在产品界面中信息交互过程中,信息最为常见的四种载体:图形、文字、音频、视频(全景图、gif图、动效图在大类暂时可算图形,不作细分),而图、文占据了绝对的比重,所以需要重点关注图、文信息的识别体验。

根据美国哈佛商学院有关研究人员的分析资料表明,人的大脑每天通过五种感官接受外部信息的比例分别为:视觉83%、听觉11%、嗅觉3.5%、触觉1.5%、味觉1%(数据暂不涉及短视频直播领域)在群核体系下的产品,图和文分别是有哪些?

在界面中以图形化的形式表达动作、品牌、说明等信息,让用户能直观的感知到信息的含义,图形的类型有:动作执行类操作、品牌示意、辅助说明、图例展示4大类型;
在界面中以文字的形式表达信息,主要文案的类型有:动作命令、解释说明、专业名词、标点符号。
如何提升以上几个类型的信息识别体验:直观的图形提升信息识别的准度和效率、规范的文案提升信息表达的精准度。
直观的图形提升信息识别的准度和效率
以下几个案例是项小组试点探索验证信息表达优化如何对业务有效的验证,可以直观理解图形的准度和效率对业务指标有哪些影响。
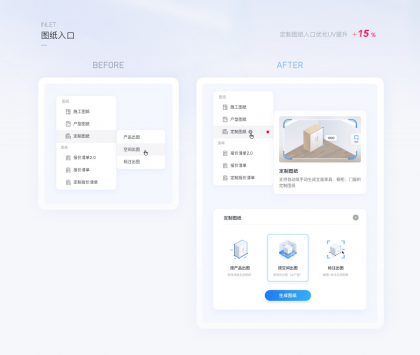
案例1:工具入口的图形化表达用户从工作台进入到设计工具,纯文本的表达用户很容易产生疑惑,在不改变业务逻辑的情况下,进行图形化表达。

用户进入到下一步的成功率相比原版提升了10.2%,因此可以说明图形化信息表达更有助于用户识别并进行下一步决策。案例2:模型专题
群核下的设计工具,以专题化的形式聚类商家、平台推荐的模型是基本的运营动作,如下图,原本以真实效果图的方式展示模型专题,用户难以感知是方案还是模型。通过封面图形的优化:将核心的模型类型展示出来,用户能够预见里面的内容。

仅改版封面后,UV环比提升120.4%,此案例可以说明更精准的信息识别体验能够助力业务指标的增长。
案例3:对象菜单鼠标偏好设置在设计工具中,选择对象唤出菜单,在酷家乐工具中可以设置为鼠标左键点击即唤出菜单(仅展示图标),也可以鼠标右键唤出菜单(图标文字结合)。

用户可以自定义偏好,但上线很长时间很多还是不知道如何修改,在对提示进行图形化调整后,发现切换点击数据提升了300%,因此可以说明更精准直观的信息能直接影响用户的行动决策。
案例4:产出图纸的操作
在酷家乐工具中定制用户用户完成设计后,可以直接自动产出图纸,但由于之前操作入口的信息过于相似,用户难以决策点哪个是自己需要的,或很容易产生误操作,经过调研发现用户很容易混淆图纸类型从而生成对自己无用的图纸。

在新版优化中图形化的表达了图纸类型的差异,即便增加了流程步骤数,最终用户点击图纸的UV提升了15%,此案例可以说明,更精准有效的对象表达能吸引更多用户来使用此功能,对业务产生直接效果。
案例5:户型命令图例
户型绘制和调整是酷家乐工具的必经之路,由于对象间用2D图形图例表达比较难辨识出来准确意思,因此设计做了图形信息的优化,让命令更为直观,更高效的拾取命令操作。
上线后通过问卷调研用户满意度相比旧版提升了21.66%,因此可以证明,更精准的图形辅助用户更高效的使用工具操作。
规范的文案提升信息表达的精准度
在界面交互中,文案作为信息传递的载体,占据的比重是最大的,在群核的产品中,我们规范了文案的表达提升信息表达的精准度,之前有针对工具文案做了梳理。
结合人设和语气确定,以及酷家乐定义“善解人意、理想、直率”的文案原则,在工具操作中我们梳理了以下几类比较容易出现问题的场景,试图通过文案来提升信息表达的精准度,从而让用户更流畅的进行界面交互。
动作命令:结合直率的文案原则,简洁高效的描述命令动作

专业名词:结合善解人意和直率原则,避免让用户产生多重疑惑,专业名称平民化、通用化

作者:酷家乐UED
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
组件是设计师常用且基础的知识点,随着软件设计和开发越来越成熟,已经延伸出很多的类型,能否正确合理的使用也是衡量交互设计水平的一个标准。文章里理论知识比较少,我想说点比较实用的东西,给大家解惑。所以关于基本的控件/组件类型的基础知识不做过多说明,理论和实践相辅相成,理论知识大家可以去优秀平台学习并吸收,但实践需要带入更多的思考。
分清控件和组件
控件可以理解为平台系统定义的某种形式,严格意义上来说,控件的专业叫法为“原生控件”,不过大家都习惯性的顺口说“控件”,这样会更简单点。
组件从字面理解就是组装而成,在技术层面,代码是需要封装的,那被封装在一起,就可以形成组件,能自定义内容,名称等。
原生控件相比较组件,颗粒感更细,一个组件可以包含多个控件,单个控件也可以作为组件。可以使用一个简单的例子来阐述他们的关系,控件就好比是药材,那么药方就可以理解成是一个组件。如果还不能理解,那可以用更具体的案例来说明下;
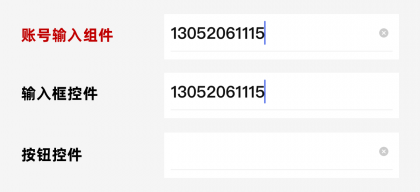
如下图是用户登陆流程中的一个交互组件,该组件由两种原生控件来组成,输入框和按钮,这样结合就构成“账号输入”的组件;

