设计师需求中 3D 视觉平移到互动 H5 中的项目越来越多,three.js 和 PBR 工作流的结合却一直没有被系统化地整理。
和各位前端神仙一起做项目,也一起磕磕碰碰出了爱与痛的领悟。小小总结,希望 3D 去往 H5 的道路天堑变通途。
本手册主要分为两大部分:
Part 1 理论篇:主要让设计师了解计算机到底是如何理解和实时渲染我们设计的 3D 项目,以及 three.js 材质和预期材质的对应关系。
Part 2 实践篇:基于 three.js 的实现性,提供场景、材质贴图的制作思路、以及 gltf 工作流,并动态讨论项目常常遇到的还原问题。
本文主要面向刚接触 3D 图形学的设计师,仅截取了最常用的理论知识和大家一起学习;部分涉及技术美术或计算机图形学的描述可能不甚严谨,希望大家多多交流讨论哈。
其实无论 H5 开发用到的是哪种 webGL,设计相关的材质制作基本还是基于 PBR 思路进行的,所以这边建议各位亲可以先去阅读一下 Substance 官方宝册《The PBR Guide》。
设计师在还原 3D 类型的互动 H5 项目的时候一定想过这个宇宙终极问题:为什么 H5/Web 实现的 3D 效果和 C4D 里渲染出来的差异那么大?
其实这是我们对实时渲染引擎(UE、Unity、three.js 等)和离线渲染工具(Redshift、Octane、Vray 等)的差异存在误解:一是离线渲染工具是基于真实光照环境来计算每颗像素的着色,实时渲染如果要实现这种效果需要耗费更多硬件基础和算力去模拟光照(没个好显卡都开不动光追)。
虽然 UE5 的实时渲染技术和硬件兼容性已经让大家大吃一惊,但在实际项目,尤其是需要兼容低端设备的 H5 来说,渲染能力还是相对有限的。二是对于游戏或 H5 互动网站实际应用来说,流畅的互动体验优先级往往高于画面精细度,所以牺牲视觉保性能也是常见情况。

图 1-Octane 离线渲染效果 vs three.js 实时渲染效果:材质细节、全局光照及投影、以及抗锯齿表现差距明显
当实时渲染效果与设计预期差距过大时,设计师能多了解一些基础的计算机图形学,也许就能更好地和开发同学商讨性价比更高的视觉实现和资源优化方案(以及更多 Battle 的筹码)。
首先我们要知道计算机之所以能在 2D 屏幕上画出 3D 的图像,是因为有着色器(Shader)在绘制,它将我们三维空间里的模型与光照信息进行转换,并光栅化为二维图像。在计算机图形学中,着色器是用于对图像的材质(光照、亮度、颜色)进行处理的程式。
常用的着色器分为四种:像素/片元着色器(Pixel/Fragment Shader)、顶点着色器(Vertex Shader)、几何着色器(Geometry Shader)、细分曲面着色器(Tessellation Shader)。
像素/片元着色器与顶点着色器(Vertex Shader)在 webGL 处理过程中都有使用,顶点着色器先将模型中每个顶点的位置、纹理坐标、颜色等信息进行转换装配,再由片元着色器对 3D 信息光栅化并转换成 2D 屏幕信息。(关于着色器差异,感兴趣的同学可以直接跳到附录查看。)
着色器是怎么把顶点中所带有光照、纹理等信息转换并重建在二维图像的像素中呢?GPU 中是透过不同的着色算法来实现的。
一种是获取每个三角形的插值(Interpolate)来实现,这种方法称作 Per Vertex Lighting,但是当三角型很大的时候,插值往往不够精准。此时还可以引用另一种方法 Per Pixel Lighting,计算每个像素的光照信息,获得更好的渲染效果,但是往往也带来更大的计算量。
一般常见计算机图形着色算法有三类:Flat Shading、Gouraud Shading、Phong Shading。这些算法虽然看起来和我们设计师没啥关系,但事实上在后面了解 three.js 材质时,就会发现他们在呈现时的差异。

图 2-Flat、Gouraud、Blinn-Phong 着色法比较 [ F1, ©️Stefano Scheggi ]
平直着色法 Flat Shading
这种着色法认为模型中所有面都是平的,同一个多边形上的任意点的法线方向都相同。着色时,会优先选择多边形的第一个顶点或三角形的几何中心计算颜色。这种着色法实践上的效果很像低面模型,也比较适合使用在高速渲染的场景。值得注意的是,这种着色法难以做出平滑高光效果。
高洛德平滑着色法 Gouraud Shading
这是一种平滑的着色方法,在着色时会先计算三角形每个顶点的光照特性,利用双线插值去补齐三角形区域内其他像素的颜色。这个着色法比起平直着色法增加了插值的细节,而且也比 Phong 着色法渲染单个像素的光照特性的性能要高。
但是在渲染高光时,可能会因为无法获取精确的光照值而出现一些不自然的过渡(或 T 型连接容易被错误绘制),此时可以考虑对模型进行细分或使用漫反射材质。
Phong 平滑着色法 Phong Shading
与 Gouraud Shading 不同的是,它会对顶点的法线进行插值,并透过每个像素的法向量计算光照特性。这种做法能绘制出精致、精准的曲面,但是计算量较大。Blinn-Phong 是 Phong 的进阶版,着色性能更好,且高光弥散更自然。
简单了解计算机如何绘制 3D 图形后,再来看看它要如何具体理解我们所设计的 3D 场景。
3D 转换成 2D,也就是 3D 栅格化的过程中,每一个像素的颜色是需要基于它所在的环境计算出来,而基于被渲染物体表面某个点的光强度计算模型就被称为光照明模型(Illumination Model)或光照模型(Light Model),透过计算光照模型所得到表面位置对应像素颜色的过程被称为表面绘制(Surface Render)。
*请注意这里说的光照模型并不是指设计师理解的 3D 立体模型,而是指模型对象表面光照效果的数学计算模型。
影响光照模型的因素有两大方面,一是本身给渲染物体材质设置的各种光学特性(颜色反射系数、表面纹理、透明度等),二是场景中光源光及环境光(场景中各个被照明对象的反射光)。
传统光照模型都是对漫反射和镜面反射的理想化模拟,如果要还原基于真实物理世界的效果,光照模型需要遵循能量守恒定律:一个物体能反射的光必然少于它接受的光。在实践层面则表现为,一个漫反射更强且更粗糙的物体会反射更暗且范围更大的高光,反之亦反。

图 3-基于 PBR 的光照模型需要遵循能量守恒定律 [ F2, ©️Joe Wilson ]
光照模型与着色组合在不同的渲染需求下也会有不同的应用:

图 4-真实感渲染及非真实感渲染对比 [ F3, ©️Autodesk ]
真实感渲染 Photorealistic Rendering
考虑到真实感渲染对硬件的依赖,目前 webGL 中使用的一般以简单的局部光照模型为主(只计算光源对物体的光照效果,不计算物体间的相互影响,我们看到的“假反射”通常透过贴图来进行模拟),根据反射形态,经典的光照模型有下列几种:
这种模型的粗糙表面(如塑料、石材等)会将反射光从各个方向反射出去,而这种光反射也称为漫反射。理想的漫反射体我们通常称作郎伯反射体(Lambertian Reflectors),也就是我们熟悉的橡胶材质。

图 5-漫反射模型与其他光照模型对比 [ F4, ©️ViroCore ]
这是一种以实验及观察为合成基础的非物理模型。它的表面反射同时结合了粗糙表面漫反射和光滑表面镜面反射,但 Phong 模型在高光处的表现有过渡瑕疵。

图 6-Phong 镜面反射模型视觉构成 [ F5 ]
是在 OpenGL 和 Direct3D 里默认的着色模型,一种调优后的非物理的 Phong 模型,顶点间的像素插值使用 Gouraud 着色算法,比 Phong 着色算法性能更好,而且高光效果也更平滑。

图 7-Phong 及 Blinn-Phong 镜面反射模型对比 [ F6 ]
如果你用过 C4D 的默认渲染器,那么一定在材质的反射通道设置中见过它俩。
这是相对高级的光照模型,不同于 Phong 和 Blinn-Phong 模型仅仅对漫反射及镜面反射进行理想化模拟,这两个光照模型基于不同物理材质加入了微表面(Microfacet)的概念,并考虑到表面粗糙度对反射的影响,对镜面反射进行了调优,使得高光的长尾弥散更加自然,也是目前 PBR 渲染管线(Unity、UE)中较常用的光照模型。

图 8-Phong、Blinn-Phong 与 GGX 镜面反射模型对比 [ F7, ©️ridgestd ]
终于有一个设计师们常见的概念了。次表面散射是指光穿透不透明物体时(皮肤、液体、毛玻璃等)的散射现象。现实生活中,大部分物体都是半透明的,光会先穿透物体表面,继而在物体内被吸收、多次反射、然后在不同的点穿出物体。以皮肤为例,只有大概 6%的反射是直接反射,而 94%的反射都是次表面散射。
BSSRDF(双向次表面反射分布函数)是用于描述入射光在介质内部的光照模型,目前也被应用在最新的虚拟角色皮肤实时渲染中;但由于 SSS 材质的计算需要依赖深度/厚度数据,所以 webGL 对这种高级光照效果的还原程度还是相对有限的。

图 9-Unity 中模拟次表面散射光照模型效果 [ F8, ©️Alan Zucconi ]
非真实感渲染 Unphotorealistic Rendering
也就是我们常说的 3 渲 2,非写实渲染风格也是从人们对 3D 场景套以 2D 绘画或自然媒体材质需求而演化过来的。因此非写实渲染技术实际上是不同光照模型+不同着色处理共同作用的风格化输出,目前也被大量应用在动画及游戏中,像《英雄联盟:双城之战》《蜘蛛侠:平行宇宙》都是顶级三渲二大作。

图 10-在不同通道中混合应用真实感渲染及非真实感渲染效果 [ F9, ©️Polygon Runway]
卡通着色,一种最常见的以 3D 技术模拟扁平风格的着色形式,通常以极简的颜色、渐变及明确的外框线等漫画元素作为风格特征。

图 11-Blender 中不同类型的 Toon Shader 效果 [ F10, ©️Blendernpr]
日本创意编程师 Misaki Nakano 制作了一个非常有趣的 Toon Shading H5 互动页面,大家可以体验一下不同着色形态下非常模型的视觉表现。点击体验: https://mnmxmx.github.io/toon-shading/dst/index.html

图 12-Misaki Nakano 的 Toon Shader 互动网站 [ F11, ©️Misaki Nakano]
目前越来越多渲染器可支持设计师及工程师根据项目需求对着色进行定制化处理,以产出更具风格化和艺术化的着色效果。例如工业界插画常用的冷暖着色(Gooch Shading),以及更具绘画质感的素描着色(Hatching)及油画水墨画等自然媒体着色,都已经深入到了我们日常的创作之中。

图 13-在 Unity 中,基于真实感渲染的贴图效果与 NPR 水墨风格化着色效果对比 [ F11, ©️邓佳迪]
说完真实感与非真实感渲染差异后,我们再来看看 Three.js 中的材质。
和许多渲染引擎一样,除了原生材质外,webGL 的材质和着色都是可以根据需求进行定制的,但这往往会也带来较高的开发成本及兼容性风险。考虑到 H5 项目的实际应用场景,下表罗列了 Three.js 原生材质的对比,包含了材质特性优势、贴图差异及适用场景,大家可以基于项目需求快速选择并混合使用:

图 15 – three.js 材质对比表
虽然着色、光照模型以及材质渲染对 3D 表现有着最为直观的影响,但 3D 工作流仍有一个隐秘而关键的环节——色彩管理。
真实世界中按照物理定律,如果光的强度增加一倍,那么亮度也会增加一倍,这是线性的关系。理想状态下,像素在显示屏上的亮度也应为线性关系,才能符合人眼对真实世界的观察效果(如图 b:横坐标为像素的物理亮度,纵坐标为像素显示时的实际亮度)。
但是显示器的成像由于电压的影响,导致输出亮度与电压的关系是一个亮度等于电压的 1.7-2.3 次幂的非线性关系,这就导致了当电压线性变化时,亮度的变化在暗处转换时变慢,如果显示器不经过矫正,暗部成色也会整体偏暗(如图 c)。目前大多数显示器的 Gamma 值约为 2.2,所以也可以理解 Gamma2.2 是所有显示器自带的一个遗传病。

图 15-红色上曲线=Gamma0.45=sRGB Space;绿色下曲线=Gamma2.2=显示器真实成像缺陷;蓝色斜线=Gamma1.0=Linear Space 真实物理世界线性关系
为了矫正显示器的非线性问题(从图 c 校正回图 b),我们需要对它进行一个 2.2 次幂的逆运算(如图 a),在数学上,这是一个约 0.45 的幂运算(Gamma0.45)。经过 0.45 幂运算,再由显示器经过 2.2 次幂输出,最后的颜色就和实际物理空间的一致了,这套校正的操作就是伽马校正(Gamma Correction)。
而我们常见的 sRGB 就是 Gamma0.45 所在的色彩空间,是 1996 由微软与惠普共同开发的标准色彩空间。当照片素材一开始储存成 sRGB 空间,相当于自带一个 Gamma0.45 的遗传病抗体,当它被显示器显示时,就自动中和了显示器 Gamma2.2 的缺陷,从而显示出与物理世界相符的亮度。
另一个校正原因是因为人眼在接受光线时的敏感度也不是线性的,人对于暗部的感知更敏感,对高亮区域感知较弱,而且人眼感知光强度与光的物理强度也刚好是对数关系。为了在暗部呈现更多人眼可感知的细节,Gamma0.45 的色彩空间中(如图 a),像素的实际亮度也会高于它的物理亮度。

