除非有更好的选择,否则就遵从标准 —— 阿兰库珀
费茨定律:

距离:起始位置离目标位置越远,我们到达目标位置所花费的时间就越长,反之亦然。
目标大小:目标面积越大,我们定位到目标位置所花费的时间就越短,反之,目标越小,定位时间越长。
·生活中的费茨定律
刹车和油门踏板相距很近,刹车时的物理面积比油门的物理面积大,会最快接触到踏板,减少事故的发生。

·界面中的费茨定律
(1)距离目标位置尽量缩短,相关操作保持亲密性
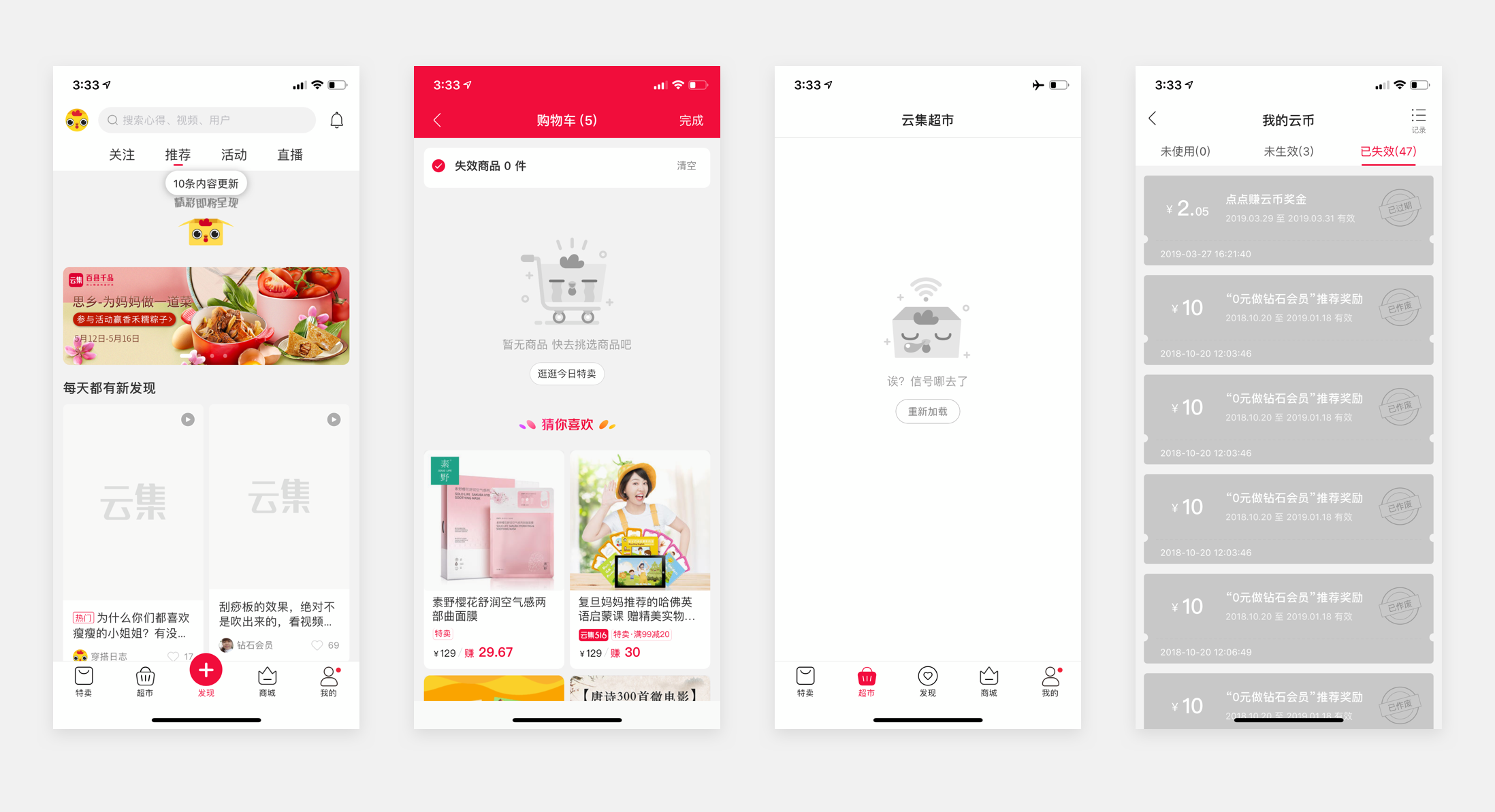
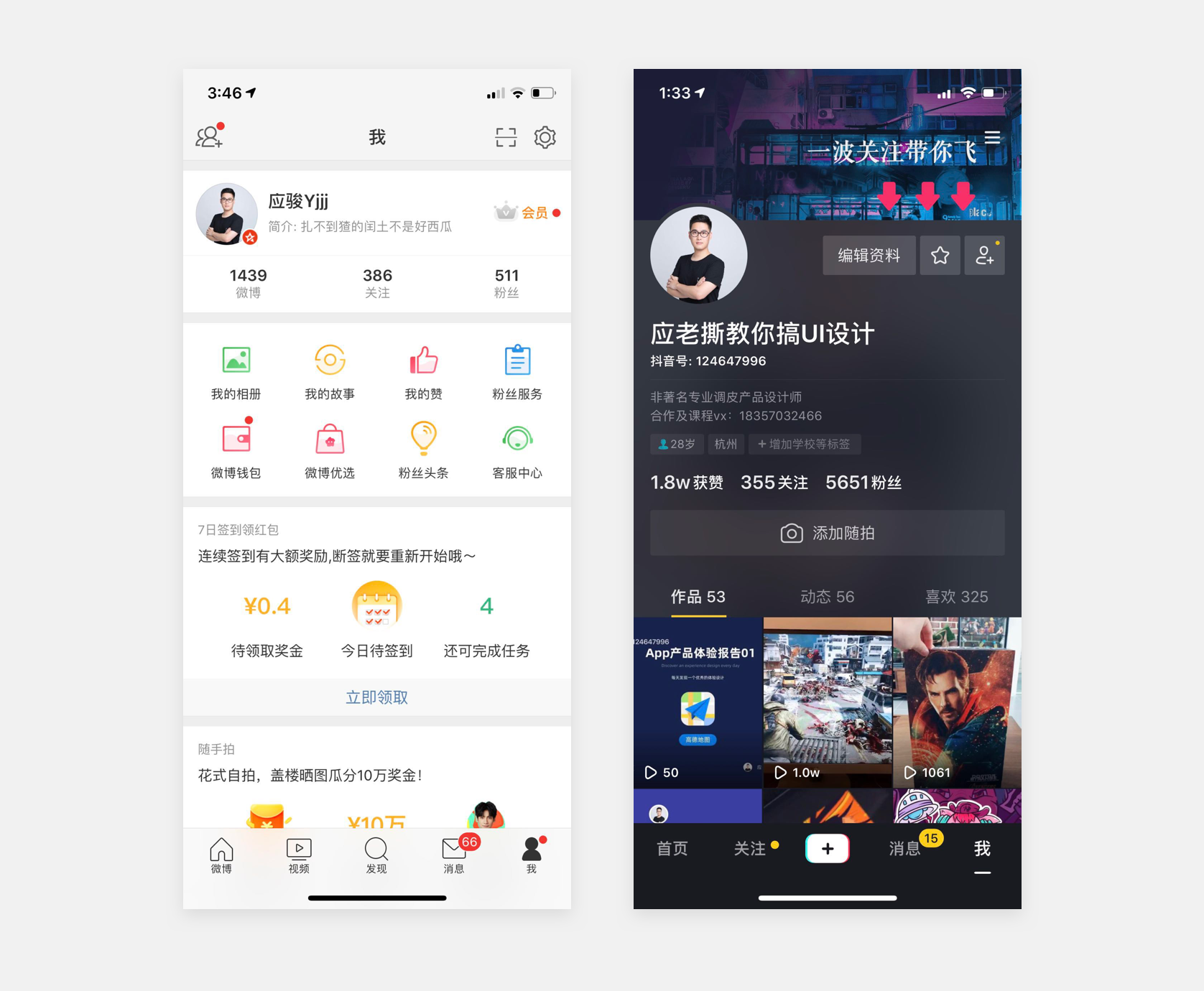
例如:抖音的视频播放界面,系统会判断用户进行触发时手指与屏幕的接触位置,并将操作按钮显示在离用户手指最近的位置。


(2)目标尺寸大小要合适
目标点击热区在合适的范围内,越大越容易精准点击,越小越容易误操作。iOS交互指南中规定最小点击热区为44*44。
(3)拇指原则
人们在使用手机时,75%的交互操作都是由拇指驱动的,考虑到费茨定律,如果目标位置超出拇指的移动范围,操作成本增加。

米勒定律:
是交互设计中常用的一个定律,美国心理学家对人的记忆能力进行定量研究,他发现人的短时记忆能力广度为7±2个信息块,超过这个范围就容易出错,在7+2与7-2之间浮动。
·生活中的米勒定律
电话号码,银行卡号,身份证号码进行数字分隔,降低记忆成本,提高信息的易读性,视觉防错。
·界面中的米勒定律
(1)分段记忆,信息分层
文章、文本中的字号、字间距,目的就是便于读者记忆和提高易读性
(2)导航和选项卡不超过9个
网页设计的一级导航不要超过9个,如果导航和选项卡内容过多,可通过聚合按钮来包容其他次要入口。(用户使用导航就是要快速找到自己想要的内容,如不能快速查找,用户可能会就此流失掉)
(3)系列位置效应
首因效应:相对中间位置,我们对最前面的物体记忆清晰。
新近效应:相对中间位置,对序列末尾物体记忆更清晰。

席克定律:
是一种心理物理学定律,用户所面临的选择数量越多,花费时间越长,人机交互界面选项越多,用户决策时间越长。
·生活中的席克定律
遥控器按钮越少,越快做出操作;如交互设计四策略:删除、组合、隐藏、转移。功能层级也需要细分核心功能、辅助功能、边缘功能。而核心功能是进入产品第一个发现的功能,操作频率高,所以它的视觉应是最突出的,可以帮助用户增强感知和节约选择时间。

·界面中的席克定律
(1)减少选项并提供默认值
选项越多,用户决策的时间越长,减少用户思考的时间就是减少操作时间和学习成本,让用户不思考就做出正确的选择,对于小模块来说,一般选项不超过9个,9个以上可以用交互约束用户的行为,如展开收缩。

(2)选项分类分层,信息区分主次
在菜单栏的设计过程中,我们会进行同类分组和多级分层的设计,效率会更高。重点信息、推荐信息和普通信息要在时间上做区分,这样才能抢占视觉并在第一时间感知到。
(3)分步完成,分布显示
分解复杂流程,让用户一步步操作,而不是全部堆到用户面前,通过分步完成一个任务流,降低其他信息给用户带来的干扰。例如:用户填写表单时,可展示选项,当填完最后一项选“其他”时,再展开剩余的表单,目的上是为了减轻大量表单,给用户感知上带来的压力,达到场景细分的目的。
接近法则:
接近法则也是格式塔理论中我们最熟悉的,最常用的一种法则。观察者看到彼此临近的物体时,会将它们视为一体。
·生活中的接近法则
小区规划图中,会通过较宽的过道,绿植围栏来划分他们之间的关系,从而增强人们的感知。

·界面中的接近法则
界面中的接近原则是对相似的信息及功能类别进行分组、布局。作用是直接影响到用户与产品的视觉交流,引导用户的浏览及操作行为。
常见的在列表页面,通过色块区分大组与大组,分割线区分小组与小组,目的都是在视觉上通过组与组的区分来划分功能与功能之间的关联性。

以上这四条是我们在平常工作时都会用到的,我们再进行一个界面的设计时应该对照下以上几条定律,在与产品或开发battle时也能有理有据,告诉他我们「为什么这样设计」。写的手有些痛,剩下的4条定律下期我再继续补充,下期见~
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
八个交互设计原则帮你避免出现基础错误
1 一致性:一致性能给用户节约成本、元素风格统一和延续性、产品内部结构的一致性

2 反馈:操作成功或失败都有明确的反馈、告诉用户此刻的状态是什么会有什么结果

3 方便使用: 减法设计(扁平的框架设计—减少不必要的操作步骤,每个流程清晰没有太多分支)

重点功能随手可用 多选择少输入


4 预防出错/防错原则: 操作给予提示

5 帮助用户认识改正错误:如果出错要帮助用户从错误中恢复过来

6 高识别性:(复杂的交互要给与引导和帮助)

