在设计项目中,甲方通常会表述的需求是「我要做什么?」因为这个需求对于甲方来说,是最迫切和最直接的。但站在设计公司的角度来说,除此之外,还有另外三点甲方容易忽视的内容需要了解,一是「我是谁?」二是「为什么做?」三是「用在哪?」

「我是谁?」包括甲方公司的名称,品牌理念,所属行业,主营业务,主打产品和主要受众等;
「我要做什么?」包括甲方所需设计内容的具体细节,主要是设计类别,种类,数量,尺寸,以及预算和周期等;
「为什么做?」是指甲方通过设计内容想达到什么目的,是进行品牌的宣传,还是获得更多潜在用户信息;
「用在哪?」则是说最终完成的作品以什么途径进行展示,线上还是线下,网页还是包装等。
「明确」意味着,甲方向乙方所提供的需求内容,皆为真实的,准确无误的,有理有据的,不会随意修改的。
以上两点,则为本文提及的「清晰明确的需求」的整体框架和详细内容。在真实案例中,还需要依据具体的情况进行增减和调整,灵活运用。
不过万变不离其宗,牢记「清晰」代表甲方的需求是系统和完整的,「明确」代表甲方对自己提出的需求是清楚和确定的,就能够在实际操作中很好的运用。
在设计项目中,甲乙双方拥有一致的目标,都是为了产出优质的、令甲方满意的作品。但在具体的工作过程中,双方人员有不同的分工和职责。

设计项目中甲乙双方有自己的分工和职责
在整个设计过程中,设计师实际上是在充当“翻译”的角色,需要根据其设计领域的专业知识、经验、和设计技巧,将甲方的需求以视觉语言的形式翻译过来,最终呈现出与甲方企业品牌高度契合,并且能够强化和凸显品牌特色的作品。这些就是设计项目中设计师的工作职责。

好的设计需要甲乙双方共同努力
而完成好的设计作品,是甲乙双方共同努力的结果。并且,最终能否做出有价值的、令甲方满意的设计作品,取决于设计师对甲方需求的理解。而让设计师充分理解甲方需求的一个重要前提,就是甲方已经将自己的需求清晰明确地传达给了设计师。
虽然专业的设计师在做设计之前也会做很多的研究和背景调查,但对甲方各方面情况最为了解的,还是甲方自己。 所以,梳理出清晰明确的需求是甲方在设计项目中的工作职责。我的朋友小张产生了那么多的抱怨,也正是因为没有意识到这一点。
真实的设计项目工作中,常常能听到大家的抱怨,「完成工作不是最困难的,最难的是沟通」。
这种抱怨有时来自甲方,「你理解错了」,「我不是这个意思」,「你这个跟我想的完全不一样」……
有时来自设计师,「为什么要改」,「到底要怎么改」,「到底要改成什么样」……

甲方与设计师的矛盾:都感觉自己在对牛弹琴
可想而知,如果设计方始终在抱怨甲方没说清楚,甲方又始终认为设计方没有理解到位,那或多或少都会影响双方工作人员的情绪,造成工期拖延,最终的作品也很难让甲方感到满意。
所以,为了甲乙双方共同的目标,请甲方人员按照前文对「清晰明确的需求」的解释,尽量将自己的需求梳理完备。
也请乙方珍惜甲方的劳动成果,结合自身的专业知识,好好理解和消化。大家共同努力,去攻克这个千古难题。

需求沟通的目的是达成双方的共识
这一点,几乎是毋庸置疑的。如果甲方在项目工作中对自身需求进行了系统的梳理,并将需求完整无误的列出,那在和设计师沟通时,只需将提前准备好的需求对乙方进行传达,同时也能够更准确和迅速的对设计师的反馈做出判断,从而给到进一步的修改意见。
可以肯定的是,甲方前期的需求准备得越清晰明确,和乙方对接工作时所面临的其他问题就会越少。相应的就能大大提高工作的效率,也有助于更好的完成设计项目的目标,促使甲乙双方达到「双赢」的效果。

先思考 再行动
今天这篇文章的重点在于,「工作中,方法固然重要,但具有工作意识,认清自身工作内容,并明白自身工作的重要性,也同样重要」。
有了正确的工作意识,才能找到问题的关键,那么解决问题的办法自然就有了。 甲方提出清晰明确的需求,设计师才不会越帮越忙!
作者:子博设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在日常生活中,说明书、指路牌、做ppt、设计网站、绘制海报中等都需要信息设计。可以说,信息设计已经渗透到了人们生活的方方面面,信息设计存在于我们目前看到的每一个画面。
对于B端产品来说,信息设计的好坏,一方面决定了用户在使用产品中的难易程度;另一方面也影响着后续当产品功能添加时,产品的延展性如何。
信息设计是我一直较为关注的设计领域,从早期设计感性的纯粹视觉思考,到现在越来越趋向于逻辑理性化的设计思维,这是一种设计提升的思维模式。

在二十世纪七十年代,英国伦敦的平面设计师特格拉姆第一次使用了“信息设计”这一术语。当时使用该术语的目的仅为区别于传统的平面设计以及产品设计等平行设计专业。从那时起,信息设计就真正地从平面设计中脱离出来,广泛应用在其他领域。
信息设计的主旨是什么?

通过对信息图表设计的基础认识,从信息的收集筛选、应用情景构思方式、视觉表现到信息图表的设计模式、制作流程等方法,设计出符合阅读顺序,使观众清晰有效阅读的设计方案。这种准确、形象、快捷的传达方式已经显示出信息设计方法独特的优势。
信息层级的排列不仅影响视觉上的美观度,更影响人们在检索信息时候的效率。尤其是对于B端复杂场景,我们不仅需要考虑清晰的传递业务价值,合理的信息层级划分也是提高产品体验的重要部分,好的信息层级则意味着更好的使用体验。


试想一下,如果我们想要买一个手机,那么我们会如何买到手机呢?首先,我们会收集相关手机的信息,例如,先上网搜索最新的手机信息(向朋友询问或者平时就有想好的品牌机型),然后我们的大脑会把这些信组合起来,得出买什么品牌什么型号的判断。最后,我们在一堆信息中,提取出有效信息,进而指导自己的下一步行动。由此可见,我们获取信息的步骤:

因此,我们在信息设计时可以借鉴以下基本思路。
1、根据自己的经验与用户需求收集尽可能全面的信息
2、分析信息池中哪部分信息是用户最关注的。
但是,当产品的目标用户不止一类时,我们就需要考虑多方案满足不同的用户对信息的需求。例如,在电商平台搜索商品,我们既可以通过店铺搜索或商品搜索,也可以通过天貓提供的商品目录树直接查找。
3、思考如何信息呈现,设计师更是需要思考如何呈现信息才能让用户更容易接受和理解,只有会组织信息,才可能打造一款用户喜爱的产品。
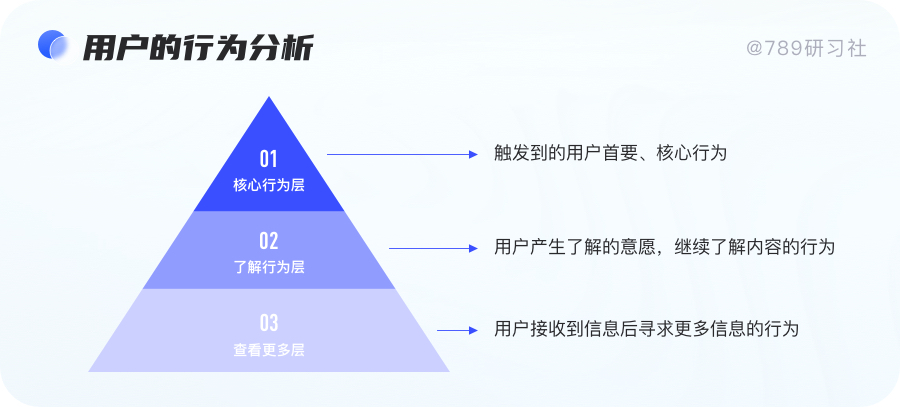
检测页面的设计是否有效,需要我们对用户的行为做分析。我们可以将用户浏览页面的行为也分为三个层次:
1、核心行为层:是指用户首先关注这个页面核心重点,触发到的用户首要、核心行为,对应信息分层的重点核心层。
2、了解行为层:是指用户产生了解的意愿,继续了解内容的行为,对应信息分层的次要辅助层。
3、查看更多行为层:是指用户接收到信息后寻求更多信息的行为,如行动按钮、文字链接等交互行为,对应信息分层的详细信息层。

所以,如果页面设计质量高、信息层级传达得准确,那么用户的行为层次应该会恰好和页面的信息层次相对应,这也是我们进行页面设计质量检测的标准之一。

既然信息层级设计对于使用体验比较关键,那么怎样做好页面的信息层级设计则显得尤为重要。
我发现网上的资料也是参差不齐,查阅到的资料几乎都在讲排版设计的四个基本设计原则:亲密、对齐、对比、重复。这四个方法虽然有用,但在面对复杂层级排版时仍会面对困惑。因此我对页面排版进行了进一步的探索及思考,今天我们来说说除去上面四大设计原则以外的方法:
平时我们很容易被忽略的一点,就是信息的前置处理。我也曾遇到过某些信息很复杂导致排版很困难,来来回回多次修改设计总是不满意,但却忽略了这些信息是否真实地被需要。
信息前置处理本质就是判断我们当前所要呈现的信息是不是必要的。这也是日常工作中经常遇到的场景,比如有时候产品给到了我们很多信息,可能仅仅是信息全部展开,所以我们在设计的时候就不能直接开始,需要通过当前页面的业务场景去进行判断,确定每个信息的合理性,两个步骤进行判断:

上述两个问题的确认,会直接影响后面的信息设计排版。因此我们需要在源头,比如去和产品或者业务沟通,弄清楚该信息呈现的缘由以及必要性,这样能够帮助我们最后理清楚信息层级。
我们在进行B端产品信息设计时,可以围绕“简约四策略”进行设计。
英国易用性专家协会主席贾尔斯 •科尔伯恩 ( Giles Colbore )的《简约至上》一书详细讲解了简约的四策略:删除、组织、隐藏和转移。

删除是指将界面上不重要的内容及元素删掉,只保留对用户来说重要的内容。这样不仅可以让设计师在设计界面时只专注于重要的问题,也有利于用户专心完成目标。设计目的是聚焦可用信息,去掉分散用户精力的信息,从而为用户提供价值。
我们在删除的过程中,切记不要随意删除。删除信息非常考验判断信息重要程度的能力,毕竟删除了不该删除的信息会给用户造成不好的体验。

组织是指对确定下来的信息进行有层次的整理。如果我们不对筛选出来的重要信息进行有序的整理,那么用户在使用过程中就会觉得很复杂,抓不住重点。
信息组织的要求是以产品定位和用户需求为线索,先考虑信息展示的主题,再考虑信息的分类方式(如时间、 颜色、大小、字母等),最后将松散的信息组织起来,并保证信息间界限明确。

右图进行了信息组织,明显会比左图看上去体验更好
信息的重要程度就决定了我们需要将哪些信息作为主体,哪些信息作为次要辅助信息,哪些信息甚至可以收起或者省略。
隐藏是指将用户不常用的信息隐藏起来,在用户需要时才出现。但是,我们要注意隐藏策略的使用方式。
第一,隐藏与删除不一样,删除的信息是用户不需要的、多余的,但隐藏的信息是用户需要的,只是比较不常用而已。
第二,在设计信息隐藏时,要考虑清楚使用隐藏是否给用户带来了不必要的麻烦。例如,信息隐藏时没有给用户应有的提示,用户就很难发现该信息。
首先,彻底隐藏需要隐藏的信息,只在合适的时机出现相关内容。
其次,能在界面中给出细微的提示,让用户顺利地找到隐藏信息。
最后,提示要在用户的视线范围内,如果超出了用户的视线范围,即使提示再明显,用户也看不到。
在B端产品设计中,有一个永恒的争论话题:表格操作栏需不需要隐藏。
关于这个话题,一部分人认为不应该隐藏,原因在于隐藏了操作栏,用户就会以为表格数据是不能操作的。另一部分人认为应该隐藏,因为每条致据都把操作栏展示山來,感觉太多余。

