很多情况下,用户选择一个产品的理由是有没有某个功能,但弃用的理由却常是产品好不好用。能否打造优质的B端用户体验,成了影响B端产品用户续约的一个关键因素。
(1)流程越短越好。 我们在上班、逛街的时候,倾向选择一条最短的路线,希望用最少的时间到达目的地。用户操作系统时也希望这样。
(2)整合功能场景。 某个功能由谁、在什么场景下操作,以及可能会遇到什么问题、需要什么关联功能来解决,如果功能点相互独立, 关联很少,会让用户用起来很不顺手,有种断层的感觉。
(3)有效指导异常。Saas 有一个特点是功能模块间会尽可能相互独立,基础数据的设置和业务上面的使用往往是在不同的功能模块内。这会导致B端用户在遇到空数据的情况下, 可能不知道该怎么操作。这时,需要要提示用户按具体步骤操作来顺利完成任务。
交互体验,对上承接了业务,对下承接了视觉。好的交互体验能让业务流程简捷,更关注用户习惯。 B端产品的交互和C端产品差异较大,C端常用的移动客户端屏幕小,可显示的内容较少,需要不停地跳转完成操作,但B端产品大多用电脑来操作,一页可显示的内容较多。所以做B端产品交互一般需要注意下面几点:
(1)少跳转。曾有用户反馈,说某个功能操作流程太长了,操作起来很麻烦。通过走查发现流程其实是没有问题的,不能再缩减流程了。通过可用性测试发现是因为跳转页面导致,用户在操作时去了另一个界面,然后再返回来,让用户在操作时感觉流程更长。于是就把页面跳转优化成了弹窗,弹窗里面操作完点击关闭即可, 改后用户觉得流程缩短了,操作效率更高了。
B 端产品能用弹窗的时候,不要跳转,哪怕弹窗里面加弹窗,只要不跳出这个页面,用户都会觉得没有阻断他的操作。虽然,从交互的角度讲,弹窗里再加弹窗不符合规范,但在实用性面前是可以商榷的。
(2)少弹窗。 相比弹窗,在某些场景下,有更好的处理方式。比如,直接放页面上。 弹窗是点击按钮触发的,自动完成操作后关闭,或者用户手动关闭。虽然比跳转好,但比不上在页面上直接呈现高效。
页面上直接呈现是理想状态。但是往往因为内容太多,很多时候不得不隐藏起来。直接呈现对于页面的布局和设计都有极高的要求,原则是高频且重点的内容外露。
(3)交互形式统一。 整个系统里面的交互规则要保持一致,大到弹窗的出现形式是居中弹出还是右侧滑出,小到多选控件是不是一致。 在整个系统里面相同的业务都用同一个控件。虽然可能由于一些业务的特殊性, 需要对控件做个性化处理,但不要影响整体的一致性。
(1)信息清晰。 信息清晰不仅指信息结构的层次,还包括页面的内容,最好让用户一眼就能看到上面写了什么,有什么功能。有些设计师不喜欢加黑、大、粗的字, 觉得不够高级,而是根据自己的美感把字体设计为一些个性化字体,且字号不大。
很多时候B端用户的操作时间比C端用户长,他们需要长时间盯着页面,所以页面信息清晰就能减少他们的疲劳。
(2)信息紧凑。 当页面上想要呈现的内容较多时,设计师一定要压缩空间,使布局合理紧凑。
(3)少用图标。 有时候,设计师会使用图标来代替文字表达,并花大精力设计很好看的图标。图标的应用在C端产品中非常常见,一是为了节省空间,二是为了美观。但在B端产品中,大多数情况下,图标越少越好,有时文字的简写比图标来得直观易懂。图标过多用户需要使用很多遍才能记住每个按钮的含义。
B端产品设计需要非常重视用户体验。这直接影响到用户的工作效率,转而影响到软件的续约率。 为打造好的用户体验,我们通常从业务层面、交互层面、视觉层面来着手提升用户体验。 很多时候,有些好的交互方案会受到技术框架的限制,导致方案无法实施。
但是为了产品获得更好的用户体验,首要考虑的依然是用户的使用流畅度、易用性,而不是实现的复杂程度、系统现有框架的限制、现有规范的标准。 系统上的难点应当留给内部去解决,把最大的便利性留给用户。这样我们才能获得更好的产品口碑、更高的续约率、更大的市场。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在B端产品设计中,理解并设计好流程,对产品的体验非常重要。通常涉及到有三个方面的流程:业务流程、审批流程、操作流程。
在企业的日常经营中,为了对业务过程进行更好的管理,企业会梳理出一系列流程、规范以及作业标准。流程化能够帮助企业各岗位的员工更好地分工合作,使企业效率更高。对于 B端产品,设计师首先要读懂业务流程,然后才能设计好产品。 业务流程,是指为达到特定的业务目标而由不同的人分工合作完成的一系列活动。活动之间不仅有严格的先后顺序限定,而且活动的内容、方式、责任等也都必须有明确的安排和界定,以使不同活动在不同岗位角色之间进行流转交接。
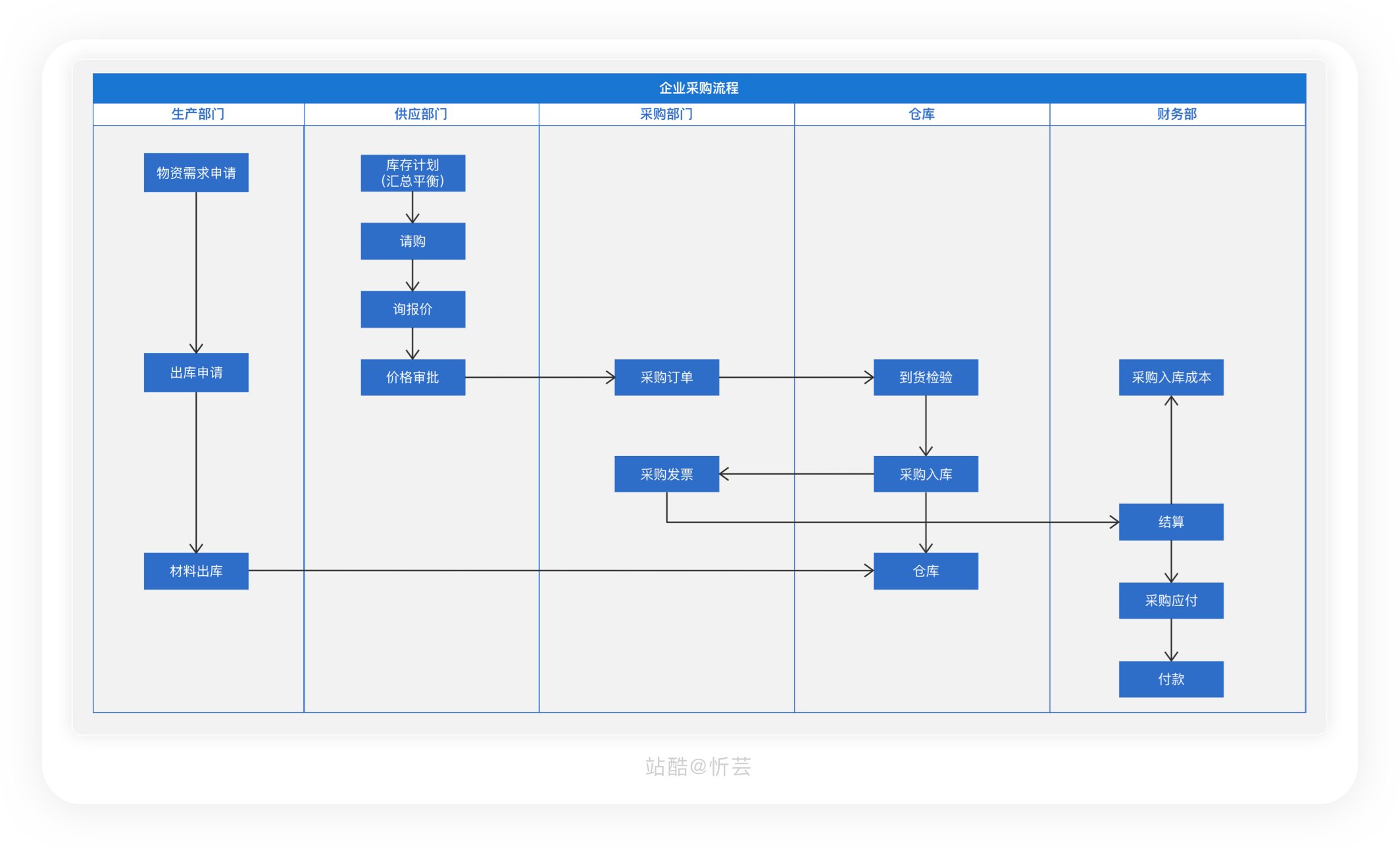
下图是某企业的采购流程,涉及了五个部门、多个岗位角色、多个业务活动。

业务流程大多是企业根据业务特征、自身经营特点以及资源配置情况而制定的,在业务上具有一定的通用性,但在具体应用上又充满了企业的个性。业务流程和单据是经典搭档,可以说“流程 + 单据=业务”, 每个环节的工作形成一张单据,记录着时间、地点、参与人、业务状况。当这个环站的工作完成后,进入到下一个环节的工作时,单据也会随之流转到下一个系统中对应的功能节点,并形成一张新的单据,记录新的信息。
下图是某企业采购流程中从采购到结算部分涉及的单据:

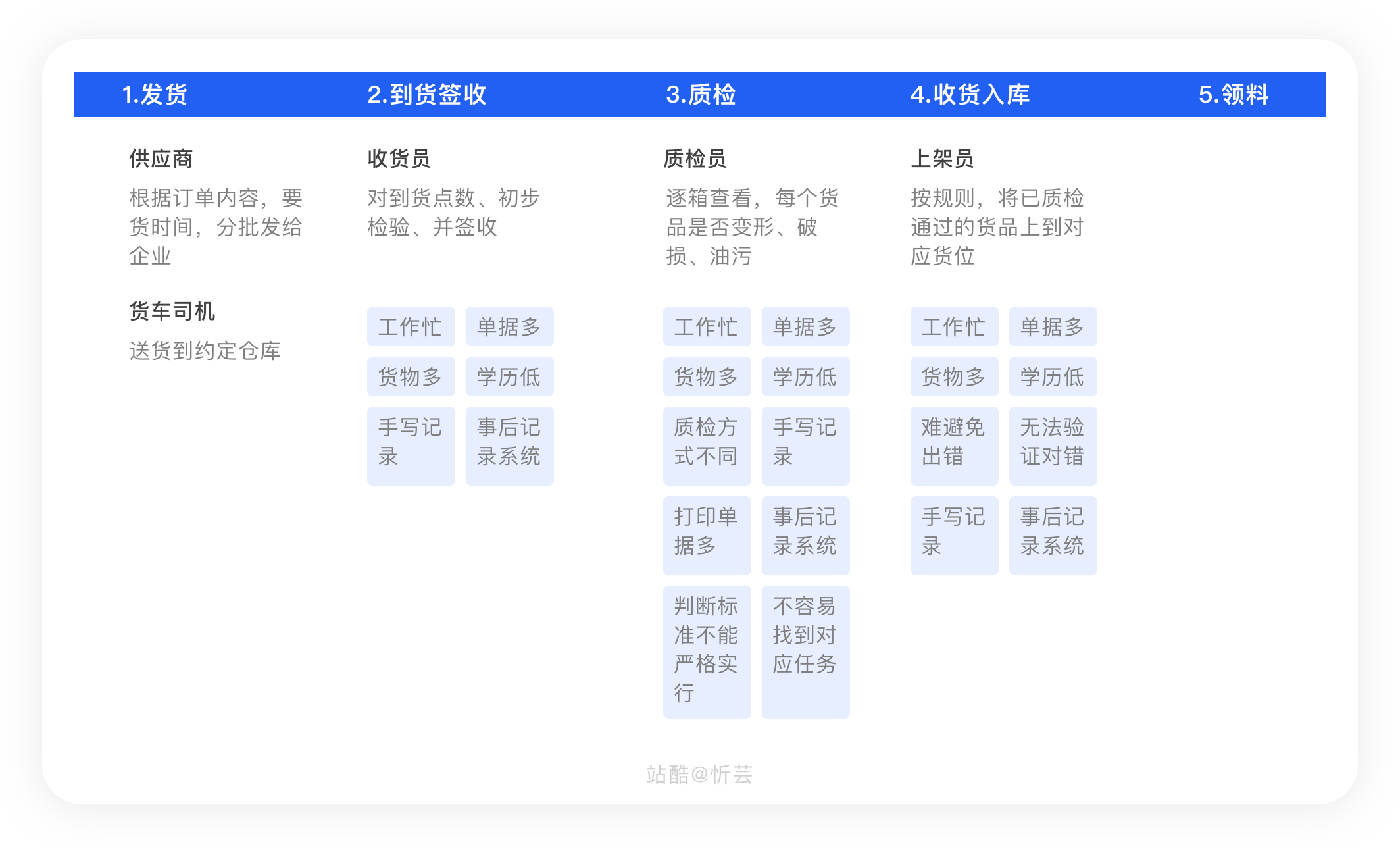
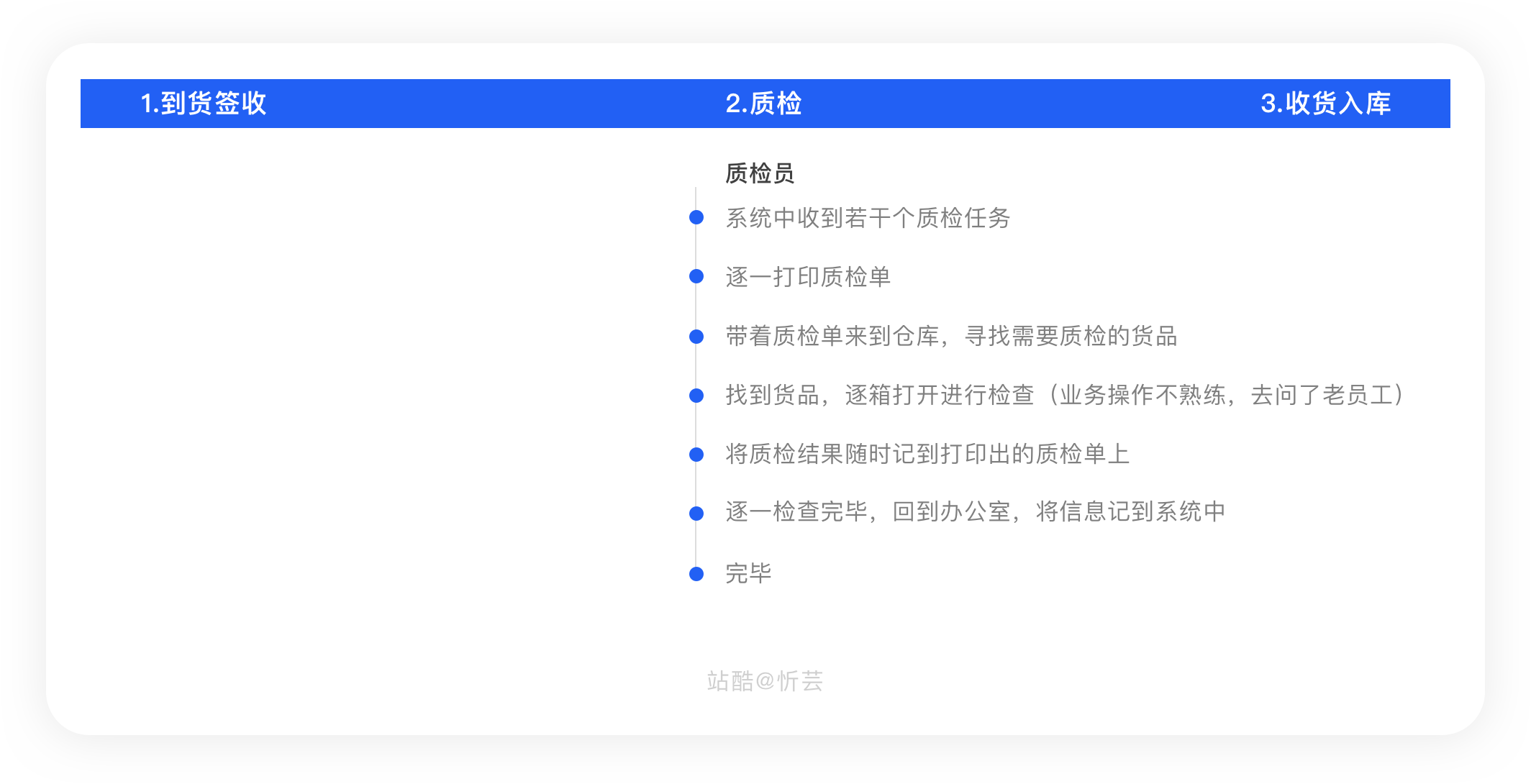
除读懂业务流程外,我们还需要应用“场景驱动的设计”方法,整理出每个环节中涉及的用户、场景,以及作业的特征,并大胆地通过设计来改造流程,最后通过设计减少人员工作量,减少流程中的多余环带, 提升企业效率。这样才能设计出对客户有价值、用户体验好的产品。企业的收货流程,要经过到货签收、质检、 收货入库等过程,每个环节都会有诸多问题。下面是梳理了某企业收货流程的简易体验地图:

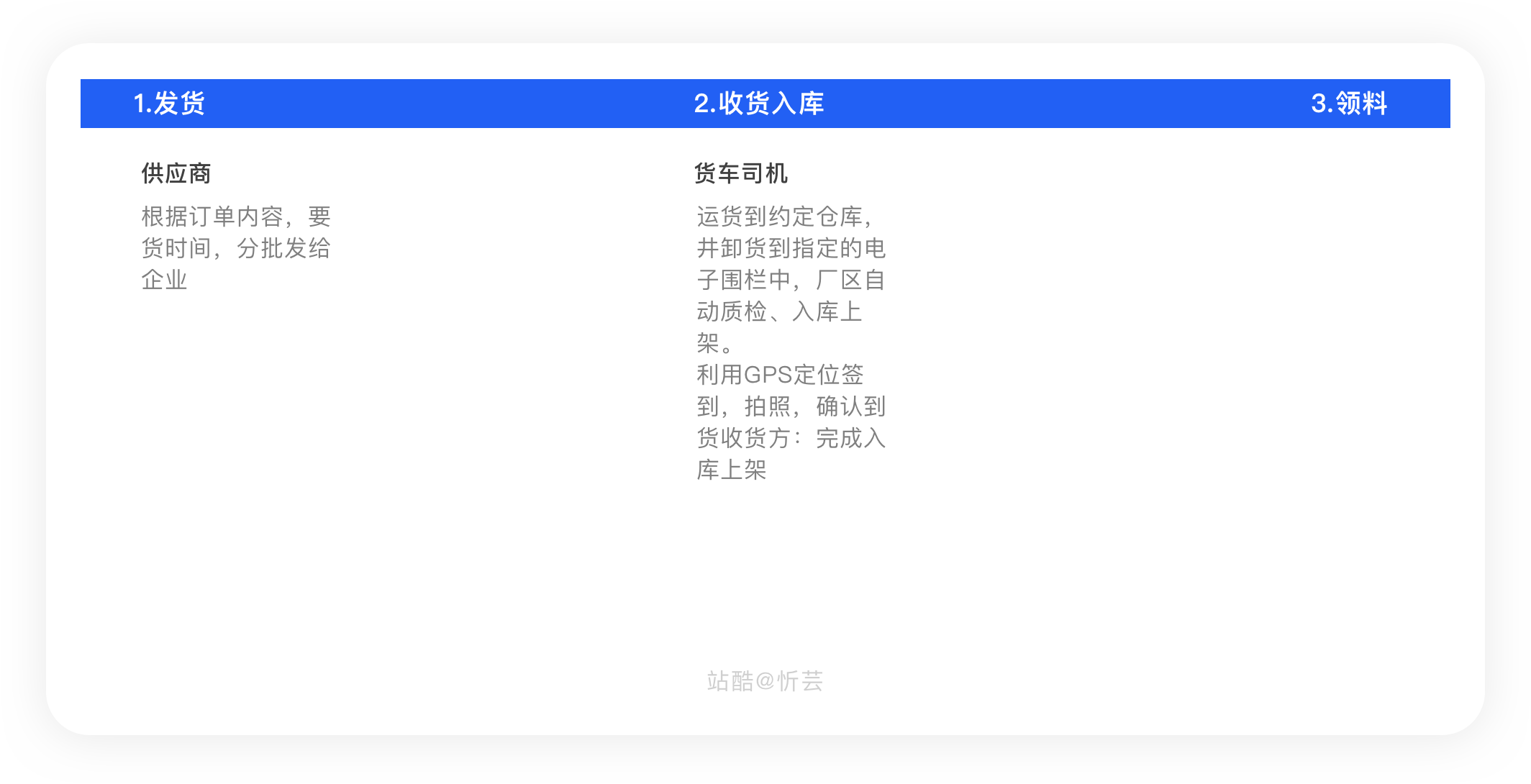
经过对场景和可行性分析后,设计了一套新的业务流程。流程简化为货车司机直接将货物送入指定仓库的电子围栏,并全自动质检、入库,大幅降低了人工成本并提升了工作效率。这一步通常是产品经理去完成,作为用户体验设计师在调研的过程中发现有好的流程优化方法,或者看到好的竞品值得参考,可以和产品经理沟通一起推动产品业务流程用户体验的提升。

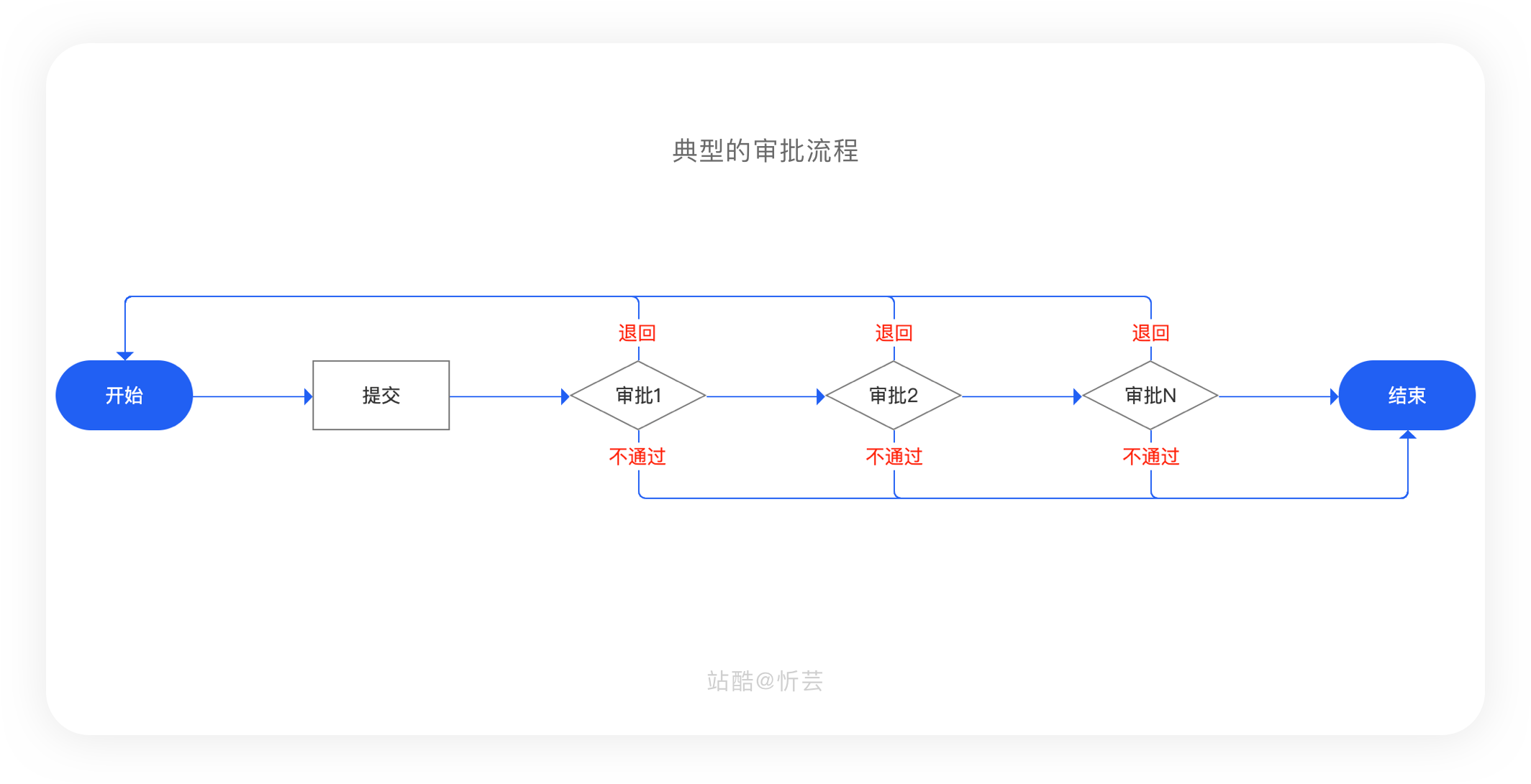
在企业中,出于对重点业务的管理需求,除了会制定固定的业务流程方便大家协作,还会对业务关键节点做审批。简单的审批只需要在流程进行到关键节点时,将重要结果发给相应业务管理者审批。但是,由于一些企业组织机构复杂,管理严格,为了保证业务的合规与安全,需要多个角色、多个环节的审批,这个流程即是审批流程。

(1)首先员工提交需要审批的材料(系统中是提交单据)。
(2)各环节审批者会根据流程分别对材料进行审批。
(3)审批通过后会自动进行到下一步。
(4)审批不通过,就此流程结束。
(5)退回则打回到流程起点,待改进后重新走流程。
(6)审批都通过后,审批流程结束。
在实际应用中,可能会有非常复杂的流程与功能。比如除常规的审批通过、不通过、退回功能外,还会有改派、加签、抄送等。
(1)改派:当前审批人将审批材料转给其他人。
(2)加签:增加审批的步骤,在一些企业中还会有前加签、后加签。
(3)抄送:将材料同时抄送给某人或某角色。
以上只是列举一些常用的动作,在一些大型企业或者国企,流程和功能更复杂。当面对复杂而多变的审批需求时,需要将审批流程设计得更加灵活、自由,具有自定义功能。另外,需要将审批流程设计得更加模块化,可以在任何一个业务环节中加入审批过程。
在审批流程的设计中, 根据企业制定的审批规则,自动判断是否符合标准,自动审批。尤其对一些每天都在发生、经常重复而不重要的事情,可以完全省去人工审批的过程,采用自动审批,自动触发业务流程,以此来提高审批效率。
前面两个流程主要基于企业业务制定,在企业没有信息化前就已经存在了,在改造优化上还有一些阻力和困难。作为用户体验设计师,可以通过对操作流程的优化来改进用户体验。
以上文中的收货案例为例子:
(1)系统中收到若干个质检任务。
(2)逐一打印质检单。
(3)带着质检单来到仓库,寻找需要质检的货品。
(4)找到货品,逐箱打开进行检查,业务操作不熟练的还需要询问老员工。
(5) 将质检结果随时记在打印出的质检单上。
(6) 逐一检查完毕,回到办公室,将信息录入系统。

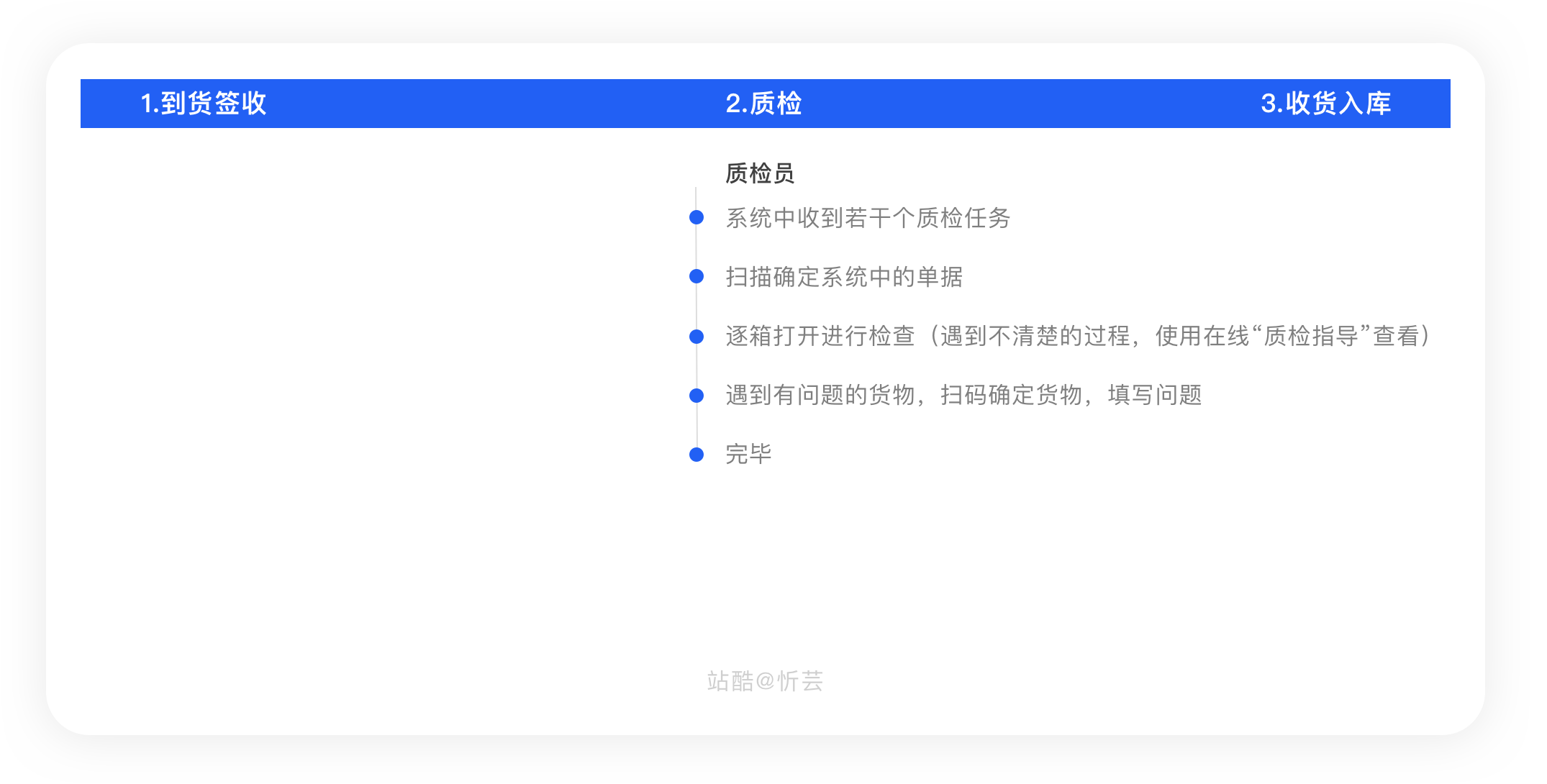
这个过程繁琐,而且在操作的过程中,容易出错。因此根据实际工作中的业务场景,对操作流程进行了优化如下:

整个操作流程省去了“打印单据”“重复记录单据”“询问老员工” 的过程,并简化了“寻找单据”的过程及记录结果的过程。
在对操作流程的设计过程中,也应遵循“场景驱动设计”的方法,并将物理实体、数字实体统一考虑,充分利用各自的特点,尽最简化用户的 操作流程,并降低操作的复杂度。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、前言
视频播放器中承载着极其丰富的内容画面和播控功能,尤其是在寸土寸金的移动端视频播放器中,为使内容更沉浸消费,需尽可能克制界面中的功能元素/入口直接外露。基于此种场景下,合理的手势设计不但可为界面“减负”,还可帮助用户更快捷触达功能、提升操控便捷性。
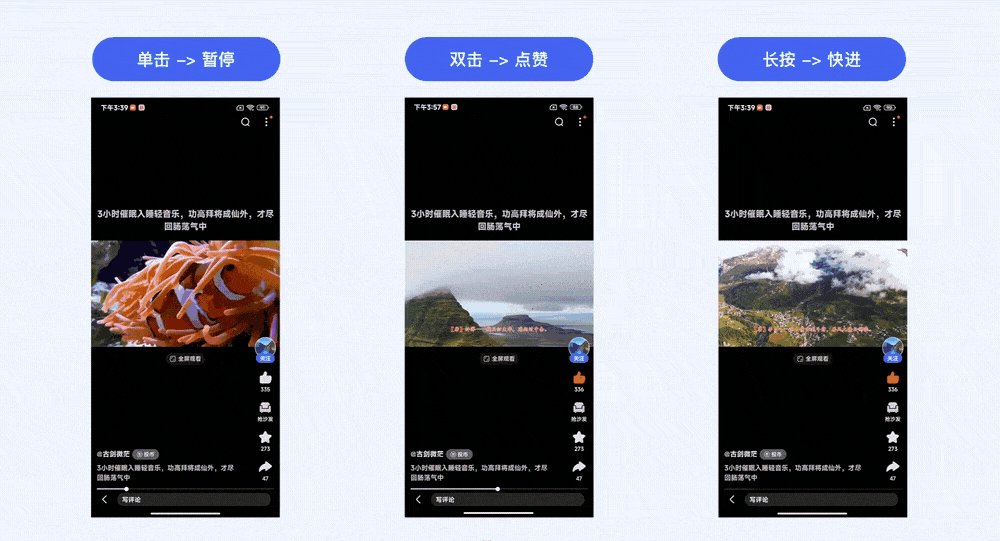
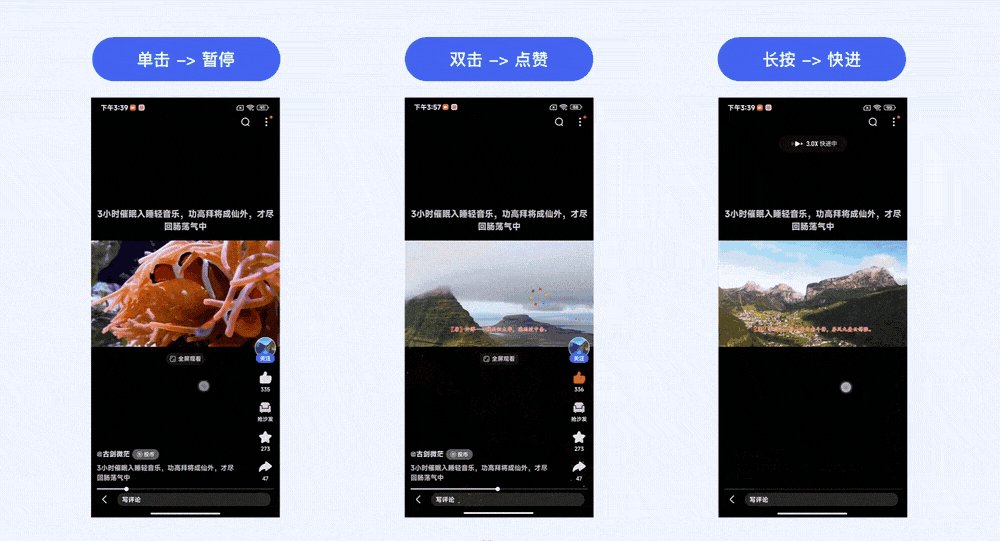
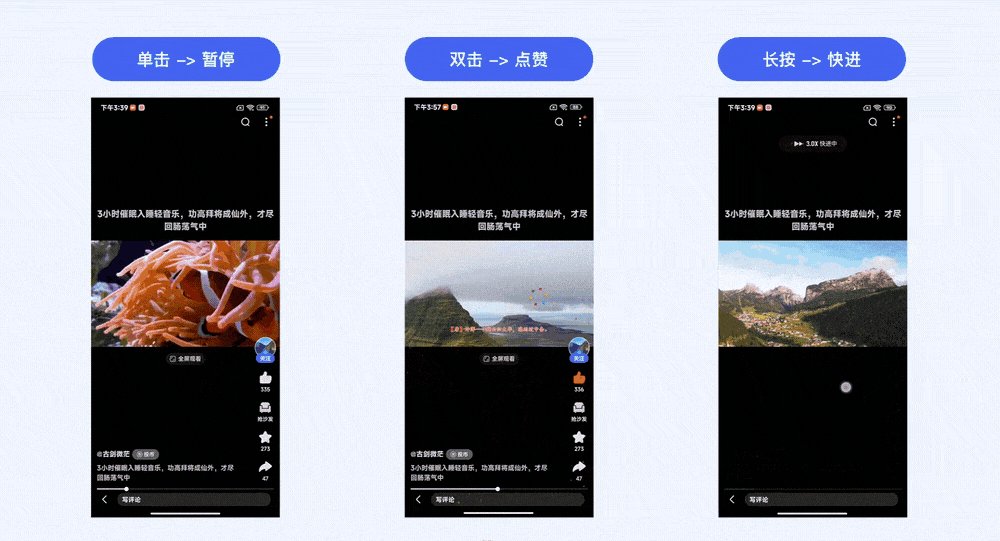
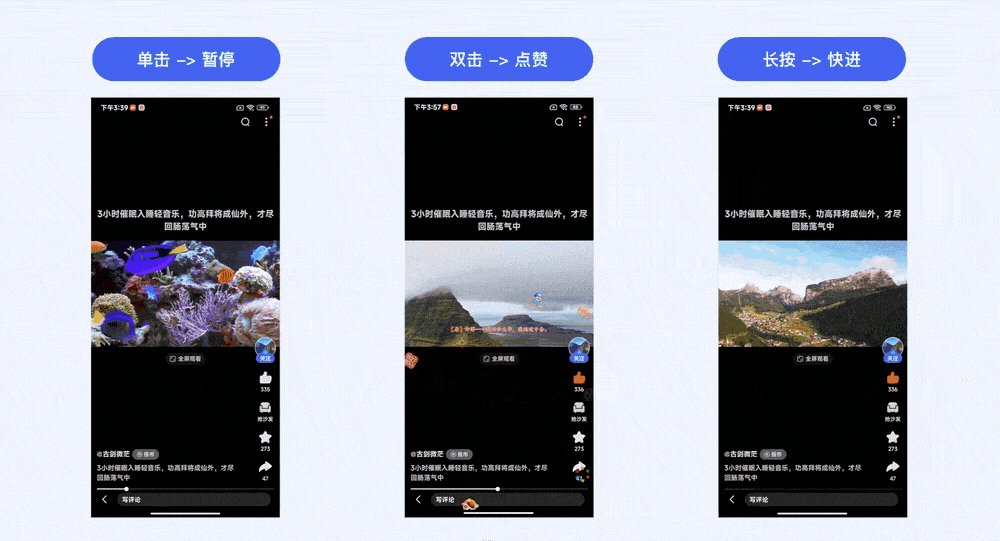
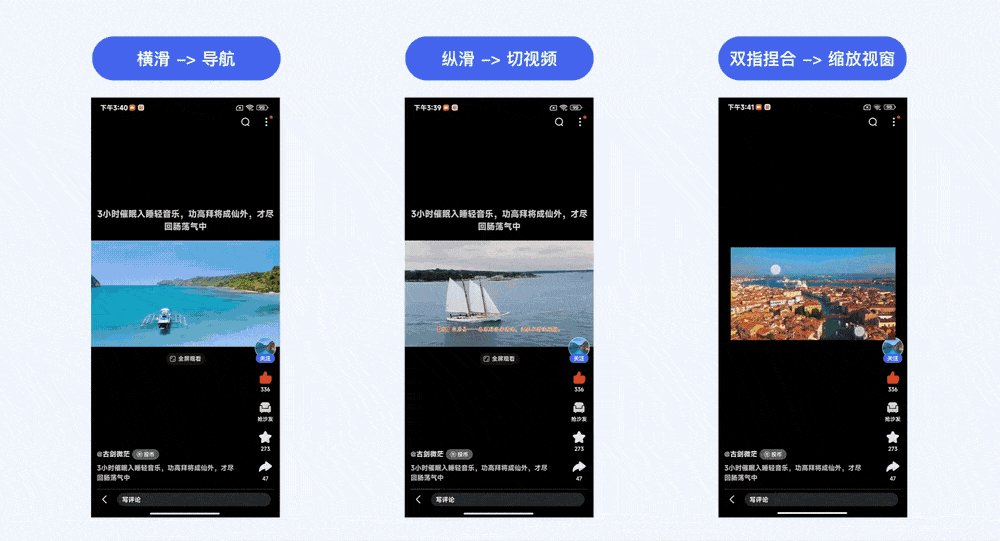
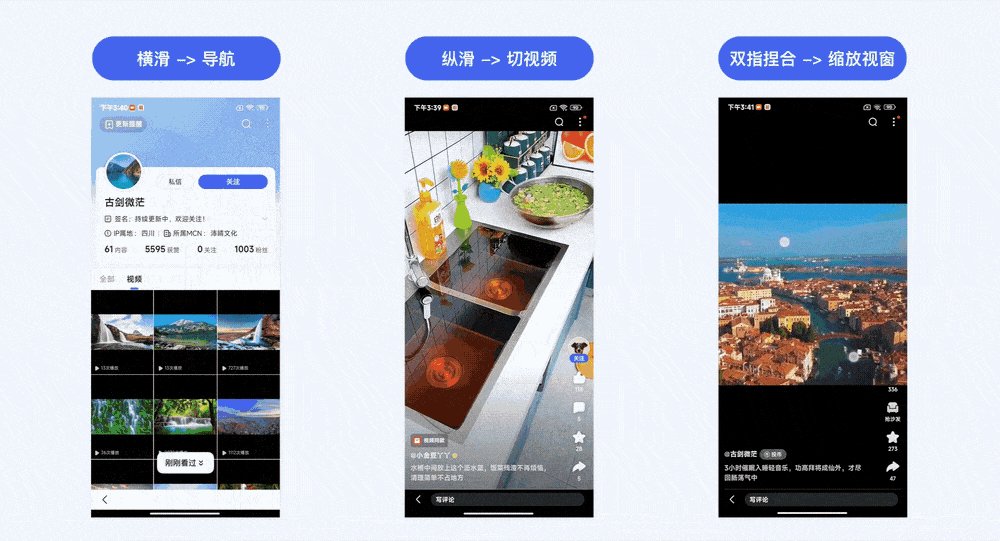
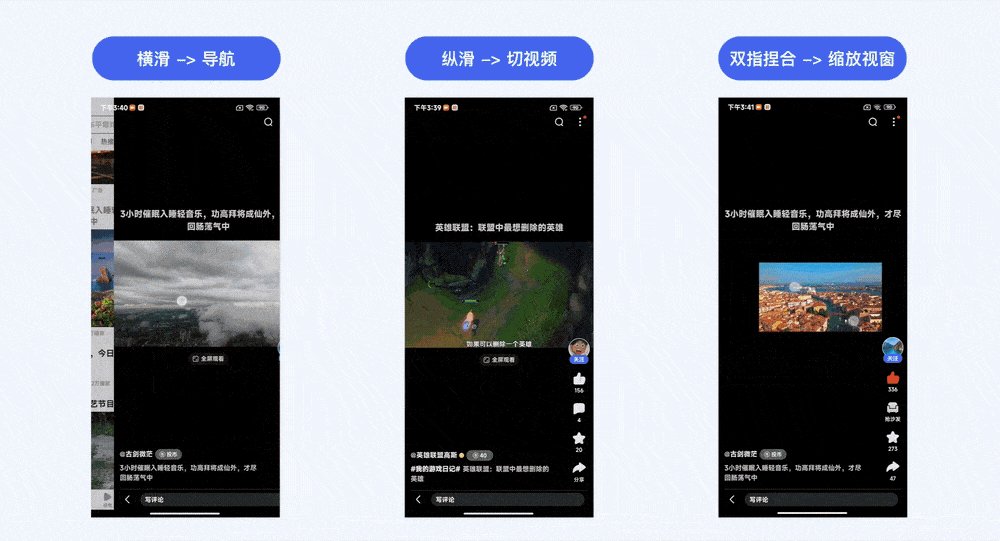
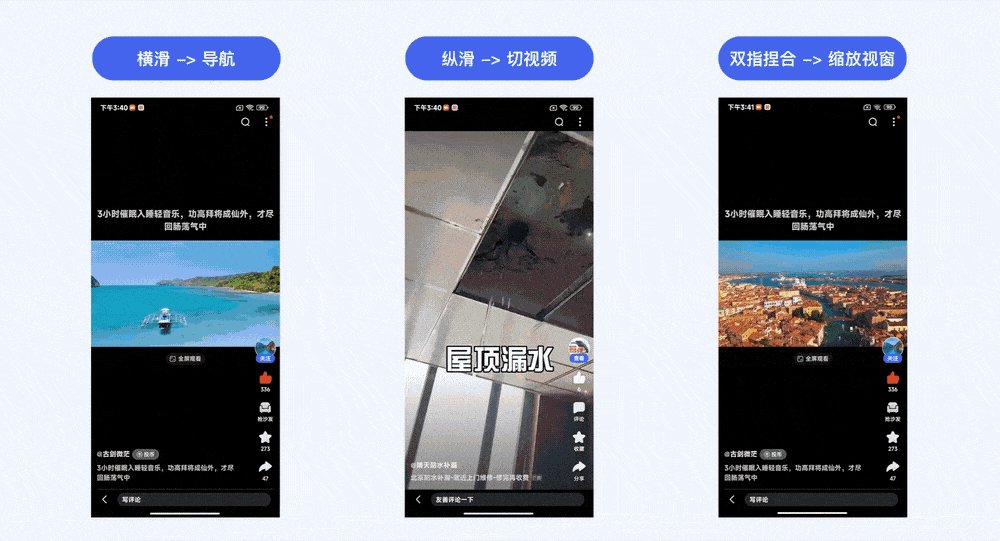
视频场景中目前已有部分的常规单向手势已被用户广泛接受并形成习惯认知,如「单击 →暂停」、「双击→点赞」、「长按→快进」、「横滑→导航」、「纵滑→切视频」、「双指捏合→缩放视窗」等通用手势。


那么如何在保留用户对于常规通用手势认知的基础上,进一步对视频场景中的手势交互进行扩容升级?这也是我们接下来在手势进阶交互上的重点探索方向。
本次针对百度APP中的视频播放器场景,为提升手势操控效率,我们试图将常规的基础通用手势进行打散重组、并结合实践案例梳理出「组合手势」设计模型,以探索如何在视频场景中构建便捷高效的进阶手势体验设计。
二、什么是「组合手势」
「组合手势」是基于常规手势的组合扩展,其通常由两种或两种以上的常规基础手势所构成,若组合方式及使用场景得当,可助力用户更便捷的触达功能。
以前述的视频场景常规手势为例,其触发机制一般可分为两个阶段:step1交互信号→step2执行任务,即用户通过某一基础手势发出交互信号,系统收到信号确认后便可立即执行任务,但整个过程是线性的,手势扩展性十分有限且难以满足视频场景对于手势扩容的诉求。

于是我们在现有常规手势两阶段触发机制的基础上,尝试引入「意图识别」环节,并梳理出「组合手势」的设计模型,以探索不同基础手势相互组合后的扩展可行性。
「组合手势」触发一般可分为三个阶段:step1交互信号→step2意图识别→step3执行任务,前两阶段均可由对应的基础分支手势构成并进行组合搭配、以寻求最高效的手势组合触发路径。

由于「组合手势」并不像常规手势那样早已被系统定义为可供直接调用的接口,因此,其差异化创新具有较大设计灵活度,尤其需根据具体的使用场景进行综合考量。
三、「长按组合手势」激活快捷菜单
1.项目背景
百度APP视频场景早期的播控功能较少,如“视频下载”等个别特色功能入口一般都融合于基础菜单之中。
随着后续视频场景的功能建设日渐完善,我们便在基础菜单面板中拓展了一行视频菜单,专门用于承载视频场景特有的播控功能。但当前播控功能已达10余项,菜单面板弹出后还需左滑才可露出后面的功能入口,因此也常收到用户反馈找不到常用功能、菜单面板功能排布无章且触发成本高。

2.竞品调研及选型
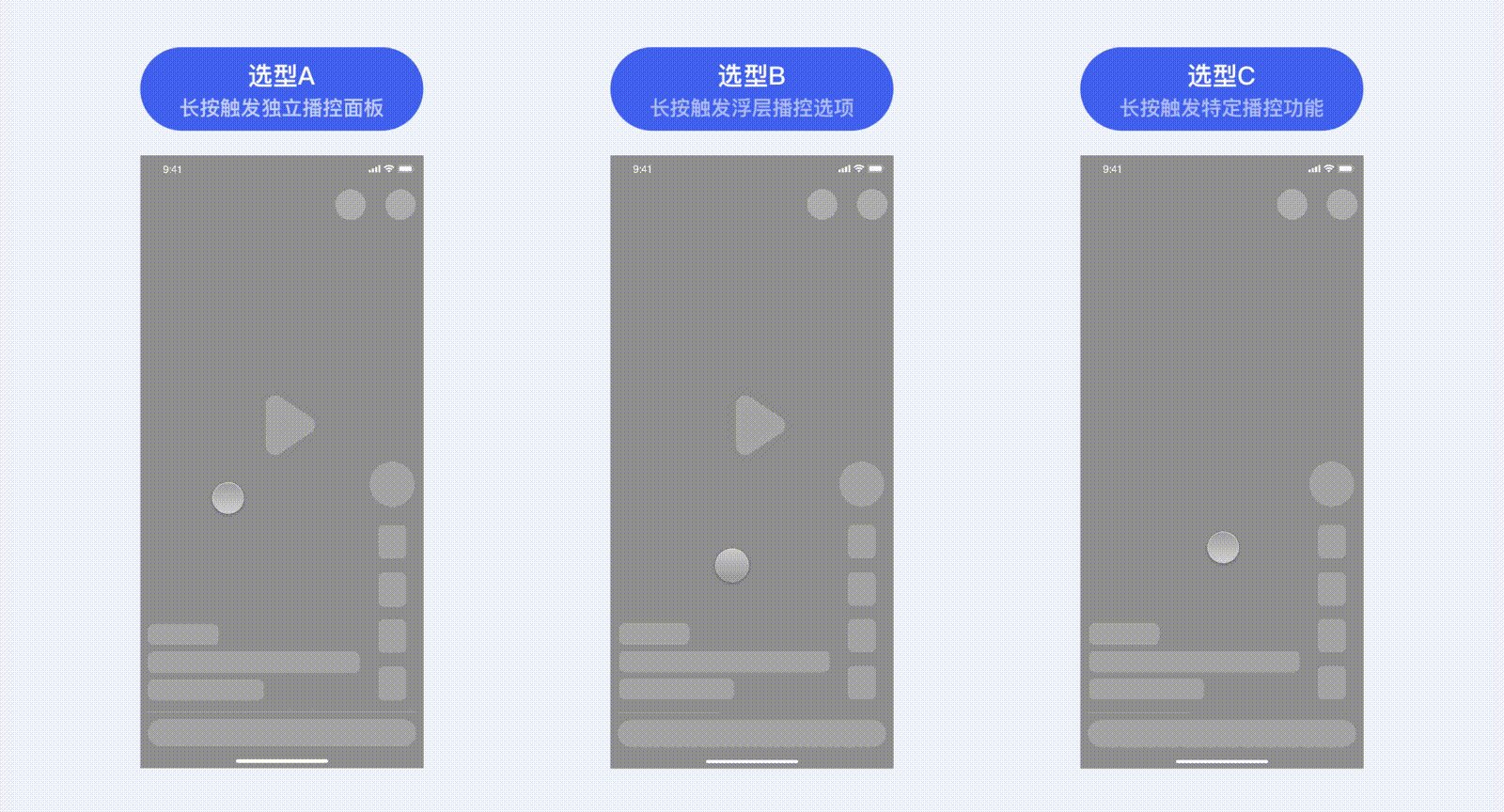
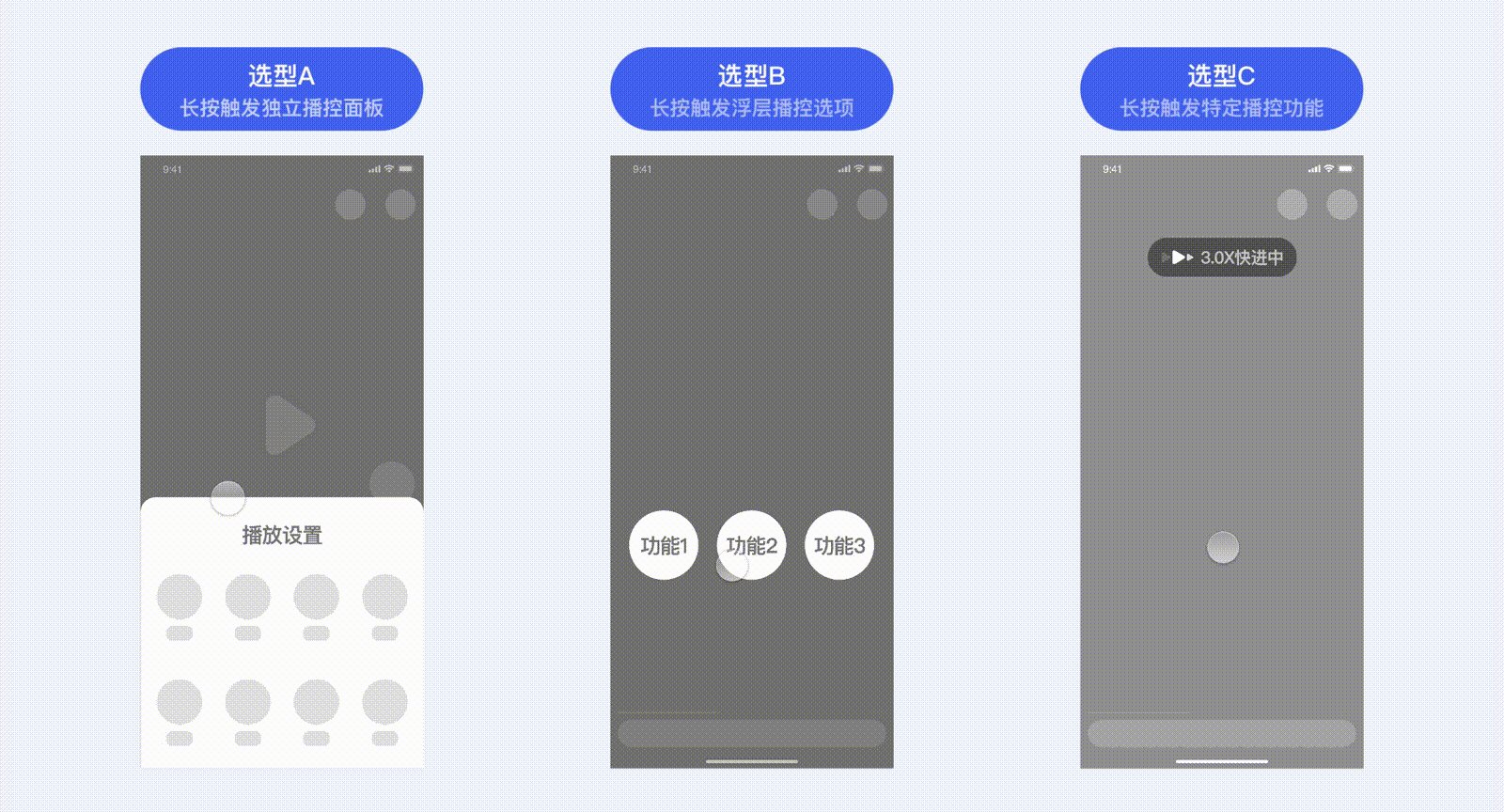
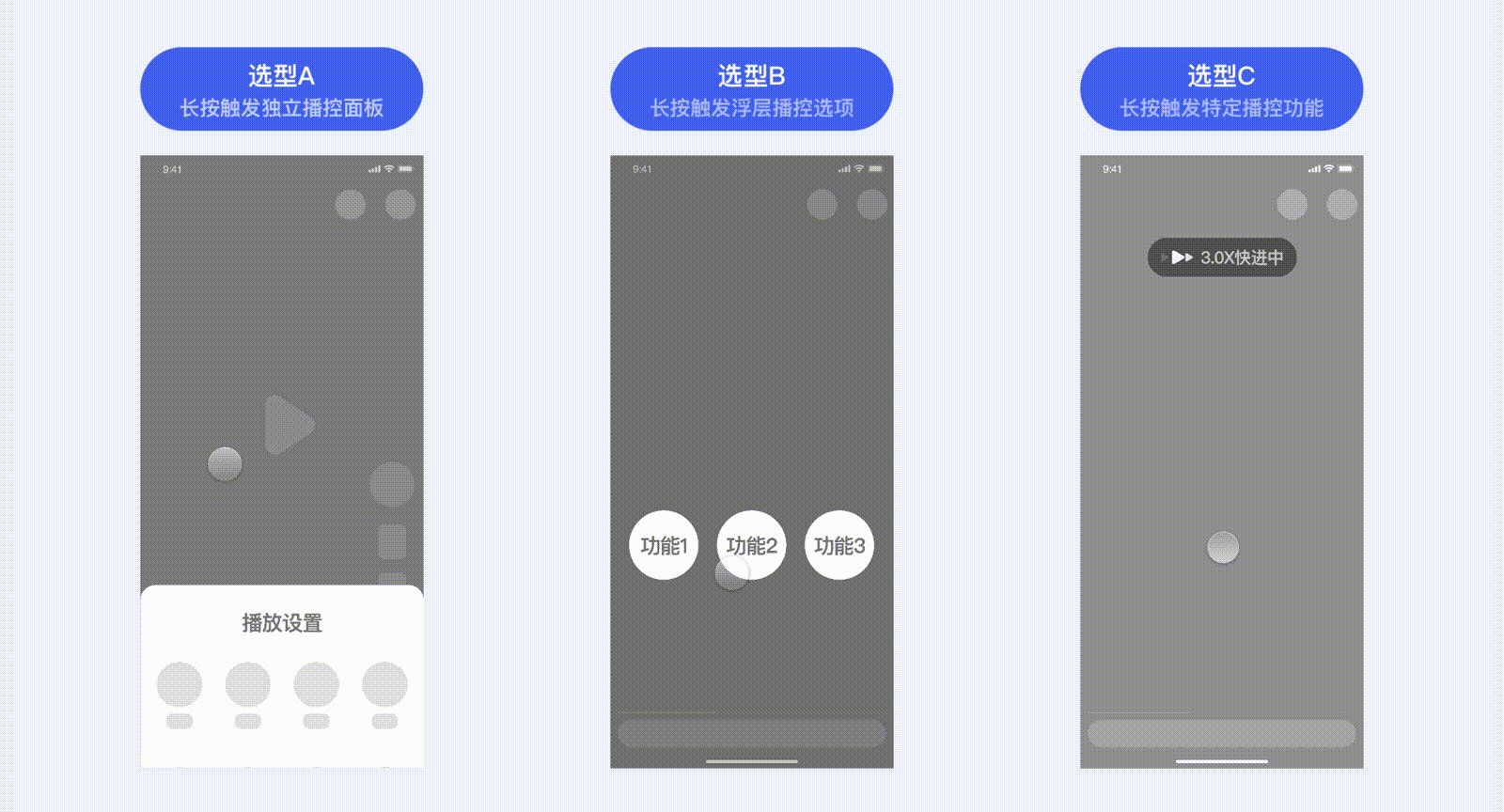
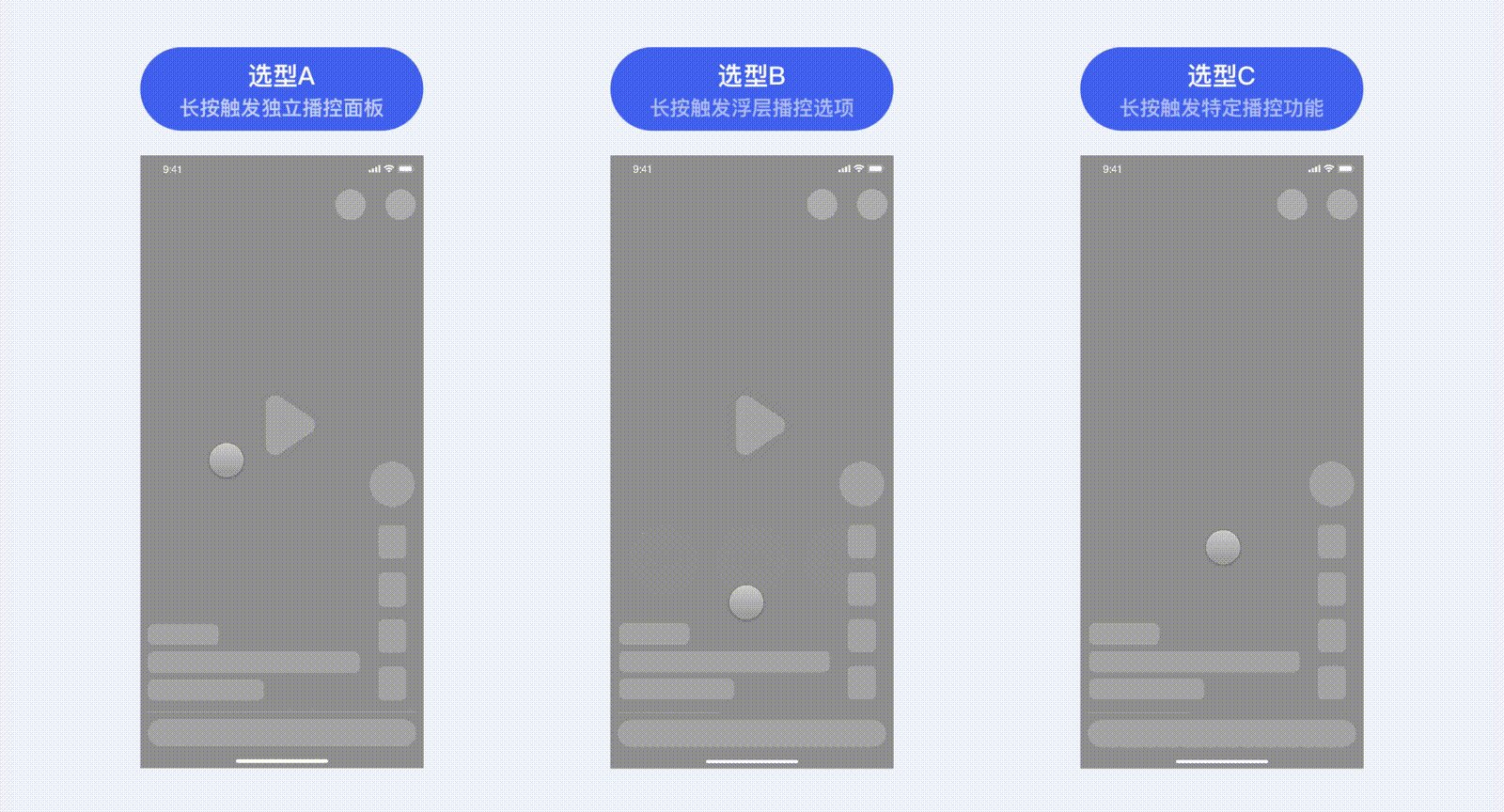
通过对竞品进行调研,我们发现竞品均有使用长按手势作为切入口以触发相关播控功能、并归纳出“视频播控触发”目前主流的三种长按交互选型, 分别为:长按触发独立播控面板、长按触发浮层播控选项、长按触发特定播控功能。

