用户在使用一个产品流程时的高峰体验和结尾体验。

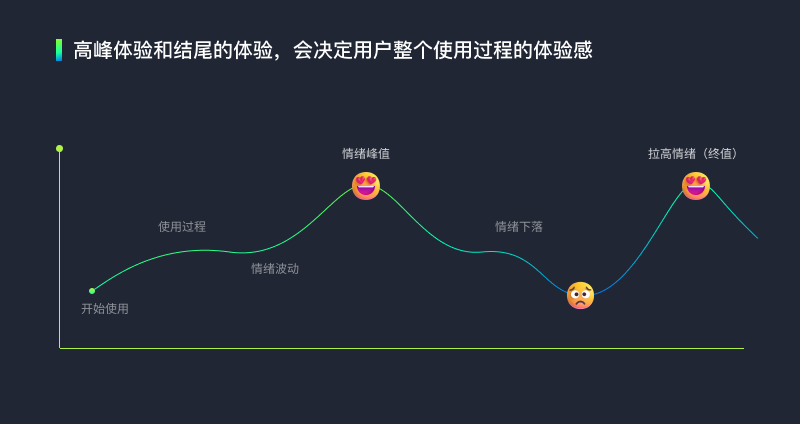
用峰终法则提升用户在整个产品上或某个功能上的体验,需要先对用户在整个产品上或某个功能上的使用行为与想法进行分析,并绘制出用户的情绪曲线,根据情绪的峰值节点和使用流程的结尾,这两个“关键时刻”,进行体验上的重点打造。
2002年的诺贝尔经济学奖得主、美国心理学家丹尼尔•卡尼曼经过深入研究,发现人们对体验的记忆由两个因素决定,即高峰(无论是正向的还是负向 的)时与结束时的感觉,这就是“峰终定律”。关于峰终定律有这样一个实验:让两组人员听相同时间的强噪音,然后一组停下来,另一组接着再听一段时间的弱噪音,就实际遭遇来讲,后一组比前一组受了更多的折磨,但是听到更长时间噪音的后一组的痛苦指数却要比前一组低很多,原因就是对于两组人员来讲,结束时刻的噪音给他们留下的感受最为深刻,因而他们的痛苦指数主要是由噪音结束时的刺激程度所决定的。在另 外一种情况下,令两组人员听相同时间的噪音,其中一组的噪音强度较高,另 外一组的噪音强度较低,但是其中某一时刻听到了极其刺耳的超强度的噪音, 结果就是,后一组的痛苦指数要高于前一组,尽管就总体而言,后一组所听到 的噪音强度要低许多。

这体现的就是感受过程中的“高峰”一刻的决定作用。依照峰终定律,高峰和结束时的体验主宰了人们这段感受的性质和强弱的 程度,而跟感受的总的比重以及体验时间的长短无关。也就是说,如果在一段 体验的高峰和结尾,体验是愉悦的,那么对整个体验的感受就是愉悦的,即使 这次体验更多的是痛苦或不愉快的感受。
用户根据体验的高峰和结束来判断产品体验是否好坏,并不是根据用户使用产品的每一个节点感受的平均值来判定,我们可以理解为结果比过程重要。
就像我们看电影时,一个电影2小时前1小时都枯燥无味,突然中间有5分钟让你的情绪上升,此时你可能觉得这个电影还行,至少让你达到了情绪高潮,当你继续观看时电影片段又变得枯燥无味,突然最后10分钟和结束时出现了电影彩蛋,并且这10分钟的内容特别符合你的胃口,这时候你就会出现一种“嗯,这个电影不错,结局挺好”这样的心理暗示,此时会发现接近100多分钟的枯燥内容都被你忽略掉了,或者你也记得但是你默认了电影90%的枯燥。

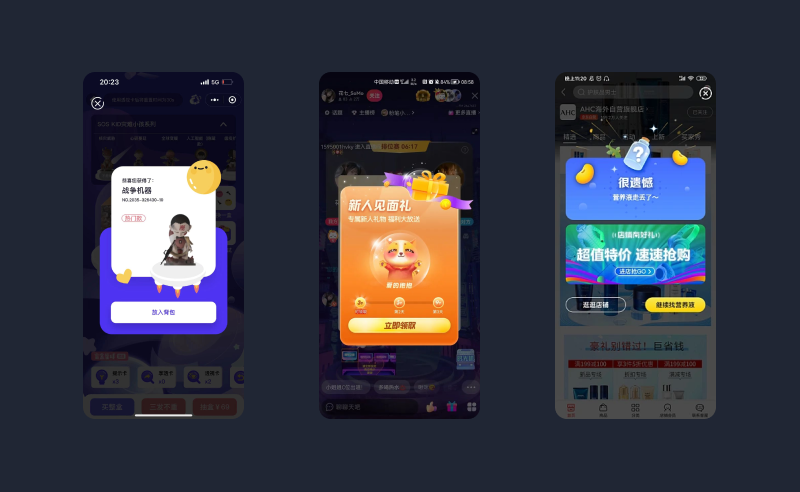
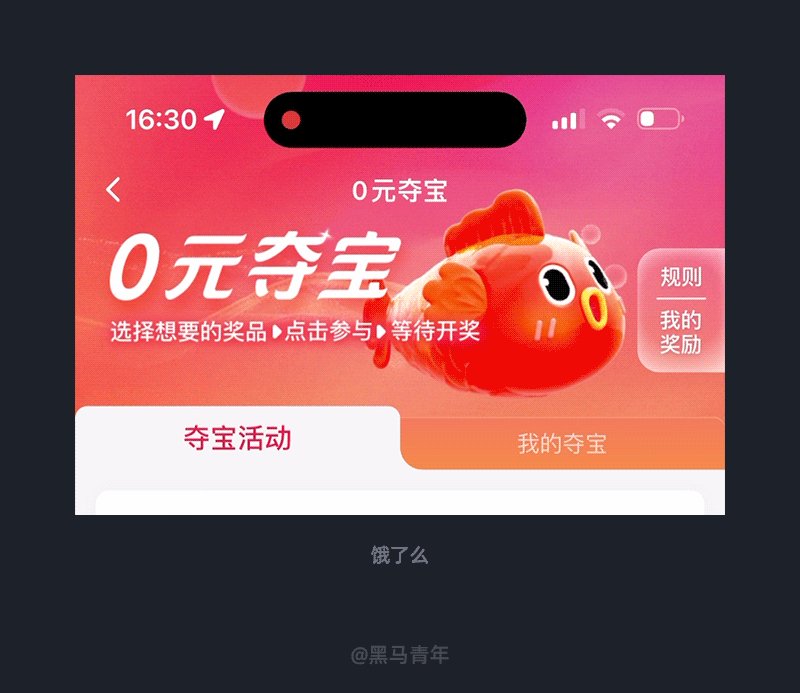
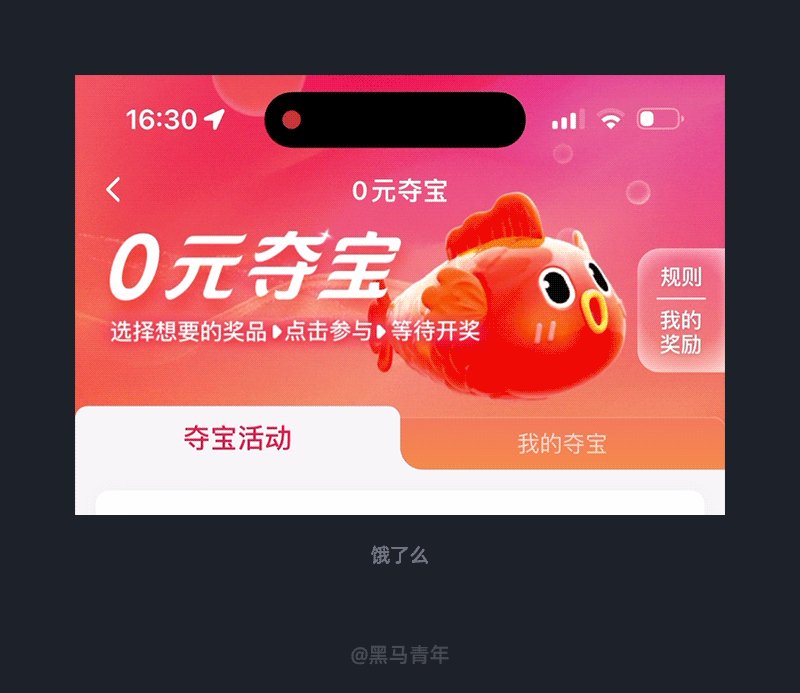
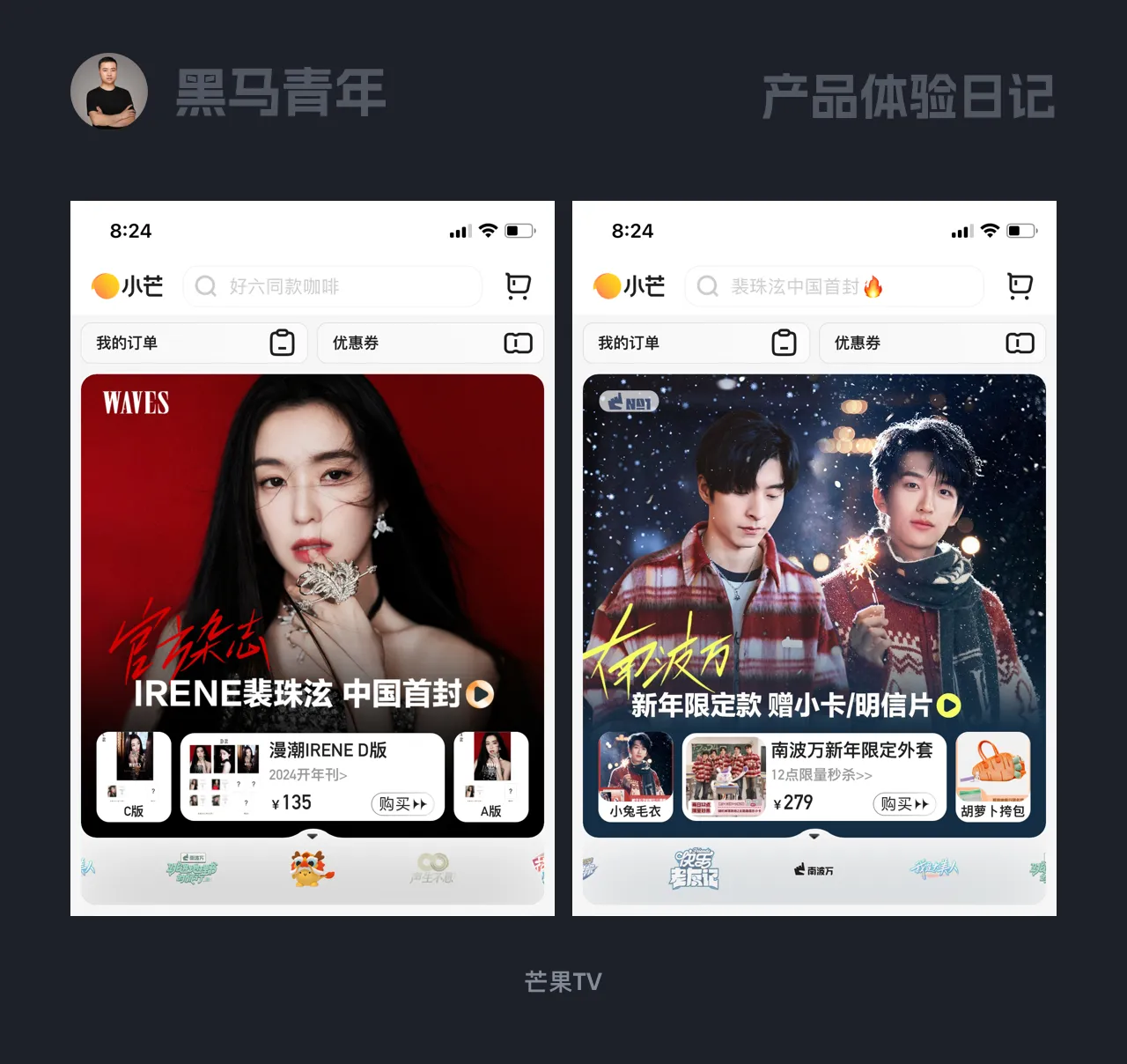
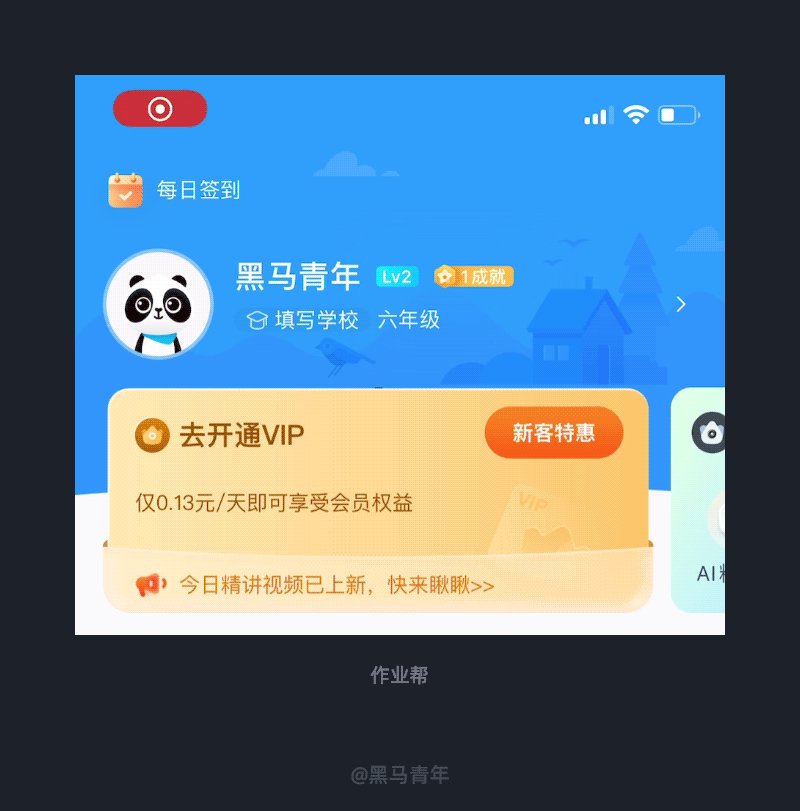
一些app里在用户购买成功后,将已购商品以一种具有仪式感的收藏卡形式展示给用户,给用户惊喜的体验,在盲盒星球内购买盲盒成功后会弹出卡片,把用户获得感拉满,在网易云音乐直播间内如果是新手用户就会弹出新人见面礼,通过视觉的表现形式把氛围拉拉满,当然还有一种反向峰值,当有一些产品进行抽奖时,如果用户未中奖会弹出情感化弹窗,对用户进行安慰降低用户的挫败感。

