设计做到极致注重的就是对于细节的把控力,大厂的设计师之所以比较优秀,就是他们具备很好的细节把控力。想要提高产品设计的能力,发现设计细节和思考设计深入的能力至关重要。
最近在体验产品的时候,发现了一些设计细节做得比较好的优秀案例,分享给大家学习一下。

分享目录
一、Banner 轮播转场的品牌化
二、情感化的弹窗设计
三、最小化显示提高空间利用率
四、动态化的设置引导
五、沉浸式的活动氛围设计
六、人性化的提示设置
七、动态感知的温度设计
八、无处不在的广告位开发
九、主题化的图标设计
十、新颖的卡片式设计
一、Banner 轮播转场的品牌化
立足于品牌做设计,才能强化自身产品的差异化。如何在更多设计场景中融入品牌基因,是设计师需要深入思考的关键。
最近在使用腾讯视频 APP 时,发现首页 Banner 图在轮播的转场过程中,以品牌 LOGO 造型作为转场过度。一个小小的细节强化了用户对于品牌的记忆度,也体现出专属的设计差异。

二、情感化的弹窗设计
通过弹窗设计可以提高用户操作效率,也是传播信息(活动/广告)最直观的形式。但是体验多了用户便会开始排斥,提高弹窗的情感化设计变得尤为重要,降低用户的排斥感才能提高弹窗的作用。
很多娱乐影视等 APP 都会有“青少年模式”弹窗提示,抖音将弹窗视觉表达融入了精美的国风插画。也通过针对性的内容作为设置的引导,提高了用户对“青少年模式”的深入理解,增强了体验的积极性。

插画的形式在弹窗设计中表现比较突出,比如嘀嗒出行 APP 将“推送通知”的弹窗设计运用插画增强情感化表达。相较于生硬的表达方式用户更能接受,通过营销的文案引导用户授权,提高了产品的感官体验。

三、最小化显示提高空间利用率
对于工具型产品不同用户的操作焦点不同,更多定制化的体验才能提高用户的操作效率。
钉钉 APP 在协作栏目中,默认展示的各类工具可以进行收起,实现最小化显示。用户可以根据使用习惯和操作方式选择收起/展开,提高了当前空间的利用率,自定义的功能设计可以提高用户的操作体验。

四、动态化的设置引导
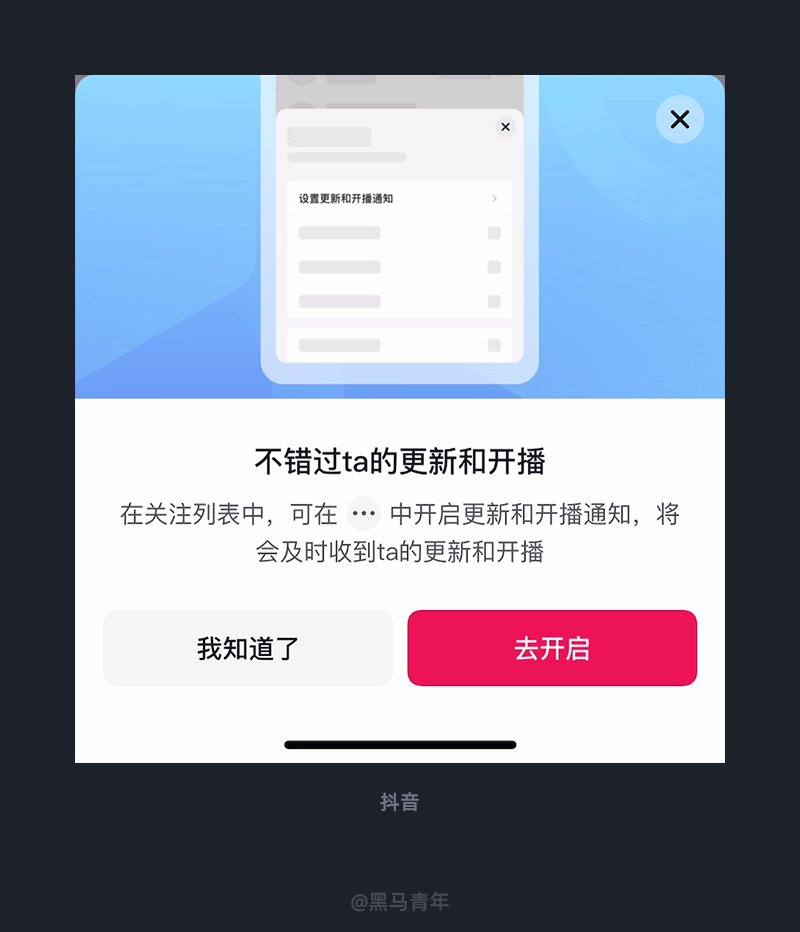
为了提高用户隐私权益,手机系统针对产品调用权限进行了阻力设计,需要用户的授权操作。提高用户的各类功能授权就需要设计师探索,降低用户的排斥感和提高授权的利好政策才能获得授权。
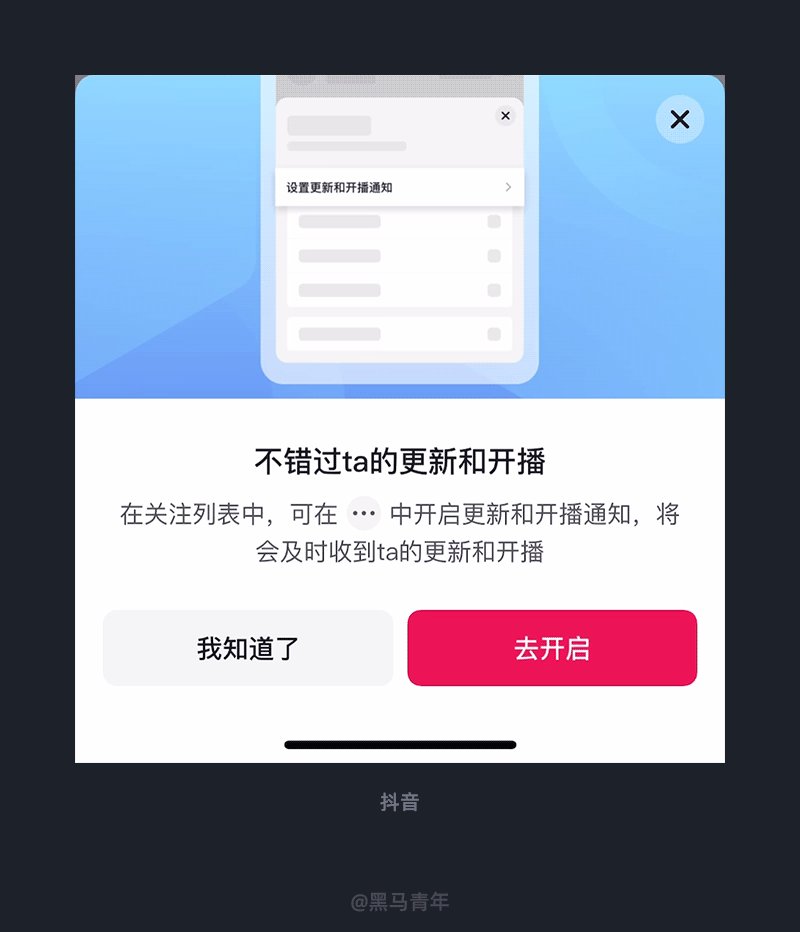
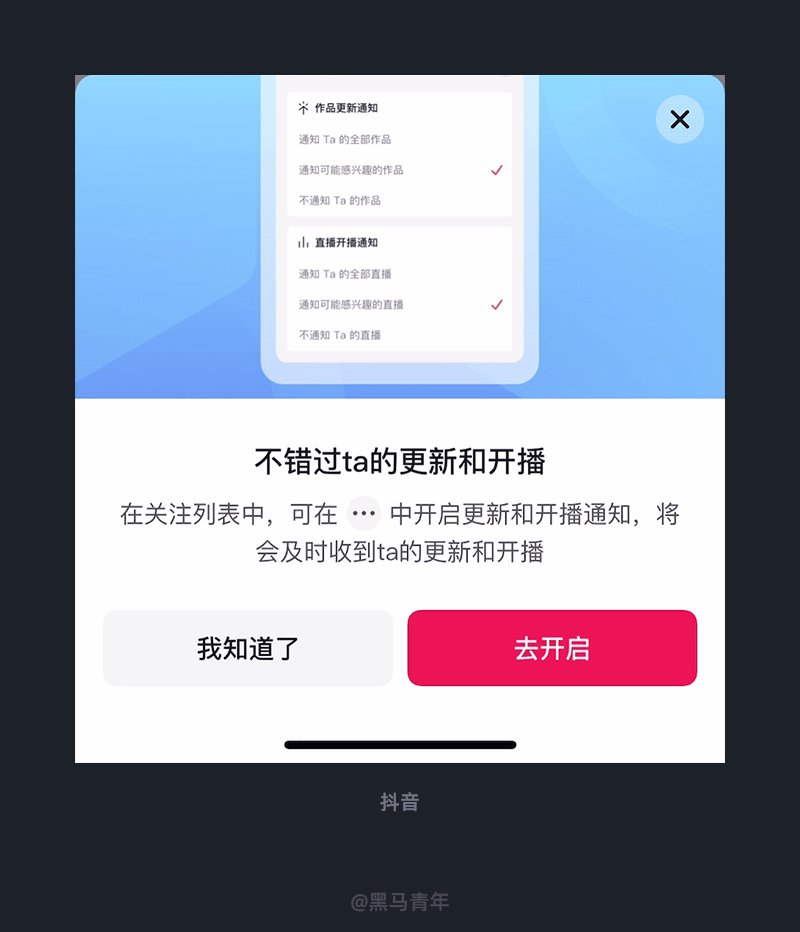
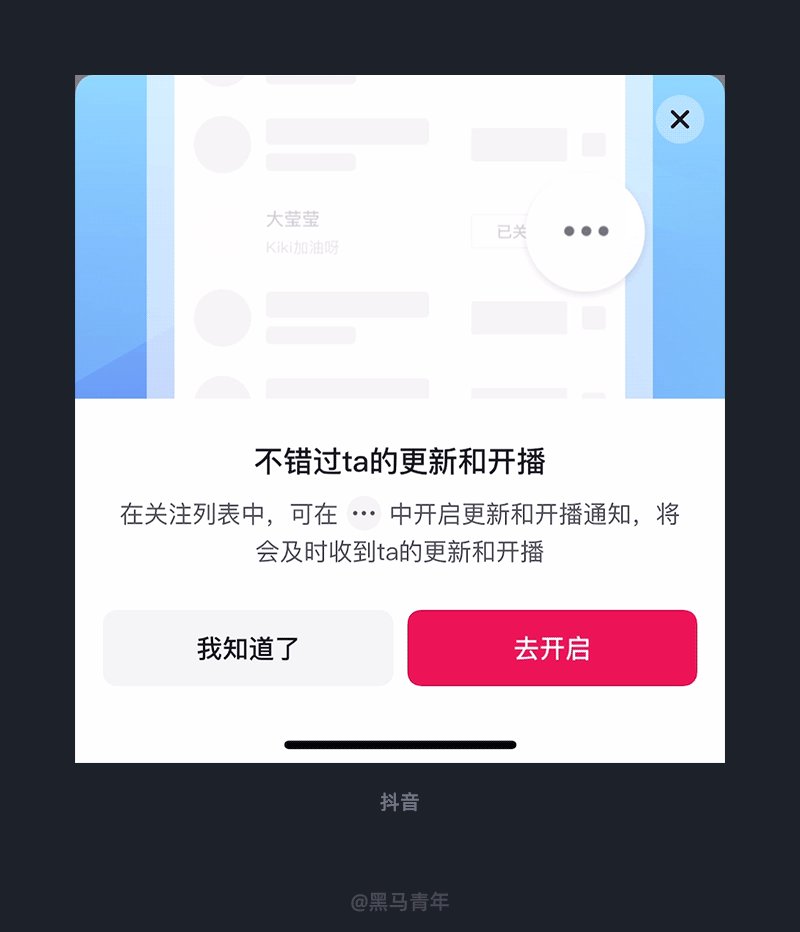
抖音在引导用户开启通知权限的设计中,采用了动态画面的表达来强调开启通知的利好政策,以此来攻破用户的心理防备。相较于生硬的弹窗提示,动态的表达和引导性的文案更能拉近与用户的距离感。

五、沉浸式的活动氛围设计
沉浸式的体验可以带给用户更好的场景感,提高用户的参与度。在活动的设计中,不断向游戏化和沉浸式方向加强体验,提高活动的趣味性和强化用户参与的积极性。
腾讯视频在情人节的互动活动设计中,就将抢红包的活动融入到当前的界面中,红包雨铺满整个屏幕,以趣味性的形式满足用户心理。不隔断与界面之间的联系,降低活动对用户的干扰,进而提高活动氛围感和参与度。

六、人性化的提示设置
短视频近些年改变了大家的生活方式和娱乐形式,也有用户容易过度依赖进而影响休息质量。
抖音作为短视频领域的头部产品之一,在增强用户体验的同时也要起到良性的引导作用。当用户刷短视频一定时间后会弹窗提示休息,而提示时间用户可以根据自己的实际情况进行设置,灵活的设置可以让用户合理分配时间。健康使用的引导可以让用户感受到产品的温度,提高用户体验的认可度。

七、动态感知的温度设计
天气预报是用户关注度较高的信息,对于温度的感知可以让我们出行更容易把控。在产品中显示天气情况也是一种情感化的升级,可以带给用户更有温度的体验。
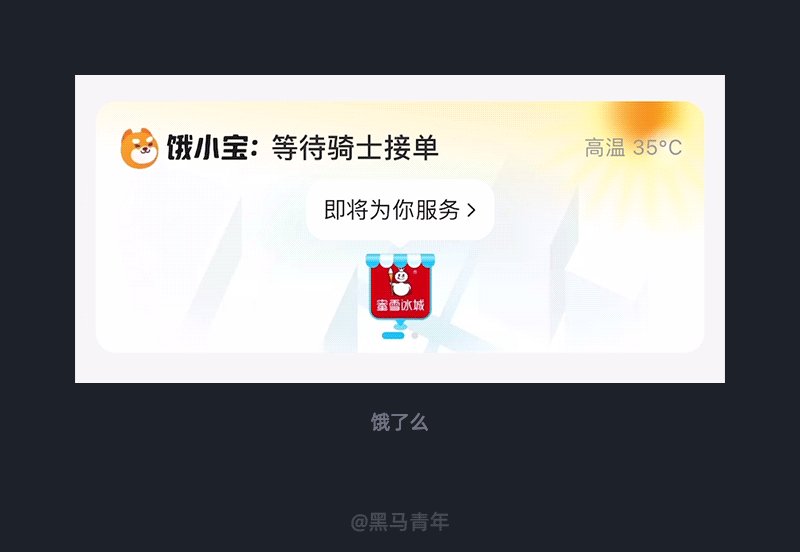
利用饿了么 APP 点餐之后,首页会显示配送情况和当前的天气温度,背景以动态的天气画面增强视觉感知。也希望用户可以根据天气情况对外卖员多一份理解,加强人与人之间的宽容心,带给用户更强的情感化体验。

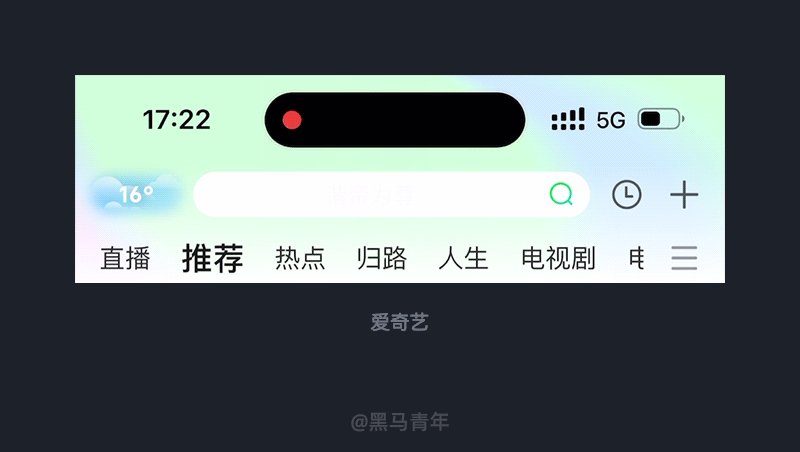
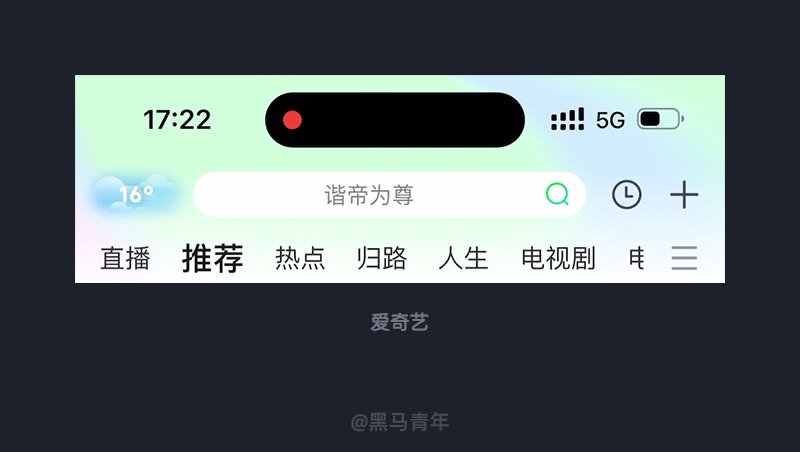
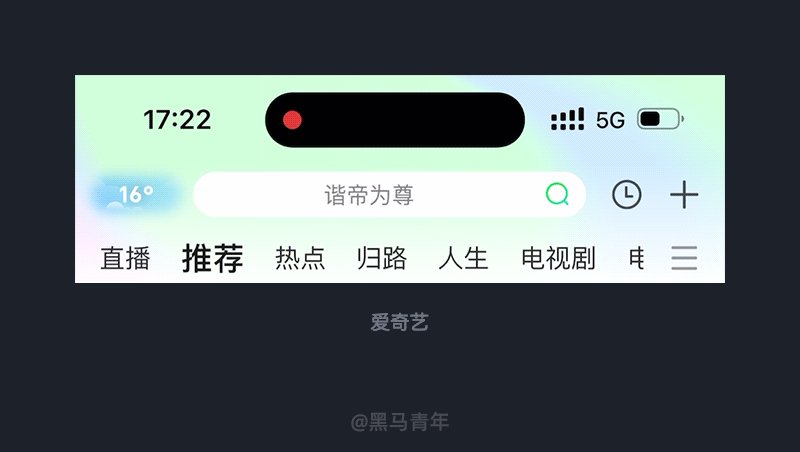
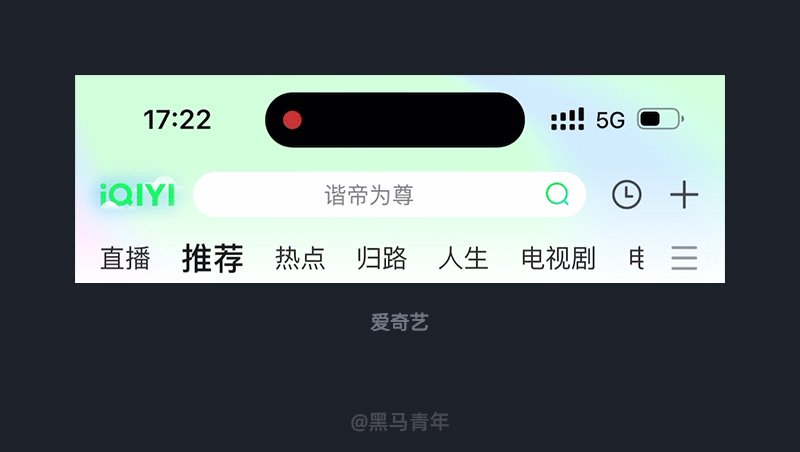
最近在使用爱奇艺 APP 时,发现左上角的品牌位置也结合了天气情况,结合顶部视觉区域的流体渐变,新增的天气预报和品牌 LOGO 完美的通过动效过度。整个设计表达流畅自然,感官体验也是非常值得学习的。

八、无处不在的广告位开发
广告是众多产品实现流量变现的方式之一,广告位的开发也是见缝插针,如何在仅有的空间增加更多广告位,产品设计师也在不断探索。
最近在使用腾讯视频 APP 时,进入到个人中心时会默认有个下拉广告。这个见缝插针的广告位新增,对于设计师来说让我感受到了广告的无处不在,不过对于用户来说是否会心生排斥感得通过数据去验证。但是作为产品设计师这也是一个启发,将有限的空间进行深度开发,还不会影响已有的结构布局,这也是一个启发性的案例。

九、主题化的图标设计
图标是产品中不可或缺的存在,图标设计的研究也是设计师需要重点对待的技能范围。精美的图标不仅可以提高产品的感官体验,也能吸引用户的关注度,进而提高业务模块的点击欲。
最近在使用顺丰速运小程序时,寄快递栏目的各业务入口图标设计非常引人注目,结合主题化的图标设计突出了活动传播力度。对于工具型产品而言,强化氛围感可以打破用户原有的认知,不仅可以突出活动主题,也能强化用户对产品的视觉感知。

十、新颖的卡片式设计
卡片式设计已经流行好几年了,目前依然是非常普及的 UI 设计趋势之一。如何进一步强化卡片式设计的创新度,我们需要不断的尝试和总结。
哗哩哗哩 APP 的创作中心设计也许是一个不错的启发,卡片内部右上角的视觉强化使得原本普通的表达变得更有视觉感。突出的设计也成功的吸引了 UP 主的注意力,强化了该入口的点击欲。这样的设计表达在保留卡片式设计的基础上,也是一种新颖的视觉表现,可以作为突出业务入口的表现方式进行探索。

作者:黑马青年 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
众所周知,「用户体验五要素」出自Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。
产品设计者和开发者的角度可以对应理解为:为什么做、做到什么程度、这些东西如何组成、规划用户操作行为、如何呈现这些东西。

「Live Activities设计规范」由苹果出品,原文为英文,上一篇已翻译https://www.yuque.com/viola-ddvdh/yb7quv/uwdod71707e4nez8。上篇也提到了个人对其内容的叙述方式存在一点意见。为了更好的记住&理解「Live Activities设计规范」,使用比较熟悉的「用户体验五要素」对内容进行整理。
原文提供的Live Activity定义如下:
“A Live Activity displays up-to-date information from your app, allowing people to view the progress of events or tasks at a glance.”
“Live Activities help people keep track of tasks and events that they care about, offering persistent locations for displaying information that updates frequently. ”
从原文可以提炼出Live Activity显示特点:
1. 内容是频繁更新的、有进度/状态显示的、用户关心的。
2. 内容的信息量是一眼就能看完的程度。
但上述仍是表象,并非实质,接下来思考这几个问题:
1. 为什么显示的是进度/状态频繁更新的内容?
2. 为什么要强调用户关心的?
3. 为什么信息量是一眼就能看完的程度?
没有Live Activity时,频繁更新主要靠push推送。但push容易被其他APP的push覆盖,且随着各种APP的频繁使用,用户获取关键信息的效率和通过push打开APP的次数反而在下降。
进度/状态频繁更新的内容,说明每个状态存在的时间短,如果被覆盖/忽略,同一状态就不再复现,用户所关心的,或APP所希望用户关心的,就看不到了。比如:什么时候取外卖、待付款、上传成功等等。
当下我们所处的时代是信息泛滥的时代,需要对信息作精简,但用户的操作是可以多条线进行的,比如比如边看剧边吃饭、上班摸鱼/等外卖、比如听音乐的时候写作。
信息内容和量是官网一直在强调的,需要精简,只展示用户需要的,基本达到一眼看完的程度,目的就是知道变化的是什么,当前状态是什么。
分析了这么多,大胆推测一下Live Activity的设计初衷是:快&准确&轻。而终极目的是打动用户,形成好体验,进而推动口碑和销售;为各APP提供新的通知形式,互惠互利。当然Live Activity在一定程度上也弥补了硬件上的缺憾。

关于这个层次相当于规定功能范围&信息边界限制,就是什么要,什么不能要。这部分的信息官网给出许多,在此将其分类梳理如下,为避免大家不好查找官网/译文对应出处,在句未已标注。
1. 仅iPhone支持,iPadOS、macOS、tvOS或watchOS不支持。(源自:平台注意事项)
2. 非iPhone14的仅针对iOS16有锁屏Live Activity展示。(源自:什么是Live Activity-锁屏)
3. 支持用户手动清除锁屏状态下的Live Activity。(源自:实际操作)
4. 支持用户直接关闭对应APP的Live Activity。(源自:最佳实践方式第3/c条)
5. 支持Live Activity自动开始&结束。(源自:最佳实践方式第6/f条)
6. 限制跟踪活动/状态时长不超过8小时。(源自:最佳实践方式第1/a条)
7. 限制活动/进程结束后展示时长不超过4小时。(源自:最佳实践方式第8/h条)
8. 支持更改背景颜色&不透明度。(源自:设计有用的Live Activity第5/e条)
9. 限制内容布局。(源自:设计有用的Live Activity第5/e条)
10. 限制不同设备的展示尺寸。(源自:规范)
1. 避免在Live Activity中显示敏感信息。(源自:最佳实践方式第4/d条)
2. 避免在Live Activity中显示广告和促销活动。(源自:最佳实践方式第5/e条)
3. 只提供正在进行的任务/事件的关键摘要。(源自:最佳实践方式第2/b条)
4. 在任务/活动结束前,给用户提供关闭Live Activity按钮。(源自:最佳实践方式第6/f条)
5. 点击Live Activity直接定位到对应页面,无需用户二次导航。(源自:最佳实践方式第7/g条)
6. 考虑在活动结束后,锁屏上在合理时段后自动删除Live Activity。(源自:最佳实践方式第8/g条)
(个人猜测)由于是提供一个展示区域,且展示区域有限,所以对于层级架构,一级展示什么,二级展示什么,各阶段展示什么,这些都没有做明确规定&建议。各家APP可以根据自身实际情况进行设计。
通过Live Activity的展示形式,可以总结为2点:吸引、查看(摘要&详情)。
1. 一般是在原深感摄像头两侧展示(电话会直接展示扩展型),分为紧凑型和最小化。
2. 紧凑型在仅有一个活动/事件的时候展示,虽被原深感摄像头分割两端,但仅作为一条信息展示,为了视觉上的统一,这里的颜色不支持开发设置,使用的是系统默认色值。
3. 最小化在存在多个活动的时候展现,左侧和原深感摄像头粘连,右侧独立成岛。
4. 不管是紧凑型,还是最小化,都可以通过点击原深感摄像头区域,进入APP内页,或者长按唤出扩展型。

1. 进入内页的查看基本就是各家显神通了,这里主要讲扩展型和锁屏。
2. 原则上是不支持在扩展型和锁屏做复杂操作的,基本点击是进入APP。
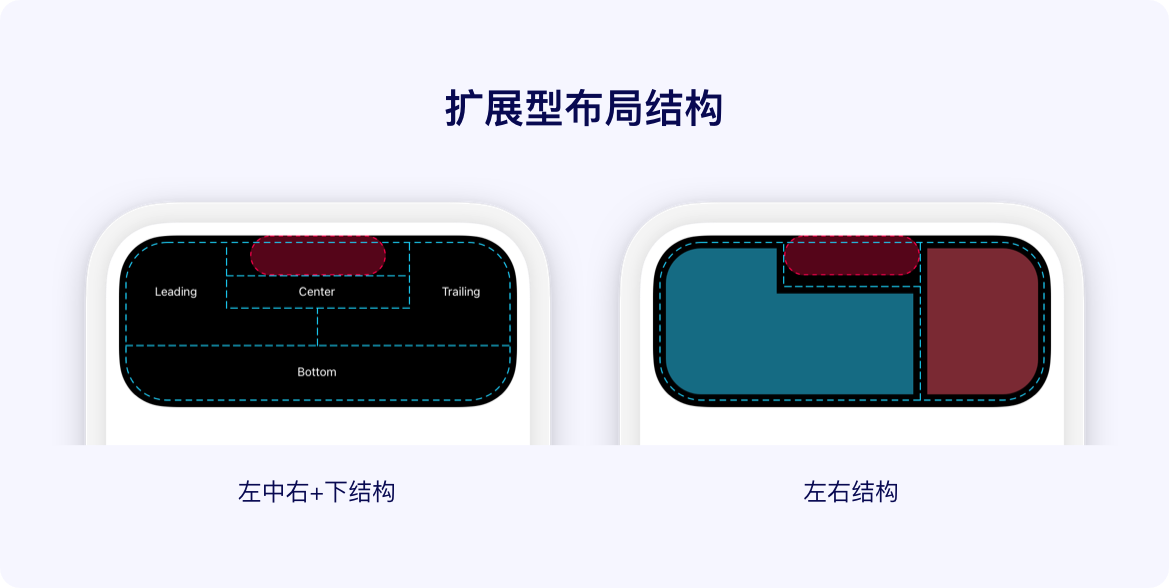
3. 扩展型是用户长按紧凑型/最小化唤起的展示区域,内容是可以自定义的,当然官方也给了相应的建议,具体如下。内容信息种类多的可以采用这种信息左中右排布,底部预留大按钮。内容信息少的可以采用左内容右操作的方式。

4. 根据一致性原则,锁屏展示的布局框架应该与扩展型差不多,同样可以点击打开APP。只是在锁屏状态如果有多个任务同时进行,是会全部展示的,所以要注意品牌的传递,避免用户混淆服务方。

对于如何呈现这些东西,苹果还是写了很多建议,确保视觉上的一致性和美观。
1. 紧凑型状态下,为了保证两侧信息的连贯,除了语句阅读连贯,还需要在图形和颜色上具有一致性,视觉上连贯。
2. 锁屏状态下的背景是可以自定义颜色、图像、不透明度的,当然文字的色值和不透明度也是可以定义的。这就涉及到两者间的对比度对信息阅读的影响。
3. 设计师不仅要考虑最佳状态,还有深色&浅色模式下的,以及不同环境光、设备亮度下的显示。还有一点很容易忽视的,就是在用户自定义的墙纸下显示的效果。不仅要注意信息获取,还需要考虑美感问题。
1. 紧凑型和扩展型之间的布局要保持一致,两者间的变化过渡效果是可以预测的。
2. 一般来说,扩展型和锁屏状态下的信息间标准间距是20pt。
3. 在某些情况下,例如图形和按钮,您可能需要使用更紧凑的边距,以避免挤满边缘或形成混乱的外观。
1. 内容和Live Activity边缘之间的边距需要保持一致,请遵循SwiftUI规则。
1内容和Live Activity边缘之间的边距需要保持一致,,发现以圆角边界为测距点得到的间距关系较为舒适。即:圆形/大致为圆形的图形保持上下,3. 以及左侧或者右侧间距一致即可;方形/大致为方形的图形保持圆角边界与容器圆角边界垂直对齐即可。同一位置的多个图形圆角需要相对统一,才能确保间距的一致性。

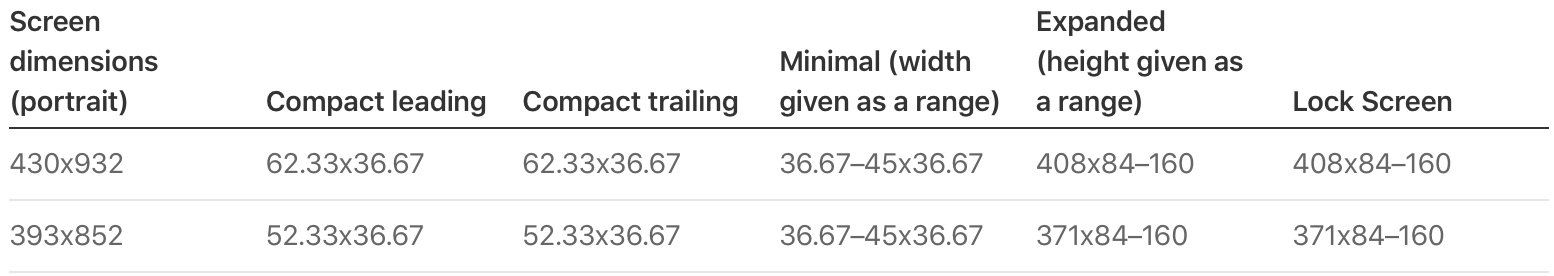
需要适应不同机型的尺寸。具体的尺寸规范如下。
动态岛使用44个点的角半径,其圆角形状与原深感摄像头相匹配。

下表中列出的所有值均以pt为单位。
ps:左侧为宽度,右侧为高度。

以上就是整理分析的全部。
在整理分析过程中加强了对「用户体验5要素」各个层划分的理解,也对Live Activity在各个层次上的要求更加明确。

企业级B端产品具有行业壁垒高、业务复杂、服务角色多等特点,在大型迭代项目中,如何做好设计协同,把握设计一致性和还原度常常让很多设计团队感觉无从下手,找不到切入点。在长期的项目实践中我们发现,做好设计规范能规范可以帮助个人、团队以及整个企业提高效率和产出质量,保障用户体验统一。
那么,我们该如何做好体验标准化,保障基础体验一致性?下面将和大家分享我们公司在构建设计规范的实践案例。
以我们设计团队为例,随着业务不断扩大,定制化需求不断增加,大型迭代项目做不好设计和开发协同,导致出现“体验一致性差”“设计效率低”“还原度不可控”等问题。如何有效解决这些问题呢?可以通过构建设计规范,以保证一致性,实现工作提效。

从不同角度出发,构建设计规范都能发挥积极的作用。
对企业来说:有利于实现产品经理、设计和研发的输出一致。设计侧主动建立产品设计规范,很大程度上是为了做好设计管控,实现原型、设计稿到线上页面统一的设计语言,从根本上提升设计质量和还原度,提高用户满意度。
对个人来说:当多个设计师共同协作同一项目时,由于设计理解不一致等原因,容易出现设计控件使用混乱等问题。若有详细的设计规范作为引导,有利于实现产品各个模块间的一致性。组件化的工具也能减少机械重复性的工作,让设计师将更多精力投入到用户研究和提升用户体验上。

