Hi,我是彩云。用户头像是我们在做UI时经常会用到的设计元素,但想要设计好它也是有很多需要注意的细节知识的,今天这篇文章将深入到头像设计的方方面面,不同的事件、状态、操作、配色等等一系列UI设计的最佳实践。这篇文章准备了很多实例,或许可以给你一些启发。

近年来,我几乎每天都在浏览数以万计的UI组件、界面、不同的网站和app,研究它们的结构、布局和配色方式。我的目标是创建一个全面的UI指南,设计应用及其组件、模板等。
今天这部分讲的就是关于用户头像的UI组件探索。用户头像是一个组件元素,用户通过它来标识自己。
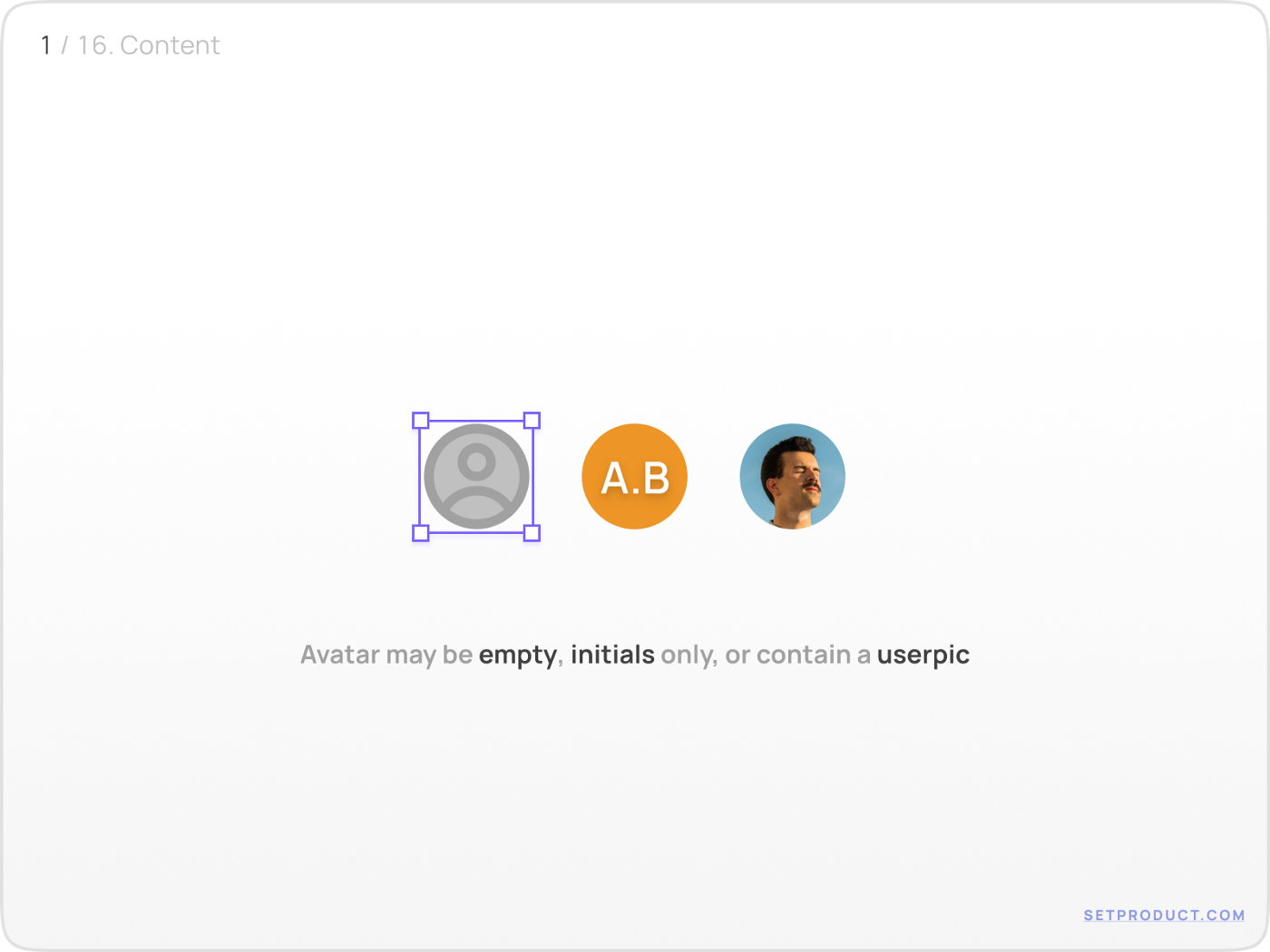
基本上有以下三种类型可以用来代表用户头像
空状态
名字的首字母
用户照片或者图片

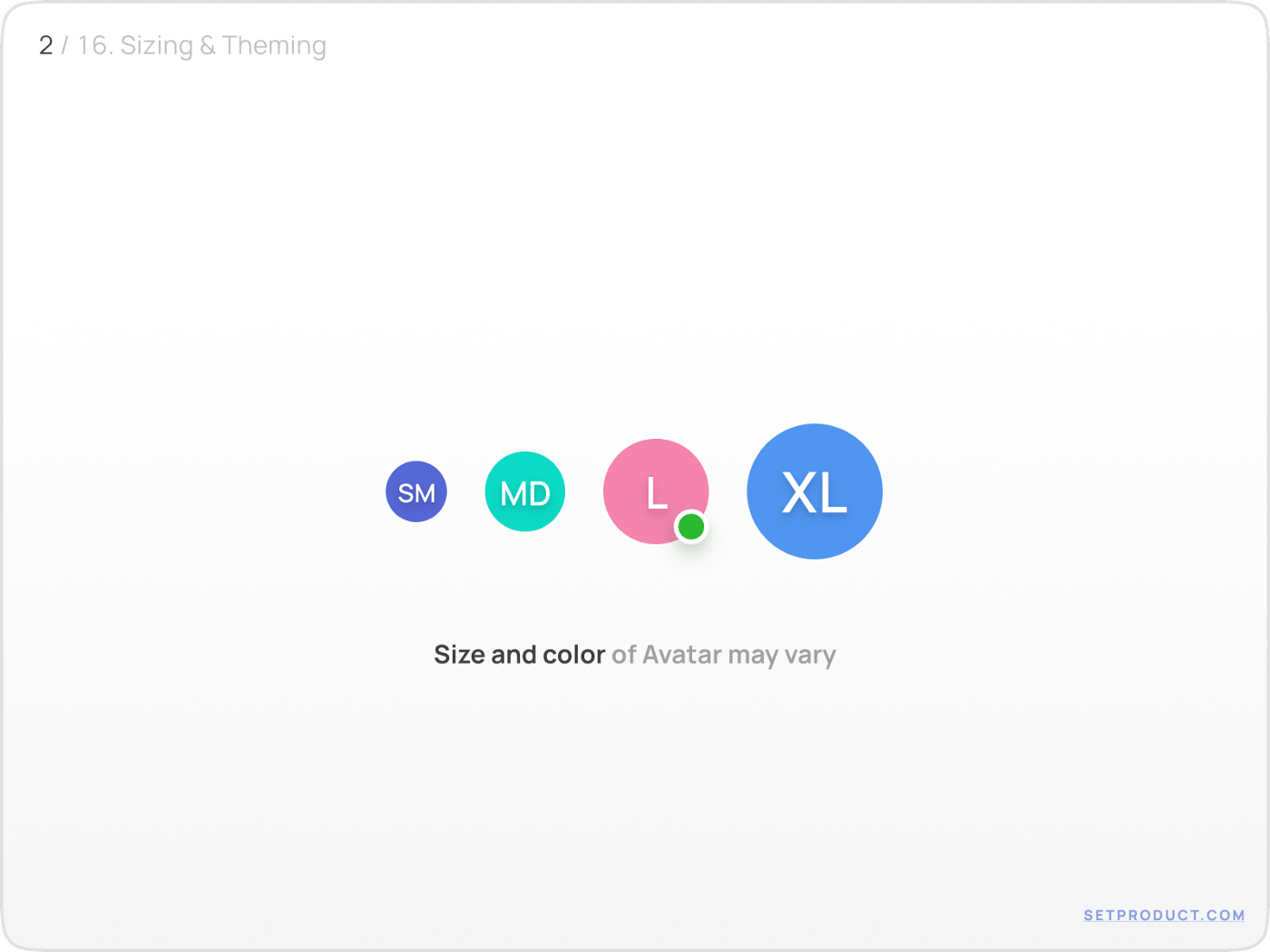
根据具体使用场景的不同,你可以使用多样化的颜色和尺寸:
1)为了更好的识别,不同用户配色可以多样化一些
2)页眉、导航栏中一般用24-40dp宽度为主
3)40-48dp的头像大小通常用在内容块或列表中
4)如果你想在更大的页面中使用头像,比如个人中心、设置中心等时,推荐使用56+dp

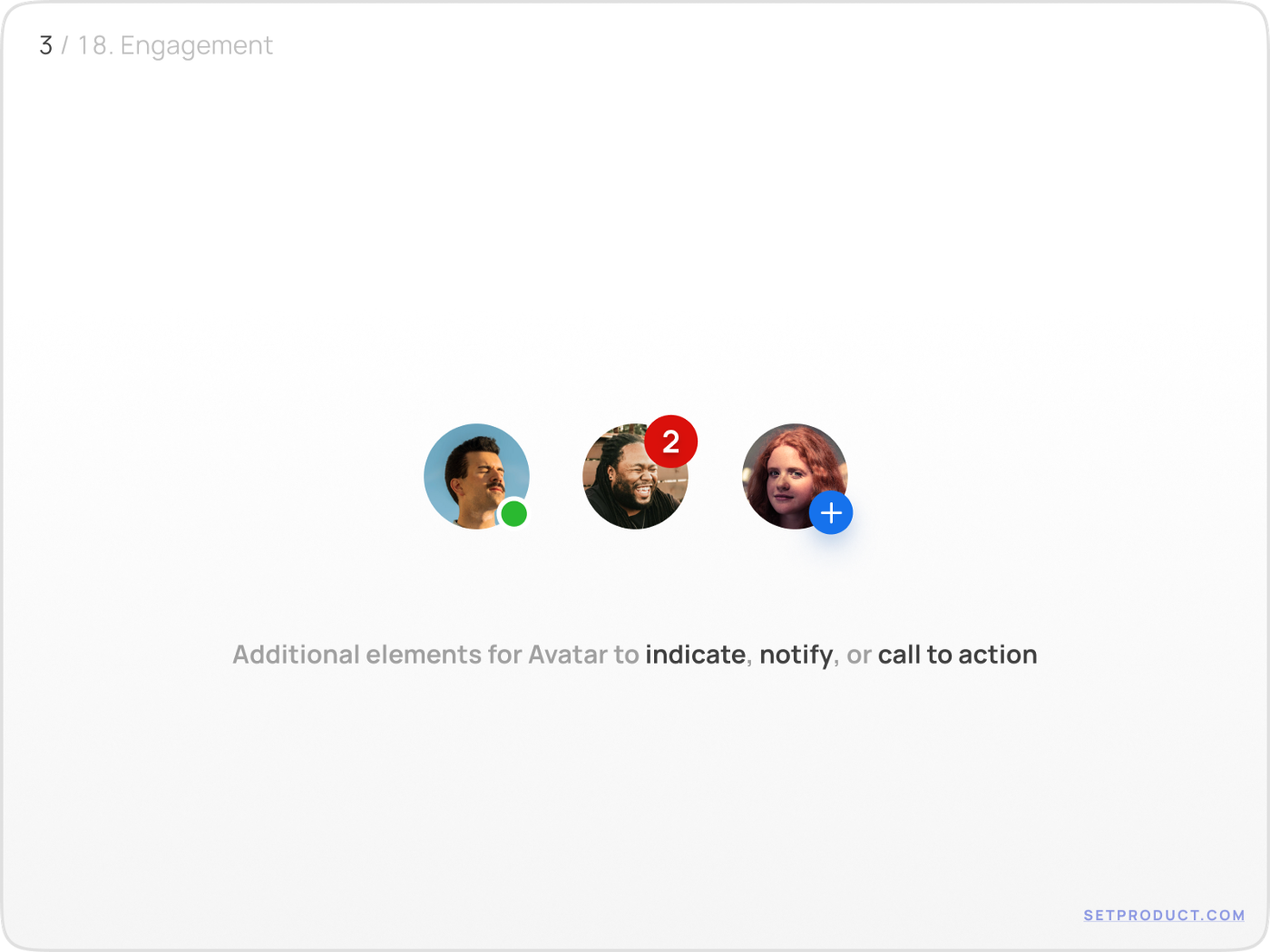
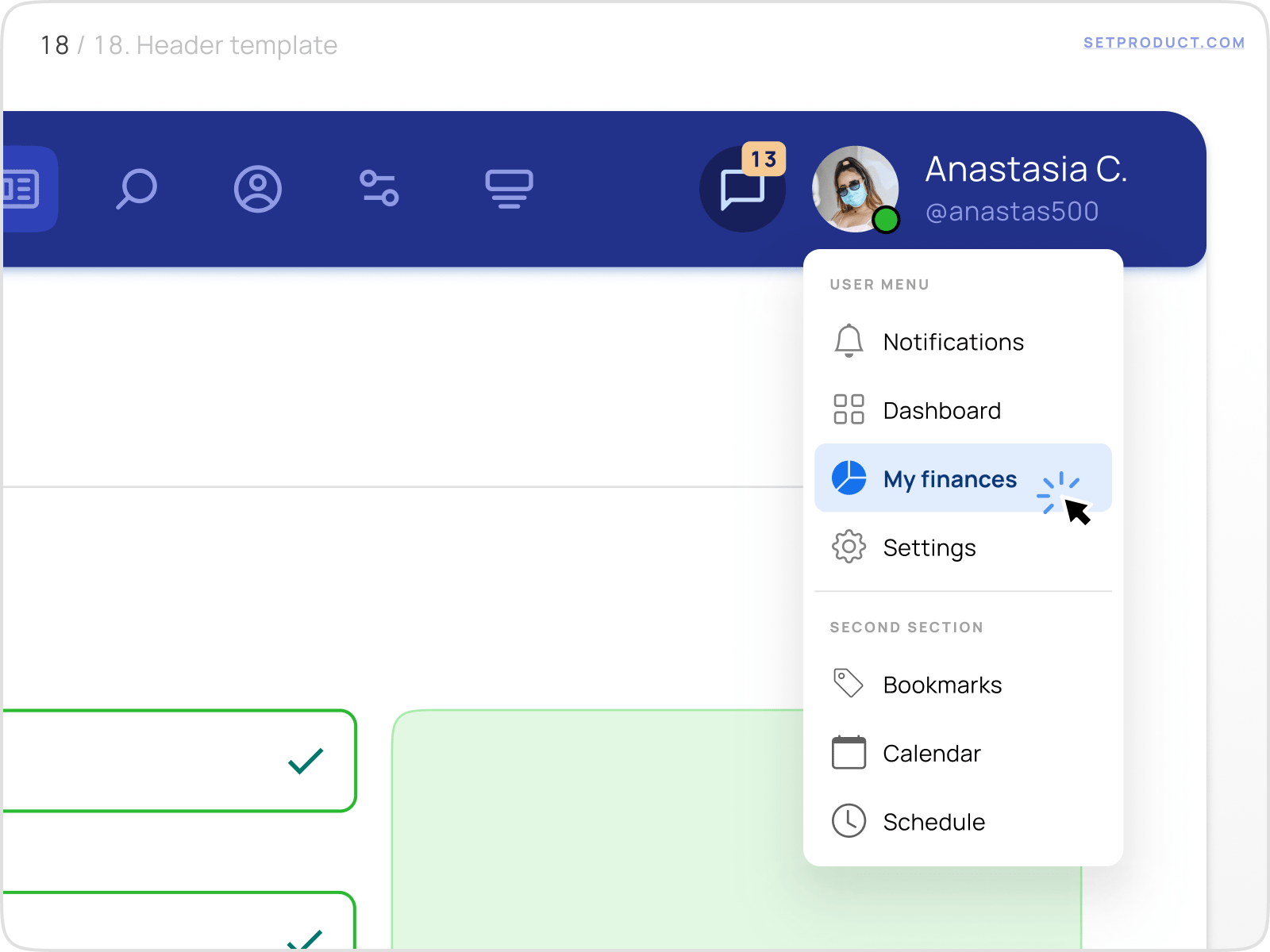
当我们想通过用户头像通知某事或演示某种操作时,可以使用额外的UI元素;
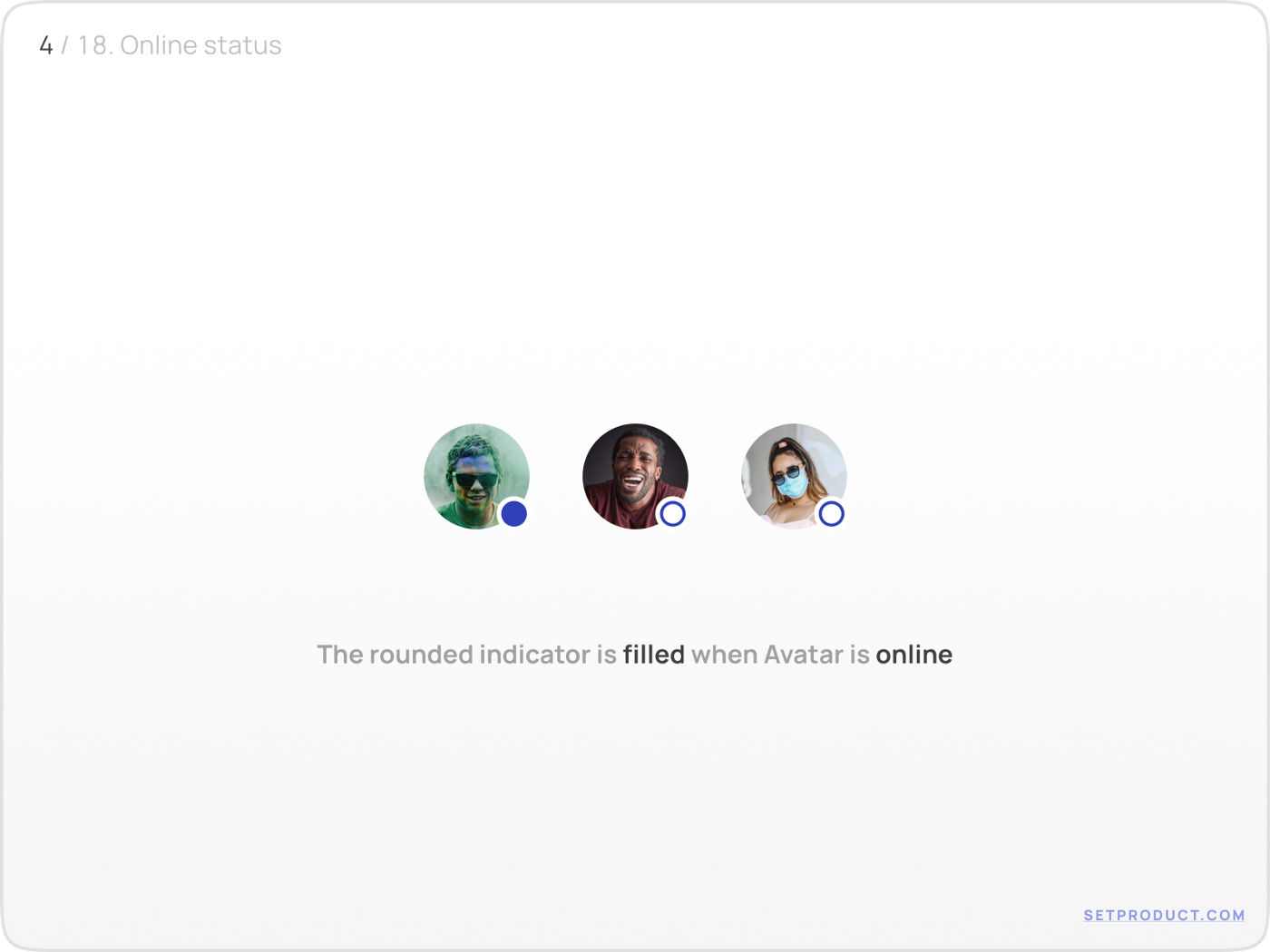
1)指示灯标识用户是在线还是不在线
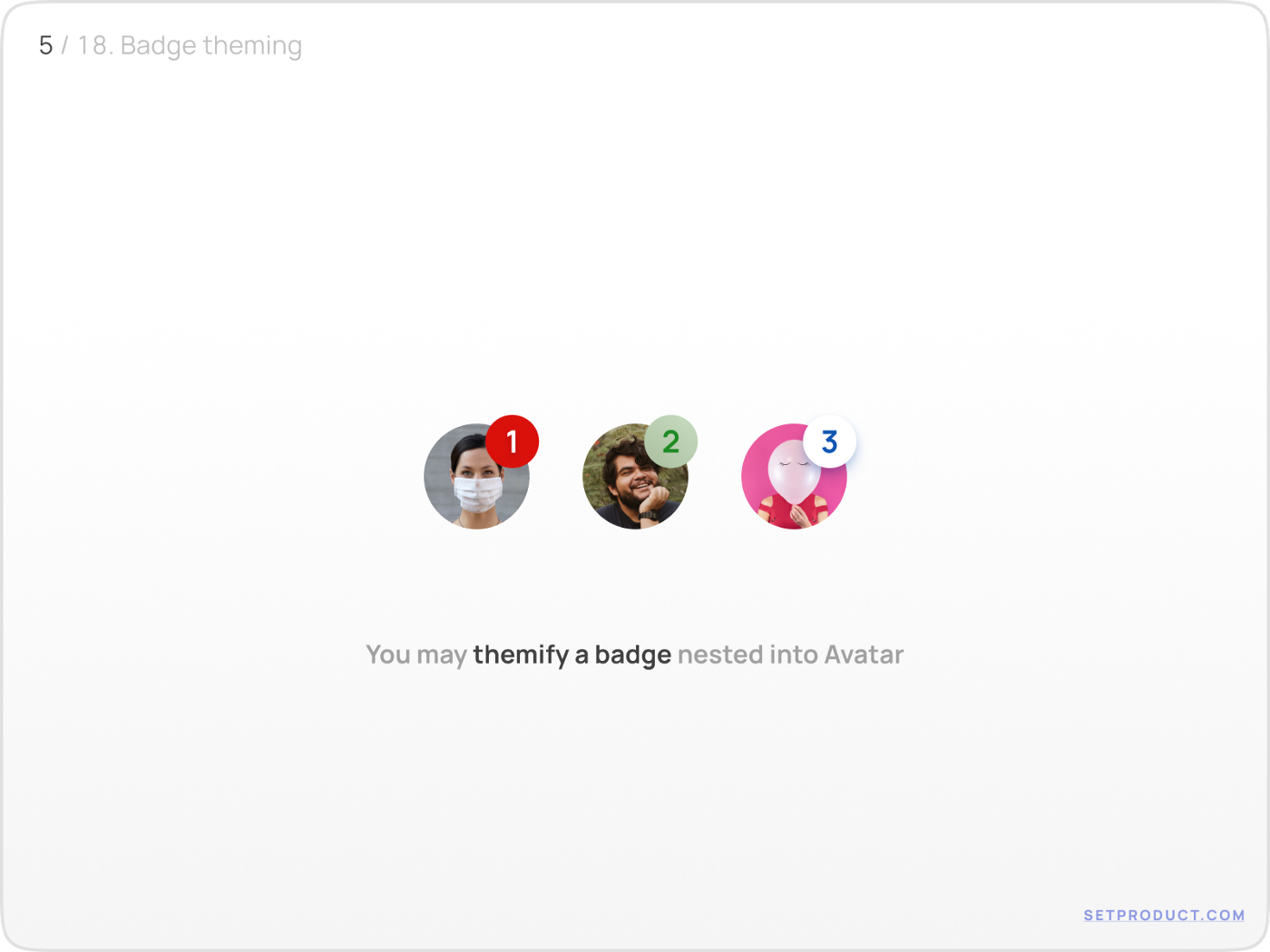
2)通过带有编号的标签通知提供信息
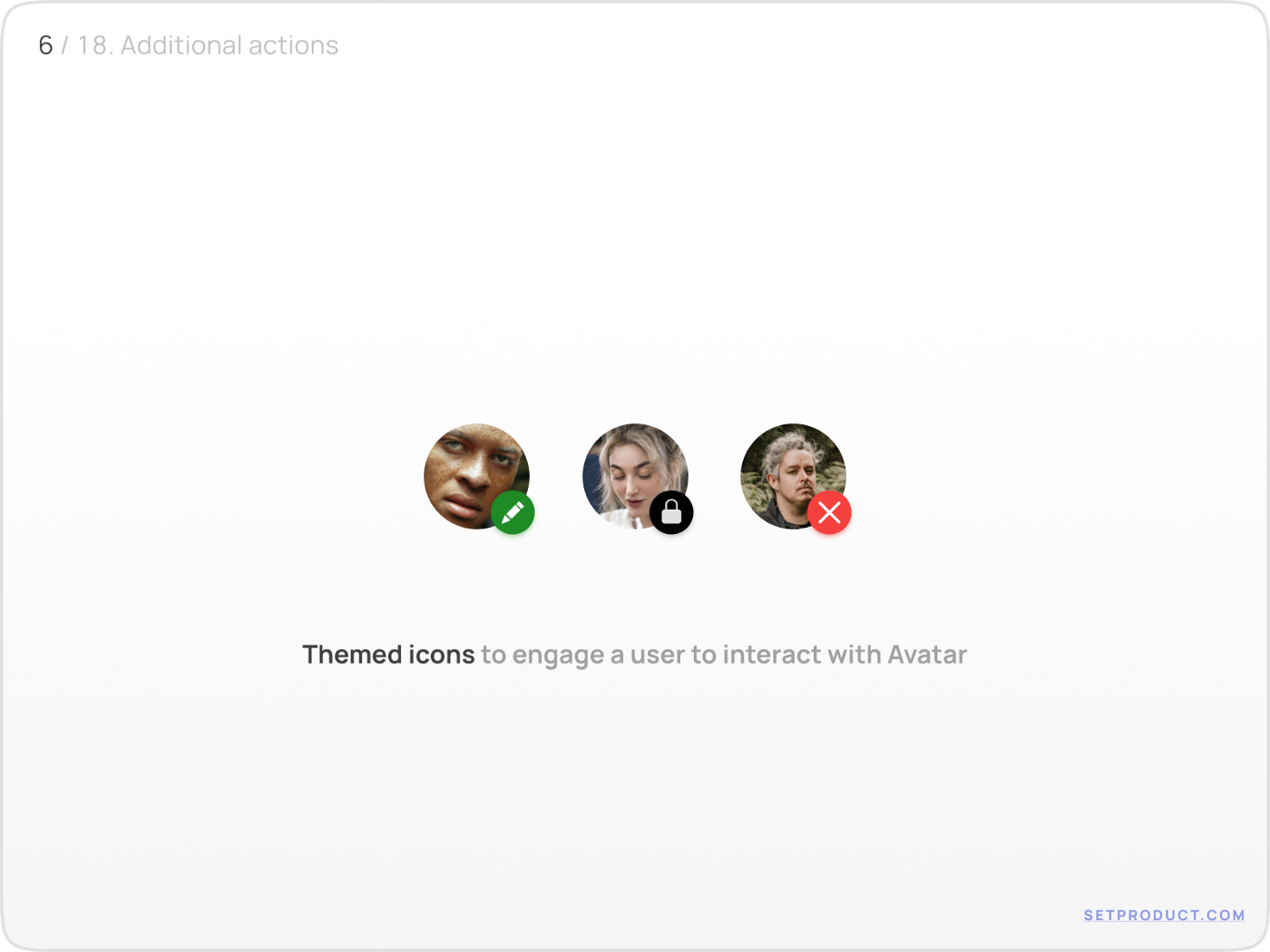
3)可以在用户头像上增加额外的图标提供用户行为操作

显示用户状态的最常见做法是在头像的右下角放置一个多色控件
1)绿色的代表在线,灰色代表不在线
2)填充图形代表用户在线状态,而空心形态用户不在线的状态(并且是可以操作的)

根据不同优先级以及为了吸引用户的注意力,可以修改头像的标签样式
1)对于高优先级的提示,可以使用高亮的底色+反白的文字
2)对于其他情况,使用浅色背景,形式上做一些弱化

当头像带有操作功能时,通常使用圆形按钮或嵌套图标等组件来显示即将进行的操作。
1)将图标更改为符合用户期望的结果
2)颜色的使用要合理,需要强调事件或动作的含义

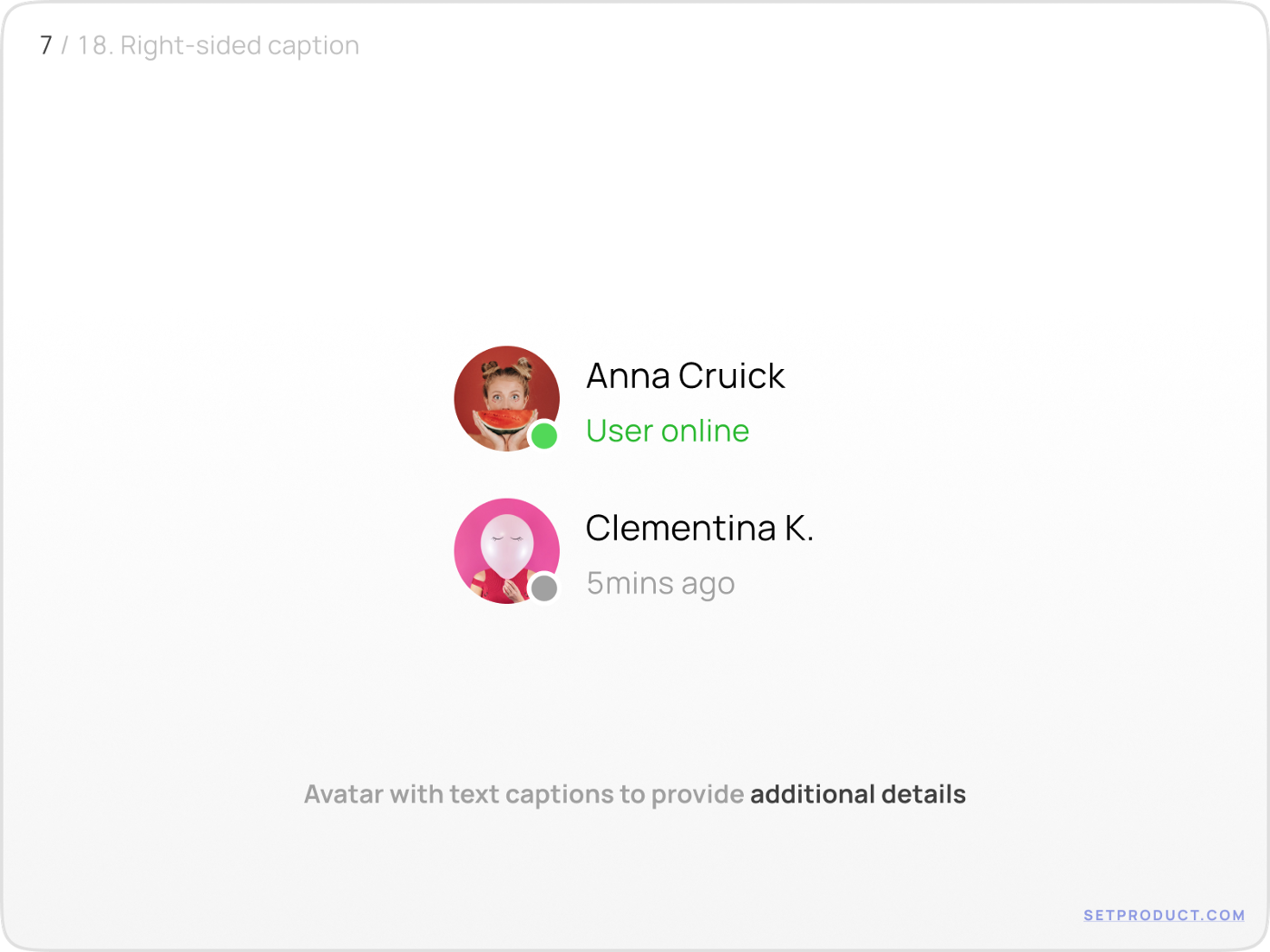
单边文本
当需要添加额外信息时,次要标题可以和头像一起使用。此功能在应用栏、列表、表格中非常常用。
1)较大的标题用于表示用户的名称
2)额外信息的文字是可选的(例如:状态、职业、上次访问、关注者数量等)

