之前我也无意中看到饿了么把「超级会员」改成了「吃货卡」,感觉还不错。虽然并不了解饿了么的会员业务,但这次改版体现了一些有趣的设计思路,正好对应了我们在设计上的疑惑点。于是就着该读者的问题,一起来聊聊其中有意思的点。

比如,如何在同质化的功能上做出一些创新且有价值的改变;如何降低营销感,把商业需求统一到用户需求上;如何不需要再纠结今天到底吃什么了……
我们「以为」的,就是真实的吗?
今天的文章,从一张图开始。
在《认知与设计》的第一章里,作者提到了关于感知的话题,在影响感知的几种方式里,第一种就是「感知的启动」,其中很典型的案例是下面的一张素描,你能看出画面中是什么吗?

一条斑点狗。
或者你没看出来?如果你看到了这只狗,就很难再回头把这张素描看做随机无序的点了。就像书里说的那样,我们看到的很多东西取决于别人告诉我们它是什么。
产品功能也是如此,它告诉了我们这是什么,我们就会这么认为。如果一开始设计的就是吃货卡,也许很多人不会想到它是会员的变体,而是仅仅当做一个福利卡来看了。对于超级会员和吃货卡的感知差别仅仅在于定义上的不同,而非本质的改变,这是很有意思的一个点。
拿生活中的一个例子去看,相同的杯子,我们可以叫它咖啡杯,同样也可以叫它养生杯,当面对不同的叫法时,我们是不是就会产生不同的代入感?
而产品大多数时候都是通过渲染场景、营造氛围来达到这个目的,我们通常将其称之为产品定位。
所以产品需要定位,需要一个鲜明的形象,然后让产品中的所有信息、功能、风格、色彩都去表现它,才能树立起用户的认知,带来深入人心的记忆点。于是,相同的功能在不同产品中的差异除了内容的填充、使用的方法、规则的定义外,还可以改变的就是 —— 包装。
就饿了么这次改版的「吃货卡」而言,它本身并非一个新功能,只是「超级会员」的一个变体,会员的本质就是产品根据用户的投入而给予的特权。所以产品只是集合了这一部分有投入有特权的群体罢了,至于怎么称呼,会员也好、吃货也罢,在产品层面都是一样的。
会员,官方的解释是:通过正式手续加入某个会社或专业组织的人。
在任何地方,我们都可以成为会员,但不是任何地方,我们都能变成吃货。所以吃货卡这个定义,一下子就把强烈的产品属性透传了出来,并联结了我们的目标用户,会员的「积分」也自然地转化成了「吃货豆」,这种概念上的改变,就是一种包装。
这是我在这篇文章中要聊的第一个点,就是通过品牌塑造来重新包装一个功能,而包装的形式要依附于产品定位。
第二大点,我们来聊营销广告与产品功能的碰撞。
在广告滥用和形式多变的今天,我们已经逐渐习惯至无感那些具有丰富色彩和设计元素的广告内容,以至于可以自动筛选出它们,打上标签,从我们的视觉中过滤出去。
但总有一些广告似乎天生具有一种隐秘的商人气质,带着精明的窥探,去诱导大家浏览、点击、分享、消费。
广告是产品的一种营销语言,而营销有时就是让利,以广告的形式,通过优惠与福利来抓住用户的心,而用户往往会认为这是欺骗。那么当商业目标和用户目标无法趋于一致的时候,我们又该如何让用户为产品站台呢?
首先,对于广告的刻板印象常源自我们接触广告的失败经验,其大致可分为三类。
第一类「虚假利益」。夸大好处,或拿非最终的利益引诱,直到我们了解了详情才发现自己是个被骗的傻瓜。
于是,产品通过弱化营销性的信息流广告,并加上清晰的广告标签,公开透明的让用户感受到自己被平等地尊重,即满足商业利益,又解决了用户的诉求问题,将两者利益统一。

但这一类并不是我们今天要聊的重点,我们继续往下看。
第二类「难度操作」,比如那些假的关闭图标、广告背景中极小的跳过按钮、或者在领取福利时的层层步骤,都是用户在接触广告时难度操作的体现。
前两种对用户来说无法原谅,而最后一种往往会作为一种营销策略,去增加用户获得奖励前对产品的投入,比如浏览、转发、消费等,这是没有问题的,关键是用户是否提前获知了我们得到奖励的所有条件。我们厌恶的,是超出我们预期的那些负担任务。

吃货卡的任务模块在优化后就直接展示了任务详情。但是首页领任务的提示却隐藏了任务的重要条件,比如「下 2 单,赚 400 吃货豆」,实际是两笔超 20 元的订单。那是否会存在一类用户,没有点击查看详情而直接下单,下单之后,发现并没有完成进度?因为外卖费用没有超过 20 元。
如果产品是担心用户因为 20 元的门槛而不做任务,那么在点击查看后的任务详情不是把这一类用户推向进一步的否定吗?我们因这样的手段能够额外获得多少增长,同时,又有多少用户因此对所有的任务失去信任,我们无法准确计算,因为得到是显性的,而失去是隐性的。比如一些音乐产品的会员机制,用户办理好之后想听某首歌,发现还需要另外再付费,于是卸载了软件。
另外,改版后吃货豆的领取方式也对应发生了改变,不是直接的发放,而是转为点击领取。
虽然趣味的动效消解了部分用户对冗余操作的厌恶感,但还是能从反馈渠道中看到用户对这种强制限时去领取奖励做法的反感。这种领取模式也可说是一种变相签到,只不过这种签到的奖励不是你通过额外行为主动赚取的,而是在已经得到的情况下被迫操作领取,和支付宝领取积分的方式一样。限定时间内不领取,还会消失。

游戏积分的领取,之所以有领取操作,是因为积分积攒的宝箱奖励,是额外的收获。玩家玩游戏的目的是体验游戏而不是为了积分与宝箱,这两者之间是有差异的。
多余的操作看起来增加了页面的曝光度,带来了更多的转化可能,却「实在」地提高了用户获得奖励的成本,从而间接降低了奖励的价值,因为投入产出比太低,所以用户常常宁愿放弃这样的奖励。
产品想要让用户感觉到方便和实惠,体验满意,但又通过这种点击才能领取的方式,强制绑定用户与页面,来触发用户的下一步行动。表面上可玩性增强了,实则是体验感的缺失。
第三类是关于「过度选择」。交互设计有一本经典的入门书籍叫《Don’t make me think》,描述了如何通过设计帮助用户理解与操作,来提高产品的易用性。同理,当我们思考营销在产品中的表现时,难道就不需要考虑用户了么?
过去的营销就像过去的产品一样,以产品实现而非用户为中心,表现产品的实现方式而不去考虑用户的心理模型。
比如软件需要我们命名才能保存,特别是系统自带的记事本软件,不仅需要自己输入文件名,还用 *txt 占了命名位,使用星号让我们无法直接保存。相比之下,很多软件已不再需要用户命名,会直接提供默认命名,还有像 Typora 这类产品,可以自动将我们的第一段文本内容作为默认文件名。


对营销而言,以实现为中心的设计想法体现在制造了尽可能多的活动类型和规则上,希望触达不同的用户。而事实是,在过度选择的压力下,很多用户直接选择了忽视。
如果去看饿了么会员旧版的设计,我们会发现它有红包、奖励金和折扣商品三类福利,三者的关系是相对分离的。

其中的规则是,当我们成为了会员:
所以我们有三种获得红包的途径:领取、购买、兑换。
再看新版吃货卡的设计,在直接领取与购买红包不变之外,新版强调以用户的消费去获得奖励,不管是直接兑换红包或者兑换店铺的专属红包,都是以吃货豆兑换为核心。相比旧版,将商铺折扣商品,替换为吃货豆兑换专项红包,其实本质是一样的,无非就是为了提高吃货豆与吃货卡的利用率罢了。

在这样一个前提下,产品增加了红包类别,给予了用户更多选择的自由。虽然随着红包的分类维度变多(专享和吃货联盟的红包、特定品牌和分类的红包、具体店铺的红包),产品的规则趋向复杂,但是理解变简单了,我们也只需要做好兑换这一件事就可以。
复杂的规则仍然可以呈现出简明的设计,我们不需要用户来负责过滤这些复杂信息,而应当要求产品,站在用户这边,去降低理解成本。自然地,产品与用户就能并轨而走,商业需求与用户需求也可统一。
当然,或许也会有用户反感这样的功能被活动化,但不得不说,这确实是一个品牌的升级。
这篇文章从几个角度聊了「吃货卡」好与不好的地方。
当然它不仅仅是一个会员功能的改版,在概念玩法上也是一种升级。从设计角度看,确实有创意的表现,虽然也有不可取之处,但是它背后的设计思考是值得学习的。
我们知道,设计虽然会受到许多框架和规则的限制,但从问题出发,思考方案的过程才是设计本身最有意思的地方。好比游戏,也是因为规则与框架的限制,以至于才有了如今丰富多彩的游戏形态。
所以即使看向那些常规的功能和成熟的设计,我们也可以融入一些不一样的东西,站在过去到现在的经验上,再做出一点改变,使其更具可玩性。
文章来源:优设 作者:呆呆U理
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计师不仅要低头画图,也要了解“图”背后的逻辑和需求本质 。嗯,下面用直白的语言跟大家聊一波相关知识点。
说到产品导流,大家都不陌生。
身为设计师,应该经常听到产品同学提需求:“在这里给XX功能加个入口吧”,“这个宣传新产品的banner可以再大一些吗”,“这个场景可以宣传下我们的新功能诶”…
很多设计师在不了解背景的情况下往往内心是排斥的,心想怎么老是在犄角旮旯里加这么多小广告啊,都不关心用户体验的嘛,balabala...

但是有谁在吐槽时,深究其背后的原因呢,举起小爪子让大牙康康。比如:什么是产品导流?为什么需要产品导流?它有哪些的形式?如何做效果好又能兼顾产品体验呢?
最近正好在搞相关的事情,所以撸一篇文章,分享一波相关思考。
“产品导流”指的是:一款产品采用某种形式,增加对另一款产品/功能的曝光,使自己的用户群体(流量)去使用或探索另一款产品/功能。
眉头一紧,感觉上面的描述有点拗口,善良的牙尝试着用大白话,把导流和被导流的关系,分为两种形式解释下:1.父子关系;2.兄弟关系。

画风是:“爸爸,大腿借我一抱吧”,比如:“抖音”里增加“多闪”入口,“微信”里增加“微视”入口,通过自家体量大的产品(爸爸)给自己导流。

画风是:“外面环境恶劣,是好兄弟,就互导一下吧”,比如:京东的会员可以享受爱奇艺的会员福利,同辈之间互相导流。

所以,这么说就好理解什么是产品导流,和它们之间的关系了吧。
产品之间导流的目的,大致分为两种:1.获得新增;2.企业生态。

试想你费劲巴拉的搞了个新产品,没人知道,也没人来用,就算你产品做的再妖娆,是不是也白搭,更不用说后续的商业变现之类的。
所以,这个时候如果你有一个相对成熟的产品(爸爸)大腿,让它给你导流,实现一波冷启动,是顺利迈过第一个坎儿的手段。
当然,在目前激烈的竞争环境下,不仅是新产品需要导流,扩大规模和获得新增流量,是每一个互联网企业里产品或运营同学OKR中必不可少且另他们头秃的一项指标。

所以,不管是新产品,还是相对成熟的产品,都需要通过导流的手段,来获得新增用户。
“产品导流”除了为了获得新增,还有就是为了企业生态的体验闭环。
做成一款产品的公司很牛逼,但是如果能够持续做出一系列牛逼产品的公司,一定有成功的基因,或者有一套做事儿的逻辑。
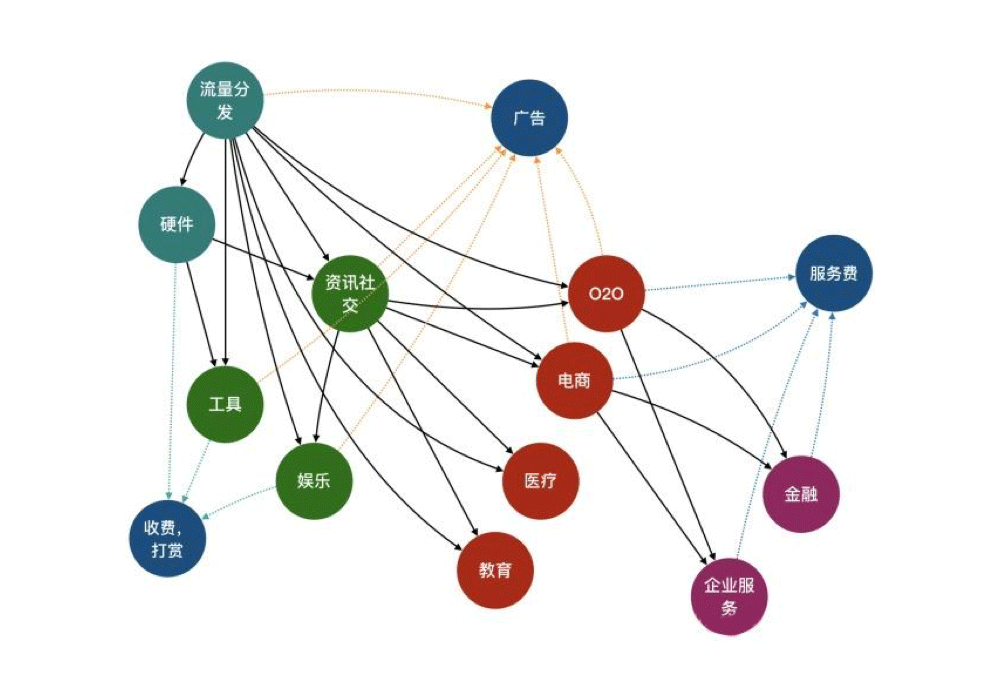
比如:亚马逊的飞轮效应,要想形成飞轮,打造自己的生态,业务上就得有自己的闭环,并且闭环上的每一个步骤都可以为其它步骤助力,其次就是以第一个飞轮作为根据地,拉动周边其它业务,形成第二个或者更大的飞轮。
这个时候,就需要各个业务线之间的互通及联动(互相导流)了。

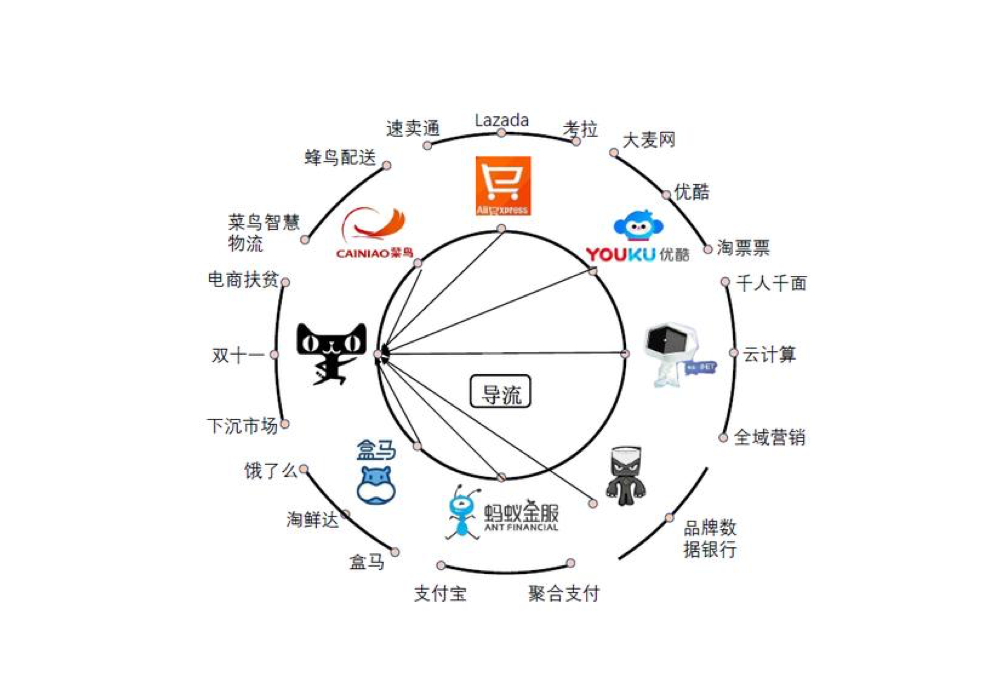
比如,阿里也是在打造自己的生态,产品之间相互赋能和联动,一旦建立起来这些基础设施后,壁垒和护城河就非常坚固。

整体来看,“产品导流”不仅有助于新产品获得冷启动,还有助于相对成熟的产品扩大规模,同时从整个企业生态来看,矩阵产品的互相导流,协同发挥优势,也有利于打造体验闭环,建立企业壁垒。
目前,市面上导流形式大致有以下几种:1.场景化导流;2.会员制捆绑;3.固定入口扶持;4.广告位推荐。

场景化导流,翻译成大白话就是,让导流的过程更加无缝衔接。
这种做法,能兼顾用户体验,同时对导流量也更有利,一般用于“功能”层面的互通。比如,用户正好需要XX产品或功能,你见缝插针的增加导流入口,同时功能和设计元素也跟母产品保持一致,这样用户不会觉得干扰或反感。
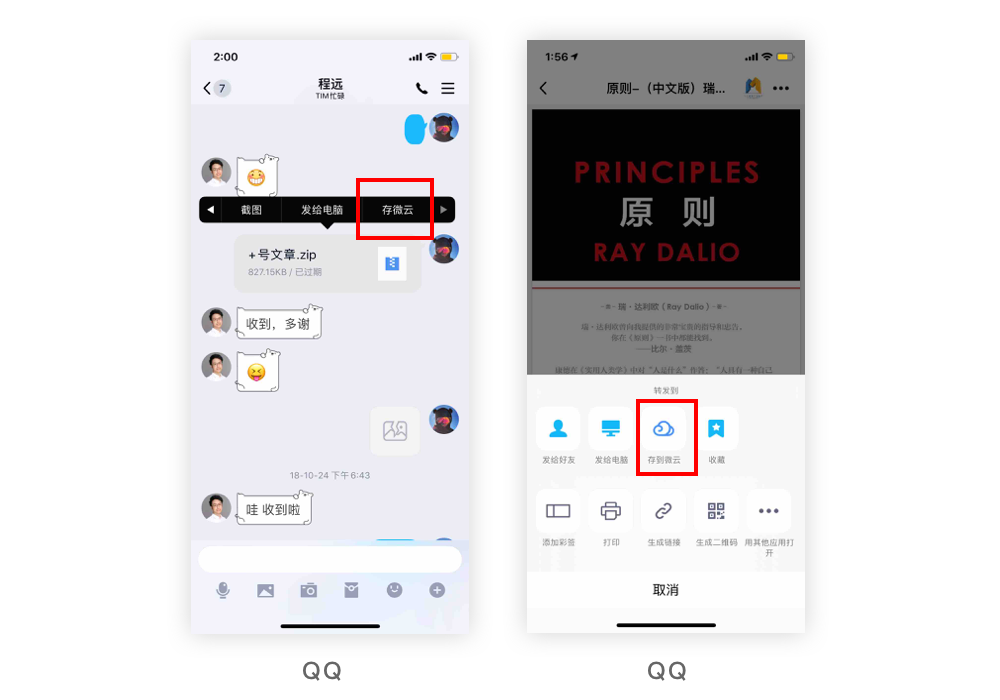
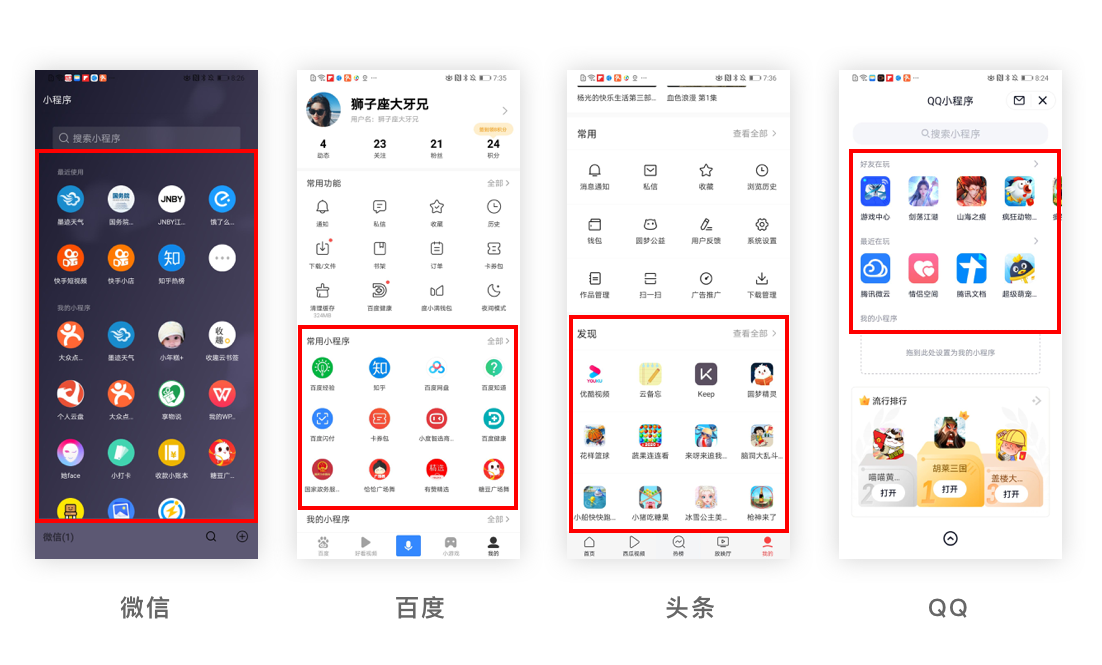
类似这种做法的产品比如:QQ&微云,抖音&剪映;视频号&公众号...