产品有不同发展阶段,设计规范同样也有,不同阶段下的产品目标和规范需要覆盖的内容都不尽相同。我们要既要避免做多,保证投入产出比最大化;同时也要构建一个合理的规范迭代思路。
该阶段的产品核心目标是「验证产品或商业模型」,业务需求都是小步快跑、频繁迭代。产品处于从0到1的野蛮生长状态,存在着“先满足功能,再优化体验”的情况,导致该阶段的产品体验往往不太过关。
搭建目的:通过定义原则,梳理关键页面和流程,搭建基本的规范框架。既让团队对产品有统一的设计价值观和认知判断;从页面到流程,又能对应设计参照标准;同时业务可以在规定的框架下发展,不仅让产品体验的根基牢固,而且不会限制功能设计自由。
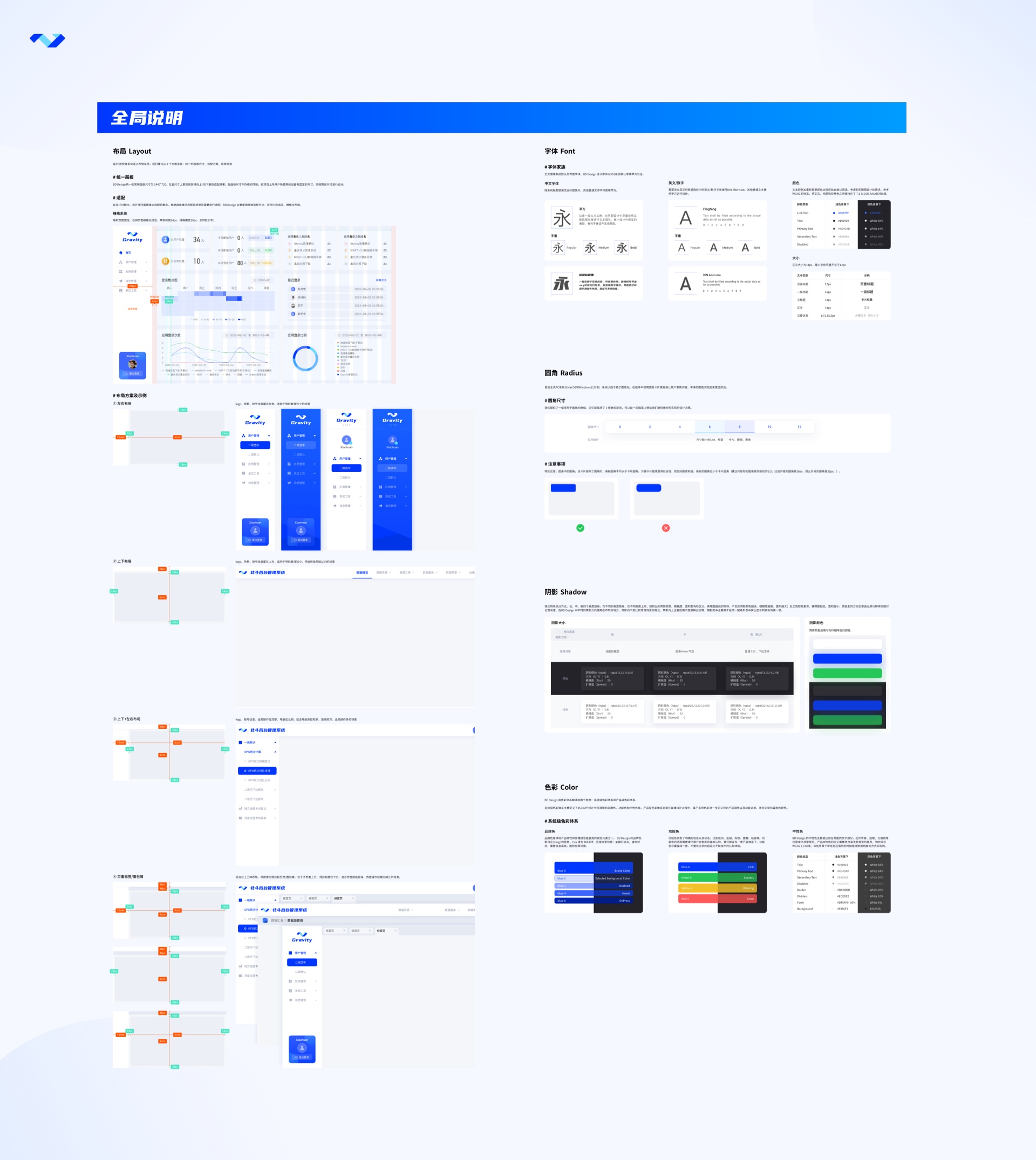
搭建范围:「全局说明」「页面布局」「通用流程」
该阶段的产品基本形态已稳定,也形成了初步的模型结构。后续迭代是在现有结构的基础上,进行增加或优化功能。虽然探索期定义了产品原则、布局和流程,但探索期产品的自由生长,会导致不少设计细节不一致,从而影响了产品整体的体验和效率。
搭建目的:通过回溯整理过往设计,沉淀优化成完整的交互规范。再根据规范统一产品体验,进一步优化流程和效率, 让整个产品体验达到相对稳定的状态。
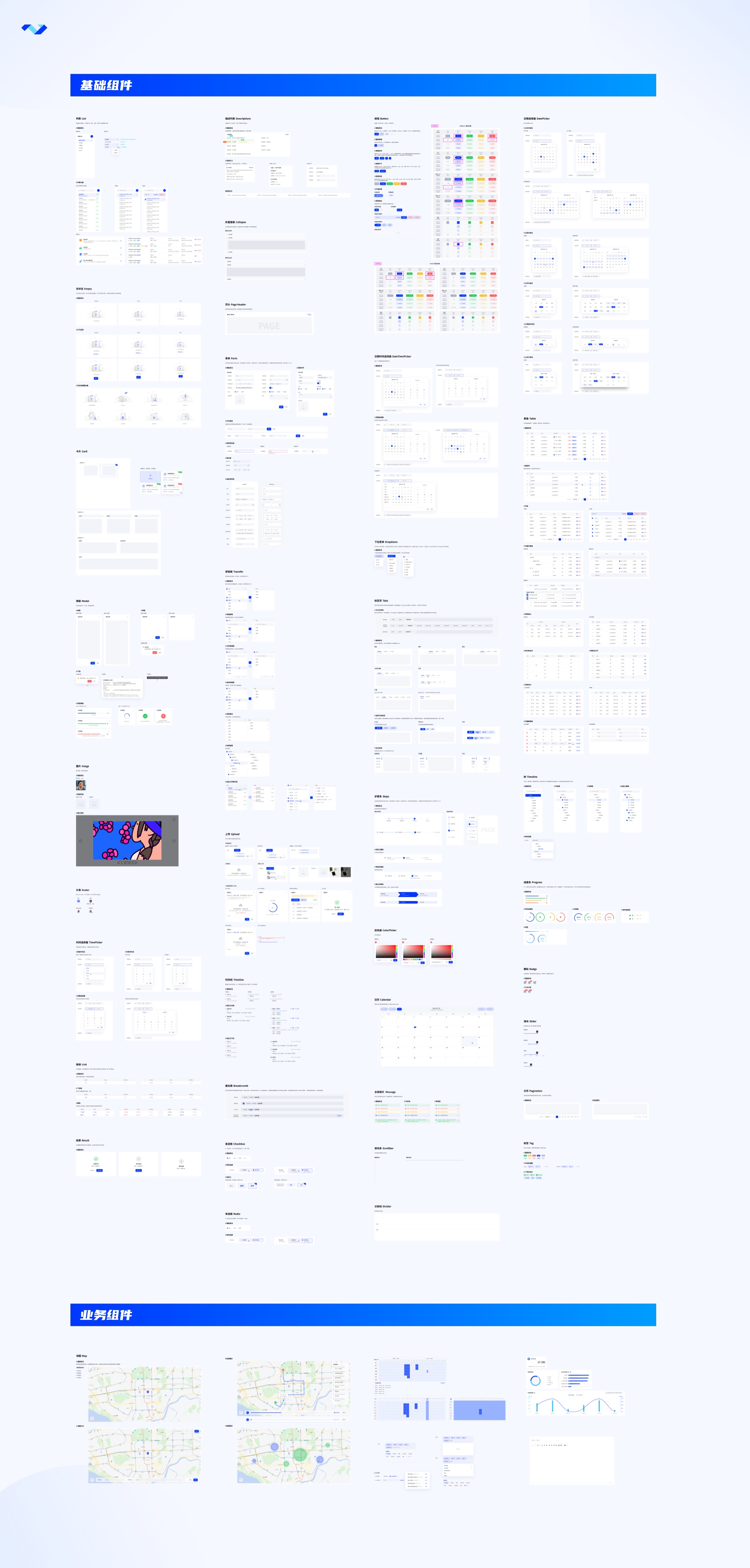
搭建范围:「全局说明」「页面布局」「通用流程」「基础组件」「业务组件」

好的设计规范有很多优秀的例子,例如Google、Apple、Microsoft这些引领全球设计风尚的公司,设计规范已经上升为设计语言,指导旗下所有产品的设计。国内做的优秀的案例,比如Ant Design,Element,arco.design等,像这类的产品已经实现了端到端的体验一致,把交互、前端和视觉的事情一并解决了,是值得学习的典范。这些优秀的设计规范都包含以下几个特点:灵活性,可扩展性,系统性和标准性。
一般团队内部构建的设计规范都源于某一产品或者业务,因为主要是团队内部成员使用,追求的是投入产出比最大化。所以可在行业通用设计规范的基础上,适度参考行业设计规范,能复用的直接参考,同时专注于业务本身,具有业务特性的再集合业务综合考虑,使整个规范制定效率更高,科学性、指导性更强。

设计规范的执行和推动主要分为四大步骤:
类型梳理:分析业务场景,整理和归类组件,评估具体组件优先级和迭代计划;
全局说明:统一布局,色板,字体,常用样式,规范设计语言;
抽象设计:将设计共性抽象出来,构建组件通用方案;
效果验证:通过定性/定量数据追踪效果,分析原因,迭代改进;

收集现有设计页面,分析业务场景,再参考行业通用规范的定义,整理和归类组件,可以先罗列完整,再根据产品实际业务需要进行增删改。
全局说明:明确影响整站各个模块、各个页面设计的原则和规范,指导我们后续各种规范的定义和设计。包括统一布局,色板,字体,样式等设计规则。
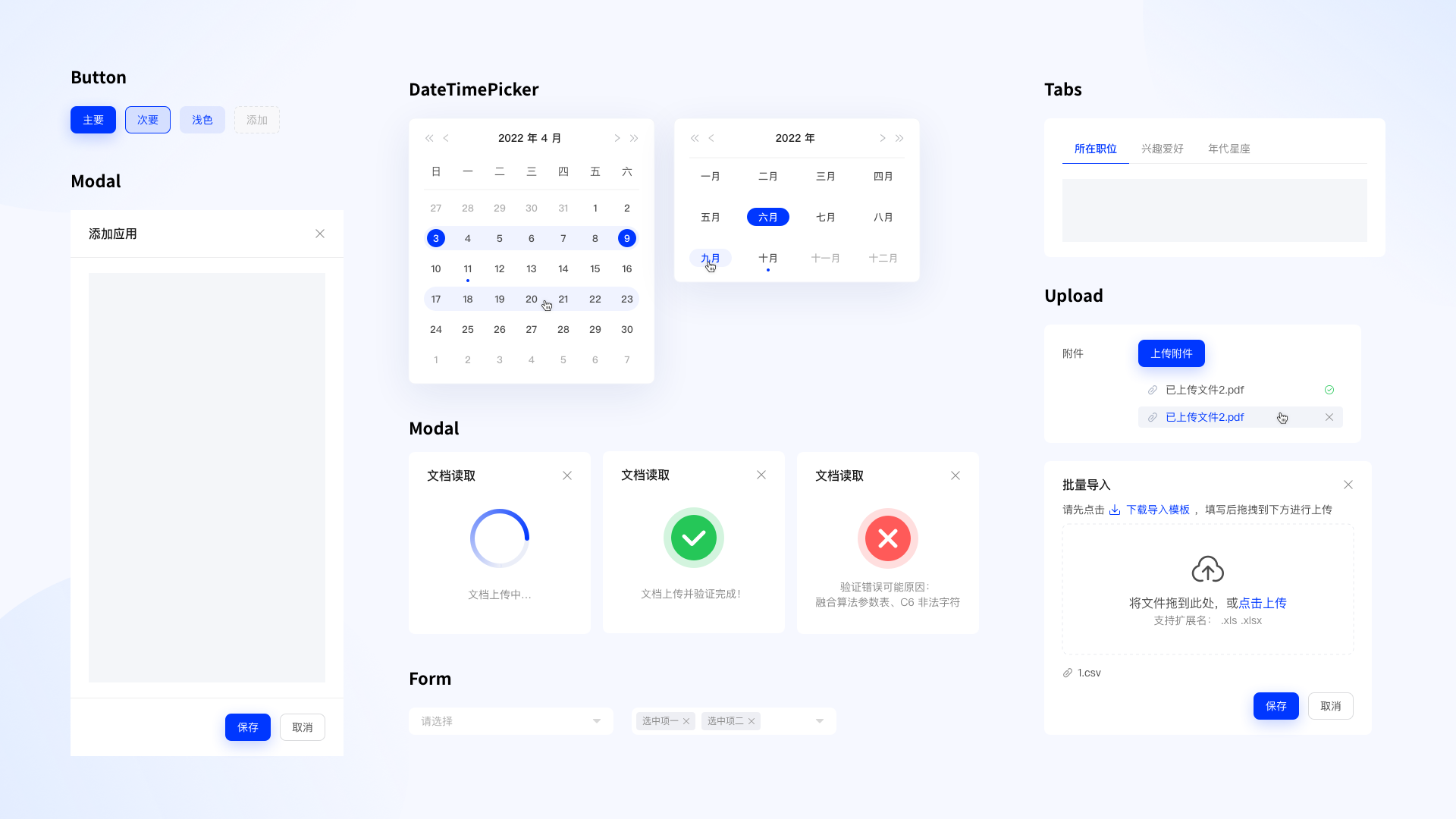
基础组件:可参考行业通用规范中的基础组件分类和组成,因为大部分基础组件都具有一定的通用性,站在巨人的肩膀上更高效。这里我们根据实际情况,将基础组件分为导航,通用,数据展示,数据录入,反馈5个大模块,每个模块下再细分各小类,构成基础组件的类目。
业务组件:根据业务需求,可以定义属于自己的业务组件,这也是区别于其他通用行业组件库的一个核心部分。

因为在大体量产品设计中,每个模块都由不同的同学负责,这样全局产品的把握就会降低,需要去补充全局规范说明去维持产品全局通用部分的一致性。包括布局,色彩规范,字体,样式等;

抽象设计是设计规范中最核心,工作量最大,难度最高的一个环节。我们可以将它拆解成几个部分,先做出基础组件,再基于基础组件和业务需求抽象设计业务组件,最后抽象成页面模板。

基础组件
组件库的搭建,就一定要提到原子思维。道尔顿原子论认为,物质世界的最小单位是原子,原子是单一的,独立的,不可被分割的,在化学变化中保持着稳定的状态。这个原子理论同样适用于设计系统中。
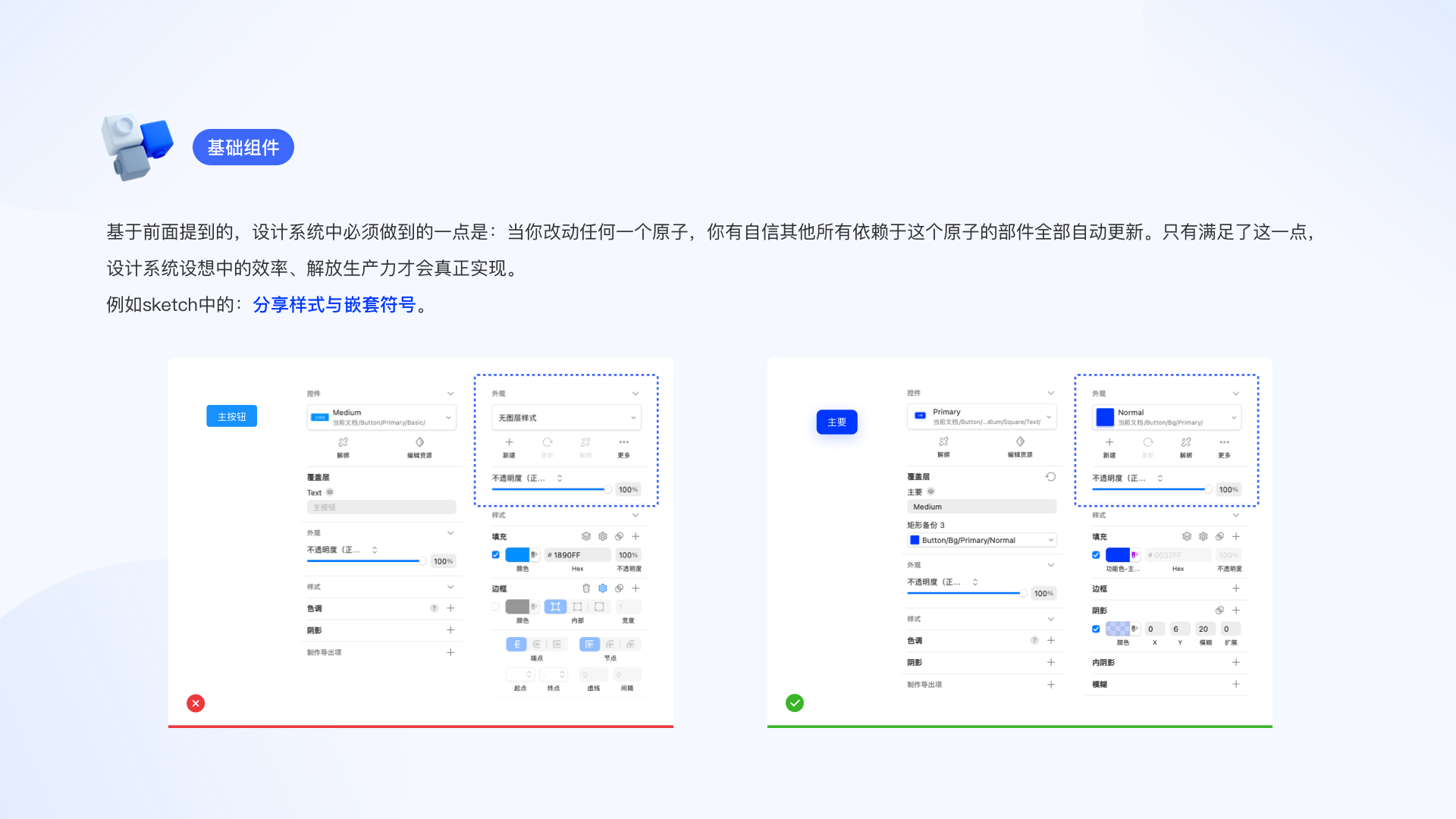
其中,最小单位设计元素就是基础组件。我们在做设计系统的时候希望当你改动任何一个原子,你有自信其他所有依赖于这个原子的部件全部自动更新。只有满足了这一点,设计系统设想中的效率、解放生产力才会真正实现。例如,在sketch中,分享样式和嵌套符号的使用。


业务组件
在构建完基础组件后,可以根据业务需求,将使用频率较高的组件进行评估,抽象成业务组件。
一般业务组件可分成两大类:
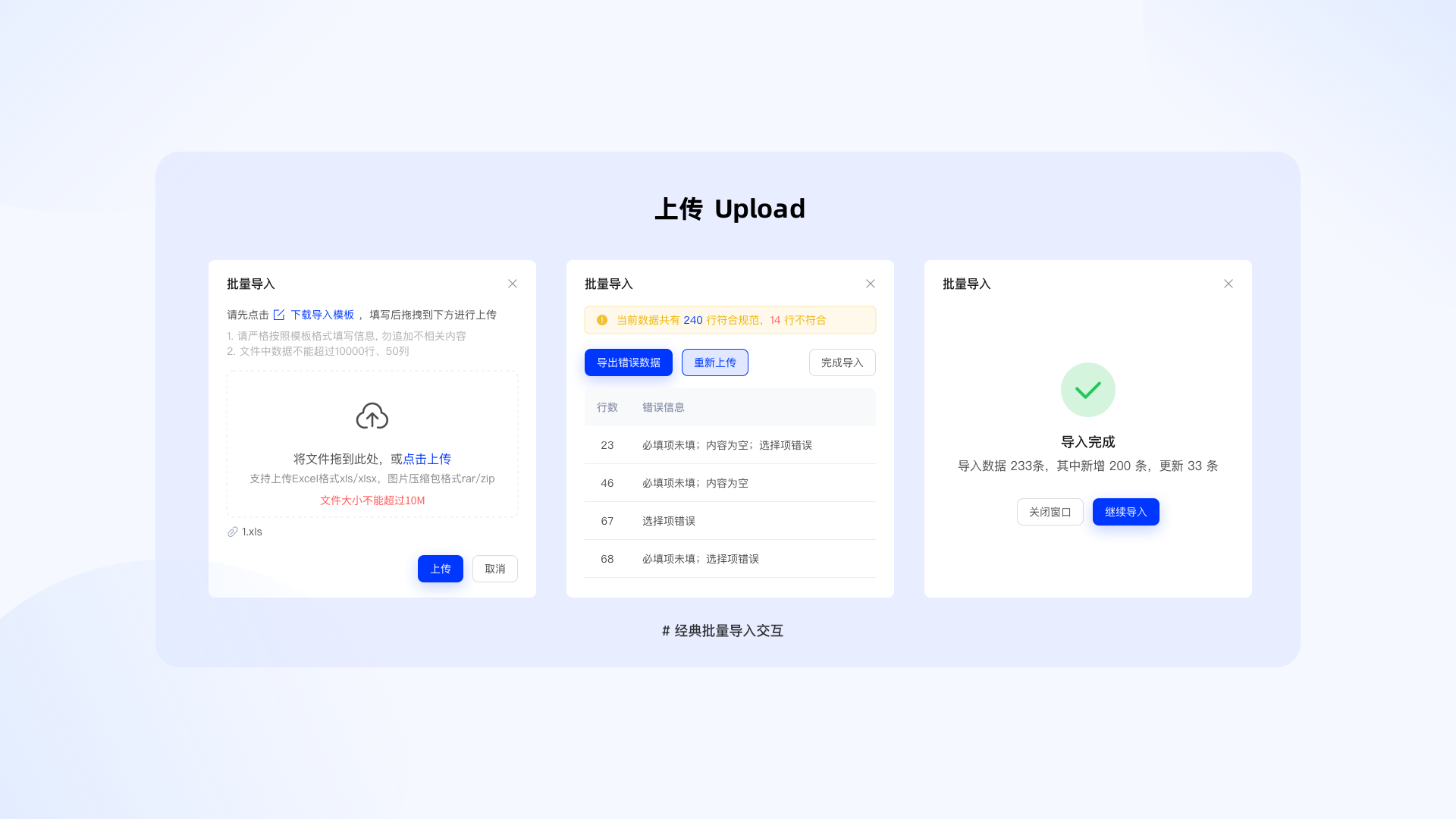
一类是由多个基础组件组成的带有业务需求复合组件,如:复合标签,快捷时间选择器等;
另一类是针对特定业务场景的业务组件:如地图,站点等;


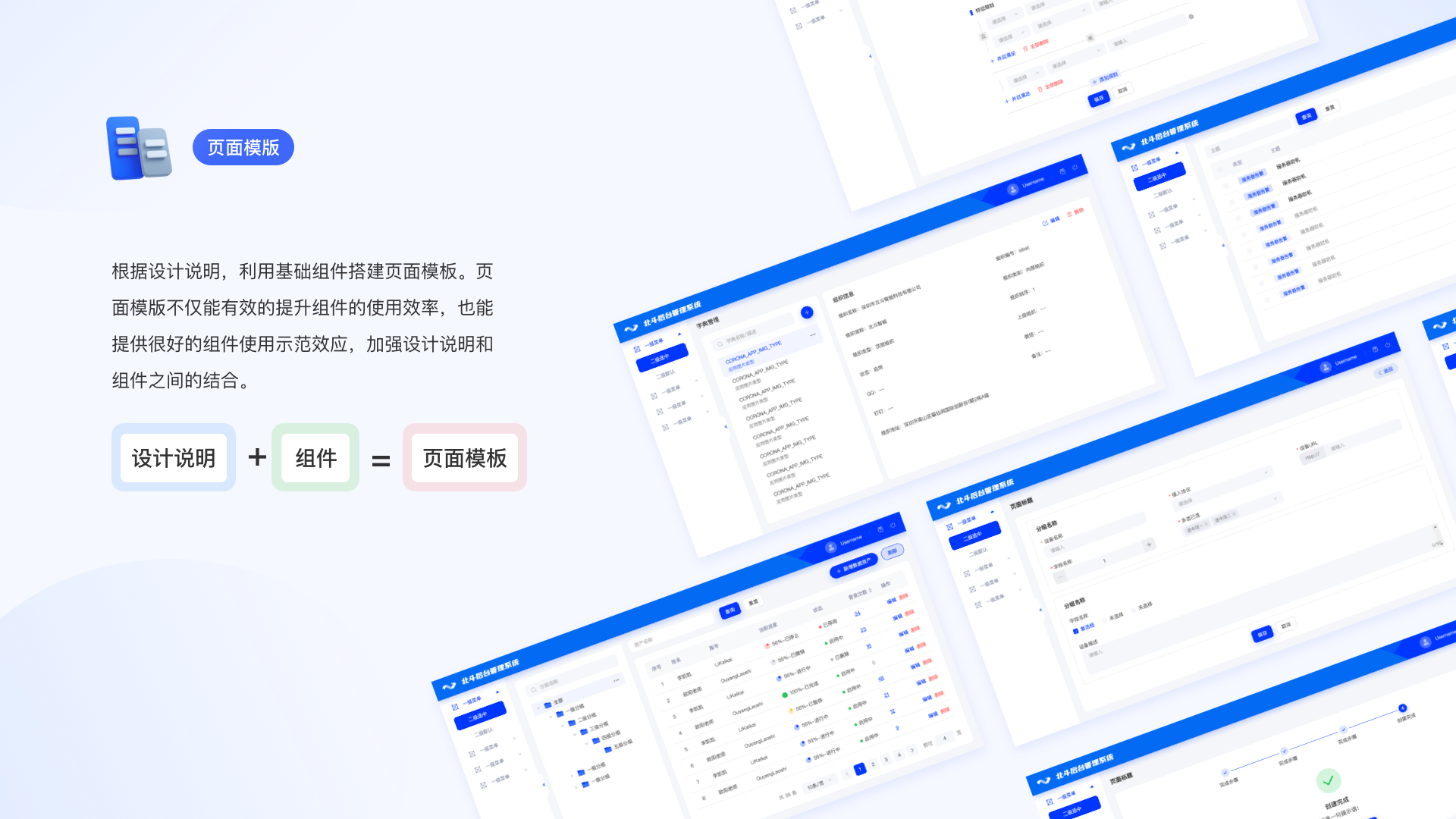
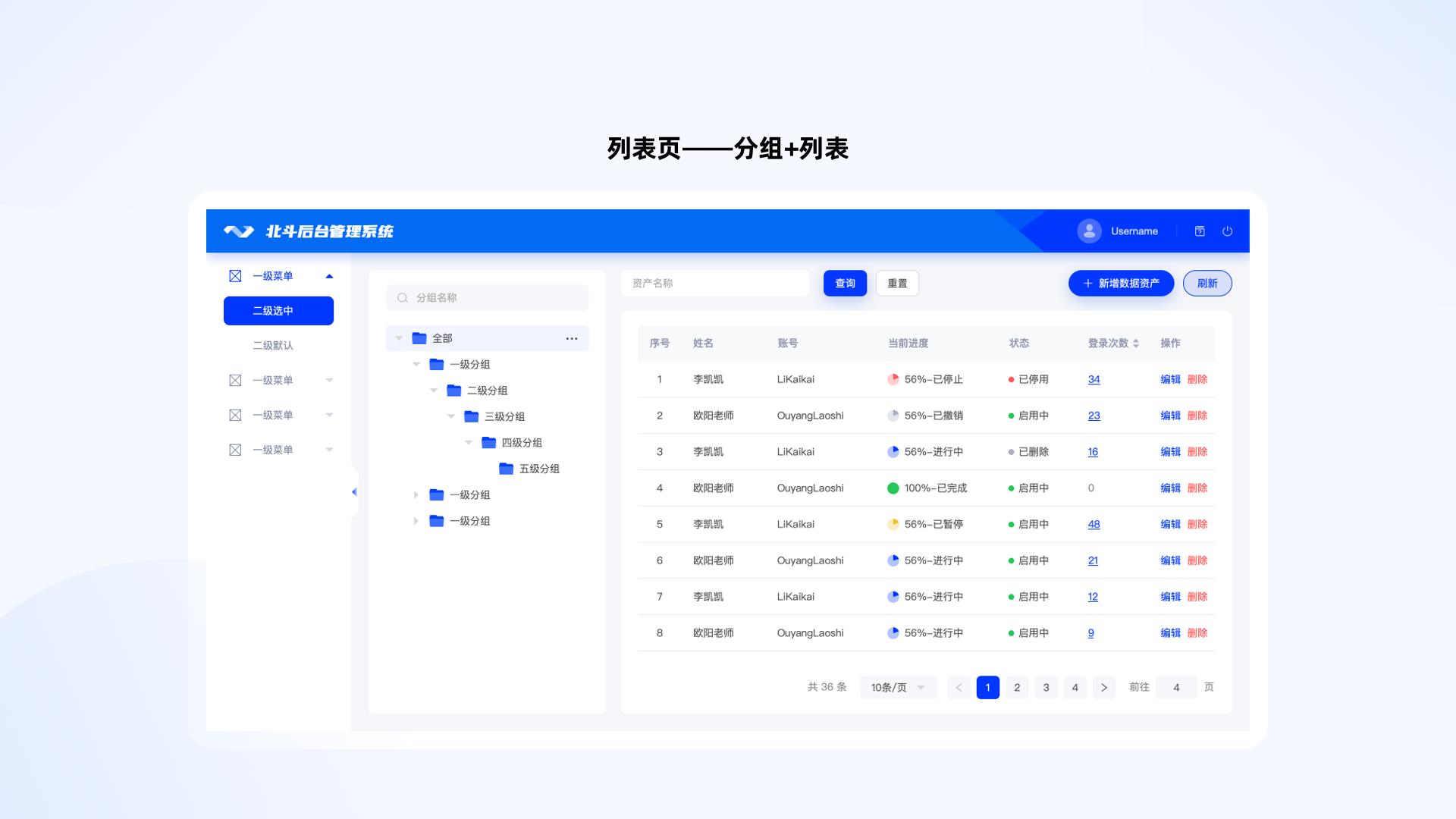
页面模版
在完成基础组件和业务组件的构建后,我们可以根据全局说明,利用组件搭建页面模板。页面模版不仅能有效的提升组件的使用效率,也能提供很好的组件使用示范效应,加强设计说明和组件之间的结合。



组件质量评估:从物理到行为层,包括样式、组件、框架、组件交互 共4个维度。通过一致性评分衡量标准化覆盖的好坏。
系统应用层面的评价:
系统是否帮助业务提效;
当业务不能直接应用系统,能否灵活改动;
系统是否帮助业务变得更有竞争力、更创新;

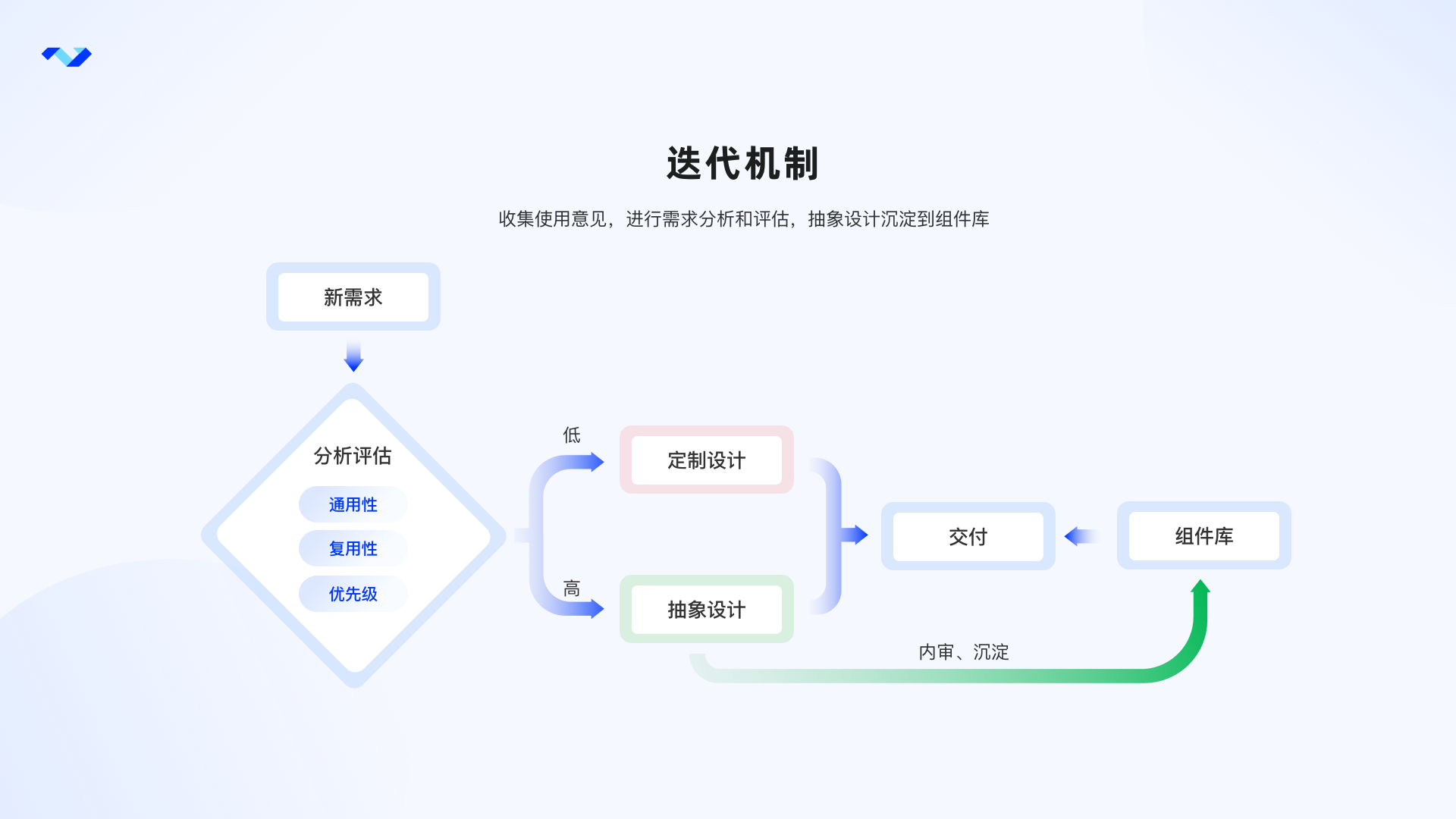
迭代机制
当我们完成设计规范的整体构建后,对于新需求,通过评估复用性、通用性和优先级,低级别的走定制设计完成交付。高级别的通过抽象设计、内审、沉淀到组件库中。

