大家平时在画素描的时候经常会遇到颜色深不下去、颜色对比不强烈等问题。画面的颜色总是显得很灰,体现不出立体的效果。不管多使劲颜色就是重不下去,有时把纸都涂破了,依然没有效果。这到底是为什么了?究竟如何才能把颜色重下去了?接下来我们就一探究竟吧~
什么样的画面是偏灰、偏脏的画面呢?
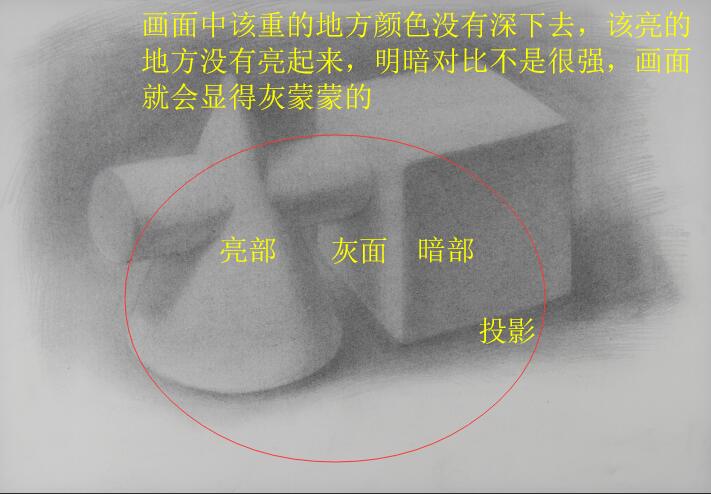
画面中这种暗部不暗,亮部不亮,颜色处于一个区别不大的状态,画面就会显得灰;而亮面上色的时候笔触太粗,灰面颜色磨得太多,整个亮部区域颜色就会显得很脏。

这些问题之所以出现,是因为大家没有将画面的“黑、白、灰”表达清楚。