7 用户自由控制权:用户可以取消正在执行的操作 每个层级都能找到上一级的方法

8 符合用户的操作习惯
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
著:[英] 贾尔斯·科尔伯恩
译:李松峰
人民邮电出版社
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .
1. 梳理知识框架,记录阅读收获、心得,本身就是一个加深理解、温故内化的过程。
2. 摘录重要知识,存储在数字媒体上,方便随时按需查阅。
3. 锻炼思维和表达。
百利无一害,来吧,走起。
本书讲述了一个产品价值观和四个策略。
一个产品价值观:作者崇尚简单体验的产品设计。简单的产品更容易制造 (成本也更低),也更容易使用 (市场也更广)
① 这里的产品指数字产品或实体产品。
② 本书主要考虑大多数用户 (主流用户) 的体验。
四个策略:删除、组织、隐藏、转移。本书的核心内容就是讲述如何通过这四个策略(我理解就是方法论)设计大多数用户喜爱的简单体验。这几个策略适用于简化功能和内容。
1. 知识原理很多都是相通的
① 本书的删除策略与奥卡姆剃刀
奥卡姆剃刀:“如无必要,勿增实体”。讲的也是简单性原则。
他说:“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。” 讲得真好,不能赞同更多。
② 组织策略与亲密性原则
亲密性原则:彼此相关的项应当靠近,归组在一起,成为一个视觉单元。——《写给大家看的设计书》Robin Williams,非常棒 推荐
组织策略与亲密性原则讲的都是正确组织信息的方法论。
③ 简单与别让我思考
别让我思考 (可用性最重要的原则):你的目标应该是让每一个页面或屏幕都不言而喻,这样的话,普通用户只要看它一眼就知道是什么内容,知道怎么使用它。即他们不需要思考就能明白。可用性是关于人,关于人们如何理解和使用产品的,它和技术没有关系。技术日新月异,人本身的变化却非常缓慢。——《点石成金》史蒂夫·克鲁格,很棒 推荐+1
2. 凡事过犹不及。
书中有一个案例惊叹不已,讲的是东京苹果专卖店,没有按钮的电梯 (电梯内和外都没有操控按钮),自动在每一楼层停靠、自动开和关门 (乘客干预不了)。置用户于完全失控的环境中(要是深夜一个人乘坐,估计得吓不活了)。难以置信,谁能想到以优质体验设计征服世界的鼎鼎大名的苹果,居然还有这种反人类的逆天设计!
3. 这本书的阅读体验跟《写给大家看的设计书》极相似
① 简单、轻松、通俗易懂两者都为读者创造了简单、轻松的阅读体验。把知识融入情境、故事,以图示意,短小的一篇一篇像在和你讲故事,娓娓道来、言之有物、简明扼要、通俗易懂。
② 知识框架扁平、浓缩为极简,过目难忘《简约至上》把全书核心凝炼为:删除、组织、隐藏、转移。《写给大家看的设计书》将复杂的设计原理凝炼为:亲密性、对齐、对比、重复。合上书,就能回忆起来,太简单又太深刻,真的想忘记都难。
4. 好书亦师亦友
“虽然这世界上不能改变的东西很多,但眼前的设计还是有很多简化的途径可循。”、“你能做到”... 像不像一个智慧温暖又真诚善良的朋友在不断的给你信心和鼓舞?
(小声说,我也喜欢)
以我浅薄有限的认知来看,人们喜欢简单不仅因为简单顺应人性,还因为简单带来高效:
① 简单顺应人性简单意味着不用思考,以现有的认知水平一看就明白,在人的舒适区,启用的是人低耗能自动模式,是本能来的。而复杂的事物,如思考、学习、锻炼、做一件难的事,都是更多的消耗人的脑力、体力、意志力、自控力、耐心、时间,都是调用人的高耗能模式,所以复杂这个东西本质上是反人性的。
② 简单带来高效不管是工具任务型产品还是内容型产品,用户使用产品的逻辑路线是一样的,都是经由认知 -> 决策 -> 行动 -> 达成目标;如果简单就会:认知快 -> 决策快 -> 行动快 -> 高效达成目标;所以,简单是大多数用户的刚需了。
1. 越复杂或少用的知识,忘记就越快。
2. 简单源自专注。明确自己的目标,更容易迷途知返。
3. 解决问题前,先搞清楚状况。纠结于某个设计时,退一步想想:“用户在这里真正想干的是什么?” 聚焦用户。
4. 共识:把所有利益相关方的目标都统一到最终用户身上,通过共识构建愿景。然后,阻力和争斗就会减少。
怎么让利益相关方听自己的?答案是必须理解他们的想法。
先从倾听他们和理解什么对他们最重要开始。把汇总的意见恰当地反馈给他们,他们会知道你已经明白了。在感觉被人倾听后,他们才会乐意敞开心扉。
“我也希望看到最适合用户的设计,我们一块看几个,看看是否可行。”
不要尝试说服别人,听他们说,让他们自己判断,让他们自己承认而不是回避问题,然后再去寻找解决他们问题的方案。
5. 产品使用环境是观察用户的最佳地点,必须使软件设计符合环境需求。你的用户体验应该简单到不受这些干扰的影响,能够在人们被打断的间隙生存。
6. 为主流用户 (大多数用户) 而设计,忽略专家型用户。
7. 体现品牌特征① 实用性——这个品牌能做什么对我有帮助的事情?(如让飞行更简单)② 这个品牌给了我什么感觉?(如充满活力,好玩)③ 这个品牌崇尚什么?
8. 简单就是让用户感到自己在掌控一切。你的设计不能跟这种掌控的感觉有什么抵触,而是应该放大这种感觉。
9. 设计之所以会变复杂,通常是因为某些不重要的步骤挤占了核心特性。关注用户行为 (而不是你的设计),并且从用户的视角把它描述出来。
10. 在研究某个问题的时候,你需要把它转换成一种认识。故事是描述认识的一种好方式。与一大堆需求描述相比,故事更容易让读者明白什么重要和为什么重要。故事应该用三言两语把核心体验表达出来。
11. 极端的可用性
① 任何人都可以使用
② 毫不费力的使用
③ 瞬间响应
④ 一目了然
⑤ 始终工作
⑥ 不出错
⑦ 恰好够用的信息
⑧ 在混乱无序的环境中工作
争取你不可能达成的目标有一个重要的好处:保持正确的方向。
12. 坚持不懈是达成简单最重要的一步。
“乍一看到某个问题,你会觉得很简单,其实你并没有理解其复杂性。当你把问题搞清楚之后,又会发现真的很复杂,于是你就拿出一套复杂的方案来。实际上,你的工作只做了一半,大多数人也都会到此为止……但是,真正伟大的人还会继续向前,直至找到问题的关键和深层次原因,然后再拿出一个优雅的、堪称完美的有效方案。” ——史蒂夫·乔布斯
13. 简化意味着改变,而改变始终意味着痛苦。多数人会不惜代价避免痛苦。收集需要改变的证据很重要。
14. 挑出正确的点子,确保能够得到很好的执行。
删除:通过删除来简化设计,删除所有不必要的,直到减无可减。
15. 删除杂乱的特性可以让设计师专注于把有限的重要问题解决好,而且也有助于用户心无旁骛地完成自己的目标。
16. 不要等着别人不分青红皂白地、无情地删除最有意思的功能。要总揽全局,保证只交付那些对用户体验而言真正有价值的功能和内容。
17. 体验的核心是最能打动用户的东西。找到它,删什么留什么就一目了然了。能够消除用户挫折感的功能同样也会受到欢迎。
18. 删除残缺的功能、导致出错的功能、不必要的功能
19. 如果一个小变化导致了复杂的流程,就应该退一步去寻找更好的解决方案。
20. 错误:即使非常小的错误也会让用户烦恼。消除错误是简化用户体验的重要途径。无论显示什么错误信息,好像都没有那么友好、亲切和简单。
21. 不要以功能的多寡来认定产品的价值,而应该看产品能否满足用户最高优先级的目标。
22. 删除视觉干扰因素,让用户注意力保持集中。界面中的各种小细节会增加用户的负担、打断用户的思维,会像公路上的减速带或坑坑洼洼一样降低用户的效率。
23. 太多选择容易让人反感。
24. 清除减速带:选择聪明的默认值可以减少用户的选择。
25. 删除视觉混乱和噪音,意味着人们必须处理的信息变少了,能够把注意力集中到真正重要的内容上。
26. 删减文字、精简句子:重要的内容“水落石出”,消除了分析满屏内容的麻烦,用户更有掌控感,把文字变得简洁、清晰、有说服力。
27. 简化对话,长话短说。一次交互就是用户与设备之间的一次对话。
28. 砍掉时间。砍掉功能和内容可以节省时间,因为决定少了、按钮少了、思考少了、阅读少了。要在对用户真正重要的事情上节省他们的脑力。
组织:通过组织来简化设计
29. 通过组织的方式简化设计,要点在于只强调一两个最重要的主题。
信息布局、分类、排序、搜索、使用颜色分层 (地铁线路图),找到组织信息的正确方式,可以极大的简化用户体验。要想知道设计是否成功,可以眯起眼睛来观察屏幕,看是否能区分出不同的层。
隐藏:隐藏不重要的,避免分散用户注意力
30. 无论隐藏什么功能,都意味着你在用户和功能之间设置了一道障碍。这个障碍可能是遥控器上的塑料仓门,也可能是网站上一连串的点击。为了避免给用户造成不必要的麻烦,必须仔细权衡要隐藏哪些功能。
31. 不常用但不能少,如个性化设置不会经常改变,因此非常适合隐藏。
32. 隐藏所有需要隐藏的功能,在你需要时出现在合适的位置上。
33. 细微的线索足以提示隐藏的功能。
转移
34. 转移合适的功能到其他设备上、系统组件中,向用户转移。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
B端产品是很容易交互设计不一致的,随着多平台陆续融合为一个平台,暴露的问题就越发明显,因此改变现状便迫在眉睫,此时保证交互设计的一致性就是我们重点要考虑的问题。
目前有很多较火的组件平台,例如:Ant Design 、Element等。由于公司内部一些原因,前端开发会直接使用组件库,没有规范的约束,随意使用组件也是导致平台体验不佳的一点。
由于产品上线后,售后组、业务组经常会反映一些关于体验相关问题,有时只是单一模块进行迭代、改版、完善而遗漏了与它相关联的其他模块,便会影响全局感观。

此时会有人产生疑问,明明平台现存很多样式问题,功能交互不统一,为什么首要不是先快速建立设计规范文档?
因为在没有设计一定量的设计稿之前,所有规范都是华丽的泡泡!前期在设计阶段会遇到很多具体场景化的问题,根据不同的场景会不停的修改,还有多方评审来达到最优方案。此时的设计稿处在极不稳定的时期,自然而然也没什么规范文档可言,因此现阶段要做的工作是找到重点模块进行设计稿基础搭建。
当然设计师在做设计时一定要有全链路的思考和拆解问题的能力,不能局限于单个需求,钻入牛角尖。毕竟B端产品体量大,功能模块多,系统耦合度高,交互设计文档又是一个全局概念,这最基础也是最重要的第一步是非常考验设计师的。
重点模块功能搭建好设计稿以后,可以先让产品稳定发展一段时间。当团队对产品初期有了一定熟悉程度,此时就很适合创建自己的交互设计规范了。
把控视觉统一,减少重复出图,提高效率。在公司有多个设计师协同工作时,可保证体验、设计、交互等等的统一性。
提高设计稿的还原度,根据规范中组件使用情况建立公共组件库,提高复用率,减少返工,极大的提高开发效率。
在画原型图遵循交互设计规范以及排版格式会减少开发在看原型图和设计稿之间产生歧义,当然产品原型图不需要精致,只需按照规定规范中的交互制定即可。
通用组件通过测试后,以后将不在花时间在测试组件交互上,避免了重复工作。
B端最重要的设计原则就是效率优先,保证效率的前提是组件一致,交互及时反馈,以及合理的使用场景。
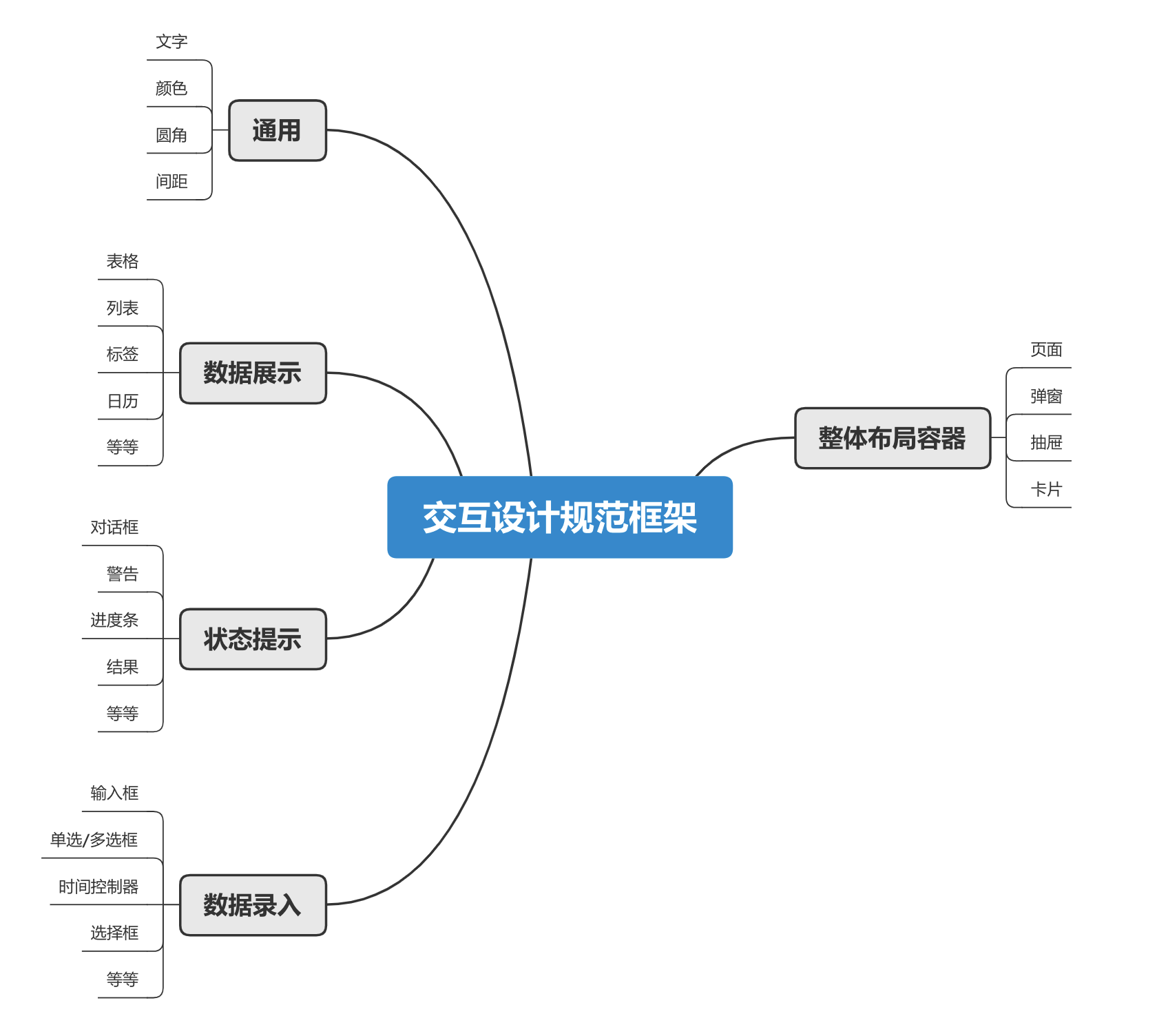
因此设计交互规范不仅仅只是颜色、文字以及一个个组件的展示,这样的文档对产品、测试毫无意义。规范是由基础容器盒子+组件库+交互状态+正确使用场景组成,在规范中每一项都应标注清楚。
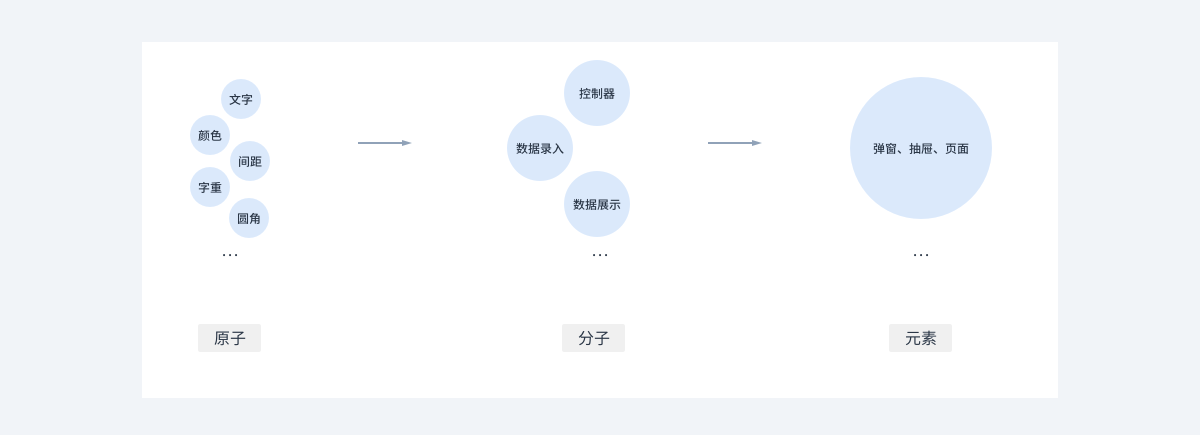
思路:将原子【文字、颜色、控制器等】组合成分子【状态提示、数据展示、数据录入等】最终组合成元素【不同的容器页面、弹窗、抽屉、卡片等】一个一个的元素互相搭配,组成完整的基础平台。