选型A
「长按触发独立播控面板」:通过长按手势可激活从屏幕底部弹出的独立播控面板,此方案扩展性较强,但对视频沉浸观感体验有一定的打断感;
选型B
「长按触发浮层播控选项」:通过长按手势可触发置于视窗上层的浮层选项入口,一定程度上可延续视频观看的沉浸体验,但浮层扩展性有限;
选型C
「长按触发特定播控功能」:通过长按手势触发特定的某个播控功能(如长按“快进”),一定程度上可满足此功能的重度用户,但对于长按手势的使用效率较低;
3.设计方案
1)长按手势交互扩容
针对目前视频播控菜单存在的问题,经过和业务对上述三种长按交互选型方案进行综合考量,最终决定聚焦于以方案“选型B”的「长按触发浮层播控选项」作为设计切入点。我们意图将部分高频播控功能从基础菜单中拿出进行前置,并探索一套更便捷的触发机制,以此对视频场景中的播控菜单进行设计升级。
但随之而来的难点是我们目前播放器中的长按手势已被“快进”功能占据,用户对此功能的使用频率高、并已形成较深的操控认知,若直接下线“快进”功能则会对用户使用习惯产生较大影响,尤其是视频场景的重度用户。
那么如何在兼容用户已有长按操作习惯的基础上再拓展“快捷菜单”呢?是否有可能将“快进”和“快捷菜单”进行融合?这也是本次项目对于便捷手势体验的重要设计探索点。
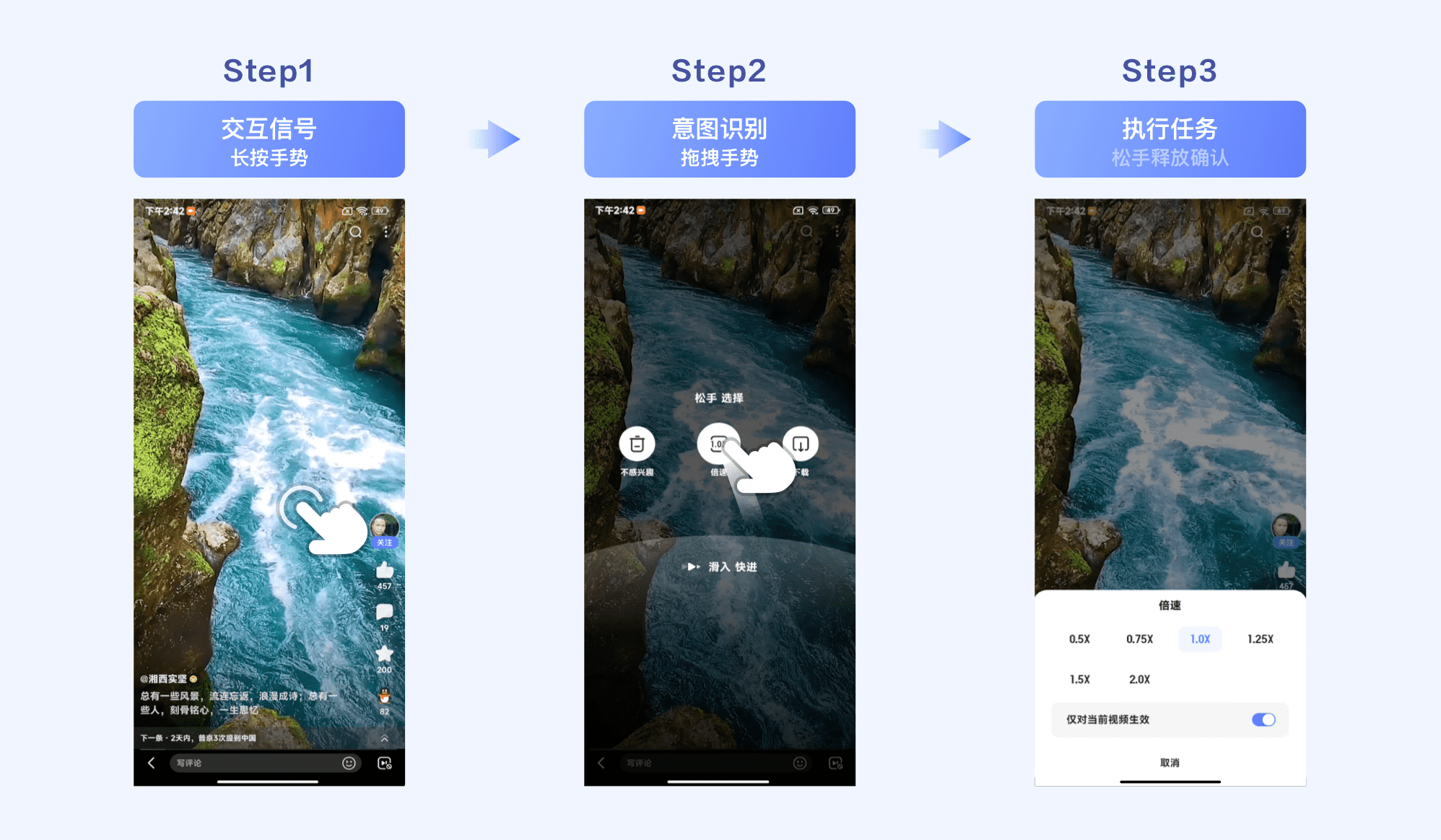
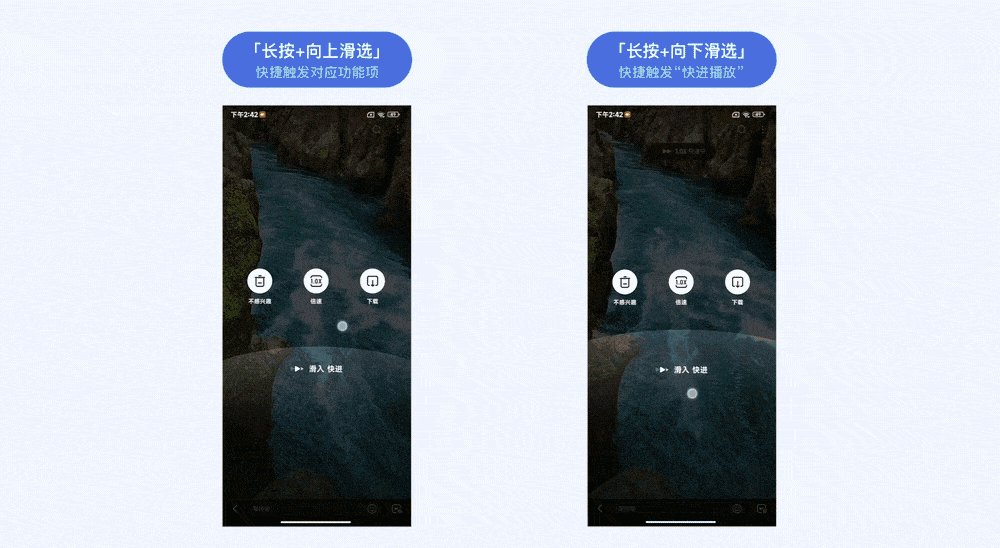
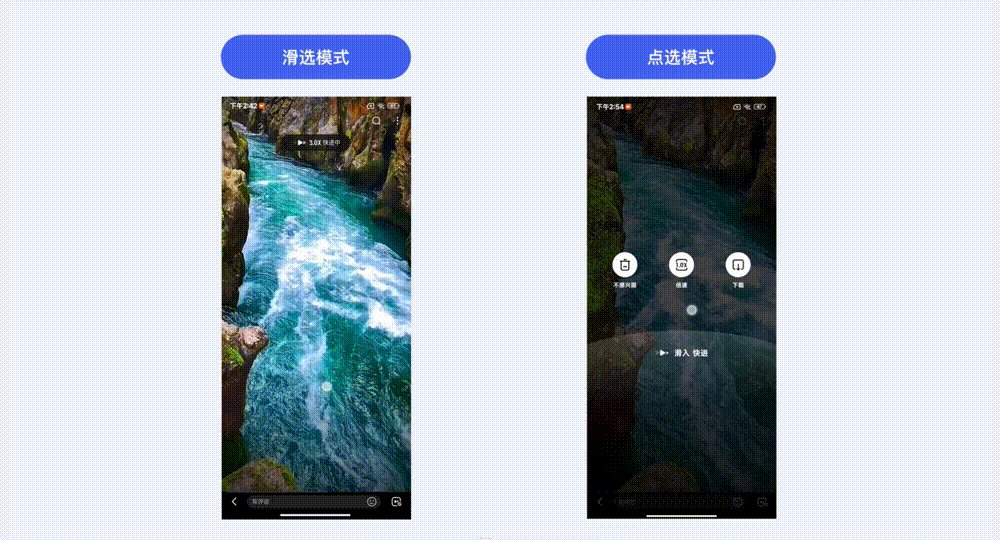
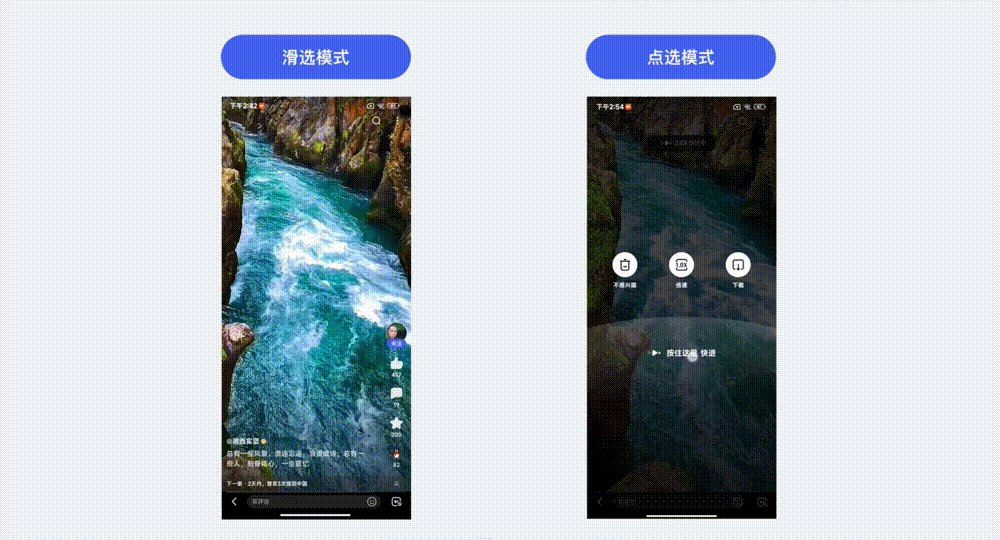
基于此,我们决定尝试使用「组合手势」设计模型来对视频播放器中的长按手势进行重新定义,通过「长按+滑选」的机制触发快捷菜单功能项,以缩短视频常用功能路径。对应到设计模型的三个阶段分别为:
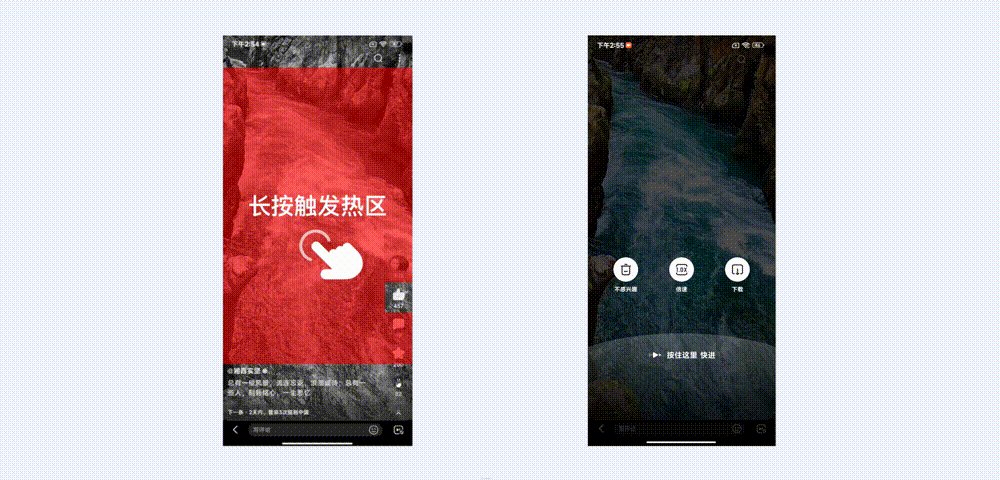
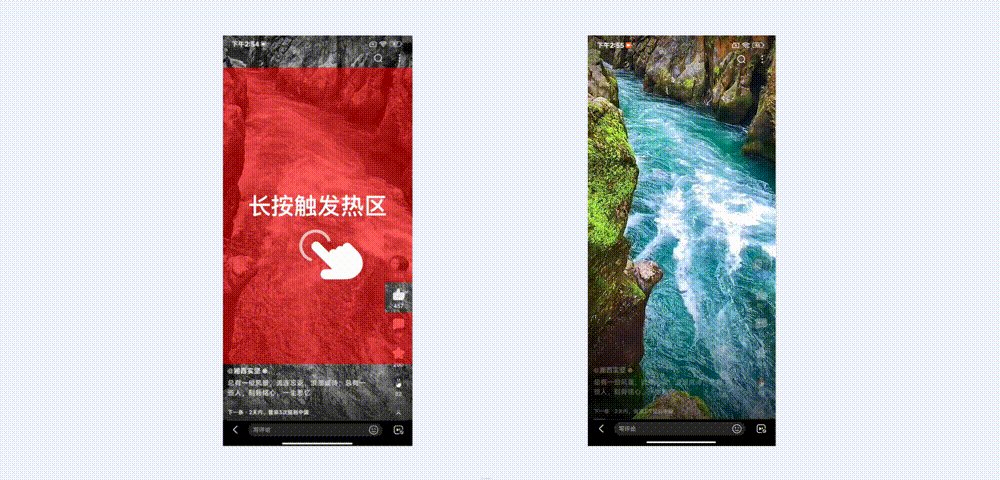
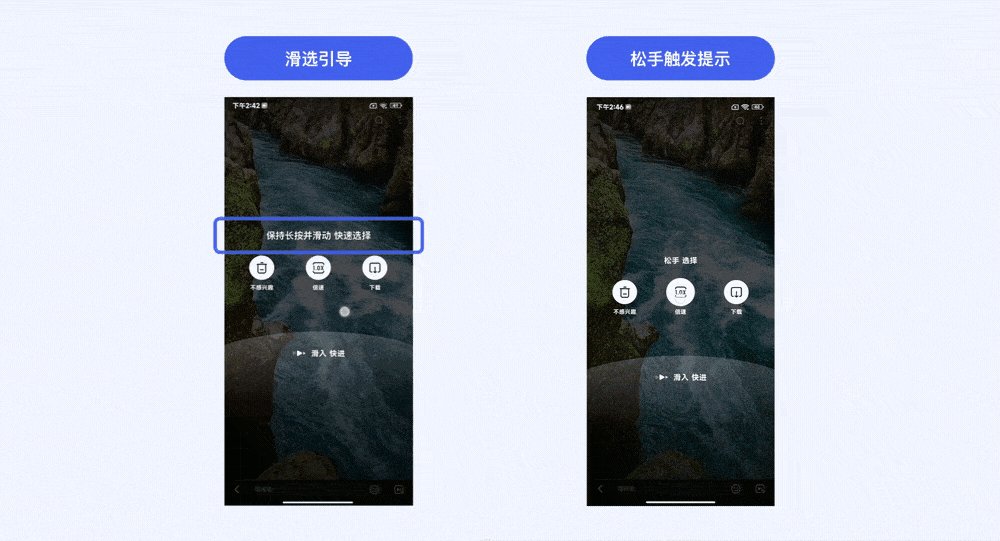
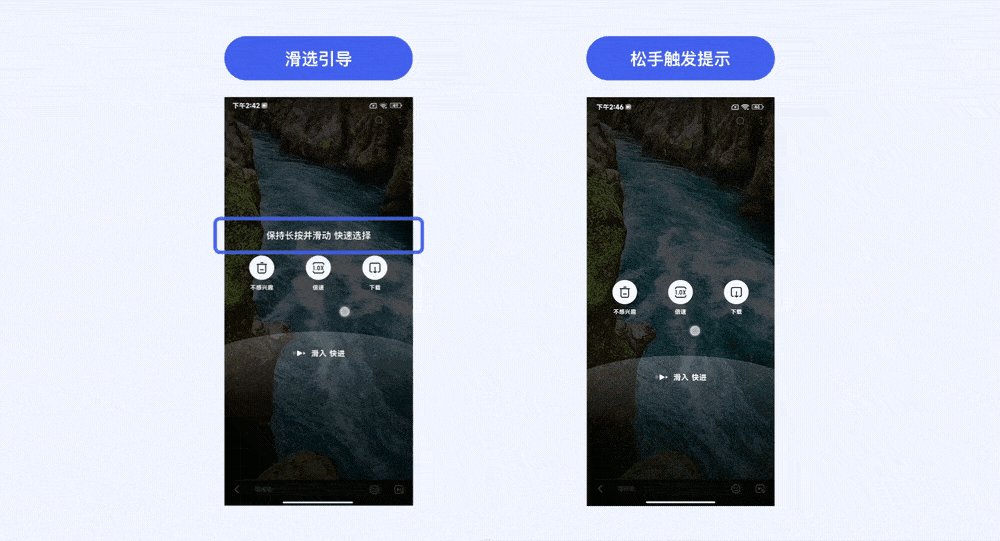
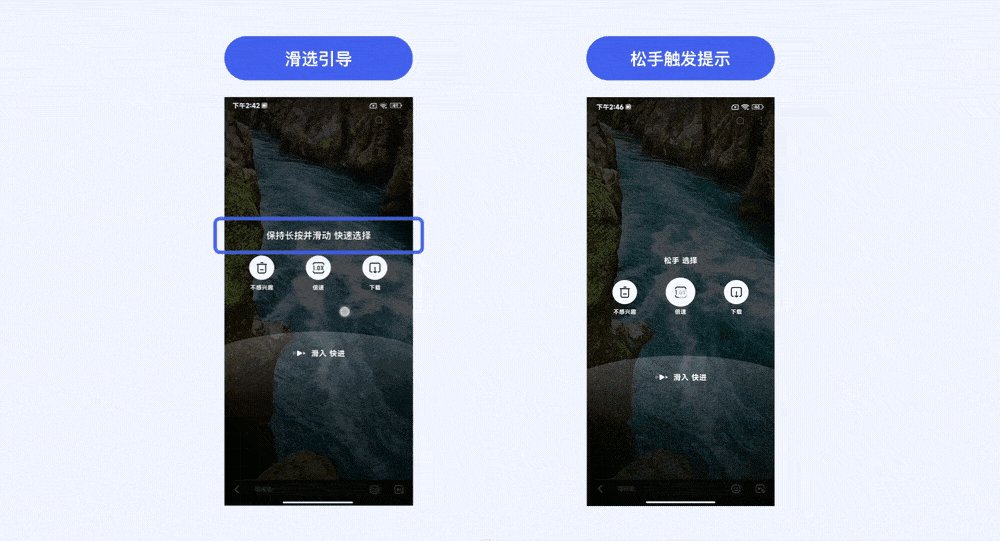
step1:以“长按手势”创建一个新模式,即发出交互信号并唤出浮层菜单;
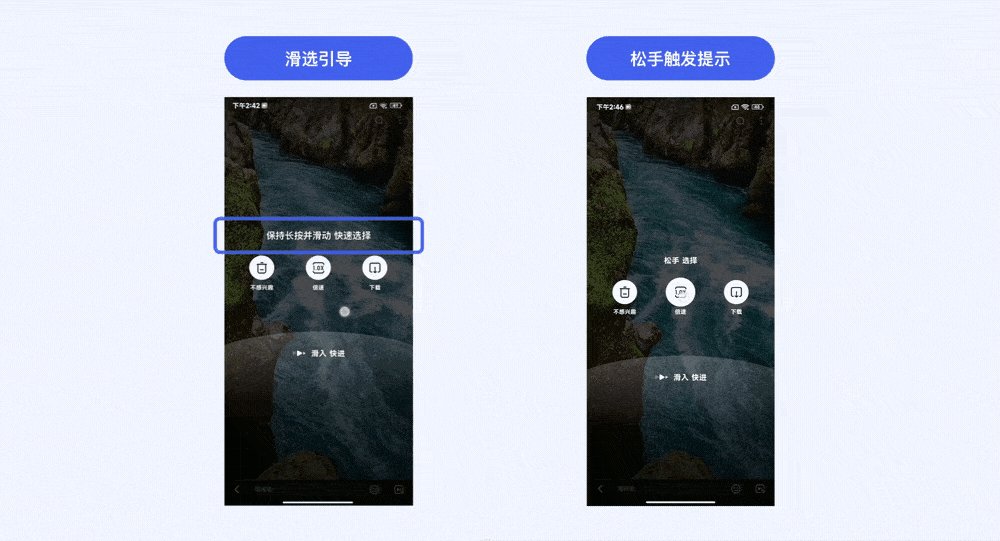
step2:若用户未松开手指,则系统默认开始识别用户意图,是否有以“拖拽手势”滑选至目标功能项以选择功能;
step3:用户滑选锚定至目标功能后,松手释放即可完成最后的功能执行确认。

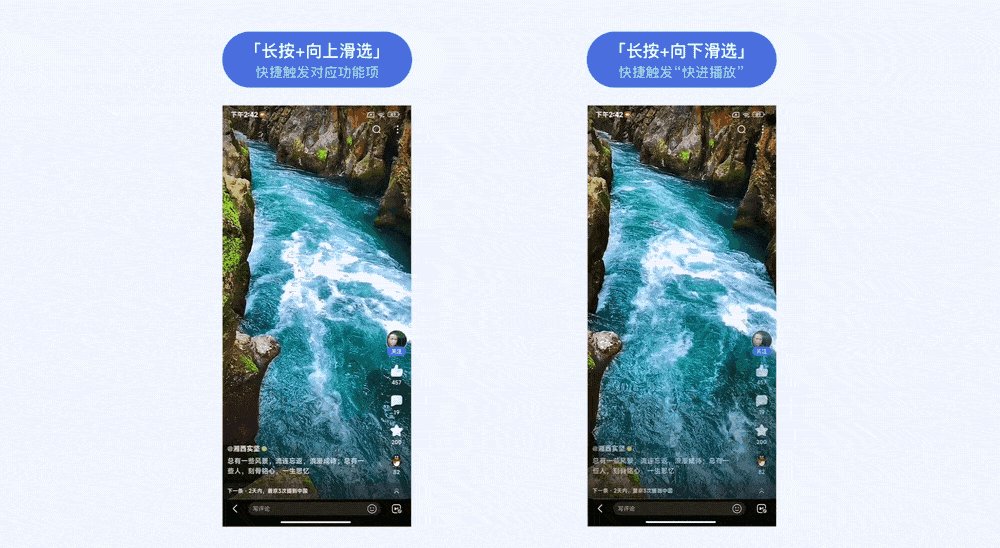
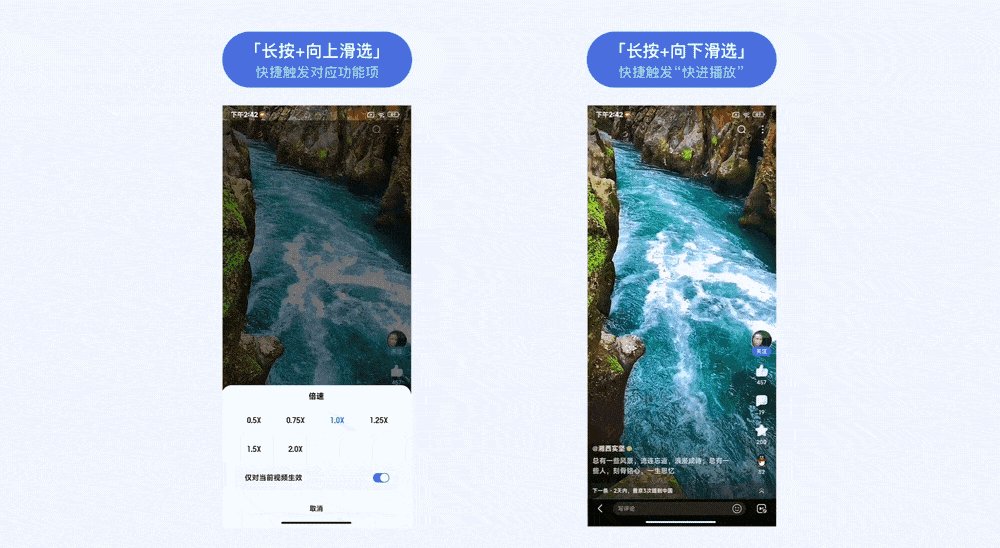
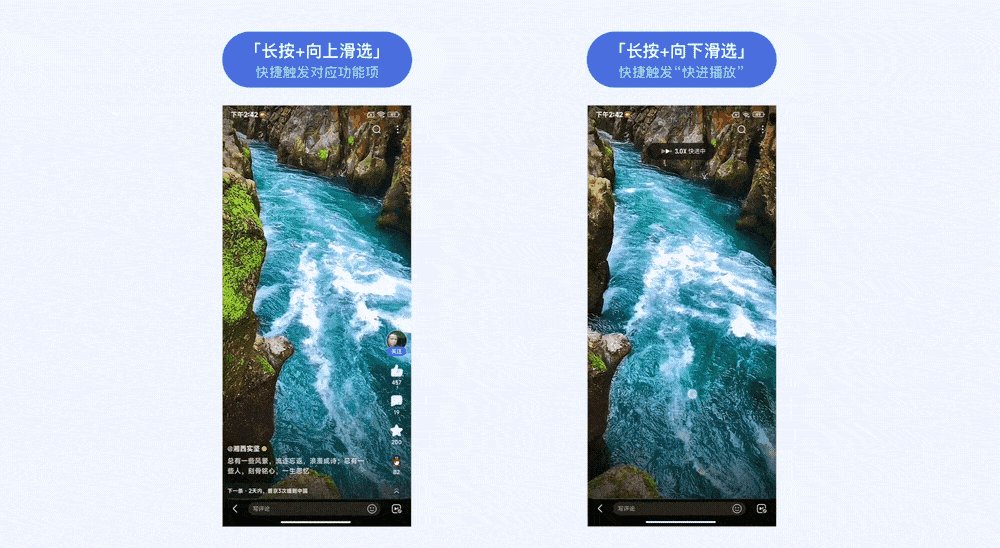
「长按+向上滑选」快捷触发对应功能项;
「长按+向下滑选」快捷触发“快进”(一定程度上兼容老用户对于此功能的使用习惯)。