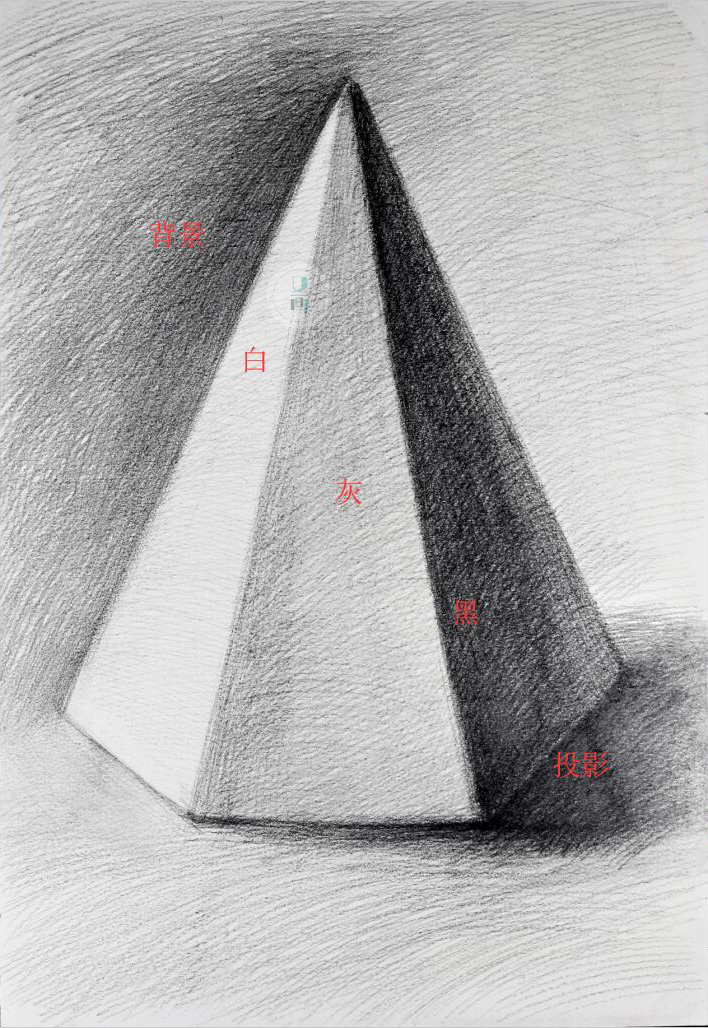
要在白纸上画出立体的图形,需要我们加强明暗之间的颜色对比;通过强烈的光影营造立体的视觉效果。而快速表现出大的黑白灰关系是我们塑造的关键:

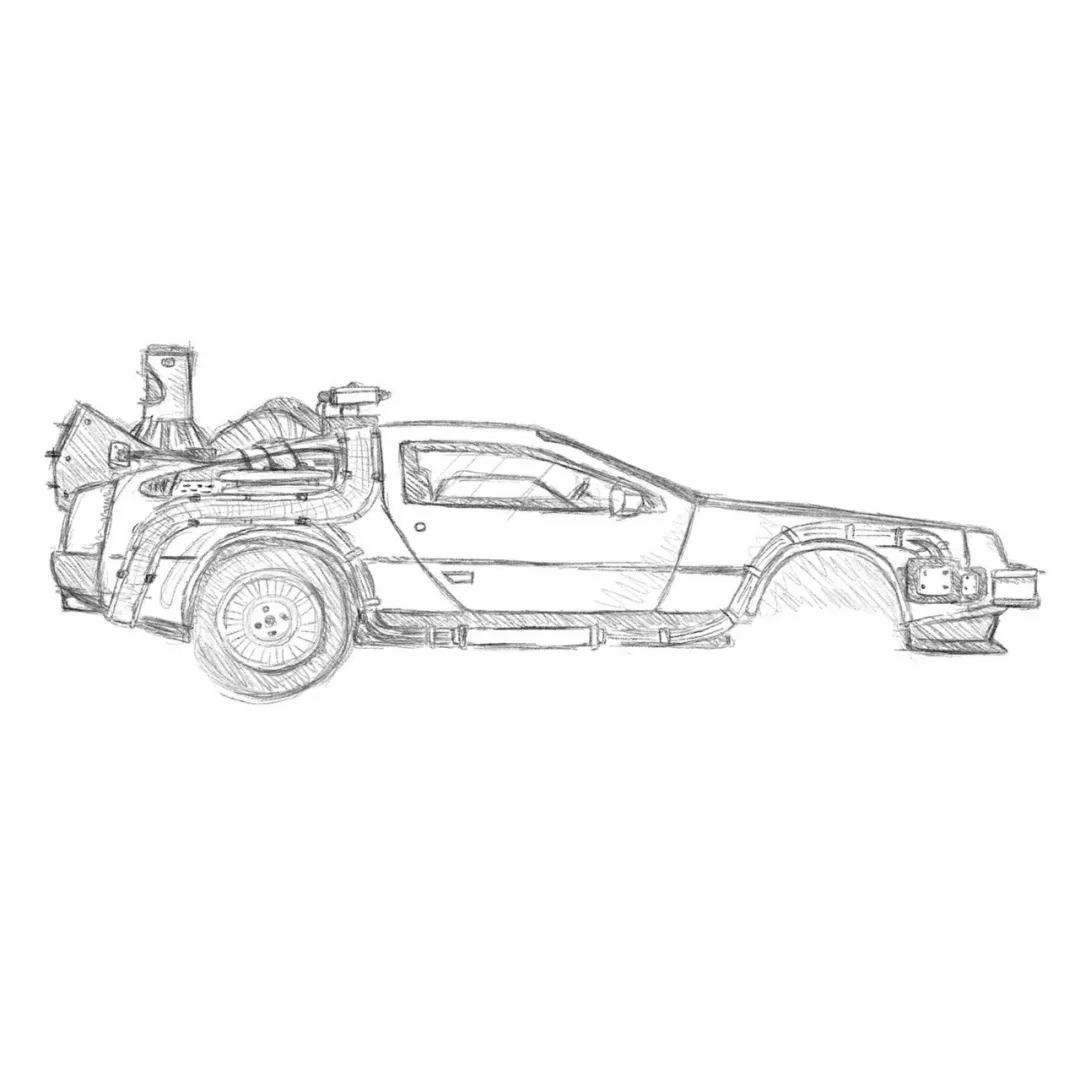
首先,我们找到所画物体自身颜色最深的地方。用软一点的铅笔(8B、12B)排上调子,依次过渡灰面,留出并轻轻刻画亮部,加上投影和背景。让画面先有一个基本的黑白灰,确定出最黑的地方,灰面的位置以及高光的分布。
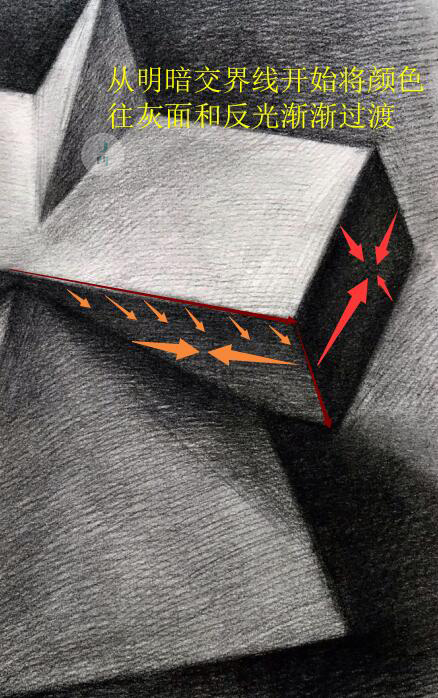