1、需要隐藏的情况:当表格列数很多、已经出现横向滚动条且操作栏的功能不常用时,可隐藏操作栏。当用户将鼠标移到数据行上时,就会显示操作栏的功能。
2、不需要隐藏的情况:当表格操作栏的功能都比较重要,一旦用户操作频率较高,无须隐藏操作栏。这时隐藏会导致用户在操作时不直接。
3、隐藏一部分操作功能当表格列数很多、已经出现横向滚动条,但操作栏的部分功能很常用时,这部分常用的功能就无须隐藏。当用户将鼠标移到数据行上,就会显示操作栏中不常用的功能。
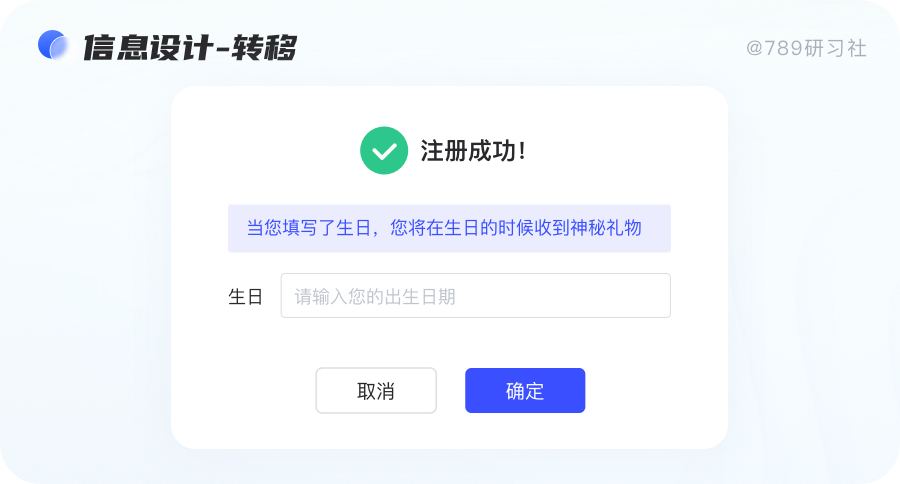
转移就是将合适的信息放到合适的地方。
例如,我们在设计一个 B端产品注册界面时,期望用户除了填写账号、密码、验证码以外,还期望用户填写生日信息。因为产品经理希望在用户生日时给用户发送生日祝福,让他们感受到产品的温暖。想要再做用户分层的时候,用年龄分层。但是,生日信息放在注册界面显然不合适,这时可以将生日信息填写步骤转移至用户注册完成后进行。当用户完成注册时,系统可以给予温馨提示,告诉用户 “你已完成注册,当你填写了生日,你将在生日的时候收到神秘礼物”。

注意:B端产品经理在设计界面信息转移时,要清楚该信息被转移的原因,如果盲目地转移,反而会让用户无法在合适的位置找到合适的信息,降低了用户获取信息的效率。确定了信息设计的前置的信息处理以后,就到了设计师的主场,信息的排版设计。
在信息量较大的页面中,设计师需要充分了解产品功能和用户所需,对页面的内容进行划分,明确各部分内容的优先级,建立信息层级。通常我们可以从产品设计的角度,可以将页面信息划分为3个层次:
1、重点核心层(吸引用户)是指用户在短暂的 3-5 秒内浏览页面后,最能够吸引他的核心内容。这部分也是页面的核心功能、是页面最想展示给用户的内容,必须少而精,在设计中需要突出展示。
2、次要辅助层(帮助理解)是指用户被重点核心信息吸引后,进一步在页面中停留 3 – 5 分钟,就会阅读相关的、帮助了解核心内容的辅助信息,如说明信息或其他相关功能,这部分信息比较重要,但不需要强化展示。
3、详细信息层(详细了解)是指更多的信息或补充信息,详细信息层会以更多的交互方式展示信息。这部分信息并不十分重要,但也需要展示。

B端产品业务比较复杂,页面内容也会较多,信息的有效组织尤其重要。信息设计不是简单的内容堆砌,需要根据用户场景和需求做出优化处理,构建有效的信息的层级帮助用户去理解业务内容。
总结出以下五种方法来帮助我们更合理地进行信息设计:

信息分组是最常用的设计形式,能够将复杂的信息打散重组,聚合相似信息,分割差异化信息,有助于降低信息的复杂性,帮助用户快速定位信息、浏览内容,从而降低页面整体的复杂度。
常用的分组方式有三种方式:间距、分割线、卡片。

我们可以根据信息复杂度更好地选择分割方式,让界面的表达清晰明确。
面对复杂的信息内容,用户容易产生退缩情绪,组件是目前大部分设计师在进行信息排布时必备的部分,包含:

1、树形结构:对于有关联性的多层级非常适合,可以将复杂的层级结构进行收拢,从而能够显著降低信息的复杂度。
2、表格结构:对于信息多且关联性不大的复杂信息,可以聚合到表格来进行呈现,但表格的呈现方式不宜滥用,需要根据我们场景来进行选择。
3、分步骤:将复杂内容分步拆解,把用户的关注点从页面内容转移到步骤进度上,可以减少用户的心理压力。另外节点信息页也可以帮助用户更好地理解业务流程。
4、tab标签:更适合同级的数据,对于同类型的结构可以更好地将页面进行拆分,从而让当前页面更简洁。
通过改变布局的设计方式,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以考虑通过改变结构来减少其复杂度,如下图:

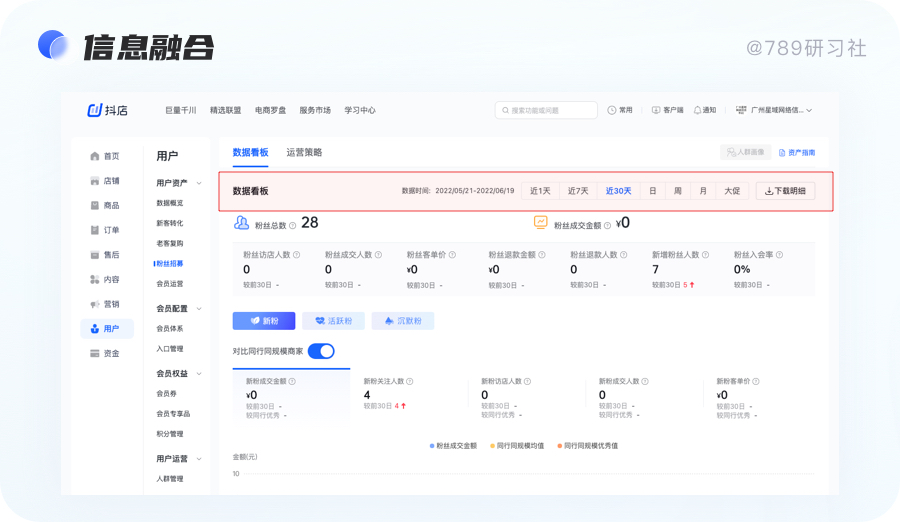
我们可以利用信息融合的形式来减弱其对层级的影响。信息融合从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。
在进行B端布局时,信息融入用得比较多。比如我们最常见的标题、搜索和按钮等都放在同一行上。这样既能够节省视觉空间,还能够降低信息层级的复杂度。

但在进行信息融入的过程中,我们需要注意的是:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
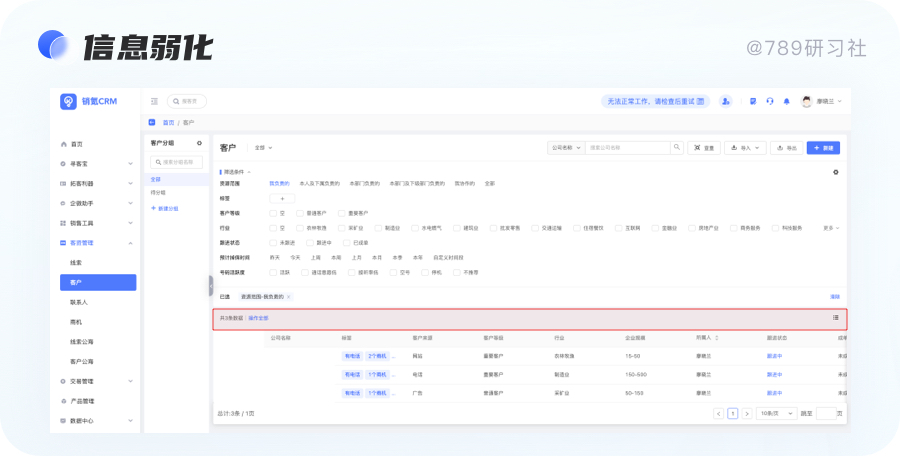
信息弱化的原则是,将某些超出层级的部分进行弱化。比如有5个层级,但其巧妙地将功能筛选融入到了当前的结构中,使得即使超过3层我们也不会觉得其特别复杂,如下图:销氪平台就对数据和视图切换行进行了弱化,虽然还是有4种层级,但从视觉感知的层面上不会觉得视觉凌乱。

通过上述5种方案:信息分组、组件拆分、更改布局、信息融入、信息弱化,我们可以将大部分层级过多的复杂信息简化,从而让我们最终的页面呈现不会太过复杂,更容易被用户理解。

一、减少页面元素设计
不同于C端产品,B端产品更强调效率。正如奥卡姆剃刀原则所说“如无必要,勿增实体”。

页面内容需要以简洁为主,避免无关要素形成信息干扰。而设计师更加感性,担心设计过于平淡,会在界面中添加各种视觉元素,反而会增加用户的认知成本。
体验设计行业需要创新,但是B端产品设计需要更加谨慎,尊重用户的习惯,完整表达业务逻辑性、保证内容的可理解性,是设计师必须去关注的。
当你想用卡片来对信息分组时,你有没有纠结过到底是用线框卡片还是背景色填充呢?经过多次纠结和多次的设计对比,我发现分组方式其实也包含着一定的规则:
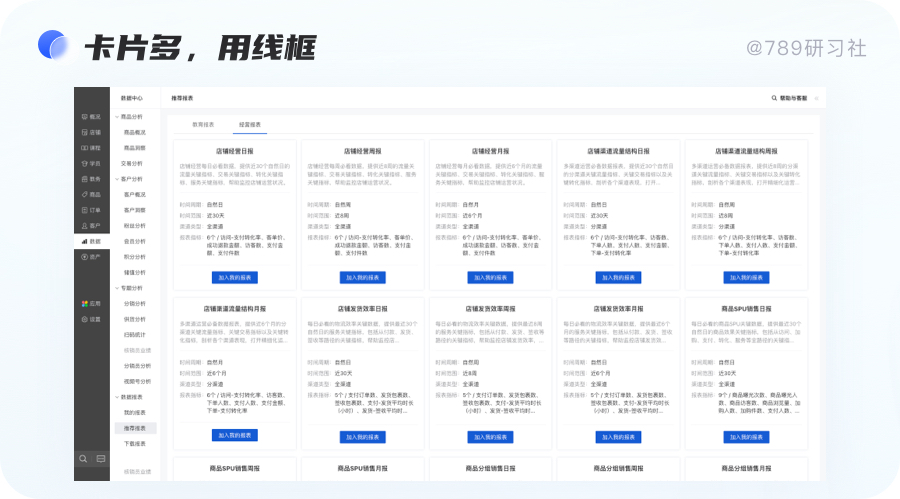
如果卡片少,用色块;

如果卡片多,用线框,你会发现卡片过多时,线性设计会让页面显得更整洁和清新,色块设计就会让页面显得更厚重。

当你整个页面都全是线框时,你可以利用色块的卡片来达到突出页面重心的效果,让整体页面没有那么单调,可以看到下图的例子,右侧的页面会相对更稳重一点。
在进行色块时,时常会纠结用灰色底还是彩色底来进行。那么这两者到底有没有界限的区分呢,我们应该何时使用这两种色彩呢。

可以看出目前这两种颜色的运用更多的是功能上的区分:
1.彩色背景更适用于「想要引起用户注意的界面」,比如一些功能引导或者营销性质的页面。从表现性质上来讲更重。
2.而灰色背景更适用于「利用灰色背景来区分层级关系」或者一些微弱提示的信息。从表现形式上来讲更轻。
在某些特定的场景下,内容页面也可以通过可视化展示帮助用户理解信息,例如常见的身份证图片上传等,很多用户无法分清楚正面反面,借助图片可视化提示,便于用户更好地理解信息。

作者:789研习社 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求。
交互设计有许多的方法和理论,如格式塔心理学原理、尼尔森可用性原则、7±2法则、3次点击法则、功能可见性原则、菲茨定律等。
系统应当在适当的时间内快速让用户知道当前所处的状态,即无论单击、双击还是滚动都会给用户一个反馈,让用户对过去发生、当前目标、以及对未来去向有所了解,防止用户出现错误操作。
常见的反馈有刷新提示、加载提示、支付提示、下载提示、进度提示等(具体见#产品中的反馈机制#文章)
示例:进度条、已读文章标题变灰

软件的使用更符合现实的场景,通过直观的视觉来贴近真实的世界,比如使用易懂和约定俗成的表达。
示例:图标ICON等图形化手法代替纯语言文字(音乐播放转盘)

产品需要支持用户“反悔”,即在用户出现误操作时,需要给用户提供“紧急出口”,做出“撤销”“返回”“取消”“重做”等功能。
示例:微信聊天的撤回及重新编辑功能;备忘录的恢复删除功能

产品的信息架构、交互方式、视觉表现等应该具有一致性,主要包括结构一致性、色彩一致性、文字一致性、操作一致性、反馈一致性

给用户错误的提示不如在用户发生错误之前避免它,可以帮助用户排除一些容易出错的情况,或者进行二次确认。
示例:微信朋友圈编辑内容后点选返回会出现是否保留此次编辑的弹窗以及在付款页面等重要操作之前给出弹窗是否确认支付,银行卡号输入时自动以4位数字为一组便于用户输入防错