图 16-人眼感知光强度与发射光真实物理强度对比
上面那一大段确实有点绕,但也就说回来为什么建议渲染时使用线性空间(Linear Space)了。因为在计算机图形中,着色器的运算基本上都是基于物理世界的光照模型来保证渲染真实性的,如果模型的纹理输入值是非线性的(sRGB),那么运算的前提就不统一,输出的结果自然就不那么真实了。
而在大多数工作流及渲染软件中,大部分贴图资源都是默认输出 sRGB 的(设计师作图环境一般也在 sRGB,所见即所得),而法线贴图、光线贴图等纹理(纯数值类纹理,只用于计算)又是 Linear 的,这个部分就需要我们根据渲染引擎本身的特性,来判断是否需要对不同的贴图进行不同的“去 Gamma 化”处理了(WebGL、Unity、Octane 等)。
将所有贴图进行去 Gamma 化,统一为 Linear 空间后,再在渲染输出时由引擎统一进行 Gamma 校正,这个时候在显示屏里显示的就是接近真实世界的效果了。
更多色彩空间的实际效果比较,大家可以看下 Unity 的文档:《Linear/Gamma 渲染比较》:https://docs.unity3d.com/Manual/LinearRendering-LinearOrGammaWorkflow.html
回到 H5 所用的 Three.js,它的着色器计算也是默认在 Linear 空间,如果最终渲染时不转化为 sRGB,在设备显示时可能会造成色彩失真。在 three.js 中色彩管理的工作流会根据导入模型 Asset 的差异而有所不同,如果贴图与模型是分别导入场景,则建议可尝试以下流程:
1. 输入贴图数据 sRGB to Linear: 含色彩的贴图(基础材质、环境、发光)设编码为 sRGB(texture.encoding = sRGBEncoding),或将渲染设置 renderer.gammaInput 设为 True,可将原为 sRGB 的贴图转换为 Linear,而原纯数值类贴图(法线、凹凸等)仍旧保持 Linear;这一操作可保证贴图输入数据的正确性与统一性。
2. 刷新材质:当材质编码类型被修改后,需要设置 Material.needsUpdate 为 True,以重新编译材质。
3. 输出渲染 Linear to sRGB: 校正渲染输出值的 Gamma:
renderer.gammaOutput = true; renderer.gammaFactor = 2.2;以供显示屏正确显色。
《Part1-理论篇》就先告一段落啦,如果你偶发失眠,建议可以反复咀嚼延伸阅读的内容。
《Part2-实践篇》会继续完善 three.js 场景、材质贴图的制作思路、以及 gltf 工作流,并动态讨论项目常常遇到的还原问题。
2022,咱们需求再见。
像素着色器 Pixel Shader
也称为片元/片段着色器(Fragment Shader), 为二维着色器。它记录了每一个像素的颜色、深度、透明度信息。最简单的像素着色器可用于记录颜色,像素着色器通常使用相同的色阶来表示光照属性,以实现凹凸、阴影、高光、透明度等贴图。同时,他们也可以用来修改每个像素的深度(Z-buffering)。
但是在 3D 图像中,像素着色器可能无法实现一些复杂的效果,因为它只能控制独立的像素而并不含有场景中模型的顶点信息。不过,像素着色器拥有屏幕的坐标信息,可以依据屏幕或邻近像素的的材质进行采样并增强,例如,Cel Shader 的边缘强化或一些后期的模糊效果。
顶点着色器 Vextex Shader
是最常见的 3D 着色器,他记录了模型每个顶点的位置、纹理坐标、颜色等信息。它将每个顶点的 3D 位置信息转换成 2D 屏幕坐标。顶点着色器可以处理位置、颜色、纹理的坐标,但是无法增加新的顶点。
几何着色器 Geometry Shader
是最近新兴的着色器,在 Direct3D 10 和 Open GL3.2 中被引用。这种着色器可以在图元外生成新的顶点,从而转换成新的图元(例如点、线、三角等),而优势也是在于可以直接在着色中增加模型细节,减低 CPU 负担。集合着色器的常用场景包括点精灵(Point Sprite)生成(粒子动画),细分曲面,体积阴影等。
细分曲面着色器 Tessellation Shader
在 OpenGL4.0 和 Direct3D 11 中出现,它可以在图元内镶嵌更多三角体。为传统模型新增了两个着色步骤(一是细分控制着色,又称为 Hull Shader,二是细分评估着色,又称为 Domain Shader),两者结合可以让简单的模型快速获得细分曲面。(例如,含细分曲面效果的模型加上置换贴图就可以获得极其逼真细腻的模型)
GL: Graphics Library, 图形函数库。
webGL:Web Graphics Library,Html 5 可接入的 3D 绘图协议/函数库,可以为 H5 Canvas 提供 3D 渲染的各类 API。
Z-Buffering:深度缓冲,3D 图像在渲物体的时候,每一个生成的像素的深度会存储在缓冲区中。如果另一个物体也在同一个像素中产生渲染结果,那么 GPU 会比较两个物体的深度,优先渲染距离更近的物体,这个过程叫做 Z-Culling。当两个物体靠很近的时候(16-bit),可能会出现 Z-Fighting,也就是交叠闪烁的现象,使用 24 或 32bit 的 Buffer 可以有效缓解。
Rendering Pipeline:渲染管线/渲染流水线/像素流水线,为 GPU 的处理工作流,是 GPU 负责给图形配上颜色的专门通道。管线越多,画面越流畅精美。

图 17-渲染管道细节工作流 [ F12 ]
Rasterization:光栅化/点阵化/栅格化,就是将管线处理完的图元转换成一系列屏幕可视的像素,过程包括:图元拼装(Primitive assembly)-三角形遍历(Triangle Traversal)- Pixel Processing-Merging。
文章来源:优设 作者:ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着媒体发展,品牌广告演变出众多创新十足、彰显品牌调性的创意。广告创意日益精进的同时用户体验阈值也不断提升,如何实现创意突破、触动用户心弦、实现用户体验与商业价值的双赢是品牌广告面临的挑战。
百度品牌广告为寻求自我突破,塑造对用户有价值、对客户强权益的新型广告形态,从全局进行思考,打破现有样式的局限,进行创新形态重构。我们将结合卡间联动的创新实践分享品牌广告的创意探索。
超级品专是品牌广告的重要产品形态,通过品牌广告结合自然搜索结果,逐步帮助客户构建在百度搜索生态的品牌运营阵地,同时给用户带来更完整的品牌信息获取满足(下图左)。在实际运用中发现,超级品专在样式上希望进一步做突破:
1)沉浸感:提升下方白色组卡品牌调性。
2)触达率:提升下方组卡的触达及感知。

基于以上分析,我们进行了系统性的样式创新,推出卡间联动创新形态,该形态的本质在于通过彩卡形态提升沉浸感,通过互动化的炫动浮层动效引导用户下滑浏览探索,从而提升品宣和数据效果,达到品效双赢的终极目标。
1. 整体视觉升级,沉浸式彩卡,突显品牌调性
界面背景上做了多种设计尝试,将白卡区升级为彩卡,提取头卡物料进行智能取色,使头卡和下方组卡更融合,强化整体性,提升沉浸感,将整体区域打造成“品牌运营阵地”。

2. 首屏强动效吸引,提升视觉冲击力,增强品牌认知
首屏以动效形式展现品牌主推信息,加强用户感知,使用户快速理解品牌亮点,获取品牌信息。此外,我们针对不同行业、不同营销目标,以差异化的动效形式作为品牌服务的延伸,增强视觉冲击力,突显产品亮点,强化品牌认知。
3.下滑展现动画,强化品牌卖点,激发用户探索兴趣
组卡区结合品牌信息,根据用户搜索品牌的诉求和目标,强化品牌的 2-3 个卖点,通过用户下滑操作触发一段动画,引导视觉动线持续向下,玩法上增加了惊喜感,激发了用户的探索兴趣,吸引用户关注到价值信息后形成点击转化。
4. 控制展现时长与展现频次,减少对用户的干扰,注重用户体验
前续通过动效传递品牌信息价值,同时我们还以不干扰用户操作为目标,控制动效展现时长及展现频率,让用户更专注并沉浸于内容本身,体验更加友好。

那么卡间联动设计创新是否真正实现品效双赢?实现商业价值与用户体验的共赢?我们通过线上数据分析和用户体验调研,来揭秘卡间联动效果。
1. 数据分析显示:有效提升转化效果和停留时长
首发客户来自汽车行业,通过该客户投放超级品专和卡间联动样式的实验对比,后者数据显著提升,点击率平均提升 11%,停留时长提升 20.2%。

2. 定性调研显示:有效激发用户兴趣,增强品牌认知和记忆
在调研方法的选择上,考虑到卡间联动的设计创新效果与用户视觉注视息息相关,因此,我们引入眼动追踪技术,通过记录用户的视觉注视过程,获取客观数据,同时结合问卷评分和深度访谈,从主客观全面了解用户的真实体验感受。

在调研用户的选择上,为了找到最具代表性的目标用户,我们根据行业用户画像设定年龄和性别配比,同时结合百度 App 使用习惯进行筛选。
评估维度的选择,重点参考了广告效果评估理论模型(AIDMA 模型),该模型阐述了用户对品牌从“注意”到“行为”转变的心理过程,基于该心理机制,结合品牌广告关注品牌吸引和印象增强的特点,从中提炼了注意兴趣、情感偏好、记忆效果三个维度来衡量品牌宣传效果。
关于这个模型的详细介绍:


在实验设计上,我们对比了超级品专和卡间联动样式。调研结果如下:
1. 注意兴趣:卡间联动吸引用户关注,引起用户兴趣,可提升品牌宣传效果
卡间联动能有效提升用户注意兴趣,整卡的注视时长提升 37.5%。用户在浏览整页过程中,分配更多的时间在卡间联动样式区域,注视时间占比从 46.6%提升至 55.8%,增幅 19.7%,注意吸引提升效果明显。
进一步细分数据发现,卡间联动首屏和下方组卡注视时长均有所提升,其中首屏动效最先吸引用户,提升效果更明显。

2. 情感偏好:卡间联动用户主观偏好更高,增强用户对品牌的印象
整体上,用户对卡间联动表现出更高的情感偏好,其中,卡间联动广告设计感和惊喜感提升效果最好,评分提升高于 50%。

结合来自用户的主观反馈可以看到,卡间联动提升用户情感偏好的原因主要为动效生动形象,互动性强,能更好的突出品牌特征,传达品牌调性。

3. 记忆效果:卡间联动视觉冲击力强,有互动感,用户印象更深刻,品牌记忆效果更好
卡间联动通过动效突出品牌卖点,用户可回忆起更多的品牌细节,相较于超级品专,用户记忆印象更深刻。
综上,卡间联动设计样式,在效果数据和品牌宣传上均有不错的表现,是品牌广告“品效双赢”的一次成功尝试。我们不仅考虑样式的精品化,更注重行业的通用性和规模化,目前卡间联动样式已覆盖了汽车、旅游、食品饮料、奢侈品等行业客户的通用诉求,满足新品宣发、卖点展示等多维度营销诉求。
同时最大程度降低物料制作难度,赋能客户低成本实现创意表达,如汽车行业客户仅需提供汽车前视图、侧视图、顶视图三张图片,即可生成炫酷的动效效果,快速投放。

在品牌广告自我突破和创新发展的道路上,我们也将继续探索、持续优化,始终不变的初心是,用设计创新的力量,提升用户体验,创造价值。
文章来源:站酷 作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“时间”作为人机交互界面中经常出现的元素,本质上都是为了去传递时间维度的信息。但是我们平时在使用一些互联网产品时会发现,关于“时间”的显示状态或形式在不同场景、不同页面里往往是不太一样的,这是出于怎样的考虑呢?今天我们就来聊一聊,如何在产品设计中把握“时间”显示的诀窍,让其在页面中发挥最大的作用。
按照“时间”元素在页面中的出现场景和所起到的作用,可以大致归为以下几类:
时间作为描述整个事件的重要组成部分,缺失后会对原本所要传达的内容产生严重的影响,进而影响用户的使用预期和结果,比方说用户可能不能以一个较低的价格完成商品购买,或错过了产品发布会的时间。

