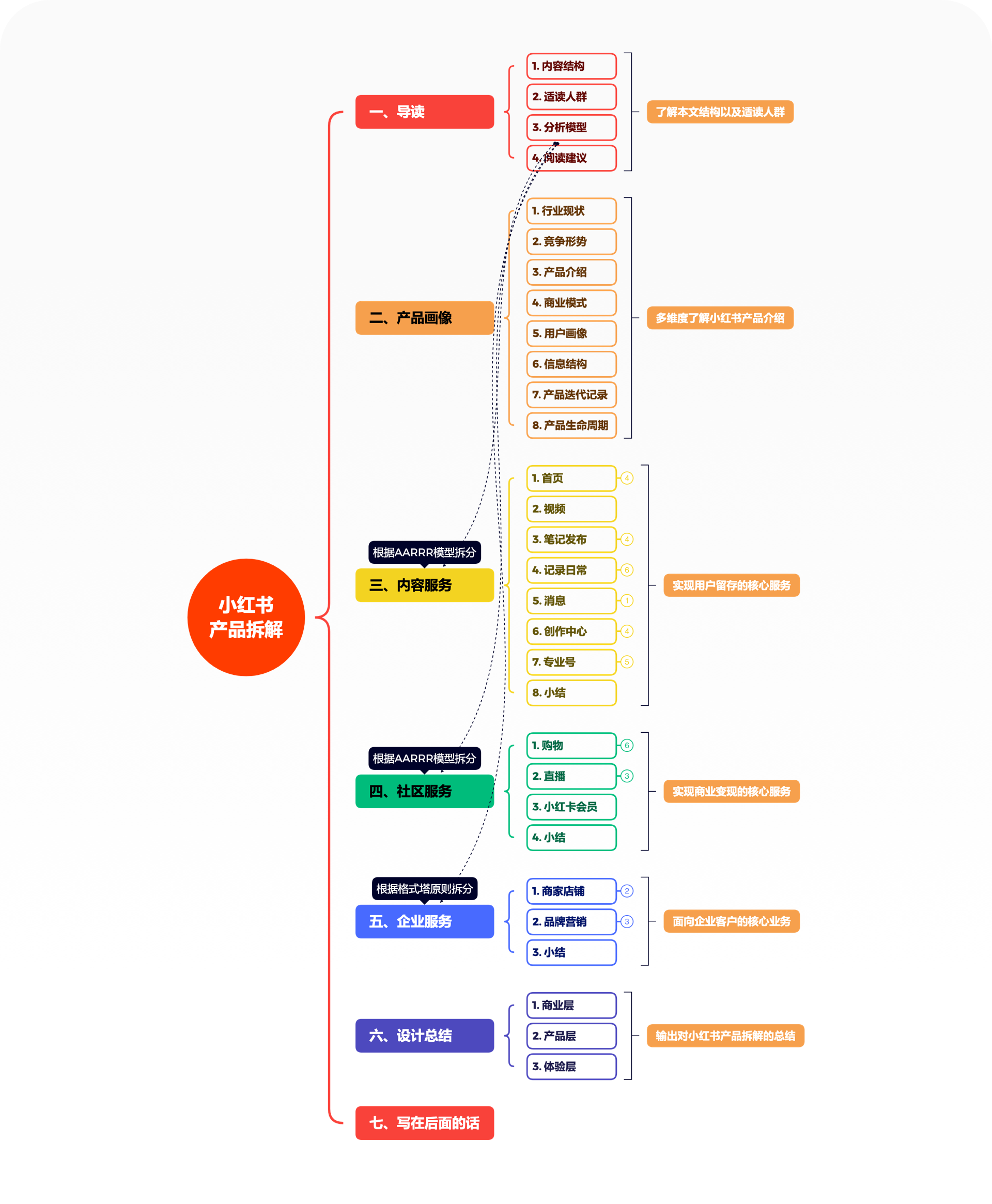
一、导读
1. 内容结构
小红书的产品拆解包含七个部分,分别是导读、产品画像、内容服务、社区服务、企业服务和、思考总结和写在后面的话,内容篇幅13582字,阅读时间最少30分钟。

2. 适读人群
产品拆解是一种专业、深度的创作形式,所以比较适合于以下几类用户阅读学习:
● C端社交平台产品设计师:通过对小红书完整的产品拆解,了解小红书的产品设计体系和细节,有助于更好理解自己所在公司的产品设计,其次可以全方位提升产品分析、竞品分析能力。
● 希望提升产品思维的UI/UX设计师:通过从产品层到体验层的拆解,帮助你跳出设计执行层理解一个功能设计背后的价值和意义,提升产品设计思维。
● 准备跳槽到小红书的互联网从业者:如果你有准备去小红书求职,这份产品拆解报告可以帮助你提前了解小红书的产品细节和体系。
● 内容社区平台从业者及创业者:收获一份专业、完整、有价值的竞品分析参考。

3. 分析模型
产品拆解是以反向推导的形式去拆解一个产品的设计策略和思路,所以我们采用了以下分析模型和设计理论做支撑:
● AARRR模型(又称为海盗模型):由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于拆分和分析产品的功能价值。
● 尼尔森十大可用性原则:尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计。
● 设计基础理论:包括常见的格式塔原理、费茨定律、巴甫洛夫反应、7±2效应、席克定律等常见理论,用于诊断小红书的交互及界面设计。

4. 阅读建议
在阅读本篇拆解的时候,建议一边体验小红书APP,一边阅读产品拆解报告,其次可预约我们的产品拆解解读直播,收获会更大。
二、产品画像
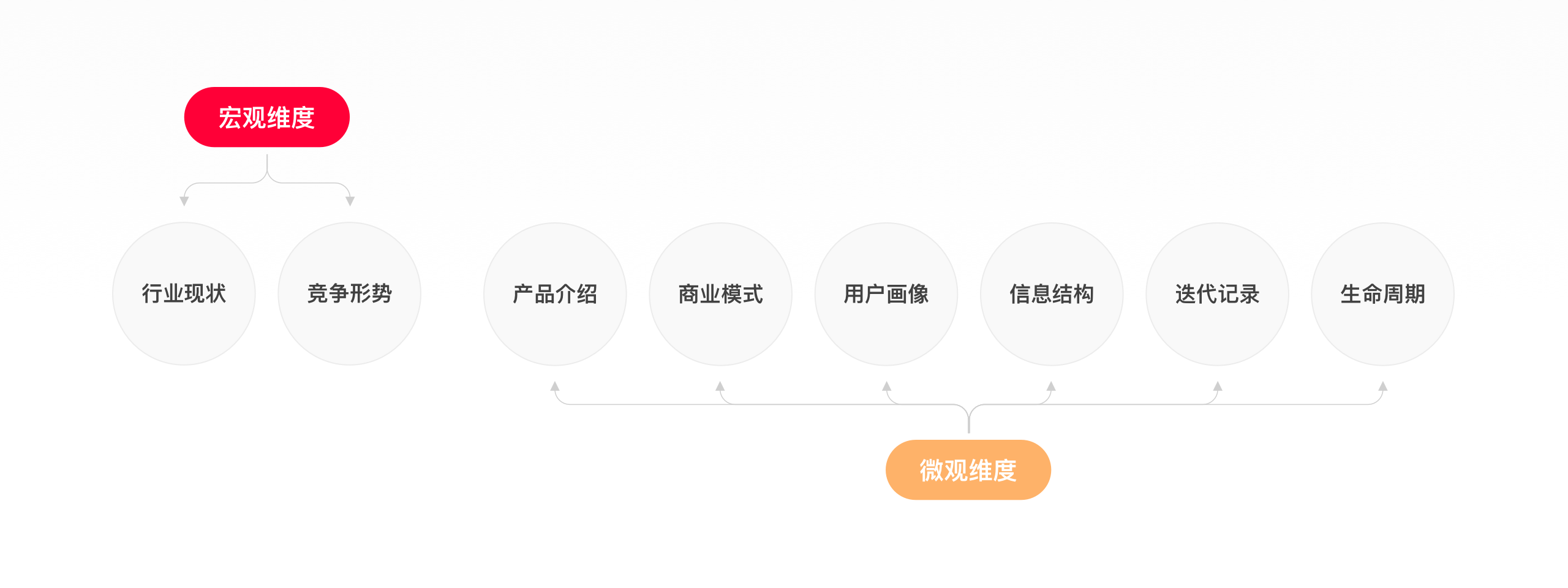
在拆解小红书APP之前,我们需要从以下8个维度去提炼小红书的产品画像,这样才能理解小红书的产品设计逻辑。

1. 行业发展
小红书所在的行业属于互联网媒体内容社区,是一个生活方式类内容社区,同时小红书结合了电商和社交媒体打造了新型的商业模式,是社交电商的开拓者和领先者。我们从艾瑞咨询的《中国互联网媒体内容社区模式发展研究报告》和《2019中国社交电商行业研究》两份报告中获取到以下数据:
● 随着内容社区的变现模式多元化发展,互联网媒体的商业变现空间越来越大。艾瑞咨询预计在2022年,中国网络广告市场规模将突破1.2万亿元,网络购物市场交易规模在2022年将会达到13.9万亿元。
● 传统电商的红利已尽,已经进入行业衰退期,用户增速已持续放缓至20%甚至更低水平。而社交电商正在蓬勃发展,成为移动端最主要的流量入口,使用频次高、粘性强,流量价值极其丰富,行业交易规模在2021年就达到28646.3亿元。
综上所述,小红书所在的行业具有广阔的发展前景和潜力,而小红书作为国内最大的生活方式平台和社交电商领先者,还有极大的空间去挖掘。其次随着AIGC(AI Generated Content,是指利用人工智能技术来生成内容)时代来临,对过去以UGC为主的小红书内容创作平台来说,是新的机遇也是挑战。

2. 竞争形势
在《中国互联网媒体内容社区模式发展研究报告》一文中,艾瑞咨询梳理了互联网媒体内容社区生态图谱。从图谱看出,小红书作为生活方式类内容社区,并无直接竞争对手,但存在诸多潜在竞争对手,包括文娱类的微博、豆瓣、抖音、B站,还有消费类「什么值得买」,知识类内容社区知乎,旅行类内容社区马蜂窝、飞猪等。
从易观千帆数据观察,小红书相比其他间接竞争对手,除了抖音以月活跃用户人数7.4亿超出小红书3倍以外,小红书月活人数超2亿排名第二,领先排名第三1.7亿的哔哩哔哩,其他社区月活人数距离小红书有一定差距。
不过就在年初,社交巨无霸微信的微信公众号已经推出小红书式的笔记传播形式,降低创作门槛,吸引大众用户UGC,这对于小红书来说,将会是一个潜在的挑战。

3. 产品介绍
小红书是一款集购物、分享、社交于一体的手机APP。它的主要功能是帮助用户分享生活中的美好瞬间和购物心得,同时也为用户提供了一种社交平台。作为一个年轻人的生活方式平台,小红书以“Inspire Lives 分享和发现世界的精彩”为使命,用户可以通过短视频、图文等形式记录生活点滴,分享生活方式,并基于兴趣形成互动。

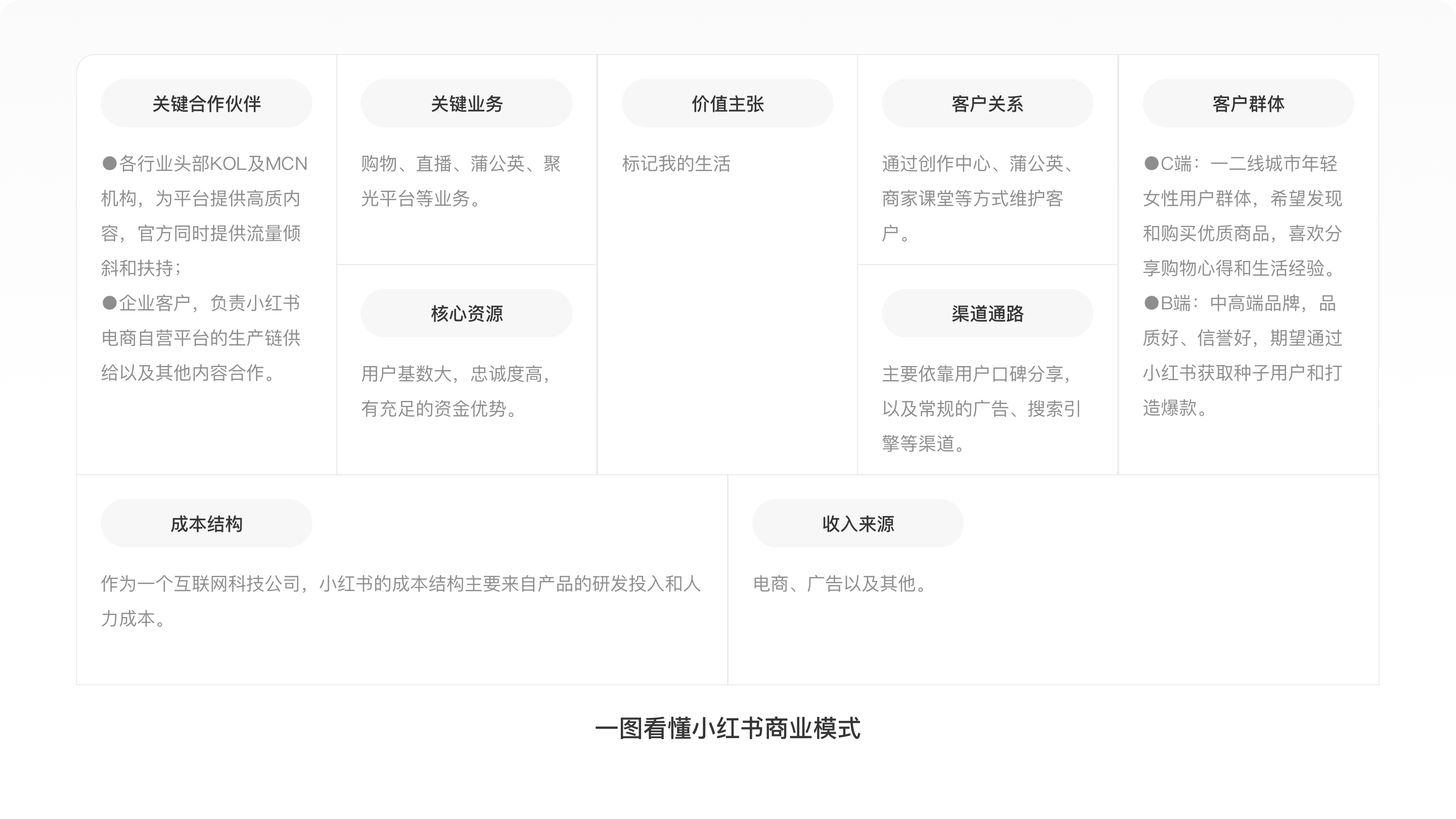
4. 商业模式
基于对小红书的深入调研,再结合艾瑞咨询《中国互联网媒体内容社区模式发展研究报告》,我们对小红书的商业模式进行了推导。

4.1 客户细分
● C端:年轻用户群体,以女性居多,生活在一二线城市,希望发现和购买优质商品,喜欢分享自己的购物心得和生活经验,有较高的月支配消费能力。
● B端:中高端品牌,品质高、信誉好,期望通过小红书获取种子用户、快速打造爆款以及和年轻用户建立沟通的企业。
拓展阅读
根据艾瑞咨询的《中国互联网媒体内容社区模式发展研究报告》,挖掘到内容社区已经步入成熟阶段,由B、C两端朝着营销线、商品线、平台线和内容线衍生出多元商业模式。这个信息有助于接下来理解小红书的产品体系。
4.2 价值主张
标记我的生活
4.3 渠道通路
作为中国最大的生活方式分享社区,小红书用户基数大,用户忠诚度高,主要依靠用户口碑分享,以及常规的广告、搜索引擎等渠道进行推广和维护品牌形象。
4.4 客户关系
面对社区博主和行业KOL,通过创作中心、蒲公英等平台为博主链接优质广告资源;面对企业客户,通过商家课堂等方式指导开店培育。
4.5 收入来源
根据《2021年小红书内容营销数据洞察白皮书》报告显示,2021年小红书的收入主要由广告和电商两部分组成,二者的份额占比分别为80%和20%。
4.6 核心资源
小红书是中国最大的生活方式分享社区,用户基数大,忠诚度高,2021年已经成功登陆港股市场,有充足的资金优势。
4.7 关键业务
面向C端,小红书主要提供笔记发布、购物、直播等核心功能;面向B端,提供蒲公英、薯条、聚光平台等业务。
4.8 重要合作伙伴
● 各行业头部KOL及MCN机构,为平台提供高质内容,官方同时提供流量倾斜和扶持;
● 企业客户,负责小红书电商自营平台的生产链供给以及其他内容合作。
4.9 成本结构
作为一个互联网科技公司,小红书的成本结构主要来自产品的研发投入和人力成本。
5. 用户画像
结合易观千帆小红书APP数据,我们对小红书终端使用用户人群提炼了以下用户特征:
● 从用户性别看,以女性居多,占比72.25%,男性占比27.75%;
● 从年龄分布看,24岁以下用户人群最多,占比42.48%,其次为31-35岁,占比29.53%,24-30岁用户人群占比15.83%;
● 从用户消费能力看,中等消费者占比36.75%,中高消费者占比36.21%,合计超过70%,购买能力很强(官方数据为月支配可消费费用超过4000元);
● 从地域分布看,新一线城市用户最多,占比22.17%,其次为三线城市,占比20.93%,二线城市占比19.28%,其中广州市最多,其次为北京和上海。
6. 信息结构
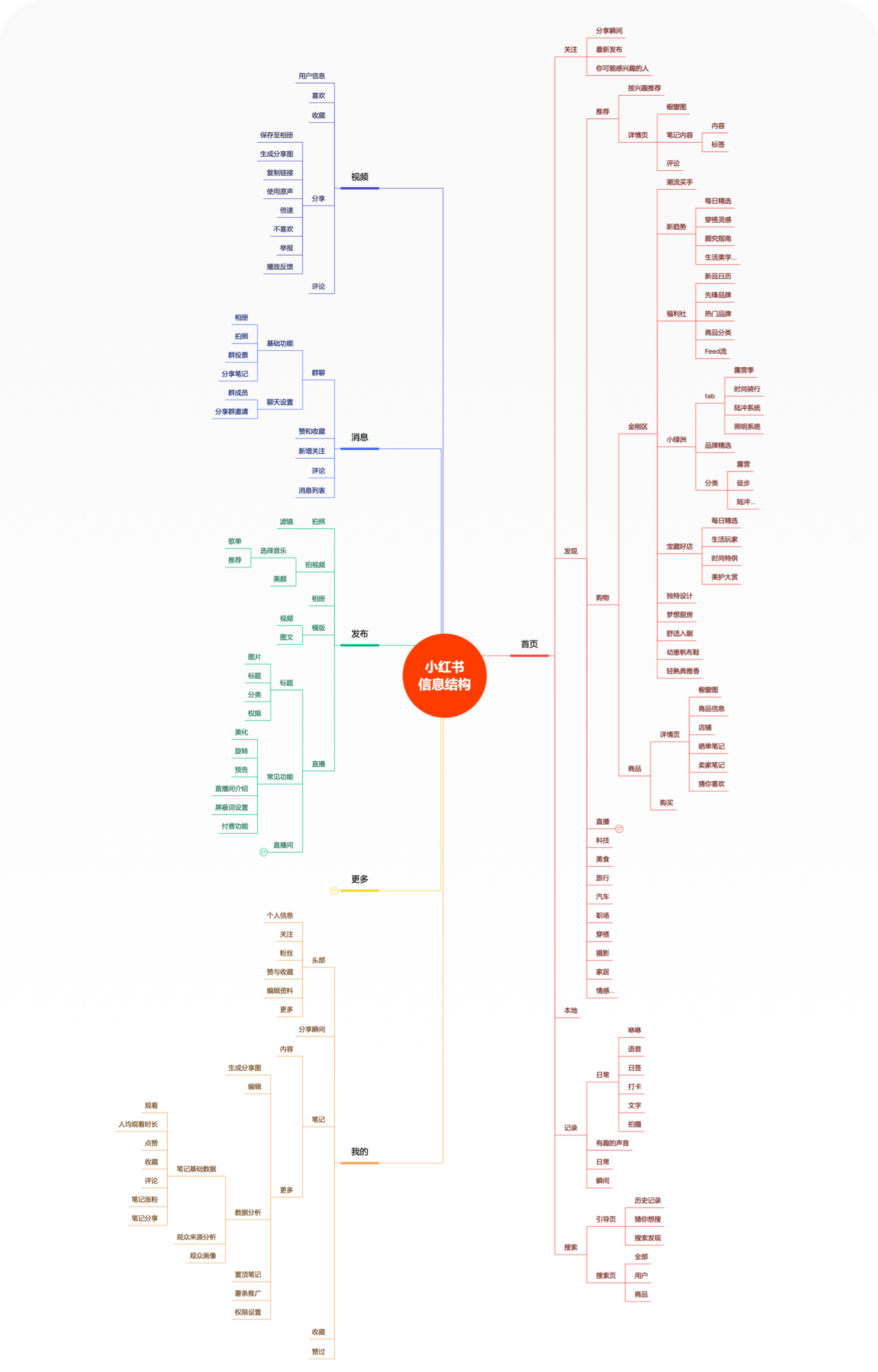
通过对小红书APP的信息结构梳理,可以看出小红书的功能结构比较简单,菜单栏包含了首页、视频、发布、消息和用户中心五个栏目。
● 首页:以千人千面的信息流推荐为主,其中推荐、购物和直播权重最高,也是小红书的核心功能。
● 视频:提供沉浸式的短视频笔记体验,用户可以不断上拉下滑观看视频笔记;
● 发布:提供拍照、相册、模版和直播发布功能,是用户发布笔记的入口;
● 消息:提供系统公告以及消息通知,用户聊天的窗口;
● 用户中心:用户的个人主页,包含笔记、收藏和个人资料等功能。

7. 产品迭代记录
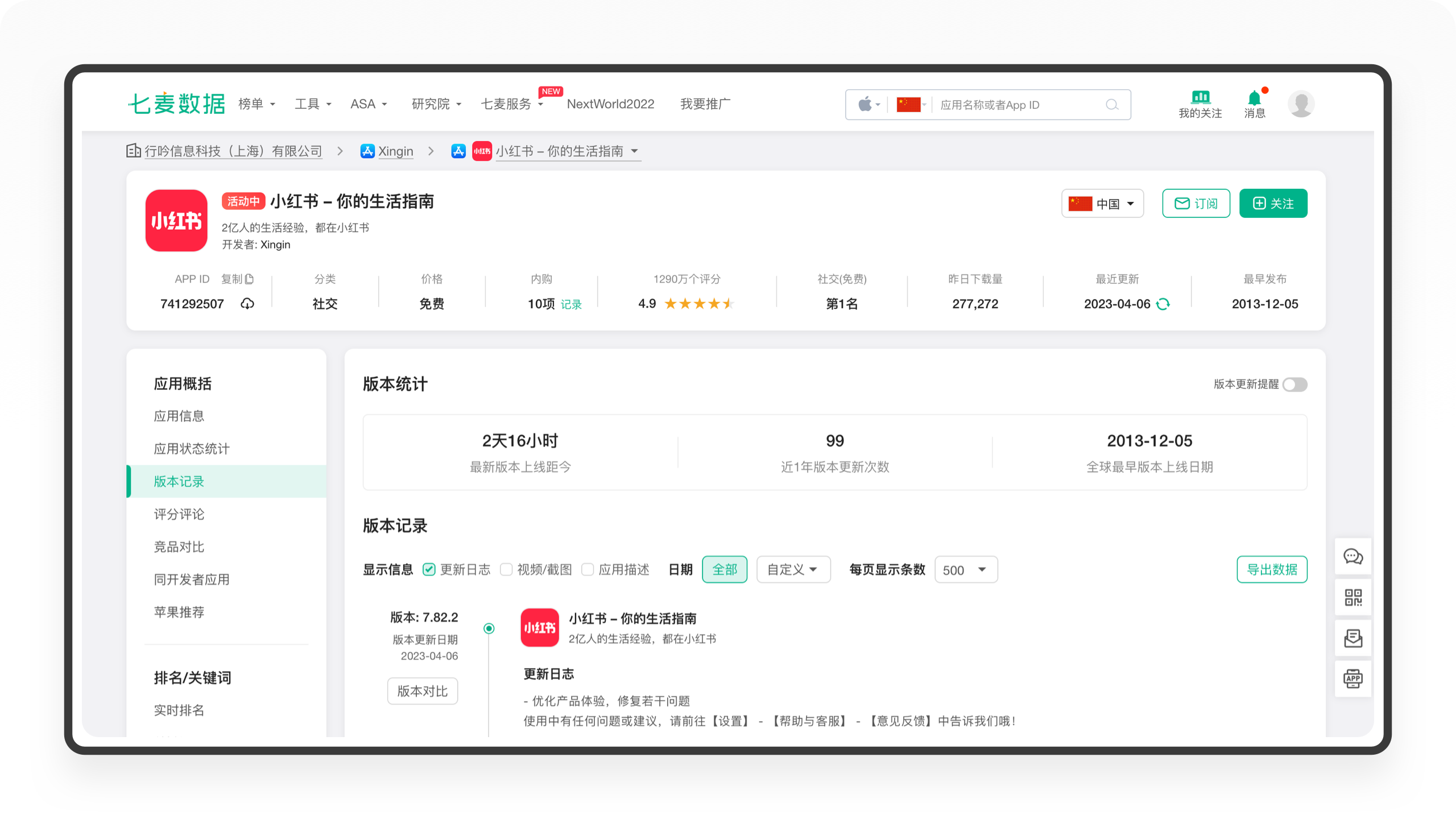
根据七麦数据资料,小红书的APP首个版本发布于2013年12月05日,截止到2023年4月3日,APP版本已经更新至V7.82版本,近一年版本更新次数为98次,迭代频率非常高。从十年前的「全世界的好东西」到今天的「标记我的生活」,小红书迎来自己的十周岁生日。

以下为小红书版本重要迭代记录:
● 2014年8月,发布V2.0版本,上线「商城」功能,支持用户在小红书下单购买;
● 2015年11月,发布V4.0版本,产品全新升级,首页根据用户兴趣智能化推荐;
● 2017年9月,发布V5.1版本,产品全新升级,加入闪拍、小视频等功能;
● 2018年5月,发布V5.16.1版本,加入「附近」功能,可发现身边有意思的笔记和用户;
● 2019年5月,发布V6.0版本,产品全新升级;
● 2021年7月,发布V7.0版本,产品全新升级。
8. 产品生命周期
根据易观千帆数据显示,截止到2023年1月,小红书APP月活跃用户人数超过2.1亿,注册用户在2019年就超过3亿(来自官网),公司在2021年成功登陆港股市场。从以上资料数据看出,我们可以推导出小红书APP已经进入产品生命周期的成熟期,当下以及未来将会聚焦于商业变现和用户留存。

9. 小结
通过以上数据信息,我们可以看出,作为一个诞生于2013年的移动互联网元老,小红书从最初旨在打造一个海外购物社交平台到如今成为亿万年轻人的生活方式社交平台,他们的用户非常年轻,以90后居多,月活跃用户超过2亿,它已经成为国内最大的生活方式分享平台和社交电商平台。
三、内容服务
「内容服务」是根据AARRR模型拆分,这个版块的功能主要是实现用户留存,包含首页、视频、笔记发布、消息、创作中心和专业号等功能。

1. 首页
作为中国最大的生活方式分享社区,小红书以UGC用户生产内容模式为主,内容包含图文、短视频、语音等多种传播形式,覆盖了美妆、潮流、美食、科技、旅行、汽车、职场等众多行业。

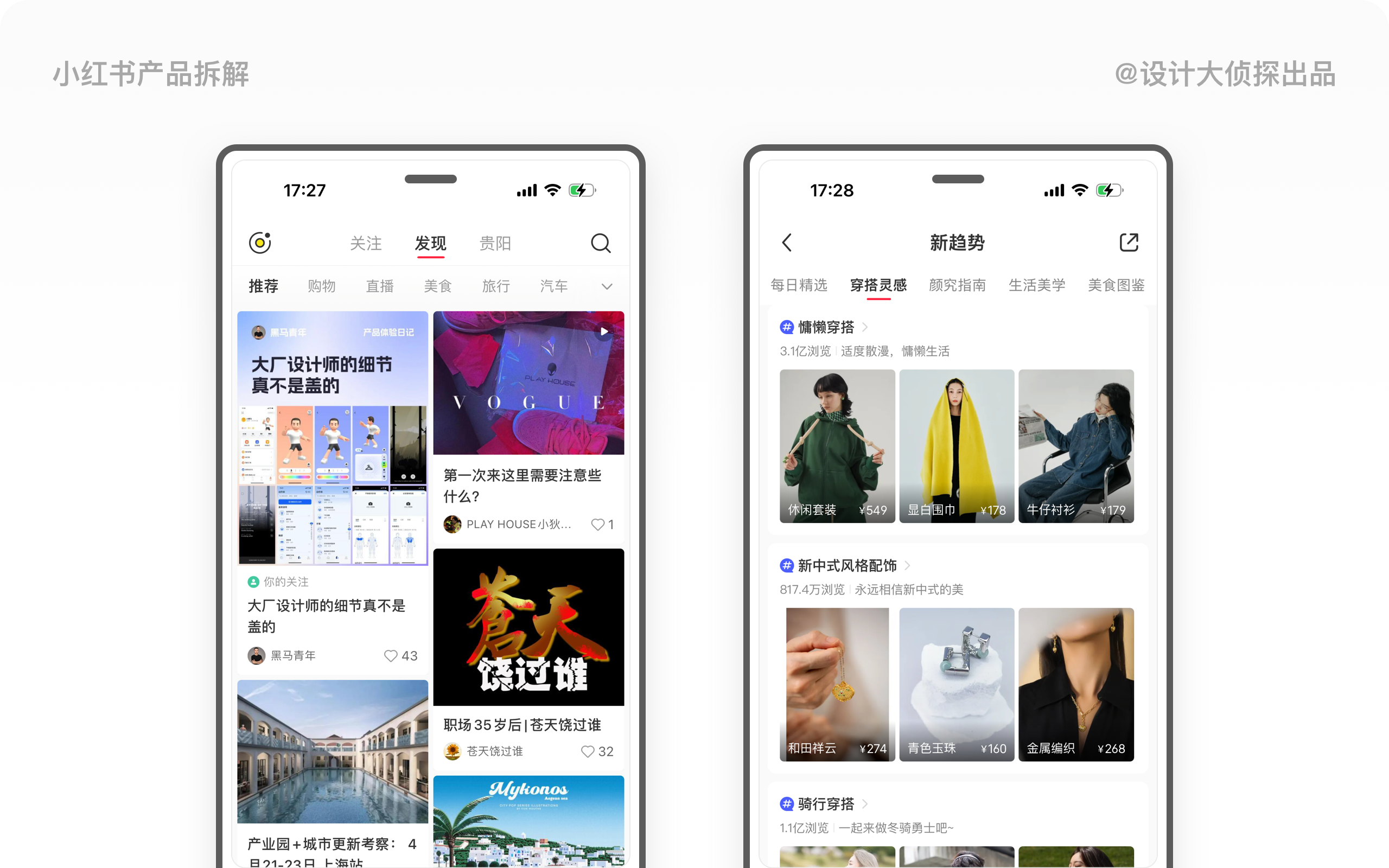
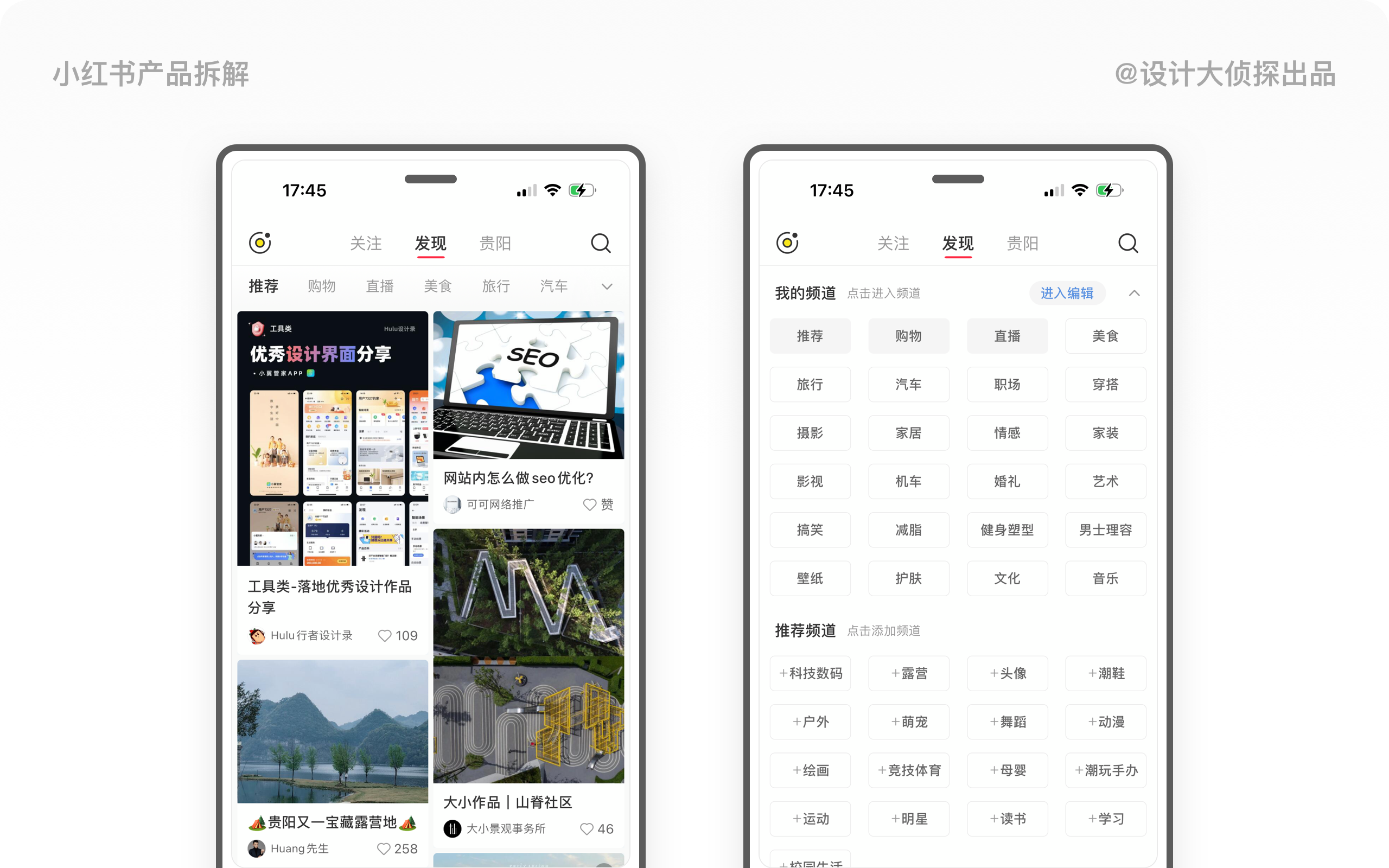
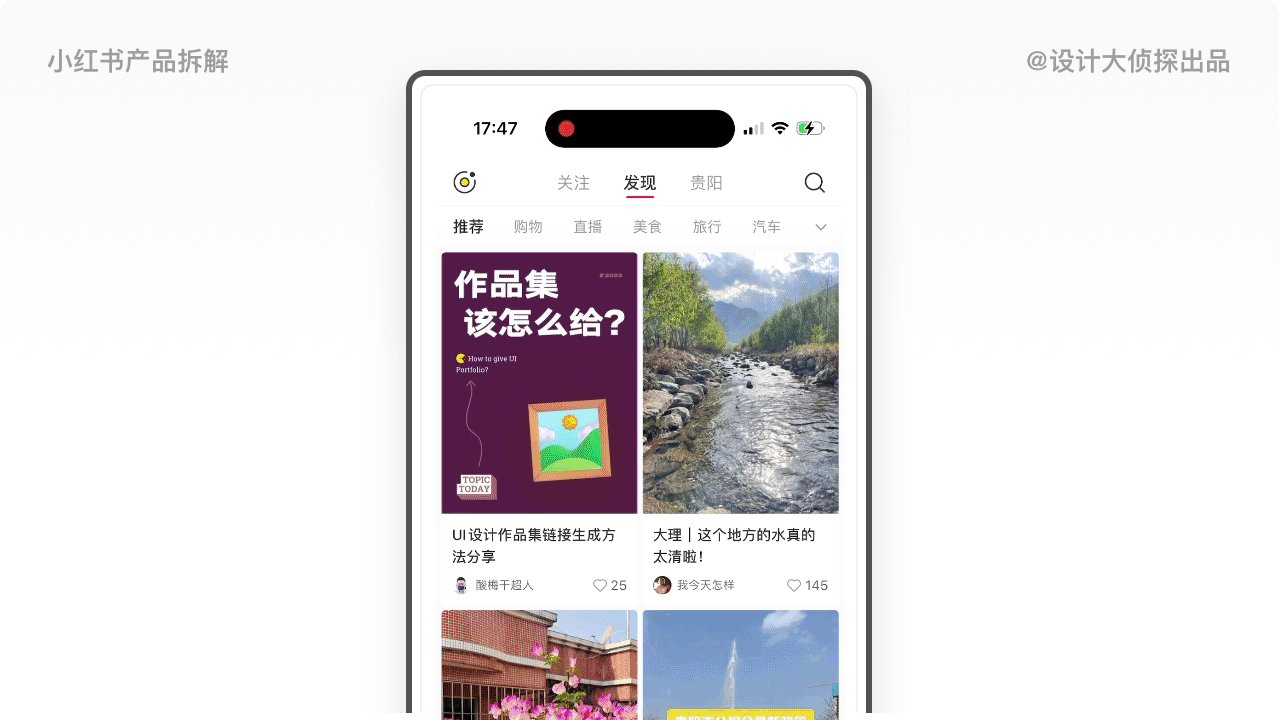
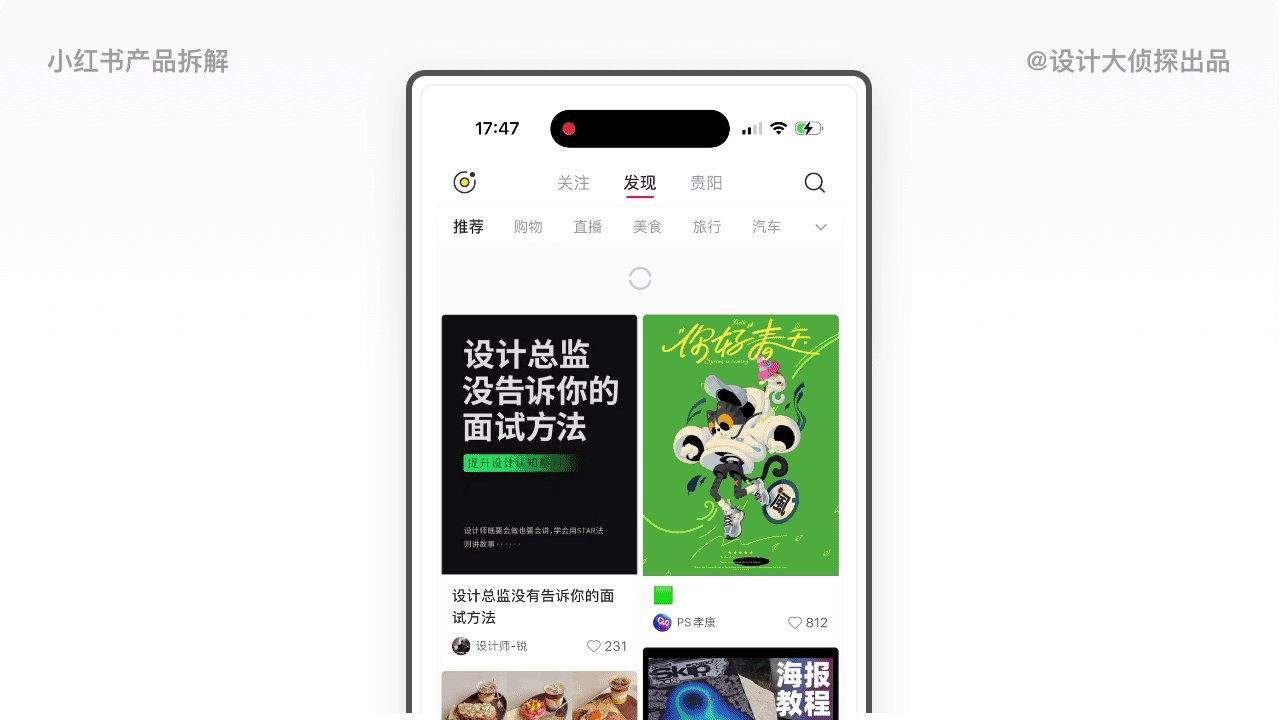
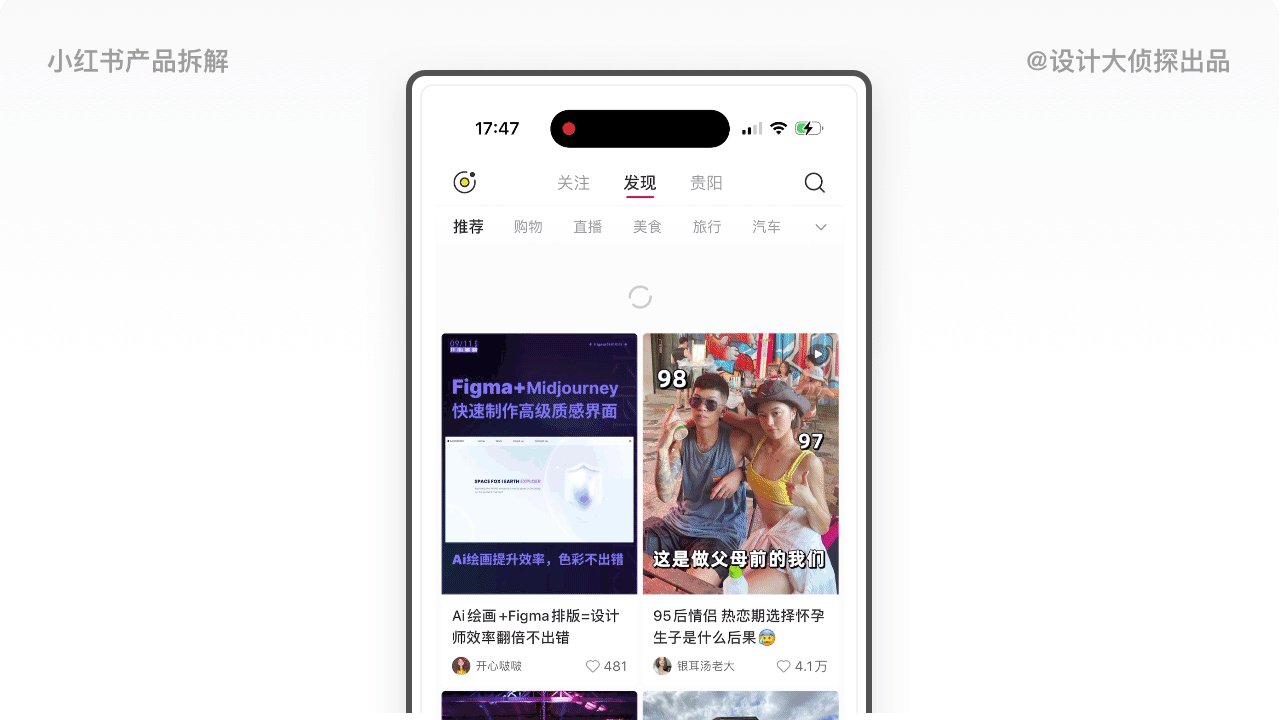
1.1 发现
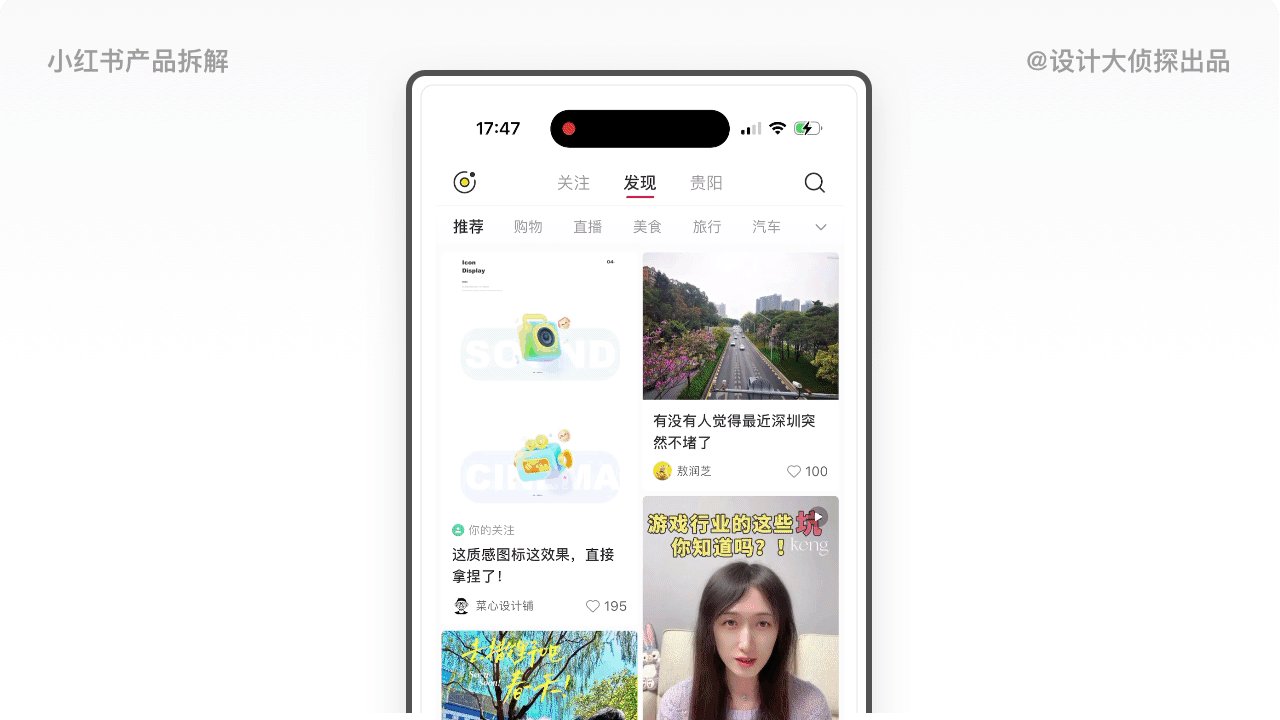
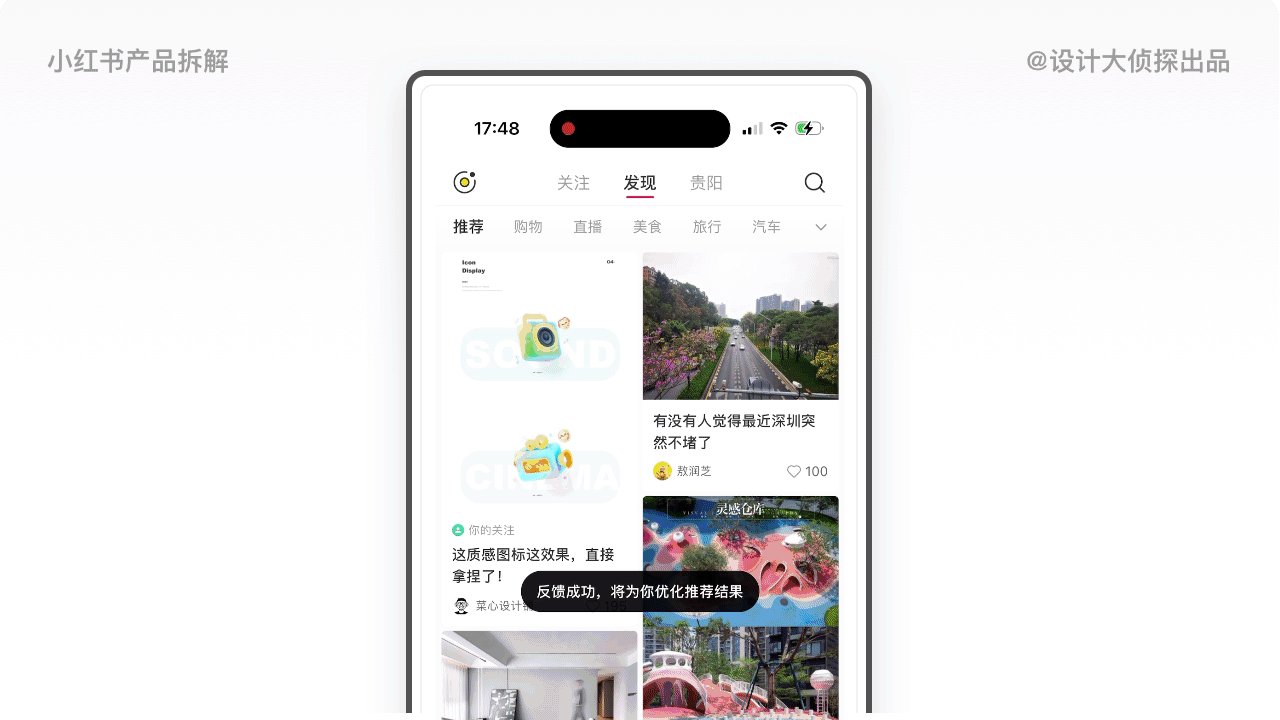
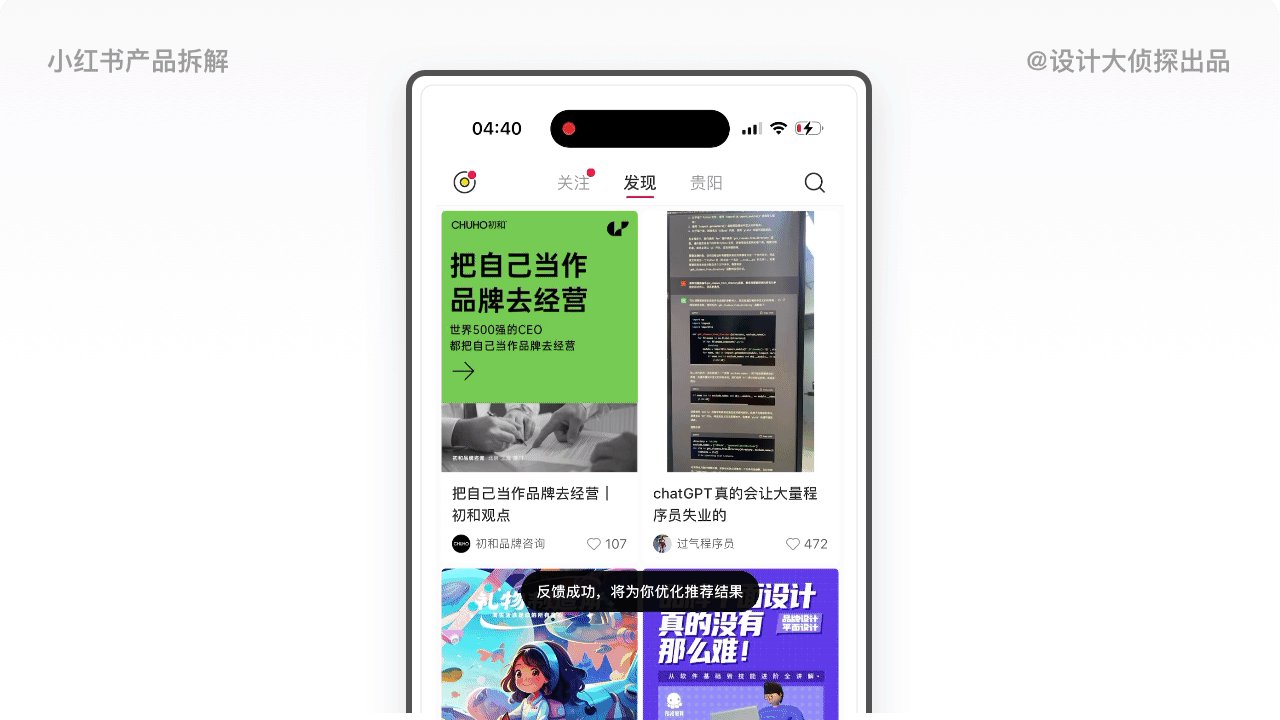
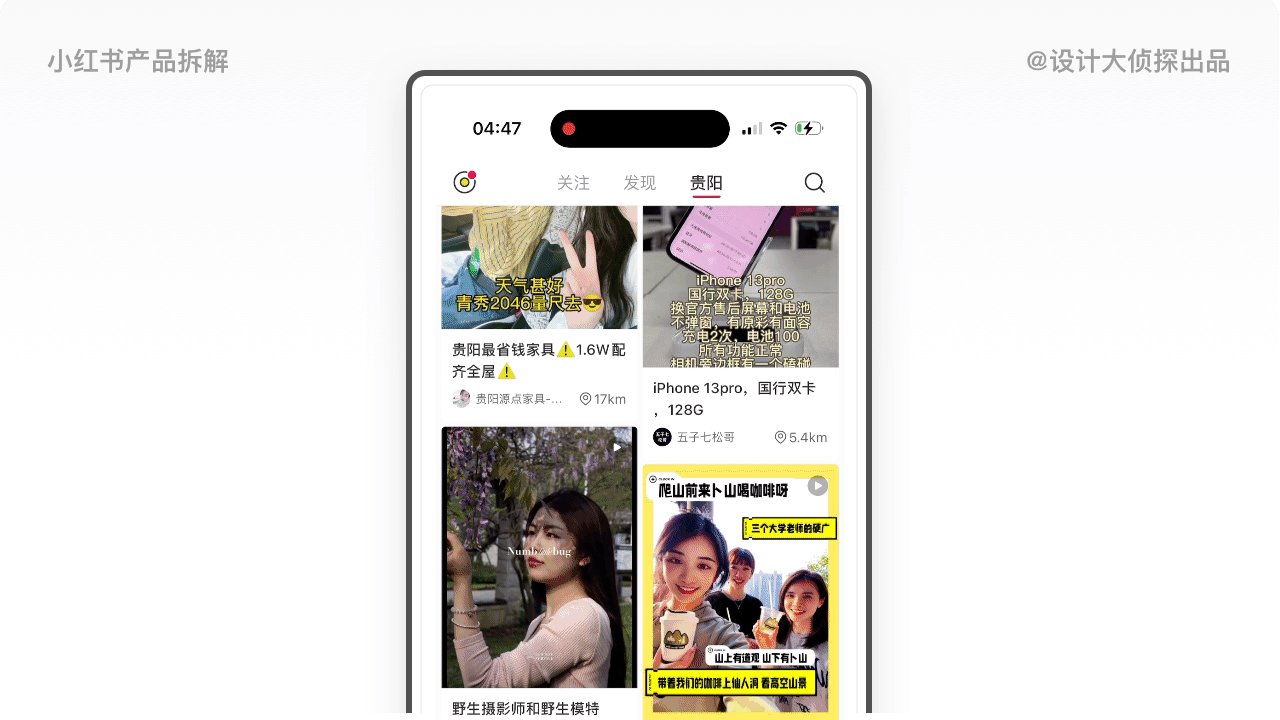
「发现」作为小红书的默认首页,平台根据用户的兴趣、标签、浏览偏好内容进行个性化推荐(从产品迭代记录查询到小红书早在2015年就开启了千人千面的个性化推荐)。从TAB栏可以看出小红书的内容覆盖了美食、科技、旅行、汽车、职场等众多行业,同时支持用户根据自己兴趣偏好自定义编辑。

1.1.1 内容推荐逻辑
在研究小红书「发现-推荐」推荐逻辑时候,笔者有点捉摸不透。因为每一次刷新推荐的内容排序其实并不是单纯的以点赞、发布时间、收藏数为准,更像是随机展示,所以特意查询了关于小红书内容推荐逻辑的文章。
笔者找到了人人都是产品经理专栏作家江流的《小红书的内容营销逻辑》这篇文章,作者经过大量的测试,推导了小红书的内容推荐营销逻辑:
● 「发现-推荐」页占据了小红书80%的流量;
● 小红书内容推荐的逻辑主要是三个:高打开率,高互动率,高搜索打开率。

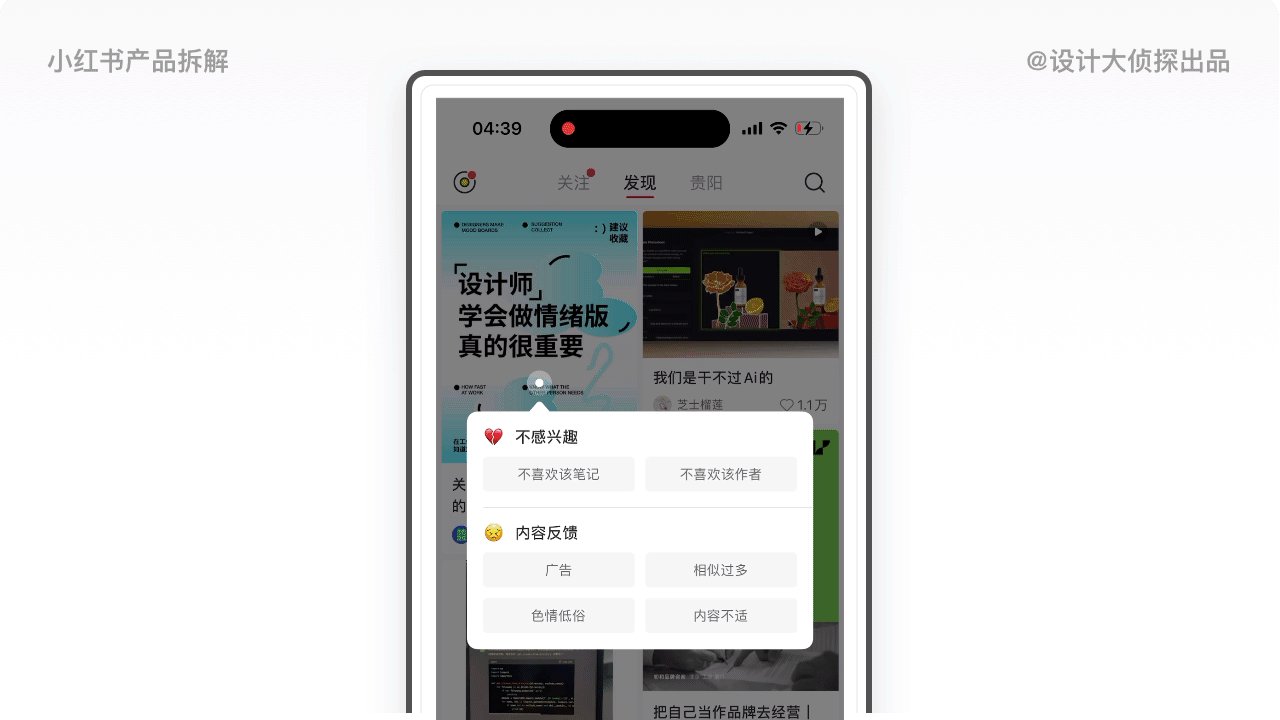
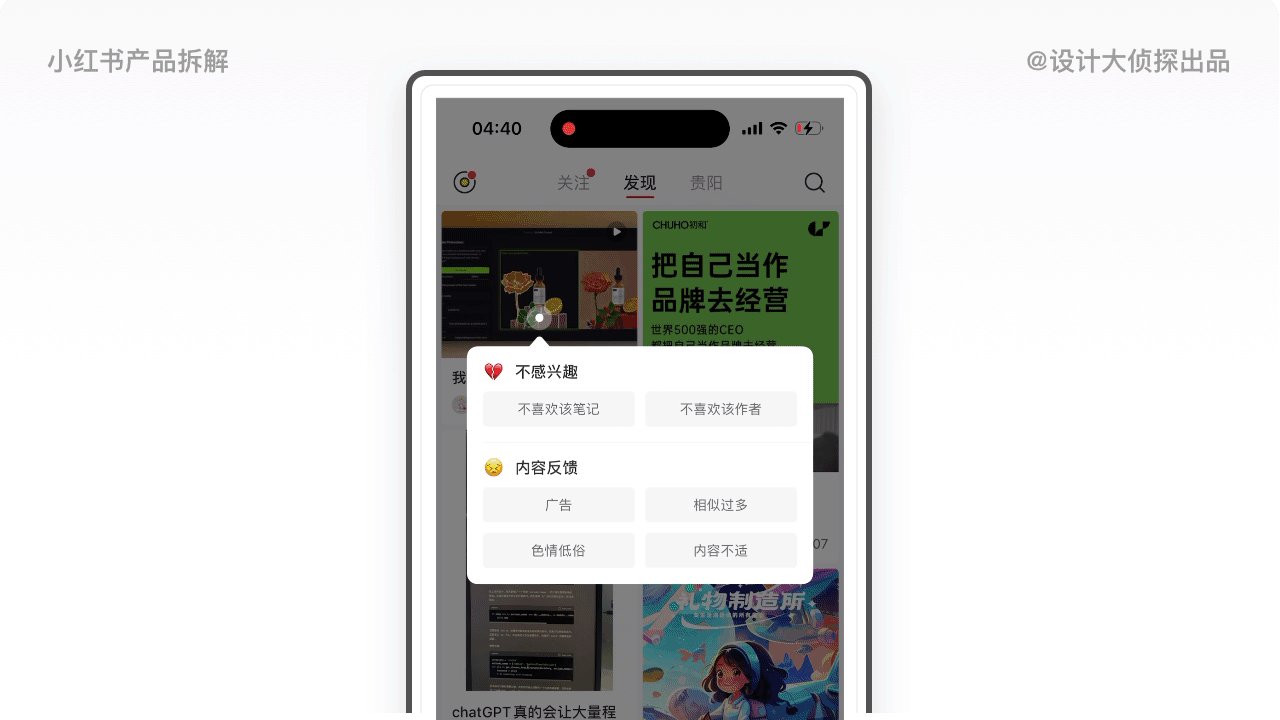
体验陷阱
当我发现平台给我推荐我讨厌的内容时候,我没找到屏蔽按钮,最后尝试长按图片才弹出屏蔽弹窗。这个设计对新手不友好,违反尼尔森十大原则的人性化帮助原则,没有提供清晰的提示,增加了学习成本。

1.2 关注
「关注」是为用户提供自己关注好友的动态展示,内容设计比较简单。不过我对这个栏目的推荐机制感到不解,当我刷新页面的时候,内容并不是根据时间先后顺序展示,而是没有规律的随机展示。

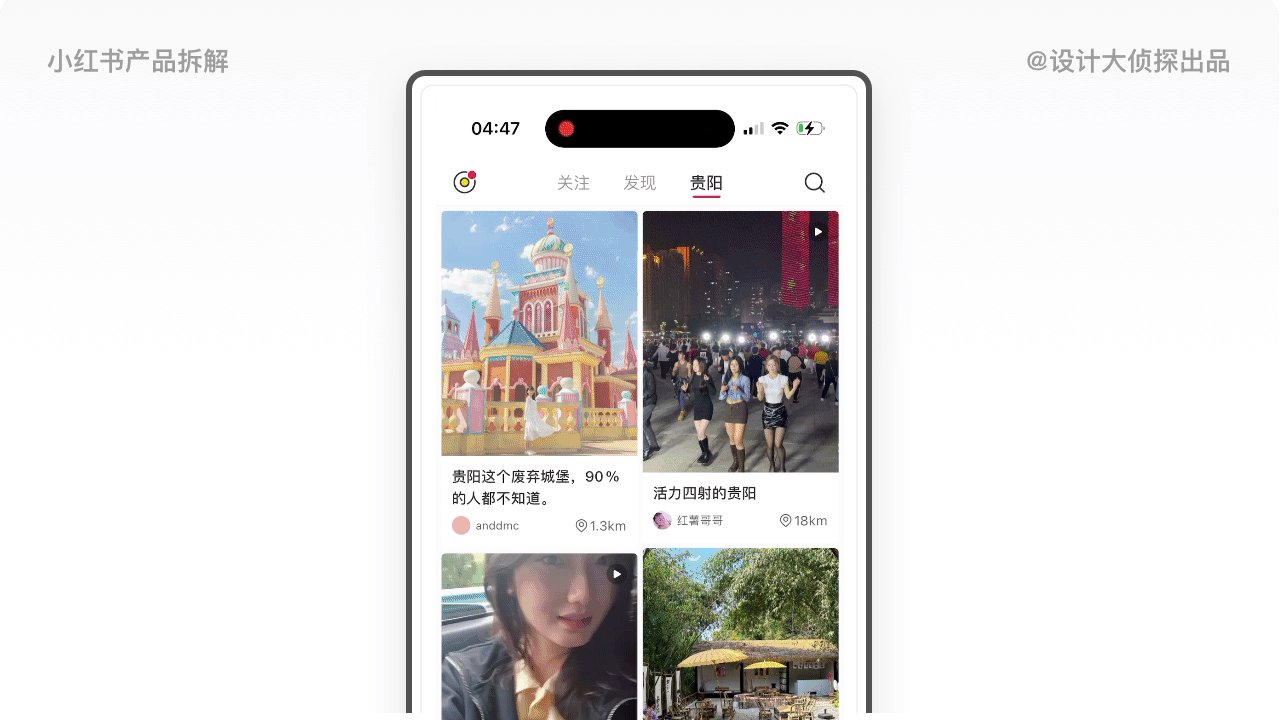
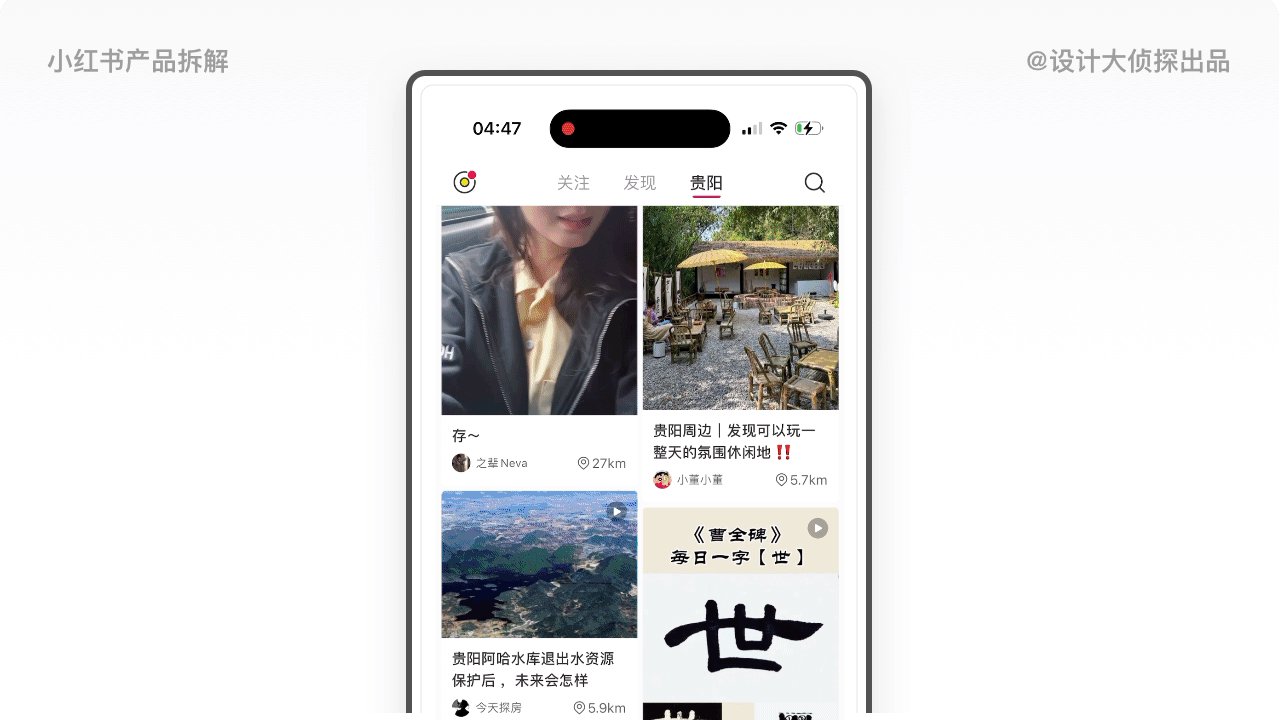
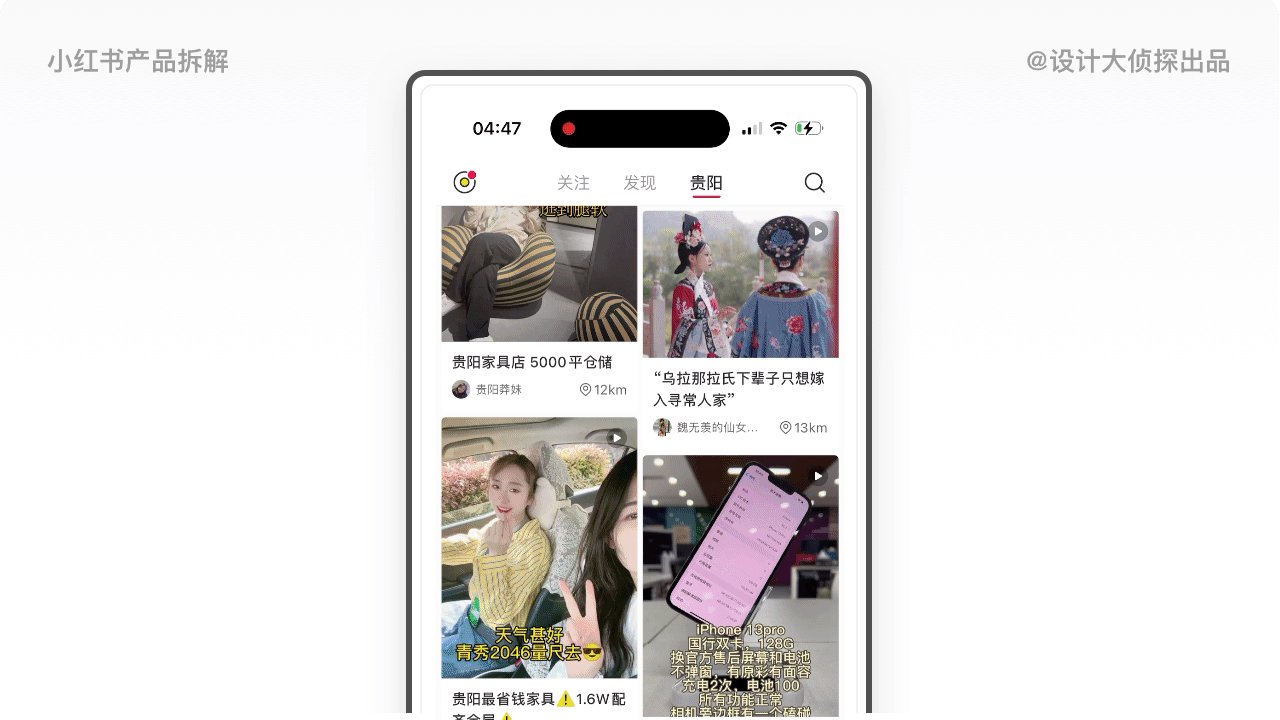
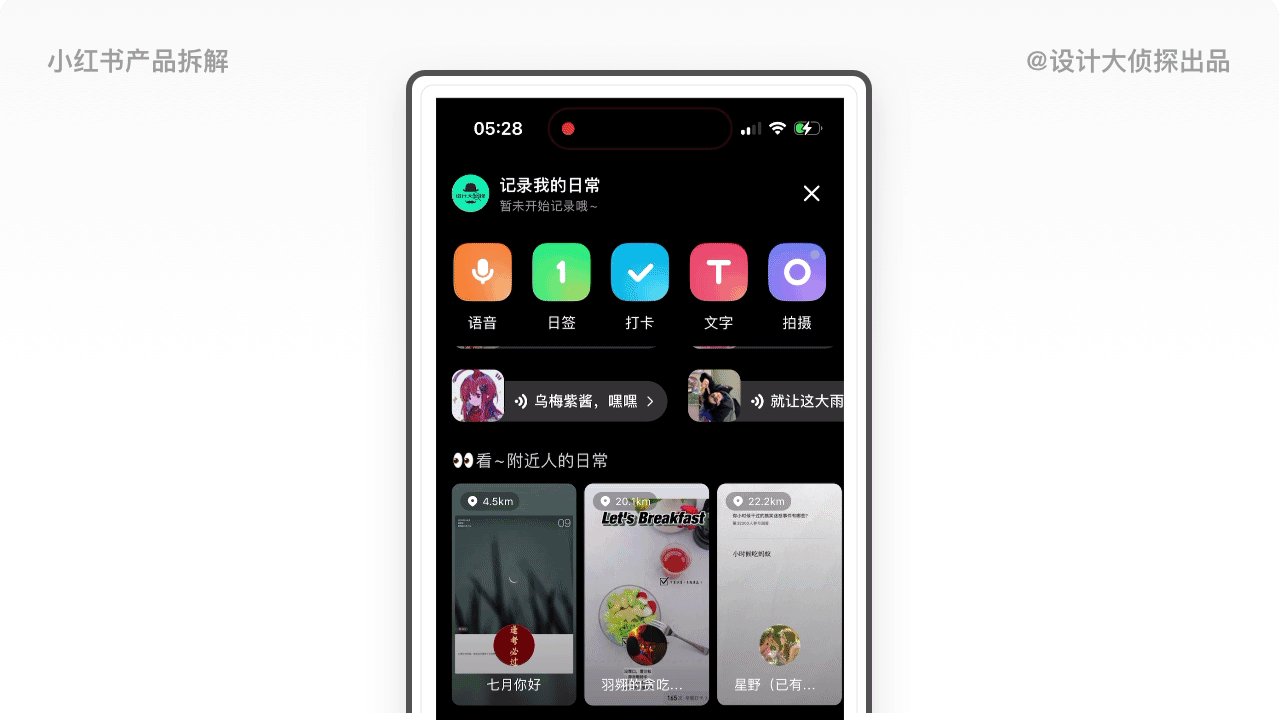
1.3 本地
「本地」是根据用户所在位置读取附近用户的笔记,这个功能上线于2018年V5.16.1版本,它的价值是帮助用户发现身边有意思的笔记和用户,从而建立关系链接,提升用户留存率。

设计思考
作为一个生活方式平台,「本地」的内容太单薄,如果能把内容分类,比如按景区、美食、出行等来设计,可以极大提升小红书在本地生活场景中的打开频次。来小红书,不仅可以标记你的生活方式,还可以发现身边更多有趣的生活方式。
1.4 搜索
「搜索」是小红书流量分发的重要入口(占20%),不仅为用户提供实时的社区热门话题,更是小红书的商业服务中的重要场景(提供搜索信息流、专区、火焰话题和搜索菜单等推广方式)。
1.4.1 引导页
「引导页」由历史记录、猜你想搜和搜索发现组成,这个页面主要承担流量分发以及展示社区热门话题,设计得比较简单。

迭代建议
可参考QQ音乐的搜索引导页,根据话题内容设计排行榜,把引导页做得更丰富,提升用户使用时长。
1.4.2 结果页
「结果页」提供四个维度的内容展示,分别是全部(包含最新、最热)、用户、商品和筛选(笔记类型,视频和图文)。其次根据搜索关键词加入二级分类,比如搜索UI设计,二级分类有APP界面、高级感、作品集和素材相关联标签。

设计思考
在深入体验搜索功能以后,我对平台对搜索关键词的算法机制不太理解。比如排名第一的并不是点赞最高的,也不是发布时间最早的,甚至会出现低点赞、发布时间很早的笔记。对此,深表疑惑。
2. 视频
「视频」是一级栏目,位于菜单栏第二个位置,进入后向用户提供沉浸式的阅读体验,可以不断上滑刷新视频。短视频是当下最流行的传播方式,对提升用户使用产品时长有非常大的帮助。
2.1 详情页
底部展示作者信息,可一键关注,提供喜欢、收藏、分享和评论功能。其次当博主关联粉丝群,还支持用户快速入群,帮助博主引流。

3. 笔记发布
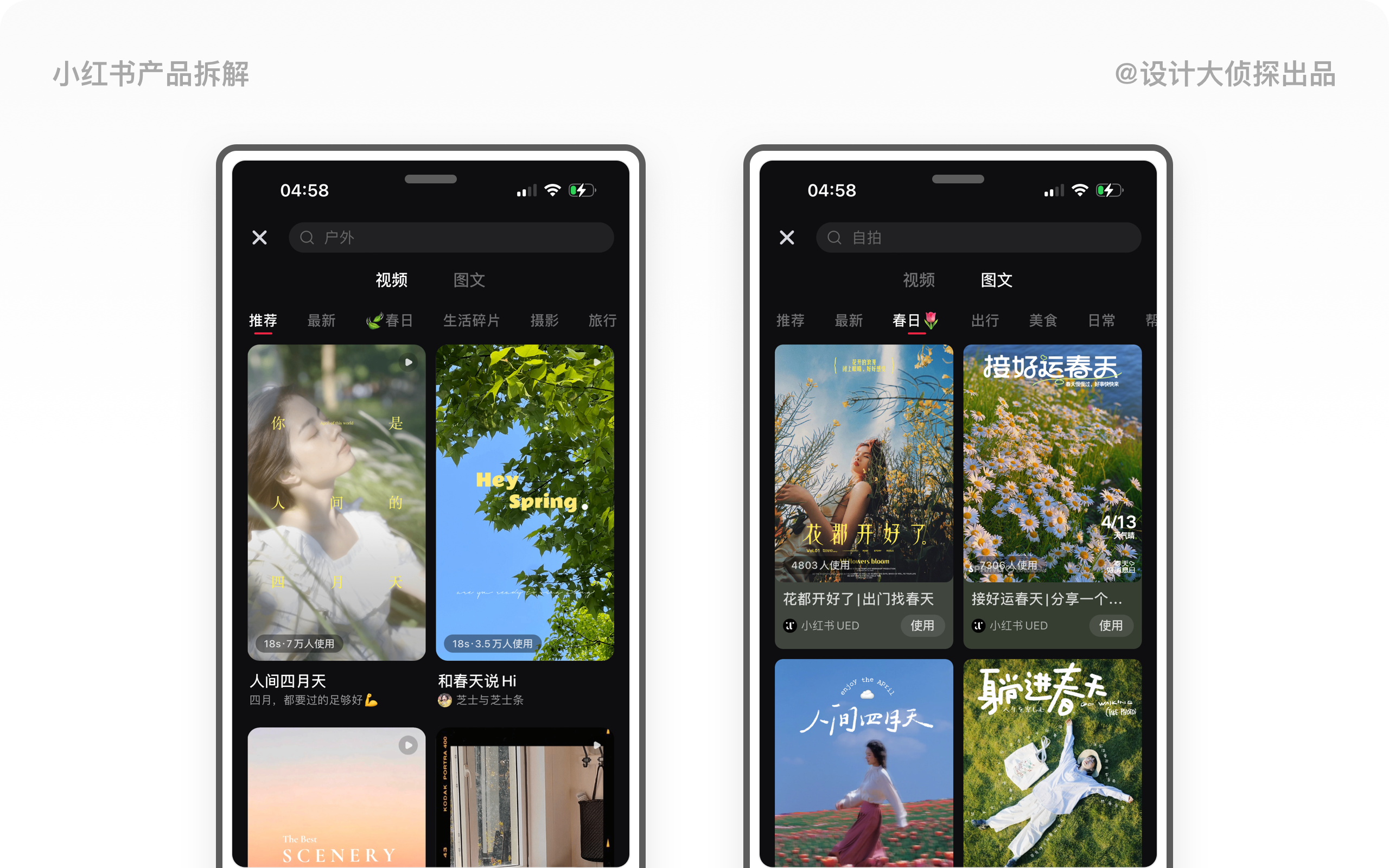
「笔记发布」作为小红书社区最重要、最高频的功能,向用户提供了图文和视频两种发布类型。为了降低用户学习成本,提升产品的核心增长指标,小红书提供了非常丰富、精美的设计模版,用户一键使用,更换素材即可发布漂亮、精致、酷炫的笔记。

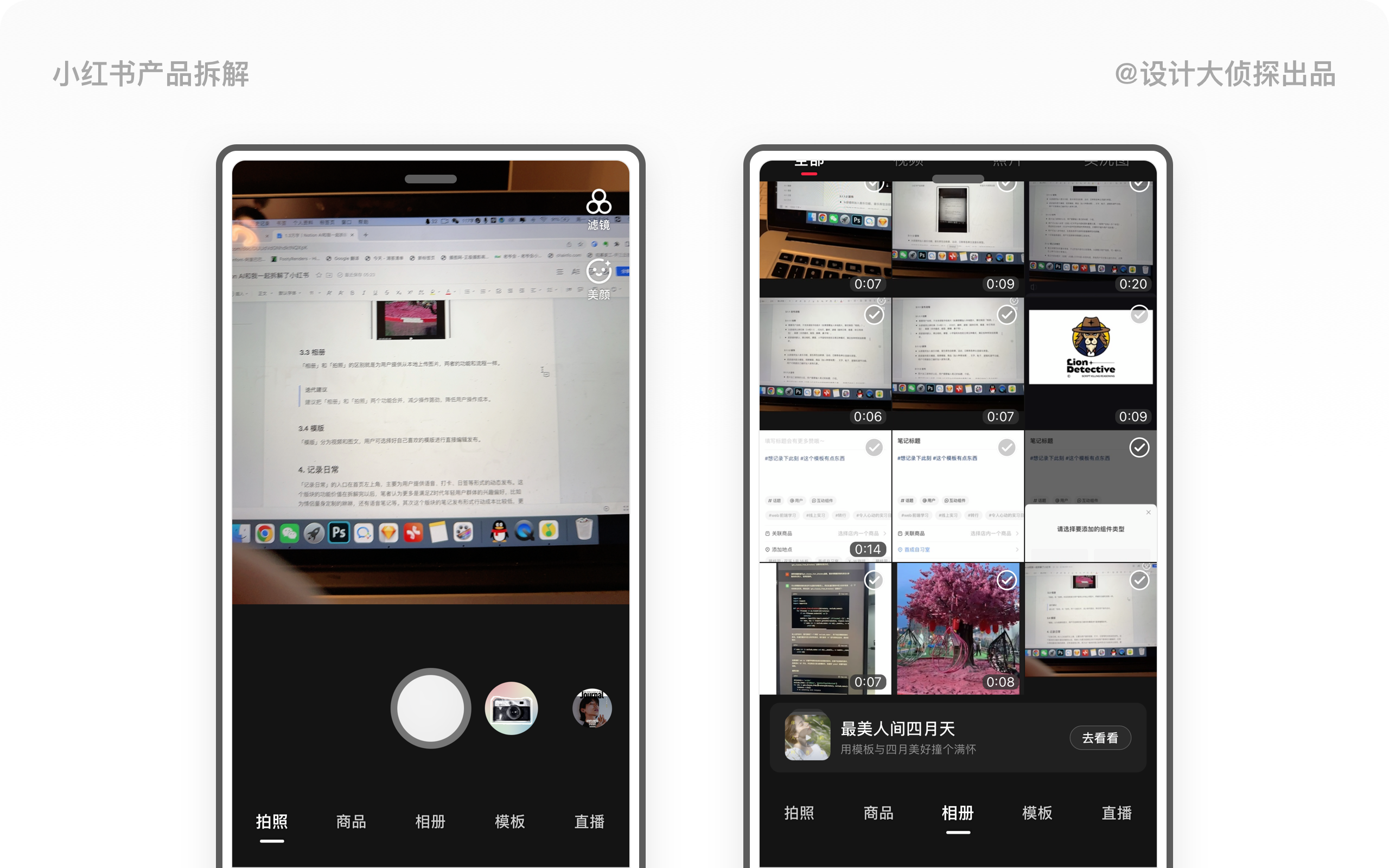
3.1 拍照
「拍照」是小红书最基础的笔记形式,主要通过拍照搭配音乐、文字的形式传播,门槛低、操作简单,是社区的主要内容。
3.1.1 发布流程
3.1.1.1 拍照
● 需要用户拍照,不支持读取手机相片(如果想要加入本地图片,需切换到「相册」)。
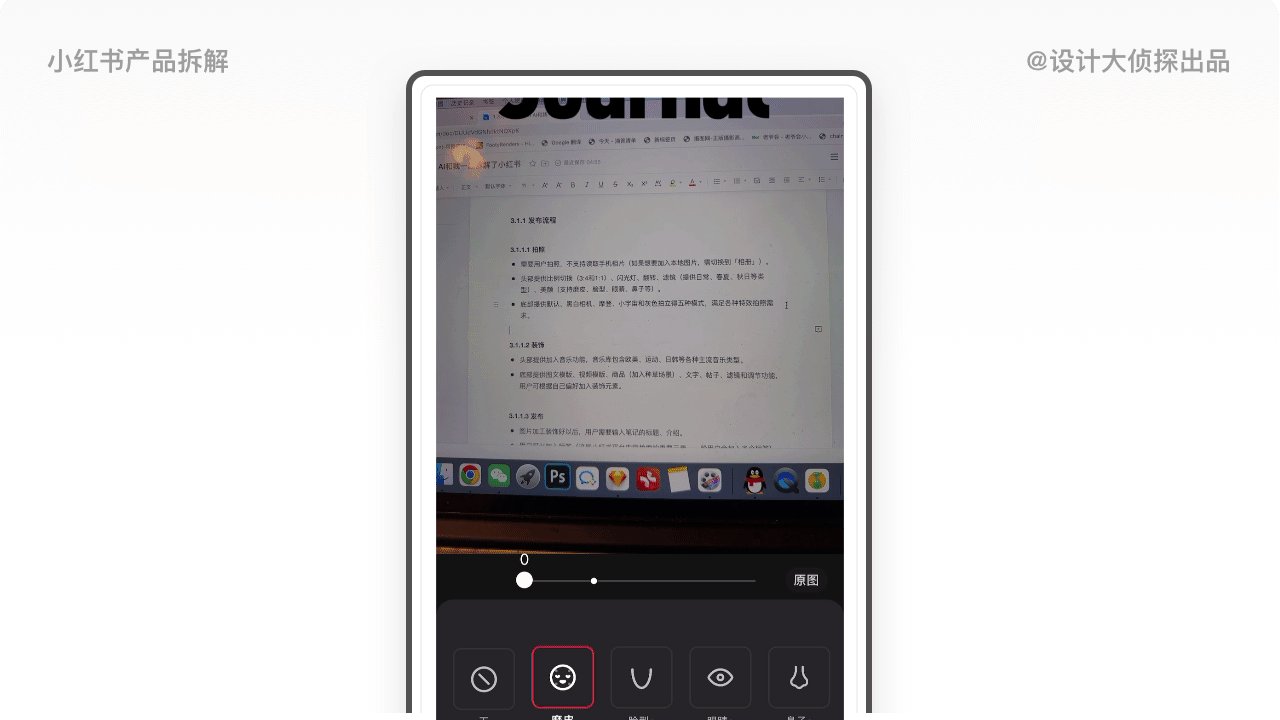
● 头部提供比例切换(3:4和1:1)、闪光灯、翻转、滤镜(提供日常、春夏、秋日等类型)、美颜(支持磨皮、脸型、眼睛、鼻子等)。
● 底部提供默认、黑白相机、摩登、小宇宙和灰色拍立得五种模式,满足各种特效拍照需求。

