交互设计师有一项很重要的工作就是定义任务流程。在接到需求之后,设计师需要把抽象的需求设计成具象的流程,然后再把流程分配到不同的界面,最终形成成品。设计流程不难,但是设计好的流程非常难。今天主要是从“闭环”这个角度来讲讲流程设计中的优化问题。
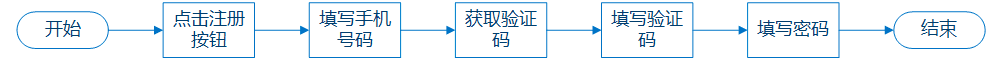
举个简单的例子,注册这个流程可以这么定义:

这么一看,确实很简单。但是这是一个好的流程吗?比如填写手机号码的时候发现手机号码已经注册了,这个时候需要怎么办?比如获取不到验证码怎么办?这些细化的场景如果没有考虑到的话,流程就会变得很晦涩难用。怎么去寻找细分的场景一直是流程设计中一个难题,这部分以后会谈。所以,今天我主要是从“闭环”这个角度来讲讲流程设计中的优化问题。怎么去构造交互设计的闭环,我主要从以下几个维度去讲:①打通断头路;②设置延长线;③开辟新岔路。每个流程就好比一条路,所以这里借用交通领域的名词来说明,理解起来更加形象生动。