一、什么是格式塔原理?
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编订了目录。其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
格式塔学派主张人脑的运作原理属于整体论,“整体不同于其部件的总和”。例如,我们对一朵花的感知,并非纯粹单单从对花的形状、颜色、大小等感官资讯而来,还包括我们对花过去的经验和印象,加起来才是我们对一朵花的感知。
格式塔心理学家认为这些原则之所以存在,是因为头脑具有天生的倾向,可以根据某些规则感知刺激中的模式。(是不是觉得hin神奇)
比如,这是著名的“人脸花瓶幻觉”图。如果以黑色为背景,白色为图形,则是一个花瓶;如果以黑色为图形,白色为背景,则是两个人的侧脸。它也反映了图形和背景对一幅图的影响。

二、格式塔原理分析
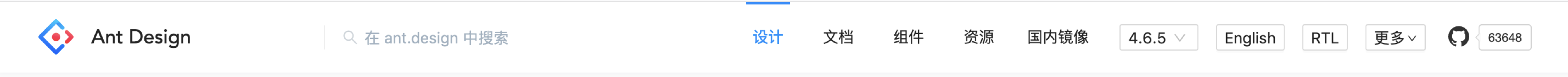
使用不同数量的空格来合并或分离元素是传达有意义的分组的关键。例如,在Ant Design的标题区域中,“ 搜索”功能与站点的主要导航位于同一行。但是,主导航和搜索之间的多余空格表示它们属于不同的组,因此具有独特的功能。对于使“ 搜索”功能在主菜单的其余部分中脱颖而出,此空格至关重要。

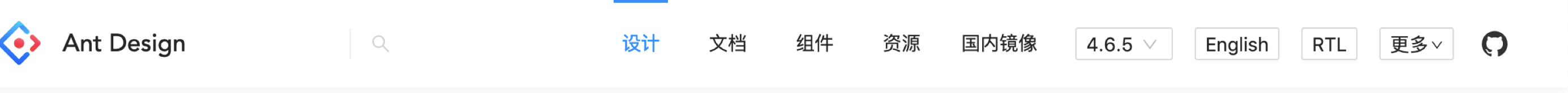
但是,在较小的屏幕上,无法保持此间距。为了避免将这些区域视为一个整体,页面收缩宽度的时候,搜索后的文字隐藏了。

应具有固定或锁头标题的网站特别可以从使用独特的背景颜色或清晰的边框中受益,从而有效地将标题与下面滚动的页面内容区分开。此外,大页脚的单一统一背景色 可有效地表示该区域中的所有链接都属于一个组。

创建清晰的边界是一种强大的视觉提示,可以压倒其他分组原则,例如接近性或相似性。因此,当需要包含几种不同类型的UI元素或无法调整对象之间的空白量时,它是一种强大的工具。我们做页面时如果需要把两个元素放成一组与其他元素区分,那么我们可以用线框画出边界来达到目的。

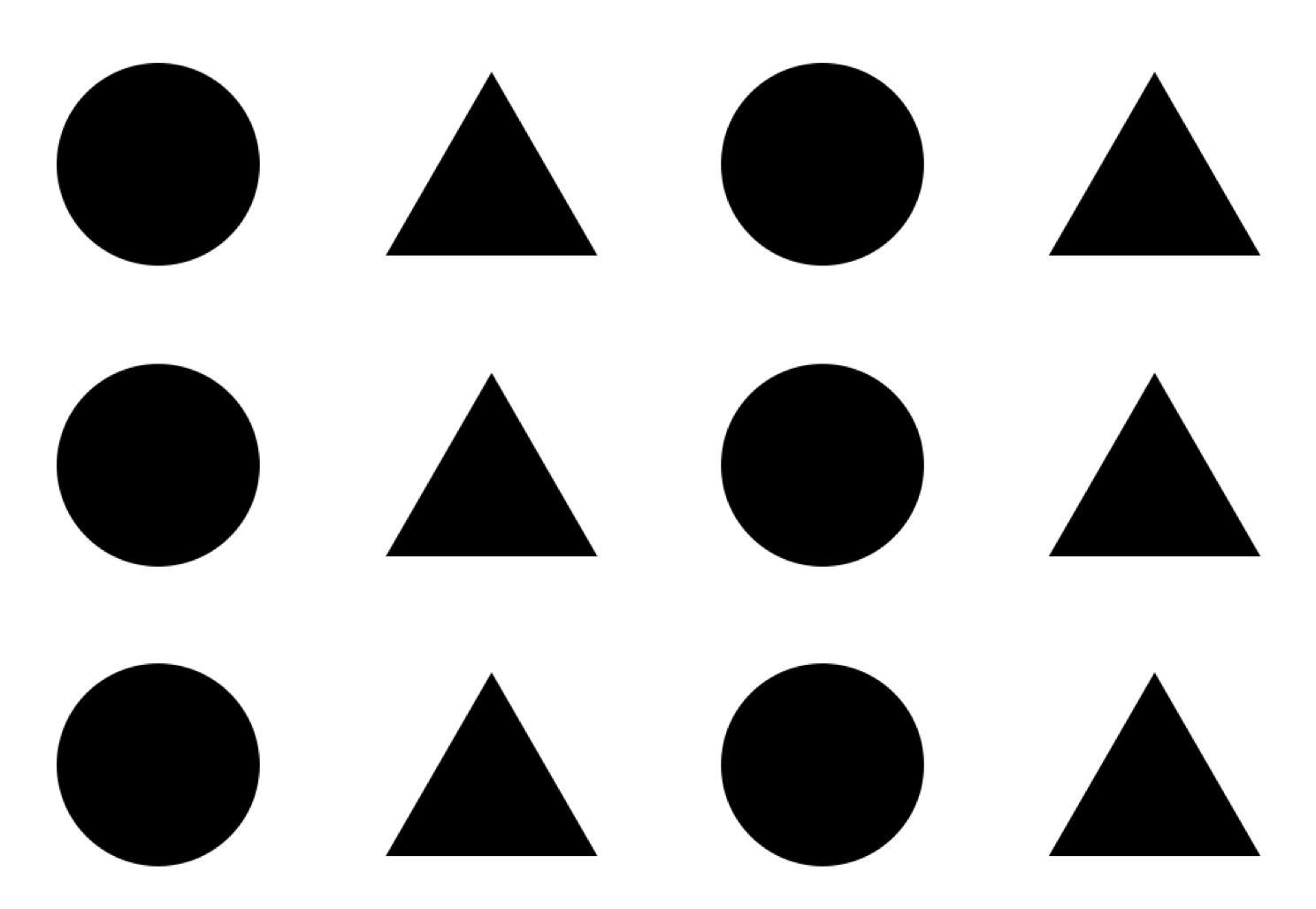
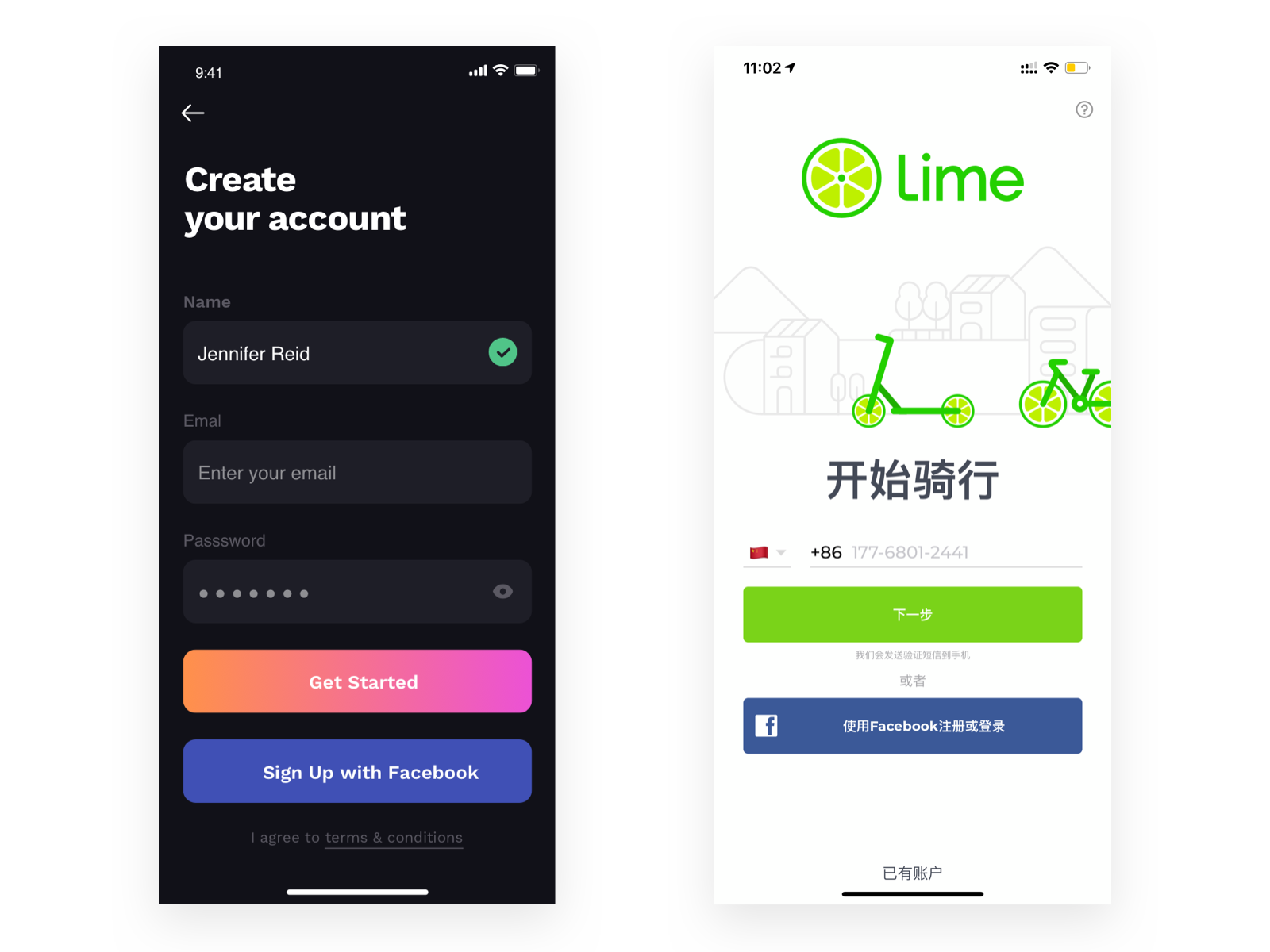
如果其它因素相同,那么相似的物体看起来归属于一组。接下来从形状、颜色、尺寸上来说明相似性原理,这也就是我们平时做视觉设计时的原理,比如我们设计稿宣讲时可能会被开发、产品以及测试同学问到“为什么用这个形状?为什么这里用这个颜色?为什么这两个尺寸不一致?等等,细细体会这个相似性原理就会给我们答案,让我们在画设计稿时能够有理有据。


在上图中,我们头脑中自然而然的会分成“四列”,也就是圆形一列,三角形一列,然后再圆形一列,三角形一列,而不会看成“三行”
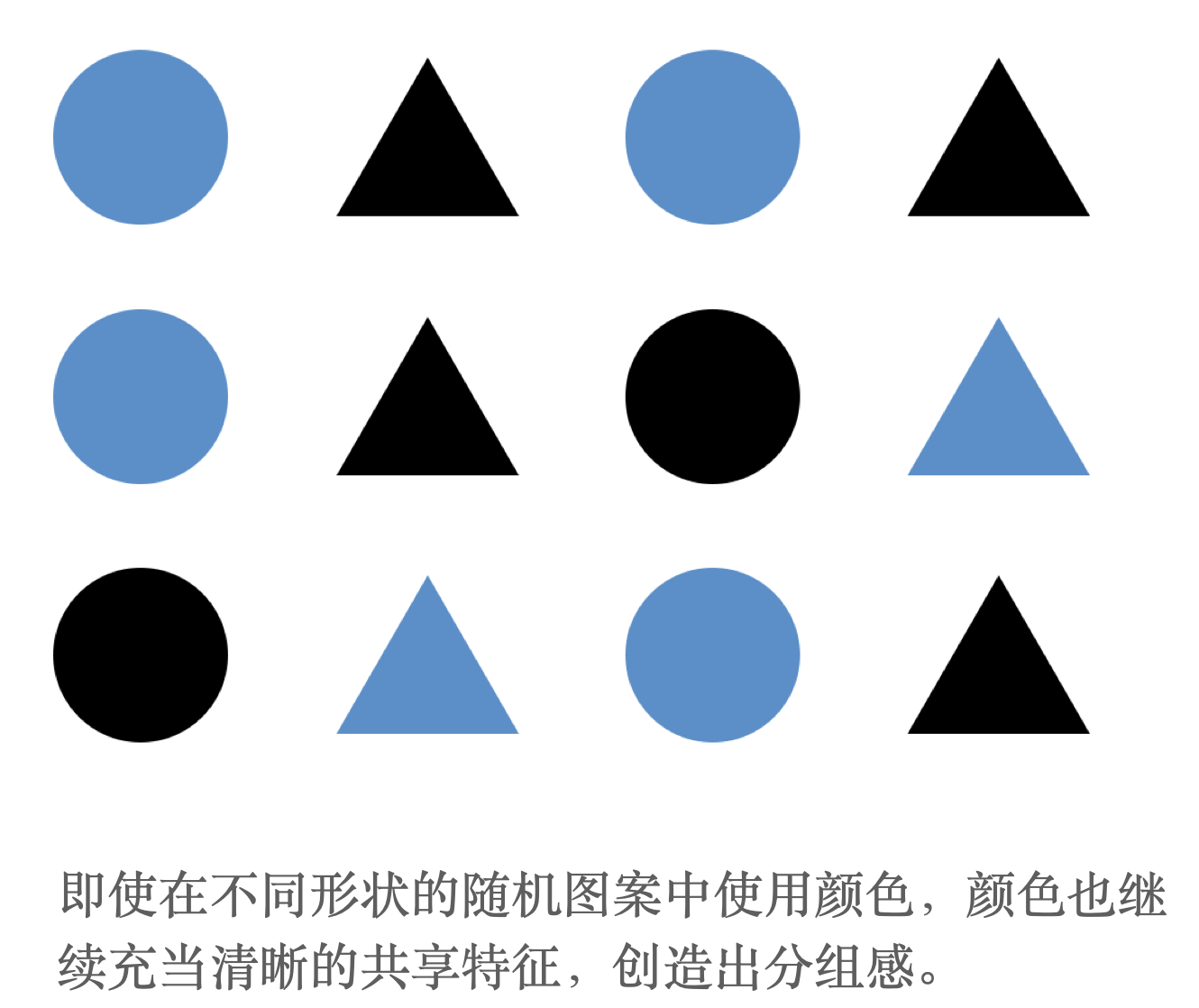
应用共享的颜色来表示某些项目是相关的,因此可能具有相似的功能,这很有效。通用颜色往往比其他特征(例如形状)更加突出,因此可以用于组合不同类型的元素并传达它们确实相关。
在用户界面设计中,颜色通常用于指示常用功能。例如,使用单个链接颜色作为与用户交流可点击内容,链接颜色应仅保留给交互式文本和其他可单击元素,因为用户会意识到所有具有此特征的项目都是相关的,并且以相同的方式工作。因此,链接颜色不应用于关键字,不可点击的标题或实际上不可点击的附近图标。


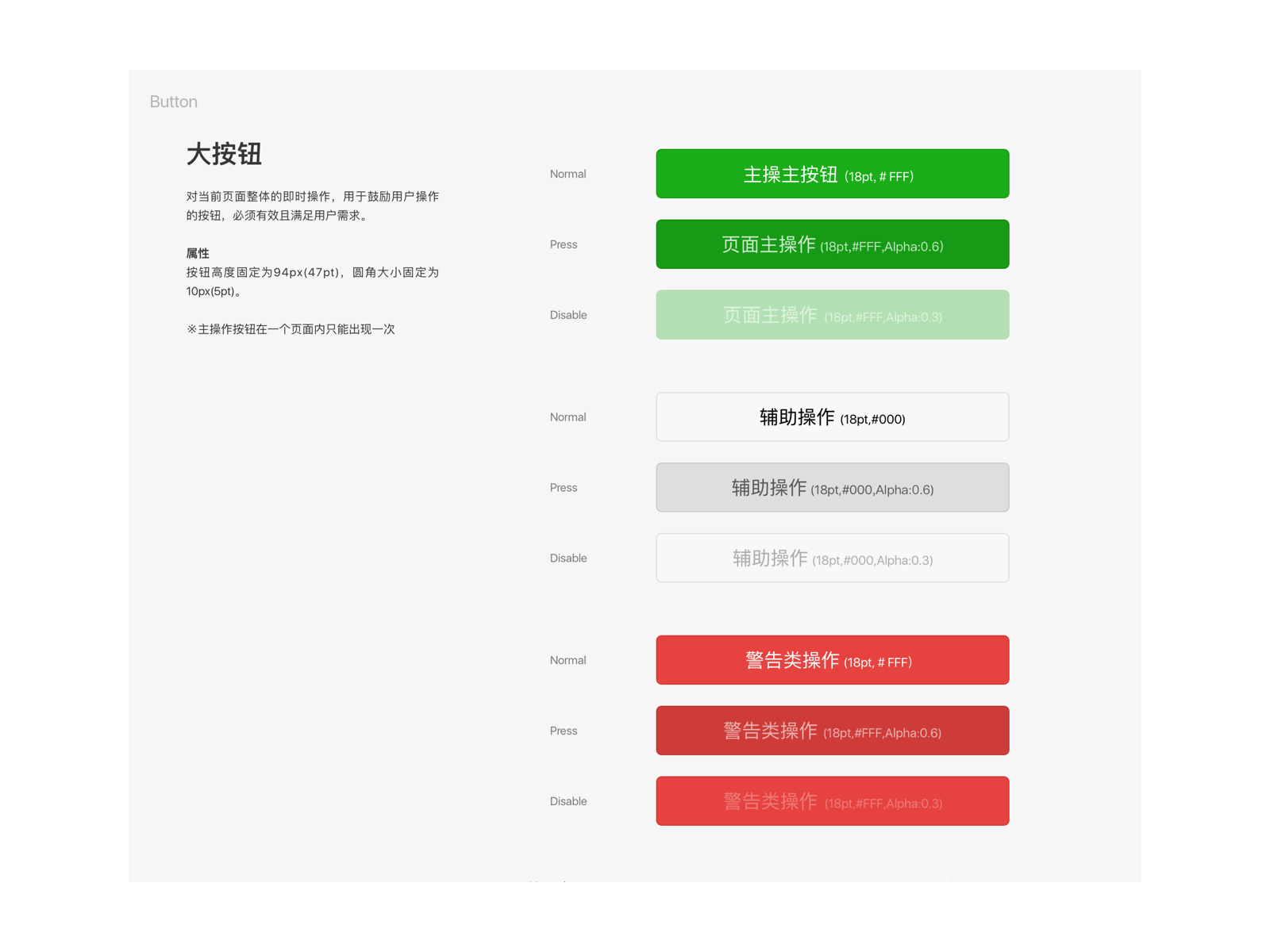
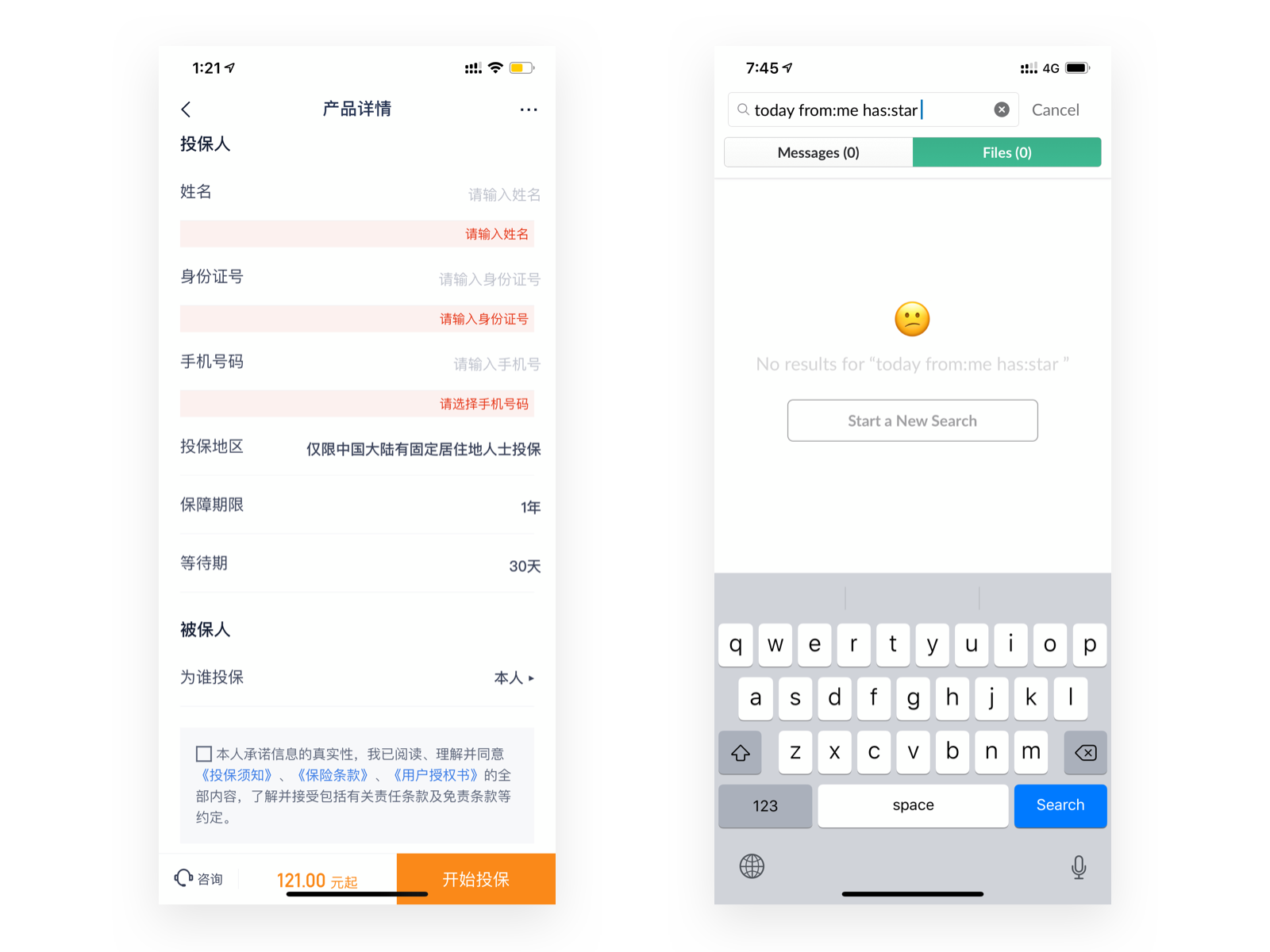
 如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
如上图,就是一个用色的反面例子,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速 度。)
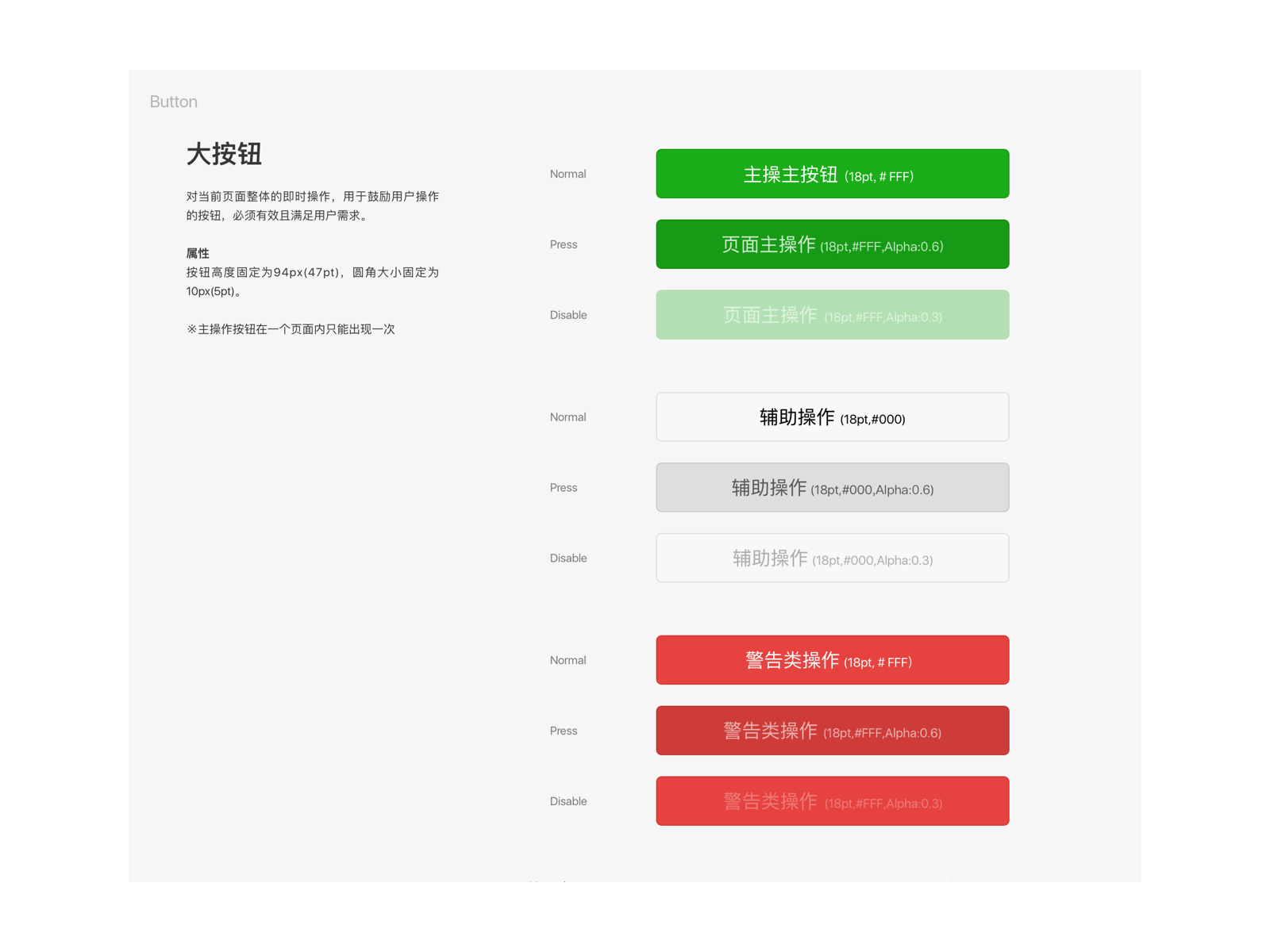
相同颜色的按钮将被视为具有相同的重要性级别。因此,应为主要操作性按钮保留单独的颜色,以帮助它们在辅助按钮中脱颖而出。

在用户界面中,我们经常使用大小来强调内容或按钮中最重要的部分。相同的大小表示相同的视觉突出度,并且在所有其他条件相同的情况下,将共享该属性的所有元素连接在一起。一致地使用大小会创建视觉层次结构,并使页面易于扫描,因为人们可以立即看到并理解这些类型分组。
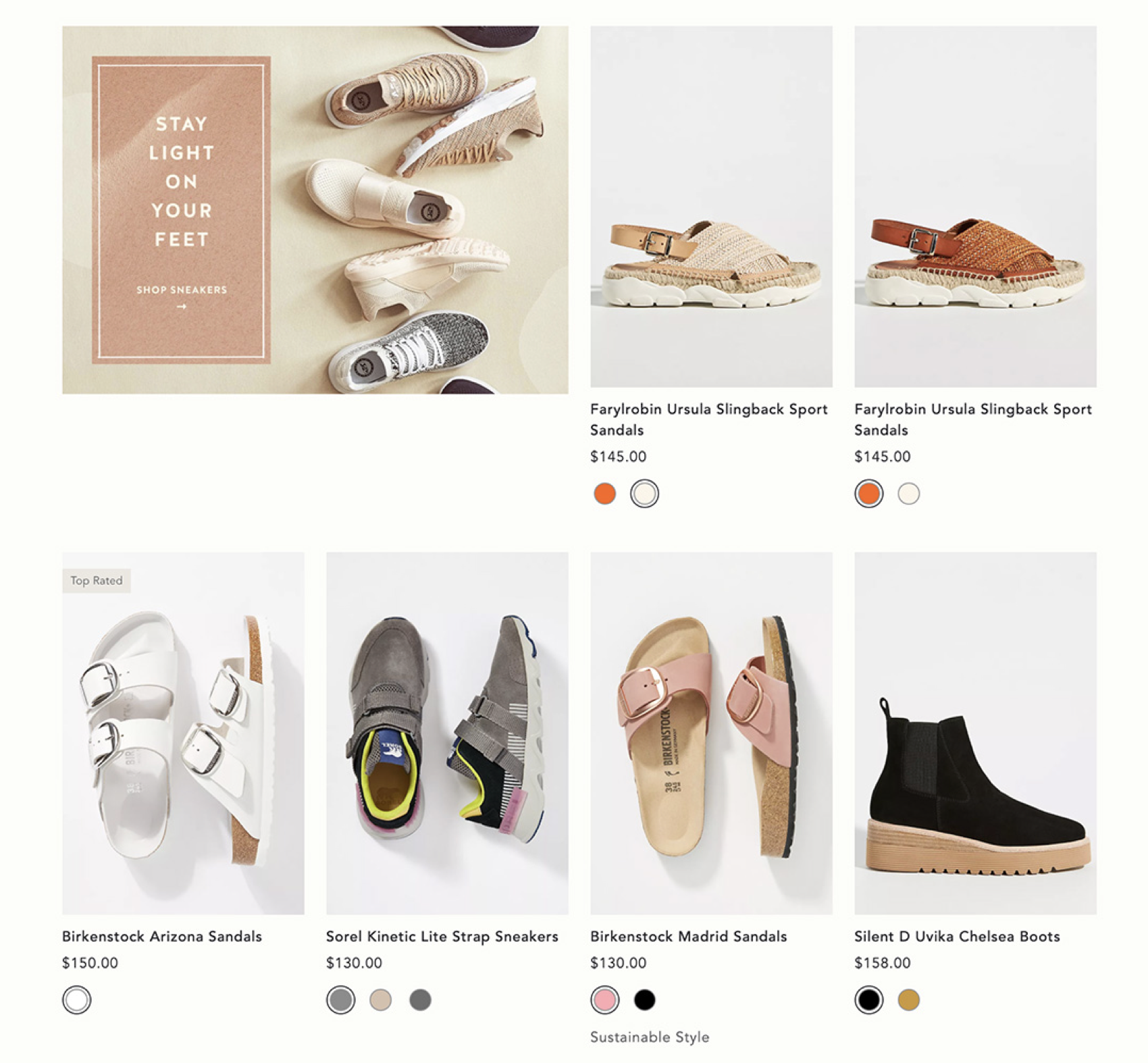
例如,在产品列表页面中,每个单独的产品列表都以相同的大小(和相同的形状)显示。这种一致的视觉样式告诉我们该区域中的所有物品都是产品。共享大小将其与其他不同的UI元素分开。当某项商品在此列表中以不同的大小或形状出现时,就会突出显示为不属于产品分组。下面这个产品集合的促销以单个产品列表大小的两倍显示。

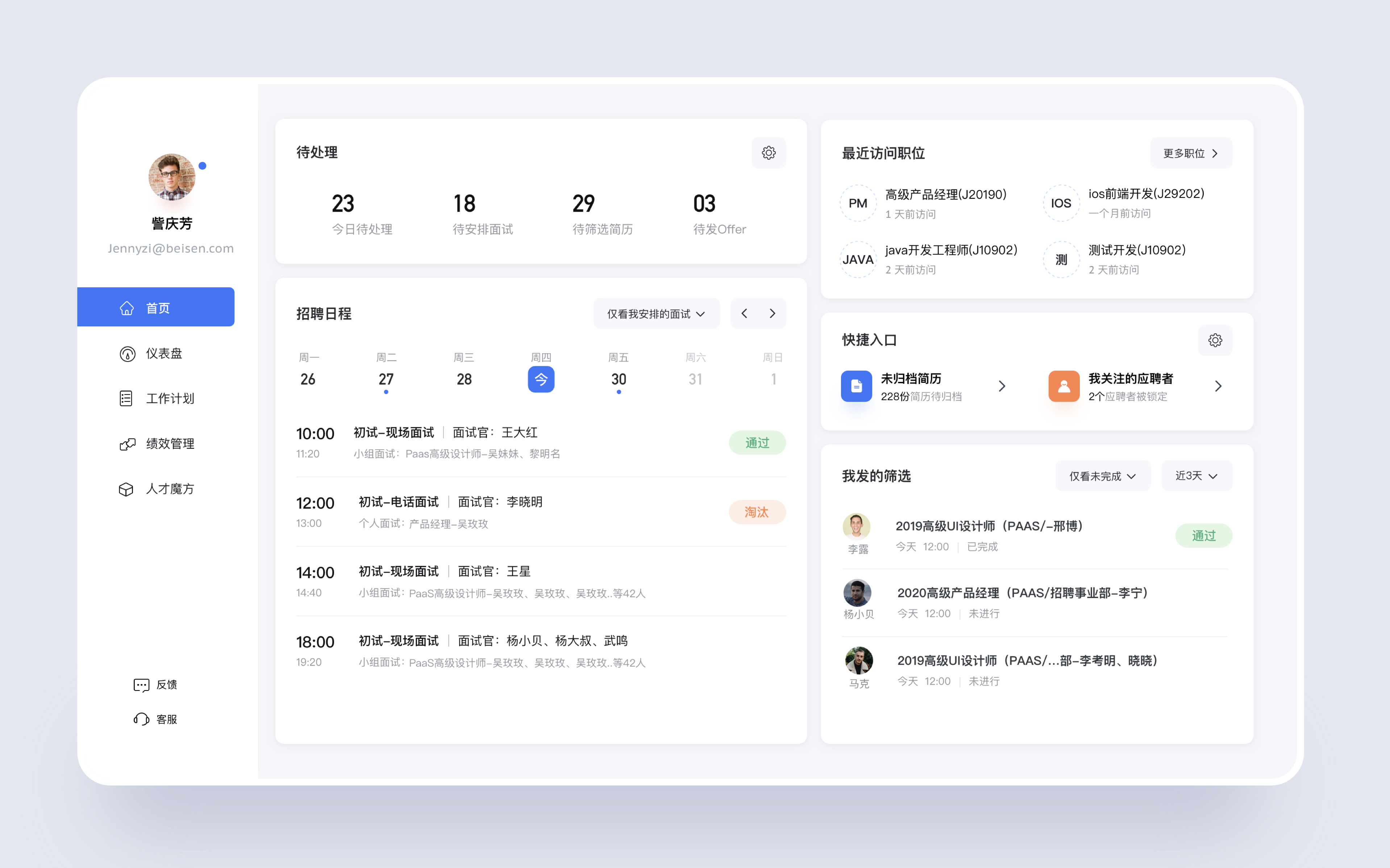
下面是我最开始尝试的招聘系统首页的改版:

根据上面的相似性原理和接近性原理就可以很容易看出来,这个页面结构和逻辑不清晰:
1.待处理和招聘日程两个模块之间的区分不够清晰:因为这两个模块右侧应用了同样的形状和颜色的按钮(相似性原理),让用户在心理上产生联想,同时这两个模块之间只靠间距来区分,区分的太弱了(接近性原理)
2.招聘日程头部日期与下面的面试安排卡片联系太弱:因为面试卡片用了非常强的边界区分的线条(接近性原理-构建清晰的结构)确实在面试模块之间构建了清晰的结构,与此同时卡片与头部的日期之间看起来没有什么关联。
3.首页的选中效果太弱,分析这个页面的层级,左侧首页选中才应该是最重的,能让用户第一眼就知道在系统中的位置,很显然目前来看很容易忽视首页这个位置,关注点被吸引到了快捷入口。这并不是我们想要传达给用户的。

根据格式塔原理中的相似性原理和接近性原理,对页面的结构进行了调整,就看起来清晰多了。
所以,我们在制作完设计稿后,可以应用格式塔原理,分析下最终呈现给用户的结构和逻辑是否清晰。而这也是做视觉的理由和底气。
视觉倾向于感知连续的形式而不是离散的碎片。
 连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。
连续理解起来是很简单的,但连续却解决了非常复杂的问题。通过找到非常微小的共性将两个不同的环连接成一个整体。在引导页中经常会用到这个。


视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

闭合可以实现统一整体,这不难理解。但是有一个非常有趣的现象值得我们去观察和思考,就是不闭合时候也会实现统一的整体,更确切的说,这种现象是一种不完全的关闭。这些图形与设计给人以简单,轻松、自由的感觉。所以,完全的闭合是没有必要的。最著名的应用便是苹果公司的logo,咬掉的缺口唤起人们的好奇、疑问,给人巨大想象空间。


我们倾向于分解复杂的场景来降低复杂度。
我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。这个原理经常会在海报设计中应用,这也是为什么我们做海报,做平面时,一定要制作好背景,背景的氛围很重要。
提到轮播首先可能想到的是广告,我们经常在移动端首页或网站首页会看到各式各样的轮播banner,不管在移动端还是网页上通常点击数据都是非常差的,本篇文章带你深入了解banner轮播。
如果需要设计一个轮播,我们应该考虑哪些因素?如何让轮播更具有价值?如何让轮播的体验更好?如何避免轮播常见的问题。
本篇文章通过以下几点探索轮播的特性,预计阅读20分钟
1、用户真的使用轮播吗
2、轮播的轮换形式
3、轮播的进度展示
4、轮播定位
5、轮播的切换
6、对轮播进行分类
7、使用缩略图进行预知
8、轮播异形化
9、轮播时间
10、总结
用户是否对轮播有感知,这个则需要根据不同的场景进行判断,包括每个产品中的每个轮播对用户用户的定位也不相同,常见的应用场景品牌曝光、活动营销、产品展示,每个场景下相关的数据也不相同。
促销轮播banner

品牌推广轮播banner

产品介绍轮播banner

同时还有个关键因素,轮播的占比,这里以pc端为例若是产品是以品牌效应吸引用户的,大多轮播是以大的屏幕占比为主通常会占首屏的50%,如果是以营销、内容为主的产品,轮播通常以16:9、7:4的常规比例进行展示。
用户在使用产品时会默认忽略轮播区域,一般轮播都会有自动轮换机制,一定时间后自动轮放下一张banner,那么每当页面上进行轮播时便会吸引用户进行关注,效果上会有一定的提升,所以在轮播中第二张第三张的效果往往会比第一张轮播的效果更有效一些。
还有一种用户比较喜欢关注轮播过去的banner以此来满足好奇心。
如果banner是作为内容传播希望用户通过banner了解内容,那么则要避免放在最后一位置,对于用户而言最后一张轮播路径过于长,并且用户很少会手动滑动banner。
国外一家公司在针对轮播中进行了相关的研究测试,随着页数的增加用户的点击逐步下降。

那么如果想让产品中的轮播更具有效果,则需要根据不同的场景设定策略达到目的。
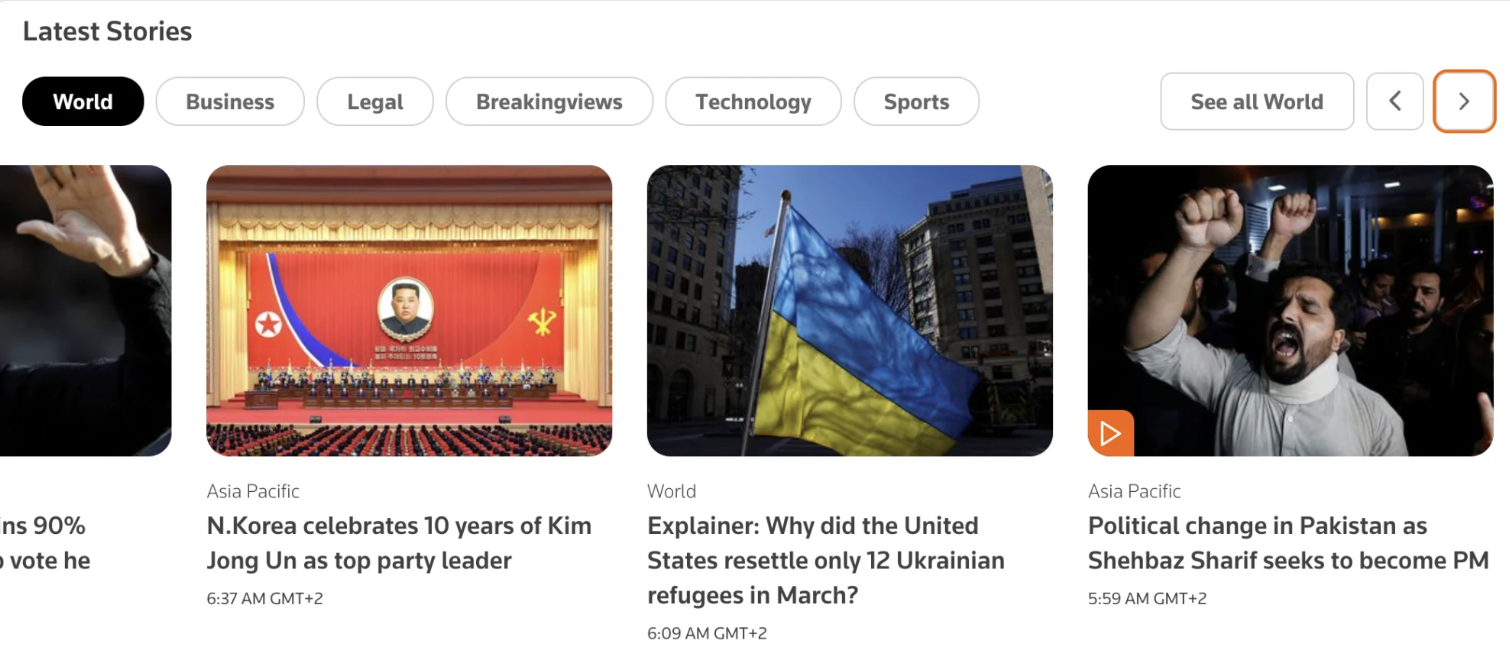
不管在移动端还是手机端,轮播都有各种交互形式和尺寸,以pc为例在交互上会多样化一些,常见的几种则是通过滚轮滑动、通过点击切换两种。
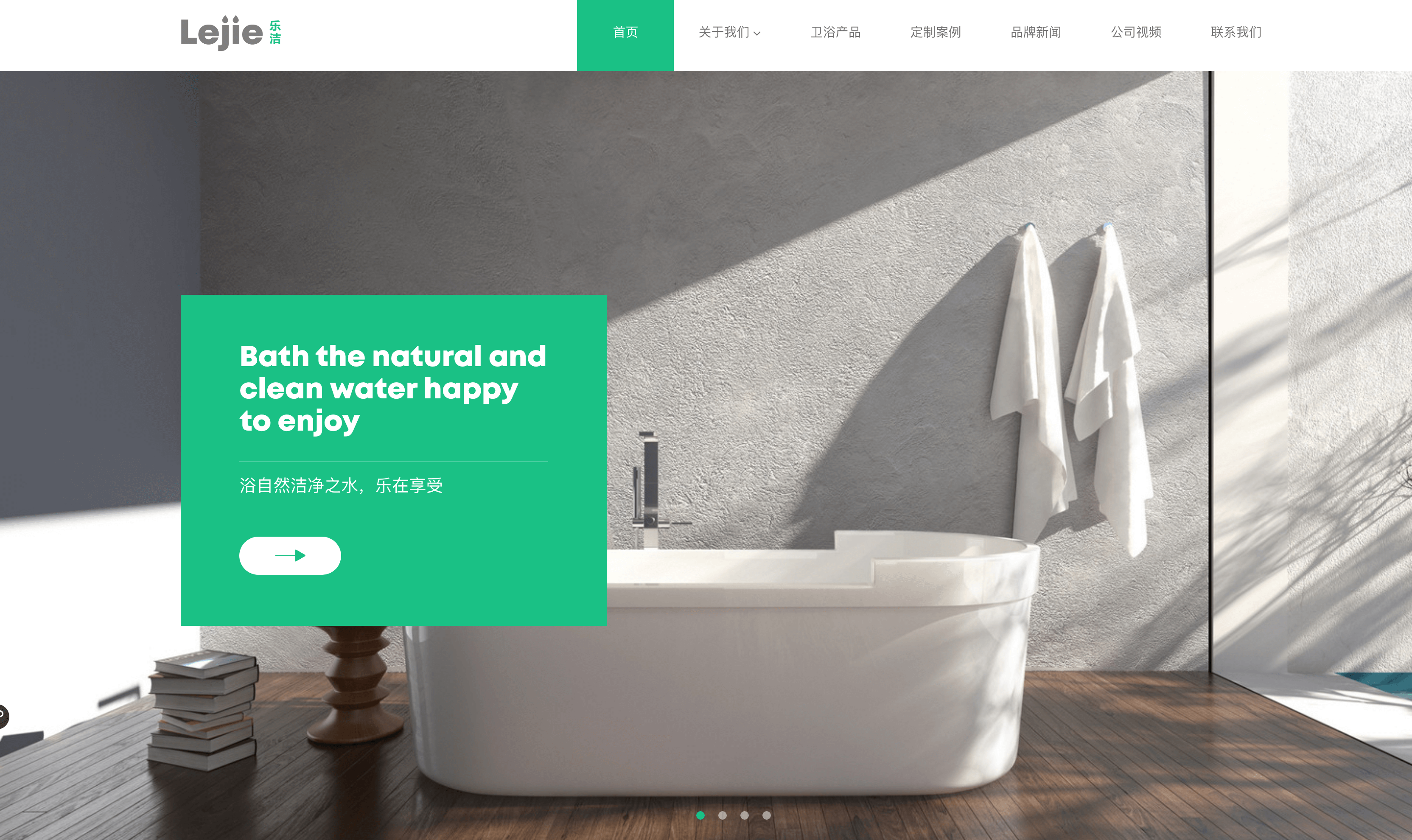
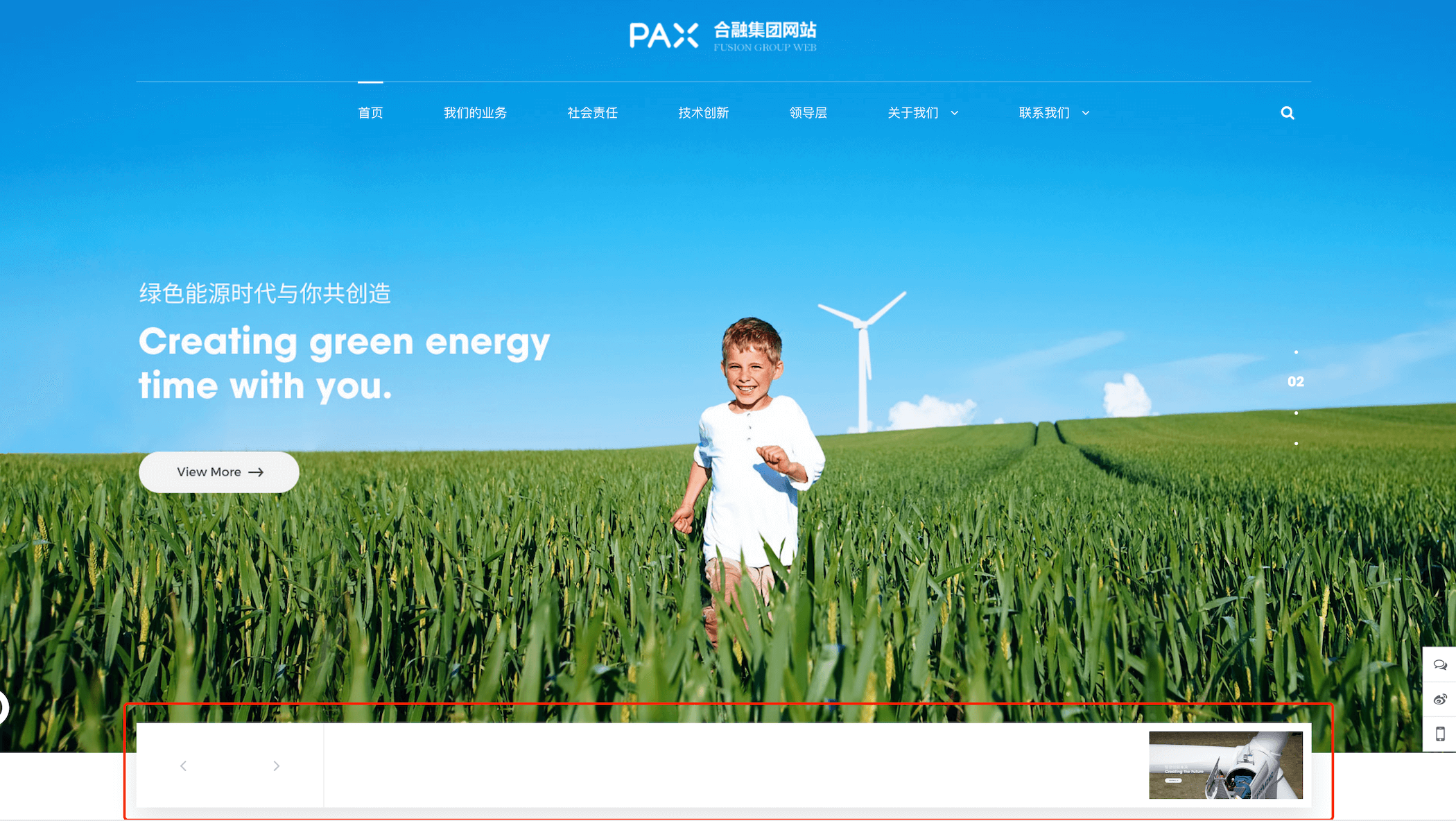
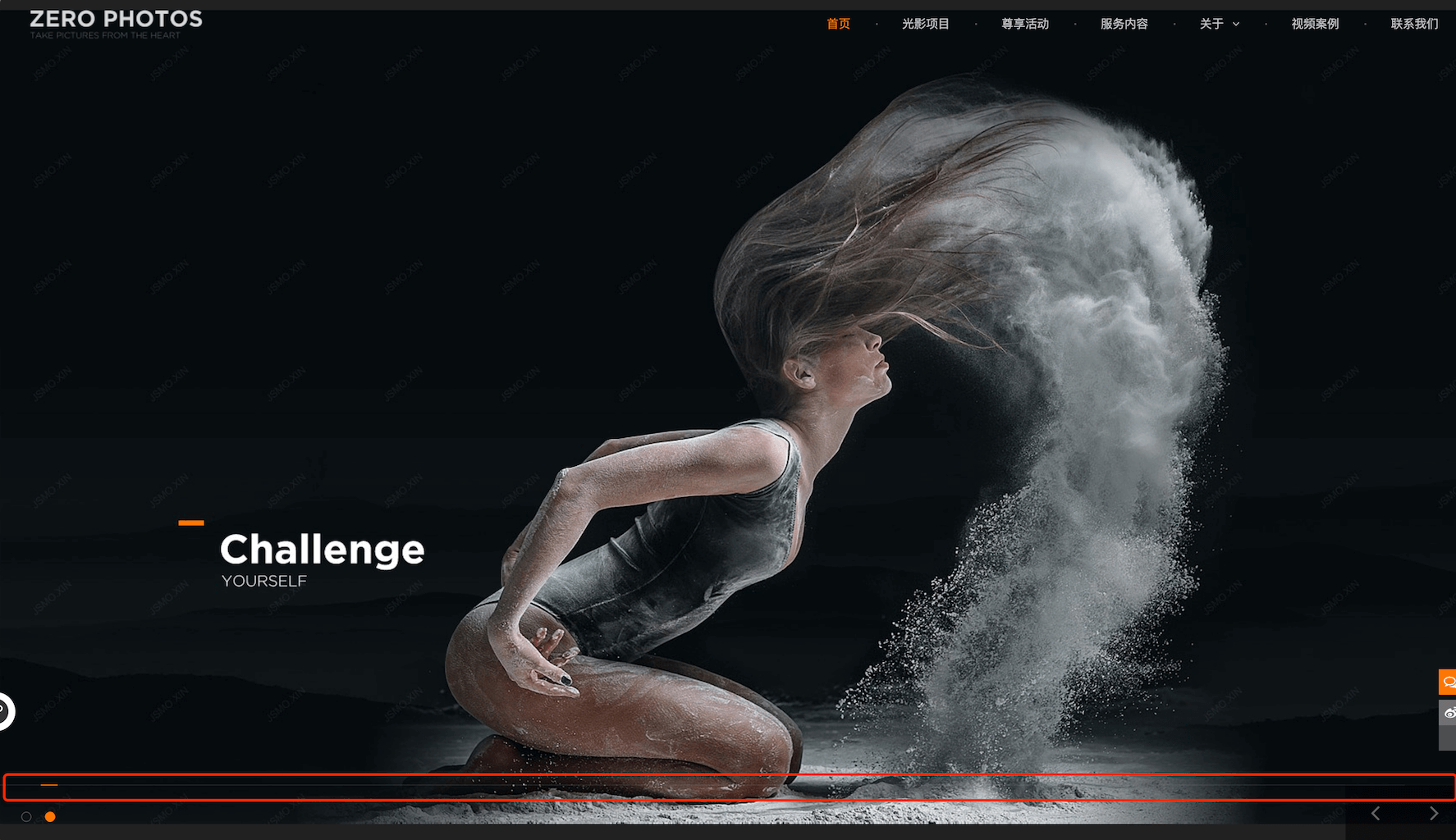
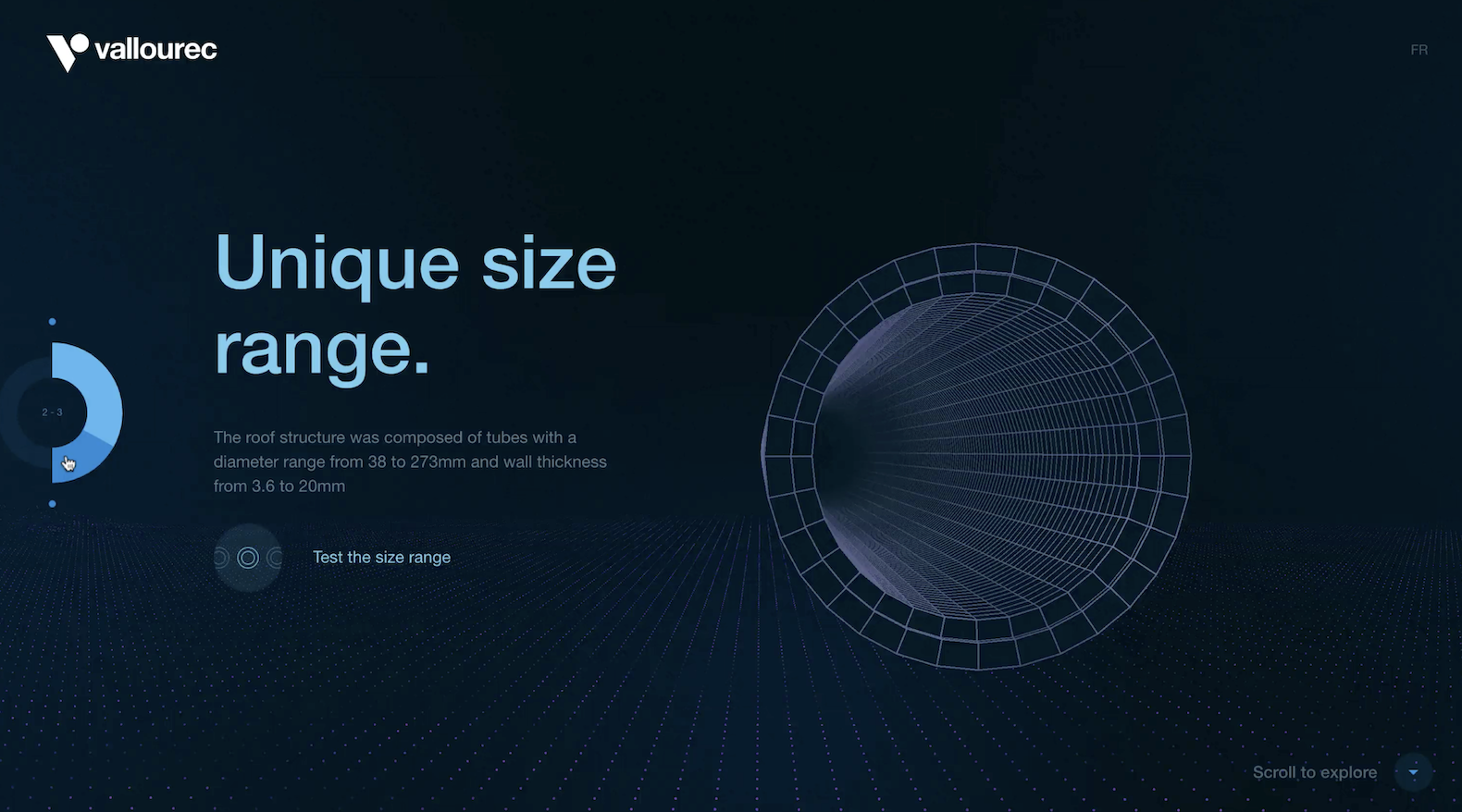
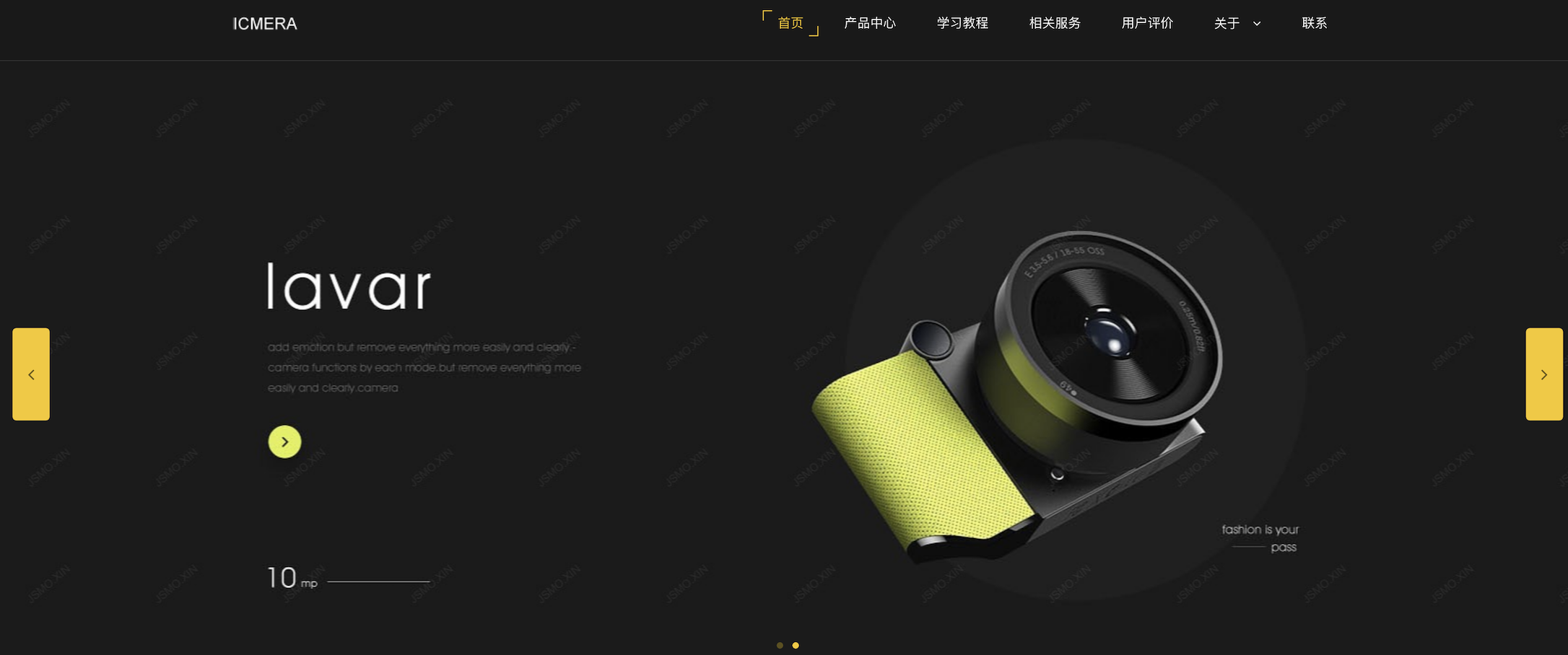
如下图某艺术网站,它则是通过鼠标滚轮进行切换轮播banner,并且banner的占比也是铺满首屏,这种轮播形式适合一些品牌、产品宣传等相关的网站以此来突出产品的亮点,同时也符合用户目标。