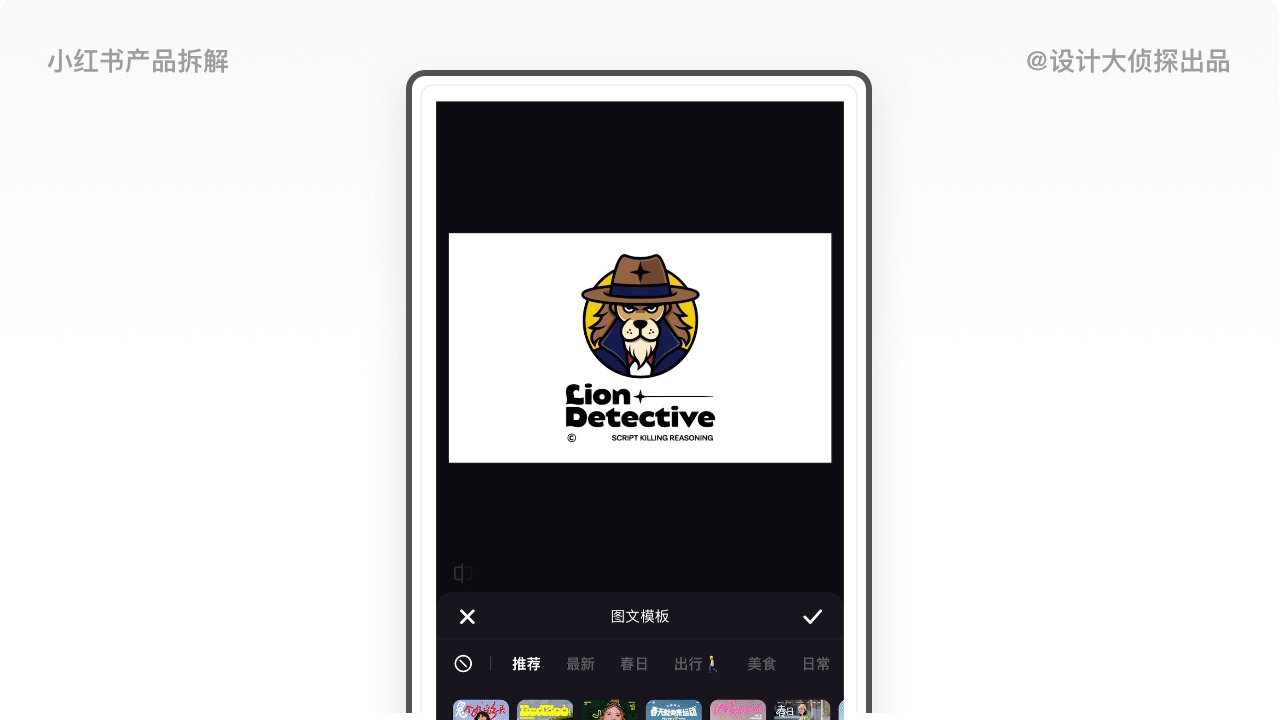
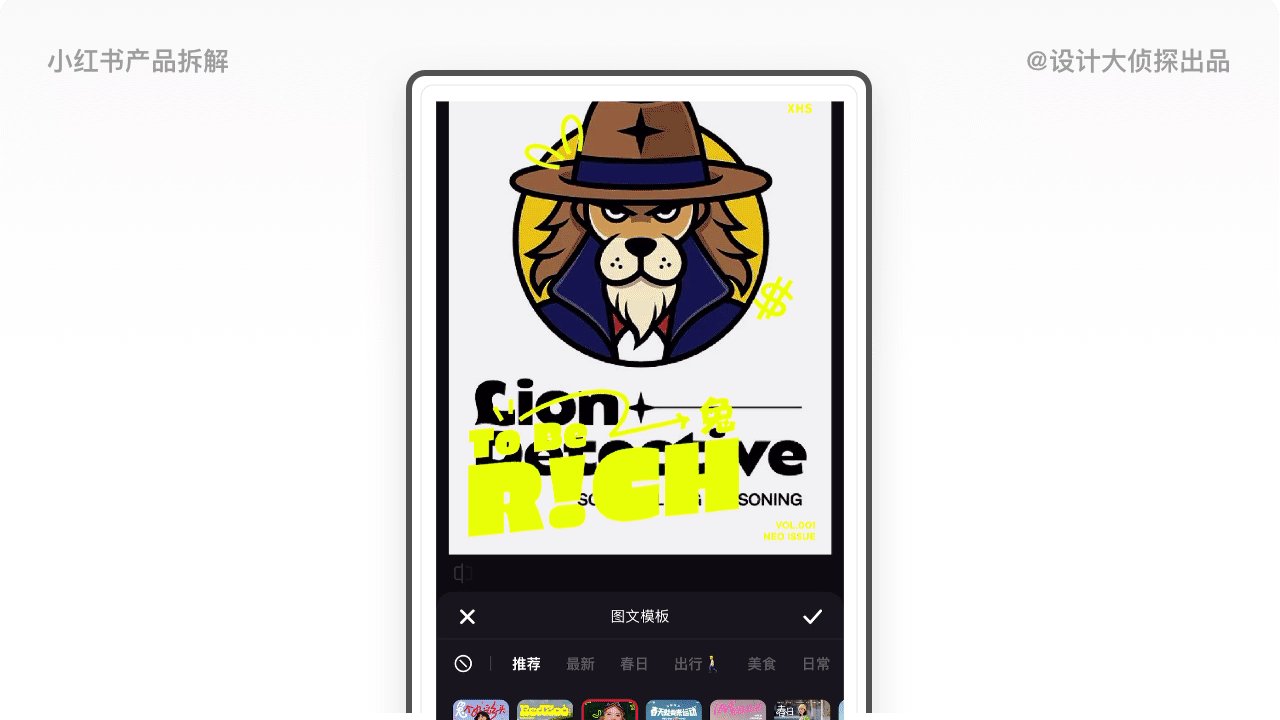
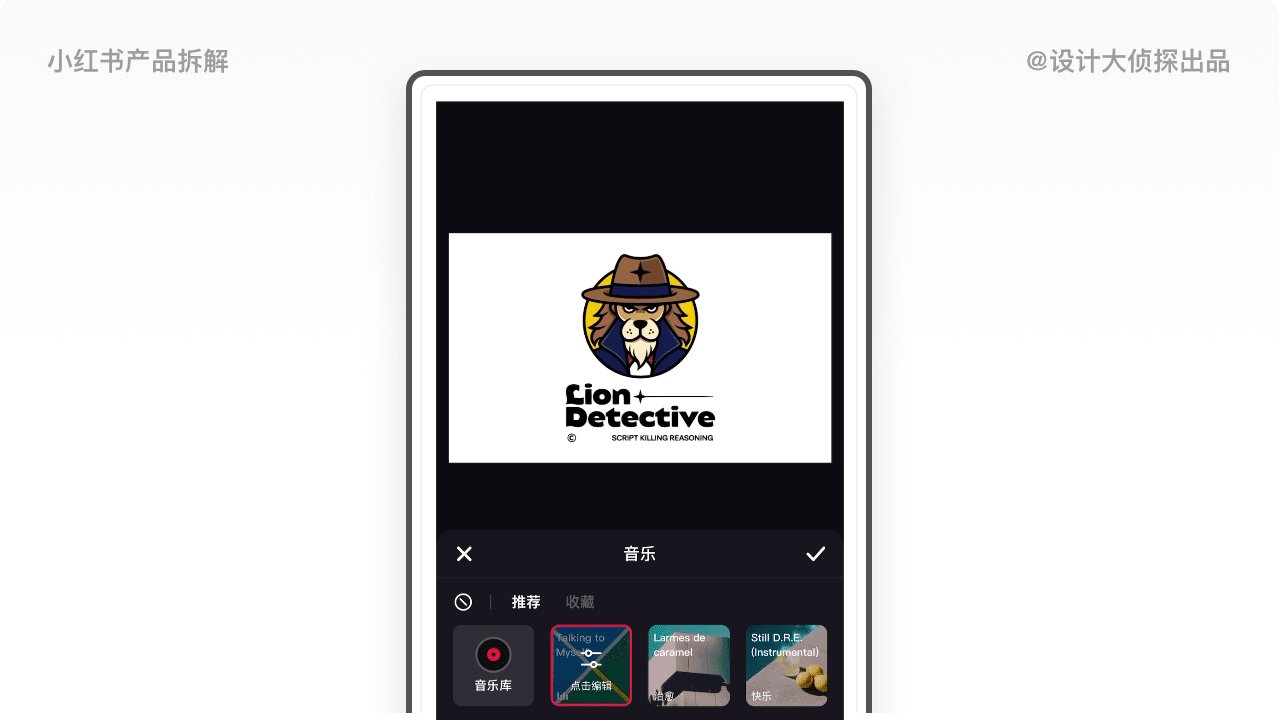
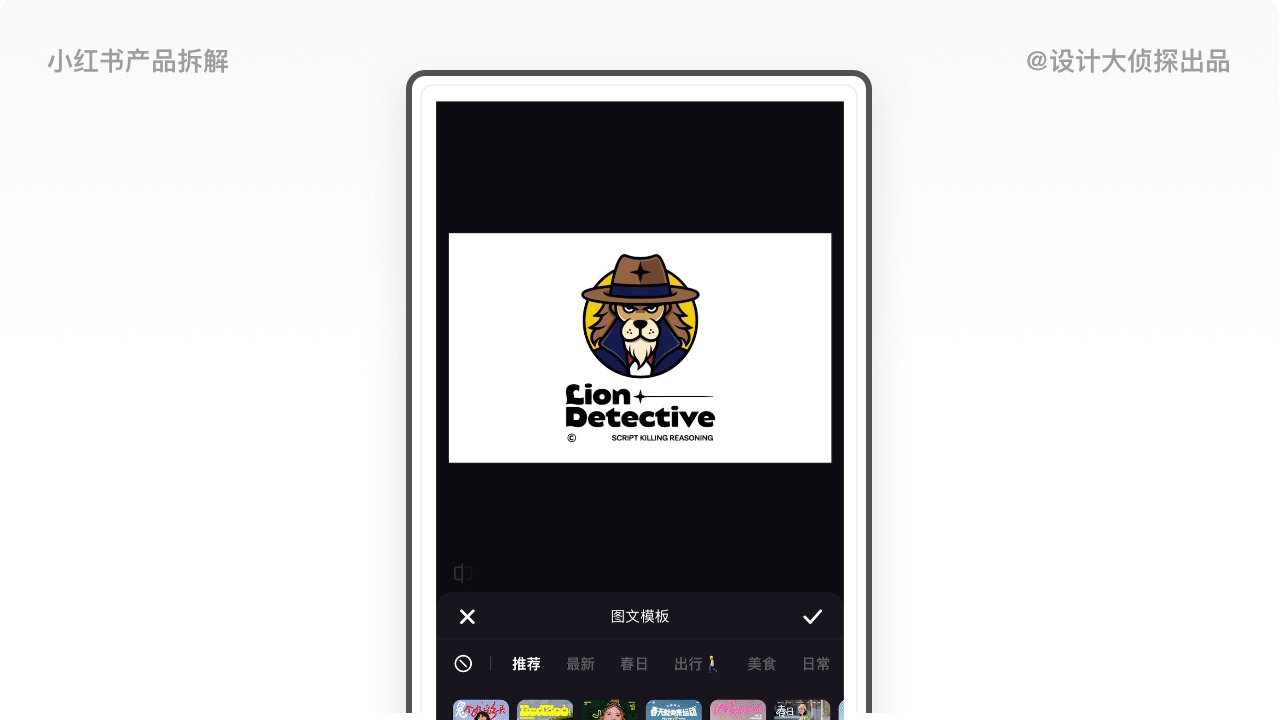
3.1.1.2 装饰
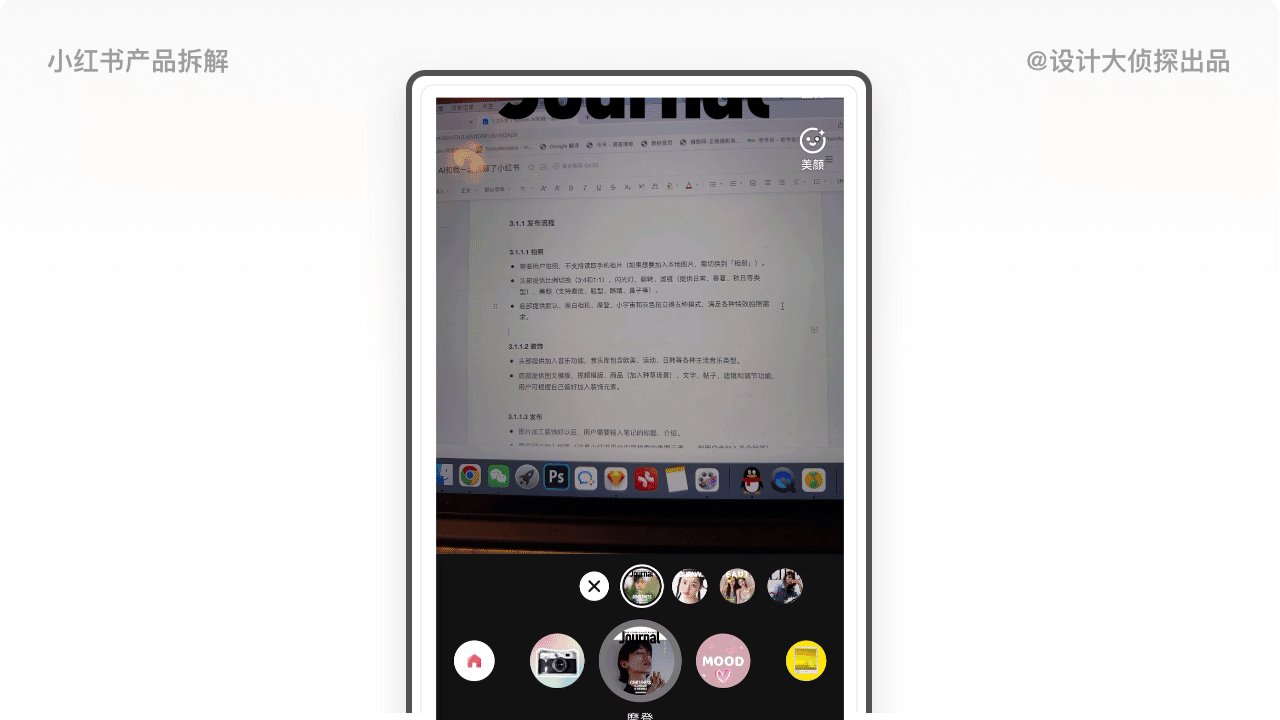
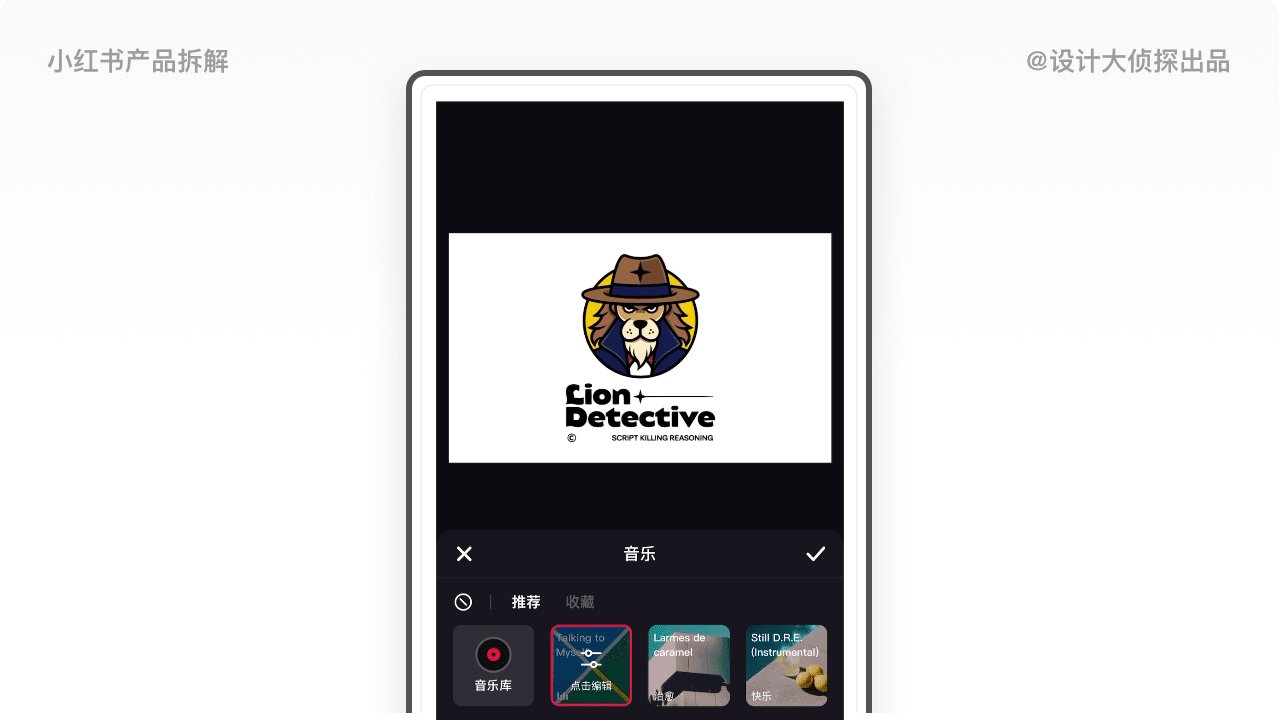
● 头部提供加入音乐功能,音乐库包含欧美、运动、日韩等各种主流音乐类型。
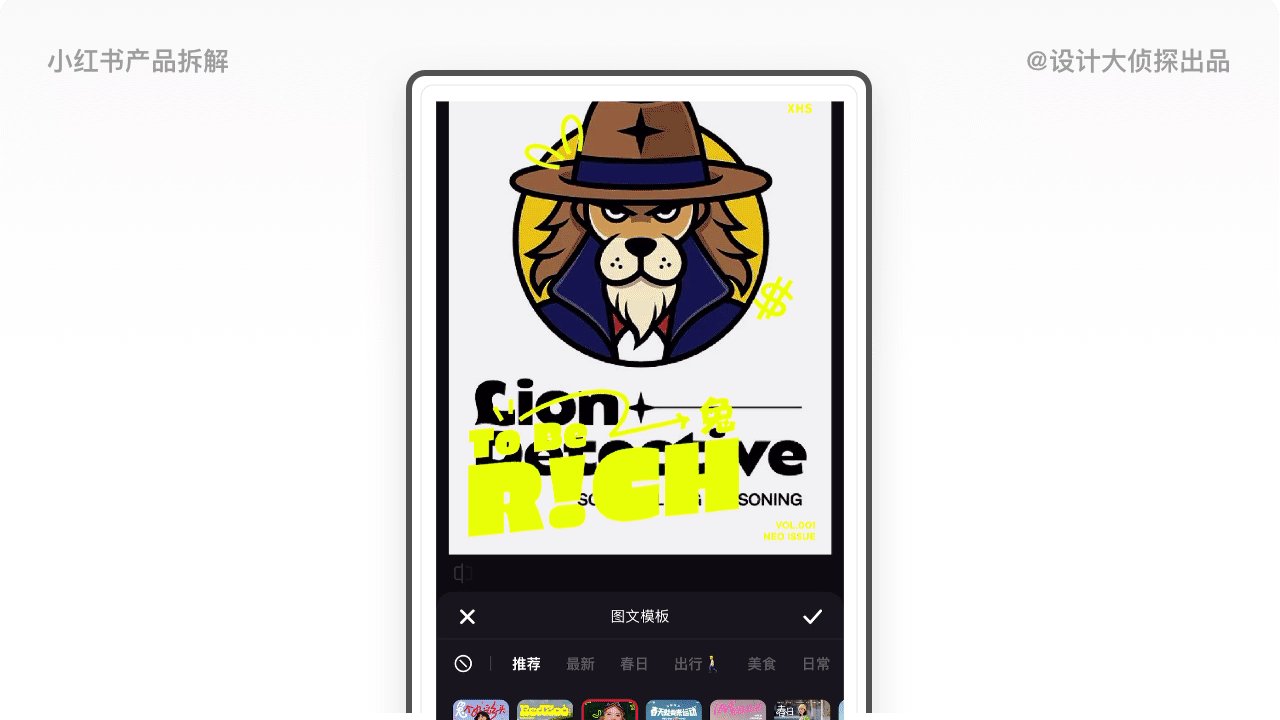
● 底部提供图文模版、视频模版、商品(加入种草场景)、文字、帖子、滤镜和调节功能,用户可根据自己偏好加入装饰元素。

3.1.1.3 发布
● 图片加工装饰好以后,用户需要输入笔记的标题、介绍。
● 用户可以加入标签(这是小红书平台内容检索的重要元素,一般用户会加入多个标签)、商品和互动组件(包含PK组件和投票组件两种类型,主要用于提升用户活跃度)。
● 用户可加入发布地点,在高级选项可选择关联直播预告和群聊。
● 一切准备就绪后,用户可选择保存草稿和立即发布。

3.1.2 笔记详情页
● 笔记详情页的权重非常高,不过页面内容也比较简单。头部展示用户信息,可一键关注,右上角可点击分享笔记。
● 笔记内容由图片(视频)+标题+文字内容+标签构成,其他用户可对笔记进行评论、点赞和收藏。

迭代建议
小红书的笔记分享形式太过简单,可参考QQ音乐的分享功能,设计丰富、精致的个性化模版,比如音乐卡片、视频卡片等,刺激用户进行分享,帮助平台拉新引流。
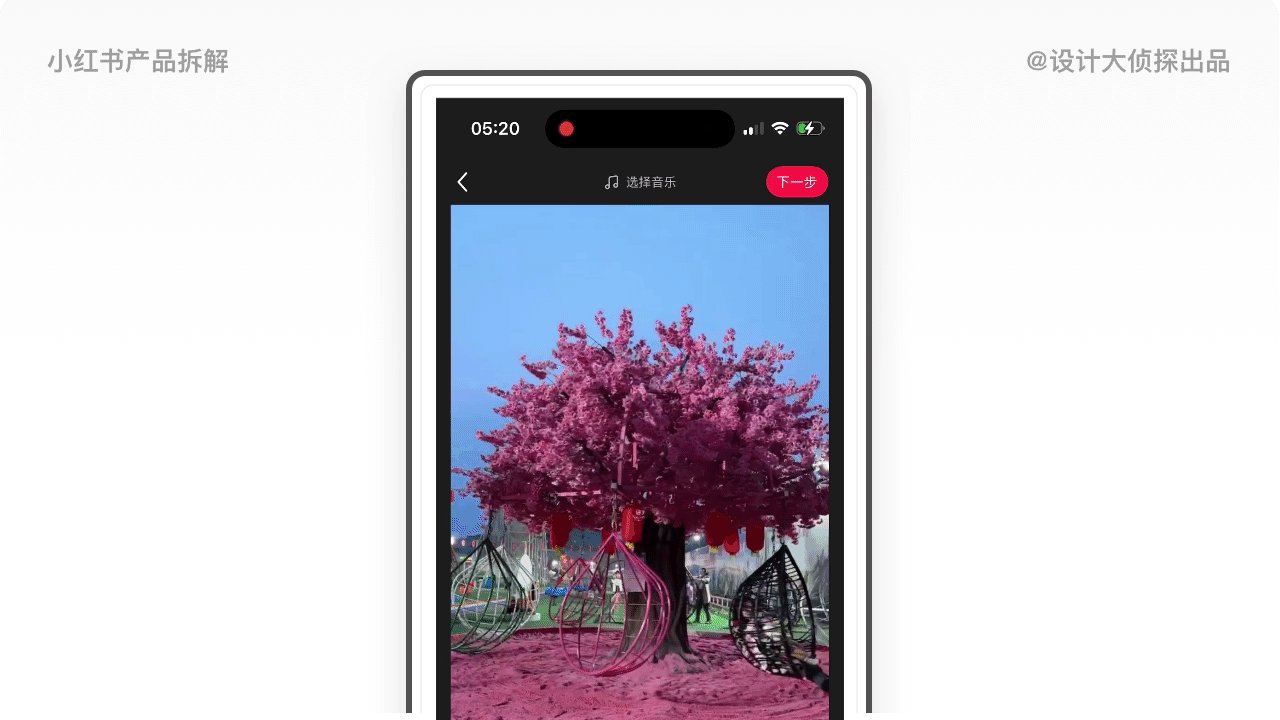
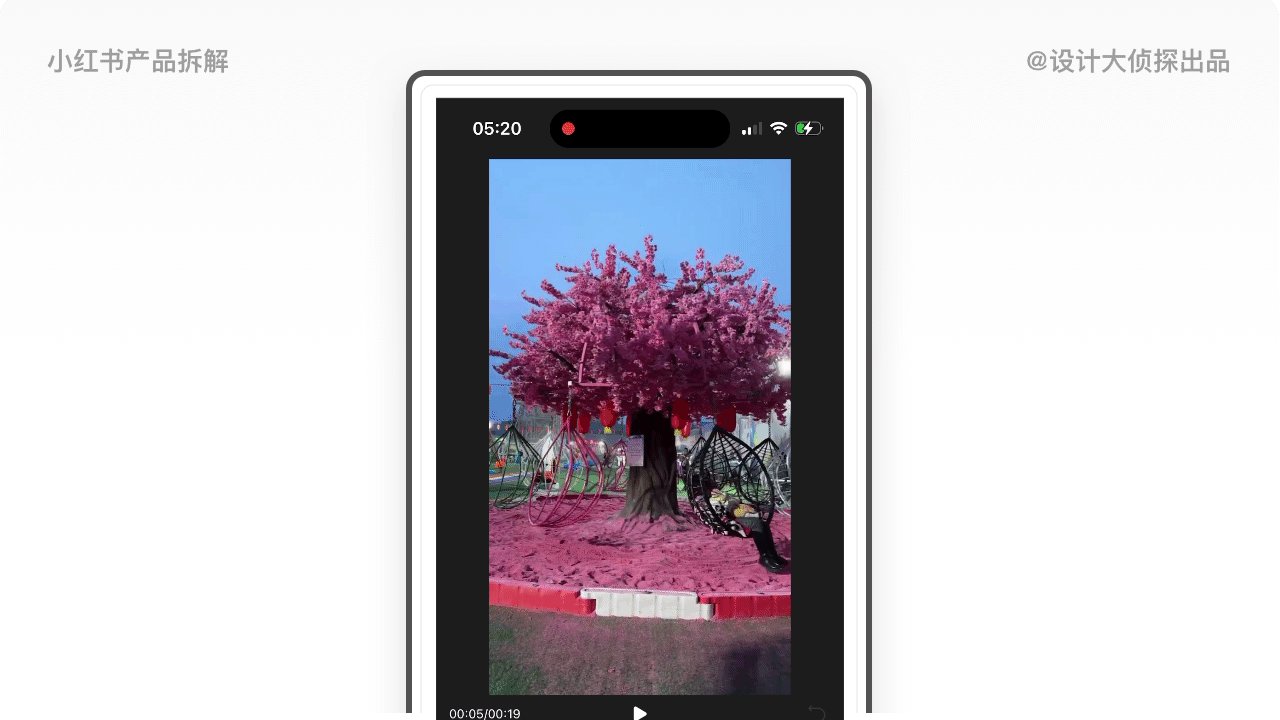
3.2 拍视频
「视频」的发布流程和「拍照」相似,其次小红书也提供了基础的视频剪辑功能,帮助用户制作更优质的视频,以及避免用户流失到其他视频剪辑软件(微信视频号就不支持视频剪辑,这导致用户会使用剪映这些第三方软件)。

3.3 相册
「相册」和「拍照」的区别就是为用户提供从本地上传图片,两者的功能和流程一样。

迭代建议
建议把「相册」和「拍照」两个功能合并,减少操作路劲,降低用户操作成本。
3.4 模版
「模版」分为视频和图文,用户可选择好自己喜欢的模版进行直接编辑发布。

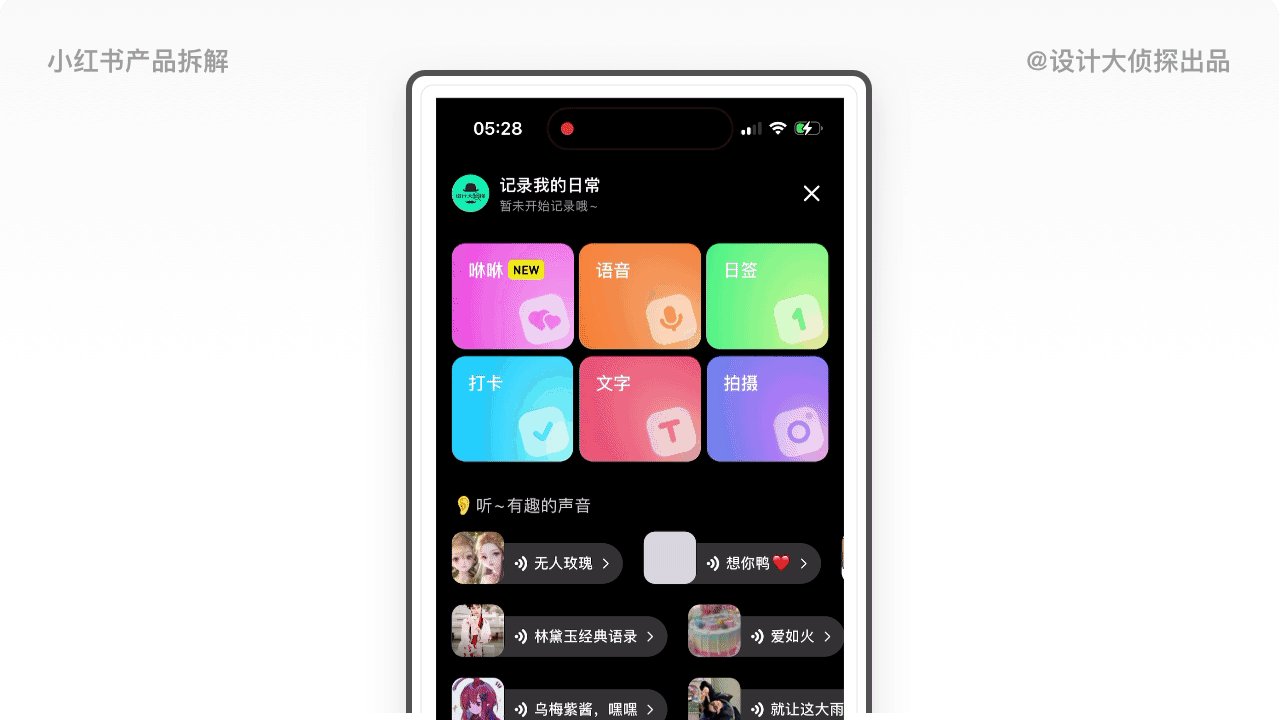
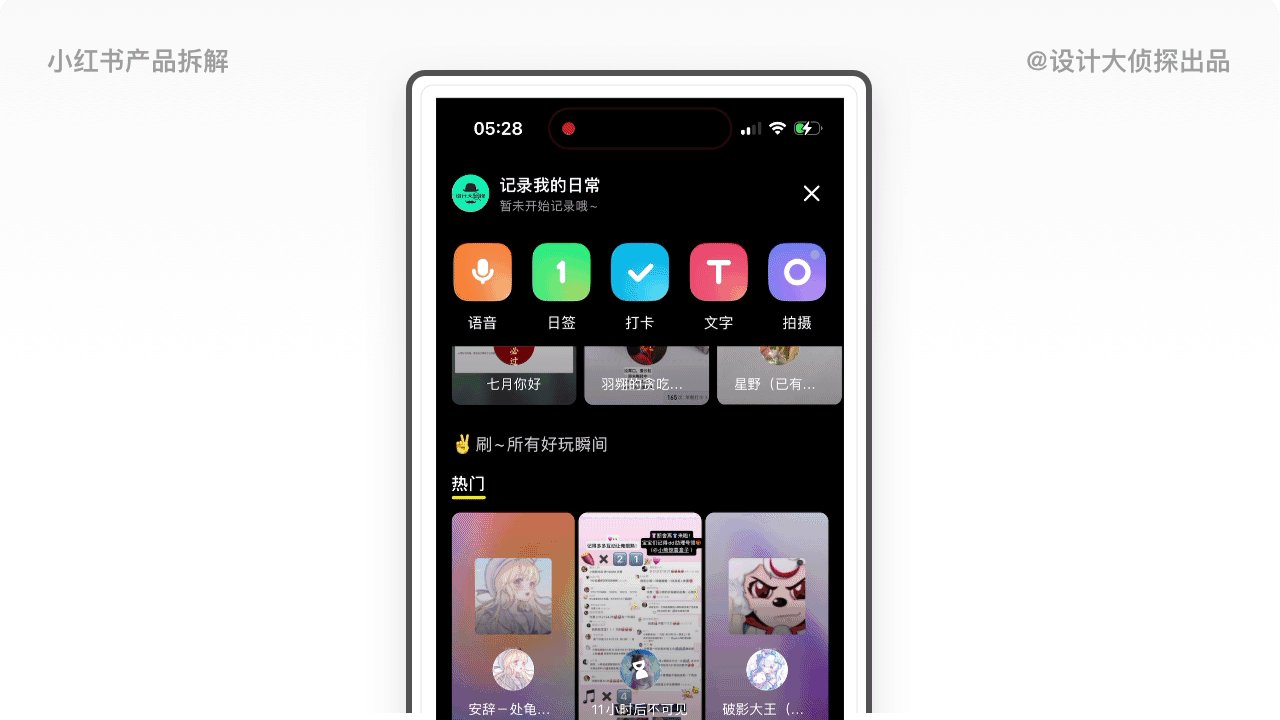
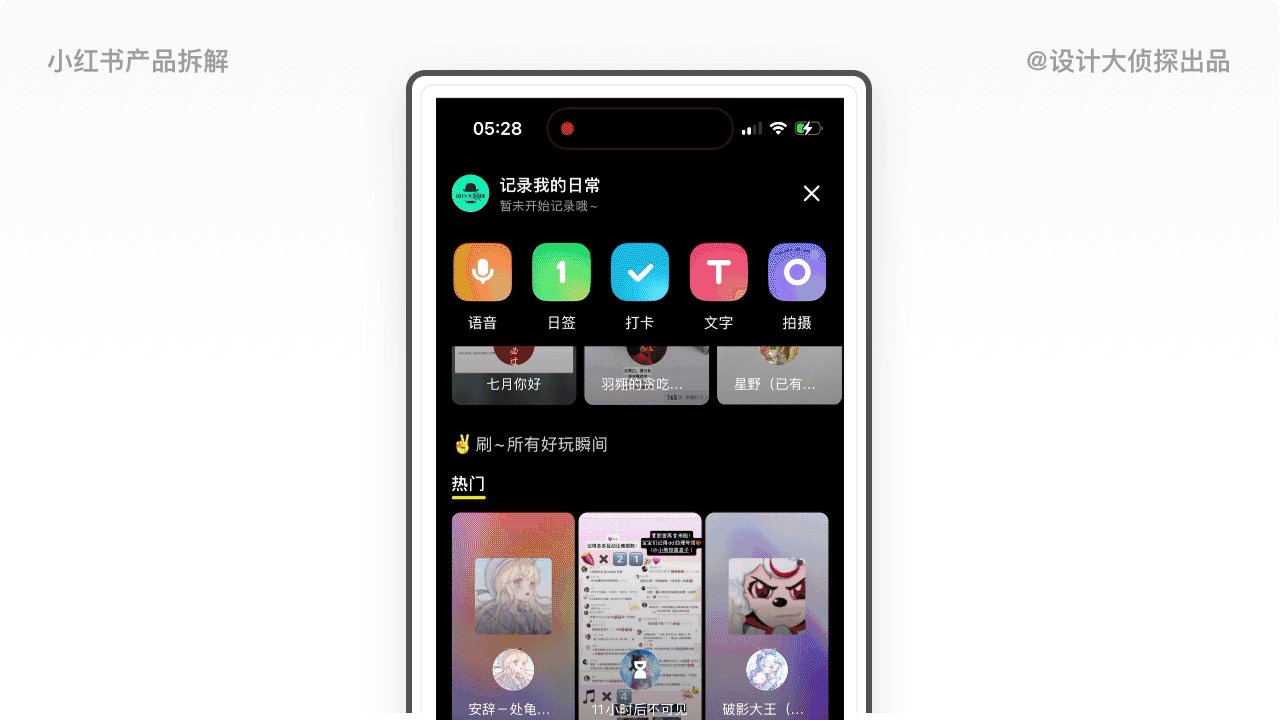
4. 记录日常
「记录日常」的入口在首页左上角,主要为用户提供语音、打卡、日签等形式的动态发布。这个版块的功能价值在拆解完以后,笔者认为更多是满足Z时代年轻用户群体的兴趣偏好,比如为情侣量身定制的咻咻,还有语音笔记等。其次这个版块的笔记发布形式行动成本比较低,更能吸引用户参与发帖,是激活新用户以及长尾用户的绝佳方式。

4.1 咻咻
「咻咻」是一个专门为年轻情侣用户量身定制的功能,通过绑定TA的小红书号,情侣之间就能及时分享有趣的笔记霸屏对方的屏幕。这个功能看上去设计得很有趣,和QQ音乐类产品的「一起听」相似,增强了即时的社交聊天元素,增加用户时间和频次。

体验陷阱
这个功能看上去很时髦,但是在体验下来以后发现很鸡肋。当我给另一个小红书账号发送咻咻的时候,系统没有任何提示,消息中心也没有。最后只能前往「咻咻」找到右上角的那个TA,我才发现原来消息推送到这里了。这样的提醒设计,太失败了。
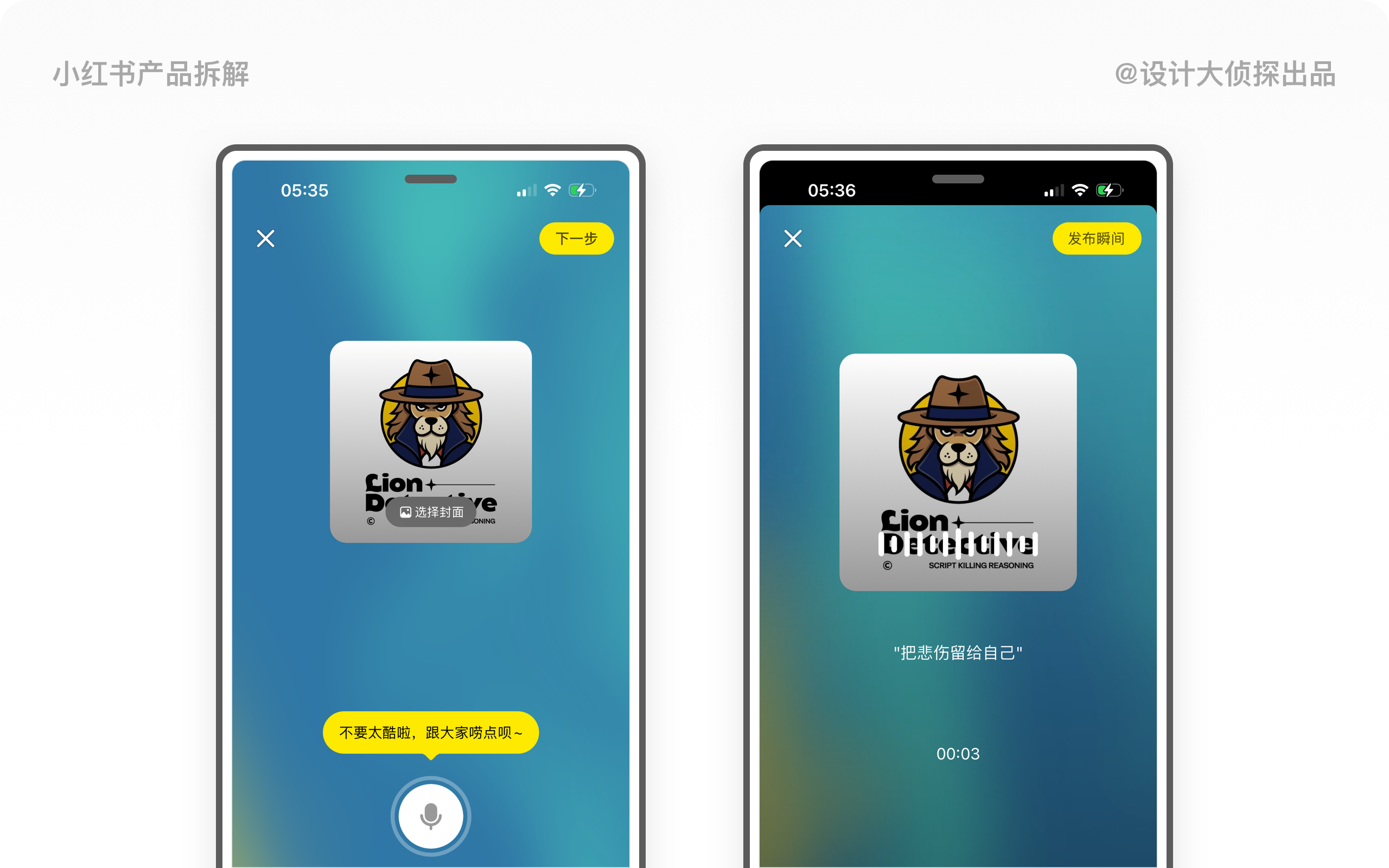
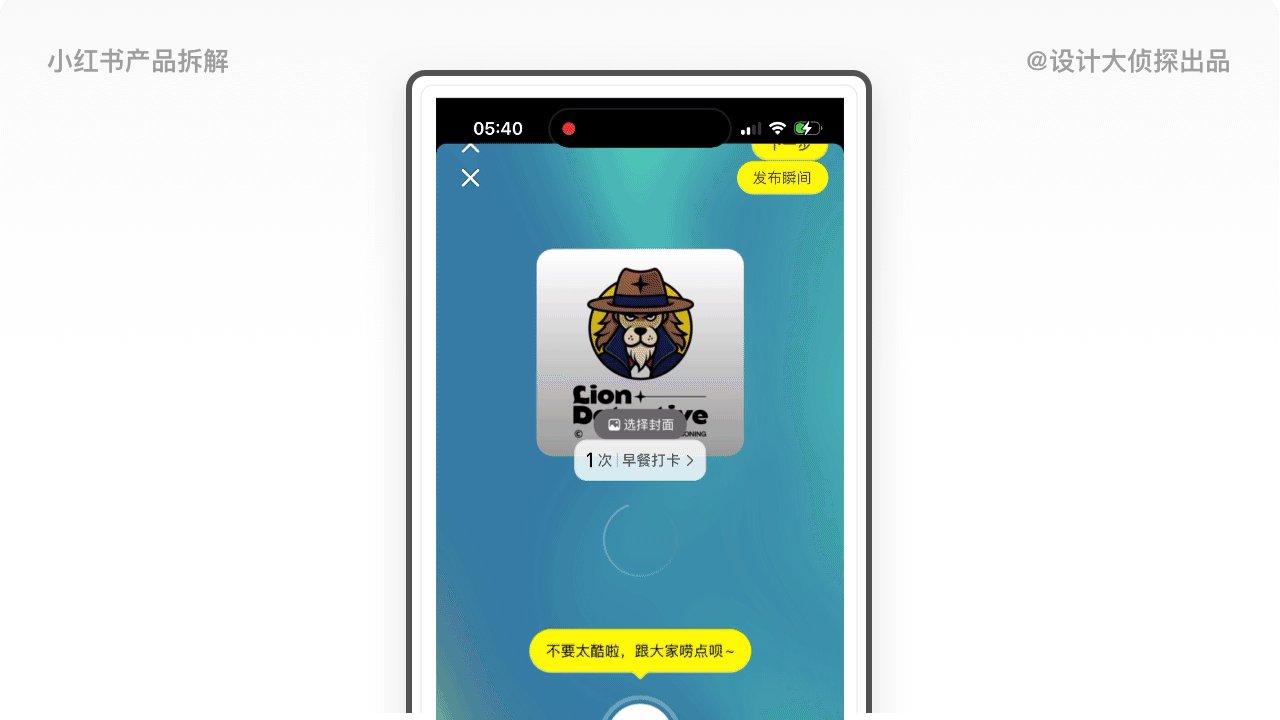
4.2 语音
「语音」是向用户提供语音笔记的功能,用户可以录制一段自己的想说的话,选择封面以后,输入心情记录,就可以发布。这个功能对于Z时代的用户群体来说非常受欢迎,极大提升用户使用时间,笔者体验了上百条语音笔记,发现用户主要通过语音笔记哼唱歌曲,是一种全新的听觉体验。

迭代建议
在「语音」详情页,我尝试上滑浏览下一条,但最后发现需要左右滑动才能切换,这个设计和用户习惯不一致,建议改进。其次在查看用户「表态」内容时,语音就暂停了,影响听觉体验。
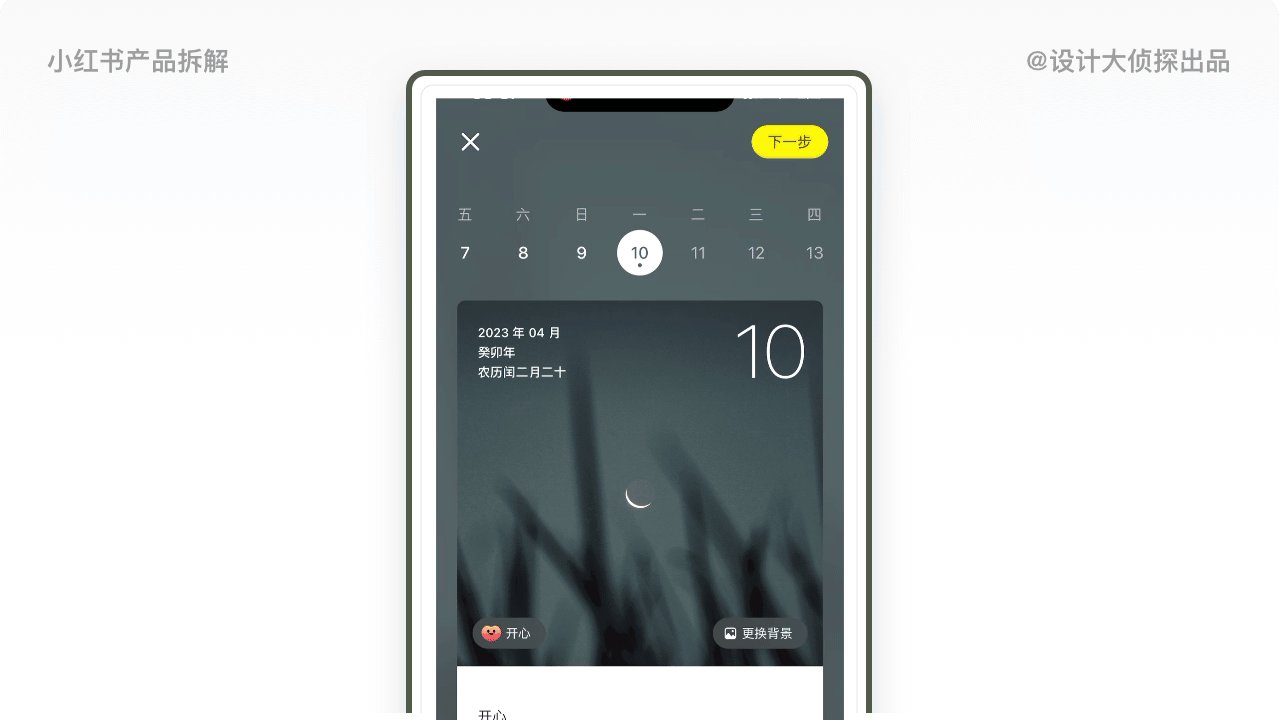
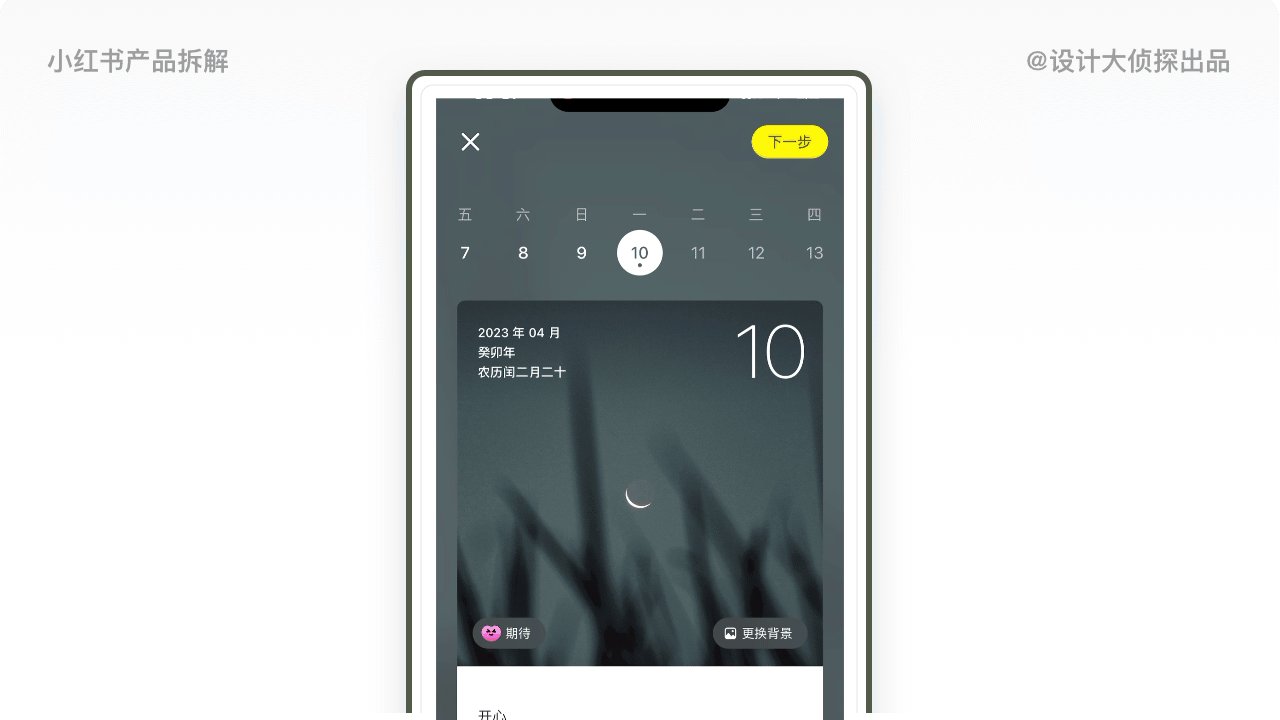
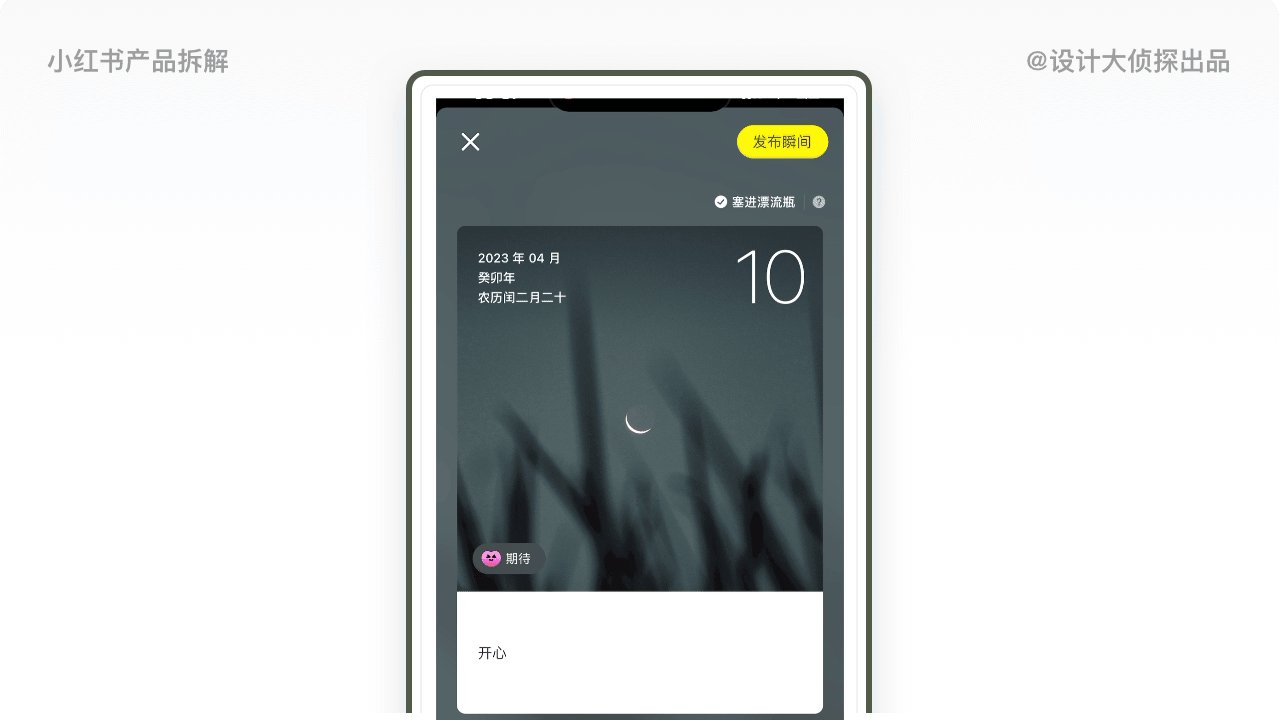
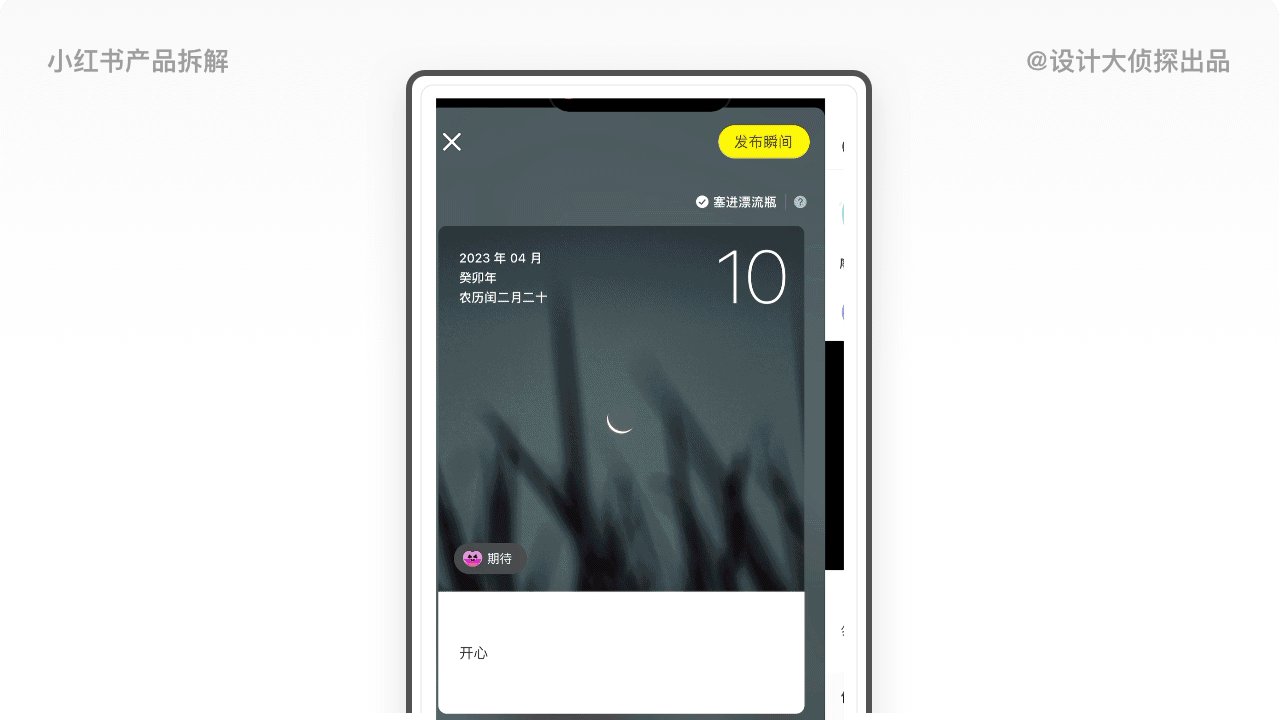
4.3 日签
「日签」就是以发布笔记的形式进行签到,用户可以选择心情,上传背景图片(系统会自动生成精美的图片),然后输入心情就可以发布。小红书还为用户提供「漂流瓶」功能,用户可以选择笔记塞入漂流瓶后,接收到漂流瓶的用户可以给与回应。

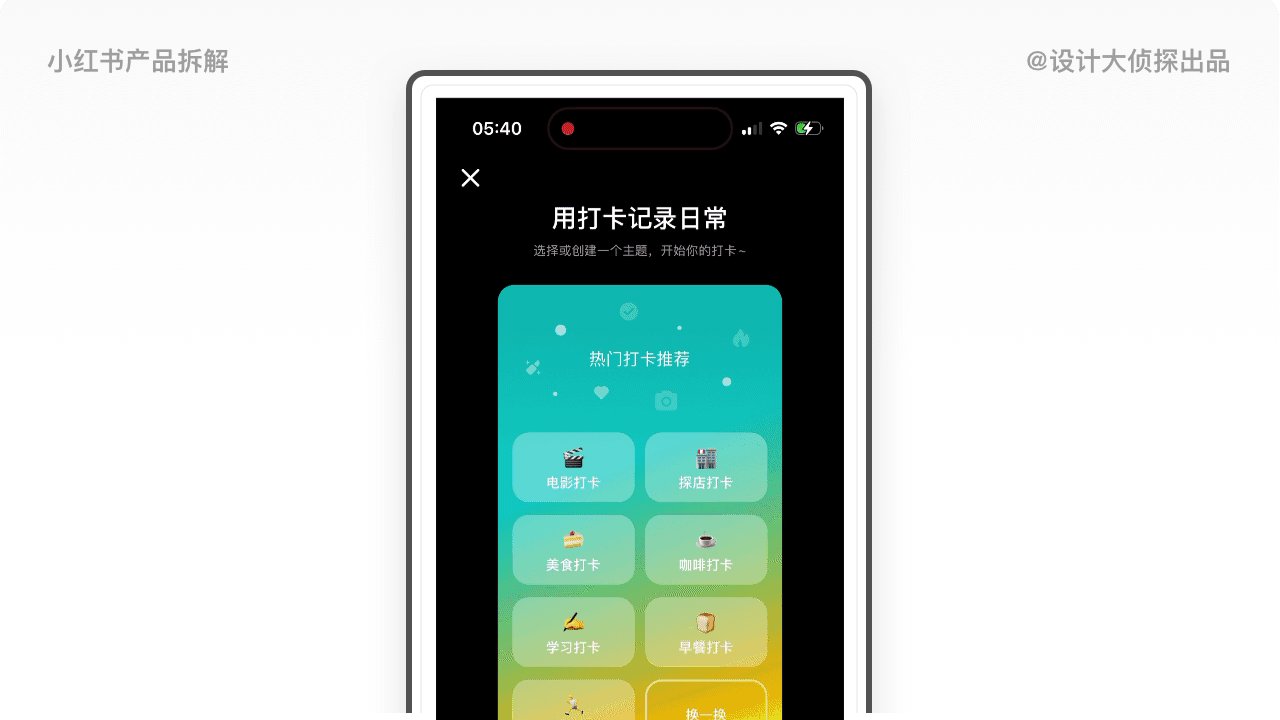
4.4 打卡
「打卡」和「日签」相似,主要提升用户使用产品的频次和时间,小红书为用户提供各种主题的打卡,比如护肤打卡、练字打卡、考研打卡等,用户选择对应的主题,上传图片以后,就可以发布。

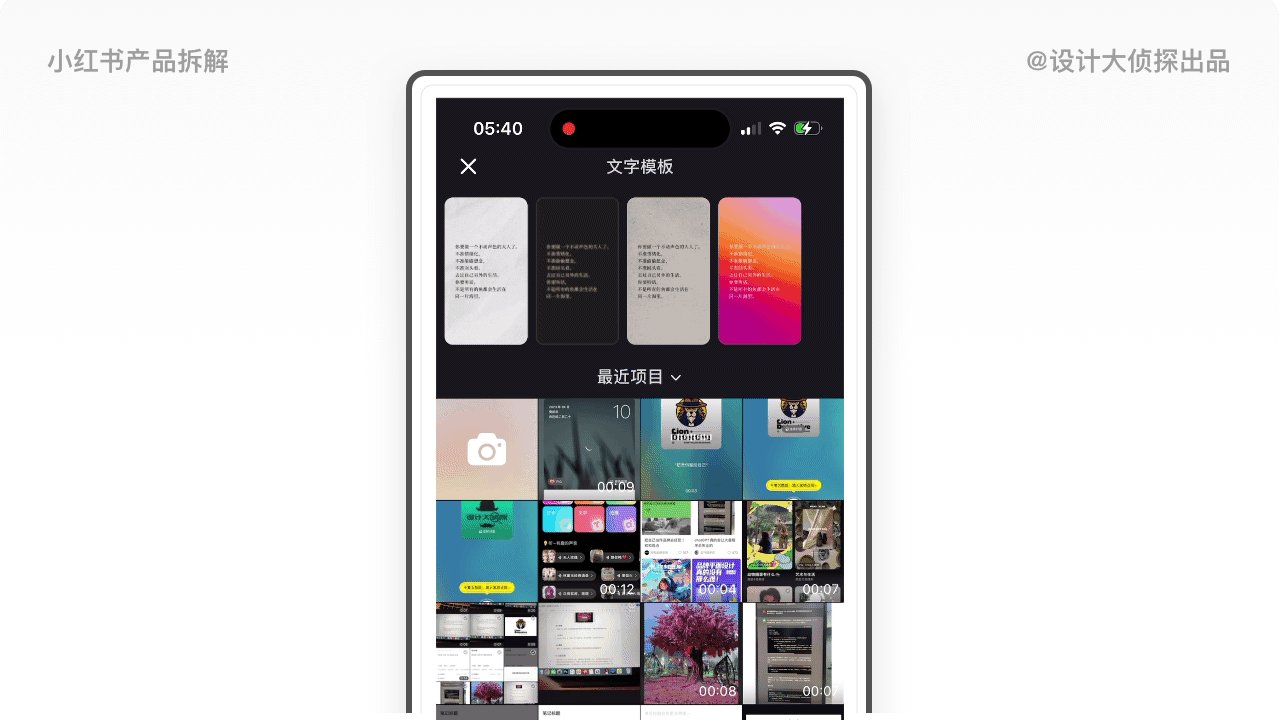
4.5 文字
「文字」的功能非常简单,用户只需输入文字,然后选择背景风格,就可以生成文字笔记。

4.6 拍摄
「拍摄」的功能也非常简单,用户拍摄一段视频,就可以生成笔记,和一级菜单的「视频笔记」不同,在这个栏目支持上传本地图片,体验更佳。
5. 消息
「消息」主要向用户提供私信、群聊功能,其次可实时查询笔记的点赞、收藏、关注动态以及官方通知公告。

5.1 群聊
小红书支持博主建立自己的粉丝群,功能比较基础,主要帮助用户沉淀自己的粉丝,提升用户留存率。





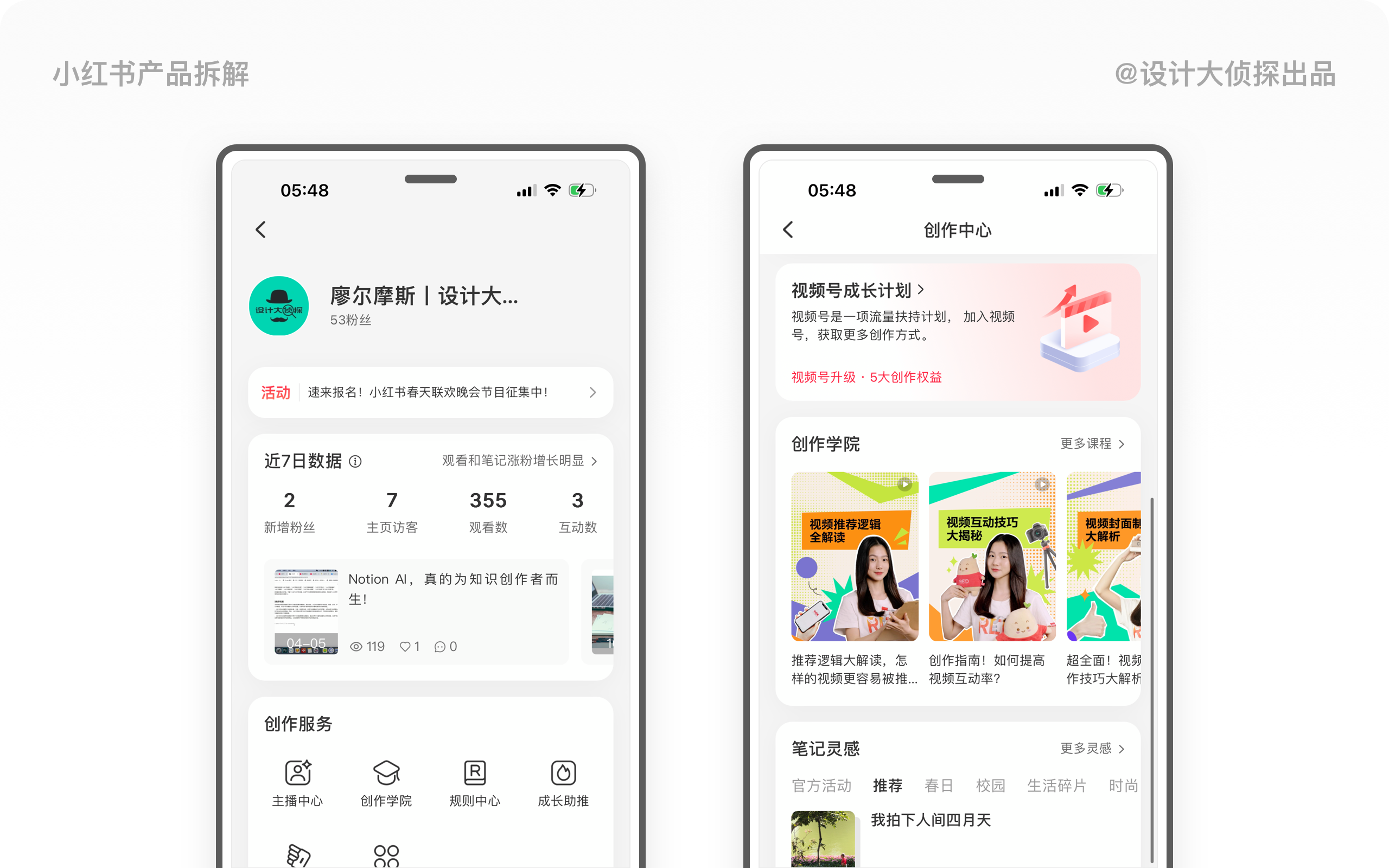
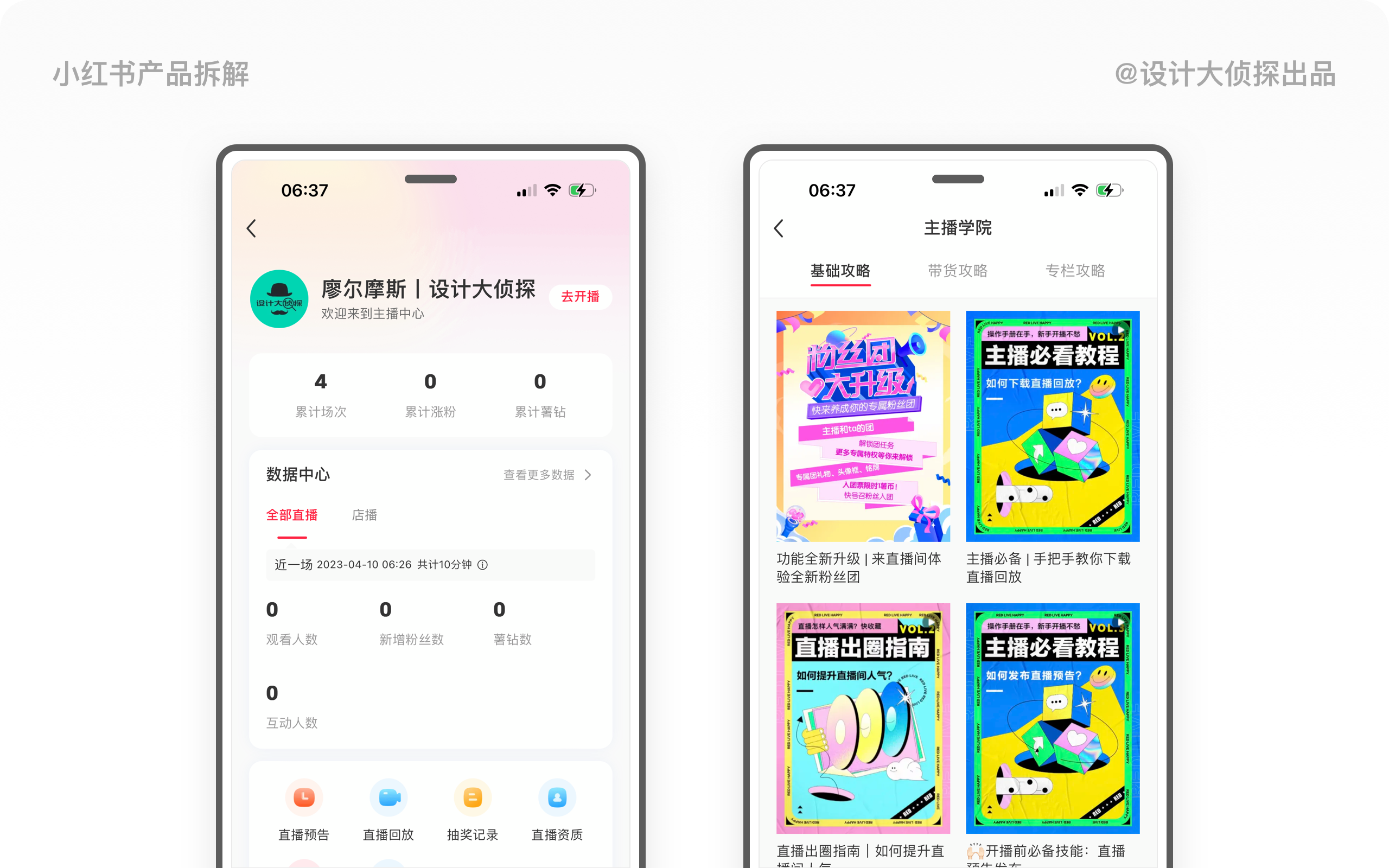
6. 创作中心
作为一个以UGC用户生产内容的平台,创作中心主要为创作者提供创作指导,这个版块包含数据中心、创作服务、创作学院和笔记灵感四个部分。

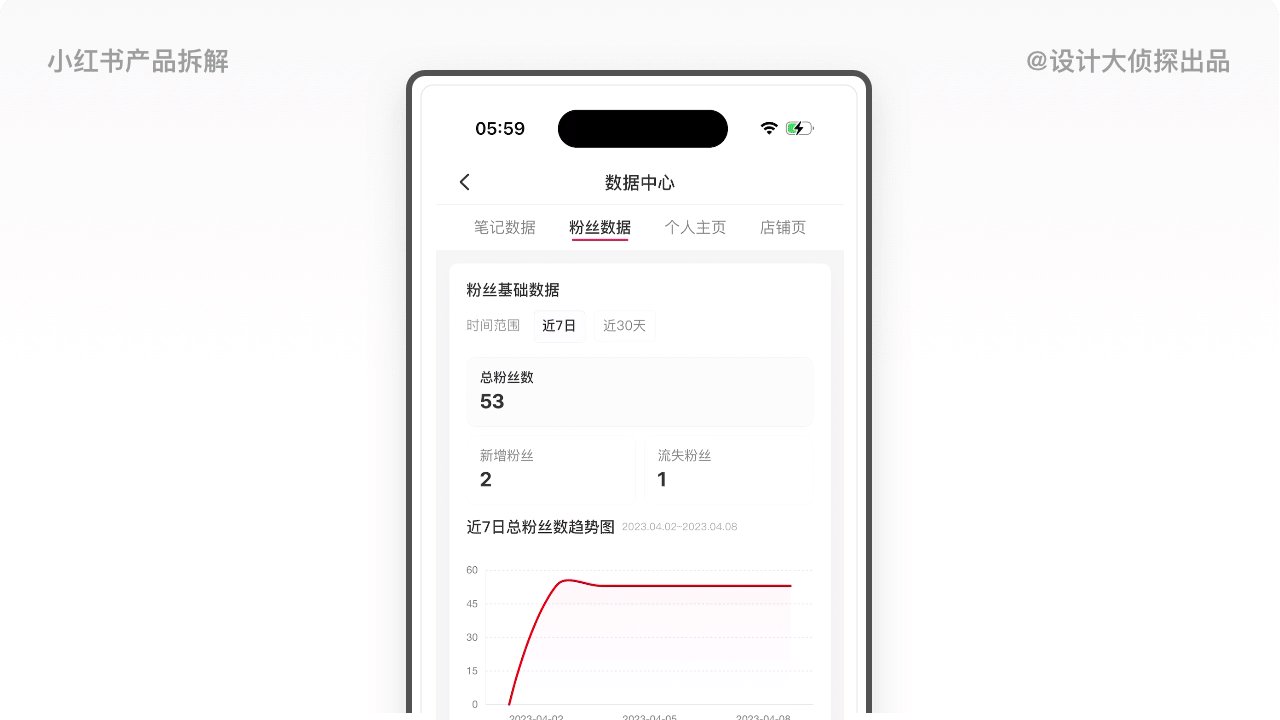
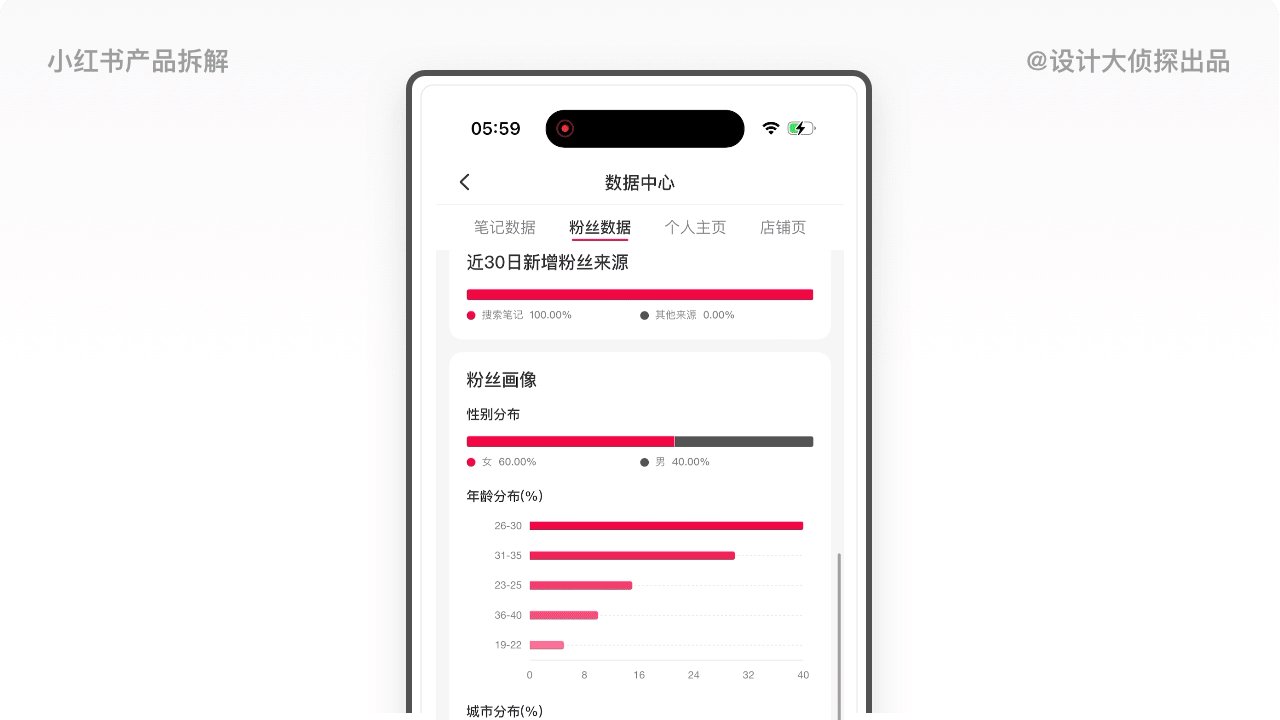
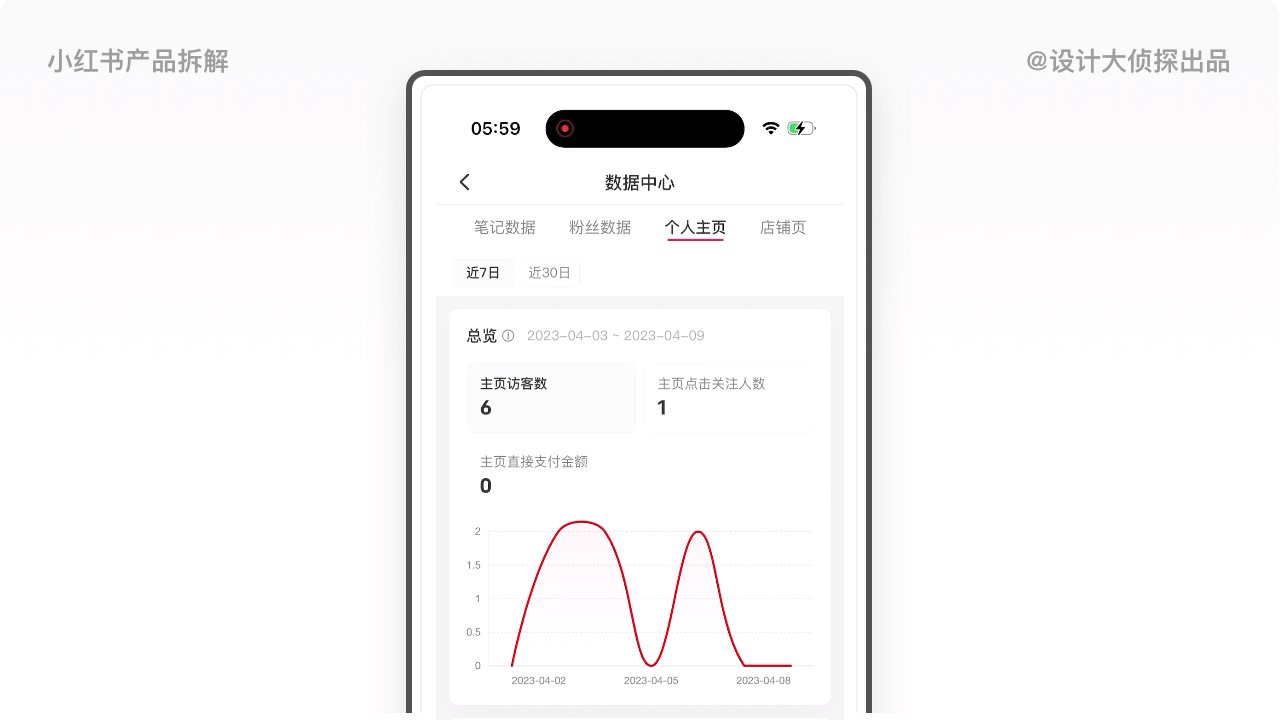
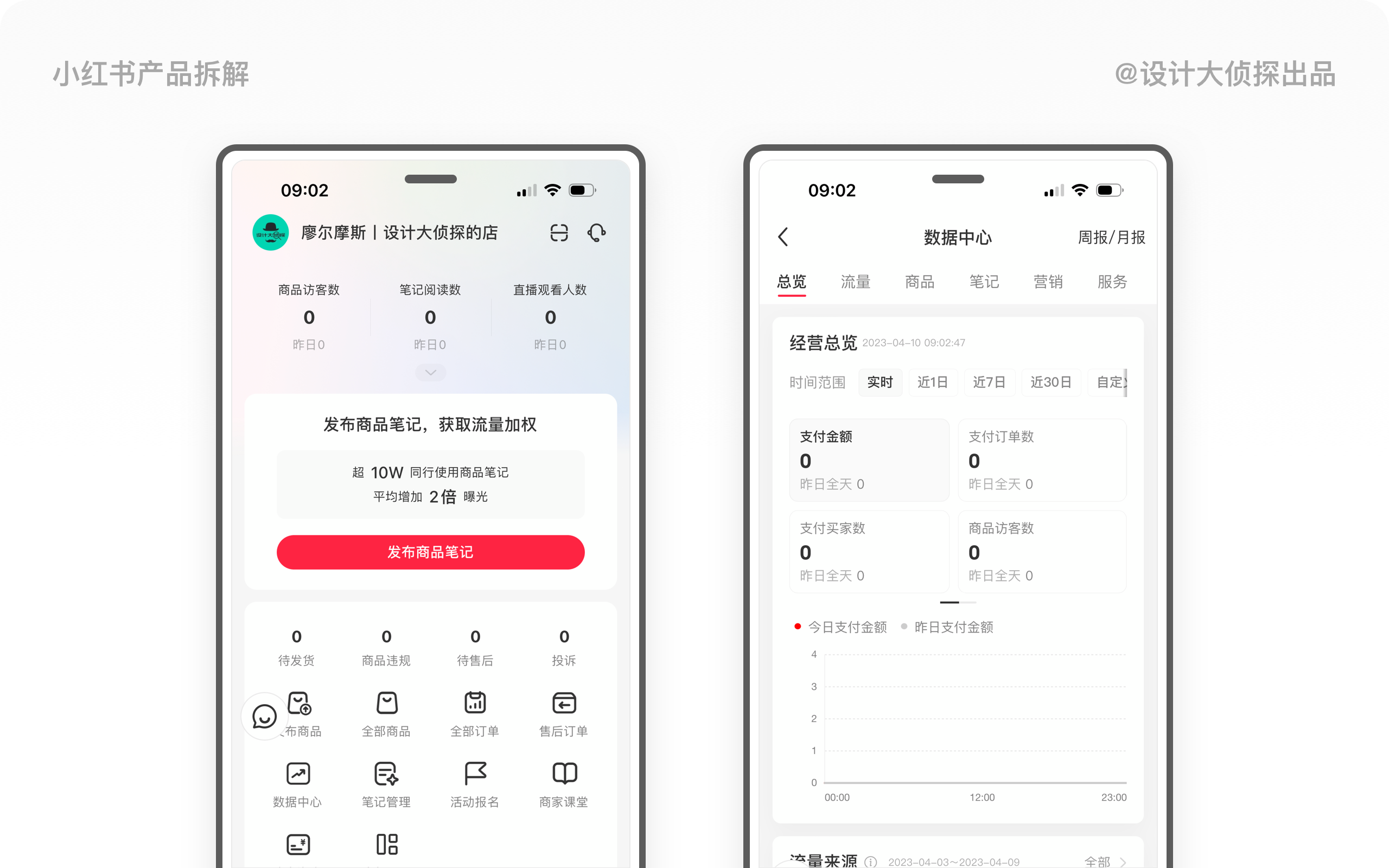
6.1 数据中心
「数据中心」为创作者提供账号概览、笔记分析和粉丝数据三个维度的数据统计分析。创作者可以查看近30日的详细数据分析,比如观看人数、观看总时长、观众来源、单篇笔记详细数据以及粉丝画像等内容。这些数据可以帮助创作者及时调整运营策略,创作更受用户喜欢和关注的内容。