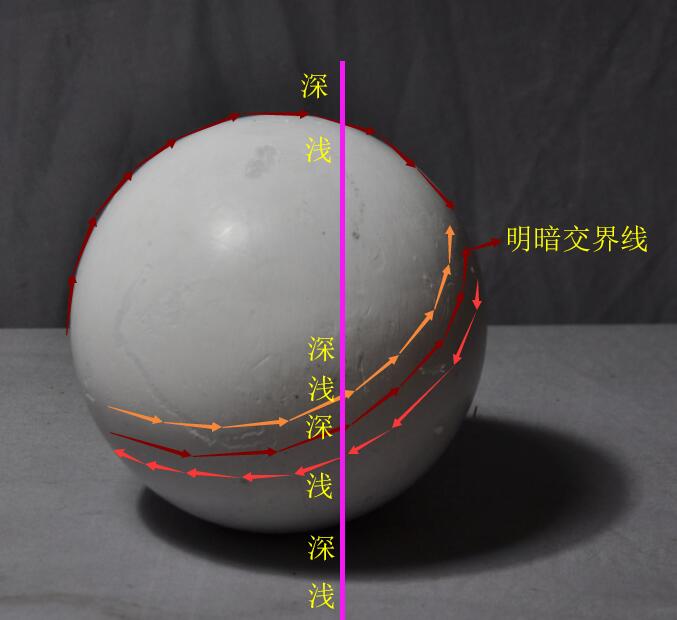
然后,在这个基础上我们找到物体的明暗交接线。

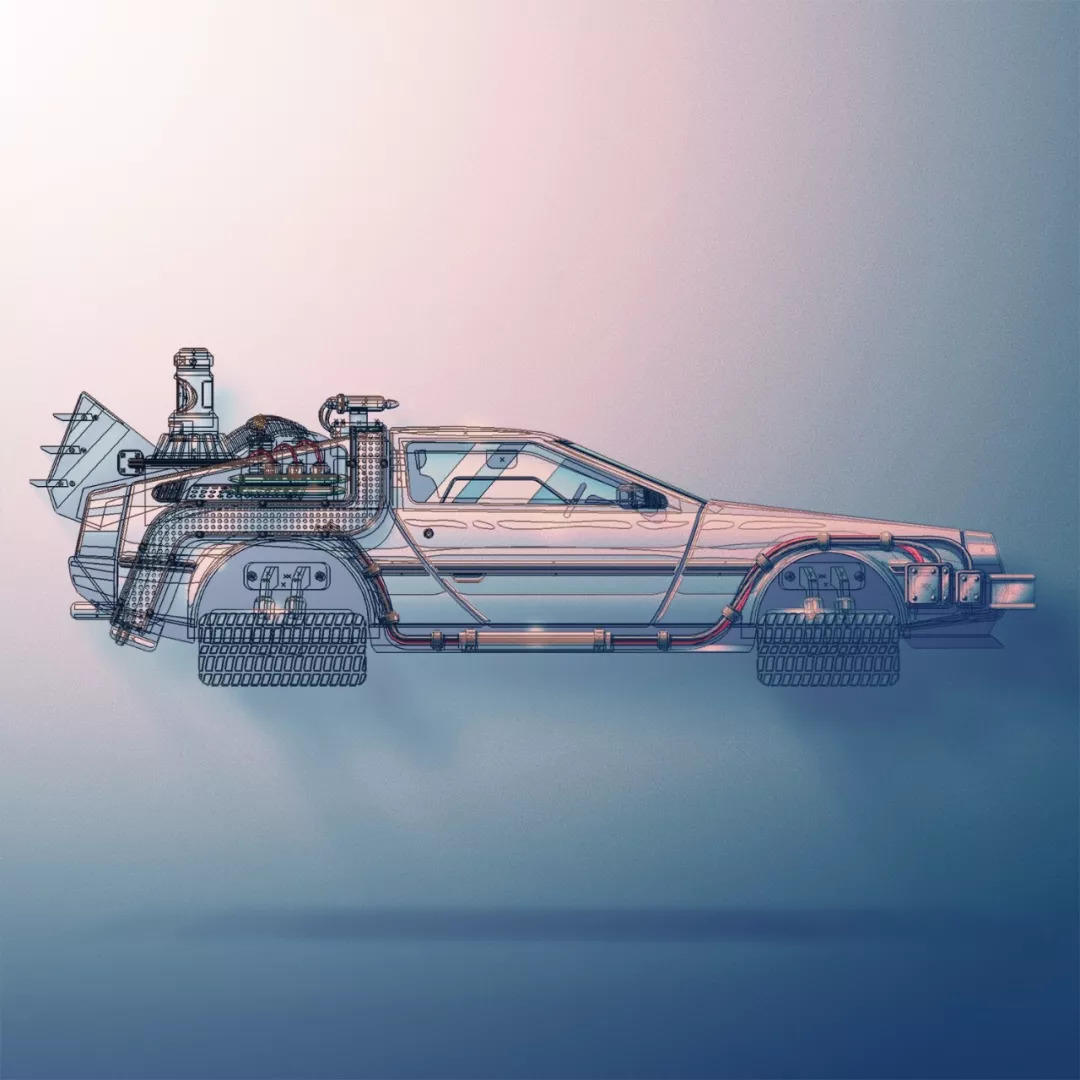
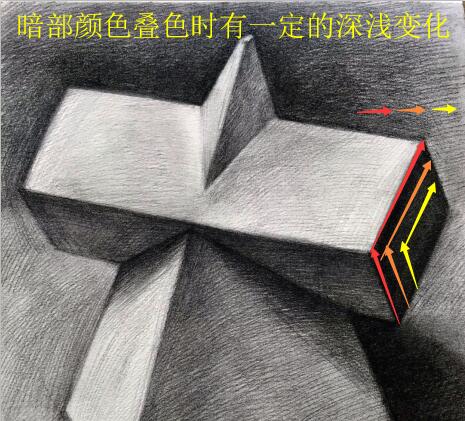
先从明暗交界线开始加深颜色并往暗部边缘逐渐的过渡,运笔排线的力度越来越轻,让暗部形成一个有深浅颜色变化的面。靠近明暗交界线的地方颜色就重一点,靠近投影的地方颜色就浅一点,然后通过压深投影的颜色,衬托暗部的反光,让这个暗部颜色更加透气。