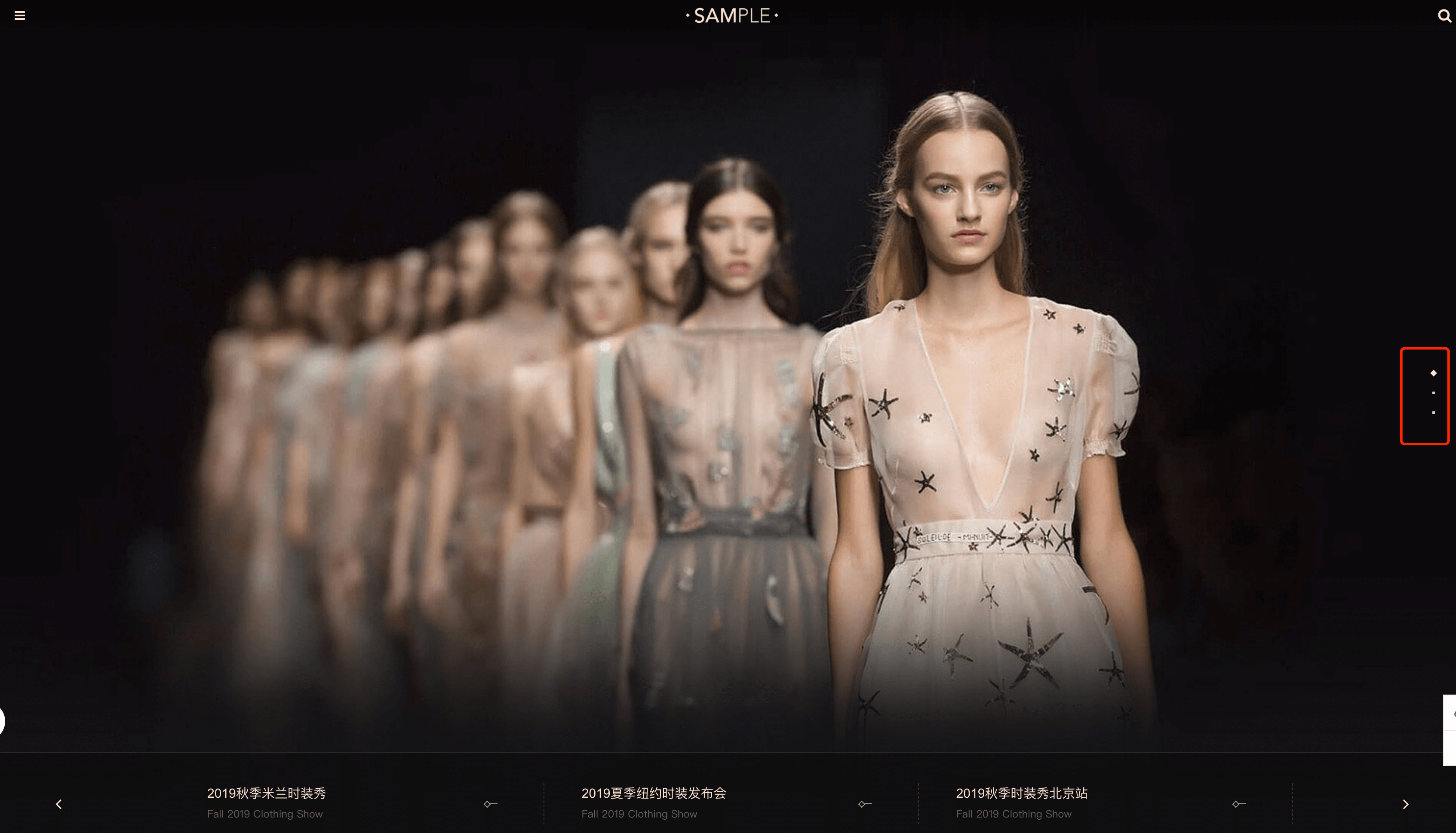
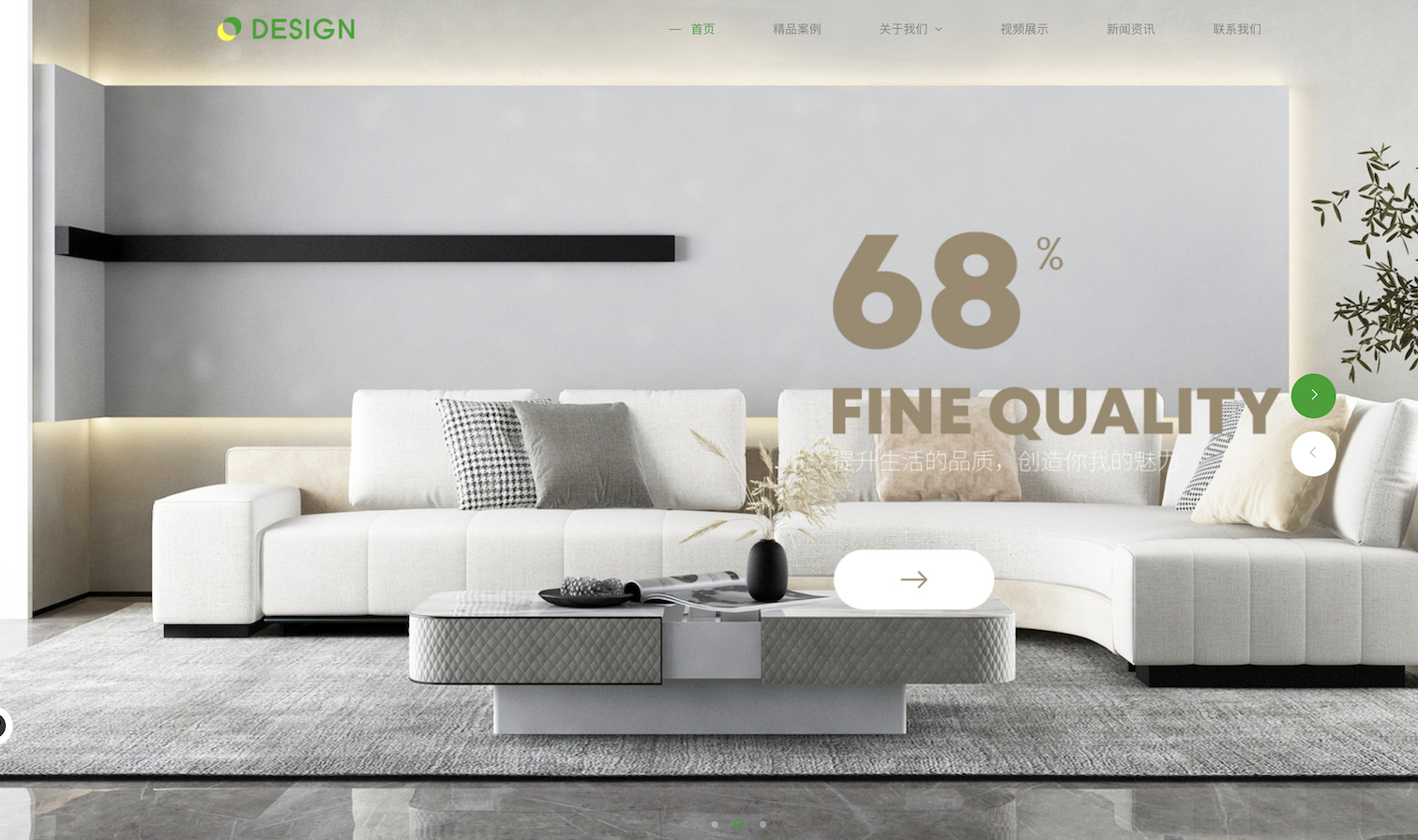
在看下面这个医美网站它的切换方式则是通过鼠标点击进行切换,并且占比也是铺满首屏,在医美领域用户更关注美感,而轮播形态也是符合用户的心理预期更加沉浸美观。

而在移动端轮播的形式就比较统一,大多都是自动播放+手指滑动进行切换。
在网页中轮播都会有当前的定位点,许多用户的习惯是点击进度条进行切换banner这样能够更快的达到目标,不用一张一张切换,但是在有些产品中会忽略这一点,设计中会做的非常小导致用户在点击上可用性不太友好,如下图中的banenr进度点设计上过于小导致点击上有些阻碍。


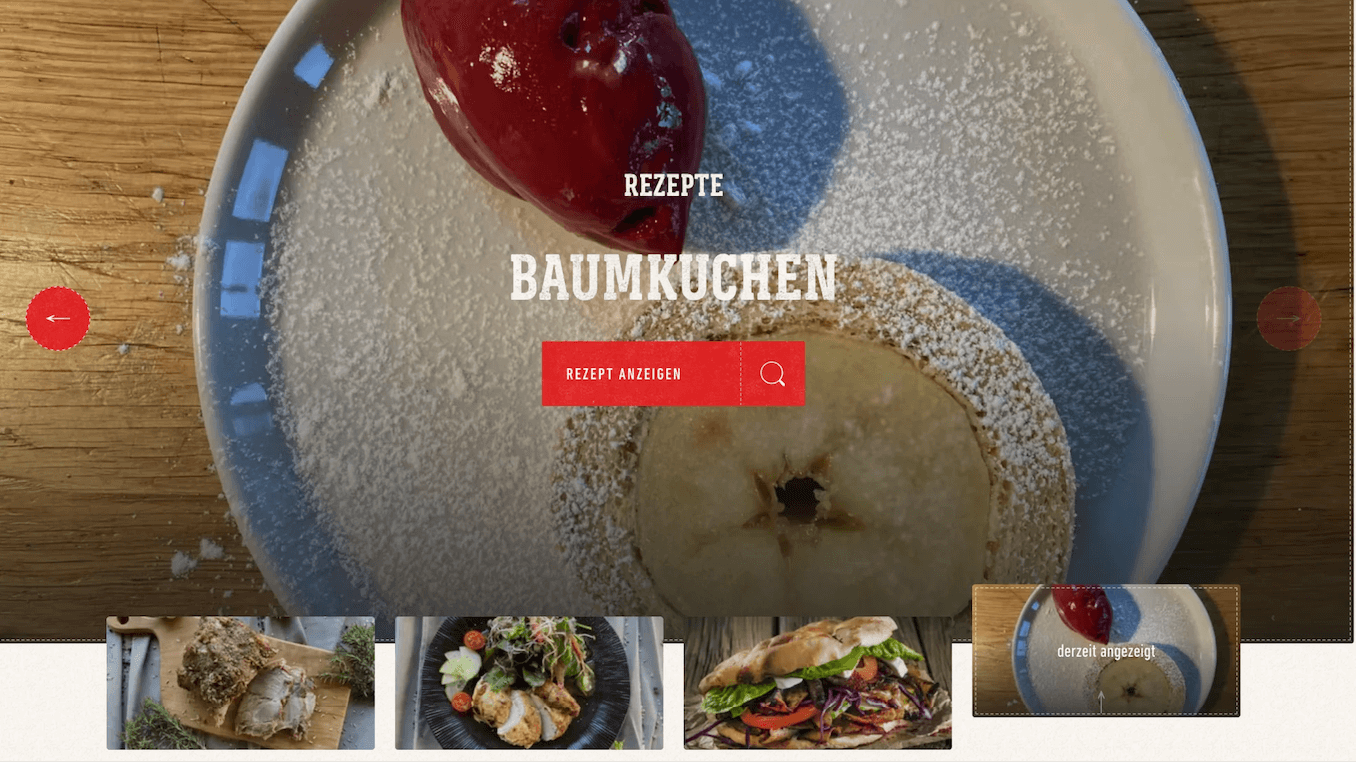
如以下网站去除进度定位的方式,通过缩略图预览来告知用户下一个banner的内容,空白区域也可以添加缩略图引导介绍等关键信息,帮助用户提前预知在体验上相对较好。

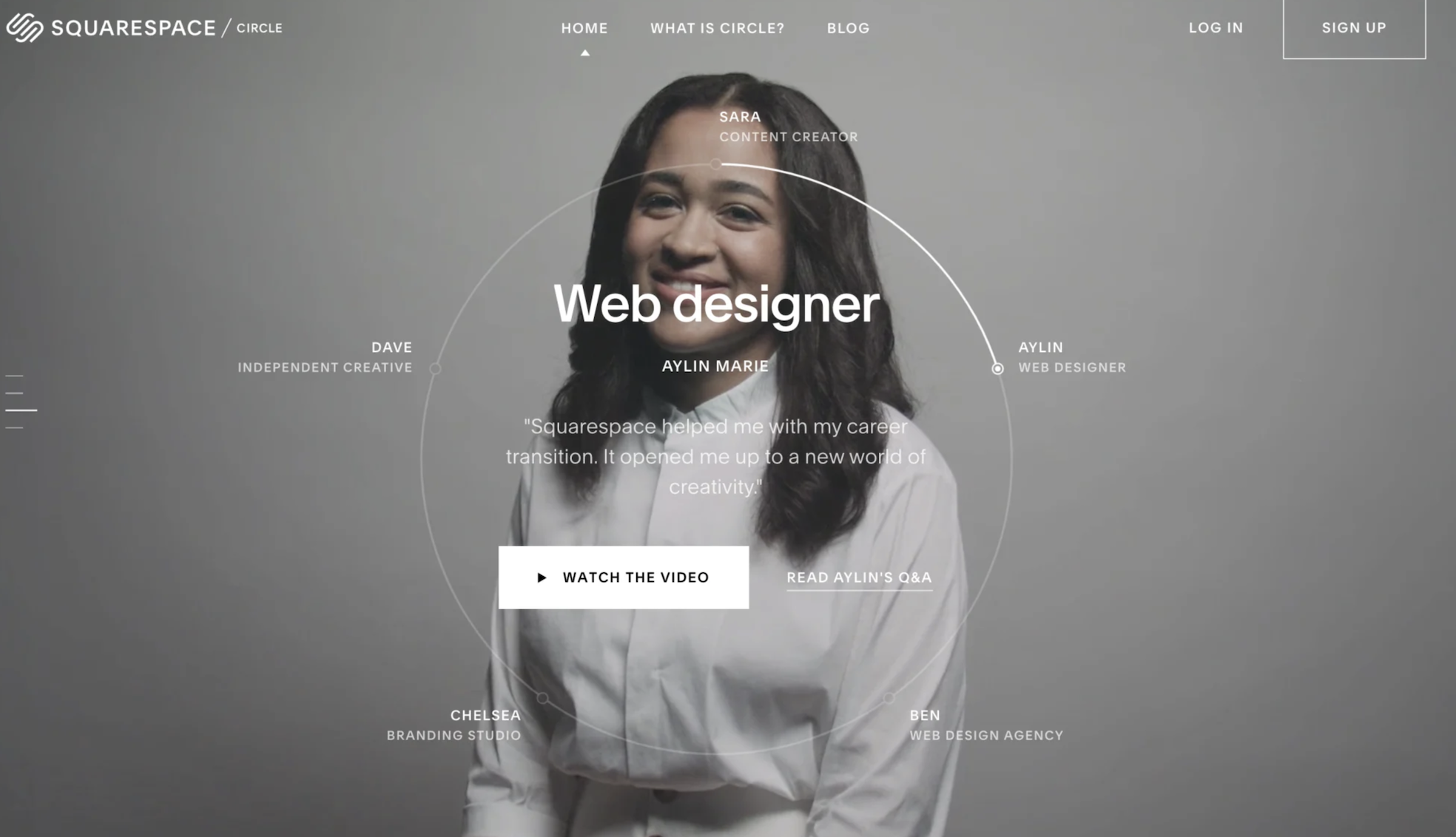
以下国外某网站在进度定位的设计上采用了标签文案方式进行设计,能够帮助用户更加全局的了解banner内容

定位主要是用来指示当前轮播的进度,像上图中讲的便于用户更加全局的观看banner的张数和当前进度。
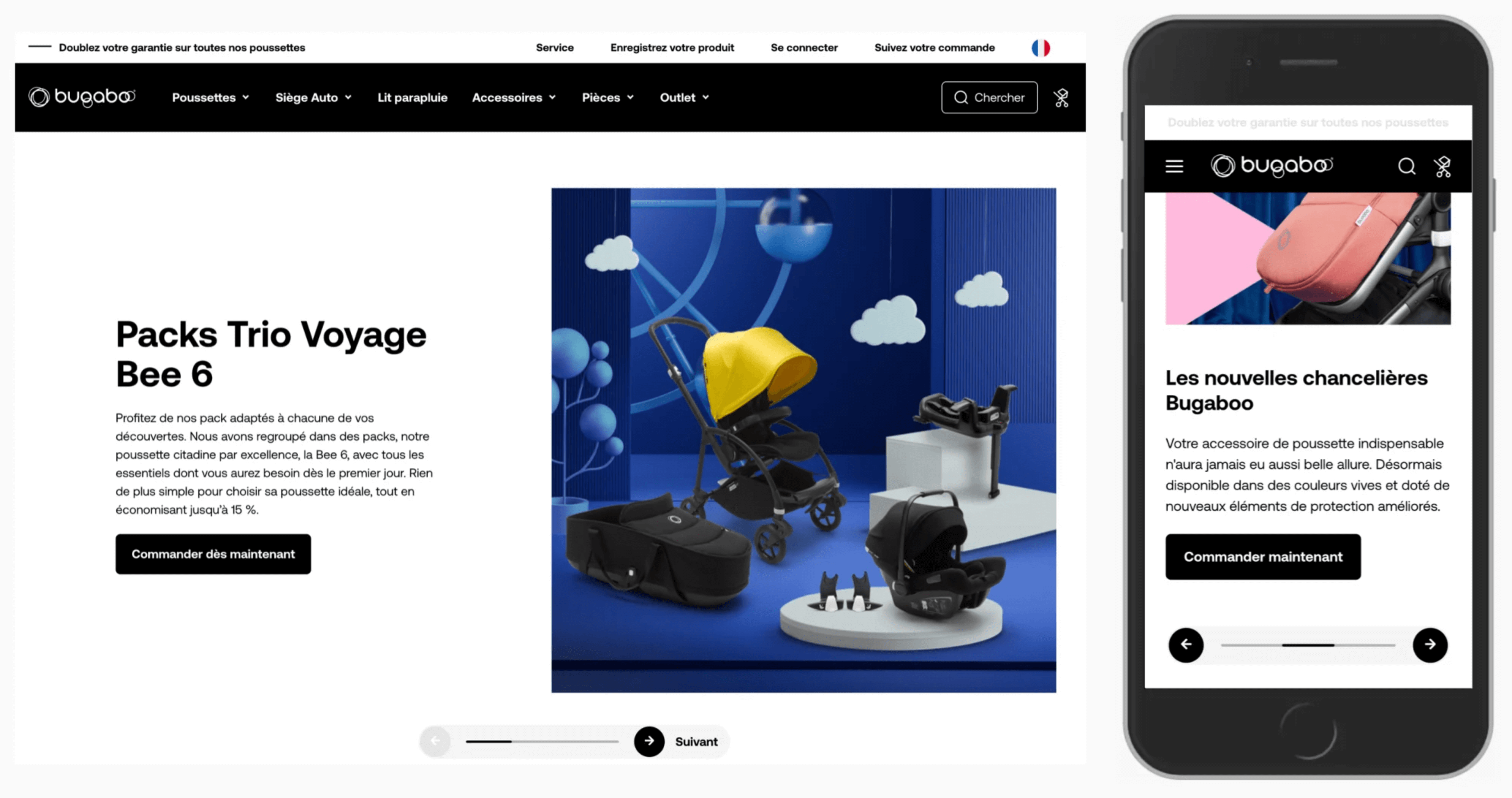
以下网站的设计中则把定位与进度相结合,进度条展示该banner预计多久会切换下一张,对于自动切换的产品轮播这个更直观的进度展示体验上相对较好。

以下是某个国外网站,不管是pc还是移动端都在轮播底部添加了水平条,告知用户当前位置

随着市场上产品同质化严重,产品的竞争力也更依赖体验,在下图中的数据可视化的网站上,在进度条上就利用了产品的特性以饼状图的形式进行展示。

在刚才上面举的例子中很多优秀的网站在设计上都很有创新性,但是需要注意一个点,在轮播中不只有自动播放,还需要考虑用户手动切换,因为在实际用户浏览中可能会对产品的播放时间达不到预期,此时则会使用手动切换,除去可点击的进度点,还需要上一张和下一张的入口切换。

在此基础上需要注意,在处于最后一张banner时,下一张切换还能不能点击,第一张时上一张切换还能不能切换,这个取决于产品特性和轮播张数,如果轮播张数过小的话则需要进行循环播放,如果过多的页数则第一步和最后一步不可点击。

上一张和下一张的距离远近取决于banner的大小,如果轮播banner占比较大时则需要考虑用户的操作时长,距离越短时间越快,为了避免用户操作失误在相对较近的切换按钮则需要在视觉上做的比较突出,便于用户寻找。

如果banner占比在首屏中占比较少的情况下则需要让切换按钮的间距拉大,保持视觉平衡,因为小区域banner用户能够更加全局的观看,在使用上不会犹豫。

反观移动端在轮播中除了展示banner进度外很少展示切换按钮,移动端更加依赖手势交互。

当轮播banner过多时利用标签进行分类,用户通过点击标签进行查看相关的轮播组合。
此方式更适合一些电商平台、新闻网站这种内容过多的产品

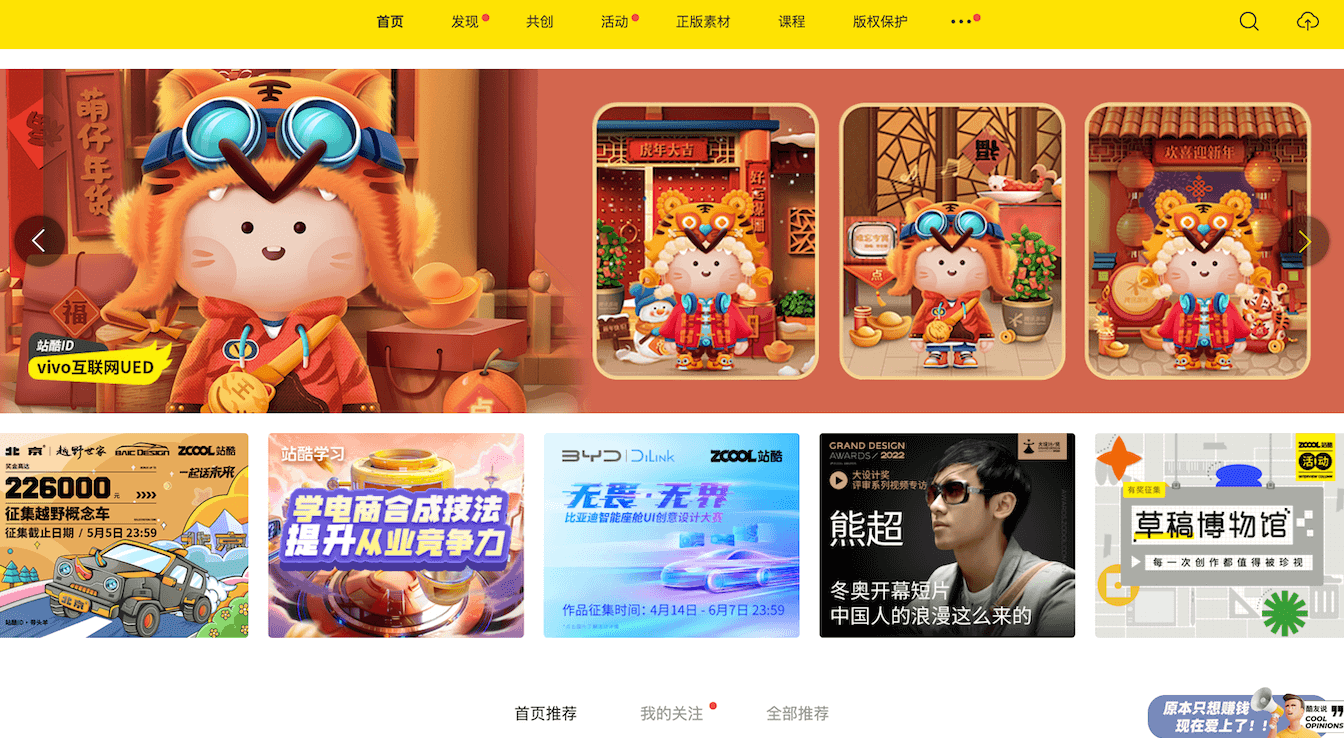
如下图国外社交媒体网站则使用了标签进行分类,此处提一句轮播不仅限于首屏banner。他的用处可落地在各个场景。

在banner首屏中,显示的内容越多,越能激发用户进行点击,像上面讲过的农业产品网站就使用下一张预览图的形式进行展示,当然不仅局限于这种形式,如下图中的餐饮网站把所有的轮播banner展示给用户观看。

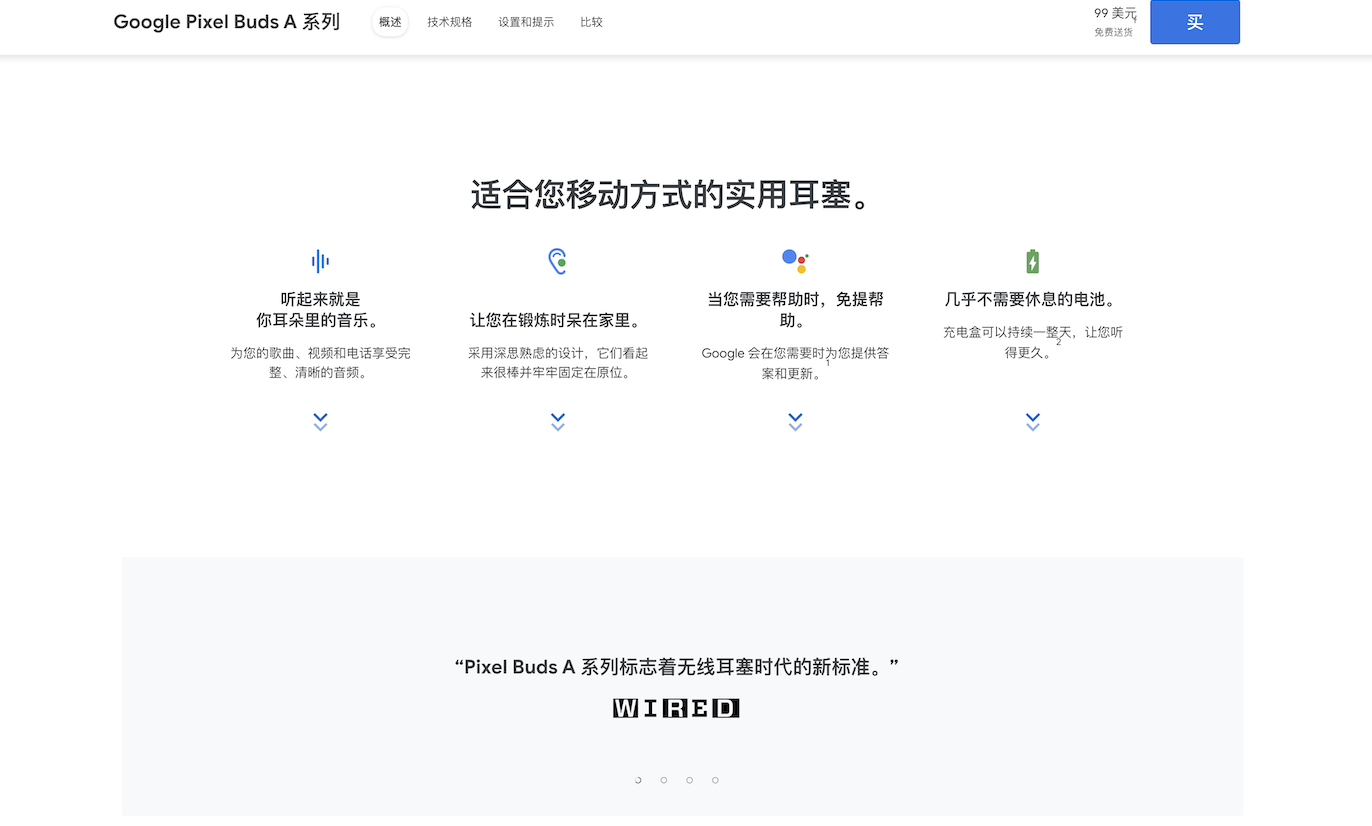
相对于缩放图,图标展示效果上也较好,空间占用更少,使用这种方式需要谨慎,对图标的识别性要求较高,我印象中能够使用的这种方法的网站是苹果官网,让产品抽象化展示。

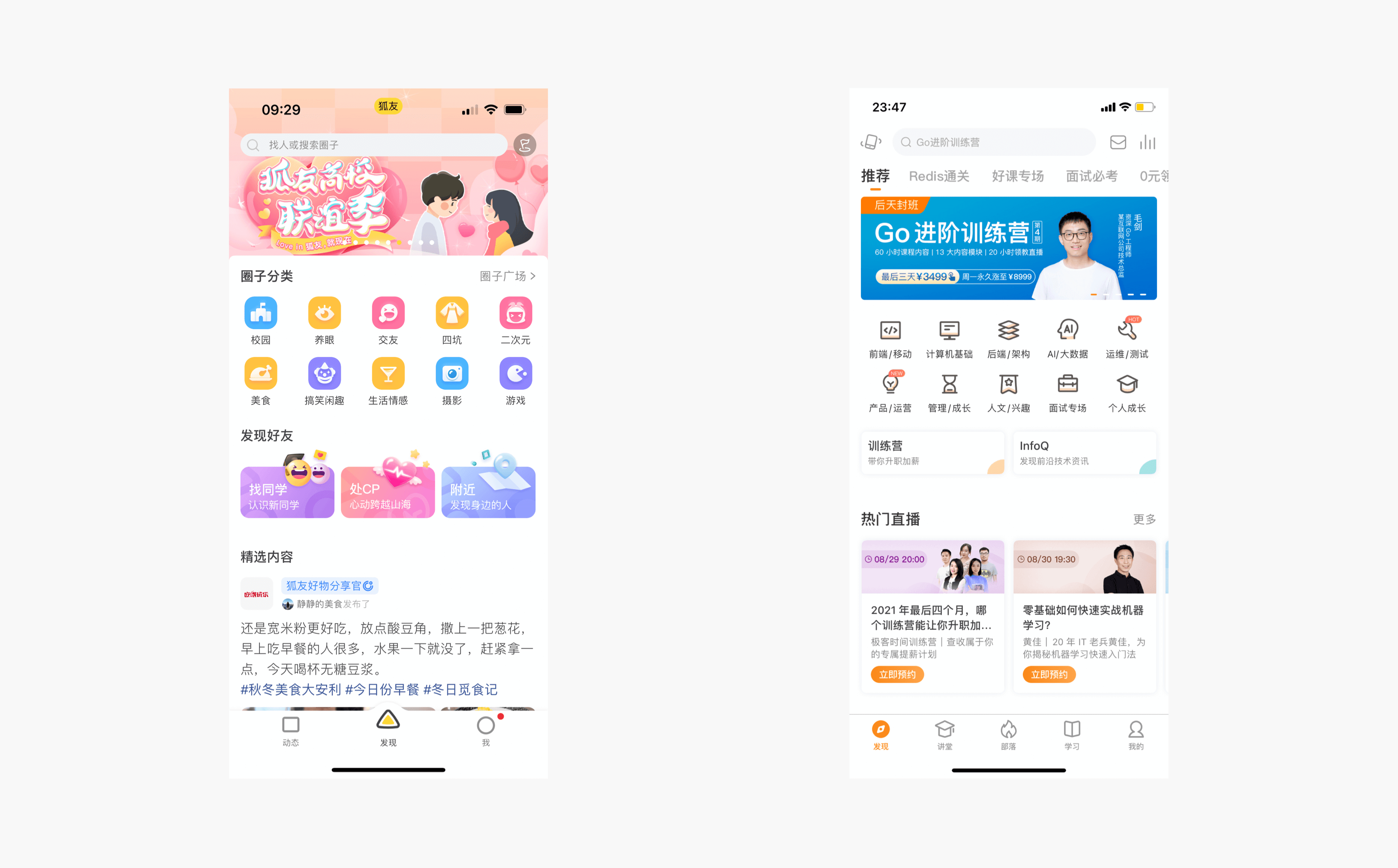
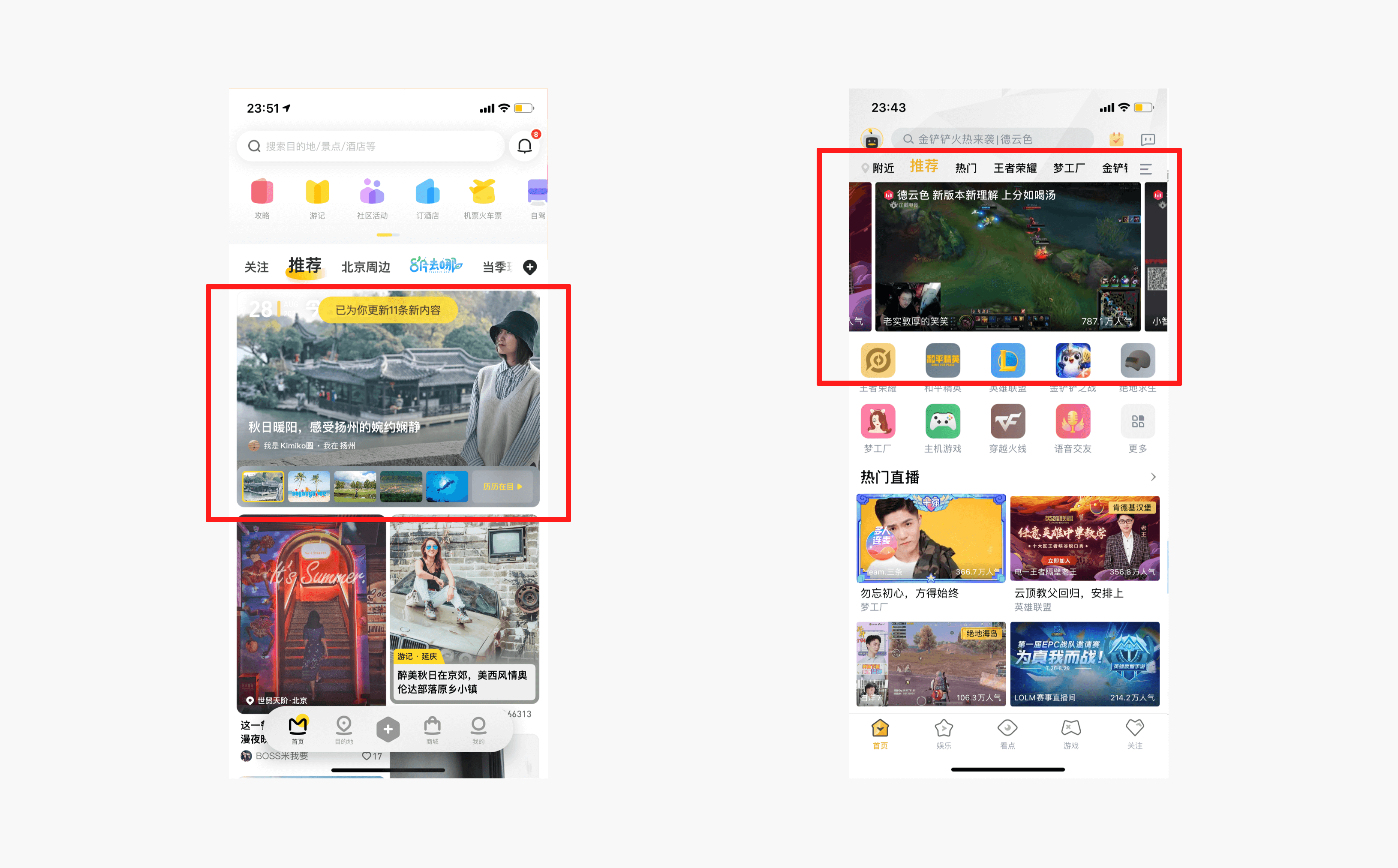
在移动端也存在这种设计手法,但是基于分辨率原因移动端的缩略图展示过少,最常见的如下图中的马蜂窝和企鹅电竞。

轮播最大的缺陷则是像刚开始讲的用户会默认为广告,对此可以使用个性化设计突破用户心理障碍,使轮播banner更具备亲和力。
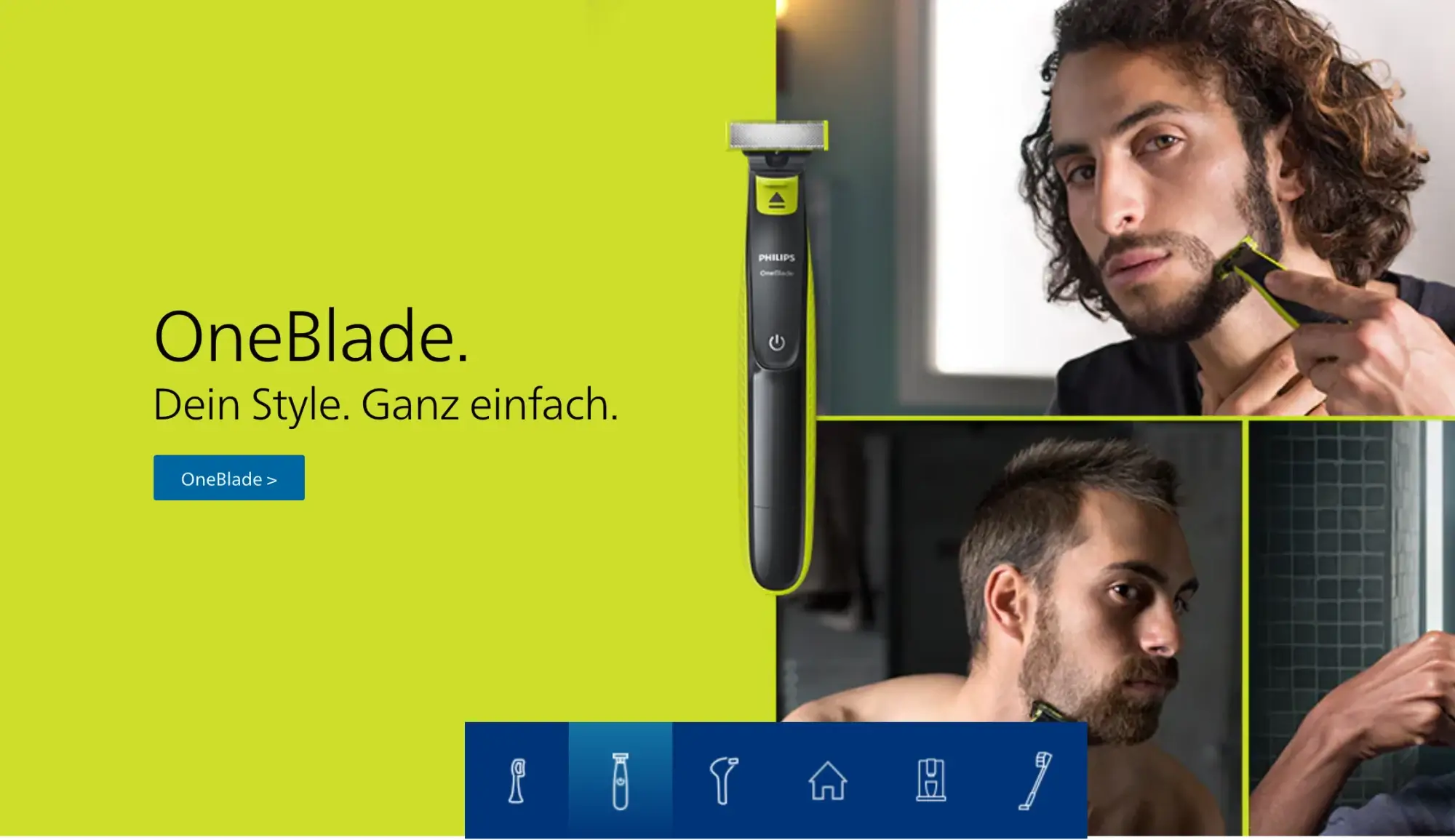
如下图中的数码科技网站,利用产品与背景的结合营造出一种功能性的展示。

