交互成本是用户在与网站交互中必须执行以达到其目标所需的精力(无论是精神上还是物理上)。
理想情况下,我们希望用户访问网站并在他们眼前找到他们正在寻找的答案。这将意味着零交互成本,并且是检验可用性的里程碑。
不幸的是,由于大多数站点和应用程序都提供了用户可能想要做的许多事情,因此很少能达到零交互成本。大多数时候,用户必须四处浏览,阅读,可能滚动,找到有希望的链接,单击它,等待页面加载,然后重新进行整个过程。有时,一个新窗口可能会在现有窗口的顶部弹出,在这种情况下,用户必须将注意力转移到新窗口上,也许还需要回头看旧窗口以将信息集成到两个窗口中。在其他情况下,用户可能需要记住一页上的信息,然后将其应用于另一页。所有这些动作都需要认知努力并弥补了交互成本。
可用站点将实现各种用户目标所需的交互成本降至最低。也就是说,它们最小化:
阅读
滚动
环顾四周以查找相关信息
理解提供的信息
单击或触摸(不会出错)
打字
页面加载和等待时间
注意开关
内存负载-用户必须记住的信息才能完成其任务
这些用户动作对总交互成本的贡献不同。它们的相对重要性可能取决于用户-例如,阅读障碍的用户阅读时间可能比点击周围的时间困难,而操作障碍的用户可能会觉得点击困难。它们还取决于设备-连接到高速网络的台式机上的页面加载可能微不足道,但是如果蜂窝网络覆盖较慢,则移动设备上的页面加载可能会花费很长时间。
许多可用性准则都解决了使交互成本的各个组成部分最小化的问题。例如,网络写作规则通过推荐要点和简短的要点句子和段落来降低阅读成本。
让我们举一个简单的例子。假设我们要查找“仪式”一词的来源。我们将使用Dictionary iPhone应用程序执行此任务。我们将忽略在手机上查找应用程序所涉及的成本,并且在启动Dictionary应用程序后立即开始分析。

启动应用程序后出现的第一件事是启动屏幕。
在这一点上,交互成本包括等待几秒钟,以使启动屏幕消失并为应用程序的第一个可操作屏幕腾出空间:

在此页面上,互动成本来自定位搜索框。幸运的是,搜索框非常显眼地位于页面顶部,因此我们可以放心地认为,用户只需很少的精力就可以找到它。找到后,用户需要触摸搜索框以将输入焦点移到搜索字段中。搜索框是一个相当大且易于触摸的目标,因此交互成本也可能会降至最低。
接下来,用户必须编辑搜索查询。

当输入焦点在搜索字段中移动时,自动建议的词将自动显示。
用户必须查看自动建议并确定它们不相关,然后清除当前查询。他们可以通过按右侧的灰色x按钮(如果他们熟悉iOS规则)来执行此操作,也可以通过按触摸屏上的Delete键来逐个清除字符。

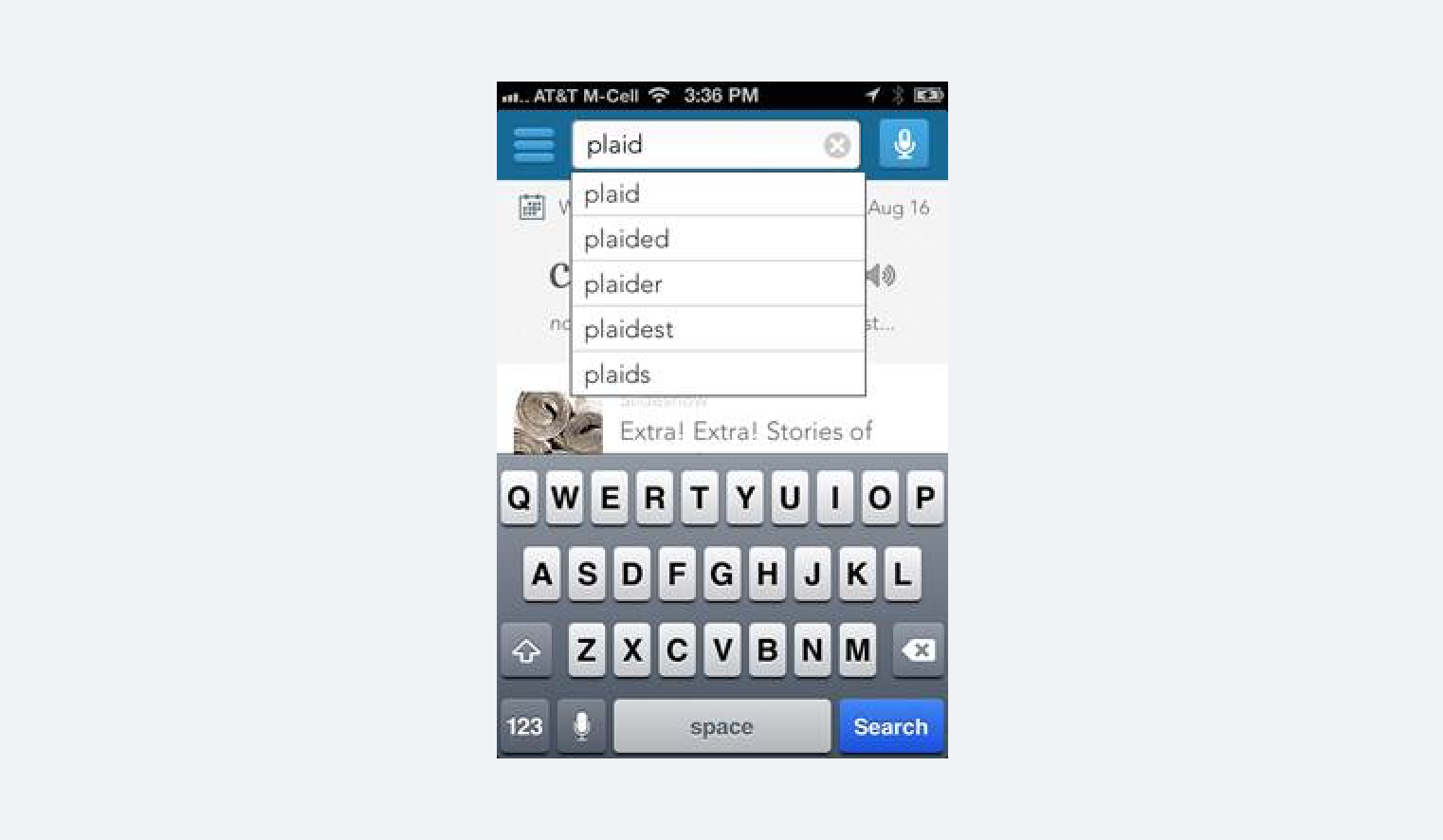
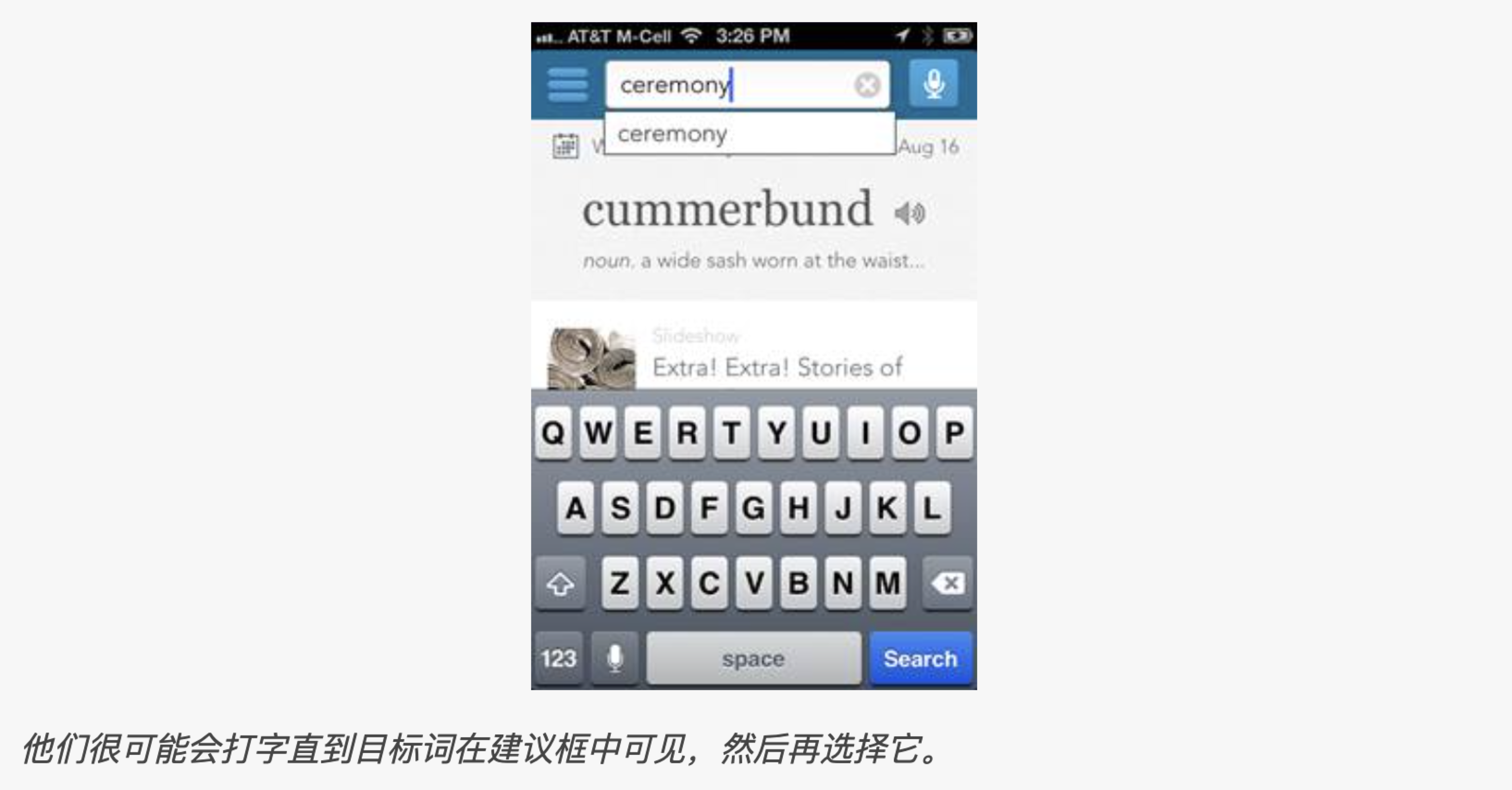
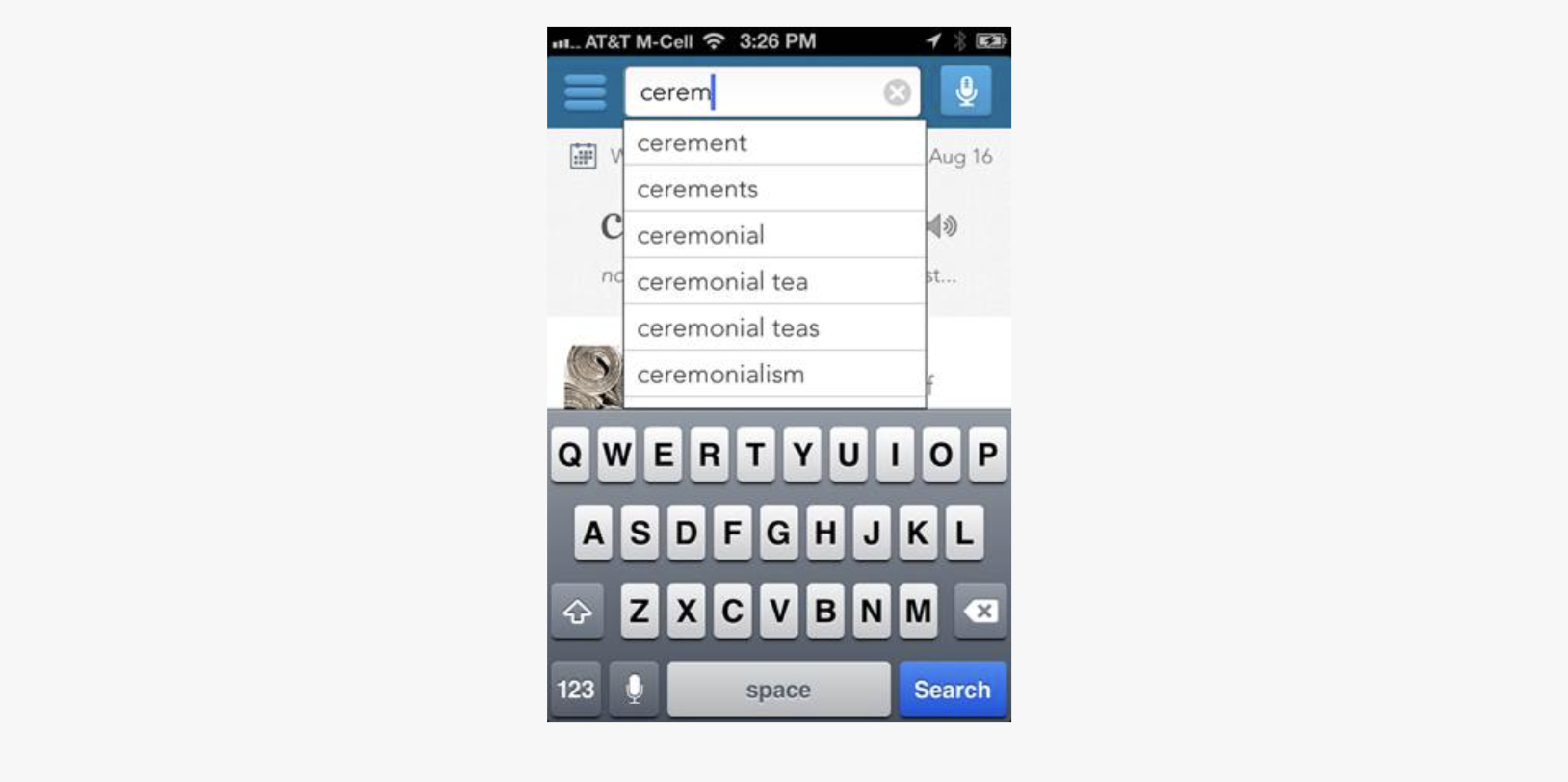
删除后,用户将开始输入目标词“仪式”。当他们开始输入内容时,关联词会显示在下方。用户可以检查关联词并决定是否要继续键入或停止并选择关联词。

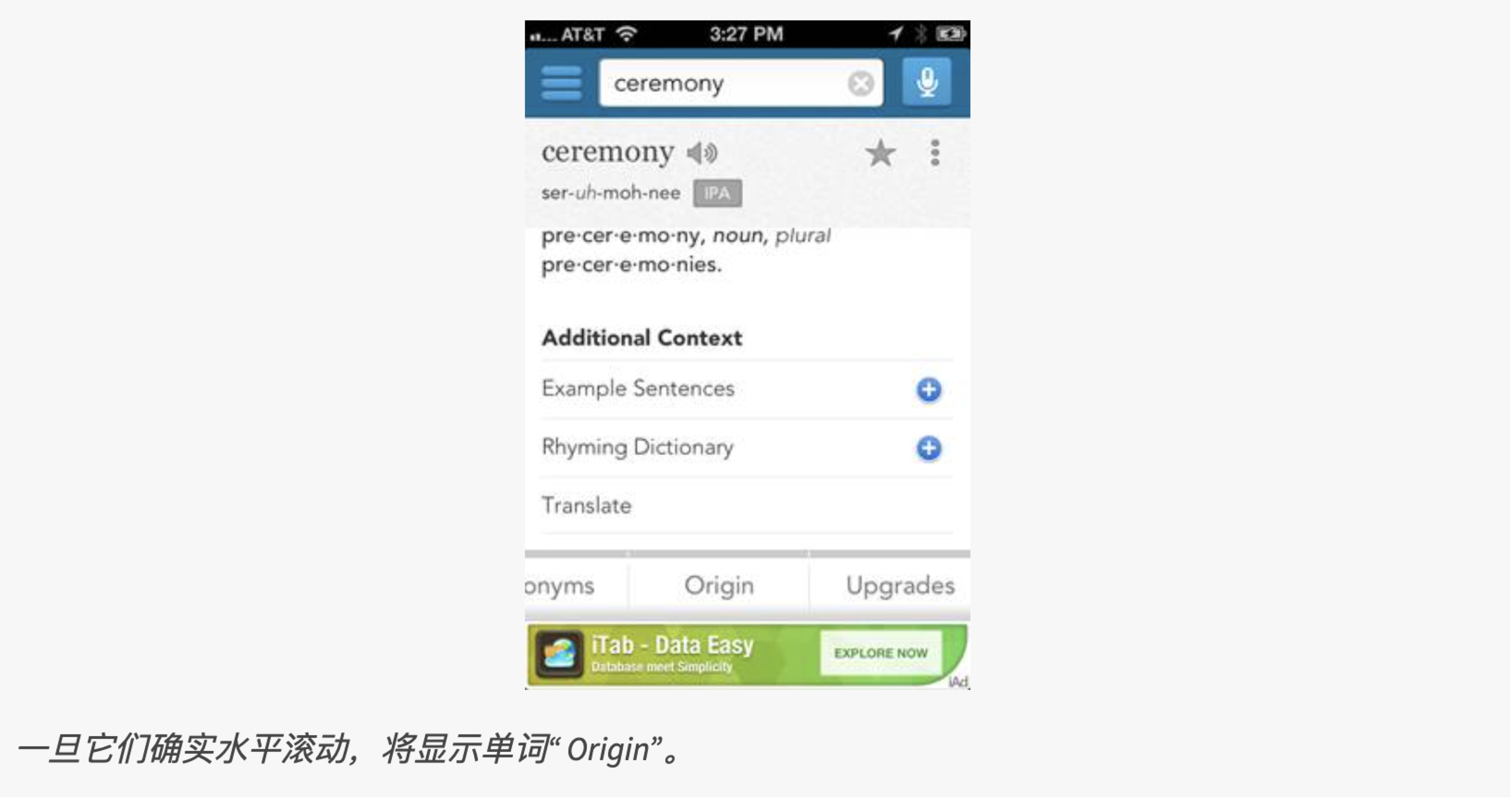
选择(或键入)单词“ ceremony”后,用户必须按Search进入结果页面。他们需要等待片刻才能显示新页面:


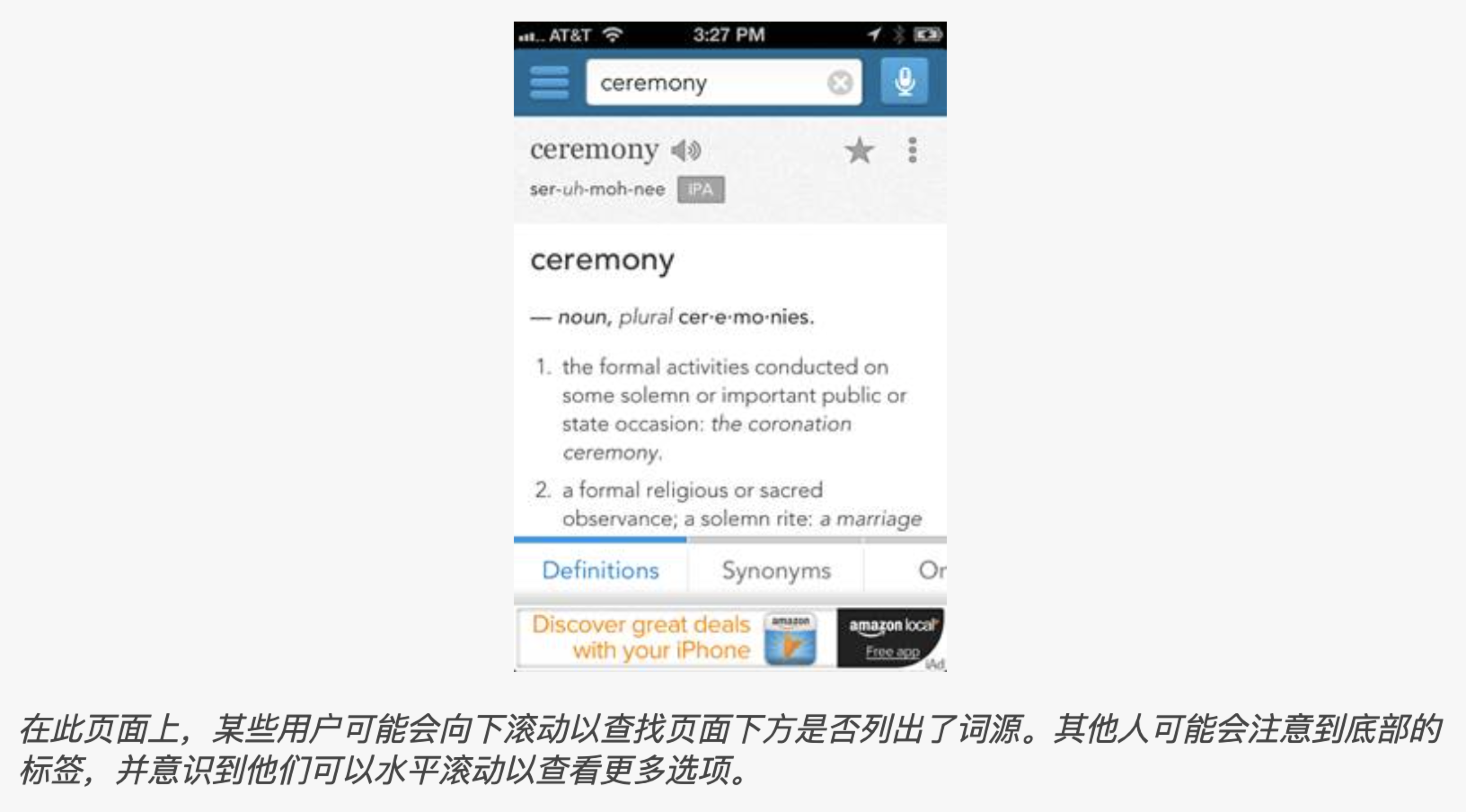
用户必须推断Origin可能包含有关单词来源的信息。(对于大多数用户而言,这是一个简单的推论,因此认知成本很低;但是,如果改用“词源”一词,则某些用户可能会在阅读和理解其含义时遇到更多麻烦;因此,“来源”是更好的选择,因为它降低了交互成本。)

让我们总结一下交互成本的各个组成部分,以找到“仪式”一词的由来:
等待启动页面
搜索
输入几个字符
扫描自动提示列表,以查看所需单词是否在其中
如果否,请输入更多字符并在上一步中重复
如果是,请通过点击选择所需的单词
找到搜索框,然后点击将输入焦点移至该搜索框
阅读搜索框中显示的查询和自动建议
决定查询不相关
删除搜索框中显示的查询
键入或选择自动建议
点击搜索
等待结果页面
在结果页面上找到相关的词源信息
向下滚动页面并扫描内容以查找词源信息
找到标签并阅读
请注意,右侧还有更多隐藏的标签
推断词源可能是隐藏的标签之一
注意到滑动会向右暴露内容
向右滑动
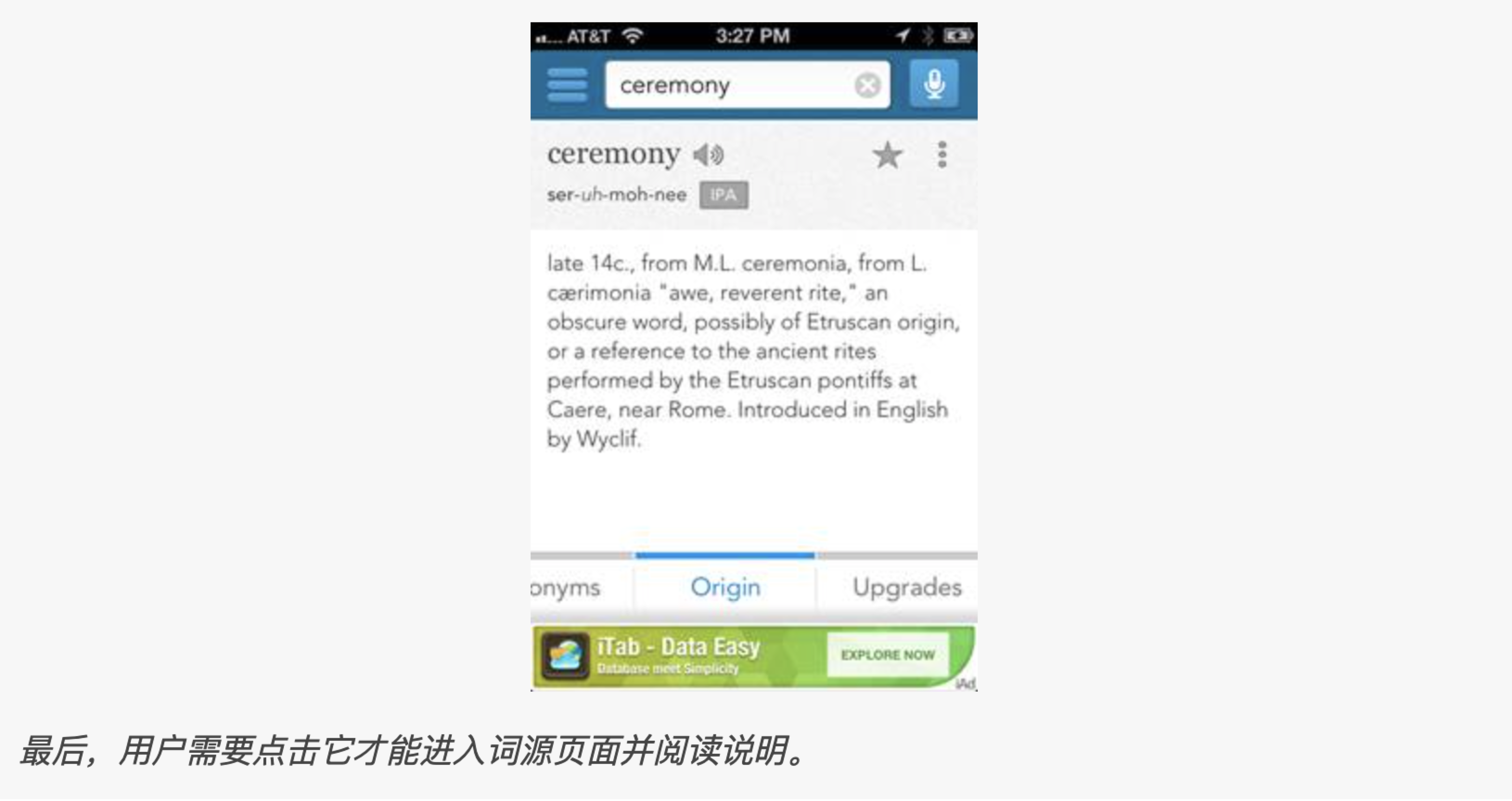
阅读Origin并将该单词与目标联系起来,以找到单词的来源
点击词源
了解“仪式”一词的来源
如您所见,一个相当简单而轻松的过程需要很多步骤和子步骤;他们每个人都会产生互动费用。对于某些人而言,交互成本微不足道-例如,记住人们向右滑动即可显示更多内容,因此交互成本非常低,因为人们在移动设备或Web上已经多次遇到水平滚动。可以优化其他步骤以最小化交互成本;因此,在搜索框中使用灰色的小x按钮可以大大降低删除显示在搜索框中的查询的成本。同样,将按钮调大可以帮助点击目标。选项卡的位置和外观设计会影响人们找到选项卡的速度。(当然,选项卡本身的选择与使用其他方式来构造内容的方式也会影响用于在结果页上查找相关信息的位置的交互成本。)
请注意,对于前面各节中的某些步骤,用户可以有多种选择。例如,他们可以按灰色的x按钮删除当前字符串,也可以多次使用Delete键。或者,他们可以从自动建议列表中选择建议,也可以在最后输入字符串。
人们如何决定采取哪种行动?答案在于预期效用的概念:
预期效用=预期收益–预期交互成本
用户尝试最大化一项操作的预期效用:换句话说,他们权衡了每个操作的收益和成本,然后选择收益与成本之间最佳平衡的方案。
当有几种方法可以实现具有相似利益的相同目标时,用户通常倾向于选择使估计的交互成本最小的操作。

例如,许多人可能不会在自动提示列表中向下滚动以找到“仪式”一词,而是可能会再键入一个(或几个)字符,直到可见“仪式”一词为止,因为向下滚动小列表和扫描列表中的正确单词比击中一个甚至几个字符的成本更高。

这种类型的想法也普遍适用于站点级别。如果看起来真的很难在任何给定站点上实现其目标,则除非与初始站点进行交互的收益确实很高,否则大多数用户只会以较低的估计交互成本转移到另一个站点。举个例子,如果用户真的想购买Apple电脑,他们可能会坚持使用Apple的网站,因为他们不太可能在其他地方购买。在这种情况下,用户的动机确实很高,因此他们可能愿意忍受很高的交互成本。但是,如果用户要购买烧烤架,则可能不在乎是否从Home Depot或Lowe's或其他站点购买,并且会离开互动成本高的站点。
营销和品牌推广通常会增加与特定网站或品牌互动的用户动机和预期收益;可用性可以降低交互成本。两种方法最终都解决了增加使用站点或软件的预期效用的问题。
交互成本是可用性的直接度量。实际上,该概念早在人机交互时就被引入,以评估软件系统的可用性。所有的可用性启发将用户的交互成本降至最低。
从长远来看,快速评估设计的交互成本可以节省大量资金,因为它可以很好地衡量用户界面的难易程度。它也可以用作设计备选方案之间的比较工具:通常,将交互成本最小化的方案具有更大的成功机会。
文章来源:站酷 作者:ZZiUP
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“今天吃什么啊?”
“不知道啊,看看大众点评,哪家店比较靠前”
“一会去看什么电影?”
“我看豆瓣上,这部片子评分特别高,我们去看这个吧”
当我们每天面对类似“吃什么”“买哪个品牌”“周末去哪玩”等等需要抉择的问题时,面对的选择越多却越不知道如何做决定,或者当下做了决定觉会一直思考做的这个决定是不是最好的,选择困难变成了大众病。面对用户的选择需求各大平台都有自己的方式,帮助用户做决定的同时,引导用户购买目标产品,极大的降低了用户的选择成本,其中排行榜就是平台的常用套路。用户的选择成本是什么?排行榜为什么能够帮助用户降低选择成本?排行榜仅仅是用来降低用户的选择成本,为什么商家对排行榜也趋之若鹜?下面带你了解为什么人人都爱排行榜,及我们生活无处不在的“显性”“非显性”排行榜。你可能都不知道,我们的生活正在被各种排行榜所支配!


排行榜的本质是一个没有感情的信息筛选机制,某一相关的同类事物之间通过比较,反映同类事物客观实力。排行榜建立的基础在于用户对信息筛选平台权威性的认可,比如我们买衣服会首选淘宝,电子类产品会首选京东,看电影会看豆瓣评分,这些都是对平台某一领域权威性的认可。用户信任平台权威性对信息的筛选,由于锚定效应降低用户自己的选择成本,准备快速的做出选择。同时由于用户的从众心理或者羊群效应,也会对上榜主体产生强烈的品牌认可,为上榜主体带来更多的利益、强烈的荣誉感、甚至流量和平台背书标签,比如:B站的百大up主,各个平台排行榜的销量冠军、朝阳地区必吃榜第一名。那这一切背后的原理是什么?


一个完整的排行榜需要平台、上榜主体、用户三大组成部分,俗话说屁股决定脑袋,不同的定位决定了排行对三大组成部分不同的作用,当然背后的原理也不尽相同。


在没有各种应用前,当我们决定购买什么东西或去哪家消费,前期需要花费大量的人力、物力,搜集相关的信息进行整理集合后,对比集合信息后才能做出决定,也就是说用户需要经过信息的搜集-备选集的建立-择优决策3个过程才能等到最终的结果。在建立备选集后,做出择优决策阶段发生的成本或费用都是用户付出的选择成本(前两个阶段发生的成本是交易费用,而不是选择成本)。在备选集的建立过程中,包含的选择越多,用户选择的难度就越大,选择成本就会越高。

选择性排行榜在备选集建立完成后,利用沉锚效应在用户心理建立潜意识的目标参照,帮助用户完成择优决策,降低用户的选择成本。(另一方面平台在帮助降低选择成本的同时,也会影响这用户的最终选择,在接下来的平台侧方面会有详细的分析)
比如说:当我需要买个耳机时,如果在没有各大应用的前提下,我需要找到我身边的耳机发烧友或数码电子方面方面的内行人,收集信息建立备选集,但由于京东在电子设备方面的权威性,我会优先查看京东的耳机类排行榜,也就是说京东完成了前期的信息搜集及备选集建立,而用户出于对平台权威性的信任,根据平台给出的维度参照、品牌参照、价格、标签参照等信息,最终快速的完成自己的选择。整个过程就是用户在对锚的寻找,以及用户对信息确定性的寻找过程。


在马斯洛需求中,当个人的生理需求和安全需求被满足时,与他人建立情感联系或关系成为人们最强烈的需求,即社交需求。社交又分为:为达到某种目的产生的功利社交或为获得情感连接及体验的共情社交需求。例如:QQ音乐新增的扑通社区、微博明星超话打榜等功能模块的火热正是满足了拥有共同兴趣爱好的用户对于共情社交的需求。

无论是“功利社交”还是“共情社交”首先需要的是沟通,沟通的本质则是信息的流通,但当双方都没有可以沟通的信息时则社交不成立,而类似:微博热搜、今日头条、澎湃新闻等信息类排行榜,则给有社交需求的用户提供了相通的谈资。

在选择类排行榜中,提到的从众心理(又称羊群效应),是指人类由于对信息压力及规范压力,会希望融入到群体中寻求安全感的特性,即便此类信息与自己无关。大部分人由于对未获得及时信息的焦虑感,会热衷于浏览此类排行榜来获取实时信息,融入群体生活。每天早上,在通勤的路上用户利用碎片时间刷微博、浏览知乎或今日头条等应用了解最近发生了什么社会事件,在上班电梯或工作间隙讨论各自掌握的信息,及对事件的见解,甚至在与他人有相同的见解或之后,会对对方产生莫名的亲近感,满足自己的社交需求。

过年期间各家app纷纷推出自己的用户年度报告总结榜,不知道你有没有参与到其中,并分享到自己的朋友圈。在我们的平常生活中也会在朋友圈、B站等看到各种测试自己隐藏能力或性格的小程序,人们对于这类活动的空前热情其实是因为人类除了需要信息的确认外,还需要了解自身在大数据下的自我确认,通过各种各样的榜单,判断自身的能力、情绪、价值等,来达到自我认同,否则就会感到焦虑不安。
加拿大社会学家欧文·戈夫曼在《日常生活中的自我呈现》中提出他对社会生活的理解“社会是舞台,人人皆演员”。 在社会这个舞台我们需要对外有印象管理的过程,我们想要呈现给观众怎样的形象,需要我们对自身及身边人有所思考和了解。所以在社会生活中我们呈现的是自己思考管理下被他人和社会接受的自己,为了维持自身的平衡防止崩溃,人类会自发“忠诚、纪律、谨慎”的维护自己的外在形象。而互联网平台大数据则折射出“隐形”的自己,让用户更加清楚的认知自己,同时通过分享,满足自我确认以及他人确认的需求。

我目前只总结出这三种类型的排行榜,如果有小伙伴想到其他类型欢迎在评论区提出,一起参与讨论。
无论哪种排行榜,用户信任的基础都来自对平台的信任,那么用户为什么信任平台?排行榜对平台意味着什么?背后原理是什么?

对于用户来说排行榜是为了满足用户对于数据参数、社交信息、自我个人的确定性,选择成本是品牌经济学的核心,而用户对于排行的信任首先要建立在平台品牌的权威性下。
从我们记事起,我们对世界的认识来自自己的父母或老师,而这些教导我们什么是对、错,对当时的我们来说是权威的化身。长大后我们对于权威的认可更倾向于某一领域的专家,比如:医生、律师、教授等。认为处于权威地位的人在某一领域相对普通用户的判断更可靠,可以帮助普通用户节省研究问题的工作,做出更轻松的决定,虽然不一定是正确的。
搜索我们会第一时间想到百度,影视、书籍会想到豆瓣,想听音乐会打开网易云音乐、QQ音乐等等。各大应用经过长时间的厮杀各自在用户心中建立了某一领域的权威性,形成品牌号召力,推动用户做出需求决策。另一方面排行榜中也会说明数据来源,比如京东会在排行榜页面有明确的榜单说明,豆瓣根据平台数据更新,汽车之家依靠外部的权威数据等等方式力证自己榜单的公正、透明,减少用户做出决定中的思考、猜测,获得用户的信任,增强平台的权威性。那对于平台来说权威性的建立意味着什么?


平台权威性意味着说服力和影响力,在减轻用户的决策压力的同时,影响用户做出平台所需的决策方向;
每年苹果发布会都会带来范围极大的热度讨论,而app store内的热门推荐自带话题度和讨论热度
排行榜作为内容输出口,在平台权威性的背书下,产品优化自身的价值,而平台也可以通过排行榜优化自身平台价值
平台权威性下,可以通过多种方式达到盈利,比如苹果app store应用商店内的付费应用,百度的凤巢系统、微博热搜的第3、4位排名等。
在平台完成建立权威性开始利用排行榜进行商业变现时,比如百度、58的竞价排名,现在大部分应用会使用明显的方式告知用户,防止平台建立品牌权威性。比如微博热搜第3、4位广告位的“荐”,淘宝、小红书推荐猜你喜欢的“广告”。


上榜主体作为整个排行榜的内容中心,由于排行榜自带的竞争机制、筛选机制,使得用户会很乐于分享出去,比如游戏类应用王者荣耀的胜利者排位、微信运动排行榜。

由于马太效应上榜主体中的头部用户会获得平台更多的曝光量、绝大部分用户的关注度,以及各种潜在资源,比如:流量、资源、人脉、某一领域影响力、平台背书等等,这些都是潜在的社交货币。这种激励机制极大的满足了上榜主体的荣誉感、及平台归宿感,比如bilibili不同粉丝量级会送出相对应的粉丝牌。
而平台方也利用上榜主体挖掘潜在的用户,为平台带来更多的新用户,加强平台权威性,形成平台和上榜主体的良性循环。甚至与出现上榜主体自己的流量超过平台自身流量,带走平台用户的情况。比如去年和热闹的“巫师财经推出b站,签约西瓜视频”,各大平台也时不时会出现抢占流量up主的情况。

排行榜设计要达到用户攀比的效果,很重要的充分条件就是相同需求的好友基数足够大,这样才能构成排行榜设计成功的必要条件。
对于已有成功产品的公司,可以借助平台相互间的导流完成初试资源的搭建,比如:微信初期借助QQ好友流量,带来好友初期的爆发;抖音最初的活跃借助今日头条的流量输入。
不断推送已关注好友的信息流,当通讯录好友开始使用头条都要发送系统推送。比如全年年低火爆全网的cloubhouse就是利用的熟人社交,你要先有这个人联系方式才能要求好友,关注的人越多才能解锁更多的聊天室。通讯录、地理位置、兴趣偏好等等,不断社区建设推送动态信息流和好友卡片推荐。
当应用建立初期,没有很多的资源和内容时,需要平台自行填充内容,使得排行榜信息量大,增加用户活跃,才能挖掘用户的需求和个性化。不如一些小编推荐、猜你喜欢等等,或是平台pgc发布推送的内容。

面对不同的用户人群及使用场景排行榜的入口表现形式也会千变万化,根据表现形式大体可分为“显性排行榜”和“隐形排行榜”。

在界面有明显的榜单名称、排序、评判规则、上榜主体、卖点信息等。排序和内容主体是这个排行榜的基本构成,其他则根据不同产品类型及产品需求决定是否展示。
在首页底部或顶部tab形式出现,多出现在以UGC或文字信息为核心的产品,以内容信息为主,常见以信息热度为主要功能的资讯、新闻类应用。比如:知乎、今日头条、36氪。