指用户本人作为行为主体或行为的接收对象,在某一动作发生后为其所打上的时间标记,比方说“我”购买商品下单的时间或收到一封邮件的时间。

用户在使用产品进行内容消费时,时间作为该条内容的附属信息,起到补充说明的作用,比方说一条短视频或新闻的发布时间。

在上面的案例中,我们会发现“时间”在对应场景里所发挥的作用不同,用户在使用产品时往往对时间存在不一样的关注程度。因此我们在做页面设计时,要根据具体场景和用户诉求判断“时间”元素的重要性和优先级,通常情况下:时间作为事件的关键构成要素>行为的时间标记>内容的附属信息,之后再思考用什么样的设计形式去展示来达到我们的目标。
“时间”的呈现方式和运用技巧
在讨论“时间”元素的设计之前,我们先共识一些有关时间的理解和概念。时间可以划分为“时间点”和“时间段”两个维度,类似我们高中物理时学过的“时刻”和”时间间隔“的概念。
拿开会举例子:“下午 4:30 会议开始”、“下午 6:00 会议结束”描述的是事件开始、结束的时间点,而“整个会议持续 1.5 小时”、“会议时间为下午 4:30-6:00”描述的是事件过程的时间段;但是,我们在会议开始时也可以这样讲“会议将在 1.5 小时后结束”。
通过上面的例子我们可以发下,同样是描述一件事情,运用不同的时间点、时间段的方式去表达,意思一样但却传递出不一样的情感,并且两者存在如下的“换算”关系:
1)时间段加上定语会变成时间点(但同样是时间点,“下午 6:00”是绝对时间,而“1.5 小时后”是相对时间,刚好对应到我们设计时两种时间戳类型);
2)两个时间点之间则表示时间段。
所以,我们在平时表达或设计时,要先想清楚用“时间”是想侧重表达某一事件、动作发生的即刻时间节点?还是想描述其所持续的时间过程?之后我们再针对不同语境去选取合适的文案和呈现方式。

时间的呈现方式离不开:时间戳类型、时间显示格式、时间颗粒度。其中,时间颗粒度指的是描述时间的最小单位,往往颗粒度越细,给用户传达的确定感越强(如转账时间是 12 日 15:15:20),对用户的激励作用越明显(如距抢购结束仅剩 00 时 01 分 23.6 秒)。
1. 绝对时间戳
绝对时间可理解为事物发生时的确切时间,由具体日期(年、月、日)和时间(时、分、秒)组成。使用绝对时间戳的优势是信息传达精准,显得正式,给人确定感和安全感,同时排布规整,便于形成认知习惯;但缺点是内容显示过长不利于阅读,并且占用空间较大。

在时间显示格式的选择上,为了避免混淆,推荐使用文字格式或“-”分隔符来分隔日期,而“/”分隔符在不同国家有不同的展示顺序习惯,容易造成误解,尽量少用。

时间颗粒度的选择依情况而定,一般场景总结如下:

2. 相对时间戳
相对时间在产品设计领域通常是指内容生产、到达、或状态发生改变时,距当前时间点的时间差值,多用于 push 通知、信息流产品,侧重强调内容的时效性;而“倒计时”也算相对时间的一种,侧重营造时间的紧迫感。使用相对时间戳的优势是用户辨识、理解成本低,不用通过计算来判断时间过去或还剩下多久;缺点是不够精确、正式,并很难衡量两个时间点的临近性。

在使用相对时间时,要注意格式友好。时间单位可随着时间的推移自动改变;数字不要过多,尽量取整;并且可设置其与绝对时间转换的临界点。

在设计界面中的“时间”元素时,要遵循场景贴合、便于阅读理解的总体原则;之后根据场景和目标,再选取合适的“时间”呈现方式(包括时间戳类型、时间显示格式、时间颗粒度)。
当时间作为“A.事件的关键构成要素”时
一般情况下使用绝对时间,并且要看是为了强调某一关键时间节点,还是侧重表达整个持续过程。此外,选用关联场景的文案或者运用倒计时(相对时间)的形式,可一定程度上促进用户更加集中注意力,提升对信息的关注度,并达到特殊的激励作用和转化效果。
当时间作为“B.行为的时间标记”时
该场景通常是为了追求确定感,通过提供精准的时间和日期便于用户定位到过去或将来的某个时间点(段)去查找、回顾相应内容,因此大多数采用绝对时间,时间颗粒度依具体情况而定。
当时间作为“C.内容的附属信息”时
如果所设计的产品供给内容的更新速度快,用户活跃度高,并且此时内容的时间信息准确性不那么重要反而更侧重于内容的时效性,那么通常会使用相对时间。部分信息流产品(比如新闻资讯类、社区类)会在列表页使用相对时间,在详情页使用绝对时间,时间颗粒度也是依情况而定;并且会随着时间推移,在某一时间节点前把相对时间转换为绝对时间。
文章来源:优设 作者:VMIC UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
表单在B端产品中是重要的组成部分,设计表单是比较考验设计师综合能力和设计细节的。一定程度上,表单设计的好坏也决定了产品的成败。
在实际项目中随着B端产品的复杂化,出现冗余的视觉干扰信息,降低信息传达的效率,使得用户认知成本高,操作难度大。那么对于表单如何提升表单的易用性又该如何数据量化易用性呢?本文从4大方面阐述全面提升表单的易用性并验证。


表单由表单标签、表单域、提示信息、操作按钮组成。


在我们设计B端产品的过程中,总会遇到用户信息填写逻辑混乱、资料收集不全的状况,导致用户在浏览和编辑时的操作体验大打折扣。主要反映在以下几个方面:
1、用户浏览信息顺序混乱,信息层逻辑不清
2、不同信息内容风格及交互不统一,用户难以建立统一心智
3、产研协作与资产沉淀之间有断层,无法有效沉淀与跟踪管理
4、整体页面操作时间长,用户跳脱率高
5、用户客诉数据高

提升表单易用性的4大原则:易阅读 、易操作 、安全感 、所见即所得


a、采用扁平化设计,化繁为简,去除冗余的视觉干扰,使得页面更加简洁清晰。
如:当必填特别多时,就不用都标出来了,只需要单独标出非必填项即可,最大化得信息降噪。

b、尽量采用单列布局,视觉动线流畅,不容易遗漏信息;按Enter换行,可以最大程度得提升表单的输入效率。此处的用户心智与操作效率比屏幕利用率更为重要。

c、面对多行或复杂表单可以采用逻辑分组+合适的折叠度,提高页面有效信息的透传,增加用户填写表单的效率,让用户快速填写,快速离开。


a、为用户提供合适的默认项,可以减少用户操作步骤,提高填写效率。

b、在表单中填写上部分信息即可自动获取下面信息,无需用户再次填写,也大大增加了操作效率。

c、根据搜索、联想,自动现实匹配信息,大大减少用户记忆和认知的负担。

d、对于一些标准证件、文本信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动录入。
如果图片不清晰或存在水印,此时也应提供修正渠道,可逐一校对并修改。


a、操作前给予正确提示,避免用户重复试错,缺乏安全感。

b、操作中给予实时反馈,为用户封闭不正确的道路。

c、操作后的提醒和纠错,告诉用户哪里错了,而非简单粗暴的错误警告。


边设置,边预览,适合对移动端、小程序、H5的配置。


通过用户点击数据,辅助设计洞见。从4个方面量化体验度量衡:任务完成率、任务完成时长、必填项目数、易用度评分

通过埋点获取数据使用公式进行计算或让技术搭建看板直接看。新版上线后,用户会有一定的学习适应周期,最好选取一个月以后的数据,比较具有参考意义。

数据分析发现,任务完成时长数据呈现伪正态分布状态,取众数最具代表意义。

结合业务场景,减少不必要的必填项,只设置必要的信息填写,能自动获取则自动获取,减少操作步骤,增加操作效率。
通过在产品后台投放调研问卷,获取真实的用户,使用登门槛效应让其进行评分。最后可把被筛选的对象圈到访谈对象池,有机会可以成为产品成长用户。
以上就是对于提升表单易用性及验证的思考,总结如下:
提升表单易用性可以提高信息内容理解和操作效率,更便于管理账户
提升表单易用性可以提升获取用户和企业信息内容的效率,优化企业框架结构,提升信息质量
提升表单易用性可以提升信息获取效率,节约设计和开发成本
文章来源:站酷 作者:牛肉咖喱garry
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

问卷调查,是定量分析过程中一种较低成本且能快速收集数据的工具,一般通过问卷来进行大样本的数据收集(一般最小例子数要保持在300份左右),主要以用户的基础数据、行为数据和态度数据为主,问卷既可以作为独立的调研项目,可以跟其他调研方式进行结合,比如说结合访谈、结合企业内部的数据横向对比来看,可以得到更加可靠的调研结论,整个问卷设计的过程看似简单,但是在整体设计的过程却是需要很多的思考与技巧

老规矩!在做所有事情之前,通常我们都需问个为什么?为什么要做问卷调查?因为这会关系到设计问卷的核心内容是什么,所得到的的回答通常会影响后续问卷的构成,当然最后也会产出不同的结果

1、收集用户基本信息
很多时候,我们或许知道理想目标用户是谁,但是谁才是真正使用我们产品的用户呢?了解真正使用的用户,可以对用户进行更针对性的分析和设计
2、了解用户使用场景
了解用户在什么场景下会使用产品,以及用户的使用产品来进行什么类型的操作,这是很有必
要,也是验证一个环境与功能定位准确与否的一种手段
3、获取用户相关问题
了解用户对产品或某功能的满意程度,从问卷中收集用户的心声,对于用户不满意的方面,可以进行归纳总结,并给出合理的解决方案
4、给改版或优化指明方向
产品有大改版前,或想要优化某功能前,由于之前缺乏相应的用户调研数据,此时可以用问卷来评估当前对应产品或功能的体验如何,以便在重新设计的方向上能更好聚焦
5、验证需求是否合理
很多时候,产品需求可能没那么明确,用户和产品需求间始终存在着Gap, 我们有时对方案琢磨不定时,可能会试运行,后续看用户反馈,通过合理设计问卷,我们也可以稍微窥探到用户的真实需求,
但是对需求的验证,单通过问卷调查的结论还是比较难确定其可靠性,问卷仅能窥探到比较浅的一层,最好后续可以对用户进行访谈来做后续跟踪,以便全面性的掌握问题本身

确认问卷调查的目的后,下一步就是设计问卷,在设计问卷前先不妨整理出对应的大纲,从而确保问卷的严谨性

问卷大纲的意义是在帮助我们设计问卷前,先梳理清楚本次问卷的意义,以及背后需要解决的核心问题是什么?
1、明确问卷对象
我们需要对目标群体有一定的了解,包括他们掌握的相关信息、习惯使用的场景等,才能够提出合适的问题,设计者甚至可以通过目标对象,来确定投放渠道,以及用户过滤
举个栗子
假设我们本次要做一个关于”自由造型“环境的问卷大纲
那么问卷对象就是:”使用自由造型环境的用户“
设计师是够已掌握相关用户的画墙?若没,则可将其一并加入至调查的问题中,如何将问卷精准曝光给”使用过自由造型的用户“,对应的投放渠道也将清晰化
2、明确问卷目标
每次制作调研问卷前,都需要确定目标——明确知道「我们要调研什么」、「我们要从哪几个方面调研」,之后所设计的问题,都必须是围绕调查目的最必要的题目,可要可不要的题目最好不要列入问题,最有回收问卷后的报告可以总结目标是否达成
同样举个栗子
假设此次问卷的目标是:”掌握自由造型存量用户的用户画像、使用场景以及定位的合理性“
那么问卷相关问题的范围就必须围绕这三点目标展开

一份问卷的基本结构包含标题、招募语、题库,三部分组成
1、问卷标题
是对问卷调查内容的概括,简明扼要,溢于言表,若能引起答卷者额兴趣更佳
2、招募语
包括问候语、介绍说明,填写说明,开场白往往会影响受访者们决策,是否参加此项目调研,需要表述仔细,为调研打下基础
3、问卷题库
题库原则:先易后难,开放题置后,时间一般控制在3-10mins,必须包含甄别题,已过滤掉不可靠的问卷
举个栗子
您使用过以下哪些自由造型功能?(多选题)
□画弧
□偏移
□阵列
□以上都没有用过
若用户选择第四项的同时,有选择了其他选项,则可将该问卷废弃

问卷中出现的问题类型大致分为三类
1、封闭题
即指能够让调研对象用“是”或“否”来回答的提问,或是使调研对象的回答限制在可能的答案中
2、开放题
即指能够让调研对象自由回答的提问,一般多为文本框
3、半开放题
即指将可能的答案枚举出之后,最后再增加一个自由回答的选项,以免遗漏可能的答案,一般开放式问题能够引导受访者采用更丰富的语言,或列举,或讲故事来作答,但回答成本较高,而封闭式问题往往限制了可能的答案,这时不妨采用半开放题目的形式试试

问卷问题的措辞需要好好设计,以避免不必要的测量误差
1、问题的陈述要简洁、清楚,避免模糊信息
图中栗子
很明显,正确示例由于加入的时间的范围,从而将问题变的更加清晰
2、注意问题的严谨性
严谨性包括两个方面,一是指设问的严谨性,即一个问题只包含一项内容,另外所涉及的答案选项能包括被访者的所有情况
图中栗子
错误实例中的”喜欢“一词的内容范畴太大,从而可能导致用户的理解发生偏差
3、最好不用或避免使用否定句
询问问题的方式要恰当,平白直叙的疑问句,能够获得受访者更直接的答案
图中栗子
错误实例以及对应选项,会让用户很抓狂,短时间内无法理解与给出对应答案
4、避免使用引导性的语句
这样的问题很容易引起从众效应,可能受访者本来觉得自由造型有问题要反馈,但是看到题目里,就会选择和大家一致的观点
5、注意问题的排序
熟悉问题在前,生疏问题在后;简单易答问题在前,复杂难答问题在后;感兴趣的问题在前,顾虑紧张的问题在后;行为问题在前,态度问题在后;封闭式问题在前,开放式问题在后
6、注意问卷的长度
一个好的用户研究问卷,需要控制它的长度,超过20分钟答题时间,会让受访者感受到焦躁的情绪,从而放弃回答或者是随意填写