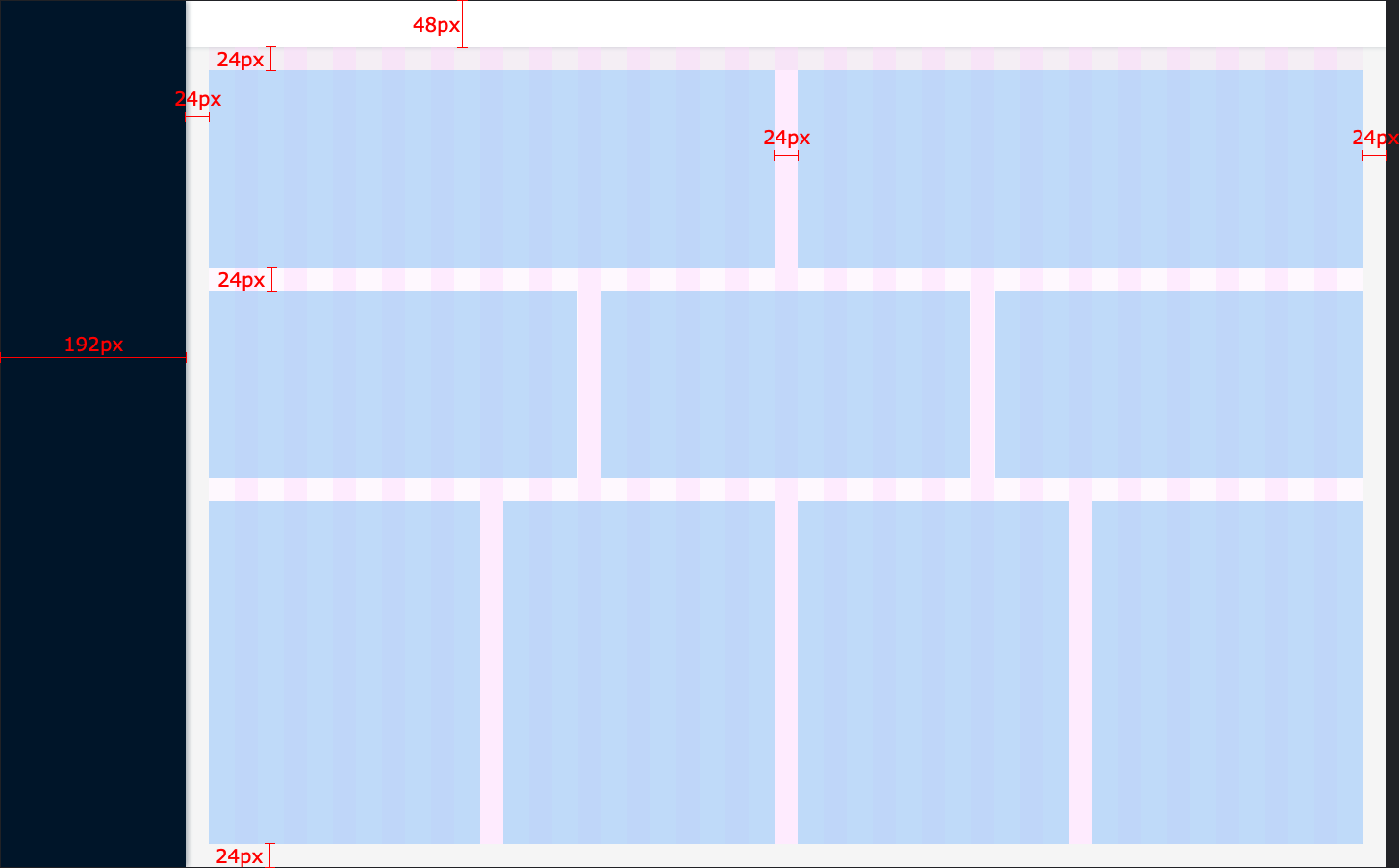
在设计过程中,设计师需要建立适配的概念,根据具体情况进行适配,以及考虑哪些区块需要动态布局。中台系统的用户的主流分辨率为 1920*1080、1440*900 和 1366*768,一般常用画板1440进行区块动态适配。
栅格宽度:建议栅格系统的网格大小选定8作为栅格系统的原子单位,目前主流设计屏幕分辨率在水平以及垂直方向都可以被8整除,使用8作为最小原子足够适配。
水槽宽度:根据业务可自定义水槽的值。比如8、16、24、32、40等,经过实践经验,正常情况下,水槽宽度为24时,视觉效果最佳。
非常规设计时:不需要死板的坚持传统栅格系统,根据设计场景可自行修订。
顶部导航栏高度计算范围公式:48+8n。
侧边栏宽度计算范围公式:200+8n。

界面最大可达显示器最大值,侧边导航为定宽,右侧内容随栅格变化而变化。
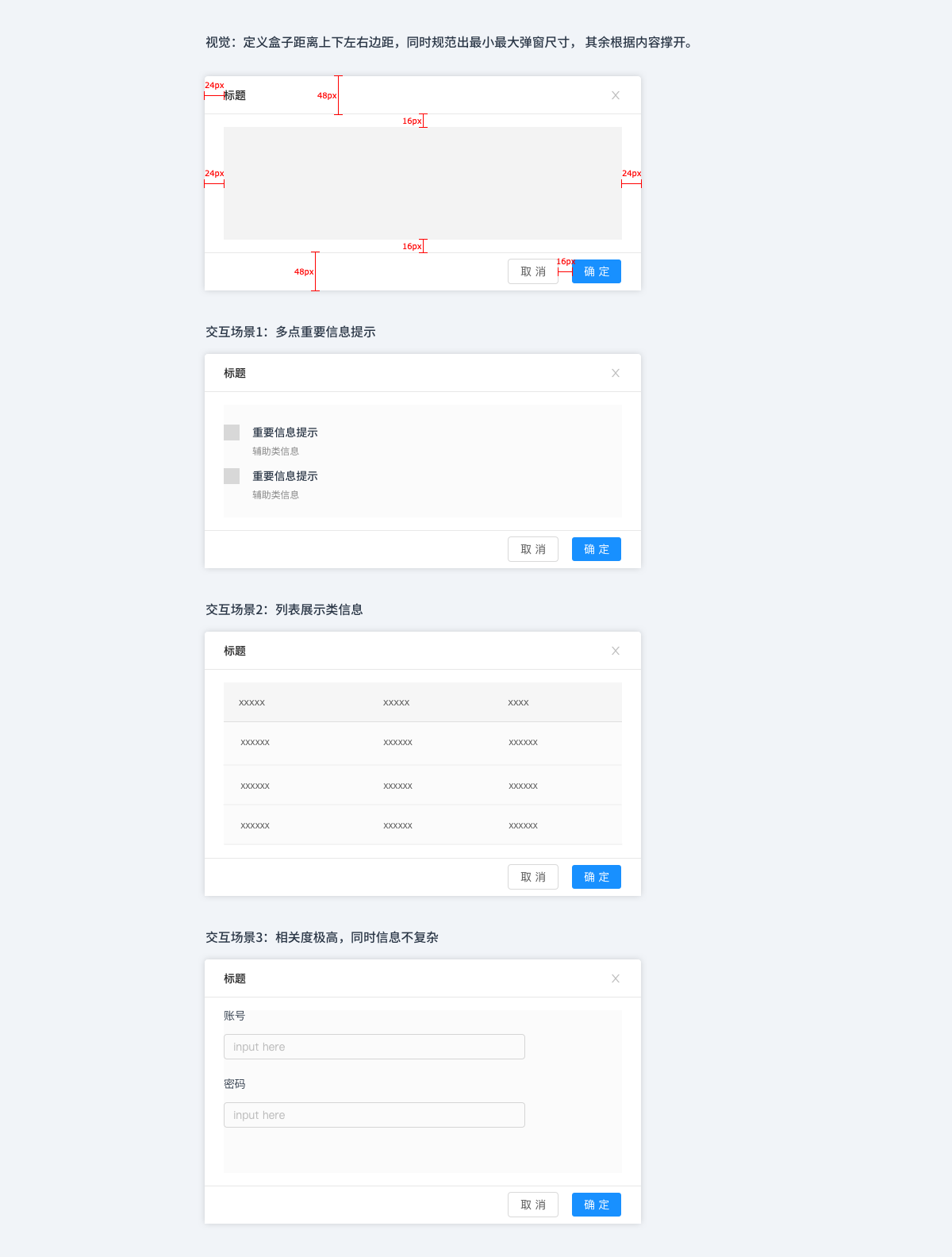
为保持视觉、交互一致性,统一容器范围。容器是用来收纳原子、分子的,理论上信息不应该超出容器。
以有遮罩基本弹窗为例子进行分析,包括视觉+交互。开发可根据弹窗盒子创建基础容器组件,像素级也可帮助测试进行校准。产品及设计可根据使用场景规范自身,在制作原型以及设计稿时正确使用组件。

按钮用于开始一个即时操作。通常分为基础按钮(分为主按钮、次按钮)、图标按钮、文字按钮、图标+文字按钮,在不同场景下使用不同的按钮达到最佳交互效果。
基础按钮应用广泛,较多人分析这种场景。所以下面主要分享一下图标+文字按钮的基础规范以及使用场景。

录入类由输入框、选择器、单选框、多选框等多种控件组成,基础交互包括(默认、悬浮、点击、失效四种状态)
不同的控件相互组合成信息页、表单页、问卷页等。
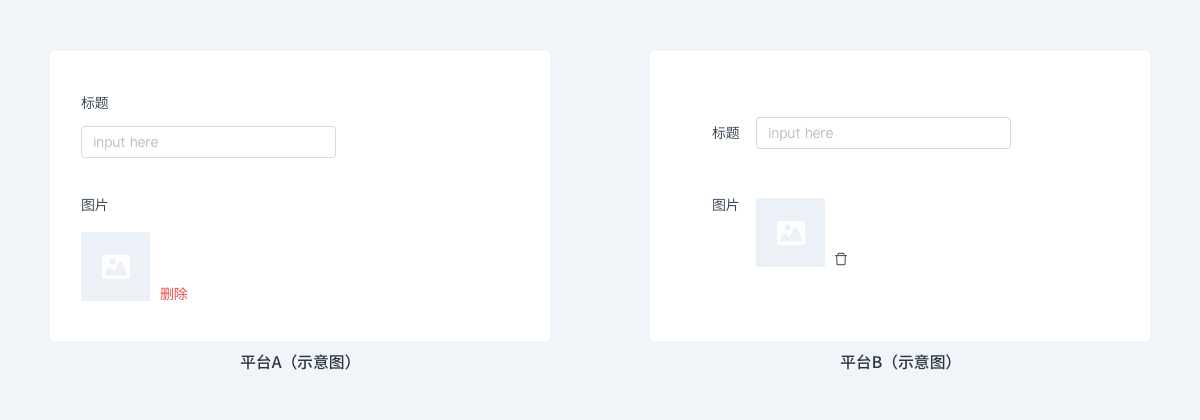
基础输入框包括(标题+输入框)根据不同场景有多种情况,下面仅列出交互场景,具体视觉标注不再展示。

平台中反馈机制是非常重要的设计,能及时提醒用户当前操作是否成功,或是失败在哪里,因此不同的场景需要特定的反馈提示。
反馈提示包括(警告提示、全局提示、通知提示、气泡确认框提示、以及tips提示)
下面仅列出交互场景,具体视觉标注不再展示。

文字、颜色、间距、圆角相当于元素中的原子,完整的界面正是由这些原子一点一点组合而成,承载着最基础但也是最重要的一部分,因此规范也要更详细。

产出文档是否能真正落地需要来自多方评审包括产品、技术、测试等,尽量从多角度、全方位来进行审核。
投入开发前,多方评审,各抒己见达到最优方案。
投入开发后,若要优化修改定稿部分,需再次拉通会议讨论,结合当前实际情况将历史问题一次性解决到位,避免遗漏再次造成不统一。
由于篇幅原因,规范只是展开个别案例进行分析。
最终需要落地实现才是最重要的一步,所以我们还有很长的路要走。也要不断进行思考与总结,如何让一致性设计规范更符合设计原则和业务场景~
原文地址:站酷
作者:食文貘
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
如果你是一位经验丰富的设计师,你应该会同意这个观点:从他人的作品中获取到灵感并不算偷窃他人的作品。这是属于在对设计进行深入研究呀,这也属于一种设计模式呀,而且还遵守设计规范呢。所以,当然要以用户们所熟悉的那些模式来创造出可用性界面。
不过,有的设计师则会认为,过于遵守设计规范,而且,经常性的从他人的作品中获取灵感的话,自己本身的创造能力就会下降,这就导致了这样一个结果——一天下来,你的所有APP都长一个样。
从交互设计的角度看,我们会发现一个问题。什么问题呢?
习惯性的去应用一些所谓的最好的设计模式,可能会让你觉得Google,Facebook,Instagram或者说其他的一些你最喜欢的APP总是做的非常棒,你会觉得,他们的设计目标和你自己的设计目标并没啥差别,但是,人家成功了,而你的作品却失败了。所以,这里推荐一些被公认为是(至少曾经被公认为)最好的设计模式,可能在你第一次看来,这些设计模式也就那样。
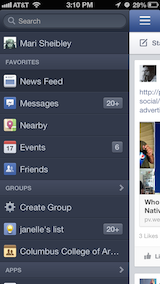
1、隐藏导航
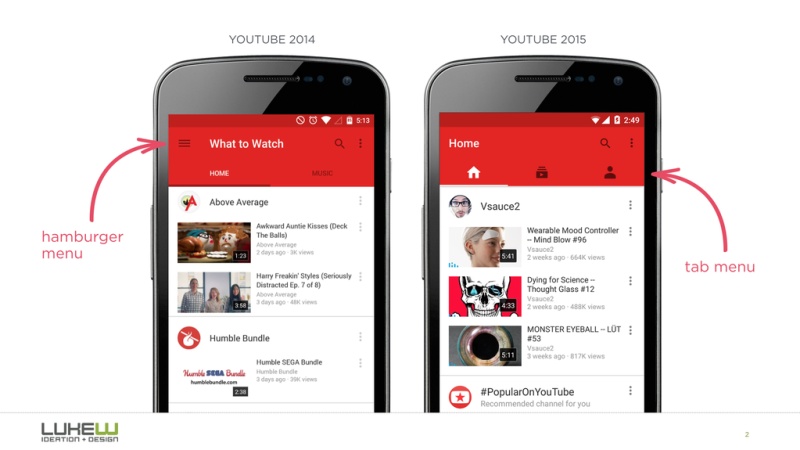
关于汉堡图标,已经有不下于50万的文章来争论它了。如果你一篇都未曾读过,试着去读一两篇吧。其实,简单说来,这些文章讨论的主题更主要的是这个图标里所隐含的那些导航,而不是这个图标自身。

上面图片这样的设计对于设计师来说其实是很有吸引力的,而且简直太方便了。根本不用担心屏幕大小的限制,只需要这样一个图标,然后,把所有的导航全部塞进这个可以上下滚动的东西里,然后,让他默认隐藏。就这样,就这么简单。
但是,实验证明,与完全隐藏导航相比,适当的展示出一些导航能够更多的增加用户的依赖度和满意程度,甚至为你带来更多的收入。所以说,现在的好多大公司的播放器都抛弃了以前的汉堡图标,将最常用的一些导航一直显示给了用户。

如果说你的导航比较复杂,那么,请在考虑优先级的基础上适当地隐藏导航。
2、图标,随处可见的图标
由于移动端的屏幕大小限制,许多无脑的设计师为了节省空间,在任何只要能够使用图标替换的文本域,都使用了图标。大家都这样想,象形文字或者图标占的空间又少,不需要额外的转换,而且,人们都很熟悉这些图标,难道不是这样吗?所以,每一个APP都这样做了。
设计师们将上面的那种假设放在脑海里,于是,有的时候,他们将实用性的功能蕴含在了图标里面,但事实上,那个图标是难以识别的。比如,你能猜到在下图的Instagram里的这个图标点击之后能够发送什么信息吗?