知乎热榜内容完全展开;36氪分为话题榜、人气榜,话题榜仅展示前5条,人气榜展示10条,仅在前5条有名次图标,在36氪热榜的中部还会出现收藏榜,综合榜。

而今日头条仅在整个页面的1/3处展示部分“头条热榜”,点击“查看更多”后,展开“头条热榜”及“今日关注”“北京热榜”,整个交互形式类似微博热搜。

首页功能入口处明显排行榜图标,优先级较高,常见自带推荐属性,能够帮助用户快速选择,减少选择成本,比较依赖榜单的应用。比如:豆瓣、音乐类、腾讯动漫等应用。

其中豆瓣、网易云音乐由于各种类型的排行榜很多,在图标点击开后,在当前页面平铺不同维度榜单类型,用户进行点击跳转;腾讯动漫相对榜单类型较少,在左边侧边栏切换不同的榜单。

用户查看商品详情时,可能会希望能够横向对比同类商品,才能最终决定购买那件商品。常见于电商类应用,比如:京东、拼多多、得物等。点击后进入不同的榜单页面,获取更多产品信息进行筛选。(淘宝的商品详情页没有排行榜,但在首页却存在隐形排行榜,在隐形排行榜模块会有详细说明)

当用户没有明确搜索目的时,搜索框的下方,平台会推荐没有明确指向性但有热度的产品信息。衡量的标准一般为搜索热度或信息本身的热度。利用榜单效应留住用户,比如:微博热搜、淘宝热卖、抖音热榜等。


没有明显排名及规则,但经过大数据、平台或榜单制作者筛选后呈现在平台用户的面前,位置越靠前,在用户心目中的默认位置越靠前,比如淘宝的“有好货”、编辑精选等。
在平台建立初期没有特别的内容供平台呈现,这时候就需要平台人工有目的的推荐一些内容,不同于“猜你喜欢”建立在用户的行为数据下,编辑推荐更多的平台希望用户看到的内容,一方面作为平台内容的输出口引导用户,另一方面内容是平台自己发布内容,也可以保证内容的高质量。

平台根据用户之前的浏览量、收藏量、转发、搜索等用户行为数据推荐给用户相关内容。这个时候的应用基本已度过最初的获客期,并且存在大量的平台用户使用数据,“猜你喜欢或相关推荐”模块用来增加用户的浏览时长及购买的可能性,各大应用平台适用性强,一般出现在首页部分。

朋友圈每年年底都会晒出的各种各样的生活、音乐、消费的排行榜,这些其实是用户自己确定了解自己,且喜欢他人了解自己的一种方式。用户通过网络数据折射出自我的轮廓,清楚的认识自己。

不知道大家小时候看没看过《第10放映室》,那是我最早关于排行榜的印象,里面会有各种最佳动作片总结、最佳男配角总结等等,以香港电影偏多,是我早年的电影信息资料库。现在我们也会在小红书、抖音、公众号平台刷到各种各样的top推荐,这其实也是排行榜的一种。TOP类是已经经过人为筛选的排行榜,从众多选择中选择出部分答案,给出理由,而用户只需在已被筛选过的内容中进行决定,节省选择成本,比如豆瓣每年都会举行的豆瓣电影。另外一种TOP榜并不能帮助用户做决定,但可以迎合用户对确定性需求的各种盘点性质的排行榜,比如抖音的TOP榜哥就是盘点各种内容,人物。

相比其他排行榜,筛选后的内容已经体现了用户的具体需求,高效明确的给用户提供选项,引导用户快速选择。

 排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。
排行榜一般由必需的榜单头部、上榜主体,及非必需的榜单规则、更新信息构成;而上榜主体由必需的主体信息、排序,以及非必需的推荐理由、排名变化、热度信息构成。

好的榜单能够快速吸引用户快速找到自己的需求点,引导用户点击排行榜进行查看。而榜单头部也由于功能需求的不同分为唯一性榜单头部、可复用性榜单头部。
当排行榜在整个应用中有且只有一个时,通常会对榜单头部的背景及榜单名称进行个性化、品牌化设计。比如微博的微博热搜、知乎的盐选榜单、今日头条的头条热榜、大众点评的大众点评榜单等。其中微博、头条、大众点评都在名称上有做品牌漏出,增加平台的品牌权威性。

有些应用平台会存在内容需要多种不同纬度的排行榜展示的情况,为了平台的统一性、降低后期的维护成本,一般会使用可复用的榜单头部,如豆瓣、京东、QQ音乐等。

得物通过替换左右切换商品进行宣传。豆瓣、微博、马蜂窝虽然都是通过替换图片及文案的形式达到适配,但根据场景又有不同。豆瓣、微博因榜单效应根据榜单第一位的变化更换底图及文案;马蜂窝沿用自己品牌的蜂窝形状及“马蜂窝榜单”的标签设计形式,通过更换文案底图达到适用不同主题;京东就相对比较简单,只是更换标题的文案达到多主题适配。

排行榜上榜主体由于不同的场景业务需求,一般有纯文字形式、图文结合形式、横排+列表结构3种表现形式,其中主体信息及排序为排行榜必须信息,而推荐理由、排名变化、热度信息、评分等等非必须信息则根据用户关注信息点选择漏出。
纯文字的排行榜一般是以内容(或标题)加排名的形式出现,常见以信息为主的排行榜,比如微博、知乎、今日头条等以信息为主要关注点的应用,或是搜索列表下方的热度排行榜。信息类排行榜一般以信息热度为衡量标准,因此会在标题及排位外,增加各种突出热度信息的表现形式,如关注热度人数,或是“热”“新”“爆”等等表示热度的标签,如抖音、微博。而淘宝搜索热度则是在标签外增加了上升下降的排名变化。

相对于纯文字形式,图文结合的排行榜因为图片信息的增加,使整个榜单主体占居更多的空间也可以展示更多的产品信息,辅助用户进行选择。
上榜主体图片尺寸一般会有横版、方版、竖版3种形式。头条、知乎等资讯类应用都采用传统的横版图片形式,延续了用户阅读新闻类资讯的习惯;而豆瓣、腾讯动漫等由于现实中书籍封面、电影海报等用户视觉场景都是竖版构图,因此沿用至线上使用的也是竖版图片形式;而京东、大众点评、马蜂窝则使用方版的图片形式,大概是因为产品的多样性需要考虑多种图片的适配问题。(视频、游戏类由于使用场景大部分采用横版图片形式;但由于游戏封面、宣传海报也会有竖版的形式,比如:游民星空、小黑盒)

每当设计图文结合的部分,首先要考虑到底是采用左图右文还是左文右图的形式呢?可能很多人会说这两种形式没有什么大的区别啊,有什么可纠结的!或者认为由于视频、图片、文字对人类的吸引力是呈递减形式的,因此应该选择左图右文的形式。但实际上这跟我们长久以来的阅读习惯以及应用希望触达的用户类型有很大的关系。
人类对画面的阅读及扫描方式通常为三种布局方式,包括:古腾堡图(Gutenberg),Z型(z-pattern)和F型(f-pattern)。其中产品列表页中最常使用的就是F型布局模式,F型布局是雅各布·尼尔森(Jacob Nielsen)在公司进行眼动追踪研究后首次提出的。与其他模式相同的是,眼睛从上/左,水平移动到上/右,然后回到左边缘再此进行水平扫描。但在F型布局第二次扫频后,向右扫动的次数会越来越少,并且会随着向下移动,眼球会紧贴左边缘。用户也倾向于F型模式浏览浏览整个页面,即自左向右自上而下的阅读模式,越向下信息获取效率会越低。


因此今日头条、知乎等需要通过文字传递给用户准确、丰富的新闻资讯类应用普遍以左文右图的形式展现。而电影、游戏、动漫等以画面触达用户需求的应用则都采用的是左图右文的表现形式,比如:腾讯动漫、爱奇艺、得物等等。

说到排行榜我们一般第一个会想到领奖台,很多平台也采用领奖台这种前三名横排+其他排名列表的结构。纯列表形式的排行榜,平台用户的注意力大部分集中在第一名,而领奖台的形式模仿现实生活中的奖励形式和仪式感,将整个排行榜的关注范围从第一名扩展至3名,另一方面排行榜的竞争关系从单一争争夺一名变成前三名的竞争关系,增加了第一名的高度。(目前这种形式我只在微博的明星势力榜及抖音的直播全站榜中有看到)


榜单规则是排行榜规则的描述,是平台权威性的体现。榜单规则有些平台本身具有数据库,会有相关的平台数据支持如京东;而汽车之家则依靠“汽车工业协会”外部的数据支持,增加平台的权威性及榜单的可信度;

信息更新一般存在在榜单头部和上榜主体的中间,有些是固定时间更新,也有类似微博热搜是实时更新的模式,而腾讯动漫的更新作为用户的痛点会在延续企鹅形象的侧边栏头部标明榜单更新周期。


排行榜的成功看似是人们对于选择困难、信息获取的解决方案,但归根到底因为人们对于不确定性的惧怕,无论是信息的不确定性或是对自身价值的不确定性。而平台方利用金钱、名誉、奖励的外部激励方式,结合满足感、确定性、社交性的内在激励相互作用使得排行榜成为无论何种平台都非常受欢迎的产品功能。作为平台方因产品使用受众、产品侧重点、宣传方式的不同,排行榜会以多种入口及展现形式出现。作为设计师需要深入了解排行榜等功能背后的产品逻辑,以及用户操作行为背后的思考及心理效应,提出合理的设计,帮助用户了解产品功能,满足用户需求。
文章来源:站酷 作者:9号自习室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
国内互联网近几年发展迅速,在很多方面都超过了一些其他国家互联网的发展阶段。随着国内互联网产品竞争日趋激烈,很多企业都把目光投向了用户量庞大的海外市场。而疫情对于全球经济的影响更是加速了海外市场的数字化进程。据 Sensor Tower 数据显示,2020年Q1全球移动互联网应用下载量达336亿次,同比增长了20.3%。

产品出海的第一道屏障就是语言。但若想打造一款能够适应海外市场的产品,只完成不同语种的翻译是远远不够的。在产品设计的过程中,我们需要考虑两个方面:国际化与本土化。
国际化+本地化的策略,也就是“glocal—global+local”,指的是结合国际统一和地区差异。这种策略在统一的前提下,通过灵活配置保障地区的个性化体验,既能满足统一维护提升产品效率,也能保障当地用户的特殊诉求,是一种性价比很高的设计方案。

产品设计的国际化
产品的国际化,即全球化。国际化的通用设计能够为产品打造一个全球统一的形象与内核。

Chrome的不同地区首页功能与样式基本一致
一套通用的设计系统和设计规范,既可以帮助我们在产品的国际化设计中 树立产品调性,又可以保证操作的 一致性,同时提升设计的 高效性。阿里旗下面向东南亚市场的购物平台Lazada在开发之初,通过使用Fusion Design的设计系统,大大节省了设计的时间。在如此复杂的电商业务场景之下,整套产品的设计最终仅3靠个设计师就完成了。

设计系统对产品研发成本的影响
除此之外,一致的内核也能够帮助企业在全球范围内建立起统一的品牌形象,增强 品牌的识别度与知名度。
产品设计的本土化
想要让产品在某一个市场上站稳脚跟,对于本土化的思考是必不可少的。本土化的核心是 因地制宜,根据地区差异相应调整产品策略。

UC浏览器在不同地区的首页布局
为什么说本土化对于产品的出海非常重要?其原因并不难理解。Charles Eames说过,“Recognizing the need is the primary condition for design.” 任何设计的本质都脱离不开对需求和问题本身的理解。好的设计是在对需求、动机、心理、环境等相关因素有了充分了解之后所产出的解决方案。
针对海外设计研究的思维框架
在考虑产品的本土化时,我们需要关注到用户的需求是什么、是否仍然成立,用户的行为模式是什么样的,以及整个外在社会物质、精神环境等方面的状况。蚂蚁金服团队通过海外本土化设计实践,总结出了一套“环境-人-需求“的研究框架,列出了可以去调研的多个方面。

蚂蚁金服-“环境-人-需求”出海产品设计研究框架(做了小部分修改)
需求(价值)
首先,我们要做的第一步判断就是原来的 用户需求是否成立。产品在原市场想要解决的问题,是否在新的市场仍然存在,即我们的产品是否 有用?这个问题的答案决定了原先的产品是否对于该市场的用户是有 价值的。如果有价值,那么就可以深入探索如何让用户用起来;如果没有价值,那么就需要进一步判断是否要继续开拓这个市场,以及如果继续开拓这个市场,在原有的产品形态上,我们能否通过改造的手段让它符合在新市场的用户群中挖掘出来的、不一样的 新价值?达到了“有用”的标准,我们则需要开始考虑“ 好用”的问题。只有满足“好用”这一条件,产品才能够被用户用起来、从而真正在新市场落地。在实现“好用”的过程中,我们可以关注以下几个层面的影响因素:
生活形态、价值观
生活环境与社会环境会塑造当地用户的生活形态与习惯。下图分别是日本和北美地区的新闻资讯类App。同样是推送新闻资讯,两者在表现形式上却大相径庭。可以看出日本的新闻App布局紧凑、信息量大、页面坪效很高;而北美的新闻App则更注重突出重点内容,信息密度相对来说并不高。

日本-新闻资讯类App

北美-新闻资讯类App
这种差异的背后,其实是两地上班族生活形态的差异。日本城市小、人口密度大,上班族通勤大多会选择地铁。而北美地区面积大,大部分人会驾车上班。驾车的人双手需要长时间控制方向盘,同时开车也需要持续注意路况,只能在间隙中查看新闻内容;而乘坐地铁的人双手更加自由,也有较长的通勤时间需要消磨,故可以接受更多的信息,也能够接受更繁琐的操作。

北美(左)和日本(右)各自的生活形态
有时候,某个地区的用户长期习惯的操作模式,会与主流的操作模式有所差异。设计师junu在个人博客中讲述了他为Melon(一个韩国主流音乐播放器)进行体验优化的一段经历。他发现Melon当时的播放操作逻辑比较冗长,用户需要先点选列表中的多首乐曲,再点击底下的播放键,此时Melon会将用户所选歌曲自动生成一个列表并进行播放。这和当时Spotify等音乐播放器“点击即播放”的主流交互逻辑相比,要更复杂和麻烦,尤其是在用户只是想要立即听到某一首歌曲的时候。因此,junu 提议引入“点击=播放”的操作方式。但当他们设计出了这样的优化方案后,却发现在测试过程中老用户们对这样的交互方式感到陌生和沮丧。基于用户反馈,最终,他们采取了一个折中的方案,既保留了原先的复选框作为多选操作的区域,让用户仍然能够选择乐曲生成列表并且播放;同时又引入了点击单曲直接播放的操作。相比第一版优化方案,用户的接受程度有了明显提升。

Melon播放器的点选操作逻辑
设备环境
10年前,高端大屏幕手机在东南亚和非洲市场普及率并不高,因此产品出海时需要考虑当地常见的设备是什么,并作出相应的适配。近几年,随着市场经济的发展以及中国手机的成功出海,即使是东南亚和非州的发展中国家,高端移动设备的普及率也已经很高,这为设计师在考虑通用性的过程中减轻了不少负担。不过,在为每个地区的用户做产品设计时,仍然需要调研清楚当地设备的使用情况,比如什么样设备更流行、普及率更高;如果某一地区的设备不够发达,那么设计的操作也需要考虑到设备不同所造成的差异。
业态/监管
在不同的国家或者地区,各个行业的标准与制度也可能存在很大区别。例如财会软件行业中,在北美和英国占据了重要市场份额的Quickbooks、Xero等公司,却无法成功打入欧洲一些国家的市场。因为财会软件本身的功能、流程设计与当地的财务制度是紧密相关的。在这样的情况下,欧洲本土的企业显然会对当地的政策和制度更加熟悉,也更容易设计出符合当地企业与会计需求的财会产品。
2015年,Airbnb进入中国市场。在最初的市场调研和用户调研之后,针对本土化,他们所迈出的第一步就是根据中国的业态环境对产品的前10%和后10%做了改造。其中,产品的前10%指的是登录这一类用户开始使用产品所需要进行的步骤,而后10%指的则是支付等用户完成一个完整流程所需要进行的操作。因为当用户进入到产品主要链路中时,其功能流程基本相通(搜索地点、挑选房间、浏览信息等),不需要做过多的改变;但产品的前10%和后10%则决定了用户能不能把产品用起来并不遇到障碍。因此,针对登录的部分,爱彼迎将原先的Facebook等第三方登录替换成了微信与微博账号的登录;而在支付的部分,爱彼迎引入了支付宝与微信支付的方式,打破了中国本土用户进入产品和完成订单的壁垒。

Airbnb产品中国本土化的“前10%与后10%”策略
社会经济
社会经济环境的不同代表着社会阶层状况的不同,它会影响人们在消费时的行为方式。蚂蚁金服在调研菲律宾市场时发现,当地拥有银行账户的人口仅占了总人口的34%,同期中国拥有银行账户的人口则占了总人口的85%。而这34%的人基本上都是当地的富人及中产阶层。在贫富分化严重的菲律宾,大部分普通民众是没有银行账户的。这一人口学特征很大程度影响了蚂蚁金服电子钱包业务对菲律宾目标用户的描绘,继而影响了产品各个层面的设计。
文化/宗教
在各个文化/宗教里存在着不同的意象,也会有各自的表达方式与禁忌等等。在某个文化下表示友好的行为,在另一种文化下可能是一种冒犯。这些都是在设计时需要去注意的。除此之外,在不同的文化/宗教语境下,人们会有不同的行为模式与价值取向,这里我们会引入一个模型——霍夫斯泰德文化维度模式,来对这一问题进行更详细的解读。
霍夫斯泰德文化维度模式(Hofstede’s Model of Cultural Dimensions)
霍夫斯泰德文化维度模式是荷兰心理学家吉尔特·霍夫斯泰德提出的用来衡量不同国家文化差异的一个理论框架。它可以帮助我们对于不同文化群体的价值观有一个较为全面的了解,从而更明白该文化群体中人们的行为倾向。此理论总结了衡量各文化价值观的六个维度:
使用他们官方网站(https://www.hofstede-insights.com/)上的 Culture Comparison Tool,可以查询到各个国家的文化维度指数,也可以选择不同的国家进行对比。

在为特定地区的用户设计产品时,我们可以以从这些维度去解读他们的行为倾向,并据此提出相应的解决方案或者设计方案。滴滴团队在开拓墨西哥市场时,根据墨西哥的文化维度指数在产品的本土化上制定了从功能到外观等不同层面上的设计策略。

墨西哥地区的文化特征指数

滴滴墨西哥的本土化设计策略
这类源于文化差异的设计差异并不少见。在淘宝等国内的电商平台上,“按照销量排序”是一个被高频使用的功能,消费者们认为什么产品买的人多,什么产品就更好。这样的观念也催生了一大批店家刷单的行为。但当在北美的电商平台亚马逊上,我们会发现并没有按销量排序这个选项。因为美国的用户相对来说个人主义更强、更相信自己的判断和选择,他们不认为他人推荐的就一定是好的。

国内外电商平台对比
在企业即时通讯工具行业,国内的主流产品,如企业微信、钉钉等,都选择了蓝色这一比较沉稳的颜色作为主色调,在产品功能的形态上也偏向于严肃。而海外的办公产品Slack,视觉色彩更加丰富;整体的产品定位也更加活泼欢乐,常常会有“不严肃”的表达,比如在界面多处都使用了emoji。这样的产品形态差异,其背后是两种文化在放纵(享乐)/克制(严肃)这一维度上的差异。

企业微信与slack的产品风格对比
内容本土化
除了功能框架上的设计需要考虑本土化外,产品中运营内容的本土化也是不可轻视的一环。Spotify Design 团队在《 Designing for Belonging: Why Image Localization Matters 》一文中,记录了他们对于内容本地化的一些经验和思考。同样,内容的翻译仅仅是本土化的第一步。在地区之间区别不大时,完成内容的翻译便能够满足其他地区的需求。如下图中 “浴室歌单( Songs to sing in the shower)”的播放列表,列表上的文案一经翻译,就能够推送给德国、波兰、以色列、意大利等一众国家的用户。但当内容的阅读群体有着更显著的差异时,仅仅翻译是不够的。在看到这张图片的时候,其他人种比如亚洲人可能就不会产生很强的代入感,也会缺少对产品的一种归属感(这个产品并不是为”我“设计的)。

