偏差经常不知不觉渗入我们的设计。通过了解、消除这些认知偏见,可以帮助我们改善用户体验和服务质量,确保决策的一致和中立性。
It is ultra experience
ISUX Design Trend Report


——————————
身为用户体验设计师,无时无刻不被世界上的新事物冲刷着认知——互联网红利下降带来变化莫测的商业动向、循着摩尔定律野蛮生长日新月异的新技术、各类亚文化群体催生出多元复杂的圈层文化、脑洞口味越来越独特的年轻人,甚至眼下席卷全球的黑天鹅事件......
任何一个新事物的悄悄冒头,都有可能在未知的将来影响着用户体验设计师。我们能做的是,在起初感受到微微震幅时,便沿着震感逐步寻找源头,并思考未来的发展走向。赶在变化降临前先拥抱变化。

本文通过研究近一两年科技、社会文化以及自身用户体验领域的变化,从用户体验领域关键的用户、媒介(设备与应用)、交互行为、信息与场景的五个角度出发,探索用户体验设计未来的趋势,希望能带来启发。
随着人工时代到来,过去机械的单向交互方式逐渐被打破,机器渐渐演化成了会主动“观察”真实场景,“感受”用户情感,预判用户意图并自动完成任务的贴心小棉袄。机器如何为人们提供更智能便捷的服务,未来还有非常大的想象空间。


随着人工时代到来,过去机械的单向交互方式逐渐被打破,机器渐渐演化成了会主动“观察”真实场景,“感受”用户情感,预判用户意图并自动完成任务的贴心小棉袄。机器如何为人们提供更智能便捷的服务,未来还有非常大的想象空间。

随着AI技术的发展,智能设备可以越来越无缝地将数字世界和物理世界嫁接起来,主动感知用户所处情境并智能提供相应服务。
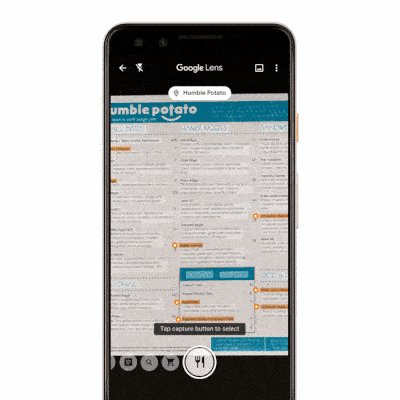
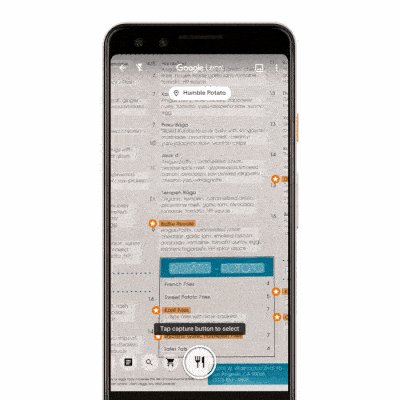
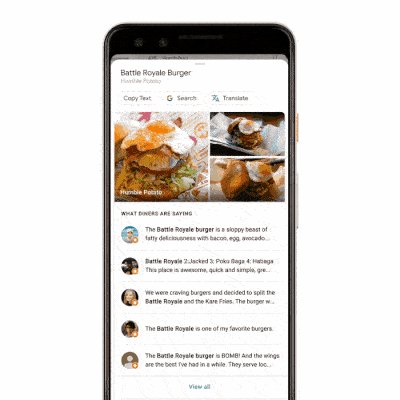
在2019的 Google I/O 大会上,Google Lens 展示的AR点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。

当用 Google Lens 识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。

随着信息入口从数字空间延伸到周围的物理空间中,未来万物皆可为用户体验的媒介,设计师未来在设计的时候需要注意:
寻找适合的打通真实世界的切入点:在陌生语言、信息复杂或者难以处理等苛刻的环境下,充分发挥智能设备对信息智能读取、批量识别与翻译等强大能力,帮助用户完成任务;
将用户旅程的上下游串联:根据生活常识和经验预判用户行为目的,前置推荐服务;
更加系统细心地考量干扰因素:真实场景是动态变化的,需要更全方位考虑光线的强弱、多源的噪音、实体的可视性、人员和事件的打断等因素。
为了完成一项任务,用户往往需要借助多个应用来回切换配合,使用起来琐碎麻烦。如今应用越做越强大也越复杂,过去仅仅解决单一场景的解决方案不再适应于用户对于完成任务的诉求。
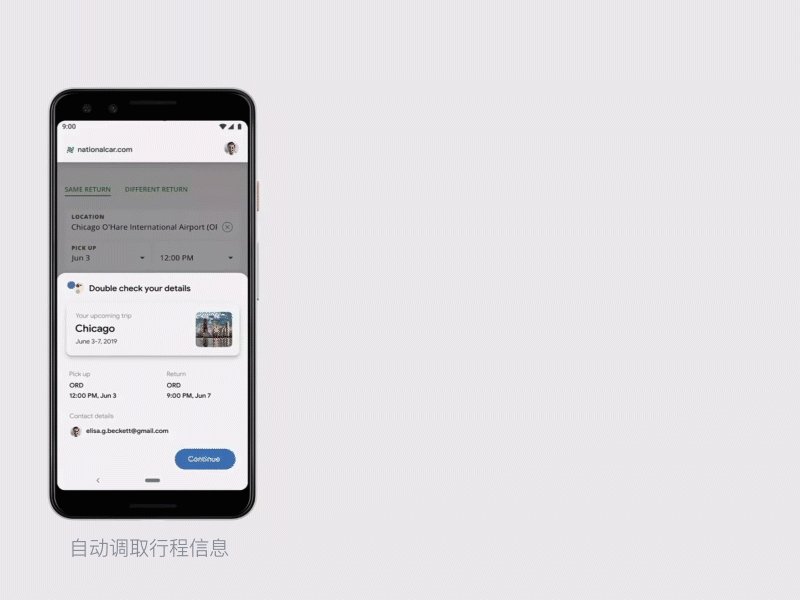
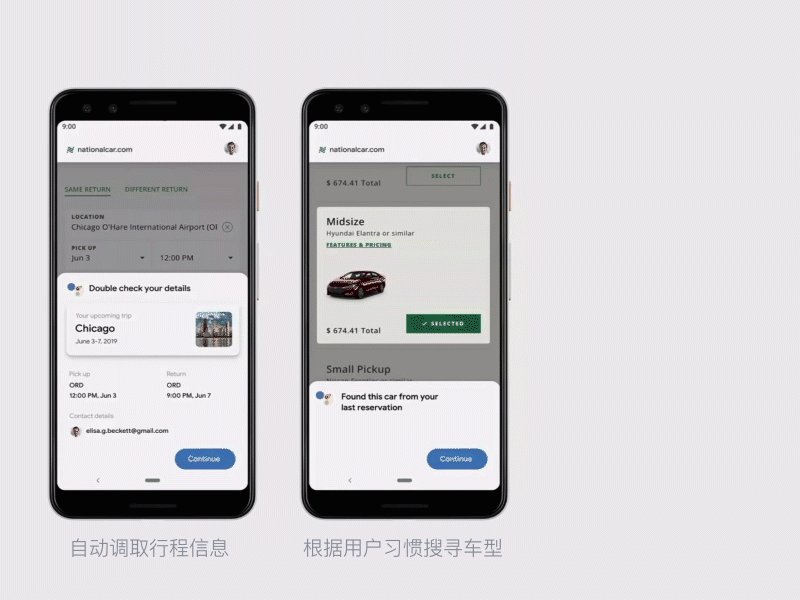
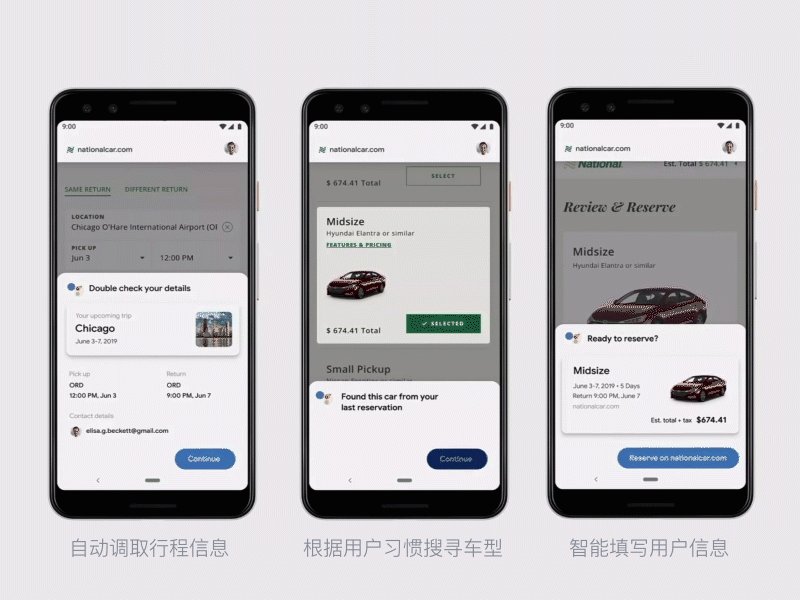
Google Assistant 的新能力 Duplex on the web 可以通过自动跨应用任务处理来简化用户旅程。只需要用户发出语音指令“预定一辆去某地的车”,助手便可自动跨邮件、日历、付款等应用调取信息、自动根据使用习惯做选择,并自动填写信息,而用户全程需要的只是在关键节点轻敲“确认”即可。

2019年随着 iOS 13 的更新,“快捷指令”推出了“自动化”能力,用户通过“if...then...”语法便可为自己的App设计一套程序,实现如:“当我回到公司时提醒我打卡”、“每天早上10点给我的女朋友发送一条表白短信”等能力,将不相关的场景动作串联字一起自动化执行,大大节省人工操作成本。
提升使用效率是用户体验设计孜孜不倦努力的方向之一。在利用新技术进一步简化用户旅程时,设计师可以充分利用以下因素:
借助语音输入:比起界面触控操作,语音交互的直达性可以“穿透”复杂界面,让设备第一时间明确用户目标;
基于用户行为形成习惯记忆:对用户长期重复的行为做分析处理,构建用户习惯模型并主动提供服务;
适当考虑专家级用户:随着部分用户的智能设备使用水平越来越高,可以考虑为专家用户提供自定义操作脚本,满足其自身的独特需求。
随着人脸识别、表情识别、肢体跟踪等技术的提升,机器逐渐学会感性语言,主动感知用户内在情感和心理需求。
2019年1月的CES展上起亚亮相的互动式“情感驾驶空间”技术,可通过传感器读取用户的面部表情、心率等反应,调整驾驶空间内的灯光、影片类型、音乐风格等,舒缓舱内乘客心情,由此提供更人性化的出行体验。

用户总是会期待更贴心的服务,设计师未来对同理心的情感嗅觉更加敏锐:
利用感性线索定位用户情绪:需要通过面部表情、特殊时间节点或者识别到的关键词,对用户情绪进行理解和定位,判断用户情感理解用户内心诉求是自由探索、趣味娱乐、或者静谧修行并提供符合用户当下心境的服务。
综合使用感性元素进行设计:通过使用线条、色彩、声音和动作等传达并唤起相对应的情感,提供更加人性化的体验。
更智能的服务提供方式会让人们生活拥有更多可能性,但一旦火候把握不得当,可能就会造成对人们生活的野蛮入侵。关于如何让科技更好造福于人们,早在上个世纪,施乐帕克研究中心提出了宁静技术(Calm Technology)的愿景,认为影响最深远的技术应该是隐匿不见的,它们如纤维般融入日常生活,丝丝入扣,直至不可分辨。
随着科技的发展,设计师对新技术不应是不加克制地应用,而应该润物细无声般地提供服务,帮助人们从繁杂喧嚣的数字世界中解脱出来,将宝贵的注意力资源投放在让生活更美好的事物上。

回顾人类和机器的交流语言,从命令行界面、图形用户界面到自然用户界面,人机交互方式越来越贴合人与人之间更自然的交流方式,其背后是心智模型与实现模型的高度拟合的趋势。
在自然用户界面中,为满足新形态智能硬件对新接口的需求,以及人们对更丰富强大的交互方式的自然诉求,越来越多的自然用户界面被开发出来。语音交互和隔空手势交互便是近几年迅速发展并落地的两种交互方式。
为了让机器更好地读懂用户的身体语言,能够感知深度信息的摄像头走进了日常手机。2019年国内外手机厂商的发布大会上,LG 手机 G8 ThinQ 以及华为发布 Mate 30 系列推出的隔空手势,可实现一些简单的诸如滑动、切歌、截屏等效果。


除此以外,隔空手势支持更加细微的手势,如旋转、揉搓等,可以更直观、更灵活的方式操控界面,让用户获得一种像魔术师用意念控制事物运作的快感。

对于隔空手势操作网上的言论褒贬不一,其中争议性最大的就是隔空手势宛如“杀鸡用牛刀”,明明可以用更加精准的手势触控,为什么还要用看似很酷炫其实精准度更低的隔空手势操作?
隔空手势并不是要替代触控手势成为主流的人机交互方式,更多是对情境式障碍场景的补充。在某些场景下,用户使用设备的条件可能是充满干扰的。想想看当你边看手机食谱边炒菜的时候、边煲剧边剥小龙虾的时候、疫情期间出门佩戴橡胶手套无法正常触控手机屏幕时.....隔空手势是不是特别好用?
每个人在特殊的场景下都有可能面临感官障碍,未来的设计也应该更多地考虑情境式障碍的场景,让用户无论身处何时何地依旧能一如既往无障碍地使用设备。
语音交互作为更趋近于人与人之间最自然的交流方式,近些年有许多发展的突破点。
在发展主线上,语音交互趋向更自然、更人性化、更个性化。过去反人类的一些沟通方式慢慢被“调教”。此外,多人会话场景下的技术方案日渐增多。
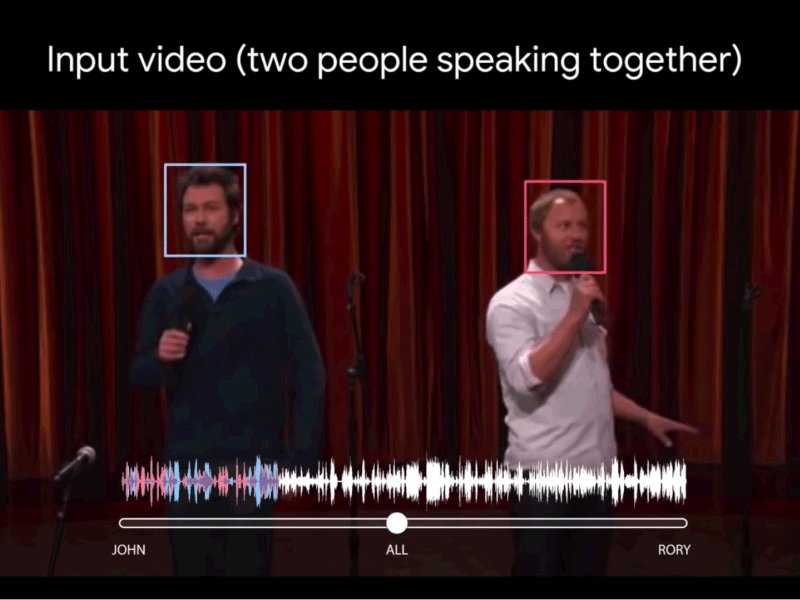
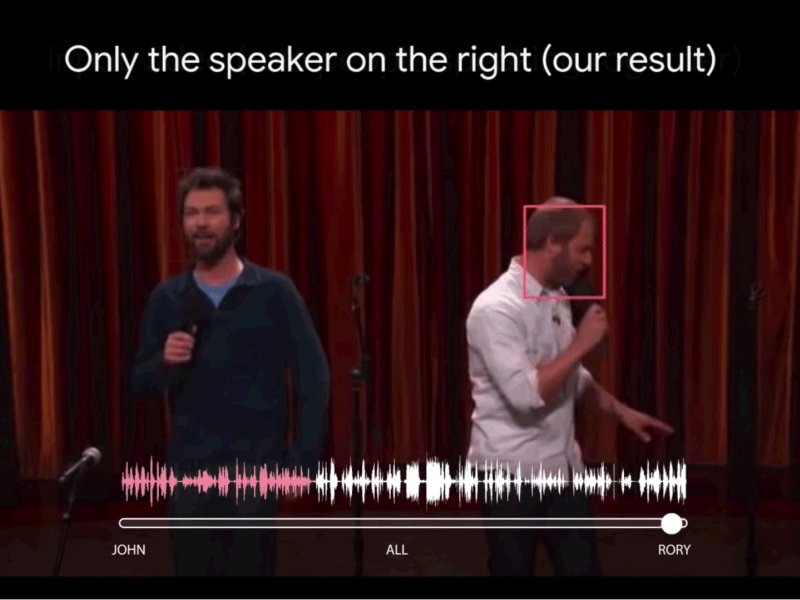
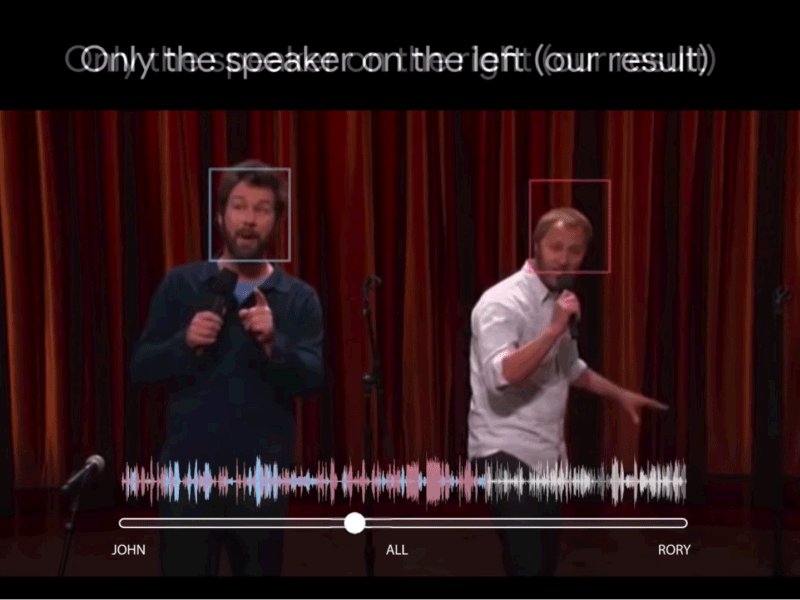
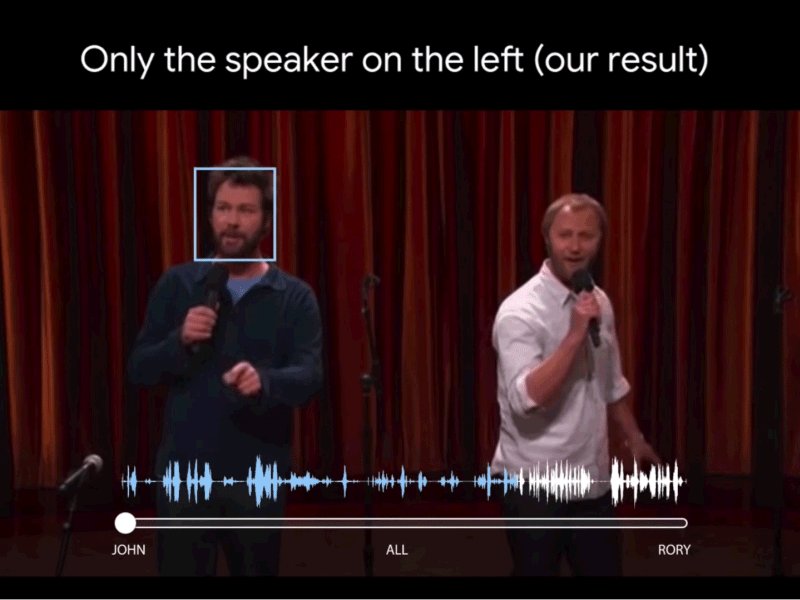
2019的 Google I/O 大会展示了一个视频片段,视频中的两位嘉宾相继吐槽,经常出现针锋相对难以听清的时候,这时用户可以调节音源音量选择性增强自己关注的人物声音,让另一个人“静音”。

