在产品界面中信息交互过程中,信息最为常见的四种载体:图形、文字、音频、视频(全景图、gif图、动效图在大类暂时可算图形,不作细分),而图、文占据了绝对的比重,所以需要重点关注图、文信息的识别体验。

根据美国哈佛商学院有关研究人员的分析资料表明,人的大脑每天通过五种感官接受外部信息的比例分别为:视觉83%、听觉11%、嗅觉3.5%、触觉1.5%、味觉1%(数据暂不涉及短视频直播领域)在群核体系下的产品,图和文分别是有哪些?

在界面中以图形化的形式表达动作、品牌、说明等信息,让用户能直观的感知到信息的含义,图形的类型有:动作执行类操作、品牌示意、辅助说明、图例展示4大类型;
在界面中以文字的形式表达信息,主要文案的类型有:动作命令、解释说明、专业名词、标点符号。
如何提升以上几个类型的信息识别体验:直观的图形提升信息识别的准度和效率、规范的文案提升信息表达的精准度。
直观的图形提升信息识别的准度和效率
以下几个案例是项小组试点探索验证信息表达优化如何对业务有效的验证,可以直观理解图形的准度和效率对业务指标有哪些影响。
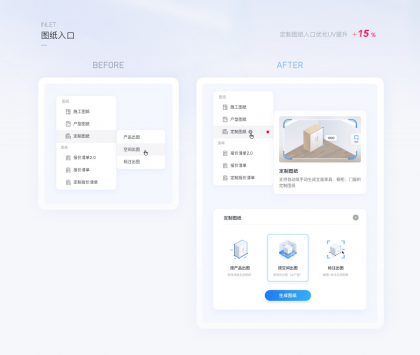
案例1:工具入口的图形化表达用户从工作台进入到设计工具,纯文本的表达用户很容易产生疑惑,在不改变业务逻辑的情况下,进行图形化表达。

用户进入到下一步的成功率相比原版提升了10.2%,因此可以说明图形化信息表达更有助于用户识别并进行下一步决策。案例2:模型专题
群核下的设计工具,以专题化的形式聚类商家、平台推荐的模型是基本的运营动作,如下图,原本以真实效果图的方式展示模型专题,用户难以感知是方案还是模型。通过封面图形的优化:将核心的模型类型展示出来,用户能够预见里面的内容。

仅改版封面后,UV环比提升120.4%,此案例可以说明更精准的信息识别体验能够助力业务指标的增长。
案例3:对象菜单鼠标偏好设置在设计工具中,选择对象唤出菜单,在酷家乐工具中可以设置为鼠标左键点击即唤出菜单(仅展示图标),也可以鼠标右键唤出菜单(图标文字结合)。

用户可以自定义偏好,但上线很长时间很多还是不知道如何修改,在对提示进行图形化调整后,发现切换点击数据提升了300%,因此可以说明更精准直观的信息能直接影响用户的行动决策。
案例4:产出图纸的操作
在酷家乐工具中定制用户用户完成设计后,可以直接自动产出图纸,但由于之前操作入口的信息过于相似,用户难以决策点哪个是自己需要的,或很容易产生误操作,经过调研发现用户很容易混淆图纸类型从而生成对自己无用的图纸。

在新版优化中图形化的表达了图纸类型的差异,即便增加了流程步骤数,最终用户点击图纸的UV提升了15%,此案例可以说明,更精准有效的对象表达能吸引更多用户来使用此功能,对业务产生直接效果。
案例5:户型命令图例
户型绘制和调整是酷家乐工具的必经之路,由于对象间用2D图形图例表达比较难辨识出来准确意思,因此设计做了图形信息的优化,让命令更为直观,更高效的拾取命令操作。
上线后通过问卷调研用户满意度相比旧版提升了21.66%,因此可以证明,更精准的图形辅助用户更高效的使用工具操作。
规范的文案提升信息表达的精准度
在界面交互中,文案作为信息传递的载体,占据的比重是最大的,在群核的产品中,我们规范了文案的表达提升信息表达的精准度,之前有针对工具文案做了梳理。
结合人设和语气确定,以及酷家乐定义“善解人意、理想、直率”的文案原则,在工具操作中我们梳理了以下几类比较容易出现问题的场景,试图通过文案来提升信息表达的精准度,从而让用户更流畅的进行界面交互。
动作命令:结合直率的文案原则,简洁高效的描述命令动作

专业名词:结合善解人意和直率原则,避免让用户产生多重疑惑,专业名称平民化、通用化

作者:酷家乐UED
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
组件是设计师常用且基础的知识点,随着软件设计和开发越来越成熟,已经延伸出很多的类型,能否正确合理的使用也是衡量交互设计水平的一个标准。文章里理论知识比较少,我想说点比较实用的东西,给大家解惑。所以关于基本的控件/组件类型的基础知识不做过多说明,理论和实践相辅相成,理论知识大家可以去优秀平台学习并吸收,但实践需要带入更多的思考。
分清控件和组件
控件可以理解为平台系统定义的某种形式,严格意义上来说,控件的专业叫法为“原生控件”,不过大家都习惯性的顺口说“控件”,这样会更简单点。
组件从字面理解就是组装而成,在技术层面,代码是需要封装的,那被封装在一起,就可以形成组件,能自定义内容,名称等。
原生控件相比较组件,颗粒感更细,一个组件可以包含多个控件,单个控件也可以作为组件。可以使用一个简单的例子来阐述他们的关系,控件就好比是药材,那么药方就可以理解成是一个组件。如果还不能理解,那可以用更具体的案例来说明下;
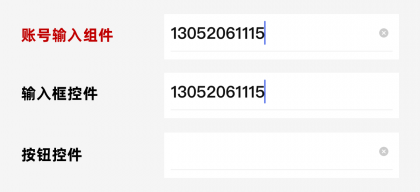
如下图是用户登陆流程中的一个交互组件,该组件由两种原生控件来组成,输入框和按钮,这样结合就构成“账号输入”的组件;