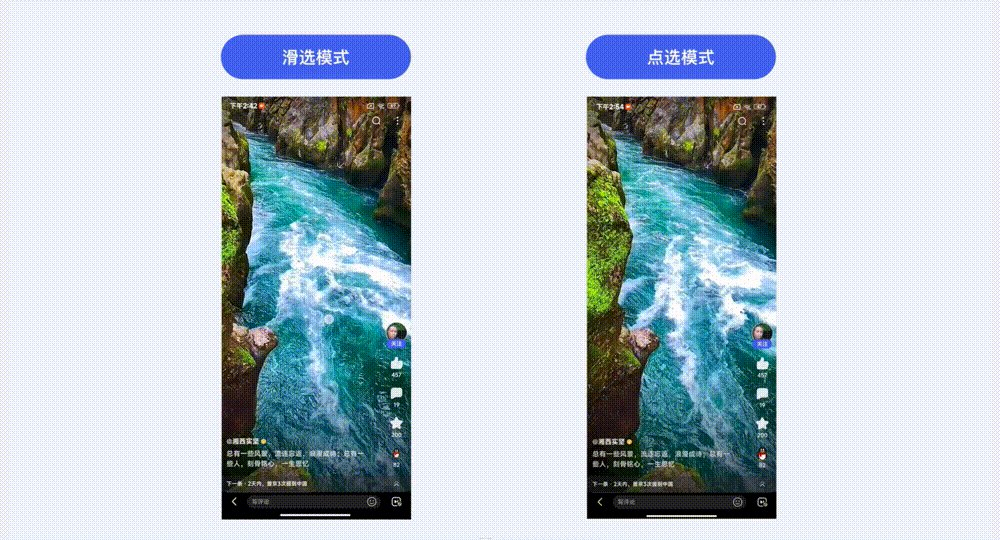
2)容错性兼容
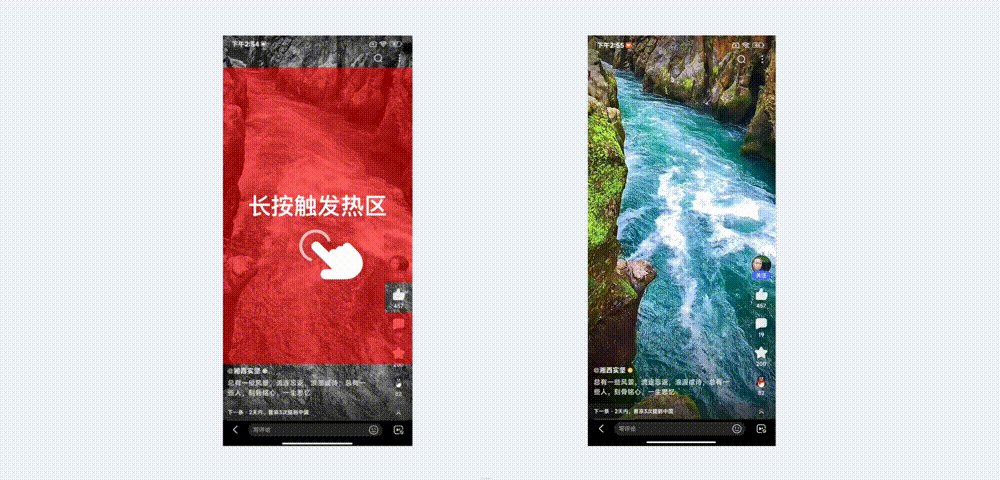
在设定「长按+滑选」组合手势的同时,考虑到兼容主流的长按习惯、以及对于滑选手势需要有一定的适应过程,我们同时也支持点选的操作模式,即用户长按后若未产生滑选行为便松手,则松手后依然可通过点选的方式触发对应播控功能项。

3)易用性打磨
差异化的创新设计形式在前期总会面临质疑和挑战,本次项目也不例外。我们担心用户能否接受并认知「长按+滑选」组合手势的操作形式,于是在DEMO开发完成后便进行了一次小范围内的定性可用性测试,以预期在上线前可先收集一波体验问题进行快速打磨优化。
我们根据测试目标、用户类别、测试前序准备及测试步骤等环节提前拟好必要的测试脚本,并邀请了10+名不同年龄段的目标用户进行访谈测试。

测试访谈的过程中,被测用户在进行1至2次尝试操作之后,均可掌握如何使用「长按+滑选」的组合手势,这也为我们增添了不少信心。
同时,我们通过观察用户操作行为及用户主动反馈,发现仍有部分易用性细节可进一步打磨优化。
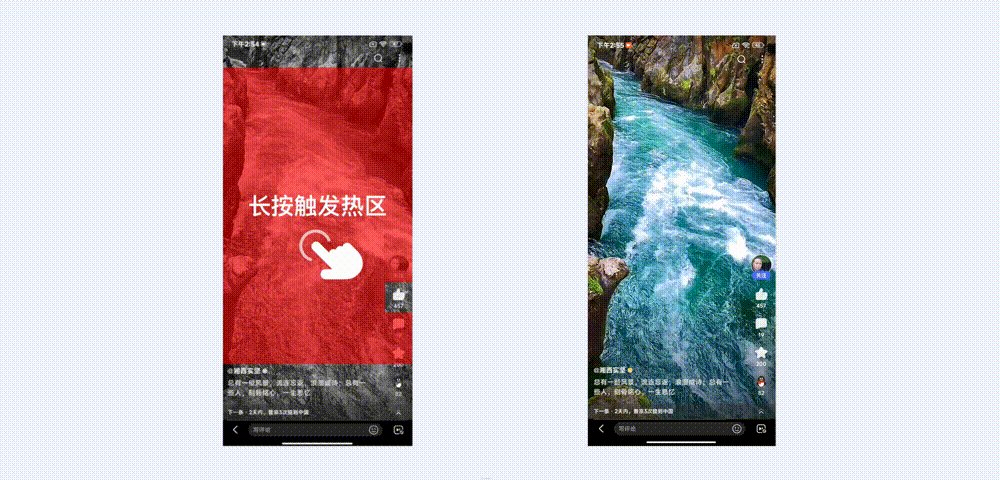
3.1 )扩展触发热区:
考虑到单手握持手机的使用场景,可尽可能扩大定义长按手势的触发热区,屏幕中除顶/底bar框架区以及本身就自带长按事件的按钮入口之外,其它大面积区域热区均可支持长按触发快捷菜单,以降低触发难度、提升易用性。

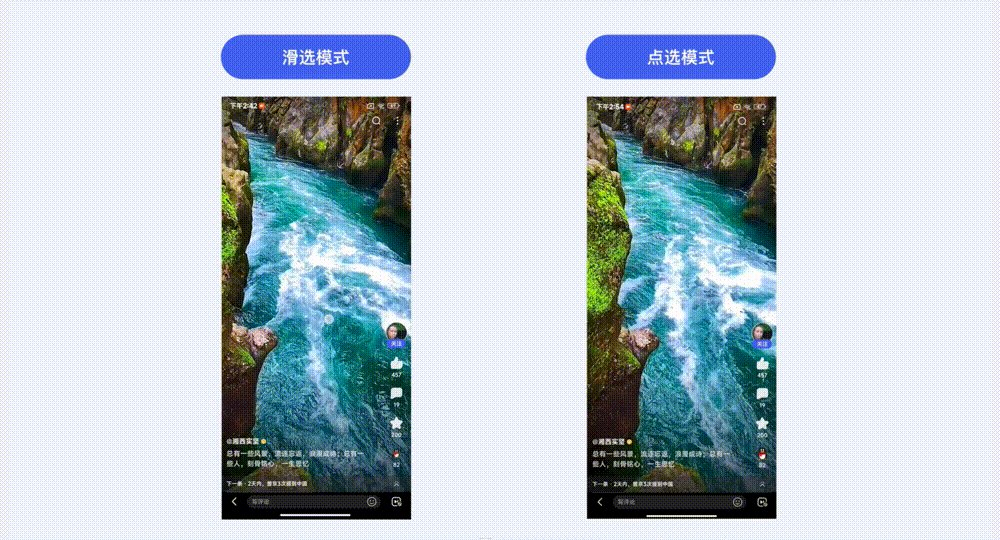
3.2 )支持跟手触发:
长按后浮出的快捷功能项,其浮出位置支持跟随手指的纵向触发位置而浮出,可减少手指在屏幕上的位移距离、操控更便捷。

3.3 )实时提示及响应反馈:
灵活判断当前手势触控状态(如滑入选择 / 松手触发),在界面中即时给出相对应的引导提示或振感反馈,以帮助用户快速适应新的手势触发机制。

方案上线及验证
以AB实验对本次设计方案进行定量测试验证:
「对照组」效果:长按触发“快进”(各播控功能入口仍归置于基础菜单面板之中);
「实验组」效果:长按触发“快捷菜单”选项(支持滑选和点选模式);
小流量实验上线后,经过近半个月的观察,大盘指标稳定、播放完成率等满意度指标稳步提升。
「实验组」长按快捷菜单中的功能使用率相对「对照组」均有大幅提升,说明用户对部分高频功能的确有很强的快捷触发诉求。
「实验组」的“快进”虽多了一步触发步长,实验前期“快进”使用率不及「对照组」,但随着用户对于「长按+滑选」手势整体的使用占比持续走高,通过滑选触发“快进”的操作习惯也快速被培养起来,对于用户来说,长按快捷菜单带来的整体收益是大于折损的。

二期扩展方案
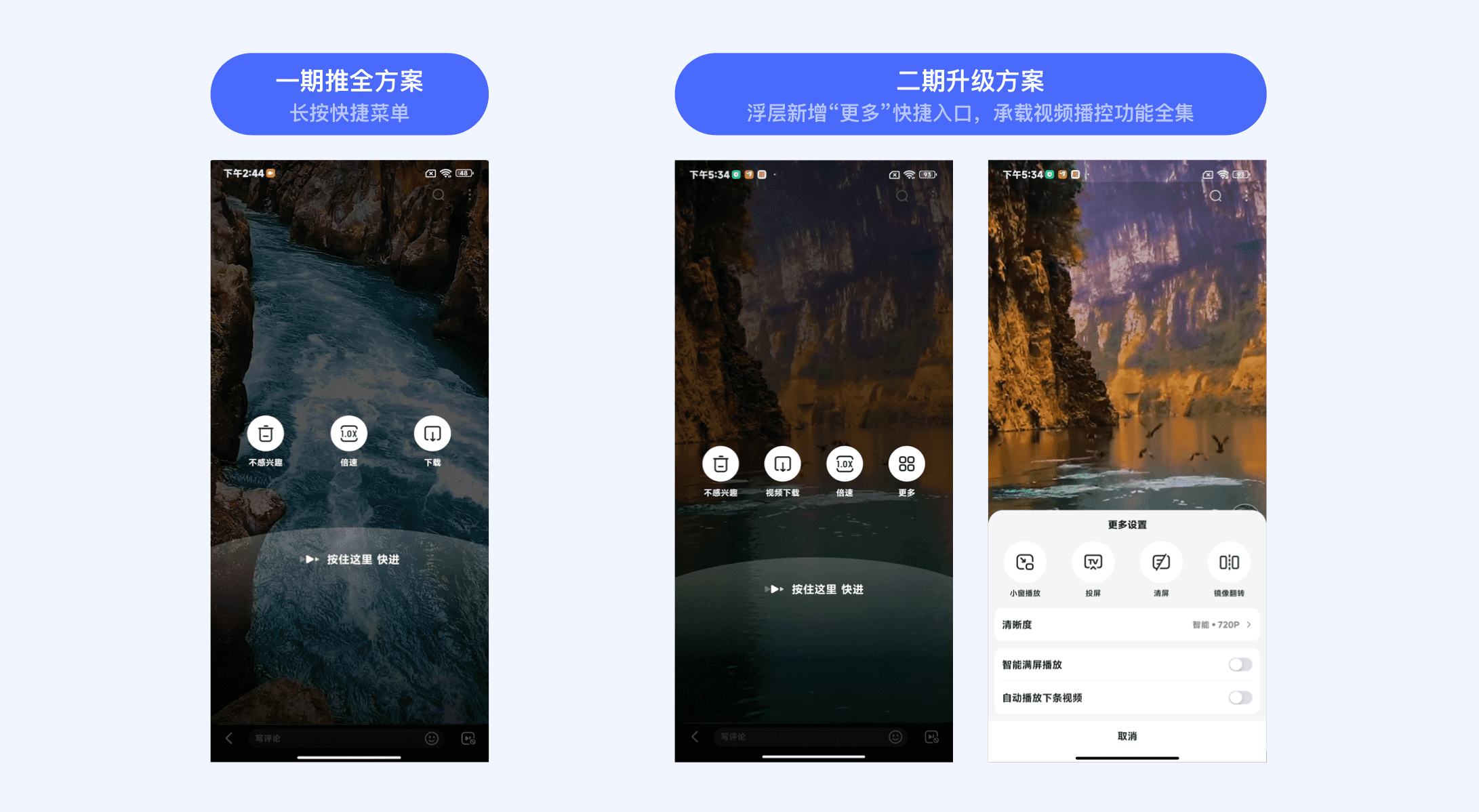
随着长按快捷菜单的上线推全,长按手势的渗透率也持续走高,用户逐渐对视频场景更多的播控功能有了长按触发的诉求,于是我们对长按菜单进行了二期的设计升级,在长按浮层最右侧新增“更多”快捷入口以承接视频场景所有的播控功能,用户通过长按后的可选播控项增多,播控功能整体的使用量得到进一步提升。

四、「组合手势」拓展探索
手势交互是用户在现实世界行为的映射,无论是基础手势还是组合类高级手势,都须符合用户认知习惯、并融入具体的使用场景中进行设计。
以「组合手势」设计模型为指导基础、并结合具体的项目实践,我们进一步对视频播放器中更多功能场景进行了便捷手势的设计扩容探索。
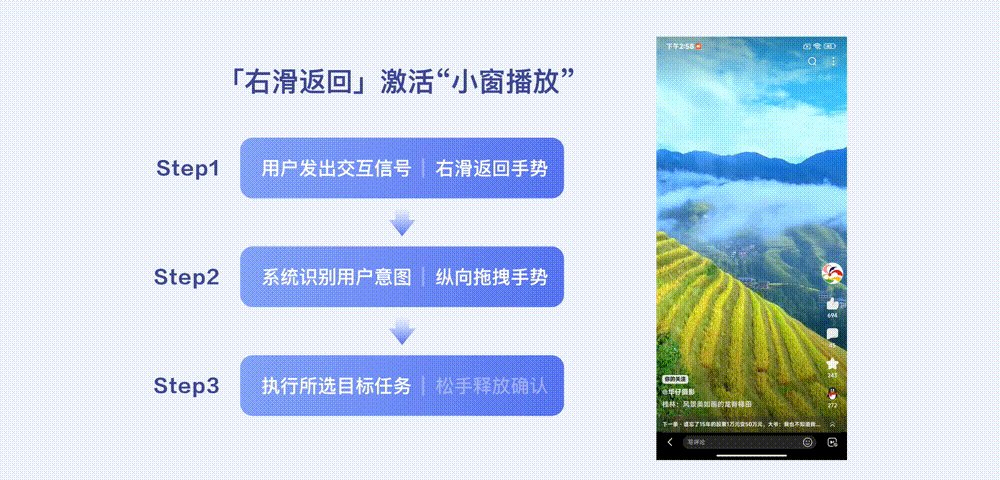
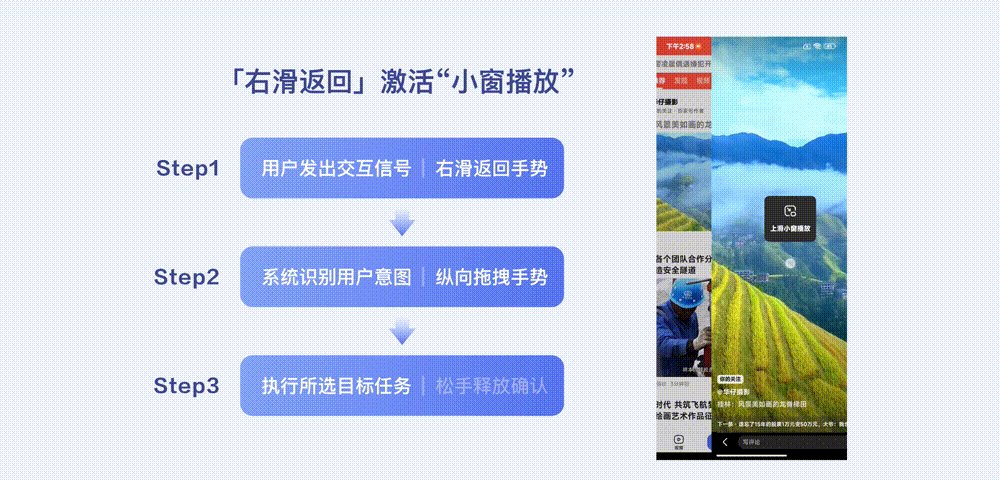
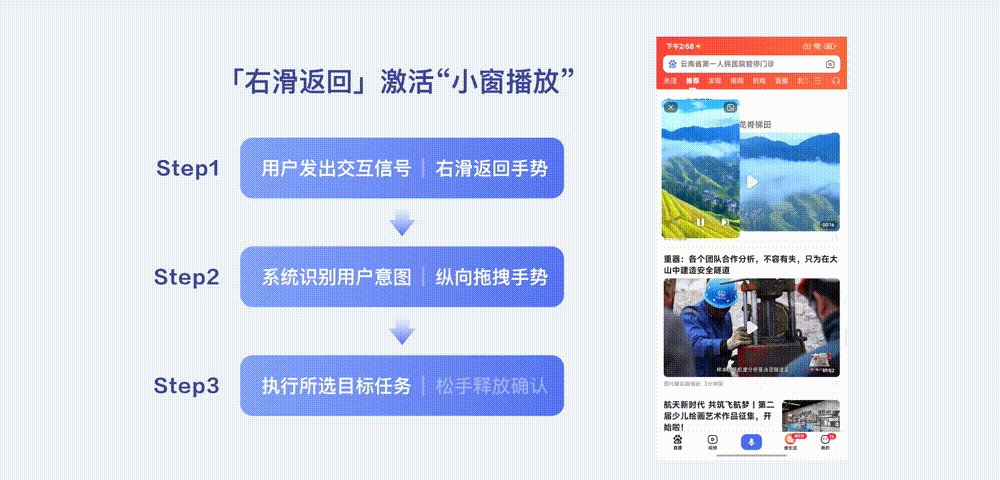
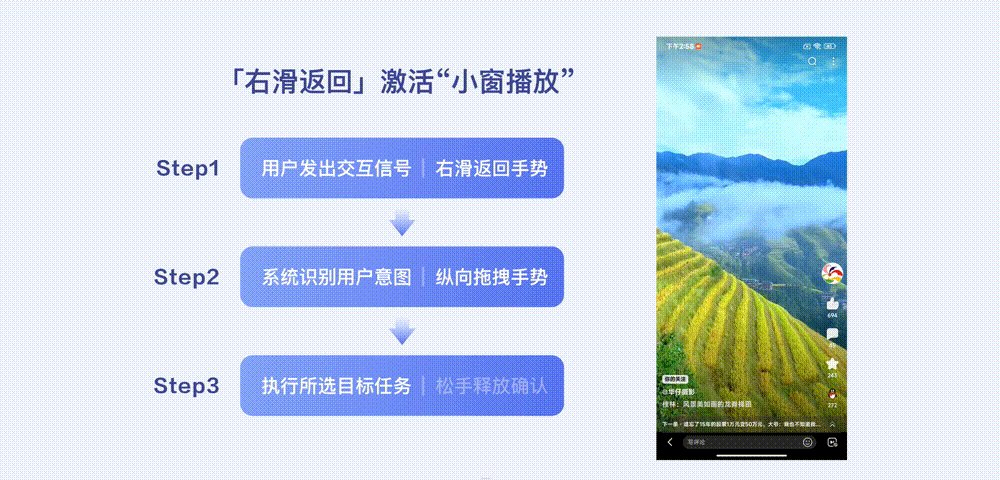
1.「右滑返回手势」激活“小窗播放”
“小窗播放”旨在退出当前视频落地页、并可将当前视频切换成以悬浮视窗的形式进行延续消费。
基于用户的此种操控意图,我们以“右滑返回手势”发出交互信号而触发浮出小窗入口,随后系统根据用户“纵向拖拽手势”的行为来判断其是否有激活小窗的意图,若有短距上滑拖拽行为,松手释放即可快捷激活视频小窗,以提升观看体验的连续性。

2.「双指手势」激活“满屏播放”
“双指拖拽手势”可拖拽并清屏视窗画面,以此手势发出交互信号,若在“双指拖拽手势”基础上有识别到“双指扩张手势”行为,则松手释放即可快捷激活“满屏播放”,以满足更沉浸视频浏览体验。

五、结语
便捷手势的设计出发点是为提升操控效率、缩减功能触发路径,从而使视频内容更沉浸消费。希望本次基于视频播放器场景的手势体验设计实践能给大家带来帮助和启发,后续我们也将持续深耕视频领域、并进一步探索更贴合用户使用场景的手势交互体验。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
如今人们出行都离不开手机,都通过手机接触过互联网地图,手机地图凭借着可手势直观操作、地图可快速迭代、信息可实时更新的优势,形成了成熟的地图交互体验。在解析手机地图的体验设计前,让我们先看看地图的发展历程。
地图拥有着古老的历史,记录了人类对世界认知的演进过程,经历过泥板、壁画、羊皮、纸张等载体,依据使用和文化需要拥有着丰富多样的美术形式。不同时期、材质、美术形式的地图见证人们认识世界的过程。

随着照相机和飞机的发展,出现了航空摄影测量技术,让地图的测绘精准度达到顶峰。交通、旅游、印刷业的发展,让纸媒地图开始融入人们的生活,地图的平面设计更是百花齐放,有具体也有抽象,让地图兼顾功能、美感、有趣。

再随着卫星影像、瓦片地图技术和互联网的发展,人们可以日常地使用电子地图。受限于网络速度的限制,矢量地图应运而生,在特定范围显示相应的矢量瓦片信息,让互联网地图的形状趋向统一化。

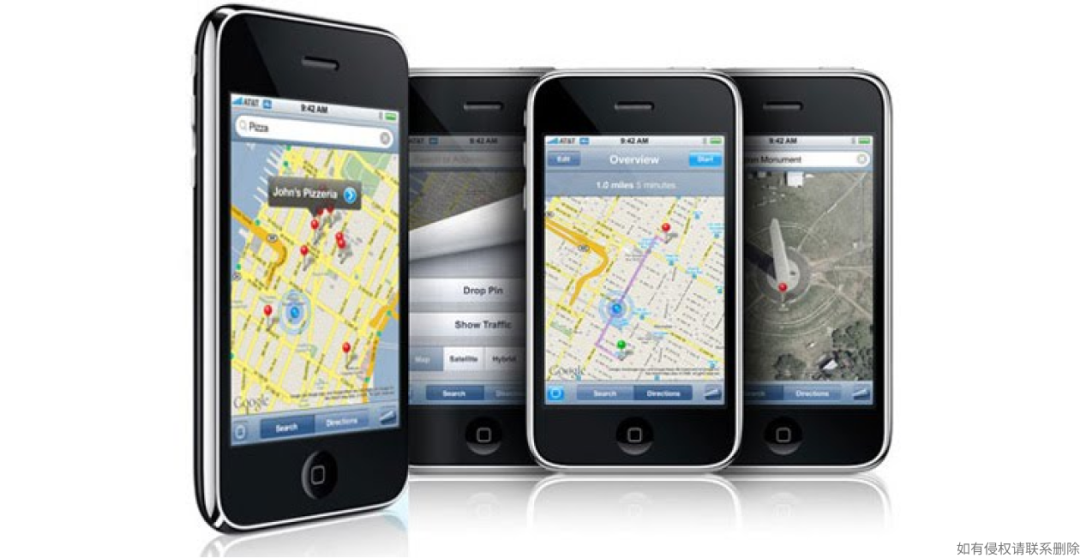
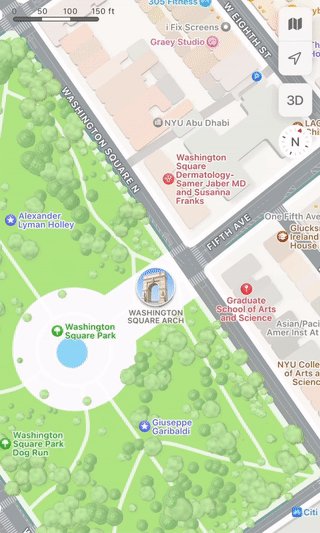
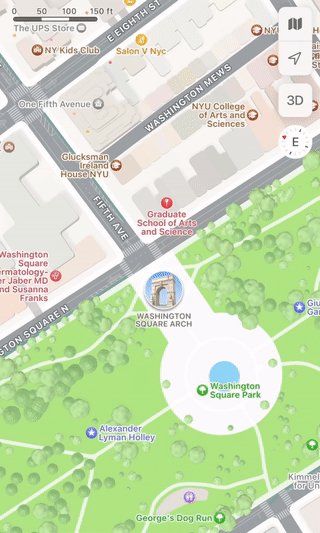
iPhone革命性的触屏体验,通过手势与地图进行直观自然的交互体验,结合内置GPS、陀螺仪传感器,小蓝点成为地图定位的通用标志,激发更多地图的功能和创意。

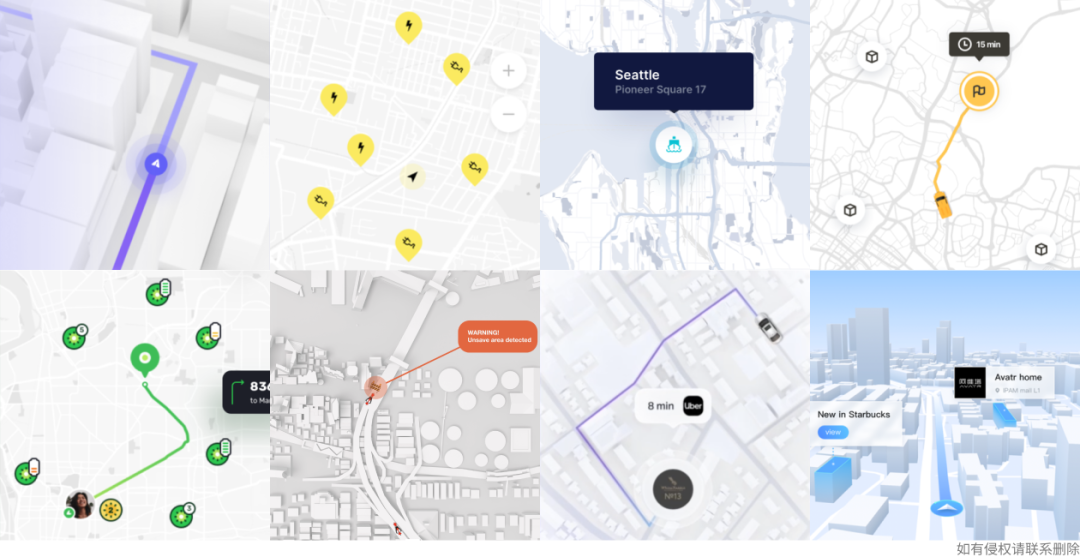
二、手机地图的创新体验
手机地图继承了互联网电子地图的可快速迭代、信息可实时更新的优势,结合触屏手势操作后,大大的提升了地图展示信息的维度。电子地图从工具逐步被引入到各种垂类服务和社交娱乐中,这些场景也不断丰富和完善着地图的信息。