滑动选择音源
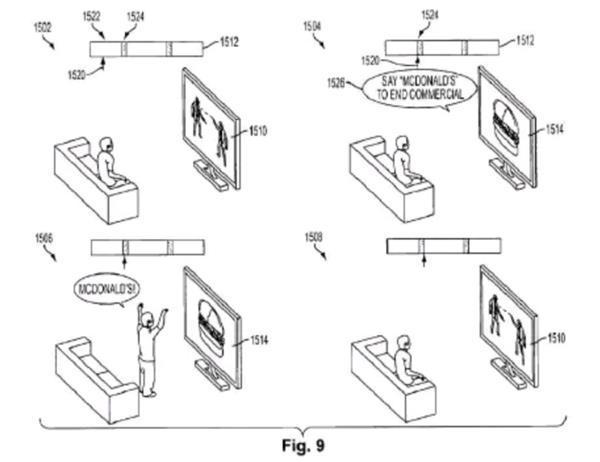
此外,语音交互除了在智能音箱领域广泛应用以外,也逐渐应用在广告等更多的传播媒介中,刷新人们日常使用体验。2020年2月索尼提交了一项广告播放新专利。当用户在观看电视节目时,如果出现广告,只要站起来大喊广告中对应品牌的名字,便可直接跳过这个广告。

设计师在语音交互场景下,需要留意以下几个比较容易被忽视的因素:
用户语音交互习惯培养:如今还处于培养用户语音交互使用习惯阶段,设计师需要更多地考虑应用的语音交互规则如何才能更趋近于人们日常的沟通习惯,并进一步为人们的社会习俗所接纳。
真实场景下的多人音源:在现实情境中, 在多人对话场景下将面临音源不清、穿插停顿、噪音过多等影响体验的情况,由于计算机听觉分析能力开始从单人音源拓宽到了多人音源,多人对话解决方案上还有很大想象空间。
改变传统的视听体验:在使用场景上,语音交互接口也将逐渐运用到更多的媒介上,更全面地刷新用户体验。
人类拥有双手、眼睛、耳朵和发声的嘴巴,但是并不总是在每个使用场景下都能自如地使用:在安静的自习室下声音收到限制,在驾驶场景下注意力受到限制,在双手拎着东西场景下双手受到限制......但目前许多产品设计都建立在用户能完整使用感官功能这一理想化的基础上。
未来的发展趋势倾向于将视、听、触、嗅等多通道信息完美整合起来,综合使用多种输入通道和输出通道,根据用户使用场景用最恰当的方式传递服务,满足用户多方位的需求。

尽管乔布斯曾断言3.5英寸是手机的黄金尺寸,但作为人们日常内容消费与娱乐的窗口,手机屏幕毫无疑问地变得越来越大,甚至超出传统物理限制。人们对大屏享受的追求与设备携带便捷性之间的矛盾由来已久,硬件形态的变化对旧有的用户体验设计思路带来的新的挑战。
屏幕横纵比越来越大,而人类的手部具有先天限制,曾经惯用的界面布局方式在高横纵比的屏幕上可能无法被大拇指无障碍全覆盖,使得越来越多的设计更加重视利用移动屏幕下半部分。
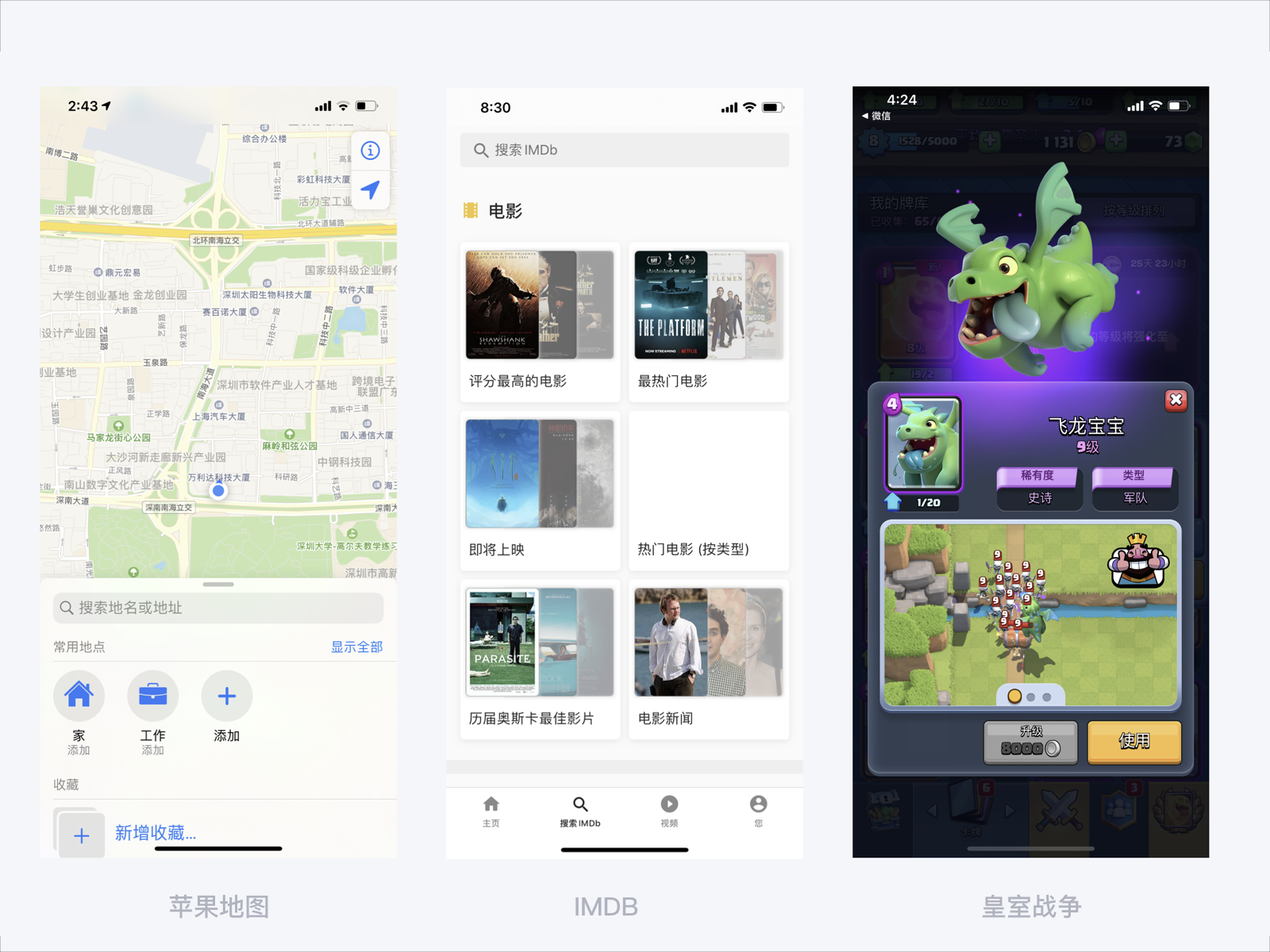
操作与信息进一步下移:
高德地图、苹果地图的搜索框下移,方便单手操作用户快速激活输入框;
影视资讯平台IMDB强化底部标签栏功能,双击“搜索”tab即可激活输入框,无须艰难地触摸顶部。
即时战斗类手游皇室战争的说明卡片主要展示在下半部分,方便用户进行卡片上的相关操作。

底部导航被赋予更多能力:
Pocket的底部标签栏现在兼任汉堡菜单功能,在激活状态下再次点击主页icon可选择主页上须展示的内容。
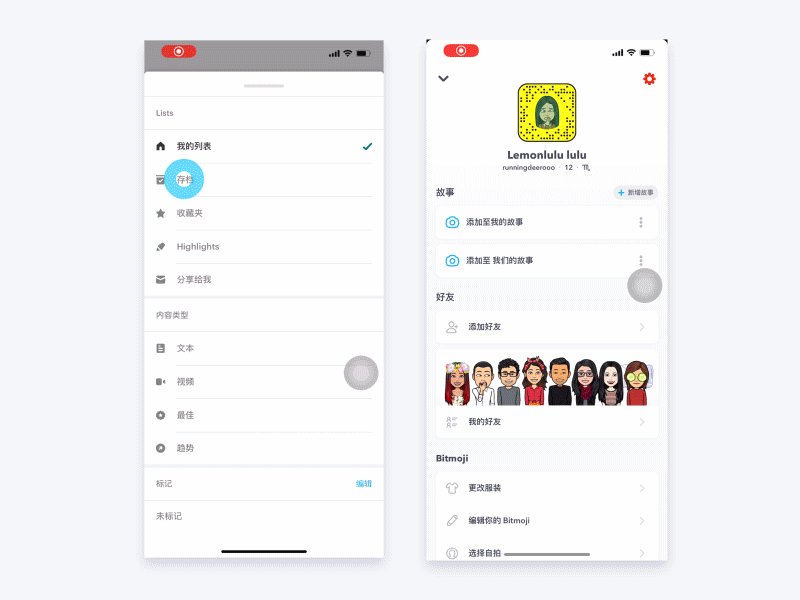
利用下滑手势代替点击:
Snapchat的许多表示前后进退关系的页面都不是”返回“按钮,而是向下箭头,用户可下滑退出当前页面。

为了解决设备形态和人类手部先天限制之间的矛盾,折叠屏诞生浏览并颠覆旧有的界面设计方式。
更灵活的信息布局
过去在单屏设计下,考虑到用户注意力由上到下纵向衰减,因此信息布局更多是按照优先级从上往下排序。而折叠屏中,屏幕展开后便可以开辟出更大的可利用空间,将次级页面或者较为重要的内容曝光在第二屏,对信息的布局将带来全新的变化。设计师为保证大小屏下顺畅的阅读体验,需要对信息模块在不同空间布局下的流动性有更强的把控能力。

更便捷的多任务操作
在过去的单屏体验中,用户只能将注意力完全集中在当前的界面中,一次只做一件事。但在实际生活中,用户面临的情景往往是主线任务和支线任务的频繁交错,并且根据会任务不同的性质自由调动自己的注意力重心,如边看视频边聊天、边看直播边逛街等等。在折叠屏中,设计师可以探索更多主线和支线交错进行的场景,利用折叠屏带来的更大的屏幕空间,可以让用户在不离开主线场景的基础上进行支线任务的处理,大大节约了在不同App上来回切换的操作成本。

更直观的拖拽交互
此外,随着多任务处理越来越广泛使用,拖拽交互将成为重要的交互模式之一。文本、表情包、图片、视频等交互对象,不再需要经过复杂的分享转发流程才能在不同App中流转,通过拖拽的方式可以更直观地进行交互。

双面屏互动玩法
外折叠屏在折叠状态下可转为双面屏,等于是给用户增加多一个观看视角。例如华为 Mate X 的镜像拍摄可以让被拍摄者即时获知自己的镜头影像是否满意,这一拍女友神器有望成为直男拍摄终结者。在未来更多的多人观看和互动玩法将被开拓出来。

华为Mate X 的镜像拍摄
未来随着5G通讯技术的成长,越来越多的设备可以同时加入物联网,人们的生活将被各种智能设备围绕,设计师需要参与更多屏幕外的设计,让不同设备串联在一起协同合作,让用户能更加自在地享受科技的便利。

席卷全球的新冠疫情让数十亿用户乖乖待在家里。过去需要花费大量精力去教育的用户使用习惯因为疫情纷纷转变。云购物、云蹦迪、云赏樱、云监工......人们足不出户便可还原许多线下场景。随着用户线上和线下生活的界限进一步模糊,用户对于应用的效率和情感诉求也发生了变化。
疫情让远程办公学习需求剧增,多人协作场景越来越频繁,许多企业随之升级了电话、视频会议、文档制作等多人协作效率软件。过去仅仅考虑少人场景协作的方式不适用,设计师需要比以往更多地考虑多人协作场景下,如何对海量密集的信息进行分析处理和展示。
在学习方式上,由于线下学习转移至线上,学生群体对于娱乐向软件也有了效率诉求。为了顺应用户诉求变化,2020年5月QQ推出学习模式,屏蔽娱乐性的内容推送,让学生更专注在学习上。

除了效率诉求急剧提升以外,随着长时间的线上学习与办公所产生社交疏离感和缺失感,人们对于线上学习工作的情感化诉求也进一步增强。
2020年推出的plagi远程办公软件支持设置每个人的avartar形象,让大家在远程办公时依旧能时刻感受到彼此的存在。在完成任务时还可以放鞭炮庆祝,让员工能感受到亲密无间的线上办公体验。

设计师需要更加关注如何让线上生活进一步与现实生活圈和时间线接轨,通过拓展真实社交下的更多伴生行为让线上也能还原线下的真实场景细节和互动体验,以弥补用户对真实社交的缺失感。
疫情的发生加速了人与信息之间的连接。人们越来越习惯将自身的身体资料、心情状态等信息沉淀在智能设备上。
为了做好广大市民群众的健康监测服务,辅助疫情防控工作,微信和支付宝在2020年年初都上线了健康码服务,不同颜色的健康码代表人们不同的健康情况,市民出入特定场所都需初始健康码。
随着人的数据化越来越深入,个人身份信息的线上化在各平台上将成为更加通用的能力。设计师需要考虑如何更自然更低成本地将线下动态变化的资料信息线上化,更有效地对用户信息进行加工处理,以及记忆用户的使用习惯和行为,以便帮助用户更地完成任务。
疫情的出现加速了线下生活线上化,短短时间内我们看到日常习以为常的应用为响应疫情下的特殊需求纷纷出现改造,钉钉、QQ群被改造成上网课、批改作业的地方,医疗卫生公众号开辟了实时疫情播报与辟谣通道,无接触设计和服务需求异常突出......这也启发了设计师需要保持对突发事件的敏感力以及应急能力,在日常生活中留心思考,为日后突发事件提供充足的场景支撑。

在汹涌的资本语境下,互联网设计师裹挟在商业驱动的结果导向中狂奔,对设计的伦理和责任鲜有发声,但伴随着互联网红利退潮,发展放缓,狂奔之下的人本问题也逐渐浮出水面。在大趋势下,UX设计师需要培养自身设计对伦理和责任的敏感度,在满足商业目的外,重拾节操,为多群体,为大社会设计,更加注重“以人为本”。
包容性设计师指在做设计产品的时候,考虑到各类用户的诉求,输出具有包容性的设计方案。包容性设计依旧是2020年设计主题之一,伴随着互联网产品全球化,在通用性和包容性上也提出了新的要求。

为身障人士设计
三星在2019年针对东南亚市场推出了一款让聋盲人士和健全人实时交流的app:Good Vibes,盲聋人轻击屏幕输入摩斯电码,预先连线好的另一台手机就会显示从盲聋人发来的短信。健全人用普通的文字输入回复,在盲聋人这一端就会翻译成摩斯电码、以手机振动的方式读出短信内容。
GOOD VIBES宣传视频
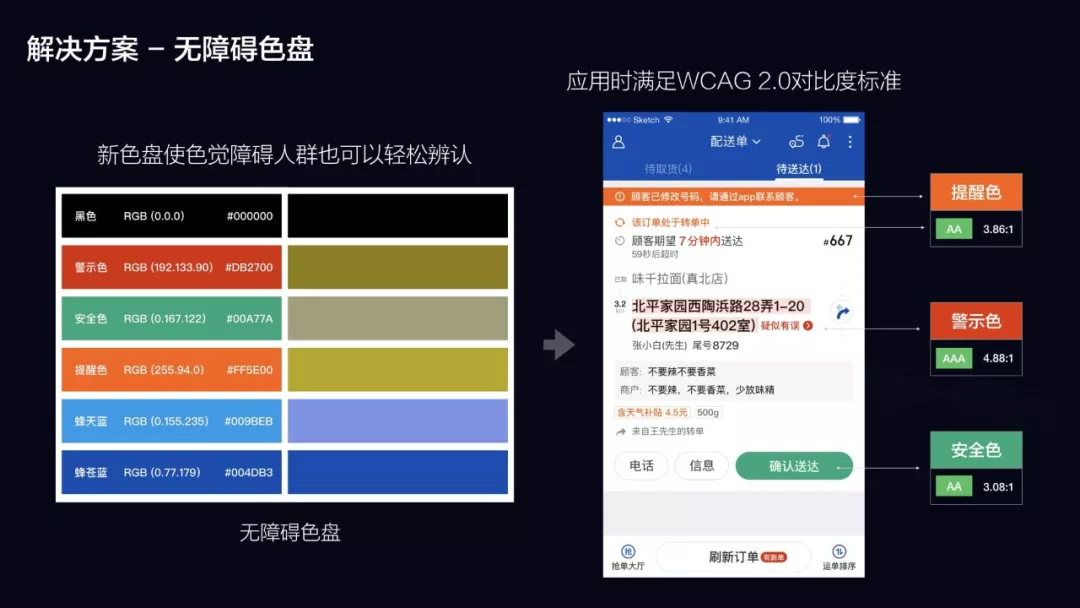
饿了么:在饿了么送货骑手中,约8%受色盲色弱的困扰(全国男性群体中红绿色盲色弱占比达8%-9%,饿了么骑手男性占比90%),为此饿了么设计团队在2019年对app的进行了重新设计,包括使用WCAG无障碍色彩对比度,以及无障碍色盘,以及调整字阶,使用辅助图形等设计手段来解决部分骑手在送货途中使用APP的痛点问题。

饿了么UED:《为骑士创造平等 — 配送 App 的包容性设计》
跨年龄段设计
谷歌助手礼貌功能 ( Google Pretty Please ) :开启谷歌助手礼貌功能后,如果使用者在下达指令的语句中包括“Please”,谷歌助手会对礼貌的请求表示感谢,以此培养孩子的礼貌言行。
Google Pretty Please功能宣传
Swift Playground:当10后小学生VITA君的编程课被“可敬的发量”刷满弹幕时,Swift playgrounds功不可没,这款为儿童新手学习编程的软件,用趣味的游戏方式为4岁以上低龄用户提供了一个学习编程的低门槛平台。

为性别平等而设计
苹果emoji:回看历年苹果emoji的更新,从肤色平等,到性别、性向平等,再到为残疾人设计,2020年再为跨性别者增加新表情,性别平等依旧是包容性设计中重要一环。

Airbnb插画:爱彼迎在插画系统中,也为不同肤色,不同职业,不同性别,以及身障人士进行了人物的绘制。

2019是互联网科技隐私问题沉浮的一年,国外有Facebook因泄露隐私收到史上最大罚单,国内则打响了“人脸识别第一案”。笼罩在隐私信任危机下,个人信息和数据立法突飞猛进,美国推动《加州消费者隐私法案》,国内也将在2020年出台《个人信息保护法》和《数据安全法》。
MIUI12推出隐匿面具功能
Android开放生态导致的权限隐私问题一直被用户所诟病,某些APP存在用户不授权就无法使用情况,针对这一情况,MIUI12推出了隐匿面具功能。当用户在开启某些APP要求授权权限时,可以选择空白通行证进行授权,从而保护用户真实信息。

在MIUI12的更新中,还推出了照明弹、拦截网两项隐私保护功能
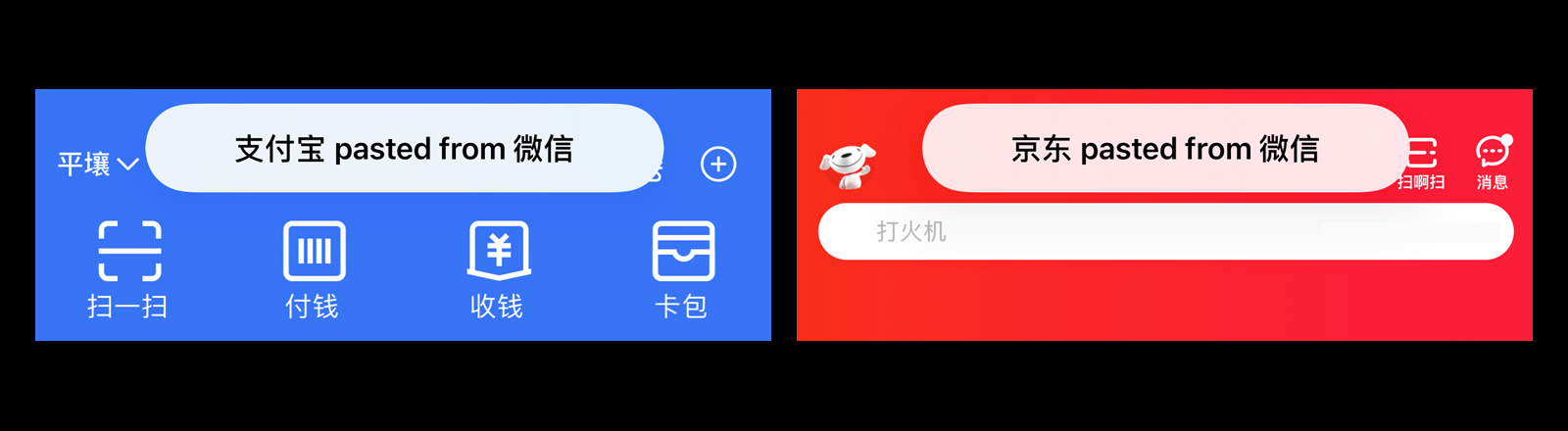
iOS 14剪贴板提醒
在iOS 14的更新中,保护用户隐私方面进一步升级。
其中剪贴板提醒设计很贴心,当用户打开应用,如果该应用读取了你剪贴板的内容,会在系统顶部弹出提示,用户能在第一时间意识到剪贴板内容被读取,帮助用户更好的保护自己的隐私内容。