机制提效
在完成设计规范的构建后,我们可以联合产品经理和前端工程师,帮助每个环节的人员快速搭建产出物,推动上下游机制提效。
例如,我们会基于设计规范,为产品经理提供符合设计规范的Axure元件库,产品经理使用元件库,可以快速搭建原型,产出prd,与设计师、开发的沟通也更加顺畅。简单的修改可以跳过设计师出图这一步骤,直接和开发沟通,极大加快前期的节奏。甚至通过借助元件库,产品经理可以搭建出高保真原型,用于直接和用户确认或者给客户进行demo的演示。
基于设计规范,推动研发实现组件代码化,通过设计标准化可以达到研发工业化。通过定义标准规范,提高流程、组件的复用率,开发侧就可以制定相应组件,形成前端脚手架,方便后期迭代的组件化使用,有效地避免不必要的分歧点和重复造轮子,同时减少上线前设计走查、测试的工作量,保证落地效果,提升生产力。

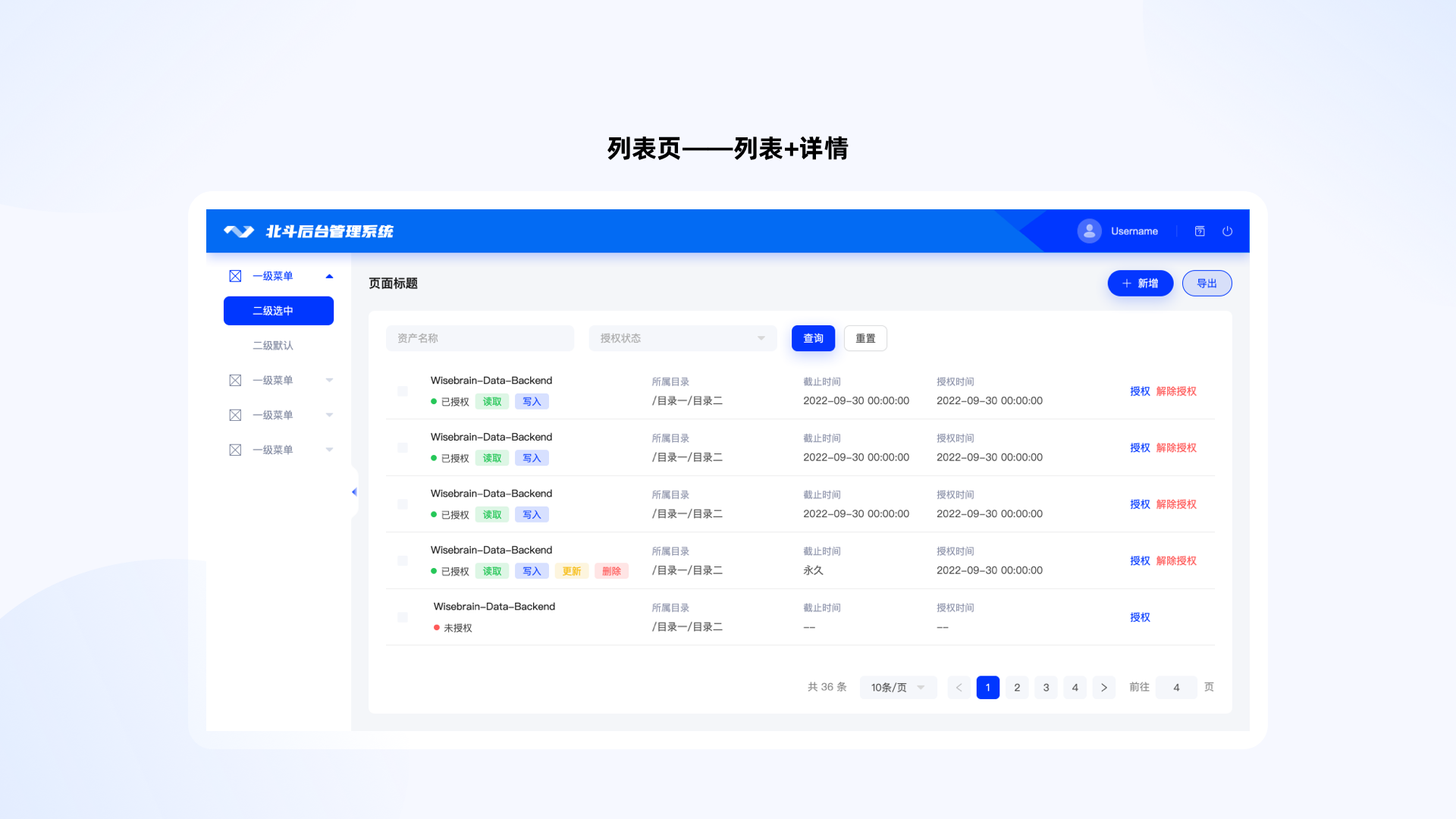
以上就是我们在构建自己的企业设计规范的流程,最后,给大家展示一下,我们目前的企业设计规范和部分应用情况。



如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

体验目录:
01. 【剪映】化繁为简,突破性的C端深度编辑交互界面!
02.【剪映】组合操作,简化界面跳转的“批量编辑”
03.【必剪】轨道按钮文案自适应滑动跟随
04.【剪映/IOS】首页新增(试试看)教程专区板块,快速入门软件
05.【剪映】“剪同款”功能,让用户快速出片
06.【剪映】上滑升起列表,让用户查看选择更加直观
07.【剪映】不同类型的模块,分区展示
08.【剪映】选中特效后,自动播放(特效预览效果)
09.【剪映】滤镜功能“单行浏览”的原因以及必要性
产品体验:
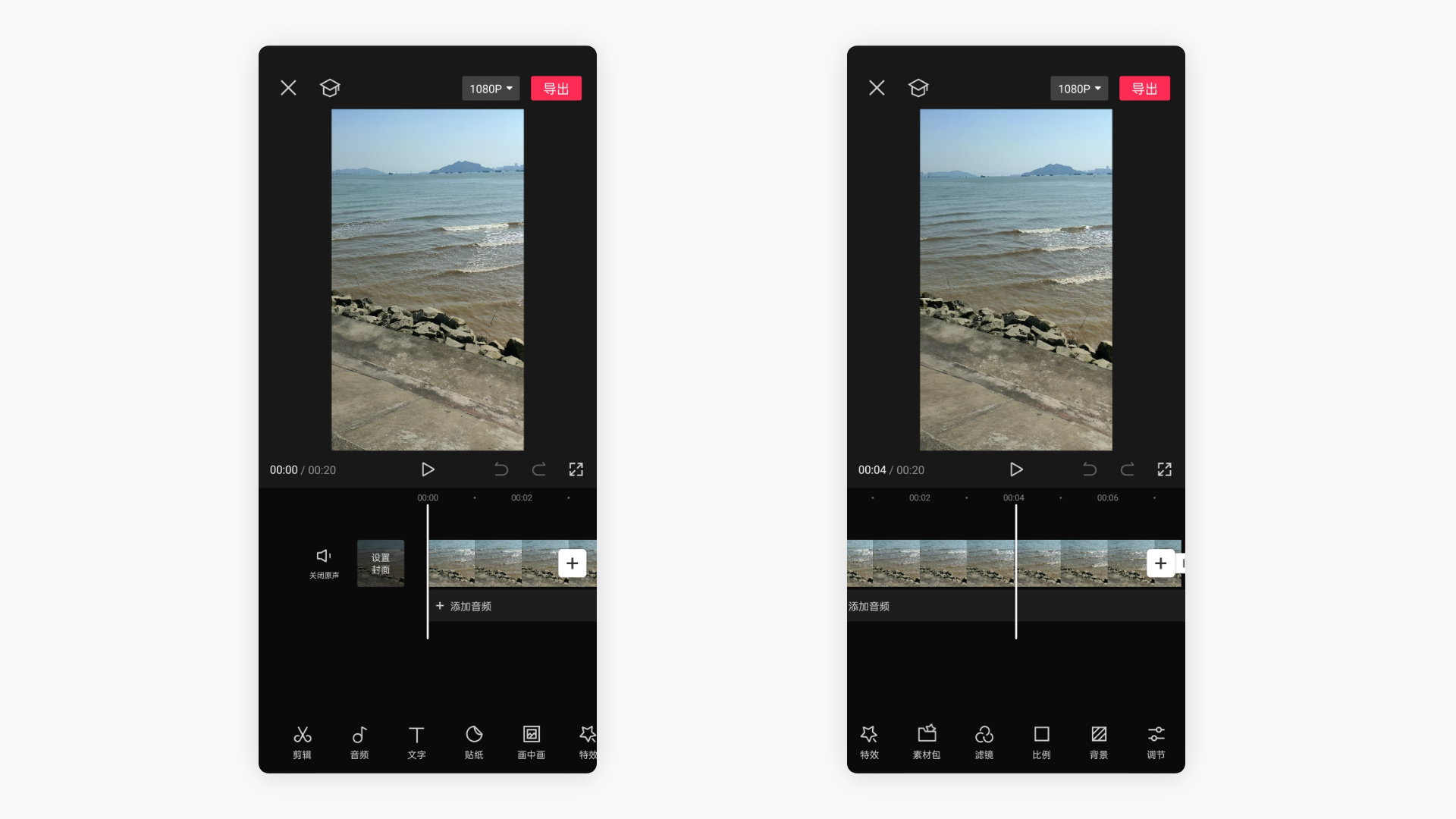
在此前,用户想要对视频进行剪辑操作,用户大多都需要使用电脑的Ae、Pr等剪辑软件,此类软件体量大,操作门槛高,而且需要有电脑的存在,在人手一台智能手机的今天,剪映等专业剪辑APP的出现,填补了用户需要在手机上进行视频剪辑的需求空白。
剪映的UI交互界面,既保留了Ae、Pr等专业剪辑软件的界面特点(画面轨道,音频轨道),也大大的降低了剪辑软件的操作门槛。
剪映的UI交互精明之处在于,它将专业剪辑软件的复杂,位置隐蔽,但又常用的剪辑操作。「整合」成为底部一个个显眼的功能图标,并且用极为精简易懂的文案,对功能进行了一个充分的描述。这一举动,大大降低了用户对剪辑软件复杂功能的理解门槛,用一种整合式的思维,提供功能给用户合成使用。这简单易懂的交互体验,也大大提高了用户的黏度,忠诚度。让小白用户接触了剪映后,再也无法回到Ae、Pr了。


交互思考:
在AI人工智能浪潮下,一切机器辅助,机器完成,需要人效的地方越来越少,在这大背景下,我们软件的用户只会变得越来越懒。
在新时代的背景下,我们UI、交互设计师,需要一种宝贵的「化繁为简」能力,在不影响最终呈现效果的前提下,将一个软件的交互体验,文案、功能理解,以及功能使用操作做得越简单,用户的黏度,忠诚度就会越高。
一个工具类APP何为「好用」?也许就是像剪上映一样,“化繁为简,成效依然”
产品体验:
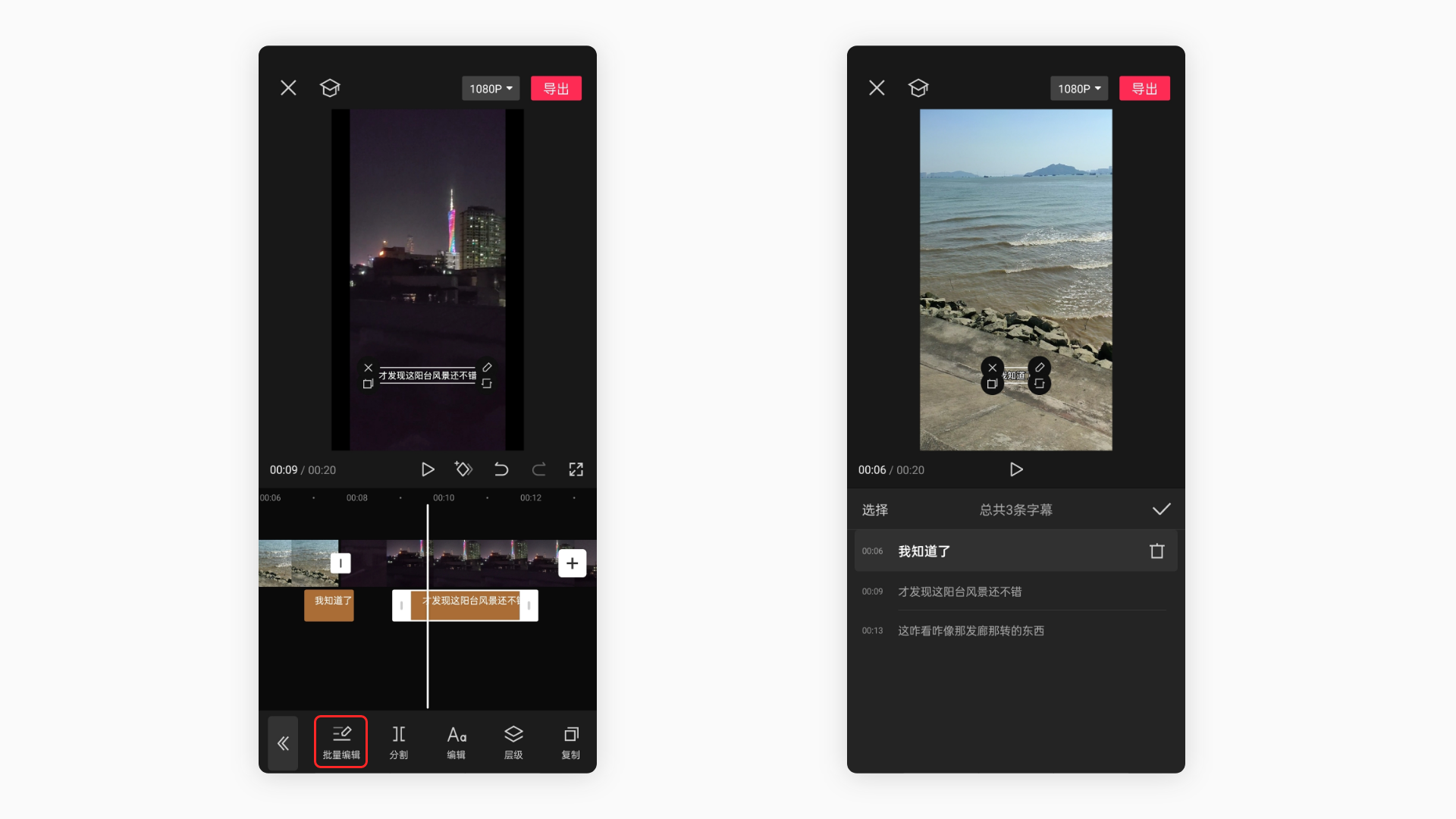
在剪映中,识别字幕的交互逻辑,是自动识别所有视频片段的语音,并且插入时间线中,识别字幕是【批量进入时间轴】的。所以想统一进行编辑,得一个个反复选中,然后逐一检查,这种累人的交互体验,让用户用了第一次就不会想用第二次。
剪映推出了「批量编辑」交互功能。
语音识别后,用户点击其中一个识别字幕,底部第一个功能就是「批量剪辑」功能,点击后,可以一键编辑全体的识别字幕内容,减少了用户调整识别字幕是的操作交互时间,增加了用户操作效率

设计思考:
在产品的功能交互设计中,不妨使用剪映的「整合思维」,将一些重复性高,标签统一,可统一操作的元素整合在一个功能中统一编辑,减少用户的操作切换与跳转,增加用户的交互体验与操作效率
产品体验:
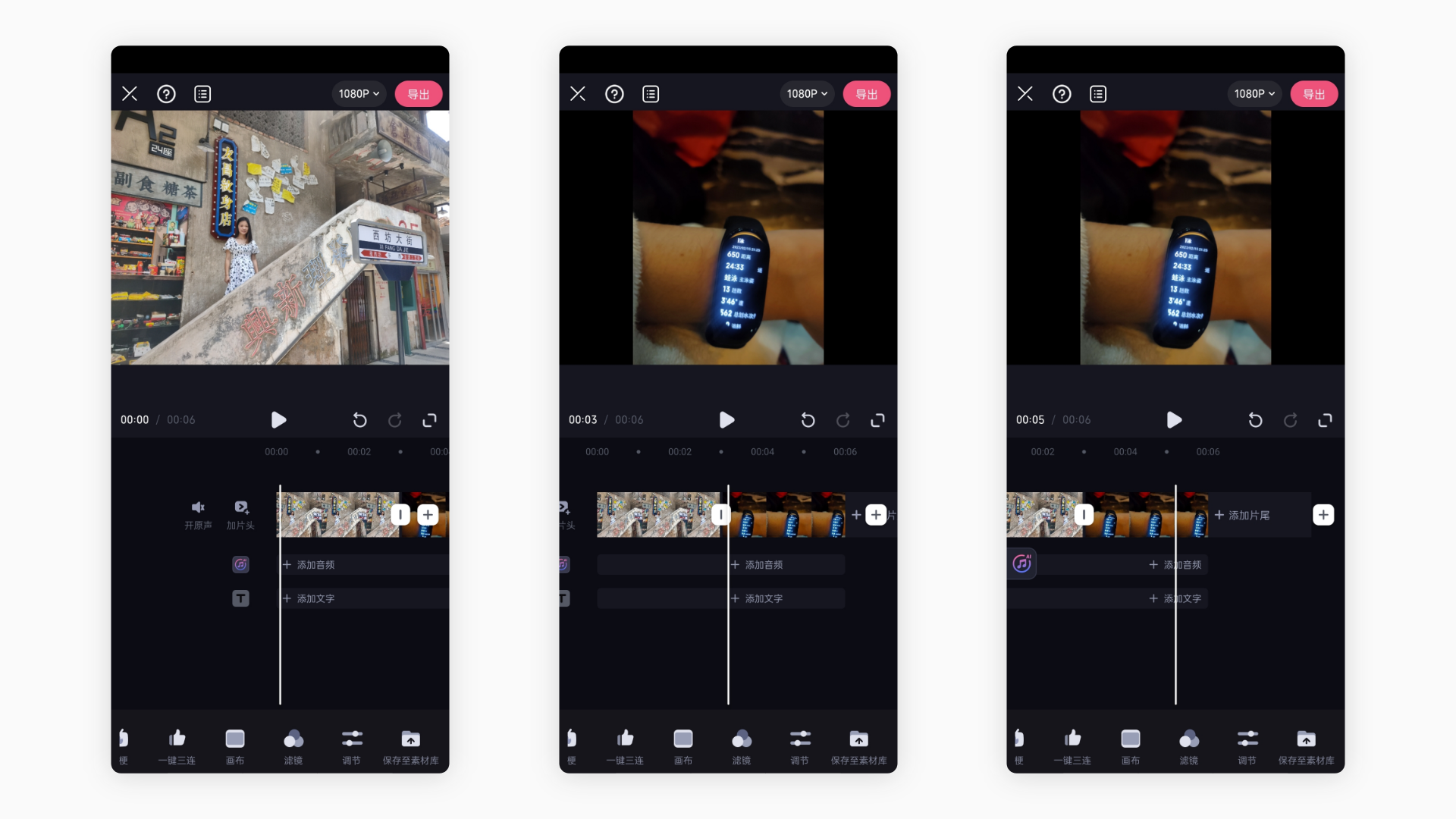
在必剪中随着用户左右移动,轨道按钮的文案也会跟随移动,让用户无论滑动到何处,什么位置,都能清晰的知道轨道的应用名称,而不会出现混淆的情况。最大程度上,减轻了用户的理解成本

设计思考:
当我们的图标,功能板块,或者某些重要信息,被用户左右、上下滑动导致超出屏幕展示区域,用户想回头找到这些元素,就得重新滑动到对应位置,走一趟“回头路操作” 。这对用户来说其实是不便捷的,对交互设计来说,是不聪明的
我们可以利用【必剪】的文字跟随交互,来举一反三,让一些重要的功能,信息区域,随着用户的滑动而自适应跟随,最大限度地保证用户他不错过这些重要的功能、信息。
产品体验:
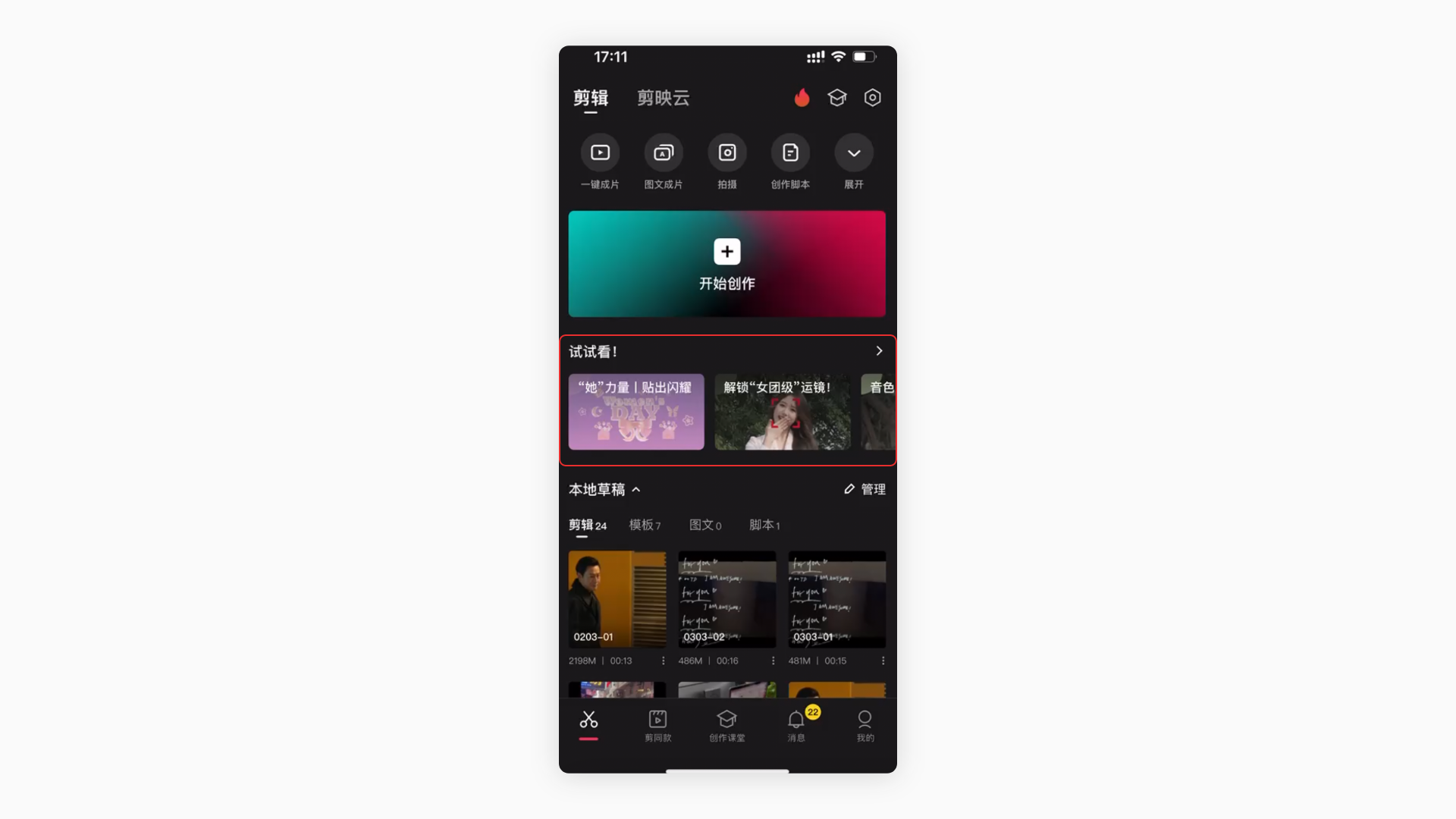
在用户(特别是大龄用户),在初次使用【剪映】这种有一定入门难度的APP的时候,其实都是感到陌生的,新手指引虽然能一定程度解决此问题,但是新手引导只能在第一次打开APP时展示,而且新手指引有非常强的局限性,它只能告诉能这功能要怎么用,而无法告诉你这功能的使用场景。
所以在首页中新增一个软件使用技巧、教程专区,可以让有需要的用户第一时间观看课程,入门软件,而且课程用户可反复观看,不像新手指引般一次性展示。
这种交互体验,大大减轻了用户入门软件的难度。

设计思考:
在我们设计的产品是一个工具型软件,且有一定入门、使用难度的时候,不妨参考一下【剪映】的首页+软件使用教程 的交互思维。
用最低成本教会用户如何使用这个软件,而且展示位置是每次打开APP时都会看到的首页,不用担心一些粗心的用户错过。
产品体验:
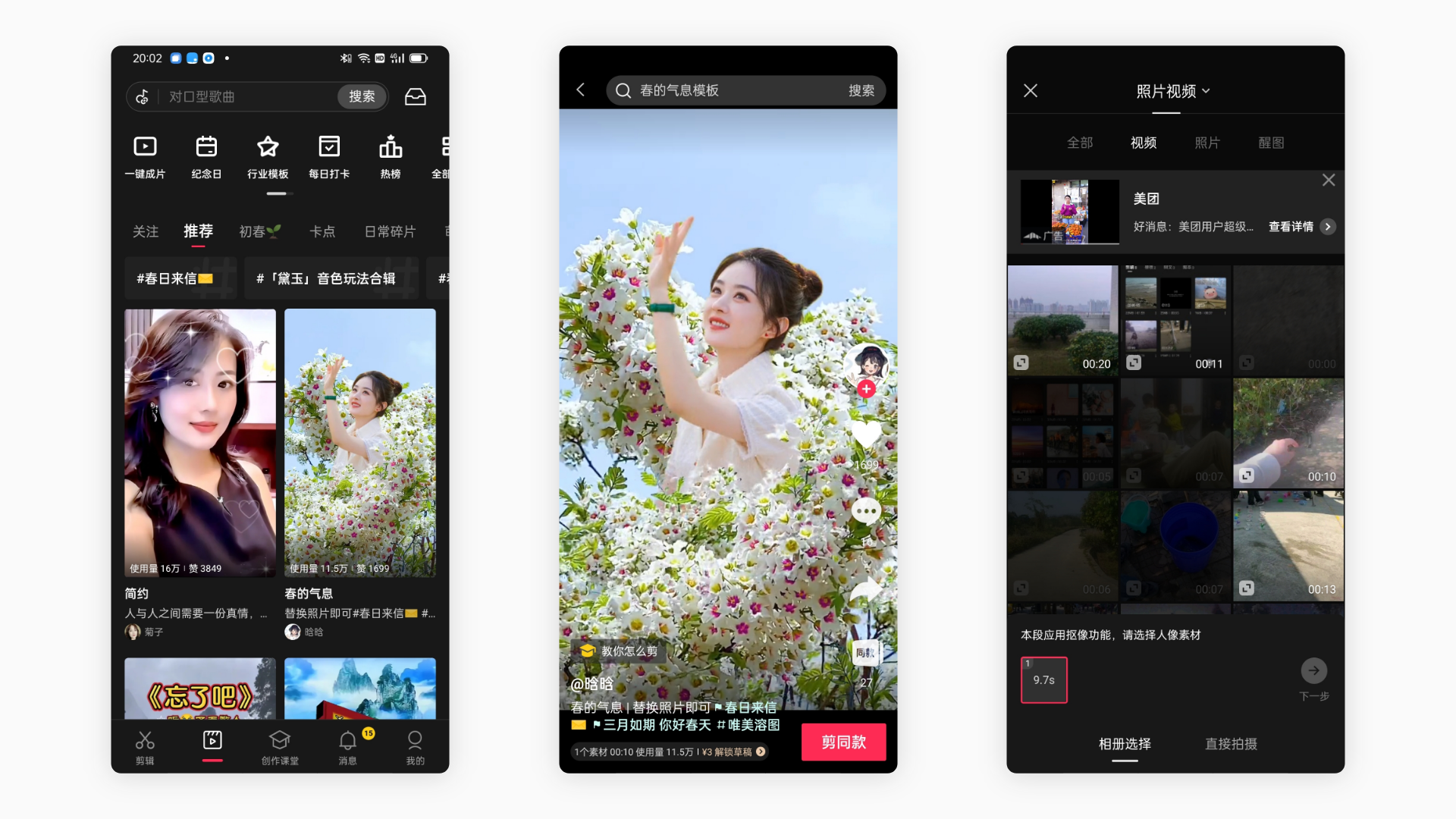
在剪映Tap栏中,有一个 “剪同款” 功能,选中对应的视频模版后,填入自己相册的素材,听过自动剪辑,特效覆盖,自动填充文字、BGM等一系列操作,支持用户一键快速成片。

设计思考:
在流量为王的时代,内容输出效率就代表了一切,剪映的 “剪同款” 功能,就是让用户的内容输出效率大大提高,将输出内容的过程简单化,无脑化,用户无需再去想用什么创意,视频用什么BGM,以及视频特效如何制作,这些都由APP的模版设计师帮你搞定,用户需要做的,就是提供出自己的素材即可。
这给予了我们产品设计师一个启发,在我们设计产品时,是否也能关注一下,急需内容输出,但内容输出困难的领域呢?也能把一些可自动化实现的步骤(如特效,BGM,字幕等等),交给系统,用户只需参与拍摄或提供一小部分素材,即可生成一条优质的内容。解决用户输出内容痛点,从而留存用户数量,从而实现用户量变现。
产品体验:
在剪映APP中,一些展示选择列表的功能中,用户上滑,列表都会随之升起,让用户可以更直观的查看选中其中内容,大大增加视觉传达效率。
让用户不会被窗口高度限制,更高效地浏览、选用列表中的元素,增加产品功能成效效率

设计思考:
当我们的浏览窗口,因UI布局高度受限时,设计师可以通过【窗口随着滑动响应移动】的交互方式,使得界面UI交互更多变幻,更为灵活。
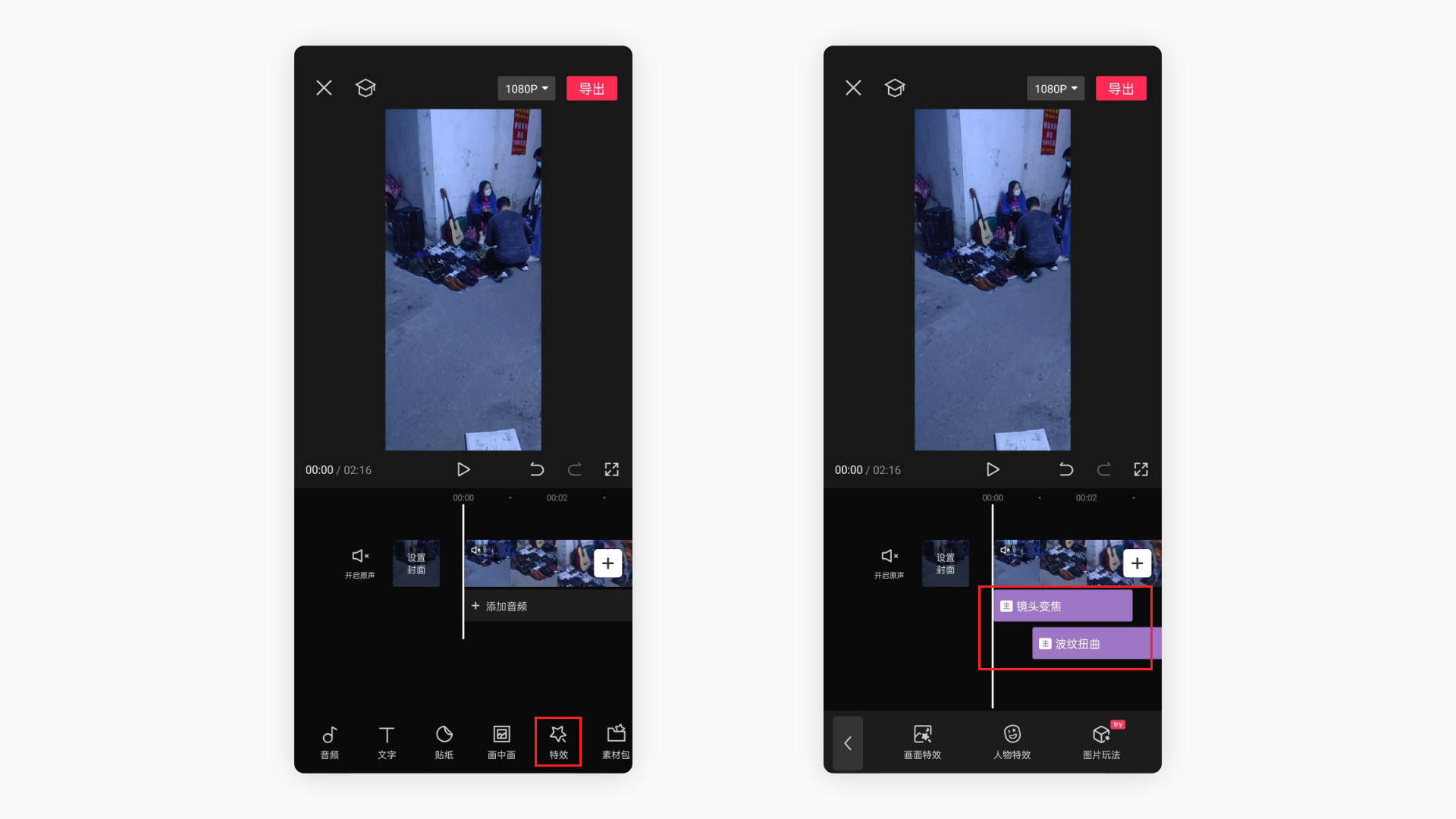
产品体验:
在剪辑APP中,难免会有许多种类不同,作用各样的模块,但是剪辑轨道UI展示的空间有限,如果没有分区思维,那么整个剪辑轨道将会变得杂乱不堪,用户用久了看到各种轨道模块,也会疲劳过载
而剪映提供的UI解决方案也非常值得参考,将各种不同种类的效果轨道模块,分区展示,在用户点击【特效】前,剪辑轨道不展示所有的【特效模块】,在用户点击【特效】功能后,才展示对应的【特效模块】轨道