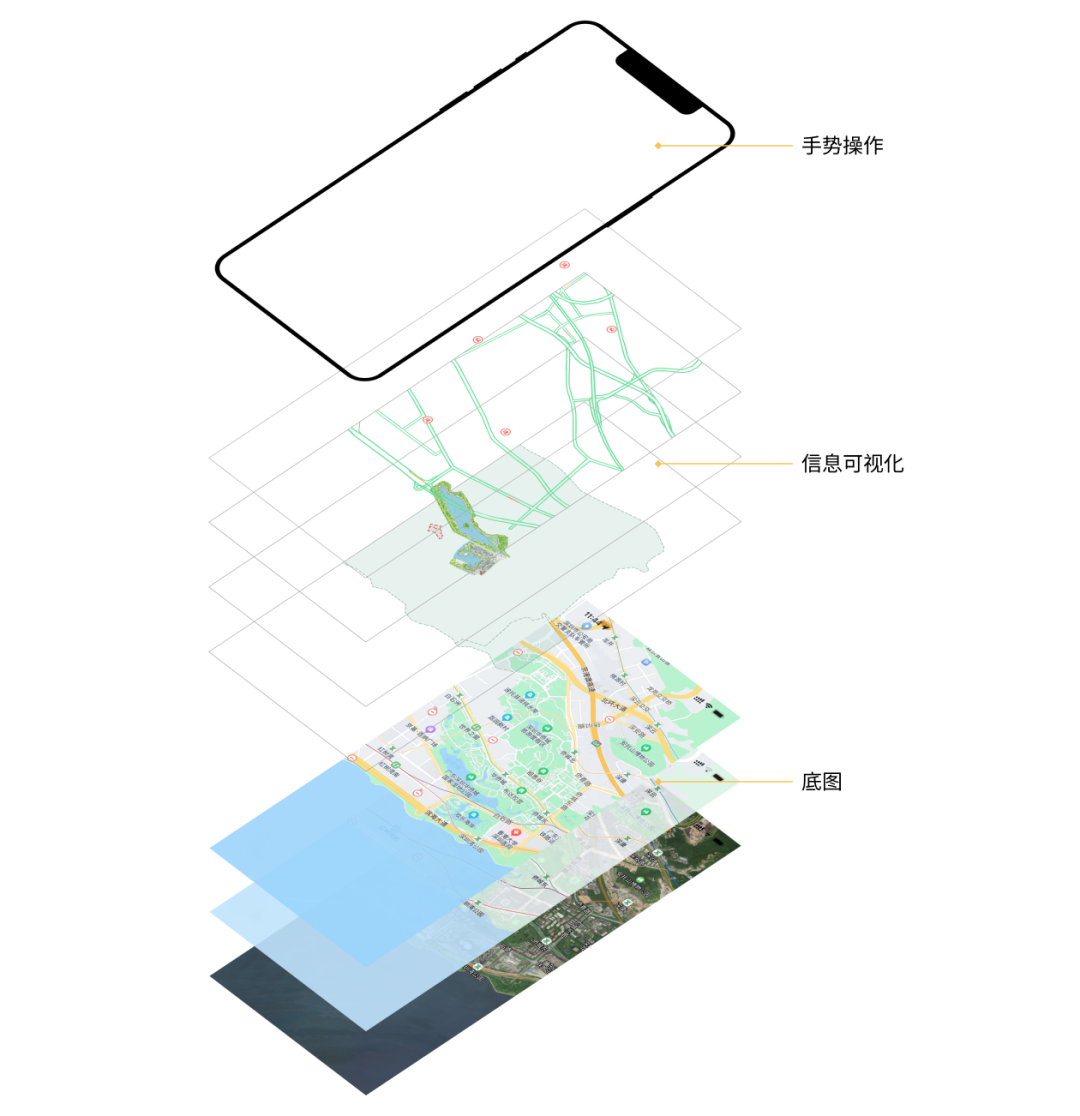
手势交互让地图从移动到缩放都高效地动起来,激励人们探索更广的区域。更革命性的是让地图从平面到立体之间的顺滑转换,帮助人们更好的映射到真实世界。
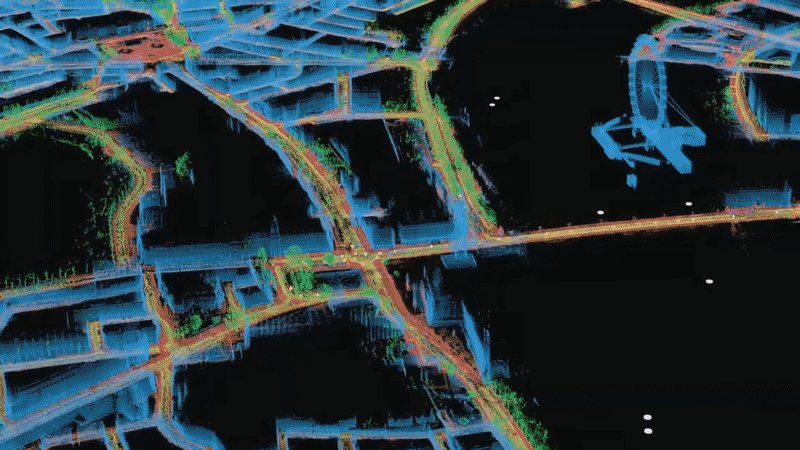
可视化信息是互联网地图的主要优势之一,将数据转化为可视化图形,归类在不同的数据层,可以单个或多个层级叠加在地图上展示,传达位置上的数据。
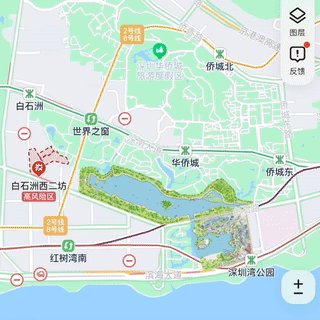
底图是手机地图的基础,通常就是地图本身,它承托着上面的可视化信息。随着地图可更自由地缩放,地图本身的内容不断细化和归类,在不同的缩放层级下,展示符合用户查看场景的核心内容。
触屏手势交互有别于摇杆、鼠标、触控笔等物理外设的控制方式,让用户在小小的屏幕对大范围的地图有更随心所欲的操作,让原本受矢量图形限制的地图有了更多层次、更丰富立面的信息呈现方式。
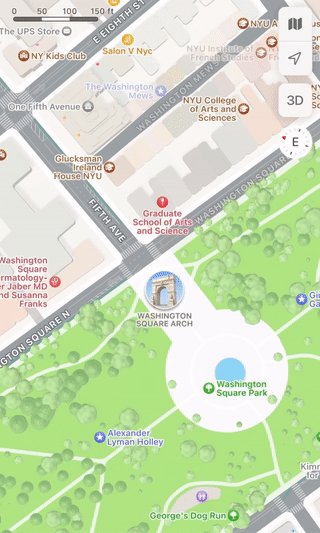
单指拖动
拖动是地图最基本的阅读操作,一般以用户的定位为初始中心点,用户可以有目的有方向地查看附近的地点。

单指划动
当用户想快速翻阅时会拨走要略过的内容,划动模拟了这一行为。地图被划动后也会模拟物理世界以一定的摩擦力停下,向用户展示地图的新区域,是比拖动要快速的浏览方式。

双指拖动缩放
物理控件只能让地图根据屏幕中心进行缩放,而触屏缩放能让地图根据两个指尖的中心点缩放,并同时位移,符合用户空间操控认知。

双指划动缩放
划动缩放和划动一样,让用户以更轻量的手势加速的缩放地图,并以一定的摩擦力减速停止,让用户快速找到目标位置。

单指快捷缩放
为了让用户能单手并可控地缩放地图,不少地图都设计了自己独有的缩放方式。 zenly,通过屏幕两侧的边缘,直接完成地图的最大和最小缩放跨度。

snapchat拖动右侧边可缘唤起缩放滑块,并使用emoji来表达距离,充满幽默感。

腾讯地图,通过划动右侧的滑块,实现单手顺滑地缩放,滑块也支持划动手势。

百度地图,通过点击一个缩放控件,让地图以当前中心点进行分段缩放。

无限循环的地图
地球是圆的,可以无限巡航,一些应用将缩到最小的世界地图做循环处理,以呼应地球的循环转动体验。

方向视角切换
在陌生的环境用户未必能分得清楚南北方向,利用手机的陀螺仪,可以告知用户正在面向的方向。定位按钮的二次点击,将地图从南北向转到用户面向的方向,有助于用户二次确认自己的定位。

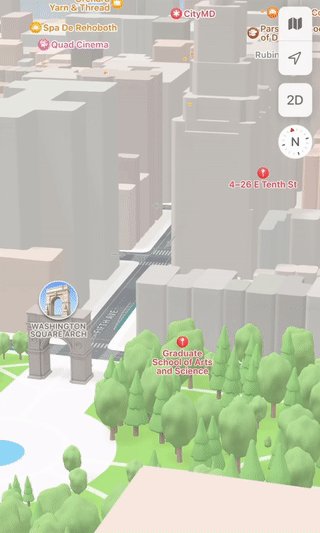
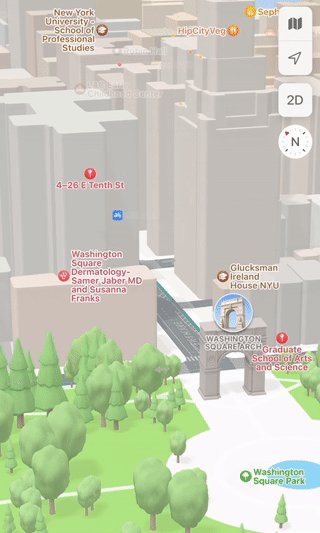
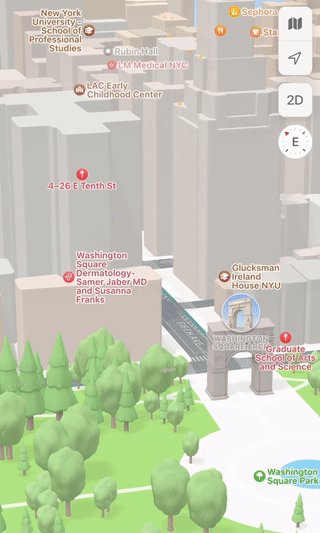
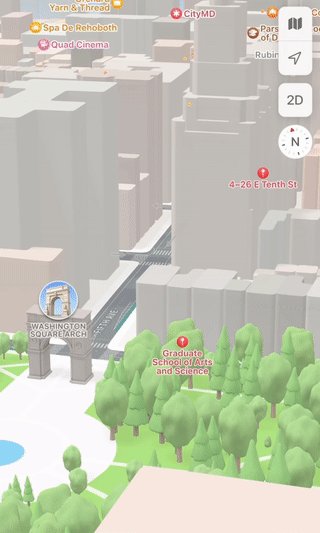
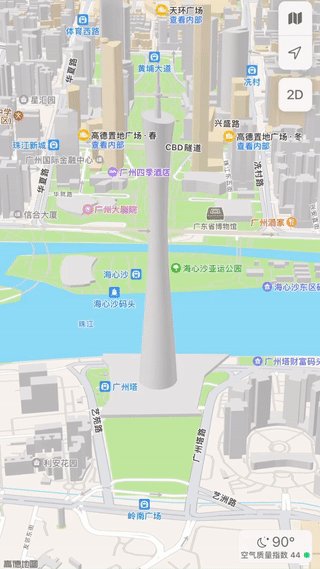
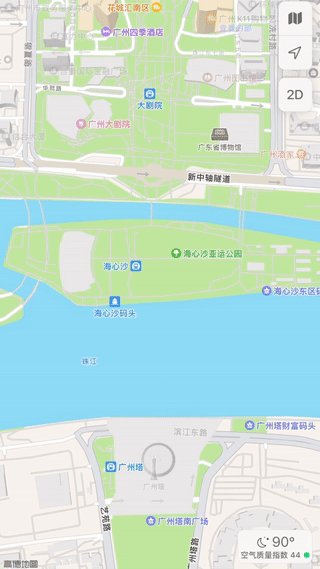
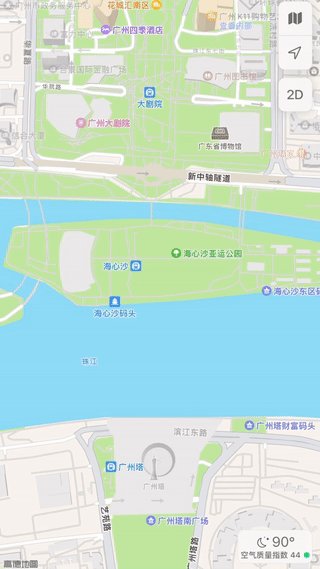
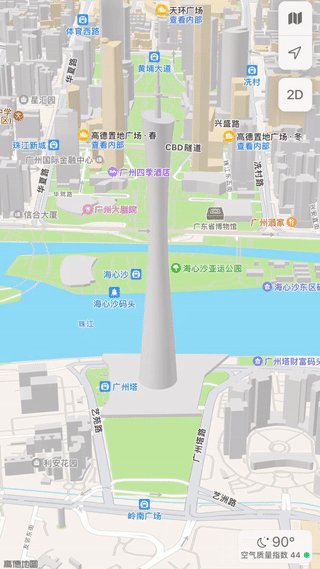
更多地图使用了2D/3D视角的切换方式,2D是南北向的标准地图,3D是用户面向方向的地图,帮助用户更直观地对应物理空间。

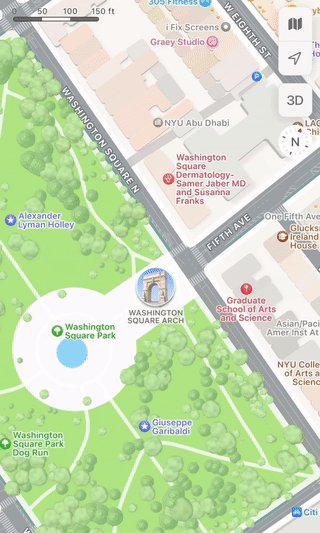
旋转方向
可通过双指或陀螺仪旋转地图,地图上的文字也做出相应调整,保持水平、沿道路方向调整,以保证可读性。

3D的旋转也一样,在保持水平和沿道路方向的同时,文字保持垂直。

当缩小到足够远时,用户面向的方向意义就不大了,苹果在缩小到一定范围时,将地图回弹保持南北向。

双指拖动调整视角
地图3D视角也支持自由调节,通过双指平行的上下滑动,可以平顺调整3D视图鸟瞰的角度。

在地图的最低视角做回弹处理,生动不呆板。

远近也能影响鸟瞰的视角变化,视角越低越接近平视,拉进时有俯冲的感觉。

四、可视化信息:生动呈现地图动态数据
从古代开始,人们就已经懂得通过绘制山脉、河流、海洋、建筑等对重要位置信息进行标记,地图本身就是一个信息可视化工具。 互联网地图最大的优势,就是能提供实时的信息数据。将数据标记在相应位置的坐标上,并分别归类在不同的层级,叠加在地图上查看。

地图的常用数据形式可大致分为:点、线、面、热力图等,一个地图可同时唤起多种类型、多个图层的信息内容。
点数据
点数据是单个地理坐标上的标记,代表该位置上的信息,是地图上最常用的数据信息。地图通过不同的小图标来区分位置类型,使用频率越高的样式越简洁,地标建筑做形象化图形标识。

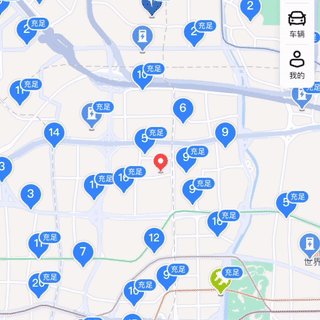
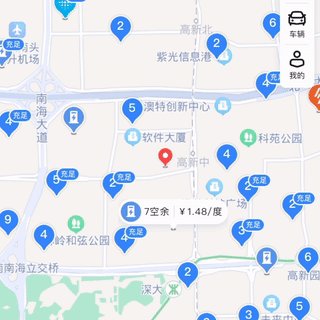
聚合图在地图上呈现也是点数据,它实质是显示一定区域内的信息聚合,但不强调具体的区域。聚合图可以避免因为该区域的点数据过多,在地图上信息过于密集。
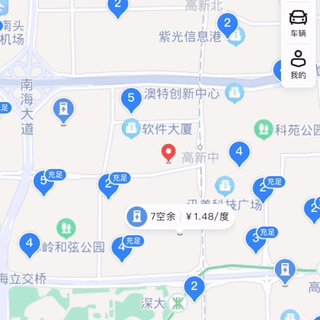
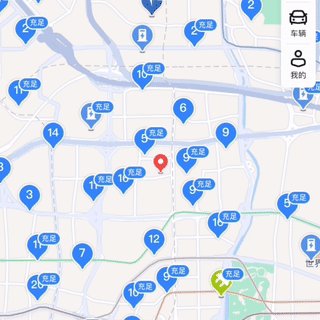
百度的充电桩地图就是以区域聚合充电桩数量,根据缩放调整数据的聚合。

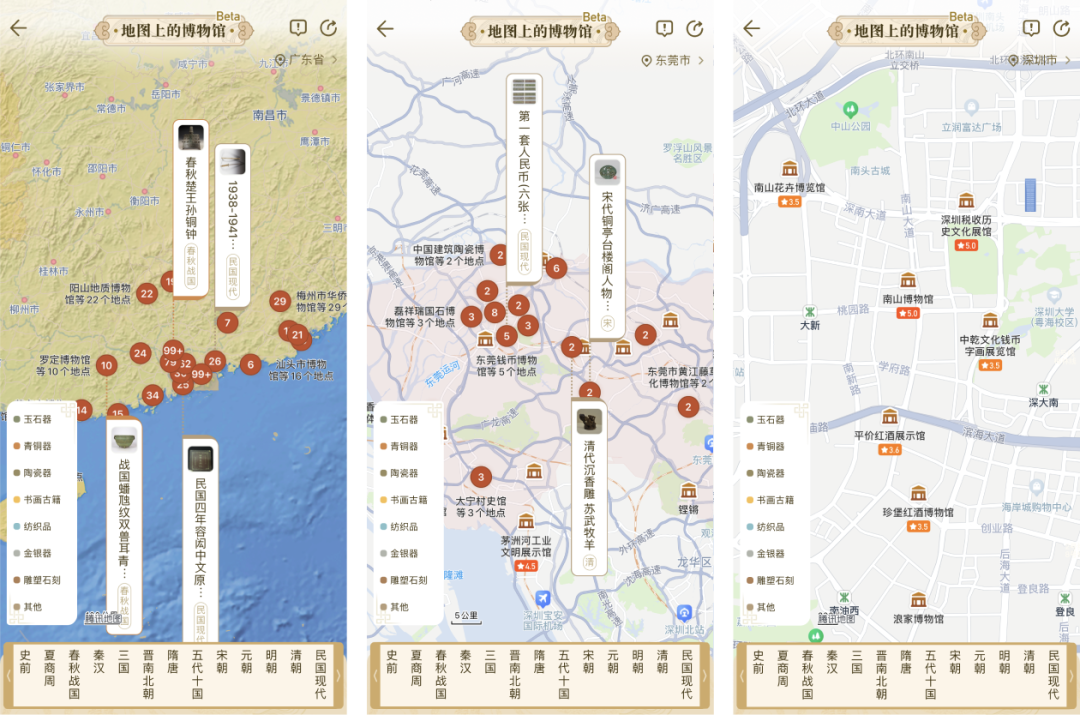
腾讯地图的文博地图也是聚合图,并根据文物的类型做了快速筛选。

线数据
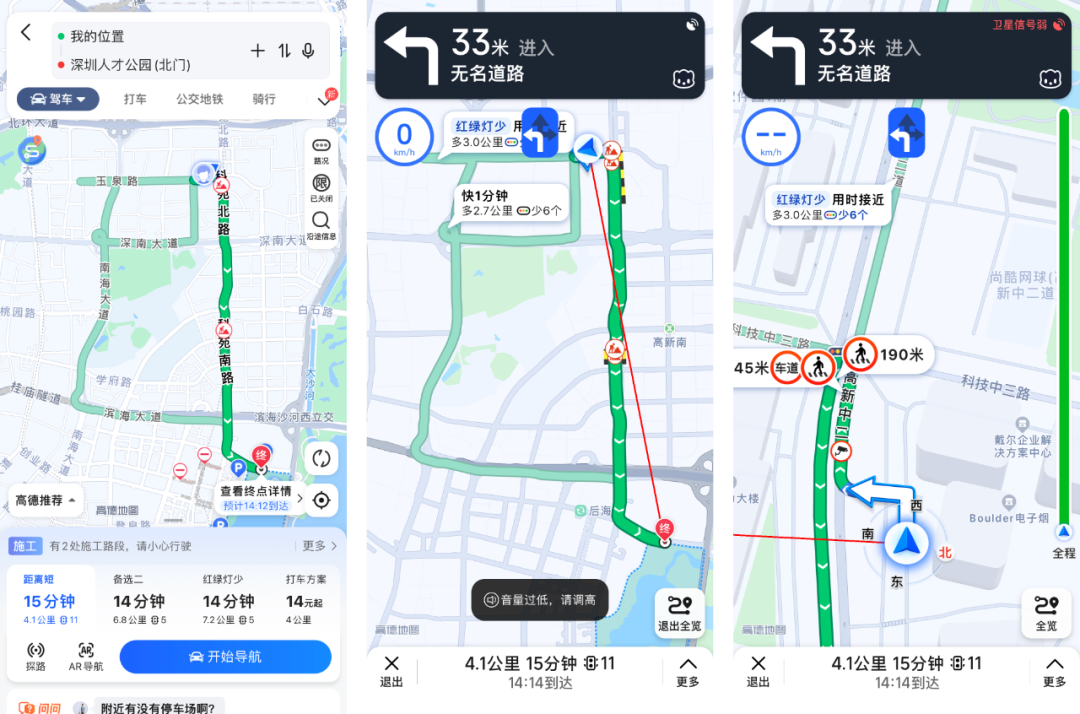
线数据在地图上呈现为线性,一般都沿着可行道路展示信息。导航路线是最常用的线数据,它提供具体行驶路线方案,并实时展示线路行驶的进度与方向。

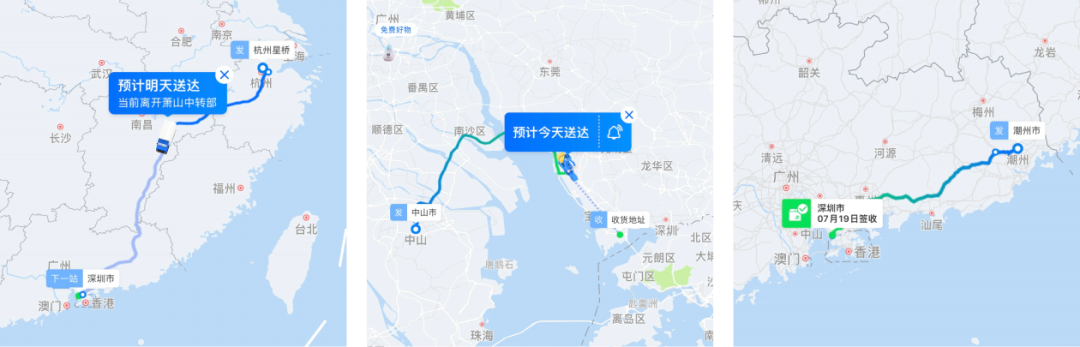
也有粗略表示进度的线路数据,如快递的物流进度路线就不需要具体的实际线路,只需要示意大致进程。

街景地图则仅展示有全景图的道路范围,不提供进度与方向。

面数据
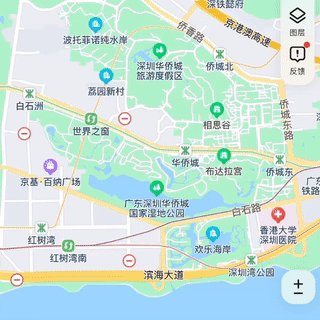
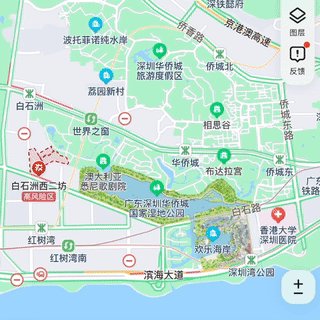
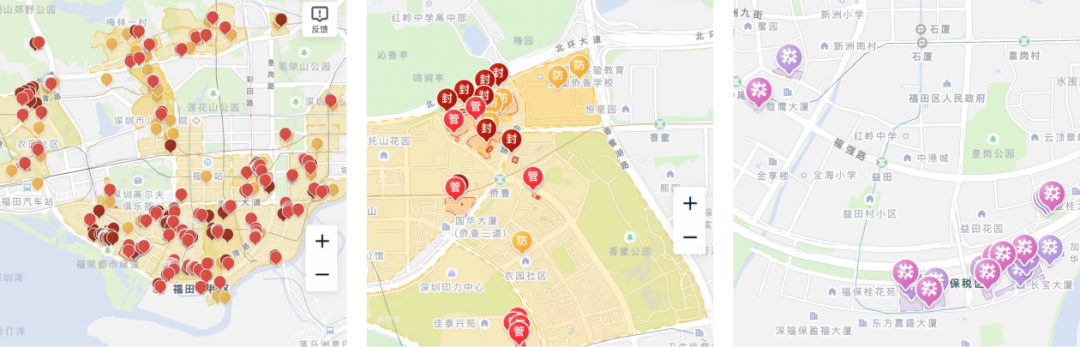
面数据要展示地图上的具体区域,疫情环境下出现了区域风控需求,需通过了面数据画出区域范围。疫情地图采用了聚合图、面区块两种数据形式。

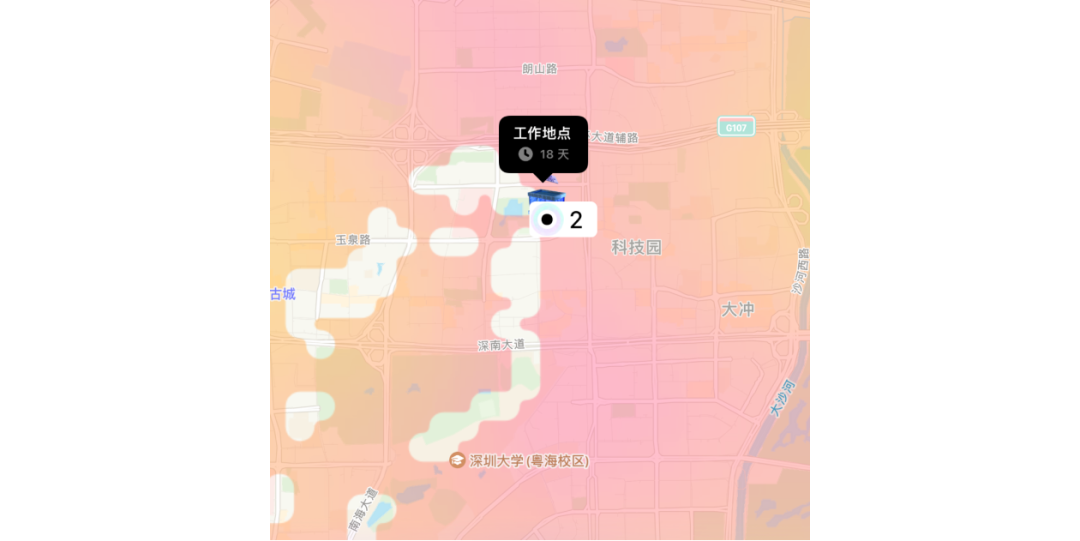
zenly使用了反向的面数据,根据用户的行走记录,将用户走过的范围擦亮,用户未走过的地方是一块彩色的平面,充满娱乐感。

热力图
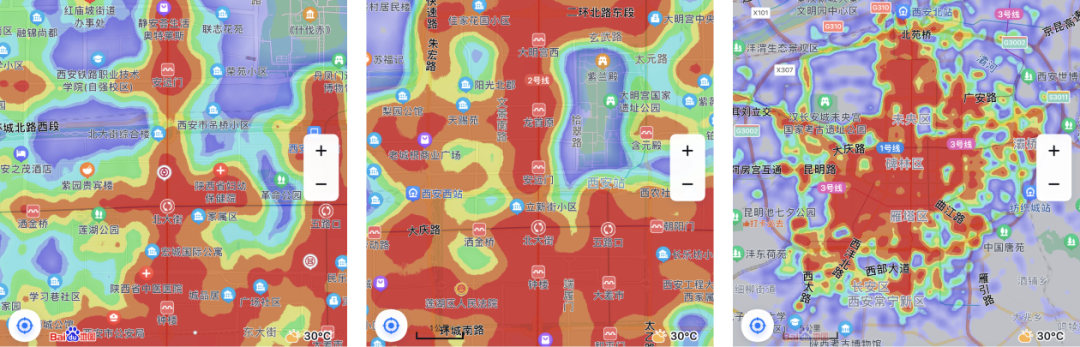
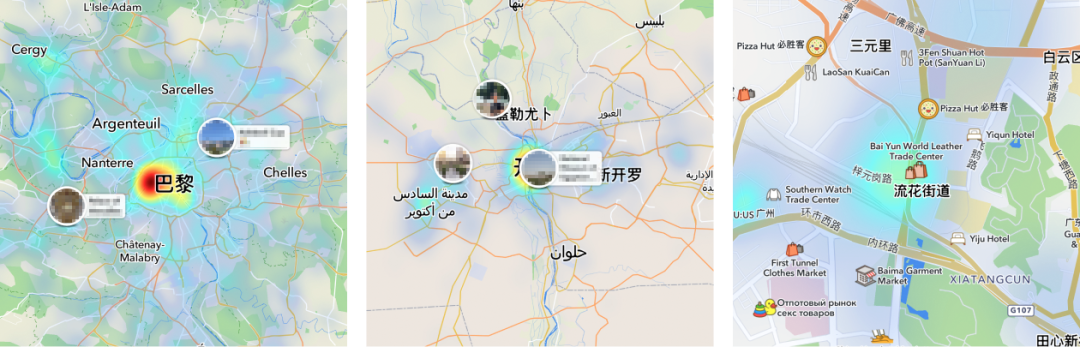
热力图以特殊的高亮梯度显示地图上区域的热度,热力图的数据不会指向地图上具体的位置,它能呈现热度变化的趋势。百度地图用热力图直观展示地区上的拥挤程度。