Spotify "Songs to sing in the shower" 歌单
下图展示的是Spotify另一个歌单—— “快乐时光( Happy Hits)" 的封面在不同国家的呈现形式。可以看到,面对文化差异更大的群体时,Spotify在保持了统一的样式风格的基础上,针对每一个国家和地区都展示了当地人在他们的生活中“快乐”的样子。这种本地化内容更加贴近当地用户,也能够让用户产生更强的连结感与共感。

Spotify "Happy Hits" 歌单
结语
回到那句话 —— ”Recognizing the need is the primary condition for design.“ 产品的出海其实只是我们在设计中会遇到的一种场景,在这个特定场景下我们的设计思考与其他场景下是互通的。如果仅仅完成了翻译这一步,那我们就忽视了在新市场下另一群用户的特征、需求、使用情景、操作习惯等关键信息。无论是不是在为产品的出海而设计,我们始终应该保持对用户的好奇,让最终的设计实现我们期望达成的目标。
文章来源:UI中国 作者:酷家乐用户体验设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在介绍重新定义的交互设计定律之前,我们先来回顾一下经典的《交互设计 7 大定律》

费茨定律告诉我们要节省操作时间应该怎么做:放大目标对象,减小目标距离。
席克定律告诉我们要节省决策时间应该怎么做:尽可能的减少选项的数量。
米勒定律告诉我们人类记忆的上限,所以要将信息数量控制在 4±1 内。
接近法则告诉我们相邻≈相关,所以要根据信息亲密性组织其位置关系。
泰思勒定律告诉我们复杂性是守恒的,我们要平衡复杂性的天平向谁倾斜,以实现整体效益最大化。
防错原则告诉我们用户出错是不可避免的,我们只能减少并降低其犯错的可能性。
奥卡姆剃刀原理告诉我们如无必要,勿增实体,设计要尽量的简约。
不知道你看完以上 7 个定律有什么感受,我的感受是,他们彼此之间有些重合(奥卡姆剃刀原理、席克定律、米勒定律都在传达信息要精简),但用其概括交互设计的精髓,又觉得不够完整(做到这几点就够了吗?),整体交互设计的精髓要义并没有表达地很清楚(如何用一句话来概括交互设计的目标?)
带着这几点疑问,我重新去思考到底什么是交互设计的底层设计目标?到底哪些交互设计定律能更好的体现其本质?以下是我思考的结果:

交互设计的终极目标是改变和影响用户的行为,达到期望的业务结果,比如下单率、搜索率等结果指标,结果指标因产品而异,不具有普适性,不可一言以概之。而在交互设计的过程中,以交互设计定律为指导的过程指标是通用的,几乎可以说放之四海而皆准,我把这四个过程指标概括为四字箴言:少快好省。怎么理解呢?
基于这样的过程指标,我挑选了 5 个设计定律来进行设计指导,下面我们逐一来看。
奥卡姆剃刀原理告诉我们:如无必要,勿增实体,即“简单有效原理”。对于工业产品适用,对于软件类产品也是如此。因为任何增加的非必要信息和功能,都会带来生产/维护成本的增加,以及用户认知/操作成本的增加。在现今这个注意力稀缺的时代,复杂会让人望而却步,也容易使人迷失,而精简的产品更利于人们的理解和操作。
典型案例:

小米的电视遥控器设计和传统遥控器设计相比,对奥卡姆剃刀原理的运用非常极致,相信大家都可以感受到精简前后的视觉/操作/认知负荷的降低。
我们再来看一个互联网产品设计的案例:

19 年初,外销浏览器做了一次视觉焕新大改版,从交互结构到视觉界面变化都比较大,所以我们就增加了新版本的滑屏引导,告诉用户有哪些界面及功能的变化,结果新版灰度期间,信息流渗透率下降了 33%,搜索下降了 18%,经过仔细的数据排查,发现都是滑屏引导惹的祸,当把滑屏引导去掉后,搜索和信息流的数据都恢复正向了。
19 年底,我们做的另一个运营活动也经历了类似的教训。当时锦鲤很火,我们就做了一个锦鲤大作战的小活动,画面精致,奖励也比较诱人,但是发现活动上线后转化率效果却不及预期,我们再次把矛头对准了蒙层引导,通过去掉蒙层引导,CTA 按钮场景化,并增加微动效,转化效果立刻得到了提升。去掉不必要的引导,让界面自己会说话,这也是奥卡姆剃刀原理的一个体现。

米勒定律告诉我们:人们工作记忆平均能记住的元素数量仅为 4±1。所以我们在设计时,首先要运用奥卡姆剃刀原理,尽可能的去做减法,尽量将数量控制在 4±1 的范围内。如果选项较多,且减无可减时,就需要对信息/选项进行分类和分组,保证类别的数量在 4±1 的范围内。
典型案例:

对于像手机号、银行卡号、身份证号这种类型的信息,因为其固有的信息长度无法做精简,所以在信息组织时就会采取分组的方式,保证分组的数量控制在 4±1 的范围内。
另一个案例也是关于我们的外销浏览器:

左一是改版前的页面,功能有 12 项之多,且产品认为减无可减了。我们的交互设计师通过对页面功能使用频度及产品功能的重要程度进行分析,将功能划分为了三大类:重要功能,常用功能,必备功能。然后通过强化、保持和收纳的方式将其进行右图所示的呈现,界面复杂度迅速降低,功能清晰度和操作便捷度显著提升。
多尔蒂门槛告诉我们:系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
先来看一组模拟的响应效果:

△ 图片来自作者「超人的电话亭」
从这组图片可以感受到,当图片在 400ms 内时,是勉强可以接受的,但当时间延长到 600ms 及以上时,人们就会感受到明显的延迟、等待和卡顿感。

多尔蒂门槛对响应时间的上限给出了参考,而后续的研究则给出了更细致的响应标准,比如元素的点击反馈应控制在 0.1s 左右,尽量不要超过 0.14s,单个元素入场退场时间应控制在 0.2s 左右(入场一般比退场稍慢),而页面的转场时长根据页面大小和转场动效的复杂度尽量控制在 0.3s-0.4s 之间。只有响应时间符合上述标准,才不会让用户对产品的流畅性有所怀疑。
用户将大部分时间花在别人家的网站(产品)上,而不是你的。这意味着他们希望你的网站(产品)跟别人的有相同的操作方法和使用模式。雅各布定律告诉我们:作为设计师,我们必须要多研究把玩各种 App,这样我们才能够对当下产品的设计趋势有更直观的感受。
对于新入行的设计师,我会建议大家好好研究一下 ios 和 android 的 OS 规范,了解平台的特性,同时再翻翻下面这些书籍,了解各种常见的设计模式,丰富自己的设计组件库。

此外,在做某种特定类型的产品设计时,也非常有必要做行业及竞品分析,这样才能确保我们在做产品设计时,可以延续用户的主要视觉及行为习惯,减少用户的学习及使用成本。

以视频 App 为例,行业内的头部产品在产品框架及元素布局上都具有高度的一致性,这也是雅各布定律的一个体现。
操作前有预期,操作时有反馈,操作后可撤销。这是十年前我入行时接触到的一句话,我不知道是谁提出来的,但却是这些年我做交互设计最重要的一条参考原则,我将其简单命名为可感知性原则。
操作前有预期,指的是要符合视觉认知原理,符合行业设计习惯,让用户一看就懂。
操作时有反馈,指的是操作时要即时反馈,就近反馈,并且反馈合理。
操作后可撤销,指的是任何操作都尽量让其可撤销,让用户无后顾之忧,安心探索。只要存在用户行为的交互,这个准则都是可以用来检验的,以下图为例。

当我们想要删除某张照片时:
操作前有预期:工具栏位于默认的底部位置,有删除图标+文字明确示意的功能按钮,让用户一看就知道应该选择哪一项操作。
操作时有反馈:点击删除按钮时,删除按钮有一个灰色的点击态,随后马上出现一个确认弹窗,而且是就近位置出现,确认弹窗上提示简单,按钮用的是 CTA 的形式,操作交互一目了然。
操作后可撤销:当用户确认删除后,照片消失,但是还可以去最近删除的文件夹中,恢复照片。
到这里,交互设计 5 大定律就全部介绍完成了,围绕交互设计的过程指标,少、快、好、省依次展开,给大家介绍了奥卡姆剃刀原理、米勒定律、多尔蒂门槛、雅各布定律、可感知性原则。

也是为了满足米勒定律的 4±1 原则,我将交互设计定律浓缩成了 5 条,如果在此基础上加一条的话,我会在「好」的指标下,增加一条「格式塔原理」,它包含的 7 大设计原则。格式塔原理是做设计排版的基石,绝对值得所有设计师反复学习、研究和运用。
文章来源:优设 作者:VMIC UED.Joyce
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
交互设计就是通过设计出完整的界面和用户操作流程,保证其符合用户的认知模型,避免用户在使用过程中任务失败。
交互设计师是承接上游(产品经理)和下游(视觉设计师)的角色。
交互设计师的基础价值来源于两方面:
交互设计师的核心价值是将产品业务通过更好的设计,将其更大价值化并落地。
本文大纲如下:
将自己作为各种角色的用户,去使用体验,感受整个产品的流程。从而找到可优化的地方。
针对于 B 端产品,产品中会涉及到超级管理员、管理员、普通员工至少三种大类角色,其中普通员工里面可能会细分多类角色。交互设计师要在各个角色中,使用体验产品,梳理清晰的产品业务逻辑。使用使用中,弄清各个角色的权限管理和流程逻辑。
针对于 C 端产品。对产品的分层用户主流程和分支流程进行体验走查,找到使用中不好的地方并加以优化。并对行业竞品进行重度使用体验,了解整个行业产品的特点。
我以前写过好多设计师的专业技能方面的文章,我之前一直认为设计师最重要的素质是专业技能。
但是设计师最重要的素质并不是专业技能,因为专业技能可以慢慢培养,任何人都可以学会。
设计师最重要的能力是推动能力。因为推动能力和责任感、性格及天赋有关,而这恰恰会成为设计师进阶的障碍。
想要推动业务之前,先要将自己的职责做好,负责的工作做好,让大家信任,这个时候才能赢得大家的信任,让大家更加相信你。
1. 为什么推动能力最重要?
在实际工作中设计师最基础的能力是解决问题的能力,团队需要能解决工作问题的设计师,这样才不会团队造成负担或者拖团队后腿。
设计师在工作中会遇到形形色色不同性格的对接人。那么肯定会遇到对接难度大的 PM、视觉设计师、交互设计师或者开发,这时候就需要有较强的推动能力,不然很容易使得工作进度受阻,导致设计方案无法快速落地。
拥有较强的推动能力对个人而言有以下好处:
2. 怎么做推动?
推动分两方面,一方面是产品上的推动,另一方面是团队里的推动。
针对产品上的推动,设计师需要做一些前期工作和设计方案,然后和团队领导沟通,获得他们的支持,最后和产品经理沟通,让产品经理看到,我们做这个设计方案可以带来哪些价值。
得到了产品的支持后再进行推动设计,推动的事情可以做例如首页改版,设计规范优化,核心流程上提升数据指标,可用性测试等等。
针对团队中的推动,先发现团队缺少哪些东西?针对团队缺失的东西,做一些推动的事情。在此之前需要做大量的准备工作,并得到团队领导的肯定和支持。
例如团队没有做组件化,那么你可以牵头做组件库和设计规范。团队缺少数据分析思维,那么你可以现在团队培训数据分析知识,然后做一系列的数据设计模板,将数据融入到设计师的工作流程中。
团队协同不太顺利,那么你可以和领导商量,做一些团队协同上的工作,例如团队新软件的引入,团队项目协同文档规则制定等。
3. 如何顺利推动?
如果刚进一家公司,那么先要熟悉团队运行模式,每个设计师负责的产品业务和他们的处事风格。
当熟悉产品业务和团队,那么接下来先将自己负责的产品需求做好,后续就可以进行一系列前期推进准备工作。做推动之前,需要先和领导确认,得到领导的肯定后再慢慢在团队推动。
当在团队取得一定的进展,则后续可以尝试产品上的推动。在推动的过程中,要记住不断地迭代优化自己的推动方案,让自己的推动过程中做得万无一失。
先熟悉业务运行逻辑,掌握业务后,分析业务流程。
1. 找到业务核心并优化
找到产品中核心是什么?例如资讯类产品,产品的核心是用户通过推荐列表,到达新闻详情页阅读的过程。在这个主流程的过程中,交互设计师可以做的事情就是如何提升推荐列表的点击效率、展示效率和详情页正文展示效果。通过优化结构样式,提升设计价值。
例如电商产品,核心就是如何让用户快速找到想要的商品,并顺利的完成购买。在这一过程中,交互设计师可以做的事情,如何提升用户快速找到商品这一场景和购买支付的流畅度。
文章来源:优设 作者:Echo的设计笔记
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
交互设计之父的阿兰·库珀,最为人熟知的就是这句话:“除非有更好的选择,否则就遵从标准”。



a. 费茨定律,它是在1954 年 ,由保罗.菲茨心理学家 Paul Fitts 首先提出,当时用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互和设计领域的影响力最为广泛和深远。
b. 定义:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小
(上图中的 D与W),用数学公式表达为时间 T = a + b log2(D/W+1)。

c. 费茨定律,在产品设计中的价值是提高产品的可用性和易用性。例如:界面设计中,按钮等可点击对象要合理的设置大小尺寸才能容易操作,所以在移动应用中,图标按钮会增加点击热区范围,以便用户轻松点击按钮,做到
产品设计上的可用性和易用性。

费茨定律的思考分析,如下图所示 。
1. 可点击对象的设计,需要设计合理的大小和尺寸。功能设计的越大,用户越容易点击操作,交互效率越好。

2. 界面设计的屏幕边缘或角,适合放置像菜单栏或按钮这样的设计元素,如果边角是目标,它们可无限高或无限宽,更容易触达到操作目标。不管你移动了多远,点击操作最终都会停在屏幕的边缘,并定位在按钮的上面。

3. 界面设计中,出现在用户正在操作的对象旁边的删除列表(右滑删除)比下方弹出选择对象容易操作,右滑删除交互可以被用户打开得更快,更有效率,因为不需要移动到屏幕的其他位置,就可以删除多余的列表。

4. Apple的iOS人机交互设计指南中指出,按钮的点击热区大于44x44pt,这样操作按钮才会让用户觉得容易使用。

5. 费茨定律案例:用户在使用产品时,比较重要的操作,我们会放在移动端应用的屏幕边缘处,方便我们的
用户点击操作产品的功能图标。如下图所示。

2. Hick’s Law / 席克定律(希克法则)

我们看一下,席克定律的数学公式表达是 : RT= a+blog2 ( n )。RT 表示反应时间,a 表示跟做决定无关的总时间,b 表示根据对选项认知的处理时间实证衍生出的常数,n 表示同样可能的选项数。
在人机交互的界面设计中,选项越多,意味着用户做出决定的时间就越长。

分布操作,专注当前行为,就可以节约用户作出决定的时间。如下图所示。

其他符合席克定律的案例,如下图所示:
a. 对于用户,低频率功能或不太重要的功能,可以收纳起来。比如:个人中心的设置功能模块。如下图所示:

b. 分布操作,专注于当前的行为设计,如下图所示:

c. 在人机交互设计中,我们对核心功能选项做好设计上的归类,可以提升用户做选择的效率。
比如:我们帮助用户选择 5 种核心的功能需求,它首先划分了旅游场景下的功能分类,让用户对分类进行选择。
然后进入选择机票入口,这样我们极大的化解了用户面对很多旅游功能选项的难度和纠结,节约了用户做决定的
时间。

d. 做好分类选择,可以提高交互体验设计的效率,选择你想要的商品并购买。如下图所示。

3. 神奇数字 7 ± 2 法则

1. 因为美国认知心理学 George A Miller 的研究,人们短时记忆广度大约为7个单位(字母、数字、中文等),也就是说每次只能处理 5 到 9 件事情。
2. 人的大脑认知信息的能力有限,所以我们通过把信息分组和模块分类,以此来认识和思考一些复杂性的问题。

3. 神奇数字 7 ± 2 法则,应用范围很广。例如我们记忆的电话号码,可以分成三组数字:159 5555 6666 ,
这样分组记忆起来就会容易很多。
4. UI 界面的导航设计,为了给用户提供明确的设计向导,两种导航(底部导航栏和顶部导航栏)的栏目设计通常都控制在 5 个之内,栏目功能过多用户不容易记忆,5 个之内的导航设计方便用户记忆和快速操作。
5. 移动应用的交互设计规律。神奇数字 7 加减 2 法则同样适用,蚂蚁金服的品类区的核心功能模块的设计,悬浮卡片上只显示 8 个 功能图标,如下图所示。

6. 同一类功能和同一层级的元素出现时,数目一般控制在 5-9 个,如下图所示。

7. 如果超过 5 个,可以右滑选择你想要的产品功能,如下边的右图所示。

8. 神奇数字 7±2 法则,运营广告图设计要抓住重点去设计,更好的引导用户去浏览内容和产品的交互体验。
如下图所示,数字符号标注-突出重点,主图、主题、操作按钮、主色氛围等,我们会作出优秀的运营设计。


根据格式塔的心理学思考 :当对象离得太近的时候,人的意识会认为界面元素之间是相关的。
在交互设计中,界面设计中的接近原则是对相似信息及功能类别进行内容分组和布局设计的优化设计。
接近法则在界面设计中的作用,能够直接影响到用户与产品界面之间的视觉互动,来引导用户的浏览及点击交互行为。因此,相似的内容和功能模块应该彼此靠近,而关联性较弱的内容应该保持大一点的间距。
接近法则运用的目的:在视觉上通过组与组的区分,来划分功能模块之间的关联性,让界面变得更加清晰,同时帮助用户在浏览页面时,能够清楚的看到到各个内容模块之间的关联性,就是视觉信息的划分和分组展示。

如下图所示。同一类的功能可分为一组,组内使用浅灰色的分割线来表达。而关联性弱的功能模块,组内的可以用浅灰色的分割面表达,拉开组与组之间的距离,做好视觉信息的划分效果。


a. “复制粘贴之父” Larry Tesler (1945-2020) 说过,“任何事物都具有其固有的复杂性,无法简化”。
引入第三方登录,减少注册账号的复杂步骤,节约用户登录或注册这一流程上所耗费的步骤和时间。
复杂性守恒定律,认为每一个产品设计的过程中,都有其固有的复杂性,存在着一个临界点,超过了这个点产品设计的过程就不能再简化了,你只能将固有的复杂性从一个地方转移到另外一个地方。

b. 以用户为中心的产品设计,交互设计应尽量简化用户层面上的交互设计的过程。比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中。如下图所示。


a. 防错原则,认为大部分的意外都是由产品设计上的疏忽,而不是人为的操作疏忽。所以我们可以通过改变产品
体验设计把过失率降到。
我们在设计过程中,要从用户维度出发,做设计前思考用户的使用场景,预测到他们有可能发生的误操作状态,
做到操作前给用户的温馨提示、操作中的实时告知、操作后给用户的及时反馈。

b. 防错原则是著名的品质管理专家新乡重夫提出来的。原则最初是用于工业管理,在交互设计中也可以使用。
比如图 1,今日幸运星主题,分享给好友帮忙砍价。在没有满足条件时,通过弹窗来提示用户去邀请好友,以此
来完成产品设计的任务。
比如图 2,请输入验证码的弹窗,验证码错误,您还可以重复 3 次,只有信息都输入正确时,用户才能完成的这个界面任务,如下图所示。


简单有效原理,被称为“如无必要,勿增实体”(Entities should not be multiplied unnecessarily),即如有两个
功能相等的设计,那么选择最简单的、视觉干扰比较少的设计。在其他条件相同的情况下,要求得越少的那个就
越好,越有价值。
a. 合并多余流程,点击极速支付,支付成功弹窗提示。

b. 高频率使用的产品界面,保持清爽的设计感。

c. 优先展示核心功能,减少点击次数。如下图所示。
图 1,界面中清晰的品牌色的底部操作按钮,可以明确的引导用户去选择优质的理财产品。
图 2 ,摩拜单车首页,用户最关注的功能是扫码开锁的核心功能,方便用户直接操作,提高交互效率。

d. 苹果官方网站的简约设计做的很棒。苹果公司用一种很和品质感的设计提供了足够多的内容,网站的文案,交互和图片都比较集中展示,网页设计没有放一些使用户分心的广告和不重要的内容。如下图所示。