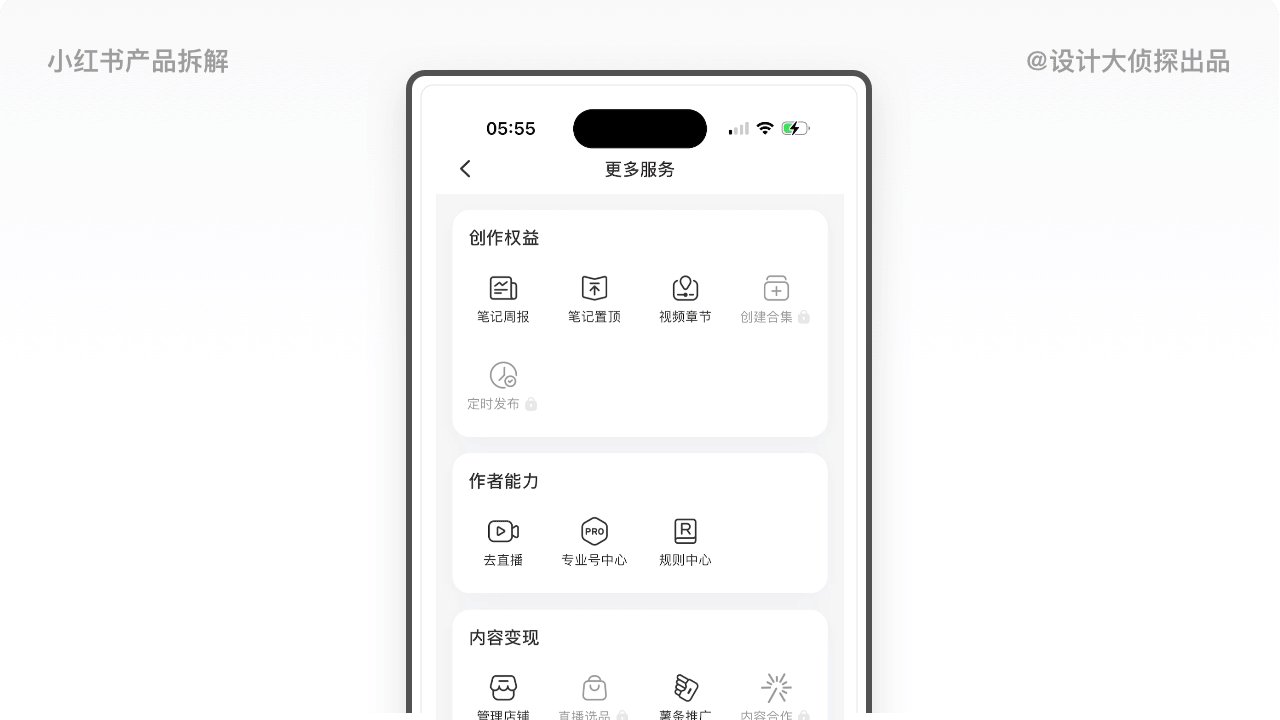
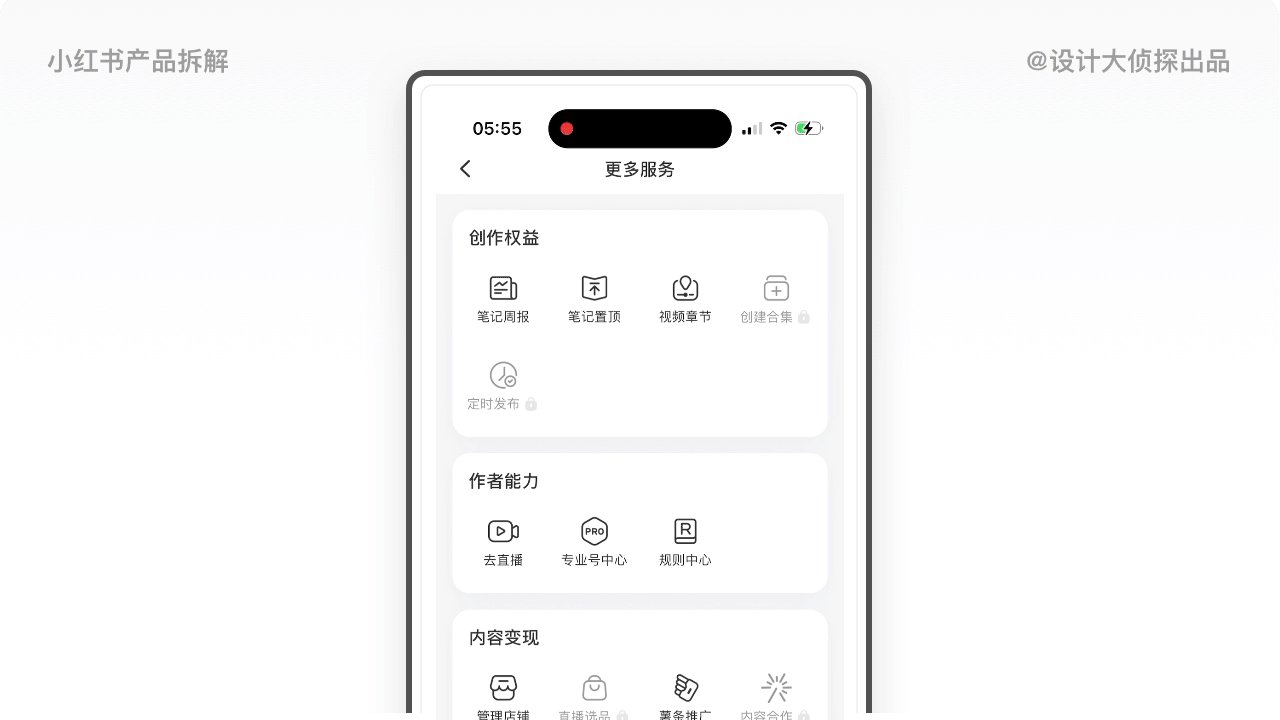
6.2 创作服务
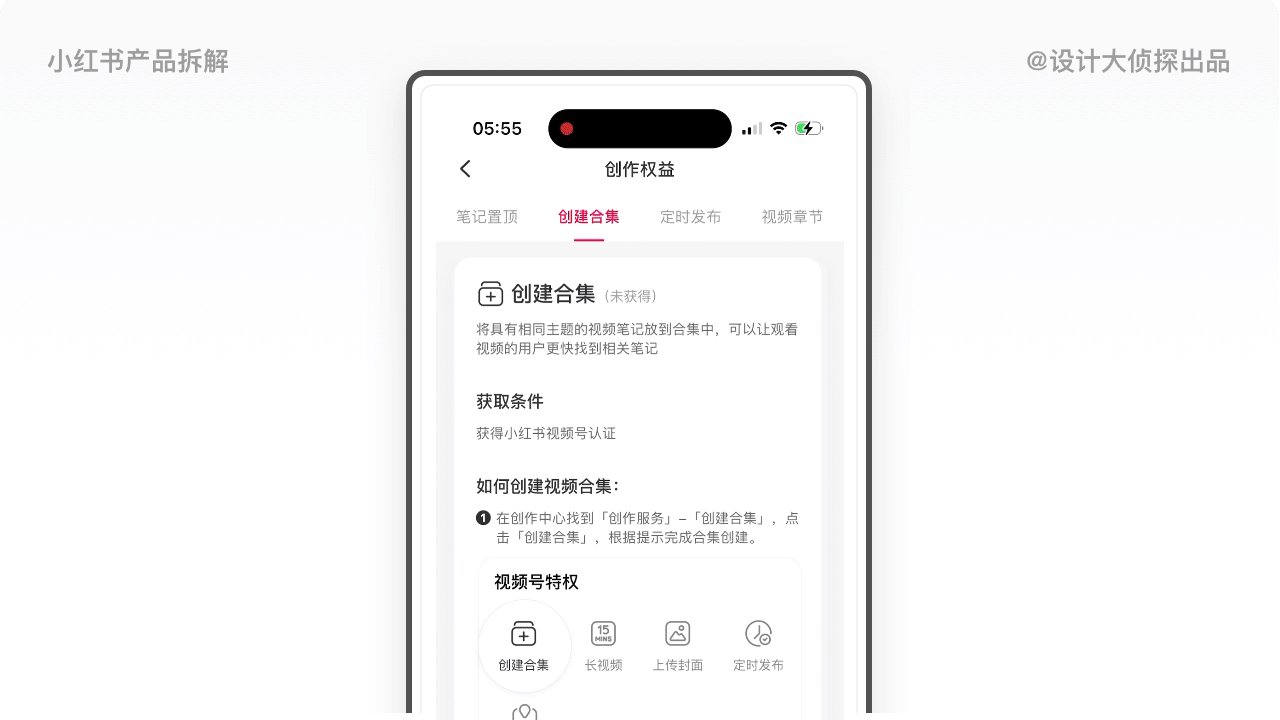
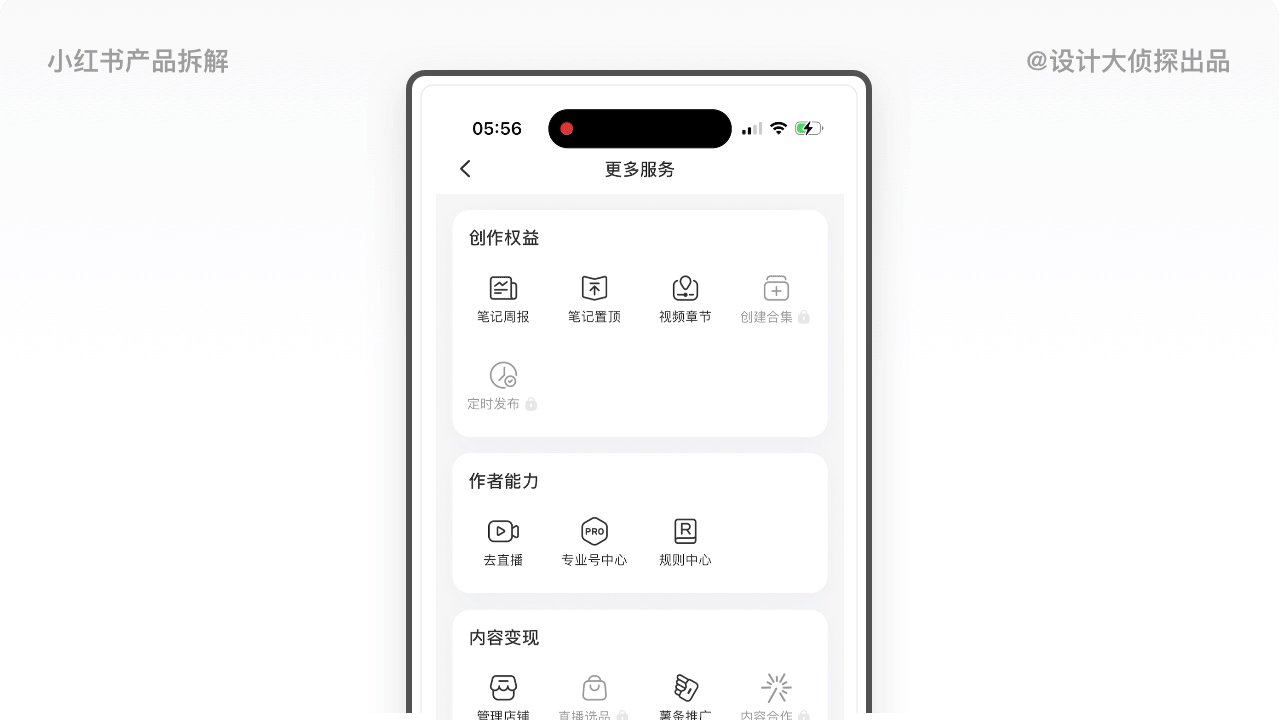
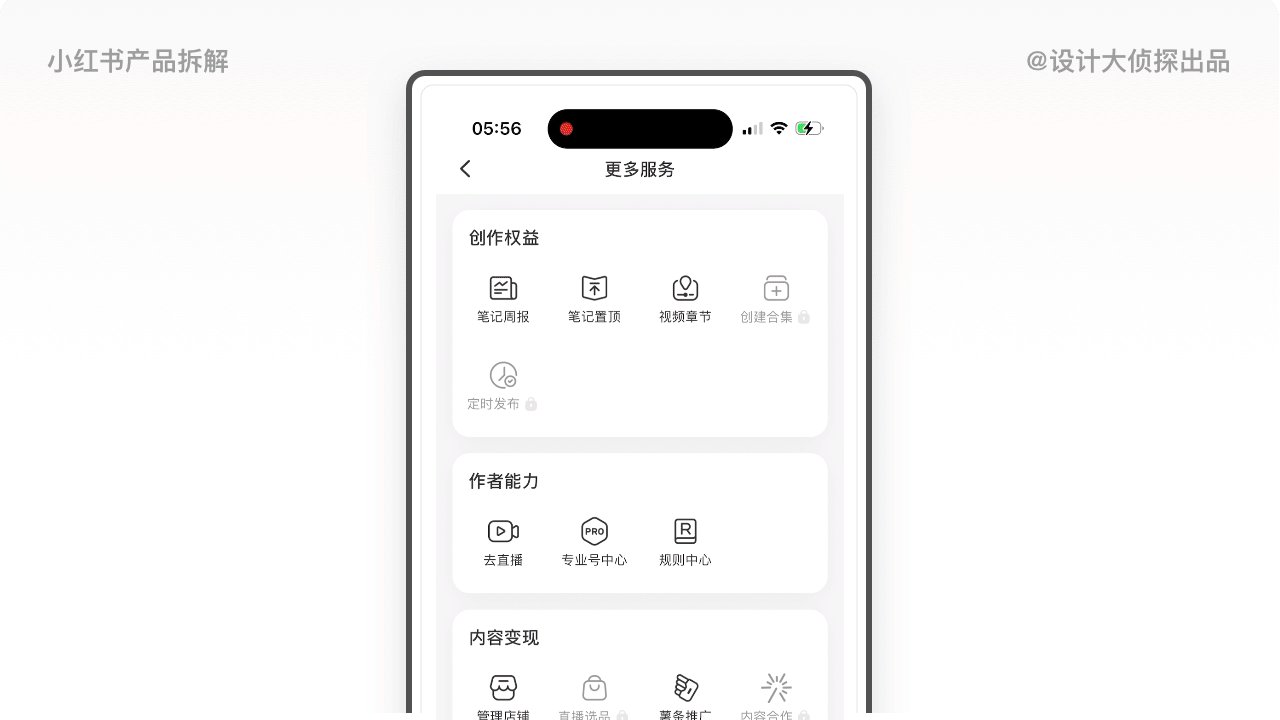
「创作服务」是为创作者提供更丰富的平台服务和推广,包含创作权益、作者能力和内容变现三块内容。平台提供笔记周报、笔记置顶、创建合辑、薯条推广、内容合作等功能,为创作者提供创作工具以及内容变现等服务。

6.3 创作学院
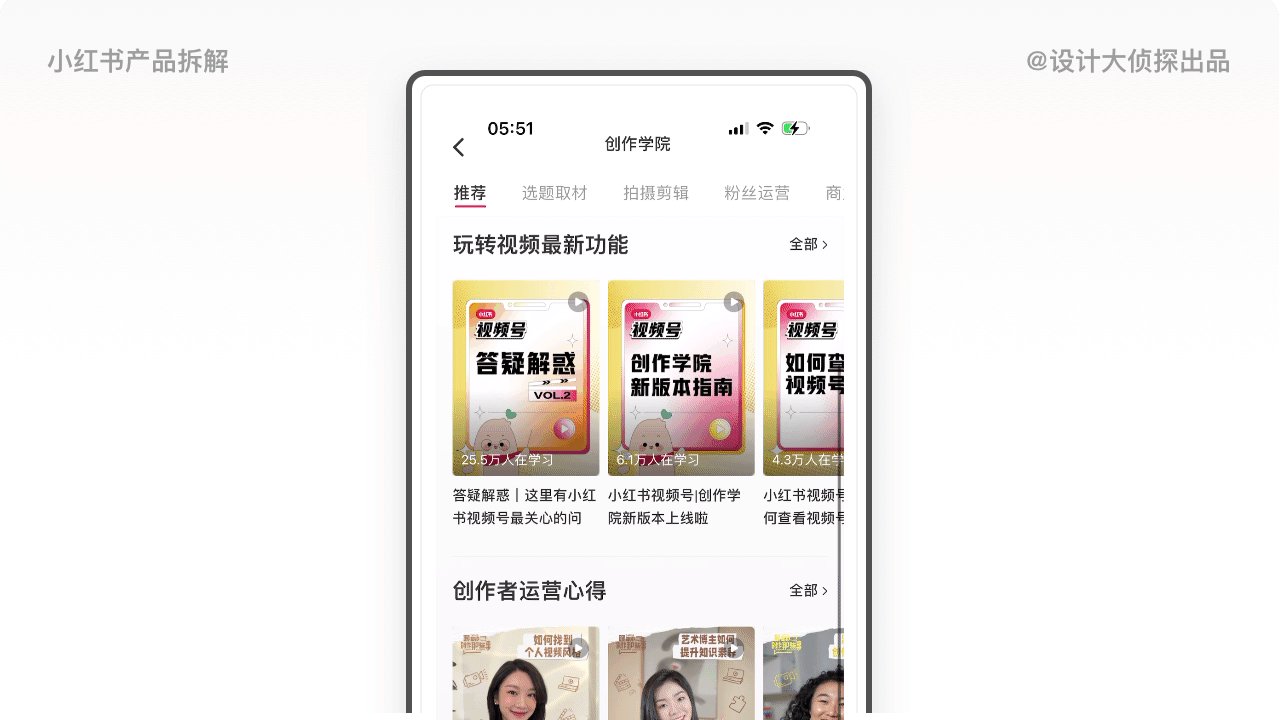
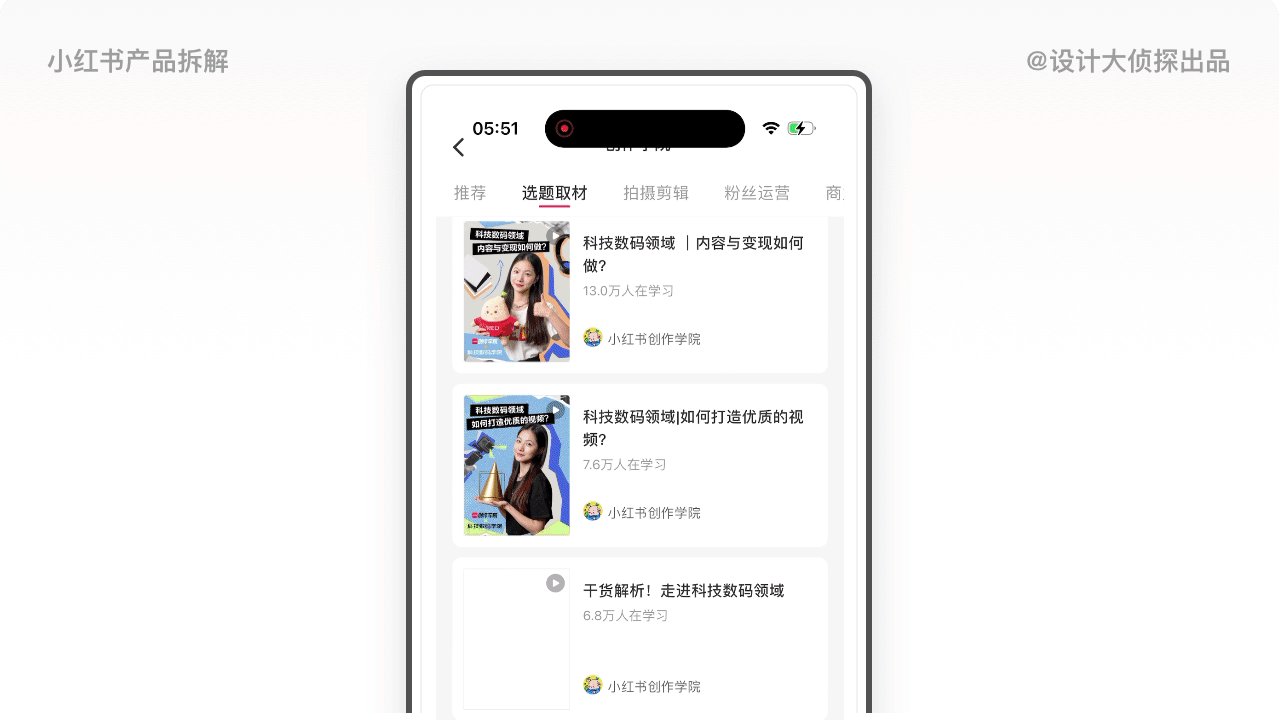
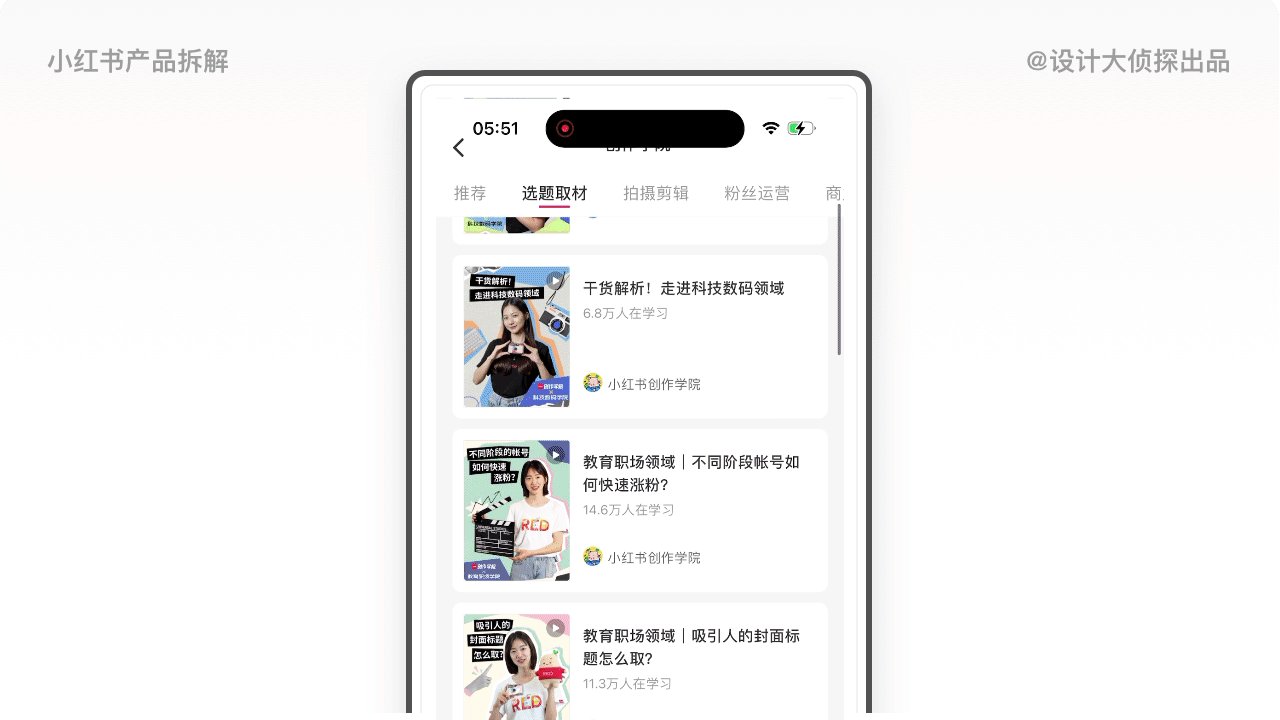
「创作学院」为创作者提供了小红书内容创作和内容运营的各种主题课程,比如选题取材、粉丝运营等内容,这些课程都是免费的,创作者只要投入时间精力,都能有所回报。

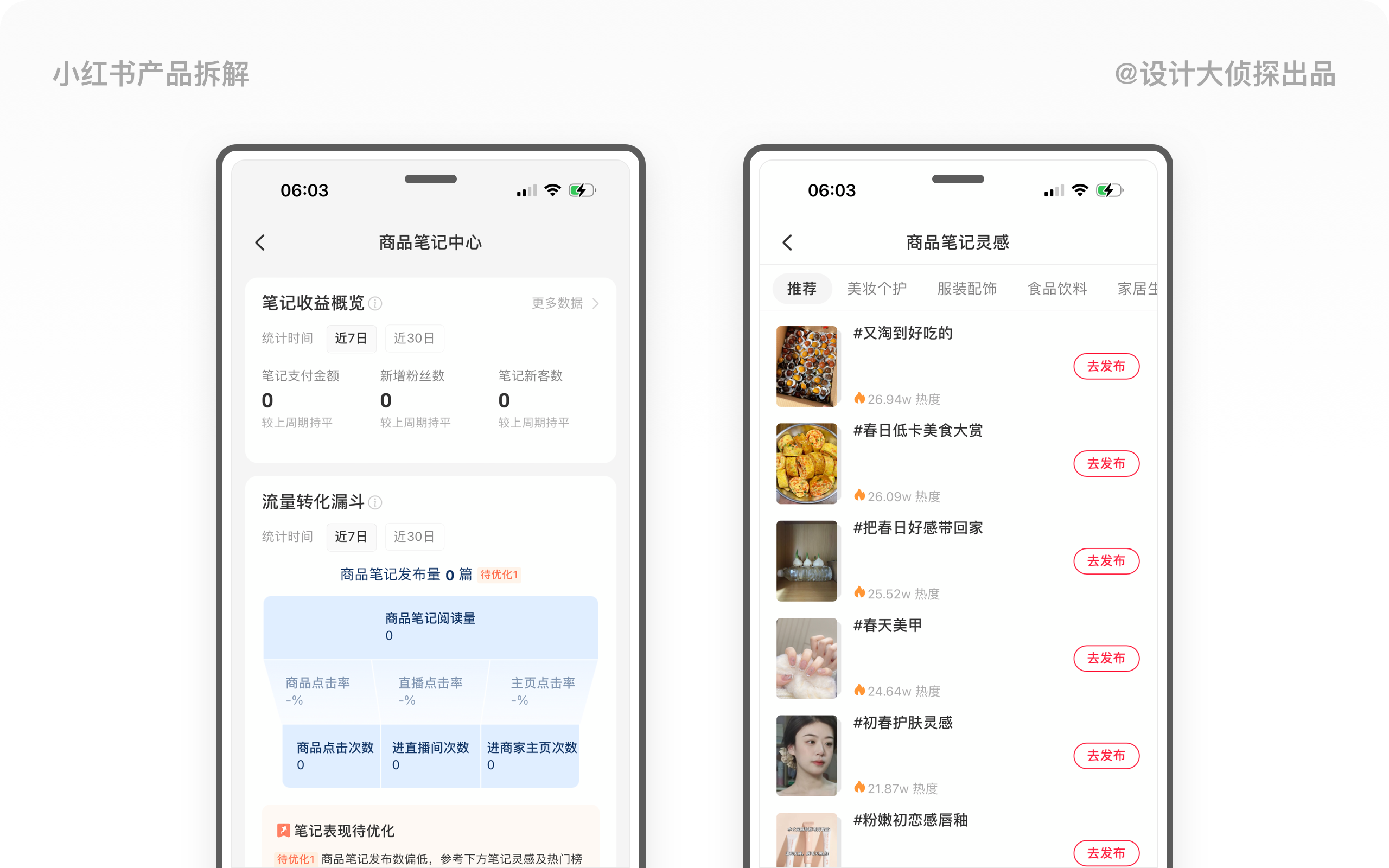
6.4 笔记灵感
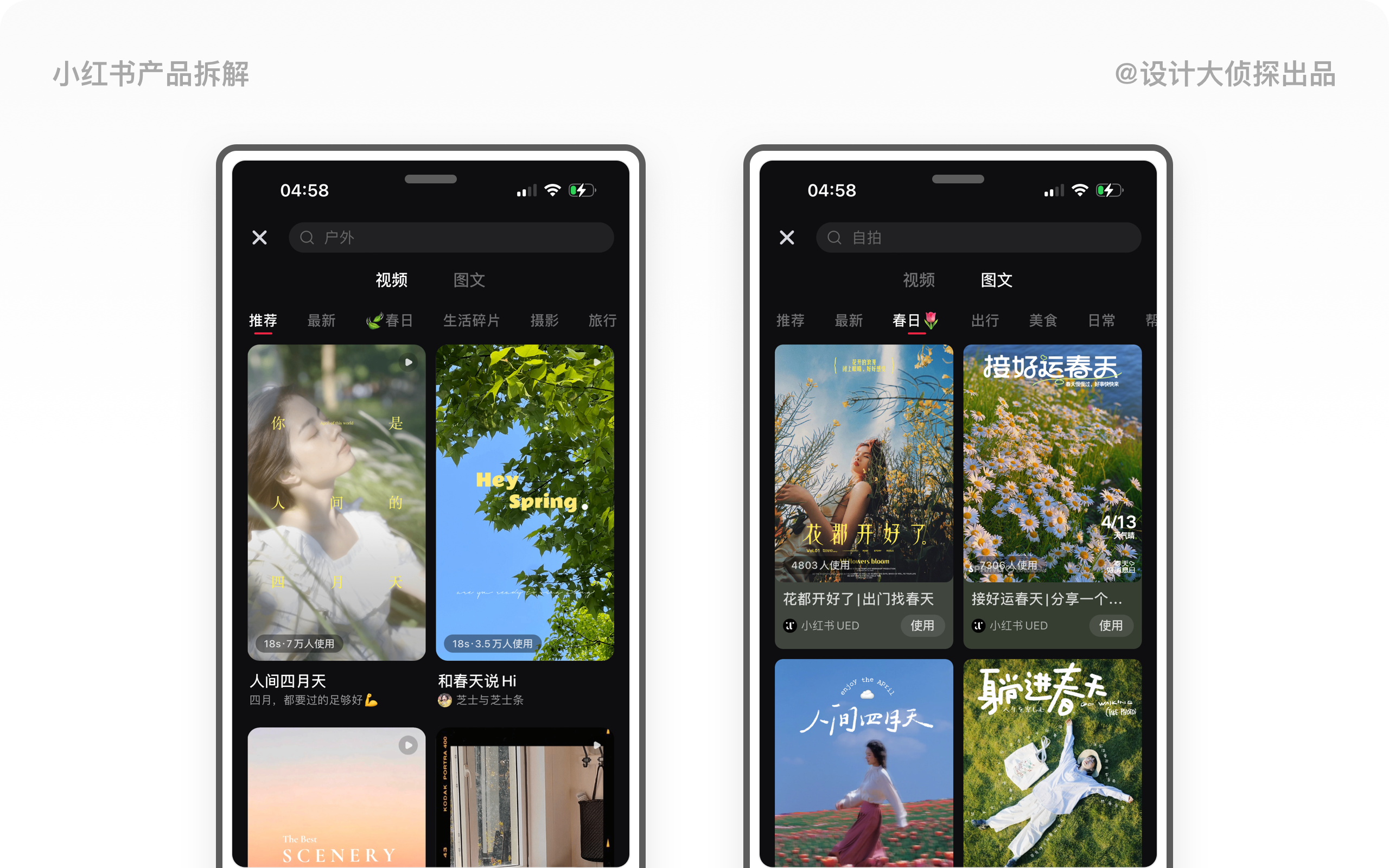
「笔记灵感」为创作者提供了小红书热门笔记的选题参考,比如时尚、户外、春日等主题,通过这些爆款笔记,能给创作者提供更清晰、精准的创作灵感,从而为社区输出高质量内容笔记。

7. 专业号
小红书的专业号是面向更专业的知识创作者,为他们提供更专业的内容、服务和功能,帮助他们获得更多的曝光度、关注度,以及通过丰富的数据分析提供运营支持。

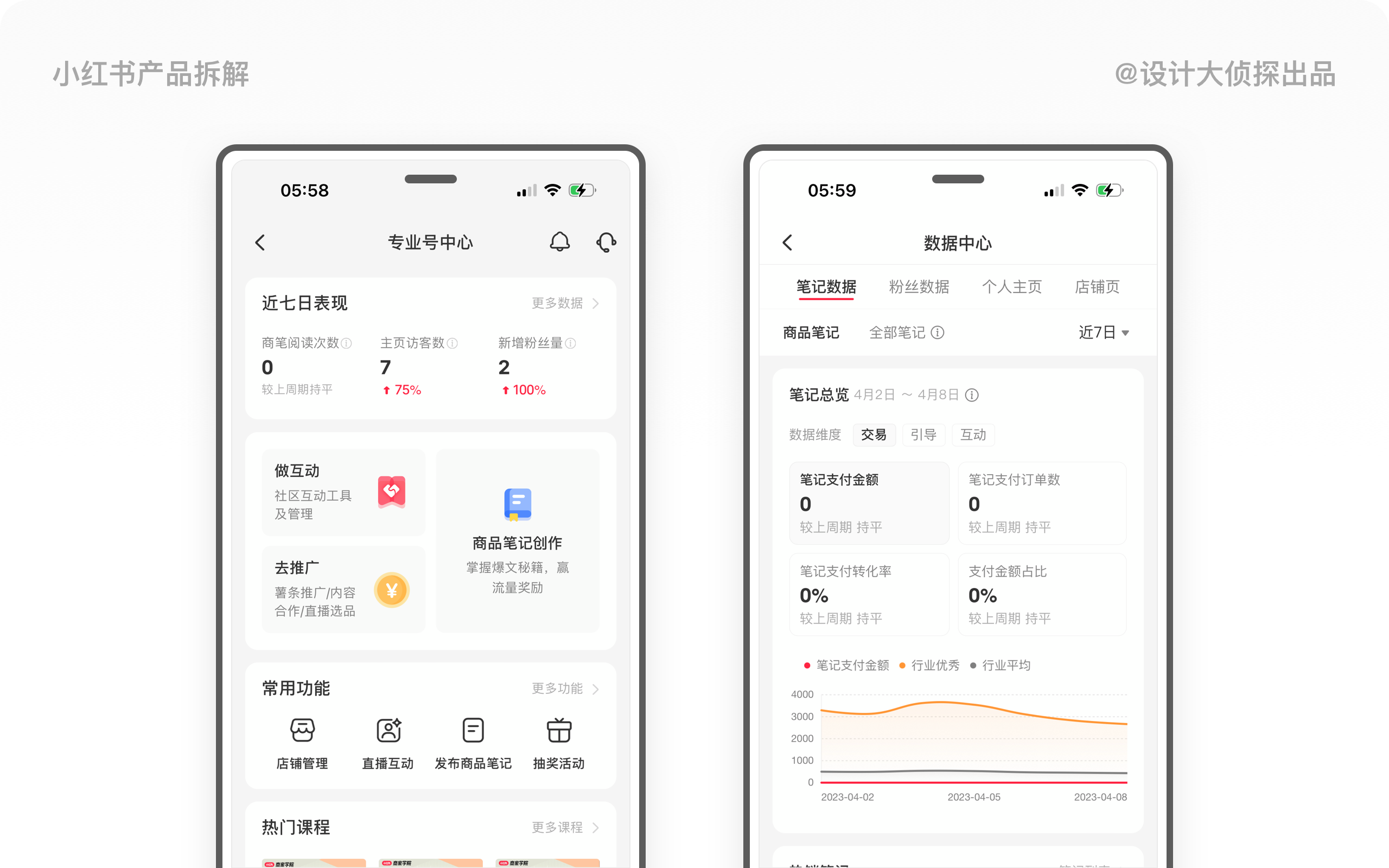
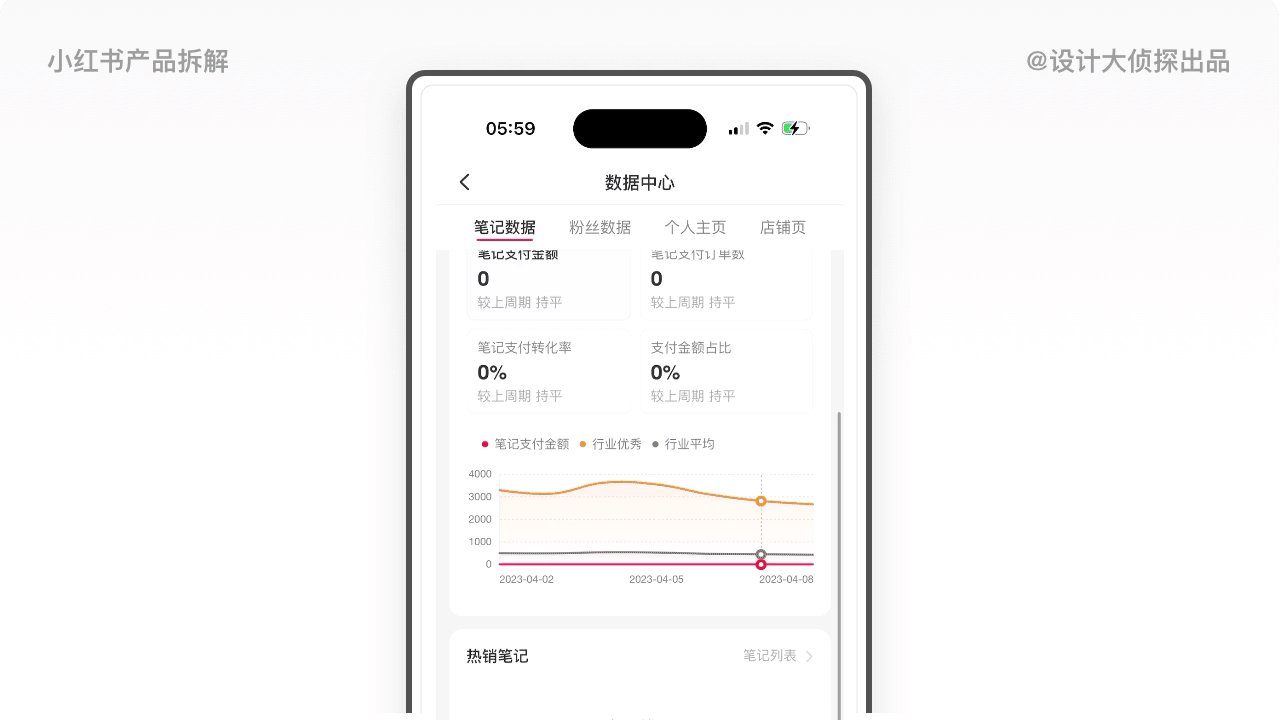
7.1 数据中心
相比「创作中心」,专业号的「数据中心」提供了更专业完善的数据分析,比如数据维度,可按根据交易、引导和互动去查看,还有笔记观众分析,提供了更详细的用户特征,包含年龄分布、城市、用户兴趣等,以及个人主页和店铺的数据统计分析。

7.2 互动工具
「互动工具」包含店铺管理(小红书支持用户开通店铺销售商品,可以理解为淘宝用户的淘宝店)、直播互动、抽奖工具和主页装修等功能,主要为创作者提供个人店铺装修和直播两个场景的互动营销。从功能体验看,这些工具设计得还比较单薄,还有很大优化空间。

7.3 笔记工具
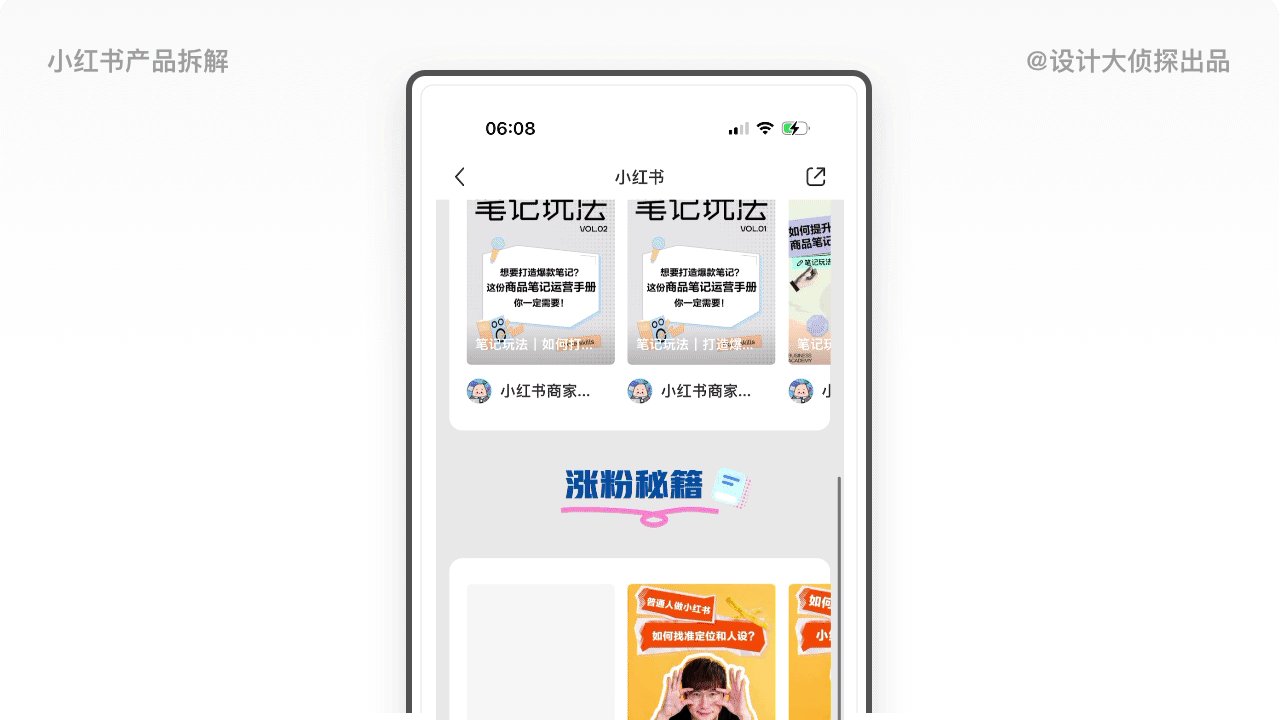
「笔记工具」包含发布商品笔记、商品笔记创作、商品笔记灵感和商品笔记热榜四个功能。所谓商品笔记就是已经开通店铺的用户可以直接在笔记加入自己的商品,从而实现引流转化。这个版块主要为用户提供商品笔记的创作数据分析和社区热门话题参考,帮助用户创作出优秀的种草笔记。

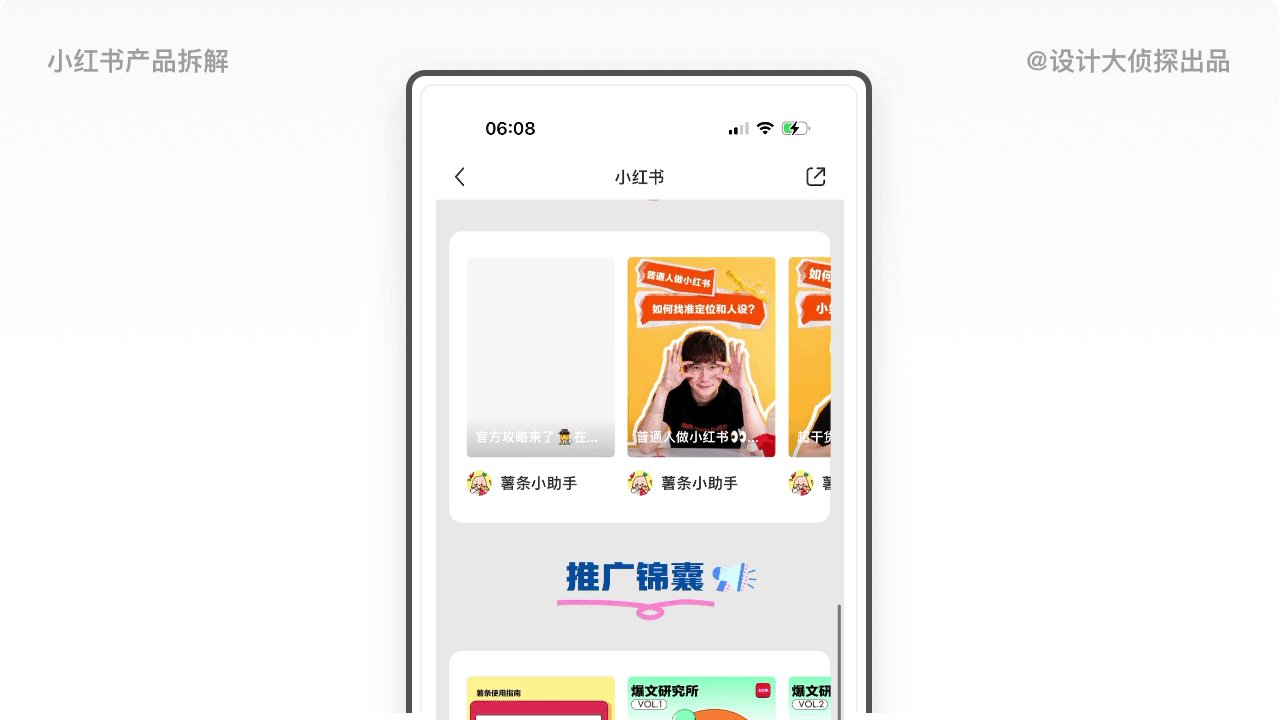
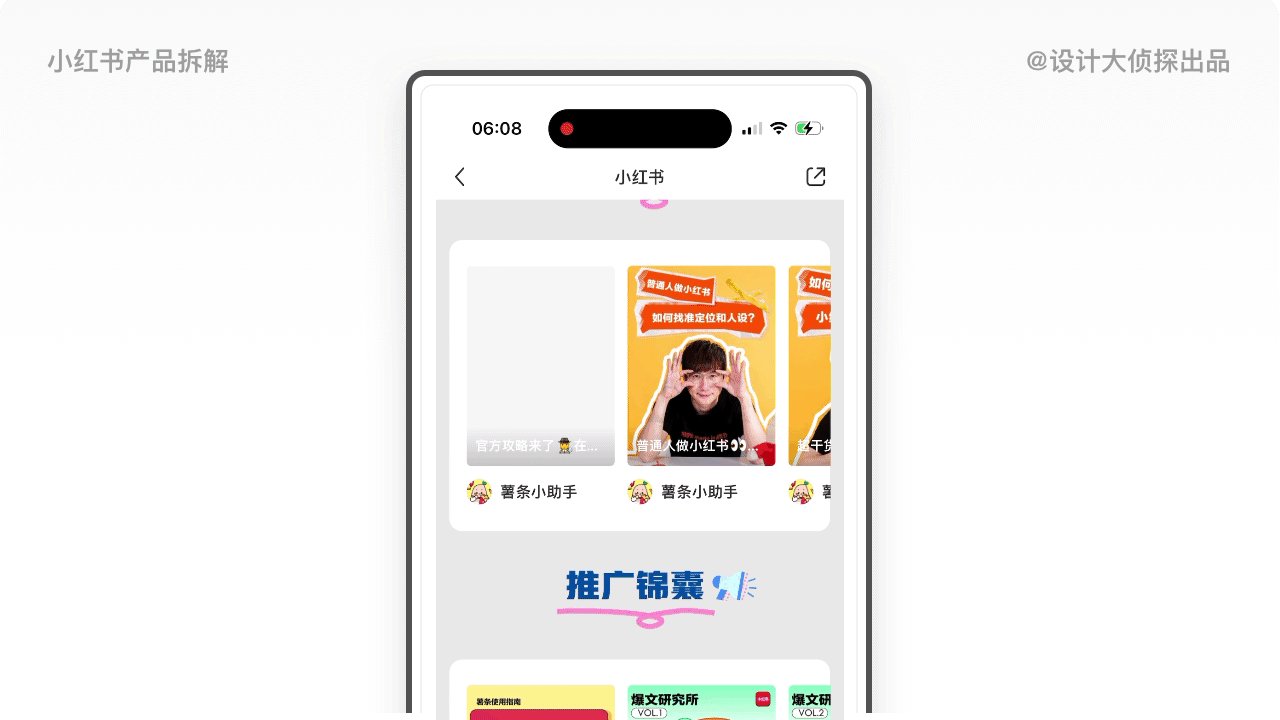
7.4 推广工具
「推广工具」包含薯条推广、内容合作和直播选品。
● 薯条广告主要为用户提供商品笔记的付费推广(花钱购买笔记流量券,让更多用户阅读);
● 内容合作是小红书面向专业用户打造的蒲公英平台,通过招募优质博主,给与内容变现指导和助推,帮助用户在小红书实现可观的收益;
● 直播选品是为用户提供直播带货功能,用户可以加入适合的商品在直播间进行销售,最后获取返佣。

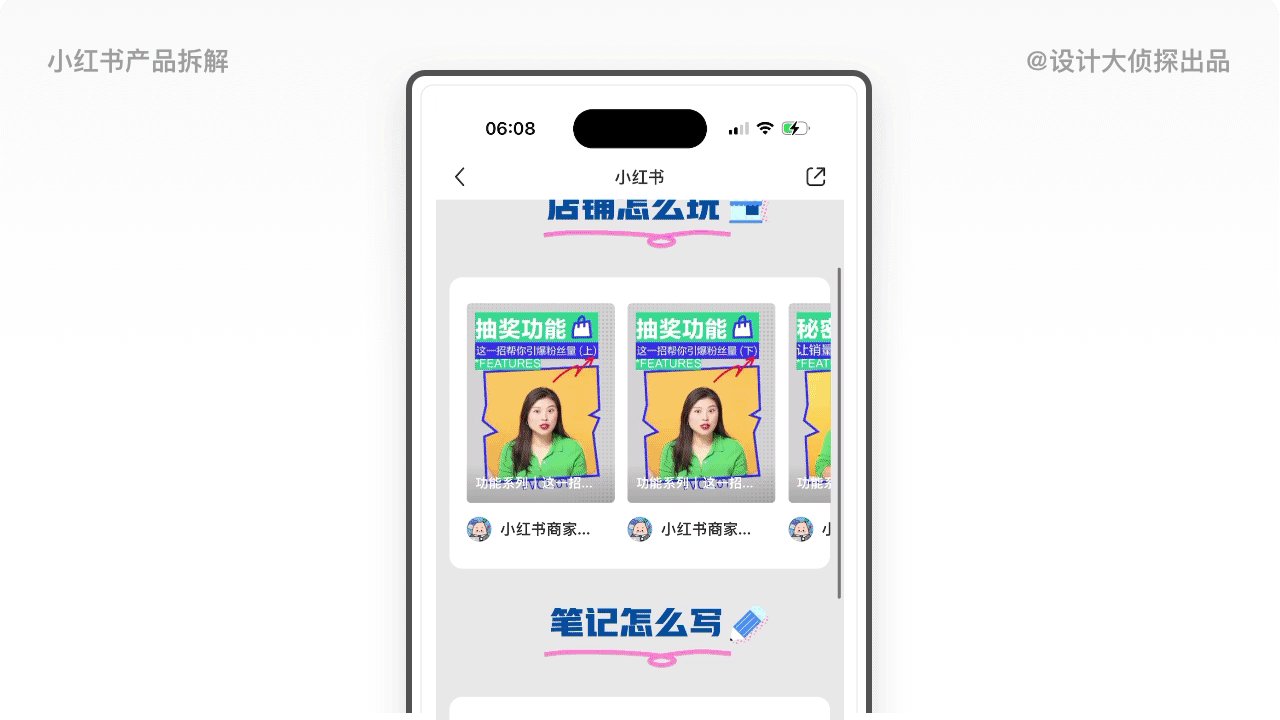
7.5 热门课程
「热门课程」提供了小红书账号定位、笔记创作、商铺运营等内容的教程,帮助用户快速熟悉小红书的平台内容推荐极致以及用户习惯偏好等。

8. 小结
从内容服务版块的设计拆解,我们可以看出:
● 小红书作为一个生活方式分享社区平台,所覆盖的内容已经包含了汽车、职场、影视、文化、科技、体育、母婴等行业。这说明小红书的用户群体逐渐多元化发展,这点从用户画像的数据也可以看出,小红书的男性用户已经快逼近30%,未来小红书的用户规模还有很大空间。
● 小红书的笔记形式已经越来越丰富,除了最传统的图文,未来短视频或许是社区更流行的内容形式(目前「视频」栏目已经调整为菜单栏第二位,权重非常高)。其次也为年轻用户提供了时髦、流行、制作成本更低的咻咻、语音笔记发布功能,极大提升了用户参与度。
● 在产品设计方面,个人认为小红书还有很多优化的空间,目前整个APP的产品内容不够丰富,几乎没有创新点。
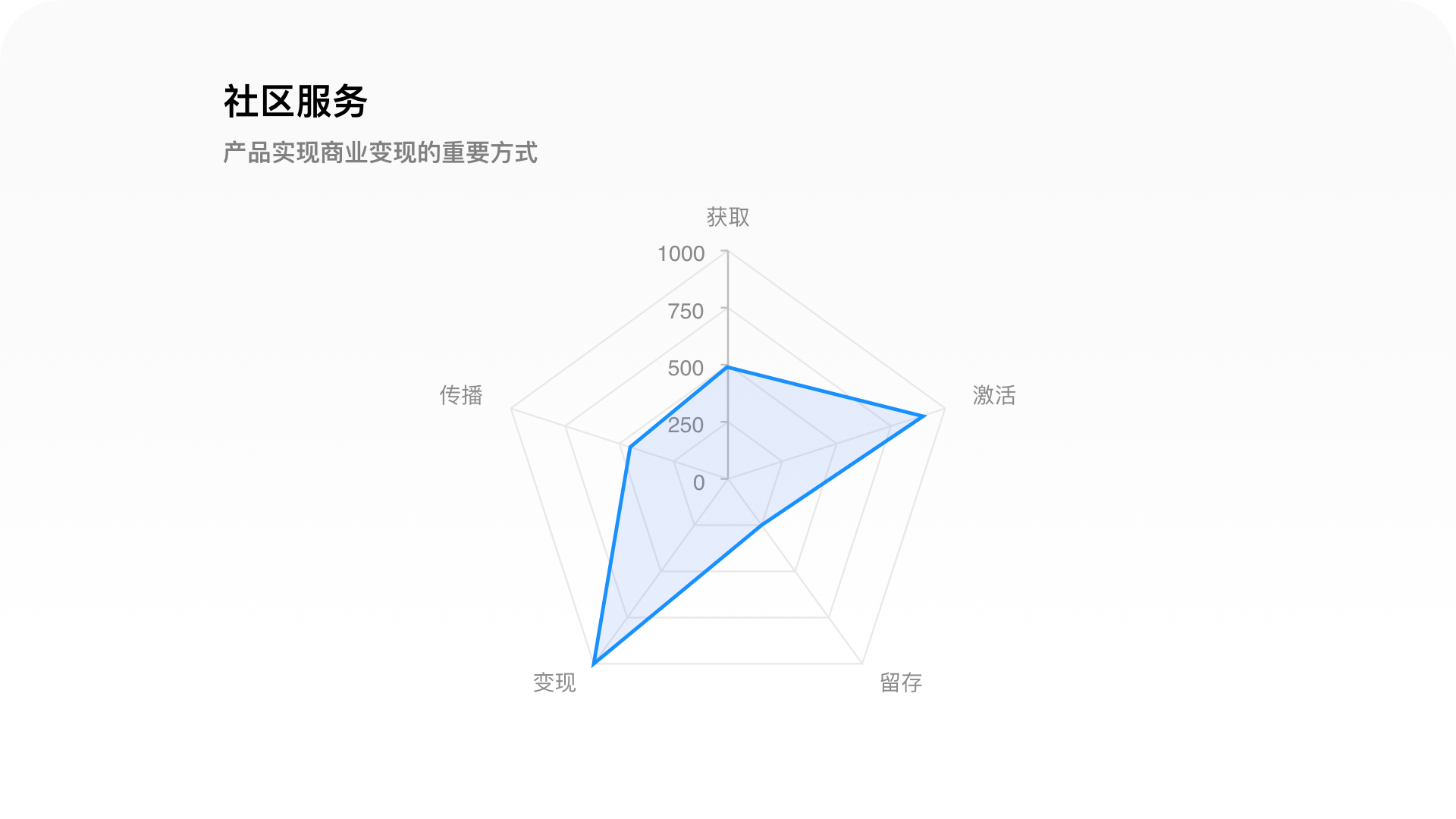
四、社区服务
「社区服务」是根据AARRR模型拆分,这个版块的功能主要是实现商业变现,包含首购物、直播和小红卡会员。

1. 购物
作为社交电商的先驱和领军者之一,「购物」是小红书在C端变现的最重要方式。虽然被「视频」顶替了菜单栏的位置,但在「购物」频道,可以看到小红书的电商玩法,真是独特又有趣。

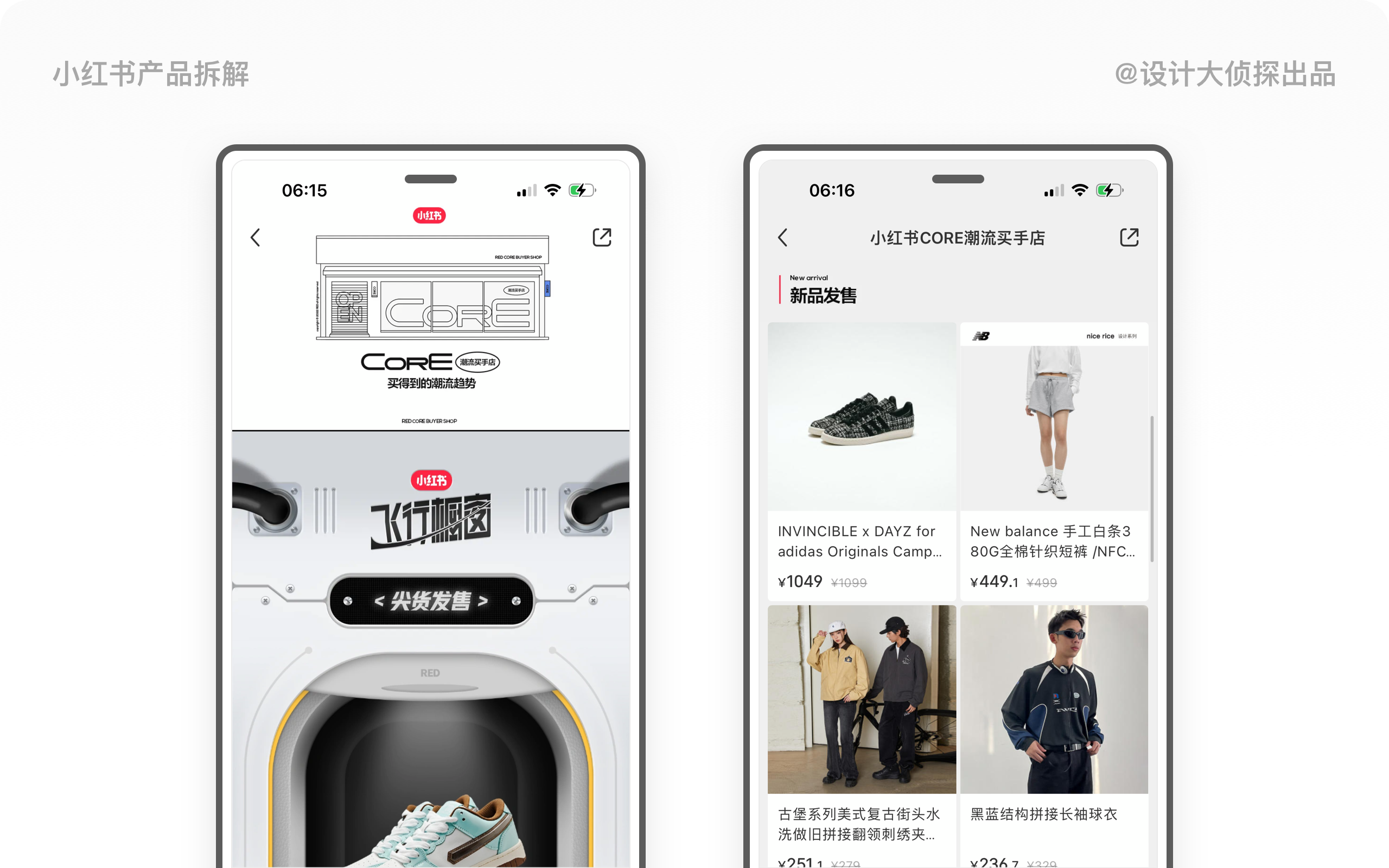
1.1 潮流买手店
「潮流买手店」是为用户提供当下最流行的潮流服饰销售,在这个频道可以看到众多的国内外知名潮牌最新的产品。页面内容设计得比较简单,为用户提供了潮流趋势、新品发售和品牌专区的内容,用户可直接下单。

1.2 新趋势
「新趋势」是向用户种草「正在流行的东西」,它的内容结构是平台根据不同的主题结合社区笔记和商品来生成,比如海边度假穿搭,平台会把社区优质的笔记收录,然后再关联相关的商品,通过特定的场景和主题向用户种草。相比传统电商,这正是社交电商的魅力。

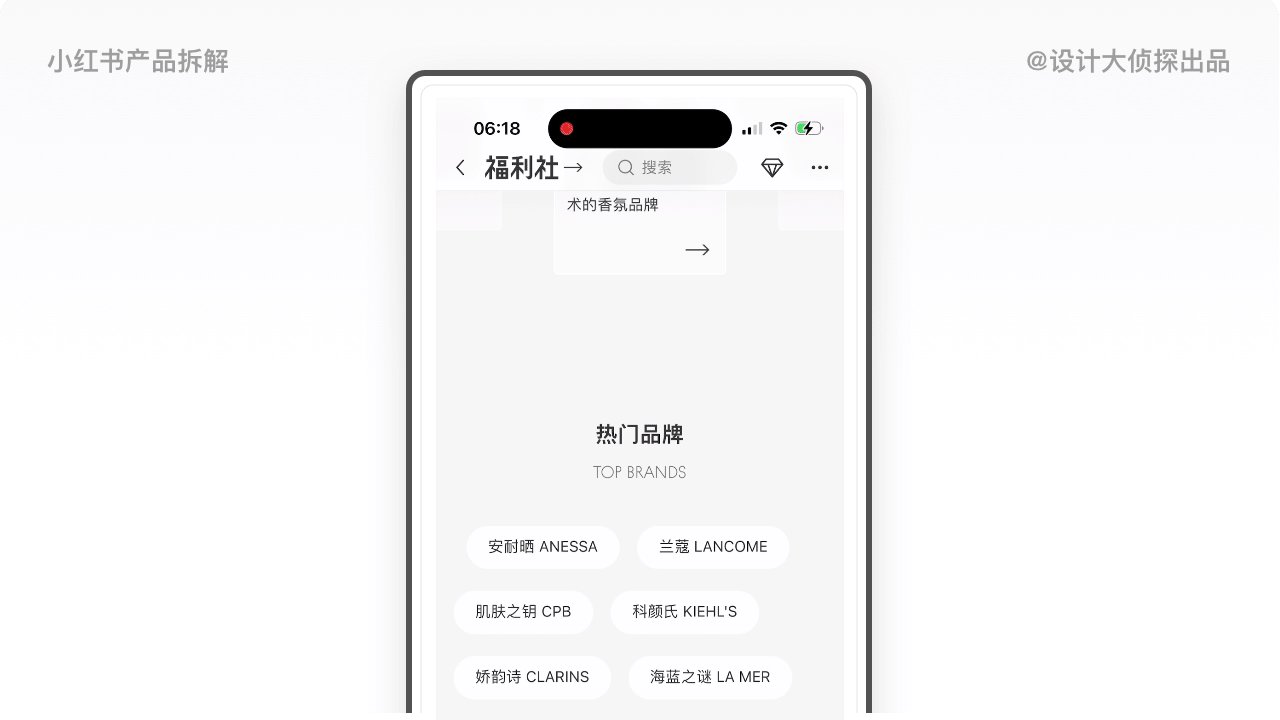
1.3 福利社
「福利社」小红书官方直营的高端电商品牌,上线于2014年12月,旨在为用户提供全世界的好东西,目前已经有超过20000+美妆商品。这个频道主要包含新品日历、先锋品牌、热门品牌和热门分类四块内容,其次它的视觉风格设计得非常精致,让人有强烈的购买欲望。

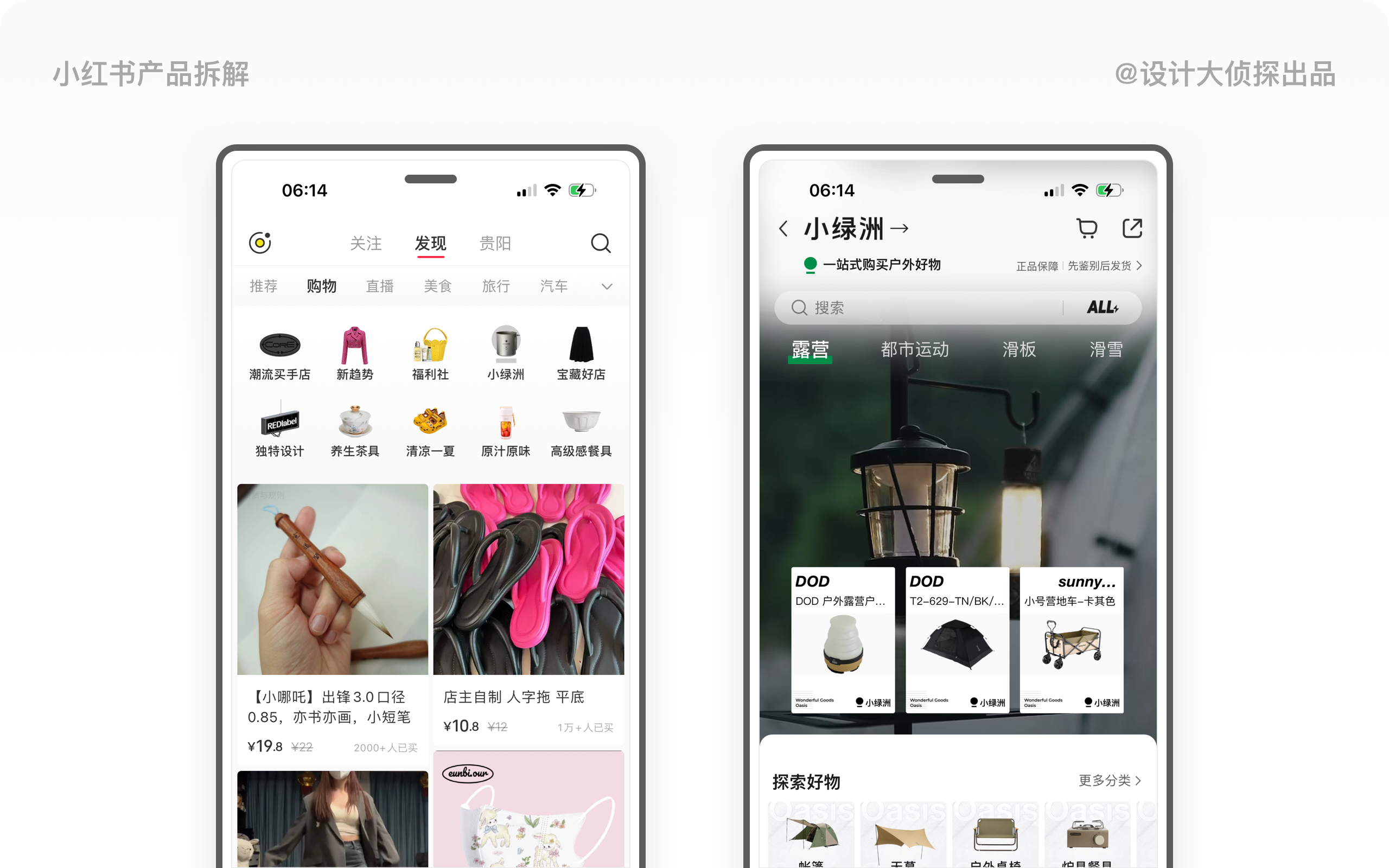
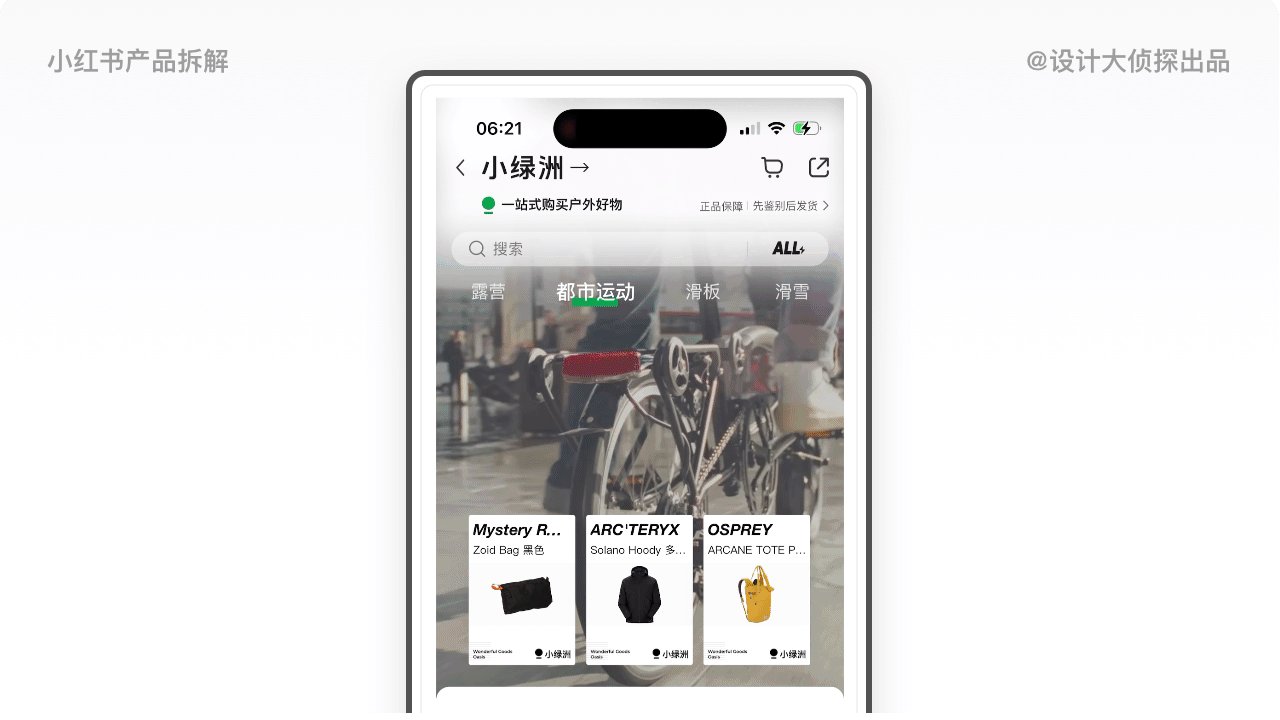
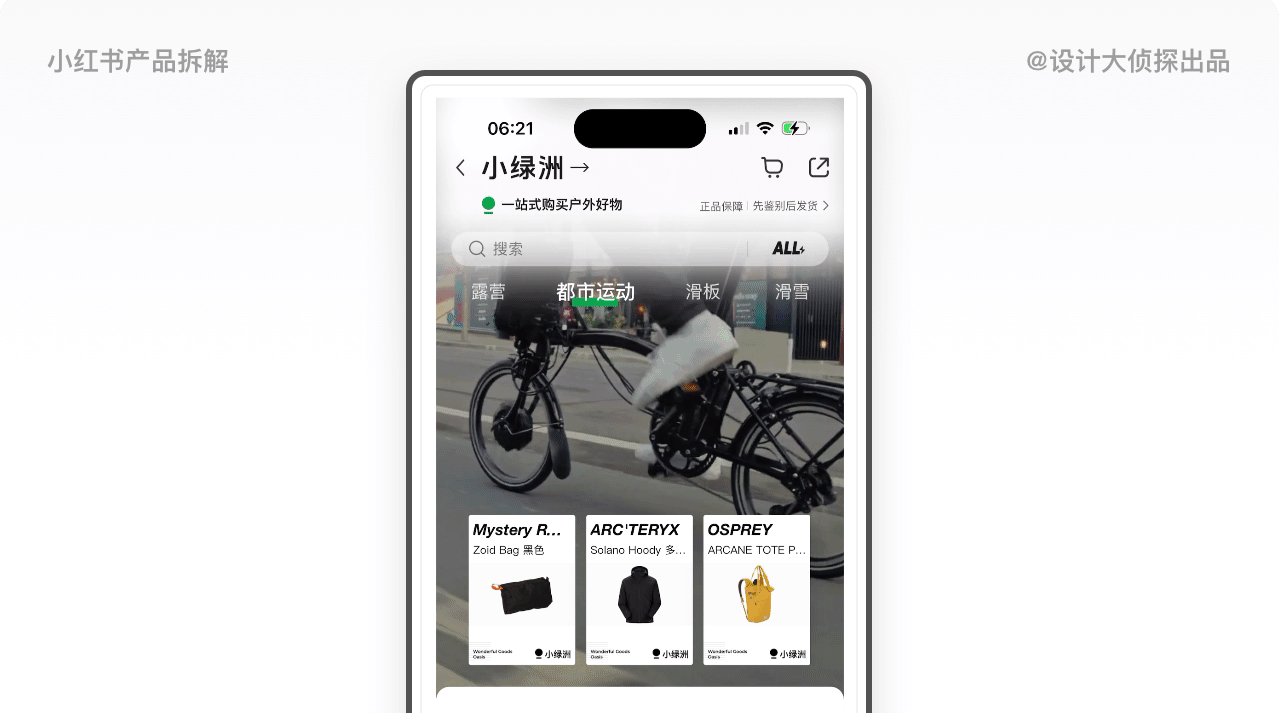
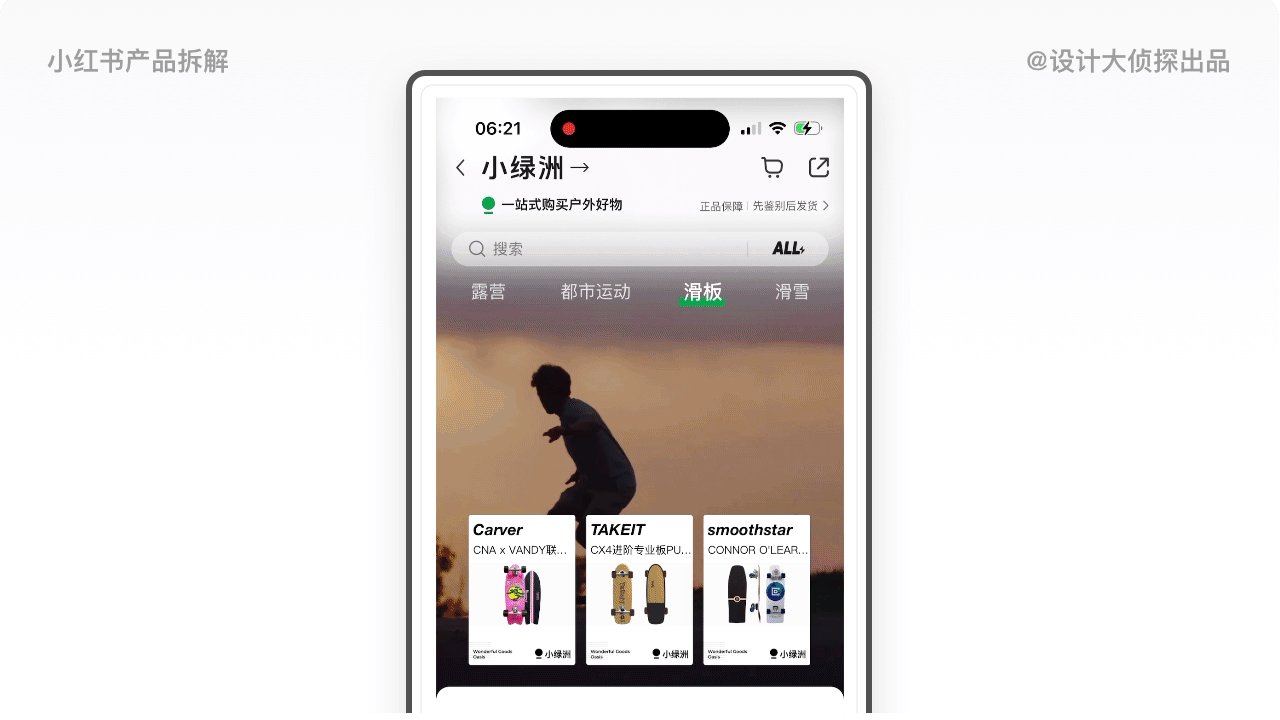
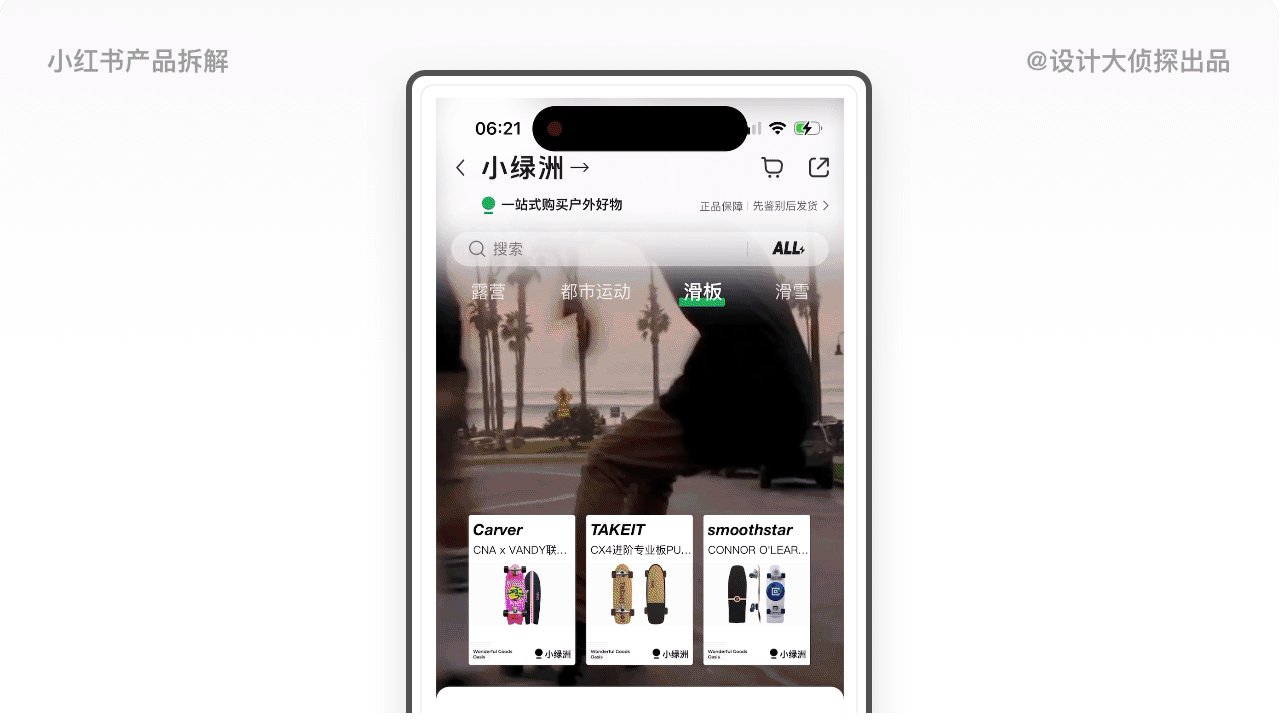
1.4 小绿洲
「小绿洲」的定位是一站式购买户外好物,旨在打造一个汇聚泛户外生活方式穿搭、装备用品的买手平台。从频道内容看,包含露营、都市运动、滑板和滑雪四个大类,在每个类目可查看相应类目的商品分类、促销商品、品牌精选等内容。

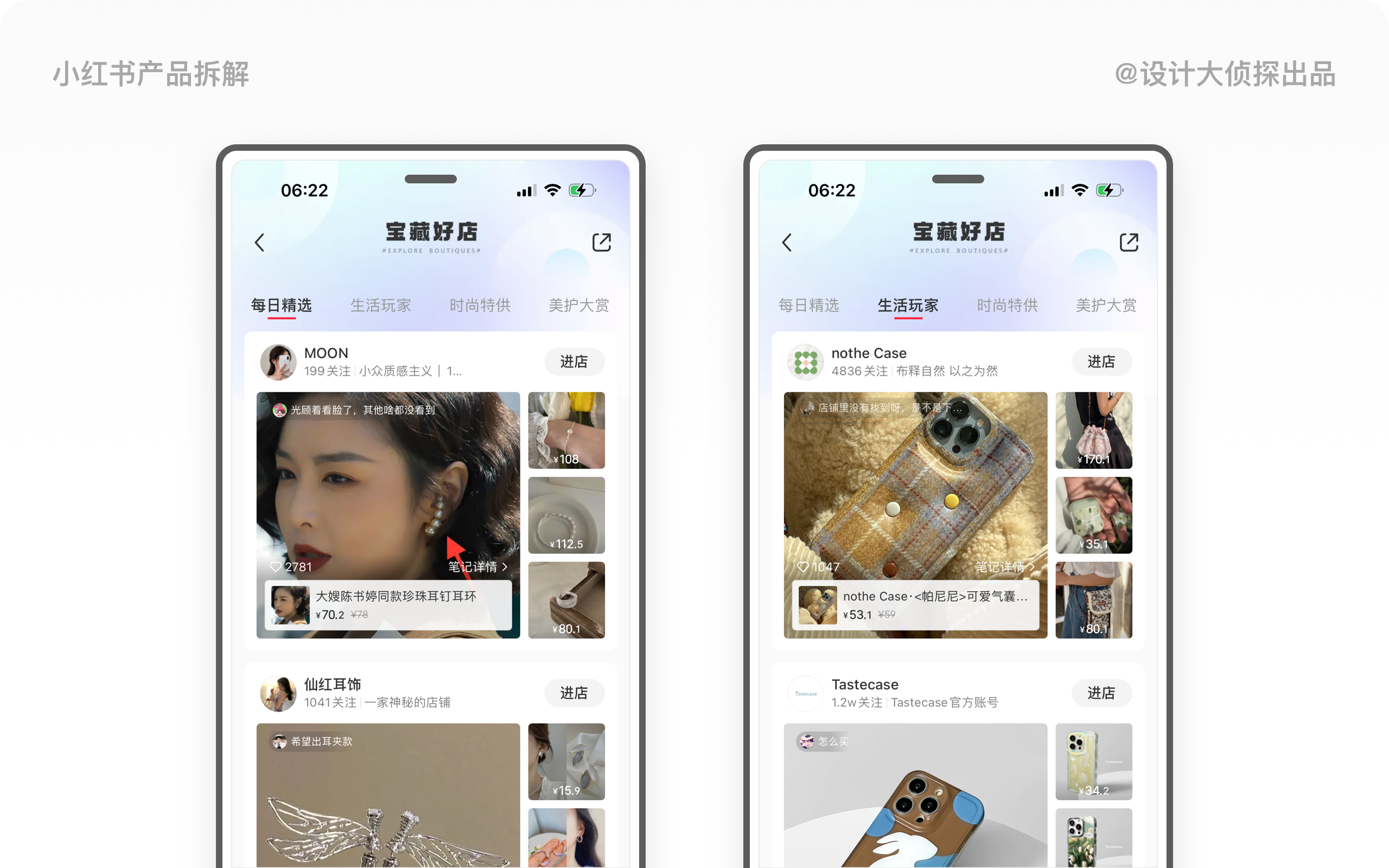
1.5 宝藏好店
「宝藏好店」是向用户推荐小红书平台的宝藏店铺,内容包含每日精选、生活玩家、美护大赏等栏目。

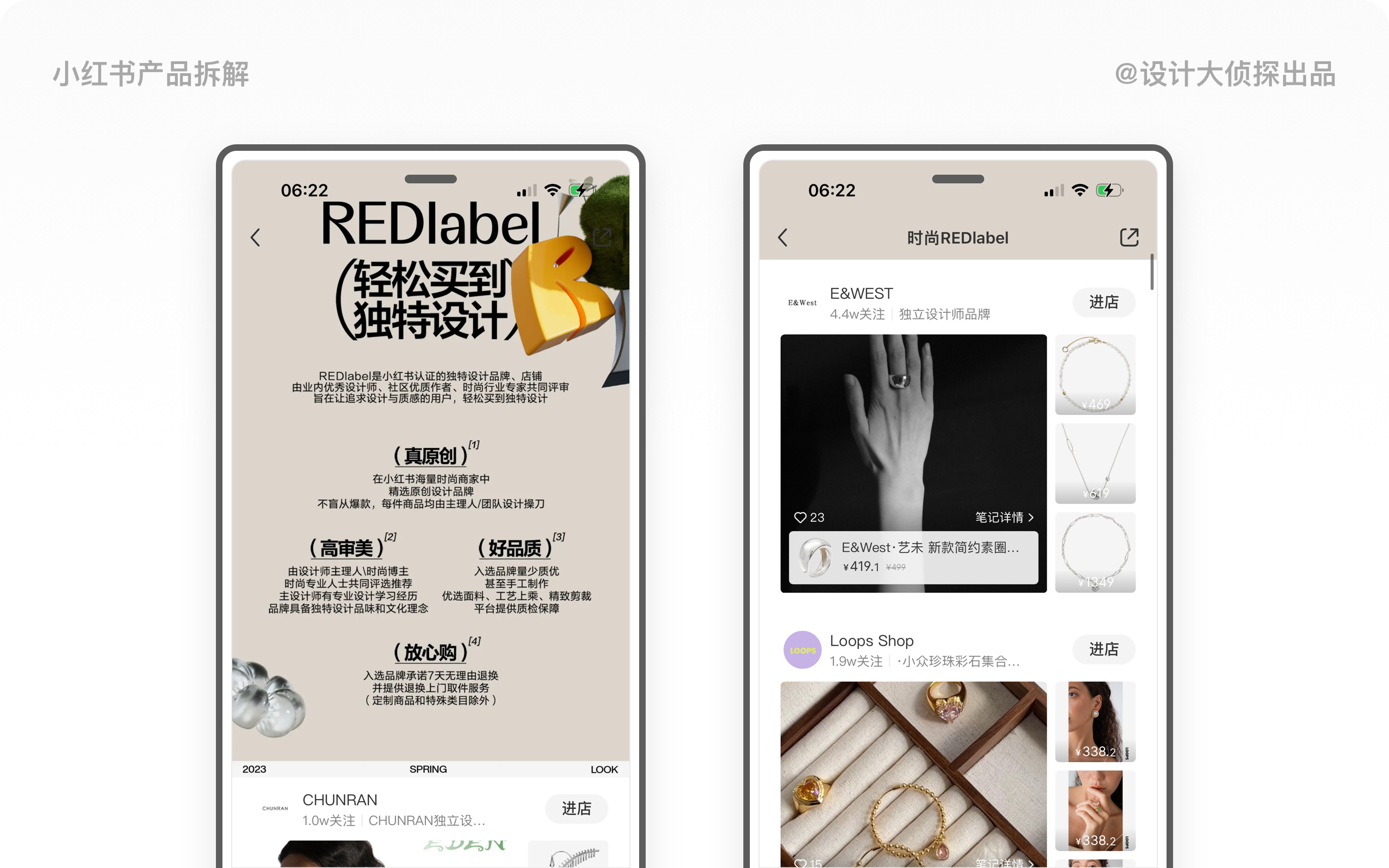
1.6 独特设计
「独特设计」这个频道,是由小红书官方以及业内优秀设计师、社区优质作者和时尚行业专家共同评审出来的独特设计商品。用户人群定位高端,满足那些想要高品质、高审美的用户群体的需求——在小红书,找到全世界的好东西。