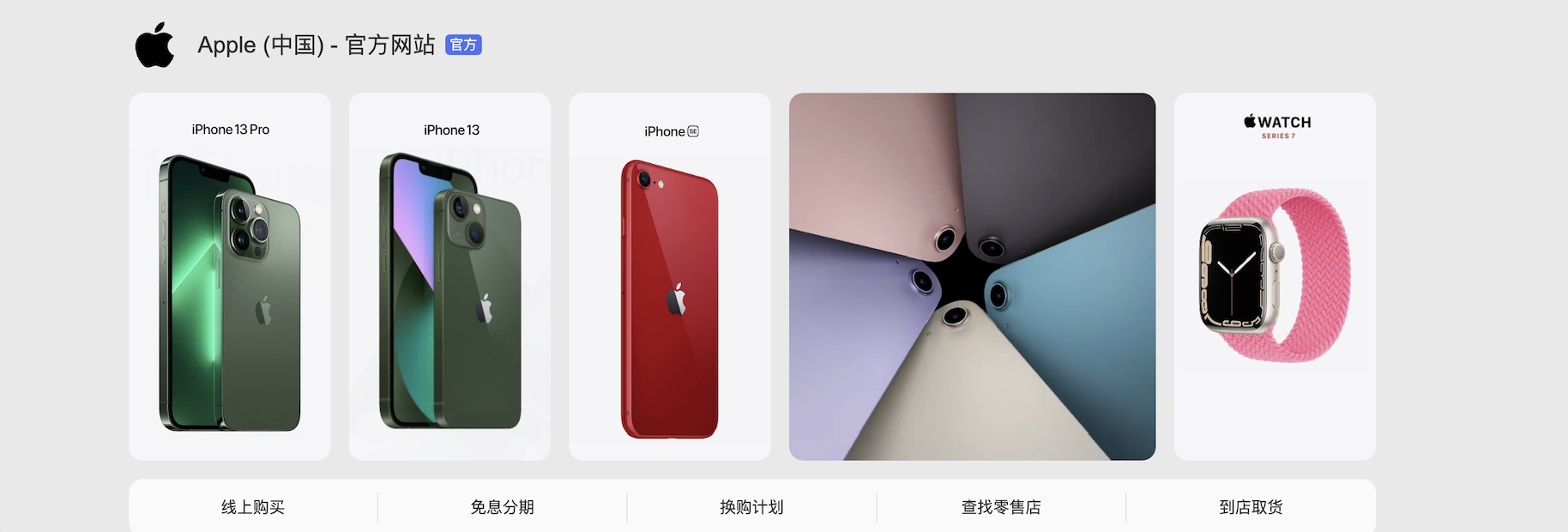
再例如下图中苹果官网入口,结合百度的定制化功能在大搜中进行个性化处理,把常规的banner轮播以功能卡片形式进行展示,同时卡片承载产品动画引导用户进行点击。

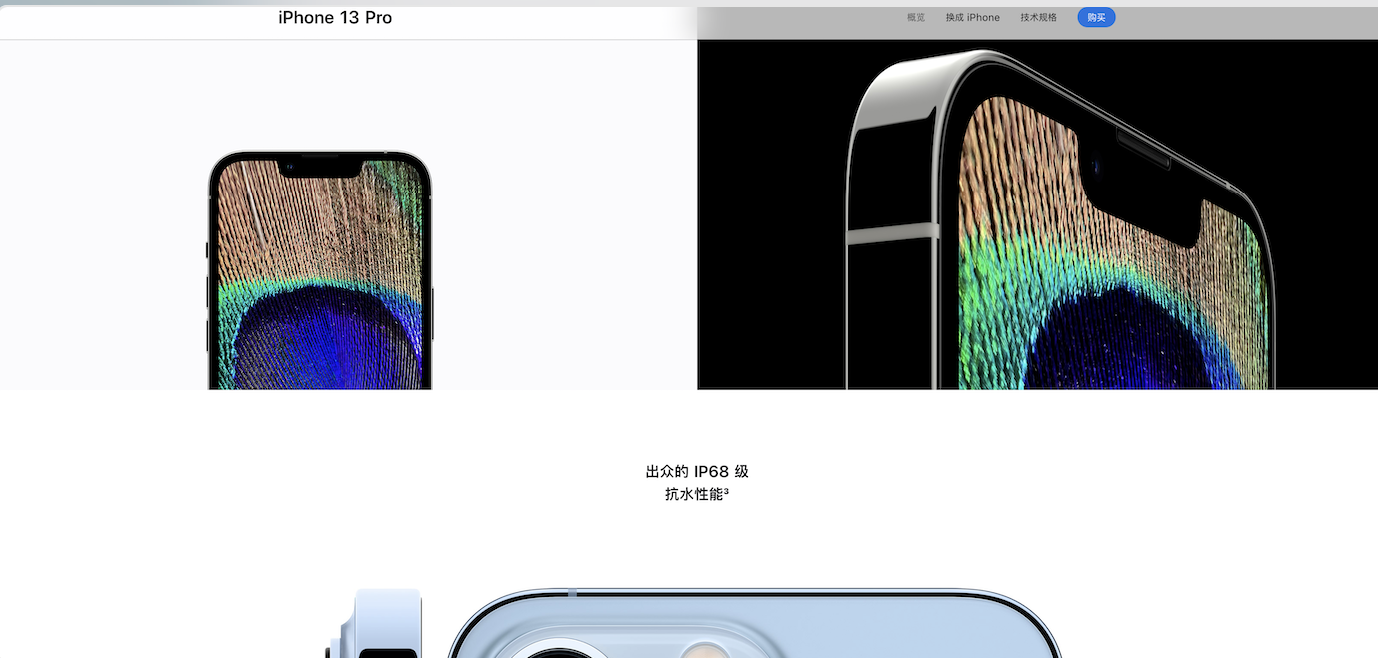
苹果官网进入后随意点击产品介绍页后会发现,苹果把轮播结合鼠标滚轮营造沉浸式观看,每个屏效内都展示产品一个功能特点,打破传统banner的展现形式。

自动播放的轮播会根据用户的耐心和用户的诉求进行调整优先级,如我们平常使用产品时会忽略banner广告,我们会更加关注移动中的东西,特别是在移动端上通常是banner进行轮播时才会关注。
谷歌设计团队曾对banner轮播的时间进行测试,测试结果得出5s-7s的轮播时间最佳,在这个时间内用户有足够的时间对轮播banner上的产品内容进行了解。
如下图谷歌商店的轮播时间设定在6s。

同时还需要注意,在自动播放的过程中如果用户鼠标hover上去后,则需要判定播放暂定,避免用户错过感兴趣的内容。
本文从轮播的样式、特性、用户对轮播的认知等多方面的介绍,在实际产品中轮播有很多可用性上的问题存在,我们在设计中则需要根据自己产品的特性、用户群体特点等多维度去思考适合什么样的轮播形式。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前两篇,探讨了个人对交互设计价值观的理解,以及其对从业者和用户的价值。
这一篇,我们就来探讨一下,如何做到之前提到的 4 点价值观。
先从“周到“开始。
仅为一家之言。欢迎留言交流,说出你的看法。
本着严谨的态度,先捋一捋概念。
常言道,金杯银杯,不如百姓口碑。
同理,周不周到,最终还是用户说了算。那用户是怎么评判的呢?通常是凭主观感受。
拿上篇文章中网易号文章编辑页面的例子来说,因为“保存”和“存草稿”功能做的不够好,所以给笔者留下了不够周到的印象。
翻译过来,就是,一些体验细节,影响了用户的印象。
《设计师要懂心理学》这本书中有条原则,叫“整体认知主要依靠周边视觉而非中央视觉”。
讲的是视觉和 UI 层面的用户认知。就是说,用户会关注并不显眼的边边角角的设计,而且这些边边角角的设计会影响用户对整体设计的认知和印象。
举个例子。假如说,微博信息流页面的扫一扫图标,在风格、大小等方面和其它图标不统一,就会给用户留下比较糟糕的印象,用户很可能会觉得微博的设计不够专业。
这些是 UI 设计层面的。在交互设计层面,也是类似的道理:体验细节会影响用户的认知。
总的来说,至少在常用的交互细节上,不要给用户留下负面印象,也不要让用户产生负面情绪,避免所有的不周到,才算是周到。

个人觉得,最关键的地方,是满足好小需求。

啥是小需求?
个人观点,笼统的讲, 小需求是一种共性需求, 主要是一些体验细节。比如信息的分类与展示、衔接不同页面的各种弹窗与提示、对各种状态的提示、对各种情况的到位解释,等等。
有小需求,就有大需求。
所谓大需求,更多是一种个性需求, 不同的产品,会有不同的大需求。比如短视频产品,它的大需求会包含视频的拍摄、上传、播放等;资讯类产品,它的大需求则包含文章的撰写、编辑、发布、查看等。

工作经历,笔者见过一些交互设计不够周到的产品。它们的共同特点就是: 大需求基本上得到了很好的满足,小需求没有得到很好的满足。
这一大段,就围绕如何更好的满足小需求来展开。主要建议如下。

笔者有个客户,是从事教育行业的,之前并没有接触过互联网行业的产品与设计工作。
这位客户找到笔者的时候,是想要设计一款小程序的界面。当时客户非常自豪的对笔者说,这个(原型)是我用墨刀画的,现学现做。
说起墨刀,本人也用过。和 Axure 相比,确实好用太多,在简洁性和智能性方面,感觉和 Sketch 有异曲同工之处。
关于墨刀如何好用,网上已经有太多溢美之词。笔者就结合自己的使用经历,简单总结一下:
1 好用,上手快。零基础,只要会操作常用办公软件,简单学一下就能上手
4 能查看页面之间的跳转逻辑。借助工作流功能,可实现这一点
以上主要是墨刀自身的优点。结合本段主题,我们再探讨一下,对于日常工作,墨刀这把利器有哪些优势。
1.1 可以把更多精力花在创作上
当我们不会用一款工具时,通常会有一些挫败感。如果必须要用,接着很可能就会有一点焦灼了。
而墨刀,基本上不会让我们体会到这些感觉。
我们也不用花无谓的时间去学习一些艰难的高深的技法,而是可以把更多的时间花在“创作”这件事上。
1.2 可以更好的去满足小需求
部分公司,可能面临如下情况。
公司没有专门的交互设计师,产品的原型由产品经理来画。产品经理本身还兼任项目经理。
如果项目又特别赶,客观上,产品经理确实没有太多时间去关注交互的体验细节。
主观上,如果产品经理对这些交互细节的兴趣或重视程度不足、同时产品经理上面的决策层也不去抓这些体验细节,最终的结果,就是产品的原型上可能会丢失很多体验细节。
笔者就有类似的经历。
一款 App,产品经理用 Axure 画的原型。评审或宣讲需求的时候,大家都是在电脑或会议室大屏幕上来看这个原型,同时所有人最先关注的是大需求。
理解完大需求,会有部分同学就大需求提出自己的看法或建议。最后,才会有部分同学就小需求指出不足并提出建议。
受限于职责、时间等各种因素,大家也不可能针对小需求提出太多建议。结果就是,仍然会有相当数量的小需求被遗漏,或者没有被很好的满足。
墨刀有两个功能,可以较好的规避这些问题。一个是工作流功能,一个是手机端预览功能。
工作流功能,类似流程图,即把所有页面以合乎逻辑的方式链接起来。客观上,会促使我们画出所有包含小需求的页面,包括弹窗、状态提示等。
支持多人的手机端预览功能,使得我们在手机上,可以通过点击等方式来模拟体验这款 App。这样的环境下,我们会更容易理解大需求,也更容易发现小需求存在的问题。
所以,个人的建议,就是用墨刀来画原型,同时把工作流和多人手机端预览(针对 App、小程序)这两项,作为硬性标准。
一款产品,在体验或使用时,非常容易发现问题。
因为这时候,我们可以松弛下来,把自己切换成普通用户。忘掉所有费脑子的需求和设计原理,只依赖经验和直觉来用这款产品。我们的主观感受,会告诉我们,这款产品的交互,到底周不周到。
据陆树燊的《微信团队的实验室文化》一文显示,张小龙评审微信的功能,不看原型图,不看设计稿,也不看 Demo,而是体验前后台代码开发好后的产品。这就意味着,如果一个功能在给到用户前有 N 个方案,就会有 N 个方案对应的前后台代码。
一定程度上,微信团队就是通过这种在正式发布前反复试错、不断打磨的方式,最终给用户提供了优秀的交互体验。
估计,绝大部分团队和公司,都做不到微信这样,开发 N 个版本,并去一一体验和比较这 N 个版本。
无法体验已经开发好的 N 个版本。但是,在真实的设备上体验 N 个原型,我们还是可以做到的。
原型虽然没有开发好的产品那么顺畅和流畅,但是,如果用墨刀在手机端体验一款加了链接和动效的 App 原型,一样可以发现很多问题。
不过,根据经历和观察,笔者发现,我们人类,是不喜欢体验原型的。
想一想,平常工作中,我们可能会乐此不疲的去体验开发好的测试版产品。但对于原型,大部分时候,都是匆匆忙忙就过掉了。
个人有个猜测,就好像人类喜欢逗猫遛狗、却不太喜欢逗桌子上的模型猫和模型狗一样,我们人类是不太愿意花费太多时间和精力去和原型这种“假产品”互动的。
所以,某种程度上,体验原型,是一种反人性的行为。
但却是一种非常经济和高效的方法。
因为首先,大部分时候,我们都是先选中一个原型方案,然后去设计、去开发;其次,等到开发好进入测试环节,这时候,原型往往就成了测试的标准,依靠测试来优化原型是不现实的。
所以,结合现状,综合来看,小需求能不能得到很好的满足,很大程度上还是要依靠原型。
也就是说,很有必要对原型进行优化。具体方法,就是在真实的设备上体验原型、反复体验、多人体验,并进行相应优化。
如前所述,用利器来创作原型,反复在原型里体验产品,这些强调的是内部力量,即自身的努力。
下面,再谈一谈外部力量,即外界海量的知识与经验。
说起外界知识,除了直接参考其他产品的设计以外,大家参考最多的,可能就是《iOS Human Interface Guidelines》和《Material Design》这些设计规范了。
根据笔者的实际经验,这两个来自苹果和谷歌的设计规范,很多时候,我们都是拿它们当字典用。即哪一点不会或不太确定的时候,去翻一翻查一查。
虽然这俩规范很优秀,但是却很难被我们“物尽其用”,因为它们的知识体系过于庞大,有点像一本字典。拿着“字典”里的每一条原则去检验我们的交互设计,这是很难做到的。
但是有一个设计规范,去非常适合拿来检验我们的交互设计,那就是尼尔森十大可用性原则。
太详细的就不赘述了,这里我们再简单回顾下这十条原则。
1) 状态可见
用户时刻清楚,正在发生什么
2) 环境贴切
营造一个用户熟悉的环境,比如语言、词语、图标等
3) 用户可控
控制权交给用户,并且多数时候,考虑支持撤销重做
4) 一致性
方方面面的统一,比如文案、视觉、操作等
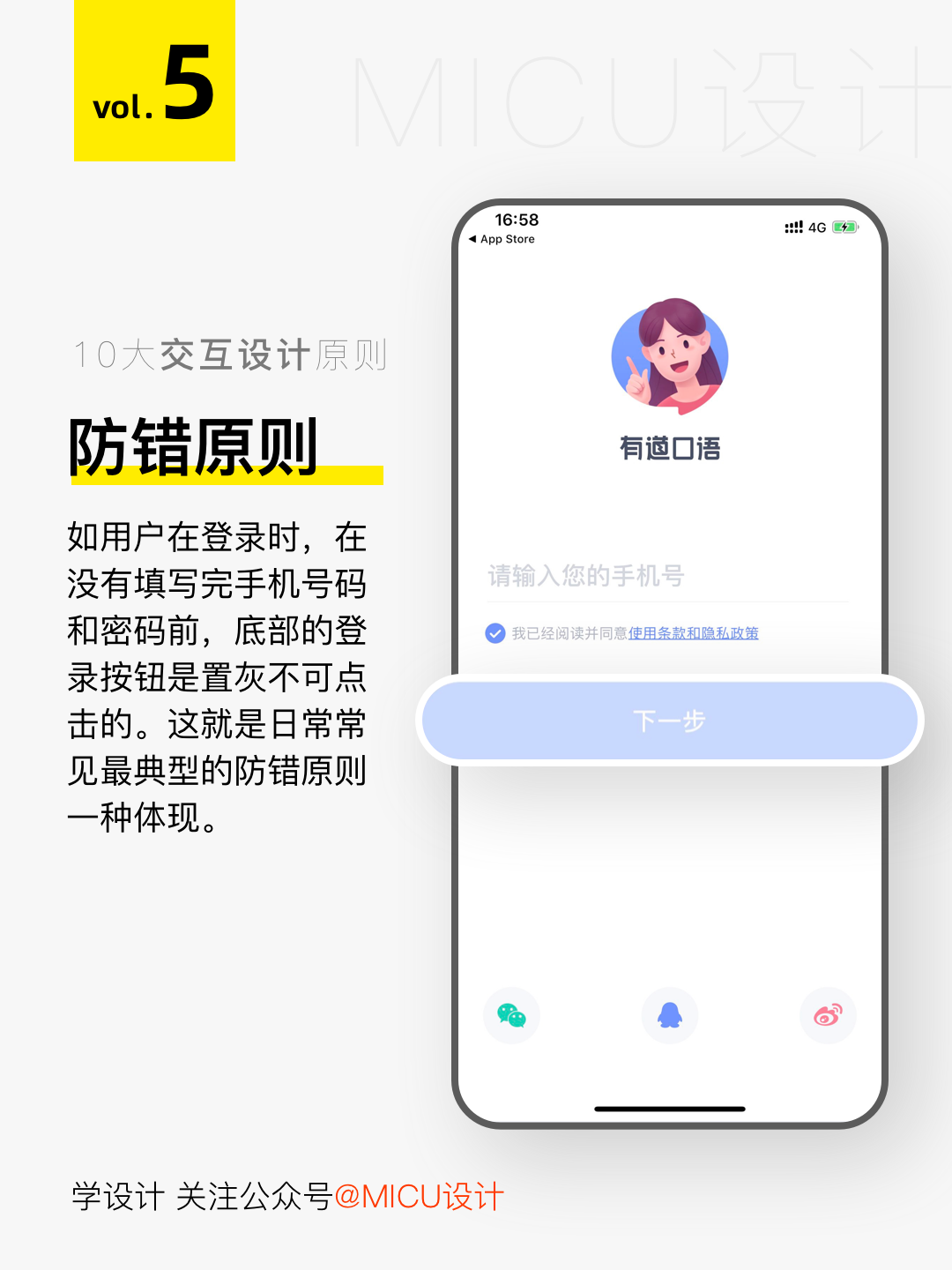
5) 防错
尽最大可能,帮助用户,避免用户犯错
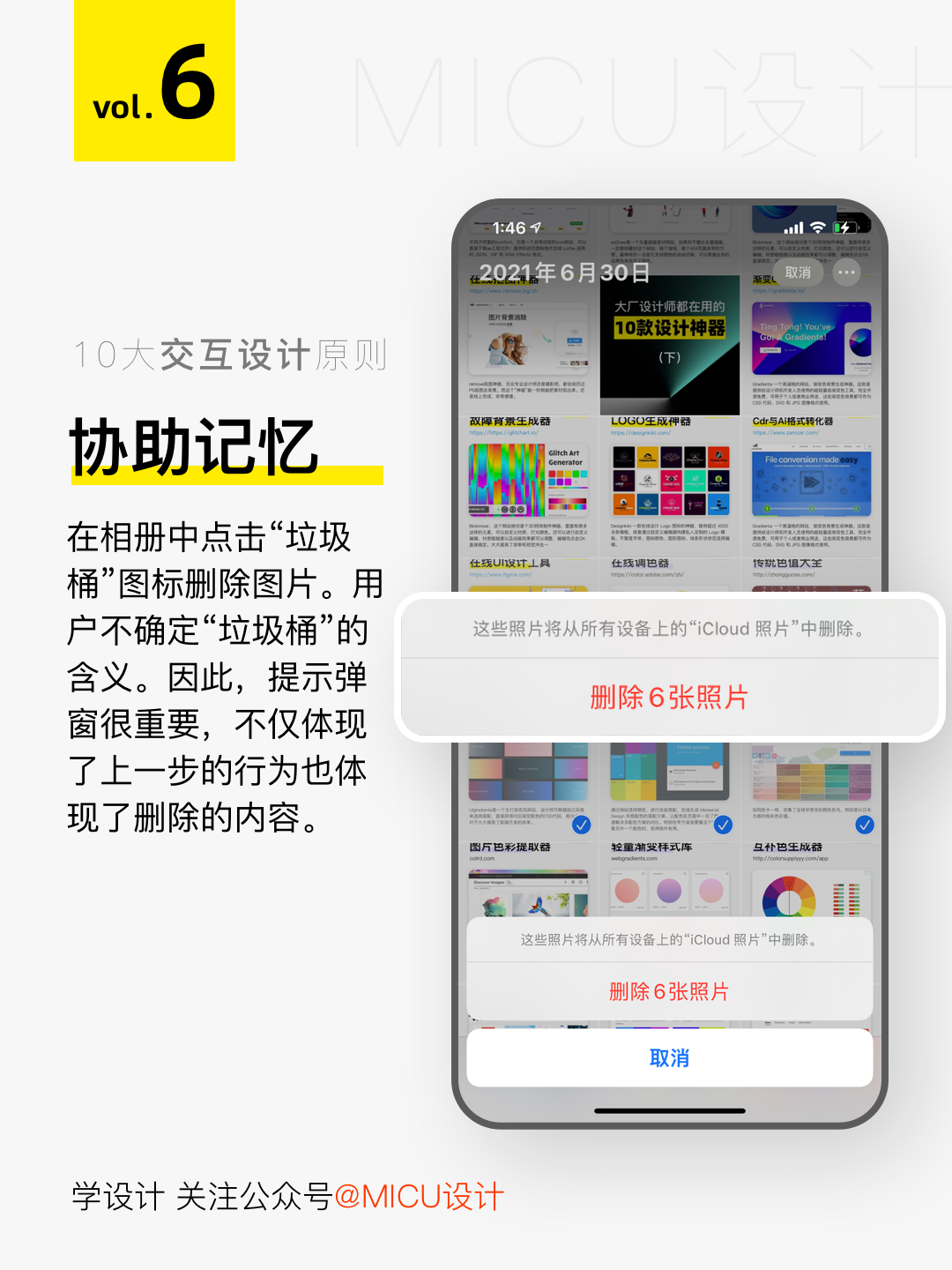
6) 易取:识别比记忆好
通过把组件、按钮等元素可见化,降低用户记忆负担
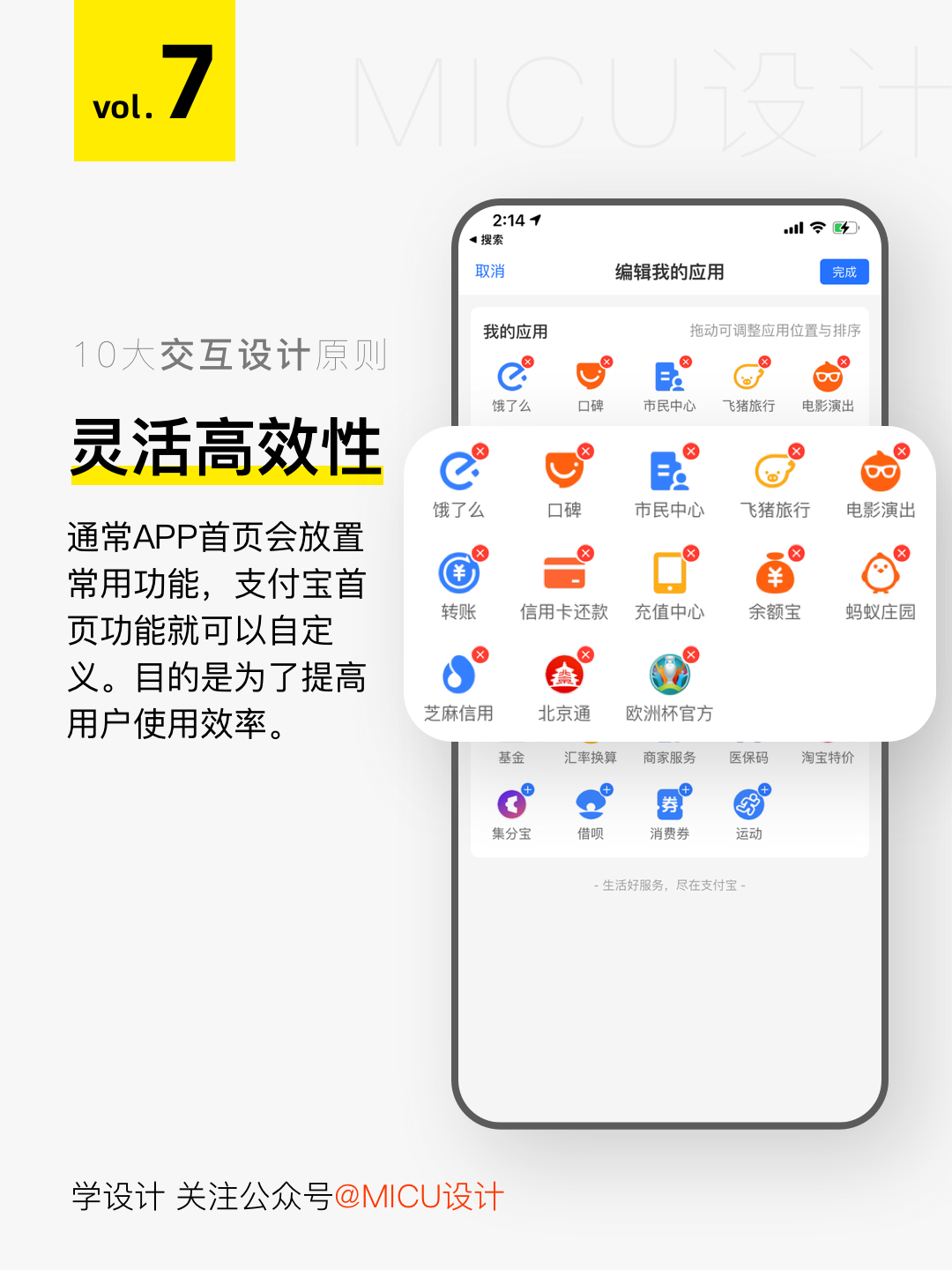
7) 灵活高效
优先考虑人数最多的中级用户,同时兼顾高级和初级用户
8) 易扫:优美且简约
阅读体验要好,扫视体验也要好;保持简约和美观
9) 容错
帮助用户识别、诊断,并从错误中恢复
10) 人性化帮助
日常的使用最好脱离帮助文档,但有必要提供帮助文档

个人非常建议,在日常工作中,把尼尔森十大可用性原则作为一把标尺,来时时刻刻检验我们的交互设计。
交互设计,在涉及体验细节的小需求上,避免所有的不周到,方才是周到。
用利器创作原型,要包含流程图;多体验原型或产品,以体验结果为准、而非讨论结果为准;参考优秀的设计规范,用尼尔森十大可用性原则来检验原型。
以上三点,可以帮助我们做到交互设计的周到。
其中,个人认为,最为核心的是第二点:多体验原型或产品,直到自己觉得周到为止。
因为,正如电影《霸王别姬》的一句台词所说:人,得自个儿成全自个儿。
最近有同学问老王,UI设计师是不是需要交互设计能力?
当然需要,不懂交互的UI不是好UI~
首先UI设计不仅仅需要把功能需求可视化,还需要注重用户体验。所谓用户体验,其实就是用户与页面的交互。而在交互设计中有很多的方法和理论,如格式塔心理学、尼尔森可用性原则、7+2法制、3次点击法制、功能可见性原则、菲茨定律等。他们大多的方法也是共同的。
所以呢,今天老王来说说交互设计用的最多的原则——尼尔森十大可用性原则。
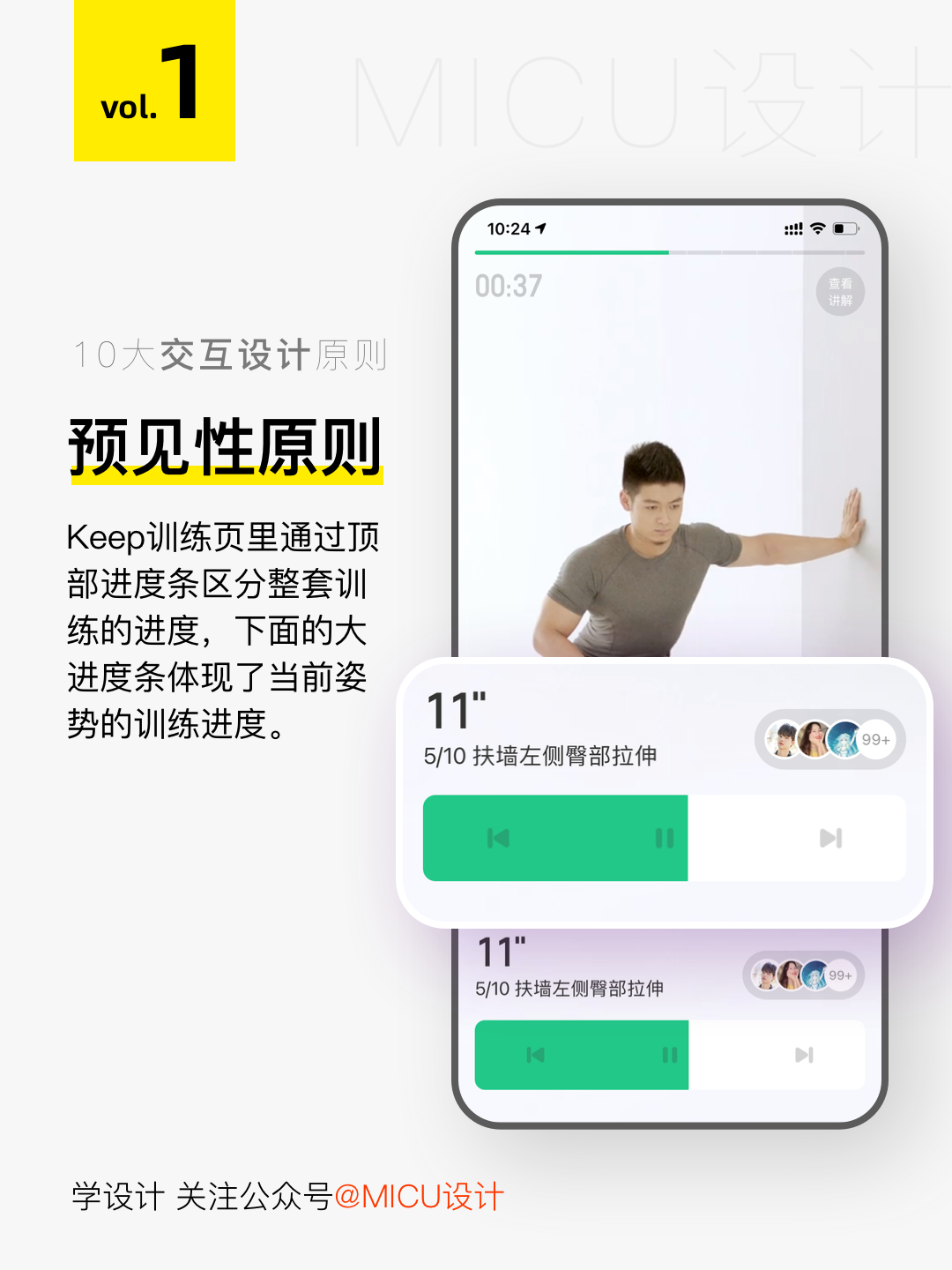
很多情况用户是不知道当前状态的,所以在适当的时间内做出反馈很重要。不仅能让用户知道情况,还能防止用户发生错误操作。常见反馈有刷新提示、新页面加载提示、支付提示、下载提示。除了结果反馈提示外,对于进程中的页面会用进度条进行表现。

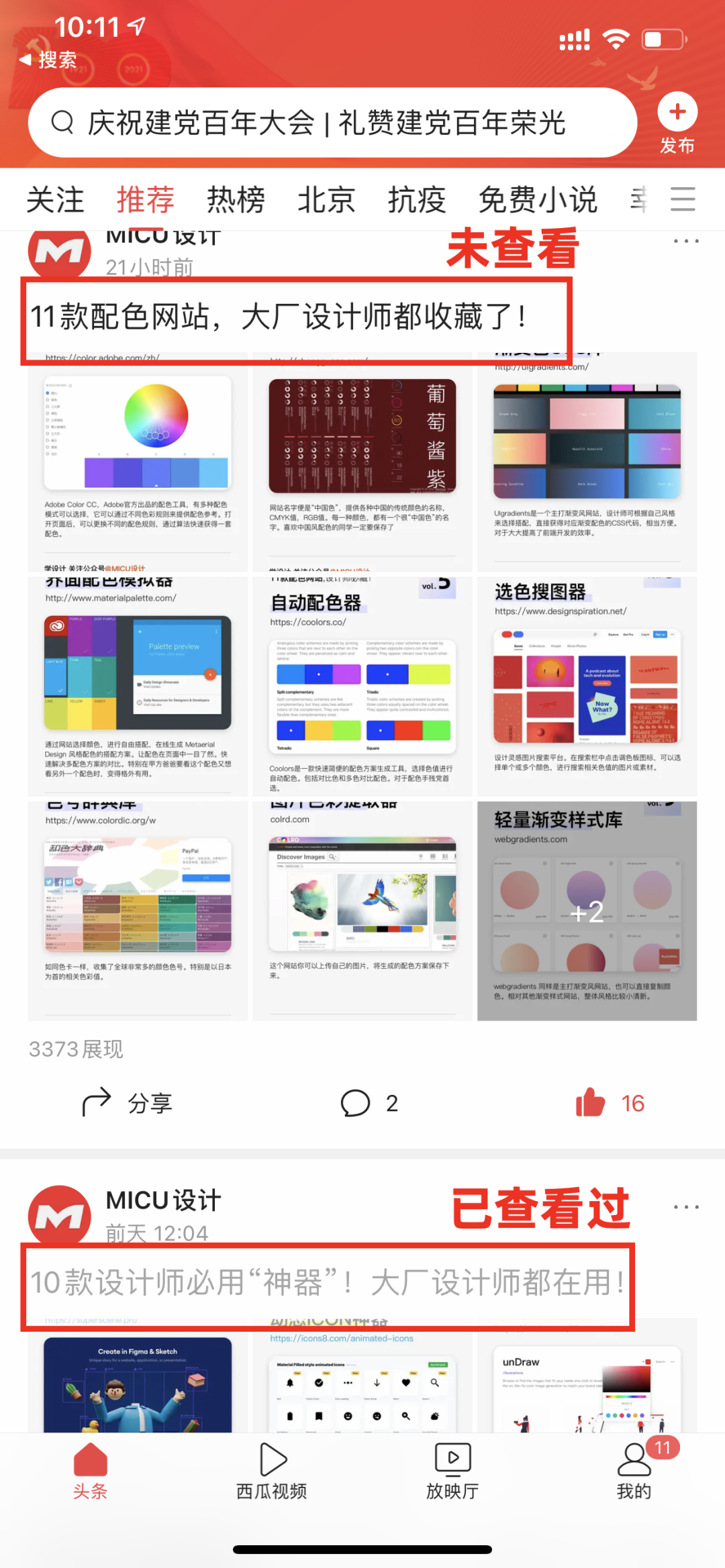
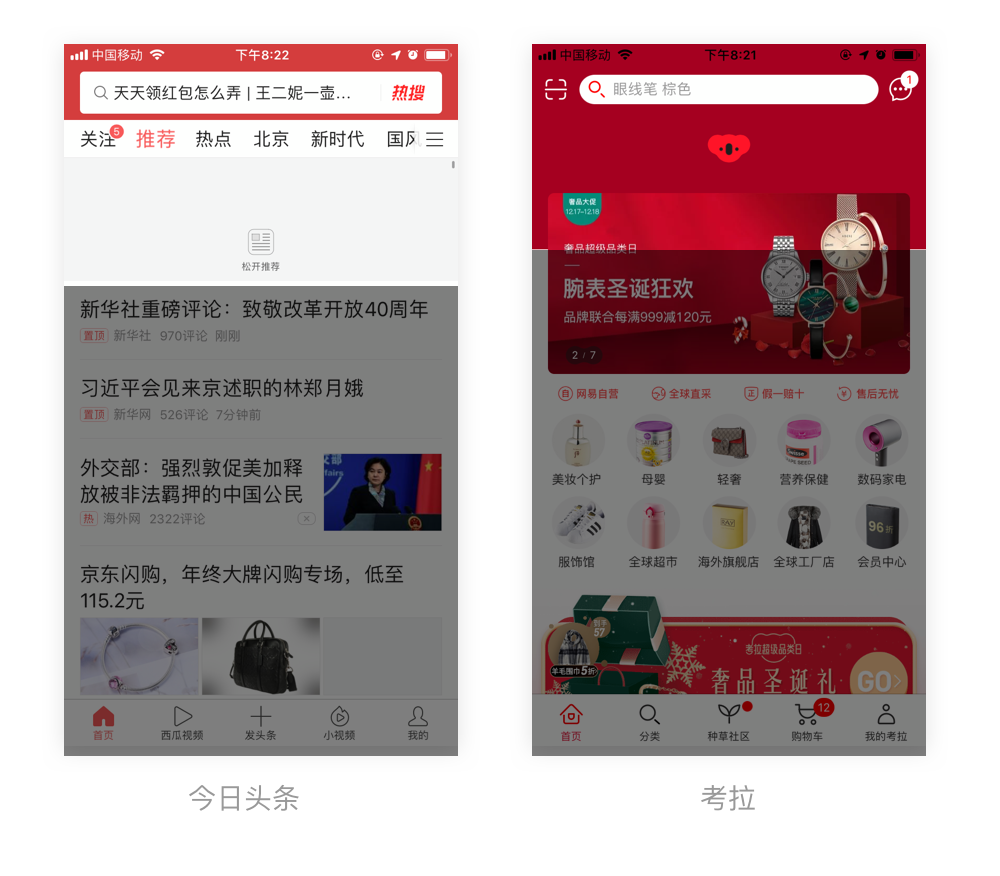
今日头条APP首页中,看过的文章标题变为了灰色、而没读过的文章标题依旧保留了黑色字体。

简单来说就是让软件看起来跟符合真实世界,还原现实认知。通过直观的视觉快速传达给用户。

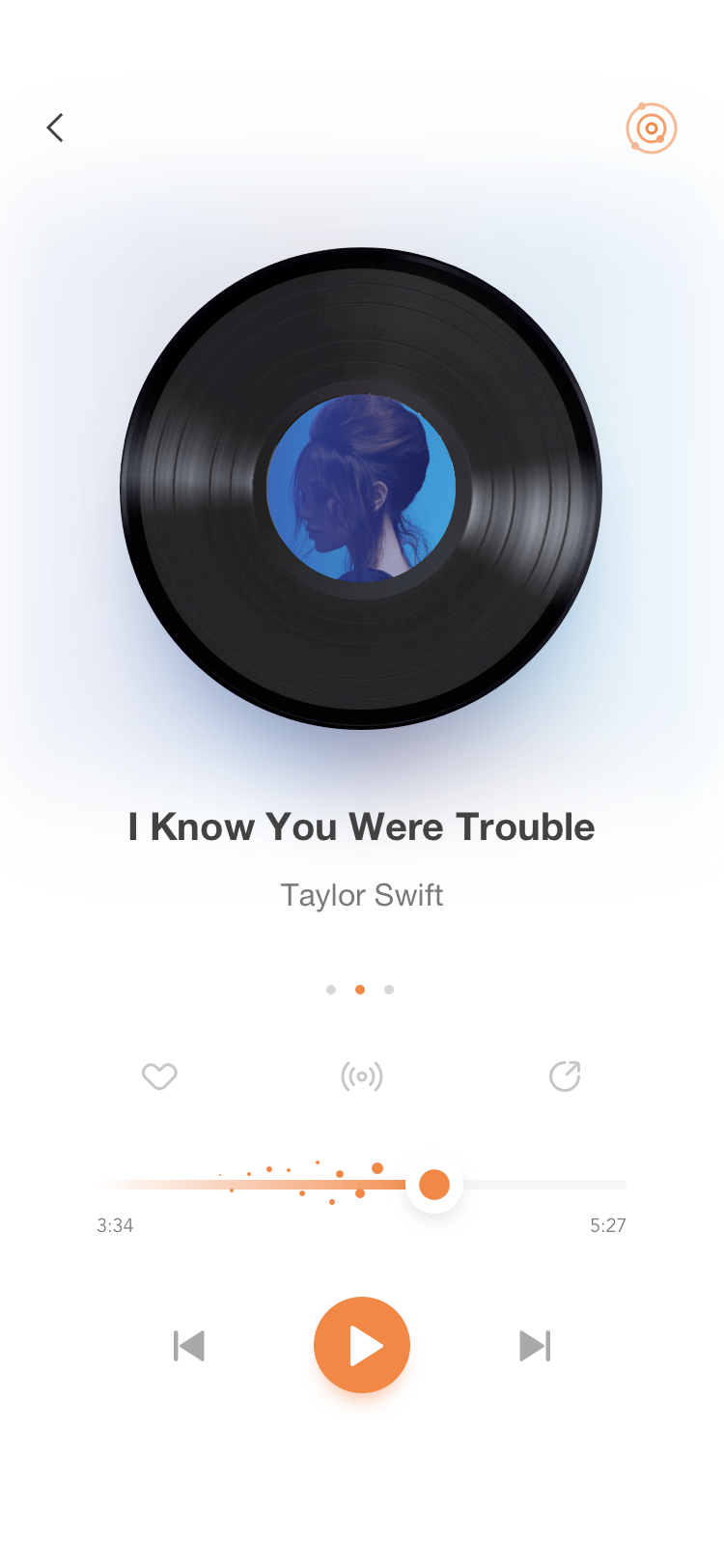
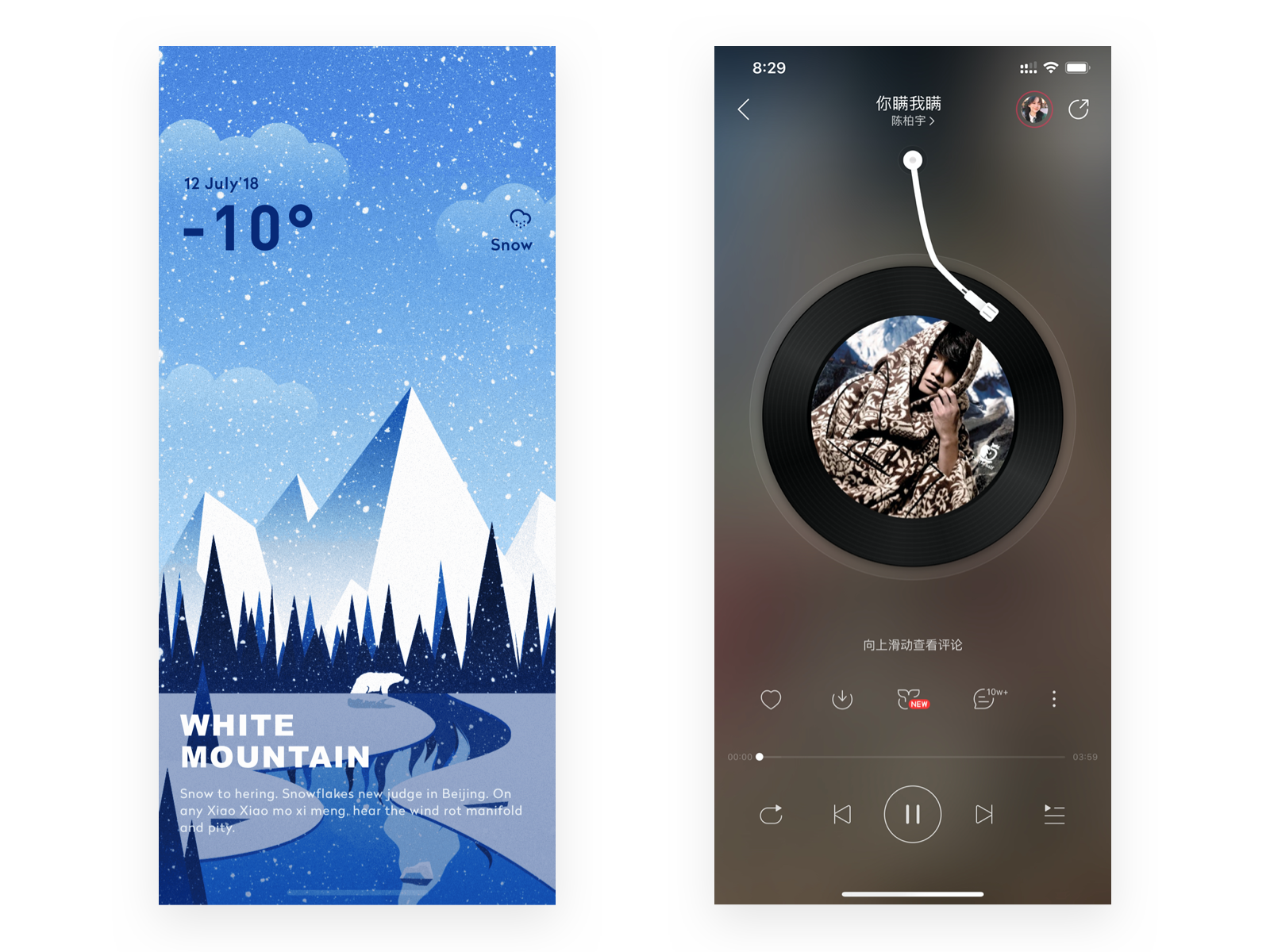
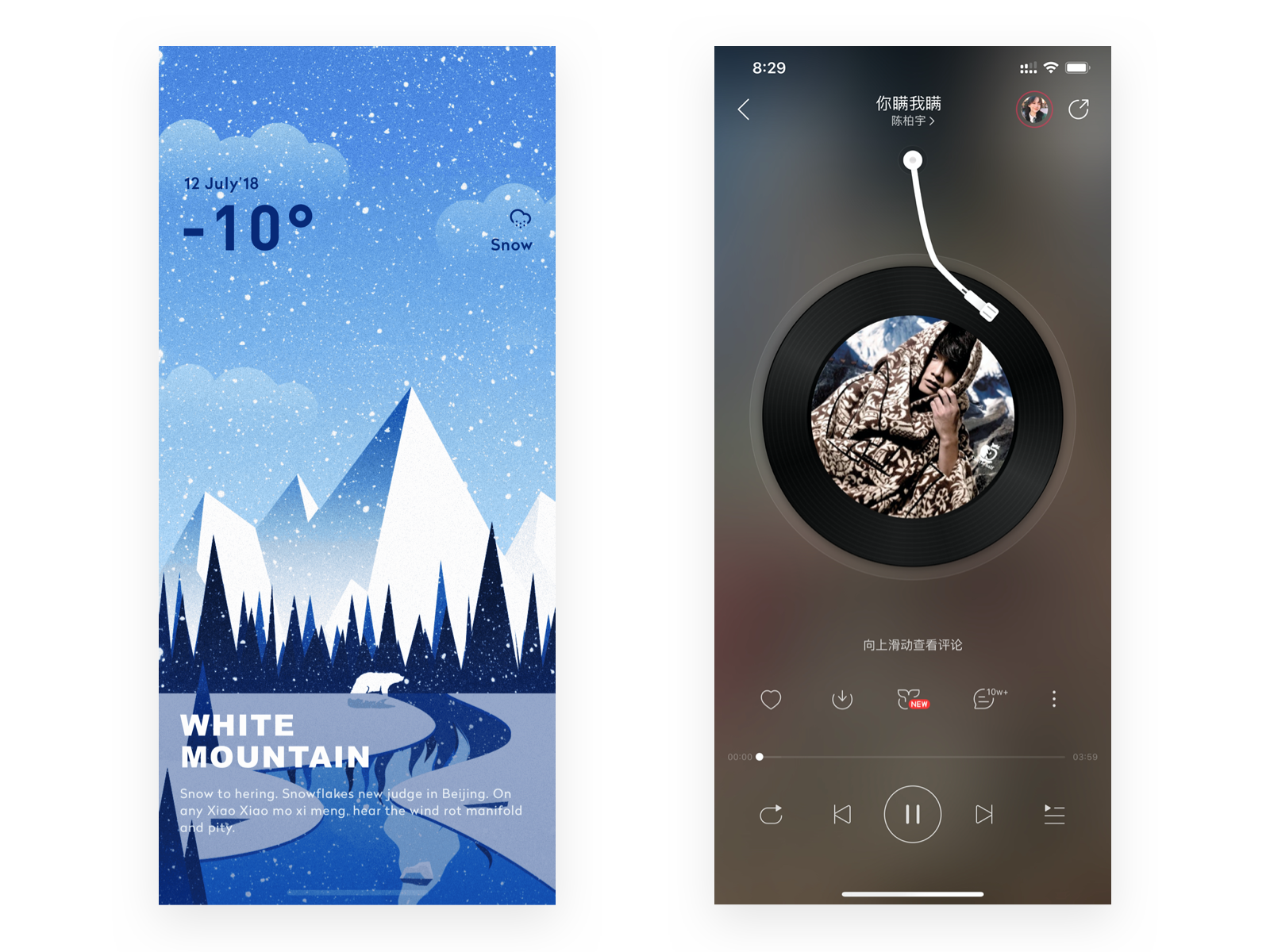
音乐软件通过模拟现实唱片并结合旋转的播放动画,从而降低了学习成本,更轻松的理解界面。