总结:
1. 在产品设计领域,有很多经过时间检验过的定律,可以作为产品设计的指导原理。作为交互设计之父的
阿兰·库珀,他最为人熟知的就是这句话 :“ 除非有更好的选择,否则就遵从标准 ”。
2. 交互设计的定律,能够帮助产品设计师对界面上的各种视觉元素进行合理思考,从而发现一些用户使用场景中的可用性问题。从产品设计的维度思考看,我们来改善产品设计的操作效率和用户的满意度。设计服务于产品、设计服务于商业。

a. 什么是用户体验地图 ?
定义:用户体验地图,是一种梳理产品体验问题的设计工具。展示的就是用户在使用一款产品和设计服务的过程中,每一个阶段的体验、用户对产品直观的心理感受。将用户的所做、所思都展现出来,便于团队设计师全面思考产品带给用户的体验,挖掘设计的优化点。例如,你去三亚去度假旅游,用户体验地图就是用图形的形式,可视化的表达,将你在三亚的一天活动情况记录下来,其中包含你这段时间去过的旅游景点,以及在每个旅游景点的用户
体验感受。
思考用户体验地图,适合在产品设计的那几个阶段绘制?
1. 原型制作前,设计师从直观感觉的角度看,我们要了解自己的产品为用户提供了什么功能、交互体验,同时协助我们的产品设计团队,做好产品功能的体验设计。
2. 产品上线时,我们可以结合用户调研、可用性测试等方法论。以此获取用户的美好体验和真实的心理感受,来帮助我们公司的产品设计发现问题,以此作为产品设计的迭代优化的方向或者寻找新的创意设计机会点来解决问题。

a. 我们做好用户体验地图的两个优点:
1. 产品设计的体验目标是让用户用起来,感觉到产品具有可用性、好用性、易用性,那么产品设计也应该从用户
视角出发,用户从产品那个触点点击进来,怎样点击交互下一步,怎样保持对产品的活跃度,如何传播分享;定位用户使用产品过程中的体验痛点。
2. 真正思考用户需要什么功能,让更多用户参与进来,换位思考我们产品带给用户具体什么感受,全局性的思维去思考产品的体验,与团队成员、产品交互设计、开发部门和项目负责人等达成一致性的共识、有效沟通和协作,一起制作出解决方案。
b. 思考用户体验地图的价值点

1. 基于用户使用场景的设计是基于用户达到某个体验设计目标的一系列场景的分析与产品思考,理解用户在每一个使用场景下的痛点及需求分析,同时结合用户的上一场景,思考用户下一步的体验目标,我们可以通过做好体验设计,来引起用户情感上的共鸣。
2. 使用用户体验地图,团队成员可以从用户的痛点出发,让产品设计师、团队成员全面的思考产品体验,从用户
体验地图中来挖掘产品设计的机会点。

以途牛用户体验地图为例,如下图所示。

我们运用用户体验地图时,作为设计师或参与者需要切换成用户视角、第一次使用者的角度去思考,去发现产品体验上的问题,同时解决产品体验中遇到的问题,提升用户体验的满意度。
制作用户体验地图时,四个关键点的思考:
1. 明确我们的核心用户人群等; 2. 研究用户的使用场景。3. 做好用户的访谈和调研。4. 制作好用户体验地图。

制作用户体验地图的具体步骤如下:
1. 前期准备工作:
我们可以先做用户的深度访谈、用户对产品反馈、产品设计的走查和交互的走查、产品的数据分析、同行业的竞品分析、访谈用户等方法,获取大量真实可靠的资料。
我们就会认识到:思考用户在使用产品设计的过程中产生的行为数据、用户体验和用户内心的真实感受。我们也可以思考产品的设计思路、产品的核心用户人群等,以此作为我们制作用户体验地图过程中的重要参考和依据,知道用户到底需要什么功能和流程,来帮助用户解决问题。
2. 用户调研的方法如下:
我们可以先采访用户或者做好调研和记录,将我们的采访或调研记录的内容做好整理归档,团队成员一起来拆解和记录用户的行为、用户的直观感受和用户心中真实的想法。

3. 我们要梳理好关键产品设计任务的流程,就是用户在使用产品功能的过程中,会面临很多不同的场景或复杂的设计流程和体验设计的目标。然后我们再撰写用户完成每个关键任务的时间:比如,对于我们日常所见的查找功能而言,用户希望更快的查找到自己想要的产品功能和体验目标。
我们再写出关键产品任务的用户操作产品时的行为:
指的是用户当下在做什么,通常是用 “我+动词” 来表示,例如:我购买基金产品。
4. 我们再确定好关键节点,写出用户调研过程中的痛点思考、用户的满意度思考,放在对应的行为点的下方。
我们思考和分析用户的痛点、用户满意度的调查,判断用户的情绪变化。分析结束后,需要将以上三类信息都写下来,方便后续整理分组。把行为按照达成用户目标的逻辑顺序整理出来,并做好归类。例如:美团 App 的例子中分为 4 个阶段,如下图所示。

5. 我们来判断:用户在每个阶段,体验产品设计任务中所产生的情绪高低的不同值,并把它们连成一条线,这样就形成用户的情绪曲线。
6. 也就是说,制作用户体验地图过程中,我们要思考用户每个行为背后的痛点和产品设计上的机会点。
最后,制作好一张实用性很强的用户体验地图,以此来挖掘用户的痛点问题,我们可以更好的去挖掘产品体验设计中的设计机会点,如下图所示。

网上的案例欣赏,出境购物的用户体验地图,如下图所示。

总结:
1. 我们制作用户体验地图,注重的是团队成员的洞察分析能力和对产品的思考能力,我们要用心思考产品设计中的核心用户的痛点和产品设计中的机会点,我们要输出一套符合用户价值、商业价值和和产品功能价值的体验设计方案,以此解决用户的体验问题,把产品做的更好,让用户使用产品过程中,产生愉悦感。
2. 制作用户体验地图的价值是,不仅能使我们以“用户视角”的维度去思考,引导团队和设计师去思考问题并做好
产品的体验设计。同时我们也可运用“全局性的设计思维” 去思考产品体验设计,去发现产品问题并解决产品设计中遇到的体验问题,让我们产品带给用户的是:产品设计的可用性、好用性和易用性的价值。
文章来源:tob.design 作者:峻溪POINTV
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2021年的第一篇万字长文,文章主题是一次偶然的反思中总结出的设计师思维进阶的过程,详细讲述了我在两年间从一名应届非科班设计师成长为一名高级体验设计师的思维进阶过程。与一篇UI教程、一篇交互分析的文章不同,这篇文章希望能够从底层的思维层面帮助你明确自己的状态,并提供一个快速进阶的思路,所谓授人以鱼不如授人与鱼正是这个道理。

一:前言:灵感与反思
灵感始末
最初,在一个偶然的机会读到一本规范相关的书籍,然后我开始反思自己是否有积累成系统的设计规范、设计技能树,为了验证这一点,我便以设计一个弹窗为例子开始模拟演绎,演绎完毕后进一步思考,我是如何积累这些方法论或思维模型的?正因此发现了我作为非科班设计师,从最初开始自学设计到如今晋升到高级体验设计师的思考方式的转变。进一步从现象中探究原因,于是输出了本文。
如何设计一个弹窗?
在做任何需求的时候,甚至是一个极小的需求,你有没有持续思考过?有没有进一步思考过?又有没有刻意、主动完善设计思路,积累思考模型?如果没有,你可以从接下来这个思考案例中反思一些东西。
设计弹窗时,我画的第一个元素——弹窗的矩形背景时,是如何思考的,考虑了哪些元素。进一步设计我还要考虑哪些因素?下面是我的瞬时思考能整理的有效信息。
方法1:根据弹窗内容进行界定(根据内容极限情况,及你的设计系统定义的间距来控制整个弹窗的尺寸)
方法2:根据固定比例,主要适用于移动端,例如3比4的矩形比例较美观,计算弹窗面积与屏幕整体面积的比例、计算留白与弹窗的比例、参考黄金比例Golden Ratio、白银比例Silver Ratio等。
方法3:根据你的系统定义的栅格进行界定,如小弹窗使用1/4,1/3,1/2,大弹窗使用1/2,2/3,3/4栅格。
方法4:栅格+比例,方法3界定宽度,方法2界定高度 。
设计延展性:考虑弹窗内的内容发生变化时的自适应情况,内容过多的极限情况/内容过少的极限情况。 自适应的规则,弹窗窗口尺寸的延展方式(横向拓展/纵向拓展)
交互:弹窗又叫模态视图,其通过遮罩突出弹窗视区,在蒙层遮罩上方的最高层,根据通用规则,大部分情况我们不应当在弹窗上再次叠加界面层。若弹窗场景下有新的纵深层,如下一级操作或内容界面,此时如何处理?
如下方,PC端google drive,就在结构上使用类平级跳跃的形式来“借面板”解决新的操作需求。

而再下方的IOS使用的bottom sheet则采用了完全不同的解决方案,表面上似乎是违背了弹窗模态上重复叠加的规则,但在移动端一屏仅仅解决一个问题、完成一个任务的语境下,反而更加合理。(而这些成熟的模式、范式,或者说设计单元,正是在主动思考和被动思考阶段设计师需要积累的设计经验,它们将作为设计师知识库中的组成部分,指导设计并进一步提效和促使设计合规)

常规易用性:如退出机制——关闭的解决方案,通过关闭按钮退出,那关闭按钮尺寸在当前弹窗尺寸下定义为多少合适,视觉尺寸与hover实际可点击尺寸分别是多少?PC端是否只能使用关闭按钮退出?点击空白区域退出是否更,如下方的dribble,点击上方黑色空白区域即可退出,而无相关经验的用户也可以在右上角看到关闭icon的暗示线索。

场景与业务背景:详细了解当前需求的业务背景与场景,进一步概览整体业务背景,即兼顾其他可能性的业务场景。如我设计的B端系统包括办公室类工作场景,同时也包括站立、远距离观看屏幕的工作场景,这将涉及到信息能否直观清晰的被传达、获取。当前需求的业务是主流场景?可向上向下兼顾大部分同系统的其他业务场景?还是无法兼顾而需要同时列出更多场景来制定通用规则?以我所设计的B端系统为例,较高频的出现在弹窗下存在下一级操作或展示页面的场景,因此我考虑在工作空闲时输出一份弹窗场景下有纵深的下一级信息或操作的解决方案,并将其作为产品相同场景的应用解决方案。
视觉合规性:保证主要信息的对比度,清晰度,保证所有信息传递和展示时的节奏和梯度优先级。从字号到字重再到段落行高间距等,从弹窗中ICON的样式选择,到Icon语义清晰度等。
...
如果进一步思考,其实可以思考more and more。你会发现,从基础的结构涉及的栅格,到基础的视觉合规性涉及到的字体设计、icon设计。再到交互涉及到的典型设计单元,通用交互模型范式等,在设计一项内容前,我们有很多的思考空间,或者称之为思考机会点更为合适。将充足的思考纳入设计过程后,初期设计时间线被拉长,但长远来看避免了思虑不足引发的风险与反复更改的成本,合理的设计预测与分析则向上向下兼容未来场景,提高设计输出物的通用性与成效,即所谓的磨刀不误砍柴工。
那么这样成熟(我自己其实是伪成熟,还不够完善和系统)的思考过程,分析过程是如何学习或者说培养的?
二:设计思考的三个阶段
这其实是我接下来要讲的正题,我将设计中的思考分为三个阶段,无思考——主动思考——被动思考,这是一个初期线性发展,后期循环迭代的过程。其实我定义这一套思考阶段的分级是在短暂的灵感爆发后立即输出的,来源于我对自己2年间从一个非科班新手到如今高级体验设计师思考逻辑的发展变化的回顾。我发现其确实有迹可循,在地铁上很兴奋很兴奋的头脑沸腾过程中快速记录下大纲,到了工位立即记录并输出。
无思考阶段
大意为,新手设计师,或没有刻意练习、思考、总结的习惯的设计师,最初由于没有通用的设计经验、没有相关成熟设计模型或组件与设计单元的使用和设计经验,因此设计一个新内容实际为从0开始,此时设计师可能会单凭直觉 随意设计,例如设计弹窗就随便画一个矩形,然后随机调整。或者使用成熟的组件系统,直接套用,纯粹执行。这就是处于 0思考阶段,凭直觉设计(注意和直觉性设计区分开,直觉性设计是从用户的维度定义的,即用户可以单凭直觉理解设计,这也是我们常说的可供性"affordance"原理)
主动思考阶段
而主动思考阶段的起点是,随着设计师接触的工作范围、工作内容、合作对象的扩大或增加,及接触同类工种(其他设计师、设计leader)的输出思考过程、输出物、行为模式、思维模型等等设计价值观与执行模式等信息后。
前者会使新手设计师(或没有有意识的反思、总结沉淀的初中级设计师,或刚刚转换行业的各等级设计师)逐渐暴露并意识到自己的问题,大概率可能涉及到输出物质量、规范性、平台或行业壁垒造成的经验缺失等。
后者则是一个对比与发现的过程,即接触到更优质的输出物,更合规的输出过程,更的设计流程、协作流程等等。可能是被动接受的,如leader或同事的分享,及日常工作中为提高团队整体效率而被灌输的新的工作方法和进入新公司要强制适应的新的工作流,也可能是主动接受,如发现同事设计到输出的质量和效率等远优于自身而自发去了解,学习。
因此,在主动思考阶段,会有一个从发现问题到解决问题的过程,是不是和设计本身的职能很像,而在这个过程中,设计师自身就是被设计的对象,即如何解决自己身上存在的问题?如何使自己变得更完善更优秀?
你可以回顾下,在你初入行业时,最热情的接纳各种信息、知识、经验的阶段,你当时的状态是什么样的?概括来讲就是遇到感兴趣的内容-发现自己在此间的不足-了解学习并掌握。从基础的某个视觉效果的实现方式,到某个设计方法论、某个解决典型问题的交互设计等。
主动思考阶段与兴趣(对某个领域的衷情)、个人行为习惯(自学习惯,求知与自发研究的习惯)、周边环境等因素有关。因此核心是与本人、其他个人(同事,设计圈关系人)、团队相关。某些人天生对未知事物、信息及技能有浓厚的兴趣,所以会自发的广泛接收各种新的信息,并在这个过程中养成思考总结的习惯(比如在下),同理,个人在大学期间,甚至成长过程中有养成良好的自学习惯,有订立目标并逐步实现的习惯,他们会长期甚至一直处于主动思考阶段。另一种情况则是周边环境,社交关系人对你所产生的主动及被动的影响,如leader布置课题及学习计划,同事,好友,行业人员的协作共创活动,分享会等。
所以,主动思考阶段应该是优秀设计师需要长期自发维持的一个设计状态,持续的发现身边的问题,发现自身的不足,发现新内容新趋势新动态。并在发现新的内容并与自身能力模型对比的过程中,发现不足并持续思考和输入信息,反思,输入,巩固,沉淀。是一个升级打怪的过程更是一个知识资本的原始积累阶段,与无思考阶段相比,由于它是一个主动,刻意学习的过程,因此积累知识的效率要远远高于懵懂状态的初级设计师。(这应该也能解释为什么一些没有进入主动思考阶段的设计师,工作四五年却被一些一两年的新人设计师赶超)。
从新人设计师“无思考”阶段到主动思考阶段关系到一个设计师能否完成初级到中级的进阶。主要差别则是输出物的不确定性(初级)与输出质量趋于稳定并持续迭代提升(中级)。
这个思考阶段线性过程的第一个门槛,虽然是初中级设计师面临的门槛,却是能持续影响设计师整个设计生涯的关键转型点,奇异点。就像先赚它一个亿中所谓的一个亿启动资金。跨过这个门槛,设计师会迎来第一个爆发期,中级设计师我的理解是下限清晰,上限无穷。即在主动思考阶段,设计师可以将个人设计能力,从技巧到方法推动到一个较高上限的地步,概括定义———拥有在从事行业领域内输出高质量设计方案的能力。
如何跨过新手期,从无思考到主动思考?
刻意练习与学习
最优解是从兴趣到发现,即培养兴趣,调动兴趣去开展某个内容或者技能的研究学习,并逐步掌握为自身技能树的一部分。次解则是从目标到强制规划自我再到研究学习和逐步掌握。以兴趣为老师是最易收获的方法,但确定目标并刻意学习才是大多数人要走的路。完美解则是兴趣驱动同时严格规划。在我作为非科班设计师开始自学到工作的早期,每天固定不变的是大量浏览作品,大量阅读文章,大量练习技巧,后面逐渐选择性浏览,选择性阅读,选择性练习。这期间发生了什么?是综合当前工作场景和设计趋势等各方条件后的缜密思考所做的决策,也就是一个反思的过程,从发散到收束,以提高在当前工作场景下的个人能力,集中精力在核心能力的提升上。
也是这种能力使我快速B端转型C端,使我在上手新软件Figma后由一个新手使用者快速蜕变为讲师、分享输出者。刻意练习和学习的能力与倾向,应当在主动思考阶段养成为习惯。
What——How——Why
从浅层思考到深层思考,最简单的就是所谓的黄金圈法则。What仅仅让你了解到所见是什么,能提高你的审美,积累设计相关的表层信息。而当你思考How时,你将掌握如何实现该效果的能力。再进一步,当你开始思考Why时,你终于探寻到设计的本质,该设计是在遇到了一个什么设计课题、问题的基础上提出的,解决了什么问题,如何解决的,有没有更优解?目前的解法能否纳入自己的知识库?