高德地图的空气质量地图,使用聚合图作为空气质量评分,热力图作为空气质量范围。

snapchat使用热力图来表现该区域用户发布动态的热度,引导用户发现内容,由于热力图不指向具体位置,能更好的保护用户隐私。

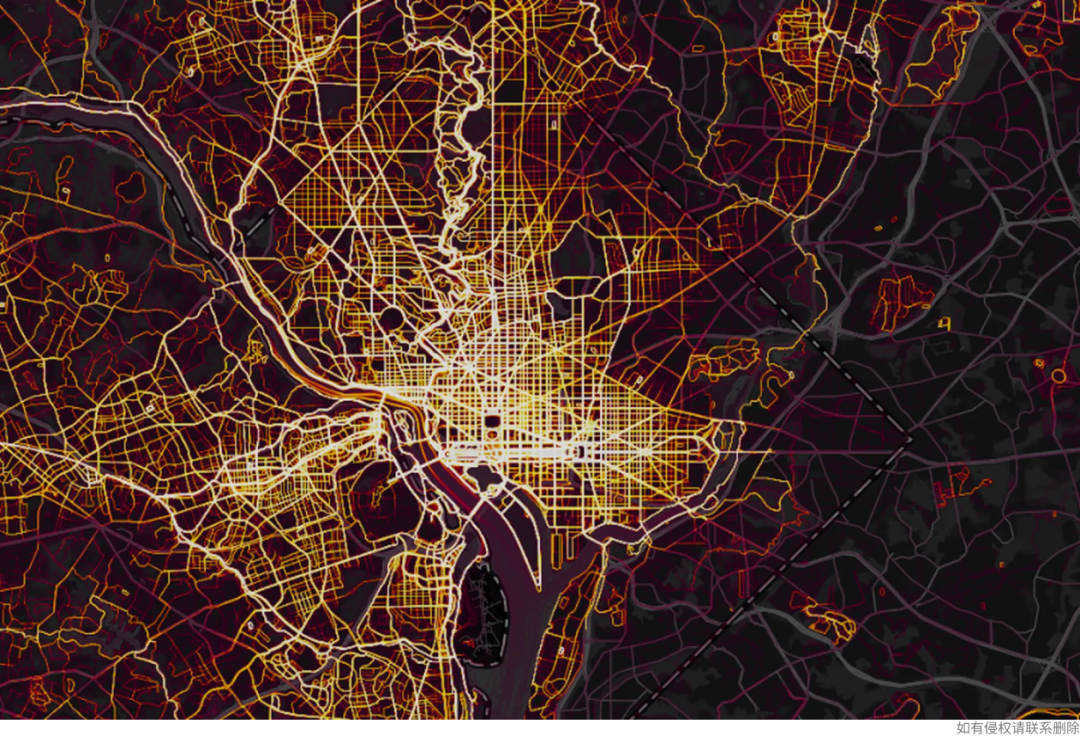
热力图并不局限于面,路线也可以反映道路的热度。Strava利用用户的骑行数据,生成光点线路的热力图,可以看出哪些是热门的骑行线路和必经地点。

路况也是一种线性的热力图,路况使用按段测量的方式,热力值的梯度相对跳跃。

让数据动起来
地图是安静的,但真实世界是忙碌的,让数据动起来,给地图增添更多情感化设计,缓解用户的等待压力。

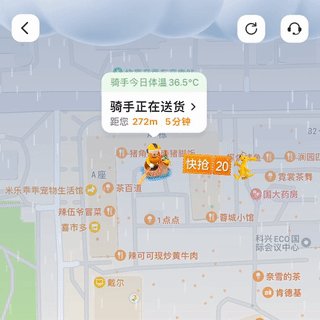
忙碌的商家

外卖小哥端午节雨中送餐

公交努力奔来
五、底图:为更好呈现信息的色彩系统
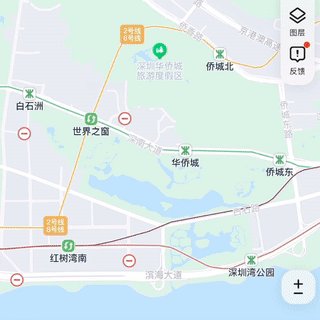
手机地图的底图最常使用矢量瓦片地图,因为数据体积小,在互联网环境下读取速度快。矢量地图用几何图形来表达区域,不展示具体细节,因此需要通过颜色去传达不同区域的属性或功能。
人们对于颜色和环境是能建立一定的联想的,如绿色想到大自然,蓝色想到水,红色想到警示。根据人们对色彩的联想,给矢量地图中不同属性的区域进行配色,帮助用户理解地图。谷歌地图就曾经为不同类型的信息标记出700多种颜色,最后简化为25个颜色,形成了地图的色彩系统。

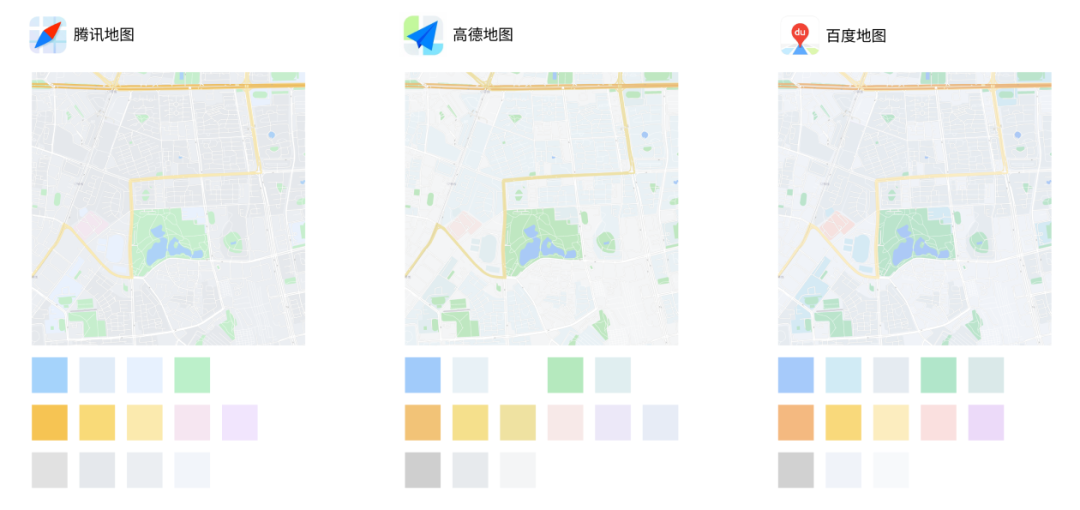
工具类地图应用以地图为核心基础,对矢量图形有最全面的归类,因而拥有最丰富的配色系统。由于人们对区域功能的颜色联想是相似的,各地图厂商的标准地图的配色都很接近。地图用色素雅,才能让多个颜色能和谐的同时存在,降低用户的视觉疲劳,并能突出地图上的信息图层,让用户聚焦所关心的数据。

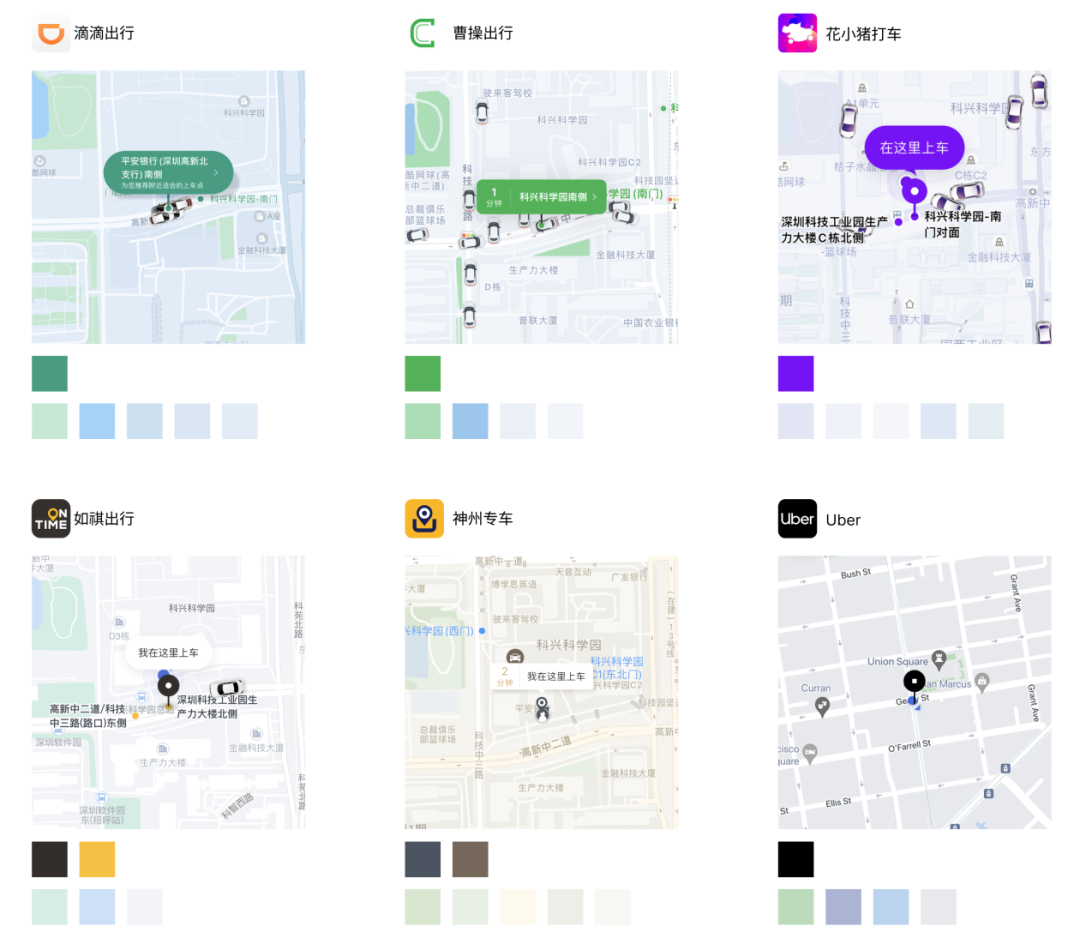
而一些垂直场景的应用,地图区域功能的描述相对次要,通常会对地图的用色进行大幅度精简。以打车应用为例,地图用色少且色调相近,突出核心的打车状态信息颜色,同时体现应用的品牌特色。

不少运用地图的概念设计中,会更极致的使用单色系地图,仅突出数据信息的颜色,充满未来感。

六、未来的地图
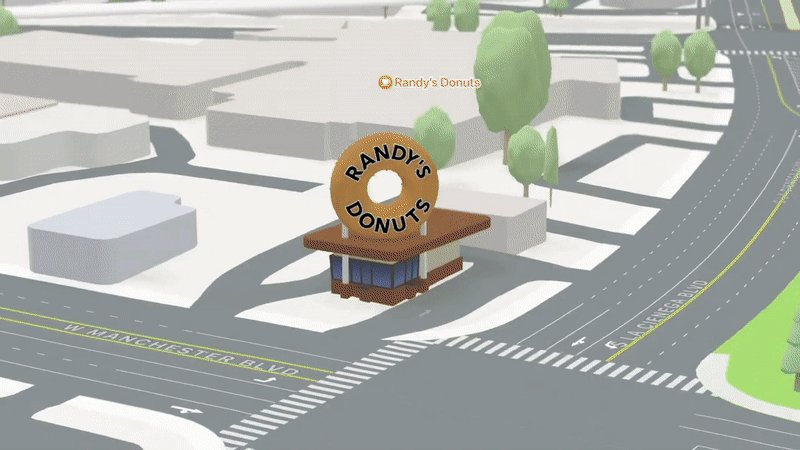
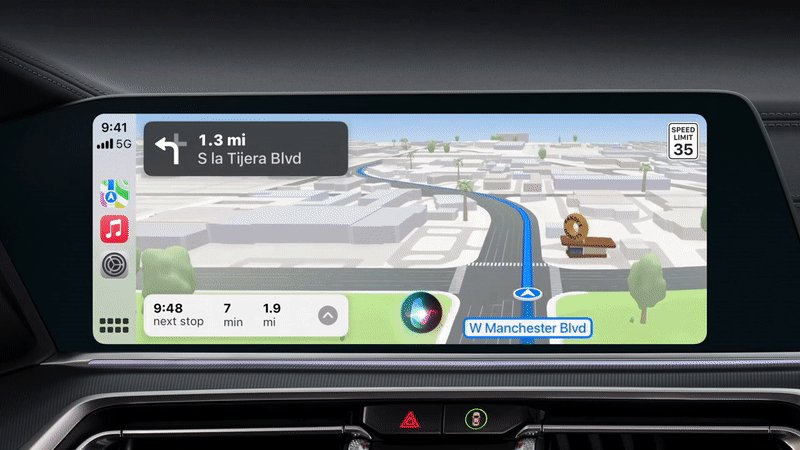
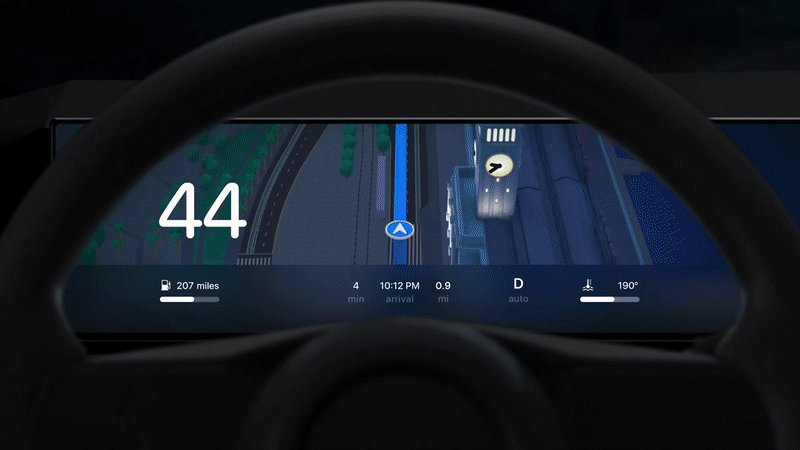
随着网络速度的提升,手机硬件的升级,顺应AR/VR技术的发展,地图逐步进入3D和全真时代。苹果地图在现有的地图的3D视图下,已对地标建筑赋予更多细节,并在夜间模式模拟了灯光效果。

3D地图就像是虚拟世界中的基础建设一样,苹果地图添加精细地标模型后,同时应用到Carplay的导航中,在驾驶时可直观看到与现实世界对应的3D地标。

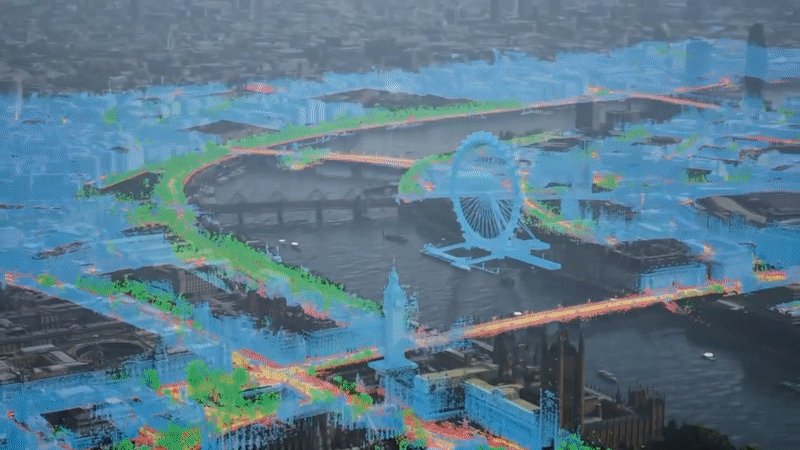
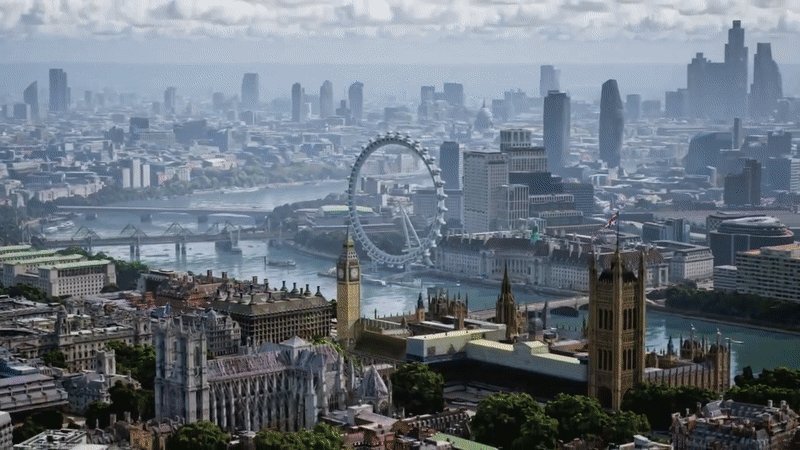
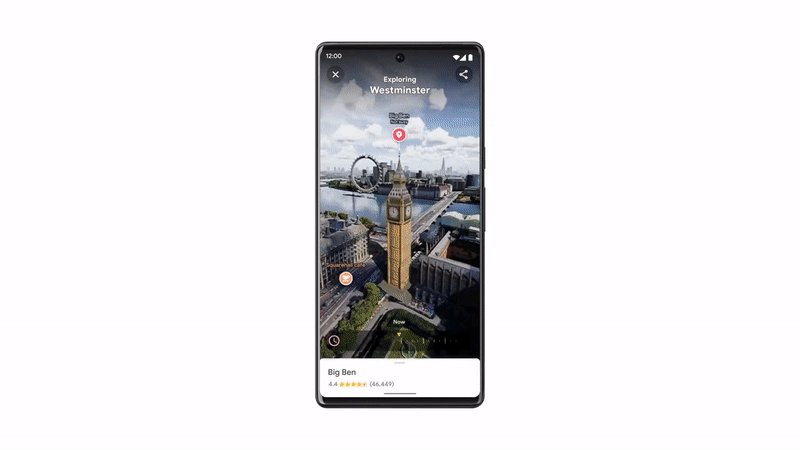
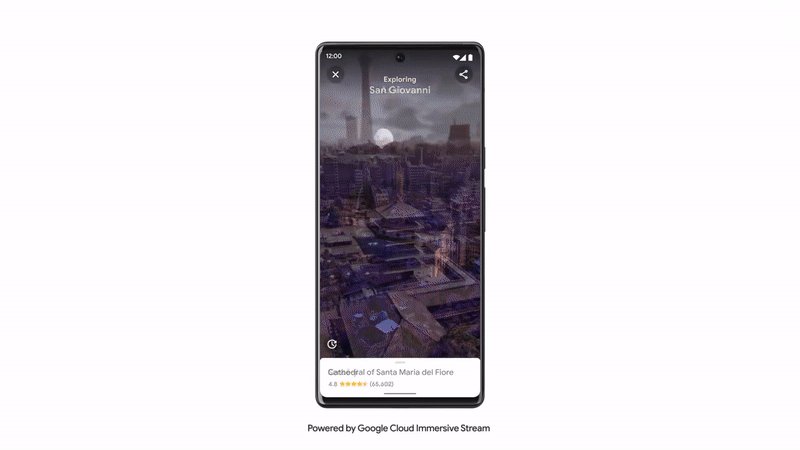
谷歌更是提出“沉浸式视图”的高保真3D地图,使用图像还原一座城市的面貌,为浏览一座城市提供了几乎真实的鸟瞰视角。

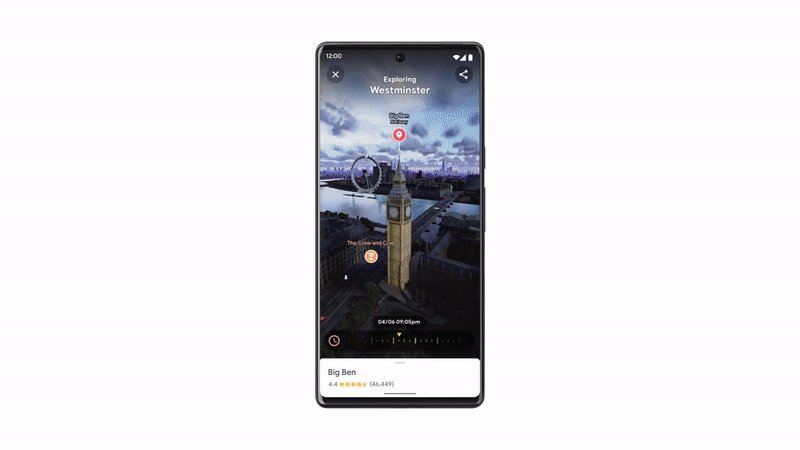
同时全真模拟日照和天气系统,和现实一样模拟东升西落的光线方向,模拟晚上和雨天下的城市面貌。

随着地图的立体全真化,地图的数据也将向空间延伸。相对全真地图而言,人们本身就身置真实的地图场景中,未来借助AR设备,人们无需对照地图即可完成导航。

结语
地图历来是人们借助艺术的手法,以极具想象力的方式对世界进行再现,它遵循科学测量的法则,使用几何的线条和形状对地球的进行抽象化。地图反映了制作者对世界的认知,而现代的科学技术让地图呈现尽可能客观。但地图并非单纯地呈现地球,而是呈现人们眼中的世界,它寄托着人们对美好生活的想象,更好的认识、探索和规划世界。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
其实用户故事还是由人物故事演化而来。
传统的人物故事主人公一定是一个响当当的名人,至少是做出了某种贡献的,并且这类的内容传播目的并不在于转化或“带货”,而是为了传递某种价值观。
或许我们可以把传统的人物故事称为“名人传记”。
到现在,越来越多的企业、品牌,甚至是个人IP都在做用户案例故事,而这类内容与传统人物故事恰恰相反:
那么,如何让用户帮你的产品讲好故事,卖得更好?接下来从三点展开说说。
以目的为导向,在决定做用户故事/用户案例分享前,首先要明确:
一般做用户故事,我们所期望达到的效果不外乎是以下三种:
1)品牌宣传
通过用户故事达到品牌曝光和宣传的效果,让用户知道我们的品牌、知道有这么一个产品。
B端产品,且对接客户是比较有名的公司,会比较适合使用客户故事来进行品牌宣传。
比如:影刀RPA、三维家。
内容结构一般是某大公司使用了我们的产品,解决了什么问题,达到了一个怎样的惊人效果。
2)产品介绍
这类产品的功能或许比较多,借助用户故事来介绍产品及其功能的使用场景,并根据不同的用户使用场景来给出具体的解决方案。
比如:印象笔记、讯飞智能录音笔。
一般内容结构是用户在某类场景下遇到什么难点,如何使用产品,达到了什么目的/收获了什么。
3)种草营销
如果是为了营销,让用户种草某类产品而输出用户故事,那么此类故事要深究用户的痛点和爽点,这样才能精准打动用户,促使用户进行下一步的使用、购买等转化动作。
比如:微众银行(理财产品)、人人都是产品经历(付费课程)。
值得一提的是,像小红书的种草笔记也是很不错的素材,但对于种草软文来说篇幅略短,需要扩写。
一般内容结构是用户使用产品前后的对比、反转,给人一种出其不意的效果,读者看了后会觉得很爽,也想达到一样的效果。
用户故事的素材来源一般有以下几个方式:
1)用户投稿
最简单快捷的方式就是由用户自行撰写,当然如果能提前跟用户沟通好主题、确认好内容框架,并且用户文笔还不错,那自然是最好的。但这个方式对用户的门槛还是比较高的。
如果用户故事想要追求真实性、接地气,这类素材是最合适的。要是真能遇到一个很不错的故事,还可以由官方再次编辑再进行传播。
素材收集渠道:官方自有投稿渠道、用户外部平台分享(如小红书、微博、豆瓣等)。
2)征稿活动
策划征稿活动,明确内容主题、内容要求,由用户输出,再由官方进行二次创作。
二次创作的方式一般有2种:
①一篇长文
长文形式一般是在用户原创的基础上(此类用户的创作水平一般,文案多以流水文形式呈现),对排版、逻辑、结构进行打乱重建,让文章结构整体更具逻辑性及可读性,并突出产品优势,必要时可能需要加上一些“夸张手法”。
②一个专题
从大量稿件中筛选一批有相同点的精彩内容,由官方汇总成专题,并加上官方导语、前言或结语等。这种形式的工作量会轻松很多,并且丰富性更强。
征稿方式:公众号、官方社区、核心用户群等官方自有阵地发布征稿活动。
3)征集话题
以话题形式征集用户案例素材,官方借用相关案例进行原创输出。
手段跟征稿活动的方式差不多,但活动形式较后者更轻。话题讨论对用户和运营方的压力都不大,并且对运营方来说可创作的自由性更大。
形式同样可以长文或专题的结构来呈现,如果是专题,只需要把比较精彩的内容呈现出来即可;如果是长文,需要提炼主观点,再结合产品进行小观点的阐述。
征集方式:公众号、官方社区、核心用户群等官方自有阵地发布话题征集活动。
4)核心用户采访
这类素材是最真实、最有说服力的,但同时操作难度也是比较大的,并且还有一个隐形问题,就是你辛辛苦苦做了人物采访,好不容易输出了一篇自认为很优秀的用户故事,但读者却不这样认为,各项数据可能都不会太好看。
但这类用户故事是最适合做品牌宣传的。因为你做了一个很高大上的东西出来,无论是挂在公司网站首页,还是用来推广产品,这都可以作为一个品牌的门面。
在方式上来说,可以采用问卷的形式,最终文稿还是由官方撰写。问卷的形式最简单便捷也是使用互联网工作风格的。
对于使用产品的核心用户,他们既不会自行撰写,也不会参与任何的话题讨论,但是典型的使用用户,那么可以根据他们对产品的使用习惯,提出相关的问题,以问卷或邀约访谈的方式进行了解他们对产品的使用感受。
对于提供案例故事的用户,最好能由官方给与一定的奖励,哪怕是由用户自发输出的内容,也应当给与一定的回应,会显得品牌方更有人情味。
当然奖励不一定非要实物奖励或金钱奖励,有时候一个肯定或感谢也能让用户感到很暖心。
一般回馈用户不过就是“老四样”:
1)金钱奖励
根据用户参与的程度、提供素材的丰富度、故事的完整度等设定不同等级的金钱奖励标准。
2)物质奖励
对于参与的用户,可以奖励一些产品周边、纪念品等实物。
3)荣誉奖励
设置一些徽章、头衔名称给到用户,比如xx代言人,xx宣传官等。
4)流量奖励
给与一些运营位、广告位宣传参与的用户或其公司,类似异业合作,此类奖励适用于小有名气的kol或商家用户;
如果是B端产品的用户,还可以有“人脉奖励”,即搭建核心用户社群或举办线下交流会,定期举办一些课程、培训等,不仅能帮助用户搭建人脉桥梁,还能让用户有收获知识的快感。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
“三角测量”在用户体验研究领域正在变成一个时髦用语。它究竟是什么?它可以如何帮助你提高用户洞察的质量呢?
“三角测量”这一术语源自几何学,它指的是根据已知的点向未知的点构建三角形的方式来确定该点的位置。
在社会科学领域,三角测量指采用多种调查方法来研究同一种现象(例如访谈或定量调查等)。这一概念跟法医学中的“交叉诘问”(cross- examination)接近,通过询问多位目击者的证词更易接近事实真相。这是通过发现数据的一致性和不一致性来实现的。
根据《研究设计百科全书》(Encyclopedia of Research Design)的定义:
三角测量是指使用多种来源的数据进行研究,或使用多种方法分析数据,以提升调查研究的可信度。
研究的可信度通常包含:
Denzin [1] 认为,没有哪一种的方法、理论或观察员可以捕获一项研究中所有相关或者重要事物。而三角测量法正是被提出来解决这一问题的。Denzin 在 20 世纪 70 年代确定了四种主要类型的三角测量法,如今仍旧被研究学界广泛地认可。
([1]诺曼·K.邓津,伊利诺伊大学香槟分校社会学系荣誉教授,质性研究法终身成就奖获得者之一)
1)数据三角测量(多数据集)
指在一项研究中使用不同的数据源。尤其是,通过不同的样本策略收集数据,例如收集不同时间、不同环境或不同的研究对象的数据。这种方法可以用其他数据的优点来弥补当前数据存在的不足,这样可以提升结果的有效性和可靠性。
2)研究员三角测量(多研究员)
该方法指在同一调查中采用多个调查人员 / 评估人员。为了做好三角测量,每一位评估者都会使用相同方法(例如访谈、观察)进行相同的实验,之后将所有评估者的发现进行比较。如果所有研究人员都得出了一样的结论,那么其有效性就成立。
在用户体验研究中,同样可以通过让多个研究人员分析同一组定性数据来实现。使用不同种族、年龄、性别和阶级群体的研究人员可以纠正诸如观察者或访谈者偏见的问题。
3)理论三角测量(多理论)
该方法只涉及一组数据,但研究人员会采用不同的理论或替代的理论进行诠释。人们甚至通过一些相互矛盾的理论视角来看待数据。
4)方法三角测量(多方法)
指在使用不同的方法来研究一种情景或现象。其目的是用其他方法的优点补足某一种方法的不足和偏差。该类型的三角测量与在社会科学研究中所使用的“混合研究方法”(mixed-method approaches)类似,用一种方法得出的结果来提升、增强和阐述另一种方法的结果。
不同的方法可以解答不同的问题,但同样也有一定的局限性。在用户研究(或者说任何一种社会研究)中没有哪种方法是完美的。
利益相关者或初级研究员们会经常来问我,究竟该如何解决各种研究方法的局限性,我的解答通常就是“三角测量”。即使是计划周密、控制得当的研究仍旧会存在局限。但针对特定的问题采用 多个视角(方法、数据点、研究人员以及理论),可以提升我们的信心,帮助我们获得可信度。
在用户体验研究中,最常用的三角测量类型就是“方法三角测量”(例如通过调查和访谈来研究同样的问题)和“研究员三角测量”(例如多个研究员分析同一组数据)。三角测量使我们对研究数据更有信心,揭示意想不到的发现,对现象有更清晰的认识。
针对一个问题使用多种方法进行研究以理解用户的行为及其原因。例如,我们可以调查用户如何使用一个特定的功能,然后通过深度访谈来探究为什么用户会这样用。使用混合方法常常可以让我们用更清晰的视角看问题。
通常来说,研究会从定性的方法开始,以确定和缩小问题。例如,在做发现研究时,我们可以从访谈开始,一旦我们确定了一些主题,就可以用定量的方法来验证我们的见解。当然过程也可以反过来,这取决于我们正在研究的问题。
无论是哪种类型的三角测量都是基于这样一个假设:使用不同的数据来源、方法或者研究员可以减少数据集或方法论的偏差。
这意味着,使用三角测量可以增加我们对自己的见解的信心。
然而使用这一方法的同时,需要警告的是,它也可能导致“证实偏差”。可能你不太熟悉这一含义,“证实偏差”就是描述我们潜在的倾向,即注意、聚焦且更相信那些符合我们现有信念的证据。
如果你之前并未使用过三角测量,请记住它有时会得出矛盾和不一致的结果。在这些情况下,要由研究者来理解数据和不一致的来源。这对于经验较少的研究者来说尤其有挑战性。
三角测量有助于我们对正在研究的现象有更宽泛的视野但仍旧不是全貌。不用说,合适的设计研究仍旧对保证可信度至关重要。如果你的设计研究较差,那么三角测量将对你帮助不大 —— 输出的质量往往取决于输入的质量。
理想情况下,我们希望有数月的时间以及无限的预算来进行研究。但是事实是,我们通常会发现我们几乎没有足够时间来严格执行某一种方法,且资源有限。这就使得应用三角测量具有相当大的挑战性,它无法应用在我们所做的每个研究中。
所以我们应该如何决定什么时候使用三角测量呢?
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
文字是设计中的重要组成部分,就像我们平时看到的海报,里面各种被精心设计过的字体经常会成为视觉焦点,以醒目且个性化方式传达出内容的精髓,最后达到的效果事半功倍。
虽然在UI设计中不需要对文字过分设计,但图文作为主要的传播途径,字体的使用是否规范合理将直接影响着信息传播的优先级、重要程度以及用户的接收质量和效率。所以不管是平面设计还是UI设计,字体都是不可忽视的核心元素,做好对文字信息层级的处理,对用户的视觉体验有着至关重要的作用。
互联网经过多年的发展,也积累的很多的专业字体知识,设计师应该去了解字体的性格及特征并将其合理运用,才能将信息更清晰的传达给用户。本文将围绕着字型、字号、字距、字重等几个属性,针对各方面深度解析,希望能够帮到大家。
一、字体的基本特征
二、字体的基本属性
三、不同场景下的属性参考
四、字体使用基本原则
五、UI设计需注意的问题
六、结语
文字是信息内容的载体,能最直接的将信息清晰的表达出来,字体则表现了文字的外在特征,合理的使用这些属性特征不仅能清晰准确的传递信息、用于特定场景还能赋予情感表达,展现出独特的魅力,例如:健身、器械类的产品使用的字体通常会给人一种力量、刚硬、壮实的感觉,而女性专用产品字体则显的纤细、苗条。