设计思考:
在我们面对多种不同类型,但是作用相同对象的作用对象时,利用交互思维,在UI界面上进行视觉分类很重要,否则你整个APP的操作界面将会杂乱无章。
剪映给了我们一个很好的参考,就是将不同种类的对象 【分区展示,分区管理,分区操作】,最大限度的保证交互界面的简洁舒适,且分类也能让用户更好的“点对点”进行操作,节省寻找对应操作对象的时间,所以,分类思维 是目前作为交互设计师的一项必不可少的技能了。
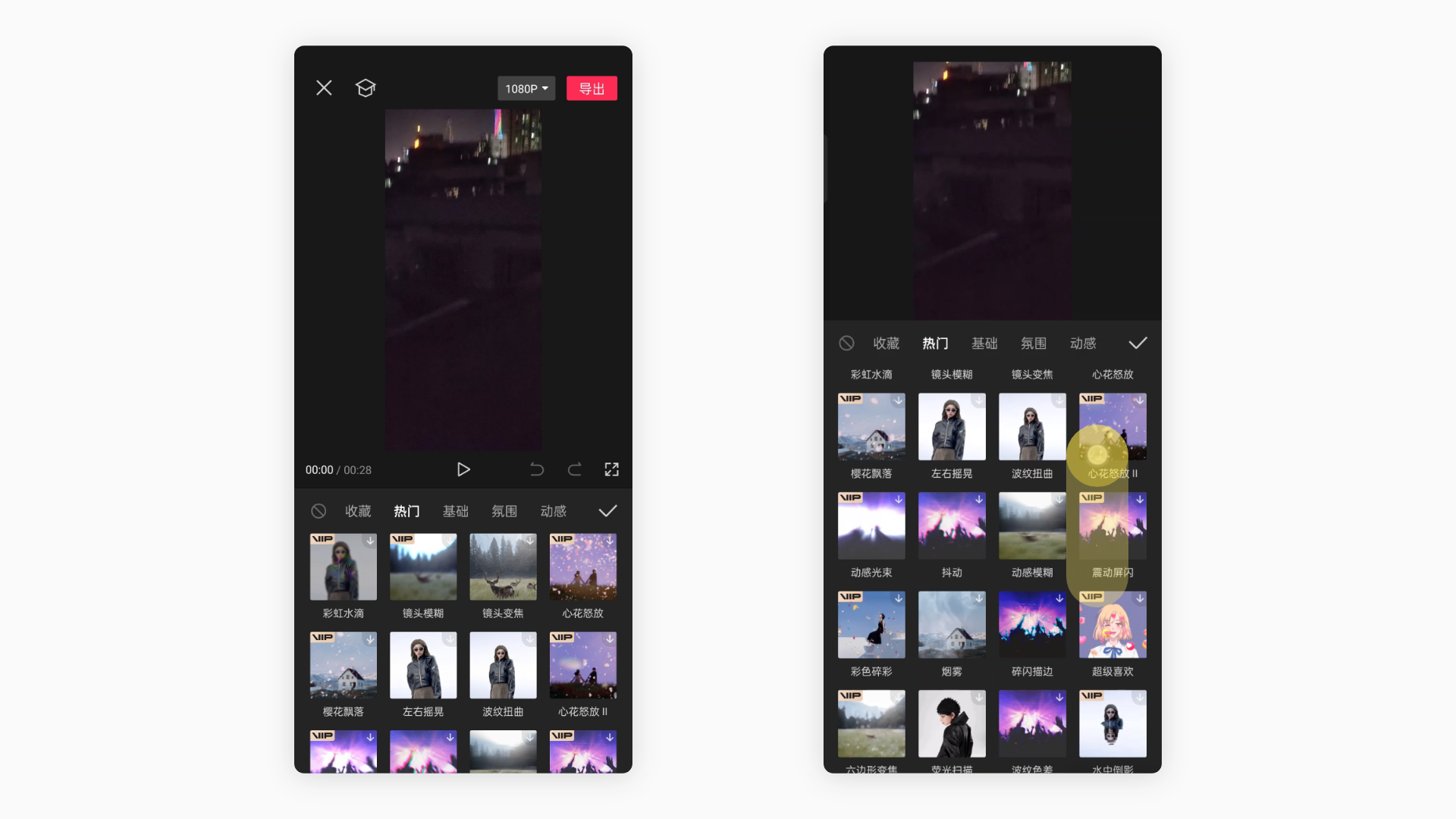
产品体验:
在剪映APP中,当用户选中特效,系统会自动播放【特效预览效果】,且自动暂停(如特效时长3s,那么系统播放完3s特效效果后会自动暂停,不会继续播放)
用户可以直接了当地查看特效与画面融合的效果,而不用选中后,再点击播放预览效果,觉得效果不满意,还得反复切换。这种交互方式,大大节省了用户的选择模版时间,让其成为(选择+预览=选中) 的高效交互流程

设计思考:
在我们设计一些需要实时预览的功能时,我们不妨参考一下剪映的(选择+预览=选中)的高效交互流程,让用户免去反复操作预览,重复选择的无效交互,提升用户在工具型APP的内容输出效率
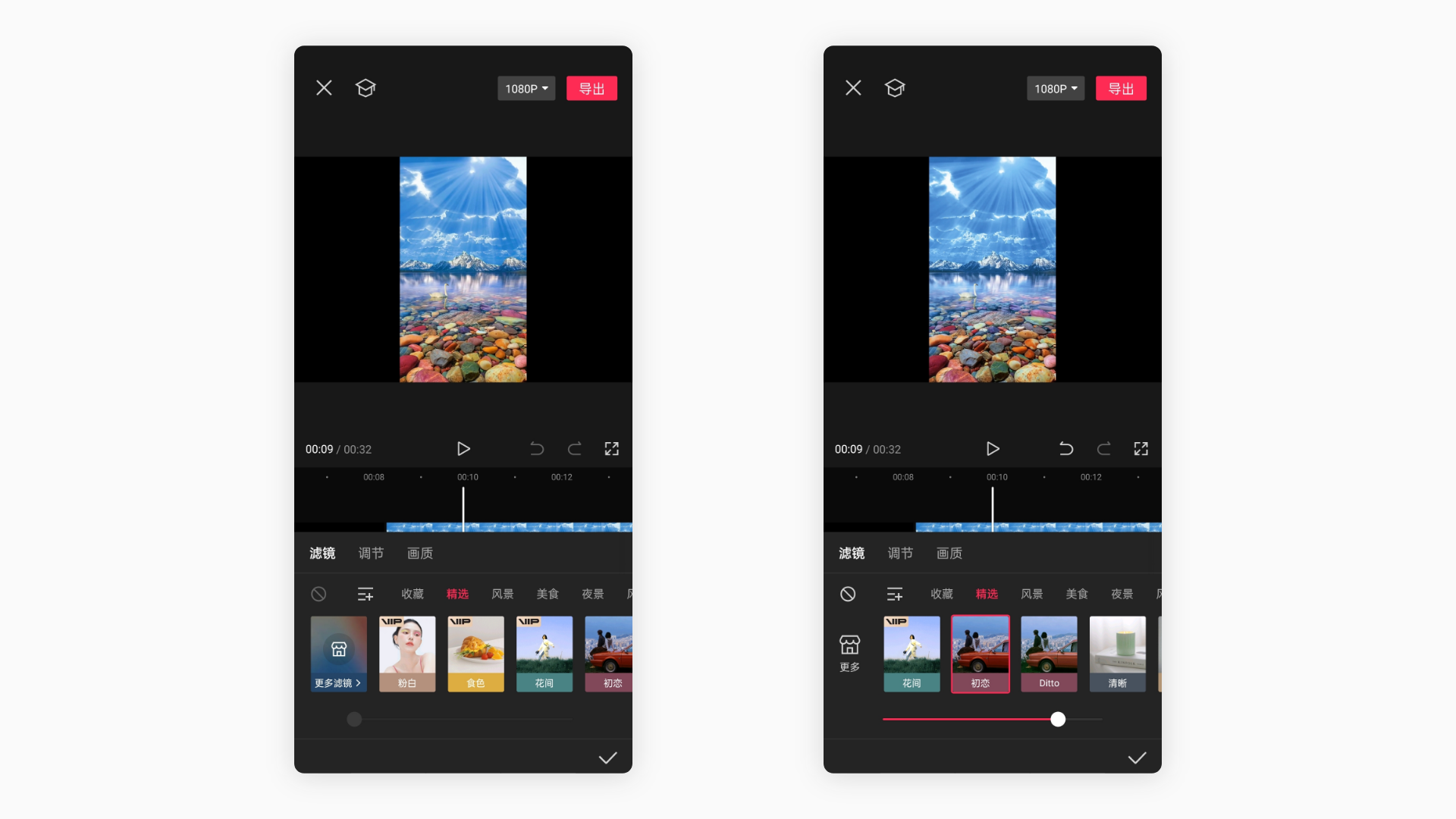
产品体验:
当用户在剪映中唤起滤镜功能列表时,难免会感到惊讶,以及提出疑问:“为什么剪映要用单行浏览这种低效的交互方式?”
但是只要你仔细思考,并付出实践你就会明白,剪映在滤镜列表中,使用单行浏览的原因。
因为用户对滤镜的选择,是出于此滤镜的画面效果,所以展示滤镜效果时,滤镜效果图的比例大小是否清晰显得尤为重要,所以,剪映牺牲了一些浏览效率,但是大大保证了用户对此滤镜的浏览精读。
另外,滤镜列表不同于特效列表,具有大量重复图片填充。滤镜几乎每张填充的图片都是有所不同的,所以使用多行列表式排列,在多种不同颜色,不同风格的图片填充下,画面会变得杂乱不堪

设计思考:
当我们遇到,填充图片风格各异、或者注重展示画面的列表设计时,可以参考剪映,牺牲一下浏览效率,保证浏览舒适度,精读的设计方式,来防止我们设计的列表在视觉交互上显得杂乱无章
作者:坚行 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
作者:用尽晴天来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
对话框是一种重要的交互方式,主要用于完成信息传递。对话框很常见,但并不见得每一个设计师都可以百分百地弄明白对话框这个概念。这篇文章是对「对话框」的一个简单梳理和总结,希望可以解决大家心中的一些疑惑。
01
了解对话框
对话框是叠加在应用主窗口上的弹出式的窗口。对话框以对话的方式让用户参与进来,在对话中它给出消息或要求输入。
当用户完成消息的阅读或者作出选择后,可以取消或者接受该对话框,之后,这个对话框便消失了,把应用的主窗口交还给用户。
关于对话框的概念,以下是百度百科的解释:

对话框越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
按照对话框的交互方式,可将其分为「模态[1]对话框」和「非模态对话框」。我们可以把他们看作是两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两个家族的主要区别:是否强制用户对其进行回应。
模态对话框:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而对话框会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种对话框类型进行区分,常见的对话框分别为:普通对话框、内嵌表单对话框、分步表单对话框、文件选择对话框、复杂信息展示对话框。
△ 何时使用模态对话框
1)在重要的警告时使用,避免出现严重问题、或修正已出现的问题。
例如:用户录入信息后未保存就要关闭时,弹出模态对话框提示用户保存。

2)在需要用户输入信息或进行某操作,才能继续当前流程的时候使用。
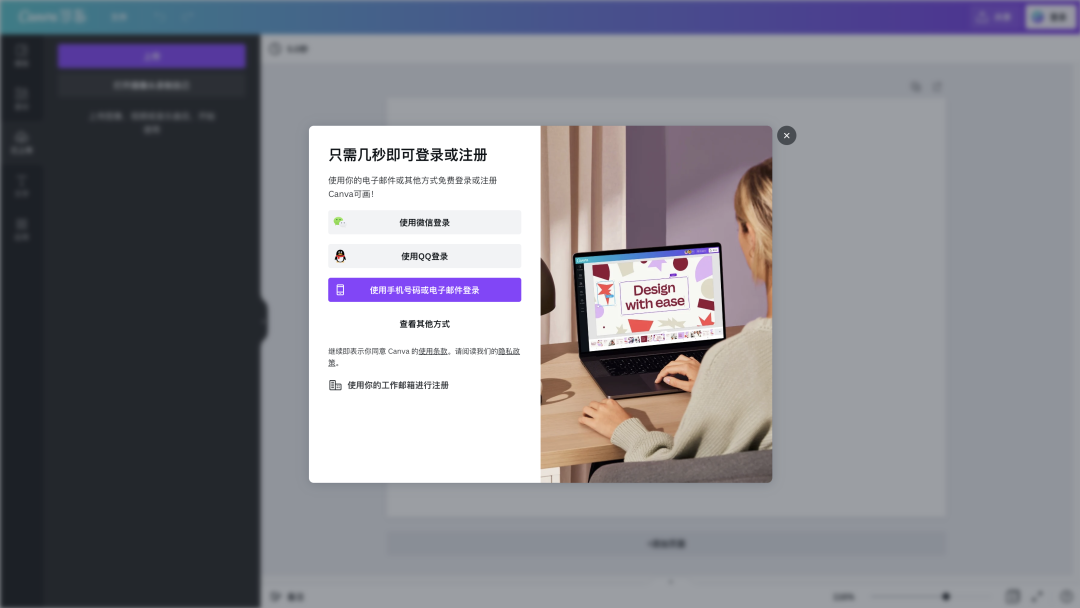
例如:在使用Canva资源网站时,点击“上传”会弹出模态化的登录/注册窗口,引导登录/注册后使用。

3)用来将复杂流程拆分成简单步骤。
例如:Teambition-分步骤的模态对话框式创建项目。

4)用来获取信息,该信息可大大减轻用户的后续操作/精力。
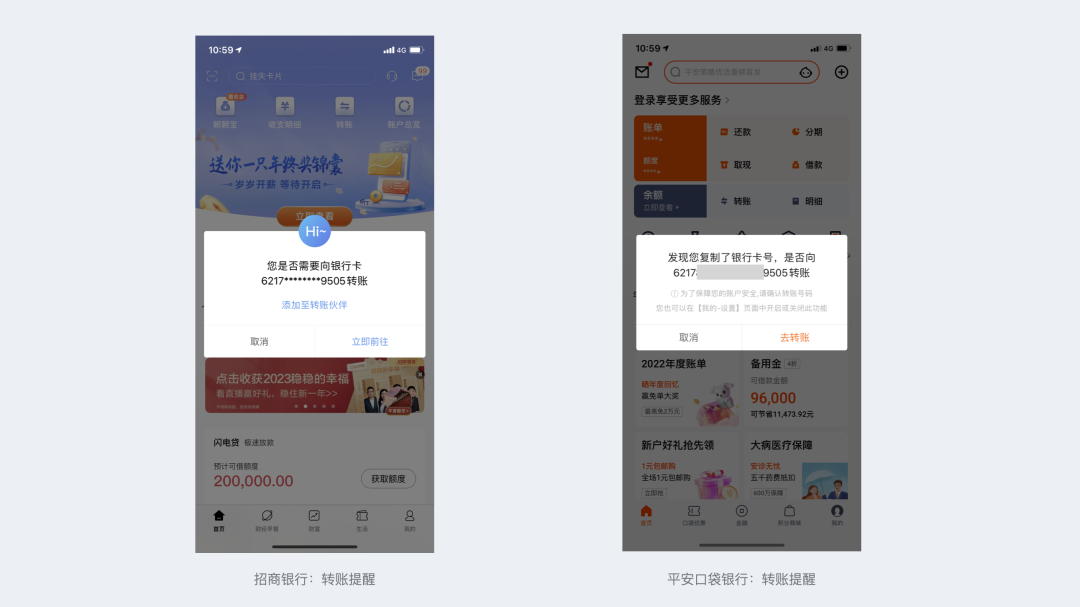
例如:在转账场景中,如果先复制一个账号,打开手机银行APP(以招商银行或平安口袋银行为例),系统会通过模式对话框询问用户是否向这个账号转账,这样的设计做到了预判用户行为,节省用户后面的操作成本。

非模态对话框:与模态完全相反,它更加温和,不会强制打断用户正在进行的现有流程,对用户的干扰比较小。通常这类对话框只会在屏幕上短暂停留,几秒就会消失,也因此用户容易忽略它们的存在。因此非模态对话框不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。
△ 何时使用非模态对话框
1)在获取与当前流程不必要信息的时候使用。
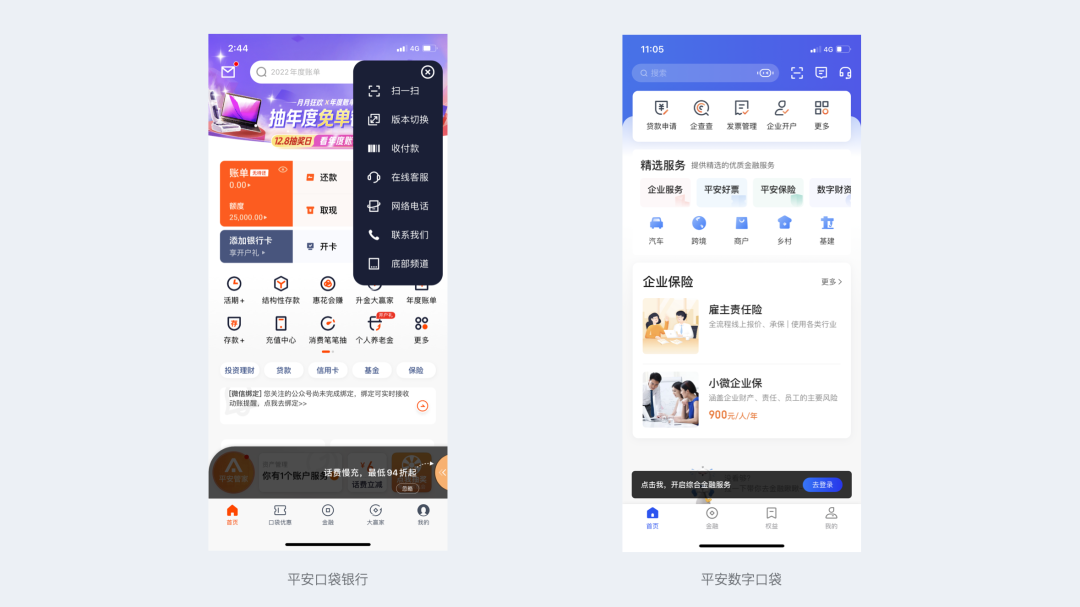
例如:平安口袋银行和平安数字口袋采用气泡卡片展示更多功能或引导用户登录。

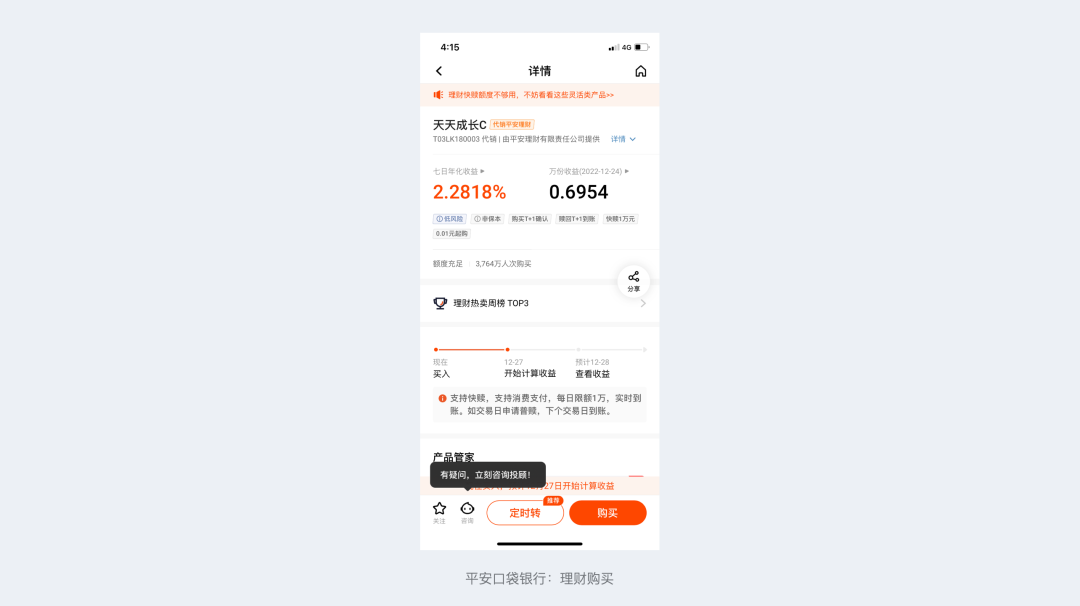
2)不打断重要流程中使用。
例如:在平安口袋银行APP中购买理财时,如果遇到疑问的话,不会弹出框提示让客户咨询投顾,而且采用气泡框形式提示,不打断用户购买。

简单来说,两者的优缺点见下表:

02
从前面讲到的定义来看,对话框最主要的目的是:传递信息。那么从目标导向的角度来看对话框,对话框要传递的信息的常见应用场景主要有以下五种:
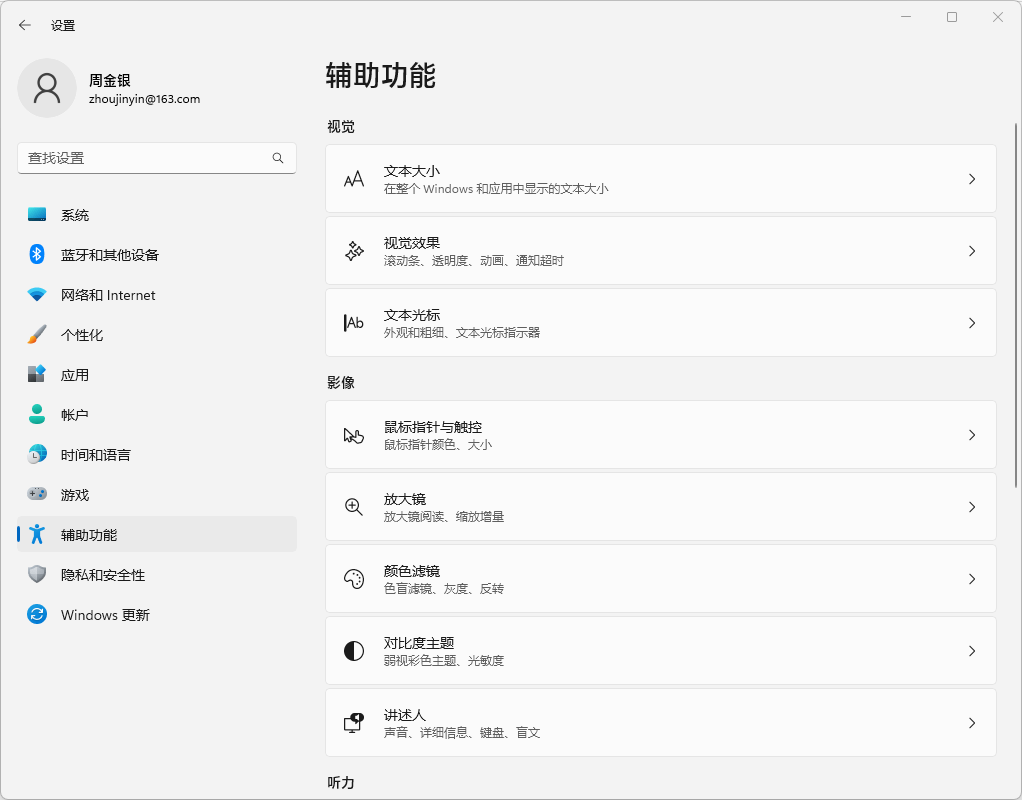
属性对话框是向用户呈现或让用户改变所选对象的属性或者设置。一般来说,在属性对话框中,用户可以修改当前的选择,也可以设置应用程序的全局属性。该对话框适用于非频繁操作和或仅需要设置一次的属性,属性对话框常见在一些设置、详情中。
例如:Windows 11系统的设置界面,可设置系统的全局属性。

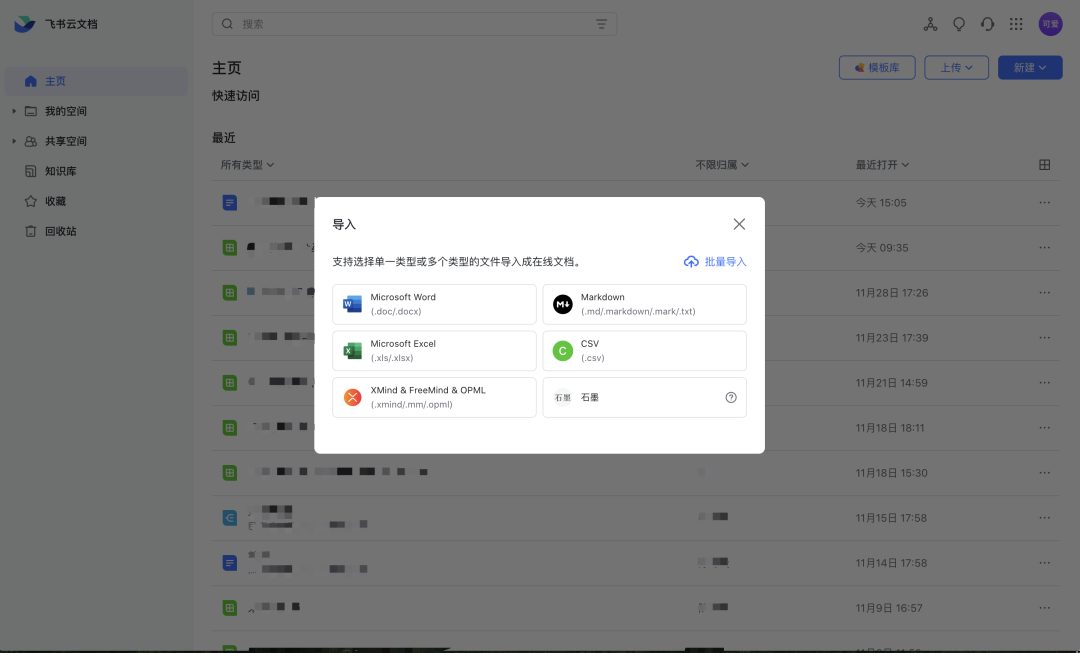
功能对话框通常从菜单中打开,是最常见的模态对话框,只控制单一功能,如打印、文件上传/导入、插入对象或拼写检查。该对话框不仅允许用户启动一个动作,而且也允许用户设置动作的细节,属于模态对话框。
例如:浏览器的打印功能,会弹出模态化的打印窗口,用户可设置打印的细节。

例如:飞书的文档导入功能,使用模态化对话框,引导用户选择文件类型或进行批量导入操作。

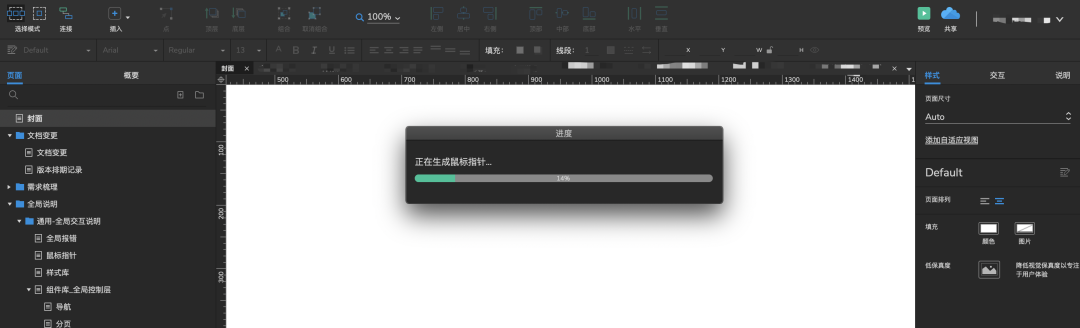
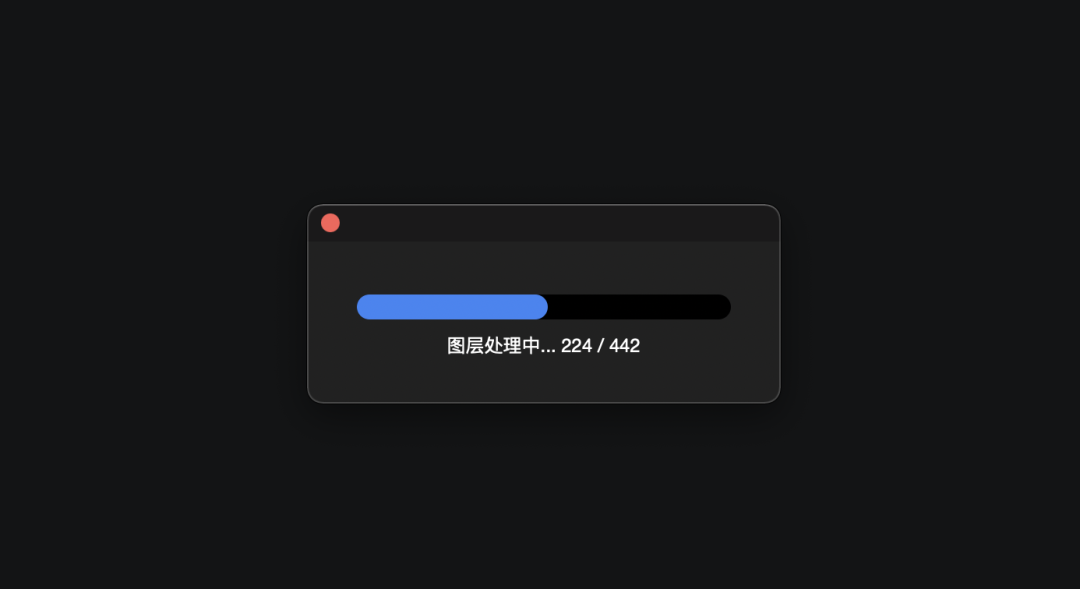
进度对话框是由应用程序启动的,而不是由用户请求而启动的。它们向用户表明当前应用正在忙于某些内部功能,其他功能的处理能力可能会降低。
每个进度对话框都应该向用户清晰地展现如下信息:
例如:使用Axure软件导出html文件时的进度提示,既提醒用户当前Axure正在运行,又告知用户当前文件导出进度。

例如:使用Sketch软件导出文件时的进度提示

通知对话框将一些重要信息报告给用户。来源可以是一些触发的事件,也可以是其他用户的通知。
常见的有通知中心对话框,处理完成某个操作的告知等等。
例如:花瓣的通知提醒

例如:脉脉的隐私政策阅读提示和汽车之家的开启通知提示,均采用模态对话框方式。

公告对话框,和进度对话框一样,由应用程序直接启动,不是由用户请求发起的。公告对话框有三种:错误、警告、确认。
这种对话框通常不会要求用户填写什么,只会询问你“真的要进行吗?”或者告诉你一件事情。所以在这种对话框上,一般只会有只有[取消]和[确认],或者[OK]。

属性、功能、进度对话框,是用户主动请求的--它们为用户服务。但是,应用程序发起的公告对话框--它们为应用程序服务,常常会牺牲用户利益。由于公告对话框比较常见且常常牺牲用户利益,那么我们怎么把这些讨厌且无用的公告对话框直接铲除掉,换成更加友好、能给用户带来真正帮助的交互方式呢?接下来我们来一起看看怎么让公告对话框“名声鹊起”。
03
我们可以从应用本身和对话框本身着手提供友好的交互方式,减少公告对话框的出现频率。
解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该优化应用设计,让犯错变得困难。
示例:登录蓝湖时的短信验证码输入框

示例:转账时输入金额的数字键盘,金额大小的位数提示;平安口袋银行的身份证号专属键盘。

示例:输错密码是一个很难避免的错误场景,语雀密码登录支持可见密码,一来是考虑安全问题,二来在用户输错的场景下可以打开眼睛,即可见密码,减少出现错误频率。

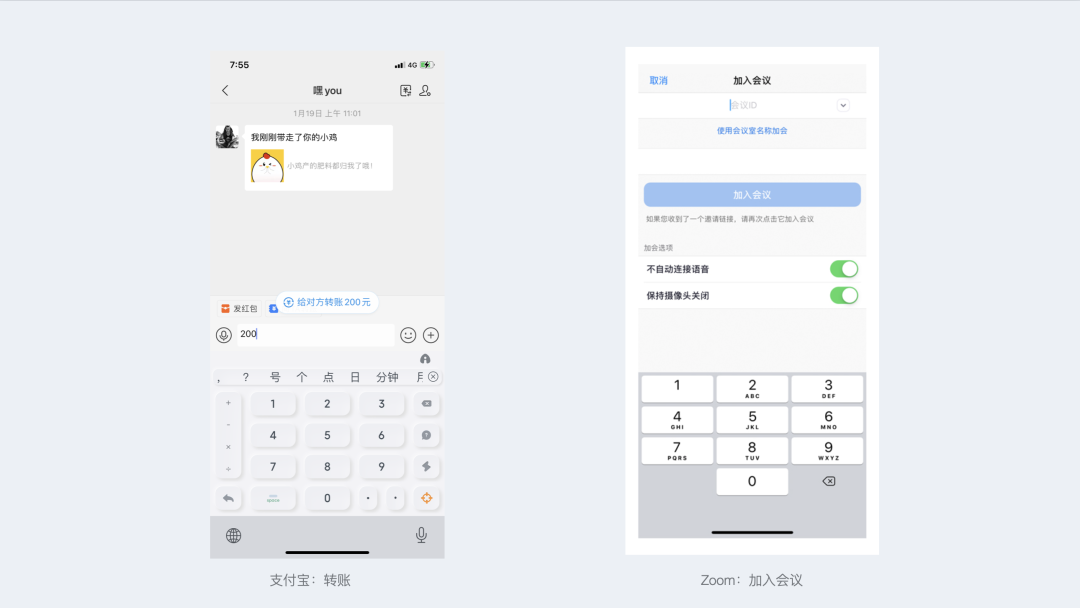
示例:在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生。
Zoom - 拉会前预设值在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬。