说白了就是给用户发后悔药,当用户误操作时要给用户提供提供撤销、取消、重做等相关功能。买错商品可以无条件包邮退回。

拼多多凸显了“退货免运费”“7无理由退回”服务,解决了用户买到不满意产品的售后担心。减少了承担运费的成本,从而促使了用户快速下单。

一个好的产品从视觉上首先是统一的,色彩、字体、元素保持统一,能加强用户的记忆力。在交互中同样如此,页面结构、操作反馈都需要保持一致性。


QQ首页列表中不管你点击那一条目,下一级界面都是由右往左滑出。点击左上角返回按钮,会从左往右滑回,体验完全一致;几乎所有产品进入下一层级页面的交互方式都是如此。

为了减少用户错误的可行性,进阶是给出错误反馈是不够的,用心一点的设计师其实会发现很多的产品是这样做的。为了防止错误的发生,会进行防错设计。

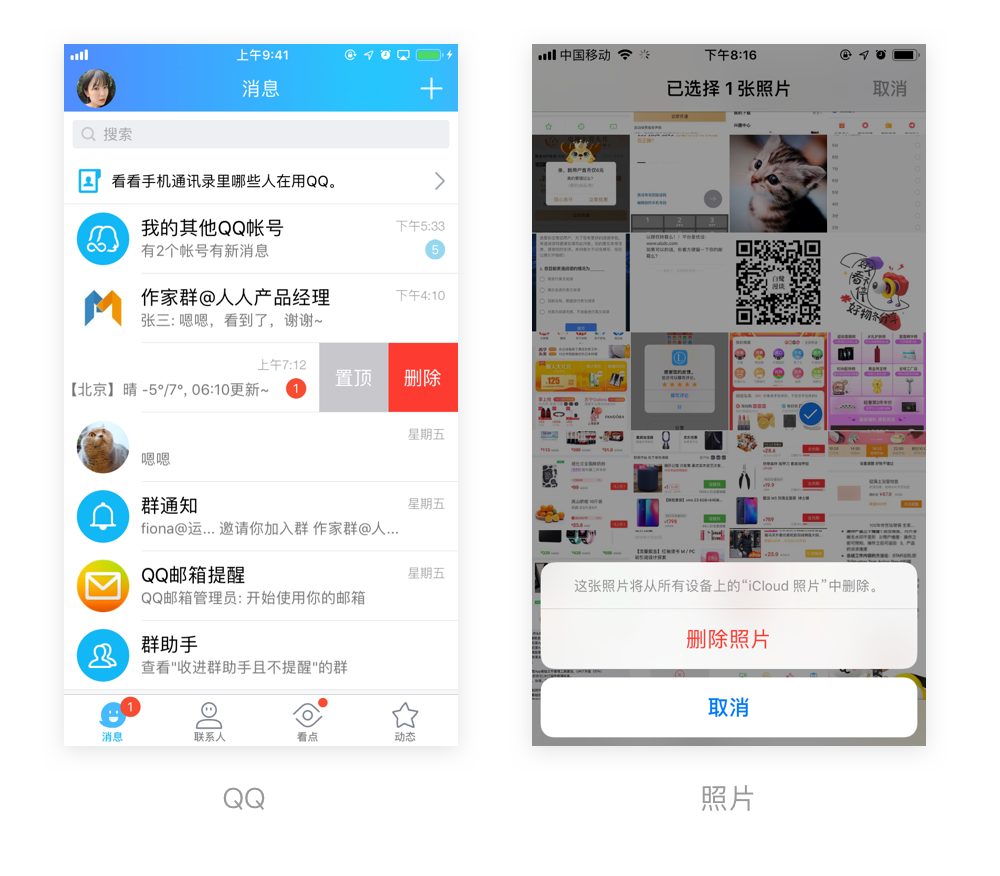
比如在发朋圈时,点击返回按钮出现的提示弹窗。弹出框方式会增加不可逆操作的难度,减少操作删除带来的顺势。更人性化的是,提示给出了保留和不保留按钮选择,选择保留退出还可以再次编辑。

通过把组件、按钮及选项可见化,减少用户的记忆负荷,让使用更轻松。在使用过程中不需要记住上一页面的信息就能完成当前页的操作。

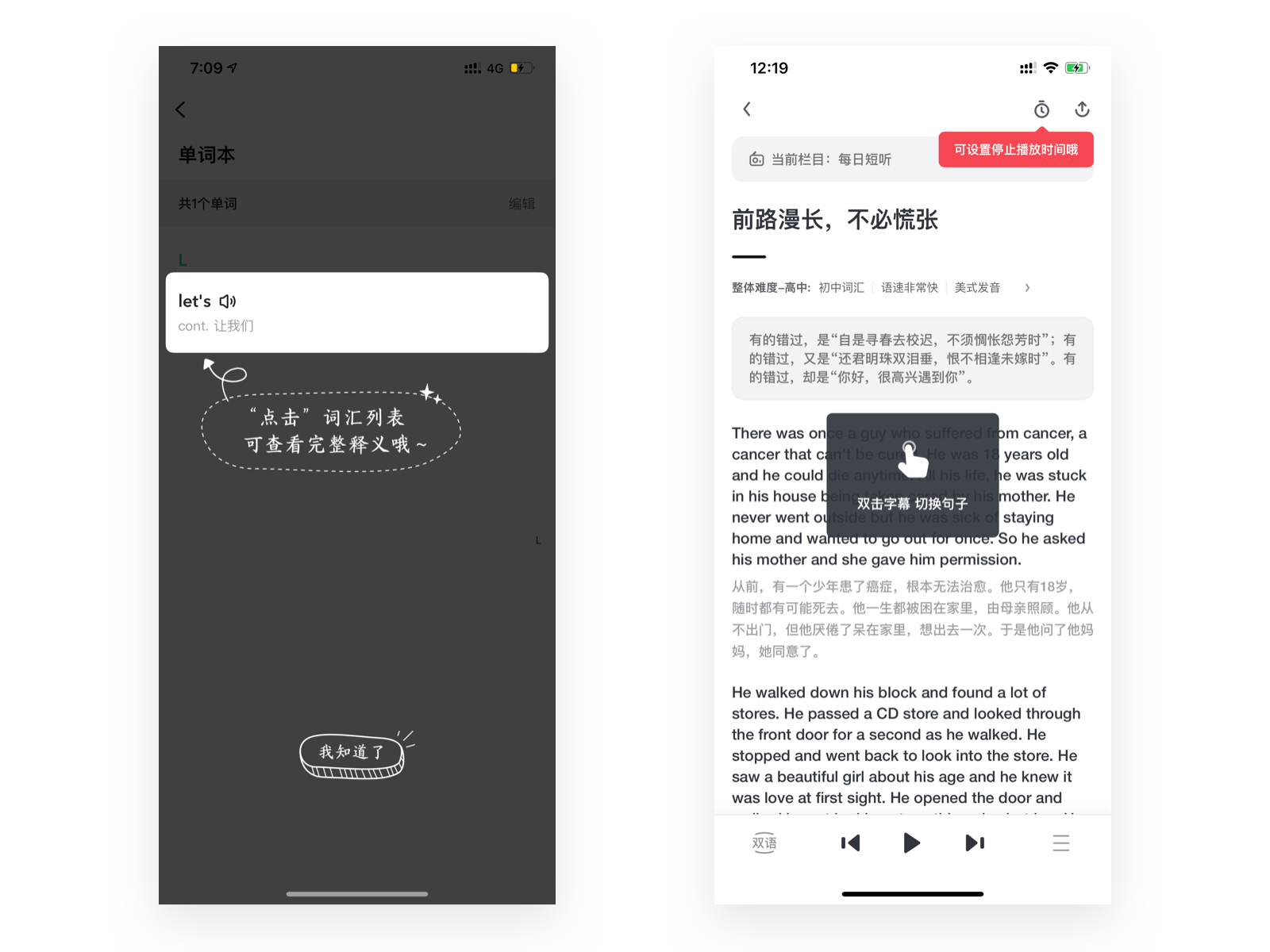
通常更新完APP之后,会出现新功能引导。引导提示能告诉用户新功能所在的位置和作用。这也是协助记忆原则的体现。

好的产品不仅仅需要满足新用户,还需要满足深度用户。保证第一次使用者,能清晰明白功能。对于老用户需要提供更高效使用方式。

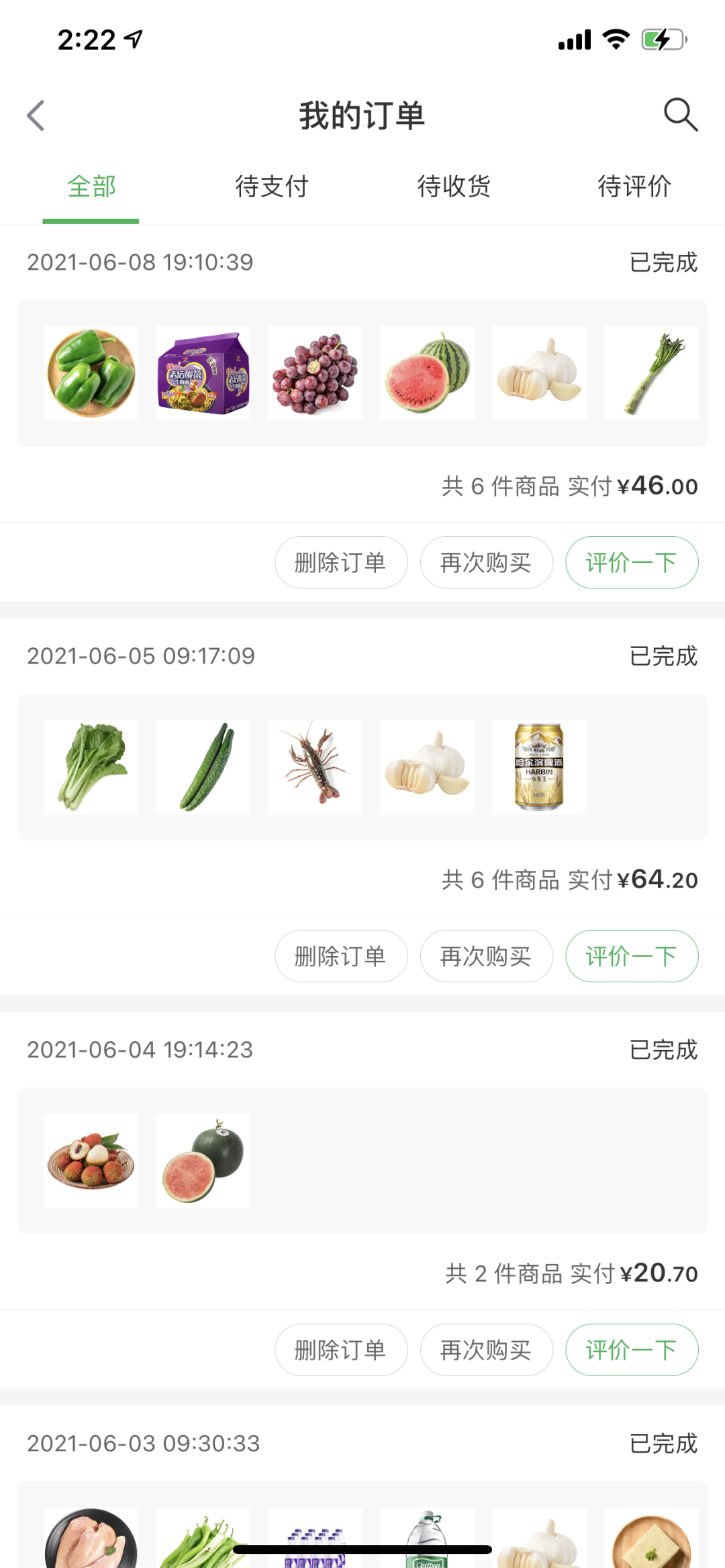
对用户重复使用的功能,提供便捷按钮。比如叮咚买菜的再次购买。

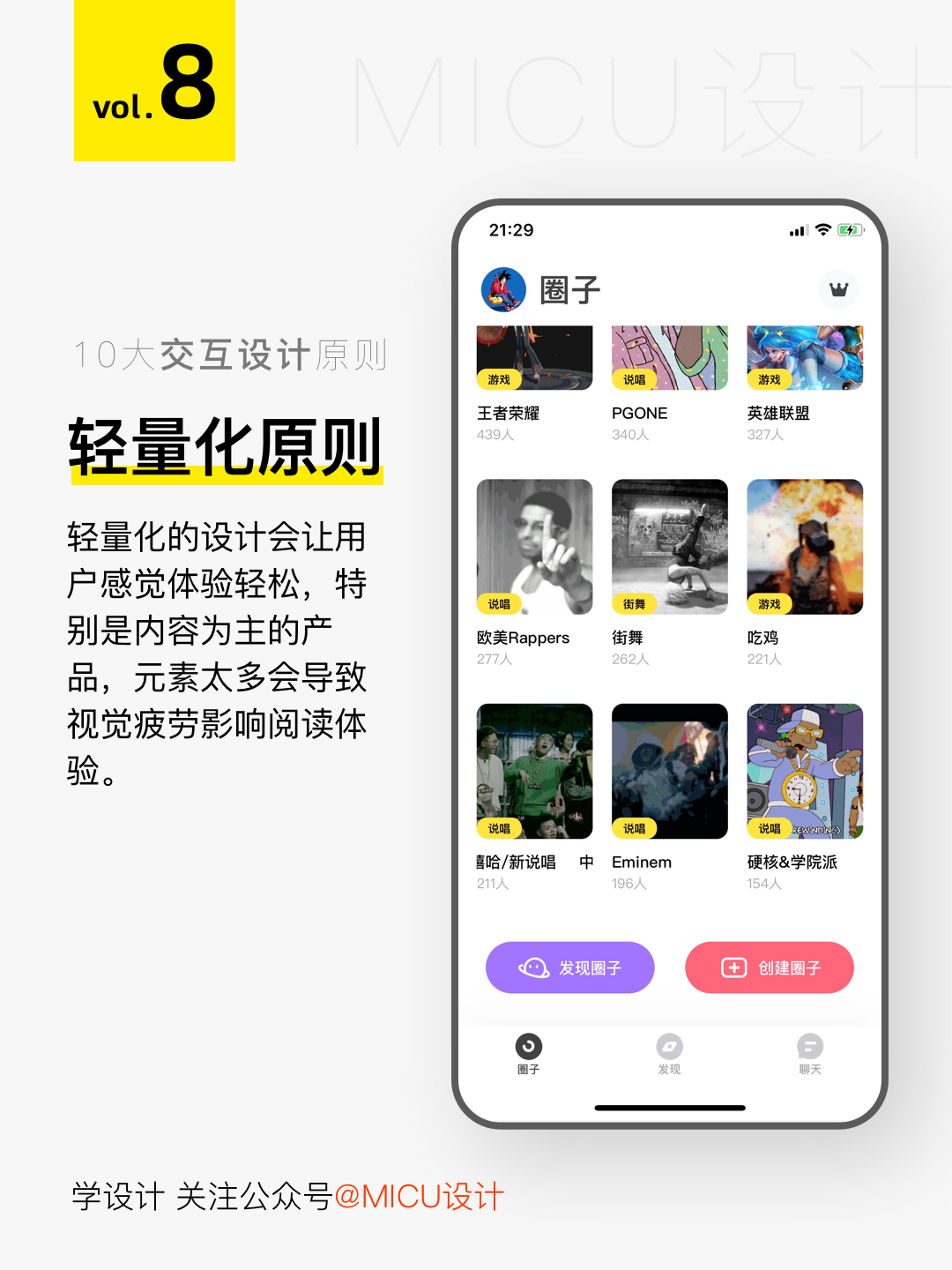
适当的留白能让页面功能突出,也能让视觉更加舒服。精致的图形元素能给用户留下好的印象。

很多K12的产品会运用IP形象进行延展,不仅强化了品牌记忆力,更增强了互动感。



好了,以上就老王对尼尔森十大原则的解析。其实原理很简单,甚至很多都是很直观的废话,但如果不把它们一条条列出来,还是有很多人连这些废话都做不到。
关注细节,才能成就大事!
一、什么是交互设计?
先来看一下百度百科的定义
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。简而言之,交互设计是解决特定场景下的人群如何高效使用机器或软件的目标行为。
为什么要做交互设计
在使用网站,软件,消费产品或各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验。随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验。当大型计算机刚刚研制出来的时候,可能为当初的使用者本身就是该行业的专家,没有人去关注使用者的感觉;相反,一切都围绕机器的需要来组织,程序员通过打孔卡片来输入机器语言,输出结果也是机器语言,那个时候同计算机交互的重心是机器本身。当计算机系统的用户越来越由普通大众组成的时候,对交互体验的关注也越来越迫切了。因此交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
二、交互设计常用原则和定律有哪些?
尼尔森十大可用性原则
1、状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
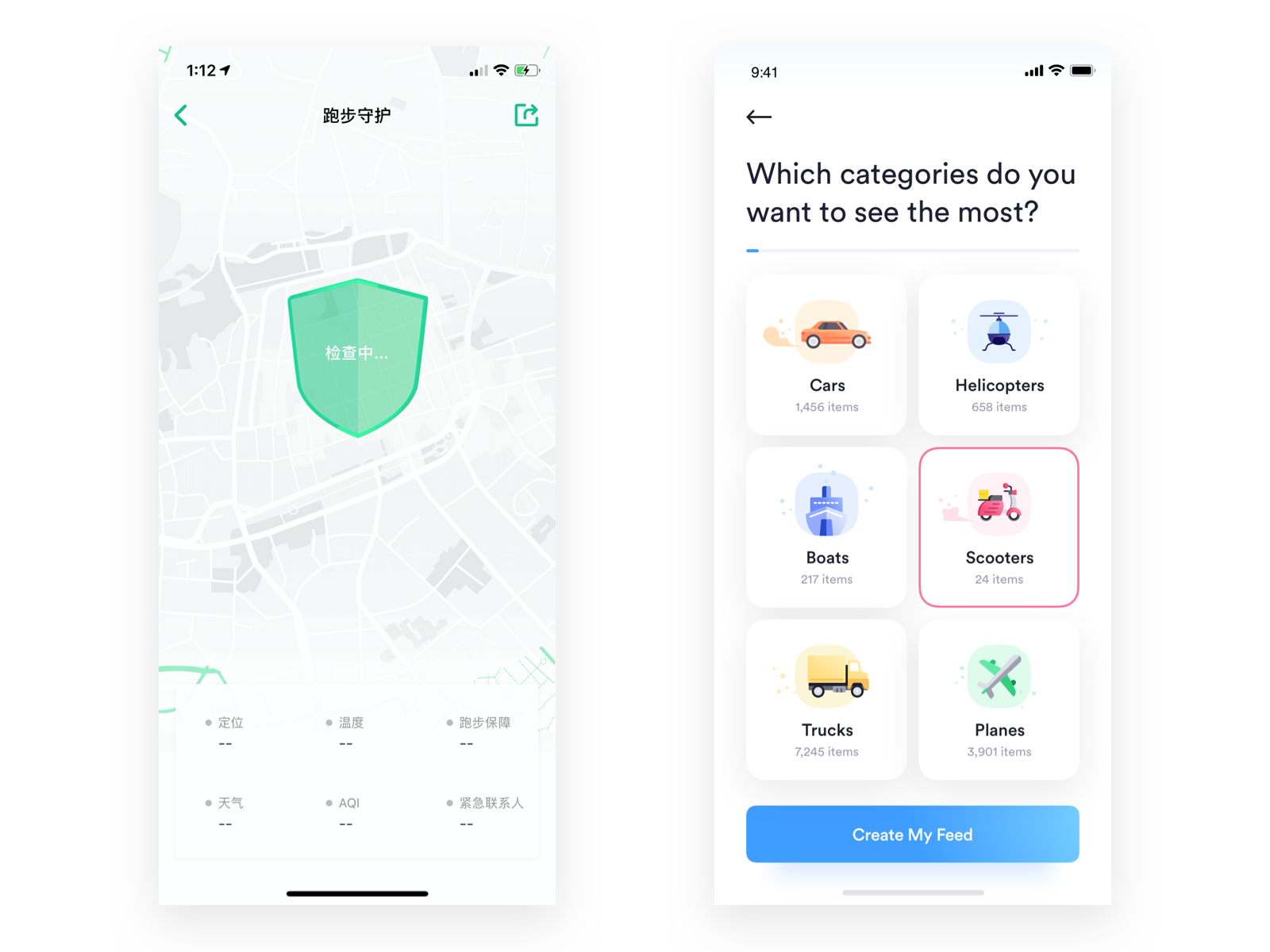
即在用户操作界面功能时给予实时反馈,例如:页面加载状态提示、按钮点击后的状态变化、进度条提示等。

2、环境贴切原则
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
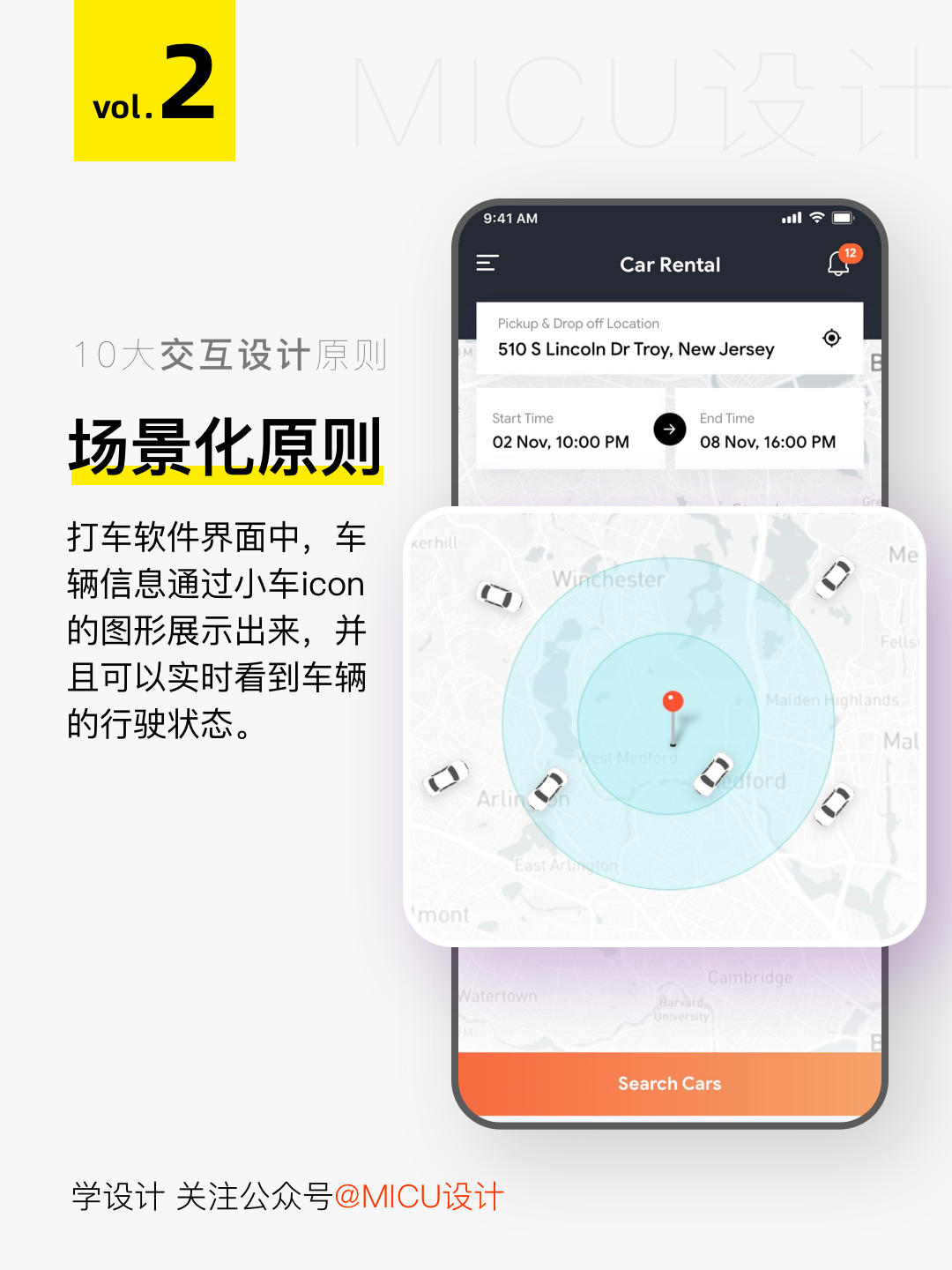
即模拟真实的事物,使用户更容易理解。例如:天气应用中的天气插图、音乐播放器的胶片都是生活中熟悉的场景和物品,降低理解成本。

3、操作可控原则
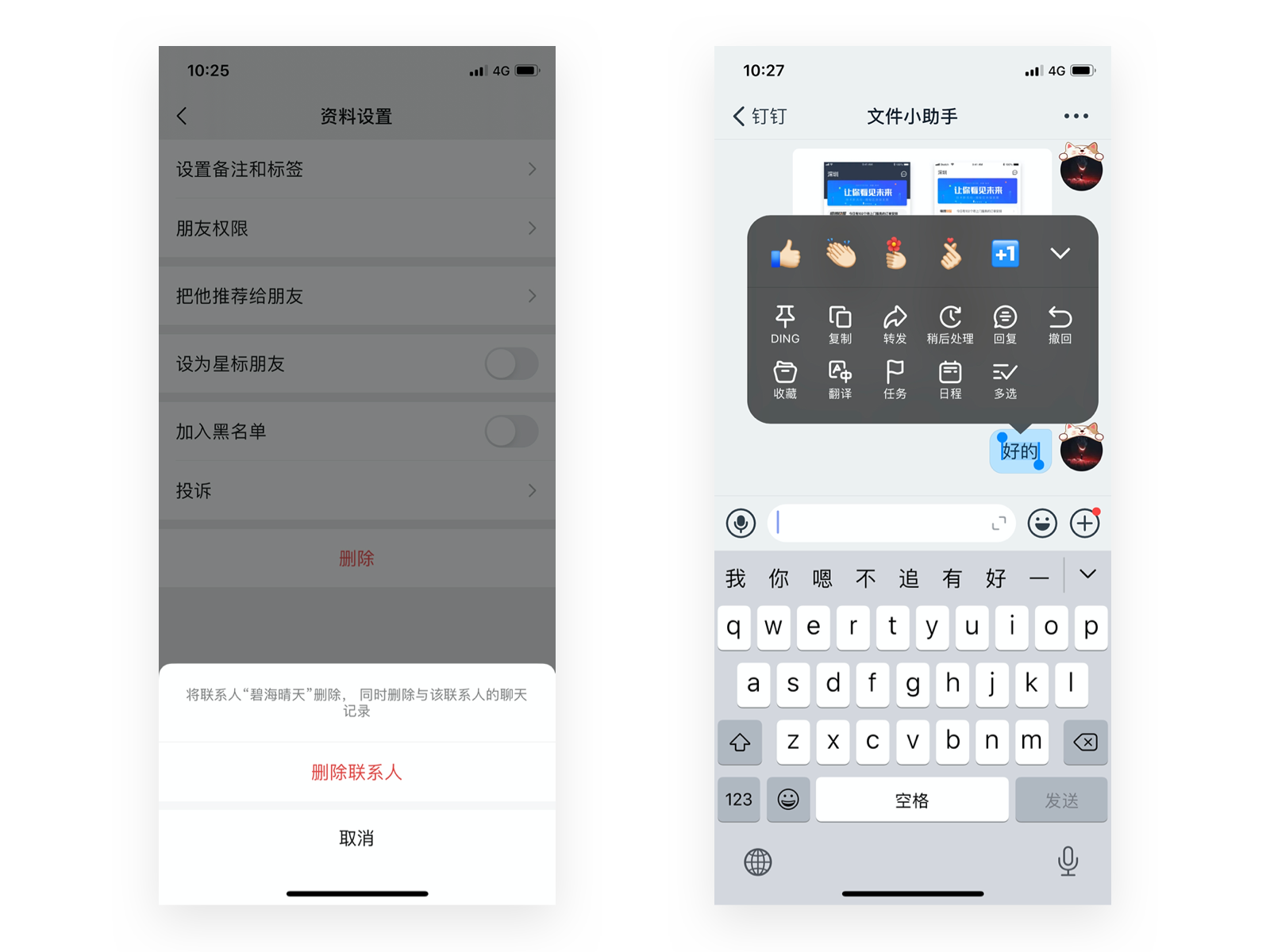
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
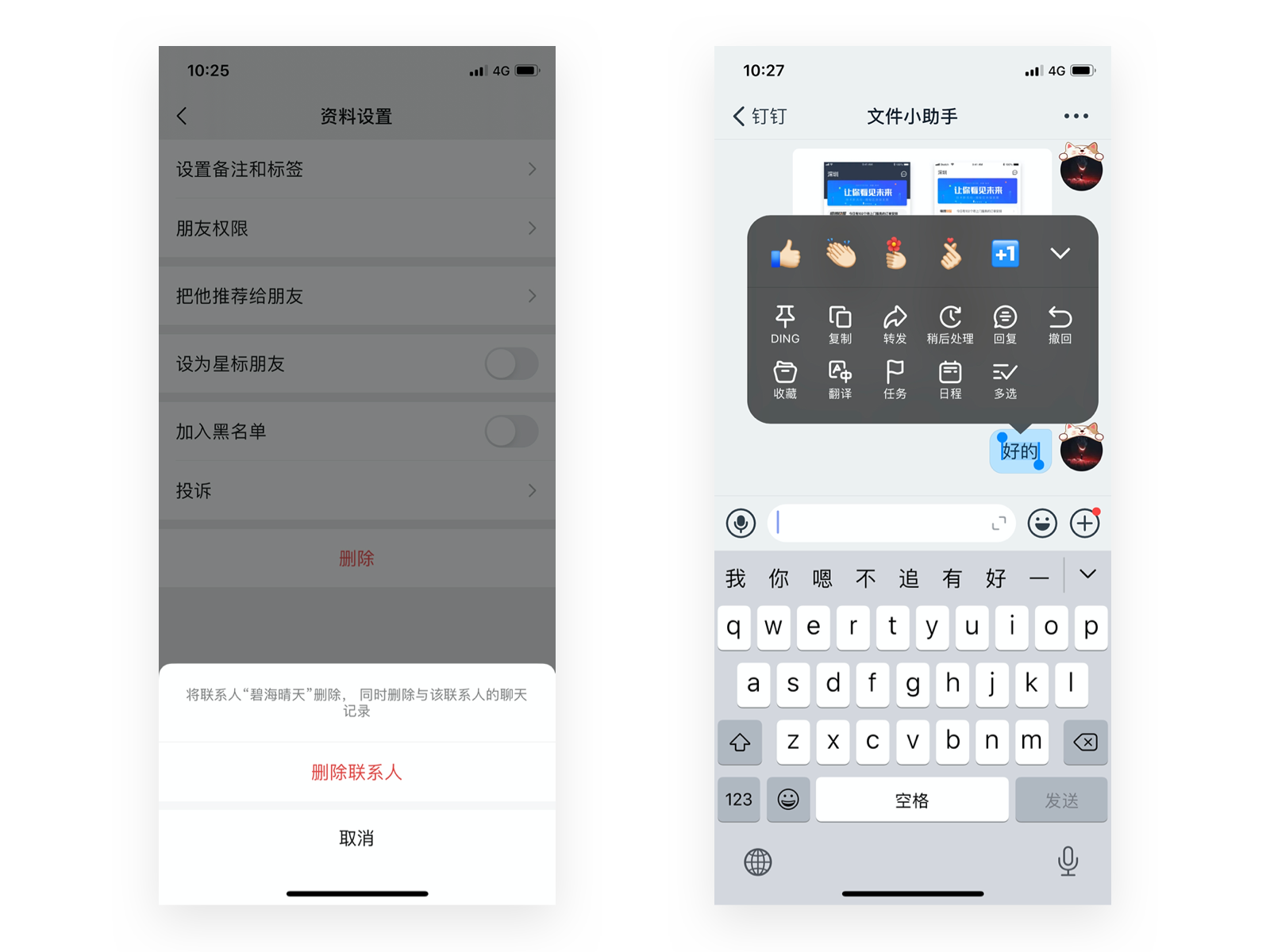
例如:删除联系人二次确认提示、消息可撤回操作。

4、一致性原则
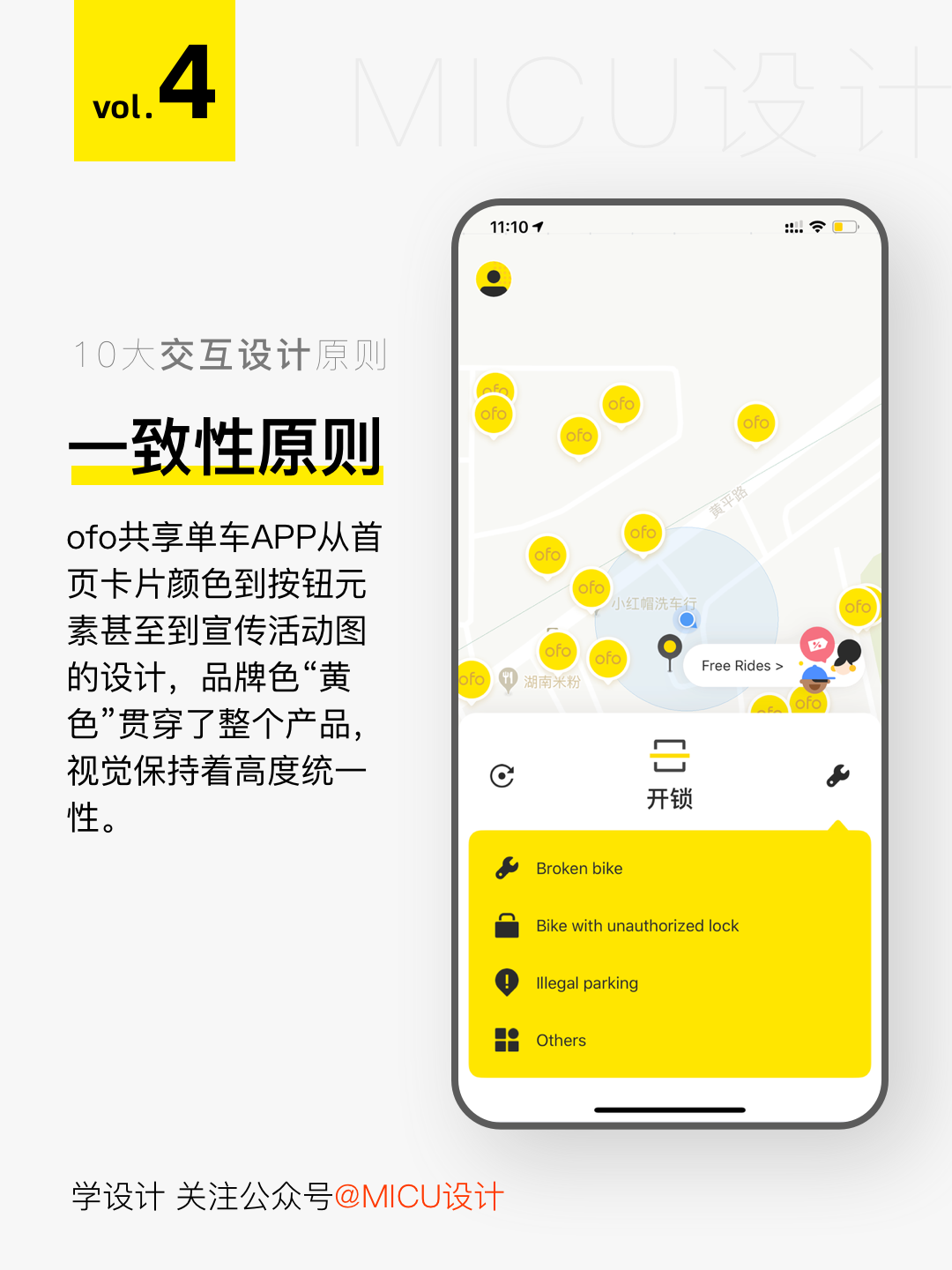
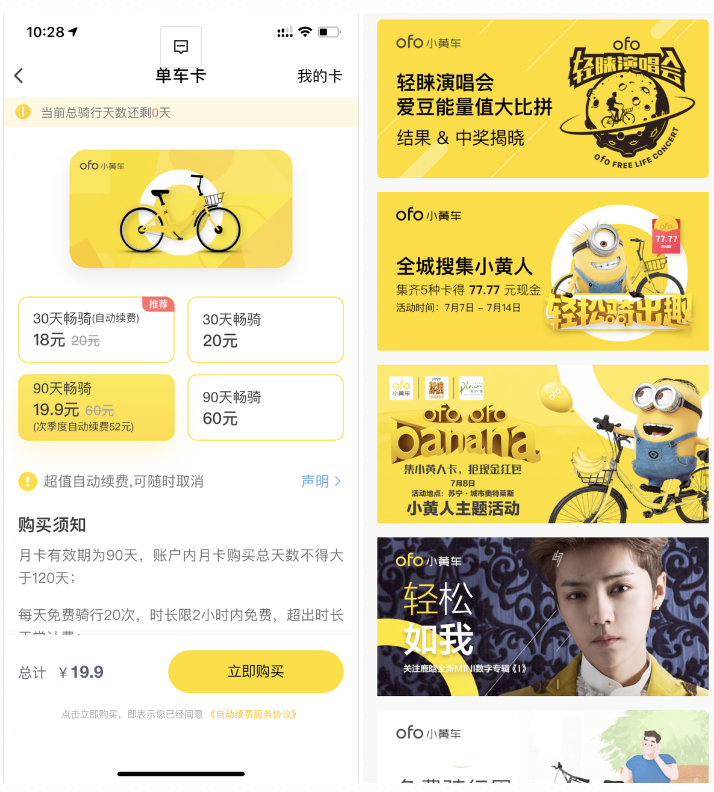
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
一致性包含视觉交互、文案描述、组建样式等,例如:微信小程序设计规范。

5、防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
例如:用户名称校验提示、手机号码位数限制等。

6、易取原则
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
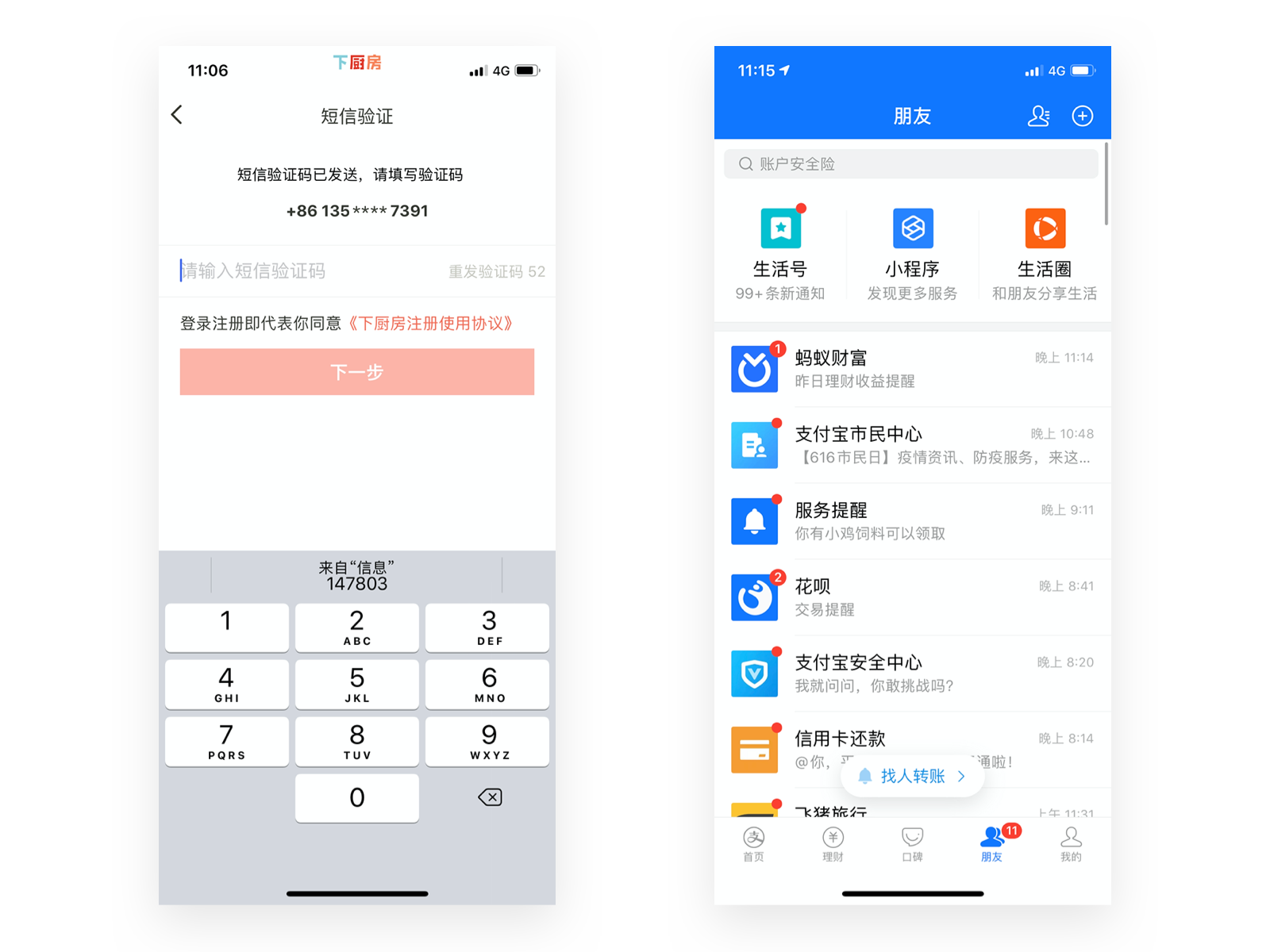
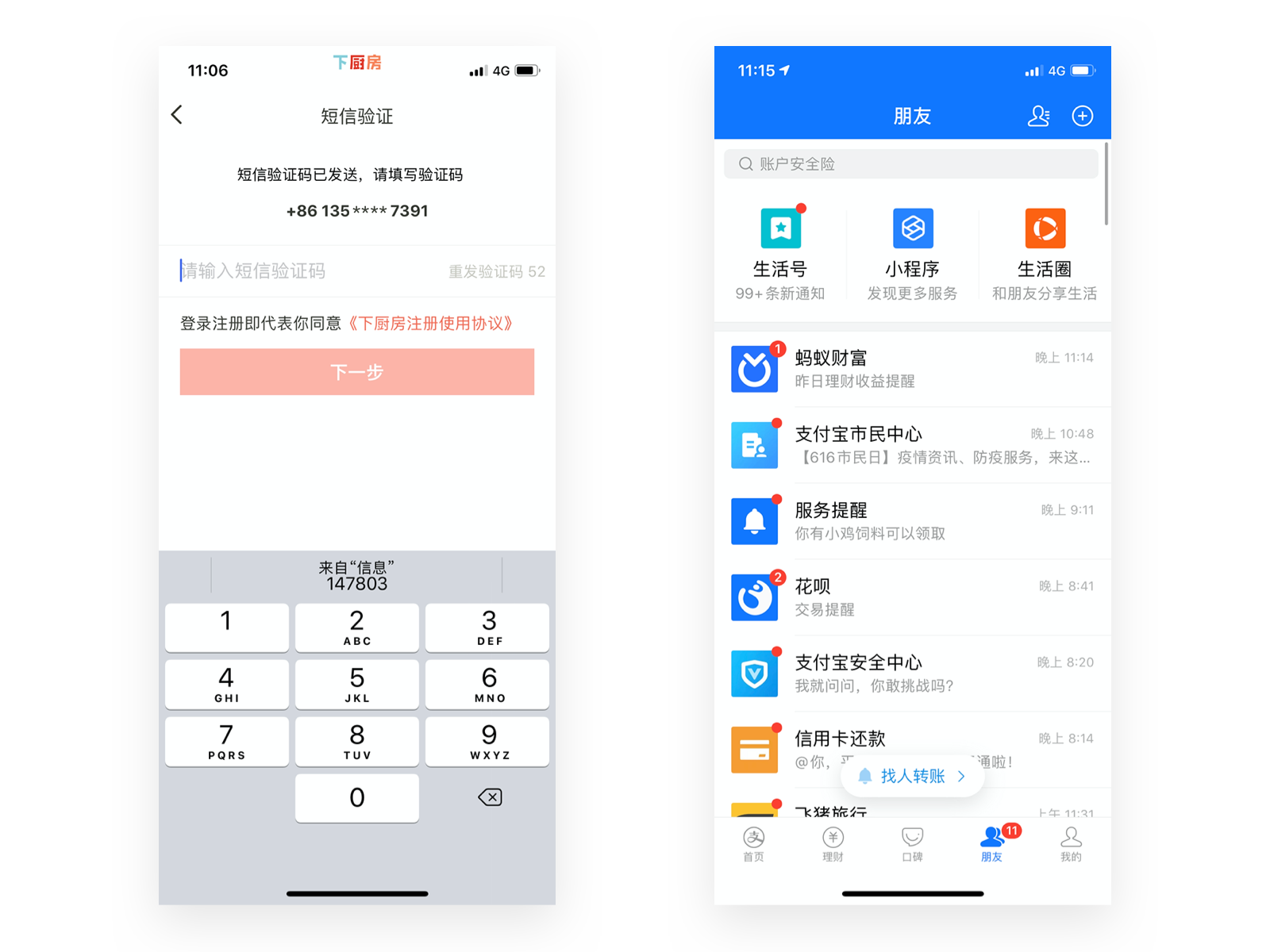
例如:验证码读取、找人转账提示等。

7、灵活高效原则
提供灵活的操作和高效的获取信息能力。
例如:手机号码一键登录、消息关键字识别等。

8、优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
 9、容错原则
9、容错原则
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
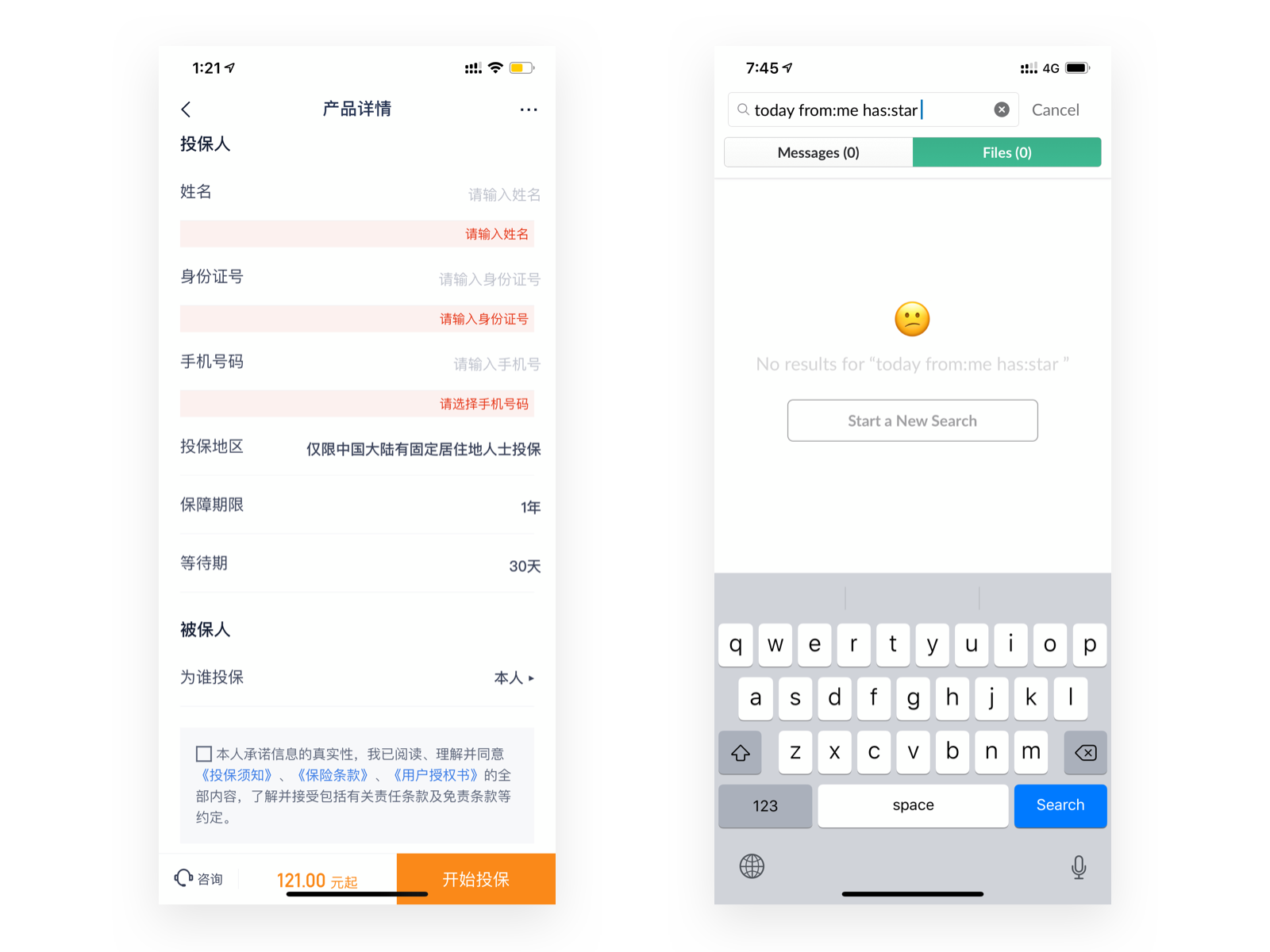
例如:信息输入提示、搜索无结果等。