再如下图,单独的输入框控件也可以成为一个独立的“账号输入”组件;
以上两个例子,说明了组件可以由单一或多个的控件类型进行组成,如何去定义组件的构成,其实还需要结合具体的设计需求,上面第一个组件给账号修改增加一个按钮的控件,让用户可以通过按钮清除所有的字段,让用户直接重新输入,通过手动和按钮操作的两种方式去进行账号修改,第二个组件仅支持手动键入进行修改。通过增加了清除的交互方式,组件的构成就会有不一样的设计方式。
再深入聊下组件
各平台基本都有自己独立的设计体系,有自己定义的组件和组件库,学习组件要了解它分为基础组件和业务/高级组件两种类型。基础组件是一种底层组件,例如输入框、按钮、单选框;其特点是比较独立单一,通用性很强,适应各种业务场景;业务组件是一个基础组件集合而成的大组件,也可以叫高级组件,是复合型的区块组件,主要是针对解决业务问题;如下截图是flomo笔记用用的网页版本,以它的首页为例;页面按照左右结构类型区分,可以定义为两个大的业务组件,由浅入深,可以再细分,得到再定义更多的业务组件,这里,我以“发布笔记”的组件具体说明下,它是怎么组成来解决业务问题的;首先我们拆解下组成部分:文本内容,工具按钮(添加标签和图片、文本编辑、快速引用等三种类型),发布按钮。用户发布笔记的行为主要为文字输入-内容编辑-发布完成;结合用户行为和组件设计,解决了用户输入文本内容,给笔记归纳,增加图片,修改文本样式,快速引用,最终进行发布的问题。产品在迭代过程中,我们会发现更多的需求,业务组件就要通过再优化帮用户解决实际问题。
学做组件管理
结合自己的学习和设计经验,我把组件相关的内容和知识整理定义为组件管理,包括组件的样式定义,组件和组件库设计,搭建,沉淀优化应该都算是它的组成部分。组件和组件库作用,和基本概念我就不做过多描述了,毕竟市面上关于这些内容已经有很多了,我想从小的点去做深度思考,讲点有用的东西,呈现给大家;组件和组件库首先一定是遵循和围绕着设计的原则、理念、目标去构思,如苹果的《人机交互指南》里面提到的系统设计三大主旨(清晰、遵从、层次)和六大原则(完整性、一致性、直接性,反馈感、隐喻性、控制感),安卓系统《材料设计1,2》中提到的三大原则(材料就是隐喻、大胆,生动,有意、运动提供意义)。还有国内b端最权威的蚂蚁设计体系Ant design,从设计价值观延伸设计原则,从而思考设计模式。
这里可以总结,平台在创造设计标准时,思考的方向都会不一样,所以系统遵循什么,没有统一的模式,况且这些名词本身就很抽象,这需要设计师们去思考应该把平台系统设计成什么样。这确实很依赖和考验设计师各方面的综合能力。所以组件设计和搭建,它并不是某一个人的事,而是整个团队的任务。
组件和组件库的设计和搭建过程中,需要了解系统平台,是苹果端还是安卓,web端,不同的系统设计的差异性很大,对应系统的控件类型我们也要很熟练的掌握。例如安卓一直保留的原生的底部导航栏的操作控件(返回、主页、菜单),反观苹果最早出现在底部的HOME键,随着硬件设计的升级,物理按钮的作用已经完全被交互手势操作替代,根据设计准则,可以先设计出确定的初版组件样式,然后设计师们要熟悉项目业务,深挖每个功能中的不同业务场景,并设计出对应的业务组件;这样设计师最终对于当前组件进行整合分类,做出版本的组件库;组件和组件库是设计和开发相结合的,设计师呈现页面上的模块是直观的,但都是技术人员进行底层代码拼接的再封装而成的,有规模的公司一般都会做成开源的组件库。去提升项目人员之间的协作效率,复用率高,节省成本。如下图是Ant design里面的部分按钮组件的样式和代码演示,作为国内独一档的免费学习的设计体系网站。如果大家能够从头到尾研究一遍,相信对你构建组件和组件库有十分大的帮助。
最后组件和组件库的优化迭代是贯穿整个产品设计的生命周期的,从搜集组件需求、思考组件优化、设计组件优化方案、验收更新组件和组件库;
搜集组件需求
项目角度:设计师开发过程中遗漏的、新的业务场景中发现的组件问题,设计和开发者评审讨论出来的包括影响协作效率的,不合理的问题;用户体验:产品中的用户反馈的功能体验不好,使用时体验差的模块;外部借鉴:团队人员从优秀的组建案例中发现的可借鉴的需求;
思考组件优化
思考方向1:设计师可以查阅资料,研究优秀的组件平台,从成熟的产品中查看同类的组件设计案例;或者和开发者、设计师进行深度交流,得到有用的建议;
思考方向2:结合业务场景,最好能够将应用场景穷举梳理出来,具体到某个的功能,考虑该功能里存在的每一个场景中,组件需要有什么样的状态和变化;
设计组件优化方案
设计师根据以上步骤完成组件优化的分析之后,可以相对应的设计组件优化方案,组织开发人员一起多次的评审,大家一起去讨论完善,最终技术人员再进行组件代码的开发和封装;组件设计优化,设计师要注意在既定的设计原则下合理优化,要保留分析材料和思考过程,进行有理有据的评审论证;
验收更新组件和组件库
当开发人员将组件样式通过代码落地之后,优化中的组件方案需要带入到实际功能场景中进行测试检查,验证组建优化的是否符合预期,在优化过程中,可以用一张《组建优化表》进行记录,可以方便项目人员追踪和查看。
组件设计的应用和思考
组件的设计本质上也是为了解决某种特定场景的问题。例如提示弹窗,为了让用户在操作过程中有反馈提示,提示中又可以通过解决某种场景问题,选择让用户进行操作或者不操作,所以平台设计出这种弹窗组件,即模态和非模态弹窗类型。下面通过两个例子,结合功能和场景具体分析产品应该如何做组件设计;
案例1:支付宝“商家转账功能”组件设计
我们去商店购买东西使用支付宝支付的过程中,可以通过扫描商家二维码,进行转账交易,转账支付的流程主要包括输入数额,选择支付方式,确认支付;因为每个流程中的组件都十分复杂,我们仅拿其中一个流程,对用户操作过程中涉及的组件进行拆解说明;输入金额和添加备注流程:页面的组件主要是用户信息文本,输入框、备注组件、键盘控件,弹框组件;这个流程包括2个行为事件,4个大的业务场景;
行为事件一:用户在商店通过扫码商家二维码,分别两次给商家转账20000和100000元的金额,
业务场景1:用户没有输入任何金额
业务场景2:用户转账输入的金额没有超过限制
业务场景3:用户转账输入的金额超过最大限制
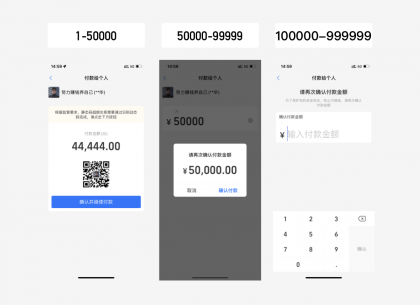
业务场景123主要应用金额输入框组件,输入框组件根据用户操作行为,会有不一样的设计,用户没有任何操作,输入框内有默认文案提示“输入付款金额”,用户输入金额后,计算单位超过‘百’,数字金额上方会有单位提示,同时显示删除按钮,支持删除,重新输入,业务场景2中根据金额输入范围定义了产品业务规则,再细分出三种场景,不同范围内的金额,可以对应的组件设计方案解决确认转账确认问题;
(1)当输入金额范围在1-50000,进入新页面,通过点击按钮组件,进行转账确认
(2)当输入金额范围在50000-99999,在当前页面使用模态弹框组件,进行转账确认
(3)当输入金额范围在100000-999999,进入新页面,重新输入框内输入转账金额,进行确认,若两次金额不一致,出现弹窗提示用户操作。

当输入的金额超过限制后,弹框组件配合进行超限的toast提示。
通过拆解行为事件1,我们细分出了3个业务场景,通过运用输入框、键盘、和toast弹窗,它们相互关联解决了输入金额产生的各种问题;
无金额输入时,输入框能给予用户提示,这是比较常见的输入框组件设计,预置提示文本;
输入金额未超出限制,输入框中会带入计量单位,这就是组件设计的细微之处,转账金额是一个关联自己财产的行为操作,应当是需要谨慎的,所以计量单位也是在用户输入过程中出现,给用户一个提示,没有任何打断操作的意思,出现的时机很适合,再加上输入的文本数字已经足够醒目,能够提示用户输入有足够的准确度,如果没有加入这个字段,确实也不影响用户操作,但这种双重衡量的方式,潜意识里会让自己输入的更放心,不怕自己有误差;这就是组件设计给用户带来的惊喜感。
金额超出限制后,通过组件toast提示“付款金额超限”,第一提示框组件很好的限制键盘的数字输入,避免用户无效输入,第二toast提示框的触发时机设计,这里的方案是当输入金额超百万,按数字键盘的时候就会给予提示,而不是等用户输入完之后,再去按确认键的时候,弹出来提示金额超限。
行为事件二:用户点击备注按钮,添加转账信息。
业务场景4:确认完成输入金额后,给商户添加备注信息,20个字以内;
输入转账金额后,文字键盘上方出现备注按钮,点击弹出备注信息弹窗,在弹窗的输入框中写备注信息,其实添加备注,可以在页面中使用文本框,可为何去使用弹窗中增加输入框,确认之后再展示到页面中呢?输入金额和添加备注的行为的优先级来看,备注信息应该是比较低的,信息的展示的重要性也比较低。首先如果使用文本框,和输入框的组件层级在同一级,用户的关注点会被干扰,所以使用不突出的文字按钮组件进行区别,另外备注文字按钮出现的触发条件也是因为有输入金额这个动作,所以备注的信息展示在产品设计中就是很弱。另外在弹窗输入框中也提示了备注信息20个字以内,有这样的信息规则,弹窗组件比文本框更适合短文本的信息录入,这样和金额输入框组件能够被区分。
作者:Q什伍
来源:站酷
转账是涉及财产安全的业务,所以组件的设计除了解决不同场景下用户体验问题(及时反馈、合理提示、增加惊喜、操作方便),还要处理核心的业务问题(保证用户的财产问题)
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文讲述从0到1的商家等级激励体系建设中,如何通过设计举措进一步推动效益最大化。前言
用户激励体系是数字化时代产品运营中非常重要的一环,它可以有效促进用户的活跃和留存,同时也能够激发消费行为,为产品带来更多的收益。常见的用户激励方式包括积分、金币、等级、优惠券、礼品、抽奖等,而针对不同的人群,需要设计不同的激励体系。本文以百度商业的商家等级体系为例,旨在简述针对To B产品的用户激励手段的设计思路,希望能够给您带来一些启发。
一、项目背景
在大商业背景下,当前缺少一套完整的商家等级体系,从平台视角出发,客户的行业多样&推广投放能力参差不齐,没有商家等级导致平台缺少对客户的细分,无法给客户提供更适配的服务能力;从客户视角出发,客户不明确自己在整个生态下所处的分位,自然也没有明确的提升目标和路径;从用户视角出发,各个商家良莠不齐,没有一个关键标准可以辅助决策。所以亟需一套商家等级来解决这些问题,那应如何从0到1建设一套完善的商家等级体系呢?