再如下图,单独的输入框控件也可以成为一个独立的“账号输入”组件;
以上两个例子,说明了组件可以由单一或多个的控件类型进行组成,如何去定义组件的构成,其实还需要结合具体的设计需求,上面第一个组件给账号修改增加一个按钮的控件,让用户可以通过按钮清除所有的字段,让用户直接重新输入,通过手动和按钮操作的两种方式去进行账号修改,第二个组件仅支持手动键入进行修改。通过增加了清除的交互方式,组件的构成就会有不一样的设计方式。
再深入聊下组件
各平台基本都有自己独立的设计体系,有自己定义的组件和组件库,学习组件要了解它分为基础组件和业务/高级组件两种类型。基础组件是一种底层组件,例如输入框、按钮、单选框;其特点是比较独立单一,通用性很强,适应各种业务场景;业务组件是一个基础组件集合而成的大组件,也可以叫高级组件,是复合型的区块组件,主要是针对解决业务问题;如下截图是flomo笔记用用的网页版本,以它的首页为例;页面按照左右结构类型区分,可以定义为两个大的业务组件,由浅入深,可以再细分,得到再定义更多的业务组件,这里,我以“发布笔记”的组件具体说明下,它是怎么组成来解决业务问题的;首先我们拆解下组成部分:文本内容,工具按钮(添加标签和图片、文本编辑、快速引用等三种类型),发布按钮。用户发布笔记的行为主要为文字输入-内容编辑-发布完成;结合用户行为和组件设计,解决了用户输入文本内容,给笔记归纳,增加图片,修改文本样式,快速引用,最终进行发布的问题。产品在迭代过程中,我们会发现更多的需求,业务组件就要通过再优化帮用户解决实际问题。
学做组件管理
结合自己的学习和设计经验,我把组件相关的内容和知识整理定义为组件管理,包括组件的样式定义,组件和组件库设计,搭建,沉淀优化应该都算是它的组成部分。组件和组件库作用,和基本概念我就不做过多描述了,毕竟市面上关于这些内容已经有很多了,我想从小的点去做深度思考,讲点有用的东西,呈现给大家;组件和组件库首先一定是遵循和围绕着设计的原则、理念、目标去构思,如苹果的《人机交互指南》里面提到的系统设计三大主旨(清晰、遵从、层次)和六大原则(完整性、一致性、直接性,反馈感、隐喻性、控制感),安卓系统《材料设计1,2》中提到的三大原则(材料就是隐喻、大胆,生动,有意、运动提供意义)。还有国内b端最权威的蚂蚁设计体系Ant design,从设计价值观延伸设计原则,从而思考设计模式。
这里可以总结,平台在创造设计标准时,思考的方向都会不一样,所以系统遵循什么,没有统一的模式,况且这些名词本身就很抽象,这需要设计师们去思考应该把平台系统设计成什么样。这确实很依赖和考验设计师各方面的综合能力。所以组件设计和搭建,它并不是某一个人的事,而是整个团队的任务。
组件和组件库的设计和搭建过程中,需要了解系统平台,是苹果端还是安卓,web端,不同的系统设计的差异性很大,对应系统的控件类型我们也要很熟练的掌握。例如安卓一直保留的原生的底部导航栏的操作控件(返回、主页、菜单),反观苹果最早出现在底部的HOME键,随着硬件设计的升级,物理按钮的作用已经完全被交互手势操作替代,根据设计准则,可以先设计出确定的初版组件样式,然后设计师们要熟悉项目业务,深挖每个功能中的不同业务场景,并设计出对应的业务组件;这样设计师最终对于当前组件进行整合分类,做出版本的组件库;组件和组件库是设计和开发相结合的,设计师呈现页面上的模块是直观的,但都是技术人员进行底层代码拼接的再封装而成的,有规模的公司一般都会做成开源的组件库。去提升项目人员之间的协作效率,复用率高,节省成本。如下图是Ant design里面的部分按钮组件的样式和代码演示,作为国内独一档的免费学习的设计体系网站。如果大家能够从头到尾研究一遍,相信对你构建组件和组件库有十分大的帮助。
最后组件和组件库的优化迭代是贯穿整个产品设计的生命周期的,从搜集组件需求、思考组件优化、设计组件优化方案、验收更新组件和组件库;
搜集组件需求
项目角度:设计师开发过程中遗漏的、新的业务场景中发现的组件问题,设计和开发者评审讨论出来的包括影响协作效率的,不合理的问题;用户体验:产品中的用户反馈的功能体验不好,使用时体验差的模块;外部借鉴:团队人员从优秀的组建案例中发现的可借鉴的需求;
思考组件优化
思考方向1:设计师可以查阅资料,研究优秀的组件平台,从成熟的产品中查看同类的组件设计案例;或者和开发者、设计师进行深度交流,得到有用的建议;
思考方向2:结合业务场景,最好能够将应用场景穷举梳理出来,具体到某个的功能,考虑该功能里存在的每一个场景中,组件需要有什么样的状态和变化;
设计组件优化方案
设计师根据以上步骤完成组件优化的分析之后,可以相对应的设计组件优化方案,组织开发人员一起多次的评审,大家一起去讨论完善,最终技术人员再进行组件代码的开发和封装;组件设计优化,设计师要注意在既定的设计原则下合理优化,要保留分析材料和思考过程,进行有理有据的评审论证;
验收更新组件和组件库
当开发人员将组件样式通过代码落地之后,优化中的组件方案需要带入到实际功能场景中进行测试检查,验证组建优化的是否符合预期,在优化过程中,可以用一张《组建优化表》进行记录,可以方便项目人员追踪和查看。
组件设计的应用和思考
组件的设计本质上也是为了解决某种特定场景的问题。例如提示弹窗,为了让用户在操作过程中有反馈提示,提示中又可以通过解决某种场景问题,选择让用户进行操作或者不操作,所以平台设计出这种弹窗组件,即模态和非模态弹窗类型。下面通过两个例子,结合功能和场景具体分析产品应该如何做组件设计;
案例1:支付宝“商家转账功能”组件设计
我们去商店购买东西使用支付宝支付的过程中,可以通过扫描商家二维码,进行转账交易,转账支付的流程主要包括输入数额,选择支付方式,确认支付;因为每个流程中的组件都十分复杂,我们仅拿其中一个流程,对用户操作过程中涉及的组件进行拆解说明;输入金额和添加备注流程:页面的组件主要是用户信息文本,输入框、备注组件、键盘控件,弹框组件;这个流程包括2个行为事件,4个大的业务场景;
行为事件一:用户在商店通过扫码商家二维码,分别两次给商家转账20000和100000元的金额,
业务场景1:用户没有输入任何金额
业务场景2:用户转账输入的金额没有超过限制
业务场景3:用户转账输入的金额超过最大限制
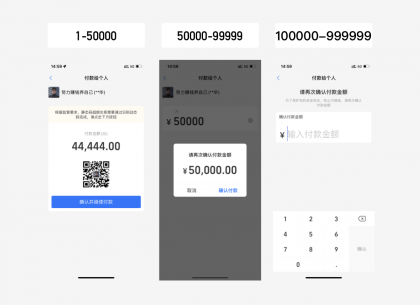
业务场景123主要应用金额输入框组件,输入框组件根据用户操作行为,会有不一样的设计,用户没有任何操作,输入框内有默认文案提示“输入付款金额”,用户输入金额后,计算单位超过‘百’,数字金额上方会有单位提示,同时显示删除按钮,支持删除,重新输入,业务场景2中根据金额输入范围定义了产品业务规则,再细分出三种场景,不同范围内的金额,可以对应的组件设计方案解决确认转账确认问题;
(1)当输入金额范围在1-50000,进入新页面,通过点击按钮组件,进行转账确认
(2)当输入金额范围在50000-99999,在当前页面使用模态弹框组件,进行转账确认
(3)当输入金额范围在100000-999999,进入新页面,重新输入框内输入转账金额,进行确认,若两次金额不一致,出现弹窗提示用户操作。

当输入的金额超过限制后,弹框组件配合进行超限的toast提示。
通过拆解行为事件1,我们细分出了3个业务场景,通过运用输入框、键盘、和toast弹窗,它们相互关联解决了输入金额产生的各种问题;
无金额输入时,输入框能给予用户提示,这是比较常见的输入框组件设计,预置提示文本;
输入金额未超出限制,输入框中会带入计量单位,这就是组件设计的细微之处,转账金额是一个关联自己财产的行为操作,应当是需要谨慎的,所以计量单位也是在用户输入过程中出现,给用户一个提示,没有任何打断操作的意思,出现的时机很适合,再加上输入的文本数字已经足够醒目,能够提示用户输入有足够的准确度,如果没有加入这个字段,确实也不影响用户操作,但这种双重衡量的方式,潜意识里会让自己输入的更放心,不怕自己有误差;这就是组件设计给用户带来的惊喜感。
金额超出限制后,通过组件toast提示“付款金额超限”,第一提示框组件很好的限制键盘的数字输入,避免用户无效输入,第二toast提示框的触发时机设计,这里的方案是当输入金额超百万,按数字键盘的时候就会给予提示,而不是等用户输入完之后,再去按确认键的时候,弹出来提示金额超限。
行为事件二:用户点击备注按钮,添加转账信息。
业务场景4:确认完成输入金额后,给商户添加备注信息,20个字以内;
输入转账金额后,文字键盘上方出现备注按钮,点击弹出备注信息弹窗,在弹窗的输入框中写备注信息,其实添加备注,可以在页面中使用文本框,可为何去使用弹窗中增加输入框,确认之后再展示到页面中呢?输入金额和添加备注的行为的优先级来看,备注信息应该是比较低的,信息的展示的重要性也比较低。首先如果使用文本框,和输入框的组件层级在同一级,用户的关注点会被干扰,所以使用不突出的文字按钮组件进行区别,另外备注文字按钮出现的触发条件也是因为有输入金额这个动作,所以备注的信息展示在产品设计中就是很弱。另外在弹窗输入框中也提示了备注信息20个字以内,有这样的信息规则,弹窗组件比文本框更适合短文本的信息录入,这样和金额输入框组件能够被区分。
作者:Q什伍
来源:站酷
转账是涉及财产安全的业务,所以组件的设计除了解决不同场景下用户体验问题(及时反馈、合理提示、增加惊喜、操作方便),还要处理核心的业务问题(保证用户的财产问题)
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文讲述从0到1的商家等级激励体系建设中,如何通过设计举措进一步推动效益最大化。前言
用户激励体系是数字化时代产品运营中非常重要的一环,它可以有效促进用户的活跃和留存,同时也能够激发消费行为,为产品带来更多的收益。常见的用户激励方式包括积分、金币、等级、优惠券、礼品、抽奖等,而针对不同的人群,需要设计不同的激励体系。本文以百度商业的商家等级体系为例,旨在简述针对To B产品的用户激励手段的设计思路,希望能够给您带来一些启发。
一、项目背景
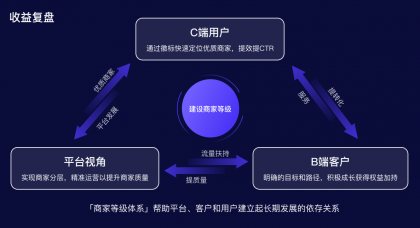
在大商业背景下,当前缺少一套完整的商家等级体系,从平台视角出发,客户的行业多样&推广投放能力参差不齐,没有商家等级导致平台缺少对客户的细分,无法给客户提供更适配的服务能力;从客户视角出发,客户不明确自己在整个生态下所处的分位,自然也没有明确的提升目标和路径;从用户视角出发,各个商家良莠不齐,没有一个关键标准可以辅助决策。所以亟需一套商家等级来解决这些问题,那应如何从0到1建设一套完善的商家等级体系呢?