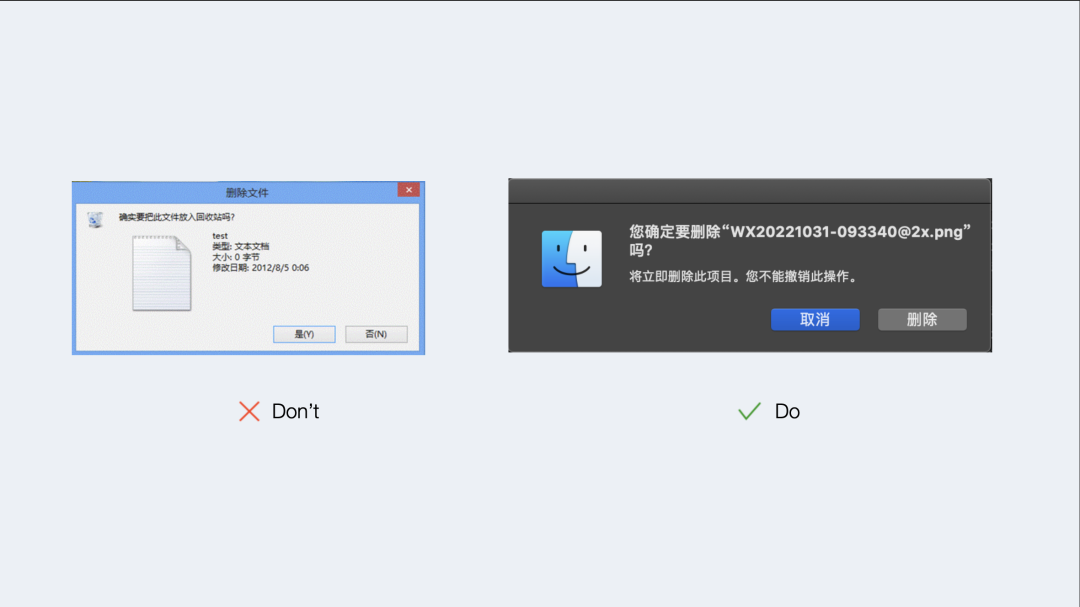
在很多破坏性的操作都会二次进行提醒,让用户确认操作,比如说删除操作。在删除之前都会询问用户“你真的要删除吗?”想一想……你在看到这些提示的时候,是不是眼疾手快地按下那个「确认」按钮?
这种对话框在没有容错处理时,非常容易被我们这种无脑按「确认」的用户酿成大错。比如我“手贱”只是试试这个删除,然后就把某个表几千条辛苦写了一个月的数据删掉了,由此可见系统的容错处理有多么重要。
示例:Windows系统在早期的时候,删除文件时会让用户进行二次确认,但这是完全没必要的,因为删除文件不是真正的删除,还会在回收站里面。
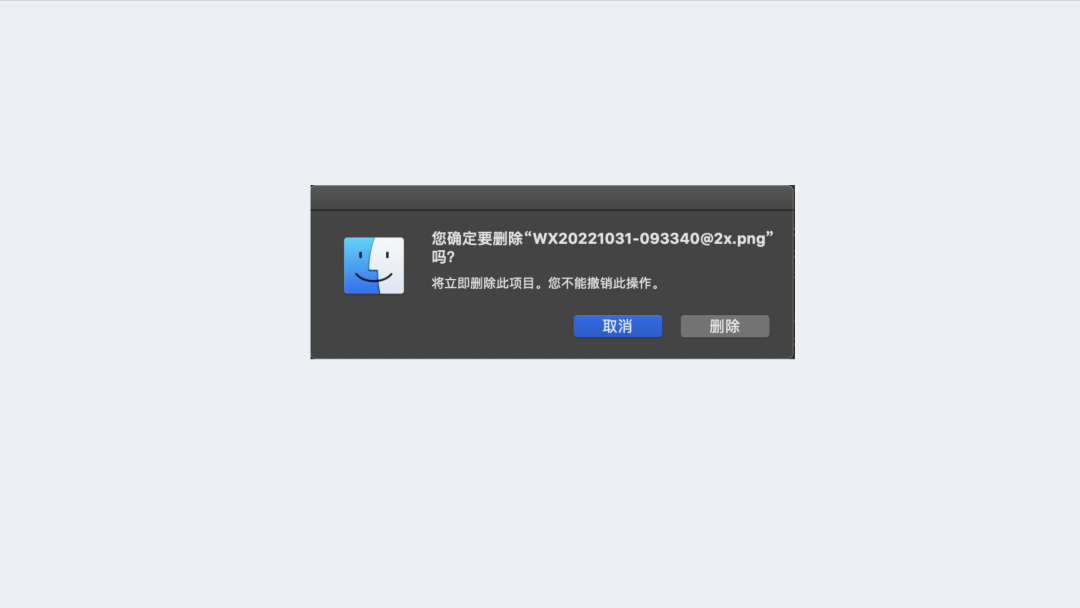
Mac系统:在回收站删除文件将是永久性删除,此时的确认对话框才是对用户有用的。

从对话框本身的设计优化出发,我们可以对话框的使用场景和文案方面着手进行优化设计。
其实什么时候使用对话框、是否使用取决于你要给用户展示的信息是否重要。
例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。
模态弹框会打断用户当前操作流程,所以「使用对话框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。总之,重要的信息优先考虑使用对话框。
具体的使用原则有:
如果非要使用对话框,那么请使用友好尊重用户的方式。当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。
在设计过程中应始终努力设计出有效的提示性文案,但是, 一定是有比没有要好吗?个人认为也是不必要的,糟糕的提示性文案甚至会破坏产品中最好的用户体验。例如以下几种情况:
因此糟糕的提示文案设计会误导用户在产品中采取不必要的操作, 从而使他们感到生气和困惑,甚至可能会破坏品牌对用户的忠诚度,产生本末倒置的结果, 也给用户带来不佳体验。
所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。
△ 错误提示设计三步法
总结:
对话框可以成为帮助用户完成目标的有用助手,而不是让他们在每一步操守挫败的可怕绊脚石。通过保持对话框的可管理性,并且只有在他们的功能真的属于另一个房间的情况下才调用他们,你将很好地维持用户的工作流状态,保证他们会成功完成任务,并且满怀感激。

前言
每当临近春节时,互联网大厂的新年福利活动都会相拥而至,大家在各种活动中红包拿到手软。此时,百度APP的「好运中国年」系列活动也如期与大家见面,毫不吝啬的把“好运”传递给每个用户。
2019年至今,「好运中国年」已进行了五年,每年都会在品牌和玩法体验上进行探索与创新,今年进行了更深入的打磨,给用户一种“新”体验。在设计理念上,通过具有科技感和年俗气息的视觉创新,打造一场百度独有的“科技庙会”;活动玩法方面,较以往也更加丰富,包括了百度经典集卡玩法和多种红包玩法,给用户多元有趣的活动体验。今年春节的活动周期比往年更长,近一个月的好运中国年让用户乐此不疲。

打造好玩好逛的科技庙会
活动初期,我们从产品、用户、社会三个角度进行分析,确定活动的设计目标。
百度APP是百度在移动搜索方向的核心产品,代表了百度先进的搜索技术能力,具备很强的科技属性。今年团队设计的重点目标就是将活动与产品属性相结合,因此今年开始尝试打造「科技感」春节活动;好的活动体验可以加深用户对活动的记忆,为了让用户对「好运中国年」印象深刻,我们结合多种玩法营造科技庙会的氛围;而这么多的活动需要一个“集合体”来承载,“它”既要多元又要契合团队探索的有社会价值的年俗工艺,因此选用了“庙会”这个形式来承载。
经过分析,最终确定以好玩好逛的“科技庙会”作为本次活动的设计理念,给用户“新”的体验感受。

来场对“科技庙会”的探索
“科技庙会”是什么样子呢?通过将词拆解的方法,以“科技”和“庙会”为关键词进行思维发散,想象以什么样的视觉来呈现今年的春节活动。

探索过程中尝试AI绘画,用新的科技手段辅助寻找灵感。

定调
经探索,庙会的图像特征越来越清晰,它是一场热闹的具有多元文化载体的文化现象,拥有像舞狮/台戏/商铺/古楼/灯笼/风竹等事物,是民间艺术的结合体,描绘了老百姓新年期间的市井生活。

「科技感」则是一种视觉感知,既可以通过点、线、抽象图形进行感受,是粒子、发光体、光环、全息;又可以通过机器人、移动设备、全息屏幕等具象物体体现,是图形元素间的动态穿插或是一种变化发展的趋势。

我们将射线、光环、粒子、全息图像、速度感图形等元素植入具有人文特征的庙会中,切入“科技庙会”主题风格,进而确定视觉调性。
最终通过KV将探索的“科技庙会”视觉调性展示出来。打造出的视觉情绪是新奇热闹的,整体营造一场充满科技氛围的春节集市。以兔子形象IP为故事主体,讲述一个“兔年春节逛科技庙会”的世界观。通过“兔子舞狮”、“古镇建筑”、“商品小摊”等元素来体现庙会,道路上的全息路标、远处向上延伸的科技立光、城市建筑上的悬浮光圈来增加科技感。

定义“科技特色”的品牌体系
从确定设计理念开始,今年「好运中国年」的品牌设计就被贴上了“不一样”的标签。有别于往年的关键点是,需要在字体、图形和IP上充分体现今年“不一样”的“科技感”。
品牌字体
首先把“科技感”植入品牌字体中,形成独特的字体风格。“科技”体现的是一种发展与进步、速度与前进,代表了“硬”实力,我们把这种气质体现在今年的品牌字体中。与去年较圆润的字体相比,今年的字体更为硬朗,在此基础上字的斜度统一为12度,起落笔则用“尖角”延伸,整套字体现出科技创新带来的活力激发。

品牌图形
辅助图形是品牌的重要记忆点之一,能够强化品牌特征,提升用户对品牌的认知。今年的辅助图形保留了去年的基础形,不一样的是增加了「科技感」特色的图形元素,结合点、线、以及方格符号元素,进一步烘托科技氛围,在延续去年视觉感受的基础上增添了新的概念。

UI组件也注入科技感,在红包、btn、辅助入口等组件中增加科技感点线元素的点缀,信息载体使用半透明效果的异形面板,指引箭头则运用马赛克表现形式。将这些UI组件进行复用,科技气质贯穿到各活动中,确保在不同玩法上呈现统一的视觉感受。

品牌IP
今年的活动IP形象更具亲和力和辨识度。在兔子形象的设定过程中我们尝试多种头身比例,最终选用的比例为2:1,大头形象在面部特征和表情上能够体现更多细节,使整体更具亲和力,同时也可以让科技感的全息眼镜显得更为突出。IP贯穿活动始末,起到统一活动主题调性、强化引导,增加新年氛围和亲和力的作用。

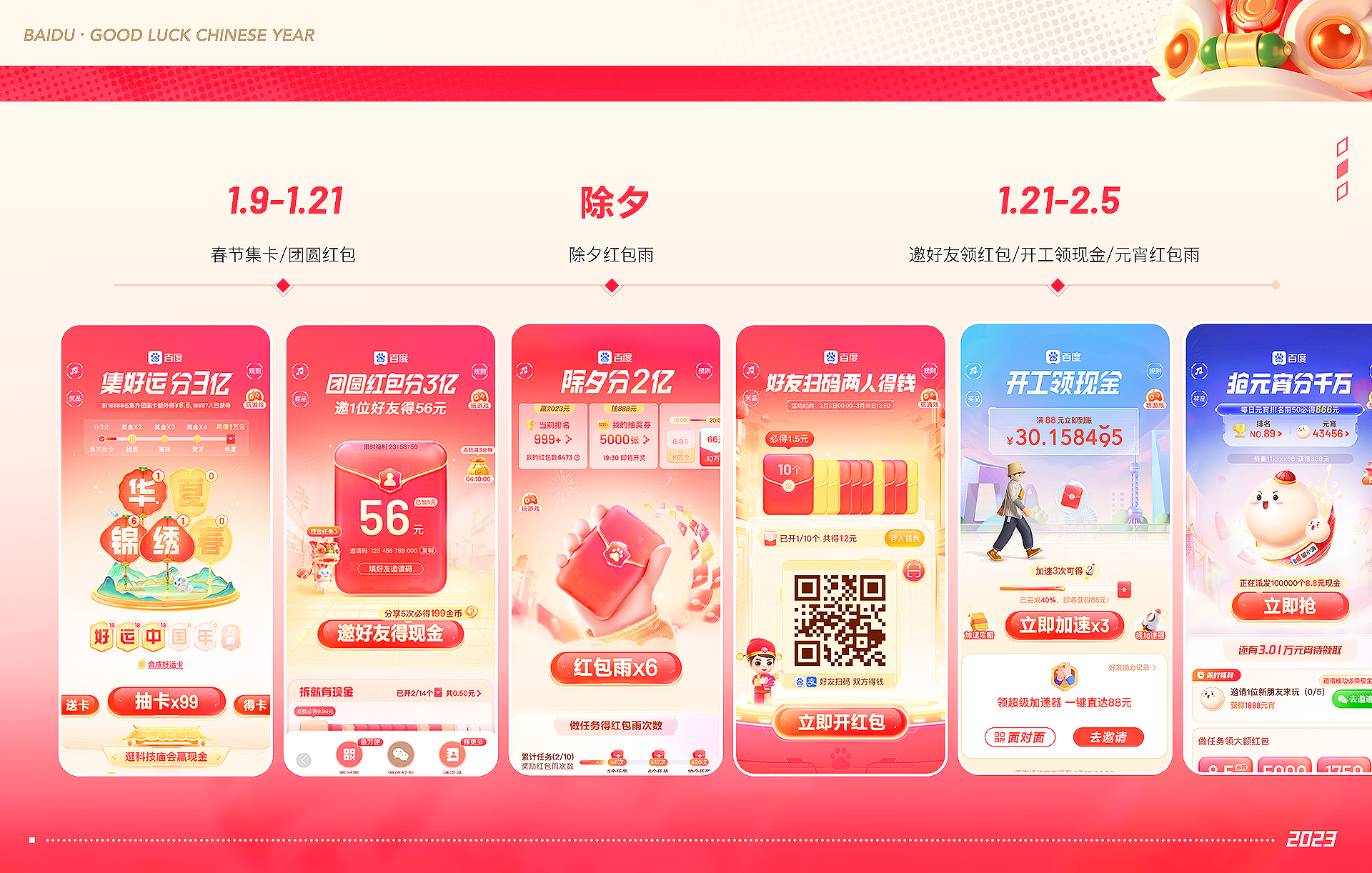
旧瓶装新酒:经典重塑,打造多元好玩的集卡活动
集卡是百度历年春节的经典玩法,是用户最喜爱的玩法之一,也是「好运中国年」系列活动中在线时间最长的活动,无论在视觉还是玩法上都要更加丰富多元。
[一] 玩法升级,传承创新
过去两年中,活动采用双层卡玩法,集齐「好」「运」「中」「国」「年」基础卡后合成高级卡,集齐高级卡后奖励会翻倍。然而通过洞察研究发现,用户在高级卡阶段容易失去热情、感到无聊,由此发现高级卡阶段的活动体验仍有改善空间,因此尝试在今年进行了“新”的玩法体验创新。
今年团队在传统集卡玩法上探索变化,传承经典的同时,提出“新”的集卡闯关玩法。用户集齐「好」「运」「中」「国」「年」基础卡后,开启新的阶段,合成高级卡获得新春祝福语图鉴,通关全套祝福语图鉴获得终极奖励,同时整体降低集卡难度,让用户更容易玩下去。

[二] 传统工艺,氛围拉满
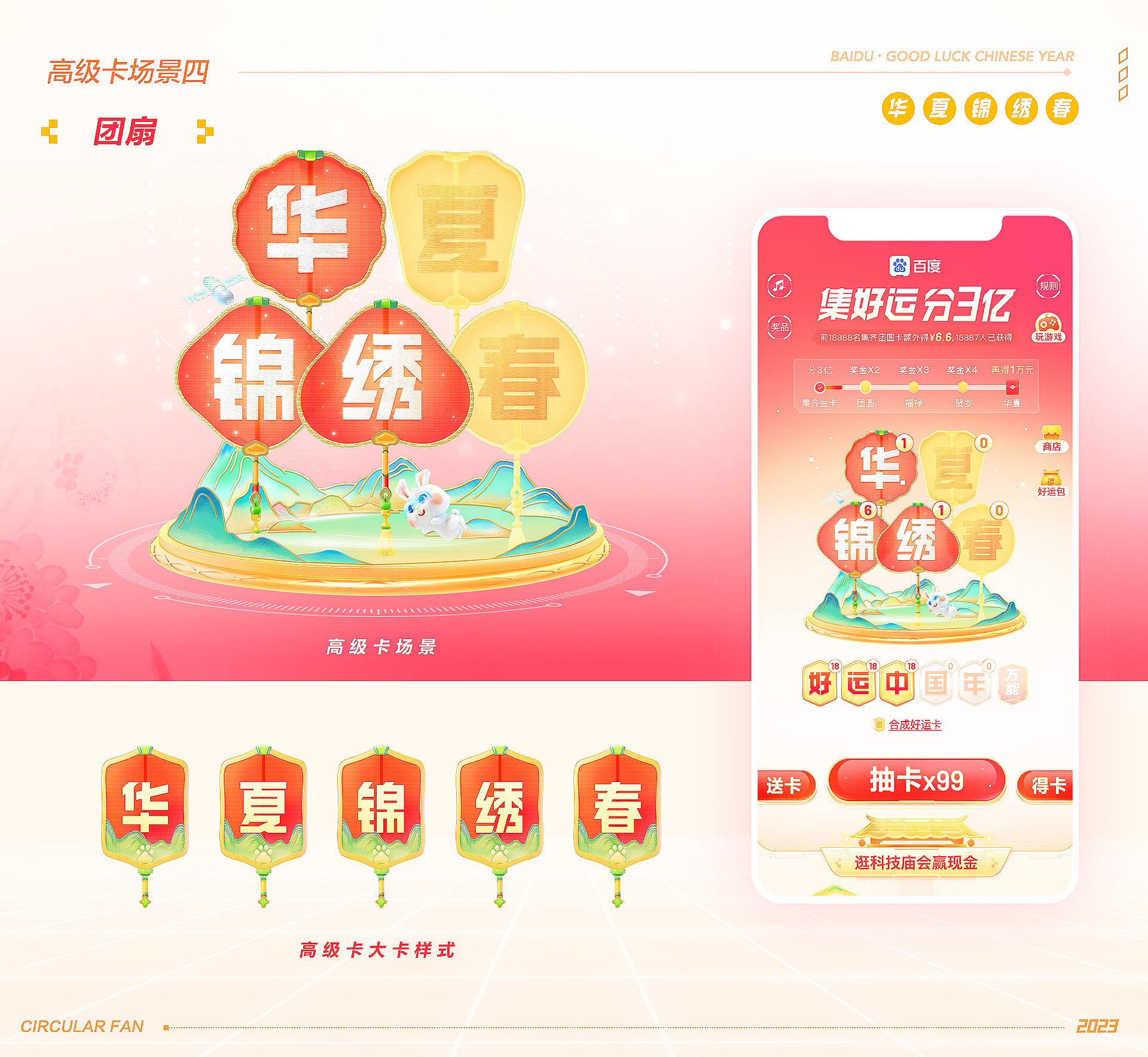
“新酒”还体现在工艺的多样上,与去年单一的年画工艺相比,今年的集卡高级卡场景中展示了四种工艺,汲取了庙会中出现的民俗文化和民间艺术品-剪纸、灯笼、爆竹、团扇。通过科技感的全息影像将每个场景串联,打造了一种科技庙会的感知。四个场景从家到国,层层递进,各场景结构源于品牌logo的熊掌元素,向用户传递着年俗文化、透传品牌,宣扬科技兴国的理念。

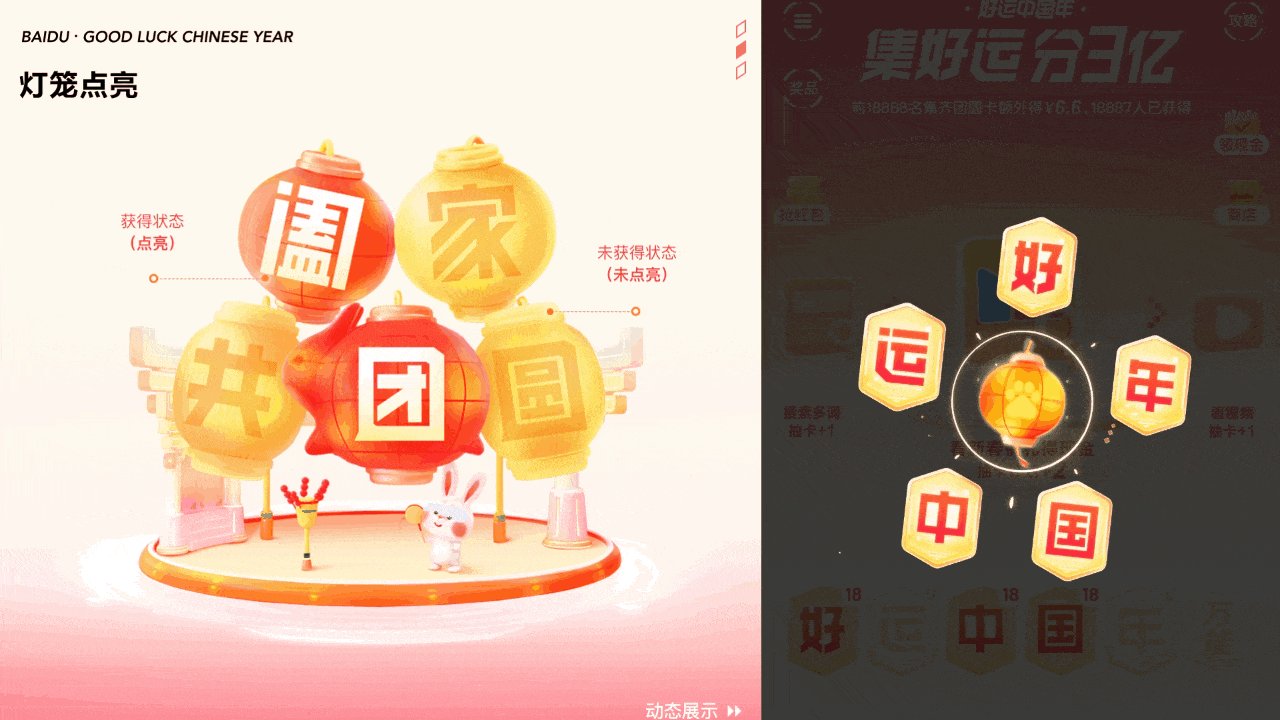
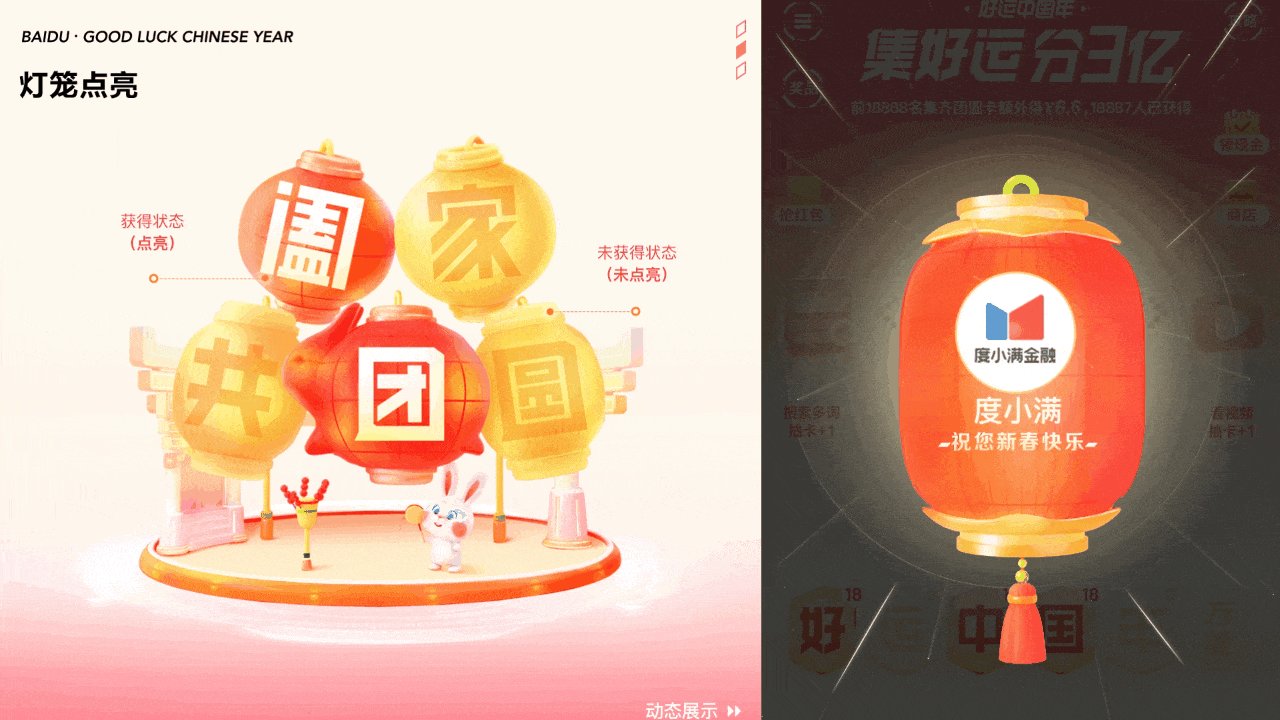
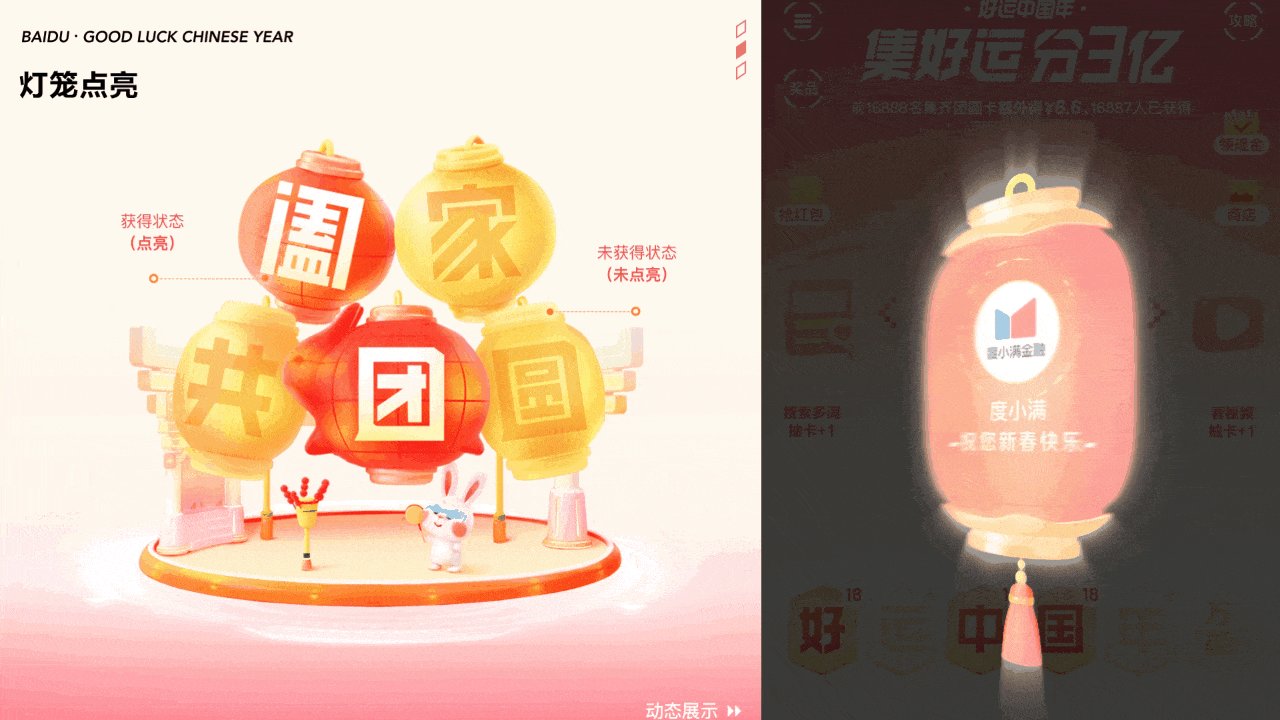
灯笼
说到春节,家家户户都会准备各式各样的灯笼来期盼阖家团圆。
因此活动中选择灯笼做为构建高级卡场景一的主元素,同时也是文字的主承载物,每个灯笼呈现不同的造型,「团」字的兔子造型和场景中的兔子IP,来呼应兔年生肖。通过地台上的庙会建筑和糖葫芦等元素的结合营造出庙会年俗氛围。
卡片则采用了较高挑的灯笼轮廓做为基础造型,强化卡片属性,也能够更好的承载文字和品牌的透传。

剪纸
剪纸艺术作为高级卡第二个场景的视觉呈现,带领用户感受其丰富内涵,感受设计对民俗生活的理解、对生活之美的追求。
场景中高级卡下端增加了以全息影像方式展现的庙会场景,同样营造出科技庙会的氛围。

爆竹
随着春节的脚步越来越近,人们最期待的便是新年的第一声爆竹,中国的爆竹文化,蕴含着华夏儿女的精神寄寓,表达着所有民族的共同期盼。近年来,随着大众环保意识的加强,爆竹声已离我们逐渐远去。因此,“爆竹”元素做为第三关高级卡的主元素,目的是为用户营造久违的爆竹带春声,配合一席冬雪,向用户描绘大自然对大地和人类的厚爱。

团扇
团扇是中国传统工艺品及艺术品,有着深厚的文化底蕴。同样寓意着吉祥如意。结合卡面文字,第四个高级卡主元素被设定为团扇。其外观分别为圆形、花瓣形、芭蕉式等。通过设计手法展现团扇的刺绣工艺,细致到边角和装饰。而场景层则通过掐丝珐琅的形式向用户展现了祖国的大好河山。卡的后面还点缀了具有科技属性的卫星元素,预示着未来科技的蓬勃发展。

[三] 科技庙会,独具特色
集卡是好运中国年系列活动中最先与大家见面的,为了让用户了解陆续开启的更多活动,我们在集卡活动页下方开辟了一个活动聚合专区,在设计上将传统与科技融合,打造了一个丰富又独具特色的庙会场景。前期提炼的科技元素转化为环绕道路的彩色全息路标,行驶中的百度无人车,LED光感的庙会建筑等,与各活动入口共同打造一个科技感十足的庙会街道。

亲朋共团圆:疫情后我们第一次团聚
在过去新冠疫情肆虐的三年中,大家与亲人朋友团聚的机会变得格外珍贵。在后疫情时代的第一个新年,活动从除夕到元宵节,逐步开启多个红包福利活动,与去年相比,在玩法上更多样,增加了3个邀好友和2个红包雨活动,为用户与亲朋创造了丰富多样的线上互动场景。
除夕和元宵节是春节的首尾时刻,通过红包雨游戏为用户发放福利。在除夕夜,特别开设了多个时段的大额红包玩法,用户与家人一起守岁抢红包、迎接新年到来。

团圆红包、新春大红包、开工领红包,是春节系列活动中的3个各不相同的邀好友活动,我们通过差异化的设计形态,向用户呈现丰富多样的红包福利。

在春节假期到来前,团圆红包活动的互动方式主打线上分享,提前为用户创造与家人线上联系领福利的场景。
而在春节假期后期推出的扫码领红包活动中,迎合朋友见面聚会场景,设计上强化扫码互动方式,便于线下面对面拉好友参与。
开工领现金是今年百度春节新增的特殊玩法,贴合新年后开工利是的现代习俗,吸引用户向身边的同事朋友分享这份好彩头。
年俗文化链通全局
当然这些活动的视觉也少不了科技和年俗文化的碰撞,将这些细节元素贯穿在各个活动中给用户更加统一完整的沉浸体验,如此多的年俗物件,是在去年活动中没出现过的。

倾听用户声音,点滴之中打磨更好的细节体验
今年的“新”体验也体现在我们的细节打磨上。秉承用户体验至上的原则,从去年春节活动开始,团队尝试通过投放问卷了解用户参与活动的感受,在今年为用户打造了更好的细节体验。
通过细致入微的设计思考、克制的细节处理,打磨出「更简单」、「更生活」、「更生动」的体验。在今年的体验反馈中,获得了很多用户的称赞。

[更生活]
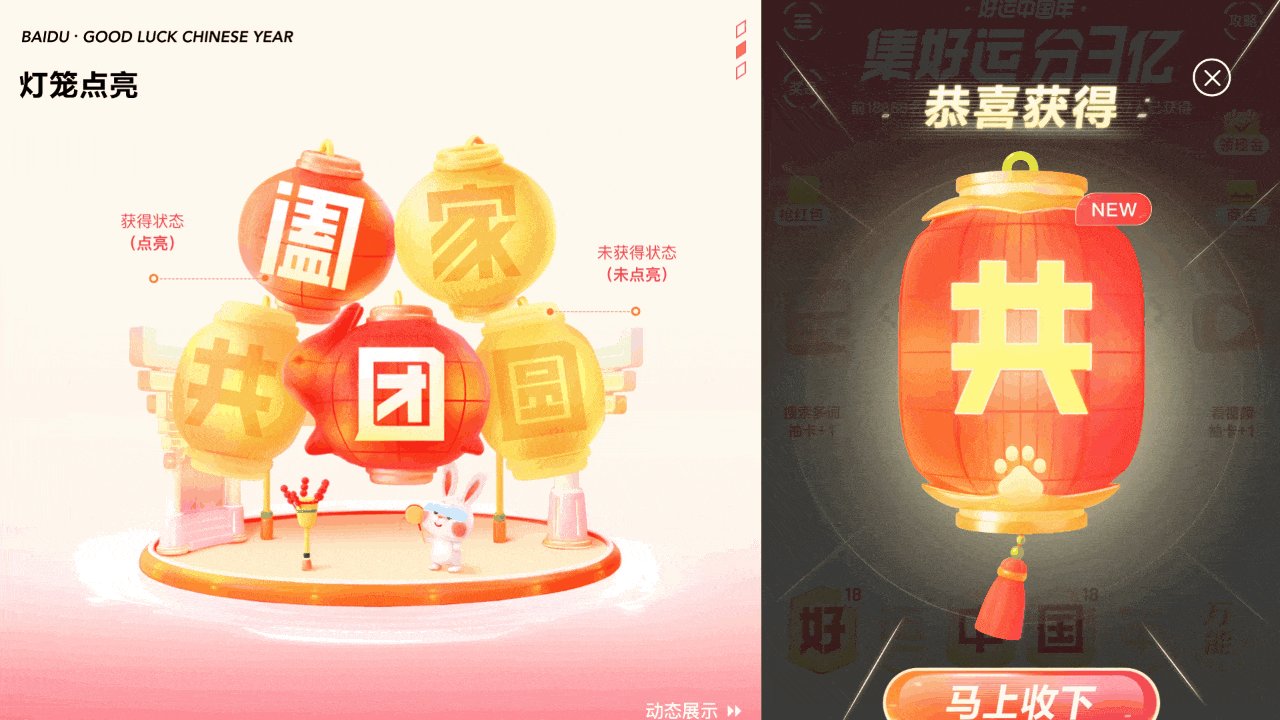
更生活体现在高级卡的场景设计上,将灯笼的点亮态和未点亮态通过颜色和质感进行区分,通过集卡逐一点亮灯笼,制造小的惊喜点,寓意照亮全家人的平安与幸福。