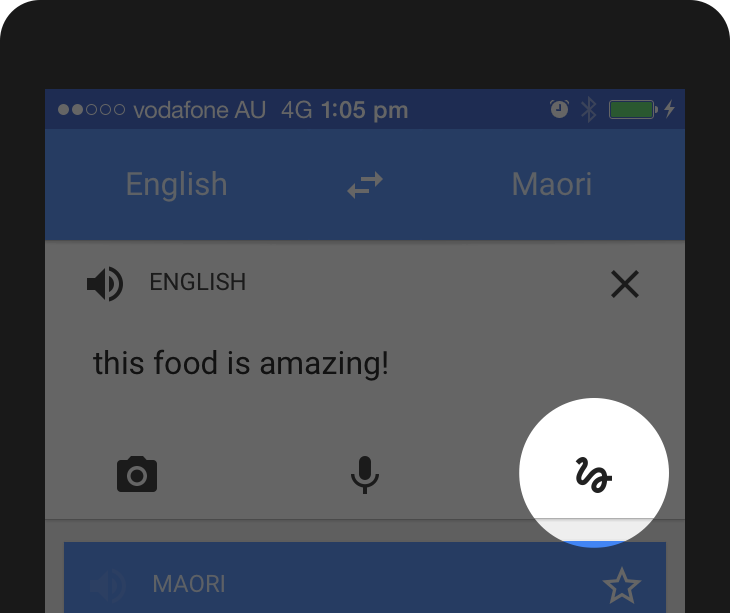
或者说,假如你从来没用过谷歌翻译,那么,你会期待下图的这个图标实现什么样的功能呢?

你总是假设你的用户们非常熟悉那些抽象的图标,或者说,你总以为用户们会花大量的时间去研究和学习你的这个图标的含义。这是一个很普遍性的错误,很多设计师都会犯这个错误。

Bloom.fm上让人觉得迷糊的标签栏
如果说你曾经设计过一个需要一个弹出框来解释从而提高可用性的图标,那么,即使你的用户们会不管怎么样都能了解它,你的这个做法也是错误的。

当然,并不是说你在设计中就一点都不使用图标。你的用户们熟悉大量的图标,这些图标中,有很大一部分都是能够代表普通的功能的,比如搜索,播放视频,邮件,设置等等。(但是,用户们可能不会很确定当他们点击一个心形图标的时候,会发生什么。)

一些能够被大多数用户所识别的图标并且被认为是通用的
对于复杂的和抽象的图标,在显示的时候,应该总是在旁边加上一个文本来进行说明。这样,你的图标才是真正有用的。同时,还能够提高菜单的可发现性,也能够为你的APP添加漂亮的触感和个性。

Pixelmator的导航
对于基本的功能,可以使用图标来展现;但是,对于复杂的功能,就需要使用文本来说明了。(如果你要使用图标的话,要时常性的做可用性测试)
3、基于手势的导航操作
当苹果公司在2007年发布了iPhone的时候,多指触控技术就成为了人们关注的主流技术,用户们发现他们不仅可以在屏幕上进行点击,还可以进行放大,缩小和左右轻扫。
手势在设计们的圈子中流行了起来,许多的APP都围绕着手势操作来进行设计。

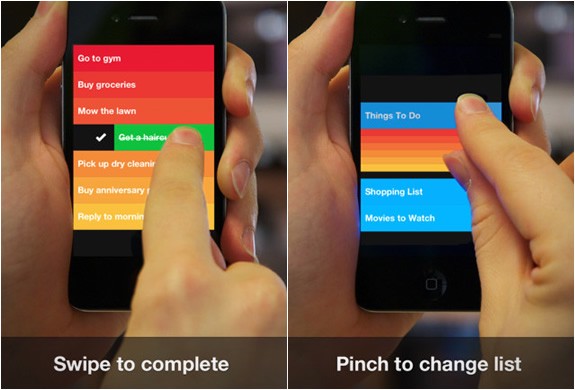
Clear里的手势操作
就像隐藏的导航栏和使用图标代替文本一样,手势看起来似乎能够为设计师节约一些屏幕空间。(“屏幕上不应该有删除按钮的存在,人们只需要向左或者向右轻扫就可以进行删除了。我们会决定怎么操作的。”)
关于手势,你首先需要知道的是,手势是不可见的。人们需要记住它们,就像汉堡菜单的例子一样。如果你隐藏了一个选项,那么,用到那个选项的人就会越少。
另外,手势存在着与图标相同的问题:众所周知的手势有点击,放大,上下滚动,同时,每个APP也有那些需要慢慢发现和学习的手势。
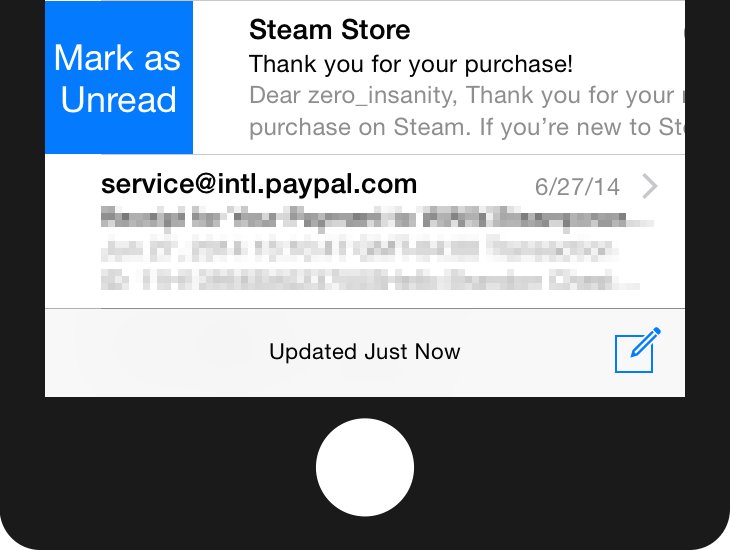
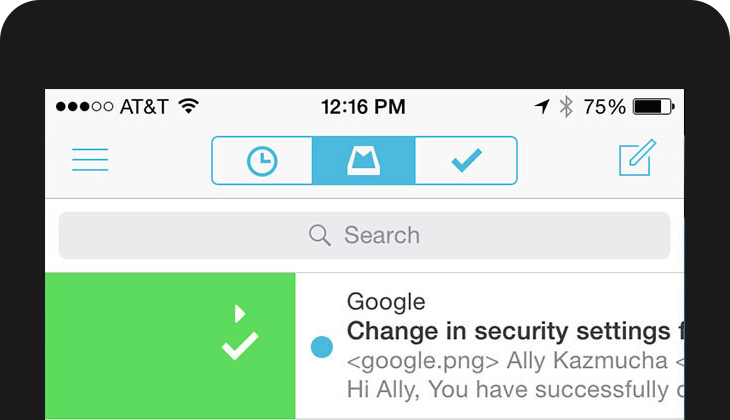
不幸的是,触屏界面的设计仍然是一个新的领域,在各个APP中,大多数手势还不标准和统一。一个很简单的手势,比如左右轻扫,在各种各样的邮件APP中可能都会大相径庭。

在Apple的Mail APP中,向右轻扫,显示出了“标记为未读”的选项

同样的手势,在Mail Box中,就表示将邮件存档
或者说,想一想,摇晃你的手机,在两个APP中,也会有两种不同的含义。在iOS中表示撤销,在Google Maps中表示发送反馈信息。
永远都要记住,手势是隐藏的操作,人们不得不去记住它们。对于你的用户,这需要大量的努力。如果你是一个发起人,也许你可以让全世界的向右轻扫的含义都一样——但是,只有当它是你APP的概念设计里必不可少的一个部分的时候。
4、新手引导
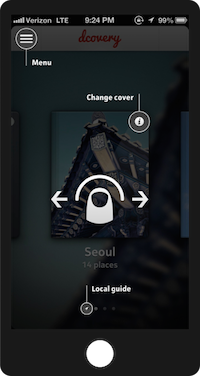
新手引导,最近很火的一个话题,适用于用户第一次与APP打交道的时候。在很多情况下,这个简单的方式能够在一个透明的覆盖层上为用户展示一些标记来解释界面元素。

dcovery APP里的新手引导
为什么说这是一个很烂的解决方案呢?因为许多用户都会跳过你的介绍,他们想做的就是赶紧使用这个APP。即使他们注意到了你的这些标记,当他们把这个关掉的时候,这些所谓的教程也被他们忘得一干二净了(尤其是当屏幕上挤满了信息的时候)。最后说一句重要的,在你的屏幕上添加这些引导的标记,并不会提高APP的易用性,记住下面这句话:

原图翻译:用户界面就和讲笑话一样,如果这个笑话还需要解释才能明白的话,那么,这也不是一个好笑话。
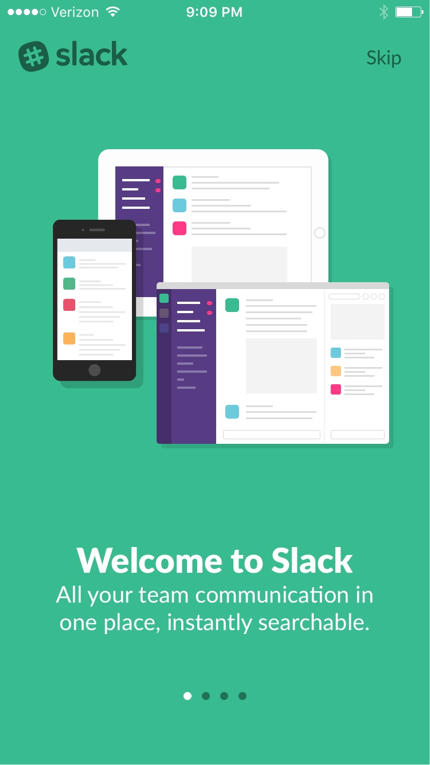
对于你的用户来说,新手引导也许可以使用其他的方式来设计的更加有用。比如Slack这个APP,使用第一屏来创建一个用户场景。简单的介绍一下他们自己,着重于利益而不是屏幕上的功能。

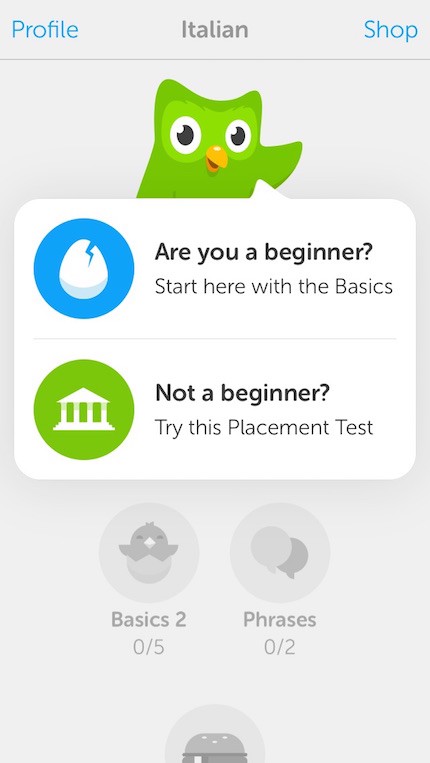
留住你的第一批用户的一个更有效的方法就是逐步的引导。比如Duolingo,他没有向用户们解释这个APP是如何工作的,而是促使人们做一个指定语言的快速测试(甚至不需要登录),因为用户们可以在做测试的过程中了解到这个APP是如何使用的。同时,这也是展示这个APP的价值的一个更有影响力的方法。

记得住左右轻扫的手势在Apple的Mail APP里和在MailBox里的不同吗?看看他们的逐步引导是如何做的:用户们在开始使用APP之前,必须在APP所提供的一个练习场景里尝试使用这个APP里的每一个手势。

在你准备在一个半透明的覆盖层上设计你的引导标记的时候,停下来好好想想第一次使用你的APP的用户会有写什么样的经历。关注一下使用环境,通常情况下,有更好的方法来欢迎你的用户们。
5、充满了创造力,但是并不直观的空白状态
很多没有经验的设计师很容易忽略APP的空白状态。但是,从一个APP的整体用户体验上来说,这是一个很重要的方面。
有的时候,设计师们把错误信息和空白状态的界面当作一块展示他们创造力的画布。
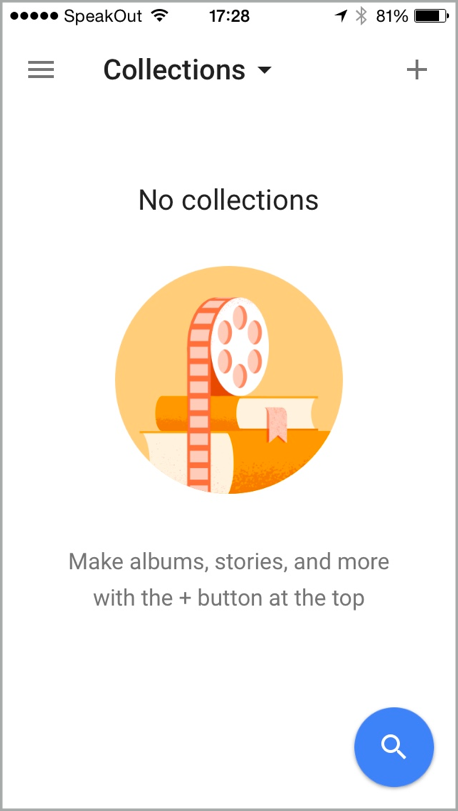
比如下面这张Google Photo的空白状态界面:

第一眼看去,简直太棒了不是吗?一个漂亮的矢量图加上完全符合设计规范的布局。
但是,再看一下,就会觉得有写奇怪的东西了:
・这块屏幕里什么收藏也没有,但为什么这里会有一个那么显眼的搜索按钮呢?难道是想让用户在什么都没有的界面里搜索什么?
・第二个很显眼的元素就是这个矢量图,很明显不可以点击(虽说会有很多人去尝试点击)。
・屏幕上的提示说,我应该找到在顶部的那个超级不起眼的“+”标志。为什么这个提示自己不包含一个添加按钮呢?就像是在说“点击继续按钮来继续”
总而言之,上面这个空白屏幕没有能够帮助用户理解用户所在的这个环境:
・什么是收藏?他们为什么有用呢?
・为什么我什么都没有呢?
・我可以做些什么吗?(我应该做什么?)
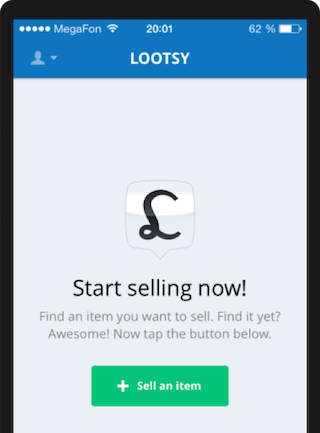
当需要创造力时,越少有时会越有用。下面这个空白状态屏在可用性上就做的十分完美。(先让我们忽略那个“现在就点击下面这歌按钮吧”的引导提示)