将用户的记忆负担最小化,尽量减少用户记忆信息,应该提供信息让用户辨认。
示例:淘宝的搜索功能,使用关键词联想要搜索的内容,避免有些商品名称记不全可以轻松搜索到;引导页的新功能提示

既能保证第一次使用者能清晰明白功能,又能给老用户提供更高效的使用方式,允许用户可以定制常用功能。
示例:支付宝首页可以自定义放置常用功能;饿了么订单页面支持用户再次购买上次的菜单,不需要重复选择

去除冗余和不相关元素,适当留白,让功能突出,不会分散用户注意力,简洁精致的图形能留下深刻的印象。
示例:知乎、简书等内容为主的产品,减少元素使用,让用户聚焦内容,提升用户体验

尽量帮助用户从错误中恢复,让损失降到最低。指出错误信息,并给解决建议。
示例:word的自动保存功能;登录页密码输入错误,给出错误提示并修改建议

当用户需要帮助时给予用户适当的帮助入口,帮助文档要易于查找, 专注于用户任务。
示例:微信 、淘宝等页面的帮助与反馈

我们都会有一种习惯,越是对一件事情经验丰富,我们就越容易把事情想(做)得复杂,设计师也是如此,我们很容易过度思考,导致我们最终的解决方案很复杂。
这样看来好像我们是为了用户体验而想尽办法,但是最终会分散和混淆用户的意志力,反而让用户体验更糟糕。
怎样让我们在设计中做到“化繁为简”呢?这时候我们可以用到一个定律“奥卡姆剃刀定律”。
首先要说明的是“奥卡姆剃刀定律”它来源于哲学,就像“菲茨定律”、“希克-海曼定律”和“米勒定律”一样,它们出自心理学和物理学,它们都不是直接为了设计而出现的。

但是它们提出的原则是可以运用在设计中来提升我们的设计和用户体验。或许有人已经无形之中运用了这种方法,但是并不知道它的背后竟然还有这么一个理论。
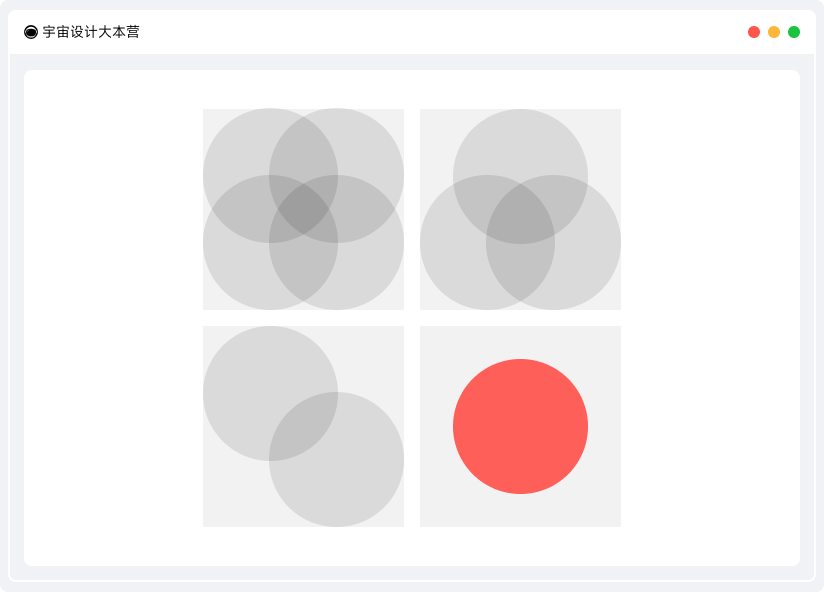
在设计时,我们运用奥卡姆剃刀原则,剔除那些不必要的元素(视觉、交互、功能等),如果两个产品有相同功能时,奥卡姆剃刀的原则是建议选择更简单的。

因此我们在做设计时务必分析每个元素是否必要,在不影响整体功能的情况下应该尽可能的减少不必要的元素。
在如今强大的互联网时代和强大的设计工具下,设计师很容易忘乎所以,在设计时往往将简单的需求设计得非常复杂。
它们可能是一个很多功能和信息的网站,但是却很难使用和维护,有人认为我的网站设计就应该做得更多,它应该拥有更多的功能和信息,但实际上应该做得更少。
一旦出现这种想法时我们应该问自己,我们最开始的目标是什么?我们要解决的真正问题是什么?
十四世纪时期(文艺复兴时期),欧洲的学者们忙于“辩论”(打嘴炮),把研究“似是而非”的东西当作智慧的象征。

例如:
黑色的白色是否存在
上帝的喷嚏是哈欠还是电闪雷鸣?
不是张三也不是李四的人本身是否存在?
在这些毫无意义的“口嗨”中,奥卡姆实在是看不下去了,奥卡姆觉得他们的争论是毫无意义的,由此他提出了奥卡姆剃刀定律:如无必要,勿增实体。与我们中国哲学中的“大道至简”有异曲同工之妙
奥卡姆剃刀的观点是“不要浪费较多的东西去做用较少的东西同样可以做好的事情”,简单点就是“如无必要,勿增实体”
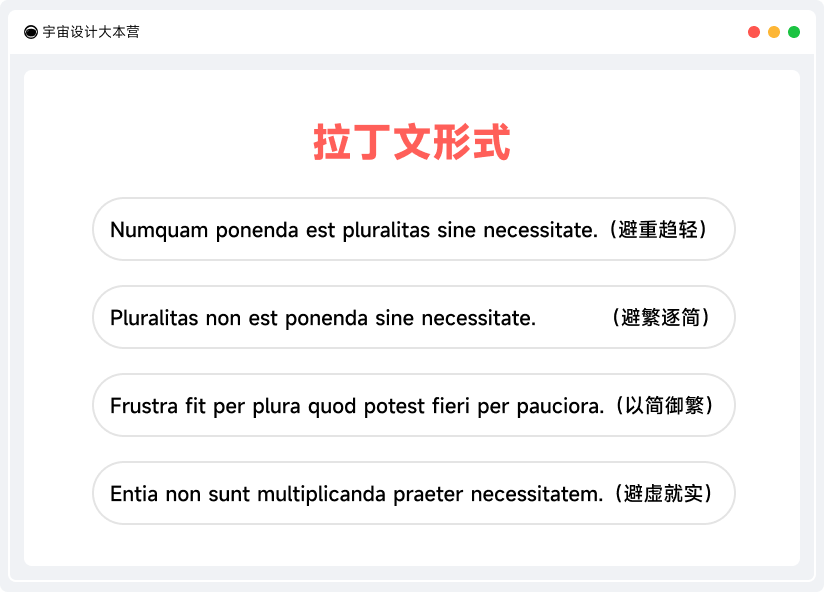
拉丁文形式有以下几种:

我们可以从三个方面来解释这个观点:




从三个解释奥卡姆剃刀的观点我们可以引申出设计中的一些方法:
如果一件事情可以用已有的“A”来解释,那么就不要再去发明“B”来解释这件事,新的这个解释可能存在漏洞。

这一条与雅各布定律中表达的想法是一致的,雅各布定律讲“用户会将大量的时间花在其他的网站(产品)上,而不是你的网站(产品)”。那我们在设计前就应该多看,一名优秀的设计师除了具备良好的理论知识和高超的技能外,还应该有开阔的眼界。
拥有开阔的眼界你才会知道原来已经有了这么好的设计解决办法,而不是固步自封的“创新”。
如果已经有了一种很好的设计方案"A"或者是某一个功能的设计大家已经有了一个统一的标准,那么我们在做同类设计的时候最好的方法是与之保持一致性,不要再去做设计“B”,因为新的设计“B”可能会比设计“A”更难用,然后最终导致这个设计是一个失败的设计。当然。如果你有成本能接受创新后的失败,那么也可以尝试,但最好的还是先选择设计“A”。
这一点其他详细内容可查看雅各布定律
如果同一件事情有N种理论来解释,那最简单的便是正确的。

在设计一个功能的时候,如果我们设计了几种方案,或者在计时有几种交互方式方案,那么最简单的交互方式肯定是最好的。
能够N次做好的事情,就不要用N+1次来完成。

这一点我们可以理解为“降低复杂性的最好办法就是避免复杂”,如果一个交互或者是一个步骤,能用N次来解决,那么我们就一定不要让他用N加一次来解决这个事情。

当我们接到用户的需求时,用户会根据自己想要的东西而提出很多的需求,有些是可以采纳的,有些却又是不可取的,用户并不会意识自己的对错,他们只会说我想要这些东西。
那匹马的故事大家应该都听过,但经典的例子还是可以一直举着:
一百多年前,福特公司的创始人亨利·福特到处跑去问客户:“您需要一个什么样的更好的工具交通工具?”
几乎所有人的回答都是:“我要一匹更快的马”。
很多人听到这个答案后就跑到马场去选好的马匹配种,以满足客户的需求。
但是福特并没有立马去马场,而是接着往下问。
福特:你为什么需要一匹更快的马?
客户:因为可以跑得更快!
福特:你为什么需要跑得更快?
客户:因为这样我就可以更早地到达目的地!
然后福特发明了汽车,很地满足了客户的需求。
我们可以说这是剔除现象看本质,看清用户到底需要什么,我们做出的产品才会是好产品。

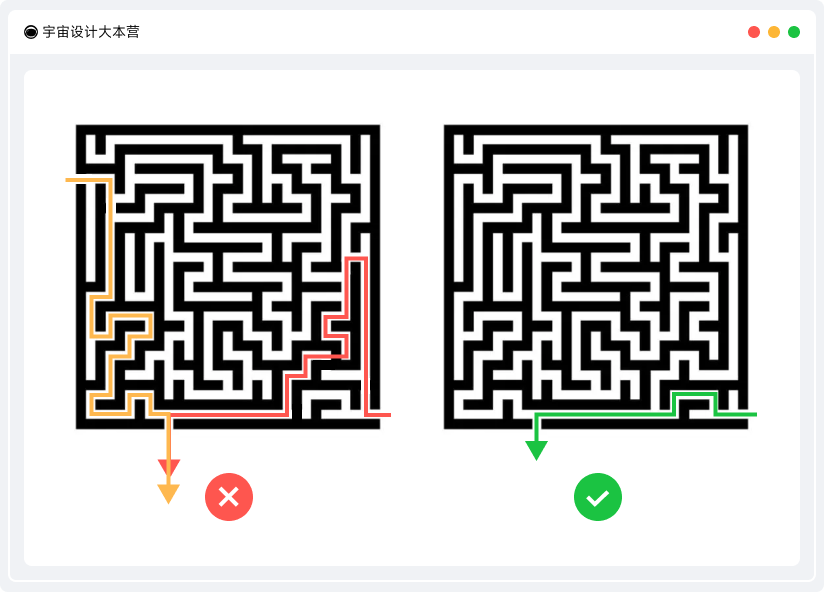
UI设计师最忌讳的就是拿到原型就直接开始设计,这样做是很危险的。拿到原型的第一时间应该把刀直接架在原型上,反过来推动我们思考,什么东西是必须展示出来的,哪些直接去掉,哪些可以隐藏起来等等,又或者是哪些流程最好一步解决,哪些分开解决。总而言之,这一刀是让我们设计师在设计前对产品的原型有所思考。

正如前面所说的,越是经验丰富越容易将事情做复杂,有时候为了追求设计上的美感,或是完美的用户体验反而将设计做得复杂了,而这一刀的作用就是在我们完成设计后用来自我检查的,剔除我们设计中不必要的元素。
提起简单性最具代表性的就是“苹果”,它的创始人斯史蒂夫·乔布斯就是一个极简主义者,乔布斯在会议中会问大家“我们下一步应该做的十件事情是什么?”乔布斯会将大家的建议记下来,然后再删掉一些他认为愚蠢的,最后剩下最终确定的前十大“最应该做的事”。乔布斯会把最后七件全部都划掉,最后宣布只做前面三件事。