T型构建能力模型
T型中纵深为你所对应的领域、行业、业务强关联的能力。 以UIUX为例,其中又以基础UI界面输出能力为例。
视觉:布局结构、栅格、字体、配色、间距、ICON及插画绘制、对应平台尺寸规范...
交互:信息架构、业务梳理、导航设计、流程设计、原型设计、交互演绎
业务:当前从事行业、细分领域、细分到业务的理解程度,细分需求的业务背景的理解程度
横向为拓展能力,通用能力如经常讲的共情能力,沟通能力,协作能力,逻辑思维能力,复盘输出能力等等。除此之外还有特殊能力,比如UI UX以插画 ,3D作为特殊能力项。
关注环境
在最初定义主动思考阶段时,我就讲过个人觉醒主动思考的过程中,他人和环境的影响因素十分关键,因为这是一个发现不足然后去解决问题的过程。整体环境如整个大的设计团队,及细分的每个设计组,从小环境到大环境都有相当多的团队沉淀和个人沉淀可以供你吸收成长。如我们设计团队定期举办的月度会议包含超高质量的分享,公共Drive保存有设计团队成立来的所有设计输出积淀。再如你的设计小组的定期分享,以及你身边拥有个人特长能力的同事们,关注优秀的内容,优秀的解决问题的思路,身边就是老师,万物都是书。例如我从C端转型B端后,在一两个月内快速融入团队,期间从不同的同事身上学到了时间管理(正经的)、项目管理、规范体系的制定等特长能力,而我给团队成员的反馈是智能组件系统的制定方法同时搭建了一套常用智能组件,大大提升了复用界面的设计效率,至少百分五十以上。没有对应的环境和社会关系人,靠自己闷头苦学很难有这样的效果 。
善用工具
这里专指记录,输出类工具,例如印象笔记。从旧的设计过程中获得收获与经验的核心在于复盘。忌讳对所知和所得模棱两可,因此需要在记录,总结的复盘过程中真正巩固从设计思考和实践中获得的反馈,并进一步加深为自身的持续性积淀。没有复盘过的设计师可能不会意识到,你的每一个需求设计经过一次复盘后都有可能发现新的问题,思虑不足的点或者仍然未解决的痛点等,当然也很可能发现能持续复用的思路、设计模块等优质资源。
除了笔记类工具,公开分享甚至私人交流都可以作为复盘工具,在这个过程中你会回顾自己的设计流程和思考过程,并在言辞交锋间发掘新的机会点。因此当你完成一次自我感觉良好的需求设计乃至小的版本迭代后,尝试着与身边的工具人同事沟通,尝试在设计小组内分享,在筹备分享与交流思路时,对于该需求的设计思路便跃然而纸上了。
被动思考阶段
被动思考阶段有两个核心特征,这里的被动不是指倾向性,而是指无意识且自动处理信息的状态。可以理解为游戏中的被动技能。
第一个特征,即达到在主动思考的基础上,持续积累和迭代知识库的信息,然后将设计规范,典型范式,通用经验思考模型等内化后的阶段。
何谓内化,抓起超烫的茶杯会自动放开手,反应速度不会超过零点几秒,这就是人自我保护机制的内化,即整个过程已经不需要刻意去思考和酝酿,而是在无意识的过程中自发的做出反应,完成系统的思考并形成一个规范的方案建议。
与主动思考阶段相比,主要差别在于对已有能力的使用熟练度,调用效率,及思考的全局性。
说的通俗些,遇到一个设计问题时,处于主动思考阶段的设计师会在遇到设计问题后,从过往经验,相似解决问题的思路中筛选,寻找一个合适的解,这些解是零散的,且需要设计师主动去回忆甚至浏览历史文件来搜集。而对于被动思考阶段的设计师来讲,若是面对一个较为熟悉的设计问题,如一个弹窗设计,此时该设计的解答方案会自然而然的出现在脑海,并且存在多个方案进行对比,并且每个方案都完整全面,从业务的考量到体验的权衡,再到业务与体验的相互平衡。方案如何推进,按照经验会遇到哪些阻力,需要说服哪些利益相关者,案例如何演示,有否有设计还原类风险?如何解决等等。
因此,处于被动思考阶段的设计师能够自然并的调用个人积累的成体系的技能和经验以及执行和推进设计的流程,从输出设计到推动方案落地一气呵成,宛若天成。在没有一定思考和实践经验积累的情况下,主动思考阶段的设计师则可能需要花费成倍的时间在方案探索输出再到落地的过程上,期间遇到的典型性问题则会一点点被消化并推动设计师向被动型晋升。
第二个特征则是视野与维度,视野也就是常挂在我们口中的全链路视野,维度则指的是看待问题或方案的更高维度。这一特征使用实际案例来说明或许更易于理解,
案例1微信红包早期推广的案例
微信红包作为微信的一个核心功能,初期花费大量成本推广并成为一个现象级“产品”,作为产品设计师,底层的视觉设计师与交互设计师在产品视觉交互逻辑等方面投入较大精力,他们只需要将自己负责的需求完成,输出达标的基础方案,可能会聚焦于如何设计红包样式更易于理解,如何设计红包样式能赋予其可供性,帮助用户快速理解产品与现实中的红包的映射关系,在进一步可能要考虑不同年龄阶层对红包样式的接受度,而交互设计师可能要考虑如何缩短用户路径,使红包开启的愉悦感能够最的被用户触达。
而此时产品负责人是如何考虑该红包功能设计的?答案是通过微信病毒式传播,的绑定银行卡,为微信支付业务铺路。绑卡才是当时该产品设计的核心。这就是维度的差异,同一个产品,不同的岗位不同的身份,不同阶段的设计师看到的会是不同的维度视角,更高的维度往往意味着更长远的考虑,意味着碾压式的决策。“为支付业务奠基”与“纠结红包是否要带花纹”相比,维度视野的差距,高下立判。
案例2与设计团队负责人评审 Logo方案

上图是该提案的部分PPT,在一次品牌LOGO提案的评审过程中,我花费较多的精力去宣讲Logo的品牌理念和故事,分析图形的演化过程,同时输出多个方案用于对比。设计负责人一针见血的指出几个核心问题。
第一点,在设计过程中不要过早的给图形设计融入颜色,颜色是第二层信息会干扰设计过程,当然也会干扰需求方的理解过程。一次只阐述一件事情,设计图形,讲解图形就使用灰度模式。
第二点,给群体及普通需求方宣讲可以使用较多包装或附上比较详细的设计思路,而需要给企业级Boss过稿时则切记简化一切过程,开门见山,直接铺陈LOGO图形,对不同利益相关者采用不同的策略。
第三点,该品牌LOGO的单独设计输出物看起来不错,但需要置于我们跨国的多个产品品牌构成的总的品牌体系中,判断其品牌一致性等问题,一致的产品品牌效果不仅能阐释品牌归属,同时也能很大程度上降低推广成本。作为设计师,既要细化到每一像素,又要高屋建瓴从全局层面考虑问题。
当你收到的反馈或建议都是你从来没有考虑到的问题和想法时,这有可能就是维度的差异。
资源3:周陟 《设计师如何解决全过程问题》
周陟分享的《设计师如何解决全过程问题》是一个全局性与高纬度思考的典型案例。该分享详细的阐述了设计师如何从产品的底层框架,结合业务的思考,市场趋势、历史数据对比分析,定义核心设计问题并探索设计方案的过程。
其中即有低维度的设计师底层能力方面的阐述,如从产品用户体验五个层面的设计思考(战略层、范围层、结构层、框架层、视觉层)到具体的可读性、视觉舒适度等具体的设计问题。更有高纬度的市场销售趋势、不同手机厂商间的用户流失流转情况、市占率、信任度等业务层思考。从上帝视角,全览产品各个阶段的场景及问题,并在对比分析中聚焦核心问题,探索方案去持续解决。
我们可以用一个超级朴实的方式来阐述主动思考阶段和被动思考阶段的差异。当一个设计师处于主动思考阶段,你可以把他置于他所熟悉的设计领域,他将会输出高质量的设计物,能够较好的解决当前遇到的设计问题,体验问题。
而一个被动思考阶段的设计师,你可以把他置于有一定相关性的各个设计领域(比如互联网方向的设计不能被置于广告方向),他会在较短的时间内理解不同领域的特征和需求,并输出高质量的解决方案,且能够兼顾各个利益相关者,主动推动产品实现进度,并提前规避各类问题。这其中的差别在于,是否有自己沉淀的一套解决问题的方法和过程,是否将通用设计经验系统化,是否有足够广阔的视野及更高的维度。这也映射了你是一名所谓的UI设计师,还是一名高级体验设计师,前者限制在一个领域内,后者已然破圈。
如何从主动思考阶段跨越到被动思考阶段
在体验设计的领域,主动思考阶段的设计师与被动思考阶段的设计师,在单纯的设计能力上,其实没有太大的差距,即输出物本身没有太大差距。都能够快速输出达标的设计方案,解决大部分体验类问题。那么关键差距提现在哪里?
其一是从设计到落地的总的效率。主动思考阶段的设计师在整个设计过程中需要频繁的遇到问题,并陷入陷阱,然后持续的纠正方案,一步步推进,踩着荆棘摸到最终方案所在的那块石头。而被动思考阶段的设计师只需要在知识库中的成熟方案中选择一条更加应景的路,多个方案已经摆在那里,而设计师只需要去考虑低维到高维的一系列影响因素,从基础体验,用户习惯,再到业务和战略上的布局,最终选择全局视野下最正确的方案。
第二点差距在于可能性,被动思考阶段的设计师有精力和能力去思考如何把方案做到超标准,超出需求本身的要求,超出利益相关者的期待(如需求方和开发人员)。我们经常会讲行业标准这个词,作为一个设计方案的基础判断标准,但行业标准永远不是上限。微信的撤回功能,从仅撤回到撤回后可编辑就是一次体验上的超标方案。
第三点则是打通上下游的能力,即涉及到上游的需求理解与转化,详细的设计项目还会涉及到用研类信息的接受与转化,下游则涉及到开发还原的质量与效率问题。在有意识的关注设计全流程和生命周期的情况下,被动思考阶段的设计师可以更轻松的管理设计并反馈到整个项目的开发周期上。
想要从主动思考阶段跨越到被动思考阶段,我总结以下三个建议。
从输入到梳理
首先是核心的底层设计能力方面,表面上是基础能力与通用能力的的刻意学习锻炼,而关键在于对知识体系的梳理。在我们初入职场逐渐积累设计经验的过程中,一些典型的设计过程,流程,针对某个领域甚至模块的典型解决方案,将其拆解汇总然后梳理分类,不论使用印象笔记等笔记产品,还是思维导图等脑图类产品,都能够帮你实现这个目的。
忍受立即获得解决方案的诱惑
其次,在真正开始做项目时,主动思考,刻意将个人知识库梳理的信息与项目需求进行对照,主动回忆和验证积累的方案,尽可能多的罗列场景,罗列可能性,不要被第一时间想到的方案所诱惑而止于此。设计师在遇到一个设计问题后,会第一时间想到的方案往往是最普通,未经思考的初步方案,但往往该方案可以一定程度上解决当前的问题。此时设计师需要强制自己从最简单的方案中脱离,进一步思考,并大量的举例、演绎,探索更多机会点,调动脑海中更多可能性的方案。每当想要就此停下时,反问自己,我能否做的更好,是否有更好的方案可以解决这个问题。
视野和维度来源于广泛阅读、案例、及复盘
被动思考阶段的设计师横跨了高级体验设计师到设计专家这个范围。抵达这个阶段的设计师视野将拓展至整个企业机构,而不局限于设计团队的个人的视野。除了强大的解决设计问题的能力,相较于普通设计师,他们往往有更高的思考维度,全局性的设计视野,此类中后设计生命周期中的经验往往需要通过阅读、项目实践等多个方面持续输入,然后复盘并沉淀为自己的经验。
因此这要求设计师广泛的阅读各类设计项目总结,参考实际案例,并在真实的项目中持续计划、尝试、验证,然后复盘。需要脱离设计师基础能力层面的视野,更多的关注解决问题的思路与流程,最终掌握的设计思路或能力可以称之为通用性设计解决能力。
当然,上面所讲的都是我从个人思考方式的转变中总结出来的经验,其目的是分享设计师应该如何思考?不同阶段应该聚焦于哪些问题领域才能最大化提升思考方式的进阶速度等问题,而不是在讲设计师如何从初级进阶到高级,进阶到体验专家(非设计师位阶的进阶)。因为不同企业对不同位阶、不同专供方向的设计师有不同的具体要求,比如设计leader可能更倾向于业务的理解与把控度,设计推进,研发流程中不同团队成员间的沟通合作等能力 。
如果有关于此的疑问,我只能以我的理解解答,不论是什么位置的设计师,判断其位置层次的标准必然是由上层的企业来制定的,而企业制定规则的出发点源于利益本身,换言之,你能获得的位置和你能够为团队和企业贡献的利益正相关,所以我们很容易理解,设计师的职业后期或者用于解决超级复杂的设计问题, 以对应的价值映衬其收入,偏具体设计能力层面,或者用于承担全局性企业需求,如带领设计团队支撑某个业务线,偏业务理解和统筹方面。
从线性流程到循环往复的迭代过程
我们回顾一个努力的设计打工仔的职业生涯,首先,一个新手设计师从纯粹执行的无思考阶段,进阶到主动思考阶段,当他的基础设计能力不断进阶后,开始拓展视野,思考业务,并在大量的项目锻炼中形成自己的一套成熟的设计方法论,从设计思考流程到具体的设计流程,从而进阶到被动思考阶段。但这是一个理想化的描述,真实情况是,设计师会在这三个阶段中循环往复,而甚至有些设计师可能会在前两个阶段循环往复。
人都有惰性,你我都如此。在主动设计思考阶段,因为一次小长假,因为种种原因,我们可能会退步回无思考的阶段。持续性学习是一件 令人兴奋的事,也是一件需要莫大毅力的事情。技巧经验会随着时间消磨,这是设计师需要警惕的问题,因为这个行业就是如此,我们只能变化,只能持续不断的学习。
而当将经验与成体系的思考范式内化后,设计师会养成核心的通用设计解决问题的能力。此时,设计师期去接触一个新的领域,不再需要从0开始,而是可以使用自己积累的通用设计能力,来指导和规范化新的设计领域的需求,并快速融入该领域。而新的领域的经验与视野会被纳入你的整体设计理解中。
从主动思考,到经验内化,不断脱离舒适区,纳入新的设计领域、新的视野维度,在这个过程中使个人的通用设计能力螺旋进步。

最佳启动:消灭设计的不确定性
我知道,我的读者中有很大一批人都处于设计能力良莠不齐,没有系统的设计思路与设计流程,介于初中级设计师之间的状态。而当今国内的设计领域也是如此,初中级别的设计师完全饱和,而企业对高级体验设计师又求而不得,这种人才断层既有培训爆火下的积弊,也和设计门槛与岗位收益相关,大环境无法改变,能改变的只有自身。
在这里,我总结一个更简单的设计思路,只要你按照该方法去执行和反思,应该会有很大的收获。即从今天开始,对你所接到的每个设计需求都提出唯一一个标准——消灭不确定性。现在停下来询问自己,你接到的每个需求,对于你输出的设计结果,你认为其最终效果是确定的吗?换言之,你认为你的设计真的解决了该需求的问题了吗?
你只需要把你个需求设计的思考分为设计前和设计后。
设计前请思考,我如何设计这个需求能确定以及肯定的解决这个问题,没思考清楚前不要动手设计,想到第一个方案后也不要动手设计,继续思考,延迟设计决策。
如果你乍一想到的方案自己都认为模棱两可,那不要执行设计。此时发挥主观能动性去思考,我如何能够获得相关信息,来辅助我做出这个设计决策,我需要去参考一些竞品?我需要列出目前存在的疑问点,或者我无法解决的问题点去询问设计专家设计leader?或者我把场景,整体的体验流、用户操作流都列出来,然后继续埋头探索方案?
千万千万不要在方案还没想清楚前就开始设计,这将输出无意义的方案,且浪费大量时间,千万千万不要在想到第一个方案后立即开始设计,这将不会给你带来任何进步,以后遇到相同场景你也仅有一个可选方案,千万千万不要忽略竞品忽略他人闭门造车。
千万千万试着思考尽可能多的方案,乃至输出多个方案(仅指体验设计类,而不是视觉设计)。作为体验设计师,必须锻炼的技能是方案演绎能力,在脑海中演绎可能的方案,如果有精力则可以借助工具甚至把演绎过程记录输出。 如下方我进行的一个需求的方案演绎与思考。

设计前保证方案确定性,第一关要能够经受自己的逻辑考验,当你探索多个方案后最终确定了一个符合业务场景,同时体验良好的方案,作为设计师自己给该方案打上一个“确定”的标签,此时再去执行并输出,而这过程中的思路,从纠结到决策都是最终设计输出的关键证明,既能提高设计说服力,又能锻炼个人能力,而这正是初级设计师容易忽略的部分。
设计后的确定性则是指,产品还原与产品验证方面。产品还原度是设计稿的视觉确定性,确保开发还原的线上效果与设计一致,这不仅仅要靠开发的努力,更要有设计师的具体标注说明的辅助。验证则是产品上线后的必要环节,不论是预先根据业务指标设定埋点,还是设计师通过各种途径获得用户反馈,最终都要保证你所设计的产品体验的确定性是达标的,确定解决了需求提到的问题,确定能满足用户需求。若没有,则重复这个过程,重新思考然后设计。
作为设计师,应该理解自己也能作为设计对象。在我看来,设计师就是遇到一个问题解决一个问题,遇到两个解决两个,直到面前再也没有问题。所以当不清楚自己该如何设计,下一步该如何做时?你只需要思考,把解决当前的迷惑作为一个需求,去思考,深入思考,列出所有可能性,不管是百度还是询问同事查阅资料,总归在思考后,你会有所收获。
结语
最后,我们一直在思考,在定义,到底什么是设计?
我自己一直遵循的理念是——设计解决问题,形式追随功能。
而有人说设计是做选择(决策),有人说设计是永远做正确的事情。
事实上这些说法都有其正确性,也都有各自的评价标准,因为场景,趋势,市场各种因素都在发展变化, 设计最终要兼顾场景兼顾各种利益相关者,在正确的时间做正确的选择并最终做到正确的事情。
解决问题有多个方案 ,设计师需要在其中做出抉择,选择最佳方案,最佳方案如何判断的?对当下场景,对主流用户,对更多利益相关者来讲是更正确的选择。那它就是最终方案。
当设计被置于真实的环境,真实的市场下 实际上其倾向性和评价标准一直在发展变化从最初重视觉到重体验再到重商业。设计倾向性一直在变就像设计潮流,唯一不变的是设计师面对复杂的场景和问题时一如既往的优雅的解决问题的思路,并帮助设计师让世界变的更美好。
文章来源:UI中国 作者:AI-玲玲
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
降本增效一直是为B端赋能的首要宗旨,那么我们该如何从设设层面为用户提高表单录入的效率呢?


什么是表单页
表单都是界面中最 常见、最 重要 的组件之一,属于 数据录入 板块。
表单是2B产品“管理”的第一步。软件/系统/平台本身是没有信息的,像是一个空的架子,表单是用户向系统输入信息的一种非常重要的手段,只有用户向系统添加了丰富的信息,系统才能实现其价值。
表单是信息添加、录入的通用形式;主要作用是负责数据采集,是最常用的信息录入工具,随着互联网兴起,特别是最近几年B端的兴起,表单的重要性显得越来越突出。

表单的设计原则
- 充分考虑用户填写表单的目的,区分必填项和非必填项,删减不必要的表单信息(例如:填写了身份证就无需再填写出生日期,因身份证信息内包含出生日期,系统自动识别即可),确定完表单内容。必要的时候对信息分组,表单项并非从上到下无序罗列,而是根据表单内容,按照一定的逻辑或者用户熟悉的模式顺序,对表单项进行排序和分组,才能让用户浏览和填写流畅且。
准确- 信息表达要准确无误,避免歧义,提示说明要合适,不要给正确的废话,例如:填写备注的提示用“请输入备注”没有意义,换成“不超过100字”更有助用户对表单的理解。
一致- 组件的规范和操作的规范同样重要。同一套系统同一个组件使用一个样式即可,这样才能保证页面的视觉统一。同一个功能按钮,在A页面点击给的弹窗,在B页面也同样要为弹窗。
易懂- 给予高质量的信息提示及反馈,如果需要输入某种特殊格式,请给出具体要求(例如:密码长度8-20位);错误提示的时候要给用户错误的具体内容(例如:登录时不能单纯去提示“您输入的信息有误”,需准确提示是账号格式错误,还是密码长度错误)。


我们先看看表单主构成,表单主要由这5部分构成:
分组标题:表单项较多的情况下建议分组,分组标题有引导用户完成表单填写的作用。
表单标签:也就是填写或操作内容的标题。标签规范的方式时标题后带冒号,还是不带冒号呢?这个其实都可以,没有硬性的标准,自定义一个规范去执行就可以了。
表单域:表单是用来数据采集的容器,也可以视为一个对象。包含了文本框、多行文本框、密码框、隐藏域、复选框、单选框、下拉选择框和文件上传等,用于采集用户的输入或选择的数据。
提示信息:分为说明性提示信息和操作反馈提示。提示信息可以放在表单域里边(例如:备注的提示“不超过100字”),也可以在表单域或后边,还可以收进“问号icon”里,鼠标hover后给气泡提示展示信息即可。
操作按钮:操作按钮为页面的全局操作,为满足用户随时对表单进行操作的需求,操作按钮会悬浮在页面底部。一般情况按钮最多只有一个主按钮,可以有多个次按钮。


(1) 分类
左标签:优势-节约纵向空间,信息表达明确,多用于web端;劣势-横向空间利用率不高,不适用移动端等狭窄空间。
顶标签:优势-视觉舒适,节约横向空间;劣势-纵向空间利用率不高。
行内标签:优势-最节省空间,多用于注册登录等字段少的表单;劣势-输入时和输入后标签消失,令用户迷茫(可优化为浮动标签,在光标键入时,标签展示输入框上),字段多的表单不建议使用行内标签及浮动标签。

(2) 对齐方式
左对齐:从左至右的阅读顺序,符合人们的阅读习惯,一般用于详情的陈列。
右对齐:也被称为“冒号对齐”,右对齐使得标签和输入之间的距离固定,有明确的视觉关联,操作效率高,非常适合表单录入。


表单域大致分为以下5个大类:输入、内容选择、日期时间选择、数值范围和上传。
选择适合的控件,不光能在视觉上做到统一规范,还能提高用户操作效率。

(1) 输入
文本框:选择适合的大小,它的大小应该向用户暗示所需输入内容的长度,以此减轻判断负担(注意:文章类超长文本不适用于长文本输入框,建议使用富文本编辑器)。
特定前/后缀:涉及到金额输入时,当用户输入的金额超过千时,出现千分位最数据进行分组,方便用户快速识别金额。
带icon或按钮:“日期选择”和“时间选择”一般都附带icon,便于用户快速识别。带按钮的表单项在“密码输入”用的最多,可做隐藏密码和显示密码的切换用,因为盲输及可能会出错。