二、设计目标推导
在设计之初,我们从不同的视角思考,对目标进行拆解和分析以获得更全面、更多维的解决方案。从平台视角分析,通过商家等级希望帮助商家快速定位服务短板,并提供有针对性的运营优化策略,从而提高商家质量和粘性;商家视角则希望通过商家等级获得更多权益加持,从而提升转化;C端用户视角希望通过商家等级,帮助降低决策成本,建立更多信任。

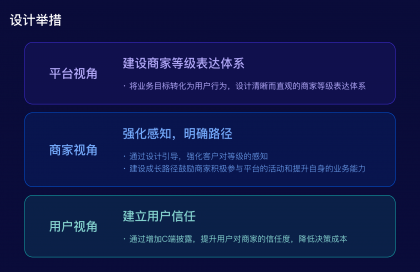
平台视角-建设商家等级表达体系
设计的基本出发点是帮助业务建设平台等级模型的表达体系,将业务目标转化为用户行为,设计清晰而直观的商家分层表达体系,将不同商家等级与其对应的特权、服务等信息进行明确的关联和传达,以便商家能够快速理解和辨识商家等级的差异和优势。
商家视角-强化感知,明确路径
我们要强化商家的等级感知,通过视觉和交互引导等方式,强化商家对等级感知的重要性和影响。
我们要建设明确的成长路径,从权益吸引、任务驱动、等级提升和权益增多等环节,明确成长行为路径,鼓励商家积极参与平台的活动,提升自身的业务能力,从而实现商家等级的提升和成长。
用户视角-建立用户信任
我们需要建立C端用户信任,传达商家等级的重要性,提升用户对商家的认可度和信任度,帮助用户减少决策成本,同时增加商家的自豪感和动力,促进商家与用户,商家与平台之间的价值转化。
综合以上分析,设计举措应注重建立商家等级表达、强化商家的感知和增强用户的信任。希望通过设计目标的实现,为商家分层模型带来更好的用户体验和商业效益,提升商家的参与度和忠诚度,促进商业生态飞轮的正向运转。
三、设计方案实施
合理的信息组织:通过功能信息分层分类,结构化呈现,提信息查找效率

信息分层:开始页面设计之前需要设计信息结构和组织方式,以便商家可以轻松找到需要的信息。以商家等级为例,首先根据信息价值将信息分为<等级-权益-任务>三大类(等级作衔接、权益提供驱动力、任务是需完成的动作)。
信息重组:分层后,将商家置于设计的核心位置,通过深入理解商家需求、行为和期望,以确保设计方案符合商家的真实需求。例如在商家等级场景,商家期望获取更多权益,获取更多的C端展现。所以此场景以权益作吸引,通过披露待解锁权益驱动商家完成任务,提升等级。
最终围绕等级、权益、任务建设核心成长路径,三者相辅相成,逐步增强商家参与度和忠诚度。
当复杂的信息难以被商家理解时,可视化作为有效手段,旨在把数据资料以视觉化的方式表现出,有效地向受众传播信息。可视化首先要根据信息结构进行图表选型,在商家等级项目中,我选择了两种数据图表(进度条VS仪表盘)来进行商家等级的可视化表达,当两种图表放到一起时,可以很明显的发现两者之间的差异,基于这个项目想要强调的等级概念,最终选择进度条展示商家等级的成长进度,并激励其追求下一个等级的提升。这样,商家能够准确感知成长进度,衡量自己在商家等级体系里所处的分位以获取更多成长动力。
加强平台引导:通过增加视效容器缩短触达路径,帮助商家快速触达
弹窗:作为常见的通知容器,常用于向用户提供重要的通知、更新、提醒或行动建议。在此项目中,为了增强商家的感知,我们选择2个场景以弹窗的形式给予商家强提示,一是在功能上线后以弹窗的形式显示对应等级的信息,以吸引商家的注意力并传达商家等级的关键信息,可以增加商家的感知并引导他们进入商家等级开始经营;二是当商家的等级提升时使用弹窗通知,激励商家持续经营。
浮层:将操作入口前置披露,提升商家感知同时还可以缩短操作步长。在商家等级项目里,衡量商家主动经营的标准是做任务,所以任务入口的前置披露是提升主动经营的关键举措。于是,围绕商家等级包装了“经营助手”的概念,帮助平台给商家推荐一些成长任务和优化建议,并在平台首页主动弹出,以此提高任务触达率。但使用这种主动触达手段时,需要考虑对商家的打扰和阻断情况,所以需要对主动弹出的频率作限制,然后配合气泡和标签等视效元素吸引商家视线。这样可以引导商家参与商家等级完成任务,促进其成长和等级提升。

强化徽标设计:通过引用金银铜、钻石等具有普遍认知的元素营造荣誉感。
需求分析:开始设计之前,我们首先做了背景研究,了解徽标的设计需求、目标受众和使用场景,为设计提供更准确的方向。在本项目中,商家等级覆盖百度商业场景所有B端业务,所以设计风格要考虑整体质感和适配性;另外商家等级是一个同时面向商家和用户两者的体系,所以设计师需要考量双端展现的异同点;最后,商家等级特有属性成长、荣誉需要在徽标中有所体现。
竞品调研:明确背景后进行竞品分析和行业研究,了解相关公司或品牌的LOGO设计风格、趋势和差异。这有助于避免与竞争对手相似的设计,并帮助我们了解徽标在B端和C端呈现时设计有哪些差异。在商家等级项目中,我们通过竞品调研提取了一些风格关键词:几何、简洁、明亮、饱满。
具象表达:有了设计关键词,通过头脑风暴获取了一些可以体现这些关键词的具体事物:钻石、VIP、箭头、Blingbling、3D、金银铜等,希望通过具象的事物表达抽象的情绪词,于是我们从「钻石」开始入手,把钻石和VIP、箭头不断结合,同时融入BlingBling,金银铜色等具有普遍认知的元素,用伪3D效果来增加徽标的立体感,最终打造一种奖牌的形态,给客户带来更多荣誉感知,突出商家等级的重要性。
增加C端披露:通过挖掘C端披露场景,帮助用户提高优质商家获取效率

从用户视角出发,商家等级项目的主要目标是建立用户信任,所以设计师在强化徽标设计的同时,更需要挖掘用户视角的披露场景,通过增加C端披露,帮助用户了解该商家在百度生态内的等级情况,以辅助用户决策。本项目中在C端共新增3个场景进行商家等级的披露,①搜索前卡;②营销页头卡;③店铺页首卡。在3个重点场景披露商家的等级徽标,用户在选择商家时可以参考商家的等级,增强对商家的信任和认知。
通过以上实施方案,设计师从不同视角切入,通过权益激励吸引商家参与,通过明确用户成长路径促进等级提升和商家质量的提升,为用户提供更好的服务,实现平台生态的正向发展。
四、收益复盘
平台通过建设商家等级,将商家分层并提供适配的服务,实现了精准运营;商家等级给商家带来的权益吸引和任务引导,促进了商家活跃度和质量的大幅提升;C端披露的等级徽标帮助用户快速鉴别优质商家,页面的CTR有显著的正向增长,商业生态下的商家等级激励体系已初步建成。但后期在做客户访谈的过程中,有客户反馈某些权益感知度比较弱。权益是吸引商家的核心驱动力,如何围绕权益建设开展有效的设计?这是应该是接下来需要展开研究的课题。

五、总结
商家等级的建设是一个复杂的项目,涉及技术、算法、产品和运营等多个部门的合作。商家分层的核心目标是提升优质商家的比例和运营效率。
本文主要介绍了百度商业生态下的商家等级体系的设计思路。以商家为切入,通过视效引导等举措吸引商家参与,为用户提供更好的服务,实现平台生态的正向发展,助力平台-客户-用户的三方飞轮正向运转。
然而,要设计出完美的商家等级建设方案,需要根据具体的业务场景进行深入研究,并结合产品和业务的实际情况进行不断的迭代和优化。只有不断地根据用户反馈和市场需求进行调整和改进,才能实现商家等级体系的最佳效果。
因此,在实际实施过程中,需要依托业务场景,深入研究产品和业务,不断迭代和优化设计方案,以确保商家等级体系的成功建设和业务效果的提升。
作者:百度MEUX
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
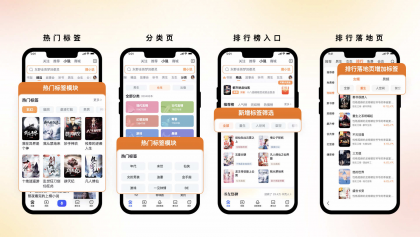
本文阐述了百度小说设计团队如何基于人文感设计理念,打造直观易用的产品体验,从而提升产品竞争力和用户满意度。百度小说是百度APP内最核心的垂类业务之一,作为一款平台型产品,百度小说设计团队一直以用户体验为核心关注点。为了保持产品的市场竞争力,百度小说团队近期进行了一次设计改版。本次改版旨在提升产品的功能性、美观性和易用性,以满足用户日益增长的优质体验需求和市场的快速变化。
鉴于此次设计改版背景,小说设计团队提出了人文感的设计理念,贯穿在本次改版的内容中。
一、什么是人文感设计?

