
生活在地球上的我们,每时每刻其实都在感受着重力的存在。除了物理层面的影响,重力是否会改变我们对于视觉画面的认知呢?又或者说,物理学中经常听到的重力概念,和设计中的构图、排版又存在着怎样的关联呢?

我们或许能够从格式塔学派对认知心理学的研究里,寻找到一些蛛丝马迹。
人们的大脑总是会去脑补眼前看到的事物。就像我们看到的这三个被遮挡住的圆形图案,位于中心的倒三角虽然没有实际出现,但我们确实认为它是存在的对吧。

视觉本身是很容易被周围环境影响的,就像我们现在看到的这个画面。如果忽略掉空间和透视的话,你还会觉得右侧的竖线更高吗?
而实际上的情况是,左边的竖线高度要远远高于右边的竖线高度。

再看这个例子,两侧位于中央的白色球形,它们之间,谁看起来更大,谁又看起来更小?也许有的朋友会说左边更大,这个答案是没错的,但它也仅仅是看起来更大而已。
如果我们在画面中拉出两条辅助线,我们就会发现,原本右边看起来更小的圆球,要比左边的圆球更大。
通过刚刚的几个小测试,相信大家已经对于用眼睛的判断能力有了一些认识了,是不是有一种眼见不一定为实的感觉?视觉重力原则,其实就是建立在这样的认知基础之上的。我们大脑所认为的重心或平衡感,和真实的情况,往往并不相同。
在做版式设计的时候,我们的构图越接近重心的平稳状态,就越会激发和谐的美感。因为重力在自然界中是再平常不过的现象了,生活在这样环境中的我们,自然也会有这种审美上的倾向了。


我们来看这个例子,这张纸最稳定的位置在哪里呢?答案是它的正中心。
我们把信息添加在页面的中心位置,现在它看起来更平稳了吗?然而并没有,可问题出在哪?一定是我们没有把文字摆正吧?上方的区域(a),看起来要比下方的区域(b)面积更大一些,真的是这样么?

可实际上,文字确实是在页面的正中心位置上了,这同样我们的眼睛在作怪。
所以为了抵消视觉上的这种坠落感,我们需要将文字略微向上移动,这样我们看这段文字才是真正居中的。
正向

我们再举个例子,这是一个数字 8,我们来仔细观察一下它的造型,顶部与底部的负空间看起来是一样大的对吗?
垂直翻转

而事实上并不是这样的,通过将它倒置,我们就会更明显的看出来,其实为了抵消人眼的错觉,我们在做字的时候,需要将上面做的更小,底部做的更大一些。

这是两个完全等大的黑色圆形,但它在视觉上其实并不是平衡的,人们的眼睛会觉得右边更轻,这虽然没有顶部和底部那么明显,但也确实存在。那么解决的方法就是将左边的圆形略微缩小一些,现在这个页面看起来平衡多了。我们总是会下意识的认为左侧要更重要些。

⇧ 画作:The Creation of Adam
看这幅画,很明显左侧的内容要比右侧更少,可如果我们将它镜像翻转过来,它原版的平衡感就会被打破了。人们更多会认为左边看起来更重了。

同样的,在我们的汉字设计中,也会应用这种做法,比如林字的两个木字旁,就并不是左右等大的,因为这样在视觉上会显得不平衡。所以需要将左侧的偏旁削弱,才会在视觉上看起来更加和谐。

具有左右结构的汉字,基本上都遵循了这个原则。形成了左收右放的构成样式。

汉字“田”的中心十字笔画,为了看起来是居中的感觉,实际上也特地微调了文字的重心部分。利用辅助线,我们会更容易察觉到这其中的变化。可以看到,横笔部分,向上移动了很多。竖笔部分也相应向左做了位置上的调整。
人们常说,细节决定成败。也正是这些不起眼的细节,拉开了专业平面设计和业余设计师之间的距离。相信看到这里的小伙伴们,应该已经领略到了视觉重力原则在设计中的重要地位了。那么光知道有这么一回事儿可不行,我们更应该去了解它的特点,以及尝试着去掌握它。
我们看到的所有图像,无论抽象的还是具象的,其实都是具有重量感的。那么都有哪些因素会影响到视觉重力的大小呢?找到视觉重心之后,我们又要怎样去利用它们?接下来我们就一起去寻找相应的答案。


色彩对视觉重量有影响吗?我们看画面中的这两个图形,是不是很明显感觉到右边更重呢?黄色的色相本身的视觉明度就要比蓝色更浅,所以我们会感觉到右边更重。
为了抵消颜色对视觉重量的影响,我们需要降低蓝色的面积,这样才能让两个图形看起来是平衡的。

那么换成具象的物体呢?道理其实也是一样的。我们依然可以把它们看成是纯粹的色彩。经过这一步分析,我们是不是发现了左侧红色的苹果,显然会更深和更重呢?
所以,为了保持左右的平衡感,我们也需要把红色相应的缩小一些。


我们看这两个图形,它们谁更重?左侧的八边形,它的页面边缘更复杂,角度变化也更多,所以承载了更多的信息量,相比正方形更简洁的造型来说,左侧会更重。

那么换成大小相同的秤砣和棉花呢?谁更重?几乎没悬念了,棉花完败。当具象的物体出现时,结合以往的视觉经验后,谁更重谁更轻也就很显而易见了。


对齐也需要考虑到视觉重力吗?如果你也有这种疑问的话,接着往下看。这是两个马克杯,它们虽然造型类似,但是色彩却不同。很显然蓝色的版本会更重,而在位置上更靠近左边,也就显得更重了。
所以,为了抵消这种重量上的轻微不平稳,我们可以把颜色更浅的橙色放到左侧的位置上。这样虽然色彩上橙色更轻,可由于它的位置更重要,也就不会给人不平稳的感觉了。

那么构图基本确定之后,我们为这两个杯子搭配上一段文案信息。这样两个商品的展示也就做完了。你发现这两个组合出现什么问题了吗?当文字信息加入到页面之后,是不是觉得哪里不对呢?
电脑是看不懂图像的,所以用到对齐命令时,它们会围绕着像素的边缘去做对齐。可问题在于,并不是所有图片的视觉重心都刚好在方框的中间位置。

所以我们要去修改的地方,也正是这个视觉重心的对齐位置。现在再看这两个组合,是不是感觉和谐了很多。

当西文和汉字相互组合时,需不需要考虑到视觉重心的对齐呢?我们看,如果仅仅是依据边缘进行对齐的话,就会让西文部分看上去很小。而正确的做法是需要我们忽略掉一些文字边缘的。
分别找到两组文字的视觉大小。只有这样,才能让两组文字在视觉面积上达到相同的重量。当然,文字字重部分也是需要做出相应匹配。我们看,经过调整后,中西文的搭配明显要更加平稳了。

但也是有例外的,比如这个例子,明明是按照之前的调整方式,仅仅是更换了文字的内容。为什么它看上去依然没有对齐呢?这里的问题其实出现在西文部分,有些单词组合,字母并没有占据下伸部的空间。所以在整体上,就会显得有高低的错落感。
这种情况,当然就需要重新去匹配了。解决方法依然是对齐文字之间的视觉重心部分。所以,方法并不是死记硬背的。我们需要根据不同的情况去做出有针对性的调整。

接下来我们来做一个包装的案例。它是一个螃蟹口味的海鲜调味料。首先,我们选择这个手绘的螃蟹作为这个画面中的视觉焦点,把它放在版面的中心位置。经过前面的学习,我们知道了,选择对齐元素时,我们要忽略掉那些细枝末节的部分,才能找到真正的视觉中心位置。

找到了视觉重心后,我们把它安排到页面真正的中央部位。顶部和底部的空间,我们就继续调整其他的信息。首先从层级上来说,在页面顶部我们需要一个相对第二大面积的文字组合。

而其余的元素,围绕着底部的负空间去排列就可以了,到这里这个包装也就做完了。
无论是版式设计,还是绘画摄影,构图从来都是一个讲究的事情。想要做一版在视觉上平稳的版面,最简单的办法,就是把主体固定在页面的中心位置。可是这种对称的设计,由于太过完美,也多少会给人一种单调和乏味的印象。那么有没有一种既让页面保持平衡,又能在结构上做出变化的设计方法呢?这就引出了我们接下来的内容了。


这个案例,属于网页中会出现的广告页面。首先,如果我想要让版面达到平衡状态,就需要把主体的重心安排在页面的中央位置。

但是,为了让页面中加入更多信息,我们也不得不让主体向页面的一端靠拢,从而预留出足够的空间。
可这样就导致了页面的不平衡,左侧的文字重量并不能平衡整个版面。


其实,解决的办法也很简单,我们可以试着将主体略微移向页面的中心部分。这样一来,就实现了一种动态的平衡状态。

这背后的知识其实很简单,就是最基本的杠杆原理。如果天平两端并不平衡,那就让更重那个的靠近中心,更轻的远离中心。这样也就恢复到平衡状态了。

这同样是一个网页中会出现的广告页面。我们看,它都出现了哪些问题。版面中所有的元素都集中到了顶部,这就导致了页面底部重量过轻,顶部重量过重的极端对比。也就是我们俗称的头重脚轻。那么经过调整之后问题依然存在。过多的空白,会让人们感觉这个版面作品没有完成。所有的重量都集中到了版面的左侧,这依然是一个极端的构图。

正确的做法应该是怎样的呢?我们可以将重量最大的元素安排在中心位置。并且让其他元素以对称的样式排布。

当然,你也可以将信息放大,和原本的图像进行一个叠压组合,形成一个更重更大的整体。

又或者,采用顶部图像,底部文字的做法,让页面中的重量分配均等。

反过来也是一样的,顶部安排文字,底部安排图像。

再或者,我们可以将信息安排在页面的左侧,形成左字右图的配置。这样的构成,有助于人们第一眼发现你想传达的信息。

而反过来呢?图像就成为了更重要的那个。人们会先看到图,然后紧接着去阅读相应的文字信息。
到这里,我们分别从细节的刻画,再到元素的重心对齐;又从视觉重心的动态调整,一直讲解到了宏观页面的构建思路。我们可以看到,视觉重力原则几乎渗透了整个设计流程。很多时候我们其实并不缺乏理论知识的武装,可一到自己实际动手,就马上缴枪投降了。矛盾点还是出在对理论知识点灵活运用上,接下来我就带着大家再做几个案例。


打算做一套大米的包装设计。产品的名字就叫高山岩米。它长什么样子呢,就像我们现在看到的这样,类似葡萄干一样,和我们平时见到的大米颜色是有一些区别的,据说营养价值很高,也被誉为米中黄金。
我想利用图形的切割来表现这个岩米的部分。同时,在辅助一个篆书结构的山字,以这样的图形来体现这个主题内容。并且,我也希望这个大米的部分是镂空的,能够透过它看到真实的米。

主视觉的刻画差不多后,接下来我把它放到包装上,并且将其他信息也一并加入到版面里。不过这样一来,信息和主视觉相互叠压,对于内容来说可能会有些相互干扰了。所以我们来试着编排一下。到这里,好像出现了我们前面提到过的问题了,那就是,整个布局显得头重脚轻了。

接下来再试着调整一下。现在我们把底部和顶部的空间都占据了,同时也预留出了三分之一的留白,这该不会有什么问题了吧。相信看到这里的小伙伴应该都能看出问题了,那就是这样的配置确实有些左重右轻了。留白可以有,但绝对不是这样做的。

除了我们之前提到的上图下字,或者是左图右字之外。我们当然也可以综合的应用它们。我们现在这个构成,其实就是一种全包围的结构。

又或者,将一部分内容放在底部,而主要去刻画上方的文本样式。这就形成了类似半包围的结构。


如果说之前的版本是上下样式的半包围构成的话。那么接下来的这个构图,就是融合了重心动态布局的左右样式半包围构成了。

当我们不知道怎样去安排版式构成时,视觉重力原则就成为了一个很好的参考依据。

我们再做一版活动海报。画面中出现的各种电器,都是经过退底处理的。这样的处理,能够让它们毫无违和感的出现在同一个页面中。

在页面的部分,我加入了这个活动的具体内容。展览的主题叫《模块世界展》,是著名设计师迪特拉姆斯的个人展览。

拿到这样的内容时,最保险的做法就是让顶部的图片成为一个更大的组合。上图下字,很平稳,也很保守。
我们可以看到,图片部分,我尽量将它们还原成了现实中它们本来的比例关系。

或许,我们也可以再换一种思路,相对的更突破一些。将图片通过颜色划分成组。我们能够看到,其中有全黑的,也有彩色的,更有白色的。

除了像刚刚的堆积到角落,我们也可以把图片组合规划成对角线的样式,在这样的形式下,版面构图依然是平衡的。

我们当然也能让图片组合划分成一个更大的组合,以及一个更小的组合。

又或者,打乱图片的顺序,完全依据视觉重心去匹配其中的位置关系。

最终,我决定从展览的主题中寻找突破口,以“错位”的手法去呼应“模块化”这个概念。不仅仅是文字部分的错位和拆解,图片部分也通过硬边的投影,形成了一种嵌套于版面中的视觉印象。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:研习社
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

导读
为什么B端产品总是容易“失控”?B端产品设计与C端有何差异?如何在不断复杂的系统中,权衡效率、成本、体验之间的关系?
本文将带你从B端产品的本质出发,了解产品发展过程中容易出现的问题,并从复杂系统的角度去探讨设计体系的构建方式。

目录
一、「 困局 」容易“失控”的B端产品
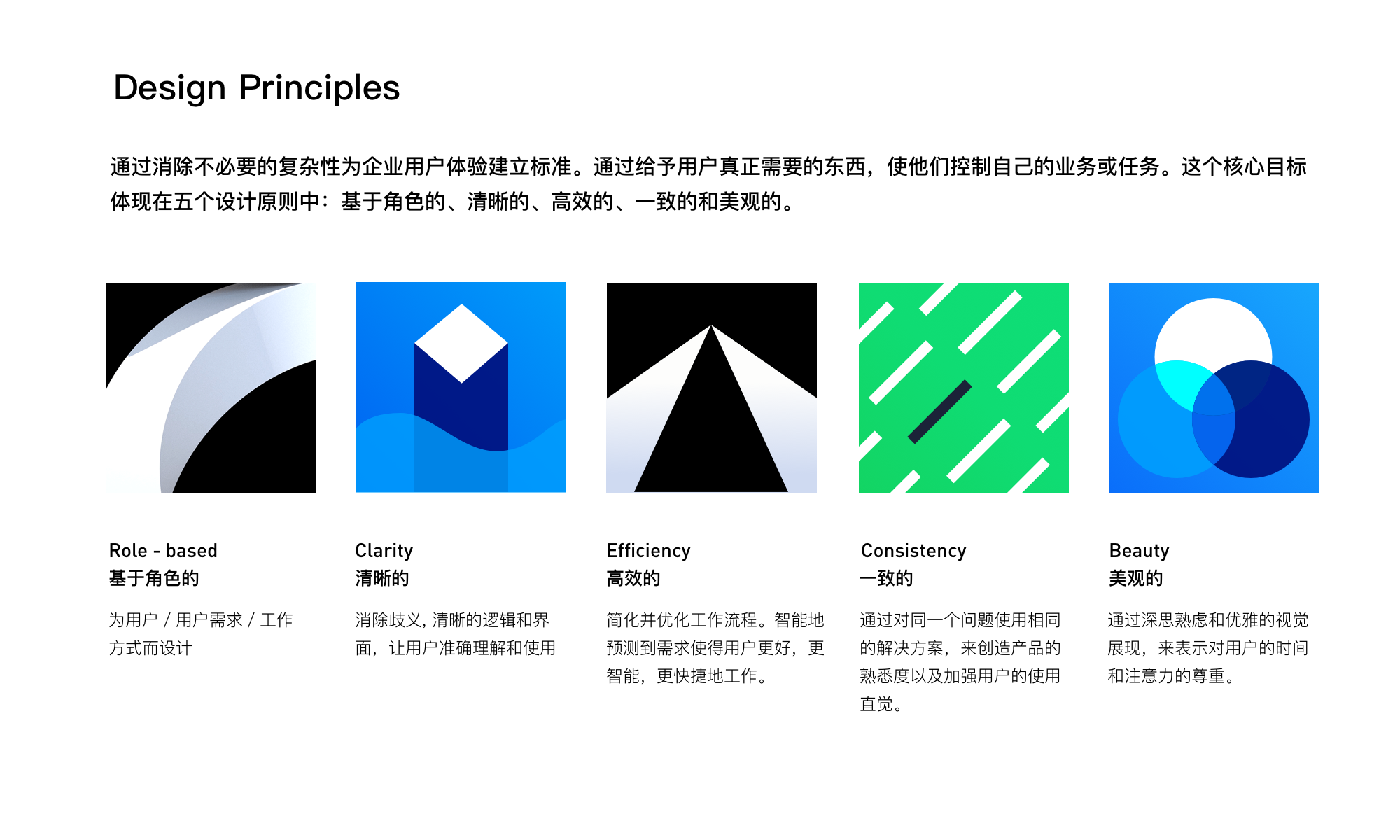
A .「 关注重点的差异性 」
B .「 微小差异的不断叠加 」
C .「 产品发展进入恶性循环 」
D .「 进入效率拐点,产品失控 」
二、「 启发 」从复杂科学的角度思考设计
A.「 自然算法 」
B.「 物质的构成原理 」
三、「 探究 」什么是产品设计体系?
A.「 定义 」
B .「 组成部分 」
C .「团队能力要求 」
D .「 构建方向 」
四、「 剖析 」B端产品的生命周期
「 产品生命周期概述 」
A .「 初创期 」解决核心问题,产生价值
B .「 成长期 」能力完善,产品扩张
C .「 成熟期 」效率提升,快速增长
D .「 暮年期 」商业价值降低,发展逐渐停滞
NEXT、「 下期预告 」设计体系的构建法则
前言
随着产业互联网时代的到来,市场对B端产品的重视程度逐渐提升。然而,谈及B端产品,特别是SaaS产品,大多数设计师对此并不是特别感兴趣。一来,SaaS更注重功能层面,似乎本身对设计的要求并不高;二来,SaaS产品的最终实现效果总是不尽人意,就算设计得再好看,实现出来也难以出彩。
确实,若设计师仅仅只是关注视觉层面本身,那么B端产品确实不像C端那么吸引人。但是,若你能以整个产品构建的角度去思考B端产品设计,那么设计师能够在其中发挥的空间是巨大的。
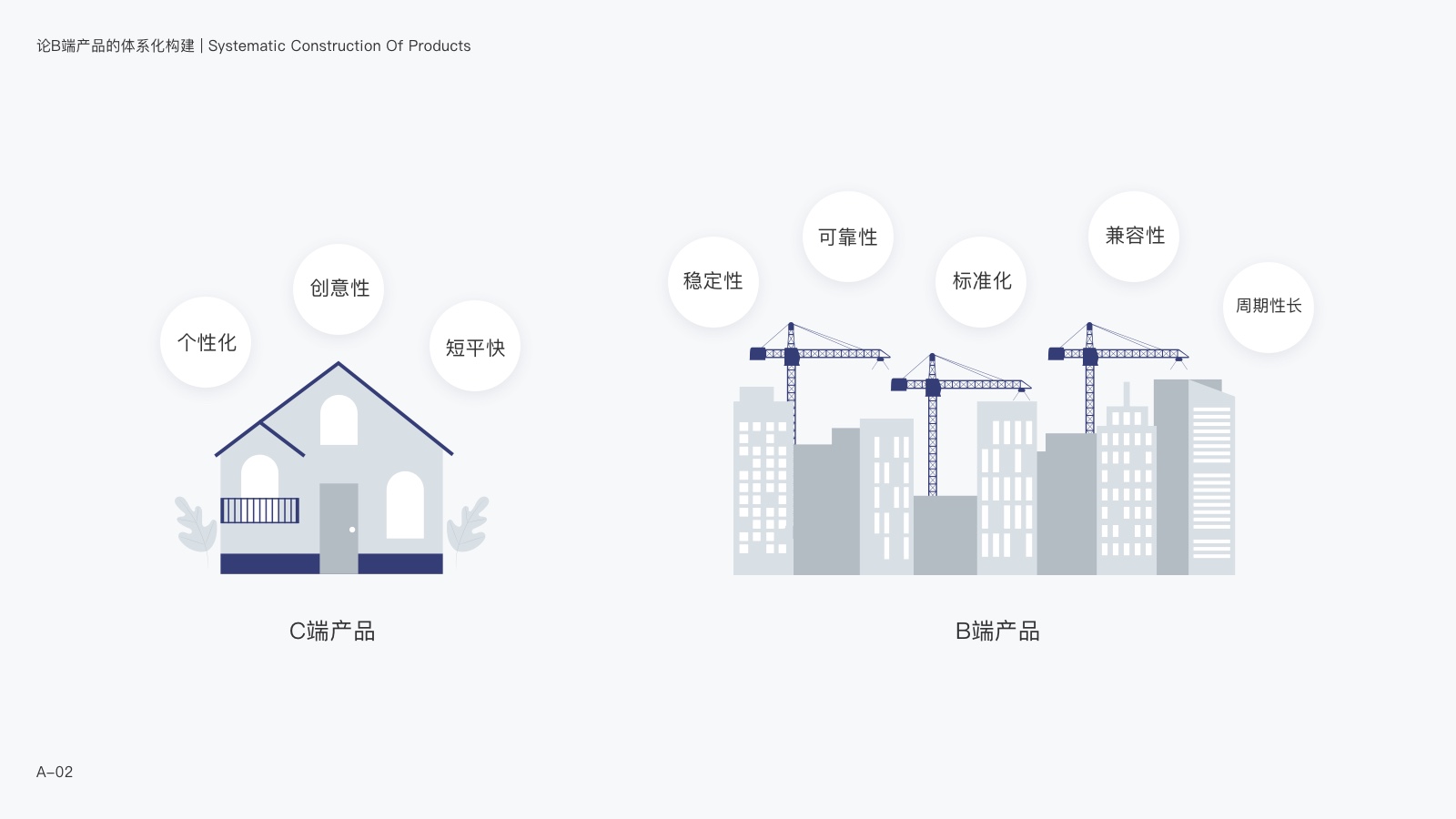
假如把C端产品比作精致的小房子,那B端产品就是一幢巨大的高层建筑。建造小房子,你可以尽情地发挥创意,追逐潮流,大不了推倒重来。而建造大房子,则需要设计师考虑更多的维度,因为这是一个长期而复杂的工程。
建筑的外观不仅需要好看,更需要足够耐看、稳定;为了适应更多人的需求,你不仅要考虑房子的软装,还要考虑户型的合理性、通用性;而为了降低成本,你还需要考虑家具、硬装的标准化、房间的兼容性等等…

“你是否有信心建造一个宏伟的高楼大厦?”
这是我在B端设计中,反复强调体系化思维的原因之一。想要建造一个大型建筑,没有体系化思维、没有更完善的多职能协作流程,那么这座高楼一定会在建设过程中埋下隐患。而当问题一旦出现,涉及到的沉没成本也将会非常巨大。
当然,对于C端产品来说,体系化也愈发重要了。随着互联网时代的持续发展,一些C端产品的复杂性也堪比B端。我在之前的文章中提到过一个观点:“C端B化,B端C化”。在未来的数字产品设计中,B端产品将会逐渐开始重视产品的外观与体验,因为触达的人群更年轻化、对体验要求更高了。而C端产品也会更注重体系化建设,因为产品体量越来越大,需要寻求效率与成本之间的平衡点。

产品设计体系,本质上是一套更科学的复杂性数字产品的设计方法与工作流程。因此,不管是B端产品还是C端产品,设计体系能够在提升设计品质的同时,让产品更“可控”,提升效能,降低成本。
这套设计方法论,是我在工作中不断实践与完善的一些经验与方法。希望能借此分享一些自己浅薄的经验,也探讨一下数字产品设计未来的形态。
✨
一、「 困局 」容易“失控”的B端产品
-
作为较为复杂的数字产品,B端产品在快速发展的过程中,总是容易出现一些问题。特别是当产品体量到达一定阶段后,问题就会逐渐暴露出来,比如:
1. 产品丑、设计质量低;
2. 组件样式繁多,操作习惯不一致;
3. 新老系统差异大,不同模块体验差异大;
4. 页面结构混乱。
等等…

很多问题大家都能明显地意识到,但往往因为“不影响售卖”、“价值不高”、“新功能优先”等理由被搁置。
随着问题逐渐积累,产品的优化成本也变得越来越高,最终使整个产品已经积重难返。若只是多部分页面/组件进行优化,小修小补,虽然成本低,但成效甚微;若是进行大修大补,那么优化成本将远大于研发新功能的成本。
这种普遍的B端产品现象,被称为“产品失控”,即——团队已经对整个产品的形态失去控制力。
那么,为什么B端产品特别容易出现这种问题呢?
A .「 关注重点的差异性 」
首先,产品的本质决定了其关注重点的差异性。
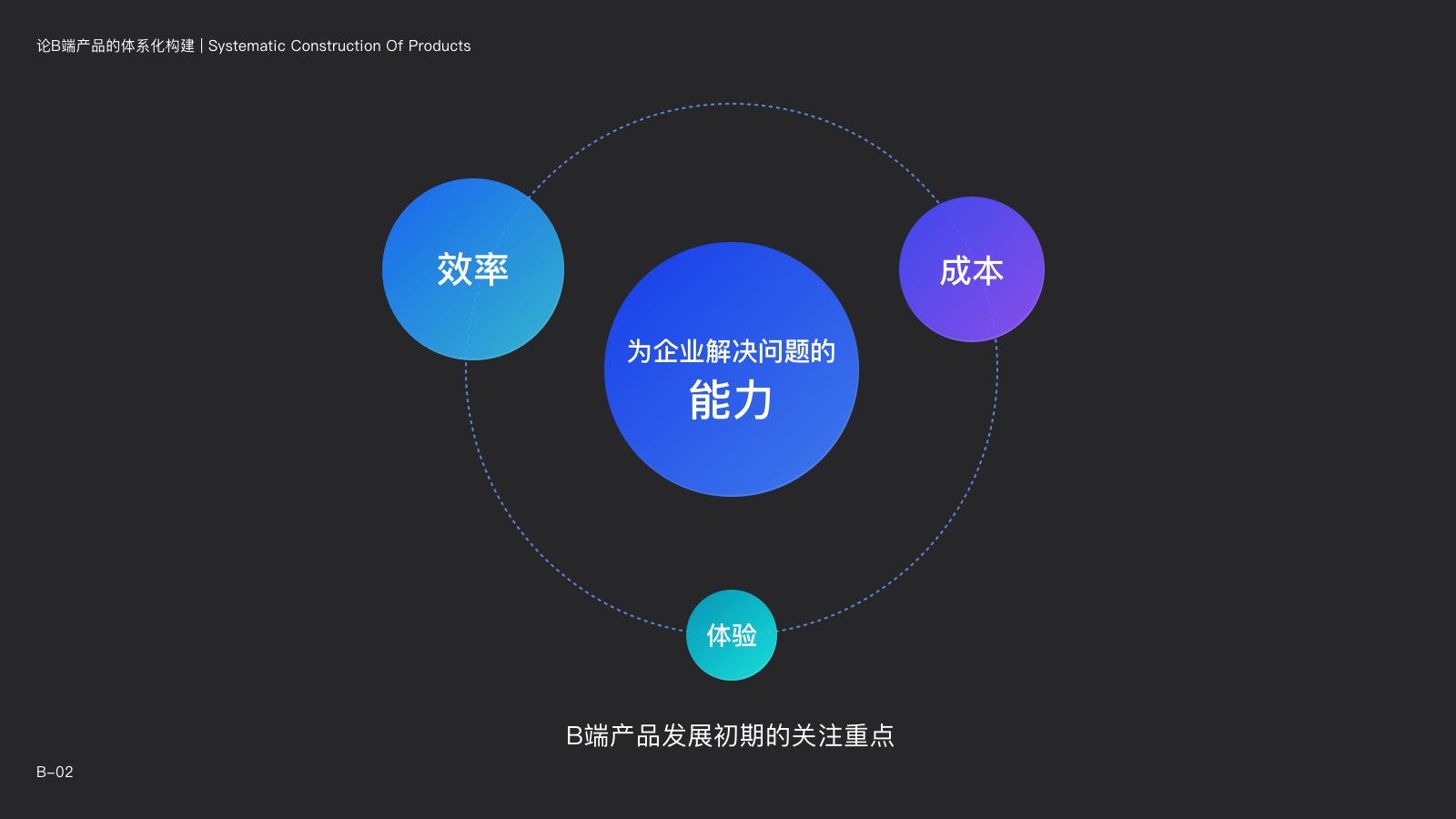
与C端产品不同的是,B端产品往往更看重“能力”(为企业用户解决问题),而产品的销售方式与付费模式,也决定了产品体验并非首要关注的对象。由于B端产品通常针对企业用户,需要更长的研发过程,产品的体量和复杂性也相对较高。因此,除了产品解决问题的“能力”之外,产品还需要关注研发的效率及成本。

因此,在产品的发展初期,企业通常对效率最为关注,其次是成本,最后才是体验(能用就行)。绝大多数B端企业,只有在产品跑通商业逻辑,并具备一定用户与盈利预期之后,才会对产品的体验逐渐重视起来。
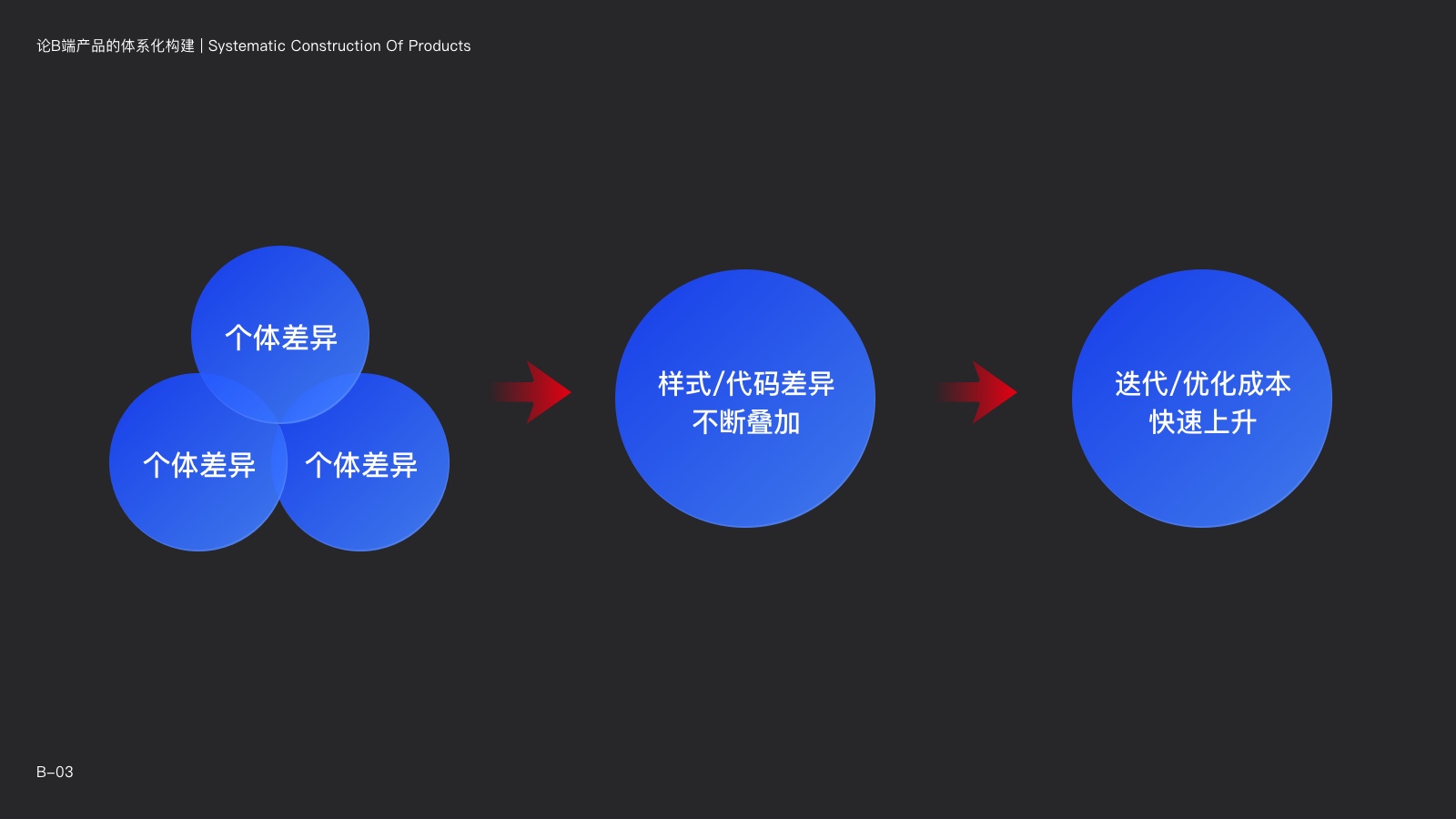
B .「 微小差异的不断叠加 」
任何微小的差异,在无数次的叠加之后,都会被快速放大。特别是当团队的人员逐渐增多后,放大速度将会呈指数级上升。
为了配合产品的快速发展,产品往往会采用“堆量”的研发模式。增加研发效率,最简单直接的方法便是投入更多的资源。随着产品不断增加模块、功能、页面,团队人员也在不断地扩充。

但是,人类不是机器,并非简单的1+1=2。团队数量的上升虽然会带来效率的短期提升,但同样也会增加团队的管理成本。不同的产品经理、设计师、研发人员,对于产品的认知是不同的。随着团队人员的不断增加,“个体差异性”将会被不断地叠加与放大。
就像“传话筒”的游戏一样,同一个事物,不同的人理解总是不同的,经过多次的“传话”以后,往往与原本的意思已经大相径庭了。

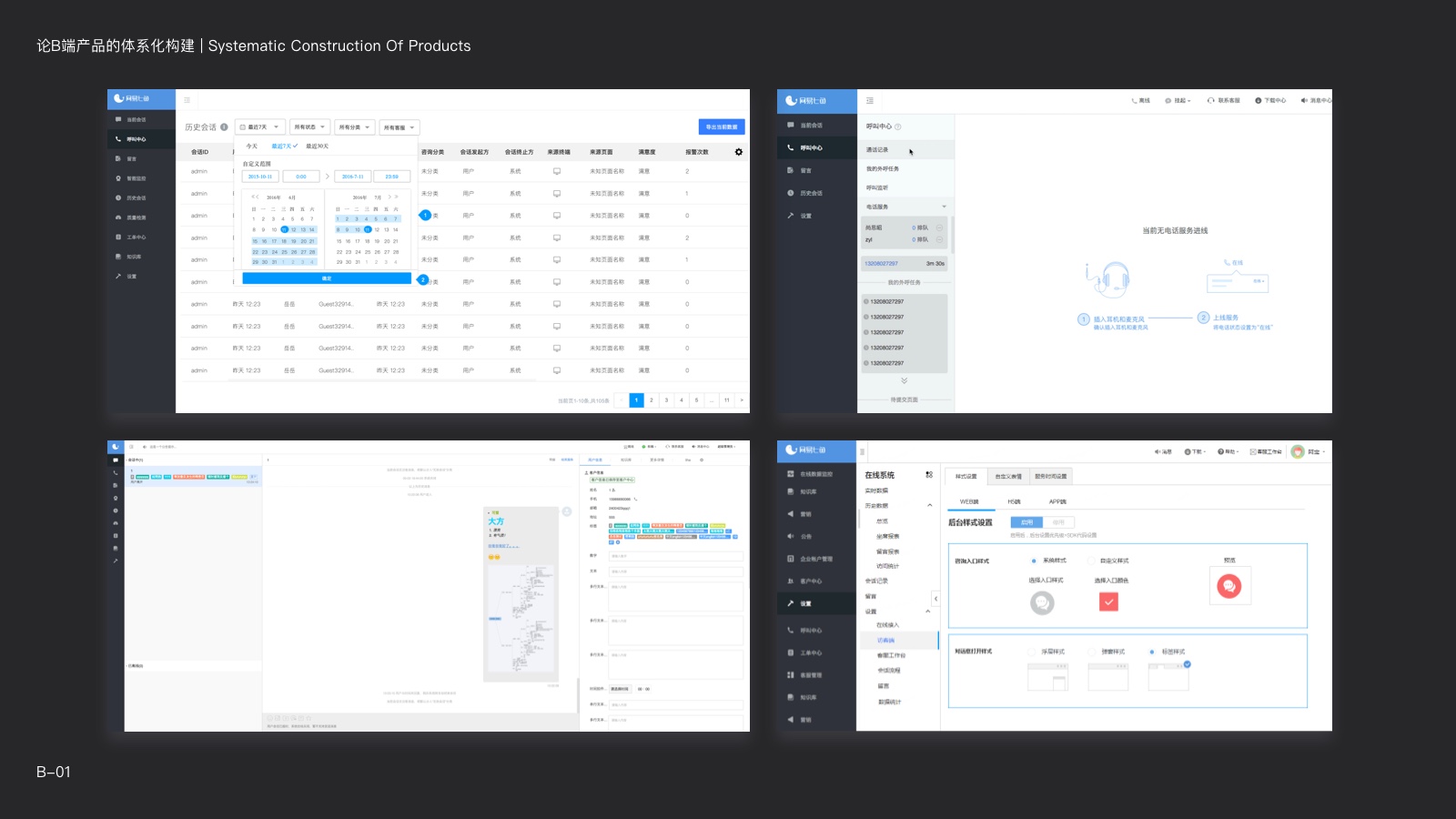
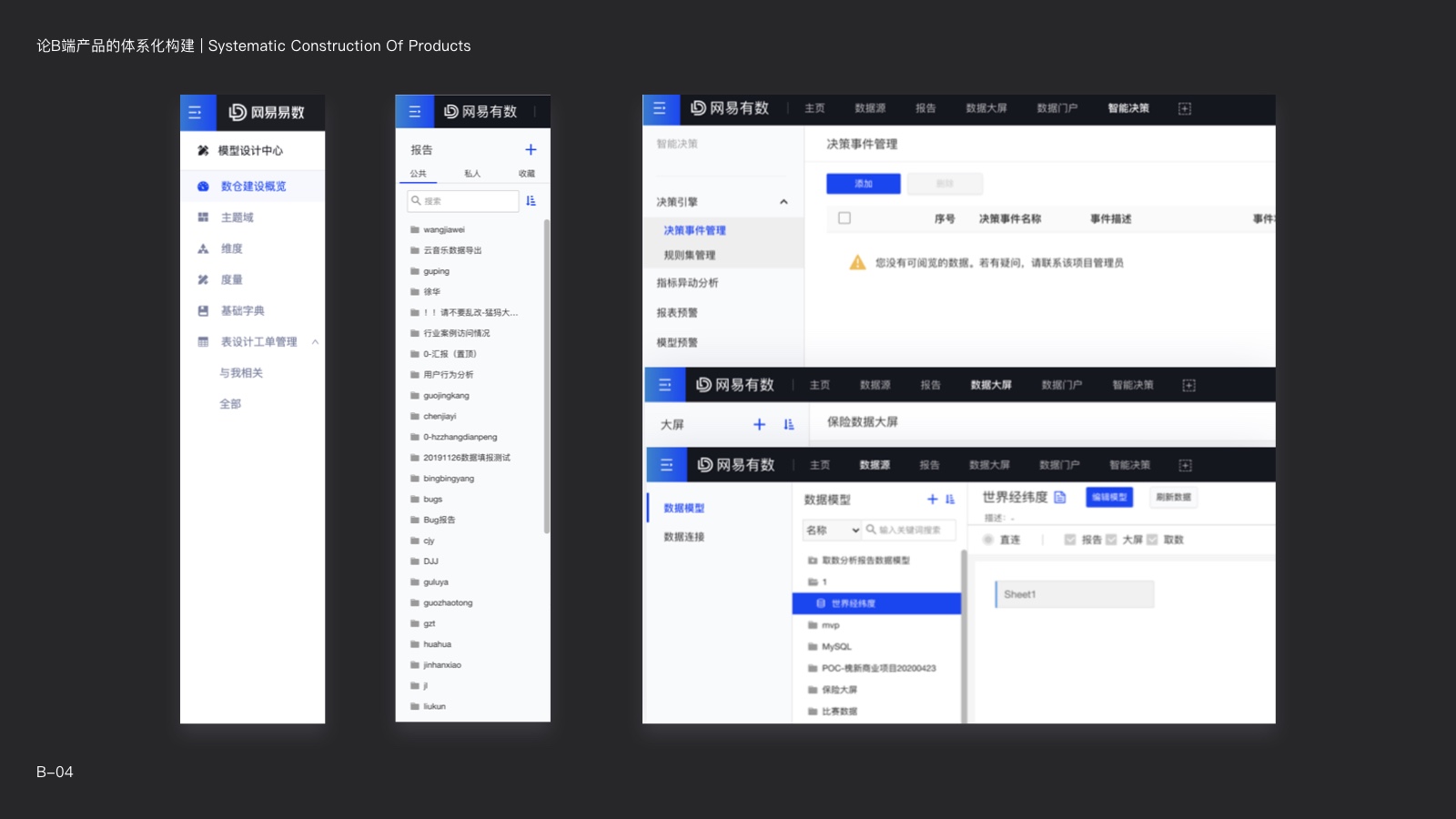
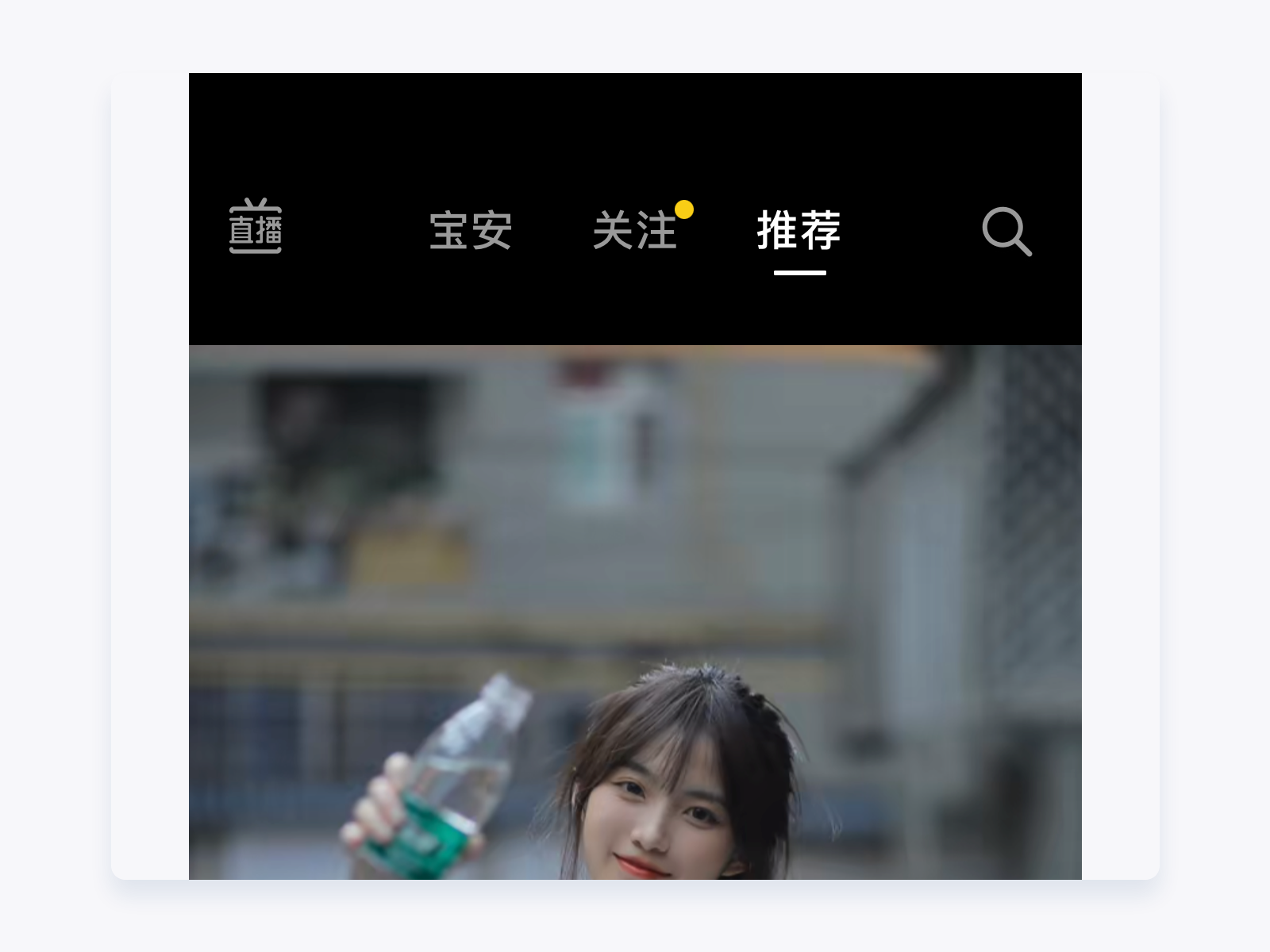
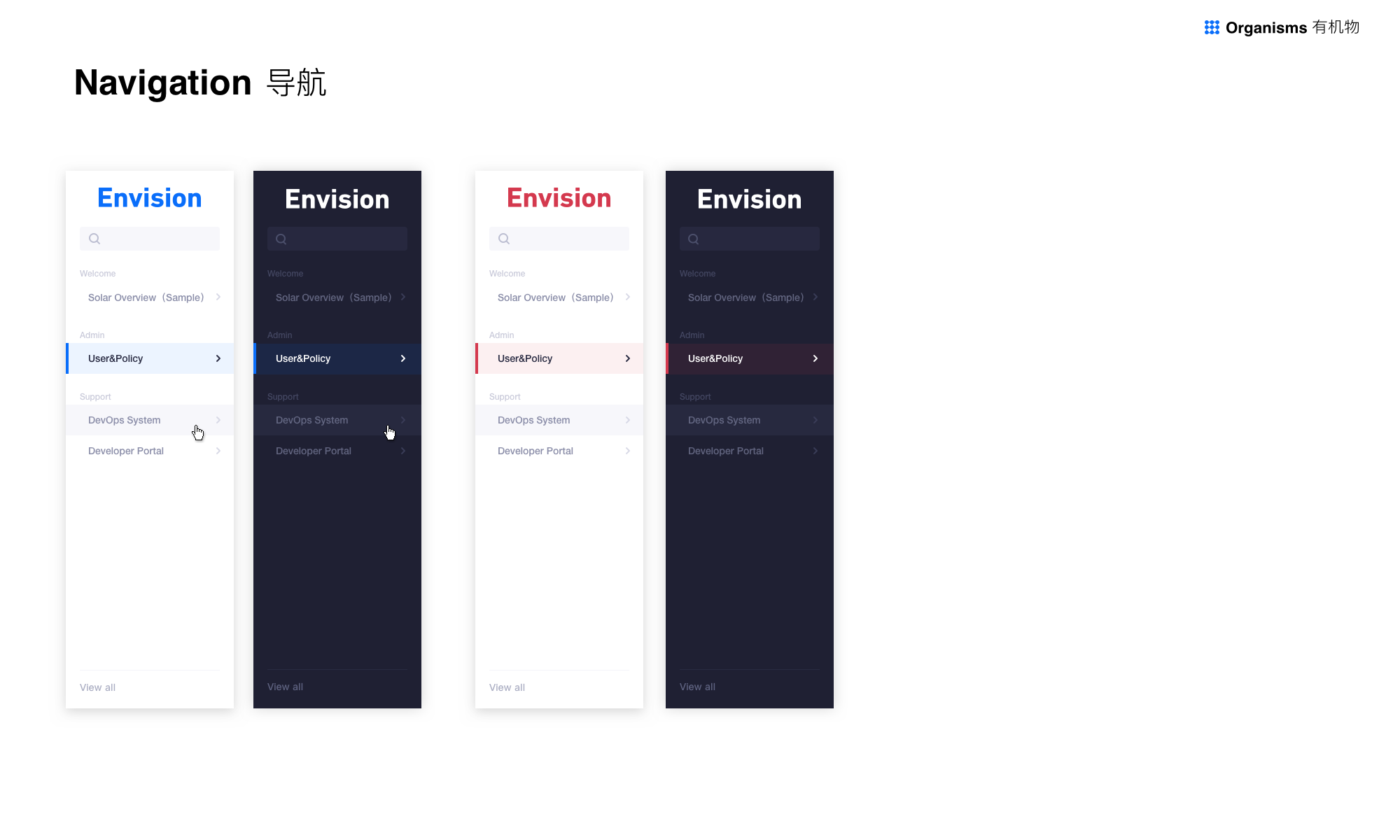
这种情况表现在产品设计中,则会出现:当相同的组件由不同的人做时,总是会在基本样式、实现原理、交互细节等不同的维度出现差异。比如上图中的导航菜单组件,不同的模块在开发时总是会存在差异,最后差异越来越大,形成了五花八门的导航菜单形式。
C .「 产品发展进入恶性循环 」
令人遗憾的是,虽然问题很明显。但是在不断的“成本考量”中,产品团队往往优先关注新功能的开发,而忽略底层问题的优化。
随着产品的快速发展,产品的优化/迭代成本将会逐渐大于研发新功能的成本。要么背负巨大的成本进行整体重构;要么降低标准,继续以这种模式不断叠加新功能。
在这种情况下,大部分B端产品往往会选择后者。于是,产品的发展将会进入一个“恶性循环”:

产品快速发展,功能不断叠加;
各模块由不同的产品、不同的开发研发,导致各模块之间差异增加;
产品丑、体验不统一,但老系统优化成本过高。综合衡量,优先进行新功能研发;
所有模块标准不统一,产品迭代效率持续降低,维护成本持续增加。
…
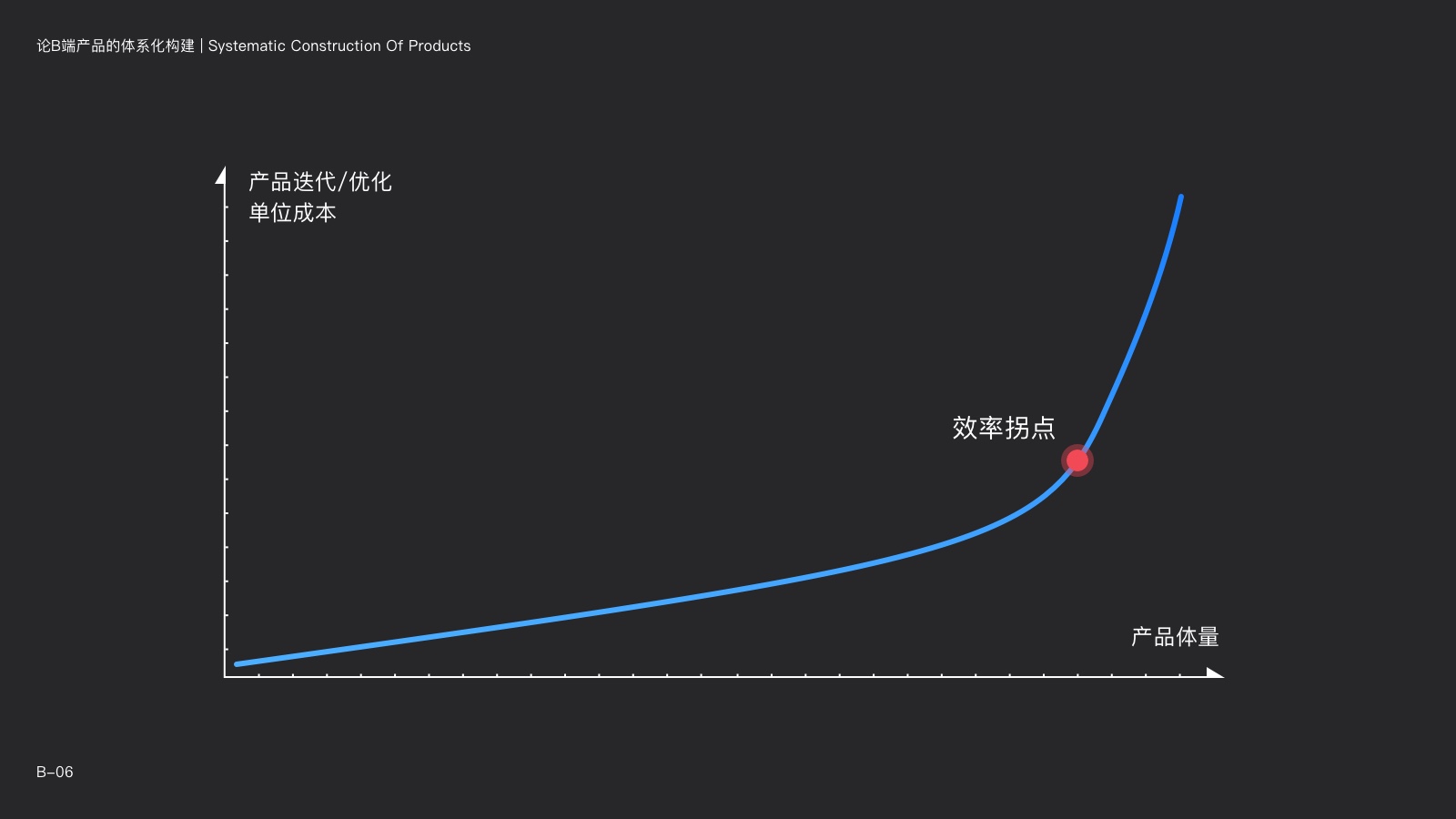
D .「 进入效率拐点,产品失控 」
产品的发展犹如一辆快速奔驰的巨型列车,一旦加速便难以停止。
随着问题的反复出现,以及在一次次的“利益权衡”中选择性的忽略,产品的恶性循环不断重复,而问题也逐渐叠加、沉积下来。
当这个问题已经大到我们无法回避时,我们才发现:产品的单位迭代/优化成本,已经远远大于新功能的研发成本。而新功能带来的增量,已经无法抵消现有模块的迭代成本——产品迎来了效率拐点。

就像一个庞大而复杂的机器,虽然依旧可以运行,但整体效率已经很低了,而与之对应的维修成本则非常巨大。小修小补根本无法解决问题,而大修大补则很有可能会带来更大的亏损。
最终,产品逐渐在“失控”中难以自拔,竞争力逐渐降低,但整个团队对此却无能为力,严重影响了企业的发展。
那么,在产品发展中,我们应该如何避免这种情况呢?换而言之,一个高度复杂的数字产品,我们应该如何设计,才能避免其逐步走向混乱?
✨
二、「 启发 」从复杂科学的角度思考设计
-
如果我们将B端产品看作是一个复杂系统,那么产品“失控”的本质即——在不断复杂化的形态中,缺乏有效的控制机制,最终导致整个系统失去控制。
但是,在大自然面前,B端产品这种复杂程度显然不值得一提。
像大自然这样的复杂系统,是如何构成的?所有的物体都由原子所构成,为什么简单的一百多种原子,能够构成如此复杂的世界?生命又是如何在无机物的世界中诞生,并逐步进化成如此复杂的个体的?
A.「 自然算法 」
道生一、一生二、二生三、三生万物...无论是老子的《道德经》,还是《深奥的简洁》、《万物皆数》、《复杂》这些现代的书籍中都阐述了这样一个观点:
任何看似复杂而又可控的系统,一定存在着精简的“算法”,通过不断的叠加从而形成复杂系统。

就像爱因斯坦说的:“宇宙最不可理解之处,就是它居然是可以被理解。”
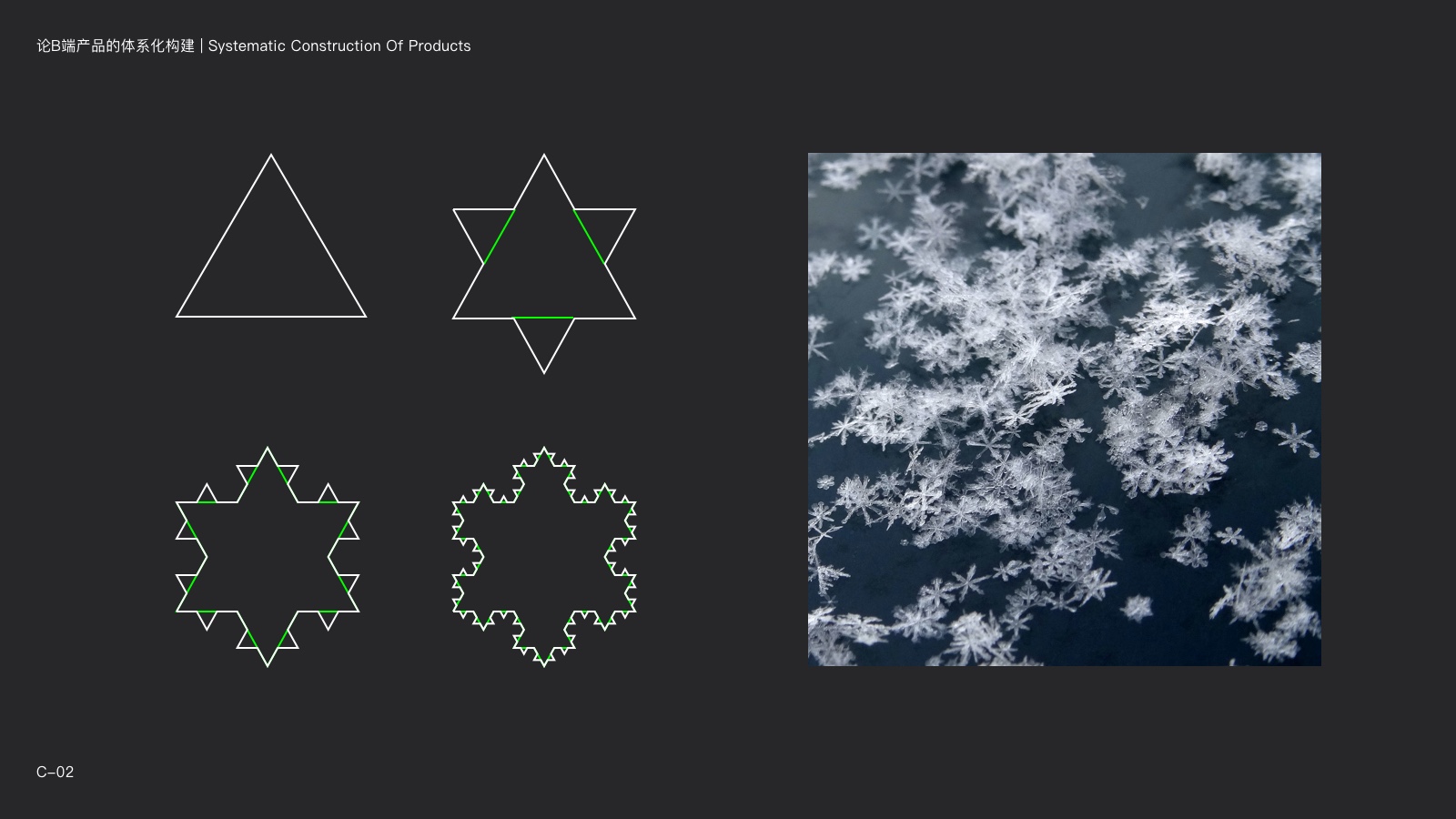
在大自然中,有很多的花纹与图案的形状都存在相同的规律。比如上图中的羊齿草分形图案,这种图案在森林当中到处可见,我们看到很多树的形状跟叶子的形状是一致的,这就是一种分形图案。而这种分形的图案本质上是一个公式,通过不断地自我引用进行迭代,这便是分形。
科赫曲线(Koch curve)就是一种分形。其形态似雪花,又称科赫雪花(Koch snowflake)、科赫星(Koch star)、科赫岛(Koch island)或雪花曲线(Snowflake curve)。
它最早出现在瑞典数学家海里格·冯·科赫的论文中。我们将一根直线分成四段,然后向中间挤压形成等边的倒V形状;接着再将每个倒V的边进行相同的操作,不断地重复之后,我们发现:第一步是倒V型、第二步变成了大卫星,第三部变成了枫叶,第四步… 经过无数步以后,最终成了越来越复杂的“雪花”形态。

科赫曲线便是“自然算法”的一种。海岸线虽然很复杂,但是却有一个重要的特性——自相似性。从不同比例尺的地形图上,我们可以看出海岸线的形状大体相同,其曲折、复杂程度也很相似,换句话说,任意一段海岸线就像是整个海岸线按比例缩小的结果。而海岸线的构成原理就是这种科赫曲线,它是通过天然的演化,不断折叠最终形成了这种形状。
可以发现,他们都是由 基础物质 x 简单算法 x 随机变量,经过无数次叠加后,最终形成了一个复杂而多变的整体。
B.「 物质的构成原理 」
宇宙中还有其他各种惊人的“巧合”。爱因斯坦的相对论揭示了宏观世界的规律性,普朗克和海森堡的量子力学揭示了微观物质世界的规律。当我们从微观世界到天文学会发现——原子核的构成方式居然与天体的构成非常相似。粒子围绕原子核的运动方式,就好像行星围绕太阳运动一样。

不管是整个宇宙,还是生命体,将其置于复杂科学的研究框架中,那些基本定律最终也会变得极其简单。
在宇宙中所知最为复杂的形态,便是如同我们自身的生物。这些复杂体由已知存在于银河系中最普通的物质所构成。但是,通过氨基酸的形态,这些基本原料竟能自然地将自己组合成一个自组织系统。
混沌中隐藏的算法,使宇宙成为极有秩序的地方。而在秩序中隐藏的随机数,又使得宇宙成为极为丰富的世界。

也正是因为算法的精简,一切物质的创造才能具备复制性、延续性、进化性。
那么,我们反过来思考——想要使复杂的系统简单可控,是否就需要一套简洁、有效的“算法”?通过“算法”,将基础的“物质”不断地“有序叠加”,形成一个可控的复杂体系。
因此,对于复杂的SaaS系统设计,我开始引入“设计体系”这一概念,希望能够找到未来SaaS产品设计的发展方向。只有设计体系的建立,才能保证产品可控性,才能在不断复杂系统中,保证效率、成本、体验之间的平衡。
✨
三、「 探究 」什么是产品设计体系?
-
产品设计体系,在国内仍旧是较为陌生的词汇。什么是设计体系?
A.「 定义 」
一个成熟的数字产品,需要有一个稳定、且持续迭代的形态。创造这个形态的过程,我们称之为广义上的产品设计(这里指产品的整个策划和设计过程,包含策划、交互、视觉及部分前端开发)。而负责控制和维护这个形态的这套系统,便是产品设计体系。
我们接触到的更多是设计系统(Design System),比如平台级的设计体系,Apple、Google、Microsoft等系统级的设计系统,及其设计开发套件、应用生态。公司级的设计系统,如Airbnb设计系统、IBM的Carbon设计系统、蚂蚁金服的Alipay Design等。

但是,在一个企业内部,想要Design System能够系统性地运转,还需要基于这套标准建立的团队协作机制。只有设计标准与团队协作标准完美融合,才能建立真正的设计体系。
B .「 组成部分 」
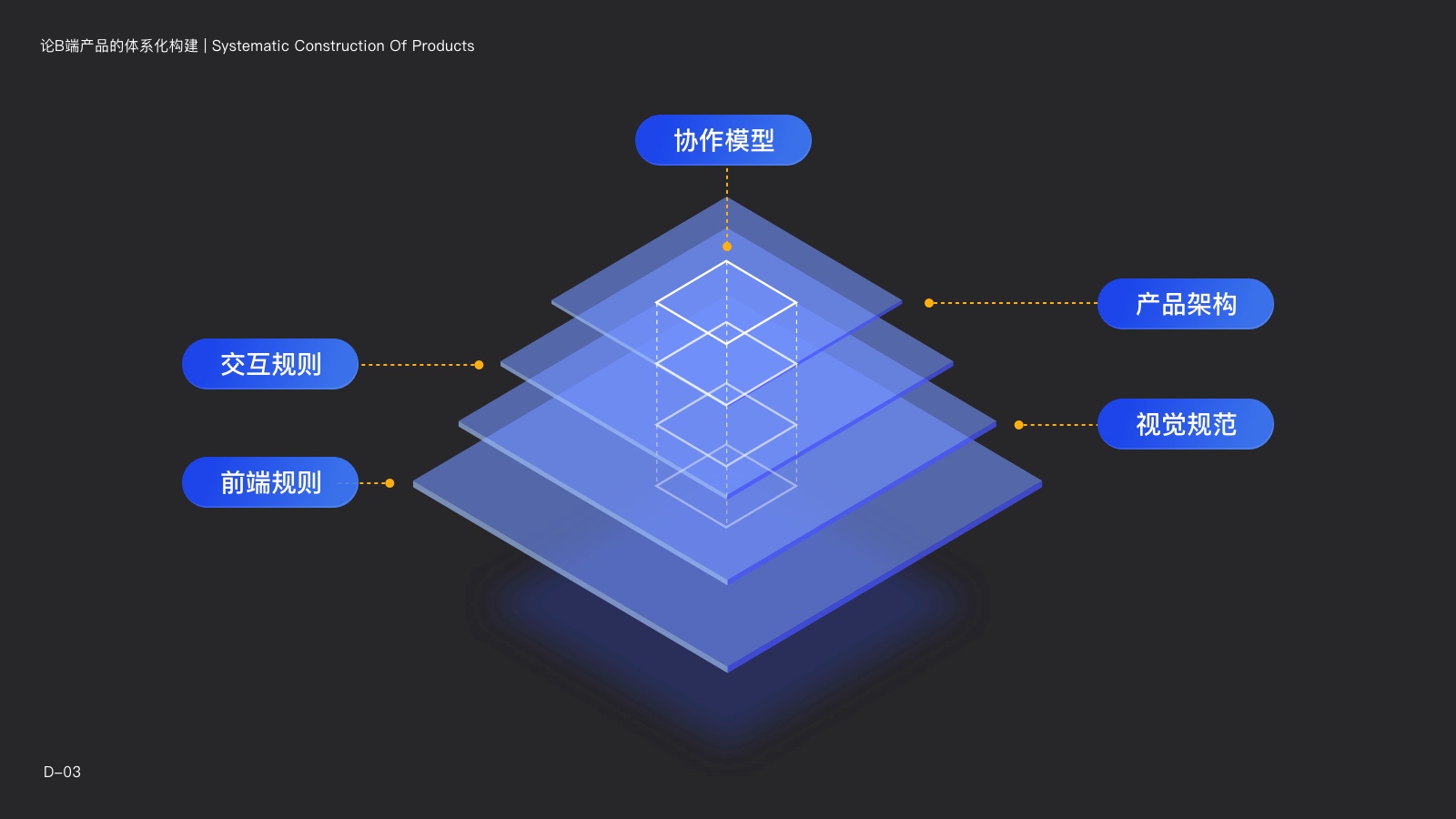
如果将数字产品比作复杂的“生命体”,产品的发展比作竞争中“自我进化”,那么设计体系便是产品的DNA。它既是产品形态的控制源,又是不断自我迭代的进化源,它的作用是:
控制产品外观——感知性模型(视觉风格/规范)
制造基础构件——功能性模型(基础/复合组件)
模块的构建规则——模式语言(产品框架规范)
产品标准定义、生产方式制定——协作模型(高度协同的工作流程)

它不仅能控制产品的“生产结果”,提升产品质量;还能规范产品的“生产过程”,形成一套完整的多职能协作流程,提升产品的生产、迭代和维护效率。

从宏观来看,设计体系像是一个“规范的复合体”,它是各职能之间规范的有效整合,产品框架、交互规范、视觉规范、前端规则,同时也是基于整合规范所创造的一套创新的工作模式。
C .「团队能力要求 」
设计体系的建立,需要整个产品团队拥有一致的目标,并为之通力协作才能完成。这就需要整个团队拥有较高的平均素质与契合度。
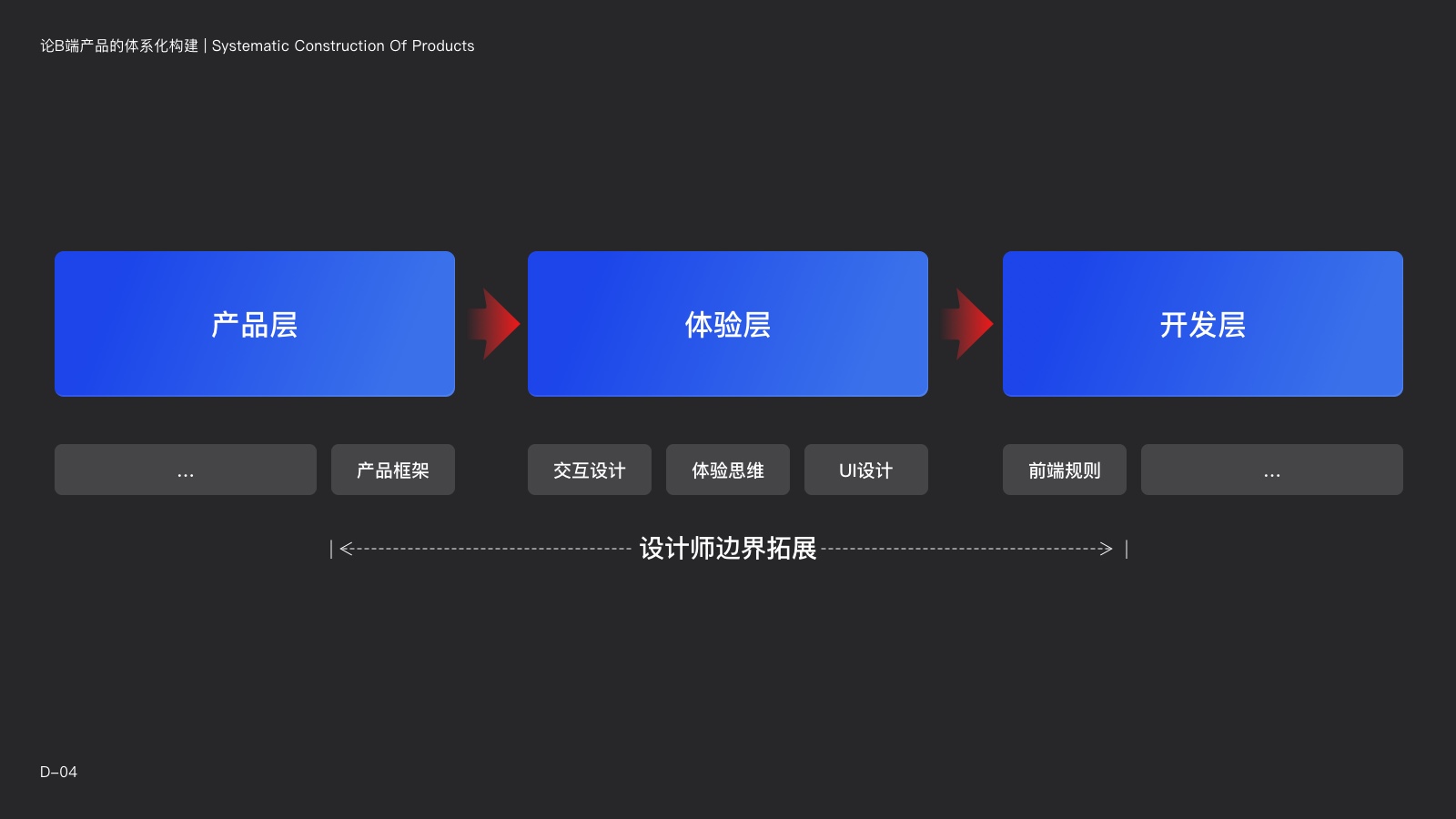
同时,体系化的建立和推动,也需要团队中有人牵头去推动。设计师作为“产品-开发”的中间环节,是非常有条件成为推动者的角色的。

当然,这就要求设计师拥有更丰富的横向能力。
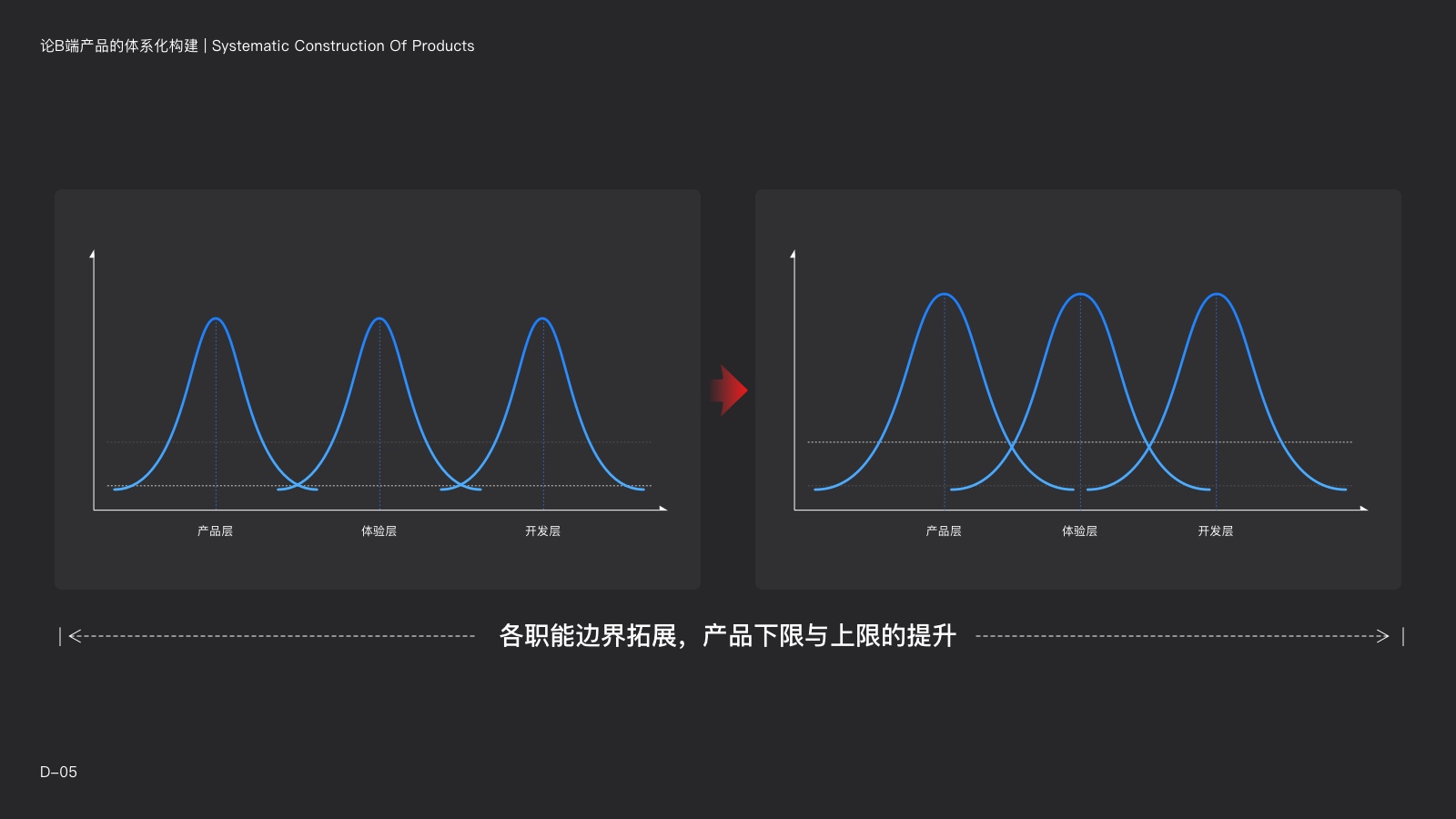
一方面,设计师需要将自身的能力边界进行拓展,与上下游的职能保持密切的沟通,并解他们的诉求。只有当设计体系满足各方利益时,体系化才有推动的空间。

另一方面,对于产品侧与开发侧人员,设计团队也可以通过培训来提升他们的能力边界。比如针对产品的交互培训、针对开发人员的基础审美培训等。这样才能提升产品的下限与上限,增强产品的综合竞争力。
D .「 构建方向 」
设计体系并非超脱于产品之上,而是根植于产品的成长过程中。
想要推动体系化的建立,必须充分了解产品发展的基本规律。产品处于不同的生命周期,所要解决的问题是不同的。在正确的时间做正确的事情,并对未来的形态进行规划,才能逐步让设计体系根植于产品、融合于产品。
因此,在下一章,我们首先来了解一下B端产品的生命周期。
✨
四、「 剖析 」B端产品的生命周期
-
对于设计师来说,首先要更宏观地了解产品所处的生命阶段,才能知道设计需要解决的问题是什么,并以此有针对性制定不同的设计策略,最终帮助产品构建完善设计体系。
本章更多的是对B端产品的发展阶段做一个剖析,而不同阶段具体的实施策略,会在后面讲解。
「 产品生命周期概述 」
类似于人的成长历程,一个新的B端产品从诞生到逐步扩大,通常都会经历几个不同的生命阶段。
B端产品研发是一个漫长而系统化的过程。这个过程通常伴随着商业业务发展与商业战略模式的不断调整。
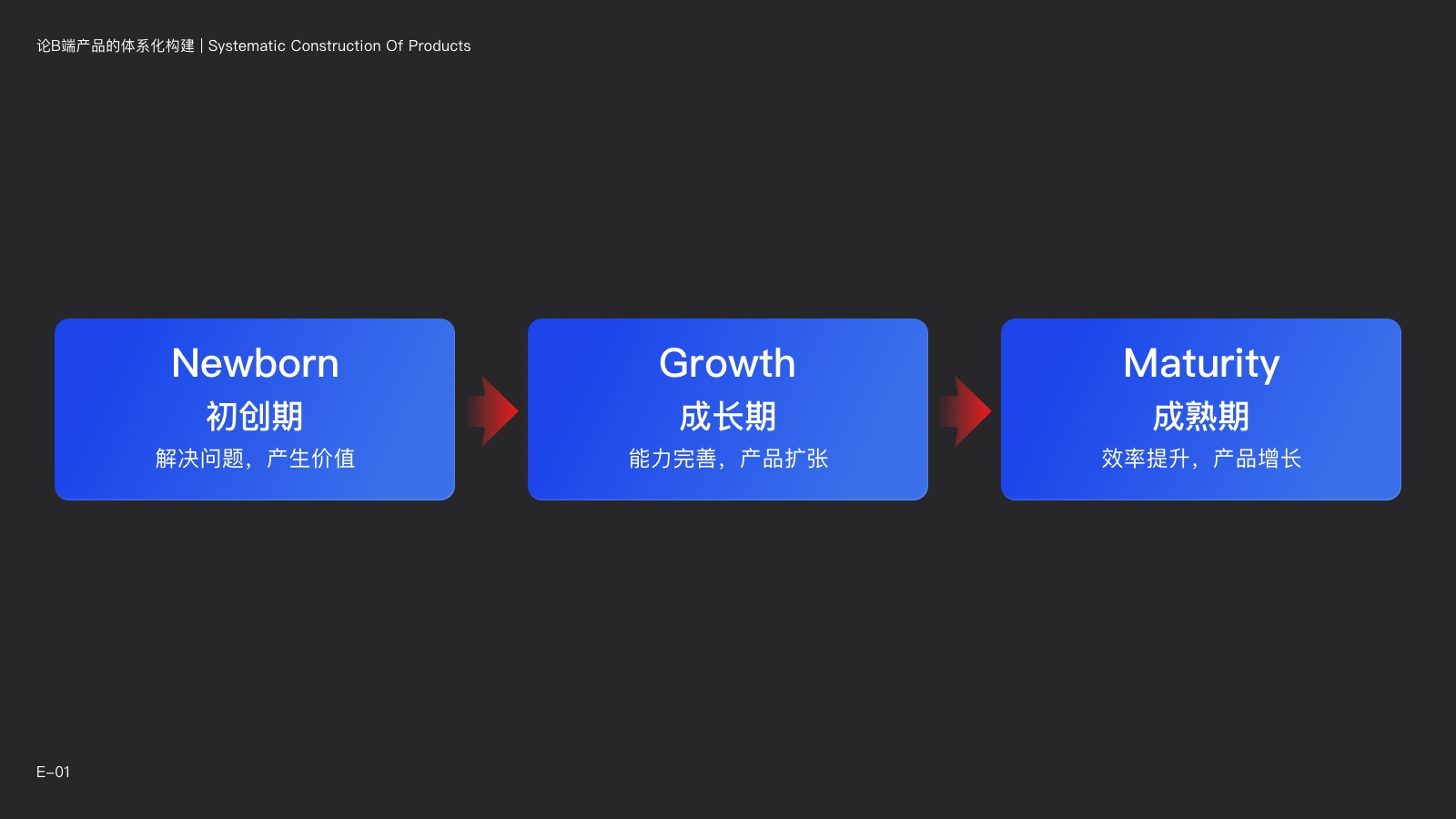
B端产品从立项到下线,产品会处于几个典型的不同状态中,这就是产品的生命周期。通常来看,大多数产品都会经历以下几个生命周期。初创期-成长期-成熟期,直至最终进入暮年期。

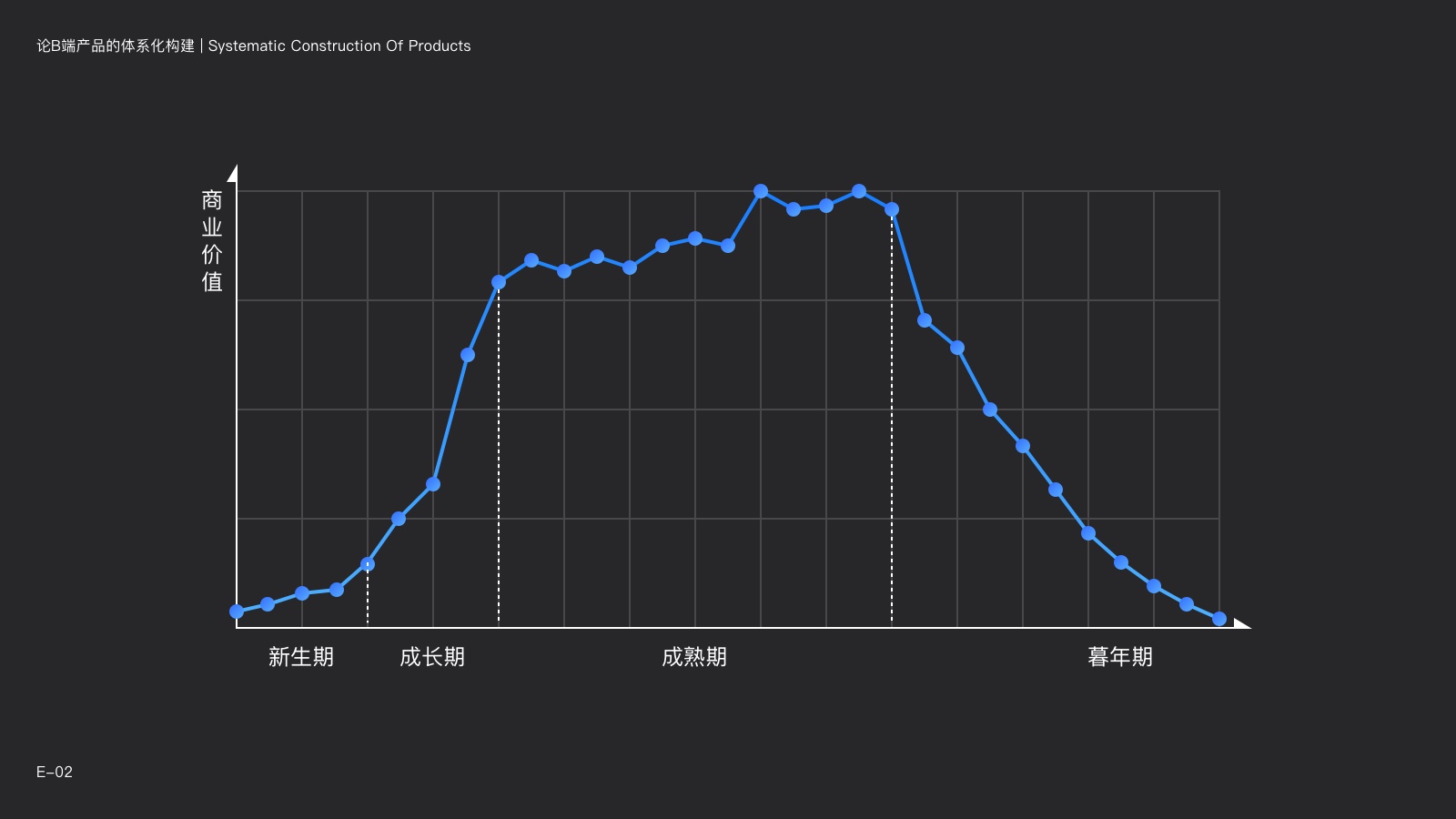
而产品的商业价值,也会伴随着产品的发展而变化。在通常情况下,伴随着产品的逐渐成长,其商业价值也会随之增长,并在成熟期进入黄金的商业价值期。而当商业价值出现大幅、持续性的降低时,则基本算是进入了暮年期。

那么,不同的生命周期中,产品将会遇到哪些问题?而为了保证产品的持续发展,产品团队又需要做哪些事情呢?
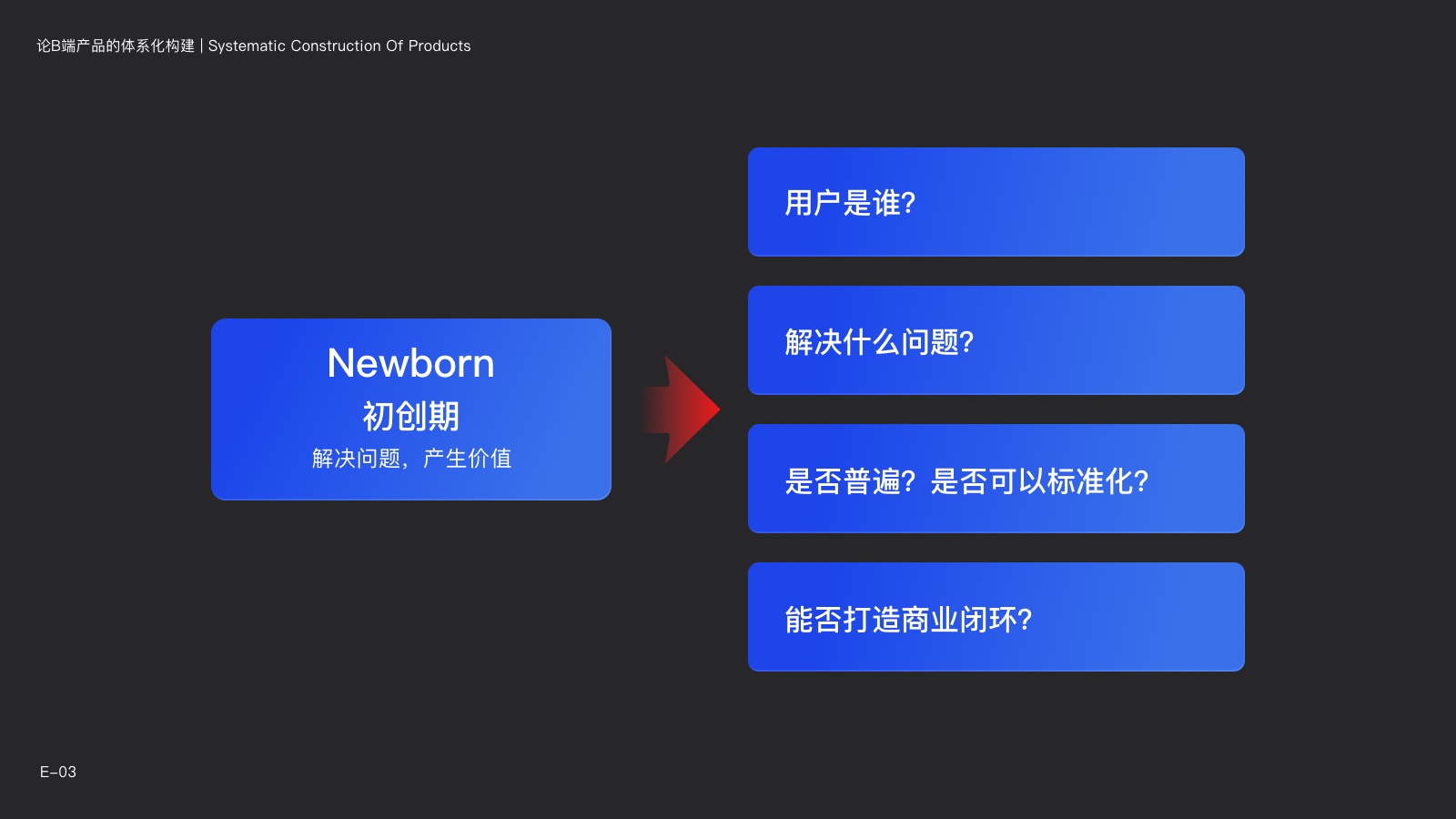
A .「 初创期 」解决核心问题,产生价值
初创期,即产品已经从构思到研发,并成为了初步的产品。这个时期,产品虽然还不能覆盖完整业务,但已经能够顺利运行。
从构思到创意,再到实践落地。B端产品的诞生,通常源于在行业内深耕多年的资深玩家。在不断地实践中,通过创意与实践,找到了一条能够帮助行业解决问题、提升效率的路径。

1)用户是谁?
B端业务的本质,就是“向组织销售服务来获得盈利”。哪些企业最需要你的产品?哪一类用户的问题最需要通过这种方式得到解决的?这些都是需要在早期非常明确的。
站在普罗大众的角度去规划产品固然是好的,但成功的产品都始于一小部分早期用户;B端产品的用户通常来自某一垂直领域,首先让他们喜欢上你的产品,然后慢慢向外拓展至更大的人群当中。
想想看,最初一千名喜欢你产品的种子用户可能是哪些人?
2)产品能够解决什么问题?
我们要为用户解决什么问题?“用户的问题”可能是一个需求、一个困扰或是一个机遇。他们的需求是否真的是痛点?
这个时期,团队需要拜访大量的目标用户,通过交流获取痛点。我们必须验证这个需求的真实性,以及我们的解决方案是否具备一定的可实施性。
我们可以通过更具象的UI或流程,初步展示想法,不断优化。最终形成一个可验证的初步产品Demo,并通过Demo进一步与潜在用户进行沟通。
3)这个问题是否普遍?是否具备标准化的可能?
不同企业的需求是有差异的,如何将个性化的需求抽象成共性的解决方案?如何权衡范围与成本之间的关系?我们要将不同企业的需求进行抽象,形成标准化的解决路径。
这个阶段,我们需要为种子用户创建方向聚焦的MVP。MVP必须是名副其实的最小化可行产品,要为种子用户带来端到端的精准体验。如果他们不理解产品功能,不知道如何或为什么使用,或是发现其性能低劣、bug 太多,无法达到“可行”的程度,那么你的假设就难以得到有效验证。
4)是否能够形成完整的商业闭环?
用户是否真的会为这个产品买单?换句话说,产品是否能赚钱并且养活整个团队?
B端产品在初创期,最重要的是快速验证产品与业务的亲密性,能否完成既定的商业战略。产品团队需要通过磨合业务,快速调整业务解决方案和产品架构。
不仅是产品的打磨,整个团队也要形成完整的闭环。工作流程、产品的商业运转机制也要初步跑起来。产品的售前、解决方案、产品研发、实施、客户成功,我们需要真实地完成这一套闭环的操作,并基于此做团队毛利模型的测算。
解决问题,带来价值,并且能够将价值转化为收益,这才是产品可持续发展的关键。只有跑通完整的商业模式,拥有长期的盈利预期,产品才能顺利进入下一个阶段。
B .「 成长期 」能力完善,产品扩张
成长期,即产品形态初具完善,并具备完整商业闭环之后,处于快速成长的时期。这个时期,产品将进行快速的迭代,覆盖的业务一天比一天完整,能满足的业务需求越来越多,而产品为业务带来的价值越来越大。
与新生期的区别在于,新生期时的迭代方向还未完全明确,迭代更多的是尝试,磨合业务与产品。而在成长期时,产品的迭代方向已经是非常清晰了的。

1)更多用户,更多真实需求
产品在真正投入运营之后,所遇到的情况一定与MVP时期有所区别。随着产品的不断售卖,我们将会接触到越来越多的真实用户,以及更多的真实需求。而这些用户与他们的诉求,将会成为产品发展的指引。
2)解决更多问题,业务范围扩张
经过长期的打磨,产品的形态和可用性已经初步成熟了,商业模式也已经初步跑通。随着更多的真实需求,产品将会选择有价值的方向扩张业务范围,从“解决一个问题”逐渐走向“解决一系列问题”。
3)功能完善,产品体量快速增加
伴随产品的快速迭代,产品的基础功能会逐渐完善,同时也会基于核心功能去搭建更为丰富的功能矩阵。更多的能力、产品模块、页面,最终逐渐叠加为一个完整的大型产品。
4)组织逐渐完善,人员专业化
随着业务扩张,组织架构逐渐完善。为了提高专业性与效率,团队人员从“多面手”逐渐转化为专业化方向。与之对应的是,团队成员的数量也会在这个时期快速增加。售前、解决方案、产品研发、实施、客户成功,这一套完整的团队模型在各模块中不断地复制。
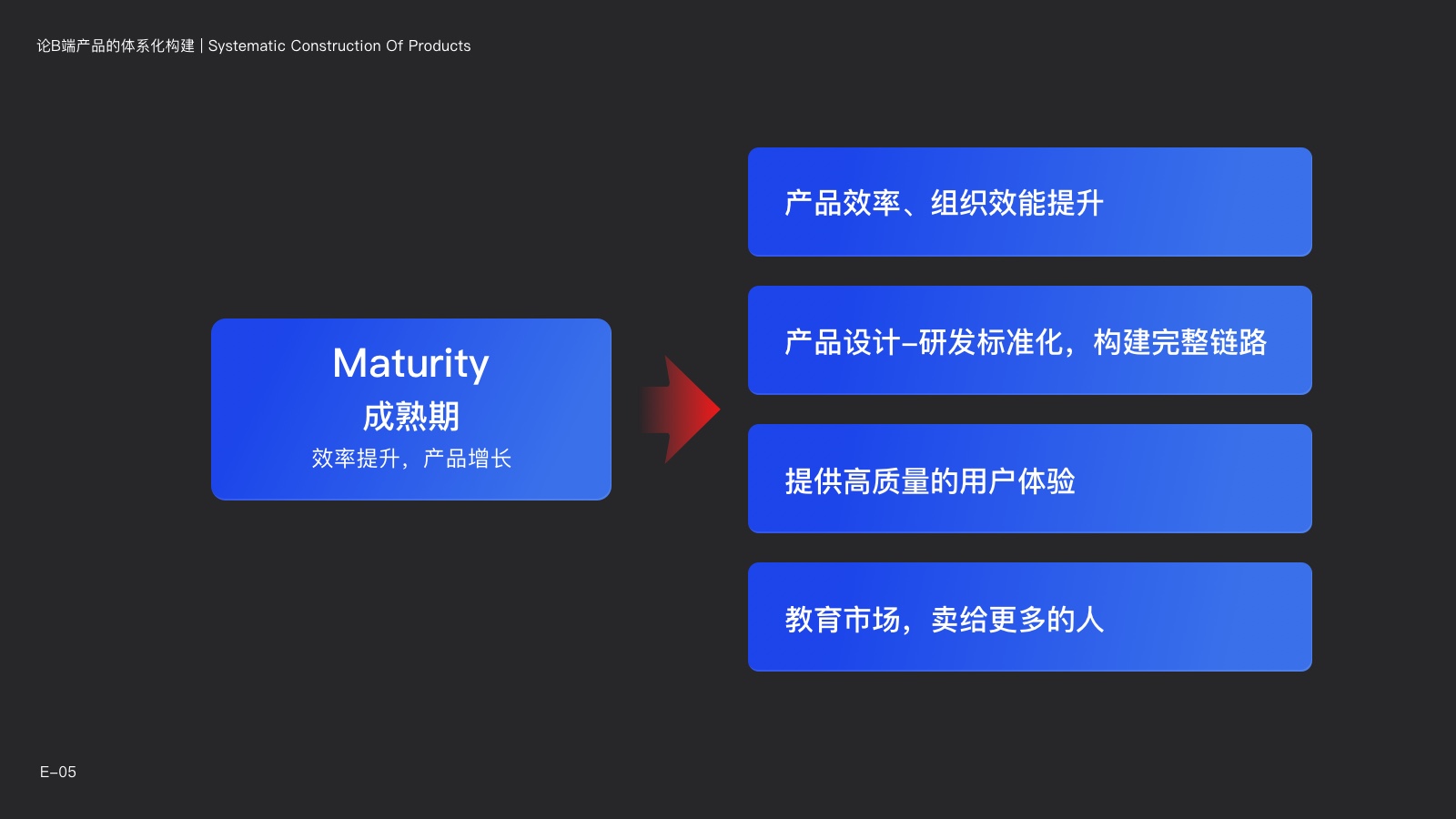
C .「 成熟期 」效率提升,快速增长
成熟期,即产品的形态已经稳定,并能够创造持续的商业价值。处于成熟期的产品,肯定是已经进行商业化运行的。反之,没有达到预期的商业价值的产品,不能算成熟期。
进入这个阶段时,产品已经实现了产品-市场匹配。但是,我们需要对整个产品、以及团队进行一系列的调和与优化,才能让整个产品的形态与运作方式更加合理,以便将产品推向更广阔的市场。

1)产品效率、组织效能提升
经过一系列的快速发展,产品体量通常都会比较大,而团队成员也快速扩张。随着一致性成本、沟通成本增加,势必会造成研发效率、组织效能会下降。因此,如何降低产品的单位研发成本?如何让整个团队的组织效能达到最佳状态?是需要解决的问题。特别是当产品具备一定的客户数量以后,单位研发成本的降低将会极大提升产品整体的利润率。
2)产品设计-研发标准化,构建完整链路
通过产品设计-研发标准化、数据架构标准化,打通不同模块的壁垒,提升模块化与灵活性。将单点之间的竞争力相互配合,形成“场域”竞争力。
产品的单点也许不能保证都有最佳的竞争力,但如果我们能够提供一系列的、高质量、无缝衔接的配套服务形成闭环,将会形成强大的整体竞争优势。同时,产品设计-研发标准化,能够增加产品售卖的灵活性,通过灵活的组合方式吸引不同的用户,提升销售灵活性与成单率。
3)提供高质量的用户体验
产品最终是给人用的,用户体验也会在将来逐渐成为B端产品的核心竞争力。随着竞争的加剧,以及用户群体的逐渐年轻化,用户体验将成为企业在选择产品时的重要考量因素,也是口碑传播的重要途径。
由于在“产品-市场匹配”阶段需要尽快地推出产品,所以在设计开发过程中可能遗留诸多问题,需要进一步打磨优化。产品设计需要与开发具备高度的一致性,视觉交互是否合理,前端代码是否准确合理,操作反馈是否高效等问题,都需要这个阶段来进行调和。
4)教育市场,卖给更多的人
当产品逐渐成熟并具备一定体量之后,单靠销售跑单是远远达不到发展要求。这个阶段,需要市场部人员对市场进行教育,聚焦不同的行业领域,从“点式营销”转变为“面式营销”,并配合销售人员进行产品的售卖。因此,在这个阶段,产品的品牌力、核心能力的传播将至关重要。
D .「 暮年期 」商业价值降低,发展逐渐停滞
暮年期,即产品发展停滞甚至倒退,逐渐失去商业价值的产品。
B端产品进入暮年期的原因,主要有两个。一是,伴随着业务的发展,产品已经很难满足业务需求。且翻新产品的投入产出比较低。二是,伴随产品的使用时长,产品将变得臃肿和迟钝,逐渐难以敏捷地满足业务需求。
很多时候,商业环境的快速发展、技术的更新迭代都有可能成为产品进入暮年期的原因。对于暮年期的产品,根据商业战略,产品经理既有可能要延长产品的寿命,也有可能持续保障产品完成顺利换代。当然,更多暮年期的B端产品,由于业务的调整,最终迎来生命的终结。
需要注意的是,很多产品因为在成长期、发展期无法建立有效的产品控制机制,导致产品过早的进入臃肿阶段。也就是前文中所讲的“产品失控”,非常有可能加速产品暮年期的到来。
因此,是否能在前三个阶段建立健康、完善的设计体系,是产品能够获得更长生命力、更多价值的关键。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Jady_剑杰
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天我要和大家介绍的这位设计师,他在业内被誉为是“信息可视化设计”领域的天花板。一提到信息可视化这么高大上的词,相信大家都多少有些了解,在日益复杂的信息交流活动中,将信息图表化已经是一名设计所必须掌握的技能之一了。


举些常见的例子,比如在公共场合中,我们看到的交通标志,以及用来显示地理位置的地图、将时间具象化的时刻表等等,这些数据都以某种图形化的形式呈现在我们周围。

而信息可视化领域也不仅仅是将简单的数据绘制成图表那么简单,比如要弄清楚社会中隐藏着的各种问题,从而促进新观点的提出和对问题解决的思考。这种并不以信息为主导,而是着重于根据创建者的主题来选择要传达的信息,并寻求接收者的主动解释。
而我们今天要介绍的这位设计大神就是这个领域的专家

△ 中野豪雄 TAKEO NAKANO 图形设计师
1977 年出生于东京都。武藏野美术大学毕业,师从著名设计师胜井三雄。2005 年设立中野设计事务所。以信息的构造化和上下文的可视化为主题,在各种领域探索图形设计的可能性。日本 typographic 年鉴大奖赛,同最佳作品,造书装帧比赛经济产业大臣奖等获奖。入选世界海报三年展和拉哈蒂国际海报双年展等。作为邀请作家参加了国际泰晤士报双年展“首尔 2011”。文艺博物馆永久收藏。武藏野美术大学、多摩美术大学教授。
咱们先来看看中野老师平时的作品都长什么样吧!