我们用QQ聊天时,好友之间总会有一些分享文件的行为,有“分享”就有“接收”,有“接收”就有“保存”的诉求,在这种场景下,QQ聊天页面里用户长按当前“文件”,就可以将文件保存到“微云”上。

除此之外,QQ首页点击左上角的侧边栏,能看到一列与“我”相关的功能入口,其中有一项是“我的文件”,点击进去后就能看到“我”在QQ里消费过的历史文件。
同时还有“微云”小程序的入口,点击直接跳转至微云小程序(做的很服帖,跟自体脂肪填充似的,导流过程不会让用户感到突兀)。

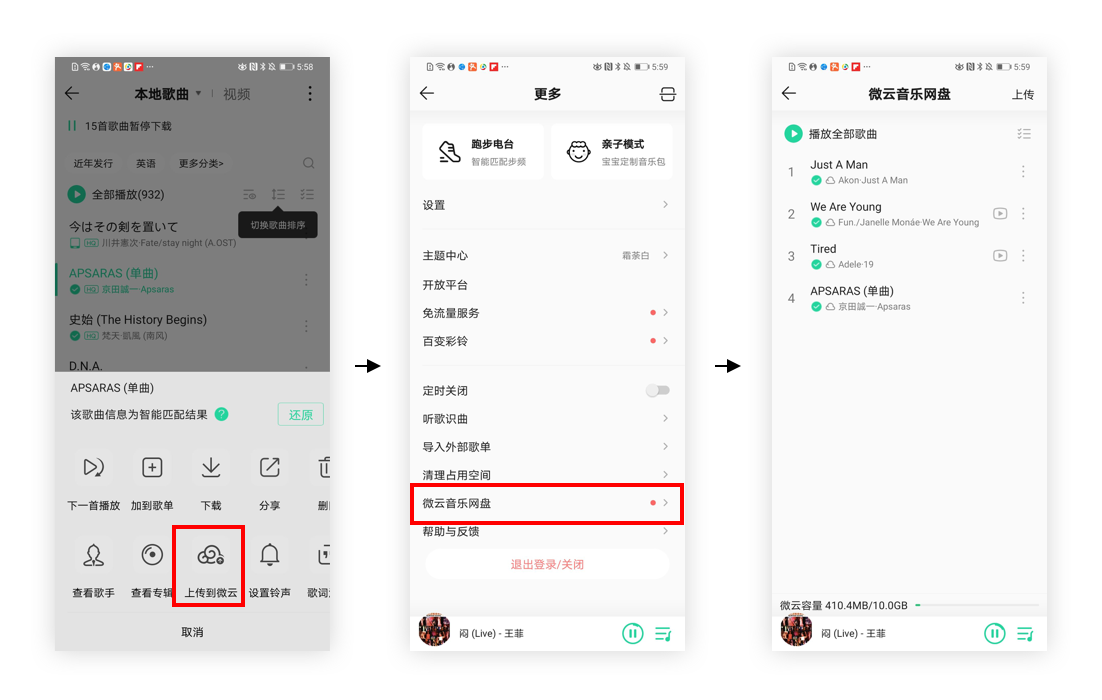
除此之外,微云作为基础的云存储能力,也在跟腾讯系的QQ音乐互通,满足用户将下载的歌曲保存到“微云”。

这么做,不仅满足了QQ音乐用户的存储诉求,还提升了QQ音乐的登录率(用户想要使用音乐网盘,必须先登录),同时增加了QQ音乐用户粘性(用户一旦在一款产品上存下自己的东西,就会存在迁移成本),最后还为微云带来了新增用户(更多QQ的用户使用微云进行存储),扩大其规模。
这样的互通/导流手段,就实现了产品间1+1大于2的效果。
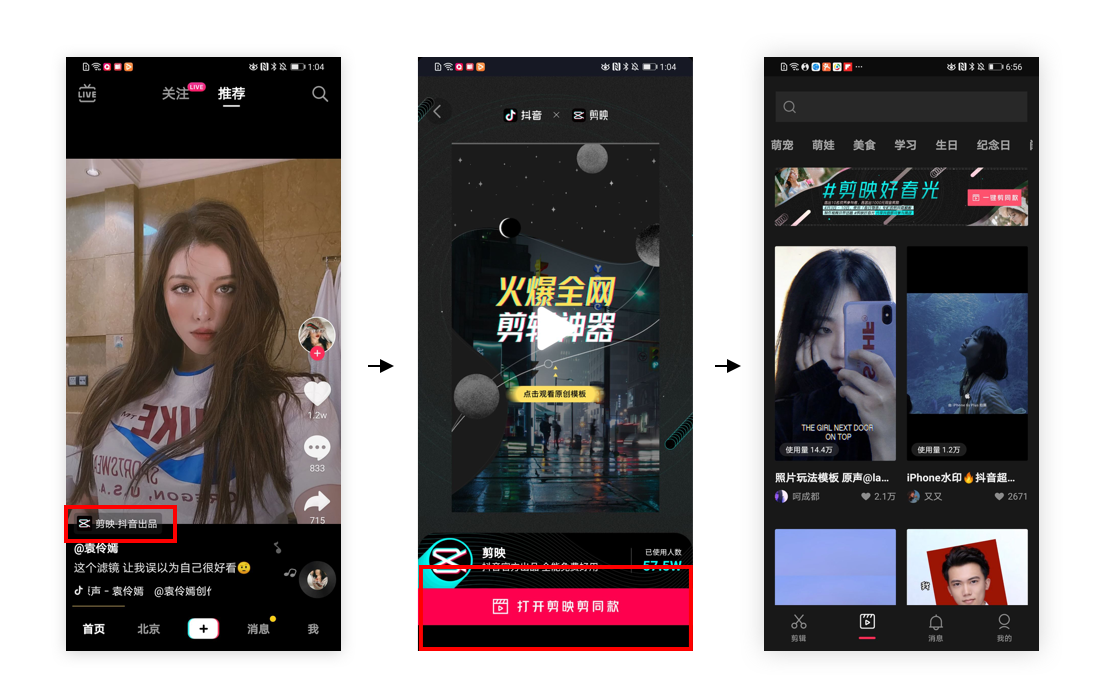
刷抖音的兄弟们应该经常见很多视频下面有一个小标签,叫“剪映-抖音出品”(意味着博主的那条短视频是用剪映做的)。
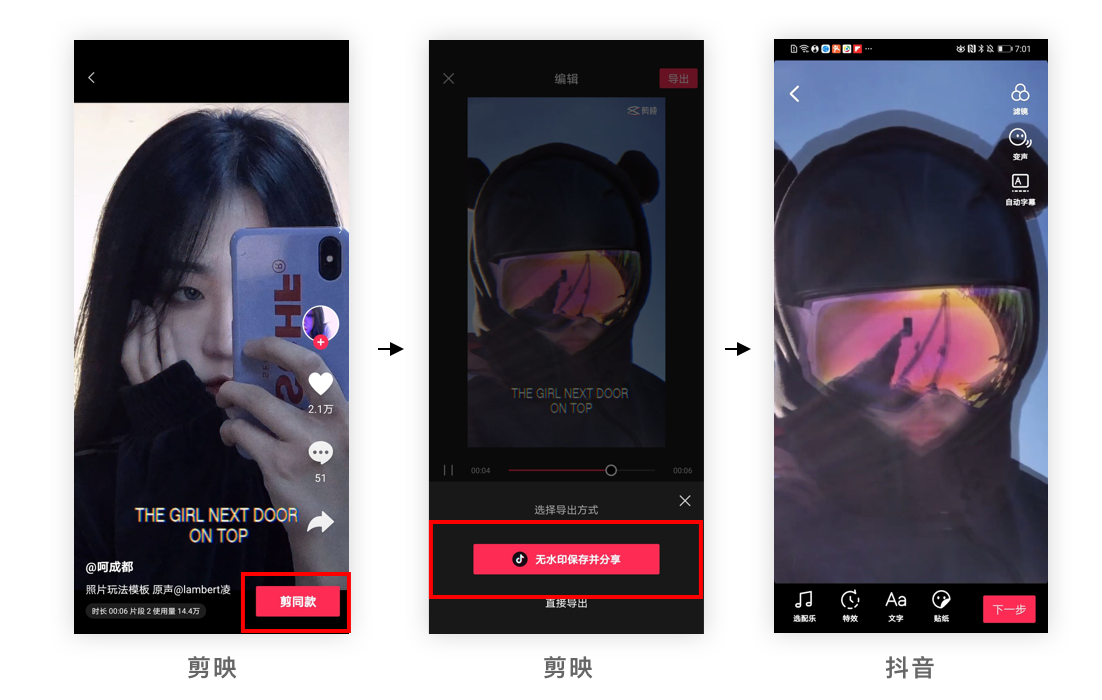
很多人看到好玩好看新奇的短视频,都会觉得真香我也要剪同款,因此抖音就是这种恰到好处的投喂给你,点击标签,直接跳转到下载页,如果已经安装了的用户,可以直接进行剪同款。

抖音不仅送你出去,还负责接你回来,一条龙服务给你安排(导)的明明白白的。
比如,当你剪辑完成后,就引导你回抖音里分享,毕竟他们不希望你剪完之后保存到本地然后美滋滋去竞品(快手之类的)分享吧。

他们的目的就是,不管你怎么折腾,也逃不出我大字节的手掌。
包括,最近的视频号,发完视频号还能附带公众号的链接,高频带低频,通过公域流量,帮助作者往私域导流(顺便做个广告,快去关注我的视频号:大牙兄,哈哈哈)。

所以微信现在的导流方式是:视频号能够链公众号,公众号能够挂小程序,小程序又能开直播,直播又能去变现。
整体来看,场景化的进行导流,更适合“功能”层面的互通,满足用户和企业的诉求,还平衡了产品体验,相对更加丝滑。
会员制捆绑,已经成为互联网常见导流+变现的方式了,指的就是用户在你这买了会员,在别的合作产品里也享有它们的特权福利。利用用户“爱占小便宜”的心理,产品间互相导流。
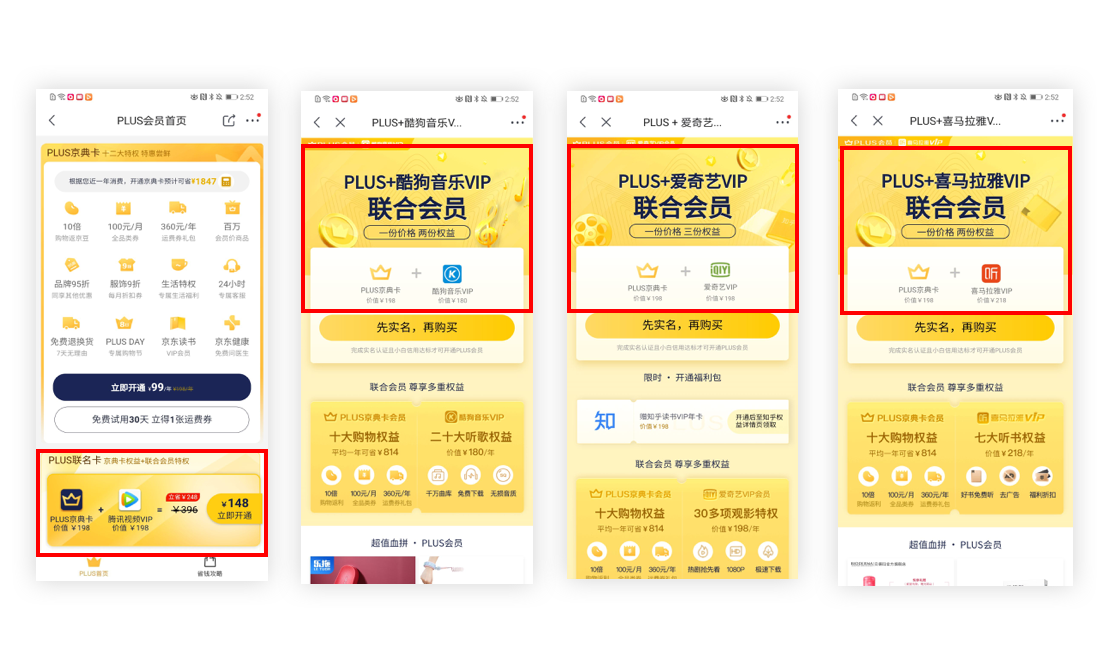
比如我们常见的方式有:88会员、联合会员...

开过88会员的同学举个爪!好,放下吧,反正我也看不到。
88会员算是阿里生态体系的重要布局了,也就是你开通了88会员,阿里系的很多产品你可以劈着叉去用,而且很划算。
比如,饿了么会员每年108元,虾米每年128元,优酷每年也差不多180元,还不算其它的,这些价格在用户心中已经是锚定价格,加到一起怎么着也大1000了吧,跟88元一比,稳赚不赔啊!

我们来看看88会员里包含什么,各种阿里系的七大姑八大姨的产品都包含进去了,从吃饭、购物、娱乐、旅行再到看病,生活里的方方面面都包含了。

所以,我身边的人开了88会员后,画风是这样的:明明想用QQ音乐听歌呢,不!我是88会员!我要去用虾米!明明想用美团点个外卖呢,不!我要去饿了么!明明我想去爱奇艺看看视频呢,不!我要去优酷看!(不过他们如果想看“淡黄色长裙蓬松的头发”还是得去爱奇艺)。

可以看出,阿里用这套会员体系,把用户死死的框在(导流)自己的产品矩阵中了,产品群们被自己爸爸carry的明明白白的。

其实也能看出,京东和其它产品这么搞,也是对阿里系的反击,没有爸爸,只能兄弟之间互相导流,抱团取暖,一致对外了。

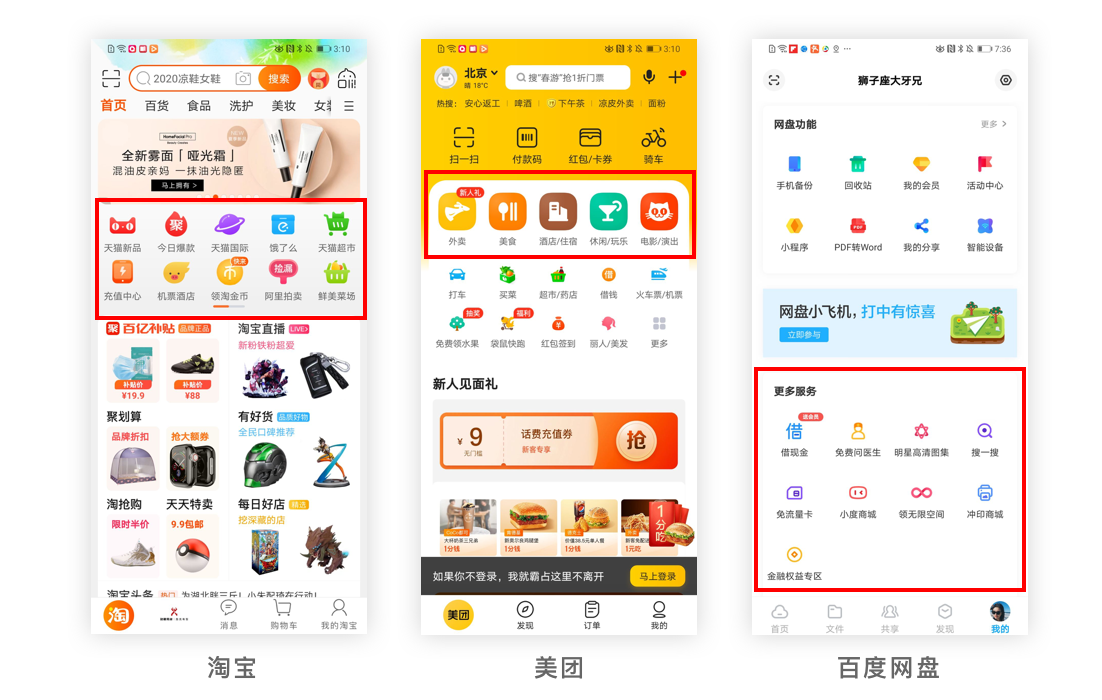
固定入口扶持,一般出现在规模较大的平台级产品上,它们利用自己的流量优势,在固定位置给自己的子孙/兄弟产品们导流。
扶持下一代,努力做到子又生孙,孙又生子,子子孙孙无穷尽也。

比如:淘宝、支付宝、美团,在首页金刚位给自己企业相关产品导流,同时也补足/丰富自己产品的其它场景。

比如,各家的小程序,也是相对固定的入口给自己的产品或第三方产品进行导流,完善自己的产品生态。

广告位推荐的导流方式应该是大家非常熟悉的了,它区别于上面的导流方式的核心点在于一般是产品/活动的介绍,引导安装之类的,形式大致分为:闪屏、 banner、角标、feed流...

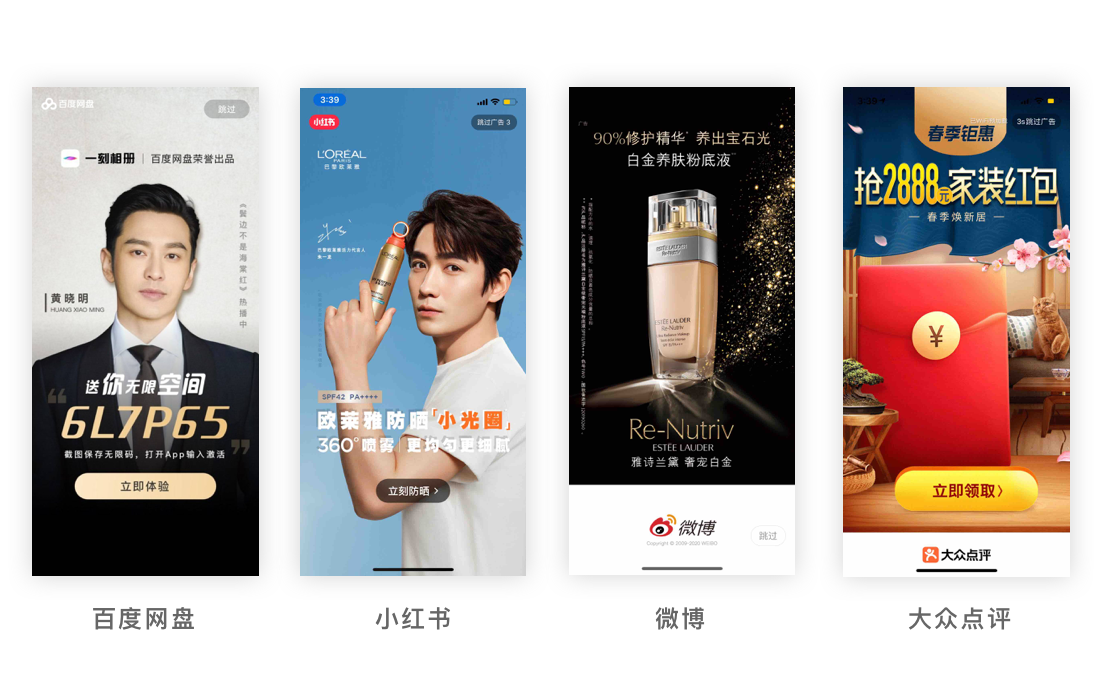
闪屏指的是用户在使用产品时,打开的第一个启动页。
用它进行导流的优点就是全屏沉浸展示,用户的目光就聚焦到这里了,但缺点是:时间短,如果在短时间内传达不清晰的话,很容易一闪而过,钱就白花了。

所以,闪屏的导流,最好找重叠用户较高的产品,比如,在汽车之家闪屏投个刮胡刀啊,在亲宝宝闪屏投奶粉啊之类的,用户在短时间内好接受好理解。
投放越精准,对产品体验和对广告主的导流效果越好。
角标导流这种形式,在电商类平台搞活动的时候经常见,各种小角标纷纷出来拉客,角标的着陆页一般都是活动H5类型的居多。

这种形式的优点在于能够一直常驻,不像闪屏,闪一下就没了,它只要用户不手动关闭就一直在这杵着。
但对于设计师的挑战就是,如何在小小的区域里,把被导流的产品/活动核心利益点传递清楚,吸引用户点击。
而且,这种形式也要谨慎使用,如果乱八七糟的飚小角标也挺伤害体验的。
Banner位的导流大家更常见了,一般都是自己家产品/业务,夹杂着第三方广告推广,无限轮播着进行导流,大家都太熟悉了,我就不啰嗦的说了。

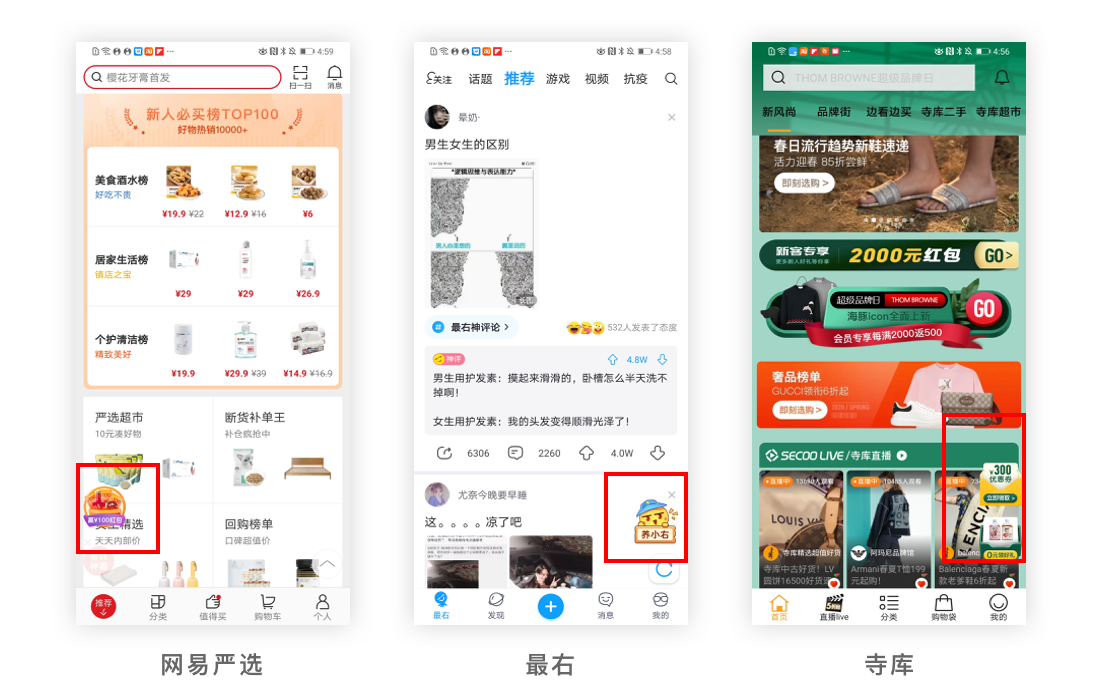
一般资讯类或者社区类产品,喜欢用这种方式进行导流,因为用户在其产品上的核心操作就是撸Feed。
所以,撸着撸着给用户投喂一个通过算法推荐的广告,然后再把广告包装成跟Feed内容很相近的设计,吸引(pian)用户点进去,从而进行导流。
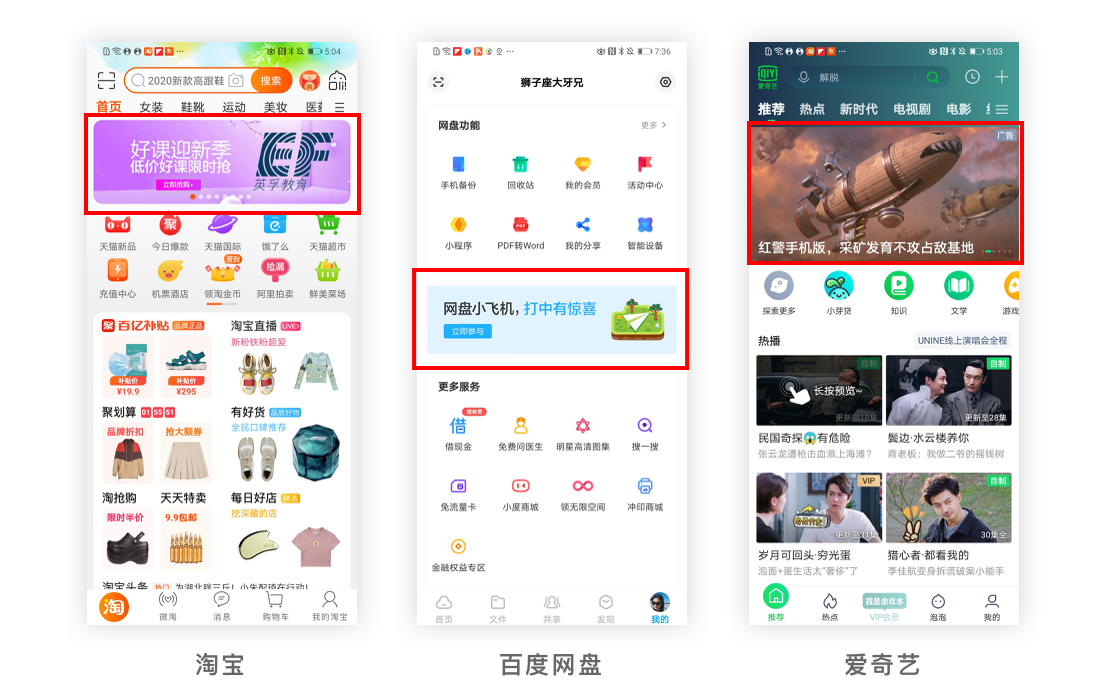
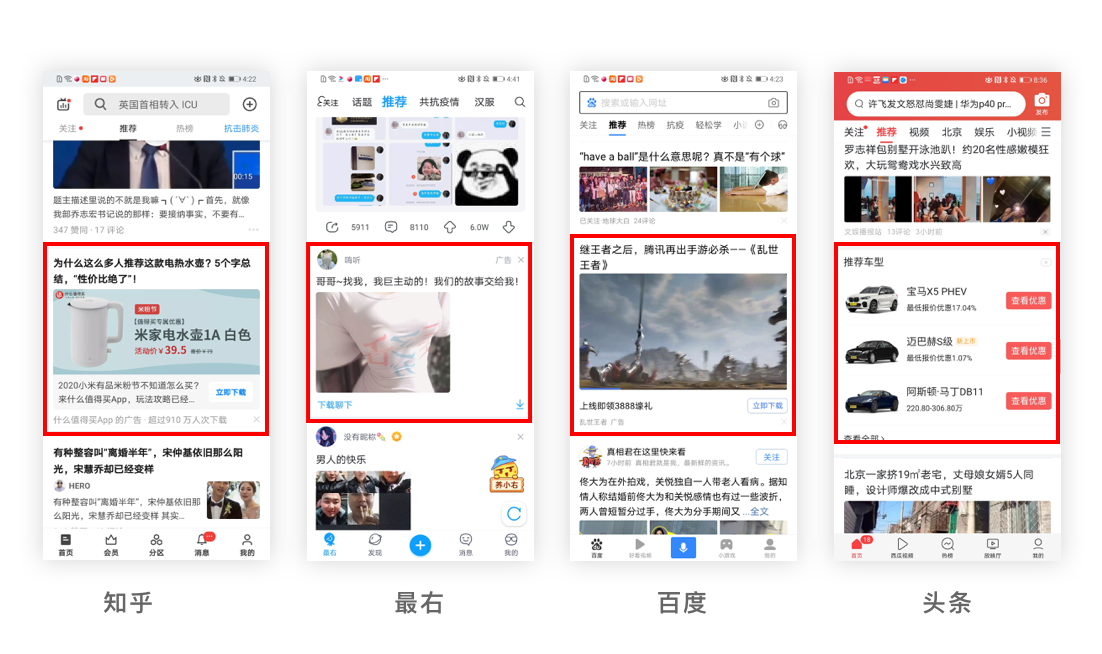
比如: 知乎、最右、百度、头条 ...

不得不说第二张“最右”的推荐内容,让我不禁抚摸了下自己的胡子。
不过除了最右给我推“大胸妹子”,百度给我推“游戏”,头条给我推“汽车”,难道在他们的算法中,我是个油腻中年男???