还有一个故事就是,在设计iPod时其中有一个设计方案是有可拆卸内存卡的插槽,乔布斯觉得它太复杂了所以没有选,第二个是转盘的设计代替按键的设计,转盘的转动可以让我们快速的下拉列表,而如果是按键找歌可能需要按几百次。
自从项目开始,乔布斯每天都投入其中。他最主要的要求就是“简化!”他会浏览用户界面的每一个页面,并且会做严格的测试:如果要找某一首歌或者使用某项功能,按键次数不能超过三次,而且按键的过程要自然。如果他觉得导航不够清楚,或者需要按键三次以上,他就会非常生气。
当然还有后续iPhone、iPad、MacBook的设计也同样如此,乔布斯对于产品一生都在追求极简设计。
乔布斯的故事有很多,毕竟他是一个极简主义者,有兴趣的可以去读一读《史蒂夫·乔布斯传》
简单≠容易,复杂≠完美,就像《小王子》的作者安托万·德·圣埃克苏佩里说的”完美不是在没有什么可以补充的时候实现的,而是在没有什么可以带走的时候实现的“
奥卡姆剃刀并不像“费茨法则”那样有明确公式告诉你怎么做,例如将按钮放置在用户最快能点击的地方,按钮的大小应该减少用户调整的过程,使用户能快速的击中目标。
奥卡姆剃刀在设计中的运用没有直接针对某一项设计,它算是对设计师思想上的一种指导,就像它指导其他科学家在科学创造中那样,它是一种方法,可以指导你在设计中思考问题时如何做出更好的选择和设计。
作者:宇宙设计大本营 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大部分的设计师应该都没有见过所谓的“交互设计文档”吧?在实际工作中,所谓的交互设计文档是由交互设计师所输出的,但是大部分的互联网公司是没有交互设计师的。交互设计师的工作内容被UI设计师与产品经理相互分摊。那公司为什么不招聘一个交互设计师岗位呢?(boss:呵呵~一个人能完成的任务为什么要两个人!)
所以本篇文章为了让我们设计师能够很好的了解什么是交互说明文档?它是干嘛的?有什么用?如果制作?有哪些内容等多方面全面了解。(哪里有了解的不到位错误的地方,也希望各位大神多多指点相互学习。让我卷~)
交互文档,即交互设计说明文档(英文名“Design Requirement Document”)。又称“DRD文档”。用来承载交互说明、交互原型、项目背景等内容,存档并交互项目相关伙伴的团队协作文档。
也许你想到:什么?交互文档(DRD)我压根没见过,这难道不是口头说说就行嘛?无需交互设计师。(大部分公司的交互文档是由UI设计师/产品经理来撰写)但是有的公司产品也分担着UI设计师的工作.......只要你如果优秀干啥都行,不优秀话语权都没有。(比如我们这些“小美工”。职位只是对一个工作的划分不代表对你能力的划分,只是公司的一种小手段~
回归正题,作为交互设计师,工作职责起到“对接上下游,承上启下”的作用,不论是在方案评审的讲解,还是日常的工作沟通,都应具备优秀的沟通能力、语言表达和DRD表达能力。而DRD不仅能完美的诠释出产品的内容和需求,还能够为产品出一套完整的设计规范,让产品保持一致性,方便团队协作减少沟通成本,也方便后期的修改。

DRD是利于团队协作的媒介,也是产品规范与项目总结的重要输出文档。
交互文档撰写并不是只有给自己看,最重要的是给:产品经理、UI设计师、开发(最需要)等等。并且作为交互设计师的输出物,交互文档是联系开发流程上下游的重要文件,它需要具备良好的可读性、唯一性和时效性。
首先不同公司,不同团队产品经理与UI/UX设计师之间的配合输出物是不固定的。
1. 大部分公司,产品经理细心点会连交互说明和原型一起出了(包含在PRD文档里),但是大部分会出现体验层的漏洞。
2. 如果公司产品是负责传一句话,有交互设计师的情况下,交互需要从功能规划、信息架构、原型说明一起搞了。
3. 还有在小公司比较罕见的流程就是产品搞PRD,交互搞交互文档,彼此之间的逻辑可以互相印证。
作为交互设计师的下游,我们也需要较早的介入需求沟通之中,提早避免后期可能存在的问题出现。
(但是很多时候交互设计师就是我们自己)
开发是最需要看交互文档的重要成员之一,因为他决定着产品的逻辑以及页面的跳转流程、交互方式、动效方式等等。(不过大多数公司只有简单的PRD文档,开发也只是简单看看~)
你习惯用什么工具撰写交互文档?PPT、Sketch、AI、Axure … ?
你习惯用什么格式输出你的交互文档呢?PPT、PDF、HTML …?
其实使用什么工具都无所谓,只要能够正确的描述出交互文档所需要表达的内容和逻辑就行。(就是谁都看得懂)

我比较喜欢使用Axure软件撰写交互设计文档,大家可以根据自身爱好或者公司规定进行选择(例如sketch、figma、PS等等..都是可以的。
说了这么多,究竟交互文档包含哪些内容呢?
一般来说,一份最基本的DRD文档需要包含:DRD封面、更新日志、文档图例、产品背景、页面交互、业务流程图、交互原型、回收站等模块。

DRD封面:包括产品/项目名称、版本编号、撰写时间、撰写人等基本信息。按需可增加参与该项目的各方负责人。(如:产品经理,交互设计师,视觉设计师,开发,测试,团队名称等)

更新日志,包含具体新增或修改的内容,修改人,修改日期等信息。在实际工作中,方案的修改和优化是不可避免的。更新日志方便项目成员一目了然关注到重点更新的内容,也方便开发找到对应的负责人进行沟通,提升工作效率。

针对你在该文档所用到的图例进行说明,辅助阅读(如:操作/跳转图例、标签图例、流程图例以及手势操作图例。)。特别适合刚入团队,首次阅读你DRD文档的人来讲,是非常有利于团队成员对你文档的理解。

可包括一些项目背景、需求分析、用户调研、竞品分析等。用于设计思路的整理和记录,方便阅读,方便参与评审会的人理解整个项目背景下的设计思路,也方便日后总结与沟通。但无需将所有的分析内容都放入,结构化整理重点内容放入即可。

业务流程图的目的就是梳理并分析优化业务流程。我知道很多同学做UI设计师的时候可以完全不管业务,直接做设计,但是作为交互设计师了解产品业务是非常重要的,因为不了解业务你就无法完成交互设计,优化业务场景。
举个例子:在教育考试系统中一般流程是:教育局出通知→学生报名考试→老师审核→报名通过→老师编排学生考试名单→学生开始考试对号入座→教育局公布成绩→学生查询成绩→考试结束,看这一些列的流程,因为关联特别多,如果对业务不熟悉的话设计起来会非常的不便,如果前期因为业务流程不熟悉而设计出错误的交互稿的话,后面就会特别麻烦。
一听: 先听客户/产品介绍。以最简单的方式了解产品重点,即基本要素中的角色、活动、协作关系梳理出即可。
二沟通: 完成上一步后,就可以进行提问了。主要是沿着流程进行发问,重点放在分支、产物关系上。看看是否存在分支的情况,各协作之间是否有交付物。
三确认: 最后一步就是自己讲一遍流程,和客户代表或者业务产品进行确认是否有理解偏差的地方。

以医院APP取号业务为例
页面交互是交互文档的主要内容可以详细说明界面中元素的来源,控件的交互方式,数据的样式,字段的长度规定,页面元素的状态变化等。每个交互页面的内容应该包括:文档页面标题、界面标题、界面、设计说明。
文档页面标题:一般在每一页文档的顶部。写明当页内容是属于哪个模块或流程的,让看的人不容易迷失;
界面标题:注意命名,方便交互稿中的互相联系,如“跳转【XX页面】”,“回到【XX界面】状态”;
界面:界面尺寸建议按实际界面的比例缩小,避免你想当然的设计并不符合规范,也避免一个界面太大影响阅读效果;
设计说明:逻辑关系、操作流程或反馈、元素状态、字符限制、异常/特殊状态 等等,都可以放在设计说明中;

循序渐进的内容结构,不放目录了,内容框架如下:
1. 为何说应用程序是一种行为设计
————用户行为视角进行设计和解决问题
2. 行为设计下的设计模型理念
————运用模型理解行为、设计行为
3. 行为设计不能没有用户引导
————挖掘行为设计重要的部分“引导”
4. 正在被滥用的用户引导
————烦人的引导信息源源不断
5. 善用触发式引导赋能体验
————让触发式引导更棒的5个建议
————新一轮的趋势,克制与降噪
分割线-------------------------------------
应用设计为啥要行为设计视角?是因为酷还是更有挑战性?可拉倒吧,我都瘫工位上了还卷啥?只是在实际的设计过程中,通过观察或共情用户行为可以反映出很多问题,可以帮助洞察出更多价值或新的机遇。
此前我在试图寻找一款具还不错的机械美感鼠标,但是没有一下子找到合适的,准备第二天摸鱼的时候再看看,结果第二天上午十点左右,手机回复消息时,就收到了一条淘宝的通知。是关于鼠标的,你猜对了,之后我就顺势打开了淘宝,看看是否会有新的收获,淘宝根据我的搜索行为记录,果然在首页零零散散穿插了不少鼠标,我在首页看到了一张鼠标商品图,我迫不及待的点开,结果发现是穿了身衣裳的罗技G502HREO,不禁感叹道这些商人们的洞察力。

那么回过神来,你是否已经感受到了行为视角加一点点同理心一点点洞察力,就可以产生如此奇妙的价值?
应用程序本质就是数字化服务,只是将行为方式进行了转变,以及采用了网络进行信息交互。当我们有了需求后就会使用这些应用程序提供的功能完成需求。比如原本要在菜市场才能完成选菜、选量、付钱、带回家,而通过数字化服务则可以足不出户,在手机设备上完成购菜。当然了,这也意味着行为方式或成本的变化,但是本质不变。

数字化视角下,我们看见用户实现需求仅仅是手机上敲敲打打就做到了,而其本质只是调整了实现的行为方式,基本就是内容输入输出、查看选择、传递交换,再深入点就是界定用户输入什么输出什么,看见什么选择什么等一系列设定,自下而上来看,就是围绕产品服务或产品目标展开,然后界定功能服务的范围与内容范围,通过交互与信息框架定义用户行为的方式与范围。

应用本身就像是一个行为框架,尽管不能严格控制,但它规定了用户行为的方式、范围、路径以促导用户实现需求,表象是各种功能的设计,而背后也可以看做是用户行为的精心编排,而超出预期的用户行为则可以看作违规或设计漏洞,而我们通过数据埋点或数据分析来密切关注用户行为,也正是为了检验设计编排是否合理或满足商业预期,如此看来我们为何重视用户行为与数据收集也就很好解释了。
或许你在疑惑知道了行为设计视角又如何?实际在产品设计过程中,行为视角确实能带来太多惊喜,以至于一些场景化交互问题,我会代入行为视角思考每一步行为过程,而不是单纯的考虑流程与线框图。我认为行为表现能够清晰反映出一个用户的特征,当我们说通过一个人的行为表现了解对方时,也就这个意思啦,愈发真实自然的行为表现越能反映出一个人的特征画像,这应该也是为什么HR会用“行为面试法”来筛选应聘者的原因吧。

那么回到应用设计上,当我们通过技术手段收集到了用户数据,也只是一些数值罢了,唯有清楚数据涵义并结合用户行为视角,才能够分析还原出更有价值的信息,当获取到足够的用户行为信息后,我们就可以还原出相对真实的用户特征画像,以用于行为设计分析改善,来驱动产品体验或是商业目标。

说到行为设计,不得不提到HOOK模型与福格行为模型吧,一个产品往往不仅需要行为设计也需要习惯培养,唯有这样才能使得用户能够熟练掌握应用并产生粘性,HOOK上瘾模型,一个关于如何让用户对产品上瘾或培养习惯的模型;福格行为模型,解释用户发生行为的条件与关系式的模型。

简单概括就是要产生行为,就需要一瞬间产生内在的行为动力“动机”,并且有足够的“能力”执行,还需要适当信息提示来助推行为产生。我用人话解释一下哈,在此前了我们玩一个动动手指就行的小游戏。
一、首先伸出左手,掌心面朝自己;
二、然后仔细盯着中指的末端;
三、为了更佳集中注意力,把其他四个指头慢慢握拢;
好了,是的就好了,这个过程中,我说开始一个小游戏其实就是为了形成一个动机,而后续一系列步骤引导就是对应的触发信息,当然了动动手这么简单的事儿,我相信大家能力十足。其实这个模型就是告诉我们要想行动起来就要让你“想做、能做、开始做”。
首先是一个开始:提示触发
第一个是来自我自身或脑海里的提示触发,通常管这个叫做需求,洋气点叫做“内部触发”,比如刚刚肚子叫了,感觉有点儿饿了,当然了这些“内部触发”随机且不稳定,来自我们的心理活动以及身体本能。
而生活场景下的各种应用程序则需要媒介对我们产生触发,与之前“内部触发”相反,这些诱因我们称为“外部触发”,你在生活中看见的广告、好友安利的商品、手机通知消息、小红点提示、铃声震动等一系列均是外部触发。
具备一个行为动力:动机
凡事我们要做出行动前都会有一个动机,还记得刚刚我说肚子饿了吗?是的,于是大晚上的我想搞点儿烧烤吃吃,想到肉香四溢,酒足饭饱的感觉真是快乐啊,也不用吃药抑制胃酸过多的痛苦了。
而让你打车的动机、点外卖的动机、网购鼠标的动机、打开网页阅读的动机,你是否已经清晰看见,总归是有一个的,甚至会有多个。