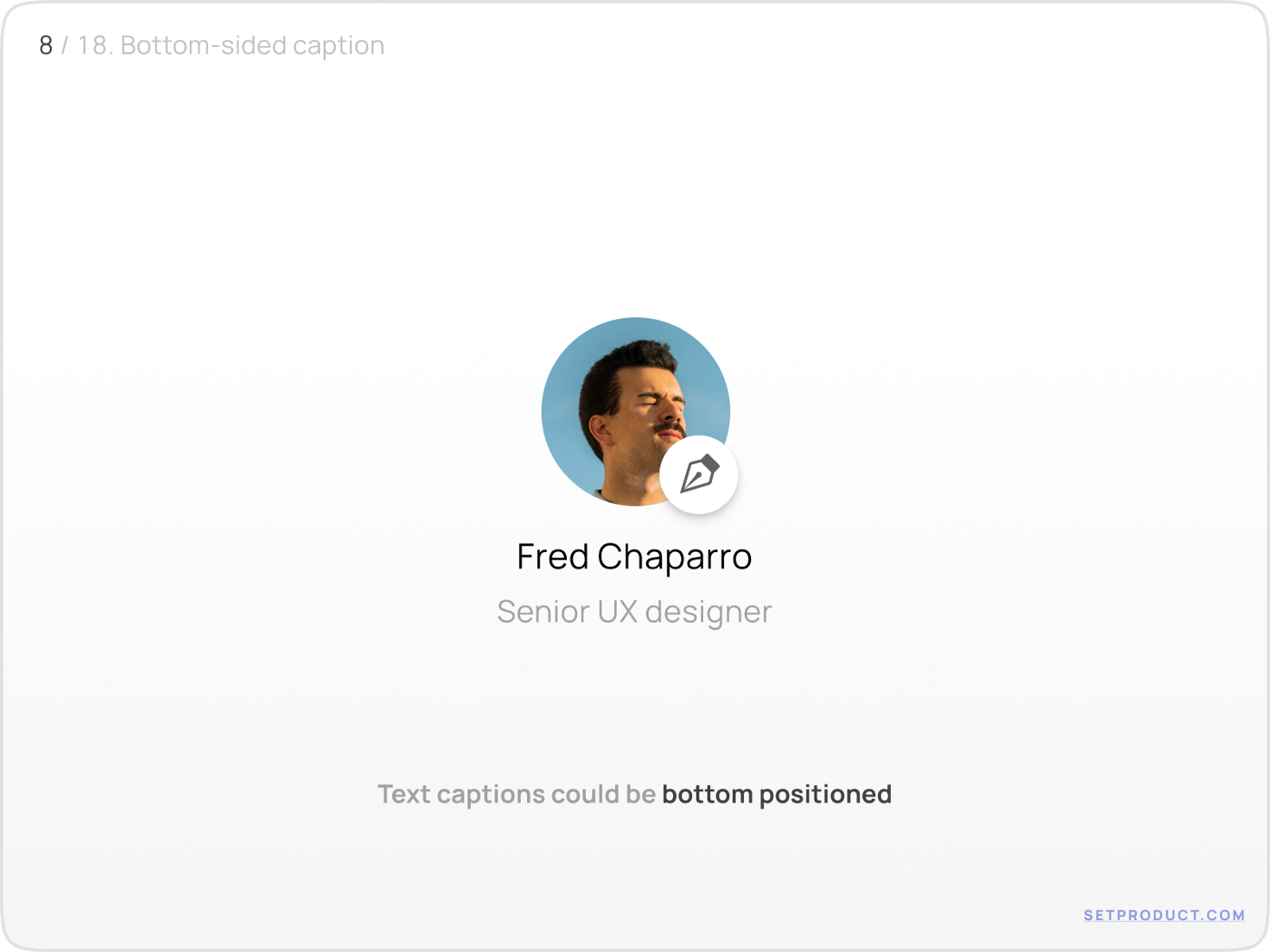
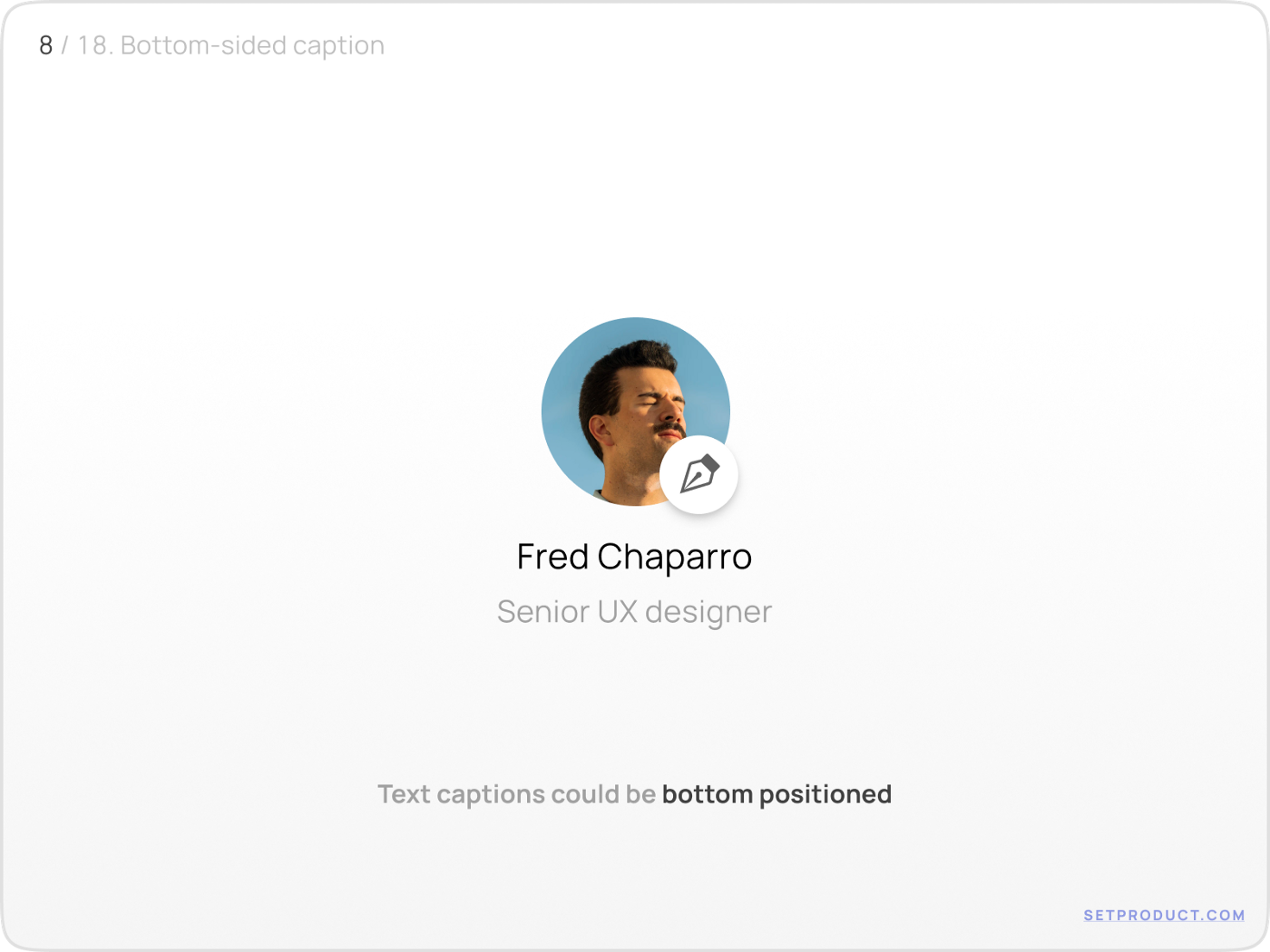
底部文本
对于整页,可以使用更大的头像,并将文本放在底部。这是应用内的常见模式,例如社交、个人资料、设置等。

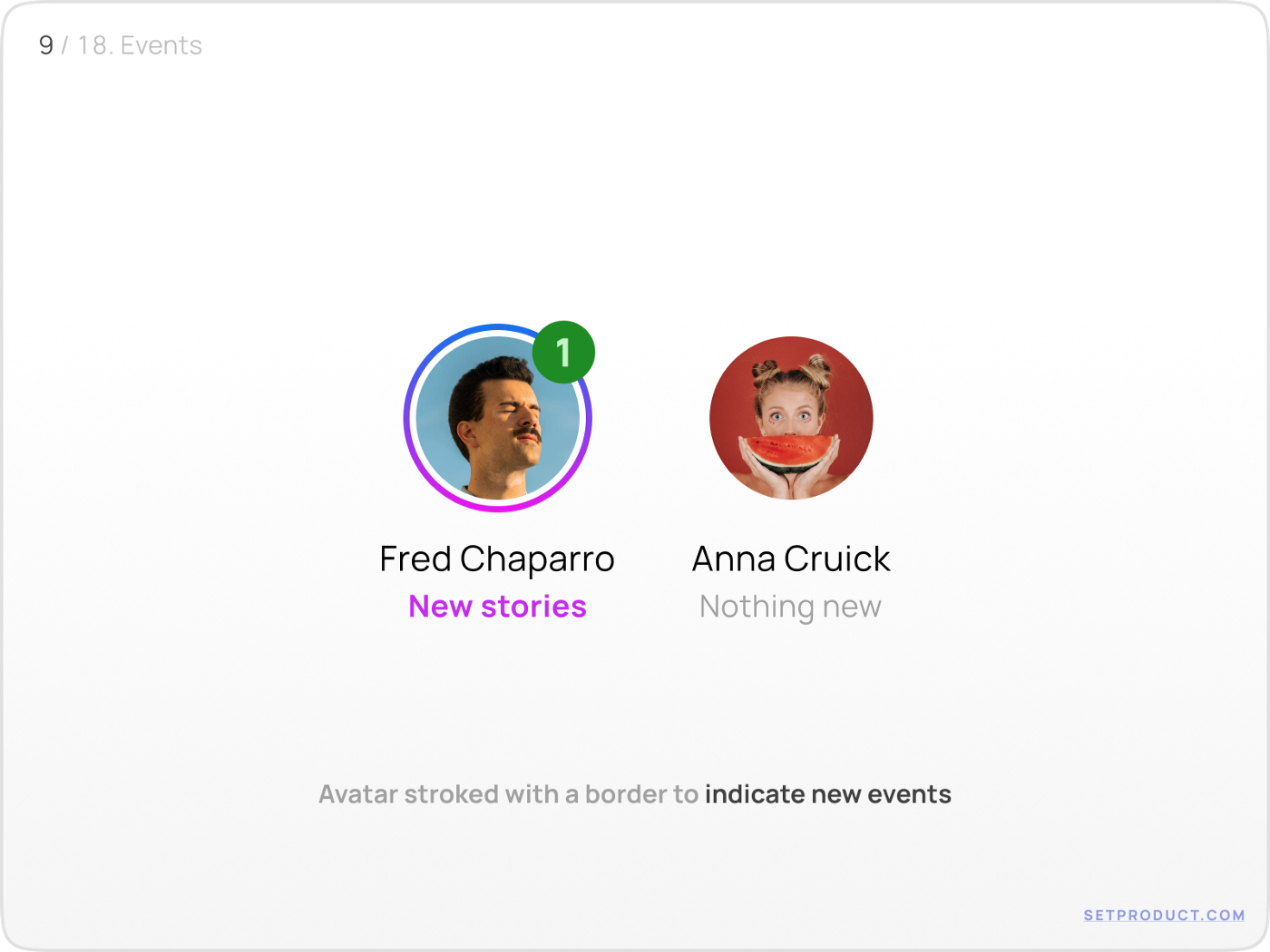
事件
为了进一步表明新用户的事件,可以在头像周围添加一个描边。还可以添加一个带有标记的计数器,这也将具有更强的设计提醒作用。

进度
使用一个描边线作为用户成就的进度,仍然非常流行和方便。

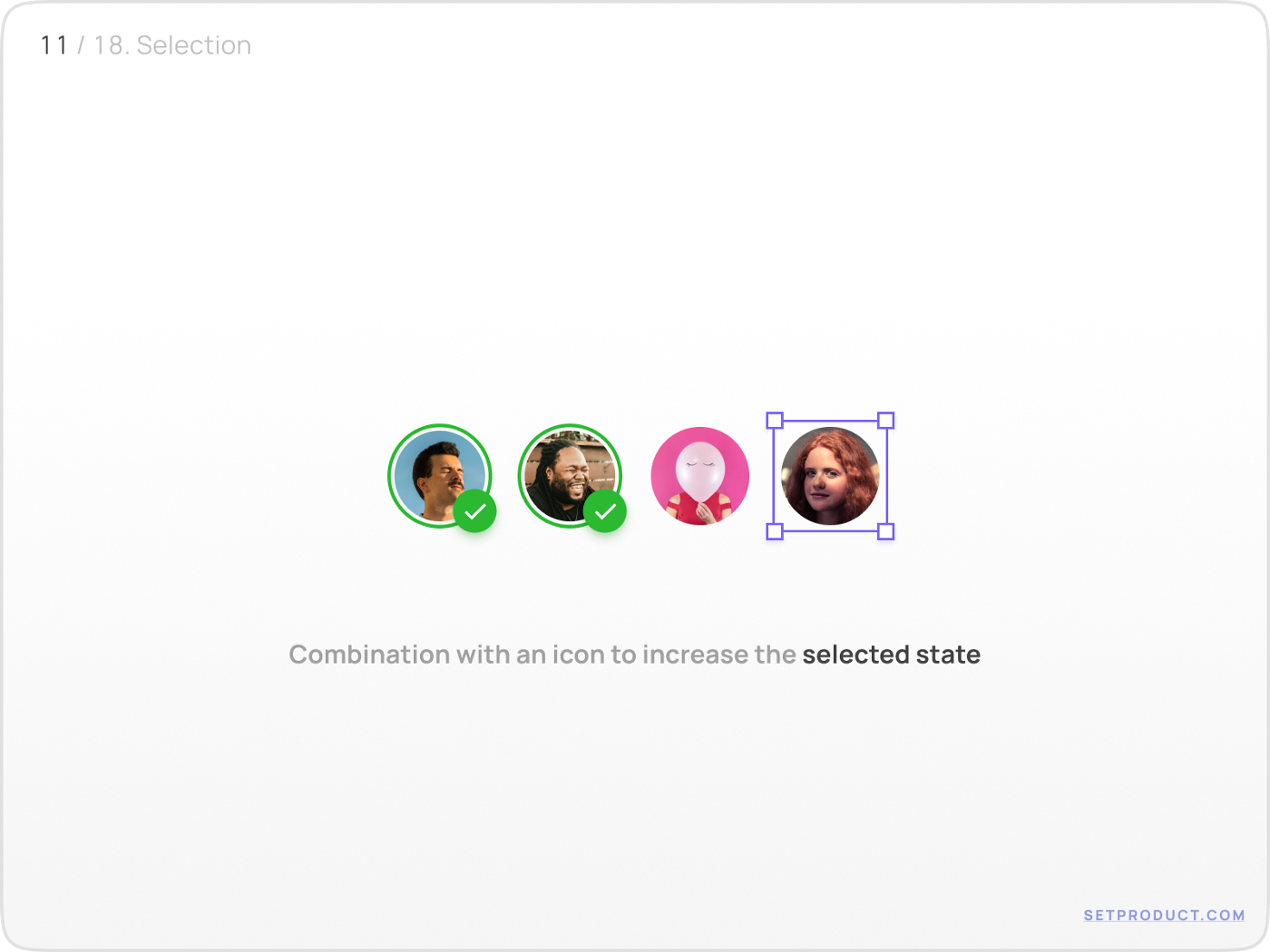
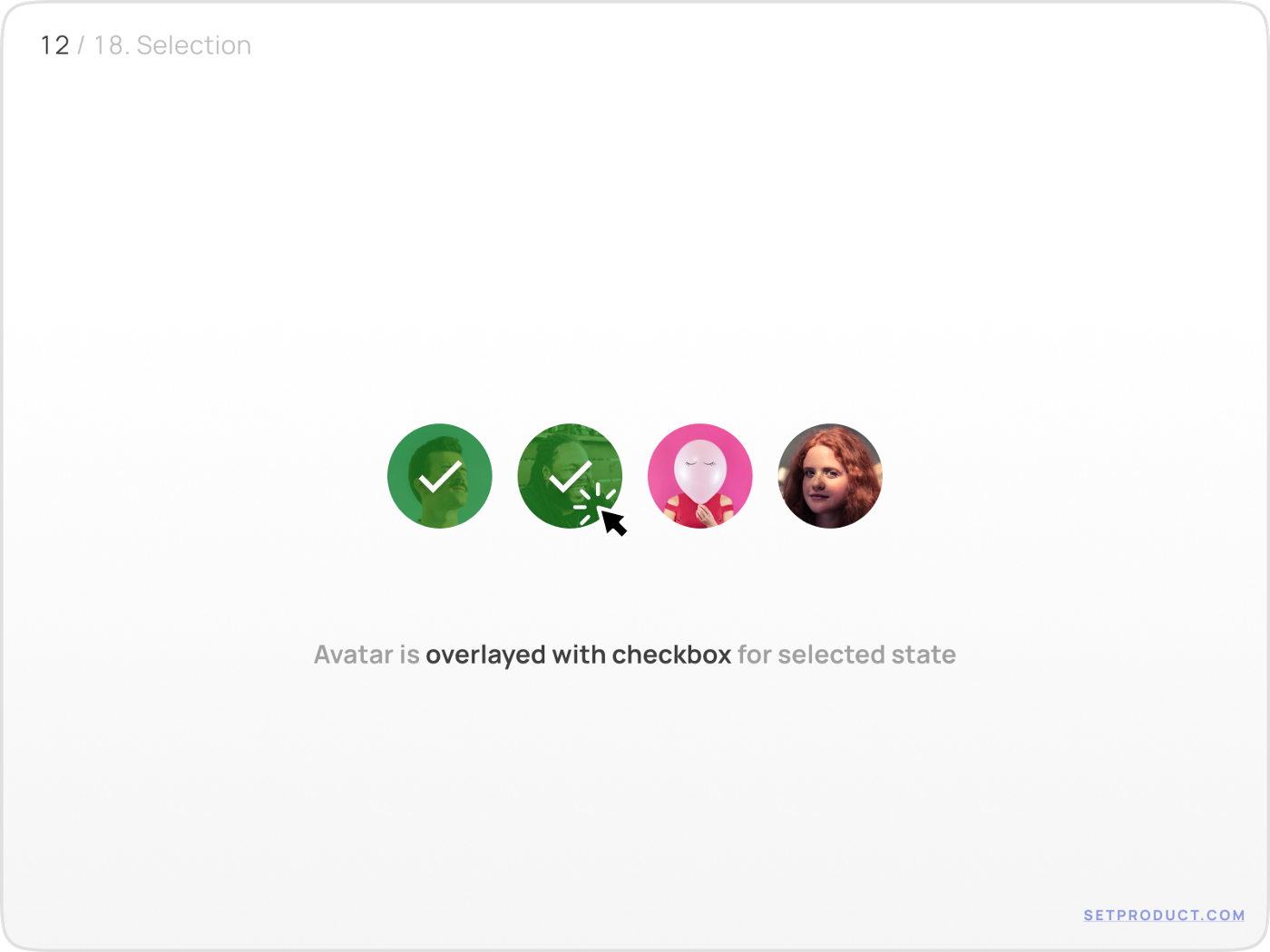
选择
对于所选状态,用户最可靠的确认方法之一是确认图标和描边的组合。

以下是所选状态的典型变体的外观:

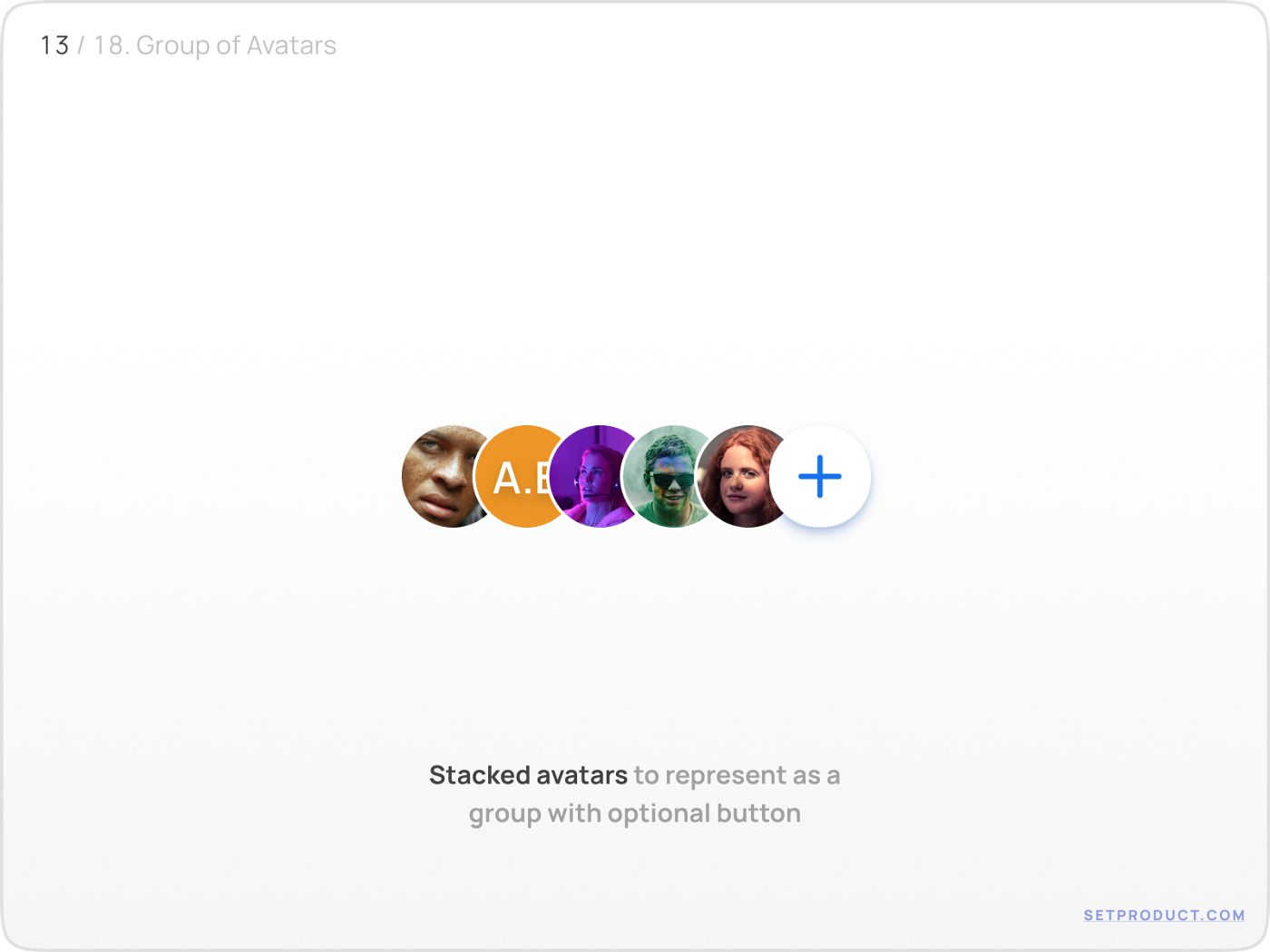
带一个按钮
当头像被分组时,额外的行动按钮可以是一个可靠的选择,让用户从那里知道某个操作。例如,“加号”按钮将我们带到一系列交互相关的选项(添加、编辑、排序等),这些选项可以对分组的头像执行。

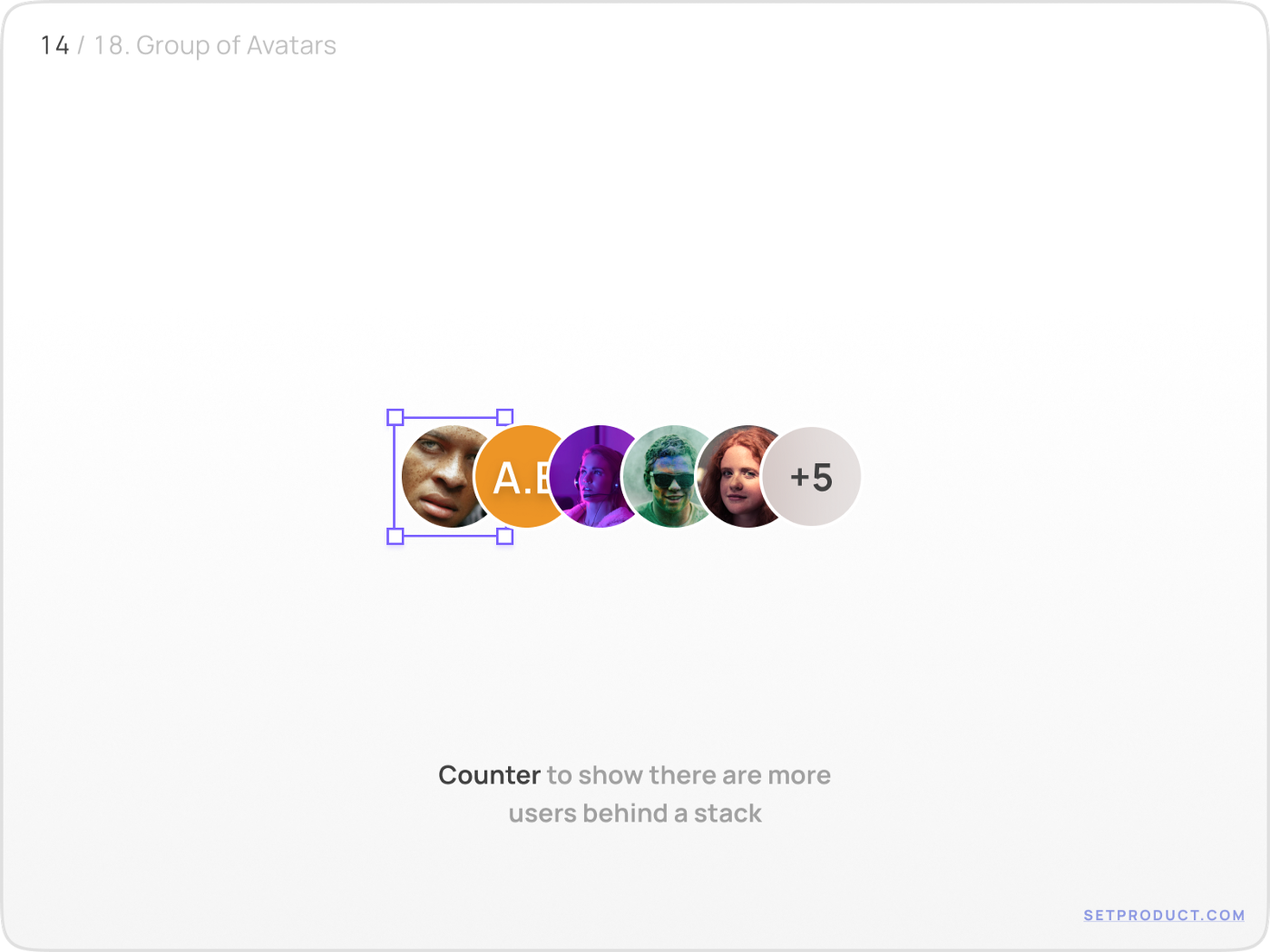
标记
数字标记是展示队列中剩余用户数量的一个很好的解决方案。

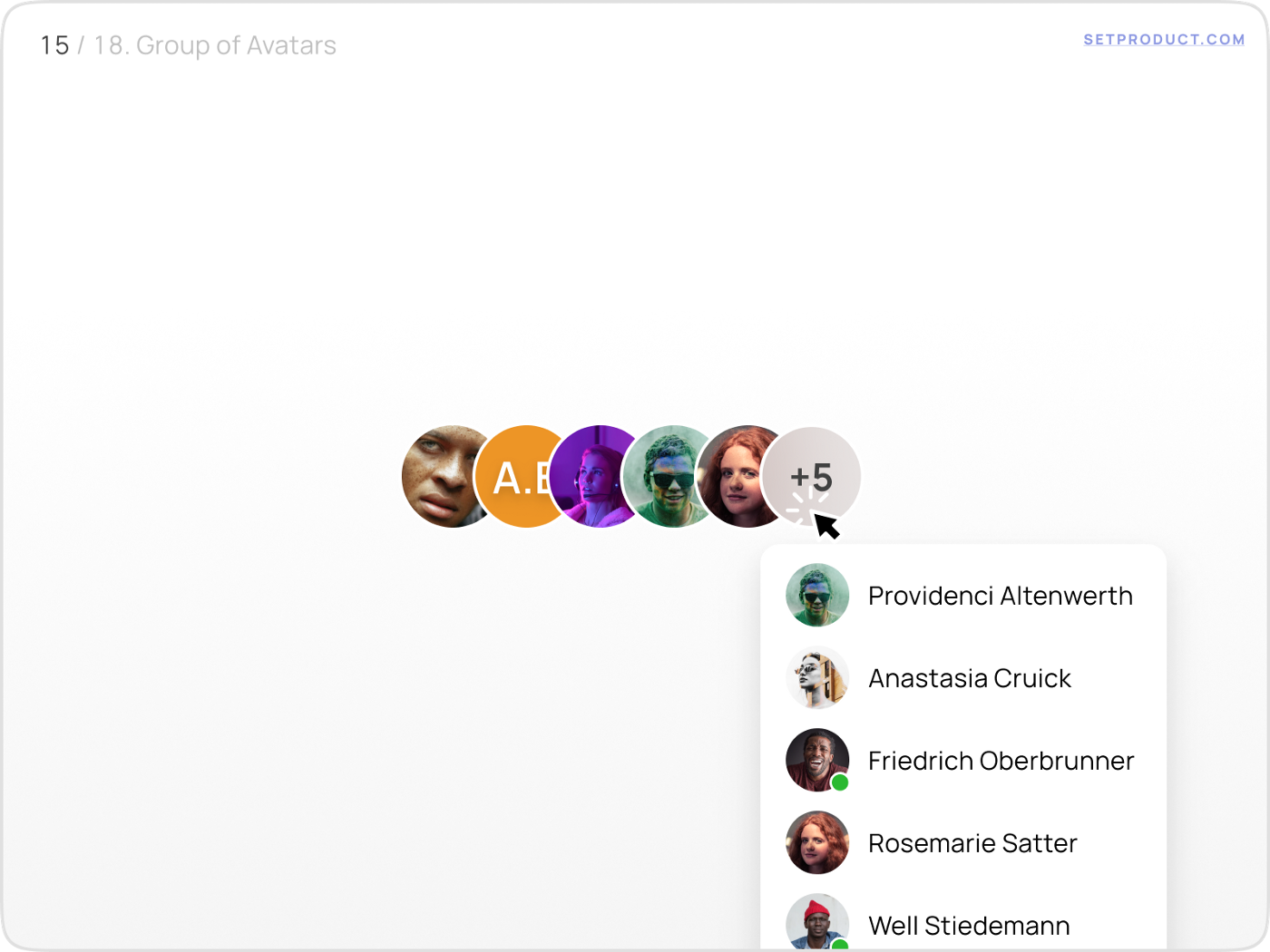
带有悬浮状态的标记
一个标记最常见的模式之一,当它被悬停时可以显示用户的附加信息,作为信息交互的扩展。

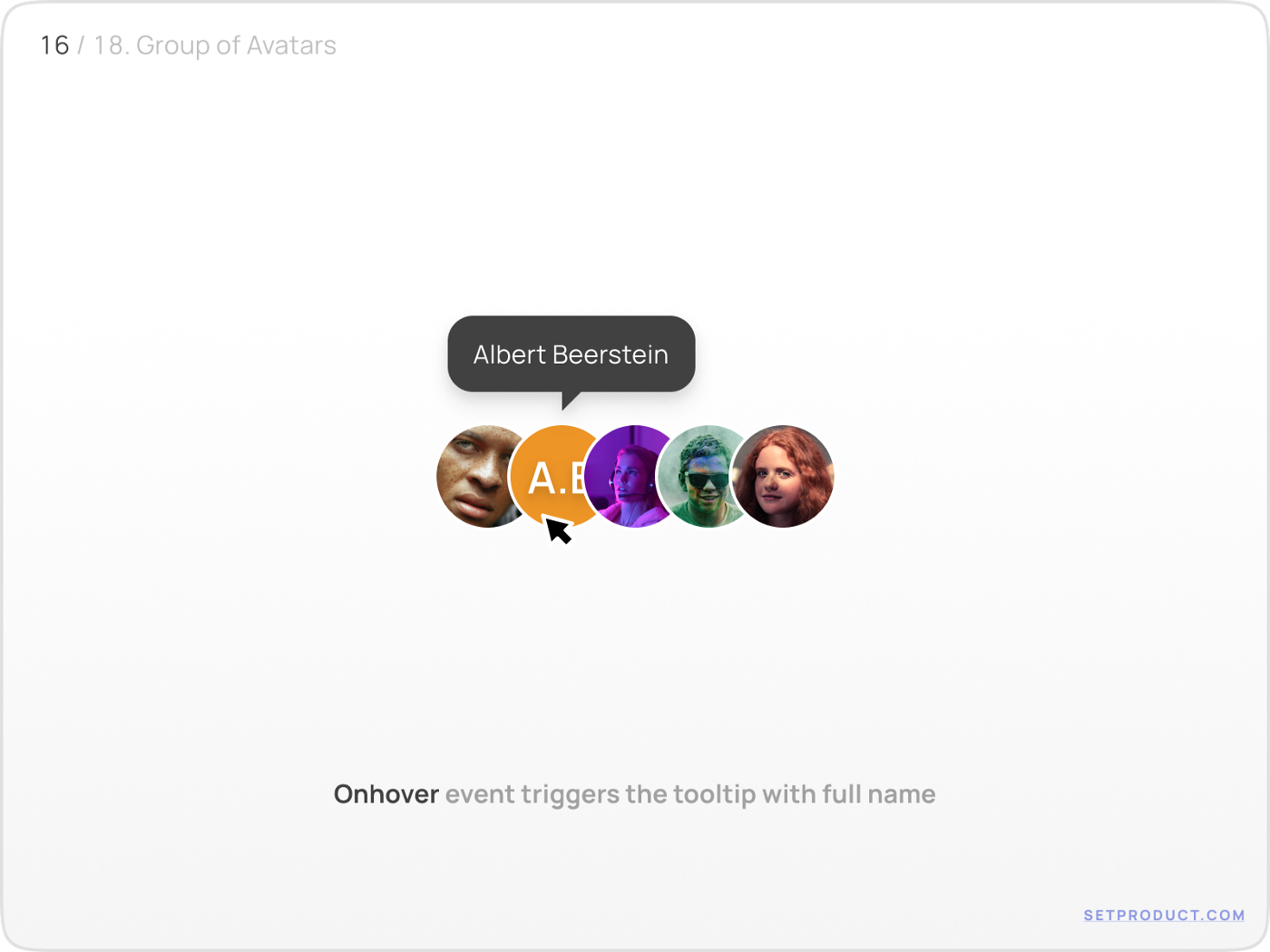
具有悬停状态的头像
当堆叠组中的头像悬停时,显示用户全名的最佳方式是使用悬停组件。

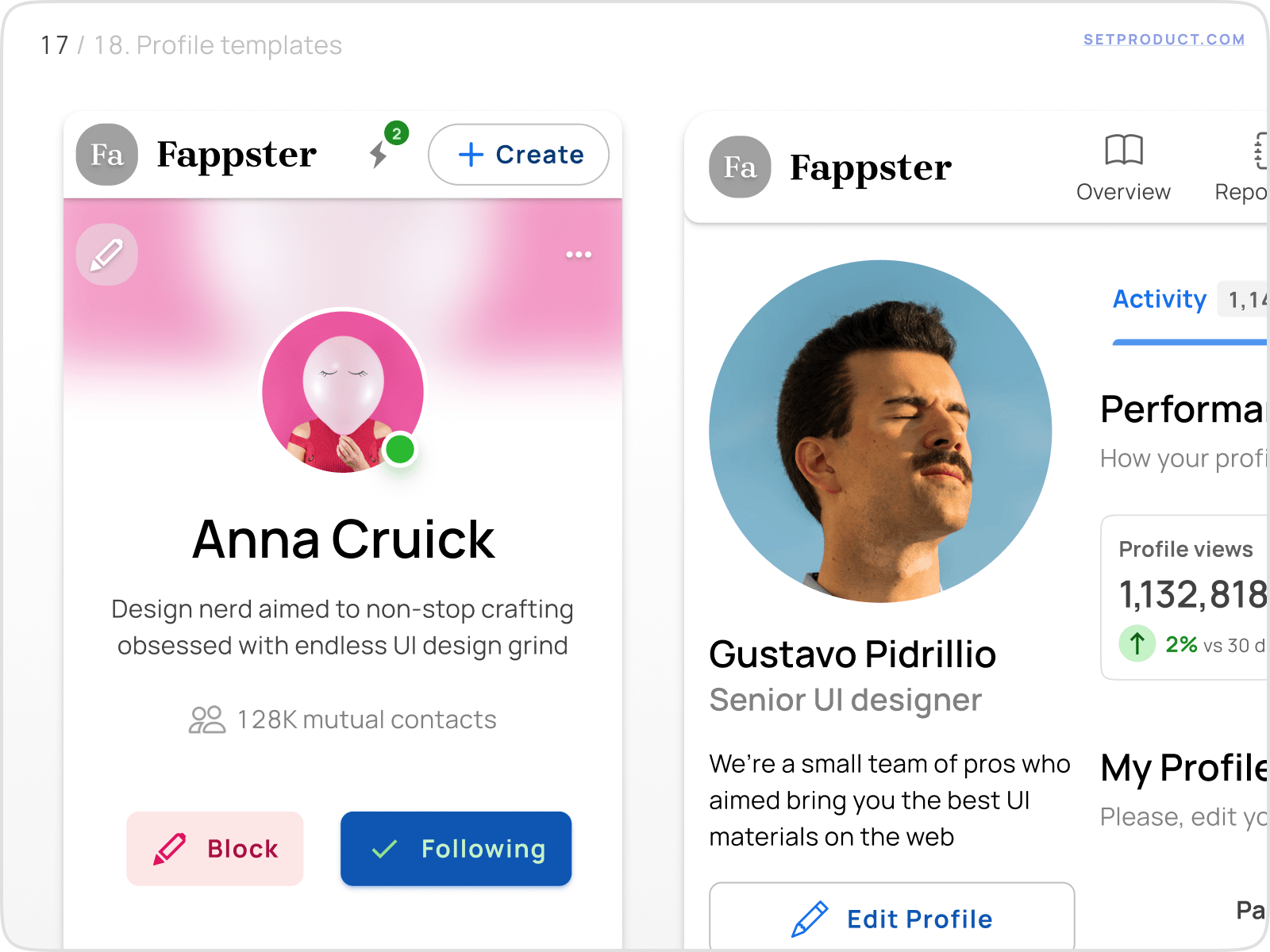
页面模板
在应用或网站中使用头像的最流行的方式是在头部嵌入一个小的用户图片,或者在配置文件/设置部分嵌入较大的头像。此时,用户可以对图片进行编辑操作。