人文感设计,是立足用户需求和情感,贴近用户期待的体验设计,我们以用户为核心,深入了解用户的喜好、行为习惯和需求,从而设计出贴心、直观、易用、愉悦的产品。
百度小说的产品核心是由书籍组成的,阅读让千万级用户汇集在此,而千万级的用户正是由每一个独立的“人”组成。因此,“人”的需求就是我们在设计中尤为关注的。小说设计团队从“人”的需求、“人”的情感和“人”的文化三个维度,深入地思考如何将阅读与用户的需求完美地结合起来。
宋朝诗人汪洙在《神童诗》中有这样的千古名句:“万般皆下品,唯有读书高。”读书自古以来是成为高雅风韵的文人士大夫的必经之路。由此可见,自古以来读书和雅致之间就结下了不解之缘,阅读与国风雅颂的风格也就找到了完美的交汇点,因此小说设计团队在确定设计风格的探寻中,选择了国风的风格来体现百度小说的人文感的设计。
二、构建小说的人文感的视觉新风格
人文感设计语言融合了简约、舒适、自在的设计体验,让人能够轻松沉浸其中,并感受到独特的国风韵味和情感内涵。小说设计团队从“色、字、构、画”四个维度进行拆解。

色—清新淡雅的色彩
牛皮纸卷通常是手工制作的,它会给人一种温暖的感受。设计团队通过提炼牛皮纸卷的色彩,衍生出萱草橙作为主色调,传递出阅读朴实和亲切的寓意。

在辅助色上提取上,通过参考古代艺术品,并结合现代审美,提炼出凤仙粉,葵扇黄、姚黄绿、晴山青等古典色彩,确保辅助色与主色相融合,形成一套和谐的色彩组合。

字—规范文字使用规则

基于国风意韵感,设计团队在文字的使用上,也选择了一套衬线体字体,该字体字形瘦长,柔美清透且识别度高。在界面中,主要在标题区应用这套字体,将其中的一笔进行跳色点缀,不仅让用户阅读舒适,而且提升百度小说的品牌识别度。
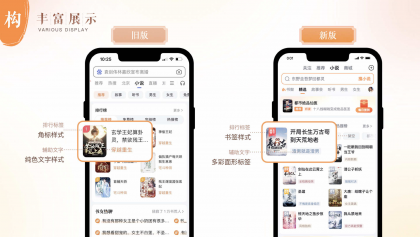
构—构建秩序感的页面

在页面结构上将页面容器的边距进行了优化调整,使构图更加饱满,封面是页面上最引人注目的元素之一,通过调整封面的尺寸可以使其更加突出。采用了更大的封面尺寸,使画面内容更加饱满,将大圆角优化为更小的圆角,视觉上更加精致和细腻。
为了让用户第一时间就能够看到自己感兴趣的标题内容,在内容展示上,我们针对重点的信息进行了强化。将主次信息,从色彩到字重上进行了优化。新版的设计采用加粗的标题文字和浅灰色的辅助信息,拉开对比,强化重点,让用户更快找到自己感兴趣的内容。
在页面细节元素设计上,将角标样式优化为右侧的书签的样式,整体感受更像现实生活中的书签。在辅助标签的设计上,将纯文字样式优化为右侧这种多彩面型的样式,强化内容的丰富和多元。

画—打造国风特色的插画风格
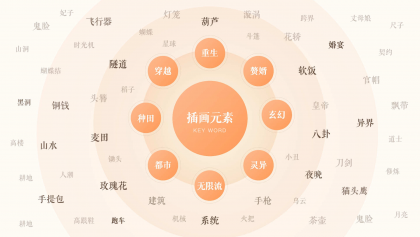
图形的设计是最容易识别和产生共鸣的。在插画元素的提炼上,为了能够与小说网文氛围结合的更紧密,我们以小说类型为划分维度得出了一系列的具象的联想关键词。

例如,女生的插画图形,首先划分为偏向言情类型,由此联想到一只小鸟站在桃花上,整体采用粉色调的场景进行展现,梦幻而唯美。男生的插画图形则偏向玄幻类型,从而联想到葫芦,由此绘制出葫芦和浮云结合的画面,自由而飘逸。
在话题落地页等沉浸感的场景下,也融合了插画元素作为装饰,用户在当前的场景能够有更强的沉浸感和共鸣感。

三、人性化产品体验
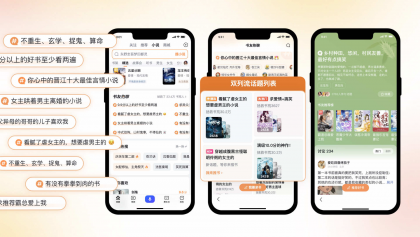
以人为本的设计理念不仅仅是视觉层面的展现,还需要从用户需求维度提供人性化的产品体验,因此,我们提炼出了四组设计手段:更贴心、更高效、更热闹、更满足。

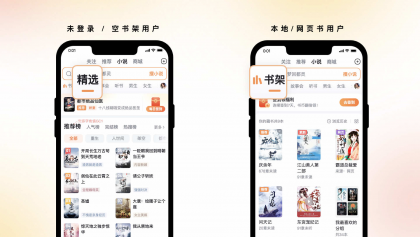
更贴心—贴心的设计让用户体会到关怀和舒适的享受
以人为本的设计能够更贴心地满足用户的需求和期望,通过关注用户的喜好、行为和习惯,让用户体会到关怀和舒适的享受。因此,针对于不同的用户行为进行了精细化的设计。对于未登录、书架为空的用户,我们默认为用户锚定到精选的tab,而针对本地书、网页书的用户,我们为其定位到书架的tab,方便用户更精准的切入场景。

同时,我们在精选的头部增加了运营区,针对于无历史记录的用户,为其推荐优质的内容,提高用户的找书效率。而对于有历史记录的用户,外露上一次阅读的书籍,方便用户更快捷的进行续读。

更高效—高效的设计能让用户体验更便捷,决策更精准
只有贴心的服务是远远不够的,以人为本的设计还需要为用户打造更高效的设计体验,我们通过简化设计流程,智能化推荐等手段,让用户体验更便捷,决策更精准在各类场景新增书籍标签模块,提升用户筛选书籍的精准度,使得用户在各类场景下找书更高效。

在推荐形式上,我们也采用了多样化的推荐方式。例如在首页增加了feed流形态的信息模块,以更直观的图文展现方式,帮助用户发现他感兴趣的内容。在书架场景,针对于书架内容少的用户,自动的放置两本高流量书籍,帮助用户高效的触达内容。与此同时,我们还会根据用户行为数据,采用弹窗形式和章尾推荐等形式主动向用户推荐与其喜好度高的内容,方便用户高效的触达他感兴趣的内容。

更热闹—热闹的设计能给用户带来活力和趣味的体验
以人为本的设计应该是有人气儿的,为了增强互动氛围,我们搭建了书友社区,为用户提供求书、荐书的功能,书友热聊落地页头部在设计上采用了弹幕的形式;话题模块的设计采用双列流的交互形式,给页面增加动态感和活跃感。通过打造热闹的氛围,既能为用户带来更具活力和趣味的体验,同时提升了用户的互动活跃度。

阅读器场景是用户使用时长最长的一个场景。因此我们为用户提供了段评功能,方便用户阅读过程中和书友进行交流,为了不影响阅读的流畅性,我们采用弱化的段评图标样式和色彩,段评入口设计在段落尾部,减少对阅读的干扰。

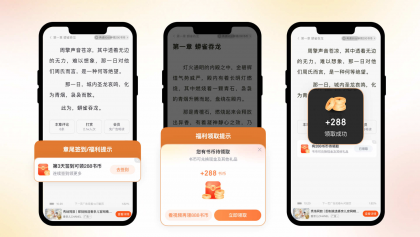
更满足—满足的设计能够让用户获得成就和收益
以人为本的设计能够让用户在产品中获得成就和满足感,从而形成愉悦的产品体验。为了让用户能够获得满足的感受,我们将旧版的签到系统升级为金币激励体系,采用做任务赚金币的形式,增加用户的成就感。

整体的设计风格也延续了国风意境感。首页顶部采用招财树的图形设计,强化福利感知。领取金币场景通过获得金币的动效,让用户产生满足感。
同时,我们对用产品内的用户进行了分层设计,针对新用户增加了七天限时福利活动,让新用户感受到平台的福利,从而愿意留下来继续体验。