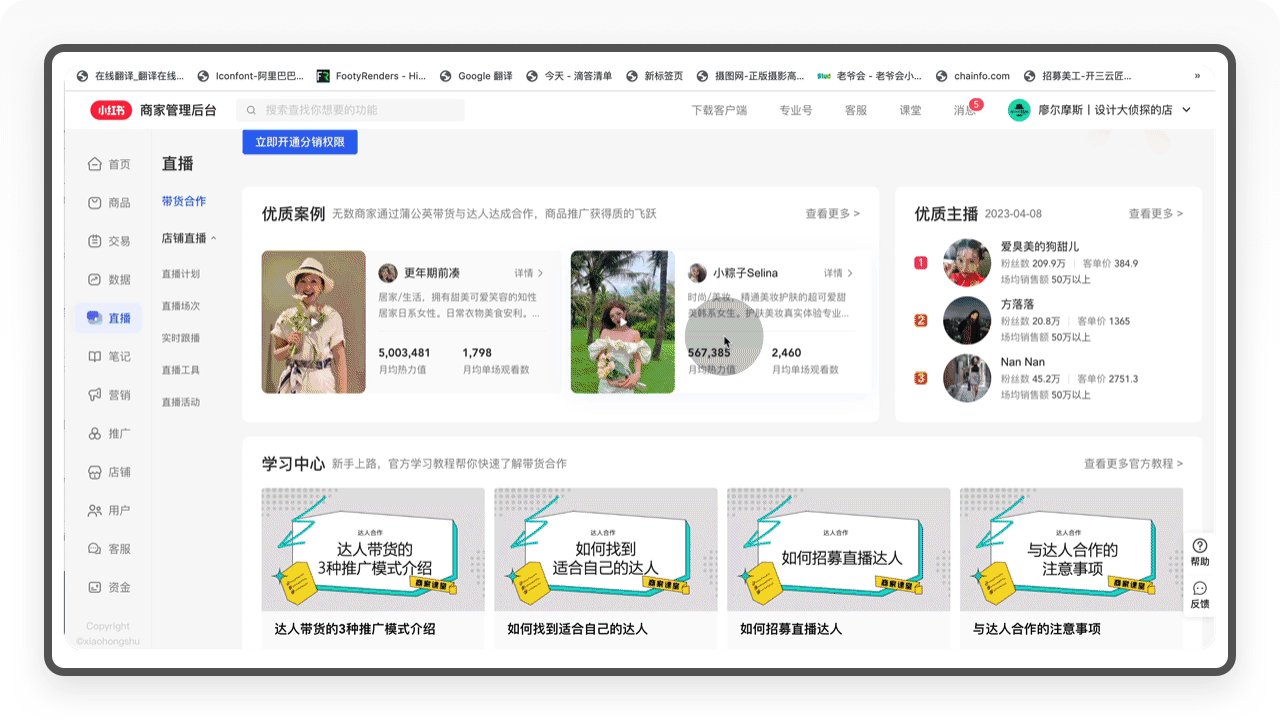
2. 直播
直播是当下最流行、最重要的运营手段。小红书的直播版块,设计了众多丰富的互动、营销工具,极大提升播主的运营效率。
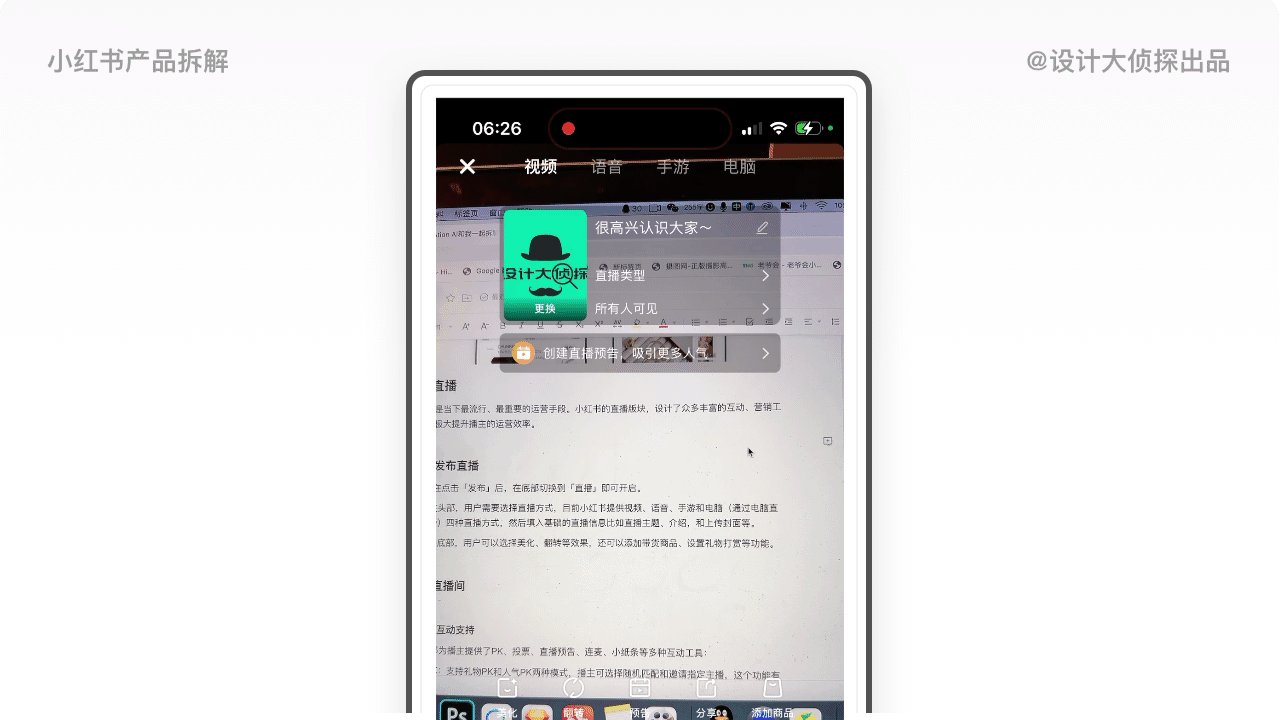
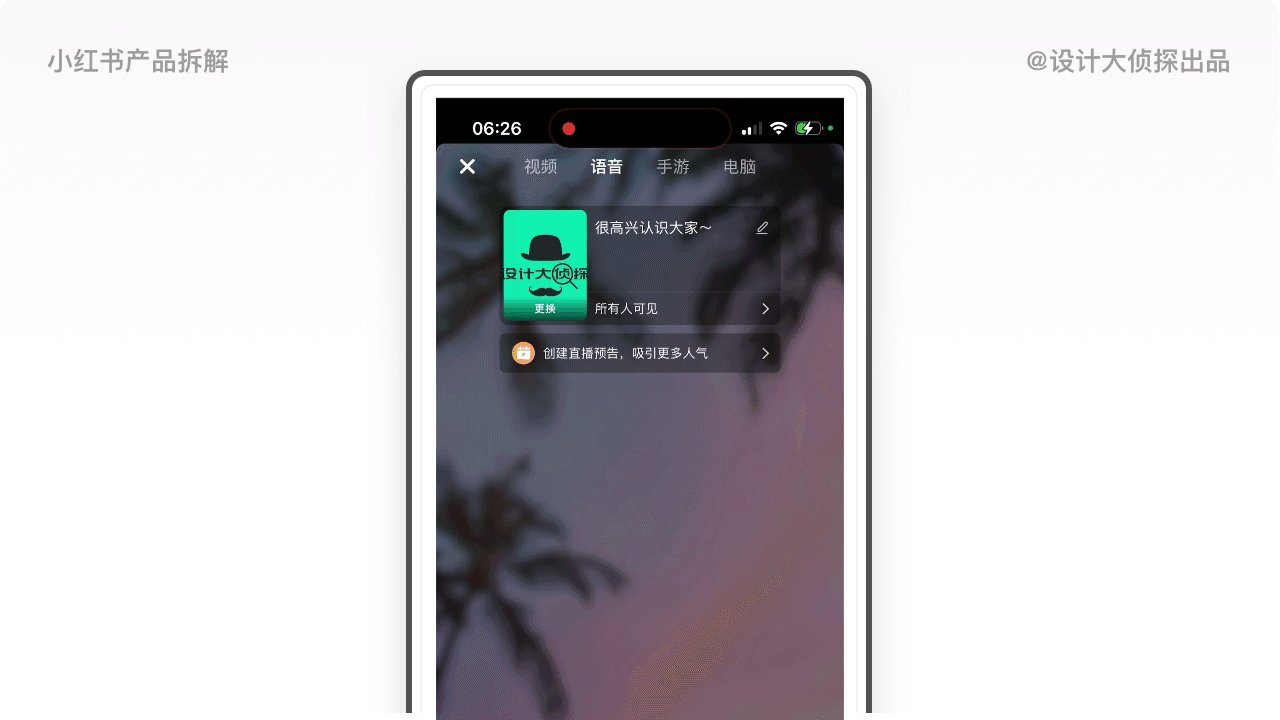
2.1 发布直播
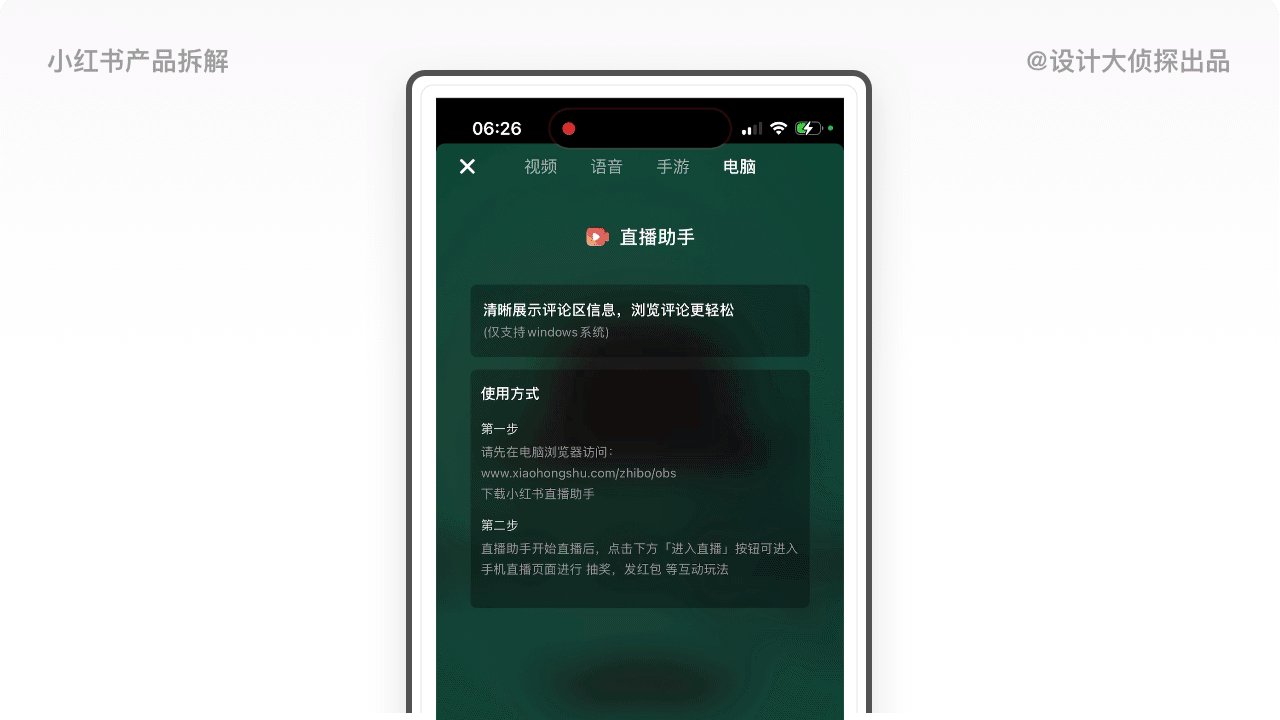
播主在点击「发布」后,在底部切换到「直播」即可开启。
● 在头部,用户需要选择直播方式,目前小红书提供视频、语音、手游和电脑(通过电脑直播)四种直播方式,然后填入基础的直播信息比如直播主题、介绍,和上传封面等。
● 在底部,用户可以选择美化、翻转等效果,还可以添加带货商品、设置礼物打赏等功能。

2.2 直播间
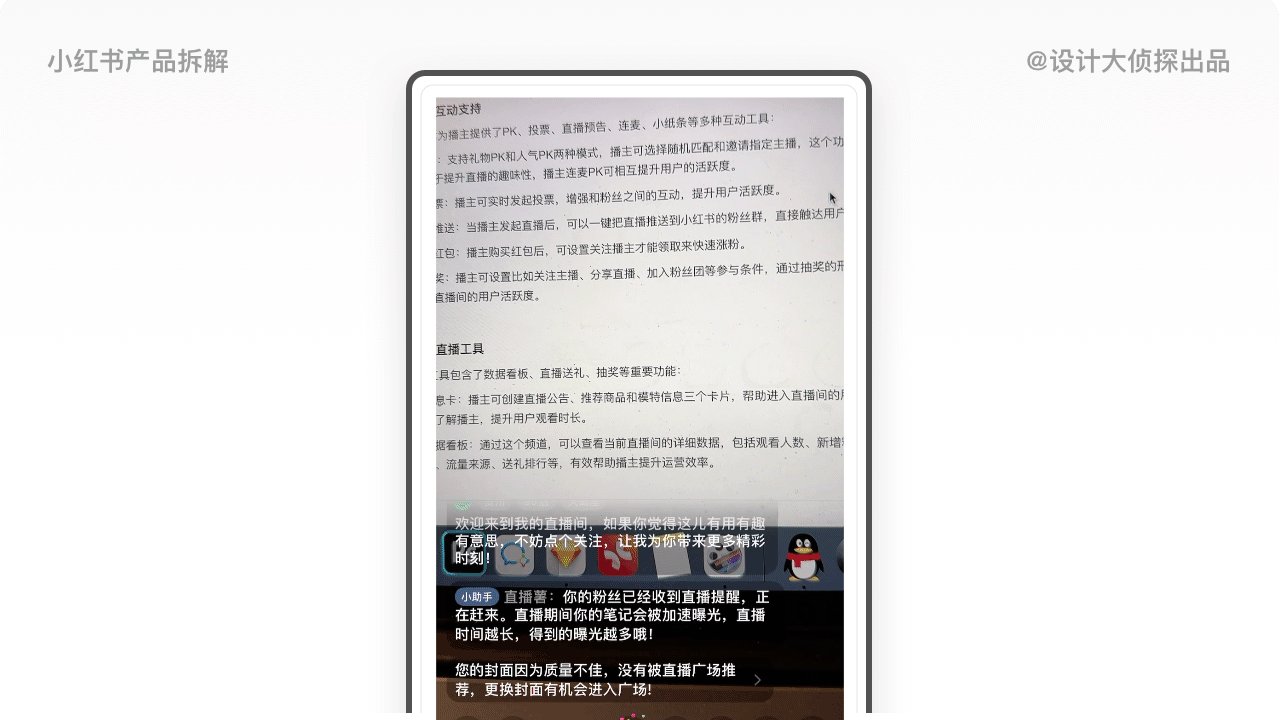
2.2.1 互动支持
小红书为播主提供了PK、投票、直播预告、连麦、小纸条等多种互动工具:
● PK:支持礼物PK和人气PK两种模式,播主可选择随机匹配和邀请指定主播,这个功能有助于提升直播的趣味性,播主连麦PK可相互提升用户的活跃度。
● 投票:播主可实时发起投票,增强和粉丝之间的互动,提升用户活跃度。
● 群推送:当播主发起直播后,可以一键把直播推送到小红书的粉丝群,直接触达用户。
● 发红包:播主购买红包后,可设置关注播主才能领取来快速涨粉。
● 抽奖:播主可设置比如关注主播、分享直播、加入粉丝团等参与条件,通过抽奖的形式提升直播间的用户活跃度。

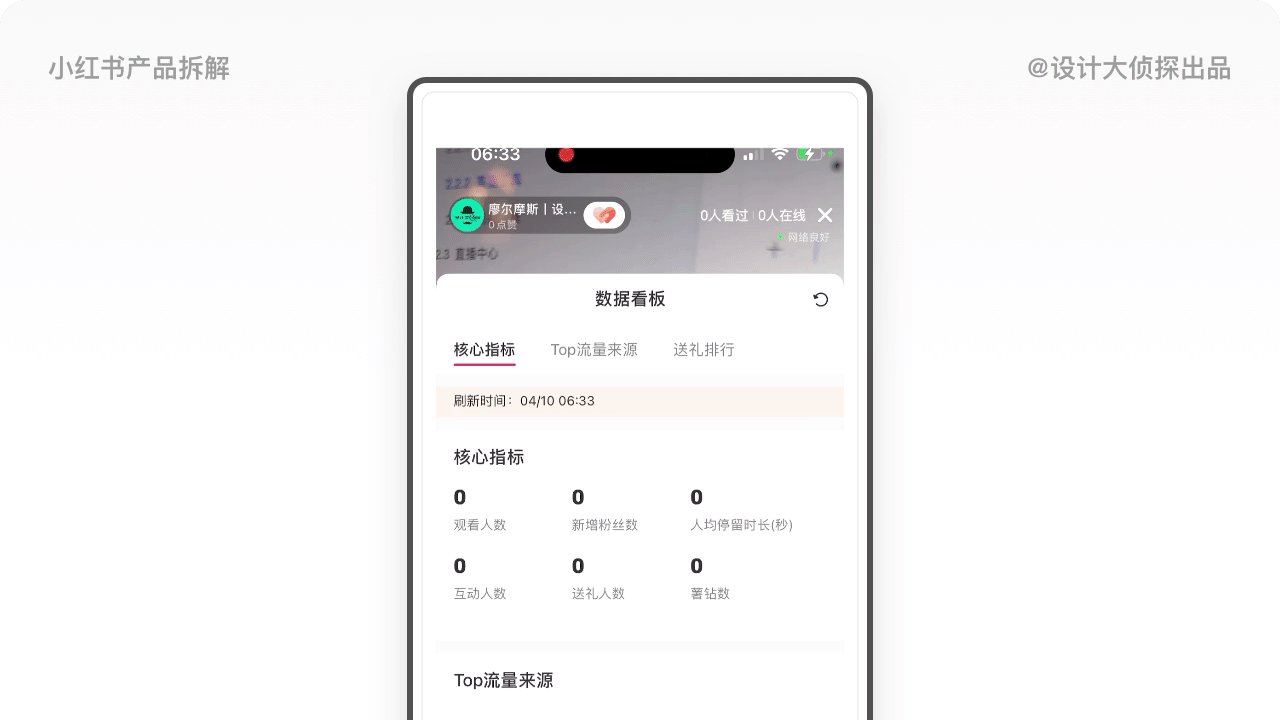
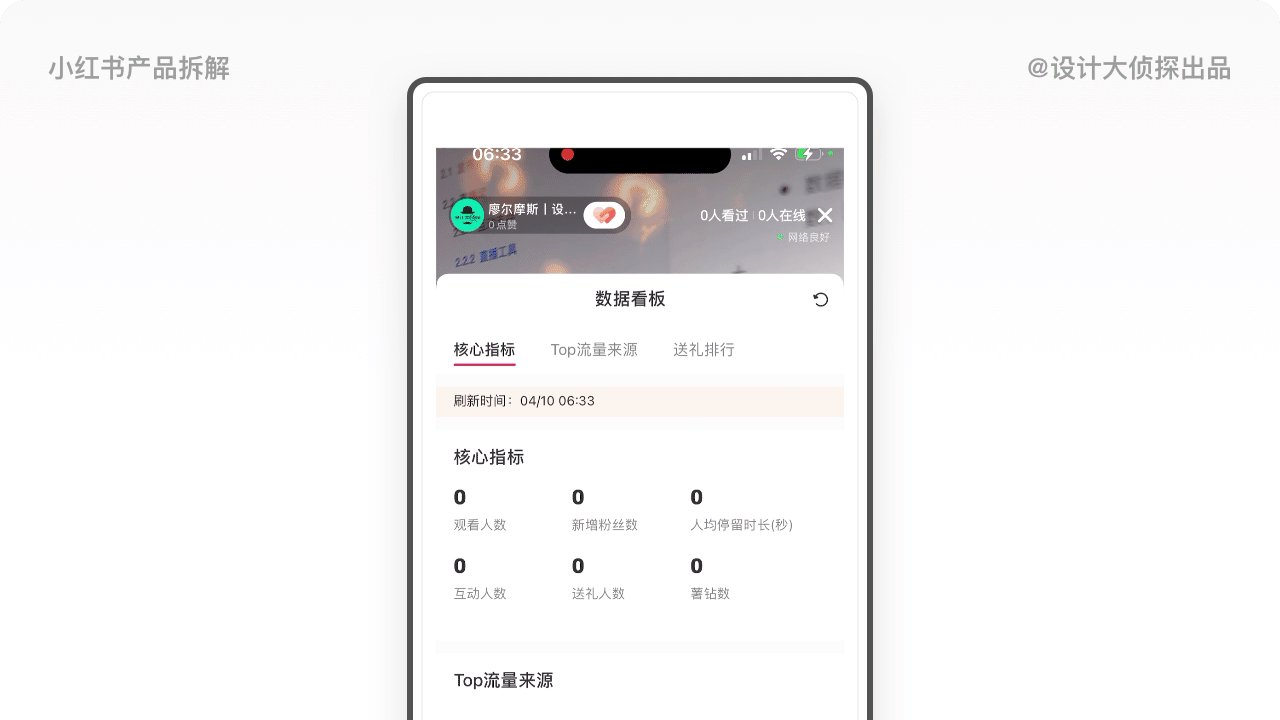
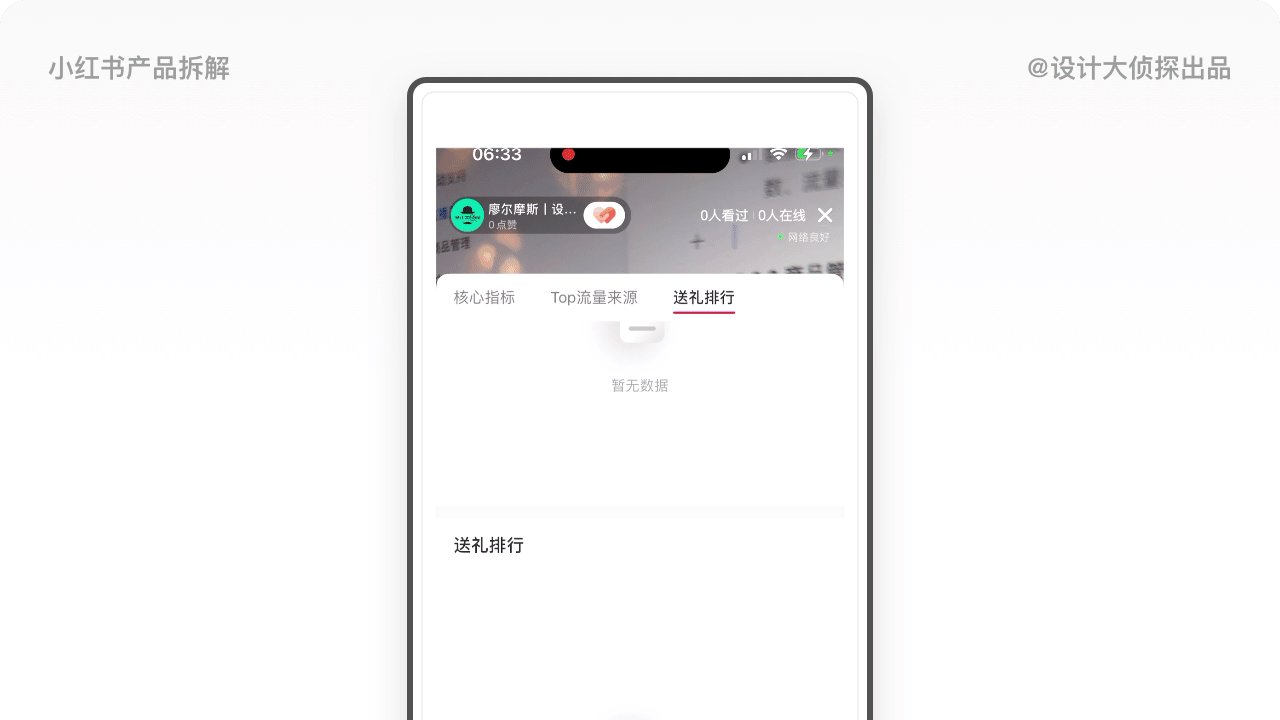
2.2.2 直播工具
直播工具包含了数据看板、直播送礼、抽奖等重要功能:
● 信息卡:播主可创建直播公告、推荐商品和模特信息三个卡片,帮助进入直播间的用户快速了解播主,提升用户观看时长。
● 数据看板:通过这个频道,可以查看当前直播间的详细数据,包括观看人数、新增粉丝数、流量来源、送礼排行等,有效帮助播主提升运营效率。

2.2.3 商品管理
商品管理包含了直播闪拍,限时秒杀,直播优惠券等功能,赋能播主直播带货。
● 直播闪拍:这个功能非常方便,播主可以拍照就能上传商品,操作简单,行动成本低可以快速帮助播主提升销售转化率。
● 限时秒杀:用户可创建限时秒杀商品,通过直播讲解吸引用户购买。
● 直播优惠券:播主可在直播期间快速创建优惠券,提升销售转化率。
● 预告推送:播主可插入下一场直播预告,让用户提前预约。

细节侦查:
直播闪拍这个功能很亮眼,只需随便拍照一张,就能快速上架商品,这对直播间的销售转化有非常大的帮助。正如福格模型的行动公式,主要行动成本足够低,行动频次就能增加。
2.3 直播中心
「直播中心」类似于创作中心,包含数据分析、开播奖励和主播课程等内容,主要帮助播主提升直播频次和运营效率。其次对于粉丝基础比较少的博主,还可以完成每日开播任务领取平台奖励,提升直播曝光。

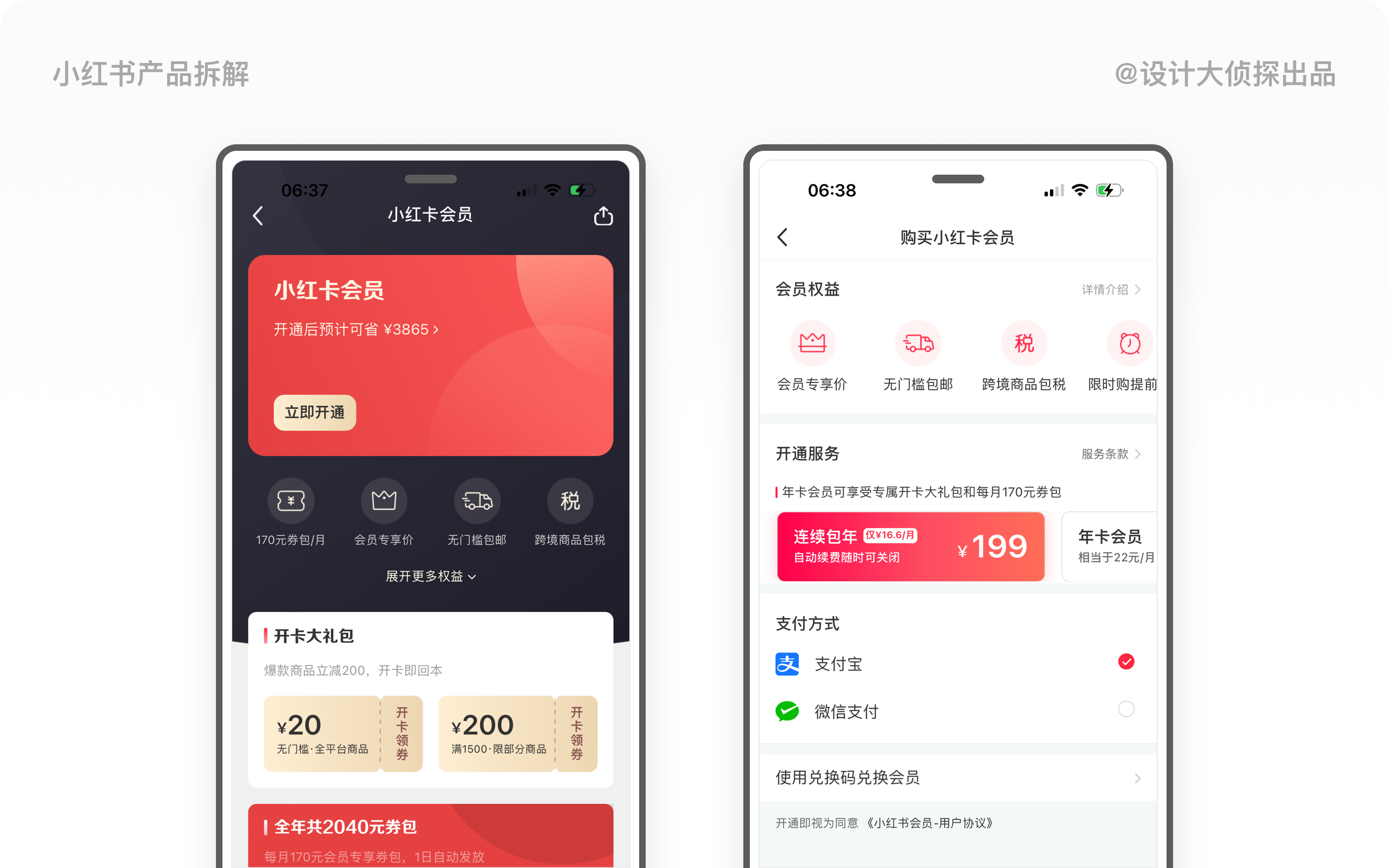
3. 小红卡会员
「小红卡会员」是小红书为用户设计的会员专属权益服务,定价199元每年,主要享受会员专享价、无门槛包邮、限时购提前抢、专属客服等权益。从这个版块的内容看,小红卡会员设计得比较简单,权益不够丰富,吸引力较低。

4. 小结
从社区服务版块的设计拆解,我们可以看出:
● 小红书在C端的变现方式比较单一。我觉得可以再丰富一点,除了传统的社交电商,是否可以再可以参考腾讯系的产品设计一些个性化功能,增强产品的变现方式。
● 直播功能设计得非常用心。笔者过去主要通过微信的视频号直播,在拆解完小红书以后,我只能感慨小红书直播的功能非常完善和人性化,特别在提升直播博主销售转化率的功能设计上,体验非常友好。
● 小红卡会员可以重新设计。从目前的会员权益来看,这个功能设计得毫无亮点,不过由于没有真实数据参考,仅代表我的一家之言。
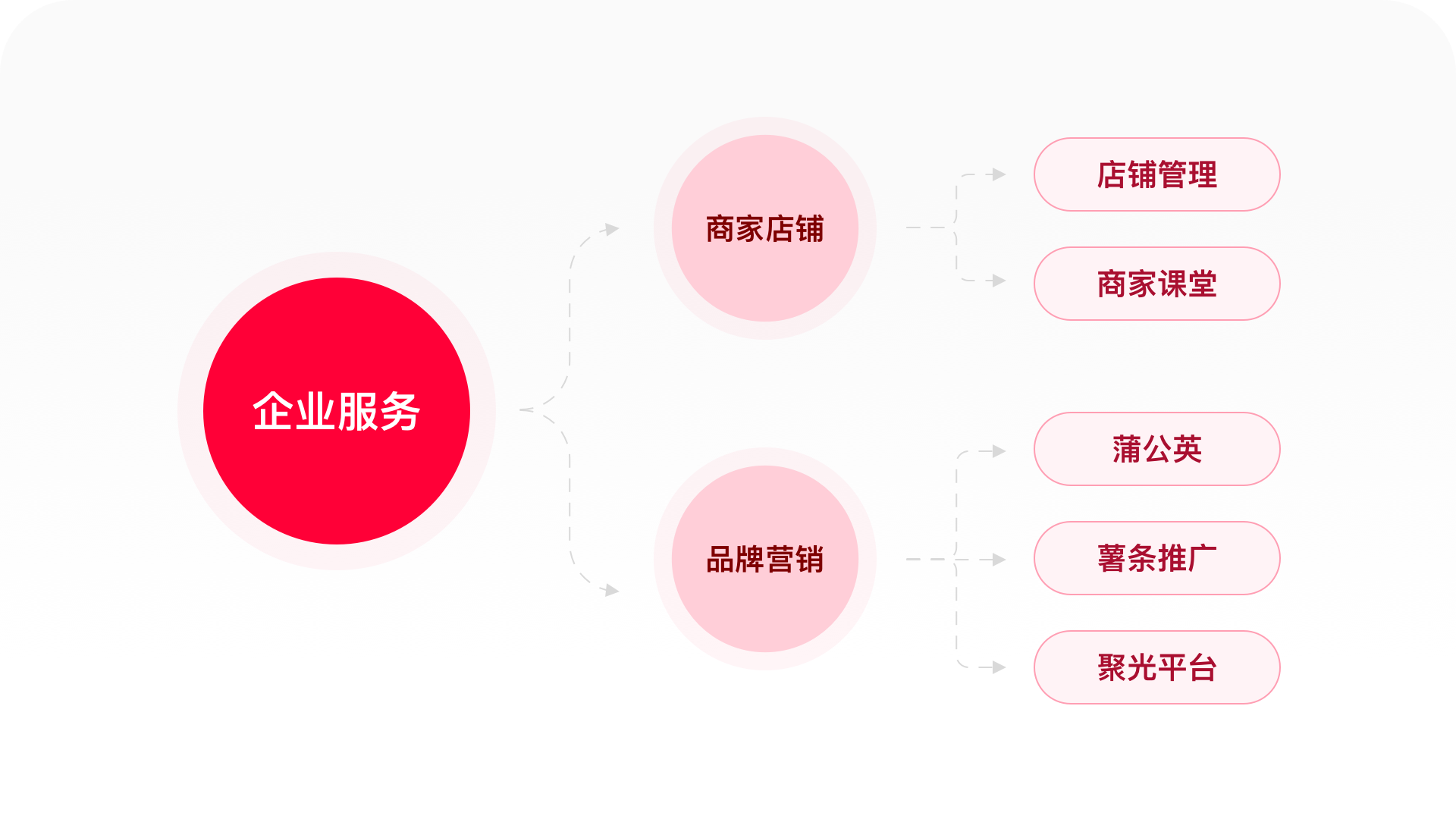
五、企业服务
「企业服务」是根据格式塔原则拆分,这个版块的功能主要是小红书面向企业B端的商业服务,包含商家店铺和品牌营销两块内容。作为国内最大的生活方式平台,根据《小红书商业化营销通案》报告,小红书不仅月活超2亿,而且用户群体月均可支配消费支出4.1K,超过81%的用户在小红书浏览完内容以后产生了购买欲望。所以小红书是好产品长出来的绝佳土壤,也成了商家品牌营销的必争之地。

1. 商家店铺
小红书的店铺面向个人和企业招募,用户只需要按照条件申请都能通过。这就像十年前人人都可以拥有一个淘宝店一样,通过输出有趣的笔记就可以进行种草转化。

1.1 店铺管理
1.1.1 PC管理后台
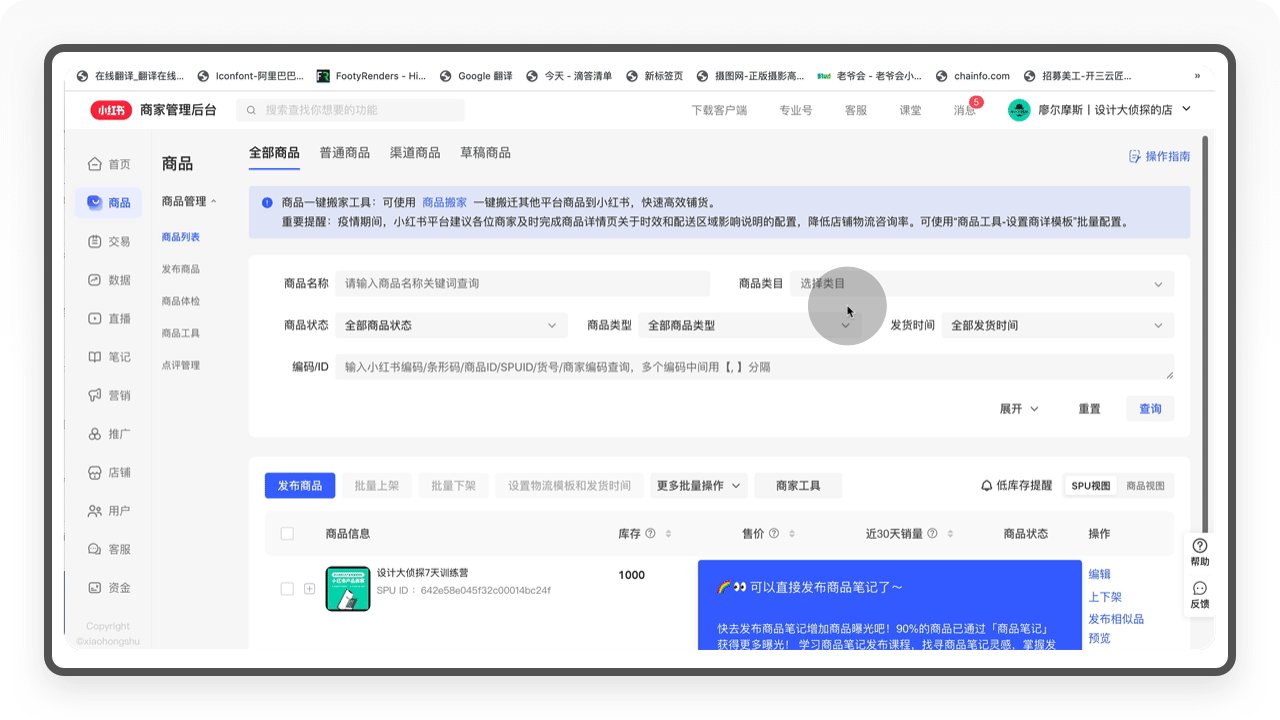
小红书的商铺管理平台主要帮助商家实现对店铺的管理和通过数据分析提供运营支撑,主要包含以下重要功能:
● 商品:主要为商家提供商品的上下架功能,其次还提供商品一键搬家、组合商品销售等功能。
● 数据:这个频道内容设计得很丰富,提供店铺流量、商品、笔记、直播和店铺等内容的数据分析,通过多维度的数据,帮助商家提升店铺运营效率。
● 笔记:提供商业笔记的管理、创作和创作灵感,帮助商家创作更好的种草笔记。
● 营销:提供小红书官方运营活动的报名以及多种店铺营销工具;
● 用户:这个频道为商家提供更精准的用户运营计划,通过专业完善的数据洞察店铺的用户行为,提升销售转化率。

1.1.2 APP客户端
为了给商家提供更友好运营管理体验,小红书也为商家单独开发了小红书商家版。通过APP就可以实现对店铺的数据化管理,非常友好。

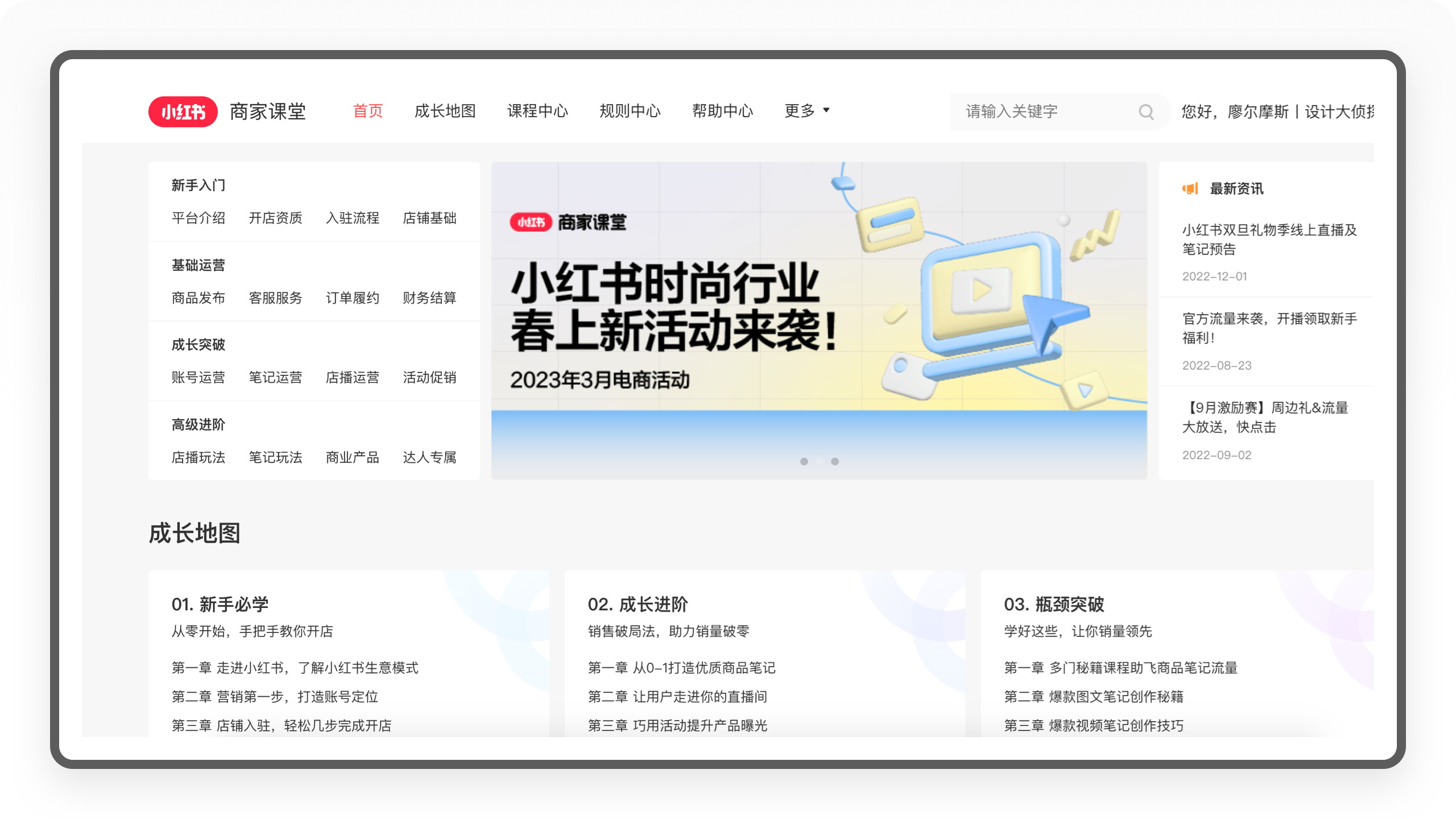
1.2 商家课堂
「商家课堂」是为小红书商家提供的一站式学习平台,目的是帮助商家快速、系统学习小红书店铺运营,提升店铺运营效率。

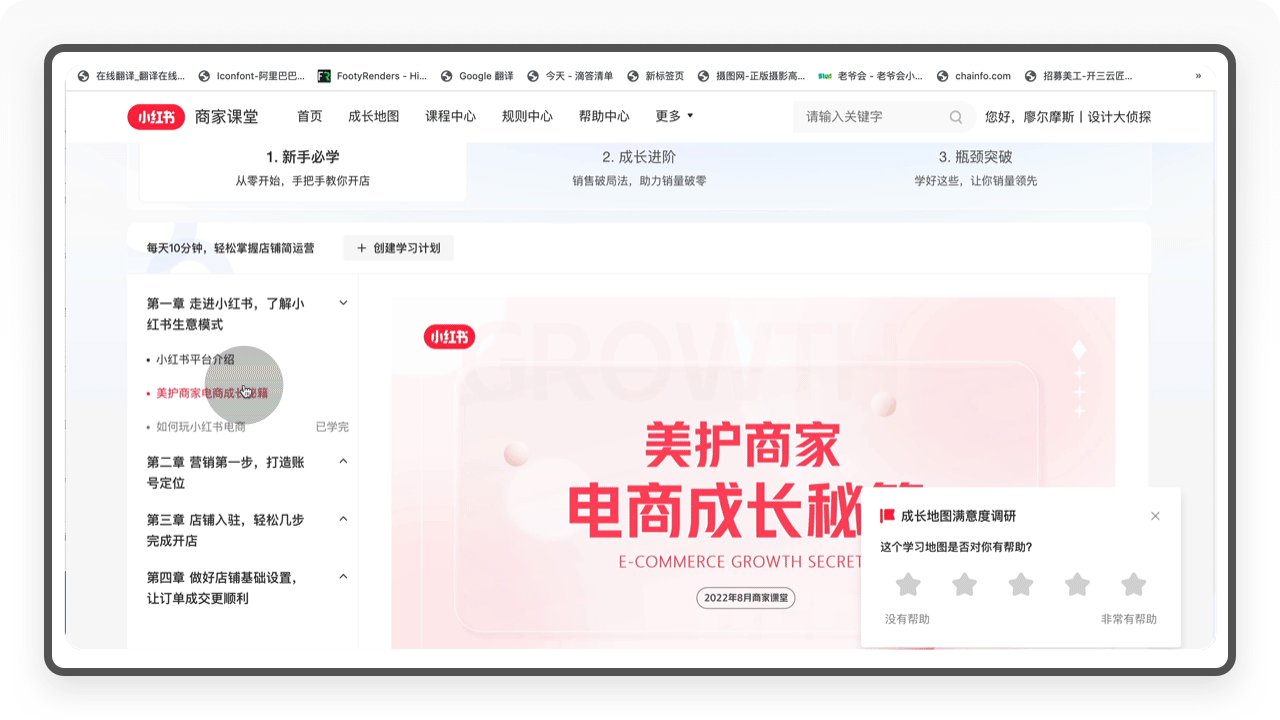
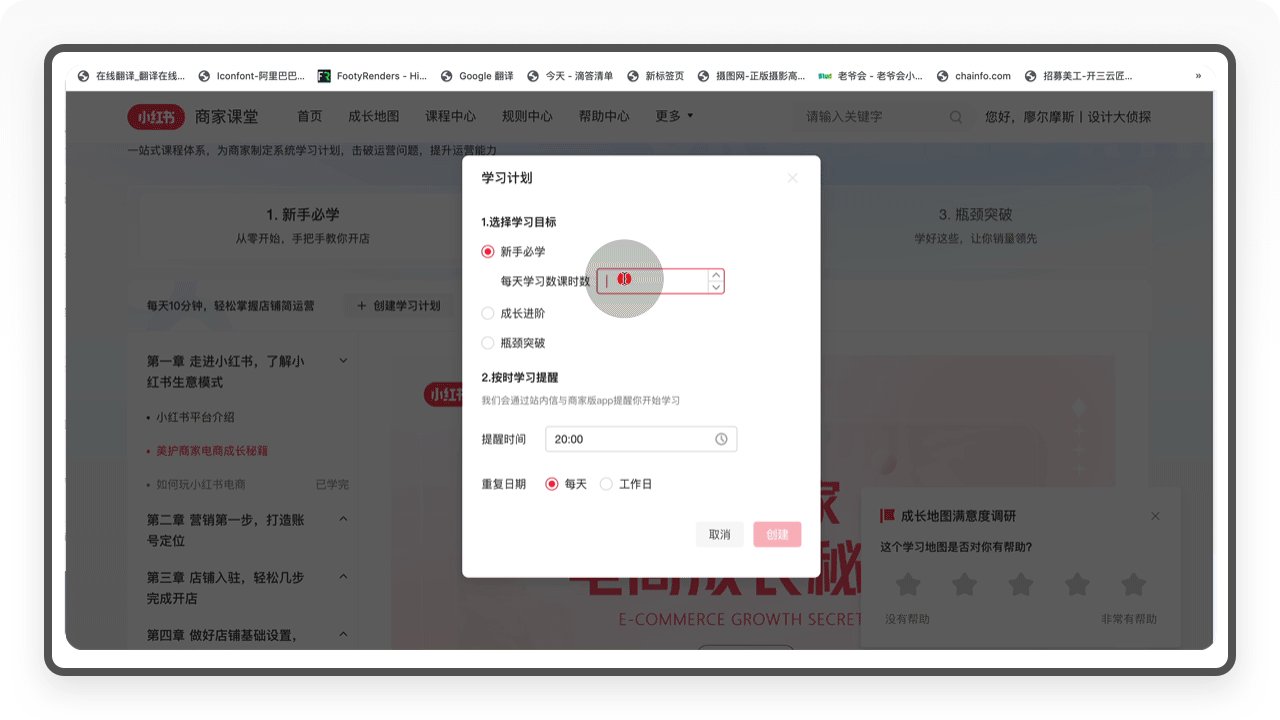
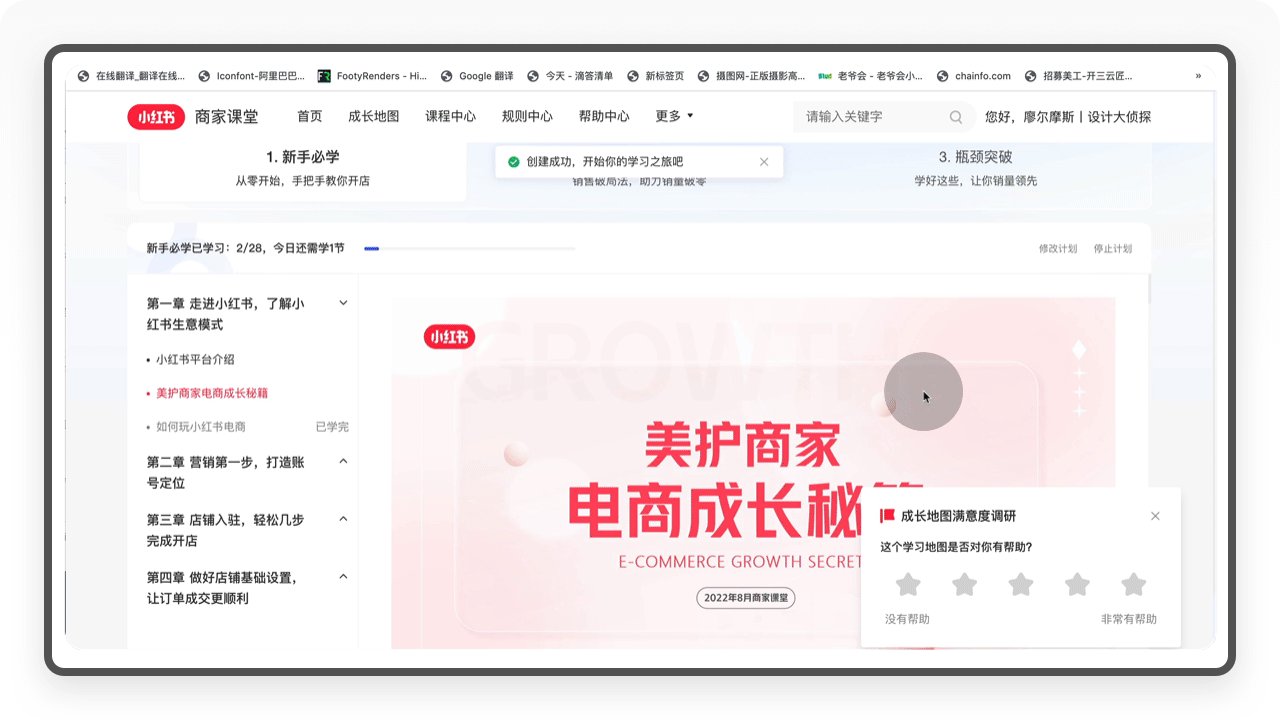
1.2.1 成长地图
小红书商家成长地图提供了一站式课程体系,包括新手必学、成长进阶和瓶颈突破三块内容。其次这个栏目有一个非常亮眼的功能,那就是支持商家设计系统学习计划,可设置系统提醒时间和学习频次,非常友好。

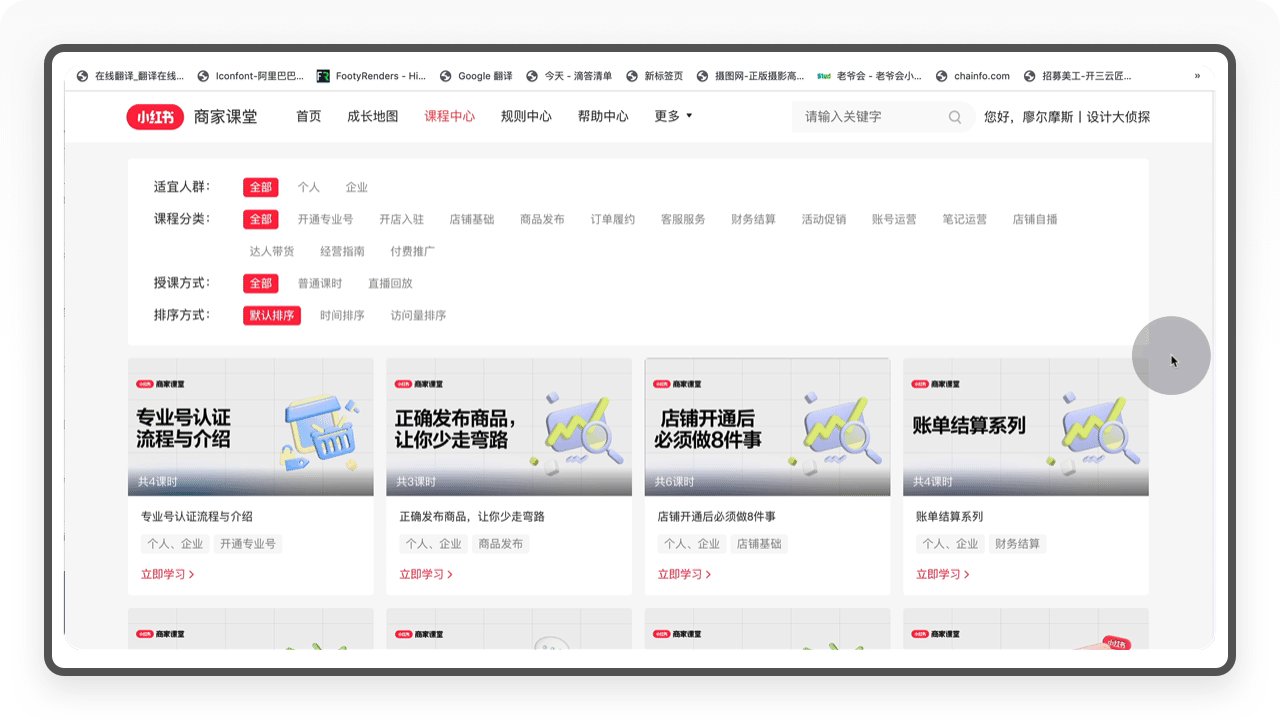
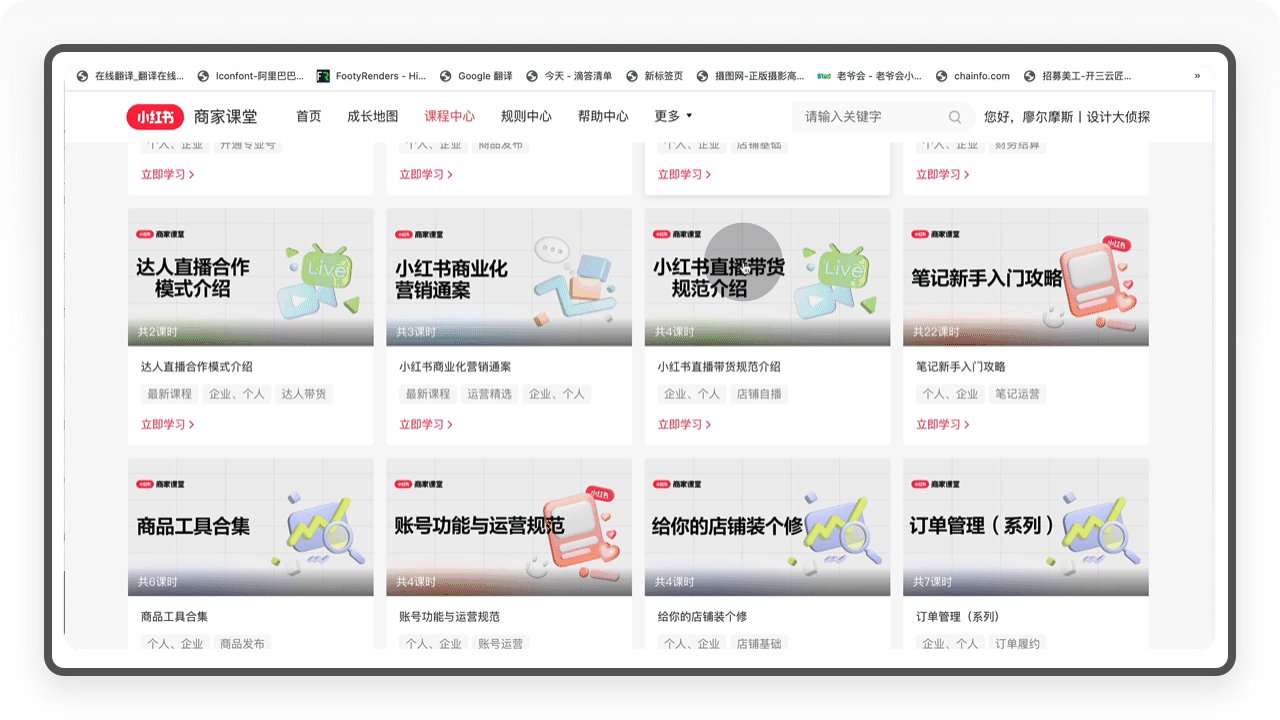
1.2.2 课程中心
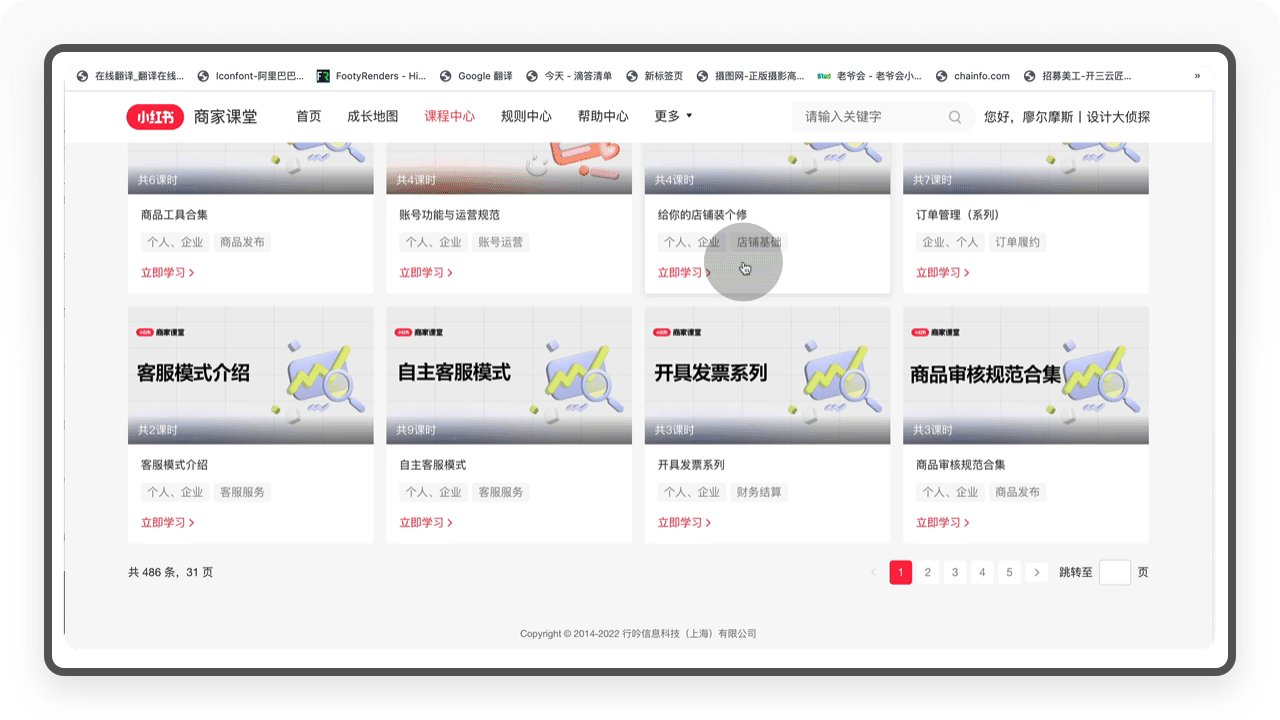
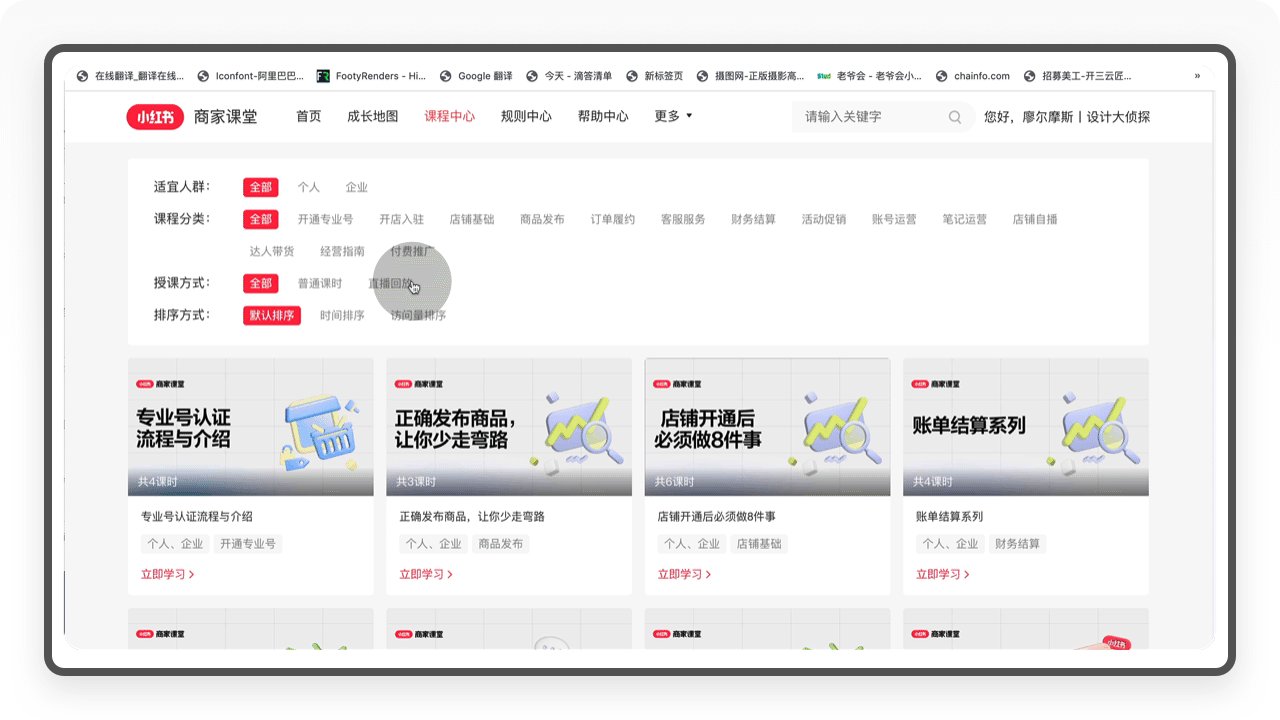
「课程中心」相比成长地图,提供了更详细、完整的直播以及录播课程内容学习,比如开店入驻、店铺基础、财务结算这些偏店铺管理操作的技能学习。从这个频道可以看出,小红书商家店铺运营方面,投入了很大的精力,打造了非常专业、完善的学习系统。

迭代建议
小红书在商家运营指导投入的精力超出我的想象,个人觉得小红书可以参考像知识付费SaaS服务商小鹅通的训练营模式,把店铺运营学习打造成一个动态的学习课程,这样不仅可以加深和用户的链接,为商家提供专业、有价值的课程,还能拓展商业变现的方式。
1.2.3 服务市场
「服务市场」是小红书为商家遴选的第三方优秀合作伙伴,包含商品管理、订单管理、企业管理、直播管理和内容管理五大类,帮助商家更智能化运营店铺,提升效率,比如有提供商品批量搬家上架的服务智淘分销应用,可以一键将1688商品上货到小红书店铺等。

2. 品牌营销
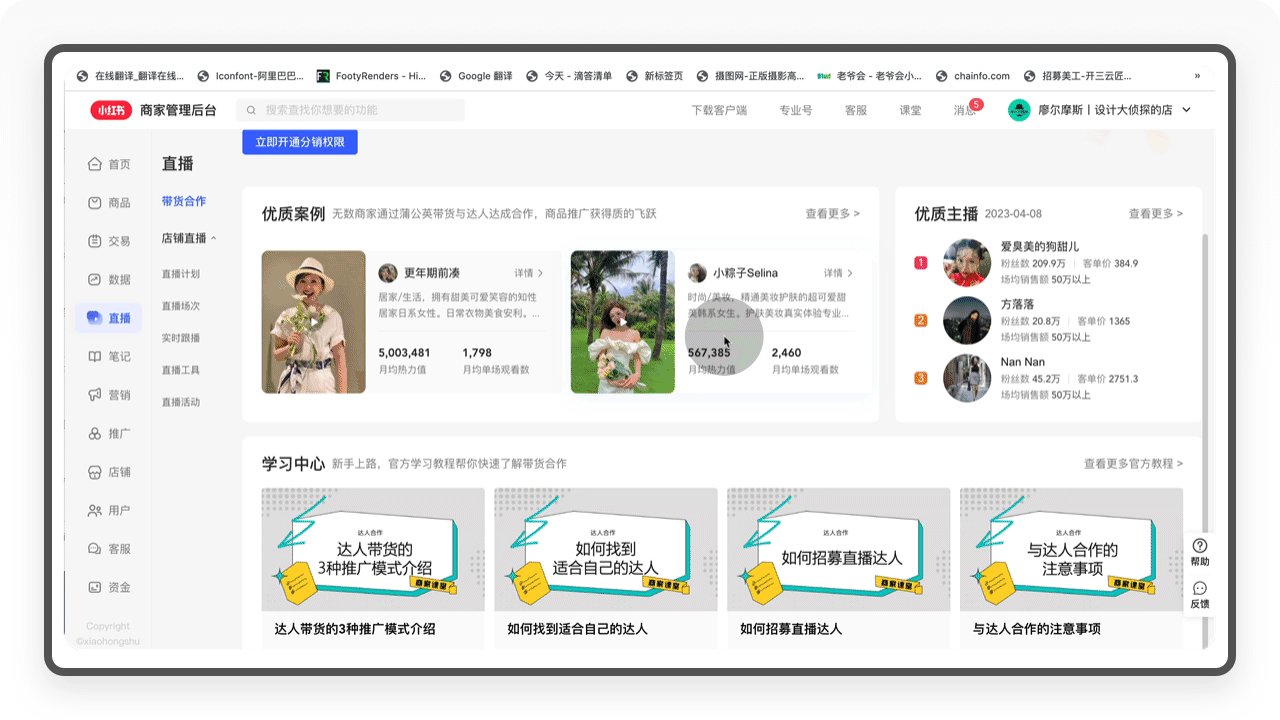
小红书商业产品体系非常丰富,有负责内容生产的蒲公英平台,有负责流量+转化的聚光平台、薯条和品牌广告。本文不过多分析,如有兴趣可阅读《小红书商业化营销通案》报告。

2.1 蒲公英
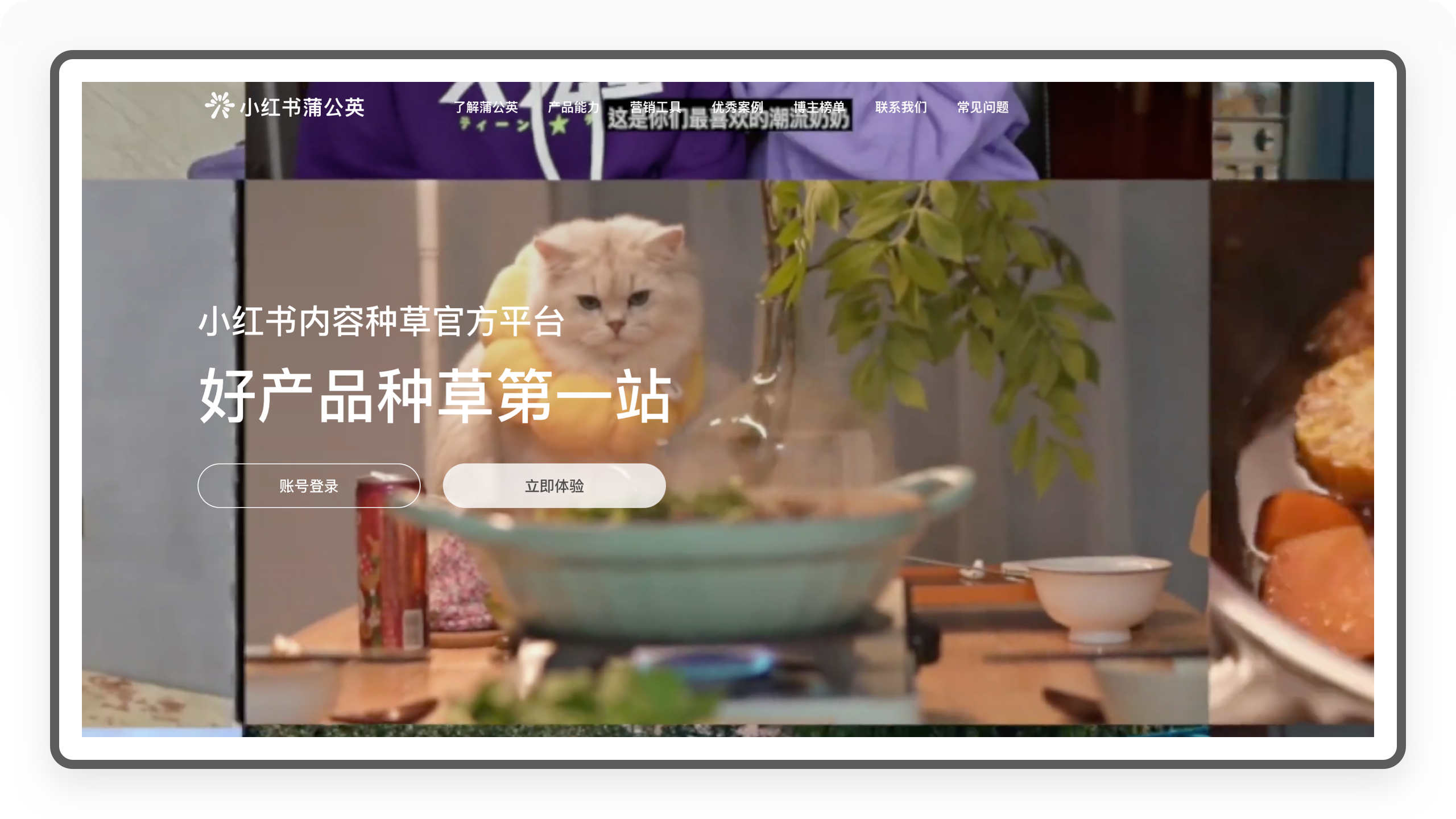
「蒲公英」是小红书官方优质创作者商业服务平台,它覆盖海量博主和多种匹配能力,提供定制、招募、共创多种内容合作模式,全方位满足品牌的内容营销诉求。根据官网最新数据,目前已有累计10w+创作者、65000+海外企业商户入驻。我们可以简单理解为蒲公英是小红书初级的品牌营销平台,只要你的的粉丝好过1000,你都能申请入驻,通过发布优秀笔记种草赚钱。

2.2 薯条推广
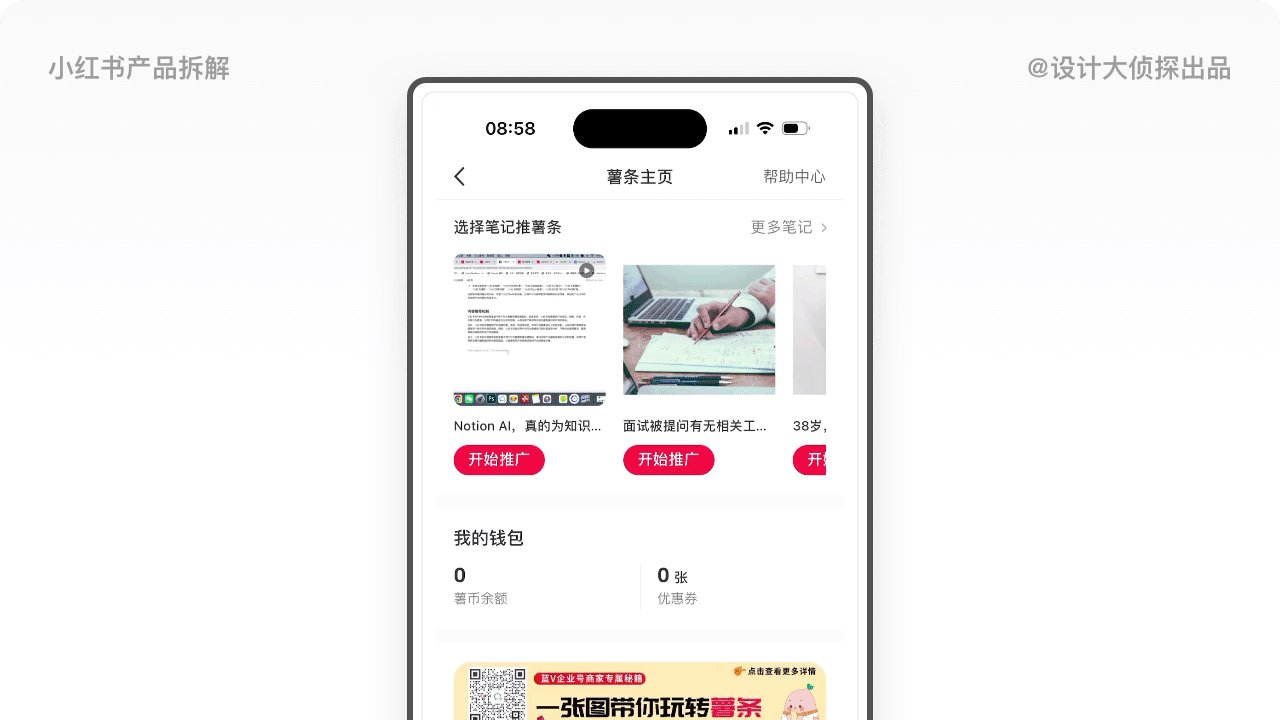
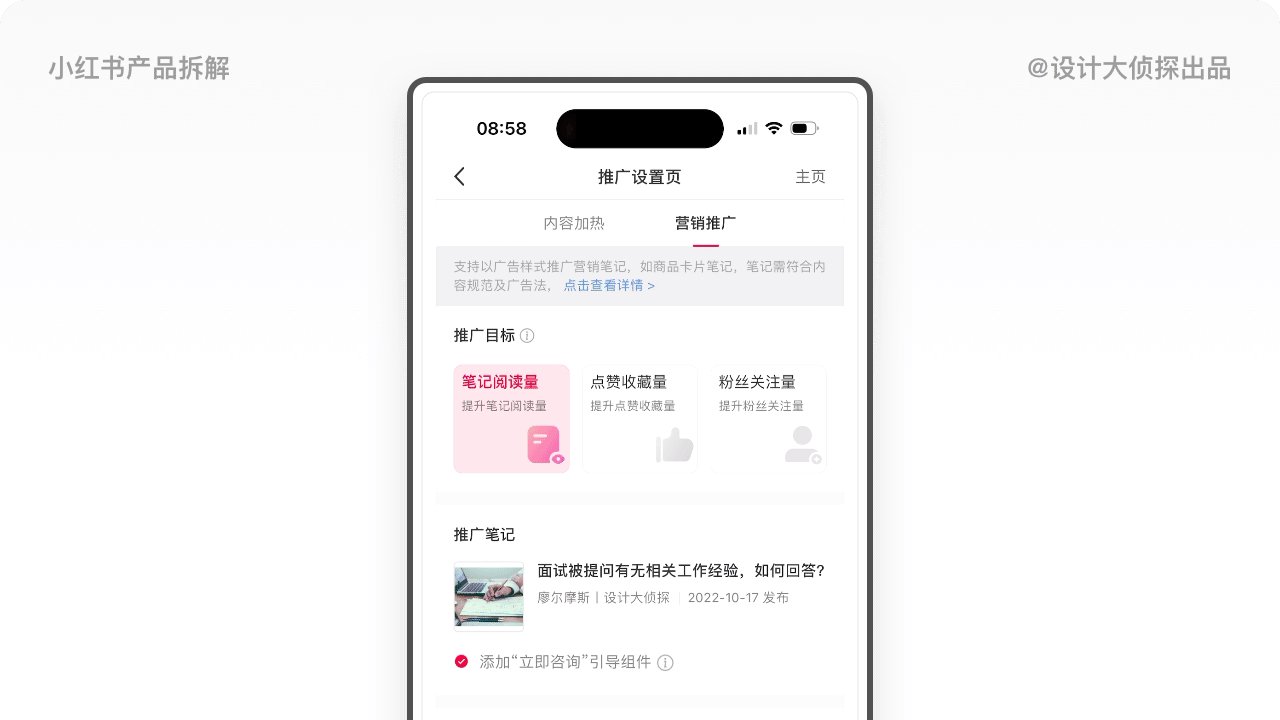
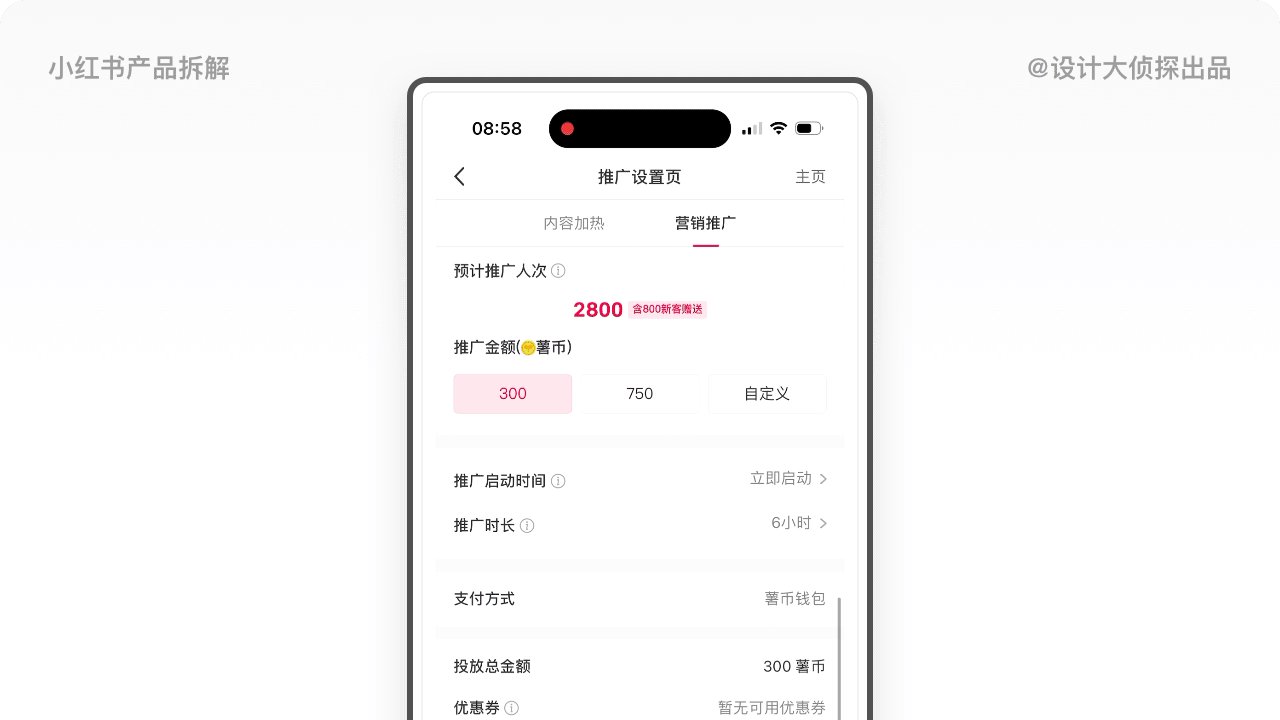
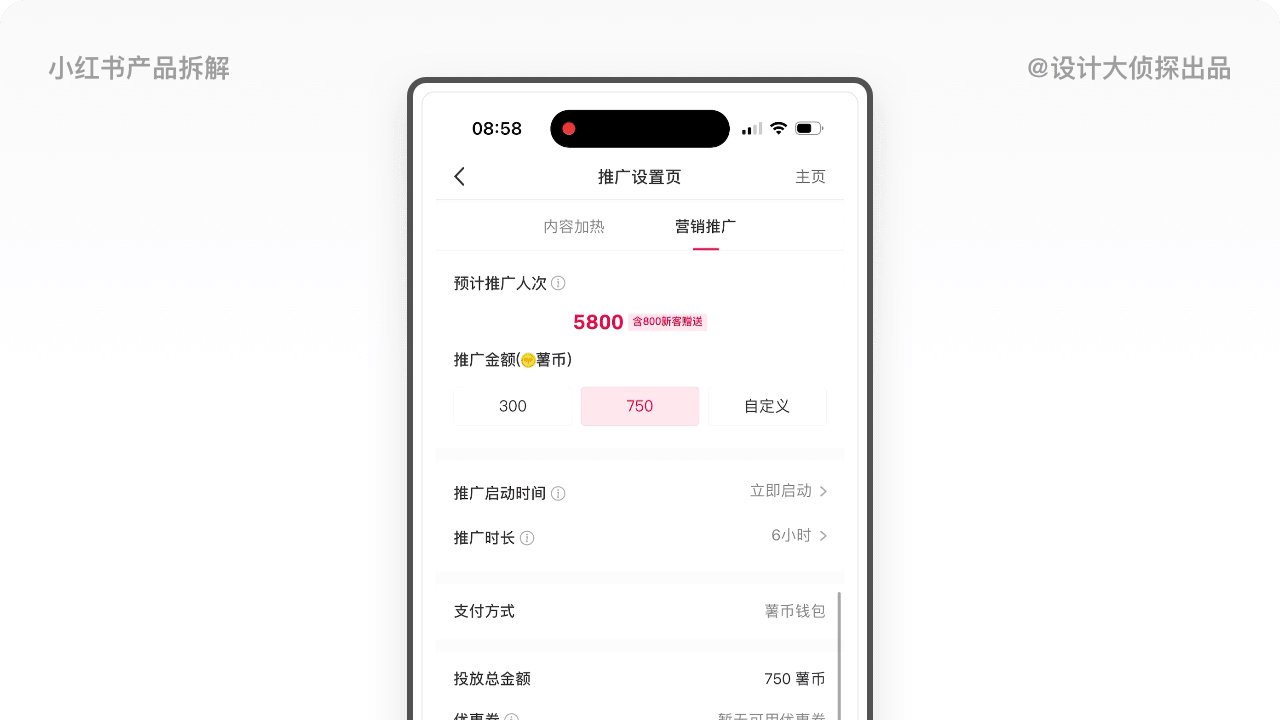
「薯条」是小红书为内容创作者和企业商家打造的自助式投放产品,可以有效地帮助内容创作者扩大内容影响力,也能帮助企业商家通过更灵活高效的推广方式提升营销效率。也就是当博主或商家发布笔记以后,可以选择薯条推广进行笔记推广,它主要包含内容加热和营销推广两种形式。

2.3 聚光平台
「聚光平台」是小红书营销全新上线的一站式广告投放平台,能够满足广告主以“产品种草、商品销量、客资收集、直播推广、抢占赛道”为目标的多样化营销诉求。聚光平台主要为企业客户使用,通过小红书全站营销的多种组合场景,帮助企业提升广告投放回报率,高效触达用户。从官方文档介绍,聚光平台支持信息流、CPC点击等多种形式,灵活高效。