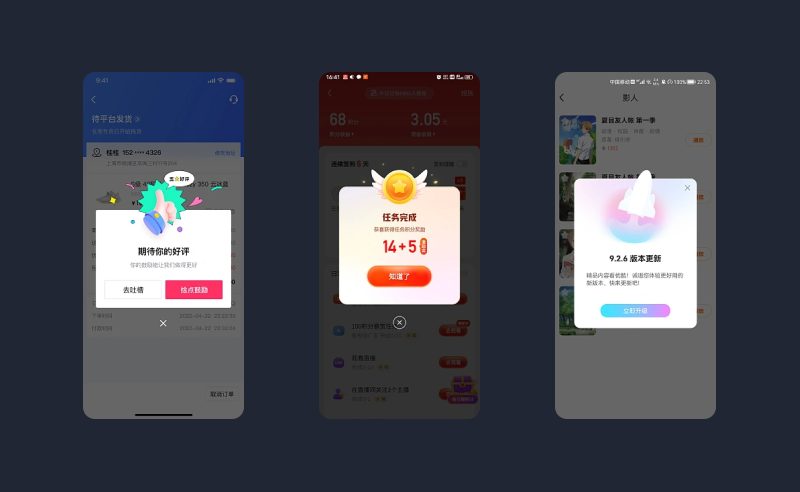
上面讲的偏向于业务弹窗,还有一种是功能性弹窗, 当用户使用某个产品流程时,这个流程可能通过多个维度才能到达最终的节点,在最后用户完成操作时通过情感化弹窗进行提示,又或者在版本升级时需要引导用户进行更新,使用情感化的表现,能够将产品与用户产生情绪共鸣,增加趣味性,提升体验。

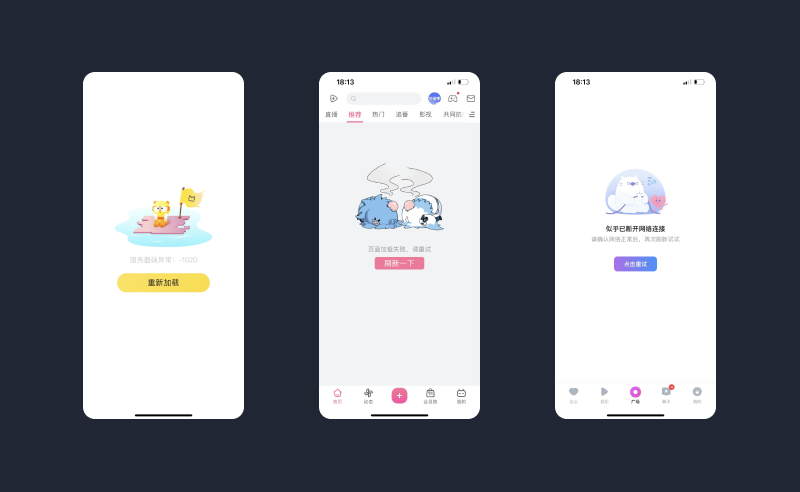
当用户使用产品去完成目标时,突然中间步骤出现网络波动、网络断开等不可抗拒的因素,此时在页面中添加一些情感化设计,会缓解用户焦虑情绪,甚至可以在空状态中添加动效来提升趣味性。

近期在工作中做了一个直播项目,其中的一个功能就涉及到直播抽奖,因为产品奖品比例较多且轮数也多,用户的中奖几率也比较高,所以导致用户在中奖后基本就退出直播间,因此在做设计的过程中为了避免这个问题,我在中间弹窗上做了优化。

通过情感的中奖弹窗形式来强化用户的感知度,在直播过程中提升兴奋感,提升用户观看的直播的欲望。

在讲一个案例,去年我们做一个刷题功能的体验优化,用户在刷题场景下会面对几十道甚至上百道题目,整个过程非常漫长,并且旧版的功能交互上并没有展示总共还有多少题的这个提示,用户在刷题过程中会非常焦虑,为了解决这个问题,通过这三个手段改进,1)我在刷题过程中以进度条的形式去实时告知用户刷题进度,减少用户焦虑,2)用户在最后几题的场景中会添加鼓励话语,强化用户峰值,3)在结果页面为用户展示直观的数据变化,强化用户的满足感,同时激励用户进行持续性刷题。


用户只记得使用过程中体验高的场景和结束时的场景。
无论是在交互还是视觉上我们都可以利用峰终定律帮助用户达到好的使用体验。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。用什么样的设计来支撑产品体验值得我们深入的思考。
用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。
这里我们要引入三个模型的概念:实现模型,心理模型和呈现模型。

用户是真的想要一匹很快的马吗?或许吧。

然后福特就发明了汽车,很好的满足了的客户的需求。
嗯!这个可能是一个很好的满足了这个客户以及一群客户的需求。
这个故事告诉我们,我们需要挖掘客户真正想要的东西,而不是停留在现有客户所说事物的表面,傻傻去找一匹很快的“马”。
接到需求后产品经理一般会在PRD评审时向设计侧讲解需求背景和功能逻辑,在这个阶段我们可以了解到产品经理规划中的用户流程和使用方式。产品原型呈现的只是无数解决方案中的一种,了解了业务诉求再回顾原型方案,经常可以带来全新的视野,并由此推导设计方案。
下面我们就看下如何从组件,结构,功能,状态几个层面解决设计问题。
文案是界面的重要构成,却是界面设计中最不被重视的一部分。很多软件之所以用起来有一层朦胧的隔阂感,罪魁祸首就是晦涩的文案。简单的纠正文案可能会带来焕然一新的使用感受。