二、设计目标推导
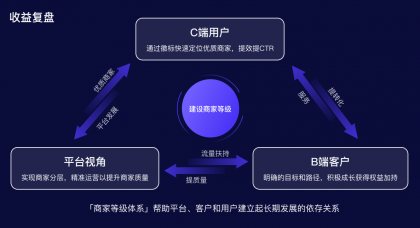
在设计之初,我们从不同的视角思考,对目标进行拆解和分析以获得更全面、更多维的解决方案。从平台视角分析,通过商家等级希望帮助商家快速定位服务短板,并提供有针对性的运营优化策略,从而提高商家质量和粘性;商家视角则希望通过商家等级获得更多权益加持,从而提升转化;C端用户视角希望通过商家等级,帮助降低决策成本,建立更多信任。

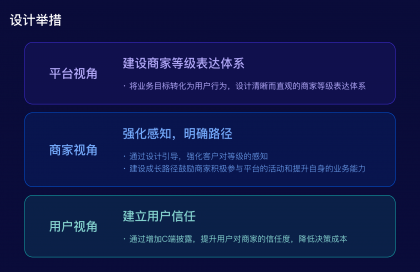
平台视角-建设商家等级表达体系
设计的基本出发点是帮助业务建设平台等级模型的表达体系,将业务目标转化为用户行为,设计清晰而直观的商家分层表达体系,将不同商家等级与其对应的特权、服务等信息进行明确的关联和传达,以便商家能够快速理解和辨识商家等级的差异和优势。
商家视角-强化感知,明确路径
我们要强化商家的等级感知,通过视觉和交互引导等方式,强化商家对等级感知的重要性和影响。
我们要建设明确的成长路径,从权益吸引、任务驱动、等级提升和权益增多等环节,明确成长行为路径,鼓励商家积极参与平台的活动,提升自身的业务能力,从而实现商家等级的提升和成长。
用户视角-建立用户信任
我们需要建立C端用户信任,传达商家等级的重要性,提升用户对商家的认可度和信任度,帮助用户减少决策成本,同时增加商家的自豪感和动力,促进商家与用户,商家与平台之间的价值转化。
综合以上分析,设计举措应注重建立商家等级表达、强化商家的感知和增强用户的信任。希望通过设计目标的实现,为商家分层模型带来更好的用户体验和商业效益,提升商家的参与度和忠诚度,促进商业生态飞轮的正向运转。
三、设计方案实施
合理的信息组织:通过功能信息分层分类,结构化呈现,提信息查找效率

信息分层:开始页面设计之前需要设计信息结构和组织方式,以便商家可以轻松找到需要的信息。以商家等级为例,首先根据信息价值将信息分为<等级-权益-任务>三大类(等级作衔接、权益提供驱动力、任务是需完成的动作)。
信息重组:分层后,将商家置于设计的核心位置,通过深入理解商家需求、行为和期望,以确保设计方案符合商家的真实需求。例如在商家等级场景,商家期望获取更多权益,获取更多的C端展现。所以此场景以权益作吸引,通过披露待解锁权益驱动商家完成任务,提升等级。
最终围绕等级、权益、任务建设核心成长路径,三者相辅相成,逐步增强商家参与度和忠诚度。
当复杂的信息难以被商家理解时,可视化作为有效手段,旨在把数据资料以视觉化的方式表现出,有效地向受众传播信息。可视化首先要根据信息结构进行图表选型,在商家等级项目中,我选择了两种数据图表(进度条VS仪表盘)来进行商家等级的可视化表达,当两种图表放到一起时,可以很明显的发现两者之间的差异,基于这个项目想要强调的等级概念,最终选择进度条展示商家等级的成长进度,并激励其追求下一个等级的提升。这样,商家能够准确感知成长进度,衡量自己在商家等级体系里所处的分位以获取更多成长动力。
加强平台引导:通过增加视效容器缩短触达路径,帮助商家快速触达
弹窗:作为常见的通知容器,常用于向用户提供重要的通知、更新、提醒或行动建议。在此项目中,为了增强商家的感知,我们选择2个场景以弹窗的形式给予商家强提示,一是在功能上线后以弹窗的形式显示对应等级的信息,以吸引商家的注意力并传达商家等级的关键信息,可以增加商家的感知并引导他们进入商家等级开始经营;二是当商家的等级提升时使用弹窗通知,激励商家持续经营。
浮层:将操作入口前置披露,提升商家感知同时还可以缩短操作步长。在商家等级项目里,衡量商家主动经营的标准是做任务,所以任务入口的前置披露是提升主动经营的关键举措。于是,围绕商家等级包装了“经营助手”的概念,帮助平台给商家推荐一些成长任务和优化建议,并在平台首页主动弹出,以此提高任务触达率。但使用这种主动触达手段时,需要考虑对商家的打扰和阻断情况,所以需要对主动弹出的频率作限制,然后配合气泡和标签等视效元素吸引商家视线。这样可以引导商家参与商家等级完成任务,促进其成长和等级提升。

强化徽标设计:通过引用金银铜、钻石等具有普遍认知的元素营造荣誉感。
需求分析:开始设计之前,我们首先做了背景研究,了解徽标的设计需求、目标受众和使用场景,为设计提供更准确的方向。在本项目中,商家等级覆盖百度商业场景所有B端业务,所以设计风格要考虑整体质感和适配性;另外商家等级是一个同时面向商家和用户两者的体系,所以设计师需要考量双端展现的异同点;最后,商家等级特有属性成长、荣誉需要在徽标中有所体现。
竞品调研:明确背景后进行竞品分析和行业研究,了解相关公司或品牌的LOGO设计风格、趋势和差异。这有助于避免与竞争对手相似的设计,并帮助我们了解徽标在B端和C端呈现时设计有哪些差异。在商家等级项目中,我们通过竞品调研提取了一些风格关键词:几何、简洁、明亮、饱满。
具象表达:有了设计关键词,通过头脑风暴获取了一些可以体现这些关键词的具体事物:钻石、VIP、箭头、Blingbling、3D、金银铜等,希望通过具象的事物表达抽象的情绪词,于是我们从「钻石」开始入手,把钻石和VIP、箭头不断结合,同时融入BlingBling,金银铜色等具有普遍认知的元素,用伪3D效果来增加徽标的立体感,最终打造一种奖牌的形态,给客户带来更多荣誉感知,突出商家等级的重要性。
增加C端披露:通过挖掘C端披露场景,帮助用户提高优质商家获取效率

从用户视角出发,商家等级项目的主要目标是建立用户信任,所以设计师在强化徽标设计的同时,更需要挖掘用户视角的披露场景,通过增加C端披露,帮助用户了解该商家在百度生态内的等级情况,以辅助用户决策。本项目中在C端共新增3个场景进行商家等级的披露,①搜索前卡;②营销页头卡;③店铺页首卡。在3个重点场景披露商家的等级徽标,用户在选择商家时可以参考商家的等级,增强对商家的信任和认知。
通过以上实施方案,设计师从不同视角切入,通过权益激励吸引商家参与,通过明确用户成长路径促进等级提升和商家质量的提升,为用户提供更好的服务,实现平台生态的正向发展。
四、收益复盘
平台通过建设商家等级,将商家分层并提供适配的服务,实现了精准运营;商家等级给商家带来的权益吸引和任务引导,促进了商家活跃度和质量的大幅提升;C端披露的等级徽标帮助用户快速鉴别优质商家,页面的CTR有显著的正向增长,商业生态下的商家等级激励体系已初步建成。但后期在做客户访谈的过程中,有客户反馈某些权益感知度比较弱。权益是吸引商家的核心驱动力,如何围绕权益建设开展有效的设计?这是应该是接下来需要展开研究的课题。

五、总结
商家等级的建设是一个复杂的项目,涉及技术、算法、产品和运营等多个部门的合作。商家分层的核心目标是提升优质商家的比例和运营效率。
本文主要介绍了百度商业生态下的商家等级体系的设计思路。以商家为切入,通过视效引导等举措吸引商家参与,为用户提供更好的服务,实现平台生态的正向发展,助力平台-客户-用户的三方飞轮正向运转。
然而,要设计出完美的商家等级建设方案,需要根据具体的业务场景进行深入研究,并结合产品和业务的实际情况进行不断的迭代和优化。只有不断地根据用户反馈和市场需求进行调整和改进,才能实现商家等级体系的最佳效果。
因此,在实际实施过程中,需要依托业务场景,深入研究产品和业务,不断迭代和优化设计方案,以确保商家等级体系的成功建设和业务效果的提升。
作者:百度MEUX
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文阐述了百度小说设计团队如何基于人文感设计理念,打造直观易用的产品体验,从而提升产品竞争力和用户满意度。百度小说是百度APP内最核心的垂类业务之一,作为一款平台型产品,百度小说设计团队一直以用户体验为核心关注点。为了保持产品的市场竞争力,百度小说团队近期进行了一次设计改版。本次改版旨在提升产品的功能性、美观性和易用性,以满足用户日益增长的优质体验需求和市场的快速变化。
鉴于此次设计改版背景,小说设计团队提出了人文感的设计理念,贯穿在本次改版的内容中。
一、什么是人文感设计?