3. 小结
从企业服务版块的设计拆解,我们可以看出:
● 小红书未来在B端的业务线会越来越深,也许很快人人都会拥有一个小红书店铺,一边标记生活方式,一边向客户种草。
● 小红书为企业客户提供的品牌营销体系非常完善,不仅有蒲公英、薯条、聚光等平台,还独创IDEA方法论,从洞察机会、定义策略、击穿品类赛道再到沉淀品牌资产,都利用平台自身强大的用户资源满足客户的需求。
● 如果只是体验APP,我们无法获知小红书真正核心的产品体系,所以当我们升维去拆解一个产品的时候,我们的收获就会更大。
六、思考总结
通过以上部分对小红书的全面体验和拆解,我们可以看出,小红书作为国内最大的生活方式平台和社交电商开拓者,产品设计其实也有诸多问题,以下为我梳理的产品设计总结和建议:
1. 商业层
小红书在C端的变现业务太单薄,仅有购物、直播打赏和小红卡会员,可以尝试增加合理的变现手段,不仅能为平台增加收入,也能为用户提供个性化的服务。当然从企业服务的拆解看,他们为企业客户提供覆盖内容生产、流量+转化的商业产品体系已经足够丰富,他们不缺盈利手段。其次我更喜欢小红书过去的产品Slogan——发现全世界的好东西,这个口号简单、直接、朗朗上口,听一次就记得住。
2. 产品层
虽然已经发展十年,近一年产品迭代版本次数高达98次(在我拆解过的产品中最高,12306平均年迭代次数为3次),但我认为小红书APP的内容设计不够创新,也不够丰富。我在「内容服务」版块提了很多迭代建议,比如首页的「本地」频道可以把内容再拆分得细致一些,让用户能找到更精准的内容。还有笔记的分享功能,只提供一张朋友圈长图海报生成方式,太浅陋了,不够细致。
3. 体验层
如果从一个普通用户去体验,小红书APP产品体验非常流畅,操作简单、学习成本低,这和社区内产品交互流程本身比较简单有关,几乎没有涉及复杂的业务流程。但从一个小红书博主的角度去体验,我发现小红书的创作平台规划非常乱。比如创作者中心、专业号中心、商家入驻中心、商家店铺管理以及直播中心这些产品,边界不清晰,入口也不明显,需要反复来回查找才能找到入口(我甚至每个平台的网址都单独收藏,才能快速访问,否则我会在官网迷失很久)。
作者:设计大侦探 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
作者:SFUP_DESIGN 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。


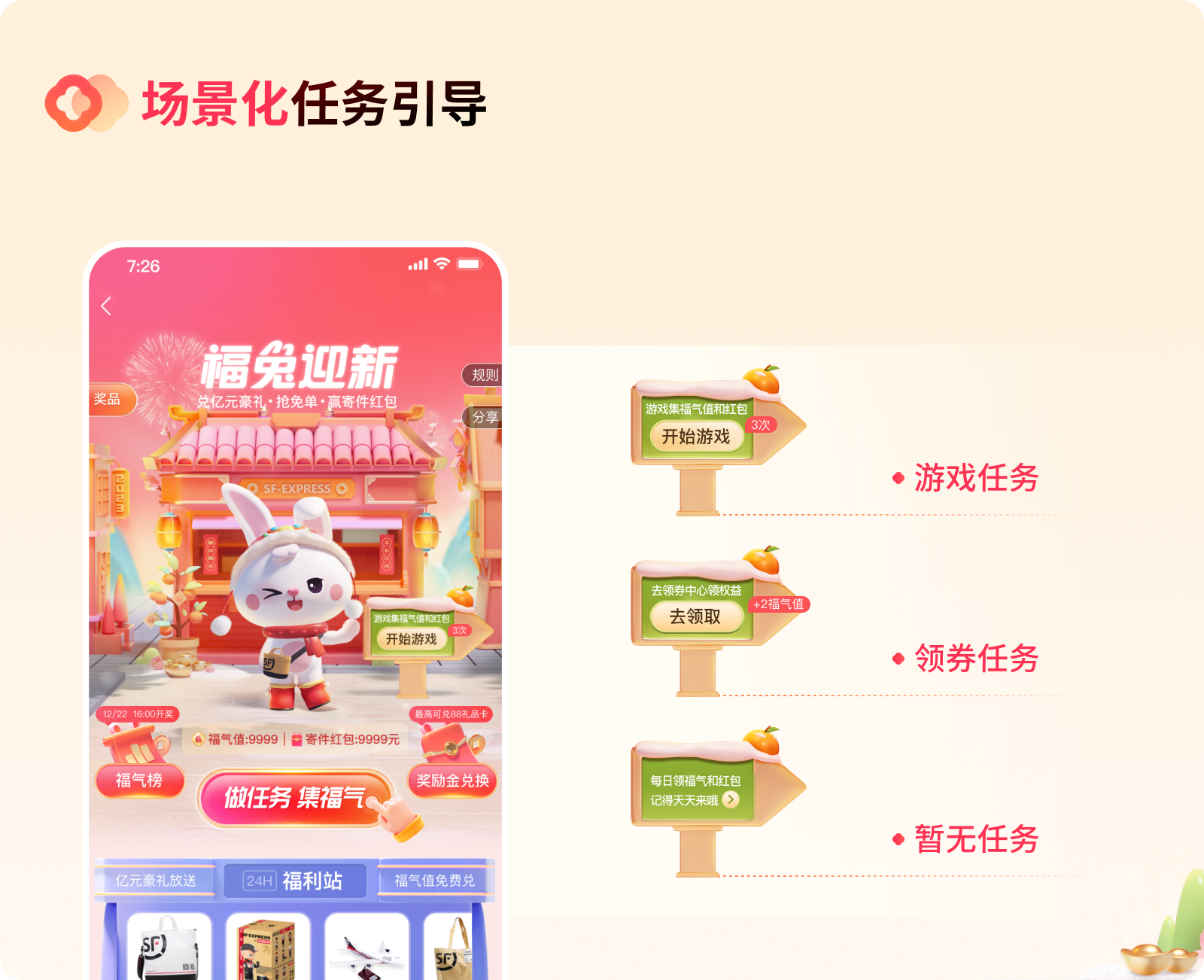
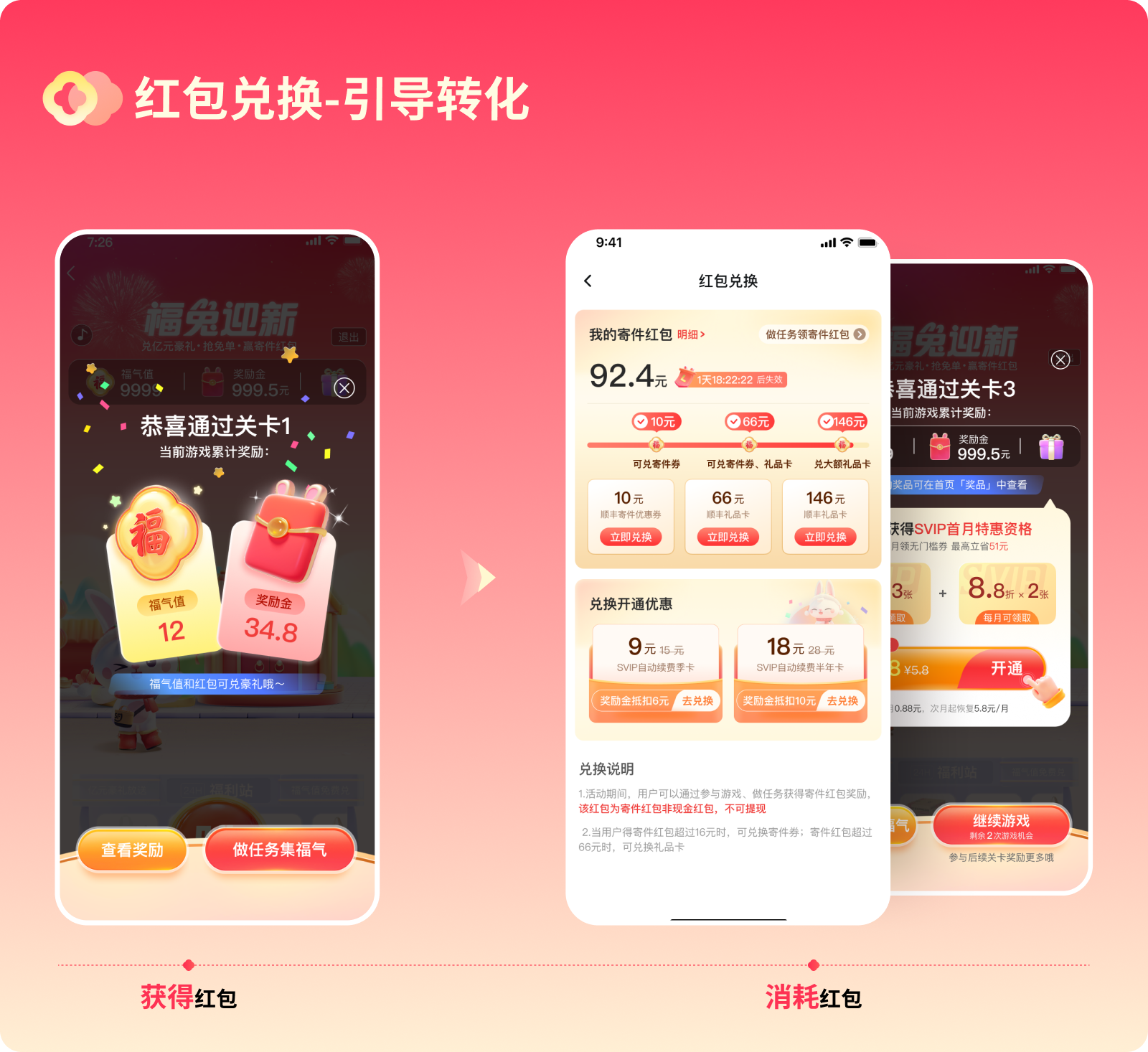
为回馈新老用户、持续提升业务增长、打造品牌影响力,开展年终回馈活动;本次活动通过拉新、促活、转化等方式实现用户和业务的增长。

基于兔年和送福的节日习俗,采用了“福兔迎新”主题,并结合业务目标,构建活动玩法。

在页面交互上,需建立统一框架承载丰富的玩法,也要保证易用性和扩展性。

为保证主页进出游戏的体验流畅,采用了统一的结构框架。顶部标题固定,中间模块下移,露出游戏区域,再利用过渡动效,保证无缝转场的自然流畅。


3.1 标题 &图形设计
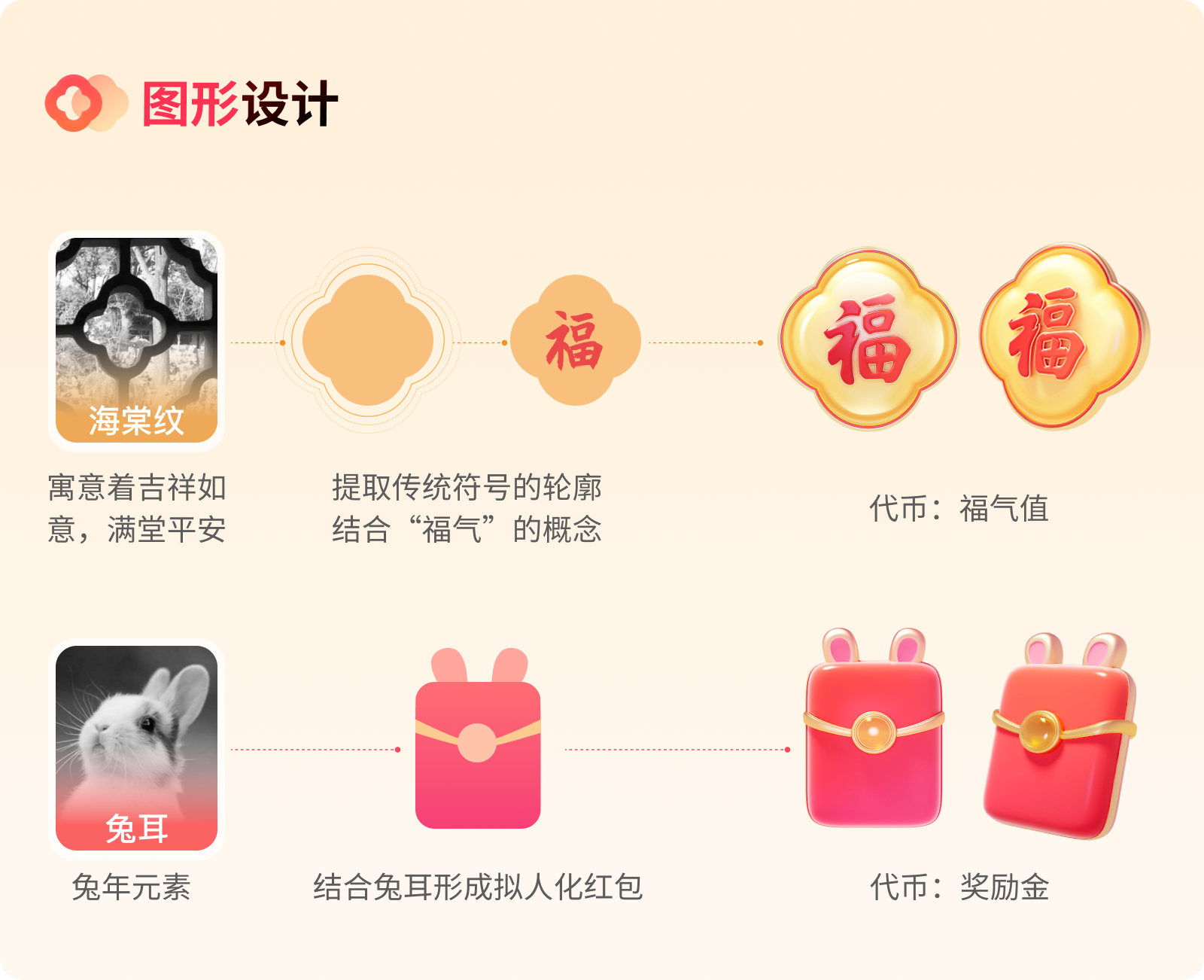
在标题设计中,将“兔”耳造型融入字体设计中,与主视觉相呼应,营造浓郁的兔年氛围。倾斜8度的字体,展现出我们对新年蓬勃向上的精神追求和快速高效的业务增长速度。统一圆角处理和圆点元素延续了顺丰logo的设计,更好地提升了亲和力。

简洁的符号往往可以传达强有力的情感,所以选取了兔年元素和中国传统纹饰融入到此次活动的代币设计中。这些符号也延续使用在活动页的其他设计和页面装饰上。

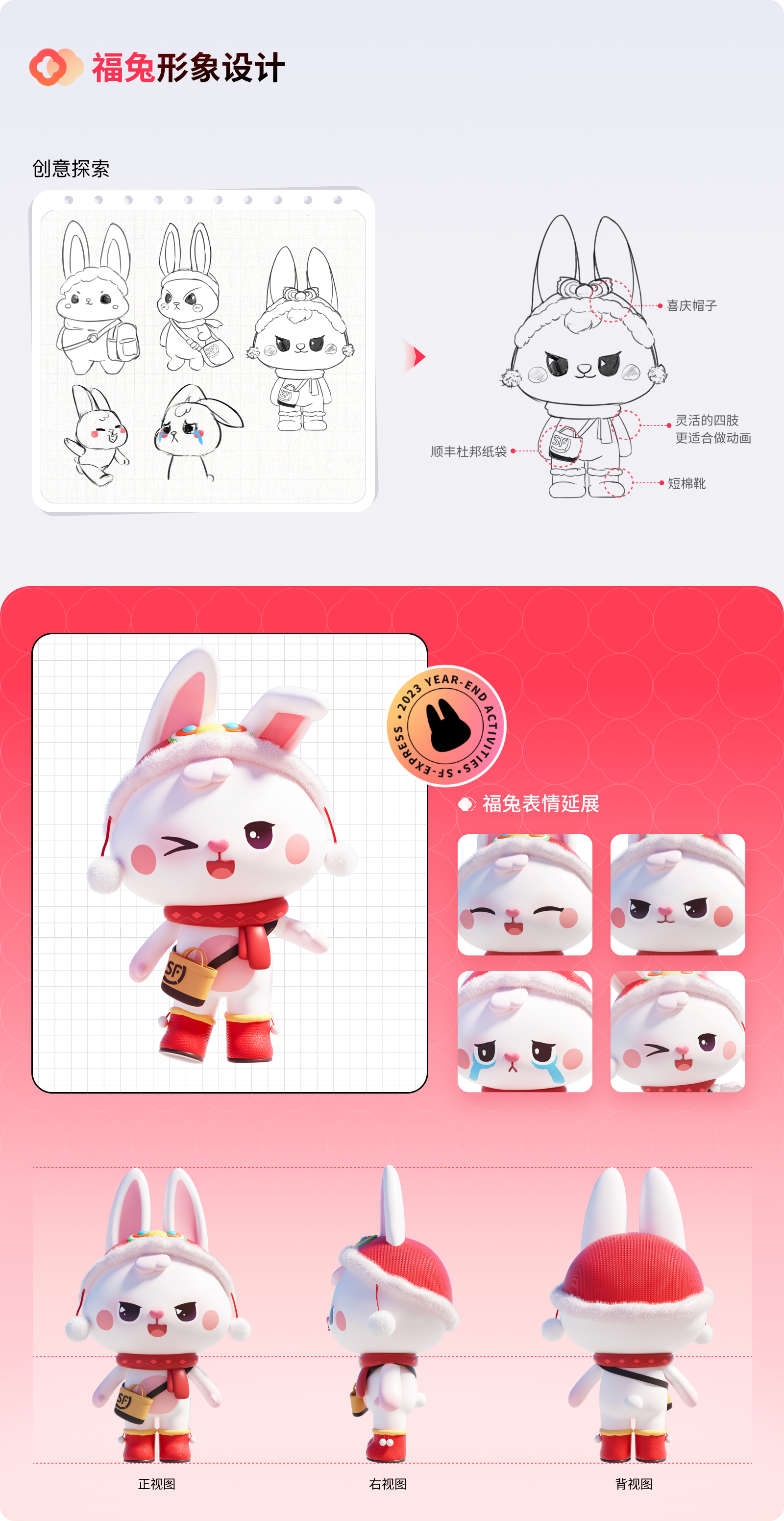
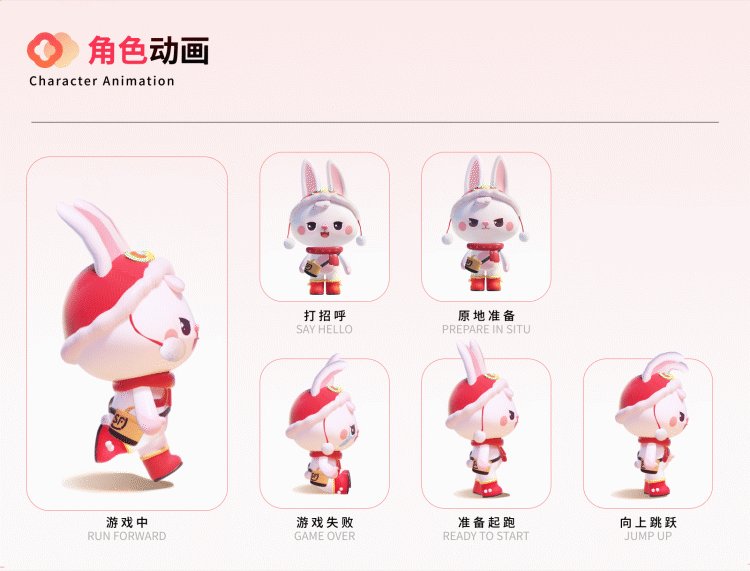
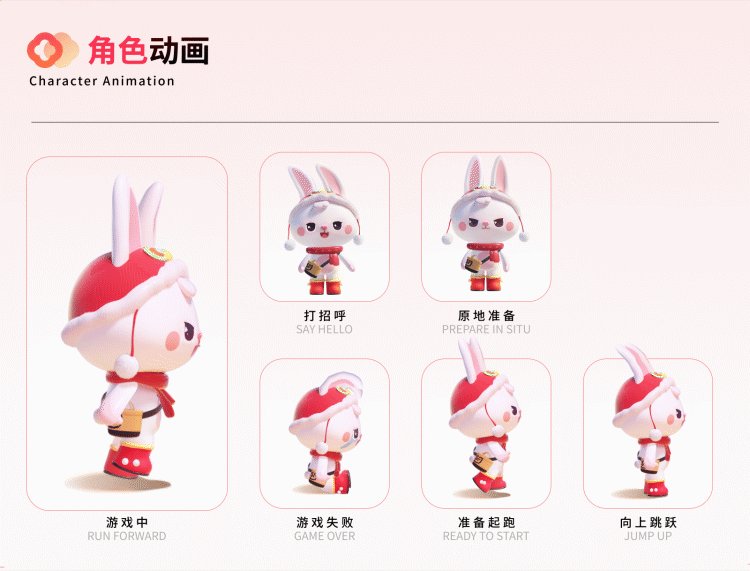
3.2 IP形象设计
“福兔”作为本次活动的IP卡通形象,将贯穿于活动各场景。小游戏中福兔作为重要角色,亲切可爱的造型配上鲜活丰富的表情不仅能引起用户共鸣,流畅轻松的动作还能极大提升用户的操作体验,增强活动趣味性和互动性。
福兔的造型设计从以下几方面去结合顺丰品牌元素:
· 强调品牌标志:带有顺丰logo的杜邦纸袋延展设计为福兔的斜挎包
· 从细节入手:福兔的圆形腮红与顺丰快递员IP形象的腮红设计呼应,同时也与顺丰logo红色圆点一脉相承。

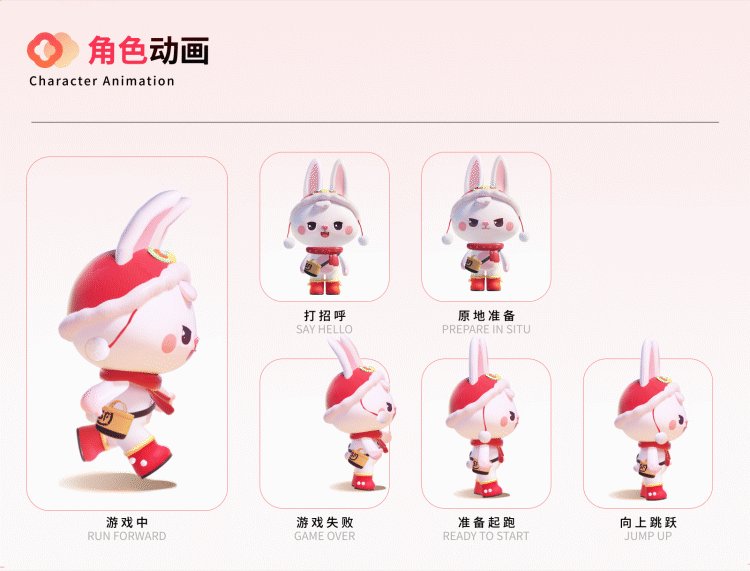
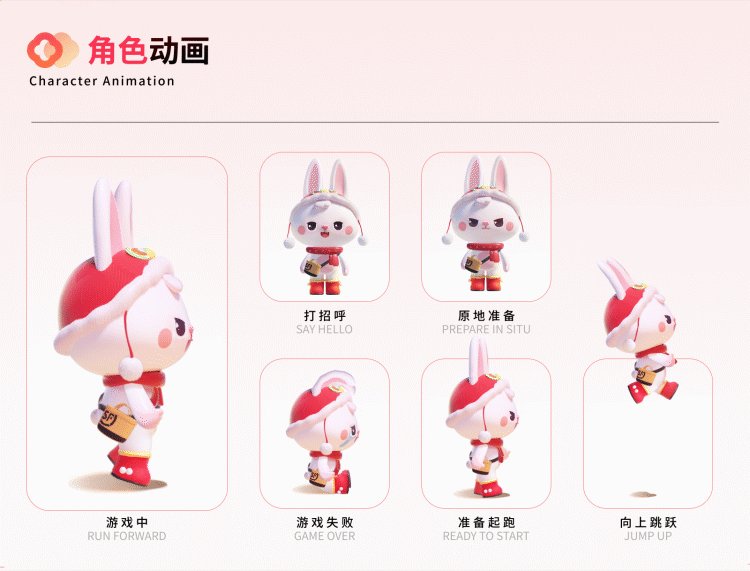
我们为福兔设计了小游戏中的多种状态动画,用丰富多变的表情,可爱的肢体语言,融入到小游戏中,增强游戏过程趣味性和可玩性,提升沉浸感。

与开发协作在动效上使用了spine骨骼动画,通过控制骨骼,可以快速输出各种动作,减少了动画体积,提升页面加载速度。

“福兔跳跳”小游戏,通过躲避“鞭炮”障碍物,跳跃收集“福气值”、“奖励金”。同时设置难度不同的关卡,以提高游戏的挑战性和可玩性。


3.3 场景设计
主页场景跟随节日以提升感知,通过换肤减少视觉疲劳。随着节日变化,色彩和营销氛围感也随之增强。


为了增强游戏氛围、新鲜感,提高游戏体验。小游戏与主页同步进行换肤,前进时街景也会呈现节日特色建筑、装饰。

为了突出用户的品牌感知,在背景街道设计中,尽可能融入了较多顺丰元素,快递箱、货车、LOGO等等。



3.4 其他
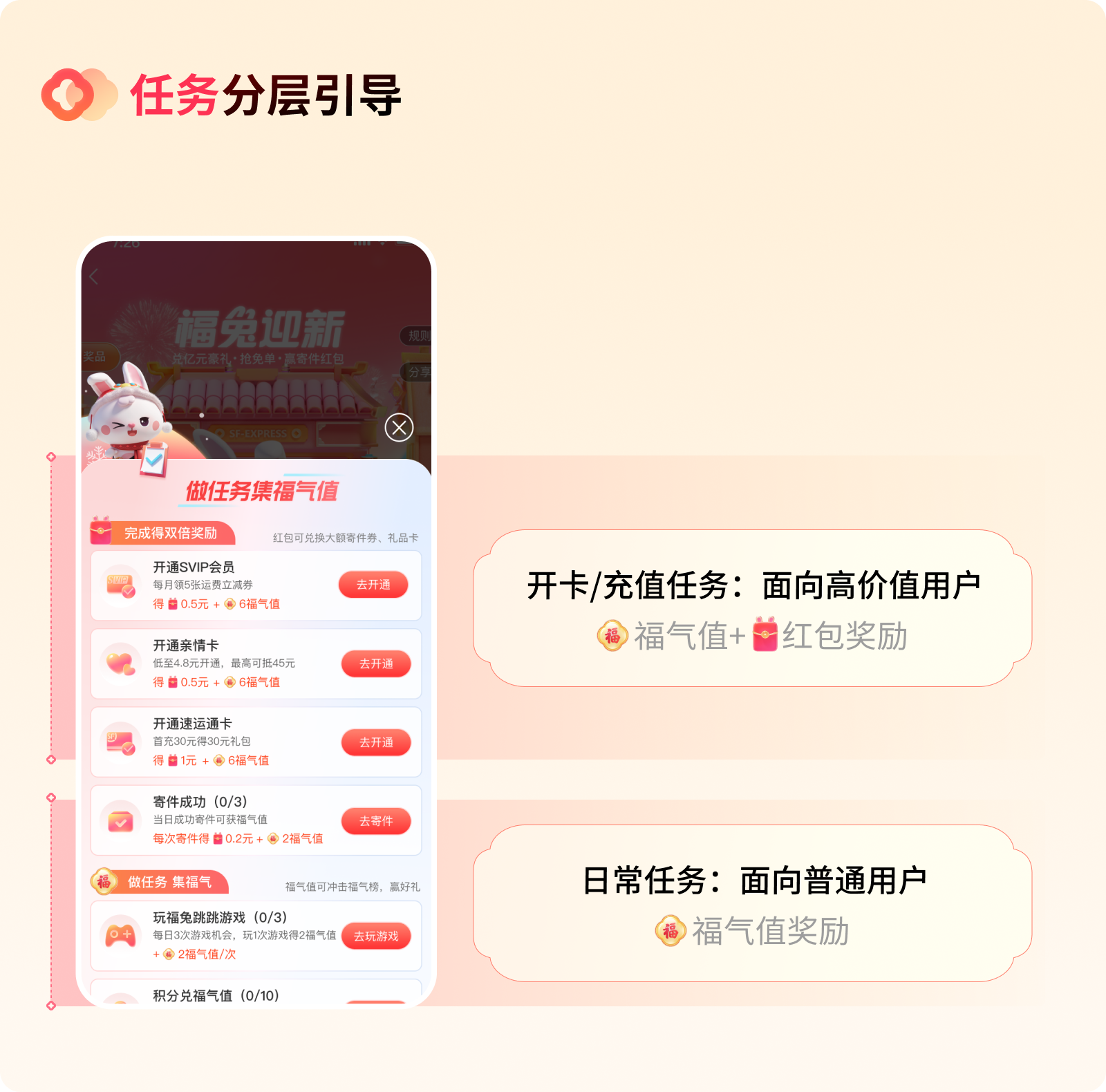
多玩法设计
小游戏玩法,符合大众群体的偏好;奖励金、配对抢免单有效提升用户留存,激励用户持续参与活动;兑奖、冲榜玩法回馈高价值用户,丰厚奖品打造活动口碑。

引导设计
在活动的不同触点对用户进行引导与转化。







年终活动是一年中业务抢收的重要节点。活动上线后,整体上活动的访问量、参与率及留存率,均表现不俗,达到预期目标。未来我们会继续在运营活动的创新上探索更多有趣好玩的方向,丰富用户体验,挖掘创新玩法。
我们下个活动再见~

作者:SFUP_DESIGN 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言
作为设计师的你,是否也遇到过这样的问题:
1.负责的业务线产品逻辑复杂难懂,产品自己想不清楚需求,导致项目难以有效推进;
2.设计方案拍板的人太多,一人一个想法,沟通成本高,还总是返工;
3.设计优化找不到头绪,不知道是否匹配产品目标等等…
本文将从what、why、how三方面带你一起解读设计共创的方法论模型,并以实际案例为指导,分享设计共创五步法;感受在设计过程中,通过与其他核心角色一起共创,从明确共同目标、共同决策、共创设计、共同评价,到最终共享设计成果过程。
一起来赴一场创新共赢的设计盛宴吧!

What-什么是设计共创
共创行为由来已久
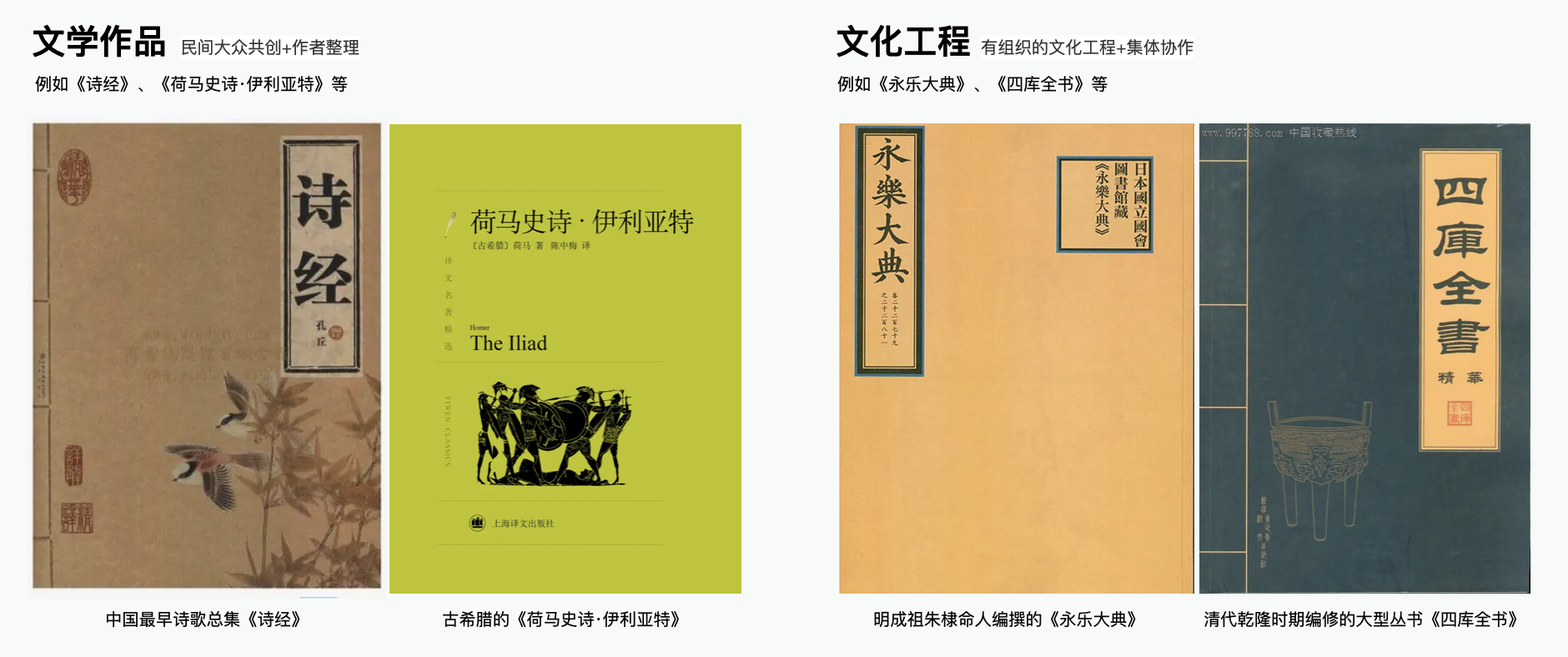
共创模式并非现代社会的新生事物,其萌芽可追溯至人类文明早期,比如中国最早的诗歌总集《诗经》、古希腊的《荷马史诗·伊利亚特》等耳熟能详的文学作品,都是在民间大众共创基础上再由作者整理完成的;还有《永乐大典》、《四库全书》等大型文化工程著作,都是集体协作的结晶。共创行为在人类文化发展史的各个阶段,我们都可见其踪影。

设计共创的定义
1.名词定义
网上较少关于设计共创方法的完整介绍和明确定义,只有一些相关资料是对于该方法的理解。
如:“Co-designis a design-led process that uses creative participatory methods. There is noone-size-fits-all approach nor a set of check- lists to follow. Instead, thereare a series of patterns and principles that can be applied in different wayswith different people. Co- designers make decisions, not just suggestions”(Burkett, 2012).
“协同设计是一个通过使用创造性和参与性的方法进行设计的过程。在这个过程中,没有一种放之四海而皆准的方法。但是,有一系列的模式和原则可以与不同的人以不同的方式进行应用。协同设计是为了做出决策,而不仅仅是建议”
2.笔者对设计共创的理解
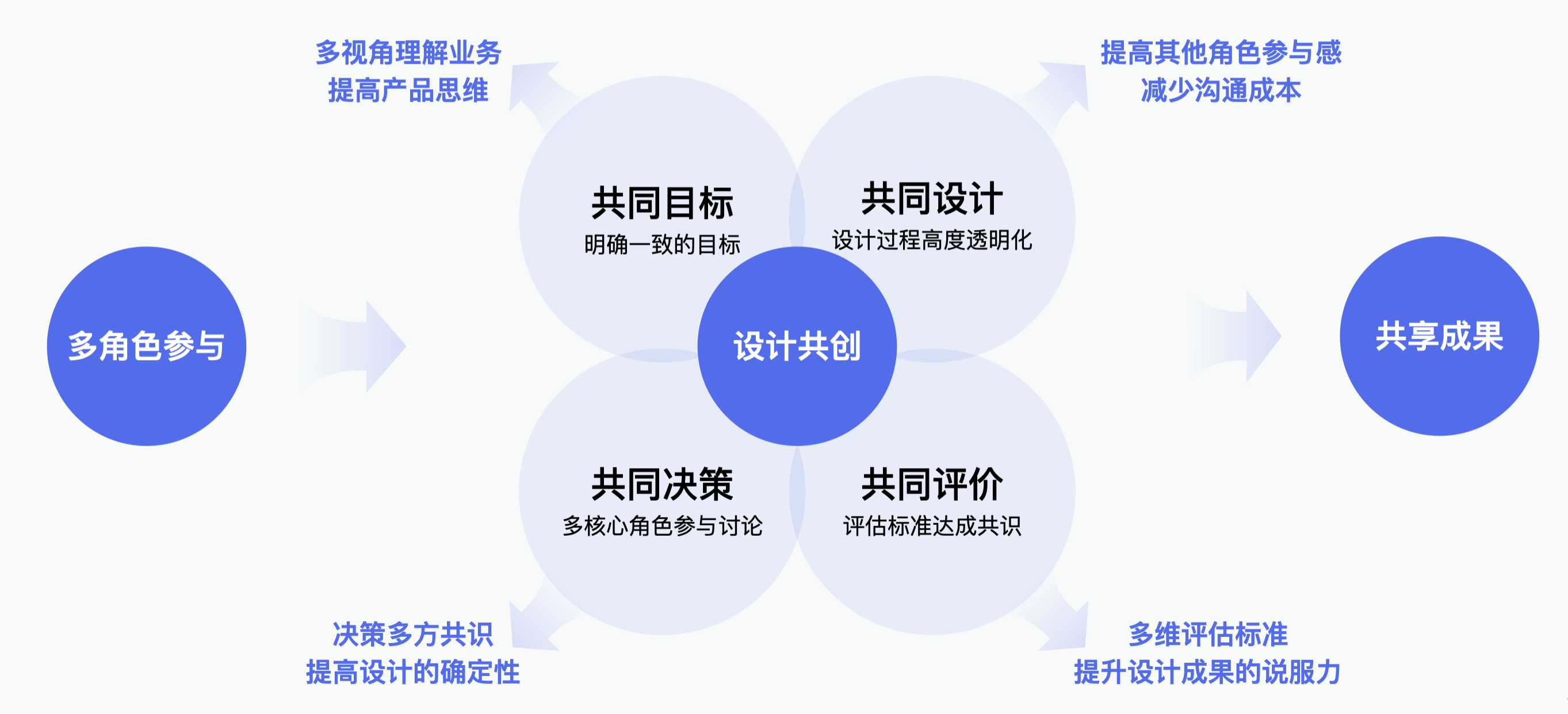
经过在实际工作中的不断实践和应用,用一句话来总结我对设计共创的理解:“邀请核心角色参与设计关键过程,共识问题和目标、了解设计思考过程并共同决策、共识评价标准并共享设计成果”

Why-为什么要使用设计共创
设计共创的价值
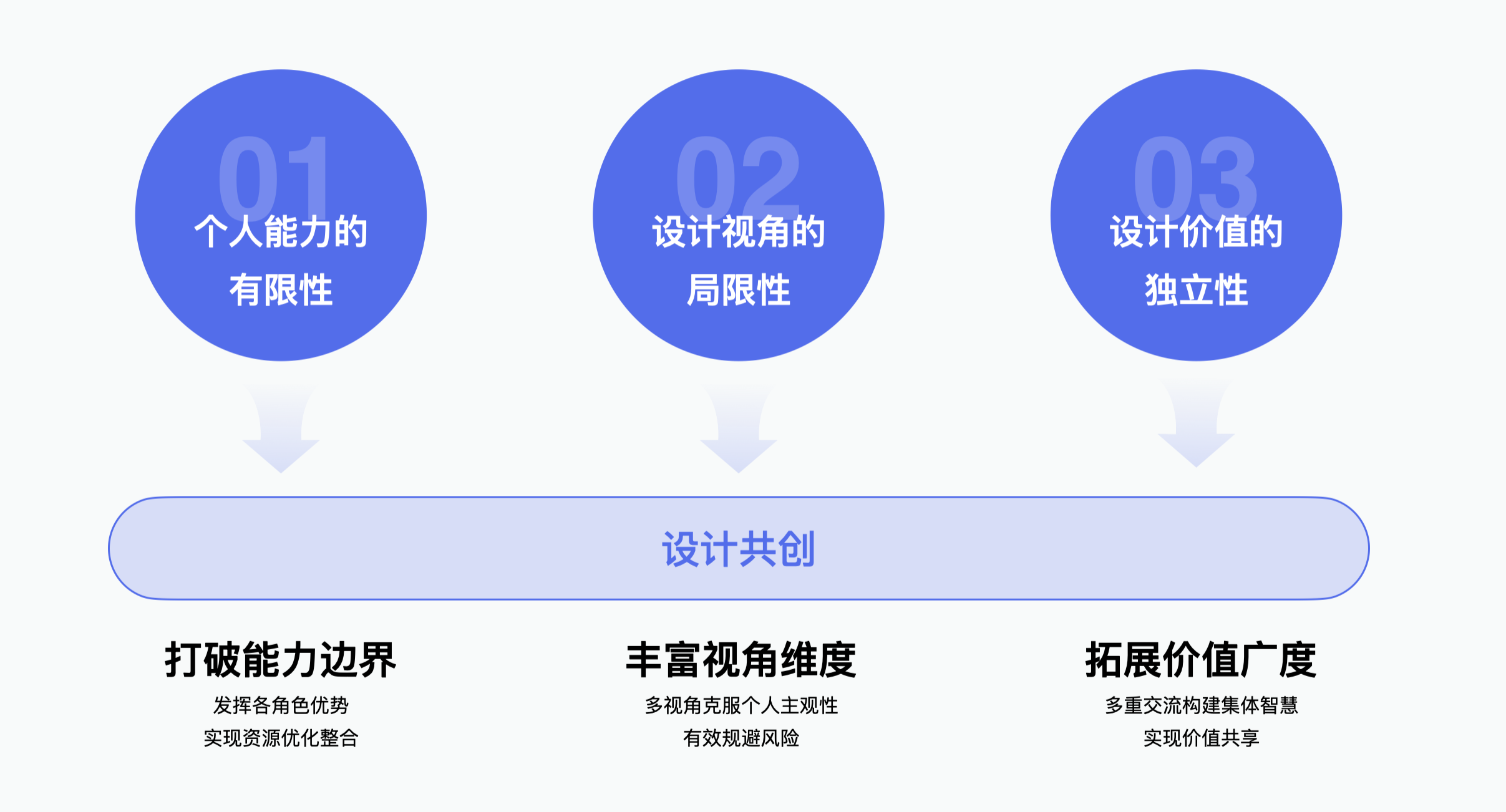
设计共创有以下三个重要价值
1.打破能力边界:个人能力是有限的,通过卷入其他核心角色的参与,发挥各个角色优势,实现资源的优势整合,有效打破个人能力的边界。
2.丰富视角维度:设计是一个不断平衡的过程,了解并兼容更多信息才能使方案更加完备,然而设计的单一视角往往是具有局限性,设计共创可以帮我我们从多视角思考问题,有效规避风险。
3.拓展价值广度:项目的价值如果仅仅从设计角度进行评估会显得单薄,难以获得其他角色的认可。通过多角色共建评估标准拓展价值广度,最终实现价值共享。

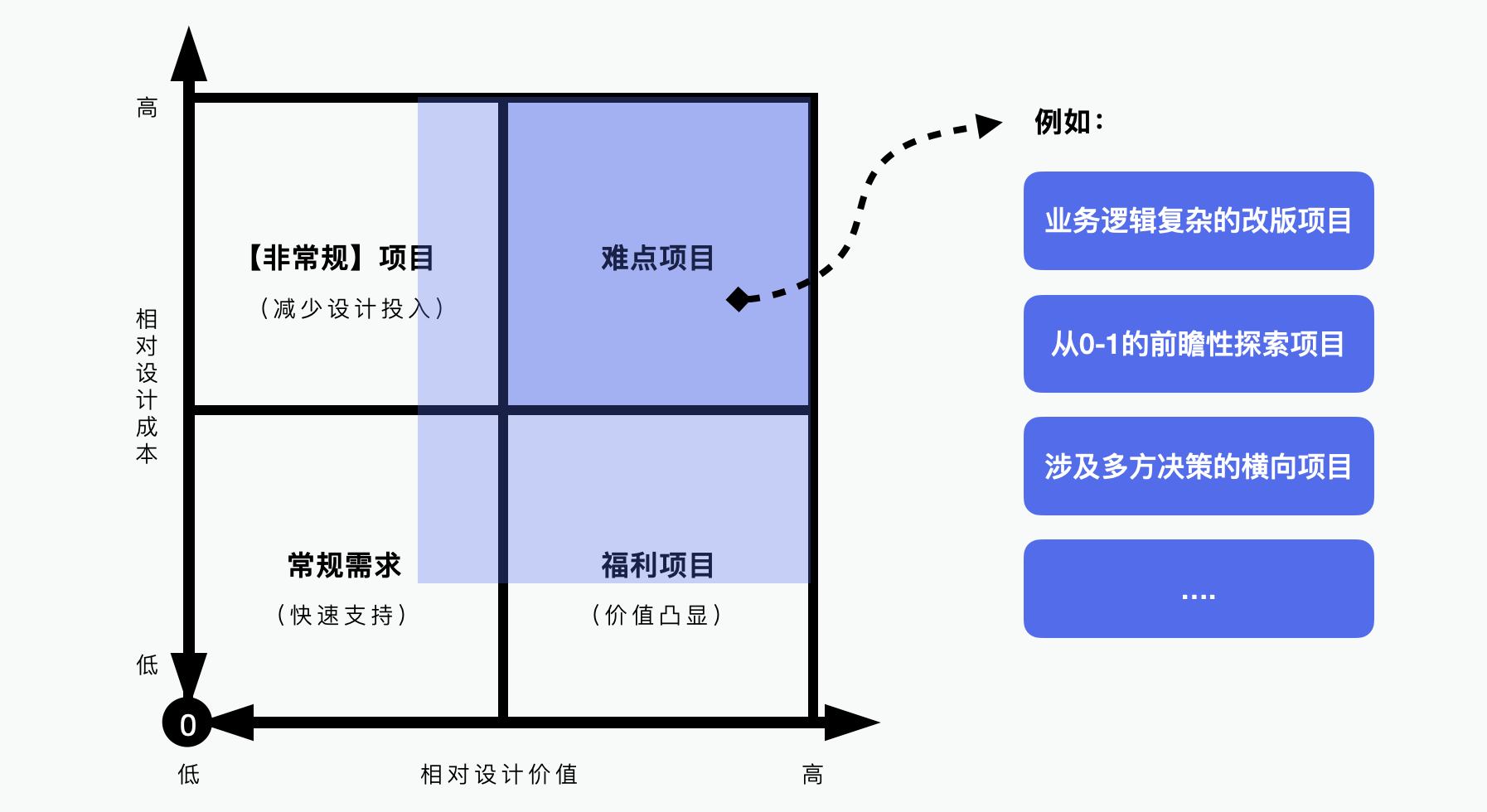
什么类型的项目适合进行设计共创
实际工作中我们通常会从项目的相对设计成本和相对设计价值两个维度来评估项目类型。设计价值相对较高,又具有一定设计成本的项目,比较适合进行设计共创。例如一些业务逻辑复杂的改版项目、从0-1的前瞻探索项目、设计多方决策的横向项目等。

对设计成本、设计价值的理解
相对设计成本通常由业务复杂度、需求是否明确、沟通成本量决定;而对相对设计价值的评估则需要从用户、业务、设计三个视角进行评估。

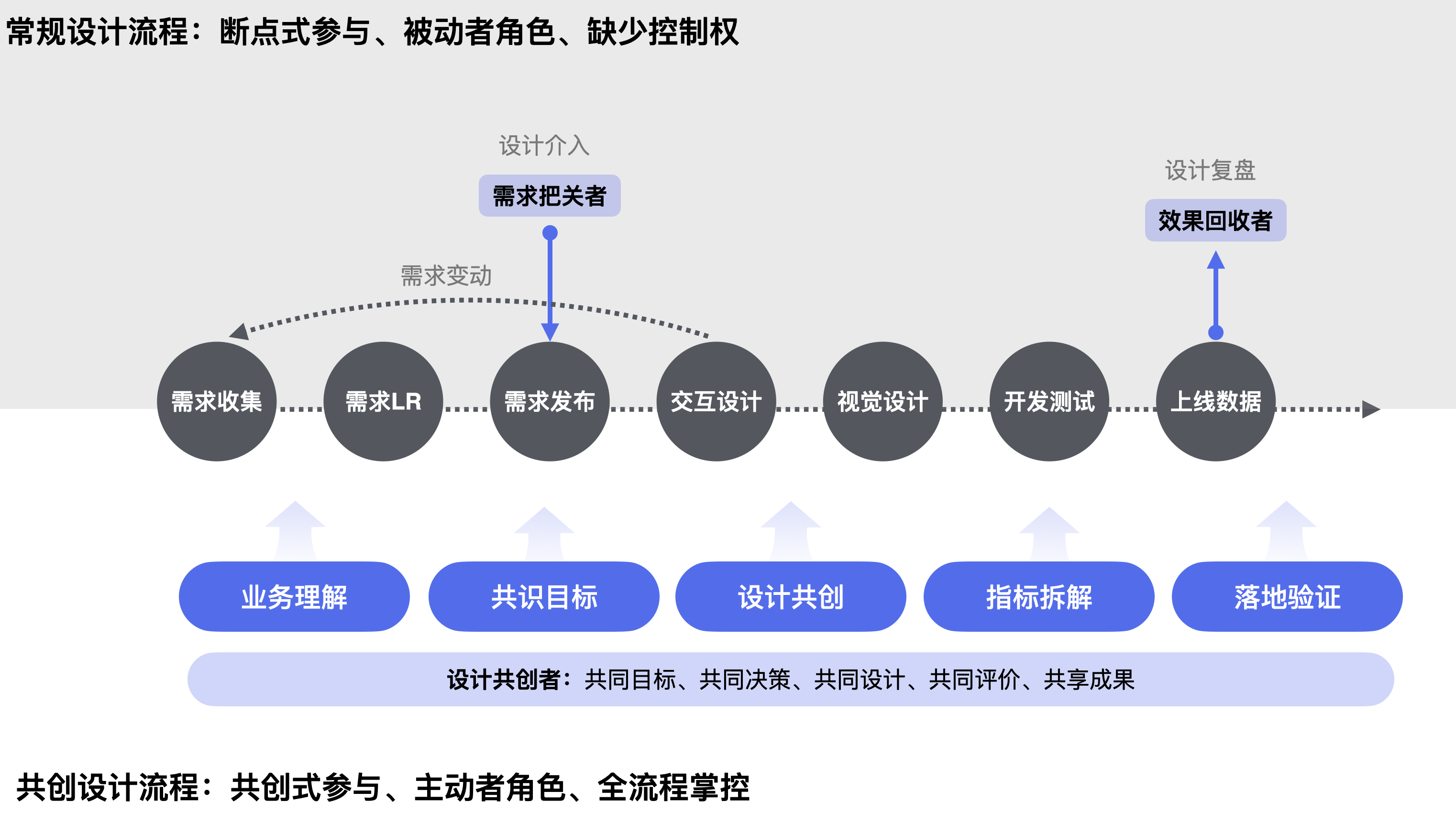
设计共创流程 VS 常规设计流程
对比我们常规的设计流程,设计角色通常作为一个需求的把关者出现,重点参与需求确认后的设计相关环节,最终从设计单一视角进行项目复盘。在项目从需求到上线的整个过程中作为被动者的角色,断点式的参与,缺少控制权。
而设计共创流程要求我们在项目的各个环节深度参与共同决策,变被动为主动,从共创视角全流程掌握项目细节,提高对业务的理解和判断。

How-如何开展设计共创
以《百度保障体验优化项目》为例
注:百度保障项目主要服务于百度网民权益保障计划,这是百度联合国家司法部、消协推出的首个搜索引擎网民权益保障体系,其目的是为了更好的保障网民的合法权益,当用户在百度进行搜索、购物等行为时,遭到钓鱼、欺诈、假冒官网并造成经济损失时,可以享有一定额度的保障金,属于百度APP的特色功能。
从项目的相对设计成本、相对设计价值来看,百度保障体验优化是一个设计成本&价值相对较高的项目,比较适合进行设计共创:
1.相对设计成本高
①业务复杂:百度保障是一个涉及BC双端用户的产品,流程复杂,设计侧处于刚接手的阶段,对业务逻辑不熟悉。
②需求不明确:百度保障业务属于百度特色功能,起步晚且少有可参考的行业竞品,常常是一句话的改版需求。
③沟通成本高:产品团队新调整,一线产品同学经验不足,缺少成熟的合作流程,总是频繁改需求。
2.相对设计价值高
①用户体验差:保障业务体量虽小,面对的用户却都属于高危用户,然而之前的功能没有经过设计介入,用户体验极差。
②业务重点:影响百度口碑,是产品侧的重点优化对象。③设计视角:改版需求设计发挥空间大,产品给予高度配合。

《设计共创五步法》
接下来将结合《百度保障体验优化项目》说明设计共创的实践路径。

第一步:业务理解
1.项目背景摸底
产品最初的需求只有一句话“保障官网目前体验很差,很久没有优化过了,需要设计团队帮忙整体改版”,并在此基础上提出一些非常稀碎的优化点,缺乏关联性和整体性。
设计侧开始通过定性、定量多种形式对业务进行摸底,明确整体的业务逻辑以及保障官网所处的位置,并通过用户反馈和用户数据分析问题,明确用户的真实诉求。
2.理解业务价值
通过业务摸底,设计侧将对业务价值、业务逻辑的整体理解梳理出来,并与产品确认达成共识。
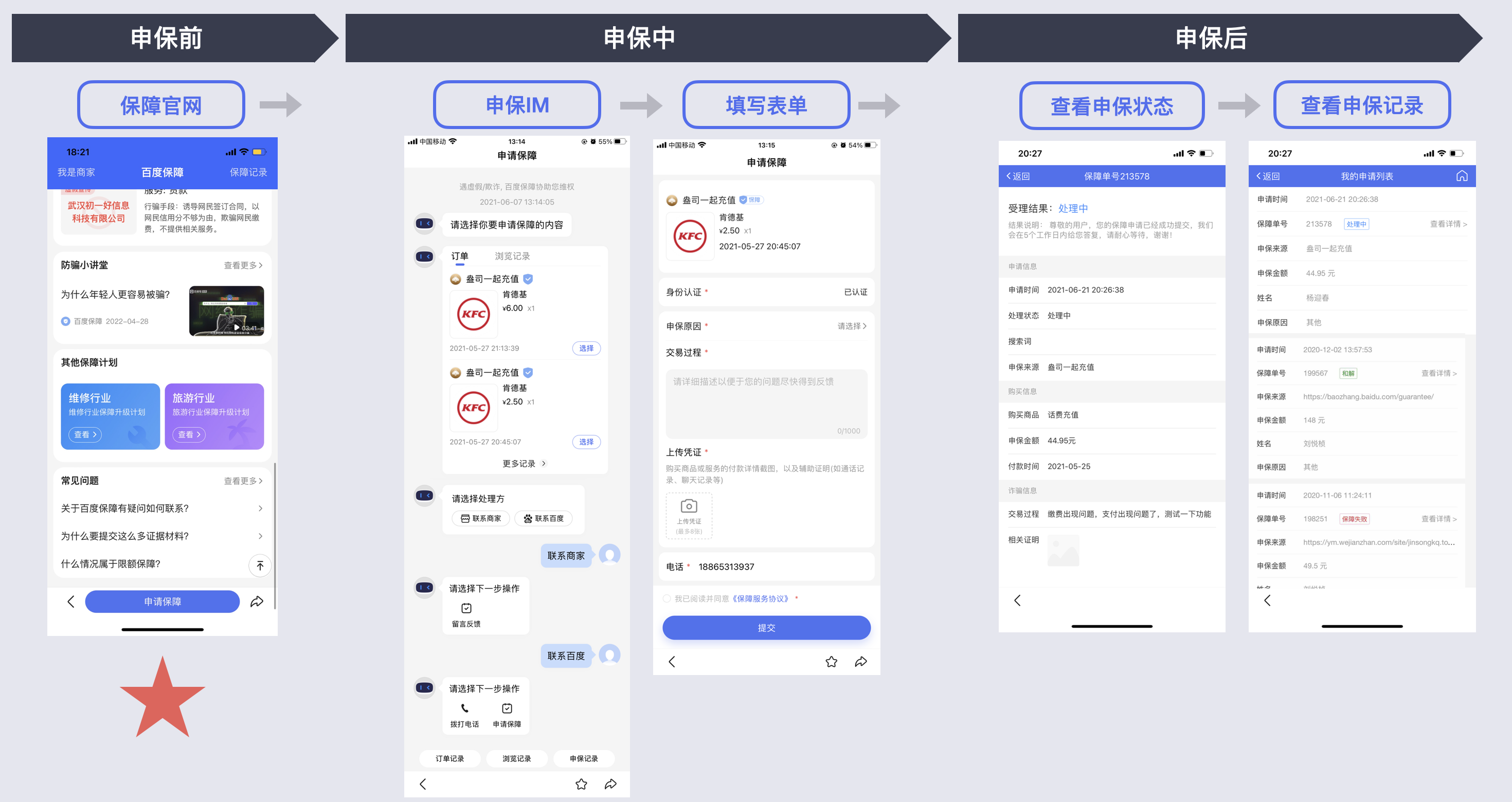
百度保障业务有三个重要的环节:保障官网、申请保障、保单管理。通过这三个环节建立起用户端和商家端之间的联系。其中,百度保障官网起着非常重要的信息传达、用户保障认知建立的作用。


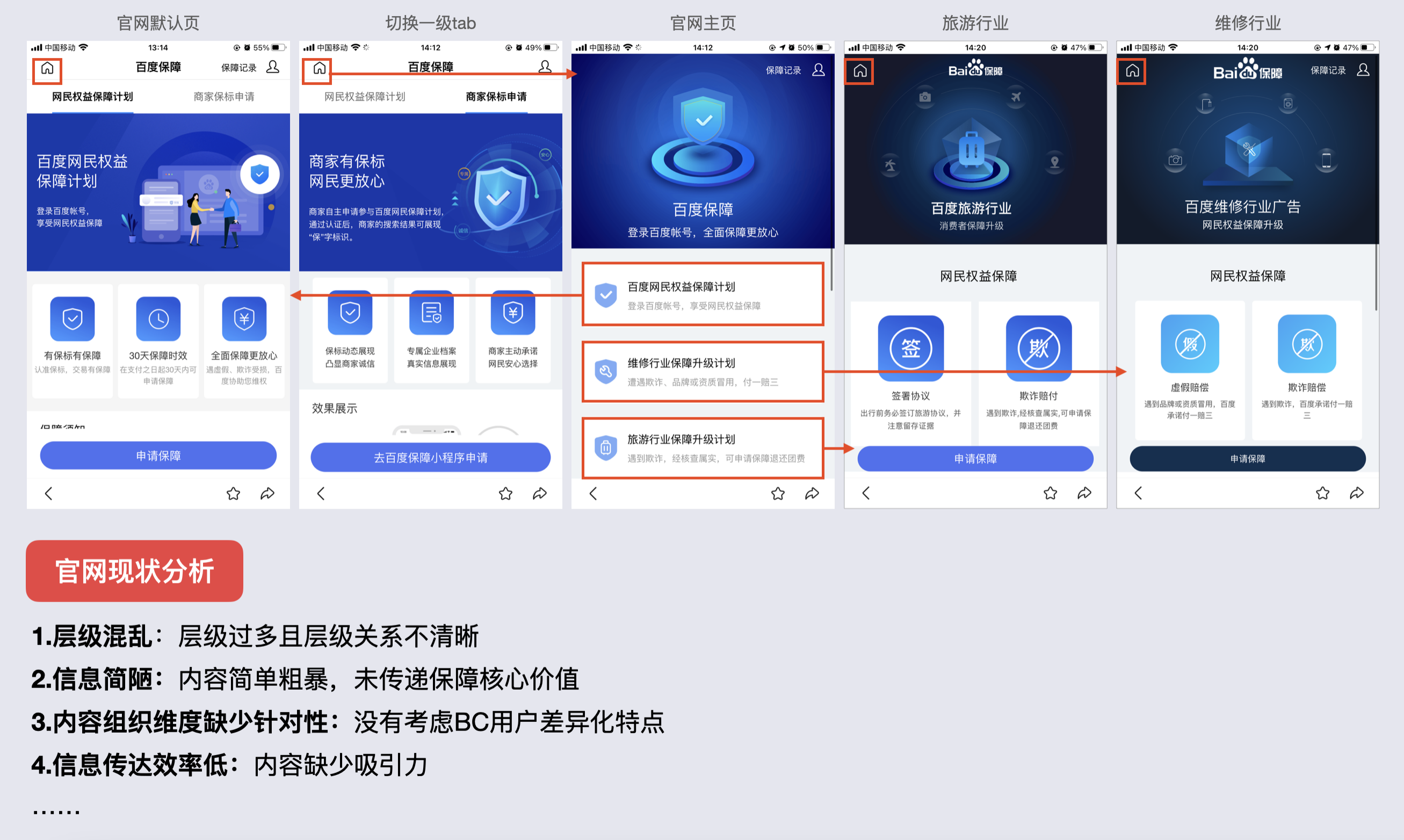
3.现状问题分析
百度保障官网作为重要的保障认知传达阵地,存在框架层级混乱、信息简陋缺乏针对性、传达效率低等问题。

第二步:共识目标
通过多角色沟通,我们将官网改版的核心目标确认为“如何从BC双视角重塑官网信息强化保障认知,让官网内容更易理解”。
在共识目标的过程中,设计侧可以先基于共识的业务价值和问题定一个初版目标,然后拉其他核心角色一起讨论,避免无目的低效率沟通,在基本共识点的基础上更容易达成一致。

第三步:设计共创
基于共识目标,设计侧组织开展多角色脑暴进行设计方向共创和方案细节共创。
1.设计方向脑暴共创
①共创前-充分准备有效的脑暴和共创过程需要组织者具备清晰的思路和明确的引导。在脑暴前我进行了详细的脑暴议程安排,并通过邮件和工作群的方式同步给参会同学,要求所有参会同学会议前完成阅读,保证信息同步。

②共创中-把控节奏
共创过程中为了保障脑暴的质量,我会要求全部参会同学关闭电脑聚焦在讨论的目标上,明确问题和目标→各自思考并用标签记录想法→共同讨论并在大白板上进行整理分析→得出共识结论。

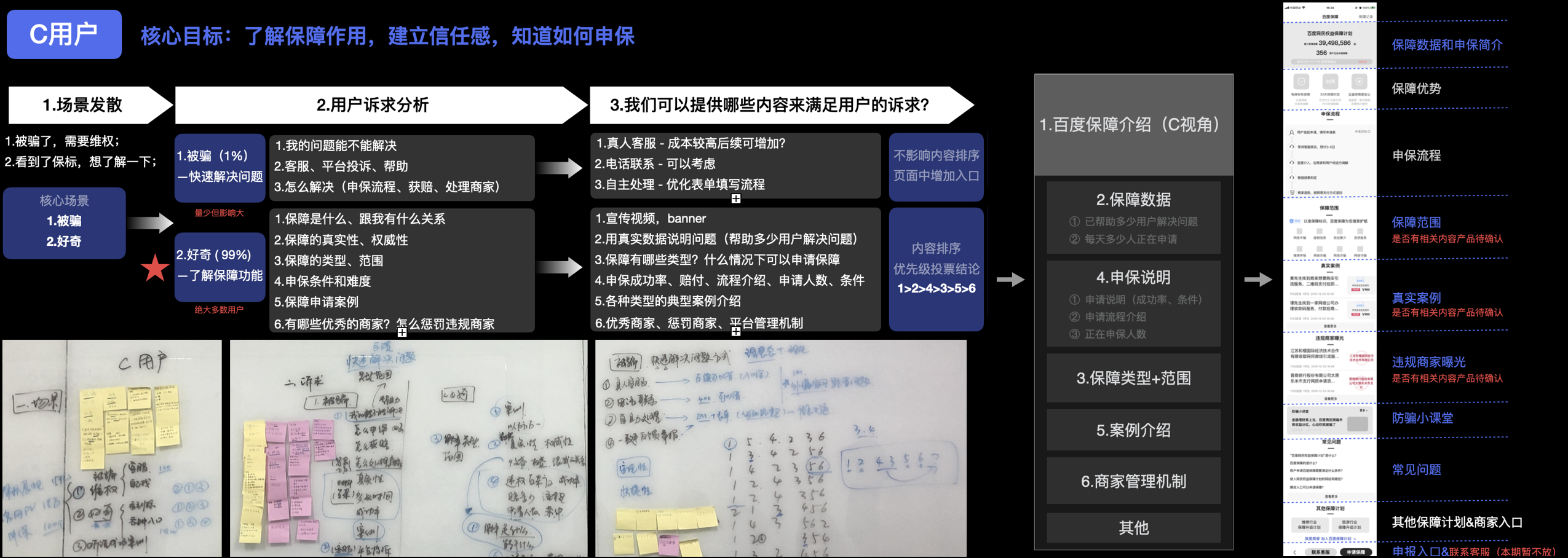
以C用户官网优化视角来举例
我们在共识官网想要为C用户营造的感知是让他们能【了解保障作用,建立信任感,知道如何申保】之后。从使用场景、用户诉求、诉求满足依次进行脑暴共创:
1.核心场景:通过对业务的理解发散讨论用户什么场景下会来到保障官网,大家一起共识了两个核心场景。
2.用户诉求:基于核心场景,将自己带入用户,想象进入保障官网的自己核心诉求是什么?每个人写下自己的想法,然后贴标签找共性,共识核心诉求。
3.诉求满足:共识诉求后,我们转变视角,思考作为产品设计师我们可以通过提供哪些内容来满足用户的诉求。同样的,每个人写下自己的想法后贴标签找共性,此次的内容对于官网信息的呈现已经起到很大的决定性作用,再此基础上,我们一起投票决定信息的优先级完成页面内容的基本布局并形成共识结论。


③共创后-记录共识共创后,最重要就是及时记录共识结论并同步到所有相关成员进行确认,这样不仅可以帮助我们理清思路,更能够很好的减少后续结论变动的风险,降低沟通成本。
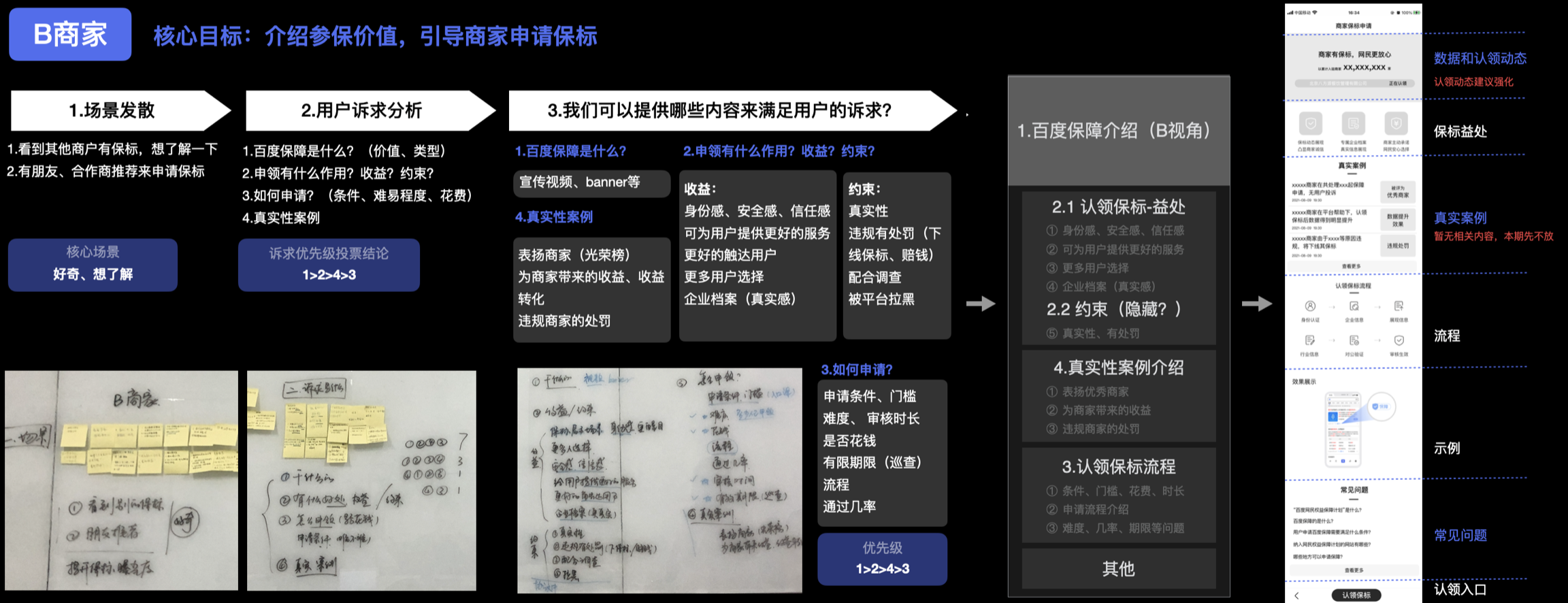
2.方案细节共创
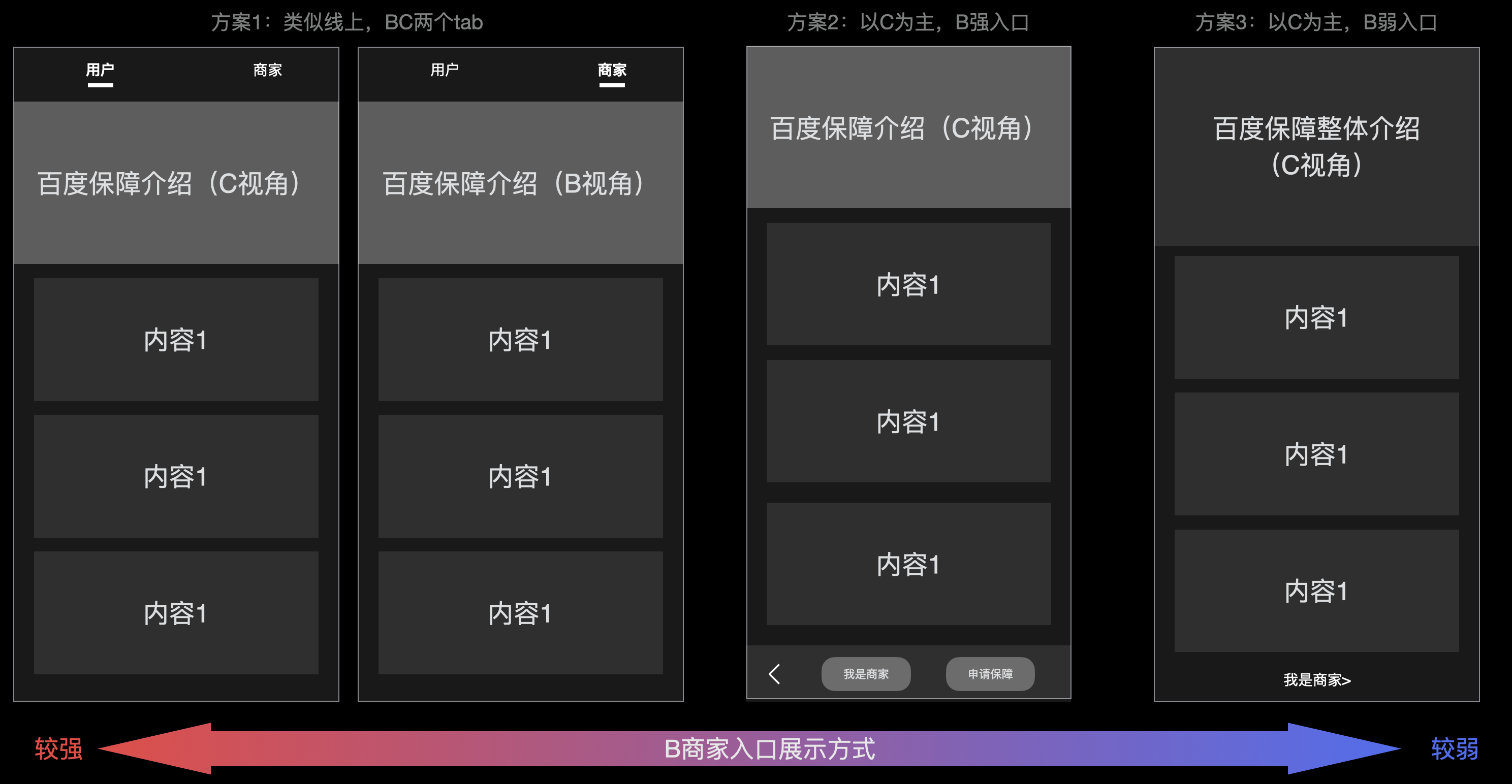
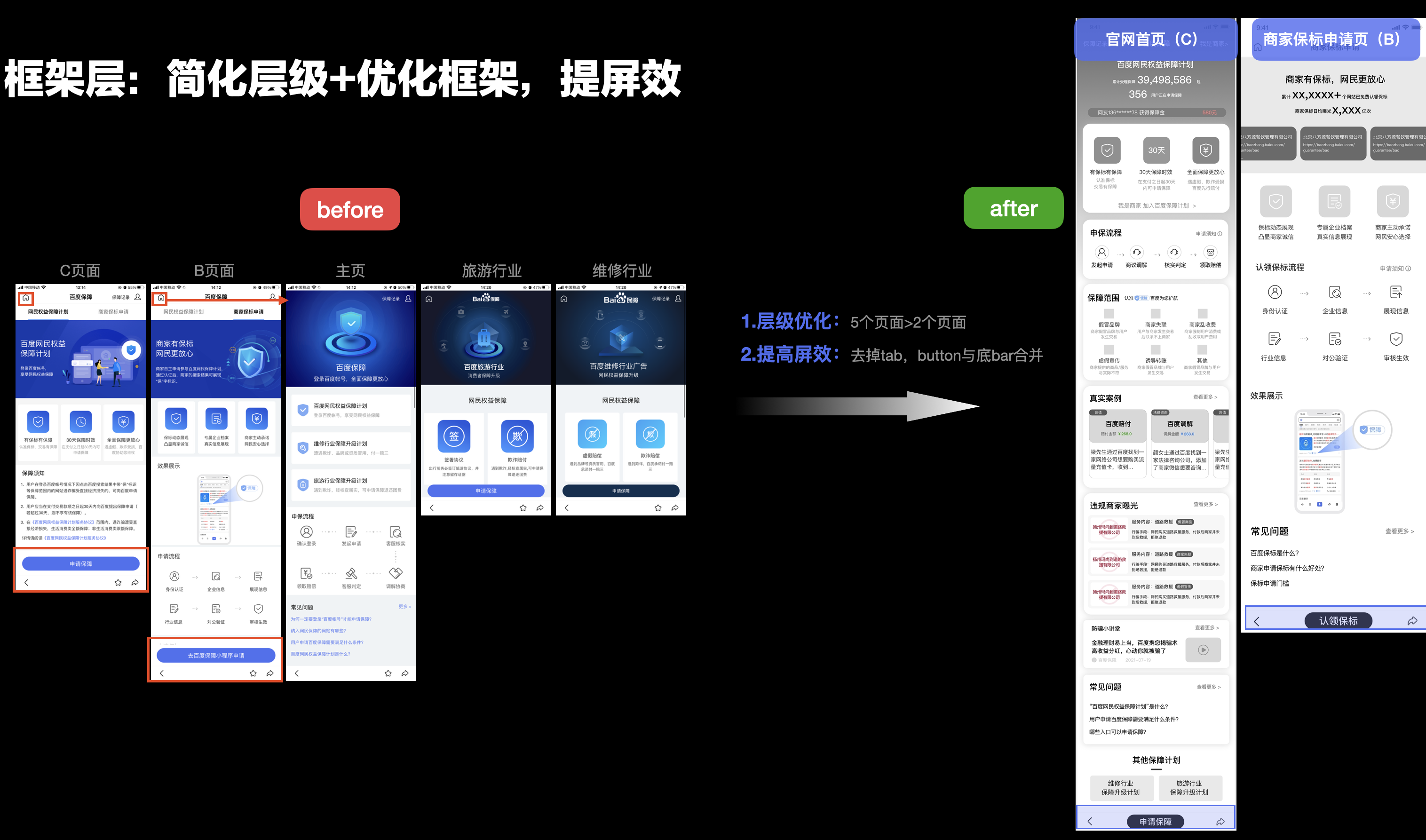
①决策框架层方案以官网中BC用户信息的强弱关系为依据,进行框架结构的多方案发散,并通过制作demo的方式完成不同方案的原型效果。
拉关键角色进行体验并投票。大家一致认为【方案3:强化C弱化B】的效果更符合我们的优化目标。

在框架方案3的基础上,进行方案细化。对比线上原方案,框架层有两个核心优化点:
1.层级优化:由原层级关系不清晰的5个页面,减少后一个C用户首页+B商家二级页,重点突出层级简单。
2.提高屏效:将原来的双底bar合并,提高页面展示屏效。

②共识信息表现层方案
在信息层基于脑暴共创结论对内容信息进行了重构,完成官网认知的搭建,主要有以下3个优化点:
1.内容更丰满:根据脑暴结论C用户首页增加9个内容模块,B商家页增加4个内容模块,建立保障立体认知。
2.内容更聚焦:将C用户页作为首页,去掉原首页,B商家页作为二级页面,强化C视角更好的满足核心用户诉求。
3.信息更真实:C首屏信息通过展示申保&认保的规模数据突出保障的安全感,B商家页通过轮播申保动态&增加真实案例方式营造真实感。
完成方案后拉关键角色对齐共识,调整优化细节,明确最终效果。

第四步:指标拆解
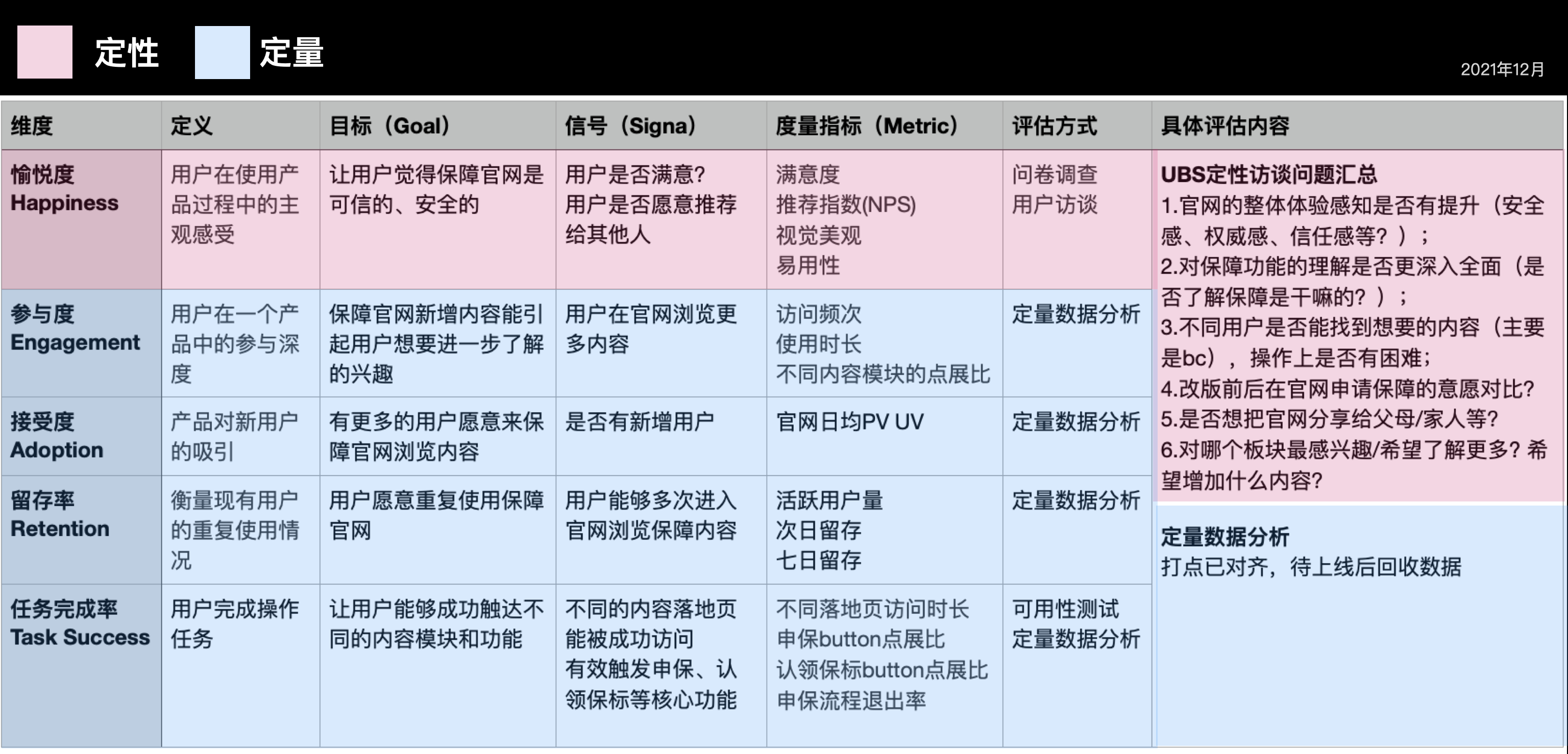
在指标拆解方面,根据HEART+GSM体验度量模型,完成定性+定量验证指标的分析。
简单来说,就是将HEART模型中的体验标准依次纵向排列,将GSM体验度量模型作为分析工具,依次对HEART模型中各个维度从目标(goal)、信号(signal)、度量指标(metric)进行分析。
以留存率(retention)为例,我们的目标是希望用户愿意多来官网了解信息,不断强化保障认知,那么用户所表现出来的行为信号是多次访问保障官网,对应的度量指标可以拆解为活跃用户量、次日/三日/七日留存等等。
完成设计侧指标拆解后,与产品进行讨论,从产品视角给予补充完善,双方达成共识后,一起完成定性评估问卷和打点规则细化。

第五步:落地验证
上线后持续观察用户数据,对比上线前后的定性+定量指标,定性评估及定量数据指标均得到明显提升。

其他思考
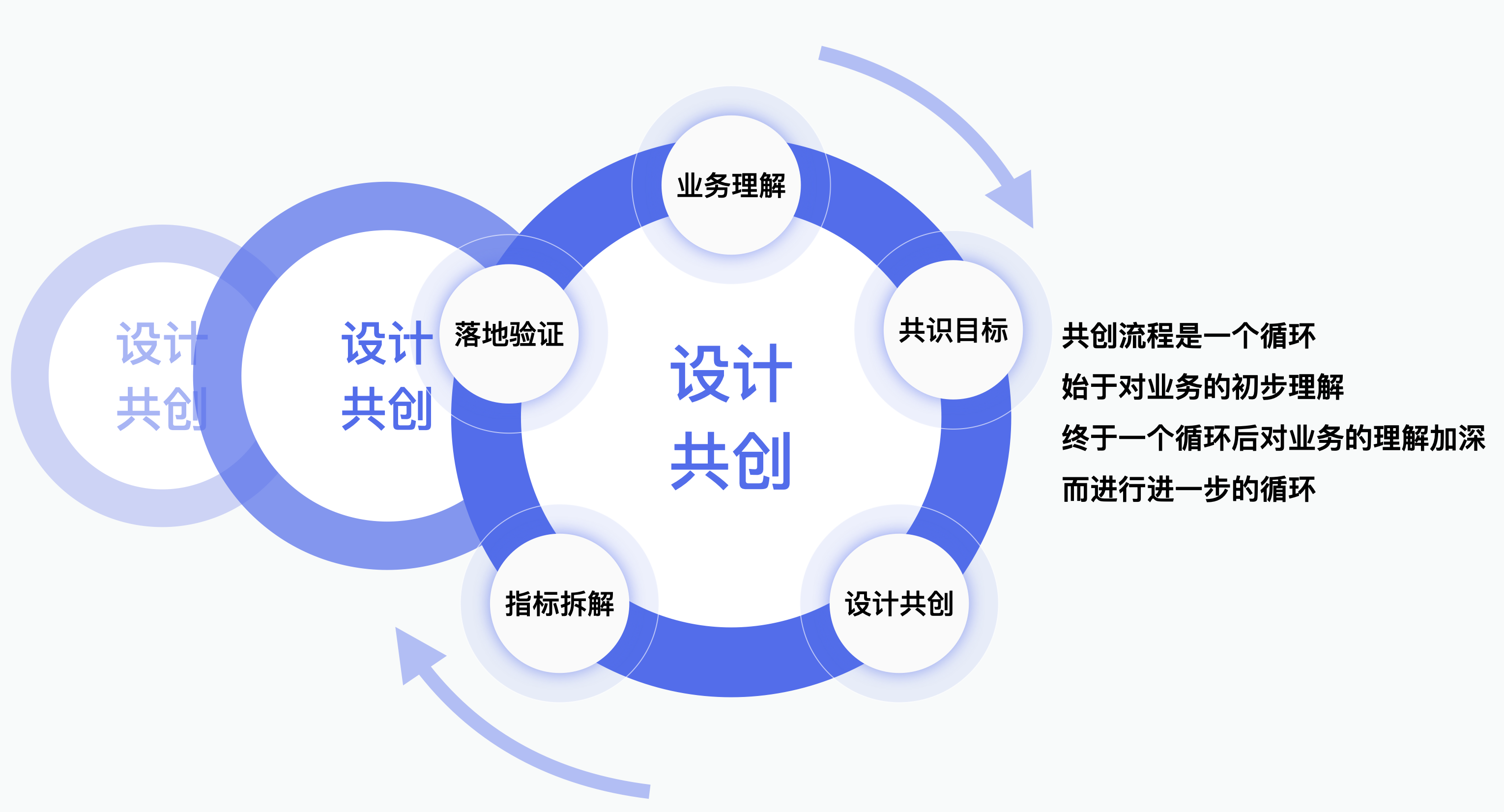
设计共创循环流程
官网优化只是保障体验的一个环节,我们以点入局,拉开了保障体验全流程整优化的帷幕。
在完成申保前-保障官网的整体优化改版后并获得极大成功后,我们趁热打铁,通过用户体验地图的方式完成保障中、后全流程的设计机会点分析,明确申保中、后设计目标并完成具体设计提案,与产品共识后分期推动落地,与官网优化一样,通过设计共创和严谨论证最终上线后的数据效果均表现正向,符合预期。




从保障全流程优化的案例我们不难发现,设计共创是一个循环过程,它始于我们对业务的初步理解,终于一个循环后对业务的理解加深而进行进一步的循环,从而形成一个良性循环,帮助我们不断深入业务,助力业务体验不断优化提升。