看来他们的人工还不够智能,机器还得再学习学习,大牙对你萌hin失望。
总的来说,“产品导流”不仅有助于新产品获得冷启动,还有助于相对成熟的产品扩大规模,同时从整个企业生态来看,矩阵产品的互相导流,协同发挥优势,也有利于打造体验闭环,建立企业壁垒。
形式大致分为:1.场景化导流,无缝衔接式的体验,让用户在产品功能间丝滑的流转;2.会员制捆绑,低价获得跨产品福利,利用用户占小便宜的心理跨界导流;3.固定入口扶持,平台型产品常用手段,丰富自己产品场景又能给自己小弟带流量;4.广告位推荐,灵活可配形式多变的导流方式(闪屏、 banner、角标、feed流)但搞不好很伤用户体验。

但是,不管什么导流形式,导进来的用户,只有看到满足他们诉求和预期的着陆页才是最关键的,不然就算给你再大的流量入口,用户搞不明白该走还是会走。
同时,也不能为了导流而不分场景的尬导,这样很容易伤害原有产品的用户体验,捡了芝麻,丢了西瓜。
转自:站酷-苏大牙
手把手教你 「如何 7 步从 0 ~ 1 设计一款产品经理一稿过,设计风格明确,用户粘性高的软件!」

据不完全了解,身边大部分的 UI 同事都从 0 到 1 参与过一款或多款软件的设计,设计过程中不知道你是否有过这样的疑惑:
在解决这些困惑之后,我总结了一套自用的,适合从 0 ~ 1 进行软件设计或项目改版的方法 ,并在其他项目上进行了二次验证。
以实践项目 —— 有道少儿词典为例,上线一年期间,用户次日留存峰值 36% 以上,也非常幸运,被 App Store Today 推荐 4 次,App Store 编辑推荐 8 次,被 App Store 纳入 2019 本土优秀 App 盘点中,同时被预装到苹果线下直营店,作为样机体验软件之一。所以,这个方法亲测有效!

这篇文章,通过分析如何解决类似「产品经理不满意、设计关键词不对、设计风格无区别」这些问题,整理出 7 个帮你从 0 ~ 1 设计一款软件的步骤。
文章较长,大概需要花费 15 分钟,建议大家先看大纲,优先阅读符合自身情况的部分。

从 0 ~ 1 进行软件设计,免不了要多出几个设计稿,但做了 100 稿,产品经理对页面设计还是不满意的话,很有可能有 2 点原因:
一拿到需求就开始做,很容易忽略需求背后的目标,从 0 到 1 做一款新软件更是要了解业务目标和用户目标。
在提出解决办法前,我们需要先捋清楚以下 2 个问题:
为什么要了解目标?
公司开发软件是为了达到某些目标或是实现某个目的的,只有了解目标才能更好地为公司创造价值。
什么是业务需求、业务目标和用户目标?
平时产品经理跟我们说,要设计一个页面,设计 一个流程,这就是一个业务需求,而这个需求的背后,能够解释清楚这个需求是为了什么,要做到什么程度,这就是业务目标(通常包括用什么手段,给用户带来什么价值,达到什么目的)。而软件的目标用户,他们在一个具体的时间、地点、环境下做了什么操作,想达到什么程度,满足自己的什么要求,这可以理解为用户目标。
解决办法 :多使用 「为什么+动词」 的问法,向产品经理了解业务目标、用户目标。
从 0 ~1 做软件需要了解的业务目标和用户目标,我们都可以从产品经理那里得到。
少儿词典的产品经理很早就给出了业务目标和用户目标。但,当我们需要更多细节的时候,可以使用「为什么+动词」这样的问法。例如:
- 「我们要做一个少儿查词软件,定位是一款拥有权威释义背书,在视、听、触方面打造良好体验,紧扣教材和教学大纲的适合少儿和家长使用的伴学词典。你来做吧!」「为什么做这个?」
- 「现在儿童教育KOL越来越多,很多家长都很关心k12教育问题。市面上的很多产品都不太适合孩子使用」
- 「为什么这样的定位可以满足用户需求呢?」「为什么是适合少儿和家长使用呢?」
- 「为什么……」
在少儿词典项目中
我们既了解产品的业务目标,也知道用户目标的情况下,方案还是被 pass 的话,可能是因为你给出的方案和产品经理想要的不是同一个东西。为什么业务目标在这里不起作用了呢?怎么才能弄清楚产品经理想要的是什么?我们可以用产品关键词来回答这个问题。
为什么业务目标在这里不起作用了呢?
我们常见的业务目标的内容是很长的,用户目标的内容也是很长的,在这种所有已知内容都很长的情况下,如果没有准确理解内容,没有对重点内容达成一致,就很容易产生偏差。例如我要向你描述一位美女,她的头发很柔顺,脸蛋很漂亮,身材比例很好,衣品很好等…… 90% 的可能,我们脑海中想的不是同一个美女。但是,如果我跟你说,这是一个跟芭比娃娃很像的美女的时候,我们脑海中的形象会接近很多。
怎么才能弄清楚产品经理想要的是什么?
就像设计师在进行页面设计时,需要设计关键词一样,产品经理在描述自己的业务目标的时候,也需要能概括业务目标重点,突出卖点的产品关键词,这个产品关键词能帮助设计师弄清楚产品经理想要的东西。
部分产品经理为了方便大家达成共识,会早早亮出产品关键词,如果当你们的产品经理没有办法提供产品关键词的时候,我们要学会在讨论中找到。
解决办法 :从业务目标开始跟产品经理讨论项目信息,直到获得双方达成一致的产品关键词
从业务目标和用户目标开始跟产品经理讨论项目信息,在讨论的过程中,我们可以留意产品多次提到的几个形容词,写下来,然后跟产品反复核对确认,最后双方确认且保留下来的这 3~4 个形容词,就是这个项目的产品关键词。
少儿词典的产品关键词是:权威内容,寓教于乐,适合孩子使用。这些关键词被我贴在屏幕的显眼处,就怕自己哪天忘记了。

寻找设计关键词,是设计师非常熟悉的步骤,但常常也在这里翻车,甚至还会出现,不管做什么软件,反反复复就那几个关键词的情况,我们可以把原因归结为:
为什么不了解用户会导致关键词找不对?
我们的用户在选择软件、使用软件的时候,了解到的是软件的设计、体验和功能。用户下载软件时,他们已有的认知会影响他们对软件的幻想。就像给小男孩的衣服是天蓝色,小女孩的衣服是嫩粉色一样,如果用户想要一件天蓝色的衣服,而我们给他展示的是深蓝色或是嫩粉色的衣服,这都会让用户产生疑惑甚至离开。因此,如果对用户了解不准确,会导致我们输出错误的设计关键词。
而了解目标用户是又一件复杂的事情。
首先,我们的目标用户可能是一类人,如有道词典,下载软件用户和使用用户大概率是同一个人。目标用户也有可能是两类人或是更多,如少儿词典,下载用户是家长,使用用户是家长和孩子,企业协作软件也类似。
从接触软件,下载软件,使用软件,到判断是否继续使用软件,不同的阶段的目标用户是不一样的,目标用户在不同阶段的需求也是不一样的。
其次,开发软件的周期是很长的,在开发软件的过程中,我们的用户在不断地接收新的知识和观点,用户的喜好,认知可能会发生很大的变化。
因此,为了更好地了解用户,我们需要找到用户跟软件之间的交互关系,以及影响用户喜好的因素。一共有 2 个步骤:
步骤 1. 分析不同用户跟软件之间的接触点,从未来趋势和用户当前认知角度收集用户资料
在这一步骤中,我们加入了 2 个概念,接触点和未来趋势。
什么是接触点?
接触点指的是用户与产品发生交互的关键点,用来捋清楚我们刚刚提到 「用户跟软件之间的交互关系」。以少儿词典为例,家长和软件之间的接触点,可以罗列为:家长听说少儿词典 – 到应用中心下载软件 – 打开软件 – 使用软件……可见要想打造一款用户好评度高的好产品,仅仅优化软件的体验是不够的。
为什么要从未来趋势和用户当前认知角度去收集用户资料?
刚刚有提到新软件的周期是较长的,前期定好的风格、关键词等,到了开发上线后却不适用了,既浪费人力,也浪费资源,因此要考虑未来趋势对用户的影响。同时,用户在选择软件的时候,已有的喜好/预期/经验等用户认知会影响用户对软件的判断。就像大家想到夏天的冷饮时,脑海中会浮现冰块、西瓜等元素,因此雪碧、西瓜等符合用户对夏天认知的食品在天气炎热时会热销,但是受到大部分买家越来越注重卡路里这一未来趋势的影响,低卡的西瓜冷饮也可能在未来一段时间大卖。
接触点和未来趋势、用户认知之间有什么关系?
了解用户接触点之后,我们就可以猜测用户在这一接触点的需求和心理,加入未来趋势和用户认知,能让我们做出来的东西更符合用户预期。
寻找接触点。我们了解到,少儿词典的目标用户群体是 1~6 年级的学生和他们的家长,即 6~12 岁孩子,和 30~44 岁家长。然后,我们粗略地将用户的接触点划分为,筛选软件 – 下载软件 – 使用软件 – 判断是否再次使用软件,孩子、家长跟接触点之间的关系就可以展示为:

孩子是软件查询、练习、核心功能体验者,家长是内容审核者、软件筛选者、伴学时软件使用者。
找到接触点之后,我们还需要把影响用户认知的内容具象化。
例如,我们想了解夏天做什么口味的饮品更好,我们可以从夏日饮品口味销量排行榜,夏日新品类型,夏日广告等角度来获得更清晰的用户认知。应用到少儿词典中就是,家长在筛选软件时,老师的要求,未来孩子考试的内容、日常辅导内容、大 V 推荐的内容等会影响家长对下载软件的判断。每个接触点都可以使用这样的方式,来联想更多影响用户认知的内容。然后我们将得到类似下面的表格:

根据表格,我收集了 近 10 页的用户信息

步骤 2. 提取收集到的信息,并放入四象限中,总结出2~4个视觉关键词、体验关键词
杂乱无序的信息只有经过归纳之后才能被大家使用。
怎么归纳总结杂乱的信息呢?
UI 设计师都清楚,在进行界面设计时,大标题、缩进、分层等排版方式能让我们的页面看起来更清晰易读。处理杂乱的信息也同理,要做的是找到信息的重点,然后把信息归类,最后再用一句对内容进行总结,方便大家理解。应用到我们提取关键词的环节中就是,挑选重要信息、放入四象限中、总结出能归纳这些信息的关键词。
挑选重要信息。以家长筛选软件为例,当我们将热门大 V 推荐的教学方法、内容,进行整理的时候,会发现美学、乐感、编程、外文图书、儿童心理教育、英文教学方法(自然拼读)等内容出现的频率很高,在一堆内容中挑选跟少儿词典相关的内容,如美学、外文图书、儿童心理教育等。
放入四象限中。在这一方法中,我们将四象限划分为设计和用户认知 2 个方向,其中设计划分为视觉风格和体验风格,用户认知划分为当前认知和未来趋势 。以刚刚挑选的儿童美学教育为例,这是一个属于未来家长会越来越关注的少儿视觉发展方向,所以我们放在视觉风格、未来趋势这一象限中。其他内容也类似,不断地提取出现频率高、用户热点高的内容,并根据内容类型放入四象限中

总结出能归纳这些信息的关键词。以视觉和未来趋势象限为例,我们收集到大 V 的美学教育,未来的课本发展趋势,小学建筑风格发展趋势,他们都有一个特点,颜色柔和无攻击,色彩丰富,因此,我们总结出一个视觉关键词是柔和多彩。
其他内容也采用相同的方法进行总结,少儿词典的视觉关键词是柔和多彩,轻质感,亲和陪伴,体验关键词是,探索多变,感官刺激和重复熟悉。

视觉关键词出来了,产品的业务目标也出来了,从关键词到页面样式的逻辑也很严谨,但出来的风格却会觉得跟关键词不太搭,或是跟竞品差异不大,在多款 App 实践后,我们发现可能是这样的原因:
引用一句说烂了的名言 「一千个人眼中就有一千个哈姆雷特」。大家在对关键词的理解是有差异的,以「年轻」为例子,一款针对活力的年轻人的衣服和一款针对潮流的年轻人的衣服,设计风格上可能是隔好几条街的。因此,仅仅得到几个视觉关键词和体验关键词还不足以让我们找准方向,我们还需要将关键词组合和具体化。一共有 2 个步骤:
步骤 1. 分别组合产品关键词和视觉关键词,产品关键词和体验关键词,找到同时满足 2 组关键词的规则
为什么将关键词结合能让关键词的作用发挥出来呢?
我们的目的是要做一款满足产品需求,符合用户认知的软件。
从问题 1 和问题 2 中,我们得到了符合产品需求的产品关键词,和符合用户认知的视觉关键词和体验关键词,想要同时满足产品需求和用户认知,我们需要找到他们的重合点。如下图所示,将产品关键词和视觉关键词、体验关键词分别结合,这样的出来的规则就能最大限度地符合我们的要求,既满足产品需求,又符合用户认知。

具体怎么做呢?下面将分别从视觉和体验角度举例子。
视觉角度,以权威内容和柔和多彩结合为例:
「权威内容」 要求我们输出的内容是符合教材,符合老师标准的,内容是准确无误的、来源是可靠的;「柔和多彩」 要求我们在进行页面设计的时候减少大面积颜色的使用,色彩柔和,且颜色多样。
将两者结合,我们得到的规则是:
根据这些内容,我们将得到下面的 4 个颜色和圆形叠加的形式。(ps:通过这样的形式确定的是规则,如:以橙色为主结合另外 3 个颜色,圆形,使用深浅色搭配。具体颜色和叠加形式需要在具体页面中进行调整)

体验角度,以权威内容和探索多变为例:
体验上,「权威内容」要求我们的操作形式是跟老师的教学相似,学习方法需要参考成熟且有效的方法;「探索多变」要求我们在交互形式上可以采用多种形式,给孩子探索未知的机会,交互形式要符合儿童操作习惯,如涂抹、翻转、拖拉等
将两者结合,我们得到的规则是:

其他几个关键词的结合也是使用这样的形式,这里就不一一展开。下图是少儿词典的视觉关键词和产品关键词结合后的样式。

步骤 2. 选择复杂的核心页面,把具象化的体验规则、视觉规则融进页面中,确定设计风格
规则梳理出来后,我们就要挑选一些重要页面进行风格尝试,以结构复杂的中文查词单字结果页为例:
分析小学一年级到六年级的考试内容,我们了解到部首、笔顺笔画、跟写、发音等汉字的基础信息是低年级用户(小学三年级及以下)会使用到,他们要求信息完整且准确;像词组、造句这些信息则是针对高年级学生,要求快速准确定位到具体的内容板块。

分析完内容结构后,我们就需要根据内容布局,加入表格中总结的体验规则:

最后,梳理好页面的体验形式之后,我们开始给页面添加视觉规则:

对比产品原型和市面上的一些竞品,我们可以发现,查词软件在内容布局上相差无几。如果没有找到符合我们产品业务目标,同时符合用户认知的规则,我们将被淹没在一群查词软件中。
步骤 3. 建立一个画板,把用到的颜色、规则、字体、间距等内容罗列出来,并给他们限定使用范围,方便自己查阅和团队合作
最后一步,相信很多设计师都会在设计过程中建立一套方便好用的设计规范库,这里就不展开来说了。

最后,再对上文的所有内容进行概括。从 0 到 1 进行软件设计我们需要用到下面这 7 步:
完成这 7 步,将可以让你从 0 ~ 1 设计一款产品经理一稿过,设计风格明确,用户粘性高的软件。
导航菜单对于用户的使用来说尤为重要,本文是我从实际工作出发,结合自身产品和过去经验对于导航进行的一次全面总结。
在任意一个 B 端后台系统中,导航菜单都是不可或缺的一部分,每个导航菜单都有其固定位置,通常这个位置是不可撼动的。所以说:导航菜单是 B 端产品层级重要的交互控件。
对于 B 端产品的用户而言,他们使用导航菜单的目的性很强。
到后台主要是对具体功能进行操作,导航菜单在功能的引导中发挥了巨大作用。因此,其主要的功能就是对 B 端产品进行分发、引导;帮助用户在复杂的后台页面中,寻找出自己真正想要的功能。
导航菜单建议最多不要超过 9 个,最少不要低于 5 个。
原则解释:1956 年乔治米勒对短时记忆能力进行的定量研究,他发现人类头脑最好的状态能记忆含有 7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。
在生活中我们经常会把一长串的数字分成 7 个左右的数组来记忆,这样会使难度降低很多,米勒称这种单位为「组块」。

是不是通过分组记忆以后,自己能记住的更多?这就是 7±2 原则的分组。
通过上面 7±2 原则描述我们明确到:在导航菜单当中,超过 9 个会给用户查找时带来困难,低于 5 个说明导航菜单的分发效率不够。
有人会说,在实际业务中,不会有那么理想,如果需要超过 9 个时,应该怎么办?
超过 9 个时,一定要对菜单进行分组,因为导航过多,用户寻找会十分迷茫,通过分组的方式,能够对菜单进行再次分类,提高查找效率。
举个例子:

比如在微盟、有赞、小鹅通的导航设计当中,微盟、小鹅通有很大不足,我们来一一拆解。
导航菜单隐藏超过两级时,代表着产品在用户的使用规划中,没有深入思考整个用户体验

导航菜单层级越多,用户体验就会越差,你会发现一些拥有三级导航的菜单,都会通过设计优化来实现隐藏导航的合并,从而减少用户操作负担。

比如有赞就是一个典型例子,在有赞零售的导航菜单中其实是有三个层级,但是通过交互层面的优化,将二、三级菜单直接展示出来,形成一个整体,提升了用户体验避免用户层层寻找。
同时在交互上,采用悬停+点击结合的形式,用户既可以通过悬停鼠标进行快捷操作。同时又可以通过点击,确定跳转查看该一级导航下的菜单,能够提高用户的操作效率。
作为导航来说,其操作本身并不多,但是设计上,点击与悬停(hover)之间,还是存在很大差距。
这里想要说明这两个操作本身而言,并没有对与错,但是适用场景的不同,导致在设计属性上存在着较大差异。
鼠标悬停操作
鼠标在悬停时触发的操作时间太短暂,会给用户带来很强烈的挫败感,同时在悬停选择下一级菜单时,鼠标移动悬停也同样会造成这样的结果。因此在设计时,对鼠标悬停时的操作要格外留意。通常在悬停操作当中,只适用于只有一个菜单层级的菜单选项,这样用户在操作时更加方便。
鼠标点击操作
鼠标点击操作多发生于多级导航进行操作,同时鼠标点击的形式,会给用户正向的反馈,用户点击后明确知道菜单栏不会隐藏,因此在两个操作之间进行选择操作时一定要多加思考。
导航菜单广度和深度的区别:
深广度平衡帮助用户进行快速选择,能够对整个产品架构有着第一眼的认识。
当菜单广度过大,我们也能够通过设计的方法来优化导航菜单。
我举一个比较具有代表性的例子:腾讯云。

腾讯云目前拥有大概 100+ 个云产品,他们都分布在导航菜单上,因此在导航设计上,它采取一种新的模式:全部菜单导航、搜索菜单、自定义导航。
在全部菜单中,展示了腾讯云 100+ 个云产品项目,通过搜索进行筛选得到用户想要的菜单。同时在导航栏上,支持用户去自定义 5 个菜单选项,也因此用户将常用的菜单添加至此,更方便用户去寻找。这样在满足业务的前提下,通过一些个性的设计,使 100+个菜单也能够塞得进整个导航中。
当面临菜单深度过深时,通常需要从以下几个方面去考虑。
与产品经理沟通是否到位
这里主要是想通过与产品经理的沟通,了解到菜单的架构设计的原因,以及能否为你的设计进行一次重新的梳理,寻找一些值得优化的点。
建议在寻找产品经理之间,自己能够通过一些思维导图的软件将自己产品的菜单目录全部罗列出来,能够先多思考,为下面的沟通节约时间、提率。
用户体验地图的绘制
在一个 B 端产品中,用户的目的虽然复杂,但是研究用户每一步操作,还是会查找出一些规律,我们可以从这些规律中做些文章。
比如我们之前在一个医疗系统中,根据角色的不同,将医疗角色分为:前台、咨询师、医生、老板这四种角色,每个角色所关心的点都会有所不同。
老板最关心每个门店目前的情况数据,比如门店营业额、门店待客数、每个医生的治疗量以及治疗最少的医生。这些都代表着他不同场景下使用的习惯。
将这些情况分析以后,提炼出核心的需求点。
然后绘制完成他们的用户地图后,根据角色,明确每一个角色的日常操作有哪些,从而确定我们所有菜单所展示的位置以及整个菜单的层级关系。

我将常见的导航区分进行总结,分为以下三种形式。
1. 颜色区分
颜色区分作为最直接最有效的一种形式,这种形式也是后台页面最初的状态,我通常会用颜色区分和移动端顶部状态栏的演变史做对比,就其功能而言他们都有很多相似的点。
微信在 2018 年 12 月份时,发布微信 7.0,将顶部导航由黑色转变为白色,引得大家争论不休,而经过时间不断洗礼,大家也逐渐接受了这个事情,渐渐忘去。

延伸阅读:
2019 年也有类似的事情发生,有几个产品的 WEB 端进行了一系列的大改,YouTube、Twitch、Twitter 都进行了重新设计,他们也不约而同的将块面去除,去掉多余的灰色,通过留白和空间将页面拉开。

这是否是下一个 WEB 端所要追寻的趋势,我还不得而知。
如果 WEB 端都有此改变,那么 B 端产品还会远吗?
说回 B 端设计,颜色上的区分和移动端类似,更多体现在导航层和内容层之间的区别,因为从本质上讲,这两个本身就属于不同的业务模块,通过颜色的区分,是最为直接,最简单的一种方式。
这种形式常见于很多复杂系统,例如:飞书。

左侧导航为深色,能够让用户获得更沉浸的体验,因为屏幕边缘都为深色,用户在使用时能够真正做到有区分。
2. 投影区分
在现如今的移动端产品,投影大行其道,弥散投影,高级投影随处可见,也逐渐影响更多 WEB 端的产品使用投影,增加自身产品 Z 轴空间。
Z 轴空间给导航带来了纵深感,同时也能够在功能层级上,通过分层设计,使页面层级关系明确,引导用户使用导航。

Material Design 设计的出现,正是 Z 轴空间的鼻祖,在我们的屏幕中开辟了第三个设计维度,在 Z 轴上展示增加了更多的交互形式。在几何体系中,Z 轴是 X 轴和 Y 轴之外垂直于屏幕的轴,我们通过引入 Z 轴在交互设计中呈现三维的物理空间感,使页面内容能够得到有效区分。
比如 Teambiton 在页面中运用投影,强化了页面层级的关系:

3. 分割线区分
分割线针对导航功能性不高,同时要满足很高设计感的产品。
分割线太深,页面十分割裂,分割线太浅,页面划分又不明确,因此需要设计师对分割线的把控十分合理。
分割线在 Dribbble 上见到过很多,通过简单的线条加上空间的分割,将导航区与内容区分开,形成很好的视觉感受。如果你是刚开始尝试做导航,不太建议尝试这种形式,因为对于页面空间的把控要十分苛刻。
B 端产品易操作性中,导航可配置操作算得上是一个重要的点。其中最主要是通过配置操作实现导航易用性的提升,而如何让菜单可配置,通常的做法有两种。
1. 我的菜单
如果你的产品是针对多数角色不同的用户进行设计,那么在导航设计时,可以考虑增加一个菜单选项:我的菜单,对于菜单进行标签处理。
设置一个我的菜单,将用户常用的菜单进行添加,能够满足每一位用户的菜单快速选择的需求,通过这样的自定义,用户在常用的菜单下,能够通过我的菜单进行快速跳转。
举个例子:在印象笔记当中,其快捷方式就是可以将用户想要的模块放置在此,可以快速跳转。

2. 角色配置
如果你的产品是为特定几类角色进行服务,那么在导航设计时,可以考虑根据用户角色的不同,给用户不同的导航展示。
通过角色的筛选,对复杂导航进行简化,同时管理员可以根据自身公司的业务不同,给用户配置出不同的角色权限予以满足用户的导航需求,这样在设计层面上能够减少很多不必要的麻烦。
侧边导航是国内的 B 端产品当中最为常见的。
将菜单栏放置在左侧,页面布局上基本为左右结构,将导航菜单放置左侧固定。
因为侧边导航在国内产品中最为常见,因此把它优先提出来讲,国内厂商对于侧边栏导航尤为偏爱,在很多人心目中,感觉就只有侧边导航和其他导航两种导航形式,也就造成了在 B 端产品的发展也逐渐趋同。不过现阶段大家对于 B 端产品的重视,在设计上也开始多元化。话不多说,我们先来看看侧边导航的优点有哪些。
优点

缺点

线上产品:我们拿有赞零售进行举例,他就是一个典型例子。

菜单栏+功能菜单共有 15 个,然后通过导航的间隔将菜单进行分组,最多一个导航菜单共 9 个,满足 7±2 原则。
同时可以看到,有赞在使用三级导航时,通过右侧面积统一展示二、三级导航,方便了用户导航展示的同时,优化了用户的使用体验。
为什么国内B端产品大多数是侧边导航?
我在我的设计剪贴板中有回答过这一个问题,直接分享给大家。

顶部导航在国外的产品当中,算是较为常见的。
将菜单栏放置在顶部,页面布局上基本为上下结构,将导航菜单放置上方固定。
顶部导航早期出现于各类门户网站,比如企业官网,各种咨询类的网站经常会采取这样的导航形式。说回 B 端产品中,顶部导航通常在 B 端产品中也是十分常见的,其中以国外产品最为集中,比如国外 CRM 三剑客:salesforces、hubspot、zoho 都是采取的顶部导航的形式。

优点

缺点

线上产品:

△ salesforce
销售 CRM 传奇人物,千亿美元估值,每年营收百亿美元,无疑是 B 端产品当中的一个标杆。
如果你是做 CRM,或者是 B 端产品,必看的一个竞品。
salesforce 采取的就是一个顶部导航,只是不同的是,salesforce 的顶部导航更多是将页头的功能进行合并叠加,虽然 salesforce 的交互方式不算优秀,但是因为其业务线不断庞大,这样才能支撑其整条业务线。就因为这样的问题,需要设计师在设计时,要考虑到整个系统的一个扩展性问题。做 B 端产品的交互设计有点类似后端同学写代码,我们现在设计的这个交互最少要满足未来一到两年公司的已规划好的产品的扩展问题。

△ hubspot
Hubspot 采取就是顶部菜单,二级菜单下拉展示,同时 Hubspot 是按照角色去划分顶部菜单,能够给用户减轻认知负担,更好的被用户所使用。同时在一些设计小细节上,比如顶部的主题色,既可以提升品牌感,同时在适当时可以作为进度进行一个展示,使用户能够更加深入地感知到其设计。
在 B 端产品中,感觉混合导航也是一个后起之秀。
它的页面布局为顶部和侧边,简单来讲,就是将顶部导航与侧边导航进行结合。通常将一级导航菜单放置顶部,通过一级菜单的点击后,展示侧边的二、三级菜单。在一些拥有复杂的逻辑关系,菜单之间关系分明的产品中,混合导航也越来越被大众所接受。在很多复杂的系统当中,混合导航真的是很不错的一个选择,我们来看看他的优缺点
优点

缺点

线上产品
云产品其实就是一个很好的例子,比如阿里云,他们因为自身产品线众多,对于导航的设计也是以复杂著称,多数情况下,面对这种复杂的导航时都会采取混合导航。他们能够通过混合导航,使用户对于导航每一个功能模块都有一个深刻的认识。
金蝶-星空定位就以 Paas 进行定制销售,分析过他的产品你就会了解到,他一共有 100+ 个菜单,同时算是金蝶的王牌产品,因此对于此类产品,应该着重去了解,也因此,对于每一个模块,都是通过大标题+小标题的形式进行设计,使用户在使用时能够明确知道自己想要什么。
现在各大复杂的产品都会采取混合导航,这样对于产品的架构以及各类菜单层级的分析也会起到很大的帮助。
平台类导航是我们团队内部自己的取名,给他的定义通常是拥有很多模块,比如 Teambition、明道云,拥有很多个模块,通过一个统一的平台进行内容的分发,比如移动端的钉钉、企业微信、纷享销客都采用同样的方式,但在 WEB 端当中,平台导航通常伴随着其他导航同时出现。
比如最近很火的明道云,就是使用了平台导航,他们将自己的产品分别陈列在页面的核心区域,通过对于工作台的设计,形成对页面的展示,同时形成一个平台类的导航,于此相对应的还有钉钉后台管理页面,以及企业微信后台管理页面,他们都是通过一个个平台类的模块对导航进行分发的。
文章来源:优设
作者通过从会员体系构成的4个核心要素对“京东、亚朵、支付宝、腾讯理财通”的会员体系进行拆解,发现不同类产品中的设计会员体系需要注意的问题。

一款产品要想持续获取用户价值,前端增长和后端活跃、留存与转化缺一不可。随着流量越来越贵拉新成本越来越高,多数互联网公司开始将用户活跃与留存视为产品核心指标,而会员体系一直以来都是最有效的活跃留存与转化的运营手段之一。
本文对比4款目前付费类产品中比较典型的“京东、亚朵、支付宝、腾讯理财通”的等级会员体系,分别代表4种不同的等级会员体系类型。从会员体系构成的4个核心元素:命名、层数、成长值计算、会员权益,来快速了解一款产品的会员体系。

希望通过这篇文章给在做会员体系抓耳挠腮的你一点启发。
会员命名是品牌文化、用户群体特征的体现,而会员层数的多少则反映了产品转化路径的长短。
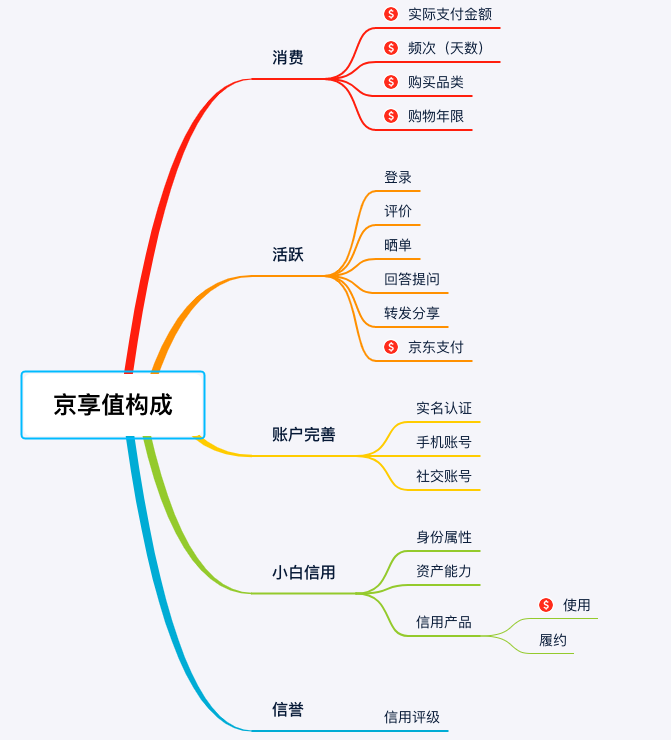
京东会员分为非付费会员(下称等级会员)和付费会员两个体系。为了凸显付费会员,2019.9.15日起,取消了等级会员原有的铜银金钻制会员体系,以京享值代替。
至此,从会员命名的角度,京东的会员只有付费会员和等级会员两种名称,等级会员会员之间以京享值的大小进行区分,共分为5层。
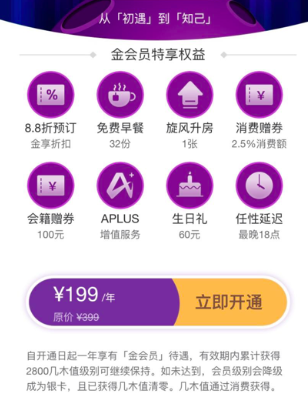
亚朵会员在命名方面充分体现了“舒心微笑”的品牌特征,等级会员共分为5级,分别为注册会员(初遇)、银会员(识君)、金会员(知己)、铂金会员(执手)、黑金会员(逍遥)。括号内的短称分别来对应着两句诗词,详见官网的会员介绍。

支付宝等级会员共分为4级,分别为大众会员、黄金会员、铂金会员、钻石会员。从级别数量来说,支付宝会员级别相比于前者少了1级,会员升级的难度也加大了。
腾讯理财通等级会员共分为4级,分别为普通会员、白银会员、黄金会员与铂金会员。颜色区分上,级别从低到高颜色分别为蓝灰色、银灰、金色、黑色,通过灰色调营造理财产品的严肃和专业感。
【注:等级会员是指,会员级别不能直接购买得到,而是要通过完成产品任务升级达到。付费会员是指,用户通过付费购买产品会员特权,购买的会员独立于非付费会员,不是非付费会员的某一级】
通常会员命名会以金属作为主线,其中金、银、钻石等最为常见。
这是用户已经熟知的命名方式,遵循以上规则有助于用户更快的接受会员身份。但如果产品有特殊的品牌文化和目标用户,可以考虑在命名上加入品牌元素,如亚朵。
付费会员与等级会员之间具有重叠性。
高阶的等级会员分散了用户对付费会员的注意力,因此京东最终不得不对等级会员体系采取“除名”做法。
付费会员必然会导致原等级会员体系影响力的削弱,在初始设计时需要综合考虑付费会员和等级会员体系在维系用户、营销行为等方面的价值,做好取舍。
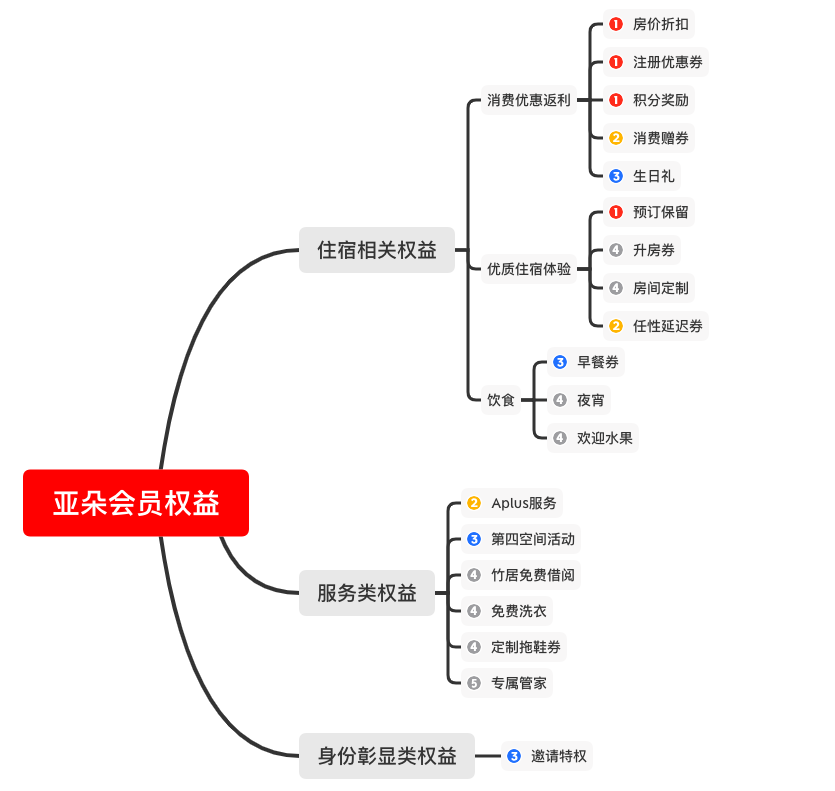
此外,还可以参考亚朵酒店的做法,将等级会员的某一级作为付费对象来售卖,如下图,亚朵酒店将会员体系中的第三级【金会员】单独售卖。

不同产品的会员层数不同。
电商等付费类产品会员普遍采用4-5级的分层、资讯类产品的会员体系可多达10级,如趣头条等;社交、游戏类产品更是根据玩法的不同,设置几十级的会员等级。
会员定级层数主要取决于产品的转化路径长短:
付费类产品转化路径短,用户使用产品就一定会付费,因此只需要根据用户实际消费能力进行用户分层,4-5层即可覆盖用户的全部消费能力。
但社交类产品转化路径长,需要用户长期活跃在产品内才有机会转化付费用户,会员级别需要足够多,才能保证用户有动力持续的活跃和留存。
此外,从成本的角度考虑,付费类产品的会员权益通常为商家的折扣和返利,会员级别越高企业付出成本越高,
级别过多会导致企业难以承担成本,而社交、游戏类产品的会员权益通常为虚拟的勋章、身份象征等,即使会员级别高达几十级,也不会产生过多的成本。
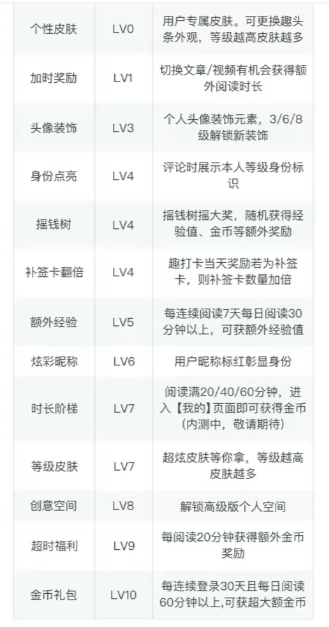
下图是趣头条10级会员的权益,可以看到权益大多数为荣誉勋章类虚拟奖励,企业几乎不需要付出成本。

成长值是用于衡量会员级别的刻度,用户通过获取成长值来达到升级、保级的目的。成长值的获取方式体现了产品主要的运营动作,而计算公式也根据业务变动速度和产品特点有所不同。

分析如下:
京东的主要运营动作包括以下几方面:提高用户消费,促进用户活跃、收集用户信息、建立信用评分体系等。
京东成长值的具体计算公式并未明确给出,因此可以推断其业务调整快,变动幅度大。不公布具体计算公式可以灵活的调整成长值计算公式,但也牺牲了用户的确定性体验。
分析如下:
亚朵对用户的主要运营方向为消费和互动,运营动作主要是围绕着订房和相关服务展开。
成长值计算兼容地区差异:酒店业务通常分布在多个城市,每个城市的消费水平差异很大。若仅仅以消费金额来衡量会员级别,会导致大多数的高级会员都集中在高消费城市,无法实现对二三线城市的用户激励。因此,酒店行业会员的成长值通常结合间夜和消费金额综合计算。
酒店预定更加依赖于用户渠道,包括OTA(美团/携程等平台)、自营渠道、分销商等。不同的渠道企业付出的成本不同,会员体系通常只给自营渠道的用户计算成长值。如亚朵。

分析如下:
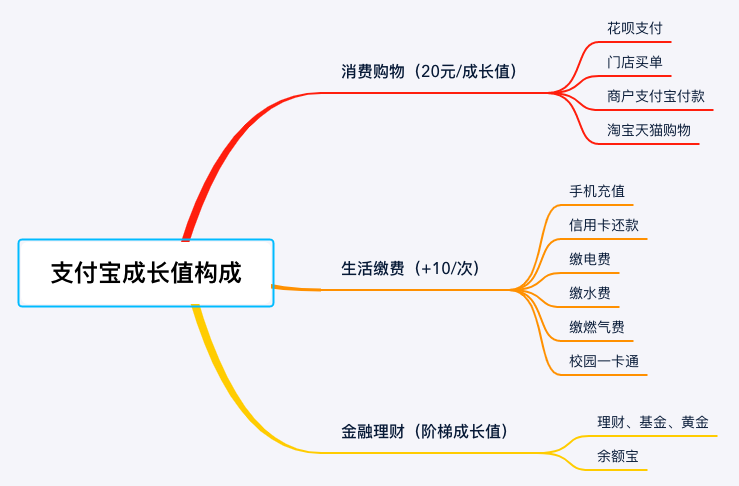
支付宝主要的运营动作包括促进用户消费购物、完成生活缴费和增加金融理财。生活缴费任务的成长值奖励较高,可以推测占据用户生活支付场景是主要运营方向
支付宝的成长值计算公式为白盒,这与理财类产品性质相关,由于涉及到用户的金钱投入,更需要获取用户的信任,明确的计算方式能够带给用户确定感。

分析如下:
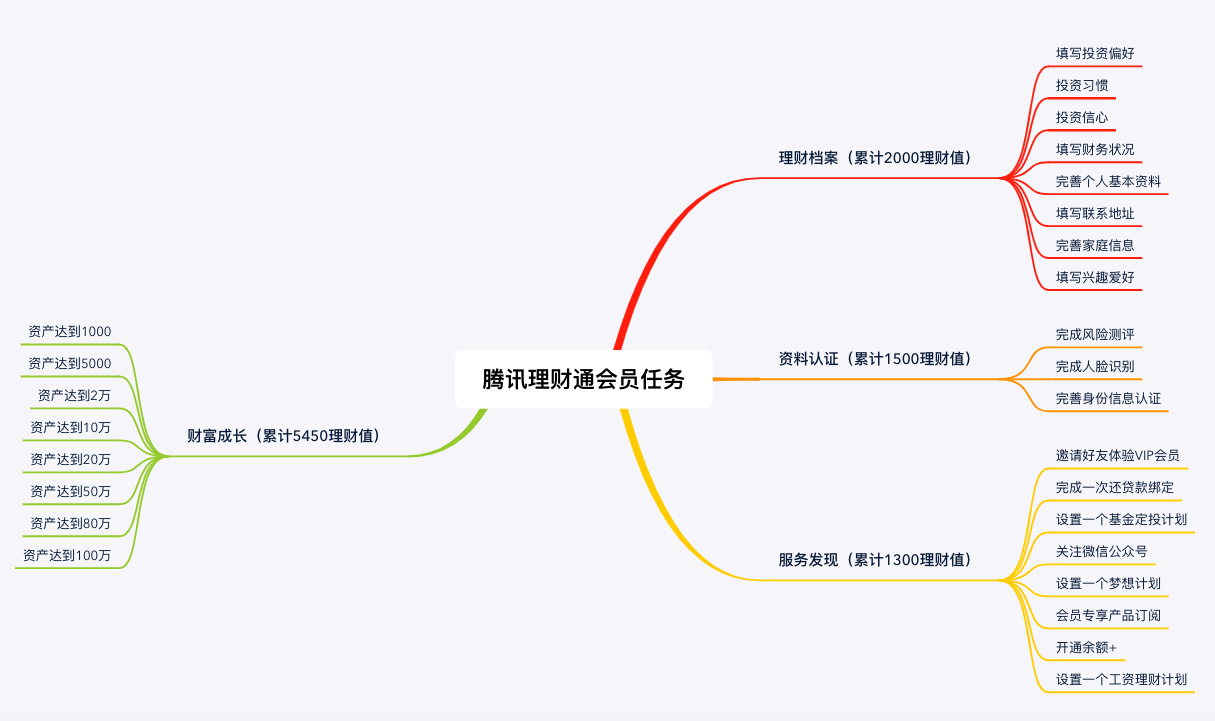
腾讯理财通的主要运营动作包括促进用户购买理财、激励用户完善个人信息。腾讯理财通的会员任务多达27个,收集用户信息的任务占到1/3,可见完善用户画像为产品的主要战略。
理财通会员成长值的计算公式同样为白盒,清晰的展示用户完成任务能获得的成长值。


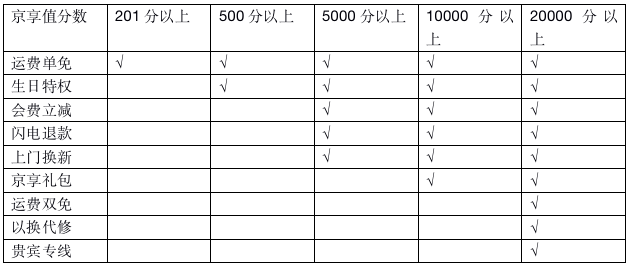
(注:数字标记表示用户级别,其中高级会员拥有低级会员的全部权益)


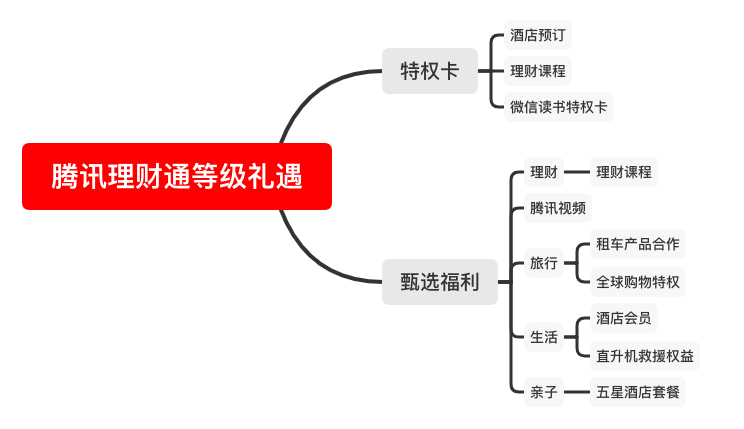
腾讯理财通会员等级礼遇如下图所示:

通过分析会员体系的4个核心元素:命名、层数、成长值计算、会员权益,可以迅速读懂一个产品的会员体系。
一个好的会员体系能够通过选择合适的会员命名、设置符合产品转化路径的会员层数、设计涵盖主要运营动作并能灵活调整的成长值计算体系、提供满足用户核心需求的会员权益。最终形成业务闭环,引导用户价值逐步提升,实现用户价值的最大化。
文章来源:人人都是产品经理
一款产品从0到1的设计流程,在进入开发前的所有工作。这篇文章以去年做的一个小项目为例。
1.了解客户需求,根据竞品产生需求
工具:Axure、Mindmanager、Visio、OmniGraffle、PPT
1.1产品初期模型
1.1.1 竞品收集(应用市场、专业网站、行业调查报告、搜索引擎、)
在应用市场、专业网站、行业调查报告、搜索引擎中寻找竞品
输出:

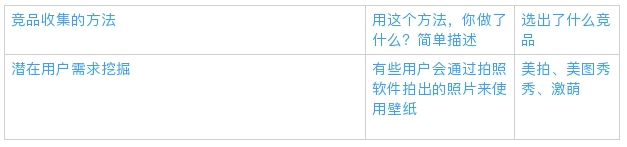
在产品的潜在目标用户寻找竞品
对产品的潜在用户进行挖掘,分析核心功能的其他实现方法,将功能延展扩大可获得不同层面的竞品。
输出:

将过程、操作的碎片化处理来寻找竞品
将产品的结构、使用过程、操作等一步一步的拆开,根据每一个碎片信息来寻找竞品。
输出:

1.2竞品选择
竞品选择中最关键的一步,就是对竞品进行分类。
1. 功能完全相同的竞品:找出当下产品的核心价值,评估与我们设计目的与市场上成型产品的一致性;更快更好地借鉴对方取得成功的地方;有针对性地寻找差异化竞品的方向。
2. 核心功能相似的竞品:通过以点带面地挖掘价值点或者创新点,将我们自己的产品做到。功能完全相同是一个点进行纵向思考,然后寻找竞品;核心功能相似则是多个点,排列组合式地进行纵向思考,找到的竞品更加全面,我们能够借鉴到的价值点更多。
3. 功能本质相同的竞品:加深对待设计产品的需求本质的理解,通过本质相同挖掘需求的核心所在,借此来找到相对应的参照物。该类竞品,往往需要我们进行横向思考,试图从别的方面,方向入手,其思维广度大大增加,有可能从其他领域中得到解决问题的启示。这类竞品是最容易发现亮点和突破的。
输出:1.功能完全相同的竞品
壁纸制作:可以将喜欢的图片制作成精美的壁纸,定制专属于你的高清壁纸。
2.核心功能相似的竞品
座右铭壁纸:可选择背景、输入文字形成自己的锁屏壁纸。
3.功能本质相同的竞品
livefun:将视频转换为壁纸,将多张照片合称为一个live photo。
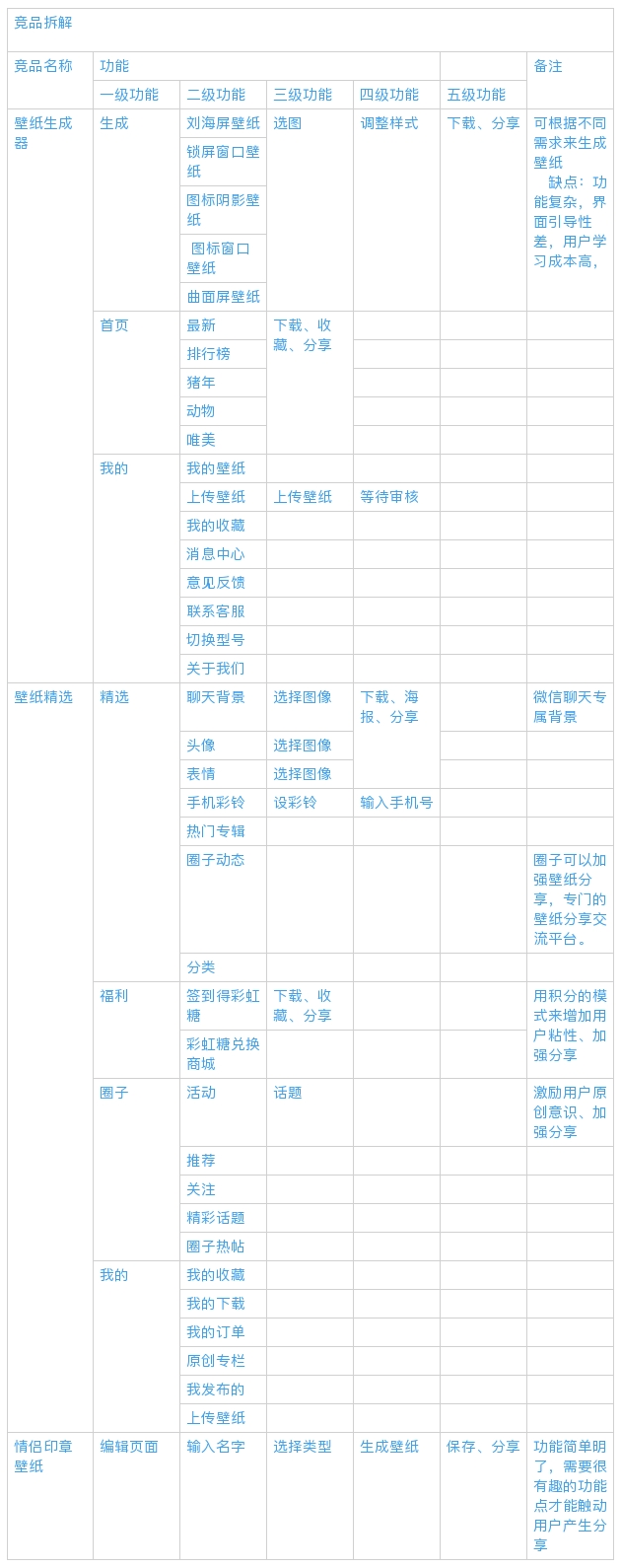
1.3 竞品拆解
竞品拆解就是用碎片化方法对竞品功能进行拆解,并最终形成竞品的功能列表的过程。
形成功能列表后,对功能进行备注,寻找到竞品使用过程中的不足,从而超越竞品。
输出:

接下来还需要和所有必要的相关人员就产品以及项目的开展方式进行多次头脑风暴。
头脑风暴(Brainstorming)是由美国奥斯提出的,一种激发集体智慧产生和提出创新设想的思维方法。头脑风暴(Brainstorming)指一群人(或小组)围绕一个特定的兴趣或领域,进行创新或改善,产生新点子,提出新办法。

头脑风暴可能带来一套启动计划、一个精简的框架和一系列比较早期的概念图以及模型。
头脑风暴如下图所示:

2.确定需求
2.1产品定位及如何正确描述需求
前面我们已经讲述了怎样搭建初步产品模型,通过梳理产品模型,可以清楚地了解应该如何定位一个产品。产品定位是需求收集的方向。
用户需求主要包含三个要素:目标用户、使用场景、用户目标。
经过对产品定位的梳理,就明确了产品的目标用户群体,接下来就可以进行需求的收集、分析活动了,总体流程包括需求收集、需求分析和筛选,需求优先级排序几部分。
输出:
产品定位:以用户产出内容为主的可个性化推送壁纸应用。
用户场景描述:
陶娟平时喜欢根据心情更换不同风格的壁纸,但是每次找壁纸都让她十分头疼,很难找到有个性又好看的壁纸(都是用户制作上传的壁纸作品)。
陶娟打开8楼壁纸app,登陆后填写了她的个性偏好,系统根据她的喜好个性化推送壁纸。陶娟选了一款壁纸,还可以看到同时和她使用同一款壁纸的网友。
2.2需求收集的途径
1.用户场景画像:根据之前的产品定位和使用场景用户画像文档分析产出需求
2.竞品分析:找到同类竞争产品,深入体验竞品功能
3.头脑风暴:可以集结产品经理、设计师、运营、市场、开发、进行头脑风暴,围绕一个特定的话题进行讨论
4.用户反馈
5.数据分析
输出:

2.3需求分析和筛选
在需求收集过后,已经有很多的被选需求了。
如何分析和筛选需求呢?
1.筛掉明显不合理的需求
哪些是明显不合理的需求?比如当下技术不可能实现的或明显意义不大的,投入产出比低的、无匹配的产品使用场景、明显不合理的需求等
2.做需求分析
把明显不合理的需求排除后,就需要一个一个对剩下的需求进行分析。首先要了解需求的三个分类:用户描述的需求、用户实际想要的需求、用户的潜在需求,这是三件不同的事情,却有着千丝万缕的联系。我们需要通过用户描述的需求,找到用户实际的需求,再挖掘用户潜在的需求。
3.需求做减法
有时候决定不做什么比决定做什么要更重要,产品的需求是无上限的,大量的堆积需求,会使产品非常臃肿,毫无特色,还会导致工期过长,拖慢了产品推出市场的进度,对产品百害而无一益。因此,应该倾向于做“轻产品”,学会做需求的减法。
这就涉及接下来需要讨论的问题,如何判断需求的优先级。
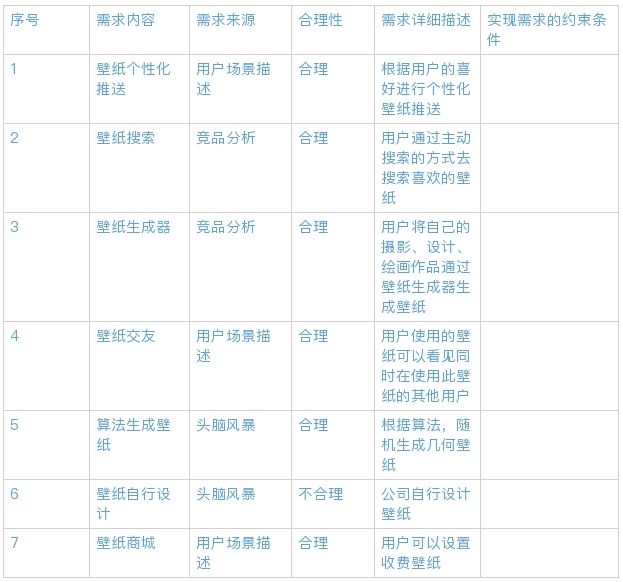
输出:筛选后的需求列表

2.4需求的优先级
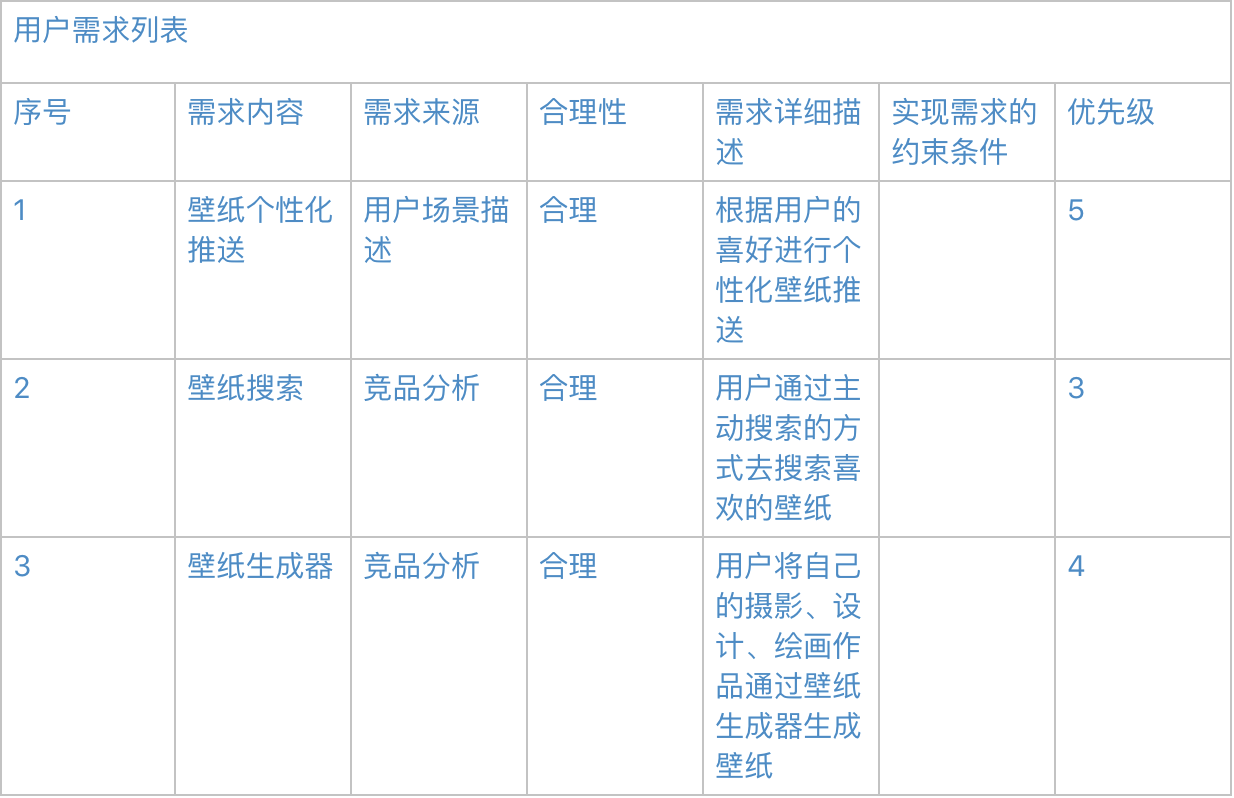
需要对所有的需求定义一下优先级,优先级高的需求优先开发,优先级低的需求延迟开发。
输出:

2.5 输出产品功能图和功能需求列表
用户需求列表确定之后,先以产品功能的形式展现出来,产品功能图可以直观的看出产品的初步功能架构。
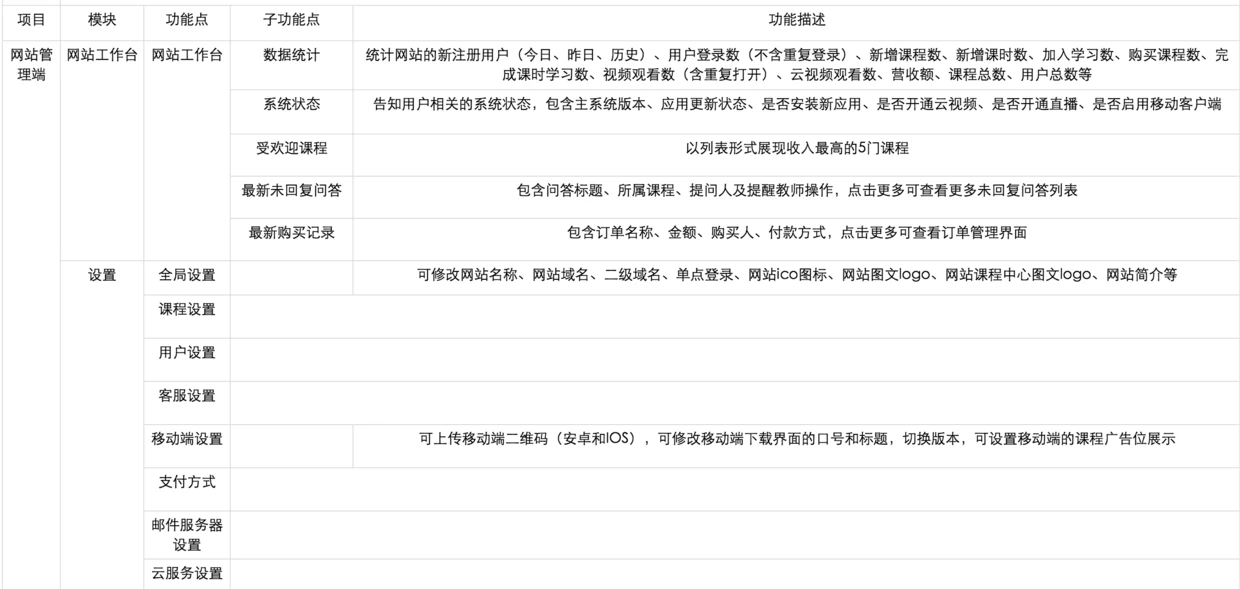
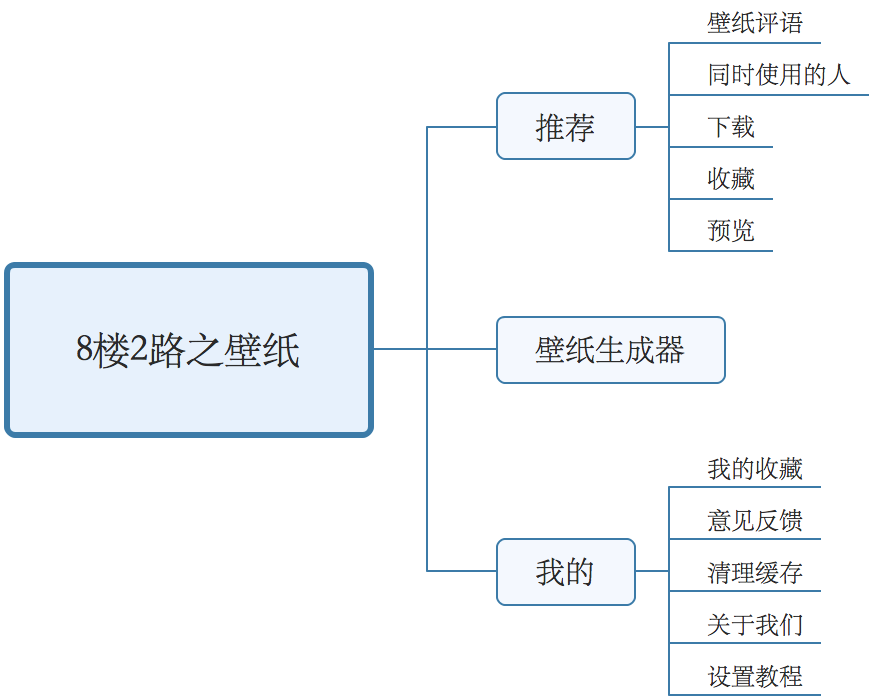
输出:产品功能图

功能需求列表的价值,一是在于帮助产品经理理清思路,二是在于帮助项目团队的其他成员了解产品功能需求,让他们提前做好相关准备。
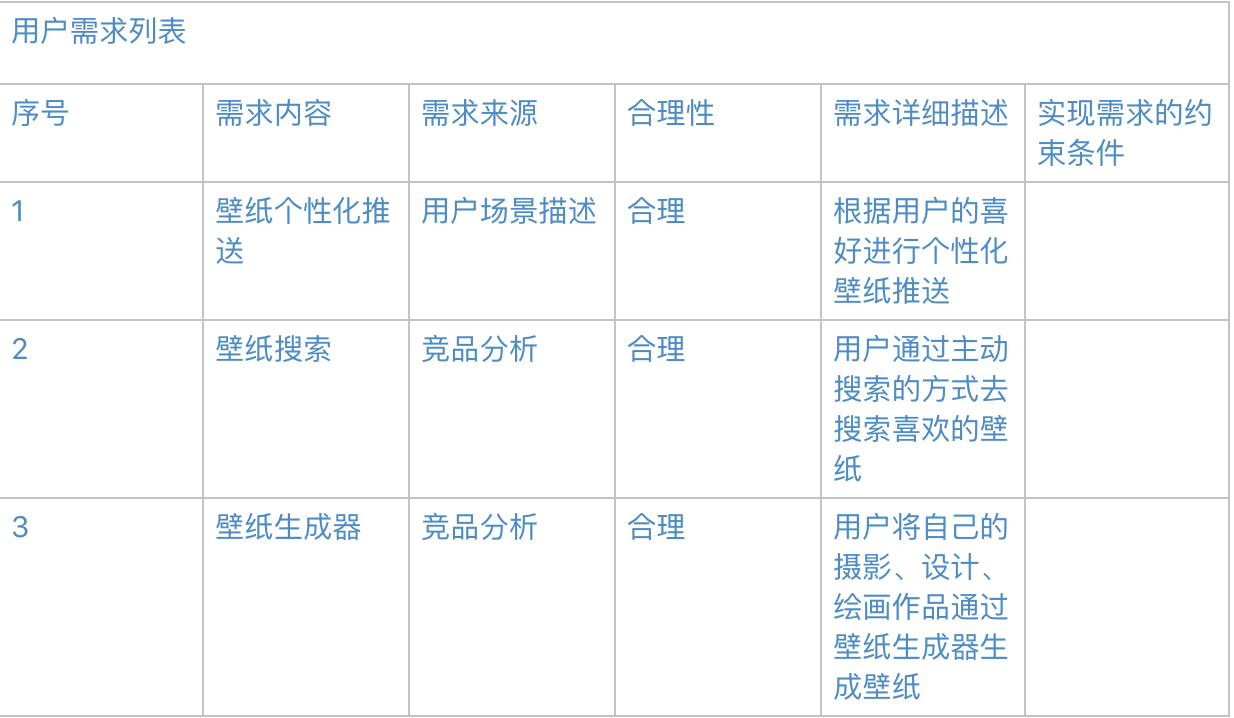
输出:功能需求列表

3.产品架构
3.1 产品功能架构
结合之前的市场调研及产品路径规划,梳理了一下产品架构的大模块
输出:产品功能架构

3.2 流程图的规范
流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性质的图形化语言。一般会使用一些标准符号代表某些类型的动作,如判断用菱形框表示,具体的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。

3.3 确定核心功能流程图
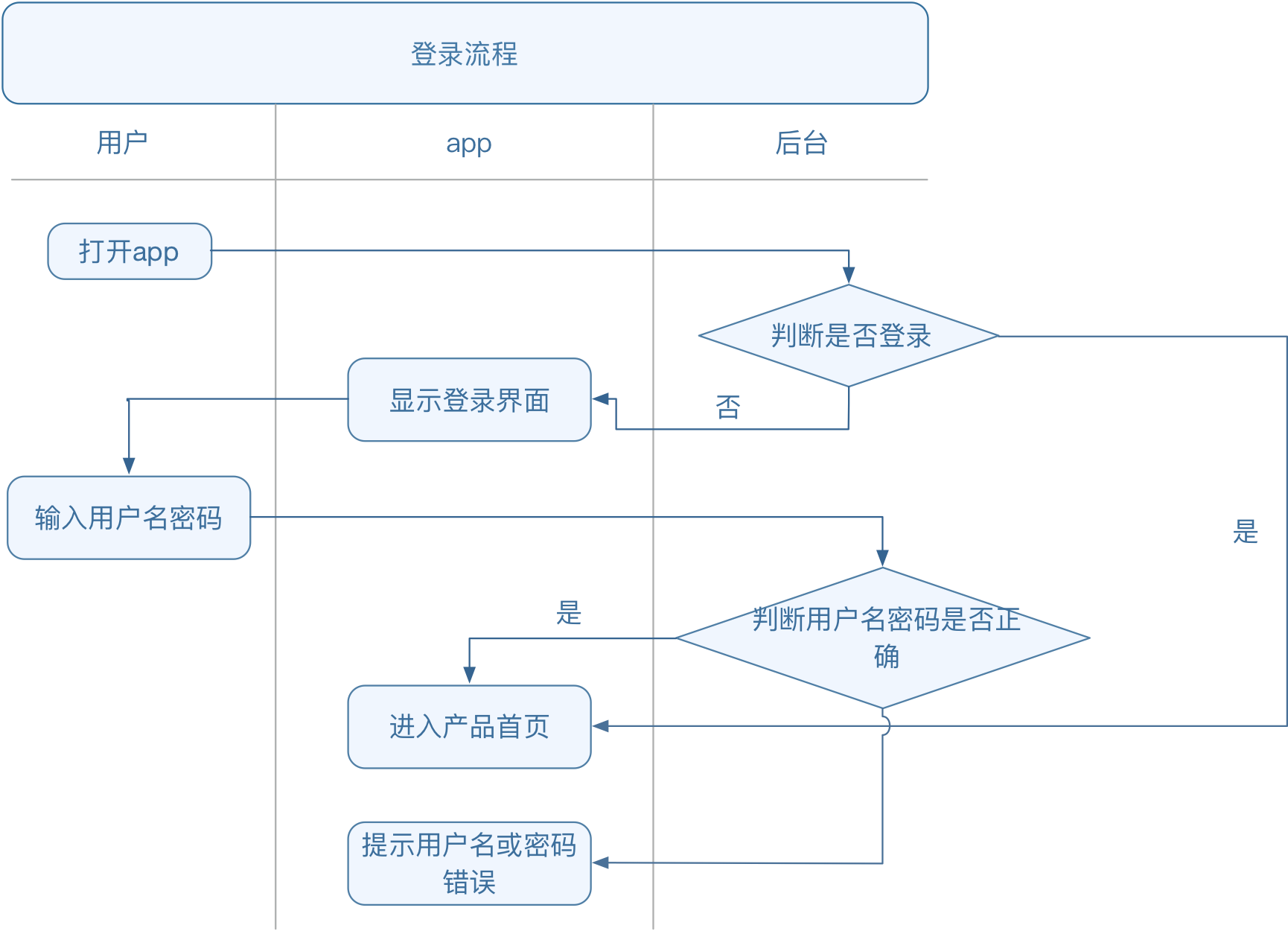
首先我们要设计的是产品的核心功能流程,例如登陆的流程就需要前期设计好,绑定手机号登陆还是直接微信登陆。登陆的流程会对后期的功能产生影响。
输出:功能流程图

做好了核心功能的流程图后,我们需要对app主干做一个流程图。保证每一个功能都可以形成闭环。
3.4 评审与确认
评审主要是让业务部门和开发部门参与,好的流程图具备清晰易懂、简单明了、完整准确的特点
4. 原型设计
4.1 什么是产品原型
产品原型是设计方案的表达,是产品经理、交互设计师的重要产出物之一,也是项目团队的其它成员(尤其是设计师、开发人员)的重要参考和评估的依据。
4.2 低保真产品原型
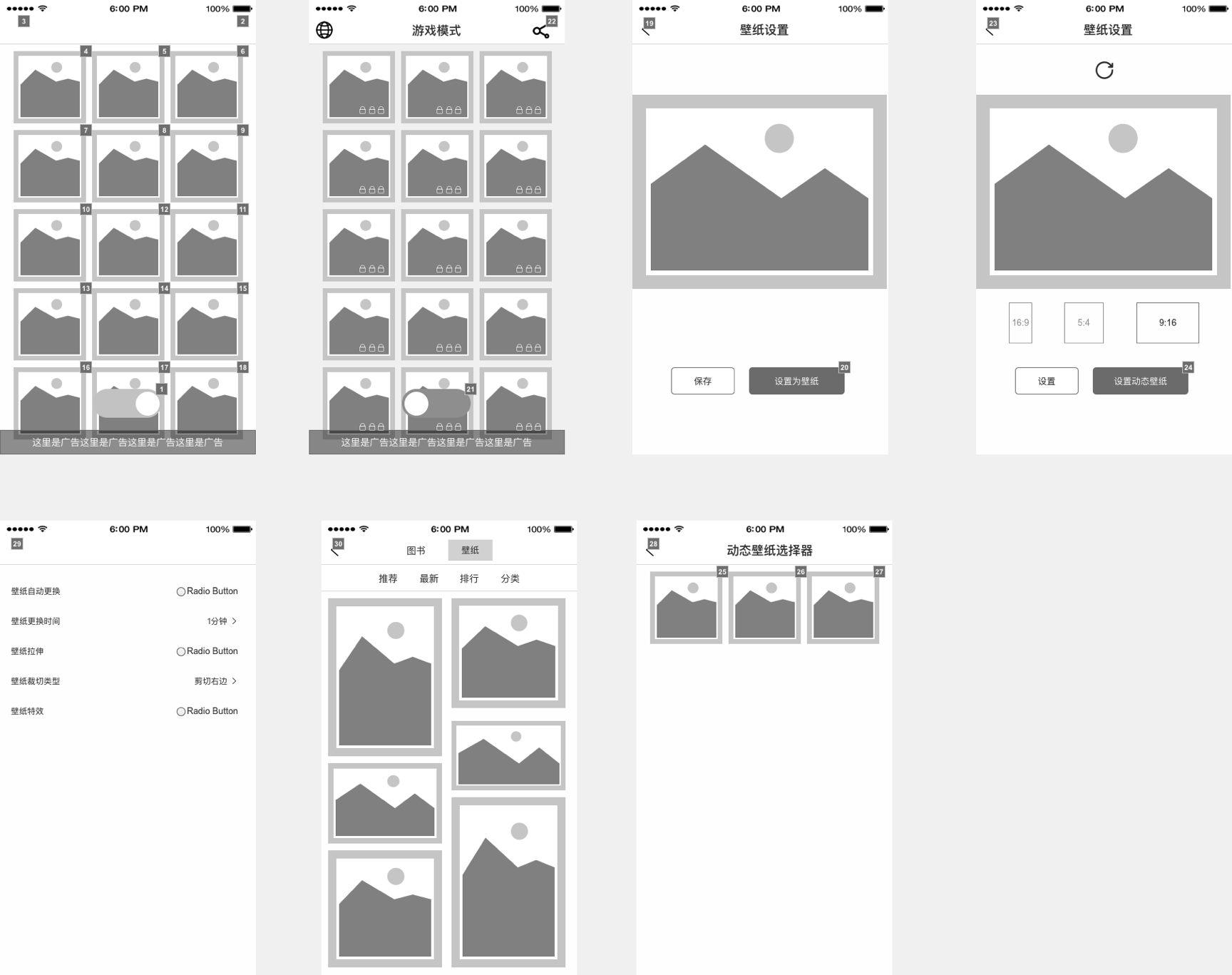
首先我们要根据产品架构画出初步的页面,也就是低保真产品原型。
这样的原型图有几个好处:
可以快速产出:有时候一个需求的开发周期很短,低保真原型可以快速满足同事的时间要求。
修改成本低:一个产品策划很可能会被修改很多次,低保真的原型修改起来很方便。
输出:低保真原型图