人文感设计,是立足用户需求和情感,贴近用户期待的体验设计,我们以用户为核心,深入了解用户的喜好、行为习惯和需求,从而设计出贴心、直观、易用、愉悦的产品。
百度小说的产品核心是由书籍组成的,阅读让千万级用户汇集在此,而千万级的用户正是由每一个独立的“人”组成。因此,“人”的需求就是我们在设计中尤为关注的。小说设计团队从“人”的需求、“人”的情感和“人”的文化三个维度,深入地思考如何将阅读与用户的需求完美地结合起来。
宋朝诗人汪洙在《神童诗》中有这样的千古名句:“万般皆下品,唯有读书高。”读书自古以来是成为高雅风韵的文人士大夫的必经之路。由此可见,自古以来读书和雅致之间就结下了不解之缘,阅读与国风雅颂的风格也就找到了完美的交汇点,因此小说设计团队在确定设计风格的探寻中,选择了国风的风格来体现百度小说的人文感的设计。
二、构建小说的人文感的视觉新风格
人文感设计语言融合了简约、舒适、自在的设计体验,让人能够轻松沉浸其中,并感受到独特的国风韵味和情感内涵。小说设计团队从“色、字、构、画”四个维度进行拆解。

色—清新淡雅的色彩
牛皮纸卷通常是手工制作的,它会给人一种温暖的感受。设计团队通过提炼牛皮纸卷的色彩,衍生出萱草橙作为主色调,传递出阅读朴实和亲切的寓意。

在辅助色上提取上,通过参考古代艺术品,并结合现代审美,提炼出凤仙粉,葵扇黄、姚黄绿、晴山青等古典色彩,确保辅助色与主色相融合,形成一套和谐的色彩组合。

字—规范文字使用规则

基于国风意韵感,设计团队在文字的使用上,也选择了一套衬线体字体,该字体字形瘦长,柔美清透且识别度高。在界面中,主要在标题区应用这套字体,将其中的一笔进行跳色点缀,不仅让用户阅读舒适,而且提升百度小说的品牌识别度。
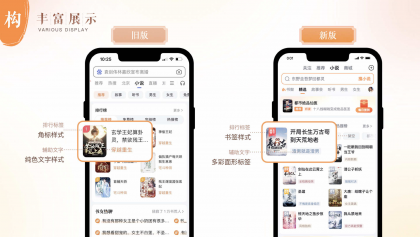
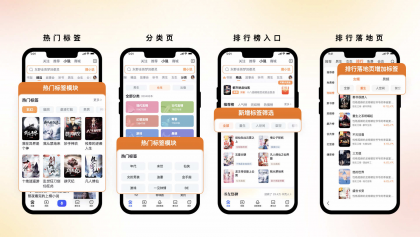
构—构建秩序感的页面

在页面结构上将页面容器的边距进行了优化调整,使构图更加饱满,封面是页面上最引人注目的元素之一,通过调整封面的尺寸可以使其更加突出。采用了更大的封面尺寸,使画面内容更加饱满,将大圆角优化为更小的圆角,视觉上更加精致和细腻。
为了让用户第一时间就能够看到自己感兴趣的标题内容,在内容展示上,我们针对重点的信息进行了强化。将主次信息,从色彩到字重上进行了优化。新版的设计采用加粗的标题文字和浅灰色的辅助信息,拉开对比,强化重点,让用户更快找到自己感兴趣的内容。
在页面细节元素设计上,将角标样式优化为右侧的书签的样式,整体感受更像现实生活中的书签。在辅助标签的设计上,将纯文字样式优化为右侧这种多彩面型的样式,强化内容的丰富和多元。

画—打造国风特色的插画风格
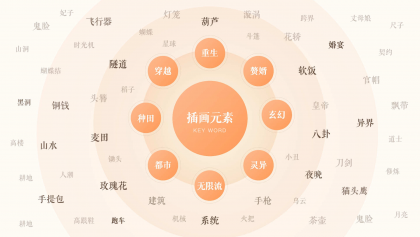
图形的设计是最容易识别和产生共鸣的。在插画元素的提炼上,为了能够与小说网文氛围结合的更紧密,我们以小说类型为划分维度得出了一系列的具象的联想关键词。

例如,女生的插画图形,首先划分为偏向言情类型,由此联想到一只小鸟站在桃花上,整体采用粉色调的场景进行展现,梦幻而唯美。男生的插画图形则偏向玄幻类型,从而联想到葫芦,由此绘制出葫芦和浮云结合的画面,自由而飘逸。
在话题落地页等沉浸感的场景下,也融合了插画元素作为装饰,用户在当前的场景能够有更强的沉浸感和共鸣感。

三、人性化产品体验
以人为本的设计理念不仅仅是视觉层面的展现,还需要从用户需求维度提供人性化的产品体验,因此,我们提炼出了四组设计手段:更贴心、更高效、更热闹、更满足。

更贴心—贴心的设计让用户体会到关怀和舒适的享受
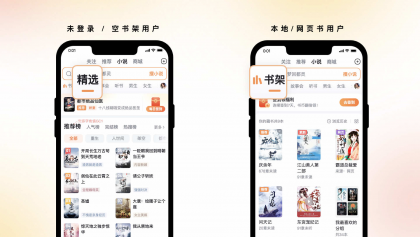
以人为本的设计能够更贴心地满足用户的需求和期望,通过关注用户的喜好、行为和习惯,让用户体会到关怀和舒适的享受。因此,针对于不同的用户行为进行了精细化的设计。对于未登录、书架为空的用户,我们默认为用户锚定到精选的tab,而针对本地书、网页书的用户,我们为其定位到书架的tab,方便用户更精准的切入场景。

同时,我们在精选的头部增加了运营区,针对于无历史记录的用户,为其推荐优质的内容,提高用户的找书效率。而对于有历史记录的用户,外露上一次阅读的书籍,方便用户更快捷的进行续读。

更高效—高效的设计能让用户体验更便捷,决策更精准
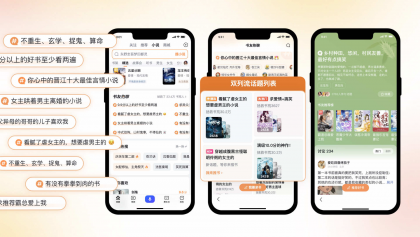
只有贴心的服务是远远不够的,以人为本的设计还需要为用户打造更高效的设计体验,我们通过简化设计流程,智能化推荐等手段,让用户体验更便捷,决策更精准在各类场景新增书籍标签模块,提升用户筛选书籍的精准度,使得用户在各类场景下找书更高效。

在推荐形式上,我们也采用了多样化的推荐方式。例如在首页增加了feed流形态的信息模块,以更直观的图文展现方式,帮助用户发现他感兴趣的内容。在书架场景,针对于书架内容少的用户,自动的放置两本高流量书籍,帮助用户高效的触达内容。与此同时,我们还会根据用户行为数据,采用弹窗形式和章尾推荐等形式主动向用户推荐与其喜好度高的内容,方便用户高效的触达他感兴趣的内容。

更热闹—热闹的设计能给用户带来活力和趣味的体验
以人为本的设计应该是有人气儿的,为了增强互动氛围,我们搭建了书友社区,为用户提供求书、荐书的功能,书友热聊落地页头部在设计上采用了弹幕的形式;话题模块的设计采用双列流的交互形式,给页面增加动态感和活跃感。通过打造热闹的氛围,既能为用户带来更具活力和趣味的体验,同时提升了用户的互动活跃度。

阅读器场景是用户使用时长最长的一个场景。因此我们为用户提供了段评功能,方便用户阅读过程中和书友进行交流,为了不影响阅读的流畅性,我们采用弱化的段评图标样式和色彩,段评入口设计在段落尾部,减少对阅读的干扰。

更满足—满足的设计能够让用户获得成就和收益
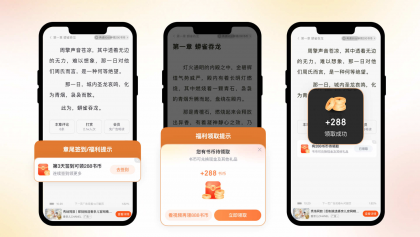
以人为本的设计能够让用户在产品中获得成就和满足感,从而形成愉悦的产品体验。为了让用户能够获得满足的感受,我们将旧版的签到系统升级为金币激励体系,采用做任务赚金币的形式,增加用户的成就感。

整体的设计风格也延续了国风意境感。首页顶部采用招财树的图形设计,强化福利感知。领取金币场景通过获得金币的动效,让用户产生满足感。
同时,我们对用产品内的用户进行了分层设计,针对新用户增加了七天限时福利活动,让新用户感受到平台的福利,从而愿意留下来继续体验。