1、保证问题的选项种类适合所有用户
最好列出所有可能,如果无法做到,也可以提供一个「其他」选项给那些没有被覆盖到的用户,避免强迫用户选择
2、保证选项的具体直观
不要有含糊不清的表述,能够用数字表达的尽量不用「很少、一般、经常」这类表述
3、保证选项的顺序一致
如果一份问卷的选项需要遵循一定的逻辑顺序,比如选项1-6永远是一种渐进的过程,那么就不用轻易改变个别问题的排序,否则用户可能没有注意到或者习惯性按照原来的方向进行选择,另外答案没有逻辑顺序,则需尽量做到随机排列,顺序可能会影响用户的选择,我们通过随机的方式来降低这种影响

经历了问卷设计这第一道关卡后,面对回收后的大量数据,我们如何获取可靠成果?由于本人问卷多采用阿里UONE,本身自带数据分析系统,回收、清洗、统计与报告所以目前这一领域本人并不专业,结合网上搜集相关资料后,总结大致分为四个步骤,分享给大家

剔除有效范围外的数据:排除异常作答时间值(比如作答时间为 10 秒),判断为作答不认真,可以根据题项来确定,一般 10 道题设置筛选出 60 秒之内的问卷
剔除连续重复值:在时间范围内,再核查问卷是否出现连续重复值,出现的问卷予以删除,如果问卷数量较大,可以使用 STATA 软件编码或 Excel 条件函数判断进行处理
剔除违背逻辑一致性的数据:在时间范围内,核查问卷是否存在前后逻辑不一致的题,比如总体满意度打分为非常满意,但后续题目都选择了非常不满意
剔除有缺失值的数据:严格来说应该将有缺失值的用户予以删除,但有时候回收样本量没有那么大,则可保留

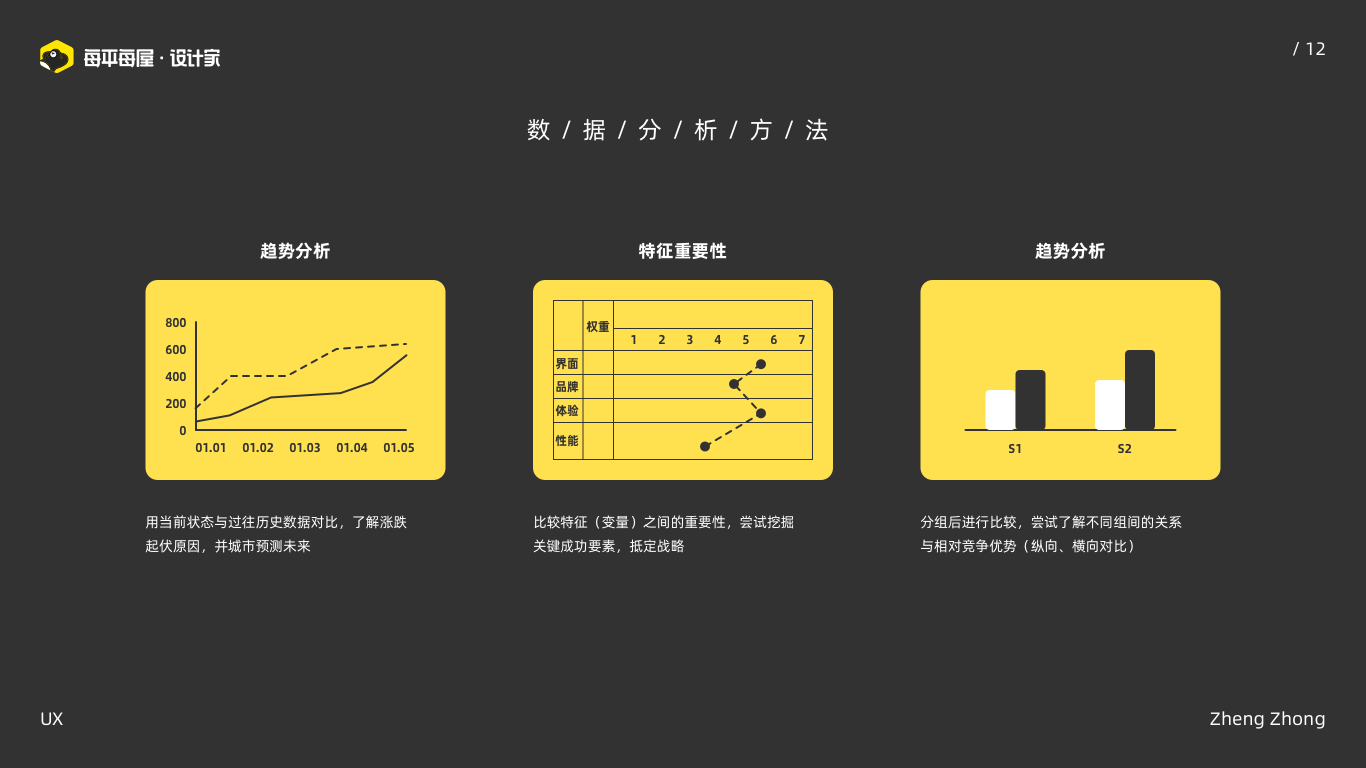
数据分析方法有非常多,要在众多的分析方法中选择一种也是比较难的事,无论选择什么样高大上的方法都是其次,最重要的是选择的分析方法能说明问题,能体现数据的价值
比较分析是一个简单的、比较通用的、易于理解的数据分析方法,可以分成趋势分析、特征重要性、分组分析三种
文章来源:站酷 作者:肉圆子
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
产品出海已经成为了当下的热门趋势之一;然而若不能洞察当地的用户消费习惯、搭建符合当地风土人情的本地化运营策略,产品在海外市场上也难免折戟,更别说实现高速增长了。那么现实情景中,网赚类产品要如何做好出海运营,推动产品增长?
随着国内互联网经济形势的下滑,互联网行业也整体进入了寒冬时期。出海也成为了很多互联网公司的重要选择。
那么如何做好海外运营,也就成了出海企业最关心的问题之一。本文将通过本人亲身做海外的经验分享,和大家聊聊网赚类产品出海运营的那些有效方法。
“很多人认为,相比于国内,海外运营是一件相对蓝海的事情。一方面东南亚和非洲等新兴市场常年保持互联网用户三位数增长,另一方面用户在多个领域的需求还急需新产品满足。以东南亚市场为例,用户普遍对金钱和利益敏感,省钱和赚钱主题的产品似乎都能引发一定的增长,所以单纯从流量获取的角度来看,获客本身不是核心问题。流量成本相比国内更是低出很多。”
如果你这么看待出海项目的运营,那你可能只答对了一小半。比如你现在规划了一个网赚类产品,通过给钱快速地实现了用户增长。那你的产品就此就成功了吗?
因为任何一个项目,获取流量也只是项目发展的第一步,获取的流量后续的留存,价值贡献才是一个项目能长期发展的重中之重。如果你拉来的用户量很大,成本也很低,但是都是羊毛用户的话(真实用户但是价值很低),相信这也是让你非常头疼的事情。
事实上这个问题在东南亚和非洲也是常遇到的问题之一。所以如何做好网赚类产品的海外运营,这并不是一件容易的事情。
如果要中立地来讲海外运营和国内运营异同的话,相同点是都是基于互联网模式下的设计和路径规划,底层的人性也有一定的相通之处。
但是国外用户的生活习惯、文化价值观、做事方式等与国内用户有着很多不同,以东南亚为例,用户普遍生活水平较低,对利益等也比较敏感(敏感到什么程度?会为了蹭网而去网吧门口蹲点蹭wifi)。用户平时空闲时间较多,比较喜欢一些有喜感、欢乐的项目。平时守时观念很“强”,正常情况下比约定时间迟到一小时能到。
那面向这批用户,我们该如何有效规划我们的产品路径呢?
东南亚、非洲的用户,他们关注的有三个核心要素。
一是金钱等利益,因为他们确实需要;二是精神激励,比如社交、娱乐等。适合本地活动和风格是大家喜闻乐见的形式。
第三,是当地用户刚需,但是目前市场上还没有产品可以满足的空缺地带,比如传音手机在非洲(价格极低、超长待机、支持多SIM卡、拍照好看等满足当地LOCAL用户的需求),和shareit在东南亚、非洲(在无网环境下面对面快传文件)。
对于网赚产品,需求一和需求二的满足是非常重要的(需求三的赚钱是用户刚需)。利益设计上,首先我们要做的就是把我们的产品和活动包装成local化极高的本地福利,秉承为当地用户提供福利的方式提供这种产品(如果欧美市场还可以打环保和公益的主题)。
但是这里面需要注意的是:不是简单粗暴的给钱而已。
福利的给予最好遵循游戏化的成瘾性原则:以长久的目标预期+即时的过程反馈+持续不断的小惊喜,不断引导用户按照规划路径做事。表面上,用户是在为自己的目标付出、努力,其实我们已经把产品的目标植入到用户达成自身目标的路径上了。
举个例子,同样是给钱,如果你给用户的只是固定金额的赤裸裸的钱,那在用户心智里面也只会为了这一个“赚钱”目标去不断地做事,一旦发现钱不到位或者缩水了,或者有套路,那对于用户体验的伤害也是最大的。
但是,如果你是在让用户玩一个游戏,在过程中把金钱作为激励手段,那用户的心智里面赢钱当然也是很重要的,但是同样重要的则是玩游戏的沉浸式体验过程中所激发出的好胜、愉悦、炫耀、贪婪等心理。
你玩游戏的时候相信也会有这种感觉,最开始的时候为了一个目标去参与,比如赚钱或者为了娱乐感,但是玩了一段时间如果你玩进去了,你会发现自己已经忘记当初为什么要玩这个游戏了。游戏过程中的PK、惊喜还有产品体验如果能够持续抓住你,即便你最后输钱,你很有可能也还会再次充钱体验。
不信?想想你日常和朋友玩桌游、打扑克、打台球等游戏,初期的时候你可能就是为了娱乐,但是如果有一个人一直赢你,你是不是很不服,如果要充钱继续PK你干不干?
反过来也一样,如果你一直赢朋友,你是不是很不好意思说什么晚上吃饭我请了,但是心里其实早就开心得万马奔腾了,以后天天拉着人玩这个游戏。

(东南亚网赚产品BuzzBreak的游戏化设计)
由此可见,人的目标是会在过程中逐渐转变的,直到最后甚至可能忘记了最开始的目标,我们在运营中要学会应用成瘾性原理,以一个非常吸引人的目标入手,在过程中通过不断的反馈和诱导,结合一些小惊喜的应用,给用户提供“上瘾性”,然后把我们想要达成的目标植入这个过程里面。
除了“送钱”要送好,如何让用户有意愿“充钱”也非常重要。
东南亚等地的用户由于经济条件相对不好,对于主动充钱这种还是比较敏感的,即便是赚钱游戏的本金充值也会采用先给用户一点甜头(先通过完成任务等方式赚到一点钱并且提现),再引导用户充钱的方式提高用户的充值率。
这种方式在东南亚地区屡试不爽,部分项目为了提高知名度会主动延时后续转化的策略,先以赚钱返现或者福利分享的方式把噱头搞足,然后引导已经获得利益的用户进行主动分享,拉来更多的人形成多次裂变,实现滚雪球增长。
东南亚用户普遍喜欢社交,并且对金钱很敏感,只要解决了初期的信任问题并且建立了用户赚钱的信心期望,用户的参与会很火爆,裂变效果比国内要好得多。
这个时候如果再借势结合一些PR的宣传,把品牌打出去,后续持续运营几轮PR带裂变活动,裂变活动反向提升PR热度,PR热度再联动二次裂变活动的滚雪球增长玩法,一个爆款产品就成了。
当然这个过程也需要防范羊毛、防刷等策略的配合。
“送钱”和“充钱”之外,还有一个需要厘清的概念是:送的“钱”是什么?除了金钱之外是不是还有其他成本更低,更具有吸引力的福利?
我们可以引用电商行业里面“引流品”“利润品”的概念。
比如你去商场购物,经常能看到各种型号的毛绒玩具,只要你办一张信用卡就能得到。
其实做过信用卡的朋友都知道,一张信用卡线上做任务返佣给你的利润平均100+,一个毛绒玩具的成本最多也就几十,那用户为什么会觉得一个毛绒玩具似乎比100元现金更值呢?
其实,这就是利用了价值赋能原理。
通常线下逛商场的用户女性比例比较大,女性用户天然就对毛绒绒又可爱的东西比较感兴趣。再加上毛绒玩具通常看上去也比较大,价值感十足,所以这个时候用户心理就会产生一种具身认知:觉得这个物品的“意义”价值很高(特定场景下的意义赋能)。
尤其是面向海外东南亚、非洲等地区的用户,用户更加注重“价值”本身,你的“引流品”是不是能够满足这些地区用户的真实需要(实用为主),或者能给他们以社交赋能(比如美妆等社交身份的标识,或者有趣好玩的可以用来充当社交货币的展现)的“价值”就非常重要了。
所以在你选择“引流品”的同时,你也要同时想好这个“引流品”的意义价值究竟是什么,讲个好故事同样重要。
如果在这点的基础上还能自带生态延展性(比如你的引流品系统是开源的,其他用户/供应商可以一起参与搭建共建,类似SAAS、NFT等),那一个自然生长的可持续裂变的产品生态就形成了。