以上就是我所整理的关于头像知识的所有内容,希望看完这篇文章你可以更加全面的设计更好的头像。
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Hi,我是彩云。画面平衡是一个很基本的设计理念,但很多朋友在平时的作品中容易忽视这个点。彩云在星球中帮不少朋友看过作品集,发现最多的问题之一就是画面平衡没做好,我觉得只要把这个基本问题解决了,作品就能提升一个档次。
用户本能地会对不平衡的设计感到厌烦,如何在画面中创造一个有吸引力的平衡?是本篇文章要分享的内容。

Illustration: Outcrowd
平衡是一个作品中最重要的元素之一。平衡中的对称关系能够创造平衡与和谐,这种平衡状态直观上能够让用户感到舒适。
人体是垂直对称的,我们的视觉接收也与之相对应。我们喜欢物体在垂直轴上保持平衡,直觉上总是倾向于平衡一种力量与另一种力量。
 Illustration: Outcrowd
Illustration: Outcrowd
在设计环境中,平衡是基于元素的视觉重量,而视觉重量是用户对图像的注意力范围。如果画面是平衡的,用户会下意识地感到舒适。画面平衡被认为是其元素在视觉上的比例安排。
如何让一个页面看起来平衡?
最常见的平衡例子就是使用对称。
在潜意识层面上,对称的视觉能让人愉悦,能让画面看起来和谐有条理。对称的平衡是通过在水平或垂直的中轴两侧均匀放置元素来创造的。也就是说,画面中间假想线的两边实际上是彼此的镜像。有些人认为对称的平衡是无聊和可预测的,但它经受住了时间的考验,到现在仍然是在页面上创造舒适和稳健感觉的最好方法之一。

Illustration: Outcrowd
两侧重量不相同的元素构成具有不对称平衡。
动态平衡通常会比静态平衡更有设计感,让画面不至于呆板。在缺乏平衡的情况下,我们的目光会条件反射性地开始寻找平衡点,这是一个很好的机会,可以将注意力吸引到页面上可能还没被注意到的部分。页面重点就应该放在这里——抓住用户的注意力,就像产品的生命线一样。

Landing page — Asian Cuisine
比如一般这样去“配重”的元素会是一个按钮或者标题。
重要信息(或者是行动按钮)就是我们需要去配重的价值元素。
不对称的现象越严重,用户就越想找出其中的原因(检查配重)。人们本能地比平时更仔细地研究这样的画面。然而,这里需要注意分寸,过于古怪的构图并不总是能被很好的感知。

Illustration: Outcrowd
平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
这是一种平衡中的混乱,就像 Jackson Pollock的画作一样。这样的组成没有突出的焦点,所有的元素都有同样的视觉重量。没有层次,乍一看,画面就像视觉噪音,但所有元素又相互匹配,形成一个连贯的整体。
(彩云注:这是一种比较高阶的设计平衡处理手法,用的好可以让画面非常具有设计感,但把握不好的话,就会非常凌乱。所以,我们平时能看到很多大师的作品看似一些简单图形的使用,但就是好看,轮到自己设计的时候就会发现,越简单的设计似乎越难设计好。)

Illustration: Outcrowd
当谈到构图中的重量平衡时,他们经常将其与物理世界中的重量进行比较:重力、杠杆、重量和支点。我们的大脑和眼睛感知平衡的方式非常类似于力学定律。我们很容易把一幅画想象成一个在某一点上平衡的平面,就像一个天平。如果我们在图像的边缘添加一个元素,它就会失去平衡,有必要修复它。元素是否是一组色调、颜色还是点并不重要,目标是找到图像的视觉“重心”,即图像的重心。
不幸的是,没有精确的方法来确定一个物体的视觉质量。一般来说,设计师依赖于他们的直觉。不过,下面这些有用的观察可能会有所帮助:
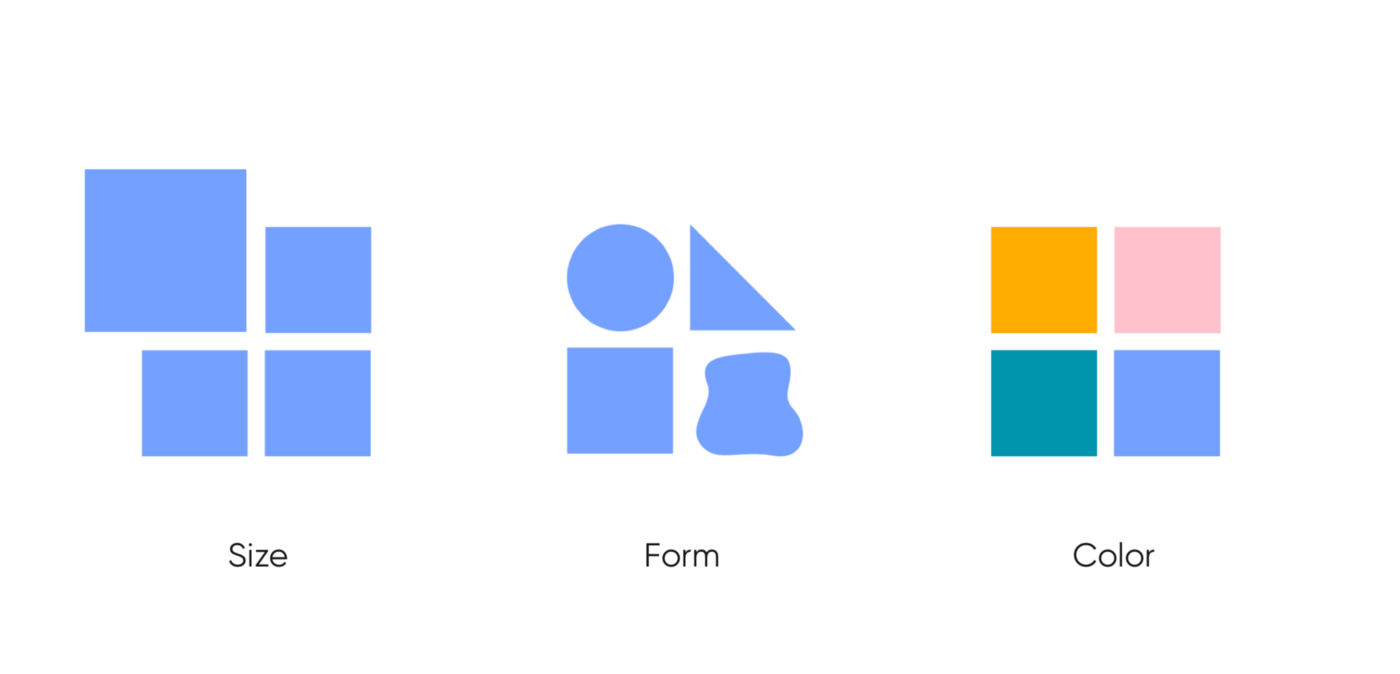
大小
大的物体总是更重
形状
不规则形状比规则形状的元素轻
颜色
暖色比冷色重

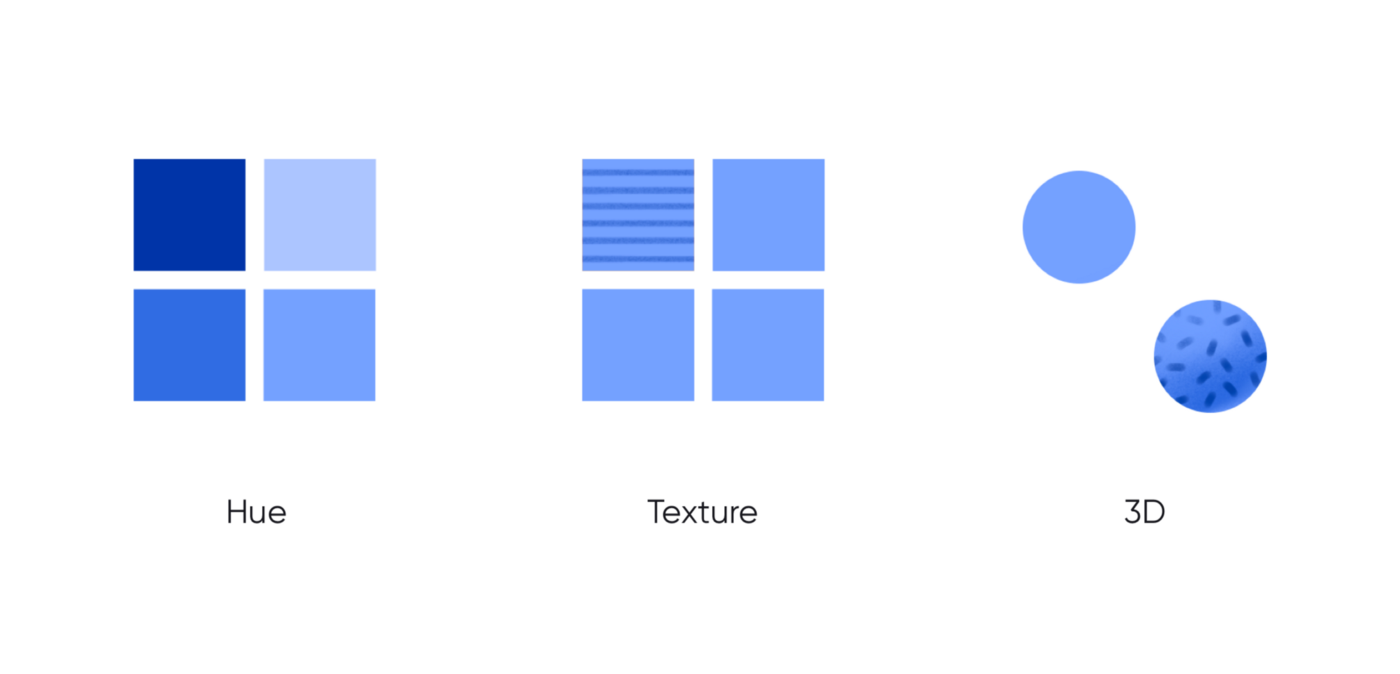
色调
深色物体比浅色物体重
图案
带有图案的元素显得更重
3D
带有纹理贴图的元素显得更重


内部复杂性
物体内部越复杂,视觉重量更大
填充空间关系
正形空间比负形空间更重
对重量的感知
照片中的哑铃看起来会比一只钢笔更重
当使用对称时,作品看起来可以更加的专业和有科学性。其中,静态对称的作品显得更加有专业精神和严肃的;而动态对称的设计方法则能吸引用户的兴趣,表达出个性和创造力,能让用户集中注意力。
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
图标是任何设计系统不可或缺的一部分。使用图标的主要原因是帮助用户快速理解想法,实现快速导航,解决语言障碍,最终提升用户体验。
图标作为一种设计工具,在UI/UX和平面设计师中最受欢迎。这些微小的设计元素对每个人来说都是简单易懂的,这些特征赋予了它们通用数字语言的地位。
在这篇文章中,我整理了10个简单又重要的技巧帮你设计出更专业的图标。
最小的图标大小通常是12 x 12px。以这个尺寸为基础,行业标准中大多数其他尺寸只是通过将之前的尺寸翻倍而产生的。
重要提示:当你设计图标时,重要的是要按100%显示的比例去设计,使图标完美像素并放大像素块查看准确性。
完美像素图标在屏幕上能呈现尖锐和清晰的线条和形状。如今,高分辨率显示器和视网膜显示器正变得越来越好,所以在不久的将来,对像素完美图标的需求可能会减少。但就目前而言,让你的图标具有可伸缩性、响应性和适配更多设备是非常重要的。
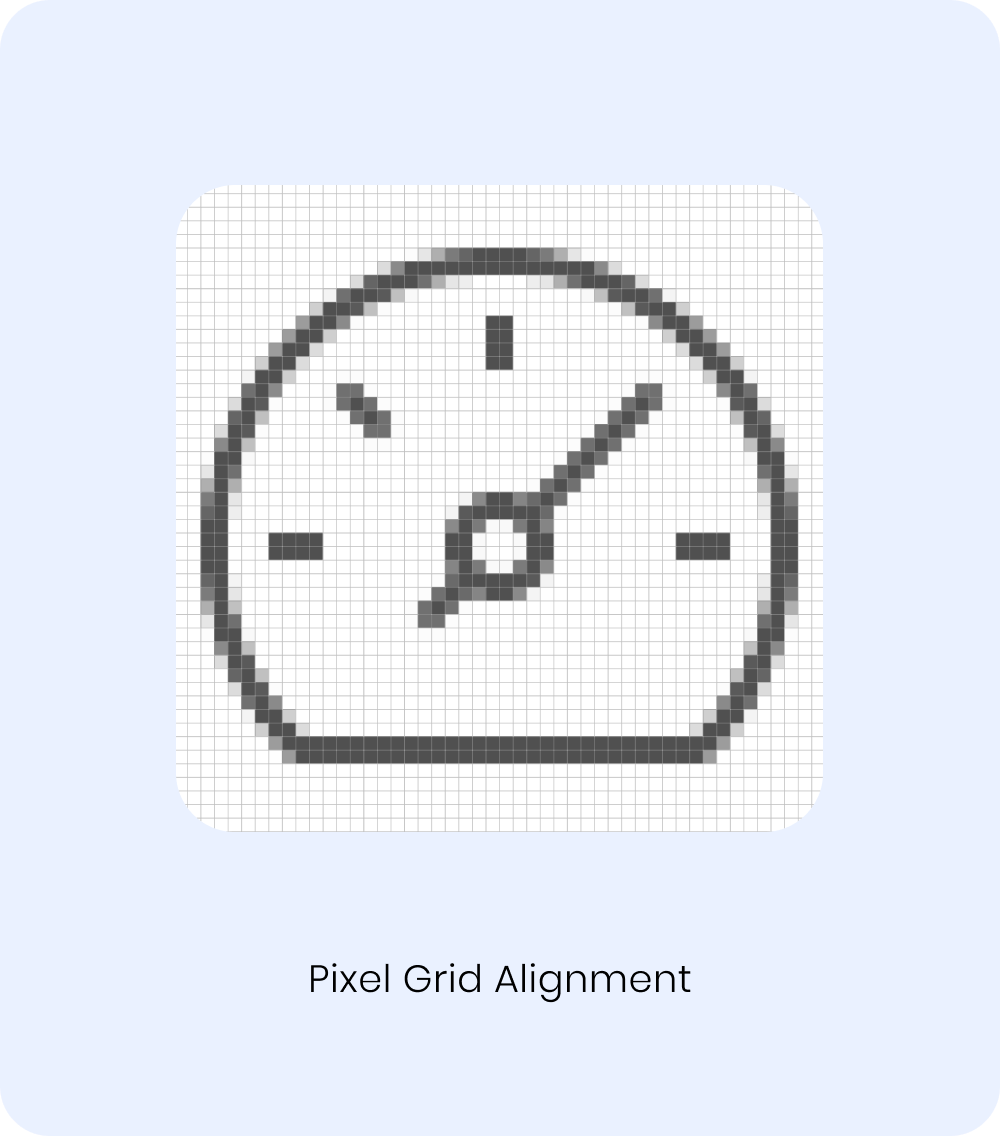
1) 像素网格对齐.
使直线部分完全清晰,并增加曲线和边角的清晰度。(彩云注:尽可能的使线条实心)

2)完美角度
有角度的线更模糊。创建图标的最佳角度是45°,因为形成一个角的像素彼此对称。

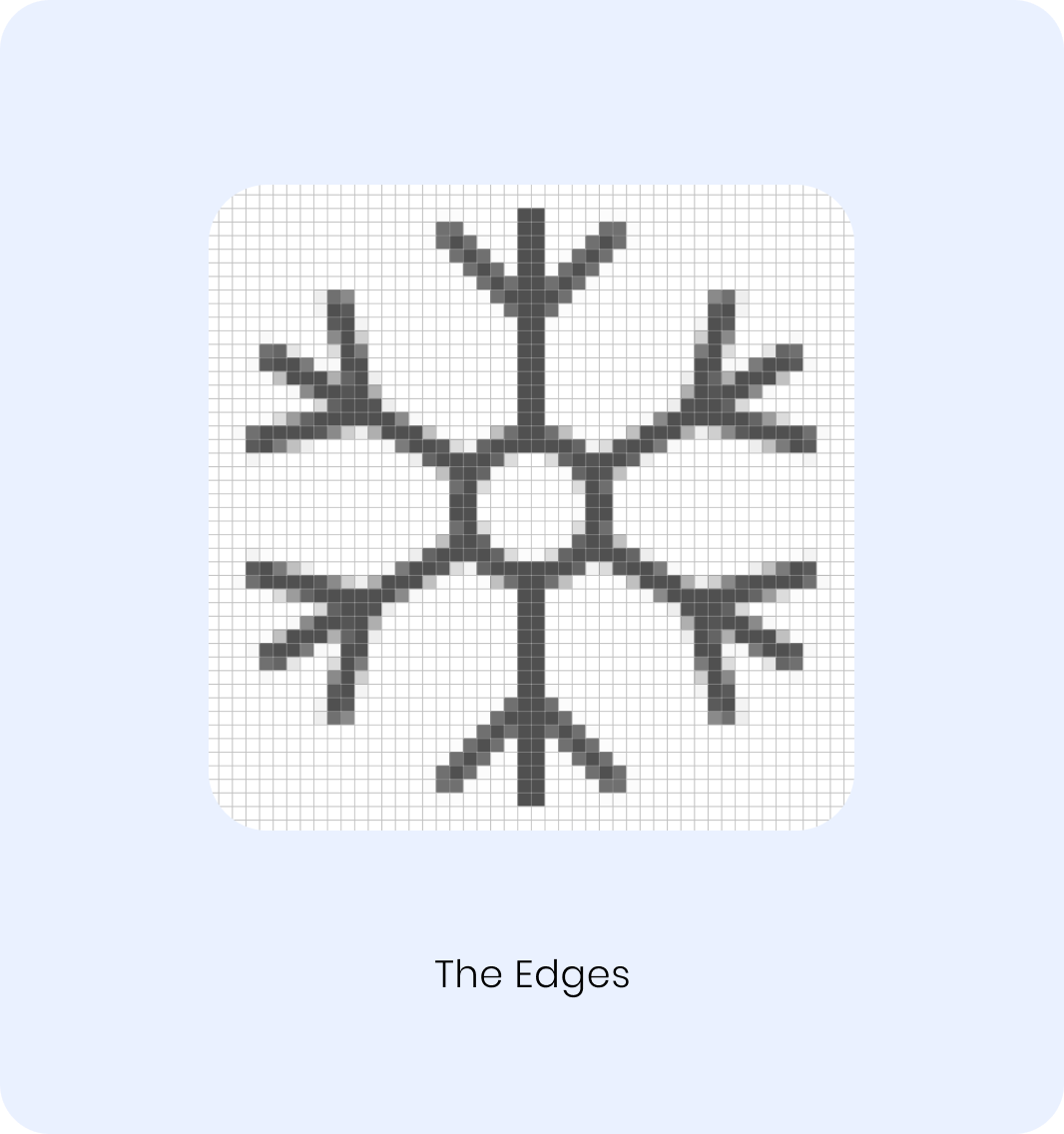
3)边缘清晰
直线必须占据其边缘上最暗的4个像素。这样线的边缘看起来更清晰。

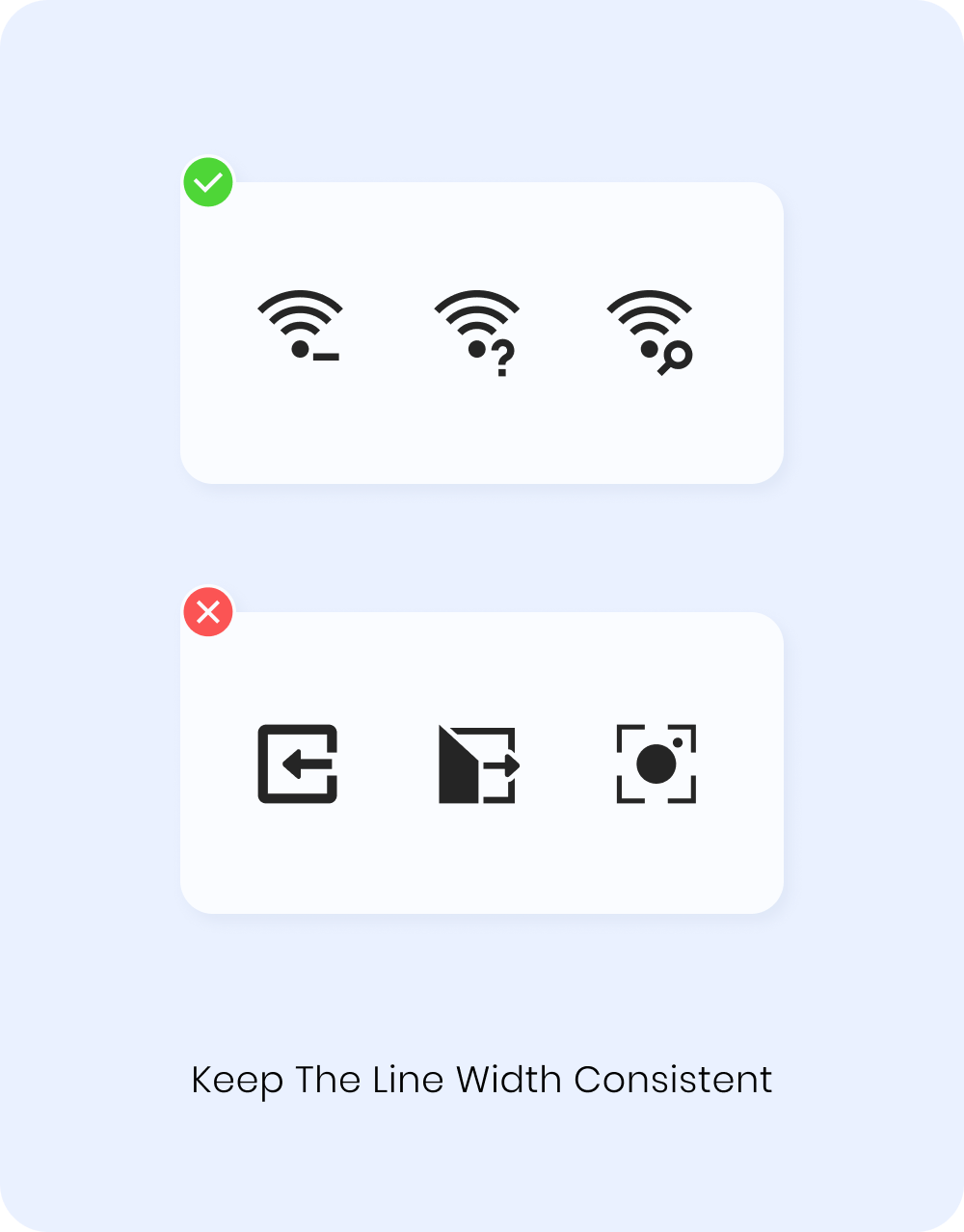
为了让图标看起来整洁一致,重要的是要记住线条宽度和间隙大小。这条规则我认为是必须遵循的:所有线条的宽度都是相同的。
理想情况下,线宽和间隙大小也应该相等。


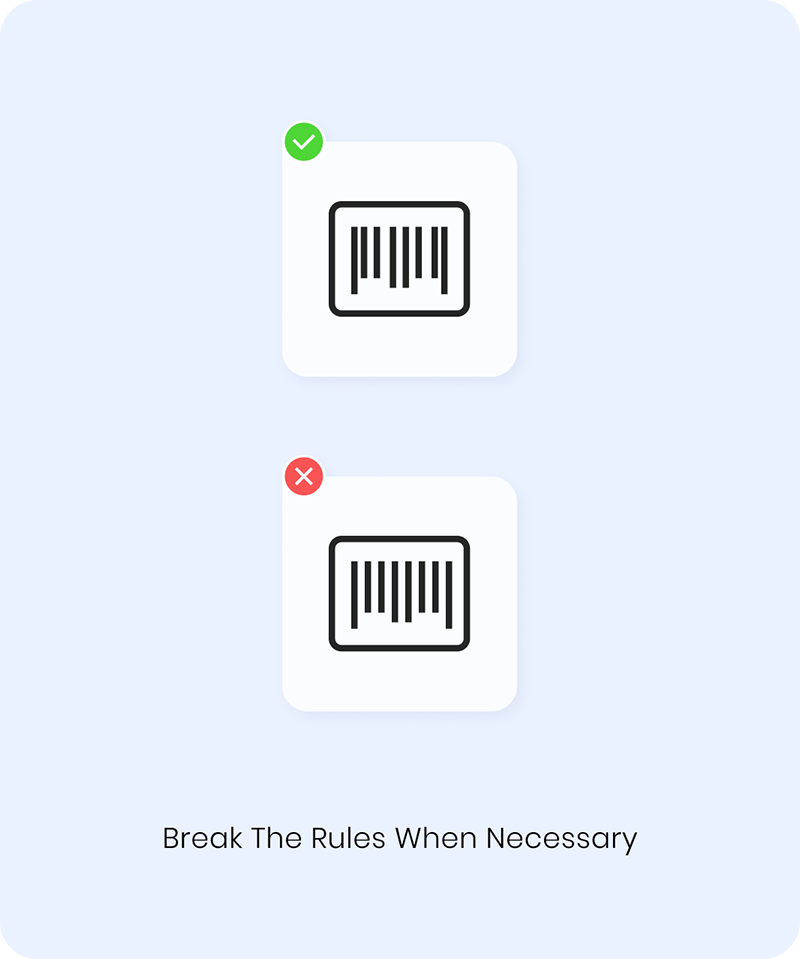
然而,有时候你必须打破这个规则。当你需要解释我们在日常生活中面对的一个具有非对称模式的物体时,它就会发生。比如条形码这个例子来说,我故意使图标内的线宽和间隙大小不均匀,以表示条码的特征。

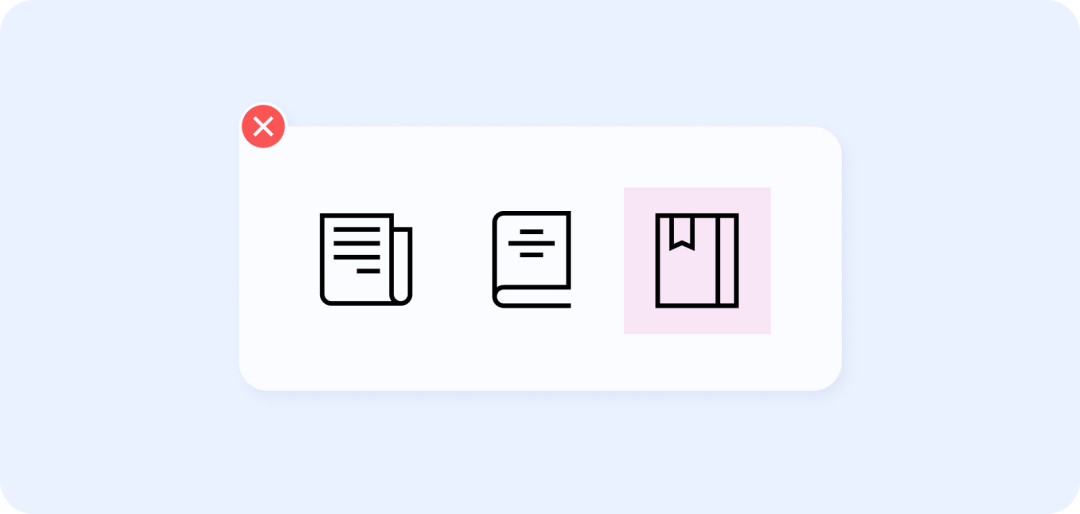
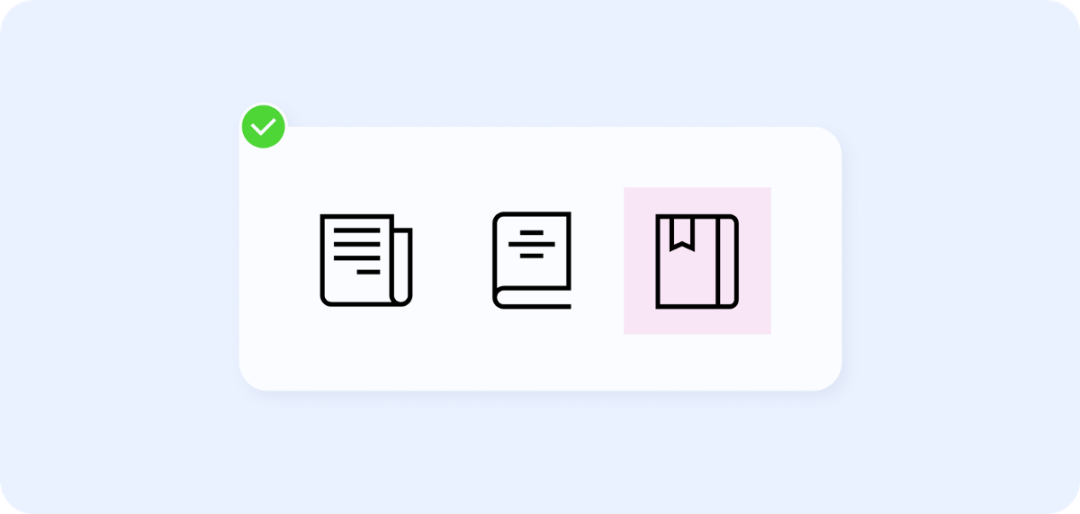
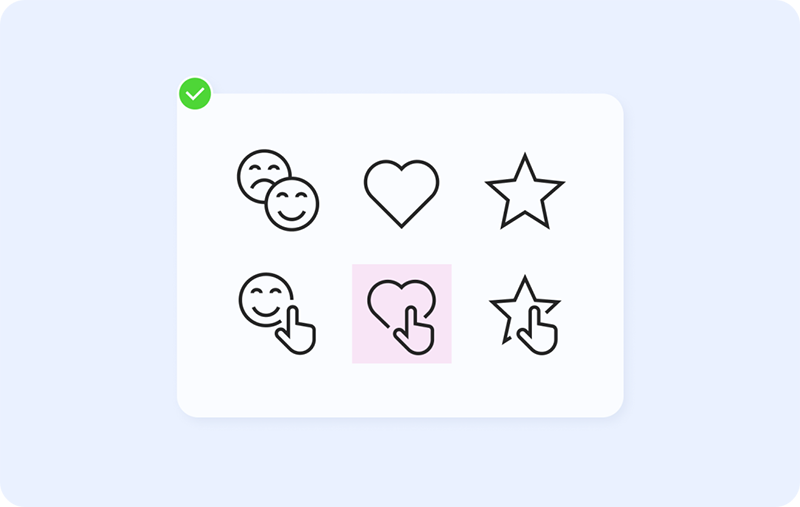
在UI设计中,对象(包括图标)的角半径定义了项目的外观和感觉。当我们说到一个集合中的多个对象时,规则很简单:在正方形和圆角之间进行选择,并对所有的图标应用相同的属性。
为什么它如此重要?一致性是UI/UX设计的关键原则。一个可用和用户友好的设计总是提供一致的体验。在下面的例子中,你可以看到打破这个原则是如何影响视觉感知的。