在阅读器场景,我们增加了章尾和半层金币领取提示,即时提醒用户领取福利,同时,强化领取成功样式,增强用户的获得感。

在运营活动的设计上,延续国风意境的设计风格,我们将九宫格的抽奖活动入口前置在福利中心的首页,方便用户快捷的参与抽奖,获得收益。爆更一夏,看小说瓜分金币活动,整体是采用古典荷塘的景色,让用户在参与赚钱的过程中感受到清爽夏日的氛围,通过多样化的运营活动丰富用户获取收益的方式,增强满足感。
结语小记
百度小说设计团队坚持以用户为中心,秉承人性化、情感化设计和文化传承性的设计理念,让用户感受到独特的情感连接,融入文化元素,传承历史与情感,最终形成百度小说的人文感设计。
作者:百度MEUX
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
用户激励体系是数字化时代产品运营中非常重要的一环,它可以有效促进用户的活跃和留存,同时也能够激发消费行为,为产品带来更多的收益。常见的用户激励方式包括积分、金币、等级、优惠券、礼品、抽奖等,而针对不同的人群,需要设计不同的激励体系。本文以百度商业的商家等级体系为例,旨在简述针对To B产品的用户激励手段的设计思路,希望能够给您带来一些启发。
作者:百度MEUX
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
当涉及到交互设计基础定律时,有许多原则和规律需要被考虑。这些原则旨在优化用户体验、提高用户满意度和增强系统的可用性。以下是一些常见的交互设计基础定律,详细阐述它们对设计的影响和应用。
冯·诺依曼定律(Von Neumann’s Law):该定律强调将界面与功能相分离。设计师应该确保用户界面简洁直观,与后端功能逻辑相互独立,使用户能够专注于任务的完成而不受干扰。
布鲁克斯法则(Brooks’ Law):布鲁克斯法则指出,在开发过程中增加人员可能会带来更大的沟通和协调成本,从而减慢开发速度。团队在设计过程中应适度增加人力资源,以避免开发效率的下降。
摩尔定律(Moore’s Law):摩尔定律指出,处理器性能和计算能力每隔一段时间就会翻一番,而成本和体积则会减半。在交互设计中,利用摩尔定律的发展,在用户界面中提供更强大的功能和更流畅的体验。
布特法则(Butter’s Law):布特法则表明,用户生成内容的价值与其信息质量和数量成正比。交互设计师应该提供方便易用的用户内容生成工具,以激发用户参与和积极贡献,增加系统的价值和吸引力。
霍夫曼定律(Hofmann’s Law):霍夫曼定律指出,用户界面上的复杂性会导致用户的困惑和挫败感。为了避免这种情况,设计师应该采用简洁、直观的界面设计,减少用户的认知负荷。
罗森索尔姆定律(Rosenzweig’s Law):罗森索尔姆定律强调用户的参与和反馈的重要性。在交互设计中,应充分考虑用户的参与和需求,通过用户研究和用户测试等方法来评估和改进界面的可用性。
巴金森定律(Parkinson’s Law):巴金森定律指出,工作量会随着可用的时间扩展。在交互设计中,时间管理很重要。设计师应该设定明确的时间框架和优先级,以避免无限扩展的工作量。
弗兹定律(Fuzzy’s Law):弗兹定律表明,事情总是花费比预期更长的时间。设计师在规划时间和资源时应考虑这一定律,并留出适当的缓冲时间。
彭DRY原则(Parnas’ DRY Principle):DRY是"Don’t Repeat Yourself"的简写,旨在避免重复的设计和冗余的代码。在交互设计中,设计师应遵循彭DRY原则,以提高设计的效率和可维护性。
韦伯定律(Weber’s Law):韦伯定律指出,人类对于刺激的感知增量是相对恒定的比例关系,而不是绝对差异。在界面设计中,设计师可以利用
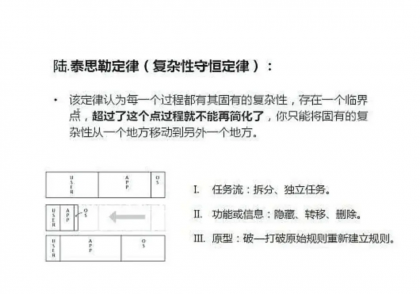
11.泰斯勒定律(Tesler's Law),也被称为“保持简单定律”(Keep It Simple, Stupid,KISS),是交互设计中的一个基础定律。该定律由计算机科学家Larry Tesler提出,旨在指导设计人员在创建用户界面时遵循简单和直观的原则。

泰斯勒定律的核心思想是“保持简单”。它强调在设计用户界面时,应该尽量减少复杂性和冗余,使用户能够轻松理解和使用系统。简单界面能够降低用户的认知负担,提高用户的效率和满意度。
根据泰斯勒定律,设计人员可以通过以下几个原则来实现简单性:
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

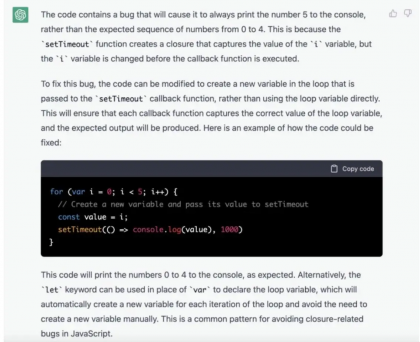
当设计师利用ChatGPT提高工作效率时,可以通过以下16个例子来实现:
获得设计灵感:设计师可以向ChatGPT提出关于特定主题或风格的问题,以获取创意和灵感,帮助他们更快速地开展设计工作。
快速生成设计草图:设计师可以与ChatGPT交流,描述自己的设计想法,然后ChatGPT可以帮助生成初步的设计草图或构思,从而加速设计流程。
获取设计反馈:设计师可以与ChatGPT分享他们的设计,并询问对于改进的建议。ChatGPT可以提供反馈和专业意见,帮助设计师改进设计。
设计布局优化:设计师可以提供设计布局的描述和需要解决的问题,ChatGPT可以提供布局改进的建议,包括元素的排列、间距和对齐等。
确定色彩方案:设计师可以向ChatGPT描述设计项目的需要和目标,ChatGPT可以提供符合品牌形象和用户体验的色彩方案建议。
辅助设计图标和图形:设计师可以向ChatGPT描述需要的图标或图形的特点和样式,ChatGPT可以提供相关图标和图形的素材或帮助设计符合要求的图标。
设计文件管理:设计师可以向ChatGPT咨询最佳的设计文件组织方式,包括文件命名规范、文件夹结构和版本控制等,提高工作流程的整体效率。
自动生成设计规范:设计师可以与ChatGPT共享设计样式和规范的要求,ChatGPT可以帮助生成一致和易于理解的设计规范文档,以供整个团队使用。
快速解决设计问题:当设计师遇到设计上的难题时,可以向ChatGPT描述问题,ChatGPT可以提供解决方案和提示,帮助设计师迅速解决问题。
交互设计优化:设计师可以向ChatGPT详细描述用户界面的交互流程和问题,ChatGPT可以提供改进交互设计的建议,包括交互动画、状态转换和用户反馈等。
设计审查支持:设计师可以将设计文件和说明发送给ChatGPT,并请求审查和评估。ChatGPT可以检查设计是否符合最佳设计实践、用户体验原则和可访问性要求。
自动生成设计文档:设计师可以与ChatGPT共享设计细节,ChatGPT可以协助生成详细的设计文档,包括设计决策、功能说明和交互模型等,减少手动编写文档的时间。
设计项目管理:设计师可以向ChatGPT咨询项目管理技巧和工具推荐,以提高团队的项目管理效率和协作效果。
快速响应常见设计问题:当设计师遇到常见的设计问题时,可以向ChatGPT提问,ChatGPT可以提供解决该问题的最佳实践和建议。
设计素材搜索和筛选:设计师可以向ChatGPT描述他们需要的设计素材,ChatGPT可以提供相应的搜索结果和筛选条件,帮助设计师快速找到合适的素材。
用户测试和反馈解读:设计师可以向ChatGPT分享用户测试数据和反馈,ChatGPT可以帮助解读和分析数据,提供对用户体验的深入理解和改进意见。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

