
最近美剧《风骚律师》第六季正式回归,本来想等着全部更新完之后在一口气看个痛快。但是豆瓣里一万多名用户给出了9.9分的评价,就让我有点坐不住了,势必要看看「律师」是如何超越「毒师」的,也弥补一下近期的剧荒

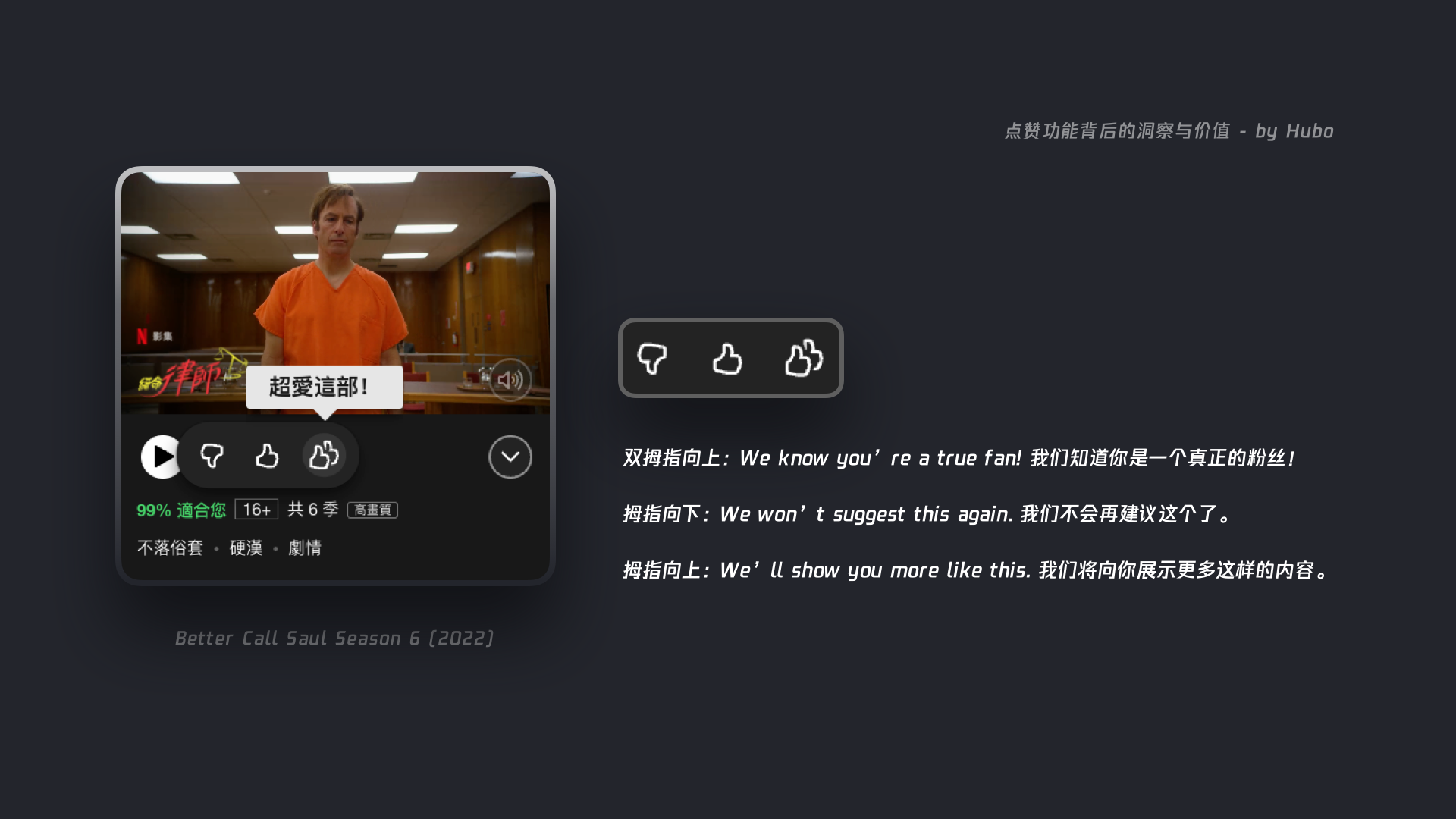
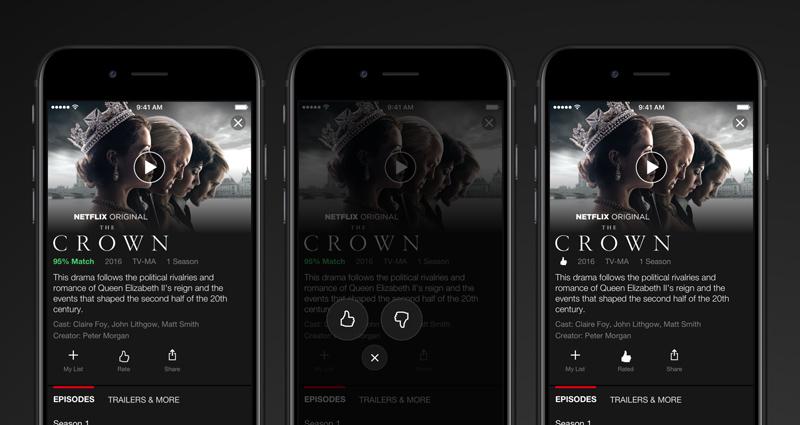
当我打开Netflix之后,引起我注意的是「超爱这部!」这个功能,第一眼看到的时候有些疑惑,这个功能的意义是什么?与点赞功能的区别是什么?我点了之后会怎么样?我一直理解Netflix的点赞功能和Youtube、Twitter和抖音类似,点击之后会推荐给我更符合口味的内容或者有收藏的作用。但是对于Double the Thumbs的疑问是,除了喜欢与不喜欢之外,还可以给用户带来什么体验?它是Like功能的进化体么?已经拥有18年历史的点赞功能还有可优化的空间么?借此话题,来和大家聊聊点赞功能背后的洞察与价值
早期的点赞把原本静止的内容变成了社交的媒介,用户间通过赞来简单直接的交流。我喜欢,我就点赞,蕴含赞同、支持和鼓励,此时的点赞更单纯与纯粹

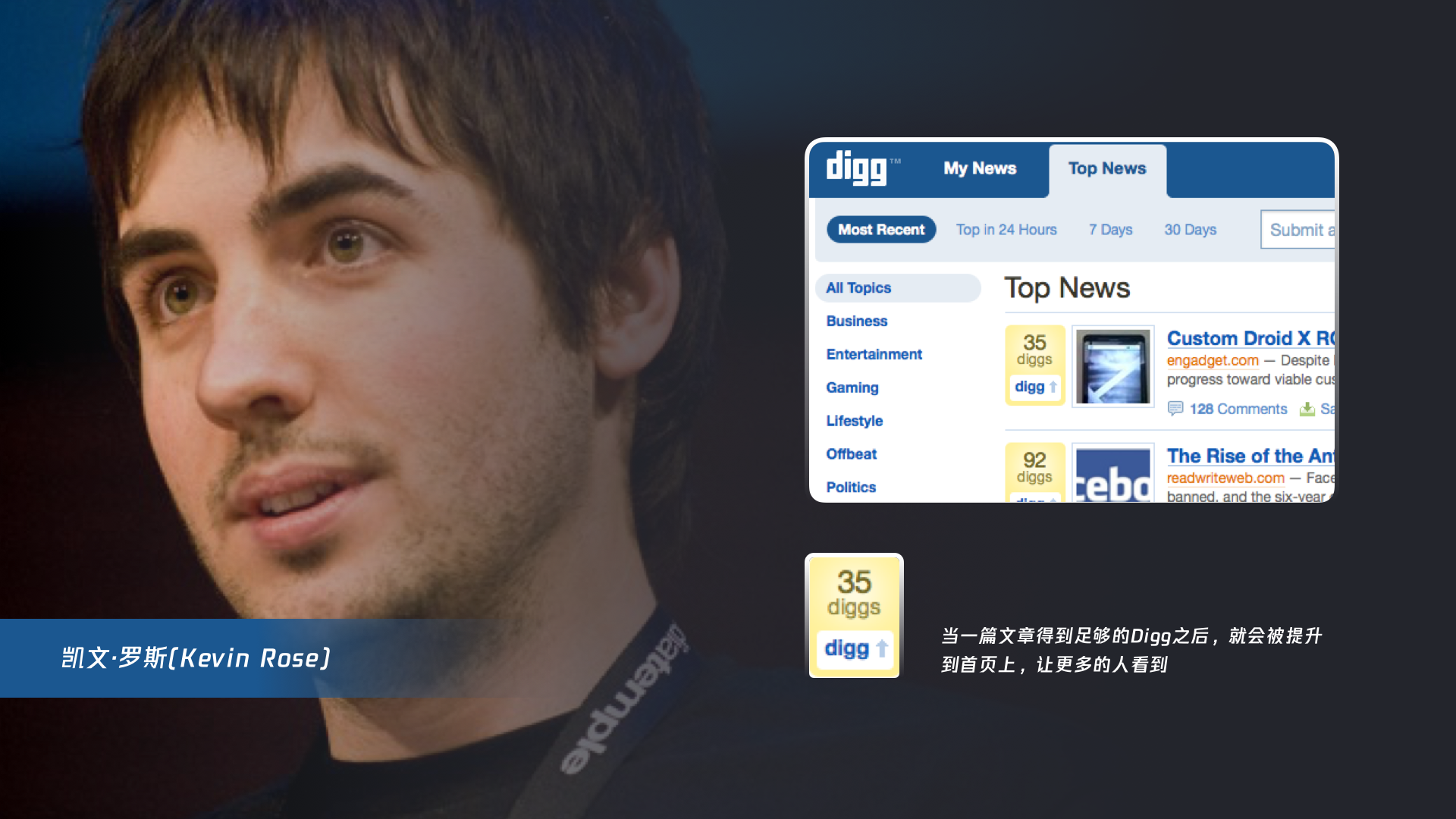
2004年,社交新闻聚合器Digg的创始人Kevin Rose发明了Digg功能,用户从内容列表中查找自己感兴趣的内容并将其“Digg”出来——本意「挖掘」,你可以理解为「顶」——以表达自己对这篇报道的认可。当一篇文章得到足够的Digg之后,就会被提升到首页上,让更多的人看到
就像是一个朋友给你讲了一个故事,你十分激动。这个故事是你从来没有听过的,你记住了它并将这个故事分享给了其他的朋友

2007 年,社交聚合网站FriendFeed 将“Like” 按钮作为一项新功能发布并推广,两年后,随着 FriendFeed 被 Facebook 收购,这项功能也整合到了 Facebook 里。随后,各大社交产品纷纷效仿,同期的 Tumblr、Vimeo以及后来的 Instagram 都增加了这一功能。在国内,微信4.0版本推出的朋友圈,后来抖音的小红心、知乎的大拇指或者老铁双击666,不管什么样式的图标和表达方式,点赞即可满足用户的基本需求,又可以为产品实现商业价值,已经成为了社交产品的标配并且一直延用至今
去点赞
先问各位几个问题,你一天会给几条抖音、朋友圈或者知乎的回答点赞?你一天又会收到几个点赞?那你会记得一天跟多少人打过招呼么?

可能你会认为我很无聊,谁会每天统计点赞和打招呼的次数呢。可正是因为这些你根本不在意的数字,无意的一个举动影响着生活。在电梯里碰到同事你要点头示意,领导发了一条朋友圈你要点赞附和,朋友积赞领优惠券你要支持。你需要礼貌的简单问候,或是处于功利维护人际关系,点赞无非是门槛最低,负担最小的表达方式,是敷衍的象征。相比于转发显得太重,评论则需要输出观点,模糊不清的态度绝对不会承担责任,还可以维持住一定的距离感
在社交媒体里,我们点赞做的只是观察他们,表示认同,而不是向他们展示我们关心的事情,更别说用它加深友谊 「 Karen North - 数字社交媒体教授」

在传统的社交中,我们有点头之交的关系,然而互联网的出现让我们生活和工作中又出现了一种新型的关系“点赞之交”,它已经成为了网络社交的通用礼仪,虽然它无关紧要,含义不足以加深感情,但是想躲也躲不掉
被点赞
作为一名内容输出者来说我的体会更深,我的视频怎么没人看,为什么点赞还不到一百个,每十分就会拿起手机看十几次,内心的挣扎与惶恐开始纠缠着我,是不是话术太枯燥,是不是灯光太暗了等等的问题反复的问自己。就比如当你精心拍了一张照片,编辑好一段文案准备点击发布按钮的那一刻你在担心什么?你耗费几个小时发出自我感觉良好的的一条朋友圈之后,点赞数只有稀稀拉拉的一两个。原本的炫耀因为点赞数太少变成了日记本

相反,点赞数成倍增加的时候,大脑就会开始分泌大量的多巴胺肾上腺素飙升,同时,你可能将在更多的社交平台重复这一受捧的过程,以及无数次打开这条动态,进入一种高度的自我欣赏状态。一个必要功能的出现,也意味着它承载着人们必要的需求。点赞满足的就是人们「被关注被看见被认同」的底层需求
重要的指标
当产品经理们发现了用户的底层需求之后,如何让用户不产生疏离感,积极参与并且促进用户留存?点赞功能给了他们一个非常轻量级的机会,任何用户只要点个赞,就可以在整个社区的内容量级评定上贡献自己的影响力。另一方面,内容的生产者能够从点赞中获得更正面的反馈,进而更愿意进行分享实现转化,这是平台更愿意看到的

Facebook 2009年在全球推广点赞功能之后,用户发贴的数量和质量都随之提升,约 30% 的用户每天都会多次点赞。另外,广告商们马上解锁了「营销密码」,Facebook将数据售卖给广告商,打破了传统媒体市场的盈利模式,把用户的「喜爱度」拿捏的死死的。就连美国国务院在 2011 年 – 2013 年,只为在 Facebook 上获得更多的赞,就已经花费了 63 万美金

但凡事都有利弊,毕竟人性极端化是难以避免的。不知道各位有没有经历过可以在淘宝上给微博买粉买赞买评论的阶段,看似大把的流量在手其实都是流量造假,早期微博上的电影大V都是靠着一手盗版资源和买粉赚的盆满钵满,如果活跃度较高,很容易成为天选之子,平台还会亲自送你粉丝,这种效果显然与社交网络设计之初,希望通过虚拟社区增进情感联络的初心是相悖的,另外,造假产业环环相扣侵蚀了平台的利益,这就不是平台愿意看到的了,所以改善社区环境是必然

各个平台也做过努力,例如微信朋友圈在点赞功能发布不久,就对公众号集赞送礼品等诱导分享行为严厉打击。2019年左右Facebook、Instagram包括Twitter在内的 Demetrication(去数量化)顾名思义,就是将点赞数量隐藏,让用户看不到有多少人给帖子点赞,强制用户把注意力放在内容上。类似于教育改革落实“双减”政策将百分制改为ABCD的等级制,考试结果不排名、不公布,全面关注学生综合素质的培养。但是,有条新闻,一名老师大白天的拉着窗帘偷偷摸摸搞培训被社区抓现形的新闻想必大家都看过,贪荣慕利,众星捧月的潘多拉魔盒已经打开了,与用户的底层需求博弈注定不是短期就可以完成的

转眼已经三年过去了,海外的社交平台显然没有做到 Demetrication,技术手段根本完不成的任务。国内的社交平台则是把压力放在了创作者身上,利用起了用户底层需求,你想让作品在流量池里获得更多的点赞、评论和转发就要不断优化内容质量,寻找自身问题,或者花钱买数据,抖音的抖加和小红书的薯条都是社区平台迭代后的现状。既能避免黑产保护平台利益,又能给创作者来带可观的数据何乐而不为呢
更好的评分制
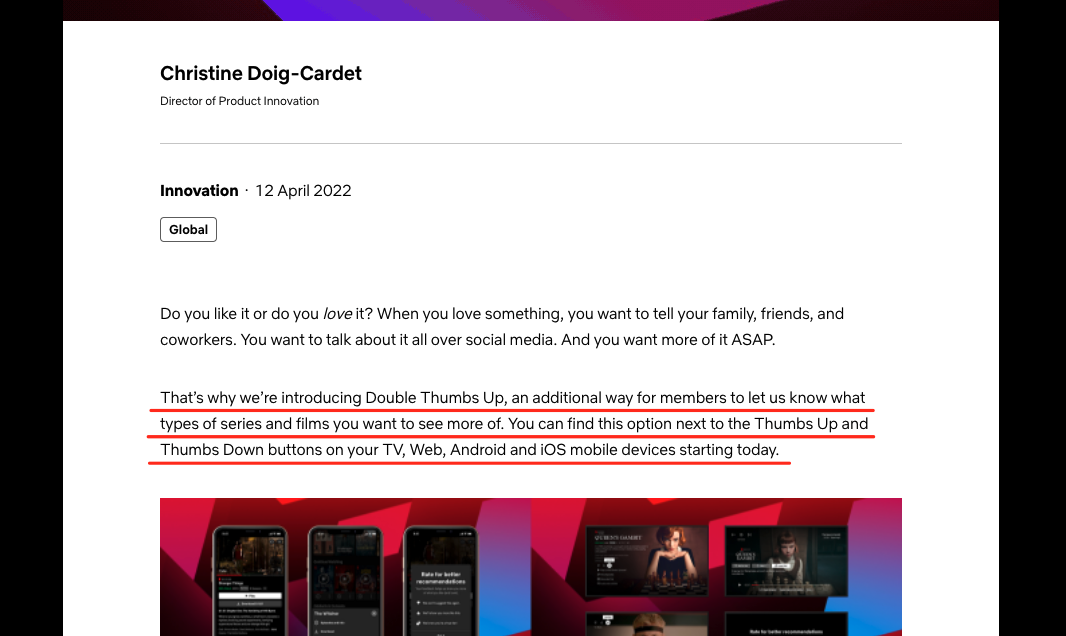
说回 Netflix 的 Double the Thumbs,官方给到的解释“这是一种让会员们了解自身喜好,更精准的看到想看的电影和电视的另一种方式”

其实就是通过更细微的分类比如导演、演员类型或者制作团队等等给奈飞的用户推荐相关的内容,只能说这很奈飞。从1997年开始卖碟片直到2006年转战流媒体,Netflix 的用户增长和商业成功的关键就是把猜你喜欢做到极致,这也是手握全球两亿付费用户的原因

不难看出Netflix更依赖用户,用户对于平台的反馈很重要。2017年Netflix抛弃了类似豆瓣一样的五星评分制,原因在于用户的打分并未遵从内心,评分较高的电视剧/电影会越来越火,不火的内容永远不会被用户看到,乱打分的现象频繁出现,Netflix不希望用户变成批判家,受到其他人影响,你只需要看你喜欢的内容就好。就比如说,周末你想跟女朋友去甜甜蜜蜜度过一个周末,舞台剧「莎士比亚」和电影「小时代」你会选哪个?我想大部分人都会选「小时代」,因为它话题性强,电影结束后可以在餐桌上和女朋友一起吐吐槽。但是,如果让你在平台上给两部剧评分,一定是「莎士比亚」高于「小时代」,问题就在于Netflix在乎的并不是评分,而是用户会看哪部剧
显示性偏好(Revealed preference)和是期望性偏好(Aspirational preference),这在日常生活中也很常见,比如一个决定中午吃轻食的人实际点了炸鸡,一个计划下午去图书馆备考的人实际仍躺在宿舍里刷剧,一个决定更温和些的人在面临类似的矛盾时仍选择发脾气 - 经济学家保罗·萨默尔森(P.Samuelson)

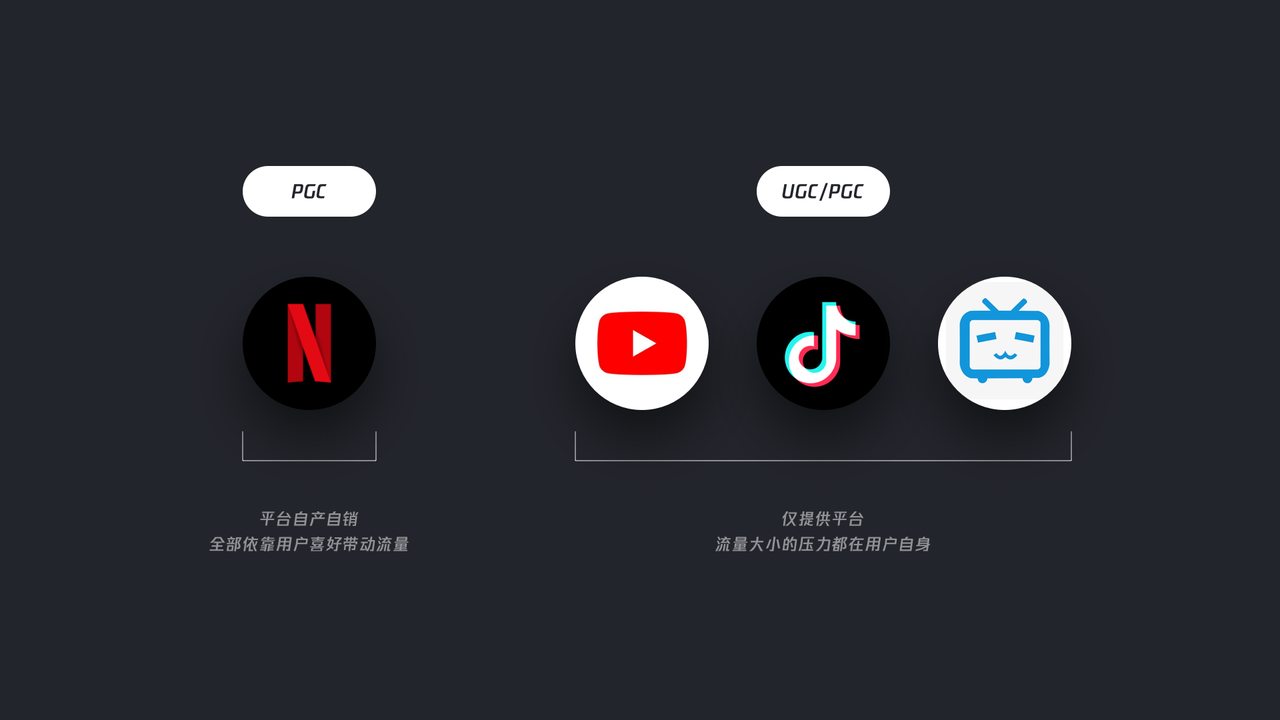
另外,Netflix与YouTube、抖音和B站又有所不同,Netflix全部都是PGC内容,都是自己花钱买的,流媒体版权的成本越来越高,被淹没掉的内容几乎失去了竞争力,对于平台的冲击巨大

Netflix不得不做出改变,只有不断优化推荐算法,向用户推荐更精准的内容才是王道,显然点赞/点踩对于用户来说更方便且选择单一,是获取数据最高效最精准的方法,在一项 Beta 测试中,Netflix 向全球数十万新用户推出了点赞/点踩手势,发现评级参与度上升了 200%
Netflix产品副总裁Todd Yellin指出这种无法完全准确洞察用户喜好的评级系统对Netflix当下原创内容的储备没有益处

如果各位很喜欢看美剧应该知道Netflix有非常多的自制剧,自制剧要比买别人的版权便宜的多,如果版权到期或者竞品的乘胜追击,也不会让自己处于被动局面。只有自制剧、自制内容才是平台的护城河,比如「纸牌屋」和「鱿鱼游戏」等等,这些优质的内容之所以能制作成功出现在大众视野,全部都来自点赞功能获取的用户数据

如今,Netflix在点赞/点踩的旁边增加了Double the Thumbs,改为了三星评分制度,从官方给到的解释“用户可以通过它告诉 Netflix,自己对某种特定内容情有独钟,包括主演、制作团队、角色类型、小众剧集类型等等,Netflix 的推荐也就能够更具体入微”,反之,Netflix可以通过更细微的分类来洞察用户喜好,一方收获了利益,一方收获了效率
作者:Hubooooo
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
随着移动互联网的发展,原本PC互联网连接商业支付、购买商品、浏览信息流等的能力已经转移到移动端,而PC互联网更加专注于其他领域的优势:
下面是我观察到的目前比较主流的交互设计点,与大家分享。分别是:
典型的案例就是苹果的Mac系统与Ios系统越发趋同,都采用了卡片化、模块化,整个交互规范、视觉感受都一致以达到多端统一。同时信息可以自由流转:比如在同一Apple账号下,Mac与IOS中复制的信息可以进行同步粘贴。备忘录、日历、提醒事项、录音中的信息进行流转,在任何一台Mac上登录Apple账号后都可以进行同步。

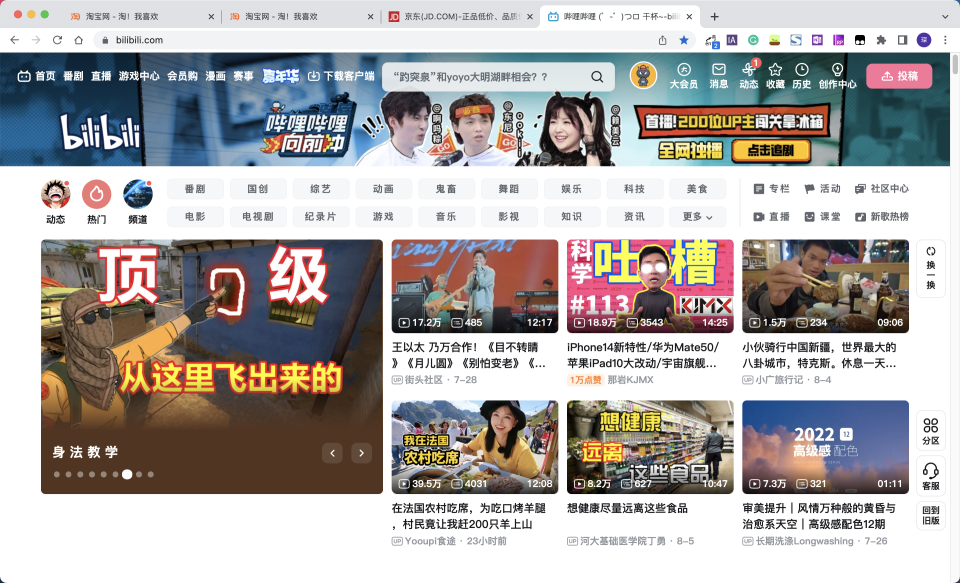
在国内,B站的网页端与App端的体验也逐步趋同,框架设计上更加卡片化与扁平化。信息流转上,手机上暂停的视频到网页端继续播放,实现了无缝切换。

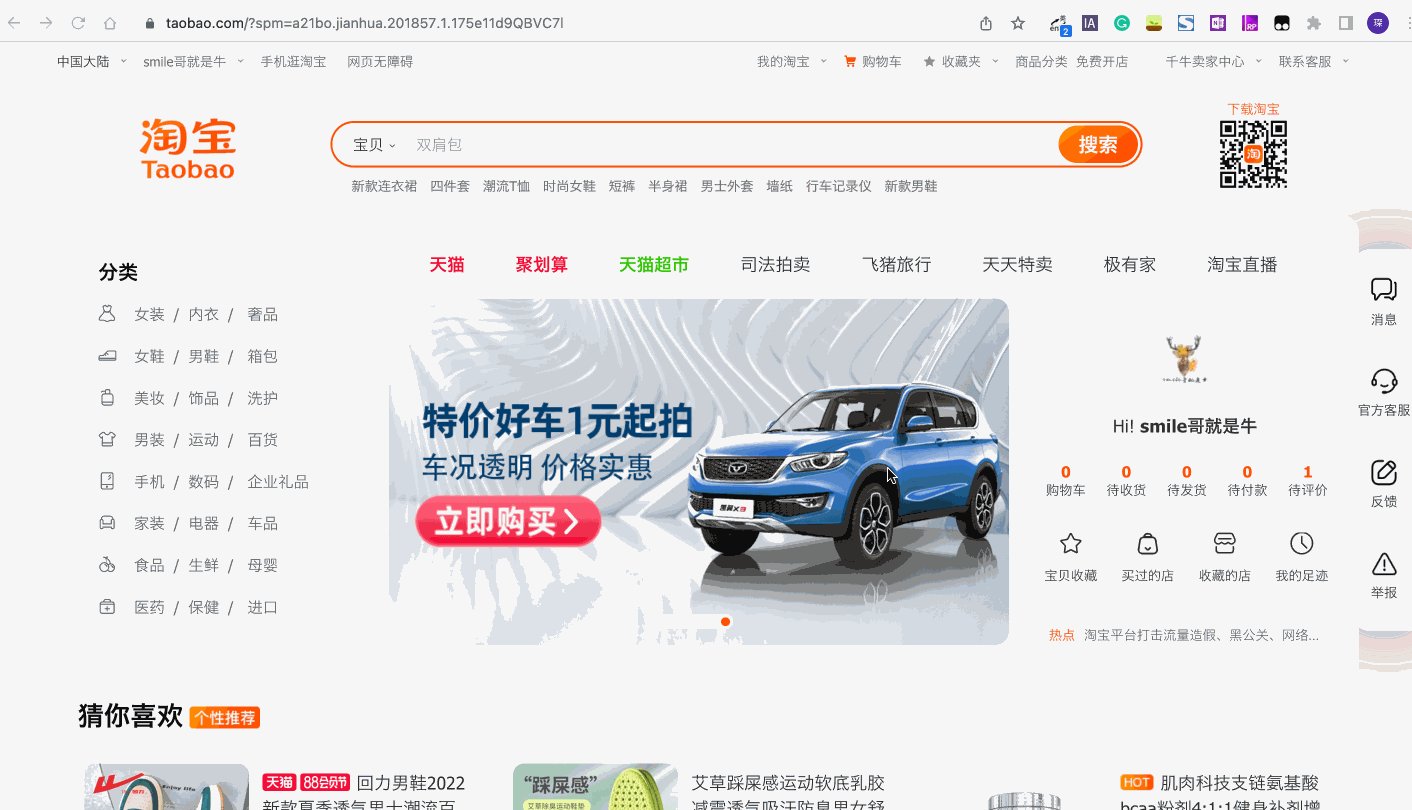
淘宝首页:从过去复杂的信息流导航变为现在更加简洁的个性推荐卡片。整体体验与淘宝手机端一致。