是不是很厉害!但说实话,这种信息的密度,工作量绝对是巨大的!而在一些访谈中,中野老师也明确指出,自己更倾向于采用更宏观的视角去做设计,因为这样不仅能够达到传达目标,同时也由于对比的存在,进而产生崭新的视角。

图中我们现在看到的信息可视化海报,是 graphic trial 2015 的一次展览。老师一共设计了五张 B1 大小的凸版印刷海报。内容是关于地震的四年时间里,哪些话题被人们报道直到事件完结,然后回归到日常生活中。以及在大数据为主的信息社会中,思考有关制作印刷物的意义。

人们在地震发生时,所接受到的信息,就像图中展示的这样,是从喧嚣到日常化的推移和演变,老师会考虑到,促进这个过程的因素和推动力是否能够被可视化。从当代语言推动社会发展的角度去考察,想象着是否能将这个语言本身地图话。从而建立起一个提供人们思考的平台,这也是平面设计能否引发舆论争议的关键。

首先我们从信息收集的角度来向大家讲解,这张图是国立情报研究所的北本先生制作的数据图,搜索关键词是“受灾地”。图中折线展示的是,受灾四年间,相关词被搜索的高峰和频率。

接下来我们来看这张语言地图是如何被延展出来的,常规情况下,我们形容时间的话,当然会使用线性的横向时间轴。而中野老师的解决办法,是将时间轴以环形的方式呈现,并且将起点与终点之间的差异可视化。

五张海报,分别从受灾后第一个月、半年后、一年后、两年后以及四年后展开。呈现出由远到近的视角变化,第一张海报中,展示的是受灾后 31 天内的变化,逐渐到最后一样,受灾后 1460 天时,人们对于这个事件的关注转变。

老师从北本先生那里得到的数据,大概可以划分成四个种类,分别是时间、主题的力度、语言关键词频繁出现的次数以及与东日本大地震的关联度。时间就是刚刚提到的,以环形角度的方式呈现。话题的力度越高,就会离中心越近,反之就越远。频率则是按照关键词出现的数量,以圆的大小来呈现。另外也通过颜色来区分与地震话题相关的词语。

△ 一个月,六个月,一年,两年,四年
最终就呈现出了这样的画面,首先这个项目是单人项目,所以合成这样图的工作量是非常巨大的,过程当中老师也请到了一些研究者对这个项目进行一些帮助。整个海报的重量据说非常重,拿起来大约有二十四千克。

如果使用常规的四色印刷的话,也就需要利用青品黄黑去合成不同的颜色。不过这样最终的效果并不理想。

于是老师选择了专色印制,也就是每一种颜色都单独去印制一版。单独印制一张海报,就需要反复印刷 16 版。


其中的黑色,也就是全部 16 版叠压到一块的效果,可以说是黑中之黑了。当然这个黑色也是有所比喻的,也就是庞大的信息是无法单独存在的,当所有信息混在一起,才能比对出彼此的联系。


第一张图展示的是灾害发生时的第一个月,画面中展示了很多的圆圈,大部分都发生在外圆,也就是说当时各种各样的搜索关键词,与灾害相关联,被搜索的频率非常高。在色彩的区分中,我们也能感受到相当强大的热度。

这是两年后的情况,也就是说圆的一半就是一年,左半边就是第二年,可以很直观的看到,前半年使用的暖色是比较多的,当来到了后半年时,话题热度逐渐冷却的样子。

来到第四年的时候,也就是圆的四分之一是一年。右半边展示的是过去来年的样子,而左半边就是又过了两年之后的样子。整个图标展示的是起点“311”大地震动开始的日期,直到截止四年后的 3 月 11 日。
可以看到暖色的部分逐渐变得零星起来。为什么会有这样比较有规律的分布呢,那是因为暖色出现的位置都是所谓的纪念日,也就是人们会想起那次事件的日期。

比如其中烟花这个词,就是从灾难过后才开始频繁出现的,它代表了人们对于灾难的一种寄托,人们期盼着生活能够回归正轨。

这样的可视化设计,意义在于人们能够通过它,俯瞰全局,通过使用宏观的视野来连接新的视角,让人们意识到它们没有注意到的观点。各个词语,会根据时间轴的变化与联动,起到唤醒记忆的作用。通过这个设计作品投影人们过去的经历。
它是从整体到部分之间的一种信息差异。就图的整体视角来看,它表示了“人们遗忘的节奏”,进而对遗忘进行批判。另外从图的部分视角出发,它表示了“记忆的意外发现”包含了对回忆的期待。
看到这是不是觉得中野老师很厉害呢。那么接下来,咱们再来看看他的成长经历
成为一名设计师的契机有很多,比如父母是设计师,或者是有看过一部激动人心的电影海报,想要成为一名从业人员。可中野老师选择设计这个专业时却完全不是这样的。

他选择的了一种极度理性的方法,逐一排除自己不喜欢的东西。
但这种做法本身就很难,最终中野犹豫着要不要选择美术专业。始终没有鼓足勇气的他,还是向附近的预备校老师请教了这个事情。

听了中野的情况后,老师的评价是,他觉得中野很适合平面设计这个专业,还问他要不要试试呢?

因此在报考志愿里,中野写下了武藏野美术大学和多摩美术大学。如果按照主角光环的剧本,这个时候,中野老师应该就已经平步青云,从此走上人生巅峰了。

然而现实却是,在第一次考试中,他却落榜了。作为“差生”的他,周围都是什么样的人呢?插画、摄影甚至编程,这样的拥有特殊技能的人几乎占据了大多数。在这样的环境里,中野老师当时却并没有什么特别的特长,对于不善于表达的他,在当时感到很无奈。

那时的他一直在问自己。我的特长是什么?我的兴趣点是什么?有次散步的机会,他终于得到了灵感。那就是虽然自己没办法做出特别厉害的作品,但踏踏实实的绘制图形却是可行的。

当意识到了这一点之后,于是在一次研究宋体(明朝体)的过程中,就产生了做一本书去记录这段悠久历史的想法。他想通过探索历史的过程,去寻找属于自己的兴趣点。

当从宏观角度看待一段历史的进程,通过推演,人们总能或多或少看到未来的一些可能性。通过研究书籍的过去,会发现最初的书籍形态起源与泥板,也就是说,从人类发展初期就存在了书的概念。

就是这样一步步的研究,信息的宏观样貌,如果从宏观的视角来看待的话,会发现人们通常能够了解到的信息其实并不多,当从更高的维度看到相同的事件时,是能够展现出事物本质的。所以在之后做视觉图表作品时,中野就开始有意识的展现从整体到局部之间的相互对照。
我们接下来一起看看中野老师还有哪些精彩的作品吧!
以信息结构和文章脉络的可视化设计为主题,探索各个领域中平面设计的可能性。

△ 这是中野老师从 2012 年到 2013 年期间,为建筑杂志设计的封面,因为是月刊,所以在两年时间里,一共做了 24 本。
杂志的内容主要和灾害相关,比如第一版,是关于日本东北地区的一些内容、第二本是关于海啸的内容,除此之外,还有关于建筑产业、能源、以及关于福岛灾难重建等问题。

每本杂志都有各自的特征,数据来源主要由政府以及大学中的一些数据研究者们提供。当接收到这些信息之后,中野老师需要甄别哪些内容是需要保留的,哪些是需要删减的。在这个过程中,不断的思考”怎样才能将这些数据清晰的传达给读者”这类问题。


这个展览是 2018 的时候,中野老师在印刷博物馆策划的一个天文学与印刷的展览 。主要展览的是 15 世纪到 18 世纪的书籍和印刷物。希望能够以全新的视角,向大家展现天文学与印刷之间的关系。画面中左上角的同心圆,是哥白尼提出的太阳中心说,从此人们开始以全新的视野观察这个世界。

这是这个展览的宣传单页,博物馆的宣传单页通常都是 A4 尺寸的,最初老师设计了八张相同的传单页面。

随后最终通过局部特写的方式,构建出了八种不同的传单样式。如果全部收集完全,可以拼接成完成了一个大画面。
从天文学和印刷术之间的关系开始发展联想,结合了天文学,哲学、数学等等一些学科,统一展现出了宇宙的这个概念。老师分别从三个角度思考这个问题,分别是“秩序”“整合”“规格”。

如果把文字去掉,我们会看到这样一张插图,我们来分析一下为什么需要做成这个样子。

这里的横轴代表着时间,竖轴代表着规模,画面顶部展现的是关于宇宙的图像,而下方主要以人的视角,展现了地球的图像。学术本身是建立在各种各样的理论之上,前人建立起的理论,可能会被后来者推翻重建,逐步形成了我们今天的天文学。

这个展览中会展示各种各样的宇宙学理论体系,通过各种各样的宇宙论,去展现这个世界的演变。让人们随着时间的进程,在各种学术体系中了解了文明的变迁,通过图像让观赏者提前在脑海中呈现出视觉化的内容。也就是说,我们从看到这个宣传画面的那一刻起,这个展览的内容就已经开始了。

这个展会的名字叫《改变世界的信息》,画面长度有 12 米左右,这个画面是展会的入口处。从数据我们可以看到,受到贫困和灾难的人群,占据着百分之七十的人群。

中野老师针对这一点,将世界各个地区以及不同的国家,把其受灾的程度和数据都集中到了一块。分别是水资源、粮食、能源、医疗、住房、交通、识字率、通讯等问题。一共有一百多个国家。

通过这个图,我们会发现这其中每一个问题都是相互牵制,相互影响的。比如说水的问题就和所有的内容都有关系。整个图标并非是想要解决某些问题,而是希望人们在看到它们时,能够从中发现到一些问题。

通过人们的议论,去碰撞出全新的思考。由此可以知道,图表设计其实是对社会非常有帮助的设计领域。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:花瓣 作者:研习社
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

在《增长黑客》中有这样一句话“If you are not growing,then you are dying!”(如果企业不在增长,那么就在衰亡!),这话也适用于个人。人生毕竟不像企业,是非成败,似乎都无可厚非,所以我们常常放飞自我偏离轨道,以至于有时候不得不提醒自己“不在成长,就在消亡”。我们来人间一趟,有没有全力以赴想要成全的事?可以反复尝试、不断接近吗?所以,我认为,增长它是一个永恒的话题,我们在学生时代读书的时候希望自己的分数与排名能增长,在企业上班工作的时候,我们希望我们的收入能增长,当我们创业的时候,我们希望自己企业的业绩能增长,增长是长期伴随着我们生活的一个指数。
《在大数据时代》一书中提出了“量化一切”的概念,即一切都可以用数据来衡量。其实,在“数字敏感”的互联网时代,电商平台“销量”、电影票房、百大up主、文章阅读10w+等等,我们其实早已在不知不觉中用数据丈量着一切。


增长设计这个概念好像是最近几年才广为互联网从业人员才熟知,成为每个互联网er所讨论的热门话题,因为在过去的十多年,是中国经济数字化腾飞发展的十年,我们90后更是亲身见证着互联网企业的成长,“眼见他起高楼,眼见他宴宾客,眼见他楼塌了”。
我们关于用户增长也是在不断的迭代的,从最早期的雏形AIDA法则,由路易斯提出推销模式,西方推销学中一个重要的公式,AIDA法则也称“爱达”公式,然后到2007年的facebook,提出这个概念,即,我们知道我们的广告费是浪费掉了,但是我不知道是哪一半,于是,精于广告投放的facebook便通过科学的,可复制性,可以被检测的广告投放可以帮助于其他企业做好用户增长,然后便是我们知道后期比较流行的AARRR海盗模型这样更加精细的用户增长策略.

在近几年我们经历了从互联网市场在基本火热到冷静,尤其是随着移动互联网的流量红利开始消失,“增长黑客”与“用户增长”这两个概念开始慢慢火爆开来,我们国内互联网企业互联网从业人员也开始重视用户增长。
企业的增长,也可以理解为企业的成长,所以企业能否保持增长,是老板和员工都比较关心的一件事,因为企业只有保持一定幅度的增长,才能保证大家在未来继续过上好日子。以前传统企业做增长可能就是通过赞助冠名一个很火的电视栏目,或者请个明星作为企业产品代言人,都可以在一定时期内来吸引消费者的关注,实现快速增长。但是这几年我们可能也发现了,传统意义上的营销手段似乎不太管用了。因为以前我们从在电视和传统纸媒上获取信息的用户都慢慢转移到朋友圈、B站、抖音等互联网头部平台,过去的传统营销三板斧来拉动企业业绩的增长,已经变得越来越难。
所以我们发现,在2017 年可口可乐宣布取消 CMO(首席营销官),由 CGO(首席增长官)替代,以增长为中心的各个职位在招聘网站上也如雨后春笋一般涌出。
看到这里,这些好像和我们从事Ui视觉工作的好像关系并不是很大,而恰恰相反,我认为用户增长设计并不是一套虚无缥缈的说辞,而是一种能够与团队协助的工作形式,在一个产品团队中,我们每一个人都应该了解一些关于用户增长设计方面的知识。
我们所知道的产品是为用户在服务,是为了满足用户的实际的需求,所以我们所理解的增长设计便是产品创造了价值,而增长设计是将产品的价值放大传递,让更多的人去发现。

而我们体验设计师更多关注在做产品增长设计的时候尽可能的不去伤害到用户,以同理心去思考做增长设计的策略。这个我们会称为用户增长设计(User Growth Design),即简称UGD,简单的理解为用户增长设计要以用户为中心,以用户的角度和思维方式去想问题,去做用户的增长。
让产品简单到“傻瓜”也能操作,是乔布斯和张小龙做产品的核心理念。坐拥10亿用户的微信之父张小龙说过,产品经理要有傻瓜心态。“我要经过5~10分钟的酝酿才能达到傻瓜状态,马化腾需要1分钟,功力最深的是乔布斯,传说他能在专家和傻瓜之间随意切换,来去自如,即所谓的Stayfoolish。”
当然,此傻瓜不是彼傻瓜,而是一种跳出当下局限的外行心态,是站在普通用户的角度是操作、带有同理心去思考产品,这样才会更容易发现产品本质上的问题和抓住真痛点,找到影响用户增长的关键因素。

我们设计师要想所做的用户增长肯定不是去街上发个小广告,去地铁上拿着产品的下载二维码让用户去下载我们的产品,我们设计师着手的设计增长范围还是从用户体验去入手的,所以我们在考虑提升产品数据的时候也需要考虑用户的使用体验,例如,公司现在想要提升产品的成交额,我们设计师肯定不会提出的方案肯定不会是让公司去请个明星代言来吸引用户下单之类的,我们设计事所要思考的是如何提升用户在下单过程中的流畅感,如何缩短路径,让用户能方便成交,所以我们设计师的增长观一定是在产品现有的基础上,提升用户的体验,尽量让用户有良好的体验下来提升用户的数据增长。
那我们产品都是来自五花八门的类目,那什么样的产品适合做增长或者以什么样的形式做增长合适呢?在增长设计概念最火热的几年,我听过这样的一个有趣的故事,一个做服务于医疗聚合类的设计同学去给面试官讲他们这个产品的怎么做用户增长的,其中讲到他们通过如何通过增长策略去拉动用户增长,如何留住用户,面试官听完,反问了一句,那们这个增长设计的策略是通过给城市投病毒导致那么多人生病的吗?
所以,世间万物的增长都需要条件,用户的增长需要内在的动力,不能浮于表面,需要认清内在动力这样才能有助我们找到增长的关键因素,从而合理有针对性的部署资源和策略。
C 端的产品,一般是个人消费场景,单一决策购买,所以我们需要给用户持续使用产品的动力,即产品可以持续给用户提供其他产品无法提供的价值。用户在使用产品获得价值提升,例如获得友情、愉快、知识、优惠、收入等等,用户才会继续使用,甚至会给身边的好友去推荐。
例如我们的国民软件微信,拉进了人与人之间的距离,带来了免费通话和朋友圈和这个门槛最低的社交网络,我们可以通过朋友圈去展示和表达,我们微信上的各种”相亲相爱的一家人“”多少级的同学“群成为我们去维系友情亲情的宝地,现在我们通过扫一扫便可以完成生活中很多事情,都为用户提供了极大的便利,微信独有的社交属性促成了巨大的网状人际关系,让用户自发的去加入,并难以离开。在2020年3月底QuestMobile提供的数据来看,微信活跃用户180日留存率为95.5%,位于常用APP用户留存率排行的首位,拥有如此高的用户长期留存,可见微信为用户提供的价值之大。
所以C端的产品只有能为用户提供价值,用户才会选择留下,甚至会主动传播为产品带来更多有价值的用户,这才是最理想的、良性的用户增长。
B端的产品和C端的产品不同,B端的产品往往是做决策的过程比较复杂,往往能决定购买的人并不是产品的使用者,他们只是负责采购的,另外有的采购量比较大的企业往往和销售的人脉关系挂钩,
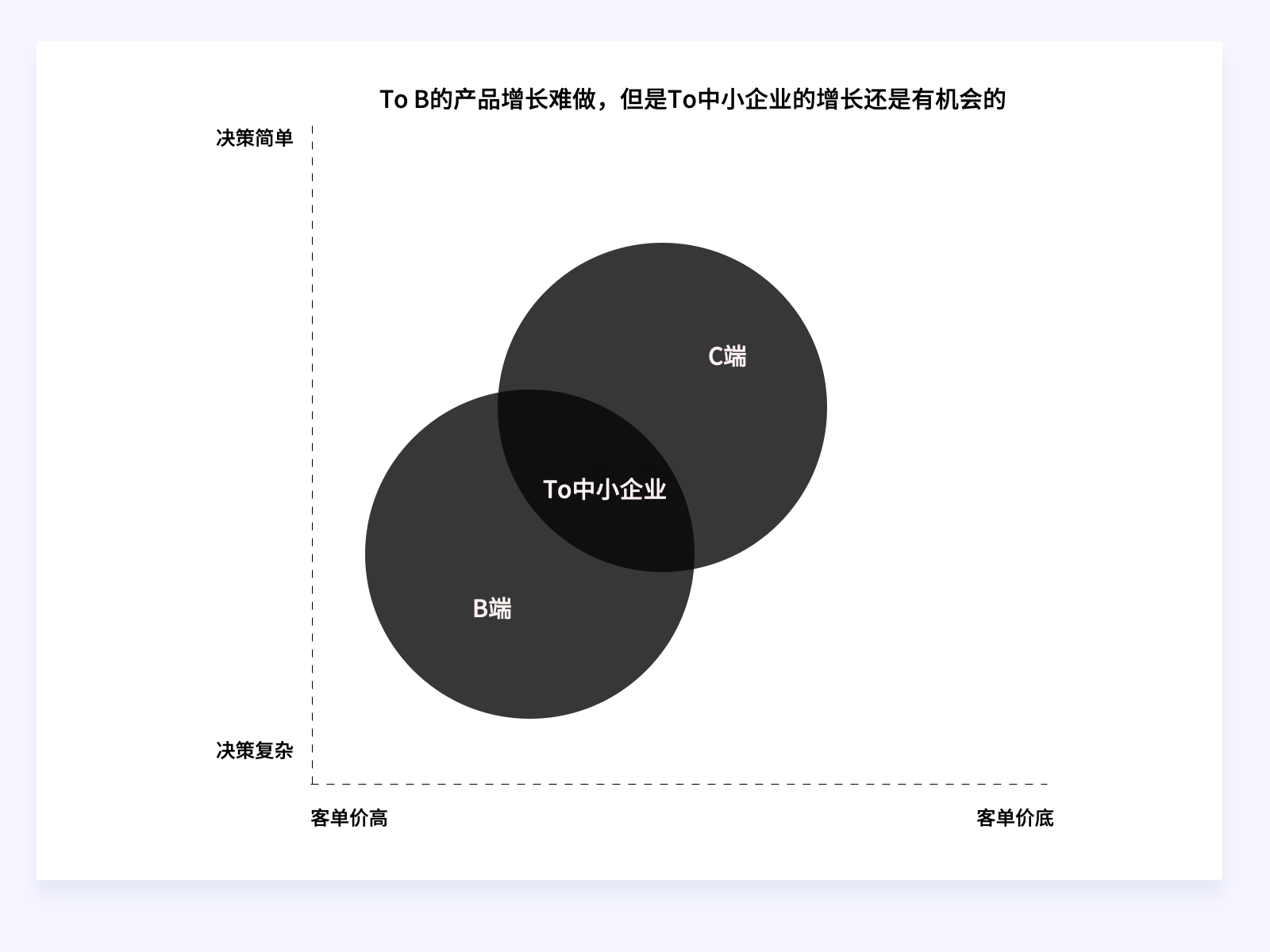
但是阿里的团队通过不断的深耕B端的市场发现,虽然 To B 增长很难,但在中小企业的增长很有机会。一般的中小企业,使用的人数不是特别多,一般都是5人以内的使用者,这类企业能决定购买和使用者是同一类的人,所以它会与我们C端的购买决策的路径比较相似。另外中小企业的数量也是比较多,所以这块的市场还是有挖掘空间的。

用户增长设计设计其实就是从吸引新用户的注意力到产品能给用户一些价值最后用户认可我们产品的过程,这是一个从短期流量到长效流量转化的过程,

我们一般获取用户的方式最直接便是去投放广或者软文推广,用户通过点击下载APP来访问我们的产品界面,在我们的产品中寻找自己想要的信息,一直周而复始,直到找到自己想要的信息,反正,产品的内容没能吸引用户,这时候,用户便会退出产品,也就是用户的流失。

在这个过程中,一直围绕着三个比较关键的因素“使用者(人)”、“使用场景”、“用户行为”,我们需要明确用户的使用路径中,产生行为的原因和流失的因素。
我们在设计中怎么通过设计策略去避免用户的流失呢?我们需要去引导用户的注意力,让用户在使用过程中对我们产品有认可,都可以有效的去避免用户的流失,

我们怎么去衡量我们的产品是否吸引了用户的注意力呢?根据Alibaba Design Ucan 2020所提出的一个公式。用户的注意力=心理需求*视线所及,用户的注意力是用户的心里所想和目标所看到的交汇,当产品给用户看到的信息是用户想要的东西的时候,这时候,用户便会点击进入,所以通常曝光率则可以验证用户在产品使用中的注意力。

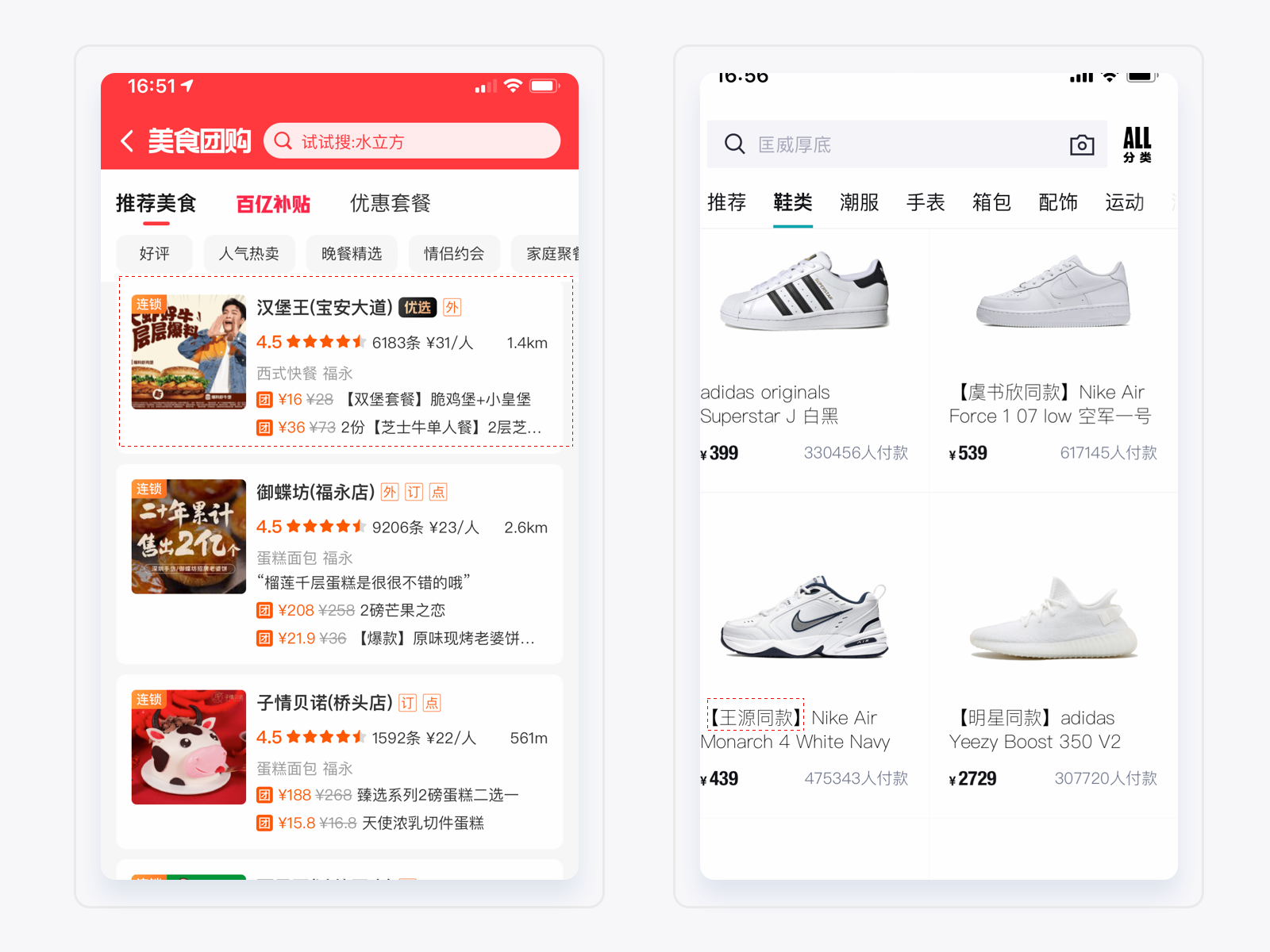
例如,我们在浏览商品的时候,我们的目标首先关注的商品的品牌然后是名称和价格,我们用户心里想的可能是哪个品牌会比较可靠,哪个的价值比较低,有没有我常用的品牌,视线所及便是我们展现给用户的列表,当用户看到某品牌有我喜欢的明星的代言或者喜欢明星的同款,这便是用户所想的。当满足这些前置条件,用户便会产生点击行为。

我们想要用户去认可我们产品的价值,我们需要了解用户,了解用户可以从三个关键因素去入手,1.用户群体,2.认同目标,3.说服用户

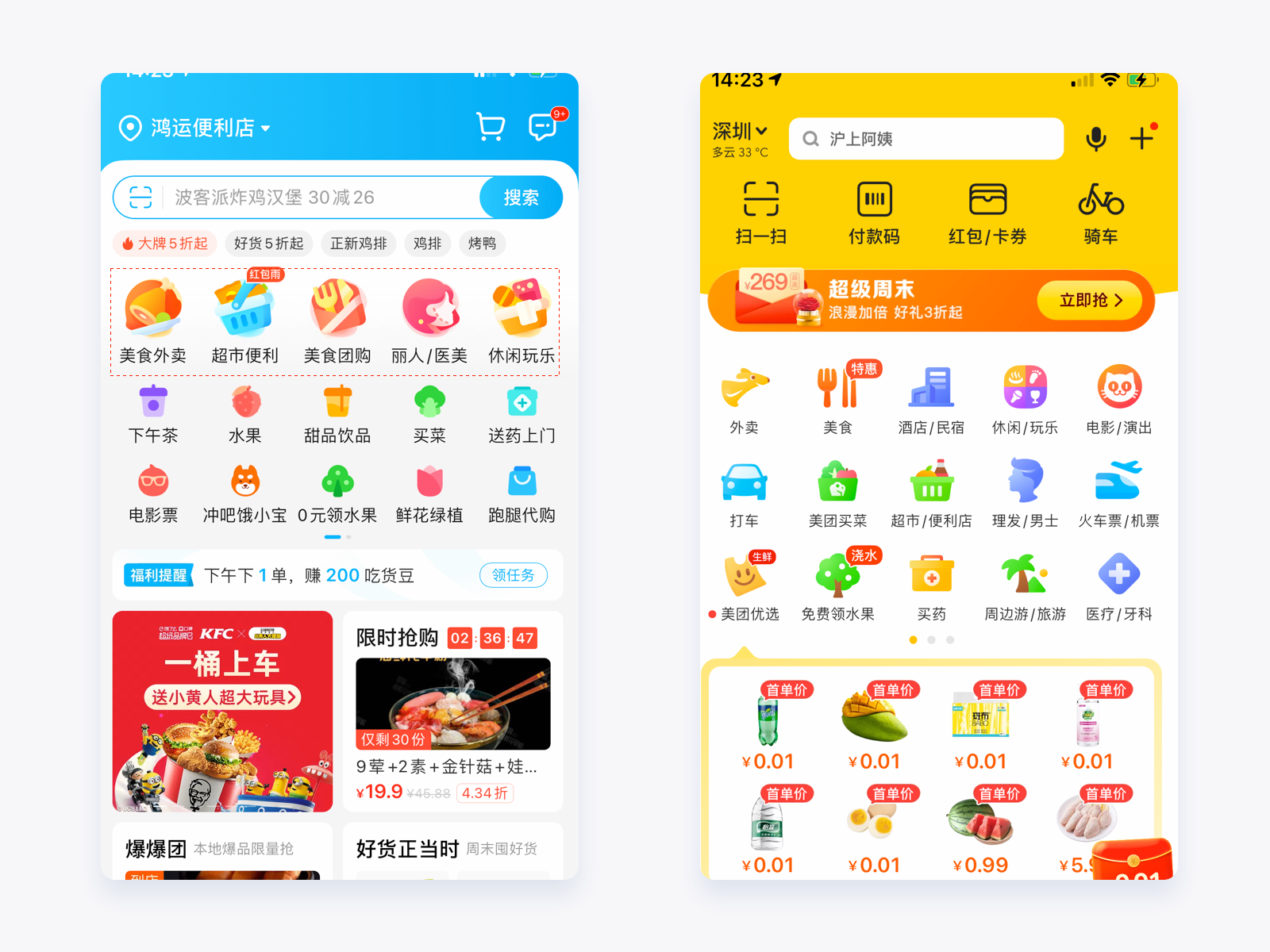
例如当新用户进去拼多多后,界面会弹出新人的专享红包,引导新人用户的点击,下一个页面便是弹出手气最佳的红包,最后展示页面出现现在限时下单全额度返利的banner,每一个页面的场景关联度极强。一步一步的去说服用户去下单、有效的提升用户点击率。从而提升新用户的首次下单的增长。

张小龙曾提出一个产品观叫“用完即走”,与我们常常提到的“留存”“粘性”的原则是背道而驰的,其实我理解的用完即走便是产品其实不想让用户离开,我们的产品能给用户一个确定性的答案,无论是在产品的易用性还是在产品体验层面,都可以保持高效,让用户在使用过程中有愉悦感,让用户迁移成本提升,便是用完即走后的恋恋不忘、
例如早期的打车软件和团购软件,那时候用户在网上打车和线上支付习惯还没养成,对产品的模式的认同度还不够,所以,那时候打车软件和团购软件给予人的确定的心理印象便是,你在我这里支付购买会便宜。培养用户的使用习惯,给用户一个用了该软件确实会便宜的心理安全感,从而实现了用户的留存。

我们平时准备出门或者去一些陌生的地方,我们都会使用高德地图或者百度地图看下路上是否堵车,我们这次出行走哪条路需要用时多久,以方便我们去选择合适自己的出行方式。
我们设计师在做设计的时候也是一样的,我们通过之前的数据,也可以分析出产品一些不一样的改版点,我们能把一些抽象的问题具体化,能更好的去度量我们的设计,所以设计师在学习如何增长设计前,我们需要了解一些关于产品的数据知识,我们分析一款产品的时候,通过比较关注的点是用户、需求和数据。
当我们的产品上线或者上新某一个功能的时候,往往用户的意见反馈代表的是个体的声音,而数据是用户对于产品的客观反馈,数据的变化能代表用户对产品的态度,所以,设计师要是能读一些数据报表,那么我们可以从体验设计师角度去给产品迭代的时候能提出不一样的观点,辅助我们所服务企业的app的成长。
数据如如何产生的,比较深的知识是不需要我们去深挖的,我们日常接触到数据反馈都是来自产品的“埋点”,而埋点数据的获取通常通过第三方的工具进行获取,比较常见的数据分析企业有友盟、七麦、GrowingIO等,这些工具可以在我们想要的页面或者功能按钮上添加监听功能,当条件被满足的时候,便会完成一次数据的统计,埋点需要提供两个关键的信息:一是需要埋点的内容,二是埋点的名称,这可以方便我们以后快速的找到相关的数据,当埋点完成后,产品上线就会检测用户的行为动作,当用户进入我们的“埋点"界面或者功能的时候,后台系统就会上报数据,我们就会收到数据反馈,但是在现实工作的场景可能比这个要复杂的多,我们可以根据具体的场景在灵活应变。

我们对一款的产品的优化可能有很多层面的思考,但是我们去对用户数据的分析则是对当前产品最有价值的参考点,数据的采集与分析无论是对产品的规划还是对设计师下一步的工作开展都是比较重要的指标,因为用户可能会因为一些客观的原因可能不会说出自己内心的真心话。
例如我们去面试的时候,在一番精心的准备和问答之后,我们在面试结束之后,如果去问面试官“您觉得我这样面试表现怎样”,有的面试官可能会就你这次的变现去做出比较切合实际的点评或者建议,但是有可能你那场面试因为外部的原因会失常发挥,但有的面试官可能会照顾你的面子,可能会说表现的还可以之类的话来安慰你,但是面试官最后会不会录用你这点他肯定不会作假,所以有时候我们在分析用户行为及操作路径的时候,一些用户的数据表现便是我们对产品优化的关键因素。
我们通常将数据的指标分为三大类:1.用户相关指标、2.用户行为指标、3.业务数据指标

我们常见的与用户相关的指数有像DAU、MAU、新增人数等,我们需要了解的数据为1.用户的活跃指数,2.用户的留存率,3.人均使用时长。

在互联网行业里,通常我们会通过拉新把客户引过来,但是经过一段时间可能就会有一部分客户逐渐流失了。那些留下来的人或者是经常回访我们公司网站 / App 的人就称为留存。
在一段时间内,对某个网站 / App 等有过任意行为的用户,称之为这个网站 / App 这段时间的活跃用户,这个任意行为可以是访问网站、打开 App 等等。
我们常见的用户指标有「日活」 即日活跃用户量,缩写为DAU,,缩「周活」 即周活跃用户量,缩写为WAU,「月活」 即月活跃用户量,缩写为MAU。
留存率是最能反映一个产品是否对用户有吸引力的指标,一般的留存率是基于某个时间段而得出的结论,例如我们常常听说的次日留存和七日留存率。
次日的留存率计算公式为:当天拉新的用户中,次日留存率=在注册的第二天继续登录/第一天拉新用户的总数量
七日留存率的计算公式为:在第一天拉进的用户中,七日留存率=在注册七天后还有登录的用户数/第一天拉新的用户总数。

人均使用时长通常是对内容和游戏类的参考价值的很大,它可衡量我们产品是否做的比较优秀,能不能留住用户的注意力。如果我们做的是工具类的产品,例如计算机之类的,这个时候的人均使用比较长,说明我们的产品可能出现了问题,无法让用户在短时间内得到他想要结果。
人均使用时长的计算公式为:人均使用时长= 总活跃时长 /总活跃用户数。

用户行为相关常见的指数有用户的页面访问量率、转化率等指标。

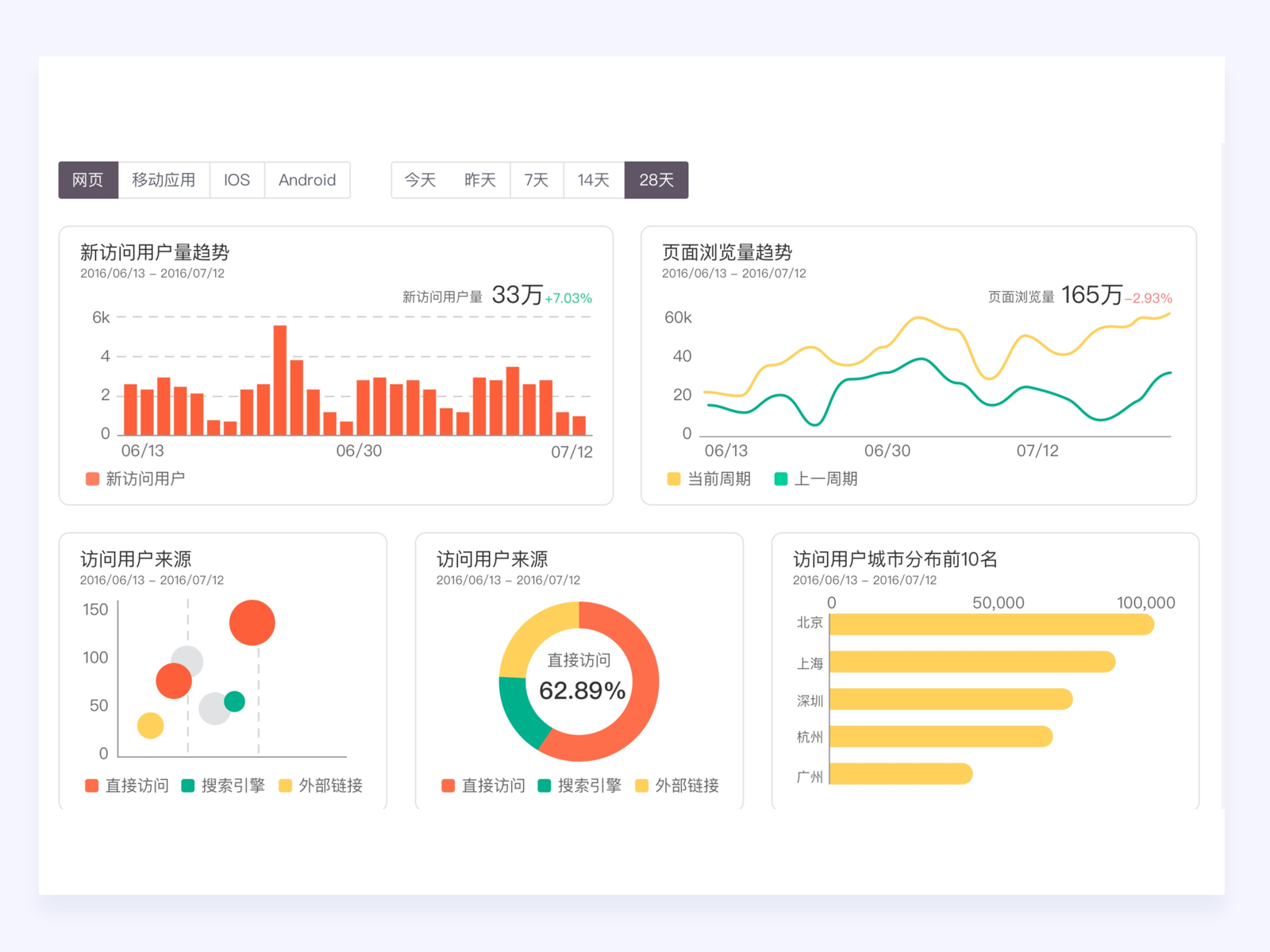
我们对页面的访问流量的定义分为两种,一种是PV(page View)即页面浏览量,另外一UV(UniqueVisitor):独立访客数。
PV(page View)也就是页面浏览量,即你每观看一次就会涨一个PV,类似于B站的播放量,我们每个账户只要点开观看一次视频,播放量就会增长一次,关闭在打开,也会在增长一次,所以我们每播放一次,便会涨一个PV值。
UV(UniqueVisitor):也就是独立访客数,类似于腾讯视频和优酷的播放量,每个账户点进去播放只会增长一个播放量,你再关闭再点进去也只涨一个VU值。在正常情况下是依靠浏览器的cookies来确定访客是否为独立访客之前是否访问过该页面。
在统计数据的过程中, 我们会将不同的点击率来划分,从而更好的可以来统计数据来分析。我们将UV分为:1.
曝光UV ,2.点击UV , 3.意向UV。

曝光UV即曝光在视野内的用户数,例如我们在京东或者天猫去搜索某个产品进入了搜索的feed列表页的时候,当我在当前的列表停留2-3秒的时候,都可以算一次曝光UV。
点击UV即有点击行为的用户数,例如我们在京东或者天猫去搜索某个产品进入了搜索的feed列表页的时候,我点击某个商品进去了详情页,那么就可以算一个有效的点击UV。
意向UV即进入意向页面的用户数,例如我现在想去买一个Macbookpro, 我在B站看完关于Macbookpro,的评测视频,在百度看完Macbookpro的参数后,我在去天猫和京东去搜索进行比价的时候这个时候我就属于意向UV,在举个我们比价常见的例子,当我们在百度搜索宝马的时候,排在前面的经常是各种五花八门的关于车的广告,在百度看来,我们便是想去买车的意向UV,是有机会促成交易的。
所以我们看用户对我们的产品或者活动是否感兴趣,便可以看看PV和VU的数据如何。

页面的转化率是任何一个企业都比较关心的数据为,我们的任何运营活动和产品的推广都是为了转化用户的时间或者金钱,我们费尽心思的用户点击进来,也都是为了转化用户的购买。
用户的注册、下单、登录和复购都可以用转化率来进行量化,我们根据产品不同的情况来制定转化率的指标。通常我们计算转化率:产生购买行为的户人数/总的用户访客* 100%。例如我们这个页面访问人数是1000,接下来有100人进行了购买的行动,那么我们页面转化率为:100/1000*100%=10%的转化率。