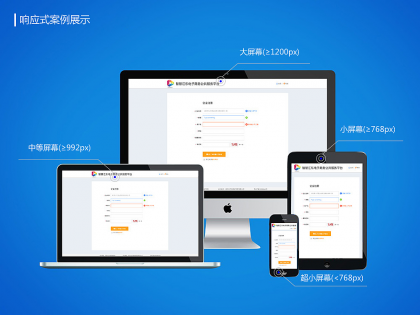
在数字化的时代,当我们提到“响应式设计”,大多数人立刻想到的是各种设备屏幕尺寸的适应性——从巨大的台式机显示器到掌上的智能手机屏幕。然而,响应式设计的真正魅力远远超出了屏幕大小的界限。它涉及到如何理解和反应用户的需求,确保无论他们如何与内容互动,都能获得一致而愉悦的体验。
这不仅仅是技术上的挑战,更是对设计者的思维方式的挑战。只有当我们超越屏幕尺寸,深入用户的实际使用场景,才能真正理解响应式设计的内涵。现在,跟随我们一起探索这背后的策略和哲学,看看如何为你的用户创造一个真正无缝的数字体验。
在数字时代,为了满足日益增长的多设备用户,响应式设计已经成为前端开发和UI设计的核心组成部分。但是,什么才是真正的响应式设计?
很多人误认为响应式设计仅仅是使网站或应用能够在各种屏幕尺寸上正常工作。然而,尽管视觉适应性是其重要组成部分,但响应式设计的范围远不止于此。它的核心是创建流畅、可访问且跨多种设备的一致用户体验。
响应式设计并不只是关注技术和代码。它起始于理解并关注用户的需求和行为。无论用户是通过手机浏览、在桌面上工作,还是通过其他连接设备进行互动,都应提供一致的内容和交互体验。
在构建响应式界面时,内容始终是核心。内容策略需要确保信息在各种设备上都能清晰、有效地传达。这意味着我们需要考虑文字的可读性、图像的适应性以及其他多媒体内容的展示方式。
响应式设计不仅仅关心内容如何展现,还关心用户如何与内容互动。按钮的大小、导航的易用性和动画的流畅性,都在不同的设备上呈现出独特的挑战。
随着移动设备的普及,特别是在网络连接不稳定的地区,性能成为了响应式设计的一个关键考虑点。设计师需要考虑如何在保持视觉吸引力的同时,确保页面加载速度快并减少数据使用。
技术和用户需求都在不断变化。定义响应式设计并不是一次性的任务,而是需要不断学习、测试和优化的过程。
在探讨响应式设计时,我们经常被技术的细节和最新的前端开发技巧所吸引。然而,无论技术如何进步,真正的成功在于是否满足了用户的需求和期望。这就是为什么“用户为中心”的原则是响应式设计的核心。
不同的用户有着不同的需求。有些人使用智能手机浏览,有些人则偏爱平板或台式机。还有一些用户因为身体障碍或其他原因依赖于辅助技术。响应式设计必须考虑所有这些用户的需求,确保每个人都能获得满意的体验。
“内容是王者”并不是一个新概念。用户访问网站或应用主要是为了获取内容,不管是文本、图片还是视频。响应式设计需要确保内容在所有设备上都易于访问和理解。
无论界面多么美观,如果用户难以理解如何与其互动,那么设计就失败了。响应式设计需要在不同的设备上都提供直观和一致的交互体验。
用户在公交车上、在办公室或在家中浏览内容可能有不同的需求和期望。响应式设计不仅仅是适应屏幕尺寸,还需要考虑用户的上下文。
用户的需求和技术都在不断变化。为了确保始终为用户提供最佳体验,UI设计师需要不断收集反馈、测试并优化设计。
作为设计师,我们应该努力理解和共情我们的用户,从他们的角度看待设计。这可以通过用户测试、访谈和调查来实现。
随着技术的发展,我们如今不仅仅是在桌面电脑上浏览内容,从智能手机到平板,再到智能手表和其他可穿戴设备,UI设计师面临的挑战是如何为所有这些设备提供一致且出色的用户体验。
最直观的挑战来自于屏幕尺寸和解析度的多样性。设计师不仅需要确保内容在小屏幕上可读,还要确保在大屏幕上不失精致。这需要一个灵活和可扩展的设计方法。
桌面用户习惯于使用鼠标和键盘,而手机用户则依赖于触摸屏。智能手表和某些可穿戴设备甚至可能依赖于手势或声音命令。设计师需要考虑如何为不同的交互模式设计流畅的用户界面。
许多现代设备都有其独特的功能和传感器,如GPS、陀螺仪或心率监测器。UI设计师可以利用这些特性为用户提供增强的体验,但同时也需要确保这些特性不会干扰基本的用户体验。
不同的设备具有不同的性能和电池需求。一个为桌面设计的复杂动画可能在智能手表上无法运行,或者可能会消耗过多的电池。设计师需要在美观和实用性之间找到平衡。
用户在桌面上浏览的需求可能与在手表上浏览的需求大不相同。例如,手表可能更适合快速查看通知或步数,而桌面可能更适合深入的阅读或工作。设计师需要考虑每个设备的特定用途。
尽管每种设备都有其特点,但保持品牌和设计的一致性仍然至关重要。无论用户在哪种设备上,都应该能够识别并熟悉界面。
由于设备的多样性,测试变得尤为重要。设计师需要在各种设备上测试其设计,确保无论用户使用什么设备,都能获得出色的体验。
在数字设计领域中,如何为各种设备和屏幕尺寸创造一个无缝的用户体验是每个UI设计师的挑战。这就是流体网格和自适应元素进入游戏的地方,它们为我们提供了在这个多屏幕世界中创造一致性和可扩展性的工具。
传统的网页布局往往依赖于固定的像素值,但这在响应式设计中并不实用。流体网格使用百分比而不是固定的像素值,允许布局随着屏幕大小的变化而自然伸缩。
自适应元素能够识别并根据其所在的容器和环境调整其大小和形状。这意味着,无论是图片、视频还是文字,所有的内容都可以在任何设备上以最佳的方式展示。
在某些屏幕尺寸或设备上,简单的缩放可能不够。这时,我们使用断点来进行更大的布局调整,确保内容在各种情况下都具有最佳的可读性和可用性。
使用相对单位,如em或rem,可以帮助设计师创建更具有伸缩性的布局,同时保持对大小和间距的细致控制。
媒体查询是响应式设计的关键工具,允许我们根据特定的设备特性,如宽度、高度或分辨率,来应用不同的样式规则。
将设计分解为模块或组件,可以使其更容易适应不同的屏幕和上下文。这种模块化方法不仅提高了效率,还确保了设计的一致性。
随着技术的发展,我们可能会面临更多的设备和屏幕类型。布局的魔法不仅要考虑现在,还要为未来做好准备,无论那将是什么。
在数字化时代,设备和屏幕的多样性呈指数级增长。为了满足这种多样性,UI设计师们需要一种方法来根据不同的设备特性提供特定的设计解决方案。这就是媒体查询发挥作用的地方。
媒体查询是CSS技术的一部分,它允许内容根据设备的特定特性(如宽度、高度或分辨率)来改变其样式和布局。这意味着,使用单一的代码基础,设计师可以为各种设备创造独特和优化的体验。
这可能是最常用的媒体查询类型。随着屏幕宽度的变化,设计师可以重新排列元素、更改字体大小或调整间距,确保内容在任何宽度上都具有可读性和吸引力。
高分辨率的屏幕,如Retina显示器,要求更高的图像质量。通过媒体查询,我们可以为这些屏幕提供更高分辨率的图像,而不影响其他用户的加载时间。
不是所有的设备都具有相同的互动能力。例如,悬停效果在触摸屏上可能无效。使用媒体查询,设计师可以针对不同的互动模式调整样式和功能。
尤其在移动设备和平板电脑上,屏幕方向可能会频繁改变。媒体查询使我们能够为横屏和竖屏设计不同的布局,确保用户在任何方向上都能获得良好的体验。
随着可穿戴技术和新型设备的出现,媒体查询的重要性将进一步增加。设计师需要时刻准备好,随着技术的发展适应新的设计挑战。
虽然媒体查询为我们提供了强大的工具,但它们也可能增加加载时间和复杂性。有效的使用和优化媒体查询是确保高性能和流畅体验的关键。
在UI设计中,一个成功的界面远不止于视觉的吸引力。真正的魔法往往隐藏在背后:生动、自然且响应迅速的交互和动画。这些元素不仅使设计更具活力,还可以增强用户的整体体验。
每当用户点击按钮、切换选项卡或滚动页面时,他们都期望得到某种反馈。有效的交互设计可以确保用户明白他们的操作有所回应,增加使用产品的信心和满足感。
动画不仅仅是为了好看。它可以指导用户的注意力,解释复杂的界面转换,甚至让等待的时间感觉更短暂。例如,一个简单的加载动画可以为后台处理提供足够的时间,同时保持用户的兴趣。
尽管交互和动画增加了界面的吸引力,但如果它们降低了性能或导致延迟,可能会对用户体验产生负面影响。优化动画并确保它们在各种设备上流畅运行是至关重要的。
最后,不要假设你的第一个设计就是最佳的。进行用户测试,观察他们如何与你的动画和交互互动,然后根据反馈进行调整。
在UI设计中,美观和布局只是冰山一角。最终,目的是为用户提供必要的信息并引导他们进行操作。这是内容策略派上用场的地方,它关心如何确保信息以最有效的方式传达。
在制定任何内容策略之前,了解用户是至关重要的。通过用户调研和分析,UI设计师可以了解用户的痛点和需求,这有助于设计更直接和相关的内容。
内容需要有组织,这样用户才能轻易找到他们需要的信息。通过创建清晰的信息架构和层次结构,我们能引导用户更有效地浏览和获取内容。
大量的文本和数据可能会淹没用户。通过使用图表、图像和其他视觉元素,我们可以更有效地传达复杂的信息或数据。
内容需要不仅要易于理解,还要容易访问。这包括为有视觉或听觉障碍的用户提供可访问性选项,例如高对比度文本和屏幕阅读器兼容性。
使用简洁明了的语言,并考虑各种文化背景和语言能力,可以让内容更具普遍吸引力。这可能包括多语言支持或本地化选项。
内容不是一次性的事务。它需要定期更新和维护以保持其相关性和准确性。这需要一个可持续的内容管理策略,包括审核和更新周期。
一旦内容策略实施,持续监控其效果是关键。使用各种度量工具,如点击率、页面访问时间和转换率,可以帮助我们了解哪些内容有效,哪些需要改进。
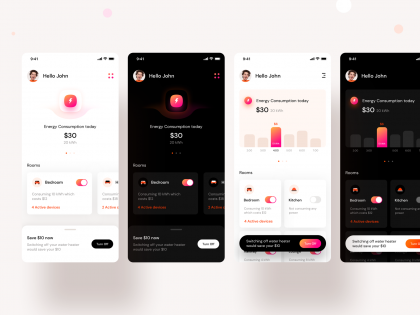
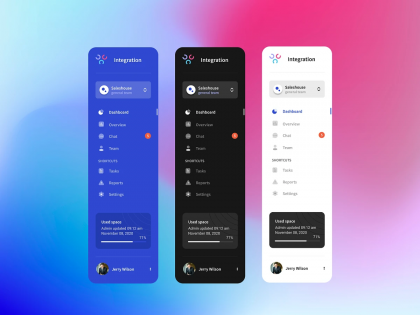
随着科技界夜以继日地追逐着不断变化的设计趋势,一个难以忽视的潮流正在占据主导地位:明亮与黑暗模式的切换。你是否曾在深夜沉浸于手机,只为了被明亮的屏幕刺痛双眼,希望有一种更为柔和的视觉体验?或者在炎炎夏日的明媚阳光下,渴望一个更为清晰、更具可读性的界面?明亮和黑暗模式为我们提供了完美的解答,而它们背后的设计哲学和影响,远超出我们的想象。