科技的发展是一把双刃剑,互联网产品的发展给用户带来便捷和沉浸体验的同时,也使得用户沉溺于科技所带来的惰性和投食之下,逐渐丧失了对真实生活的把控权,被科技绑架。
数字福祉(digital wellbeing)近年被频频提起,指科技产品需要权衡好数码产品和真实生活之间的平衡,防止数码产品过渡分散用户的注意力而影响生活质量。
Android Q 专注模式 Google Android Q Focus Mode
Android Q的更新加入了专注模式,用户在专注模式下,可以在系统层面快捷地关闭使你分心的应用,让你聚焦于更重要的事情。

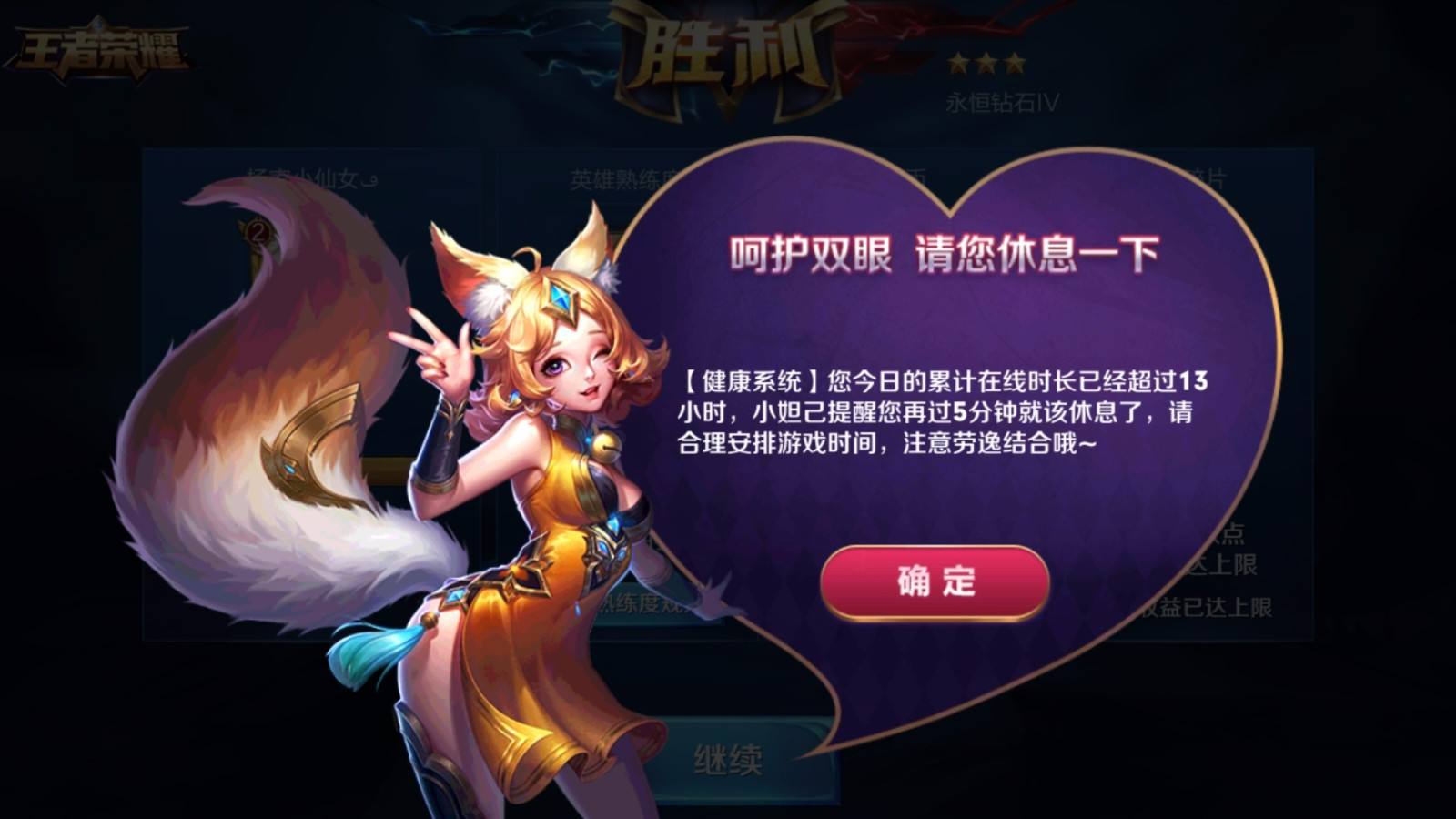
防沉迷系统升级
推荐技术的进步,产品体验的升级,给用户带来了更合胃口的菜式和沉浸体验,但同时也被冠上了“电子海洛因”的称号。游戏或者内容产品的防沉迷系统依旧会是数字福祉下不可避免的趋势。
王者荣耀在2020年升级防沉迷系统,对青少年的娱乐时间和点券充值的限制进行了进一步升级。承接话。B站在2019年推出青少年模式,在该模式下,使用时长和内容推荐等做了定制化处理。


2020年的UI设计趋势,一方面是对往年风格的衍变和细化,另一方面,在扁平克制的界面风格盛行后,设计师们向往更自由、更突破的视觉表达。
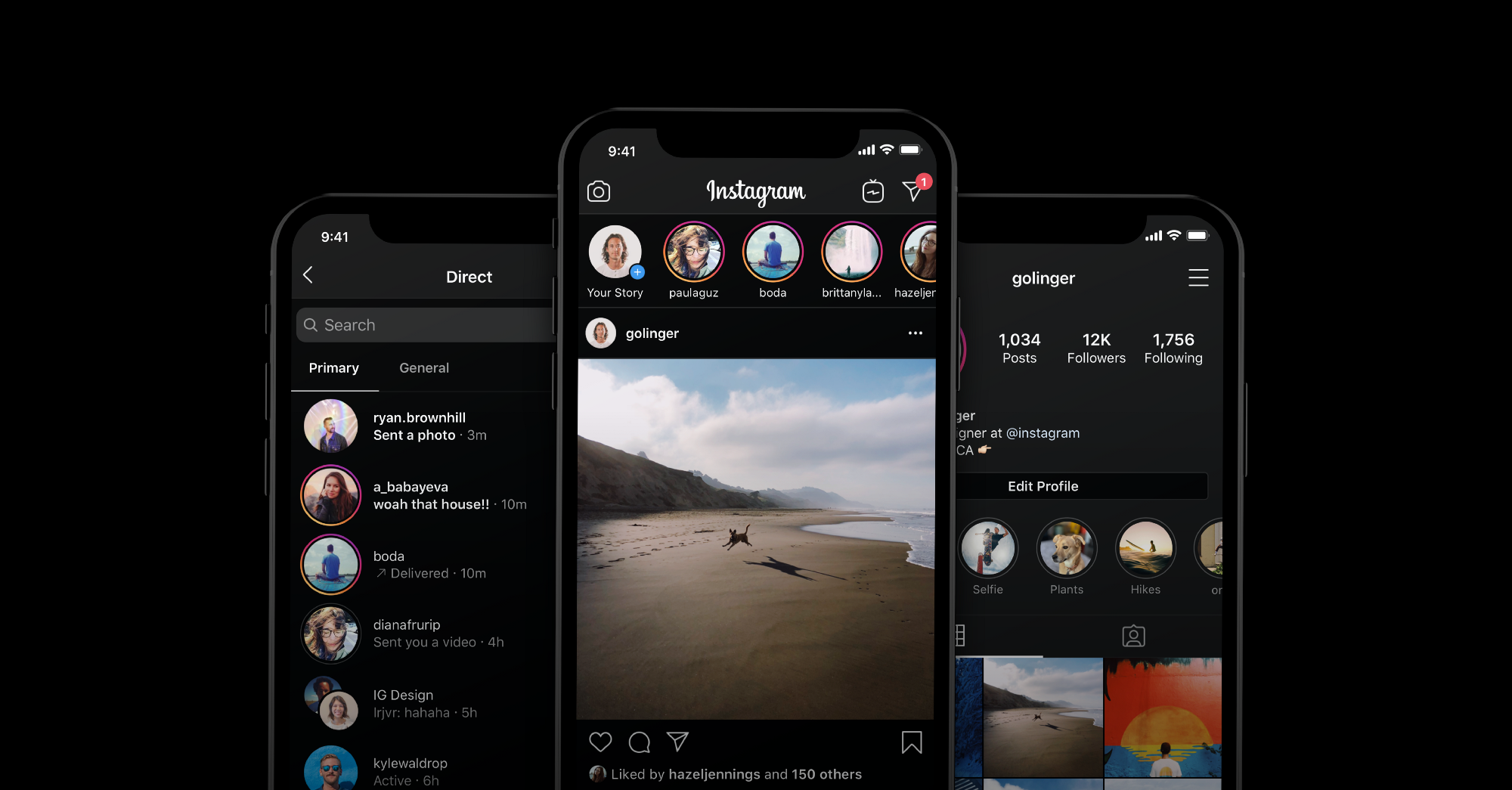
2019年iOS 13深色模式姗姗来迟,紧接着大厂APP相继推出此功能。在2020年,深色模式会继续普及外,也会在可视性和实现成本方面有更多细节打磨和研究。


设计趋势的发展是螺旋式上升的,在扁平化设计流行之后,对物体的拟真再一次回归设计圈,新拟态以一种对旧拟物风格的再创新,重新流行起来。
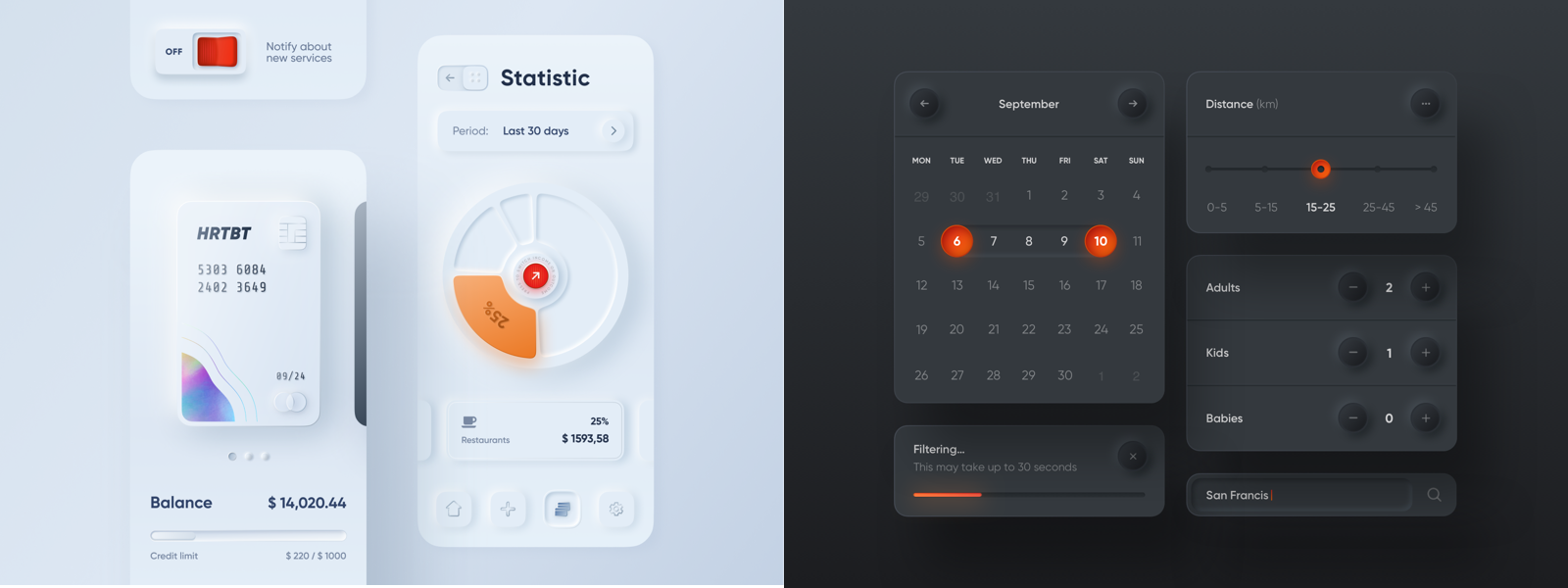
新拟物风格(Neumorphism)缘起于设计师Alexander Plyuto发布在dribbble的一组作品,以投影重新对扁平界面进行了塑造,模仿出类似浮雕的视觉效果,感受耳目一新,引起大量设计师相尽模仿。
新拟态的实用性和可落地性有待商榷,但是作为一种新的风格受到设计师拥趸,也不失为下一波风潮到来前的灵感缪斯。

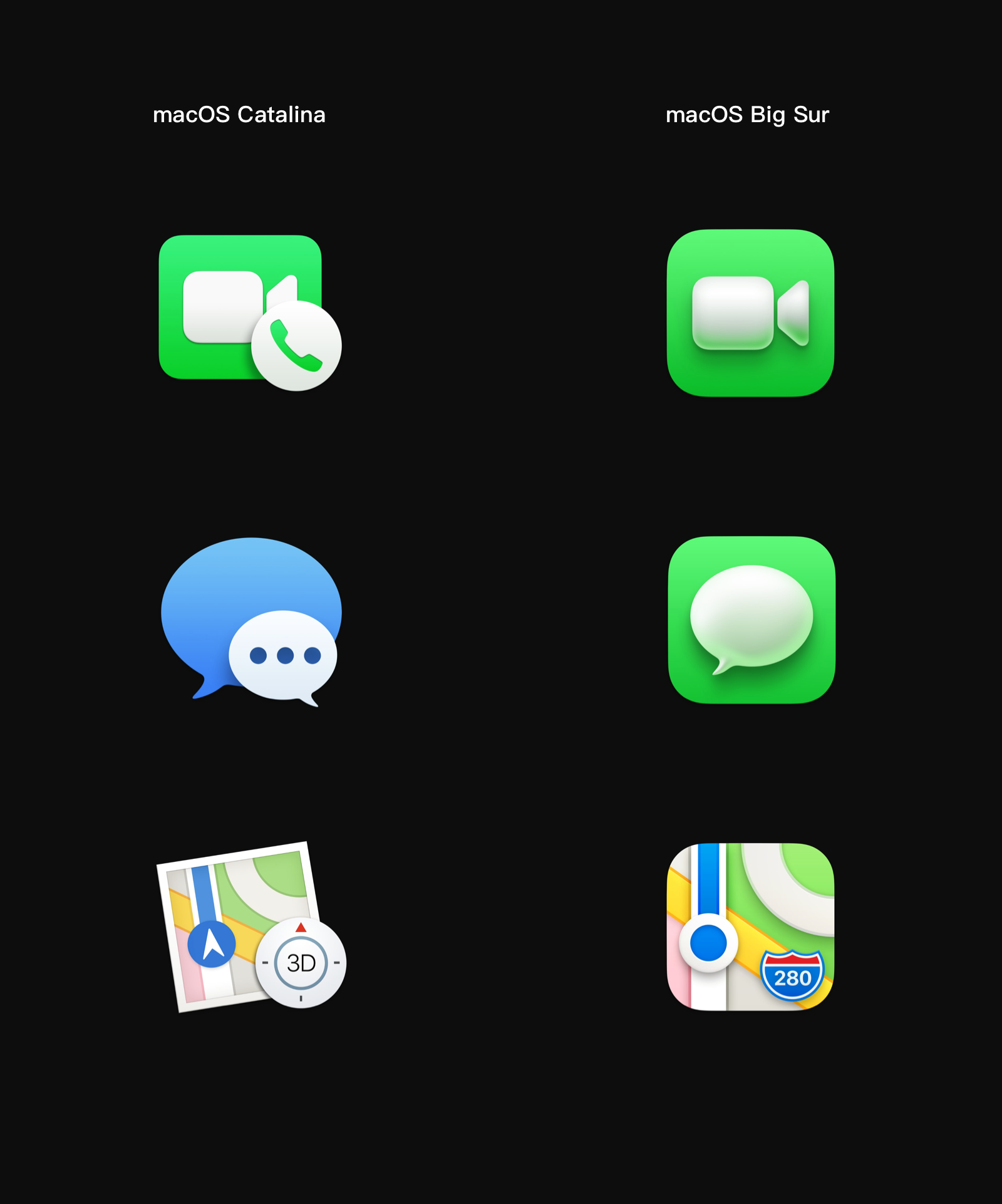
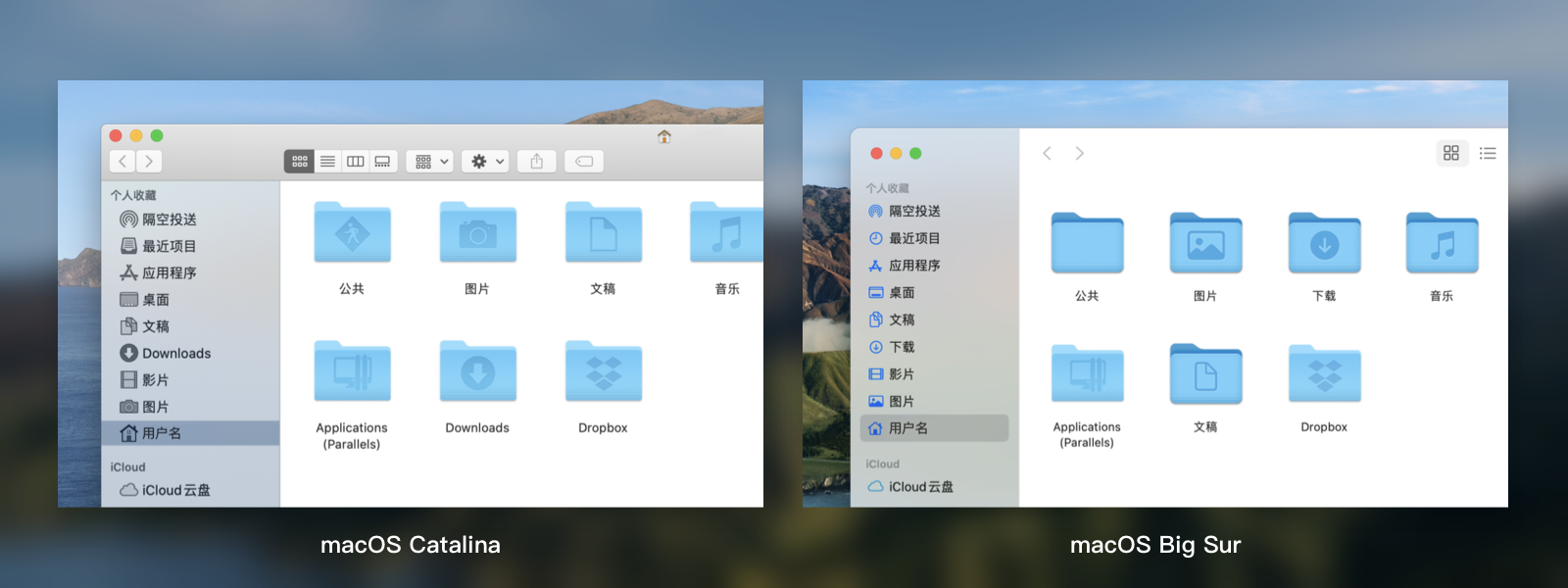
WWDC2020对mac OS的更新也重新定义了新拟态设计语言,在mac OS新系统Big Sur中,图标的设计增添了轻微的渐变、投影、高光,以此来营造图标内元素之间的纵深关系。

在扁平简洁UI风格盛行之后,丰富的色彩依旧是设计趋势之一,大面积色块,碰撞配色,带来更具冲击感的视觉体验。

UI界面逐渐扁平,色块图标弱化,为突出页面重心和内容,iOS 11在界面标题上使用更大的字号,更粗的字重。近年在大标题的风格衍变下,文字在传达信息外,也开始有了装饰性作用,采用超大字体,成为页面排版美化的一部分。



大圆角的风格会继续延续,相较以往,卡片的处理圆角会更大,随之带来的是多的留白处理,结合大字号,带来更透气通透的视觉感受。

Mac OS Big Sur的界面相对旧版本采用了更大的圆角;系统图标的设计统一成圆角矩形。


UI插图的丰富体现在样式和内容上,样式上开始3D化,内容上更注重插图叙事的表达。
3D插图
3D图形往年更多运用在动态影像或运营类设计中,随着3D的普及运用,UI插图也会迎来3D化,给用户带来更立体,更新鲜的视觉感受。