意向用户转化率,即意向Intention Click Value Rate,简称意向UV CVR,是通过直观科学的角度去评判需求是否达到了预期的效果,意向用户转化率一般用来衡量用户访购行为,是可以通过该指数去发现问题中隐藏的核心问题的依据,非意向UV的转化流失有很多不确定因素,而意向UV的流失往往跟产品体验有更大关联性,通常计算的方法为:产生购买行为的客户人数/所有到达店铺的意向访人数* 100%。
例如像民宿和酒店类的APP的核心转化率是客房的预定量,像B站和西瓜的核心转换率则是用户评论和点赞。
通常我们在曝光UV和点击UV直接会有一个点击率的关系,Click-thougphRate,简写为CTR,即点击数占展示次数的百分比,通常的计算形式为,点击率=点击次数/页面访问次数,
在曝光UV与意向UV之前也有一个比例关系,叫意向率,即意向UV占曝光UV的比例关系,通常用以衡量运营活动或者功能的导流能力,主要用来看用户的质量,通常的计算方式是意向率=意向UV/占曝光UV。

跳出率是在设计用的比较少的一个数据,一般是运营人员会关心的数据指标。指的是用户通过搜索点击进入该商品的详情页,只是简单的浏览一遍就关掉了页面,在该页面没有任何的活动行为我们称之为一次跳出行为。
跳出率的计算公式为:页面的跳出率=一个页面离开的次数/总的访问次数*100%

我们对业务的数据指标可以将他们分为两类:一是免费供用户使用的产品,例如微信、B站等产品,我们更多的关注用户的使用时长和停留时长。二是需要用户有购买行为产品,例如淘宝、拼多多和京东之类的,这里的产品我们更多关注的是产品的GMV和ARPU等指数。

Gross merchandise Volume,简称为GMV,指标通常称为网站成交金额,属于电商平台企业成交类指标,主要指拍下订单的总金额,包含付款和未付款两部分。
GMV反映的是电商平台直观的成绩,但在电商行业,GMV包括拍下未支付的订单金额,GMV=销售额+取消订单金额+拒收订单金额+退货订单金额,

ARPU是 “The average revenue per user” 的缩写,译为每用户平均收入或平均每用户收入。也可以理解为单个用户的价值。
通常的ARPU用来反映这个产品在这段时间内从单个用户获得的利润和收益,通常用来计算用户生命周期价值的作用:它是 App 成功的指标,是用户忠诚度的反应,是预测用户增长的工具。简单来说,用户生命周期价值是驱动移动市场预算的动力。它会告诉你每个用户值多少钱;你应该花多少成本去获取一个用户。
ARPU的计算公式为:ARPU=在指定时期总收入/指定时期的付费用户的总数*100%。

付费率是用来衡量用户转化行为的指标,通常所有用户和付费用户之间的一个转化比率。我们前面说到的ARPU值是付费用户的人数来计算的,我们通常会把付费率和ARPU值放在一起分析。一般该产品的付费率越高,这说明用户对该产品的认可度越高。


我们的产品每个阶段的增长指标在不同阶段会有不同的定义。每个时期所需要注意的事项也是不一样的,我们对基础的数据有了认识和了解之后,我们更重要的事情就是怎么去实践在我们自己的产品中。

我们产品中很多时候,我们的设计做的是否合理,我们的商品类别该怎么去排序,都和CTR的数据去挂钩,产品中的很多核心的数据也需要CTR等基础数据去做支撑,那么我们一起来复盘下提升列表的CTR策略点:1.增加影响用户决策的信息,2.梳理列表的信息层级,3.新增适当的交互,4.标题优化(非设计角度)

平时我们在逛街的时候一定会发现这样的场景,当一条街上开了很多店的时候,每个店铺一定会派出自己店铺长相比较甜美的店员或者比较擅长口播的店员在自己店前面进行“吆喝”,比较小的店铺就算人手不足也会用音箱去反复播放店内的促销信息,这些策略都是为了在众多的店铺中去吸引过往行人的注意力。
那么我们做设计也是一样的原理,我们在在做列表时候,想要提升用户击我们的列表进入详情页的意愿,首先我们需要了解我们的用户对什么样的信息比较感兴趣,我们将它整理并放出来,从而达到吸引用户来点击。

我们平时去逛超市的时候,我们发现每个类目的货架前都会摆放特价或者促销力度比较的商品的合集,理货员会将他们放在一起,这样,对于价格敏感的会直接过去挑选。
我们在梳理列表的信息也是一样的,我们需要将用户比较关注的信息或者产品的卖点信息层级抬高,减少用户在挑选时候的跳出率。

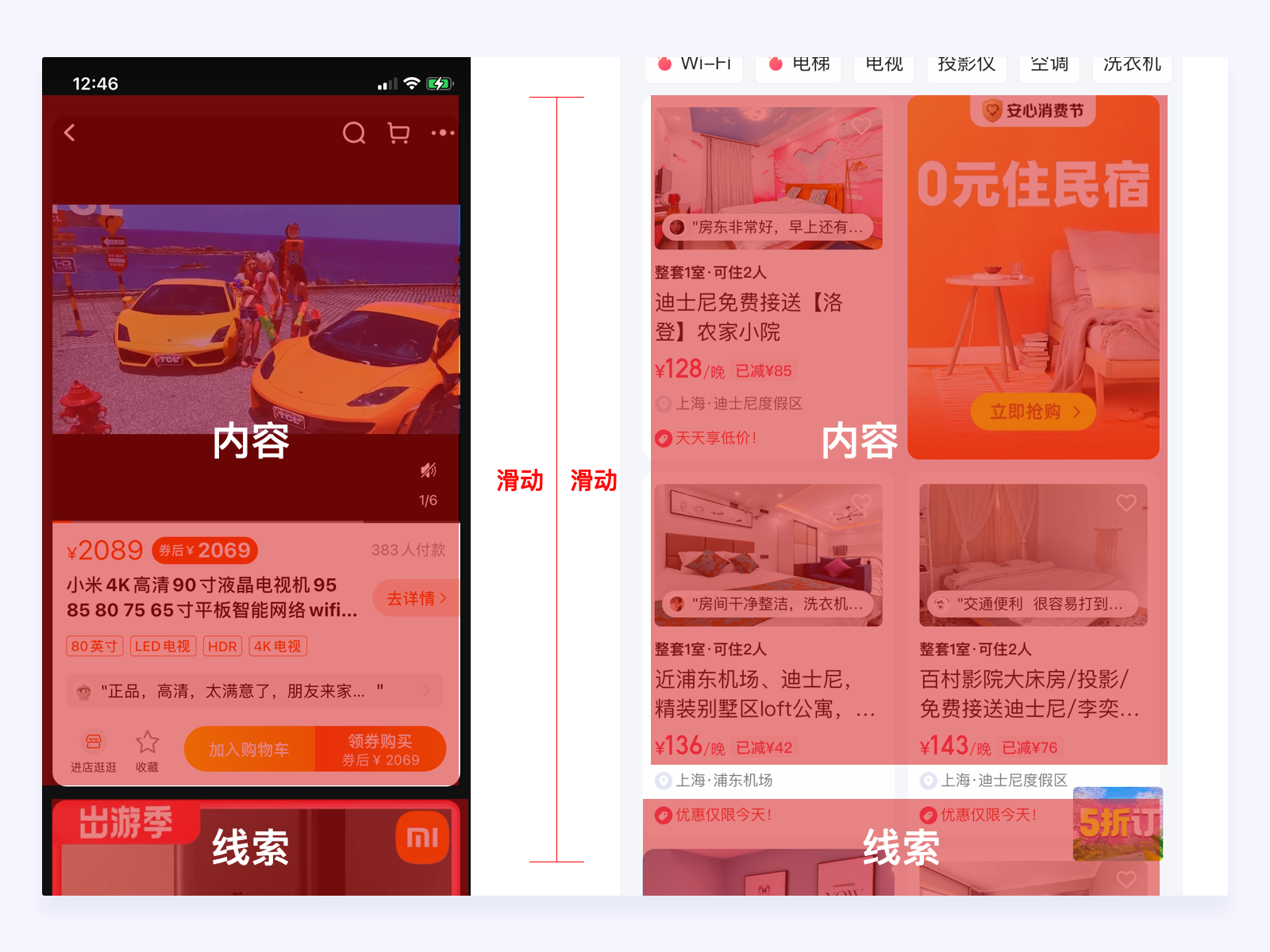
我们想提升列表的点击率也可以从另外一个角度是入口,就是想办法让用户在最短时间内可以看到更多的信息列表,让质变产生量变,这一点我们可以从改进交互的操作入手,让让用户看的比较多的列表交互。
因为这种形式的设计他占用的位置比较少,且只需用用户通过手指左右去滑动,便可以查看更多的信息列表或者产品列表。

在交互层面另外一个可以让用户看的更多的设计形式便是点击就换一批,这样可以让用户感受到我每次点击过后的详情列表和产品列表都是不一样的,这样每一次点击都会有新的“多巴胺”去刺激用户再次去点击“换一批”按钮,从而达到让用户看到更多的列表,以质变产生量变。

我们经常上网经常浏览新闻的朋友一定知道有个词叫做“标题党”,简单的来说就是标题经常以夸张、“故弄玄虚”的方式出现,UC是众多平台中运用标题“最好的楷模”,所以网民也会亲切的称之“UC震惊部”,所以一个列表流的标题对点击量的影响也是比较大的。

另外一个角度就是当标题显示不全的时候,用户对信息传递无法感知的时候, 我们取再好的标题也是没用的,也许关键信息会被省略掉,所以我们在设计标题的时候,也可以限制标题可输入的字数,避免文字的缩略显示,让用户可以完全看清标题的意思,提升用户的点击欲望。
我们产品在上新一个新功能的时候,我i们如何布局能去让用户从熟悉到使用我们的新功能都是需要一个过程的,我们需要慢慢的去引导用户,我们可以从一下策略去去入手:1.替换用户习惯的功能,2.把控出现时间,3.用动态吸引注意力,4.合理划分功能层级.、

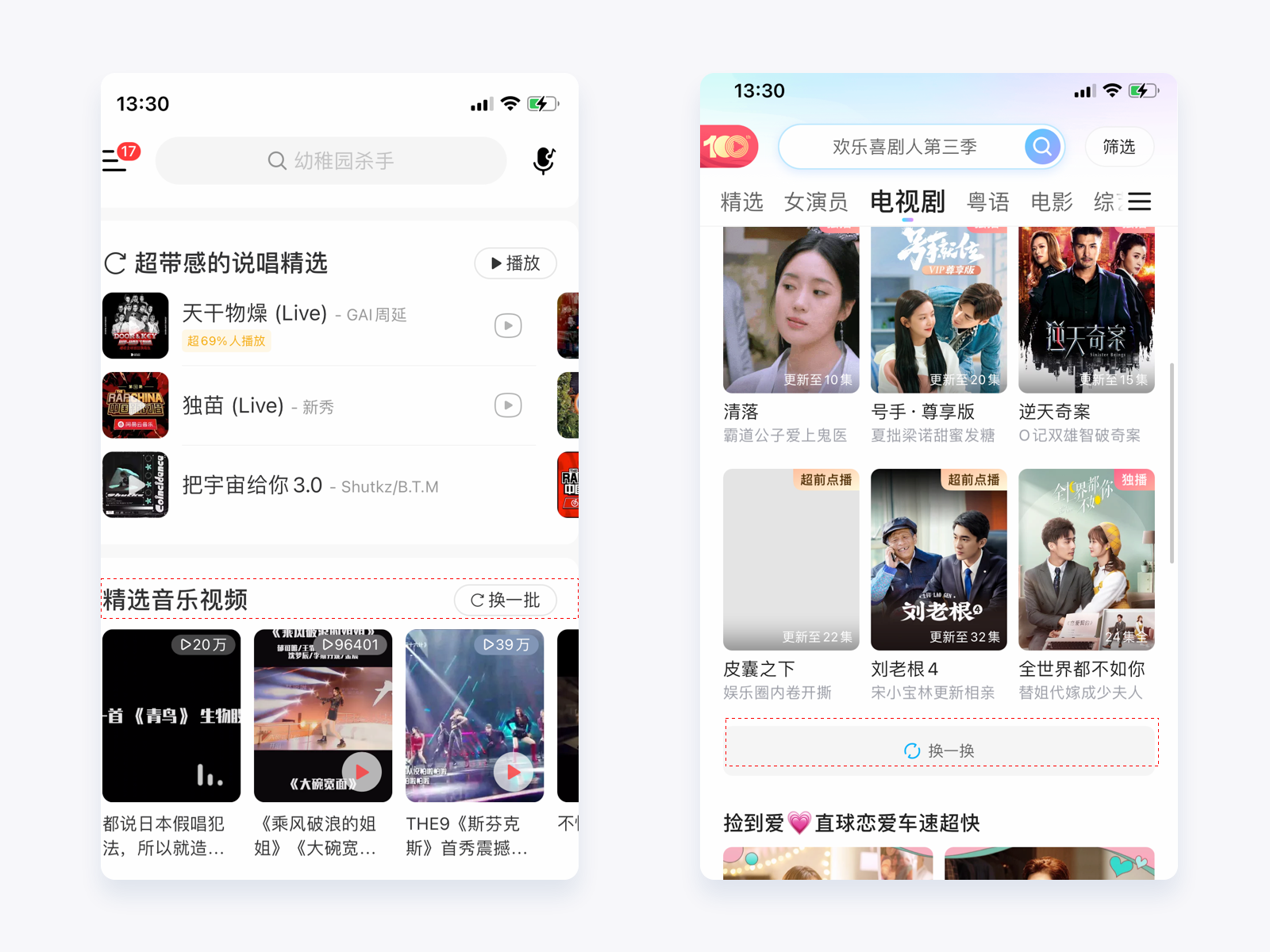
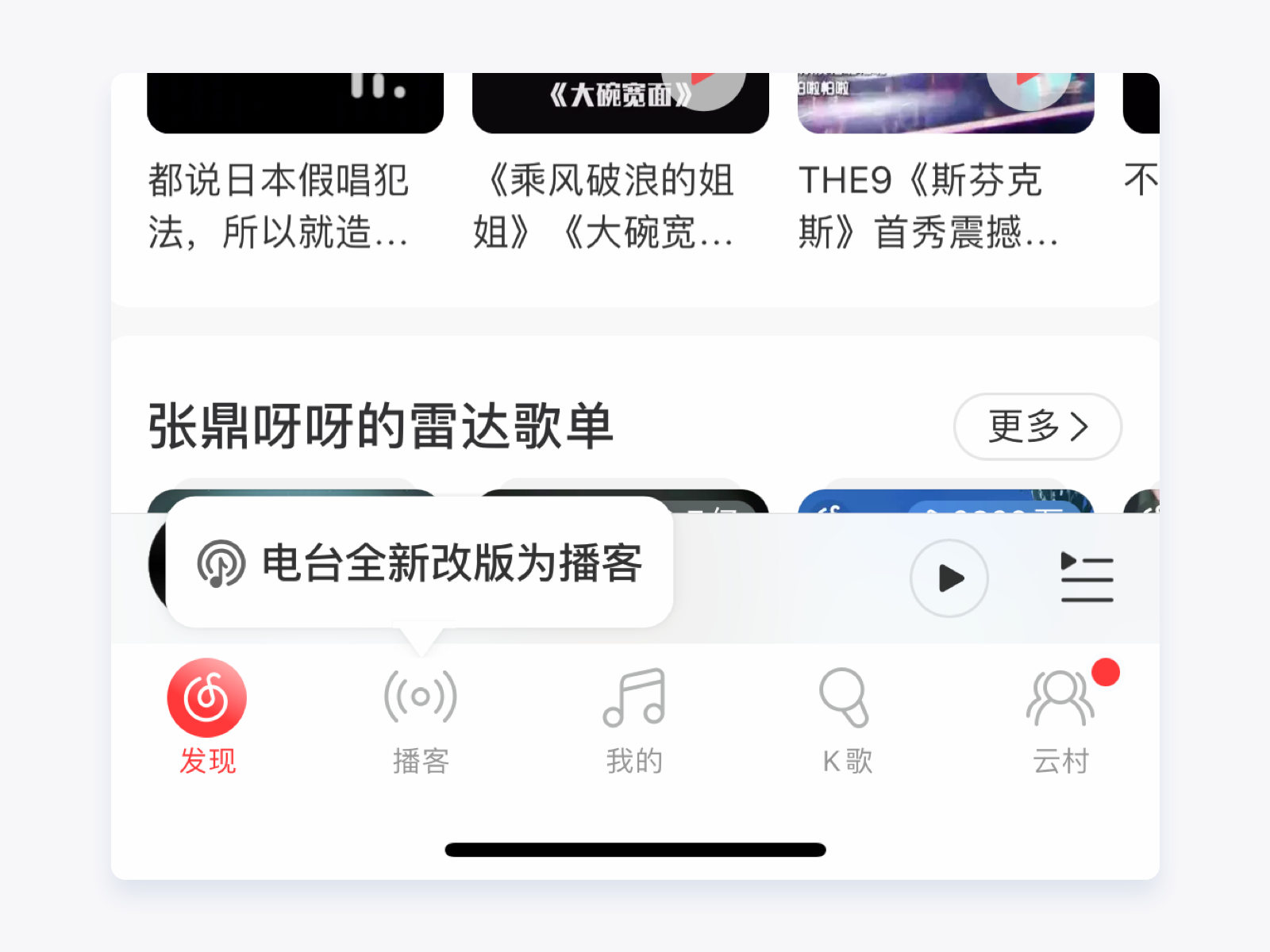
我们每个都会有自己的习惯性的动作,例如我们习惯左手写字,右手拿筷子吃饭,我们每天回家习惯性的走同一条路,这些都是我们下意识的动作,是不需要经过思考的意识,那我们在软件的使用中,也会有这样的习惯,例如,通常底Tap栏的图标第一个通常是首页或者软件的主要功能,而最后一个通常会放个人中心,这也是我们在软件使用的中的共识,所以我们可以利用人下意识的习惯将常用的功能与新功能去替换,用户便会在下意识的惯性中去点错,例如网易云音乐为了推广“云村”功能,便会将以前在最后一个的“我的”给替换成“云村,会导致很多用户的下意识的动作点错而提升新上的功能”云村“的点击率。

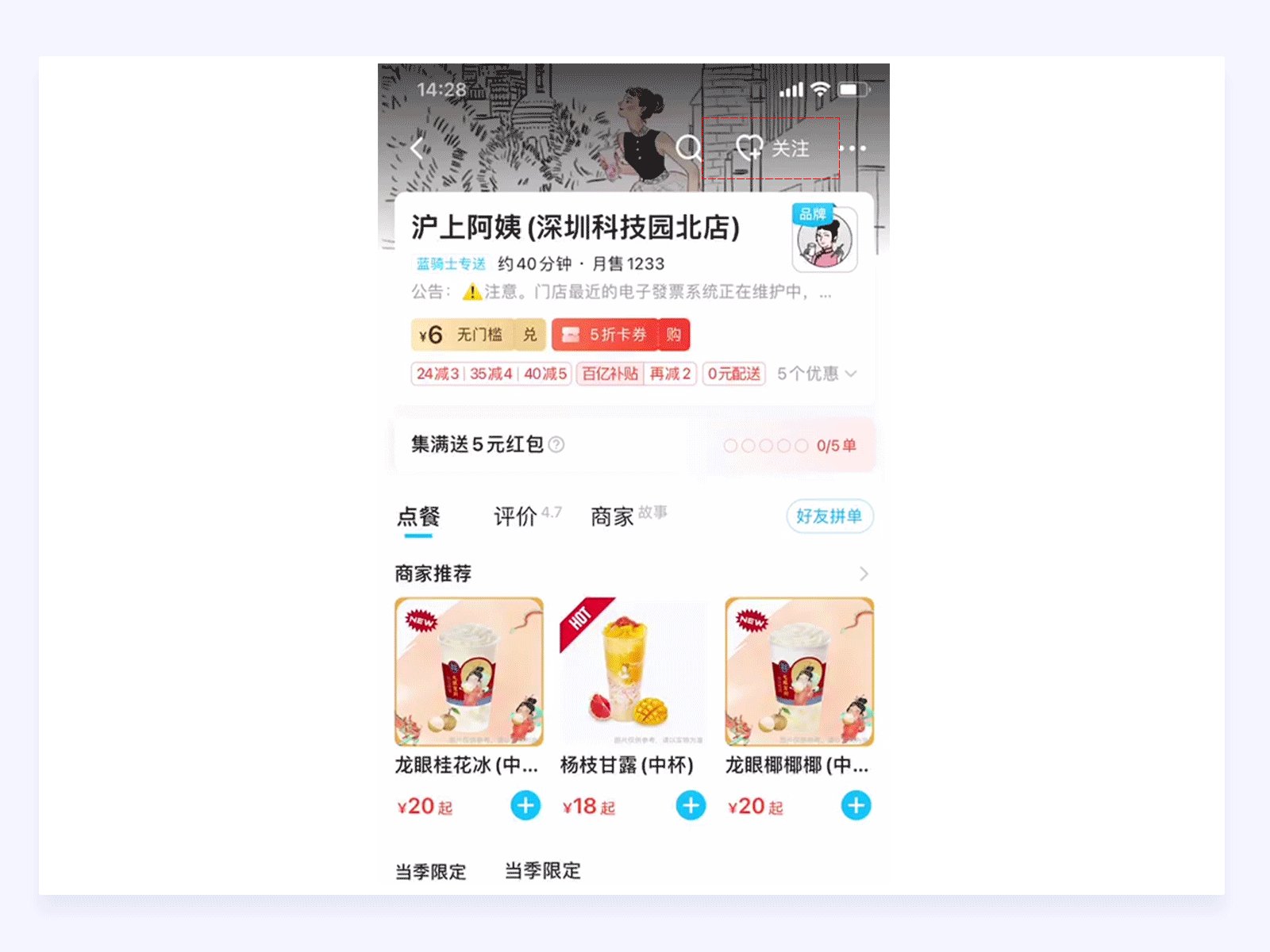
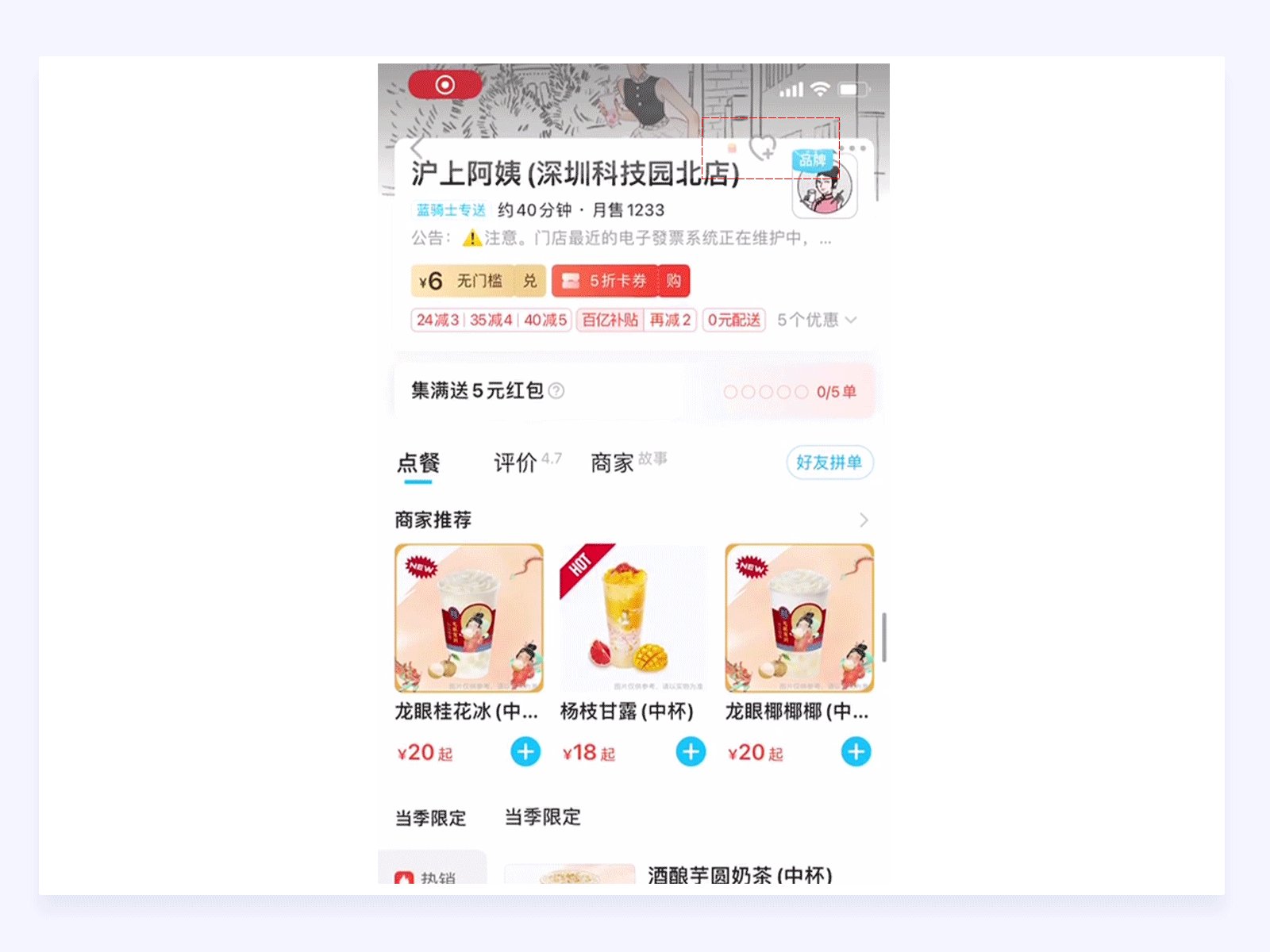
我们在下班回家的路上,当我路过一些小吃摊的时候会觉得街边的小吃特别想吃,也特别有购买的欲望,这是为什么呢?因为我们在劳累的工作了,下班的时间也正是需要吃饭的时候,所以这个时候我们会看到街边摊的小吃特别想吃,也特别想买,因为他摆摊的时间点和位置都恰好满足了我们的需求,所以我们转换到界面里也是一样的,我们想要用户去分享一篇文章的时候,一定要等看用户在读的时候,然后在出现分享功能,这个时候如果用户读到比较精彩的内容,便会和朋友分享这篇文章,例如用户在进入商品也可以浏览的时候,我们这个时候可以出现满减的红包,这都是在适当的时候给与用户想要的,把控好了出现的时间。

在一些静态的元素中,突然有一个元素动起来,那么,那个动起来肯定是更吸引人的眼球的,所以我们在电商的页面页面中,会经常看到一些会动的icon和一些会动的胶囊导航,我能在付款页面也可以看到一些立即付款的按钮会忽大忽小的动起来,这都是为了吸引我们的注意力,引起我们去关注它的存在。

我们做设计排版的时候一定都听说过这样的一句话,就是你什么都想突出,结果你却什么都没有突出,这句话的意思是我们在做设计的时候一定要注意运用对比,将次要元素与主要功能的要做好主次的对比,这样的层次对比才有利于用户的阅读,可以分清主次。
我们在ui设计中也是一样的,要想用户快速的找到想要的功能,高频使用的功能和不常用的功能要做好强弱的设计区分,这样才能让用户一眼能看到自己想找的功能,例如美团和支付宝,都是将用户高频的操作放大并放置于顶部比较显眼的位置,方便用户去操作。

我们都知道,弹窗在软件中属于级别最高的通知,就相当于学校里面的校园广告,只要打开软件的人,基本都可以看到,所以我们想推广一个新功能的时候,使用弹窗是流量比较大的,但是也是比较打扰用户的,我们需要看情况而定。

软件的人均使用时长代表用户对我们人均软件关注度和我们给予用户的价值,当人均使用时长在增长的时候,说明我们的产品正在良性的增长,在提升人均使用时长我们可以从以下几个策略入手:1.让用户忘记时间,2.弱化用户的负面情绪,3.多变的板式消除疲劳,4.激发用户的好奇心

我们放假在家打游戏的时候,总有这样的感觉,就是打着打着不知不知的天就黑了,或者打着打着天就亮了,感觉时间过的非常快,但是我们需要注意一个细节就是一般打游戏的时候,游戏是会将顶部的时间状态给隐去的,是为了给用户更好的沉浸式的体验,正因为我们看不到时间,所以便会忘记这件事情,一局一局的打着游戏。例如早期的抖音,在进去界面后变会隐藏时间条,让用户在刷抖音的过程中忽略时间,所以 ,我们想要提升人均使用时长,在一些娱乐性的产品或者模式下,可以尝试着隐藏时间条,给予用户更沉浸式的体验,这样用户便会忽略时间这件事情。

我们在饭店高峰期去餐厅吃饭的时候,一般会遇到餐厅客满需要排队拿号的情况,海底捞的做法是给排队的客户免费的小零食,外界对海底捞的服务评价可以用16个字来概括:有求必应,无微不至,嘘寒问暖,小恩小惠,中国有古话是这样说的“伸手不打笑脸人”,也许我们在就餐中会有各种不满,但是海底捞都可以用他的服务去抵消客户的负面情绪。所以,我们一般在餐厅催菜是时候,不管菜做没有,服务员都会对我们说菜正在做,都是抵消我们等待中的负面情绪,让客户不会在等待的过程中离开或者退菜。
我们在做界面中也是一样的道理,我们的APP在实际运行过程中肯定也会遇到各式各样异常问题,我们做设计的时候要为用户提前给考虑进去,为用户提供贴心、无微不至的服务。例如我们用户可能在使用过程中可能手机信号不好,有的页面加载不出来,我们需要设计有趣的加载动画和页面加载不出来的时候的占位符,告诉用户我们的APP还是在正常的运行中,不是宕机了。

我们都开车或者坐车经过高速公路,我们会发现高速公路在一条直道后马上会迎来一个弯道,我们小学的时候都学过,两点之间直线最短,那么高速公路为了节省司机开车的时候,能否直接全部设计成直线的呢?答案是不可以,除了有些地方路线的规划外,其次安全因素也很重要,经科学家研究表明在笔直的公路长期行驶很容易导致驾驶员发生事故,这是因为在笔直的高速上行驶,驾驶员的神经长时间处于放松状态,容易麻痹大意,如果适当的时候来个转弯会提醒驾驶员注意力集中,减速行驶,从而减少事故发生率。其次从心理学角度来说,驾驶员一旦在笔直的高速上行驶,容易产生飙车行为,谁都会想猛踩油门来追逐刺激,如果适当时候来个弯路,能够抑制飙车行为的发生,从而减少故事发生率。
所以我们在设计板式布局的时候,让用户盯着单一的布局形式,用户很容易感觉到疲劳,从而会在页面跳出。我们为了避免这样的情况发生,让用户在浏览过程中能感受到板式的变化,而不是滑到底都是一样,单一且无趣,很容易疲劳,我们设计者需要在单一的板式寻求不一样的解决方案。

我们都比较喜欢看悬疑剧的一个重要的因素是因为情节一环扣一环,线索和剧情结合的比较紧密,剧情比较扣人心弦,能激发我们对真相的探索欲,这才是我们喜欢追悬疑剧的原因之一。
所有,我们做设计时候也需要给予线索让用户去探索,让用户感受到内容源的充沛,用户才会兴趣去向下探索,从而提升用户的使用时长,所以,大部分的APP在最后一个板式都会做成瀑布流的形式,因为他在滑动的时候会不断给予用户新的提示,告诉用户你不断往下滑,都会有新的内容。

留存率是用于反映产品的的运营情况的统计指标,我们产品的留存越高,说明我们产品很活跃,真正稳步的向前迈进,那我们在优化留存的策略可以从以下几个入手:1.优化初次上手体验,2. 减轻用户的使用负担,用内容留住用户,3.完善奖励机制,4.增加沉没成本

我们现在年轻人由于生活的节奏越来越快,在使用APP的时间往往都是碎片化的,用户的持续注意力会越来越短,一个产品在初次上手的难度越高,能劝退的用户就越多,用户在上手一款产品的时候,首先会关注界面是否易于上手,能不能快速找到自己想要的功能,例如在登录的时候设计验证码登录或者第三方的快捷登录,在新用户初次进去的时候,对新功能有使用说明,用户在初次体验是很重要,有了第一次的良好体验印象,用户才会有第二次第三次的回访率,这也是提升留存的第一步。

减轻用户的使用负担是指在核心功能尽量能让用户能用最短的时间去完成,让用户感受到产品对用户是有价值的,做到用完即走,例如,微信就算其他功能做在有趣,上手在简单,它的核心聊天功能做的不好,用户发一条要等很久, 我相信也不会有人去选择用它去聊天,早期的米聊,其他的功能和想法都是比较超前的,微信也是根据米聊的模式改进,但是早期米聊在即时通信领域不是很擅长,在发送消息的即时性上欠缺,导致失了先手,在手机聊天领域输了给微信。
在产品做好了核心功能,能够吸引一批忠实的种子用户,这样我们在一些附加功能,才是锦上添花,例如现在无论什么产品都喜欢做社区功能,就是希望用内容去留住用户的注意力,附加功能一般都是利用人性的七宗罪去设计布局的(傲慢、嫉妒、愤怒、懒惰、贪婪、淫欲和暴食。)例如微信的摇一摇是利用人想认识新的异性,扩大好友圈,汽车APP的社区功能会经常发一些车站的车模,来吸引精准用户的注意力,这些都可以提升用户再次来使用我们的产品。

我们在工作中,一定遇到这样的情况,就是公司会设置奖励机制,当员工的绩效达到一定的程度的时候,公司会给予员工一定的奖励,反正则会触发惩罚机制,这会使得员工为了完成目标而努力工作,从而达到目标得到的奖励会触发员工的“爽点”。
这是因为这样,所以越来越多的产品开始做自己的会员体系,在加入积分商城,最后在来个签到奖励,简单来讲,就是通过给予用户一些“爽”的东西,来让用户帮我们的产品达成一些我们需要的商业目标,其中最主要的目的就是用户的留存率.

我们在去理发店去理发或者在去网吧上网的时候,他们都会希望我们去办理一张会员卡,在往里面存在钱,有的是存多少送多少,当我们一但存钱办理会员后,我们会惦记着我们有类似的消费的时候,都会想起我在那家店里会员还有余额,会员里的余额就是们迁移的成本。
所以共享单车会推出月卡服务,视频会员会有连续包月或者年卡套餐,甚至我们点外卖开通会员也能享受大额的折扣,让用户感觉占便宜的感觉,这些都是为了锁定用户,增加用户的迁移成本,来达到让用户再次来我们产品来消费,从而提升用户的留存率。

产品的活跃度也可以称为产品的粘性,产品的留存率是计算单次打开产品的次数。而多次打开我们的产品也可以称为产品的活跃度,或者用户对我们产品的粘性,我们去优化产品的活跃的可以从以下几个策略入手:1.让产品看起来生机勃勃,2.主动与用户沟通,3.让用户有自己的社交圈,

我们都会有凑热闹的习惯,看到街边有人排长队我们会不自觉的看过去,所以我们在新闻看到了网红店会请人来排队,都是为了营造该店看起来很有生机,人很多,很热闹。
我们在做产品设计的时候也是一样的,需要在设计层面让用户看我们的产品也是很有热闹,很有生机,例如我们产品的运营区的图片会经常更换,让人感觉有人在运营,每天都是不一样的,当我们的用户关注的人比较少或者没关注的时候, 我们需要给用户去推荐质量比较高KOL去让用户去关注,有什么活动我也可以主动推送给用户,这都是可以让我们产品看起来有活力,从而让用户可以多次打开,提升活跃度。

我们小时候通常会被家长教导,遇到熟人和长辈要主动打招呼,这样会让我们看起来比较有礼貌,我们生活中也乐于和有礼貌的人去交往,因为对方会看起来比较有亲和力,比较好沟通。
我们做设计的时候也是一样,我们的产品也需要主动与产品去沟通,让用户去了解我们,例如,我们评论去外露,是在告诉用户我们这个商品已经得到了大多数的肯定,也可以让用户感受到我们这个产品其实用的人还是不少的,比较有生命力。

不知道从什么时候起,无论是什么类目都有了自己的社区,淘宝有自己微淘,咸鱼有自己的鱼塘,求职找工作的APP也开放了求职讨论专区,连墨迹天气都开放了社区功能,让大家可以拍自己的当地的风景来讨论。
为什么大量的产品开始做社区功能呢?因为他们希望自己的用户能在自己的产品有自己的社交圈,只有用户有自己固定的圈子,才会有用户粘性,把路人用户转化为死忠粉,大家一起来讨论,从而达到提升产品的活跃度。

核心转换率一般我们的用户需要走的流程比较多,我们需要按照实际情况去删减合并流程,来保障用户无障碍的可以付款下单,我总结一下几个优化策略:1.优化核心流程,2.丰富决策信息,降低转化顾虑

我们以前在放学的路上一定熟知自己家到学校的各种小道,在巷子的玩玩转转,比走大路要节省很多时间,节省了很多时间。
我们在做电商APP的时候,想要让用户快速下单购买也是需要提升用户的下单效率,例如我们以前输入完密码还需要点确认才能付款,现在我们在输入完第6位数密码的时候就直接付款了,现在手机的升级了指纹和面容识别后都不需要输入,就可以直接付款了,点外卖的时候,会有一键搭配购买,这都把以前复杂的步骤给整合优化,提升用户的下单效率。

已经简化到最简单的流程仍然步骤还是很多的时候,我们可以将流程分开展示给用户,例如我们的流程一共有12项,已经是优化的最精简了,这个时候,我们每个页面显示4个给用户去填写,如果用户在第二个或者第三个想放弃的时候我们这个时候提示他,马上就要完成了,用户想着我之前已经填写一页了,反正也没多少了,我就在坚持写一页把,例如我们常见的电商产品,现在都是支持先选购商品加入购物车,在需要购买的时候在提升用户登录并付款,避免用户还没选商品就被登录界面给阻拦了。这都是可以提升核心转化率的策略。

我们在超市购物时候,一般会先看看产品信息和生产品日期,然后在看看品牌,最后看看产品的价格,觉得合适就拿走付钱了,就算我们有挑选的空间,也会在这这家超市买,因为往往两家超市隔的都是比较远的,跑来跑去比较费力,但是我们在网上购物或者选东西的,换平台成本比较低,也不怎么费力,所以我们需要将我们的能有的优势都展示出来,降低用户的下单顾虑。
例如自如租房的优势就是有管家服务,服务比较全,这是它的优势,也是我们租房的时候比较担心的,有时候房间洗衣机或者热水器坏了找人也找不到,另外就是我们商品的销量好也需要展示出来,那么多人都买了都没问题,我也肯定可以放心的下单购买,我们产品或者平台有什么优势都可以展示全,去尽力打消用户最后的心理防线,从而提升下单转化率。


当我们想做增长的时候,会遇到各种各样的指标,经常我们会觉得提升哪个指标都会比较重要,然后我们在把各个指标一把抓的时候却发现与目标却是南辕北辙的背道而驰,最终是研究了很多数据指标,却仍然没做好增长设计。
其中最关键的因素是我们每找到唯一的关键性指标,即OMTM,,全称是 One Metric That Matters,最早提出这一概念的是《精益数据分析》这本书中提出的,后来肖恩·艾利斯在《增长黑客》一书将其称为“北极星指标(North Star Metric)”,现在“北极星指标”已经称为行业的通用词汇。
北极星指标即在纷繁的产品世界中照耀着我们去走向终点的指标,它是产品走向成功的关键且唯一的指标,我们整个组织的增长目标都应该统一指向北极星指标。那么北极星指标有什么作用?
(1)明确目标:让我们避免南辕北辙,,帮助我们确定现阶段的产品最需要解决的问题,帮助我们找到清晰的目标,来促进用户的增长。
(2)集中资源:有助于减少内部的沟通成本,整合企业的人力、技术、资金等资源,明确方向,力往一处使,利出一孔。
我们在前面说到北极星指标的重要性,我们前面也讲到关于很多数据指标,我们怎么可以确定符合企业定位的北极星指标呢?
北极星指标确立和我们自身的产品的属性、行业是密不可分的,不同的产品和行业也对应着不同的用户和盈利模式,用户价值的不同和商业模式不同,所对应的关键指标也会不同,因此,我们要确定北极星指标首先要了解产品的受众和我们的产品可以给受众提供什么样的价值来盈利、
在过去互联网高速的发展的过程中,也衍生出了不同品类的产品。但是总体来说,我们大致可以把互联网产品给归类为内容产品、社交产品、电商产品、工具产品、游戏等几大类目。我们可以看看不同的产品所对应的北极星指标。

如果我们确定了产品的北极星指标,那么接下来我们需要做的就是任务的分配工作以及各部门的协作与协调,让每位成员能够能明确各自的职责,这样我们设立的北极星指标才可能完成,这里我推荐一种在各大企业都开始推行的一种工作方式OKR((Objectives and Key Results)工作法。全称为目标和关键成果,是一套明确和跟踪目标及其完成情况的管理工具和方法。
OKR 这套系统最初由英特尔公司制定,在谷歌成立不久,被风投家约翰·都尔(John-Doerr)引入谷歌,并一直沿用至今。除了Google以外,现如今有很多公司在使用,国外Facebook,Twitter,Linkedin,国内我知道知乎,字节跳动,明道等在使用。
通过这么多公司的使用充分说明了OKR方式的可行性,OKR在执行过程主
要以季度为周期来进行管理。
整个OKR制定是从上到下,逐级进行拆分的类似金字塔式结构,最终拆分到团队或者个人OKR。

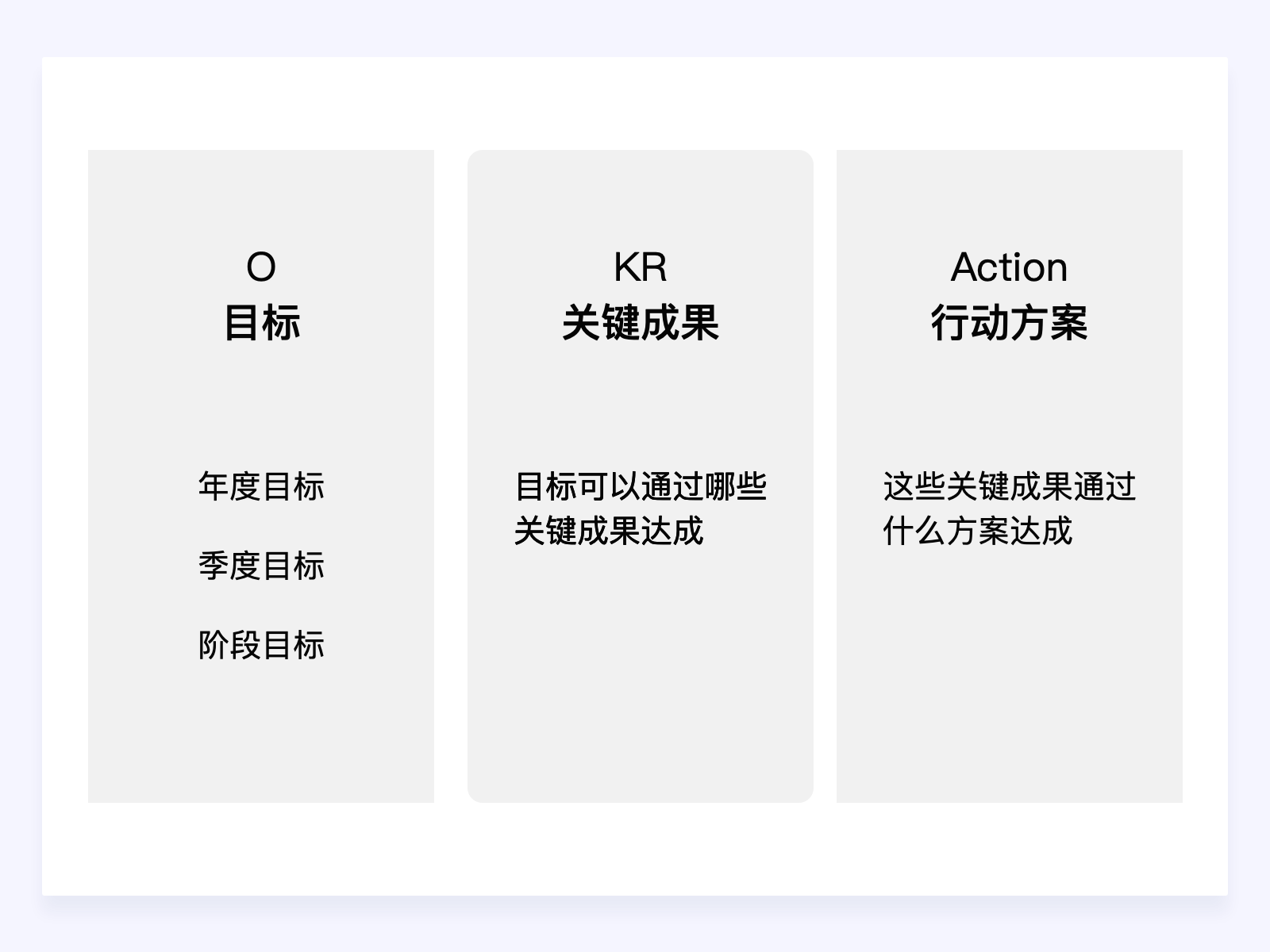
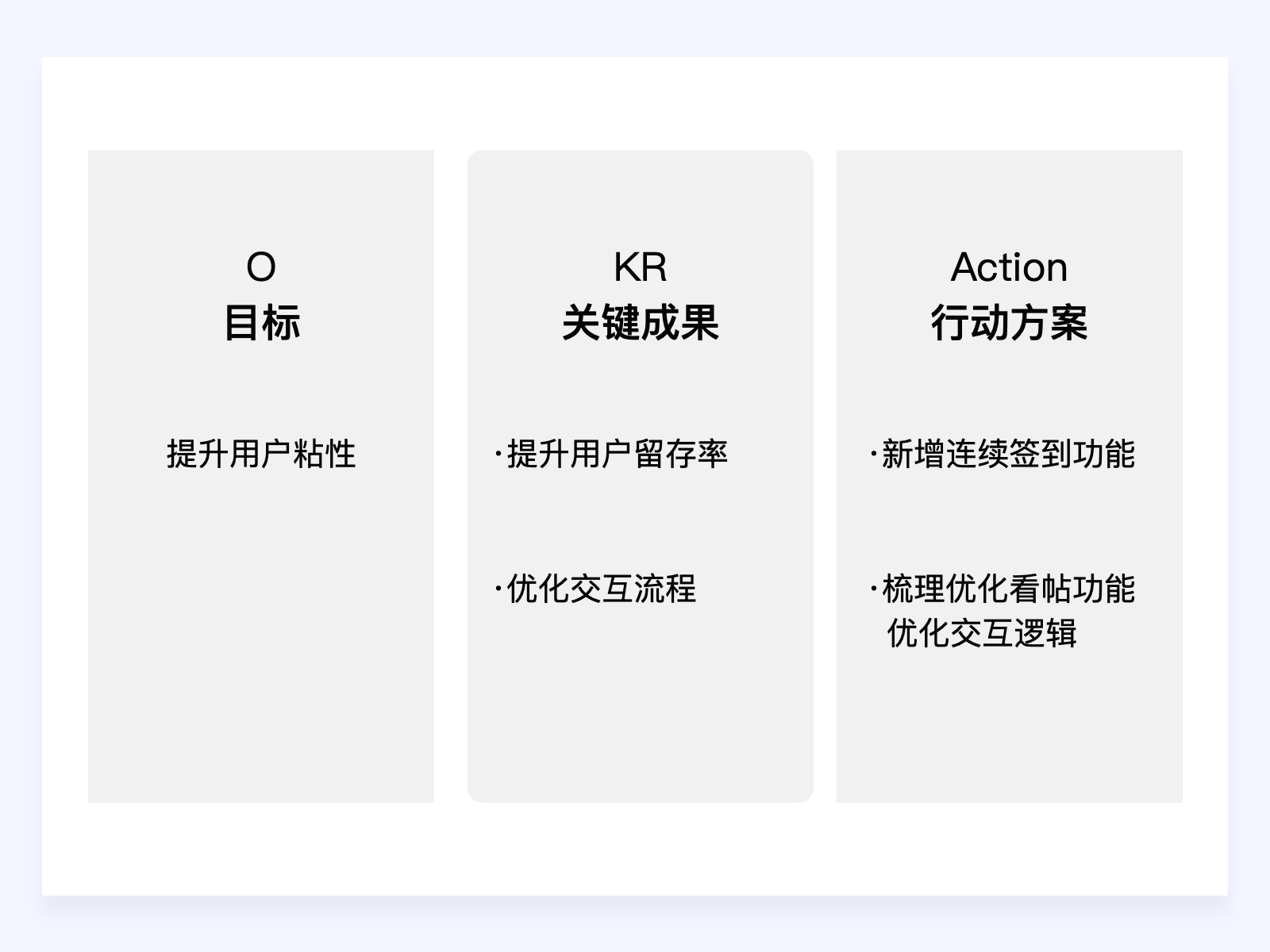
OKR中的“O”代表我们这次工作的目标,例如:年度目标、季度目标、阶段目标,“KR”是关键成果,就是这些目标可以通过哪些关键成功可以完成,然后还有一个Action(行动方案),这些关键成功需要通过哪些方案去达成。