图形用户界面诞生之初,界面元素对物理世界的模拟是为了便于用户将现实中的常识套用到虚拟界面上:拟物化通过质感暗示用户界面的交互方式;在扁平化时代,提供视觉线索仍然是必要的原则。拿拖拽操作来说,首先可以拖动的组件上要有把手,暗示可以捡起。组件被拿起来时要明显扩大的投影样式描绘高度,并在列表中显示一条瞄准线便于用户精确定位。

再比如卡片式设计,和现实中的卡片相同,它可以明确地划分出功能和信息的关系。要注意的是,视觉分区越多,页面复杂度越高,设计时需要控制平衡。

1.3 熟悉的组件
用户点击下拉选择器的时候,自然会期望在周围弹开一个选项浮层,因为他们用过的所有软件交互都是这样。这个就是习惯用法范式的应用(尽可能套用常规的交互方式让软件的操作容易预测,用户理解成本低)。

然而在常规组件无法承载实际需求时,有必要跳出惯用范式,通过差异的视觉样式给用户思想准备。例如一些原型图中的选择器使用了下拉的样式,触发的却是选择抽屉或者弹窗。这种意外的发生或多或少会降低用户使用时的信心,因为他们再也不确定点击下拉后会发生什么。通过特殊与常规的区分,其实也维护了惯用范式的一致性。
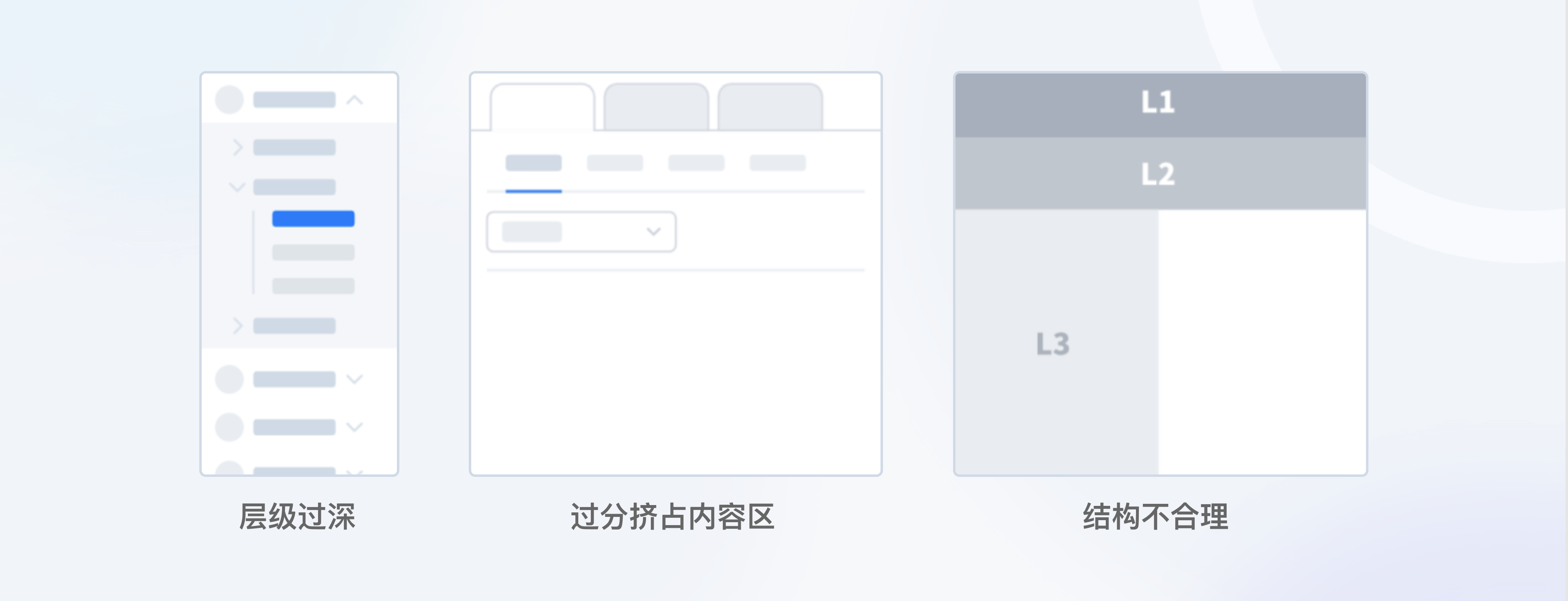
你一定遇到过这种棘手的原型:页面导航又多又深,林林总总地铺酒在导航区和功能区,信息密度堪比柯林斯英汉辞典。页面导航是界面的基本框架,处理系统的导航方式是页面设计早期就需要完成的工作。

2.1 控制一级导航深度
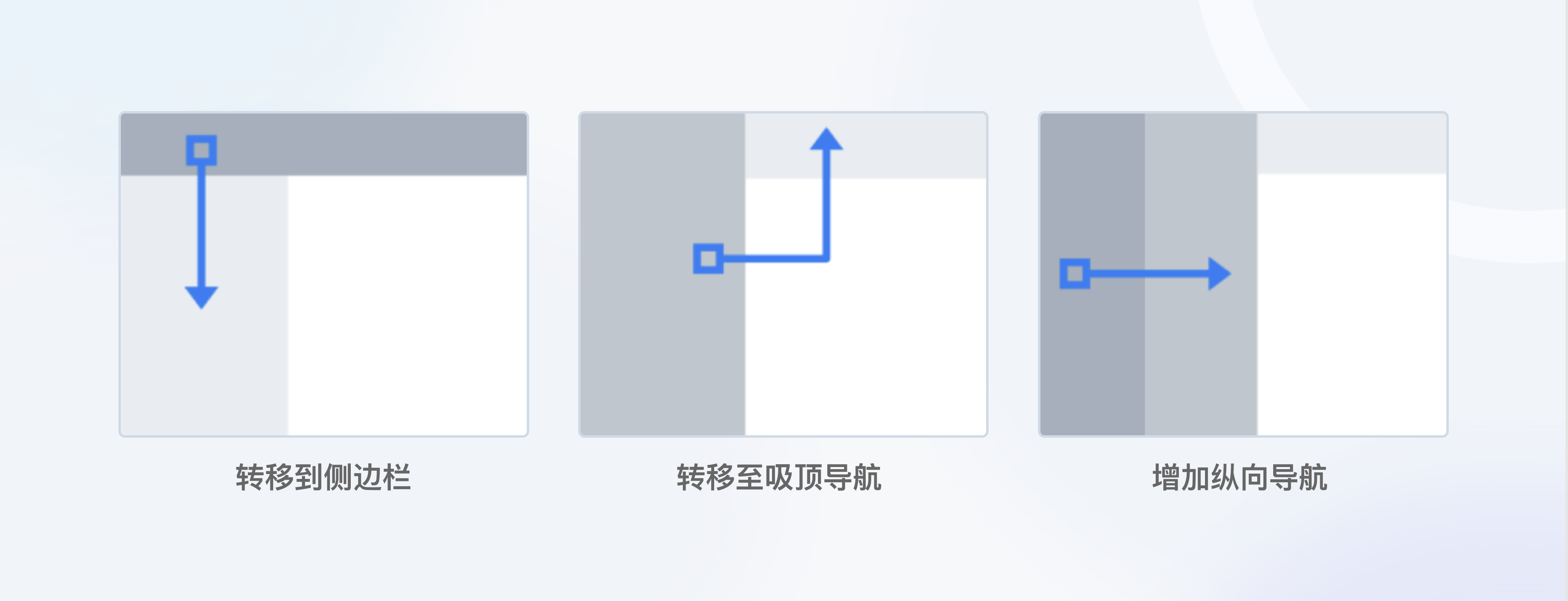
一级导航过深时,有必要进行降级。顶栏导航可以向边栏导航转移。边栏导航是一级时,可将最低级的导航放到内容区吸顶;若层级仍然不够用或导航条目较多,可以再增加一个纵向导航。

2.2 平衡内容区导航
吸顶导航会占用内容区的纵向空间,但可以随时跳转。
内容区内的导航性质更类似于筛选,能够随内容滚,不便于随时切换。
页签类型区别大或是需要切换对比时,可以将导航吸顶;页签下内容形式近似或需要更多浏览空间时,可以将导航放在内容区。

2.3 减少空间浪费
很多原型会习惯性地在页面顶部配置一个顶栏。实际上里面的商标,账户信息,设置等功能可以整合到边栏中,这样内容区上方会多一些纵向空间。

3.1分级展示功能
比如一些的图表类页面主要用于浏览而不是编辑,这种情况下将操作隐藏到省略号或者汉堡菜单中,不仅可以减少信息干扰,还能避免误操作。

高级功能的隐藏很好理解,比如 macOS 的网络配置只显示基础的连接功能,DNS 配置等高级操作被整理到了一个按钮中。你可以想象如果所有的配置项都展示一个页面,对于用户日常联网操作会有多么不友好。

3.2 拆分功能
除了分级,当页面或区域内的功能过于集中时,可以进行拆分以降低信息压力。
分离检索与查看:列表同时兼具浏览与管理的功能,但在字段众多,空间有限的情况下,可以选择其中有代表性的字段在单元行中显示,便于快速扫描和管理,完整的单元行信息放到下一个层级显示。