在Lootsy里的空白状态屏
记住,空白状态(类似于网页里的404页面)并不只是美感和品牌特色。在可用性上,他们更为重要。要让空白状态更为直观。
多问多想
不要说我是错的:设计模式和最佳的实践仍然是你的好伙伴。但是要知道,APP和用户是不一样的:在一个APP里能够适用的方案,在你自己的APP里,也许就一点不适用。这不是一个通用方案就能解决的事情。另外,你永远不可能知道为什么一个APP会以某种方式来设计。
自己要多想想,多设计,多研究。
衡量,测试,验证——如果能够做得更好,就不要害怕打破设计规范。
作者: 郑小小莊
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
交互输出文档的作用
文档这个东西,我们又爱又恨,爱的是它能够记录并且在工作中让大家高效的协调合作,恨的就是很多人对文档嗤之以鼻非常敷衍,以至于文档不但没有起到它应有的作用,反而成为了一个不负责任的借口。所以一份合格或者优秀的交互输出文档对于一个项目的流转以及团队的配合来说是至关重要的。交互文档的主要利益相关者通常是以下几个角色:交互、产品、开发、UI
交互
首先优秀的交互文档必须在交互组内部进行过审核,包括一致的撰写标准和模式的使用,一个比较规范的交互设计组对于交互的撰写标准也是有严格的规范的,以及在什么情况使用什么交互模式还有组件库的调用都会有详细的说明,那么你的交互输出文档就必须满足团队设定的规范。
其次对于其他交互设计师来说,你的设计方案中是否会出现其他人负责的模块,那么在评审的时候需要同步,虽然交互输出文档对于其他交互来说不是直接受益人,但是在团队同步过程中也是非常重要的。
产品
每个公司对于文档的要求和规则不一样。小公司可能没有交互设计这个岗位,那么可能产品连prd文档也没有,仅仅只是一个简易的需求说明文档,就更不用说针对交互规则的说明文档了。
很多有完善规模和流程的团队不仅会有详细的需求说明文档也有很完善的交互说明文档。我们首先要明确的一点是那么多文档最后是给谁看的,一共在项目中会有多少文档产生。
通常产品经理会在项目初期做一份prd文档(Product-RequirementDocument,需求说明文档),这个prd文档主要是给业务方、交互和开发看的,在这个文档中需要包含一些业务规则以及交互规则,所以交互的输出文档是需要和产品的prd文档合并的。
当然如果你是一位很有自驱力的人,那么你可以自己推进需求并落地,一个人就可以完成prd文档的撰写和需求的落地了。
开发
特别想给各位提个醒,在开发需求评审的过程中,请一定记住你们评审的目的,开发同学也要注意,请把重点放在需求是否能实现以及开发相关的地方即可,请不要考虑为什么要这样做,或者你觉得应该怎么设计,一旦进入了开发对需求和设计的评头论足那么这个会议效率就相当低下。专业的事情就交给专业的人去做吧,可以私下讨论但不要在评审会上各抒己见。
交互输出文档对于开发的作用就是,开发可以更好的还原该功能中交互的跳转以及逻辑,所以我们尽量把交互规则写明白写详细,比如按钮在press和default时候是否样式会有变化,或者页面转场的方向,这都是一些细节,减少不必要的低效沟通。你会发现有些时候为什么开发总是来问一些规则,就是因为文档中没有描述准确,所以开发和交互都需要花时间去同步这个细节。

所以这个也非常考验交互设计师对需求文档撰写的功底,并不是图片文字随意摆放就可以的。和开发合作时也是一项内部的体验设计,你把文档写好了,开发看起来也舒服,满意度也高。如果是一堆文案,连基本的对齐都没做到的话,谁来看都会看不下去。
UI
交互输出文档对于UI来说,作用就非常简单了,但是这里也会碰到问题,那就是交互同学只需要把信息的层次表示出来即可,千万不要画到连视觉同学都没有发挥余地的程度。所以为什么现在UXD体验设计那么火,就是因为交互和UI其实重合度是很高的,只要有智能化组件库和工具做支撑,那么在交互和UI的设计流程中,时间就会大大降低。
交互输出文档的内容
在这里,我们就将整个prd文档的内容给大家分享一下,不仅仅是交互需要输出的部分。因为一个高阶的交互是需要能够独自产出prd文档的。然后不同的公司对与文档的要求也是不同,大家做参考即可。
一份基础的prd文档主要由这几部分组成(其实就是这个需求的来源以及推导过程和如何落地的说明):

1.项目概要
a.需求背景
这个是一个项目最重要的部分,可以说背景没有搞清楚,后面都可以不用做。这个指的就是我们做这个需求的价值和原因。比如我们app中业务方(运营)需要做一个扫一扫功能,那么这个功能首先我们就从业务价值和用户价值两个方面去评估,根据对业务方的沟通之后我们发现扫一扫功能将会在周年庆的时候通过物流包裹上的二维码,让用户进行扫码参与活动这样的玩法。
所以这个需求对于业务方来说是一个转化手段,通过扫码参与活动-领券-消费,确实是一个不错的玩法,但是大家如果只盯着眼前的问题或许就不够了,比如当周年庆结束之后这个功能还有什么用,他在以后的规划中的存在是怎样的。在所有的包裹中印上活动的二维码这个时间周期和成本有多大。
其次,对于用户来说,扫一扫并不是帮助他们解决了某个问题,而是我做了一个东西,同时搭配着这个功能让你们去使用,对用户来说是一个很可有可无的功能,如果线下包裹上的二维码破损了也是非常影响体验并且是不可控的。那么综上所述,既然要做一个临时的活动用其他的方式会不会更好?
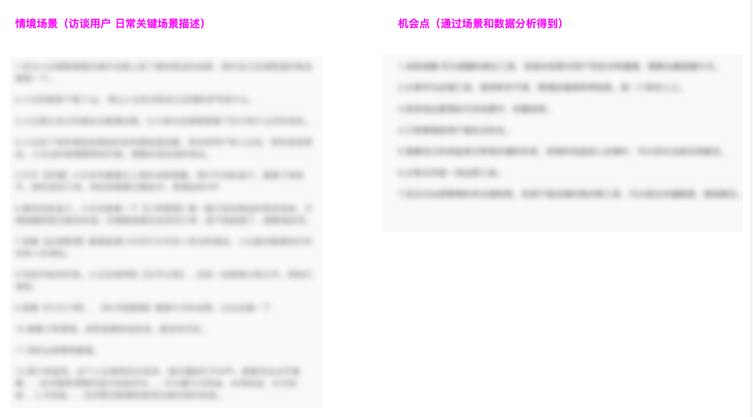
所以在这个文档中的第一步,首先就是要确定需求的背景、价值,也就是说,你这个需求是怎么来的,比如再来讲我们一个店铺的优化项目,在这个项目中,首先我们必须在评审的时候说清楚我们为什么要对其进行优化和改版,一定是出现了或者我们定义到了某个比较严重的问题,这边大家对我们app业务可能不是很了解我就简单说了,就是个人中心和店铺营销场景重合过多,并且卖家的同时可以买和卖两个场景存在,所以店铺页通过我们的数据分析和用户的访谈我们发现了一些机会点,以及我们必须突出一个核心场景让用户有明确的分辨。
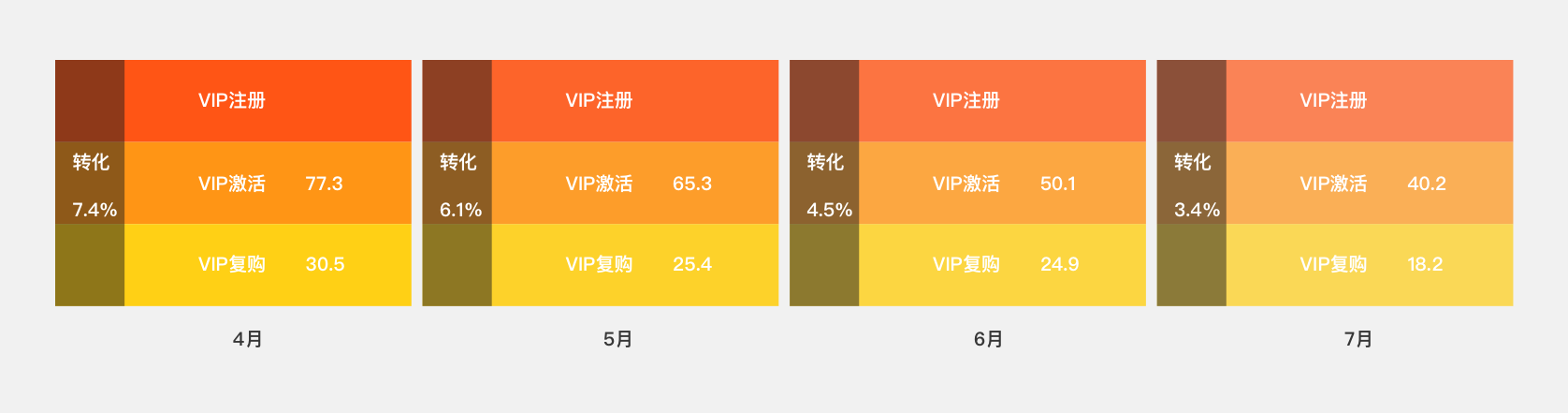
另外就是背景的描述也可以带上你的调研结果和分析,比如之前我们做首页优化,我们观察了近5个月的数据,都呈现下降的趋势,所以之后有进行了一系列的访谈和用户体验地图分析才有了这个需求的背景产生。

b.需求目标
目标很好理解,就是我们希望通过这次需求迭代达到一个什么成果,比如我们之前做过一次整体的体验优化改版,那么我们的目标就是减少用户的流程跳失、提升整体体验满意度、提高用户的任务转化率,其中我们做了一个商品关注的功能,由于是限时特价商品所以是限量的,在规定时间进行抢购,为了让用户的使用场景统一我们打算在应用内做一个商品关注功能,所以在这个需求的初期,我们对这个功能的目标和预期是提升xx百分比的转化,提高x%比的gmv,提高用户对关注商品下单的效率和满意度,之前很多用户想要购买商品需要自己在手机端设置闹钟,不方便。所以这个功能的一个目标就是解决用户场景迁移的问题。设定目标之后,就是为了在上线后对其进行复盘和数据跟踪还有用户跟踪。
可以用一句话来描述:针对什么用户在什么场景下解决用户的什么问题,达到什么目的?
c.需求范围
需求范围也相当于范围层,指的就是在该需求中我们需要做哪些相关功能以及功能涉及面。举个例子,之前说的扫一扫功能,不同的产品定位对于扫一扫功能的要求也是不同的,比如说微信在扫一扫功能中承载了:扫一扫、相册、封面、街景、翻译、手电筒等诸多功能,再比如淘宝,有扫一扫(ar、拍立淘)、相册、历史、帮助、手电,这说明了不同产品对扫一扫功能有不一样的要求,所以在需求范围内我们需要把本次需要做的功能进行描述,并且该功能是否影响其他功能的使用和对整个产品的影响范围。并且我们也会讲所需要的功能进行拆解和优先级拆分,在表格中编辑。

d.调研分析
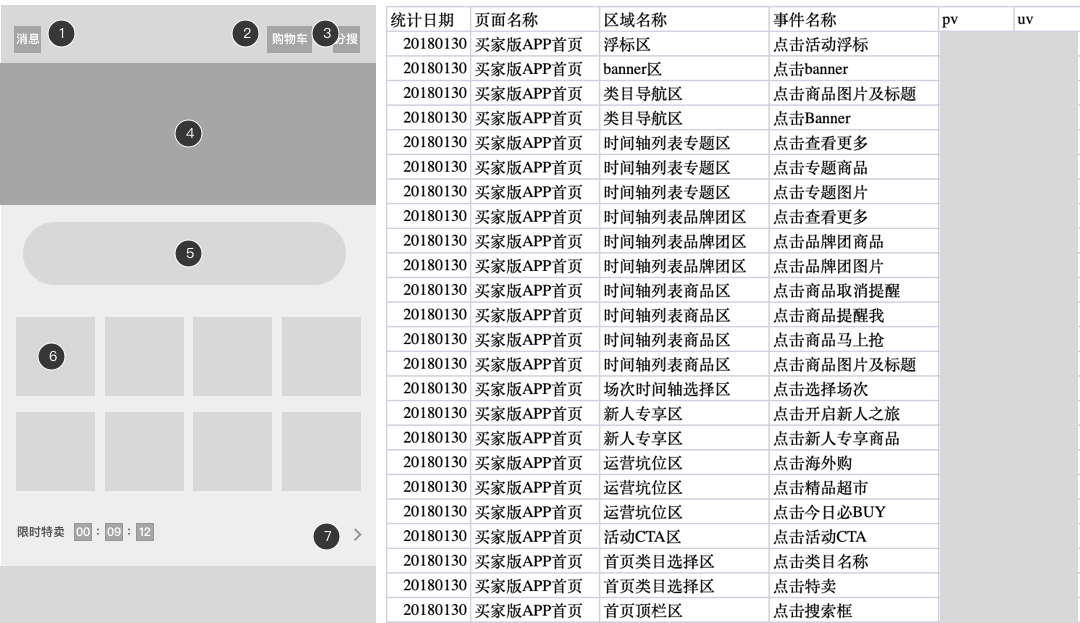
调研分析其实就是为我们第一步背景和价值做准备,由于汇报方案和评审,或者在项目推进时,我们需要有相应的论据来支撑我们方案的客观性,所以在这一板块中输出的结论就非常重要,比如之前的首页改版,经过用户研究小组的访谈和数据分析得出相关的结论,通过埋点找到相应板块的点击数据和异常点,然后再进行一系列的问卷和访谈研究,找到结果,都是为了辅助项目的背景以及在评审中大家对需求价值的灵魂拷问。由于数据和调研结果比较敏感就不过多放了。


e.版本日志
日志是一个非常重要的组成部分,做过开发的同学都知道log 的重要性,当我们跑不通的时候我们都会去检查log,然后多测试几遍可能就找到问题所在了,其实我们的版本日志的作用也是这样,但是一个是对自己来说可以记录自己的工作过程,还有思路的变化,第二就是对外,包括和需求方的讨论,会议的纪要等。
要注意的是会议纪要在备注中需要详细说明,以做证据。同时也要邮件通知相关人员和负责人。可能有些公司还会放一些评审记录,比如各部门负责人对方案和需求的建议,业务方和技术负责人的一些建议也会放在项目概要中,而这个prd文档也可通过内部服务器进行实时更新和保存,如svn。方便大家对需求的进度和迭代有一个直观的追踪。

f.项目成员
这个就不用多说了,产品、运营、交互、视觉、开发各司其职,照相馆人员即可,就不至于当项目开始进行了人员分配还没到位就尴尬了。
2.需求方案设计
a.业务、任务、界面流程图
有些同学不是特别明白业务流程图和任务流程图的区别,这边给大家简单介绍一下
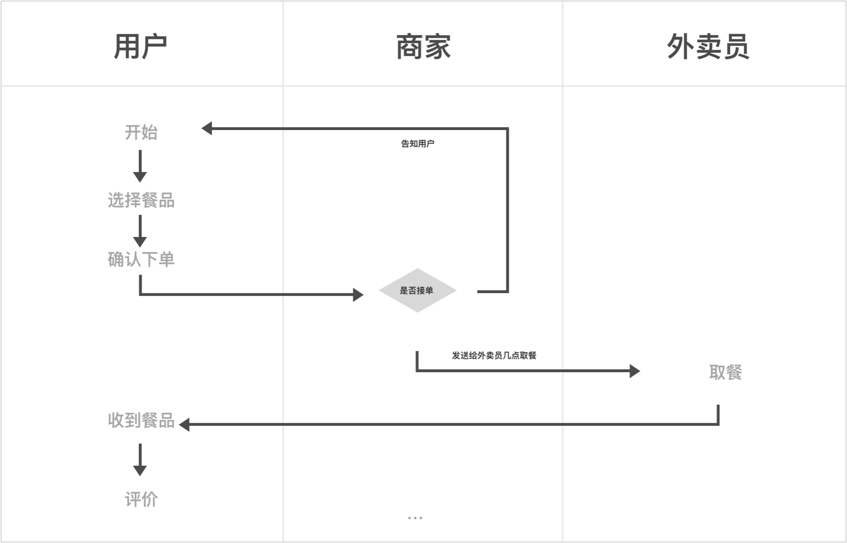
业务流程图:
意思就是在这个需求系统中,相关利益者的业务关系,任务信息的流向的一个图标。比如这个简单的例子,用户在点外卖这个场景中,相关的利益者有用户、店家、外卖员三者,那么当用户开始触发流程后,这3者在这个流程中就会各司其职,而业务流程图也很明显的告诉大家所有联动者的指责和流程走向。