(NFT开源平台:用户可以自己制作并上传“引流品”,获得对应分成或者直接售卖)
在利益激励的前提下,我们也需要注重精神激励的给予。
比如如何在身份上给予专属的可以炫耀、分享的标签。这个标签最好能和热点、娱乐性、趣味性结合起来,给用户提供可以谈论、交友的社交货币。
尤其是在东南亚、非洲等国家,用户天然对具有传播属性和社交裂变的玩法比较感兴趣,喜欢分享节日祝福、以及能够彰显自身身份、娱乐感的特殊标签。
比如当年facebook的主页挂件就是特殊定制的主页精美框件,鼓励用户将框件分享出去让更多的人访问自己的主页,当然也顺便为facebook平台拉新,当时争相分享参与的人很多,也给facebook带来了不错的拉新效果。
后面很多公司都争相模仿这一模式,通过制作精美的画面、人物以及场景的方式引导用户分享,这一模式也逐渐从中心化的玩法发展成了开源模式,有能力有想法的用户也可以主动制作个性化的画面、人物和场景,别人可以付费使用或者平台统一采买,类似于现在的NFT和元宇宙。每一次分享都会带动对应产品的口碑效应,实现产品增长(口碑营销是海外产品增长的重要手段之一,所以ASO、SEO等需要多加重视)。
产品做到这一步,用户的基本需求和期望需求也就可以满足啦,但是距离我们创造出让用户尖叫“WA”的兴奋产品还差了一步。如何变期望为兴奋,这个才是一个产品凤凰涅槃的关键。
先举个例子,之前有一个泡泡水品牌,在非洲推出了一款泡泡水,揉搓15秒即可杀死大量的病菌。这个概念当地用户的认可度还是比较高的,所以产品在初期实现了比较快的流量增长。
但是在运营了一段时间之后,这个产品的销量开始出现了下跌,于是品牌方展开了一个调研:调研结果显示大部分人之所以不再购买这个产品,是因为他们觉得产品似乎无法起到杀菌的作用,之前发生的卫生问题现在依然会发生。
泡泡水团队感觉很困惑,因为产品在推向市场之前他们已经做过很多次临床验证了,产品确实有效果。怎么推向市场之后就不灵了呢?
于是他们实地考察了用户操作的过程,发现这个问题其实是大部分用户都无法坚持揉搓15秒,觉得时间太久,因而中途放弃了,这个产品必须要揉搓15秒才能比较好地达到效果。
于是他们想到了一个新的IDEA,就是通过游戏化的方式,给到用户正向的引导。只要揉搓15秒,就可以产生多彩的泡泡,拍照很好看,以此来吸引用户揉搓时间达到15秒,三个月不到,产品销量暴涨。
由此可见,兴奋需求的满足往往是出乎意料的,它所遵循的法则是MAYA法则(most advanced but acceptable),就是在可被接受的范围内尽可能创新。让用户想不到,但是一旦做出来,用户就会有一种WA的惊叫感。
要想做到这一点,最好的方式就是要基于顺人性的方式,先想想你的目标用户都喜欢做些什么,希望达成什么目标,然后把两者结合在一起。
比如这个例子里面让用户揉搓15秒有很多种方式可以做到,比如:正向宣导揉搓15秒的好处,比如揉搓15秒给奖励等等,但是这些做法本质上都是逆人性的,是用户不愿意去主动完成才需要被教育、被奖励的。
那有没有顺从人性的、是用户愿意主动、甚至非常希望去做的呢?非洲的用户都喜欢拍照,如果能够揉搓出五颜六色的泡泡,一起美美地拍照的话是不是很漂亮呢?用户会不会为了拍出美美的照片去揉搓15秒,顺便还可以达成杀菌卫生的效果呢?
马斯洛把人的需求层次分成5层,比较底层的是生理需求、安全需求(信任)和社交需求,比较高层次的是尊重(成就等)和自我实现(奉献等)的需求,而兴奋需求的满足通常在比较高层次的维度上。
你也可以想想你的产品除了激励策略之外,还有没有其他的创新点是可以诱发出用户对于某种成就、自我奉献的向往和追求呢(比如公益环保、比如纳斯达克宣传大屏展示曝光等)?这个是你的产品从期望型产品转型成让用户兴奋产品的关键。
讲到这里,策略的部分就讲差不多了,这里面还有一个问题你可能想了解:作为一个土生土长的中国人,该如何有效了解海外用户的思想和文化呢?
这块我的建议是,了解一个地区用户文化和思维习惯的最快方式就是关注对应的历史。
我们思维习惯的养成往往也是因为我们经历过的事情、和成长过程中经历的点点滴滴的演化。所以,如果想深入了解一个地区的文化,最好的方式就是去了解这个国家和地区历史上发生过什么,以及当前他们的价值观、生活习惯是如何养成的,如果说用户经历的一切你也可以同样设身处地地理解和感受,那其实你也是用户之一了。
之前有一个说法是像对待家人一样对待你的用户,其实本质上讲的也是感同身受的作用。
如果是家人,他不用主动说什么,你也可以感受到他的诉求。天冷了就想到要给孩子多穿几件衣服,晚餐时间到了就想到孩子是不是也饿了等等。
如果对待用户,也能用同样的心态去考虑,那你其实天然就已经具备了一定的同理心,这种感同身受是深植于人类基因中的能力,即便是不同国家、地区、人种都是相通的。所以了解你的目标市场的历史和当下是一件非常重要的事情。
当然,国外用户和国内的不同除了用户本身的心理、特质之外,还有法律、地理环境等多方面因素。这个在我们确定进入这个国家的时候,也需要先做好用户调研,了解清楚当地文化、地理环境以及法律法规对该业务的影响等。
这里我以东南亚和美国用户的对比举个例子。
东南亚用户是一群对金钱、娱乐等非常敏感,并且对产品体验相对要求没那么高的一批人。这批人基本没有经历过PC互联网的过渡,就直接开始使用移动手机了,所以大部分操作用户会优先选择在手机上完成。
并且这批用户耐心、能力比较差,因此对于一些复杂操作和交互很多情况下会搞不懂。所以面向这批用户的操作界面,普遍来讲都是以清晰简单、具有视觉吸引力为主的逻辑进行展现的。
但是在美国,美国用户普遍对金钱不敏感,但是却对产品的体验有着很高的要求,面向这批用户,我们首先需要关注的是,如何满足他们的体验,然后再基于这种体验引导用户通过付费来获得更好的体验和服务。这就和东南亚用户有着非常明显的不同了。
同时在文化和环境上,欧美用户普遍认为谈论有趣、酷炫的死法是一件比较酷的事情,并不会忌讳(比如万圣节),这个和亚洲用户也形成了截然不同的对比。
另外,从时间上来看,美国也是跨越几个大洲的国家,州与州之间会有时区阻隔,因此在进行PUSH等活动营销的时候要考虑不同州之间的差异,以当地时间为准进行合理的推送。但是在东南亚等其他国家则不用面对类似的问题。
通过上面的简单举例,相信你也能深刻理解不同区域用户之间的不同了。所以当我们从0至1开始一个海外新项目的运营的时候,我们要拥有一种空杯心态,把之前的认知全部抛弃,以一种全新的视角去看待我们要面对的市场和用户,充分去理解他们的想法和思维。
这个事情说起来简单,但是在实际落地运营的过程中,会面临很多的阻碍和困难,我们很容易由于惯性思维自然而然地按照之前的逻辑思考和做事,最终失败了还不知道问题出在哪里。
这也是中国团队出海做产品最常遇见的坑。要想解决这个问题,就需要我们具备上述所讲的“基本情况调研”“历史和当下的理解”“空杯心态”,以及与当地local团队形成很好的配合,才能更好地避开这些坑,实现海外增长的乘风破浪。
讲到这里,网赚产品海外运营增长也就分享完了,我们做下总结。
首先,我们和大家讲了网赚产品海外运营中常见的误区认知,以此来说明海外运营并不是一个大家普遍认为的“蓝海”市场。里面也有很多的坑和问题需要规避和解决。
紧接着,我们通过“送钱”和“充钱”两个部分分享了海外运营中有效的运营策略。预想取之,必先予之,这个是信任和裂变的前提。同时我们也需要设计成瘾性玩法,以一个非常吸引人的目标入手,在过程中通过不断的反馈和诱导,结合一些小惊喜的应用,给用户提供“上瘾性”,然后把我们想要达成的目标植入这个过程里面。
除了钱,我们还可以提供其他“引流品”来满足用户的需求。比如价值赋能的意义产品、刚需品等,这类产品需要我们讲好故事,找到和当地用户有共鸣的意义价值,同时在模式拓展上部分产品还可以做成开源形式的,让更多有想法、有资源的人共同加入,打造意义产品平台。
当然除了物质激励之外,口碑玩法也是海外增长中经常用到的方式。用户对于“趣味”“社交”等的持续追求让口碑+PR的滚雪球增长成为可能。进一步,我们一起分享了打造兴奋产品的MAYA法则,在可接受的范围内尽可能创新,并且找到你的目标和用户期望之间的连接点,顺从用户的期望设计你的兴奋点。
最后,我们分享了有效了解海外用户的方法。关注历史和当下,知道用户经历了什么和正在经历什么,你就能从最本质上理解当地用户为什么会这么想、这么做;再结合具体项目的法律、环境等的调研。
这里面我们一定也要注意保持“空杯”心态,不要掉入习惯性理解的陷阱,多从历史和当下背景的代入下换位思考,相信你对当地用户一定会有比较好的认知和同理心。
文章来源:人人都是产品经理 作者:王宇庭
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:社交产品中存在着许多的信号与暗示,例如我们熟悉的“点赞”就是一个有趣而有价值的符号,它是社交产品信号的一种,往往能带给我们积极暗示,本文围绕我们在产品中所涉及的信号与其暗示的意义进行探讨,一起来看看吧。
“点赞”是互联网近20年中最有意思也是最有价值的一个符号。

发明者是Bret Taylor在前不久被任命为 Twitter 董事长。他早期创办了 FriendFeed,后被 Facebook 收购,2010 年 Bret Taylor 出任了 Facebook 的 CTO。
“点赞(Like Button)”被 Bret Taylor 从 FriendFeed 带到 Facebook,并影响了全世界的互联网产品。
“点赞”作为信号的一种,给了我们无限的启发。这一篇文章将围绕我们在产品中所涉及的信号与其暗示的意义进行探讨。
对于用户来说,什么是信号?何又为噪音?
认为对用户有价值且可被识别的信息视为信号,对用户无用、混淆且干扰用户在平台上做出正确判断的信息被视为噪音。如今的互联网时代,已经让用户身边充斥着各类信息,广告、指标、弹窗、字体、色彩等等都可以被看做是信号。用户对这些信号进行识别,然后再筛选。不过上述的信号也可能是噪音,因为用户的需求不是显而易见的。
web1.0的时候,信息是平台聚合起来的,用户筛选平台有效信号的效率并不高,或者说平台的有效信号并不强;
web2.0的时候,平台已经开始感知用户的行为,主动先筛选一轮信息,然后再给推送用户信号,效率大大提高。比如像微信公众号的订阅集合,以前是用户主动寻找公众号,如今微信会主动推荐适合用户的公众号。
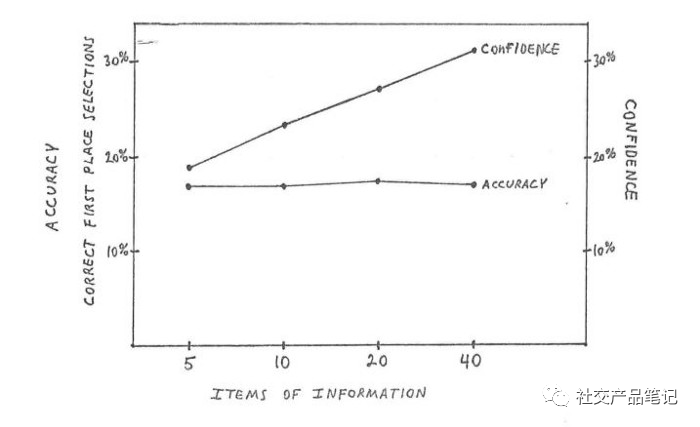
俄勒冈大学心理教授 Paul Slovic 曾做过一项实验:一组专业的赛马手聚集在一起,看看他们根据一些因素预测结果的能力有多强。一开始,他们只被允许选择5条关于马的关键信息,然后被要求做出预测。仅凭他们所知道的 5 个关键因素,他们就能在短时间里准确预测,这远远超出了研究人员的预期。他们对自己的预测也有大约 20% 的信心。
随着更多的信息被添加进来,这项研究的关键部分出现了。每个赛马手被允许挑选越来越多的数据。当他们这样做的时候,他们对自己预测的信心增加了,而他们的实际结果却大致保持不变。