我们以一款内容社区类的产品为例子,我们这个产品的季度的北极星指标为提升用户的粘性,那么可能分配到我们设计负责人手上的目标为提升用户的留存率和简化产品的操作留程,那我们设计师需要做的可能是新增一个签到功能,让用户每天都记得签到来领奖励,或者简化直达看帖区的交互步骤,让内容能留住用户

所以我们北极星指标结合OKR工作法,如何在合适的阶段做合适的事,如下图所示

GSM模型是Google的用户体验团队提出的一种指标体系,与OKR工作法不同,OKR主要适用于整个企业的任务的排兵布阵,而GSN体系主要是用来量化用户体验的,GSM分别为目标(Goal)→信号(Signal)→指标(Metric),所以也简称GSM模型。

但是由于我们国内的互联网情况和国外的环境也是不一样的,经过本土化的改良,我们国内的GSM被精细化为6步。

我们来结合实际的案例来看下吧!
例如我们我们公司的一款民宿的产品,我们的产品团队接到的需求是提升我们产品的活跃度。
那我们的数据目标便是提升产品的活跃度,我们接下来的工作便是对产品的现状进行分析,以方便我们开展接下来的设计工作。
用户分析主要是对我们现在的用户进行一个比较全面的分析,了解我们用户群体的使用习惯,发现用户主要的查看内容和用户的痛点,以方便我们做针对性的设计策略

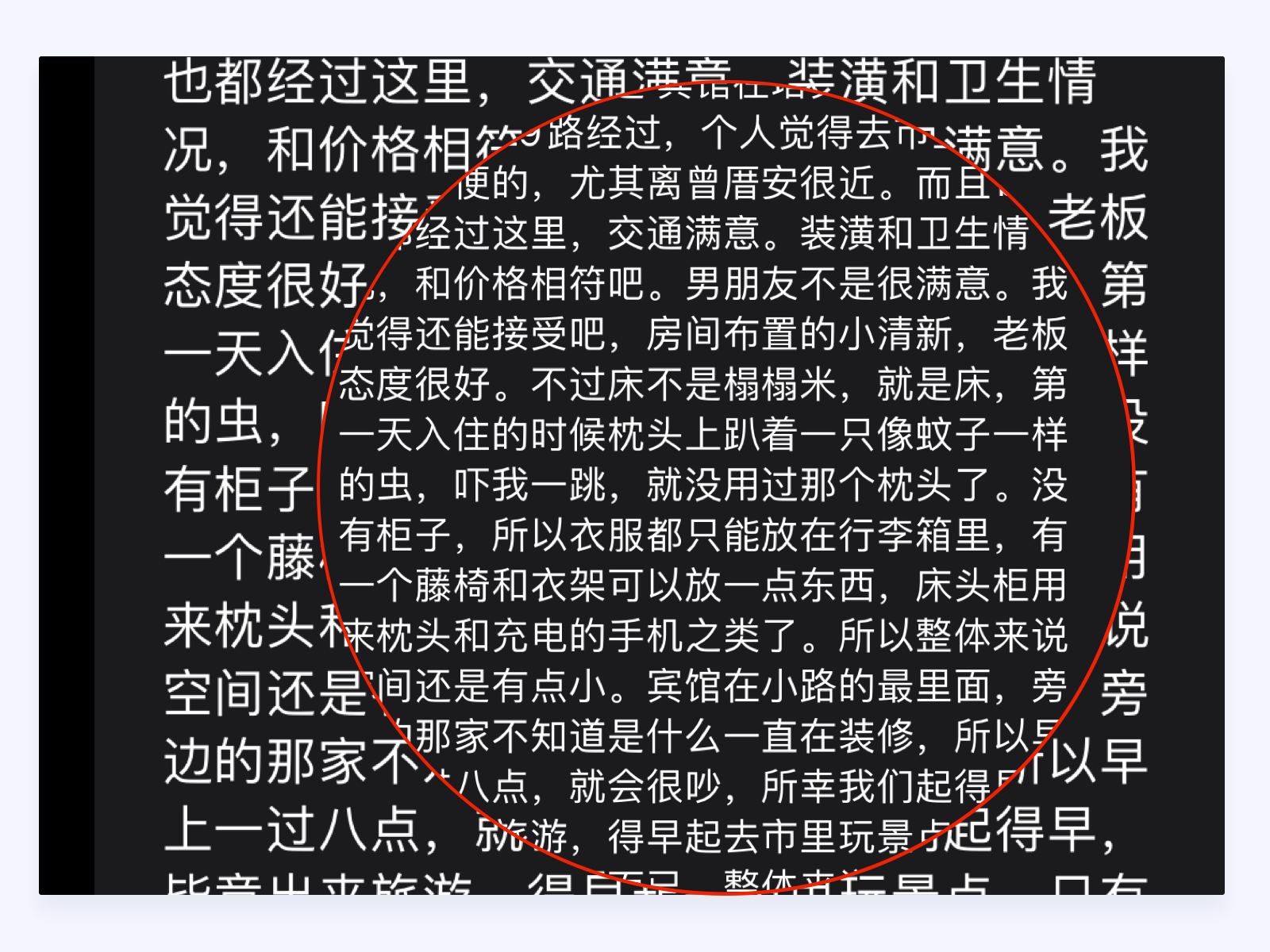
我们对用户问题的采集主要是通过软件自带的用户意见反馈和APP store 的用户评价,从这里去获取的用户对产品的评价都会是比较客观的。

我们通过评价可以发现,用户对产品存在的一些隐形的坑的体验不好,例如附近有装修会影响人睡觉的之类的,那我们怎么去帮助用户去避免这些问题呢?我们可以让一些经常住民宿的人去写一些住店的体验日记,方便我们用户去查看。
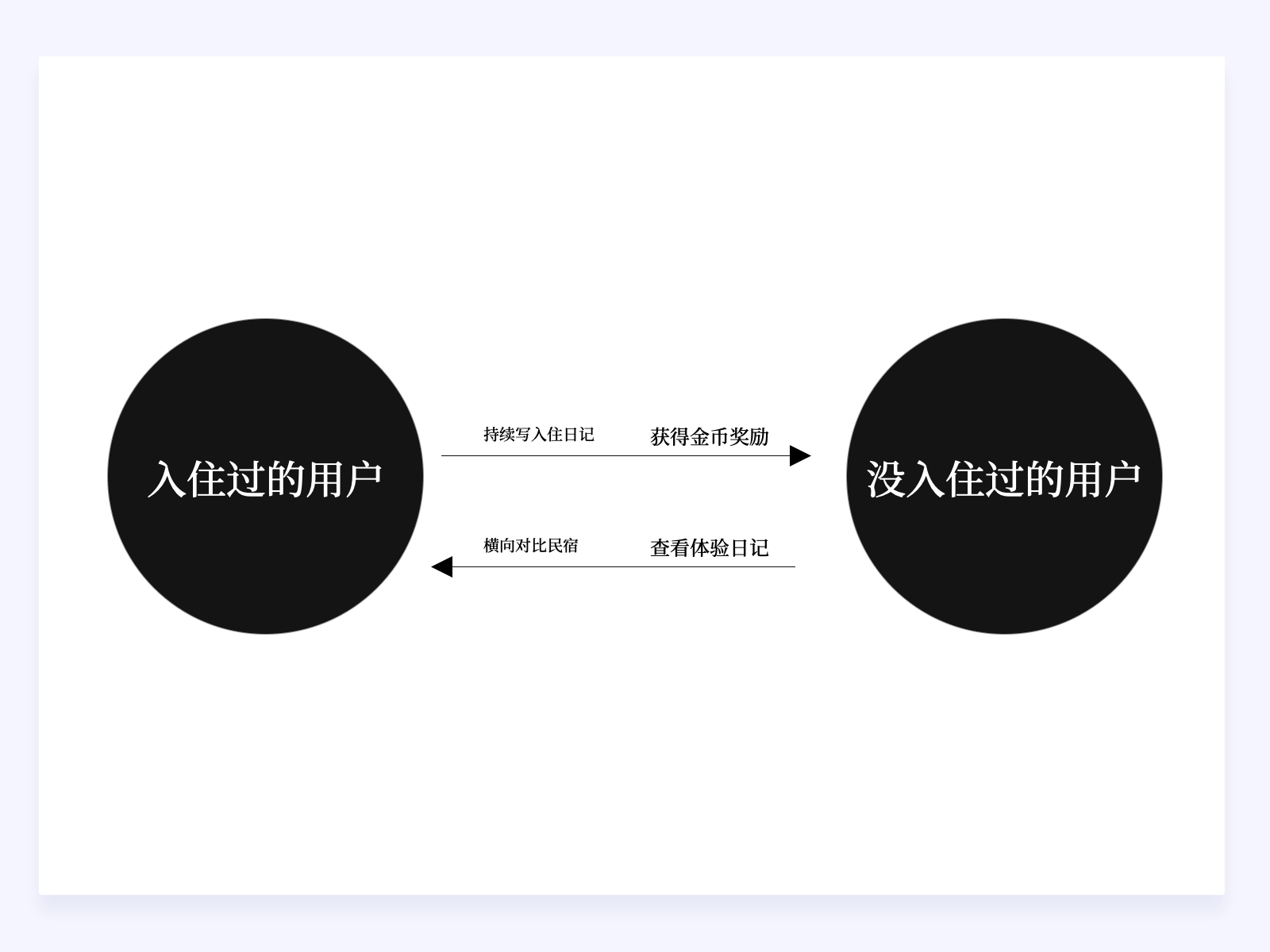
有了住店日记,我们的用户表现是什么样的呢?我们的用户在决定入驻一些民宿的时候,可以去多方位的去查看其他人发入住日记。可以做多方面的对比,这样用户不仅可以减少踩到坑,在对比的过程中,在使用我们软件的时间也会更长了。
那我们怎么可以让一些入住过用户去写一些入住日记呢?我们可以针对愿意写的用户写的好的用户的日记进行曝光,他可以获得自己的粉丝群里,然后,你发一篇日记,我们会奖励给你相应的金币,这些金币在积累后可以获得优惠券,在下次入住后可以减免相应的入住费用,然后我们的产品可以发现写的比较好的日记推送给没有住过的新用户,或者有意向、搜索过的用户,方便用户横向对比,从而提升用户的活跃度

(6)衡量指标
因为活跃度它是比较抽象的一个概念。我们怎么去验证我们的设计策略呢?我们可以通过一些用户的金币的积累去验证我们数据,这样就会比较直观。只有当有有用户去发表住店日记,他才能获得金币的奖励。

增长设计需要精准的界定用户的痛点,这是用户增长的重要基础,然后在聚焦核心的业务,不断的强化痛点来驱动用户的增长。
随着行业的发展,现在行业对Ui设计的要求也是水涨船高,我们每一次改动需要给企业去提供一个能说得通的理由,我们也需要不断的去学习行业里的新的知识,来丰富我们的思维,这样我们才能在寒冬中走自己的坦途,一起加油!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Endings
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
真正出色的金融产品是基于可用性,在成熟的数字生态系统中,能持续满足用户的特定需求。在UXDA每年交付的数十个UX/UI设计中,我特别选出了一些重要的作品来举例,与大家探讨设计对塑造金融产品方面的影响。
过去20年来,人们认为在创建数字金融产品时设计发挥的作用微不足道,这种刻板印象根深蒂固。大多数情况下,甚至被认为是出于营销目的的包装,关注点也多在产品功能和特性上。
使用标准化设计模板来加速产品开发是常见的做法,但这也解释了为什么许多金融服务看起来如此相似——平淡、乏味且对用户不友好的。
10年前出现的金融科技,打破了人们对设计的偏见,企业用其来吸引客户,并试着将设计潜力发挥到最大。而现在,进入金融行业的新玩家更专注于独特创新的设计,来凸显品牌身份。
大多数客户厌倦了乏味又复杂的模板设计,量身定制作为一种全新的趋势应运而生,不仅为产品注入了新鲜活力,还令金融公司的市场飙升。
「Private Wealth Systems」的财富管理平台就是一个很好的例子,通过量身定制的设计,为超高净值人士 (UHNWI) 提供他们对精致生活所期望的奢华体验。

该平台的优势在于它旨在解决用户每天遇到的痛点,关心客户财富的同时并尽最大努力协助其管理,而量身定制也增强了品牌与客户之间的情感联系。敢于打破禁忌并投资于大胆现代设计的金融机构知道,随着客户忠诚度和参与度的提高,肯定也会带来回报。

Takeaway
根据品牌VI创建的产品界面,可以使其在日后的竞争中脱颖而出。
向移动模式转型时,集中出现了几家金融科技公司,他们的优势在于功能单一,非常简单易懂。对客户来说,这就像一股新鲜空气,因为当时的银行服务功能既复杂多又对用户不友好。
当今的金融产品,正在不断扩大外部服务,打破功能壁垒。「Revolut」就是一个很好的例子,它不断扩展功能,逐渐成为一个超级应用程序。
单一模式的设定确实很简单,但随着用户期望的增长,以同样方式呈现更多功能的需求也在逐步增加。对用户来说,如何用一种既直观又体验佳的方式,展示100多个功能呢?
既要为客户提供解决功能,又不能在使用体验上打折扣,这并不简单。需要UX架构师和经验丰富的UI设计师密切合作,共同面对挑战——创建直观的产品架构与合乎逻辑的、用户友好的界面布局。
来看一个UXDA的多功能银行应用程序例子:我们将区块链、游戏化、机器人咨询、语音处理、生物识别、大数据等数十个功能整合进同一程序内,打造银行即平台的应用理念。

越来越多的功能服务不断涌现,可用性高的产品更容易吸引用户。这就解释了为什么金融机构都在努力创建自己的新银行或超级应用程序,但展示的服务内容也需要与公司的发展方向保持一致。
根据我们的经验,品牌希望在产品中包含大量「现代」功能,他们相信这会使解决方案在竞争中脱颖而出。但也可能会适得其反,建议在UX研究阶段做好取舍,以便确定更符合品牌受众的功能。非常成功的金融产品都是基于品牌受众的特定需求设计的,这些需求为客户提供额外的价值。

Takeaway
从超级应用程序设计中学习实践经验,保持简单性和可用性的同时,再进行产品拓展。
相信多数人看到银行后台,都会惊讶于它的复杂。员工必须同时使用多个软件程序,按照说明输入代码才能进行工作。操作系统也需要数月时间去学习,甚至用了很多年,还是无法全部记住。
由于涉及到大量的客户信息,这些解决方案全靠数据驱动,非常复杂。许多银行都在努力降低后台成本,却没有意识到对客户体验的影响。这导致了一个悖论:银行在数字化转型中投入大量资金以改善用户体验,而削减银行核心系统的成本又对客户服务造成损害,银行员工的负面体验又会影响服务质量和最终客户满意度。
后台系统的改进可以显著提高服务质量和速度,从而使客户更满意。以用户为中心的设计方法,在当今创建金融产品中也越来越流行,它不仅可以应用于外部银行产品,还可以应用于内部解决方案。
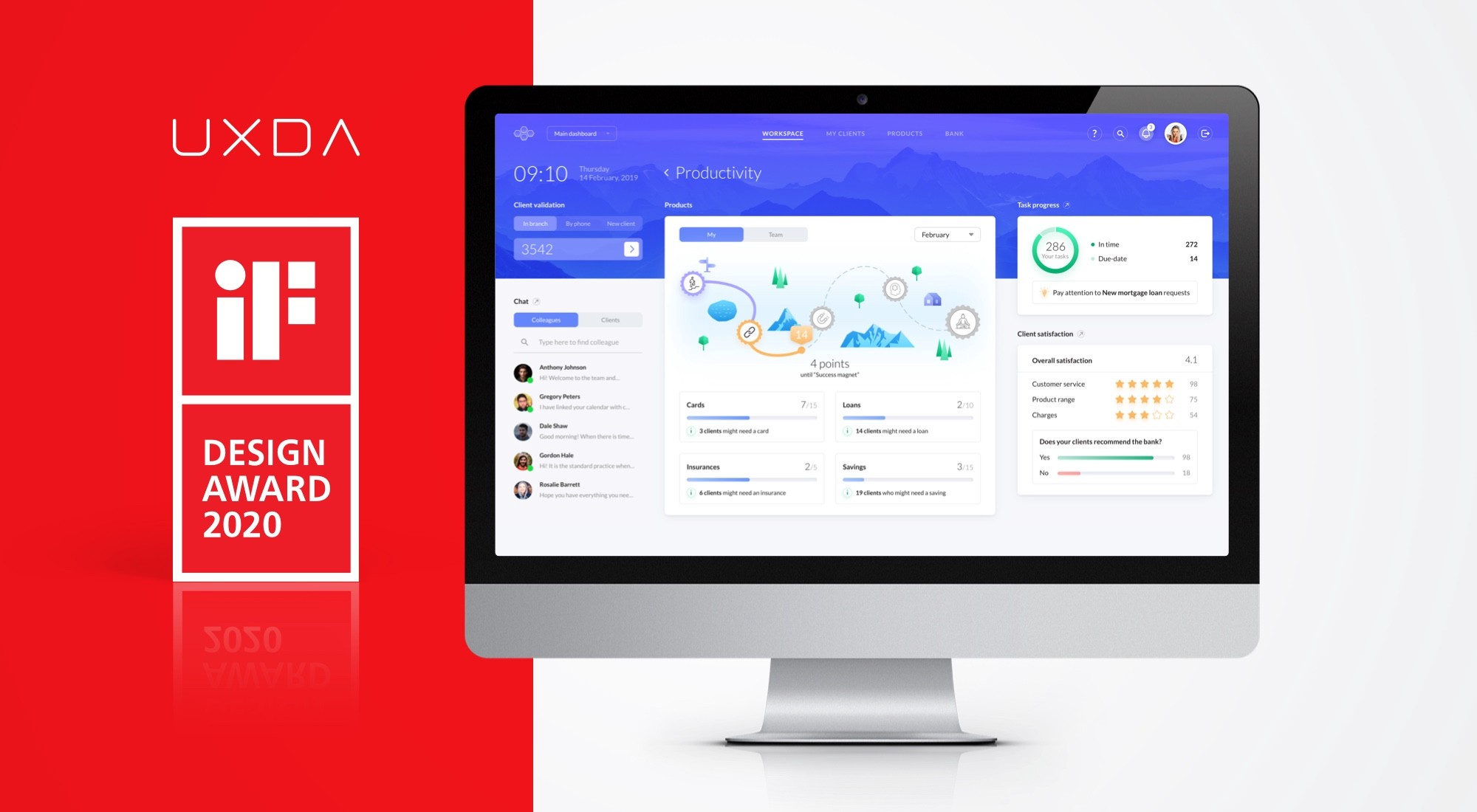
提高内部工作效率的一种方法是使用游戏化设计。这种方法使整个工作流程更加现代化,从而实现了工作流程的转变,如「ITTI Digital」所示。

为了使其以用户为中心,我们将大量繁重的数据翻译成人类语言。员工的学习曲线从几个月缩短至几个小时,人为失误的可能性显著降低,服务速度、员工效率和客户满意度都大幅提升。

此方案在IF的数字金融服务设计大奖中也得到了认可
金融机构将员工视为内部用户,为他们创造尽可能好的体验,相当于也为银行客户提供了最好的服务。认为游戏化和银行业务没有共同之处的想法太过时了,游戏化不仅提高了员工的生产力和积极性,也让结果变得更好。

Takeaway
尝试应用游戏化来激励用户,还能使最无聊的金融产品焕然一新。
5年前,移动应用程序还被当做非主流的使用渠道,但今天它却满足了大多数客户的要求。令人惊讶的是,移动程序的功能非常有限,用户体验也相当差,甚至一些银行服务只在分行提供。疫情反应了严峻的现实——金融业还没有做好迎接数字时代的准备。
为改善金融品牌的客户体验,需要对移动应用程序进行全面的设计审核,以确保远程用户可以访问所有服务和功能。一家成熟的金融科技公司应快速找出适合客户的远程体验设计方法,而不是冠冕堂皇的借口。
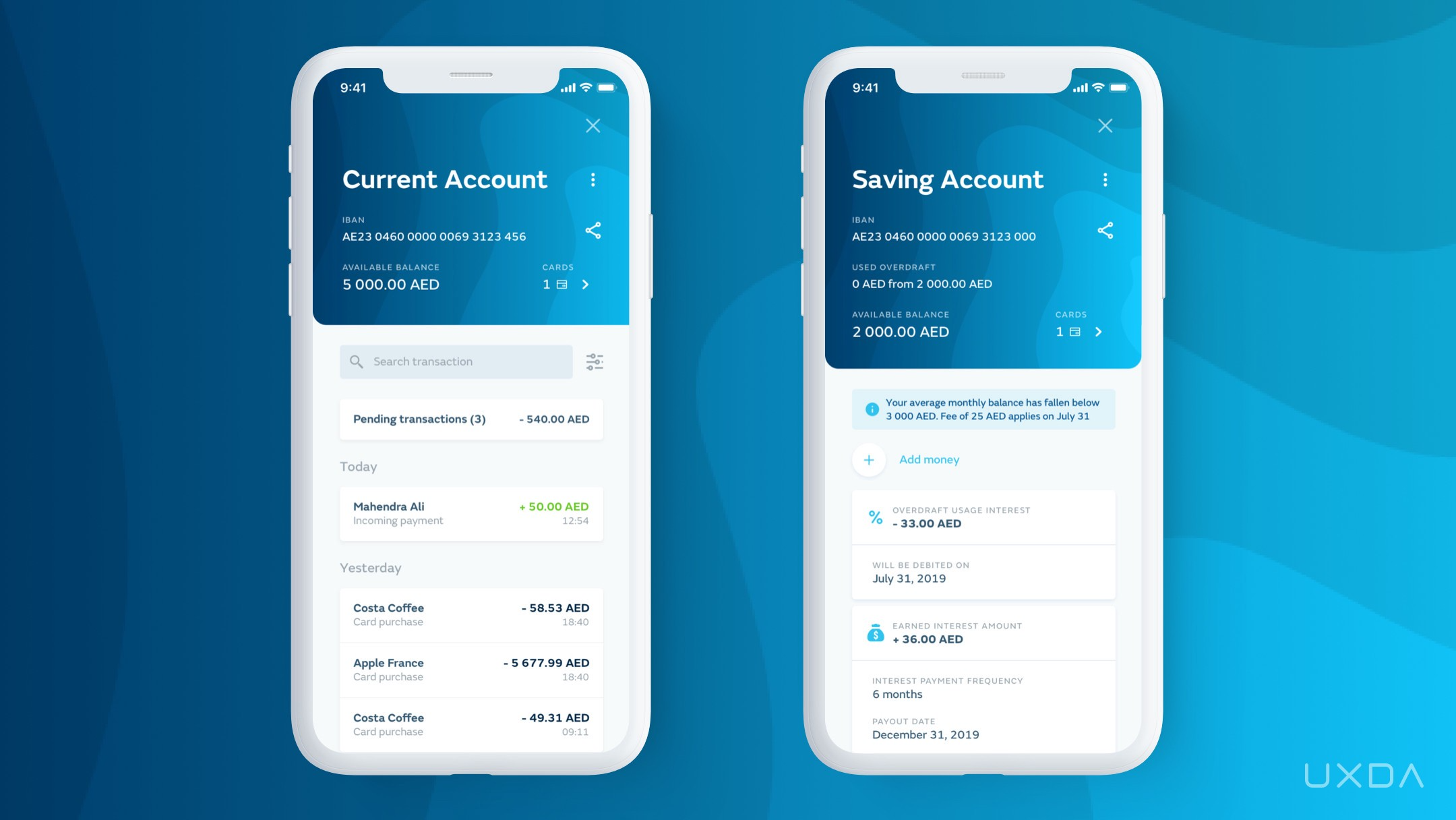
设计「阿拉伯联合银行 (UAB)」移动应用程序时,我们的主要挑战是简化所有的日常功能操作步骤,使其简单高效。

流程的优化使用户更容易浏览应用程序,探索新的可能,同时也鼓励用户与程序互动,而不是联系银行或直接去分行。新应用仅发布数月,在App Store 和Google Play的下载率都大幅提升。

Takeaway
找到缺失的功能并完善它,建立一个完整的使用流程。

越来越多的老牌银行企业敢于走出舒适圈,挑战自我,踏上数字化转型之路。在金融科技的启发下,现有企业为用户体验设计注入了生命力,从而创造出令客户惊叹的产品,激励用户长期使用。
他们与内部或是外部的UX/UI设计师合作,整合公司各层级的设计方法和组织文化。这种融入了设计角色的团队,以用户为中心快速转型,成为金融科技独角兽的有力竞争对手。
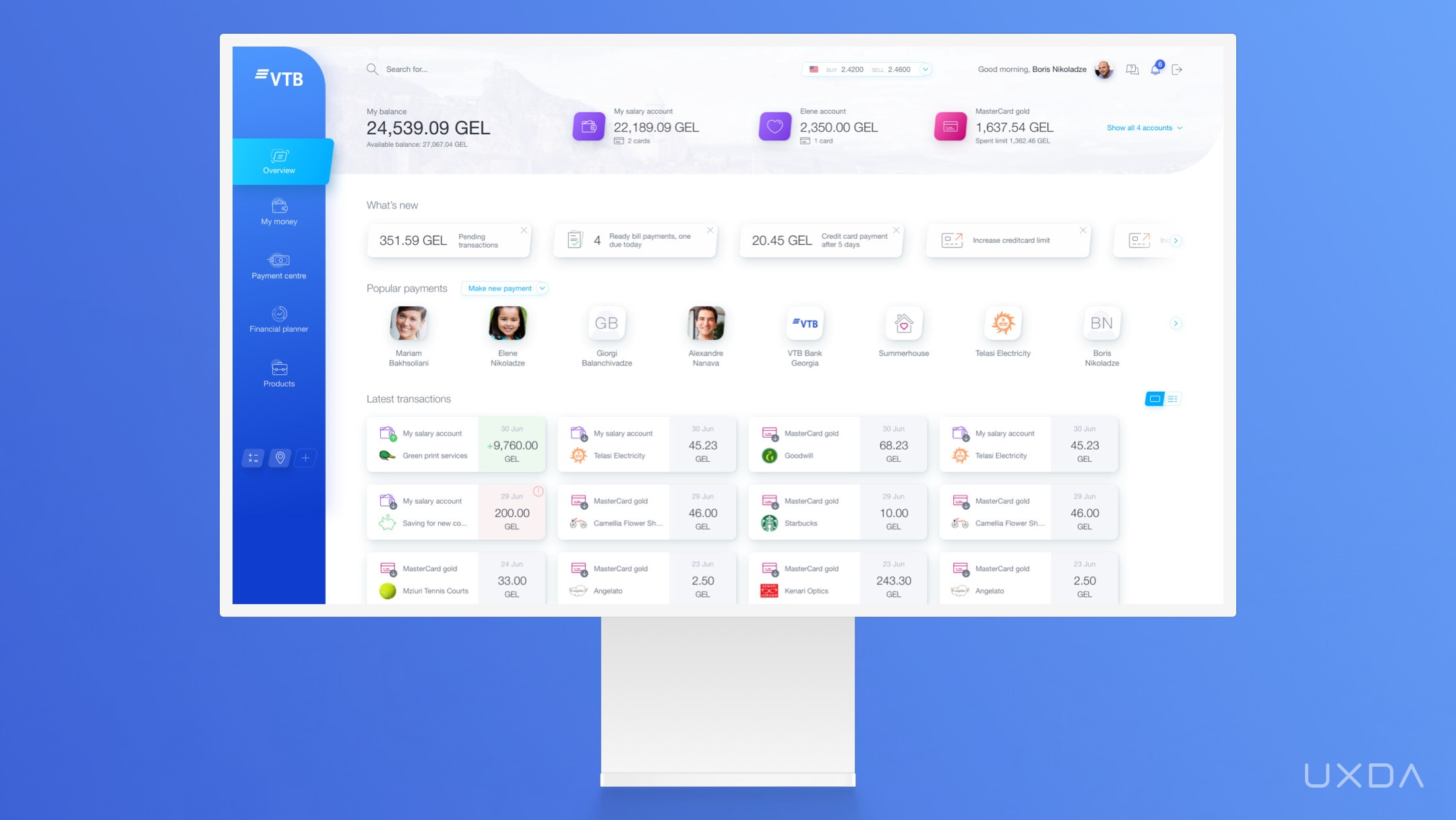
「VTB银行」是一家被数百万人信赖的银行,升级用户体验后,产品重获新生,也体现了企业对线上银行用户的重视。

「VTB银行」的用户反馈说:新升级的产品更贴合他们的生活方式了;银行员工们也表示,紧跟时代变化的品牌,更能为客户提供最优的服务。

Takeaway
设计至上,跳出传统,才能打造出一流的数字产品。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:UX辞典
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本周马克笔设计留学的安老师想跟大家分享一个你八成不了解关于文字颜色的知识点。
根据世界卫生组织的统计报告,全球范围内,大约有22亿人拥有视力受损(visually impaired)的问题。这其中包含了从轻度的视力问题,到重度的眼部疾病,甚至完全失明的人群。那么在这个高度电子化的时代,大量信息来源于网络,而获取这些信息需要使用屏幕进行阅读,所以紧随而来的问题就出现了,如何让视觉受损人群舒适的阅读这些信息呢?
这里就要提到WCAG,全称是Web Content Accessibility Guidlines(网页内容无障碍指南),它们是一组是网页内容更容易访问的建议,主要针对残疾人,WCAG 2.1于2018年6月成为W3C推荐标准。 这个指南中给出了相关建议,可使网站内容更容易访问。遵循这些原则,web内容更易为广大残疾人士所接受,这些包括盲人和低视患者、聋人和重听人、学习障碍、认知障碍、行动不便、言语残疾、光过敏患者和这些病症的复合患者。而我要和大家分享就是其中关于视障碍人群的在文字用色方面的小知识。
通过在文本和背景之间提供足够的对比度,让弱视人群在不使用增强对比度的辅助技术的前提下可以较省力的阅读该文本。对于没有色盲的人,通过阅读性能评估,色相和保护度对可读性的影响很小或者没有影响。
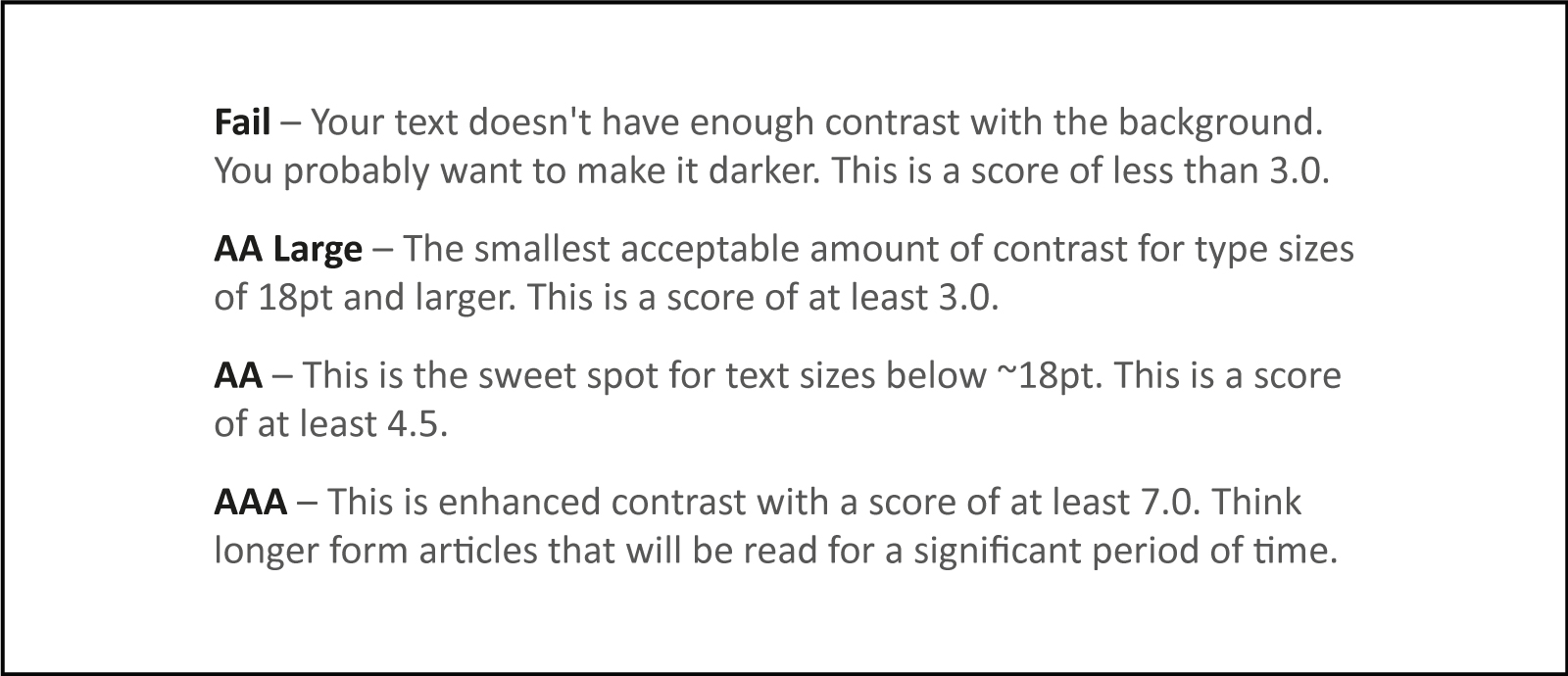
文字颜色和背景颜色的标准分为一下几种,从上到下为不合格到最高标准:

不合格(Fail)- 文字颜色和背景颜色没有形成足够的反差
AA Large – 对于18号或以上字号的文字内容,这个级别的反差度是最低要求。反差度不低于3:1
AA – 低于18号的文字的最优级别。反差度不低于4.5:1
AAA – 对比增强,对比度不小于7:1
这里要注意的是,装饰性文字内容和品牌logo不需要考虑最小对比度问题。
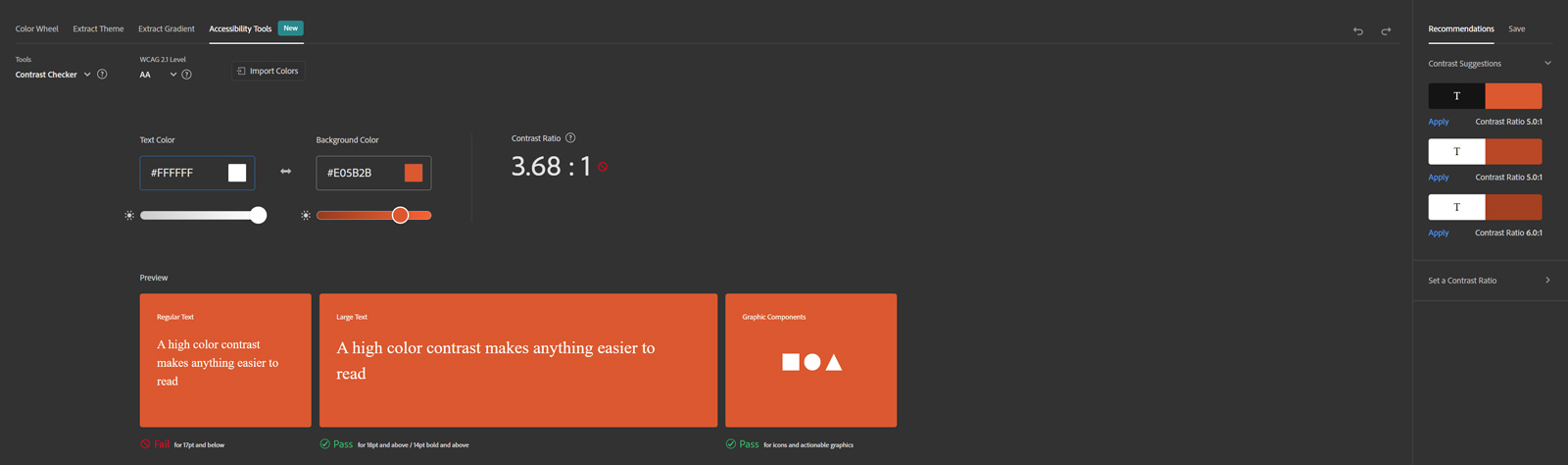
那么如何知道你的文字颜色和背景颜色的对比度到底符不符合标准呢,这里推荐一个比较简单易用且直观的工具,来自Adobe Color里的“Accessibility Tools”中的对比度检查工具(Contrast Checker)。
(https://color.adobe.com/create/color-accessibility)


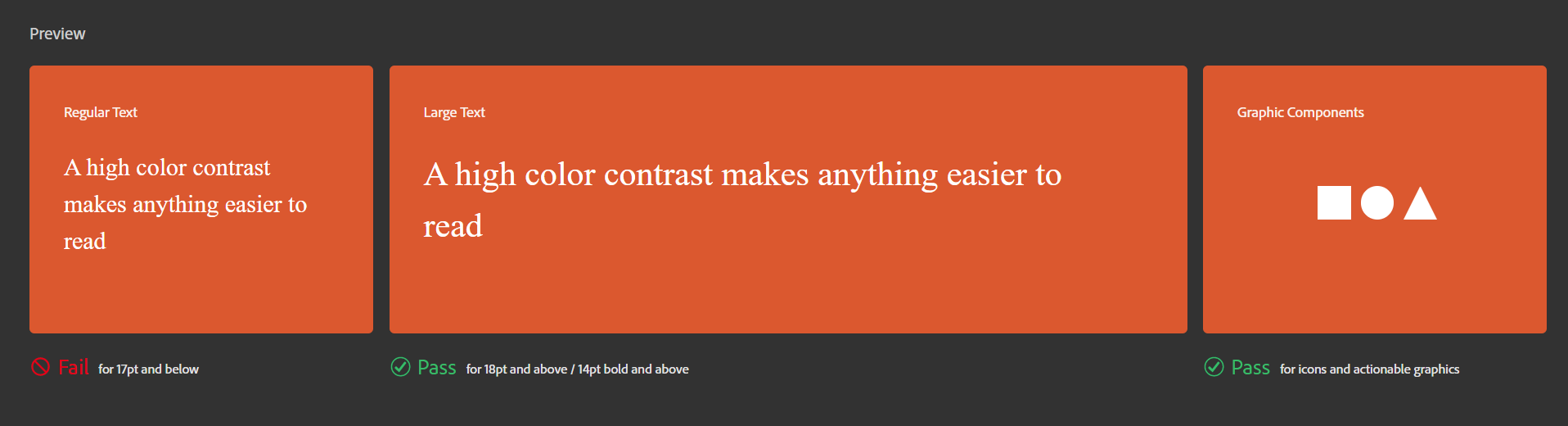
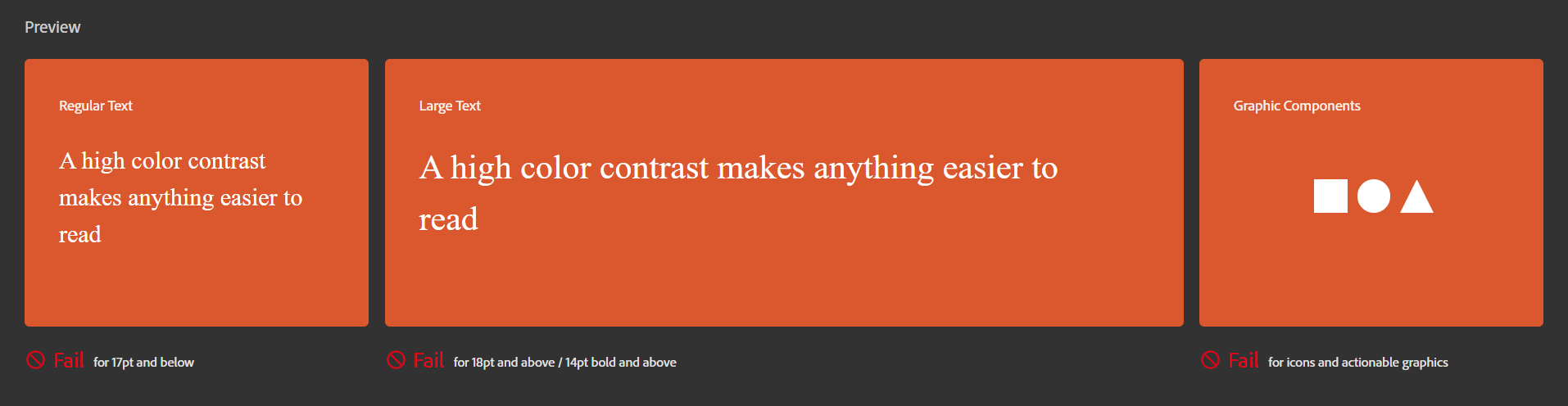
通过使用这个工具,你就可以轻松知道你选择的文字颜色和背景颜色是否达到了无障碍要求。比如上图中的白色文字和橙色底图。

在双AA的标准下,白色字体和橙色背景的对比为3.68:1,低于了AA的4.5:1的标准,所以我们可以看到,17号或以下字体就没有通过。

而在最严苛的AAA标准下,3.68:1的对比度远远低于最低标准7:1,所以无论是大字号还是小字号甚至是图形,都无法通过。
经常被大家吐槽的各地警方的通告蓝经过我的测试,都是可以通过AA标准的,甚至有一些还可以通过AAA标准。


再比如,很多同学喜欢使用的橙黄色背景配白色文字的情况,反而连AA标准都完全通过不了,对比度只有可怜的1.71:1。显然这种情况,甚至会给视觉正常的人也造成一定的阅读困扰,长时间阅读可能会造成视觉疲劳。

不过,在实际的操作中,大家还是要根据具体的情况而定,也不一定非要符合这个标准。比如刚提到的这种橙黄色搭配白色字体的情况,如果没有大面积使用,只是偶尔出现的话,我认为也是没有什么太大问题的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:马克笔设计留学
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
增长设计是时下的热门话题,越来越多的企业开始关注增长设计,成立独立的增长部门。在蚂蚁体验技术部,我们除了做好体验设计的「老本行」外,也在往增长的方向探索。在现有的增长理论指导下,我们结合自身业务,边落地实践,边沉淀总结。以下是我们的一些小心得。
本文会讲述我们是如何利用增长大图梳理产品各个环节,以及如何用定量的用户行为数据漏斗,和定性的痛点比重数据,综合分析,去找到机会点。辅以在 Kitchen 和 语雀 中的增长实践案例说明。在增长一块,我们还处于初步探索阶段,若有不成熟的地方,欢迎大家一起讨论。
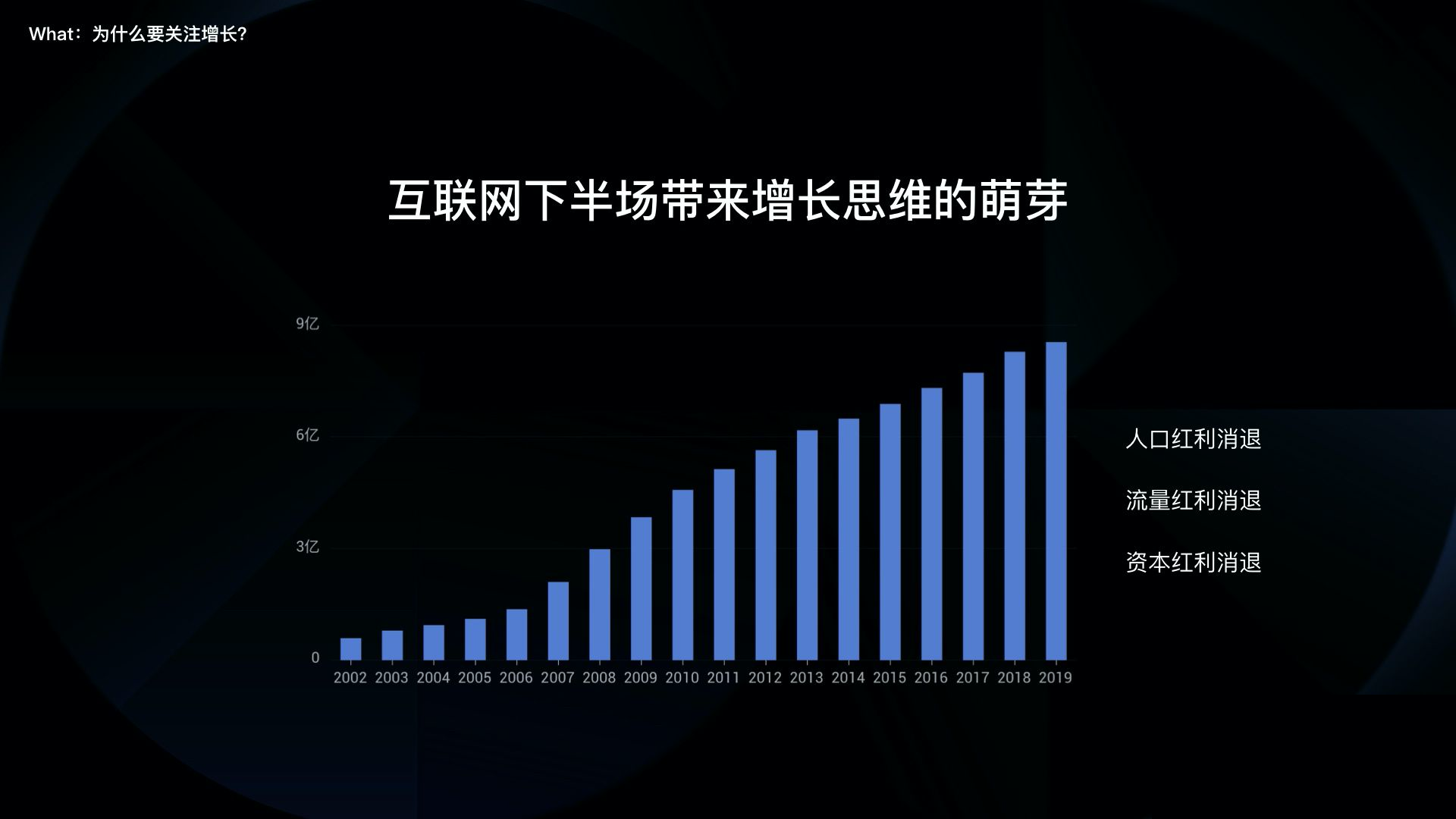
为什么要关注增长?
说到增长,过去 10 几年是中国互联网高速增长的阶段,但近 2-3 年来,随着人口、流量、资本的红利衰退,越来越多企业开始关注增长。典型的是,2017 年可口可乐宣布取消 CMO(首席营销官),由 CGO(首席增长官)替代,之后各种增长类职位相继涌出。