(2) 选择
内容选择:含单选、多选、选择器(常用的有下拉单选/多选)、级联选择(多层级联动选择)、树选择、穿梭框、开关。
1、单选框、复选框:一般用于选项不多且相对固定的情况,选项控制在6个以内为宜,用户可以一眼看到所有内容。单选框只能是其中一个选项,多选框则可以选择其中一个或多个选项。
2、开关:使用开关控件的条件是选项的性质互斥(例如:是和否、打开和关闭、开启和禁用等);

3、选择器:当选择项超6个,就需要考虑用到选择器了。下拉列表是网页中一种最省页面空间的选择方式,单击下拉按钮后能看到最多展示的8个选项,少于8个则显示实际个数自适应,多余8个则出现滚动条。下拉选择器根据屏幕位置决定向下展示或者向上展示。
选择器适用广泛,同类选项(例如:选择客户、商品名称、货物编号等)、增量选项(例如:年份选择)。

4、级联选择、树选择:二者都属层级选择,区别在于级联选好选项后框内显示的是含层级的内容选项,且只能选择需最子集选项(例如:江苏省/苏州市/工业园区,不能选择江苏省,因为前面的选项只为导航至最子集),而树选择框内展示的是单个选项的内容,不展示层级,但可以选择任何层级(例如下图:浙江省)

日期及时间选择:分为日期选择、时间选择、日期时间选择,可以是单个时间,也可以是时间区间;他们很特殊,只为日期和时间选项而生。
1、日期、时间选择:当用户需要一个时间/日期,可以点击标准输入框,弹出选择面板进行选择,或者输入时间后自动定位到该选项,无需手动选择。

2、日期时间选择:相当于将日期和时间这两个选择项集为一身,在同一个选择器里选择(年月日时分秒);下例相当于两个下拉框切换使用,步骤1先弹出日期选择框选择年月日,选择好日期后点击“确定按钮”旁边的“选择时间”,则切换为步骤2的时间选择框。

数值范围:
1、滑动输入器:滑动型输入器,展示当前值和可选范围,通过拖动滑块在一个固定区间内进行选择。
2、步进器:也称为计数器,仅允许输入自定义范围内标准的数字值,当自定义标准数字值为整数时,输入小数点后回车,带小数点的数字只保留整数呈现。上下按钮也不是每点击一次数值±1,可以设置跳每点击一次±N,N可以为任何数字,也可以为小数。

(3) 上传
文件、图片上传:第一种情况是上传图片和文件合在一个上传控件里;第二种情况是区分了图片上传和除了图片之外的其他文件的上传,这种情况下的图片成功上传后是有缩略图的;根据需求选择其中一种即可。要注意的是上传有四种状态:上传前、上传中、上传后的成功状态、上传后的失败状态,UI都需要设计出来,一个都不能少。


(1) 占位符
占位符就是先占据一个固定的位置,等着用户往里面添加内容的符号或文字。在键入信息前,出现在输入框和下拉框里的提示信息就是占位符。占位符需要注意的是,要避免使用“正确的废话”,因为给不到用户任何提示帮助,如果表单项没有制定规则,可用表单项编辑方式占位“请输入”/“请选择”,以新增商品为案例:

(2) 帮助信息
帮助信息和占位符类似,也是在输入编辑前给用户的提示信息。和占位符不同点在于“帮助信息”不占据输入编辑的位置,不会因为键入信息后消失,属于表单中的常驻信息。三种方式可以同时运用在一套系统内,视当前表单情况选定。

(3) 校验信息
校验信息是在输入后或者提交后,系统对编辑的信息进行的校验,分为前端校验和后端校验两种。
前端校验:一般校验显示错误和格式错误:必填项、(邮箱、电话号、地址)格式、密码强度等。快速反馈,直接提醒用户错误内容,让用户及时知晓并更改。
后端校验:唯一性验证、验证码、敏感词等,触发校验请求后系统会去数据库查询校验信息,再给予用户相应的反馈。


(1) 分布的位置
表单顶部、表单底部:用于放置全局按钮,两个位置的功能按钮是一样的,只是出现的条件不同。默认显示表单顶部按钮,当顶部按钮因为页面上滑被遮盖了,底部按钮才悬浮在窗口底部。目的在于用户无需上下滑动到固定位置才能对表单进行操作,省时增效。
跟随表单项:这种情况很少用到,一般是需要校验的情况下使用,或者可手动增减的表单项。
分组底部:一般是对于这个分组进行的操作按钮。
温馨提示:当操作按钮超三个时,可以将相对低频的操作按钮折叠收起,点击或鼠标hover“更多操作”时下拉展开显示所有按钮。

(2) 阅读顺序、按钮层级、对齐方式
其实这三者的规则都是一样的,当按钮右对齐页面的时候,阅读顺序自然是从右向左,而按钮层级也是从右向左递减,比如顶部的提交、保存、取消三个按钮;商品列表的“添加商品”和“删除全部商品”,左对齐页面,阅读顺序和层级自然也是从左至右。


表单页面主要的交互方式有四种:原位编辑、气泡卡片、弹窗/抽屉、页面跳转。表单页面在交互方式的选择取决于表单容量及表单亲密度。


原位编辑是轻量型信息采集表单,适用于表单编辑项较少(尽量低于5个编辑项),且属于主功能分支的场景。其优点在于操作便捷,随时启用与退出,能够保证用户对主要功能的操作流畅度。其存在的意义在于完善或者增强主功能的操作,而不是打断。
使用场景:常用于列表及卡片,详情内也可以使用原位编辑(例如:详情内只有A和B可以编辑,且需分别编辑,此时建议用原位编辑进行操作),需要注意的是,尽量不要用在长文本编辑。
激活方式:信息展示区域通过双击、单击、hover或点击“编辑”按钮即变为激活编辑状态。最常见的比如:微信/企业微信修改群名就是单击激活,列表、表格的点击“编辑”激活,相比之下hover去激活相对用的少。
与页面的亲密度:亲密度高,编辑内容即为展示内容,当编辑内容不止表格内展示的字段数量,且存在联动关系时,需慎重(例如:“部门”和“班次”属于上下级联动关系,列表内只显示“部门”,而“班次”在详情页面显示,则不适用原位编辑)。


使用场景:常用于条件筛选的设置,点击或hover后显示气泡卡片内容(建议不超过5个设置项)。触发生效机制可以是设置项点击即生效,也可以多个设置项选择后,触发操作按钮生效(操作按钮建议不超过2个),触发机制可以根据项目实际需求而定。
与页面的亲密度:亲密度高,所见即所得,编辑前/后都不遮挡列表,用户刚刚操做了什么,即在当前展示操作后的结果,让用户感受到一切都在掌握之中,不会出现断裂感,交互很友好;


(1) 弹窗
虽说设计上对弹窗的使用都是持谨慎态度的,但希望大家也不要谈弹窗就色变。弹窗的好处在于让用户更聚焦,且不用离开当前页面就能更快速更容易完成任务。
其实该使用弹窗的时候也是要用的,特别是在B端,如果弹窗能解决的问题,不建议频繁的跳页面去操作。如下例:下单录入涉及添加产品,而产品信息字段又很多,不是一个模糊搜索就能解决的,此时建议使用弹窗而不是跳页面去操作。来回跳页面频繁刷新,不如用弹窗选择操作更为简单,在当前页的弹窗选择产品,再将产品信息带入当前录入页面,此流程更符合用户操作时的心理预期。

使用场景:所有页面均可,3个以上的录入项即可使用弹窗;需要注意保持交互一致性(例如:在列表“新增会员”点击触发是弹窗,在其他页面也同样要是弹窗);当然也有特殊情况,例如:快捷新增时只需录入一个名称,可以先使用快捷操作添加极少的信息,后续在编辑页面进行补充;
与页面的亲密度:可以有强关联,也可以没有关联。有强关联指的是,比如说:点击“新增会员”按钮弹出来的此弹窗,在其他也要用这个“新增会员”名称,避免用户迷茫(当然了,很多新增和编辑其实用的同一个弹窗,这个特殊情况除外)。没有关联是指,可以在列表页面使用“新增会员”弹窗,也可以在工作台或者其他有需求的页面去使用“新增会员”弹窗。

(2) 抽屉
抽屉弹窗也被称为侧弹窗,弹窗抽屉和弹窗很类似,使用场景和亲密度都是一样的。相比弹窗,抽屉的侧边弹出的交互方式,其操作成本和用户使用心理负担会小很多。
注意事项:如果系统大部分用的弹窗,就优先选用弹窗,如果表单内增加了更多字段,可以换成抽屉弹窗;


使用场景:超出了弹窗/抽屉的承载量,就要用到页面跳转了,一般一级模块的设置项也会用到页面跳转,因为会牵一发动全身。还有初始化入驻也需要跳转页面进行操作,不光因为需要提交大量信息,还因为各种认证审核需要一项一项进行,此时用抽屉和弹窗承载内容显然不合适,因为弹窗和抽屉,代表着快速完成。
与页面的亲密度:跳转了页面,不管是新开页面还是刷新原页面,与原页面的关联性已经没那么强了,只能说他们属于同一条路径下不同页面。


根据内容的多少及亲密程度来决定,我们设计时应选用哪种交互方式,或者可以直接根据内容承载量做判断也是可以的,从少到多依次此为:气泡卡片-原位编辑-弹窗-抽屉-页面跳转。


排版布局的方式有四种:平铺、分组、标签页、分步骤。根据内容项的多少及实际需求相应合理的布局。
输入信息的分类,是有效的减少用户操作疲劳度的方法。分类的维度有多种,根据表单输入内容的相关性、内容的所属类别,可以将同类型的数据统一输入,减少用户输入信息的跨度,提高输入效率。


使用场景:平铺顾名思义就是指表单项不做分组,全部平铺展开,很多注册和登录都是这种布局。适用于表单项少,或者多但表单项之间亲密性很强,就无需额外分组,直接将表单项平铺开展示,简单明了。


对于内容过多的表单输入页面,分组、分模块的排版方式让用户感觉更友好,不是密密麻麻一大片,让人喘不过气来,而是有条理的布局,张弛有度,疏密有致。用户可以在填写好一段内容后进行心理上停顿休息,减少视觉疲劳和心理压力。
(1) 标题分组
使用场景:超过了7个设置项,且较为复杂的表单,标题分组之间的关联性较弱,就可以去分类归纳表单信息,位的是降低用户的认知负担,提高用户体验。注意:分组内组内设置项要有强关联性,否则不能归为一组,不能因为字段多,为了分组去分组。

(2) 卡片分组
使用场景:7-15个设置项,用标题分组不足以给信息做层级区分,为了让用户在操作时更聚焦,也需要给用户更明确的操作引导,即可使用卡片分组。
卡片分组之间关联性更弱,分类更明确,多个设置项,多个分类。需要注意,一个表单项不要分过多的卡片分组,不能每两项做一个分组,这反而会造成用户视觉压力和操作负担。

使用场景:当标题分组和卡片分组都不足以对表单进行分组时,就可以考虑用tab切换了。每个设置都包含多个录入,且使用了标签。
注意事项:tab标签的填写没有先后顺序的规则,标签页彼此之间没有特定的关联性,可独立去设置。也就是说先填写tab1还是先填写tab2,对表单的其他tab项没有任何影响,不存在联动关系。

标签页对应的详情展示:一项一项上下铺出来,但如果表单详情信息过长,可以考虑将锚点定位,点击锚点定位的标题即可自动定位到该区域,方便用户快速定位浏览位置。


使用场景:对输入表单进行分步骤的处理,可以降低用户的操作频率,给与用户一定的休息空间,用户会有阶段性的成就感,同时分步骤的输入还有利于减少信息的错误率。如果输入表单的内容较多,同时输入内容有逻辑上的先后顺序,此时可以考虑将输入表单进行分步骤处理。
利用步骤条,将大型、复杂任务拆解为多个部分,并按照相关性分组,可以提高用户处理的专注度,降低页面的复杂性,减轻用户操作负担,降低用户出错率,提高用户体验。


根据内容关联性的强弱程度来决定,我们设计时应选用哪种布局方式,或者可以直接根据复杂程度做选择也是可以的,从弱到强依次此为:平铺-标题分组-卡片分组-标签页/分步骤转。


提高易用性的方式有以下四种分别为:视觉清晰、信息降噪、智能、准确易懂,每个表单,每个页面都要应用这四项准则,不光是在表单页面,所有页面都适用。


布局方式-单列布局:常见的表单布局为单列信息展示布局,比如:苹果、飞书、钉钉、有赞、微盟等首选使用单列布局进行页面排版。设计中尽量采用单列布局,是为保证用户的视觉动线流畅,不容易遗漏信息;
在输入项较多时,每次填写完一项都要鼠标选中下一个输入框,很容易让用户失去耐心,而单列布局恰好能解决这个问题并提高用户体验,输入完一项按enter键可快速切换至下一项,提高用户操作效率。
当然了按Tab键也是一样的效果,只是,一般情况下,大众都更习惯也更熟悉回车键的位置,需要注意的是,长文本输入框的属性里回车键是文本换行的意思,需要区别设置两者的操作机制。
布局方式-横向布局:横向布局也是单列布局,是它的发散版本。如果出于业务方复杂需求的考虑,必须在横向增加内容,那增加的表单项一定要和前表单项有关联,才可作为分组横向排列,还需注意不能出现Y轴平行竖向分组(如下图),避免用户迷茫或遗漏信。


(1) 合理设置必填项
正常情况下,我们标示“*”标就是为了提示用户此项必须要填写方能提交单据。
但当一个编辑页面的必填项非常多时,就可以无需标注必填,只标明哪些是非必填项就行。
当编辑页全部都是必填项时,可在大标题处用标示必填即可。

(2) 折叠不重要非必填信息
在能完整获取需要信息的前提下,输入项越少越好,当表单页很长,且有些信息非必填,或者说填写后的意义不大。这样的情况下可以考虑将非必要信息折叠收起,点击“展示更多”下拉展开全部表单项,让用户可以选择性录入不重要的信息。


(1) 智能填写
根据上下文信息可自动获取的,无需用户再次填写。如下例:通过客户名称数据库可自动匹配客户手机号,或者通过手机号匹配客户名称。填写邮寄信息的时候,只需选择省市区,邮政编码便自动填充,减少了用户查找邮政编码的繁琐(甚至可以提议“邮政编码”字段直接去掉)。而生日和性别都可以在身份证号内提取。

(2) 智能排序
默认高频:当选择器内容超过5个选则项时,可以对内容选项进行一定排序规则(首字母排序、数字排序或设置默认高频选项等),方面用户提前预知选项的大致位置,检索找到相应的选项。

(3) 智能联想
智能联想是给予用户键入字段的联想功能,用户少量输入后进行选择。录入方式由原来的输入变成半输入后选择,减少用户的输入成本,提高用户操作效率。
自动搜索:当下拉选项超过16个时,建议加入输入选择功能,用户可使用下拉选择,也可以输入关键字后智能匹配显示对应的选项。或者可以再加上信息排序,根据点击频次进行排序,高频选项前置。
后缀联想:一般用于邮箱信息的录入,当输入内容后,自动将默认高频的邮箱后缀作为补充数据填充在后方,减少用户的输入。

操作直观:去除冗余且无用的部件:切换“开关”操作后会立即生效展示结果,无需与操作按钮搭配使用,避免造成用户的误解,导致体验不友好。
准确的错误提示:反馈提示是页面系统对用户的输入的内容进行的校验,并对校验结果予以展示的提示形式。可分为前端校验和后端校验两种。
错误提示的时候要给用户错误的具体内容,而非简单粗暴的错误提示。例如:登录时不能单纯去提示“您输入的信息有误”,需准确提示是账号信息错误,还是密码校验错误。
前端校验:也被称为“即时校验”,一般是校验显现的数据内容,比如字符长度、格式(是否包含非法字符)、是否为空等。该方式的校验条件多在本地,无需实时向服务器发命令而得到反馈。
后端校验:包含“局部校验”和“全局校验”,局部校验:在注册账号时,输入完整用户名以后,提示用户名是否可用,则为局部校验反馈。全局校验反馈:多指在输入完成提交或者阶段性完成(分步骤跳转下一步)时,系统给出的校验反馈。在用户操作反馈动作按钮后,界面在相应位置(一般为单个输入框的下方或右侧)一次性给出对应的错误提示。

文章来源:UI中国 作者:AI-玲玲
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
2020 年,新冠疫情席卷全球,后疫情时代的需求也促使设计师们不断提出更有意义的医疗解决方案。作者梳理了医疗保健类 APP 的类型,从产品的研究、功能特性、导航、颜色等角度提出了针对医疗保健 APP 的一系列设计建议,简单直观的界面、便捷的功能,以及积极的情感,才能使用户接受并喜欢原本 “令人生畏” 的医疗产品。

△ Justas Galaburda 绘制的插画
在移动应用市场中,的应用类别是 “游戏”,而 “健康与健身” 类勉强跻身前十名。2020 年是十分艰难的一年,但也创造了很多机会,例如,移动应用市场中医疗行业的产品大热,受到多方关注,这类产品直接影响人们的健康行为,可以使人们的生活更加轻松愉快。
为此,大批创业人士开始关注医疗这一领域。首先,你需要制作一个功能强大的 APP,因为如果一款产品不能交付使用的话,它就一文不值。但是,这种功能必须通过设计能力来呈现。一个好的医疗保健 APP 设计,应突出其最重要的细节,引导用户进行操作,并提出下一步建议,从而产生必要的行动。APP 本身可以成为有效的潜在客户开发工具和公司的主要产品。对于一个健康或医学相关的产品来说,用户界面或用户体验设计尤为重要。

△ George Frigo 设计的呼吸检测 APP
本文将探讨一些医疗保建 APP 设计的成功案例和经验,这对设计师和企业来说都很有帮助。
值得注意的是,“医疗保健类 APP” 是一个综合性概念,涵盖了许多与健康和医学相关的数字产品。
医疗保健 APP 类型很多,包括但不限于:
这似乎是一个相当宽泛的主题(例如,卡路里计数 APP 和医学教育解决方案相差甚远,却都属于这个领域)。但是,有一些通用的设计方案,可以提高任何一款 mHealth APP 的易用性。( mHealth(Mobile Health,移动医疗或移动健康):通过移动设备提供与医疗相关的服务,例如,通过 PDA、移动电话和卫星通信来提供医疗信息和医疗服务等。)

△Victor Nikitin 的医疗类 APP
一款 APP,即使它不是企业的主要产品,也可能具有巨大的价值。例如,用于医疗工作的配套 APP,能够为客户提供信息和服务,从而减轻员工的负担。如果一款医疗保健类 APP 是企业的主要产品(例如,健身或冥想 APP),因为没有硬核的业务场景支持,会有很大的风险。有时,这类 APP 设计中的不足会导致用户完全放弃使用它。
为了避免这种情况,我们来看看设计医疗保健 APP 的 12 个要点,以及它们如何帮助设计师们设计出更具针对性、更直观、更的 APP。

△ Anatoly 设计的 Healthcare APP
1. 研究 – 成功的第一步
在制作 APP 界面原型之前,你需要了解产品的目标受众是谁,他们的地理分布、社会人口特征以及心理特征是什么。因为没有一种产品可以满足所有人的需求。用户的兴趣和能力决定了他们如何与 APP 进行交互。因此,回答以下问题将对你有所帮助:
一般来说,患者和医生都会使用医疗保健类 APP(假设我们将生活方式类 APP 的用户也视为患者)。这两类用户在功能和 UI 设计方面有不同的需求。
医务人员通常需要快速找到一些数据项,例如 EHR / EMR、药物规格、诊断和治疗建议、参考材料等。但是,患者希望能与尽可能少的信息进行交互,且这些信息应该简单易懂。因为这类用户中有很多是老年人,或是存在某些障碍的人。
只有在进行适当的用户研究,并得出相应结论后,设计师才可以着手进行医疗保健类 APP 的设计。