[更简单]
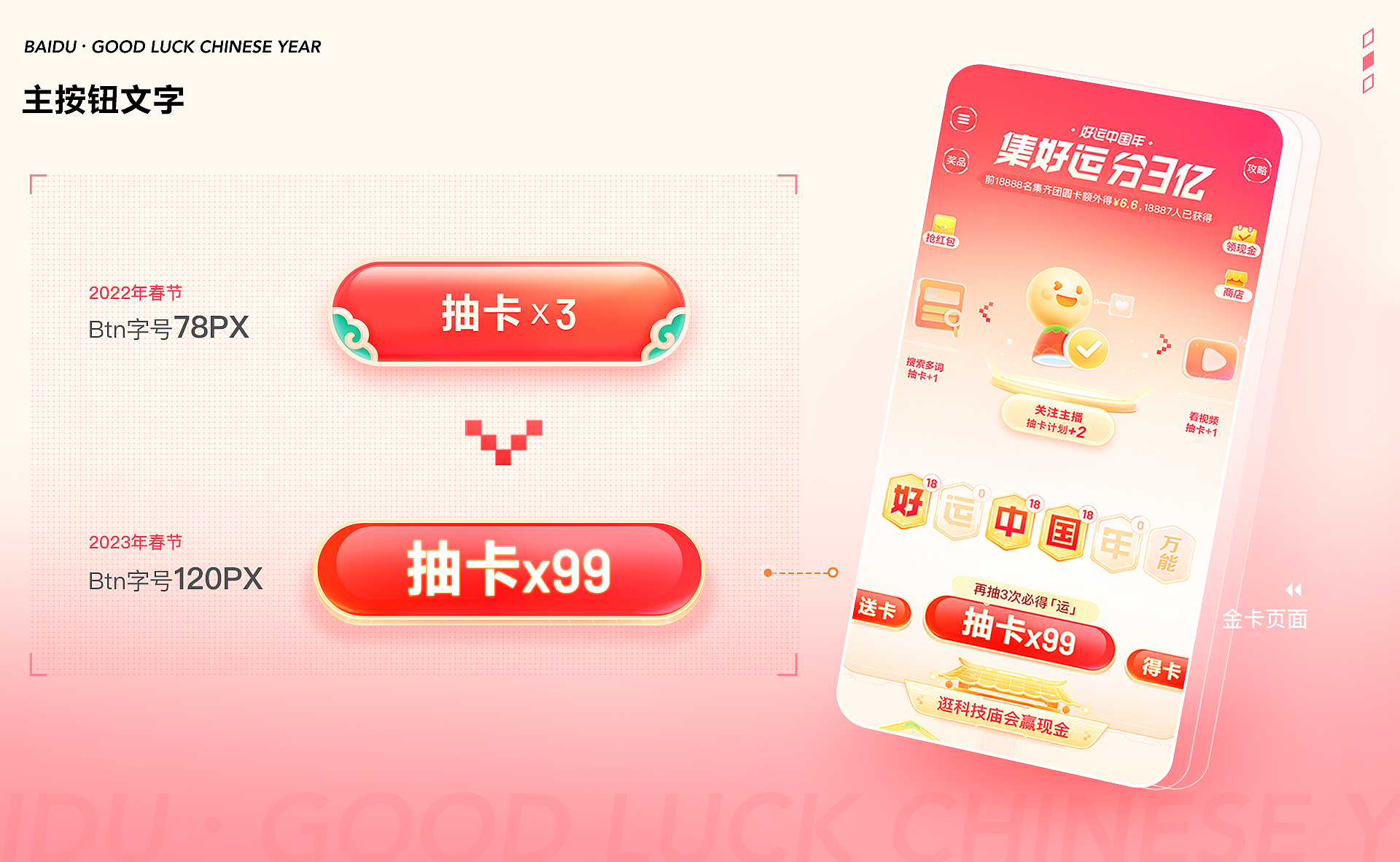
为了让活动更易于上手,我们将主页和弹窗中的主按钮文字放大,提高主按钮的视觉层级,这种设计让白发人群也可轻松参与到活动中。

同样的,扫码活动中二维码的展示也进行了放大处理,节省了点击再放大的步骤,更便于识别和用户之间的面对面分享。

[更生动]
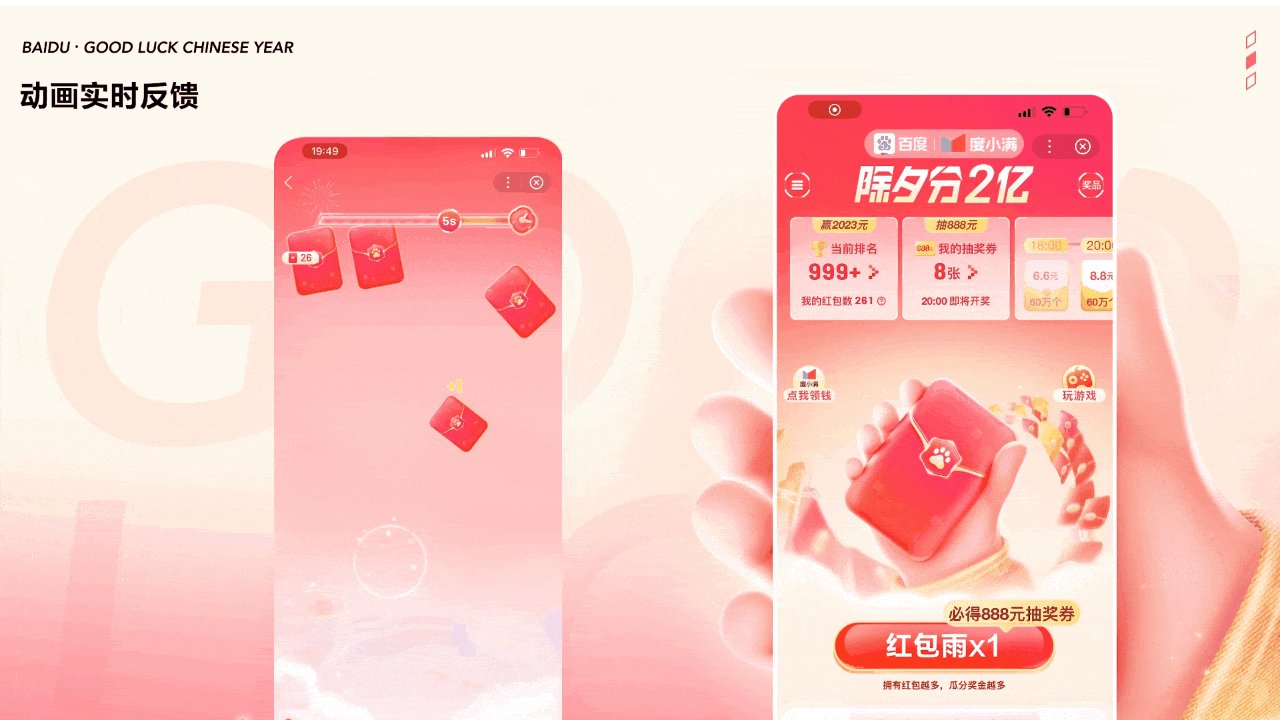
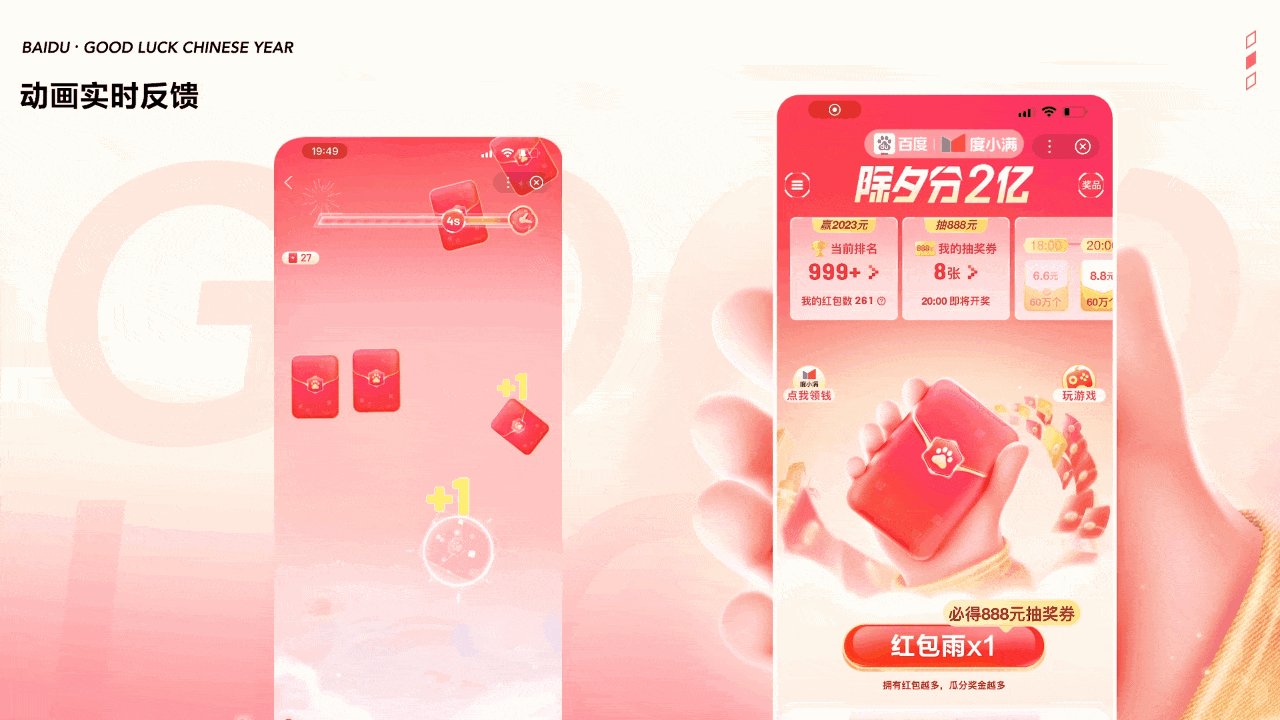
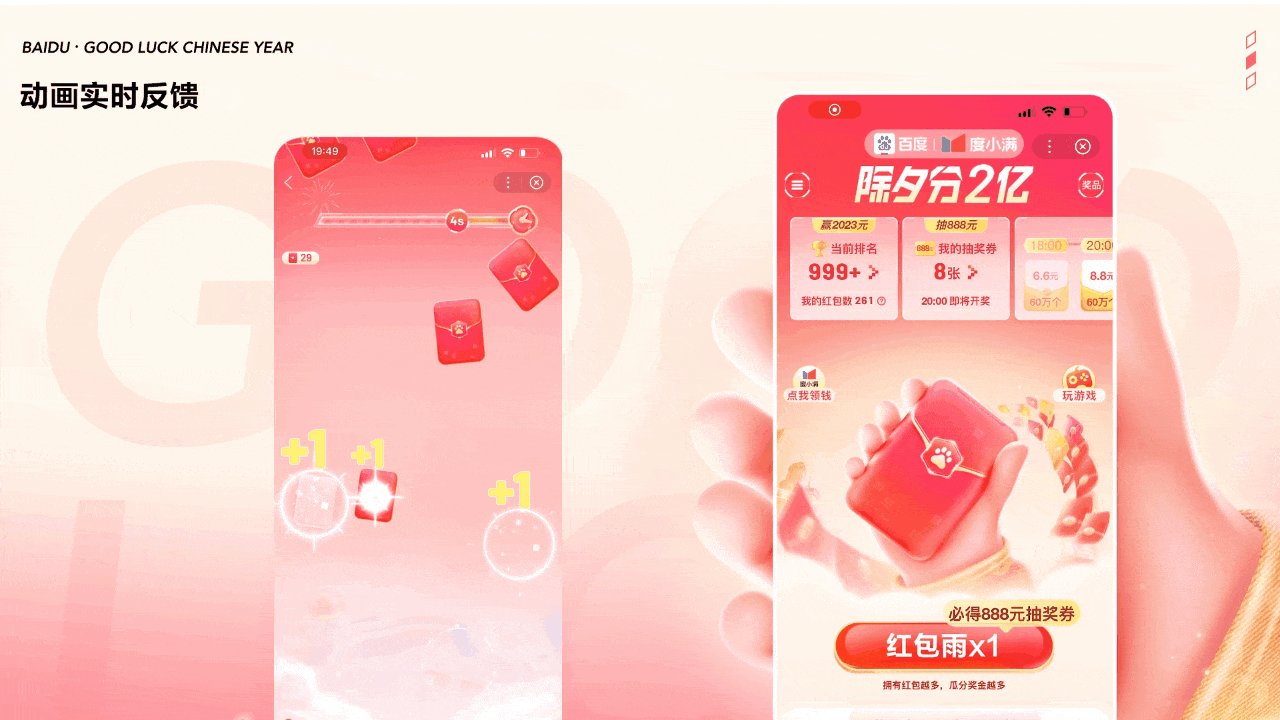
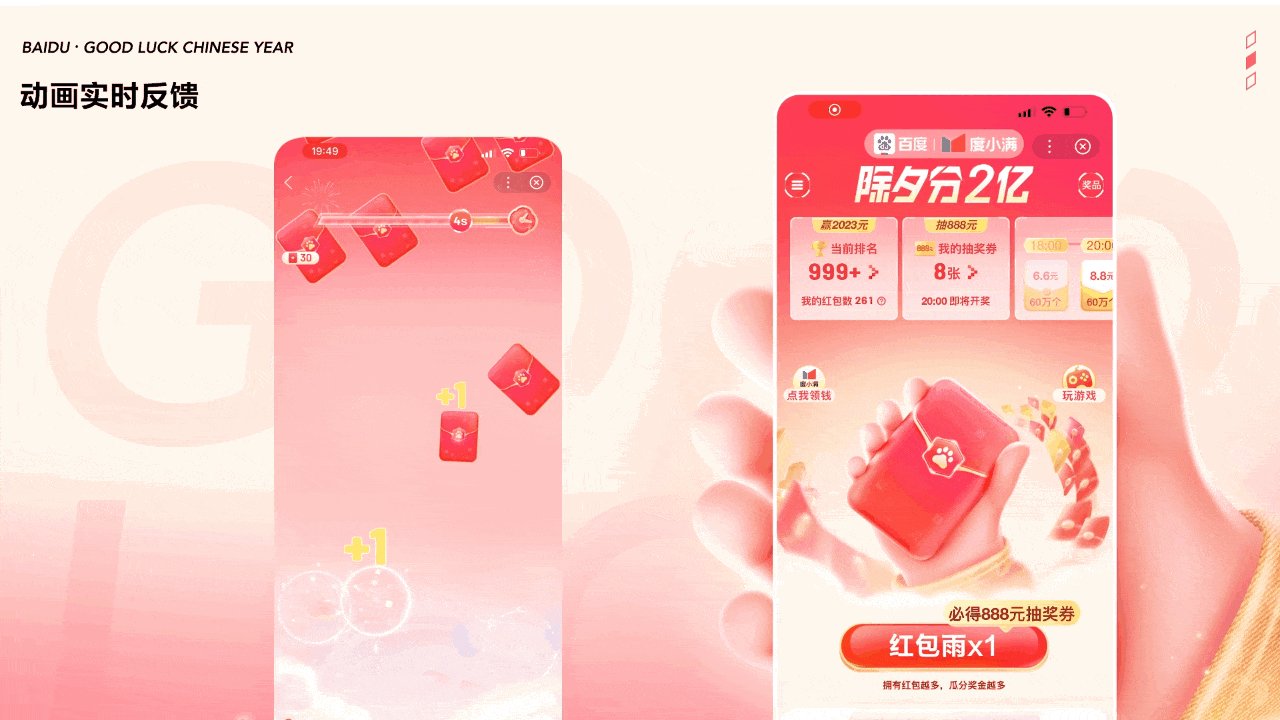
在红包雨活动中,为了保证用户的游戏体验,使用了二维游戏引擎,增强动画流畅度。同时在多种道具上增加了点击实时反馈,强化道具的生命力。

在开工领红包活动中使用动作捕捉数据,让人物的动作更真实,更灵活。同时设计了金币的碰撞反馈,提升用户的点击感和爽感。给用户更好的游戏感体验。

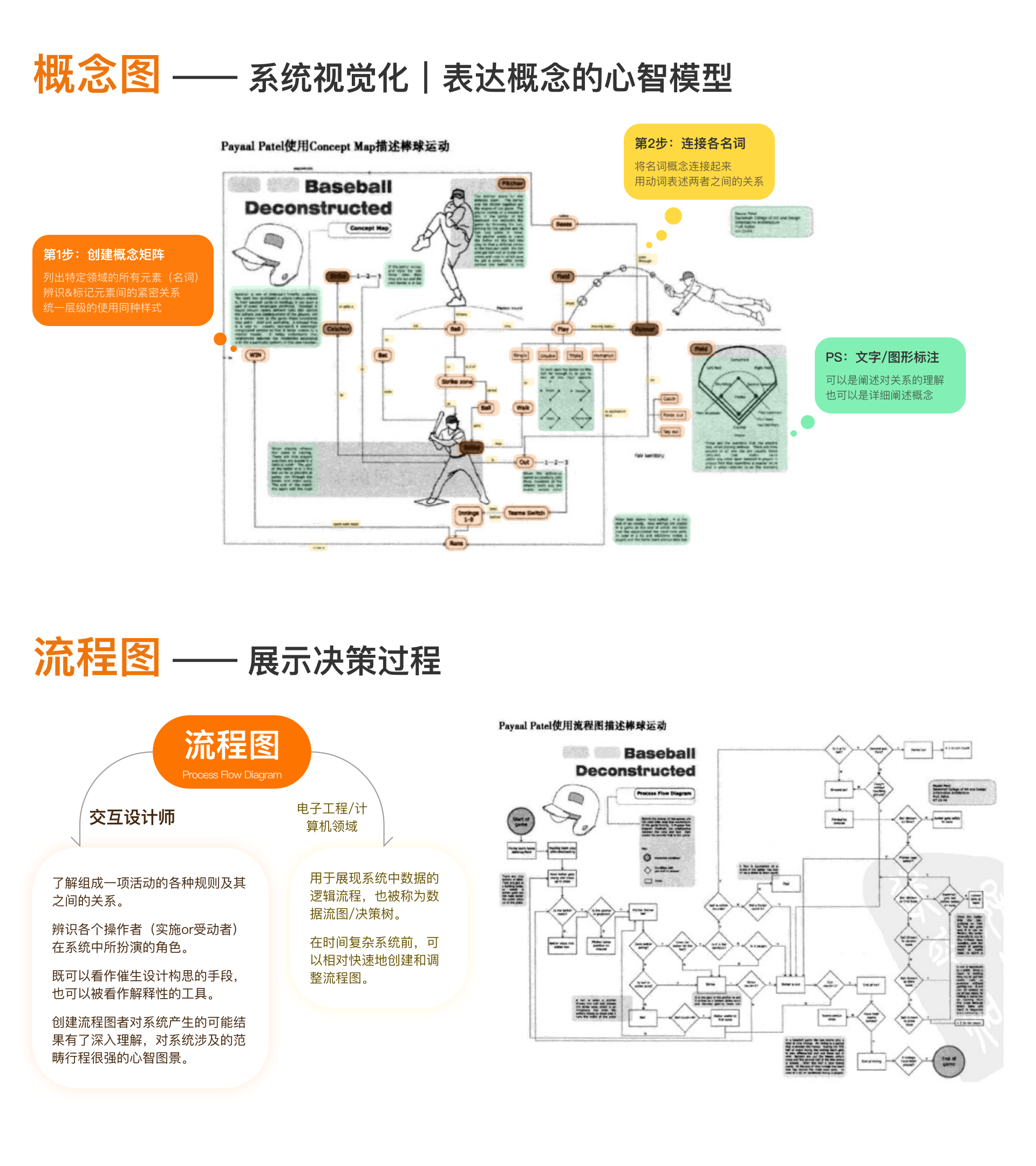
今天带来的是《交互设计沉思录》第一部分的第二章「管理复杂性」。
主要讲述的是交互设计师是如何理解&组织所获取到的数字、文字数据。
通过这些步骤&方法能够帮助交互设计师更加清楚信息间的关系,建立很强的心智图景。
其间也穿插了很多职能相关部分的对比,如「交互设计师与信息架构师」「交互设计师与界面设计师」「交互设计师与电子工程师」。





作者:Viola_1241 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
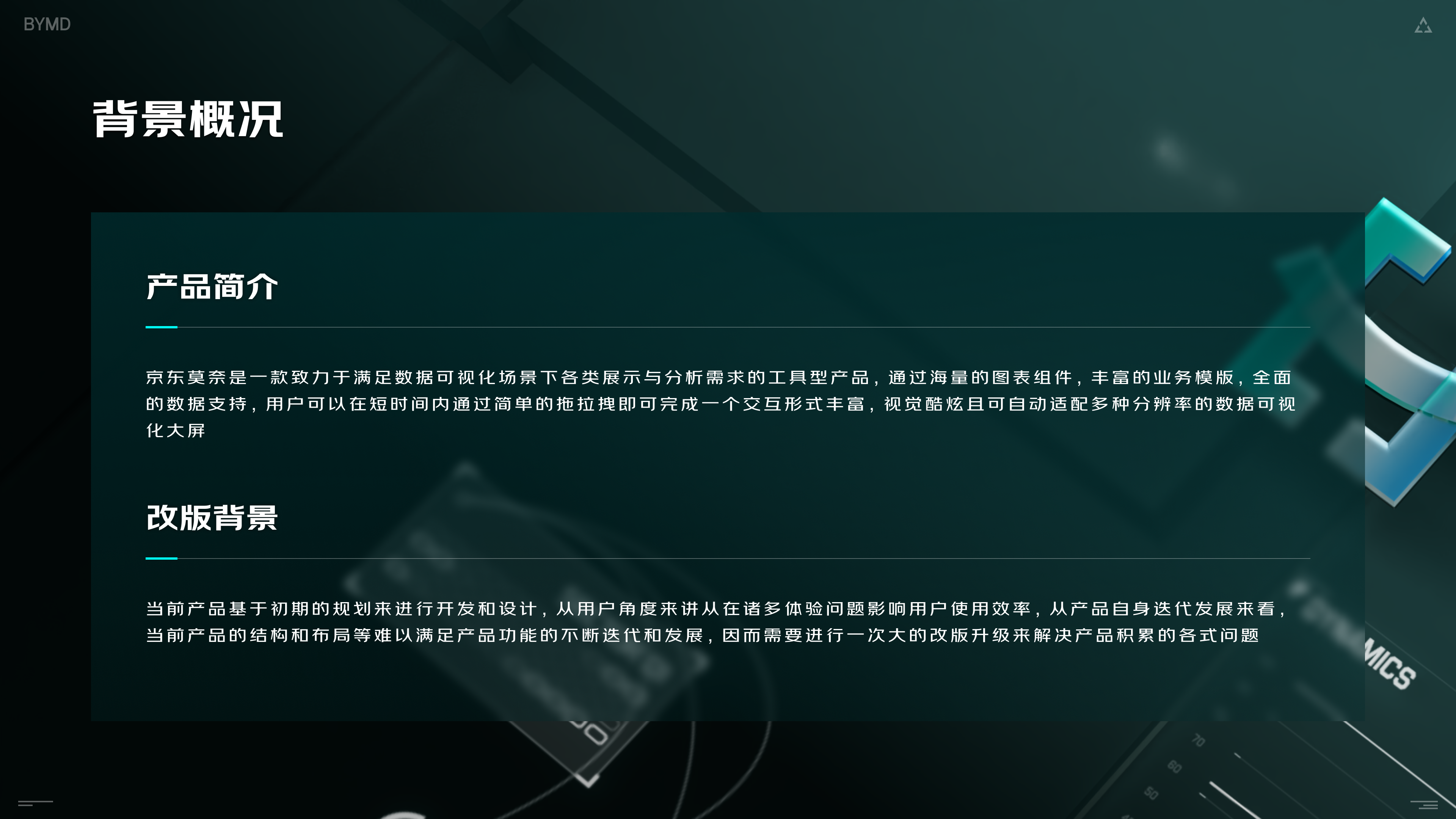
莫奈是一款主要服务京东内部用户的数据可视化平台,它以容器的形式将京东城市各种与智慧城市建设及运营相关的能力聚合,并以可视化的形式面向客户呈现。
作为京东莫奈的设计负责人,过去三年一直负责莫奈可视化平台的用户体验设计工作,由于本人日常设计主要以智慧城市、数据可视化大屏为主,所以我即是莫奈的设计负责人也是莫奈的深度使用者或者说专家用户。在长期使用莫奈的过程中,本人梳理了大量与视觉、体验相关的问题,这些问题,部分在产品日常迭代中得到了优化,但是也有相当一部分解决起来具有一定的难度和成本;与此同时,作为用户体验设计师,我日常与业务方、客户方以及用户接触紧密,所以在与大量用户沟通后,也从用户侧收集了不少使用体验相关的问题。我对以上两个渠道的问题整体梳理汇总,并与产品侧讨论沟通后,大家认为这些问题比较严重的影响了用户使用莫奈的效率,降低了莫奈对业务侧赋能的质量,提高了客户使用莫奈的成本。所以我们必须规划出一个产品迭代的周期,针对莫奈体验问题,进行一次密集的优化和革新,这便是本次莫奈体验升级改版的基础背景和原因。
本篇文章写作的主要目的,是想将本人在这次改版设计中用到的一些方法、流程和经验与大家做次交流和分享,希望能为同行在类似的改版设计中提供一定的借鉴和参考。
实际上,在梳理出整个体验升级流程之前,通过与产品负责人的多次沟通,我们事实上已经对体验升级这个需求达成了共识,而流程图解决的是做什么、怎么做的问题。
下图展示的这套体验升级流程较为通用,大多数产品的体验升级都可参考下面的流程执行。

这套流程的主要作用有两个,一是通过它可以更直观的跟产品负责人、开发负责人等关键角色沟通,让大家对体验升级这件事儿有整体且全面的了解,方便大家评估工时、预估成本和安排排期;另一方面也能够使我自己的工作推进的更加有节奏有条理,避免工作内容长时间停滞在某一个环节而影响整体进度。

基于STAR法则,背景概况部分向大家介绍莫奈体验升级的必要性。在企业中,想要推动一个需求顺利执行,那一定是需求上下游以及相关方的利益都得到了体现和满足。莫奈此次升级,从体验设计师角度来讲,我们作为用户的代言人,在了解到用户大量反馈和建议后,有责任将用户的声音转化为需求,并推进落地为产品的一部分;从产品团队来讲,莫奈想要不断发展,持续为客户和业务方带来显著的效率提升、明显的成本下降,也必须对过去老旧的产品架构做一次深度的革新和优化;从前端工程师、研发同学的角度看,以往不合理的底层代码设计,使产品在性能、稳定性等方面留有大量隐患,因此在日常迭代工作之外,研发同学总要消耗部分精力去维护那部分不稳定的存在,从而导致研发同学人效比低、开发体验差;从上级Leader来看,公司的核心经营理念是“成本、效率、体验”,但成本的降低、效率的提升、体验的优化都依赖于强悍的技术和优秀的产品,而莫奈此次体验升级正是践行公司核心理念的有效尝试,综上,此次体验升级于多方有益,符合部门整体利益,所以大家很快达成共识。
通常我们说用户体验时,用户是一个群体的概念,而这个群体如上图所示,可以被进一步细分为多种角色,理想情况是每一类角色的体验都被满足,但现实执行中我们必须要有策略和取舍。所以要想产品有好的体验,首先我们要知道用户群体中不同角色对产品的使用情况如何,并找到对产品依赖度强使用频次高的那部分用户和场景,然后针对他们以及他们使用的场景做高优先级的优化。

从莫奈典型用户使用场景可以归纳出:
首先,莫奈的主要使用者为各个项目的产品经理及开发工程师,其中设计师也有相当大的使用强度,这三类用户他们直接使用莫奈,并把莫奈作为解决数据可视化场景构建相关需求的主要工具和方案,所以,以上三类用户,我们将其称之为莫奈的核心用户。核心用户使用莫奈产出的作品,经由上下游同事传达和部署给业务方及客户后,莫奈的商业价值便得以体现。
其次,每类用户使用莫奈不同功能模块的频次不同。从使用场景中我们也发现,莫奈的使用具有上下游的关联性,核心用户处于流程的下游,中上游的用户虽不是核心用户,但他们因为更接近客户和业务,往往具有比核心用户更高的决策权。因此我们优先让核心用户体验提升并不意味着放弃上游的体验,而是资源有限的情况下我们的工作必须有取舍有重点。实际上我们是通过建立核心用户的声量和口碑来向上游用户传达莫奈的价值和特色,通过核心用户使用莫奈交付的结果来证明莫奈的可靠。与此同时,我们也通过对内外的宣讲和培训,持续接收上游用户的反馈,并在迭代中持续优化。
知道了核心用户是谁,那么核心用户的体验痛点是什么呢?
虽然在日常的交流沟通中我们已经获取了不少用户反馈、收集了相当的问题建议,但作为体验升级的系统性工作,为了更全面的了解用户体验痛点,我们还是设计了一次完整的用户调研活动。本次调研主要采用线上问卷调研、线下访谈+用户行为观察的方式进行。线上问卷采用京东良研问卷系统,除了面向核心用户推送,我们还面向莫奈主流用户及边缘用户推送了问卷内容,因此,问卷调研整体覆盖较为全面。线下访谈除了邀请部分核心用户,我们也从问卷系统中筛选了部分反馈问题多且愿意参加线下访谈的用户参与。线上线下均包含内外部用户,以期获得更加客观真实的反馈。

用户调研的核心目标是充分收集用户反馈,并将反馈结果量化及系统化,量化后的结果可做为设计侧推动产品执行体验优化的关键依据,也可以作为后续验证优化结果的对照项。
本次问卷设计我们参考了PSSUQ整体可用性量表,并结合本次调研目标做了部分调整。

PSSUQ整体可用性量表可以从系统易用性、信息质量、界面质量三个方面将体验结果量化,然后通过与行业基本经验值比较,既可以知道用户对莫奈在以上三项的满意度,也可对莫奈当前整体体验结果有一个全局的概况性评价。同时根据三个方向的评分也可以更细致的指导后续的设计优化方向,为设计决策提供更多科学可信的依据。
PSSUQ整体可用性量表作为一个通用模版,其内容比较固定,为避免多次打扰用户,提升问卷调研效率,我在PSSUQ的基础上添加了少量关键信息甄别、用户反馈积极性识别类问题,从而使问卷内容更加符合本次调研目标。
问卷设计好之后,接下来就是问卷发放以及结果分析了。
PSSUQ量表内每个问题均有8个选项,【1-7】是对该项描述的认可程度,得分越低代表用户对该项描述越认可;【NA】代表用户对该项描述无法评价。本次调研通过京东良研发放线上问卷100份,共收到有效问卷反馈87份(大于PSSUQ所需的最少样本数量:20),说明问卷结果具有较好的可信度,其结果值得进一步研究。

通过整理和统计问卷数据,可以得出以下结论:
1、内外部用户在系统易用性、信息质量、界面质量三个维度对莫奈均不满意
2、对比行业经验值(均值),莫奈系统总体体验质量与行业同类产品存在明显差距
3、莫奈用户群体整体积极性较高,具有较强的沟通及反馈意愿
整体评分结果与日常同相关同学的沟通结果一致,以上评分结果也反映出此次体验升级的紧迫性,作为由设计驱动的改版设计,设计侧面临较大压力。
在设计问卷的环节我也提到过我们的问卷在PSSUQ量表的基础上针对本次调研目标做了部分调整和优化,而线上问卷最后两个选项以问答题的形式向被调研用户提供了对莫奈各方面建议的反馈渠道,通过问答项我们收集到用户反馈的各类问题80多条,我们采用亲和图对这些反馈做整理,亲和图顾名思义,它可以使具有类似特征和关联属性的问题更加临近,从而将零散的问题被归类,方便从杂乱的问题中找到规律,并通过比较不同类型问题的占比,更直观的了解用户反馈的问题主要集中在那些方向。
如下图所示,产品的反应速度及稳定性、模板和组件丰富度是用户反馈问题最集中的两项,前者影响用户最基础的使用体验,后者决定产品能多大程度上便捷的服务用户。良好的稳定性和反应速度可以让用户专注于任务本身,而使用模板能最快速的产出作品,降低新手的使用门槛,丰富的组件能够满足用户在各类复杂场景下的业务需求,减少组件二开成本,提高交付效率。针对这两个大的问题点,首先,对于那些能够在当前产品日常迭代中优化的点,我整理后会以需求的方式向产品团队提出,并在日常迭代中逐步优化;然后,对于那些需要“伤筋动骨”做底层优化以及长期运营沉淀才能有效改善的问题,我们会进一步向用户收集和完善相关信息,并将相关问题梳理到本次改版任务中,做系统的解决和处理。

在【05、体验痛点分析-用户调研部分】已经介绍了本次参与访谈的用户来源,但在实际执行时,我们也邀请了部分在线上问卷反馈中描述模糊不清、难以理解,需要面对面交流或者演示才能理解的问题的用户。

访谈先通过与用户简短的沟通了解用户的岗位/职业以及使用莫奈的主要场景、频次、设备等,然后通过给用户设置一到两个简单的任务,观察用户在完成任务过程中的行为、表情、语气等,以了解莫奈在一些典型使用场景下的易用性及可用性。比如,对于视觉设计师:请在画布中添加一个条形图,并将条形图的颜色修改为绿色、激活纵轴辅助线、修改辅助线为虚线样式....; 对于开发工程师:请在画布中添加一个环形图,并使用json为环形图添加一组动态数据....。之后,在用户完成基础任务后,我们还会针对用户关心的问题进行更细致的沟通,了解用户更细致的反馈。对于用户反馈的问题,我们整理后会在公司内部的需求及研发管理系统“行云”中以需求的方式提交给产品团队并同步添加反馈问题的用户为该需求的关注者,后续,当该需求的状态有任何更新时,问题反馈者都能及时收到更新。如此,受访者反馈的问题从需求提交到需求最终提测验收,都能在线跟踪并闭环。这样做既是我们团队的责任,也可以增进用户对莫奈的信任,并期望活跃用户后续能继续为莫奈提供建议和反馈。
通过线上问卷调研及线下访谈,我们已充分了解了用户心声,接下来我们通过用户体验5要素模型,将各类问题进一步归纳并按照产品建设的上下游协作关系,把每一个具体的问题汇总给对应的角色,并由对应的角色产出具体的解决方案,然后通过线下会议同步各自方案并对方案进行评审和沟通,由此,关于体验升级的所有事项及具体任务便可周密安排,之后便是资源投入、推进升级工作具体执行。