1.什么是明亮模式?
明亮模式,也称为日间模式或标准模式,长久以来都是设计师的默认选择。其背景通常是白色或浅色系,配以黑色或深色的文本,确保最佳的对比度和清晰度。这种设计方法模仿了我们在日常生活中常见的打印材料,如书籍和报纸。
这种模式的一个主要优势是其高度的可读性。明亮的背景与深色的文本形成的对比,使得用户在大多数光照条件下都能轻松地阅读内容。此外,明亮模式也是大多数图像和内容自然显示的最佳方式,因为它提供了对原始颜色和细节的真实再现。
什么是黑暗模式?
2.什么是黑暗模式?
与明亮模式相对,黑暗模式采用深色背景,通常是黑色或深灰色,并搭配浅色文本。这种设计风格的起源可以追溯到早期的计算机终端和编程环境,当时的目标是减少长时间工作时的视觉疲劳。
在近些年,随着OLED和AMOLED屏幕技术的普及,黑暗模式逐渐受到了主流应用和操作系统的青睐。因为在这些屏幕上,显示黑色实际上意味着像素是关闭的,这既节省了电量,又减少了眼睛的疲劳。此外,黑暗模式为应用提供了一种全新的审美和品牌体验,使得它在某些情境下更具优势。

1.为什么我们对光线敏感?
人类的眼睛是在自然环境下进化的,我们的视网膜对光线变化极为敏感。在明亮的白天,瞳孔会收缩,减少光线进入眼睛,确保清晰的视野。而在较暗的环境中,瞳孔会扩大,尝试捕捉更多的光线。长时间在高亮度下使用屏幕可能会导致眼睛疲劳,这就是为什么在阅读模式或夜间模式中,很多应用都会选择柔和的背景和温暖的颜色调。
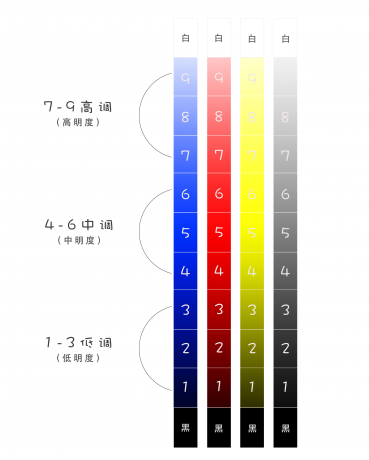
2.如何利用对比度增强用户体验?
对比度是指颜色或明度之间的区别,而在设计中,它是确保文本可读性和元素突出的关键。明亮模式通常具有高对比度,这有助于提高文本的清晰度。而黑暗模式则可以利用较低的对比度和饱和的颜色,创造出沉浸式的用户体验,同时减少视觉干扰。
高对比度有助于快速导航和理解信息,尤其是在小屏幕设备上。但过高的对比度可能会导致视觉疲劳,特别是在长时间使用设备时。因此,找到一个平衡点是至关重要的。
3.如何利用对比度增强用户体验?
颜色在人们的情感和决策中起到了重要作用。在明亮模式下,色彩通常更为柔和,以避免过度刺激用户的视觉。但在黑暗模式下,鲜明的色彩可以用来引导用户的注意力,或者为某个特定的元素提供重点。
此外,黑暗背景通常会放大色彩的饱和度和深度,这意味着某些颜色可能在黑暗模式下看起来更为生动。这就要求设计师重新审视和调整色板,确保在任何模式下都能提供一致和愉悦的用户体验。

1.明亮模式下的颜色策略
在明亮模式下,背景通常为白色或浅色调,这为使用各种颜色提供了广泛的空间。以下是一些常见的颜色策略:
2.黑暗模式下的颜色突显
黑暗模式为颜色提供了一种不同的展现平台。深色背景会放大颜色的饱和度,使得颜色显得更加鲜明和有深度。
1.如何在明亮模式中创建立体感?
明亮模式下,通过运用阴影、高光和渐变效果,我们可以创造出一个具有深度感的界面。以下是一些实现层次感的方法:
2.黑暗模式中的元素前景化
在黑暗模式下,深色背景为增强元素的前景效果提供了机会。以下是一些方法来使元素在黑暗模式中更具深度感:
1.用户自定义主题的重要性
每个人的喜好和环境需求都不同,这意味着一个模式并不能适用于所有用户。为了满足广泛的用户群体,设计师应该考虑引入用户自定义主题的功能。这使用户可以根据个人喜好来选择明亮或黑暗模式,以及其他UI元素的颜色和排列方式。
2.自动模式切换的智能化
随着技术的发展,现代设备能够感知周围环境的光线条件。因此,许多应用和操作系统已经支持自动模式切换功能。根据设备所处的环境光线,**系统会自动调整UI的模式,**以确保用户始终享受到最佳的可读性和视觉体验。
3.时间感知的模式切换
除了根据光线条件,时间也是一个重要的因素。许多用户在晚上更喜欢使用黑暗模式,因为较暗的背景可以减少眼睛疲劳,有助于睡眠。因此,设计师可以考虑引入时间感知的模式切换,让应用在夜晚自动切换到黑暗模式。
4.自定义不仅限于模式
除了模式选择,用户还可以自定义其他方面的界面元素,如字体大小、颜色主题和按钮样式。这种自定义不仅使用户更加舒适,还增加了他们的参与感和满意度。
跨设备和平台的一致性
随着用户在多种设备上的使用习惯,跨设备和平台的一致性变得更加重要。用户希望无论是在手机、平板还是电脑上,都能够获得一致的界面体验。因此,设计师需要确保明亮与黑暗模式在不同设备和平台上的一致性,以提供无缝的用户体验。
融合创新的颜色选择
未来,明亮与黑暗模式的颜色选择可能会更加丰富和多样化。设计师可能会尝试融合更多的渐变效果、鲜艳的颜色和独特的配色方案,以创造出独具创意和个性化的用户界面。
能量效率与可视性的平衡
随着越来越多的设备采用了OLED和AMOLED等能量效率更高的屏幕技术,黑暗模式的受欢迎程度可能会继续上升。设计师需要在能量效率和用户可视性之间寻找平衡,以确保在黑暗模式下用户能够获得良好的视觉体验,同时节省能源。
创新的交互方式
未来,明亮与黑暗模式可能会与更创新的交互方式相结合,如手势、语音和增强现实。设计师可以探索如何将这些交互方式融入到不同模式的界面设计中,从而为用户创造更加身临其境的体验。
总而言之,在移动应用设计中,明亮与黑暗模式展现出双重魅力,为用户带来丰富的视觉体验和舒适的使用环境。明亮模式在清晰度和可读性上有着独特的优势,而黑暗模式则通过能源效率和视觉舒适度的提升,为用户在不同时间和场景下带来更多便利。随着技术的进步,用户的期望和需求也在不断演变,明亮与黑暗模式的设计将持续发展,为用户创造出更加吸引人的移动应用体验。无论是独特的配色方案、智能的模式切换还是个性化的选择,设计师都可以通过灵活的策略来融入这两种模式,为用户带来更加多元化和令人满意的界面。
车辆作为我们日常生活中不可或缺的交通工具,车载界面设计的重要性日益凸显。驾驶员的注意力和分心问题直接关系到行车安全和驾驶体验。然而,在现代车载科技的快速发展下,越来越多的功能和信息被加入到车辆的控制面板上,给驾驶员带来了新的挑战。因此,通过优化车载界面设计来提高驾驶员的注意力和减少分心,成为了一个亟待解决的问题。本文旨在探讨通过车载界面设计优化驾驶员的注意力和减少分心的方法和最佳实践。通过深入理解驾驶员的注意力和分心因素,以及车载界面设计的原则和最佳实践,我们可以为驾驶员提供更安全和便捷的车载界面体验。只有不断改进和创新,才能满足不断演变的驾驶需求,为驾驶员带来更好的驾驶体验。