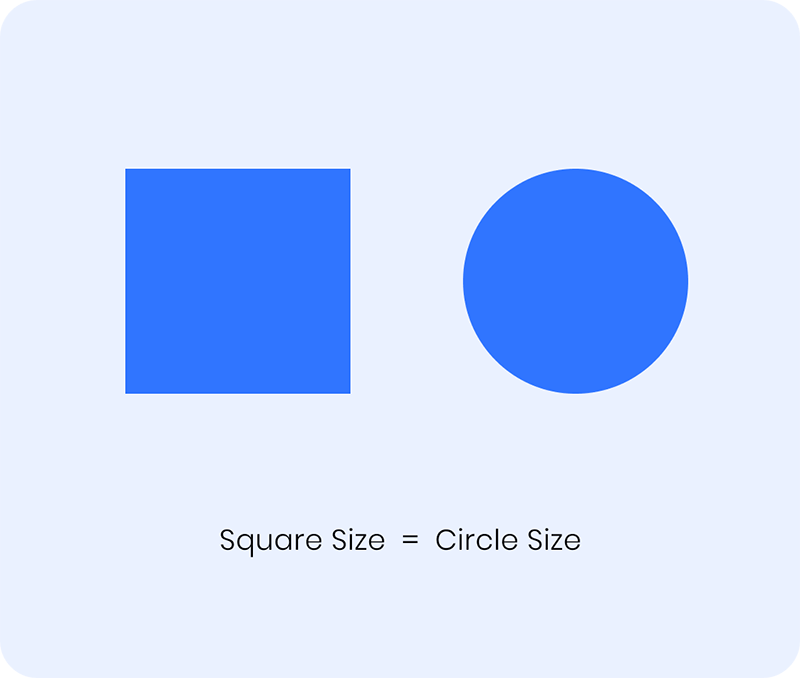
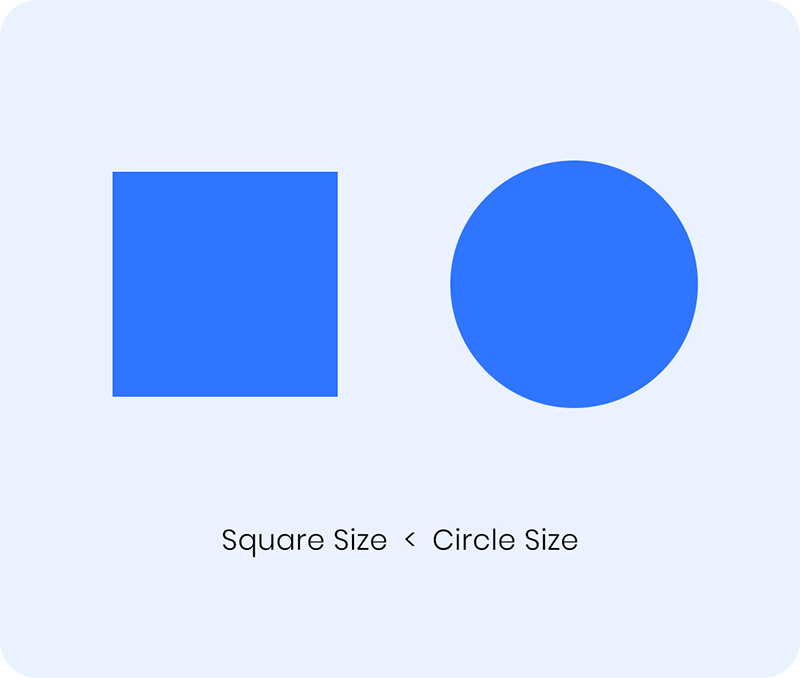
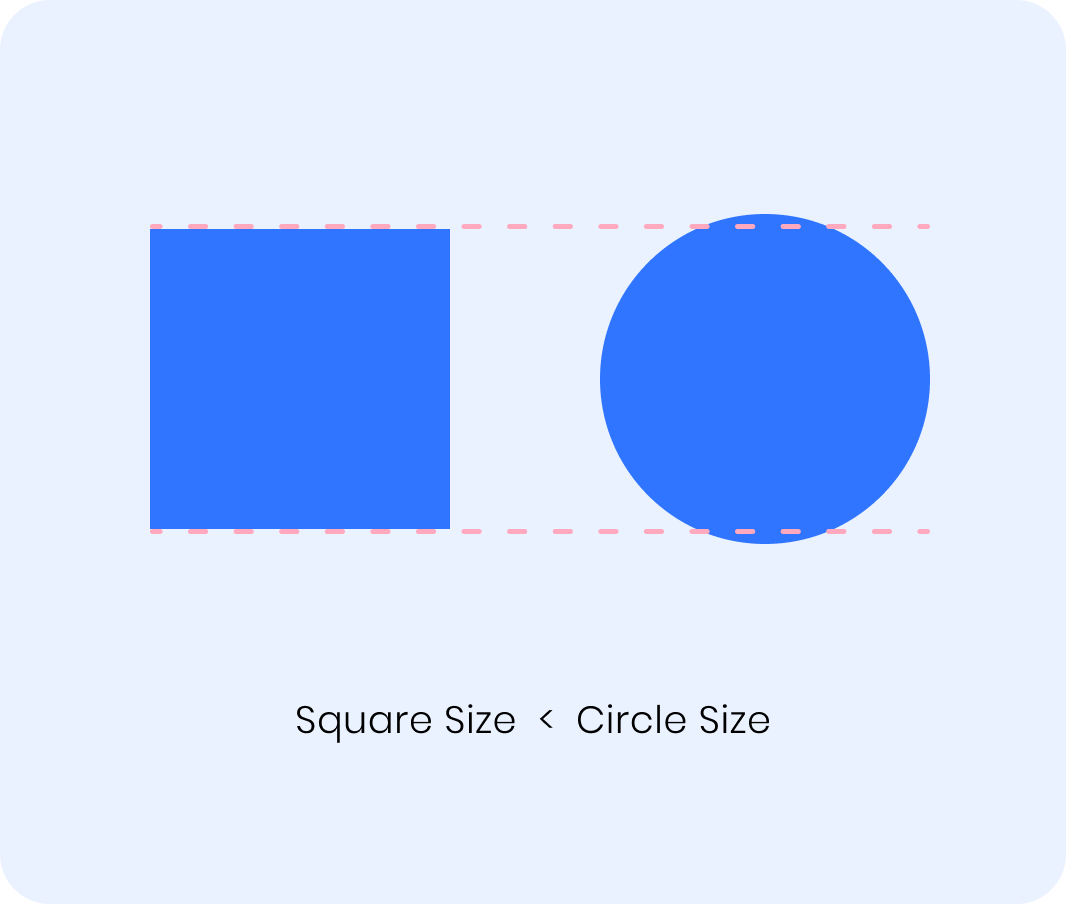
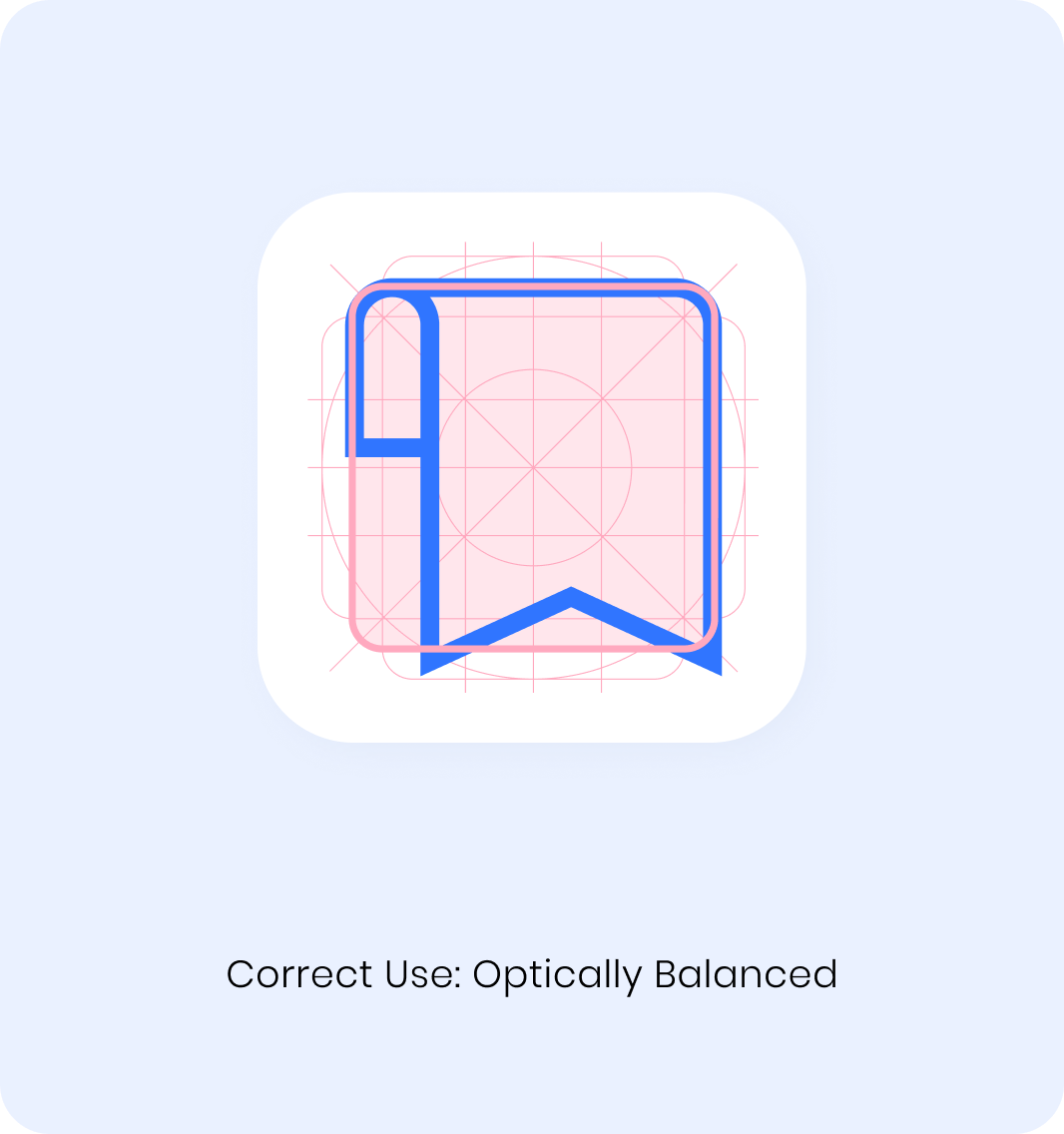
在电脑上看起来完美对齐和平衡的东西,在你的眼睛看来可能并不一样。
当我们把大小相等的正方形和圆放在一起时,我们会有一种不对劲的感觉,圆似乎比正方形小。为了使我们的形状在尺寸上看起来相同,我们应该使圆更大(或减少正方形的尺寸)。



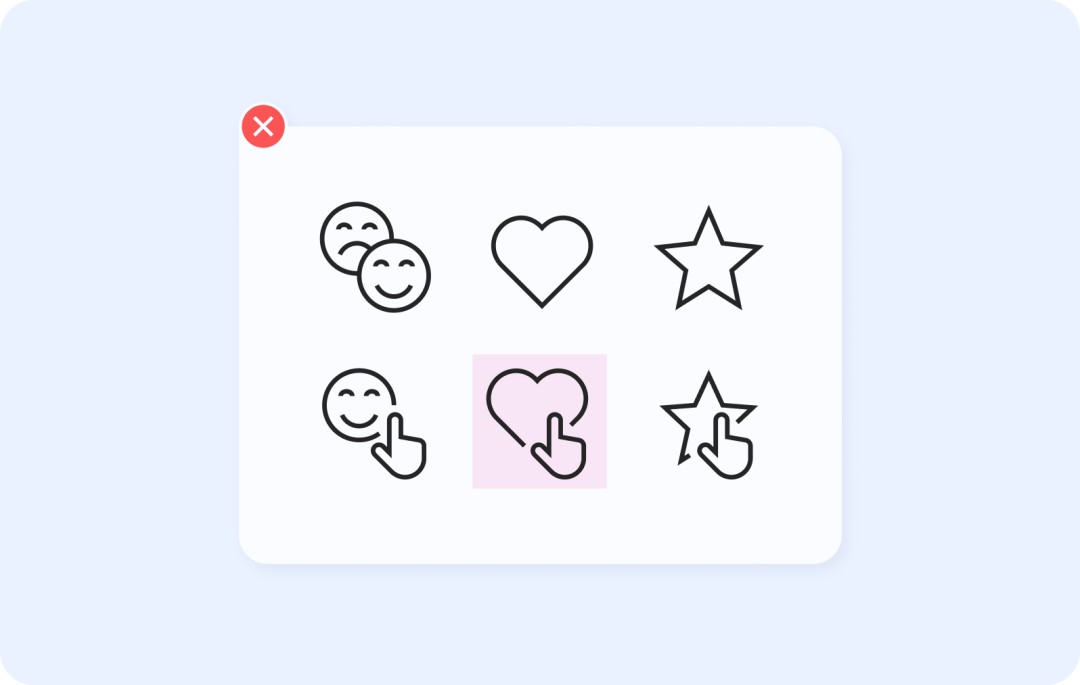
这个原则也适用于图标的设计和使用。有些图标的一侧可能较重。试着调整它们一两个点,直到整体对齐看起来正确。在下面的例子中,你可以看到突出显示的图标看起来很大,尽管它与其他部分的大小相同。为了平衡这个集合,我们需要通过缩小图标的大小来调整突出显示的图标。
(彩云注:这个原则很多人应该都知道,但我发现也是在整套图标的设计中最容易出现的问题,当把图标汇总在一起的时候,这个问题尤其需要重视。)


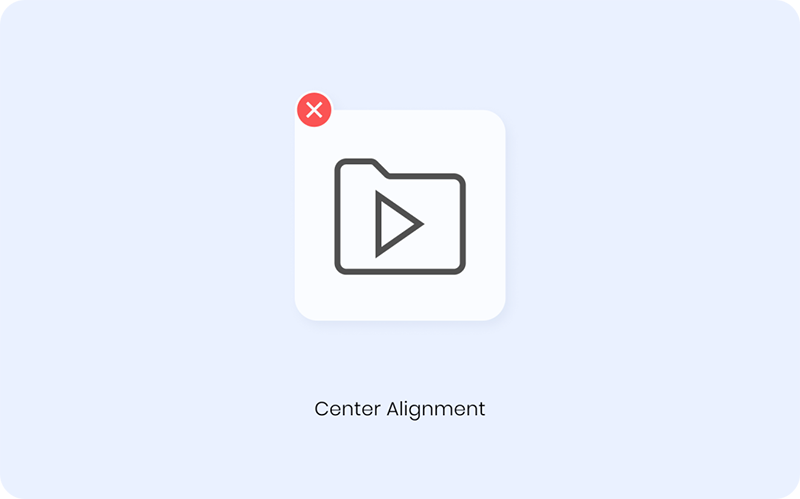
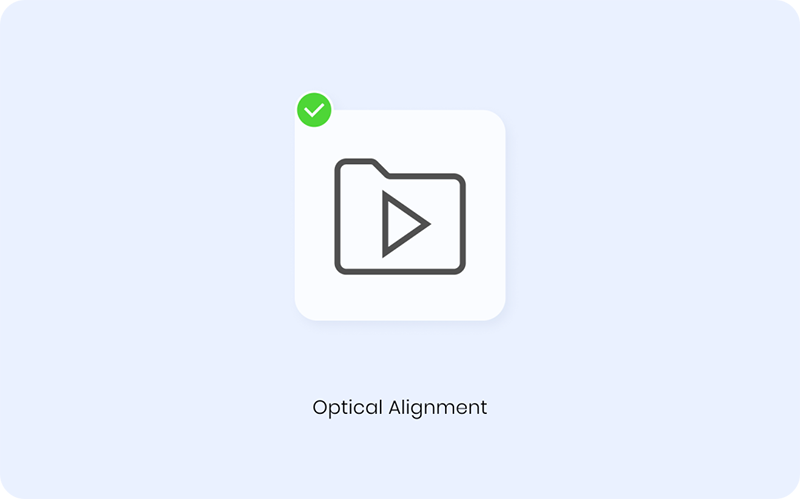
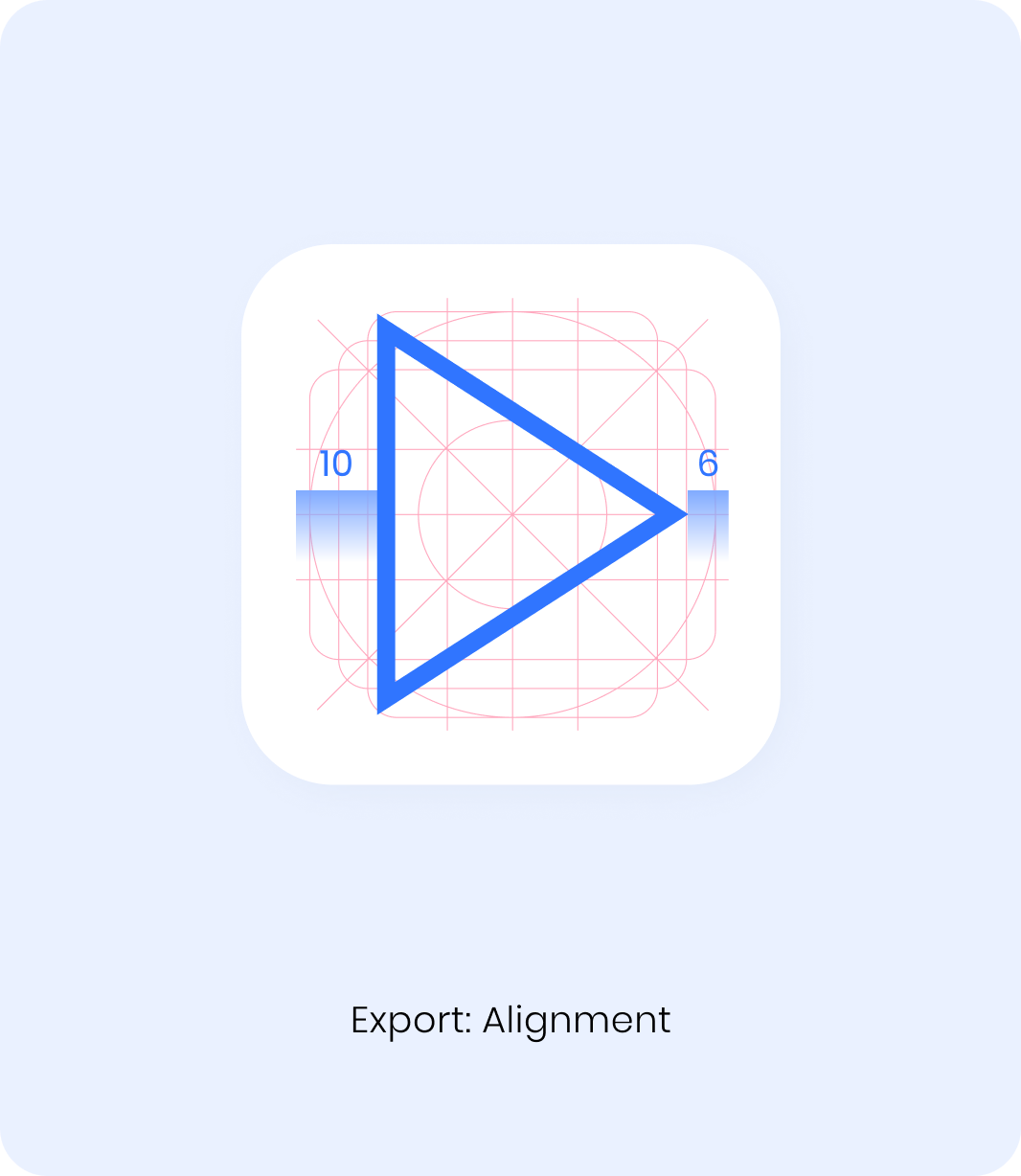
我们经常在设计软件中使用中心对齐,这种方法没有错。但当涉及到细节时,比如图标设计,我们需要相信自己的眼睛,打破数学法则,以增强元素的平衡。
让我们以播放按钮作为展示。这个例子很简单,但非常能说明问题,因为形状越不对称,需要改进的缺陷就越明显。


我打赌你已经猜到我们指的是KISS原则。这一原则背后的思想是,大多数系统在保持简单的情况下工作得最好。用户越容易理解某样东西并与之互动,它就越具有通用性。
(彩云注:KISS原则是“Keep It Stupid Simple”或者“Keep It Simple, Stupid”的缩写。篇幅有限,彩云帮大家找了一篇参考文献https://www.jianshu.com/p/7d58b96d0185#comments ,感兴趣的可以去学习下。)
它如何适用于图标设计?
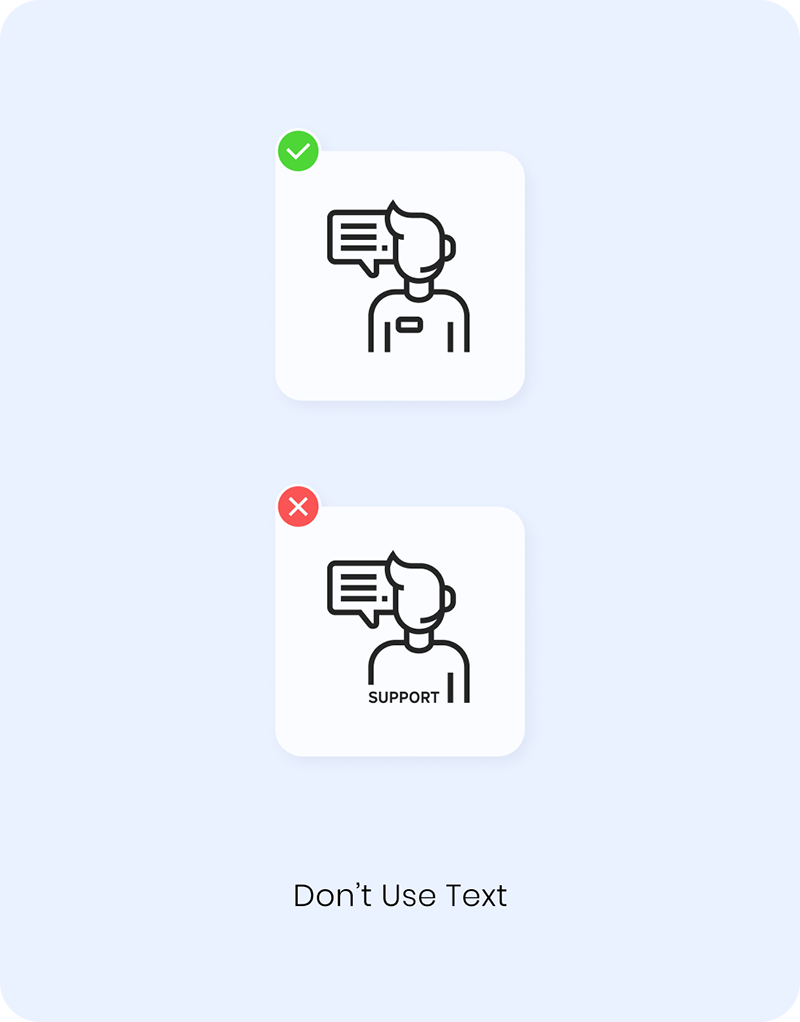
1)别使用文字
文本和图标的绑定减少了图标的通用性。此外,小尺寸的文本是可读性很差。如果一定要文本作为支持元素,使用工具提示和图标旁边的标签。

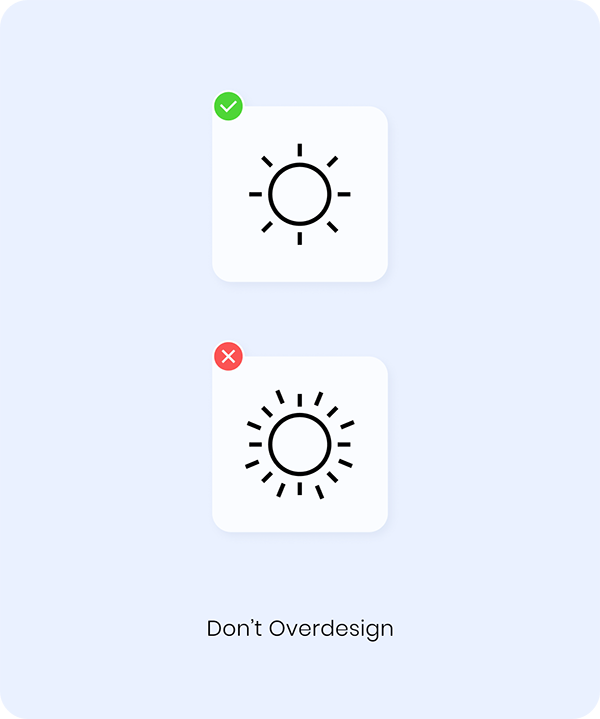
2)不要过度设计
不必要的复杂性阻碍了合理的表达,应该避免。过载的设计会将用户体验变成一场噩梦。

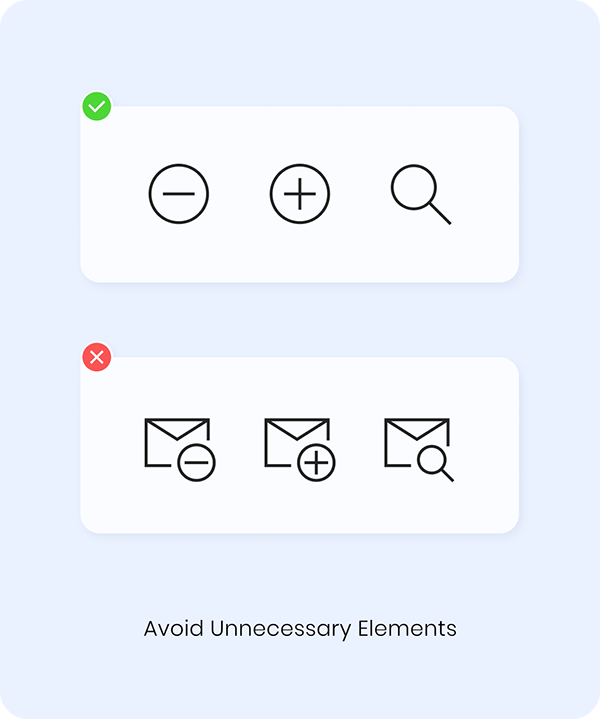
3)避免不必要的元素
只要确保每个图标在整体环境中是可理解和清晰的就行。(彩云注:比如已经是在邮件客户端中,就不需要再额外增加表示邮件的图标部分)

重要提示:在图标设计中合理地使用KISS原则,也不要把事情做得太简单,否则会影响功能。一个优秀的图标应清晰易懂。
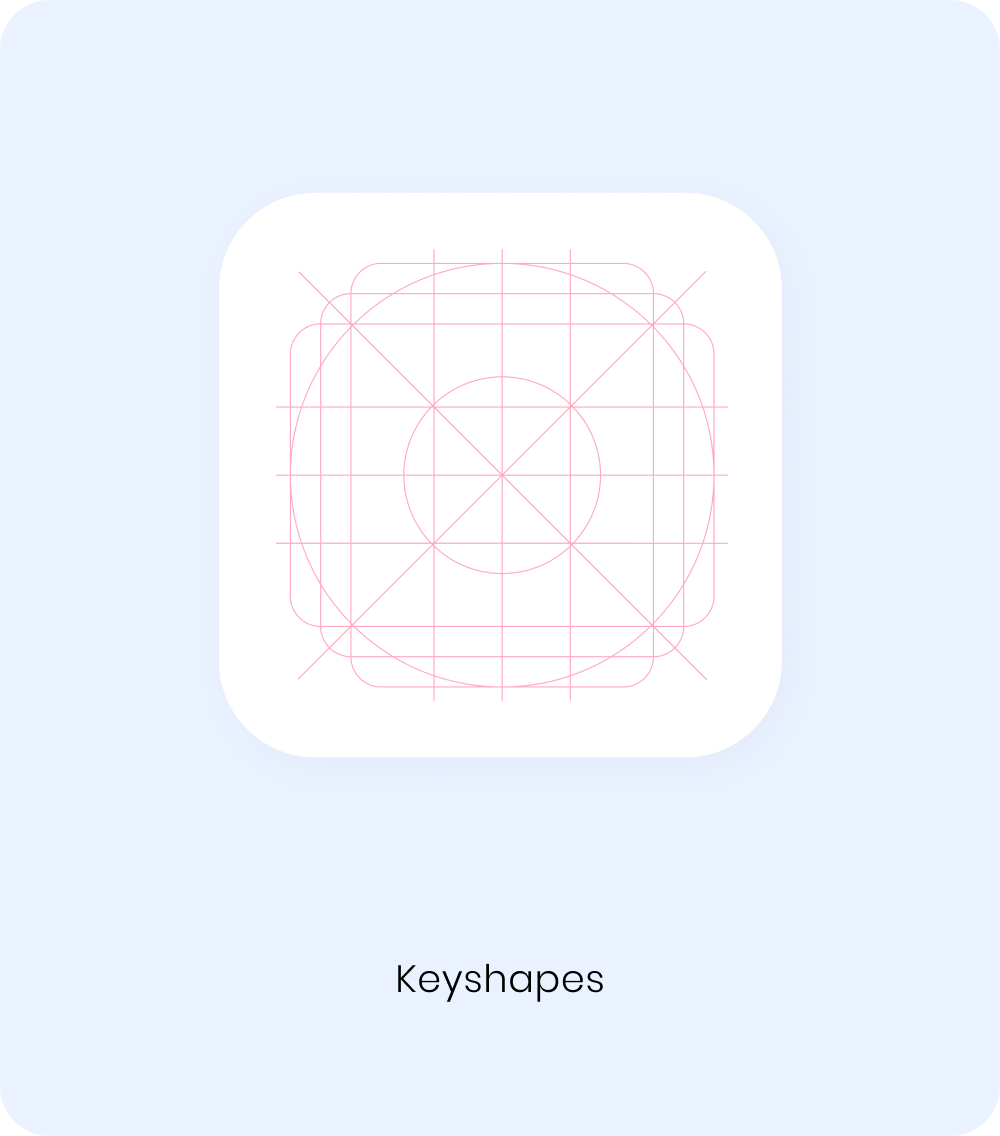
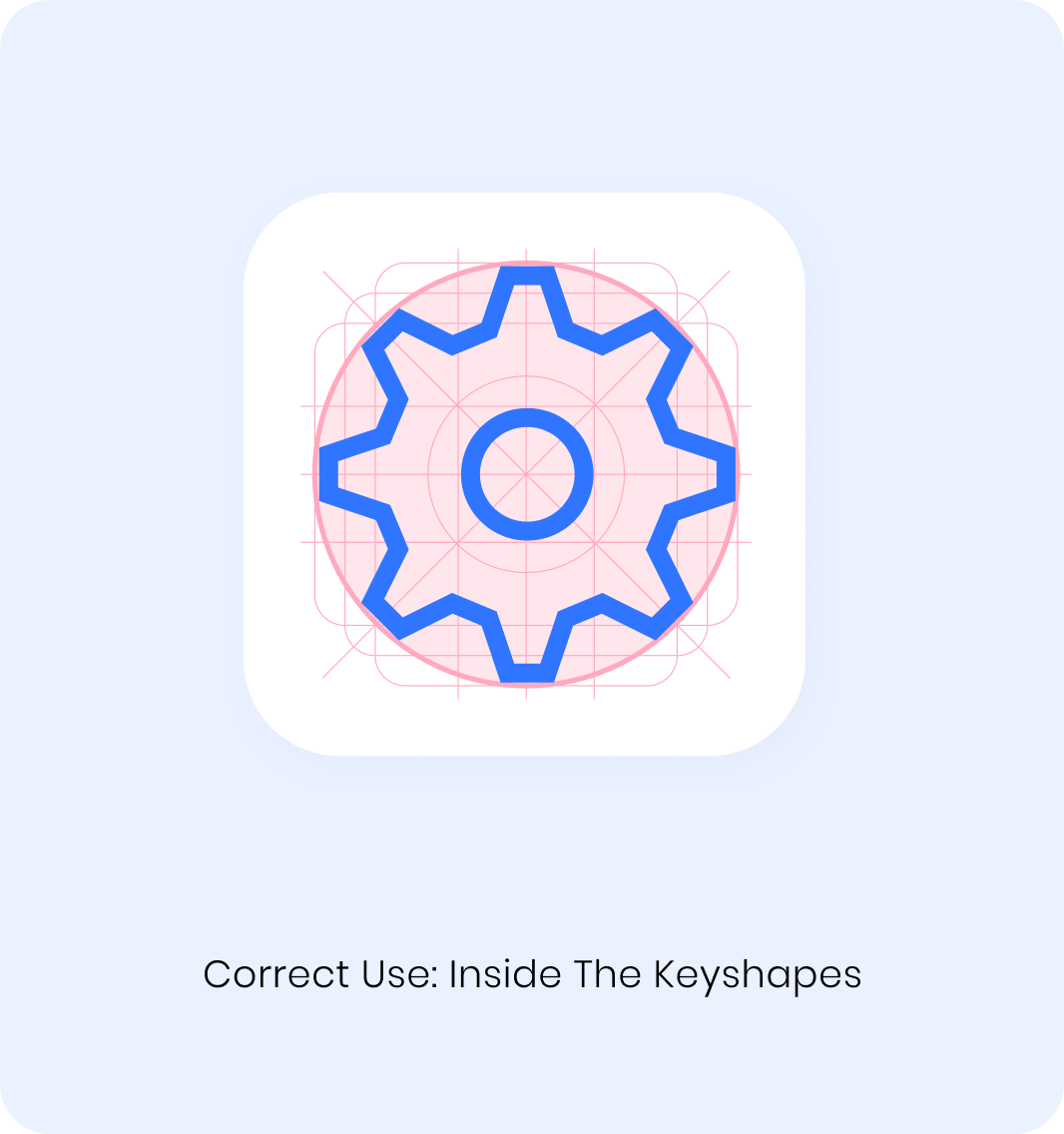
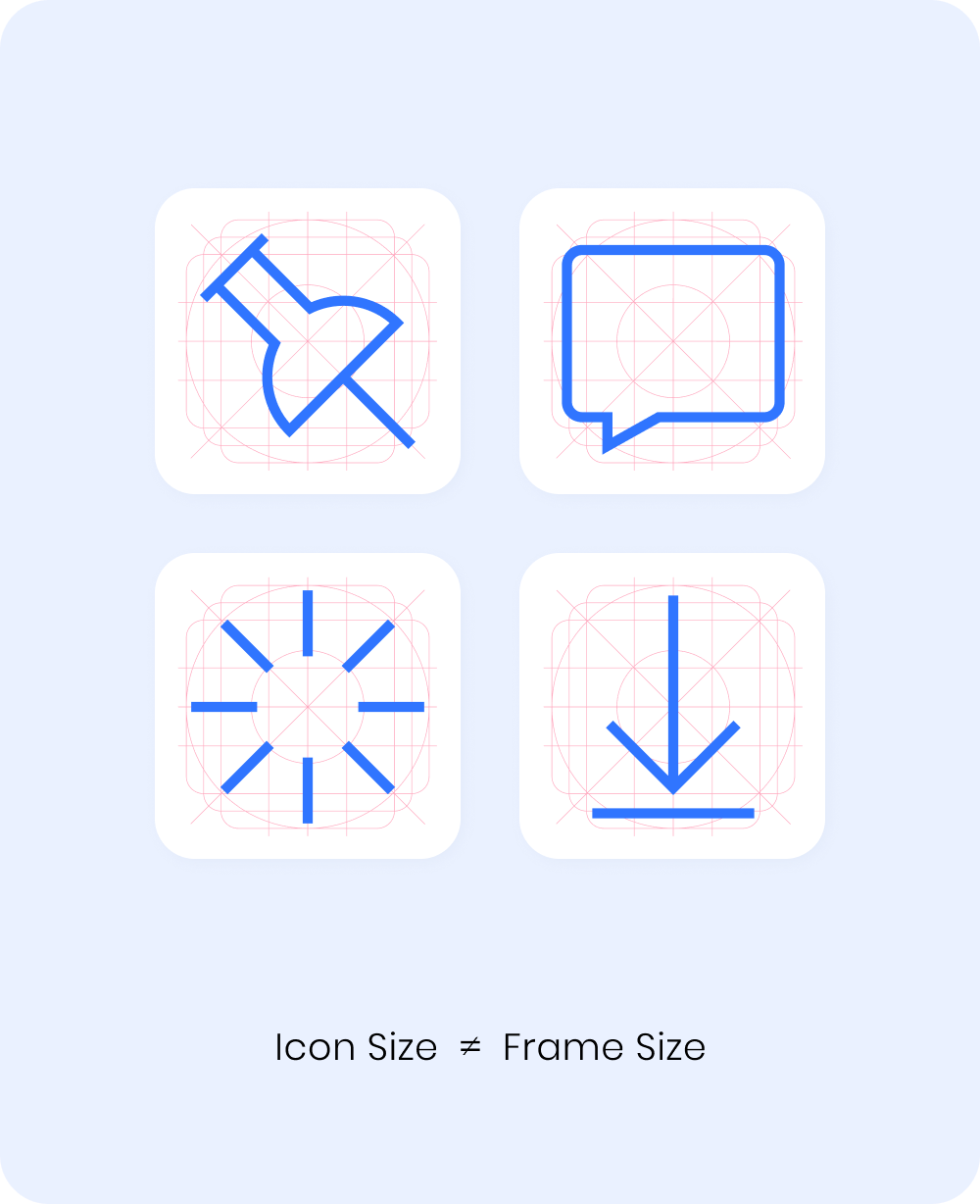
图标规范框架通常是指组合在一起的圆形、正方形、纵向和横向矩形。它们创建了一个框架来设计图标。但是,这个规则非常灵活,只是作为参考,方便图标的设计在视觉上平衡。所以,如果你觉得你的图标不完全匹配这个框框,但看起来完全正确——相信你的眼睛!