能够进行执行的条件:能力
当一切刚刚好,触发有效,动机也有,可以做了吗?不不不,能力才是执行的硬核条件,如果我的能力相差悬殊我可能会直接放弃或降低预期调整目标,所以我想到烧烤店就在小区,票子也足够,腿脚也麻溜,这不,烧烤已经拧在手里了。所以你看,现在的应用程序不断在降低操作难度或消费门槛不就是这个理儿吗?
*你白天忙没时间娱乐?没关系,直播午夜档、24小时轰趴派对等候你。
*你工作完脑力体力有限?没关系,这些短视频幽默好玩不费脑,不喜欢轻轻一划下一个,不想滑?没事儿,短视频已经在流行自动播放下一个呢!
*最近手头紧了?没关系,咱们的商品统统优惠哈,还能分期付款,再不行还能组团砍一刀来点儿优惠。

产品设计中的可用性、易用性、统一性各种交互定律,以及各种营销手段不就是在不断的降低难度促成用户行为的发生吗?总之产品会想办法让你更轻松用起来,让你慷慨消费起来。
大概是该动一动了:行为
就像前面动动手指的游戏一样,当行为发生前的三个条件同时满足时,我就该动起来了,我的行为向着动机目标有序的进行着。

HOOK上瘾模型的核心在于使用产品后,会获取酬赏激励,我们为了追求更多的花样酬赏,以加大投入,并且持续的投入会提升对产品的价值积累,同时我们行为上就会不断的反复,之后就会留下惯性的操作模式,即习惯。整个过程中触发与行为部分即福格行为模型部分,而新的部分主要包括多变的酬赏与投入部分;
多变的酬赏:激励上瘾的根因
社交酬赏:产品社交互动中的反馈激励,例如常见的分享点赞、评论互动、人际关系建立等,在社交类产品中是极具分量的部分,良好的社交酬赏能够很好的激励用户参与互动与自发的创作内容,属于UGC重要的一环。
猎物酬赏:这就包括了金钱奖励、知识、资讯、娱乐等一系列你主动在产品中搜寻的信息或资源满足。当你还处于清醒活跃的状态时,脑子不会突然的呆掉而是胡思乱想或想找点内容填充无聊的时光,于是你打开手机一个又一个的短视频、资讯文章或是图文段子。
自我酬赏:以自我为中心的快感满足,如产品体验中的操作感、成就感、终结感。我们为什么要玩游戏?因为游戏有各种操作感可以满足自己,并且还有丰富的美术视觉,一旦我们获取对战中最优数据或MVP时是不是很兴奋!因为有成就感,这时你完成了最后一个敌人的击杀!恭喜你完成最后一击!是不是终结感也很不赖。

持续的投入:习惯的培养
上瘾就是一次不够还想要,习惯就是不知觉的在对应场景中重复某个行为,一旦当你在某个产品中不断的注入你的投入,你也会获取更多的激励与成就,它可以是你存储的照片、发布的动态、收集的歌单、你的粉丝团、你的名气信誉或是技能收获,慢慢的你会对该产品的价值评估提高,你会越来越难以割舍,甚至想要推荐伙伴在这里和你一起,而接下来就是另一个触发再次把你拉回来。
因为什么而上瘾:期待没有止境的舒服
实现上瘾就这么简单吗?想想好像不是,所以根因是什么?你有没有同样的感受,貌似大部分人对工作并不上瘾,是因为没有酬赏吗?貌似对有酬赏的家务也不会上瘾,甚至学习打卡也不叫人上瘾,反而是刷短视频、刷帖子、玩游戏、线上交友、语音派对这些娱乐更叫人上瘾,这是为什么呢?
回到前面的行为部分再结合HOOK的酬赏部分来看,如图,你是否会有什么启示呢?

酬赏快乐
让你痛苦不堪的产品必然是与上瘾无缘的,对于自身有益且美好快乐的事物我们会追求,反之则避免或逃避,寻求短暂的刺激来麻痹痛苦,不过这只是让用户接受和乐意使用的初步条件,上瘾?还不至于。
充满期待
为什么模型中指出是多变的酬赏?因为不是一次性满足,而且还是多元化的满足刺激,想象一下你,打开短视频,看完一个后接着下一个,但是相似度极高,于是你继续滑动,一个又一个,但是内容依旧极其相似,你开始反思,情绪低落,对后续的内容不再充满期待,你停止继续并退出了应用。这是另一个重要因素,带有期待,我们会本能的追求希望逃避恐惧,如果对后续不再抱有期待或希望时,那么这将是中断心流与上瘾绝缘的一个信号!
没有止境
你是否有发现不论是追剧、短视频、搞笑段子、游戏等一系列让你短暂成瘾时,都有一个相似点,似乎没有受到干扰时,根本没有终点,你可以忘却时间持续性的沉浸其中,享受着一个接着一个的高潮或激励。
如果要打造一款成瘾的热销产品,我想这三个点也是值得深思熟虑的因素,HOOK模型是精简的,但是内涵不止于此。
而对于习惯养成型,则有一部分是因为逃避痛苦或麻烦,我之前离单位比较近,到公司不会太早,但是研发工作却很积极,以至于我为了避免耽误研发或形成负面的同事形象,我都会早上习惯性的打开工作群看一下有没有红色的“@”,如果有的话,则赶紧看一下什么情况回复一下。
在以上的模型中,找到了用户行为调动的方法,以及习惯养成甚至成瘾的关键点,但是结合应用程序设计的特征,我注意到还有一些行为层设计的关键点散落在各个环节,为更好满足设计应用的目的,我在HOOK上瘾模型的基础上细化了一些值得注意的节点,并试图在应用设计的过程中找到了节点的映射关系,验证可行性,在此我会穿插一些案例进行各个节点介绍。

为什么在我们生活的场景中,处处充斥着广告或品牌的概念,因为商业产品需要触发!唯有当你了解一个产品的用途时,你有了内在需求才能及时的想起对应的服务品牌,并使得这些产品有机会被你翻牌子,然后你打开这个应用,应用:多谢恩宠~
外部触发的诱因,就是在适当时候提醒你是否需要,让你产生动机,或是引导你完成某个事件的动作,例如电话铃声响起,你掏出你的手机查看并思考是否接听。然后发现是骚扰电话你挂断了,这时手机弹出通知,是否开启骚扰电话拦截?然后你又开始点击查看骚扰电话拦截服务。
精髓在于打造良好的品牌卖点与口碑,在适当的情景能够激起用户的使用欲或消费动机,能够激起或助推动机、引导辅助用户行动、提示反馈牵引用户。

不论是出于自身需求还是外部诱因产生的动机,一个让你做出行动前的心里动力,之所以被分为感知、情感、社会三个成层面,则是为了在适合的场景下给出更被需要的动机的触发指引,例如在炎热的大马路上,出于感知动机口渴,我推出冰爽的饮品更容易被需要或产生购买动机。并且当一个动机无法直接满足时,我们还会有更多间接的动机。

大多时候我们处于惯性思考的状态,习惯性做事儿,但面对复杂的目标,我们都会预先进行一个规划,这不像屁股痒痒了就反射性伸手挠一挠这么简单,这个过程中围绕心理活动展开,给予已有目标与动机,我们会初步的思考以下多个问题,我该怎么去做?我能够做什么?先做什么再做什么?并且这个过程中会结合能力与自我感知进行决策,触发这一行动前可能还会补充很多间接的动机来完成初始目标,所以可能对一些间接动机先规划行动起来。

特别是当用户身处于产品应用中,所有活动事件我们应该给予一定的信息可视反馈,以便于用户决策规划和判断实行难度,这需要设计者做好一下几点;
可视化:有效的反馈软件或设备当前状态,给出相关信息让用户决定哪些行动是合理可行的。
用途示意:简单直接的体现出可以交互的形式或范围,例如显示一个带有放大镜的按钮,就可以感知与搜索放大有关系,并且是一个按钮可以点击交互。
引导信息:进行辅助示意的提示,特别告知用户应该操作哪里或如何操作的指引信息,减少沟通或理解的成本。
能力会直接影响动机的强弱,能力不足就会消弱动机甚至放弃行动,如果动机高涨那么就可以做出更有难度的事情,这一关系在福格行为模型中有明确体现。在应用设计中,则更多以有效性、效率指标、交互原则及相关定律展开,目的则是减少门槛与使用阻力,帮助用户建立操作信心和有效易用的开展任务。

当以上多个条件就绪后,那么你就要开始行动了,即使是准备五分钟开始,那么的你的等待都是具有目的性的行动,一旦时间到了便会触发生效。而行动正是与一切产品开始交互的开始,行动过程可能会具备多个子目标或动机来达成你的最终目标,也就是你面对复杂目标的动机规划,在进行中,你可能还需要一系列反馈来告诉你,是否符合预期,需不需要调整规划来达成最终目标。
如果说你的行为没有任何反馈或是延误错误的反馈会这么样?混乱。想象一下烧壶开水去,听不见咕噜咕噜,看不见热气或翻滚的气泡,直到你不小心碰到手上,该死的,烫出泡泡来了。难以想象没有反馈是多么的混乱,以至于我们没办法获取有效的结果来纠正下一步的行动或规划。

这个阶段里,反馈不仅仅是指用户行为发生后的变化响应,也包括了用户反思和比较的过程,在产品应用的过程或实现较为复杂的目标时,目标与动机都会面临拆解和阶段化实现的情况,那么每次我们对阶段目标付出行动后,就需要比对结果反馈是否符合预期,是否需要对后续的规划做出调整来达成最初的动机。

反馈阶段是整个行为设计中重要的一环,如果不能给予用户即时有效的反馈,后面的一切设计阶段都将是徒劳,并会给用户造成糟糕的体验。那么如何做好这一环,这不仅要做好产品可视化内容、用途示意、引导信息,还需要在用户行动的过程中,做好产品交互的约束、映射与反馈。
约束:通过提供物理硬件、流程逻辑、文字描述、符号标注等一系列方式来约束引导用户的行为,帮助用户理解避免操作出错。
映射:在用户交互的过程中给予即时有效的映射反馈,使得用户在持续的操作过程中能够追逐到对应变化的结果,例如通过滑动屏幕的进度条来感知和控制屏幕亮度的调整就是一种映射的表现。

反馈:用户进行任何操作后,应给出即时有效的状态反馈或是撤销操作,并且尽可能的与操作前的信息保持关联,以符合用户的预期,若未能操作成功,则给出失败的原因或解决方案,甚至主动进入修复中,避免用户在界面前不知所措。
多变的酬赏,也许是为了快乐,也许是为了逃避麻烦与痛苦,在完成目标的同时我们必然会获取满足,如果在满足的同时给予了你额外的、意外的激励,谁不爱呢?鼓励用户发布或互动,获取社交酬赏;给予用户首充奖励,获取猎物酬赏;丰富的资料编辑,让用户完成更个性的展示,获取自我酬赏;面对复杂任务,完成后给予情感化的激励或奖品反馈。
杜绝一成不变,不然只会呆板无聊,人总是会对新事物保持兴趣,想象一下每天刷着一成不变而乏味的短视频你会满足吗?不论是推出新的活动、新的玩法、新的功能、新的挑战、新的好友、新的八卦总是会让用户有所正向期待,愿意更多尝试与投入,就像抖音的短视频一样,嘎然而止意犹未尽,期待下一个更精彩。
所在产品上产生的数据、时间投入、金钱投入、关系来往都将是产生情感或上头的重要原因,我不能想象时常来往老友,好好地说断交就断交,也没办法突然的将我在音乐应用中辛苦集成的歌单说删就删,因为这一切对我们都有特别的价值,未来的某一天我依旧需要。那些产品年度报告不就是在唤起应用时的回忆进行情感升温吗?
再一次的,可能是我突然想起来需要了,可能是一个手机Push通知、一个短信、一个广告、一个回访电话,总之又一次的吸引到我了,并且此情此景所见所闻,我有了兴趣也有了动机,新的一轮又将开始。
[行为设计用户引导就像是西方不能失去耶路撒冷]
它是在任务能够进行的基础之上建立的指示信息。这是一对玻璃门,它约束了只能推开拉开,而用户引导就是贴在玻璃门上的“推开”或“拉开”,它们告诉我们最好怎么做,以快速作出正确或符合预期的行为。用户引导是帮助用户快速成功的捷径,在程序应用中不论是出于用户体验还是商业目的都具有极为重要的作用与影响力。

其实在行为设计模型中的诸多环节都是要运用引导设计的,不知道你是否也感知到了,这些引导可以从用户动机唤起开始-到动机助推-行动指引,出于不同目的,这些引导信息甚至可以覆盖在整个行为设计环节中,在适当的时候产生各种意想不到的效果;

国内的应用五花八门包罗万象,即使被广告吸引完成下载,但打开后,甚至可能不知道从那里开始这个应用的探索,这个应用究竟能做什么,有什么服务亮点,于是乎就需要一系列的用户引导帮助我们开始探索和了解这个复杂的玩意儿,如果不能让用户快速抓住亮点(也就是Aha时刻),那么就很难保证之后的时段里不被卸载。
而这个数字化的时代,为了给用户提供更优质的服务,企业则需要引导用户在产品中产生数据,以帮助企业获取更多信息了解用户,并提供更契合的服务或是推荐匹配来改善体验。