用户体验5要素模型,从产品的战略层出发,层层递进直到表现层,把影响用户体验最根本的因素分层并可视化,借助这一模型可以让大家对“用户体验”这个概念有更好的理解,并能促成大家在更大的层面上达成共识。以往谈到用户体验,大家首先想到的是界面是否好看、交互是否流畅,然而一些对用户体验也有着重要影响但“不可见、不直观”的因素却往往被忽视,尤其对开发侧同学更是如此,他们鲜有意识到产品的目标、内容以及性能等这类的因素,也是构成用户体验的重要部分。对于莫奈这样一款长期维护持续迭代的产品来说,好的用户体验并不能以“毕其功于一役”的方式来实现,而是要通过持续不断的改进和优化才能持续满足并提升用户体验,所以借助用户体验5要素等模型,我们引导产品及研发团队更好的理解用户体验,这样不仅能帮助设计师在本次体验升级改版工作中与大家高效协作,也非常益于之后日常产品迭代的沟通与协作。

上一步,我们通过用户体验金字塔将体验问题汇总并划分给了不同的角色,之后各个负责人产出解决方案并与大家评审和沟通,而体验升级方向正是基于大家对各类方案一致沟通后达成的共识和结果,体验升级方向以设计为主导,同时兼顾产品和研发的部分目标,我们用5个短句将五个升级方向概括,每个方向尽量解决一个维度的问题,比如“界面视觉质量提升”解决表现层的问题、“信息层级优化”解决框架层的问题。体验升级方向作为对体验升级结果的导向,将指导后续设计动作的展开。

基于体验升级方向,接下来就要制定具体的设计策略,来实现体验升级方向中要达成的结果。设计策略制定第一步先确定设计目标,我们将设计目标拆解为三个方向,每个方向通过两个关键词定义。设计目标主要分为视角与交互两个方向,同时兼顾产品侧“易拓展、易维护”的需求。实际设计中,视觉与交互并非独自分开进行,在设计开始的阶段,需要先定义设计风格等基础设计要素,之后视觉便可在此基础之上全面展开,此时视觉设计要考虑交互的效果,交互设计也需要斟酌设计的展现。
对于设计目标中关键词所代表的那些抽象概念,每个人的认知可能都不一样,但是搜索引擎和大数据推荐的算法,可以告诉我们普通大众对那些关键词所表现出来的意象是如何认知的,之后我们便可从符合大家普遍认知的视觉素材中,提取出符合关键词所表达出的意象的设计要素,之后通过在设计中应用这些设计要素,就能把关键词定义的抽象的设计概念转化为具象的认知,我把这个过程称之为“抽象概念的可视化”。而“情绪版”是我完成上述工作的主要工具。

我们使用搜索引擎以及AI推荐的关联算法,针对“科技和高效”这两个视觉目标的关键词收集了海量的音视频设计素材,把这些素材集合在一个画布上形成“情绪版”,然后通过归纳这些素材共有的特点/要素,就能将体现“科技、高效”这两个概念的所有设计要素剥离出来,并通过简洁的文字加以描述和归纳。此后,我们通过在视觉设计执行的过程中应用这些设计要素,通过合理的搭配和组织,将这些设计要素融入到莫奈新的设计语言,如此,产品最终便可在视觉上呈现出与视觉目标关键词定义的一致的视觉和心理感受。
基于情绪版提炼出的设计要素其实已经足够具体,但是如何将这些要素应用在设计中,我们还需要进一步归纳。我个人一直以来习惯从形、色、字、质、构、动、音7个维度分析一个设计作品的设计风格,就如同人体是由肌肉、骨骼构成的一样,以上7个维度也是构成一个设计作品的“经、骨、肉”。所以,我认为对于一个设计作品,尤其是UI设计作品,以上7个维度基本能够完全概况它的风格,所以当我要为自己的产品做风格设定时,我也是从这7个维度出发来为每个维度定义具体的风格和策略。

这种细分维度然后定义风格的方式有多种优势,其中最明显的是它能够将我们风格定义的设计工作条理化,避免反复尝试和摸索造成的大量返工和思绪混乱,比如,如果我对质感的定义有偏差,不符合情绪版中提取出来的设计要素的特点,这时候我只需要对“质感”这个维度的风格进行优化和调整,而不需要推翻整个7要素重新再来。这种设计方式让我的设计更加理性,也让后续设计执行的工作更加的有条理和舒适,从设计风格落地的角度来讲,这种方式我个人认为是最能够忠于情绪版所归纳出的设计感受的方法。
对于产品界面的造形设计,一方面依照情绪版中提取的设计要素“透视、空间感、异构造形”来考虑,另一方面我也结合莫奈的产品Logo做了适当的抽象和演绎;两者结合最终确定了当前莫奈的造形设计。

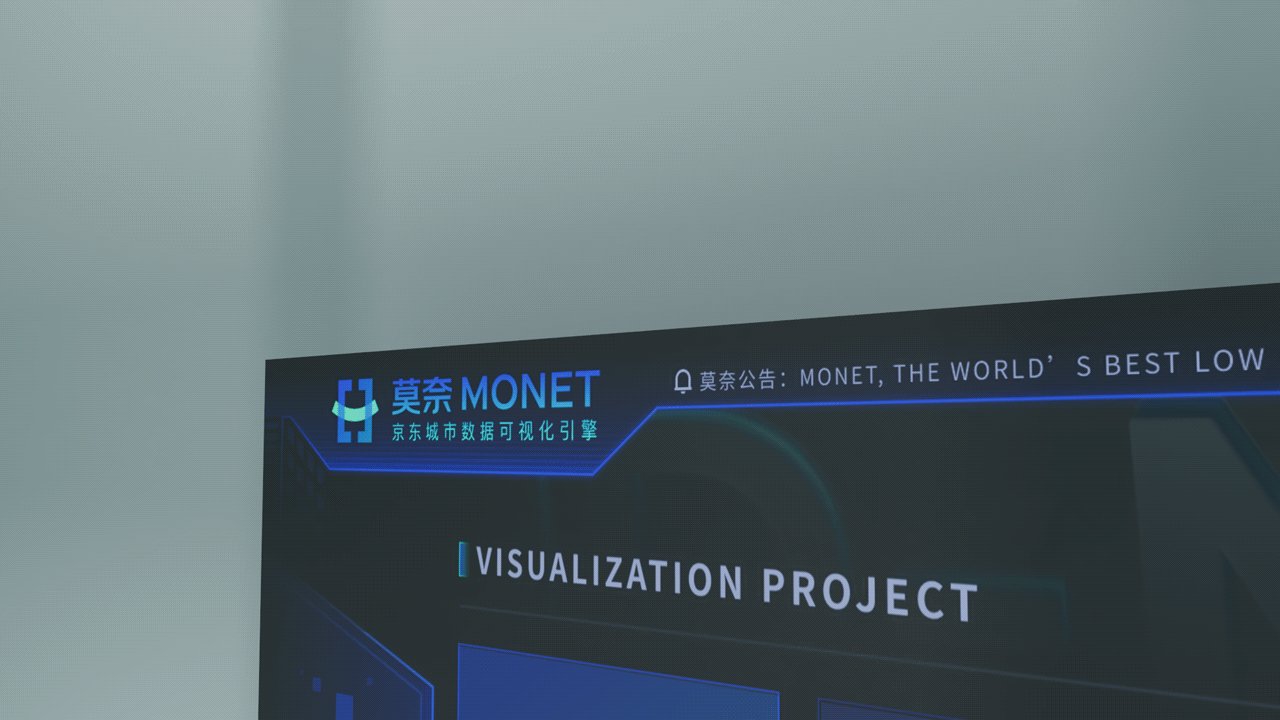
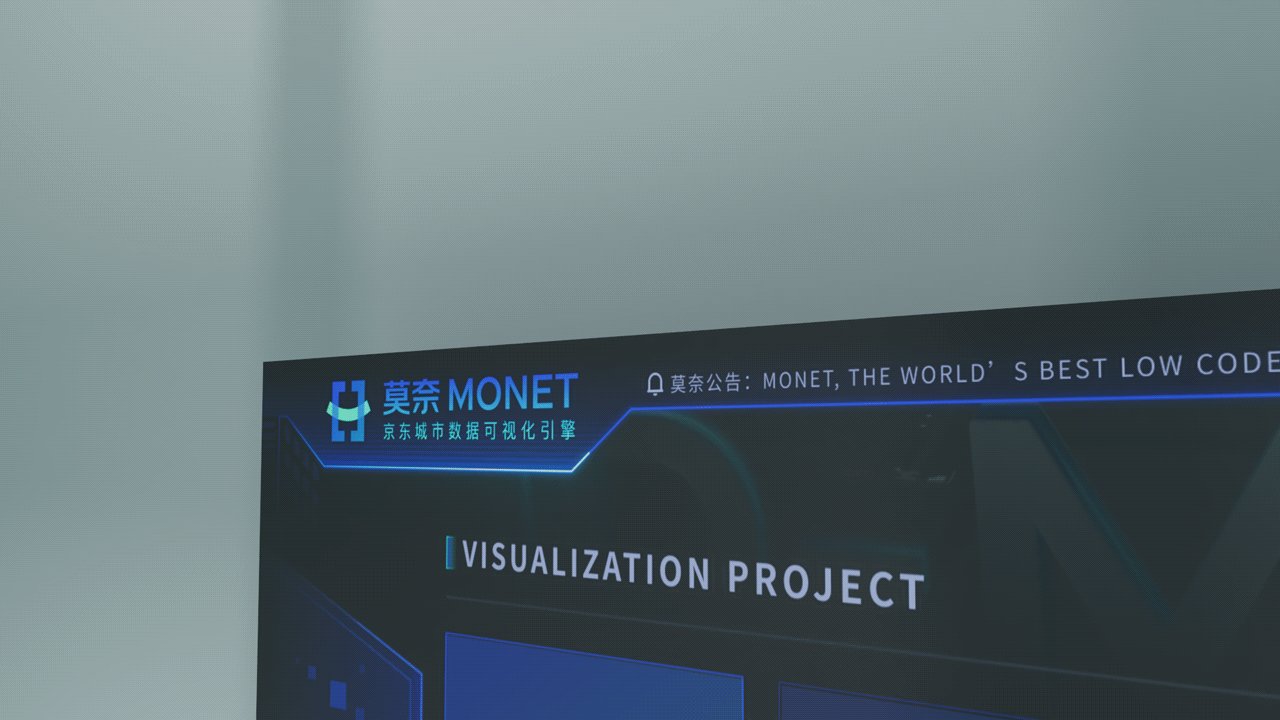
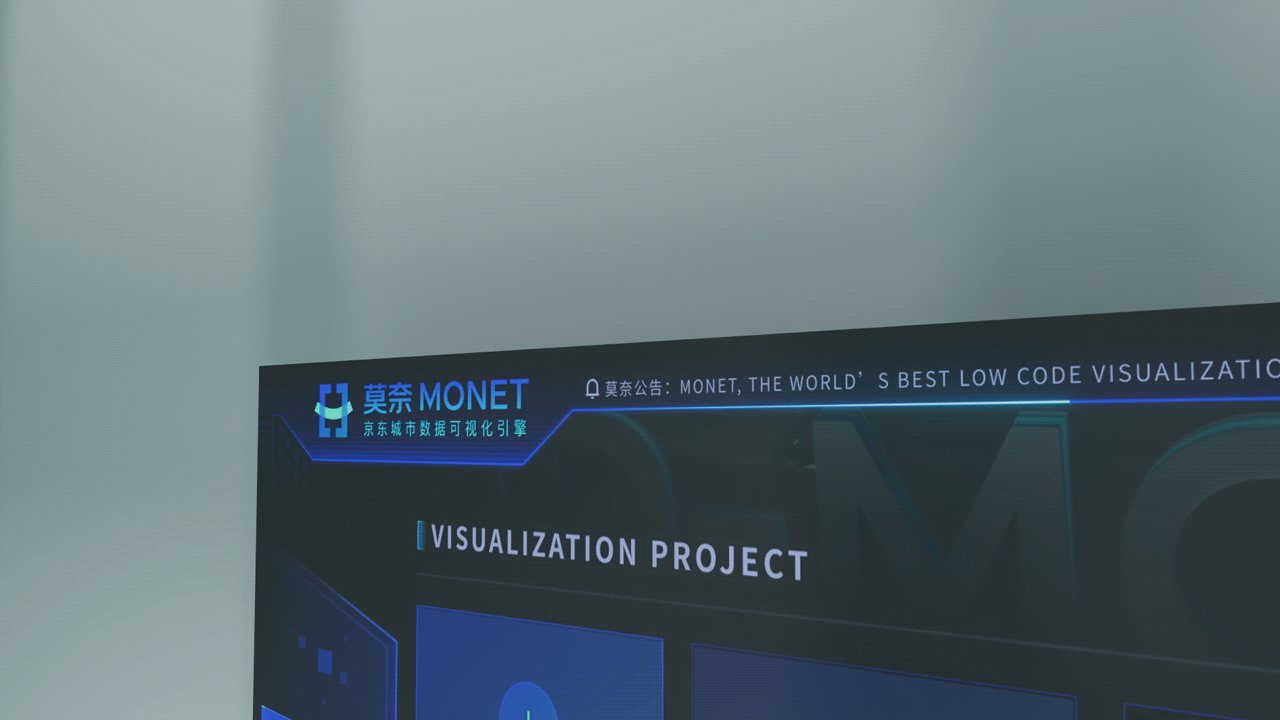
首先,产品左侧主导航采用了具有一定透视角度的异形设计;产品顶部标题区域也采用了相同的设计思路:左侧为品牌Logo设计了一个容器,Logo在其中容纳放置;Logo右侧收起的区域预留了常用公告、跑马灯的设计,方便产品把日常重要信息同步给用户;最右侧呈现用户个人中心、空间管理、使用帮助等菜单项。
对于这种异形的设计,用户是否能够接受,在设计开始时我存在一定的疑虑,因此在设计初稿定稿后我们邀请了部分用户做了测试,大部分用户认为新的设计有创意具有鲜明的特点,也有部分用户认为透视的设计看着较为怪异,尤其是左侧主导航的文字在添加透视效果后识别性存在一定的问题。因此针对用户反馈我优化了透视的角度,从多个透视数值中选择了一个即能展示透视的设计效果、又不至于透视过大导致文本图标等变形严重而不易识别的角度,其次,我还配合开发同学对导航透视文本和图标的渲染做了一些优化,从而使其具有更好的识别性和清晰度。在以上两项优化完成后,新的用户测试表明大家对该设计的满意度有很好的提升。

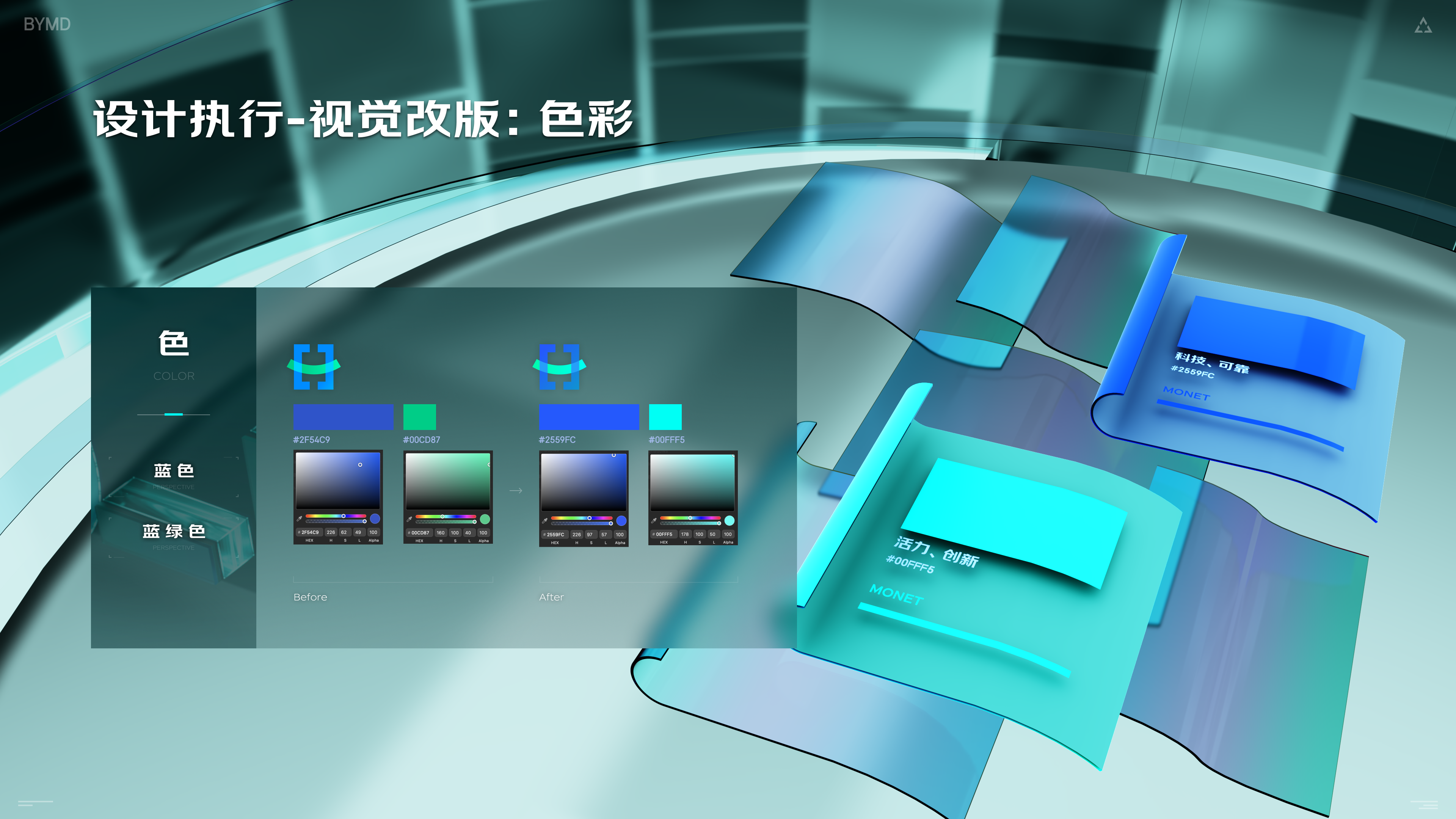
莫奈在改版之前就已经有自己的品牌色,新的色彩升级围绕“科技与高效”两个关键词,结合情绪版提取的设计要素,将原有品牌色做了细微的调整。首先蓝色饱和度增加,绿色调整色相使其偏向蓝色的一端并增加亮度。如此,当两个颜色搭配使用时,蓝色作为主色调体现科技、可靠的视觉和心理感受;绿色作为点缀色和强调色,体现活力、高效与创新。蓝绿对比强烈,具有很好的场景适应性和品牌特色。
字体作为UI界面中最常见的元素以及作为信息呈现的主要载体,字体的使用对产品的易用性和视觉表现有着非常重要的影响。结合体验升级方向中定义的“增强品牌特色”的目标以及情绪版中提取的非衬线的设计要素,对于字体的设计风格,我将其归纳为"定制化、品牌性和非衬线"。

为了实现字体风格的设计目标,我选取了两款京东品牌的定制字体“京东朗正体”及“京东正黑体”。京东朗正体经过多次迭代,目前具有丰富的字重和独特的品牌特色,将该字体用于莫奈的品牌Logo,可以很好的体现京东的品牌特色并体现出与其它产品差异化的字体设计。京东正黑体主要用于莫奈产品中的数字、拼音、英语、数值符号四个场景,该字体也是京东金融APP的系统数字字体,其最大的特点是等宽、简洁、紧凑具有很好的识别性与易读性,并且该字体有较小的字符宽度,所以当其用于大屏编辑器时,能够在相同的空间下容纳比其它字体更多的字符,而这个特点对于“寸土寸金”的属性面板尤为重要。此外,该字体在作为数字字体使用时,其小数点、千分符等也具有很强的特色,具有不错的辨识度与个性。
而产品中的中文字体Mac与Windows系统有不同的方案。在Windows下,由于系统自带的微软雅黑当字号小于14pt时,字符在水平方向上存在明显“参差不齐”的现象,加之该字体很少更新,没有针对当前高像素密度、高分辨率的屏幕特点做相关的适配优化,所以在高分屏下,其字体边缘会有明显的锯齿。之前在用户调研中,有用户反馈字体模糊不清、识别困难也是上述原因造成,所以Windows系统下莫奈界面字体选取了思源黑体,思源黑体是Adobe与Google联合开发的开源字体,其字重丰富、字形简洁、现代,能够很好的适应PC与移动端的显示,也能适应当前已渐趋主流的高分屏,所以使用该字体能够给用户带来不错的信息呈现。除此之外,思源黑体的字形特点与MacOS系统下的苹方字体相似,因而使用思源黑体在一定程度上也能够保证用户在不同平台使用莫奈时体验的一致性。
质感的呈现主要通过色彩、透明度的变化、毛玻璃效果的模拟来实现,色彩与透明度的变化搭配毛玻璃效果使用,可以呈现科技、轻盈的质感。

结构设计主要目标是组件化及原子化,莫奈最核心页面是大屏场景编辑器,该页面承载着可视化大屏由0到1构建所需的大多数功能,也是莫奈产品日常迭代维护投入资源和成本最集中的模块。以往编辑器的界面设计虽然也有不错的设计规范,但是并没有按照原子化、组件化的思路来考虑各类组件组合使用时的搭配问题,因此基于以往的设计规范,大屏编辑器页面的产品需求总是需要UI产出设计稿研发才能开发,且由于没有系统的梳理过编辑器页面各种组件的类型,所以部分组件在同一页面的不同位置存在不同的形态;还有一些组件,在具体页面中的使用并不符合该组件的功能和用途,存在错用乱用的情形,由此造成编辑器的界面设计、开发和维护都具有较高的成本。
新的改版设计,在设计之初就联合产品对编辑器内的各个模块所包含的各类组件进行了梳理,通过将各个模块的组件罗列出来,然后重新梳理组合、去重、合并之后,我们就可以知道当前编辑器界面总共有哪些类型的组件,以及每类组件用在何处,而组件原子化后也通过间距规范、使用场景示例等方式解决了如何用的问题。

原子化的组件,精简了组件的数量,同时每个组件也针对自身功能和用途的特点进行了优化,在此过程中也考虑了组件搭配、组合使用的适配和呈现问题。比如,针对颜色选择组件,我们默认以十六进制展示颜色色值,并在色值后以百分比显示该颜色的透明度,我们还在色值后面增加了色值预览的小色块,这样的设计兼顾了开发与设计同学使用莫奈的场景。对于开发同学,他们在代码中习惯使用十六进制色值,而设计师更习惯于RGBA或HSLA的调色模式,因此,虽然十六进制的色值也能包含透明度信息,但我们依然在颜色后面增加了百分比及小色块,已帮助设计同学确认颜色的正确性,此外我们还通过色彩显示模式切换、自动输入校正等手段,确保不管用户输入的颜色采用何种方式,最终属性栏都是按照用户设置的模式以统一的格式呈现。而诸如此类优化,在本次体验升级中不胜枚举。
莫奈的动效设计主要有两类,一类是用于页面视觉效果营造的氛围类点缀动效,另一类是用于功能及信息传递的交互类动效。两类动效都通过“节奏感、轻盈”的设计风格,传递科技、高效的视觉感受。

在本次动效交付中,为了保证动效的清晰度与流畅感、并减少动效的体积和提升动效加载速度,动效文件均采用Json代码的形式交付前端,该类动效由浏览器在网页端实时渲染,具有矢量动画的特点,能适应多种设备及屏幕分辨率,具有优秀的前端呈现效果。
首页科技感流光氛围动效

页面及大屏加载Loading动画








针对视觉层面设计优化后,接下来针对莫奈典型的用户使用场景以及之前线上问卷、线下访谈中用户反馈问题比较集中的一些场景进行交互层面的优化,我们交互优化的目标是“简单、流畅”。
首先进行交互优化的是各类图表的属性及配置项设置相关的交互优化。莫奈作为一款可视化场景搭建平台,为用户提供了各类型的图表,每个图表均具有“样式、数据、交互”三大类配置属性,这三大属性,从图表看起来是什么样、图表展现了什么数据、图表可以与用户进行那些互动三个维度解决了图表在数据可视化呈现中最基础的需求。由于图表在数据可视化呈现中频繁使用,所以与图表配置相关的操作自然也是相当高频和常用。当前版本下,图表配置项主要问题有两个:一个是图表配置项层级过深,用户需多次点击才能对某一内容进行修改;第二是批量对多个图表的相同属性进行修改在当前版本不可用,导致用户图表配置成本高。针对用户最关心最影响体验的两个交互问题,我的优化方案如下。
要解决问题,首先要知道问题从何而来。经过深入与产品、研发同学及部分用户访谈沟通后,我发现当前导致图表配置项层级过深主要有两个原因,分别是产品规划与设计展现。
具体来讲,产品层面有三个问题:
01、产品对于当前图表配置项的结构梳理是以程序的逻辑来呈现,而非以用户的视角来归纳。举个栗子,在当前版本如果用户要修改柱状图某个柱子的颜色,操作路劲如下:样式>数据系列>系列名称>形状设置>颜色设置。而这一路径为何如此设计?因为颜色这个属性的后端代码就是这样的结构。这一路劲把用户最易理解、最直观的属性名放到了路劲的末位,而在它之前呈现的内容、名词其实都有一定的理解难度,尤其对于新手更是如此!用户想要更改颜色,Ta首先需要知道什么是数据系列、其次还要了解形状设置可能包含哪些属性等,正因具有一定的门槛且不直观,所以用户初次进行上述设置时往往需要在样式一级菜单下点击多个属性、反复尝试确认,才能最终完成颜色修改的设置,这样一个使用的流程自然会给用户“层级过深”的感受
02、图表配置结构存在冗余、不够精简。还是上面那个栗子,用户修改颜色需要触达第5级。但是这种细致的分层分级的结构设计是必要的么?答案是并不是!因为只有用户关注的才是有用的,产品应该提供用户想要的内容而不是强塞给用户产品具有的所有的功能,所以我们没有必要把图表在后端具有的所有属性都罗列出来,适当的对配置项做些精简,合并一些同类的属性、然后通过“更多”按钮隐藏一些对图表呈现无关紧要的内容,如此,图表配置项便能瘦身,用户使用起来也更轻松。
03、图表配置项的各个属性,在属性列表的排序没有遵循用户使用的频次和习惯。排列在前面的属性并非用户最常用的那些,因此用户要在列表中从上而下的“翻找”,这种使用过程中的顿挫感,一方面影响了用户使用产品的效率,另一方面也加深了用户“层级过深”的感受。
知道了问题从何而来,那么解决问题便也变的简单。首先,我们联合产品经理,对莫奈已有的60多个各类图表组件,逐个进行了配置项的梳理,当所有图表的配置项都以思维导图的形式呈现时,他们的共同点、同类项便一目了然。此时,之前存在的“图表配置结构存在冗余、不够精简”的问题便可解决。而对于先前存在的01与03问题点,在上述梳理工作完成后有了一定的优化和改善空间,但仍然存在一些不确定的因素影响设计和产品的决策。比如、“属性列表中,哪些属性是用户最常用的”,类似这样的问题我们通过访谈几个用户并不能得到可靠的结论,对此,一方面我们通过为配置项区域增加数据埋点,分析用户对各个配置项使用的频次来为后续的持续优化提供决策支持,另一方面我们也参考、调研了同类产品中一些用户量较大、设计质量较高的产品来进行当前有限的优化。

配置项层级过深的另一个原因,是属性配置列表的结构及布局设计存在“深层级、空间利用率底”的特点。
如下图,左侧图片示意了旧版莫奈的配置列表设计结构。可以看到旧版设计完全采用树结构的形式将各项自上而下排列,并且采用每级向右缩进一个字符的形式来做层级的区分,旧版的设计基准尺寸为1440PX,属性配置栏本身较窄,而逐级缩进的策略更是导致信息展示困难;其次,树状的结构在展开层级较多时,部分一级属性会被挤到一屏之外,用户需要频繁滚动鼠标滚轮才能看全信息,综上,旧的设计策略也给了用户“层级深”的直观感受和交互体验。

新版设计首先增加了配置属性栏的宽度,让其能够在横向上展示更多信息;其次,新版设计,将提炼后的一级属性标签固定在属性配置列表左侧。相较于之前,这样的设计始终能够让用户清晰的看到所有一级属性,用户可以随时在各类属性中切换,并且右侧属性内容的滚动也不会影响一级属性的位置,如此就给了用户很好的全局观和使用的便利性与确定性。最后,新版设计采用分隔线与色块结合的方式来表达属性列表内的层级关系,去掉逐级缩进后,配置列表在视觉上更加整齐一致、且空间利用率也有了进一步的提升。
在数据可视化场景搭建过程中,用户对多个图表的相同属性进行统一修改、一次性调整的需求非常迫切和刚需。比如当前可视化大屏中有N个图表,此时,用户想要将其中6个图表的横轴颜色调整为相同的绿色,在用户的视角下,此时的操作应该是先选中6个想要调整的图表,然后找到横轴颜色设置项,之后统一调整色彩。但莫奈当前的版本,如果用户按照上述流程操作,看到的将是下图左侧的示例:图表多选之后,对齐、坐标等基础项仍然可用,而与属性相关的其它设置并没有被聚合并呈现,在此情况下,用户想要完成最初的目标就只能6个图表逐个依次调整!显然,这样的操作并不符合用户预期,它使用户的操作效率大大降低。

上述问题是一个体验相关的问题,同时也是一个强技术相关的问题,我们想要让多个图表的同类项聚合显示,首先要能在底层对各个图表的配置项有十分清晰的梳理,好在我们解决第一个问题:“配置项层级过深”时,已经完成了对60多个图表的细致分析,有了这项工作的基础,当前面临的问题便不那么棘手。如右侧示例:当用户多选图表时,图表的同类项会被聚合,并以用户视角的理解,将属性类别进行分类,这样的分类打破了传统的按照图表固有属性排列的惯例,而是把图表固有属性整合归纳到用户易于理解的类目下,如此,用户多选图表之后便能够便捷的对图表的各类属性进行统一的调整和修改,而这样的操作是符合用户习惯和预期的。
新建大屏作为创建数据可视化场景的第一步,它的易用与否直接给了用户最直观的对莫奈的第一感受。对于新建大屏的交互优化主要有三个方面:创建流程、模板预览与模板展示。
创建流程优化:首先,旧版的创建流程:新建可视化>选择模板>大屏命名>创建成功。 这一流程中“大屏命名”是没有必要的,因为用户在新建可视化大屏时可能存在多种需求的可能性,也许用户只是想看看创建完成后内部编辑器是什么样,或许用户有实际项目,但当前项目名称也并未确认,所以在此时添加一个不可跳过的步骤着实让人不爽,况且大屏创建成功之后在多个位置有多种方式都能便捷的修改大屏名称,因此,更快速的进入编辑器开始设计创作才是用户创建可视化最根本的目标,所以,拿掉“命名流程”,显然可以让整个交互的过程更加流畅。
模板预览与模板展示优化:原有的设计,当用户点击创建大屏按钮后,会在页面底部拉起一个小的抽屉,抽屉内包含一个空白模板以及有限多个其它内容模板,而在如此狭小的区域展示这么多内容,不管是从交互效率还是视觉效果上看,都显得格外的拘谨和难受。新的设计首先是全屏铺开,尽可能充分的利用页面空间。

在模板展示及预览方面,我设计了列表展示与缩略图分布展示两种方式,并添加了分类标签和搜索按钮,此外还联合产品增加了模板收藏功能,这样用户可以把自己喜欢的、常用的模板收藏,方便之后更快速的使用
模板预览方面,在两种布局模式下,用户鼠标滑过模板缩略图时,模板均会以较大的视图动态呈现模板内容。在列表模式下,模板预览窗口固定在页面右侧区域;缩略图分布的模式下,预览窗口根据鼠标指针的位置激活。当用户选中某个模板时,点击底部创建按钮即刻进入大屏编辑器界面,此时用户便可基于模板内容进一步完成自己的定制化设计。
如今移动端各类产品已经给用户养成了算法推荐+自主搜索的产品使用习惯,这种习惯当前也逐步从移动端往PC端转化。搜索能从海量信息中最快速的找到用户关心的内容,因而提高搜索功能的易用性,能明显提高用户使用莫奈的效率。

以往的搜索功能按照不同模块和场景分布在不同位置,用户需要先找到对应模块才能进行搜索,降低了搜索的便捷性和易用性。新的设计在保留之前搜索能力的基础上,新增全局搜索,用户在一个位置即可完成对组件(优先展示当前画板内组件)、属性、帮助等内容的搜索和查找,进一步提升搜索的效率。
一个数据可视化场景,通常是由N个数据图表与其它数据要素一起构成的多个页面来呈现和展示的。这些页面内包含大量的元素,而对这些元素的管理主要通过大屏编辑器页面左侧的图层管理面板来实现。一般我们对图层管理的手段主要有三种:命名、分组和查找。
给组件命名是一个耗时且麻烦的行为,我们在做用户调研时发现,大部分用户都没有给组件规范命名的习惯,大多数情况下,组件在图层面板列表内都是以默认名称或者默认名称+1、2、3的形式存在。这导致了当页面组件较多时,通过组件命名来查找组件其实相当困难,所以自动生成缩略图的形式相比让用户耗费大量时间为图层命名更能改善用户体验。缩略图以快照方式保存当前组件最新状态截图,从而帮助用户更快速的将图层组件与页面上的内容对应起来。

新的设计,图层成组后也取消了缩进字符的效果,我采用给成组对象设计更明显的分组示意图标以及为组内列表添加深色色块的方式,完成了成组对象与列表内其他要素区分的需求,新的设计使成组对象更易查找和识别。
此外,我们还增加了对图层列表的搜索功能,帮助用户快速定位名称已知的设计元素。
此次体验升级是设计主导推动,产品与研发紧密配合的结果。体验设计师作为最接近用户的群体,是产品与用户沟通的桥梁。时刻关注用户心声,并能将用户细碎的吐槽和各类反馈转化为体验痛点、制定对应的优化策略是体验设计师的基本功。而对于设计和产品本身是否热爱,也是设计能否不断精进、体验是否能够不断提升的关键。好的设计不仅服务了产品、帮助了用户、同时也成就了设计师本身。
本人为莫奈提供设计支持的三年多时间,在没有KPI要求和外部压力的情况下,通过公司内部需求管理系统“行云”,为莫奈提交231个体验优化建议;以线下线上的形式面向莫奈产品及研发团队进行了20多次专业分享。正是日常这些积极主动且持续的努力,使我本人与莫奈产品团队建立了非常友好紧密的联系,这也为推动本次体验升级改版提供了巨大的助力。我认为作为体验设计师,我们不仅要对用户有同理心,为用户创造愉悦舒适的感受,同时也要对身边的同事、职场中的合作伙伴有相似的同理心和换位思考的意识,体验关乎人、环境与生活,尝试在生活中磨炼自己创造好的体验的能力,并将其应用到体验设计师的职业工作中,我相信,倘若如此实践,必能在职业和生活中都获得有不错的成就。