总结:精简无关信息,关注最重要的核心任务,减少用户跳出,沉浸式心流设计。
许多网页接入腾讯、阿里的生态,支持扫码关注公众号/手机验证码即可完成注册。省去了用户编辑个人信息、输入邮箱、输入密码等复杂的交互流程。

心流式体验设计是这几年很热门的词,指的是通过优化用户体验让用户能够沉浸式地高效完成目标任务。这需要做到产品的交互习惯满足用户使用习惯,并且交互流程满足用户预期。过于频繁的弹窗打扰和页面跳转的等待时间都会影响用户进入心流。
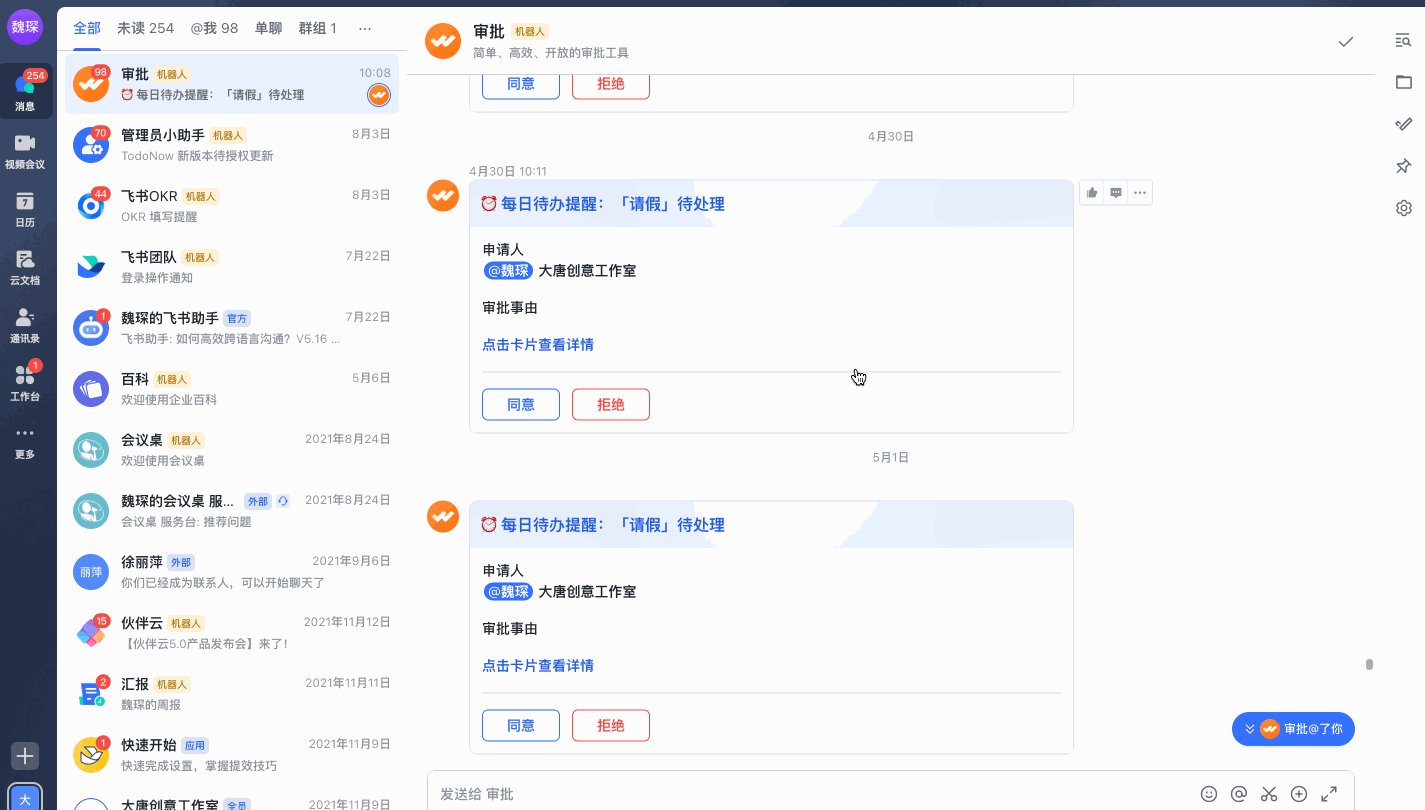
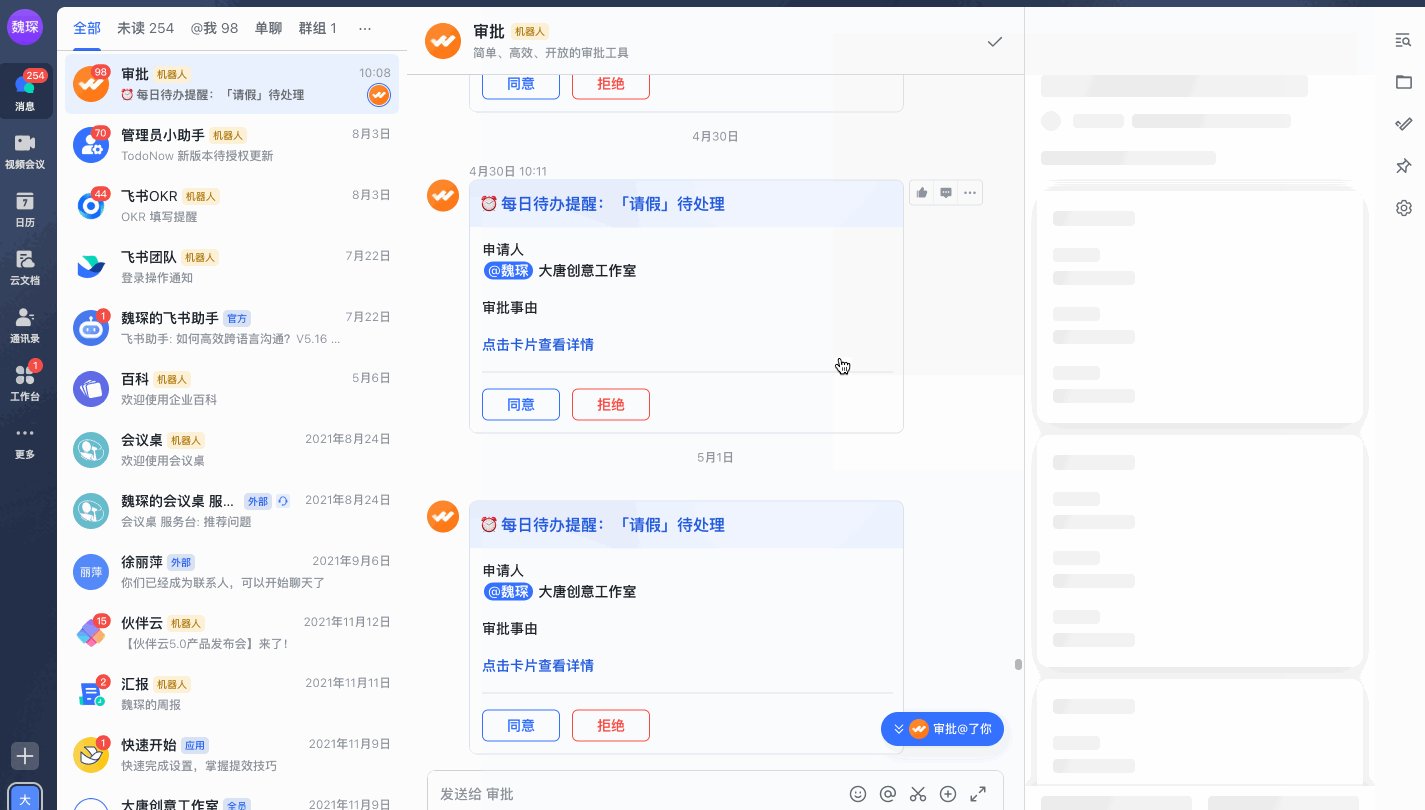
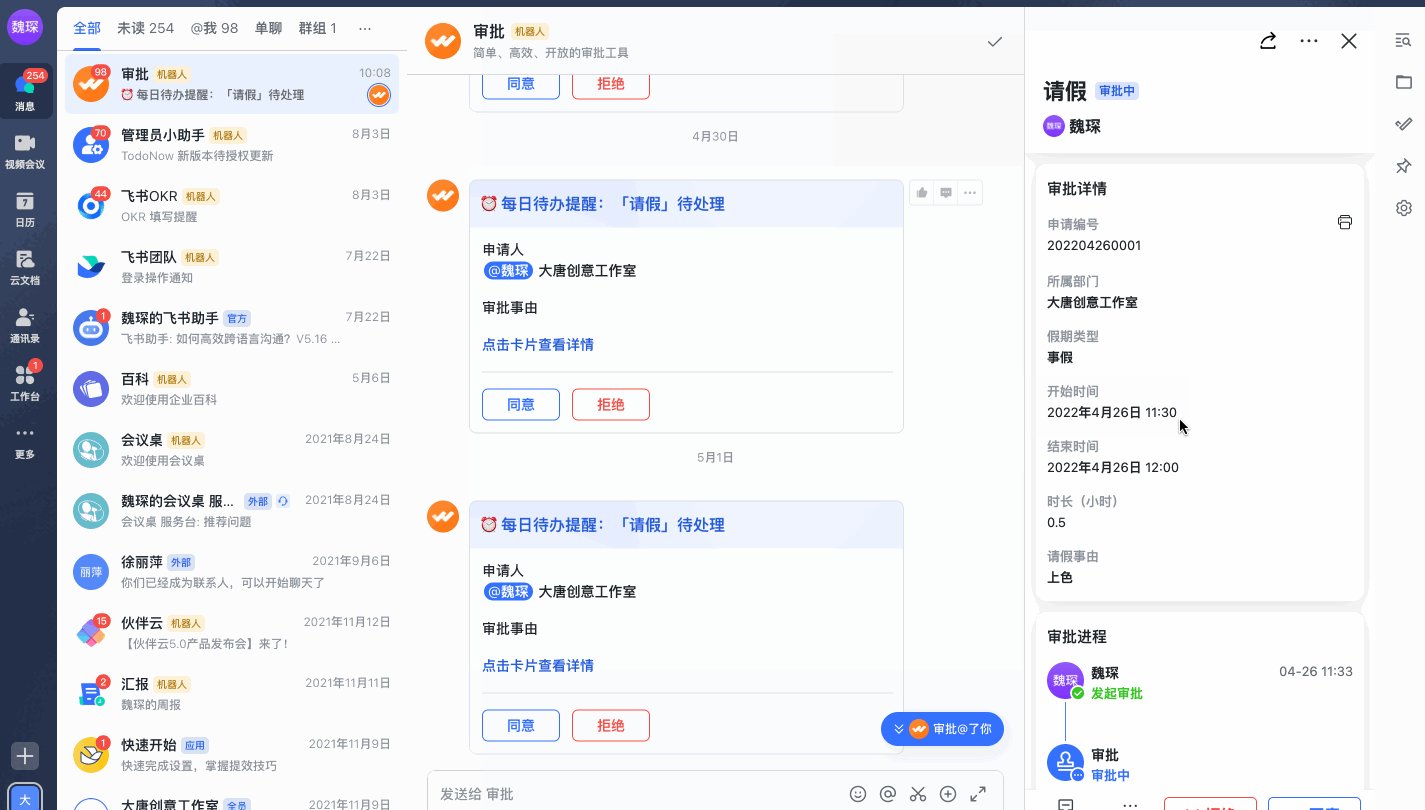
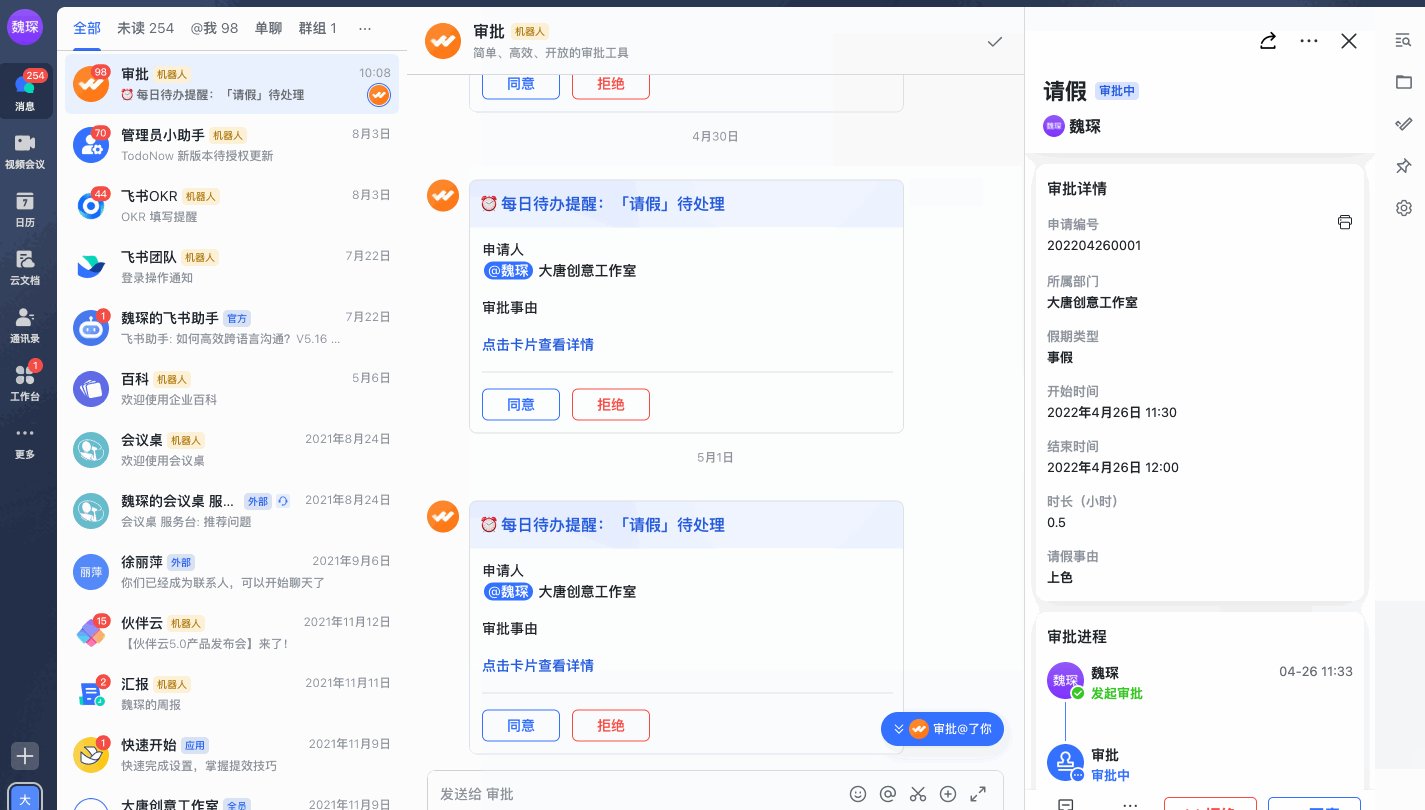
比如,例如飞书审批,审批详情不需要跳转,点击卡片即左侧弹出详情页弹窗;让用户可以在同一个页面即可浏览信息,不需要进行跳转到新的页面进行查看,方便用户完成批量的审批任务。

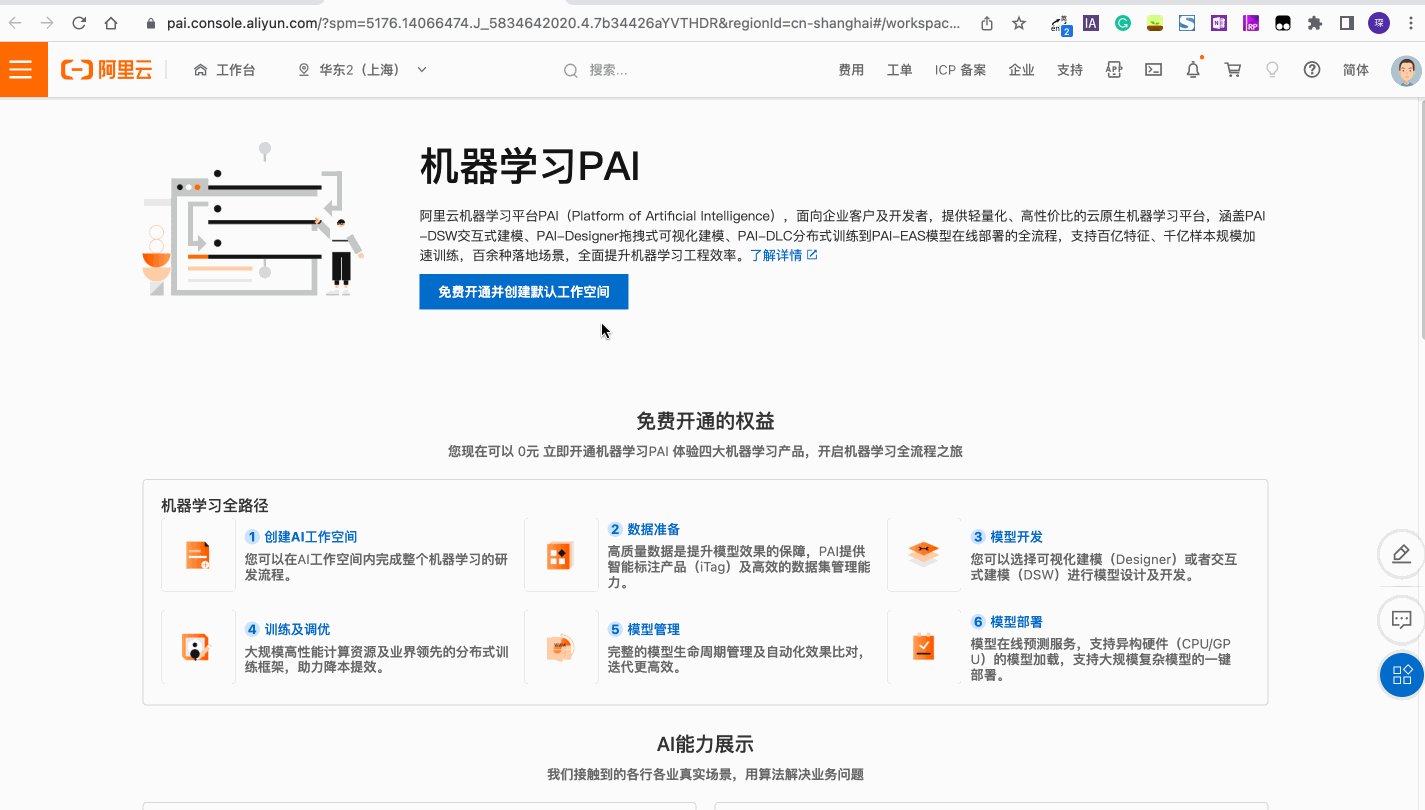
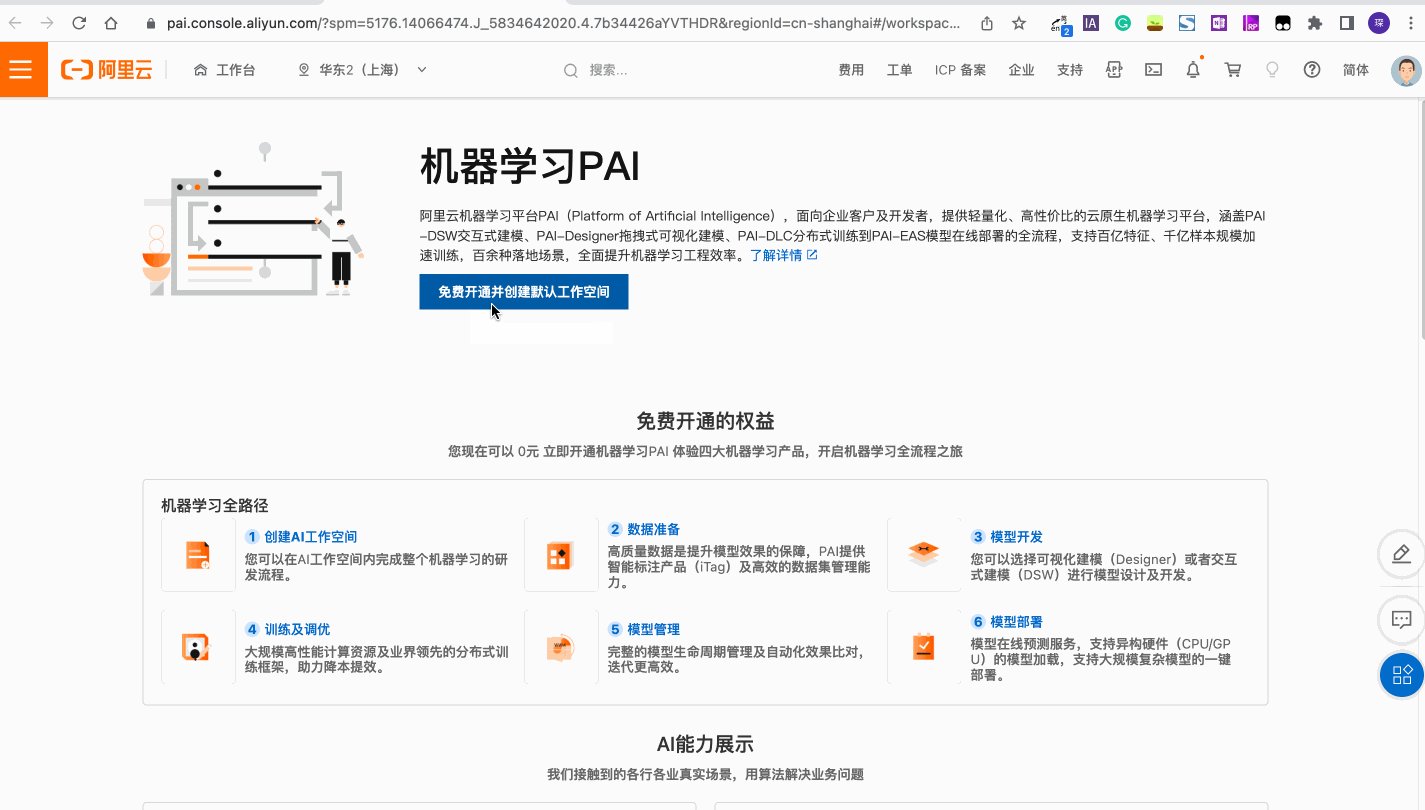
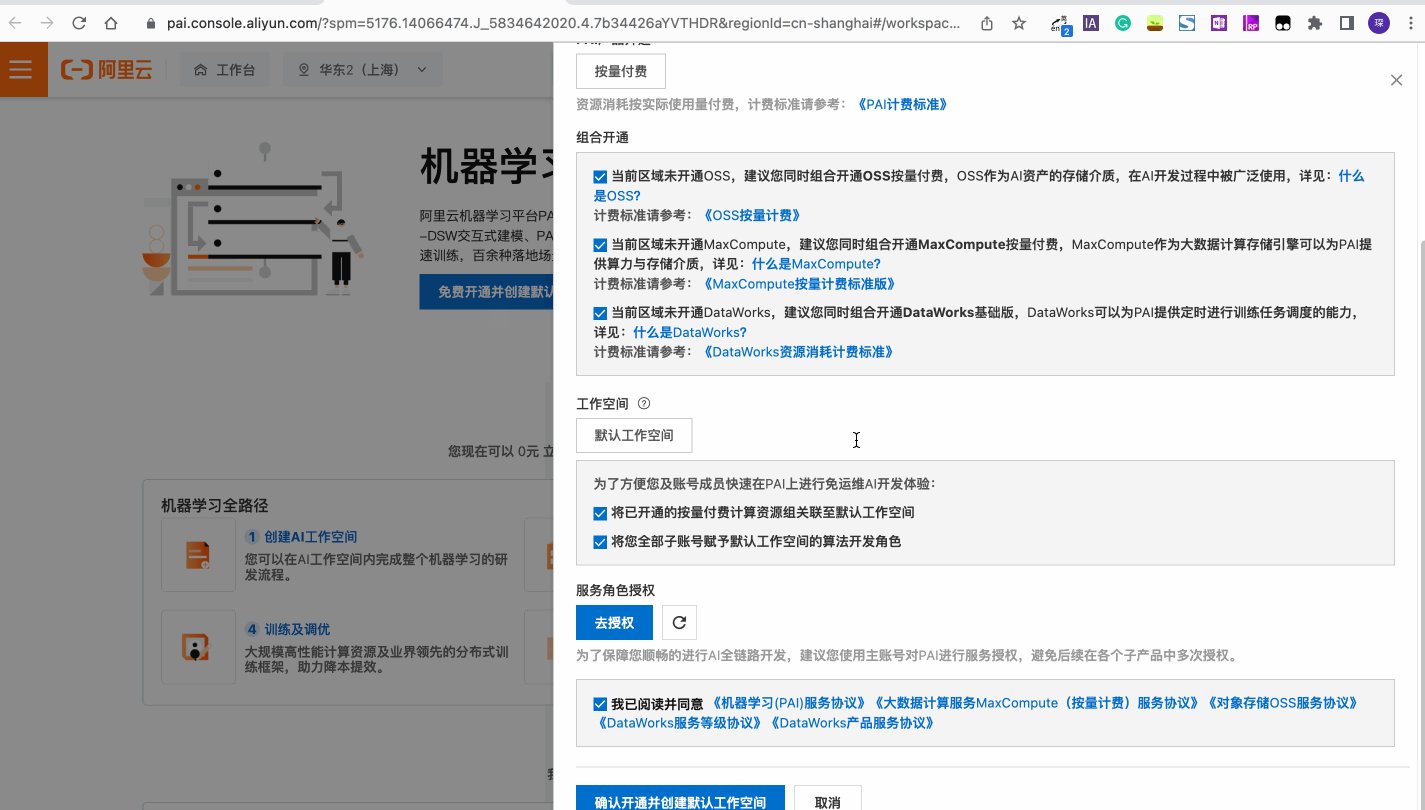
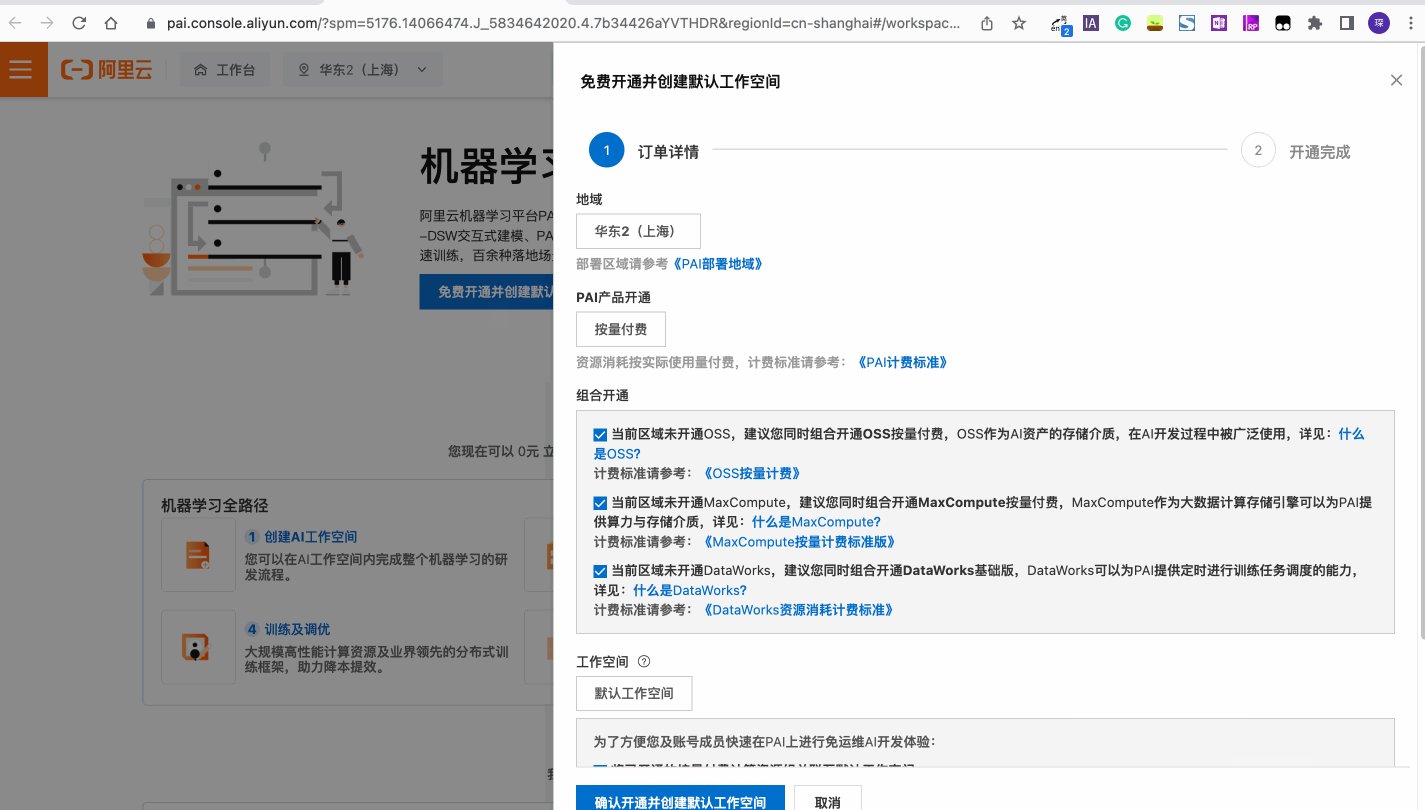
再比如:阿里云,开通服务的时候不需要跳转,而是在侧边弹出订单弹窗,方便用户操作。