产品出于商业目的,不论是业绩指标、用户留存、消费转化,往往都需要用户引导来促成目的。就商业转化来看,这时候用户引导就像是导购一样,通过培养用户消费心智从而达成消费行为的动机,而关心用户在应用程序上的消费行为、复购行为、支付中断行为等,也是为了做好导购获取更多收益。

为了满足不同的业务目标,用户引导出现了各式各样的类别与形式,从广泛的视角来看其实就是各种信息提示,并且为了方便用户进入下一阶段,可能会直接附属相关操作或路径。通过促达的程度我们可以归类到这三个类别中:

主动式:在你还没有透出任何行为目的前,收到的引导性通知,用于吸引用户启动程序进行消费或互动。干扰较弱的形式有应用内外的通知、应用内弹窗等,中等干扰的有短信通知、邮件通知,再强一点的还有电话推销。
陈列式:在应用场景中,将相关的引导信息直接陈列在界面中对用户进行引导,可以在不操作的情况下直接看到,例如常见Banner形式、缺省图形式、注释信息、悬浮Tips等。
触发式:用户有意图的进行操作后给出的引导信息,相对来说是一种用户接受程度高、体验亲和、动机相对吻合的类型,展现形式丰富,有弹窗、Tips、Toast、注释信息等,具体根据场景做搭配。

手机似乎响了一下,嗯?屏幕没亮,错觉吗?
手机刚刚是不是震动了一下?有短信吗?
我刚刚看手机干嘛来着?嗯?供奉战犯吴啊萍被刑拘?看看
你是否有过这般恍惚?明明什么声音都没有,却好像清晰的听见手机在呼唤你,每每打开手机时,除了个别还在艰苦奋斗的强迫症们,总是会看见一个又一个的小红点,点开手机通知栏,一长排的通知等候着你的光临。点开一个应用A,闪屏说应用B有活动,逐点击进入应用B,闪屏说去应用C点份午餐吧,然点开进入应用C,闪屏说来应用A专治无聊,对哦,我是无聊来应用A的啊,好一个圈圈圆圆圈圈开屏大法;
圈圈圆圆圈圈
天天年年天天的我
深红色的引导
商业的陷阱
指标的陷阱等你
不懂工作规划重要的我们
都以为摸鱼也能让工作完成
相信就一天 搞定工作
.......不好意思,给唱起来了
然而回到了应用A,别急,还有青少年模式引导、最新活动引导、会员续费引导、求你开个通知引导、底部消息99+引导等等。
这是一个眼花缭乱的世界,稍不注意就忘了我本来是做什么的,当时我只是准备买一个鼠标,但我在淘宝的短视频中神游了许久,直到点开一则评论被问答?你来淘宝是干嘛来的?我终于回过神来,我只是来买个鼠标的,我这点儿注意力还真是废物呢,以至于手头的事儿搁置了这么久。
而你,又在如何应对的呢?
没几个应用是做慈善事业的,总归会有一套自己的盈利模式,商业指标造就了这些目的不纯的引导设计,例如用户取消订购时的种种阻扰、为推动新内容不断发出的骚扰引导、特定场景对用户的消费心智干扰、带有隐瞒信息的协议引导等,甚至还有一些令人不爽的强制性引导。
商业视角下,用户掏钱,则俯首称臣,不掏钱则软磨硬泡引导消费,很多时候不是在引导用户体验,而是在引导用户参与消费罢了,而设计师能做的,也许只能是想办法让用户钱花的舒服点吧。


很熟悉吧,如果不够我还能列举,碎片化的时间似乎都被刷手机的习惯占满了,每次打开手机都会被各种引导所吸引,久而久之一得闲大脑就渴望来点儿数字化补品[刺激多巴胺],我们习惯打开这个,再看看那个,尽管眼睛是不乐意的。
不知道什么时候,高效便捷的服务能力不再是一个产品的核心指标,取而代之是让用户刷个不停,沉浸其中不得自拔,但我们也知道刷手机的若干不好,干扰视线、干扰学习工作、虚度光阴、还能砸到脸、睡不好、快速近视...
于是有那么一批人开始意识到,并减少手机上的引导带来的干扰,忽略一早起来手机上的若干通知、逐步加强对小红点的忍受、对各个群组逐一免打扰、关闭若干应用的通知授权、体验先进的适老化设计、设置免打扰时段等,想想没有了这些引导干扰,少看一看屏幕,也不会损失什么。
为什么我们不反感快递到货的取件短信、不反感1008611查询后的话费流量情况短信、不反感求职后的Offer邮件通知,因为这一切的通知或引导,都是在你动机触发后给出的结果,它们可能正是你所需要的,甚至你正在期待的搓搓小手。

所以这也解释了为什么那些“预判设计”可以快速出圈,被用户所青睐,因为这些预判设计并不是凭空捏造的,而是基于用户行为触发预测了动机,为后续带来了的行为方向的指引,就此我们为用户提前准备好了相关操作或服务供给,例如常见的截图后,打开微信输入栏更多按钮,会直接提供截图选取服务。

那么如何做好触发式引导呢?
除了擅用行为设计的方法与视角,这里再分享五个我自己的见解
我们的精力是很有限的,不该滥用引导,应该结合用户特征或行为触发来洞察需求,再用友好且符合用户意图的内容来引导用户,提高转化和品牌温度,而不是一味的引导轰炸,不然有一天被打上垃圾信息的标签了,发送再多的引导通知也不会有结果,所以找到一个合适的或是用户自己触发的“契机”很重要,商业与体验平衡很重要。
除了一些工具类或没有社交属性的产品,大多数产品可以通过社交来建立用户之间的联络,并以社交消息来做功能引导或用户召回引导等,例如:

当然了,控制好时机并保证内容真实性也很重要。而借助社交是因为我们喜欢跟有共同点的人靠拢,彼此会有更多话题与乐趣,通过好友背书、社交扩列与社交酬赏做杠杆,让引导事半功倍。
引导设计需要耐心,分成必要的步骤循序渐进,不要一股脑儿塞给用户,也不要过于拖沓冗余,适当的阶段给予奖励,调动积极性,就像游戏关卡设计一样,采用阶梯式用户行为引导。并且从开始到结束不要信息断层,减少跳失率,我就看见过很多用户因为广告是穿搭而下载了某个应用,结果安装后玲琅满目,找不到兴趣点,最终选择了吐槽卸载。
大多数消费场景,讲究的是循序渐进的心智引导,欲速则不达,目的是建立用户信任、接受度、消费意向、好感度等促成消费结果,我们常见的电商好评、权威认证、专家推荐等就是在引导消费心智,这也体现了为什么一个好的销售会先跟你拉近距离而不是“哥!人傻钱多不”。

行为视角的作用不用多说了吧,结合用户当前的行为我们可以洞察出下一步行为方向,提前做好准备,当然了,不要过分揣测,对应的引导要考虑服务范围、服务时间、服务要求、服务场景等,可以是面向全局用户、也可以是私人定制服务,重点是要契合用户意图,借“机”行事。
好的引导设计应该让用户觉得有价值、靠谱、不过分干扰,而不是为了指标做出一堆阴暗设计,老生常谈的恶心案例应该就是网页上的弹出广告吧,明明显示了关闭按钮,点击后却发现还是假的,直接就给跳转了,尽管我们说把用户当作小白,但不是当傻子,用户总归会发现上当的时候,到时候就该差评或控诉了,所以长久看来,为保证口碑与竞争力,还是建议光明磊落少些阴暗的引导设计。
作为一个设计者,说来惭愧,安装一个新的应用程序后,一下子根本搞不清楚怎么用?有什么用?不得不说引导设计还是很重要的,但引导并非是让我迷茫的主要原因,庞大而臃肿的功能反而是主要原因,并且一旦功能倍增后,就很容易丢失服务焦点,以至于即使做用户引导也不好下手,做完了迭代又还要反复改。
现在的应用底部菜单从4个趋于5个,顶部Tab也越划越多,首页也是玲琅满目的,这对于用户体验是一个挑战,即使是专家级用户,也难以用到大部分的功能,这是一个信号!新一轮的趋势可能是克制与降噪了。
克制业务范围,下钻业务优势,好的产品不是什么都做什么都有,而是应该定位清晰,业务更清晰,尽管很多产品有着类似的服务,但是每个用户都有自己产品上的小圈或价值积累,产品优势也有差异,不会因为有类似功能就轻易转移阵地,例如直播。一个产品想通过扩展业务丰富跨界优势是很难实现的,还记得支付宝做社交的吗?
幸运的是嗅觉敏锐的企业已经注意到了,如你所见,应用市场有了更多的极速版APP,微信支付宝等APP也允许用户配置核心服务之外的功能模块搭配,似乎软件们又开始轻盈好用了。

减少干扰,注重效率。一个好的产品应该注重效率,快速帮助用户找到要的、快速帮助用户完成任务、快速完成信息匹配等,看见随申办APP获得了GXA好体验奖了,不过想想新一代的数字化服务不就该如此吗?让流程简单易懂,办事少走两趟,结果反馈更及时,惠民政策早知道。

不知道什么时候开始适应和喜欢清晰简洁的产品设计,就像我喜欢逛逛无印良品,找一点精致自然的物件,有时候设计也是,多一点克制少一些喧嚣,当满屏都是重点都是标签引导、文字说明时,哪里还有什么重点,就像小红点诞生时,醒目的提示能帮我们找到重点,但现实处处是红点,哪里还弄得清什么是重要的。
就像一个简单模块入口设计,又是封面/标题/描述,又是用户信息/互动数据/品类标签啥的,这么多信息,我搁这儿读书呢?为什么不循序渐进呢?找到用户正真会看的焦点信息很难吗?
终于,在工信部的要求下,广告与算法推送也得以控制,这意味着干扰又少了,但是这也侧面反映了产品对用户数据的过分收集甚至有所交易,如何让用户放心用,隐私或权限的最小可行获取又何尝不是“降噪”的重点。
洋洋洒洒的写了一大片,也非本意,怕词不达意,只好多分一分内容节点,至于这么多字究竟在说些什么,我们简单回顾一下;
数字化应用即经过精心编排的行为设计,本质是通过不一样的行为方式完成我们的需求,通过行为设计视角我们可以共情以洞察出更多的用户需求,并且在进行数据分析时,也需要善于使用行为视角洞察分析用户特征或痛点,这种方式我们可以记作三级维度两层映射。而上瘾模型与福格行为模型则可以为设计提供更多的指引,同时可以在模型的基础上完善更多环节来作用于实际的设计过程,帮助我们打造受欢迎的产品。
用户引导是非常具有价值的设计,好的行为设计不能缺失引导设计,而现在引导设计正在被滥用,它的优势正被埋没,被用作一些不友好的地方,产品体验也因此大打折扣,而掌握触发式引导设计,通过借机行事、借助社交、循序渐进、行为视角、光明磊落五个方法也许能帮你改善。对于现在的数字化产品现状,或许克制业务范围,下钻业务优势,减少干扰,注重效率会带来更多惊喜。
原文地址:站酷
作者:泡泡_PAO
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

我经常想,如何花费极少的精力避免可用性错误。在做了这么多项目之后,我意识到在我准备设计一件东西之前,我犯了很多常见的错误。当我专注于设计时,可用性问题已经悄无声息地形成了。它们在我的工作流程中扎根,现在我正试图改变我的工作方式。
在这篇文章中,你可以了解以下内容:
几个月前,我设计在线商店的时候,阅读了如何避免可用性错误的相关文章。几天后,我一遍又一遍地发现同样内容的旧文章。显然,它们都故意收集了同样的错误:经常出现并容易避免的错误值得反复提及。
问题是,它们似乎是临时性的解决方案,因为我项目的基本属性每周都在不断变化——信息架构、导航机制等所有东西。我每周都在寻找新的技巧,所以我决定寻找可用性错误的本质,而不是一种避免它们的方法。
可用性错误排序的低效性
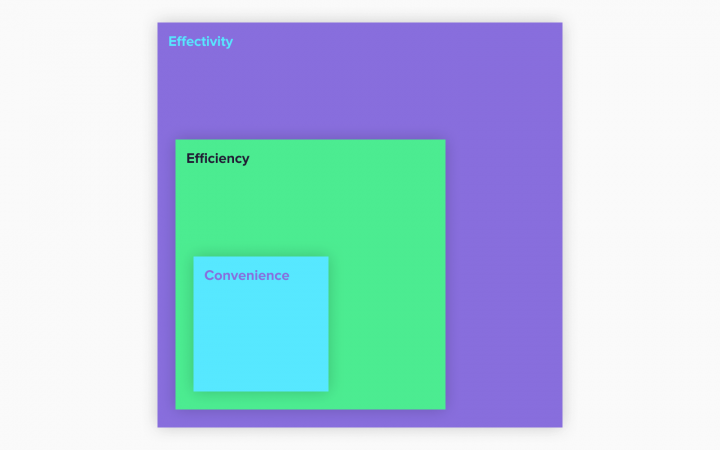
识别可用性错误需要花费很多时间。它以消极的、妥协的方式影响有效性、效率性和便利性。一个小问题可能会让用户在完成任务时感到不愉快。巨大的问题甚至会让你无法完成任务。 在本文中,我将把它们称为不正确的设计选择。