4.3 高保真产品交互原型
工具:axure、ai、ps
高保真产品原型,则是高功能性、高互动性的原型设计,是忠实展示产品功能、界面元素、功能流程的一种表现手段。
高保真的好处:
便于梳理产品细节:制作高保真原型的过程中可以让产品经理提前发现产品潜藏的各种问题,提前处理风险。
更容易让其他成员了解产品设计:有时候简单的线框图无法让别人想象出你要做的事情,也不清楚你要放的是哪几个字段,而高保真原型就可以。
相对而言,劣势就是制作周期比较漫长,涉及到产品流程的修改,那基本原型就得回炉重造一遍。所以高保真原型可以做一些核心页面,不重要的页面可以后期慢慢完善。
输出:动态交互稿
5. 视觉设计
工具:Sketch、Ai
在产品0到1时候视觉评审,会花大量时间去讨论产品的设计风格和主配色,在确定视觉稿没有交互问题后,然后就是讨论视觉设计稿的细节。在产品功能迭代的时候,评审的都是整体视觉风格的继承性和视觉稿的细节。例如对交互设计的理解是否到位,逻辑是否正确,视觉层次是否正确等。
5.1 设计组件规范
5.1.1 为什么做组件规范
1.保证产品风格统一
每个设计师都有自己的审美和风格,产品迭代可能是不同的设计师来负责项目,但是产品的风格必须保证是统一的,所以就需要一个规范性的文件来作为设计标准。
2.提升团队效率
在sketch里,有一个好的组件库,设计师就不用重复去改每一个页面上的图标。只需要改动一个就能同步页面上所有的图标。
3.打磨细节体验
在产品长期迭代的过程中,对每一个元素都需要对其场景、状态考虑清楚。所以在整理过程中,经常会发现以前没有注意到的问题并优化。
5.1.2 组件规范内容和分类
不同的项目的规范内容都是不同的,我们需要明确规范内容的分类有哪些。可以先确定大体的规范内容,在页面完善的过程中也不断的完善规范。
iOS的设计尺寸建议使用一倍图375*667的尺寸进行设计。因为这和安卓的常用尺寸360*640的误差很小。安卓和iOS可以共用字体、图标和间距。可以更加方便里做好统一的设计规范。

输出:

文章来源:站酷
新康众用户体验设计部 – 伊格:在细节(体验)决定「成败」的今天,设计该如何寻找支点撬动产品体验,甚至于是行业体验?
2007年1月9日,史蒂夫·乔布斯在 MacWorld 大会上正式推出了第一代 iPhone,至今已过去近 13 年了。为了带来更好的用户体验,第一代 iphone 在硬件的设计上,摒弃了以往的物理键盘,开发了「虚拟键盘」结合手势交互用于信息输入,无疑是当时智能手机行业内的一大颠覆式改革。

我们聚焦于「虚拟键盘」本身来分析,「虚拟键盘」在日常生活的输入场景中已经做得足够的「好用」、「」,甚至于近乎完美。在「体验经济」愈演愈烈的今天,各行各业为了打造更好的输入体验,都围绕着「虚拟键盘」并结合行业特性做着一些个性化的设计尝试,比如我们今天要讲的「汽车行业」。
说到了「汽车行业」,我们首先从「汽车」本身开始说起,目前汽车共拥有两个「身份信息」,一个是车架号(VIN码)、一个是车牌号,在日常生活中我们最常接触的就是车牌号,其次才是车架号。
从互联网兴起至今,各行各业为了营造更好的服务体验,都走上了「互联网+」/「移动互联网+」的战略路线,当然「汽车行业」也不例外。围绕汽车本身衍生出了众多对 B 端以及对 C 端客户的汽车服务,如常见的「智慧停车、违章缴费、维修、保养、保险、车联网等」一系列汽车服务,均可以在线上场景中体验到。

我们在线上体验汽车服务的同时,首先需聚焦于汽车本身,其核心要素之一就是「汽车身份信息」,在体验流程中首先需要将车牌信息录入系统,才能便于我们后续更好的对服务进行体验(如:线上停车缴费、违章缴费、维保预约、保险理赔等众多与汽车相关的场景)。
那么在「汽车行业场景」中使用「系统键盘」输入车牌信息是否依旧能达到「好用」及「」的体验呢?经过测试后得出了结论:在使用「系统键盘」输入车牌信息时,虽然能够完成输入任务,但相较于日常生活中的输入体验,使用「系统键盘」输入车牌信息就显得不是那么的「好用」及「」了。

我们回到车牌本身来分析一下,使用「系统键盘」输入车牌信息,从输入体验的角度来衡量,在「行业场景」下,「系统键盘」为何只被评定为「能用」?
基于上述问题我们先从车牌开始说起,路面上常见的车是「私家车」和「警车」,从「国家车牌行业标准文件」中分析得出,常见的标准车牌是由「省份、城市、序号」三者组合而成的,其中具体信息又是由「汉字、英文、数字」构成的。

在「行业场景」下使用「系统键盘」输入车牌信息,不够好用、的两个主要原因如下。
痛点一:输入操作繁琐
使用「系统键盘」在进行车牌信息输入时,需要在汉字、英文、数字三者之间来回切换才能完成车牌信息的输入任务。
痛点二:无法达到标准化输入
使用「系统键盘」输入的车牌信息是否有效、是否符合国家标准最终还需要在输入任务完成后,依靠系统的校验机制来验证其有效性。

上面所述的问题,虽然还称不上是「痛点」,但是对于那些每天与车打交道的用户而言也算是一个「不痛不痒」的问题,在细节(体验)决定成败的今天,细微的体验问题我们也应当尽可能的让其变得「完美」。
基于上述问题,通过洞察分析我们发现了「设计机会点/发力点」,以「虚拟键盘」为抓手,明确了设计策略,开始着手设计符合行业特性的「专用输入组件 」。 在「行业场景」下通过「专用输入组件」输入车牌信息,围绕「」(提高输入效率)、「防错」(定义防错机制使得输入的信息符合国家标准)两个目标进行设计,从而使其在「行业输入场景」下达到「好用」及「」的体验。

基于上述的设计策略,我们明确了本次设计的核心目标 :解决输入效率(提效)、解决输入出错(防错机制)。那么接下来我们分析一下国家对于汽车行业车牌标准的相关政策与规则,从中挖掘达到设计目标的方法。

1. 认识车牌
在做分析之前我们需要对其关键因素(车牌)有一定的认知,下面所展示的车牌基本涵盖了目前我国所有的车牌类型。其中包括常见的如「普通蓝牌」、「普通黄牌」、「新能源车牌」、「教练车牌」、「警用牌」等。

2. 车牌分类
为了使车牌信息变得更具条理性,我们对其进行一次分类,分类的依据「是基于他们相互之间的组合规则与共性特征而决定的」。我们将其分为四大类:「普通车牌」、「特种车牌」、「新能源车牌」、「特殊类车牌」。

具体分类细则如下:

3. 定义设计范围
分类完毕后,我们定义一个设计范围,因为在设计时我们往往很难通过一套设计方案来满足所有车牌的输入场景,所以在设计时我们会围绕那些有规则的、有共性特征的车牌进行组件的设计,从而满足大部分的输入场景。
根据车牌的分类规则,我们将「普通车牌」、「特种车牌」、「新能源车牌」三大类,定义在行业输入组件的设计覆盖范围内。特殊类车牌虽然在日常生活中接触到的概率较少,但是我们也应当尽可能的满足其输入场景,通过自定义车牌号的方式,调用「系统键盘」来完成其输入任务。

4. 共性&差异
在明确了分类细节与设计范围后我们对范围内的三类车牌做一次共性与差异化的具体分析,以便于在组件设计时根据规则定义一些防错机制。(为了便于理解,防错机制将会在Demo阶段展示)
普通牌 & 特种牌:共性特征(组合规则一致、二者都属于7位数牌照)差异(特种牌的序号中多了一个「汉字序号」,并且汉字序号必须是车牌号的最后一位)。
特种牌 & 能源牌:
能源牌 & 普通牌:

5. 分析总结
通过上述的几步分析,我们对国内的车牌有了一定的了解,并为其进行了归纳细分,定义了设计范围,分析了范围内各类车牌的共性以及差异,最后我们结合「国家车牌行业标准文档」与上述几步的分析结果,得出以下结论:

省份输入组件的结构分为两部分。
第一部分是文字按钮,点击后调用「系统键盘」输入自定义车牌信息。
第二部分是车牌号的省份简称(各省、自治区、直辖市简称)。简称部分采用了国家地理行政区的划分原则,对各区域内省份依次排序(排名不分先后)。

下面说明一下按照行政区划分原则做为省份排序的好处。
以华东区为例,该区域包含了山东、江苏、安徽、浙江、福建、上海这几个城市,在同一个行政区内必然会有一/多个经济体系相对发达城市。城市一发达,附近省份的外来车辆就会相对较多,例如在江苏地区总会看到安徽地区的车辆一样 。
现在的软件基本都使用了定位技术,我们在外省进行车牌信息的录入时,系统是会自动获取并填写当前所在地区的省份简称,以降低用户使用键盘的输入次数。如果我们是外地牌照车辆则需要将当前省份简称删除,再修改为车牌的实际省份简称。
按照行政区作为省份排序的好处:在修改省份简称时,相邻的省份在排序上会比较接近,这样用户在查找、选择对应省份时比起按首字母排序/其他方式的排序,查找效率会相对更快。

车牌号输入组件分为三部分,第一部分是自定义车牌号的文字按钮 + 完成操作按钮;第二部分是汉字序号 + 数字序号的按键;第三部分是英文序号以及删除按键。

其中英文字母按键是由 25 个字母组成,缺少了字母 i ,因为大写字母 i 与数字 1 的字体设计及其相似,导致两者很难辨别,所以在「行业标准文件」中明确指出,字母 i 不可用于组成车牌信息。
当然「行业标准文件」中还指出了另一个字母,也不可用于组成车牌信息,他就是字母 O ,原因与字母 i 一样,大写的字母 O 与 0 及其相似,导致两者很难辨别。
那么为什么我们的组件中还要包含字母 O 呢?因为在过去字母 O 是作为公务车专用代号,存在于车牌号的第二位(城市代号位)俗称「O牌特权车」。随着 O 牌泛滥,特权肆意,有的省份就将 O 牌由公务专用改为了普通民用,还有的省份直接取消了 O 牌,当然还有部分省份保留着 O 牌作为公务用车专用代号,所以我们在组件设计中保留了字母 O。

为了更好的展示设计方案,以及便于大家理解其中的设计细节,下面我们通过 DEMO 的方式,定性的模拟几种输入场景,通过「专用输入组件」并结合防错机制进行车牌号的录入。
场景一:车牌号省份简称修改
基于地理定位技术,进入信息填写页面系统会默认获取到当前地区的车牌省份简称,此时如果是外省车辆,则需要对省份简称做修改变更。其实车牌号第二位也能通过定位技术获取到,但是目前我国存在一个城市拥有多个发牌代号的场景,例如苏州市发牌机关代号「苏E」、「苏U」,包括一些直辖市也存在这种情况,所以这也是城市代号不默认获取的直接原因。通过定位技术获取信息本身是一种提效的策略,但是基于上述场景反而可能会适得其反,

场景二:输入第2~5位车牌号
车牌号的第二位必须是英文,此时数字序号按键与特殊汉字序号按键为禁用状态。当第二位车牌号输入完毕时,数字序号按键变为可用状态,此时无论输入的第二位车牌号是否为字母 O 都必须将其禁用,因为字母O只会存在于车牌号的第二位。

场景三:输入第6~7位车牌号 – 完成普通车牌的输入场景
当第 6 位车牌号输入完毕时,激活特殊汉字序号。当第 7 位车牌号输入了英文/数字时,禁用特殊汉字序号,至此普通车牌号输入完毕。

场景四:输入第6~7位车牌号 – 完成特种车牌的输入场景
当第 6 位车牌号输入完毕时,激活特殊汉字序号,因为特殊汉字序号只会存在于车牌号的第 7 位。当汉字序号输入完毕后,删除按键以外的其余按键全部禁用,因为标准的特种车牌只有 7 位,至此特种车牌号输入完毕。

场景五:输入第6~8位车牌号 – 完成新能源车牌的输入场景
当第 6 位车牌号输入完毕时,激活特殊汉字序号。当第 7 位车牌号输入了英文/数字时,禁用特殊汉字序号。当第 8 位车牌号输入了英文/数字时,删除按键以外的其余按键全部禁用,因为标准的新能源车牌只有8位,至此新能源车牌号输入完毕。

场景六:演示特殊类车牌号的输入方法
特殊车辆在我们的日常生活中/汽车行业相关业务中接触到的概率较少,但我们也应当尽可能的满足其输入场景。点击自定义按钮后,弹出系统默认键盘,此时车牌号输入框中内容清空,文案变为「请输入自定义内容」,用户将信息输入完成后系统不做强制校验。

最后,我们又通过定性的方式,基于两个输入场景对组件的输入效率进行了模拟预估,得出结论:使用「专用组件」输入车牌信息,相比较于使用「系统键盘」输入效率均大幅度得到了提升。
俗话说「艺术产生情绪,设计解决问题」。设计是需要基于一定的规则体系之内,倘若设计脱离了商业/行业规则,缺少了解决问题的能力,那么其结果就可能变成了一个耐人寻味的艺术品。
在细节(体验)决定成败的今天,如何将「痒点」变为「爽点」,如何通过细微的设计优化改良产品的用户体验甚至于影响到整个行业的体验,这正是我们作为产品人、体验设计师该深耕发力的地方。
在年复一年的电商促销节的渲染下,如今618、双11俨然成为全国最大的线上狂欢节。而在狂欢节中担任着重要角色的主会场,承担着为各分会场分发流量的重要使命。与此同时,大促的页面设计也越来越趋向于同质化,大多基于以往的经验沉淀,少有突破。在这样的背景下,设计师不仅需要考虑如何满足商业需求,更要兼顾用户的体验感受。本文将通过多次主会场设计实战中沉淀下的经验与教训,以京东微信手Q购物入口的年货主会场为例,深入探讨如何在成熟产品中做突破设计。
1. 页面结构与动线逐渐趋于稳定
主会场设计不断进化和演变,从以往简单的会场入口展示,到会场+品牌+单品+关键词的综合内容展示。虽然视觉风格不同,但无论从结构上还是体验上来看,本质都相差不大。

2. 需要更丰富的诠释品牌价值与用户感知
在消费升级的大环境下,消费者的消费能力/品牌/品质在全面升级,此时需要更加注重品牌价值与内涵的塑造,精准化传递用户感知。而主会场现有模式以大促营销为主,重点突出促销卖货氛围和类目分流,品牌价值与用户感知的传递较为薄弱。

3. 既要效率分流,也要逛起来(成交)
分流坑位与效率的提升,在一定程度上会降低会场的成交转化,如何平衡二者之间的关系,在设计上需要平衡把握。

在电商设计中,我们需要把握很重要的一点就是:平衡商业目标与用户体验之间的关系。设计目标的制定,需要我们对主会场的商业诉求与用户诉求进行深入了解,才能制定有理有据的设计目标。
因电商环境的特点,主会场设计需要以商业诉求为思考起点,为商业价值赋能,辅助其商业目标的达成。因此,在策划阶段,设计师应该提前加入讨论,和业务方一起梳理并明确业务诉求。因京东大促节奏时间长的特点,节奏规划上会分为预热、品类、高潮三个时间,而针对不同的时期,主会场的业务诉求也会略有变化,但整体差别不大。

会场分流
大促期间,主会场作为流量矩阵中心,若只通过主会场一个页面来满足用户需求是不太可能的,因此的会场分流是核心的商业诉求目标。
提升成交转化
虽然主会场的核心目标是分流,但随着大促策划的逐渐深化,提升流量成交转化率,赋能主会场价值最大化也是需要考虑的重要因素。
会场预约
京东大促节奏具有时间长的特点,节奏规划上会分为预热、品类、高潮三个时期。如何保障品类日-品类会场的流量曝光,为会场预约也是主会场设计需要考虑的重要因素。
主会场最终面对的还是用户,服务好用户才能使其产生价值,并最终实现商业目标。根据对以往大促设计的用户及数据反馈进行深入剖析,可大致分为新用户及老用户两种类型,并进一步对用户特征/诉求等方面进分析整理出用户角色卡。


通过以上分析,总结出以下三大核心用户诉求。
捡便宜薅羊毛
大促期间,用户一般通过购物首页、社交分享、外部投放等入口进入主会场,无目的或半目的型用户居多。不管新用户还是老用户,都是以「闲逛」来寻找折扣,捡便宜薅羊毛心理加重,但也相对理性。
快速筛选
面对越来越复杂的电商大促内容与玩法,用户需要一个更简单、更的会场为他们传达促销氛围与优惠。
个性化推荐
个性化算法基础上,用户对自己强相关的内容更加感兴趣。
通过对商业诉求与用户目标的充分解读,在主会场设计中我们需要在两者之间找到平衡点,来更好的兼顾商业与体验。最终将今年京东微信手Q购物入口的年货主会场的核心设计目标设定为:打造极简用户体验,提升用户专属感知。

设计策略的制定能够有效帮助我们始终贯彻核心设计目标来探寻解决方案,根据前面的设计分析,定义出本次年货节主会场的五大设计策略:用户专属感知、化繁为简,整合、多场景可复用、年味春节、多纬度多场景。

1. 页面动线设计
主会场作为大促版图中的流量矩阵中心,堪称绝对 C 位。在向用户传递大促氛围及专属感知的同时,又要满足效率分流及成交等目标,同时还要引导用户参与各种互动,这需要构建合理的页面动线。本次主会场页面动线设计划分为三大板块:头颈部、中间和尾部,采用总分总的节奏引导用户浏览。

2. 首屏-头部设计
主会场头部作为门面担当,承载着向用户传递主题诉说与促销氛围的功能。随着运营需求的不断增加,以及头部资源利用率等问题,头部设计不在单一的追求氛围打造,而将更多的承载功能型需求,如:会场推荐、活动推荐、预约时间轴、互动入口、优惠券等。在有限的空间里如何进行内容展现和传达,本次年货节将通过内容重组和层级划分来进行实现。

1. 首屏-头部设计
精准化营销下的千人千面,用户对自己强相关的内容更加感兴趣。大促环境下,他们更期望了解自己感兴趣的单品、品牌、品类的促销折扣信息。在首屏如何向用户传递专属感知的体验?我们根据用户属性进行新老用户切分,结合日常活动数据验证整理出:猜你喜欢商品、购物车降价商品、BI 拼购商品、BI 会场等四类内容,打造用户专属年货节模块。

2. 中间-楼层设计
类型繁杂、内容众多的中部楼层设计,承担着 50+ 分会场曝光分流的重要使命。我们把 50+ 分会场划分为 9 大品类,每个品类一个楼层进行内容组合设计,包括:优惠券、品类主会场、分会场入口、品牌曝光、单品曝光、热搜词等内容。楼层顺序根据 BI 进行展示,让用户即使在内容繁杂的情况下也能快速定位自己感兴趣的内容。

3. 尾部-猜你喜欢设计
长尾理论是网络时代兴起的一种新理论,当商品的销售成本急剧降低时,几乎任何以前看似需求极低的产品,只要有卖,都会有人买。这些需求和销量不高的产品所占据的共同市场份额,可以和主流产品的市场份额相比,甚至更大。简单了解长尾的含义后,可以清晰的知道主会场页面中加入长尾设计的原因:利用互联网移动端页面无限延长的框架,进行更多货品的曝光,来留住剩余未跳转流量,进行商品售卖来实现价值最大化。在长尾内容上加入 BI 推荐,深化用户专属感知,提升用户消费转化。

1. 今日必买模块设计
因京东大促品类日节奏性曝光的特点,主会场的今日必买模块作为这一特性的承接模块,需要满足不同品类日之间的差异化需求。如何在满足个体差异化需求的情况下,又能降低设计、开发成本?本次年货节主会场对今日必买模块进行了组件化设计。

除了今日必买模块,品类楼层的设计也遵循了这一设计原则。
1. 轻互动设计
如何让用户深度参与会场并形成记忆点?会场的互动设计是很好的方法。通过轻量的互动方式,引导用户参与并拿到奖励的同时,满足商业价值的需要。本次年货节主会场从用户角度出发,通过:做任务赢大奖、分享赢京豆、新年红包、明星拜年等四个互动玩法,有节奏的投放在年货节的不同时期,形成用户记忆点。

有些地方虽略有遗憾,但整体反馈不错。成交、UV 跳转率、UV 价值等指标显著提升,其中 UV 跳转率、UV 价值均为近两年大促主会场最高值。因涉及敏感数据,这里就不再一一详述。
通过对 19 年年货主会场设计的详细解读,相信坚持阅读到这里的小伙伴们对「如何在成熟产品中做突破设计」已经有了深入的了解,希望我的这些思考能够给你在工作中带来一些帮助。

先问一个问题:怎么样衡量一个设计好与不好?工作中实践越多次,越会发现华丽的设计稿并不是体现设计师专业能力的唯一标准。普通设计师和高级设计师区别在于,设计方案是否具备完整设计思路;设计对于业务有没有真正的价值体现;以及设计方案的推动落地的完整性到底有多少。设计越往后走,越考验产品思维,设计思维,以及设计推动能力。这是产品设计师需要关注的核心三要素。
设计师在工作中接到设计需求会不自觉的第一时间想着如何去进行视觉表达,视觉表达确实非常重要,也是公司对于设计师的核心价值的定位之一,但视觉表达只是其中设计专业本职工作中的一个环节。设计师还要应该能够站在产品、设计、技术等不同维度去思考设计方案的可行性。产品打磨-视觉呈现-落地执行,在这三个核心点里面设计师分别有不同的定位和价值所在。
一. 产品“双标”满足
产品打磨包含产品规划,内容组成,界面布局,交互梳理等等…所有环节的工作是为了符合产品最终的目标。产品所有的能力会核心围绕两个点:1商业变现 2用户需求满足。这两个目标在产品执行的环节有时候会有一些冲突,在产品打磨阶段设计师通过怎样的方式,做到既满足产品商业目标又满足用户体验需求?可以按照以下几个步骤进行分析寻求切入点:

这里用腾讯动漫付费模块举例说明: 项目背景是腾讯动漫产品要做付费体系升级设计,接到需求先有由产品源头一步步深入,逐步展开设计方案的规划。
01 产品目标确认
通过对项目背景的解读和产品方案的深入了解,以及总结当前存在的一些问题,可以明确得到项目中产品核心目是什么。付费升级核心原因是付费转化低,用户付费意愿不够强烈。此次升级的核心目标是促进内容消费,提升付费率。

02 分析用户路径
确认目标之后从哪个模块儿开始进行首要需要考虑的。对于现有现有功能的升级,建议核心从产品本身着手,可以根据用户行为分析,获取用户常规使用路径,找到用户使用场景下的核心目的,从而去挖掘用户在付费路径下的诉求点,根据诉求点找到付费升级的触点。这里我们罗列了用户阅读产品的路径。

03 观察用户核心需求是否被满足
用户在每个场景下都会有“痛点”和“痒点”。比如在阅读前,核心目是想快点看到漫画内容;阅读过程中,想要及时宣泄对漫画的故事情节的感受;阅读后,希望找到更多相关内容或者能够和内容有更多的互动。目前产品在这三个关键的路径节点都存在一些问题,阅读前对于付费缺乏正向引导,阅读过程中互相行为较少,阅读后没有更多延展内容可供消费等。

04 洞察设计切入点
根据用户在阅读 “前 中 后” 关键路径的节点的不同情绪反馈,我们可以做出找到相应情感满足切入点,并且制定解决方案

05 制定设计方案
将之前找到的设计情感切入点用交互和视觉的形式呈现出来,尽可能完整的表达清晰。下面展示是关于付费升级优化的完整视频DEMO。整个方案采用趣味情感化形式为核心设计思路,逐步去引导用户付费。让用户在趣味互动中完成产品的商业转化目标。
https://v.youku.com/v_show/id_XNDM0NDg1MzY2MA==.html
二. 设计呈现的“差异化”
视觉呈现是设计师们都比较擅长的工作,但不同专业高度要求下方案最终呈现出的效果是完全不一样的。好的设计方案,需要在设计上做出明显的“差异化”,这里的差异化是指要区别于常规输出一般的水平。差异化的可以从多个点入手:

优质的设计美感:
美感是作为设计师首先需要培养的技能之一,也是在后续职业生涯的一直需要用到的技能。设计师被神职化的很大一个原因就是因为设计师的美感比一般人要好,有懂得欣赏美、鉴别美、以及创造美的能力。单一从视觉层面,设计作品是合格品还是精品,最终取决于画面的精美程度。项目不分大小,再小的一个项目都可以做出精致品质,这也是体现设计师专业度的核心衡量之一。

完整设计思路:
设计方案的完整性也能够很好的设计师专业度的差异化,几张图的设计稿和一个有完整设计思路的设计方案在品质上自然是明显差别的。设计师不光需要将设计呈现出来,更需要有严谨的设计思路并且表达出来让受众到你的设计想法。设计前期分析、中期执行、后期落地以及迭代优化,能够让设计师有意识的锻炼和提升自己的设计思维,对于设计师能力提升有必然的帮助。

独特创意:
设计差异化呈现上,创意是一个非常好的切入点。行业大趋势的前提下,现在同类产品越来越趋于同质化,受众使用产品的时候都会有一些常规认知,关于功能的、交互操作的、内容组成的等等,淘宝和京东、大众和美团、甚至QQ音乐和网易音乐在产品使用体验上都有高度重合的地方,这些已经在用户心智中形成习以为常的认知感受。如果能够在用户的常规认知里,用创意手法呈现出超出他们预期的内容使其惊喜,产品设计就会有明显差异化体现。

善用情感化:
具备美感的设计能让作品看起来有高级感,但更为高级且有效的是能够引起用户情感共鸣的设计。设计是主观的,对于设计每个人都有自己的想法,也正是因为主观的设计感受,能让设计在情感化打造方面可以有很多的尝试方向。能够引起受众主观情感上的共鸣和认同的设计,会形成产品的核心记忆点之一。设计师对于情感化设计往往会有一些误区,认为图形可爱,色彩羡慕,动效流畅且能够形成一套视觉体系,就能够算情感设计。真正的情感设计是需要从用户角度出发,挖掘用户的认知领域和喜欢,从而去进行符合用户情感诉求的呈现。

三. 方案推动的效能管理
设计方案输出只是整个产品生产流程中的一个核心环节,产品上线后体验如何最终取决于落地实现的程度。在方案落地支持过程中,效率协调和实现能力是保证设计方案贯彻一致执行的关键因素:
协作
产品设计师工作协调分为内部协作和外部协作。内部协作即设计师之间的沟通协同,主要内容是如何保持设计语言一致性,除了制定设计规范,还可以建立公共控件库,线上调用。控件库能够使设计师协作无学习成本,设计师输出设计稿效率也能够大大提升,同时保一致性。
外部协作主要是和下游的技术同事直接的工作对接,设计方案的交接方式以及开发获取信息的效率很关键。在开发接收设计方案的时候,尽能力降低获取成本以及理解成本。比如设计稿的标注,在标注上设计师一般会花很长时间,开发也需要逐步查看,偶尔还会有标注遗漏的地方。我们团队会直接采用插件,设计稿及时同步,并且开发可以自己随时查看每个元素的标注信息,便捷。
这里推荐两款协调软件:一款是InVision可以在sketch里进行控件协同调用,所有想用的元素直接源文件调用,不需要再问同事要源文件!另一款是Zeplin技术同学可以直接查看元素属性以及间距等,设计师解放双手不再需要标注!