框架是设计的“容器”。框架规范了一个统一的范围来设计图标,这背后有一些原因:
1) 大小
由于其几何形状,所有图标都具有不同的高度和宽度。为了在我们的设计中统一图标尺寸,我们应该将它们放置在大小始终相同的框架中。

2)输出
框架内的图标与视觉中心对齐,这经常被开发人员忽略,因为他们经常根据实际的中心来调整图标,而没有注意到差异。这就是为什么用框架输出图标是至关重要的,当你按这个框架输出图标时,能保证视觉设计时想要的视觉中心。

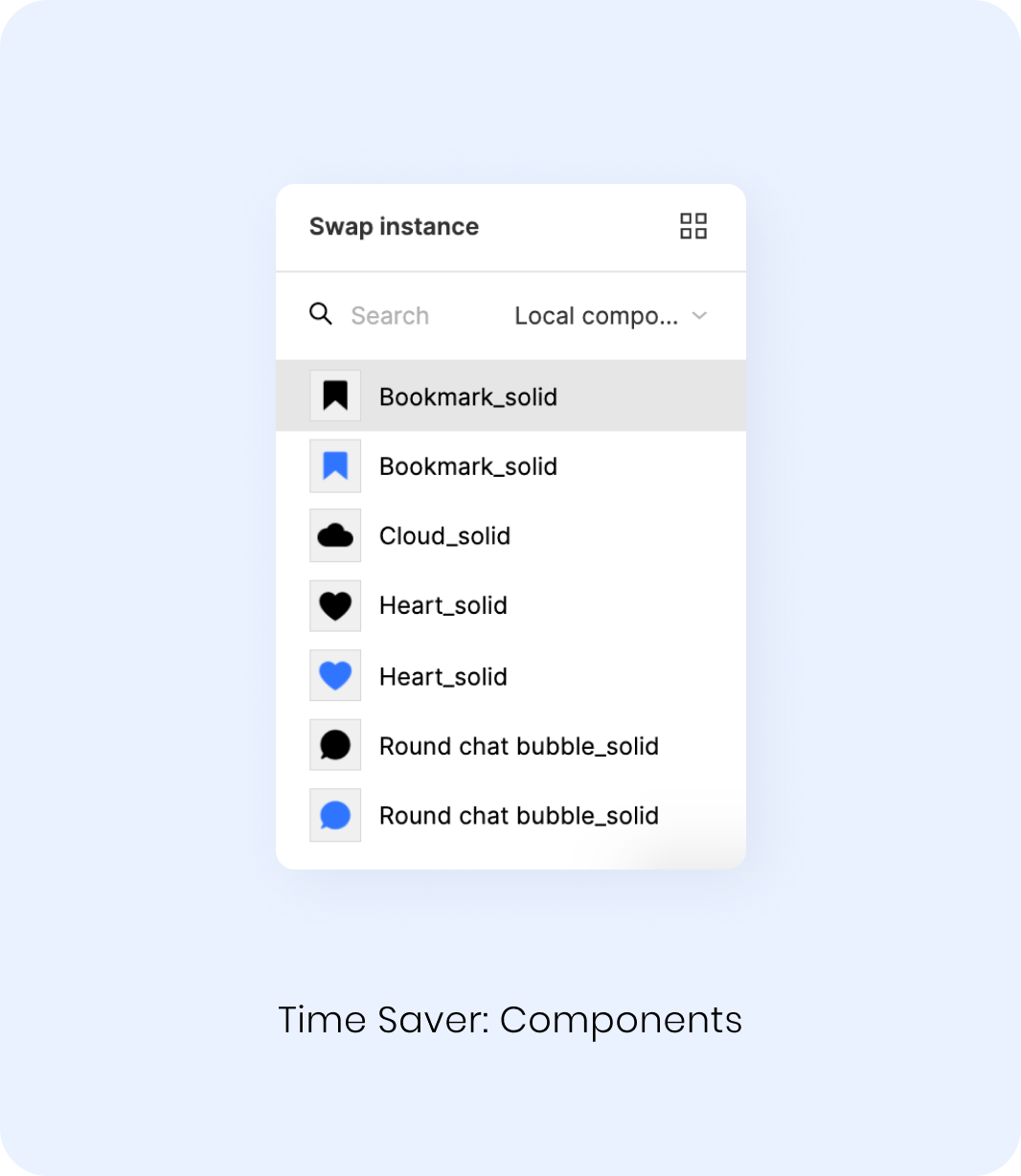
3)效率
如果使用Figma,可以通过创建组件来节省时间。可以使用实例快速地将一个图标替换为另一个图标。

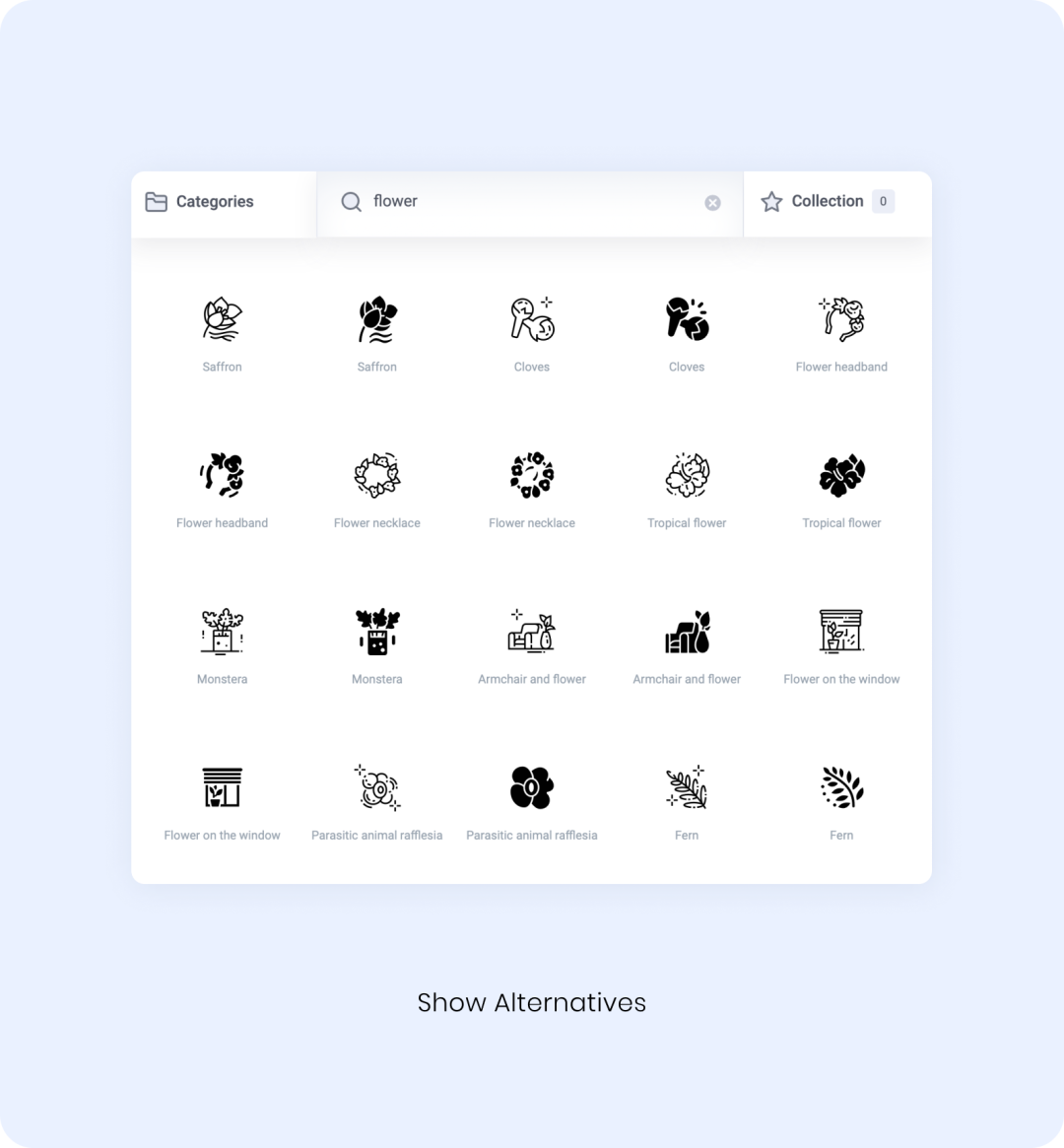
如果你要打算做图标资源库的话。要想到当设计师在库中搜索图标时,会遇到哪些挑战?他们的痛点是什么?他们的需求是什么?要回答这些问题,请设身处地为用户着想。
1)不要让用户思考
例如,如果他们不知道自己想要找到哪种花卉图标,那么就让他们看到一系列选择:鲜花项链,室内花卉,植物商店等。

2)展示关联图标
例如,如果用户想在相同的主题或类别中找到图标,他们可以快速地检查包含这个特定图标的完整集合。

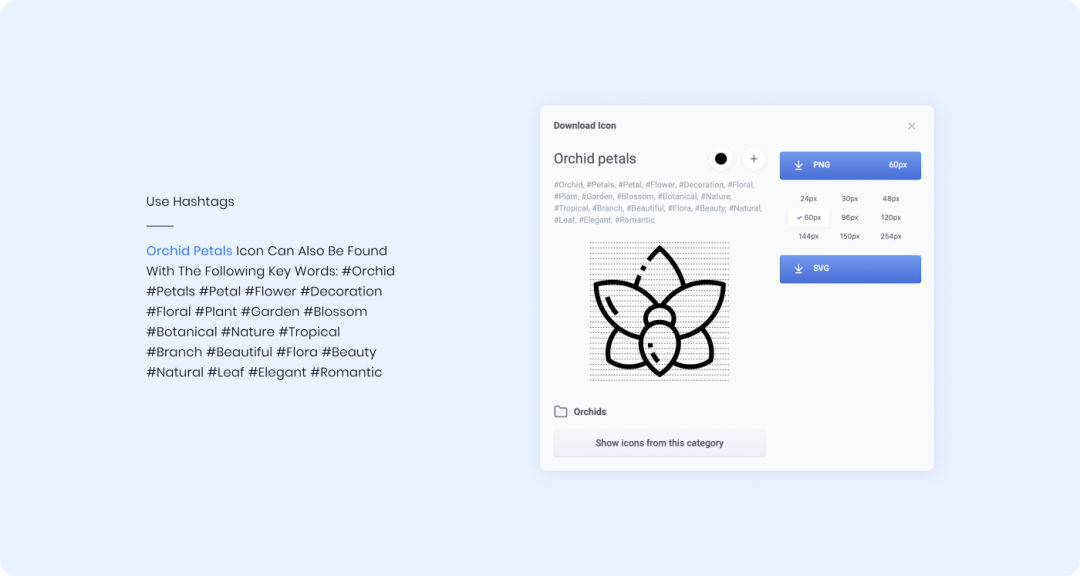
3)使用标签
用户可能很难找到合适的词进行搜索,或者可能希望看到所有类似的补充选项,从中选择最合适的。例如,当一个图标的实际名称是“兰花花瓣”,你仍然可以找到它与以下关键词: #兰花#花瓣#花瓣#花#装饰#花#植物#花园#开花#植物#自然#热带#树枝#美丽#植物#美丽#自然#叶子#优雅#浪漫

最终应该导出SVG或PNG格式?这是一个关键问题。让我们来比较一下格式:
我个人的选择是使用SVG图标,因为它可以节省很多时间。但是,一定要小心缩小复杂的形状,并记住旧的浏览器可能不支持SVG格式。
到这里你应该已经学会了这10个图标设计要点,在你的图标设计中使用这些规则,相信会让你的图标变得更加专业!
彩云注:图标设计是一个设计师的基础能力,在彩云看过的无数份作品集中最普遍的问题也就是图标设计。今天这篇文章虽然非常基础,但千万别小看它,用这10条技巧重新审视自己的图标作品,相信会有新的收获!
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Hi,我是彩云。界面是用户在与任何产品、APP或平台交互时看到的内容,用户体验就是建立在坚实的界面设计基础之上的。所以,如果你想要在UI设计上提升能力,应该多去思考界面设计背后的原因。

今天会跟大家分享一些被广泛运用的界面设计规则,它们能快速使得你的界面设计更干净、高效。
用更容易让用户理解(说人话)的引导文案,提升使用体验。
(彩云注:下面2个案例中,左侧的“购物车”和“库存2”太过于术语化,右侧的“仅剩2”和“加入购物车”更加贴近用户的日常理解。大家平时工作的时候,也一定要注意界面中的文案,尤其是说明文字,控件文字等等,这个点经常容易被忽略。)

良好的对齐方式,可以增强内容的可读性,让用户的视线更容易扫描。
(彩云注:左侧的“之”字形视动线比较难阅读,且不够专业;右侧的垂直对齐增强了可读性,也让设计看起来更加统一,能够快速的提升设计细节。)

使用图标、动画作为标签,有助于更轻松地理解内容,它使界面看起来更加理性和丰富,能瞬间抓住用户的眼球。
(彩云注:左侧的导航相较于右边,很难第一时间准确识别它的意思,增加图标后不仅更快看清,视觉上也更加美观。)

大段的长句会让内容变得难以阅读。
为了获得好的体验和UI,应该注意拆分内容,并使用项目符号突出关键点,利用拆分好的内容块让用户更快抓住重点。特别是在“功能说明和条款条件”或任何声明时,提炼要点有助于提升用户体验,这样也不至于让用户直接忽略。
(彩云注:左侧的大段文字我想应该没多少人会去阅读,右边的至少还能在短时间内快速看看几个关键词。)

进度条帮助用户追踪流程,它也能使查看上下步骤更加容易。线上购物,表单填写,申请流程等场景使用这种格式能很好的简化流程。
(彩云注:左边的表单UI不方便跟踪进度和流程,右边的表单把进度放在顶部能帮助用户清楚的知道流程进度。)

错误提示一定要明确,易于理解,方便用户进行下一步的操作。如果用户不理解界面上出现的错误,用户就会感到很失望,可能会放弃接下来的流程。在UI设计时,在正确的地方用通俗的语言说明问题,以避免歧义,这一点非常重要。
(彩云注:我常常遇到各种出错,但出现的提示太过于术语化,也没有提示在正确的地方让我非常苦恼。)

从菲茨定律(Fitt's Law)中我们应该知道,目标区域的距离和外观与所采取的行动成正比。因此,为了将注意力集中在转化按钮上,按钮应该准确放置在合理位置上。此外,按钮的大小应该易于点击,避免用户因尝试点击时不方便而流失。
(彩云注:左侧的按钮不在正确的决策位置以及按钮太小,右侧的按钮简洁明了并且符合用户的心理预期,能够让用户更快决策并点击。)

颜色是UI中不可缺少的部分,它能影响用户使用应用时的情绪。正确地使用颜色将使UI看起来更加丰富合理。
(彩云注:左侧的蓝色按钮颜色并不符合用户对于删除的心理预期,右侧的红色按钮对用户的心理预期有危险和警告,用红色代表删除能够让用户集中注意力关注这一特殊的操作。)

用单列展示内容,能更好地帮助用户扫描。当你的应用和网站上要展示大量信息时,将所有信息垂直对齐时,能更好的保持用户关注度。

用户准备登录或注册你平台的时候,把所有可用的社交媒体登录尽量放在首位。这将避免用户填写表格时付出额外的认知负担和时间消耗而流失。首先使用社交媒体账号,能很好地增加点击率。

在用户做选择的时候,需要清晰地告诉用户选中的到底是哪一个选项。模棱两可的颜色会增加用户的认知负担。更少的颜色和清晰的选中状态能让用户获得更好的体验。
(彩云注:左侧的问题在于选中状态不清晰且选项的颜色过于丰富,右侧的选中状态清晰且选项颜色只有2种,选中和非选中,体验会更好。)

如果想给信息分组,使用留白是最好的方式。加条线作为分组符号会在界面中增加了一个额外元素,空白能让UI看起来更加干净和优雅。用线分组的情况适用于类似Twitter、Medium之类的重内容平台等场景。

保持设计的一致性,能够降低功能复杂度并让用户更快决策,一致性设计让用户更快熟悉操作而不需要太多思考。
(彩云注:左侧的选项圆角不一致,会让用户思考为什么这里会有不同,而右侧的一致性选项设计,能让用户忽略内容外的干扰。)

14. 搜索中的占位符要用好
在搜索输入栏添加适当的占位符,提示用户可以在平台上搜索和找到的内容,这样可以提供用户参考并带来更好的用户体验。

高饱和度的颜色能形成强烈的对比。在暗黑模式下使用高饱和度会很刺眼,给用户很不好的体验。暗黑模式一般在晚上使用,因此对设计师来说,需要做的是让整个配色相对柔和,让用户感到放松。基于此,在设计的时候应该将饱和度限制在200-500之间。
(彩云注:这里的200-500彩云去查了不少资料,但没有找到最好的答案,这里引用的是Material Design中的颜色规范,感兴趣的同学可以自行查找)

在同一个界面,最理想的状态是只有一个最主要的关键按钮和紧跟着的次要按钮。这是因为如果一个界面上有太多这种行动按钮(CTA)按钮,会让关键操作淹没在这些按钮中,让用户不知所措。

17. 简化不必要的动词
没必要在菜单上增加动词和短语,用最少的信息写清楚功能就足够让用户理解了。所以,在菜单设计上要尽量避免增加无关紧要的词,这样才不会影响用户体验。

你可能注意到,很少有表单的字体大小不平衡,字体之间的类别尽量少一些看起来会更加平衡。在决定字体大小时,尽量规范字号的标准。比如标题(16px),副标题(12px),正文(10px),说明文字(8px),这些尺寸都是以2为倍数的。

尽管我知道要做好图标一致性,但在实际工作中依然经常犯错。很多设计师经常用不同风格的图标混在一起,这样会让整个UI界面的设计显得很不成熟。图标是为了让用户更有效率地理解事物。在使用图标的时候一定要注意图标的一致性,尤其是一些是一些风格细节。
这里也跟大家分享2个我自己常用的figma图标库:
1)Unicorn (https://www.figma.com/community/file/931512007012650048)
2)Basil Icons (https://www.figma.com/community/file/931906394678748246)

通常情况下,我们会认为一个颜色在深色模式和亮色模式下是用的同一个颜色值,但这其实是错误的。一个颜色在亮色模式下看起来非常漂亮,但在深色模式看可能就太暗了,反之亦然。解决这个问题最好办法是使用2套不同饱和度的颜色。

App的新手引导决定了用户第一次体验产品时的感受。在设计的时候,试着公开需要哪些具体步骤,增加”跳过“和前后移动查看的能力对新用户来说非常重要。

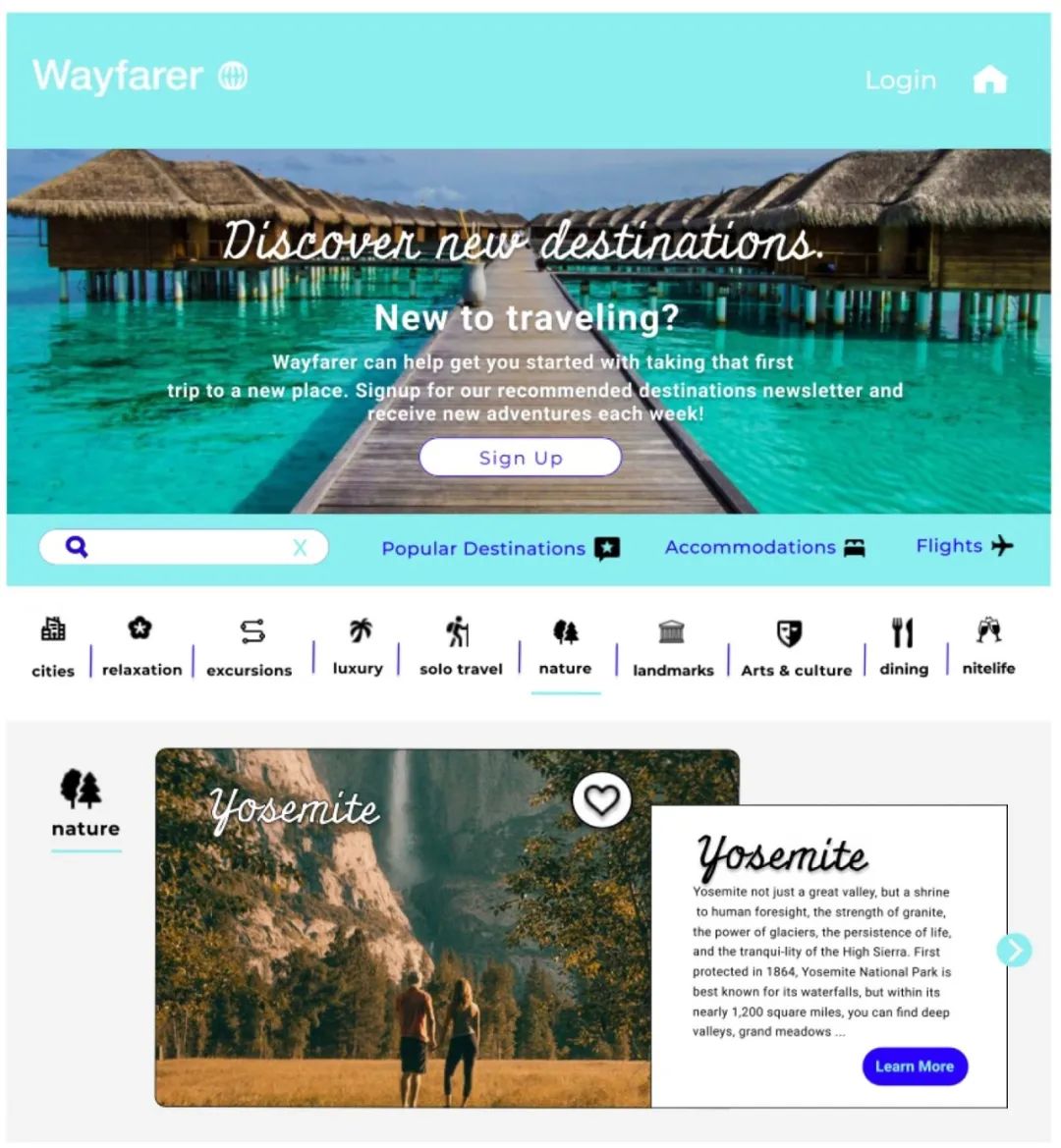
许多网站和App都是用图片驱动的,但在图片上直接增加文字内容有时候会被淹没掉。在图片上增加一个叠加层可以提升内容的可读性。

23. 信息部分露出
对于一些大屏设备来说,像笔记本电脑,平板电脑和智能电视,它们都有非常多闲置的空间。对于这些闲置的空间来说,尽量通过设计告诉它底部还有更多内容。这对UI和UX方面都有好处,因为空间的使用方式能够让用户清晰的知道所有内容。

为了让用户聚焦阅读,应尽量避免使用大段的长/宽行。保持短句和简洁能够增加内容的可读性。
(彩云注:这点用在你的作品集里也是很合适的,有些人经常使用大段的文字内容来描述,很可能直接劝退面试官)

Z字形原理,也就是大众所熟知的”古腾堡原理“,它描述了当人们看到一个均匀分布元素的设计时,眼睛的总体运动情况。通过这个原理我们知道,用户在内容上的视线是沿着Z字形来阅读的,所以遵循这一原理设计你想要核心表达的内容。

扩大点击区域,维护像按钮、单选、多选等控件的响应尺寸,如果你设计的点击区域太小会让用户点击困难,造成流失。

避免使用花俏和俗气的图标,它们会让整个设计显得非常不成熟,同时也是很难理解的。用上更简单的图标形式,会让界面更高级。
(彩云注:当然越简单的图标其实想画出彩会更难,另外也需要区分不同的场景,像一些运营类的图标可能会为了活动氛围做的相对风格化一些。)

选错文案,会让人们对于任务缺乏兴趣,根据上下文使用更合适的词组。

轻敲和点击有时候很累人,可能不如使用滑动、拖拽等手势操作,这些操作会让界面更简洁并且也能顺利地完成既定任务。

在探索酒店、目的地甚至是阅读任何文章时,用户经常都需要点击卡片。为了使得探索更加吸引人注目和干脆,避免使用长文本导致的滚动。相反,可以加一个阅读更多的按钮方便想看全所有内容的用户。

”邻近的物体往往被视为是同一组内容“。有时候为了把内容区分开的更清晰,尝试用线对相关内容进行分组。
(彩云注:其实有留白和不同颜色做区分也是可以的,建议根据自己的设计风格和具体内容来定)

在设计控件时,如果可以用图形可视化的地方就优先尝试把控件图形化,除了非常需要很精确的设置参数。对于价格范围这种,很容易将它可视化为滑块控件。

对一些人来说容易理解的东西,对某些人来说可能不是。因此,最好使用示例占位符来解释输入字段,这可以防止用户在填写内容时出错。

根据”系列位置效应“,心理倾向于记住列表的第一项和最后一项,而不是中间项。因此,在任何App中设计导航时,根据应用的上下文保持最左和最右的选项。例如instagram,最左边是”首页“,而最右边是”用户“。
(彩云注:这是一个心理学上的理论,人们对于一系列的材料更容易记住开头的内容,也叫做首因效应或者首位效应;更容易记住末尾的内容,就叫近因效应。)

在设计任何体验时,点击次数都是非常重要的指标。统计用户需要点击多少次才能完成他的目标,额外的点击会减慢整个操作过程。简化过程,自然体验就会更好,所以尽可能的减少点击次数。
(彩云注:下面的案例,增加可点击符号也可以减少用户思考的时间。)

为了使内容突出,没有必要使用多种字体类型,包括加粗、改色等等。只在最需要的位置使用增强的的文字层次结构、字体重量,同时只使用一种字体足以吸引用户对内容的注意力。

留白在设计中非常重要,太少或者没有留白会使得设计非常混乱。明智地使用留白可以明确地强调内容。

根据多尔蒂阈值(Doherty Threshold)这个理论:”系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。“。因此,我们可以使用动画、图像甚至文本来保持用户的注意力。(彩云注:给用户的提示可以先快速加载信息框架,让用户有事可做,而不是什么都看不到)

作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
Hi,我是彩云。设计趋势年年在变,设计技能也在不断更新,但回到本源,底层的理论知识是不会变的。我自己几乎每年还会翻看一些讲设计基础的书,比如《写给大家看的设计书》之类的,会发现这些原理每次看都会有新的收获。随着工作年数增加,对底层知识的价值认识也越来越深刻,不知道你会不会有这种感觉?
在Medium上看到一位工作超过17年的国外设计leader写的一篇关于设计原理的文章,讲设计如何变得有效?总结得很好。

当没有认知紧张时,用户心流才会发生。当一个设计有效时,你才能体验到认知上的轻松。如果没有,你的“心流状态”就会中断(稍后会详细讨论),让我们陷入认知紧张,于是“设计失败了”。
当基本设计原则被忽略时,这种情况很容易发生,导致设计无法“整合”。这些基本原则包括:平衡性、一致性和视觉层次、负空间、接近性、对比、统一、一致性、配色方案和排版层次等方面。(彩云注:很多人看到这些以为自己都懂,但实际设计时犯错最多的也是这些问题)
从神经科学的角度来说,当一个设计起作用时,我们会“感受到它”。其影响立竿见影。它发生在潜意识里,在一瞬间完成,是人的本能反应。我们不需要把它放在显微镜下分析它。
优秀设计以简洁和优雅而引人注目。乔纳森·伊夫(Jonathan Ive)和迪特尔·拉姆斯(Dieter Rams)都可以算作这种设计思想的拥趸。
人们常说,优秀设计背后的工艺是无形的。然而,这不是随机发生的。不管人们是否注意到,设计的背后是遵循着大量而严格的原理去执行的。伟大的设计师不会在画板上随意地将各种元素组合在一起,这是有方法的。

为什么有些设计具有美的感受,而有些却没有
相反地,当一项设计被认为“有些地方不对劲”时,人们就会下意识地觉得这个设计是有问题的。这样的结果会给品牌或产品带来不好的影响。当一个高端或奢侈品品牌受到高度关注时,这种影响尤其有害。这就是为什么你永远不会遇到设计不完美的香奈儿(Chanel)商店的原因。
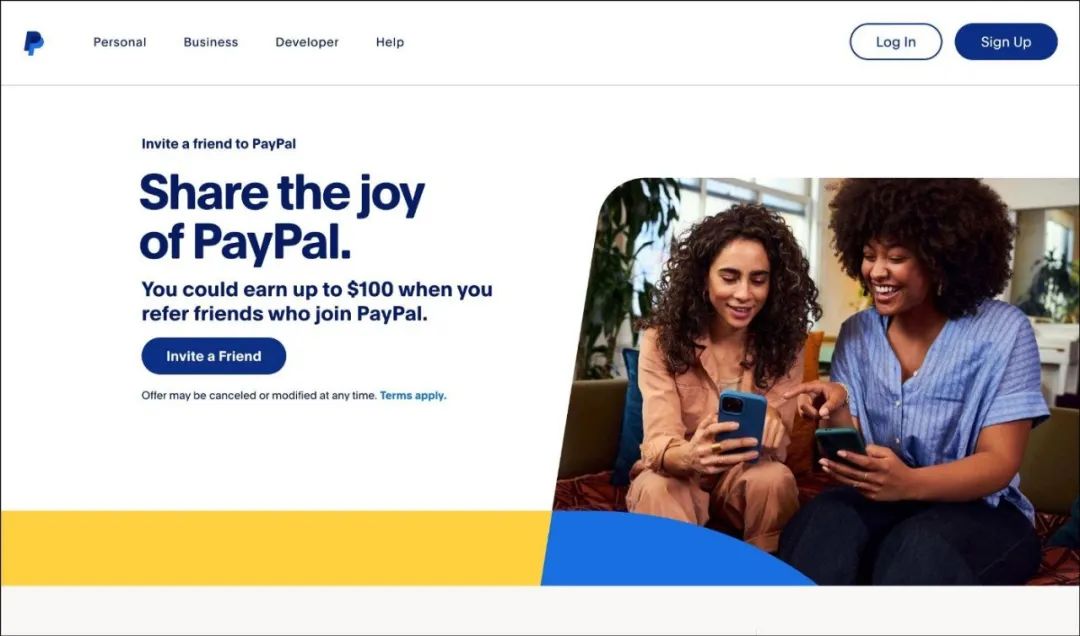
“你对一件事的第一印象会建立起你随后的观念,如果一家公司在你看来不专业,你可能会认为他们做的其他事情都不专业。——Daniel Kahneman,普林斯顿大学心理学教授。

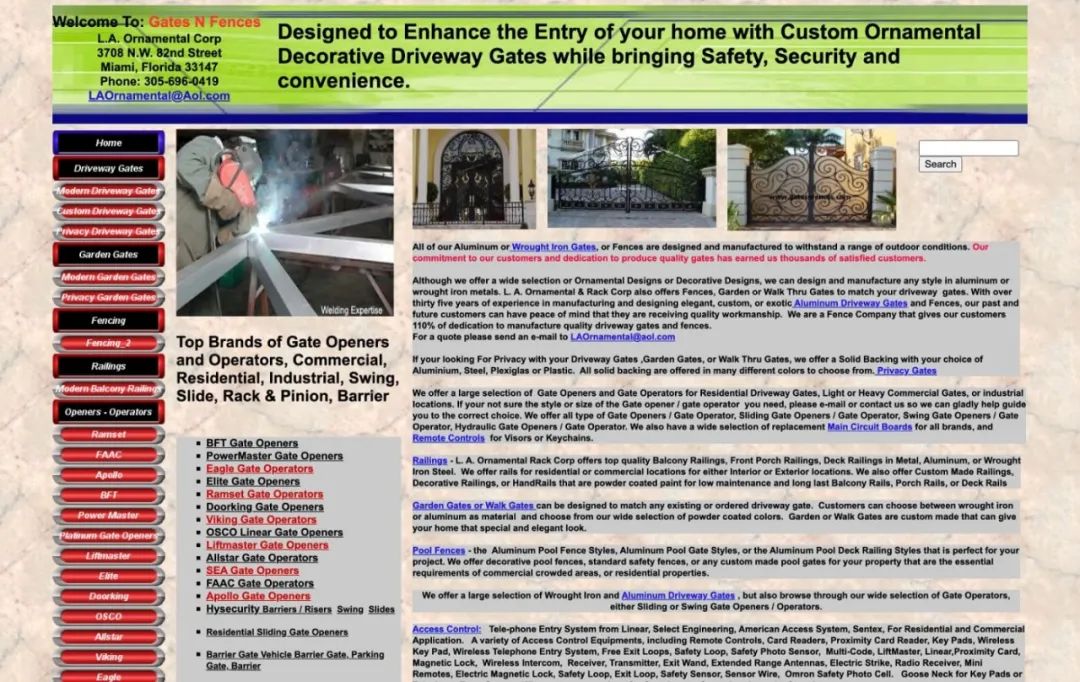
这不是一个精心制作的设计,会导致认知紧张。你会在这个网站上预订你的行程吗?
我们都同意上面是糟糕的设计,就像建在沙子上的房子,一个忽视基本设计原则的设计将会崩溃。潜意识里,它会立即被认为是破碎的,无论是视觉上、精神上和情感上。
人类的大脑是懒惰的、有偏见的,喜欢走捷径。Daniel Kahneman称之为“低维思维”。当人们看到某种设计时,它的“美学完整性”、视觉感知和神经科学之间存在着相互关联。
当一个设计是合理的,换句话说,它是令人愉快的、有效的,我们会迅速、直观的判断它是合理的。我们的心率降低,多巴胺水平增加,会有一种幸福和平静的感觉。这就像我们听到舒缓的音乐,会沉浸在一种每时每刻的“心流状态” 中。“在这种状态下,人们会专注于一项活动,其他一切似乎都不重要”——来自于一个心理学概念,由 Mihaly Csikszentmihalyi在他的畅销书《心流:最佳体验的心理学》中写道。