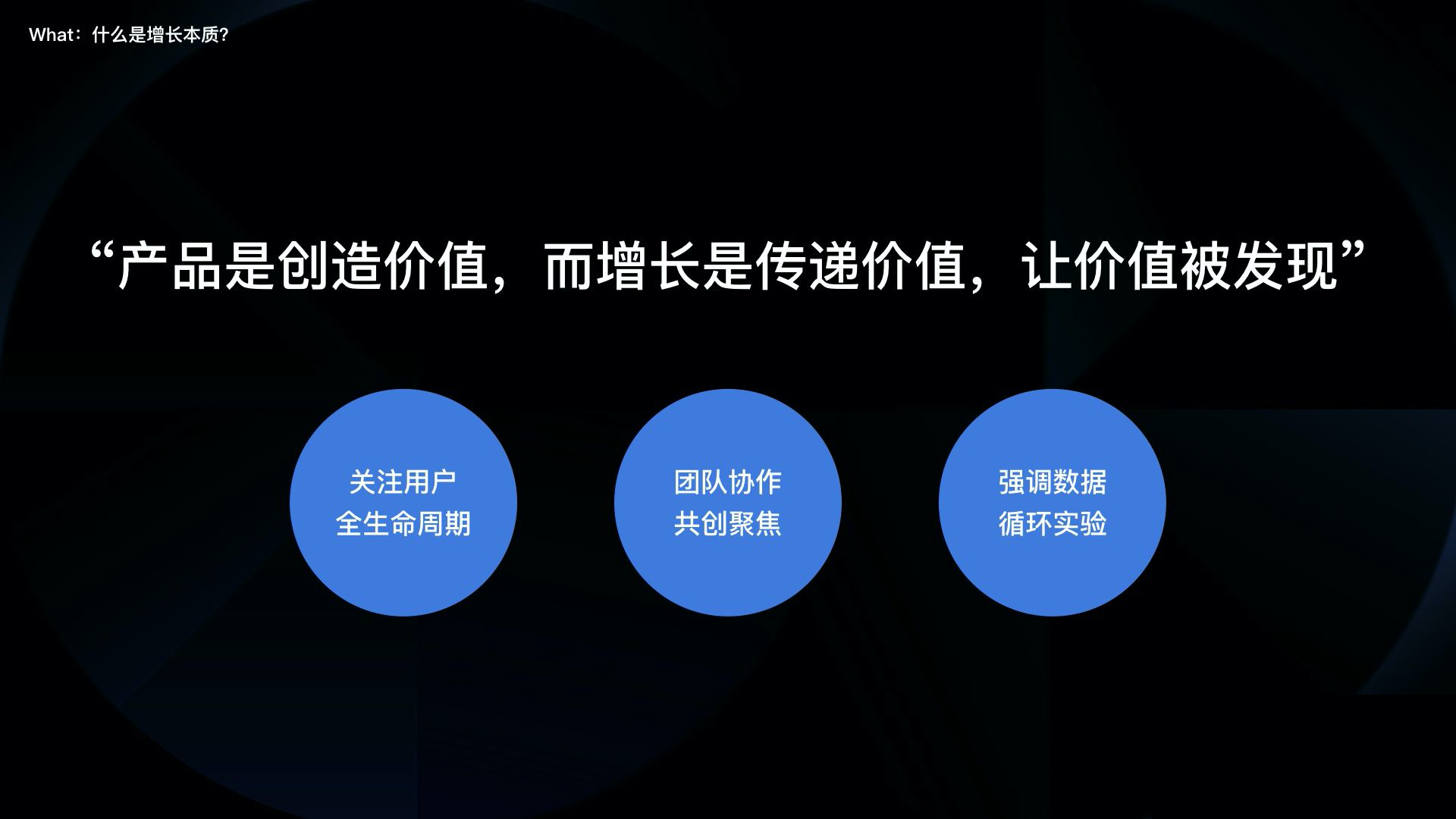
增长是建立在用户基础上的,用户产生需求,需求又衍生出产品,产品之上才可能有增长。所以我们理解:产品在创造价值,而增长其实是传递价值,让价值被发现。只有让更多的用户,最大限度地体验产品的核心价值,才可能迅速扩张以及有效地变现。它有几个特点:
1.首先他是关注用户全生命周期,不仅仅是获客、变现。还需要关注怎么激活用户,让用户用起来,留存下来,传播出去
2.另外,增长不是一个单打独斗的独行侠,而是体系化的,以团队共创聚焦的方式来推动增长
3.强调数据和实验:从数据分析中洞察,提出假设,循环实验的过程

那什么样的产品适合做增长?我们所做的 To B 产品适不适合做增长?
首先看下 To B 和 To C 的差异:To B 产品,多数是群体决策,决策链路复杂,买的人不一定是用的人,如果是客单价较高的话,基本靠销售关系驱动购买,但像具有 C 类属性的产品,因为是个人消费场景,单一决策购买,就像平时大家在淘宝买东西一样,随心所欲。那运用增长策略去推动转化,能节约很大的获客成本,可见增长更适用于 C类属性的产品。
但经过大半年的实践,并且和其他增长团队交流,我们发现虽然 To B 增长很难,但在 SMB(中小企业)的增长很有机会。SMB 中小企业,有可能是 2-3 人组成的小团队,这类企业的客户和用户通常是同一类人,我们理解这也具有 To C 属性。并且中小企业数量多,实验数据也有保障。
一句话总结:To SMB 中小企业客群的产品可以做增长。

那具体怎么做呢?结合我们自身经验,给大家分享 1 张增长大图,2 个实践案例。
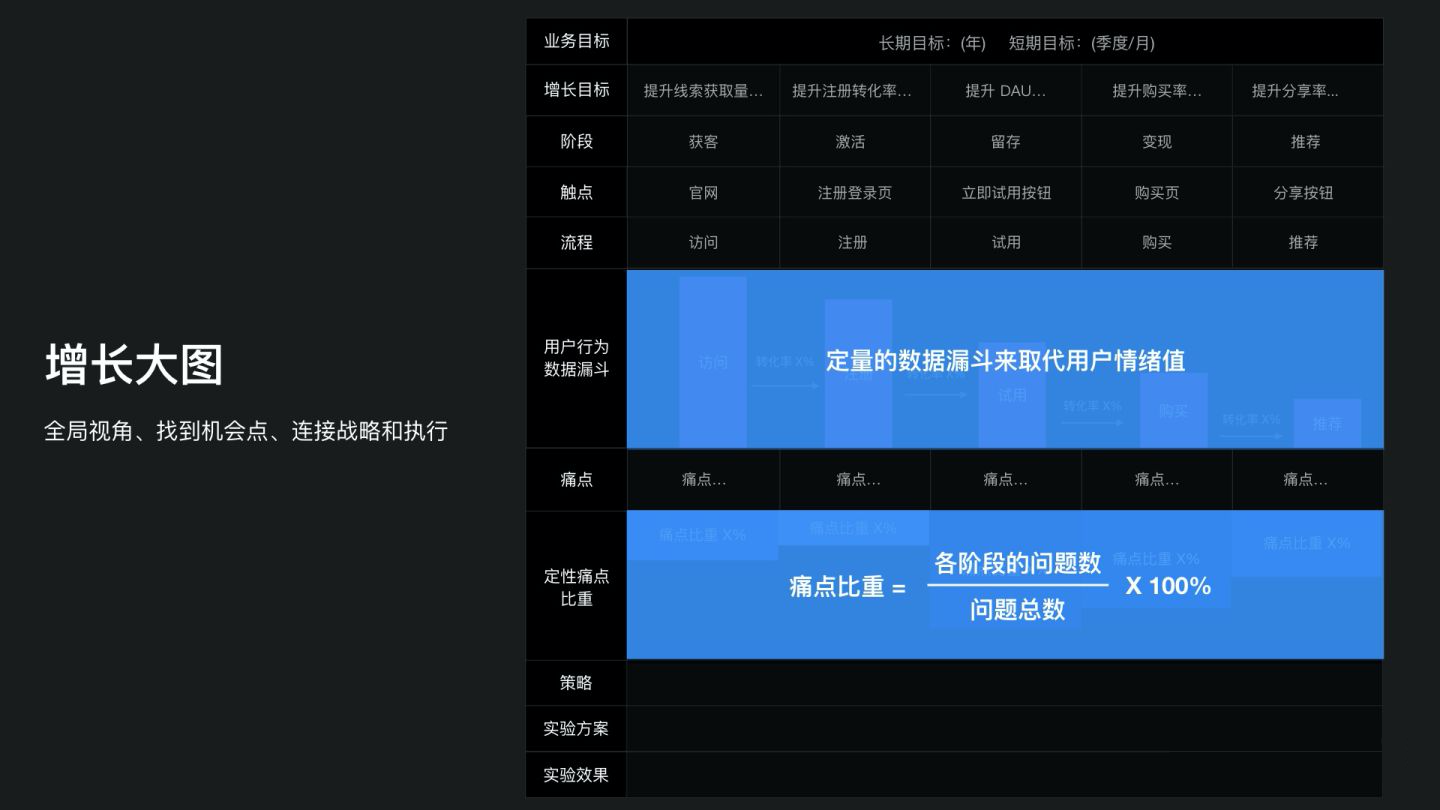
增长大图是基于 AARRR 模型,在用户旅程图的基础上进化得来。为什么不用用户旅程图,而用增长大图呢?用户旅程图主要通过情绪曲线来体现问题的严重性,但在使用上也存在难以量化的问题。
所以在增长大图上,我们选择定量的用户行为数据漏斗来取代情绪值。漏斗其实是对一个流程和路径的分析,目的是定位出问题的关键所在,这样才能对症下药。但定量数据通常只会告诉我们是什么,而定性数据能告诉我们为什么?
所以,我们还建议梳理用户调研中的定性数据,按流程、阶段、产品模块、问题类型等维度归类,通过痛点比重公式,算出每个维度痛点比重的百分比,去综合分析,找到机会点。另外,增长大图还可以记录从业务总目标拆解增长目标的过程,以及实验的策略、方案、指标结果,所以增长大图也是一份连接战略和执行,不断更新的「活文档」。
公式:痛点比重= [每个阶段的问题数 / 问题总数 ] X100%

那怎么用呢?当你确定某个项目可以做增长时,最关键是邀请不同角色的 Key Person,包括 PD、技术、运营共创去搭建增长大图。
从业务总目标出发拆解增长目标,然后将定量和定性数据梳理到大图上,找出机会点,从而确定聚焦领域,开始增长实验。想想就像大家在吃自助餐的过程,基本都是先看一遍有什么,再筛选一下,小份量的取餐尝试,最后再确定几样好吃的,重点吃。

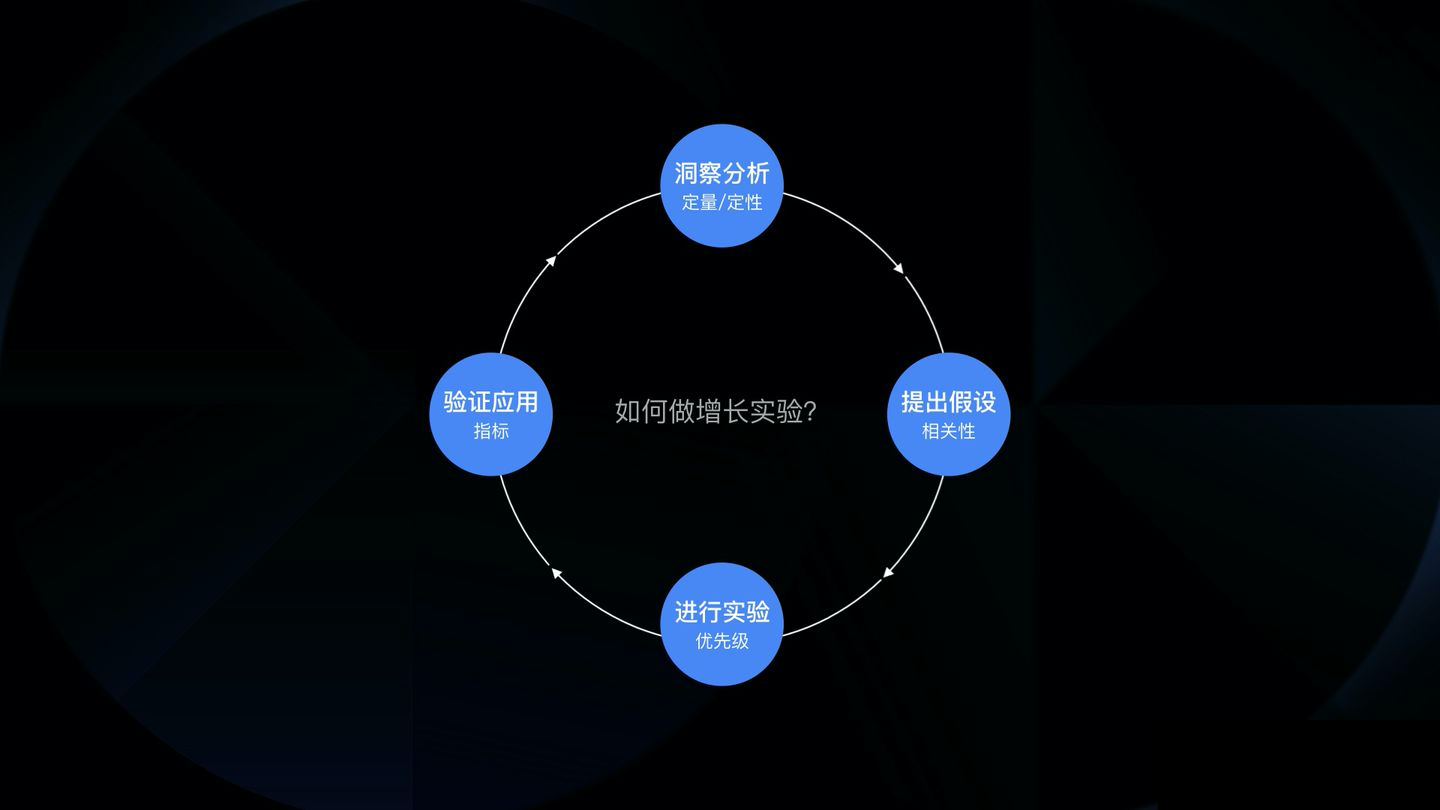
小份量的取餐尝试,就等于增长实验的过程。分为 4 个步骤:
从定量和定性数据中分析洞察——不断的提出假设——然后排定优先级,进行实验——验证应用的过程。
 (增长实验流程)
(增长实验流程)
接下来,分享两个我们在增长中做的小 Case。
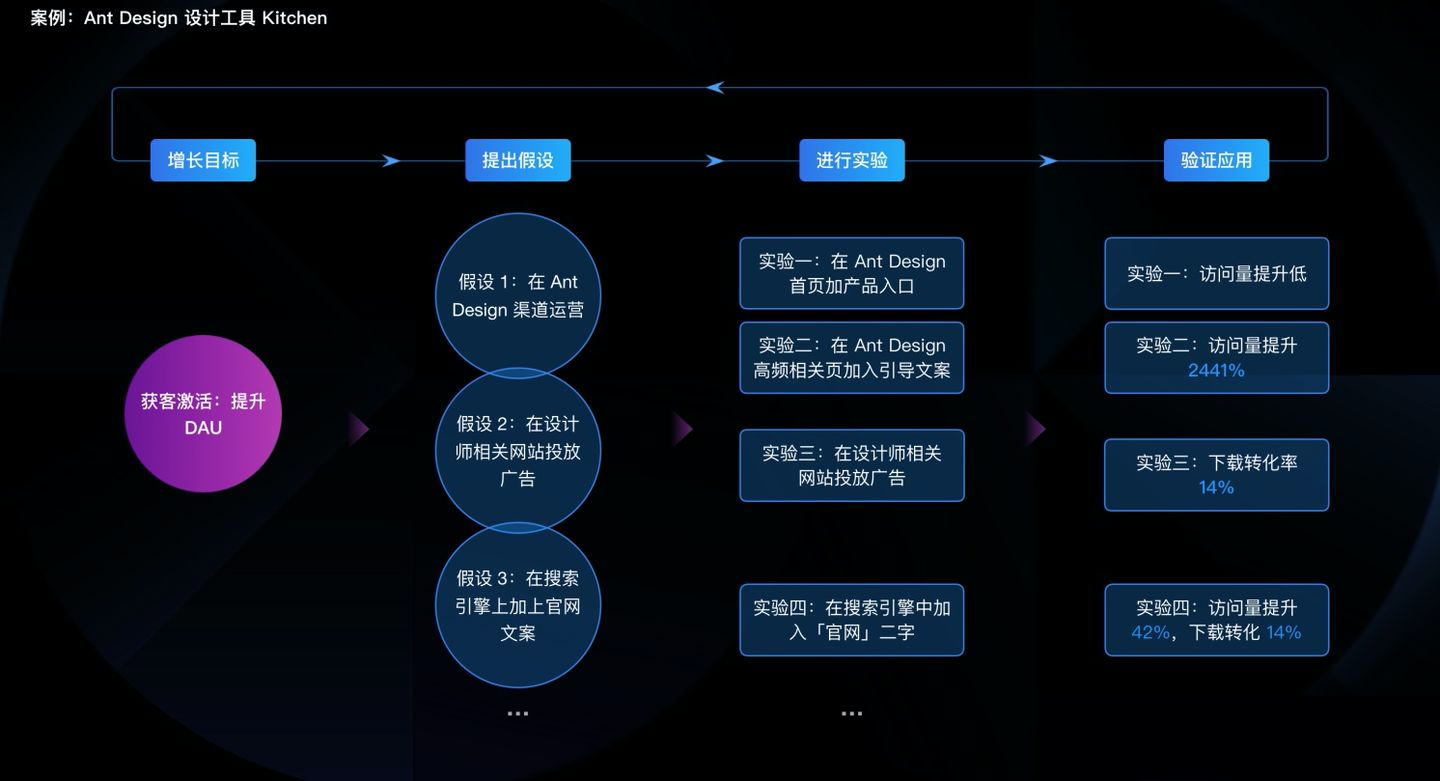
Kitchen 是一款为设计者提升工作效率的 Sketch 工具集。先利用增长大图看下 Kitchen 的现状,我们捞取用户从访问——下载——安装——使用的数据漏斗,可以看出整体漏斗还是很不错的,整体留存率达到 40%。
然后我老板就说:「可以去做拉新增长,给你一块钱成本,去撬动一个地球吧。」其实,我当时就想给他一个白眼,现在一块钱能做什么?但反过来想想,这确实是增长很重要的一点:怎么用最小的成本去撬动最大的价值,找到最大的发力点。
基于当时的 DAU 数据现状,并初步讨论后,我们敲定 6 周 DAU 增长翻倍的目标。围绕这个目标,再进一步拆解为新增和留存,前面有提到留存率不错,所以我们这 6 周的增长聚焦在拉新上。那么拉新最重要是找到低成本的渠道运营。然后,我们脑爆了一些平时设计师会去的和我们可以切入的网站,虽然筛选了一些,但还是有很多,我们不可能全部去铺。在人有限、钱有限、时间有限的情况下,再回归我们的目标,需要找到最合适和低成本的渠道去运营。
 (利用增长大图分析 Kitchen 访问到使用的流程)
(利用增长大图分析 Kitchen 访问到使用的流程)
所以基于 ICE 评分体系以及结合业务,我们做了局部调整,最终以渠道的「影响力」、「转化率」和「可行性」3 个维度进行打分,确定前 4 个打星标的渠道去做实验,这里主要分享下在 Ant Design 渠道上做的小实验。
 (所以基于 ICE 评分体系以及结合业务,选定渠道)
(所以基于 ICE 评分体系以及结合业务,选定渠道)
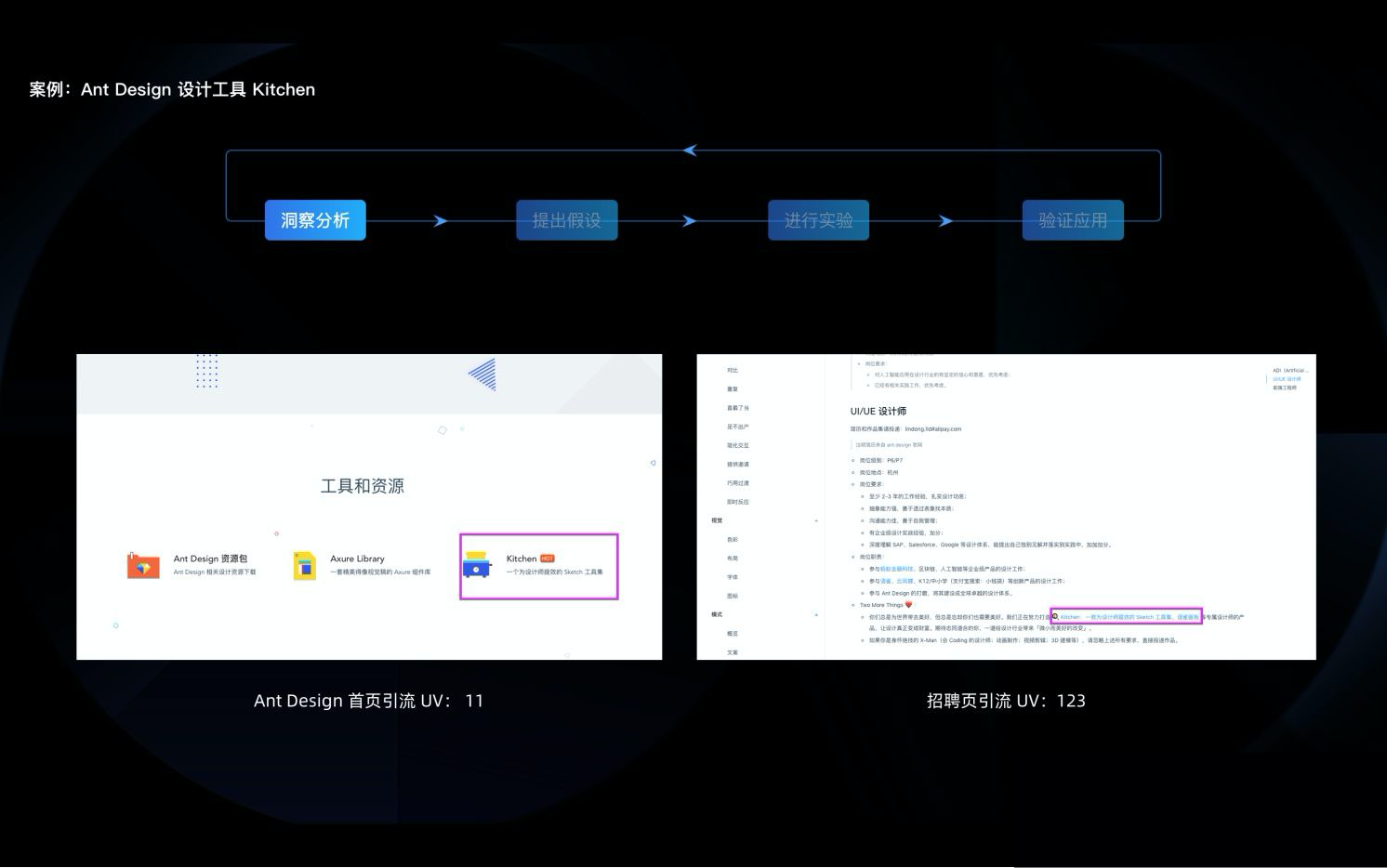
在增长之前,我们已经在 Ant Design 首页投下过广告,通过数据发现转化率不足 0.2% ,后来我们分析 Ant Design 各个页面上的数据,从中发现一个有趣的现象,从招聘贴过来的用户竟然比首页过来的用户还多。
对比这两个入口,一个是首页,一个是很内页的文字链,比较偏僻的入口,位置是微不足道,但给 Kitchen 带来的用户却是首页的 10 倍。
我们又对比了他们之间的差别:首页虽然是比较大的位置,浏览量大,但用户普遍是大致浏览,看的欲望不强。而点击招聘页,通常是带着目的进来,所以这部分的用户是高欲望点击的。正所谓,欲望 - 摩擦 = 转化,为了提升转化,要么提升客户的欲望(Desire) ,要么减少摩擦(Friction), 往往消除摩擦要比提升客户欲望更简单。所以让用户有欲望进行来时,我们把摩擦尽量减少,则可以带来更大的转化。

所以我们就提出了一个大胆的假设:如果我们在用户点击欲望更强,关注度更高,浏览量更高的页面,并且和 Kitchen 功能相关的页面上增加引导,这个引流的效果可能会更好。因此开始了我们的实验,首先分析 Ant Design 浏览量最高的前 20 的页面,从中筛选出和 Kitchen 功能相关的页面。
 (筛选出高频页面,以及相关功能)
(筛选出高频页面,以及相关功能)
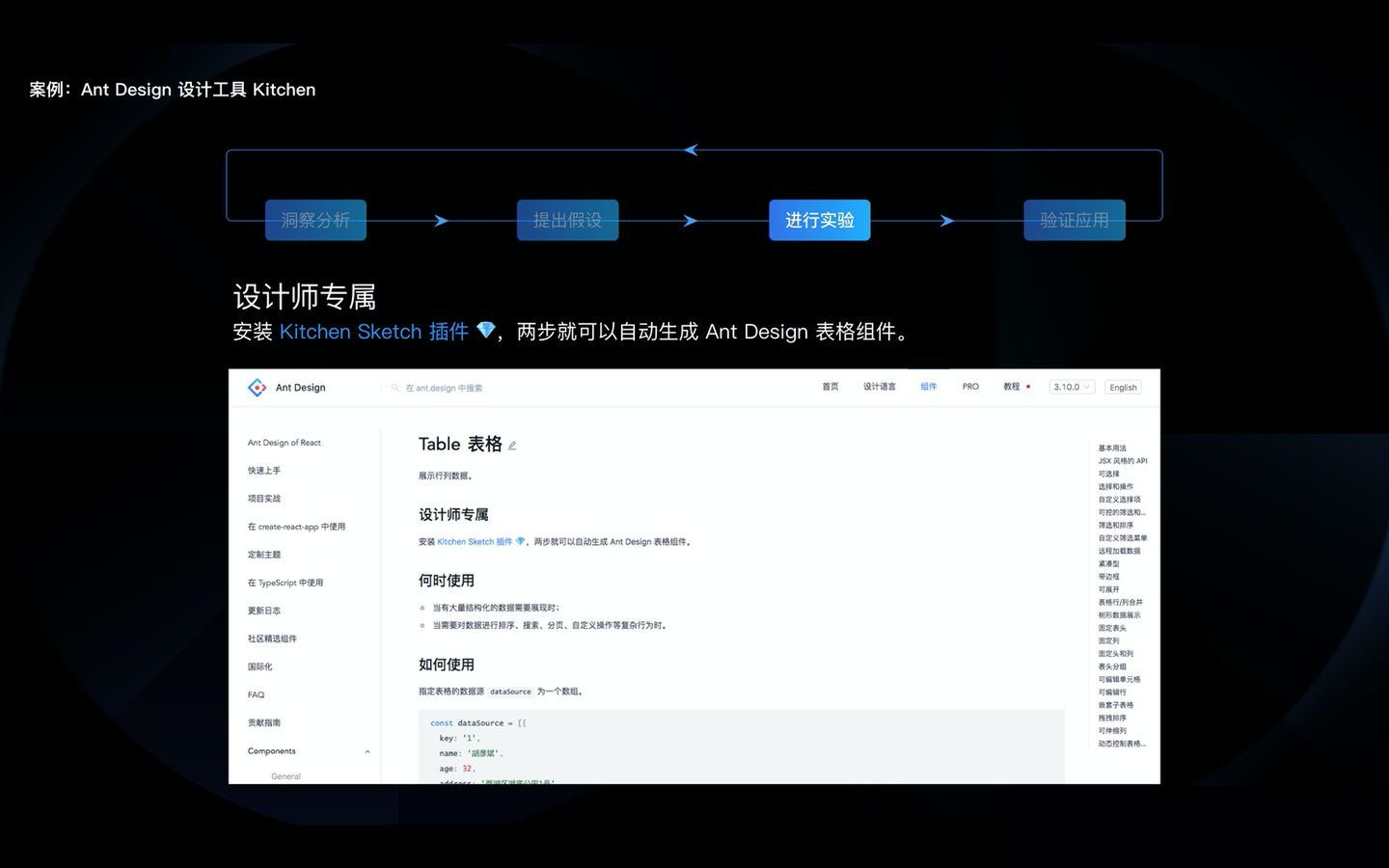
在相关功能页面下,增加一个叫设计师专属的模块。在不同功能的页面下,加入了不同的引导文案,去吸引设计师点击。比如 Table 这个组件,我们加入的引导文案是:安装 Kitchen Sketch 插件 ,两步就可以自动生成 Ant Design 表格组件。(甚至连在文案前加 emoji 、文案后加或不加 emoji ,我们都尝试做了实验 )
Ant Design 的用户有一半是设计师,那么当设计师进入到该页面,并且也想使用 Table 这个组件时,就可以减少用户的摩擦,增加转化。

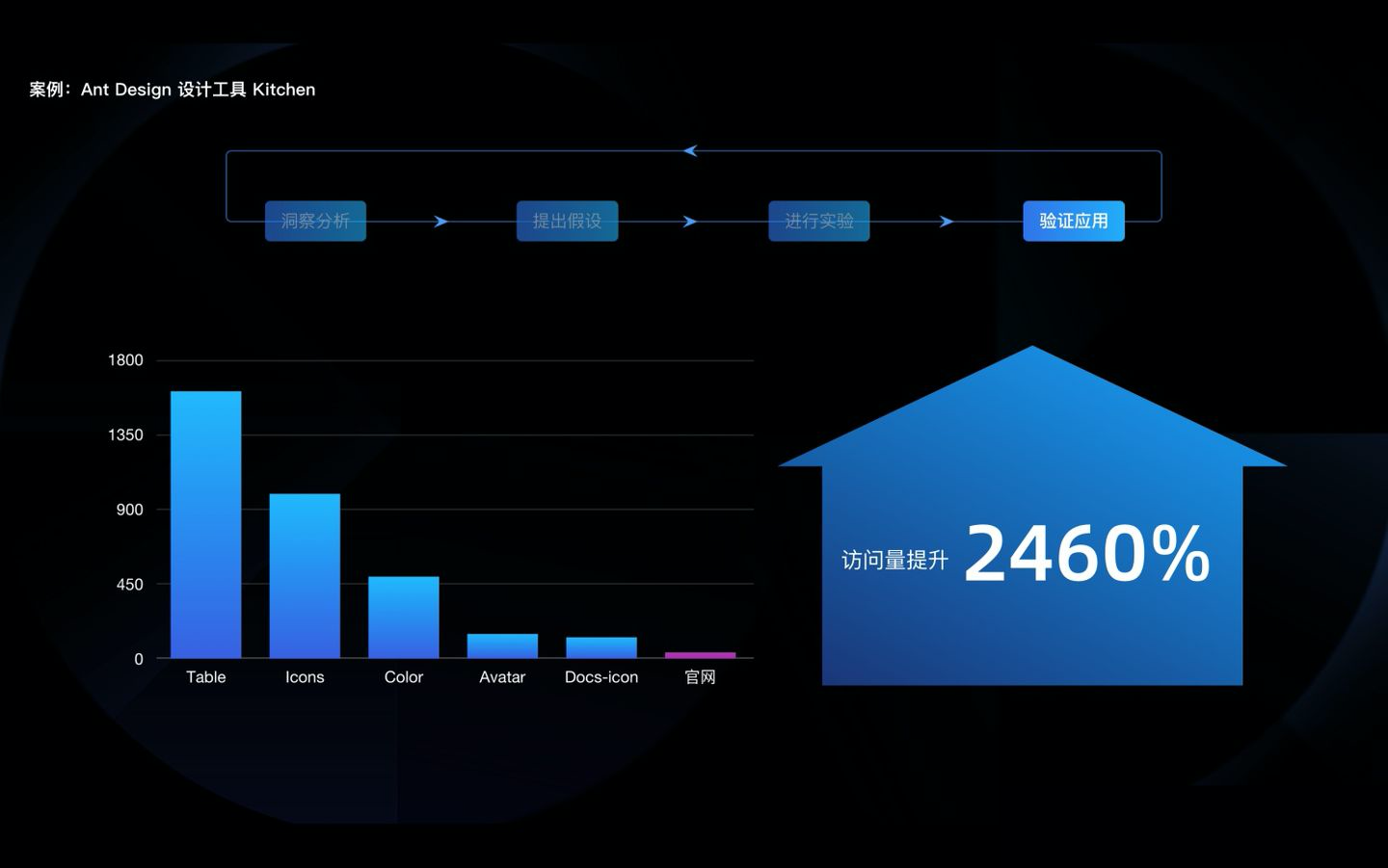
1 个月后我们发现:对比首页,在功能页上的引流效果更好,也说明这次试验是成功的。通过 Ant Design 渠道过来的访问量,总体提升 2460%。并且这个影响是长久性的。
 (渠道优化带来访问量提升)
(渠道优化带来访问量提升)
在同一时间,获得实验成功后,我们继续在不同的渠道尝试了不同的增长实验。6 周后,DAU 整体提升 42%,虽然6周的目标没有达成 100%,但最关键是不断试验的过程。
更详细的案例实践请查看 :https://zhuanlan.zhihu.com/p/68707241

语雀,是蚂蚁金服孵化的一款知识协同产品。在蚂蚁、阿里内部,大家都是用语雀来管理自己的办公文档与个人笔记,是十万阿里人都在使用的笔记与文档知识库。当然,语雀不仅在阿里内部使用,对外,语雀也服务外部企业和个人用户,所以没有使用过的同学欢迎大家来试试:
https://link.zhihu.com/?target=https%3A//www.yuque.com/yuque/help
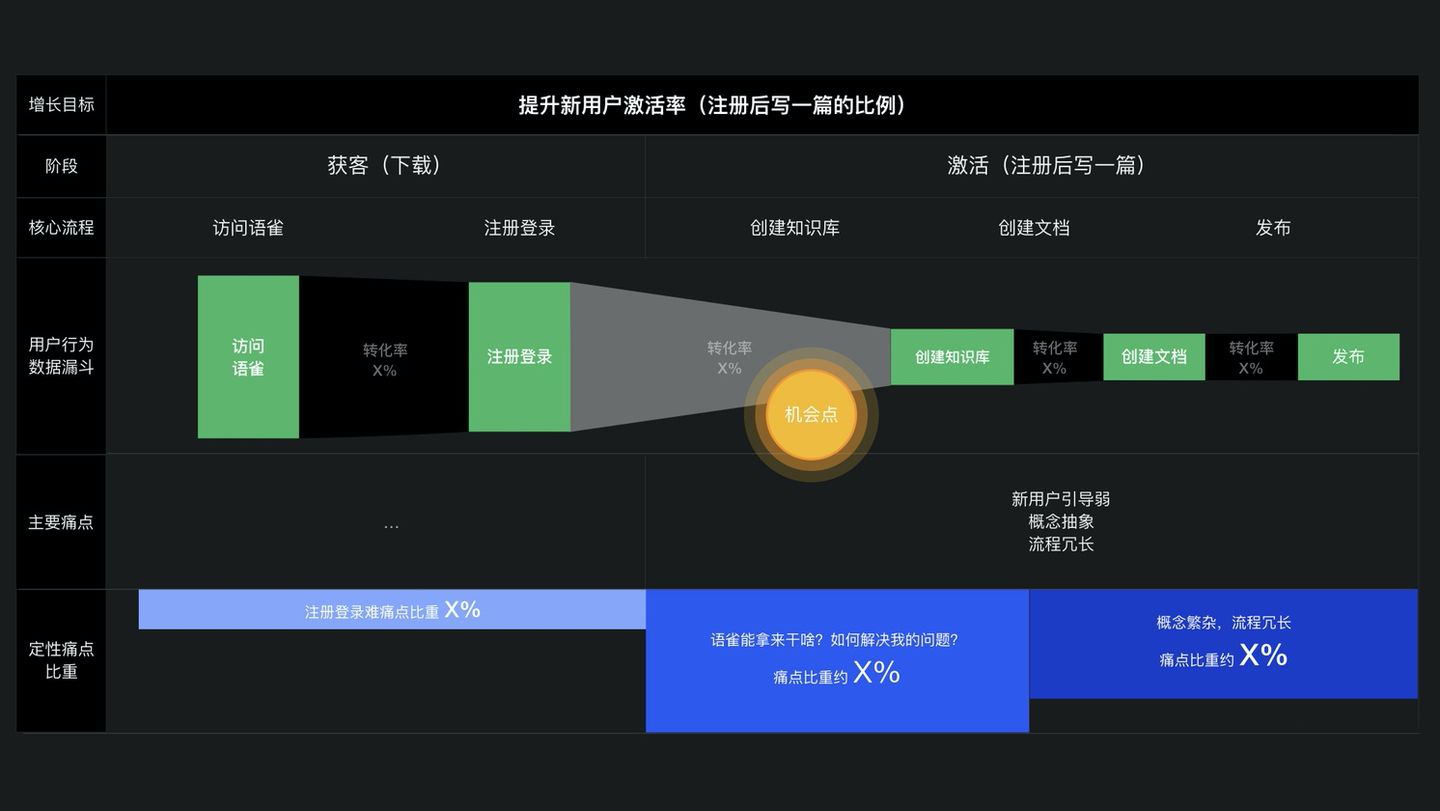
作为文档管理工具,「写」是其中的关键环节。因此,语雀将「注册后写一篇文档」作为用户的激活动作,此次增长实践的目标,就是提升新用户的激活率。

同样利用增长大图先梳理新用户注册激活的流程,从数据漏斗中我们可以看到,从注册登录后,到激活的转化率是非常低的,这是我们的一个机会点。
由此我们也去做了一轮用户调研,从调研结果来看,许多用户在注册后其实不知道「语雀能拿来干啥」「能怎么样解决我的问题」。具体反映在用户的操作和困惑上是:一是引导太弱不知道怎么开始写一篇文档,二是概念抽象令人费解,三是整个激活流程冗长容易失去耐心。这里边其实有比较大的提升空间,那我们能不能通过一些实验去提升转化率呢?
首先分析原有方案的问题

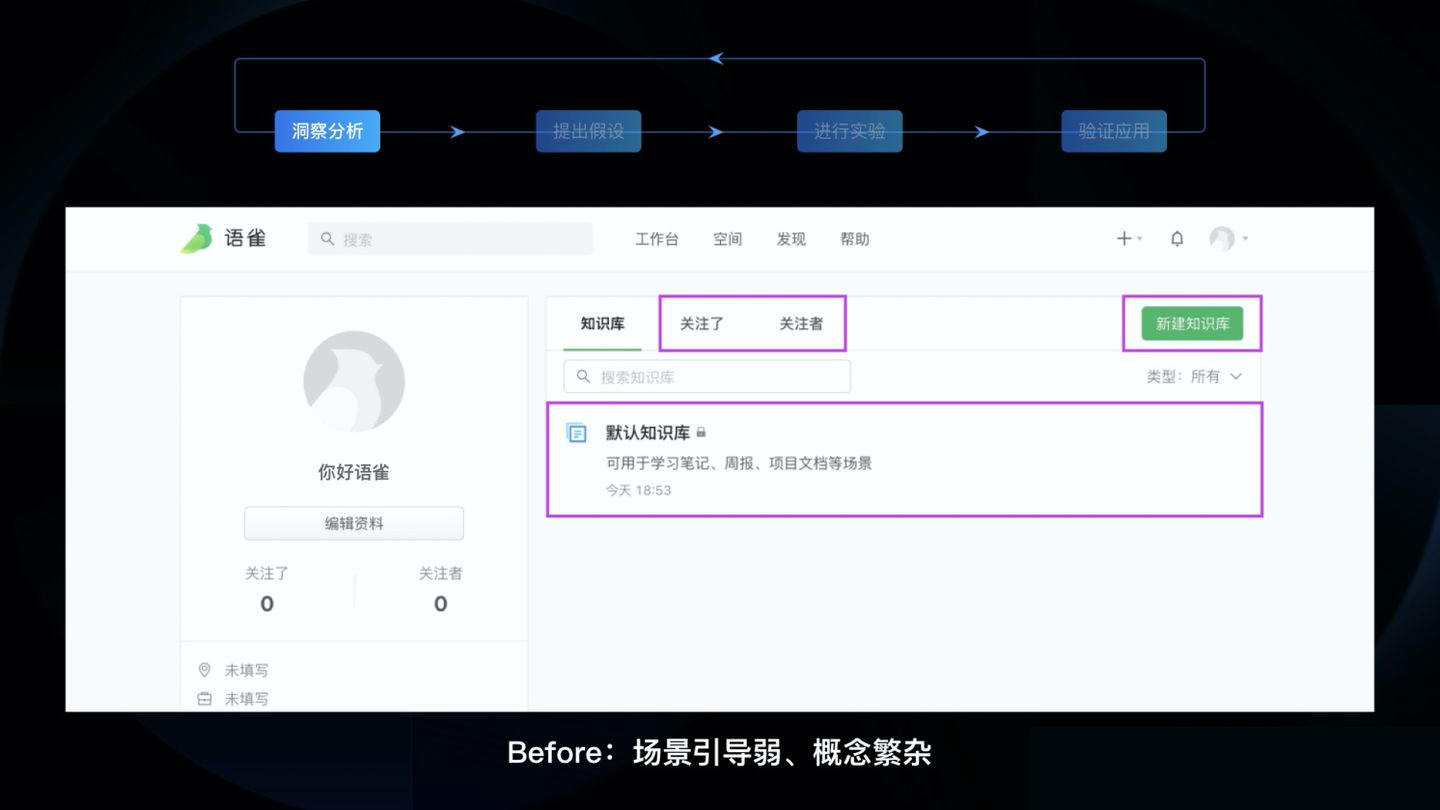
这是我们老的引导方案,用户注册完成后,默认会进入到他的个人页面,语雀默认为用户创建一个空的默认知识库。
现在回顾这个页面,也难怪用户会说不知道语雀能拿来干什么了。
首先,场景引导弱。每天不同用户带着各自的场景和问题,来到语雀,有希望做办公文档协同的,有希望做读书笔记的,有希望写专栏博客的。面对这形形色色的需求,语雀只提供了一个空的「默认知识库」,余下的便留给用户自行探索,也难怪用户会感觉无从下手。
此外,像「知识库」等概念,对于小白来说,其实非常抽象,难以理解。而且在此页面中还有像「关注了」「关注者」等与创作关系不太大的干扰信息。这些东西,都会阻碍用户激活,需要优化。
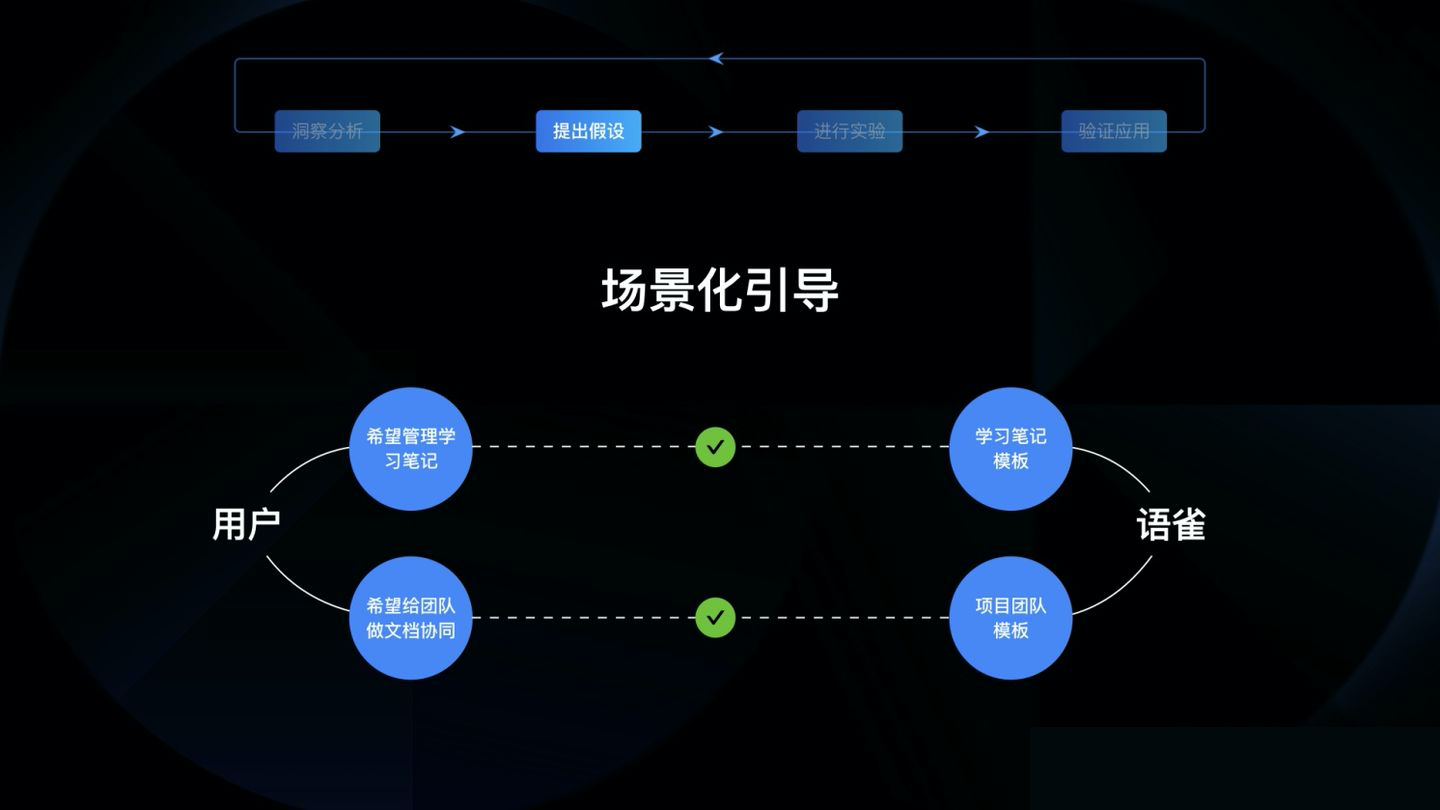
针对上述问题,团队同学经过讨论,提出假设:我们是否可以通过场景化引导的方式,来提升整个激活率呢?