讲求叙事表意
相较于往年追求形式的UI插图,新趋势下的插图更讲求功能性,每一副插图都承载一定的作用——传达功能信息或透传品牌情感;同时插图更讲求画面表意和情节,给用户叙事性的视觉体验,增进用户和产品之间的情感联系。

插图组件化
插画的流行,随之而来的是成本的水涨船高——一套系列插图为保持风格统一,往往由唯一设计师绘制,同时为兼容各类场景,设计师往往要绘制多张。
为解决插图的成本和效率,插图开始以组件化的方式进行绘制——插图设计师将插画进行拆分绘制——不同人物,不同场景,不同物件等,再通过组件化的拼接合成,使用组件的设计师可以根据需求场景自由组合,也避免了风格不统一问题。
设计师Pablo Stanley将日常绘制的插画制成一套矢量插图组件库,将人物分为:半身、全身和坐姿3大类。通过不同表情、发型和服装可自由搭配出近60万种组合。
Pablo Stanley人物插画系统
新趋势下,动画一方面回溯复古线描手绘风格,另一方面追求更三维的体验,同时帧率进一步提升,追求更流畅的视觉感受。
手绘动画
手绘插图是往年的热门,其随性自然的笔触,能给用户带来亲切的感受,在新的趋势下,动画的加入赋予手绘插图一份灵性和趣味。


3D运动
Google Material Design通过卡片投影层级和二维动画规律,赋予扁平界面Z轴的纵深感。随着3D的普及流行,新趋势下的界面,界面的运动从二维走向三维,表现出3D场景下透视感。


高帧率动画
高帧率影视从线下电影院移步到线上流媒体,手机高帧率屏幕从90Hz到120Hz逐步升级,用户对画面流畅的定义一再刷新,UI动画的帧率升级也会是新的一轮趋势。
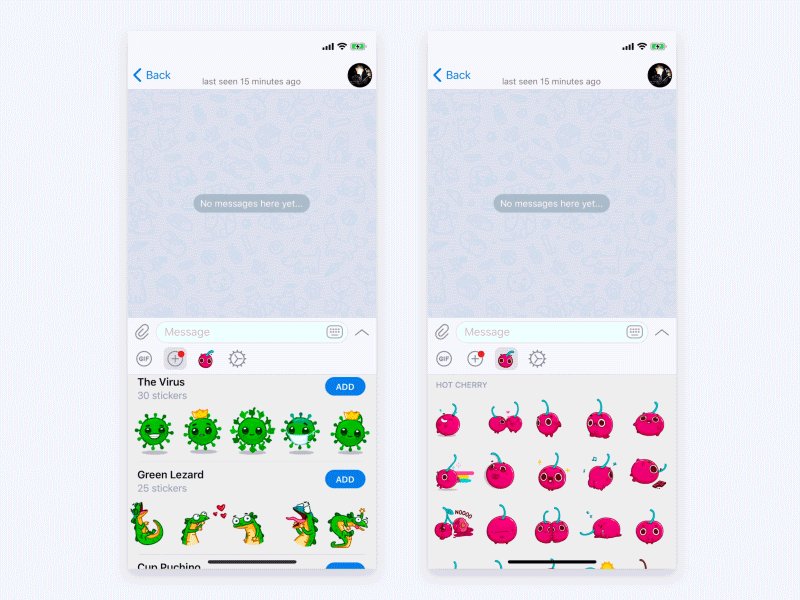
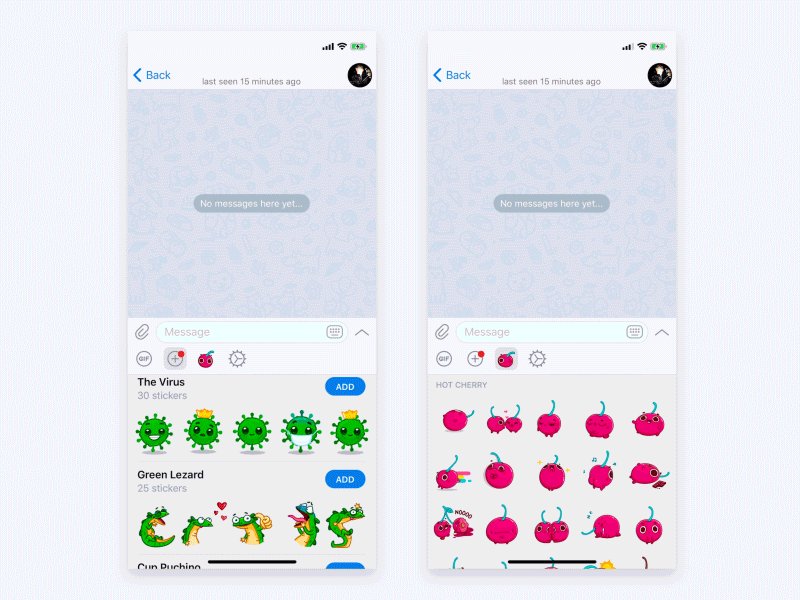
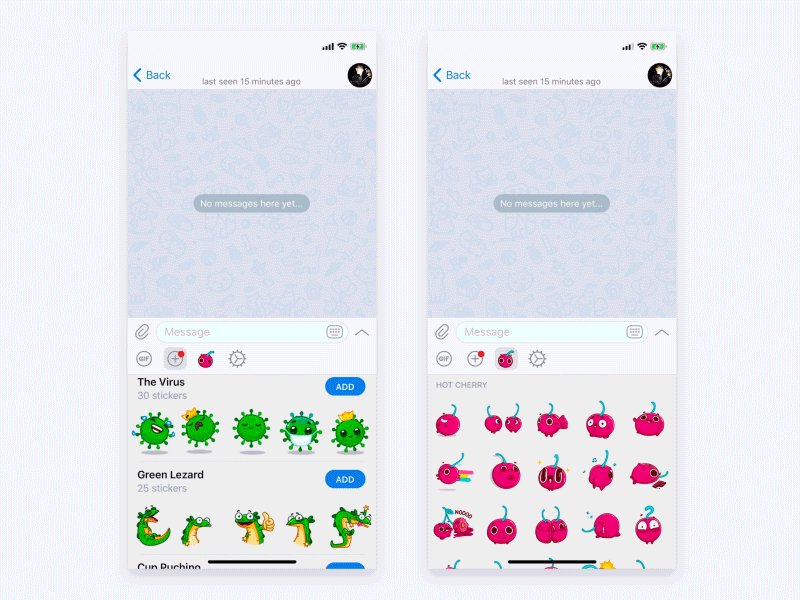
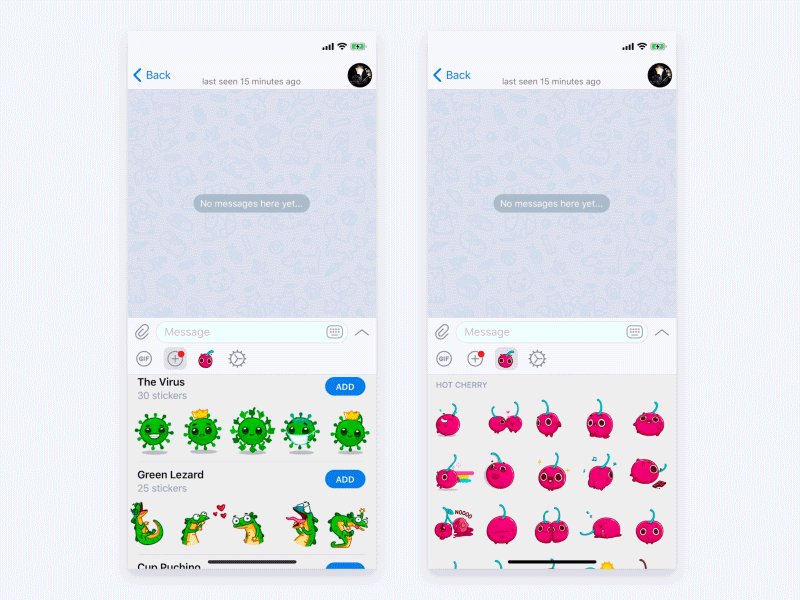
Telegram的表情采用了高帧率动画,给用户更流畅的视觉感受。


体验的持续升级,产品的高速迭代,对UX设计师的设计师效率提出了更高的要求。的设计方式是一个永恒的趋势。
传统的文件交接方式效率低下,导致设计师之间信息不对称,最终影响产品的一致性体验。近些年在线设计协同工具发展迅速,从UI设计、 设计交付以及组件协同等环节上给设计师提供更加实时的协作体验,获得大量UX设计师的簇拥。在2019 uxtool的设计工具调研中,在线设计协同工具佼佼者figma以其协作和性能优势,大有追赶sketch之势。
随着团队对设计效率要求的提高,设计文档从本地走向云端协作是不可逆趋势。不过设计工具的迭代是需要成本的,尤其在大型设计团队,设计工具需要渡过阵痛期来完成迭代,进而提升设计效率和体验一致性。
UX的发展,从早期的静态规范到当下的动态设计系统,是为解决产品迭代增速后带来的设计效率和产品体验问题。商业驱动下的产品迭代速度有增无减,设计系统依旧会是未来几年的设计趋势之一。
这里说的设计系统不是广义上的设计系统,而是在互联网设计的发展中,对组件化设计逐步迭代升华的一套设计协作方法:
“设计系统(Design systems)是一组为了共同目标而服务的内在相互联系的设计模式和多人协同执行的方法。”(引自《Design systems》,Alla Kholmatova,C7210翻译)。
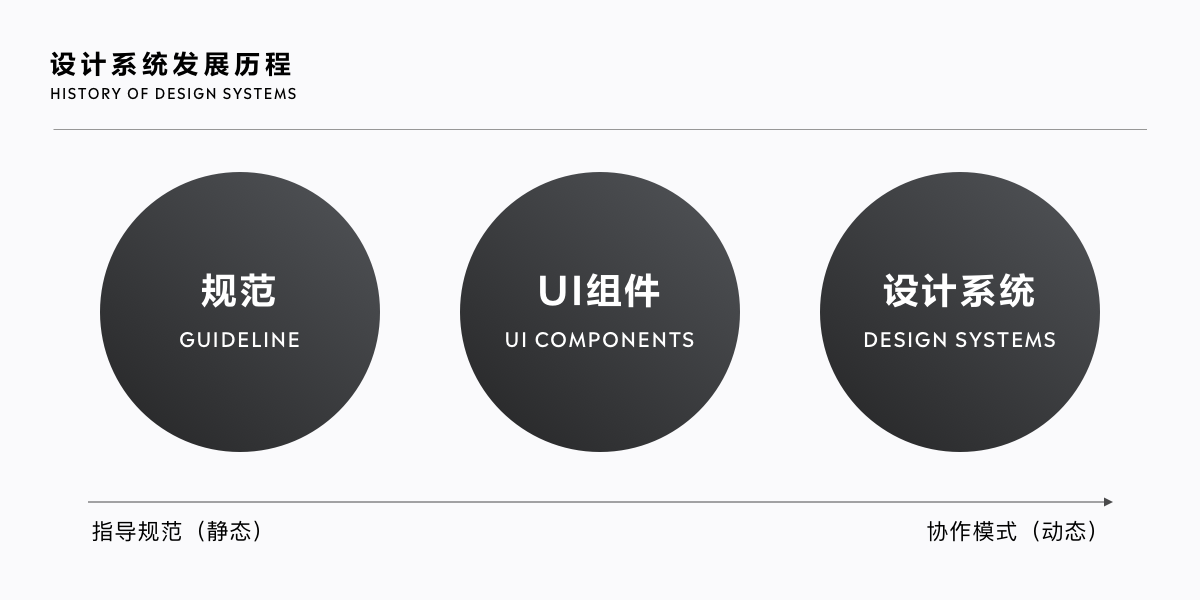
设计系统历程衍变
组件化的发展历经规范文档到UI组件,再到设计系统,形态从最初对设计一致性的指导规范,到对产品研发流程的规范,以及产品设计价值观的输出,当下的设计系统以集大成者形式影响整个产品的设计形态。

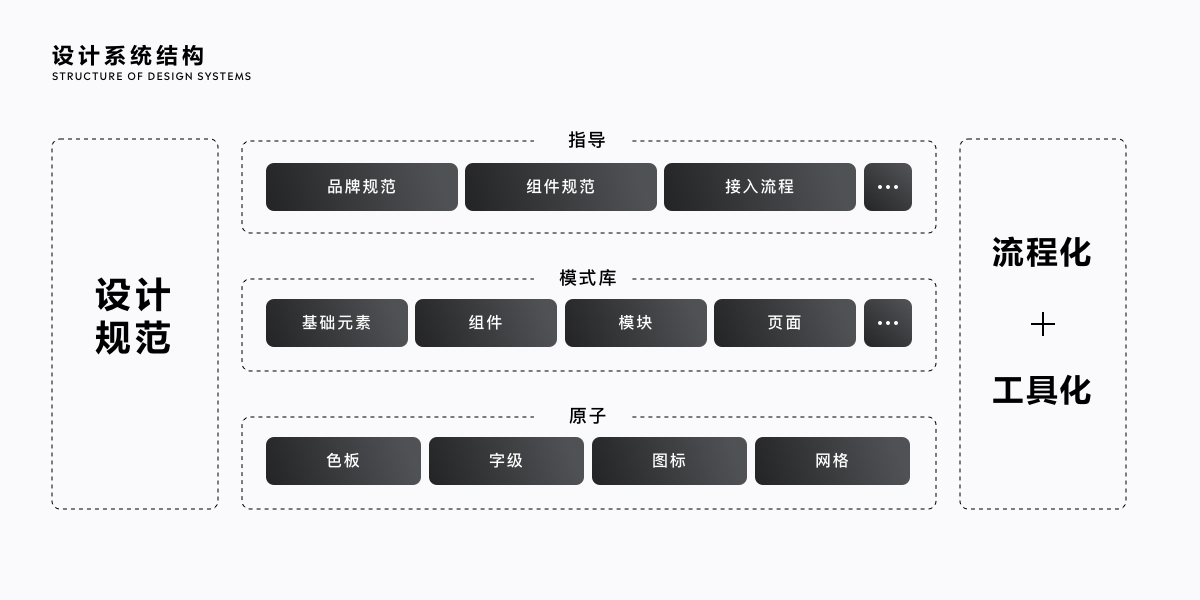
设计系统的结构见下图:

设计系统的求同存异
设计系统并非一成不变的,他是一个动态进化的系统,会根据团队性质、产品特性在内容上有所区分——比如大团队更应该大而全,小团队更倾向小而精;成熟产品的设计系统更倾向于打造完整闭环的合作流程机制,新产品的设计系统应该以小为始,快速迭代……
随着产品的垂直化,细分化,设计系统的趋势会是在趋势大同之下找到适合产品和团队自身的形态和节奏。
Material Design是一个包含了指导规范、组件,以及设计开发工具的自适应性设计系统。
它作为平台型性设计系统,更为大而全的规范了整个生态系统的设计风格,以及提供工具让研发者能快速产出符合规范的产品。

Google生态庞大繁杂,Material Design更为全面
Ant Design作为一个为to B产品提供解决方案的平台,更多从设计可用性和完整性考虑设计系统的搭建。

Ant Design通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验
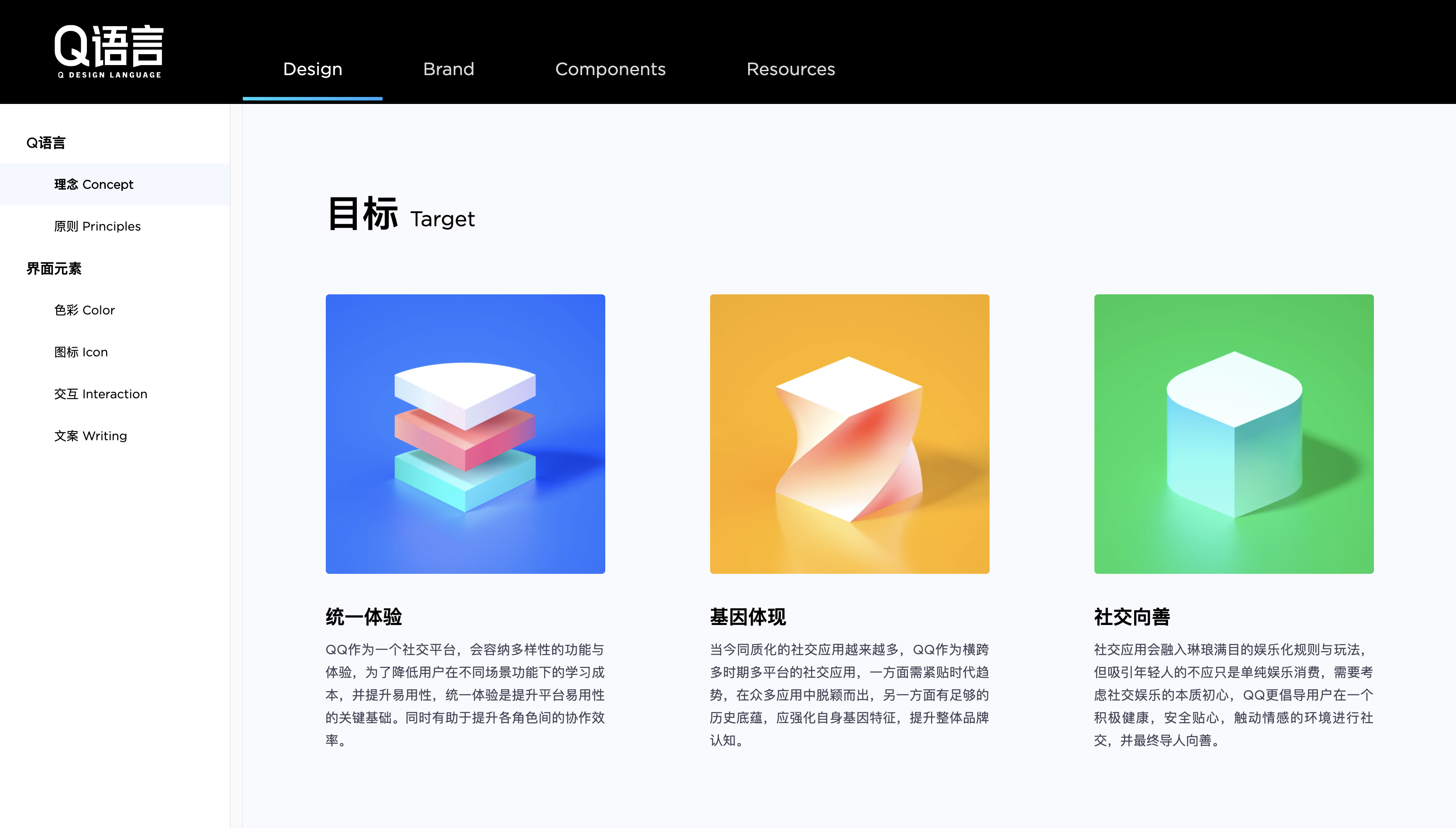
QQ作为一款面向95后的2C社交产品,其设计系统Q语言从风格调性上对设计进行规范,同时给予设计师一定的自由度;也考虑到QQ内兼顾多个产品,以及界面主题样式,对基础组件的使用场景和代码进行了规范,方便设计和开发敏捷开发。

Q语言,给予产品的自由调性之外,也针对主题和基础组件进行了规范
每个产品和团队都有自身的特征,设计系统的建设也应该有的放矢,没有可照搬的标准答案,在大方向下找到适合自身的解决方案才是的可行之道,将效率最大化。
科学有效的优化迭代
组件是设计系统中的重要组成部分,但是以往静态的、孤立的协作方式使得组件的更新迭代滞后和阻塞。随着设计系统的发展,设计师组件化思维的普及,组件的更新需要更科学的方式进行管理。
Figma在2019年推出的Design System Analytics功能,组件设计师可以借此查看组件的使用情况,包括引用次数,解组次数等,并可以生成组件使用情况的曲线趋势图,以数据的形式,科学地推动组件的优化迭代。

1.选择分析的时间段;2.组件使用的次数曲线图;3.团队使用情况;4.所有组件使用情况
未来的用户体验会出现什么新趋势?人工智能等算法的发展、5G技术普及、新的智能设备形态、新的信息处理技术、新一代用户的喜好和口味......这些往后或将影响用户体验发展的走向。未来用户对体验的要求只会越来越高。
用户体验设计师需要了解更多的技术动向,但安身立命之本还是让用户真正受益:立足于用户真实使用场景,在理性价值层面上,打造可用、易用、的设计;在感性需求层上赋予情感上的愉悦性,在反思层面赋予意义价值。
文章来源:站酷 作者:百度MEUX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
以下是百度网盘UE团队近期对会员中心体验进行优化,希望对大家做商业化产品有所帮助。