上面说到,频繁的弹窗提醒也会影响用户进入心流,用户在对表单、画布中的内容进行删除的时候,如果使用全屏二次提醒弹窗,会感到创作过程被打断。
钉钉宜搭:卡片画布类产品,删除操作时,不局限于大弹窗,而是用靠近按钮的小弹窗,使鼠标的滑动路径更短,操作更加简便;并且在不过多打扰用户的前提下,完成了目标操作。

复杂性守恒定律由Larry Tesler于1986年提出,也称泰斯勒定律。指的是“任何系统都存在其固有的复杂性,且无法被减少,只能设法调整、平衡。我们要考虑的是,怎么样更好地处理它,让用户简单、高效地使用它”。
很多的中后台系统中很多表单会存在大量的配置项,这些配置项是否可以简化,让平台变得更简单智能?大部分时候答案都是否定的,过度追求简化往往容易弄巧成拙。功能逻辑易于解释与理解才是更好的方案,当你试图简化降低复杂度,可能在其他地方埋了雷。
其中一个解决方案是将复杂度转交给系统,苹果公司的黑盒理论与此互通;就是用户不需要了解系统或功能背后的实现逻辑,只需要关注呈现在用户眼前的交互界面即可。如今数据智能化处理正不断发展,我们也看到了智能化在PC端领域的应用。
剪映相比于老牌视频编辑软件更加简单,提供各种在线特效模板,来降低任务复杂度。相比传统的PR、AE软件需要本地存储预设文件,或者手动编辑简单了很多。用户不需要知道背后的实现的技术原理,也不需要掌握过多的特效制作、调色技巧即可完成视频的剪辑、调色工作。


推荐组件功能:用户在进行流程搭建时,不需要从左侧组件区拖拽组件,而是点击连接线中间来添加组件。如果可以其实还可以更进一步,就是根据后台数据分析创建目标流程需要的组件,向用户主动推荐相关组件,以此来降低用户的创建门槛。

随着传统业务向互联网转型越发普遍,线下业务流程转到线上的需求场景越来越多,一个单一的系统不能完全满足所有的业务场景需求,由此需要一个更加灵活模块化的系统来针对不同的应用场景来应用不同的产品架构。而该系统中的功能框架、交互组件又可以重复利用,于是更加灵活、模块化、可自定义配置的系统后台越发受到欢迎。
飞书、钉钉易搭内的审批流程、会议系统、工单系统都可以通过模块化的组件进行高效搭建,不需要代码即可像搭积木一样实现用户的自定义需求。

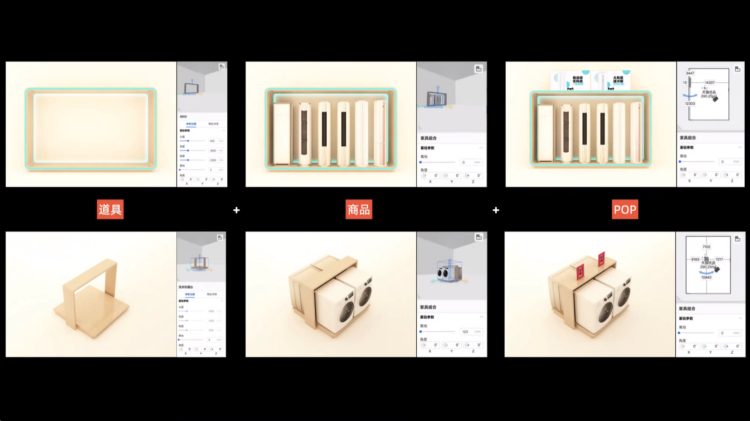
阿里的天猫优品电器店线下门店设计平台,整理了线下门店所需的16个模块(前台、小家电中岛、洗衣机、橱窗、空调、吧台等),通过线上三维化场景直接进行可视化设计,所见即所得,并且能够模拟现场灯光效果,根据门店现场规格,直接在三维空间里修改,快速导出效果图;非常高效地完成了其他门店的需求化定制。

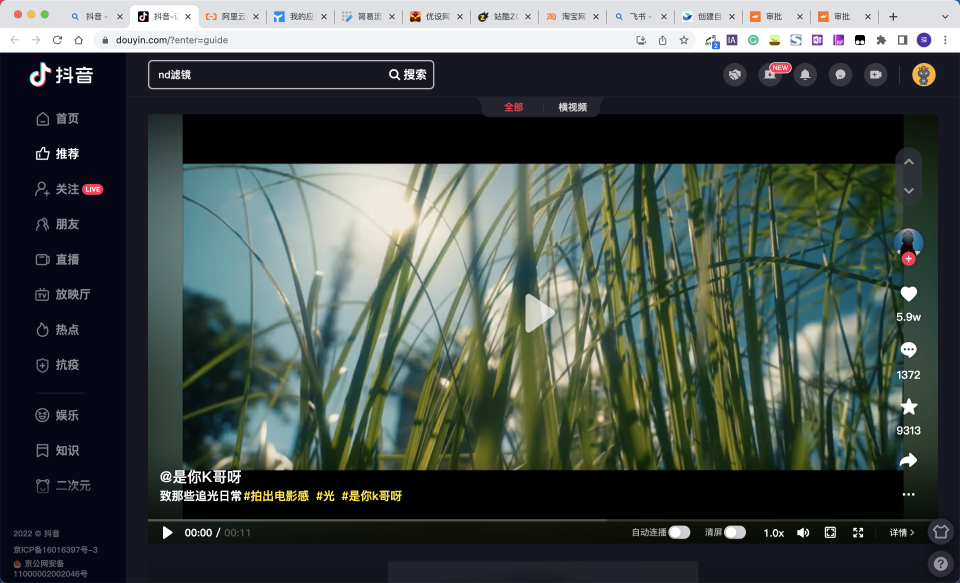
抖音网页端的用户体验沿袭了手机App端的风格,用户进入网页的核心目的就是看短视频打发时间,于是进入首页即可看短视频,不需要用户手动选择分类,并且手机端的用户偏好通过用户的账号同步至网页端,有了很顺畅的用户体验。
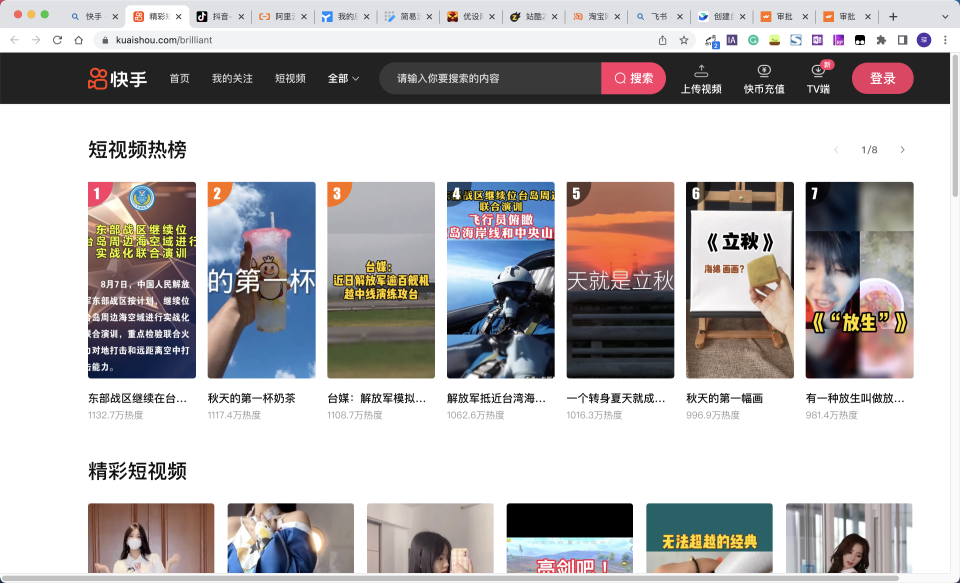
相比快手网页版,快手延续了常规视频网站的交互方式,将视频内容分为短视频、直播、同城、长视频、小剧场等多个类别,由用户自主去选择观看的内容,内容虽然更加多元,但确实路径过长,不够直接。

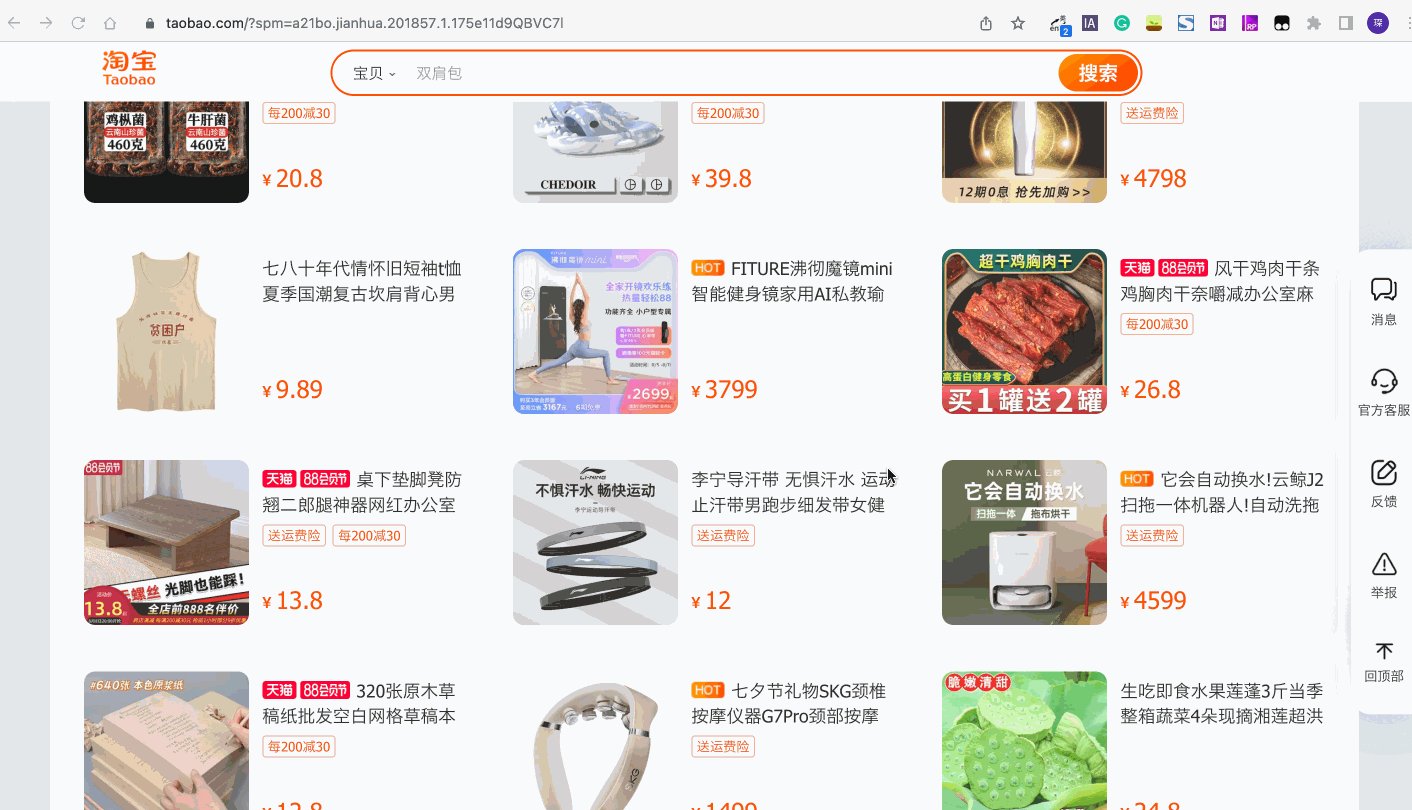
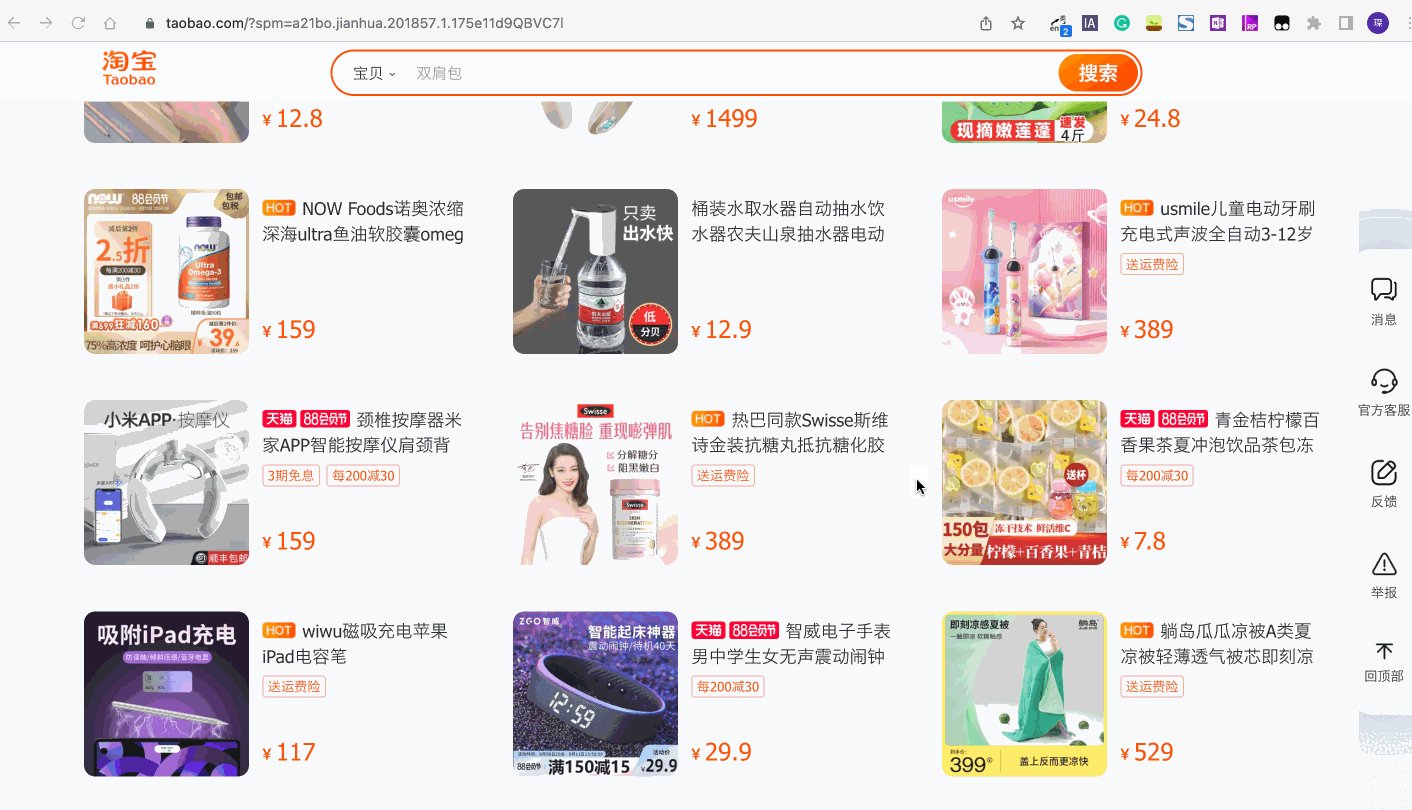
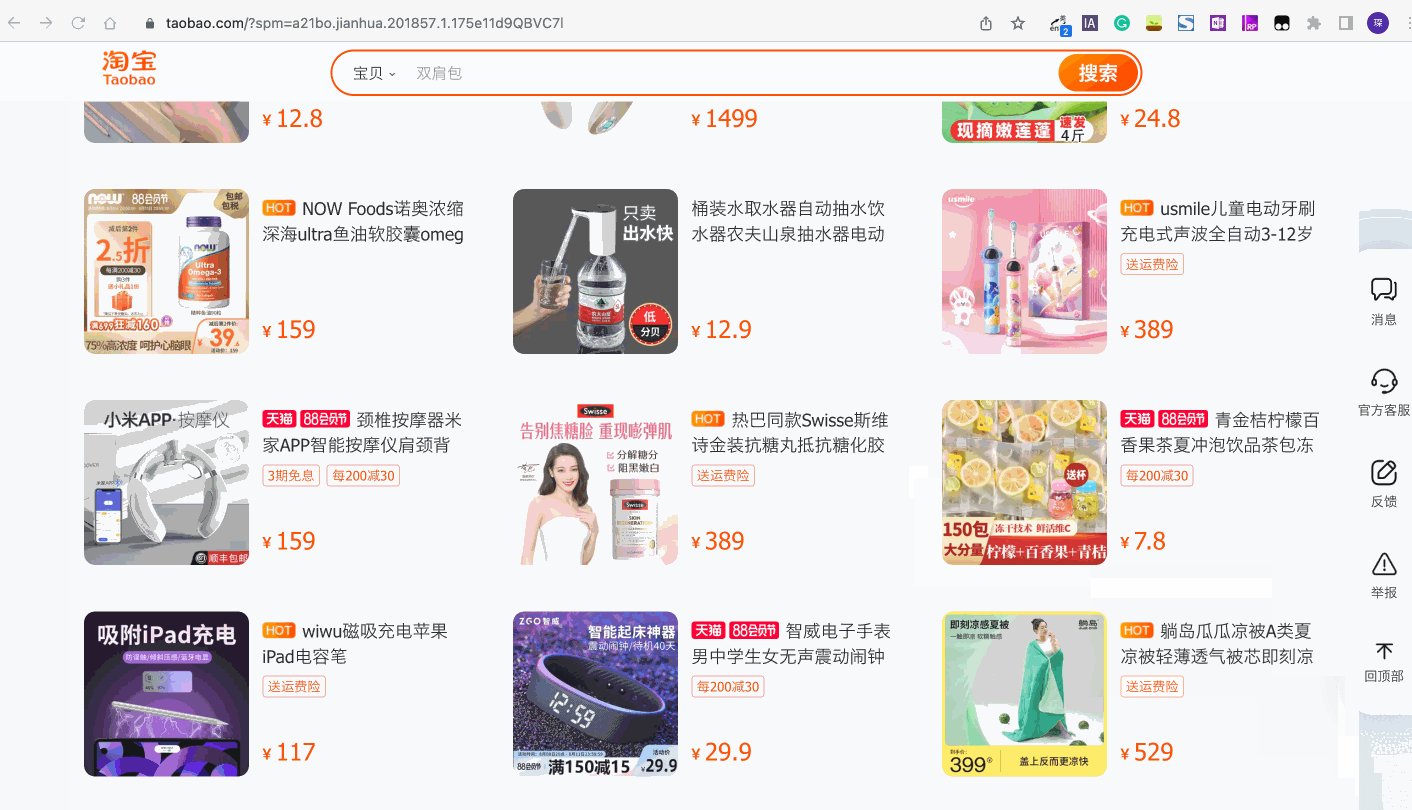
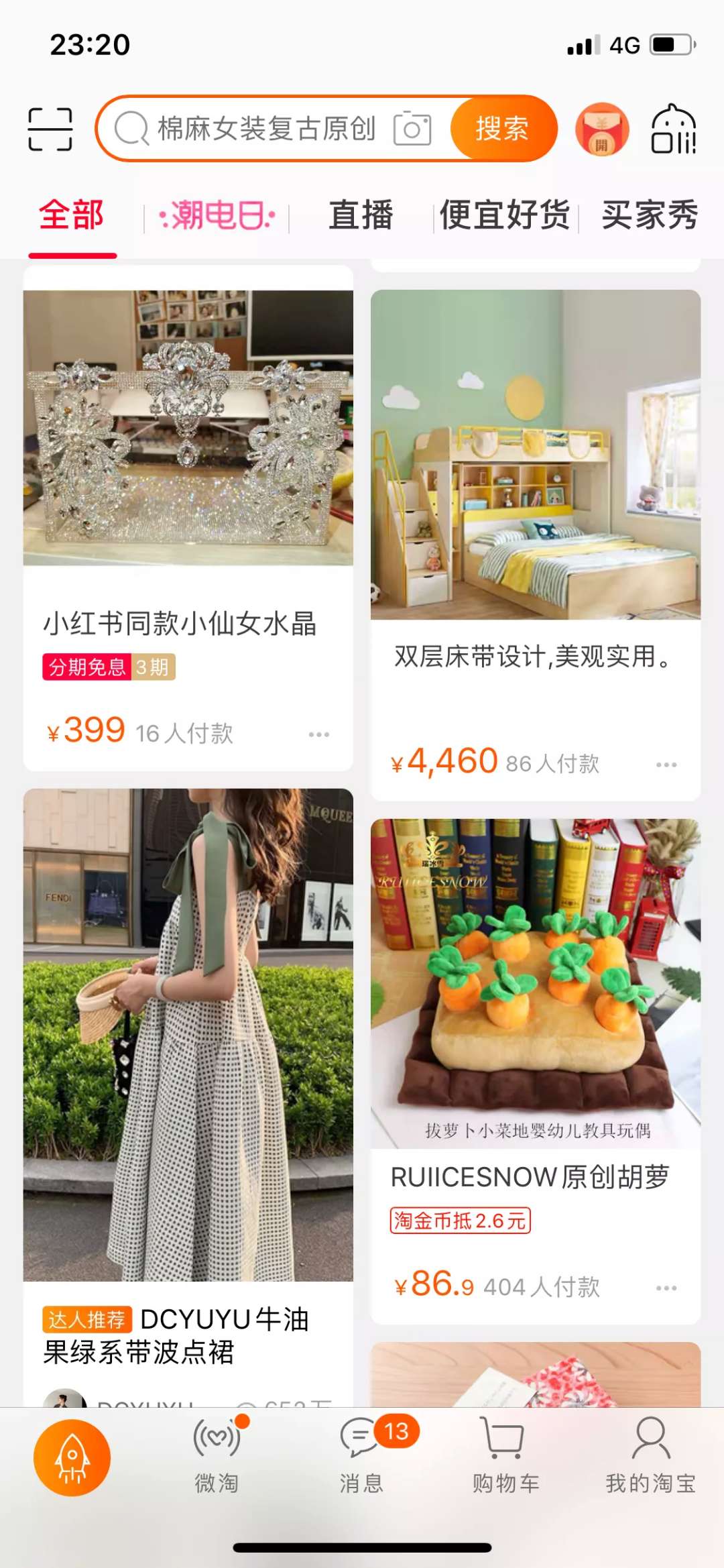
再举个例子,新版的淘宝网页端不再像个门户网站导航,而是通过数据分析用户喜好来主动推荐代替用户自己选择。用户来淘宝网页端,其实并不是买东西,大众用户已经习惯了在手机上进行支付,到了网页端反而会不适应。用户来到淘宝网页端的更多目的就是逛,看有没有自己想要的东西,遇到喜欢的,就点进去看了。于是新版淘宝通过个性化推荐把过去复杂的活动运营页板块、特价板块、品类板块替换掉了,让用户在网页端获得更好的“逛街”体验。
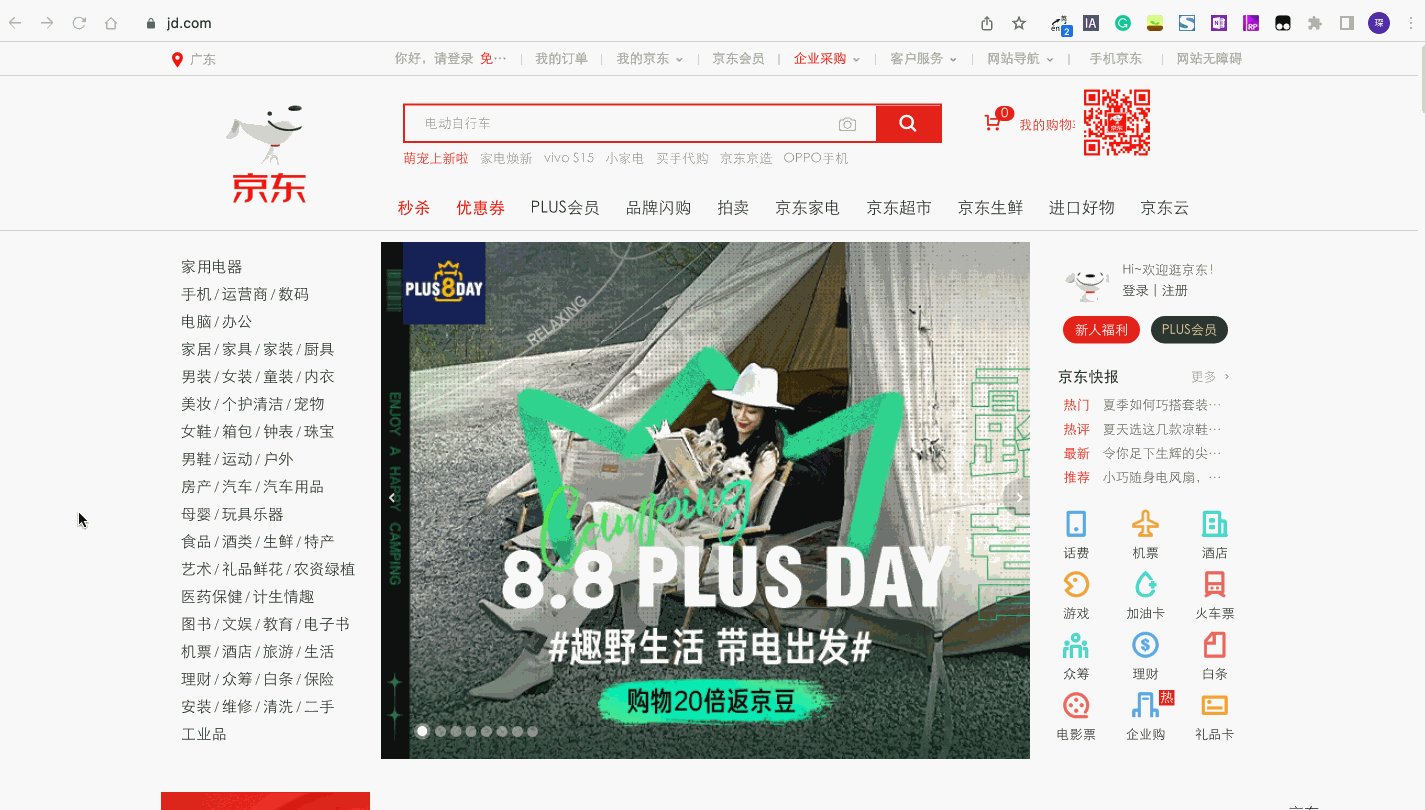
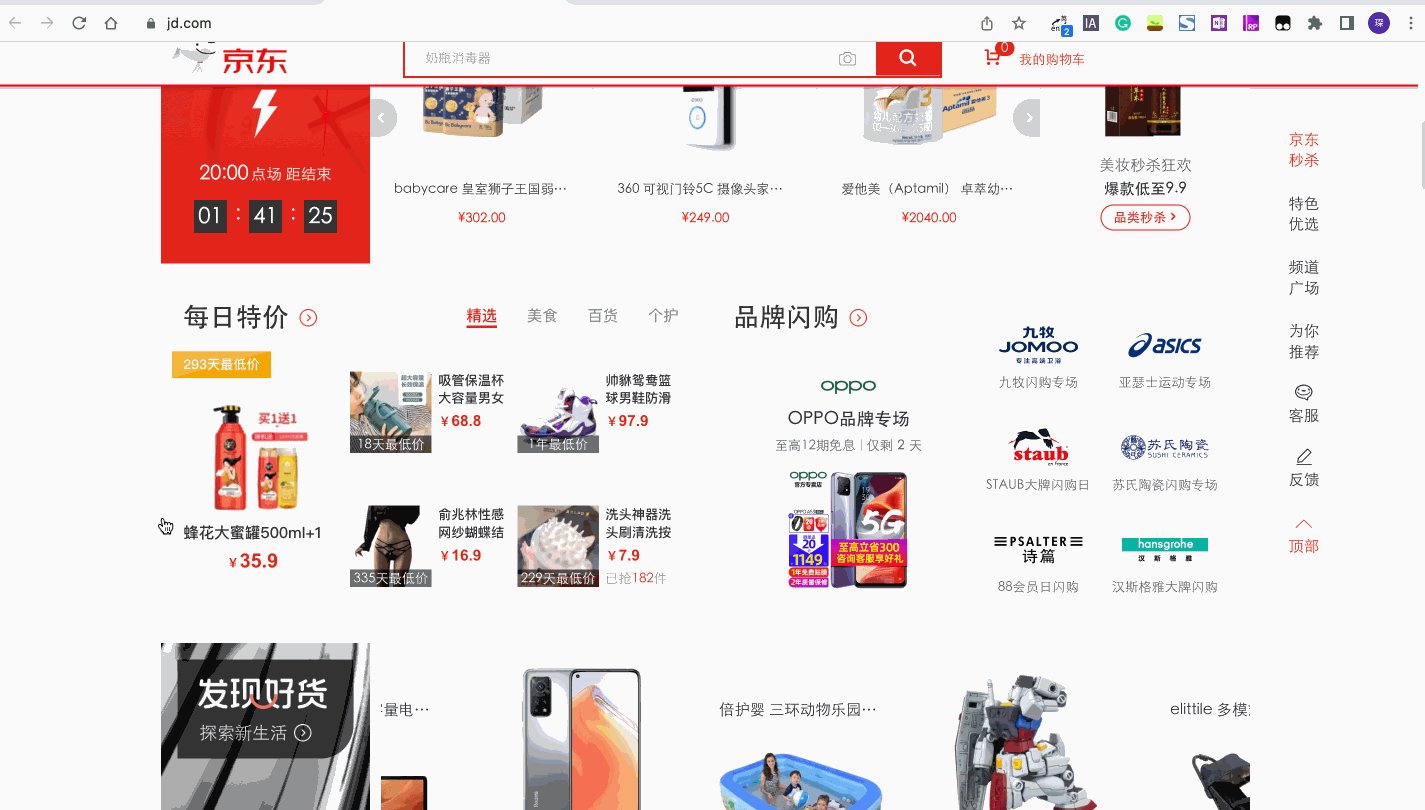
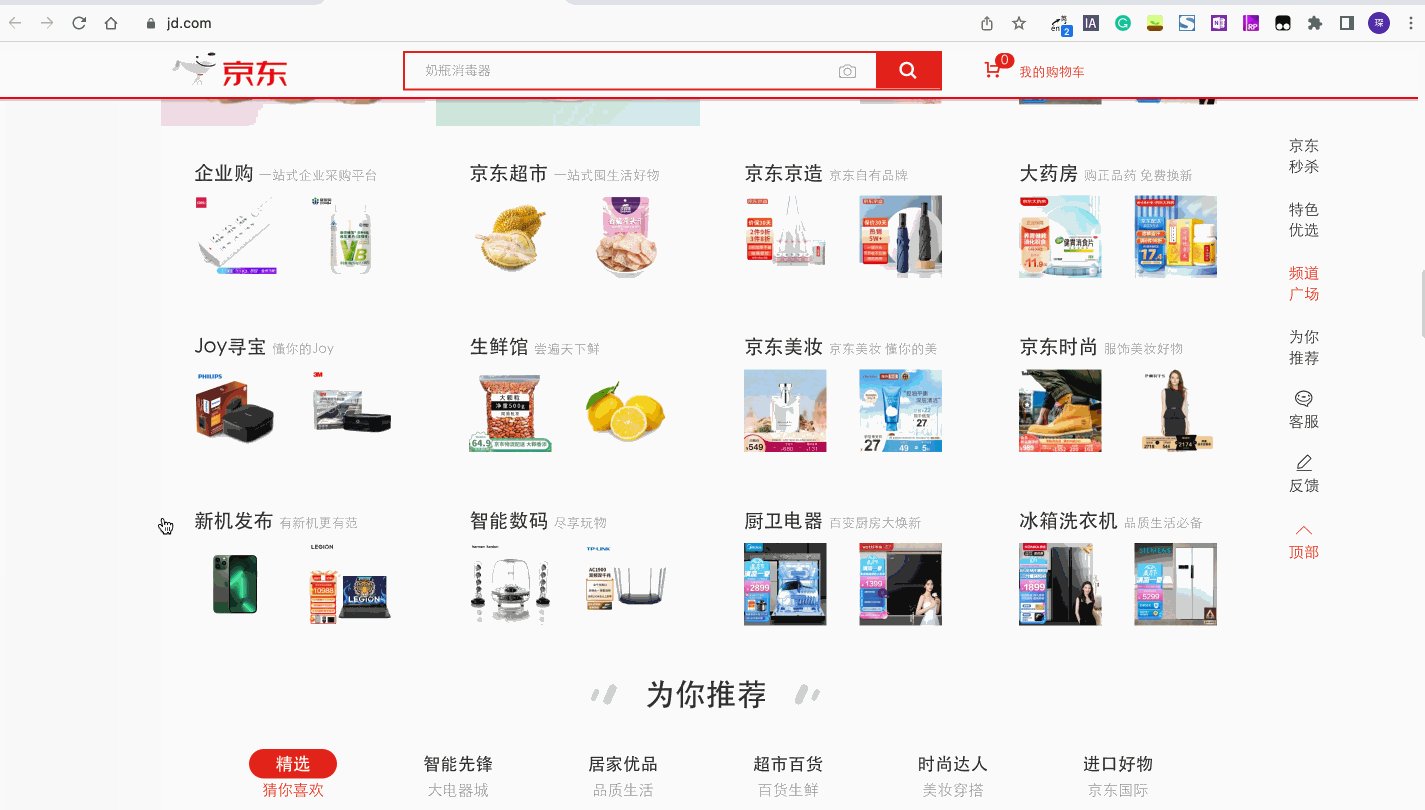
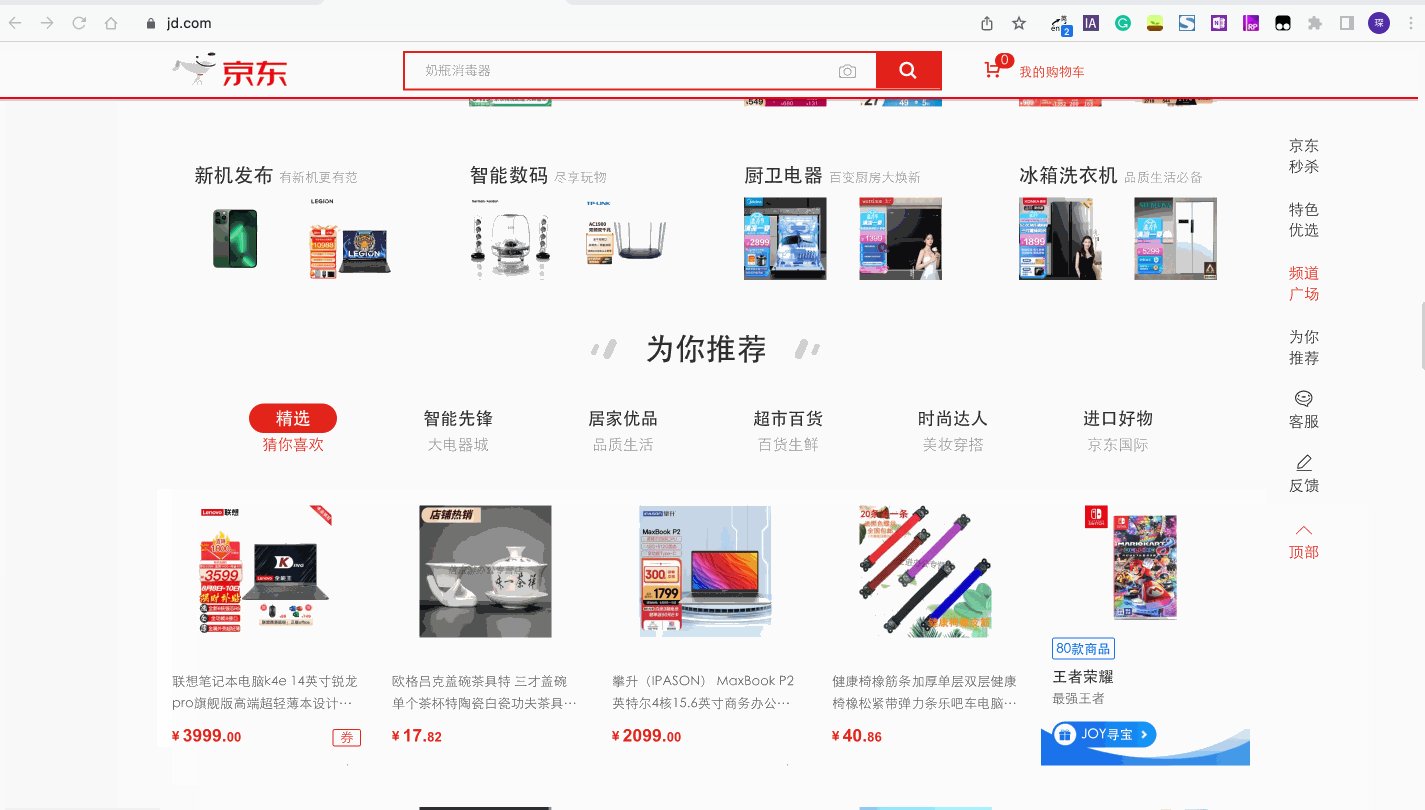
而京东,在首页做了复杂的流量分发设计,通过不同的频道、不同的板块将用户引流至相关的专题页面,再进行商品浏览。本质上来说,用户来到淘宝、来到京东的目的都是因为闲,而淘宝的通过数据智能,大数据精准推荐用户喜欢的商品,简化了用户的使用路径,并且使整体页面更加简洁。