及时进行项目复盘总结
在项目关键节点及时进行项目复盘,不仅可以让所有参与项目的同学有获得感和价值感,更加认可设计共创的成果,形成正向循环。同时也能扩大设计的影响力,获得合作团队老板的高度认可和赞许,达成双赢目标。

作者:百度MEUX 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Hi,我是彩云。用户头像是我们在做UI时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列UI设计的最佳实践。这篇文章准备了很多实例,或许可以给你一些启发。

近年来,我几乎每天都在浏览数以万计的UI组件、界面、不同的网站和app,研究它们的结构、布局和配色方式。我的目标是创建一个全面的UI指南,设计应用及其组件、模板等。
今天这部分讲的就是关于用户头像的UI组件探索。用户头像是一个组件元素,用户通过它来标识自己。
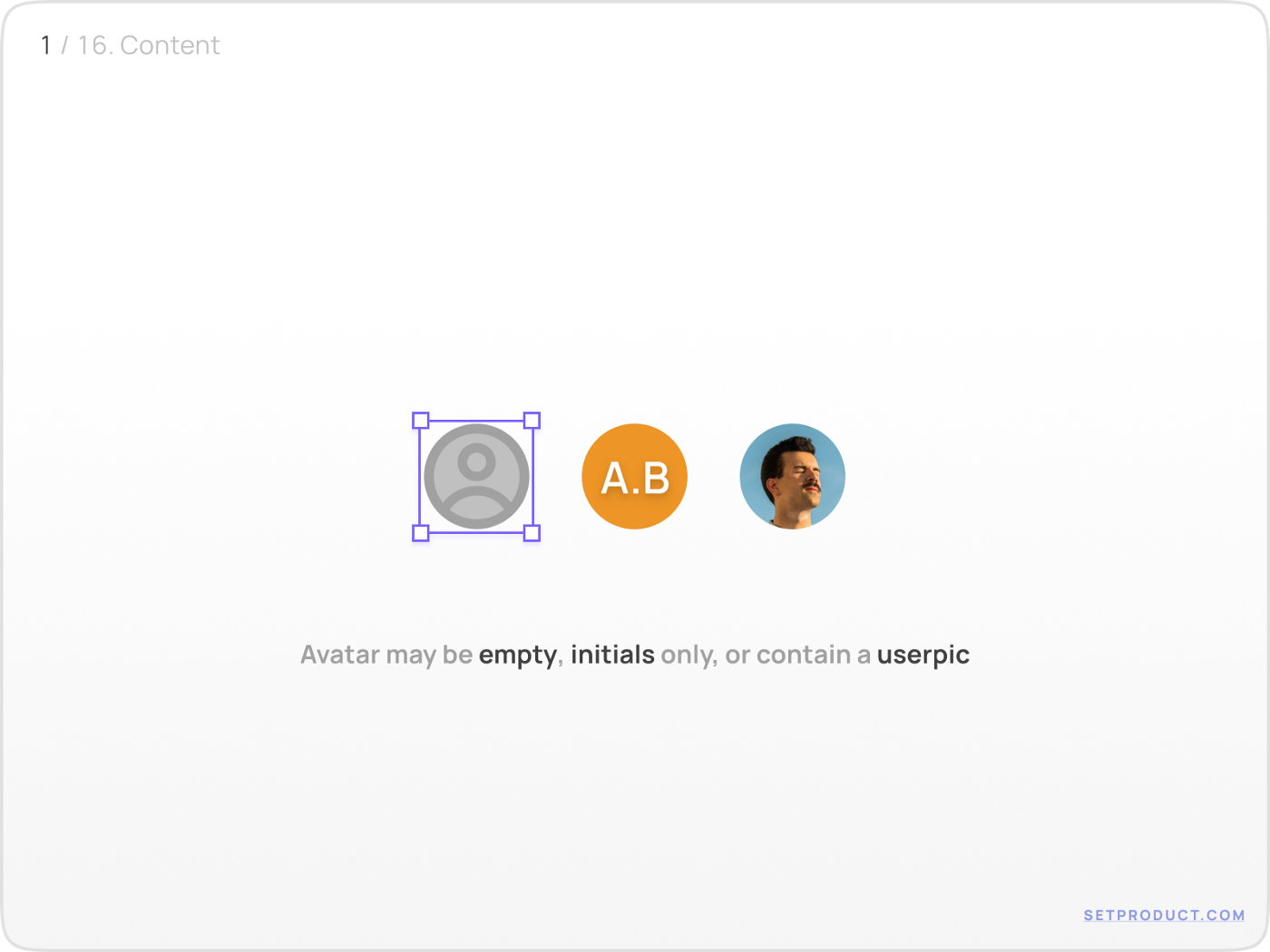
基本上有以下三种类型可以用来代表用户头像
空状态
名字的首字母
用户照片或者图片

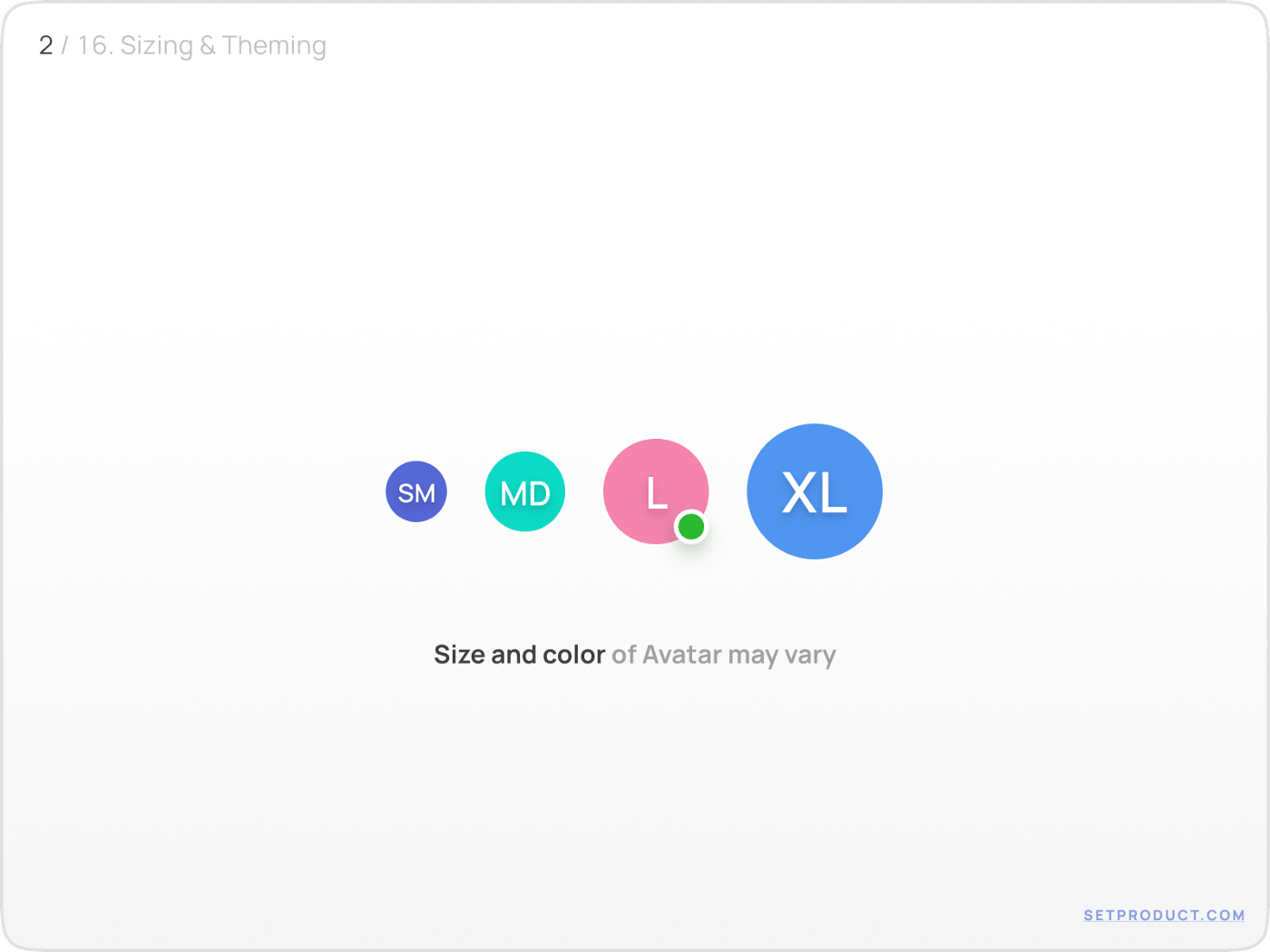
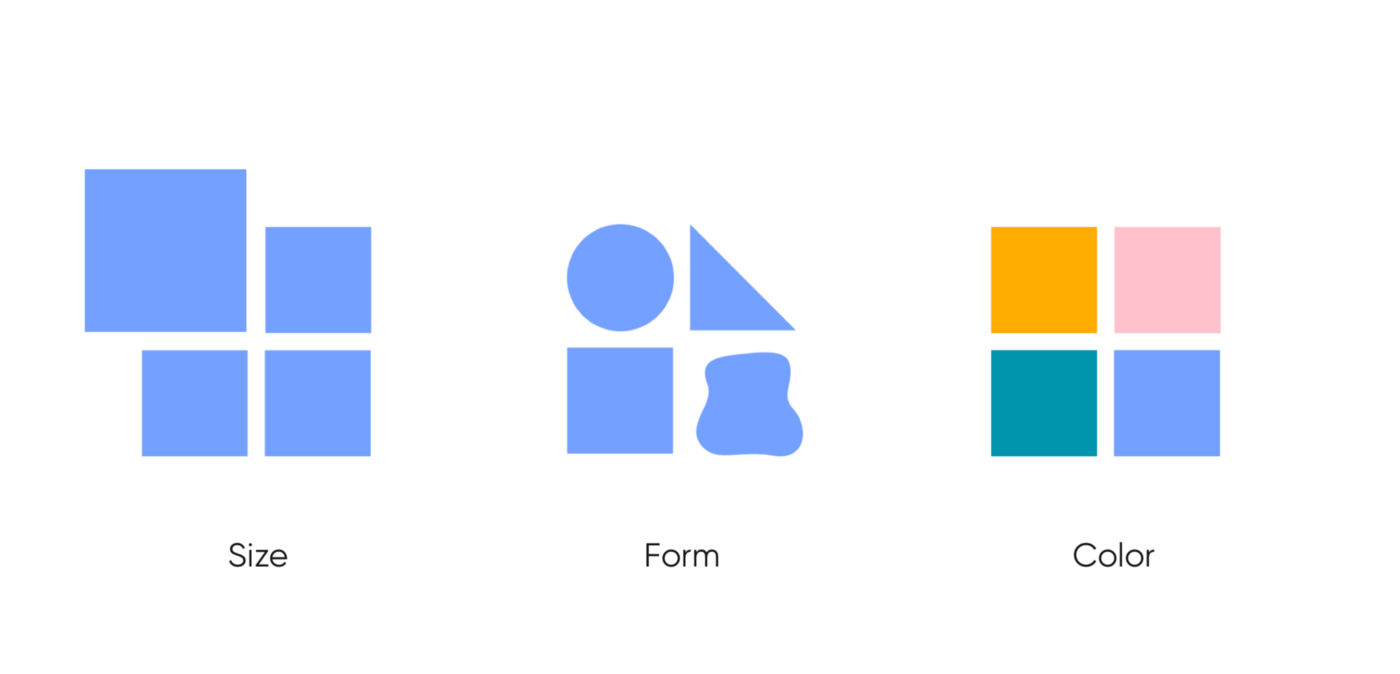
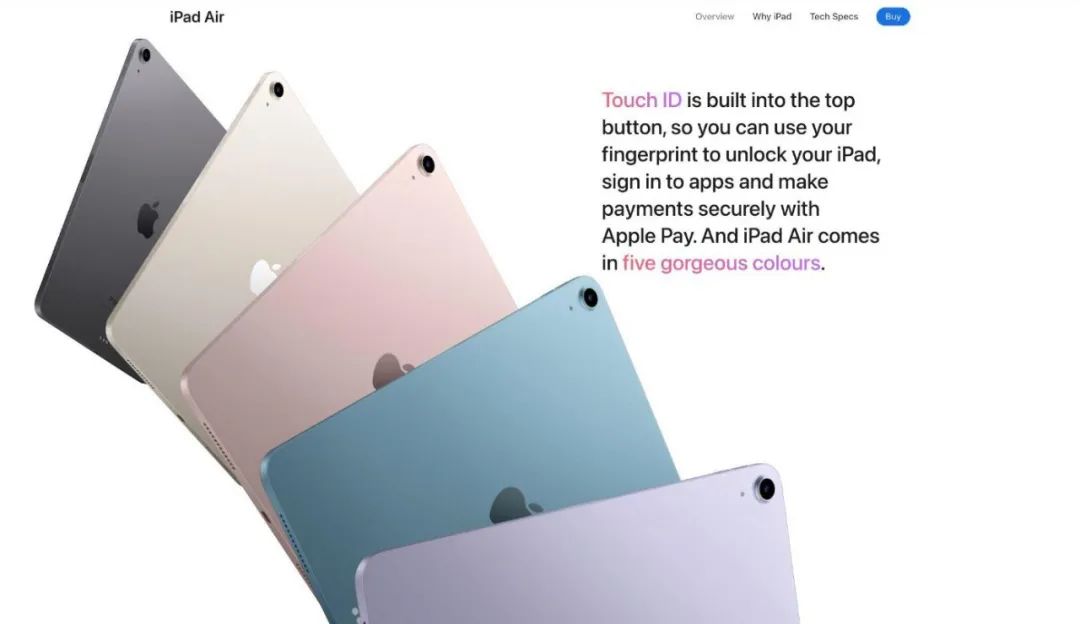
根据具体使用场景的不同,你可以使用多样化的颜色和尺寸:
1)为了更好的识别,不同用户配色可以多样化一些
2)页眉、导航栏中一般用24-40dp宽度为主
3)40-48dp的头像大小通常用在内容块或列表中
4)如果你想在更大的页面中使用头像,比如个人中心、设置中心等时,推荐使用56+dp

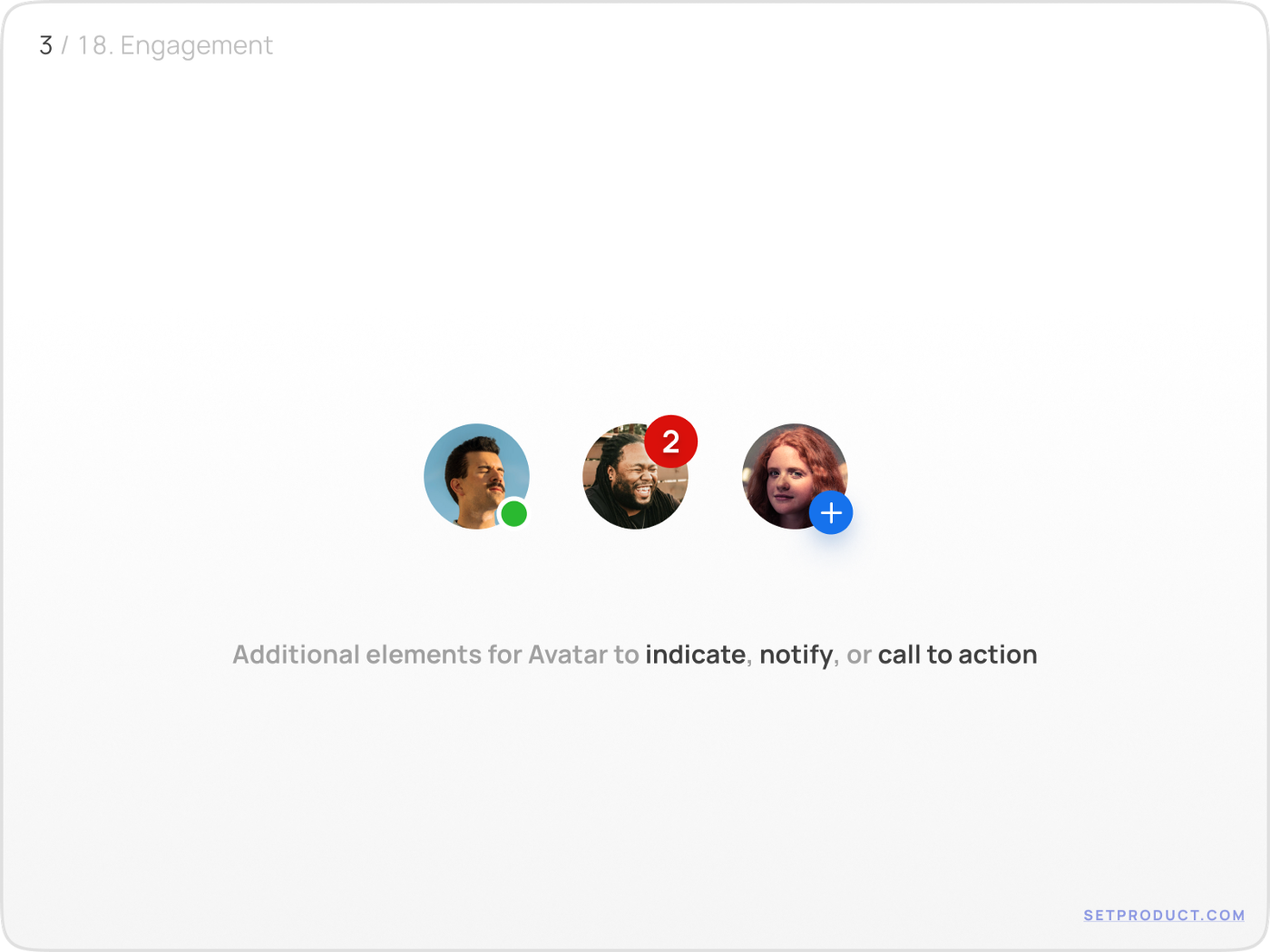
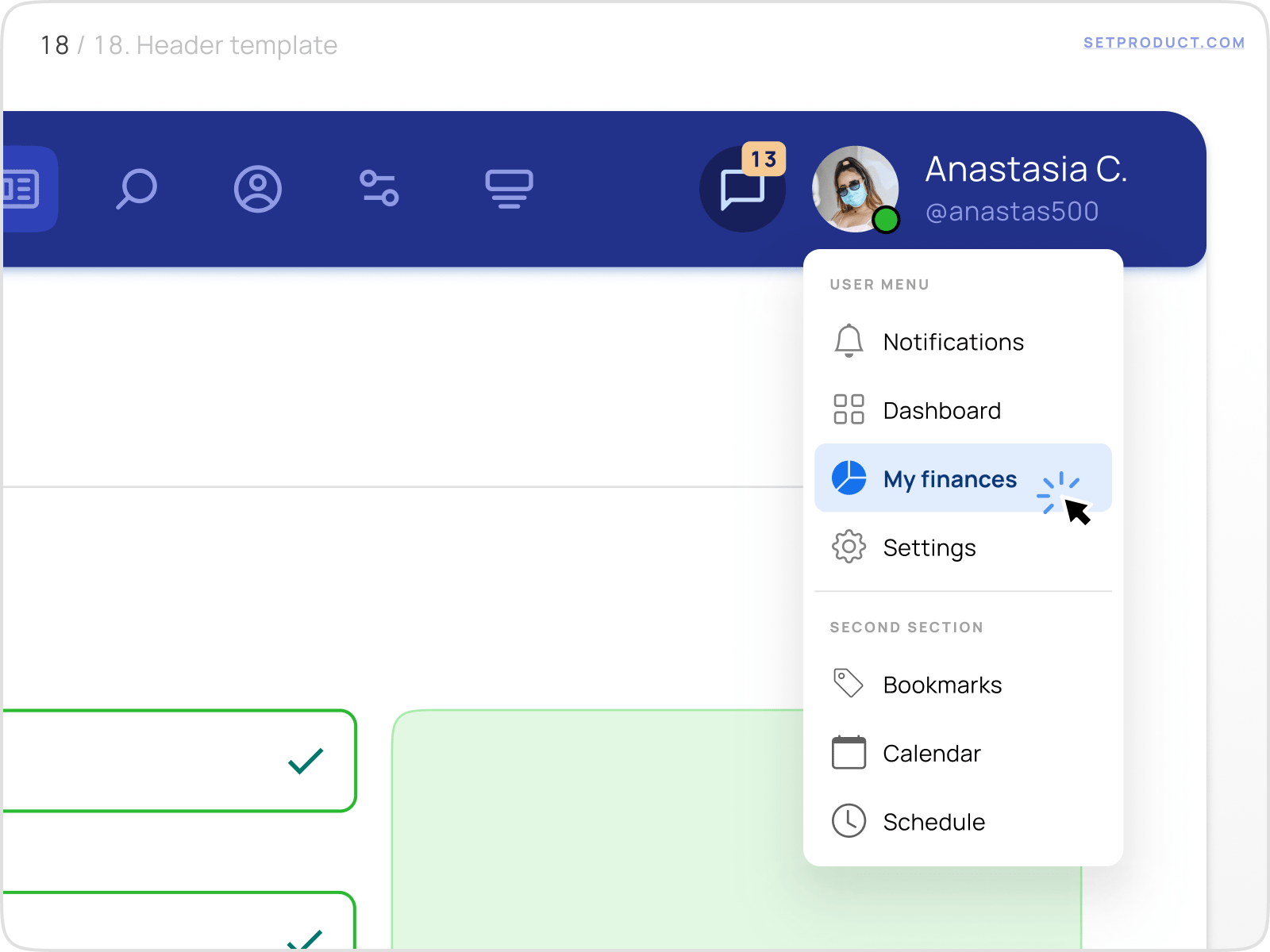
当我们想通过用户头像通知某事或演示某种操作时,可以使用额外的UI元素;
1)指示灯标识用户是在线还是不在线
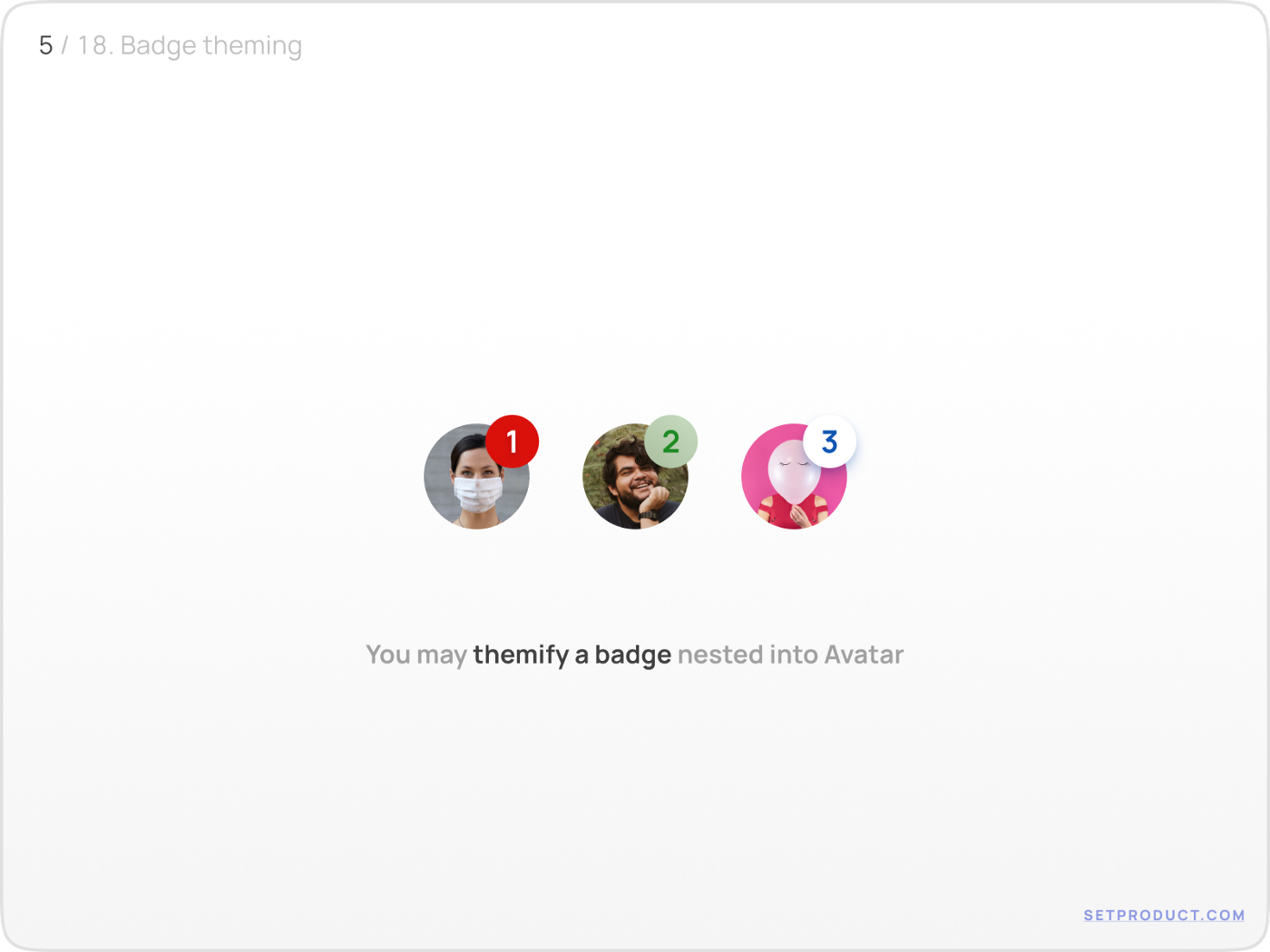
2)通过带有编号的标签通知提供信息
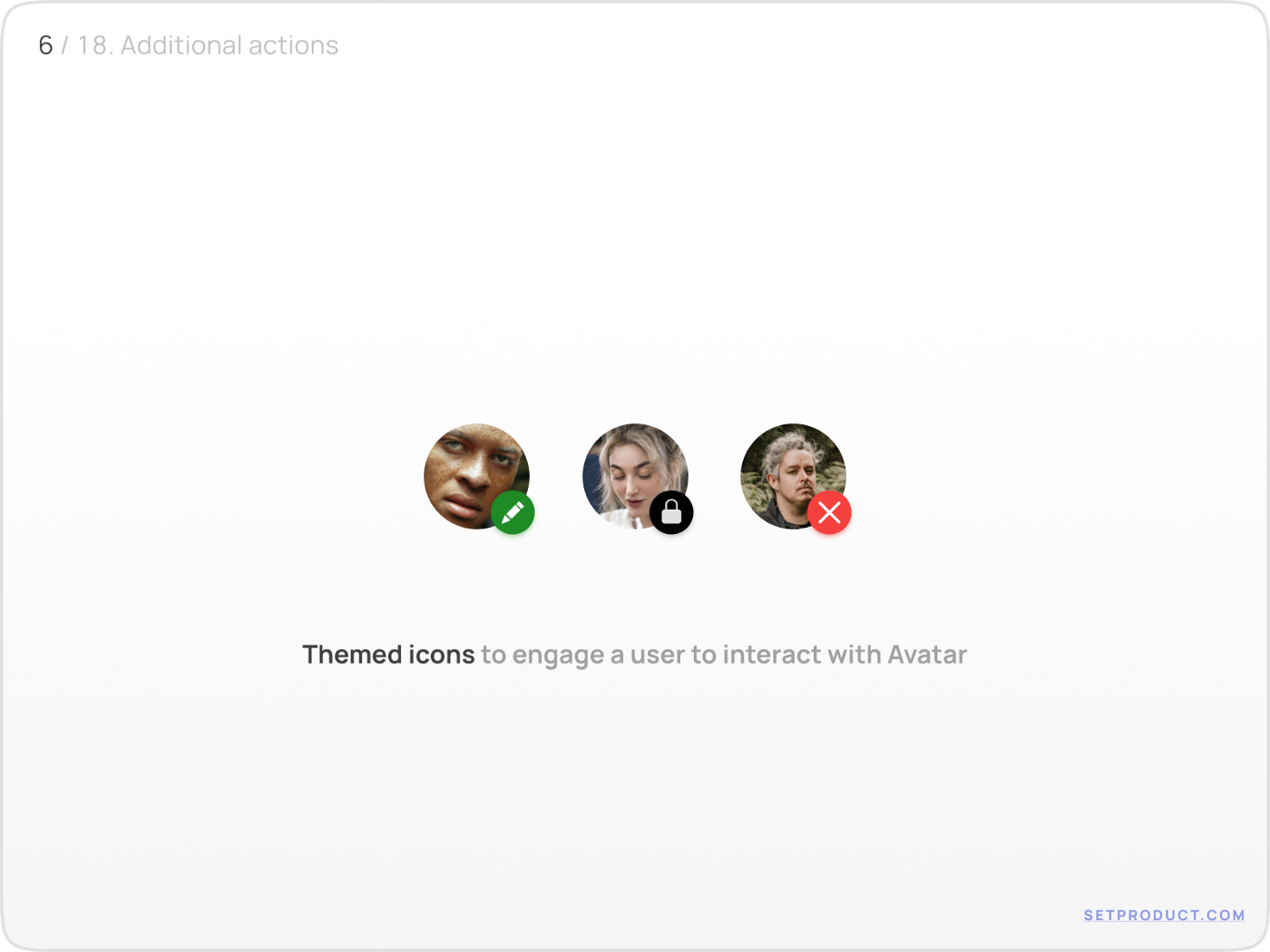
3)可以在用户头像上增加额外的图标提供用户行为操作

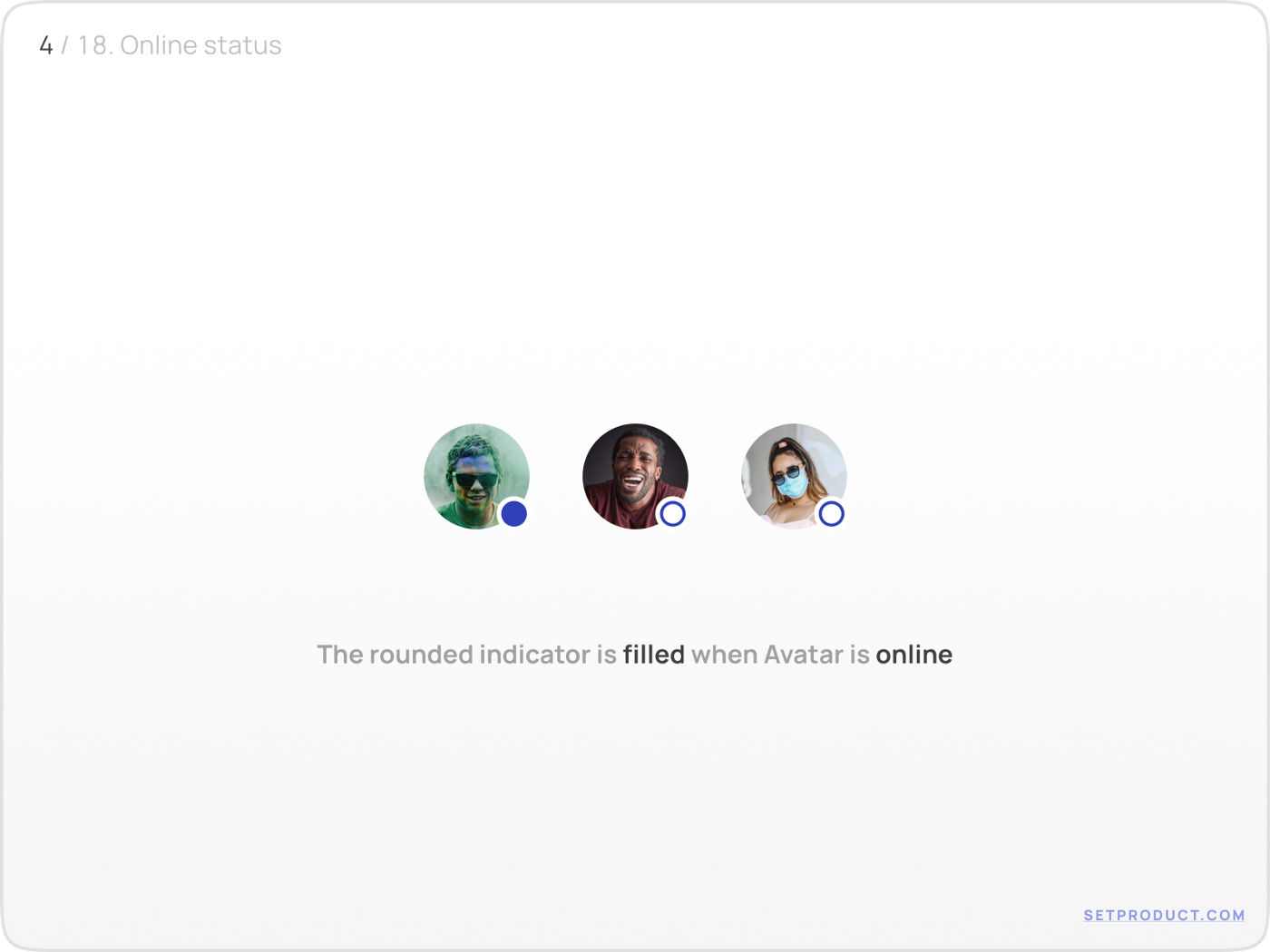
显示用户状态的最常见做法是在头像的右下角放置一个多色控件
1)绿色的代表在线,灰色代表不在线
2)填充图形代表用户在线状态,而空心形态用户不在线的状态(并且是可以操作的)

根据不同优先级以及为了吸引用户的注意力,可以修改头像的标签样式
1)对于高优先级的提示,可以使用高亮的底色+反白的文字
2)对于其他情况,使用浅色背景,形式上做一些弱化

当头像带有操作功能时,通常使用圆形按钮或嵌套图标等组件来显示即将进行的操作。
1)将图标更改为符合用户期望的结果
2)颜色的使用要合理,需要强调事件或动作的含义

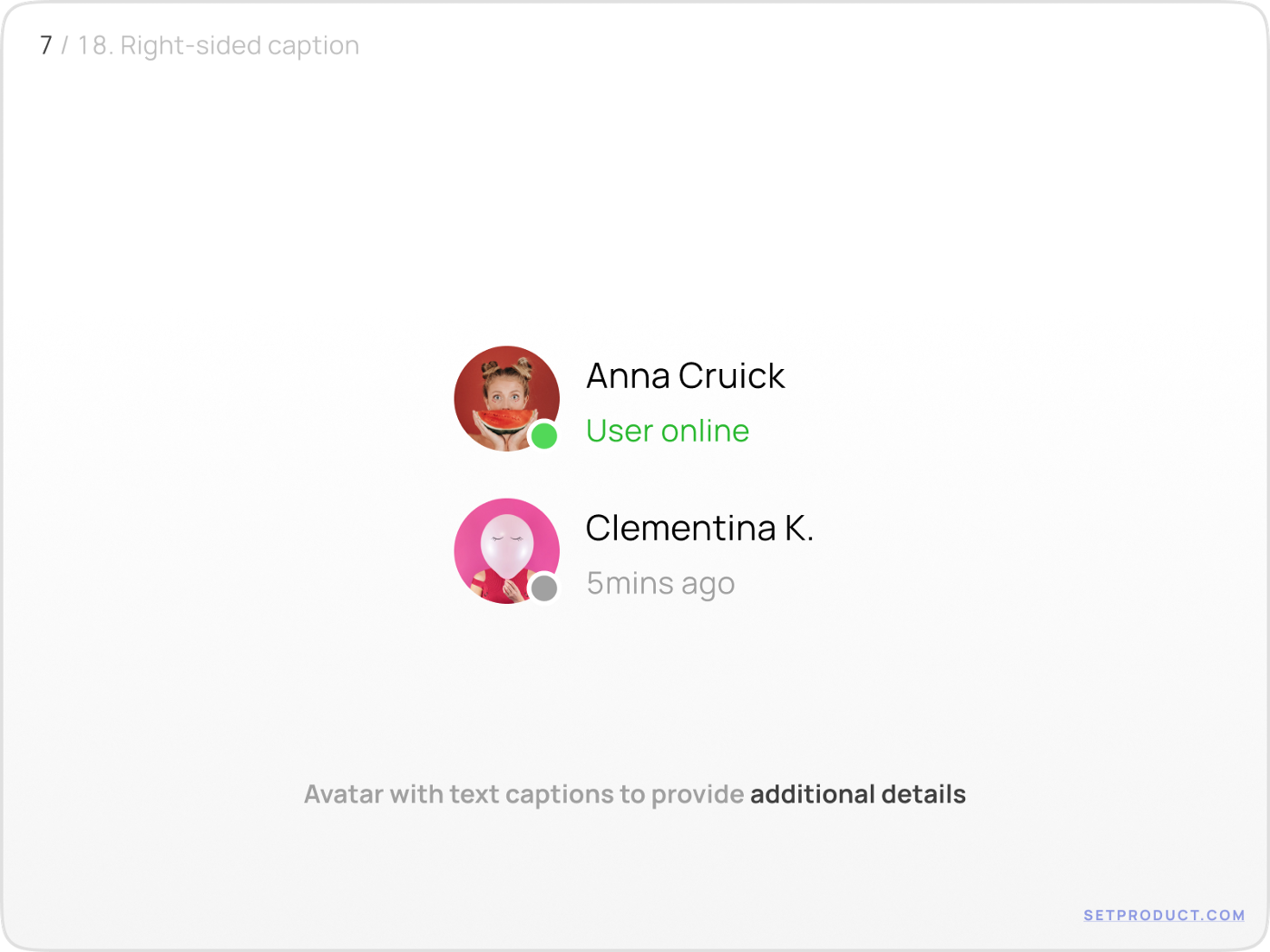
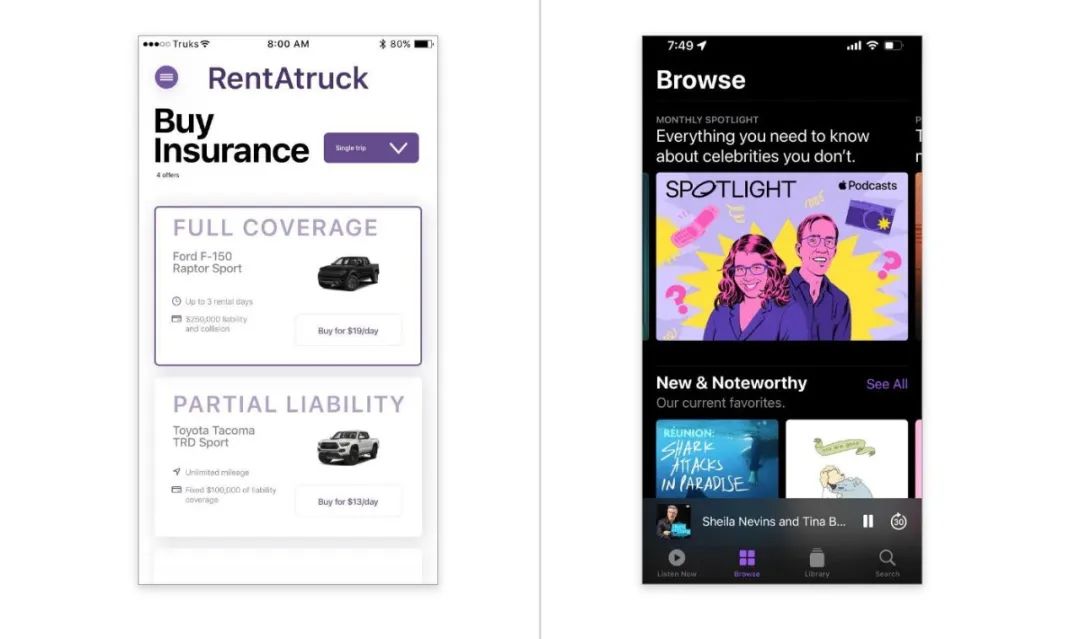
单边文本
当需要添加额外信息时,次要标题可以和头像一起使用。此功能在应用栏、列表、表格中非常常用。
1)较大的标题用于表示用户的名称
2)额外信息的文字是可选的(例如:状态、职业、上次访问、关注者数量等)

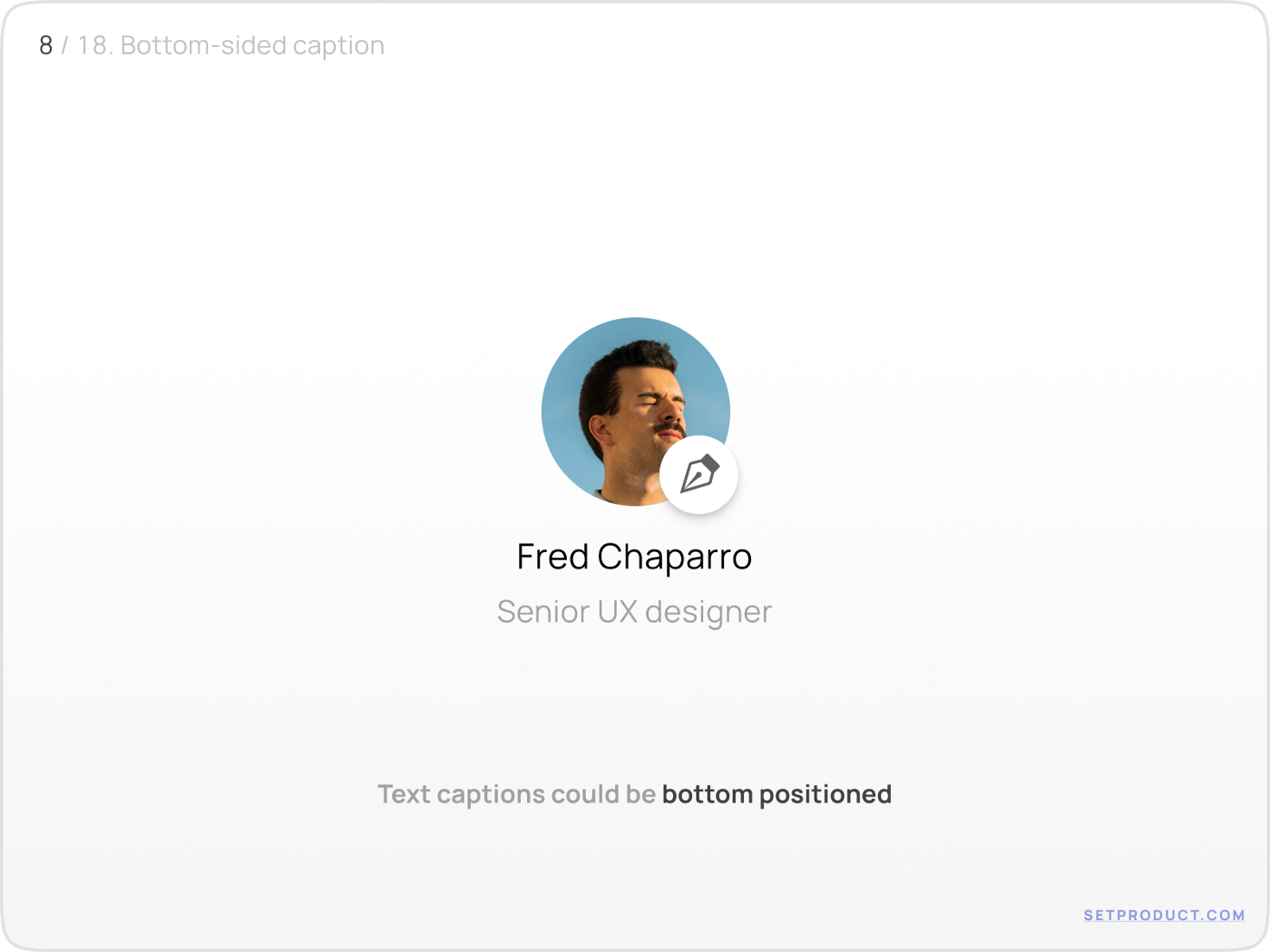
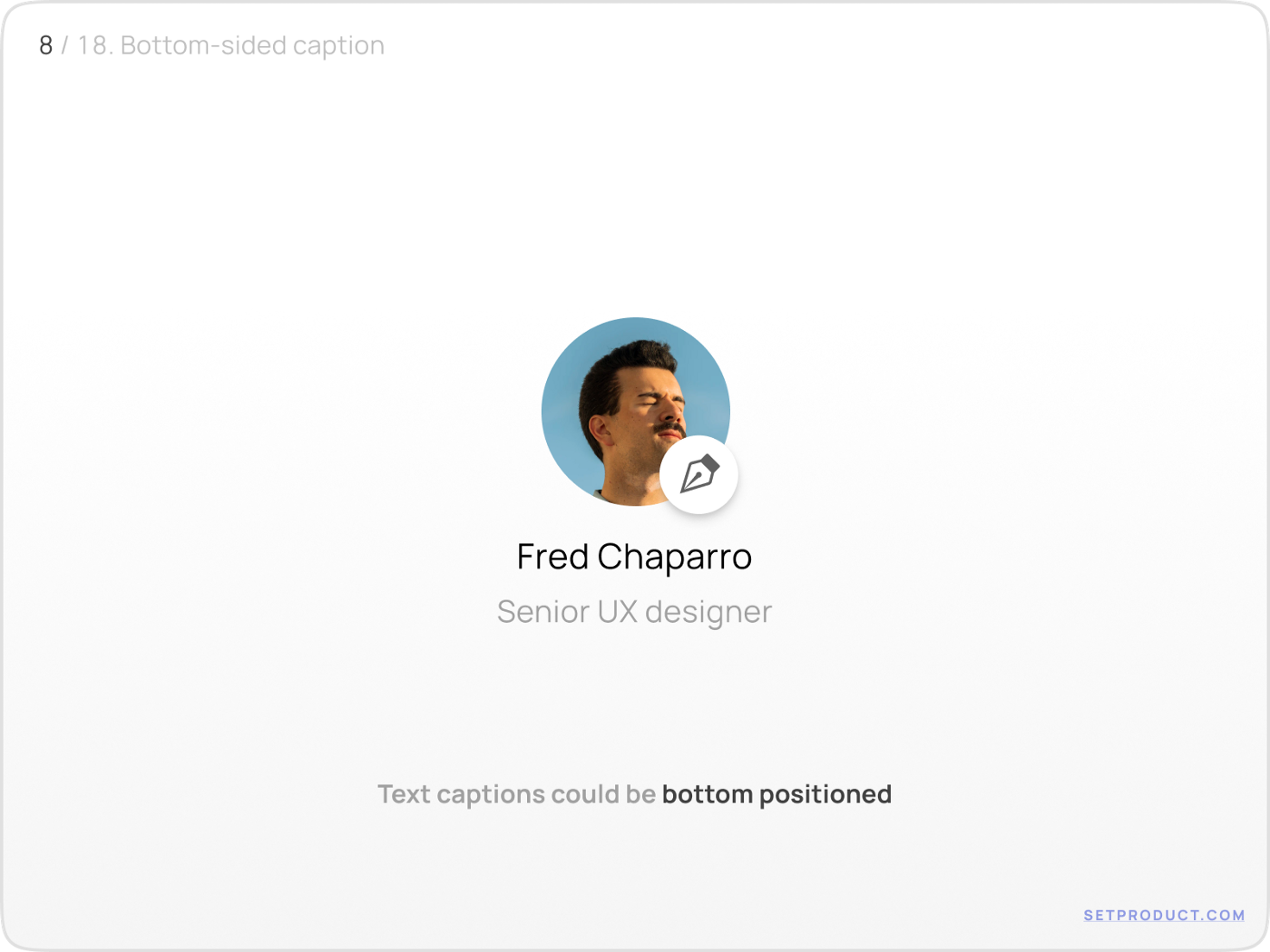
底部文本
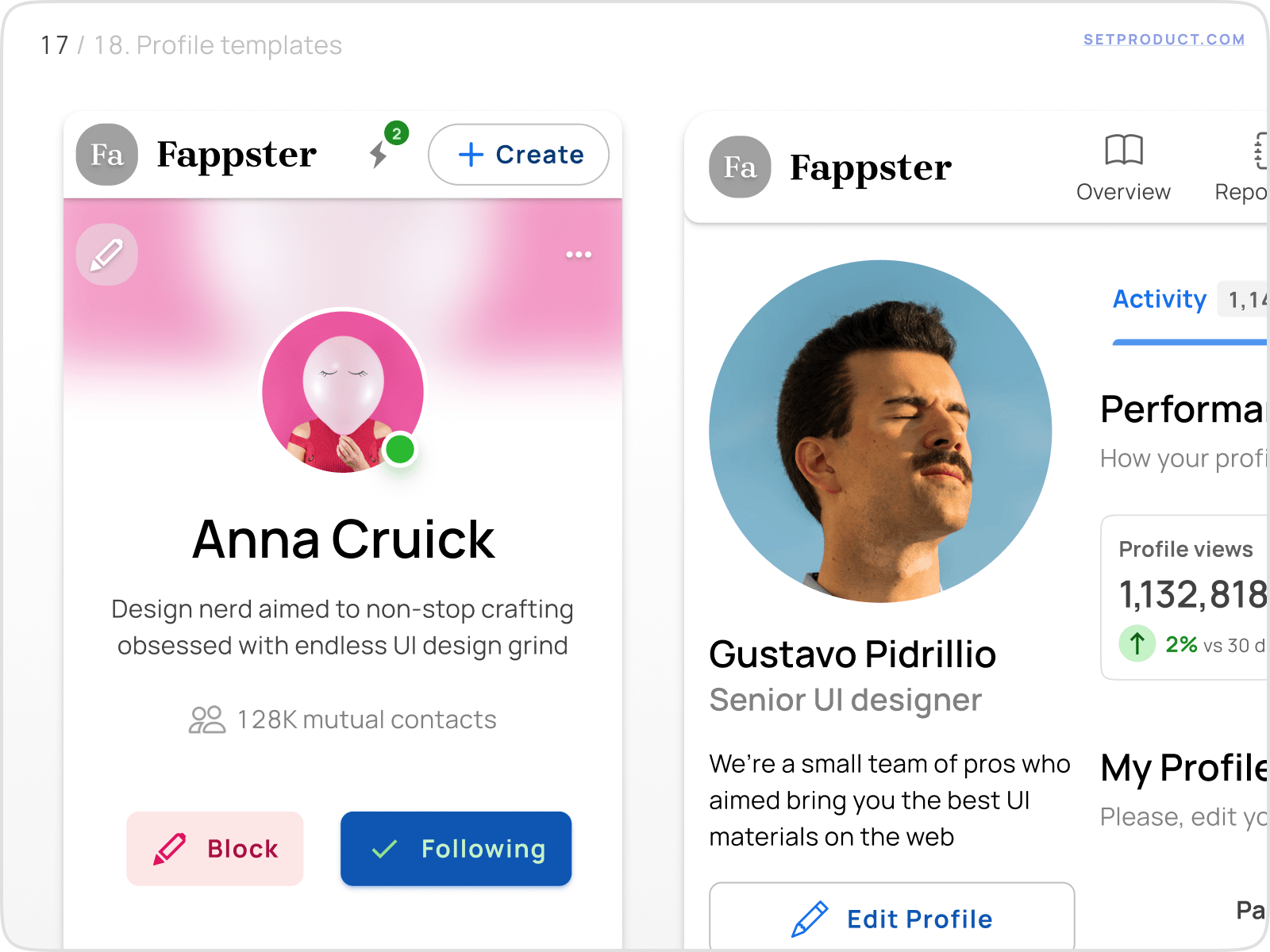
对于整页,可以使用更大的头像,并将文本放在底部。这是应用内的常见模式,例如社交、个人资料、设置等。

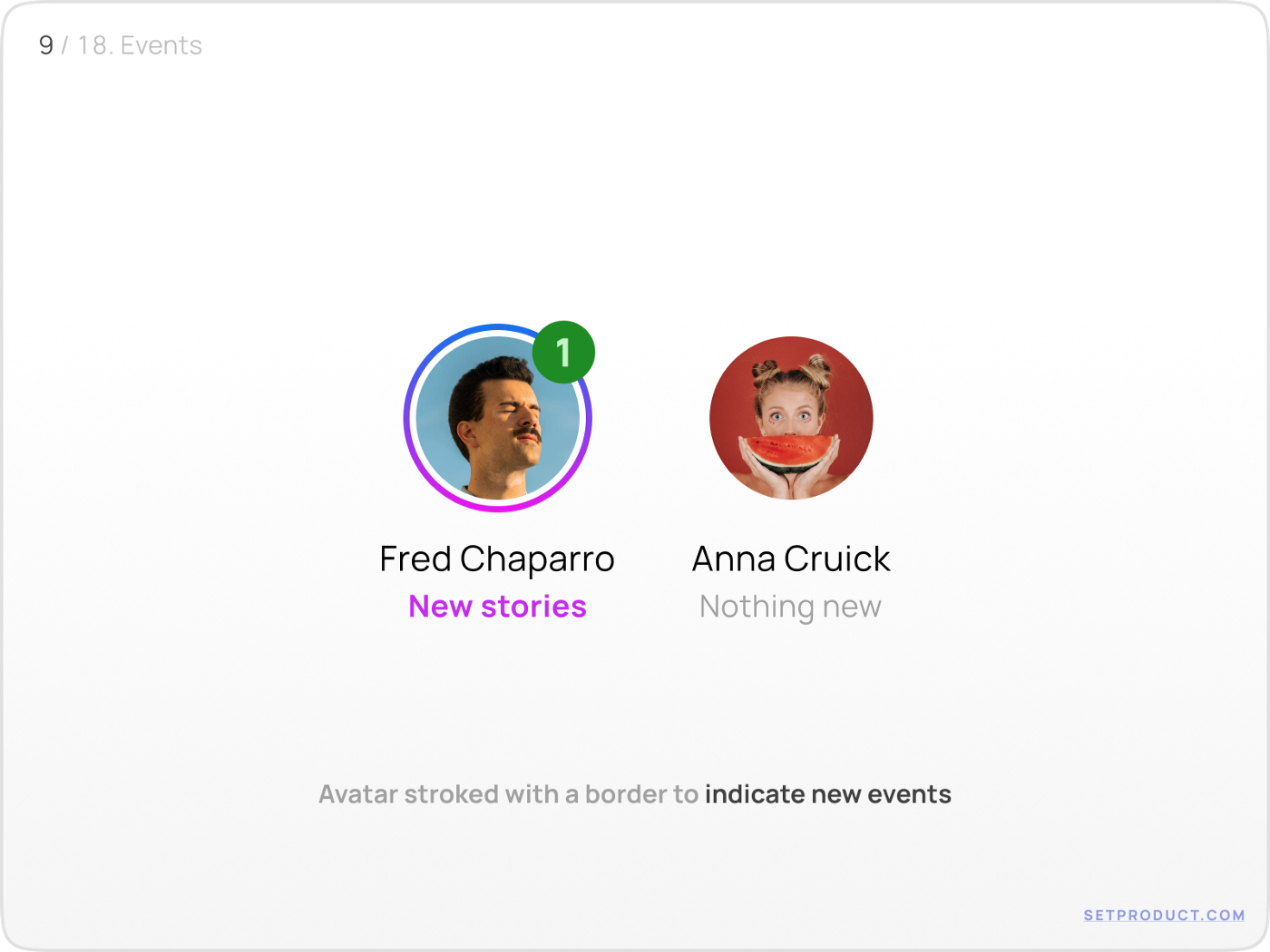
事件
为了进一步表明新用户的事件,可以在头像周围添加一个描边。还可以添加一个带有标记的计数器,这也将具有更强的设计提醒作用。

进度
使用一个描边线作为用户成就的进度,仍然非常流行和方便。

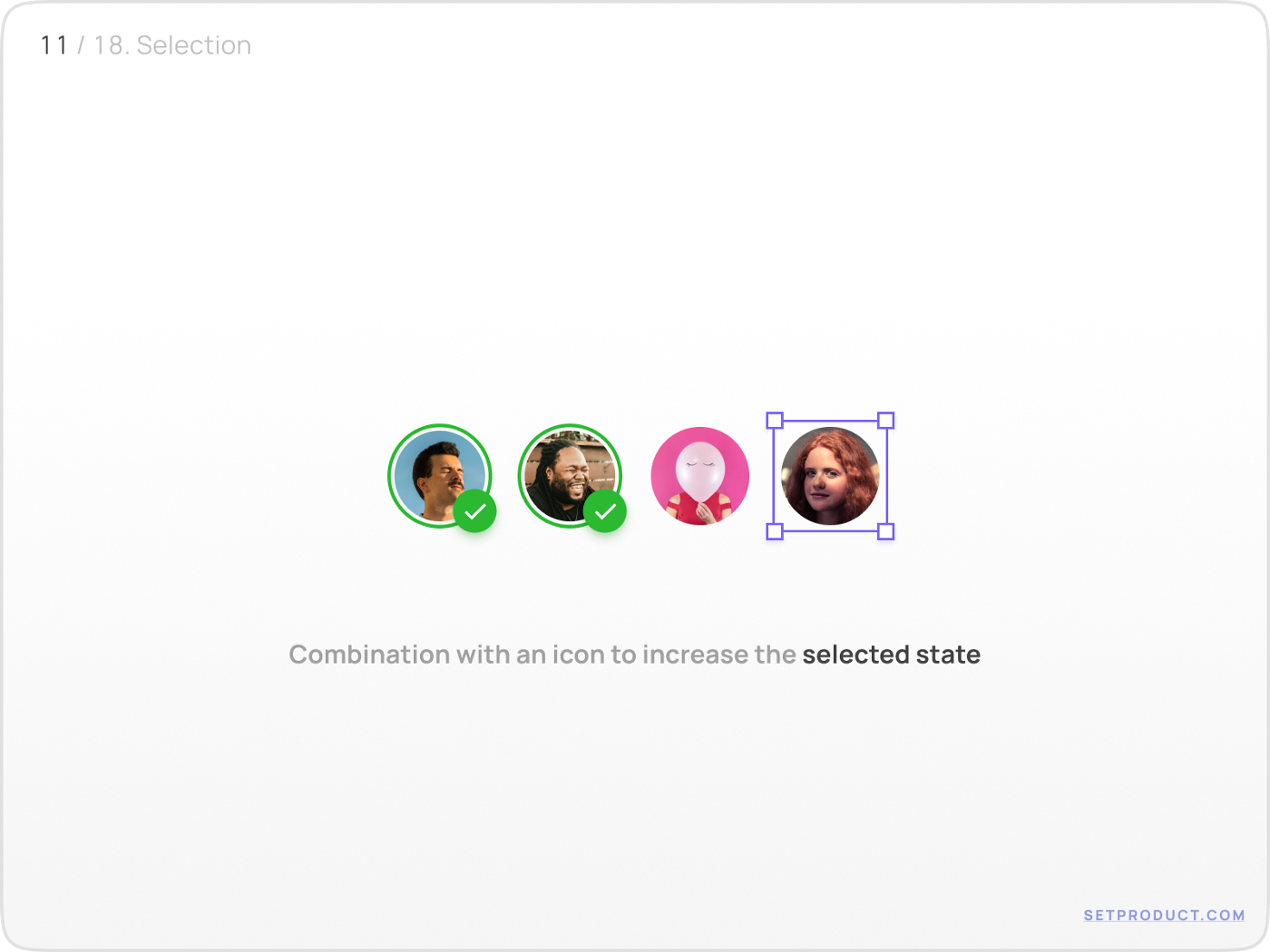
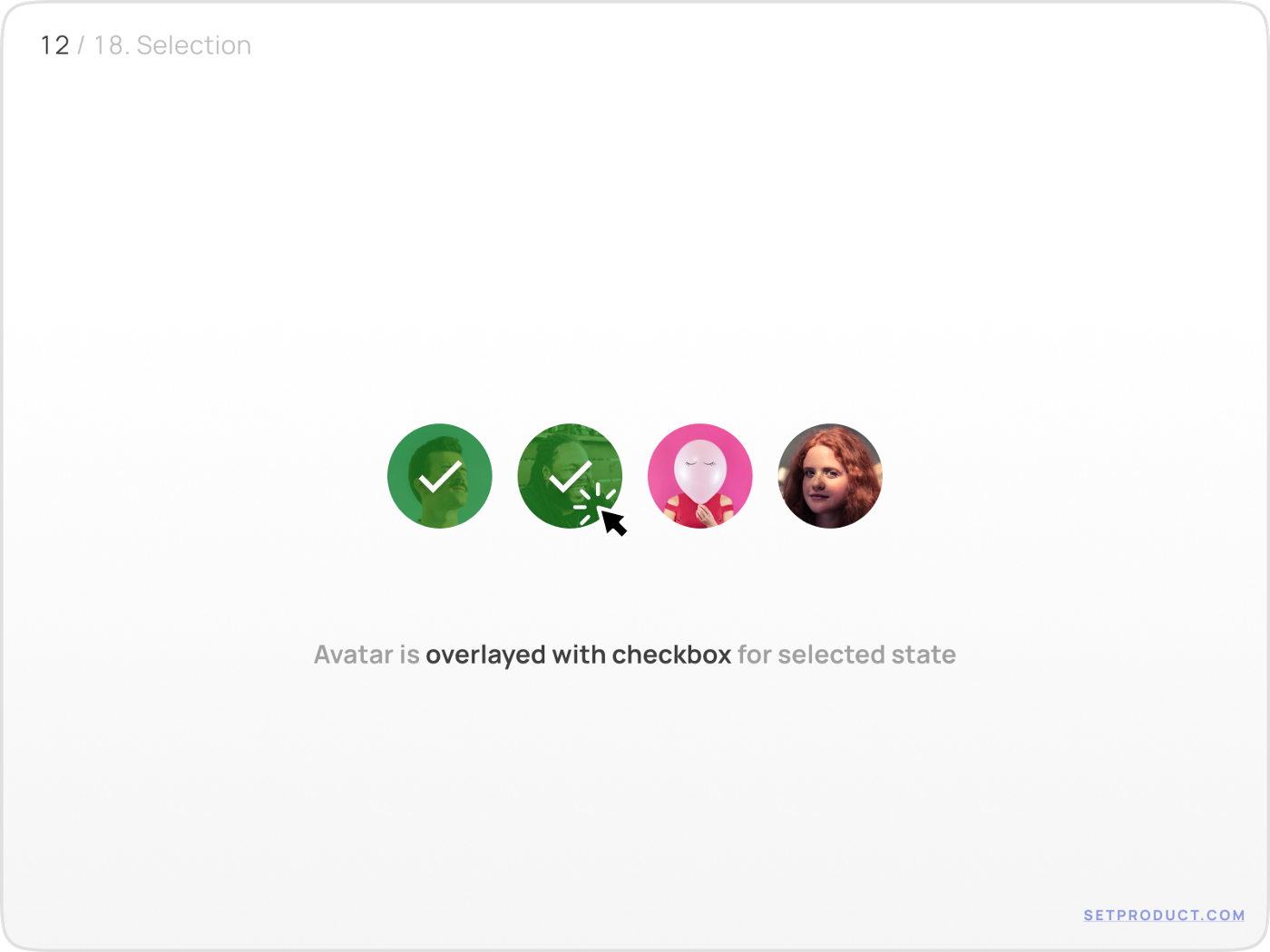
选择
对于所选状态,用户最可靠的确认方法之一是确认图标和描边的组合。

以下是所选状态的典型变体的外观:

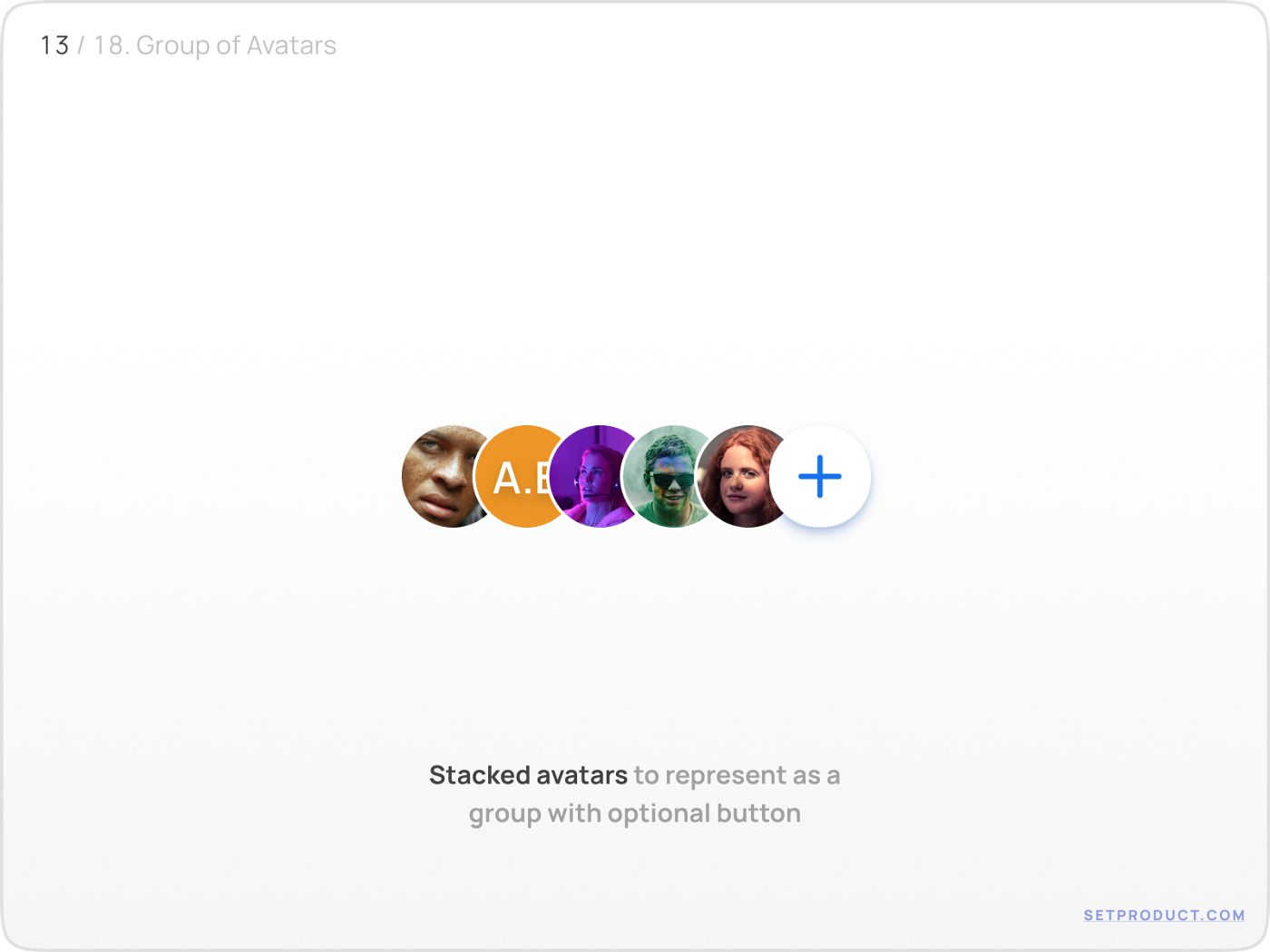
带一个按钮
当头像被分组时,额外的行动按钮可以是一个可靠的选择,让用户从那里知道某个操作。例如,“加号”按钮将我们带到一系列交互相关的选项(添加、编辑、排序等),这些选项可以对分组的头像执行。

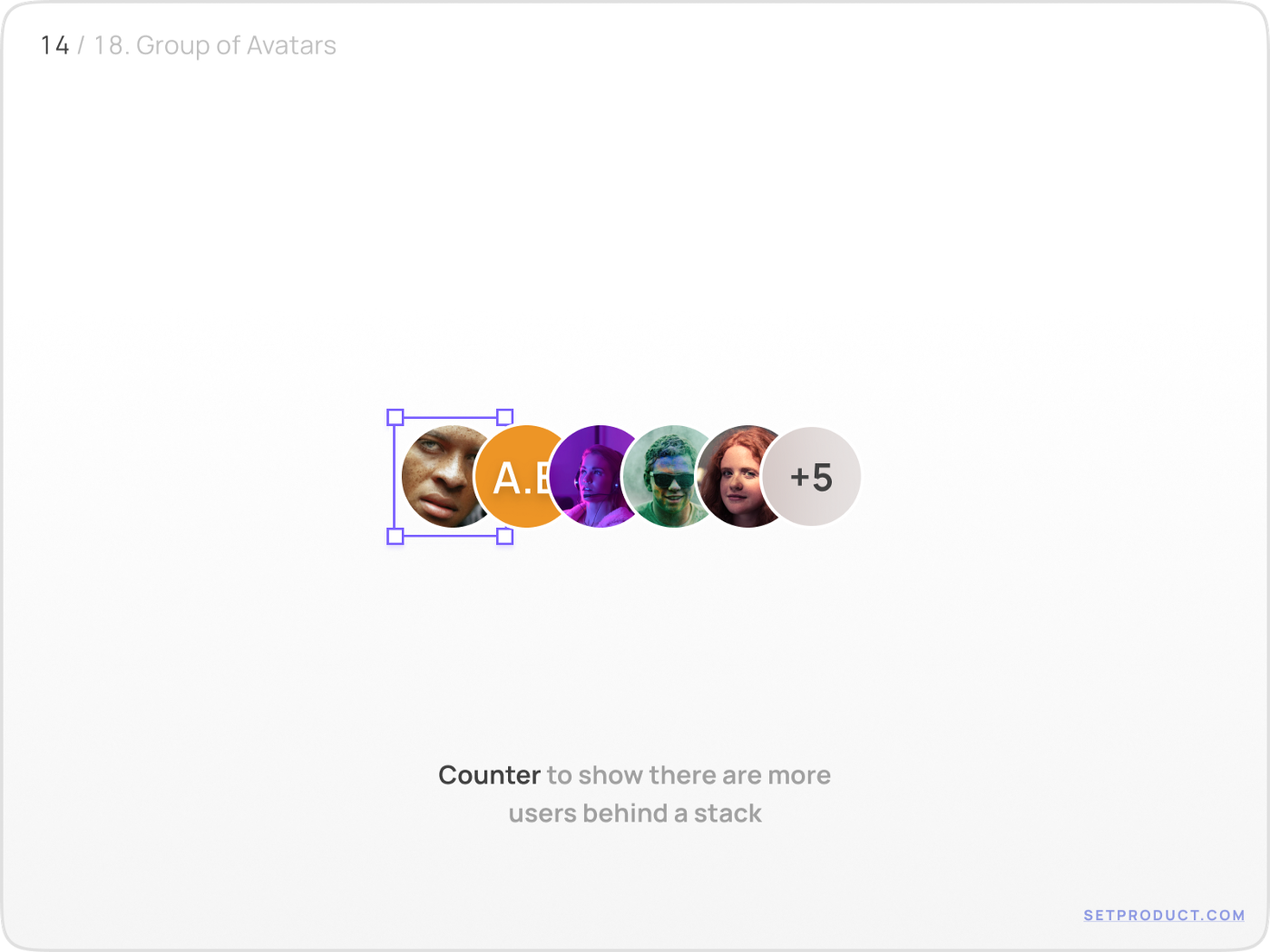
标记
数字标记是展示队列中剩余用户数量的一个很好的解决方案。

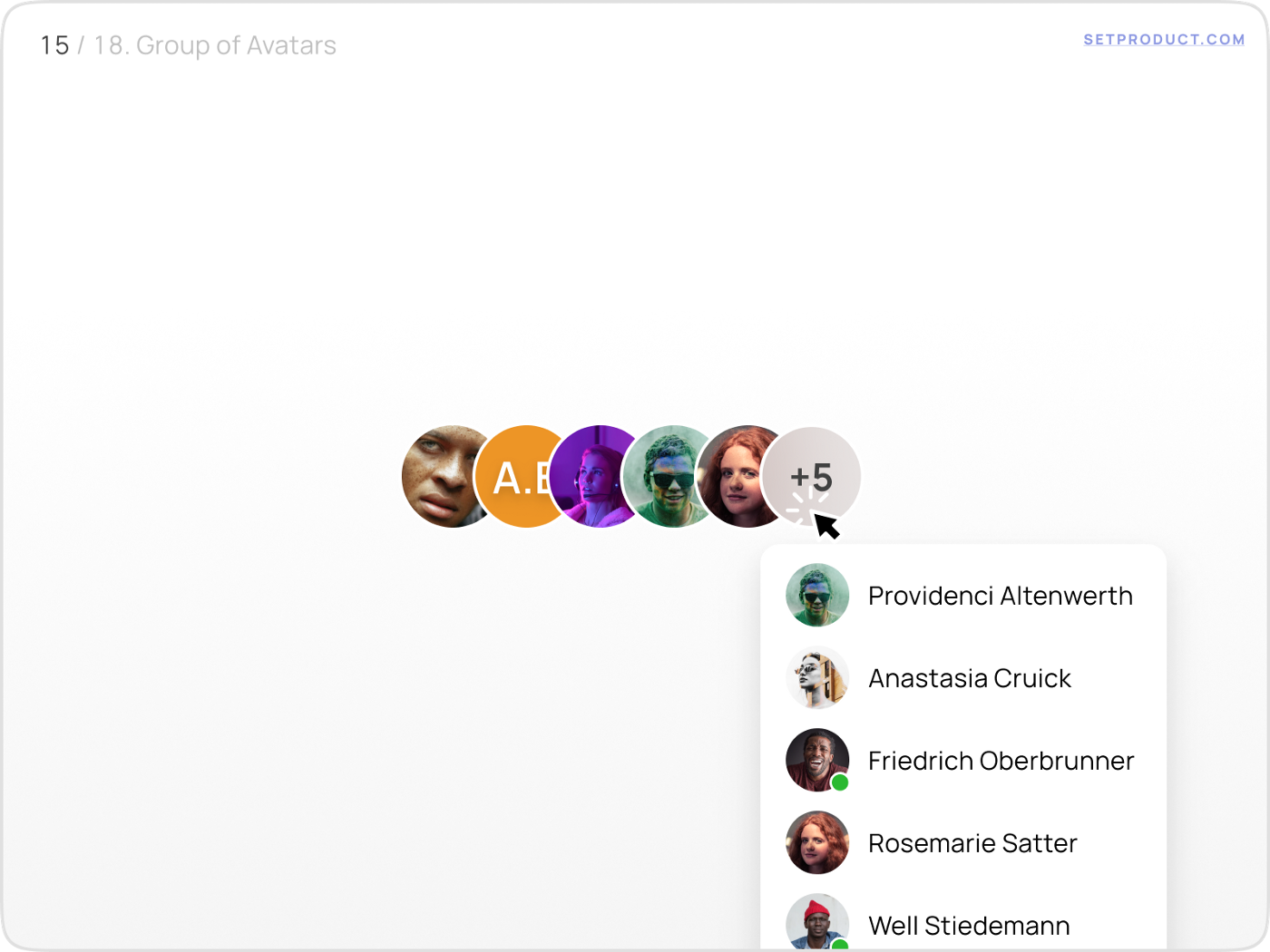
带有悬浮状态的标记
一个标记最常见的模式之一,当它被悬停时可以显示用户的附加信息,作为信息交互的扩展。

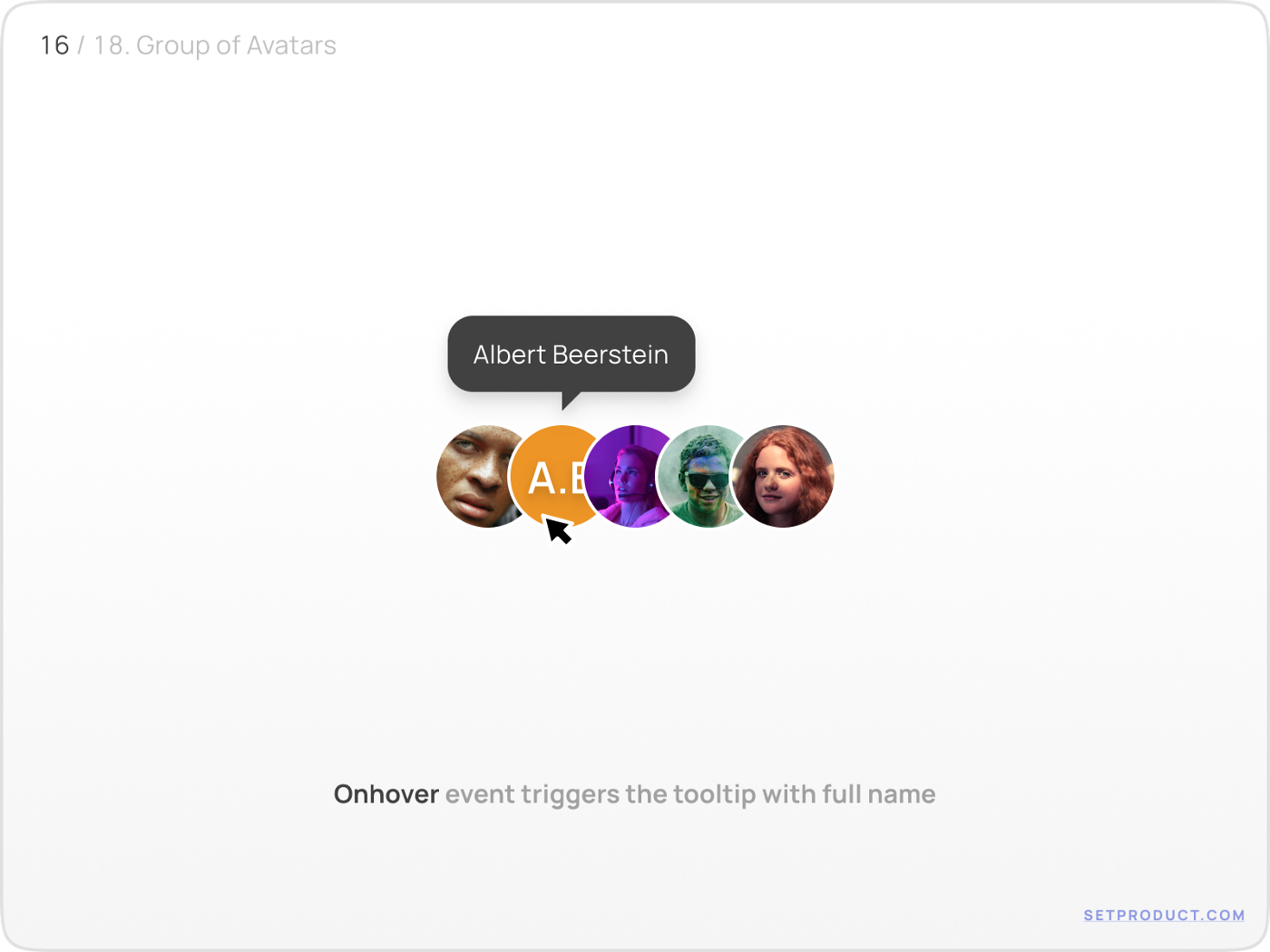
具有悬停状态的头像
当堆叠组中的头像悬停时,显示用户全名的最佳方式是使用悬停组件。

页面模板
在应用或网站中使用头像的最流行的方式是在头部嵌入一个小的用户图片,或者在配置文件/设置部分嵌入较大的头像。此时,用户可以对图片进行编辑操作。


以上就是我所整理的关于头像知识的所有内容,希望看完这篇文章你可以更加全面的设计更好的头像。
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Hi,我是彩云。画面平衡是一个很基本的设计理念,但很多朋友在平时的作品中容易忽视这个点。彩云在星球中帮不少朋友看过作品集,发现最多的问题之一就是画面平衡没做好,我觉得只要把这个基本问题解决了,作品就能提升一个档次。
用户本能地会对不平衡的设计感到厌烦,如何在画面中创造一个有吸引力的平衡?是本篇文章要分享的内容。

Illustration: Outcrowd
平衡是一个作品中最重要的元素之一。平衡中的对称关系能够创造平衡与和谐,这种平衡状态直观上能够让用户感到舒适。
人体是垂直对称的,我们的视觉接收也与之相对应。我们喜欢物体在垂直轴上保持平衡,直觉上总是倾向于平衡一种力量与另一种力量。
 Illustration: Outcrowd
Illustration: Outcrowd
在设计环境中,平衡是基于元素的视觉重量,而视觉重量是用户对图像的注意力范围。如果画面是平衡的,用户会下意识地感到舒适。画面平衡被认为是其元素在视觉上的比例安排。
如何让一个页面看起来平衡?
最常见的平衡例子就是使用对称。
在潜意识层面上,对称的视觉能让人愉悦,能让画面看起来和谐有条理。对称的平衡是通过在水平或垂直的中轴两侧均匀放置元素来创造的。也就是说,画面中间假想线的两边实际上是彼此的镜像。有些人认为对称的平衡是无聊和可预测的,但它经受住了时间的考验,到现在仍然是在页面上创造舒适和稳健感觉的最好方法之一。

Illustration: Outcrowd
两侧重量不相同的元素构成具有不对称平衡。
动态平衡通常会比静态平衡更有设计感,让画面不至于呆板。在缺乏平衡的情况下,我们的目光会条件反射性地开始寻找平衡点,这是一个很好的机会,可以将注意力吸引到页面上可能还没被注意到的部分。页面重点就应该放在这里——抓住用户的注意力,就像产品的生命线一样。

Landing page — Asian Cuisine
比如一般这样去“配重”的元素会是一个按钮或者标题。
重要信息(或者是行动按钮)就是我们需要去配重的价值元素。
不对称的现象越严重,用户就越想找出其中的原因(检查配重)。人们本能地比平时更仔细地研究这样的画面。然而,这里需要注意分寸,过于古怪的构图并不总是能被很好的感知。

Illustration: Outcrowd
平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
这是一种平衡中的混乱,就像 Jackson Pollock的画作一样。这样的组成没有突出的焦点,所有的元素都有同样的视觉重量。没有层次,乍一看,画面就像视觉噪音,但所有元素又相互匹配,形成一个连贯的整体。
(彩云注:这是一种比较高阶的设计平衡处理手法,用的好可以让画面非常具有设计感,但把握不好的话,就会非常凌乱。所以,我们平时能看到很多大师的作品看似一些简单图形的使用,但就是好看,轮到自己设计的时候就会发现,越简单的设计似乎越难设计好。)

Illustration: Outcrowd
当谈到构图中的重量平衡时,他们经常将其与物理世界中的重量进行比较:重力、杠杆、重量和支点。我们的大脑和眼睛感知平衡的方式非常类似于力学定律。我们很容易把一幅画想象成一个在某一点上平衡的平面,就像一个天平。如果我们在图像的边缘添加一个元素,它就会失去平衡,有必要修复它。元素是否是一组色调、颜色还是点并不重要,目标是找到图像的视觉“重心”,即图像的重心。
不幸的是,没有精确的方法来确定一个物体的视觉质量。一般来说,设计师依赖于他们的直觉。不过,下面这些有用的观察可能会有所帮助:
大小
大的物体总是更重
形状
不规则形状比规则形状的元素轻
颜色
暖色比冷色重

色调
深色物体比浅色物体重
图案
带有图案的元素显得更重
3D
带有纹理贴图的元素显得更重


内部复杂性
物体内部越复杂,视觉重量更大
填充空间关系
正形空间比负形空间更重
对重量的感知
照片中的哑铃看起来会比一只钢笔更重
当使用对称时,作品看起来可以更加的专业和有科学性。其中,静态对称的作品显得更加有专业精神和严肃的;而动态对称的设计方法则能吸引用户的兴趣,表达出个性和创造力,能让用户集中注意力。
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。
图标作为一种设计工具,在UI/UX和平面设计师中最受欢迎。这些微小的设计元素对每个人来说都是简单易懂的,这些特征赋予了它们通用数字语言的地位。
在这篇文章中,我整理了10个简单又重要的技巧帮你设计出更专业的图标。
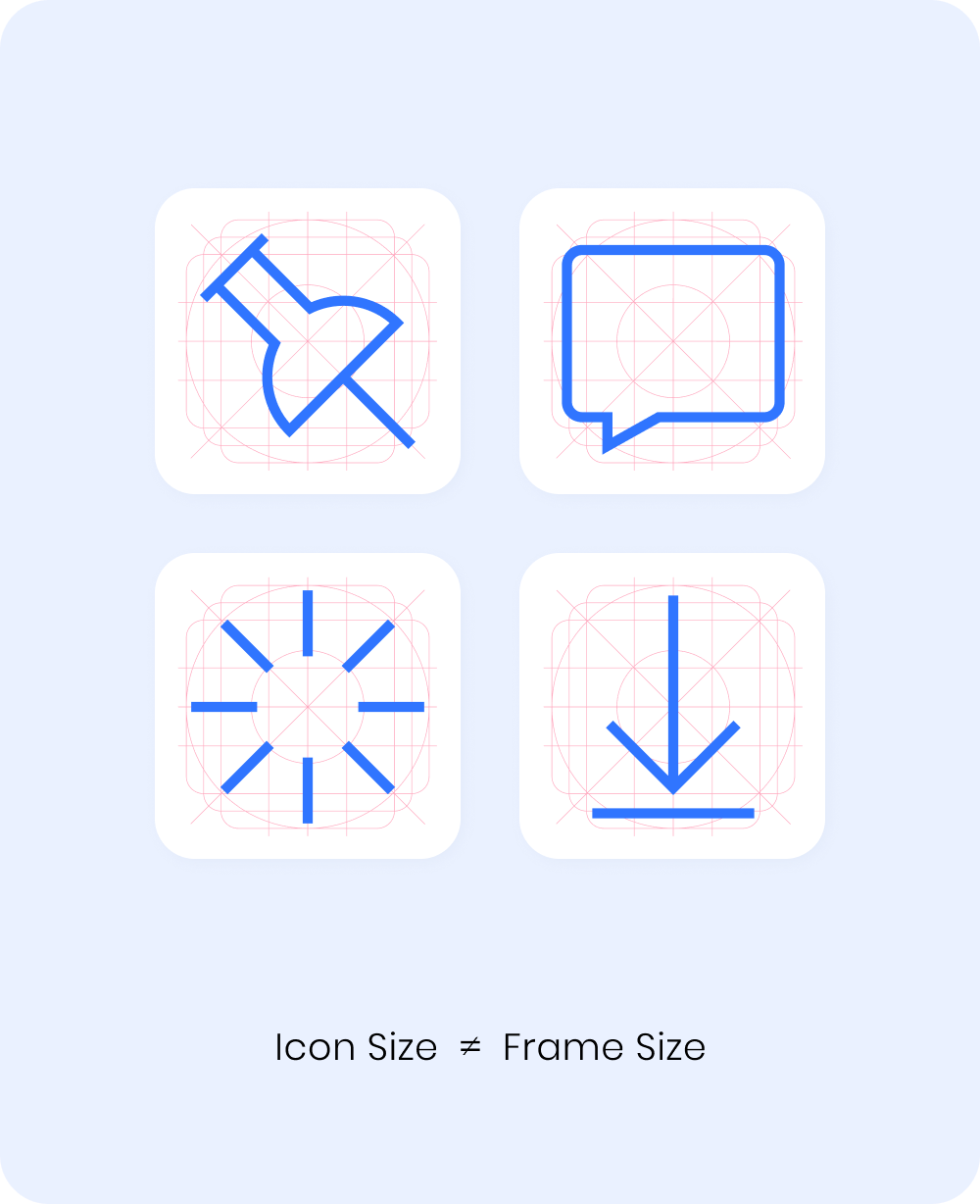
最小的图标大小通常是12 x 12px。以这个尺寸为基础,行业标准中大多数其他尺寸只是通过将之前的尺寸翻倍而产生的。
重要提示:当你设计图标时,重要的是要按100%显示的比例去设计,使图标完美像素并放大像素块查看准确性。
完美像素图标在屏幕上能呈现尖锐和清晰的线条和形状。如今,高分辨率显示器和视网膜显示器正变得越来越好,所以在不久的将来,对像素完美图标的需求可能会减少。但就目前而言,让你的图标具有可伸缩性、响应性和适配更多设备是非常重要的。
1) 像素网格对齐.
使直线部分完全清晰,并增加曲线和边角的清晰度。(彩云注:尽可能的使线条实心)