官网链接:
https://login.invisionapp.com/auth/sign-in
实现能力
专业技术之间的壁垒,也会成为设计方案实现的阻力。同样的界面,设计人员用设计软件实现,技术人员用逻辑代码实现,实现的方式和成本存在很大的差异性,所以往往设计师认为很简单的需求在开发层面的确非常难实现。当然,不是所有需求都是无解的,设计师在技术实现层面还是可以做一些事情:
01 方案前置沟通
设计一个新的功能的时候,如果有非常规的设计方案,可以提前和技术人员沟通实现的难易程度,让技术人员有前期预判和预演的时间。并且,可以将设计做成简易DEMO方便技术人员快速理解,避免双方存在信息不对等的情况。
02 搭建开发控件库
开发控件库和设计规范一样,是最基础但应用最为频繁的模块儿。开发控件库可以将最基础的元素形成固有规范,所有开发实现都用同一套规范,以确保实现的高度一致性,同时也能够提升实现效率和设计还原。设计可以辅助开发一起制定开发控件库,确保控件库和设计规格的一致性。
03 寻求技术语言共通性
尽量将设计方案转化为技术能够理解和复用的形式进行对接。除了静态设计稿的标注,设计和技术实现最大的难点在于动态交互的实现上,对于动态设计,将设计方案转换为代码文件交付给技术实现,这样能确保功能的正常实现同时减少后期设计还原性的偏差。
以上初步总结的关于产品设计师在设计过程中从前期产品规划到中期设计执行再到后期开发落地应该注意的一些核心点:
第一条,设计方案既要满足产品目标又同时要兼顾用户体验;
第二条,优秀的设计师,会保持设计方案的“差异化”;
第三条,设计师职责除了确保设计方案完整性,更重要的是推动设计方案的完整落地。
在产品设计过程中,设计师需要关注还有很多关键点,这里也欢迎大家一起补充交流,正是这些关键点,将设计师的思维逐步打开,使其成为一个具有全链路思维的设计人才。
文章来源:UI中国
作为一个产品团队,我们最需要的永远都是懂用户懂需求,并保持不断的创新力。有赞希望每个产品人在这里都能足够发挥自己的能量,为客户创造价值,并获取价值。
于是,我们需要一个大家共同理解、遵循、迭代的《产品设计原则》,从而保障我们可以在不偏离的情况下肆意挥洒、充分创新。
有赞的《产品设计原则》,根据客户需求、有赞的使命和愿景、当前生态环境,以及我们所处的发展阶段拟定,它是每个有赞产品在设计过程中都要遵守的基本原则。我们还会定期对其进行优化和迭代。
它是一个产品视角的原则,并非完整的市场、运营或者技术视角。在产品视角上,我们把产品设计过程分成了 4 个部分:产品定义、产品设计、产品研发、产品运营。
产品定义:首先是定义客户和场景,面对什么样的客户,服务什么样的场景,它的使用场景是什么;然后是价值,客户价值和商业价值;再是全局,要做全局的整体的思考。
产品设计:基于场景拆分用户的使用任务,任务再会拆分为功能和交互、内容和信息架构,最终把它呈现到界面上。
产品研发:主要指界面设计、技术研发,还应该有用户体验及可用性测试的部分。
产品运营:产品上线前后的基于产品的运营计划,产品的增长管理、市场营销、跟用户之间不断的互动过程。
这 4 个部分不断循环迭代,就是整个产品设计方法的过程。在这个过程中有赞的产品设计原则如下。
1. 用户和场景是一切的基础
清晰的用户画像和使用场景,是整个产品的基础条件。
2. 找到用户价值和商业价值的结合点
定义一个新的产品时必须找到用户价值和商业价值的结合点,同时能够满足用户价值和商业价值的需求通常是最优质的需求。
3. 设计可持续正向增长的产品模式
产品模式应该是可持续的、长期的、正向增长的,随着用户的使用,产品价值会越来越高,业务增长会越来越好,成本增长不断下降。并且,给老产品带来正向增长的新产品,要比只利用老产品来补给的新产品要好。
1. 首先要是能够最小可用的全场景闭环
商家端的产品要做成全场景、完整业务链路的闭环,因为任何一个环节的缺失和不完善都会导致商家的生意无法正常运转。
2. 每个商家都应该是独立的个性化的
本质上我们的服务是「在云上为每个客户提供了一个独立的产品」,商家都是独立的,每一个商家都有个性化配置一切的权利。我们要尽全力去实现每一个商家的独立和每一个商家的个性化,而不是规定他们一定要怎么样。
3. 产品结构及呈现方式需要可延续可拓展
一个被信任的商业服务产品首先应该是持续稳定的,产品的结构和呈现方式一旦确定下来,就不能轻易改版。这要求我们的设计需要面对业务变化的时候可延续,面对功能和服务增加的时候可拓展。
1. 稳定压倒一切
没有任何东西比 SaaS 的稳定重要,宕机了再好的产品都没用。会影响到系统稳定的事情不能做。
2. 说人话
说对方能听懂的话,做用户能用明白的产品。不耍专业,不设置门槛。
3. 永远保持一致的表达方式
每一处给用户表达的内容,都需要是一致的,不做多样化。从开始到结束,从 A 产品到 B 产品,从界面视觉到文字内容,以及标点符号。
1. 不可减少,每个用户都重要
新产品不能比老产品的功能少,不应该轻易下线产品功能,不降低服务。不让少数服从多数,每个用户的需求和习惯都是重要的。
2. 先有,再,然后易用,最后好看
有是最基础的体验,有总比没有要好。然后使用效率要很高,再然后才是要好用易用,最后才是要好看。当然,丑也是不行的。
3. 持续关注自己的「孩子」,哪怕她已经嫁人
作为一个产品人,应该持续关注自己做过的产品,哪怕这个产品已经不归自己管了,也应该经常关注并思考他的发展和进化。
4. 不骚扰用户,不群发
我们的责任是帮助商家成功,不是为了让我们自己的生意更成功,我们没有权利去为了自己的商业目的不断骚扰用户。用户通常不看系统消息,群发信息起不到沟通作用。
以下是白鸦在有赞内部关于《产品设计原则》的分享速记。
在有赞产品设计原则这件事上,我们想了很久。有赞最早期的时候,产品的设计原则主要靠我和麦麦(有赞首席产品设计师)等几个人的默契,以及慢慢形成的习惯。我们在一起天天聊,然后就有了一些共同的产品观,以及产品设计的习惯和理念。
但是,随着我们的小伙伴越来越多,我们注意到有很多东西,都要再重新给每一个人讲一遍。坦白说,所谓的产品设计原则或者产品观,并不是全世界通用的。每一个公司、每一个团队,因为业务性质和业务特点的不同,都可能会出现他的产品设计原则跟别人的不一样。
所以我首先要说,产品设计原则这件事,没有谁是最好的。只有你的产品设计原则是否最适合你的业务,最适合你的产品。因此,我们发现很多新的同学带着原来在其他公司、其他岗位上的设计原则、设计思想,加入到有赞这家公司之后工作中有一些不适应,你不知道我们在产品设计时为什么会那么想。甚至我发现新来的同学经常会犯一些我们认为在这个业务性质上,在我们的原则上,我们的价值观上不应该犯的错误。
所以我们花了很久的时间去讨论有赞的产品设计原则,去推敲,最后把它确定下来。专门做这次的分享,而这次分享只是我们开始落实有赞产品设计原则的一个 kick-off ,之后我们还会把这次分享的内容再细化做出案例,然后对公司新入职的每个产品经理进行考试,如果考试不过关是没有资格转正的。因为有赞产品设计原则是这家公司与用户的基本原则,这些东西我们要保持一致。
我举个有意思的例子。我们经常发现新来的同学在优化产品的时候,他会发现某个功能可能有一点臃肿(麻烦且没什么人用),然后就把这个功能下线了。如果是 to.C 的产品,把某个功能下线是很正常的事情,比如微信去年上了一个可以去看最近三个月谁没有联系,最近半年谁没有联系的功能,上线了一个版本后,下一个版本直接就删了。 to.C 这样删是没问题的,但是 to.B 的产品你不能删。我问新来的同学你为什么把它删了?他说我看了一下数据,没多少商家用,于是就把它下线了。我要强调在 to.B 的产品上不能这么删,原因很简单,哪怕只有一个商家用,你都不能下线。如果这个产品有危害你不得不下线,你要么做一个高级功能把它替换下去,要么就得先跟商家沟通说:我们打算把它下线,对你有影响吗?这是一个基本的 to.B 的产品设计原则,非常基础的原则。
不仅仅是因为你要坚持这样的原则,甚至从法律上说你都应该有这样的责任。因为商家在购买你的系统和你签协议的时候他买了那个功能,而你把那个功能拿走了,你就是没有很好的履约,你负有法律责任,说严重点就是这样的。
另外,我们的产品设计师如果依据「大部分商家」和「一般情况下」去规定产品设计,也是一个坏习惯。
比如,「一般情况下商家的签到活动都是持续的」,于是产品设计师就把「奖品被抢完」写成了「奖品被抢完,下次早点来」。这是个典型的坏习惯案例,「下次早点来」不只是多余的,还是错误的。如果某个商家的活动就这一次呢,你强行加了一个「下次早点来」对这个商家来说不就是个 bug 吗?还是那句话:不能因为多少商家都这么用,我们就要求所有商家这么用。
但是今天在中国几乎没有成熟的 to.B 产品经理,所以大部分的同学没有这样的习惯,来了就把功能下线了。然后每次问,每个人都要重新说一遍,不厌其烦。所以我们今天就专门把所有产品经理叫到一起说一遍。说完了我们还会把内容做成手册,大家可以理解,这就是有赞产品设计的法律,我们会把它上升到非常高的高度来看待这个问题。
有赞这家公司的所有做事方式、所有思考,以及所有出发点,都是基于我们业务。而我们的业务是基于什么?我们的战略又是基于什么?都是基于我们长期的使命和愿景,所以我必须要给大家回顾一下有赞的使命和愿景。

我们的使命是帮助每一位重视产品和服务的商家成功。「每一位」和「商家成功」是我们最重要的关键词,我们要服务的是每一位商家,然后帮助每一位商家成功,但是为了整个生态的健康,那些不重视产品和服务的商家,我们是(可以)不服务的。所以我们在产品设计原则上,在产品的一些功能的选择上,如果这个功能做完了会导致商家不重视产品和服务,我们是不会/能做的。
举个例子:消费者购买之后(可以)有一个评价,我们的购物评价是要么开启要么不开启这个功能。我们不接受商家去删购物评价,因为商家一旦可以删了消费者的差评,他就很可能不会那么重视产品和服务了。所以有赞永远不会提供删除商品评价的功能,商家要么就不开启。可以不用,如果要用就要接受有人说你不好,商家可以去跟消费者沟通,沟通完了消费者自己改,但是我们不提供让商家删坏评价的功能。所以,这就是最基本的有赞产品设计原则,我们只服务重视产品和服务的商家,我们所有的产品设计原则都是需要这样。
使命是一个很长远的事情,是这个公司活着的理由。而愿景是什么?愿景是我们认为在可见的时间内,我们可以达成的目标。我们在愿景里写了两条:
第一条,成为商家服务领域里最被信任的引领者。因为要成为「引领者」,所以我们对于每一个人的专业性要求很高;因为要成为引领者,所以我们愿意把我们的产品设计规范、产品设计原则、产品界面的东西抛到网上去。大家看到我们在有赞云上直接共享了,直接开源了我们很多很多产品设计的东西,是因为我们希望更多的同行一起探讨一起分享,大家可以随时访问 design.youzan.com。我们愿意接受别人来学,今天大家会看到甚至连一些跟在我们后面的所谓的竞争对手们都在抄我们,大家看到一些「SaaS」的操作后台跟有赞长得一模一样。没事,大家在这件事情上胸怀应该开阔一点,因为有赞要做引领者,所以我们就应该有这样宽阔的胸怀,就应该把它共享出去。这也是为什么今天这一场分享会,我们是用「爱逛直播」面向全网直播。我们欢迎所有的同行一起学习一起交流,甚至我们接受所谓的竞争对手来抄我们,因为我们要做引领者。这就是我们自己基于这样的愿景要去做的事情。
第二条,我们给这个组织还定了一个愿景,就是持续做一个 Enjoy 的组织。因为要持续 Enjoy ,所以我们在做产品设计的过程中要好玩。
我们的产品里要想到一些好玩的东西,然后这家公司的氛围也会好玩,我们给商家的活动也会好玩,这是因为我们的使命和我们的愿景。好多新同学不知道为什么有赞这家公司除了清明节什么节都过,因为我们要 Enjoy,所以是个节我们都会把它弄得好玩一点。这就是为什么我们要用购物直播的爱逛来做这次直播,因为它好玩,这是我们做这些事情的原则。
那么后面我讲到的每一条有赞的产品设计原则都是基于我们的使命和愿景去做的,没有任何一条跟它没有关系,我们所有的思考点都是基于这个出发的,越在有赞这家公司呆的时间长的人,越能理解我们的每一条原则为什么那么做?为什么那么去设计?
说完这些大的原则,我们再去看看面对的情况。刚刚我们说所有的原则都是基于我们的目标和我们面对的业务性质、业务情况、市场情况,那么我们面对的市场情况是什么样呢?我们是什么样的业务类型呢?
我们去看一下今天全世界估值最高的、最值钱的 SaaS 公司 Salesforce,这是 Salesforce 从上市之后到现在的股价,这家公司市值快 2000 亿美元了。

Salesforce 做了十年才上市,上市的前五年股价几乎没动,因为 SaaS 需要慢慢积累,然后 Salesforce 上线了 force.com,相当于有赞的有赞云,然后股价开始涨,一路在涨,中间还有个涨是因为 Salesforce 要做 AI。而且一路涨的这些年里很有意思的是,Salesforce 每一年的收入增长标准是 34%,这是全世界最牛的 SaaS 公司的成长。
我们再看和有赞微商城业务很像的 Shopify。

Shopify 做了五年上市,上市后的前三年股价几乎没什么动弹,从 2017 年开始涨,市值也快 200 亿美元了。
一个 2000 亿美元和一个 200 亿美元的 SaaS 公司,早期都是这样。所以我们一直说 SaaS 的业务是什么?SaaS 的业务是:首先要花 5 年以上时间做产品,然后再不断地迭代和优化产品。(因为有赞的使命是「帮助每一位」,所以未来可以有多大的规模对有赞来说非常重要)所以有赞的产品要先服务通用的客户,再服务垂直行业,再服务商家的个性化。在第二个 5 年时间,要同时开始培养销售能力,获取更多的客户赚取更多的钱。然后,在第三个 5 年时间,我们发现所有的 SaaS 公司都在收购公司,最近 Salesforce 花了 190 亿美元收购了一家做数据可视化的 SaaS 公司。为什么要收购其他公司呢?因为你手里有客户了,你就可以给客户卖更多的软件,那些软件不用自己做,可以买,买完以后卖给更多的客户。基本上,每一个 SaaS 公司走完了这十五年,可以躺着再走十五年,这就是 SaaS 的业务类型。
而我们今天在中国市场所面对的不仅仅是像 Salesforce 和 Shopify 这样,需要长时间去做产品,需要很长时间去做服务,做企业服务之外,我们还面对三座大山。

第一座大山,是今天中国电商平台的极端垄断。Shopify 的商家有 50% 的流量来源于谷歌,其中 30% 到了 Shopify 的店里,还有 20% 去了 Amazon 的店里。而在中国,在百度上搜购物相关的词全被淘宝投了广告,所以中国的电商几乎还没有多少来自搜索引擎的流量,因为电商平台太垄断了。所以商家需要「一个有交易功能的独立官网」的能力。在过去的很多年成长得非常慢,只有过去的两到三年才看到,中国的商家开始希望有一个自己的带交易功能的官网。这就是最近两三年大家看到的,商家在电梯和公交站牌投广告的时候,除了品牌商有一个搜索框到天猫旗舰店之外,还会有一个小程序的二维码,或者是微信公众号的二维码,然后扫完二维码打开的基本全是有赞的店。我可以很负责任地说,今天在整个微信生态内,真正重视产品和服务的品牌商家的小程序和公众号的 H5 官网,90% 以上都是用的有赞,尤其是有成交的。为什么?因为,我们有很好的风控体系,我们有售后维权体系,今天中国只有这一家公司有超过 100 人的消费者维权团队,只有这一家公司有完整的担保交易体系,只有这样我们才能保障整个生态的健康,才能保障我们的商家是重视产品和服务的。但是这座大山我们跨了很久,还在越。
第二座大山,是商家在购买有赞的时候会认为有赞能给他带来增量的生意(以为用了生意一定会马上就好起来,忽略了有赞是个工具,还需要自己用好这个工具),这是商家购买时候的动机。但是并非所有的商家都能把私域流量运营好,他购买了但他把有赞用好的能力不一定够,活跃度不够,这是我们今天在克服的问题,所以我们做了那么多的商家培训,做了那么多的运营指导。
我们是从中小企业开始服务的,最近一年多我们开始做大客户以后,每一年的大客户比例都在不断的增加,我们现在大客团队已经有几十人了,明年我们应该有上百人的大客团队,我们会签更多的大客。尤其是有赞云上线之后,我们可以帮每个客户个性化,我们的大客户会变得越来越多。但是我们的大盘毕竟是中小企业数量最多,这样我们又要越的第三座大山是什么呢?是中小企业的闭店率、死亡率比较高。你好不容易获得一个客户,他却因为自己其他的原因把生意做失败了,你做的再好没太大用,这是我们要越的三座大山。
所以,我用四个字总结,就是:路远天黑。因为路远天黑,因为 SaaS 这个行业是这样,所以我们必须把每件事做的非常认真,我们要把我们的设计原则完全的贯彻下去,很多东西我们要整齐划一的一直能走到那一天,要用非常稳定的产品质量的输出,非常稳定的用户体验质量的输出,这是为什么我们应该比所有的公司都更重视这件事情的原因。所以,这是我经常说的,这家公司产品理念就应该是「聪明人在下笨功夫」。我们知道在什么地方可以耍聪明,但是我们要用的是长期能增长的笨功夫。这是我们的使命、我们的愿景、我们面对的这个行业特点决定的。大家会看到在官网上,我们公布了这些使命、愿景,和价值观。
一家优秀的公司、一家伟大的公司是敢于把对自己的要求和它的使命、愿景、价值观公布在官网上的,因为我们公布了就是让所有的客户来监督我们。我们在官网上没有直接写「帮助每一位重视产品和服务的商家成功」,我们写了这个阶段更具象、更能让客户理解的话。

首先我们告诉全社会,有赞是一个商家服务公司,我们帮助每一位注重产品和服务的商家私有化顾客资产、通过互联网拓展更多客户,并全面提高经营效率、全面助力商家成功。为了让客户理解我们把它这样解释了,这是为什么官网上跟我们内部讲的不一样的原因。
然后我们写了我们要致力于成为商家服务领域里最被信任的引领者,并持续做一个 Enjoy 的组织。我们写我们是一个商家服务公司,写我们是从工具开始慢慢做生态,写我们的经营理念是为客户创造价值并获取价值。为什么要获取价值?因为我们要走很远,如果我们不赚钱我们活不到那一天。我们要走很远,所以我们做每一个产品都要考虑客户价值和我们自己的商业价值,我们要追求更长期的经营和追求持续的增长。所有的这些原因,都是因为我们自己的使命和愿景,以及我们面对的环境。
我今天专门再重新讲一遍,是希望每一位有赞做产品的人能理解这每一句话背后的思考和原因。我们再说自己的战略,这家公司会从一个 SaaS 公司变成一个大数据公司,变成一个人工智能公司。
我们有电商 SaaS ,除了电商 SaaS 我们还做了门店 SaaS ,然后我们在做有赞云,我们在尝试分销、尝试有赞支付、尝试有赞金融、尝试有赞广告业务,我们未来有更多的增值业务,这是我们一直在走的业务。我们今天在门店 SaaS 的业务刚刚开始,所以我们还有很远很远的路要走。

基于前面这些大背景,你会看到这家公司的所有的思考方式和思维理念,就是我们要给我们的客户提供解决方案,来帮助我们的客户在生意上成功。我们的客户成功了,我们可以通过客户的介绍获得更多数量的客户。因为我们服务了更多数量的客户,我们才能更理解客户的需求。因为我们更理解客户的需求,我们才能把解决方案做得更好;把解决方案做得更好,客户会更成功。我们一直在围绕这样的一个正向循环,在做我们所有的布局、所有的思考、所有的产品、所有的投入。

所以你会看到,这家公司只会通过解决方案帮助客户成功来获取更多的客户,不会在市场上拼命打广告,不会在市场上拼命做补贴来获取客户。为了帮助客户成功获取更多客户的目的,是为了我们更理解客户的需求,所以我们更要重视今天已经付费客户的需求。我们不是不重视还没有付费客户的需求,我们更重视付费商家的需求是因为要理解现在商家的需求,把它做好,然后再去丰富解决方案,然后再来服务更多的客户,这是我们整个的经营理念。原则上,从有赞云正式上线之后,我们不接受客户说「我的需求你们有赞满足不了」。满足不了只是时间问题。
这就是我们想要做的事情,这就是这家公司整体的思考方式和整体的设计理念。这个东西不只是产品在考虑的问题,也是公司的整个服务体系、销售体系、产品运营体系、技术体系以及包括 HR 体系、财务体系都在用这样的思维方式考虑所有的问题,这是我们整体的东西。
接下来我们再来说我们的设计原则,来得早的同学都见过这个设计原则,这是我们最早定的一版很粗的设计原则。设计原则是:说人话、产品应该是低门槛的、产品尽量让商家可以配置、产品要做到最小可用、所有的产品表达是一致性的,每一个商家尽量独立。

这就是我们第一版的设计原则,接下来我要开始说未来几年有赞的产品设计原则。
我想强调一下,刚才前面的内容是全公司视角的。

公司每一个人的视角和思考方式。所以,接下来所有内容都是「产品视角」。它不包含我们的商业体系和服务体系的视角。接下来我会提到产品研发,产品研发不是指技术一定要这么干,是产品研发那个阶段要做的东西。也会讲到产品运营,也不是说运营部门一定要这么干,是产品人在产品视角上应该怎么考虑运营问题,应该是什么样的原则。
在说产品设计原则之前,我先说基本的产品设计方法论。有三个部分。

第一部分,是产品设计的逻辑,发现问题、发现客户的需求,然后去解决问题,然后再去验证这样的问题有没有被解决,验证完问题之后去发现新的问题,再去解决问题。所以每一个产品人在做的事情,其实就是发现问题、解决问题、验证问题的整个过程。
第二部分,是产品人应该知道自己的核心能力是什么?产品人的核心能力有三个:
第 1 个是一件事情能把它想清楚。任何一件事发生了,你能不能想到它底层的原因是什么?它的根本是什么?
第 2 个叫说得明白。因为产品是整条线的那个牵头人,如果一个产品人不能把你的想法这件事情的东西说明白,就是能力很差,不存在表达能力很差的产品经理。有人说张小龙的表达能力就不好,那是你们没见过他讲产品逻辑和思考的时候表达能力有多好。「不善」演讲不代表表达能力不好,要的是把自己的思考清晰表达出来的能力,而非煽动能力。
第 3 个是要有能力快速地去试。这个试包括但不限于把产品搞上线让用户来用,也包括了可能做一个粗的原型,也包括了可能去做访谈,去做客户的沟通。
然后再说产品人的设计方法,有赞的《产品设计原则》,根据客户需求、有赞的使命和愿景、当前生态环境,以及我们所处的发展阶段拟定,它是每个有赞产品在设计过程中都要遵守的基本原则。我们还会定期对其进行优化和迭代。我们把设计方法分成了 4 个部分:产品定义、产品设计、产品研发、产品运营。
产品定义:首先是定义客户和场景,面对什么样的客户,服务什么样的场景,它的使用场景是什么;然后是价值,客户价值和商业价值;再是全局,要做全局的整体的思考。
产品设计:基于场景拆分用户的使用任务,任务再会拆分为功能和交互、内容和信息架构,最终把它呈现到界面上。
产品研发:主要指界面设计、技术研发,还应该有用户体验及可用性测试的部分。
产品运营:产品上线前后的基于产品的运营计划,产品的增长管理、市场营销,跟用户之间不断的互动过程。
这 4 个部分不断循环迭代,就是整个产品设计方法的过程。在这个过程中有赞的产品设计原则如下。
第一个,产品定义的产品原则。