不同类型的字体传达出不同的气质,综合来讲,字体可分为黑体、宋体、圆体、书法体这四类,平时大家看到的各种形形色色的其他字体,基本是通过这几类延伸而来。
在UI设计中,绝大多数的文字排版用的是黑体,诸如思源黑体、阿里巴巴普惠体、苹方(ios)、微软雅黑(PC web)等都是标准的黑体。另外,特定场景如瓷片区、卡片、banner、专题头图、引导页、闪屏等,对于用什么字体不会有太大的限制,在避免商用侵权的前提下符合产品气质即可。
黑体字的笔画横平竖直、粗细均匀且字面呈正方形,一般来说,没有衬线的字体都可以称作黑体。黑体结构清晰、简洁有力,能让界面显得庄重还附有现代感,虽然气质上没有太大的个性化、但可塑性很强,这也是在UI设计中、黑体一直很受青睐的原因,无论是标题、正文、提示等使用场景都可以作为首选,对老设计师能多一个选择、新手设计师也不易犯错。

iOS与Android是移动设备的两大系统,虽然很多设计师用一稿适配两端、遇到特殊页面也只是单独拎出来微调即可,但对于中、大型的互联网公司则很难满足优质用户体验中的部分细微差别,例如:iOS的苹方字体在Android设备中无法高度还原、预留的文字数量上限位置无法显示完整等,都会影响用户体验。
此外,iOS和Android都有自己独立的设计规范,大家有时间的可自行查看,本文只对字体规范作基本了解。
iOS使用的是「苹方」字体,提供了6个字重,英文字体为「San Francisco」;Android使用的是Google联合Adobe发布的「思源黑体」,为充分满足设计要求,提供了7个字重,英文字体为「Roboto」。

此外,如果界面中涉及的数据较多,数字使用DIN字体也是不错的选择,字体外形较长,易用且耐看,很适合数据统计展示,不过这款字体商用的话需要收费的。

字号的大小决定信息的层次和权重,不规律的使用字号会让页面信息杂乱,不利于用户阅读。在设定字号规范时,需特别注意最小值和递增值。
最小值决定信息的可读性,以2倍图为例,iOS11系统将最小字号规范为11pt(22px),但很多产品依然将最小字号设定为20px,甚至部分产品将18px的数字加粗运用在标签中,所以最小字号的设定并没有固定数值,原则上不影响用户的浏览就行。笔者建议最小字号不要低于20px,在设计过程中,可以通过设备实时预览,因为同样的字号在不同的环境、色值、背景下,其视觉效果都有所区别。
其次,递增值决定着信息层级区分的明显程度,遵循字号越大、递增值越大的原则,常用字号数量控制在6种左右。iOS和Android都是采用的2倍数栅格系统,为了让字号的层级区分更明显,字号设定要避开奇数且最小递增值不要低于4px,下面举几个常见的例子:
①:20、24、28、32、40、48、64...
②:20、24、30、36、42、48、64...
③:22、26、30、34、40、48、60...
...

规范好的字号该如何使用,还得根据界面中的实际场景来决定,如下图:

字间距是指两个字符之间的横向间隔距离,在界面排版中,除了西文的字间距调整需求较大外,中文通常只保持默认,只有少数场景才会手动调整,且没有固定的规律,保持视觉舒适状态即可。例如:banner、界面大标题、重要数字(取件码)显示等。


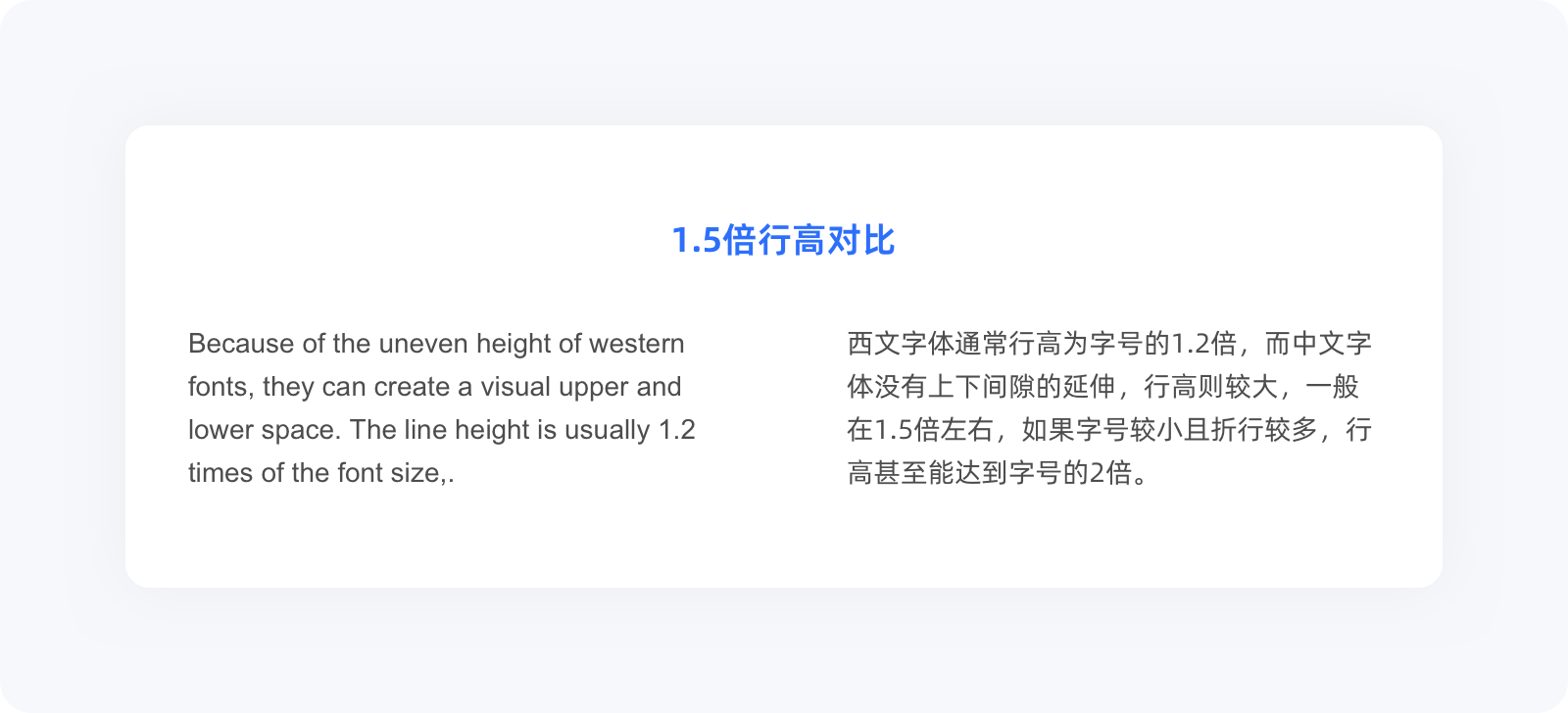
行高是指包围在字体之外的隐形边框,一个字体元素的的行高等于文字上边框+下边框+字号的高度之和。
西文字体因高度的参差不齐,本身就能制造出视觉上的上下空间,通常行高为字号的1.2倍,而中文字体没有上下间隙的延伸,行高则较大,一般在1.5倍左右,如果字号较小且折行较多,行高甚至能达到字号的2倍。

字重指的是字体的粗细,不同的字重能体现出不同的层级关系,给用户的视觉感受也截然不同。
像苹方、思源、阿里巴巴普惠这些家族字体一般都会有极细体、细体、常规体、黑体、粗体等多个字重,在UI设计中,实用的就常规体、加粗两个字重,再通过色彩、字号使其成为对立关系,明显的拉开文字内容层级后,方能保持良好的浏览体验。

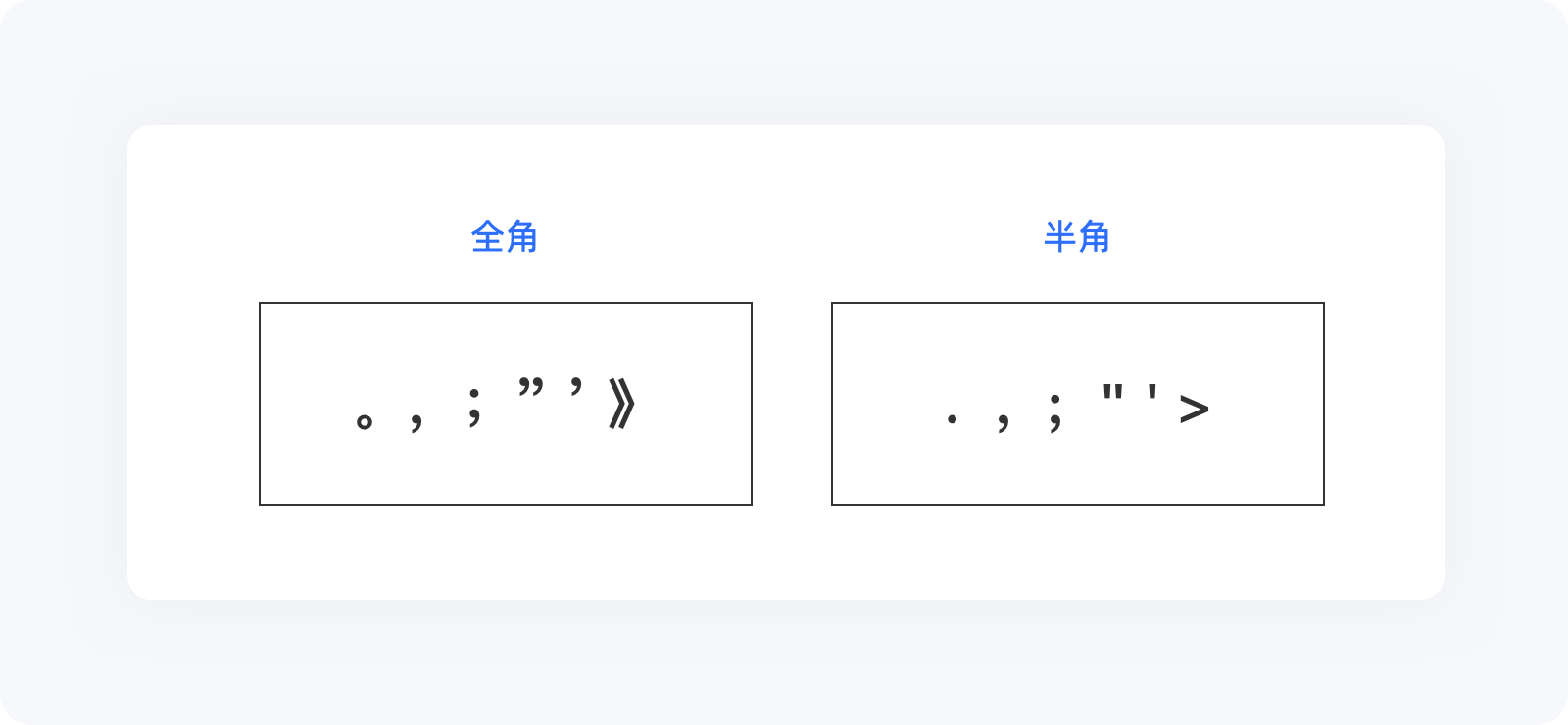
这种主要针对标点符号,以英文字母为标准,半角是指一个符号占用一个标准字符(英文)的位置,全角则是占用两个字符位置。
众所周知,中文使用都是全角、英文使用半角,并且会随着中/英文的切换而自动改变,但有时候难免会操作失误让页面中的某处信息看着怪怪的却不明所以、另外中文信息中的时间/日期也大多会使用半角符号,所以设计师对此有一定的了解时候、,在处理这些细枝末节就能做到收放自如。

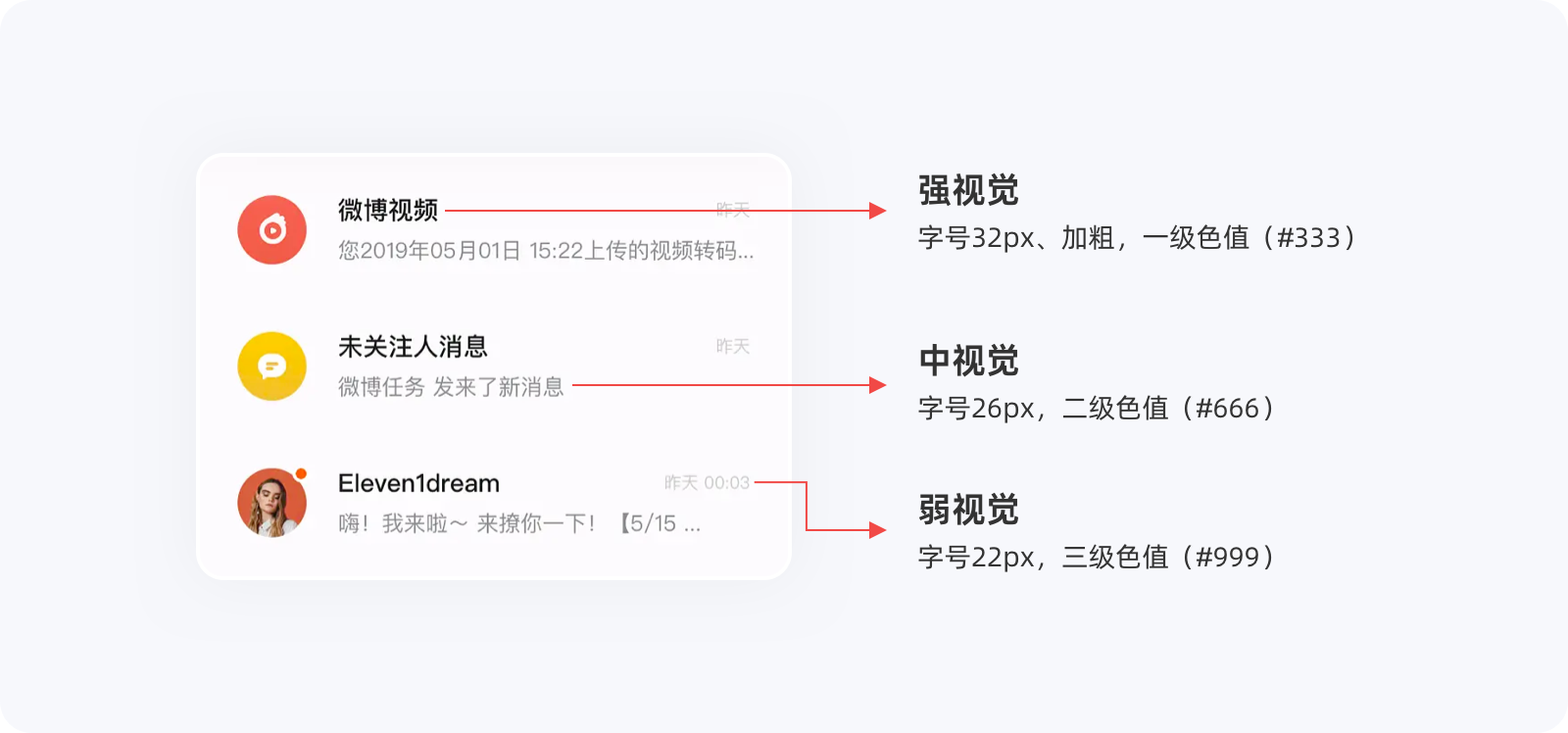
在色彩规范中,除主/辅助色之外,设计师还会提供3~4个等级的配色,如通用的#333(标题)、#666(正文)、#999(提示)、#ccc(占位符),这也是UI通用的文字色用色规范,不同的字号需用色规律。

如果想进一步延展,可以增加一点品牌色,也可以使用#000(纯黑)调整不透明度来体现文字色彩层级,深色模式中很常见,下面我们一起来了解几个常见的使用场景。
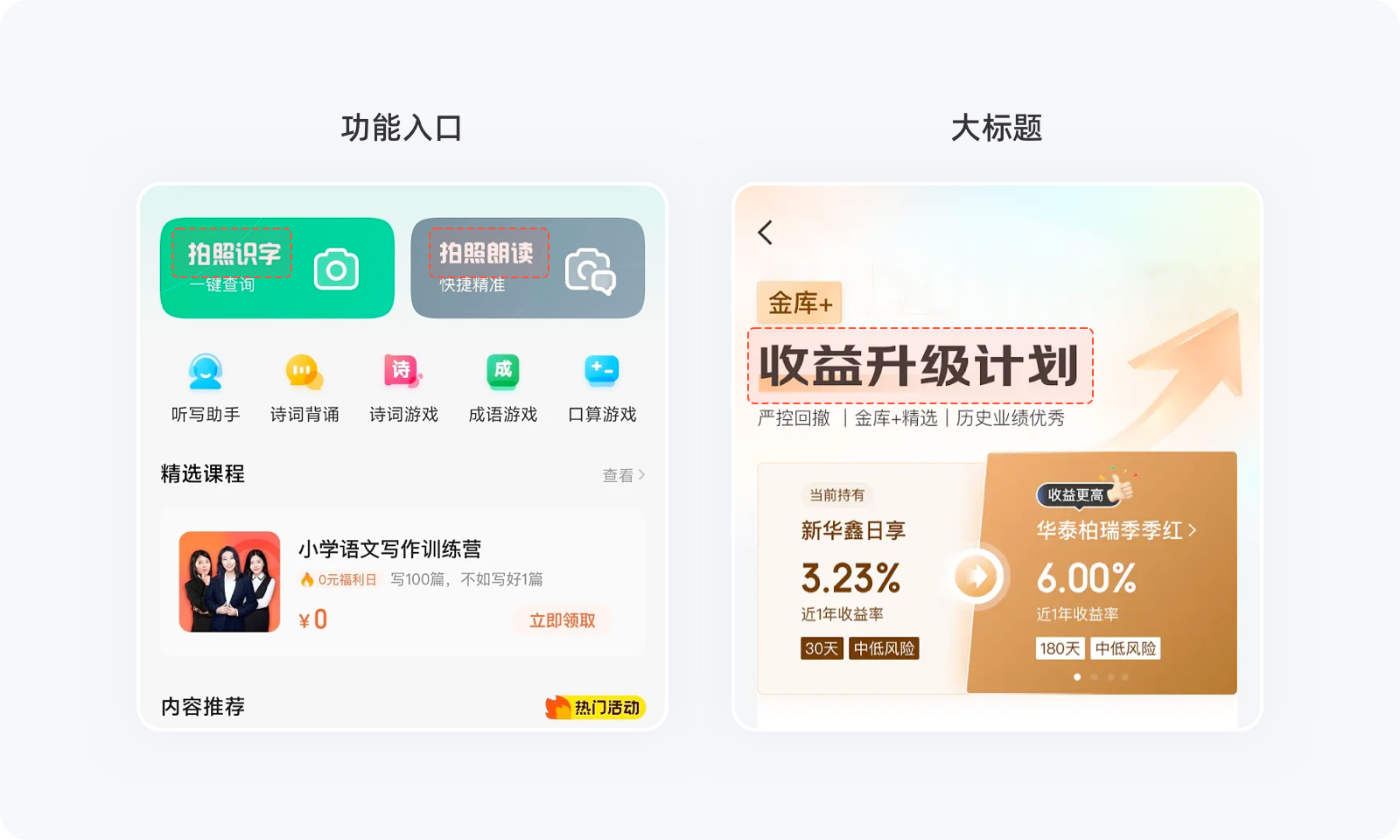
标题的主要作用是让用户以最快的速度了解界面主要信息,需要时刻吸引用户的注意力,例如APP中的导航栏、模块标题、内容标题、数据统计等。需要简单明了且有冲击力,字号一般会控制在30px以上并加粗显示,直接使用一级色值(#333)即可。
在特殊场景下,标题也可以使用主体色值,但一定要注意容器背景与其他信息色彩的协调,不然花里胡哨的还不如用回一级色值。

正文并不需要吸引用户注意力,它主要是提供标题的注释或内容的详细说明。
当白色背景文本内容过多、在需要用户仔细阅读的情况下,一定要注意颜色不能太深,不然显的主次不分,还有些刺眼,这里推荐26~30px字号使用二级文字(#666)色值。

提示类文字使用场景就相对较多,它除了给用户展示当前状态,还能给予合理的引导,促进用户进行下一步操作。常见使用色值为三级(#999)、四级色值(#ccc),例如界面中的操作注意事项、表单占位符等。字号一般为24px,因使用场景不同,也会有特殊的存在,例如表单中占位符的字号会跟随输入后的字号统一。

超链接在字号、色值上没有一定的限制,但需要一个特定的辅助元素/属性来提示用户这是可点击的。
例如APP登录页面,找回密码、注册、获取验证码等,大部分都是用主体色、图标(右箭头)等方式强化可操作入口,而PC端网页中超链接的表现方式,下划线、蓝色字体、>>这三种方式几乎能涵盖所有。

规范并非不可更改,它只能帮助设计师在大部分使用场景中减少设计出入并提高产出效率,但总有一些使用场景需特殊对待,字体也不例外,如以下场景:
◇ APP金刚区入口字体大多使用24px,一级色值(#333);
◇ 底部Tab栏字体未激活使用浅色,激活后切换为一级色值(#333)或主体色;
◇ 重量级的提示语用红色色值;
◇ 按钮中的文字跟随按钮的等级权重变化;
◇ 深色容器标签的文字反白;
◇ ......