再回到明暗交界线,往亮部方向用4B、2B将颜色逐渐过渡,画出灰面来,但物体的灰面不宜画得过多,一多画面就腻了;灰面塑造的标准就是颜色一定要比暗部浅,灰面颜色如果加深那暗部的颜色也要同时加深,始终要保持这两个面的颜色区别。
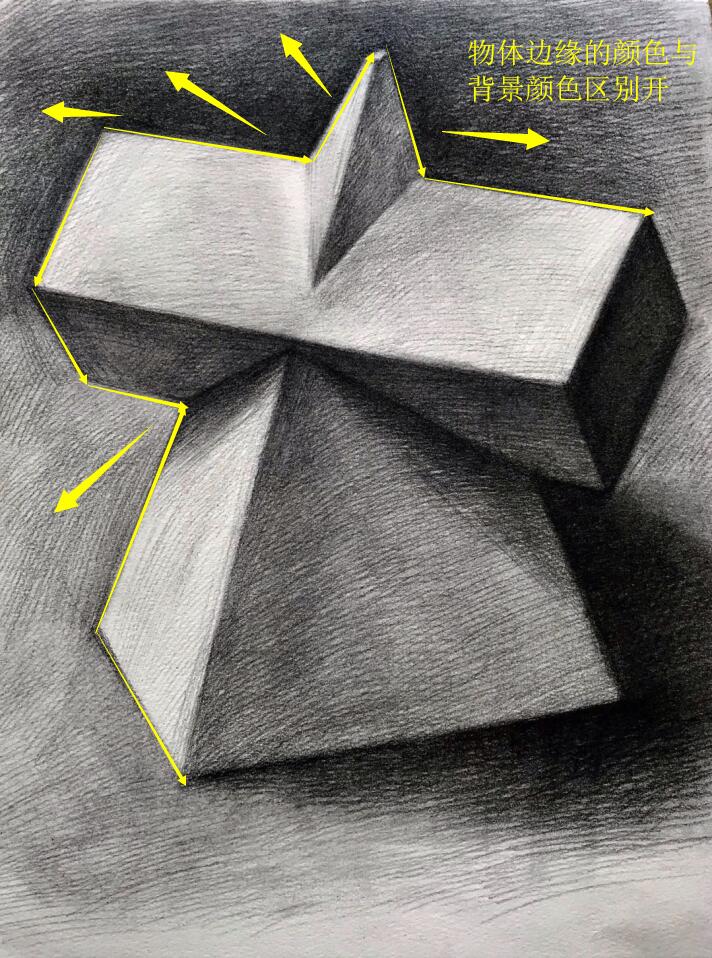
接下来,就是对比一下整个暗部区域和背景颜色的深浅程度。如果暗部的颜色比背景深就将暗部边缘的颜色压重一点点,如果背景的颜色更深,那么就像画投影一样,沿着物体的暗部边缘叠色,加深背景的颜色;不管哪一种情况都要将暗部和背景的颜色区分开。

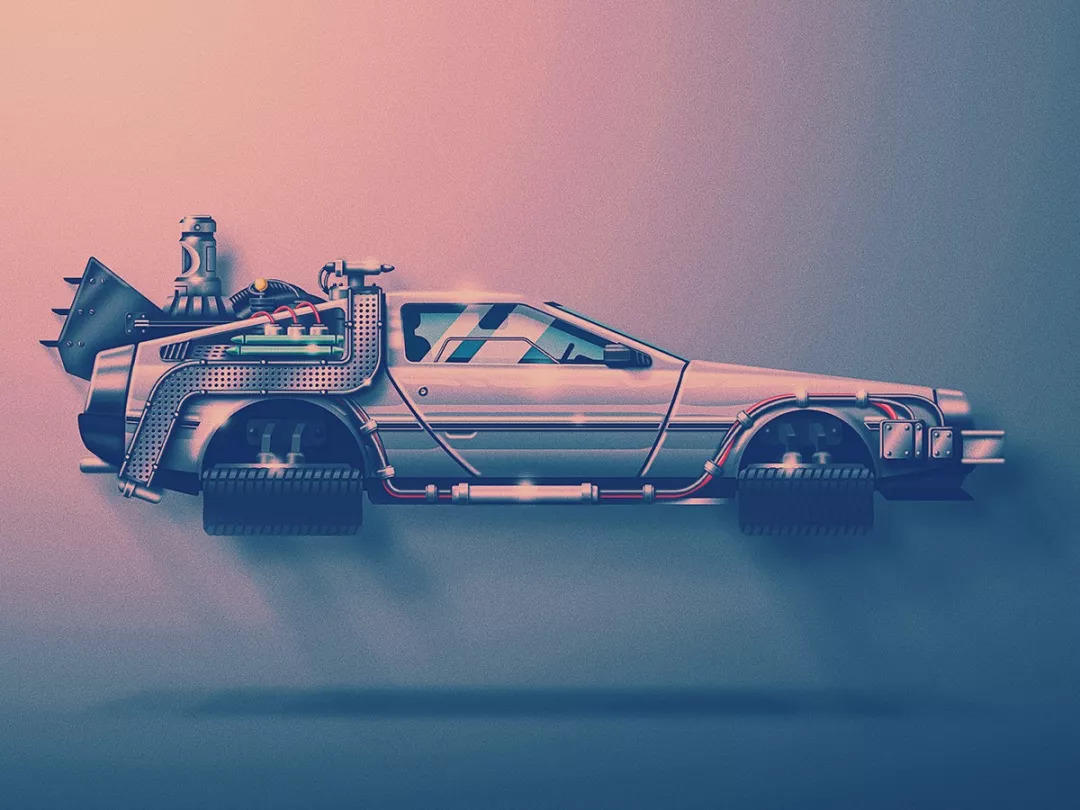
最后,我们有稍微硬一点的铅笔(如2H、HB)排线将亮部表现一下,主要是将高光收拢,除了不锈钢和玻璃其他物体都是越靠近高光用的铅笔越硬(HB、2H、4H),亮部刻画时排线一定要细腻,可以刻意排几组特别精准的线条加强物体的质感,这样高光和亮部会显得更白,从而就会衬得暗部的颜色更黑更深。
完成的物体黑白灰的塑造之后,最后看一看整个物体各边线与背景颜色的深浅对比,还是通过加强区部的颜色对比,完善画面整体的明暗对比。

总而言之,暗部的黑并不是独立存在,是因为周边的颜色都比它浅,于是乎,它就深了下去,如果与周围的颜色区分不开,那即使将纸张揉破颜色依旧难深下去。所以,暗部叠色就是一边画一边比较,不停的调整,才能始终确保暗部能重下去。