2)完美角度
有角度的线更模糊。创建图标的最佳角度是45°,因为形成一个角的像素彼此对称。

3)边缘清晰
直线必须占据其边缘上最暗的4个像素。这样线的边缘看起来更清晰。

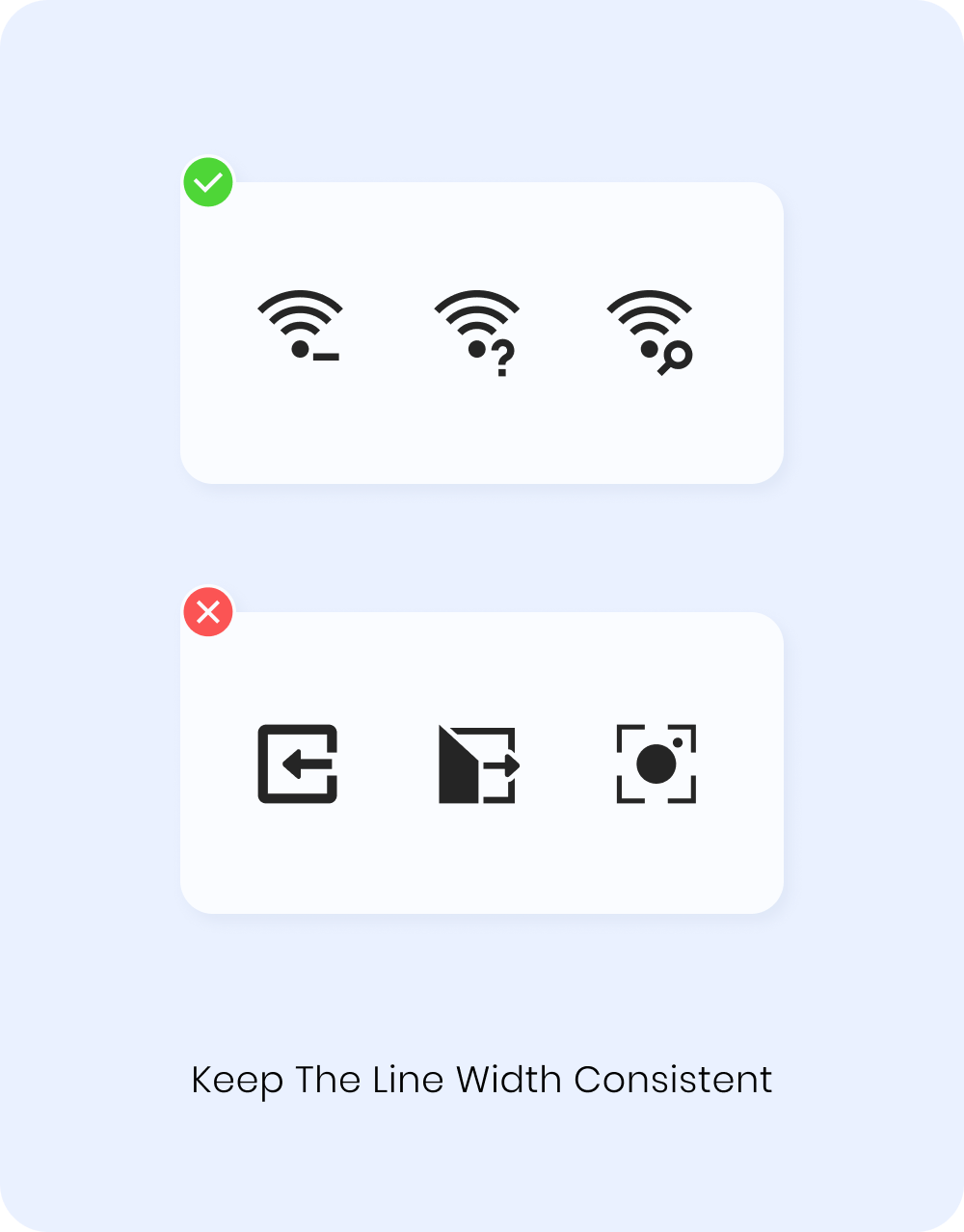
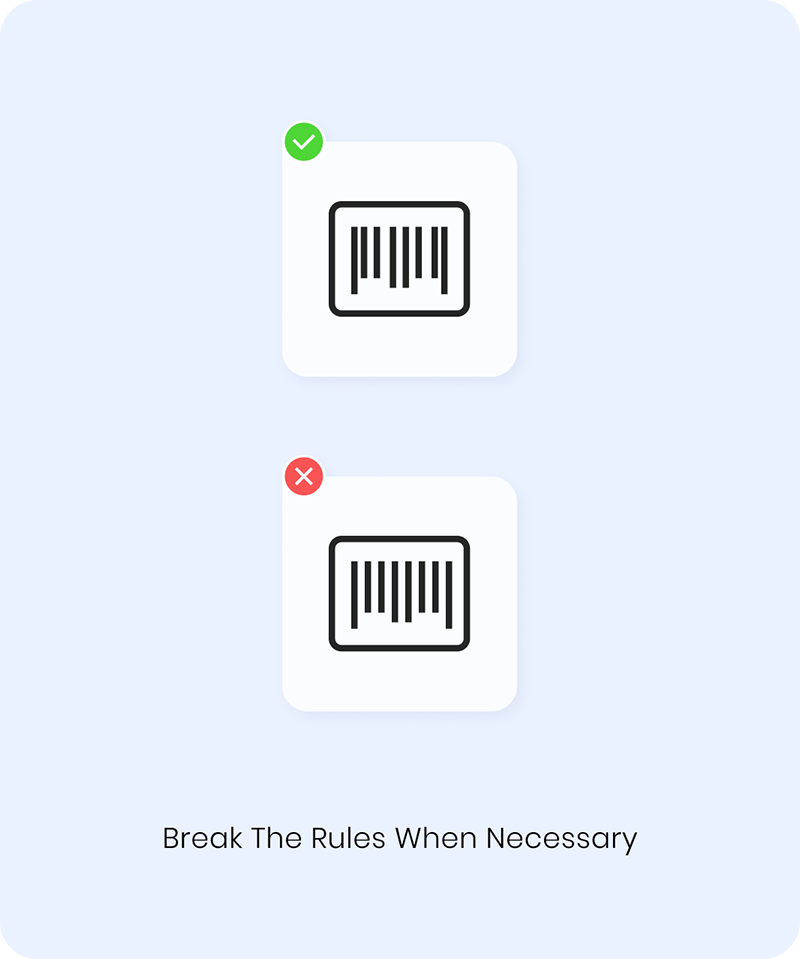
为了让图标看起来整洁一致,重要的是要记住线条宽度和间隙大小。这条规则我认为是必须遵循的:所有线条的宽度都是相同的。
理想情况下,线宽和间隙大小也应该相等。


然而,有时候你必须打破这个规则。当你需要解释我们在日常生活中面对的一个具有非对称模式的物体时,它就会发生。比如条形码这个例子来说,我故意使图标内的线宽和间隙大小不均匀,以表示条码的特征。

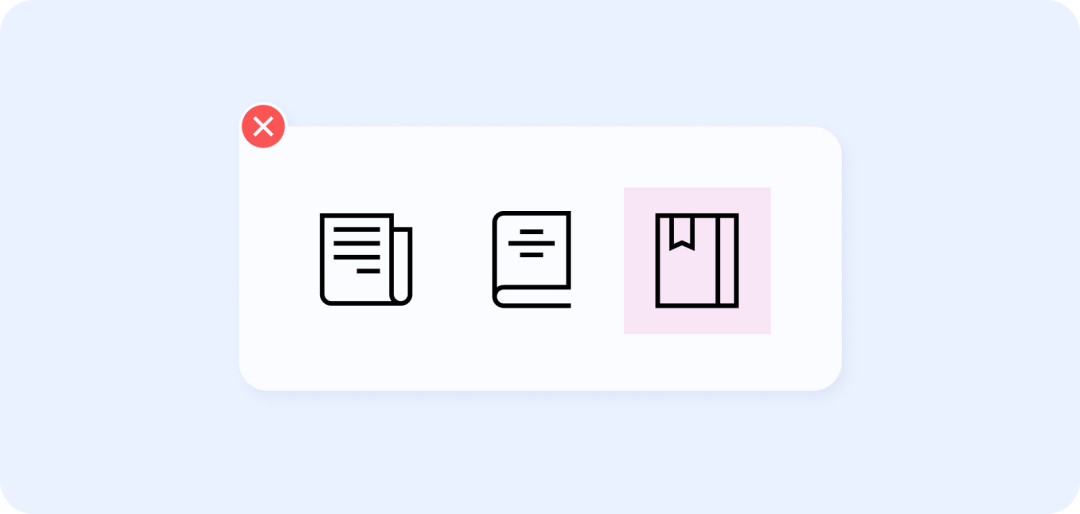
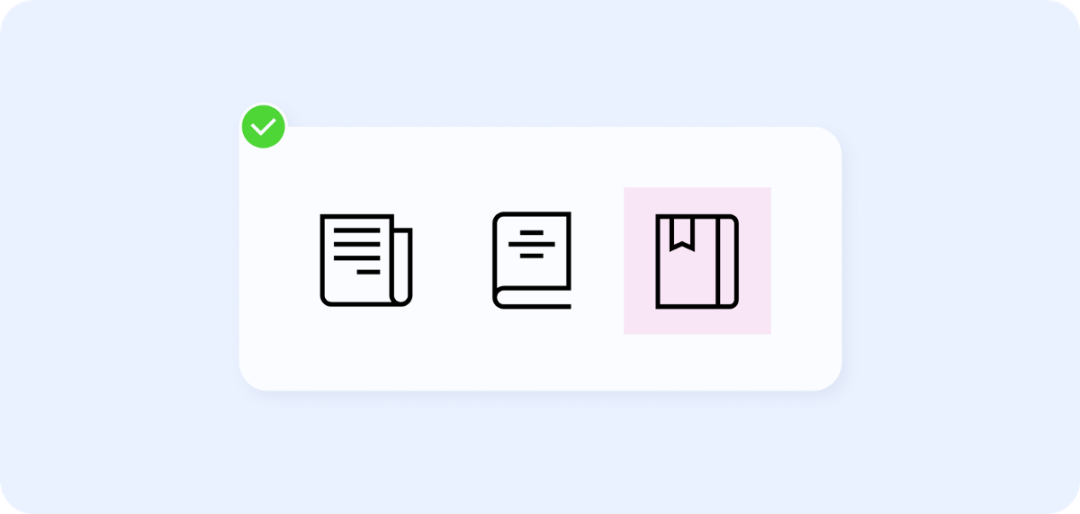
在UI设计中,对象(包括图标)的角半径定义了项目的外观和感觉。当我们说到一个集合中的多个对象时,规则很简单:在正方形和圆角之间进行选择,并对所有的图标应用相同的属性。
为什么它如此重要?一致性是UI/UX设计的关键原则。一个可用和用户友好的设计总是提供一致的体验。在下面的例子中,你可以看到打破这个原则是如何影响视觉感知的。


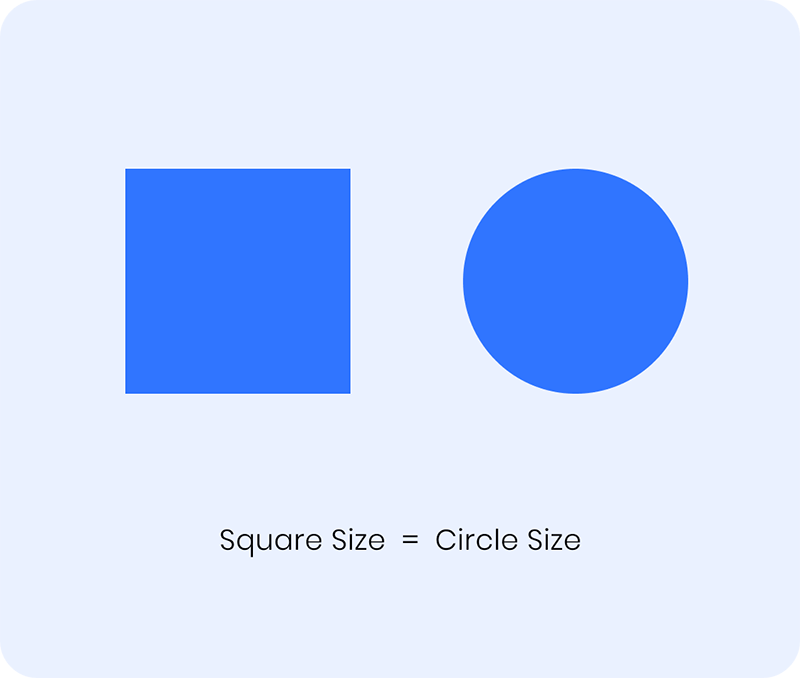
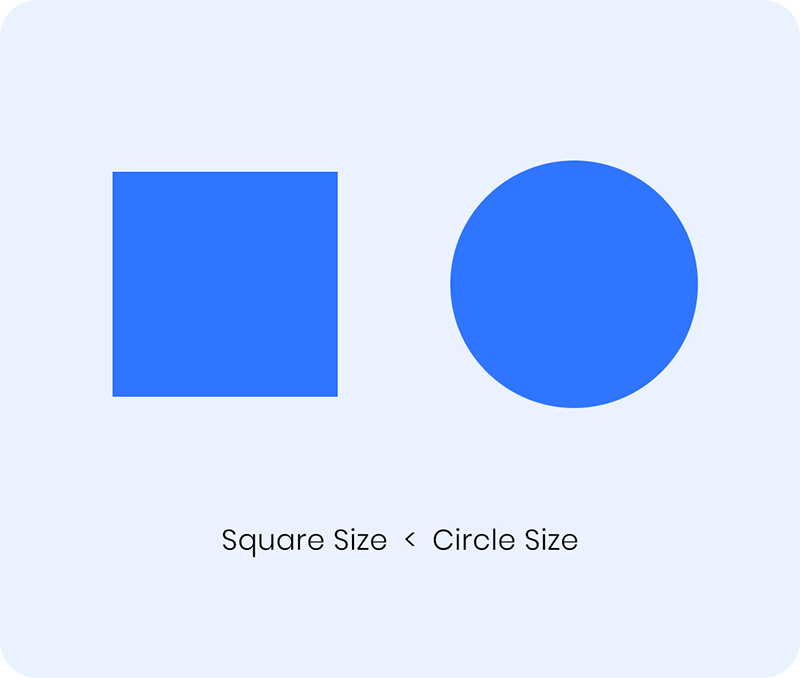
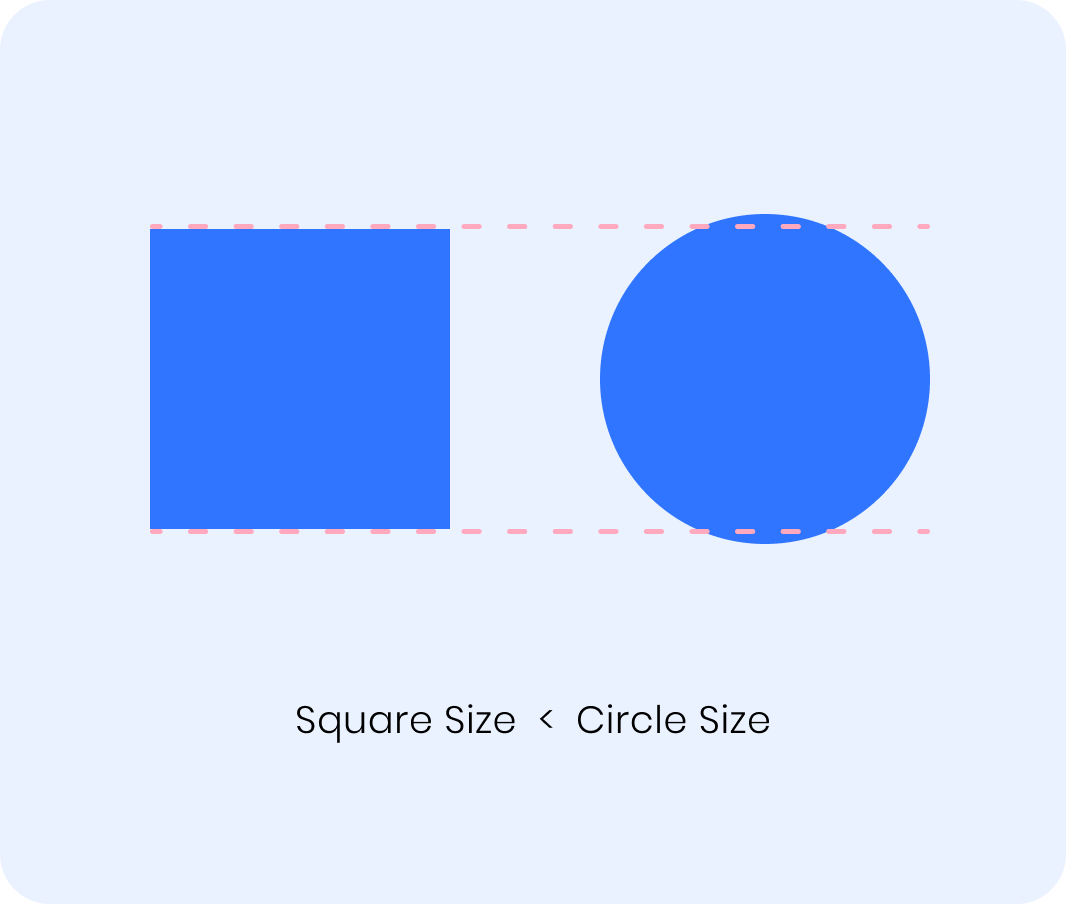
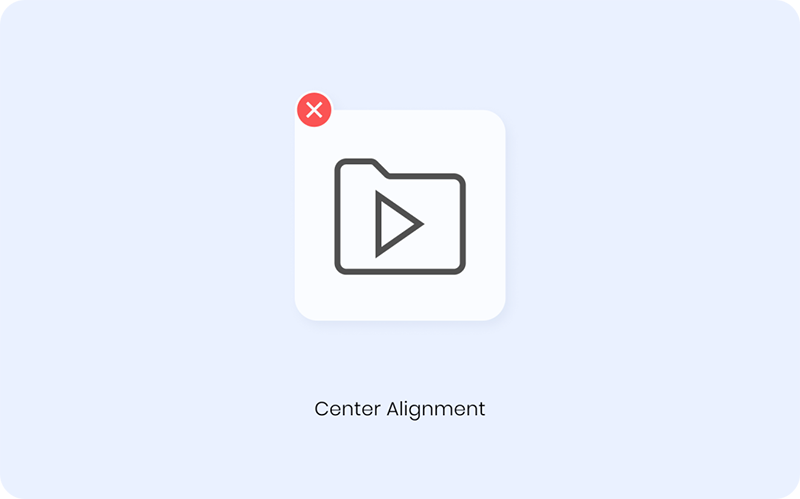
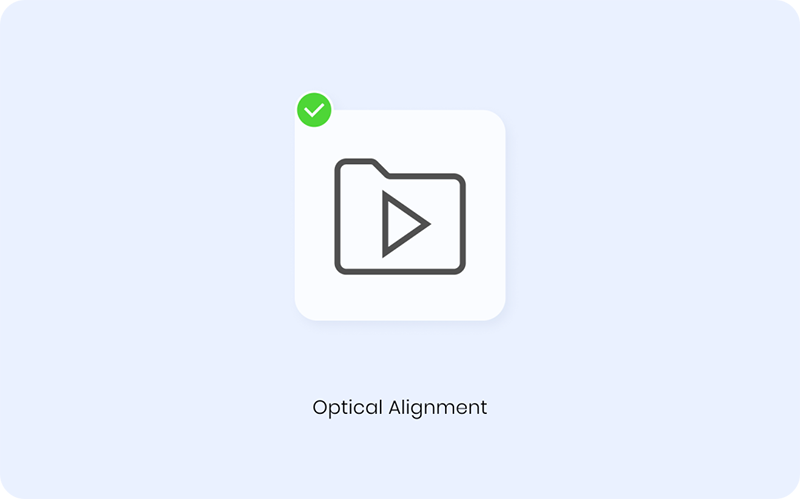
在电脑上看起来完美对齐和平衡的东西,在你的眼睛看来可能并不一样。
当我们把大小相等的正方形和圆放在一起时,我们会有一种不对劲的感觉,圆似乎比正方形小。为了使我们的形状在尺寸上看起来相同,我们应该使圆更大(或减少正方形的尺寸)。



这个原则也适用于图标的设计和使用。有些图标的一侧可能较重。试着调整它们一两个点,直到整体对齐看起来正确。在下面的例子中,你可以看到突出显示的图标看起来很大,尽管它与其他部分的大小相同。为了平衡这个集合,我们需要通过缩小图标的大小来调整突出显示的图标。
(彩云注:这个原则很多人应该都知道,但我发现也是在整套图标的设计中最容易出现的问题,当把图标汇总在一起的时候,这个问题尤其需要重视。)


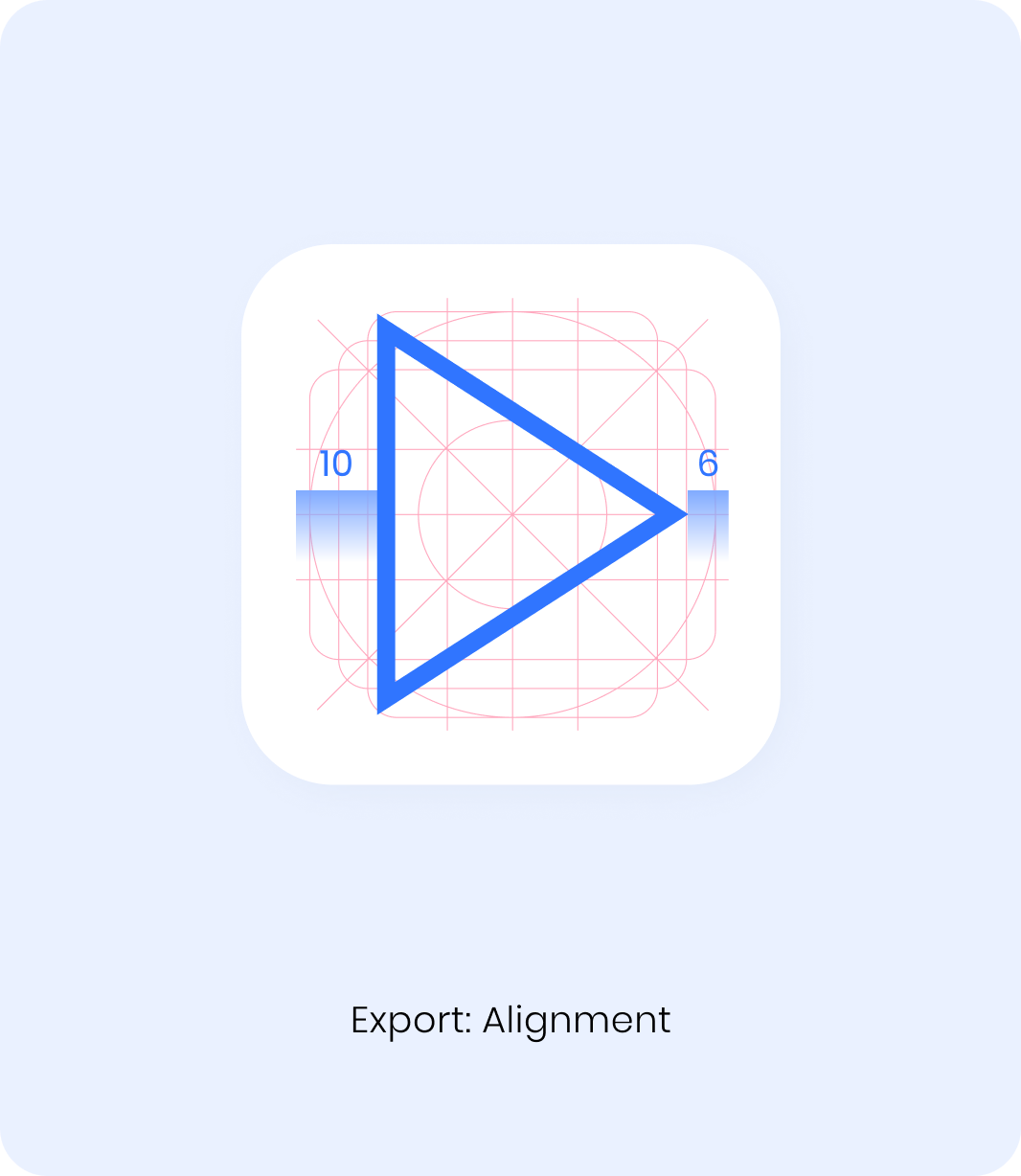
我们经常在设计软件中使用中心对齐,这种方法没有错。但当涉及到细节时,比如图标设计,我们需要相信自己的眼睛,打破数学法则,以增强元素的平衡。
让我们以播放按钮作为展示。这个例子很简单,但非常能说明问题,因为形状越不对称,需要改进的缺陷就越明显。


我打赌你已经猜到我们指的是KISS原则。这一原则背后的思想是,大多数系统在保持简单的情况下工作得最好。用户越容易理解某样东西并与之互动,它就越具有通用性。
(彩云注:KISS原则是“Keep It Stupid Simple”或者“Keep It Simple, Stupid”的缩写。篇幅有限,彩云帮大家找了一篇参考文献https://www.jianshu.com/p/7d58b96d0185#comments ,感兴趣的可以去学习下。)
它如何适用于图标设计?
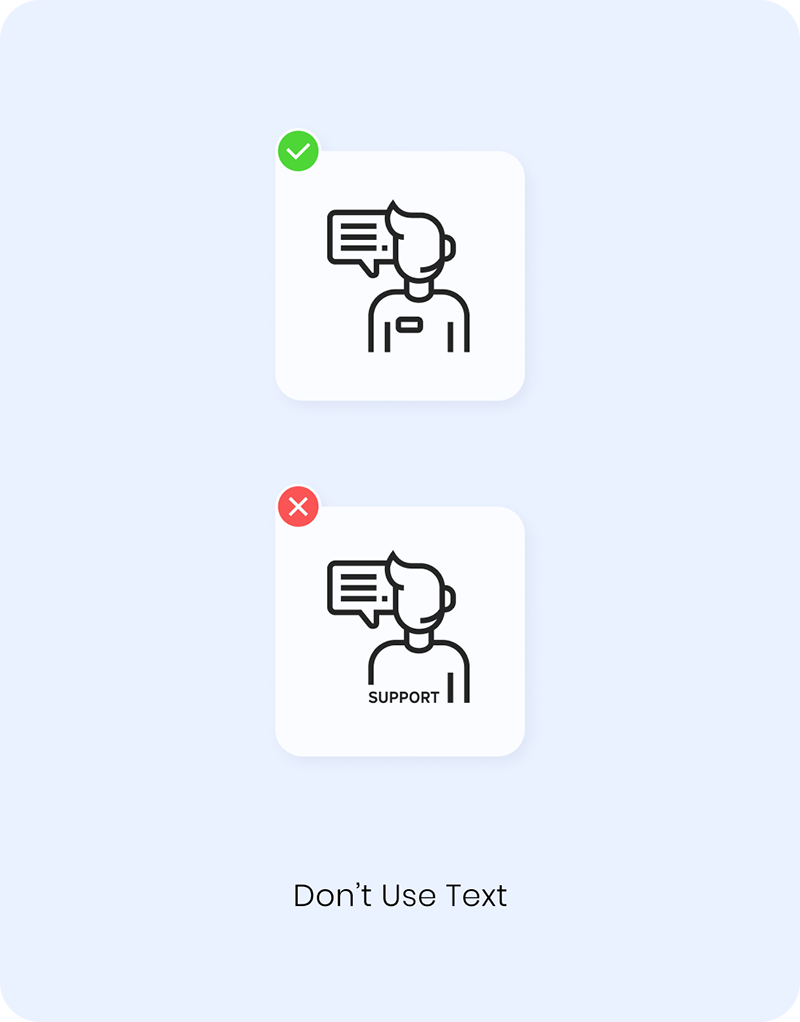
1)别使用文字
文本和图标的绑定减少了图标的通用性。此外,小尺寸的文本是可读性很差。如果一定要文本作为支持元素,使用工具提示和图标旁边的标签。

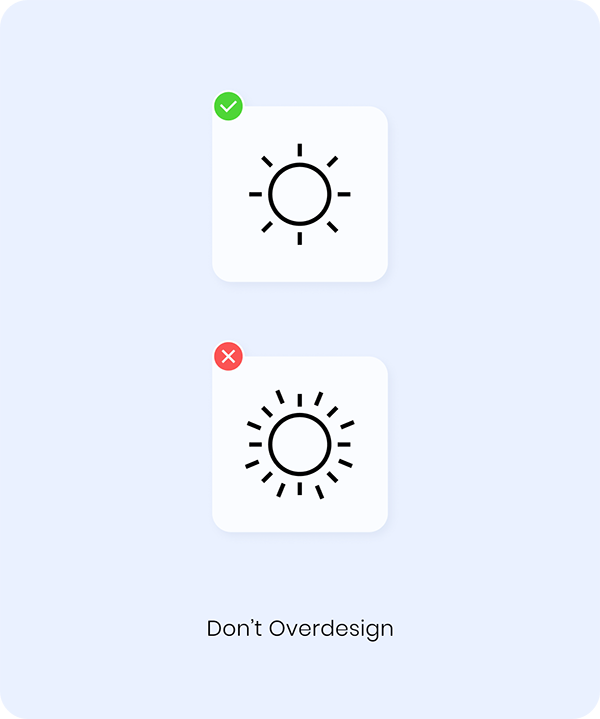
2)不要过度设计
不必要的复杂性阻碍了合理的表达,应该避免。过载的设计会将用户体验变成一场噩梦。

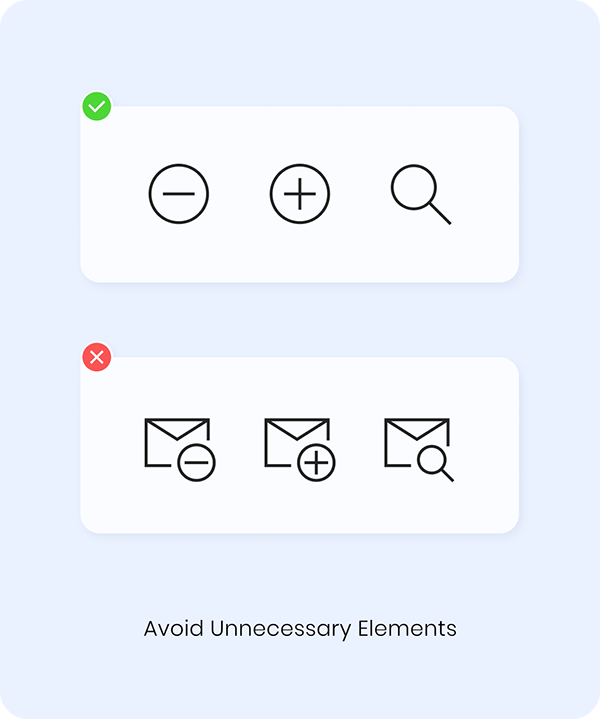
3)避免不必要的元素
只要确保每个图标在整体环境中是可理解和清晰的就行。(彩云注:比如已经是在邮件客户端中,就不需要再额外增加表示邮件的图标部分)

重要提示:在图标设计中合理地使用KISS原则,也不要把事情做得太简单,否则会影响功能。一个优秀的图标应清晰易懂。
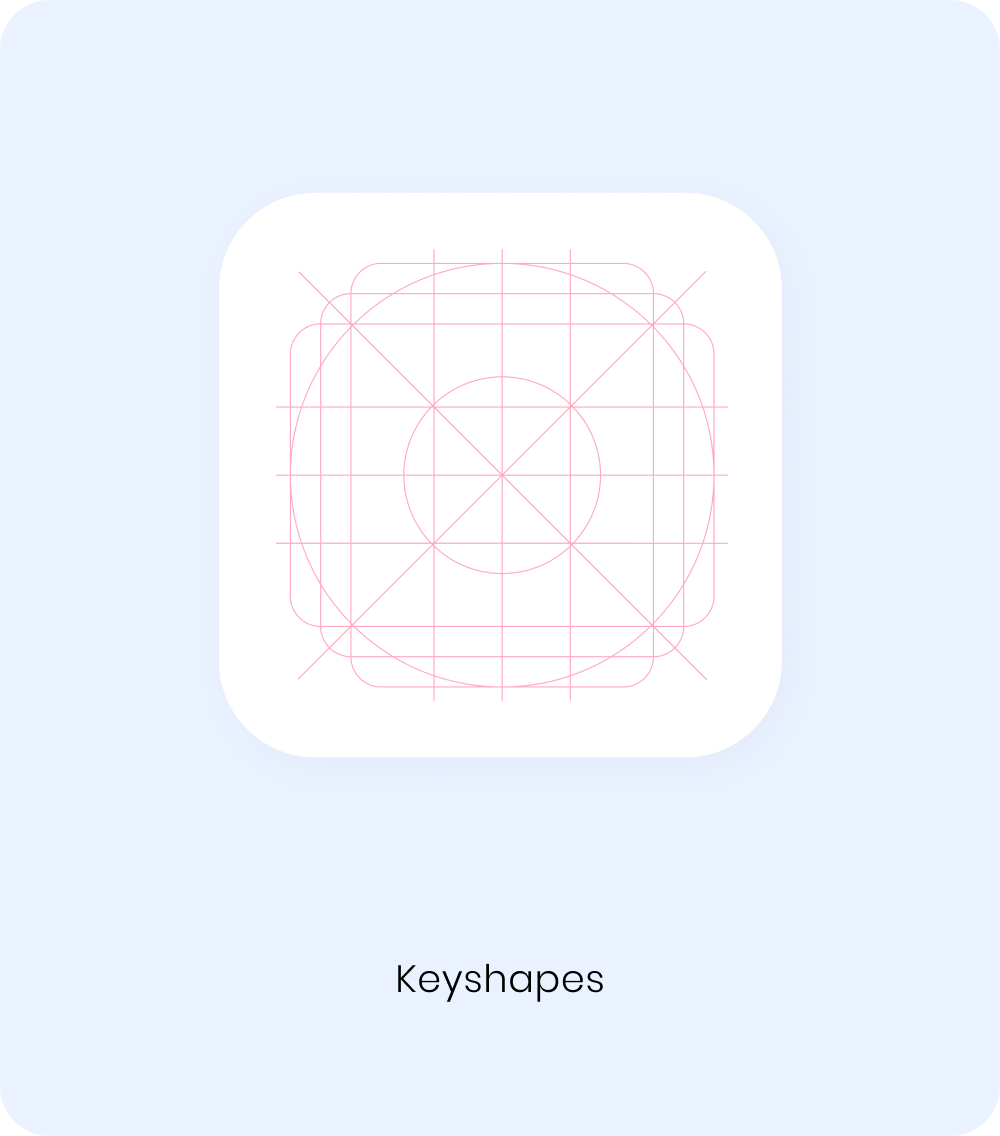
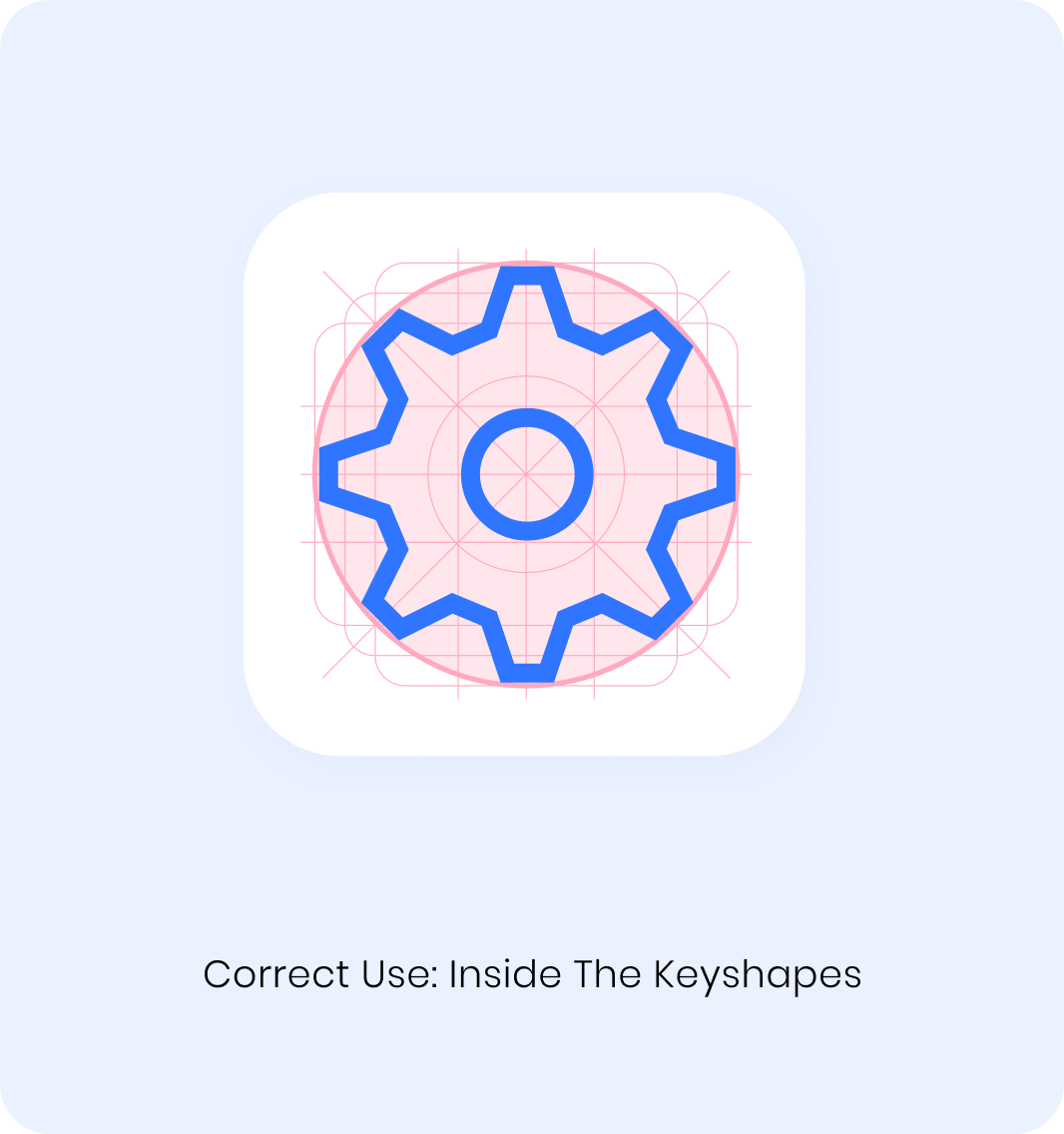
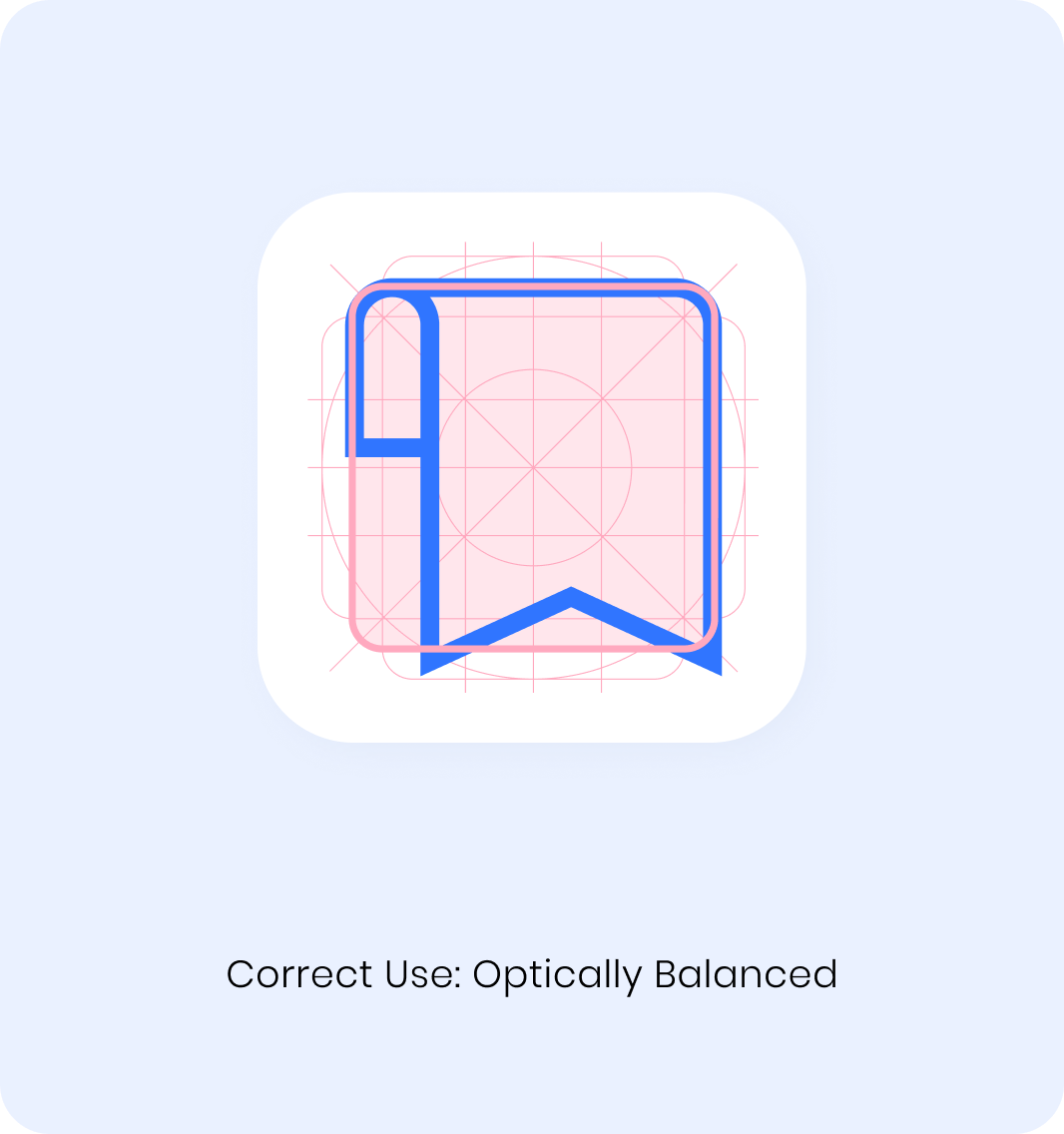
图标规范框架通常是指组合在一起的圆形、正方形、纵向和横向矩形。它们创建了一个框架来设计图标。但是,这个规则非常灵活,只是作为参考,方便图标的设计在视觉上平衡。所以,如果你觉得你的图标不完全匹配这个框框,但看起来完全正确——相信你的眼睛!



框架是设计的“容器”。框架规范了一个统一的范围来设计图标,这背后有一些原因:
1) 大小
由于其几何形状,所有图标都具有不同的高度和宽度。为了在我们的设计中统一图标尺寸,我们应该将它们放置在大小始终相同的框架中。

2)输出
框架内的图标与视觉中心对齐,这经常被开发人员忽略,因为他们经常根据实际的中心来调整图标,而没有注意到差异。这就是为什么用框架输出图标是至关重要的,当你按这个框架输出图标时,能保证视觉设计时想要的视觉中心。

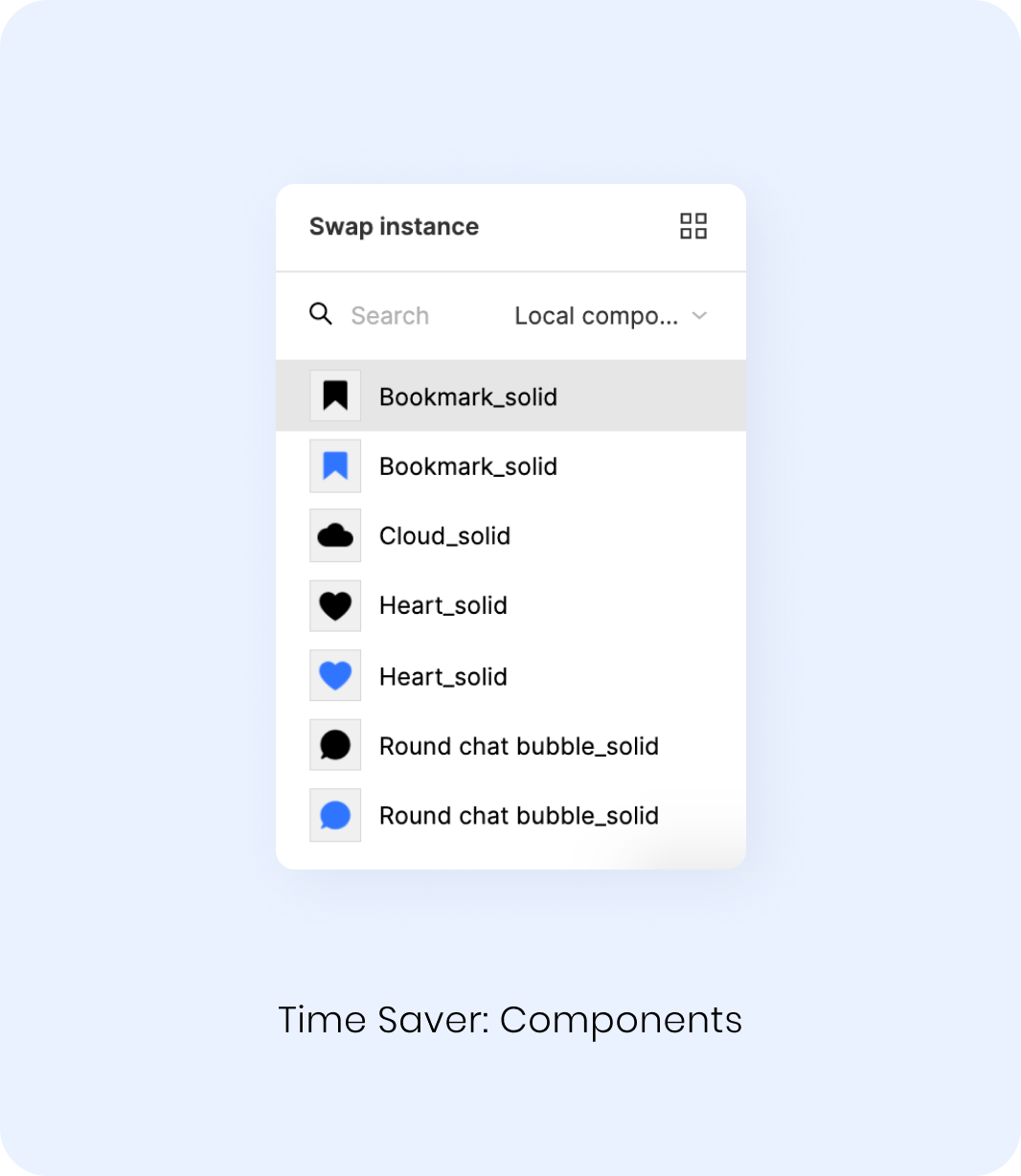
3)效率
如果使用Figma,可以通过创建组件来节省时间。可以使用实例快速地将一个图标替换为另一个图标。

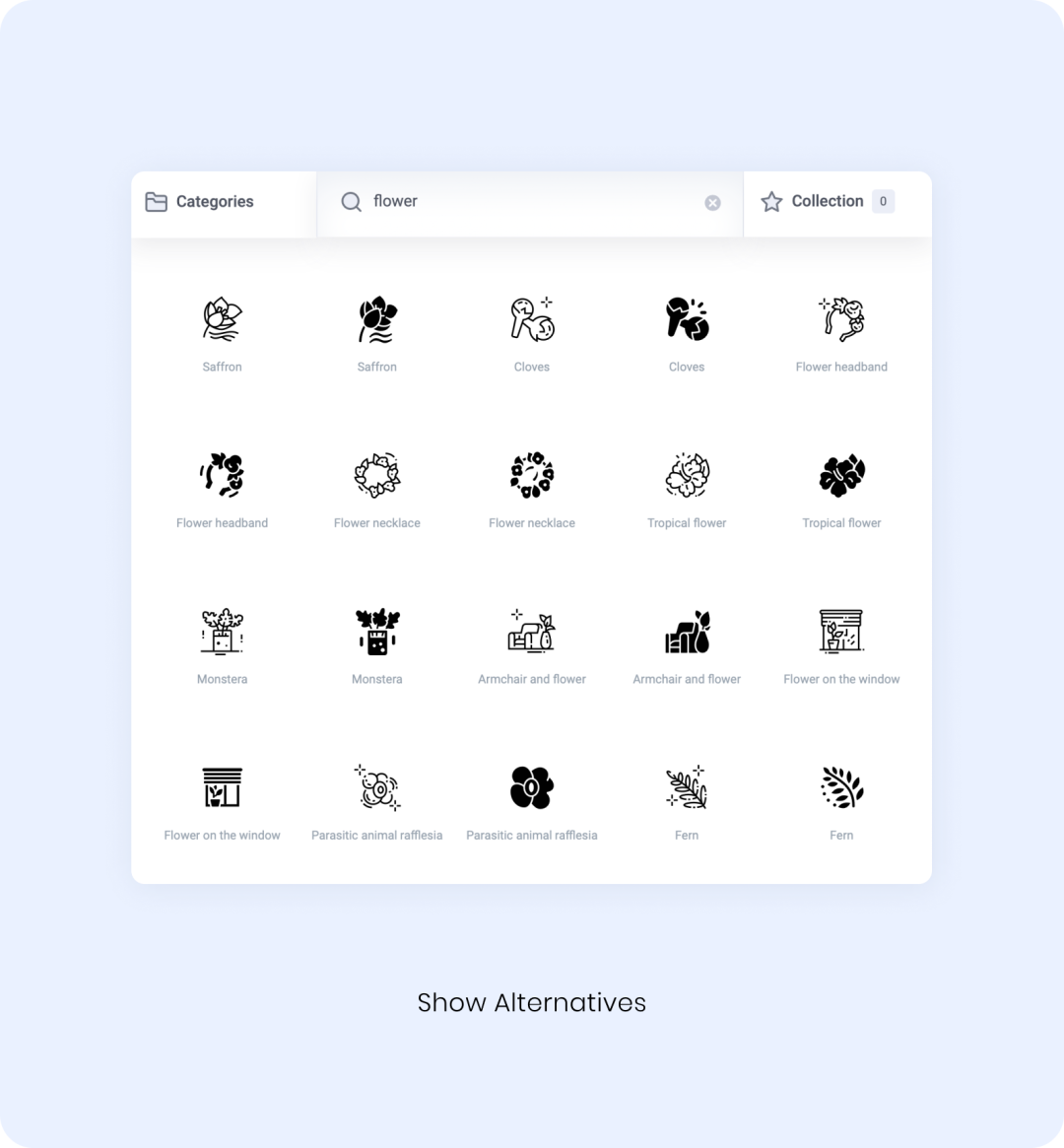
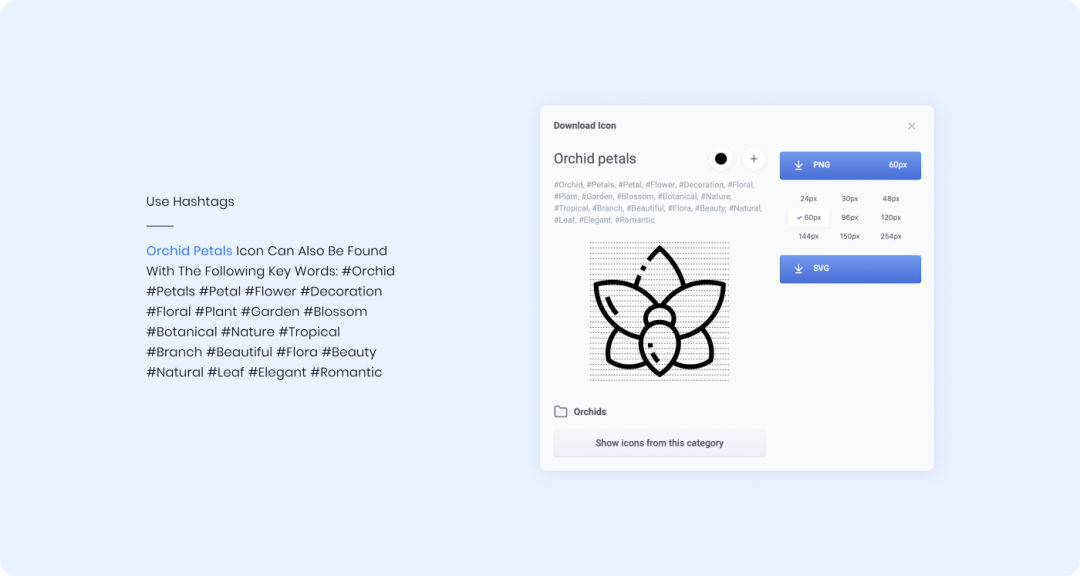
如果你要打算做图标资源库的话。要想到当设计师在库中搜索图标时,会遇到哪些挑战?他们的痛点是什么?他们的需求是什么?要回答这些问题,请设身处地为用户着想。
1)不要让用户思考
例如,如果他们不知道自己想要找到哪种花卉图标,那么就让他们看到一系列选择:鲜花项链,室内花卉,植物商店等。

2)展示关联图标
例如,如果用户想在相同的主题或类别中找到图标,他们可以快速地检查包含这个特定图标的完整集合。

3)使用标签
用户可能很难找到合适的词进行搜索,或者可能希望看到所有类似的补充选项,从中选择最合适的。例如,当一个图标的实际名称是“兰花花瓣”,你仍然可以找到它与以下关键词: #兰花#花瓣#花瓣#花#装饰#花#植物#花园#开花#植物#自然#热带#树枝#美丽#植物#美丽#自然#叶子#优雅#浪漫

最终应该导出SVG或PNG格式?这是一个关键问题。让我们来比较一下格式:
我个人的选择是使用SVG图标,因为它可以节省很多时间。但是,一定要小心缩小复杂的形状,并记住旧的浏览器可能不支持SVG格式。
到这里你应该已经学会了这10个图标设计要点,在你的图标设计中使用这些规则,相信会让你的图标变得更加专业!
彩云注:图标设计是一个设计师的基础能力,在彩云看过的无数份作品集中最普遍的问题也就是图标设计。今天这篇文章虽然非常基础,但千万别小看它,用这10条技巧重新审视自己的图标作品,相信会有新的收获!
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Hi,我是彩云。界面是用户在与任何产品、APP或平台交互时看到的内容,用户体验就是建立在坚实的界面设计基础之上的。所以,如果你想要在UI设计上提升能力,应该多去思考界面设计背后的原因。

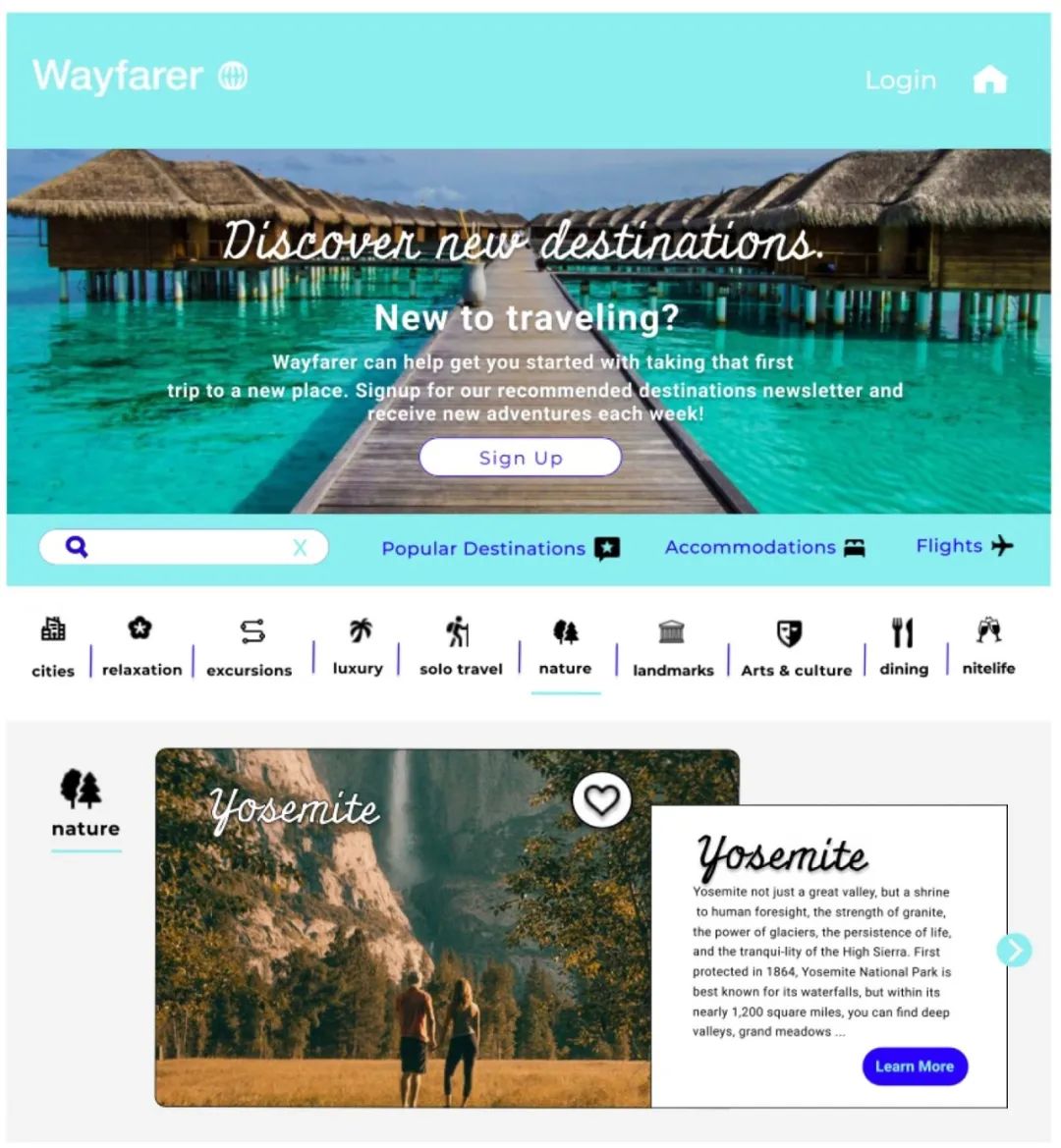
今天会跟大家分享一些被广泛运用的界面设计规则,它们能快速使得你的界面设计更干净、高效。
用更容易让用户理解(说人话)的引导文案,提升使用体验。
(彩云注:下面2个案例中,左侧的“购物车”和“库存2”太过于术语化,右侧的“仅剩2”和“加入购物车”更加贴近用户的日常理解。大家平时工作的时候,也一定要注意界面中的文案,尤其是说明文字,控件文字等等,这个点经常容易被忽略。)

良好的对齐方式,可以增强内容的可读性,让用户的视线更容易扫描。
(彩云注:左侧的“之”字形视动线比较难阅读,且不够专业;右侧的垂直对齐增强了可读性,也让设计看起来更加统一,能够快速的提升设计细节。)

使用图标、动画作为标签,有助于更轻松地理解内容,它使界面看起来更加理性和丰富,能瞬间抓住用户的眼球。
(彩云注:左侧的导航相较于右边,很难第一时间准确识别它的意思,增加图标后不仅更快看清,视觉上也更加美观。)

大段的长句会让内容变得难以阅读。
为了获得好的体验和UI,应该注意拆分内容,并使用项目符号突出关键点,利用拆分好的内容块让用户更快抓住重点。特别是在“功能说明和条款条件”或任何声明时,提炼要点有助于提升用户体验,这样也不至于让用户直接忽略。
(彩云注:左侧的大段文字我想应该没多少人会去阅读,右边的至少还能在短时间内快速看看几个关键词。)

进度条帮助用户追踪流程,它也能使查看上下步骤更加容易。线上购物,表单填写,申请流程等场景使用这种格式能很好的简化流程。
(彩云注:左边的表单UI不方便跟踪进度和流程,右边的表单把进度放在顶部能帮助用户清楚的知道流程进度。)

错误提示一定要明确,易于理解,方便用户进行下一步的操作。如果用户不理解界面上出现的错误,用户就会感到很失望,可能会放弃接下来的流程。在UI设计时,在正确的地方用通俗的语言说明问题,以避免歧义,这一点非常重要。
(彩云注:我常常遇到各种出错,但出现的提示太过于术语化,也没有提示在正确的地方让我非常苦恼。)

从菲茨定律(Fitt's Law)中我们应该知道,目标区域的距离和外观与所采取的行动成正比。因此,为了将注意力集中在转化按钮上,按钮应该准确放置在合理位置上。此外,按钮的大小应该易于点击,避免用户因尝试点击时不方便而流失。
(彩云注:左侧的按钮不在正确的决策位置以及按钮太小,右侧的按钮简洁明了并且符合用户的心理预期,能够让用户更快决策并点击。)

颜色是UI中不可缺少的部分,它能影响用户使用应用时的情绪。正确地使用颜色将使UI看起来更加丰富合理。
(彩云注:左侧的蓝色按钮颜色并不符合用户对于删除的心理预期,右侧的红色按钮对用户的心理预期有危险和警告,用红色代表删除能够让用户集中注意力关注这一特殊的操作。)

用单列展示内容,能更好地帮助用户扫描。当你的应用和网站上要展示大量信息时,将所有信息垂直对齐时,能更好的保持用户关注度。

用户准备登录或注册你平台的时候,把所有可用的社交媒体登录尽量放在首位。这将避免用户填写表格时付出额外的认知负担和时间消耗而流失。首先使用社交媒体账号,能很好地增加点击率。

在用户做选择的时候,需要清晰地告诉用户选中的到底是哪一个选项。模棱两可的颜色会增加用户的认知负担。更少的颜色和清晰的选中状态能让用户获得更好的体验。
(彩云注:左侧的问题在于选中状态不清晰且选项的颜色过于丰富,右侧的选中状态清晰且选项颜色只有2种,选中和非选中,体验会更好。)

如果想给信息分组,使用留白是最好的方式。加条线作为分组符号会在界面中增加了一个额外元素,空白能让UI看起来更加干净和优雅。用线分组的情况适用于类似Twitter、Medium之类的重内容平台等场景。

保持设计的一致性,能够降低功能复杂度并让用户更快决策,一致性设计让用户更快熟悉操作而不需要太多思考。
(彩云注:左侧的选项圆角不一致,会让用户思考为什么这里会有不同,而右侧的一致性选项设计,能让用户忽略内容外的干扰。)

14. 搜索中的占位符要用好
在搜索输入栏添加适当的占位符,提示用户可以在平台上搜索和找到的内容,这样可以提供用户参考并带来更好的用户体验。

高饱和度的颜色能形成强烈的对比。在暗黑模式下使用高饱和度会很刺眼,给用户很不好的体验。暗黑模式一般在晚上使用,因此对设计师来说,需要做的是让整个配色相对柔和,让用户感到放松。基于此,在设计的时候应该将饱和度限制在200-500之间。
(彩云注:这里的200-500彩云去查了不少资料,但没有找到最好的答案,这里引用的是Material Design中的颜色规范,感兴趣的同学可以自行查找)

在同一个界面,最理想的状态是只有一个最主要的关键按钮和紧跟着的次要按钮。这是因为如果一个界面上有太多这种行动按钮(CTA)按钮,会让关键操作淹没在这些按钮中,让用户不知所措。

17. 简化不必要的动词
没必要在菜单上增加动词和短语,用最少的信息写清楚功能就足够让用户理解了。所以,在菜单设计上要尽量避免增加无关紧要的词,这样才不会影响用户体验。

你可能注意到,很少有表单的字体大小不平衡,字体之间的类别尽量少一些看起来会更加平衡。在决定字体大小时,尽量规范字号的标准。比如标题(16px),副标题(12px),正文(10px),说明文字(8px),这些尺寸都是以2为倍数的。

尽管我知道要做好图标一致性,但在实际工作中依然经常犯错。很多设计师经常用不同风格的图标混在一起,这样会让整个UI界面的设计显得很不成熟。图标是为了让用户更有效率地理解事物。在使用图标的时候一定要注意图标的一致性,尤其是一些是一些风格细节。
这里也跟大家分享2个我自己常用的figma图标库:
1)Unicorn (https://www.figma.com/community/file/931512007012650048)
2)Basil Icons (https://www.figma.com/community/file/931906394678748246)

通常情况下,我们会认为一个颜色在深色模式和亮色模式下是用的同一个颜色值,但这其实是错误的。一个颜色在亮色模式下看起来非常漂亮,但在深色模式看可能就太暗了,反之亦然。解决这个问题最好办法是使用2套不同饱和度的颜色。

App的新手引导决定了用户第一次体验产品时的感受。在设计的时候,试着公开需要哪些具体步骤,增加”跳过“和前后移动查看的能力对新用户来说非常重要。

许多网站和App都是用图片驱动的,但在图片上直接增加文字内容有时候会被淹没掉。在图片上增加一个叠加层可以提升内容的可读性。

23. 信息部分露出
对于一些大屏设备来说,像笔记本电脑,平板电脑和智能电视,它们都有非常多闲置的空间。对于这些闲置的空间来说,尽量通过设计告诉它底部还有更多内容。这对UI和UX方面都有好处,因为空间的使用方式能够让用户清晰的知道所有内容。

为了让用户聚焦阅读,应尽量避免使用大段的长/宽行。保持短句和简洁能够增加内容的可读性。
(彩云注:这点用在你的作品集里也是很合适的,有些人经常使用大段的文字内容来描述,很可能直接劝退面试官)

Z字形原理,也就是大众所熟知的”古腾堡原理“,它描述了当人们看到一个均匀分布元素的设计时,眼睛的总体运动情况。通过这个原理我们知道,用户在内容上的视线是沿着Z字形来阅读的,所以遵循这一原理设计你想要核心表达的内容。

扩大点击区域,维护像按钮、单选、多选等控件的响应尺寸,如果你设计的点击区域太小会让用户点击困难,造成流失。

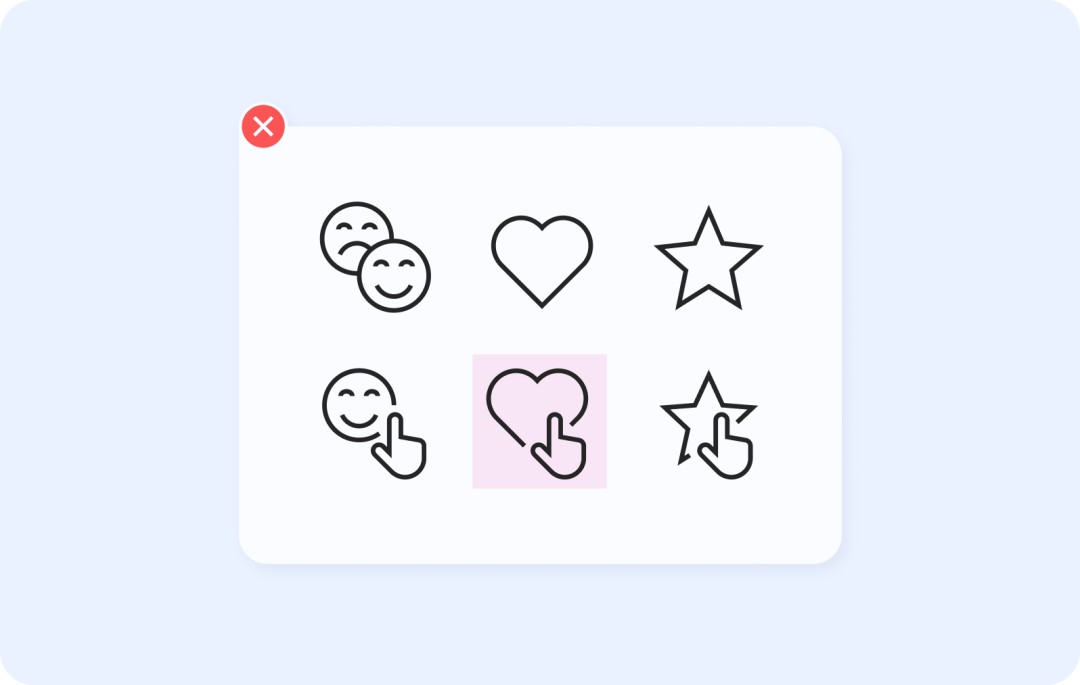
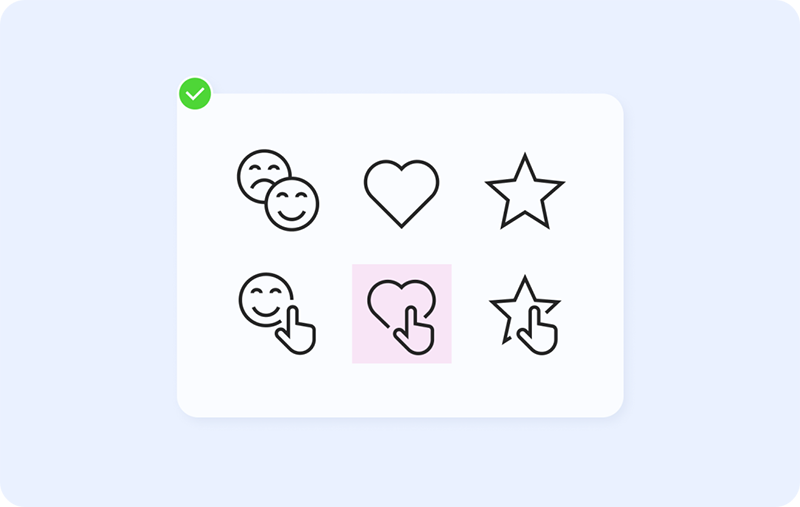
避免使用花俏和俗气的图标,它们会让整个设计显得非常不成熟,同时也是很难理解的。用上更简单的图标形式,会让界面更高级。
(彩云注:当然越简单的图标其实想画出彩会更难,另外也需要区分不同的场景,像一些运营类的图标可能会为了活动氛围做的相对风格化一些。)

选错文案,会让人们对于任务缺乏兴趣,根据上下文使用更合适的词组。

轻敲和点击有时候很累人,可能不如使用滑动、拖拽等手势操作,这些操作会让界面更简洁并且也能顺利地完成既定任务。

在探索酒店、目的地甚至是阅读任何文章时,用户经常都需要点击卡片。为了使得探索更加吸引人注目和干脆,避免使用长文本导致的滚动。相反,可以加一个阅读更多的按钮方便想看全所有内容的用户。

”邻近的物体往往被视为是同一组内容“。有时候为了把内容区分开的更清晰,尝试用线对相关内容进行分组。
(彩云注:其实有留白和不同颜色做区分也是可以的,建议根据自己的设计风格和具体内容来定)

在设计控件时,如果可以用图形可视化的地方就优先尝试把控件图形化,除了非常需要很精确的设置参数。对于价格范围这种,很容易将它可视化为滑块控件。

对一些人来说容易理解的东西,对某些人来说可能不是。因此,最好使用示例占位符来解释输入字段,这可以防止用户在填写内容时出错。

根据”系列位置效应“,心理倾向于记住列表的第一项和最后一项,而不是中间项。因此,在任何App中设计导航时,根据应用的上下文保持最左和最右的选项。例如instagram,最左边是”首页“,而最右边是”用户“。
(彩云注:这是一个心理学上的理论,人们对于一系列的材料更容易记住开头的内容,也叫做首因效应或者首位效应;更容易记住末尾的内容,就叫近因效应。)

在设计任何体验时,点击次数都是非常重要的指标。统计用户需要点击多少次才能完成他的目标,额外的点击会减慢整个操作过程。简化过程,自然体验就会更好,所以尽可能的减少点击次数。
(彩云注:下面的案例,增加可点击符号也可以减少用户思考的时间。)

为了使内容突出,没有必要使用多种字体类型,包括加粗、改色等等。只在最需要的位置使用增强的的文字层次结构、字体重量,同时只使用一种字体足以吸引用户对内容的注意力。

留白在设计中非常重要,太少或者没有留白会使得设计非常混乱。明智地使用留白可以明确地强调内容。

根据多尔蒂阈值(Doherty Threshold)这个理论:”系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。“。因此,我们可以使用动画、图像甚至文本来保持用户的注意力。(彩云注:给用户的提示可以先快速加载信息框架,让用户有事可做,而不是什么都看不到)

作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Hi,我是彩云。设计趋势年年在变,设计技能也在不断更新,但回到本源,底层的理论知识是不会变的。我自己几乎每年还会翻看一些讲设计基础的书,比如《写给大家看的设计书》之类的,会发现这些原理每次看都会有新的收获。随着工作年数增加,对底层知识的价值认识也越来越深刻,不知道你会不会有这种感觉?
在Medium上看到一位工作超过17年的国外设计leader写的一篇关于设计原理的文章,讲设计如何变得有效?总结得很好。

当没有认知紧张时,用户心流才会发生。当一个设计有效时,你才能体验到认知上的轻松。如果没有,你的“心流状态”就会中断(稍后会详细讨论),让我们陷入认知紧张,于是“设计失败了”。
当基本设计原则被忽略时,这种情况很容易发生,导致设计无法“整合”。这些基本原则包括:平衡性、一致性和视觉层次、负空间、接近性、对比、统一、一致性、配色方案和排版层次等方面。(彩云注:很多人看到这些以为自己都懂,但实际设计时犯错最多的也是这些问题)
从神经科学的角度来说,当一个设计起作用时,我们会“感受到它”。其影响立竿见影。它发生在潜意识里,在一瞬间完成,是人的本能反应。我们不需要把它放在显微镜下分析它。
优秀设计以简洁和优雅而引人注目。乔纳森·伊夫(Jonathan Ive)和迪特尔·拉姆斯(Dieter Rams)都可以算作这种设计思想的拥趸。
人们常说,优秀设计背后的工艺是无形的。然而,这不是随机发生的。不管人们是否注意到,设计的背后是遵循着大量而严格的原理去执行的。伟大的设计师不会在画板上随意地将各种元素组合在一起,这是有方法的。

为什么有些设计具有美的感受,而有些却没有
相反地,当一项设计被认为“有些地方不对劲”时,人们就会下意识地觉得这个设计是有问题的。这样的结果会给品牌或产品带来不好的影响。当一个高端或奢侈品品牌受到高度关注时,这种影响尤其有害。这就是为什么你永远不会遇到设计不完美的香奈儿(Chanel)商店的原因。
“你对一件事的第一印象会建立起你随后的观念,如果一家公司在你看来不专业,你可能会认为他们做的其他事情都不专业。——Daniel Kahneman,普林斯顿大学心理学教授。

这不是一个精心制作的设计,会导致认知紧张。你会在这个网站上预订你的行程吗?
我们都同意上面是糟糕的设计,就像建在沙子上的房子,一个忽视基本设计原则的设计将会崩溃。潜意识里,它会立即被认为是破碎的,无论是视觉上、精神上和情感上。
人类的大脑是懒惰的、有偏见的,喜欢走捷径。Daniel Kahneman称之为“低维思维”。当人们看到某种设计时,它的“美学完整性”、视觉感知和神经科学之间存在着相互关联。
当一个设计是合理的,换句话说,它是令人愉快的、有效的,我们会迅速、直观的判断它是合理的。我们的心率降低,多巴胺水平增加,会有一种幸福和平静的感觉。这就像我们听到舒缓的音乐,会沉浸在一种每时每刻的“心流状态” 中。“在这种状态下,人们会专注于一项活动,其他一切似乎都不重要”——来自于一个心理学概念,由 Mihaly Csikszentmihalyi在他的畅销书《心流:最佳体验的心理学》中写道。

你更愿意住进哪个房间?
苹果的人机界面指南(Apple’s Human Interface Guidelines)几十年来一直在谈论“美学完整性”。它也可以被称为“设计完整性”或“审美凝聚力”。
苹果对美学完整性的定义是“当一个设计的外观和行为与其功能完美匹配时”(彩云注:我的理解就是所见即所得,符合用户的心理预期)。换句话说,设计的构成是产品的一个组成部分。我们将研究决定设计组合成败的设计原则——更多的是关于 UI,而不是关于 UX。
美学完整性不仅仅是关于设计有多好看。它指的是具有明显连贯性的设计:有效的结构和布局,是什么让它产生效果。换句话说,它的元素在视觉层次、对齐、间距、平衡、对称、重复、比例、强调、接近、对比、统一、一致性、配色、排版、负空间等方面都有出色的运用,这里仅举几个例子。
这与“黄金比例”无关,黄金分割不能解决问题。斐波那契数列螺旋没那么玄乎,给设计师带不来惊人的设计。
设计师们在安吉丽娜·朱莉或蒙娜丽莎的脸上画出金色螺旋形时惊呼道:”果然是”黄金比例“(彩云注:但事实上有点故弄玄虚了)。当然,自然界中确实有神圣几何学(黄金比例,又称斐波那契螺旋,是基于此),但依赖“黄金螺旋”作为设计原则是一种谬论,它已被多次暴露在其赤裸裸的荒谬中。

这是我的洗衣机,上面叠加了斐波那契螺旋。
“审美的完整性”不是没道理的。这个概念是基于基本的设计原则,是有成就的设计师实践他们的艺术作品的经验总结。
让我们来看看一些设计原则,以及它们为什么会使得你的设计更能更加有效。通常情况下,真正优秀的设计会结合这些设计原则。
我们将探讨以下这些最底层的设计原理:
视觉感知的基本规则对任何视觉设计都是至关重要的,因为它们指导着如何尽可能快地传达信息。视觉层次是设计中信息的结构和优先级。它决定了人们接受和处理信息的顺序,因为它以一种视觉方式引导他们。
视觉层次感重在打造视觉优先级。通过巧妙地使用颜色、形状、大小、间距、比例和方向,创造性地使用决定层次的视觉元素来传达构图的意义、概念和情绪。
核心关注点是什么,你希望用户首先注意到或开始阅读的设计中最重要的元素是什么?我们想让它成为焦点,然后其他部分的设计从这里展开。

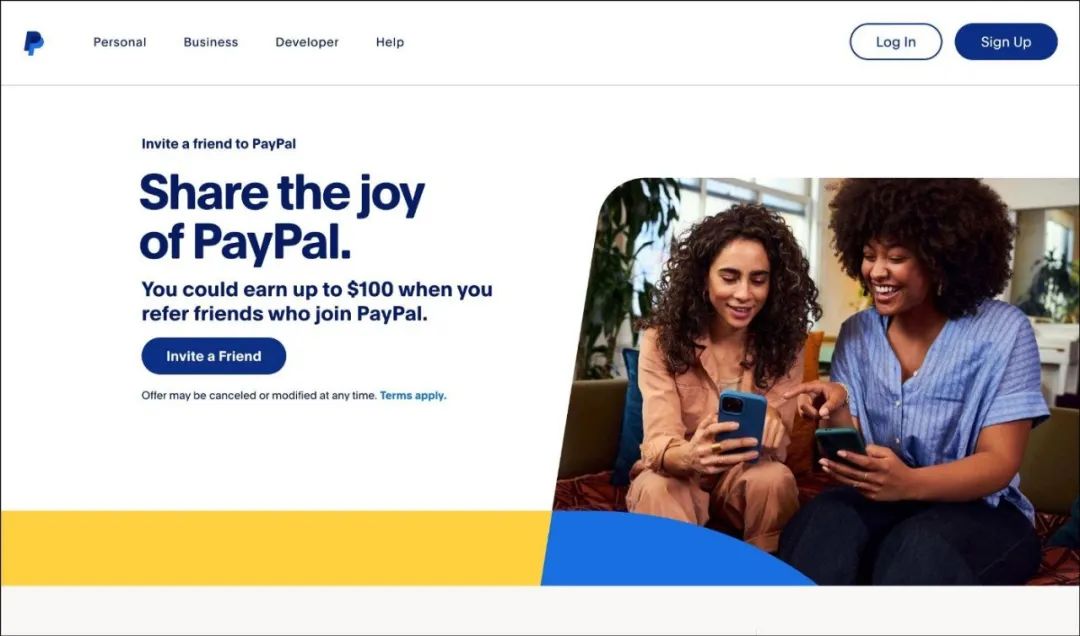
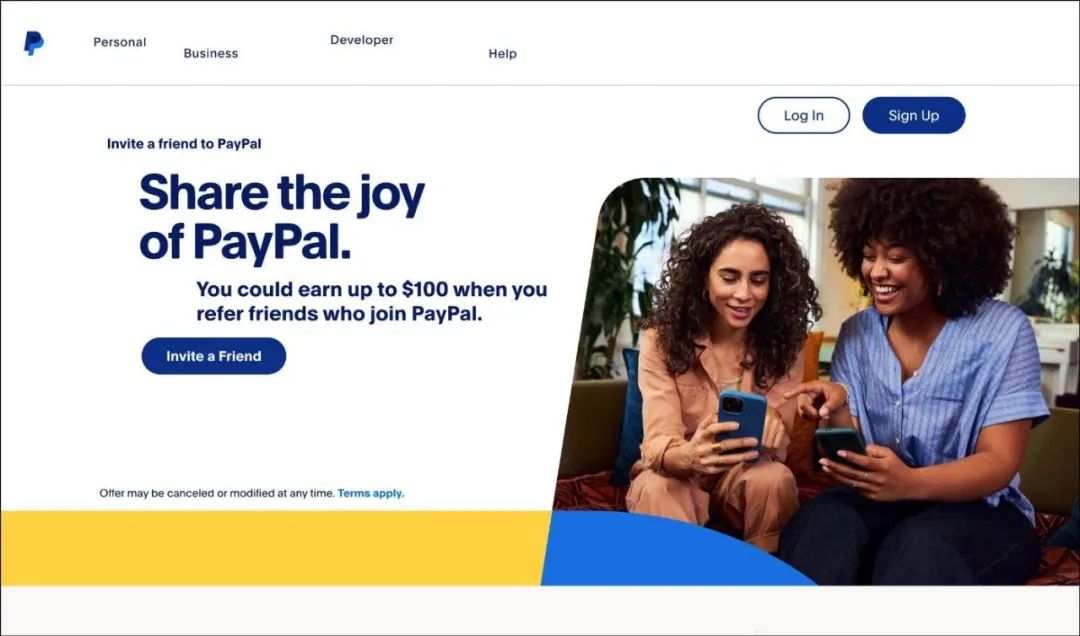
一个具有良好视觉层次的网站会引导用户关注重要的部分
视觉层次对于每一种视觉设计都是至关重要的,无论是需要引导访客眼球的首页还是移动端UI的导航入口。用户对每个元素的理解取决于组合中的其他元素及其上下文。
建立视觉层次的一些技术是:位置、大小和比例、颜色和对比、间距和亲密性、负空间、纹理、引导线和高度。在一个元素周围使用丰富的负空间可以使它看起来更有意义。使用引导线可以创造移动,就像一个人的眼睛在设计上移动一样。排版的层次结构也扮演着重要的角色,通过不同的大小和权重,我们可以让更重要的文本元素脱颖而出并建立秩序。
加分技巧