分离表单区块:当表单存在区块表单时,可以只在表单中显示区块的预览,将区块的新增和配置放到抽屉中进行,由此减少功能堆积。

3.3 数据的编辑
涉及数据编辑的页面存在四种设计方式,需要综合考虑表单的数量,用户的操作频次和使用方式来判断采用哪种。
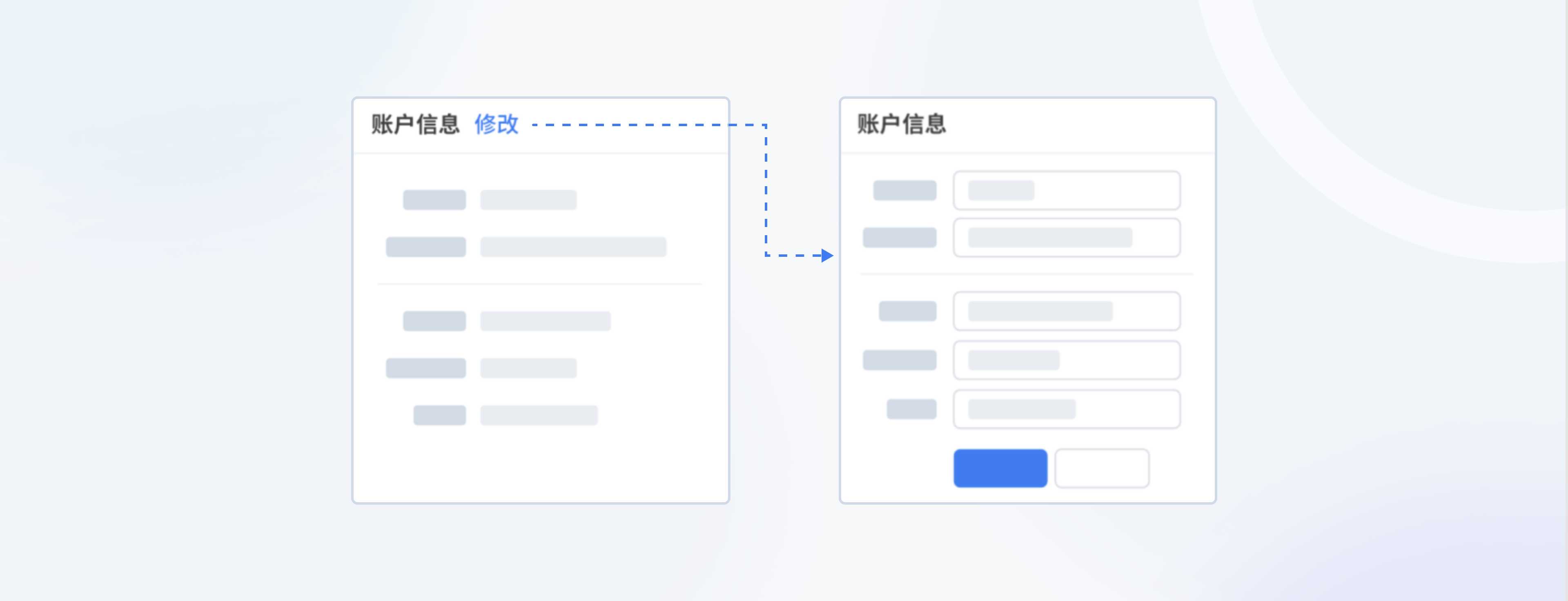
查看模式:带查看模式的页面视觉效果整齐,信息干扰最小,且不会误操作。但需要进入编辑模式修改页面内容。

直接编辑模式:用户到达页面时,数据就可以被修改生效。常见于设置类页面。该模式使用效率最高。但由于容易误操作且视觉信息冗杂,不太适合大型表单。

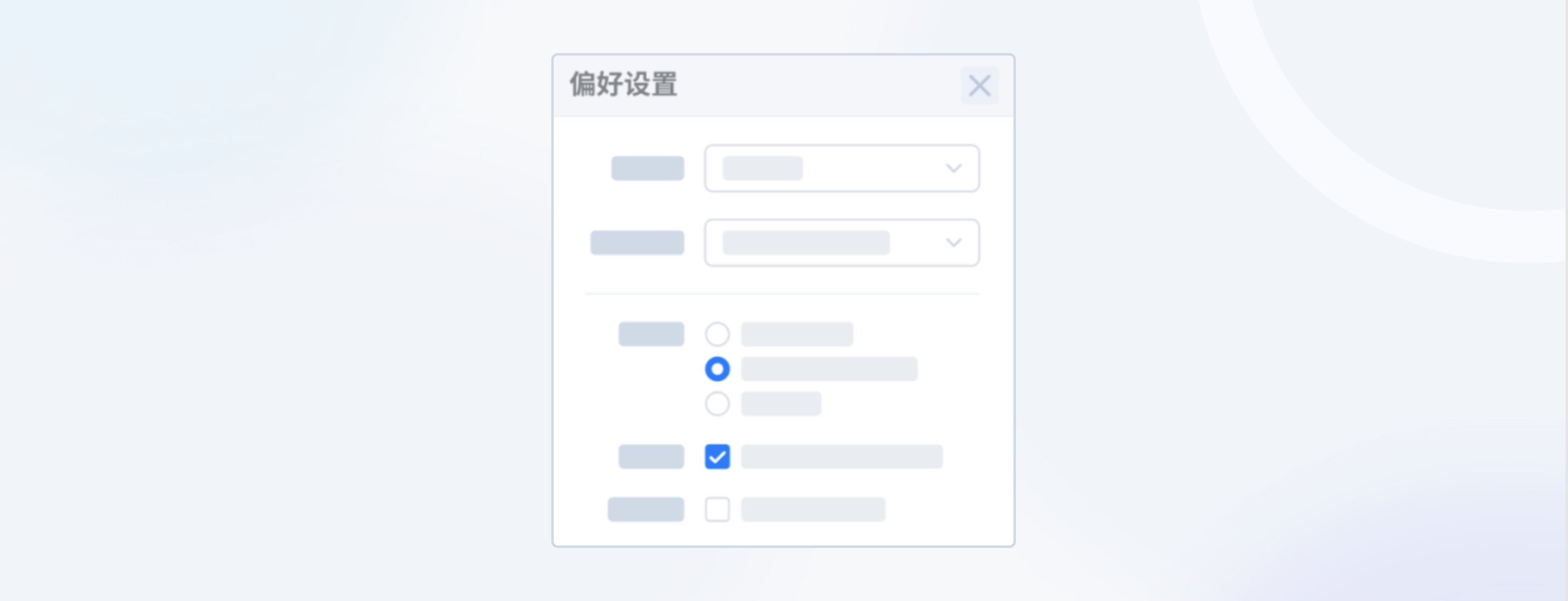
行内编辑模式:页面样式类似查看模式,当鼠标悬停在数据上,界面会提示用户此处可以编辑,用户点击后可以快速针对局部数据做修改。该模式只适用表单项少的情况。

实时保存:页面长期处于编辑模式,系统会自动保存用户的操作。常见于线上文档工具。该模式误操作风险最高,需要提供版本控制和操作撤回功能。

业务层面上无法避免单页出现大量表单时,可以在视觉上分节。注意!和真正的分步不同,这里的只是从视觉层面对页面信息进行处理,没有流程先后的概念,所以尽可能不要拆分页面。
以下图为例,通过视觉上的划分,即使在同一个页面显示同样数量的表单,版面空间的呼吸给予了用户喘歇的余地。锚点导航是个锦上添花的控件,空间允许时可以加上。

一个列表出现空状态的可能性有:

虽然后果一样,但问题本质不同,解决方式自然也不同,此时需要分别给出对应的引导。
再没有什么比一行“操作失败”的提示更让人绝望,用户不知道哪出了问题,也不清楚如何解决。异常流程时有发生,此时系统的引导会起到至关重要的作用,它能够带用户走回正轨,减少无助感。

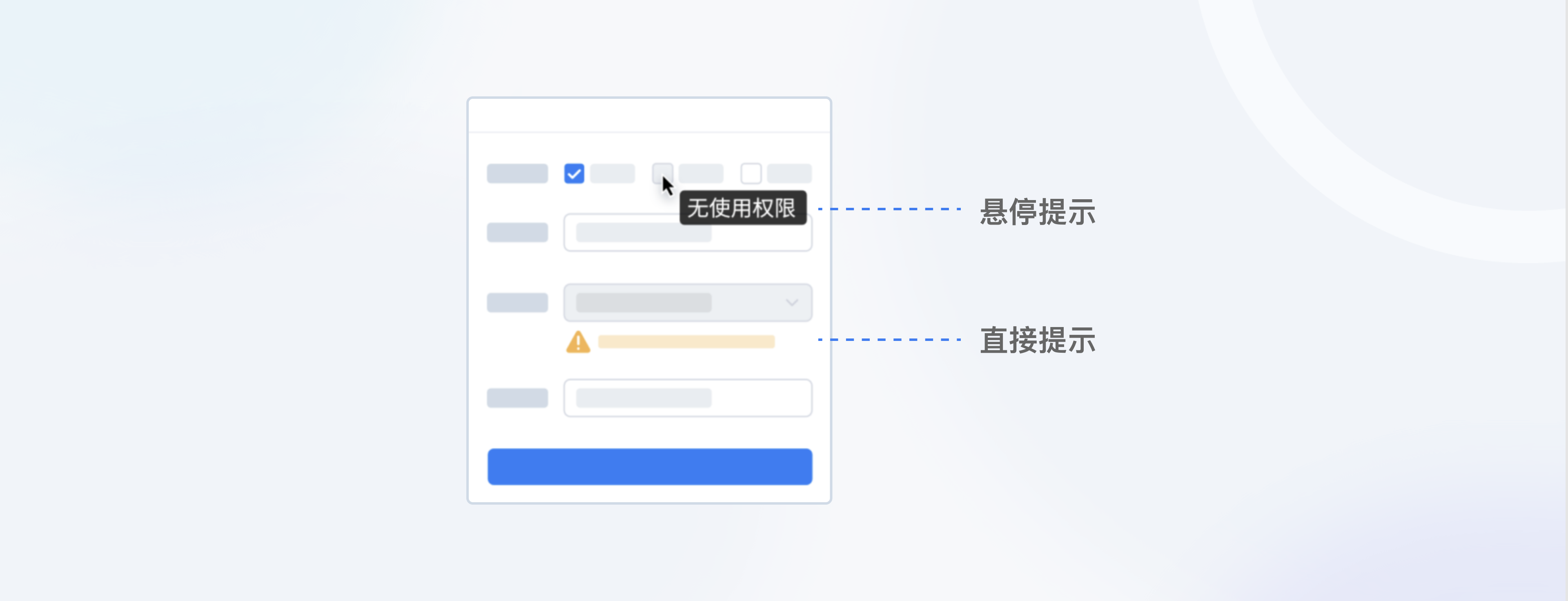
该问题的重灾区是工具类软件,用着用着一些功能突然就灰掉了,只能慢慢摸索是哪里的问题。功能之所以不可用肯定有个原因,不论是直接显示还是鼠标悬停时显示,有必要要让用户明白原由或者如何解决,避免把用户困在死胡同。

新手教程特别考验用户的记忆力,尤其是在新接触软件的学习爬坡阶段,而且很难保证在一段时间不用后,用户还能记得如何操作。当系统引入了晦涩概念或复杂交互时,最好在该功能周围提供说明,或悬停时展示 tooltip.使用户无需长期记忆,在用到该功能时又可以快速上手。