在阅读器场景,我们增加了章尾和半层金币领取提示,即时提醒用户领取福利,同时,强化领取成功样式,增强用户的获得感。

在运营活动的设计上,延续国风意境的设计风格,我们将九宫格的抽奖活动入口前置在福利中心的首页,方便用户快捷的参与抽奖,获得收益。爆更一夏,看小说瓜分金币活动,整体是采用古典荷塘的景色,让用户在参与赚钱的过程中感受到清爽夏日的氛围,通过多样化的运营活动丰富用户获取收益的方式,增强满足感。
结语小记
百度小说设计团队坚持以用户为中心,秉承人性化、情感化设计和文化传承性的设计理念,让用户感受到独特的情感连接,融入文化元素,传承历史与情感,最终形成百度小说的人文感设计。
作者:百度MEUX
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
服务设计随着时间的流逝,也随着所用之人在各行各业的沉淀和积累,可以看到其在各个行业有其使用和落地的特殊性,本文是Yeutz在实际工作和实践中逐步去总结,如何将服务设计的思维应用在互联网的整个行业中,去使用服务设计思维更好地理解业务、梳理业务和推动业务。
为了方便记忆,本文的结构分成服务设计思维融入互联网产品体验设计的1234,即1个定义、2个特性、3个方法和4个警惕。
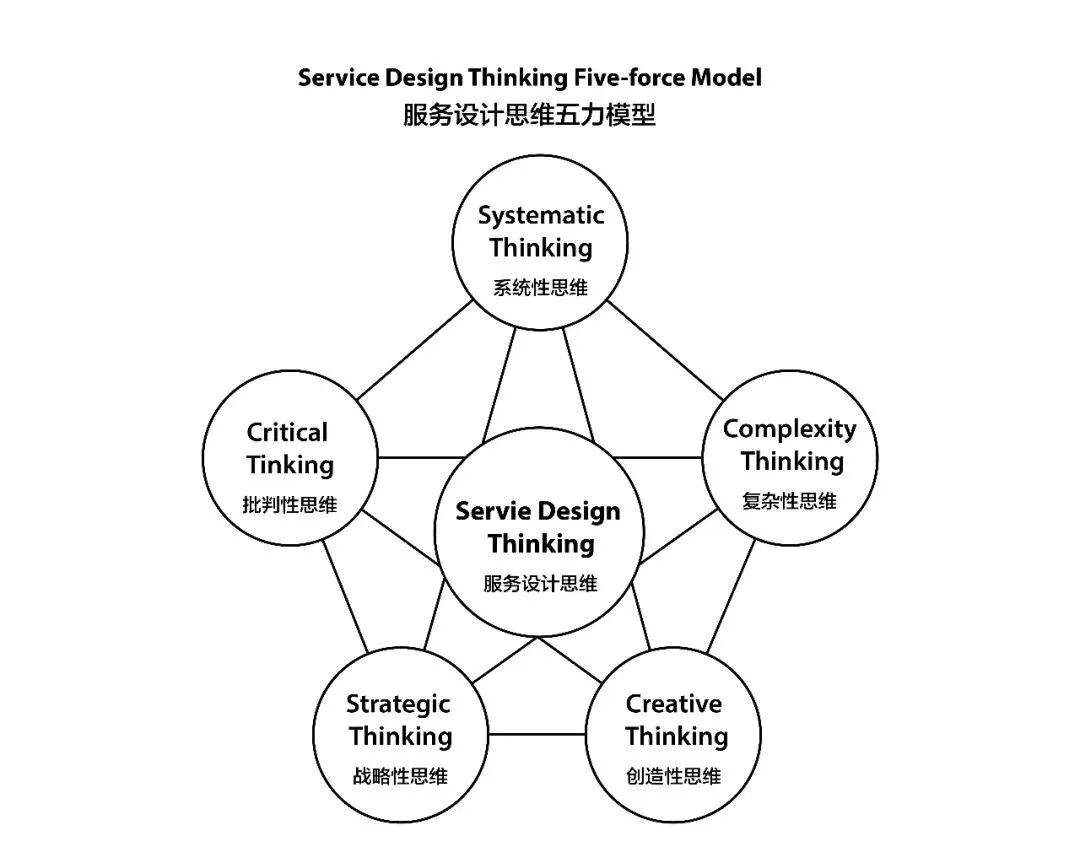
关于什么是服务设计思维这个问题,要提到服务设计思维五力模型。
服务设计思维定义(从五力模型角度):服务设计思维是一种基于系统性思维、复杂性思维、创造性思维、战略性思维与批判性思维等五种思维模式为一体的有效解决各事物间的关系要素问题,从而形成的一种基于服务和体验领域的特有方法论和思维体系。

服务设计思维五力模型
而简单的定义其实就是:解决复杂性的系统内外问题的思维。至于解决什么样的问题,以下引用Cynefin框架是对问题的四个象限的定义,随着当前世界、社会、行业、业务这层层剥离下的问题,都可以根据复杂程度用这个框架去定义不同的问题。而服务设计面向复杂和繁杂的问题更适合用它的思维去理解和梳理,从而想出解决方案。

肯尼芬框架(Cynefin framework)
进入一个环境,我们很容易就能区分出两种状况:
但介乎于清晰与混乱之间的状况却很难被区分。这样一来,感知能力就变得极为重要,感知能力会让你搞清楚现在的状况。让你清楚是该借助过往的经验和手法处理问题,还是探索新方法、新方式解决问题。肯尼芬框架是在清晰和混沌两种状况之间(或被称为混沌的边际 the edge of chaos),增加了两个维度:繁杂(complicated)与复杂(complex)。
在肯尼芬框架下,朝着箭头指向逆时针旋转,系统的复杂性越来越大。在清晰的系统内,只要遵照某种SOP,遵循流程去走,事情就会自然而然步入正轨。随着不确定性提升,有些议题的答案变得模糊,这些议题就落入了“繁杂性”系统,需要专家通过足够多的案例经验来摸索路径。解决问题的办法不再是遵照流程,而变成了摸索前行。
接着我们会发现,黑天鹅事件一次又一次席卷而来,无论是整个社会还是市场中的大多行业都慢慢走进了复杂的区域。最后,我们来到箭头朝向的终点——混乱,系统性崩盘。在这一系统内,你不能想、不能感知,你要迅速作出反应。
而面对业务这样的一个小系统来说,面对问题帮助决策,该框架也同样适用。
之前的文章中有多次提到服务设计思维的2个应用特性:流程性、系统性。为什么会这么说呢?服务设计通常使用的工具都是从这两个维度入手,同样也是解决这两个维度下的问题。例如互联网行业概念中的用户全生命周期,用户路径、用户旅程、增长模型、上瘾模型等等都是流程性的概念,这样的概念下,服务设计将适用于逐层拆解,逐步发现问题并提供解决策略。
相对地,互联网行业中的一些行业概念如:业务模型、数据模型、商业化、用户增长等其实都是系统性的问题,服务设计需要在其中去剥离具体的系统要素,而通常流程性和系统性是同时应用去解决问题的,因为复杂性的问题必然存在着这两个维度。
(1)Why
战略性思维强调全局观,从整体性的视角探究行业去判断和定位当前业务在行业中的情况,帮助理解业务全局和业务所在的时期和阶段,来判断整体价值和可能达到的效果如何,使用这个方法可以避免被产品团队牵引而失去自我判断。
(2)How
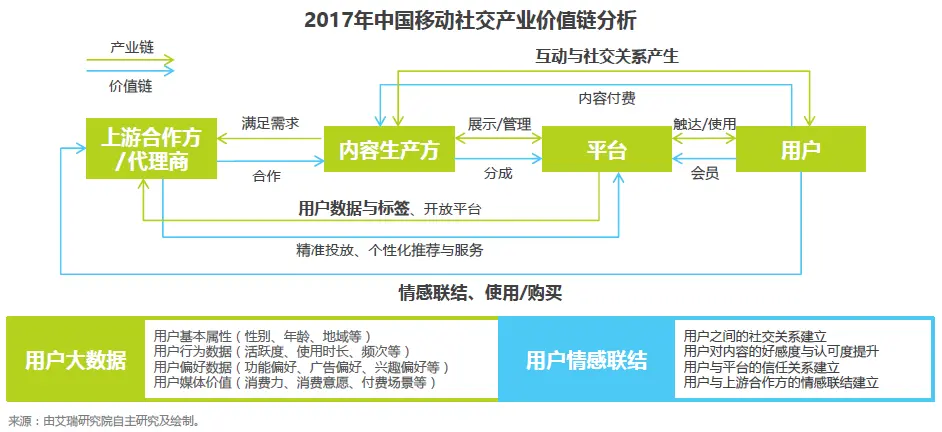
这里重点介绍价值链,即一个行业/系统的上下游关系,以内容行业举例,分为:
内容生产——内容供给——内容分发——内容消费
这里面又涉及到了创作者、消费者、平台三个主要角色,顺着这样的思路拆解下去就能明晰看到行业现状和业务之间的关系,从而懂更高的维度洞察业务。

内容行业价值链分析 (仅举例)