尽管知道了更多的信息,赛马手的信心几乎翻了一番,而实际结果的准确性基本保持不变。
信息的过度叠加会产生更多的噪声,导致有效信号的无效。在用户沉浸在产品中的时候,就会出现这样的问题。过量信息不但会干扰用户发现有效信号,还有可能让用户因为不能发掘有效信号。用户虽然看到了很多信号,找到自己目标的信心增强,但是无效信号或噪音阻碍了用户找到有效信息。
举一个例子。进入 1V1 社交产品,主动打招呼的异性数量越来越多,用户非常开心。因为在现实生活中,99%的人从不会主动过来打招呼。这种强烈的反差直接导致了平台用户对找到异性的自信心增加数倍,实际结果是,用户很可能发现准确的聊天对象,眼花撩乱,成为被洗掉的对象。
笔者认为,信号释放与乌鸦悖论之间有一个非常有趣的关系。我的另一个想法就是乌鸦悖论也算是信号释放的一种。就像乌鸦悖论中提到的,当你看到越来越多的黑乌鸦,你就越趋向于相信“所有乌鸦都是黑色的”假设。
所以在这种自然现象中,如果看到一只非黑乌鸦,则会推翻之前的假设。那么在社交平台中,如此多的信号给到用户面前,都默认是“黑乌鸦”,如果平台在这里放一只“白乌鸦”是否能给用户另一种感觉,“这就是我要找的人”。
怎样理解这个方案,我描述具体一个场景。假设A是男生,平台安排了他与 10 个女生相亲,女生之间颜值差距不大,相亲约会的地点都在饭店。男生与前 9 个女生吃晚饭后,都是男生付款请客,而到了第 10 个,居然是女生花钱结账请男生吃饭。那么在这个男生的脑海中,他对第 10 个女生的好感度会超过前面所有的女生,男生更愿意为追女生而付出。
这个现象也是对无效的习惯性社交方式的一种反推。
因此,我们更倾向于相信一个观点就是“天下乌鸦不是一般黑。社交产品不是让黑变白,也不是让白变黑,而是利用有效信号让用户筛选出白乌鸦成本更低。”
供给侧以非常积极主动的方式出现,会给到用户极大的可得感。在产品功能层面提供能够让供给侧发出信号的功能, 比如:互相关注、向用户送礼物、向用户展现联系方式以示诚意等等。
在社交产品中,通过对流量的把控,给用户释放与其相匹配的聊天对象的流量是有可探讨的逻辑在里面。因为我们知道供给侧的稀缺性,如果不能够识别用户的价值,或者不能判断供给侧的能力水平,很可能造成流量分配的浪费。
提到心理暗示最著名的例子就是“望梅止渴”。事实上心理暗示往往在社交产品上会有更多的机会。
心理暗示与我们提到的《社交梦境植入理论》有异曲同工之妙:通过想象将某些意愿和思维灌注到用户的潜意识中,并借此对用户的行为产生深刻的影响。
那么如何让用户能够产生心理暗示呢?
首先,用户必须要有需求的状态,同时用户自己处于接受状态;其次,平台要一直学会跟用户沟通,给予用户足够的“对话”;避免让用户产生厌倦的心态,暗示频次要循序渐进。
当然,即便做到上述那些也不一定能让用户在社交平台达到“望梅止渴”的境界,实际上还是让用户感受到,甚至体验到平台是能够解决真正的需求。
交流的比较广泛,具体是要产品经理自己体会。
有一本很经典的书《男人来自金星,女人来自火星》有这样一个观点:男人和女人是完全不同的物种,来自不同的星球,“感同身受”未必适合于异性交往,所以很多场景,不能以自己的思路去推断对方。爱情提倡“平等”,但是“平等”和“一致”是完全两个概念。每个人在自己的角度去思考的时候就会经常犯这个错误。
文章来源:人人都是产品经理 作者:社交产品笔记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
伴随国内日益加深的老龄化人口结构,老龄产业也迎来了产业蓬勃发展期。本文通过分析在老龄文教娱乐领域布局的典型创业公司,深入其产品服务、运营体系,剖析商业模式与生态环境,从而明晰该领域行业动向,为资本投资及商业运营提供结构化的思维框架和研究体系。推荐相关行业的伙伴们阅读交流。
在老龄产业的市场结构中,已深耕多年的养老、护理、医疗企业通过重资产、重运营、重技术的模式逐步建立起自身的护城河。老年实体消费领域,对于细分领域的适老化改造、升级以及针对老龄人口研制开发新品类都成为市场可见的切入途径。对于一线流量平台和入口,中老年网民被文字、图片、音频、短视频及视频内容吸引成为其流量版图中逐步深挖和精细运营的对象。被数字化洗礼的老龄人口也在悄然地塑造着为其服务的商业模式。
根据国家卫健委公布的数据,我国老龄人口的平均健康寿命在68岁,我国女性职工退休年龄在50岁,男性职工在60岁。当人们退休之后,尚未到被疾病缠身而对自身生活能力及质量产生明显影响的情形下,对于其自身文化娱乐乃至精神生活的追求,是这部分活力老人生活的重要构成。正是基于这个人口结构及市场需求基础,众多新兴创业公司选择文教娱乐方向试图快速切入老龄产业,提供相应的产品和服务,并逐步探索可持续盈利的商业化方向。
老龄文教娱乐行业吸引了众多创业公司进入,从线上的老年教育/老年大学、提供相册制作、音乐、(短)视频的线上工具及衍生的网络社区、线下旅游/旅居/旅拍、广场舞等各类老年兴趣的线上化平台,在文教娱乐行业各类创业公司正逐步渗透老年生活场景,企图通过相对较轻的商业模式实现可持续盈利。
而传统或狭义层面理解的养老产业,离不开护理的介入和依托地产资源形成的床位供给,这是养老产业的刚需场景。而护理的介入程度轻类似于家政生活服务,重则可延伸至准医疗级别。床位的供给在社区或机构养老的场景中,均需要政府端资源和自身投入资金支持。
从而与医、护、养结合的各类养老机构选择重资产重运营的商业路径,通过扩大自身规模以求迅速占领市场份额及摊薄固定成本,以期获得稳定收益率水平。保险及地产企业的养老布局就很好的说明了此模式更加青睐的资源类型。
同时老龄实体消费产业,针对老年人衣食住行的生活需求及健康管理的养护需求研发具有针对性和适应性的适老产品,其本身的产品设计与生产需要符合制造业的一般性规律,对于生产供应链的掌控程度直接影响产品本身的成本结构。
并且需要在销售渠道上更有效率的触达老年目标客户,以支撑其特定品类产品具备足够的市场需求空间。本身在消费品制造业有优势的企业通过对老龄化市场的细分布局,或是更加顺理成章的选择。
因而众多创业企业面对此般市场结构,不得不考虑自身的资源禀赋优势来选择适宜的创业方向。而文教娱乐行业因其丰富的业态为创业企业提供了充足的选择空间,互联网基因较强的企业也更加适宜将老年文教娱乐产业在线上再造或与线下融合。
在没有大资金进入的背景下,文教娱乐行业完全可以通过自身提供内容的稀缺性在市场站稳脚跟,与轻资产的商业模式契合程度更高。
在老龄文教娱乐市场,无论提供什么产品及服务,实质上都可以切分为“工具”、“内容”、“社交”这样几个属性纬度去分析,由此不同公司布局构成了基本的市场结构。而内容是连接工具和社交的中心与基础,也是正式产生交易前的蓄水池。这个蓄水池里承载的是用户信任感、品牌影响力、场景塑造及商业变现的出口。
老年人生活的线下现实场景中,更多的是由实际的产品来满足。喜欢钓鱼有垂钓的工具,喜欢音乐有种类繁多的乐器选择,而老年人生活的线上场景中,如何为其线上生活提供适宜的工具就成为撬动老年人市场的一个支点。
从市场中创业公司发展历程来看,通过为老年群体提供线上生活工具的创业公司不出所料的尝到了甜头。照片分享编辑工具的提供者美篇,因发现老年群体在社交平台无法分享超出九张照片的功能限制,针对这一需求开发了一次性多照片分享工具,从而击中老年群体需求,迅速积累了中老年线上客户与流量,在其2.3亿注册用户量中,老年群体占比达45%以上。
在此基础上,从工具应用向以摄影为基础的UGC内容社区演变,实现了工具到内容社区的跃迁,为商业变现提供了更多切实可行的场景。除了美篇,通过工具到内容这一商业运作路径的创业公司屡见不鲜,小年糕基于微信生态的音乐相册制作工具,高峰时实现了近1亿的月活客户,并开始通过课程付费及为B端提供“老年人回忆录”及“家庭纪录片”的内容产品设计摸索商业变现方式。彩视也是通过短视频的制作剪辑工具向基于视频、直播关联的兴趣内容社群发展,进而实现了盈利。
为老年人提供具有价值性和稀缺性的内容本身就是文教娱乐行业的立身之本。如上分析的美篇、小年糕、彩视在发展早期提供的相册、短视频工具背后实质是中老年群体对摄影、视频作品的热爱和分享需求,因而向内容方向(无论是UGC还是PGC)转变也是顺理成章。
从此分析视角出发,可以看到,基于广场舞内容的糖豆,基于舞台走秀内容的花样百姓,基于中老年聚会的晶彩人生,基于戏剧戏曲内容的梨园行,基于声乐内容的人人讲、乐唱族、乐龄圈,都是意图通过为中老年群体提供具有差异化的内容产品来构建自身商业版图的基础。
基于内容的沉淀和发展,社群化和社区化,甚至从线上走向线下都是理所当然的发展方向,主要原因是社交场景是逐步切入老年群体真实生活场景的核心环节和突破口,从而提供更多可能的消费支付场景。基于内容及社交产品积累的信任感也将会助推衍生产品和服务消费的可能性。
从老年群体特性出发,消解生活孤独感的内在诉求都会将各种内容的消费作为参与社交的一种方式。由于这种供给方与需求方的双重契合,各创业公司都将社交场景的构建作为其不可忽视的一部分,但由于各公司不同生命周期的发展侧重点不一样,对于社交场景打造的重视程度也不尽然相同。
根据工具、内容、社交的成分和构成比例不同,各创业公司呈现出了不同的商业发展策略和战略布局。有偏向专业工具而社交属性较弱的,如自乐班,也有社交属性重而工具属性弱,如各类老年大学(美好盛年、快乐50、红松学堂),但无论如何内容的稀缺性是连接工具和社交的中心,也是商业模式得以持续的基础。
对于市场现有的创业公司提供的产品体系设计的考察,可一窥其商业运作思路及支撑其体系的运营策略的偏好。
在运营平台的选择上,有些公司如美篇、人人讲、彩视、红松学堂都将独立开发的APP作为主要的运营平台,而有些公司如小年糕、乐龄圈、乐唱族、花样百姓、美好盛年都基于微信生态的小程序建立运营生态。这与主要流量的获取入口、用户数量、公司发展阶段、产品的社交属性程度、商业模式、是否获得投资方资金支持都有一定关系。
以美篇和小年糕为例,两家公司提供的产品内容具有很高的相似性。起初都作为图片相册/视频的制作编辑工具,通过用户的分享裂变积累了早期流量,后期均转向UGC内容社区的搭建。
但两家公司的选择却不尽相同,美篇选择以独立开发的APP为运营重心,而小年糕虽也开发了自身的APP,但其运营效果和活跃程度不如在微信端的应用,主要的运营重心放在微信小程序及相关微信生态上。造成这种差异的原因,笔者认为一是由于在流量积累阶段对于微信生态的依赖程度不同;二是由于美篇目前的产品发展方向和运营策略更加侧重于社交平台的打造,这就决定了其必需开发独立的APP才能实现更加丰富多元的功能设计。
而小年糕用户的社群构建相对偏弱,侧重于内容传播分享,所以重播分享的路径越短效益越佳,基于微信生态的流量获取必然导致运营重心偏好于此;三是在商业变现模式上,美篇设计了会员支付体系,而小年糕还没有会员体系正在逐步试探课程付费模式,而支持会员体系的运营发展显然APP可以提供更加稳定感和信赖感的线上商业环境。
再看百姓网旗下的中老年时尚生活方式平台花样百姓,布局了APP和微信小程序端,但在APP端活跃程度和运营效果同样不理想,逻辑上来看,其提供的舞台走秀培训、美妆时尚内容都属于高客单价产品,切入的是老年群体中支付能力和教育程度都相对较高的高端客户群体,并且重线下的旅拍社交场景的运营打都会指向APP端的运营选择。
局限于目前花样百姓只针对高端老年客户人群的切入,其用户体量的壮大相对需要一个较长的市场培育周期,在用户体量达到一定规模后,可关注其在APP端的运营体系建设。
所以通过判断各类创业公司的运营平台的侧重点完全可以梳理其业务爆发的历史起点、内容体系的差异性以及公司未来的战略走向。
上文已经分析了内容的稀缺性将会直接影响公司商业意图的实现。关于内容体系打造的差异性可以从如下几个纬度去理解。如果是老年大学定位的公司,将会倾向选择全内容布局的业务模式,毕竟内容布局的越多,可以覆盖和吸引到的不同兴趣群体的老年人数量也就越多。
而从工具端切入的公司,在内容体系的打造上优先与工具相关的内容,在客户量积累到一定程度,并且随着多样性的需求显现之后逐步拓展到其他类型的内容上。而垂直兴趣社群的公司则专注于其垂直类型的内容体系的丰富和完善上。
但这类模式需要保证的是其垂直内容足以支持其业务发展和商业利润,如不能提供足够支撑,则后期迫于经营压力也有较大可能性会去拓展其他内容体系的建设。
在同一内容体系下,依据产品的形态可以划分为文字、图片、音频、短视频、视频、直播等不同的业态。该领域的创业公司也会根据自身的资源禀赋及商业布局选择合适的业态组合。
文字非常适合在流量入口端作为吸引老年群体的导流诱饵,但作为主要的内容体系,文字显然对于老年群体的参与负担过重并且互动参与性不强,类似于年轻人使用的知乎豆瓣的文字内容社区在老年群体身上产生的效果就会大打折扣。
图片及短视频业态更加适合于UGC内容社区的建设,一是来源于这代老年群体对于摄影拍摄的热爱,二是图片及短视频非常适合在各类微信群及其他社群的分享,三是智能手机在老年群体的普及率的提升使内容产生的效率更高。视频及直播业态非常适合UGC土壤中孕育KOL及完全的PGC内容输出。
例如,彩视同样与小年糕有着音乐相册及短视频的内容体系,但彩视的产品结构中直播占据了很重要的业务板块,这是与小年糕的重要差异,也是彩视自身独特的市场定位,从而在同质化的内容供给中筛选出对于视频直播感兴趣的老年群体,从而获得增量流量。
从这一角度切入分析,可见不同类型的公司的商业战略布局和盈利构想。内容体系的精雕细琢最终指向的是基于免费内容的引流和优质内容的付费。社群体系和社交场景的构建最终指向的是各类支付场景的聚合再造、信任体系沉淀后所获得的用户黏性以及支付意愿提升
。在内容体系逐步完善并且内容付费增长达到天花板之后,寻求社交突破的需求就会自然而然产生。如据相关媒体报道,美篇正在实验开发其老年交友社交类产品。
内容和社交环节均可产生付费的场景,但这并不意味着工具只能作为引流的通道。足够专业性的垂直类工具,仍可让老年群体产生付费的意愿。
例如成立于2015年的创业公司自乐班,提供电子音乐创作工具,可提供将用户的电子乐器与app连接,从而拓展音色,包含100余种乐器乐色,打造虚拟乐器,其获得了超过15万的注册用户使用,其中老年群体的用户比例近70%。未来基于专业的深度使用客户,产生工具的收费模式也是可以期待和选择的方向之一。
现有老年群体的文教娱乐行业的商业变现和盈利模式,主要基于:内容付费、广告、电商、会员制费用、线下活动衍生、直播提成、加盟费等,如下择取一些代表性公司的盈利渠道进行对比分析。