图形界面的本质是人与机器交流的语言。与现实生活一样,我们倾向与礼貌体贴的对象沟通。所以下手设计时要尽最大可能从人类的本性出发,才能在业务和产品逻辑的限制下,为用户塑造更具亲和力的界面模型。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
从互联网体验设计师转行到新能源做用户体验产品经理已经一年多的时间,期间主导了一套完整的智能座舱HMI设计体系搭建,同时负责座舱内软件产品的用户体验把控及主交互、车控两个模块的产品定义。






蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计



蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计


蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
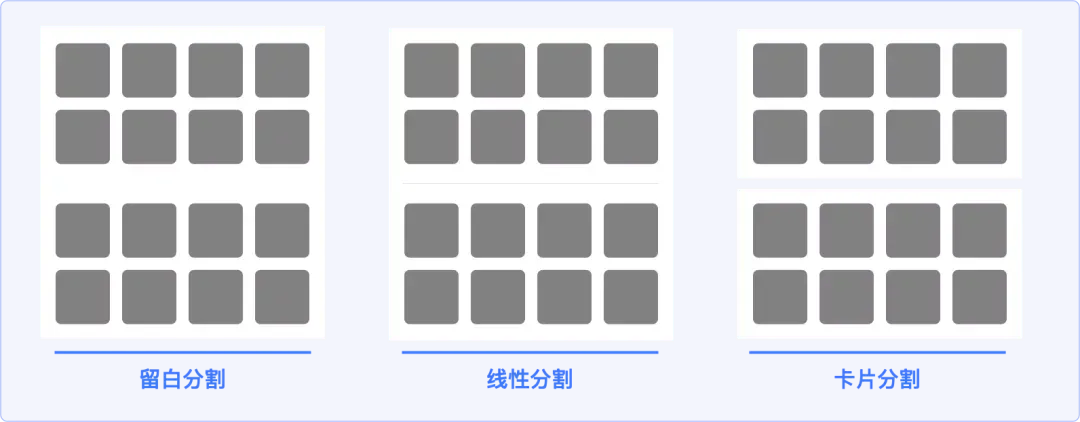
作为一名合格的UI设计师,用好留白分割、线性分割、卡片分割,你的页面即成功了一半!
留白分割≧线性分割≧卡片分割

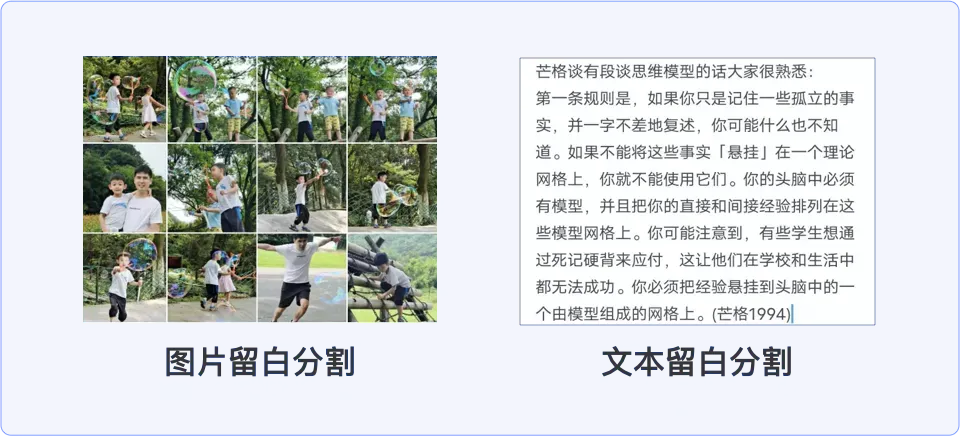
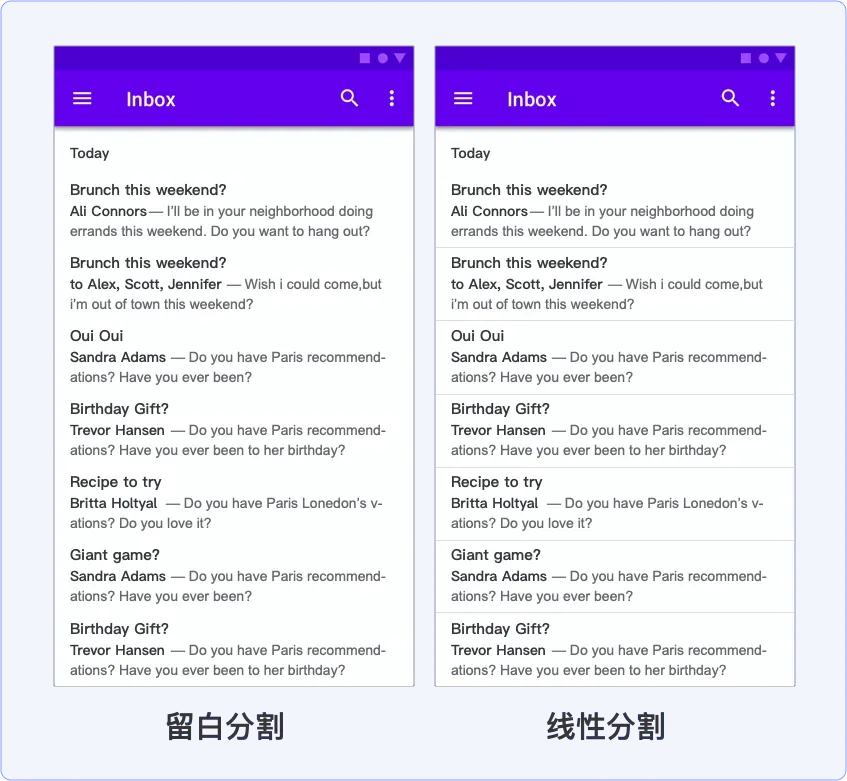
留白分割定义:指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息分组。(如上图)
间距留白是区隔单一信息元素的默认选择。(如下图)

使用原则:建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸。
留白分割的分类及适用场景:当条目信息层次较少(≦2)时,留白分割是比较合适的,当信息层次较多(≧3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果。
线性分割定义:用线来分隔不同的信息内容。(大部分APP的分割线是1px粗细,黑色,不透明度12%)。
使用原则:分割线可以帮助用户理解页面是如何组成的,但过度使用分割线会造成视觉干扰,影响页面信息传达。
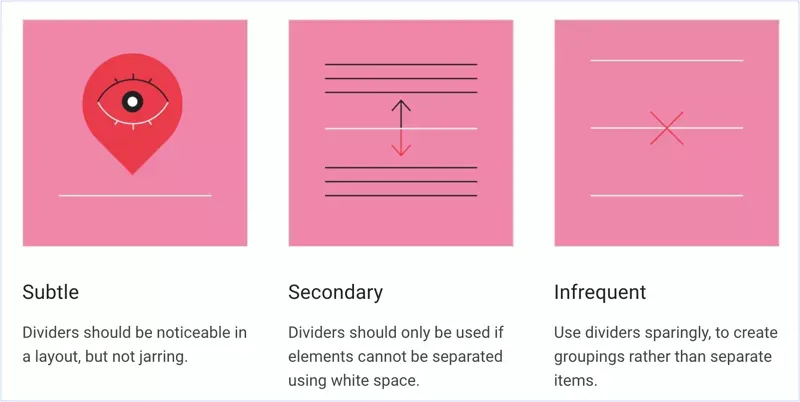
Android系统明确规定了分割线的使用原则:
1、微妙的:分割线在布局中应该很容易被注意到,但又不凸显。
2、次要的:只有当留白不能起到分割作用时,才采用分分割线。
3、少用的:谨慎使用分割线,用它来创建分组而不是分割条目。(如下图)

分类及使用场景:
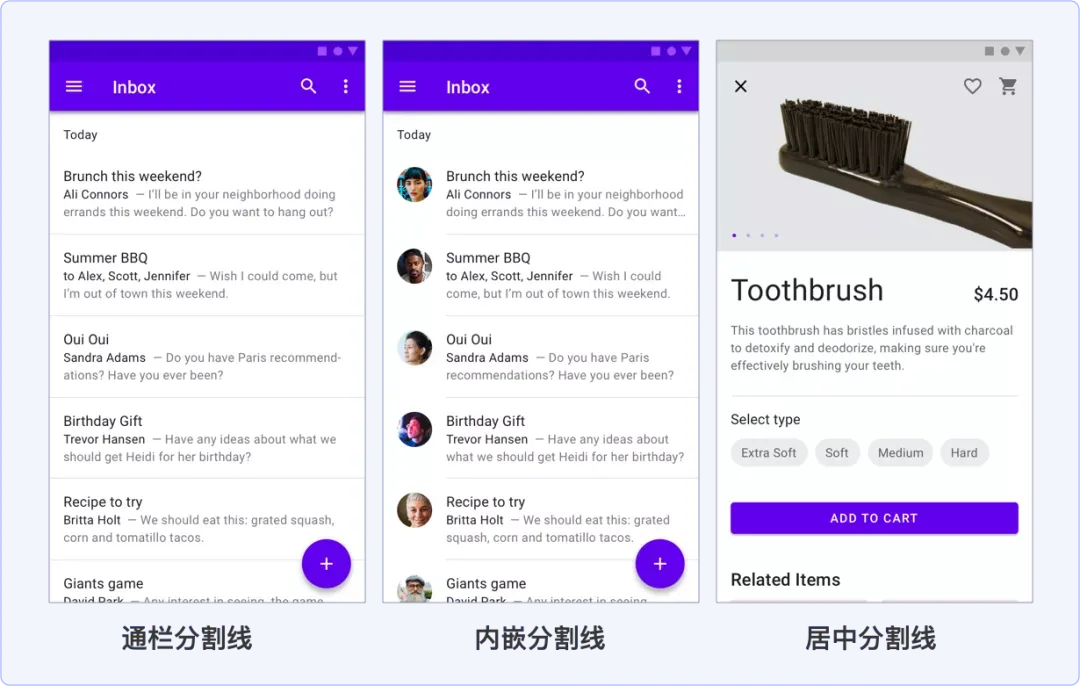
1、通栏分割线:用于分割彼此完全独立的内容。
2、内嵌分割线:用于分割有锚点(头像或图标)的相关内容。
3、中间分割线:用于分割无锚点(头像或图标)的相关内容。