虽说黑体(苹方、思源、阿里巴巴普惠)是UI设计中的首选字体,但这也仅仅只是建立在不出错的的情况下、满足基本条件而选择,如果想表达出产品的类型、情感、气质等品牌属性,在不影响用户识别的前提下,可选择一款符合产品气质的字体,打造出差异化的浏览体验,对于追求完美的APP来时是一个不错的解决方案。
例如,部分艺术、女性类的APP会选择使用宋体,整体看起来有一种高端、时尚且优雅的感觉。

整体界面使用特殊字体还是相对较少,为了更好的体现出产品属性/风格,将其融入不同的模块及使用场景,会让产品更有特色,例如banner、瓷片区、大标题、头图等,对用户的视觉吸引力能得到很大提升。

在一个APP中,坚持使用同一个家族的字体,对标题、正文等文字信息有一个统一的视觉规划,这样有助于建立起体系化的设计思路,避免在开发落地时存在一致性问题,减少开发与设计的出入。
笔者曾见过这样的设计师,界面中原本用了「苹方」字体,在一个特殊场景下,「苹方」的粗体字重无法满足大标题的使用需求,于是将大标题单独改为「阿里巴巴普惠体」的最大字重。
从表面上看,上述的设计需求是满足了,但稍有不慎就会成为没有价值的艺术品,首先,单独一处使用不同家族的字体,会影响整体视觉的一致性;其次,若程序没有嵌入另外的字体,产品落地后其视觉效果毫无改观,且更没有必要为了某个场景的使用要单独嵌入几十到几百兆的家族字体,让应用安装包无故加大。在设计中,有时候在解决某个问题时,解决方案并非无可替代,加粗字体亦是如此。
另外,在可用性、实用性强且必要的情况下,并非不能再增加一个家族字体,例如所有标题系列使用「阿里巴巴普惠体」、数字系列都使用「DIN」,前提是一定要形成体系化,并非某一处的使用。

在同一个界面中,字体色值、字号、字重等,都是用于区分信息层级,尽量不要使用过多的层级,避免层级混乱影响信息浏览。
在信息层级处理方式的四个基本原则中,「对比」就是将复杂的信息通过元素的各种属性以不同的视觉效果呈现,来体现信息节奏感,并非是为了好看而随意给文字赋予各种属性及样式效果。

避头尾使用在文字内容较多的折行场景中,主要处理标点符号刚好出现在一行文字的开头或结尾时,通过自动调整单行的字符间距、在视觉上将标点符号前移或后移。
在新闻资讯类应用的详情页中,避头尾使用的较多,用以避免头/尾存在标点符号造成视觉重量不一、信息参差不齐的问题出现。

很多时候,为了区分信息层级,首先想到的是利用不同的字号、字重来体现,这当然没有问题,但如果结合字体的明暗关系(灰度色值等级)则效果更佳。
如下图:标题一级色值(#333)、正文二级色值(#666)、时间日期三级色值(#999)。

备用字体只会运用在web页面中,如果网站需要一款特殊的字体才能彰显其独特的气质、同时又担心用户在某些设备中因为没有这个字体而无法浏览其效果,则会另外再选择一款相近的通用字体作为备选,以弥补视觉体验上的损失。
如果字体包不大,也可以让开发将其放在服务器端,这样能让所有用户都能看到相同的效果,省去了不少麻烦。
可读性应该是选择字体的首要元素,虽说很多文字我们都可以从前后字义、联想词等角度将自己的理解补充完整,但完全没有必要。
UI设计不像海报那样融入较多的艺术成分,更需要的是内容清晰、表意明确、高效率的传达,任何增加用户阅读、理解成本的做法都应该规避掉,例如过于变形的可爱风格、书法手写体等都尽量少用。

文本内容是UI界面中占比较多的元素之一,设计师需要对其基本属性及使用场景有一个清晰的了解,使用的是否恰当取决于我们对字体的选择。虽说在UI领域,字体模块类的文章比较少(更多是文字、字库的设计),但它在设计规范中的地位是举足轻重,选好一款字体对设计来说是锦上添花。
关于UI界面中的字体,其实没有太多的讲究,也没必要整得花里胡哨,重点在于排版过重中注意信息层级的划分以及有足够的视觉舒适度即可。
作者:大漠飞鹰CYSJ 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
按钮设计是我们经常会遇到的一个类型,一个好的按钮其最重要的就是激起点击欲,让人忍不住去戳戳戳。
我们来看看下面这个按钮:

很普通,处处都很常见的一种按钮,没有任何点击欲。
那我们应该怎么做出她的点击欲呢?
其实就是要让按钮更有立体感,话不多说直接上干货!
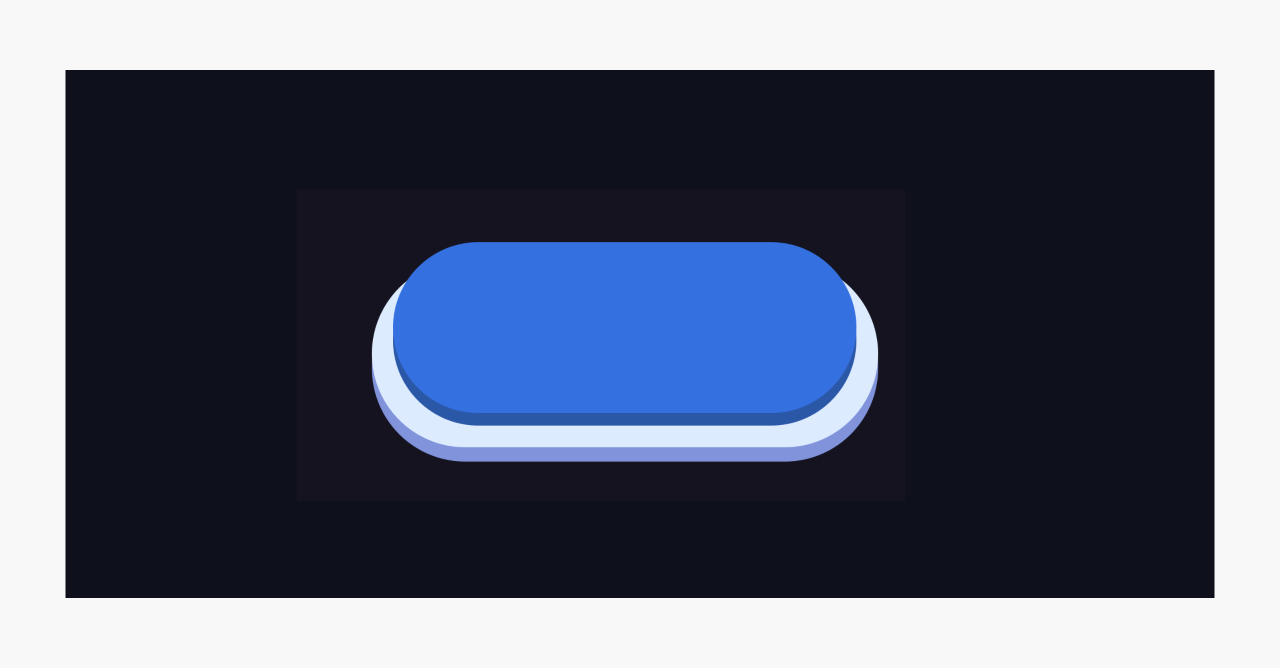
可以用不同的颜色,放大一圈,形成对比:

上下错开一些让按钮的造型饱满立体一些,从原来的单一一层变为两层:
为了让按钮更立体我们可以把这两层个复制一层,往下移动几个像素:

这样按钮是不是就已经立体多了?别急,还有呢!
这里细节就比较多,想把按钮做到晶莹剔透可不容易,给大家好好讲一下。
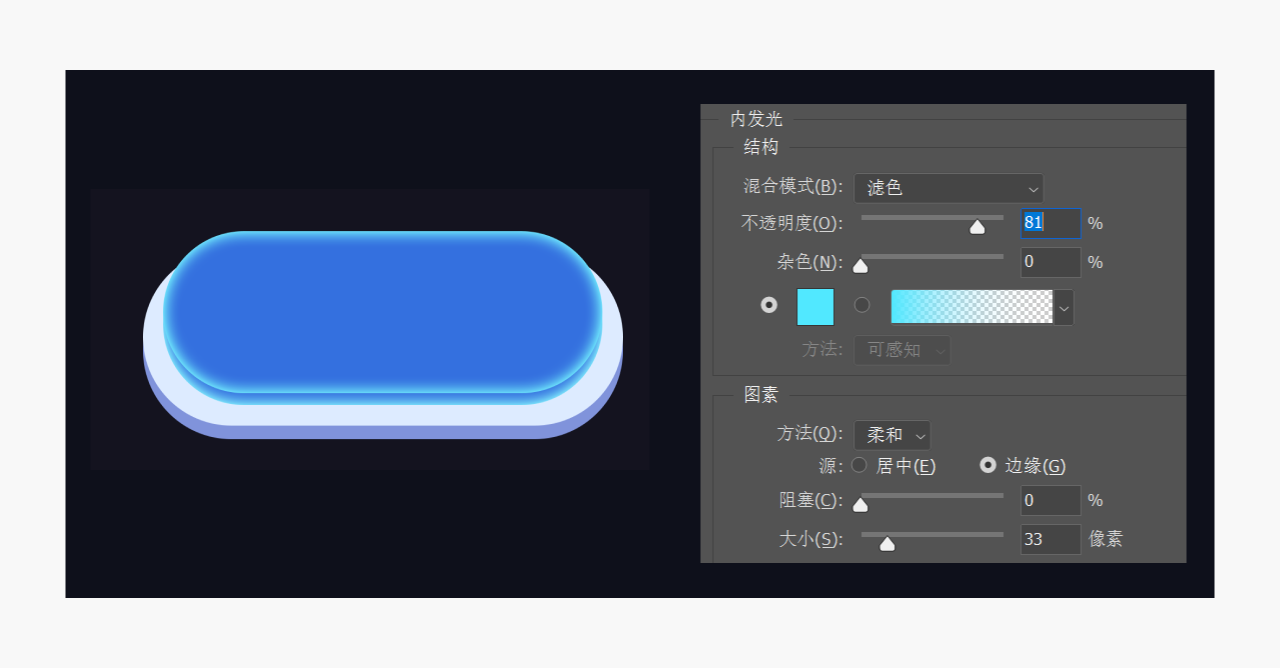
先给图形加上一个内发光:

使用剪切蒙版,涂颜色或者再来一层内发光,加强这个效果:

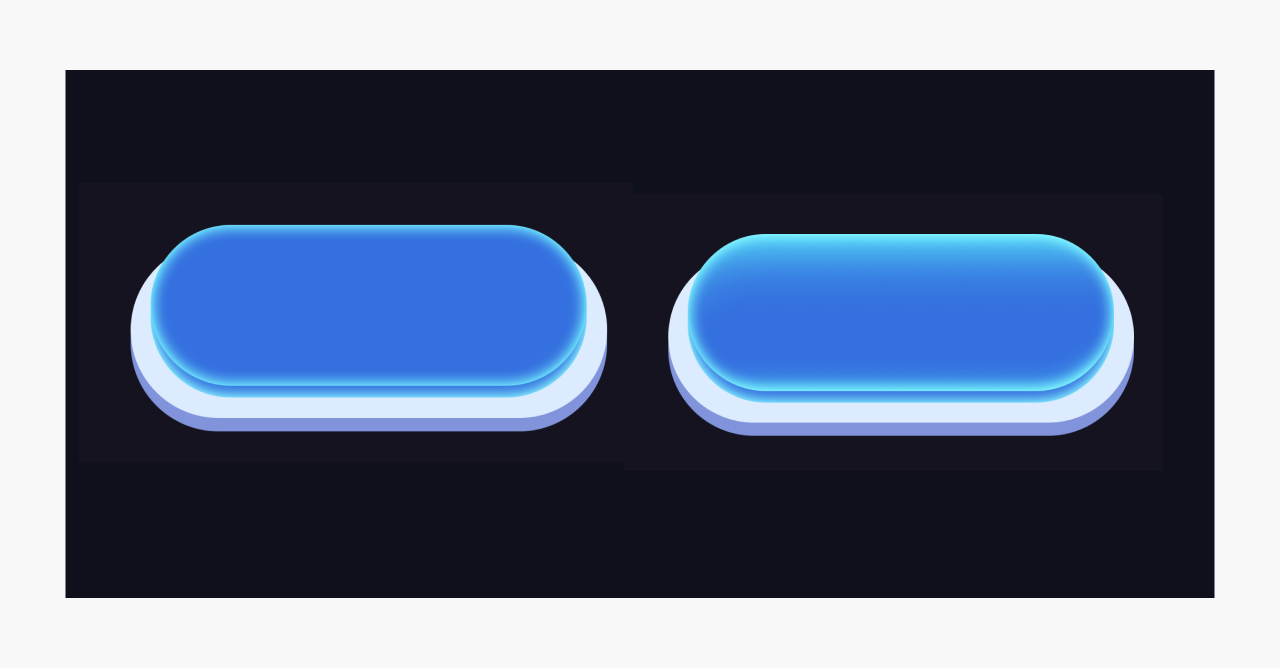
复制一层,选用更深的颜色,向下移动,剪切蒙版到里面去,把按钮有一个明显的明暗分割线,形成这种光的层次和厚度:

沿着造型刻画高光,和边缘有些间隔:

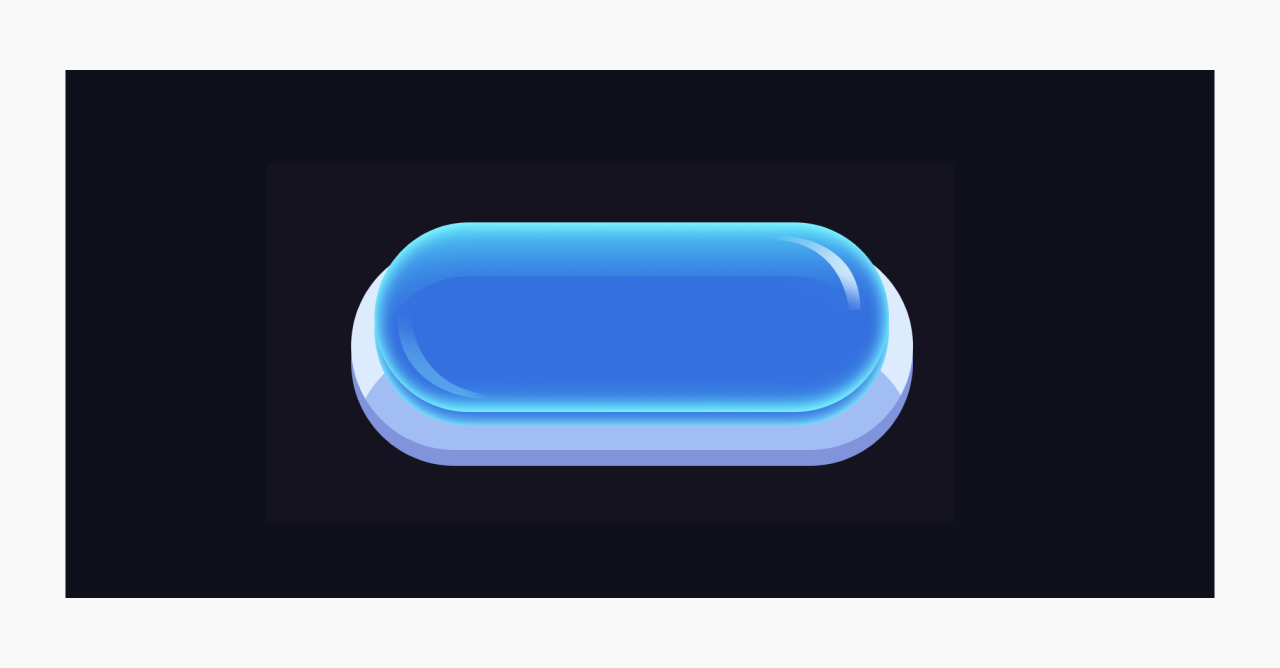
在白色的底座上加入按钮的投影:

这样一个剔透,立体感强的按钮造型就完成啦!
那还能不能让点击欲更强一些呢?
放上文案看看:

就还是有点单对吧。
这种时候我们就可以从按钮的文案出发,加入一些图案,让它更生动!
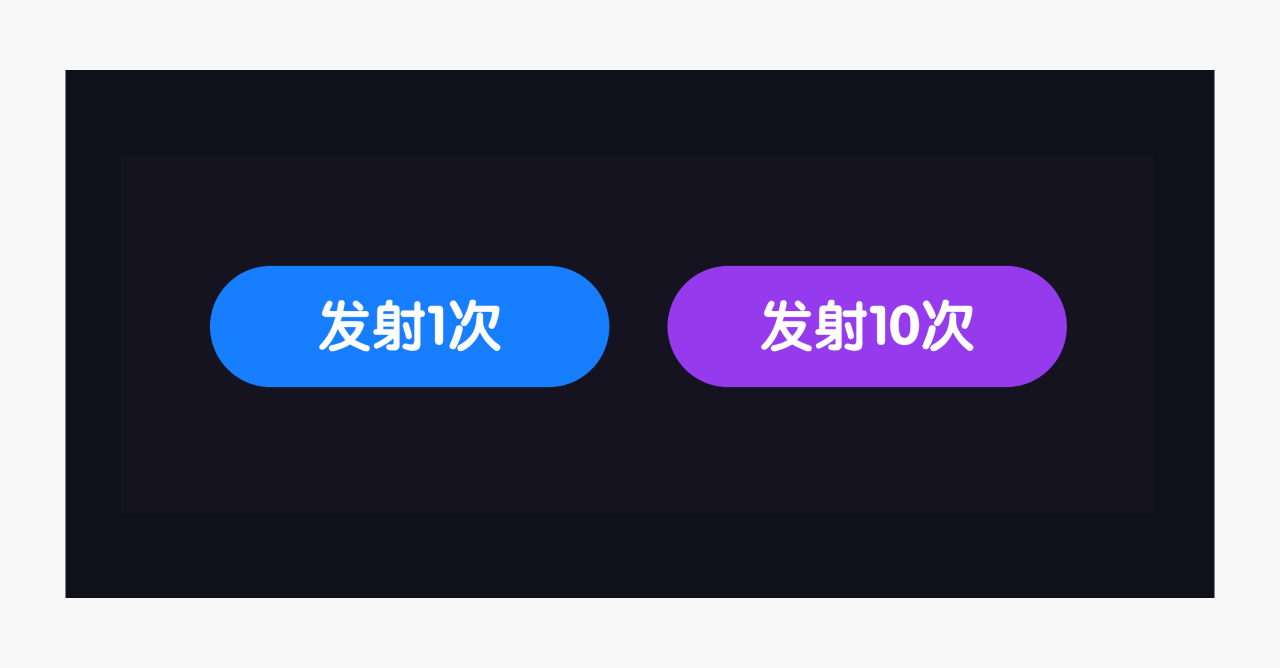
比如这里的文案是“发射”,就联想到了火箭,我们可以绘制一个火箭出来。

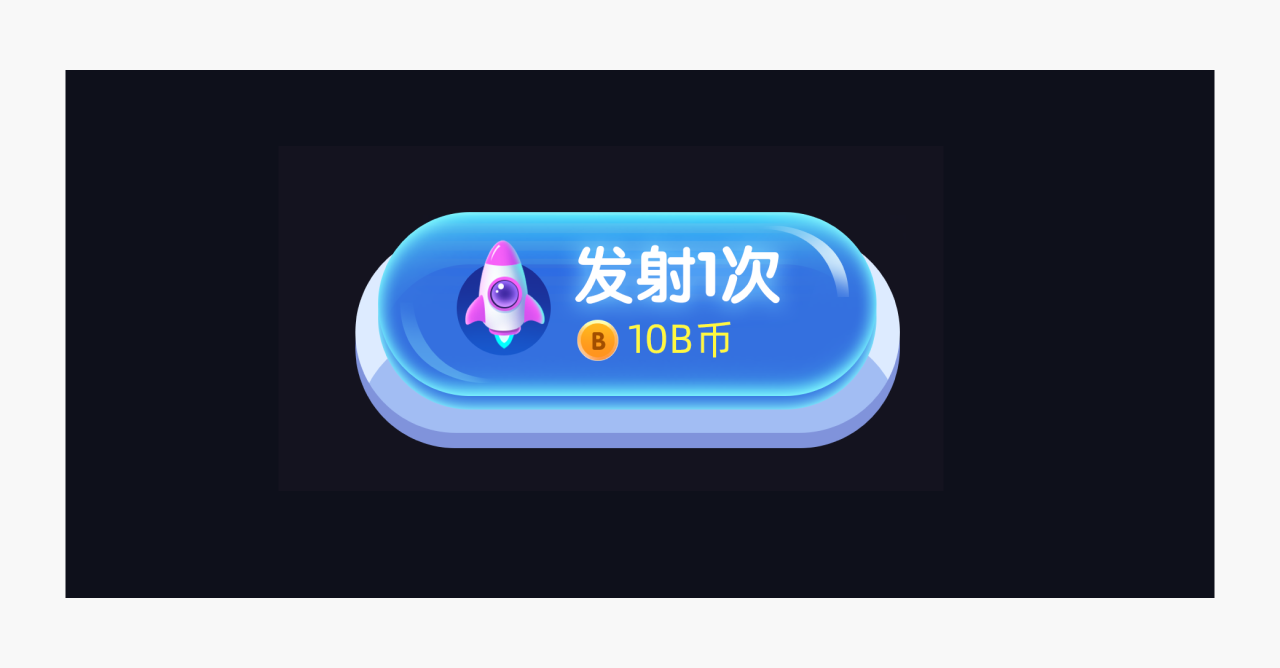
把它加入到按钮上:

这样一个丰富且有点击欲的按钮就完成了!
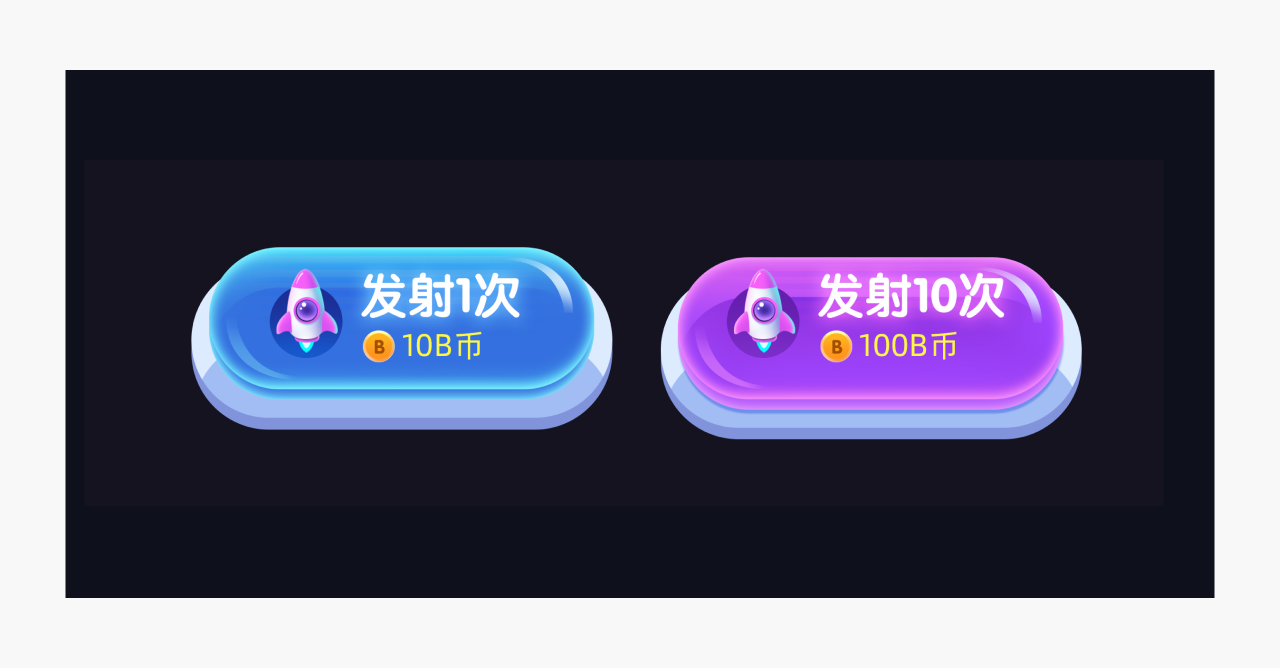
并可以用同样的逻辑去延展别的按钮,让他们保持统一性:

增强按钮的点击欲的方式,其实就是让它变得立体且丰富。
1.层次:单独的一个色块,会很单薄,增加层次增加其在造型上的丰富度。
2.厚度:厚度可以让按钮变得更立体。
3.光影:让按钮富有变化,更立体和吸引人。
4.表像图形:一个关联文案信息的点缀图案,可以让人更有食欲。
作者:菜心轻量文 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
今天和大家分享用了几年的一个社交软件Instagram。发现这款软件整体的设计与体验有值得学习的地方,从10个维度分享分享,希望大家喜欢啦~~
下图是关于Instagram的从2010-2022整个图标变化的过程,从中能发现:
1.图标从拟物的风格慢慢变成扁平的风格。
2.从具象的相机变成更加简约线形的相机图标。
3.颜色越来越艳丽、明亮,给人年轻、炫彩、简约的设计感受。
4.从logo的变化中能看出页面将从拟物的时代跨进了扁平时代,也能折射Instagram界面必将是往极简、炫彩的方向走。

我重新临摹Instagram启动图标,发现里面有许多的设计小知识点值得学习。
例如:图标背景颜色有黄色、红色、紫红色、紫色,相邻的两个颜色互为邻近色,使得绘制出的背景自然而炫彩,非常不错的设计,渐变的融入也很自然。
当我们自己做渐变的图标背景时可以用两两相邻的颜色,让渐变融入的更自然。

明显的发现Instagram颜色跟色谱的规律一致,颜色从左到右色相的变化值在50度左右,4种颜色都是用的高饱和度、高明度的色彩,非常艳丽、明亮,利用渐变附在英文上做出英文版的logo。
iPhone 14的字体渐变也是用的这种方法,利用两两相邻的颜色来做渐变。连苹果、Instagram都在用,赶紧学起来吧,你也可以的~~

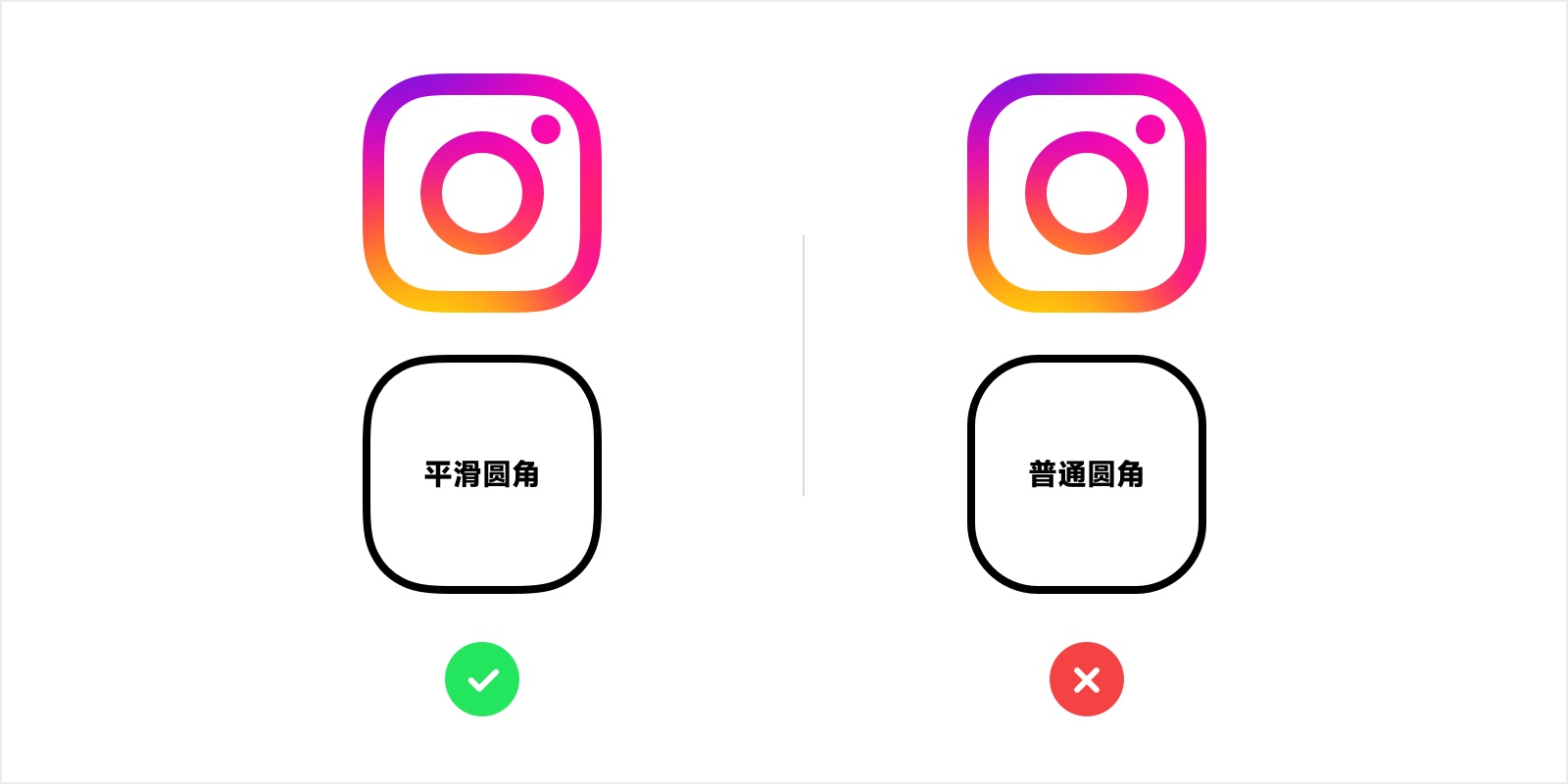
1.通过自己仔细的观察发现Instagram摄像头图标圆角是带有平滑过度的圆角,和普通的圆角不一样。
2.平滑圆角给用户的感受会更舒适、平滑、有活力,而普通的圆角显得更加生硬、不自然。
3.苹果的主题图标都是带有平滑过度的圆角而不是一个普通圆角,使得图标显得更加自然。
4.可以去看看之前原研哉帮小米设计的logo,会发现他们的logo给人干净会更加有活力、生命力,而不是使用这种普通圆角,而是一种平滑过度的圆角~

1.从Instagram的启动页面看出,Instagram追求的是简约、突出品牌色的方向。
2.主界面主要以用户发的图片为主而不是文字,往往图片比文字更容易产生阅读与反馈。
3.整体的界面简约、素白,图标都是统一用黑色线条的描边。
4.当自己关注的用户,发了一些视频,头像上附带Instagram的品牌色的圆形,在白色的界面用品牌色进行了点缀,让单调的界面更具有识别性。

Instagram的发现页面做的很不错,我重新绘制了这个页面,发现系统想推送给你的图片或者视频会做等比放大2倍处理,一屏显示图片或者视频至少有一个最大显示,给用户的感受是有主次。同时开发也能很好实现这种布局,具有一定的规律性。

在Instagram界面当用户发的图片超出5张时,图片下方的轮播点会出现变化,有大有小。
我重新绘制了一个用户发的7张图片的示例,当用户在左右滑动图片时,轮播的点会跟着动,同时会有大小的显示,暗示用户后面或者前面还有多张图片,有近大远小的感觉,非常细节的设计~(可以利用在自己的一些设计上)

1.在Instagram的用户界面,视频、多张图片、单张图片和置顶4种状态右上角有个图标的标识,让用户清晰知道图片的内容状态,提前给用户有个心理预期与区分。
2.当用户点击进去类似抖音的布局,可以进行上下滑动切换视频内容,双击可给该视频点赞,整体的体验很丝滑,没有任何的卡顿与拖沓。同时界面图标用线性的形式,布局统一、和谐。

Instagram整体的图标设计是线性的图标,线性图标给人的感觉是可点击、可操作的,同时感觉简洁明快的气质。图标的统一让每一个界面的视觉感受都是一致的。

这个界面放在你面前可能都会知道是Instagram这个应用,这个界面框架已经形成品牌意识。 Instagram几年一直没有更改这个布局,非常经典的设计,没有太多花里胡哨的图标与信息,只有简约的线性图标与用户发布的图片,克制的设计。也有很多相机应用、户外广告都借鉴了Instagram布局,已经在用户的心智里面了~

1.越来越多的企业的品牌色往鲜艳的方向走,突出品牌形象。
2.图片的排版不一定是同样大小的,可以有大有小,取决于更想给用户传达什么。
3.图标的统一性很重要,当整个app的图标风格都一致时,给用户的体验的感受也是一致的。
4.不断重复一个设计框架、设计组件时,会形成品牌意识,让用户记得你的产品。



蓝蓝设计的小编 http://www.lanlanwork.com