所谓场景化引导,就是通过语雀产品定位以及用户实际使用情况,提炼出最典型的场景模板,打包出样板间。用户带着场景与问题来到语雀,语雀带着相应的解决方案去迎接用户,如此一来,需求和方案就能很好的匹配上,「语雀能用来干什么」的问题自然迎刃而解。
与此同时,新方案将「知识库」等很难理解的概念通过场景化包装,变成「笔记本」「攻略书」等更具像化的东西,用户不再需要上来就学习这些概念,只需要在使用的过程中慢慢去体会其作用即可。
 (第一批场景模板)
(第一批场景模板)
以上就是我们最初提炼的六大场景,我们将它放置在新用户注册后进入的第一个页面。此处以学习笔记为例子:新用户完成注册后,如果想用语雀做学习笔记,他可以点击笔记下方的「立即新建」。
 (学习笔记新建流程)
(学习笔记新建流程)
此时,会进入学习笔记的创建流程,语雀会默认帮用户填写好表单内容,并在右侧紫色框框内展示一个样板,通过样板见,用户就能大概知道语雀是如何解决他所在场景下的问题。下一步,用户只需要点击新建,就能创建出一个适用于做学习笔记的知识库。
 (学习笔记知识库)
(学习笔记知识库)
瞧,一个学习笔记知识库也就新建好了,这里,用户可以选择自行「新建文档」,或者基于我们为他进行准备的模板文档,开始自己的创作。整个引导过程,始终围绕用户的目标与场景,并将结果前置供用户预览,让他更有体感。
最终,我们的增长实验取得了还不错的效果。相较于旧版,新版用户激活率提升了 52%。
既然实验效果不错,是否能百尺竿头更进一步,放大成功影响呢?这里运用了两个小方法,举一反三和乘胜追击:
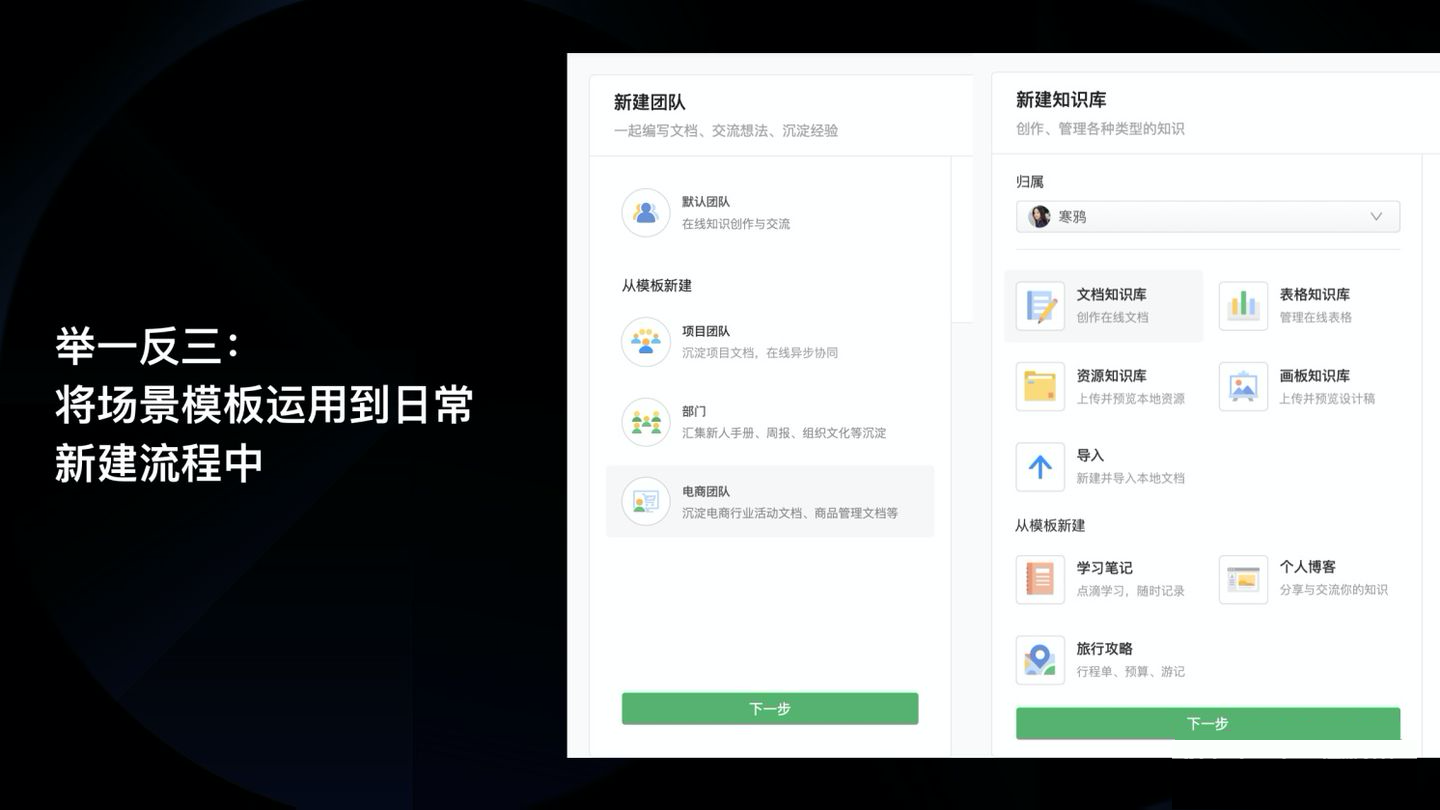
· 举一反三:把成功模式运用到产品的其他地方
· 乘胜追击:针对同一个点进行更多实验,看能否进一步提升实验指标
回到刚才的例子,在验证了场景化引导的有效性后,我们也将模板用在用户日常的新建流程里,除新手引导外,用户在自己常规的新建过程中,也可以通过我们总结出来的场景模板去新建知识库或团队,做到举一反三。
 (将模板复用到常规新建流程中)
(将模板复用到常规新建流程中)
这一设计有利于向存量老用户介绍语雀的用法,也方便他们去探索语雀更多的可能性,在弄明白「语雀怎么样解决我的问题」之余,还能知道「原来语雀也能干这个!」
与此同时,我们在原先六大模板的基础上,借着双 11 和双 12 的东风,提炼出了「电商团队」模板,乘胜追击。

希望借此转化一部分商家流量,让商户也在语雀中管理自己的进销存等内容。
经过一轮举一反三以及乘胜追击,场景化增长实验取得了还不错的效果,除刚刚说的整体激活率提升 52% 以外,自语雀场景化模板上线以来,语雀新建的所有团队中,有 57% 是通过模板创建的;新建的所有知识库中,有 21% 是通过模板创建的。可以说,我们的场景化模板还是比较契合用户实际场景,被用户接受的。增长实验取得了不错的成效。

整个过程,在产品功能上,其实并没有做多少增量,从前语雀能做的,现在也能做;从前语雀不能做的,现在也不太能做。
通过场景化的方式,让产品的价值显性化,通过让显性化后的产品价值被用户发现,促使用户增长。

场景化,让价值被发现,这是我们在语雀增长实践中学习到的小小经验,分享给大家。
最后总结一下关键点:
利用增长大图,用定量的用户行为数据漏斗和定性的痛点比重数据,去综合分析,找到机会点,然后从业务总目标出发去层层拆解增长目标,确定增长实验的聚焦领域,现阶段先做什么,后做什么?用最小的成本去撬动最大的价值。但增长大图也只是工具和手段,最关键是与 Key Person 共创聚焦、共同推进,这样才能做到事半功倍。
增长实践不是一帆风顺、一蹴而就的,最重要的是持之以恒,反复迭代实验的过程。如果实验成功则可以通过乘胜追击和举一反三的方式,继续放大成功影响。如果实验失败则要吸取教训,了解原因,继续下一个试验。

最后想说的是,增长只是一种思维方式,在设计中增长,让产品核心价值被更多人发现和使用,通过设计的方式去最终帮助业务增长,甚至还可以做到对商业有影响。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
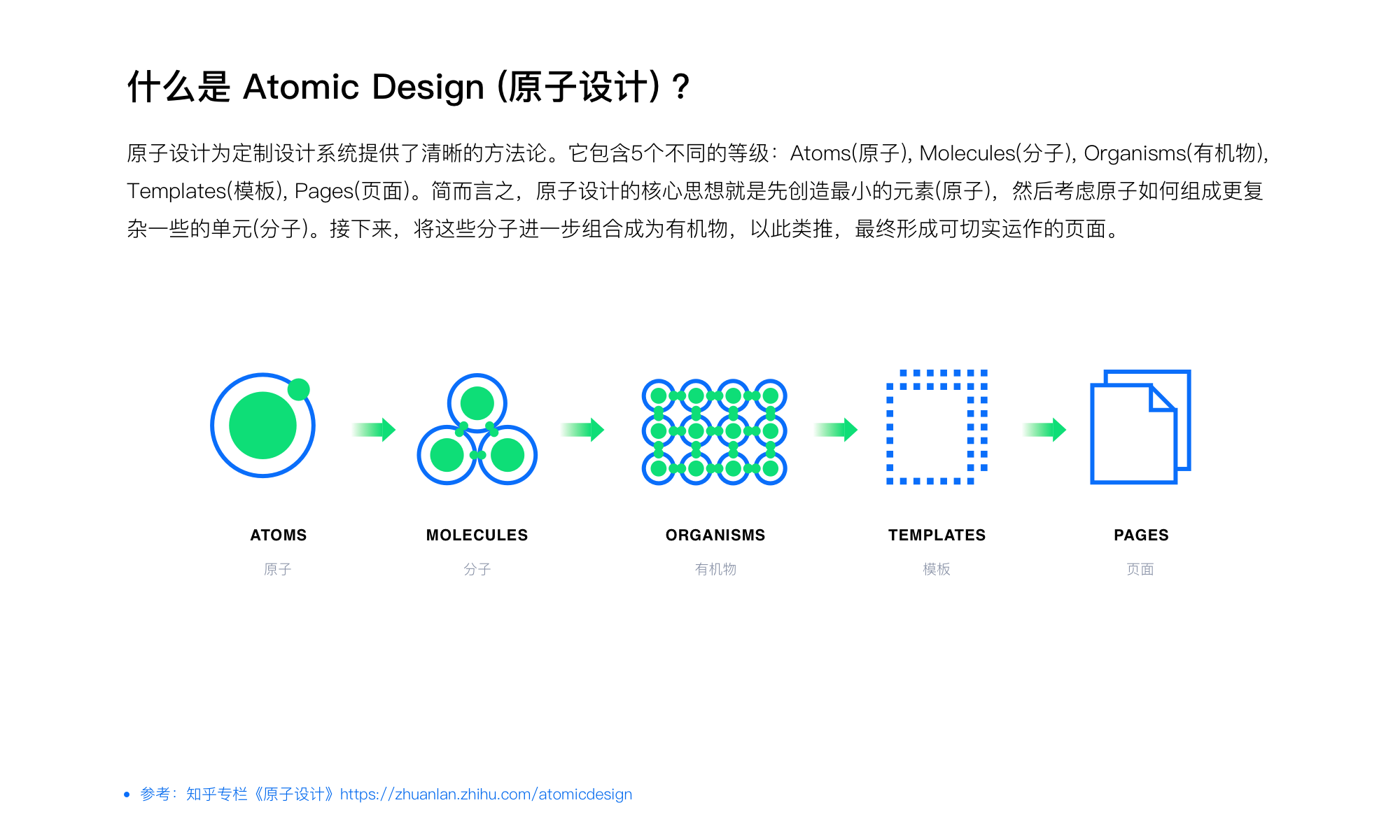
原子设计理论并不是什么高大上的规则。
随着网页设计的持续发展,我们认识到开发设计系统(design system)的重要性,它最早就是为了让网页设计师更容易理解网页的构成,后来才延伸到UI设计当中。
简单来说,当公司的业务产品逐渐扩大时,我们需要制定一套完整的设计系统,提升设计和开发的协作效率,统一所有设计师的输出物。 开始设计系统的制定时,大部分设计师可能都会先去网上找到大厂现成的设计系统,当拿到他们的成品的时候,会把自己的产品进行拆解和借鉴,这的确能快速解决问题,但是如果不理解其中的组织规则和逻辑,只是借鉴他们现成的设计系统,只能了解个大概,知其然而不知其所以然。因此,原子设计理论的出现就是为了帮助我们去搭建设计系统,这套理论已经逐渐被国外一些大厂应用于创建统一和富有层次的设计系统。





原子是所有事物的基本构成物质。每一个化学元素都具有不同的性质,并且它们一旦被分解就会失去其意义。












分子是由两个或两个以上的原子通过化学键结合在一起的。这些原子的组合具有自己独特的性质,并且相较于原子来说,更具实际意义和可操作










有机体是由分子有机地组合在一起的。这些相对复杂的结构可以从单细胞生物一直到像人类这样难以置信的复杂生物体。




原子设计使我们可以将我们的界面UI细分为原子元素,并通过这些元素组合在一起形成最终的界面。
原子作为整个理论最基础的元素,当我们改变其中的原子时,整个体系都会发生变化。原子的设计概念和sketch中的“符号”有异曲同工之妙,当我们改变其中一个元素时,其他所有包含这个元素的页面都会发生变化,可以保证整个系统的一致性和层次感。原子设计为界面元素提供了应用规则和组织原理,这套方法论对于设计系统建立、团队协作、产品迭代都具有非常重要的指导意义。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:请叫我海锅锅
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在可视化设计中,色板的运用原则上优先保障准确性,考虑在操作指引、交互反馈上起到强化或凸显的作用。其次需兼顾色障碍群体,帮助有色盲色弱的人群也能在数据可视化中获取洞见。本文为你揭秘可视化色板的搭配种类、以及如何使用。
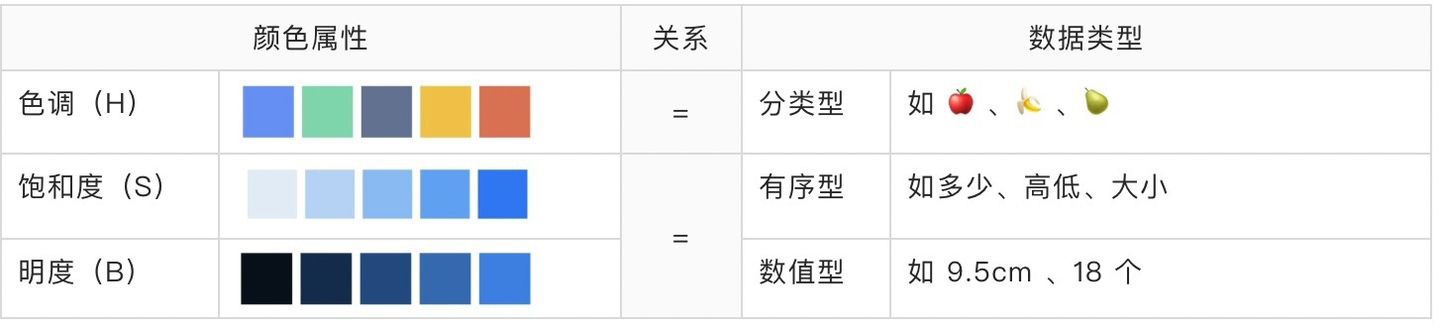
在数据可视化领域中,数据与颜色的映射是非常重要的一个环节。颜色有三个视觉通道,分别是色调(H)、饱和度(S)、明度(B),不同的视觉通道可以与不同的数据类型建议关联。
色调(H):通常使用颜色中的不同色调来描述不同的分类数据,如水果品类中苹果映射为红色、香蕉映射为黄色、梨映射为绿色,将品类与色调(H)建立了关联。
饱和度(S)/明度(B):颜色通过明暗和饱和度的共同变化来描述有序或数值型的连续数据,比如身高由低到高或由 160cm 到 180 cm 的颜色映射为由浅到深,将连续变化与颜色的明暗饱和变化建立关联。

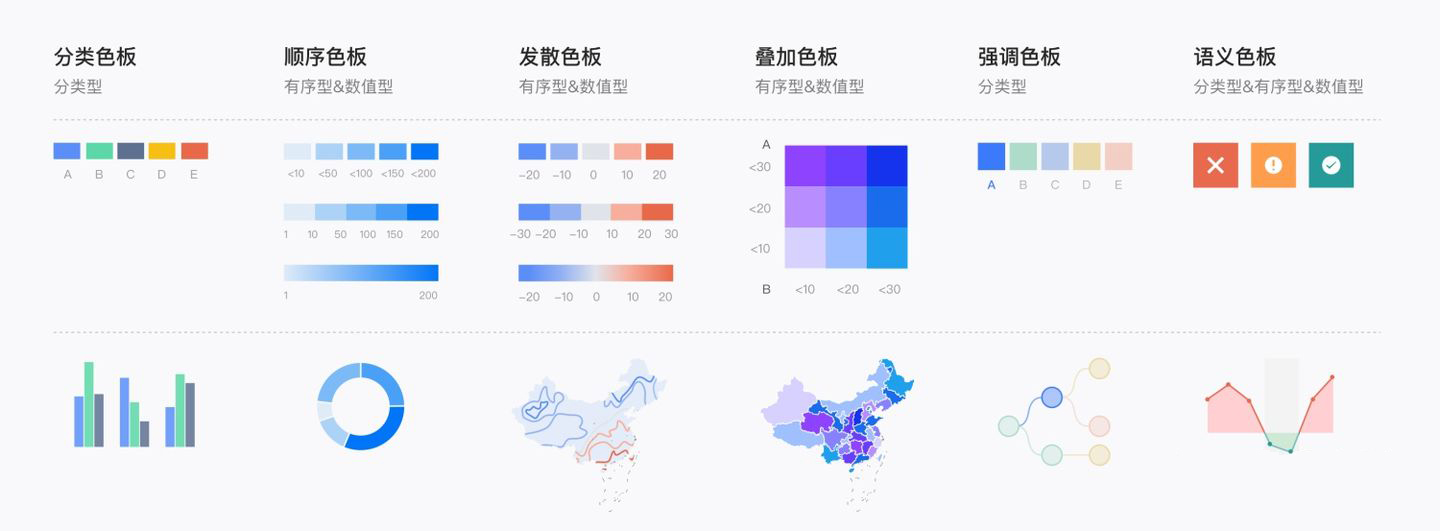
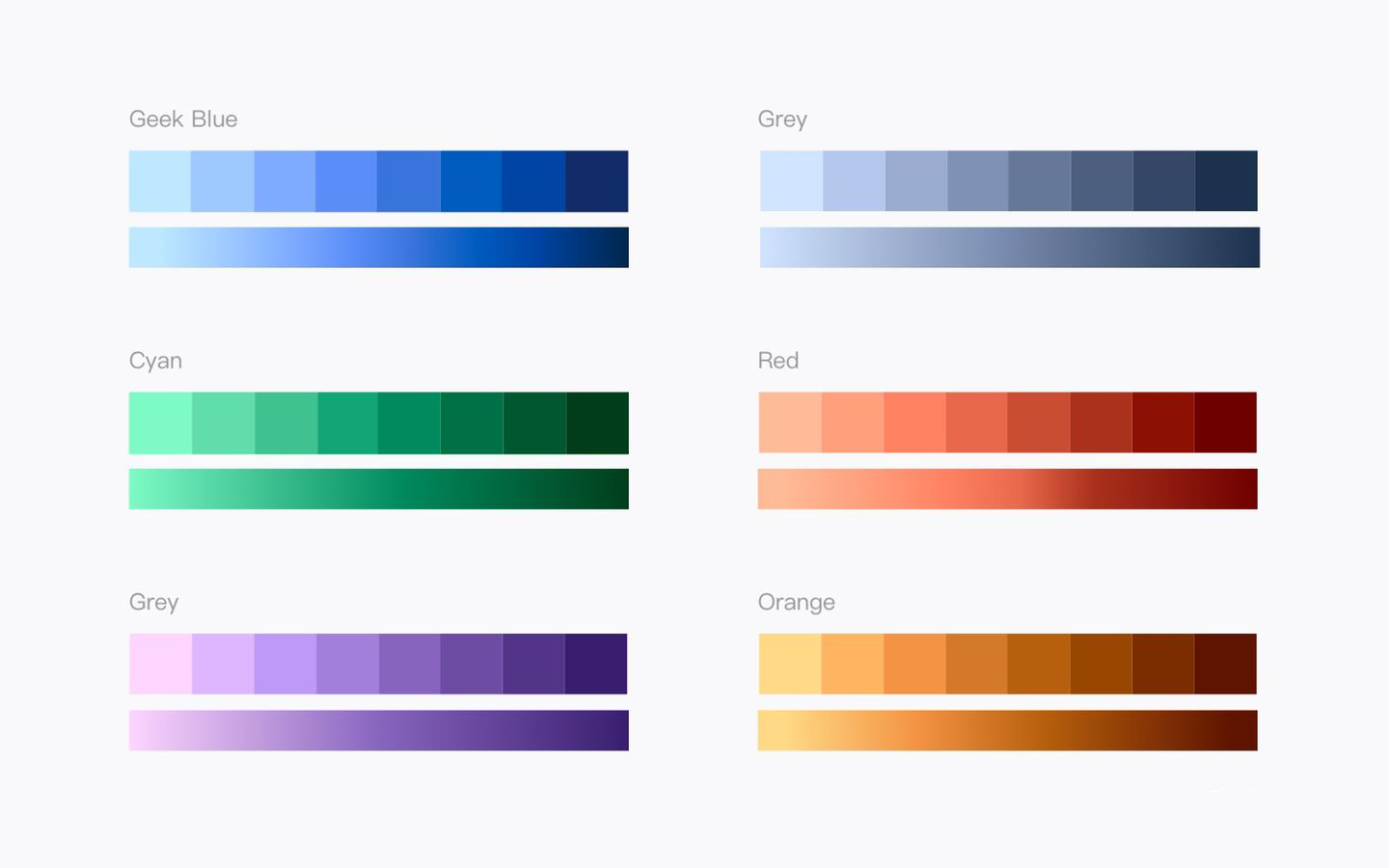
AntV 色板以蚂蚁极客蓝为起始主色,根据不同数据类型、使用场景扩展出 6 种可视化色板类型,可完美兼容 Ant Design UI 资产。以下所有色板均通过无障碍测试校验,可放心使用。

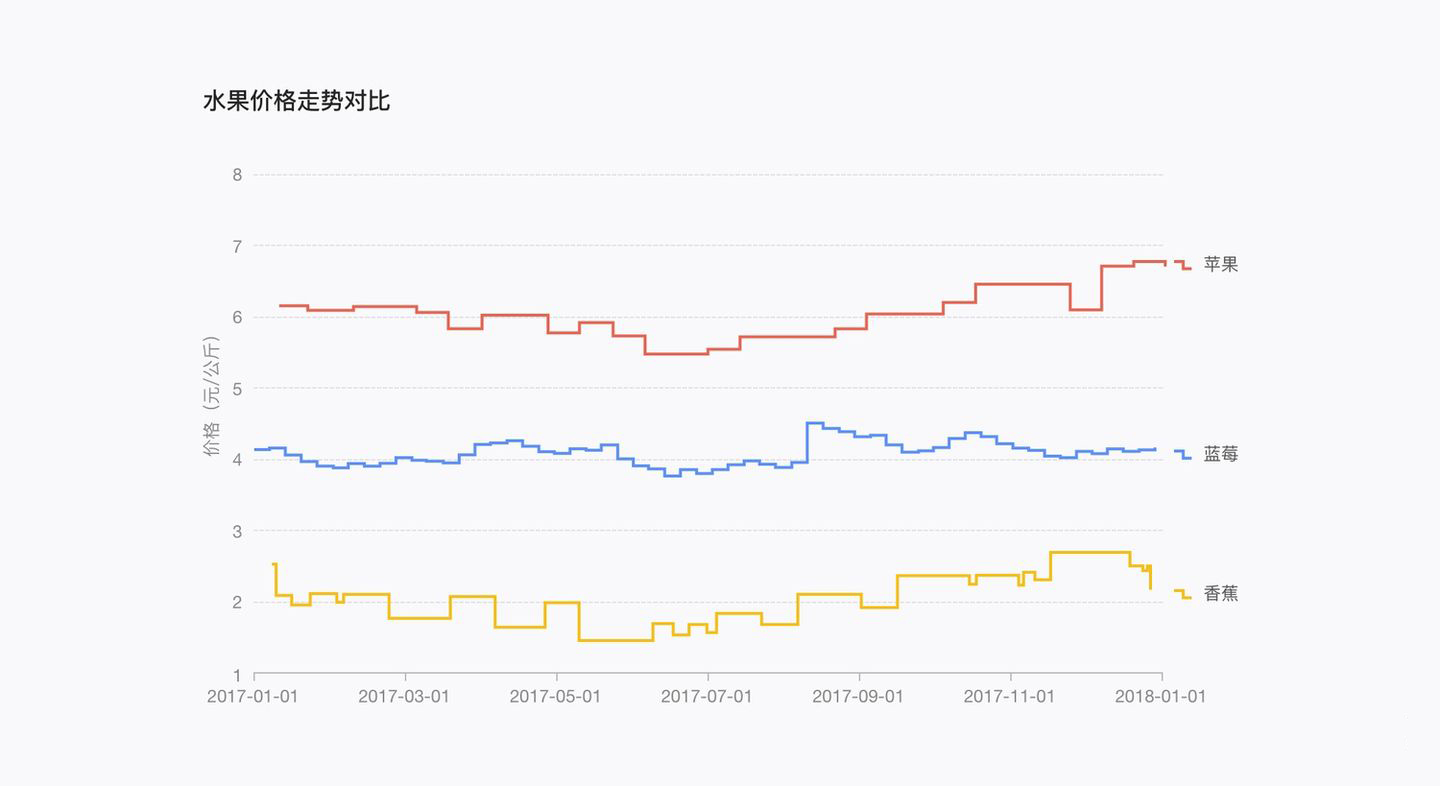
分类色板用于描述分类数据,如苹果、香蕉、梨,常用一个颜色代表一个值以区分不同类型,取色时色相分布均衡,相邻颜色之间明暗需考虑差异性,常用于饼图的不同分类、填充地图中的不同国家、关系图中的不同角色等。

用法示例
如图水果价格走势对比,使用红色代表苹果价格、蓝色代表蓝莓价格、黄色代表香蕉价格。

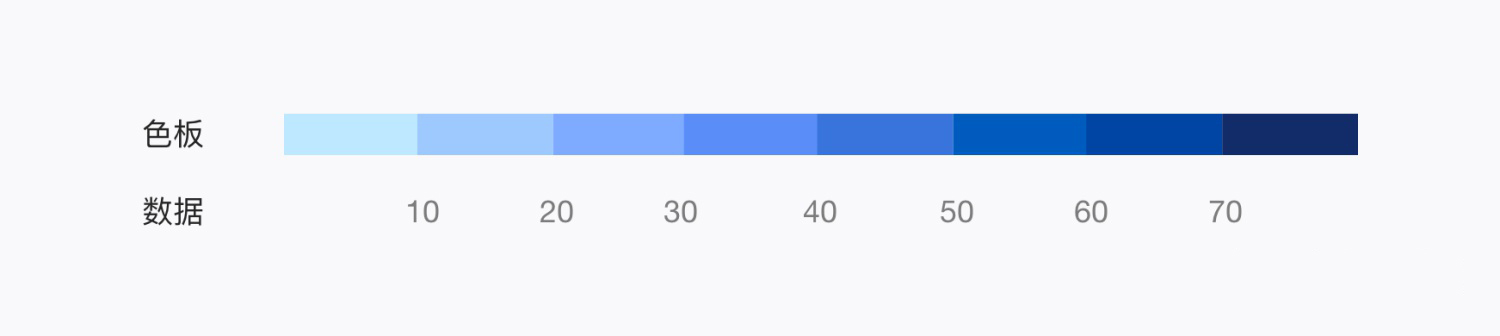
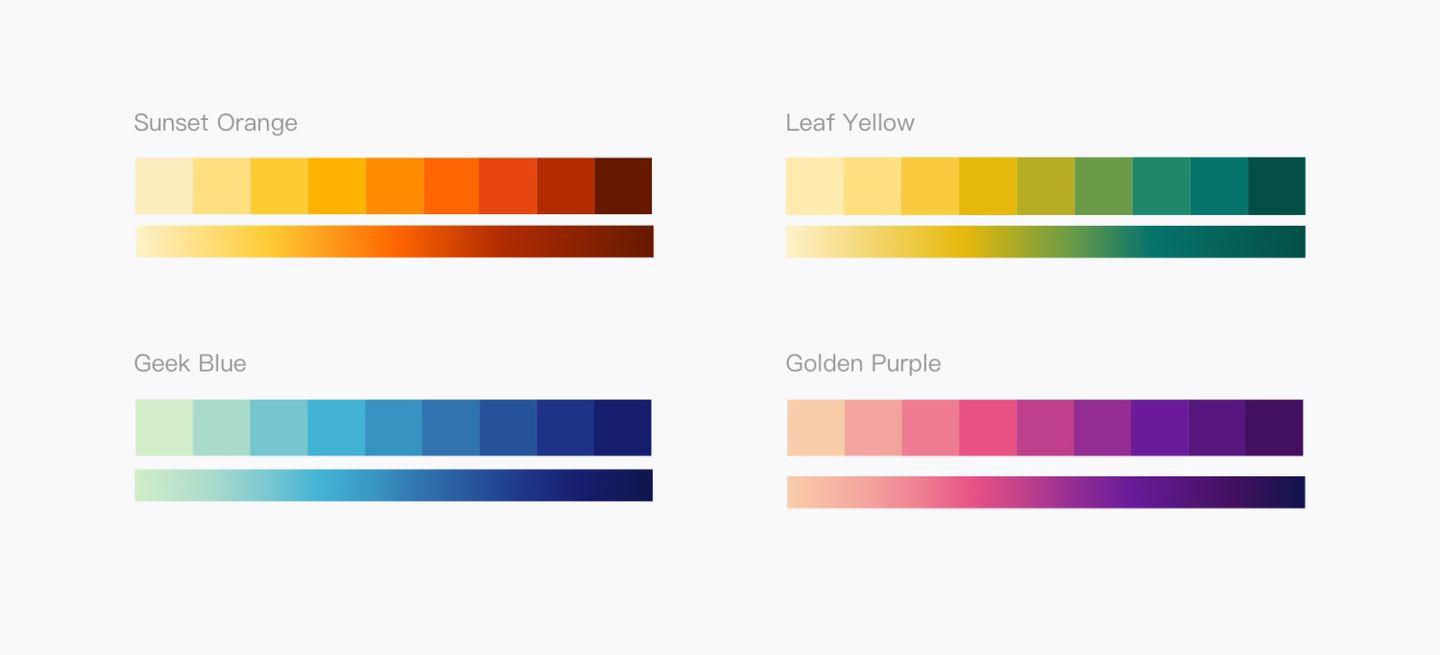
顺序色板,一般使用同一或邻近色相,通过明度和饱和度的渐变,常用来表示同一事物中的数值大小或梯度变化,如排行榜等级变化、一个国家或地区新增人口数对比、风险等级变化等。

单色顺序色板
单一色相渐变称之为单色顺序色板,人眼可识别的色彩数量 5~7 个,为保证信息的最佳识别度,尽可能的克制使用颜色数量。

邻近色顺序色板
为拉开颜色差异,可用两个或以上个色相,通过明度或饱和度渐变,颜色连续而丰富,可产生更多色彩分级,表达更多的连续数值,常用于热力图中的热度变化,通过邻近色相的差异将聚集部分突显出来

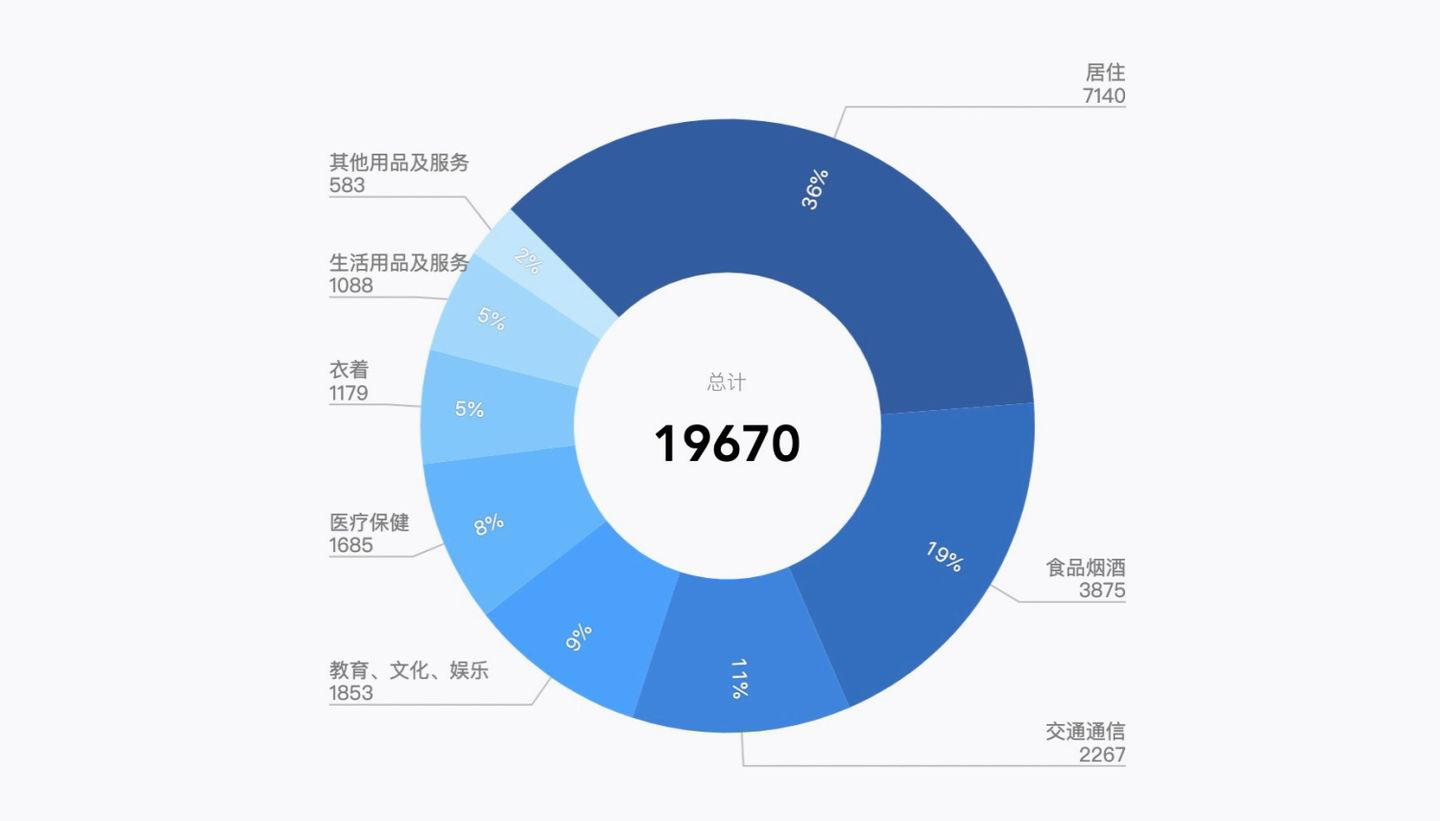
用法示例
2017 年西安居民人均消费支出,通过连续的颜色变化,可以快速感知出居住方面消费占比最大,其次食品烟酒,第三是交替通信

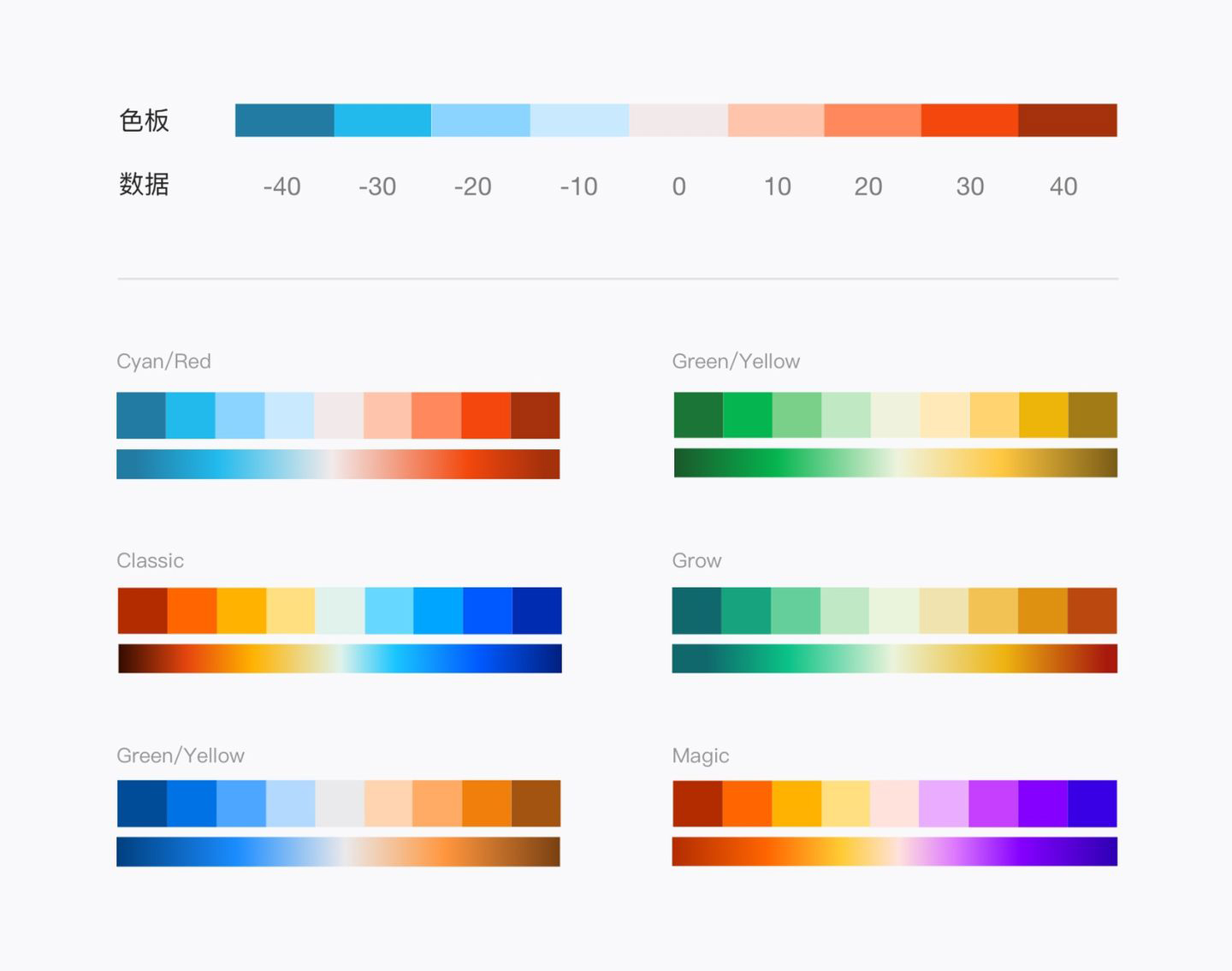
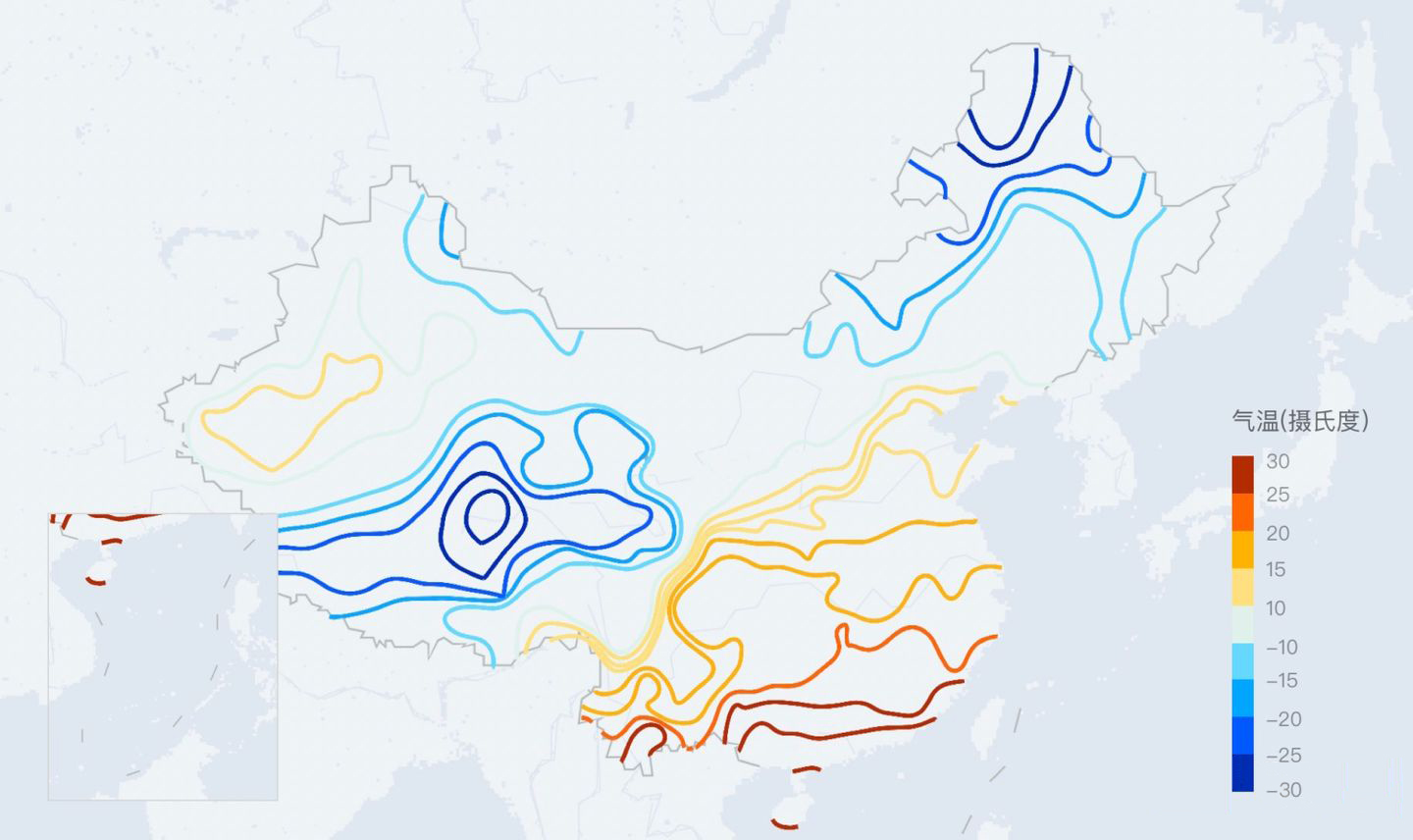
对比色渐变色板,一般是两种互补色(也可以是对比色)去展现数据从一个负向值到 0 点再到正向值的连续变化区间,显示相对立的两个值的大小关系,常用于气温的冷热、海拔高低、股票涨跌等

用法示例
全国等温线图,使用发散色板表示正负值的气温变化,暖色系的橙红色容易让人联系到太阳或炽热的感受,用于高温变化,颜色越红温度越高,反之,冷色系的蓝容易让人联想到冰和寒冷的感受,用于低温变化,颜色越深温度越低

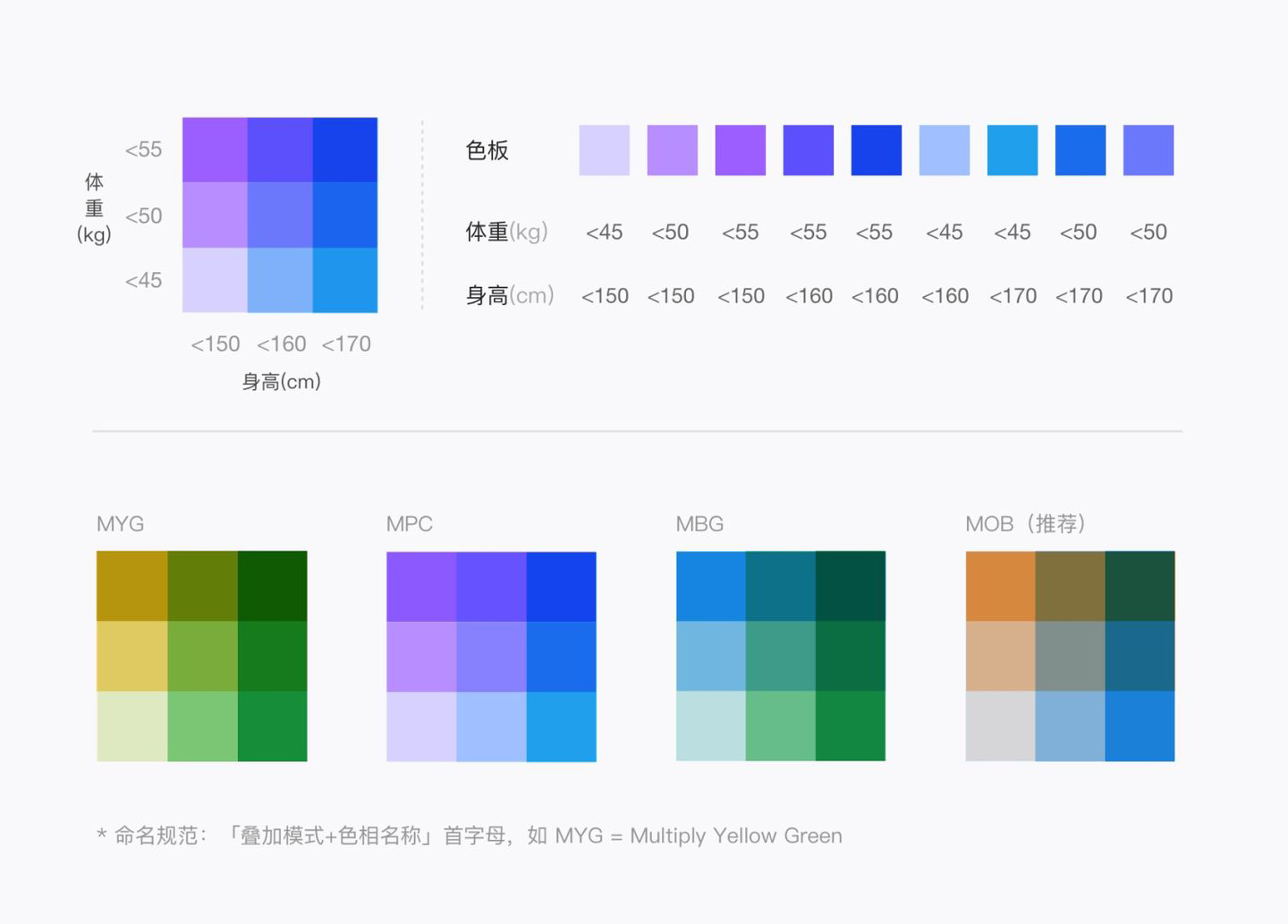
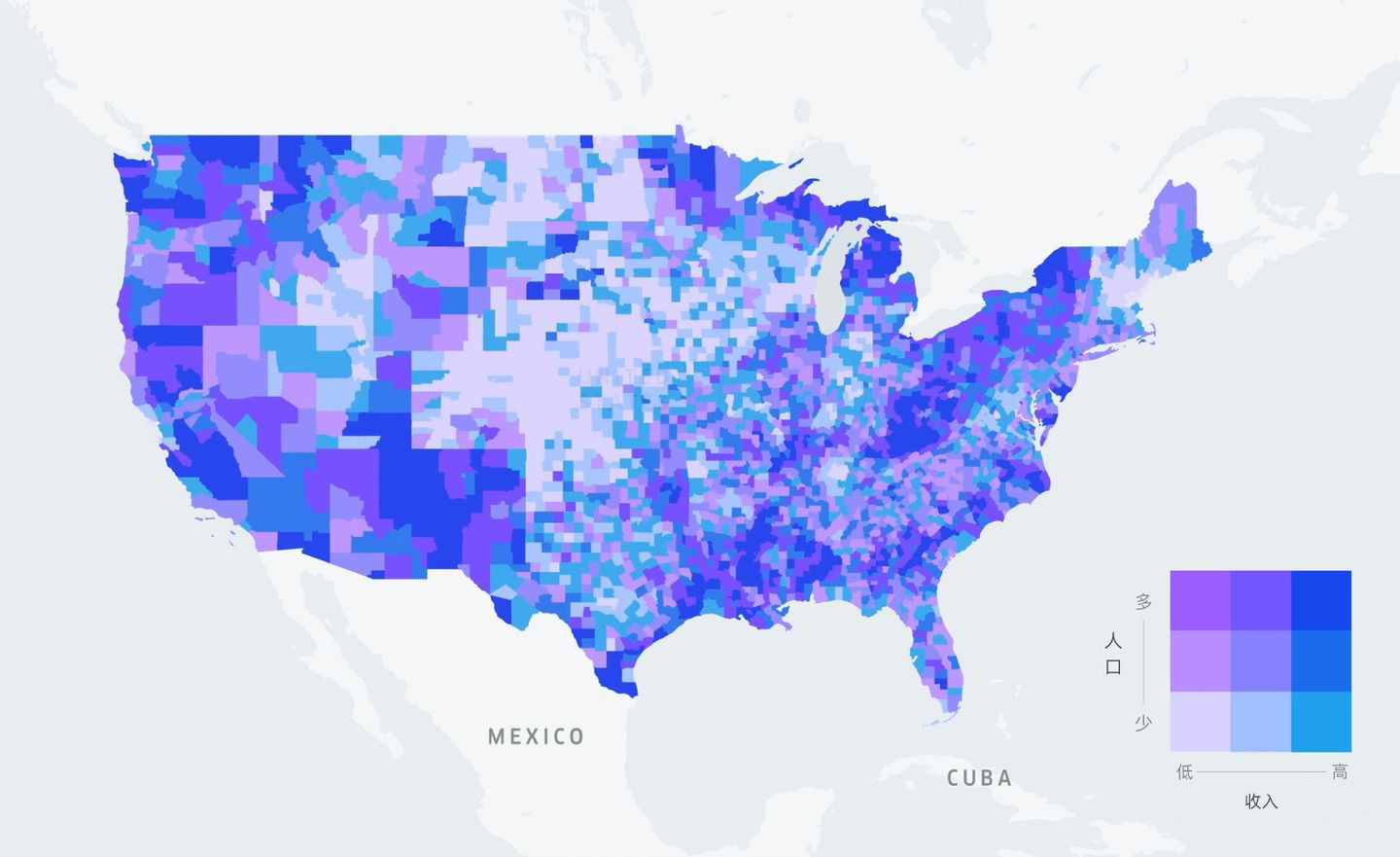
叠加色板,为了色尽其用的原则,将两组顺序色板通过图层叠加模式产生一组新的色板,一个颜色代表两种变量数据,常用于观察一个事物两个维度变化的相关性,如胖瘦和高矮两个维度的人数分布中,瘦且高的人群分布

