WHAT? 什么是用户研究?
用户研究听起来是个非常大的学科和话题,没有具象的描述和切实的研究方法就显得虚无缥缈,让人有种雾里看花的感觉。用户研究和用户体验一样,在国外市场得到验证、认可并被不同行业的企业所接受,而国内市场处于萌芽阶段,只有部分行业的头部企业对其有较为清晰的认知和应用。
那么怎么定义用户研究?首先,用户研究的目的是了解用户,对用户有更清晰、具象的画像,是一系列研究方法的概括型的名称。聚焦互联网行业,什么岗位的同学最需要关注和学习用户研究方法?与用户、数据打交道的岗位需要对相关用研方法和分析方法有不同程度了解和应用能力,例如,用户研究员、市场研究员、数据分析师、产品经理、体验设计师、交互设计师等等。作为体验设计师或交互设计师,可以通过研究方法对用户目标、需求和能力的系统研究,用于指导设计、产品结构或者工具的优化,提升用户工作和生活体验。

HOW? 怎么做用户研究?
研究中包含的用研方法有很多,可以根据实际场景和资源选择适合的方法,目前常用的实用性、可操作性比较强的四大方法:可用性测试、网站访客(埋点数据)、用户调查、A/B Test。在设计过程中的每个阶段,用户研究是都需要做的工作,但很多时候由于工期较短,deadline在前,设计师在产品设计初期没有办法做到较为完善的用户研究,那么这部分工作就会被延后,在验证阶段研究任务就会变得比较重,后期的优化对此依赖性也比较强。可用性测试是设计师在验证阶段相对比较能贴近用户的用研方式,在测试过程中通过观察用户行为,从即时的反馈中更容易获得贴近真实的定性数据,用对话沟通的方式深度挖掘用户遇到的问题,从而锁定优化重点。

1、了解可用性测试
1.1 可用性测试的优势
可用性测试是确定用户是否完成目标的核心方式,它与其他用户研究方法有许多相同的测试指标,并且能够得出较多可用的定性数据,可以收集的数据类型也比较多,例如,完成率、出错数、任务时间、任务水平的满意度、测试水平的满意度、寻求帮助的次数和可用性问题清单,这些数据极大的便利了后续的分析工作,帮助多维度的判断产品的状态、用户的满意度、体验问题等等。
1.2 可用性测试的类型
可用性测试可以分为两种测试类型:形成性测试(Formative Test)和总结性测试(Summative Test)
1.形成性测试:主要作用于查找与修复可用性问题,提供及时反馈便于改进,是设计师重点参与的测试类型
-
通常以小样本量的定性调查 -
数据以问题描述和设计建议形成输出 -
采用频率和严重性为指标量化问题,追踪那些用户用到什么样的问题,衡量完成任务时长,并判定他们是否成功的完成任务等
2.总结性测试:用指标度量可用性,用来评估效果,其中又分为基准测试和比较测试

1.3 可采集的数据
样本量:通常大于30,当数据量小于10可通过统计学方法计算得到有效统计分析结论
代表性:样本能够代表预期要描述的用户群,若存在不同用户群组中有重要差异因素的使用分层抽样(Stratified Sampling)的方式
随机性:考虑所有重要变量,设计理想样本,合理合并用户群组
测试数据:现场/远程测试,观察记录用户用户行为,与用户互动深入挖掘问题
完成率:即成功率,完成=1、失败=0,完成率=完成任务用户数/用户总数
可用性问题:根据问题出现的频率和影响程度评估严重性、优先级
任务时间:任务完成时间、直到用户失败所用的时间、任务总时间
出错数:尝试任务产生的无意识的出错数量,诊断失败原因,预判可能出现的场景
满意度评分:使用标准化可用性问卷,回收数据计算得出
复合分数:复合型总结可为用户体验提供更好的总体描述
2、可用性测试问卷
经过长期的研究和市场验证,目前已沉淀出很多标准化的可用性问卷,不同的问卷的评估针对性不一样,可以满足大部分用研需求。使用标准化的问卷是因为这些问卷是经过大量的使用后验证校准后产生的,是被认可具有通识性的衡量标准,这些问卷都具备客观性、重复性、量化、经济、沟通、科学的普适性的优质属性。
2.1 标准化的可用性测试问卷
问卷类型主要可以分为以下两大类:

列表中的问卷大部分是需要缴纳一定的费用后才能使用,但其中系统可用性整体评估问卷、软件可用性问卷、场景后问卷是标准可用性问卷中可以免费使用的。应用广泛且被专家推荐的测试问卷是:软件可用性问卷主要针对系统或功能进行整体评估,问题设计精炼清晰,使用快捷方便;单项难易度问题追求的是心理测试的简单和适用性,有5分和7分制,7分制的可靠性更高;主观脑力负荷问题是在线测试,灵敏性更好。综合评估下,软件可用性问卷(Software Usability Scale,SUS)是设计日常中最合适最经济实用的测试问卷。
2.2 软件可用性问卷(SUS)
软件可用性问卷是可用性测试结束时的主观性评估问卷,应用广泛,测试后该问卷使用占比约43%。整个问卷共10题,每题为5分制,奇数项为正面描述,偶数项为反面描述,可以通过修改问题文案聚焦测试范围;如有需要可以将偶数项的问题调整为正面描述,但数据验证调整为正面描述的问卷结果与包含负面描述的问卷差异不大,不影响问卷的测试结论。在完成测试任务后,用户需快速完成各个题目,不进行过多思考,若用户因某些原因无法完成其中某个题目,则视为选择中间值。

2.3 可用性、易用性抽取
问卷整体可以抽取部分题目作为子测量表来作为单独的问卷有针对性的进行可用性和易学性测量,可用性由问卷中1-3、5-9题构成,易学性由问卷中4、10题构成。研究表明使用子测量表对量表的可信度的减低可忽略不计(0.92 → 0.91),并且使用子测量表可减少答题时间。
2.4 分值计算
得分计算:范围在0-4,每题进行转化分值;奇数题(正面):原始分减去1,(x-1);偶数题(负面):5减去原始分,(5-x)
- SUS总分= 所有转化过的分值相加 * 2.5, 多样本算SUS总分均值
- 可用性总分=所有转化过的可用性分数相加*3.125
- 易用性总分=所有转化过的易用性分数相加*12.5
3、统计学描述方法
可用性测试因为耗费时间较长,能够参与测试的用户资源稀缺,回收样本量小能够收集到的样本量一般会比较小。样本量小的情况下这个样本量所能概括的整体是范围比较大的,会存在较大误差,那么在较为严谨的报告中,可能需要对所得分数和除测试样本外的分值预期进行描述,这时候会涉及到统计学中常用的描述方式,即通过置信度及置信区间来描述,根据置信区间的下边界看软件是否低于行业标准。
3.1 相关概念
置信区间是指在一定概率下包含样本位置总体参数的这部分数值区间,通过计算置信区间来描述测试结果的概率。置信区间宽度和样本量之间是一个逆平方根的关系, 样本量越小,误差越大,未知样本数据可能所在的区间更大。
置信度就是说,你测得的均值,和总体真实情况的差距小于这个给定的值的概率,应该是1-α;换句话描述,即我们有1-α的信心认为,你测得的这个均值和总体的实际期望很接近了(测得的均值就是总体期望是很草率的,但是说,我有95%的把握认为我测得的均值,非常接近总体的期望了)。研究员可以选择0%-100%之间的任意数值的置信度,通常设为90%或95%(最常用)。
临界值是在原假设下,检验统计量在分布图上的点,这些点定义一组要求否定原假设的值。

3.2 置信区间计算
置信区间= (样本平均值-误差幅度)~(样本平均值+误差幅度)=(x -(x- μ))~(x +(x- μ))
-
x = 样本平均值 -
误差幅度=临界值*(样本标准差/样本量的平方根),即:(x – μ) = α* (s / sqrt(n)) -
α=临界值(Excel函数=TINV(1-置信度,样本量-1)) -
μ=被检验的基准值(行业标准) -
s=样本的标准差(Excel函数=STDEVP(N1,N2,..)) -
n=样本量
tips:临界值可以通过所设置信度和样本量在t分布表中查找相应的值