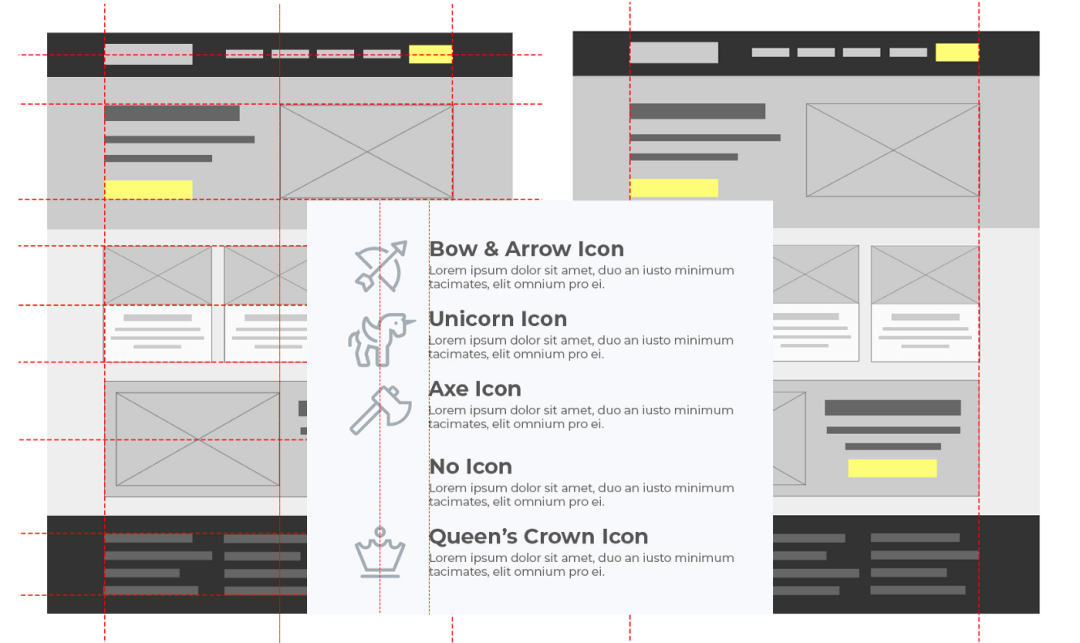
没有视觉层次的网站没有明显的兴趣点。
设计中的对齐和间距通过空间上的连接传达出一种秩序和组织感,这两个原则都在设计背后发挥重要价值。设计师早期学到的基本知识之一是在网格上编排设计,然后对齐和分隔这些元素。
左对齐、居中对齐、右对齐都没错,但你必须对齐,否则当元素没有对齐时,设计就会给人崩溃的感觉。它给人一种不安的感觉。

没对齐的话,眼睛看着很难受
网格有很多不同的类型:列网格、基线网格、模块网格、层次网格、像素网格等。不同设计使用不同网格,但最基本的是设计元素的对齐和间距。(彩云注:关于网格方面的知识,彩云以前也写过不少,感兴趣的也可以在公众号的历史发文中翻翻看)比如:

(Illustration courtesy UX Engineer)
网格可以被打破。一个死板的构图可能会在视觉上无趣,除非一个元素从网格中脱颖而出。错位或“打破网格”是赋予元素更多视觉权重的一个机会。当在设计中设置视觉层次结构时,它可以用来强调某些东西。

有时打破网格可以创造强调和移动
设计上有两种平衡:对称和不对称。所有的构成元素:排版、颜色、图像、形状、图案、留白等,都具有一定的视觉重量。有些元素很重,很吸引眼球,而有些元素很轻,感觉不那么重要。
这些元素的放置方式能够在对称设计中创造出一种平等的顺序感,或者一种稍微偏离平衡能够创造出一种不对称的设计。无论对称还是不对称,我们的大脑都被某种平衡感所吸引,因为它创造了和谐、秩序和美学上令人愉悦的结果。

多重原则:平衡、对齐和对称在网站上发挥作用
“对比”指的是使设计中不同的元素更容易区别开。强烈的对比可以在设计中强调一个区域,而微弱的对比可以弱化它,创造一个视觉层次。对比在设计中也扮演着重要的角色。对比不足会使文字特别难以阅读,尤其是对视力有障碍的人来说。

在左边的设计中,一些文字和背景之间的对比不够。
Web内容可访问性指南 (WCAG)呼吁“文本的视觉呈现应该有至少4.5:1的对比度”,除了大规模文本,它应该有至少3:1的对比度。因此,设计师需要确保内容保持舒适易读。(彩云注:具体可用性配色工具,彩云之前的文章中有分享过,现在这种可用性颜色已经越来越被重视了,你也要用起来啊),之前写的文章,推荐大家可以看看:
《以前我经常为配色发愁,自从知道这3个配色神器后,配色变得容易多了!》
其他UI元素(如各种显示器和设备上的卡片、按钮、文字和图标)之间的适当对比也是必须的。如果UI元素之间没有明显的区分度,设计就容易产生混乱。
在格式塔原理中,对称和秩序的法则也被称为prägnanz,德语单词“好身材”的意思。这个原理说的是,大脑会以尽可能简单的方式感知模糊的形状,这都是为了节省大脑能量。
我们倾向于寻找一切事物的对称性。几项研究发现,面部对称能提高人们对人脸吸引力的评价(尽管完全对称的脸其实并不一定那么有吸引力)。该理论认为,这种偏好与选择DNA最好的伴侣的进化优势。
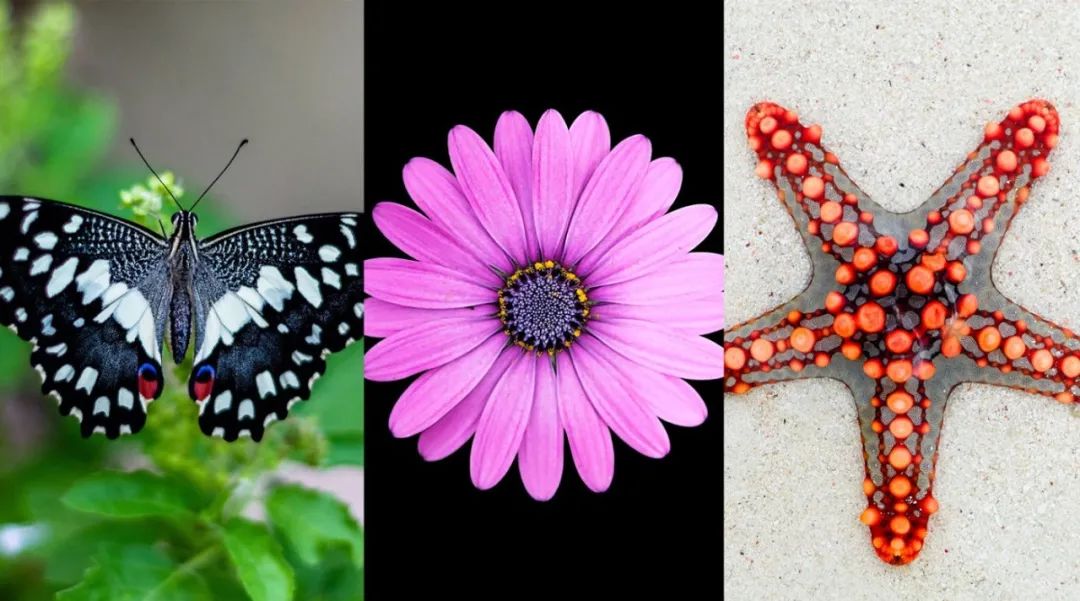
对称在自然界中也无处不在。看看一只蝴蝶,一朵花,或者一只海星。

对称
同样的原理也适用于数字领域,平衡对称的设计更令人愉悦。

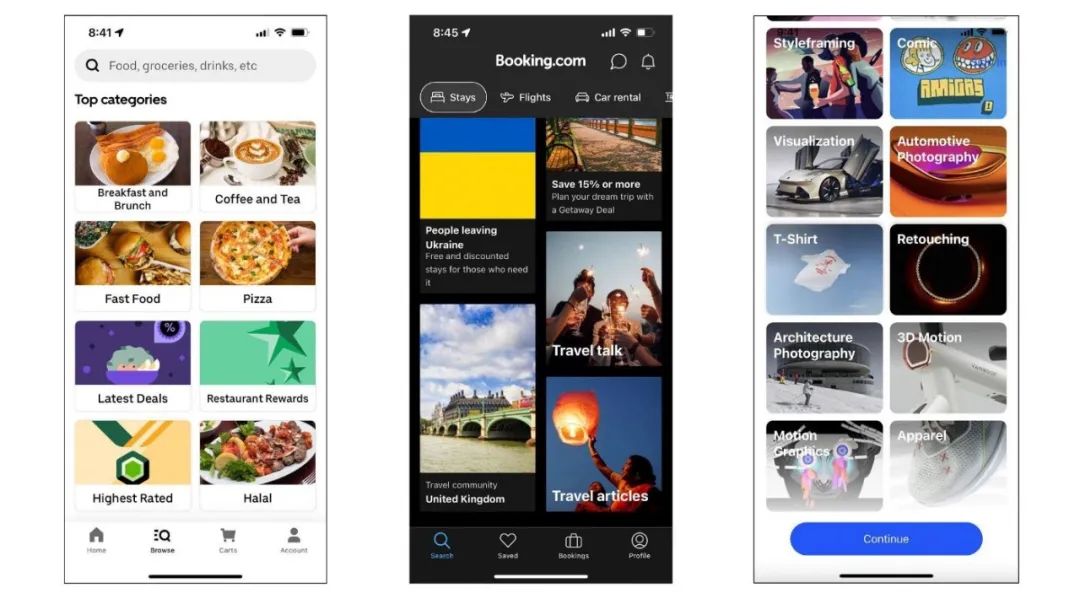
对称性在应用中发挥作用。Uber Eats、Booking.com和Behance。
重复是一致性的近亲,是优秀可用性的标志。在设计中利用重复是件好事,因为我们的大脑总是在寻找模式、相似性和一致性。为什么?因为重复相同性质的元素需要更少的认知努力。
我们更容易识别重复的模式,而不是每次看到新模式都要重新校准大脑。正如前面提到的,大脑作为一种生存机制是懒惰的,模式识别和认知捷径意味着有意识地处理视觉信息所需的能量更少。
例如,重复元素的形状和大小、填充、留白、类型和颜色,也有助于更对称、更好地平衡,做出美观的设计。

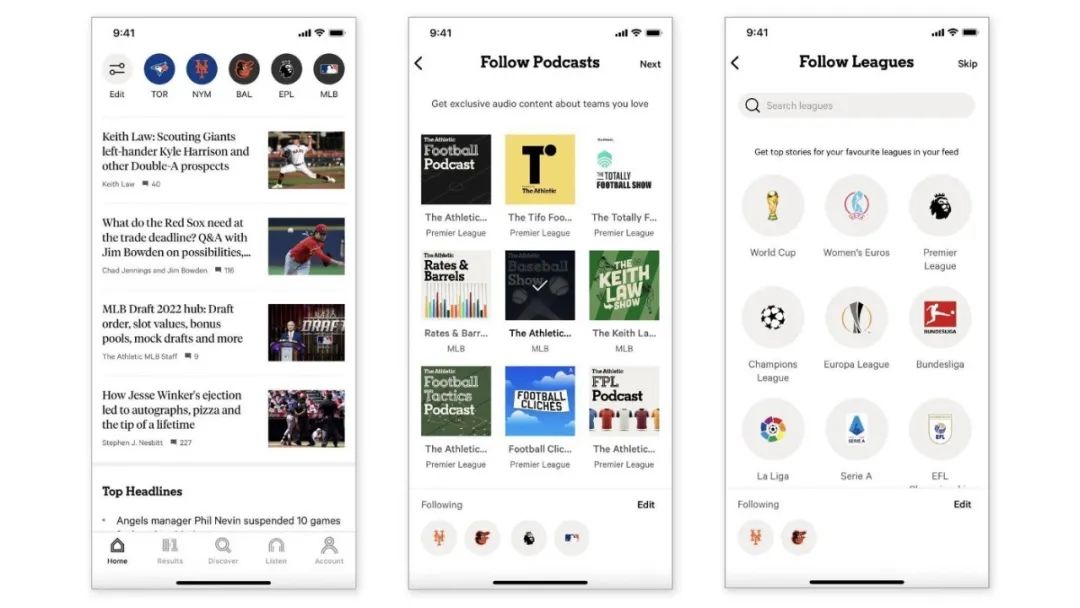
The Athletic这个软件就是用重复元素做设计的好例子
奇数法则意思是说,在设计作品中奇数元素比偶数元素更有趣。偶数元素在图像中产生了对称,这可能会显得过于正式和不自然。比如,在一行中排列三个或五个卡片会比2个或4个效果更好,作品会更加让用户感到舒服和自然。

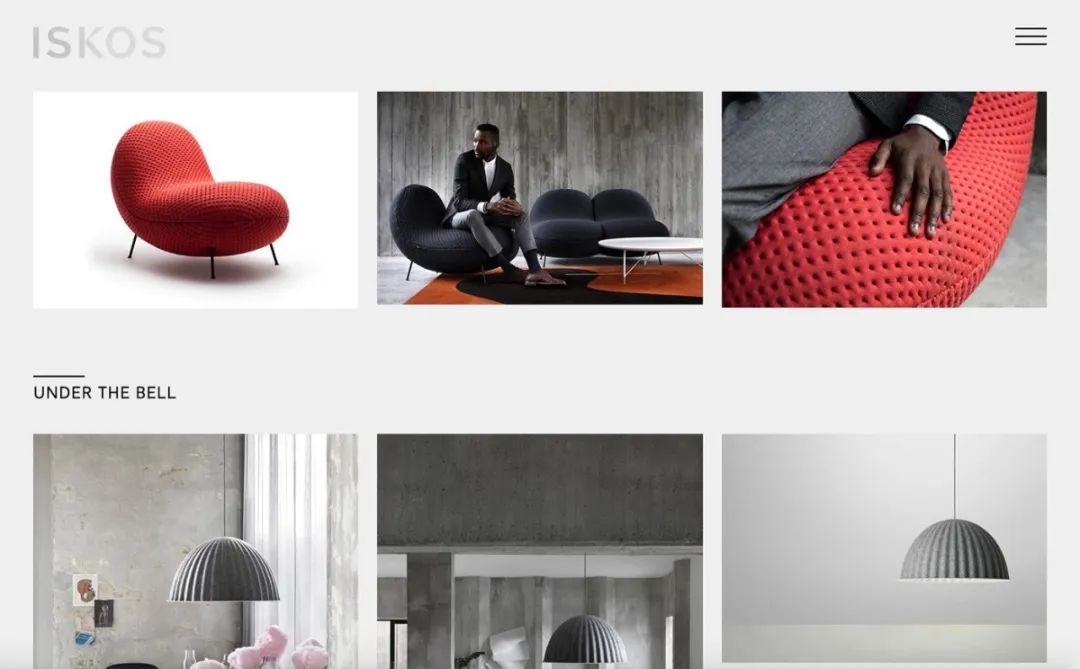
Iskos Design 就是用的奇数原则做的网页设计
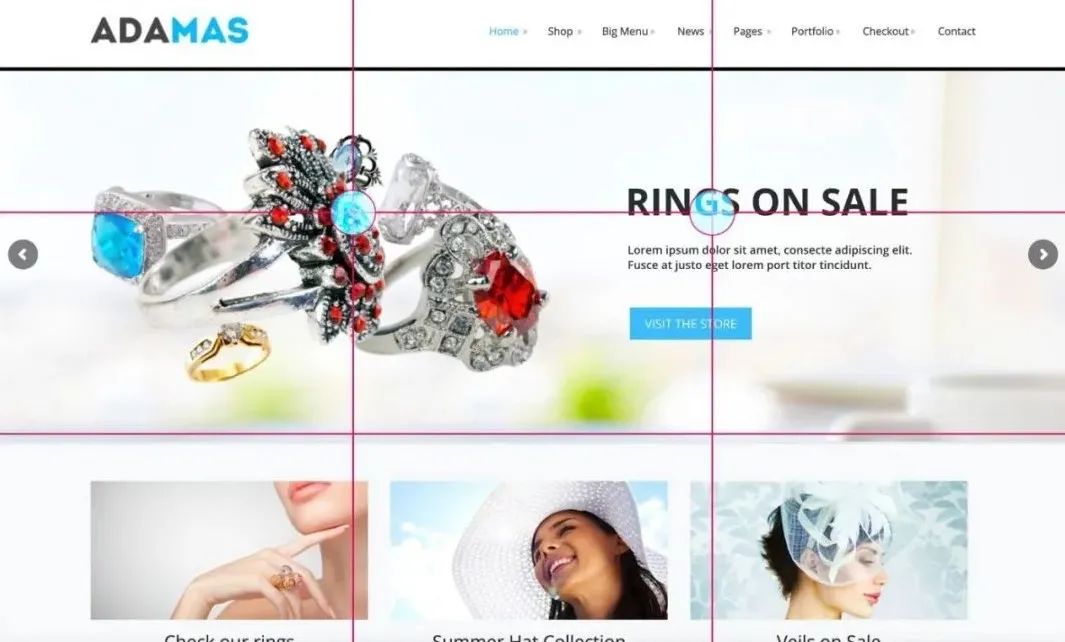
三分法构图(也被称之为黄金网格规则),在画面中以水平和竖直方向分成3x3的网格和4个交叉点。这个规则能很好的协助设计师将最重要的元素放在网格的交叉点上,这样可以很容易的设计出满意的构图。
为什么会这样?因为三分法构图创造了类似斐波那契数列(黄金比例)那种不对称的美,产生了更有吸引力的构图。

你希望用户关注哪些地方?高级设计师非常擅长引导用户的视觉焦点,这种引导可以通过可见和不可见的引导线来完成。这些线条在构图中也可以打造一种动感,也能为画面增添视觉冲击力。
达到这种效果通常用特定的形状和线条,或者是它们的组合形成难以察觉的引导线来实现。利用透视、颜色、对比度和正负空间同样可以帮助达到这种想要的效果。

从左到右的不易察觉的曲线将用户的视线引导到页面文字上
大小(scale)是设计中一个元素与另一个元素的相对大小。元素通过大小不同创建视觉层次,其中最大的元素首先会吸引用户的注意力,因此看起来是最重要的。常规的设计策略就是将最重要的元素做成最大的,然后逐级递减。
比例(Proportion)不同于大小,类似但有区别。比例原则是指一个整体设计中各部分的尺寸关系。设计中的元素可以有各种大小,但它们之间的大小差异,整体来看就是比例。
熟练地使用大小和比例是实现设计统一的关键。当一些元素的大小过大或过小,或者比例失调时,设计组合就会失去统一性。这种错误可能发生在排版和其他元素上。例如,标题与子标题和正文相比显得过大。当设计元素失衡时,设计就会“感觉不平衡”。

大小和比例都没做好时(左图),看起来处理的比较细致了,但依然没有做到很好,在大小上正文和标题分不清(右图)
强调原则用于使设计的某些元素突出(使用对比、接近、比例、留白等)或不突出,即弱化强调(例如在页面底部有一个几乎看不见的“小字”)。强调是层级之母,因为没有强调就没有层级。
与其他一些设计原则一样,“强调”是用来引导人们关注设计,并强调需要重点关注的第一、第二和第三点。首页面和电商转化页面在99%的情况下都使用这种原则。

使用这个原则,在购物网站上强调了标语和产品,转化效果非常好
统一是指设计元素如何很好地结合在一起,形成“视觉凝聚力”。它指的是设计中的连贯性,让人们觉得所有部分都是一起的。每个元素都应该具有清晰的视觉关系,以帮助传达清晰、简洁的信息。整体性好的设计比整体性差的设计更有条理,质量也更高。
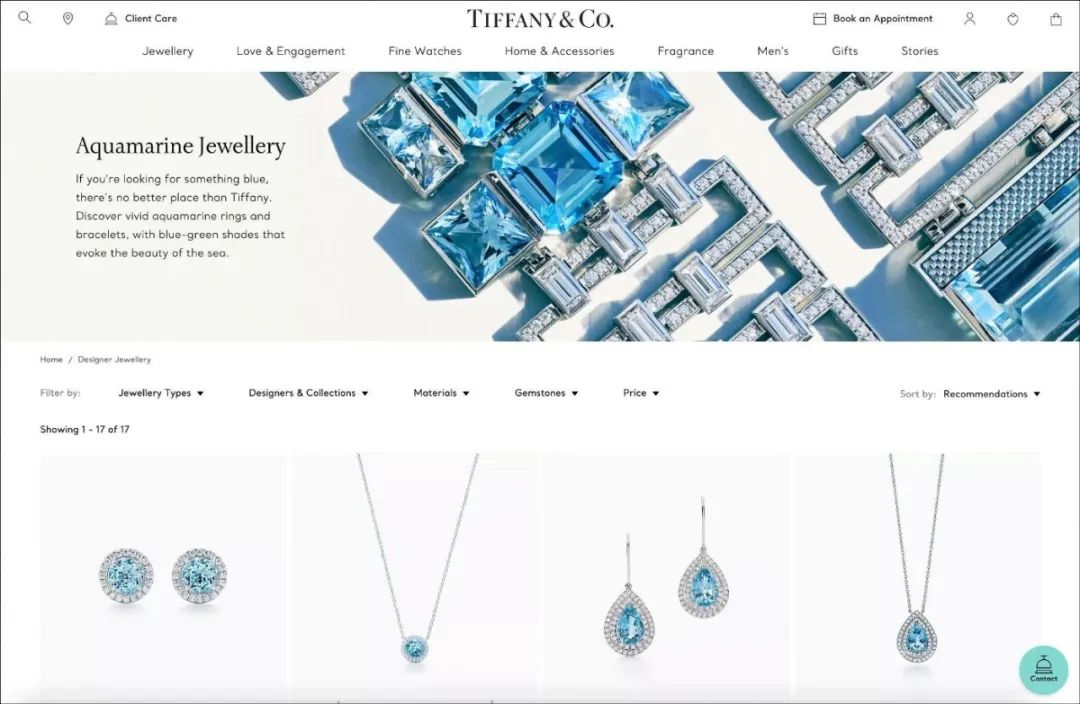
运用统一的配色,重复、平衡和对称之类的原则将有助于在设计中形成一种和谐感,也就是一致性。设计中良好的一致性就好比歌曲中一首歌被和谐地唱出来,形成一个完美的整体。

一致的颜色、重复的图案、平衡和对称在蒂芙尼的网站上创造了一种统一的感觉。
格式塔的接近原则让设计师将同类型的相关元素进行分组。把它们分开得更远,元素就显得越不相关,它们之间的关系就会减弱。一般来说,人们会认为远离的元素是不相关的。
不应该让用户在设计中分辨哪些元素是相互关联的,正如美国邮政服务的例子所显示的那样,缺乏对邻近性的关注会导致直接的认知紧张,损害用户体验。
接近原则没做好的案例。由于字段标签离它们下面的字段更近,人们可能会搞混。
下面是一个邻近性原则做的好的案例,我们可以看到相关元素是如何通过邻近性关联起来的(分组的元素用紫色表示)

一个把接近原则用好的网页设计案例
一致性原则使数字产品的使用更加可预测,符合用户的期望。设计中的一致性可以培养熟悉度,它可以提高用户体验、可用性和用户使用效率。另一方面,不一致的设计将产生更多的认知负荷/脑力劳动,并导致困惑和挫折。这就相当于在用户的路径上设置障碍。让用户的心流嘎然而止!
做好一致性可以增强“审美凝聚力”。“我们都知道,当我们使用应用时,应用的导航位置如果经常变化,或者像“加入购物车”这样的主按钮在不同屏幕上从红色变成绿色,这是多么令人沮丧。
除了视觉一致性和易用性,品牌一致性在产品设计中也发挥着重要作用。如果没有一致的元素呈现,如排版、配色和图案,高质量的品牌体验将无法传递。
在用户体验方面,一致性意味着在设计中使用相似的UI元素来完成相似的任务,即在整个产品中拥有相似的功能和行为。因为可用性是一种评估用户界面易用性的质量属性,所以一致性对用户体验的可用性有很大的贡献。

一致性是通过使用相同的配色、排版、间距、模式和交互来实现的。
色彩心理学也不容忽视。色彩承载着意义和情感,可以向人的潜意识传递信息。在品牌方面,人们对颜色做了大量的心理学研究,因为在人们与品牌进行任何互动之前,颜色会让他们产生一种本能的反应。例如,蓝色通常被认为是可靠的、安全的和平静的,想想银行;而红色是刺激的,被认为是增加人们的心率,想想饮料包装。

一个极简主义的暗色主题设计传达了一个特定的品牌气质,并使用了少量的颜色。
排版在设计中扮演着非常重要的角色,它的重要性再怎么强调都不为过。在构图中,字体样式对人们感知设计的影响比任何其他元素都大,可能除了颜色。
因为我们的大脑以闪电般的速度运转,一个字体会对一个设计产生影响,以至于它可能在不到一眨眼的时间内改变用户的印象。与颜色一样,字体甚至会影响我们的情绪,资深设计师可以通过字体传达情绪和风格。通过选择合适的字体,我们可以传达出稳定、优雅、舒适、可靠、有力等信息。
排版层次结构可以快速建立视觉层次结构,并且通常在其中扮演重要角色。因此,在设计中经常使用不同的字体和字体大小来表示层次结构,例如标题、副标题、正文和引用。
“除了确保文本清晰易读,排版可以帮助你理清信息层次,传达重要内容,并表达你的品牌。” ——苹果的人机界面指南

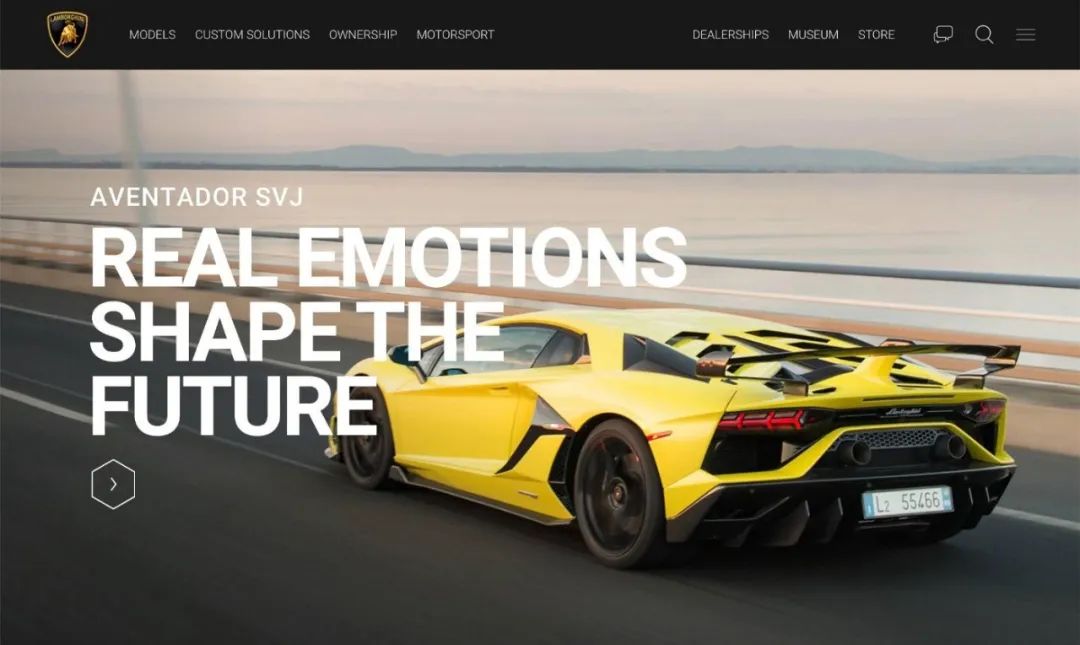
兰博基尼的网站巧妙地使用了排版风格和比例来赋予其设计力量
Claude Debussy 曾说过,“音乐是音符之间的空间“。同样的观点也适用于设计,元素之间的负空间给予设计强调、平衡和统一。
元素周围适当的负空间将焦点集中在元素本身。它强调了内容,并提供了必要的喘息空间,以确保布局不显得杂乱。没有了呼吸空间,人脑就不太可能扫描兴趣点,更容易感到困惑。

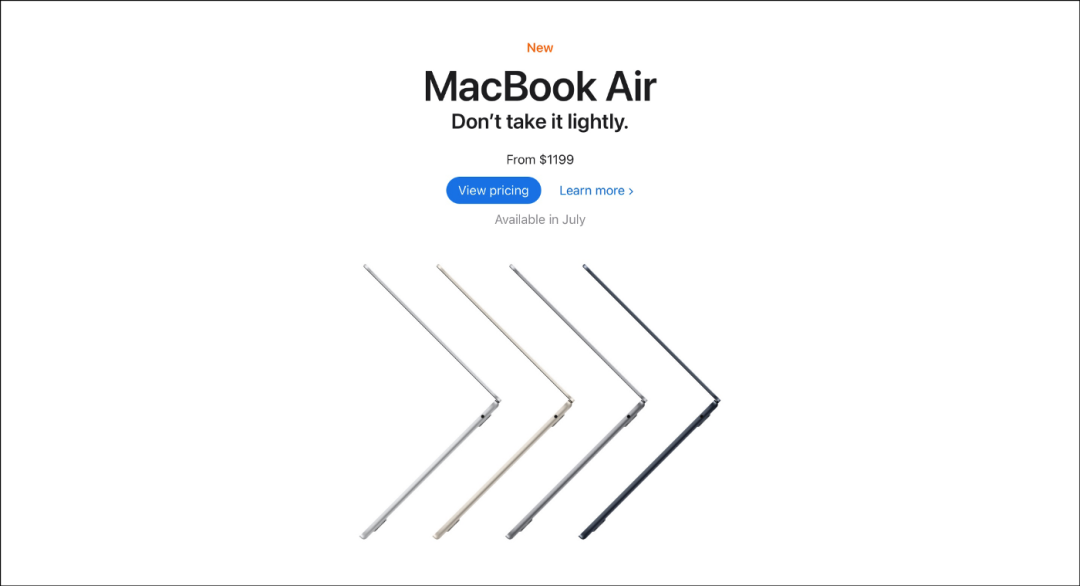
苹果官网提供了一个利用负空间创造强烈焦点的杰出例子。
人们已经开始期待所有平台和设备上的优化、无阻碍的用户体验。理解设计原则及其交互方式对所有设计师来说都是至关重要的。使用专业技能设计它们是创造具有视觉吸引力的功能性设计的关键。我们不要忘记,美学的完整性会严重影响用户体验。
基于原则的设计是设计师在感觉有点迷失或用尽创意时可以依赖的黄金标准方法。在没有理解和实现设计原则的情况下,也可能实现可接受的设计。然而,这可能需要大量的尝试和错误才能创造出看起来不错的内容,并创造出最佳的用户体验。
产品的美学质量与它的实用性密不可分,因为我们每天使用的产品影响着我们和我们的幸福。”但只有精心制作的物品才会美丽。— Dieter Rams(迪特尔·拉姆斯)
当我们不关注由设计原则驱动的设计质量时,我们可能会忽视品牌质量及其所代表的一切。当某些东西设计不好时,品牌就会受到伤害,产品也会受到影响。这就是为什么伟大的设计师在他们的工作中极其严谨, 他们知道“你永远不会有第二次机会给人留下良好的第一印象。”
设计的细节成就了设计本身。—— 查尔斯 伊姆斯(Charles Eames)
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
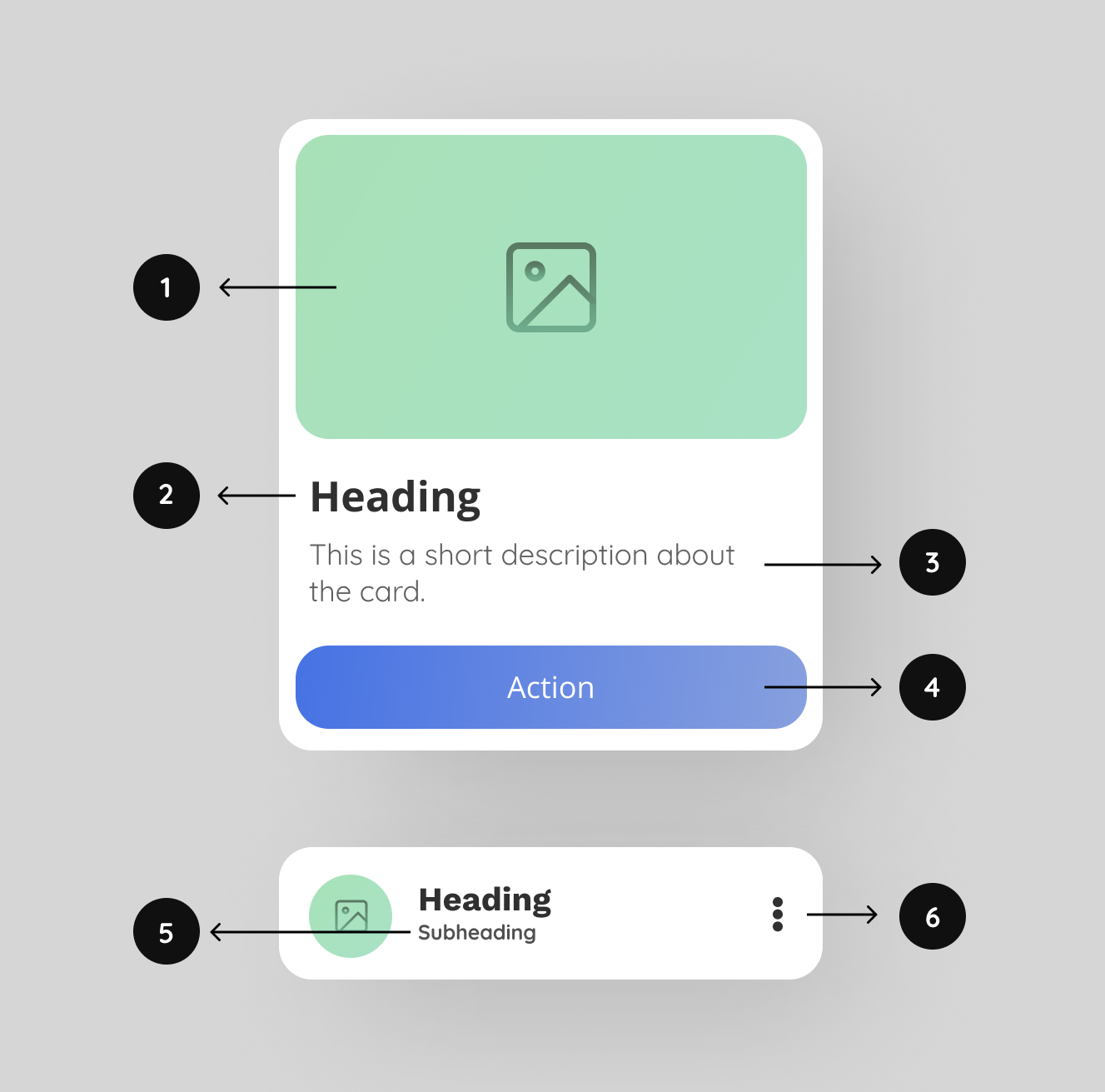
卡片是一个UI组件,包含了某一个内容的信息和操作。卡片可以包含各种元素,但它们都应该属于同一个主题。

这样做的目的是为了避免冗长的文字,并呈现更多的内容。即使从设计的角度来看,用户可能不熟悉卡片的概念,但他们马上就知道如何使用它们,因为它们与实体卡片是一样的。(彩云注:这个就是用户心理学中隐喻的运用)
卡片之所以流行,是因为它们能更好的把控内容。卡片是模块化的,所以不同的内容可以堆叠在一起,而不需要注意它们的差异。
卡片通过强制内容适应卡片边界和卡片布局上的限制来聚焦内容。设计师喜欢通过卡片混排大量内容,而无需担心设计会变得杂乱无章。
卡片可以将内容分解成易于理解的小块,以便用户与之互动。通过给内容一个容器,卡片向用户表明内容是真实和感性的。
卡片 UI 设计流行的原因还有很多:
直观:卡片在界面中看起来与现实世界中的卡片相同,它们对用户来说似乎很常见。在卡片成为移动和网络应用中的流行元素之前,它们在现实生活中无处不在:名片、棒球卡、便签。卡片代表了一种有益的视觉类比,它允许我们的大脑直观地将卡片与其所代表的内容联系起来,就像在现实生活中一样。
易于阅读:卡片不占用太多空间,并敦促设计师优先考虑其内容。不同的是,每张卡片都变成了易于阅读的内容。卡片让用户更容易找到他们感兴趣的内容。
有吸引力且对用户更友好:基于卡片的设计通常非常依赖视觉效果(尤其是图片);就信息架构而言,视觉层次会更加清晰。使用图片有助于使基于卡片的设计比不在卡片中排列的相同内容对用户更具吸引力。
有利于响应式设计:卡片是矩形的,可以平滑地调整大小,以适应不同屏幕的水平和垂直正面,这意味着用户可以在所有设备上获得统一的体验。
便于分享:卡片可以鼓励用户在社交媒体上分享内容,因为它允许用户只分享特定的内容,而不是整个页面。
什么时候应用卡片设计?
这通常是当你有:
基于搜索的界面: 卡片能通过模块的内容快速显示合适的内容,这使得用户可以深入了解自己的兴趣。基于卡片的设计是一种非常适合呈现这类内容的方式。
信息浏览:当用户浏览信息时,卡片的兼容性更好。
任务管理:当可以将流程中的单个任务作为卡片进行说明时, 可以轻松组织卡片以获取任务列表。任务管理应用在使用卡片式界面为用户创建仪表板方面做得很好,其中每张卡片代表一个单独的任务。
类似项目:卡片最适合于异构项目的集合(当并非所有内容都是相同的基本类型时)。
可视化分析: 仪表板通常在同一页上同时显示各种内容样本。在这种情况下,卡片类比可以帮助在不同物品之间创造出更明显的差异,其中每张卡片可以适应不同的角色。
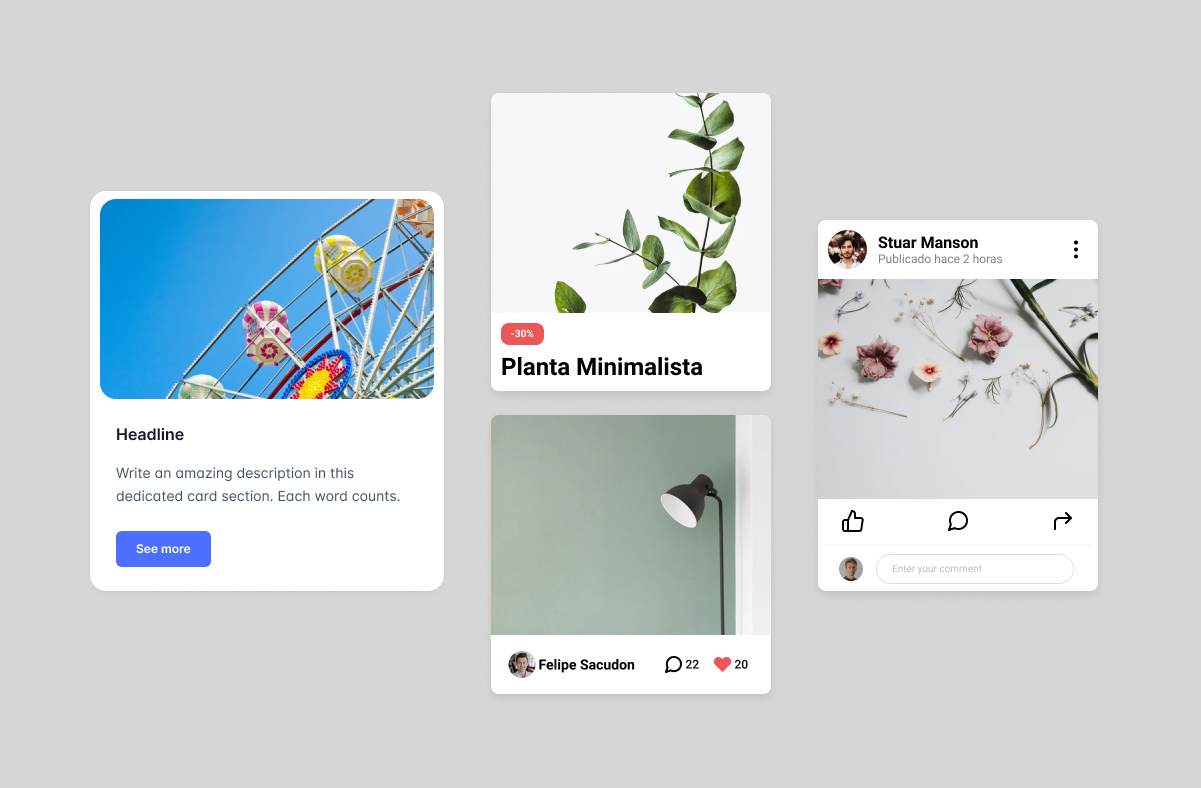
卡片的布局可以不同,以支持它们包含的内容类别。下面的组件通常可以在多种卡片样式中找到。

(1)富媒体: 卡片可以包含缩略图,以显示图片,插图,头像,Logo,图标或图形。
(2) 标题: 标题文本可以包含相册或文章的名称或标题。
(3) 描述: 支持文本,如文章摘要或简短的描述。
(4) 行动按钮: 卡片可以包含用于操作的按钮。
(5) 副标题: 副标题文本可以包含详细介绍,如文章的署名或标记的位置。
(6) 图标: 卡片可以包含操作图标。
有一些小的技巧可以快速提高卡片设计细节。
1. 使用相关主题的图片
图片是卡片设计的主角,你需要一个高级的图片来吸引用户对每张卡片的注意。不仅是图像,卡片还可以包含插图、带有浅色背景框的图标或任何其他类型的富媒体,但需要与内容主题相关。

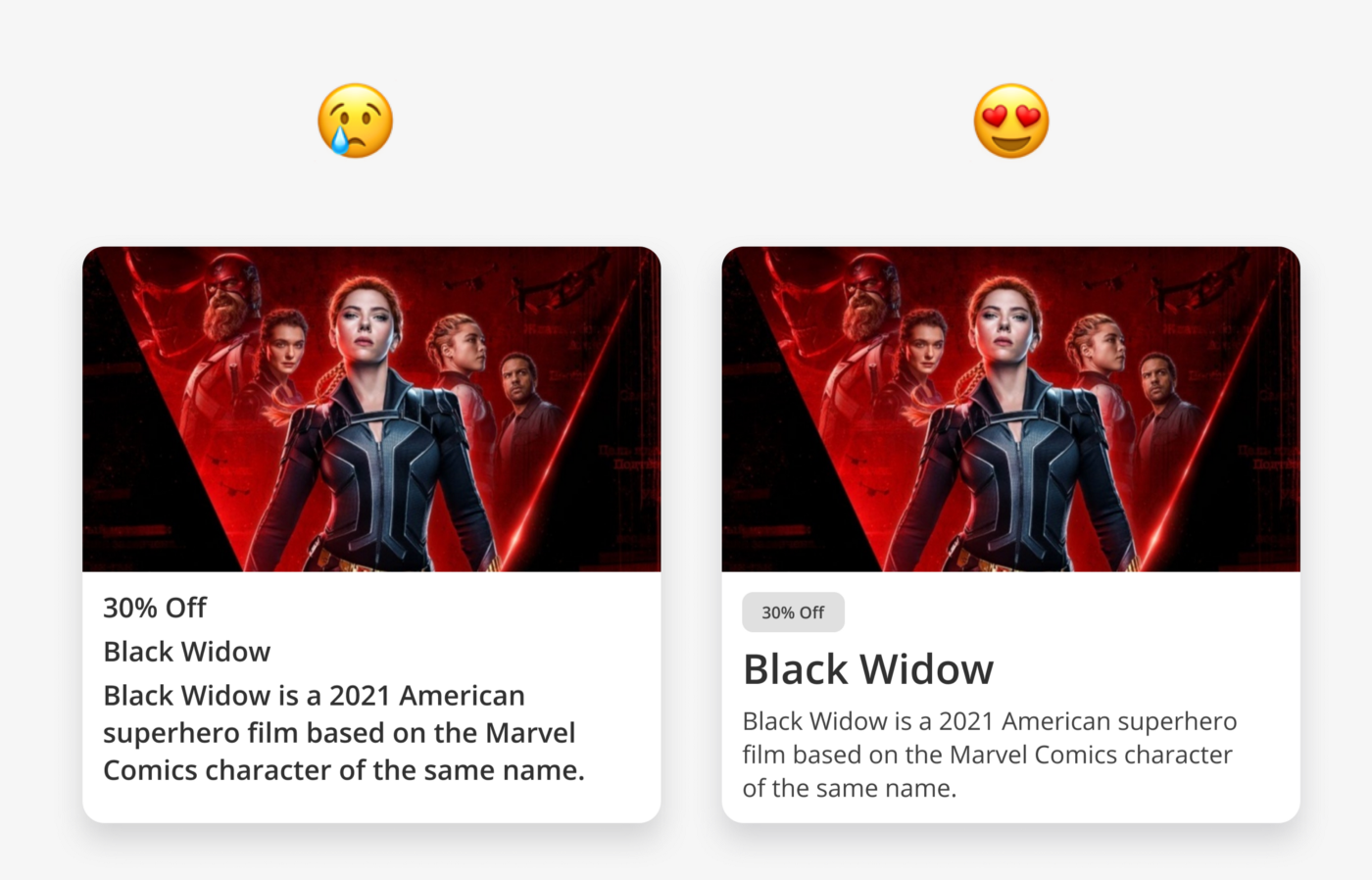
2. 增加视觉层次
卡片内的层次结构有助于引导用户对重要信息的阅读。将主要内容放在卡片的顶部,并使用排版来强化主要内容。使用空白和对比来分隔需要更多视觉分隔的内容区域。(彩云注:视觉层级对于信息表达至关重要!)

3. 限制内容长度
一张卡片应该只包含重要的信息,并提出一个相关的观点,以获取额外的细节,而不是完整的细节本身。当我们试图在一张卡片中放入太多内容时,卡片可能会变得很冗长,并失去与卡片类比的实际联系,因为它不再像一张卡片了。

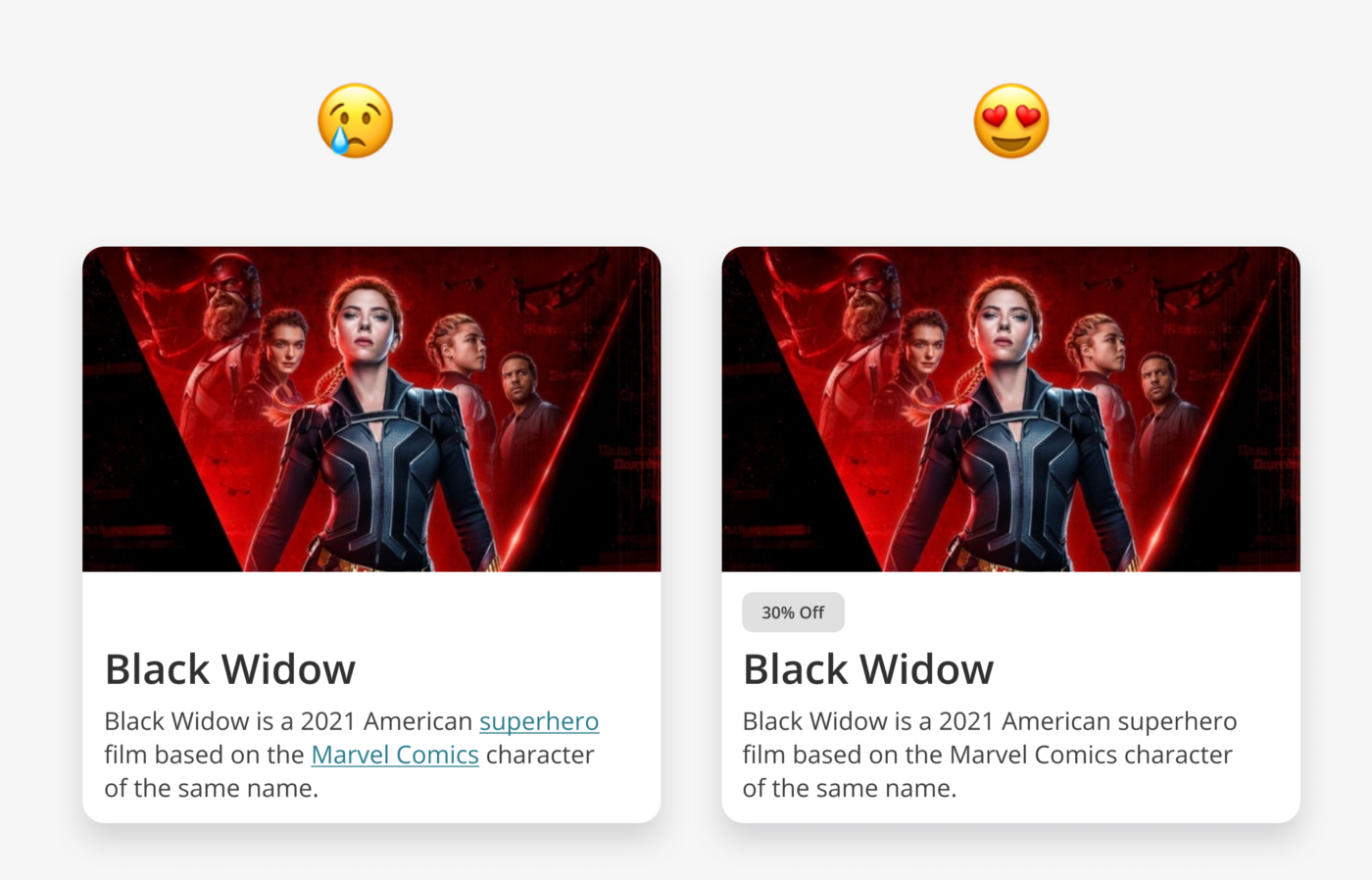
4. 避免嵌入链接
不要包含内联链接,卡片应该自己链接。嵌入文字链接会让用户误操作。

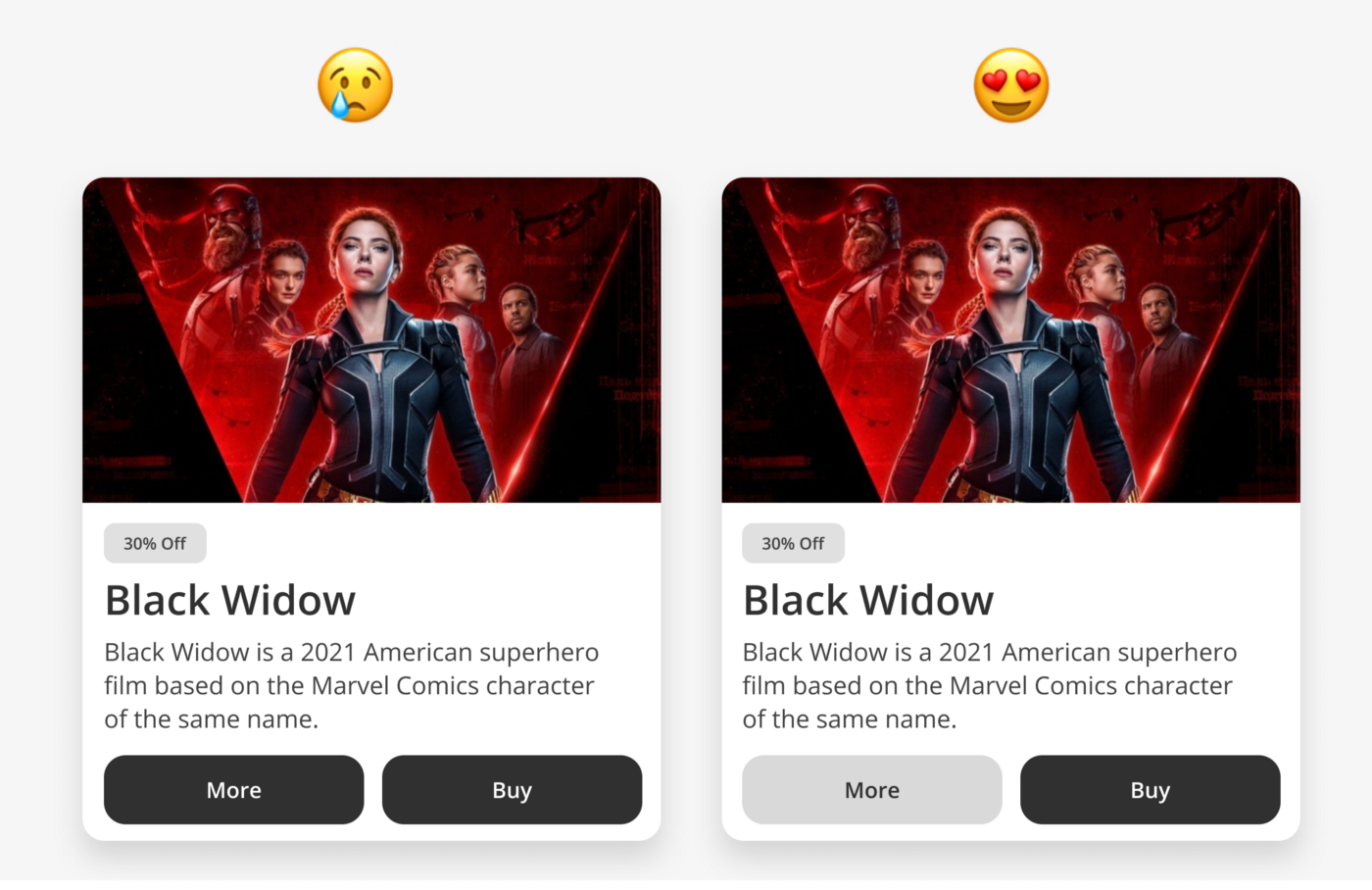
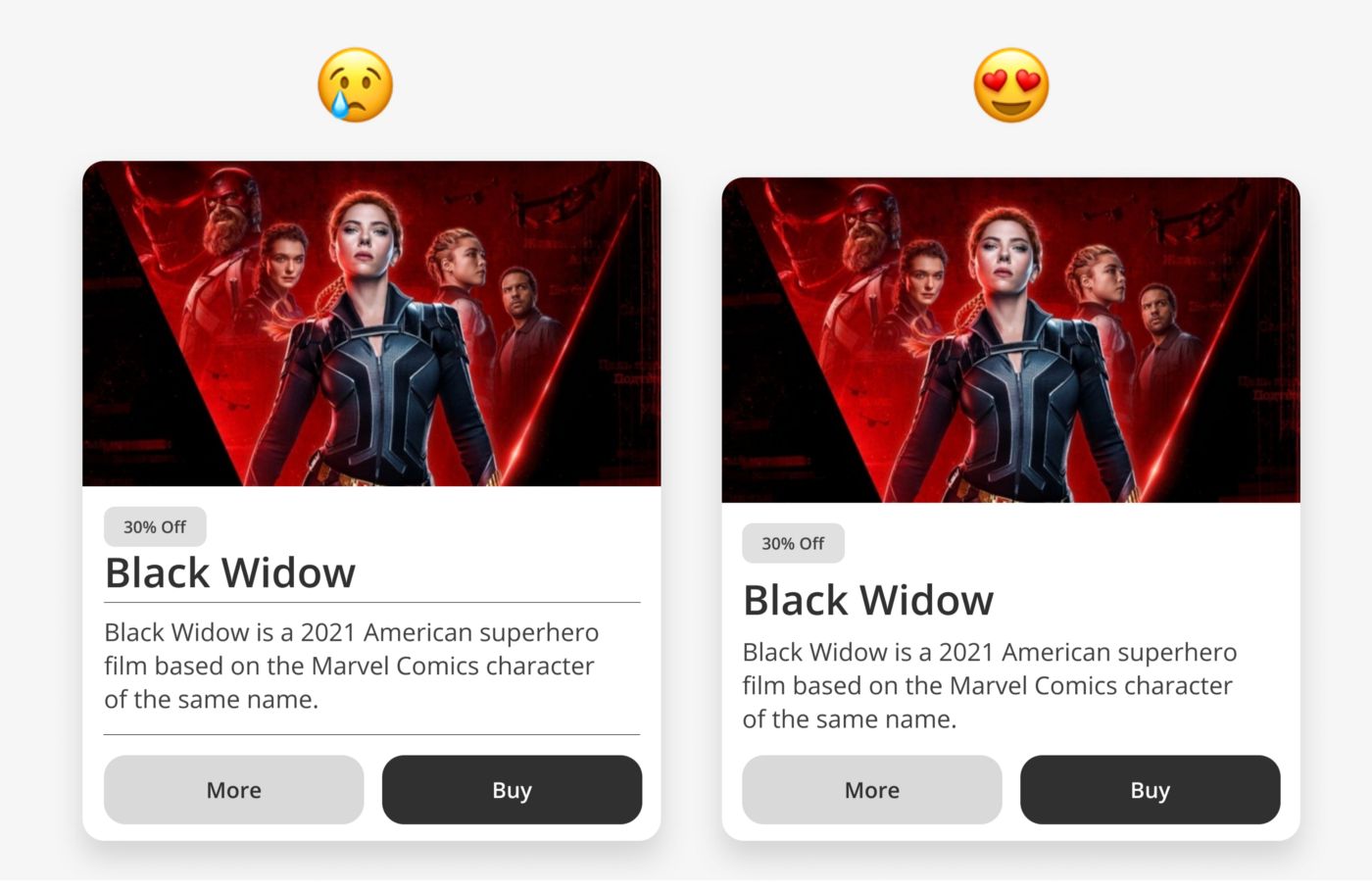
5. 区分操作主次
包含不同操作的卡片应该在视觉上形成对比。在下面的例子中,我通过使用一种较轻的色调而不是主要的按钮风格来降低后续操作的视觉强度。

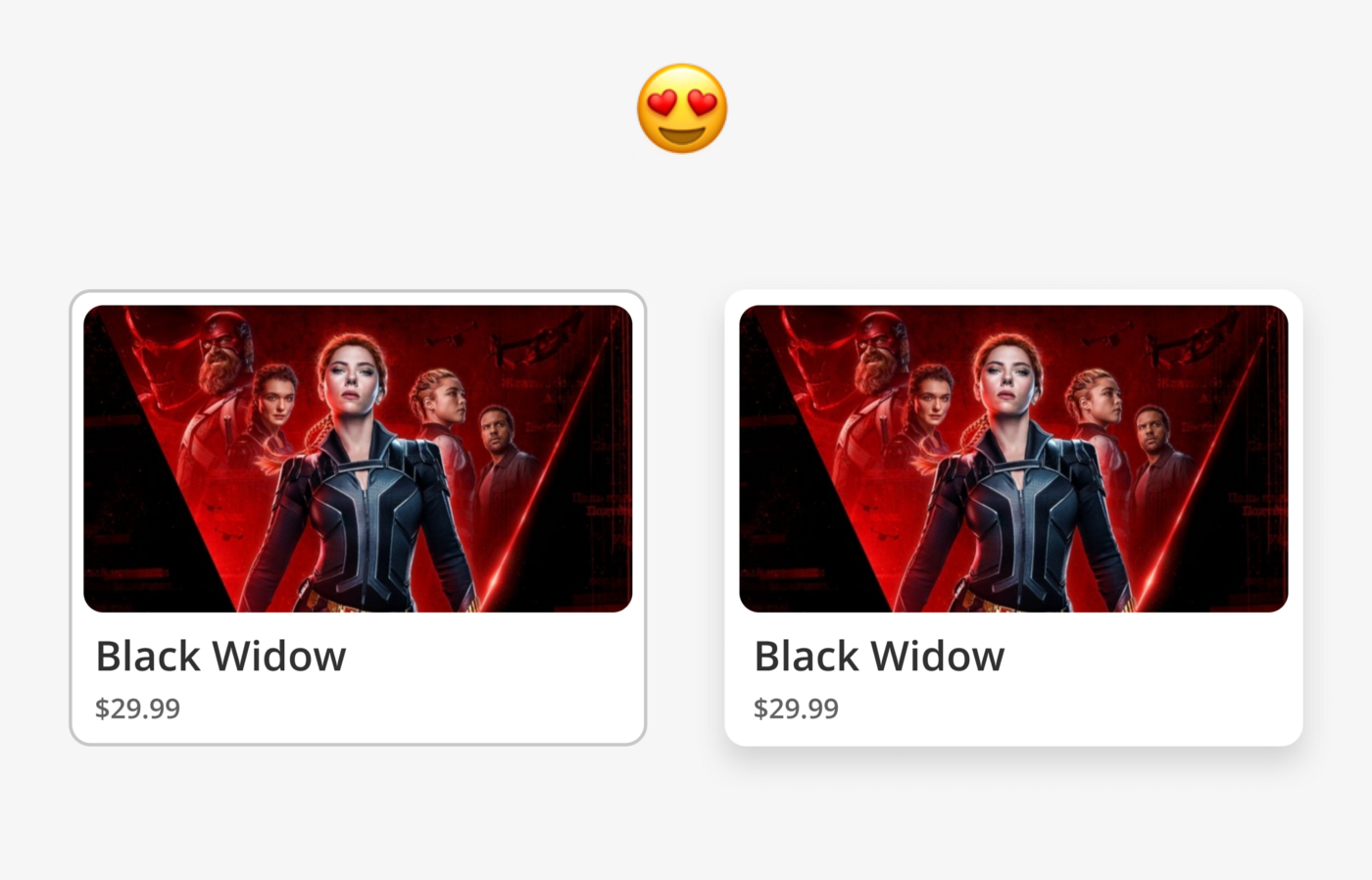
6. 去掉分割线
对于新手设计师来说,用分割线来区分内容是一种常见的方式,以此定义不同的组。这些边框会造成不必要的视觉干扰,从而影响内容。

APP中的卡片并不是纯粹的拟物概念,但通常情况下,使用一致的类比和物理原理能帮助用户理解界面并分析内容中的视觉层次。在卡片的情况下,你可以做几件事:
1. 使用圆角
在形态上与真实世界的卡片进行视觉对比。圆角更有效,因为它们让我们的眼睛容易跟随视觉动线,“因为它更适合头部和眼睛的自然运动”。

2. 增加一个轻微的外边框或者投影
增加一条淡淡的描边框或者增加一个淡淡的投影都是很好的做法。阴影在界面中创造了一个层次,这有助于我们区分UI元素。
然而,在设计中添加阴影并不像听起来那么简单。有时候设计师会过分强化投影效果,让原本看起来不错的设计看起来很廉价。避免使用纯黑色的阴影。

3.注意字体和留白
重要的是要让每一张卡片都能被人看到、阅读和理解。在每个块周围添加大量的空白,让用户有时间处理并进行视觉重置,有精力看完一张卡再到下一张。
选择简单和基本的字体,因为基本的排版最大限度地提高了可读性,并有助于浏览。
让我们看看一些真实项目中的卡片设计案例:
信息流中的卡片设计
保持信息流卡片简单是很重要的。它们应该有一个一致的、重复的结构,但是使用不同的图片和字体大小来代表卡片中最重要的和最不重要的元素,以使读卡片的人更容易理解它们。

由Diseno Constructivo和Webpixels设计
他们突出特色图片和标题作为最突出的元素,这能帮助用户决定文章或发布的内容是否适合他们。
电商卡片设计
产品卡片是一个很重要的东西,它可以帮助你将访问者转化为客户。一张优秀的产品卡片应该能够吸引人们的注意,激发人们获得产品的欲望,激励人们购买,并在搜索结果中得到高效推广。

由Webpixels设计
产品的名称应该放在最显眼的地方,这样参观者就会立刻明白他来对地方了。一个好的配图能告诉顾客胜过千言万语,所以你需要一个高质量的产品配图来设计完美的产品卡片。
如果产品有特价,不仅要在价格栏中注明促销价格,还要注明常规价格,以及客户可以节省多少钱。
个人中心卡片设计
简介卡已经成为一个应用或网站中的功能模板。随着个人品牌变得比以往任何时候都重要,卡片设计在这里也能发挥重要作用。

由Neelesh Chaudhary设计
就像每一张卡片一样,配置文件卡片也是一个UI组件,它包含了对它所代表的内容至关重要的信息。为了达到你的目标,你要向其他人推销你自己。
确保只包括必要的信息(例如,照片,名字,职业),让你的“关于”页面有剩余的细节来完善你的个人资料。
仪表盘卡片设计
仪表板的设计可以有很大的不同。但是所有的仪表盘都是用卡片做的。根据仪表板的类型,每张卡片可能包括概要信息、通知、快速链接或导航设计元素、关键数据、图表和数据表。确保你为每个元素使用了正确类型的卡片。

由Simmmple设计
仪表盘卡设计允许用户决定他们想要关注哪些数据。易于理解的UI,允许用户精确地控制哪些数据需要在仪表板的前端做好。
只包括最相关的信息,为用户使用方便。当你的数据集在一起看更容易理解时,找到在一张卡片上显示它们的方法。但是要小心,不要让用户感到困惑。
日常计划卡片设计
看板任务卡似乎是一件非常简单的事情——拿一张便签,写下你需要做什么,然后把它贴在墙上。这些卡片必须包含需要行动的单位数量。它们还可能包含各种各样的其他信息,清楚地传达了必须做什么。

由Neelesh Chaudhary设计
卡片上包含的信息包括任务的名称和重要的细节,如任务的类型和谁拥有它。看板卡放在状态类别下。最基本的状态类别是“计划要做”、“正在进行中”和“完成”,但是状态可能因项目而异。
卡片结构最适用于添加或删除任务这样的小改变,而不是改变像你的总体目标这样的大想法。
有几种方法可以使卡片设计更加有效。通过最初定义和观察卡片,我们可以更好地了解跨行业的这种设计模式。这也让我们能够推测用户希望在这些卡片上采取什么行动。卡片在提供许多不同种类内容摘要的环境中尤其有效,而不是简单地作为内容列表的现代替代品。
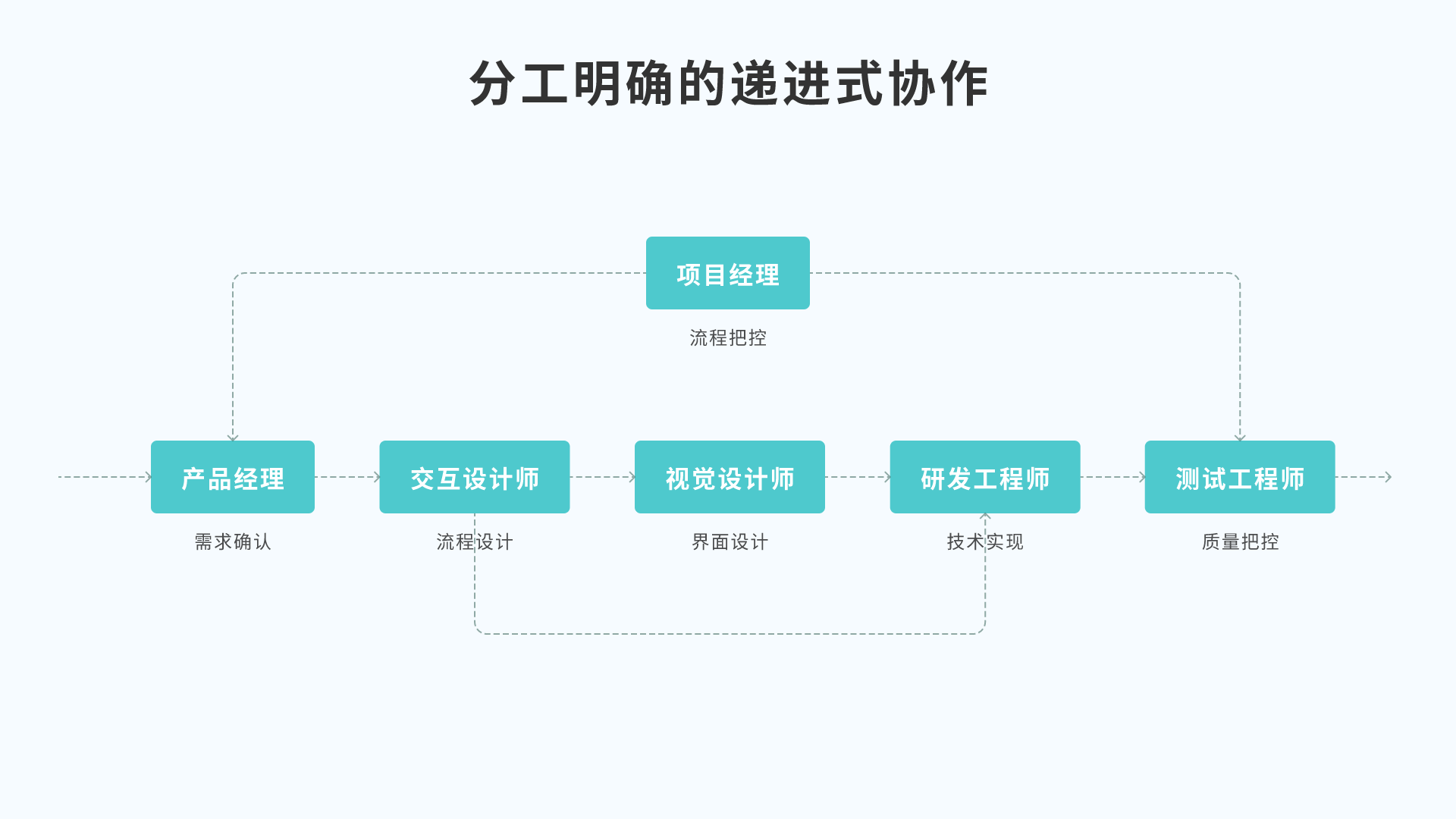
笔者在车联网行业任职HMI视觉设计师,由于HMI设计发展的较晚,所以基本上在开始进入到这个领域的人,大多来自于互联网行业。由于互联网行业发展的比较早,形成了一套成熟的工作流程,即:分工明确的递进式协作:交互设计师要等到产品PRD评审结束才开始介入需求,然后交付黑白线框稿等给到视觉设计师继续跟进。这种工作模式可以让每个人在自己的岗位上做得更加专业,成为垂直领域的专家。在车联网行业发展初期的时候,这种工作模式对于传统行业的来讲,比较新颖、高效,所以在一定程度上促进了行业发展,但汽车操作系统的设计还是有很多不同于互联网设计的地方,所以本文旨在讨论HMI工作流程,如何分工,怎样高效的进行设计协同,以期望探索更适合车联网行业的设计协同方案,希望对你可以有所助益。

对于HMI设计来讲,需要了解很多专业知识,比如:屏幕、硬件、三电、法规……这些东西都会影响到设计的视觉表达,所以设计协同就显得尤为重要,那么什么是设计协同呢?指设计师在设计之初,即可开启分享与协作,让协同者尽可能早的参与到设计中,通过提供一系列工具,让协同者有更加友好地体验,保证每个人都可以准确找到相应需求的内容,并且快速提出修改意见与反馈。简单地讲,就是让每个人都参与到设计过程中,以使最终的结果能够满足用户的需求。
从产品功能逻辑层面来讲,HMI设计的“复杂度”是具有有一定的“限制性”的,即保证安全第一,过度复杂的设计必然影响驾驶和乘坐人的安全。所以对于设计,是需要进行全方位评估的,必然会涉及到不同的角色。同时随着项目的不断发展,设计团队也在不断壮大,设计师之间的协作也越来越多,相应的沟通和协作成本就会不断增加。如何才能更高效的合作,并把设计质量和一致性做得更好,是我们需要解决的问题。所以设计协同的最终目的是为了解决问题,做正确的事,让设计师做真正该做的事情。
让设计师专注于真正重要的事情,而不是把精力放在可以自动化处理的事情上。对所有人员的工作进行集中化管理,所有人员基于统一数据源进行协作。
通过构建团队资产库,比如设计规范、控件组件库等,通过建立健全设计规范,让数据沉淀,一方面让设计师的设计有据可依,提升设计的专业性,另一方面,减少因为人员变动造成的数据丢失。
在设计之初,就让协同者参与到设计之中,保证每个人都可以准确的找到他们的需求内容,并快速提出修改意见与反馈,让设计师更有针对性的解决问题,让设计师无需做重复性的工作。
在HMI设计的工作流程中,主要涉及到的角色有产品经理、交互设计师、视觉设计师、研发工程师、测试工程师、项目经理。
不同角色主要工作内容是:
围绕着HMI设计的整个工作流程是:

产品经理确认需求,输出PRD文档;交互设计师收到PRD文档以后,基于需求,梳理功能,完善业务流程,完成交互文档的制作,输出UE文档;视觉设计师在收到UE文档以后,针对交互文档中的流程页面,进行视觉设计,输出UI文件给到研发同学;研发同学根据UI文件和交互文档进行代码化,完成以后进入测试环节,测试工程师和产品、交互、视觉都需要参与到测试过程中,当完成测试工作以后进行发版。

涉及角色
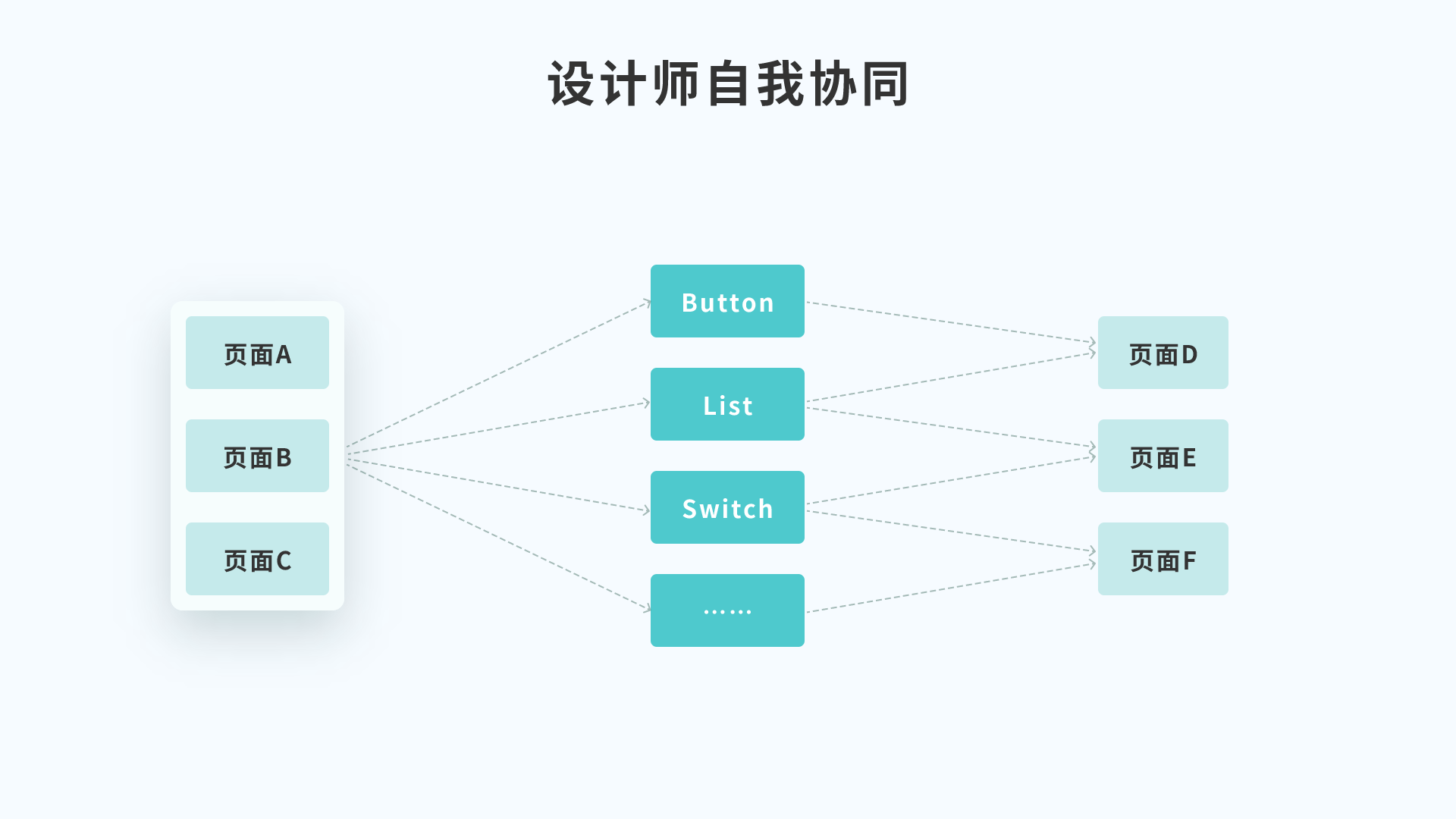
自己、设计师小团队。
痛点
工作中很多重复的内容,比如:Button、List等使用的地方很多,如果每个元素都重新绘制,势必会投入很多时间,同时因为人为因素,难免会出现不统一的地方。那么怎么样解决这个问题呢?
协同方式
当团队初期发展的时候,或者整个团队只有少数几个设计师的时候,通过汇总通用样式和组件,形成视觉指导Guide,方便通用样式的复用,减少重复工作量,达到快速完成视觉设计的目的。
优点
通过样式库和控件组件库的搭建,形成了一定的共有样式,方便复用,有效的减少了重复工作量。
缺点
由于控件组件库是在设计进行到一定程度以后提炼的,会存在滞后性,并且随着设计工作越来越往后,会发现前期的控件组件存在不合适的地方,需要对之前的工作进行修正。

涉及角色
设计团队内部。
痛点
当公司发展到一定的阶段:
当设计团队越来越大,大家分工越来越细,想法越来越多,就会发现,复制粘贴guide的方式,已经无法满足团队的发展了,经常出现组件不能满足使用的情况,或者是组件相似但不知道怎么选择等问题。
同时因为没有统一的流程,会发现不同的业务对于同一功能交互逻辑的不统一现象,比如:搜索是很多业务都会使用的功能,因为没有统一定义,有的业务会采用即时搜索模式,有的业务必须点击搜索以后才可以进行搜索,并且这种问题,前期很难发现,只有到了中后期走查的时候才会发现。
所以在后期会针对每一个差异点进行统一,需要全流程重新来一遍,费时费力。那么怎么才可以避免这种情况的发生呢?答案就是构建设计系统。
协同方式
设计系统不同于guide的地方是:样式,控件组件只是设计系统中的两个组成部分,除此以外,设计系统还包括了一系列的标准来指导设计。比如:图标、动效、音效等。这些标准记录了设计团队内达成一致的一系列的决定,比如如何选择控件,如何在不同的控件中选择。正是这些标准才确保了设计方案不仅仅只解决一个问题,而是可以被复用的。这些标准也是为什么用户能获得一致的体验的原因。
通过设计系统的建立,让设计规模化,继而进一步强化车机系统的统一性,同时为设计师在做设计时提供一个很好的指导方向,让团队内不同成员的设计在风格上保持一致,提升设计团队的专业度。关于设计系统的建立本文就不再过多描述,后续会出专门的文章进行详述,这里主要是讲述设计系统搭建以后的协同方式。
设计系统的搭建需要专门的人或者团队进行,当搭建完成以后,需要输出的资源有:UE控件组件库、颜色/字体样式库、UI控件组件库、UI控件组件说明文档。这些资源各有什么用呢,接下来进行详细说明:
UE控件组件库
提供给交互设计师,基于提供的内容,交互可以快速的构建界面、交互和流程等,就像搭乐高一样。可以快速的构建一些产品原型或者是实验性的功能,来进行测试以快速验证想法。
颜色/字体样式库、UI控件组件库
提供给UI设计师,形式可以是Sketch Libraries,一方面方便设计师调用,使不同的设计师的设计变得更加统一,且更加可预测,同时组件也可以让设计师更多的时间专注于如何构建更好的用户体验,而不是去纠结于样式的调整。
UI控件组件说明文档
提供给研发,可以是pdf之类的文档形式,主要是详细的描述每一个组件的各种属性,以及里面包含的交互逻辑等,帮助研发搭建起研发自己的底层代码平台。
那么这些资源和不同的角色之间是怎么协作呢?UE控件组件库不需要常常更新,完成后给到交互设计团队,供交互设计师使用搭建UE文档。在项目开始之前,负责设计系统的UI团队进行颜色/字体样式库、UI控件组件库制作,完成以后分享到团队内,供业务设计师使用进行界面设计,同时进行UI控件组件说明文档的编撰,完成以后提供给相应的平台研发,让平台研发进行组件代码化。当代码实现以后进行走查,检查是否按照UI准确的实现。当业务设计师完成了业务的界面设计以后,进行评审,输出给对应的业务研发,研发对于相应的视觉界面进行对应的代码化,使用组件的地方直接调用平台代码,剩下的由业务研发进行代码化。
优点
组件由专门的UI设计师和研发团队负责,当出现设计变更以后,业务设计师可以快速通过组件库更新最新的视觉样式,同时和平台研发对接,进行代码修改,而不需要每个业务研发单独修改,大大减少了跨部门的协作沟通成本。
缺点
团队内需要专门的设计师构建设计系统并负责日常维护。

涉及角色
设计、交互团队。
痛点
由于需求的不确定性,以及车联网项目周期较长等特点,会出现需求经常变更的情况,那么交互就需要不停的更新交互文档,UI也需要不停的输出视觉文档,往往一个项目结束以后,会有几十份甚至上百份的设计文档的情况出现。
协同方式
随着云端化办公软件Figma的兴起,为多角色协作提供了可能性,目前主流的工具有:Figma、MasterGo、Pixso、即时设计等在线软件。
设计文件现在是一个链接,这意味着:
UI设计师不必再等到交互完成评审,输出交互文档以后进行视觉设计,交互和设计完全可以合二为一,输出一份高保真交互流程文档,并且输出的文档可以供研发直接浏览器查看,而不需要像之前一样,不停的进行设计资源的输出。极大的节省了设计师输出时间。优化了协作工作流。
优点
协作设计,云端办公,多角色参与。
一键获取文件,不需要通过其他平台转化,步骤简单;自动生成代码与标注。设计稿修改后自动更新,无需重复下载。
缺点
云端保存,会有数据泄露的风险。
必须在线操作。

涉及角色
UE、UI、研发。
痛点
由于公司发展,业务线增加了很多适配线,这块的工作基本上属于:把已有的UI适配到另一个屏幕尺寸下,需要设计的地方不太多,需要花更多的时间去重新按照最新的屏幕尺寸搭建一遍UI界面,属于用时间换业绩,为了达到这个目标,可以采取的方式大致分为两种:
第一种是增加更多的人力,不管是招更多的人,还是增加更多的供应商人员,都会增加业务支出,并且由于业务无法一直保证饱和,所以会出现一段时间忙的要命,招了很多人员,过了这段时间,业务不太多了,大家都闲了下来,但是开支还是必要的,所以这算是一种没有办法的办法,对于团队或是公司来讲,并不可持续。
另外一种方式就是重新梳理工作流,减少一些重复无意义的工作,比如像是系统设置等瀑布流式的界面,不同车型下的区别只来自于功能的有无,界面上并无太大区别,这里所说的工作,不仅仅指设计师的界面设计工作,同时也包括了研发同学的研发落地工作,同时因为研发同学的适配,也会造成测试走查环节,这些都是一些重复性的工作量,所以是否有一种更好的协作方式可以避免这种情况的发生呢?
答案就是我们接下来要讲的一种全新的工作模式:C2D2C模式。
协同方式
由于设计团队在早期的发展中,积累了大量的设计资产。这些设计资产的沉淀就是设计标准化的基础,将设计资产转为封装好的代码组件,也就是C2D的过程。然后将封装好的组件通过低代码平台进行属性配置、搭建页面、布局调整实现页面的设计就是 D2C 的过程。通过平台设定交互行为和绑定后台数据,完成整个系统,最后再进行站点发布,就实现了 C2D2C 的完整流程。
C2D2C(Code to design to design)的模式,简单讲就是研发同学把设计资产通过设计标准化和研发工业化的方式完成代码化,然后让设计师调用已经代码化的设计资产进行设计工作,这样子当设计师完成了界面设计的时候,相当于同时完成了前端开发,接下来研发同学只需要根据拿到的界面添加简单的逻辑就算完成了研发工作,实现中后台设计研发流程的整体提效。
优点
由于样式、组件已经完成了代码化,那么在适配工作中,控件组件化高的界面就可以直接生成代码,不需要设计师重复设计,同时由于减少了设计师和研发的参与,节省了大量沟通成本,也减少了很多因为人为因素而产生的bug。
由于设计师减少了重复工作量,可以有更多的时间集中在视觉表现上,有效提升了设计输出的质量,保证了产品的设计感。
对于大量适配项目的团队,可以由设计师直接配置项目组件,无需经过研发,减少出错概率,极大提升工作效率。
缺点
前期需要研发同学代码化基础控件,所以需要投入人力、精力进行前期的工作。
由于控件提前进行了代码化,后续可能会出现无法满足业务需求等情况出现,所以需要有人及时对代码进行维护更新。

涉及角色
产品、UE、UI、研发、测试。
痛点
基于上面讲述的C2D2C模式,已经完成了一个共享平台的搭建,由于配置需要研发的参与,所以始终需要研发同学作为集成人员,并不利于其他角色的使用,那么怎么样可以让产品同学,设计同学,或者说是普通用户使用呢?
协同方式
一个优秀的共享平台是需要所有人都可以在其中使用的,所以,当公司或者团队发展到稳定阶段,我们需要重构工作流,以需求为导向,搭建全员工作平台,基于设计师和研发搭建的平台基础上,提炼需求,强化个性化和定制化,满足品牌产品的个性化需求,具体来讲,就是把UI界面中元素提炼出相应的功能,生成功能清单,通过选择不同的功能,生成相对应的界面。
当完整的共享平台搭建完成以后,团队中的每个角色的工作内容都发生了变化,产品的工作是构建更多的需求,交互设计师的工作是构建更多的交互形式,产品架构,UI设计师的工作是设计更多更好的界面布局,视觉表现,然后研发把上述内容通过代码汇总进我们的需求池中,扩展我们的平台丰富度。
HMI设计工作,就变成了:客户在我们的配置面板中选择需要的需求,喜欢的布局,想要的视觉,点击完成,就可以即刻看到高度定制化的一套系统。
优点
让每个人回归工作的本质,不需要为了一些重复的繁杂的内容而疲于奔命,做更有价值的工作,实现工作的价值
赋能行业,可以满足车企定制化的需求,提供车企一套完整的车机系统解决方案。
缺点
投入大,对于小体量的业务来讲短期无法创造价值。
对于现在的行业环境,增速提效已经达成了基本共识,设计协同就成了一个大课题,但是不同的企业,不同的团队面对的具体问题不一样,可使用的资源也不太一样,那么采用哪种协同方式并无定式,需要根据实际情况,进行具体分析,毕竟效率的提升是为了创造最大的价值。我们所有的努力最终目的是为了解决问题,做正确的事。
作者:菘蓝C 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com