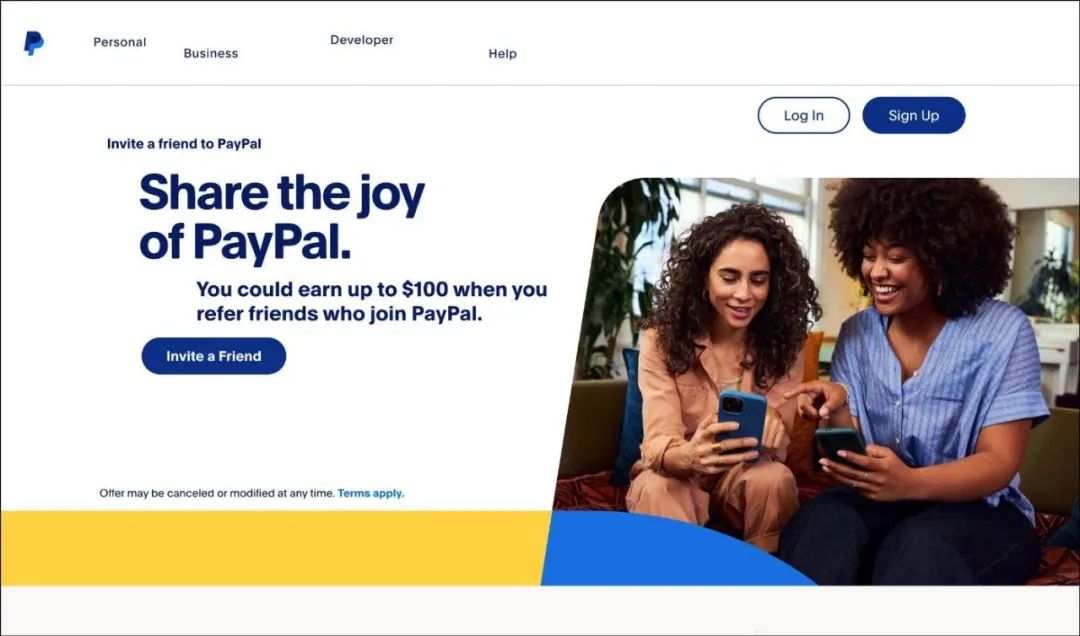
你更愿意住进哪个房间?
苹果的人机界面指南(Apple’s Human Interface Guidelines)几十年来一直在谈论“美学完整性”。它也可以被称为“设计完整性”或“审美凝聚力”。
苹果对美学完整性的定义是“当一个设计的外观和行为与其功能完美匹配时”(彩云注:我的理解就是所见即所得,符合用户的心理预期)。换句话说,设计的构成是产品的一个组成部分。我们将研究决定设计组合成败的设计原则——更多的是关于 UI,而不是关于 UX。
美学完整性不仅仅是关于设计有多好看。它指的是具有明显连贯性的设计:有效的结构和布局,是什么让它产生效果。换句话说,它的元素在视觉层次、对齐、间距、平衡、对称、重复、比例、强调、接近、对比、统一、一致性、配色、排版、负空间等方面都有出色的运用,这里仅举几个例子。
这与“黄金比例”无关,黄金分割不能解决问题。斐波那契数列螺旋没那么玄乎,给设计师带不来惊人的设计。
设计师们在安吉丽娜·朱莉或蒙娜丽莎的脸上画出金色螺旋形时惊呼道:”果然是”黄金比例“(彩云注:但事实上有点故弄玄虚了)。当然,自然界中确实有神圣几何学(黄金比例,又称斐波那契螺旋,是基于此),但依赖“黄金螺旋”作为设计原则是一种谬论,它已被多次暴露在其赤裸裸的荒谬中。

这是我的洗衣机,上面叠加了斐波那契螺旋。
“审美的完整性”不是没道理的。这个概念是基于基本的设计原则,是有成就的设计师实践他们的艺术作品的经验总结。
让我们来看看一些设计原则,以及它们为什么会使得你的设计更能更加有效。通常情况下,真正优秀的设计会结合这些设计原则。
我们将探讨以下这些最底层的设计原理:
视觉感知的基本规则对任何视觉设计都是至关重要的,因为它们指导着如何尽可能快地传达信息。视觉层次是设计中信息的结构和优先级。它决定了人们接受和处理信息的顺序,因为它以一种视觉方式引导他们。
视觉层次感重在打造视觉优先级。通过巧妙地使用颜色、形状、大小、间距、比例和方向,创造性地使用决定层次的视觉元素来传达构图的意义、概念和情绪。
核心关注点是什么,你希望用户首先注意到或开始阅读的设计中最重要的元素是什么?我们想让它成为焦点,然后其他部分的设计从这里展开。

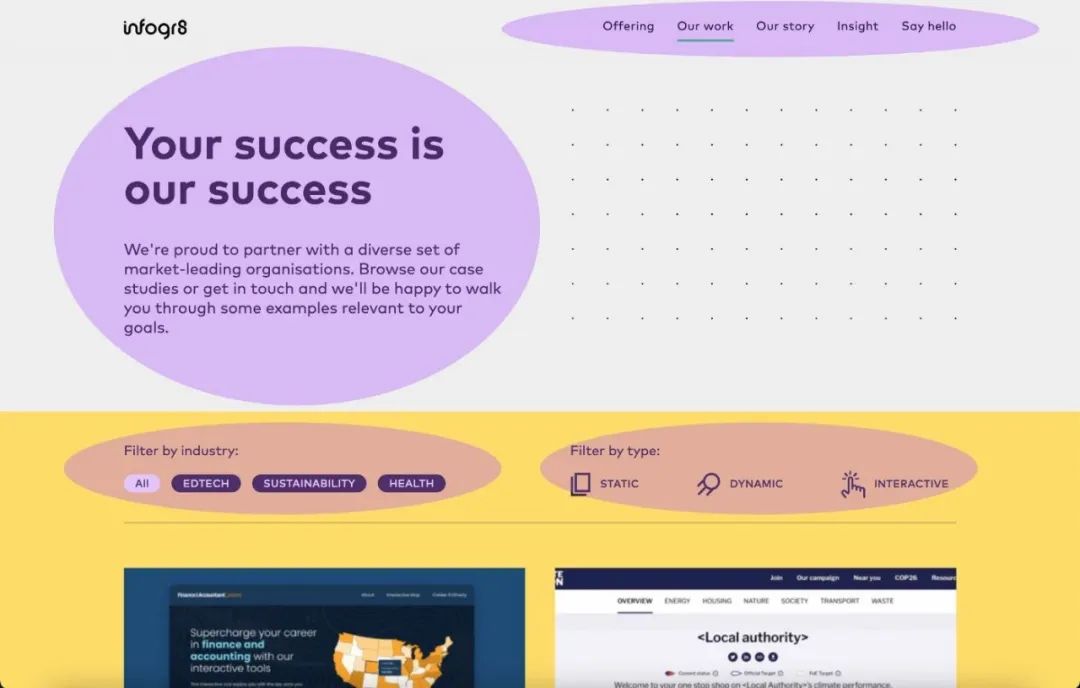
一个具有良好视觉层次的网站会引导用户关注重要的部分
视觉层次对于每一种视觉设计都是至关重要的,无论是需要引导访客眼球的首页还是移动端UI的导航入口。用户对每个元素的理解取决于组合中的其他元素及其上下文。
建立视觉层次的一些技术是:位置、大小和比例、颜色和对比、间距和亲密性、负空间、纹理、引导线和高度。在一个元素周围使用丰富的负空间可以使它看起来更有意义。使用引导线可以创造移动,就像一个人的眼睛在设计上移动一样。排版的层次结构也扮演着重要的角色,通过不同的大小和权重,我们可以让更重要的文本元素脱颖而出并建立秩序。
加分技巧

没有视觉层次的网站没有明显的兴趣点。
设计中的对齐和间距通过空间上的连接传达出一种秩序和组织感,这两个原则都在设计背后发挥重要价值。设计师早期学到的基本知识之一是在网格上编排设计,然后对齐和分隔这些元素。
左对齐、居中对齐、右对齐都没错,但你必须对齐,否则当元素没有对齐时,设计就会给人崩溃的感觉。它给人一种不安的感觉。

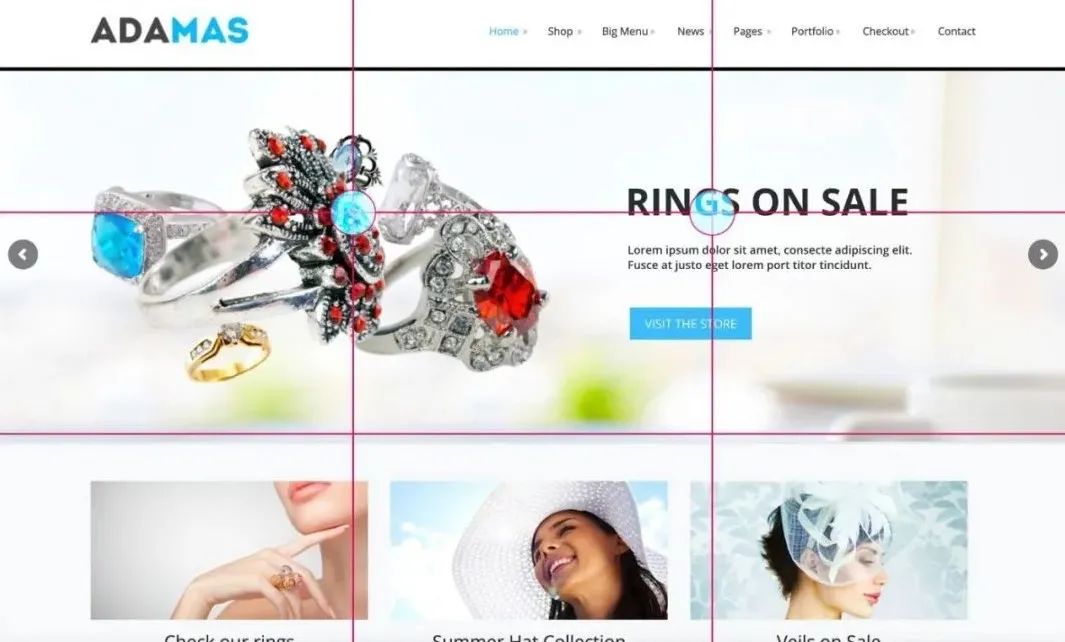
没对齐的话,眼睛看着很难受
网格有很多不同的类型:列网格、基线网格、模块网格、层次网格、像素网格等。不同设计使用不同网格,但最基本的是设计元素的对齐和间距。(彩云注:关于网格方面的知识,彩云以前也写过不少,感兴趣的也可以在公众号的历史发文中翻翻看)比如:

(Illustration courtesy UX Engineer)
网格可以被打破。一个死板的构图可能会在视觉上无趣,除非一个元素从网格中脱颖而出。错位或“打破网格”是赋予元素更多视觉权重的一个机会。当在设计中设置视觉层次结构时,它可以用来强调某些东西。

有时打破网格可以创造强调和移动
设计上有两种平衡:对称和不对称。所有的构成元素:排版、颜色、图像、形状、图案、留白等,都具有一定的视觉重量。有些元素很重,很吸引眼球,而有些元素很轻,感觉不那么重要。
这些元素的放置方式能够在对称设计中创造出一种平等的顺序感,或者一种稍微偏离平衡能够创造出一种不对称的设计。无论对称还是不对称,我们的大脑都被某种平衡感所吸引,因为它创造了和谐、秩序和美学上令人愉悦的结果。

多重原则:平衡、对齐和对称在网站上发挥作用
“对比”指的是使设计中不同的元素更容易区别开。强烈的对比可以在设计中强调一个区域,而微弱的对比可以弱化它,创造一个视觉层次。对比在设计中也扮演着重要的角色。对比不足会使文字特别难以阅读,尤其是对视力有障碍的人来说。

在左边的设计中,一些文字和背景之间的对比不够。
Web内容可访问性指南 (WCAG)呼吁“文本的视觉呈现应该有至少4.5:1的对比度”,除了大规模文本,它应该有至少3:1的对比度。因此,设计师需要确保内容保持舒适易读。(彩云注:具体可用性配色工具,彩云之前的文章中有分享过,现在这种可用性颜色已经越来越被重视了,你也要用起来啊),之前写的文章,推荐大家可以看看:
《以前我经常为配色发愁,自从知道这3个配色神器后,配色变得容易多了!》
其他UI元素(如各种显示器和设备上的卡片、按钮、文字和图标)之间的适当对比也是必须的。如果UI元素之间没有明显的区分度,设计就容易产生混乱。
在格式塔原理中,对称和秩序的法则也被称为prägnanz,德语单词“好身材”的意思。这个原理说的是,大脑会以尽可能简单的方式感知模糊的形状,这都是为了节省大脑能量。
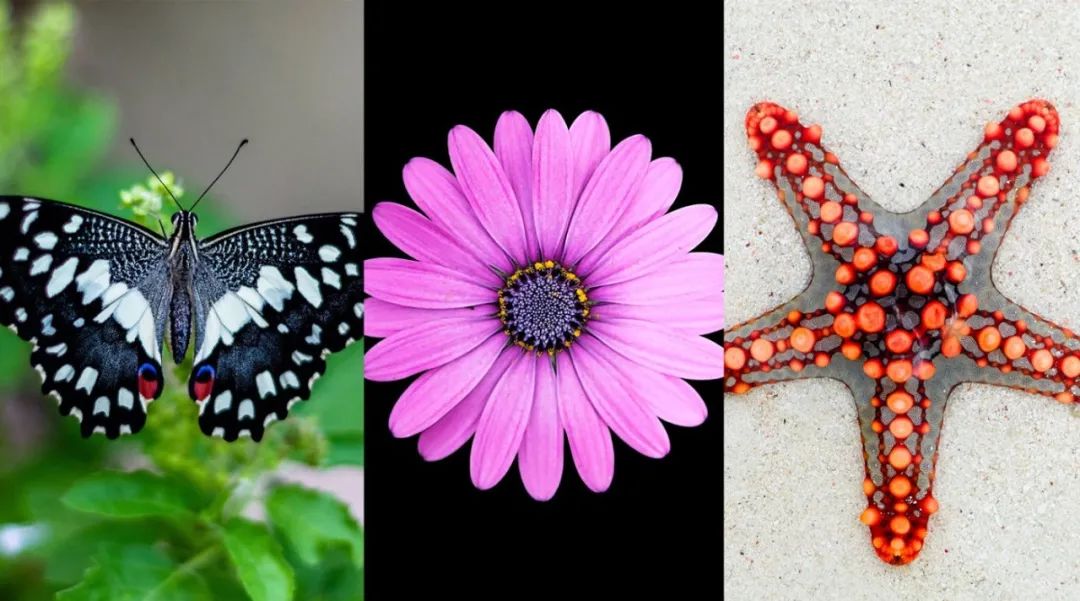
我们倾向于寻找一切事物的对称性。几项研究发现,面部对称能提高人们对人脸吸引力的评价(尽管完全对称的脸其实并不一定那么有吸引力)。该理论认为,这种偏好与选择DNA最好的伴侣的进化优势。
对称在自然界中也无处不在。看看一只蝴蝶,一朵花,或者一只海星。

对称
同样的原理也适用于数字领域,平衡对称的设计更令人愉悦。

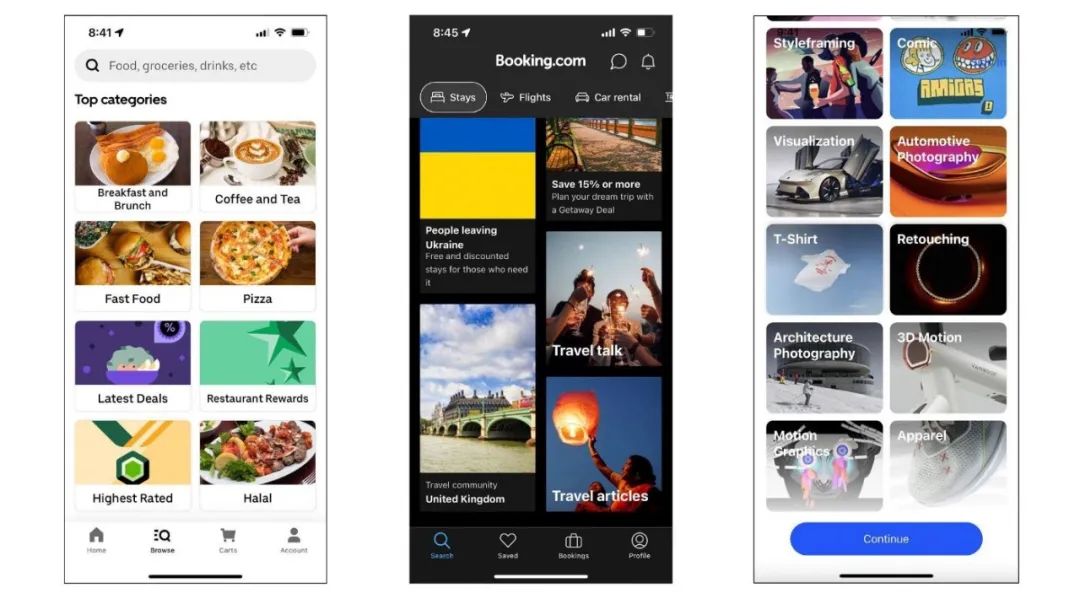
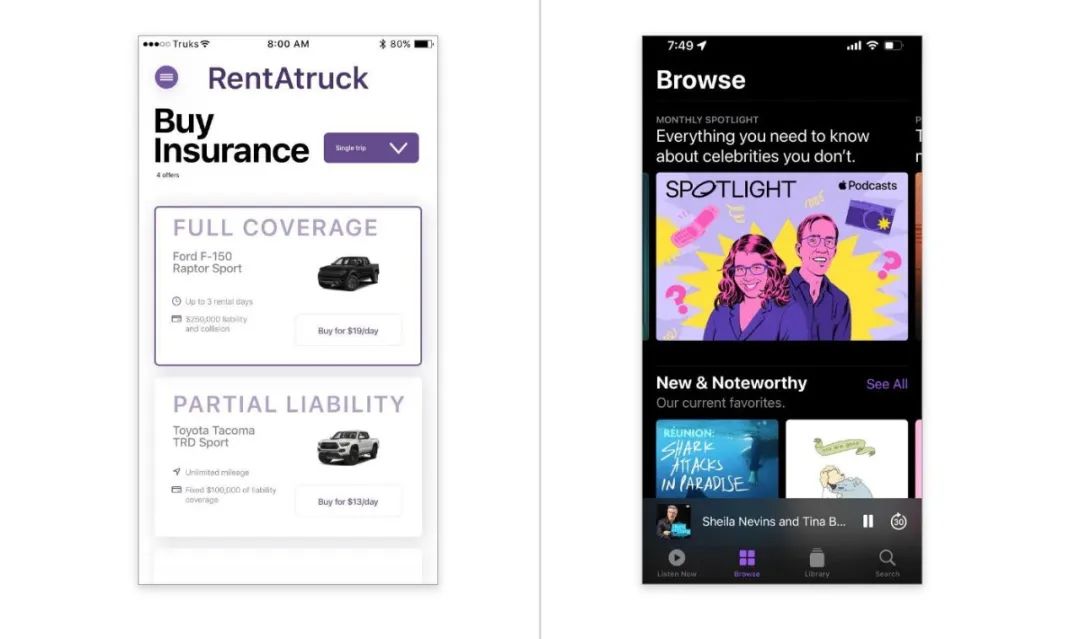
对称性在应用中发挥作用。Uber Eats、Booking.com和Behance。
重复是一致性的近亲,是优秀可用性的标志。在设计中利用重复是件好事,因为我们的大脑总是在寻找模式、相似性和一致性。为什么?因为重复相同性质的元素需要更少的认知努力。
我们更容易识别重复的模式,而不是每次看到新模式都要重新校准大脑。正如前面提到的,大脑作为一种生存机制是懒惰的,模式识别和认知捷径意味着有意识地处理视觉信息所需的能量更少。
例如,重复元素的形状和大小、填充、留白、类型和颜色,也有助于更对称、更好地平衡,做出美观的设计。

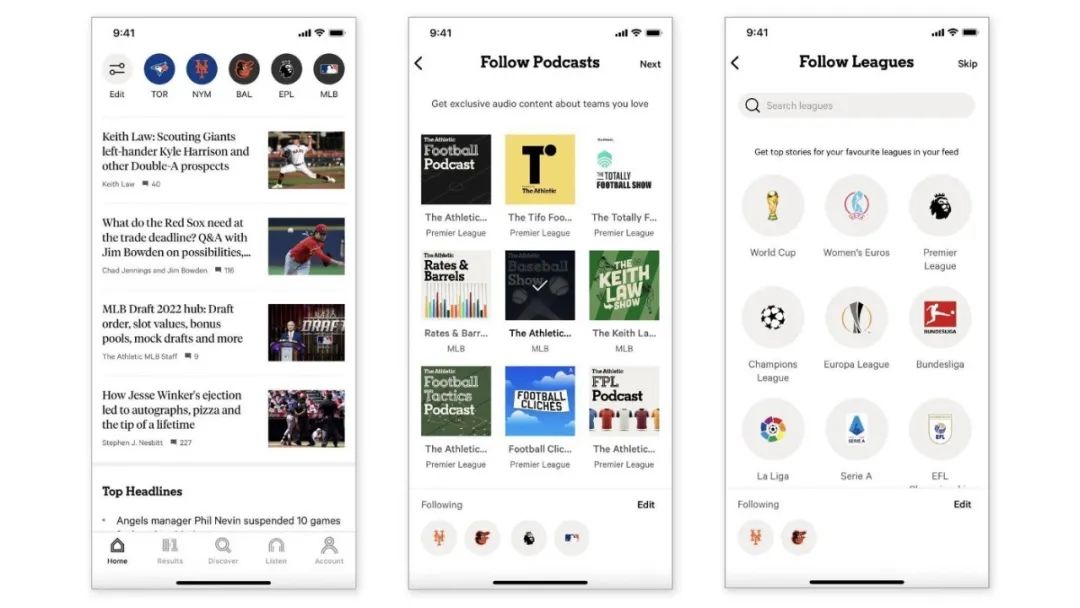
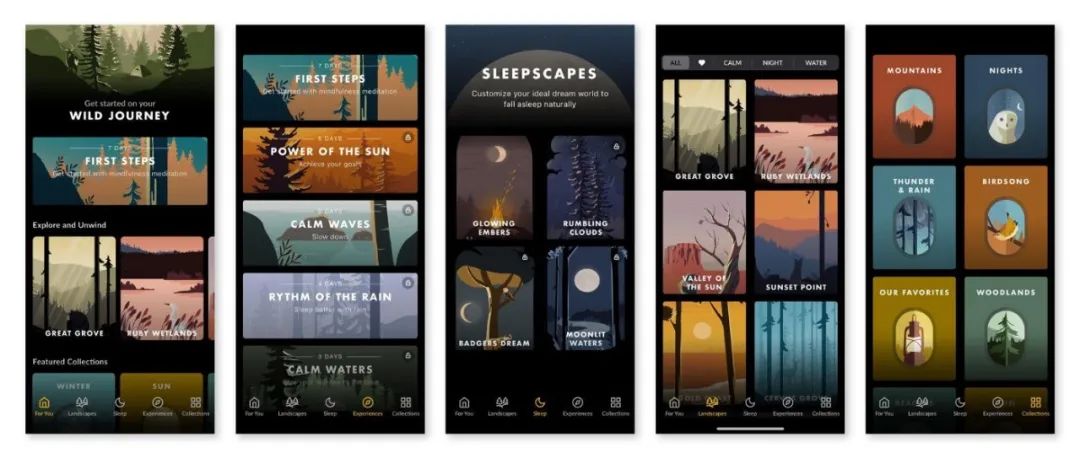
The Athletic这个软件就是用重复元素做设计的好例子
奇数法则意思是说,在设计作品中奇数元素比偶数元素更有趣。偶数元素在图像中产生了对称,这可能会显得过于正式和不自然。比如,在一行中排列三个或五个卡片会比2个或4个效果更好,作品会更加让用户感到舒服和自然。

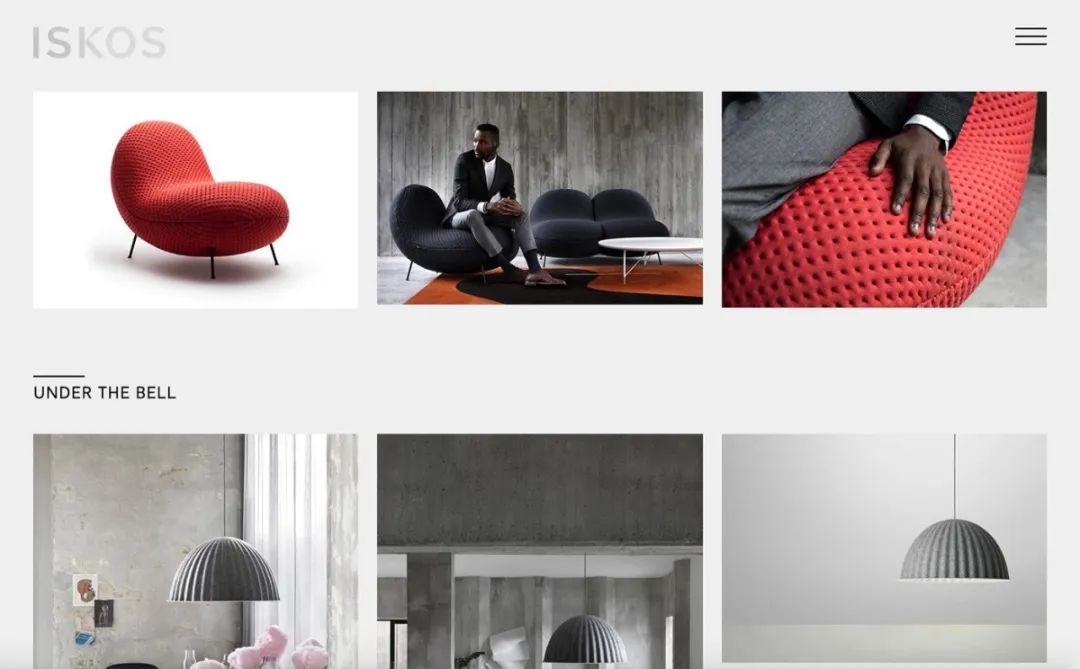
Iskos Design 就是用的奇数原则做的网页设计
三分法构图(也被称之为黄金网格规则),在画面中以水平和竖直方向分成3x3的网格和4个交叉点。这个规则能很好的协助设计师将最重要的元素放在网格的交叉点上,这样可以很容易的设计出满意的构图。
为什么会这样?因为三分法构图创造了类似斐波那契数列(黄金比例)那种不对称的美,产生了更有吸引力的构图。

你希望用户关注哪些地方?高级设计师非常擅长引导用户的视觉焦点,这种引导可以通过可见和不可见的引导线来完成。这些线条在构图中也可以打造一种动感,也能为画面增添视觉冲击力。
达到这种效果通常用特定的形状和线条,或者是它们的组合形成难以察觉的引导线来实现。利用透视、颜色、对比度和正负空间同样可以帮助达到这种想要的效果。

从左到右的不易察觉的曲线将用户的视线引导到页面文字上
大小(scale)是设计中一个元素与另一个元素的相对大小。元素通过大小不同创建视觉层次,其中最大的元素首先会吸引用户的注意力,因此看起来是最重要的。常规的设计策略就是将最重要的元素做成最大的,然后逐级递减。
比例(Proportion)不同于大小,类似但有区别。比例原则是指一个整体设计中各部分的尺寸关系。设计中的元素可以有各种大小,但它们之间的大小差异,整体来看就是比例。
熟练地使用大小和比例是实现设计统一的关键。当一些元素的大小过大或过小,或者比例失调时,设计组合就会失去统一性。这种错误可能发生在排版和其他元素上。例如,标题与子标题和正文相比显得过大。当设计元素失衡时,设计就会“感觉不平衡”。

大小和比例都没做好时(左图),看起来处理的比较细致了,但依然没有做到很好,在大小上正文和标题分不清(右图)
强调原则用于使设计的某些元素突出(使用对比、接近、比例、留白等)或不突出,即弱化强调(例如在页面底部有一个几乎看不见的“小字”)。强调是层级之母,因为没有强调就没有层级。
与其他一些设计原则一样,“强调”是用来引导人们关注设计,并强调需要重点关注的第一、第二和第三点。首页面和电商转化页面在99%的情况下都使用这种原则。

使用这个原则,在购物网站上强调了标语和产品,转化效果非常好
统一是指设计元素如何很好地结合在一起,形成“视觉凝聚力”。它指的是设计中的连贯性,让人们觉得所有部分都是一起的。每个元素都应该具有清晰的视觉关系,以帮助传达清晰、简洁的信息。整体性好的设计比整体性差的设计更有条理,质量也更高。
运用统一的配色,重复、平衡和对称之类的原则将有助于在设计中形成一种和谐感,也就是一致性。设计中良好的一致性就好比歌曲中一首歌被和谐地唱出来,形成一个完美的整体。

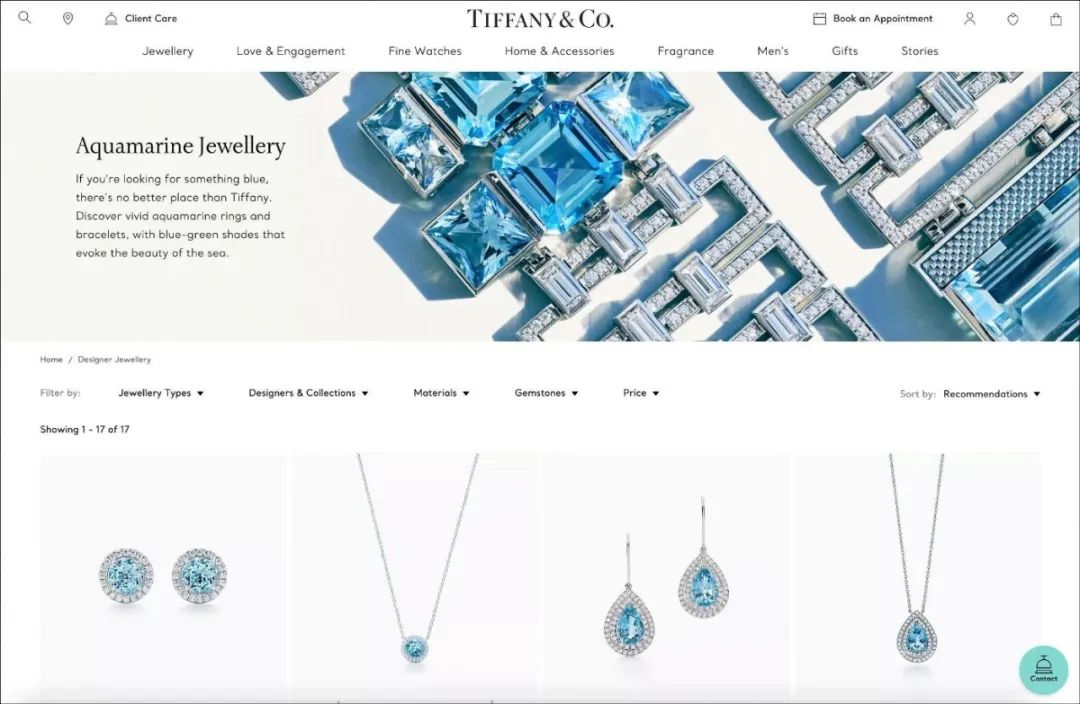
一致的颜色、重复的图案、平衡和对称在蒂芙尼的网站上创造了一种统一的感觉。
格式塔的接近原则让设计师将同类型的相关元素进行分组。把它们分开得更远,元素就显得越不相关,它们之间的关系就会减弱。一般来说,人们会认为远离的元素是不相关的。
不应该让用户在设计中分辨哪些元素是相互关联的,正如美国邮政服务的例子所显示的那样,缺乏对邻近性的关注会导致直接的认知紧张,损害用户体验。
接近原则没做好的案例。由于字段标签离它们下面的字段更近,人们可能会搞混。
下面是一个邻近性原则做的好的案例,我们可以看到相关元素是如何通过邻近性关联起来的(分组的元素用紫色表示)

一个把接近原则用好的网页设计案例
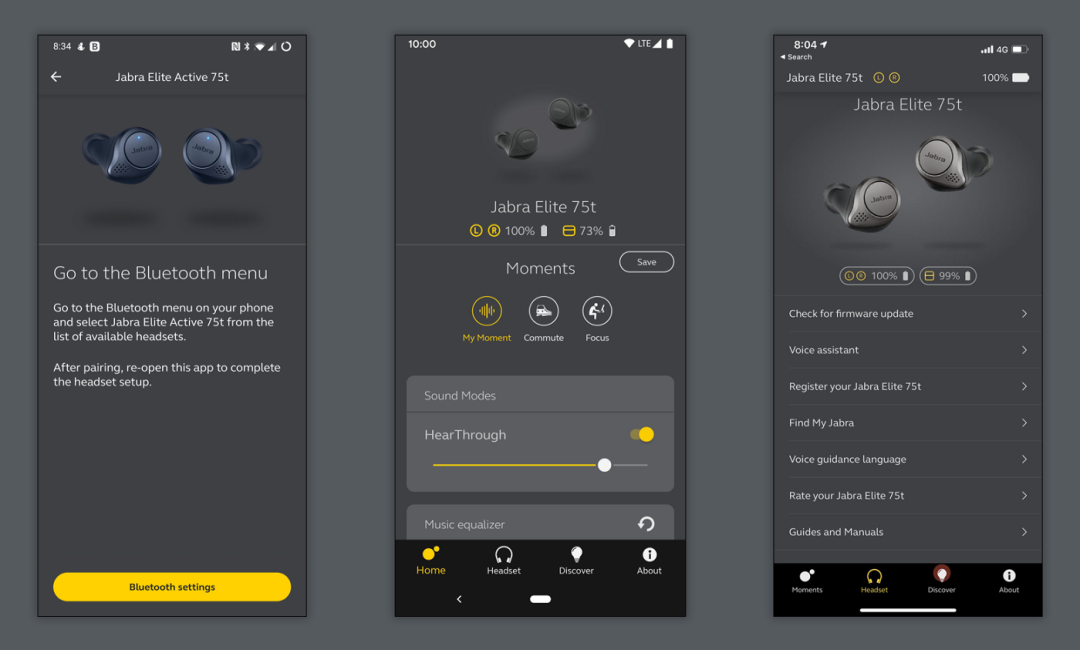
一致性原则使数字产品的使用更加可预测,符合用户的期望。设计中的一致性可以培养熟悉度,它可以提高用户体验、可用性和用户使用效率。另一方面,不一致的设计将产生更多的认知负荷/脑力劳动,并导致困惑和挫折。这就相当于在用户的路径上设置障碍。让用户的心流嘎然而止!
做好一致性可以增强“审美凝聚力”。“我们都知道,当我们使用应用时,应用的导航位置如果经常变化,或者像“加入购物车”这样的主按钮在不同屏幕上从红色变成绿色,这是多么令人沮丧。
除了视觉一致性和易用性,品牌一致性在产品设计中也发挥着重要作用。如果没有一致的元素呈现,如排版、配色和图案,高质量的品牌体验将无法传递。
在用户体验方面,一致性意味着在设计中使用相似的UI元素来完成相似的任务,即在整个产品中拥有相似的功能和行为。因为可用性是一种评估用户界面易用性的质量属性,所以一致性对用户体验的可用性有很大的贡献。