网页的官网、首页承担着产品介绍、流量分发、增强品牌印象等的职责。我观察到越来越多产品官网都开始采用3D元素、视频背景、大图元素、微动效来让页面呈现更加具有质感和动感。
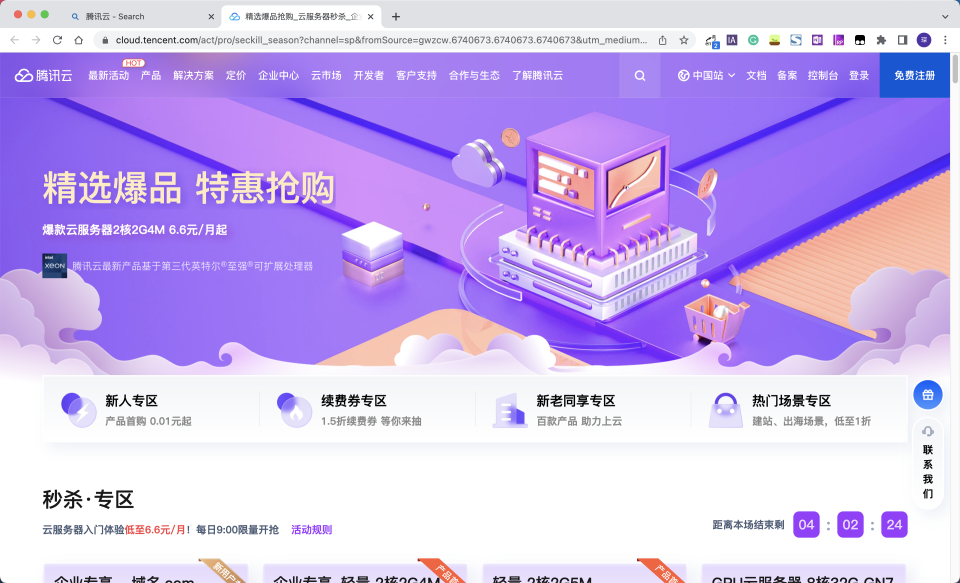
它是由Web3D技术的发展而兴起,能够给网页Banner带来更强的视觉吸引力,同时也强化了公司融合了AI技术的品牌印象。如法大大官网、腾讯云、阿里云的首页Banner展示。法大大首页Banner,鼠标滚轮向下滚动3D元素会相应产生变动,文案与元素一静一动,对比明显,也更易于用户注意到文案信息。


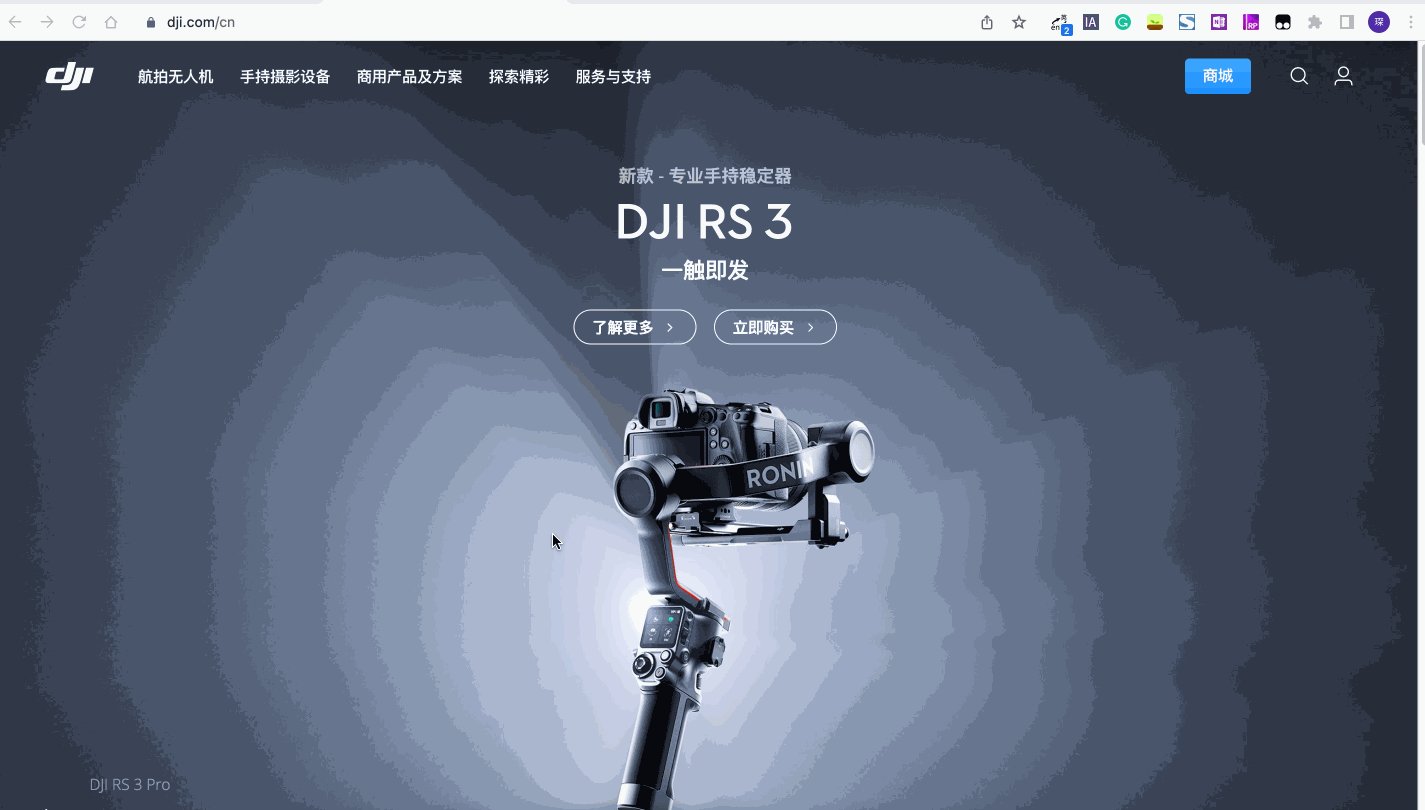
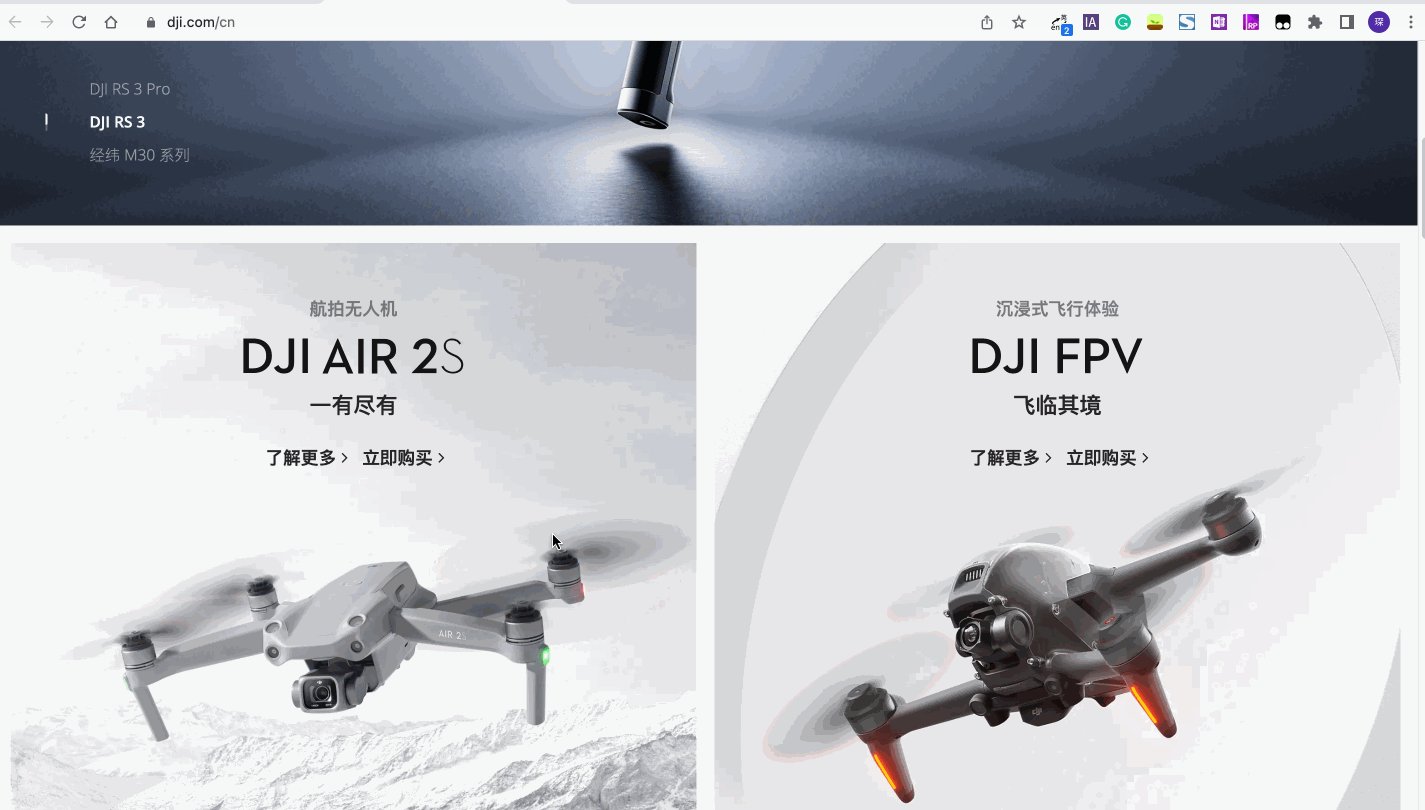
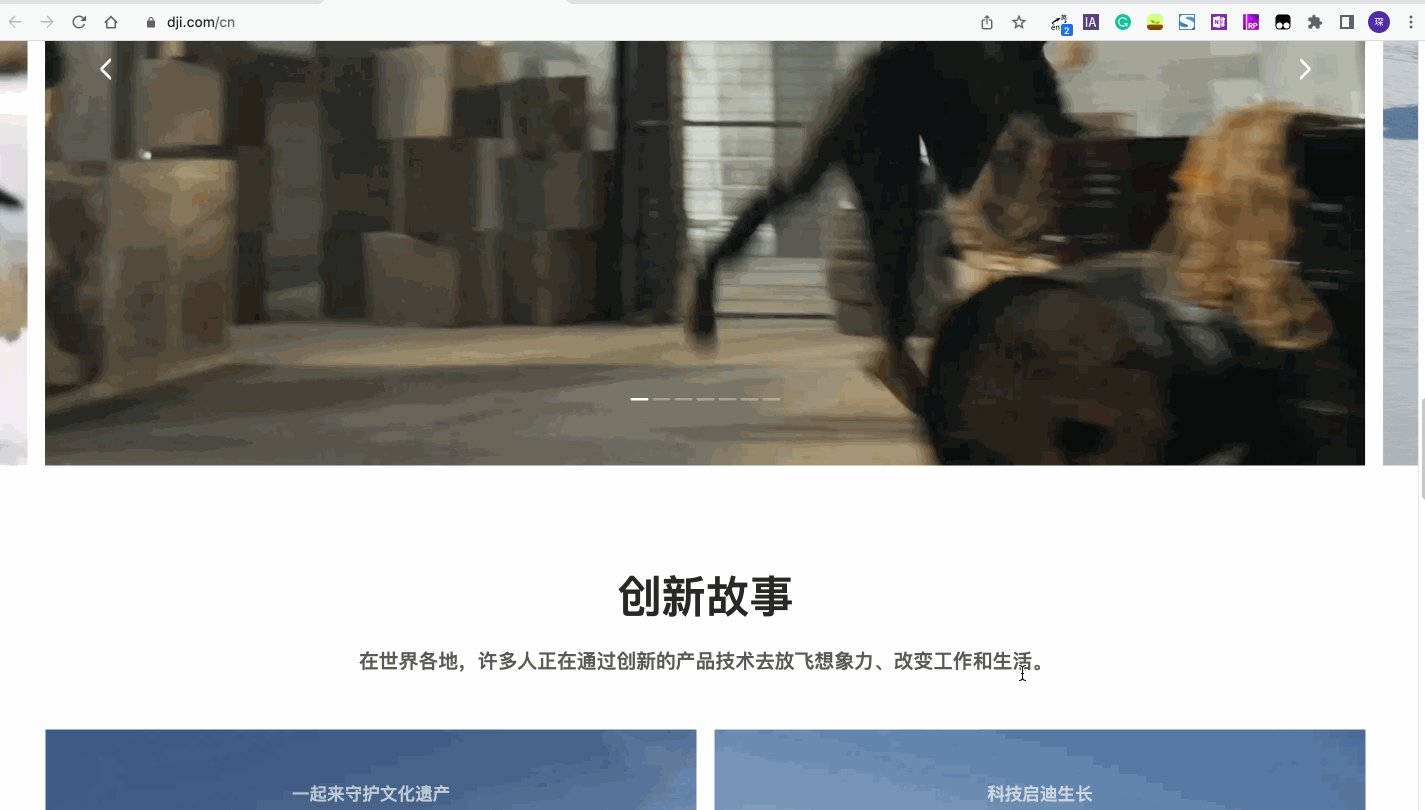
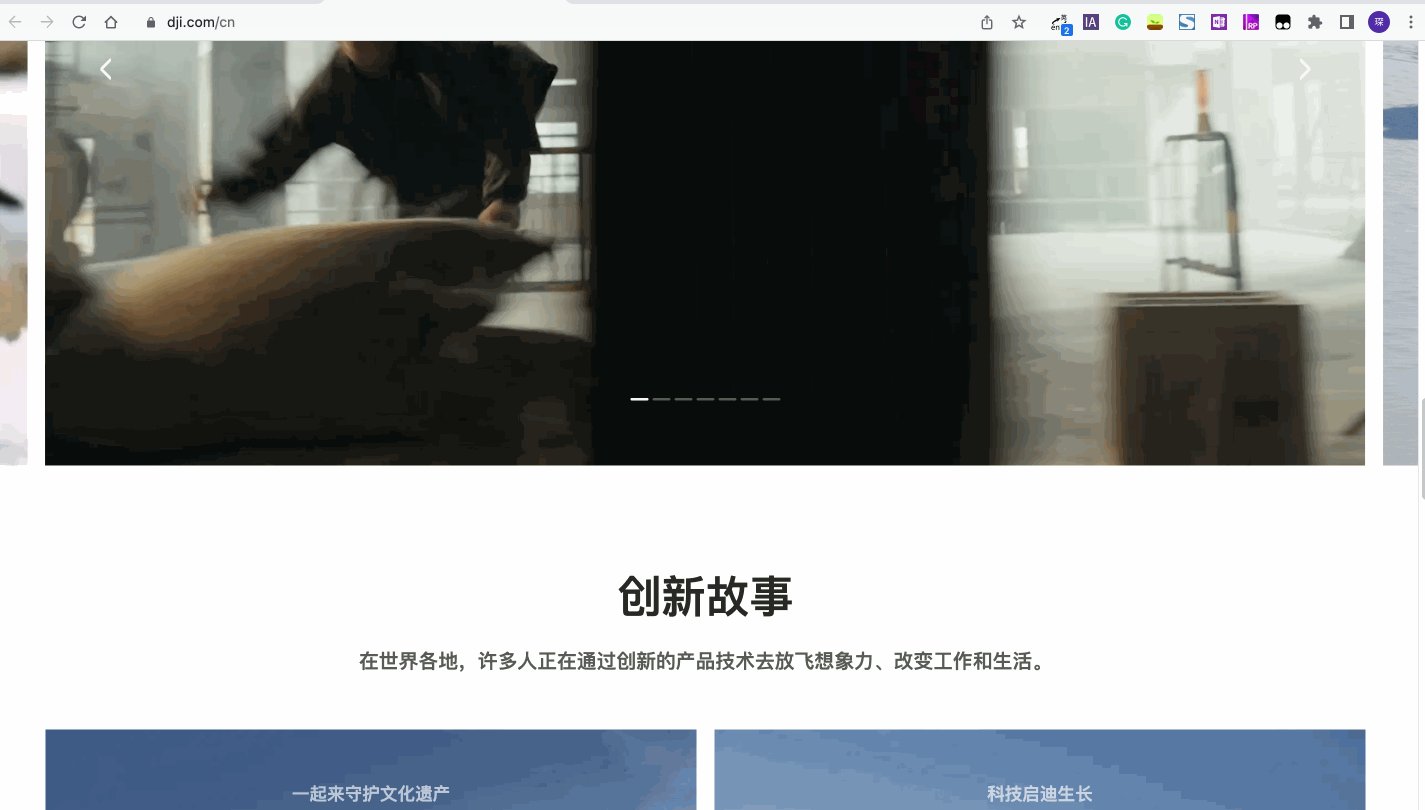
大疆官网首屏采用了全画幅大图的形式展示热门产品,下方的产品推荐页自动播放宣传视频,提升了页面的视觉冲击力,展示了其科技属性。

疫情时期,线上办公的需求和频率激增,线上协作兴起,许多办公软件都有了多人场景编辑功能。特别是对于复杂的项目,需要团队成员共同完成,协同合作的功能越来越受欢迎。
比如我们熟悉的figma,逐渐取代了传统UI设计软件ps、sketch等的头部地位,其中的项目协同功能更是广受欢迎。只需要发送项目链接邀请成员即可进行项目协作,还支持多人标注、语音沟通,大大提升了工作效率。

许多办公软件也都上线了类似的功能,比如幕布可以通过设置权限、发送链接或二维码来邀请协作者共同编辑文档,为产品的使用场景提供了更多可能。

曾鸣在《未来商业20讲》里说:“未来的互联网世界的两大趋势是数据智能、网络效应”。
这在PC端也得到了印证。淘宝网首页、抖音首页、哔哩哔哩网页端将PC端与APP端的数据进行互通,并对用户行为偏好数据进行分析,为用户提供更加精准的信息流的同时,还使得页面的交互更加简单,视觉效果更加简洁,过去依赖用户自主选择进行流量分发的形式将会越来越弱势。
在工具类产品中,利用数据智能化可以将用户操作上的复杂度转移给系统,从而降低用户使用门槛,提升用户体验。与此同时,工具类平台也越发灵活化化,通过模块化设计来自定义搭建不同用户的使用需求的产品,还能节省资源建设成本。
网络效应的部分应用体现在用户在使用工具类产品中,不再是孤单的个体,而是能通过线上协同,让用户与用户之间能够产生共同协作,共同交流,更加方便地完成任务。
作者:为美好而设计
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
循序渐进的内容结构,不放目录了,内容框架如下:
1. 为何说应用程序是一种行为设计
————用户行为视角进行设计和解决问题
2. 行为设计下的设计模型理念
————运用模型理解行为、设计行为
3. 行为设计不能没有用户引导
————挖掘行为设计重要的部分“引导”
4. 正在被滥用的用户引导
————烦人的引导信息源源不断
5. 善用触发式引导赋能体验
————让触发式引导更棒的5个建议
————新一轮的趋势,克制与降噪
分割线-------------------------------------
应用设计为啥要行为设计视角?是因为酷还是更有挑战性?可拉倒吧,我都瘫工位上了还卷啥?只是在实际的设计过程中,通过观察或共情用户行为可以反映出很多问题,可以帮助洞察出更多价值或新的机遇。
此前我在试图寻找一款具还不错的机械美感鼠标,但是没有一下子找到合适的,准备第二天摸鱼的时候再看看,结果第二天上午十点左右,手机回复消息时,就收到了一条淘宝的通知。是关于鼠标的,你猜对了,之后我就顺势打开了淘宝,看看是否会有新的收获,淘宝根据我的搜索行为记录,果然在首页零零散散穿插了不少鼠标,我在首页看到了一张鼠标商品图,我迫不及待的点开,结果发现是穿了身衣裳的罗技G502HREO,不禁感叹道这些商人们的洞察力。