好的产品,必然是持续关注用户诉求,不断迭代发展的产品,好的体验设计也必然是陪伴产品不断优化、持续精进的设计,复盘的意义不仅是沉淀过去的经验,更是为未来更好的体验蓄能。
此次分享如能为大家带来那怕一点点的启发,本人便倍感荣幸、开心至极! 期望大家能够与我有更多交流,么么哒~~
作者:BYMD 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
随着技术及经济的发展,人们对计算机系统、机器等的要求,从单纯的「 可以用 」逐渐变为想要「 更好用、容易用、用得舒服 」等更加丰富的使用体验,也就是常听到的好的「 用户体验 」。
「 用户体验(User Experience )」这个概念,最早由唐纳德·诺曼(Donald Arthur Norman)提出,他希望用这个词,来涵盖个人使用系统时的体验、各个方面的体验 ,包括工业设计图形、交互界面、物理交互,以及与人的交互。
而「 用户体验 」产生的基础,是「 用户使用了机器 」,即人跟机器有发生接触、交流、互动等,然后用户会形成主观上的体会、感受。这里的「 机器 」泛指各种「 产品 」,类比诺曼所说的,即物理界面、虚拟界面、系统、硬件等。
因此,好的「 用户体验 」是基于好的交互设计。而对交互设计「 好/坏 」的影响因素,涉及到人、产品、使用环境这三者,也就是人机工程的内容。
概括一下百科对「 人机工程学 」的解释:
将 「 使用物的人 」和 「 设计的物 」以及 「 人与物共处的环境 」作为一个系统来研究(人-机-环境系统)。在人、机、环境这三个要素 本身特性 的基础上,科学地利用三个要素间的 有机联系,来寻求系统的 最佳参数。
其中关于人的「 本身特性 」包括人体结构和机能特性。主要有人体各部位的尺寸、重量、面积、活动、相互关系等,眼耳鼻舌身对应的视、听、嗅、味、触觉,以及动作习惯和认知。这部分大愚认为可以把「 结构特性 」当作人的硬件,具有一定的普遍/通用性;而「 认知 」则是人的软件,个体间存在一定差异。

然后,就到了这篇文章的主要内容,人的「 结构特性 」部分。
注:下文中提及的人体结构特征是基于大部分人的情况描述,内容也是围绕人机交互有关的方面,不是人体结构特征的全面介绍。
人体结构中对人机交互产生影响的主要有眼、耳、身(皮肤)对应的:视觉、听觉、触觉,以及四肢、颈椎的尺寸、受力情况和活动幅度等。下文将对这四部分的基础内容进行整理,还有聊聊一些交互、体验设计上的应用。

人与周围环境发生联系的感觉通道,最重要的就是「 视觉 」,约占80%的信息是通过视觉来获得。因此「 视觉显示 」是人机交互系统中用的最广泛的一种形式。

人眼正常感受光谱的波长约在400nm-780nm之间(大概这个范围,网上相关资料关于这个数值存在微小差异),对应的色相是紫色-深红色,也就是常说的彩虹色。
而负责感受光的细胞是视锥细胞和视杆细胞。
视锥细胞,约占95%,复杂感受强光及有颜色(彩色)的视觉,在环境光线亮时起作用,用来区分色彩。研究数据表明视锥细胞对光谱中波长为555nm的「 黄绿色 」部分最敏感。
视杆细胞 ,约占5%,复杂感受弱光及没有颜色(黑白)的视觉,在环境光线暗时起作用,用来区分黑白。研究数据表明视杆细胞对光谱中波长为507nm的「 青绿色 」部分最敏感,对极弱的光刺激敏感。
如果涉及一些特定的工作环境(昏暗)的应用设计时,就可以考虑下此时作用细胞的特性,进行合理的设计设置。
正常情况下,瞳孔会根据环境中的光量来调整大小。当有光线较强时,瞳孔会收缩变窄;当光线很暗时,瞳孔会膨胀来让更多的光进入眼球。
可以把这个理解为一个保护机制,在强光下,通过收缩来减少光对眼睛的高强度刺激;而弱光下,对感光细胞刺激不足,为了不让眼睛过分费力地去寻找目标和识别目标而引起视觉疲劳,所以瞳孔会放大,让更多的光进入。
而接收光的刺激,看到物体后,是否可以准确获取信息(看清物体、识别文本、图像等)则跟视敏度相关。
视敏度 ,就是眼睛能分辨物体细微结构的能力,也就是看清物体的能力。相关实验数据表明,增强亮度可以提高视敏度。也就是说,亮度越强,人眼对物体的识别能力就越强。

下面提到两个实验,其中「 正对比极性 」,指在浅色背景上显示深色字体文本,就是对应我们界面设计中的「 浅色模式 」;而「 负对比极性 」,指在深色背景上显示浅色字体文本,即「 深色/暗黑模式 」。
实验1. 德国杜塞尔多夫精神病研究所的Cosima Piepenbrock等相关人员,对「对比极性对视敏度和校对的影响」的研究结果表明:人眼在「浅色模式」下的视敏度要优于「暗黑模式」下,字体越小,浅色模式的优势就更明显。
实验2. Agelab实验室的乔纳森·多布雷斯(Jonathan Dobres)等相关人员,对「 环境光照条件(模拟白天/夜间)是否影响正对比度极性的优势」的研究表明:夜间,深色模式下阅读小字体文本比浅色模式下阅读要困难得多。 而人们对文本的识别,「浅色模式」下比在「深色模式「要快,白天比晚上更快。
对上面两个实验可以用环境光的强弱对视敏度的影响来理解:为方便理解,可以假设我们的界面尺寸足够大,大到覆盖我们视野范围,那就可以将浅色模式中的浅色背景类比为白天(环境光度亮),深色模式中的深色类比为夜间(环境光度弱),而屏幕内的文本、信息,就是我们要识别的物体。亮度越强,人眼对物体的识别能力(视敏度)就越强。
从上面的实验来看,无论在白天或夜间环境下,「 浅色模式 」都要比「 深色模式 」更好用。

但根据德国蒂宾根大学的Andrea Aleman等相关人员的一项研究表明,长时间处于「浅色模式」下可能会导致近视。其表现为,阅读「浅色模式」下的文本时,脉络膜(跟近视有关的一层膜)会明显变薄;而阅读「深色模式」下的文本时,这层膜明显变厚。
可以理解为长时间处于「浅色模式」下,意味着视敏度的持续维持在较高状态,就像人在长时间高强度工作下可能会导致健康受损一样,眼睛同样也可能会受到损伤。因此相对长期来说,「深色模式」则是更友好的一种形式。

那通过适当的设计,是否有可能找到这两者之间的最优解呢?

注视区域光照不足、光线过强、光线分布不均匀、光源闪烁、眩光、反光、目标过小、目标不稳定等,都会造成眼睛超负荷工作,导致视觉疲劳。
光照不足,对应界面交互,可以指屏幕亮度过低,也可以理解为内容和深色背景间的对比度不足。
光线过强,则是屏幕亮度过高,也可以理解为内容和浅色背景间的对比度不足。还有大面积高明度色彩的使用。而像汽车远光灯,也是常见的一种光线过强的产品,并且常常被错误使用。
闪烁,会对眼睛造成很大的负荷。在高亮度下,眼睛除了视敏度会增强外,对闪烁的感知也会增强。这方面涉及的产品设计,如显示器的刷新频率,要到达某一程度,人眼才感觉不到屏幕的闪烁。
目标过小,在可识别及相同环境下,目标过小,识别所需的时间越长,也就是更费眼。像界面中的元素,文本字号、图标等,都需要有舒服的可读性。
反光,跟工业产品设计的关系比较密,反光是很容易引起视觉疲劳的和视力伤害。但生活中好像处处有反光,高楼大厦连片的镜面窗户/墙、我们正在看的电脑屏幕、手机屏幕、公交车广告牌的保护罩、汽车的后视镜等等,都会在某些瞬间让你觉得眼睛受到了亿点伤害,这也是很常见的一种光污染。
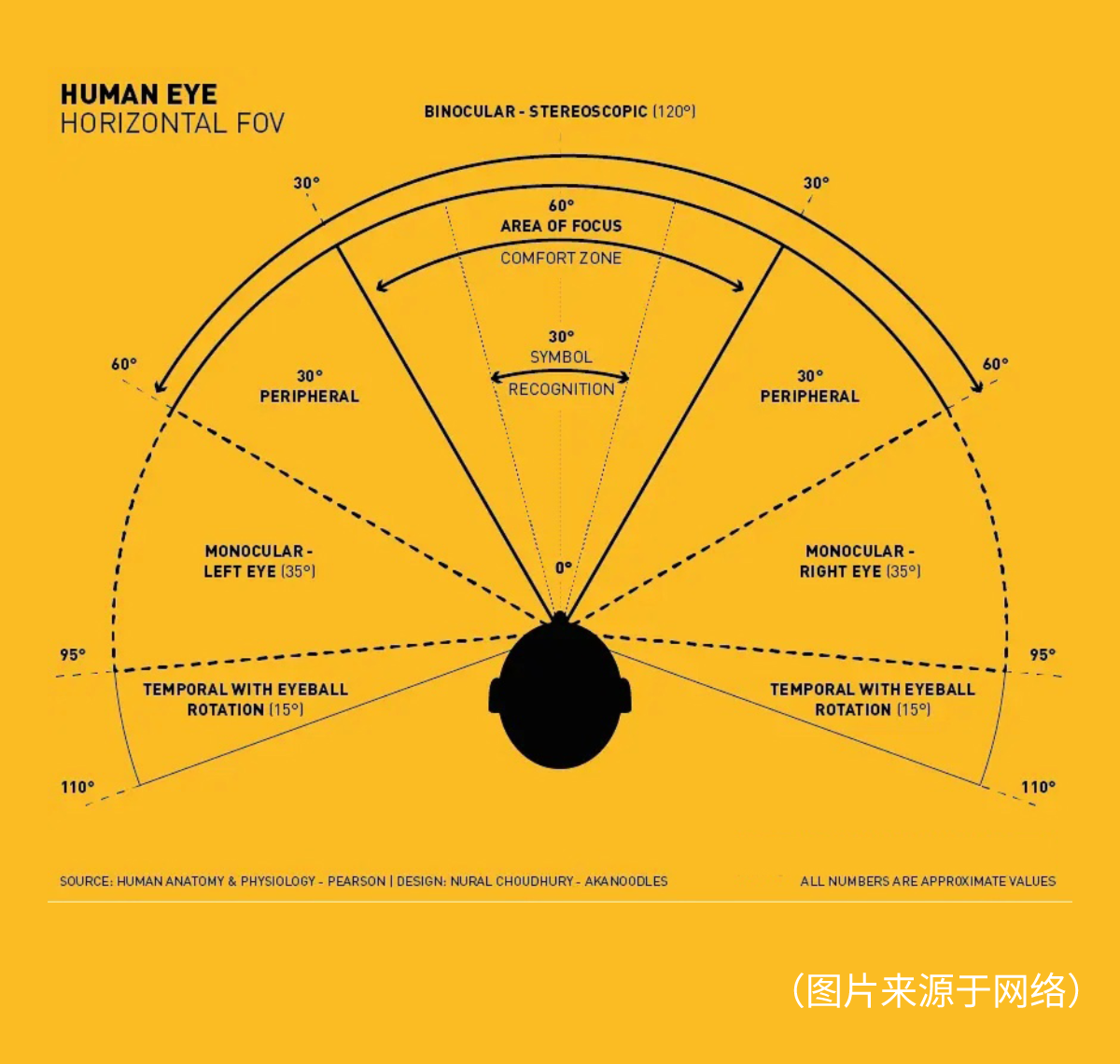
水平方向上,双眼视野角度通常可达到120°视角。其中「 有效视域 」为30°,即人眼能立刻看清物体的存在和动作轨迹的范围。其余部分称为诱导视野,也就常说的「 余光 」。
而眼动(头部不动)「 舒适转动区 」通常为60°。
如果以眼睛距离屏幕40cm为例,水平最佳视野宽度大概就是21.6cm,在72dpi下,约为600px。在进行文本宽度设定时,可以以此作为依据,来设计内容的显示宽度。

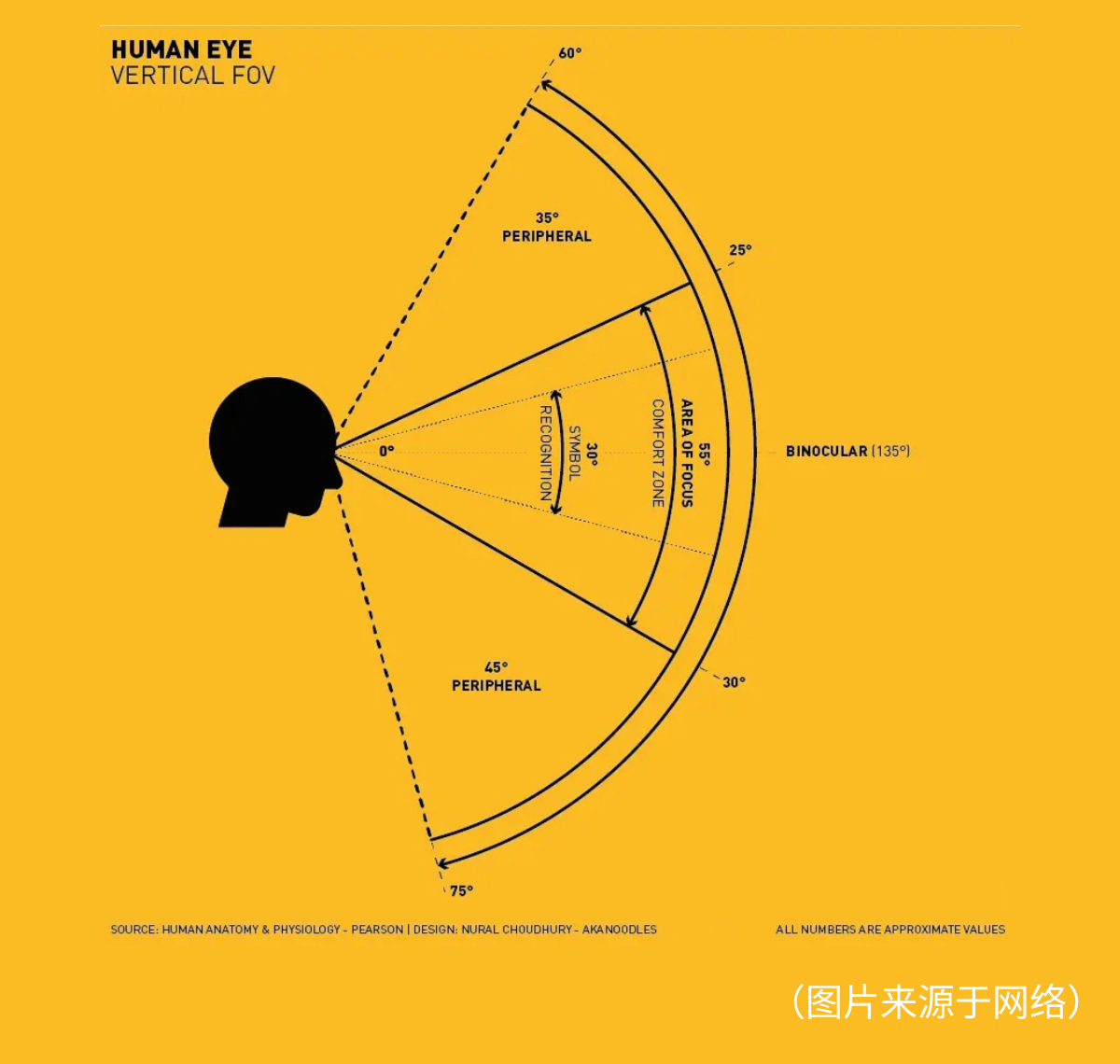
垂直方向上,视野角度通常可达到135°视角,「 有效视域 」为30°,「 舒适转动区 」为55°。

关于「 最佳视角范围 」及「 眼动舒适区 」的应用,在汽车领域的HMI设计和一些较为复杂的交互活动中有比较多的体现。

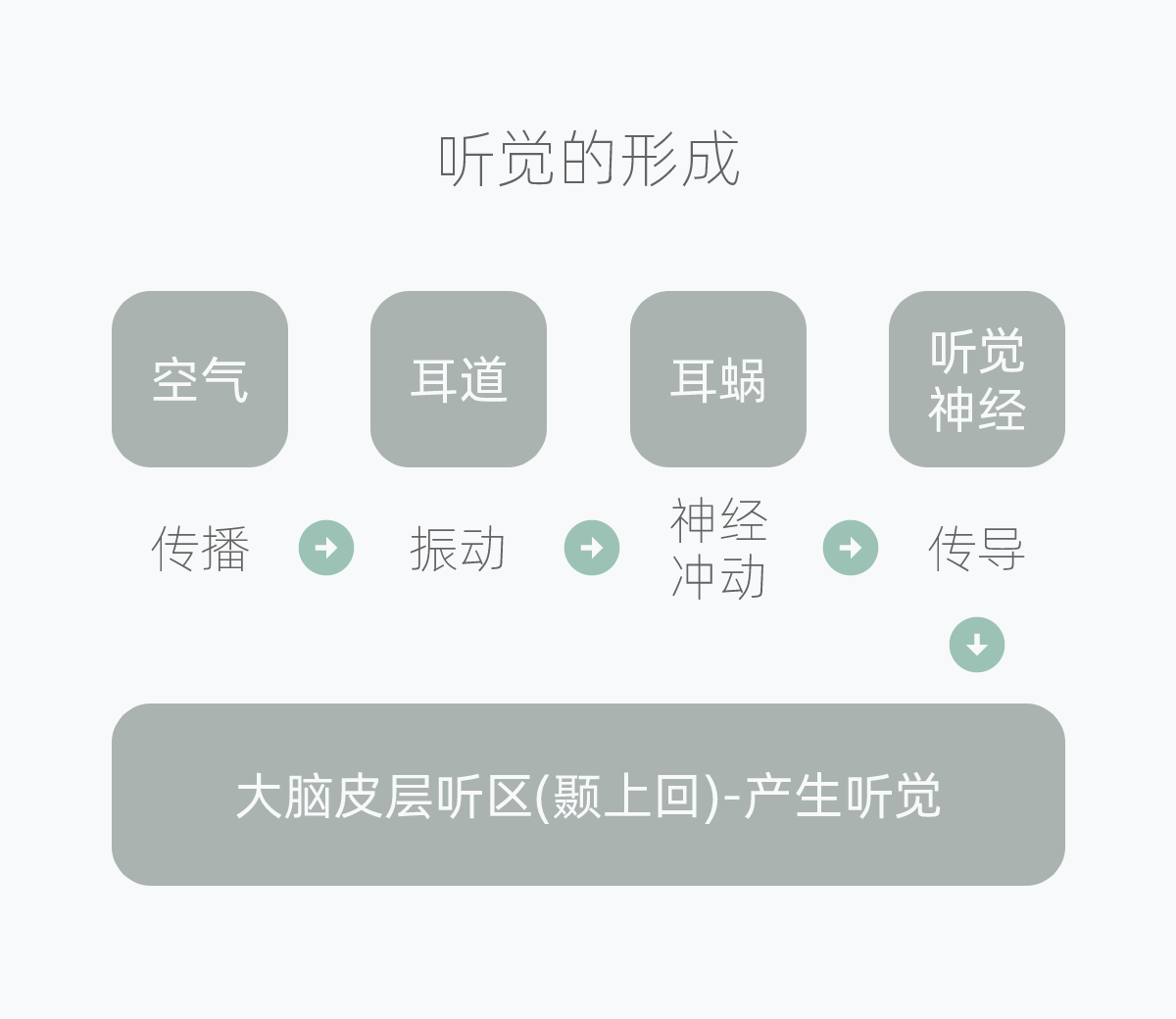
听觉对信息传递的感知仅次于视觉,同视觉一样,利用以前的经验来解释输入。
相比视觉,听觉更容易引起注意,且反应速度快,可以捕捉各个方向的信息,不受照明条件限制。

人类听觉系统对声音的解释可帮助设计人机交互界面中的语音界面,而对有能力缺陷的人,如视障人士来说,「 听觉(语音交互) 」更是一种替代视觉显示的重要形式。

声音有三个要素:音调(频率)、响度(振幅)、音色(材质)。
人类可以听到的声音频率范围为20Hz-20kHz,正常情况下人耳可分辨出约 40多万种 不同的声音。
对语音的辨认频率范围为260Hz-5600Hz。正常情况下,人类语言的频率在:500Hz-3000Hz之间。
感受性、识别性最高的频率范围在1000Hz-4000Hz,低于500Hz,或高于5000Hz时,要达到一定响度才能被听到。
0-20dB,几乎感觉不到
20-40dB,相当于低声说话,轻柔的响声
40-60dB,正常谈话的声音
60-70dB,会感到吵闹、长时间会损害神经细胞
超过70dB,让人感觉烦躁,无法集中注意力
85-90dB,短时间内影响人的听力,破坏神经细胞
超过90dB,听力受损
超过140dB时,引起的是痛觉,而不是听觉,会完全损害听力(欧盟界定的导致听力完全损害的最高临界点)
人耳对各种音色的分辨能力非常强,对经常听到的音色也具有很强的记忆力。

比如在同一频段同时演奏不同的乐器,人耳依然可以分辨出有哪些乐器在进行演奏,也能识别出不同动物的叫声。
而对于熟悉的人,比如对父母兄弟姐妹等,经常只通过说话的声音,就能知道是谁;通过脚步声,也可以辨认出来是谁来了等等。
除了对声音的「 音调、响度、音色 」这三个要素的感知之外,人耳还能辨别出听到的声音是「 从哪里/哪个方向传来的 」,也就是声源方位感。
瑞士的神经科学家通过研究发现:粗糙的声音(上限约为130 Hz)激活了大脑某些特别的区域。
当重复的声音被认为是刺耳的、无法忍受的时候(特别是在40-80Hz之间),会引起持续的反应,刺激杏仁核、海马体和脑岛,特别是跟突出、厌恶和疼痛相关的区域,而正因为有这些区域参与声音的处理,才会使这类声音会让人感觉到难以忍受。
这也是警报声的应用原理,通过快速重复的频率来引起人们的注意。再结合声音传播不受光照、方向、角度等影响的特性,来提高警报声被人耳检测到的概率。
其他让人感到烦躁、难受的声音,如汽车喇叭声、尖叫声、婴儿哭声等等通常也是在这一频段。
视觉上的三维图效果,是眼睛先呈「 散焦状态 」,视焦点前后位移产生层次感,从而看到三维平面图画的立体效果。
而人耳的听觉跟视觉相反,可以从众多的声音中「 聚焦到某一点 」上,也就是听觉的「 聚焦效应 」。
比如我们听交响乐时,大脑皮层可以抑制其它乐器的演奏声,把精力和听力集中到其中的一种乐器声音上。还有在公交地铁上,我们同样可以集中精力听广播报站的声音,而忽略车上的其他喧闹声。
这个特性也让语音交互的场景拥有更多的可能性。

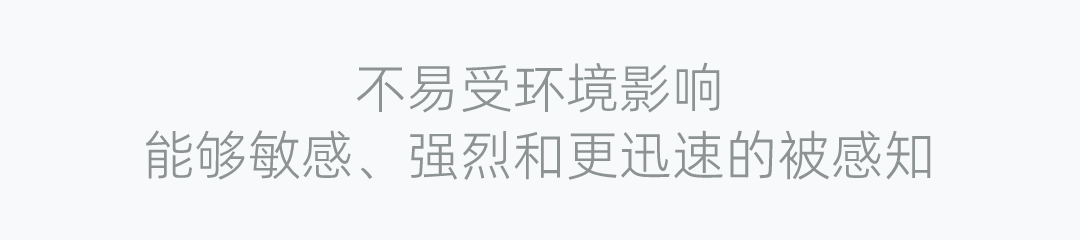
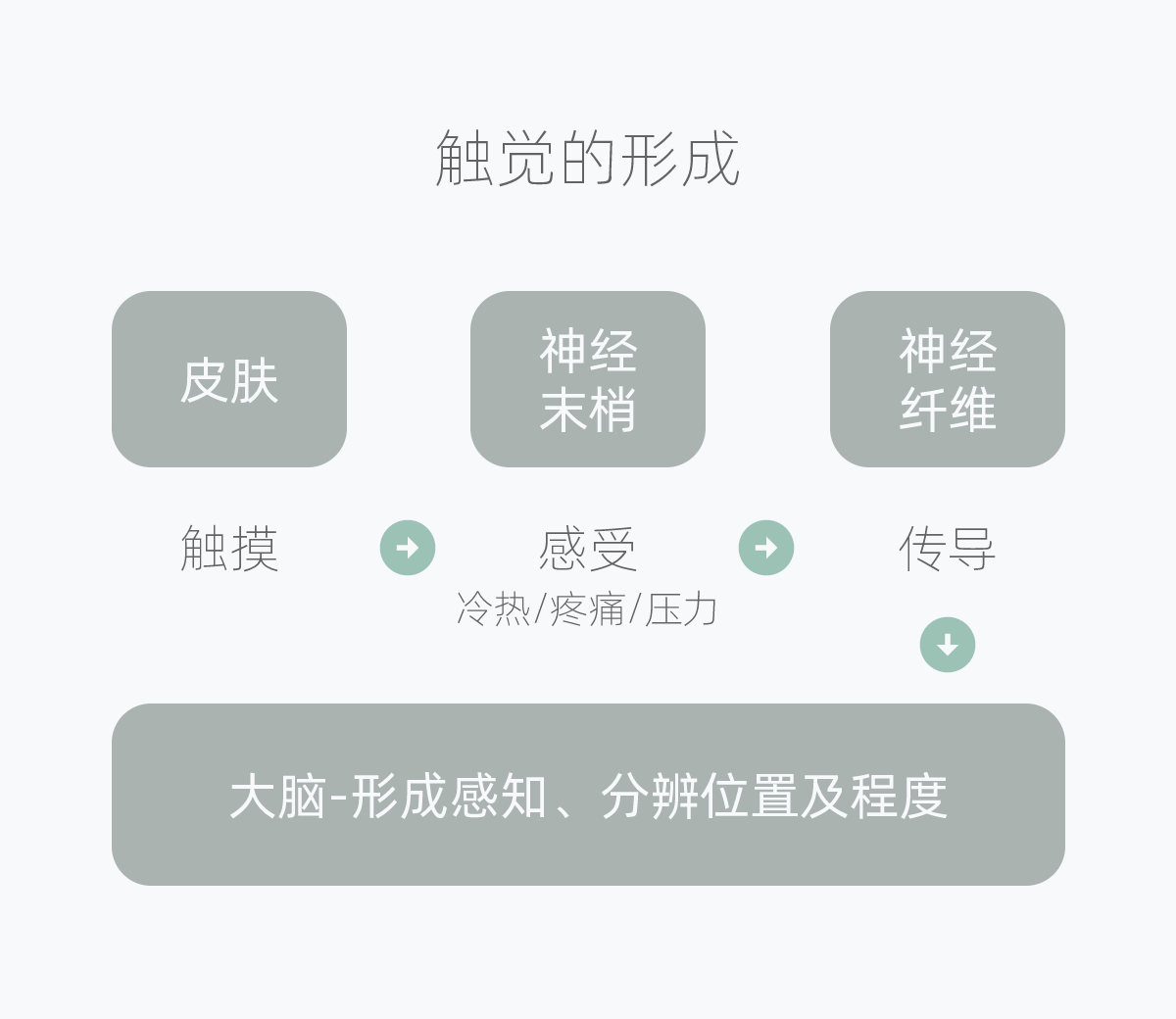
触觉属于动觉交流领域,即通过身体的运动/动作来交流。
跟视觉、听觉的感知相比,「 触觉 」最大不同是它的非局部性(全身皮肤),以人体为介质,对皮肤、肌肉的感受器进行刺激,能够 敏感、强烈和更迅速 的被用户感知,及时传递信息。也 不易受环境影响,无论环境吵杂,或是光线不佳,对其体验效果的影响都不大。

但「 触觉 」传递的信息远少于视觉和听觉,通常作为视觉和听觉反馈的补充。而对有能力缺陷的人,如听障、视障人士来说,「 触觉交互 」的应用则是一种很重要的形式。
同时也是用户体验过程中重要因素之一,会直接影响用户对产品的情感体验与交流。在工业产品设计中感受较多,如日常工作生活中常见的家居用品、鼠标、键盘、手机等的外形设计、材质触感等。
人类的皮肤表面散布着触点,一般指腹最多(人类手指的触觉敏感度是前臂的10倍),其次是头部,最少的是背部和小腿。触点的大小不尽相同,分布不规则。

通过对冷、热、尖锐物体的判断,让身体及时远离危险和伤害,可以对人体起到保护作用。
同时也具有表达情感,辨别情绪的功能。有说法认为「触觉」可能是用来传达人的情感的最佳途径,就像「 拥抱 」和「 安慰的文字/语言 」,体现的情感强度就很不一样。
借助Haptics技术,通过作用力、振动等「 触觉反馈 」,可以起到传递信息的作用。但想通过「 触觉体验 」来传达恰当的、有用的信息,需要先理解人类是如何诠释不同的「触觉体验」的。
比如想要通过「 振动感知 」来传递有用的信息,需要先了解怎样的振动频率、强度、节奏可以让使用者意识到其代表的是什么意思:成功、失败还是其他呢?这涉及到「 认知 」方面的内容。
通常情况下,「 触觉反馈 」是作为视觉、听觉反馈的一种补充。
如在触控屏上用虚拟键盘输入文字时,通过按键的「 振动反馈 」,让用户清晰及时地了解到自己已经成功按下了某一个按键。相关研究的结果也表明:虚拟键盘加入振动反馈后,是可以提升用户输入时的准确度。
而一些特定场景下,「 触觉反馈 」可以很好的替代视觉和听觉反馈。
比如驾驶汽车时,驾驶员需要将大部分的注意力放在道路环境上,那么通过「 触觉反馈 」,将部分操作结果传递给驾驶员,这一可以在一定程度上减轻驾驶员在视觉和听觉上的负担。

人类的动作通常分为三类:先天、模仿、训练得来的。

由于肢体的结构特点,「 先天 」和「 模仿 」的动作,通常存在一定的局限性。
颈椎前屈幅度35-45°,后伸35-45°,左右侧屈各45°,左右旋转各60-80°。
当颈部前倾时,颈椎承受的压力逐渐增大:
前倾0°时,为头部重量,约为4.5-5kg;
前倾15°时,承受压力约为12kg;
前倾30°时,承受压力约为18kg;
前倾45°时,承受压力约为22kg;
前倾60°时,承受压力约为27kg。

结合前面我们讲过的人眼转动的舒适角度和视野范围,可以为一些物品的设计提供参考。
直立,腰伸直自然体位时,腰部可前屈90°、后伸30°、左右侧屈各20-30°、左右旋转各30°。
人体平(仰)卧位时,腰椎承受的压力最小。
膝关节屈膝角度可达120-150°(小腿后部和股后部相贴)。人坐立时,膝关节弯曲90°,小腿和地面垂直放置对腿部最好的,屈膝小于90°时,长时间保持会影响下肢的血液循环。
伸直时一般为0°,有过伸状态5-10°。膝关节屈曲时,有轻微的内旋和外旋运动,约为10°。
肘关节弯曲角度可达140°、过伸角度为0-10°、旋前80-90°、旋后80°-90°。
打字时,手肘弯曲接近90°(水平放置)是最放松的。
掌侧可以外展约70°,指间关节屈曲约90°,掌拇关节屈曲约20-50°。
和手腕连接处的腕掌关节,能够进行较大程度的屈伸,收展,完成对掌运动。这是拇指特有的,是拇指骨外展,屈和旋内运动的总和,使拇指尖能跟其他的手指和掌面接触。
掌指关节屈曲约60-90°,近节指间关节屈曲时约为90°,远节指间关节屈曲时约为60-90°。
在使用手机等数字界面时,用「 食指 」和「 拇指 」进行触控是比较自然和常见的行为。

根据麻省理工对人类触觉的实验,食指、拇指的宽度和触控区域有以下数据:
食指平均宽度约16~20mm、指腹触摸区域尺寸约10~14mm、指尖触摸区域尺寸约8~10mm。
拇指平均宽度约25mm、指腹触摸区域尺寸约12~16mm、指尖触摸区域尺寸约10~12mm。
触控控件的最小尺寸要大于触摸的最小尺寸。控件过小,一方面会增大准确触控的难度,另一方面手指会造成遮挡,导致用户无法明确是否已经正确触摸了相应的控件。
(手指触控这部分本来放在上面关于触觉的内容里,后面想了下,「触觉」更多的是指「反馈信息」层面的作用,所以还会归在肢体动作、范围里比较合适。)
用键盘打字时,在某些瞬间,多数手指只是放在键位上,没有击键行为,因此键盘按键的驱动力需要大于手指重量产生的力,才足以支撑手指。
ANSI 1988 年建议键盘击键的理想压力应该在0.5N-0.6N之间,一般0.25N-1.5N的压力都是可以接受的。
而对于一些特殊的设备按键,比如工业键盘类的,则需要更大的按键驱动力,因为这类产品的工作环境和活动相对复杂,需要更谨慎的操作。
单手对手机等触屏设备进行操作时,一般以四个手指和手掌为依托,用大拇指操作为主,而成年人拇指长度约为6-10cm。

数据表明,一般成年男性,单手全屏操控的屏幕尺寸最大约为4.5英寸,而成年女性,单手操控的极限约为4.0英寸。超过这个尺寸,单手进行全屏操控会有一定困难。
而目前主流的智能手机基本在5英寸以上,根据拇指关节的活动幅度,单手操作时在手掌位置不动的情况下,拇指触及的区域只是很局限的一部分:

以上就是体验设计中涉及人体结构特性的内容部分。
感谢阅读,期待交流。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com