3.3 可用性测试策划应用
在做可用性测试前,需要进行很多准备,过程中也需要记录很多相关的信息,初步尝试的设计师可以参照以下步骤完成可用性测试的整个流程:
- Step1: 确定调研目标(目的、用户、时间、环境)
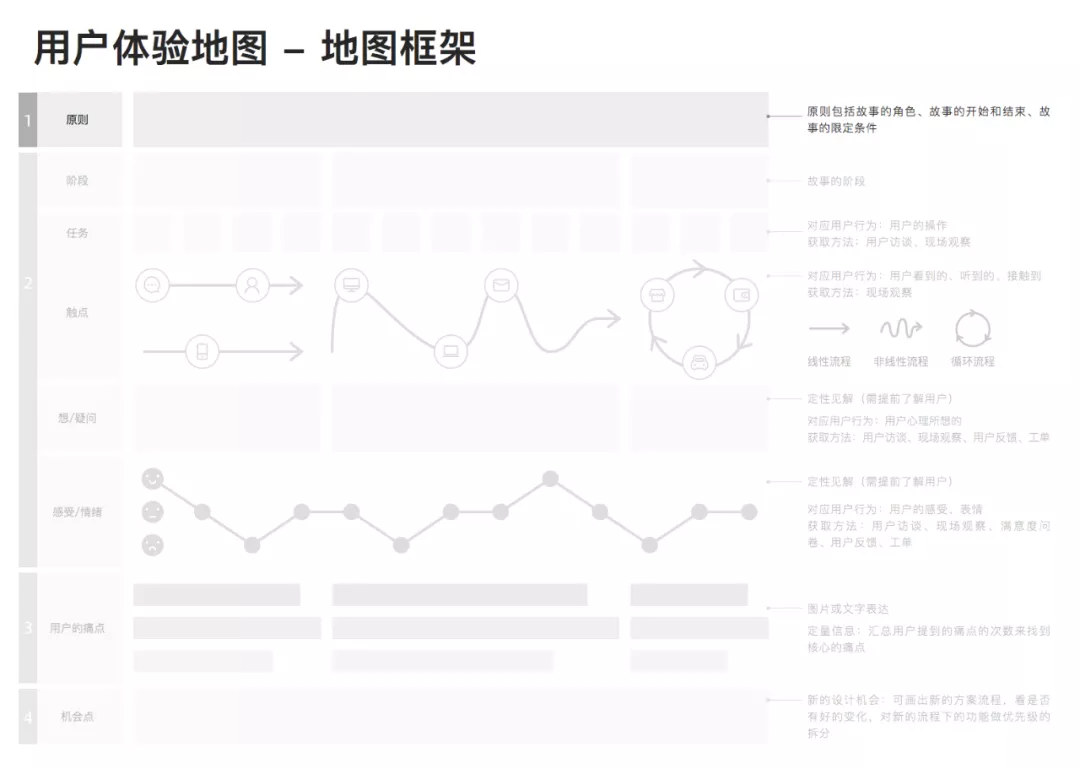
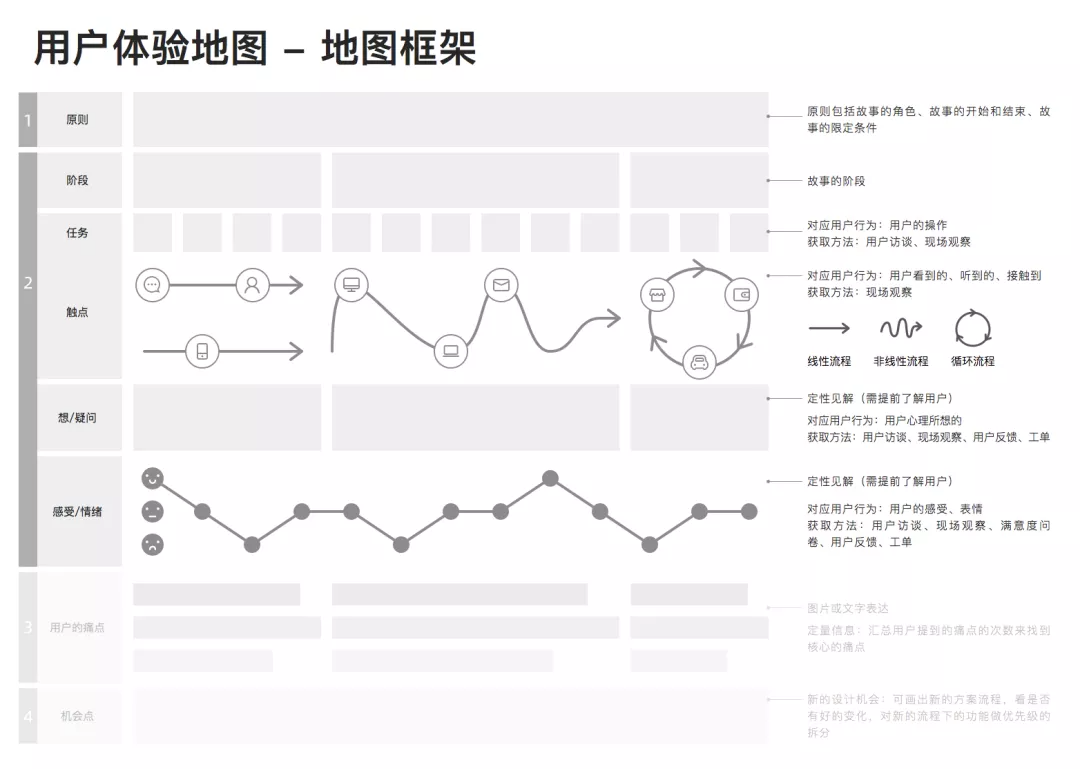
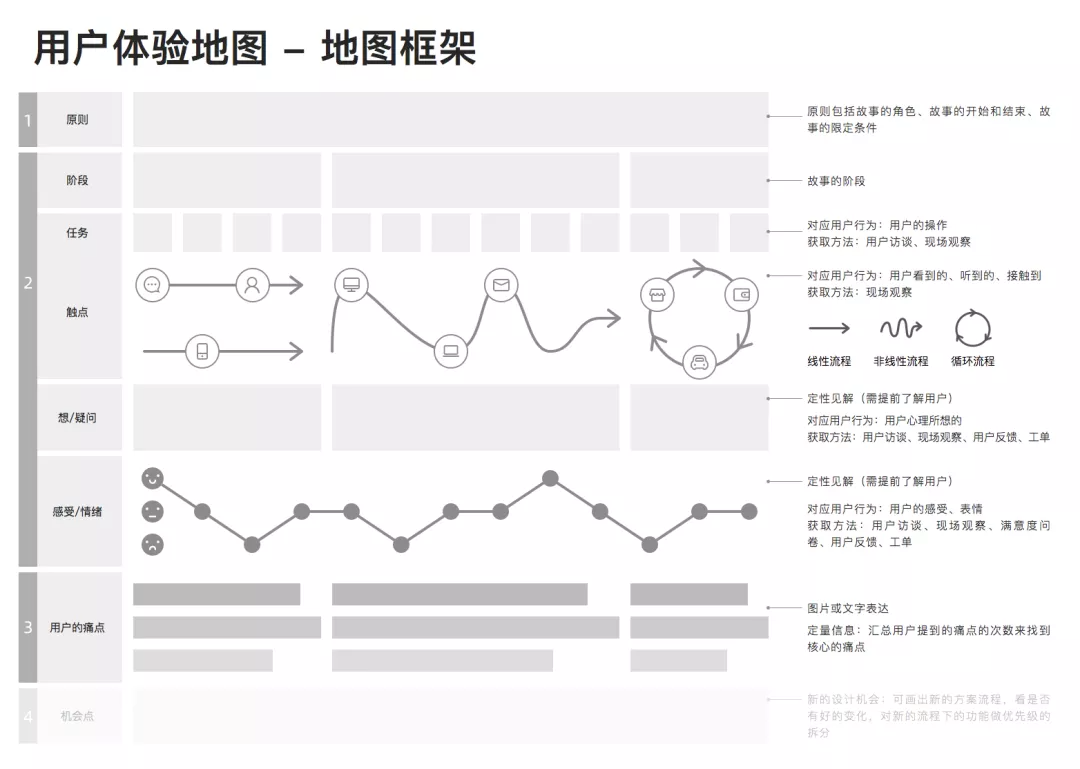
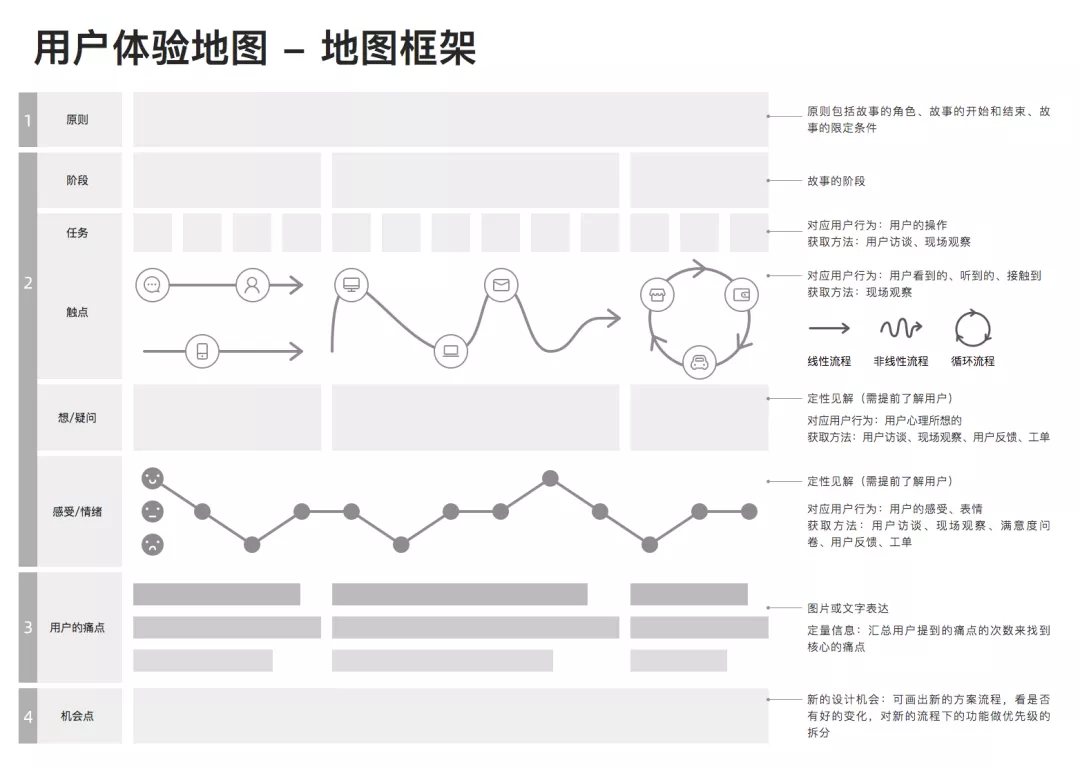