那么回过神来,你是否已经感受到了行为视角加一点点同理心一点点洞察力,就可以产生如此奇妙的价值?
应用程序本质就是数字化服务,只是将行为方式进行了转变,以及采用了网络进行信息交互。当我们有了需求后就会使用这些应用程序提供的功能完成需求。比如原本要在菜市场才能完成选菜、选量、付钱、带回家,而通过数字化服务则可以足不出户,在手机设备上完成购菜。当然了,这也意味着行为方式或成本的变化,但是本质不变。

数字化视角下,我们看见用户实现需求仅仅是手机上敲敲打打就做到了,而其本质只是调整了实现的行为方式,基本就是内容输入输出、查看选择、传递交换,再深入点就是界定用户输入什么输出什么,看见什么选择什么等一系列设定,自下而上来看,就是围绕产品服务或产品目标展开,然后界定功能服务的范围与内容范围,通过交互与信息框架定义用户行为的方式与范围。

应用本身就像是一个行为框架,尽管不能严格控制,但它规定了用户行为的方式、范围、路径以促导用户实现需求,表象是各种功能的设计,而背后也可以看做是用户行为的精心编排,而超出预期的用户行为则可以看作违规或设计漏洞,而我们通过数据埋点或数据分析来密切关注用户行为,也正是为了检验设计编排是否合理或满足商业预期,如此看来我们为何重视用户行为与数据收集也就很好解释了。
或许你在疑惑知道了行为设计视角又如何?实际在产品设计过程中,行为视角确实能带来太多惊喜,以至于一些场景化交互问题,我会代入行为视角思考每一步行为过程,而不是单纯的考虑流程与线框图。我认为行为表现能够清晰反映出一个用户的特征,当我们说通过一个人的行为表现了解对方时,也就这个意思啦,愈发真实自然的行为表现越能反映出一个人的特征画像,这应该也是为什么HR会用“行为面试法”来筛选应聘者的原因吧。

那么回到应用设计上,当我们通过技术手段收集到了用户数据,也只是一些数值罢了,唯有清楚数据涵义并结合用户行为视角,才能够分析还原出更有价值的信息,当获取到足够的用户行为信息后,我们就可以还原出相对真实的用户特征画像,以用于行为设计分析改善,来驱动产品体验或是商业目标。

说到行为设计,不得不提到HOOK模型与福格行为模型吧,一个产品往往不仅需要行为设计也需要习惯培养,唯有这样才能使得用户能够熟练掌握应用并产生粘性,HOOK上瘾模型,一个关于如何让用户对产品上瘾或培养习惯的模型;福格行为模型,解释用户发生行为的条件与关系式的模型。

简单概括就是要产生行为,就需要一瞬间产生内在的行为动力“动机”,并且有足够的“能力”执行,还需要适当信息提示来助推行为产生。我用人话解释一下哈,在此前了我们玩一个动动手指就行的小游戏。
一、首先伸出左手,掌心面朝自己;
二、然后仔细盯着中指的末端;
三、为了更佳集中注意力,把其他四个指头慢慢握拢;
好了,是的就好了,这个过程中,我说开始一个小游戏其实就是为了形成一个动机,而后续一系列步骤引导就是对应的触发信息,当然了动动手这么简单的事儿,我相信大家能力十足。其实这个模型就是告诉我们要想行动起来就要让你“想做、能做、开始做”。
首先是一个开始:提示触发
第一个是来自我自身或脑海里的提示触发,通常管这个叫做需求,洋气点叫做“内部触发”,比如刚刚肚子叫了,感觉有点儿饿了,当然了这些“内部触发”随机且不稳定,来自我们的心理活动以及身体本能。
而生活场景下的各种应用程序则需要媒介对我们产生触发,与之前“内部触发”相反,这些诱因我们称为“外部触发”,你在生活中看见的广告、好友安利的商品、手机通知消息、小红点提示、铃声震动等一系列均是外部触发。
具备一个行为动力:动机
凡事我们要做出行动前都会有一个动机,还记得刚刚我说肚子饿了吗?是的,于是大晚上的我想搞点儿烧烤吃吃,想到肉香四溢,酒足饭饱的感觉真是快乐啊,也不用吃药抑制胃酸过多的痛苦了。
而让你打车的动机、点外卖的动机、网购鼠标的动机、打开网页阅读的动机,你是否已经清晰看见,总归是有一个的,甚至会有多个。

能够进行执行的条件:能力
当一切刚刚好,触发有效,动机也有,可以做了吗?不不不,能力才是执行的硬核条件,如果我的能力相差悬殊我可能会直接放弃或降低预期调整目标,所以我想到烧烤店就在小区,票子也足够,腿脚也麻溜,这不,烧烤已经拧在手里了。所以你看,现在的应用程序不断在降低操作难度或消费门槛不就是这个理儿吗?
*你白天忙没时间娱乐?没关系,直播午夜档、24小时轰趴派对等候你。
*你工作完脑力体力有限?没关系,这些短视频幽默好玩不费脑,不喜欢轻轻一划下一个,不想滑?没事儿,短视频已经在流行自动播放下一个呢!
*最近手头紧了?没关系,咱们的商品统统优惠哈,还能分期付款,再不行还能组团砍一刀来点儿优惠。

产品设计中的可用性、易用性、统一性各种交互定律,以及各种营销手段不就是在不断的降低难度促成用户行为的发生吗?总之产品会想办法让你更轻松用起来,让你慷慨消费起来。
大概是该动一动了:行为
就像前面动动手指的游戏一样,当行为发生前的三个条件同时满足时,我就该动起来了,我的行为向着动机目标有序的进行着。

HOOK上瘾模型的核心在于使用产品后,会获取酬赏激励,我们为了追求更多的花样酬赏,以加大投入,并且持续的投入会提升对产品的价值积累,同时我们行为上就会不断的反复,之后就会留下惯性的操作模式,即习惯。整个过程中触发与行为部分即福格行为模型部分,而新的部分主要包括多变的酬赏与投入部分;
多变的酬赏:激励上瘾的根因
社交酬赏:产品社交互动中的反馈激励,例如常见的分享点赞、评论互动、人际关系建立等,在社交类产品中是极具分量的部分,良好的社交酬赏能够很好的激励用户参与互动与自发的创作内容,属于UGC重要的一环。
猎物酬赏:这就包括了金钱奖励、知识、资讯、娱乐等一系列你主动在产品中搜寻的信息或资源满足。当你还处于清醒活跃的状态时,脑子不会突然的呆掉而是胡思乱想或想找点内容填充无聊的时光,于是你打开手机一个又一个的短视频、资讯文章或是图文段子。
自我酬赏:以自我为中心的快感满足,如产品体验中的操作感、成就感、终结感。我们为什么要玩游戏?因为游戏有各种操作感可以满足自己,并且还有丰富的美术视觉,一旦我们获取对战中最优数据或MVP时是不是很兴奋!因为有成就感,这时你完成了最后一个敌人的击杀!恭喜你完成最后一击!是不是终结感也很不赖。

持续的投入:习惯的培养
上瘾就是一次不够还想要,习惯就是不知觉的在对应场景中重复某个行为,一旦当你在某个产品中不断的注入你的投入,你也会获取更多的激励与成就,它可以是你存储的照片、发布的动态、收集的歌单、你的粉丝团、你的名气信誉或是技能收获,慢慢的你会对该产品的价值评估提高,你会越来越难以割舍,甚至想要推荐伙伴在这里和你一起,而接下来就是另一个触发再次把你拉回来。
因为什么而上瘾:期待没有止境的舒服
实现上瘾就这么简单吗?想想好像不是,所以根因是什么?你有没有同样的感受,貌似大部分人对工作并不上瘾,是因为没有酬赏吗?貌似对有酬赏的家务也不会上瘾,甚至学习打卡也不叫人上瘾,反而是刷短视频、刷帖子、玩游戏、线上交友、语音派对这些娱乐更叫人上瘾,这是为什么呢?
回到前面的行为部分再结合HOOK的酬赏部分来看,如图,你是否会有什么启示呢?

酬赏快乐
让你痛苦不堪的产品必然是与上瘾无缘的,对于自身有益且美好快乐的事物我们会追求,反之则避免或逃避,寻求短暂的刺激来麻痹痛苦,不过这只是让用户接受和乐意使用的初步条件,上瘾?还不至于。
充满期待
为什么模型中指出是多变的酬赏?因为不是一次性满足,而且还是多元化的满足刺激,想象一下你,打开短视频,看完一个后接着下一个,但是相似度极高,于是你继续滑动,一个又一个,但是内容依旧极其相似,你开始反思,情绪低落,对后续的内容不再充满期待,你停止继续并退出了应用。这是另一个重要因素,带有期待,我们会本能的追求希望逃避恐惧,如果对后续不再抱有期待或希望时,那么这将是中断心流与上瘾绝缘的一个信号!
没有止境
你是否有发现不论是追剧、短视频、搞笑段子、游戏等一系列让你短暂成瘾时,都有一个相似点,似乎没有受到干扰时,根本没有终点,你可以忘却时间持续性的沉浸其中,享受着一个接着一个的高潮或激励。
如果要打造一款成瘾的热销产品,我想这三个点也是值得深思熟虑的因素,HOOK模型是精简的,但是内涵不止于此。
而对于习惯养成型,则有一部分是因为逃避痛苦或麻烦,我之前离单位比较近,到公司不会太早,但是研发工作却很积极,以至于我为了避免耽误研发或形成负面的同事形象,我都会早上习惯性的打开工作群看一下有没有红色的“@”,如果有的话,则赶紧看一下什么情况回复一下。
在以上的模型中,找到了用户行为调动的方法,以及习惯养成甚至成瘾的关键点,但是结合应用程序设计的特征,我注意到还有一些行为层设计的关键点散落在各个环节,为更好满足设计应用的目的,我在HOOK上瘾模型的基础上细化了一些值得注意的节点,并试图在应用设计的过程中找到了节点的映射关系,验证可行性,在此我会穿插一些案例进行各个节点介绍。

为什么在我们生活的场景中,处处充斥着广告或品牌的概念,因为商业产品需要触发!唯有当你了解一个产品的用途时,你有了内在需求才能及时的想起对应的服务品牌,并使得这些产品有机会被你翻牌子,然后你打开这个应用,应用:多谢恩宠~
外部触发的诱因,就是在适当时候提醒你是否需要,让你产生动机,或是引导你完成某个事件的动作,例如电话铃声响起,你掏出你的手机查看并思考是否接听。然后发现是骚扰电话你挂断了,这时手机弹出通知,是否开启骚扰电话拦截?然后你又开始点击查看骚扰电话拦截服务。
精髓在于打造良好的品牌卖点与口碑,在适当的情景能够激起用户的使用欲或消费动机,能够激起或助推动机、引导辅助用户行动、提示反馈牵引用户。

不论是出于自身需求还是外部诱因产生的动机,一个让你做出行动前的心里动力,之所以被分为感知、情感、社会三个成层面,则是为了在适合的场景下给出更被需要的动机的触发指引,例如在炎热的大马路上,出于感知动机口渴,我推出冰爽的饮品更容易被需要或产生购买动机。并且当一个动机无法直接满足时,我们还会有更多间接的动机。

大多时候我们处于惯性思考的状态,习惯性做事儿,但面对复杂的目标,我们都会预先进行一个规划,这不像屁股痒痒了就反射性伸手挠一挠这么简单,这个过程中围绕心理活动展开,给予已有目标与动机,我们会初步的思考以下多个问题,我该怎么去做?我能够做什么?先做什么再做什么?并且这个过程中会结合能力与自我感知进行决策,触发这一行动前可能还会补充很多间接的动机来完成初始目标,所以可能对一些间接动机先规划行动起来。

特别是当用户身处于产品应用中,所有活动事件我们应该给予一定的信息可视反馈,以便于用户决策规划和判断实行难度,这需要设计者做好一下几点;
可视化:有效的反馈软件或设备当前状态,给出相关信息让用户决定哪些行动是合理可行的。
用途示意:简单直接的体现出可以交互的形式或范围,例如显示一个带有放大镜的按钮,就可以感知与搜索放大有关系,并且是一个按钮可以点击交互。
引导信息:进行辅助示意的提示,特别告知用户应该操作哪里或如何操作的指引信息,减少沟通或理解的成本。
能力会直接影响动机的强弱,能力不足就会消弱动机甚至放弃行动,如果动机高涨那么就可以做出更有难度的事情,这一关系在福格行为模型中有明确体现。在应用设计中,则更多以有效性、效率指标、交互原则及相关定律展开,目的则是减少门槛与使用阻力,帮助用户建立操作信心和有效易用的开展任务。

当以上多个条件就绪后,那么你就要开始行动了,即使是准备五分钟开始,那么的你的等待都是具有目的性的行动,一旦时间到了便会触发生效。而行动正是与一切产品开始交互的开始,行动过程可能会具备多个子目标或动机来达成你的最终目标,也就是你面对复杂目标的动机规划,在进行中,你可能还需要一系列反馈来告诉你,是否符合预期,需不需要调整规划来达成最终目标。
如果说你的行为没有任何反馈或是延误错误的反馈会这么样?混乱。想象一下烧壶开水去,听不见咕噜咕噜,看不见热气或翻滚的气泡,直到你不小心碰到手上,该死的,烫出泡泡来了。难以想象没有反馈是多么的混乱,以至于我们没办法获取有效的结果来纠正下一步的行动或规划。

这个阶段里,反馈不仅仅是指用户行为发生后的变化响应,也包括了用户反思和比较的过程,在产品应用的过程或实现较为复杂的目标时,目标与动机都会面临拆解和阶段化实现的情况,那么每次我们对阶段目标付出行动后,就需要比对结果反馈是否符合预期,是否需要对后续的规划做出调整来达成最初的动机。

反馈阶段是整个行为设计中重要的一环,如果不能给予用户即时有效的反馈,后面的一切设计阶段都将是徒劳,并会给用户造成糟糕的体验。那么如何做好这一环,这不仅要做好产品可视化内容、用途示意、引导信息,还需要在用户行动的过程中,做好产品交互的约束、映射与反馈。
约束:通过提供物理硬件、流程逻辑、文字描述、符号标注等一系列方式来约束引导用户的行为,帮助用户理解避免操作出错。
映射:在用户交互的过程中给予即时有效的映射反馈,使得用户在持续的操作过程中能够追逐到对应变化的结果,例如通过滑动屏幕的进度条来感知和控制屏幕亮度的调整就是一种映射的表现。

反馈:用户进行任何操作后,应给出即时有效的状态反馈或是撤销操作,并且尽可能的与操作前的信息保持关联,以符合用户的预期,若未能操作成功,则给出失败的原因或解决方案,甚至主动进入修复中,避免用户在界面前不知所措。
多变的酬赏,也许是为了快乐,也许是为了逃避麻烦与痛苦,在完成目标的同时我们必然会获取满足,如果在满足的同时给予了你额外的、意外的激励,谁不爱呢?鼓励用户发布或互动,获取社交酬赏;给予用户首充奖励,获取猎物酬赏;丰富的资料编辑,让用户完成更个性的展示,获取自我酬赏;面对复杂任务,完成后给予情感化的激励或奖品反馈。
杜绝一成不变,不然只会呆板无聊,人总是会对新事物保持兴趣,想象一下每天刷着一成不变而乏味的短视频你会满足吗?不论是推出新的活动、新的玩法、新的功能、新的挑战、新的好友、新的八卦总是会让用户有所正向期待,愿意更多尝试与投入,就像抖音的短视频一样,嘎然而止意犹未尽,期待下一个更精彩。
所在产品上产生的数据、时间投入、金钱投入、关系来往都将是产生情感或上头的重要原因,我不能想象时常来往老友,好好地说断交就断交,也没办法突然的将我在音乐应用中辛苦集成的歌单说删就删,因为这一切对我们都有特别的价值,未来的某一天我依旧需要。那些产品年度报告不就是在唤起应用时的回忆进行情感升温吗?
再一次的,可能是我突然想起来需要了,可能是一个手机Push通知、一个短信、一个广告、一个回访电话,总之又一次的吸引到我了,并且此情此景所见所闻,我有了兴趣也有了动机,新的一轮又将开始。
[行为设计用户引导就像是西方不能失去耶路撒冷]
它是在任务能够进行的基础之上建立的指示信息。这是一对玻璃门,它约束了只能推开拉开,而用户引导就是贴在玻璃门上的“推开”或“拉开”,它们告诉我们最好怎么做,以快速作出正确或符合预期的行为。用户引导是帮助用户快速成功的捷径,在程序应用中不论是出于用户体验还是商业目的都具有极为重要的作用与影响力。

其实在行为设计模型中的诸多环节都是要运用引导设计的,不知道你是否也感知到了,这些引导可以从用户动机唤起开始-到动机助推-行动指引,出于不同目的,这些引导信息甚至可以覆盖在整个行为设计环节中,在适当的时候产生各种意想不到的效果;

国内的应用五花八门包罗万象,即使被广告吸引完成下载,但打开后,甚至可能不知道从那里开始这个应用的探索,这个应用究竟能做什么,有什么服务亮点,于是乎就需要一系列的用户引导帮助我们开始探索和了解这个复杂的玩意儿,如果不能让用户快速抓住亮点(也就是Aha时刻),那么就很难保证之后的时段里不被卸载。
而这个数字化的时代,为了给用户提供更优质的服务,企业则需要引导用户在产品中产生数据,以帮助企业获取更多信息了解用户,并提供更契合的服务或是推荐匹配来改善体验。

产品出于商业目的,不论是业绩指标、用户留存、消费转化,往往都需要用户引导来促成目的。就商业转化来看,这时候用户引导就像是导购一样,通过培养用户消费心智从而达成消费行为的动机,而关心用户在应用程序上的消费行为、复购行为、支付中断行为等,也是为了做好导购获取更多收益。

为了满足不同的业务目标,用户引导出现了各式各样的类别与形式,从广泛的视角来看其实就是各种信息提示,并且为了方便用户进入下一阶段,可能会直接附属相关操作或路径。通过促达的程度我们可以归类到这三个类别中:

主动式:在你还没有透出任何行为目的前,收到的引导性通知,用于吸引用户启动程序进行消费或互动。干扰较弱的形式有应用内外的通知、应用内弹窗等,中等干扰的有短信通知、邮件通知,再强一点的还有电话推销。
陈列式:在应用场景中,将相关的引导信息直接陈列在界面中对用户进行引导,可以在不操作的情况下直接看到,例如常见Banner形式、缺省图形式、注释信息、悬浮Tips等。
触发式:用户有意图的进行操作后给出的引导信息,相对来说是一种用户接受程度高、体验亲和、动机相对吻合的类型,展现形式丰富,有弹窗、Tips、Toast、注释信息等,具体根据场景做搭配。

手机似乎响了一下,嗯?屏幕没亮,错觉吗?
手机刚刚是不是震动了一下?有短信吗?
我刚刚看手机干嘛来着?嗯?供奉战犯吴啊萍被刑拘?看看
你是否有过这般恍惚?明明什么声音都没有,却好像清晰的听见手机在呼唤你,每每打开手机时,除了个别还在艰苦奋斗的强迫症们,总是会看见一个又一个的小红点,点开手机通知栏,一长排的通知等候着你的光临。点开一个应用A,闪屏说应用B有活动,逐点击进入应用B,闪屏说去应用C点份午餐吧,然点开进入应用C,闪屏说来应用A专治无聊,对哦,我是无聊来应用A的啊,好一个圈圈圆圆圈圈开屏大法;
圈圈圆圆圈圈
天天年年天天的我
深红色的引导
商业的陷阱
指标的陷阱等你
不懂工作规划重要的我们
都以为摸鱼也能让工作完成
相信就一天 搞定工作
.......不好意思,给唱起来了
然而回到了应用A,别急,还有青少年模式引导、最新活动引导、会员续费引导、求你开个通知引导、底部消息99+引导等等。
这是一个眼花缭乱的世界,稍不注意就忘了我本来是做什么的,当时我只是准备买一个鼠标,但我在淘宝的短视频中神游了许久,直到点开一则评论被问答?你来淘宝是干嘛来的?我终于回过神来,我只是来买个鼠标的,我这点儿注意力还真是废物呢,以至于手头的事儿搁置了这么久。
而你,又在如何应对的呢?
没几个应用是做慈善事业的,总归会有一套自己的盈利模式,商业指标造就了这些目的不纯的引导设计,例如用户取消订购时的种种阻扰、为推动新内容不断发出的骚扰引导、特定场景对用户的消费心智干扰、带有隐瞒信息的协议引导等,甚至还有一些令人不爽的强制性引导。
商业视角下,用户掏钱,则俯首称臣,不掏钱则软磨硬泡引导消费,很多时候不是在引导用户体验,而是在引导用户参与消费罢了,而设计师能做的,也许只能是想办法让用户钱花的舒服点吧。


很熟悉吧,如果不够我还能列举,碎片化的时间似乎都被刷手机的习惯占满了,每次打开手机都会被各种引导所吸引,久而久之一得闲大脑就渴望来点儿数字化补品[刺激多巴胺],我们习惯打开这个,再看看那个,尽管眼睛是不乐意的。
不知道什么时候,高效便捷的服务能力不再是一个产品的核心指标,取而代之是让用户刷个不停,沉浸其中不得自拔,但我们也知道刷手机的若干不好,干扰视线、干扰学习工作、虚度光阴、还能砸到脸、睡不好、快速近视...
于是有那么一批人开始意识到,并减少手机上的引导带来的干扰,忽略一早起来手机上的若干通知、逐步加强对小红点的忍受、对各个群组逐一免打扰、关闭若干应用的通知授权、体验先进的适老化设计、设置免打扰时段等,想想没有了这些引导干扰,少看一看屏幕,也不会损失什么。
为什么我们不反感快递到货的取件短信、不反感1008611查询后的话费流量情况短信、不反感求职后的Offer邮件通知,因为这一切的通知或引导,都是在你动机触发后给出的结果,它们可能正是你所需要的,甚至你正在期待的搓搓小手。

所以这也解释了为什么那些“预判设计”可以快速出圈,被用户所青睐,因为这些预判设计并不是凭空捏造的,而是基于用户行为触发预测了动机,为后续带来了的行为方向的指引,就此我们为用户提前准备好了相关操作或服务供给,例如常见的截图后,打开微信输入栏更多按钮,会直接提供截图选取服务。

那么如何做好触发式引导呢?
除了擅用行为设计的方法与视角,这里再分享五个我自己的见解
我们的精力是很有限的,不该滥用引导,应该结合用户特征或行为触发来洞察需求,再用友好且符合用户意图的内容来引导用户,提高转化和品牌温度,而不是一味的引导轰炸,不然有一天被打上垃圾信息的标签了,发送再多的引导通知也不会有结果,所以找到一个合适的或是用户自己触发的“契机”很重要,商业与体验平衡很重要。
除了一些工具类或没有社交属性的产品,大多数产品可以通过社交来建立用户之间的联络,并以社交消息来做功能引导或用户召回引导等,例如:

当然了,控制好时机并保证内容真实性也很重要。而借助社交是因为我们喜欢跟有共同点的人靠拢,彼此会有更多话题与乐趣,通过好友背书、社交扩列与社交酬赏做杠杆,让引导事半功倍。
引导设计需要耐心,分成必要的步骤循序渐进,不要一股脑儿塞给用户,也不要过于拖沓冗余,适当的阶段给予奖励,调动积极性,就像游戏关卡设计一样,采用阶梯式用户行为引导。并且从开始到结束不要信息断层,减少跳失率,我就看见过很多用户因为广告是穿搭而下载了某个应用,结果安装后玲琅满目,找不到兴趣点,最终选择了吐槽卸载。
大多数消费场景,讲究的是循序渐进的心智引导,欲速则不达,目的是建立用户信任、接受度、消费意向、好感度等促成消费结果,我们常见的电商好评、权威认证、专家推荐等就是在引导消费心智,这也体现了为什么一个好的销售会先跟你拉近距离而不是“哥!人傻钱多不”。

行为视角的作用不用多说了吧,结合用户当前的行为我们可以洞察出下一步行为方向,提前做好准备,当然了,不要过分揣测,对应的引导要考虑服务范围、服务时间、服务要求、服务场景等,可以是面向全局用户、也可以是私人定制服务,重点是要契合用户意图,借“机”行事。
好的引导设计应该让用户觉得有价值、靠谱、不过分干扰,而不是为了指标做出一堆阴暗设计,老生常谈的恶心案例应该就是网页上的弹出广告吧,明明显示了关闭按钮,点击后却发现还是假的,直接就给跳转了,尽管我们说把用户当作小白,但不是当傻子,用户总归会发现上当的时候,到时候就该差评或控诉了,所以长久看来,为保证口碑与竞争力,还是建议光明磊落少些阴暗的引导设计。
作为一个设计者,说来惭愧,安装一个新的应用程序后,一下子根本搞不清楚怎么用?有什么用?不得不说引导设计还是很重要的,但引导并非是让我迷茫的主要原因,庞大而臃肿的功能反而是主要原因,并且一旦功能倍增后,就很容易丢失服务焦点,以至于即使做用户引导也不好下手,做完了迭代又还要反复改。
现在的应用底部菜单从4个趋于5个,顶部Tab也越划越多,首页也是玲琅满目的,这对于用户体验是一个挑战,即使是专家级用户,也难以用到大部分的功能,这是一个信号!新一轮的趋势可能是克制与降噪了。
克制业务范围,下钻业务优势,好的产品不是什么都做什么都有,而是应该定位清晰,业务更清晰,尽管很多产品有着类似的服务,但是每个用户都有自己产品上的小圈或价值积累,产品优势也有差异,不会因为有类似功能就轻易转移阵地,例如直播。一个产品想通过扩展业务丰富跨界优势是很难实现的,还记得支付宝做社交的吗?
幸运的是嗅觉敏锐的企业已经注意到了,如你所见,应用市场有了更多的极速版APP,微信支付宝等APP也允许用户配置核心服务之外的功能模块搭配,似乎软件们又开始轻盈好用了。

减少干扰,注重效率。一个好的产品应该注重效率,快速帮助用户找到要的、快速帮助用户完成任务、快速完成信息匹配等,看见随申办APP获得了GXA好体验奖了,不过想想新一代的数字化服务不就该如此吗?让流程简单易懂,办事少走两趟,结果反馈更及时,惠民政策早知道。

不知道什么时候开始适应和喜欢清晰简洁的产品设计,就像我喜欢逛逛无印良品,找一点精致自然的物件,有时候设计也是,多一点克制少一些喧嚣,当满屏都是重点都是标签引导、文字说明时,哪里还有什么重点,就像小红点诞生时,醒目的提示能帮我们找到重点,但现实处处是红点,哪里还弄得清什么是重要的。
就像一个简单模块入口设计,又是封面/标题/描述,又是用户信息/互动数据/品类标签啥的,这么多信息,我搁这儿读书呢?为什么不循序渐进呢?找到用户正真会看的焦点信息很难吗?
终于,在工信部的要求下,广告与算法推送也得以控制,这意味着干扰又少了,但是这也侧面反映了产品对用户数据的过分收集甚至有所交易,如何让用户放心用,隐私或权限的最小可行获取又何尝不是“降噪”的重点。
洋洋洒洒的写了一大片,也非本意,怕词不达意,只好多分一分内容节点,至于这么多字究竟在说些什么,我们简单回顾一下;
数字化应用即经过精心编排的行为设计,本质是通过不一样的行为方式完成我们的需求,通过行为设计视角我们可以共情以洞察出更多的用户需求,并且在进行数据分析时,也需要善于使用行为视角洞察分析用户特征或痛点,这种方式我们可以记作三级维度两层映射。而上瘾模型与福格行为模型则可以为设计提供更多的指引,同时可以在模型的基础上完善更多环节来作用于实际的设计过程,帮助我们打造受欢迎的产品。
用户引导是非常具有价值的设计,好的行为设计不能缺失引导设计,而现在引导设计正在被滥用,它的优势正被埋没,被用作一些不友好的地方,产品体验也因此大打折扣,而掌握触发式引导设计,通过借机行事、借助社交、循序渐进、行为视角、光明磊落五个方法也许能帮你改善。对于现在的数字化产品现状,或许克制业务范围,下钻业务优势,减少干扰,注重效率会带来更多惊喜。
原文地址:站酷
作者:泡泡_PAO
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
“ 增长是现在业务的硬指标,大环境下设计师也免不了要背这样的KPI。 ”