可用性错误会影响用户便捷、高效或有效地完成任务
问题在于可用性问题有许多不同的形式和严重程度。那么为什么不对它们进行分类和优先级排序呢? 它不能那么混乱,对吗?不久前我就是这么想的。在混乱中创建秩序会非常有意义,但是当涉及可用性错误时,这个概念就失败了。
制作群组或列出最常用的群组并不能提供有效的解决方案。为什么? 用户体验设计不断变化,并且有多个变量。想想在过去二十年中我们与界面交互的方式是如何变化的。
我们已经从显示器转移到小型移动屏幕,而平板电脑和带有圆形屏幕的智能手表则拓宽了这一领域。而这只是以一种更复杂的方式去看待一个变量。
也就是说,在不断变化的设计领域,任何规则或原则都不会永远存在。这意味着查找和排序最常见的错误只是一个临时解决方案。这可能行得通,但不会持续太久。为了给用户体验设计遥不可知的未来做好准备,请查看您的工作流程以获得最终答案。

几年前,没有人会对设计一个可以从屏幕底部向上滑动即可访问的购物车功能感到惊讶。2017年,iPhone X 诞生了。从那时起,大多数用户都使用此手势(指滑动手势)进入主屏幕。
资料来源:support.apple.com
我以前不会浏览设计趋势,以免影响自己。我仅仅检查情绪板和配色组合,完全忽略导航结构和其他用户体验解决方案。我相信在看过流行趋势中的解决方案之后,我们会下意识地放弃我们的创新想法。
经过这么多年,整个概念在我脑海中浮现。忽略当前的用户行为模式和技术变化,您虽然不会让自己暴露在犯关键设计错误的可能性中,但你也会错过所有其他的机会,使你的设计真正有用。
好的,所以你要规划未来用户的行为,你就必须坚持到底。进行探索性访谈作为一种良好的开端,提出问题并发现痛点和欲望背后的动机为您提供了完美的素材:背景信息。
在设计界面时,这将成为宝贵资源。 它产生的数据量可能看起来很可怕。您可能会发现很难驾驭或使用,但里面总是隐藏着无限的可能性。
找到一个可行的方法获取一些有趣的背景信息。如果您没有时间进行面试,请查找类似产品的案例研究,从中找出结果。 看看现有的基准研究或类似产品的成功特征。 虽然不完全相同,但它们可以为您提供一些帮助。在考虑设计线框图之前进行此项研究,可以让您为用户设计。

3.消除你的偏见
我正在设计一个食品配送应用程序,想要试验一下按钮的位置,这个按钮可以把你带到餐馆的完整列表中。 我通过几次测试尝试了很多变化,但没有引起太多关注,因为用户还有其他几种方法可以做到这一点。尽管接下来的测试进行得很顺利(这样受试者就能完成任务),但这种体验仍然不能让人满意。找出问题的症结所在是个难题,因为他们无法确定问题(反正不是他们的工作)。
几天后,我正在看着我的女朋友在一个完全不相关的网站上订餐。我注意到她是如何避免定制的套餐和推荐的餐馆。她说它们看起来像广告。她认为主页是一个受控制的环境,所以她进入了餐馆列表,在那里她可以在不受控制的情况下对它们进行排序和过滤。这是我项目的关键:控制。我在测试期间错过了这点,因为我对用户应该如何使用应用程序有一种偏见。
做出风险设计决策的最简单方法是什么?清醒的意识到您的桌面和移动设备用户想要如何使用您的产品。为用户构建而不是告诉他们应该如何思考,总是变得更容易。宏观看待目标群体期望如何与产品交互,将帮助您创建直观的界面,同时简单地避免关键错误。这是一笔很好的交易。
设计师证明自己和他们设计的用户一样人性化。虽然很难,但我们必须接受这个事实。这个微小的错误至今仍困扰着我。接受你的错误,尤其你是完美主义者。我们不可能一直十全十美。
此外,我们无法避免较小的可用性问题,没有人可以在设计时不考虑这些问题。它们只是过程的一部分。当然,使用各种经过验证的实践或(在这种情况下)改进工作流程有助于避免关键问题。但我们很可能无法解决与满意度相关的不便。因为我们以独特的方式感知世界,所以我们期望结果和行为不同。

5.理解你的错误并加以改进
分析出了什么问题和错误的原因。了解糟糕的设计选择背后的原因比错误本身更重要。这让我们回到简单地排序可用性错误“低效性”的问题。如果你能说出你为什么一开始就犯了错误,那么无论平台或观众如何,你都可以避免在未来犯同一个错误。
追溯你的错误可能会让在工作流程中养成习惯(或相反,缺乏习惯,从而导致很多麻烦)。就我而言,使用假设进行设计会导致许多小的可用性问题。反过来,它们以明显妥协的方式影响了整体用户体验。所以我写这篇文章。把你的错误视为你工作方式的副产品,这可以帮助改进方法,摆脱并根治问题。
6.验证您的更改
然而,单独根除错误并不能减少错误。就像设计和测试一样,重建工作流也需要验证。我们只需通过各种后续技术来做到这一点。您可以选择是向客户发送简单的电子邮件,创建完整的问卷,或是进行另一轮测试。确定获得有关工作的相关信息的最有效方式取决于您的项目和客户。
获得关于工作的反馈,以了解改进的程度。通过这种方式,您可以衡量更改的有效性并对其进行微调,以便在第一轮不满意时获得更好的结果。此外,它也为你的简历锦上添花,但这只是奖励。

以下没有特别的顺序,我通过改进您的设计工作流程来提高可用性。相反,它们提供了一个指南,告诉我们应该在哪些地方派上用场。 让我们快速回顾一下:
我仍然试图将这些技巧正确地整合到改进您的工作流程中,并且需要花费很多时间去精确的设计。但我的产出已经感觉更具战略性和准备性。 我希望它对你也有帮助。
原文标题:Usability Mistakes: 6 Honest and Valuable Tips From a UX Designer
原创作者:Sándor Zelenka
原文链接:https://uxstudioteam.com/ux-blog/usability-mistakes/
翻译作者:shmilyJ
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
作者:三分设 来源:站酷

作者:谢普·海肯(Shep Hyken)
推荐理由:该书以当今客户服务同质化严重、客户对价格敏感等经济环境为背景,深度解析为何客户体验是企业想脱颖而出的最佳工具。提出7步创造卓越客户服务体验的战略。任何企业都可以运用这些战略来提高客户和员工的忠诚度,从而提供超越预期的服务。这样可以帮助企业塑造优质形象,迅速形成优质口碑;创造独特竞争优势,超越简单价格竞争;提高客户忠诚,让客户购买得更多;让员工和客户都引以为傲。

作者:[澳] 罗伯特·杜(Robert·Dew)
推荐理由:本书出发点在于帮助企业如何实施、落地以及长期维持,如何获取长久的市场竞争优势,带领读者思考何为客户体验、客户体验为何重要,以及企业六大竞争优势的基础上从如何评估你的客户体验、如何打造递增性客户体验升级、如何养成或改变你的客户体验三大方面进行详实具体的介绍和分析,结合诸多案例,围绕客户体验痛点解决的成功的和不太成功的案例,为读者提供了一个丰富而实用的案例库、工具包。

作者:李潇
推荐理由:该书涉及的话题既有属于基础的根需求、功能架构、信息架构、交互设计、UI设计,也有更进一步的HC X(知识型UGC和信息型UGC)、HH X(人与人的交互体验)、HB X(人与品牌的交互体验),具有追求深度、追求卓越、展望未来、兼顾大小的特色,用户即人,谈用户体验,自然离不开对人的关注, 作为人的互联网从业者,在打造产品时,如何在兼顾商业化的同时,用更温暖的方式去打动人?用户利益与企业利益的权衡,是一些产品正在面临的问题,也是所有产品都难以回避的问题,作者选择聚焦于“人”,这本书的文字能为身处困境的你带来有温度的思考。

作者:[美]肯·布兰佳(Ken Blanchard)、[美]凯西·卡夫(Kathy Cuff)、[美]维基·哈尔西(Vick Halseyi)
推荐理由:该书作者肯·布兰佳博士被誉为当今商界洞察力和思想深度的人之一,而他的著作非常贴近商业现实,往往是通过真实的商业故事呈现现实情景,阐述其深邃的商业理念和独到的管理见解,令读者在阅读过程中不知不觉领悟到其中精髓。此次肯·布兰佳博士在其新作《极致服务——如何创造不可思议的客户体验》中依然采用娴熟的商业故事叙述手法,让读者在故事阅读中领悟极致服务的理念价值。 极致服务是指要始终如一地提供理想服务留住顾客,从而提高企业的竞争力。简单来说,就是企业通过一系列举措令顾客感觉到备受关注,以此实现极致服务。
对于我们设计师来说,尤其是现在 B 端设计如此流行的情况下,表单设计细节尤其需要各位设计师注意。今天会分享表单设计中那些你不注意的细节点,必须先点赞收藏了,这些干货知识相信你一定用的上。
比如以登录为例,当你把密码输错后,网站清空你刚刚才填好的表单,是不是非常让你崩溃?删除所有数据对用户来说很烦人,这会让你必须重新输入用户名和密码,即便只是拼错了密码而已。
因此,任何专业的用户体验设计师不仅应该考虑顺利的流程情况,还应该考虑失败时应该怎么办。
错误提示
错误提示应该让用户容易找到原因并方便理解。否则,他们可能没办法解决这些错误。所以对于设计师来说,一个非常重要的目标是要设计出一个易于解决错误的流程。一个错误信息应该能清晰的解释到底发生了什么,如果可能的话,最好也提供解决方案。

左边的错误信息很清晰的解释了发生的问题,右边的错误信息对用户来说非常困惑。
1. 什么时候告知用户发生了错误比较好?
当用户出错后,首先要考虑的事情就是应该在用户填表时提醒还是最后通知用户。错误预警中有三种常见模式:
内联/实时:在输入时或移开焦点后立即提供反馈;
提交后/客户端:当用户点击提交按钮之后;
服务器端:当请求发送到服务器后再返回反馈给用户。
这些方法中的每一种都有其优点和缺点。
2. 内联验证
一般来说,当表单非常短小时用内联验证,因为它允许在内存中的数据仍然最新时更正错误。

你可以用内联验证立即告诉用户哪里错了。
3. 提交后验证
另一方面,当表单很大且需要保持关注时,你希望帮助用户保持专注,而不是通过不断显示错误来打断他们。
4. 服务器端验证
服务器端验证是最不友好的方式,但却为网站提供了很高的稳定性。当需要二次检查用户的数据时,这种方法最有效。
5. 如何提示用户错误?
错误提示告诉用户他们做错了,但是他们究竟做错了什么,要如何修复它?很显然,清楚地说明错误,而不仅仅是显示 Error:90803,对用户有很大帮助。
6. 使用积极语言而不是消极语言
错误提示措辞要使用积极语言而不是消极语言。例如,如果用户遗漏了一个字段,与其说”该字段不应该是空的“,不如说”请填写此字段“。当使用积极语言时,用户不会因为一个错误而受到责备,这能减少用户的焦虑感,减少流失。
7. 必要时提供帮助
在某些情况下,用户无法自己修复错误,他需要额外的帮助。例如,当用户无法登录时,大多数应用只提供找回密码,而没有找回用户名。但事实上,用户名和密码都可能会忘记。因此,在这种情况下,尝试提供所有必要的操作和信息资源来帮助用户解决问题。
标签是表单可用性最关键的组成部分。如果标签不清晰,那么其他元素就算把可用性做得再好也没意义。所以,不要让用户来猜测这里面到底要填什么内容。

用不要用一些模棱两可的词,比如‘数字’可能会让人感到困惑,一定要明确意思。
1. 将标签放在输入字段的顶部
许多研究表明,将标签放置在输入字段的顶部可以帮助用户更快地填写表单,因为它允许用户遵循一条垂直线而不是 Z 模式。但是,如果它占用太多的垂直空间,您也可以使用浮动标签。因此,如果你希望用户更快地填充表单,请将他们放置在字段的顶部。

将标签放置在字段的顶部和使用浮动标签,这两种方式都很有效
2. 将标签放在输入字段的左侧
另一方面,当你询问用户比较复杂的问题,用户需要更多时间思考问题答案的时候,研究表明将标签放在输入框的左侧会比较好。