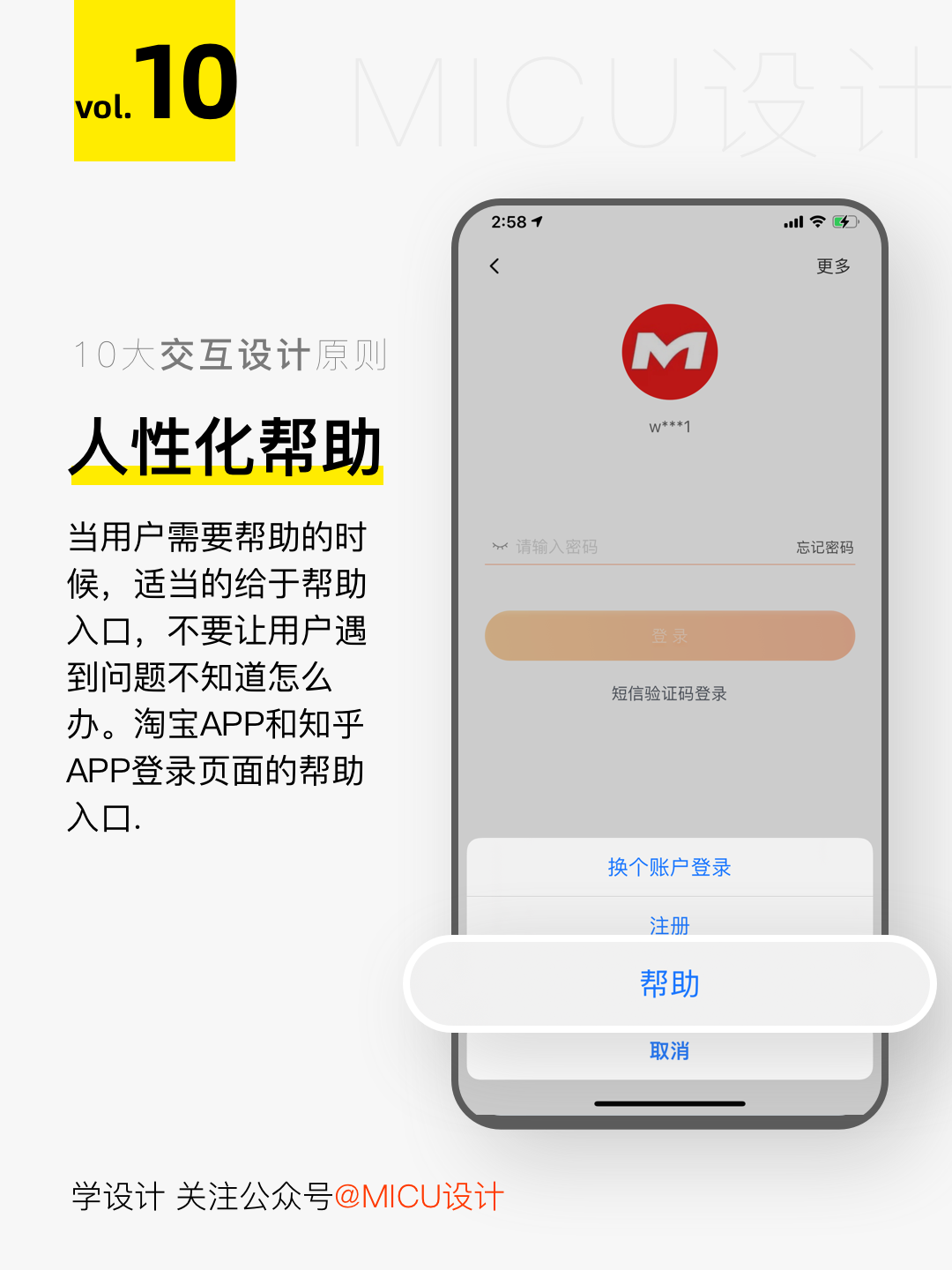
10、提供人性化帮助
在用户需要的时候提供必要的帮助说明。
例如:新功能引导、解释说明文案等。

七个交互设计定律
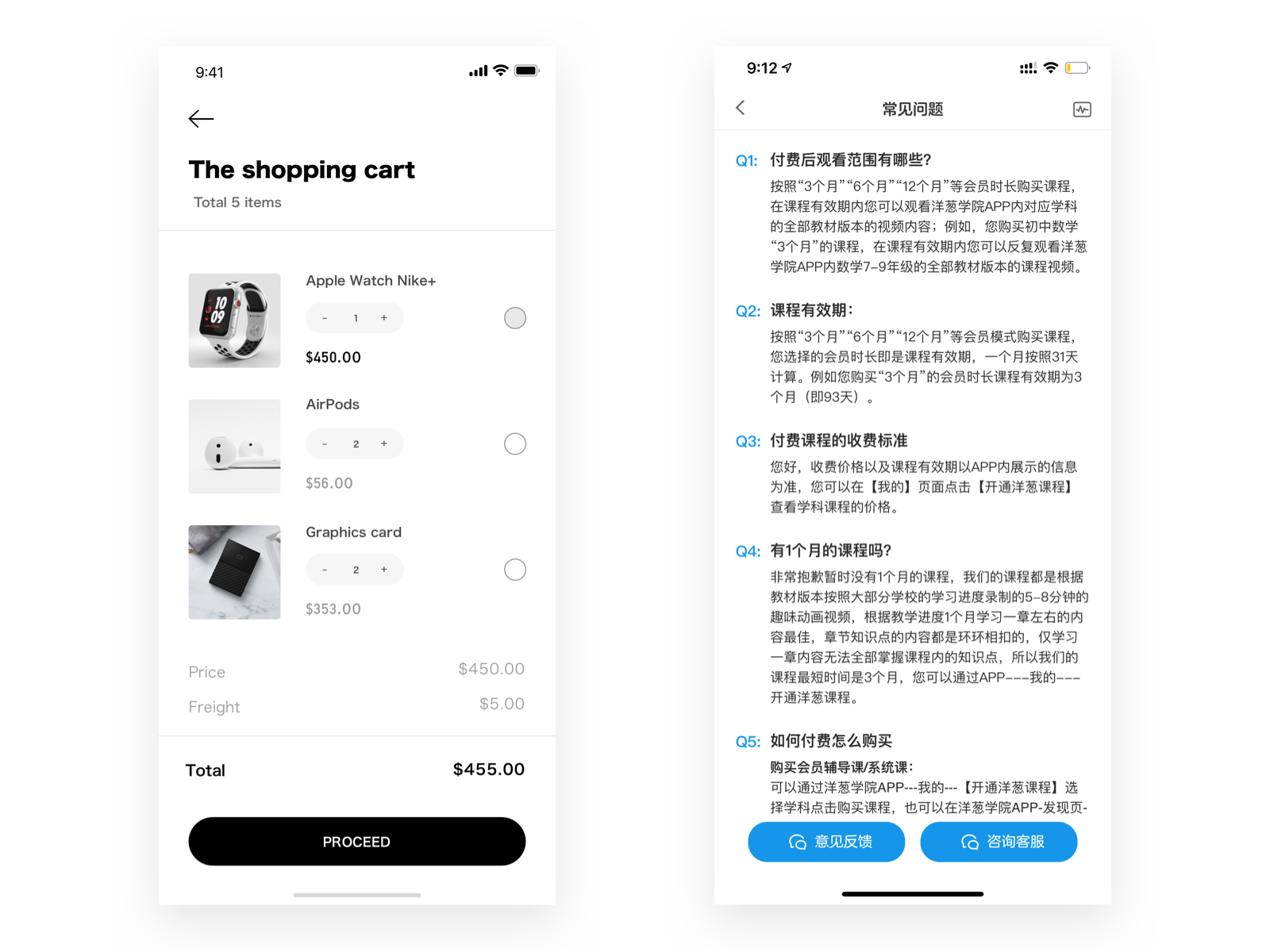
1、菲兹定律
点击一个目标的时间同以下两个因素有关:
(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
(2)目标的大小(S)。目标越大,所用时间越短。
该定律经常运用于鼠标从点A到点B的运动。
例如常用按钮的尺寸设计等。

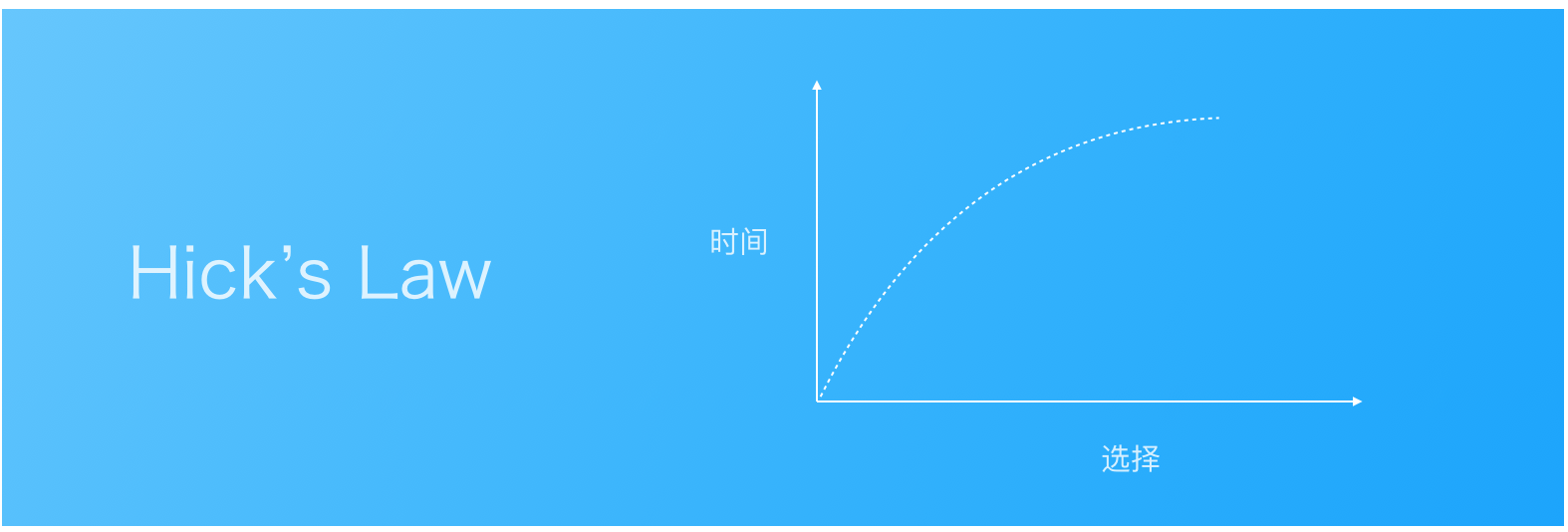
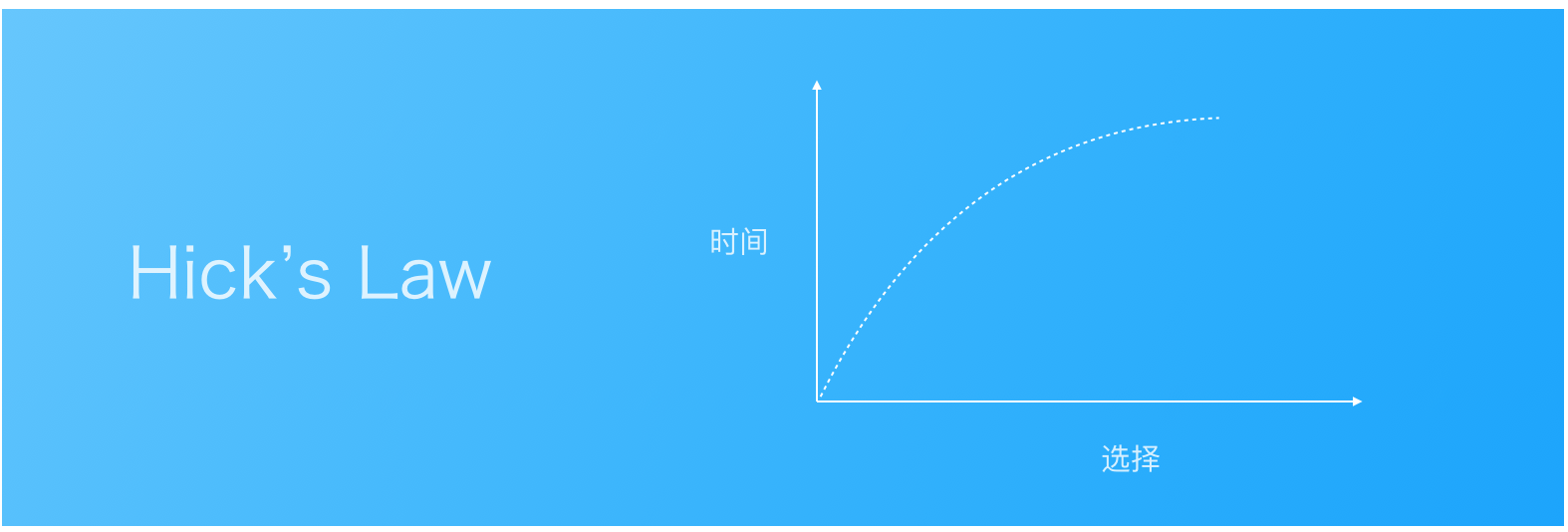
2、希克定律
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
交互设计中要合理设置选项,以免用户使用中决策时间过长,降低使用效率。

3、米勒7±2定律
乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
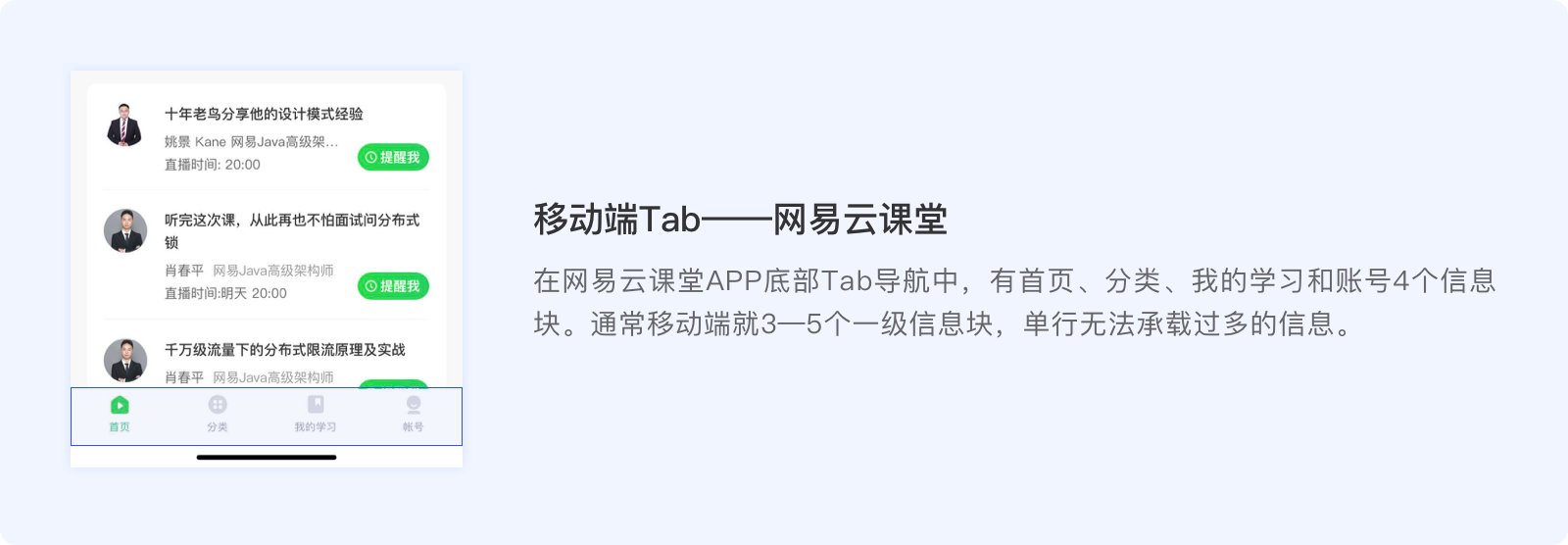
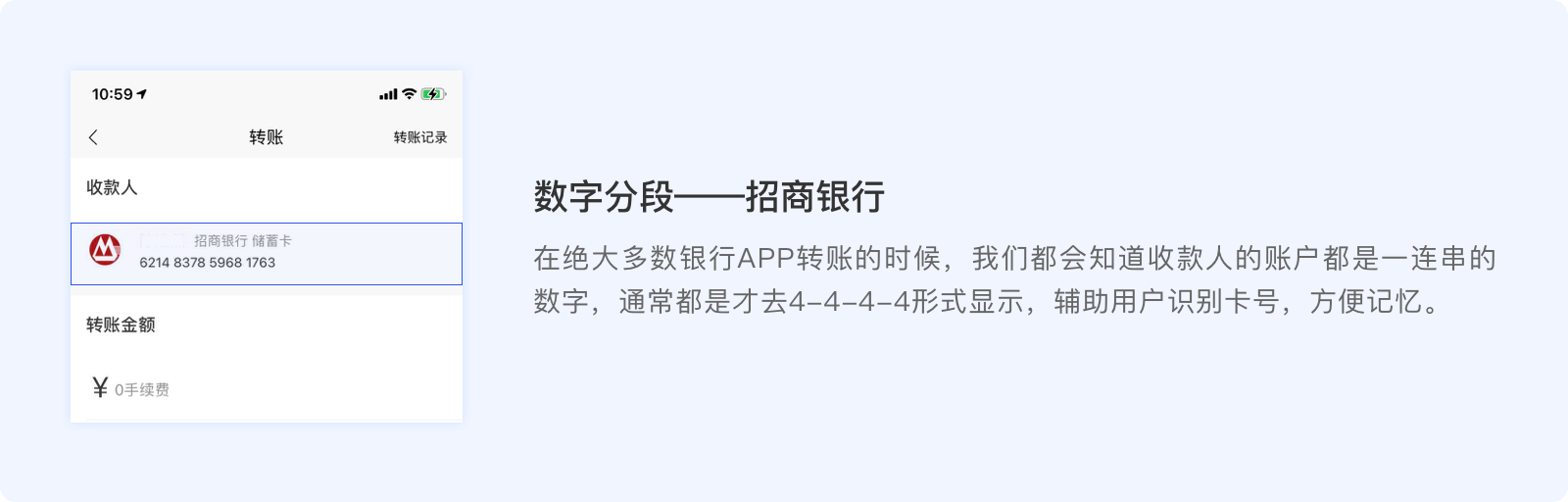
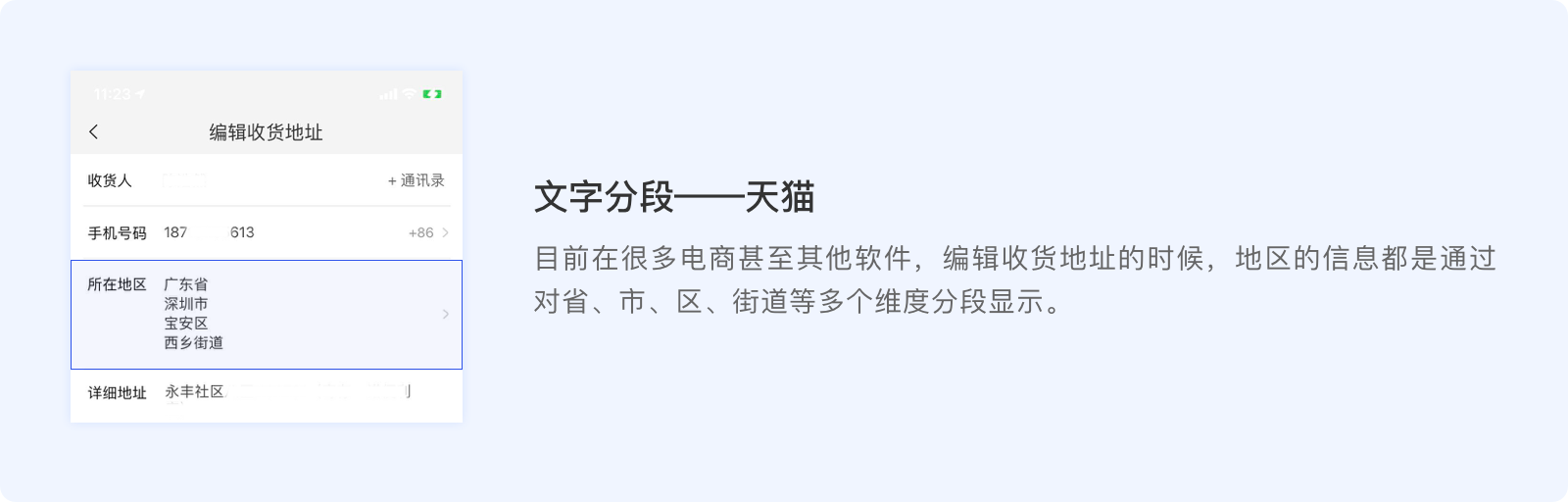
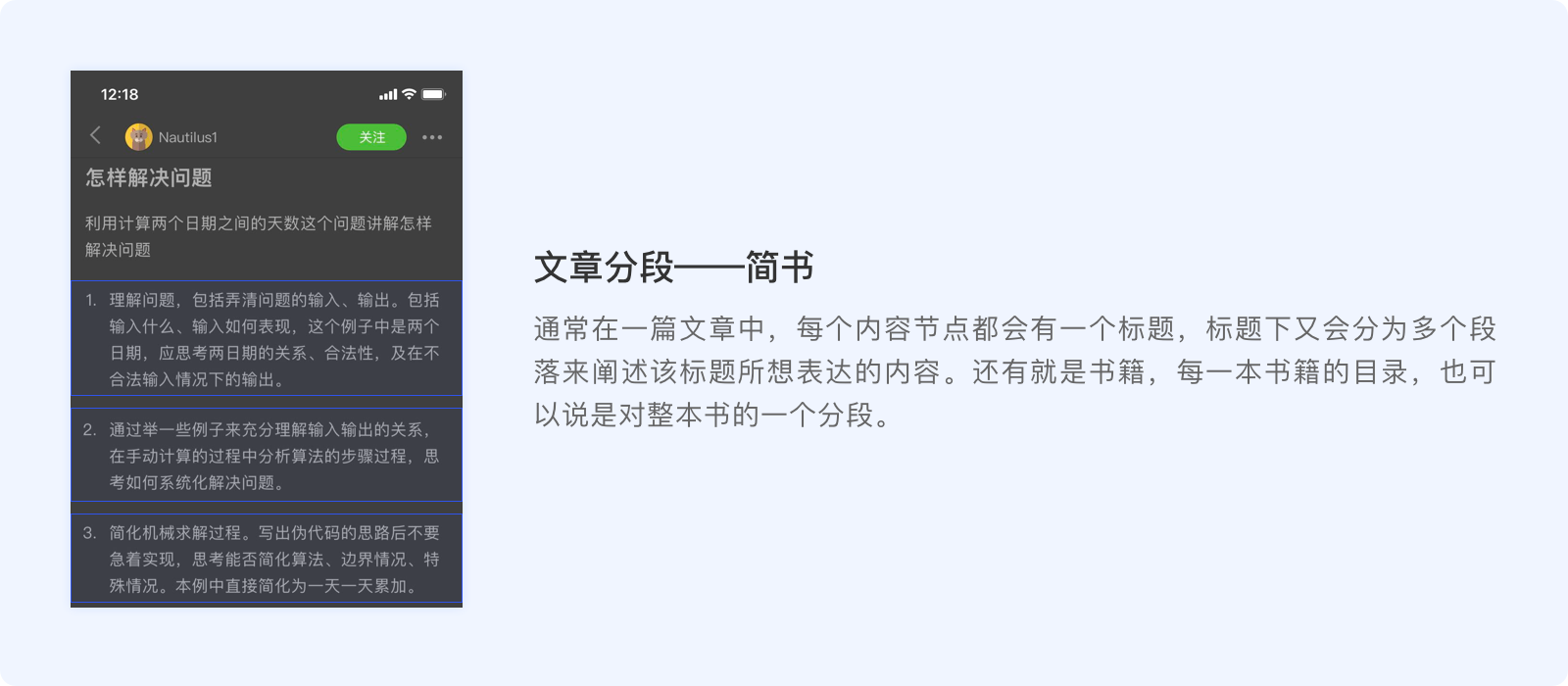
例如:手机号码的分位显示、应用中标签栏数量等

4、邻近性法则
人们通常将距离近的事物划分为一组。
界面设计中可以用对象间的相对距离来区分信息层级。

5、复杂性守恒定律
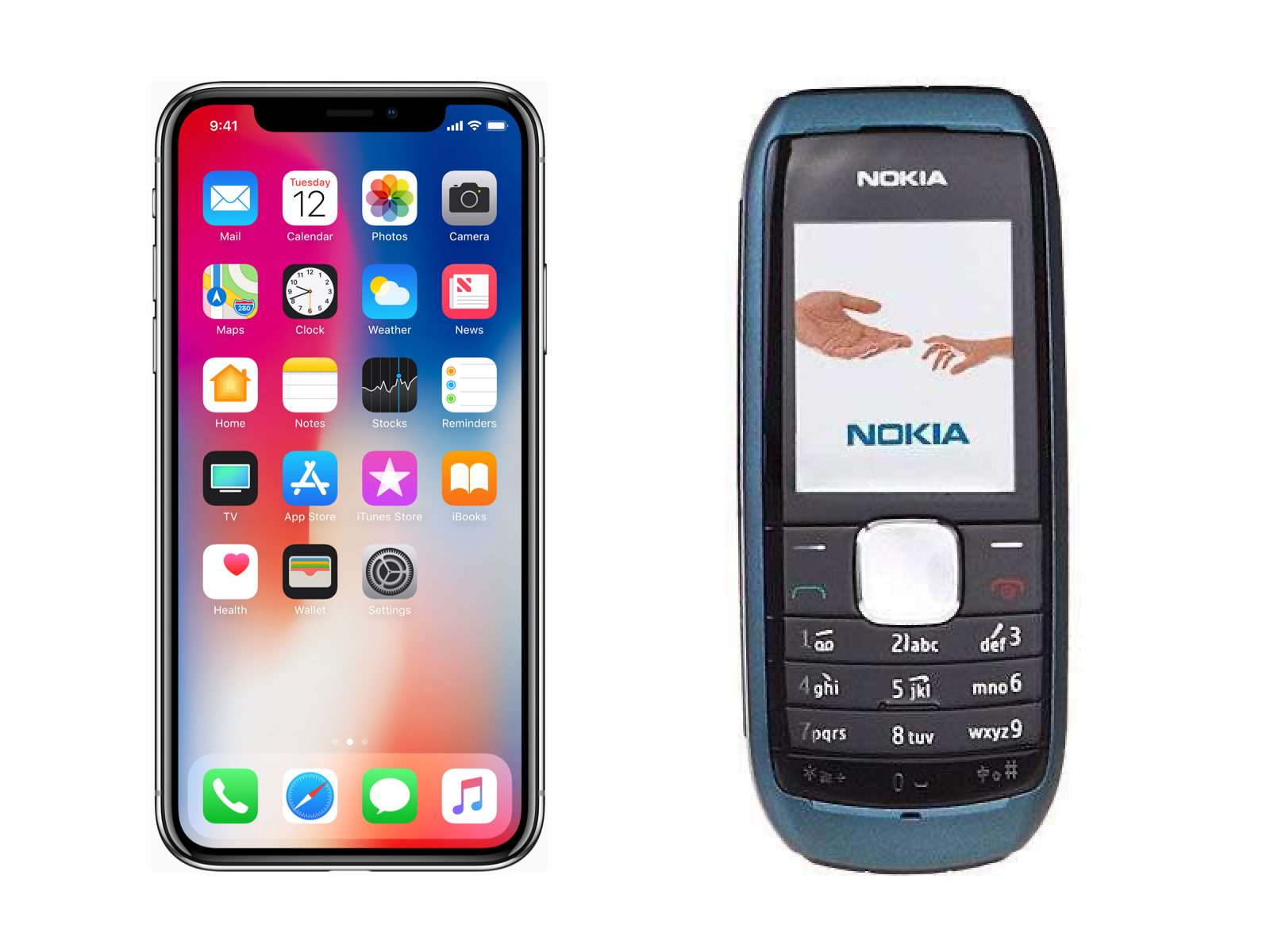
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
例如:在智能手机出现之前,手机上的操作按钮都是实体按钮。在智能手机出现手,手机被整个屏幕占据后,所有的操作都集合在了手机系统之中,等于把物理操作转移到了系统操作中,其本身的功能复杂程度并没有发生改变,只是转移了而已。


6、防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
例如:登录时用户名校验,手机号码位数限制等。

7、奥卡姆剃刀原则
“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
”这个原理称为“如无必要,勿增实体”,即“简单有效原理”。
在设计中可以使用户关注最主要的信息而非其它无关紧要的事物,从而提升使用效率。
三、交互设计如何开展工作
首先在交互设计师拿到需求后不要急着打开软件开始绘制线框图,而是要先分析需求,了解产品的战略层和范围层的业务目标。把握产品设计大方向,只有方向对了后面的工作才是有价值的。

把握了产品方向,下面就该进行需求的分析,
首先针对需求考虑5个问题:
1、为什么要做这个功能?(业务需求)
2、产品期望得到怎样的成果?(业务目标)
3、谁来使用?(目标用户)
4、他们要怎样使用?(用户需求)
5、如何让他们都来使用?(将业务目标转化为用户行为)
清楚这5个问题后,再根据交互设计流程进行一步一步的进行
这实际上就是对需求的战略层分析。
我们进一步分析业务需求(业务目的、业务目标)和用户需求(目标用户、用户体验目标),把握关键因素(用户的动机、担忧和影响目标达成的障碍)。
归纳这些需求,明确设计策略。
将“业务目标”转化为“用户行为”,通过引导用户的使用来帮助产品实现目标。
从设计“用户行为”到设计“用户界面”,用户行为决定了用户界面,用户界面也导致了用户会出现什么样的行为。
设计需求分析方法就是要帮助用户创造动机、排除担忧、解决障碍。
四、如何进行用户研究,方法有哪些
评估的形式及方法
常见的评估形式分为三类:
1、评估主体:根据评估的主体不同来进行区分,即谁来做评估。
按照评估主体来区分主要有两个主体:用户和专家
用户评估主要靠收集用户使用数据,也就是用户测试,它的数据相对客观,但时间和费用较多,评估范围较窄。
专家评估是让工程师及设计师等专家基于自身的专业知识和经验进行评估的一种方式。专家评估相对主观,但费时少、费用少、评估范围窄。
两种评估方法可以相互补充,并结合使用。
2、评估性质:例如定性评估、定量评估或着其它方式。
按照评估的性质来区分可以分为定量评估和定性评估。
定量评估是指对可以计量的部分进行评价,如点击量、使用率等,可以用数据来说明。
定性评估是指对非计量性的部分进行评价,如流畅度、舒适性、创造性等进行评价。它只能表示一个度,无法准确用数据来说明问题。
3、评估过程:按照评估的过程来进行区分。
从评估的过程来区分可以分为理性评估和感性评估。
理性评估相对客观,从客观的角度出发判断客观事物。
感性评估更为主观,评估结果并没有客观规律。
在实际应用中也需要将理性评估和感性评估结合使用,才能完整的完成我们的任务,达到我们的目标。
常见的评估方法有四种:
1、原型评估方法:在产品研发过程中,对于界面设计以及程序的测试来获得用户的反馈是至关重要的。以用户为中心和交互式设计的重要因素之一就是原型方法,原型方法的目的是将界面设计与用户的需求进行匹配。
一般来说原型评估方法分为三大类型:
(1)快速原型:原型迅速成型并分配实施,在原型实验收集的信息基础上,系统从草案中得以完善。
(2)增量原型:应用与大型系统,从系统的基本骨架开始,需要阶段性的安装,及系统的本质特征是在初次安装完成后允许阶段性测试,以减少遗漏的重要特征。
(3)演化原型:对前期的设计原型不断进行补充和优化,直到成为最后的系统。
2、简易测试评估方法
在条件不允许的情况下,可以采取简易的方法来对用户体验进行评价。步骤是:
(1)实验室环境准备:准备好测试用的电脑或其他媒介。两个房间,房间1用来对被测试者进行测试,房间2用于设计师和工程师的观察。
(2)被试选择:分为用户组和专家组。
(3)进行测试:房间1中被试者根据自己的选择进行操作和测试,同时说出自己的内心想法,观察员在调查表上记录被试者的每一次的操作情况,包括出错情况和被试者的口语描述,当被试者在测试过程中遇到困难或操作无法进行时,观察员要给予一定的客观提示。房间2中通过相关设备将房间1的情况传输到房间2,设计师和工程师实时观察和记录被试者的情况,以便今后对产品做进一步的修改和完善。
(4)结果分析:通过多次测试后,将测试结果汇总,提取出交互设计中存在的问题,以及对交互设计有益的建议形成测试报告。
3、眼动评估方法
眼动追踪可以用来评价对产品(包括硬件产品和软件产品)设计的感性意象,评测产品设计特征。眼动评估的主要指标有注视热点图、搜索过程测量指标、兴趣区域即用户视觉注意的焦点区。可以结合口语分析法了解用户的所想 和所做。
4、脑电评估方法
通过对脑电信号的分析,研究者可以探索大脑的认知加工过程和受试者的心理状况。近年来脑电评估方法在人机交互心理学等领域应用广泛,被用来评估交互设计、人机界面、产品设计等方面的内容。但是脑电评估也有一定的缺陷,例如空间分辨率上的局限性,因而对某些认知过程和脑区的定位并不是很准确。第二,在许多相似的实验研究中,由于研究者采用了不同的实验材料和方法等,实验结果也存在差异性。第三 ,由于采集记录时间的滞后性,脑电所记录的并不一定是当下被试者所想到的内容。
采取哪种方法来开展用户测试和评估,要根据不同的任务结合不同的环境来开展,比如:时间、成本、资源等。
启发式评估法
是专家评估法的一种,也被称为经验性评估,最初由Nielsen博士提出。简单来说,启发式评估是一种简易的可用性评估方法,使用一套相对简单、通用、有启发性的可用性原则,让几个评审根据专业知识和经验来进行评估,发现产品潜在的可用性问题。
启发式评估的两大要素:评估者和评估参照的原则。
对评估者的要求主要有四个方面:
(1)人数:推荐3-5人,有时会更少
(2)知识:最好同时具有可用性知识及设计知识
(3)身份:最好是非设计者本人,否者不具有客观性
(4)岗位:设计师或用户研究员
评估参照的原则有:尼尔森十大可用性原则、八项黄金法则、首页可用性指南、ios设计指南、拓展原则、HHS网页设计与可用性指南等。具体需要根据实际项目来选择,常用的是尼尔森十大交互原则。
什么时候适合使用启发式评估法?
交互设计和UI设计阶段、测试优化和产品发布后的阶段。
启发式评估的优缺点有哪些?
优点:成本低、效率高、发现大多数可用性问题,甚至是用户测试时不会出现的问题。
缺点:不能代表真实用户,相对主观、有时候发现问题过多、对评估人员知识背景要求较高。
什么时候适用?
(1)适合时间、资源有限的情况下快速发现可用性问题,降低风险及成本。
(2)版本变动不大的情况下,小成本检验。
(3)作为可用性测试的之前准备。
启发式评估流程是什么?
(1)准备阶段:确定范围、背景调查、参考评估原则、评委邀约、材料准备
(2)执行阶段:任务走查、整体走查、结果记录
(3)分析阶段:汇总讨论、报告总结、优化方案
可用性测试
先来看一下我们在平时工作中常常会听到这样的问题
产品经理:我们的用户觉得产品好不好用?使用过程中会不会遇到问题?他们是否满意?
设计师:设计的过程有一些纠结的地方,不知道实际用户是怎么理解和操作的怎么办?
产品开发后:想在大推前检验一下产品是否靠谱,适不适合大推?
当我们遇到这样的一些问题时,如何找到方法快速得到答案呢?
那就是接下来要介绍的可用性测试方法。
可用性测试是一种常用的、高效的方法。
它的定义是:通过观察具有代表性的用户,完成产品的典型任务,从而找出产品可用性问题并解决,目的是为了改善产品,让产品更容易使用。
什么时候适合做可用性测试呢?
一般是在:交互设计或UI设计、测试优化、正式发布三个阶段来做。当然是越早做越好,可以尽早发现问题并及时调整。
类型分为两种:形成式和总结式
形成式特点:小样本、发现问题为主、不能做定量对比。
总结式特点:大样本(30人以上)、定量的评估、可以做对比评估
可用性测试可以解决什么样的问题?
1、发现问题,产品在体验上是否存在问题
2、检验实现,期望的设计目的有没有达成,是否满足了用户的期望
3、产品评估,用户是否会满意
4、理解用户,了解用户行为习惯,了解用户认知,找到某些问题的原因
测试流程是什么?
整体上分为4个阶段:1、准备 2、测试 3、分析 4、优化
1、准备阶段要做的有哪些?
确定目标:确定测试目标决定了后面测试过程要怎样去设计
常见的测试目标有:
·对整个产品做可用性评估
·对新增的功能模块进行评估
·提前观察新方案对新老用户有怎样的影响
·提前检测改版是否达到预计目标
·设计时存在争议,如何选择解决方案
·某个环节流失率较高,检测是否为设计原因导致
·需要拓展某一类特殊用户,测试针对这类用户在设计上是否需要作出调整
准备测试方案
方案中应当包含以下内容:
·测试目的:明确测试的目的及范围,测试目的决定了测试方案
·测试关注点:与负责的设计师一起梳理测试中要关注的问题
·用户招募:招募要求,样本配比,招募渠道
·经费预算:奖励的形式和额度
·时间计划:用于把控时间计划
撰写测试脚本:设计测试任务,通过用户行为去观察提问来获得我们想要的内容
基本的流程有:
·暖场:3min,简单聊天,消除用户的紧张情绪
·测试说明:2min,对测试内容规则做说明
·测试前访谈:10min,了解用户基本信息
·简单试用:3min,让用户熟悉产品
·测试执行:30-45min,提示任务并观察
·事后访谈:15min,针对疑点问点追问,填写评价表
·道别:5min,支付礼金,送用户离开
招募用户
招募什么样的用户呢?
·根据测试目的来定,找出与测试目标有关的筛选纬度
·特别考虑用户使用行为相关的特征,例如竞品使用经验,使用产品的目的,用户的活跃度等
·挑选最核心的纬度,转化成用户招募的条件,并尽量客观化,具体化,可衡量
·避免设置交叉条件过多,导致样本代表性降低
·学会辨别真假的用户信息
招募多少用户合适?
·以发现问题为目的快速可用性测试,6-8名即可
·考虑产品的复杂性,覆盖人群差异性,适当做调整,拓展到10-15名
招募渠道有哪些?
·公司内部
·现有产品用户库
·公司其他产品用户库
·熟人,朋友等
·推广渠道:官微、公众号、门户网等
·社区,论坛,qq群等
·第三方调研公司
准备测试素材:低保真或高保真原型,或线上已经可以使用的产品,也可以准备一些量表工具来辅助测试。在测试
过程中需要用到的电脑或手机设备,摄像头,纸,笔,桌椅等。
测试场地选择:
·专业可用性测试实验室:一般对测试质量要求较高,旁听人数较多且需要采集丰富的数据的时候采用此方法。实验室有两个房间,一个测试间,一个观察间,中间有单向玻璃分隔。测试间中有多角度的摄像头,用来记录测试过程,观察间可以同步看到测试间里的情况,
·普通测试环境:在观察人数较少(小于3人),条件有限时使用。
预测试阶段:正式测试前进行预测试,保证测试流程通畅
·走查:记录可能出现的问题
·预测试:找人先测试一下
·调整:调整测试流程
正式测试阶段
测试参与人员有
·主持人:引导整个测试流程
·记录员:记录操作行为,访谈内容,发现问题等
·产品团队:参与旁听,观察,结束后交流
·用户:完成测试及访谈任务
测试过程中需要观察的要点:
·用户是否独立完成了任务
·是否存在无效操作或不知所措的情况
·用户是否满意
结果分析
边测试边总结,越及时越好
·测试完一个用户,做一次小结
·测试结束当天写小结,与设计师当场讨论
·重要问题反馈后再总结分析报告
·边测边改,边改边测
结果分析4个步骤:1、对发现分类 2、整理不确定项 3、评定优先级 4、结果记录
撰写报告
从4个方面来写:
·总体如何
·有哪些问题
·严重程度如何
·建议是什么
·除此之外,还可以围绕关注的问题,未满足需求补充分析
优化跟踪
在测试之后需要出优化的方案,测试优化的过程是循环的。
测试之后如果还有其他问题没有得到解决,可以结合其他的一些测试方法来得到。
问卷调研
问卷调查法是以书面提出问题的方式搜集数据的一种研究方法,研究者将所要研究的问题编制成问题表格,让受访对象以邮寄、当面作答、在线作答或追踪访问的方式填写,从而了解被试者对某一现象或问题的看法和意见。问卷调研可以用于需求挖掘阶段,也可以用于产品上线后的评估阶段。
如果是想了解用户对产品上线后的满意度,可以使用问卷调研的方法。它比较适合去了解用户的认知态度,也可以附带了解用户的行为习惯,
问卷调研的优缺点
优点:统一性、灵活性、量化性、匿名性
缺点:(1)只能获得书面的信息,而不能了解到生动、具体的情况。(2)缺乏弹性,很难做深入的定性调研。(3)调查者难以了解被调查者是否认真作答,是不是自己填写的。(4)填写问卷比较容易,有些别调查者会随意选择,或者按照社会主流观点选择,这样会使调查失去真实性。(5)回复效率低,对无回答者的研究比较困难。
问卷调查的使用场景
适用于:(1)需要进行定量分析的调研。(2)需要匿名进行调研的问题。(3)对已有假设进行检验。(4)寻找问题隐藏的关联。(5)对产品设计用户认知及态度的评估。
不适用于:(1)发现和描述具体问题。(2)探索受访对象的模糊态度。(3)获取创新想法。(4)获取精确的行为数据。
问卷调研流程
1、确定目标:确定调研目的、对象、分析目的和应用对象。
2、调研方案:通过访谈、经验、理论等,确定调研框架,题目选项,分析思路,投放渠道,相本配比等。
3、问卷设计:问卷设计,问题美化,投放渠道。
4、问卷测试:多人测试,确保问卷的可读性,逻辑通畅
5、问卷投放:按照计划好的投放渠道进行投放,回收数据,数据清洗
6、问卷分析及填写报告:分析及报告填写,调研结果落地
数据分析
概述:通过在网站或应用中进行数据埋点,获取用户对产品的使用和行为数据,并进行基于产品体验优化的数据进行分析。
数据分析可以做什么?
1、可以做到用户从哪里来,来了多少
2、获取用户属性,用户地域,用户设备
3、访问了哪些页面,使用了哪些功能,消费了多少钱,消耗了多少时间
4、哪些流量可能存在问题,忠诚度如何,活跃度如何,有没有达到目标,和行业相比如何
5、流失情况如何,离开之后是否还回来
可以作为产品的眼镜和大脑,提供客观衡量的依据,可以持续优化改进。
数据获取方式的对比
日志文件:优势,完整的服务端请求记录。
缺点,日志的获取和清洗有过滤成本,许多页面操作无法记录。
JS页面标记:优势,数据获取可控、灵活,可以对页面操作记录进行记录,获取数据比较完整丰富。
缺点,需要在页面植入JS标记代码,某些情况下无法获取,如当用户禁用JS功能时。
常用的数据监控平台
1、第三方监控平台:如Google Analytics、百度统计、腾讯云分析等
2、自研平台
数据分析流程
1、监控 2、定义 3、埋点 4、测量 5、分析 6、优化
Web分析常用的指标
PV:是指页面浏览量,网页浏览数实施评价网站流量最常用的指标之一,用户每一次访问网站中的页面均被记录,对统一页面多次访问,访问量累计
UV:是指独立访客,是通过互联网访问、浏览这个页面的自然人
UPV:是指唯一身份综合浏览量
访问:是指在一定时间范围内,网站所有访问者对网站发起访问的总次数,从访客来到网站到最终关闭网站所有页面,记为一次访问
识别用户的方式:IP、IP+User Agent、cookie、User ID、设备ID、其他
复合指标
跳出率:指用户来到网站,只浏览了一个页面就离开的访问次数,占全部访问次数的百分比,简称“来了就走”。跳出率可以被用来衡量流量和页面质量,高跳出率表示访问者对着陆页面不感兴趣,没有继续访问更深入的页面。也可能页面设计存在问题,也可能是导入的用户不匹配。跳出率可以通过调整广告渠道,优化页面内容来降低。
退出率:访问者离开网站一次被记录为一次退出,某一范围内退出的数量/该范围的综合访问量就是退出率。如果关键流程中的某一页面退出率高,代表某一页面可能出现了问题。
访问时长:网站停留时长,页面停留时长,应用使用时长。访问量是访问质量的一个衡量指标,较长的访问时间说明用户与产品进行了较多的互动。
访问深度:可以理解为单个用户平均访问的页面数,是PV/UV的比值。访问深度也是访问质量的一个衡量指标,可以考察用户是否和网站进行了较多互动。这个比值越大,代表网站的粘性越高。
转化率:指在一个统计周期内,完成转化目标行为的次数占总访问次数的比率。根据设置不同目的进行计算,例如注册转化率、付款转化率等,是一个重要的分析指标。
移动端基础指标
移动端的基础指标监测与web端略有不同,但分析思路大致相同。指标分为:新增设备、累计设备、启动次数、单词使用时长。
常见分析内容
流量分析(哪里来?)、用户分析(什么样的用户?)、行为分析(如何使用的?)、路径转化(表现如何?)、流失分析(粘性如何?)
A/B test
A/B测试是一种帮助网页优化实验的方法。A/B测试的目的在于通过科学的实验设计和采集数据的方式,来获得具有代表性的实验结论,从而寻找到更好的产品策略。
简单来说,就是为同一目标制定两个方案,让一部分用户使用A方案,另一部分使用B方案,记录用户的使用情况,对比两个方案的结果,选择更符合的方案。
A/B test一般会在产品改版正式上线之前使用,来验证新的设计是否可以提高产品的表现。
A/B test可以测试的元素有:标题、图片、颜色、社交元素、段落文本、按钮、导航、任务流程、页面布局、价格、视频等。可一次只改变一个元素或一次改变多个元素的方式来测试,这就是两个测试类型单变量测试和多变量测试。
A/B test工具
Google Website Optimizer:搜索巨头提供的免费A/B test工具,一个很好的入门级工具,但是没有一些先进的功能。
Visual Website Optimizer:一个易于使用的A/Btest测试工具,包含功能有所见即所得的编辑器,单机地图,访问者分割和标签等。
Unbounce and Performable:集成着陆设计的A/B测试工具。
Vertster,SiteSpect,Webtrends Optimize and Omniture's Test&Target:企业级测试工具
App Adhoc Optimizer:国内A/B Test工具,同时支持前端(Web/H5、IOS、Android)及后端(Node.JS、PHP、Java)AB测试服务的专业Saas平台
Optimizely:是网上现有的最专业的AB测试工具之一,它的价格要比其他的工具高很多(也可以免费使用一个月),它提供了一些非常好的功能。
Unbounce:对于登录页面的测试来讲非常不错,而且它不仅仅是个测试工具,还可以在无需自己编写任何代码的情况下来创建登录页面。
如何做A/Btest
1、确定目标,例如提高网站的付费转化率,降低跳出率等
2、测试方案,建立假设:购买按钮的颜色会影响点击率?缩短流程可以提高复费率?改变导航可以降低跳出率等?
3、创建相比较的两个版本,改变其中的变量
4、发布测试,将部分流量导向B方案,但不一定是5:5
5、数据分析,收集数据,对比AB版本的转化率、跳出率、留存率等
感谢阅读!
米勒定律背景:
1956年经美国心理学家发表了一篇名为《神奇数字7》的论文,论文中讨论了一维绝对判断的极限和短期记忆极限之间的关系:一维绝对判断的备选数目与短期记忆极限的数目大致相当,数字都在 7 左右徘徊。在后来的好些研究虽然也对论文中的一些概念进行了改善,但这个数字7依然被保留。这也是人们关于短时记忆内容最早期的研究结果,现在也普遍适用在设计中,也就是现在的米勒定律。