排除产品差异所产生的运营的差异,不同类型公司对于如何提高线上存量的留存率和活跃度也会产生细微的差异,这是需要深入到具体的产品设计中才能发现的细节。
举例来说,一个是内容的分享路径设计,有的公司在其短视频内容中会嵌入明显的微信端的分享按钮,这无疑会引导用户进行主动的传播分享,提高裂变发生的概率。一个是用户活跃度的运营,基于APP的产品可以主动向目标用户推送Push,而没有APP端的公司可能在触达用户的路径设计上需要考虑更多的方案。而有的公司会在APP中主动为新注册用户设计虚拟的粉丝和赞赏,通过类似方式提高用户的活跃程度,减少流失率。因而更加精细化的运营体系实际也成为各家公司提高运营效率和用户满意度的必然选择。
老年流量的获取是兵家必争之地,线上与线下流量又会依据不同的商业设计形成互相转化。线下流量的获取依托各类真实生活场景,如菜市场、老年大学、KTV聚会场所、广场舞等场景,这部分流量可以直接在线下产生支付,但如果创业公司的商业设计希望将在线下获取的分散的流量汇拢至线上,并在线上产生流量池的新的聚合反应,那么从线下流量到线上流量的转化路径上需要更多的精细运营,以减少在增加的转化路径上丢失流量的可能性。
同时,老年流量也可直接在线上生成。根据数据显示,截至2020年12月,我国网民规模达到9.89亿,60岁以上老年网民占10.3%,智能手机的使用在老年群体逐步渗透。在资讯端如微信、今日头条、腾讯新闻,视频端如抖音快手西瓜视频,购物端如拼多多,都积聚了可观数量的中老年流量,成为各类创业公司企图转化为私域流量的基础。与线下流量向线上流量的转化类似,获取的线上流量也会因为试图在线下搭建更多支付的场景而向线下流量转化并落地。
因而中老年的流量入口并不局限于线上或线下,并且在流量的转化路径上将不可避免的产生融合。线下流量往线上流量的转化需要在运营层面提供更多的便利性和吸引性,线上流量往线下流量的转化需要在运营层面提供更多的信任感和场景化。而针对老年流量的运营其最终目标便是要在各个可能的环节和触点产生更多的有效数据反馈和交易支付,数据反馈作为商业分析的中间变量,最终也是为了产生更多的交易支付。
关于老年人的支付能力和支付意愿向来是整个老龄产业的核心关注点,因为整个产业链的利润产生均最终来源于老年群体支付的体量。因而对于流量的运营,最后的落脚点便是要提高老年流量的支付意愿,整个产品体系的设计和运营策略都应时刻关注能否最大限度的调动老年人的支付情绪和意愿。
除上文提到的线上和线下作为流量入口和相互转化的路径。在实际的商业服务中,线上和线下在为老年群体服务的过程中还是存在诸多的场景差别需要不同的解决方案,拿热门的老年大学和广场舞作为案例分析。
线下的老年大学实际是一个相对比较成熟的业务形态,在线下老年大学中存在两种运营主体,一个是作为政府公共服务职能提供的老年大学;一个是市场主体参与的可以提供更丰富及优质课程内容的老年大学。线上老年大学,实际也存在着三种基本的业务形态:一是线下老年大学在线上的数字化重构;二是纯粹的线上老年大学;三是线上老年大学伴随结合向线下拓展。
需要注意的是,这三种形态并不是非此即彼的业务选择,而是根据不同公司的生命发展周期和商业路径的选择。
线上老年大学和线下老年大学的首要差别在于场景的深度和关联度,这是线下老年大学较于线上老年大学的优势。而线上老年大学的优势在于低边际成本和覆盖面的广度。因而线下老年大学深耕的是每个用户学员的付费可能性的深度挖掘,线上老年大学的优先选项是低成本的用户普及度。
快乐50是一家深耕于北京市场的以线下老年大学为重心的公司,目前在北京有10余个校区。由于线下的真实场景,受益于接触的频次、接触的深度、对于用户需求挖掘的更加直接的沟通、面对面的信任感,老年群体也会更加易于接受其提供的老年游学服务作为老年大学课程服务的延伸,这正是由于线下场景的深度和实际生活的关联度提供了更加有效率的转化路径。
而线上老年大学在开展同等业务中,就会存在着转化路径延长的问题,首先需要将线上流量引流到线下,而在线下没有稳定场景提供的情形下,如果没法在较短的时间周期内将转化至线下的用户实现付费转化,那么未来转化的成本或将更高,转化率更低。而线上老年大学在向线下转化遇阻的情况下,更加理性的选择就是通过提供更加丰富的课程体系,以更低的边际成本,完成线上付费用户的转化,从而突破地理位置的局限性。
对于有资金支持的创业公司当然可以选择鱼和熊掌兼得,融合线上与线下老年大学。而对于没有足够资本去铺设校区和获取当地退休老人资源的公司来说,选择线上的切入口将会是更加适宜的选择。这本身也是一家公司资源禀赋和基因的问题。线下老年大学试图迅速扩大自身市场份额的方式也会去选择加盟经营的模式,其商业的实质在于通过输出课程管理体系和营销运营体系的方式来转嫁扩张的校区成本。
值得一提的是,老龄教育产业的实质属性还是在于“娱乐+社交”。虽然很多提供老年教育的产品,涵盖了声乐、舞蹈、书法、棋牌、摄影、绘画、运动等诸多门类的教育内容,但老龄教育与K12教育的显著区别在于其没有内在的选拔性和竞争性,因而老龄教育的娱乐和社交属性提供会显得更加重要,寓教于乐才是其产业本质。
糖豆发展初期通过线下的广场舞团队领队资源的获取,成为了链接广场舞人群的拥有最大用户量的公司,同时其逐步构建了广场舞教学为基本内容的整合线上与线下的O2O综合平台,其注册用户2亿余,月活达2000万。
糖豆的市场优势地位建立在其线上和线下完全融合的基础之上。这种融合表现在其线下的舞蹈团队在线上完成了同质社交关系的数字化,线下的场景通过其工具属性的链接在线上实现了同等复制,同时线上的社交场景又促使了自身更大范围的链接,从而几乎实现了广场舞人群的高度覆盖。因而在糖豆身上很难看出其他老年教育平台类似的转化路径,如将线上的课程付费用户转化为线下的游学客户,糖豆本身对用户在线上与线下都是可以同时触达的。
正因为积累了如此巨大的优势,糖豆本身发展的天花板已经不在于广场舞人群的渗透了,而在于依托老年舞蹈提供的用户流量和场景能否建立起老年娱乐生活的综合平台。其本身线下具备的巨大优势,将能更加低成本的承接各种场景的创造,而在线上糖豆除了APP运营的精心打磨,在微信小程序也建立起服务矩阵:糖豆视频+糖豆爱生活+糖豆每日一笑+糖豆健康+糖豆优品,意图更加广泛的触达老年用户群体。值得注意的是,“糖豆广场舞”更名为“糖豆”,也可见其未来发展的市场地位和战略路径。
老龄文教娱乐行业的产业链相对较短。相对于重资产构建的医护养机构,特别是保险系参与的,其中纷乱的资金链能够梳理清楚就实属不易。而各类生产制造消费品的类的养老产品,需要对行业的供应链体系了如指掌,对于一些高端制造的智能养老设备其供应链体系就更加复杂,存在集成商和分级的供应商。
其中老年教育类主要是基于教学内容生产,教学内容生产这背后涉及的更多的是师资资源,核心在于更加有效的组织内容的优质输出。在PGC领域需要有能够在老年群体产生影响力的师资,而在UGC领域需要能够创建出培育KOL的运营土壤,形成良性的各层级互动的内容平台。其产业链可以简单归纳为:内容生产者—内容管理者—老年消费者。
对于旅游游学聚会类,产业链中主要是增加了第三方B端供应商和专业服务机构的介入,这样对于盈利的分配就产生了更多的方式和可能性。
从商业模式的大方向来说,一个是将老年群体流量作为自身商业运营变现的基础;一个是将流量作为对外输出的流量池,嫁接B端成为其流量供应商。
选择何种商业模式的方向,取决于公司为老龄人口流量提供的产品与服务其背后的支付场景能否实现有效的转化,如果可以有效转化,则从自身实现商业运营变现为其优先选择。如果这种支付转化不能有效实现或者转化成本较高,则持续的流量运营成本将会对公司产生较大的财务经营压力,选择成为流量供应商便是一个适宜的选择。公司在准确评价自身市场地位及发展阶段的基础上,将会灵活选择其商业模式方向。
行业未来发展方向是一个由政府导向、市场供给方、市场需求方共同参与塑造的结果,即使参考国外成熟的老龄产业体系也并不一定能在本土的商业环境中形成完全确定的答案,但笔者认为有这样几个变量会产生影响:
市场向老年群体提供的精神文化产品会向多层次更加细分的方向迈进。这是由我国老年群体的复杂的结构基本面决定的,由于区域的差异、收入的差异、受教育程度的差异、不同年龄阶段的需求差异、城乡的差异等,都会造成老年群体需求的多层次性,随着现有市场参与者对用户画像越加精确的勾勒,会逐步将成熟的产品服务及运营体系拓展到尚未被服务到的人群。
无论是向高支付能力人群提供更加定制化的产品服务,还是向下沉市场提供更加普惠的产品服务,无疑都会是现有公司在遇到增长瓶颈后会采取的发展策略。
实际上人们往往会产生一种误区,就是认为进入老年之后都会产生特定的兴趣需求,比如广场舞、摄影,但是其实这可能是特定年代人群的特定兴趣爱好,只是恰好他们进入了老年。
如果认为这是一个确定不变的市场,可能在老年群体发生结构改变的时候发生战略误判。实际上,这是未来老文教娱乐市场的一个较大变量,需要提前对各个年龄阶段特别是5-10年后进入老年阶段人群进行深入的研究分析,这是一个中长期的市场变量。
现有诸多建立在智能手机端的商业平台也是依托了移动端技术的成熟,未来应时刻关注科技技术领域的发展,技术的迭代完全可以重新塑造用户的链接方式和商业场景,而链接方式和商业场景的变更将会引发用户流量的重构,现在也会听到老年人线上流量获取的难度越来越大,头部公司沉淀了大部分的流量,新进入公司获取流量的难度和成本也愈发高昂,在某种意义上确实如此,但是如果技术所支撑的商业场景发生实质性改变的情况下,这会是流量发生变迁和重构的一个根本性变量。
虽然直觉认为按钮是一种很简单的控件,但在梳理按钮相关知识点的过程中,发现小小控件其中包含了很多容易被忽略的细节。
按钮几乎是每一个页面不可或缺的元素,对于按钮的认识基本停留在视觉层面,一个圆角矩形搭配一句文案就能拼凑成一个最基础的按钮。视觉是一个观察的切入点,但仅停留在视觉层面还是不够的,比设计表现更重要的往往是背后支持设计的理由。本文中的所有案例均来自线上产品,观点仅是个人粗浅的理解,有疑问的地方欢迎大家讨论指正。