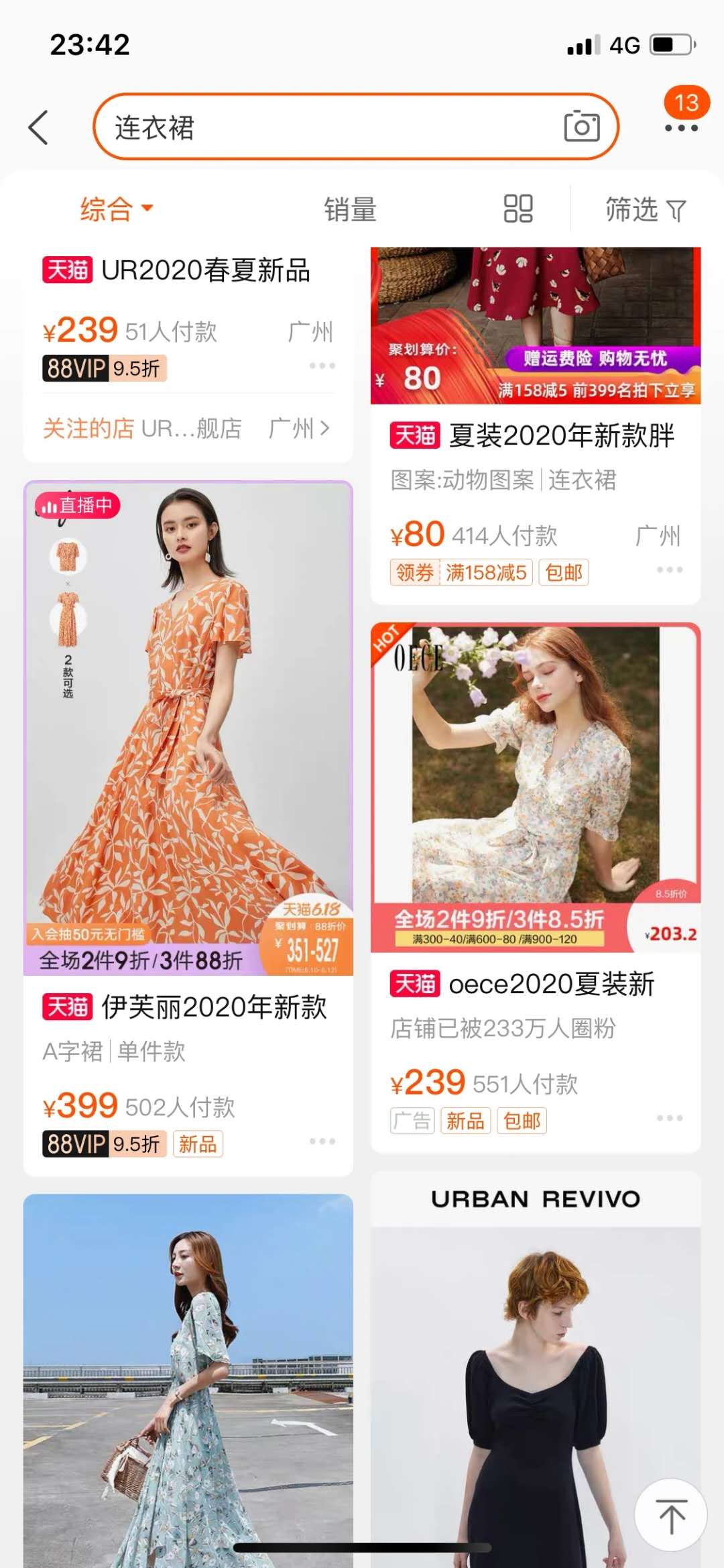
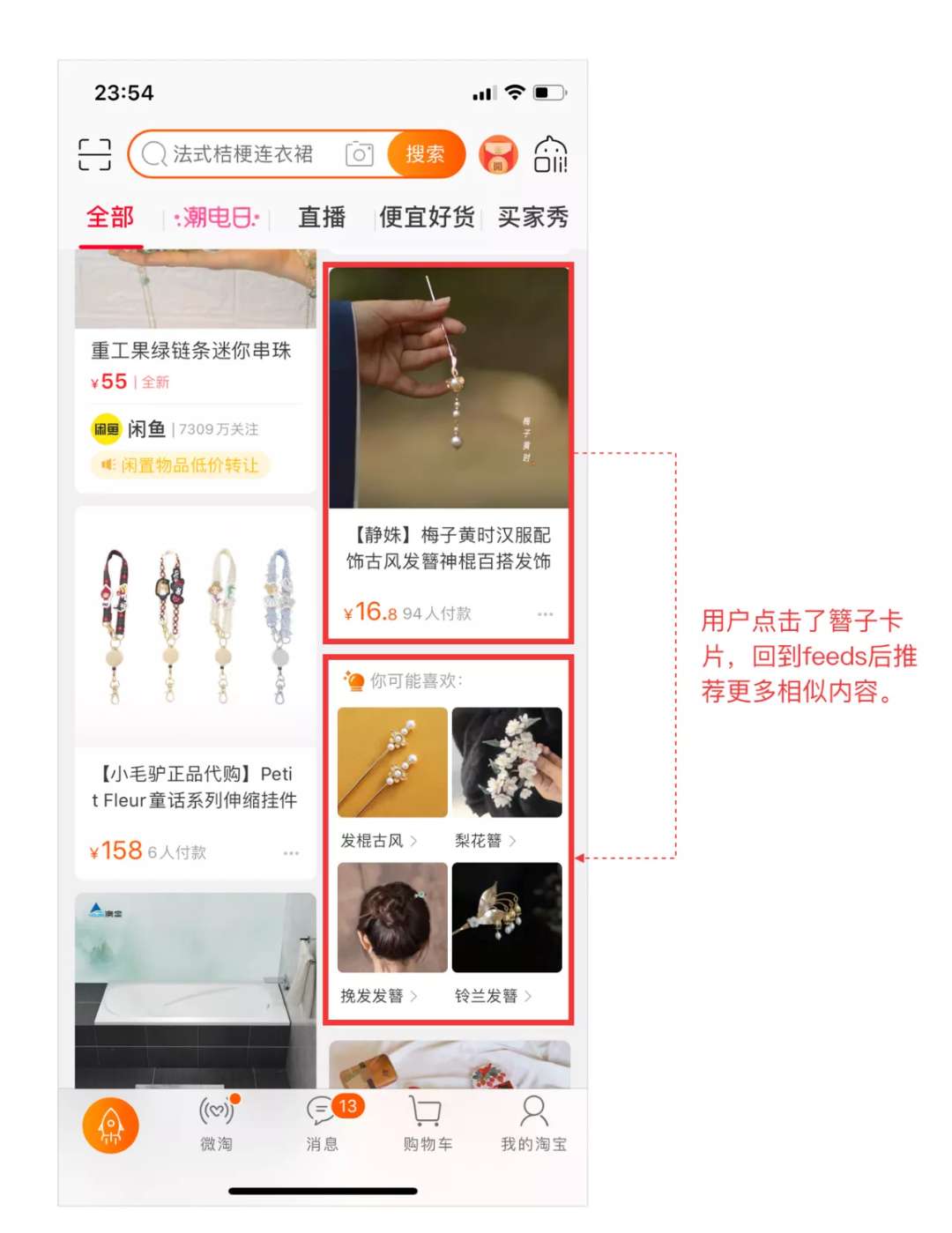
设想一下这样的画面,如果在你的Feeds列表里面推荐的是一些机械键盘和游戏装备,那作为用户,会心想“晕,这些东西又不能让我变瘦变美,跟我啥关系?往下翻翻再看看有没有什么可买的东西”。



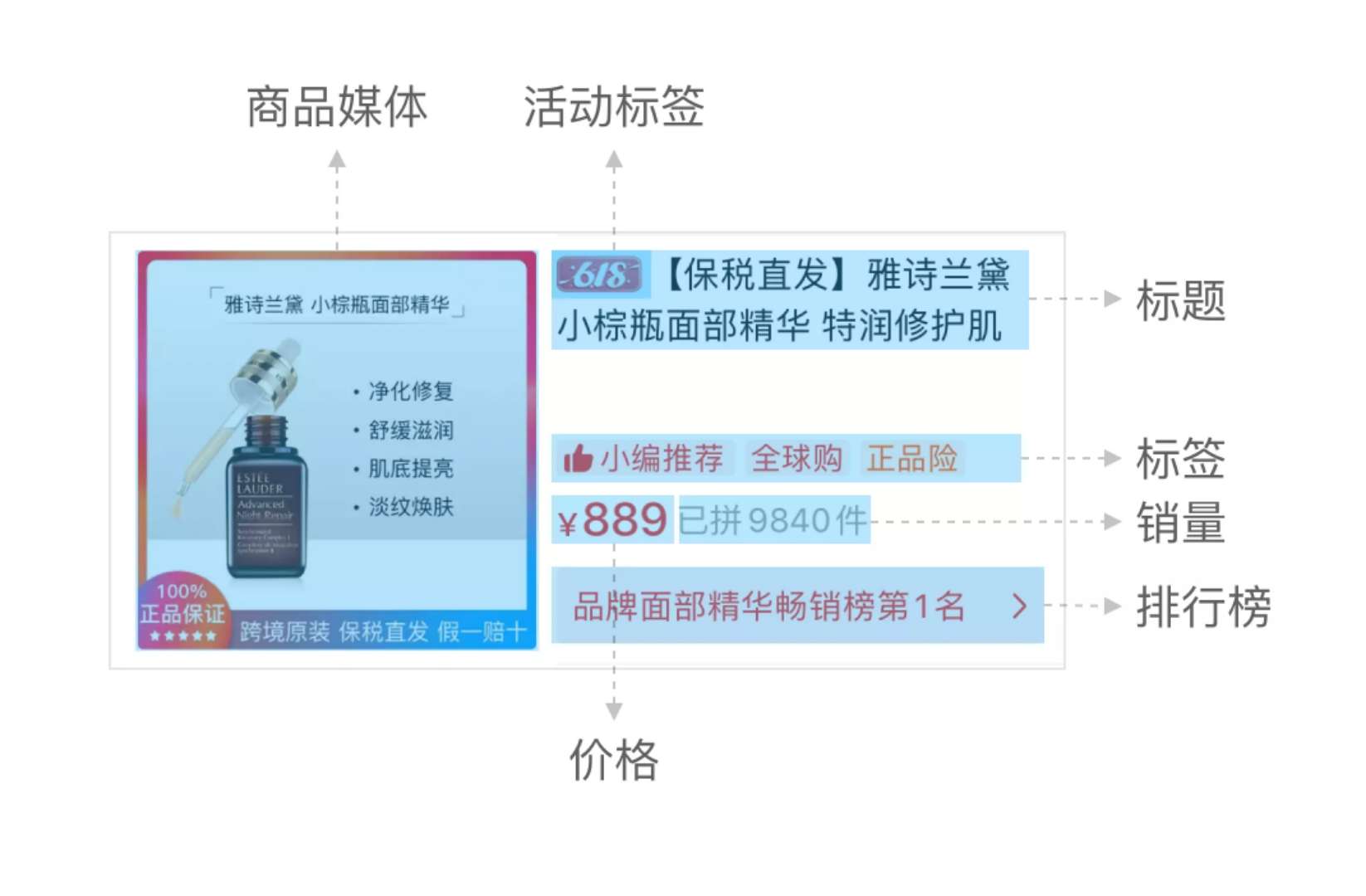
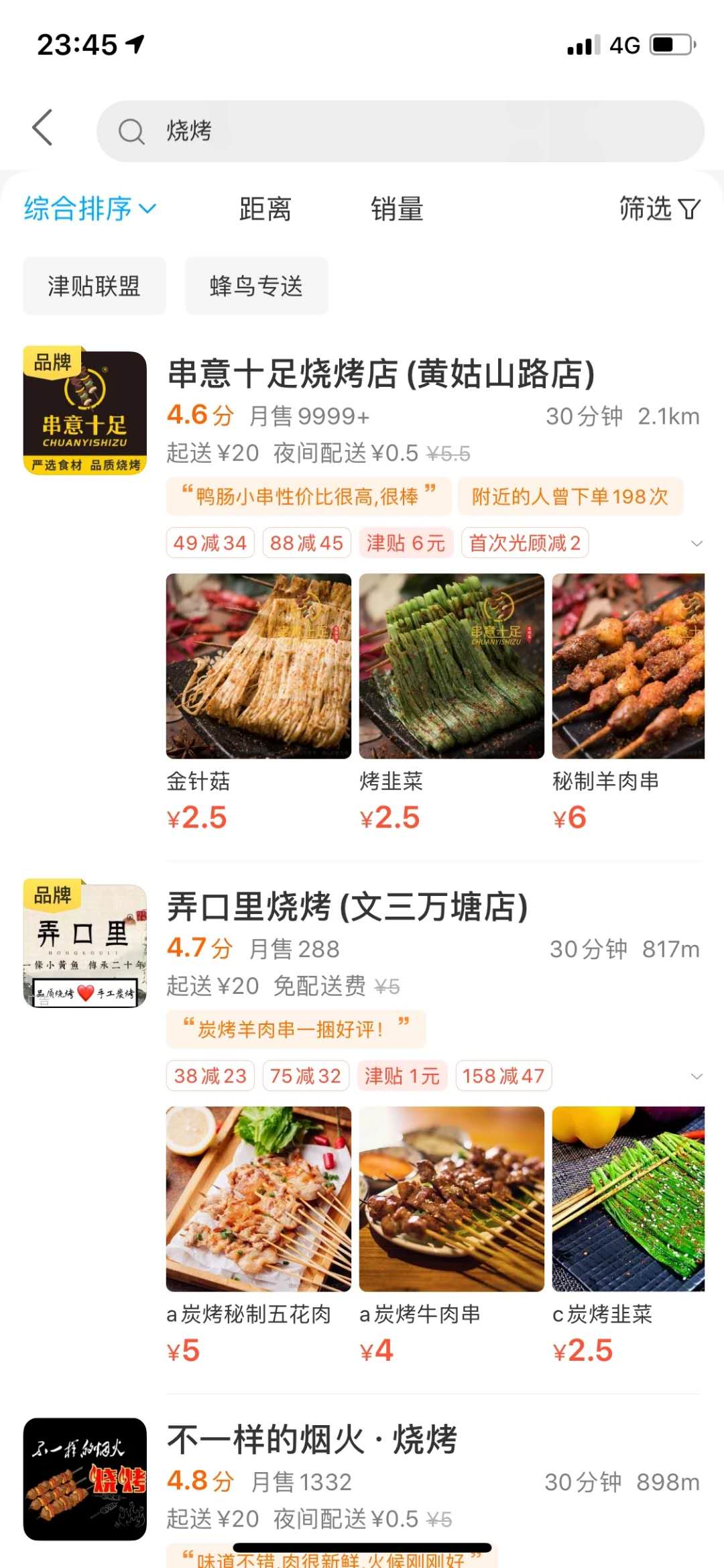
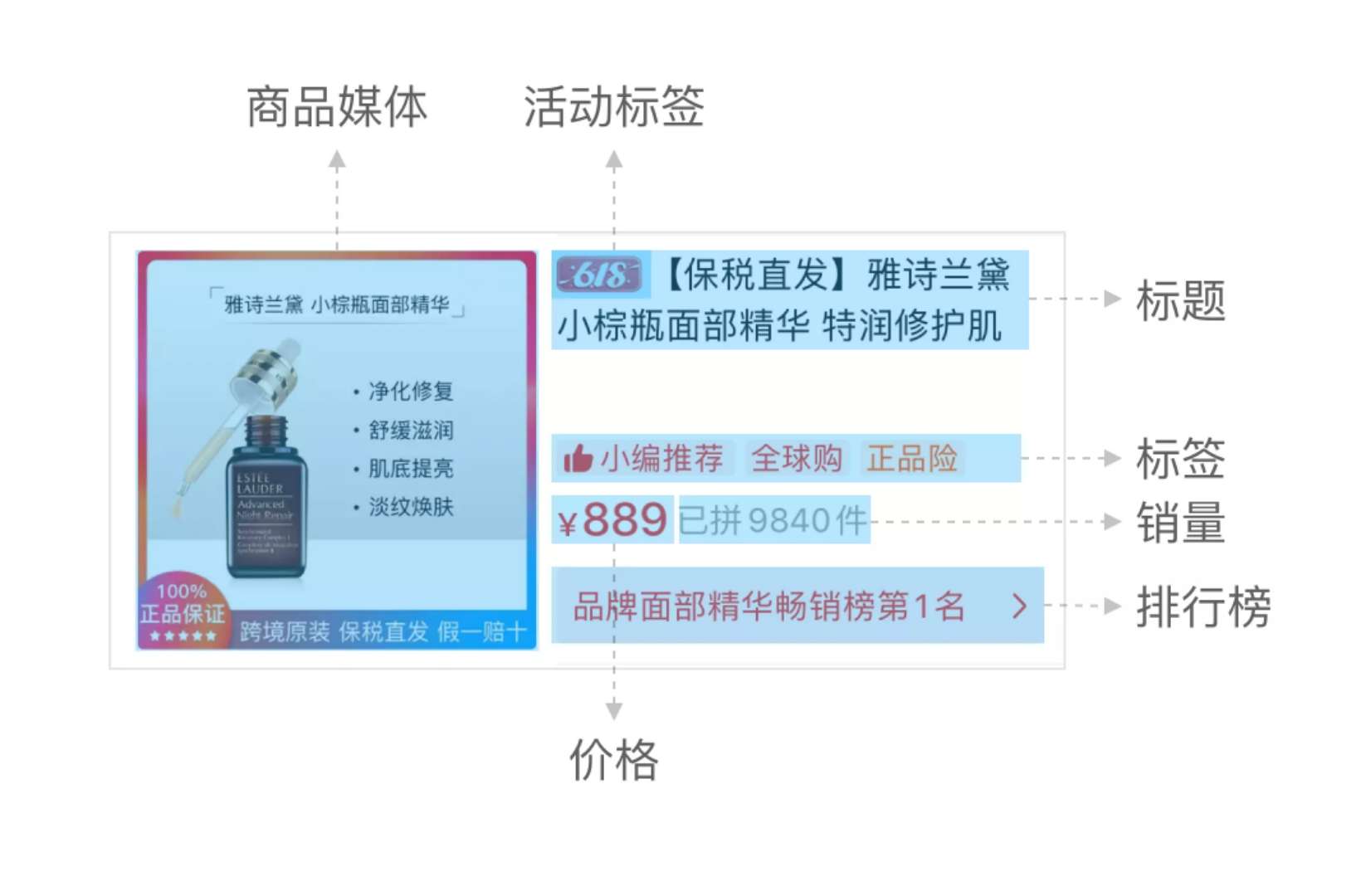
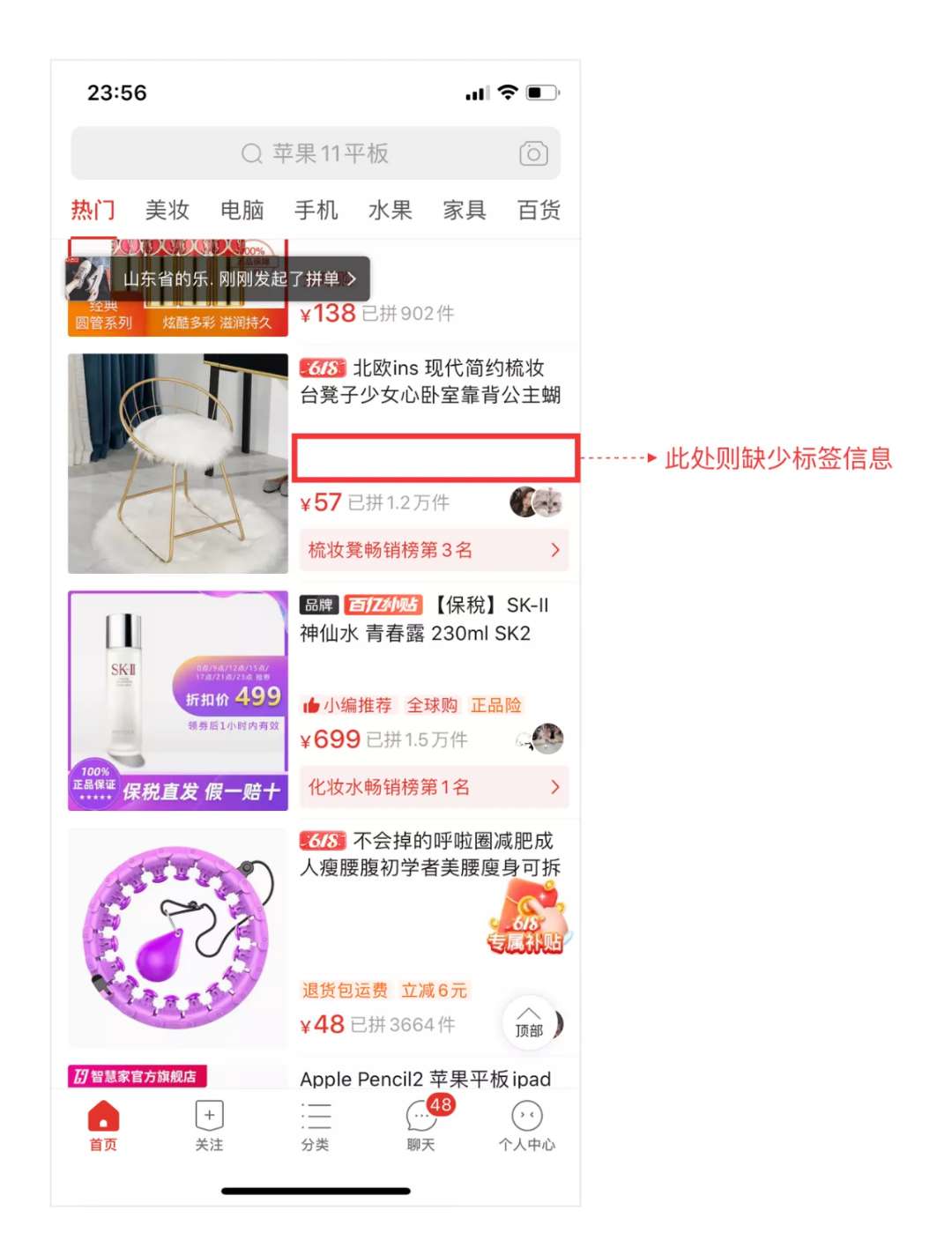
2. 商户信息:品牌标签(比方说品牌、优质商家等)。商户信息的透出,对追求品牌的用户来说是个有利的促进因素。如下图中商户的“品牌”标签。

光有这样的利益点也还不够,设计师需要做的就是将这些信息进行表达,怎样表达?设计方案将卡片进行结构化和组件化。什么是结构化和组件化?如之前的图(某平台的商品卡片结构)


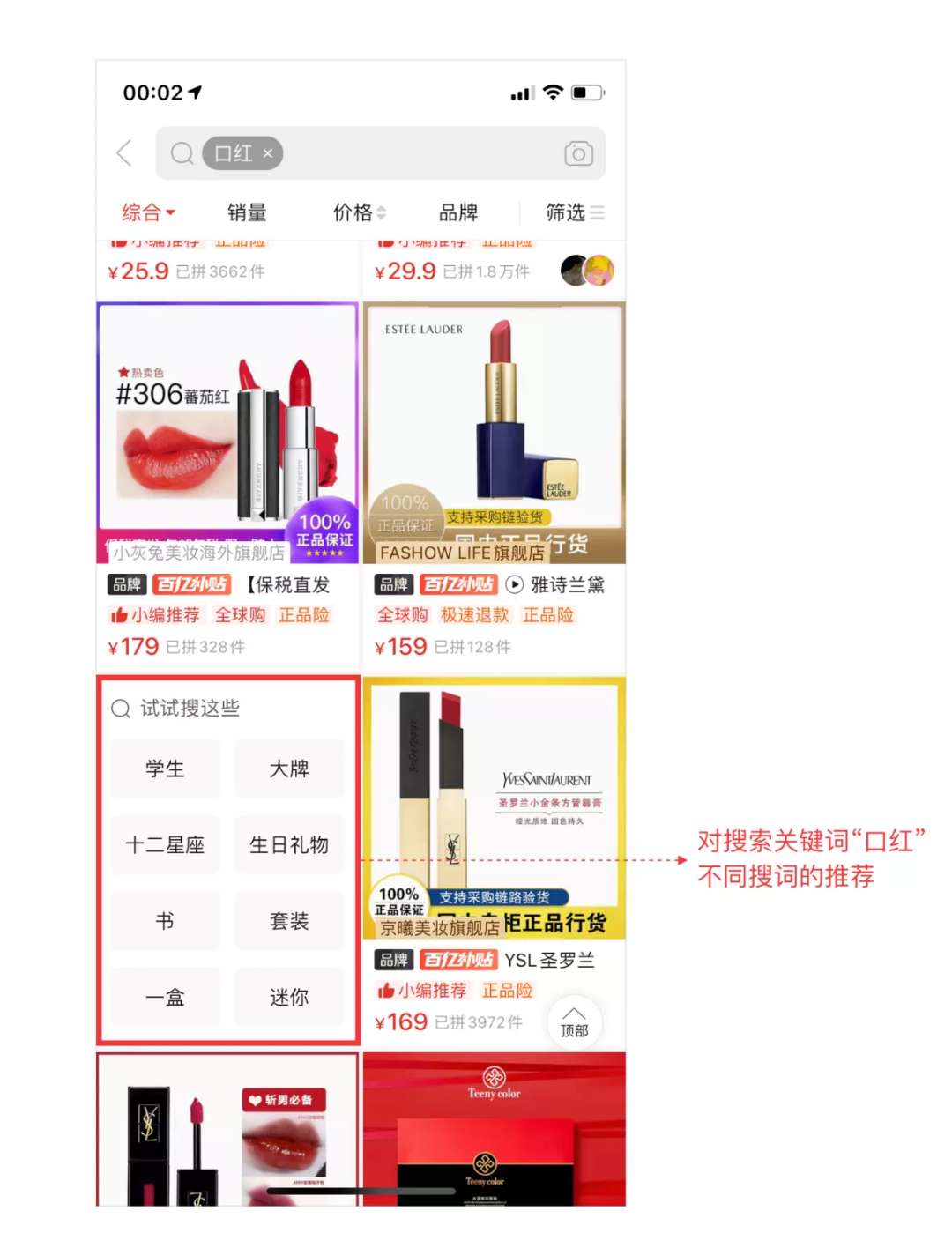
三、兴趣点的试探



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

我经常想,如何花费极少的精力避免可用性错误。在做了这么多项目之后,我意识到在我准备设计一件东西之前,我犯了很多常见的错误。当我专注于设计时,可用性问题已经悄无声息地形成了。它们在我的工作流程中扎根,现在我正试图改变我的工作方式。
在这篇文章中,你可以了解以下内容:
几个月前,我设计在线商店的时候,阅读了如何避免可用性错误的相关文章。几天后,我一遍又一遍地发现同样内容的旧文章。显然,它们都故意收集了同样的错误:经常出现并容易避免的错误值得反复提及。
问题是,它们似乎是临时性的解决方案,因为我项目的基本属性每周都在不断变化——信息架构、导航机制等所有东西。我每周都在寻找新的技巧,所以我决定寻找可用性错误的本质,而不是一种避免它们的方法。
可用性错误排序的低效性
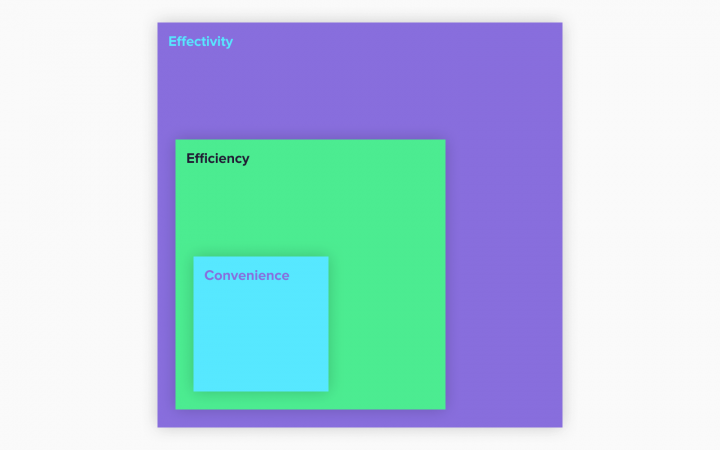
识别可用性错误需要花费很多时间。它以消极的、妥协的方式影响有效性、效率性和便利性。一个小问题可能会让用户在完成任务时感到不愉快。巨大的问题甚至会让你无法完成任务。 在本文中,我将把它们称为不正确的设计选择。

可用性错误会影响用户便捷、高效或有效地完成任务
问题在于可用性问题有许多不同的形式和严重程度。那么为什么不对它们进行分类和优先级排序呢? 它不能那么混乱,对吗?不久前我就是这么想的。在混乱中创建秩序会非常有意义,但是当涉及可用性错误时,这个概念就失败了。
制作群组或列出最常用的群组并不能提供有效的解决方案。为什么? 用户体验设计不断变化,并且有多个变量。想想在过去二十年中我们与界面交互的方式是如何变化的。
我们已经从显示器转移到小型移动屏幕,而平板电脑和带有圆形屏幕的智能手表则拓宽了这一领域。而这只是以一种更复杂的方式去看待一个变量。
也就是说,在不断变化的设计领域,任何规则或原则都不会永远存在。这意味着查找和排序最常见的错误只是一个临时解决方案。这可能行得通,但不会持续太久。为了给用户体验设计遥不可知的未来做好准备,请查看您的工作流程以获得最终答案。