米勒定律定义:
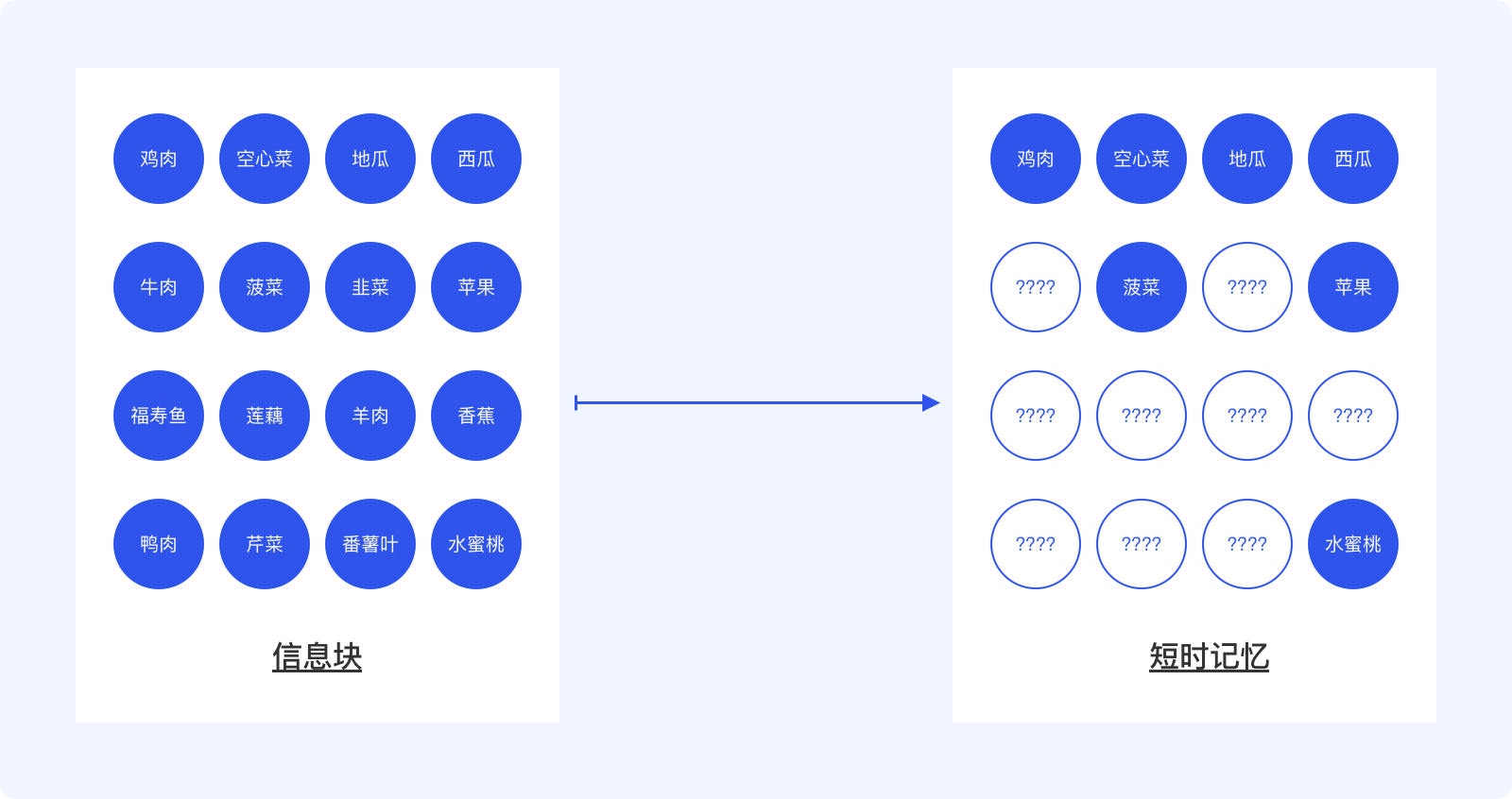
从心理学的角度来看,人类处理信息的能力是有限度的。人脑在处理信息块的时候会受到7±2规则的限制,即人的大脑最多同时处理5到9个信息块。原因是短期记忆储存空间的限制,超过9个信息团,将会使得大脑出现错误的概率大大提高。

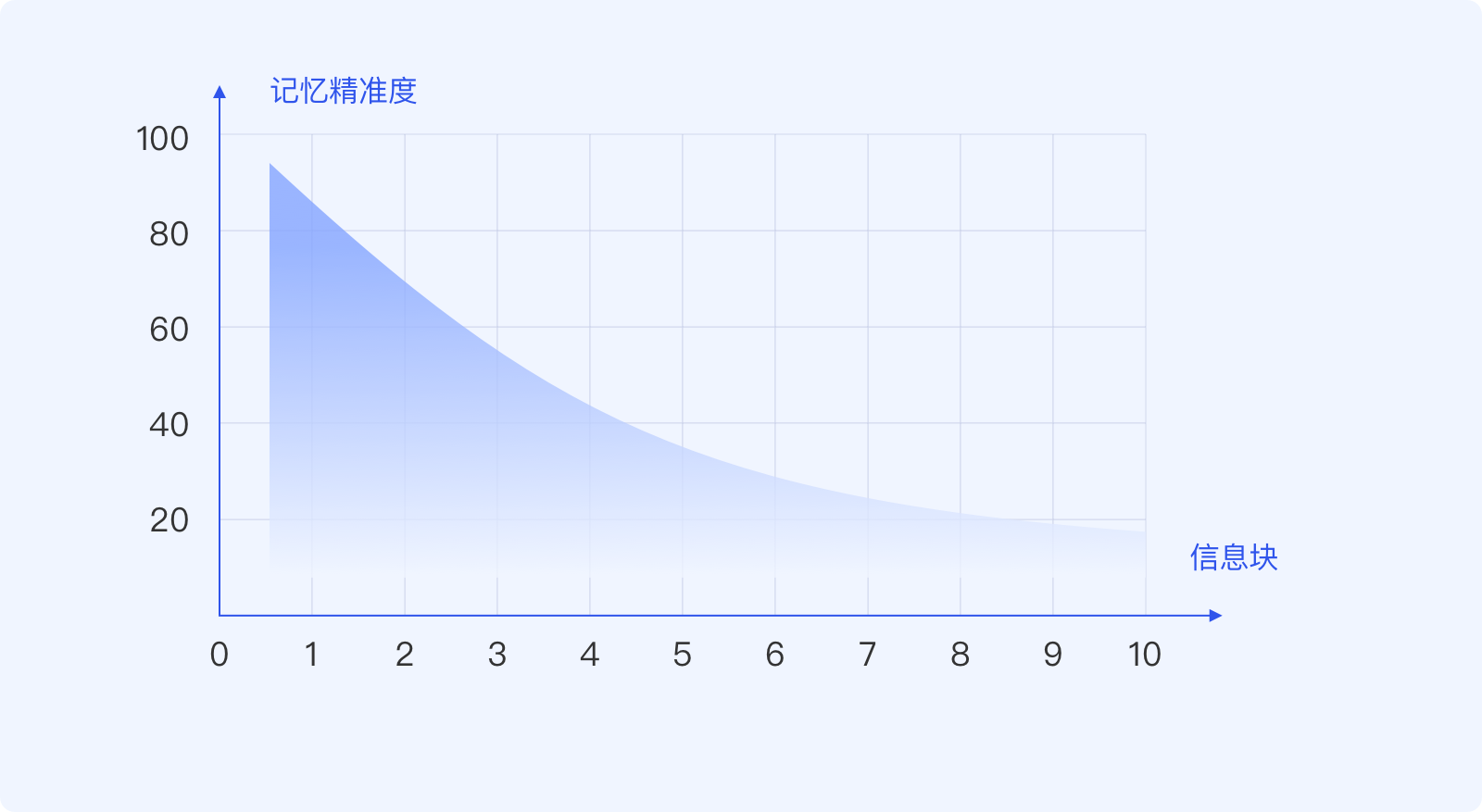
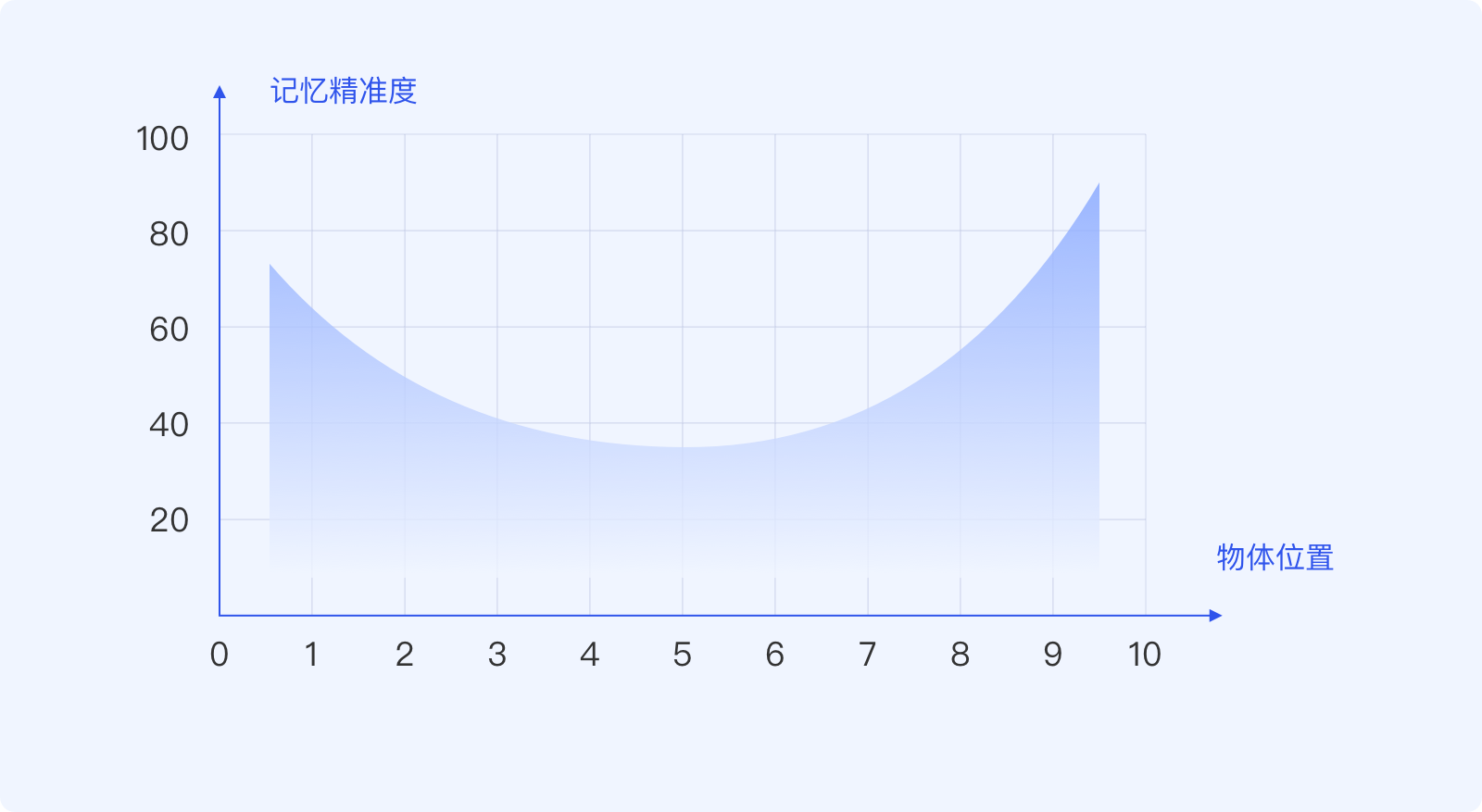
思考结论:人们的短期记忆有限,通常只能记忆7±2信息块。信息块越多,人们能记忆的信息精准度越小,越容易出错。
米勒定律应用:
在产品设计中,米勒定律可以说是信息内容处理的一条规范准则。通过减少对信息层级的划分、归类分组、辅助记忆等,来提高用户对信息的高效识别与记忆。在追求极致用户体验的趋势下,用户对信息的预见与计划在产品设计中也是极为注重,无论在产品设计的初期还是成熟期,合理的信息处理将会大大提高用户对产品的好感度。
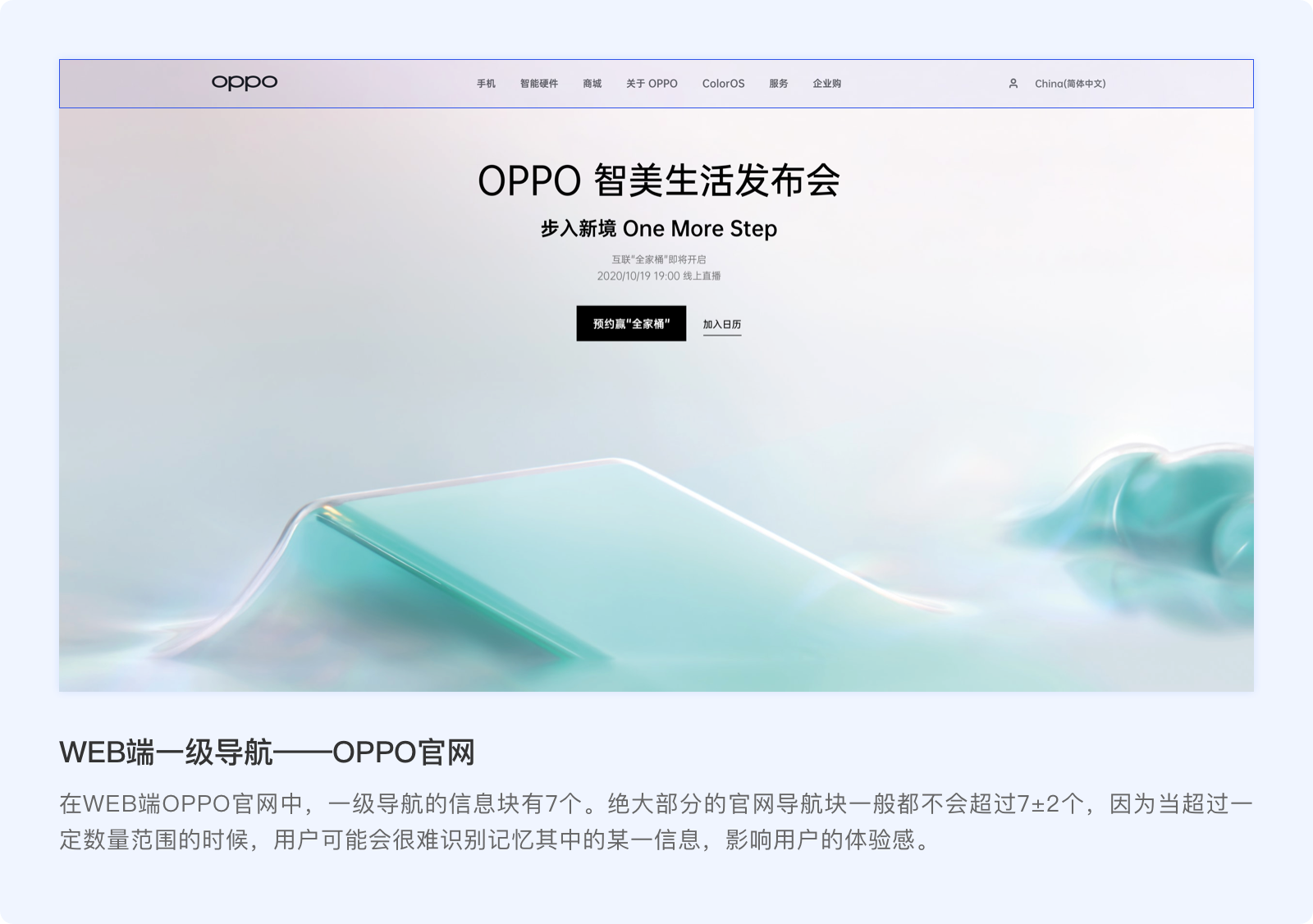
01、控制数量,减少用户选择
人们对信息的记忆处理是有限的,通常信息越多我们将越难以记忆。所以在做产品设计的过程中应该控制好信息块的数量,增强辅助用户识别与记忆,提高用户体验。



02、信息分段,辅助用户记忆
在产品设计时我们经常能遇见一连串信息(数字、文字、段落等)的情况,当信息数量较大的时候,我们可以采用对信息分段的处理方法,将一连串的信息以7±2个内的信息数量为一个段点,辅助用户记忆。



03、流程分步,优化用户操作
经常会遇到信息特别多或者复杂业务场景,特别是在B端产品设计。通常我们都会先梳理业务流程,然后分步骤处理对应的信息。从而减少单屏信息内容过多给用户带来的急躁,让用户每个步骤都沉浸与当前的操作。


04、信息排序,引导用户记忆
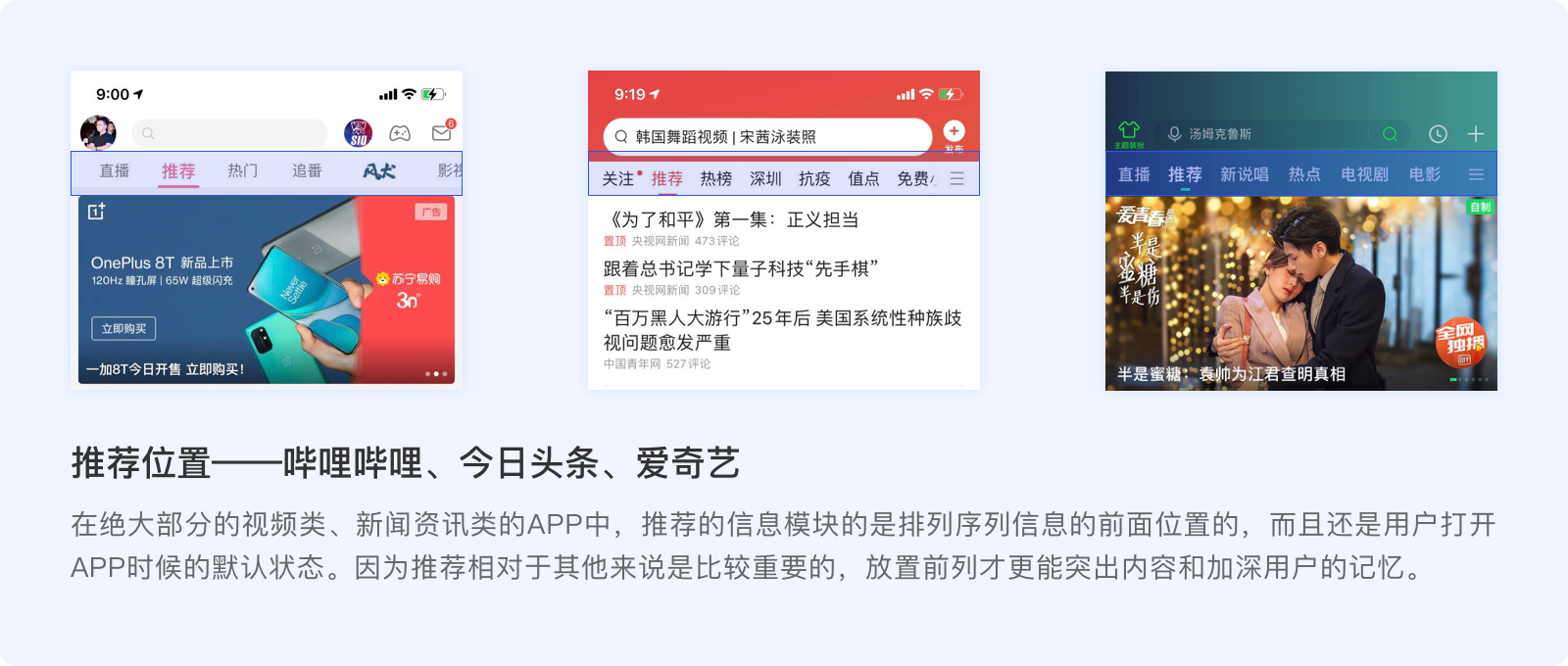
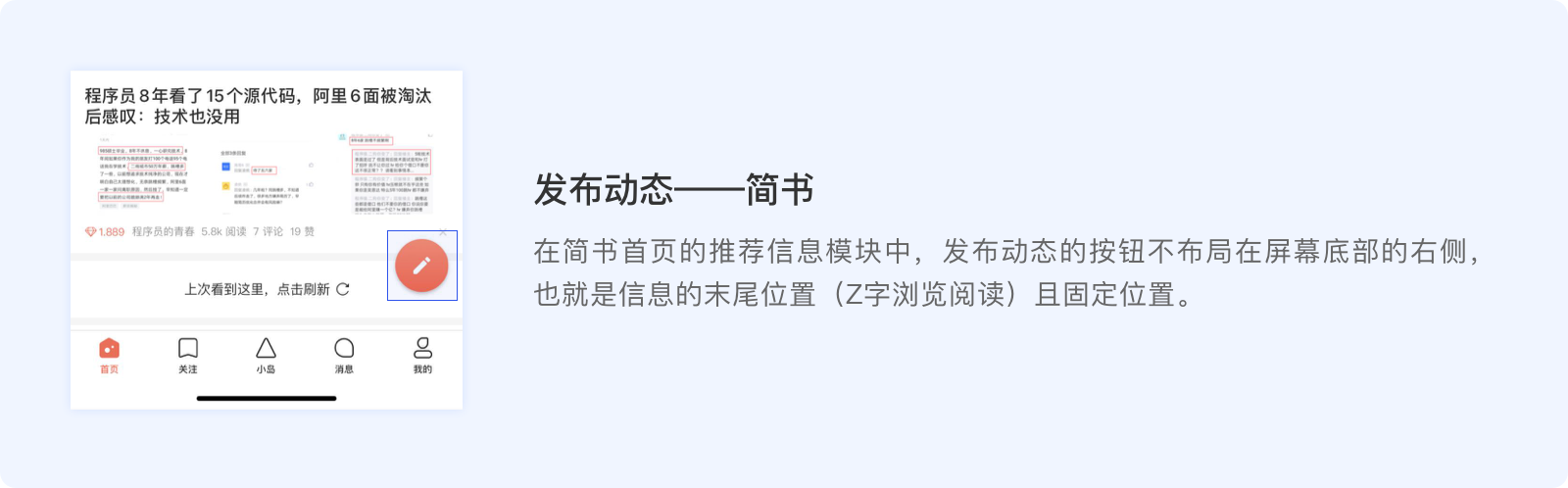
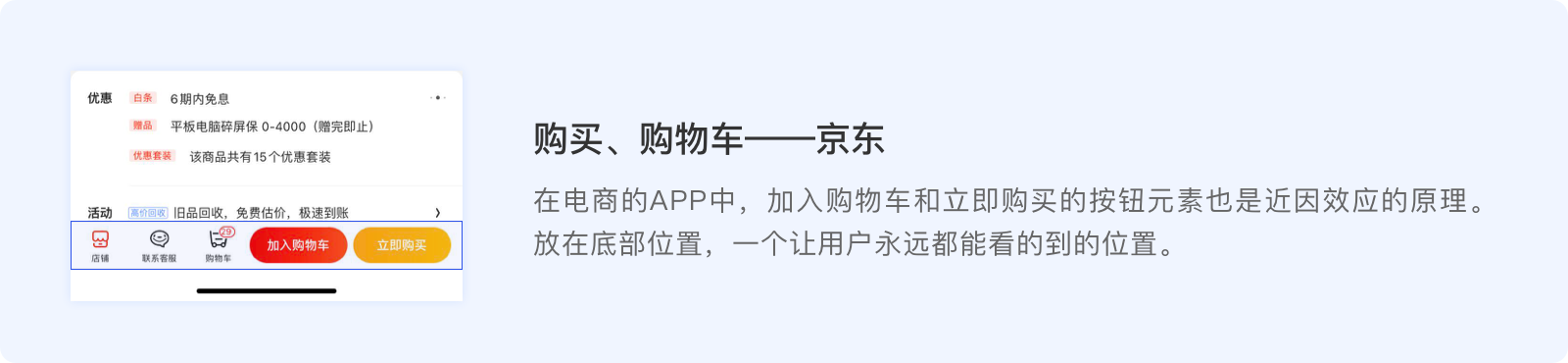
人们在记忆一组多数据信息块的时候,通常都会对首末的两个位置信息块的记忆会相对比较强,所以在产品设计的时候,需考虑把重要的信息放在首位/末尾位置,引导用户去记忆该信息。这也就是系列位置效应(首因效应、近因效应)。

A、首因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最前面的信息记忆更加清晰。


B、近因效应:指在整个序列的信息块中,相比中间位置的信息,人们对最后面的信息记忆更加清晰。


C、设计思考:人们对信息流排序的时候应把重要的元素放置在首位或者末尾。若用户是长期记忆的的话考虑首因效应、短期记忆思考近因效因,人们的记忆不仅受到位置的影响,同时也受时间影响,在不同的场景下合理应用系列位置效应.
米勒定律在产品设计中的应用主要是解决信息块对用户的记忆问题,合理的信息布局和信息处理可以大大的提高用户对信息的阅读和记忆。还可以根据不同的业务场景引导和辅助用户识别和交互,增强用户对产品的好感与体验。
尼尔森的十大可用性原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则。被广泛运用于网页、APP以及各种人机交互领域。
要注意的是,这10项原则是启发式(heuristics)的、通用的经验法则,而不是具体的规定。

系统应该通过在合理时间内的适当反馈,向用户通知正在发生的事情或者当前的状态。
不要蒙蔽用户,沟通是所有关系的基础,无论人还是设备。
当系统响应时间小于1秒时,通常正常反馈即可;
当响应时间长于1秒时,我们通常会通过加载动画、分步加载、占位符加载等方式,减缓用户等待的焦虑感;
如果超过10秒还没有得到响应,那么通常会认为这次请求是失败的,需要给予用户失败提示。例如:刷新提示、新页面加载提示、支付提示、下载提示。

当然加载时间并没有固定的规定,有个例子是这样的:
某个APP的用户反馈说他们的页面加载太慢了,希望提高服务器反应速度……于是他们对此进行了优化,优化后用户的反应:新版很给力,很快!
那这个团队的优化方案是什么呢?
。
。
。
——他们把小菊花转圈的速度提快了

对用户操作的适当反馈是用户界面设计的最基本准则。让用户了解当前状态、位置、是否成功、进度如何,减少不确定性;并引导他们在正确的方向上交互,而不是浪费精力在重复操作上。反馈有:
·状态反馈
用户需要知道自己的操作是否被系统感知,所以用户操作后,应该第一时间给出反馈。最常见的就是各种按钮的不同状态,比如未点击、点击、不可用状态,以及选中、未选中状态。
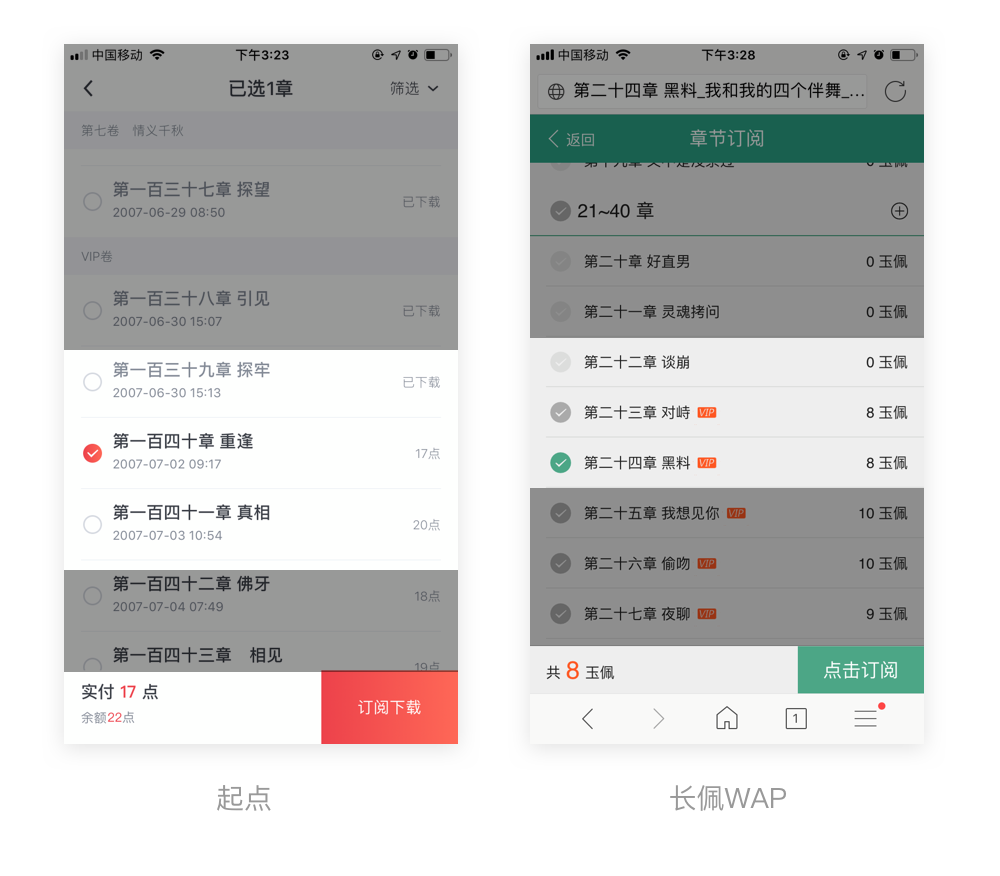
就拿小说类批量订阅列表来说,起点通过明显的线面和颜色区分选中和未选中的章节;而长佩我买的时候是需要反应一下:免费不可选中是浅灰色、未选中是深灰色,选中是绿色……但是初始状态时深灰色看起来像是选中??

·进度反馈
进度通常有页面加载进度、下载进度、视频播放进度等
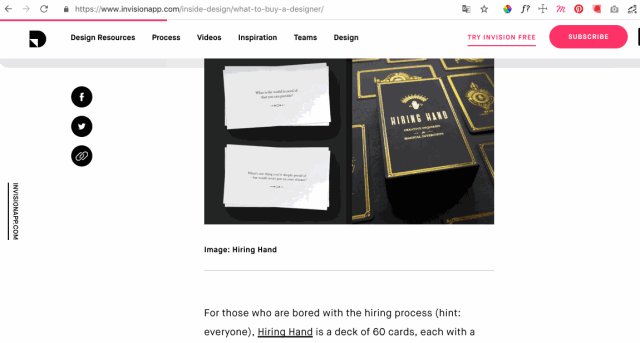
比如下图的invision网站,在阅读文章时通过顶部进度条的反馈,让用户知道自己的阅读进度。

·位置反馈
因为网络空间中用户无法像物理空间那样感知到自己的位置,所以我们需要在视觉上进行提醒,以免用户迷失。
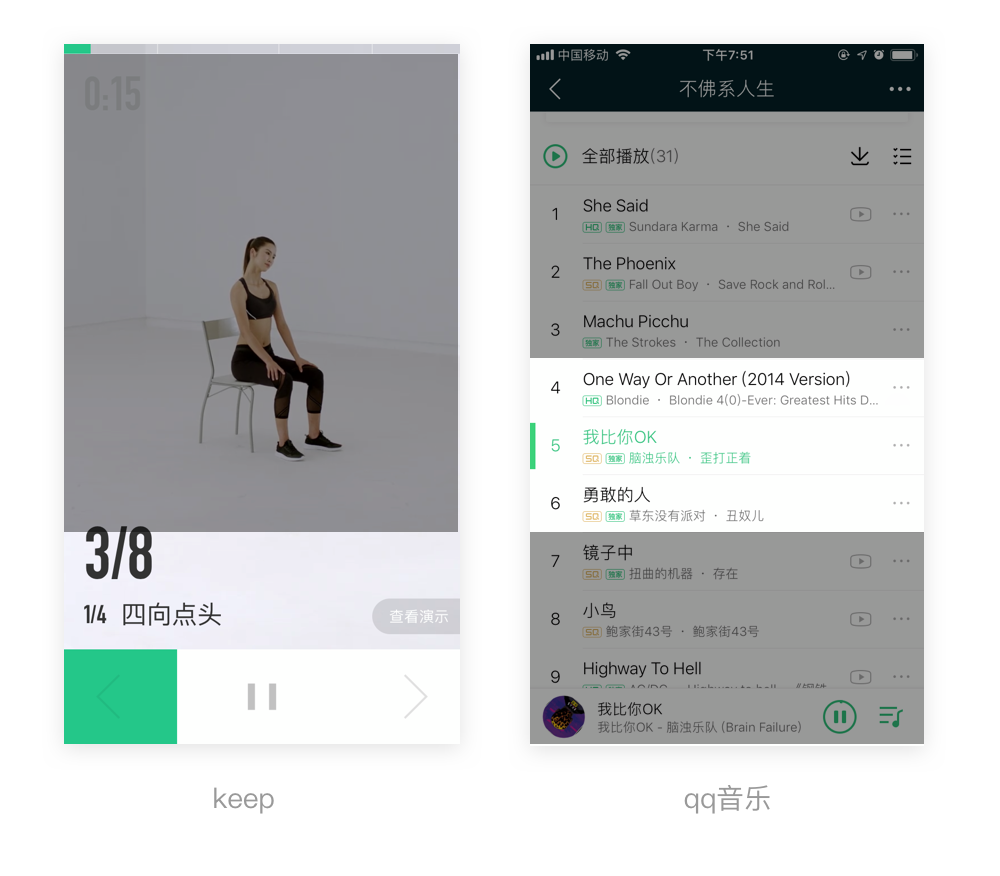
比如标签栏、导航栏通过选中状态来定位当前所在页面,阅读、看视频、听音乐时系统会记录当前的位置,下次打开后继续。

·反馈方式多样化
反馈可以通过元素的颜色位置、文字、声音和震动,甚至动效去表达变化。
比如京东,通过产品图缩小-加入购物车的动效来反馈“商品已加入购物车”,直观形象。

使用用户熟悉的语言,单词、短语、图形,而不是系统导向的术语;遵循现实世界的惯例来呈现信息。
这里的语言不仅仅包括文案层面的语言,还包括产品的设计语言(图形、配色和风格)。
产品使用的语言应该使目标用户能够清晰理解的。如果用户不能理解,他们会感到被忽视和受挫败,许多人将选择其他产品完成目标。
特别是现在很多公司选择耕耘细分市场的产品来分一杯羹,比如针对中老年、青年、儿童的产品,抑或商务、娱乐的产品,都要分别使用符合自己的定位的语言。
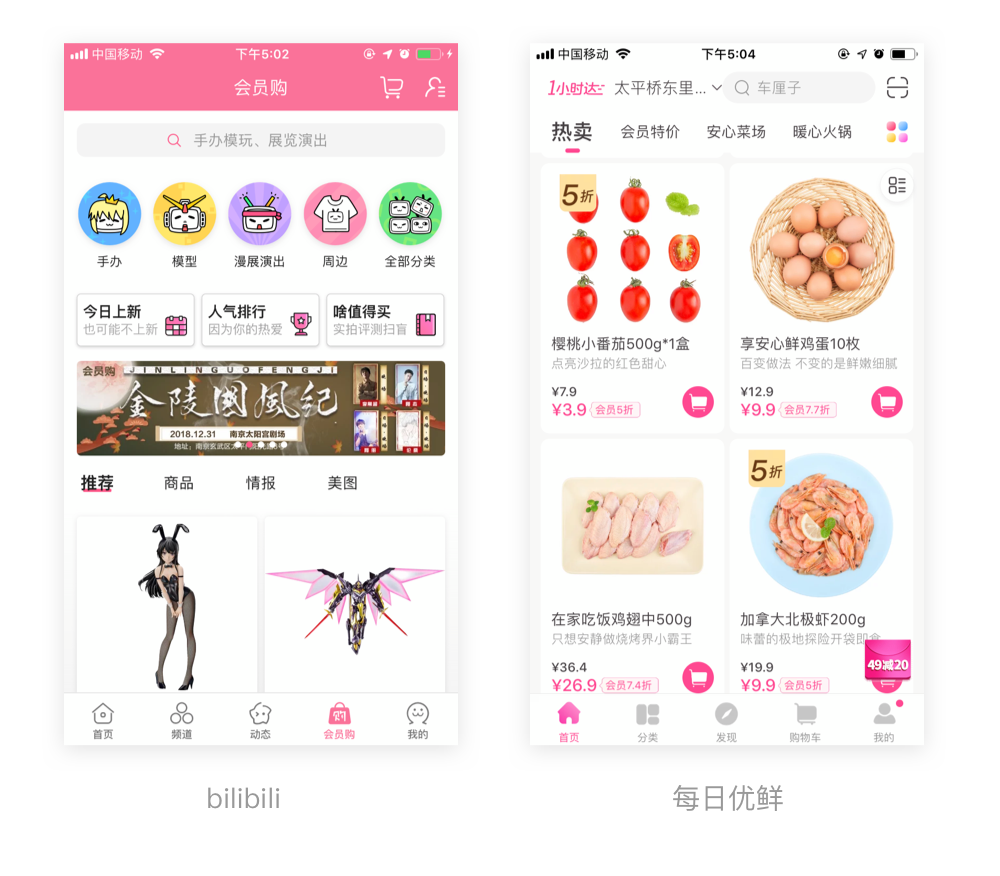
比如bilibili的设计语言和每日优鲜的文案语言——

模仿现实世界的产品或者使用映射,能够利用人们现有的知识,降低学习成本,使他们轻松快速的理解界面。
像早期拟物化的设计,以及MD的魔法卡片模拟了物理世界中的纸张。IOS的指南针也类似现实世界中的指南针,以便用户轻松的使用。
熟悉是这些体验让用户愉快的原因。
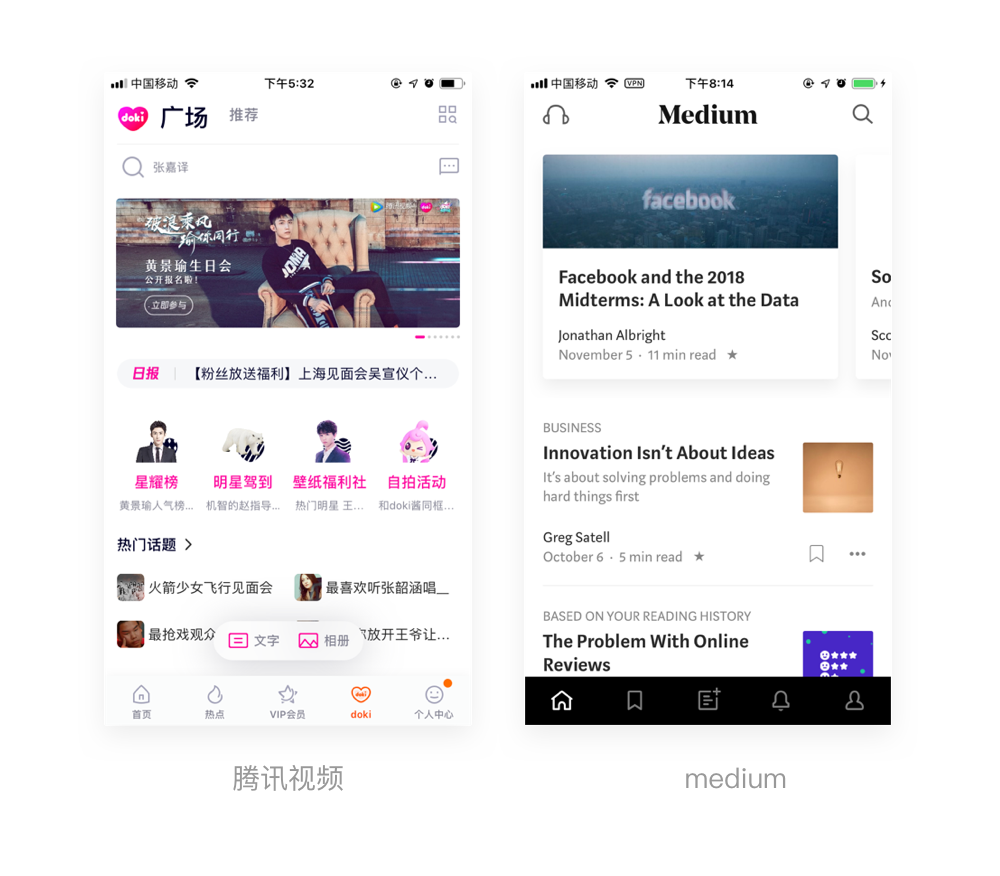
比如微信阅读打开书的动效就像现实世界的打开一本书一样、给medium文章进行标记就像我们现实中使用马克笔一样。

用户经常会在使用时发生误操作,所以产品需要一个非常明确的“紧急出口”帮助他们——即提供取消和重做的功能。
用户在使用产品时可以自由进退,遵循从哪里来就可以返回哪里去的原则;比如常用的各种二三级页面左上角必备的返回按钮。
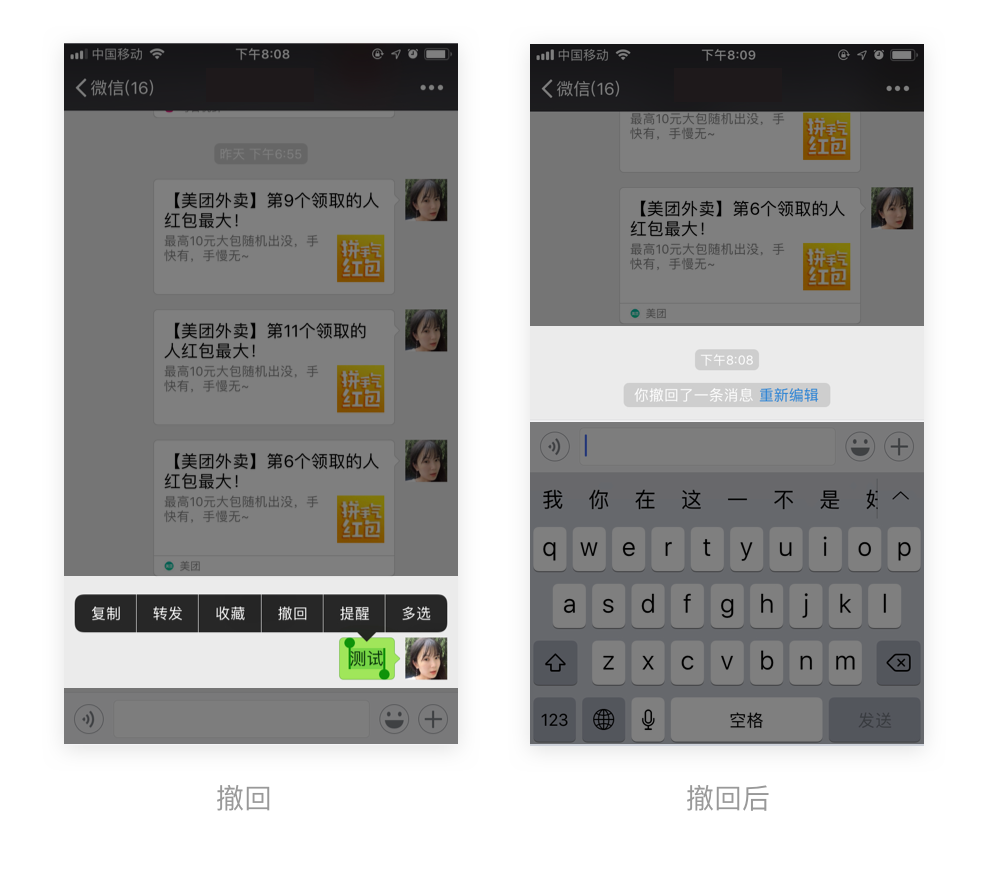
当用户误操作时要给用户提供提供撤销、取消、重做等相关功能,比如聊天类产品的信息都可以短时间内撤销。
(突然发现这张图暴露了我每天点外卖的事实 ヽ(。>д<)p

不可逆的操作需要给用户明显的提示,以免对用户产生严重的影响。比如删除功能通常需要二次操作,重要操作会有弹框类提示。

设计者应遵循一致性原则,统一标准能确保用户理解各个元素在设计中,并且知道去哪里寻找哪些功能。
移动市场成熟的今天,已经有很多约定俗成的惯例。和用户的习惯一致,意味着用户不再需要重新学习,各种应用的切换之间没有学习成本。这也是我认为设计的趋同化未必不是一件好事情的原因。
比如常用的几种操作手势、下拉刷新功能、我的/地图/购物车图标等

在同一个产品中,同一层级的信息应该使用一致的设计语言。
比如导航、弹窗、按钮、列表,这是我们推行设计组件和规范的一个原因。
除此以外,颜色、文字、圆角、阴影等也是需要注意一致性的。

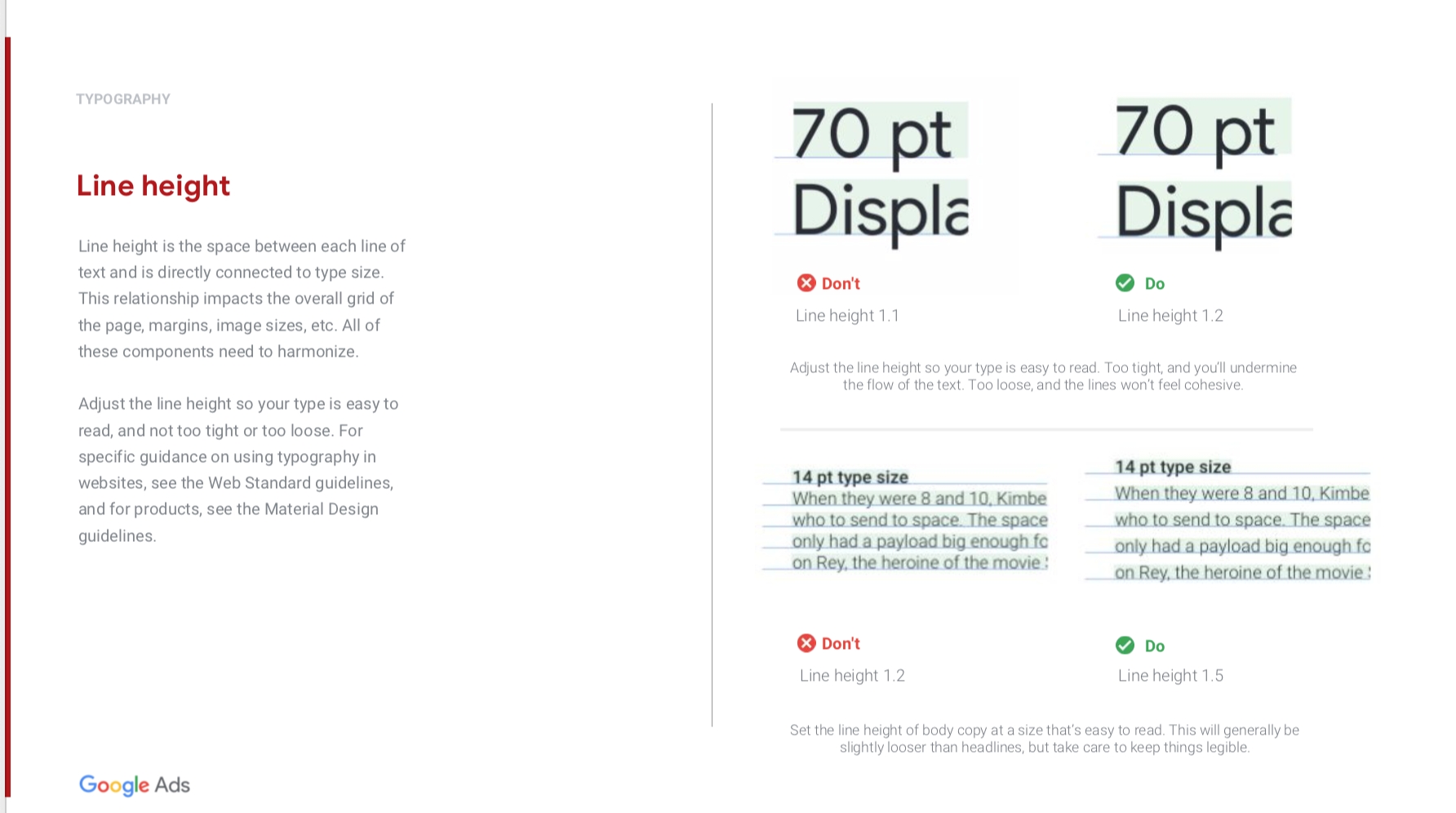
△谷歌google visual guidelines-google ads
用户经常分心于手头的事情,因此需要通过提供建议、利用约束来防止无意识错误。
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。
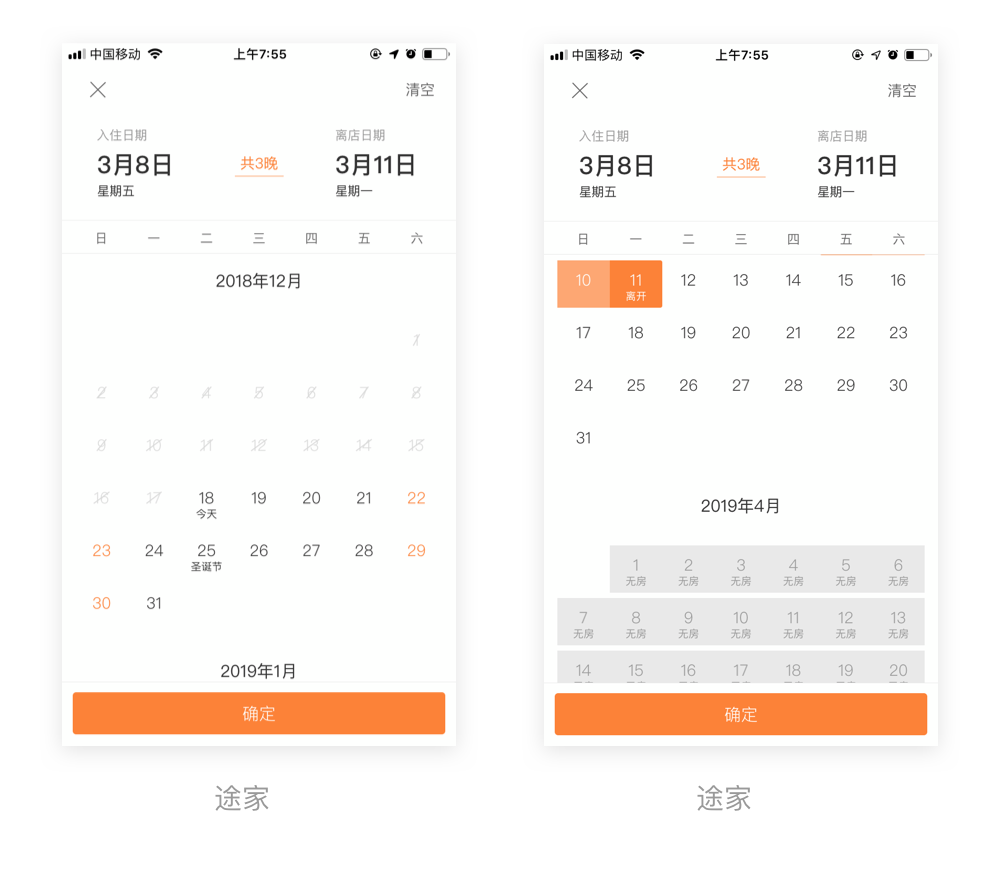
比如订房时,对可订房日期进行限制,防止用户选错时间。