1. 按钮的来源
数字世界是现实世界的一种映射,许多数字概念,都可以在现实世界中找到原型。按钮就是很生动的一个案例。在视觉表现上贴近现实生活中真实物体的外观,拟合用户心智模型,降低用户的认知和理解成本。

2. 按钮的定义
如果从视觉形式上看,按钮的组成很简单,一个矩形容器加上文字或图标即可组合成一个常见的按钮,但是仅仅从视觉层面定义按钮是不严谨的。按钮是一种重要的控件类型,而控件是图形用户界面(GUI)的主要构成模块。想要深入理解按钮,就必须要求我们首先理解什么是控件以及控件的分类。
3. 控件分类和介绍
定义:控件是用户和产品间进行交流的屏幕对象,是图形用户界面(GUI)的主要构成模块。
分类:根据用户目标,可将控件分为 4 大类。


每一类控件下又有更多具体细分。所有界面中常见的具体控件都可以根据其功能找到所属的类别。

4. 按钮的分类
在以上各个细分控件中,我将部分控件归入按钮类别:
命令控件下的:传统按钮、图标按钮、文字按钮
选择控件下的:开关按钮、单选按钮、组合图标按钮、状态切换按钮(开关和复选框样式比较固定,为了方便讨论,姑且不算在按钮范畴之内)
因此如果以按钮为主体,以功能属性为分类条件,可将按钮分为:命令型按钮和选择型按钮

不论从功能维度、交互维度、视觉维度上看,这两类按钮各自都有不同的特点。


选择型按钮非瞬时状态有:“选中”和“未选中”两种互斥状态。可以把选择型按钮理解为某种状态的确认和展示。
命令型按钮的非瞬时状态只有一种:正常状态,当用户点击命令型按钮后,命令即可下达。可以把命令型按钮理解为一个动作,点击按钮代表着立即执行这个动作。

介绍完了命令型按钮和选择型按钮在功能、交互、视觉层面的区别点后,我们再来看看实际工作中常见和常用的按钮类型。
GUI 中“按钮”的概念来源于真实世界中的按钮。真实的按钮具有一个非常显而易见的特点:拥有一个适合点击按压的受力面,这个受力面就是可点击感的来源。试想一下,假设一个按钮只有针尖般大小,且不说你是否能认出这是按钮,即便你知道这是按钮,你会有按下的欲望吗?真实情况下,摆在人们面前的按钮面积越大,想按压的欲望就越强。因此传统按钮的最显著特点就是拥有一个承载内容的“受力面”,也就是承载文字或者图标的“容器”。受限于早期的显像技术,以及与真实世界的对照,这种“容器”通常一般都是矩形,后期渐渐衍生出更加柔和的圆角。

风格发展:
在相当长的一段时间里按钮都有三维凸起的特征,进一步巩固了按钮的可点击感。不过进入移动时代后,这种流行趋势发生了改变,按钮的三维印记被不断移除。用户已经建立起了成熟的心智模型,即便按钮在视觉上越来越“平”,也不妨碍点击行为的发生。结合多年的使用经验,用户已经将矩形形状这一特征和按钮牢固地联系了起来。即便现在的按钮大多都是扁平化,用户也能一眼就辨认出按钮属性。

常见按钮一般是由容器和内容组成。

容器层面
移动端比较主流的按钮形状有:矩形、圆角矩形、胶囊形和圆形 4 种。一般,在人们的认知里,圆角越大传递的感觉越圆润亲切。其实形状本身并没有好坏区别,与单纯视觉偏好相比,元素的统一性更加重要。一旦选定了某一种按钮形状,就需要保证所有场景中出现的按钮都尽量看上去整体统一。

视觉上,按钮越大,越吸引用户注意,决定按钮大小的主要依据是按钮在页面中的优先级。而一个产品涉及到页面众多,如果不同的页面元素之间缺乏统一的调度规则,就会出现按钮尺寸过多,没有规律,细节混乱,效率低下的情况。为了既能适应不同的场景,又能保持产品级的控件统一,一般要给按钮尺寸设定几个档位以适配不同页面需求。排除个别特殊页面,一般把按钮设置为 5 个优先级梯度档位就足以满足设计需求。
我们可以从优先级从高到低的顺序,将按钮分为:特大、大、正常、小、特小 5 个尺寸档位。
下面展示最常使用的三个档位,大、正常、小档位。

按钮的大小、形状、颜色三个维度中,人眼是对颜色信息最为敏感的。在一个页面中,突出一个元素的方式有多种,其中最简洁有效的方式就是用颜色进行突出。颜色包含了色相、饱和度和明度三种属性,改变颜色的不同属性,都会对按钮的表意产生影响。同时,不同的颜色代表着不同的含义,配色时需要加以注意。

容器除了基本的尺寸、形状、颜色之外,还有多种样式。
上文介绍的容器是强面性的,此外,容器还有弱面性、线性等样式。

虽然现阶段的按钮越来越扁平,但在扁平的趋势下,依旧有发挥设计创意的空间。
颜色渐变、投影、动效都是常用的设计手法。


内容层面
聊完了“容器”部分,再来看看容器承载的“内容”又有哪些细节点。


并非所有按钮都需要容器,尤其当按钮密度较大时,去掉容器只保留内容,可以更好地提高空间利用率,简约视觉。

比图标按钮更轻量的按钮类型是文字按钮,以文字的形式展示,和界面融合度更高,当用户有需要时才会注意到文字按钮的可点击性。

这种组合形式相当常见,将多个功能整合在一个区域内,如底部工具栏(ToolBar)或者顶部导航栏(Navigation Bar)。不同按钮承载着不同功能,侧重越明显,越利于用户快速识别并决策。

上面介绍的是常见的按钮形式,除了以上按钮,有一些按钮形式专门适用于某些特殊场景。
如悬浮按钮、胶囊按钮等。

一个页面往往有多个按钮,不同按钮承载不同功能,功能之间有相同或者不同的优先级,因此按钮之间也存在这相同或者不同的视觉优先级。
我们分两类情况来讨论:相同优先级的按钮和不同优先级的按钮组合。


上文罗列了实际工作中常用到的一些按钮样式,最重要的步骤是分清按钮主次,使用不同的样式进行搭配。
优先级强到弱:
强面性按钮、弱面性按钮/线性按钮、图标按钮、文字按钮

碎碎念:
本文中出现的部分名词,比如“弱面性”、“容器”等,只是为了便于交流和统一指向,并没有具体权威出处。文中提及的按钮类型均来源于线上产品,样本有限,适用场景相对固定,还有很多样式没有一一遍历。但掌握了如何选择样式的原理,就可以根据日后具体需求做出合理方案。文中出现的数据都是经验型数据,如按钮按下状态是在正常状态下添加 10%纯黑的遮罩,文字字号大小等,这些都是建议型数据,可以根据具体情况灵活调整。
文章来源:站酷 作者:设计师doo
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“时间”作为人机交互界面中经常出现的元素,本质上都是为了去传递时间维度的信息。但是我们平时在使用一些互联网产品时会发现,关于“时间”的显示状态或形式在不同场景、不同页面里往往是不太一样的,这是出于怎样的考虑呢?今天我们就来聊一聊,如何在产品设计中把握“时间”显示的诀窍,让其在页面中发挥最大的作用。
按照“时间”元素在页面中的出现场景和所起到的作用,可以大致归为以下几类:
时间作为描述整个事件的重要组成部分,缺失后会对原本所要传达的内容产生严重的影响,进而影响用户的使用预期和结果,比方说用户可能不能以一个较低的价格完成商品购买,或错过了产品发布会的时间。

指用户本人作为行为主体或行为的接收对象,在某一动作发生后为其所打上的时间标记,比方说“我”购买商品下单的时间或收到一封邮件的时间。

用户在使用产品进行内容消费时,时间作为该条内容的附属信息,起到补充说明的作用,比方说一条短视频或新闻的发布时间。

在上面的案例中,我们会发现“时间”在对应场景里所发挥的作用不同,用户在使用产品时往往对时间存在不一样的关注程度。因此我们在做页面设计时,要根据具体场景和用户诉求判断“时间”元素的重要性和优先级,通常情况下:时间作为事件的关键构成要素>行为的时间标记>内容的附属信息,之后再思考用什么样的设计形式去展示来达到我们的目标。
“时间”的呈现方式和运用技巧
在讨论“时间”元素的设计之前,我们先共识一些有关时间的理解和概念。时间可以划分为“时间点”和“时间段”两个维度,类似我们高中物理时学过的“时刻”和”时间间隔“的概念。
拿开会举例子:“下午 4:30 会议开始”、“下午 6:00 会议结束”描述的是事件开始、结束的时间点,而“整个会议持续 1.5 小时”、“会议时间为下午 4:30-6:00”描述的是事件过程的时间段;但是,我们在会议开始时也可以这样讲“会议将在 1.5 小时后结束”。
通过上面的例子我们可以发下,同样是描述一件事情,运用不同的时间点、时间段的方式去表达,意思一样但却传递出不一样的情感,并且两者存在如下的“换算”关系:
1)时间段加上定语会变成时间点(但同样是时间点,“下午 6:00”是绝对时间,而“1.5 小时后”是相对时间,刚好对应到我们设计时两种时间戳类型);
2)两个时间点之间则表示时间段。
所以,我们在平时表达或设计时,要先想清楚用“时间”是想侧重表达某一事件、动作发生的即刻时间节点?还是想描述其所持续的时间过程?之后我们再针对不同语境去选取合适的文案和呈现方式。

时间的呈现方式离不开:时间戳类型、时间显示格式、时间颗粒度。其中,时间颗粒度指的是描述时间的最小单位,往往颗粒度越细,给用户传达的确定感越强(如转账时间是 12 日 15:15:20),对用户的激励作用越明显(如距抢购结束仅剩 00 时 01 分 23.6 秒)。
1. 绝对时间戳
绝对时间可理解为事物发生时的确切时间,由具体日期(年、月、日)和时间(时、分、秒)组成。使用绝对时间戳的优势是信息传达精准,显得正式,给人确定感和安全感,同时排布规整,便于形成认知习惯;但缺点是内容显示过长不利于阅读,并且占用空间较大。

在时间显示格式的选择上,为了避免混淆,推荐使用文字格式或“-”分隔符来分隔日期,而“/”分隔符在不同国家有不同的展示顺序习惯,容易造成误解,尽量少用。

时间颗粒度的选择依情况而定,一般场景总结如下:

2. 相对时间戳
相对时间在产品设计领域通常是指内容生产、到达、或状态发生改变时,距当前时间点的时间差值,多用于 push 通知、信息流产品,侧重强调内容的时效性;而“倒计时”也算相对时间的一种,侧重营造时间的紧迫感。使用相对时间戳的优势是用户辨识、理解成本低,不用通过计算来判断时间过去或还剩下多久;缺点是不够精确、正式,并很难衡量两个时间点的临近性。

在使用相对时间时,要注意格式友好。时间单位可随着时间的推移自动改变;数字不要过多,尽量取整;并且可设置其与绝对时间转换的临界点。

在设计界面中的“时间”元素时,要遵循场景贴合、便于阅读理解的总体原则;之后根据场景和目标,再选取合适的“时间”呈现方式(包括时间戳类型、时间显示格式、时间颗粒度)。
当时间作为“A.事件的关键构成要素”时
一般情况下使用绝对时间,并且要看是为了强调某一关键时间节点,还是侧重表达整个持续过程。此外,选用关联场景的文案或者运用倒计时(相对时间)的形式,可一定程度上促进用户更加集中注意力,提升对信息的关注度,并达到特殊的激励作用和转化效果。
当时间作为“B.行为的时间标记”时
该场景通常是为了追求确定感,通过提供精准的时间和日期便于用户定位到过去或将来的某个时间点(段)去查找、回顾相应内容,因此大多数采用绝对时间,时间颗粒度依具体情况而定。
当时间作为“C.内容的附属信息”时
如果所设计的产品供给内容的更新速度快,用户活跃度高,并且此时内容的时间信息准确性不那么重要反而更侧重于内容的时效性,那么通常会使用相对时间。部分信息流产品(比如新闻资讯类、社区类)会在列表页使用相对时间,在详情页使用绝对时间,时间颗粒度也是依情况而定;并且会随着时间推移,在某一时间节点前把相对时间转换为绝对时间。
文章来源:优设 作者:VMIC UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com