会员中心是承载着产品增值权益展示、购买、管理的「集合地」。自2016年起推出会员和超级会员两项增值服务至今已有4年时间,随着时间推移,用户对网盘会员的诉求越来越多样,会员中心也不仅仅承载着支付能力,更多地是获取福利信息和情感上的尊享感知,同时在产品框架上的拓展性和效率也有待提升,因此有了本次会员中心改版项目。
对于设计师而言,我们发起这个项目所面临的挑战,不仅停留在用户体验的优化还需要兼顾商业转化。接下来将从确定目标、会员中心框架重构、视觉语言升级、沉淀通用组件等方面,跟大家分享下改版背后的设计思考。
在着手推进项目设计前,我们通过定性和定量的分析,并组织多角色对本次升级的目标进行确认,本次升级的目标是:提升用户决策效率;提升用户尊享感;沉淀设计组件库。

1. 为什么要提升用户决策效率?
会员中心是价值与信息的洼地,用户需要在众多特权、优惠信息中做出决策。整个框架清晰、直观、易懂,是提升用户决策效率及满意度的关键所在。
我们通过支付转化漏斗分析并结合用户反馈发现,改版前,会员中心信息架构比较扁平和单一,缺乏关键性信息的直观展示,比如:优惠信息、会员服务信息,导致部分用户无法在付费过程中更好地做决策。

此外,在支付流程上,操作链条较长,容易引起用户厌倦,导致用户流失。基于这些考虑,我们将对现有框架进行升级,以提升用户的决策效率。
2. 为什么要提升用户尊享感?
会员中心也是用户感知身份变化、感知会员尊享的第一步。改版前,不同身份用户(未开通/会员/超级会员)看到的会员页面却是相同的,无法直观感受到不同身份的差异。
通过UER的用户访谈我们也发现,很多用户出现以下场景:
购买会员后用户,产生疑惑「是否购买成功了吗?」;身为超级会员用户,「感受不到任何尊享感受」;快过期的会员用户,「对会员/超级会员快过期的也感知不到,导致特权中断,影响使用体验」…

因此,我们需要对整体身份的感知进行升级,让用户更清晰地感知到自己身份的层级。
3. 为什么要沉淀设计组件库?
对于产品而言,会员中心也是会员类活动的主要运营渠道。
在日常「小步快跑」迭代需求中,为了提升项目组的开发效率以及更好地实现产品侧多场景模块灵活调用的诉求,需要对复用率较高且灵活多变的模块(尤其是支付模块、特权模块)进行组件化。因此我们也对多个模块进行组件沉淀,提升产品迭代效率。不仅于此,组件化也能给用户提供更加统一的认知,做到产品体验上的统一和规范化。
明确了目标后,我们从以下维度进行设计升级,解决现存问题:懂你所想,会员中心框架重构;凸显尊享感知,视觉语言升级;提升迭代效率,通用组件沉淀。

我们本次框架重构的关键词就是「懂你所想」,只有更了解用户,才能提供更符合用户的选择,从而提升用户决策效率。因此,我们在交互框架层面上,做了以下几件事:打造分层布局;强化关键信息;缩短支付步长;智能化推荐。

打造分层布局
进入会员中心的用户,根据会员成长周期可被划分为:历史未付费用户、会员开通中用户、会员即将过期用户、会员已过期用户。
因此,在这次框架设计中,我们根据身份、动机、行为的差异进行分层布局。改变以往的「多人一面」的布局架构,打造出新的「多人多面」的灵活分层页面布局。
当用户是历史未付费用户时,我们更加突出用户的特权介绍和商品支付,便于用户了解会员服务和商品信息;当用户是开通中的用户,我们更加突出用户可尊享的福利信息,突出尊享感;当用户为即将过期用户或已过期用户时,我们展示用户常用特权信息,唤醒用户付费意愿,并为用户提供便捷的续费能力。

下面是改版前后效果对比,从单一身份感知到多元分层处理。

强化关键信息
关键信息也是用户更为「关心」的信息,通过调研发现,网盘用户更加关注会员优惠活动信息、服务到期提醒以及会员之间的差异性,因此在本次升级中,我们对用户所关心的决策信息进行强化,恰如其分地展示便于用户决策,同时提升用户的付费意愿。
新增运营渠道
通过用户访谈,了解到很多用户总是错过网盘的福利活动,不知道在哪里能接受到一手信息。

因此,本次升级我们在会员中心中新增了运营位,增加用户关注的优惠活动的曝光。
服务到期提醒
针对即将过期或已过期的用户,我们会展示用户常用特权功能的即将到期的信息,避免用户特权功能到期后,给用户日常使用带来困扰,比如使用视频原画备份等功能,我们也会提前告知给用户:「3天后即将到期,将不再享有视频原画备份和在线解压等11项特权」,让用户提前做决策。

强化特权的差异对比
此外,我们还强化了特权对比的差异,分别展示了普通用户、会员用户、超级会员用户拥有特权功能的差异性,便于用户根据自身需求选择对应更为合适的会员服务,避免买错等一系列不便或者多花冤枉钱的行为。

缩短支付步长
为了更方便用户进行支付,让用户付费行为更加顺畅丝滑,我们摒弃以往全页面跳转形式,采用了浮层收银台的方式,减少用户在页面间的跳转而带来的迷失感,达到简化支付路径的目的。

也在用户即将过期等状态,保留了原有前置展示商品和支付操作的方式,让用户一键完成续费,方便又快捷。同时,也会在用户选择商品支付时,展示用户帐号信息,避免用户买错的问题。

智能化推荐
与以往不同,我们不局限于通过理性的信息展示,让用户自己搜寻信息、被动匹配,同时我们也在不断尝试采用更加拟人化、对话感的方式触达用户,推送给用户更为关注的信息,更加精细化地探索多样的运营场景。
比如:针对已付费用户,结合用户的使用场景,更多展示特权信息,如:「周末看视频,2倍速、2K、极速加载缺一不可」;

当我们上了会员新特权的时候,也会及时告知用户,让他们享受更加丰富的权益。

本次对会员中心的视觉呈现也做了全新升级,不仅凸显会员的尊享感、情感化,同时兼顾用户的识别效率及后续拓展性,针对这一目标,我们做了以下优化:卡面升级,提升身份感;品牌色优化,确保拓展性;icon重塑,强化识别性;惊喜彩蛋,提升情感化。

卡片升级,提升身份感
会员身份卡片是用户直观感受身份变化的第一步。本次卡片设计中,在卡片比例上,尽可能接近于实物卡片,并在卡面肌理表达上,采用磨砂质地,更贴合用户自然认知,卡片颜色结合会员品牌色进行设计。同时结合网盘品牌基因中的logo的「云」,提升品牌差异化。

当用户进入会员中心时,采用光影动效,同时描绘「云」型,提升视觉层次感,同时加深用户认知。

品牌色优化,确保拓展性
我们还重新定义了会员体系的品牌色,超级会员选用黑金配色来突显最高级别身份。
主题色延续了网盘会员色系,超级会员为金色,会员为红色,在此基础上调整色彩明度。新配色在产品界面和运营活动上,能给用户带来更加直观的身份感知。
辅助色为黑白,因为它是色彩世界中的 「 经典 」 ,给人以简洁、纯粹的审美感受和视觉享受。以黑白色作为会员体系的辅助色,可以衬托出黑金配色的尊享感。

icon重塑,强化识别性
在特权icon设计中,强化识别性是本次优化的重点,因为图标的目的是用来辅助用户识别,帮助用户做决策的。

我们在icon表现手法上,从「线性」改成「面性」,增强视觉比重;去除底部圆形衬底,采用异型图标,强化icon之前的差异化,同时异型的icon在占比较小的区域里使用更加节省空间,提升拓展性。
比如,当用户是未付费时,特权icon仅作为辅助图形,因为在这种场景下,icon远没有文案更能帮助用户清晰理解,避免用户买错。
因此异型、面性、无衬底的icon处理手法,也是在拓展方面较优选择。

以下是icon优化后的整体效果。

惊喜彩蛋,提升情感化
尊享感,不仅体现在功能、视觉层面,还体现在情感化关怀,因此我们通过彩蛋式翻卡的触发形式,采用对话的方式,展示互动文案。
当用户首次进行翻卡时,它会贴心问候:「很高兴你与你相遇,愿美好时光与你相伴。」;当用户日常互动时,它风趣幽默:「据说超级会员,法力无边!」「你喜欢的样子超级会员都有~」;当有用户关注的重要消息时,它会及时预告式通知:「4.11日即将有一大波优惠福利袭来,超级会员最高5折哦」,从而营造一个风趣又贴心的小管家,也让我们的网盘会员服务变得更加贴心。

会员中心包括个人信息展示、身份卡片、商品和支付、尊享特权、尊享福利、成长体系、专属内容、积分兑换等模块。
其中有多种模块会在多场景中进行复用,为了节省开发及设计成本,同时保证体验一致性,我们本次也沉淀出能够灵活调整各个模块的位置的组件,来提升产品及运营效率。
比如:支付模块;特权展示模块。

支付模块
支付模块承载了会员类商品信息的展示,会在多个场景出现,比如:浮层收银台、会员中心页面、全端收银台,以及会员类运营活动。为了保证支付体验的一致性,我们优先对支付模块进行统一和规范,包括其中的商品展示、优惠展示、以及支付按钮的规范化。
为了便于用户感知到会员与超级会员之间的差异,避免错误购买带来的困扰,我们通过品牌色(超级会员的金色,会员的红色)进行区分。

支付模块的统一和差异,既能保持支付体验的一致性,也能避免用户对会员权益产生误解,为用户带来了更规范的支付体验。
特权展示模块
对于特权展示模块进行特权展示的优化,针对以往特权数量多占用空间大,以及特权展示信息过少用户看不懂的问题,不再采用平铺的方式,而是采用利用横向空间的侧滑方式展示,节省更多空间;不再采用原有的特权图标+特权名称的方式,而是同时展示辅助特权信息,便于用户更加了解特权内容。
并将特权展示方式进行组件化,当有新特权上线时,可直接通过后台配置进行上线,无需进行开发,提升效率。

同时,我们还完成了运营位、专享内容、专属推荐等多个模块的组件化,也根据会员商业化的设计规范,形成会员中心的组件库,提升合作效率及用户统一的认知体验。

以上就是本次会员中心改版项目的全过程,从前期用户调研、目标确定(1.提升用户决策效率;2.提升用户尊享感;3.提升迭代效率),到通过多维度地将目标落地(1.懂你所想,会员中心框架重构;2.凸显尊享感知,视觉语言升级;3.提升迭代效率,通用组件沉淀),不仅优化了体验、提高了效率,也对付费转化率有所提升。

本次会员中心改版,是网盘所有同学的共同努力,同时也是会员中心提供给用户更多选择、更率、更多服务的第一步,它不再是机械的信息展示和冰冷的支付平台,而是更懂用户、提供给用户更多元服务的聚集地。
目前还有很多不足和待完善的地方,我们也在尽最大努力为用户提供更好更有价值的服务,感谢大家一致以来的支持与陪伴 。
文章来源:优设 作者:百度UE团队
为什么大爷大妈们总对排队情有独钟,为什么平常不想要的东西一打折就买一堆……震惊!原来套路你的竟然都是自己的大脑!
如今想要成为一名合格的用户体验设计师,首要就是对目标用户的理解和把控。而为了实现这一目标,掌握一些心理学知识就显得尤为重要。当我们能在设计中合理利用心理学的时候,就离创造出让用户感慨「深得朕心」的体验不远了。
这次要介绍的是设计心理学中与我们日常生活密切相关的认知偏差 (Cognitive bias) ,了解它的基本定义之后再结合相关案例探讨如何在设计中利用认知偏差来创造更好的用户体验。
网络上的定义是这样的:人们在知觉自身、他人或外部环境时,常因自身或情境的原因使得知觉结果出现失真的现象。
简单来说,就是大脑创造了一些快捷方式,在处理信息时自然地去调用这些快捷方式,只是这种操作在快速的同时,也会对我们的决策过程产生危害,比如我们会选择性忽略一些信息,或是自发地对信息进行脑补。这样的认知模式导致我们产生了非理性的偏差。

△ 图:大脑的操作
认知偏差种类丰富,已经被提出的就有几百种,有很多尚未被完全验证。下图总结了现有的认知偏差,它们大概可以分为四类:信息过载,信息的意义不明确,大脑来不及认真作出反应以及大脑存不下所有的记忆。通过这张图,我们可以更清晰地了解不同认知偏差背后的成因。

△ 图:认知偏差宝典
那我们该怎么在设计中利用认知偏差呢?我根据日常工作中经常接触的消费场景和学习场景总结了以下几个方面:

△ 图:章节概览,也叫懒人速读版
作为体验设计师,我们需要为用户的决策创造合适的环境,来引导其按照我们设计的方向去达成他们的目标。
锚定效应
锚定效应(Anchoring)是比较常见的一个被利用在消费场景中的认知偏差。它指的是人在做决定的时候,会在很大程度上依赖于其接触到的信息。
比如商场里原价 2000 现价 500 的商品,原价的存在会让人觉得这件商品的价值就是 2000,现在 500 简直是捡了大便宜。
在体验设计中可以借鉴这种做法,通过前后对比放大来优惠感知,进而促进用户做出有利于我们的决策。

△ 图:利用锚定效应推荐会员套餐,对比差价确实诱人
从众效应
从众效应(Bandwagon Effect)是另外一个常见的用于消费场景的认知偏差,指的是人们做决定时通常会和他人保持一致。
下图是售前页一般的设计技巧,通过展示购买人数和滚动播放购买信息来体现出该商品的热门,让正在犹豫的用户「随大流」下单购买。
基于此,我们在设计中可以营造出一种群体选择的效果来吸引更多的用户。

△ 图:这么多人选择,跟随大家不会错,买它
内群体偏差
前面提到的认知偏差之外,内群体偏差 (ingroup bias) 也一般被用来引导用户决策,它是指人们会在认知上倾向于自己所属的群体。
比如 Booking 在查看评论的区域加入了筛选评论语言这一按钮,虽然设计的本意可能是为了方便用户更好地理解评论内容,但是在真实的使用过程中可以发现,用户更加信任自己所选标签内的评论内容,因为同语言往往意味着来自相同的国家或者相近的文化背景,用户通过这种方式找到一个小群体,然后被影响进而做出与群体内人们更为相似的决策。

△ 图:同胞的评价更可靠
因此在体验设计中利用内群体偏差的关键点在于打造群体归属感,借由小群体的力量影响用户的决策。
引导用户做出于我们有利的决策之外,同样,我们可以利用认知偏差提高用户粘性,增强用户和产品之间的联系,使他们对产品「爱不释手」。
宜家效应
宜家效应 (The Ikea Effect) 是指消费者对于自己投入劳动、情感而创造的物品的价值产生高估的价值判断偏差的现象,消费者对于一个物品付出的劳动(情感)越多,就越容易高估该物品的价值。利用宜家效应提高用户粘性的核心是创造低投入、高回报、高贡献价值的任务,保证用户能够完成任务的基础上贡献自己的价值。
在学习场景中我们可以利用宜家效应提高用户粘性,将用户留下来坚持学习。
首先需要保证用户能够完成任务。懂你英语 ®A⁺ 产品中,我们会在用户设置目标时描述该目标的表现,用户以此选择自己的目标。这种方式下的用户对于任务结果的预见性提高,能清楚的知道如果完成任务会达到什么效果,更能被促使顺利地完成任务。

△ 图:目标展示与贡献积累
其次,用户对产品粘性增强需要能够感知到自己所做出的投入,学习场景下这种投入感知更多体现在知识的累积上。在懂你英语 ®A⁺ 课程中,我们将用户与目标之间的距离设计为学习路径,用户每完成一个阶段的学习便会在路径上明显前进,日积月累下来用户能看到自己前进的印记,清晰感知到自身知识的累积,也就因此对产品有更高的价值感受。
负向偏见
由于学习的「反人性」,学习场景下的用户在体验流程中产生消极情绪的概率要大于其余场景,比如学习效果不好,难以坚持等。此类消极情绪对于学习产品影响很大,是因为负向偏见 (negativity bias) 的存在,人们对不好的事情的记忆比快乐的记忆更加清晰,更经常回忆。
因此在学习场景下我们需要给用户更多的正面积极的反馈来抵消掉负面体验的影响。在懂你英语 ®A⁺ 课程设计中,我们在学习结果页根据用户不同的学习表现给出不同的反馈,即使是偏低的成绩,也依然会给出一个较为积极的反馈,以期鼓励用户坚持学习。

△ 图:做得不好也不要灰心
除了简单抵消掉用户的负面偏见,我们甚至可以通过设计去完全扭转局面,变困境为有趣的体验。最经典例子便是谷歌断网时的小恐龙游戏,不知道有多少人会故意关掉网络来玩这个游戏。

△ 图:谷歌的断网小恐龙
作为设计师我们可以通过了解和利用认知偏差来创造既让用户满意又平衡商业的双赢体验。但由于设计师本身也是人类,与用户拥有同样的思考机制,因此在日常的调研分析和设计的过程中也要警惕认知偏差的影响,不断深入了解用户以及使用科学的测试方法来完善自己的设计,持续迭代反思,不因为某个方案自己倾注了很多心血,就觉得它是最好的。用户可能并不买账呢。
微信是一种生活方式。作为月活超 10 亿的国民级产品,它有着独特的设计之道。
同时,微信也是互联网界的一个异类,张小龙曾在微信公开课上回应道:「我们只是守住了做一个好产品的底线,居然就与众不同了」。
好产品自然是体验和价值至上。下面,我就为大家解读微信的用户体验设计。
先从最简单的二次确认讲起。
微信针对首页消息和收藏列表的删除操作,做了二次确认的微创新。像同类 IM 聊天工具,如 iOS 短信、Facebook Messenger、飞聊等等,二次确认都是采用底部系统弹窗。这样做,从程序架构的角度来看兼容性和通用性更强。
而从体验设计的角度来看,则刚好相反,因为从第一次删除操作,到第二次确认系统弹窗。之间的目标距离太长,耗时也就变长了。根据菲茨定律(Fitts’ Law),获取目标的时间取决于目标的距离和大小。这意味着提升交互的效率,不仅需要减少距离,同时还要增加目标大小。

△ 收藏列表
回过头看来微信,就是这样设计的。二次确认是在第一次的基础上延展,距离几乎为 0,同时,目标按钮的宽度也增加了几倍,大大地提升了交互效率。
其实,商业和用户体验往往是有冲突的。而微信广告很好的平衡了这一点。
通过丰富有趣的互动体验式创意,或画圆、或画方、或画爱心,吸引大家主动参与互动。
1. 开放首条评论
另外,首条评论功能让品牌像朋友一样与大家对话,利用明星效应,从而带动更多人参与评论,有效提升评论区活跃度和广告点击率。

△ 朋友圈刘雯广告
以刘雯发布的朋友圈广告为例,大表姐把款的 vivo X30 系列手机交到你手中,并在首条评论中邀请你帮她拍照。数十万用户积极回复刘雯,评论率高于历史均值 40 倍+,「你这么漂亮怎么拍都好看」、「天天给你拍」,大表姐的魅力折服了众多用户,有效提升了品牌的亲和力与好感度。
2. 打开仪式 · 最强震动级别
在交互方面,如果你是 iPhone 用户,可以体验到 Taptic Engine 线性震动马达,通常力度由轻到重分别是 Light、Medium、Heavy。在打开广告的那一刻,它给你的是最强震动级别,满满的仪式感!整个微信应该找不到第二个这样级别的震动了。
再举一个震动的例子,当你的好友拍摄了时刻视频后,可以看到 TA 的头像右上角多了一个蓝色的小圈圈,双击它就能看到好友的时刻视频了。
当然,你双击没有拍摄时刻视频的好友,TA 的头像会左右晃动,并且会有 Failure 的震动反馈,动画和震动节奏完美匹配,这个体验就像你解锁 iPhone 输错密码时的震动是一样的。

△ 没有时刻视频时的反馈
我们做产品设计时也一样,对于用户的操作,应当给予清晰明了的反馈,帮助用户更好地理解信息。
微信的起步阶段是基于手机来做 App,不基于 PC 来做,PC 端只是辅助,而现在,它的跨平台能力也逐渐增强。
一周前,微信 PC 版「微信测试版 for Windows」发布了 2.9.0 的内测,同步了移动端的新功能,主要有两点:
支持打开小程序,也可以玩「贪吃蛇」「跳一跳」等小游戏了。