小程序游戏行业价值链(研发-发行-消费)分析 (仅举例)
(3)What
基本上的产出如上图所示,但是具体业务和行业具体分析,除了从行业报告中去寻找/查看相关的价值链分析之外,也要从自己所在业务去放大业务所在的模块,看价值如何流动。
本是系统性思维中的一环,但是数据对互联网行业乃至各行各业的重要性是有目共睹的,因此单独提出来看服务设计应用的具体思路。
(1)Why
数据作为判断互联网产品的核心指标之一(这里强调“之一”是避免误导大家数据作为唯一要义去判断),数据性思维有效帮助业务在「探索期」和「成熟期-衰退期」的时候能够作为引导依据,辅助决策,但值得注意的是:数据背后的信息重于数据本身。
(2)How
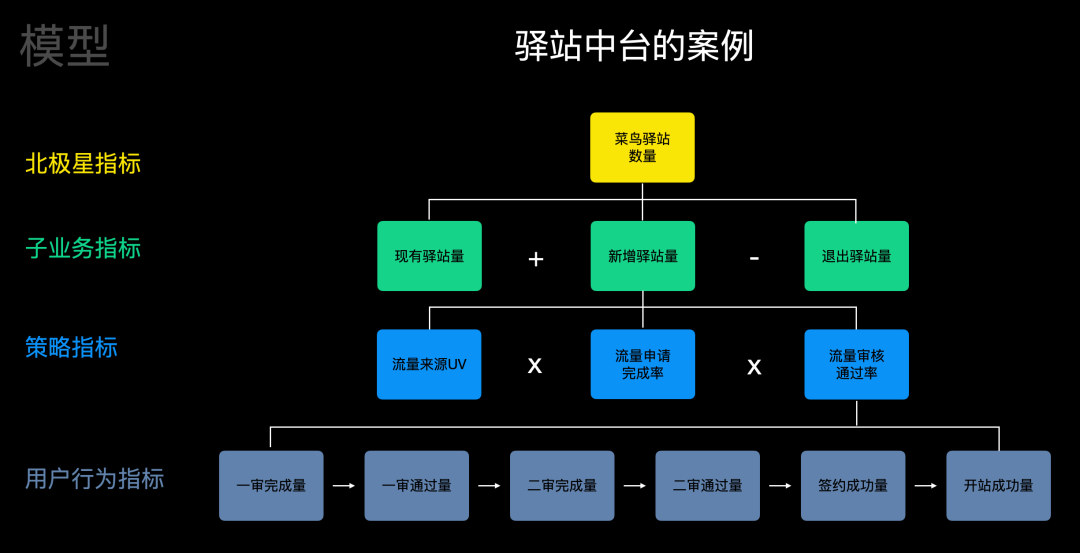
数据性思维的背后,实际上也是为了引导业务从数据维度发现问题分析问题和解决问题。因此数据性思维这里的方法更多是从数据维度拆解业务。从最早阿里整合出的GSM模型,主要针对设计度量去看,但其从还原论的角度看,数据也同样遵循类似的拆解,即引用增长黑客一书里介绍的「北极星目标-过程目标-核心策略」逐步拆解下去。

阿里GSM模型

以GMV为指标的业务拆解模型
(3)What
数据模型具体拆解根据业务的指标和不同需要有不同的拆解方式,本文不展开讲述,后续有机会单独一篇文章讲解这部分的内容。但具体拆解的结果可以结合用户行为和用户旅程去梳理。

业务逐层拆解的数据模型
(1)Why
系统性思维用来逐渐地深入到产品的细节中去,不只是看细节,而是从系统要素的角度去分离开细节,从整体到局部,再从局部到整体,逐步放大和缩小,这样视角的切换能够弥补自己在业务中的常态以及对整个行业的感知力。
而随着系统性思维的深入,你也会发现当前个人乃至团队所做的事情只是整个系统中的一环而已,而更应该从全局视角去看待业务之间的耦合关系,达到整体之和大于各个业务之间相加,虽然这很难,但需要有这样的视角去把自己放在一个全局的位置去思考,才能更有力的推动业务发展。
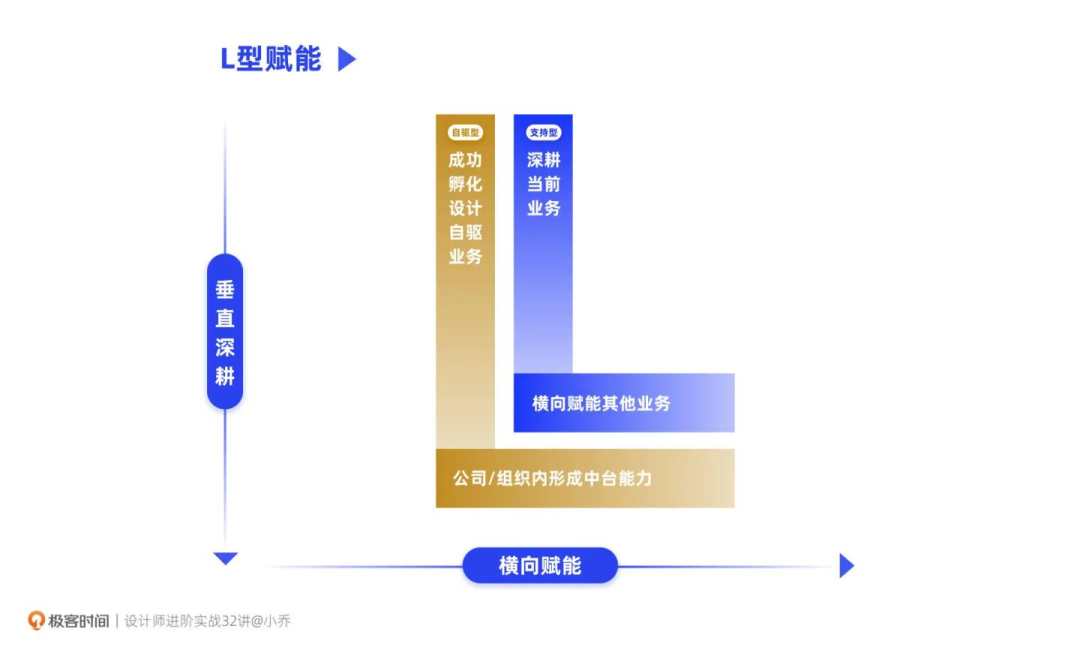
这里引入一个最近比较火爆的模型:L型赋能 —— 赋能是指将我们孵化成功并验证有效的项目,复用给同样需要这个能力的业务团队,降低重复孵化的成本。我将这个过程称为“L 型赋能”,垂直地做好自己原本的业务,就像 L 的竖线,再横向影响到其他业务,就像 L 的横线。