用法示例
双变量映射地图,相对于单变量映射的地图,该地图形式更加新颖,十分适合用来展示两个紧密联系的变量信息。如下图所示,图中展现了美国国民人口居住密度和家庭生产总值的分布关系,纵向由浅到深的紫色映射了人口密度,横向由浅到深的蓝色映射了家庭收入水平,相交的颜色可以总体反映出人口和家庭的分布情况。可以从地图中清晰地看到,人口多且收入高的大多分布在沿海地区,人口数少且收入低的则主要分布在中部地区。

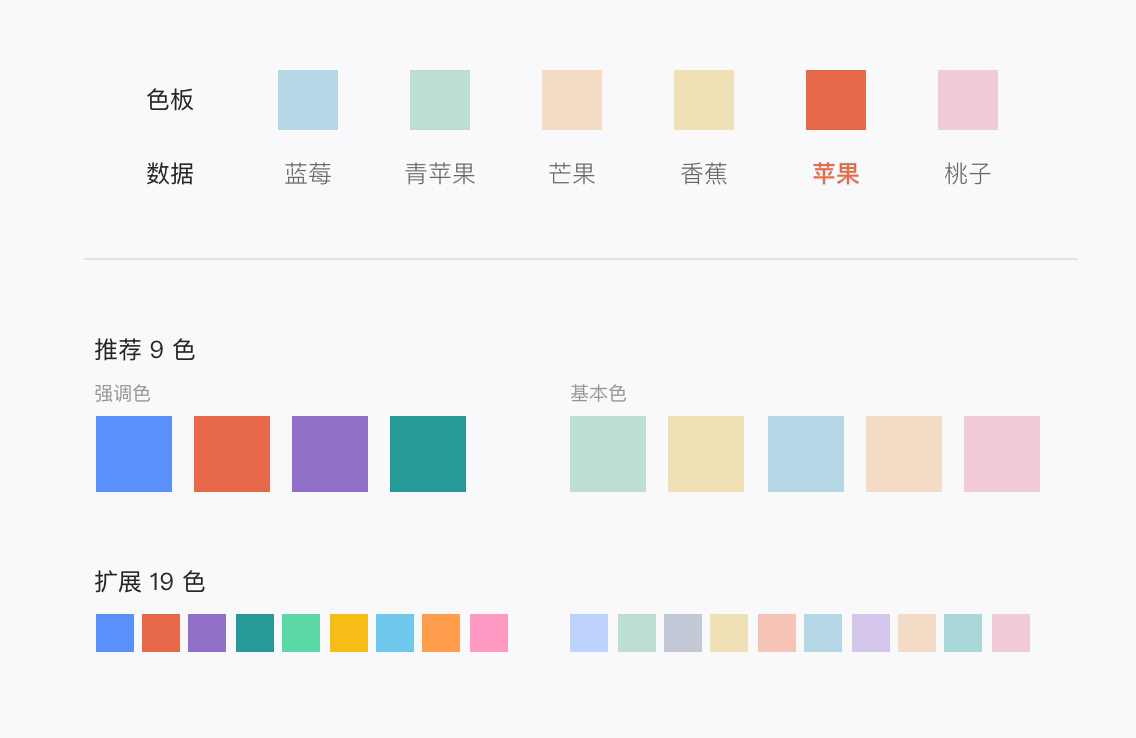
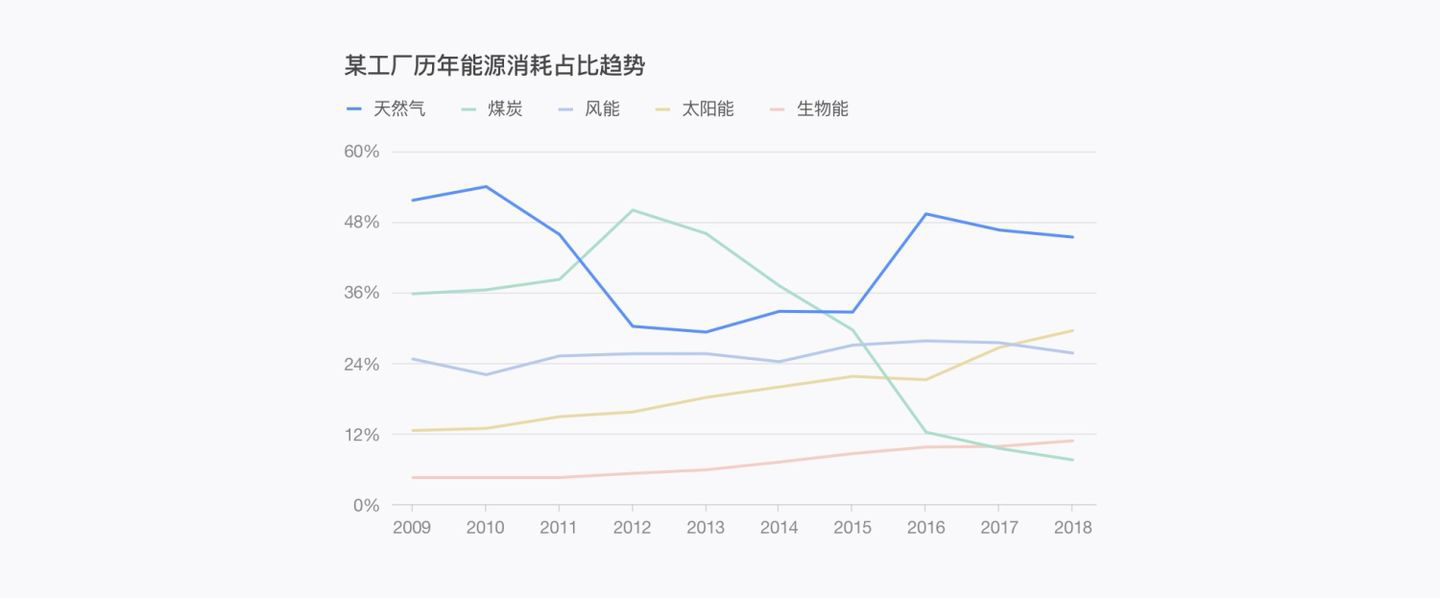
对比突出重点或特定数据,将重点关注的数据标以高饱和度的强调色,其他普通数据标以低饱和、低明度的基本色,常用于对比重点关注事物与其他分类事物的差别,如将自家产品与竞品的对比使用

用法示例
如图某工厂历年能源消耗占比趋势对比,分别用五种不同的颜色代表五种能源,其中「天然气」为重点关注的能源类型,使用饱和度高的蓝代表「天然气」,其他能源类型着以低饱和度的分类颜色,以便关注的「天然气」能够快速被观察到,同时其他类型可作为对比参考而不会因颜色过多而产生干扰。

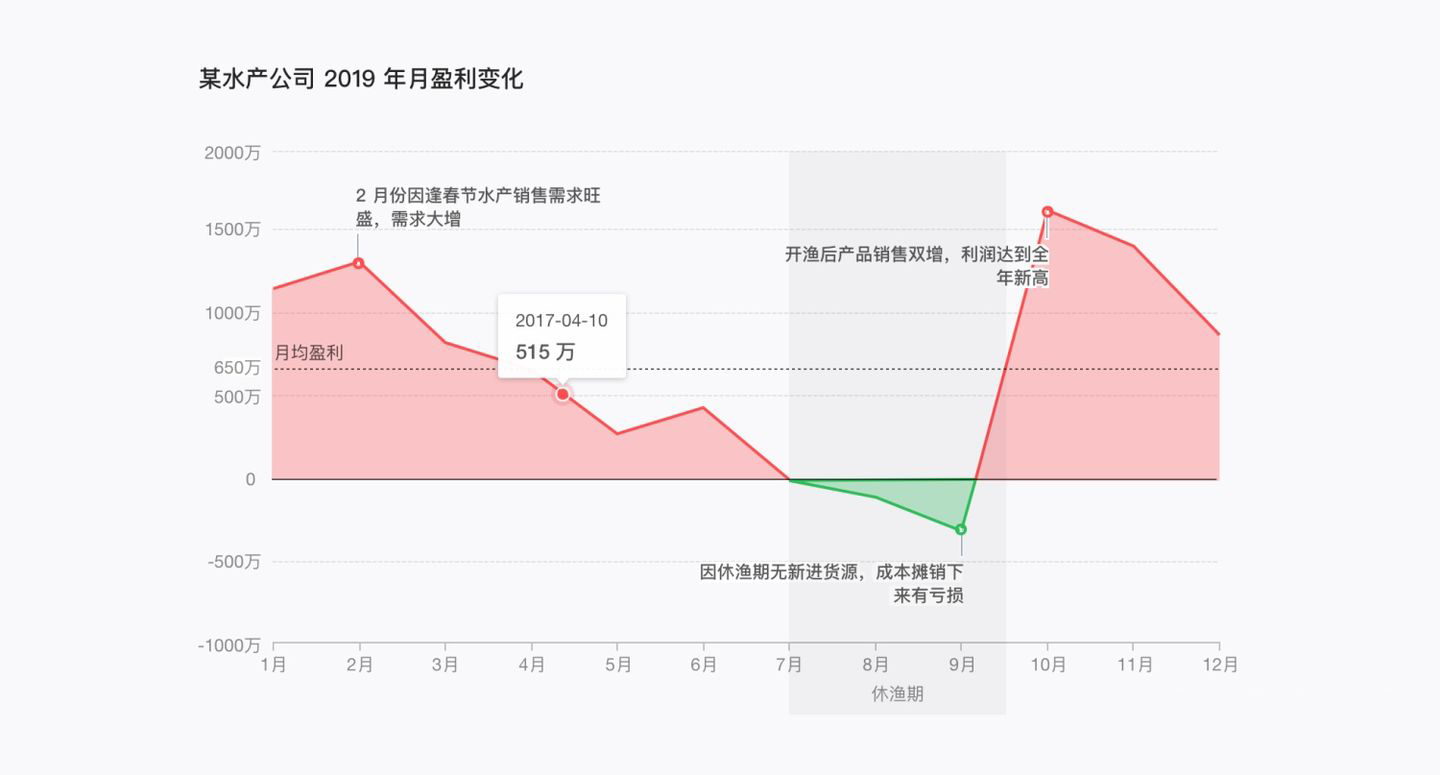
色彩在地图可视化中的使用,不仅是数据信息传递的可视化通道,同时也是更深一层的文化故事的载体,用于表达意义或情感。重视用色习惯,遵循相关标准,色彩也不是都能寓意的,相当一部分图表色彩选择和感情因素无关,而是按照某种习惯来设定色彩,即所谓约定俗成,有的甚至形成来规范。如气象预警配色,红绿灯配色,股市的红涨绿跌等。

用法示例
某水产公司 2019 年的月盈利变化,使用红色表示盈利,绿色表示亏损。

我们发现,在提供官方色板的前提下,仍有用户并不是十分擅长在实际场景中应用色板,以下几条设计指引供使用时参考。
在实际应用中,经常会出现大量颜色使用的误区,建议高亮重要的数据(不超过 7 个),其他数据默认置灰,通过图例交互进行查看。

同样的数据,映射通道应当保持唯一性。例如当使用柱子高度来映射数据大小时,就不需要再使用颜色通道去映射数据。

当图表中出现不同颜色时,需要向读者解释颜色所代表的含义。

结合当前页面环境,建立视觉连续性,对于统一度量,使用同样的颜色方案,而且在整个页面(通常是仪表盘)使用时,注意保持整体颜色方案的一致性。

不同的数据类型建议使用对应的色板,比如分类数据就不建议使用连续色板。

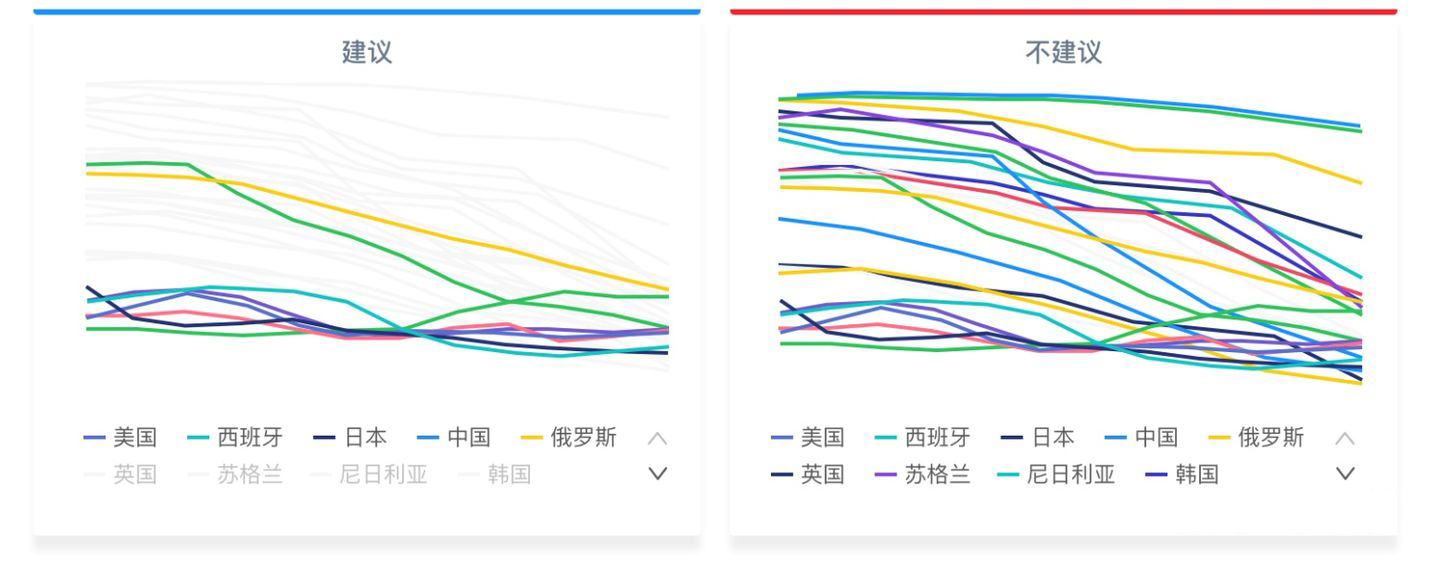
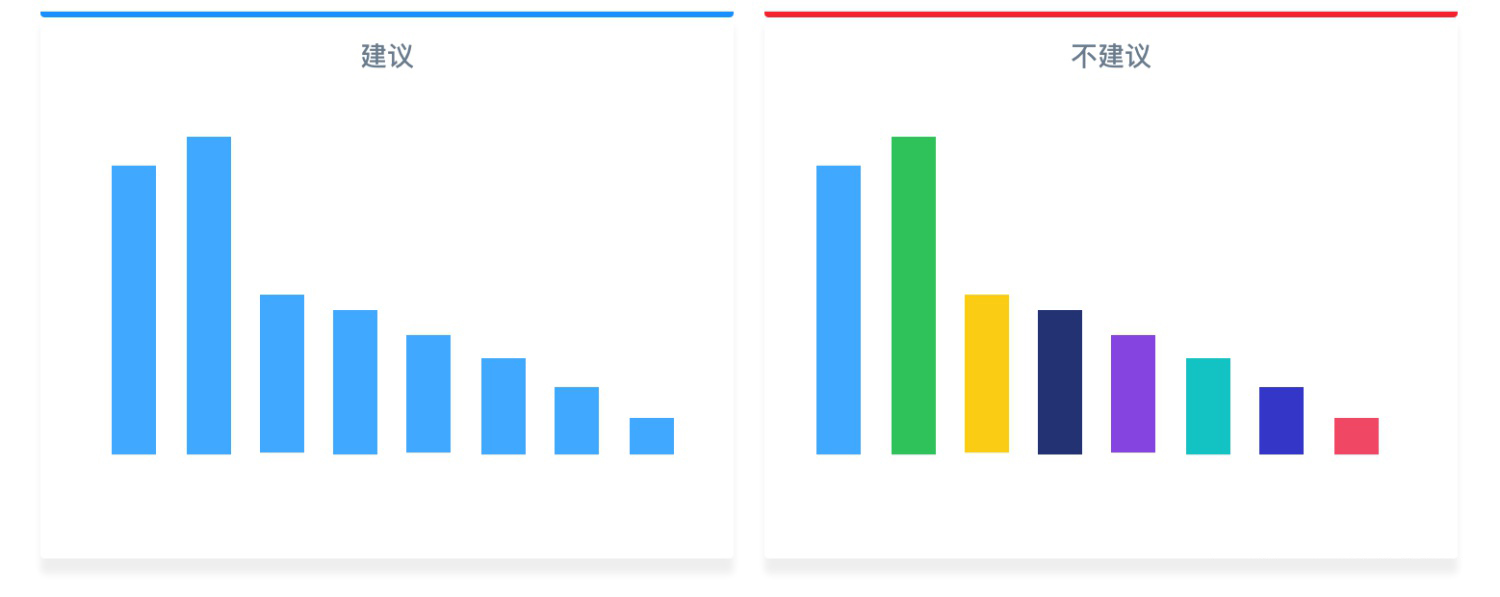
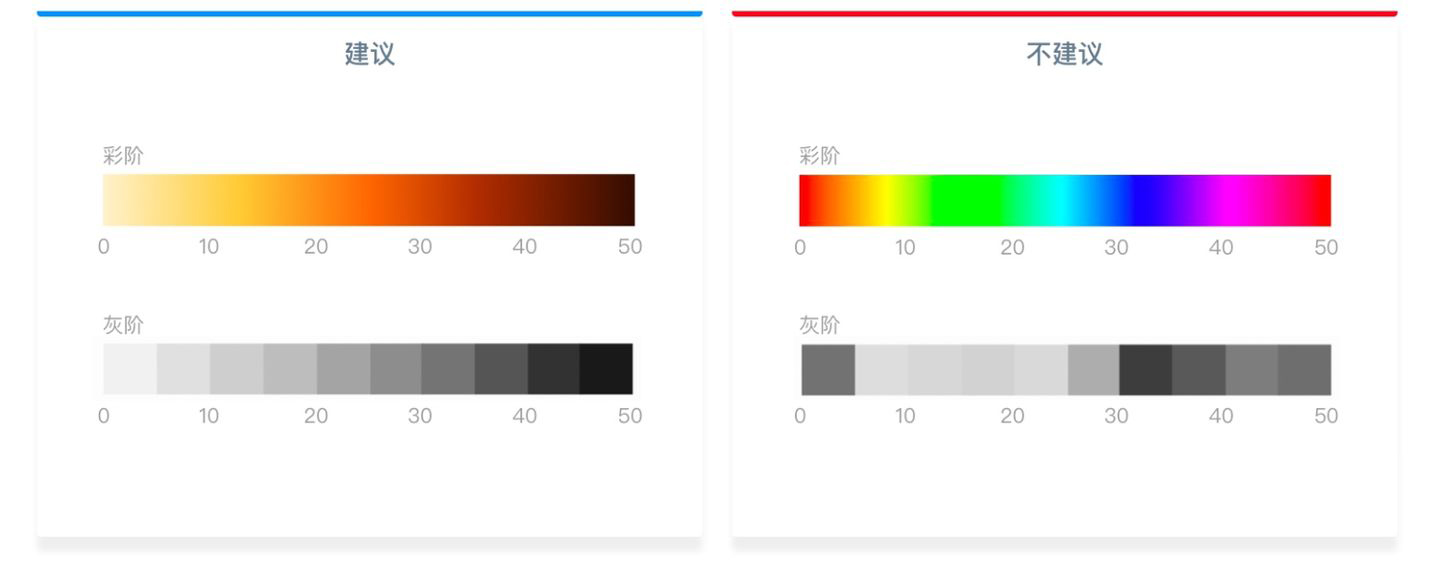
不以色环顺序来表达连续的有序型或数值型数据,因为色环顺序并非人眼自然记忆,且彩虹色变化并非均衡变化,如下图中灰阶的转化,很容易看出彩虹色并不是一个连续逐渐加深的色板,因此彩虹色环并不适合展示连续数据,容易引起误解。

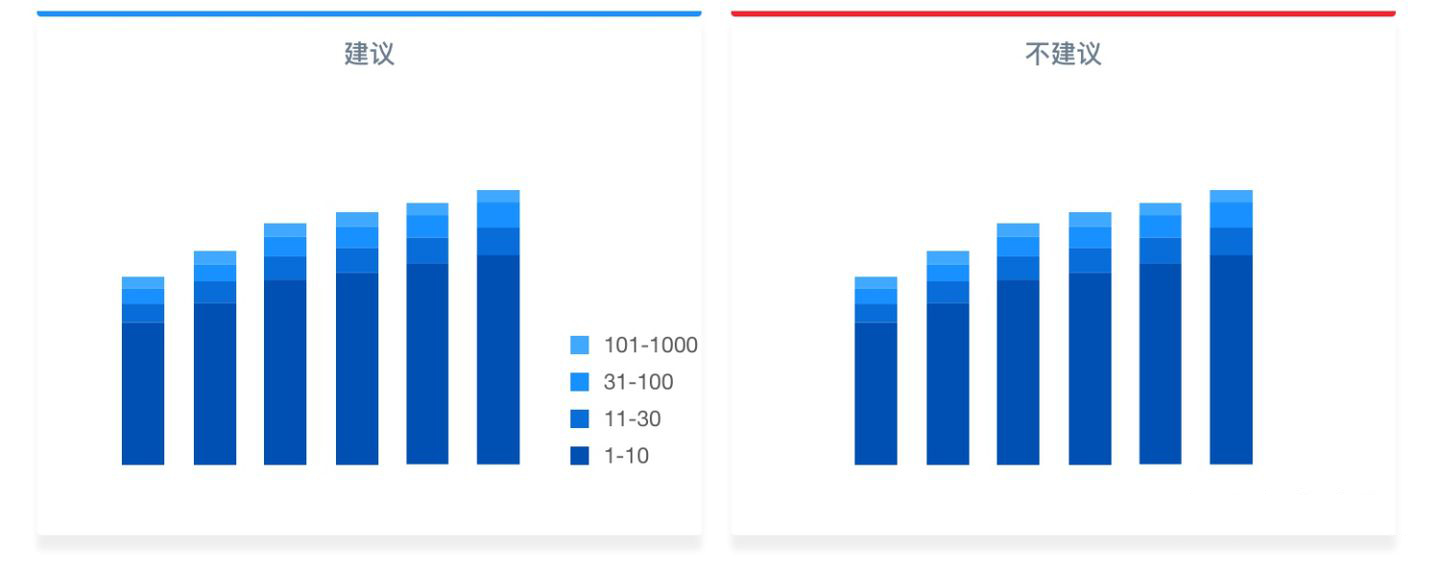
下图右侧“不建议”图中,第 2 、第 3 个颜色很相近,难以区分,第 3 、第 4 个颜色跳跃很大,对于均衡的连续数据表达中,容易引起数据感知的误差,均衡选色可在 PhotoShop 的拾色器中使用 Lab 模式下固定色相不变,调节 L 值进行等距取色。

AntV 色板在做无障碍验证时,得出以下几点取色建议 :
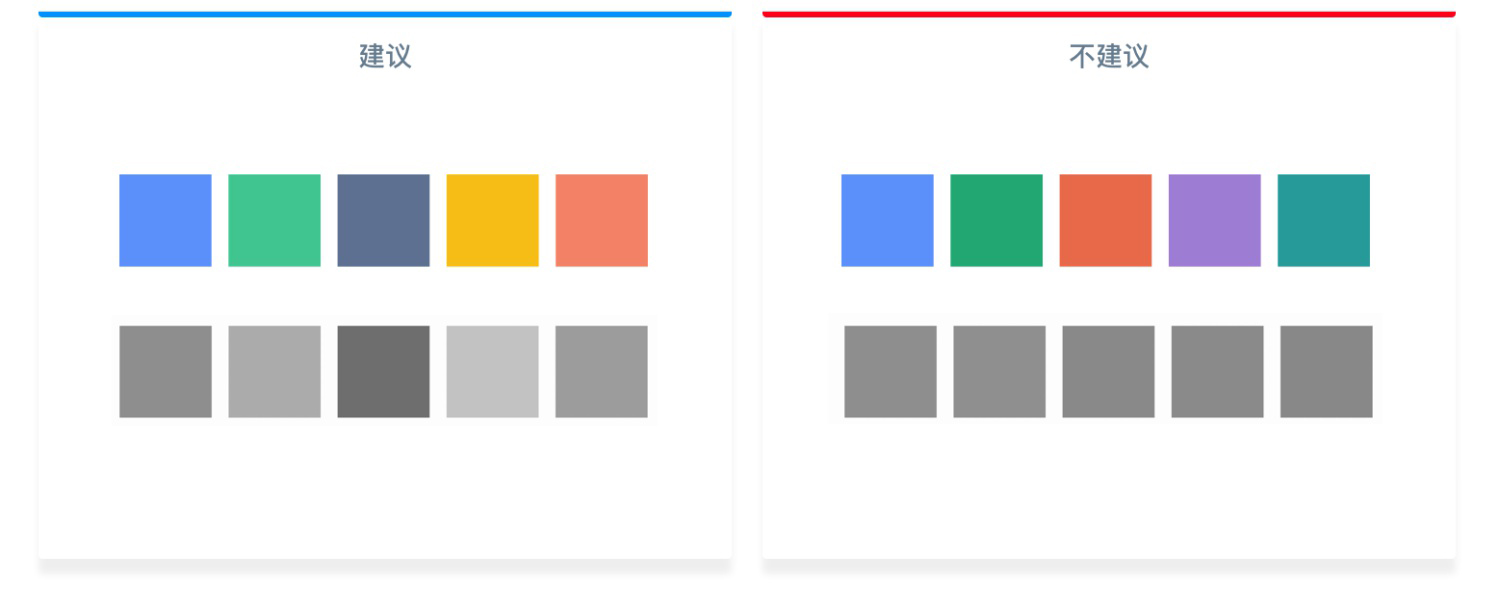
分类色板选取需明暗交替:
虽然正常人眼中右侧分类色板通过色相可以区分差异,但在视障人士、甚至全色盲,则主要靠颜色的明暗差异来识别不同的数据类型,因此分类色板需要注意适度的明暗交替

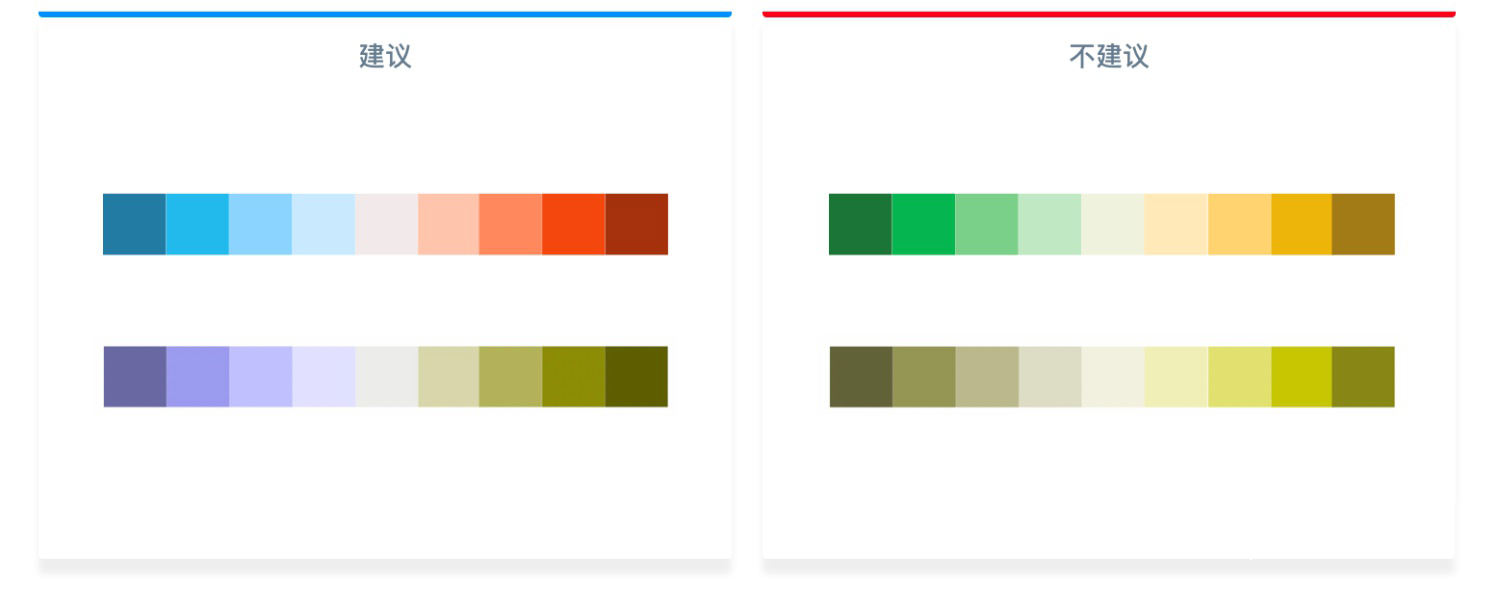
离散色板尽量选取蓝黄对比:
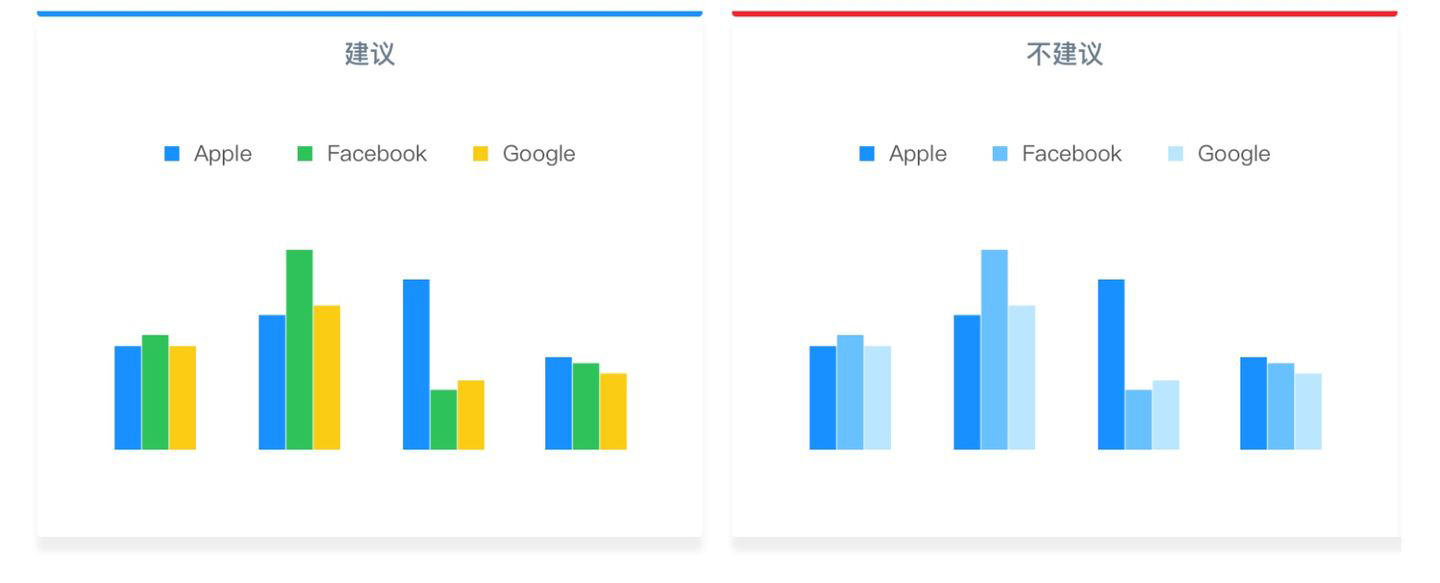
一般场景中,我们常也会使用黄绿配色,黄绿对比中,黄是暖色系,绿是冷色系,同样能给到对比感受,且打破常规的蓝红对比色,给到新颖的色彩感受,但如果你的用户中视障人士占比较多,则尽量避免绿黄配色,如图为两种色板在正常人眼和红绿色盲眼中的对比效果,黄绿配色在红绿色盲眼中就失去了色彩对比,难以区分。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:AntDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
目前关于“体验度量”比较成熟的理论模型当属 Google 的 HEART 模型、ISO 9126 软件质量模型和Davis 的 TAM 技术接受模型。后人在此基础上进行了很多实践,譬如 SAP 的用户体验问卷(UEQ)、Oracle 的客户体验价值公式(CX)等。公司内部各个 BU 也在不断的尝试和探索,譬如新零售技术团队的 TES 模型,技术团队研发效能的 DEVA 模型,国际 UED 语音设计的 HII 模型,阿里云的 QoUE 模型。纵观这些模型和实践,大多是主观数据和客观数据的结合。

我们团队也曾提出过 TECH 、PTECH 模型,但由于模型的操作门槛较高、对埋点数据有不少要求,难以推广到各条业务线。痛定思痛后,我们决定重新回归业务,回归“体验度量”的初心,去繁从简,提高通用性。
企业级中后台产品最大的特点是任务性质非常明确;用户使用这类产品通常是为了解决某个确定的问题点,期待用新的解决方式降本增效。

桌面研究也表明:可用性问题是软件行业的普遍问题:在英国,一般商用计算机用户只有30%-40%的有效生产率;软件缺陷中,48%是可用性问题。
正是基于上述原因,我们尝试提出了“两章一分”的标准,分别从设计验收、可用性测试、易用度分数等三个维度对产品体验进行体检和把关。

“设计验收章”主要有 3 个维度:产品还原度、任务流程跑通率、单页面加载时间。
产品还原度:指技术同学的最终产出与设计稿之间的差异;
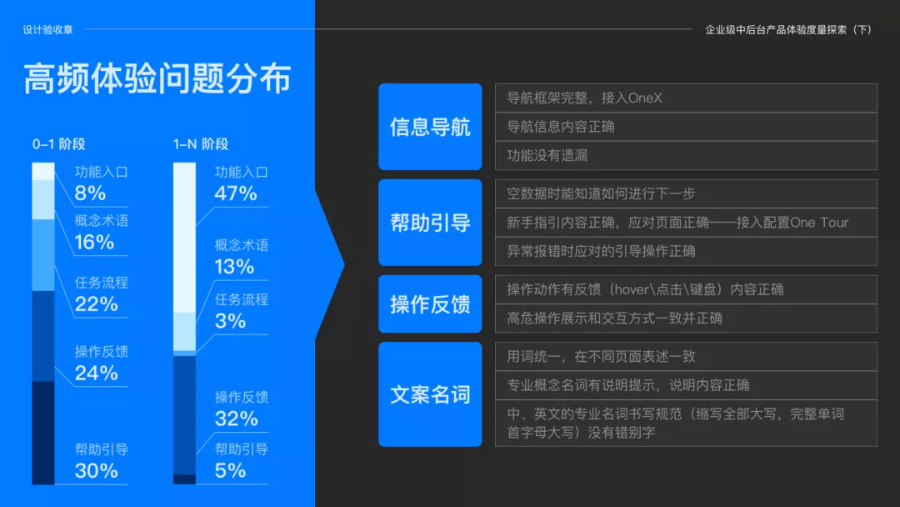
汇总人工智能线、技术风险线等 5 个产品近 1 年的可用性测试结果。除功能、性能问题外,高频体验问题主要集中在“帮助引导”、“操作反馈”、“任务流程”、“概念术语”、“功能入口”这 5 个方面。同时,结合之前项目沉淀的设计经验和设计工具,我们最终将“产品还原度”的子维度定为“信息导航”、“帮助引导”、“操作反馈”、“文案名词”;每个子维度用 2-3 句描述来进行评分。

任务流程跑通率:验收确认能跑通的主干任务流程数,在所有主干任务流程数中的占比;举个例子,设计稿中枚举了 10 条主干任务流程,验收发现其中 9 条已跑通,那么任务流程跑通率就是 9/10*100%=90%。
单页面加载时间:接入雨燕性能指标数据的产品看“首次有效渲染时长 fmp”这个指标;未接入的产品直接主观判断,超过 3 秒的视为不合格。
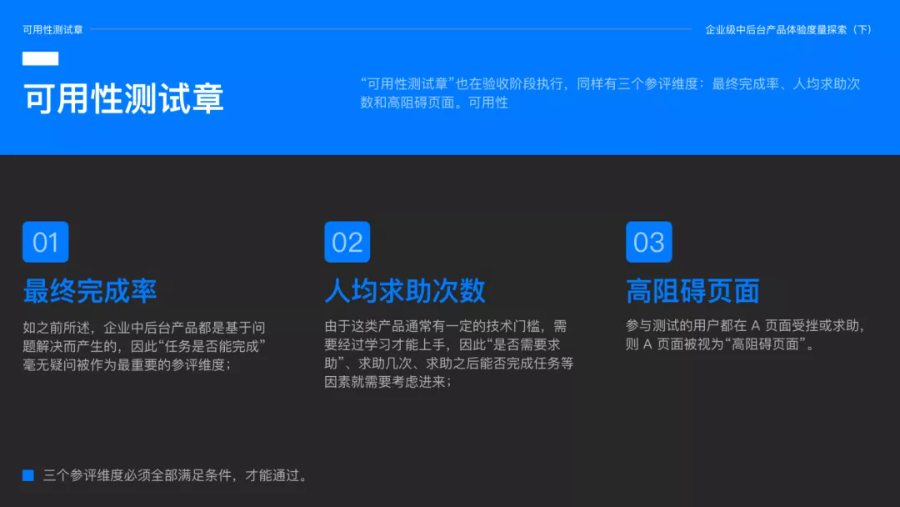
“可用性测试章”也在验收阶段执行,同样有三个参评维度:最终完成率、人均求助次数和高阻碍页面。

我们没有考虑将可用性测试的常用指标——操作时长作为参评维度,主要原因是企业中后台产品类型多、使用场景复杂程度各自不同:用语雀创建企业空间只需要 5 分钟;用云凤蝶搭建一个后台页面可能需要 60 分钟,用 sofa stack 创建并发布一个应用可能需要 2-3 个小时......难以确定可以作为标准的具体操作时长。
“易用度分数”标准为 5.5 分。(关于“易用度分数”的更多详情,请查阅《企业级中后台产品体验度量探索(上)》)。
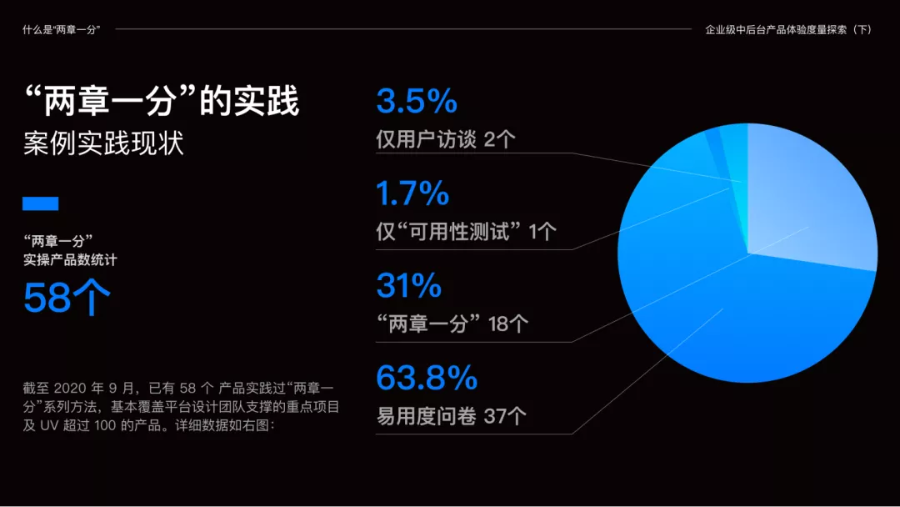
截至 2020 年 9 月,已有 58 个 产品实践过“两章一分”系列方法,基本覆盖平台设计团队支撑的重点项目及 UV 超过 100 的产品。详细数据如下图:

完整体验“两章一分”的 18 个产品,仅可用性测试就帮助发现 364 个问题,平均每个产品发现 20 个问题;其中,“九州2.0 发布部署”发现问题数多达 53 个。

企业中后台产品生产阶段中,由于一般没有专门的测试同学,因此设计验收都是由设计师或 PD 单独执行,没有作为必选环节,有时候甚至会因为开发周期紧张而直接略过;既没有方法论,又缺乏仪式感。
“两章一分”的实践中,我们首次践行“共创式验收”,以项目组会议的方式,邀请各个角色共同参与到验收环节中:如果产品没有什么技术门槛,那么各个角色分别独立操作核心流程;如果产品有一定的技术门槛,则由技术同学操作核心流程,同时共享屏幕,其他同学从旁观察。操作完毕后,项目组内共同讨论发现的体验问题,并将问题落地到 Aone 中进行排期管理落地。

引入“技术支持”
企业中后台产品通常有一定的技术门槛,以 SOFAstack的测试任务为例:
使用 sofaboot 技术栈,创建 “hello world” 应用,通过“经典版”发布部署模式发布成功。
测试过程中经常会出现一些涉及到底层技术系统的问题,非设计同学能解决,因此我们建议做企业中后台产品的可用性测试时,需要配备至少一名技术支持同学,以备不时之需。
圈定最低测试人数

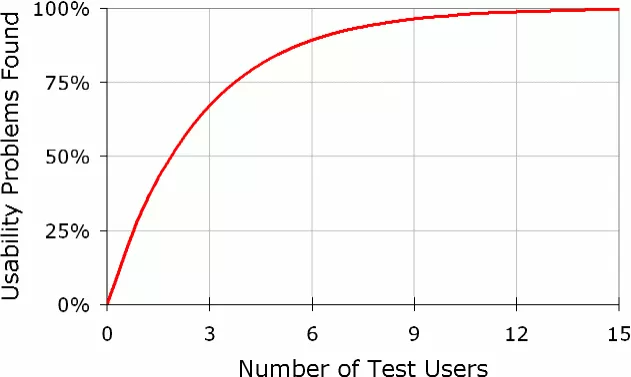
Jakob Nielsen 在 2000年提出测试 5 人就能发现 85%的可用性问题;结合我们的实际业务场景:有些产品真实客户非常难找;前期“共创式验收”已跑通核心主干流程;因此我们将最低测试人数限制为 3 人。
线上测试降成本
我们开始实操案例时,恰逢疫情期间,于是就引入了线上远程测试的方式;后续实践下来,发现远程测试能在观察、分析阶段显著降低执行成本。
通过钉钉或阿里郎发起视频会议,邀请参加测试和观察的同学入会,请测试用户共享操作屏幕,主持人录屏捕捉用户操作轨迹,PD、技术等项目组成员从旁观察。测试结束后,使用语音转文本工具,快速将音频转成文字。这种模式最大的好处有两点:
突破了距离和观察人数的限制;从实践来看,现场测试结合远程测试的模式,至少能同时对 2-3 人进行测试,执行成本减半;
语音转文本后,显著提升了分析效率。

最开始提出“两章一分”的时候,我们原本希望这套标准能被作为判断产品体验是否好用,能否上线的标准之一;但实际并未推动成功。这里面有很多原因,其中一个非常实际的问题是很多产品需要调用线上数据库才能跑通核心流程,在测试阶段没法跑通;这就导致在测试阶段做可用性测试无法真实还原用户场景。
此外,设计师或 PD 新接手某款产品时,也希望能通过可用性测试的方式来快速了解产品问题。回归到“两章一分”的初心——帮助产品发现体验问题,因此,我们拓展了方法的执行阶段,不再局限于测试或验证阶段,只要场景适合,都可以用。
LinkE 研发运维中心是云通未来 Serverless 战场的重要产品;业务方希望用该产品来整合研发同学日常高频使用的研发、运维、中间件平台,大幅减少平台割裂和跳转,提供沉浸式的产品体验。
目前该产品还处于 0-1 建设的阶段。
为了确保产品体验良好,设计师在验收阶段引入“两章一分”,进行共创验收和可用性测试;
共创验收阶段,邀请 PD、技术 等 8 名同学一起参与,最终结果为“通过”;
可用性测试阶段,设计师根研发通用场景,招募 6 名研发同学参与两个可用性测试任务,分别为
任务 1:基于代码变更完成研发自测联调;
任务 2:基于发布完成分支的集成、预发、灰度、生产
结果用户在任务 2 遇到高阻碍页面,导致可用性测试结果为“不通过”,任务 2 的易用度分为仅 4.4 分,显著低于 5.5 分的参考标准;最终发现 30+ 问题点,并推动 PD 思考产品逻辑设置是否合理。

经过两次完整实践,LinkE 设计师已能完全独立操作执行“两章一分”;
业务方的参与度 & 认知度提升明显:已开始习惯将“两章一分”设为项目里程碑,并全员参与进来。

在实践过程中,我们发现企业中后台产品的典型场景大致可以分为 4 个场景;不同场景面临的设计项目有所偏重;不同设计项目在体验度量方面的切入点也有所不同。譬如:云凤蝶是一个典型的沉浸式画布页面,所有操作几乎都是通过编辑器属性面板来调整,那么如何来评估编辑器的效率呢?通过一系列实践和思考,我们提出可以通过“高频属性查找、配置的步骤数和时间”、“设置相同组件属性的耗时变化”等指标进行衡量。以下是我们根据不同典型场景、设计项目提出的体验度量切入点。

经过 S1 长达几个月的探索:我们制定了“两章一分”的标准;对 30+ 产品进行了易用度分数的测试,捕捉分数基线;提炼实操方法技巧,并赋能给各位设计师;联合设计师和业务方跑通近 20 个案例。不管是问题发现数量,还是设计师、业务方的主观反馈,都让我们坚定“两章一分”在企业中后台产品体验优化中是一个相对有效的模式。为此,S2 我们打算继续深化。

落标准:在关键业务线将“两章一分”落地到业务生产环节中,不过“两章一分”就不能上线;
分基线:区分不同产品类型和迭代大小,制定不同的易用度分数基线;
升方法:针对跨产品、跨域等难以推动的横向体验项目,我们考虑升级方法,如将可用性测试升级为“用户体验日”,以便更好地推动问题落地;
闭案例:针对 S1 已跑通的业务,我们会在 S2 进行案例闭环测试,以验证优化效果是否真的能在“两章一分”上体现出来;
始运营:我们会挑选一些案例在公司内外发声,找相关业务领域的团队进行交流和探讨;并从案例中总结和提炼设计技巧,帮助业务成长。
我们团队当前支持的企业中后台产品以 0-1 阶段产品为主,PD 通常缺少用户意识和体验优化手段,这就导致了设计稿还原度较差、产品上手门槛较高。针对这一现状,我们尝试性地提出了“两章一分”这个评价标准,从设计验收、可用性测试、易用度分数 3 个维度来评价产品当前的体验现状。
通过 S1 50+ 产品的实操,我们一边不断完善评价标准和实操经验,一边总结体验度量经验;共帮助 18 个产品发现 364 个产品,并在 link 、sofa 等重点产品线中落地到业务生产环节中,在业务方层面收到良好反馈。
在这过程中,我们总结了适合不同场景、不同设计项目的体验度量切入点,验证了这种方式在当前企业中后台产品中确实有效。后续我们将尝试细化标准,闭环案例,对内对外发声等方式,更好地推动体验思维在企业中后台产品生根发芽;同时,也期待能跟对这块感兴趣的同行朋友们多多交流。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com