如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的效果会更清晰(如下图)

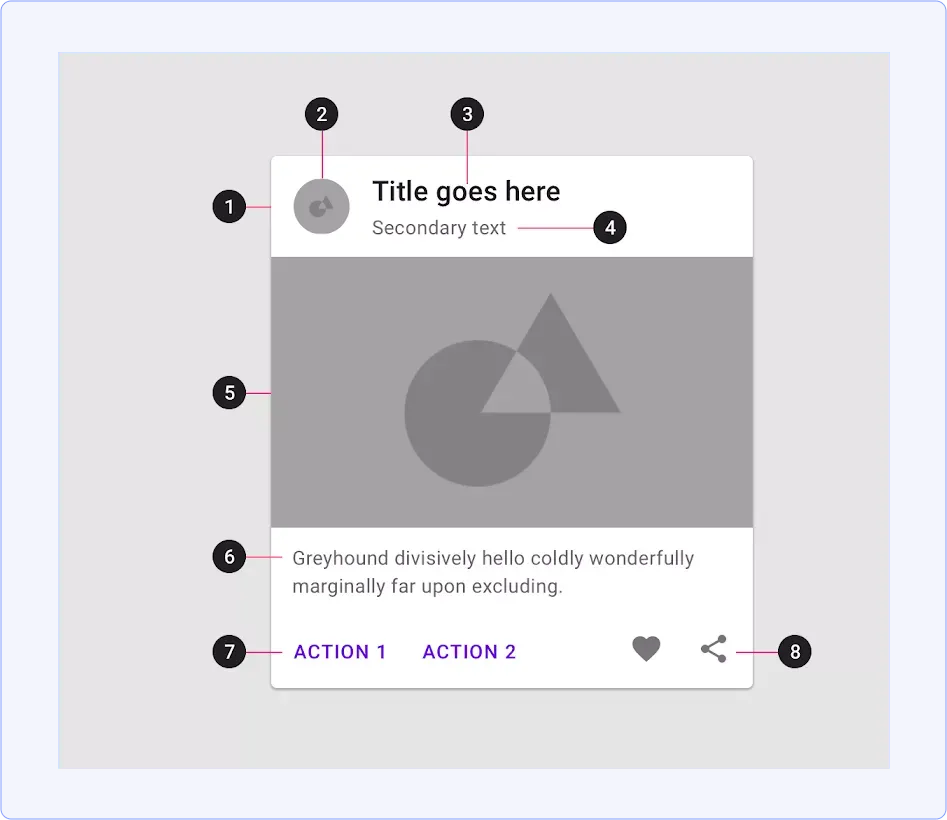
卡片分割定义:卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包含缩略图②、标题③、副标题④、副媒体⑤、文本⑥、问文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片上。

使用原则:
1、包含的:卡片是一个可识别的,单独的、包含内容的单元。
2、独立的:一张卡片可以独立存在,而不依赖于上下文环境。
3、不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
分类及适用场景:
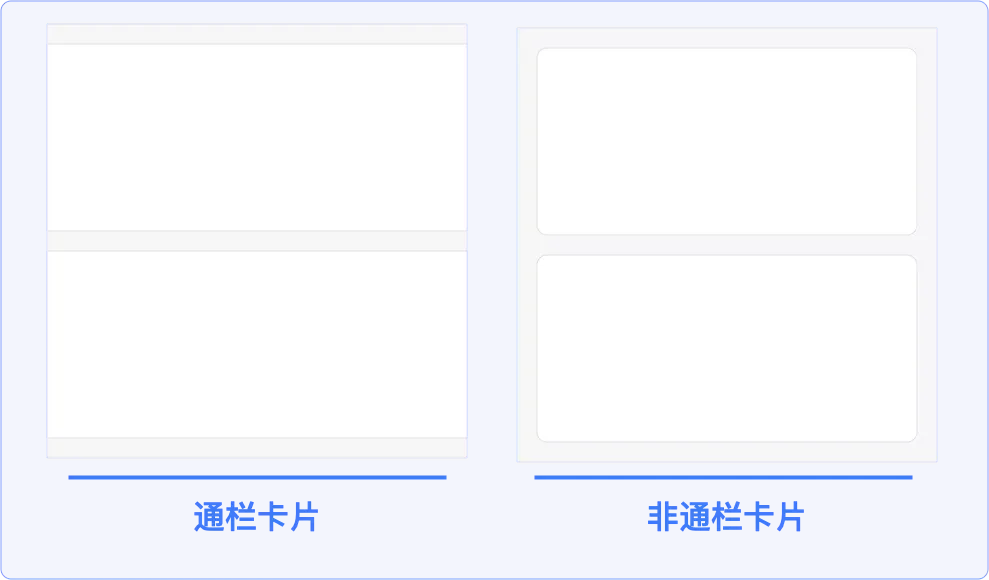
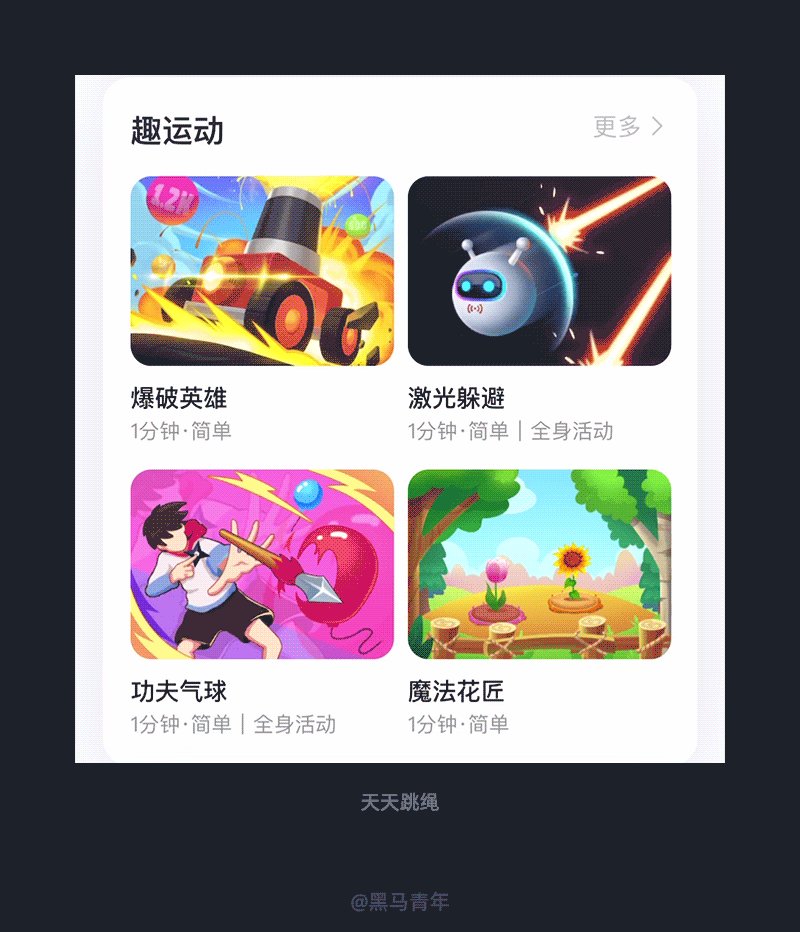
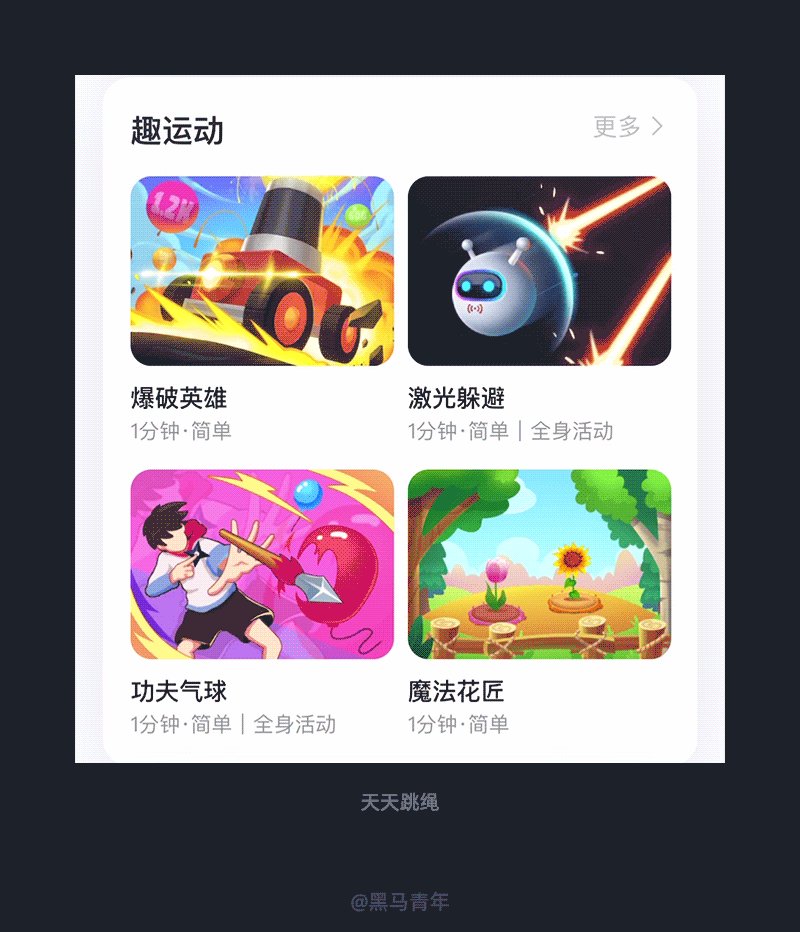
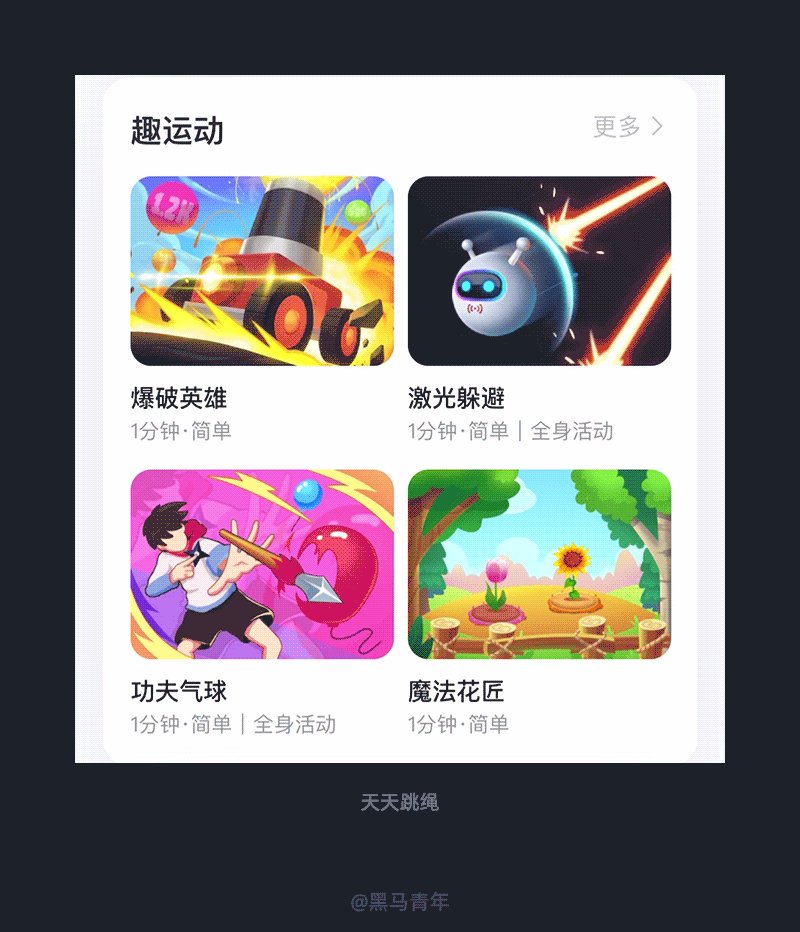
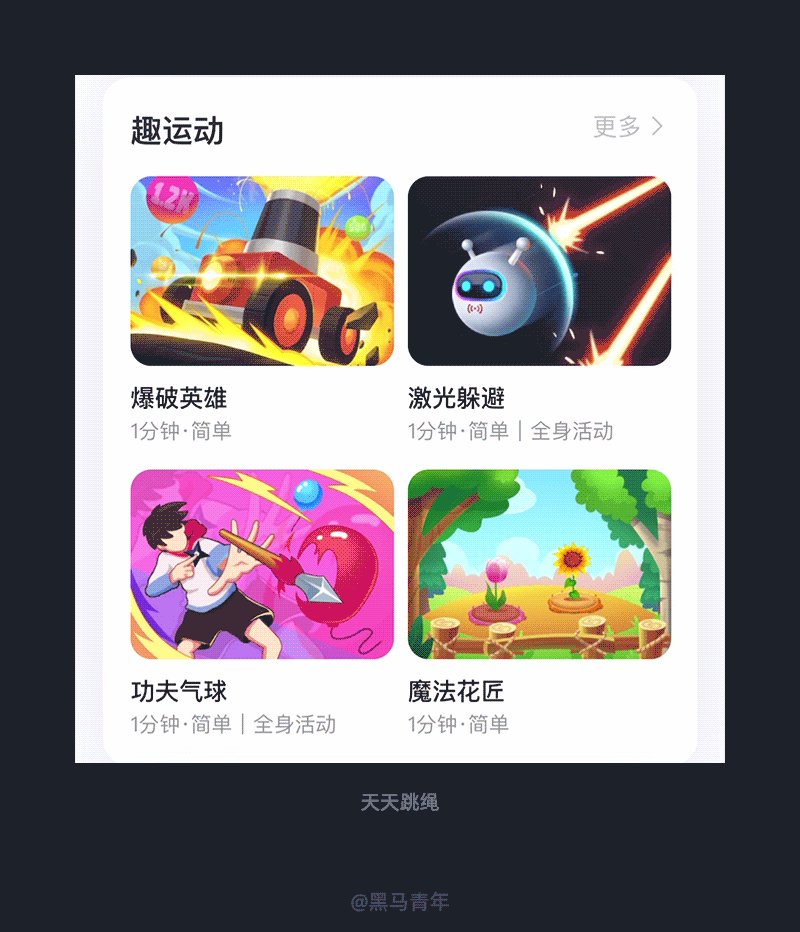
卡片根据左右是否有边距,可简单分为通栏卡片和非通栏卡片(如下图)。