第一点,用户和场景是一切的基础。
清晰的用户画像和使用场景,是整个产品的基础条件。
在有赞做产品,如果你不能说清楚这个项目你思考的核心使用场景,它的用户画像,你什么都不可能做好。所以用户画像和使用场景是最基础的东西。
第二点,找到用户价值和商业价值的结合点。
定义一个新的产品时必须找到用户价值和商业价值的结合点,同时能够满足用户价值和商业价值的需求通常是最优质的需求。
你在定义一个新的产品时必须找到用户价值和商业价值的结合点,不是所有的用户需求都要今天满足,因为如果那个用户需求跟商业价值之间不能契合上,它的优先级可能就会被降低。
我们去做一件事情,这件事情有两个轴,一个轴就是用户价值,一个轴是商业价值,我们要找到这两个轴里最契合的那个点,然后那个事情的优先级才是最高的,这就是最基本的原则。
举个例子:假如微信公众号的应用很浅,要点公众号菜单打开一个 H5 , H5 的交互也不那么好。如果把它搞一堆组件,把它做成原生的小程序,那体验是不是更好呢?做了小程序之后,用户的记录还能够被留存下来,还能找到用过的小程序,小程序的内容还可以被很多人搜索,那是不是更好呢?这是基于用户体验来说的。但是基于用户的体验和用户的价值之后,是不是一定要做它,还要考虑对于微信的商业价值是什么,让用户的体验更有粘性?让场景能扩张?商业上可以让内容更封闭在微信的生态内?商业上打造一个新的闭环游戏生态?我们不知道这些是不是腾讯真实在考虑的决策原因,但我可以肯定每一个决策的背后都是基于用户价值和商业价值这两个点。
有赞做所有的事情,决策的背后也是基于这两个点,有很多客户提各种需求,我们应该先看客户是谁?画像是什么样子?这些需求的场景是什么?满足这些需求的价值有多大?然后再看如何在这件事情上获取商业价值,商业价值不代表一定是钱,它可能还有更多商业可期的东西。所以,任何决策的背后都应该是这样,如果做一件事只能给用户创造价值,商业价值是损失的,这件事优先级一定不高;如果一件事你只能够获取到商业价值,对用户是没有价值的,这件事情可以不做,这是有赞这家公司的基本原则。
第三点,设计可持续正向增长的产品模式。
产品模式应该是可持续的、长期的、正向增长的,随着用户的使用产品价值会越来越高,业务增长会越来越好,成本增长不断下降。并且,给老产品带来正向增长的新产品,要比只利用老产品来补给的新产品要好。
你不能设计出来一个产品,那个产品是负向增长的,要设计一个产品让用户用完之后会有更多人来用,会带动更多的正向的收获,会获得更多正向的需求,会带动更多正向的收入,会带动更多正向的客户成功。而如果你做一个产品,只能解决短期的问题,不能长期正向循环正向增长,那这就不是一个好的产品。我们做任何一个产品任何一个功能任何一个业务,它都应该是可持续的、长期的、正向增长才是最好的。
在产品设计阶段,有三个产品设计原则。

第一点,首先要是能够最小可用的全场景闭环。
商家端的产品要做成全场景、完整业务链路的闭环,因为任何一个环节的缺失和不完善都会导致商家的生意无法正常运转。
这里的关键词是「最小可用的全场景闭环」,最关键的词是我们和 to.C 场景完全不一样的,就是「全场景闭环」。to.C 的场景不是全场景闭环,你会发现做 to.C 的业务经常会出现:要做一个业务,大家开始一起头脑风暴,认为要搞 100 件事,然后这个业务搞了 10 件事就敢上线了,上线就开始运营了,然后过了几年公司都赚了钱了,业务都跑很顺了,有很多用户了,当年的 100 件事才只做了 30 件,其中有 20 件是在那 100 件事里面的,还有 10 件可能不是那 100 件事里面的,是别的地方的。这就是 to.C 产品,可以快速迭代,小步快跑。而 to.B 的产品最小的那个快速迭代也得是全场景闭环的,想做一个 to.B 的业务,然后列了 100 件事,对不起请先做够 90 件,不做 90 件不是闭环不能上线。
举个例子:我经常讲的,就是我们最早做收银的时候,第一版没有挂单功能。想一想一个收银的产品如果有 100 个功能,挂单能排到前三十吗?能排到前二十吗?不能。于是我们犯了一个错误,就是没做挂单功能就上线了。然后被客户吐槽,说你们做的什么产品?连挂单都没有。然后我们问客户挂单重要吗?客户说重要啊。这就是做 to.B,必须要做到的。
然后我们做了一个挂单只能挂 1 单,客户又反馈,「什么产品只能挂 1 单」。我们问:经常挂很多单吗?客户说「偶尔要挂很多单」。
挂单的场景就是你在超市排着队买东西,结账的时候需要再买个东西,收银员把你的东西放一边,后面的人先结账买单,把你的单选择挂单,等你把东西拿回来之后,她再把那个单取出来,扫个码再把之前的东西放进去一起买单,这叫挂单。这场景丰富吗?排的优先级高吗?不高,但是你没有,这个产品就不能上线。
这就是 to.B 要做全场景、完整场景的闭环,如果你做不到完整场景闭环你都不好意思上线。所以在这家公司,大家千万不要带着 to.C 的思维来做产品的初期那个最小可用,那个初期的最小可用上线了,商家骂一顿走了,销售白忙活了,等再去卖的时候商家说哎呀有赞我知道,很烂的,收银连挂单都没有。所以一定要把闭环做完,做 to.B 就必须要这么干,我希望大家能理解。
第二点,每个商家都应该是独立的个性化的。
本质上我们的服务是「在云上为每个客户提供了一个独立的产品」,商家都是独立的,每一个商家都有个性化配置一切的权利。我们要尽全力去实现每一个商家的独立和每一个商家的个性化,而不是规定他们一定要怎么样。
软件最早都是单机版,即使今天我们做了 SaaS ,其实也只是在云上给每一个客户提供独立的软件,所以每一个客户的商城都是独立的,每一个客户都有个性化他的商城的权利。如果成本可控的情况下,每一个功能都应该是可配置的,有的人想把购买叫「立即购买」,有的人想把购买叫「拥有它」,你就应该让他可以去定义购买按钮的文案。to.C 没有人这么想过(因为一个产品都应该是一个统一意志的),但是 to.B 就应该是这样,每一个商家都是独立的,每一个商家都有个性化的权利,你要尽全力去实现每一个商家的独立和每一个商家的个性化。
我见过很多 to.B 的产品上来就不被接受,就是因为他们不懂这样的基本理念。比如,商家说我有这个需求,然后产品经理说你应该那么用,请问谁规定商家必须要那么用?
我给大家举个例子:我给企业微信的产品经理说了好多次。我说企业微信能不能有标记未读?原因很简单,麦麦给我发的一条信息我看了,我判断需要找一个稍微空一点的时间花几分钟回复他,我标记一个未读,随后再找回来回复他。企业微信的产品经理回复我说:企业微信里有个功能叫待办事项,你应该把它加入到待办事项。我很无语。
这就是不会做 to.B 产品的人的思维方式,他希望和规定用户的行为,但是 to.B 不应该这么干。微信可以这么干,但是企业微信就不该这么干,这是基本的 to.B 的思维。
第三点,产品结构及呈现方式需要可延续可拓展。
一个被信任的商业服务产品首先应该是持续稳定的,产品的结构和呈现方式一旦确定下来,就不能轻易改版。这要求我们的设计需要面对形势变换的时候可延续,面对功能和服务增加的时候可拓展。
一个好的 to.B 产品,有赞微商城的产品后台界面结构、产品架构,从 2015 年开始就没有改过了。2015 年我们上线的时候就说我们要上线一个版本,这个版本的产品架构在未来永远不改。一个 to.B 的产品不要没事折腾改版,改版了客户就不会用了, to.C 产品要搞点花样,有点争议没关系,to.B 产品没事儿不要动它。所以很多人知道,这家公司如果你要改商家管理后台的导航必须我通过,是因为我不希望你改。
因为它需要一直可延续,那么它就要求你在设计的时候是纵向的,竖着的导航,因为它有拓展空间(竖着有滚动条,横着没有)。
还有我们的很多产品经理不理解,为什么要坚持有赞微商城的后台概况、店铺、商品、订单都长这样,商家会那么找吗?我告诉你:只有中高端商家会跑到里边二级导航找,大部分商家都会从首页点击,商家基本上不太会理解你的架构,所以我们那个产品架构是给谁用的呢?是给在座的有赞产品经理们用的。为什么?因为让你不要乱放,告诉你商品就放在商品这里,订单就放在订单这里,店铺就放在店铺这里。确保这个产品有一万个功能的时候产品结构还是稳定的,常用的东西在首页可以找到,不常用的在二级导航里面可以找到,或者直接搜索到。
所有的导航和所有的内容,都应该是商家的生意,你不要去抢他的,而我们跟商家之间的生意,放在设置里面,设置里面有一个专门的版块是我们跟商家之间的关系,剩下都是商家自己管理自己的生意,我们在给商家做的是一个工作台,整个有赞打开概况页只有内容区左上角你买的什么版本,是有赞跟他之间的生意。设置里面二级导航最下面的有赞服务,是有赞跟商家之间的关系,剩下都是商家自己的,你不要搀和进去。
举个例子:最早我们把商家交的保证金,商家在有赞这里还有多少有赞币,都放在资产里面了,这是不对的。资产是他的生意,不是你给他的东西,这是我们要做的规范。这些规则,商家懂吗?他不懂,他在乎吗?不在乎,在座的各位必须在乎,因为今天你有这么多功能,未来有一天这个产品有一万个功能的时候,你现在开始不在乎,未来就崩了。
我有一个做证券软件的朋友,去年我在南京做产品培训的时候他来找我,说白鸦我准备给我的软件改了,我的后台得改了,没法干,我们有一万个功能,太难用了,我准备改它,改得倍儿简洁。我说:别,不需要那么简洁,需要稳定,因为你有那么多功能甩不掉,是因为你要服务那么多的客户,就需要那么多的东西,所以你需要一个稳定的产品架构。
还有为什么你们会发现,我们的后台看不出来是我们的后台,因为我们没有在我们的后台放有赞 logo。很多软件公司,把左上角的 logo 放成自己公司的 logo。一个商家在他的后台天天看有赞的 logo,他为什么要看见你的 logo?他不需要看见你的 logo。我们的 logo 在哪?我们的 logo 在内容区最底下灰色放在那,那是一个版权声明而已。
这是我们做事情的原则,因为你要考虑你的用户要什么。还有比如阿里妈妈,然后你会发现阿里妈妈的后台花里胡哨的,阿里妈妈的每一个商家后台产品长的都不一样。一个商家的广告投放后台搞那么多花样干嘛?
所以我们前天又梳理到凌晨两点多,然后规定接下来我们给商家用的 SaaS 产品,所有的布局方式都必须一致,左右布局,然后一级导航、二级导航、三级导航内容区规则必须一模一样,因为任何一个商家用有赞的所有产品,习惯应该保持一样,你不要让他用 A 产品用 B 产品用 C 产品都要重新学习一遍,这是不行的。
不过,我们的广告投放后台、商家资产的后台,它是一个平台型产品(这不是商家管理自己店铺和消费者互动的后台,而是商家跟有赞之间互动的后台),虽然也要保持左右布局保持体验一致,但是我们要做品牌露出,因为要声明你在用有赞支付,这是你在有赞支付的后台,你在管理你在有赞支付的资产。
有赞以后给商家所有的后台产品都必须左右导航,不接受上下导航,只有这样商家用我们所有的产品的习惯是一致的,学习成本是的。这就是我想说的:产品结构和呈现方式需要可延续可扩展。
然后我们再说产品研发,今天主要说界面。

第一点,稳定压倒一切。
没有任何东西比 SaaS 的稳定重要,宕机了再好的产品都没用。会影响到系统稳定的事情不能做。
如果你要做一个功能,这个功能可能会影响到系统的稳定性,不要做。因为没有任何东西比 SaaS 的稳定重要,如果你宕机了,你做得再好都没用。
这也是为什么这家公司应该是全世界唯一一家把耻辱时刻会出现的东西做成吉祥物的原因,为什么霸王龙是有赞的吉祥物?为什么办公区里都是霸王龙?是我们想提醒每一个人:稳定是 SaaS 的第一要务。宕机了你什么都不是,你不能宕机,所以稳定压倒一切。
如果你做一个产品,产品呈现上也要稳定,而且这个稳定应该在方方面面持续保持。商家为什么觉得你靠谱?你怎么样成为最被信任的引领者?你怎么做到最被信任?我们今天说一个商家靠谱,那家店在那里开 10 年了口味没变过,然后你觉得他靠谱,对不对?
正是因为这样的原因,所以我不希望我们今天变明天变。所以这也是为什么我们每年两场发布会是固定的, MENLO 在五月初,年底有感恩答谢会。 MENLO 发布会所有的设计主题都一定围绕着电灯,可以每年换个电灯的创意,但是必须是围绕着电灯,这故事要持续讲下去,才会稳定被信任。MENLO 发布会的门口一定会看到爱迪生的那张图片,这就是我们要做的,一定会在整个 MENLO 发布会的地方能看到那个灯塔的图片,这就是持续做一个被信任的品牌要坚持的稳定,不止是系统稳定,有很多地方要保持「稳定」。
第二点,说人话。
说对方能听懂的话,做用户能用明白的产品。不耍专业,不设置门槛。
说人话是这家公司的基本价值观,大家都懂,我想说另外一个,拒绝设置专业门槛。今天有很多的产品经理有一个恶习,就是没事喜欢取名字,没事习惯造词。我最害怕和做广告的人打交道,广告行业有无数的词,就好像今天中国传统文化圈子一样,非得搞一些词,搞一定的门槛,这是不对的。所有的产品名字、所有的词、所有的用语都应该是人话,都不应该设置门槛,这也是为什么我们的产品取名好像特别没文化,你看我们产品名字「有赞零售」、「有赞美业」、「有赞教育」显得特别特别没文化,人家都叫「智慧XX」、「XX生意宝」,但是我们就叫这样的名字,因为我叫了这样的名字可以十年二十年不改名字,客户一看就懂它是什么。但凡要占短期的 PR 和市场营销宣传的便宜,设置那么高的门槛,商家还要去理解:哦?你那个什么生意宝是什么?哦,原来是这样的啊。
还有我不知道你们现在有没有在坚持,我想强调一下,我们的二级域名不要用英文,有赞零售就是 lingshou.youzan.com,然后每一个产品的二级域名都应该是拼音且每一个产品的二级域名都要考虑拼错的时候也可以打开(必须 linshou\lingshou\linsou\lingsou 都应该可以跳转到有赞零售的二级页面),这是取二级域名的原则。没事搞个英文,你觉得商家知道那个英文是什么意思吗?这就是要知道怎么是说人话,说人话在每一个细节里。
第三点,永远保持一致的表达方式。
每一处给用户表达的内容,都需要是一致的,不做多样化。从开始到结束,从 A 产品到 B 产品,从界面视觉到文字内容,以及标点符号。
账户就叫账户,登录就叫登录,在 A 产品是这样,在 B 产品也是这样。前天检查到凌晨两三点钟,还发现有的产品叫通用设置,有的产品叫高级设置,有的产品叫我的设置,这是不对的,要叫通用设置所有的产品都要叫通用设置,名字就需要被固定化。如果你觉得这个设置要改个名字,我们商量商量全线一起改,这是你要保持的一致的表达。还有,to.C 的产品可以花样很多,to.B 的产品不需要那么做,所以一定要有一致的表达。
然后我们再去说产品运营的部分。

第一点,不可减少,每个用户都重要。
新产品不能比老产品的功能少,不应该轻易下线产品功能,不降低服务,不让少数服从多数,每个用户的需求和习惯都是重要的。
就是我前面讲到的,to.B 的产品不接受你把一个功能下线,永远不要去减少你的东西。
第二点,先有,再,然后易用,最后好看。
有是最基础的体验,有总比没有要好。然后使用效率要很高,再然后才是要好用易用,最后才是要好看。当然,丑也是不行的。
有是最基础的体验,这个功能有没有?先要有,然后要。因为你做的是一个商家工作台,他使用效率要很高,然后才是要好用,要易用,上来就能用,上来就会用,然后才是要好看。
to.B 的产品不应该是上来搞好看,没用的。我们不需要那么好看的商家后台界面,简洁是最重要的,所以我们左右导航且颜色都是灰的,不要搞那么饱和度很高的颜色,商家后台不需要那么跳,黑白灰配一些色,让它舒服一点就好了。当然「有赞美业」可以特殊,美业本来就很时尚,但是美业也不要用大红那么跳的颜色,这是基本的。好看没有好用重要,好用没有重要,因为它是商家后台,天天都在用,他学习一下未来效率高很重要。没有有重要,先要有。
问:和易用有什么区别?
答:,指的是长期使用效率;易用通常指的是用户是否容易学习容易上手。举个例子:我们做水电煤缴费,每个月用一次,每次用都忘了上次学习的操作技能,那么应该注意「容易学习容易上手」,符合「别让我思考」的逻辑,宁愿多点一次也别让他多想。我们做商家后台「发货」和「收银」功能,每天都用,用很多次,应该注重「使用效率高」,即使要学习一下,也得保证可以操作,不要每次都要点 N 多回才能完成一个操作。
第三点,持续关注自己的「孩子」,哪怕她已经嫁人。
作为一个产品人,应该持续关注自己做过的产品,哪怕这个产品已经不归自己管了,也应该经常关注并思考她的发展和进化。
我觉得这是任何一个产品人都应该有的基本精神,你既然做了一个产品,这个产品就是你的孩子,你就应该持续关注她,哪怕这个产品你做完了,你不再负责了,转到别的部门了,别的人在负责,你都应该时不时的去看看她。因为你做出来的产品就是你的孩子,如果你的女儿嫁人了,你是不是就不联系她了?不会吧。
我很负责任地说,我做过的支付宝产品、百度的产品,到现在我偶尔还想回去看看她,看看她被改成什么样子了。我觉得我骨子里至少还有那种精神,这是一个产品人最基本的精神。
第四点,不骚扰用户,不群发。
我们的责任是帮助商家成功,不是为了让我们自己的生意更成功,我们没有权利去为了自己的商业目的不断骚扰用户。用户通常不看系统消息,群发信息起不到沟通作用。
在这家公司里,任何给用户群发信息都必须我批准,而我不会有时间审批,发邮件我看都不会看,你发微信我也不会理你的。如果你非得说不发会死,会出现大问题,那么自己想办法找我,找的第一次我理都不理你,因为你不要给商家发信息,人家用你的后台做生意,你没事给他群发什么信息呢?为什么要去骚扰他?你的责任是帮助他的生意更成功,你的责任不是为了让你的生意更成功。
还有些基本的常识,没有在我们的原则里。但是我会发现有一些新的产品经理,或者在别的没有底线的公司做过产品的人带来了一些恶习,这些基本的常识我把它重复强调一下,我不认为这是我们的特殊原则。上面十三条很多是我们的特殊原则,不是全行业通用的,剩下内容是一些做产品要有的基本常识。

第一点,没有人会看公告。
你要清楚,没有用户会看公告,你不要搞一个产品改完了公告上完了就结束了,然后商家说这怎么改了?你理直气壮地说我发过公告呀。商家不会看公告的,没有用户会看公告,不要依赖公告告诉用户你的产品变了,发生了什么变化,你要用你的产品设计能力让他感受到你发生了什么变化。当然,也别傻乎乎的在产品上专门搞个图层提醒他「我变了,看到没」,你要知道在你的新用户眼里不存在「变了」,你就是他的第一眼。
第二点,没有人会看系统消息和群发短信。
不要觉得你上线了一个改变了的东西,或者你改变了一个政策,群发一条系统公告问题就解决了,解决不了,基于用户体验他就不知道去看你发的信息。当然有的时候法律上需要,你可能还是得发,但是基于用户体验设计,你不要以为你发了他就会看,他不会看公告的,他不会看系统消息的,他也不会看你群发消息的,你的产品让用户感知到改变不要靠这些,没有用,他不看。
第三点,几乎没有人会改默认设置。
这也是最基本的素养,我经常听大家讨论产品,讨论着说,哎呀,到底通常他们更多人会用 A 呢?还是用 B 呢?默认该用 A 呢还是该用 B 呢?突然有一个人冒出来说:没关系,加个高级设置,让他可以从 A 设置到 B。这么做并不能解决问题。
几乎没有人会改默认设置的,只有高级用户会改,所以当你的一个产品模式有 N 种设置的时候,你一定要花最多精力去想默认设置该是哪一个?因为你默认是什么样他就会那么用。举个例子:我们最早为了强调有赞担保很重要、很特殊,有赞担保上线的第一版,我们用了一个绿色的底。然后就有人说我们做一个白色的底,不那么丑的,商家可以去改设置。常识告诉我们商家是不会改默认设置的,所以我们把默认设置改成白色,如果有商家觉得提醒别人有赞担保特别重要,他要改成带颜色的底,他可以去改设置,高级商家可以去改,默认新店都是白色的底。
但是我们并没有把老店铺改过来,因为商家是独立的,你默认绿色的底他用了,你就没有权利帮他改成白色,即便几万个商家里面只有 10 个商家喜欢绿色,你凭什么给他改成白色?所以我们要想办法告诉几万个商家「这个有点难看,你可以把它改成更好看的颜色」,而不是强行把它改了,你没有权利不能私自去改他的东西也是基本原则。所以默认设置非常非常重要,你一定要花最多的精力去想,这个东西有三个设置默认设置成哪一个?非常非常重要,但是这件事不是所有产品人都具备这样的素养。
第四点,习惯路径的设计,比少一次点击重要。
绝大部分做产品的人都看过那本书,中文名叫《点石成金》,英文名叫《Don’t make me think》,书中说可以多点一次,每次都不需要思考,这是基本原则。所以少点一次多点一次没那么重要,重要的是让他形成习惯路径。
举个例子:微信不需要把「朋友圈」拉到一级导航。虽然你进朋友圈的频率那么高,你每次进朋友圈点击「发现」再点进朋友圈,但是微信就是不会拿到一级导航。因为这样会给发现里面的其他频道带来很大的流量和商业价值,反正养成了用户习惯,用户体验有没有损失?有一点点,只一点点损失,可以接受。
我们有很多很多产品是一样的,比如说切换店铺,很多人习惯把重要的东西都摆到首页,跟摆地摊似的,如果有一万个功能呢?怎么摆。所以,你要设计他的使用习惯。
我们已经设计了有赞商家的两大流量入口,一个流量入口是概况页,很多重要的、常用的东西放在那,那是个工作台。还有一个入口我们已经慢慢把它养成了,就是应用市场。我们有这两个流量入口就可以让很多商家去发现一些东西,他可能不会点到订单再点到里边去,他会在首页直接点待发货订单然后进去发货。
你要设计好他的路径,这个路径的设计还包含如果你在首页上放的是广告位,那个广告位一定要更新,如果你不更新,他就把那个广告位当成一个导航用了,商家不会觉得只有左边那个我们叫导航的东西是导航,他不会那么认为的,如果广告位总不更新,运营的位置总不更新,以后就不要更新了,因为他会把那个位置当成他的导航。
再举个特别有意思的例子,早年我在百度的时候,阿里巴巴的很多用户,是在百度上随便搜索一个词,点百度右边的广告「找什么什么去阿里巴巴」,然后进阿里巴巴,他永远都那么进,其实那就是他的习惯路径,这个路径依赖性非常非常强。
所以如果你能让他养成习惯路径,就可以让他多点一下,没关系,这是最基本的常识。
最后,以上每一条原则我们希望每个人都要熟悉起来。接下来的新人,需要通过这些产品设计原则的考试才能转正。
中国有太少的企业服务公司了,所以我们这个行业能够彻底站在商家或者企业角度思考的人也不多。希望有赞的《产品设计原则》是一个开始,能够帮助到更多这个行业的产品人,因为我坚信:未来五年,中国最好的企业服务产品经理绝大部分都坐在这里。当然,我们还是非常缺产品经理和体验设计师,电商、零售、教育、美业、营销、交易、会员、数据、支付、金融、云、中台、风控、广告等方向都缺,如果遇到优秀的产品经理和体验设计师可推荐,请大家把简历直接给到麦麦。(邮箱:joinus@youzan.com)
我也坚定地认为未来三到五年,整个中国的商家都需要升级他们的经营系统,尤其是深度拥抱互联网。那么,这个行业最缺的就是需要人给他们提供足够好的产品,需要能够真正站在商家角度思考,真正有企业服务视野的产品人。所以,在座的各位一定会成为未来这个行业最值钱的人。
文章来源:优设
蓝蓝设计的小编 http://www.lanlanwork.com