一致性是通过使用相同的配色、排版、间距、模式和交互来实现的。
色彩心理学也不容忽视。色彩承载着意义和情感,可以向人的潜意识传递信息。在品牌方面,人们对颜色做了大量的心理学研究,因为在人们与品牌进行任何互动之前,颜色会让他们产生一种本能的反应。例如,蓝色通常被认为是可靠的、安全的和平静的,想想银行;而红色是刺激的,被认为是增加人们的心率,想想饮料包装。

一个极简主义的暗色主题设计传达了一个特定的品牌气质,并使用了少量的颜色。
排版在设计中扮演着非常重要的角色,它的重要性再怎么强调都不为过。在构图中,字体样式对人们感知设计的影响比任何其他元素都大,可能除了颜色。
因为我们的大脑以闪电般的速度运转,一个字体会对一个设计产生影响,以至于它可能在不到一眨眼的时间内改变用户的印象。与颜色一样,字体甚至会影响我们的情绪,资深设计师可以通过字体传达情绪和风格。通过选择合适的字体,我们可以传达出稳定、优雅、舒适、可靠、有力等信息。
排版层次结构可以快速建立视觉层次结构,并且通常在其中扮演重要角色。因此,在设计中经常使用不同的字体和字体大小来表示层次结构,例如标题、副标题、正文和引用。
“除了确保文本清晰易读,排版可以帮助你理清信息层次,传达重要内容,并表达你的品牌。” ——苹果的人机界面指南

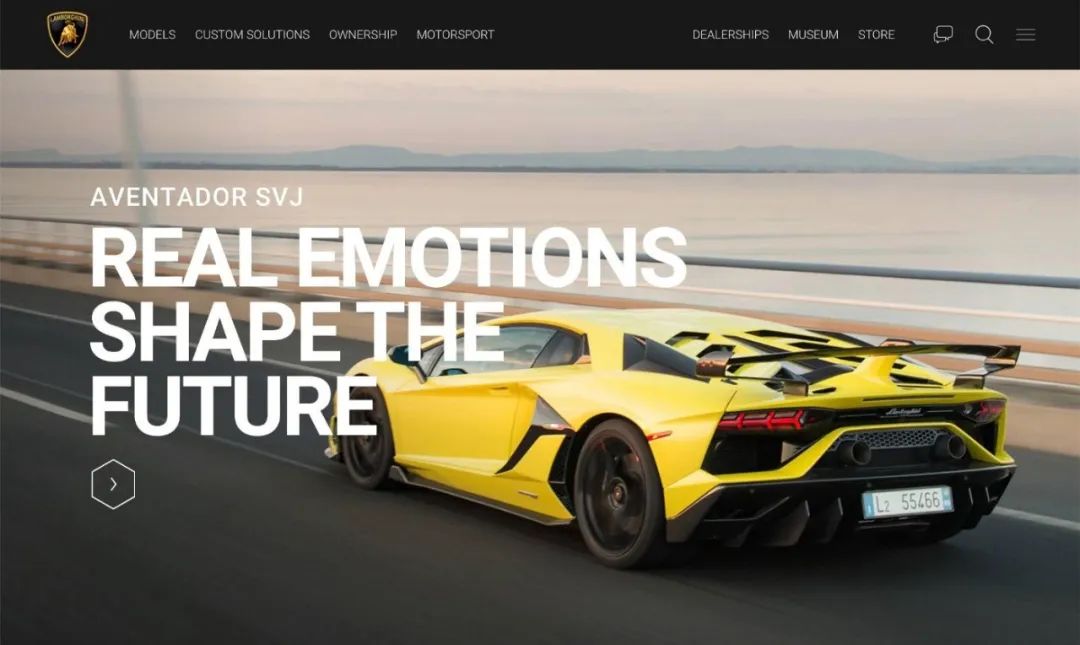
兰博基尼的网站巧妙地使用了排版风格和比例来赋予其设计力量
Claude Debussy 曾说过,“音乐是音符之间的空间“。同样的观点也适用于设计,元素之间的负空间给予设计强调、平衡和统一。
元素周围适当的负空间将焦点集中在元素本身。它强调了内容,并提供了必要的喘息空间,以确保布局不显得杂乱。没有了呼吸空间,人脑就不太可能扫描兴趣点,更容易感到困惑。

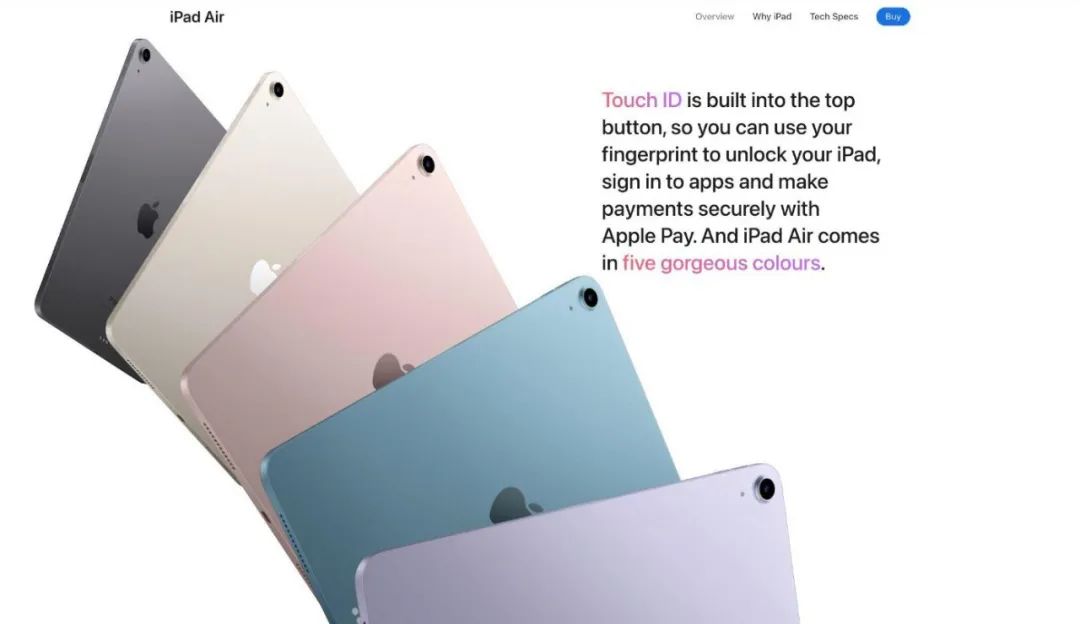
苹果官网提供了一个利用负空间创造强烈焦点的杰出例子。
人们已经开始期待所有平台和设备上的优化、无阻碍的用户体验。理解设计原则及其交互方式对所有设计师来说都是至关重要的。使用专业技能设计它们是创造具有视觉吸引力的功能性设计的关键。我们不要忘记,美学的完整性会严重影响用户体验。
基于原则的设计是设计师在感觉有点迷失或用尽创意时可以依赖的黄金标准方法。在没有理解和实现设计原则的情况下,也可能实现可接受的设计。然而,这可能需要大量的尝试和错误才能创造出看起来不错的内容,并创造出最佳的用户体验。
产品的美学质量与它的实用性密不可分,因为我们每天使用的产品影响着我们和我们的幸福。”但只有精心制作的物品才会美丽。— Dieter Rams(迪特尔·拉姆斯)
当我们不关注由设计原则驱动的设计质量时,我们可能会忽视品牌质量及其所代表的一切。当某些东西设计不好时,品牌就会受到伤害,产品也会受到影响。这就是为什么伟大的设计师在他们的工作中极其严谨, 他们知道“你永远不会有第二次机会给人留下良好的第一印象。”
设计的细节成就了设计本身。—— 查尔斯 伊姆斯(Charles Eames)
作者:彩云Sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
卡片是一个UI组件,包含了某一个内容的信息和操作。卡片可以包含各种元素,但它们都应该属于同一个主题。

这样做的目的是为了避免冗长的文字,并呈现更多的内容。即使从设计的角度来看,用户可能不熟悉卡片的概念,但他们马上就知道如何使用它们,因为它们与实体卡片是一样的。(彩云注:这个就是用户心理学中隐喻的运用)
卡片之所以流行,是因为它们能更好的把控内容。卡片是模块化的,所以不同的内容可以堆叠在一起,而不需要注意它们的差异。
卡片通过强制内容适应卡片边界和卡片布局上的限制来聚焦内容。设计师喜欢通过卡片混排大量内容,而无需担心设计会变得杂乱无章。
卡片可以将内容分解成易于理解的小块,以便用户与之互动。通过给内容一个容器,卡片向用户表明内容是真实和感性的。
卡片 UI 设计流行的原因还有很多:
直观:卡片在界面中看起来与现实世界中的卡片相同,它们对用户来说似乎很常见。在卡片成为移动和网络应用中的流行元素之前,它们在现实生活中无处不在:名片、棒球卡、便签。卡片代表了一种有益的视觉类比,它允许我们的大脑直观地将卡片与其所代表的内容联系起来,就像在现实生活中一样。
易于阅读:卡片不占用太多空间,并敦促设计师优先考虑其内容。不同的是,每张卡片都变成了易于阅读的内容。卡片让用户更容易找到他们感兴趣的内容。
有吸引力且对用户更友好:基于卡片的设计通常非常依赖视觉效果(尤其是图片);就信息架构而言,视觉层次会更加清晰。使用图片有助于使基于卡片的设计比不在卡片中排列的相同内容对用户更具吸引力。
有利于响应式设计:卡片是矩形的,可以平滑地调整大小,以适应不同屏幕的水平和垂直正面,这意味着用户可以在所有设备上获得统一的体验。
便于分享:卡片可以鼓励用户在社交媒体上分享内容,因为它允许用户只分享特定的内容,而不是整个页面。
什么时候应用卡片设计?
这通常是当你有:
基于搜索的界面: 卡片能通过模块的内容快速显示合适的内容,这使得用户可以深入了解自己的兴趣。基于卡片的设计是一种非常适合呈现这类内容的方式。
信息浏览:当用户浏览信息时,卡片的兼容性更好。
任务管理:当可以将流程中的单个任务作为卡片进行说明时, 可以轻松组织卡片以获取任务列表。任务管理应用在使用卡片式界面为用户创建仪表板方面做得很好,其中每张卡片代表一个单独的任务。
类似项目:卡片最适合于异构项目的集合(当并非所有内容都是相同的基本类型时)。
可视化分析: 仪表板通常在同一页上同时显示各种内容样本。在这种情况下,卡片类比可以帮助在不同物品之间创造出更明显的差异,其中每张卡片可以适应不同的角色。
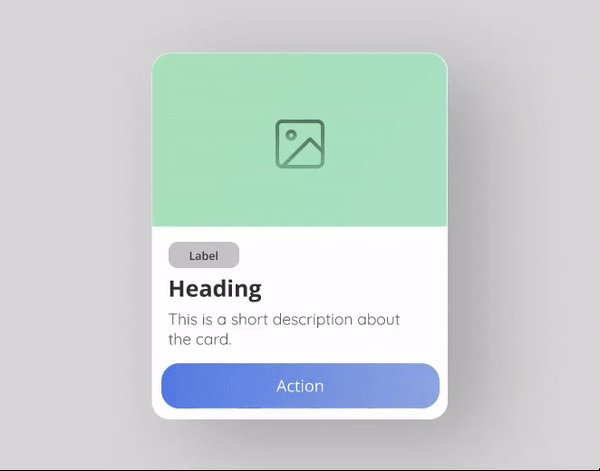
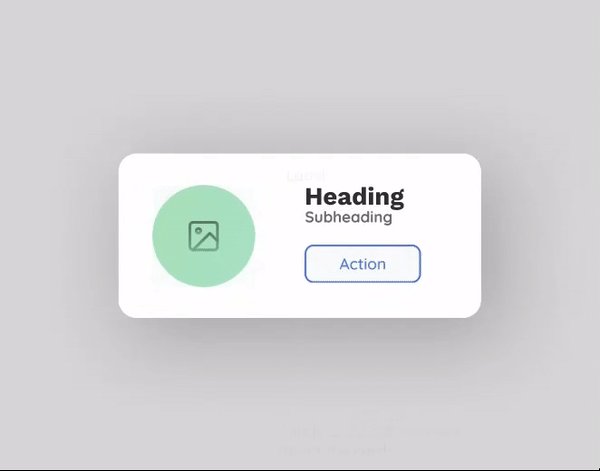
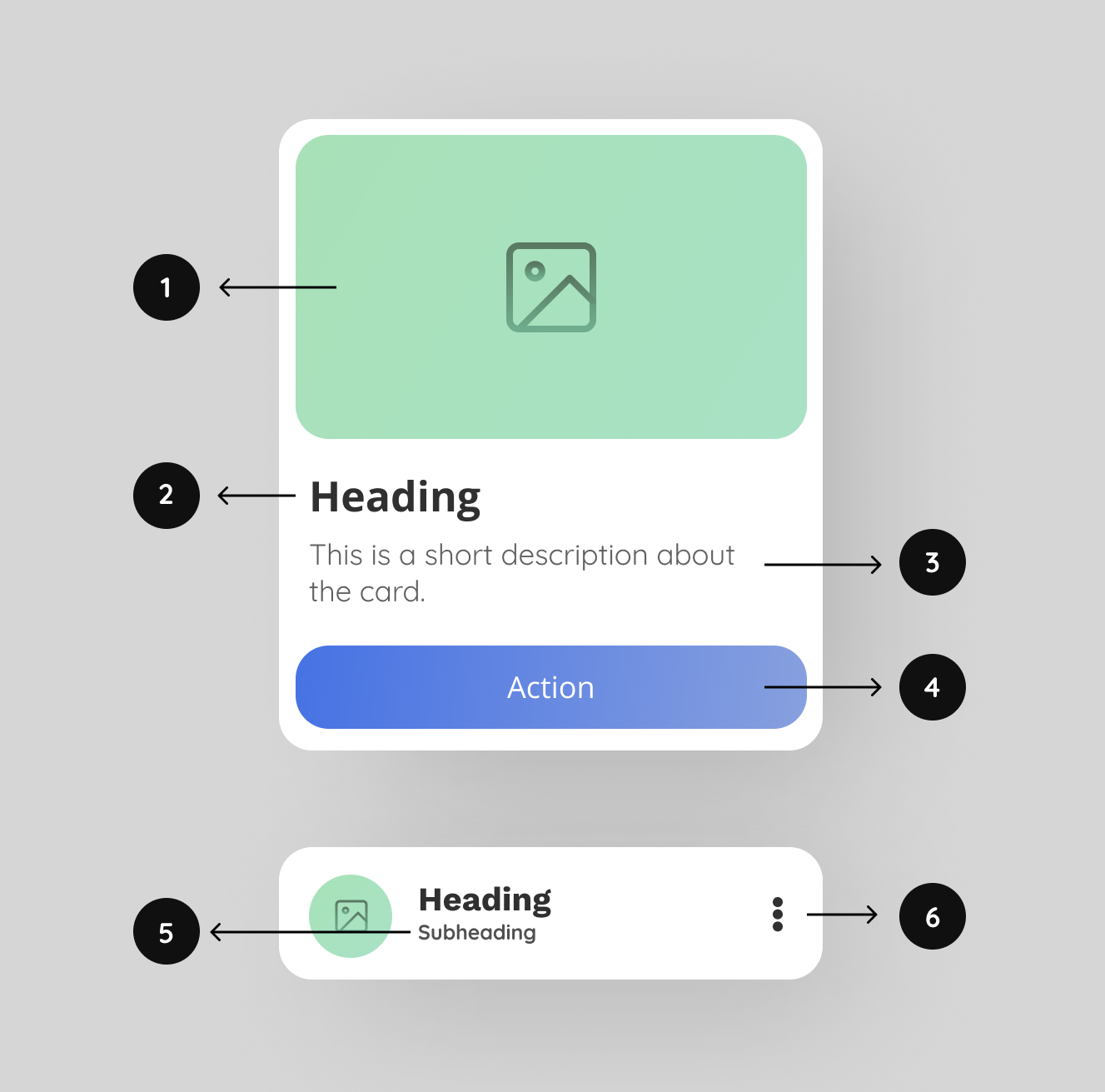
卡片的布局可以不同,以支持它们包含的内容类别。下面的组件通常可以在多种卡片样式中找到。

(1)富媒体: 卡片可以包含缩略图,以显示图片,插图,头像,Logo,图标或图形。
(2) 标题: 标题文本可以包含相册或文章的名称或标题。
(3) 描述: 支持文本,如文章摘要或简短的描述。
(4) 行动按钮: 卡片可以包含用于操作的按钮。
(5) 副标题: 副标题文本可以包含详细介绍,如文章的署名或标记的位置。
(6) 图标: 卡片可以包含操作图标。
有一些小的技巧可以快速提高卡片设计细节。
1. 使用相关主题的图片
图片是卡片设计的主角,你需要一个高级的图片来吸引用户对每张卡片的注意。不仅是图像,卡片还可以包含插图、带有浅色背景框的图标或任何其他类型的富媒体,但需要与内容主题相关。

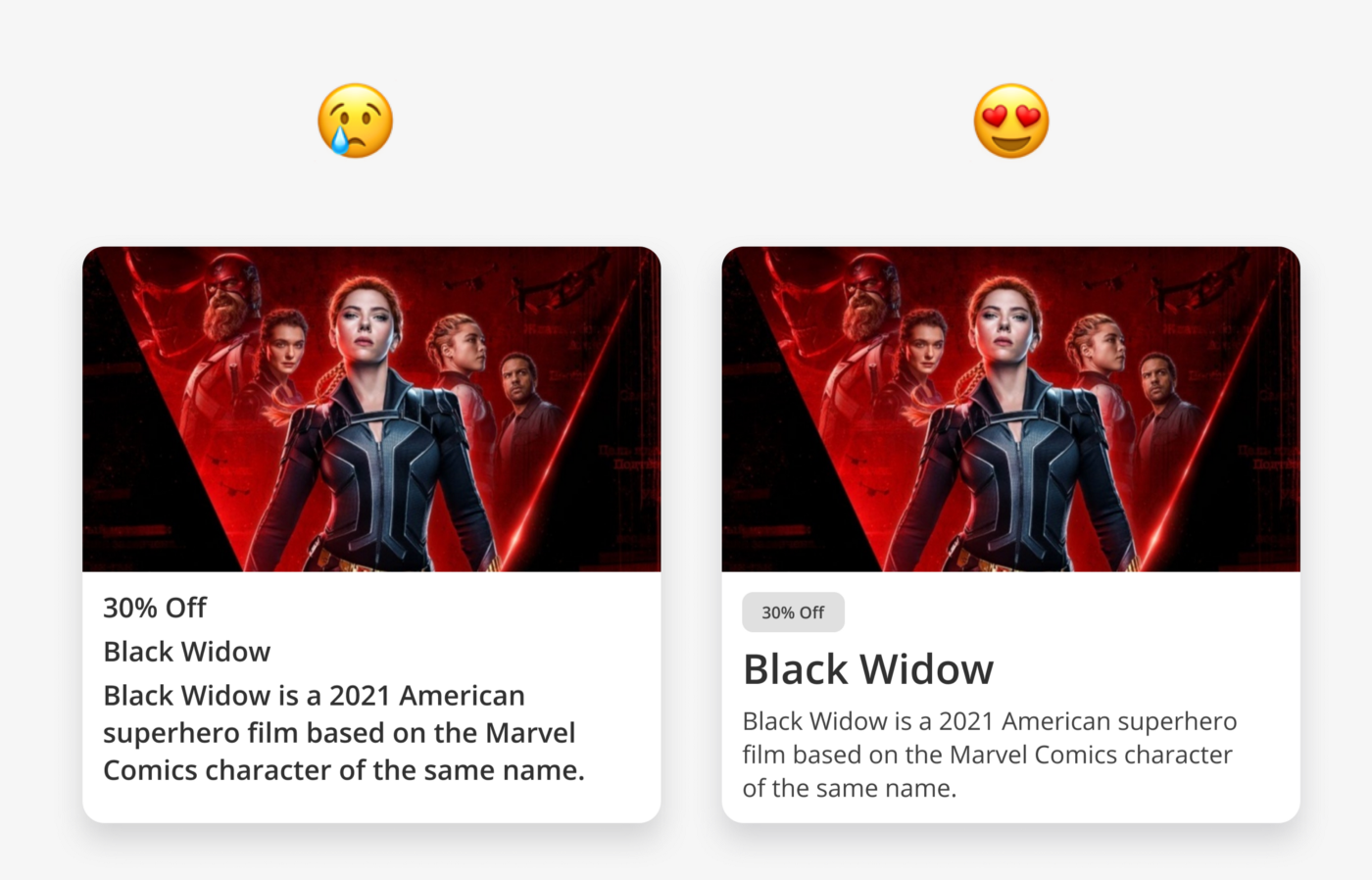
2. 增加视觉层次
卡片内的层次结构有助于引导用户对重要信息的阅读。将主要内容放在卡片的顶部,并使用排版来强化主要内容。使用空白和对比来分隔需要更多视觉分隔的内容区域。(彩云注:视觉层级对于信息表达至关重要!)

3. 限制内容长度
一张卡片应该只包含重要的信息,并提出一个相关的观点,以获取额外的细节,而不是完整的细节本身。当我们试图在一张卡片中放入太多内容时,卡片可能会变得很冗长,并失去与卡片类比的实际联系,因为它不再像一张卡片了。

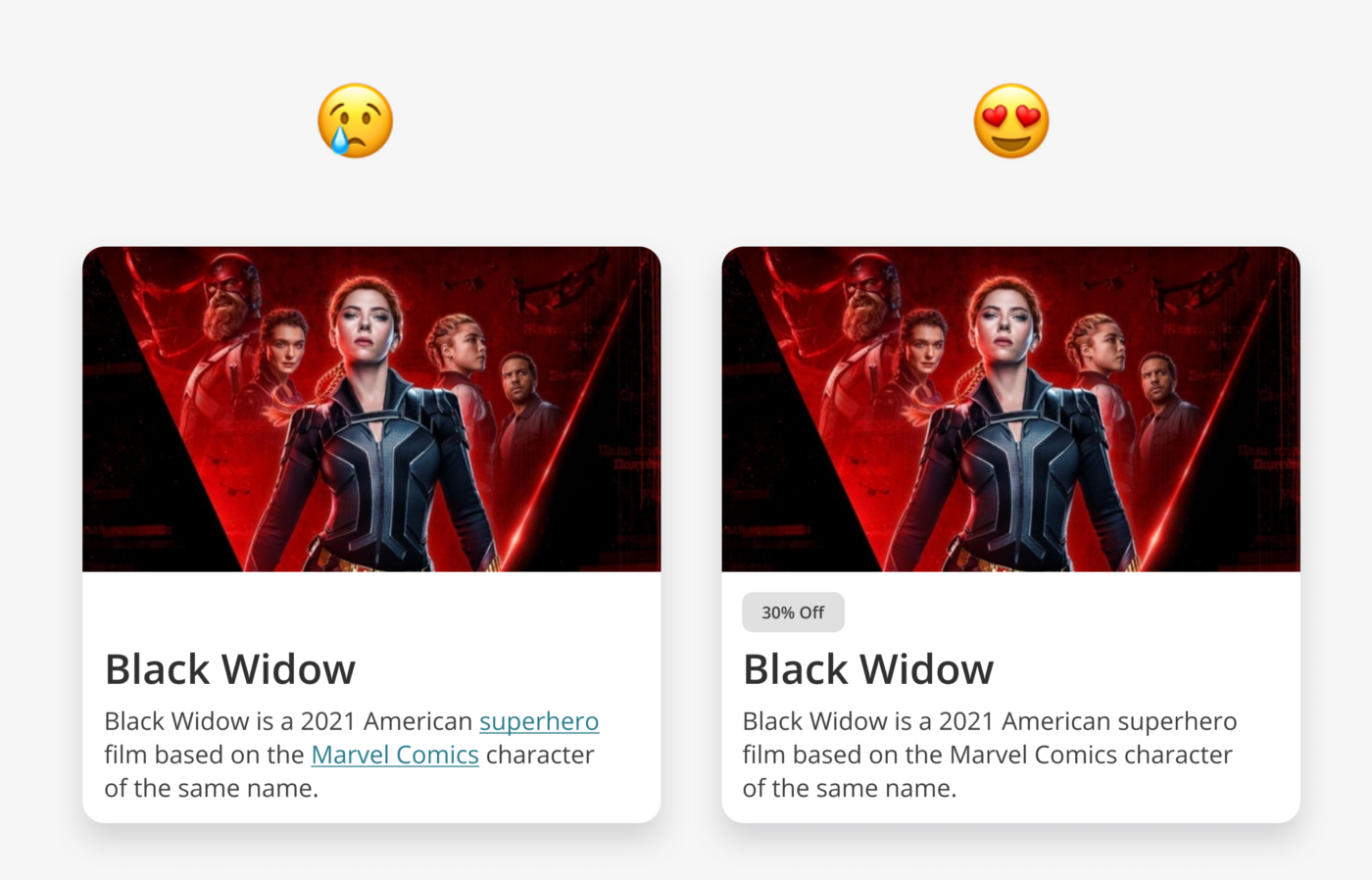
4. 避免嵌入链接
不要包含内联链接,卡片应该自己链接。嵌入文字链接会让用户误操作。

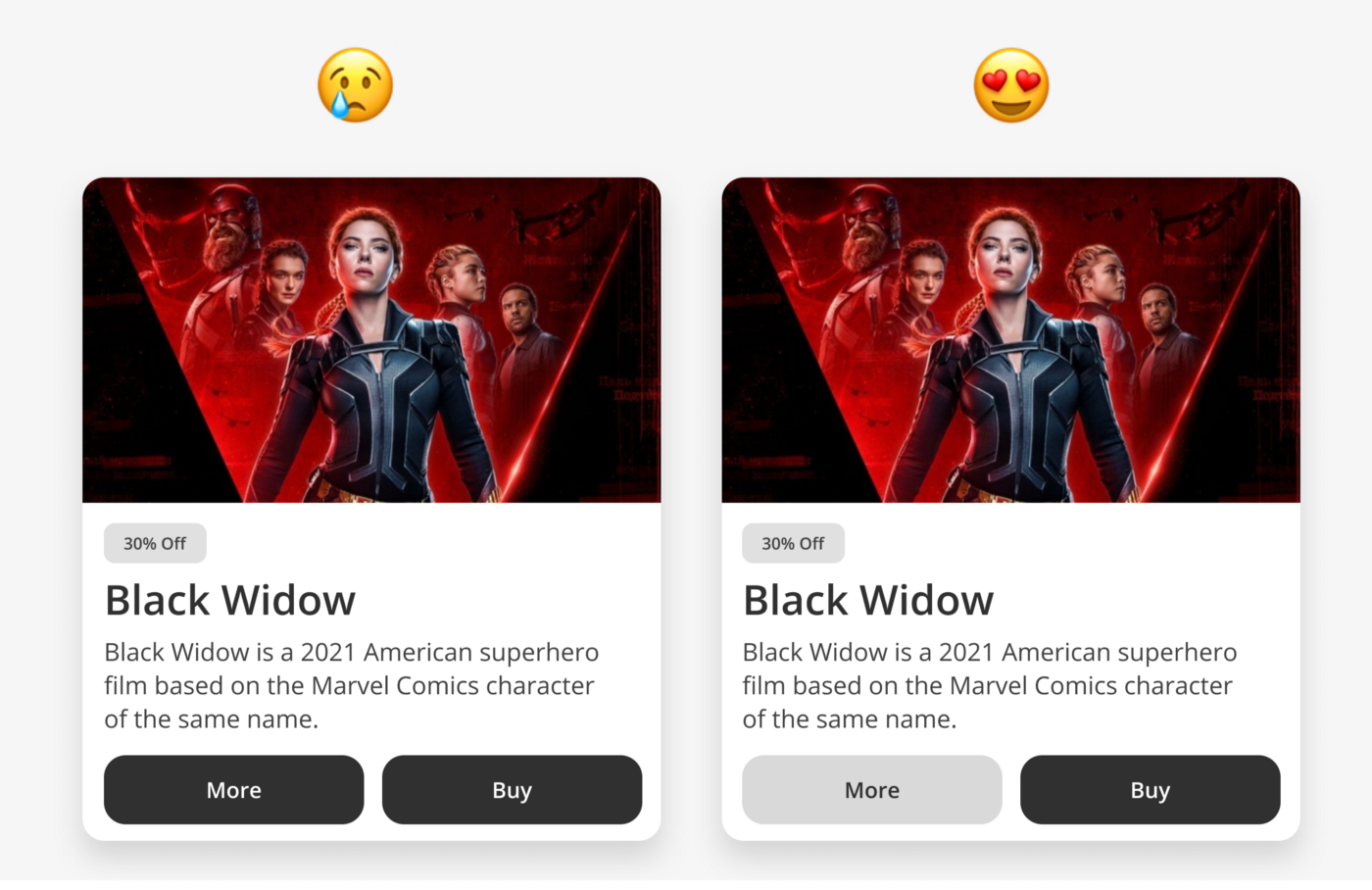
5. 区分操作主次
包含不同操作的卡片应该在视觉上形成对比。在下面的例子中,我通过使用一种较轻的色调而不是主要的按钮风格来降低后续操作的视觉强度。

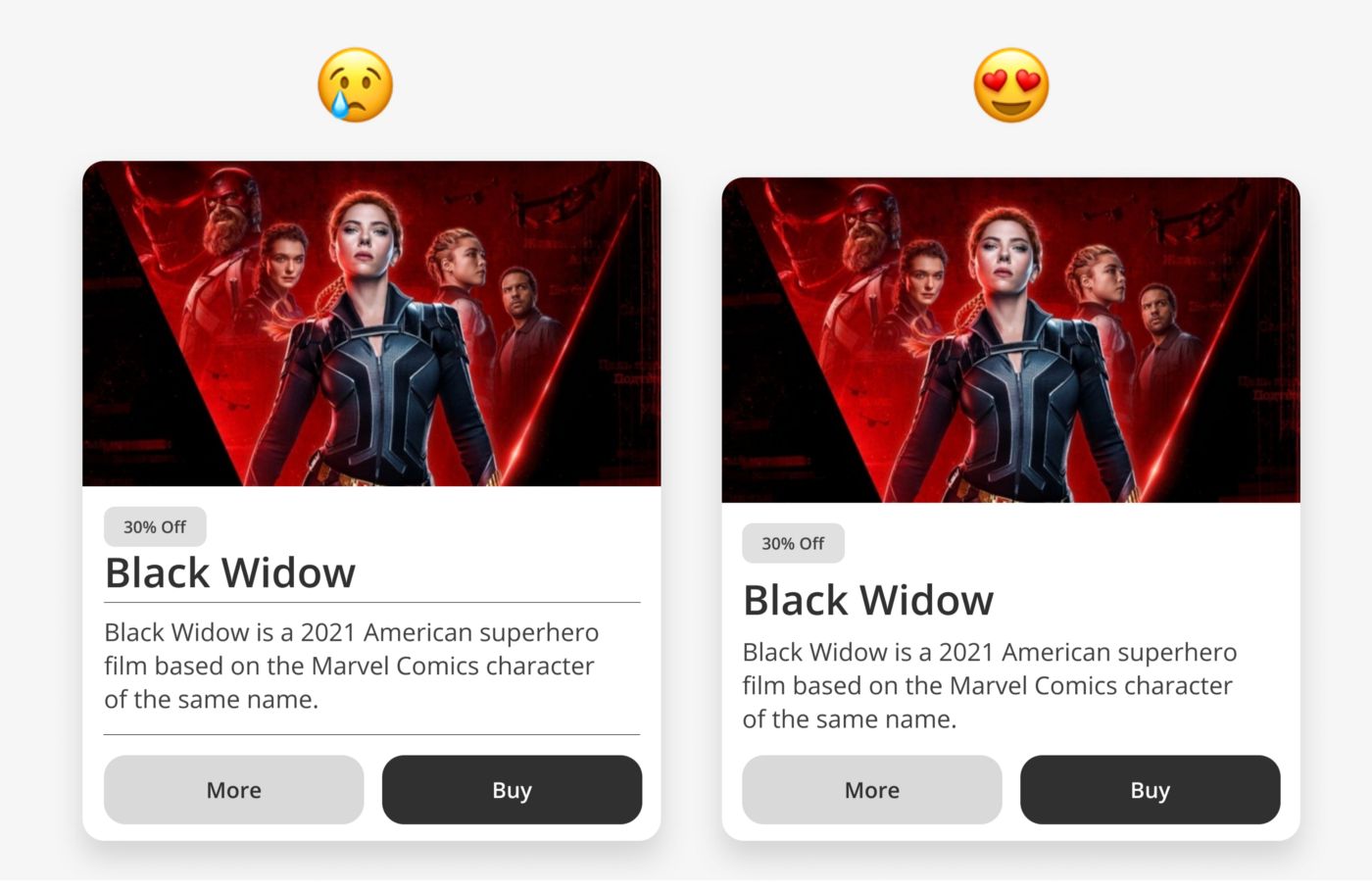
6. 去掉分割线
对于新手设计师来说,用分割线来区分内容是一种常见的方式,以此定义不同的组。这些边框会造成不必要的视觉干扰,从而影响内容。