L型赋能(引用自极客时间)
(2)How
以我们耳熟能详的两个项目举例。电商 App 中双 11 的主会场设计,有许多模块容器给业务带来了显著增长,这样的设计方式就可以复用给其他的大促主会场;Ant Design 的出现,在满足自身业务之后,开放给市场,供更多阿里内部或外部的 B 端产品高质高效落地。不管是负责单一业务的设计,还是同时负责多条业务的设计,我们都可以将项目影响力进行扩展。在之后的课程中,我们会以具体案例一起了解如何将项目成果进行 L 型赋能,扩大项目能力的影响力。
(3)What
这里产出更多的是全视角的业务贡献,具体情况需要具体分析,没有成型的产出物的引导。
在应用上述思路的时候,要注意有4个值得关注的点,这里称为4个警惕:
在分析整个行业的时候,有时候我们会深度探索整个行业的深度,但是这个时候需要浅尝辄止,了解整个行业全貌后还是要回归本身业务上去看整体和局部的关系,在业务上继续细分具体的内容及可能的业务规划和发力点。
在分析业务数据和指标的同时,也要对用户有所了解,数据只是辅助决策方法之一,用户侧的内容也会给予不同的帮助,从数据的角度去看大的变化,从用户角度去看更细节的感知和感受,同时也要避免把自己当作真实用户,更多还是要去以CE的角度去发现新的问题,结合数据验证,才能达到相对准确的判定。
写到这里,大概有小伙伴会问,产品体验做到这几个思维程度,那和产品经理的区别是什么,我们更多的是在做体验的管理而不是整个产品的管理,产品的体验的部分负责除了基础体验还有业务未来可能性的探索,这部分也是体验的一部分,确认好各自的界限,但也要保持持续合作的关系,互相给予新的思路和方向。
最后一个警惕就是涉及到逐渐深潜在某一个具体业务的时候,会更关注业务的细节而忽视掉全貌,这时候就是警惕去看整个业务线当前的发展趋势是什么,再来看这个细节是否会有所影响,考虑细节和全局的关系,会比设计师只埋头进入需求更重要。
本文总共分为1个定义、2个特性、3个方法和4个警惕,帮助大家更好的记忆,其次,本文致力于帮助服务设计背景的互联网产品设计师们从服务设计视角进行实战业务,帮助设计师开阔思路和理解业务,也帮助互联网设计师们了解并应用服务设计思维解决问题,期待和大家后续的更多交流。
来源:人人都是产品经理 作者:陈昱志Yeutz
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
到了新的发展阶段,我们的设计愿景该如何实现?问一问设计团队以“服务体验”为原点,发起了C端核心服务体验的升级专项。借助用户观察、体验遍历等方法,沿用户真实体验路径梳理服务“前-中-后”各阶段的关键问题、挖掘优化机会。再结合设计、体验双视角,建立以服务前“建认知、促转化”、服务中“优体验、提效率”、服务后“增触达、助留存”为核心指导原则的设计打法。通过切实满足用户在服务各阶段需求来激发持续消费、让服务闭环顺畅运转,从而有效地赋能业务增长,达到体验和收入的双丰收。
作者:百度MEUX
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
自上个世纪70年代图形化的人机界面出现,人与机器的对话从特殊命令行交互变为直观的图形界面,到后来语音、视频、动作等多模态的发展让人和机器的发展有了更多自然、直观的交互场景。
当涉及到交互设计基础定律时,有许多原则和规律需要被考虑。这些原则旨在优化用户体验、提高用户满意度和增强系统的可用性。以下是一些常见的交互设计基础定律,详细阐述它们对设计的影响和应用。
冯·诺依曼定律(Von Neumann’s Law):该定律强调将界面与功能相分离。设计师应该确保用户界面简洁直观,与后端功能逻辑相互独立,使用户能够专注于任务的完成而不受干扰。
布鲁克斯法则(Brooks’ Law):布鲁克斯法则指出,在开发过程中增加人员可能会带来更大的沟通和协调成本,从而减慢开发速度。团队在设计过程中应适度增加人力资源,以避免开发效率的下降。
摩尔定律(Moore’s Law):摩尔定律指出,处理器性能和计算能力每隔一段时间就会翻一番,而成本和体积则会减半。在交互设计中,利用摩尔定律的发展,在用户界面中提供更强大的功能和更流畅的体验。
布特法则(Butter’s Law):布特法则表明,用户生成内容的价值与其信息质量和数量成正比。交互设计师应该提供方便易用的用户内容生成工具,以激发用户参与和积极贡献,增加系统的价值和吸引力。
霍夫曼定律(Hofmann’s Law):霍夫曼定律指出,用户界面上的复杂性会导致用户的困惑和挫败感。为了避免这种情况,设计师应该采用简洁、直观的界面设计,减少用户的认知负荷。
罗森索尔姆定律(Rosenzweig’s Law):罗森索尔姆定律强调用户的参与和反馈的重要性。在交互设计中,应充分考虑用户的参与和需求,通过用户研究和用户测试等方法来评估和改进界面的可用性。
巴金森定律(Parkinson’s Law):巴金森定律指出,工作量会随着可用的时间扩展。在交互设计中,时间管理很重要。设计师应该设定明确的时间框架和优先级,以避免无限扩展的工作量。
弗兹定律(Fuzzy’s Law):弗兹定律表明,事情总是花费比预期更长的时间。设计师在规划时间和资源时应考虑这一定律,并留出适当的缓冲时间。
彭DRY原则(Parnas’ DRY Principle):DRY是"Don’t Repeat Yourself"的简写,旨在避免重复的设计和冗余的代码。在交互设计中,设计师应遵循彭DRY原则,以提高设计的效率和可维护性。
韦伯定律(Weber’s Law):韦伯定律指出,人类对于刺激的感知增量是相对恒定的比例关系,而不是绝对差异。在界面设计中,设计师可以利用
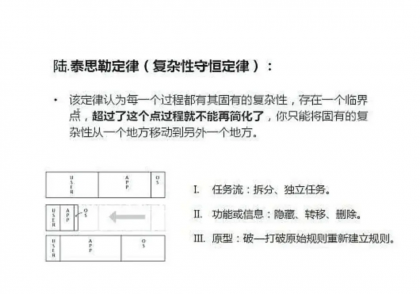
11.泰斯勒定律(Tesler's Law),也被称为“保持简单定律”(Keep It Simple, Stupid,KISS),是交互设计中的一个基础定律。该定律由计算机科学家Larry Tesler提出,旨在指导设计人员在创建用户界面时遵循简单和直观的原则。

泰斯勒定律的核心思想是“保持简单”。它强调在设计用户界面时,应该尽量减少复杂性和冗余,使用户能够轻松理解和使用系统。简单界面能够降低用户的认知负担,提高用户的效率和满意度。
根据泰斯勒定律,设计人员可以通过以下几个原则来实现简单性:
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

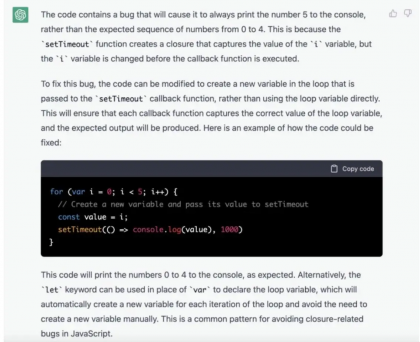
当设计师利用ChatGPT提高工作效率时,可以通过以下16个例子来实现:
获得设计灵感:设计师可以向ChatGPT提出关于特定主题或风格的问题,以获取创意和灵感,帮助他们更快速地开展设计工作。
快速生成设计草图:设计师可以与ChatGPT交流,描述自己的设计想法,然后ChatGPT可以帮助生成初步的设计草图或构思,从而加速设计流程。
获取设计反馈:设计师可以与ChatGPT分享他们的设计,并询问对于改进的建议。ChatGPT可以提供反馈和专业意见,帮助设计师改进设计。
设计布局优化:设计师可以提供设计布局的描述和需要解决的问题,ChatGPT可以提供布局改进的建议,包括元素的排列、间距和对齐等。
确定色彩方案:设计师可以向ChatGPT描述设计项目的需要和目标,ChatGPT可以提供符合品牌形象和用户体验的色彩方案建议。
辅助设计图标和图形:设计师可以向ChatGPT描述需要的图标或图形的特点和样式,ChatGPT可以提供相关图标和图形的素材或帮助设计符合要求的图标。
设计文件管理:设计师可以向ChatGPT咨询最佳的设计文件组织方式,包括文件命名规范、文件夹结构和版本控制等,提高工作流程的整体效率。
自动生成设计规范:设计师可以与ChatGPT共享设计样式和规范的要求,ChatGPT可以帮助生成一致和易于理解的设计规范文档,以供整个团队使用。
快速解决设计问题:当设计师遇到设计上的难题时,可以向ChatGPT描述问题,ChatGPT可以提供解决方案和提示,帮助设计师迅速解决问题。
交互设计优化:设计师可以向ChatGPT详细描述用户界面的交互流程和问题,ChatGPT可以提供改进交互设计的建议,包括交互动画、状态转换和用户反馈等。
设计审查支持:设计师可以将设计文件和说明发送给ChatGPT,并请求审查和评估。ChatGPT可以检查设计是否符合最佳设计实践、用户体验原则和可访问性要求。
自动生成设计文档:设计师可以与ChatGPT共享设计细节,ChatGPT可以协助生成详细的设计文档,包括设计决策、功能说明和交互模型等,减少手动编写文档的时间。
设计项目管理:设计师可以向ChatGPT咨询项目管理技巧和工具推荐,以提高团队的项目管理效率和协作效果。
快速响应常见设计问题:当设计师遇到常见的设计问题时,可以向ChatGPT提问,ChatGPT可以提供解决该问题的最佳实践和建议。
设计素材搜索和筛选:设计师可以向ChatGPT描述他们需要的设计素材,ChatGPT可以提供相应的搜索结果和筛选条件,帮助设计师快速找到合适的素材。
用户测试和反馈解读:设计师可以向ChatGPT分享用户测试数据和反馈,ChatGPT可以帮助解读和分析数据,提供对用户体验的深入理解和改进意见。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