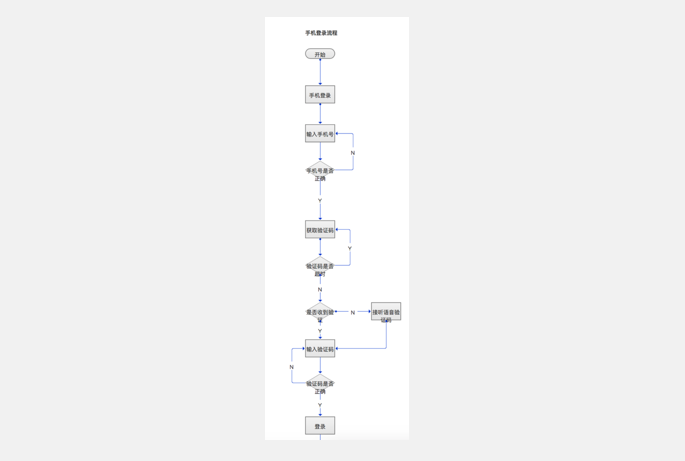
任务流程图:
用户在具体执行某一个任务时候的工作流程,以及其核心任务的操作步骤,比如在登录注册这个任务中,用户需要进行一系列的操作,在这个流程中用户的操作引发的系统判断需要详细说明。

界面流程图:
界面之间的跳转关系和路径,在这个流程图中,我们不需要吧详细的说明写上,只需要将需求中涉及到的页面跳转进行叙述即可。

b.相关说明和规则
接下来就要开始我们交互文档最为关键的部分了,如何书写交互说明,以及交互说明应该包含的内容。
1.全局思考
在做交互方案也就是我们画原型的时候会思考一些问题:
a.整体思考
1.信息架构是否容易理解,信息分类是否合理,比如我们的信息架构是否采用了用户容易理解的,市面上常用的信息架构。
2.信息层级和路径是否合理,不一定要最简,但是要高效,信息的优先级是否放置准确,信息组织是否具有相关性、逻辑性。
3.主题是否清晰,3秒内告诉“我”在哪里,并且可以做什么
4.方案的延展和后续功能规划的可扩展性
b.用户权限
根据不同用户的权限对该需求进行检查,比如普通用户、vip用户、内外网用户、游客用户,在登录未登录时候对需求内功能的使用是否有影响
c.登录方式
用户登录和注册、终端的兼容,不同方式注册的用户是否需要补填相关信息等等
d.流程
1.该需求中的功能流程是否和其他类似或者相同功能流程保持一致性;
2.逆向流程和非正常流程的思考有没有完全;
3.流程的闭环有没有做好;页面跳转的方式是否合理;
4.中断后的恢复状态如何呈现;
5是否保留原信息等等
2.内容、状态和显示
a.内容的获取来源
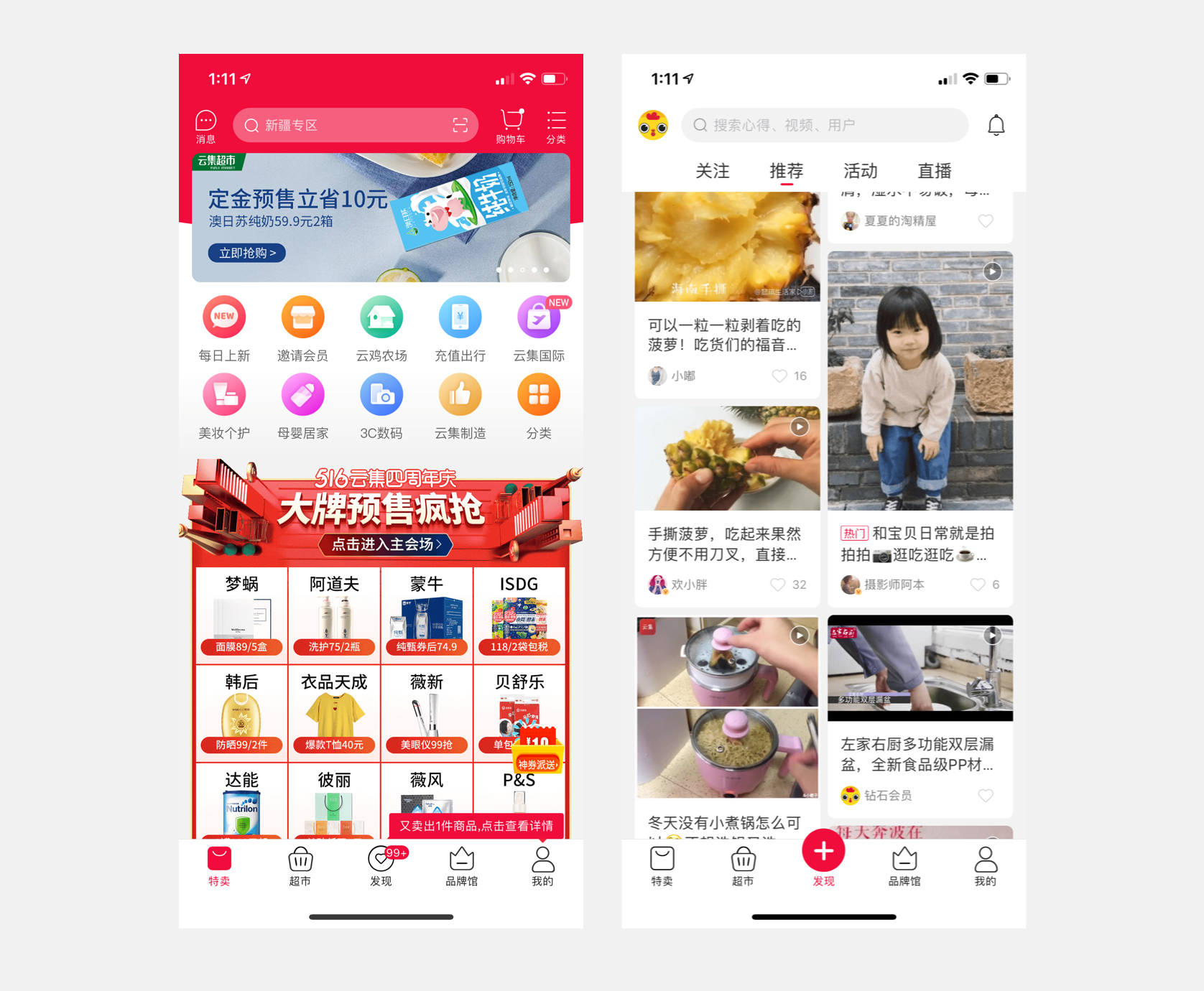
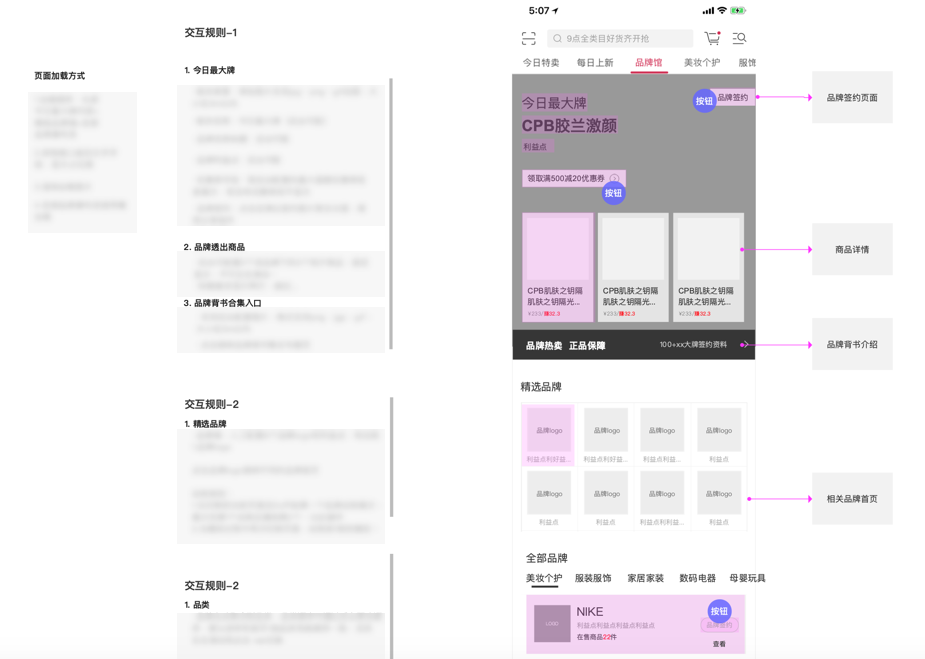
例如下方的图片为例,banner的图片来源和发现feed流的图片来源肯定是不同的,那么就要写清楚,图片或者数据的来源是来自于用户的上传还是系统后台的配置获取;并且获取的方式是如何的,是需要手动下啦刷新还是切换页面自动刷新,还是设定时间自动刷新。
字段、图标是从接口获取还是前端写死,以及气泡展示的规则等等。另外一张图片可能用在多个地方,而可能呈现的尺寸不同,所以在涉及到相关图片使用时要注意剪裁规则和图片的来源。

b.缓存机制
图片以及一些资源通常我们需要对其进行缓存,有些同学不清楚什么是缓存,缓存是在计算机上的一个原始数据的复制集,一般来说需要缓存的内容是通过浏览产生的,包括图片以及cookie等,浏览过的视频和广告也会被缓存。同时在不同的网络环境下缓存的时间标准也不同,无网络那肯定只能读取缓存文件,wifi环境下缓存时间可设置的短一些,而流量环境下时间就可以设置的偏长。
c.状态
状态大家都应该都会写,主要包含的就是初始状态(冷启动无缓存第一次进入)、空状态(无任何内容比如空的购物车)、常规状态、异常状态(网络中断、接口报错)还有过期状态等

d.显示
数据和内容的极限值,最大和最小,比如粉丝和关注的数量,小于1万人则显示完整的数量,大于等于1万小于11000则显示1万,大于11000小于12000则显示1.1万,这样的方式。另外包括标题极限为一行显示,超过部分的显示规则。敏感信息、错误提示以及超时的信息提示。金额的格式使用¥xxx还是xxx元,小数点保留的规则。日期的显示格式是xxxx年xx月xx日还是xxxx-xx-xx还是xxxx/xx/xx等等