从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
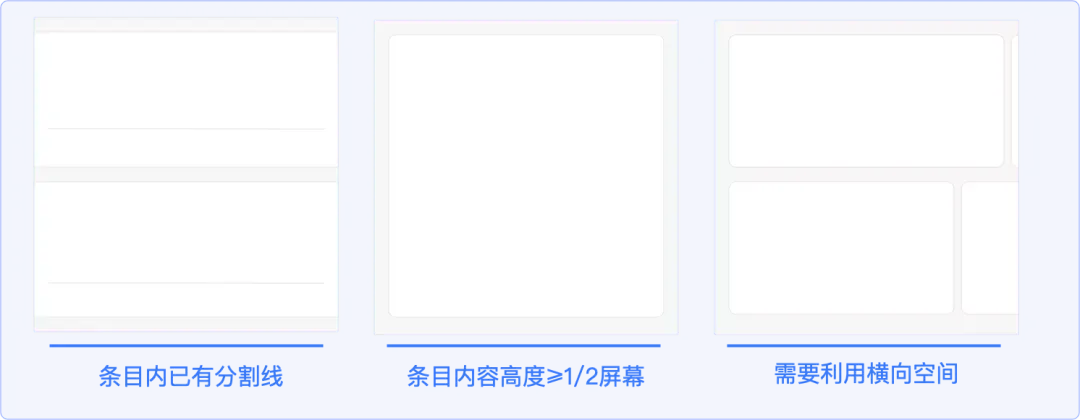
1、当这个主题内部的内容已经有分割线时,建议采用卡片分割,让主题信息层次更加清晰。
2、当单个主题内部的内容类型较多,上下所占空间较大,建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
3、当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

小结:

信息分割本身不是目的,分割方式的选择是为了让版面产生清晰的条理性,用悦目的信息秩序来更好的突出内容,达成最佳的信息传达效果,所以决策时,除了上述细节考虑因素,还要考虑整体版面效果和信息传达效率。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计