△ Windows 微信客户端
另外,此前的微信 PC 端只支持引用文字消息,也没有达到手机上引用消息的视觉效果。此次更新中,还新增了很多支持的应用类型,包括但不限于图片/视频、表情包、公众号链接、小程序、文件等。
如此看来,Mac 端的更新也不远了,可以期待一下。
最近的微信更新了,除了引入深色模式之外。值得一提的是,语音消息的交互体验得到了优化,上滑转文字更方便了。
此前的方式是按住说话,滑到转文字按钮,说完松开手指后,才把语音解析成文字。
现在交互则少了一步操作,达到了实时边说边转文字的功能。别小看这一步界面上的优化,它背后代表的是微信语音识别能力上的技术突破。

△ 语音实时转文字
微信有很多隐性和显性的锚点,隐性锚点就比如你打开的这篇文章,关闭后,再重新点进来,还是显示上次阅读的位置。

△ 订阅号列表
显性的锚点就比如上面这个:当你刷公众号列表时候,如果有新文章更新,标题栏会出现一个锚点按钮,点击它让你快速回到顶部,方便查看文章。

△ 朋友圈「跳到还没看的位置」
基于此,在新版微信朋友圈中,增加了一个「跳到还没看的位置」。很多信息流产品是往下刷内容,直到给你一个分界线提示:下面内容已经看过了。而微信这是一个逆向操作,我认为这个功能还是很有必要的,因为经常会有刷朋友圈刷到一半聊天退出去,当回来查看朋友圈时,需要重新拉到底部,费时费力。
《在你身边,为你设计》一书中有提到语音听筒播放的优化。大家都知道,手机带有距离感应器,在感应到耳边贴近时,屏幕会关闭以节省电力,并且避免由于耳朵与屏幕的触碰导致的误操作。
微信在聊天界面中,也启用了距离感应,以实现手机贴近耳边时,自动将语音从扬声器切换到听筒进行播放,这样你可以用最自然的姿势来听语音,这是一个很好的体验。
但要完美地实现这个体验,就需要解决距离感应器的时延问题。播放语音时,如果你非常迅速地将手机移至耳边,这时候距离感应器并不会同样迅速地对这个动作产生反馈。大约在延迟了 300 毫秒后,感应器发出信号,微信将 iPhone 的屏幕关闭。而在这个时间内,你的耳廓极有可能已经触碰到了 iPhone 的屏幕上。触碰的位置大部分时候是左上角的返回按钮区域。于是很容易出现手机移至耳边,语音戛然而止。

△ 延时响应判断流程图
为了解决这个问题,微信设计了一个解决办法:在响应返回操作时,先等待 500 毫秒,这时候如果侦听到距离感应器有发出信号,则认为是贴耳的动作,此情况下不执行返回操作,如上图所示。而 500 毫秒的延时大部分时候你是不会感知到的。这一解决办法极大降低了贴耳时候的误操作。
在微信的产品设计中,我们看到了交互的细微迭代和背后的技术突破,我们看到了商业创意与用户体验的平衡。给用户带来希望,让创造者体现价值,这就是微信的设计之道。
文章来源:优设 作者:洋爷
好的用户体验是不会让用户注意到并毫无察觉的一种体验。表面上看似非常简单,但实际上设计师已经做出了非常多的设计思考。用户越少的去思考界面,用户就越能专注他们要完成的目标。在浏览页面时,用户的注意力不应该停留在界面和设计上,他们更应该关注的是如何达成他们的目的。所以作为设计师的首要工作就是通过事先清除障碍,为用户提供直达目标的途径。
“通常,飞速行驶的货车不可能轻松地停下来。因为运用更多的动能去改变运动状态是非常困难的。与其强迫人们从他们的主任务上转移注意力,不如直接带他们去他们想去的地方。”
——Luke Wroblewski,谷歌产品总监
换个思路来看。复杂和混乱的界面会迫使用户去寻找解决问题的方法,而通常情况下,这些方法并不是一目了然的。用户会因为过多的选项、界面、导航等感到困惑,用户可能会在思考过程中感到不知所措。即便是很短暂的停顿,也足以让用户离开。
这种过度的思考就被称为认知过载,在这篇文章里,我们将为你解释如何避免认知过载。首先,我们需要明白我们大脑中存在过载风险的原因。

认知超负荷的科学根源
认知过载是指工作记忆中脑力处理的信息总量过多。当你的工作记忆接收到的信息超出其可以轻松处理的信息时,就会发生认知过载,从而产生挫败感。
但这究竟意味着什么?工作记忆到底是什么?针对这些我们又应该怎样进行设计呢?那就让我们先来了解一下认知负荷理论的起源吧。
JOHN SWELLER和认知负荷理论
虽然对认知的研究可以追溯到几个世纪,但直到20世纪80年代,澳大利亚教育心理学家约翰·瑞勒才将这项研究应用于教学设计当中。Sweller试图为每一种类型的学习者找出最适合他们的学习方法,让他们可以记住他们学到的所有知识。换句话说,怎样的课程设计才是最佳的呢?
Sweller在1988年出版了“ 认知负荷理论,学习难度和教学设计 ”,这使他的研究工作达到新的高峰,于1994年重新修改并重新发表。他的研究中运用了数据组织结构中的图表数据库,讲述了有效和无效的教学方法,而他对于工作记忆负荷极限的研究结果才是设计师们找到的最有用内容。
Sweller的研究在许多方面扩展了George Miller的信息加工理论。George Miller是一位认知心理学家和语言学家,他在20世纪50年代测试出短期记忆的极限。Miller的研究在于数字化设计,尤其是分块技术方面,这将在后面讨论。另外,Miller还创作了论文“ The Magical Number Seven, Plus orMinus Two“,这个理论促使许多设计师将菜单项的数量限制在5和9之间。
虽然这些理论最初是针对教育领域的,但它们同样适用于用户体验(UX)设计。
工作记忆
如果你每次打开冰箱,都必须回答一个像谜语一样的问题,“什么东西小的时候四只脚走路,长大了以后两只脚,而老了以后有三只脚?”这是一个老段子。但是,根据认知负荷理论,使用这种让人无奈的用户体验设计会让用户产生挫败感。

要理解认知负荷理论,你必须要了解什么是工作记忆,大脑在短时间内用于完成任务的过程便是工作记忆。工作记忆必须借助外部刺激和短期记忆,并在需要时从长期记忆中抽取。通俗一点说,工作记忆相当于计算机内存,而长期记忆则相当于硬盘驱动器。
工作记忆和短期记忆通常可以互换使用,但它们略有不同。工作记忆是处理信息的过程,而短期记忆更像是一个信息的便签本,它虽然重要,但却没有长期记忆重要。
让我们看看这篇文章是如何解释这些差异的。在你阅读的时候,你可能会遇到一个用蓝色字体书写的陌生概念。你的工作记忆需要知道蓝色文本是什么意思,才能够理解文章更深层的含义。你的长期记忆知道蓝色文本表示链接,因此你的工作记忆知道点击该链可以获得更多信息。与此同时,你的短期记忆会记住你在文章中的位置,这样当你从外部页面返回时你不会迷失,但到了第二天早上,该位置就会被遗忘掉。

设计中的应用
Steve Krug(史蒂夫·克鲁格)是一位很有影响力的作家,他在网页设计中极力推崇认知负荷理论。他的书《Don’t make me think》被许多设计师认为是有巨大影响力的著作。
书中记录了许多宝贵的经验,下面就列举一些的:
1、每一个页面都要清晰明了。
2、用户倾向于“满意” - 也就是说,采取一个最简单的解决方案来解决他们的问题,而不是最好的解决方案。此外,作为习惯的生物,用户将一遍又一遍地使用相同的方法解决问题,而不会刻意寻找一个更好的选择。
3、当新用户可以熟练使用该系统来实现他们的目标时,系统的可用性就足够了。
4、用户使用网络的绝大部分是想要节省时间。因此,用户的行为通常会像鲨鱼一样“保持移动,否则就会死亡”。
5、后退按钮是Web浏览器最常用的功能。
6、屏幕上显示的主页按钮即使从来不被用户使用,但也能让用户感到放心。
总之,用户在浏览网站过程中哪怕是一瞬间的思考,也会对他们的工作记忆造成负担。例如 “这个可以点击吗?“首页按钮在哪儿?”和“我怎么保存?”等等问题,都会不同程度破坏用户体验。
认知超负荷最常见的原因
许多设计元素都有可能对用户的大脑造成超负荷,外界环境中会有更多的因素它们超出了设计师的控制范围。例如:一个用户浏览网站的同时会担心第二天的工作报告,或者被窗户外装修的噪音所打扰,此时,无论你的网站设计多么简单,这些都会耗尽他们的工作记忆。
我们要知道每个用户的工作记忆能力都不同。随性的用户比那些对每一件小事都无比关注的用户更能专注于你的网站。不经常上网的用户往往比经验丰富的网络用户思考的更多。
虽然我们无法量化所有的认知过载,但我们可以尽量的去避免他的产生,下面,我们对网页设计中最常见的类型以及避免它们的最佳方法进行了分类说明。
1.不必要的操作
用户的每一步操作都会增加他们的认知负担。过多不必要的操作会打断用户的思路或者会让用户抓狂。因为用户的工作记忆都集中在完成特定的目标上,所以多余的操作将迫使用户投入更多的精力,这样就需要更多的工作记忆才能完成任务,所以,那些不必要的操作步骤很考验用户的耐心。
速度和节奏是让认知负荷最小化的基本因素。用户希望以轻快,目的性很强的步骤来完成任务,所以应该提前消除一切延迟。

用户希望在他们提交邮箱地址之前就知道他们将要进入什么网站,但Touch of Modern却要求用户在使用之前必须进行注册!这个强制而又多余的行为将会吓跑很多的潜在用户。
解决方案
下面这个方法,可以帮助我们找到不必要的操作有哪些:列出用户要完成任务必须要去做的步骤。例如发送电子邮件:
1、点击电子邮件图标。
2、点击“发送到”输入框。
3、输入电子邮件地址。
4、点击“主题”输入框。
5、等等....
现在,重新审视列表并且找出可删减的操作步骤,想到什么了吗?你可以通过将光标一开始就自动定位在“发送到”字段就可以删除步骤2.这将减少用户的操作,虽然很微小,但你消除的每一步对于用户来说都是友好的。

我们来看看谷歌的主页。光标一开始就在搜索输入框当中,因此用户所要做的就是开始输入文字。这些微小的交互提升了整体的用户体验,所以不要忽视它们。
2.过度刺激
杂乱无章的页面会分散用户的注意力,使用户无法专注他们想要完成的目标。就像有好几个人同时与你交谈时你会很难集中注意力,当页面上太多的图片、动画、图标、广告、文本类型和鲜艳的颜色夺取你的注意时,就会很难集中注意力。
记住,每个人的工作记忆在完成目标的过程中,会因为外界的刺激对每一步工作重新排序。每一次分心,尤其是视觉上的强烈刺激,都需要消耗用户的一部分注意力。

LINGsCARS就是个极端的例子,你可以看到有强烈对比的颜色和绚丽的动效冲击着人们的感官。在屏幕上,即便在两个不同位置同时进行的动效依然会对用户造成过度刺激。
解决方法
首先,减少一切不必要的元素。仅保留必要的内容通常是最佳的选择,减少加载时间并简化体验。用户更喜欢视觉简单的网站,而不是视觉上复杂的网站。
你还可以进行内容区分以达到平衡的效果。太多相同的内容(比如文字或图像)会让用户感到厌烦。所以,视觉内容要进行合理的组合,图像、视频、信息图表等,能够使页面和谐,并便于用户理解。
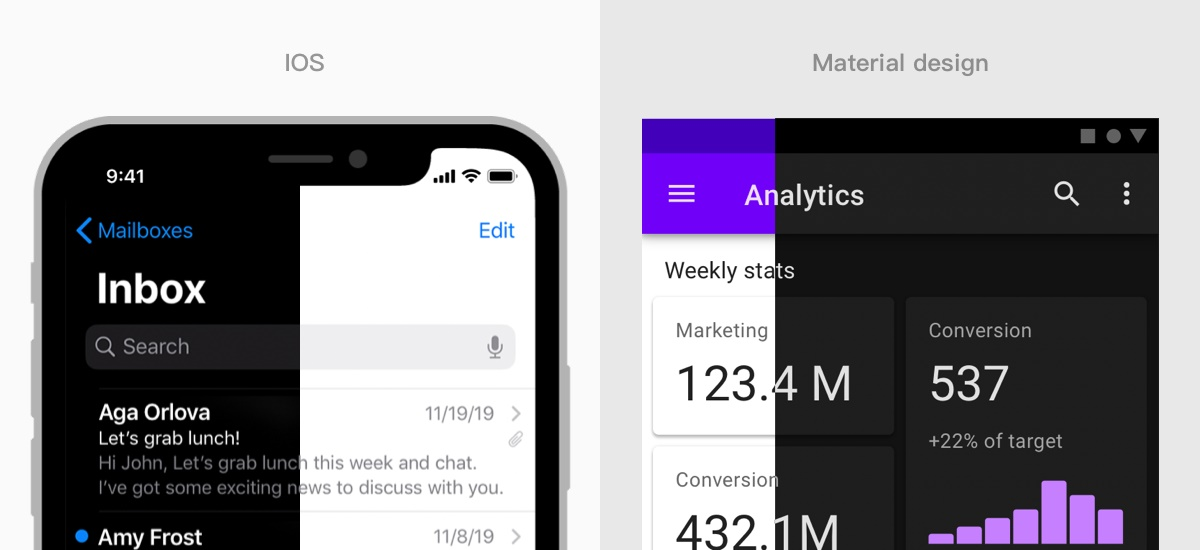
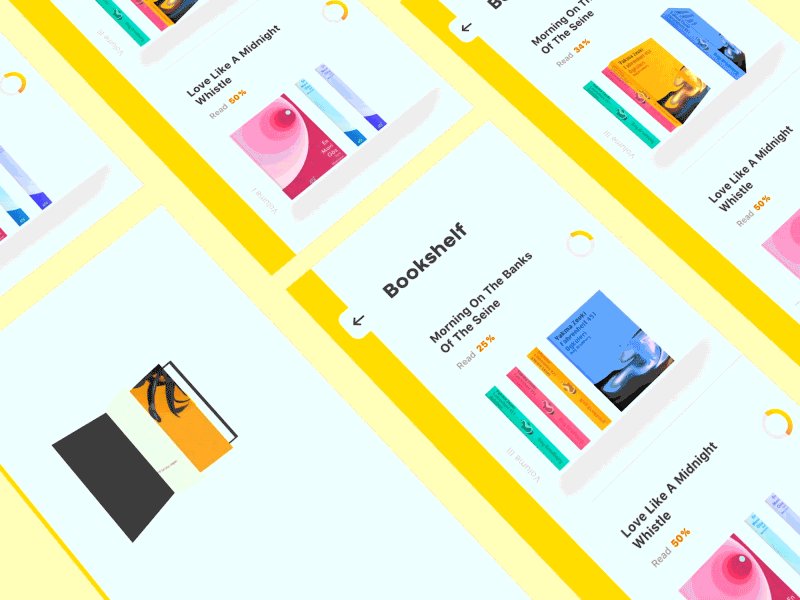
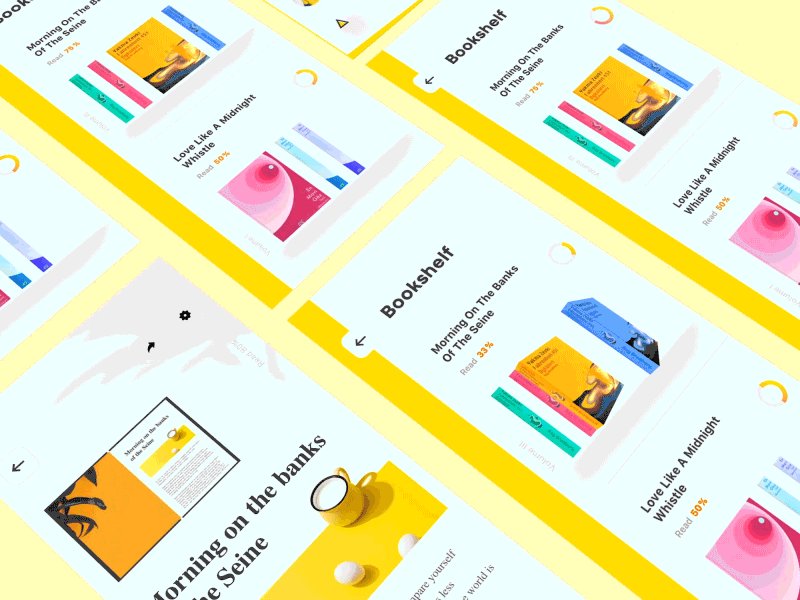
影视网站IMDb本可以在很大程度上轻松地只依靠图片进行排版,但它反而运用同量的文字内容来平衡网站页面。

在抽取出一个页面上必须要展示的元素之后,你应该采用一种让用户立即能够理解的方式组织这些元素。对称或者不对称的信息布局显示都可以很快的被用户所理解,也就是说,用一种方式,尽可能的减少大脑的工作。这样不仅对称和不对称都能让眼睛感觉很舒适,而这样的结构也能让界面交互更容易。
下面来看一下Groupon是如何布置页面的吧。左中是文本类的垂直菜单,右中是一个有特色的冻酸奶交易文本描述,插在文本中间的照片和色块的使用,分分钟创造出一个让人喜爱的沙漏结构。
下面来看看Groupon是如何将它的垂直菜单(中间偏左)和描述冻酸奶的文字(中间偏右)进行布局的吧。大图居中被文字包围着,这样就打造了一个舒适自然的沙漏形状。

对称不仅仅是在屏幕的两侧应用相同的布局,它是视觉重心和视觉方向的平衡。通过这种方式,非对称页面也能看起来很有组织性,如下图的OTHR所示。

将你的页面内容精减到只包含简单的和非竞争性的元素,这只是完成了预防过度刺激工作的一半。。不要忘记要以简单的布局呈现这些元素。
3、太多选项(希克定律)
这有点自相矛盾:用户需要更多的选择,但是往往太多的选择会使他们的大脑超负荷。
席克定律(选择困难症)为我们揭示出了一种现象:用户拥有的选择越多,他们做出决定的时间就越长。
作为设计师要去理解库克定律,可以把每个选项看作是明亮的闪光灯,如下所示,太多的闪光灯会过度刺激用户。

甚至像Rakuten这样的知名网站也会犯类似的错误,因为他们没有真正的理解这个设计原则。给用户需要的而不是给他们认为他们需要的。
解决方案
假如你已经解决了不必要的和多余的选项,你可以将他们分别放入不同的组进行分类,你可以在百货商店的网站上看到很多例子,这些网站拥有广泛的产品选择。
它不一定是太多的选择, 只是一次有太多的选择。如果你可以用隐藏菜单,抽屉和拉出其中的一种方式隐藏一些选项,那么你将获得两全其美的效果,这些超级菜单虽然为用户提供了许多选项,但一定程度上不会给用户带来很大的负担。

但是,隐藏式的导航栏不利于发现,因此电子商务和新闻等行业的设计人员应该注意。你可以通过放置其他类似产品的链接使缺点最小化(比方说亚马逊的“相关购买”)从而最大限度地减少隐藏菜单的缺点。或者你可以归纳导航菜单的类别,将它们精简为单行导航(如Apple和CNN那样)。

你还需要注意应该如何组织整个网站的导航。许多与库克定律有关的问题可以通过管理信息架构(IA)来处理,我们将在下面的“难以查找的页面和功能”部分中讨论。
4.太多内容
就像过度刺激和选项过多的问题一样,提供过多的内容会将用户的工作记忆拉向不同的方向。
显然,你希望展现的只是重要的内容,但对于一些网站来说,一切都是重要的,如果你的网站也有非常多的内容,为了避免让用户产生困惑,应该对内容信息进行和里的组织规划。

Arngren的问题并不是它展示了很多的产品,而是它同时展示了太多的产品。在组织结构上的调整将会给网站带来更好的体验。
解决方案
如上所述,George Miller的解决策略是“分块”,将需要展示的大量内容以可管理的方式组合起来,以便于记忆,电话号码分为国家代码,区号,一组三位数和两组四位数字便于记忆,而一连串的11个数字会很难被记住。
你想在商店主页上放大量产品的图片吗?比起将它们全部罗列出来,不如通过他们的类型将他们分组罗列。Etsy通过根据不同的店铺将产品进行分组展示。

还有文本组块,文本组块包括简短的自然段,合理利用标题和副标题以及足够的留白。
对于需要大量数据的长表单字段,可以尝试采用多步骤表单。长表单可能会令人生畏,有时会导致用户流失。你可以将表单的信息分在不同的页面里,减少信息过量给用户带来的影响。记得一定要有一个进度标记来让用户知道还剩下多少页。(可以总结为复杂的页面简单化)