3.反馈、提示、手势
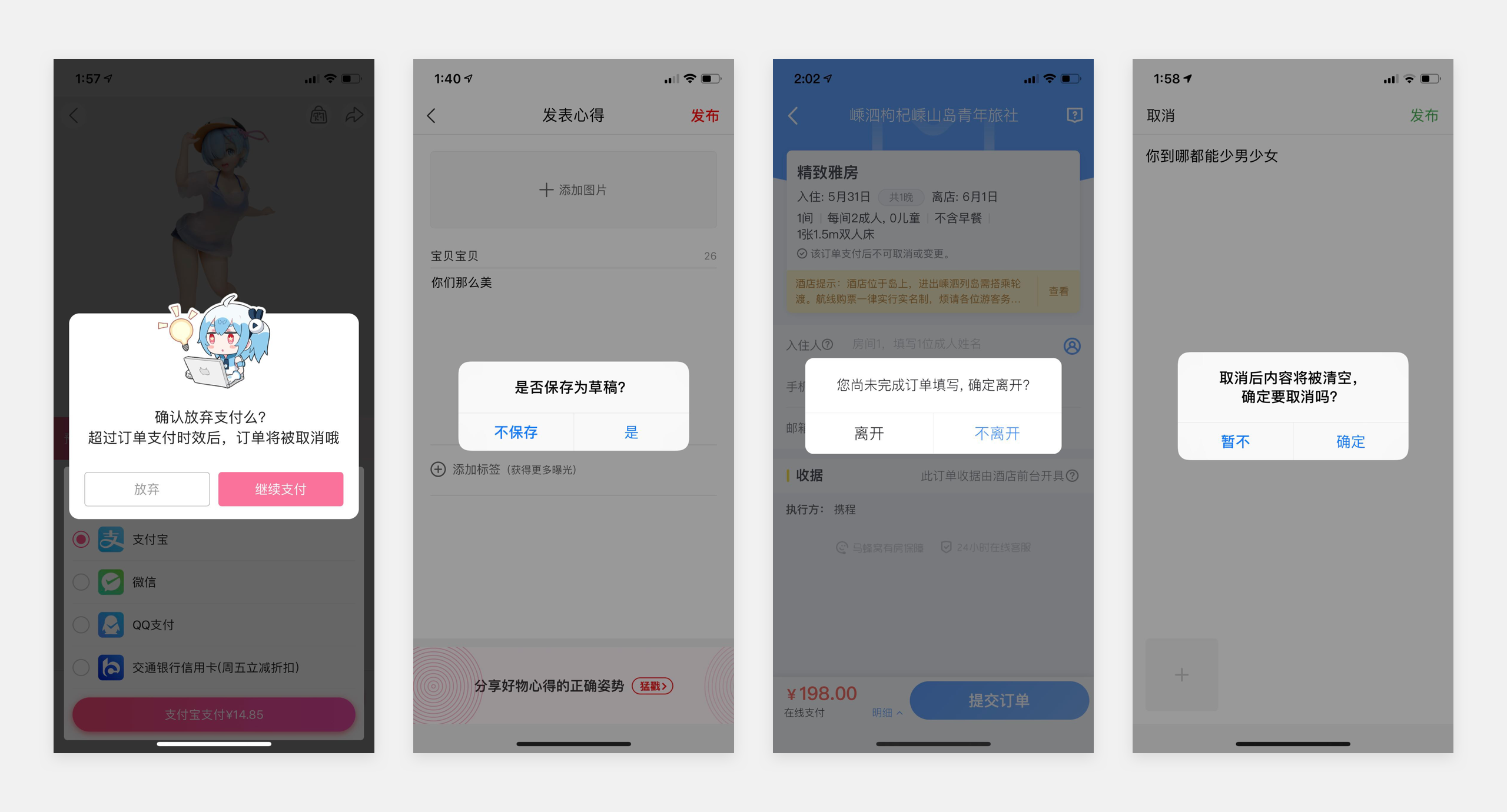
反馈和提示的样式有很多种,一般反馈指的是用户对某一个控件进行触发后获得的反馈,比如按钮按下的反馈,以及之后收到的反馈,是进行跳转还是给用户提示,采用的是模态还是非模态的提示。比如点击关注某个人的按钮后会提示关注成功,比如退出某个图文编辑会二次确认是否退出,再比如抖音长按后出现的3个操作反馈,还有支付成功后的动效提示、恶意多次操作后的提示等等
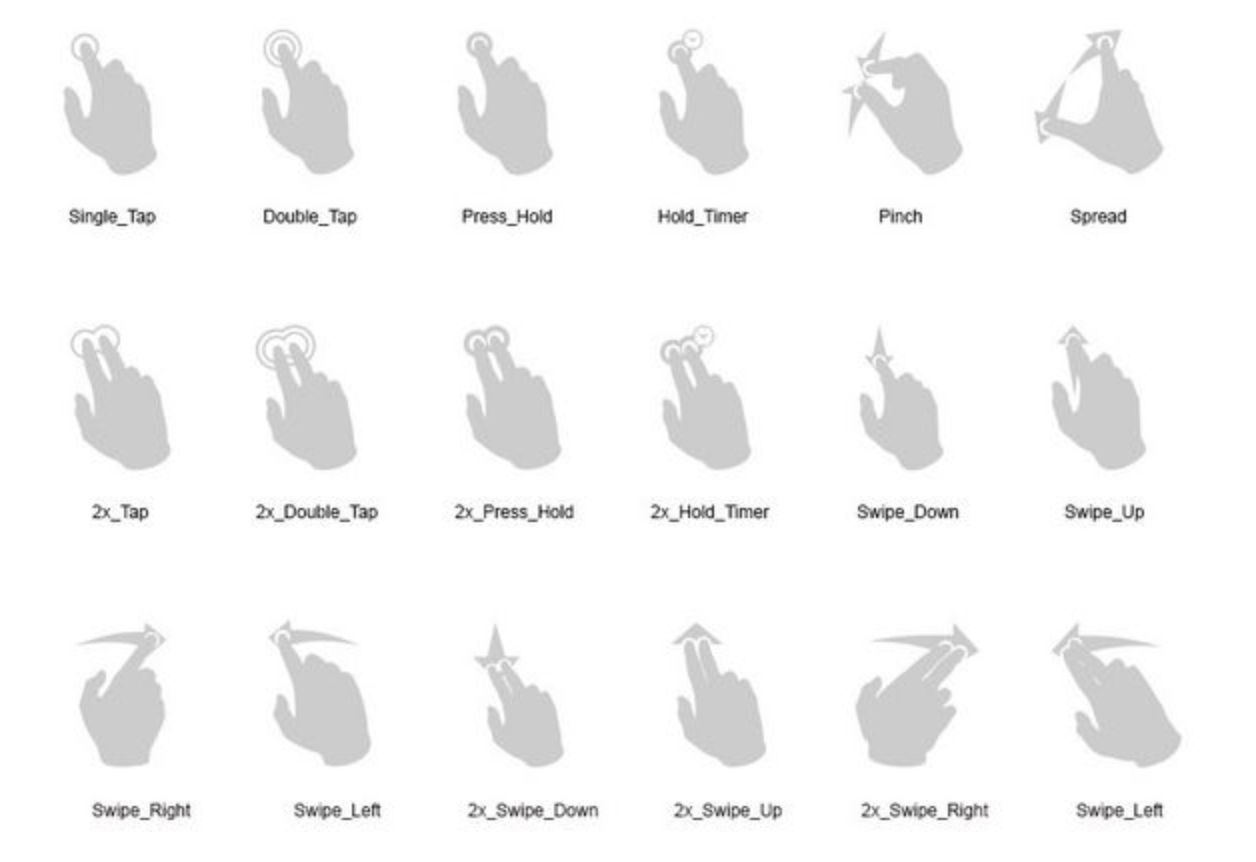
如果有手势交互也需要说明,比如滑动后内容置顶、拖拽、左右轻扫的tab滑动、重按的3dtouch等等

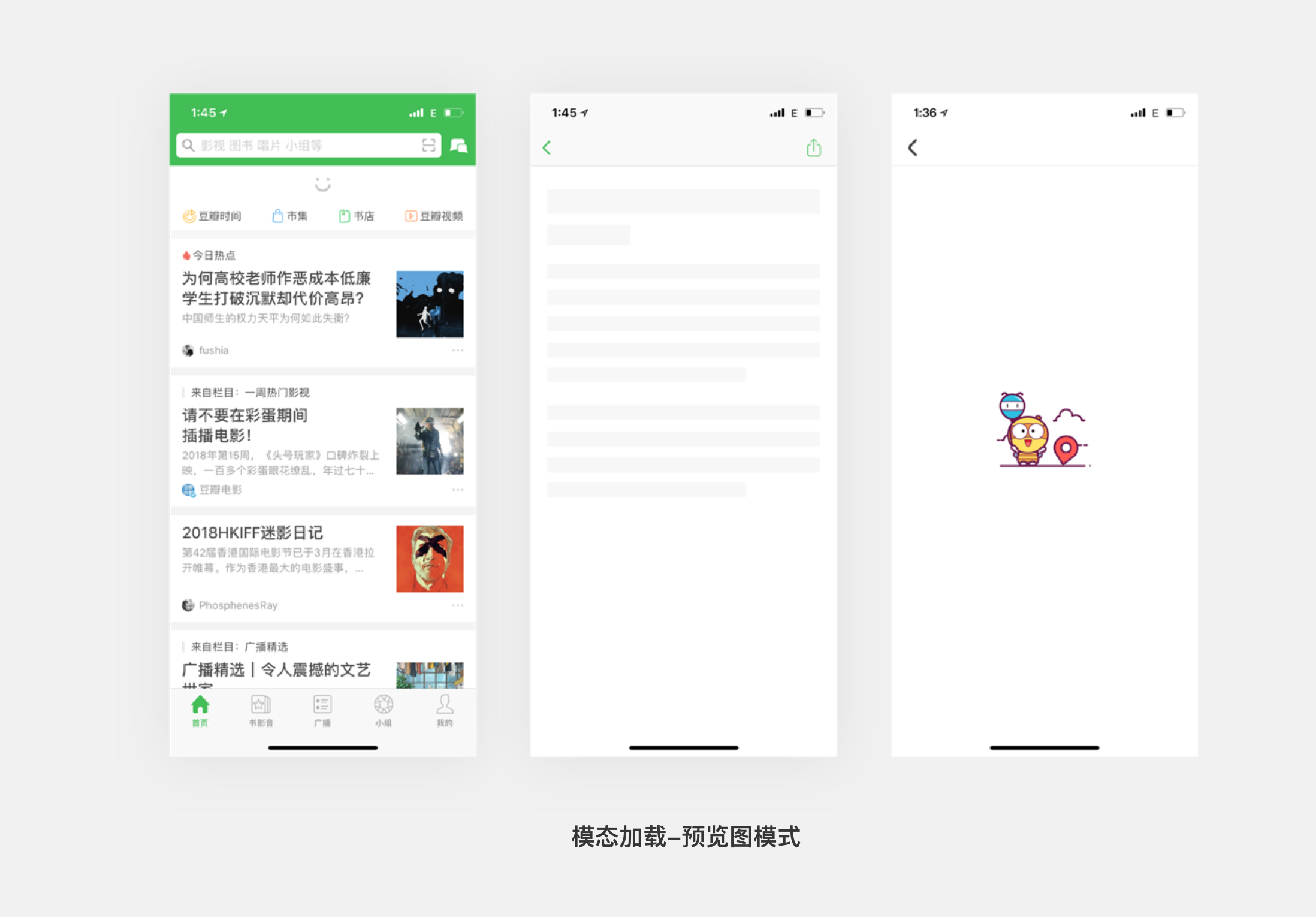
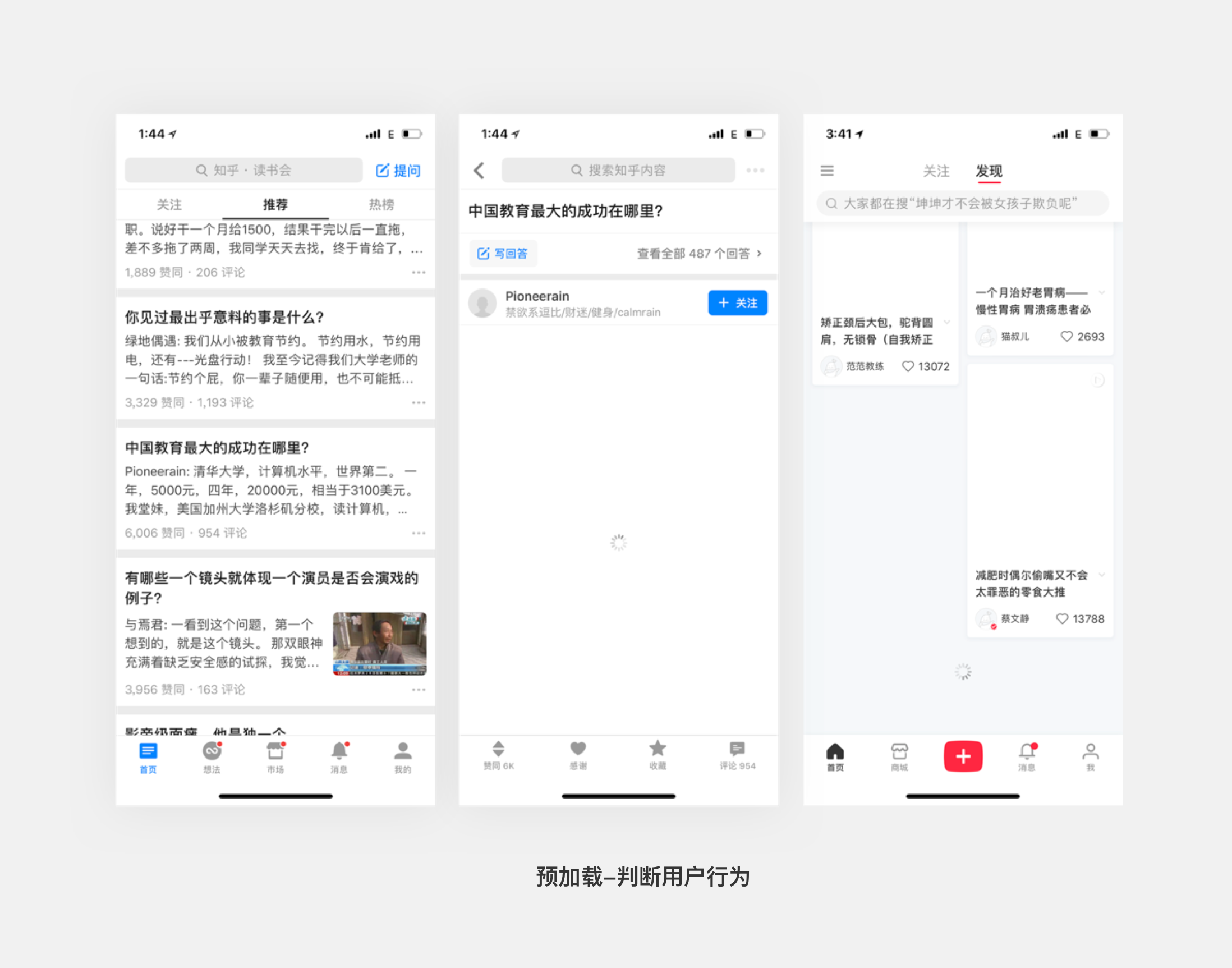
4.加载
使用模态还是非模态,如果是模态加载请尽量使用情感化设计来减少用户焦虑。如果是非模态,根据信息呈现和体验采用分步加载还是预加载还是智能加载。如果是分布加载就选择先加载资源较小的内容,再加载图片,可以先将图片模糊化粗渲染给用户呈现,包括在浏览信息流的时候的分页加载也是可以的。如果更智能化一些也可以预判用户的行为进行内容加载,例如当用户在某个图文前停留时间达到某个值后就预先给用户加载里面的内容。



加载的全局方式在方案中需要考虑,页面加载、下啦刷新等等,需要统一。
5.环境、设备与场景
a.不同设备、厂商的不同版本
都会影响到方案的落地和用户体验这个要非常注意。比如一些交互控件我们在6、iphonex和大屏幕尺寸上使用起来效果很好,但是小屏幕的时候这个交互控件显得就很难受,所以需要仔细斟酌用户的使用情况。另外还有横竖凭情况的交互方案是否兼容、是否需要与其他硬件进行兼容。
b.白天和晚上是否需要做不同的风格设计,以及在是否需要给用户遮挡隐私的功能。
6.文案
文案这点很多设计师都忽略了,你们有没有听说过一个叫文案设计师的岗位。其实文案在我们产品设计中是非常重要的。首先一个产品的文案对应的语气和产品调性也是相关的,就好比我们说产品有它自己的性格一样,另外文案的使用直接就影响用户对该信息的理解,比如一个对话框的文案是:确定退出吗?下面会有两种不同的选择,一个确定,一个是退出,大家觉得哪个比较好?还有就是不加“吗”,就变成了:确定退出?这样描述出来的语言给人感觉很冰冷,甚至有一些威胁。

所以首先我们的文案是否有温度,和产品的个性是否相匹配。其次文案的表述是否准确和通俗易懂,比如你告诉程序员一句话,帮我去菜市场买西瓜,如果有西红柿,帮我买两个,你会带什么东西回家?程序员版:if(看到西红柿)西瓜等于2;else 西瓜=1。buy 西瓜。条件:看见西红柿 执行命令:买两个西瓜一语道破版:其实吧,看到西红柿呢是卖两个西瓜的触发条件…没看到就买一个西瓜,看到就买两个西瓜。所以这里出现的不仅仅是程序员的思维和我们的差异化,也说明了一句话没有表述清楚所带来的问题是很大的。
另外就是文案用语的一致性,在整个产品同样的场景中,我们需要统一文案用语。
7.常见控件
具体见下方列表