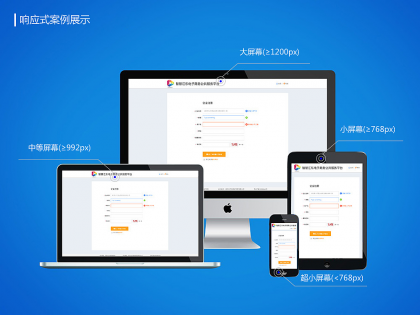
在数字化的时代,当我们提到“响应式设计”,大多数人立刻想到的是各种设备屏幕尺寸的适应性——从巨大的台式机显示器到掌上的智能手机屏幕。然而,响应式设计的真正魅力远远超出了屏幕大小的界限。它涉及到如何理解和反应用户的需求,确保无论他们如何与内容互动,都能获得一致而愉悦的体验。
这不仅仅是技术上的挑战,更是对设计者的思维方式的挑战。只有当我们超越屏幕尺寸,深入用户的实际使用场景,才能真正理解响应式设计的内涵。现在,跟随我们一起探索这背后的策略和哲学,看看如何为你的用户创造一个真正无缝的数字体验。
在数字时代,为了满足日益增长的多设备用户,响应式设计已经成为前端开发和UI设计的核心组成部分。但是,什么才是真正的响应式设计?
很多人误认为响应式设计仅仅是使网站或应用能够在各种屏幕尺寸上正常工作。然而,尽管视觉适应性是其重要组成部分,但响应式设计的范围远不止于此。它的核心是创建流畅、可访问且跨多种设备的一致用户体验。
响应式设计并不只是关注技术和代码。它起始于理解并关注用户的需求和行为。无论用户是通过手机浏览、在桌面上工作,还是通过其他连接设备进行互动,都应提供一致的内容和交互体验。
在构建响应式界面时,内容始终是核心。内容策略需要确保信息在各种设备上都能清晰、有效地传达。这意味着我们需要考虑文字的可读性、图像的适应性以及其他多媒体内容的展示方式。
响应式设计不仅仅关心内容如何展现,还关心用户如何与内容互动。按钮的大小、导航的易用性和动画的流畅性,都在不同的设备上呈现出独特的挑战。
随着移动设备的普及,特别是在网络连接不稳定的地区,性能成为了响应式设计的一个关键考虑点。设计师需要考虑如何在保持视觉吸引力的同时,确保页面加载速度快并减少数据使用。
技术和用户需求都在不断变化。定义响应式设计并不是一次性的任务,而是需要不断学习、测试和优化的过程。
在探讨响应式设计时,我们经常被技术的细节和最新的前端开发技巧所吸引。然而,无论技术如何进步,真正的成功在于是否满足了用户的需求和期望。这就是为什么“用户为中心”的原则是响应式设计的核心。
不同的用户有着不同的需求。有些人使用智能手机浏览,有些人则偏爱平板或台式机。还有一些用户因为身体障碍或其他原因依赖于辅助技术。响应式设计必须考虑所有这些用户的需求,确保每个人都能获得满意的体验。
“内容是王者”并不是一个新概念。用户访问网站或应用主要是为了获取内容,不管是文本、图片还是视频。响应式设计需要确保内容在所有设备上都易于访问和理解。
无论界面多么美观,如果用户难以理解如何与其互动,那么设计就失败了。响应式设计需要在不同的设备上都提供直观和一致的交互体验。
用户在公交车上、在办公室或在家中浏览内容可能有不同的需求和期望。响应式设计不仅仅是适应屏幕尺寸,还需要考虑用户的上下文。
用户的需求和技术都在不断变化。为了确保始终为用户提供最佳体验,UI设计师需要不断收集反馈、测试并优化设计。
作为设计师,我们应该努力理解和共情我们的用户,从他们的角度看待设计。这可以通过用户测试、访谈和调查来实现。
随着技术的发展,我们如今不仅仅是在桌面电脑上浏览内容,从智能手机到平板,再到智能手表和其他可穿戴设备,UI设计师面临的挑战是如何为所有这些设备提供一致且出色的用户体验。
最直观的挑战来自于屏幕尺寸和解析度的多样性。设计师不仅需要确保内容在小屏幕上可读,还要确保在大屏幕上不失精致。这需要一个灵活和可扩展的设计方法。
桌面用户习惯于使用鼠标和键盘,而手机用户则依赖于触摸屏。智能手表和某些可穿戴设备甚至可能依赖于手势或声音命令。设计师需要考虑如何为不同的交互模式设计流畅的用户界面。
许多现代设备都有其独特的功能和传感器,如GPS、陀螺仪或心率监测器。UI设计师可以利用这些特性为用户提供增强的体验,但同时也需要确保这些特性不会干扰基本的用户体验。
不同的设备具有不同的性能和电池需求。一个为桌面设计的复杂动画可能在智能手表上无法运行,或者可能会消耗过多的电池。设计师需要在美观和实用性之间找到平衡。
用户在桌面上浏览的需求可能与在手表上浏览的需求大不相同。例如,手表可能更适合快速查看通知或步数,而桌面可能更适合深入的阅读或工作。设计师需要考虑每个设备的特定用途。
尽管每种设备都有其特点,但保持品牌和设计的一致性仍然至关重要。无论用户在哪种设备上,都应该能够识别并熟悉界面。
由于设备的多样性,测试变得尤为重要。设计师需要在各种设备上测试其设计,确保无论用户使用什么设备,都能获得出色的体验。
在数字设计领域中,如何为各种设备和屏幕尺寸创造一个无缝的用户体验是每个UI设计师的挑战。这就是流体网格和自适应元素进入游戏的地方,它们为我们提供了在这个多屏幕世界中创造一致性和可扩展性的工具。
传统的网页布局往往依赖于固定的像素值,但这在响应式设计中并不实用。流体网格使用百分比而不是固定的像素值,允许布局随着屏幕大小的变化而自然伸缩。
自适应元素能够识别并根据其所在的容器和环境调整其大小和形状。这意味着,无论是图片、视频还是文字,所有的内容都可以在任何设备上以最佳的方式展示。
在某些屏幕尺寸或设备上,简单的缩放可能不够。这时,我们使用断点来进行更大的布局调整,确保内容在各种情况下都具有最佳的可读性和可用性。
使用相对单位,如em或rem,可以帮助设计师创建更具有伸缩性的布局,同时保持对大小和间距的细致控制。
媒体查询是响应式设计的关键工具,允许我们根据特定的设备特性,如宽度、高度或分辨率,来应用不同的样式规则。
将设计分解为模块或组件,可以使其更容易适应不同的屏幕和上下文。这种模块化方法不仅提高了效率,还确保了设计的一致性。
随着技术的发展,我们可能会面临更多的设备和屏幕类型。布局的魔法不仅要考虑现在,还要为未来做好准备,无论那将是什么。
在数字化时代,设备和屏幕的多样性呈指数级增长。为了满足这种多样性,UI设计师们需要一种方法来根据不同的设备特性提供特定的设计解决方案。这就是媒体查询发挥作用的地方。
媒体查询是CSS技术的一部分,它允许内容根据设备的特定特性(如宽度、高度或分辨率)来改变其样式和布局。这意味着,使用单一的代码基础,设计师可以为各种设备创造独特和优化的体验。
这可能是最常用的媒体查询类型。随着屏幕宽度的变化,设计师可以重新排列元素、更改字体大小或调整间距,确保内容在任何宽度上都具有可读性和吸引力。
高分辨率的屏幕,如Retina显示器,要求更高的图像质量。通过媒体查询,我们可以为这些屏幕提供更高分辨率的图像,而不影响其他用户的加载时间。
不是所有的设备都具有相同的互动能力。例如,悬停效果在触摸屏上可能无效。使用媒体查询,设计师可以针对不同的互动模式调整样式和功能。
尤其在移动设备和平板电脑上,屏幕方向可能会频繁改变。媒体查询使我们能够为横屏和竖屏设计不同的布局,确保用户在任何方向上都能获得良好的体验。
随着可穿戴技术和新型设备的出现,媒体查询的重要性将进一步增加。设计师需要时刻准备好,随着技术的发展适应新的设计挑战。
虽然媒体查询为我们提供了强大的工具,但它们也可能增加加载时间和复杂性。有效的使用和优化媒体查询是确保高性能和流畅体验的关键。
在UI设计中,一个成功的界面远不止于视觉的吸引力。真正的魔法往往隐藏在背后:生动、自然且响应迅速的交互和动画。这些元素不仅使设计更具活力,还可以增强用户的整体体验。
每当用户点击按钮、切换选项卡或滚动页面时,他们都期望得到某种反馈。有效的交互设计可以确保用户明白他们的操作有所回应,增加使用产品的信心和满足感。
动画不仅仅是为了好看。它可以指导用户的注意力,解释复杂的界面转换,甚至让等待的时间感觉更短暂。例如,一个简单的加载动画可以为后台处理提供足够的时间,同时保持用户的兴趣。
尽管交互和动画增加了界面的吸引力,但如果它们降低了性能或导致延迟,可能会对用户体验产生负面影响。优化动画并确保它们在各种设备上流畅运行是至关重要的。
最后,不要假设你的第一个设计就是最佳的。进行用户测试,观察他们如何与你的动画和交互互动,然后根据反馈进行调整。
在UI设计中,美观和布局只是冰山一角。最终,目的是为用户提供必要的信息并引导他们进行操作。这是内容策略派上用场的地方,它关心如何确保信息以最有效的方式传达。
在制定任何内容策略之前,了解用户是至关重要的。通过用户调研和分析,UI设计师可以了解用户的痛点和需求,这有助于设计更直接和相关的内容。
内容需要有组织,这样用户才能轻易找到他们需要的信息。通过创建清晰的信息架构和层次结构,我们能引导用户更有效地浏览和获取内容。
大量的文本和数据可能会淹没用户。通过使用图表、图像和其他视觉元素,我们可以更有效地传达复杂的信息或数据。
内容需要不仅要易于理解,还要容易访问。这包括为有视觉或听觉障碍的用户提供可访问性选项,例如高对比度文本和屏幕阅读器兼容性。
使用简洁明了的语言,并考虑各种文化背景和语言能力,可以让内容更具普遍吸引力。这可能包括多语言支持或本地化选项。
内容不是一次性的事务。它需要定期更新和维护以保持其相关性和准确性。这需要一个可持续的内容管理策略,包括审核和更新周期。
一旦内容策略实施,持续监控其效果是关键。使用各种度量工具,如点击率、页面访问时间和转换率,可以帮助我们了解哪些内容有效,哪些需要改进。
蓝蓝设计的小编 http://www.lanlanwork.com