3. 标签应该是可见的,无论什么输入状态
无论你用什么方式,确保当用户填完内容后,标签是可见的。因为,当用户需要再次确认表单内容的时候,他们不用删除填好的数据来查看系统需要他们填什么。
4. 减少不必要的输入项
要填的表单越多,用户就不愿意填完它。所以尽可能地为用户减少不必要的输入项。如果实在做不到,可以将必填和非必填的字段区分开,减少用户的负担。
5. 可见性
不管状态如何,字段都应该是清晰可辨的。此外,活动字段和非活动字段之间的区别应该要明显。

用输入字段应该有高对比度,在所有状态下都是可见的
6. 自动激活 PC 端表单的第一个字段
自动激活表单的第一个字段,这可以提高处理效率,避免用户额外点击。
7. 帮用户预先填好
在某些情况下,你可以帮用户预先填好字段。例如,可以很容易地检测到邮政编码,或者某些数值可能是频繁的。在这些情况下,为用户填充字段。
8. 格式
含有大量小数的数字很难读懂。因此,当要求较大的数字时,需要考虑添加格式以支持可读性。例如,在询问卡号时,使用自动格式化:读取 5678-9876-9738-8394 比读取 5678987697388394 容易得多。
此外,当请求需要特定格式化数据时,要包含一个实例,让用户准确理解要填什么。

输入字段的大小应该与他预期的数据大小相对应
10. 为桌面系统设计灵活的表单
在键盘和鼠标之间切换很烦人。在理想的情况下,用户应该只使用一种媒介来填写表单,但有时,这是不可能实现的。因此,如果用户需要多种媒介来填写表单,至少要尽量减少切换。为此,将需要同一种工具的输入组合在一起。
另外,当创建一个网页表单时,要确保用户可以只使用键盘来浏览表单——使用TAB和方向键。
11. 为移动端系统设计灵活的表单
当在移动设备上时,将你显示的键盘与用户必须输入的数据相匹配。我们经常看到需要数字键盘的输入可以很好地实现这一点,但几乎很少有 APP 显示支持输入电子邮件地址的键盘。

输支持通过显示正确的键盘输入电子邮件
下拉框的使用比单选按钮更有挑战性,因为它需要额外的点击来打开它们。此外,用户无法提前看到选项,这可能会让他们感到困惑。因此,如果你只有少量的选项,使用单选按钮。如果选项的数量超过 4 个,下拉菜单的效果会更好。
1. 复选框
通过勾选复选框,用户应该是同意某些内容。我的意思是,他们应该说,“是的,我想要这个”,而不是,“是的,我不想要这个”。不幸的是,我经常看到有误导性的复选框试图在创建账户时欺骗人们订阅他们的产品。当你不想订阅他们的通讯时,你又必须勾选复选框,像这样的伎俩对信誉是不合适的,所以不要动心使用它们。

通过勾选复选框,用户应该同意某些内容,而不是确认他们不同意。
一个结构充分的表单就像一个与用户的良好对话。所以记住这一点,仔细规划结构。
1. 从简单的问题开始
从简单的问题开始,从用户已经很清楚知道答案的问题开始,像名字、邮件这类。然后再循序渐进问稍微复杂的问题,像账户信息之类的。
首先,一个很自然的顺序,当你第一次见某些人的时候,你会找一些比较好切入的问题,比如叫什么名字啊之类的。其次,当用户已经填了一些字段之后,那么之后会增加他填完表单的机会。
2. 创建逻辑信息块
将不相关的信息按逻辑分组。例如,你可以将结帐表单分为“个人信息”和“帐户信息”组,将信息分组可以帮助用户一次只考虑一个主题。

通过对相关信息进行分组,使表单可被快速扫描
3. 单步 VS 多步表单
当你有很多问题要问的时候,你可能想知道哪一个最有效:单步流程还是多步流程。一般来说,单步表单的转化率更高,因为它看起来更小,而且不会劝退用户。如果你询问基本信息并希望用户快速填写表单,单步表单就非常不错。
当用户被要求必须填写更多复杂信息时,多步表单会更好。为了帮助用户在进行多步骤填写时不至于失去耐心,可以给到进度条,提示还剩多少步。
4. 单列 vs 多列布局
一般来说,用单列布局会更好,因为可以帮助用户更好地扫描,也可以尽量减少用户遗漏填写。
但当用户多次填写同一个表单时,他们更喜欢多列表单,因为这样不会浪费时间滚动。一般来说,在 B 端应用中这种多列表单会比较合适。
设计可用的按钮对提高转化率至关重要。如果按钮上的文字内容比较模糊,会容易劝退新手用户。

根据用户按下按钮会发生什么来命名按钮
1. 提高用户的容错率
对于更复杂的表单来说,按钮最重要的一点是,应该有提交和取消表单的单一方法。用户应该至少有补救的机会。举个例子,如果用户点了在线帮助时,他已经填好的数据不应该被丢失。或者,如果用户由于意外点击了按钮,请求不应该被提交。
2. 主要按钮和次要按钮应该很容易区分
为了避免点击错误的按钮,用户应该能比较容易地区分主要和次要按钮。另外,最好不要只依赖颜色,样式上最好有比较大的差异。

让主要和次要的按钮样式上有比较大的区分度
3. 正确的标签按钮
按功能明确地标注按钮。例如,如果按一个按钮可以创建一个账户,在按钮上的文案叫”创建账户”要好过“提交”。
当用户打开表单时,他首先肯定是想要填完它的。尝试帮助他们而不是用糟糕的设计给他们设置障碍。
不幸的是,这里面提到的许多错误,并不需要多么高级的技巧,而是因为设计没有同理心。仔细思考你的设计流程,检查是否能让所有内容对不同背景和专业知识的人都是清晰的。
通常来说,一般要达到以下目的,大多数指导原则都来自这些规则:
用户应该只输入一次数据
用户应该填尽可能少的信息
用户应该只需要记住少量的信息
用户检查和恢复错误内容应该要很容易
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:nanaOMO 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
译者推荐 | 著名的诺贝尔奖获得者赫伯特·西蒙在对当今经济发展趋势进行预测时也指出:“随着信息的发展,有价值的不是信息,而是注意力。”
在互联网中,设计师多是处在执行层。通常我们会去追寻做这个项目的原因和目标,那对于整个互联网时代,设计师如何通过设计手段紧紧抓牢人类最有限却最有价值的注意力呢?这篇文章就是一个向导,帮助你找到方向。

摘要:电子产品正在争夺用户有限的注意力。现代经济学越来越关注人类的注意力以及产品如何吸引用户的关注。
注意力是数字时代最有价值的资源之一。在人类主要历史进程中,获得的信息是有限的。几个世纪以前很多人不识字,教育是一种奢侈。如今我们可以大规模获取信息。任何有互联网连接的人都可以获取事实、文学和艺术(通常是免费的)。我们面对的是丰富的信息,但我们的大脑处理信息能力和以前一样。每天仍然只有24小时。今天,注意力成为了限制因素,而不再是信息。
在深入讨论注意力经济之前,我们首先需要把注意力的定义阐明清楚。注意力的正式心理学定义和大多数人对注意力概念的看法是重叠的。
注意力:选择性地专注于我们目前正在感知的一些刺激,而忽略来自环境的其他刺激。
在平常的话中,我们经常说“请注意”。这个表达意味着注意力的两个重要特征:有限的注意力和有价值的注意力。当我们“关注”一件事,我们会消耗精神资源的预算,相应的我们会减少消耗在其他地方的注意力。关于人类注意力的理论都认为注意力的能力是有限的。心理学家兼经济学家 Herbert A. Simon 将注意力描述为人类思想中的“瓶颈”。他也提到“丰富的信息造成了注意力不能集中”。一心多用的自负是一种谣言:人们不能同时一心多用。比如,人们可能会在看电视时拿出手机,但是如果他们将注意力转移到手机上,他们就会错过电视节目中发生的一些情节。
注意力是我们个人的宝贵资源。这个资源同样受到商业、政治运动、非营利组织、还有无数其他组织的重视,他们都在试图吸引我们去花钱或者花费时间。在1997年,Michael H. Goldhaber 写道,全球经济正在从物质经济转为基于人类注意力的经济。例如很多在线服务是免费提供的,但在注意力经济中,注意力经济是资源更是一种货币:用户用他们的注意力为服务付费。今天,注意力经济的动力促使企业吸引用户在应用程序和网站上花越来越多的时间。创建网站和应用程序的设计师明白,他们的产品是在竞争激烈的市场中争夺有限的用户注意力资源。吸引注意力的目标导致了很多不同设计趋势的普及,例如:


在我们最新的语音助手研究中,我们发现当用户在开车,亦或是他们的手或眼镜很忙碌的时候,经常用到手机语音助手的功能。一个常见的抱怨是,Siri 或者谷歌助手在手机屏幕上显示结果而不是大声读出内容。比如,即使是简单而常见的问路任务,也可能要求司机将注意力分散在屏幕信息和道路之间。

配文:在 iPhone 上问 Siri 得到的查询结果是展示在屏幕上的,用户需要将注意力分散到任务和屏幕的信息上。
同样,智能手机用户的注意力也经常被当前使用的应用程序、网站、电视节目或其他外部刺激所分散。这就是为什么手机上的会话往往比在台式机上的会话短:中断的可能性很高。
为了理解一个设计是否超出了用户的注意能力,需要在上下文中进行研究。实地研究、日记研究和访谈都可以用来了解人们在现实生活中是如何使用该系统的。
许多用户都知道网站和应用程序在努力吸引他们的注意力。在最近的可用性测试中,一个用户在 AllRecipes 网站上看一个关于“如何做煎饼”的视频,当这个视频播完后,网站会在自动播放列表中加入相关视频,我们的测试者没有发现暂停该视频的选项。在视频上出现的唯一选项是重新播放,或开始观看播放列表中下一个视频。

配文:AllRecipe 网站设计了自动播放视频列表,旨在保持用户对网站的关注
当播放列表在排队时,用户评论到“这似乎让我看电脑的时间比我实际需要的时间更长了”。播放列表在每一个食谱视频播放之前展示一个广告——该网站有明确的经济激励措施,可以将访问者的注意力集中在连续的视频上。一些用户对于无法控制花费在设备上的时间感到无助。数字产品的设计越来越吸引人,经常让用户上瘾。对父母来说,花太多时间在科技上的影响尤其令人担忧。吸引人眼球的设计可能会让年轻人养成习惯,当设备被拿走时,他们可能会经历“戒断”。有些用户会调整自身的行为。其中一些调整是有意识并采取了行动的,以限制在线时间。经过深思熟虑的调整包括设置上网时间限制、卸载某些应用程序或使用家长控制。用户还学会以微妙的方式保护他们的注意力。条幅盲目性(Banner blindness)是对大量信息做出反应而产生适应性反应的一个例子。条幅盲目性指的是当广告放在右边栏或页面顶部时,用户往往会忽略广告。这点就很好的说明了用户是如何适应大量信息的。用户也已经适应了移动设备上常见的通知轰炸:他们已经学会忽略其中的许多通知。在最近的一次可用性测试中,我看到一位女士在她的 iPhone 上浏览新的博客。当会话的第一个通知消失时,她向我道歉并问道:“你还用这个录音进行研究吗?”在我向她确保这不是个问题之后,她继续了这个测试任务。在整个会话期间,还有几个通知从这个用户的手机上发出,但没有一个通知打断她的思路。
我们根据目前观察到的未来预测,为注意力而设计的趋势将会继续演变。很多企业将会选择创造更多抓住用户注意力的广告。自动播放视频和不可跳过的广告几乎普遍不受用户欢迎,但它们将继续作为设计特色。在抢夺用户注意力的军备竞赛中,广告将会变得越来越身临其境。主流的社交媒体平台,如 Facebook、Instagram 和 Snap 都在测试增强现实广告。
一些企业将会持续研究形成习惯的设计,来吸引用户越来越多的关注他们。注意力经济拥有一个乐观的未来也是可能的:最近的发展为更公平的注意力经济带来了希望。越来越多的广告采用了分成收入模式,这使得用户可以用他们的注意力(观看广告)或金钱(保持他们的注意力)来支付。

配文:Spotify 允许用户在其广告赞助的服务上免费听音乐,如果用户希望避免令人分心的广告,他们可以直接为这项服务付费
一些企业已经回应了用户关于分散注意力设计的抱怨。Apple 最近更改了通知的设计,可以在 iPhone 上快速连续删除多条通知,还引入了屏幕时间统计功能,允许用户监控他们对点子设备的使用情况。
结论
数字经济的某些事实可能不会改变。在可预见的未来,广告将为一些免费内容提供资金,应用程序将争夺新用户的注意力,而人们的注意力仍然有限。但是,设计师在注意力经济中有一个选择:他们可以平衡业务需求——— 比如对新用户、广告收入和利润的需求——同时尊重用户的最大利益。
原文标题:The Attention Economy
原创作者:Lexie Kane
原文链接:https://www.nngroup.com/articles/attention-economy/
翻译作者:樱桃小丸子
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:三分设 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计的小编 http://www.lanlanwork.com