8.撰写方式
作为一个设计师,不管是否在做视觉,我们都需要对文档有一个美化意识,如果你的文档非常凌乱,那么在别人眼里就会觉得你是一个比较粗心大意,不够负责任的人,所以我们尽量在做交互输出文档的时候也画的美观一些。
目录
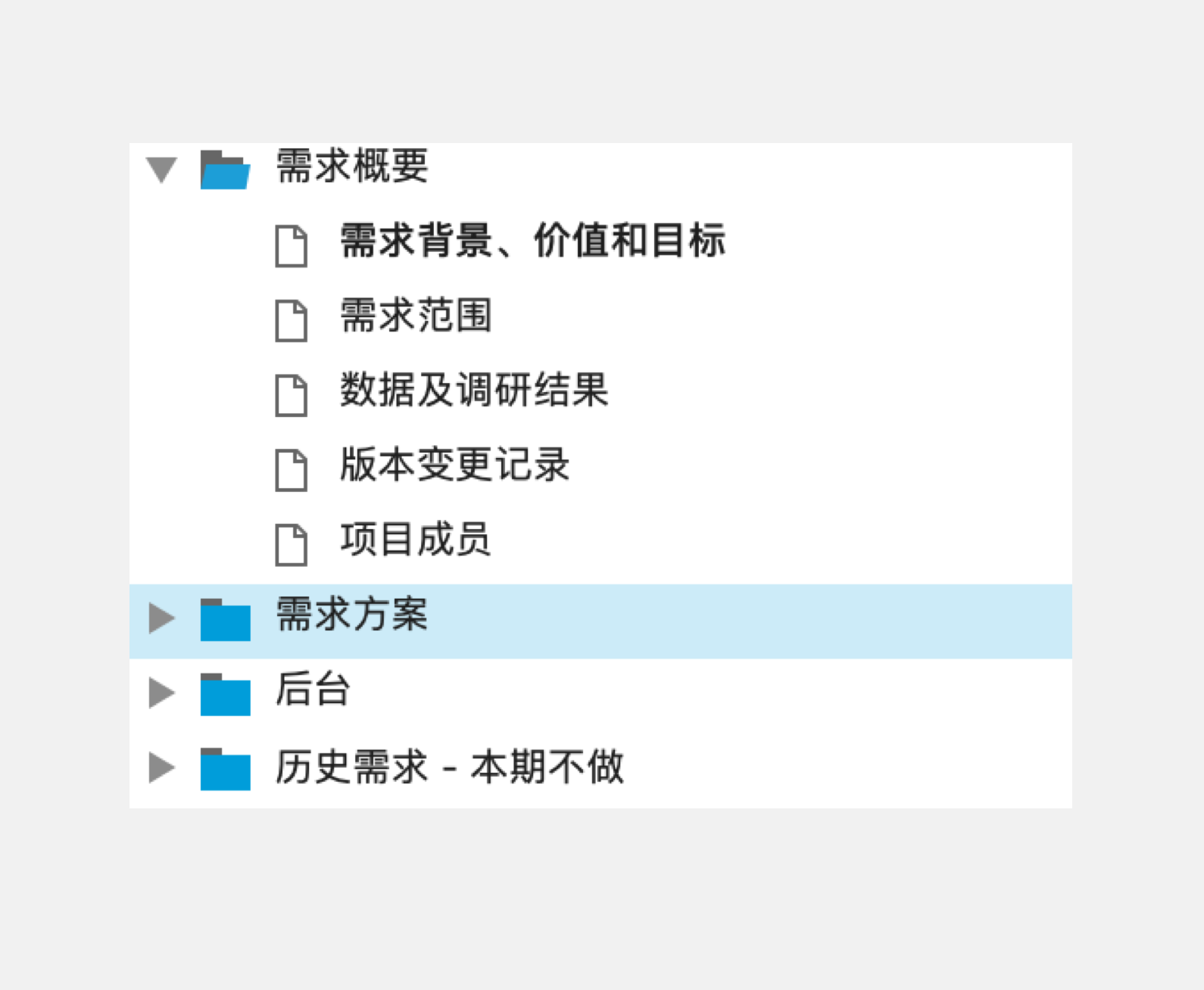
首先在目录的撰写时候要进行分类,通常我做的时候会对该需求以页面父子集关系进行创建,父集为核心页面,子集为其下的相关子页面,这样页面的流转和归属关系就不会搞错。
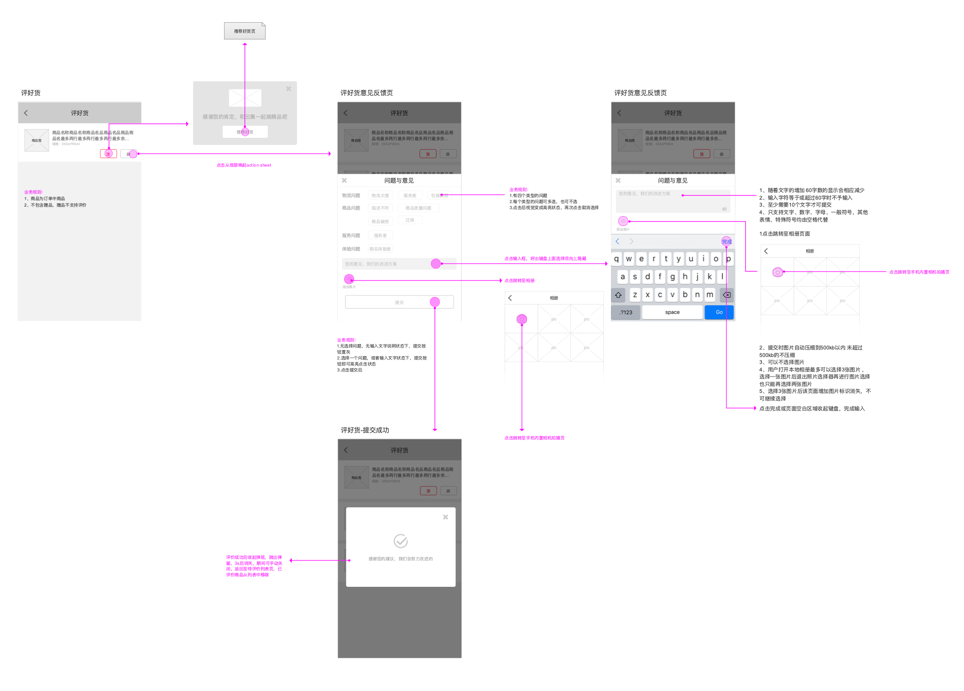
说明
在撰写规则与说明时可以通过标签法进行标签说明的撰写方式,同样在视觉上保持美观,对比与对齐的运用,具体该写什么东西上面已经说明就不赘述了。除了交互规则以外,高阶的交互设计或者产品经理还需要补充业务规则,比如排序、商品抓去规则、权重、算法、活动规则等等这里就不展开说了。

总结
文档的形式有非常多种,针对不同的公司和产品也需要作出相应的调整,能够满足需求和方便协作,目的就达到了,我们并不希望过多的时间花在文档的撰写上,而是希望大家在做设计时多思考业务,本次分享就到这里啦~
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司




转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在数据可视化的分析过程中,用户是所有行为的主体,通过获取的可视信息形成认知,在交互分析过程中获取解决问题的方法。
在这个过程中,感知和认知能力直接影响着信息的获取和处理进程,进而影响用户对外在世界环境做出的反应,这也是设计数据可视化产品服务蓝图的基础逻辑。

从数据到知识有两个途径:交互的可视化方法和自动的数据挖掘方法。
我们可以看到,下图展示的便是一个典型的可视分析流程图和每个步骤中的过渡形式。这个流水线的起点是输入的数据,终点是提炼的知识。

可视化的首要任务是准确地展示和传达数据所包含的信息。根据预期和需求,提供有效辅助手段以方便用户理解数据,从而完成有效的可视化。
但是当出现数据尺寸大、结构复杂的情况时,有限的空间大大限制了静态可视化的效果,有限的可视化空间和数据过载之间的处理是非常复杂的。有时我们会通过物理环境的变化来改变服务模型,但是更多时候我们需要通过交互设计来完成对复杂信息的处理,提升用户对数据解读的便捷性。
那么当我们在设计一张数据大屏时,我们该如何通过交互提升用户获取有效数据的效能呢,下面我们一起来探讨如何完善大屏设计中的交互设计:
一、信息架构
1、清晰易理解、可拓展的信息架构
2、清晰易理解的导航关系
3、清晰易理解的层级关系
案例分析:
在我们收到原型图时,首先我们需要梳理清楚大屏的信息架构,比如整个大屏的模块比例是按照1:1:1还是1:3:1的结构。又或者是如何设计重要功能的入口,比如整屏的导航tab选项,在布局设计上用户是否可以明晰它是是否是全屏筛选,在交互逻辑上用户是否可以通过最短的路径快速筛选抵达内容。那么当用户进行了导航的切换后又返回到上一页面,整个行为是可以形成路径闭环的。

二、流程设计
1、可下钻的模块需给用户以引导
2、相同功能的用户体验路径需保持一致
3、逆向流程的功能设计能形成闭环
案例分析:
我们经常会在大屏中间设计地图的样式来展示某个省的数据情况,比如,如图所示,当业务侧需要从湖北省跳转至武汉市,查看武汉市的详细数据,那么我们可以在省级地图轮播的数据气泡上给予用户以提示,用户可以清楚获取到跳转市级大屏的路径方法。

三、界面展示
1、一致可控的图表组件
可视化大屏中最核心的数据展示形式就是图表模块,我们需要正确地展示图表组件外观与组件关系,把控好相似功能的横向一致性,我们可以细分为以下几点。
(1)选择正确清晰的图表组件
(2)正确表达组件元素之间的关系
(3)一致性的组件样式和交互行为
(4)不要忽视组件的不可用状态(按钮)
(5)删减影响用户视线和注意力的冗余元素
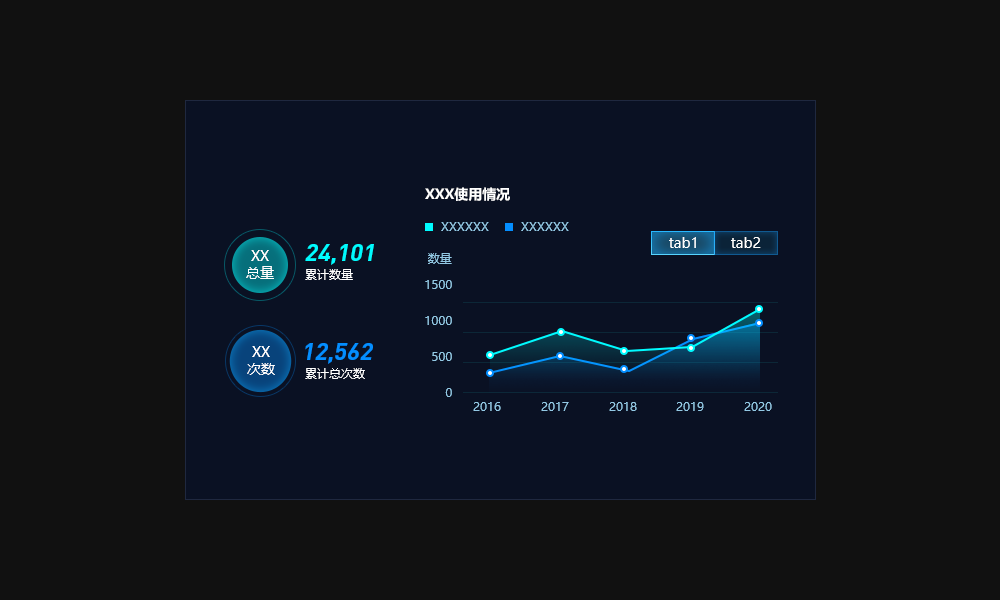
案例分析:
当一个模块内需要展示数据的多个维度,我们如何将该模块设计得更加清晰呢。如下图,根据人从左往右的阅读习惯,在左边展示数据1和数据2的总指标数,在右边展示数据1和数据2的详细走势,右上角我们还可以添加tab选项,用户可以进行tab切换查看更多维度的数据内容。
所以,我们可以将用户使用习惯和交互行为很好地结合起来,不仅免去了图表多乱杂的场景,用户也可以更快地查看到想要获取的数据信息。

2、清晰的数据展示
配合图表展示的就是我们的“数据数字”内容了,在我们将设计稿传递给前端同事后,填充真实数据后的视觉效果可能看起来没有效果图规整,一方面在进行绘制效果图之前,可以与产品业务侧共同探讨数据内容,尽量给视觉设计师提供真实的数据,另一方面,在我们作图搬砖的时候,也要注意一下几点:
(1)不要遗漏了“无数据”的缺省空界面,当无法获取到数据时,我们需要给前端提供这样的缺省图;
(2)清晰的数据排序规则,比如环形图中,总起始点到终点,数据对应的数值量应该是递减的排序规则;
(3)考虑数据的极值情况,比如在搜索列表中学校名称文字的极限字数是多少,超出多少字用省略号显示,这些我们都需要考虑到;
(4)是否需要标明数据的更新时间节点,有的大屏强调数据实时性,我们经常会在右上角增加数据截止更新时间来来引导用户;
(5)特定的数值按照特定的格式和单位显示,比如羊字符能让用户第一时间识别到是人民币,而如果金额数字过长后面再加元会降低识别效率。
案例分析:

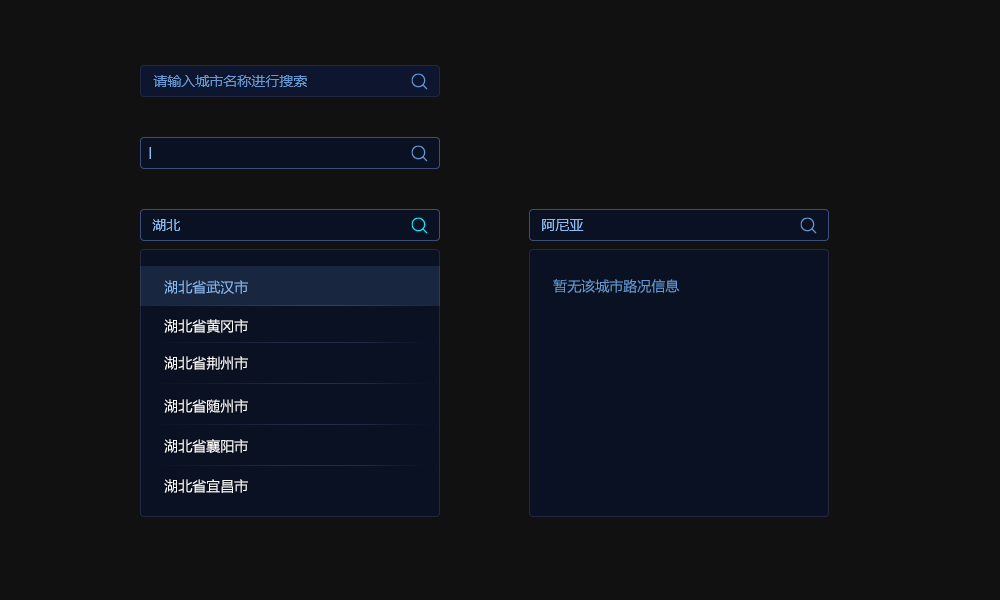
3、选择与输入的信息反馈
(1)展示合适的首选项或默认值
(2)输入前有效的文本提示
(3)输入完成后需及时反馈
案例分析:

4、用动效进行有效的交互引导
利用动效进行交互引导,即使大屏操作链路过长,也可以让用户快速上手操作,减少流程学习时间。进入下一场景后,又会有对应的区域提示用户返回全局或查看其他场景;当做到层层有响应,就能减少用户在每一步操作上的困惑时间,帮助用户快速上手操作流程,并且大大提升工作效率。
但是我们需要注意的是,不要为了酷炫而做太多无用的动效,不仅会让页面加载速度慢,也会让用户觉得杂乱无重点。
总结:
交互可提高可视化系统的效率,帮助用户处理更多的数据,完成更复杂的任务。然而,实现交互本身也有额外成本。互动的系统可以使用户能探索更大的信息空间,但随之而来的成本是用户需要花费更多的时间与精力去浏览和探索数据。
因此,可视化系统应当采用数据挖掘算法自动发现用户可能会关心的数据或者模式;并通过可视化呈现给用户,用户在这个基础上通过互动进行更深入的挖掘。设计师的设计决定了系统的可理解性,一旦掌握了这个逻辑,再复杂的页面也会变得有条不紊。
我们仍需在数据可视化的道路上不断探索挖掘数据价值,给决策者提供有效的数据分析支撑,让设计驱动数据价值最大化。
蓝蓝设计的小编 http://www.lanlanwork.com