△ Chahua 设计的健康管理 APP
2. 每一个案例都简洁明了
对于一般人来说,医学是一门复杂的学科。所以在设计医疗保健类 APP 时,请尽可能地让它们保持简单,这有助于让用户平静下来,并保持专注。
“复杂性是你的敌人。很多傻瓜都可以让事情变复杂,而让事情变简单是很困难的。” — 理查德·布兰森
为了让医疗类 APP 看起来很重要并给人留下深刻印象,而将其界面做得过于详细,是没有意义的。即使该产品是为医务人员设计的,也最好 让界面和逻辑易于理解。

△ lgor Savelev 设计的医疗类 APP
在设计医疗保健类 APP 的用户界面时,请提供有意义的用户引导,并 使界面直观易懂。否则,用户可能会在触达该应用核心内容之前就对其体验感到沮丧。
如果该 APP 清晰明了,医生及患者双方都更容易接受。这样一来,用户易于学习上手。即使它是针对医疗的解决方案,人们也不会感到不习惯。
为帮助用户在比较舒适的节奏下了解产品功能,请使用渐进呈现的原则,逐步为用户提供指示。从新手指引开始,将应用程序中的每个操作分成可管理的小模块,每次仅提供一个指引。(渐进呈现(progressive disclosure):每次只展示用户当前需要的信息,引导人们平缓地由简单状态进入复杂状态。例如将原本复杂的逻辑隐藏起来,通过更易于认知的界面形式帮助人们轻松完成最为基础的任务。)
另外,采用被动输入、自动输入、调整键盘和动态验证字段的方式,能够限制用户必须输入的信息量。
所有医疗信息必须由受过相关教育且具备专业知识的专家提供。否则,内容要么不完整,要么包含错误,对于医疗产品来说是不可接受的。

△ yurig 为医生设计的医疗类 APP
3. 功能和特性
医疗保健类 APP 的 功能及特性取决于其用途和目标受众。例如,医疗中心 APP 需为用户提供个人帐户,在该帐户中,用户可查看其就诊记录、就诊建议以及预约情况。如果没有安全加密的视频会议和通讯功能,远程医疗 APP 将毫无意义。毕竟医疗类 APP 依赖的是可靠且有用的通知。
主页承载着一个 APP 的主要功能。请试着回答这个问题:用户为什么使用你的 APP?或与之类似的 APP 呢?如果用户访问 APP 是为了记录或接收某些信息,或是联系医生,查看他们的进程等,那么这个功能应该位于 APP 的主页。
重要的是,正如前文所提到的,避免一次性出现太多功能,从而造成混乱。不可否认的是,这种情况经常发生在老版本的 APP 上。这些 APP 常常不断添加新功能,偏离焦点,以至于只有专家用户才能理解它。
(专家用户(super-users):专家用户在生活中愿意给予企业反馈,主动做口碑,或是积极分享、点赞等,这些无法以价钱衡量,却能在品牌价值传递、产品创新、营销推广等经营各环节,为企业带来实质贡献。)
根据帕累托原理(二八法则),80% 的用户倾向于使用不超过 20% 的功能。因此,务必确认哪些功能对用户来说是最重要的。
(帕累托原理( Pareto’s principle):也称二八法则。在任何特定群体中,重要的因子通常只占少数,因此控制具有重要性的少数因子,即可控制全局。)

△ Manoj Dalvadi 设计的 Medicine APP
4. 便于探索与享受的导航
清晰的导航结构是一个有效的医疗保健类 APP 的必要条件,也是医疗保健类 APP 用户界面设计的基础。没有清晰的导航,APP 是不会被广泛使用的。完善的导航意味着率和易用性,这对用户来说是十分有价值的。医疗专业人士需要的是能够快速开展工作的应用,因为他们花费了太多时间在处理电子健康档案(EHR)上。一项由斯坦福医学院展开的调查发现,医生花费在每个病人身上的时间,有 62% 是用于处理电子健康档案。如果针对医务人员的 APP 不够简洁,那 APP 便失去了使用价值。同样的,对于患者来说,他们也不会喜欢混乱的导航,即使当前的任务不是很重要。
重要的信息应放在明显的位置,并在必要时提供详情。根据 3 次点击原则,系统应保证用户在 3 次点击之内,找到所需信息。
为了使 APP 导航结构清晰,可采用标准的 APP 导航组件,如汉堡菜单、标签栏或抽屉式导航等。

△ Alex Samofalov 设计的医疗类 APP
一般来说,APP 的颜色选择取决于目标受众以及该 APP 的主题。
医疗保健类 APP 设计通常采用中性色调,尤其是冷色调的蓝色和绿色,背景一般为 白色。设计师这样做是为了达到以下效果:利用柔和的色彩和医疗保健行业的联系,缓解用户焦虑并增加可信度。因此,在医疗保健类 APP 的用户界面中,亮红色或黄色是很少见的。

△ Adam Sokołowski 设计的医疗类 APP — Pharmagy
但是,考虑到医疗类软件的多功能性,颜色选择并没有特别的限制。主要思路是,这类 APP 的整体外观应营造积极的印象,不应引起焦虑、恐惧或其他不良情绪。
例如,深色的健身 APP 看起来优雅且有品味:

△ Saepul Rohman 的 UI 设计—健康及锻炼类 APP
而亮色为 APP 增添了许多活力:

△ Michal Parulski 设计的移动健身 APP
APP 的个性化定制是近年来最显著的设计趋势之一。特定的功能与特定的用户模式相适应,并且系统会暗示用户下一步可执行的操作,以免被用户忽略。
这些技术的目标是,帮助用户更快地利用 APP 解决问题。因此,有必要识别和分析用户模式,并跟进他们的变化。
正如每个人都有着不同的健康状况,用户希望他们所使用的 APP 也能提供同样独特的体验。除此之外,在非医疗保健行业,也有 33% 的用户会因个性化程度不足而卸载应用程序。
在设计医疗保健类 APP 时,可以使用许多自定义选项,如颜色主题、个性化通知、交互元素,以及利用 AI 定制个性化推荐等。

△ Jawad 设计的在线咨询 APP
无障碍的 UI 设计对任何 APP 来说都很重要,对于医疗类 APP 尤为重要。
移动医疗解决方案针对的是不同年龄,具有不同视觉和听觉能力、身体和心理特征的用户。因此,医疗保健类 APP 主要功能的设计,应保证每个潜在用户都能访问。请考虑可能存在的限制,并努力克服它们的负面影响。例如,有晕动症的人不会喜欢过多的动效。
但这并不意味着一个医疗保健类 APP 的界面中只能有两种颜色,也并非所有文本字号都要非常大,但这确实意味着设计师将面临一些挑战。对于医疗保健类 APP 来说,其中的挑战也许相对多一些。无障碍设计能带来更多的机会,而不是负担。试着从浏览 W3C 网页中关于无障碍指南的内容开始,尝试使用色盲模拟器,如下图这种。
无需多言,试试移动端无障碍设计的常用方式:将主要元素的尺寸控制一个拇指大小的区域中、添加将视图改为水平模式的选项,以及放大文本的选项等。

△ keithar 的对比度分析仪和色盲模拟器
医学不仅复杂,而且通常令人生畏,即使涉及的医学内容不多。一个比较聪明的办法是使 APP 看起来与医学毫不相干。这将消除用户因刻板印象而产生的压力,并使体验更加愉悦。
除了使用柔和的颜色,还可以在用户使用 APP 的不同阶段 推送鼓舞人心的消息、有趣的图片、欢快的语音或其他元素。医疗保健类 APP 用户界面中的图像和图标,应始终带给用户积极、愉悦的情绪,并 营造一种无痛感和安全感。

△ Mahdieh Khalili 设计的冠状病毒 APP
当产品已具备现成的网站,企业方甚至设计师为了降低制作成本,可能会想从产品的网页版中 “借鉴” 一些解决方案直接应用在移动端设计中,这很可能导致用户拒绝使用 APP。
用户与移动设备间的交互不同于与电脑间的交互。移动设备的屏幕比显示器屏幕或笔记本屏幕小。此外,用户与移动设备交互的方式不同于在电脑上进行的操作。在移动设备上,我们做任何事情都依赖手指的移动,不愿意输入冗长的文本,但同时希望系统能更快地工作。
一般来说,尽管 APP 中的导航也很重要,但对于移动设备而言,更需关注的是交互设计。在大多数情况下,人们喜欢使用网站来获取信息,使用 APP 来完成任务。此外,APP 还集成了智能手机的功能,如加速度传感器和摄像头,这也是导致 APP 的用户界面设计与 Web 版有所不同的原因。

△ Grace Saraswati 设计的健康健身类 APP
视觉吸引力与功能性之间的平衡是非常重要的。医疗保健类 APP 必须便捷,且不能分散用户对内容的注意力。
图形元素,包括动画,应始终以满足使用目的为前提,来考虑是否需要,如数据输入,以及说明用户与系统间的微交互等。不能仅仅因为它看起来不错而添加。不要过度使用渐变和阴影,要将用户注意力集中在主要信息上。字体也只需选择一种,可以通过改变字号和其他特征(如斜体、粗体)来做区分。
使用简单的配色方案可以更清晰地传达品牌信息,并创造更好的导航效果。

△ Dibbendo Pranto 的健康及活动追踪交互设计
你可能会在某些点上考虑,是否要借鉴一些竞争对手的成功案例。好吧,如果这有用的话……一方面,抄袭其他产品是不明智的,因为 它们的设计可能并不完善。你采纳的可能是竞争对手的错误决策,以至于阻碍 APP 的未来发展。
另一方面,你应该先对其他应用进行分析,对竞品进行研究。应该参考用户以前使用其他 APP 的经历,并进行借鉴,从而降低用户的学习成本。添加太多创意会使 APP 显得很烦人,用户需要花大量时间去习惯并学习操作。为此,可以参考苹果制定的人机交互指南(Human Interface Guidelines )和谷歌制定的材料设计指南( Material Design)。
“用户大部分时间是花在别人家的网站上。” — 雅各布定律
(雅各布定律:用户在其他千千万万个网站中积累经验,学会如何使用网站,当一个网站跟其他网站一致时,用户会立刻知道该如何操作,但如果违反了雅各布定律,用户会毫不犹豫地离开。)
必须根据品牌、服务和产品细节来进行设计。例如,健身类 APP 与医学计算器有着很大区别。设计必须完全符合目标受众的要求、APP 的功能细节及主题场景等。

△ Martyna Zielińska 的医疗提醒 APP
最后,重要的是要记住,每个设计师都有自己的观点,认为这个或那个决定是合理或有效的。他们可能会对 APP 架构和导航的一致性,严谨的设计解决方案,以及产品的实用价值深信不疑,以至于忘记了测试。通过不断的实践,设计师提高了自己的共情能力,可以更好地理解用户需求。但事实上,直觉和经验带来的潜在陷阱也会给应用带来负面影响。
只有在分析用户与 APP 界面交互的相关数据后,才能得出相对准确的结论。测试有助于及时获得反馈,覆盖 APP 中的所有行为场景,并检查交互模式。
用户的积极参与是成功的关键。相关测试受众的年龄、职业、地理位置、性别、文化和宗教背景等要尽可能接近目标受众,越接近越好。尽可能多地让他们使用 APP 的主要功能并收集反馈。

△ Alex Samofalov 设计的患者卡片 APP
设计所关注的并不仅仅是颜色和字体,而是创造价值和解决业务问题的能力。健康是一个敏感且具有挑战性的问题,需要特别注意。设计师们一直努力地在医疗类 APP 极高的安全性及可用性要求与界面美观性之间取得平衡。
经过深思熟虑的医疗保健用户体验和 UI 设计是一种极好的工具,它能凭借简单直观的界面、便捷的功能以及它所带来的积极情感等,吸引用户参与体验。
文章来源:优设网 作者:TCC翻译情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在互联网公司中,运营Banner往往是由不同的运营团队去完成,甚至在一些跨国企业,运营Banner是由不同国家的运营团队完成的。那么如何保证大家输出的运营Banner在保证视觉冲击力的同时,还能输出以及体现统一的设计语言呢?甚至不用设计师也能轻松替换Banner组件?想要解决这种难题的最好方法就是设计Banner组件库,Banner组件库的四大优点能够完美解决以上的问题。

根据设计师个人及每个公司业务的不同需求,我一共把Banner组件库分为两大类别:
1. 设计师及设计团队操作的Banner组件库:
这类组件库面向的操作人群是设计师,仅有设计师才对其有操作权限:

案例部分效果演示:

2. 非设计师操作的Banner组件库:
这类组件库面向的操作人群是非设计师人员(运营、销售、子公司员工等),是设计师根据运营的需求特制的Banner组件库。

我当时制作这个组件库的原由是因为母、子公司经常都会有相同的模板化设计界面替换,而每次替换都需要花费设计师很多零碎的时间,所以我们干脆就直接设定好Banner组件库,让运营人员自行替换,我们先教会母公司的主运营操作流程,主运营再去负责子公司的操作流程培训,这样一套下来省去了运营人员与设计师的沟通及修改过程,运营人员可直接输出成品,从而提升了整个团队的生产力,也让设计师专注于设计上的创意与用户体验。
案例部分效果演示:

不管是建立哪一类别的Banner组件库,想要设计好它,那么首先就要清楚的了解Banner中的基本构成以及设计原则,从底层逻辑出发去构建Banner组件库,我构建Banner组件库的思路主要依据以下四大知识点:
Banner层级拆分的主要目的是为了组件的设定,我们通过层级拆分可以有规律的把每一个层级都设置为可替换选项,在Banner组件库中可分为5个层级:

案例:

在组件化的Banner设定中,我们可以用点、线、面来划分画面的整体层面,我们要罗列出哪些层级是用点来表达,哪些层级是用线或面来表达,这样不仅有利于组件库的快速建立,也有利于Banner整体画面的视觉表达。
点、线、面是相对存在的,点可能在画面中成为线、面,线也可能在画面中成为点、面。
“点”越大就可能会变成“面”,“点”发生规律性变化也可能成为“线”。

当“线”在画面上显得短小时,可以把它看成“点”,当把“线”加粗一定程度,那么我们就会把它看成“面”。

当“面”成为未封闭状态时就会成为“线”,当“面”在画面中的比例缩小时我们可以把它看成“点”。

我们在组件Banner时要事先把层级的点线面归纳好,这样才不会在我们设计相同元素时出现杂乱的现象,层级与点线面的常规关系图如下(这样的常规组合关系有利于建立组件库):

需要注意的是在Banner组件库中点缀层与标签层并非一定要存在于Banner中。
Banner的版式复杂多样,而我们的组件库想要达到轻量化,所以更适用于下面三种常规的版式,如下:

组件库的建立必须遵循Banner设计五大原则:对齐、统一、对比、留白、结构平衡。
对齐
Banner的内容都要有一个对齐的准则,特别是文案层面,每个元素都有自己应该处于的位置,要有秩序化,才有舒适感。常见的对齐方式有左对齐、右对齐、居中对齐,建议一个板式只使用其中一种对齐方式。一个小小的Banner版面,如果使用了多种对齐方式,实际上在用户看来这些信息都是零散的,增加了认知成本。

统一
字体以及字体颜色最好不超过两种,内容元素设计风格也必须一致,太多容易导致内容杂乱,干扰过强。

对比
了解各项信息的权重大小,重要的信息要加强显示,次要信息可以弱化。

留白
要为Banner留出一定空间,让Banner多一些呼吸感,这样也更容易聚焦重要信息。

降噪原则
在Banner设计中不要使用过多的字体、颜色或者过于复杂的图形,这种不断做“乘法”的行为,实际上是在增加用户认知的“噪音”。

字体使用规范
在字体的使用中,我们要确定字体类型以及字体的大小。

颜色使用规范
为了保证Banner拥有较强的适应性,我们可以不规定精准颜色,用颜色明度的使用区间来代替。(颜色规范仅限于主色调,并不包含特殊用色:如标签、点缀元素)

版式说明
制定版式的整体尺寸、元素间距、排版、字数限制。

设计师应用的Banner组件库可以用Sketch制作,也可以用Figma制作。
如果是用于外包设计或公司设计师仅有一人,那么建议用Sketch制作;如果设计团队人数较多,那么建议用Figma,我这里就用SKetch给大家讲解一下制作流程。
第一步:根据层级与点线面设计Banner中的元素

第二步:把每一层级的元素组件化
在Sketch中只用选择想要组件的图层(或组),点击按钮即可立即生成组件,如下图:

在组件层级时我们需要注意从哪里开始,到哪里结束。例如我做的这个宠物Banner案例,第一层是Banner样式切换,接着才是样式里面的层级切换,并不是把内部所有层级都组件完后就结束了,可能层级中还存在更多的小组件切换,比如在样式2中我没有把点缀层合成一个组件切换,而是分为三个组件切换,甚至在三个切换里你还可以设置它们的颜色切换,全部设置完后这样才算真正的组件结束,下面是我组件的层级图:

第三步:设计可替换组件
在完成元素组件化后,我们就可以在组件库里添加更多可替换组件的样式,添加方式如下图:

当把可替换的组件全部设计完后就可以使用了,如果发现内容不够用还可以往内部再次添加,下面是Banner样式1的切换效果展示:

Banner样式2的效果展示:

注意要点:
运营人员应用的Banner组件库的建立需要用到的软件是PS与Excel。
在设计这类组件库时我们一定要多从操作人员的角度出发去设计,最简单化,下面案例来自于之前在老东家做的PS组件。
第一步:根据层级与点线面设计Banner中的元素

第二步:设计可替换元素组件
在设定前我们需要了解以下几点知识:
通过以上4点可以得知我们需要设计的元素仅仅只有背景图片,而其他元素可以通过变量来达到效果,下面是设计的4张不同颜色的背景替换图:

第三步:定义变量元素
只是给需要变量的元素打标签,具体该如何变量在第四步
定量步骤:选择想要定量的图层-图像-变量-定义
注:PS会自动识别定量元素,如果是组,那么只有可见性选项(可见性选项的意思就是可显示可隐藏);如果是图片,则会多出像素替换(替换图片);如果是文字则会有文字替换(替换文字)

在定义时为了避免操作错误,定义名称就为图层名称,定义完成一个就按“下一个”按钮,直到全部定义完成再按“确认”按钮,案例中的Banner一共定义了6个元素,分别为商品图(像素替换)、商品名(文字替换)、原价(文字替换)、优惠价(文字替换)、特价标(可见性)背景图(像素替换)

第四步:制作Excel表格
我们所有的数据修改都是在Excel里面进行的,Excel表格制作非常简单,第一排为定义的名称,我们只需把刚才定义好的6个名称输入到表格的第一排。

如上图,建议大家多加入一个编号定义,在PS里把编号定义的图层隐藏就行了,目的是为了选取数据组时更直观,操作如下:

除了第一排,下面的排列都是输入性定义,如果要改变商品名的文字,就可以在下方输入修改的文字;
如果要替换图片,就要输入替换图片的名字及后缀,仅支持png与jpg格式的图片,并且图片必须与源文件在一个文件夹内。
如果要显示或隐藏某个元素,那么就可以输入大写的“TRUE”或“FALSE”。

当把表格信息都填完后,最后一步就是把表格存为.csv格式。(注:.csv文件必须与PS源文件、图片文件存在于同一文件夹内)

第五步:导入操作
当全部设定完后,我们就可以在PS内导入切换不同的数据应用。
操作路径:图像-变量-数据组-导入数据组-选择数据-应用-确定

这五步下来我们的Banner组件库就顺利完成了!
特别提醒:避免运营人员操作失误,建议把PS内部的所有图层锁定。
第六步:培训运营人员
通过上面的组件建立,运营人员只需添加Excel文件的子列表,并在PS选中导出即可完成操作,可以让运营人员把PS看成图片导出工具,可以非常轻松的完成。(机械化流程)
因为考虑到运营人员可能无法理解设计逻辑,所以很可能会出现操作失误或不知道怎么操作的情况,所以建议通过直播以及视频文件、PDF文件、GIF文件来引导运营人员操作。
下面是员工PDF操作步骤图示:



Sketch组件库源文件:

PS、Excel组件库源文件:

下载链接:https://pan.baidu.com/s/1376TAJVr4V8Sqiu9YADLpA 提取码:e3li
文章来源:优设网 作者:黑狮力
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com