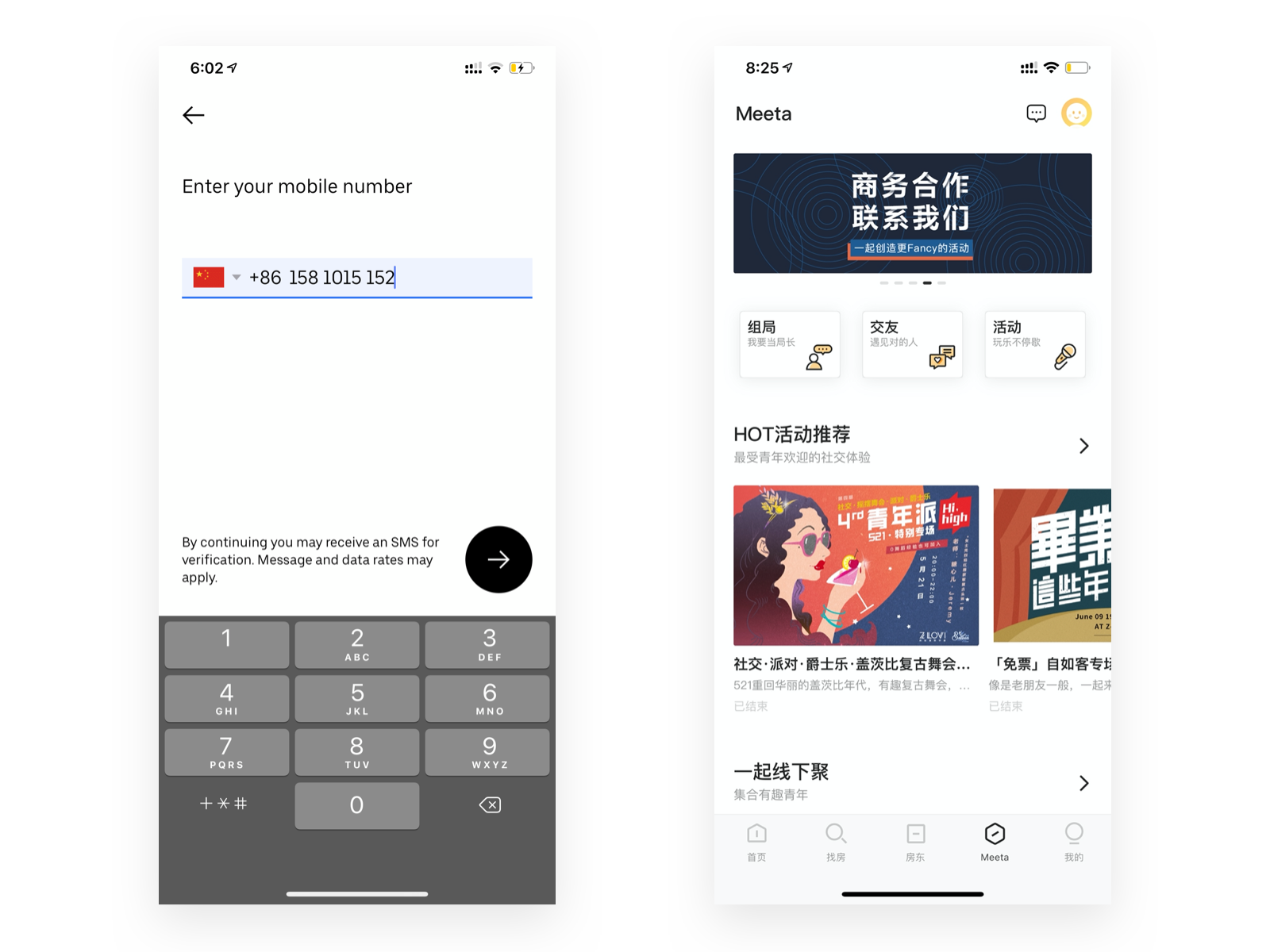
提供清晰的提示,也能防止用户犯错,提示包括标签、文字、颜色、以及反馈状态等。
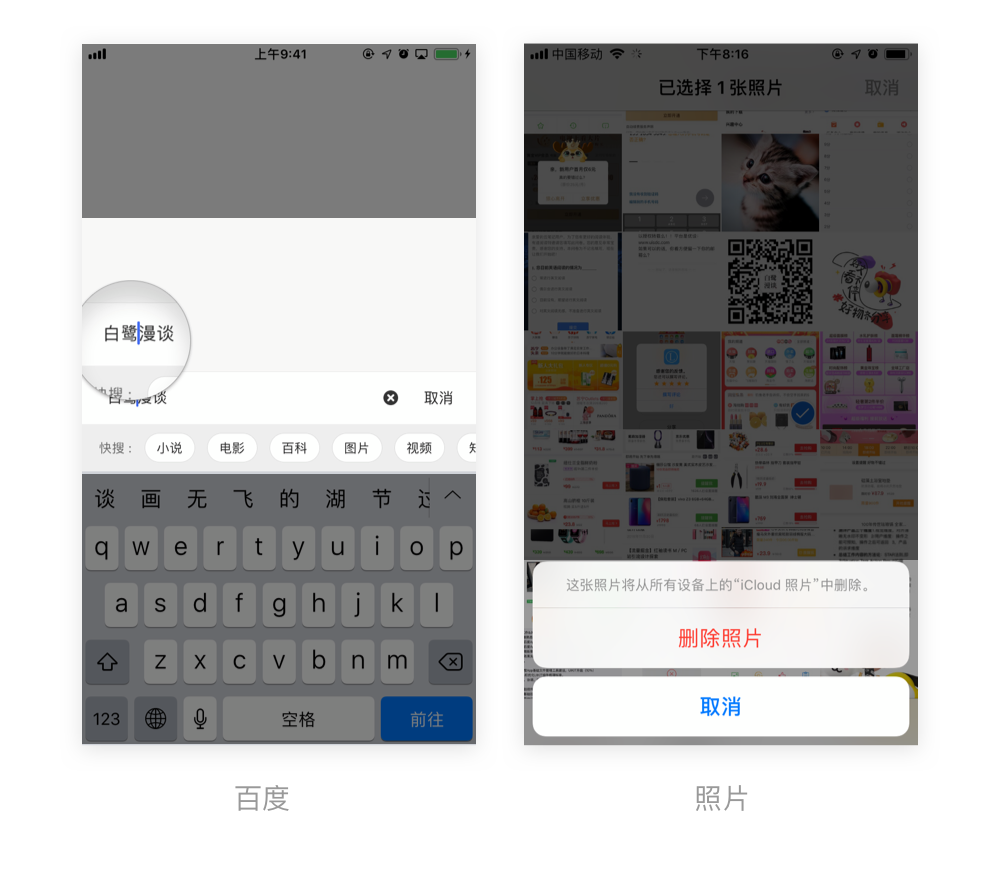
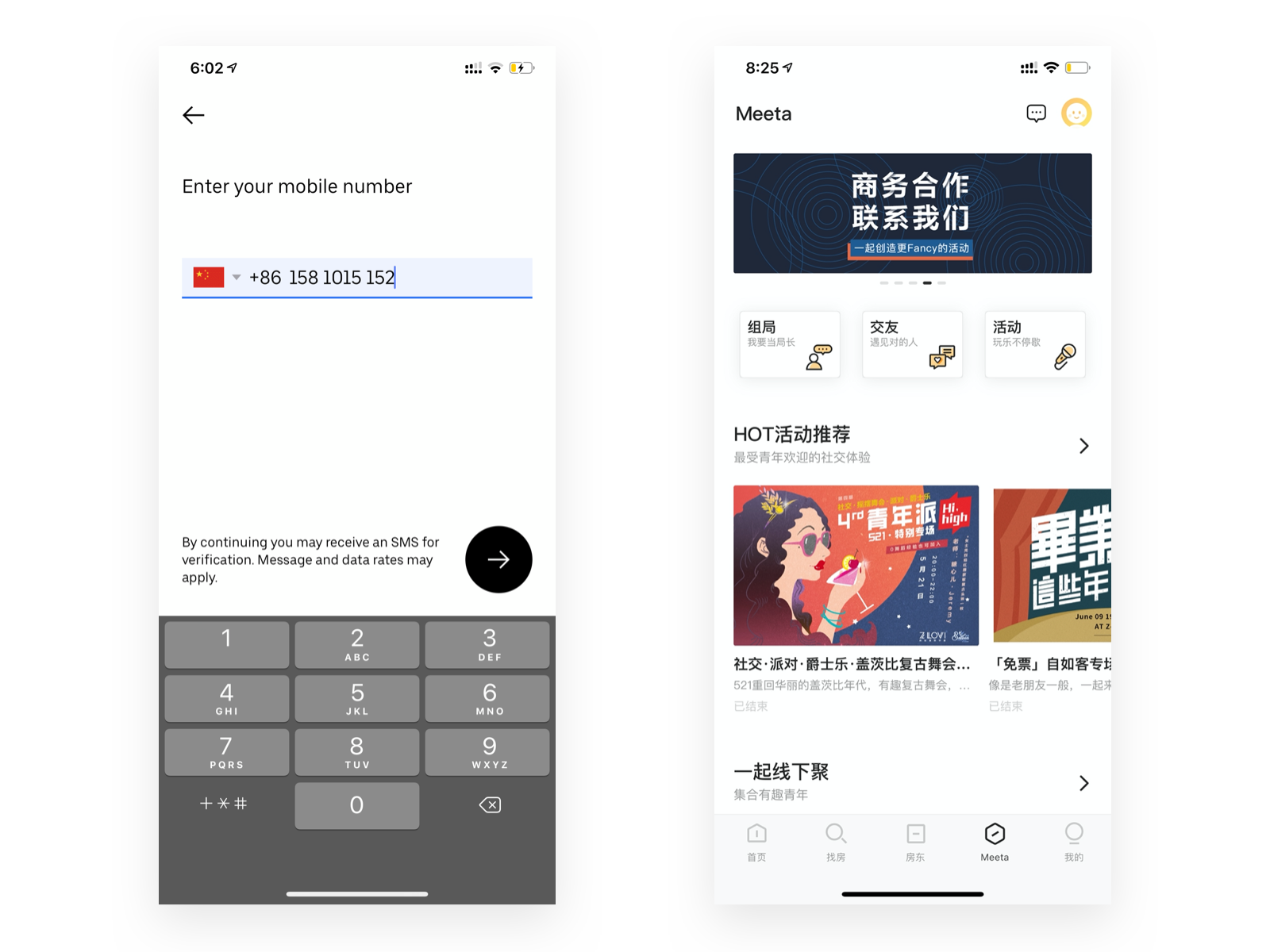
比如IOS的键盘,选中的字母会放大,提示用户;输入文字光标会放大,防止用户操作失误。
比如负向操作通常为红色,红色是一种警示色,给用户预警防止误操作。

尽可能减少用户的记忆负担,向用户显示他们可以识别的内容,而不是自己记忆和填写。
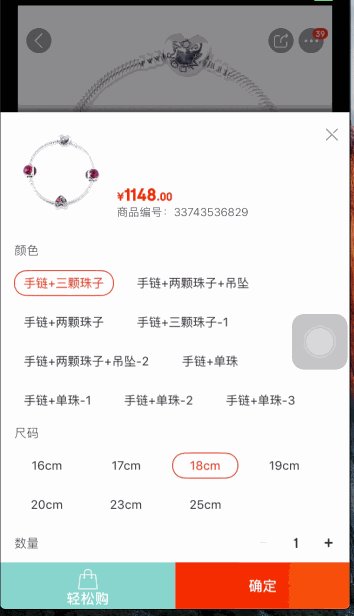
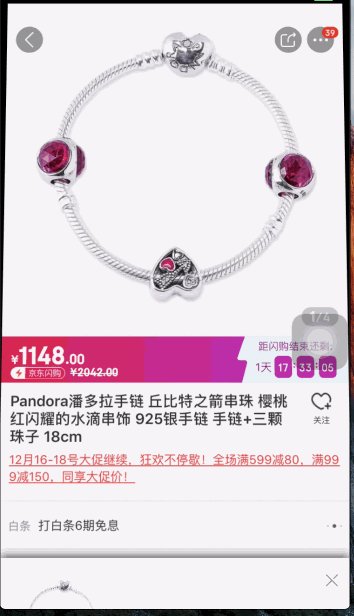
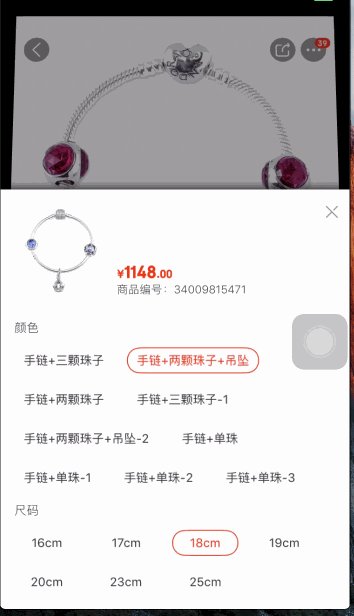
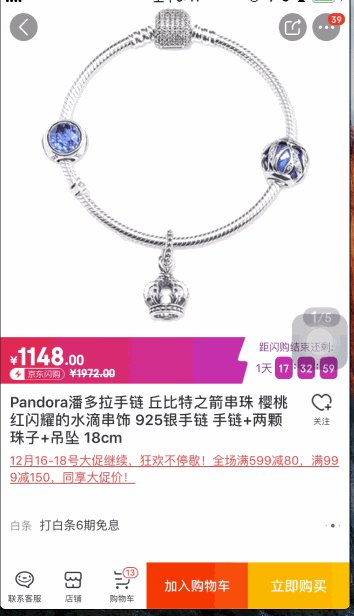
选择和输入的操作成本相差巨大。产品应该给用户提供选项,让用户可以直接选择,而不是自己输入。比如淘宝填写收货地址

在用户使用产品的过程中,会有产生一些需要记忆的内容、或者操作路径,这个时候我们要避免用户记忆,把信息直接提取出来,送到用户手里。
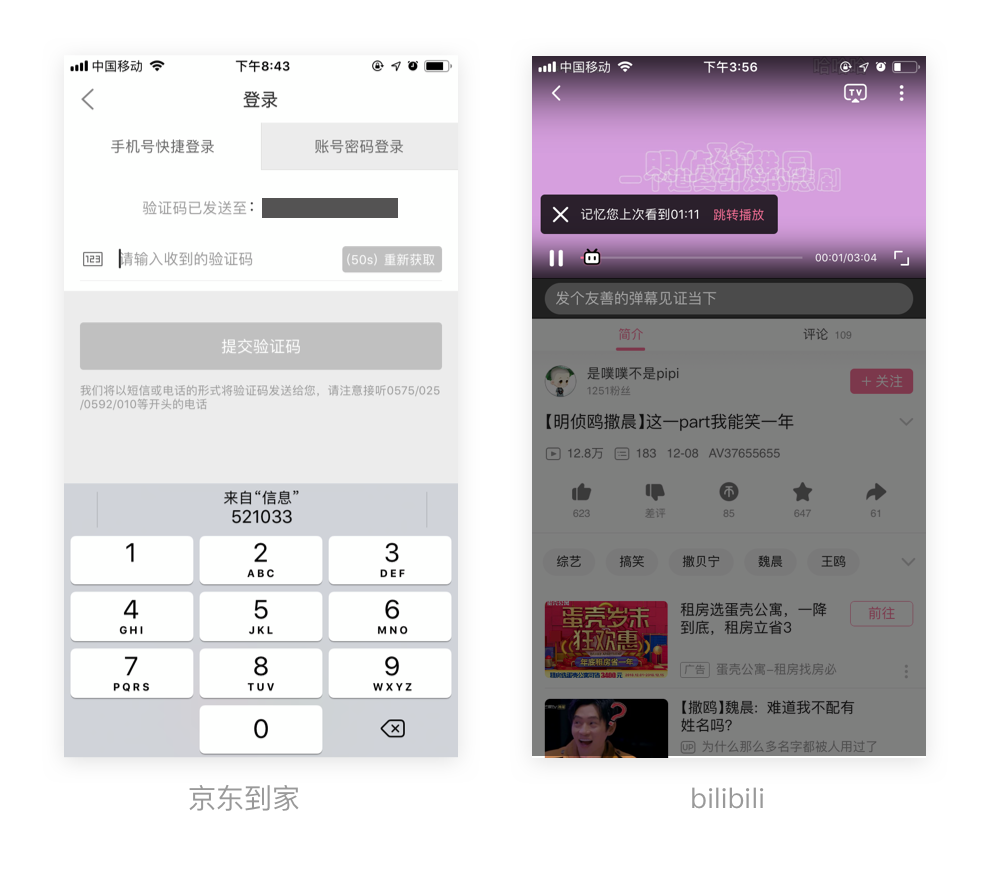
比如自动读取短信验证码,比如bilibili会提醒上次播放的位置

内容可预期,减少用户操作路径,防止来回跳转。
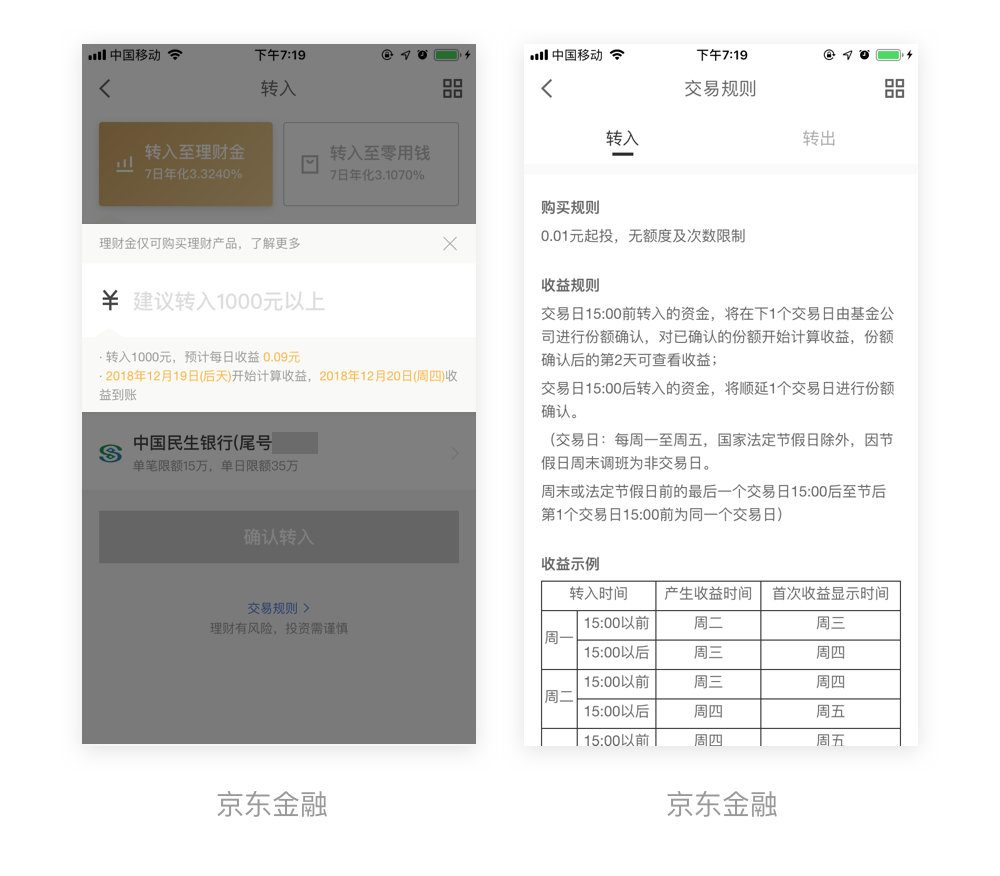
比如起点章节付费时可以直接看到当前的余额、
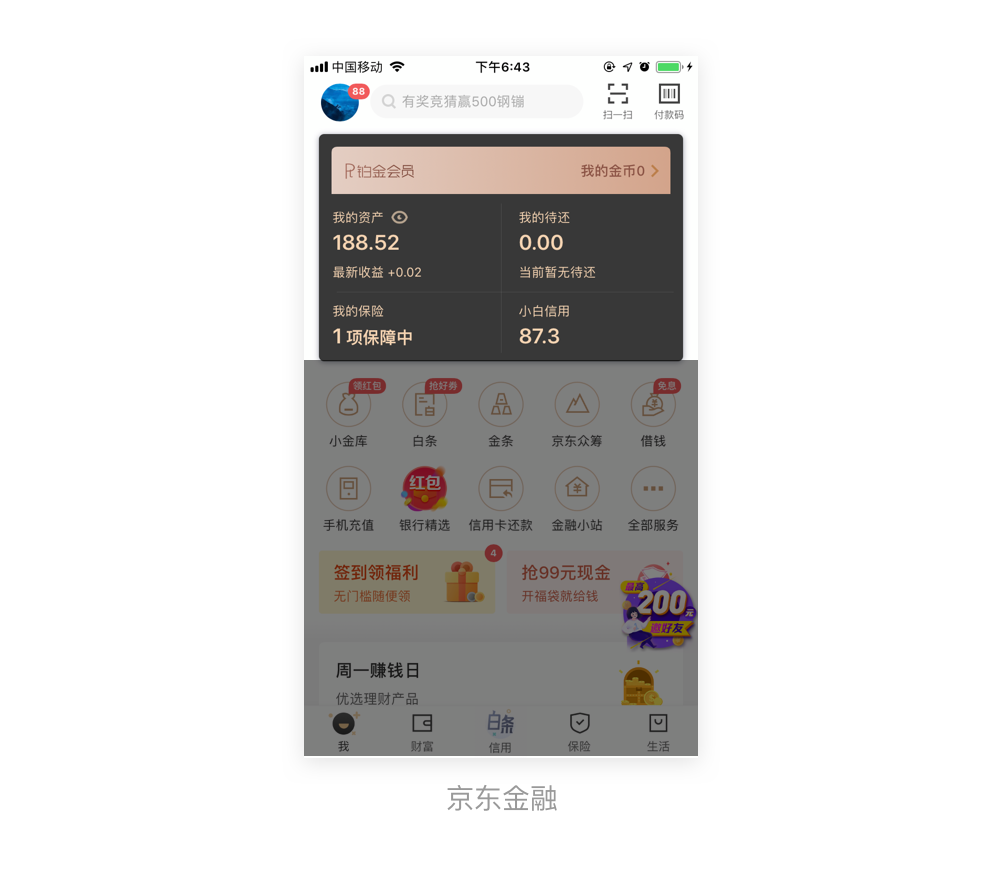
比如京东金融首页直接显示了余额和代还金额(本来应该打个码的,但是想想我三位数的资产打码还不够费劲呢(ಥ_ಥ)

好的产品需要同时兼顾新用户和资深用户的需求。
对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分。
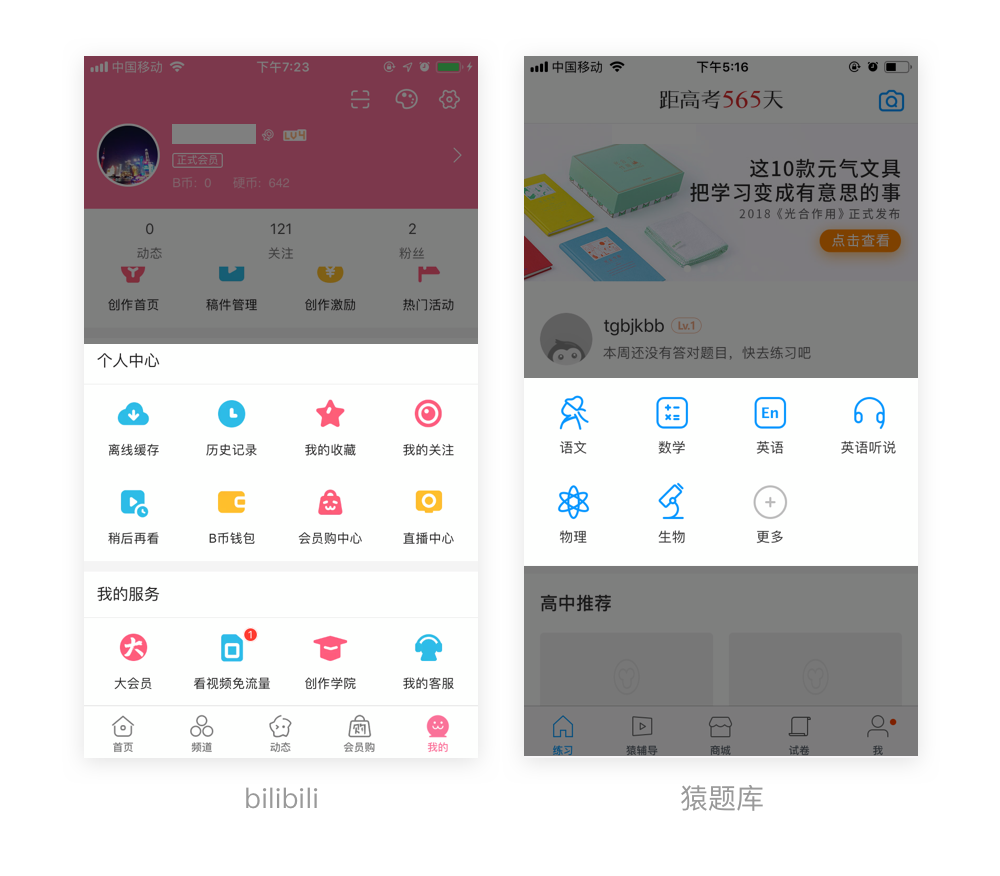
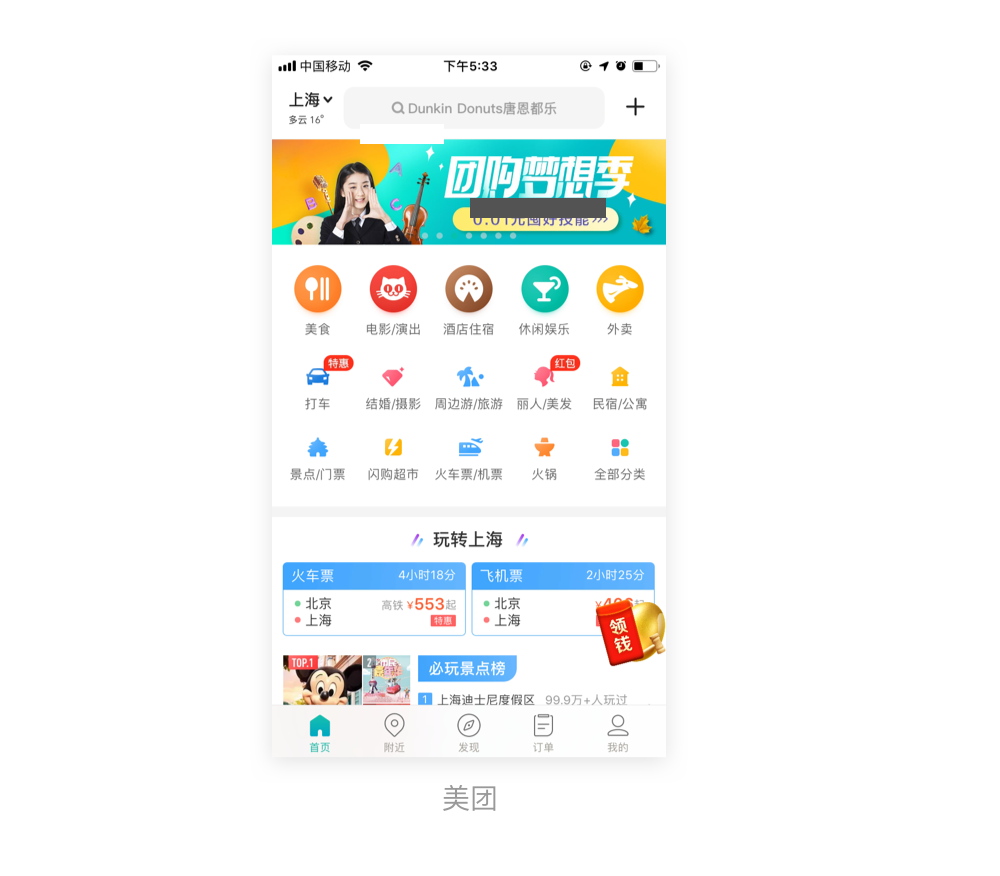
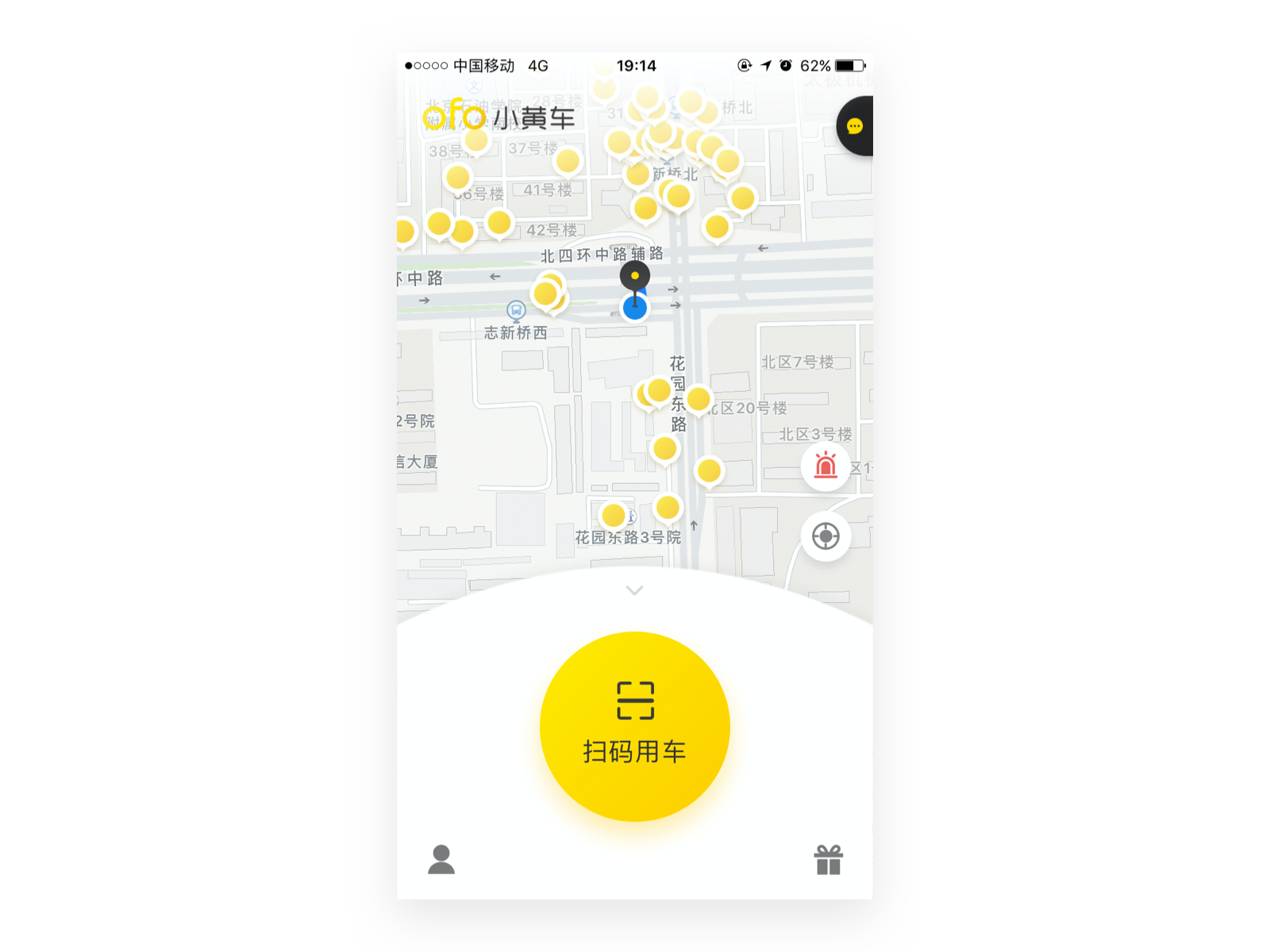
在首页放置常用功能,比如淘宝、支付宝、bilibili等等;或者提供自定义入口,比如猿题库可以自定义科目

对用户频繁使用的功能,提供重复操作入口或者模板。比如美团外卖,可以直接选择再来一单

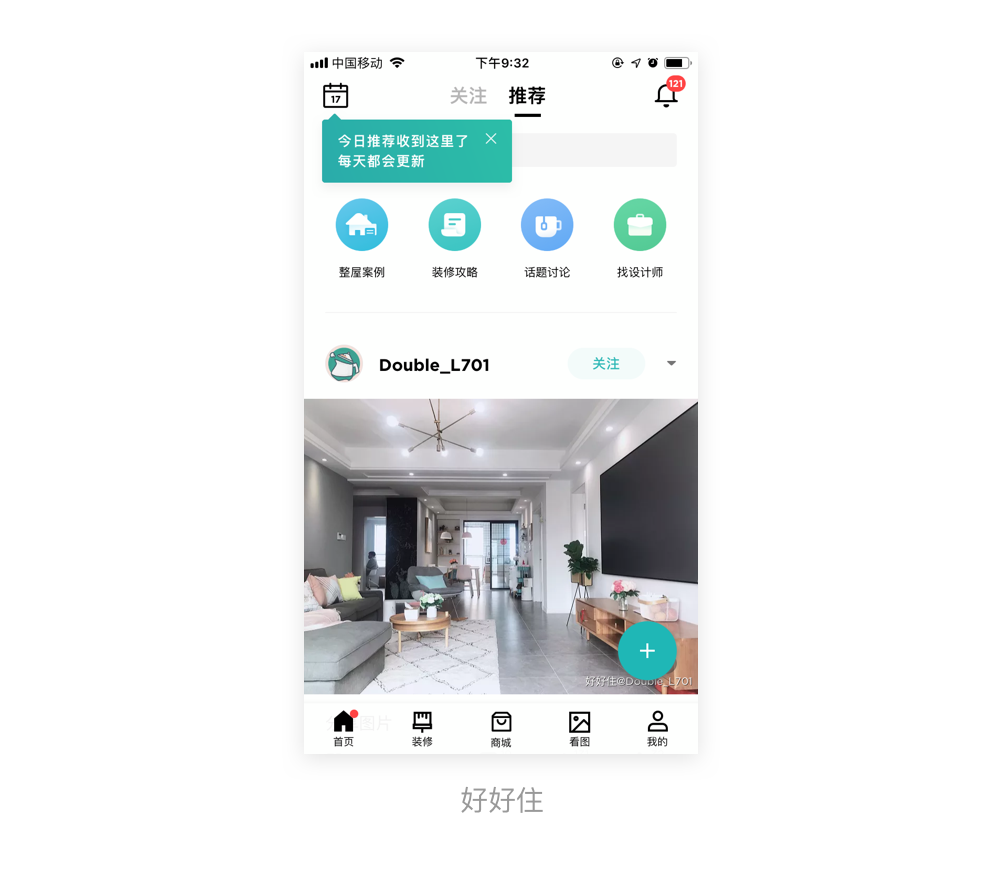
通过提供系统默认选项,而减少用户多余的操作。比如美团、携程、每日优鲜等当地服务类产品,会默认选择当前定位的城市;购物会选择默认收货地址等

不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性。
能够方便用户无障碍的浏览信息,越重要的内容越突出。
通过颜色、大小、字体的字重、对比度、元素的间距、特殊造型、动效等来表现。

页面中背景、装饰元素视觉过重的话,就会干扰到用户对于信息的阅读。
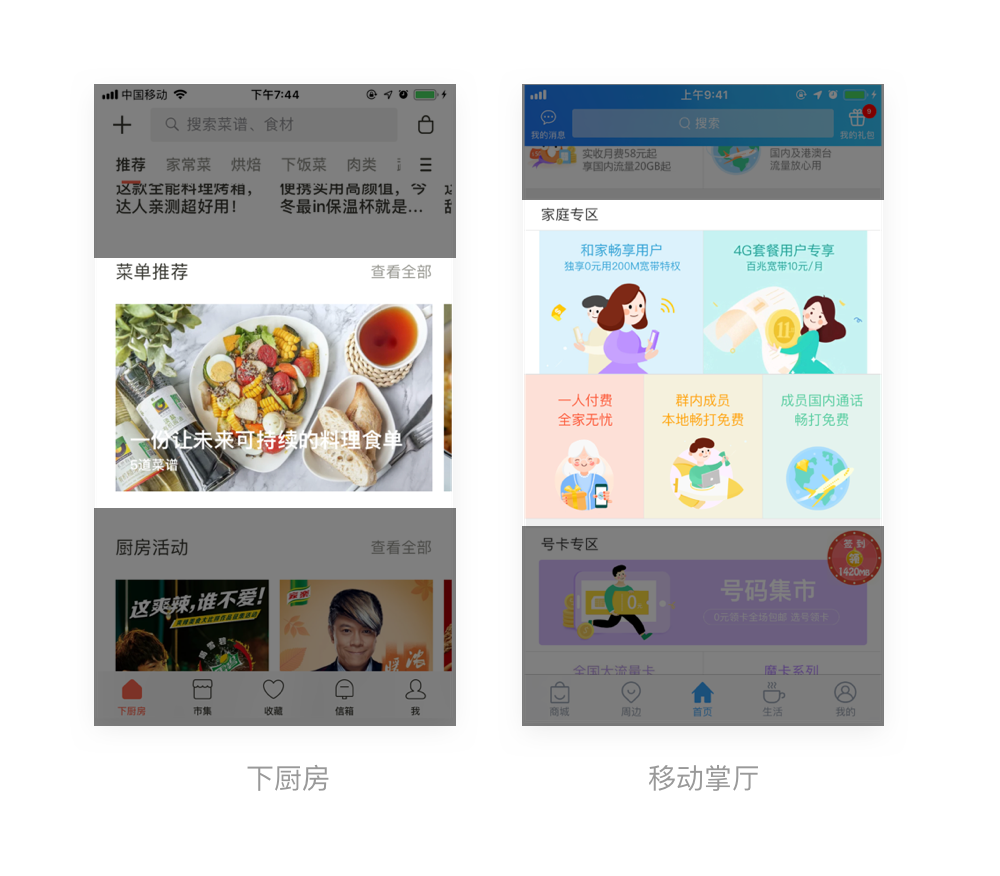
比如以图片为背景,我们要考虑图片上文字的识别性;列表页过重的分割线、页面内过多的装饰元素都会给干扰信息阅读……
比如下厨房菜单推荐的卡片,字体识别度特别差;移动掌厅的这个模块,字体色和背景色对比不清晰、以及字体太小,都会干扰用户识别信息——我们需要做的是降低这些干扰

错误消息应以简单的语言表示,准确指出问题,并提出解决方案。
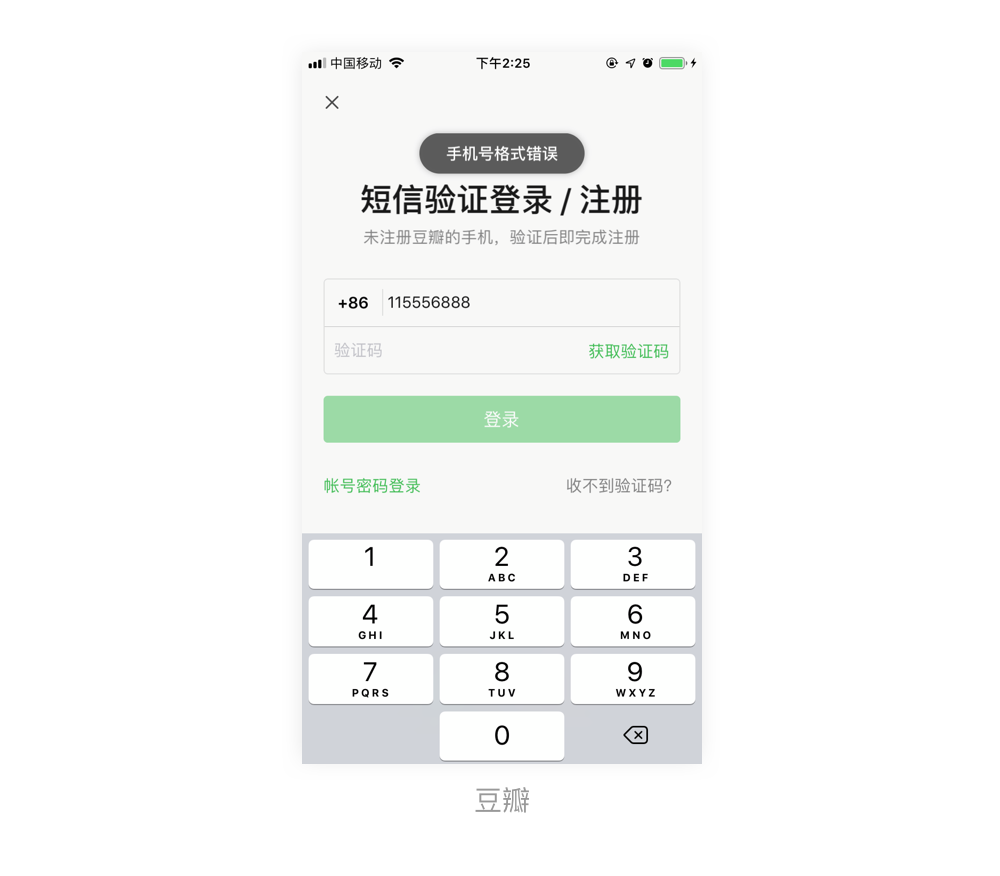
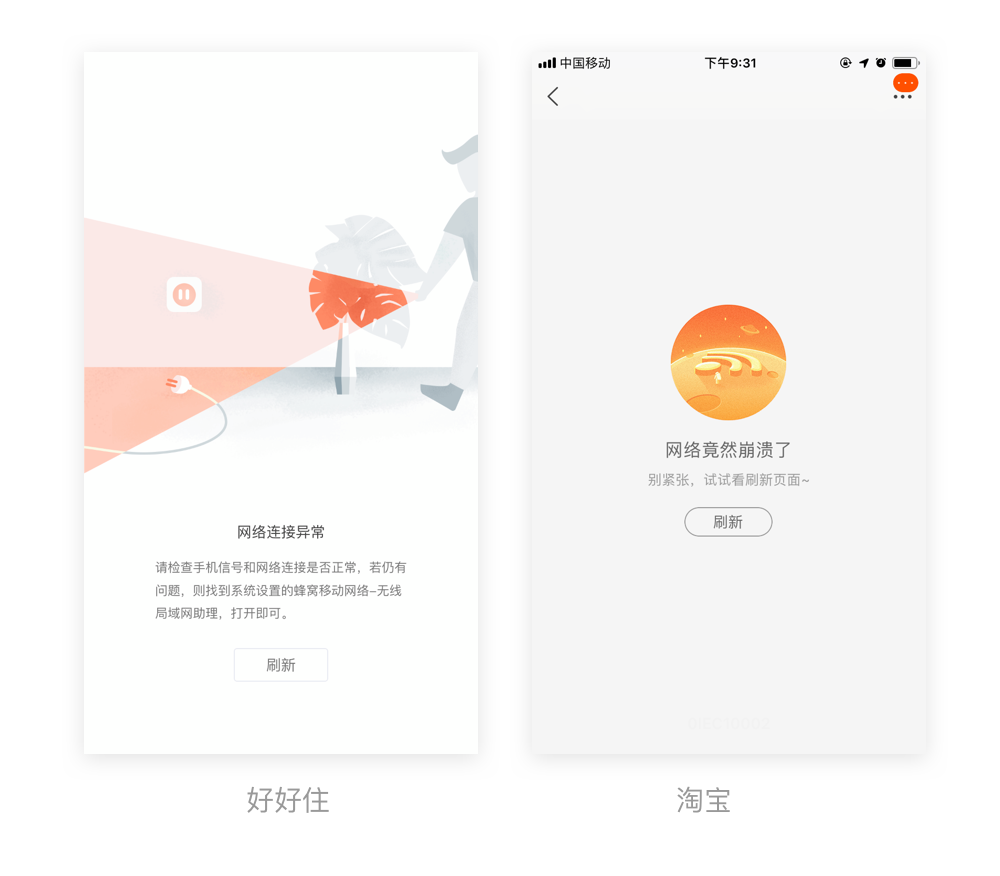
当发生错误时,提示信息一定要直观,视觉上能够引起用户注意,可视化处理,文案要简单概要。比如账号密码错误、以及各种异常状态

当用户遇到错误时,不要只是报错,尽可能提供详尽的说明文字和指导方向,遇到了什么问题,以及如何解决等等。

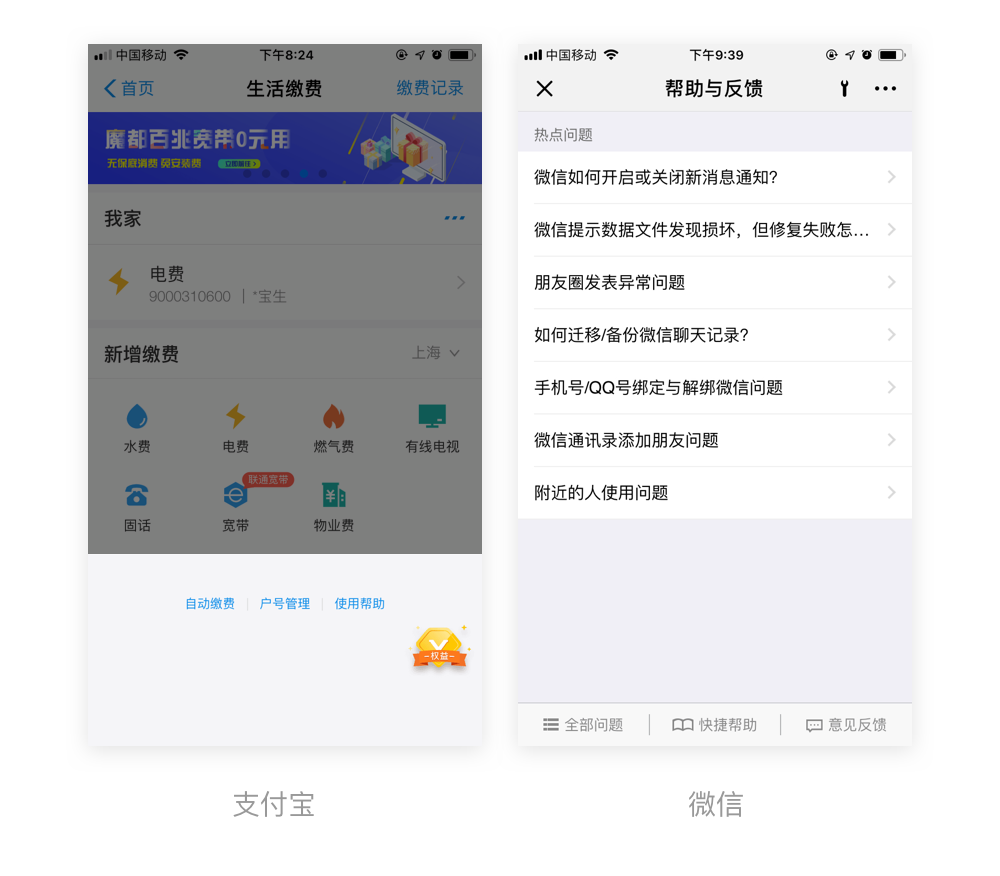
帮助性内容有一次性提示、常驻提示和帮助文档。
多用在用户第一次使用,或者产品更新后,通常为气泡形式,或者snakebar的形式呈现。