购买机票总是涉及填写大量的信息,其中没有一项是多余的。Virgin Atlantic通过将其分解在多个单页面上填写来改善其繁琐的体验:选择航班,填写乘客信息,输入付款详细信息等。将所有这些信息放在一个长页面上会对用户造成负担,也有可能会放弃购买。
5.模棱两可的界面
认知超负荷的罪魁祸首先就是用户界面混乱。永远不要让用户花费大量的时间来弄清楚他们如何才能完成想要的目标,以及花费时间来弄清楚图标的含义是什么。

并非所有用户都是经验丰富的,从而可以理解SpeedCrunch这种含义模糊的图标。即使他们能够识别代表Windows系统和Mac OS X系统的符号,那么位于右下角的那两个图标也会让用户迷茫。
解决方案
使用用户已经熟知的视觉提示。用户通常会用他所熟悉的符号来进行操作,即便是在以前从未使用过的网站上也是这样。如果你觉得没有新意,可以融合品牌特征巧妙的结合成为用户所熟悉的形式。Home Depot虽然运用了较为普遍的图标,但同时也赋予了他们品牌独有的橙色。

标准标签(如“联系人”和“提交”)的按钮比非传统标签(如“地址”或“开始”)更容易识别。通常已知的标签可以提高用户的浏览体验,而不常见的标签会让用户暂停以了解按钮的功能。不要为了个性化而丧失了识别性。
另外,你如果真的需要一个从未见过的图标该怎么办呢?如果这样,可以运用现实生活中的场景展示来让图标进行自我解释,这种做法是连接现实和虚拟的桥梁。例如:早期的互联网先驱选择了一个信封来代表电子邮件,因为信封是邮件系统的明显标志。
此外,要避免含义模糊的图标,特别是可能还会被误认为是其他含义的图标,就像下列Issuu的图标,有些是被人熟知的,但有一些却不是。如果用户必须通过点击这个图标来发现它的功能,这就会中断他们的操作进程。

任何一个表意不清的图标都应该附带说明,告诉用户怎样操作。新的并且不常见的用户界面,就需要更多的分步教程。例如,Slack就给出了一个完整的视频引导来说明界面的操作流程。

6.难以查找的页面和功能
即使用户已经拥有他们所需要的一切,但他们可能还是不知道如何去寻找它。这样就会让用户费尽脑力去寻找他们所需要的。作为用户体验中不可或缺的元素,导航应该放在明显的地方,给用户信心去任意浏览网站而不会迷失。

如果你觉得汉堡包图标不好,那可以在看看Mojo Yogurt,它会要求你将鼠标悬停在左上角的徽标上以显示导航菜单。

虽然围绕着Logo有个小的动效,但对于整个屏幕的颜色和动效来说,它并不够明显。
解决方案
根据用户的偏好理顺你的信息架构。你的目标用户群可能并不认可你的做法。因此,要想他们学习如何组织网站,卡片分类试验会告诉你你的用户将会如何对页面和话题进行分类。

如果你还希望通过组合页面和菜单项来消除多余的页面。设计工作室Waaark通过将其工作室的简介,团队成员简介和联系信息这三个页面合并到一个页面来简化他们的导航。

如果某些功能或特征比其他功能或特征更重要,可以运用视觉手段来吸引他们的注意,增加大小,添加动画以及使用对比色以此来吸引用户的眼球。

PayPal期望有更多的老用户而不是新用户,并通过设置登录按钮与吸引注意力的白色块背景来迎合前者。
7.内部不一致
假设网站的主页使用标准的蓝色和带下划线的文本来表示链接,但另一个页面仅使用蓝色而没有下划线。当用户浏览其他页面时就会停下来去想,“它没有下划线,这还是个链接么?”他们甚至可能不会再去关心链接,而会被其他页面的不统一分散注意力从而影响整体的用户体验。
要记住,最好的用户体验是不会被用户所察觉的,而像上面这样通常都会被注意到。
总结
1、认知过载是影响工作记忆的因素。当过多的信息阻碍决策和整体经验时,就会发生认知过载。
2、使用不同的内容类型和结构化页面组合,可以避免视觉混乱。
3、隐藏式菜单可以帮助用户一次管理可用选项的数量,但降低了可发现性。
4、“分块”和“步骤”等的方式可以防止认知过载。
5、UI元素和图标应该基于用户现有的认知上,这样他们就不需要过多的思考,新的独特的功能要加上解释说明。
6、围绕用户的实际思考方式构建你的信息架构。卡片分类等可用性测试可以为你的目标群体揭示最直观的导航方案。
7、视觉和功能的不一致,以及打字错误和语法错误,都会分散用户的注意力。
8、尽可能减少冗余。另外,请留意如何最大限度地减少用户操作步骤量和他们必须花费的精力。
文章来源:UI中国
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
《点石成金:访客至上的网页设计秘笈》在用户体验领域,可以说是一部很经典的书籍,该书于2000年出版第一版,现在已经更新到第三版,自从问世以来可以说已经将近20年了,但一直是备受推崇。这本书主要为我们介绍了产品可用性原则,并用大量的案例来阐述及运用。几年前我读过一次,最近再次重温,准备做一个整理,当做自己的学习记录。
作者史蒂夫·克鲁克(简称Krug先生)是一名备受尊敬的可用性咨询师,他把多年的从业经验,以通俗易懂的方式凝结成此书,并且篇幅简短,虽然作者说两个小时就可以读完,但如果边读边思考的话,两个小时还是不够的,毕竟这是一本工具类书籍,不是小说。本篇文章只是我的一个学习记录,还是非常希望大家能够读一读原著的。

别让我思考,作为Krug可用性第一定律,意味着,设计者应该尽量做到,当看到一个页面时,应该是不言而喻,一目了然。我能明白它是什么,怎样使用它,而不需要花费很多精力进行思考。
举个例子,假如一个你不认识的人,就比如是你隔壁的邻居,对你的网站毫无兴趣,也几乎不知道如何使用,但是他仍然看一眼你的主页,就知道这是干什么的,该怎么用。
比如以下这个网站,这是我从网上随便找的一个网站,之前从来没有听说过,点击链接进入后的第一眼,就是很多关于车的元素,猜测一定是关于车的网站;右下角两个大大的按钮“找新车”“品牌找车”,那这个应该是卖车网站,八九不离十了。先不说下面是多么杂乱不堪,起码第一眼我就可以看出,这个网站是干什么的,该怎么用,这是最基本的。

有可能我们之前访问过一些网站,打开后茫然不知所措,几乎把首页的每个地方都浏览过了,才知道是该怎么操作,或者某些元素看起来像按钮,但是却不能点击,也没有点击失败的提示...总之体验很差。所以当我们创建网站时,就需要去掉这些问号。作为一个用户,永远不能让我花几秒思考,能不能点击的问题。
当我们访问WEB的时候,每个问号都会加重我们的认知负担,把我们的注意力从要完成的任务上拉开。这种干扰也许很轻微,但他们会累积起来,有时候这样的干扰不用太多,就足以让我们抓狂。这样会让我们对网站失去信心。
那么哪些事情是访问者在访问网站时不应该花时间思考的事呢?
例如:
1、我在什么位置?
2、我该从哪里开始?
3、他们把某某放在什么地方了?
4、这个页面上最重要的是什么?
5、为什么他们给他取这个名字?
...
我们在设计网站的前和后,可以把这些作为走查对象审视一下,慢慢的这些习惯就会变成你的潜意识,再次设计网站的时候就会自然而然的把这些因素考虑在内。
不过,有时候,特别是在进行一项崭新的,开拓性的或者非常复杂的页面设计时,也许只能做到自我解释。在一个自我解释的页面中,用户只需要花一点点时间去理解页面的外观,精心选择的名称,页面布局以及少量仔细斟酌过的文字。所以,如果不能做到让一个页面不言而喻,那么至少应该让它自我解释,这个非常重要。

我们常常认为用户会盯着每个网页,仔细阅读我们精心制作的文字,领会我们组织页面的方式,然后,在点击某个链接之前权衡他们的可选目标。
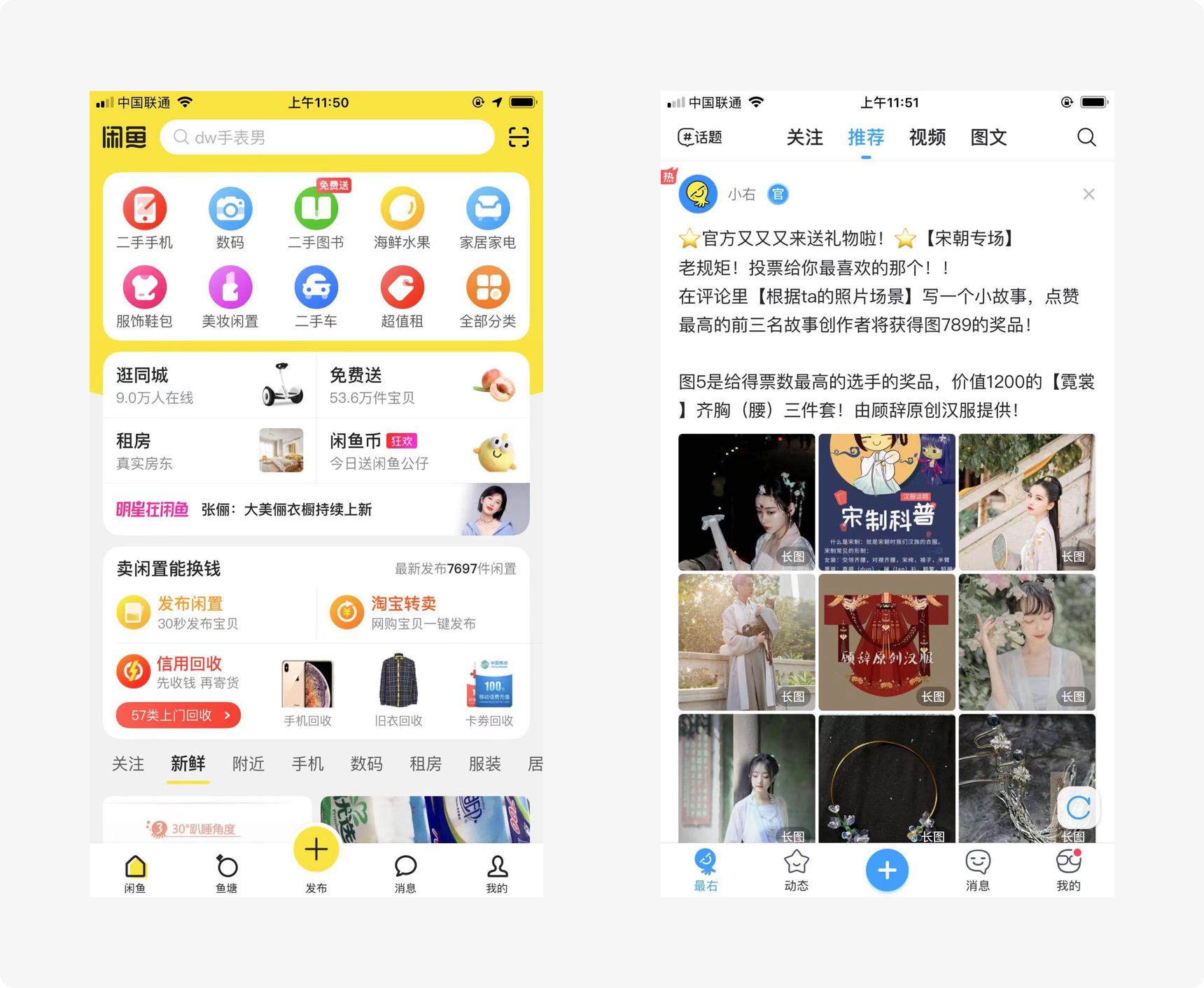
但是大部分情况却是,用户只会在每个页面上瞥一眼,扫过一些文字,点击第一个令他们感兴趣或者大概符合他们目标的链接。通常,页面上的很多部分他们都不看(想一想,你是不是这样浏览网页的呢)。
本想举快手WEB端的例子,没想到再次打开后发现已经改版了,而且应该是近两个月左右的事情,可惜已经不能截图,不过这次的改版比之前好多了。

上一版本中,几乎有几段整段整段的文字,虽然文采不错,比较优美吧,但谁有耐心看呢,总之我打开几次,一次也没一字一字的阅读过。这个直接增加了用户的负担,降低了主要元素的层级,画蛇添足。
所以,如果我们想设计有效的网页,必须开始接受关于网络使用的三个事实:
原因有3:
1、我们总是处于忙碌之中;
2、我们知道自己不必阅读所有内容,只对网页中的一小部分内容感兴趣,剩下的内容我们并不关心,扫描就是我们找到相关内容的方式。
3、我们善于扫描,在日常生活中,我们不管是看报纸,还是杂志,书籍,基本都是用扫描的方式,找到我们感兴趣的部分。
大家想一想,我们在看报纸的时候,是不是先浏览一遍,然后看到哪个标题比较吸引才专心去看那篇文章,而且也不会是一字一句的去读,而是知晓大概内容即可。
再举个贴近的例子,打开站酷的首页,你们会从左到右,从上到右的一字不漏的去看吗,我们是不是用眼睛扫一遍,看到吸引你的内容,然后再点进去看详情,对的,这就是互联网用户的扫描阅读。

在设计页面时,我们通常假设用户只是扫过整个页面,考虑所有可能的选项,然后选择一个最好的。
事实上,大多数时间里,用户不会选择最佳选项,而是选择一个合理的选项,一旦发现一个链接,看起来似乎能跳转到我们想去的地方,那很大的机会就会去点击它。
原因有以下几个:
1、我们总是处于忙碌之中,寻找最佳策略需要的时间很长。
2、如果猜错了,也不会产生什么严重的后果。就算做了错误选择,我们只要点击几次返回按钮就好,所以,返回按钮,是WEB端用的最多的地方。
3、对选择进行仔细思考还不如很快多尝试几次。
4、猜测更有意思,猜测不会像仔细权衡那么累,而且如果猜对了,速度会更快。
当然,这并不是说用户在点击之前从不进行权衡,这要取决于时间上的紧迫以及其他因素。
大家想一想,现实中是不是这样的呢。也许通往一个入口有好几条路径,但是第一次进入该网站的时候,不会寻找最佳路径,而是试探的摸索,只要找到就可以了,不会刻意的找那条最捷径的。
生活中,人们在使用任何东西,往往不理解它们的运作原理,甚至对它们的工作原理有完全错误的理解。
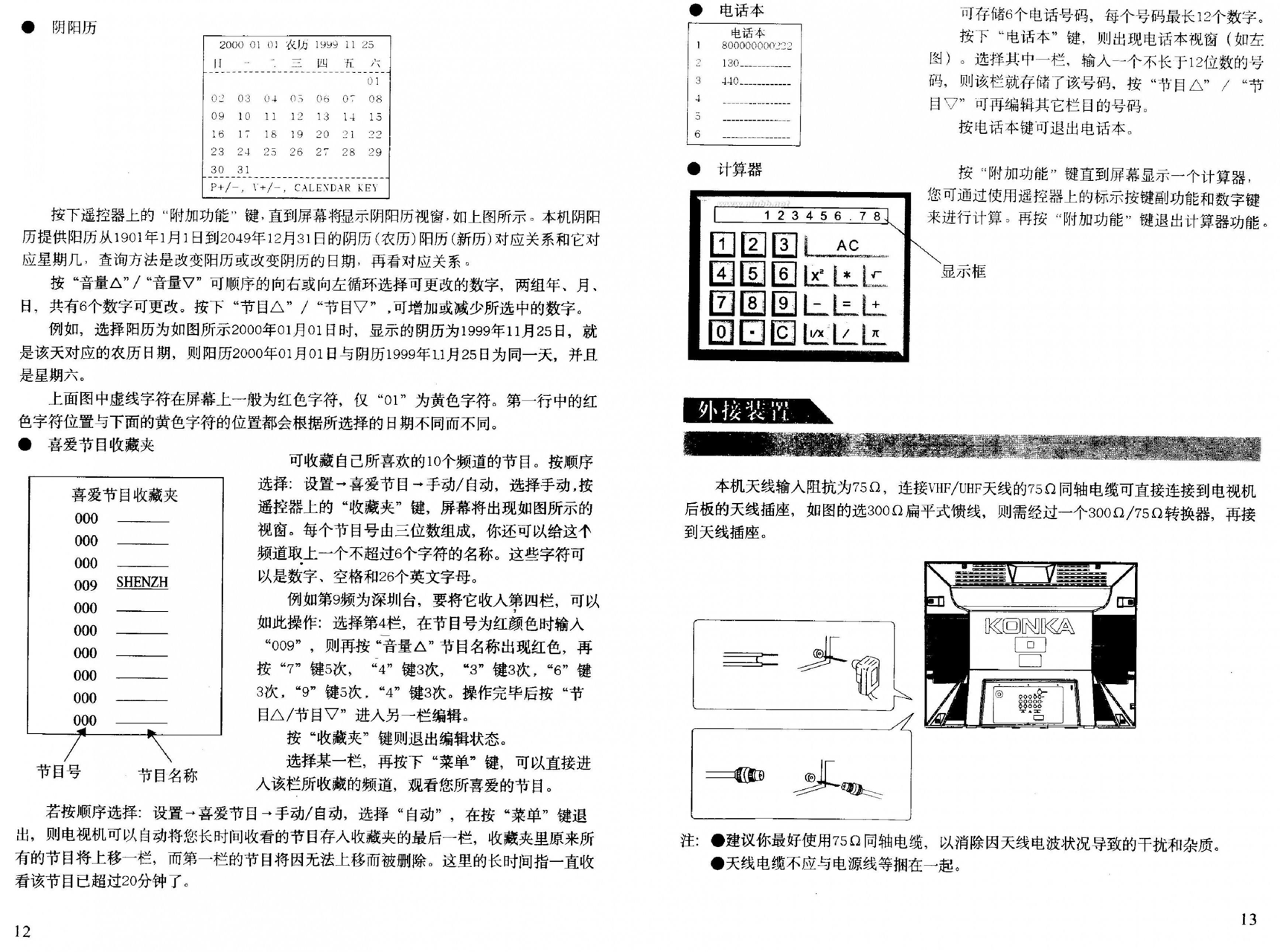
无论面对哪种产品,除了刻意钻研的,很少有人会花时间阅读说明书。相反,我们往往是贸然前进,勉强应付。
比如我们买了一台新款电视机,几乎从来不会把电视机的零件一个个都拆下来,完全理解了它们的工作原理后才使用,我们甚至连说明书都不看,而是拿着遥控器自己琢磨,完全没有必要去深究。

为什么会这样?
1、这对我们来说并不重要。对于大多数人来说,是否明白背后的工作机制并不重要,只要正常使用即可,这并不是智力低下的表现,而是我们并不关心。
2、如果发现某个事物能用,我们会一直使用它。我们一旦发现某个事物能用,很少去找更好的替代品。如果偶然发现一种更好的方法,我们会换用这种更好的方法,但很少去主动寻找更好的。
举个我小时候的例子,上学时我用的第一只中性笔是同学给我的,虽然可以用,但我发现比较粗,不太喜欢,但是认为可以用,从来没想过是否有稍微细一点的。当第一只笔芯用完,去文具店购买时,发现竟然还有0.35的笔芯,很意外,当然我就放弃了之前的笔芯,换作成0.35的,这样的例子应该都会发生在每个人的生活中。
那如果人们勉强应付的时候这么多,有没有弄明白真的那么重要吗?答案是很重要,因为有时候可以勉强应付,但通常效率不高,而且容易出错。
如果用户很清楚,不是勉强应付呢?
1、他们会更容易找到自己需要的东西。
2、会更容易理解你的网站提供哪些服务。
3、你更可能引导他们到你的网站上希望他们看到的地方。
4、在你的网站上,会觉得自己更聪明,感觉更好,这样他们就会离开让人勉强应付的网站了。
这也是现在竞品之间抢夺用户的一个重要因素,两个服务内容一样的产品,一个直观明了,一个结构比较混乱,不能很快找到目标,对于这两个产品,那用户该选择哪一个呢,可想而知。

前面已经说到,现在互联网的用户阅读都是扫描式阅读,那么在这种情况下,怎样才能让用户清晰理解你的网站,提高体验。
需要注意5个方面,保证他们会很容易理解你的网站:
1、在每个页面上建立清晰的视觉层次;
2、尽量利用习惯用法;
3、把页面划分成明确定义的区域;
4、明显标识可以点击的地方;
5、最大限度降低干扰;
前面已经说到,现在互联网的用户阅读都是扫描式阅读,那么在这种情况下,怎样才能让用户清晰理解你的网站,提高体验。
一个视觉层次清晰的页面有3个特点:
1、越重要的部分越突出;
2、逻辑上相关的部分,视觉上也相关;
3、逻辑上包含的部分在视觉上游嵌套;
也可以这么说,要把版式设计的四个原则,亲密,重复,对齐,对比,把这几点做好。
对于习惯用法可以说是人的一种本性习惯了,这也是为什么很多竞品都很相似的原因了。
举个常见的例子,比如聊天的icon,都是一种对话框的设计,因为人们已经习惯了这种图标设计,如果换成其他,用户看到后会不理解这到底是什么东西。