作者:黑马青年
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
一、AI产品形态介绍
辅助驾驶型
内容生产型
自主决策型
二、AIGC产品设计原则
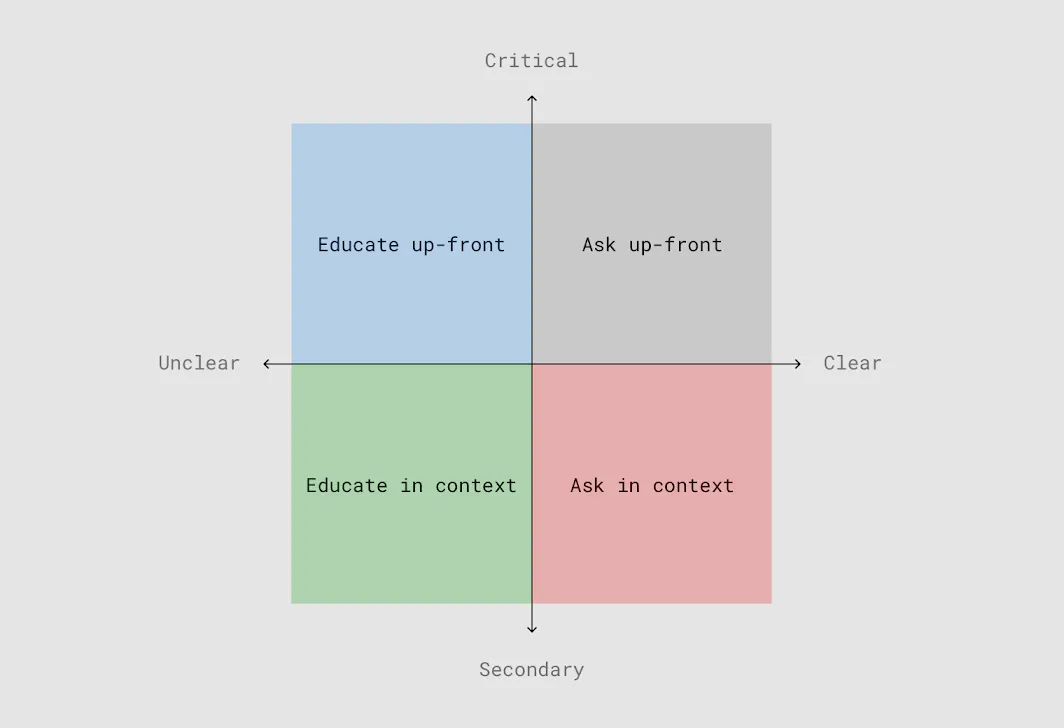
原则1:让用户明确知道产品的能力范围
原则2:让用户可预期结果
原则3:建立与用户共建产品的机制
原则4:减轻用户对数据隐私安全的顾虑
1、政策和规范的跟进和了解
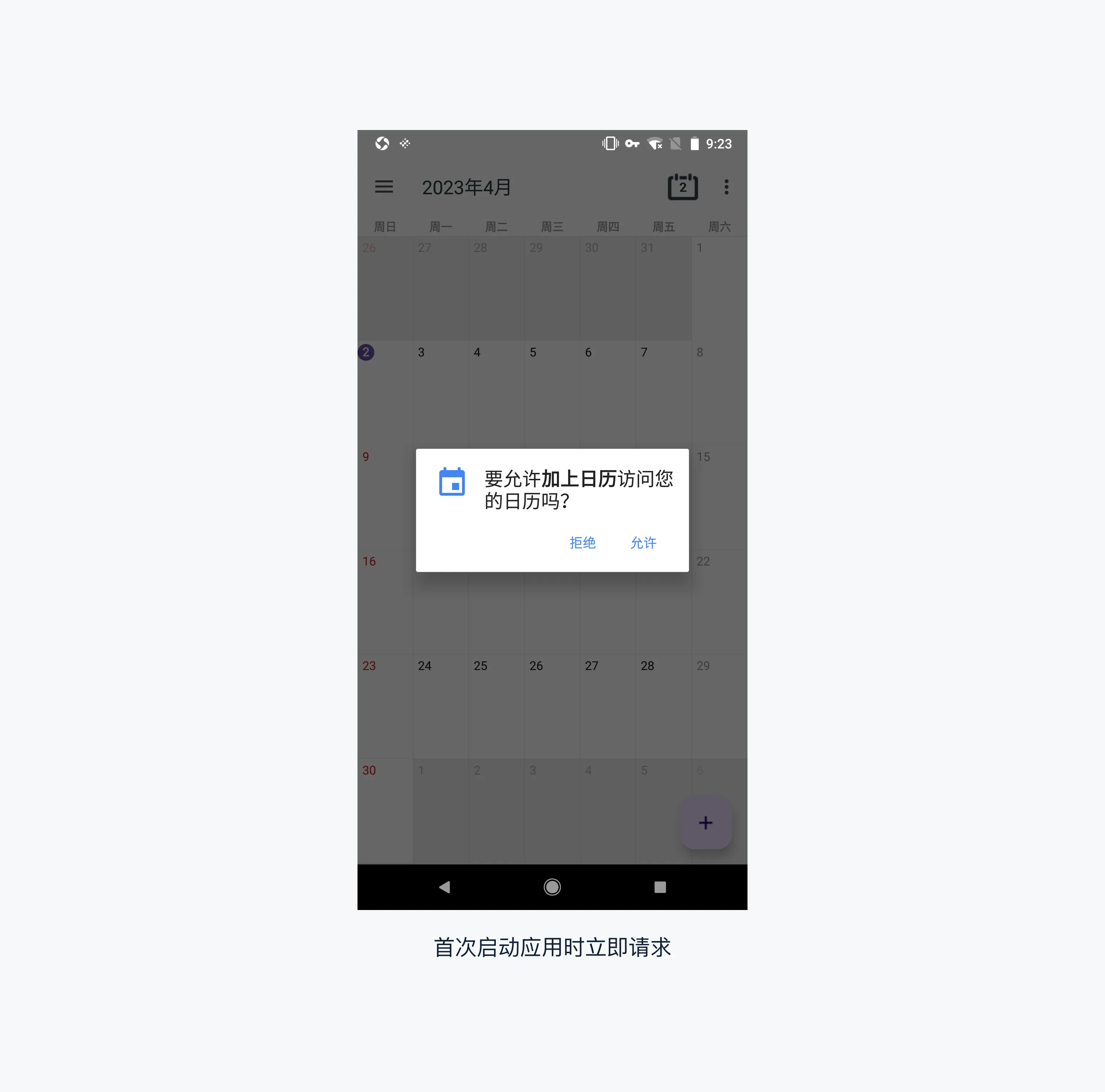
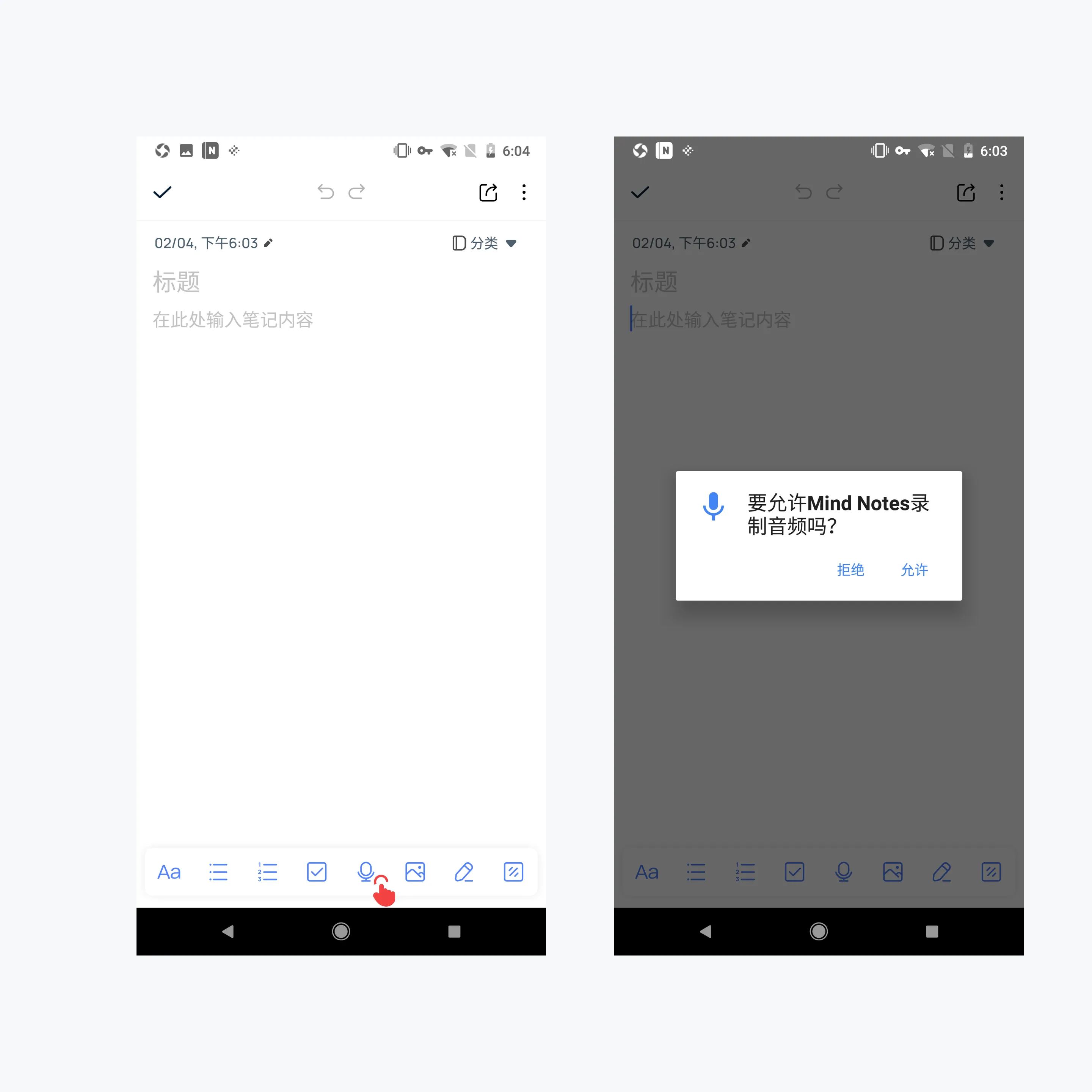
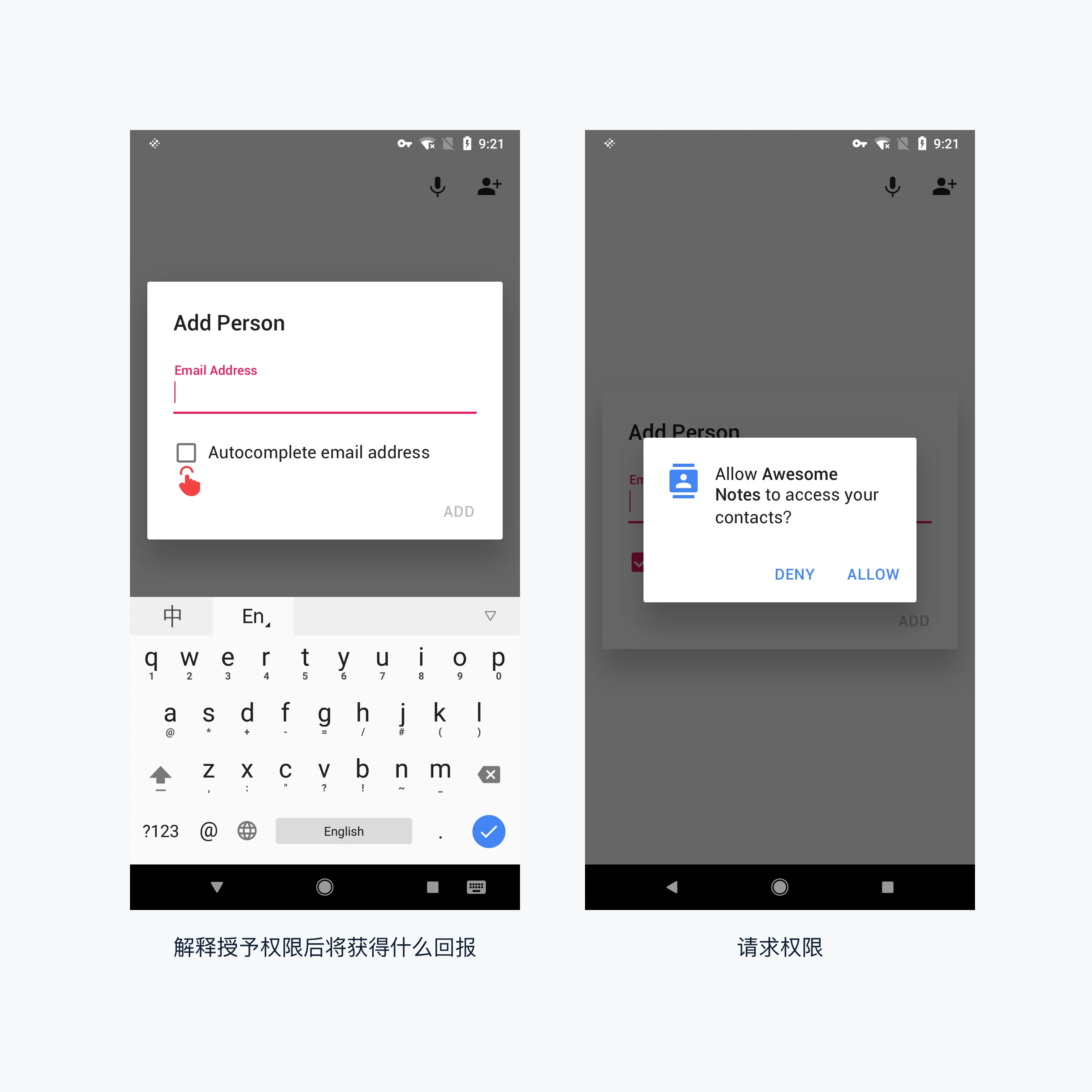
2、积极告知,将决策权还给用户
3、本地存储也是一种选择
三、结语

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com