用于操作时必须注意到的内容,在页面中以文本或者标签形式呈现。

一般用于解释规则或者热点问题,通常以超链接的形式存在于页面中;或者以集合形式位于设置页中,此时需要注意要易于检索。

本篇文章主要介绍了尼尔森的10大可用性原则,以及介绍了适用范围和案例说明。最后我们再来复习一遍加深记忆吧~

出色的用户界面应该遵循人性化的设计原则,基于用户的思维和工作模式,而不是移动设备的功能和特点。若是界面不吸引人、逻辑不合理,再伟大的APP软件也不会受到用户的青睐的,但是一个漂亮的、吸引人的UI不仅能够增加用户对APP软件的喜爱,还能增强APP软件的功能,从而增加用户对软件的粘性。
人机交互界面设计的五大原则
原则一:美学完整性
美学完整性并不是用来衡量一个APP软件的界面有多好看,而是用来衡量APP软件的界面与功能是否匹配。例如,对于一个应用来说,会用比较微妙的修饰元素和背景来体现生产性的任务,对于突出的任务则会使用标准的控件和操作行为。这样的APP软件会传达一个清晰和统一的信息给用户,让用户懂得APP软件的目的。但要是APP软件在生产性任务上使用了异想天开的元素,用户就会被这些相互矛盾的信号所困扰。
同样的,在一个仿真任务的APP软件里,例如游戏应用,用户希望一个漂亮的界面来提供更多的乐趣从而鼓励他们继续游戏。尽管用户不期待能够在一个游戏中完成一个艰难或者是生产性的任务,但他们仍然希望游戏的界面能带来完整的体验。
原则二:一致性
APP软件界面的一致性允许用户利用他们自身的知识和技能完成APP软件的过渡。当然,保持界面的一致性,并不是让你盲目的复制其他的APP软件,相反的,作为开发者应该懂得利用同类型APP软件大众接受的标准和范式来设计自己的应用。
为了确定你的APP软件是否遵循一致性原则,开发者们应该想想以下几个问题:
A. APP软件与iOS的标准是否一致?是否正确的使用了系统提供的控件、视图和图标?设计是否符合设备的功能和特色?
B. APP软件与本身的定位一致么?文本使用了统一的风格了么?一样的图标是否代表的一个意思?不同场景执行相同的操作,结果是否符合用户的预期?
C. 在合理的范围内,APP软件与早期的版本一致么?条款和提示是一个意思么?
原则三:直接操作
当用户操作屏幕上的对象而不是单独的控件进行操作时,用户更能理解自己的任务和操作的结果。iOS用户更喜欢直接的操作行为,因为多点触控的设备特点。当看到屏幕的对象,直接用手势进行操作给人一种更为亲切的感觉,而且很有控制感,因为没有了媒介的干预,更多指的是对鼠标的依赖。
举个例子,用户可以使用两指的缩小或放大所要控制的面积就可完成点击缩放的操作。游戏中,玩家还可以直接与物体互动,直接移动他们。例如,在显示密码锁的游戏中,玩家可以直接通过旋转操作打开锁。
在iOS的APP软件中,在以下的场景中可以使用直接操作:
A. 旋转或反转来移动设备来控制屏幕中的对象
B. 利用手势直接操作屏幕中的对象
C. 能够直观的看到操作的结果
原则四:隐喻
当虚拟的物品和操作行为是对现实生活中的物品和操作进行模仿的时候,玩家能够很快的掌握APP软件的规则和操作。一个简单的软件隐喻是文件夹:在现实生活中,人们把物品放入文件夹中,所以在计算机中,用户能够很快的理解这个操作的意思,很快的理解将文档等文件放入文件夹的意思。
最合适的隐喻应该是不受现实生活的限制。例如,用户可以将很多内容放入文件夹中,包括音乐、文档、视频等,但现实生活中显然无法做到。
iOS操作系统为开发者提供了很多的隐喻,因为他支持丰富的同行图像和手势。用户可以与屏幕中的物体进行物理交互,很多场景中的交互十分逼真,iOS的隐喻包括:
A. 音乐播放的倒退控制
B. 游戏中的拖拽、弹和刷操作
C. 滑动开关的操作
D. 选择转轮做选择
原则五:用户控制
注意,APP软件中,是用来控制操作行为的,而不是APP软件。尽管APP软件能够建议用户做哪些操作或者警告用户有危险,但是这显然对于应用本身是个错误,因为这会将玩家推得更远。成功的APP软件应该在一味的提示和关键时刻做提示之间进行平衡。当对操作行为和控制感到熟悉和可预见的时候,用户将会明显感觉到自己对于APP软件的控制。操作行为越是简单直接,玩家就能更容易的理解和记住。
一、什么是交互设计?
先来看一下百度百科的定义
交互设计(英文Interaction Design, 缩写IXD),是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和”用户体验“两个层面上进行分析,关注以人为本的用户需求。简而言之,交互设计是解决特定场景下的人群如何高效使用机器或软件的目标行为。
为什么要做交互设计
在使用网站,软件,消费产品或各种服务的时候(实际上是在同它们交互),使用过程中的感觉就是一种交互体验。随着网络和新技术的发展,各种新产品和交互方式越来越多,人们也越来越重视对交互的体验。当大型计算机刚刚研制出来的时候,可能为当初的使用者本身就是该行业的专家,没有人去关注使用者的感觉;相反,一切都围绕机器的需要来组织,程序员通过打孔卡片来输入机器语言,输出结果也是机器语言,那个时候同计算机交互的重心是机器本身。当计算机系统的用户越来越由普通大众组成的时候,对交互体验的关注也越来越迫切了。因此交互设计作为一门关注交互体验的新学科在二十世纪八十年代产生了。
从用户角度来说,交互设计是一种如何让产品易用,有效而让人愉悦的技术,它致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点,同时,还包括了解各种有效的交互方式,并对它们进行增强和扩充。
通过对产品的界面和行为进行交互设计,让产品和它的使用者之间建立一种有机关系,从而可以有效达到使用者的目标,这就是交互设计的目的。
二、交互设计常用原则和定律有哪些?
尼尔森十大可用性原则
1、状态可见原则
系统应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态、对过去发生、当前目标、以及对未来去向有所了解,一般的方法是在合适的时间给用户适当的反馈,防止用户使用出现错误。
即在用户操作界面功能时给予实时反馈,例如:页面加载状态提示、按钮点击后的状态变化、进度条提示等。

2、环境贴切原则
设计的一切表现和表述,尽可能贴近用户所在的环境,将现实环境的操作功能巧妙的转化为线上功能,使其贴近用户。使用用户能听懂的专业术语,涉及到专业化语言时要转化成用户熟悉的语言。
即模拟真实的事物,使用户更容易理解。例如:天气应用中的天气插图、音乐播放器的胶片都是生活中熟悉的场景和物品,降低理解成本。

3、操作可控原则
对于用户的误操作,提供二次确认或者撤销的功能,这样可提高用户的操作可控性。
例如:删除联系人二次确认提示、消息可撤回操作。

4、一致性原则
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。
一致性包含视觉交互、文案描述、组建样式等,例如:微信小程序设计规范。

5、防错原则
设置防错的机制,减少用户犯错。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
例如:用户名称校验提示、手机号码位数限制等。

6、易取原则
减少用户记忆负荷,在适合的时机给用户需要获取的信息。
例如:验证码读取、找人转账提示等。

7、灵活高效原则
提供灵活的操作和高效的获取信息能力。
例如:手机号码一键登录、消息关键字识别等。

8、优美简约原则
保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观。
 9、容错原则
9、容错原则
用户在使用产品过程中出现了问题,及时准确的告知用户出现问题的原因。
例如:信息输入提示、搜索无结果等。

10、提供人性化帮助
在用户需要的时候提供必要的帮助说明。
例如:新功能引导、解释说明文案等。

七个交互设计定律
1、菲兹定律
点击一个目标的时间同以下两个因素有关:
(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;
(2)目标的大小(S)。目标越大,所用时间越短。
该定律经常运用于鼠标从点A到点B的运动。
例如常用按钮的尺寸设计等。

2、希克定律
一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
交互设计中要合理设置选项,以免用户使用中决策时间过长,降低使用效率。

3、米勒7±2定律
乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
例如:手机号码的分位显示、应用中标签栏数量等

4、邻近性法则
人们通常将距离近的事物划分为一组。
界面设计中可以用对象间的相对距离来区分信息层级。

5、复杂性守恒定律
每个应用程序都具有其内在的、无法简化的复杂度。无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
例如:在智能手机出现之前,手机上的操作按钮都是实体按钮。在智能手机出现手,手机被整个屏幕占据后,所有的操作都集合在了手机系统之中,等于把物理操作转移到了系统操作中,其本身的功能复杂程度并没有发生改变,只是转移了而已。


6、防错原则
大部分的意外都是由设计的疏忽,而不是人为操作疏忽。因此,在设计中要有必要的防错机制;在此,特别要注意在用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
例如:登录时用户名校验,手机号码位数限制等。

7、奥卡姆剃刀原则
“切勿浪费较多东西去做,用较少的东西,同样可以做好的事情。
”这个原理称为“如无必要,勿增实体”,即“简单有效原理”。
在设计中可以使用户关注最主要的信息而非其它无关紧要的事物,从而提升使用效率。
三、交互设计如何开展工作
首先在交互设计师拿到需求后不要急着打开软件开始绘制线框图,而是要先分析需求,了解产品的战略层和范围层的业务目标。把握产品设计大方向,只有方向对了后面的工作才是有价值的。

把握了产品方向,下面就该进行需求的分析,
首先针对需求考虑5个问题:
1、为什么要做这个功能?(业务需求)
2、产品期望得到怎样的成果?(业务目标)
3、谁来使用?(目标用户)
4、他们要怎样使用?(用户需求)
5、如何让他们都来使用?(将业务目标转化为用户行为)
清楚这5个问题后,再根据交互设计流程进行一步一步的进行
这实际上就是对需求的战略层分析。
我们进一步分析业务需求(业务目的、业务目标)和用户需求(目标用户、用户体验目标),把握关键因素(用户的动机、担忧和影响目标达成的障碍)。
归纳这些需求,明确设计策略。
将“业务目标”转化为“用户行为”,通过引导用户的使用来帮助产品实现目标。
从设计“用户行为”到设计“用户界面”,用户行为决定了用户界面,用户界面也导致了用户会出现什么样的行为。
设计需求分析方法就是要帮助用户创造动机、排除担忧、解决障碍。
四、如何进行用户研究,方法有哪些
评估的形式及方法
常见的评估形式分为三类:
1、评估主体:根据评估的主体不同来进行区分,即谁来做评估。
按照评估主体来区分主要有两个主体:用户和专家
用户评估主要靠收集用户使用数据,也就是用户测试,它的数据相对客观,但时间和费用较多,评估范围较窄。
专家评估是让工程师及设计师等专家基于自身的专业知识和经验进行评估的一种方式。专家评估相对主观,但费时少、费用少、评估范围窄。
两种评估方法可以相互补充,并结合使用。
2、评估性质:例如定性评估、定量评估或着其它方式。
按照评估的性质来区分可以分为定量评估和定性评估。
定量评估是指对可以计量的部分进行评价,如点击量、使用率等,可以用数据来说明。
定性评估是指对非计量性的部分进行评价,如流畅度、舒适性、创造性等进行评价。它只能表示一个度,无法准确用数据来说明问题。
3、评估过程:按照评估的过程来进行区分。
从评估的过程来区分可以分为理性评估和感性评估。
理性评估相对客观,从客观的角度出发判断客观事物。
感性评估更为主观,评估结果并没有客观规律。
在实际应用中也需要将理性评估和感性评估结合使用,才能完整的完成我们的任务,达到我们的目标。
常见的评估方法有四种:
1、原型评估方法:在产品研发过程中,对于界面设计以及程序的测试来获得用户的反馈是至关重要的。以用户为中心和交互式设计的重要因素之一就是原型方法,原型方法的目的是将界面设计与用户的需求进行匹配。
一般来说原型评估方法分为三大类型:
(1)快速原型:原型迅速成型并分配实施,在原型实验收集的信息基础上,系统从草案中得以完善。
(2)增量原型:应用与大型系统,从系统的基本骨架开始,需要阶段性的安装,及系统的本质特征是在初次安装完成后允许阶段性测试,以减少遗漏的重要特征。
(3)演化原型:对前期的设计原型不断进行补充和优化,直到成为最后的系统。
2、简易测试评估方法
在条件不允许的情况下,可以采取简易的方法来对用户体验进行评价。步骤是:
(1)实验室环境准备:准备好测试用的电脑或其他媒介。两个房间,房间1用来对被测试者进行测试,房间2用于设计师和工程师的观察。
(2)被试选择:分为用户组和专家组。
(3)进行测试:房间1中被试者根据自己的选择进行操作和测试,同时说出自己的内心想法,观察员在调查表上记录被试者的每一次的操作情况,包括出错情况和被试者的口语描述,当被试者在测试过程中遇到困难或操作无法进行时,观察员要给予一定的客观提示。房间2中通过相关设备将房间1的情况传输到房间2,设计师和工程师实时观察和记录被试者的情况,以便今后对产品做进一步的修改和完善。
(4)结果分析:通过多次测试后,将测试结果汇总,提取出交互设计中存在的问题,以及对交互设计有益的建议形成测试报告。
3、眼动评估方法
眼动追踪可以用来评价对产品(包括硬件产品和软件产品)设计的感性意象,评测产品设计特征。眼动评估的主要指标有注视热点图、搜索过程测量指标、兴趣区域即用户视觉注意的焦点区。可以结合口语分析法了解用户的所想 和所做。
4、脑电评估方法
通过对脑电信号的分析,研究者可以探索大脑的认知加工过程和受试者的心理状况。近年来脑电评估方法在人机交互心理学等领域应用广泛,被用来评估交互设计、人机界面、产品设计等方面的内容。但是脑电评估也有一定的缺陷,例如空间分辨率上的局限性,因而对某些认知过程和脑区的定位并不是很准确。第二,在许多相似的实验研究中,由于研究者采用了不同的实验材料和方法等,实验结果也存在差异性。第三 ,由于采集记录时间的滞后性,脑电所记录的并不一定是当下被试者所想到的内容。
采取哪种方法来开展用户测试和评估,要根据不同的任务结合不同的环境来开展,比如:时间、成本、资源等。
启发式评估法
是专家评估法的一种,也被称为经验性评估,最初由Nielsen博士提出。简单来说,启发式评估是一种简易的可用性评估方法,使用一套相对简单、通用、有启发性的可用性原则,让几个评审根据专业知识和经验来进行评估,发现产品潜在的可用性问题。
启发式评估的两大要素:评估者和评估参照的原则。
对评估者的要求主要有四个方面:
(1)人数:推荐3-5人,有时会更少
(2)知识:最好同时具有可用性知识及设计知识
(3)身份:最好是非设计者本人,否者不具有客观性
(4)岗位:设计师或用户研究员
评估参照的原则有:尼尔森十大可用性原则、八项黄金法则、首页可用性指南、ios设计指南、拓展原则、HHS网页设计与可用性指南等。具体需要根据实际项目来选择,常用的是尼尔森十大交互原则。
什么时候适合使用启发式评估法?
交互设计和UI设计阶段、测试优化和产品发布后的阶段。
启发式评估的优缺点有哪些?
优点:成本低、效率高、发现大多数可用性问题,甚至是用户测试时不会出现的问题。
缺点:不能代表真实用户,相对主观、有时候发现问题过多、对评估人员知识背景要求较高。
什么时候适用?
(1)适合时间、资源有限的情况下快速发现可用性问题,降低风险及成本。
(2)版本变动不大的情况下,小成本检验。
(3)作为可用性测试的之前准备。
启发式评估流程是什么?
(1)准备阶段:确定范围、背景调查、参考评估原则、评委邀约、材料准备
(2)执行阶段:任务走查、整体走查、结果记录
(3)分析阶段:汇总讨论、报告总结、优化方案
可用性测试
先来看一下我们在平时工作中常常会听到这样的问题
产品经理:我们的用户觉得产品好不好用?使用过程中会不会遇到问题?他们是否满意?
设计师:设计的过程有一些纠结的地方,不知道实际用户是怎么理解和操作的怎么办?
产品开发后:想在大推前检验一下产品是否靠谱,适不适合大推?
当我们遇到这样的一些问题时,如何找到方法快速得到答案呢?
那就是接下来要介绍的可用性测试方法。
可用性测试是一种常用的、高效的方法。
它的定义是:通过观察具有代表性的用户,完成产品的典型任务,从而找出产品可用性问题并解决,目的是为了改善产品,让产品更容易使用。
什么时候适合做可用性测试呢?
一般是在:交互设计或UI设计、测试优化、正式发布三个阶段来做。当然是越早做越好,可以尽早发现问题并及时调整。
类型分为两种:形成式和总结式
形成式特点:小样本、发现问题为主、不能做定量对比。
总结式特点:大样本(30人以上)、定量的评估、可以做对比评估
可用性测试可以解决什么样的问题?
1、发现问题,产品在体验上是否存在问题
2、检验实现,期望的设计目的有没有达成,是否满足了用户的期望
3、产品评估,用户是否会满意
4、理解用户,了解用户行为习惯,了解用户认知,找到某些问题的原因
测试流程是什么?
整体上分为4个阶段:1、准备 2、测试 3、分析 4、优化
1、准备阶段要做的有哪些?
确定目标:确定测试目标决定了后面测试过程要怎样去设计
常见的测试目标有:
·对整个产品做可用性评估
·对新增的功能模块进行评估
·提前观察新方案对新老用户有怎样的影响
·提前检测改版是否达到预计目标
·设计时存在争议,如何选择解决方案
·某个环节流失率较高,检测是否为设计原因导致
·需要拓展某一类特殊用户,测试针对这类用户在设计上是否需要作出调整
准备测试方案
方案中应当包含以下内容:
·测试目的:明确测试的目的及范围,测试目的决定了测试方案
·测试关注点:与负责的设计师一起梳理测试中要关注的问题
·用户招募:招募要求,样本配比,招募渠道
·经费预算:奖励的形式和额度
·时间计划:用于把控时间计划
撰写测试脚本:设计测试任务,通过用户行为去观察提问来获得我们想要的内容
基本的流程有:
·暖场:3min,简单聊天,消除用户的紧张情绪
·测试说明:2min,对测试内容规则做说明
·测试前访谈:10min,了解用户基本信息
·简单试用:3min,让用户熟悉产品
·测试执行:30-45min,提示任务并观察
·事后访谈:15min,针对疑点问点追问,填写评价表
·道别:5min,支付礼金,送用户离开
招募用户
招募什么样的用户呢?
·根据测试目的来定,找出与测试目标有关的筛选纬度
·特别考虑用户使用行为相关的特征,例如竞品使用经验,使用产品的目的,用户的活跃度等
·挑选最核心的纬度,转化成用户招募的条件,并尽量客观化,具体化,可衡量
·避免设置交叉条件过多,导致样本代表性降低
·学会辨别真假的用户信息
招募多少用户合适?
·以发现问题为目的快速可用性测试,6-8名即可
·考虑产品的复杂性,覆盖人群差异性,适当做调整,拓展到10-15名
招募渠道有哪些?
·公司内部
·现有产品用户库
·公司其他产品用户库
·熟人,朋友等
·推广渠道:官微、公众号、门户网等
·社区,论坛,qq群等
·第三方调研公司
准备测试素材:低保真或高保真原型,或线上已经可以使用的产品,也可以准备一些量表工具来辅助测试。在测试
过程中需要用到的电脑或手机设备,摄像头,纸,笔,桌椅等。
测试场地选择:
·专业可用性测试实验室:一般对测试质量要求较高,旁听人数较多且需要采集丰富的数据的时候采用此方法。实验室有两个房间,一个测试间,一个观察间,中间有单向玻璃分隔。测试间中有多角度的摄像头,用来记录测试过程,观察间可以同步看到测试间里的情况,
·普通测试环境:在观察人数较少(小于3人),条件有限时使用。
预测试阶段:正式测试前进行预测试,保证测试流程通畅
·走查:记录可能出现的问题
·预测试:找人先测试一下
·调整:调整测试流程
正式测试阶段
测试参与人员有
·主持人:引导整个测试流程
·记录员:记录操作行为,访谈内容,发现问题等
·产品团队:参与旁听,观察,结束后交流
·用户:完成测试及访谈任务
测试过程中需要观察的要点:
·用户是否独立完成了任务
·是否存在无效操作或不知所措的情况
·用户是否满意
结果分析
边测试边总结,越及时越好
·测试完一个用户,做一次小结
·测试结束当天写小结,与设计师当场讨论
·重要问题反馈后再总结分析报告
·边测边改,边改边测
结果分析4个步骤:1、对发现分类 2、整理不确定项 3、评定优先级 4、结果记录
撰写报告
从4个方面来写:
·总体如何
·有哪些问题
·严重程度如何
·建议是什么
·除此之外,还可以围绕关注的问题,未满足需求补充分析
优化跟踪
在测试之后需要出优化的方案,测试优化的过程是循环的。
测试之后如果还有其他问题没有得到解决,可以结合其他的一些测试方法来得到。
问卷调研
问卷调查法是以书面提出问题的方式搜集数据的一种研究方法,研究者将所要研究的问题编制成问题表格,让受访对象以邮寄、当面作答、在线作答或追踪访问的方式填写,从而了解被试者对某一现象或问题的看法和意见。问卷调研可以用于需求挖掘阶段,也可以用于产品上线后的评估阶段。
如果是想了解用户对产品上线后的满意度,可以使用问卷调研的方法。它比较适合去了解用户的认知态度,也可以附带了解用户的行为习惯,
问卷调研的优缺点
优点:统一性、灵活性、量化性、匿名性
缺点:(1)只能获得书面的信息,而不能了解到生动、具体的情况。(2)缺乏弹性,很难做深入的定性调研。(3)调查者难以了解被调查者是否认真作答,是不是自己填写的。(4)填写问卷比较容易,有些别调查者会随意选择,或者按照社会主流观点选择,这样会使调查失去真实性。(5)回复效率低,对无回答者的研究比较困难。
问卷调查的使用场景
适用于:(1)需要进行定量分析的调研。(2)需要匿名进行调研的问题。(3)对已有假设进行检验。(4)寻找问题隐藏的关联。(5)对产品设计用户认知及态度的评估。
不适用于:(1)发现和描述具体问题。(2)探索受访对象的模糊态度。(3)获取创新想法。(4)获取精确的行为数据。
问卷调研流程
1、确定目标:确定调研目的、对象、分析目的和应用对象。
2、调研方案:通过访谈、经验、理论等,确定调研框架,题目选项,分析思路,投放渠道,相本配比等。
3、问卷设计:问卷设计,问题美化,投放渠道。
4、问卷测试:多人测试,确保问卷的可读性,逻辑通畅
5、问卷投放:按照计划好的投放渠道进行投放,回收数据,数据清洗
6、问卷分析及填写报告:分析及报告填写,调研结果落地
数据分析
概述:通过在网站或应用中进行数据埋点,获取用户对产品的使用和行为数据,并进行基于产品体验优化的数据进行分析。
数据分析可以做什么?
1、可以做到用户从哪里来,来了多少
2、获取用户属性,用户地域,用户设备
3、访问了哪些页面,使用了哪些功能,消费了多少钱,消耗了多少时间
4、哪些流量可能存在问题,忠诚度如何,活跃度如何,有没有达到目标,和行业相比如何
5、流失情况如何,离开之后是否还回来
可以作为产品的眼镜和大脑,提供客观衡量的依据,可以持续优化改进。
数据获取方式的对比
日志文件:优势,完整的服务端请求记录。
缺点,日志的获取和清洗有过滤成本,许多页面操作无法记录。
JS页面标记:优势,数据获取可控、灵活,可以对页面操作记录进行记录,获取数据比较完整丰富。
缺点,需要在页面植入JS标记代码,某些情况下无法获取,如当用户禁用JS功能时。
常用的数据监控平台
1、第三方监控平台:如Google Analytics、百度统计、腾讯云分析等
2、自研平台
数据分析流程
1、监控 2、定义 3、埋点 4、测量 5、分析 6、优化
Web分析常用的指标
PV:是指页面浏览量,网页浏览数实施评价网站流量最常用的指标之一,用户每一次访问网站中的页面均被记录,对统一页面多次访问,访问量累计
UV:是指独立访客,是通过互联网访问、浏览这个页面的自然人
UPV:是指唯一身份综合浏览量
访问:是指在一定时间范围内,网站所有访问者对网站发起访问的总次数,从访客来到网站到最终关闭网站所有页面,记为一次访问
识别用户的方式:IP、IP+User Agent、cookie、User ID、设备ID、其他
复合指标
跳出率:指用户来到网站,只浏览了一个页面就离开的访问次数,占全部访问次数的百分比,简称“来了就走”。跳出率可以被用来衡量流量和页面质量,高跳出率表示访问者对着陆页面不感兴趣,没有继续访问更深入的页面。也可能页面设计存在问题,也可能是导入的用户不匹配。跳出率可以通过调整广告渠道,优化页面内容来降低。
退出率:访问者离开网站一次被记录为一次退出,某一范围内退出的数量/该范围的综合访问量就是退出率。如果关键流程中的某一页面退出率高,代表某一页面可能出现了问题。
访问时长:网站停留时长,页面停留时长,应用使用时长。访问量是访问质量的一个衡量指标,较长的访问时间说明用户与产品进行了较多的互动。
访问深度:可以理解为单个用户平均访问的页面数,是PV/UV的比值。访问深度也是访问质量的一个衡量指标,可以考察用户是否和网站进行了较多互动。这个比值越大,代表网站的粘性越高。
转化率:指在一个统计周期内,完成转化目标行为的次数占总访问次数的比率。根据设置不同目的进行计算,例如注册转化率、付款转化率等,是一个重要的分析指标。
移动端基础指标
移动端的基础指标监测与web端略有不同,但分析思路大致相同。指标分为:新增设备、累计设备、启动次数、单词使用时长。
常见分析内容
流量分析(哪里来?)、用户分析(什么样的用户?)、行为分析(如何使用的?)、路径转化(表现如何?)、流失分析(粘性如何?)
A/B test
A/B测试是一种帮助网页优化实验的方法。A/B测试的目的在于通过科学的实验设计和采集数据的方式,来获得具有代表性的实验结论,从而寻找到更好的产品策略。
简单来说,就是为同一目标制定两个方案,让一部分用户使用A方案,另一部分使用B方案,记录用户的使用情况,对比两个方案的结果,选择更符合的方案。
A/B test一般会在产品改版正式上线之前使用,来验证新的设计是否可以提高产品的表现。
A/B test可以测试的元素有:标题、图片、颜色、社交元素、段落文本、按钮、导航、任务流程、页面布局、价格、视频等。可一次只改变一个元素或一次改变多个元素的方式来测试,这就是两个测试类型单变量测试和多变量测试。
A/B test工具
Google Website Optimizer:搜索巨头提供的免费A/B test工具,一个很好的入门级工具,但是没有一些先进的功能。
Visual Website Optimizer:一个易于使用的A/Btest测试工具,包含功能有所见即所得的编辑器,单机地图,访问者分割和标签等。
Unbounce and Performable:集成着陆设计的A/B测试工具。
Vertster,SiteSpect,Webtrends Optimize and Omniture's Test&Target:企业级测试工具
App Adhoc Optimizer:国内A/B Test工具,同时支持前端(Web/H5、IOS、Android)及后端(Node.JS、PHP、Java)AB测试服务的专业Saas平台
Optimizely:是网上现有的最专业的AB测试工具之一,它的价格要比其他的工具高很多(也可以免费使用一个月),它提供了一些非常好的功能。
Unbounce:对于登录页面的测试来讲非常不错,而且它不仅仅是个测试工具,还可以在无需自己编写任何代码的情况下来创建登录页面。
如何做A/Btest
1、确定目标,例如提高网站的付费转化率,降低跳出率等
2、测试方案,建立假设:购买按钮的颜色会影响点击率?缩短流程可以提高复费率?改变导航可以降低跳出率等?
3、创建相比较的两个版本,改变其中的变量
4、发布测试,将部分流量导向B方案,但不一定是5:5
5、数据分析,收集数据,对比AB版本的转化率、跳出率、留存率等
感谢阅读!
文章来源:站酷 作者:_微光
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

这一篇,我们来探讨下交互设计的善意。
善良常常被用来形容人,偶尔被用来形容产品,很少被用来形容交互设计。
就像人们会说,iPhone 有人文关怀,而很少会说,iPhone 的交互设计有人文关怀。在笔者看来,原因之一,是交互设计很难将人文关怀囊括完,而产品本身则基本可以。
类似的道理,本文探讨的善意,始于交互设计,但不局限于交互设计,还包括产品和企业的善意。
一家之言,欢迎交流探讨。
01 为什么选择善意?
一个 3 岁小孩流落街头,无家可归,会让无数人起恻隐之心。我们普通人的微小善意,有时可能是一种本能反应,或者说是一种感性反应。
“他内心是有时邪恶,还是对人们始终良善”,这是李宇春《年轻气盛》里的一句歌词。
恶是否为本能,笔者不知道。科学家的解释是,有些基因中会带有恶。可以肯定的是,善恶皆为人性,共存于人类当中。
感性和理性是会此消彼长的,林黛玉和薛宝钗就是两个极致的例子。同理,人类体内的善恶,也会此消彼长。
一款产品,在做决策时,很大程度上是基于理性。
这种理性决策,很多时候是无意为善,也无意为恶。但遗憾的是,那个非善非恶的中间地带不会一直存在,有些无意为善和无意为恶,最终会成为非善即恶,比如开屏页是否放广告这件小事(下文有详述)。
既然善恶会此消彼长,而且产品的有些理性决策会导致非善即恶,那么不可避免的,有时候,善恶会变成一道二选一的选择题。
接下来,我们就从理性的角度探讨下,为什么选择善意。

1 长期主义
最近几年,互联网从业者有个共识:创业是件九死一生的事儿。因为据数据统计,90% 的创业公司活不过三年。
这是一个值得深思的社会现象,背后的原因究竟是什么?直接原因,往往是资金断裂。深层原因,会有很多,比如产品不够好、方向不够准,等等。
那么,核心原因呢?笔者认为,和创始人的执念有关。
有两类执念可以避免此类悲剧。第一类是做出优秀产品;第二类是长期主义。

做出优秀产品这块,有很多例子,最典型之一是特斯拉。特斯拉曾面临多次危机(资金、产能等),但都挺过来了,这肯定和产品深受车主喜爱有关。
笔者也见过两个普通创业公司的例子。他们都有一颗做出好产品的心,都很重视 UI、交互、用户体验这些基础的东西,而且把 UI 做的比较优秀,交互和用户体验做的还不错。其中一家靠着用户的付费在平稳发展,另一家连产品带团队被大厂收购了。
长期主义这块,典型例子之一是巴菲特。巴菲特信仰并践行价值投资,价值投资依赖长期主义。最近几年,长期主义在国内也被越来越多的提及。
个人的理解,长期主义至少包含两个要点,分别是:积累、多赢。因为,没有积累就不会有成就,没有多赢成就就不会长久。

中国女排,世界冠军。排球界有个说法,叫三年成型,五年成才,八年成器。互联网行业,也大致如此。这是积累。
用户,员工,投资人,三方利益都兼顾好,才是多赢。
俗话说,顾客是上帝,大家都知道对用户好;投资人作为强势一方,利益也往往有保障;员工的利益是否有保障,往往取决于创始人,所以存在很大变数。
回到主题,长期主义和善意,有什么关系?
通常而言,多赢能否实现,关键在于员工的利益能否得到保障。
笔者在网上看过一个有意思的评论,说当下的年轻人,如果收入、成就感、高兴这三点有两点达不到,就会辞职。
所以,员工利益得到保障的标准,可以简单定义为“三中二“,即收入、成就感和愉悦这三点满足两点。

再来分析一下现状:相比员工,公司是强势一方;人们仍受最大程度剥削剩余价值、官僚思想等观念影响;恶性加班等风气存在;僧多粥少的就业行情。
在这样的大环境下,如果公司对员工没有爱和善意,员工的利益是很难得到保障的。
最后,总结一下:公司有善意,员工利益就有保障,就能实现多赢,从而有望实现长期主义。
2 美好生活
前段时间,因为给武汉捐款 5000 万、并且疫情期间蔬菜按成本价销售,一些网友被胖东来这个商超刷屏了。
胖东来来自河南许昌,一个三四线城市,也是笔者的家乡。目前仅在许昌和新乡有店。
在一些关于胖东来文章的评论区,很多网友在喊胖东来去自己的城市开店。
为什么有这么多呼声?简单分享几个例子。
顾客方面,胖东来有 6 类购物车,包含婴儿手推车、儿童购物车和老年人购物车。老年人购物车自带凳子,可供休息,同时还配有放大镜。
员工方面,有高薪、高福利和利润分红等。胖东来比较为业界称道的高福利有:每周二闭店,春节闭店 5 天,工龄满 1 年即有 30 天带薪年假,一天最多工作 7 个小时。
从网上的报道、评论以及公布于网上的企业文化来看,胖东来一方面主张工作和生活(爱情、家庭、休假等)的平衡,一方面在践行和传播幸福、快乐、尊重等很多积极的文化价值观。

看新闻的时候,笔者注意到,老板于东来经常会提到“美好”这个词儿。实际上,在笔者看来,胖东来本身就代表了一种美好生活,一种物质和精神双丰盛的美好生活。
对于这样的美好生活,用户和员工自然喜欢。可这对企业有什么好处?
胖东来曾经意欲退出新乡市场,新乡合作商家和市民纷纷请愿,政府也多次出面挽留,最终胖东来留下来了。可见,胖东来在新乡已经深入人心,顾客自然会大力支持它的发展。
胖东来有一句 slogon,能够很好的解释这一切,那就是:爱在胖东来。
同样,既提供体面的收入,又关注员工和用户的精神需求,给他们带去美好生活,当然需要更大更多的善意。
在当下中国,能提供高薪的互联网公司已经很多了,但是能在精神层面让员工感觉良好、感觉愉悦、感觉幸福和快乐的公司却为数不多。
对于所有企业而言,这又何尝不是一种机会?
02 交互设计里,有哪些善意?
现实中,像胖东来给顾客和员工提供的这种美好生活不常有。但是退一步讲,还是有很多产品对用户展现了很多微小善意,值得我们学习。
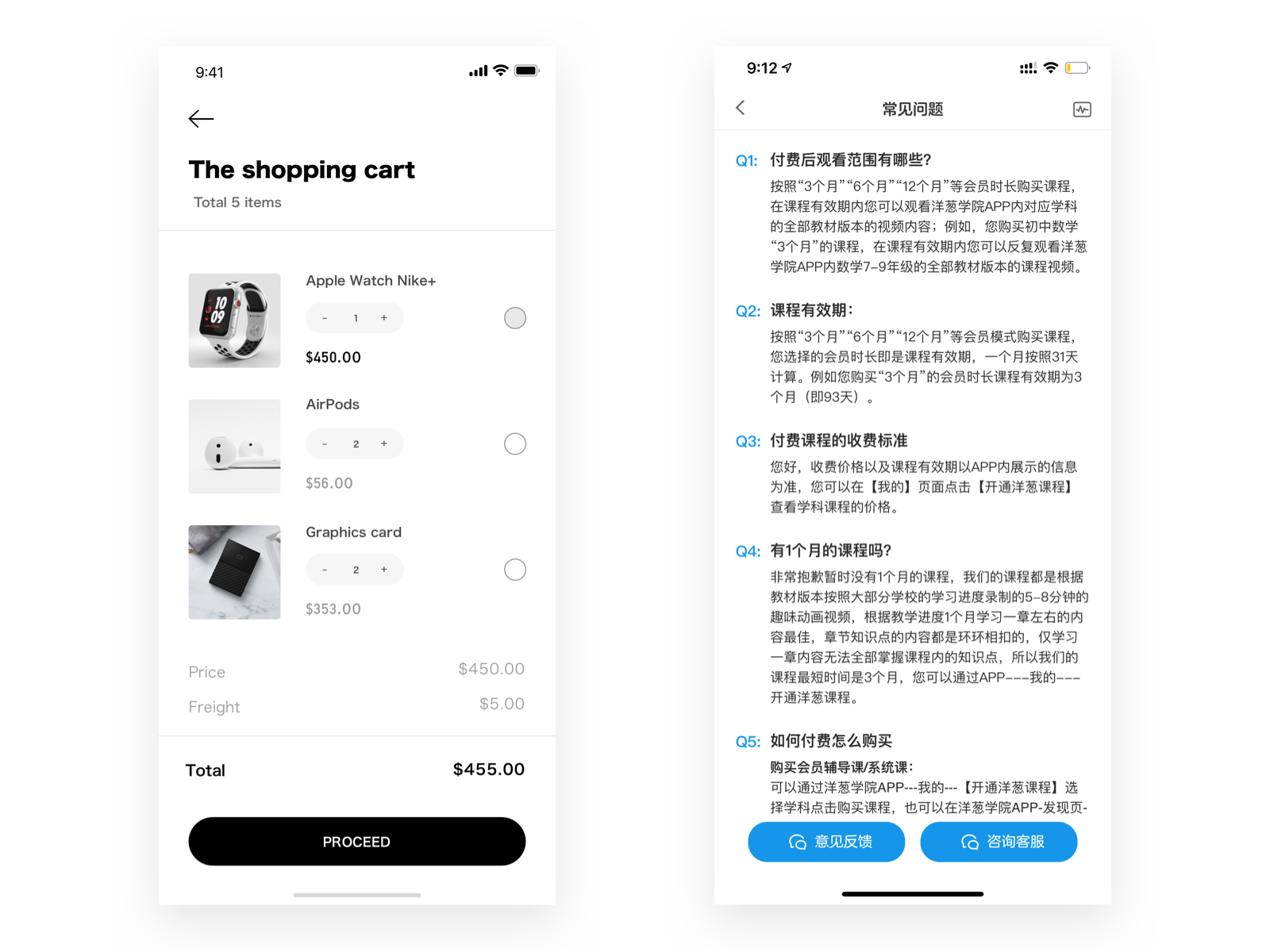
这种微小善意主要有三类,分别是:不打扰,护尊严,人为先。

1 不打扰
我们生活在一个信息爆炸的时代,不被手机上的信息过度打扰,是一个刚需。有三类信息,如果把握不好度,就会对用户形成打扰。它们分别是:广告、推送、推荐。

广告这块,主要有两类会形成打扰,分别是:时机不佳的广告,过长的广告。
这方面,微信是个榜样,值得学习。比如开屏页广告,就是时机不佳的广告,因为大家不想在这里看到广告,微信就没有放。朋友圈里也有较长的视频广告,微信的常见做法有两类,要么先展示一张图片,要么先是无声播放。是否看完整的视频广告,选择权在用户手里。
推送这块,常见的有手机系统的通知和 App 内的红点消息。
系统通知,目前也有被滥用的趋势。根据使用情况和感受,个人的建议是这类推送控制在 1-2 类。第 1 类是关于核心功能,比如微信推送新消息,搜狐新闻推送新闻;第 2 类可保留一定的弹性,核心原则是对用户有价值,比如偶尔的活动通知。
目前有两种情况会对用户形成打扰和困扰,第一种是过于频繁的活动通知;第二种是推送和核心功能相差甚远的信息,比如金融类产品推送新闻。
红点消息,有一类会对用户形成打扰,那就是来自官方的过于频繁的各类活动、促销等信息。
推荐这块,主要指 App 内的 Banner 和专题。目前对用户形成打扰的主要是一级频道的一些专题。
一种是过多,比如网易云音乐的首页,就有 9 个专题;一种是位置不佳,比如 Keep 的“探索”频道就包含了课程的推荐,但是在“运动”频道还有两个专题来推荐课程。
2 护尊严
护尊严,就是尽最大可能,维护用户的形象和尊严。
最近几年,常有产品花巨资撒红包给用户抢。产品的初衷自然是好的,而且看起来也是一件皆大欢喜的事情。但是这件事很难提升产品的美誉度,也就无法增加用户对它的喜爱和忠诚程度。
为什么会这样?
让用户抢自己撒的红包,这件事能维护用户的形象和尊严吗?非但不能,可能还会对此造成伤害。因为可能会显得用户爱占小便宜,也可能会使用户处于被施舍的一方。总之这种事对用户来说,并不酷。
一款产品,要想赢得用户更多的喜欢、尊敬乃至忠诚,就最好不做哪怕仅是微弱伤害用户形象和尊严的事情,同时多做一些相反的事情。
3 人为先
人为先,是当用户利益和企业利益发生尖锐矛盾时,去追求一种用户利益在先的双赢局面。
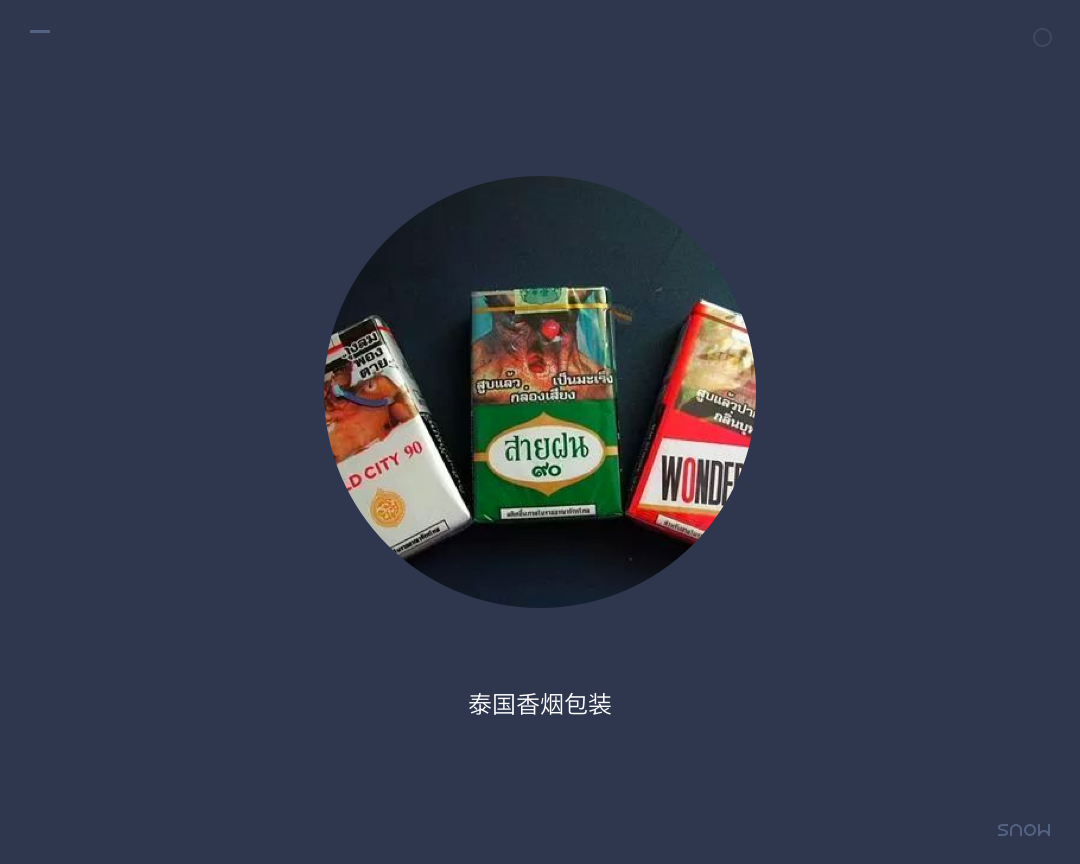
大家都知道,吸烟是有害健康的,但是烟草公司又是要赚钱的。泰国香烟那种既触目惊心又恶心吓人的包装,就尽他们最大的可能诠释了“吸烟有害健康”,是真正的用户为本,让人心生敬意。

泰国香烟的这种做法,值得一些极易让人上瘾的游戏厂商借鉴和学习。
03 交互设计:如何做到善意?
上一大段,是善意的三类表现。这一大段,再探讨下做到善意的一个原则。
以社区型内容型产品为例,这个原则就是:先服务后管理。
这里的服务,是指以服务者的心态做好用户体验,并不局限于交互设计。这里的管理,指的是一些必要的管理,一般是用户的行为规范和用户违规时的处理,比如评论里骂脏话、发布侵权文章等。
所有用户都是需要被服务的,只有少数行为不当的用户才是需要被管理的,所以我们要先服务后管理,以免误伤了不需要被管理的用户。
服务本身就是一种善意,笔者把它分成了两个阶段,分别是:体验的初始阶段,体验的完整过程。
初始阶段对应的是:初始服务;完整过程对应两类服务,分别是:家常服务,极致服务。

1 初始服务
初始服务,是当用户刚开始用这款产品时,能给他们留下良好印象的服务。
如何做到?不出现任何轻微恶意和管理倾向即可,再提供一些便利和帮助则更好。
下面分享一个反面例子。
在个别城镇的卫生死角,有时会看到这样的标语,“此处禁止倒垃圾!违者罚款 200!“。结果那个地方往往有很多垃圾。
为什么会这样?
这个标语,有两层意思:第一,你很可能会在这里倒垃圾;第二,禁止你这么做,做了要罚钱。
也就是说,某种程度上,这个标语在用恶意揣度别人,同时也在很严的管理别人。
看到这个标语的人很可能会这样想:既然认为我会在这倒垃圾,那我索性就倒了;禁止我?凭什么?还罚我钱,吓唬谁呢,况且你有证据吗?
下面再分享一个很好的正面例子。
笔者有一个宜家的退货经历。把一个已经拆过的桌子打包送到了宜家,宜家没有检查里面的零配件(很多螺丝之类的),直接退了。这样宽松的退货条件,宜家可能会蒙受一定损失,比如小概率的零件丢失,但宜家还是把这种服务提供给了顾客。笔者当时的感受是宜家挺信任我们的,对宜家就多了几分好感。
2 家常服务
家常服务,是指一种稀松平常,但又让用户感到舒服自在的服务。
举个例子,你去好朋友家里玩,朋友给你倒了一杯水,并端出一盘削好切好的苹果,你们一边吃一边聊。你和朋友是平等的关系,他这种简单的招待并不会使你感动,但却使你有一种接近在自己家的那种舒服自在。
笔者在用微信公众号(后台)时会有这种感受。在星巴克和肯德基时也会有类似感受。
家常服务,如何实现?第一,要有良好的初始服务,这是基础;第二,要有周到且较高品质的交互设计,这是关键。
以微信公众号为例,和微信一样,它的交互设计也做到了周到和较高品质。下面看看微信公众号的初始服务。
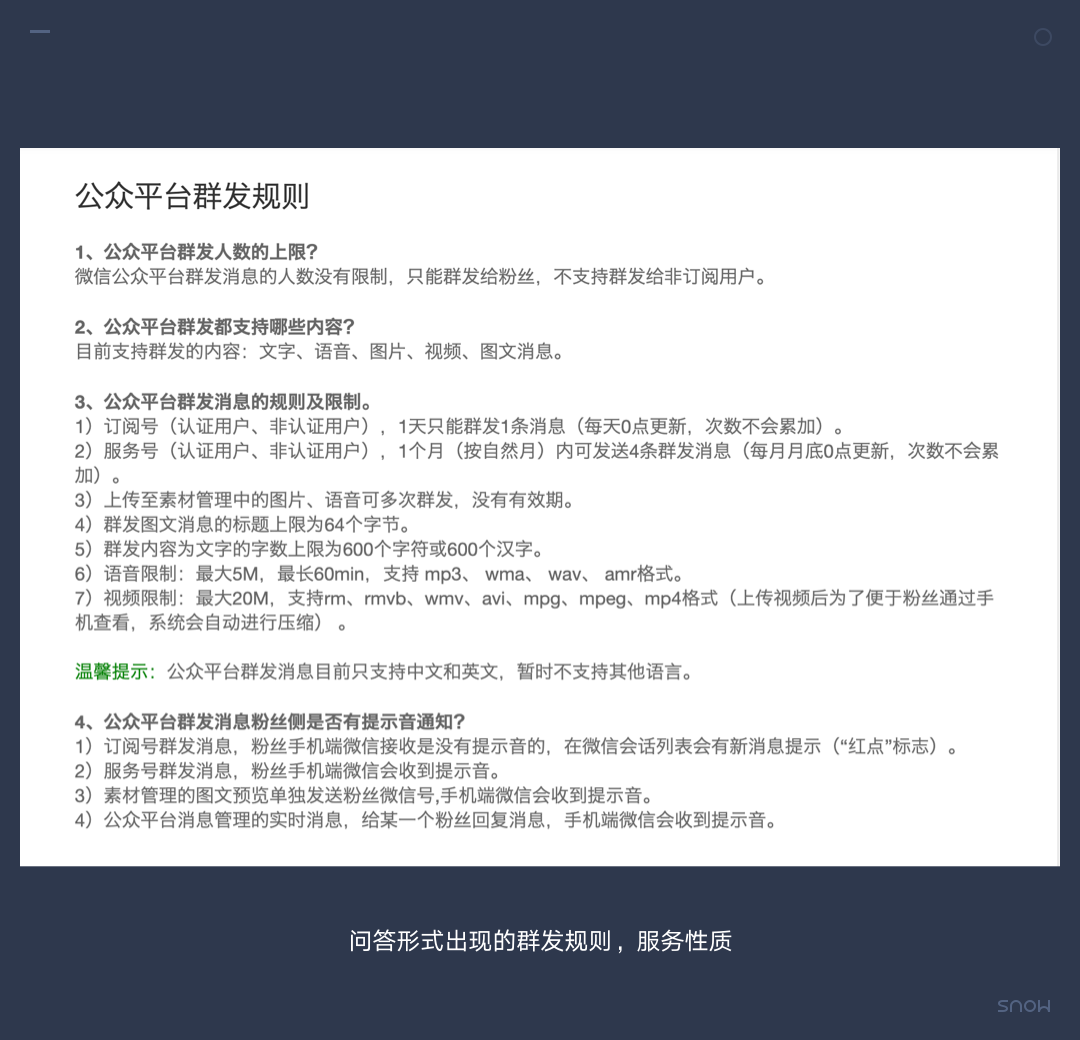
面向大众的资讯平台大多都有一个发文规范,多是关于禁止的行为,通常都会用一个单独网页来展示,有 1-2 页纸那么多。
通常情况下,多数作者是不会违反发文规范的。对于这部分作者,当他们首次看到 1-2 页密密麻麻的发文规范时,可能会产生抵触心理,即便自己不会违规。就好像高中开学第一天,班主任二话没说,直接就立了 20 条班规,同学们会是什么心情。
微信公众号的做法就很巧妙,它把这些规范分割成了三部分。
第一部分是严禁的红线行为,以高度概括的一行文字呈现,所有人都能看到,但是得仔细留意才能注意到。这是规范性质。

第二部分和竞品一样,也是链接出来的一个单独网页。链接入口也和竞品一样,在关联性最强的发文页面右上角。不同的是,这一页展示的是规则,主要以问答的形式呈现,给人感觉是有帮助的信息。这是服务性质。

而竞品的这个页面,通常都是禁三禁四的规范,给人的感觉可能是紧张、压抑甚至抵触。
第三部分是次于红线的禁止行为,比如侵权、低俗内容等。这部分内容的管理办法被以公告的形式分散在公告列表里。而且公告列表里内容多样,还有很多一般的通知,所以这个公告列表也不会像竞品的那一页规范一样,给人紧张、压抑的感觉。性质上是中性。
另外,这部分的入口在后台首页右上角,和发文模块是分开的。所以不会违法规范的作者一般不会去公告列表里翻这些内容,也就看不到。


微信公众号就是这么巧妙的让多数作者看不到“班主任”的“20 条班规”,同时还让他们看到了“班主任”的“常见问题回答”。
这就是微信公众号在发文规范方面的初始服务。另外还有一个加分的细节,就是检测疑似错别字的功能,很贴心,虽然目前还不是很准。
3 极致服务
极致服务,是指让用户感动的服务,比如海底捞和胖东来的服务。
这种服务,一般是由许多细节积累而来,是一种做加法的服务,而且背后往往依赖人力。
好的交互设计,一般都是在做减法,而且纯粹是界面、机器在和用户打交道。所以极致服务难以复制到交互设计上。
不过,一款互联网产品,除了交互设计,还有其它方面的内容。
B 站就是一个例子,它以不走寻常路的方式,在两个方面做到了较为极致的服务。那就是:视频无广告,比较积极、欢乐的弹幕氛围。
结语
以用户利益为先,不打扰用户,维护用户的尊严,这是交互设计里的三种善意,值得我们学习。
先服务后管理。服务作为一种善意,也能够引来用户的善意,最终形成良性循环。
杜绝任何轻微恶意和管理倾向,再提供一些便利和帮助,便能做到良好的初始服务;
在初始服务的基础上,提供周到、高品质的交互设计,就能做到良好的家常服务;
交互设计难以做到极致服务,但是其它方面有机会。
最后,用刘备的一句话来结束本文。
勿以善小而不为。
文章来源:站酷 作者:SnowDesign
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计的小编 http://www.lanlanwork.com