对于设计师,很多人一直想创新,但是一定要秉持两个原则:
1、创新的方法同样也要不言而喻;
2、能够为用户带来很大价值,值得用户付出一点努力来学习新的方法。

Krug可用性第二定律——点击多少次都没关系,只要每次点击都是无须思考的选择。
文中说:WEB设计师和可用性专家一直有一个争论,用户在到达目标之前点击多少次不会觉得有挫败感,作者认为,真正的问题不是到达目标之前要点击的次数,而是每次点击有多艰难,需要多少思考,有多大的不确定性来判断自己是否在进行正确的选择。
所以当我们在使用目前一些成功的产品时,会感到自然而然的流畅体验,虽然有时候因为产品体量大,没有很快找到目标,但我们也没有过多挫败和烦躁。
Krug可用性第三定律——去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
好处:
1、可以降低页面的噪声。
2、让有用的内容更加突出。
3、让页面更简短,让用户在每个页面上一眼就能看见更多的内容,而不必滚动屏幕。
如果有欢迎词,尽量减少,能不用就不用。
指示性说明尽量不用。
如果指示性说明非常冗长,用户发现所需信息的机会很小。
我们应该通过让每项内容不言而喻来完全消除指示性说明,当指示文字变得完全没有必要,就应把他们全部去掉。

现在比较成功的App的引导页都非常简洁,因为没有人会在进入的时候看你写的一长段文字,等待很长时间,除非视觉性很强,比如今年美团变黄的那段视频,视觉冲击力很强,我看完一次后,在网上又自己找,看了几次。所以要做到尽量减少指示性说明。


作者认为,很多网站,一旦到了第二个层次,导航会变得支离破碎,随意发挥,以至于很难找到良好的三级导航的例子。
原因有3:
1、好的多级导航本来就很难设计,同时有很多元素需要安排到页面中。
2、设计师即使在设计前两个层次也常感到时间不够。
3、第三个原因是它看起来并不重要,不是主导航,也不是二级导航,而且有一种倾向认为,当人们深入到网站的这一个层次后,会自然明白如何进行操作。
而且就算设计师提出需求,他们也可能拿不到,因为负责内容的通常不会想的那么深远。
事实上,用户在底层页面上花的时间通常和花在顶层页面的时间相同,除非从一开始就自顶往下进行导航设计,否则以后很难再进行添加,也很难保持一致性。
网站主页是我们打开后第一眼看到的,也是最容易向用户突出网站的价值等内容的,那在主页该放什么哪些内容比较合适呢:
1、站点的标识和使命:告诉我们这是什么网站,做什么的;
2、站点层次:提供服务概貌,包括内容,功能,组织形式;
3、搜索;
4、导读:主页最好有“里面有精彩内容”的暗示提醒;
5、内容经常更新;
6、友情链接;
7、快捷方式:最常访问的内容片断;
8、登录、注册;
...
除了这些主要的,最好还要满足这些:
1、让我看到自己正在寻找的东西;
2、我也许感兴趣的精彩内容;
3、告诉我从哪里开始;
4、建立可信度和信任感。
比如打开淘宝首页,你不仅可以看到以上罗列的内容,淘宝通过算法,会自动推荐你曾经搜索过得商品,最上角的非常醒目的位置,logo动效还会告诉你最近的活动。


对于一个控件的选择或者其他设计,很多团队经常在无休止的讨论,始终没有决定,这样的讨论除了浪费时间,也很容易造成紧张气氛,破坏团队成员之间的关系,常常让团队无法做出关键的决定.
我们每个人都是用户,和所有的用户一样,对网站上喜欢什么,不喜欢什么有着强烈的感觉。
我们往往认为我们自己喜欢的,绝大多数用户也都喜欢。这应该是人的一种天性。
同时,在团队中,由于职位不同,不同岗位的人对网站设计也有不同的看法。
比如设计师喜欢视觉上比较好看的网站,而开发却喜欢构建新颖,有趣,功能出色的网站。所以不同的角色,不同的视角,常常造成不同的看法,继而不停的讨论,让会议陷入僵局,当然每个人的想法并不是一层不变的,只要有足够的证据能打动他,他的想法完全可以反过来。
一旦因个人和职位不同而造成的冲突不分胜负时,讨论常常会转化为寻找某种方式(专家的意见、焦点小组或者用户测试)来决定绝大部分用户喜欢或不喜欢什么,但是,找出所谓的普通用户,就是错误的想法,因为,本来就没有什么普通用户,所有的web用户都是的。
越是仔细观察用户,认真倾听他们表达自己的想法,越能意识到他们对网页的个人反应和很多不同的变量有关系。所以,试图用一些简单的喜好来形容用户,既琐碎又没有什么作用,另一方面,好的设计会把这种复杂性考虑进去。
关于普通用户的这个说法,最糟糕的是加强了这种看法,认为好的web设计主要是找出人们的喜好,这种想法看上去不错。比如面包屑导航好,要么不好,弹出框好,要么不好,非黑即白。
问题是,对于大部分web设计问题来说,没有简单的“正确”答案,好的设计能满足需要,也就是说,经过仔细考虑,实现和测试的设计就是好的。
例如,对于Flash的使用,如果询问用户,有些用户会说他们很喜欢Flash,而另外差不多同样数量的用户会说他们讨厌Flash。实际上,他们不喜欢的是使用不当的Flash,大而复杂的动画,需要很长时间下载,没有带来任何价值。如果仔细观察他们,很可能发现同样是这些人,喜欢那些使用精心设计,适当并小规模使用Flash的网站,增加一些简约的修饰,或者有用的功能,同时又不带来麻烦。
并不是说不存在完全错误的方法,有些设计网页的方法确实是完全错误的,只是他们往往并不是设计团队通常争论的那些方法。
解决这种问题的关键方法就是,不要再问这样的问题“大部分人喜欢这样的导航吗”,正确的问题应该是“在这个页面,这种导航会让可能使用这个网站的大部分人产生一种良好的体验吗?”,然后观察人们对它的看法和使用的方法,再不断调整。
争辩人们喜欢什么既浪费时间又消耗团队的经历,而通过测试将讨论对错转移到什么有效,什么无效上,更容易缓和争论,打破僵局,而且测试会让我们看到用户的动机,理解,反应的不同,从而让我们不再坚持认为用户的想法和我们的想法一样。


在做测试时,往往很多人不清楚什么是焦点小组访谈和可用性测试的的区别,那就先科普一下。
焦点小组访谈,百度百科的解释是这样的:就是采用小型座谈会的形式,由一个经过训练的主持人以一种无结构、自然的形式与一个小组的具有代表性的消费者或客户交谈。从而获得对有关问题的深入了解。
简单来说就是一个小组围坐在桌子周围,主持人抛出问题,针对这一问题,被访谈人说出自己的想法,从而快速得到用户的意见和反应。
焦点小组可以抽象的确定你的目标用户想要什么,需要什么,喜欢什么。也可以测试出网站的理念是否有意义,价值主张是否吸引人等等。
但焦点小组只是适合用于网站设计前就应该进行的,是一个早期阶段方法。
比如电视剧《我的前半生》中,段晓天因得不到主角罗子君而为难她的那个片段,就是一次焦点小组访谈。

可用性测试的百度百科解释是这样的:让一群具有代表性的用户对产品进行典型操作,同时观察员和开发人员在一旁观察,聆听,做记录。
该产品可能是一个网站,软件,或者其他任何产品,它可能尚未成型。测试可以是早期的纸上原型测试,也可以是后期成品的测试。
简单说就是向用户展示一些内容,不管是网站还是原型,或是草图,并且要求用户说出这是什么,并用他们来完成一项特定的任务。
如果想建立一个优秀的网站,一定要测试。为一个网站工作几个星期会让你失去新鲜感,因为你对网站了解的太多,很多细节都知道,所以清楚网站是否正常运作的唯一方法就是测试。
测试会提醒你,不是每个人的想法都和你一样,会和你用同样的方法使用网站。
要记住,测试一个用户比不做测试好一百倍。测试总是会有效果,哪怕对错误的用户做一次糟糕的测试,也会让你看到改善网站的一些方面。
在项目中,早做测试,哪怕一位用户也好过最后测试50位用户。
一旦一个网站投入使用,要改变就不是很容易了,有些用户拒绝做出任何变化,所以在开始的时候,有助于防止你犯错误的方法都很划算。
测试的关键不是证明什么或者反驳什么,而是了解你的判断力。对于用户的招募也不要太严格,如果能够让用户是更接近使用网站的用户就更好了,但更重要的是,要尽早和经常进行测试,这是一个开发,测试,修复,再度测试的过程,没有什么比现场用户的反应更重要了。
其实做可用性测试没有想象的那么复杂,一个简单的可用性测试完全可以把问题解决。
那么应该测试多少用户呢:
很多情况下,每轮测试用户数量应该是三个,最多四个。前三个用户很可能会遇到几乎所有最明显的问题,更重要的是多做几轮测试,只测试三名用户有助于很快进行下一轮测试。由于你会修正在第一轮测试提出的问题,因此在第二轮测试中,就会发现新的问题。这样的话,能够很快的对测试进行总结,并能很快利用测试结果进行修正。
很多人不知道该招募怎样的测试人员,总是很纠结,其实没那么难。
实际上,我们都是初学者。就算找一位专家,你也有可能发现他也在勉强应付。
设计出的网站如果只有你的目标用户能使用,这通常不是一个好的方法,应该既要满足专家的要求也要满足新手的要求。
例外:
如果你的网站几乎由某一类用户使用,那就只招募这一类用户。
如果你的目标用户群体可以分成几个明显的阵营,而且这些阵营有着完全不同的兴趣和需要,那么至少要从每个阵营里选择用户进行一次测试。
同时避免对网站或网站背后的组织架构进行预先讨论。
可以找任何人来引导测试,真正需要的工作只是鼓励测试用户去尝试。同时还需要一个观察人,对于观察人选,建议如果能让管理层参与就好了,他们的参加能极大鼓舞团队的士气,这是他们第一次看到自己的网站被人使用,而且很多地方和他们想象的画面并不一样,这样的话,团队也更容易向管理层拿到对测试的投资,可谓是一举两得。

测试什么,什么时候测试?
测试:顾名思义,就是让测试用户看到网站,然后看他们能否理解这个网站,包括目标,价值主张,组织方法和运行方式等。
可以对用户进行关键任务测试,让用户完成一些任务,然后观察他们是怎么做的。
在测试后的讨论会议上,主要做以下两件事:
给问题分类:
回顾大家看到的问题,决定哪些问题需要修正。
解决问题:
找出修正这些问题的方法。
这样,从其他人的角度看你的作品,常常能为问题提供全新的解决方案,或者让你用一种新的眼光看待原有的问题。
要记住,这是一个循环的过程,不能只做一两次就停止了。
1、用户不清楚概念:用户看着网站,要么不清楚他们说的是什么,要么他们以为自己知道,但是理解有误。
2、他们找不到自己要找的字眼:这通常意味着你组织的内容分类不符合用户的习惯或者分类符合他们的习惯,但没有使用他们期望的名字。
3、内容太多了:有时候,他们要找的内容就在页面上,但就是看不到,在这种情况下,你需要减少页面上的整体干扰或者把他们需要看到的内容设置的更加醒目,让它们从可视层次结构中更加突出。
在任何测试中,你都可能会遇到这样的情况,用户暂时出现错误,然后在不需要任何帮助的情况下回到原来的轨道。
只要出现问题的人马上发现自己偏离了原来的主体,尽量不需要帮助就能回到原来的方向,这种情况看起来没有扰乱他们的活动,就可以忽略这些。总的来说,如果用户关于在哪里找到他们需要的内容的第二次猜测总是对的,就可以了。
这样的问题总会存在的,因为有些含混之处,总是没有简单的解决方法,不管怎么做,都会有一半用户在第一次猜测的时候出错,但每个人都会在第二次猜测之内找到,这样就好。
当在测试时清楚看到人们没有理解某些内容时,大部分人的第一反应是增加一些内容,例如一些注释或者指导说明。
这样的方法不对,正确的解决方案往往是去除某个或一些让人混淆的内容,而不是增加另一些干扰。
而且不要太看重人们对新功能的需求,人们常常说“如果它能像某某”就好了,这样的说法常常被看做是在要求新的功能,如果仔细询问,常常会发现,他们已经找到一个很好的网站,能做某某功能,就算你做了这个功能,他们也不会切换到你的网站,他们只是在告诉你他们的喜好而已。
当大家看到第一个用户试着勉强应付的时候,问题和解决方法都很明显的那种惊喜,就像是现成的收获,你应该马上修正它们。
和任何好的设计一样,成功的网页需要巧妙的平衡,要记住,哪怕一个微小的变化都会带来不小的影响,有时候,真正的挑战不是修正你发现的问题,而是修正这些问题的同时不破坏已经正常运行的部分。
只要进行改变,就要仔细思考它将会影响哪些其他内容。特别是,当你把某些部分调整的更为突出时,想想看是不是把其他内容的重要性降低了。

降低网站好感度有几种方式:
1、隐藏我想要的信息;
2、因为没有按照你们的方式行事而惩罚我;
3、向我询问不必要的信息:大多数用户都很介意个人信息,如果网站要求的信息超出当前任务时,会让用户觉得很麻烦。
4、敷衍我,欺骗我:我们都会讨厌虚伪的真诚,也讨厌假意的关心,想想每次你听到“您的电话对我们来说很重要”的时候是什么感觉吧!
5、给我设置障碍:不得不等待一个长长的flash介绍。
6、你的网站看上去不专业:网站看起来很凌乱,组织很混乱。
就算你有些地方做的不好,也还有可能再度提高我的好感,只要让我相信你的所作所为是在为我着想。
提高好感的几种方式:
1、知道人们在你的网站上想做什么,并让他们容易明白:把用户最想做的几件事放在最明显的地方;
2、告诉我我想知道的。
3、尽量减少步骤,让用户以最快的途径到达他们想去的地方。
4、知道我可能有哪些疑问,并且给予解答:可以做一个经常更新的常见列表。
5、为我提供协助。
6、容易从错误中恢复:当潜在的错误不可避免时,要提供一个快速且清晰的方法快速从错误中恢复。
7、如果不确定,记得道歉:有时候会因为暂时没有能力或资源做到用户想要的,如果你做不到,至少让他们明白你知道你在给他们造成不便。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一位高管在餐巾纸上画了一个新的主页原型来演示她使用和喜欢的网站。一个开发人员晚上在公司呆到很晚,并添加了一个他认为很酷的新功能。或者产品经理坚持采用与竞争对手相同的设计模式。
如果这些故事听起来很熟悉,那么你并不孤单。大多数设计师都会收到这种“帮助”。

你的第一直觉可能是以平淡无奇的方式回应“不”。但是,一个用户体验建议是否来自一个关键的利益相关者或项目周边的人,应该仔细处理。在您做出反应之前,请考虑以下步骤:
你的第一反应可能是利索地对对方说“不”。但是,无论UX建议是来自关键的利益相关者还是项目的外围人员,都应该仔细地处理它。在你做出回应之前,考虑以下步骤:
第一步是将消除自己的主观意识;你可能拥有丰富的设计经验,但不排除会有更好的想法。不要仅仅因为它是在PowerPoint文件而不是Photoshop原型中呈现,所以不要认为一个想法是坏的。
观点的多样性可以更有效的构思:即使提出建议的人缺乏设计知识,他们可能会有不同的专业知识或经验,并且可能会为您正在尝试解决的问题带来宝贵的不同视角。
你如果像设计的上帝一样扼杀了他人的创造力,最终会导致更糟糕的结果。
不加考虑就无情地否定别人的想法会阻碍人们在未来提出其他(有价值的)想法。即使一个想法对你来说显然是错误的,但请记住,这个人也试图让设计变得更好,尽管他可能对“更好”的含义有不同的看法。通过允许他们:
您可能会发现,虽然提出的解决方案并不合适,但需要解决的问题很重要。
问问这个人他的设计理念想要达到什么目标。他在考虑不同的用户群或业务需求吗?继续问“什么?”和“为什么?”(可能以不同的方式),直到你明白他考虑的问题及思考方式是什么。
确定建议和问题和好处。即使是一个坏主意也有一些好处。
例如,在大屏幕版本的网站上使用汉堡包菜单不利于用户轻松找到导航。这是不使用它的一个非常重要的原因。然而,桌面上的汉堡也有一个视觉上吸引人、整洁的标题。确认想法的成本和收益,以便更准确地评估权衡,可以通过不同的方法牺牲或实现哪些目标。
考虑举行设计原型会议(一个设计原型会议是短,会议期间,团队成员迅速协作和草图设计,以探索和分享的设计思路广阔的多样性),一起观看用户研究视频,或举办其他类型的用户体验工作坊,以便这个想法的支持者可以继续为这项想法解释。
解释一下,现在做一个设计决定意味着跳过构思、研究和用户反馈。在理想的情况下,转向设计思维过程,为所解决的问题找到正确的解决方案。
根据您对目标用户及其任务的了解程度,确定一个想法的优缺点可能需要:
论证该想法的成本可能会由于潜在的用户混淆,而导致的用户体验问题,以及诸如可能延迟发布其他更重要功能的开发计划中断等后勤问题。要评估大量想法,请使用对其进行优先级排序。
如果您评估确定不应该实施该想法,您可以以积极的方式拒绝。
承认其贡献
你不必着急全盘否定,但不要愚蠢的全去试一遍。找到您相信的有关他们建议的真实或有效的内容,并将其标注出来。这可能是这样的:
由于这些短语之后都会出现“but”,因此请确保您在所提出的观点中是真实的。否则,说它们根本不值得。
分享您的评估理由
当人们投入足够的时间来提出建议时,就是帮助他们学习更多关于用户体验的知识,并在整个团队中传播更多用户体验知识的理想时机。利用这些时间,交流你评估的理由,而不是仅仅告诉他们一个“不”。
1. “这种设计对于[persona type]用户可能有意义,因为他们需要[此功能]。但是我们的主要角色可能会有这个问题,因为[原因]。“
2. “听起来你想要解决与重要用户任务相关的[特定客户投诉]。确定信息的优先顺序可能会有所帮助,但要使其更大,颜色不同可能会导致横幅失明。我想在第二天做一些调查,并提出一些替代解决方案的原型。“
考虑提供原型,案列,设计原则,模式或研究发现,以帮助他们理解为什么一个设计可能会导致问题,以及为什么不同的设计会更好地工作。把每一次互动都看作是灌输贡献者设计理念的机会——这是对未来的一种投资。
当客户或强大的同事发出特定请求(或要求)时,即使您给出了解释,也很难说“不”。但这并不意味着你应该放弃自己的观点并同意有害的建议。相反,与他们讨论如何将想法背后的目标和资源结合在一起,而不必直接实施。
合气道是一种试图和平解决冲突的武术,它依靠转弯和枢轴等动作来融合对立的能量。同样的原则可以应用于处理围绕设计的冲突:与其直接拒绝一个想法,不如同意继续探索这个建议,而不是明确地承诺实现它。
建议召开一次工作会议,在会上你可以提出既能获得同样好处又能避免成本的选择。例如,你可以说:
比优雅地转移坏主意更好的方法是主动引导合作进入更有效的轨道。您可以通过在结构化的、战略性的时间(例如预定的研讨会)寻求输入,最大限度地利用每个人的贡献。这种主动的方法减少了在无法有效评估或合并意外更改请求时感到意外的可能性。
每个人都对设计都自己的看法,这使得UX设计师的工作充满挑战。有些人总喜欢在界面中添加一些令人困惑的元素,比如原型、这会影响产品开发进度(可能包含UX迭代),以及那些喜欢设计(甚至认为自己是设计师)但缺乏任何真正的UX设计专业知识的人。
但是,如果您与您的合作者进行深入交流,向他们灌输设计理念并引导他们发挥自己的长处,这种“设计帮助”的多样性将是一种宝贵的资产。
最有成效的用户体验设计师在设计过程中会和许多人合作。他们与各种团队成员和主要利益相关者讨论业务目标,发展机会和约束,优先级,要求和设计理念。这些人来自许多职能团体;具有不同的UX专业知识,想法和思考。
要想成为一名优秀的用户体验设计师并创作出优秀的设计作品,培养必要的沟通技巧来利用这些信息来源和输入是必不可少的。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com