注意力的定义与其重要性
驾驶员的注意力和分心因素在车辆行驶过程中起着至关重要的作用。理解这些因素可以帮助我们更好地设计车载界面,优化驾驶员的注意力和减少分心。1、注意力的定义注意力是指个体对特定信息的选择性关注和处理能力。在驾驶过程中,驾驶员需要将注意力集中在道路、交通状况和车辆操作上,以保持对驾驶环境的全面感知和准确判断。驾驶员的注意力是驾驶安全的重要保障,它直接影响着驾驶员对道路情况的感知和对紧急情况的反应能力。2、注意力的重要性驾驶员的注意力是驾驶安全的关键因素。当驾驶员的注意力集中在道路和交通环境上时,他们能够更好地应对突发状况、减少事故的发生。然而,许多车辆的控制面板上充斥着过多的按钮、图标和信息,驾驶员往往需要分心去操作和获取所需的信息,这会增加驾驶员的认知负荷,降低他们对道路的关注度。此外,娱乐系统、通信设备和导航系统等功能的设计也可能分散驾驶员的注意力,进一步增加驾驶风险。
驾驶分心的分类及最佳实践
分心因素是指驾驶员在驾驶过程中由于各种外部或内部因素导致注意力从驾驶任务上分散开来的情况。这些因素可以分为:视觉分心、听觉分心、操作分心、认知分心

1、视觉分心
当驾驶员的注意力从道路上转移到车辆内部或周围环境时,就会发生视觉分心。例如,看手机、调整收音机或寻找物品等。最佳实践:
设计清晰明了的界面,减少对驾驶员视觉注意力的分散。
提供语音控制和手势识别功能,减少对视觉操作的需求。
提供重要信息的高亮显示,引导驾驶员的注意力。
2、听觉分心
当驾驶员的听觉注意力被车内或外部的声音干扰时,就会发生听觉分心。例如,响亮的音乐、电话铃声或警报声等。最佳实践:
提供音量控制和静音功能,使驾驶员能够调整或暂时关闭声音。
使用清晰而明确的声音提示,以帮助驾驶员理解重要信息。
提供语音交互和语音反馈功能,减少对视觉操作和听觉注意力的需求。
3、操作分心
当驾驶员需要进行复杂或分散注意力的操作时,就会发生操作分心。例如,调节座椅、操作车载系统或寻找特定的按钮等。最佳实践:
设计简单易用的界面和操作控件,减少操作的复杂性和误触发的可能性。
提供大而易于点击的按钮和触摸屏,减少操作时的错误和分心情况。
提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互。
4、认知分心
当驾驶员的思维或注意力被其他事物或任务占据时,就会发生认知分心。例如,担心工作、家庭问题或沉思等。最佳实践:
提供驾驶辅助功能,如盲点监测和自动紧急制动等,以减轻驾驶员的认知负荷。
提供语音提醒和警示功能,帮助驾驶员保持对道路的关注。
通过了解和分类驾驶分心,我们可以更有针对性地设计车载界面,减少驾驶员的分心情况,提高驾驶的安全性和效率。同时,提供合适的驾驶辅助功能和注意力提醒,可以帮助驾驶员更好地集中注意力,降低事故风险。
车上分心动作的风险指数评估
1、分心动作的风险指数评估指标
车上分心动作的风险指数是一个评估特定行为对驾驶安全的潜在影响的指标。这个指数可以根据多种因素来确定,包括但不限于以下几个方面:
注意力分散程度:行为会导致驾驶员的注意力从道路上转移出去吗?如果是的话,分散注意力的程度有多大?执行动作的复杂性:行为需要驾驶员进行多个步骤或操作吗?操作的难度有多大?执行动作的时机:行为发生的时机会增加驾驶员的负担吗?例如,在交通繁忙或高速驾驶时进行某个动作可能会增加风险。行为的频率和持续时间:行为的频率和持续时间会对驾驶员的分心程度产生影响。频繁和持续的分心行为可能会增加事故的风险。行为的紧迫性:行为是否需要立即执行?如果不是紧急情况,驾驶员可以选择将其推迟到安全的停车点。基于以上因素,可以将分心动作的风险指数划分为不同的级别,例如低风险、中风险和高风险。这样的评估可以帮助驾驶员更好地了解哪些行为可能会对驾驶安全产生较大的影响,并采取相应的措施来减少分心行为。
2、车上常见的行为风险指数
然而,需要注意的是,风险指数是一个相对的指标,不同的驾驶员可能会因其驾驶技能、经验和个人特点而对同一行为产生不同的反应和风险感知。因此,驾驶员应该始终遵守交通规则和法律,尽量避免分心行为,以确保自己和他人的安全。
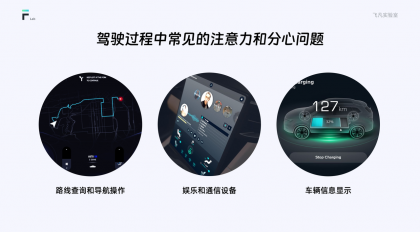
驾驶过程中常见的注意力和分心问题
在驾驶过程中,有一些常见的注意力和分心问题需要我们关注和解决。路线查询和导航操作:驾驶员需要查看导航系统、调整路线和寻找目的地等操作,这可能转移驾驶员的注意力,导致驾驶员对道路情况的关注度下降。娱乐和通信设备:驾驶员使用娱乐系统或通信设备进行音乐播放、电话通话或信息发送等操作,这会分散驾驶员的注意力,增加驾驶风险。车辆信息显示:车辆上的信息显示系统可能包含大量的信息,如车速、油耗、车辆故障等,驾驶员需要分散注意力去获取和理解这些信息,这可能影响驾驶员对道路情况的感知和对紧急情况的反应能力。了解驾驶员的注意力和分心因素对于优化车载界面设计至关重要。那么我们如何帮助驾驶员保持集中注意力,并减少分心情况的发生。

减少用户分心的设计原则
为了优化驾驶员的注意力和减少分心,车载界面设计需要遵循一些重要的原则。以下是一些关键的车载界面设计原则:
1、直观性和简洁性
界面布局清晰:将重要的信息和功能放置在易于寻找和操作的位置,避免过多的菜单和子菜单层级。
易于理解的图标和标识:使用直观和易于理解的图标和标识,减少对驾驶员的学习和认知负荷。
2、易用性和可操作性
大按钮和简单操作:设计大而易于点击的按钮,减少操作时的误触发和分心情况。
语音控制和手势识别:提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互,减少对视觉操作的依赖。
3、信息分层和优先级
重要信息的突出显示:将重要的信息以醒目的方式显示在界面上,引导驾驶员的注意力。
信息的分层和分类:根据信息的重要性和紧急程度,将信息进行分层和分类展示,减少驾驶员的注意力转移。

4、视觉引导和反馈
清晰的视觉引导:通过合适的颜色、图标、动画等视觉元素,引导驾驶员进行正确的操作。
即时的反馈和确认:在驾驶员进行操作后,及时给予反馈和确认,确保驾驶员的操作得到正确执行。
遵循这些车载界面设计原则,可以帮助驾驶员更轻松地操作车辆控制面板,减少对信息的解读和理解时间,降低驾驶员的认知负荷,并提高驾驶员对道路情况的关注度。同时,合理分层和展示信息,以及提供清晰的视觉引导和反馈,可以帮助驾驶员更好地理解和处理信息,减少分心情况的发生。
作者:飞凡实验室
来源:站酷
蓝蓝未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com