几年前,没有人会对设计一个可以从屏幕底部向上滑动即可访问的购物车功能感到惊讶。2017年,iPhone X 诞生了。从那时起,大多数用户都使用此手势(指滑动手势)进入主屏幕。
资料来源:support.apple.com
我以前不会浏览设计趋势,以免影响自己。我仅仅检查情绪板和配色组合,完全忽略导航结构和其他用户体验解决方案。我相信在看过流行趋势中的解决方案之后,我们会下意识地放弃我们的创新想法。
经过这么多年,整个概念在我脑海中浮现。忽略当前的用户行为模式和技术变化,您虽然不会让自己暴露在犯关键设计错误的可能性中,但你也会错过所有其他的机会,使你的设计真正有用。
好的,所以你要规划未来用户的行为,你就必须坚持到底。进行探索性访谈作为一种良好的开端,提出问题并发现痛点和欲望背后的动机为您提供了完美的素材:背景信息。
在设计界面时,这将成为宝贵资源。 它产生的数据量可能看起来很可怕。您可能会发现很难驾驭或使用,但里面总是隐藏着无限的可能性。
找到一个可行的方法获取一些有趣的背景信息。如果您没有时间进行面试,请查找类似产品的案例研究,从中找出结果。 看看现有的基准研究或类似产品的成功特征。 虽然不完全相同,但它们可以为您提供一些帮助。在考虑设计线框图之前进行此项研究,可以让您为用户设计。

3.消除你的偏见
我正在设计一个食品配送应用程序,想要试验一下按钮的位置,这个按钮可以把你带到餐馆的完整列表中。 我通过几次测试尝试了很多变化,但没有引起太多关注,因为用户还有其他几种方法可以做到这一点。尽管接下来的测试进行得很顺利(这样受试者就能完成任务),但这种体验仍然不能让人满意。找出问题的症结所在是个难题,因为他们无法确定问题(反正不是他们的工作)。
几天后,我正在看着我的女朋友在一个完全不相关的网站上订餐。我注意到她是如何避免定制的套餐和推荐的餐馆。她说它们看起来像广告。她认为主页是一个受控制的环境,所以她进入了餐馆列表,在那里她可以在不受控制的情况下对它们进行排序和过滤。这是我项目的关键:控制。我在测试期间错过了这点,因为我对用户应该如何使用应用程序有一种偏见。
做出风险设计决策的最简单方法是什么?清醒的意识到您的桌面和移动设备用户想要如何使用您的产品。为用户构建而不是告诉他们应该如何思考,总是变得更容易。宏观看待目标群体期望如何与产品交互,将帮助您创建直观的界面,同时简单地避免关键错误。这是一笔很好的交易。
设计师证明自己和他们设计的用户一样人性化。虽然很难,但我们必须接受这个事实。这个微小的错误至今仍困扰着我。接受你的错误,尤其你是完美主义者。我们不可能一直十全十美。
此外,我们无法避免较小的可用性问题,没有人可以在设计时不考虑这些问题。它们只是过程的一部分。当然,使用各种经过验证的实践或(在这种情况下)改进工作流程有助于避免关键问题。但我们很可能无法解决与满意度相关的不便。因为我们以独特的方式感知世界,所以我们期望结果和行为不同。

5.理解你的错误并加以改进
分析出了什么问题和错误的原因。了解糟糕的设计选择背后的原因比错误本身更重要。这让我们回到简单地排序可用性错误“低效性”的问题。如果你能说出你为什么一开始就犯了错误,那么无论平台或观众如何,你都可以避免在未来犯同一个错误。
追溯你的错误可能会让在工作流程中养成习惯(或相反,缺乏习惯,从而导致很多麻烦)。就我而言,使用假设进行设计会导致许多小的可用性问题。反过来,它们以明显妥协的方式影响了整体用户体验。所以我写这篇文章。把你的错误视为你工作方式的副产品,这可以帮助改进方法,摆脱并根治问题。
6.验证您的更改
然而,单独根除错误并不能减少错误。就像设计和测试一样,重建工作流也需要验证。我们只需通过各种后续技术来做到这一点。您可以选择是向客户发送简单的电子邮件,创建完整的问卷,或是进行另一轮测试。确定获得有关工作的相关信息的最有效方式取决于您的项目和客户。
获得关于工作的反馈,以了解改进的程度。通过这种方式,您可以衡量更改的有效性并对其进行微调,以便在第一轮不满意时获得更好的结果。此外,它也为你的简历锦上添花,但这只是奖励。

以下没有特别的顺序,我通过改进您的设计工作流程来提高可用性。相反,它们提供了一个指南,告诉我们应该在哪些地方派上用场。 让我们快速回顾一下:
我仍然试图将这些技巧正确地整合到改进您的工作流程中,并且需要花费很多时间去精确的设计。但我的产出已经感觉更具战略性和准备性。 我希望它对你也有帮助。
原文标题:Usability Mistakes: 6 Honest and Valuable Tips From a UX Designer
原创作者:Sándor Zelenka
原文链接:https://uxstudioteam.com/ux-blog/usability-mistakes/
翻译作者:shmilyJ
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
作者:三分设 来源:站酷

用户体验(用户使用产品,系统或服务过程中的主观感受)
用户在使用产品过程中建立起来的一种纯主观感受。用户体验这个词最早被广泛认知是在上世纪90年代中期,由用户体验设计师唐纳德.诺曼(Donald Norman)所提出和推广。对于一个界定明确的用户群体来讲,用户体验的共性是能够经由良好设计实验来认识到。用户体验并不是指一件产品本身如何工作的,更明确的是指“产品如何与外界发生联系并发生作用”,也就是人们如何‘接触’和‘使用’。无论什么产品,用户体验总是在细微之处,往往细节最能打动人心。用户体验通常要解决的是用户具体的使用场景,要兼顾视觉和功能两方面的因素,同时解决产品所面临的其他问题。

产品的逻辑简易程度对于用户体验是一个反向指标,产品越复杂用户体验会越发困难。往往产品后期更新迭代中,每新增一个特性,功能或者步骤,都会增加导致用户体验不顺畅或者失败的机会。用户体验的每一个流程,对开发者而言都要经过慎重的考虑和验证。实际上设计出一个最优的解决方案需要更多的时间和精力,往往不得不在各个方面作出妥协。但是一个以用户为中心的设计流程保证来这些妥协不是随机决定的。

为什么每个产品都在强调‘站在用户的角度,提升产品的用户体验’,因为优秀的用户体验就是商机,良好顺畅的用户体验会极大的提升用户转化率,增加用户的留存率。好的的用户体验主要体现在两种形式:“帮助人们工作更快”和“减少他们犯错几率”。牢记“以用户为中心的设计”在开发产品的每个流程都要把用户列入考虑的范围,每一个流程步骤都要代入用户的使用场景中体验,想用户所想。提供优质的用户体验是一个重要的,可持续,良性的竞争优势,用户体验形成用户对企业的整体形象,并以此来界定来与竞品的差异。

在产品的整个开发流程中都要考虑用户有可能采取每个步骤的可能性,并且理解整个流程中每一个步骤用户的期望值。
表现层:视觉设计,我们使用无论任何设备的产品最先看到的就是表现层,内容、功能和美学汇集到一起来产生一个最终设计呈现;
框架层:界面设计、导航设计和信息设计,框架层用于优化设计布局,以达到界面中元素的最大效果和效率;
结构层:交互设计和信息架构,相对于框架层更加抽象,框架是结构的具体表达方式,明确来元素应该出现在哪里;
范围层:功能规格和内容需求,结构层明确了产品的各种特性和功能最优的展示组合方式,这些内容构成了产品的范围层;
战略层:产品目标和用户需求,成功的用户体验,其基础是一个被明确表达的“战略”。知道企业与用户双方对产品期许和目标,有助于确立用户体验各方面战略的制定;

在五个层面应该是自下而上的建设,战略 — 范围 — 结构 — 框架 — 表现;不同的层面位置考虑的方向和侧重点是不一样的,随着层面的上升我们考虑的决策变得更加具体,并且涉及越来越精细的细节表现。每一个层面都是根据下面层面来决定的,每一个层面的决定都会影响上层的可用选择,表现层由框架层决定,框架层是建立在结构层的基础上,结构层是具有范围层,范围层是根据战略层制定的。

按照产品不同属性分为两大类:功能性产品/信息型产品;针对不同的类型将五要素细分展示,功能型产品更加关注的是任务,去思考用户如何完成这个过程,用户使用该产品完成一个或多个任务的工具;信息型产品关注的则为信息,产品应该提供哪些信息,并且方便用户快速寻找,理解,创建一个富信息的用户体验;这种把用户体验划分为各个模块和层面的模式,更有利于我们去考虑用户体验中可能出现的麻烦。所有处在同一层面的要素都会决定最终的用户体验效果。

优秀的用户体验基础是要有明确的“战略”立意,知道企业和用户对产品的期许和目标,才能更好的促进用户体验各方面的完善和优化。我们要用过产品获得什么?用户通过产品可用得到什么?回答这两个问题有助于我们更好的明确产品目标和用户需求,结合两者我们组成战略层。

产品目标:目标的制定切记不要太过具体或太宽泛我们需要在这之间找出一个平衡点,为了更好的用户体验我们需要保证所作出的决策都不是头脑发热拍脑门定出来的,每一个决策,都应该建立在我们确切了解他所带来的联动影响效果。明确的定义出成功的条件而不是定义成功的路径,有时候跑的慢一定不一定就是落后者。既然是赛跑肯定会有终点有结果的产出,我们要明确“成功的标准”制定可追踪的指标,成功的标准不仅仅影响各阶段的决策,也是衡量用户体验工作的具体依据,埋点数据采集,上线后的客户流存率,转化率,新用户的增长率,老客户的使用反馈等等。对驱动用户体验的决策而言有意义的成功标准,一定是可用明确与用户行为绑定的标准,而这些用户行为一定是可以通过设计来影响的。

用户需求:明确正确的用户需求是复杂不易的,因为用户群体存在很大差异性,确定大致目标用户后我们还需要精细化的区分,将用户分成较小的,有共同特性的以此来助力我们更好的明确用户需求,通过不同的角色群体使用产品来分析他们的需求。在针对用户需求研究时我们还可以使用一些市场调研(将你想要的信息通过具体,有效的公式化问题,让用户提交你正确的答案);现场调查(完整的,有效且全面的方法,了解与产品使用生活场景最匹配的用户行为);创建人物角色(模拟真实用户使用场景更加贴近用户,再产品思考中和用户更感同身受)。战略应该是用户体验中的起点,但并不意味着项目开始之前战略就完全确定下来,它是可以在整个工作中演变和改进的。

当我们明确了解战略层后,我们就知道产品应该为用户提供什么功能和服务,这些也就逐步演变为范围层。我们要做两个事情来定义范围层 —过程和产品。过程的意义在于当产品还在一个雏形时,可以带动我们去思考流程中可能存在的问题,功能实现的优先级;产品的意义在于明确最终产出的结果,团队有明确的目标。在这其中文档的输出是必不可少的,有计划性说明性的文档输出可以让我们的工作更加有条不紊的推进下去。我们可以从战略层抽象出来 — “我们为什么要开发这个产品?”转而到范围层变为 — “我们要开发的是什么?”在软件开发过程中,范围层确定的是全部功能需求和功能规格。

功能规格:功能规格说明不需要包含产品的每个细节,只需要包含在设计或开发过程中可能出现混淆的功能定义。同时功能规格说明也不需要展望产品未来理想状态,只需要记录在创建产品时确定下来的决议。换句话说,文档不能解决问题,但是定义可以,我们需要不是文档多么详细厚重,而是要足够的清晰和准确。功能说明要明确具体避免主观语气,避免出现歧义,尽可能用量化的可检验的标准来定义功能有助于我们的验收。

内容需求:很多时候我们说到的内容指的是文本。但是图像,音频和视频有时候比文字还要重要。这些不同类型的内容结合到一起,相互协作去满足某一个需求。内容特性想要达到的规模,将对你所做的用户体验产生极大的影响,内容需求应该提供每一种特性规模的大致预估,以便在设计过程中作出最为明智的决策。尽可能早的确定某个人来负责每一个内容元素也是非常重要的,避免后期开发实现达不到我们预期的效果。内容清单的输出也是重要的,究其原因这样团队中的每个人都会清楚知道自己负责的哪些部分,明确责任,提高协同效率。

学会确定需求优先级,了解“不需要做什么”也就意味的我们知道哪些是必须要“马上去做的”,把那些需求点梳理出来,找到一种适宜的方式,让它们符合你长期的规划,这才是真正的价值所在。确定具体,系统的发展要求,并将任何不符合这些要求的想法作为潜在未来功能的囤积,只有通过这种更慎重的途径,才可以真正的管理起整个项目过程。

在罗列出项目需求优先级,梳理出大致的流程,我们对于产品将会包括什么主要内容已经有了清晰的构想。然而,这些需求没有进行全面的整合还是碎片化的存在。而结构层要做的就是整合这些创建一个概念性的结构。结构层适当的将我们关注点从抽象的决策和范围问题,转移到更能影响最后的用户体验具体因素。但是这里的交互设计和信息架构所产出的东西大部分还是概念性的内容。这两项内容并不完全是技术,它要求开发者要有共情能力去理解用户,理解用户行为操作习惯,使用场景,思考方式等。将了解的这些知识代入我们开发过程中,这样会使那些不得不使用我们产品的用户带来更好的用户体验。

交互设计:关注于影响用户执行和完成任务的元素,即关注用户所有操作,同时定义“系统如何配合与响应”这些用户行为。任何一个交互设计的项目都有很大部分牵涉处理“用户错误”当用户发生错误时产品要给出什么提示,并且对于错误发生时,如何防止用户再次发生错误?第一个也是最好的防止错误的方法,就是将产品设计为不可能犯错的。第二个避免错误的方法就是使错误难以发生,即使一些错误发生,产品也应该帮助用户改正错误。有效的错误信息和容易自我解释的界面可以在错误发生之后帮用户纠正。当用户完成一些操作后无法纠正的错误,产品就该提供从错误中恢复的方式。对于那些不可恢复撤销的错误,提供大量警告就是产品唯一可以预防的方法。
信息框架:研究人们如何认知信息的过程,对于产品而言信息架构关注的就是呈现给用户信息是否合理并却具有意义。在以内容为主的网站上,信息架构主要工作就是设计组织分类和导航的结构,让用户可以高效率,有效的浏览网站的内容。信息框架与信息检索和分类体系密布可分,针对分类体系我们可以从上到下或从下到上这两种方法来建立。

从上到下的信息架构从战略层考虑,先从最广泛的,有可能满足决策目标的内容与功能开始进行分类,然后再依据逻辑细分出次级分类;从下到上根据对“内容和功能需求分析”而来,从已有的资料开始,先把他们分为最低级别的分类,然后再归纳到高一级分类,从而逐步构建出反应我们产品目标和用户需求的结构。这两种方法各有弊端,从下而上容易将内容的重要细节忽略,从下而上使架构过于精准的反应内容,对于后期的维护变动不是很灵活。因此我们要尽可能的从两种方式中寻找一个平衡点。一个高效结构的优点就是具备“容纳成长和适用变动”的能力。一个适应性强的信息架构体系,既可以把新内容作为现有结构的一部分容纳进来也可以当成一个新的部分加入。

在充满概念型的结构层牵引出大量需求后,这些需求都是来自我们战略目标的需求。在框架层我们要更进一步的提炼这些需求结构,确定详细的界面外观,导航和信息设计,这样才能使结构变得更加丰满。框架层需要处理更为细节问题,在结构层我们建立了一个框架和交互设计。在框架层我们关注点就是界面的元素以及它们之间的关系。当我们提供用户做某些事情的能力是,属于界面设计;当我们提供用户去某个地方能力,则属于导航设计;当我们要传达想法给用户时,那就是信息设计。

界面设计:成功的界面设计就是要让用户一眼就看到“最重要的东西”,而另一方面,不重要的东西,不应该被注意有时候则它们根本就没有出现在那。设计界面,平面最大的挑战之一就是弄清楚用户不关注的东西并减少他们的比重。将第一要表达的要素快速传递到用户。
导航设计:任何一个网站的导航设计必须同时完成三个目标:1.它必须要提供用户在网站的跳转方式;2.导航设计必须传达出这些元素和它们所包含内容的关系;3.导航设计必须传达出它的内容和用户当前浏览页之间的关系;这三个目标就是必须要纳入考虑的范围,清晰的告知用户“他们在哪里”以及“他们能去哪里”把用户当成是“傻瓜上帝”。

习惯和反射作用是我们与这个世界交互时的基础,我们在使用互联网产品这么多年的时间中,绝大部分的操作效果和下意识的操作方式已经被养成,所以要让你的界面与用户早养成的习惯保持一致是很重要的,界面要与它自身保持一致。这并不是说,每一个界面问题的解决方式都必须毫无条件的死守这些习惯。当某种不同的方式有明显的益处时,你反而应该尝试谨慎的违背一些习惯,到那时需要我们做的每一个决定都要有充分的,明确的理由。有效的使用比喻,就是减少用户在“理解和使用你的产品功能”是的猜忌,让用户第一眼就知道你的图标表达的是什么意思,要有强指示性质。

内容,功能和美学汇集的地方,完成其他四个层面的所有目标并同时满足用户的感官感受。在框架层,我们主要解决放置的事情;在界面设计考虑可交互的元素布局;导航设计考虑在产品引导用户移动元素安排;而信息设计考虑传达给用户的信息要素的排布;在向上就是表现层,我们这里要解决的就是弥补“产品框架层逻辑排布”的感知呈现问题。我们每一次经历最终都是由我们的感觉器官来进行的。在设计的过程中这是用户体验的最后一站:决定我们设计最后被哪些(视觉/听觉/嗅觉/触觉/味觉)感受器官受到呢?

嗅觉和味觉对于用户体验设计师是很少考虑的范围;触觉更多的用于工业设计领域,关注用户和产品之间的物理接触;听觉可以应用到不同类的产品中,如开机/新消息提示等;视觉:这是用户体验师最得心应手饿领域,几乎所有的产品都会涉及视觉设计。代替用“什么具有美感”来评估一个视觉设计方案,应该吧注意力集中在他们能否“良好运作”,对于那些上层决定的目标,设计能否赋能帮助企业更好的变现,设计的本质就是用合适的方式帮助用户/企业完成需求目标;

忠于眼睛评估一个产品视觉设计最简单的方式,就是你的视觉首先落在什么地方?哪个设计要素第一时间吸引注意力?它们对于战略目标是最需要表现的东西吗?用户第一时间接受的信息是你想要表达的吗?设计还是要把握4大基本原则:对比;重复;对齐;亲密性;

不管你的产品多复杂,用户体验都是一样的,创建良好的用户体验最重要的工作内容就是大量收集解决细微的问题。“成功的方法”和“注定失败的方法”归根究底就是:1.了解你正在试着去解决的问题;2.了解这些解决办法所造成的后果;必须要同时考虑五个层面的全部因素,这对于创建成功的用户体验至关重要。

提成正确的问题,面对那些用户体验需要解决的纠缠不清的问题,要抱有一种正确心态,不要以“节约项目时间或金钱”名义对用户体验问题敷衍了事。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:许小鹏 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
现在大多数的 PM /交互/ UI 设计师,在设计产品的时候都是以 iOS 为基准 思考产品上的各种功能逻辑、交互状态,而很容易忽略了某些功能在 Android 里并不能「一稿适应两端」,部分产品差异在安卓上是不一样的。
所以本文就讲下 Android 和 iOS 9大产品/交互差异,希望你在日后的产品设计时,可以考虑到更多层面的知识点。
对在于一些虚拟商品的支付上,如 vip 会员、xx币,xx豆。iOS 和 Android 就存在不同的支付规则:Android 基本无限制,无抽成。而 iOS 限制比较多,而且要抽成大约 30% 的手续费。
举个例子:同样充值 30 元,Android 端会得到 300 金币,而在 iOS 中,只有 210 金币。正因这个抽成规则的不同(没办法,这是苹果硬性规定的),才会出现各种平台的虚拟货币,在 Android 和 iOS 中的充值比例是不一样的,如快手:
 所以对于虚拟商品在 iOS 端的抽成规则,在产品设计时一定得考虑清楚,因为这关系产品的商业和盈利模式。通常有 2 种解决思路:
所以对于虚拟商品在 iOS 端的抽成规则,在产品设计时一定得考虑清楚,因为这关系产品的商业和盈利模式。通常有 2 种解决思路:
A. 让用户承担 30% 的抽成:
同样的价格,iOS 用户得到的商品少些
如同样充值 30 元,Android 端会得到 300 金币,而在 iOS 中,只有 210 金币。像快抖音、陌陌等各种货币充值。
 同样的商品,iOS 用户支付更高的费用
同样的商品,iOS 用户支付更高的费用
如 3 个月的 vip 会员,Android 端定价是 58 元,iOS 端则可以设为 68 元。如优酷、腾讯视频的 vip 会员价格。
 B. 公司自己承担 30% 的抽成:
B. 公司自己承担 30% 的抽成:
如 iOS 端充值 30 元,公司实收 21 元,但 iOS 用户能得到和 Android 一样的 300 个金币。(理论上是有这个解决思路,但现实中很少有公司去实现,毕竟抽成成本就摆在那里)
另外还需要注意的是:因为抽成规则的不同,对于同一个 ID 的账户余额,在 Android 和 iOS 端中是不能通用的。因此在产品设计时需要将这点告知用户,预防用户犯错、以及恶意刷币。

Android 由于开源的特性,因此对接的都是第三方支付平台,如微信支付、支付宝、银联卡等。 而 iOS 出于系统的封闭性和安全性考虑,只能调用苹果自己的支付系统:登录 Apple ID ,然后用授权的支付方式(支付宝、银联卡)进行付款。

「状态栏」也就是我们手机界面最顶部的电池栏,它除了可以在不同背景里切换颜色外,在交互的触发上,Android 和 iOS 中也各不相同。
iOS :用户在 Y 轴滚动了很长内容时,点击状态栏可以快速回到初始位置。
Android :无论用户滚动了多长内容,都是点击无任何效果。
虽然这一交互差异是 iOS 专有的,但它却启发我们一个新的设计思路:在必要的时候,状态栏可以为产品承载新的交互状态。如网易的 LOFTER( iOS 端),用户离开音乐播放界面时,状态栏就用于显示音乐信息和操作入口,方便用户在浏览其他内容时可以快速关闭音乐,极大提升了用户的操作效率。

这种大多应用于运营的「拉新」场景,为了能让新用户得到好处(红包、优惠券、更好看的内容等)。通常会让新用户下载产品 APP 领取。而由于 Android 与 iOS 的下载方式不同,会带来不同的交互状态和产品逻辑。
Android :可以在当前页面(后台)下载,也可以在应用商店下载;过程中可以显示进度,且允许用户暂停下载;下载完成后调起安装页面,用户可以取消安装,也可以自动安装……正因为 Android 下载软件的各种便捷性,所以才会带来各种交互状态:未下载、下载中、暂停中、已下载但未安装、已安装。这些都是交互设计师需要特别注意的,每个不同的状态背后都会不同的产品逻辑。
iOS :只能跳转到 App Store 里下载,所有下载流程和状态都是在那完成的,可以脱离开活动页面,相比于 Android 的下载方式就简单很多。跳转的方式可以是全屏幕,也可以是半屏。

Android :由于安卓的开源特性,当有新版本时都会提示用户更新,且每个产品内部都带有「版本更新」入口。而更新的方式可分 2 种:
 iOS :而 iOS 端出于对用户体验的考虑,是禁止向用户提示版本更新信息的。这也是为什么绝大部分的 iOS 产品,都是没有「版本更新」入口的原因(像 QQ 、支付宝、百度网盘等大厂产品)。
iOS :而 iOS 端出于对用户体验的考虑,是禁止向用户提示版本更新信息的。这也是为什么绝大部分的 iOS 产品,都是没有「版本更新」入口的原因(像 QQ 、支付宝、百度网盘等大厂产品)。

即使有,点击了也直接跳转到 App Store 查看版本情况。且下载渠道都固定在 App Store 里。理所应当的,软件的更新方式也只能在 App Store 里进行,无法做到与 Android 一样后台下载、后台更新。
在手机键盘里输入文字时,iOS 由于系统的限制,对文字的发送指令只能在键盘上来完成,因此 iOS 用户的交互操作都全部集中在键盘右下角。

而 Android 端就灵活很多,不仅可以在键盘上执行发送指令,也可以在输入栏/搜索栏周边新增操作入口。

长按一张图片后,都会弹出一个列表浮层,因为 iOS 手机只有一个「Home 键」 而已,为方便用户退出浮层才增加了「取消」入口。
 而 Android 手机本来就有「返回」虚拟键,安卓用户的退出/返回行为都习惯于通过虚拟键触发,所以多做一个「取消」的意义性不大。
而 Android 手机本来就有「返回」虚拟键,安卓用户的退出/返回行为都习惯于通过虚拟键触发,所以多做一个「取消」的意义性不大。

iOS 端一直教育着用户使用「左滑」删除列表信息,所有的删除功能都是支持「左滑」来实现的。

而 Android 系统大部分只能通过「长按」来触发编辑状态,其中就包括了删除功能。

不过现在也有极少数的产品,正在逐渐打破这两端间的「删减」界限,比如网易邮箱(Android)就做到了左滑删除信息。

当我们第一次打开产品、允许了获取消息通知的权限后,所有的信息传输都会基于服务器进行推送。而两端在这块的推送机制又有所不同:
iOS :所有新信息都会实时推送到你的手机里,即使你关闭了软件,还是一样会收到提示。就算是你处于断网状态,信息也会先储存于苹果服务器,等你联网时再一次性把收到的信息推送给你。既释放手机内存,又不会让用户遗漏有新消息。

Android :而安卓则不同,你若退出了产品,数据的推送只有等你再次打开产品时,才会通知你有多少新信息。虽然减少了对用户的干扰性,但也增加了服务器数据储存的压力,还容易耽误用户接收新消息。
也就是我们手机的搜狗输入法键盘,在微信聊天内、手机短信里复制了一段内容后,由于 Android 与 iOS 的平台特性差异,会给两端用户带来不同的交互差异。
iOS :复制完文字后,打开输入法键盘会显示来自剪切板的文字内容。用户只需点击,即可将文字复制在搜索栏、输入栏等需要文字填写的操作区域里,无需触发「粘贴」操作。

Android :而有些安卓机(如小米/锤子/乐视等),无论你复制了什么信息(文字、数字、网址等),都很难实现输入法里的「剪切板」功能。用户需要触发「粘贴」功能,才能输入刚刚的复制内容。

而对于特定的信息类型:如网址。用户复制网址往往都带有极强的目标性、搜索性,一些浏览器产品会预判用户这一操作行为,将复制的网址前置展示出来,以抵消 Android 端对于复制文字带来的系统限制。如 QQ 浏览器(安卓端)就有 2 种解法方法:
方法1:利用安卓系统的消息权限,在手机界面的顶部弹出网址栏提示,无论是在微信还是短信中,复制网址后都能快速地触达目标。
方法2:复制网址后打开搜索功能,会将网址自动定位并粘贴到搜索栏中,便于用户查询。

而 UC 和百度也有类似的解决办法:将复制后的广泛信息(文字/数字/网址/邮箱地址等等)嵌入在搜索框下方,用户点击就能搜索。

这也是一种妥当的解决方法,因为用户可复制的信息类型特别广泛、目标不是很清晰。无法准确判断出用户一定会有搜索诉求。所以才将复制后的信息放在搜索框下面,而不是自动粘贴到搜索框中,既考虑了用户目标,又兼顾了操作效率。
以上就是 Android 与 iOS 的差异总结,若有描述得不当请多指教!下面是总结文件。

转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
手机及小程序界面设计之一:让设计更有说服力的20条经典原则:菲茨定律
手机及小程序界面设计之六:让设计更有说服力的20条经典原则:菲茨定律
手机及小程序界面设计之八:如何适配iPhone X?来看滴滴出行的实战案例复盘!
@布莱恩臣 :iPhone X 在 2017 年上市以来,全面屏手机就开始逐渐普及。iPhone 8 的 4.7 寸屏幕到目前最新机型 iPhone 11 的 6.1 寸屏幕,以及 Pro Max 系列的 6.5 寸,各种各样的刘海屏、水滴屏、挖孔屏、折叠屏等等屏幕方式随之出现,物理 Home 键都被舍弃改成虚拟按键,甚至是没有虚拟按键的手势滑动操作。

而这些手机都有一个共同的特点,就是屏幕尺寸越来越大。屏幕尺寸变大后,手握手机的方式和界面交互操作方式也随之改变,那对于设计而言,是否也应该随之进行改变呢?
想单手点击屏幕的操作,需要手足够灵活进行一轮操作才能够到屏幕上方,过程中稍有不慎,手机随时会砸地上。作者的手机屏幕已经修了几次,差不多赶上一台二手机的价格了。
在 2013 年,国外设计师 Steven Hoober 发表了一篇《手机界面设计》的研究报告中,对一千三百名手机使用者进行量化研究数据:

据当时研究的数据可以看出,有近半的用户是单手使用手机(现在肯定不止)。当用户单手操作的时候,实际拇指可以触摸到的区域是如下图这样的。绿色区域是拇指的正常操作区域,黄色区域是拇指能触碰到的最大限度范围,红色区域是触摸比较困难的区域。

然而这份研究报告的数据是在 2013 年发布,当时还没有全面屏的出现,如果把上面研究结论的区域,套用到如今的手机屏幕尺寸上,顶部的红色区域会占更大比例。以 iPhone 11 尺寸比例作为参考,如下图:

拇指可操作范围大约在 3 分之 2 的区域,可见想要触碰到红色区域是有一定难度的。也正是因为这份报告只适合当时的手机市场情况,在当今已经不适用了,因此需要重新去考虑如何为大屏幕手机进行界面设计。
根据 2020 年手机UX设计趋势,大屏幕设计将会成为热点。根据数据报告中有说明,2018 年 10 月使用大屏手机的用户比例是16.3%,到 2019 年 12 月,该数据已经上升到 41%,并且会在未来更多新机型的出现中持续上涨。
那随着大屏幕手机的普及,就意味着设计师在设计界面的时候,要为大屏幕手机的使用场景进行界面调整,避免用户难以使用的体验问题。以下是我整理的一些设计建议方案:
1. 头部区域设计更高
通过将标题栏的信息区域放大,尽量把主要操作内容向拇指区域靠近。


2. 常用导航与操作居于底部
比起导航栏放在顶部,更适合大屏幕手机的方式是将导航和重要操作尽量往屏幕底部放置。

3. 手势操作页面切换与返回
抖音和 Instagram story 等短视频应用界面都是通过手势滑动屏幕的方式,对页面进行切换,操作的学习成本很低,而且主要操作也在屏幕底部。这种操作方式也会在今年越来越多地被使用。

4. 提示弹窗从底部升起
常用的弹窗,很多是设计在屏幕中间弹出,为了适配大屏幕,不妨尝试从底部弹出,关键选项都能轻松选择,提高转化率。

5. 使用大卡片
屏幕尺寸变大以后,使用整张大卡片可以让用户浏览内容更专注,大面积的配图和留白,也能提高用户的点击欲望。

除此以外,作为手机厂商,在发布大屏幕手机的时候,就有对界面操作做了一些对应系统级的设计调整,比如界面下拉悬停,键盘单手模式,屏幕边缘滑动返回等等。
大屏幕尺寸已经是趋势,屏幕大意味着内容可以更大限度地得到展示,有利于产品提供更多的服务,不再纠结首屏无法展示完主要内容。在这个信息爆炸的时代,用户也不再满足于小屏幕的浏览方式。可以说,大屏幕已经是无法改变的趋势。与其担心问题到来,设计师更应该思考如何去适应产品的快速迭代,不断更新自己的设计思维模型,更全面思考问题,产出更合理、体验更好的设计方案。
希望本文内容可以对你有所启发。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
更多精彩文章:
手机及小程序界面设计之一:让设计更有说服力的20条经典原则:菲茨定律
手机及小程序界面设计之六:让设计更有说服力的20条经典原则:菲茨定律
手机及小程序界面设计之八:如何适配iPhone X?来看滴滴出行的实战案例复盘!
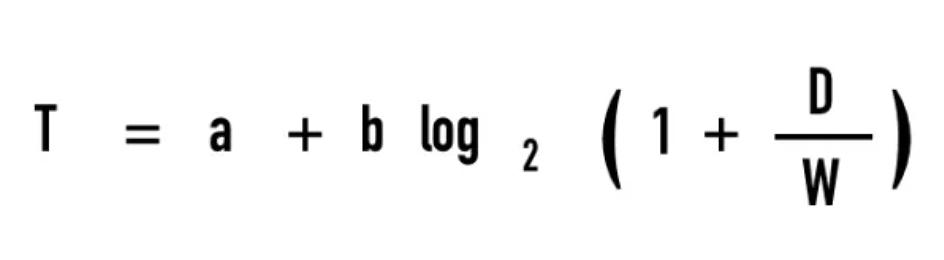
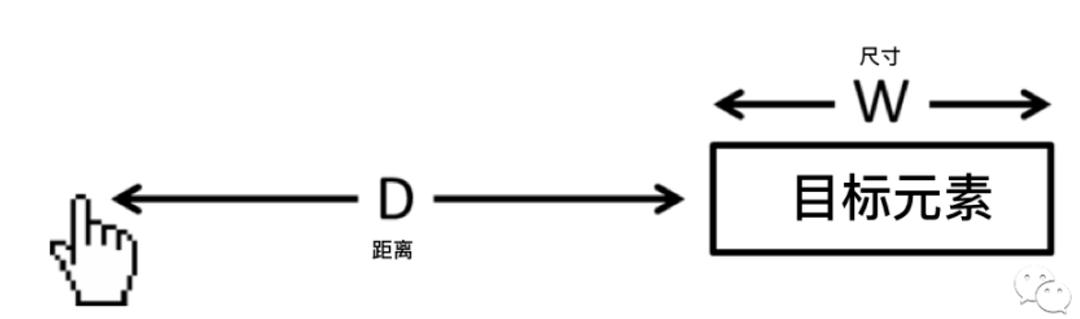
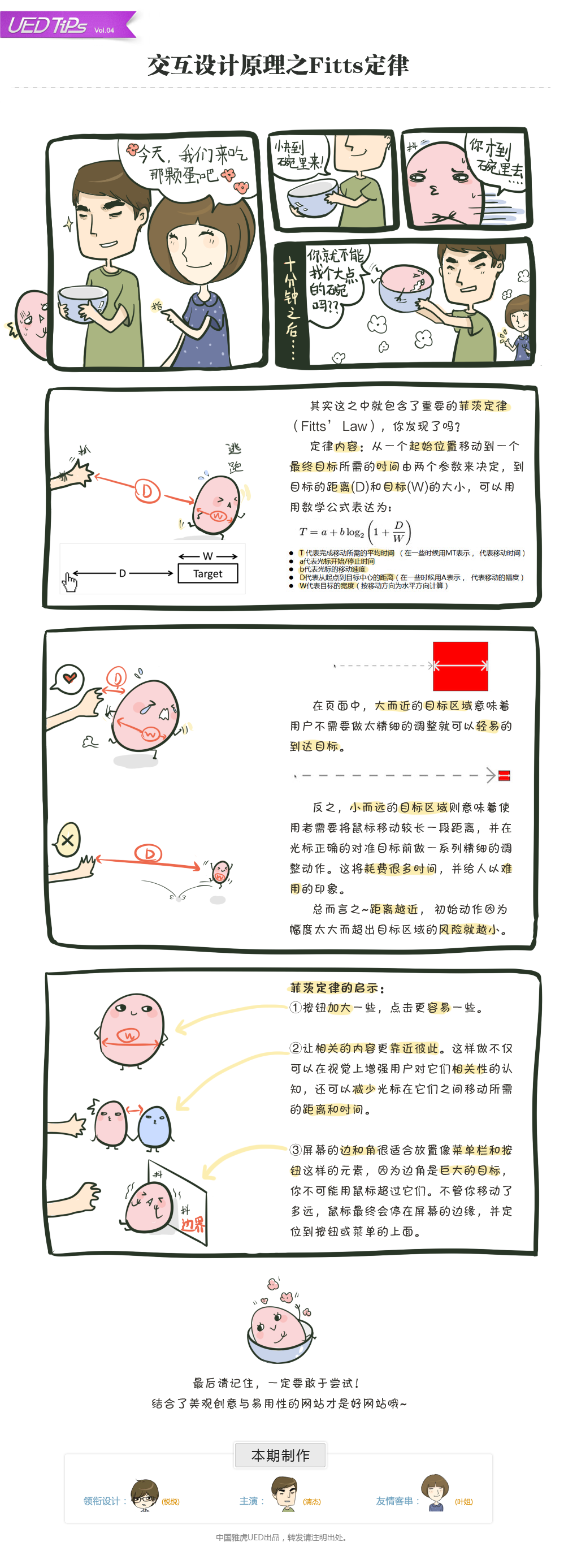
菲兹定律由心理学家Paul Fitt于1954年提出,它是物理世界中人体运动的数学模型。这一定律提出之后,在很多领域都得到了应用,但是在人机交互领域的影响尤为深远,可以说是人机交互领域的第一条定律,它通常被用来解释鼠标(PC端)和手势(移动端)在界面中的移动规律。这项定律尤其适合按钮等可点击、可选择、可交互的元素,目的:易于查找和选择。作为一个数学模型,菲兹定律是有表达式的,表达式如下:

T 是完成动作的时间a代表装置开始结束的时间,b表示该装置的速度,这些常数可从实测数据进行直线近似取得。D是起始位置到目标中心的距离。w是目标区域在运动维上的宽度。
结论: 离目标距离越近,所需的时间越短;目标尺寸越大,完成速度越快,时间就越短。也就是说,预测点击一个目标的时间,取决于目标和当前位置的距离+目标的大小。

1 、放大可点击元素的尺寸
大且近的目标元素让用户不需要做太精细的调整就可以轻易选中。小而远的按钮则意味着用户要将鼠标/手指移动比较长的一段距离,并且再进行精细的调整才能选中,这样不仅难以点击、且需要花费更多的时间。
这里的大指按钮的实际大小、也就是点击热区的大小,包含按钮留白区域的大小。网页设计里现在常见的设计方式就是大按钮,四周大量留白; 而移动端设计里通常会扩展宽度,使用各种通栏按钮,使用户操作更加容易和快捷,可点击图标也会放大可点击区域。
注意: 并不能无限的放大。大小给可用性带来的加成是有限制的,如果把一个很小的按钮放大,它会变得更易于点击;但是如果按钮尺寸已经足够大,那么再放大尺寸,也并不会提高可用性和用户操作效率。
2、 减少移动的距离
依据菲茨定律所言,距离目标越近,用户点击越快。所以我们通常会缩短当前交互元素和目标元素的距离,来提高用户的使用效率和交互体验。
1>减少绝对距离
因为移动端用户通常为单手操作,也就是大拇指为主要操作工具,在现在大屏手机泛滥的情况下,屏幕很多地方是单手无法触及的,所以现在我们通常会把按钮和常用操作元素放在页面下方的易操作区域。

2>减少相对距离
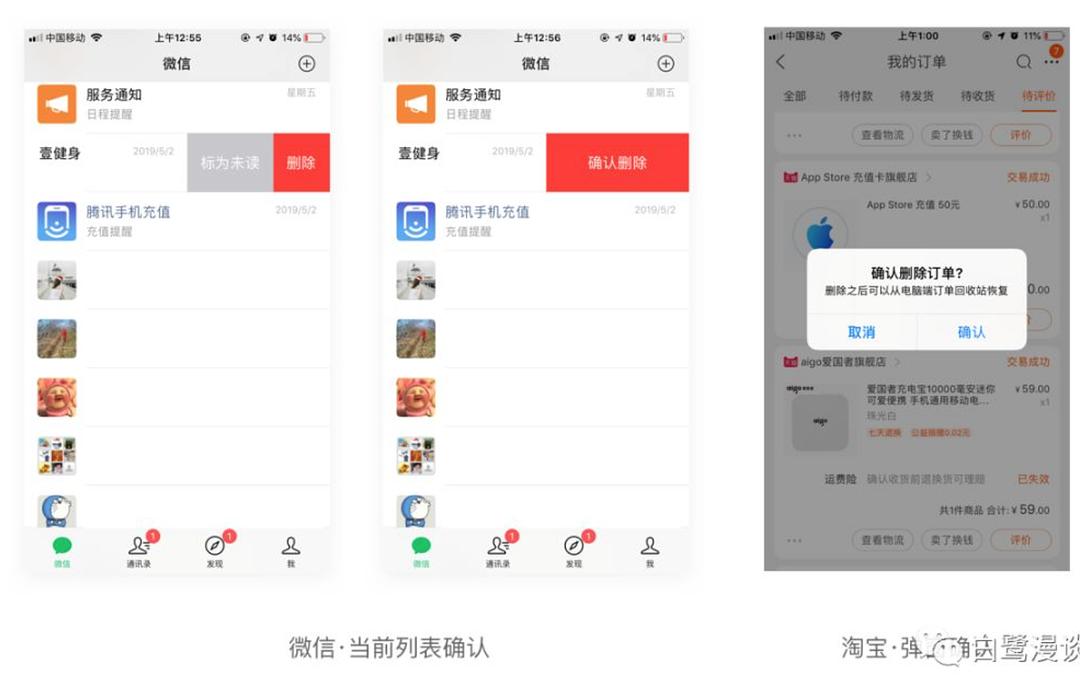
在两个或多个操作中,通过缩短可交互元素之间的距离来提高用户的使用效率。比如确认删除操作,因为它是重要的负向操作,所以对于双重确认,相比于在当前列表区域确认删除(如下图微信),如果使用弹框,那么用户手势的移动距离相对会更长(如下图淘宝)
p:对于微信来说,删除对话是用户比较常执行的操作,因此便利性应该更高;而淘宝更想阻止用户进行此操作。 也就是说并不是所有操作都需要缩短距离。

3 、相关元素靠近
相关的内容或者交互元素要彼此靠近,可以在视觉上增强他们之间的相关性认知
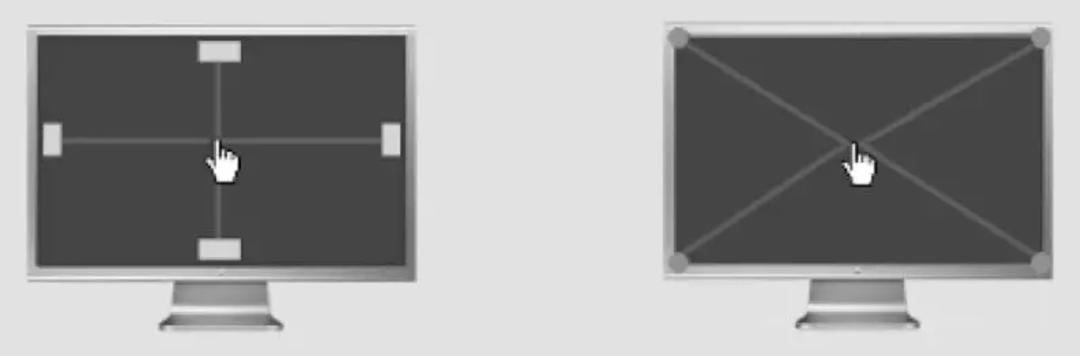
4 、屏幕的边缘和角落无限大
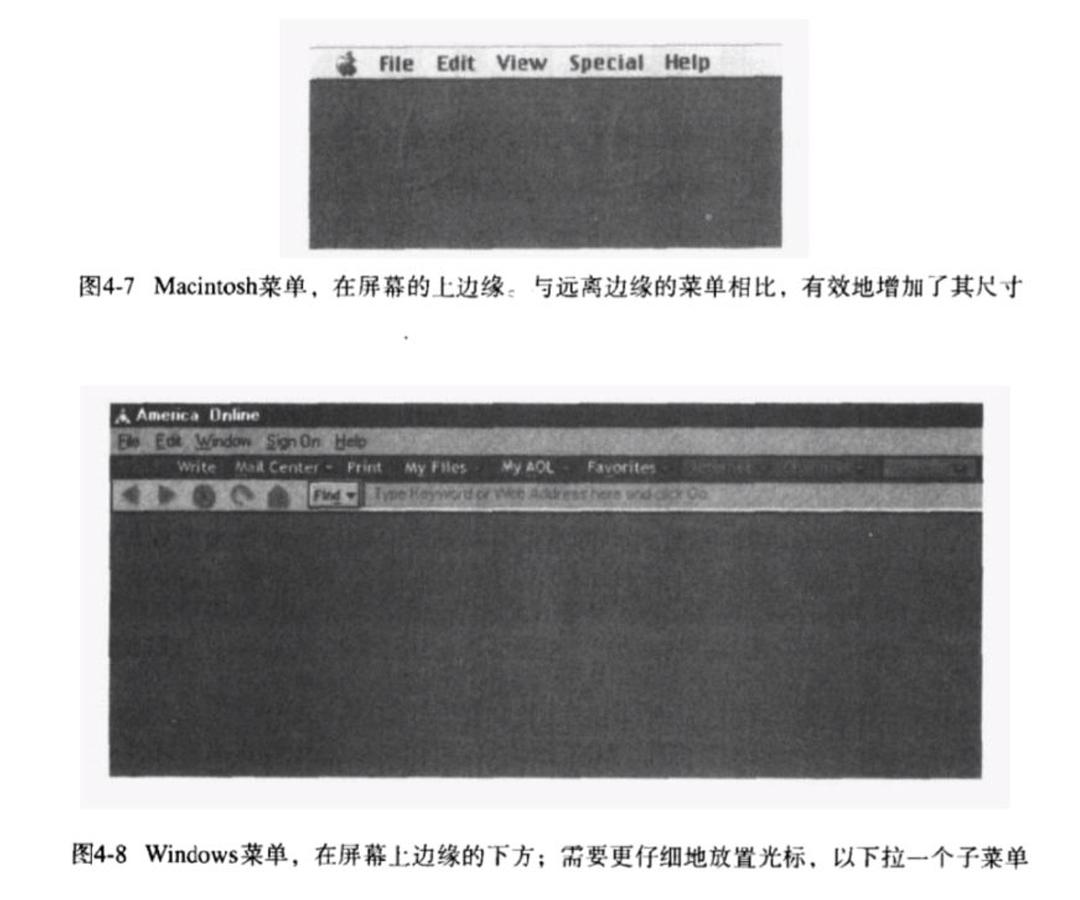
因为屏幕的边角有一个隐形的“结界”,可以阻止用户鼠标因为大幅移动而超出目标区域范围,因此用户可以直接将鼠标大幅度移动到屏幕的边缘、角落,而不用进一步微调。 所以屏幕的边角适合放置菜单栏、按钮这样的元素,不管箭头移动多远,最终会停在屏幕的边缘并定位到菜单上。 比如chrome浏览器它把TAB栏放在了屏幕最顶部边界,用户使用效率比较高。


其他补充:
1、饼状菜单会比线型菜单更易选择,而且错误率更低,这里面有两个原因:
饼状菜单的每个菜单项和菜单中心的距离都一致
饼状菜单的每个菜单项的楔形目标区域都非常大,一般都会扩展到屏幕的边缘
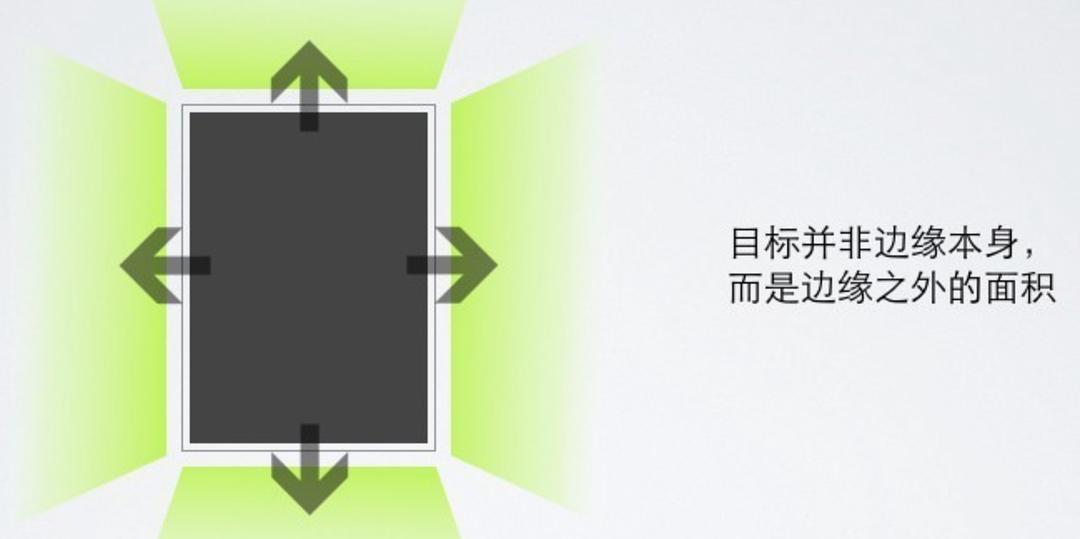
2、 目标点的位置实际上是边缘的一些像素加上边缘之外的全部面积。所以,这样看来目标点就足够大了。原因是基于fitts定律,它的一个分母的增大了而使得界面的效率提高了


总结:
1、我们想要更容易点击到控件,就应该放在屏幕的边缘或角落里。让常用的控件更大,更容易辨别;
2、使用屏幕的边缘和角落让控件有效扩大,永远不要把控件放在离屏幕边缘或角落一个像素远的地方;
3、边缘之外的地方,也可以算作目标点的面积,这样一来,目标的面积就被无限的放大了,也更方便用户操作。
补充一张雅虎ued绘制的关于Fitts’ Law的Q版小漫画,先初步了解下:
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

本文主要聊一下产品中使用的几个交互设计原则,一致性,费茨定律,容错性,希克定律。
我们在做设计时,经常会讲到要保持一致。一致性的好处从外部来说,可以极大的提升产品的易用性,降低用户的学习成本,同时也有利于品牌形象的传达。从内部来说,将一些相同或类似的功能进行复用,提高团队的协作效率,让资源得到更充分的利用。
一致性体现在产品中可以体现在很多方面,比如是视觉风格统一,交互操作统一。视觉上可以是配色、字体、图标、页面布局、插画,以及在不同终端上的统一。交互操作可以是相同相似功能在不同页面的呼出方式,一些地方动画的表现形式。
另外,产品与本身所处的行业内的竞品的一致性,比如音乐播放页面,用户已经习惯了上面是歌曲宣传图,下面是播放切换的控件,各个产品的排版布局都是相似的,这样的统一可以让用户没有陌生感,在接触一个新的音乐类产品时很快的上手。

滴答清单的网页端、桌面版、网页插件,将页面的主要功能信息都放在了左边,中间部分是清单列表,最右侧是清单详情,配色都是用了灰色、白色、浅蓝色,图标风格上使用的面型风格,这三个终端的视觉风格是保持了高度的一致,传递给用户的也是很强的品牌理念。

阿里云盘,App启动页和网页功能介绍,都是使用了C4D插画,来保证两个终端品牌风格的一致性。

微博App的详情页及他人主页,这两个页面的评论功能都使用了相同的底部弹出框的控件样式,用户可以在不用思考的情况下直接操作,这是利用了相同功能在不同页面复用了相同的交互控件。

简单点来说,有两个关键因素,两个操作目标的距离、操作目标大小。第一个因素意思就是在当前产品中两步操作,手指移动的距离越短,操作就越容易。第二个因素是当前操作目标越大,操作越容易。

石墨文档App。在页面右下角有一个悬浮的新建按钮,点击后从底部弹出活动视图,用户可以进行新建文档、表格等操作。这里使用从底部弹出活动视图,而不是在新页面或者页面中间,正是利用了费茨定律,缩短了两步操作之间手指移动的距离,降低操作难度。

滴滴出行、如祺出行
滴滴出行打车页面,App首先会自动定位你当前所在位置为出发位置,目的地一栏显示文案「输入目的地」。设计师将输入框设计的很大,文案字体也很大,在当前页面中非常醒目,极大的方便了用户的操作。这就是应用了费茨定律的第二个因素,当前操作目标越大,操作也就越容易。
反观如祺出行的打车页面,出发地一栏和目的地一栏的尺寸是一样大的,都是使用图标+文字样式,出发地一栏使用深灰色的图标、深灰色的字体,而目的地一栏图标虽然使用了橙色主题色,但是文字的颜色是浅灰色,字号也没有放大,非常不显眼。要知道用户当前的迫切需求是输入目的地,这样设计无疑是增加了用户操作的难度。
平时在操作产品界面时,经常会因为一些原因造成操作错误,而有些错误造成的损失是无法挽回的。那么设计师应该怎么避免用户操作中犯错呢?容错性原则可以很好的解决这个问题。容错性定义是:
“容错性是产品对错误操作的承载性能,即一个产品操作时出现错误的概率和错误出现后得到解决的概率和效率。容错性最初应用于计算机领域,它的存在能保证系统在故障存在的情况下不失效,仍然正常工作。产品容错性设计能使产品与人的交流或人与人借助产品的交流更加流畅。”
拆解一下,影响「操作时出现错误的概率」的因素有,操作前的引导提醒以及操作时的提示。影响「错误出现后得到解决的概率和效率」的因素有,操作后的解决方案

微信的修改微信号功能,不同于修改昵称直接进入编辑页面,微信在中间增加了一个页面,页面内容显示当前的微信号及提示文字,目的是提醒用户要慎重,避免有些用户修改了微信号之后后悔。这里是用到了容错性的操作前的引导提醒,降低了出现错误的概率。

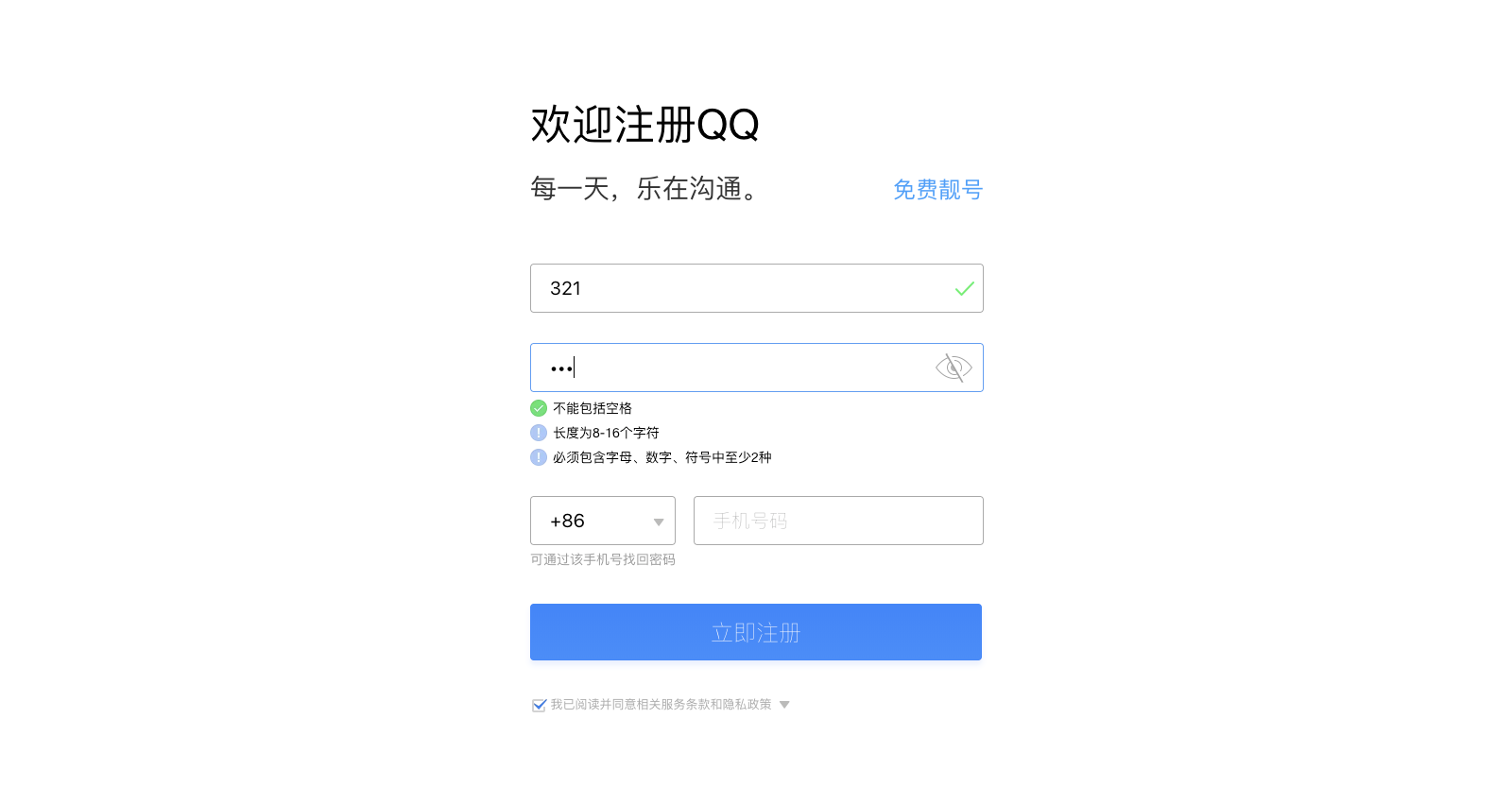
QQ注册页面,用户输入昵称后,系统会检测昵称是否可用,及时给出给出提示。输入密码时会自动出现密码设置的提示,及时提醒密码都有哪些规则,避免用户输入不符合要求的密码。操作中给出这些相应的提示,可以使用户更加流畅的完成注册流程。

印象笔记网页版。将一篇笔记删除后,页面顶部会出现一个提示框,文案是「已将XX文章移至废纸篓」,提示框2、3秒之后自动消失。如果刚好这篇笔记是不小心误删的,这里的提示框给予了用户反悔的机会,帮助用户及时的找回笔记,弥补错误。
希克定律,又叫是希克一海曼定律(Hick Hymalrs 1aw),是一种心理物理学定律。应用在产品设计当中,就是当页面中需要有不同选项时,要尽可能的少而简单,降低用户的决策成本。

美团外卖页面的金刚区,共有三行应用。核心推荐的5个应用是放在第一排,其他10个应用排成两排,核心推荐应用与其他应用在图标风格上使用了区别化设计,用户在进行选择时变成了5选1,而不是15选1。这是设计师在功能设计时针对应用做出了重要程度的区分,以帮助用户更快做出选择。
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com