- Step2: 确定测试任务(任务内容、测试方案、SUS问卷地址),任务内容可以通过抽取用户体验地图(User Journey Map)流程中的触点设计,保证流程的完整性和任务的关联性

- Step3: 引导测试用户完成可用性测试,过程中记录测试时间、用户遇到的问题、发生的频率等等,记录类型可以根据测试测中点进行记录

- Step4: 用户填写SUS问卷,回收问卷分数进行计算,得出SUS分数、可用性分数、易用性分数的均值作为本次测试的结论


- Step5: 作为补充,可以计算SUS样本分数的置信区间,预期未被测到的目标用户对产品的评分可能落在的区间,区间下限可横向对比,看是否低于行业标准。可以描述为“样本分数标准误差约=5.34,置信区间为63.78~69.12;有95%的把握认为测得的均值接近总体期望,未测样本分值将落在63.78~69.12之间,符合行业标准预期”。
- Step6: 通过测试过程中观察用户行为,探讨用户提出或下意识忽略的问题,并进行问题的记录和分类
- Step7: 用户访谈记录问题进行解析,对问题的严重程度进行评级,选出问题较多的部分并提供可能的解决办法进行优化

- Step8: 根据以上结论对测试进行总结性分析
原文链接:酷家乐用户体验设计(公众号)
作者:藜漫
转载请注明:学UI网》量化用户研究:可用性测试
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司