APP中的卡片并不是纯粹的拟物概念,但通常情况下,使用一致的类比和物理原理能帮助用户理解界面并分析内容中的视觉层次。在卡片的情况下,你可以做几件事:
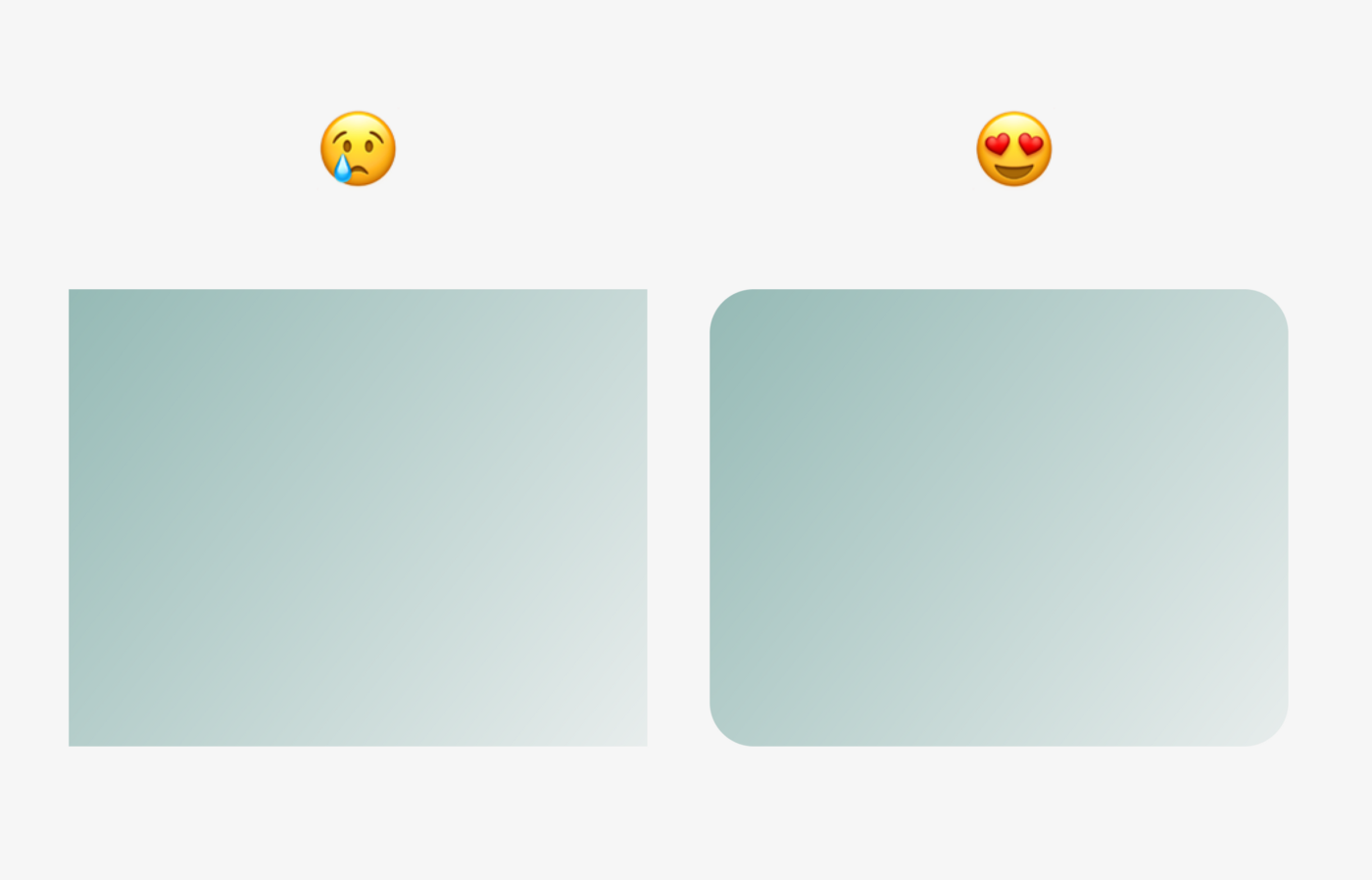
1. 使用圆角
在形态上与真实世界的卡片进行视觉对比。圆角更有效,因为它们让我们的眼睛容易跟随视觉动线,“因为它更适合头部和眼睛的自然运动”。

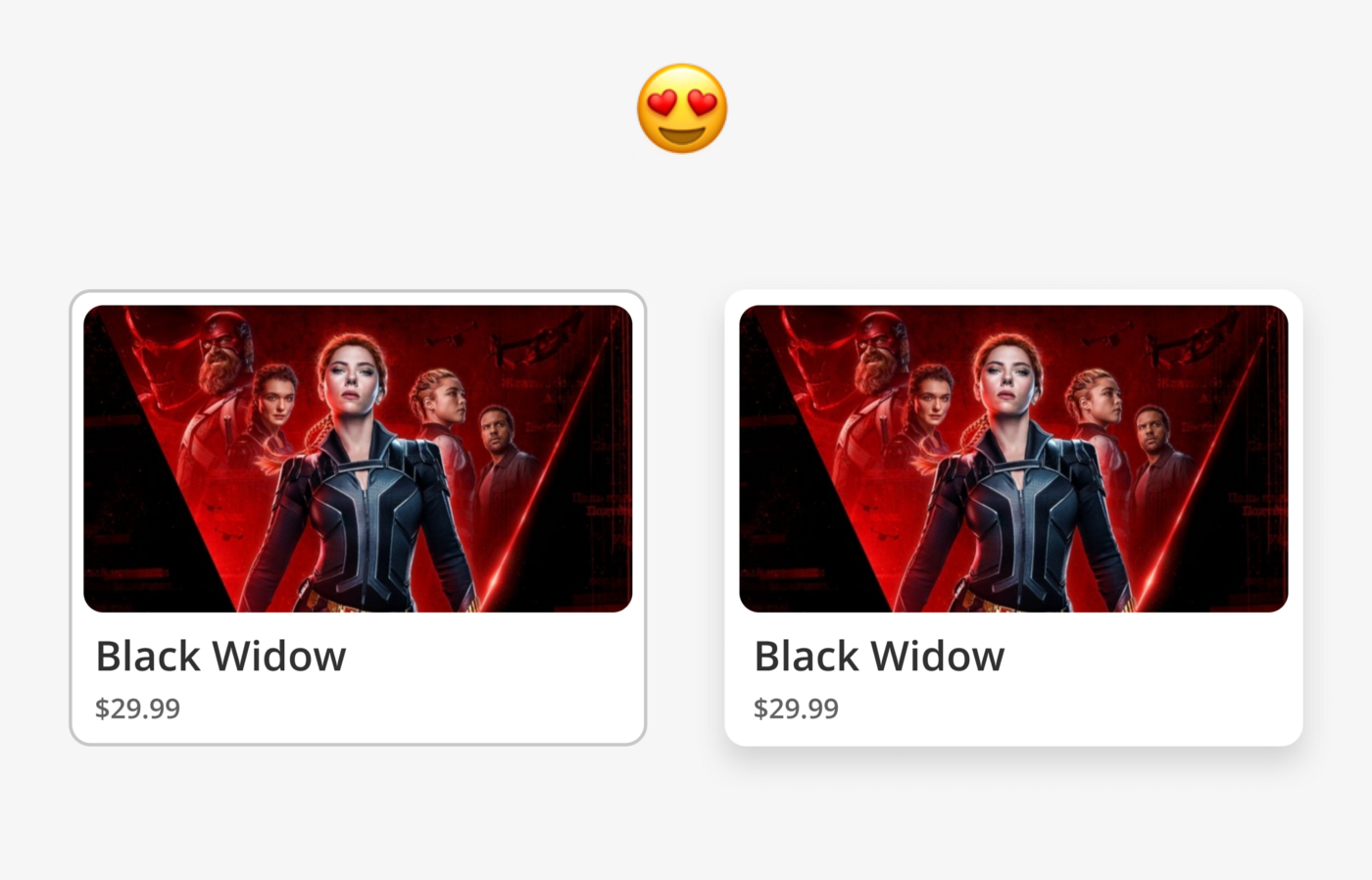
2. 增加一个轻微的外边框或者投影
增加一条淡淡的描边框或者增加一个淡淡的投影都是很好的做法。阴影在界面中创造了一个层次,这有助于我们区分UI元素。
然而,在设计中添加阴影并不像听起来那么简单。有时候设计师会过分强化投影效果,让原本看起来不错的设计看起来很廉价。避免使用纯黑色的阴影。

3.注意字体和留白
重要的是要让每一张卡片都能被人看到、阅读和理解。在每个块周围添加大量的空白,让用户有时间处理并进行视觉重置,有精力看完一张卡再到下一张。
选择简单和基本的字体,因为基本的排版最大限度地提高了可读性,并有助于浏览。
让我们看看一些真实项目中的卡片设计案例:
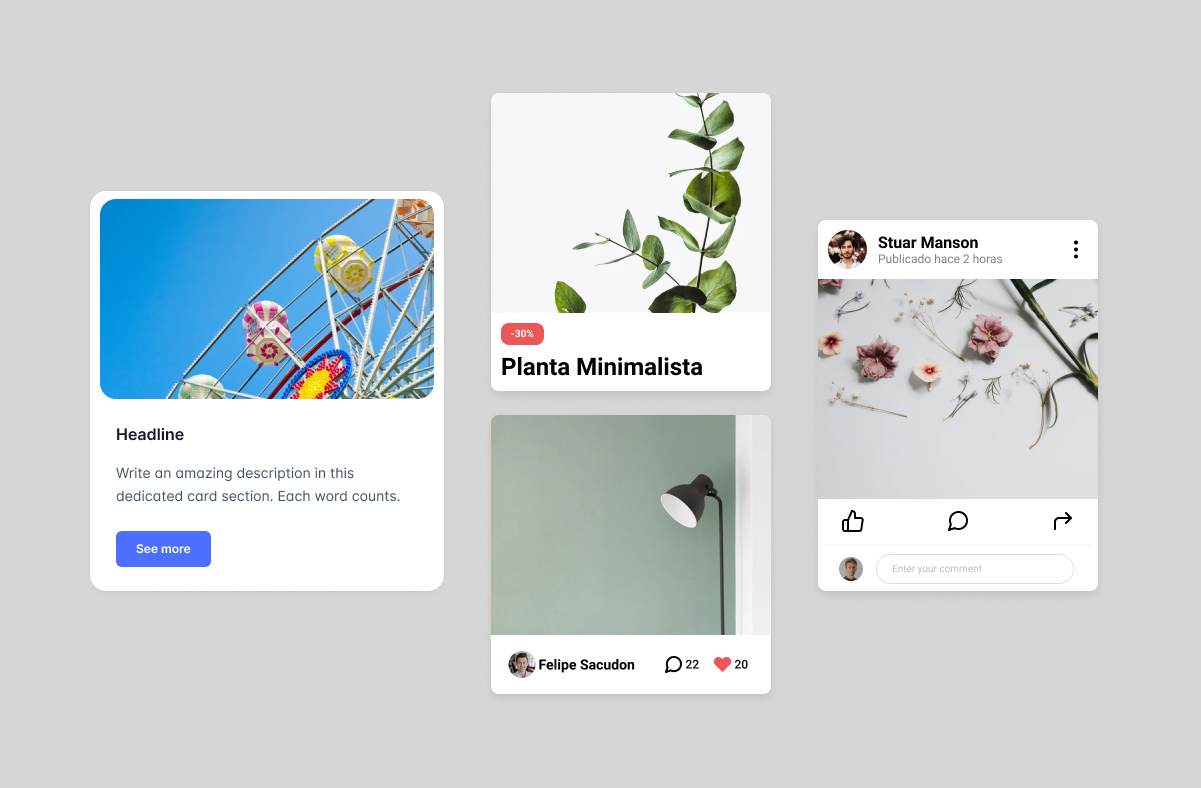
信息流中的卡片设计
保持信息流卡片简单是很重要的。它们应该有一个一致的、重复的结构,但是使用不同的图片和字体大小来代表卡片中最重要的和最不重要的元素,以使读卡片的人更容易理解它们。

由Diseno Constructivo和Webpixels设计
他们突出特色图片和标题作为最突出的元素,这能帮助用户决定文章或发布的内容是否适合他们。
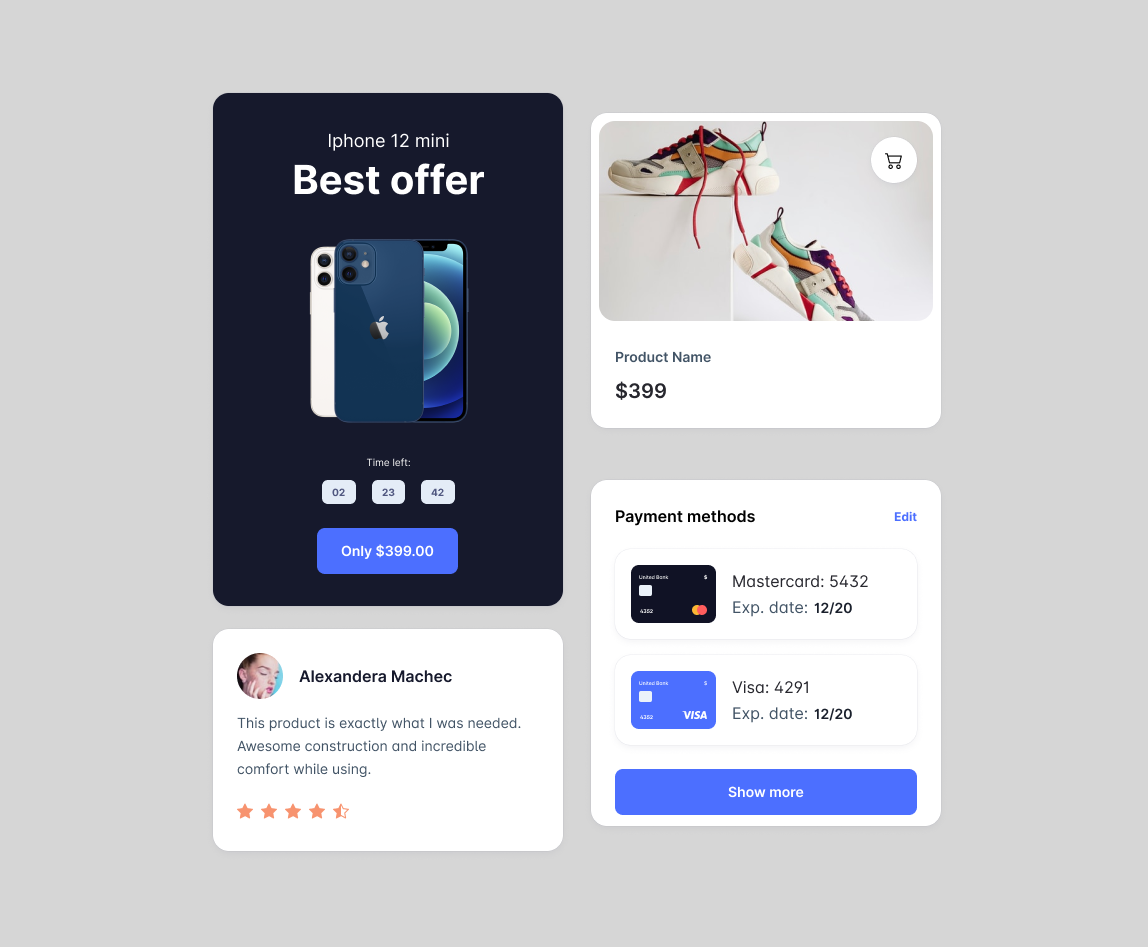
电商卡片设计
产品卡片是一个很重要的东西,它可以帮助你将访问者转化为客户。一张优秀的产品卡片应该能够吸引人们的注意,激发人们获得产品的欲望,激励人们购买,并在搜索结果中得到高效推广。

由Webpixels设计
产品的名称应该放在最显眼的地方,这样参观者就会立刻明白他来对地方了。一个好的配图能告诉顾客胜过千言万语,所以你需要一个高质量的产品配图来设计完美的产品卡片。
如果产品有特价,不仅要在价格栏中注明促销价格,还要注明常规价格,以及客户可以节省多少钱。
个人中心卡片设计
简介卡已经成为一个应用或网站中的功能模板。随着个人品牌变得比以往任何时候都重要,卡片设计在这里也能发挥重要作用。

由Neelesh Chaudhary设计
就像每一张卡片一样,配置文件卡片也是一个UI组件,它包含了对它所代表的内容至关重要的信息。为了达到你的目标,你要向其他人推销你自己。
确保只包括必要的信息(例如,照片,名字,职业),让你的“关于”页面有剩余的细节来完善你的个人资料。
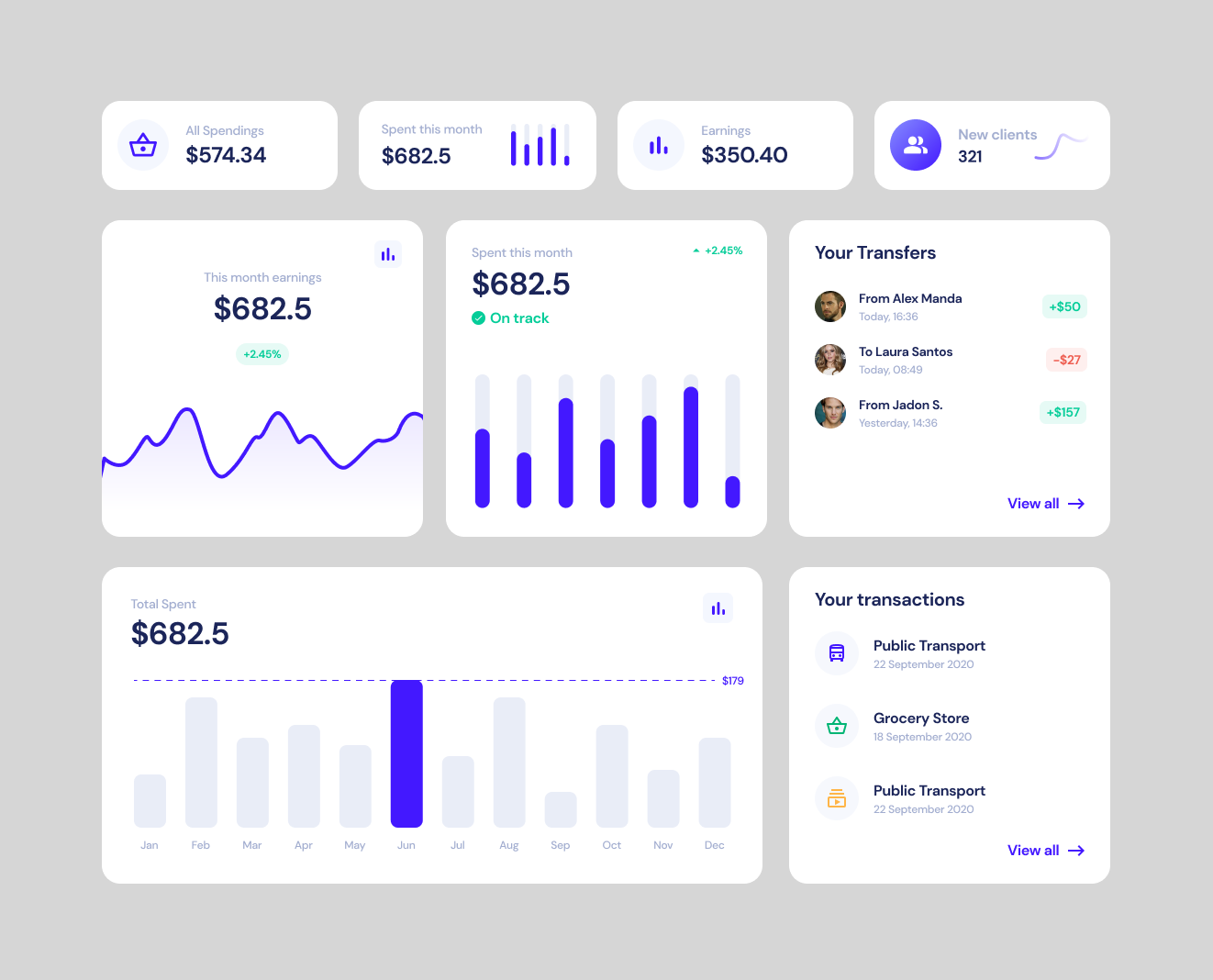
仪表盘卡片设计
仪表板的设计可以有很大的不同。但是所有的仪表盘都是用卡片做的。根据仪表板的类型,每张卡片可能包括概要信息、通知、快速链接或导航设计元素、关键数据、图表和数据表。确保你为每个元素使用了正确类型的卡片。

由Simmmple设计
仪表盘卡设计允许用户决定他们想要关注哪些数据。易于理解的UI,允许用户精确地控制哪些数据需要在仪表板的前端做好。
只包括最相关的信息,为用户使用方便。当你的数据集在一起看更容易理解时,找到在一张卡片上显示它们的方法。但是要小心,不要让用户感到困惑。
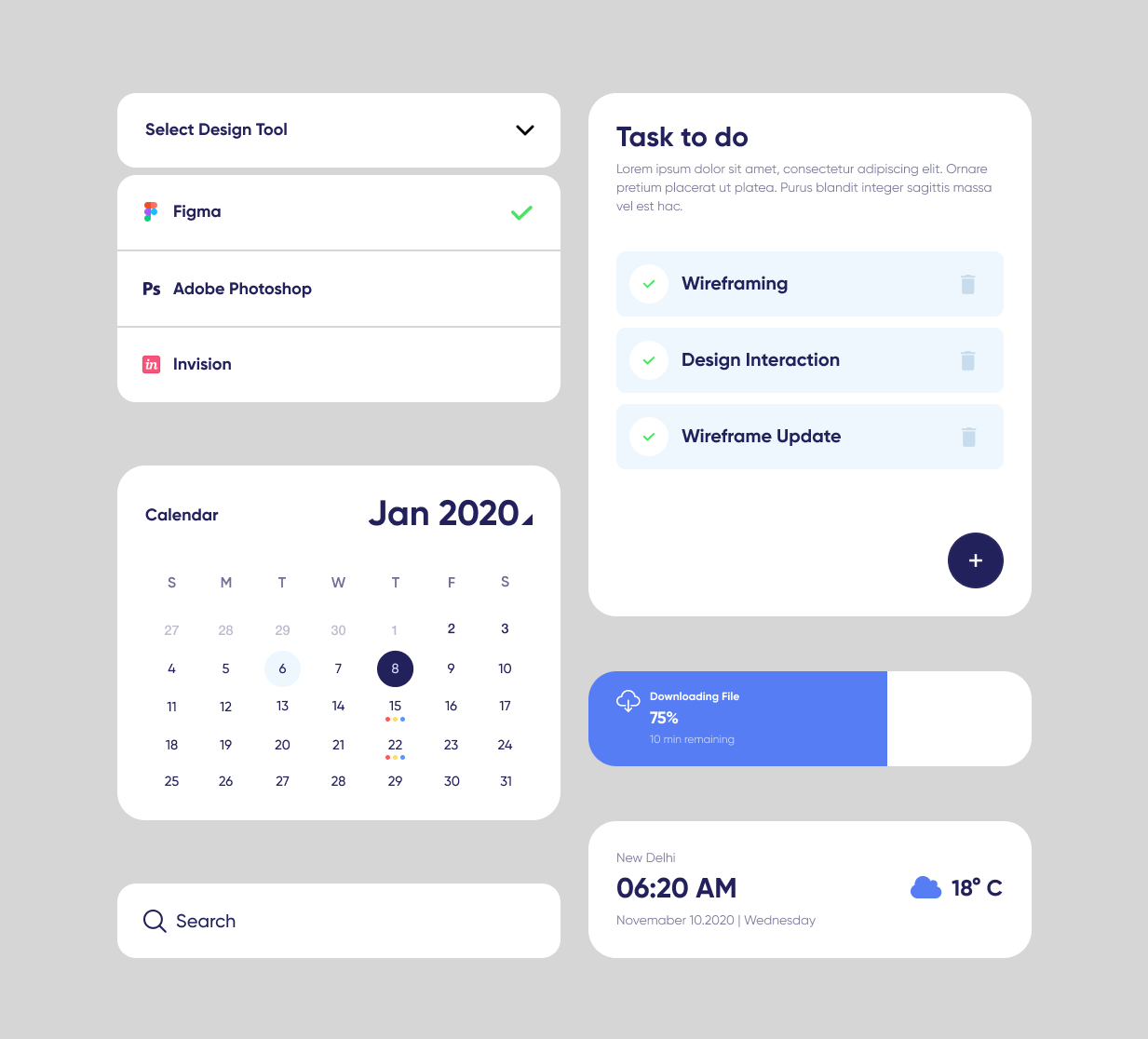
日常计划卡片设计
看板任务卡似乎是一件非常简单的事情——拿一张便签,写下你需要做什么,然后把它贴在墙上。这些卡片必须包含需要行动的单位数量。它们还可能包含各种各样的其他信息,清楚地传达了必须做什么。

由Neelesh Chaudhary设计
卡片上包含的信息包括任务的名称和重要的细节,如任务的类型和谁拥有它。看板卡放在状态类别下。最基本的状态类别是“计划要做”、“正在进行中”和“完成”,但是状态可能因项目而异。
卡片结构最适用于添加或删除任务这样的小改变,而不是改变像你的总体目标这样的大想法。
有几种方法可以使卡片设计更加有效。通过最初定义和观察卡片,我们可以更好地了解跨行业的这种设计模式。这也让我们能够推测用户希望在这些卡片上采取什么行动。卡片在提供许多不同种类内容摘要的环境中尤其有效,而不是简单地作为内容列表的现代替代品。

演出项目可分为【有座项目】和【无座项目】两种类型,有座项目又可分为【选座售卖项目】和【非选座售卖项目】。
大部分话剧、音乐剧、舞蹈芭蕾项目都是选座售卖项目。客户来到猫眼客户端中选择想看的项目,选定座位并下单,最后检票入场观演,完成闭环。其中选座体验是客户转化重要的一环,影响客户决策。
为了提升用户体验,提升数据转化,我们对猫眼目前选座体验进行走查,探讨问题原因,找到产品痛点和机会点,为产品优化做准备。
猫眼客户端选座体验问题:
1.自营项目无法直接选座,无论场馆大小必须先选择区域再选择座位
如下图,无法选择图中的座位,点击座位跳转到对应区域的座位图,需要再次点击选择。
2.无法根据场馆座位分布全局选座
如下图,选择A区后仅能查看到A区座位,无法看到其他区域座位和舞台。

3.场馆分区图风格样式不统一
如下图,绘制精细程度不一,风格样式不一。

这些问题产生的原因:
问题1:产品结构规划上将场馆分为区域和座位两个层级,未根据场馆规模分级别展示,例如大型场馆先选区域再选择座位,小型场馆直接选择座位。
问题2:B端后台性能问题阻碍了客户端全局查看选座。
问题3:区域图依靠B端后台上传,没有统一的绘制标准约束,故客户端的样式不统一。
通过以上原因可以看出客户端选座体验很大程度上取决于B端后台的配置,所以要从B端配置入手,从根源上解决体验问题。
本次研究目的

研究对象

我们通过产品研究和用户访谈形式,结合业务需求,对产品功能进行审视走查,希望能挖掘出产品痛点和机会点。
B端场馆图绘制及座位配置的主要用户是运维人员,所以我们对运维人员进行了深度访谈,主要目的:
1.了解用户使用猫眼B端的操作行为和痛点;
2.观察用户使用相似产品【城市售票网B端系统】的行为和痛点。

演出项目座位配置业务流程
商务与场馆洽谈好合作后,会提交添加/修改场馆座位模板的邮件给到运维人员,由运维人员在B端后台中进行创建和修改。商务可在B端后台创建项目关联到对应场馆配置票价等。
在这条业务流程中,涉及到B端选座配置的部分:
1.创建/维护场馆分区模板;
2.创建有座项目、关联对应场馆、配置票价、配置预留。

一、创建/维护场馆分区模板
创建场馆分区模板主要分为两个步骤:
创建场馆分区:包含两个主要页面和一个弹窗,承载创建分区图和设置分区信息功能。创建分区支持上传底图、SVG图,编辑器绘制。
创建分区座位:包含一个主要弹窗,承载画座位、座位编号、移动座位、统计座位等功能。

1. 创建分区体验痛点
1.1 使用SVG编辑器绘制场馆分区图操作不便
嵌入式画图工具仅能绘制较为简单的图形,门槛高且绘制成果不理想,对于复杂场馆无法满足绘制需求,无法与演出业务很好的结合。

1.2 运维使用第三方工具,绘制风格差异大
由于画图工具绘制不理想,运维人员自学AI、Coreldraw等绘制后上传到后台系统。人和工具的不同导致座位图风格差异较大。

1.3 项目变动维护不便
项目调整需通过第三方绘制工具修改或重新绘制导出后上传到后台,修改流程长且重复操作过多。
2. 创建座位体验痛点
2.1 画座方式不支持绘制倾斜、曲度、错位的座位
固定的座位方格坐标对坐标,自由度差,无法自定义座位角度和排布形式。无法精准还原场馆座位分布。
2.2 不支持自定义舞台方向和位置
舞台位置方向固定,无法满足多个舞台、座位包围舞台配置。
2.3 绘制座位交互操作单一
仅支持鼠标在方格内拖动绘制,效率低,增删改操作麻烦。

2.4 交互流程不通顺
编号、移动等功能先切换功能再选择座位的顺序不符合用户行为,符合用户操作的顺序是先选择座位再点击对应操作配置。
座位编号、移动、统计功能不适合tab形式,交互组件使用不当。


2.5 交互界面表达有误
座位编号分为排编号和列编号两种方式,选择一种并填写配置参数。系统界面中两种方式都有*(必填)容易引起误导。

2.6 删除编号语义不明确
选择座位后点击删除编号按钮后座位和编号都被删除,按钮语义与实际意思不符。并且误删除座位还会增加重新绘制工作量。

3. 产品结构体验痛点
3.1 分区形状与座位分布关联度低
分区的大致形状应由分区座位的排布所决定,而产品中分区形状与分区座位形状并无直接的关联,导致用户在选座时产生较大的割裂感。

3.2 不支持直接选座
为了让客户更直观的掌握场馆座位分布,运维人员绘制时会尽可能还原,但客户选择时还要进入分区后才能选择座位,且仅能查看到一个分区的座位,不能全局选座。

4. 框架和容器动线体验痛点
4.1 分区配置位置分散,操作效率低
分区绘制与信息配置分散在两个页面和1个弹窗中,页面布局分散,动线复杂多变。
4.2 座位配置比重弱
座位配置权重高且操作复杂,不适合使用弹窗承载,位置层级太深。

5. 产品与业务关联体验痛点
5.1 座位配置功能单一,缺少辅助操作
绘制座位图是一项庞大的工程,系统内大型场馆的座位达到4-9万个,例如鸟巢、梅赛德斯奔驰文化中心。绘制大型场馆需要花费3-4天时间,座位分布复杂的场馆需要花费更长时间。目前系统仅有单一拖动方格的绘制方式,缺少提升绘制效率的辅助工具,例如撤回、复制座位、多种对齐/翻转方式等。

6. 体验优点
6.1 绘制场馆分区图时支持导入SVG
方便绘制大型复杂的场馆。

6.2 系统稳定
复杂的场馆绘制时间长且操作复杂,系统未产生过崩溃或其他终止情况。
二、配置票价和预留
配置票价和预留主要分为三个步骤:
选定场馆分区:确认场馆并选择场馆内分区
配置票价:选择座位配置票价。
配置预留:选择座位配置预留。

1. 框架和容器动线体验痛点
1.1 页面结构相似,内容重复
票价和预留页面重复度高,都包含分区预览、选座情况、分区座位图模块。

2. 交互细节体验痛点
2.1 同样功能不同页面交互和视觉不一致
两个页面都包含分区预览模块,但交互视觉差别较大,交互视觉操作不统一。

2.2 内容表达不清晰
设置预留操作中,“对象”文案语义表述不清晰、“猫眼”和“释放”不属于同一层级且语义表达不清楚;新增预留标记按钮位置有误,应该放置在自定义预留下方,而不是与“对象“平级。

2.3 设置预留后无法查看座位编号
设置预留后,座位编号被预留标签替换,从而看不到座位编号,影响识别。

3. 产品功能体验痛点
3.1 不支持导出票务方案图
在项目洽谈后、正式开票前,报批时需要提供给主办和公安票务方案图,供主办审核,目前需要运维自行制作不支持导出。


一、维护场馆分区模板
1. 产品结构
与猫眼B端后台相同,城市售票网在绘制场馆分区图时也是分为两个步骤,先配置区域再配置座位。
区域配置:支持上传底图并通过绘制工具画出区域形状,绘制完成后可直接配置区域信息。
座位配置:通过绘座工具画出区域座位,选座工具和配置工具进行辅助绘制。
2. 产品布局
2.1 区域与座位配置结构清晰,页面布局规整;
2.2 区域和座位配置两步衔接紧密,操作动线流畅。

3. 区域配置功能分析
优点:
1)支持上传底图及调整比例;
2)绘制工具易用性较高;
3)绘制风格统一;
4)分区配置动线流畅。
痛点:
1)不支持上传SVG图;
2)绘制POH(区域)的工具少,仅钢笔工具;
根据产品定义,绘制座位分区使用区域工具,绘制舞台、楼梯、出入口等场馆辅助设施使用形状工具。根据业务实际情况,区域绘制为主,形状绘制为辅。然而区域绘制工具仅有一个钢笔工具,Shape(形状)绘制工具有三个,主次颠倒。
3)区域和形状绘制工具容易混淆。
左侧工具栏中两类绘制工具未明确分开,非熟练人员操作时会误用两种工具。

4. 座位配置功能分析
4.1 创建座位
优点:
1)工具绘制灵活自由;
2)支持旋转座位。
痛点:
1)需要熟悉绘制工具交互操作,有一定的上手门槛;
2)单个座位工具、路径绘制工具在绘制结束需要鼠标双击,在无指导的情况下用户很难发现。交互操作缺少说明文字或图片解释。

4.2 选择座位
优点:
1)多种辅助工具提升绘制效率;
2)支持区域内复制黏贴座位。
痛点:
1)仅能在区域内复制黏贴座位,不具备区域之间座位复制或复制区域的能力。
对称布局是场馆中常见的一种布局形式,绘制好一个区域座位后复制并翻转就可以快速画完另一个区域。
如下图所示,当前在G区域编辑座位,虽然可以复制G区的座位黏贴,但仅在G区能看到,无法复制到C区图层内。

2)不支持设置弧度座位。
如下图所示场馆无法在系统内完全还原。

4.3 座位编号
优点:
1)编号方式支持字母、数字、字母数字结合形式,符合多种场景需求。
痛点:
1)编号受限于绘制时的分组;
绘制座位需要根据座位编号逻辑绘制分组,不可以一次性全部绘制完后分开编号。

若第一次绘制有遗漏座位,第二次补充后,无法整体编号。

2)无法取消编号。
编号仅能修改,不能删除
5. 产品视图分析
5.1 编辑座位视角
缺点:
1)仅支持在预览功能时查看创建的全部座位。绘制某一区域座位时无法看到其他区域座位,缺少全局参考。
二、配置票价和预留
1. 产品布局
优点:
1)票档和预留配置与场馆座位配置结构相似,布局和操作统一,易于理解。
2)票价和防涨配置在一个页面内完成,简单清晰。

2. 票价及预留配置功能分析
痛点:
1)设置预留后无法查看到座位编号
如下图中A标记的座位是预留座位,无法查看座位编号

2)预留模式下,选中已设置票档、未设置预留的座位时,无法区分票档
如下图选中状态下1-6号座位无法区分票档A/B

3. 总结
城市售票网B端系统的在绘制场馆图上灵活度自由度高,界面布局规整,动线清晰,产品功能适用于多元复杂场景,不过需要用户具有一定的绘图基础或熟悉成本。

通过以上分析,我们总结出猫眼B端系统后续的优化方向,框架和容器动线上需要提高用户浏览和操作效率,页面进行归类整合,布局样式统一;绘制环境上需要为用户提供灵活自由的区域座位绘制工具,配备高效的选座和辅助工具。
一、整体布局
1)打破现有的分区与座位不平衡布局模式,梳理动线
二、功能
1. 场馆分区设置
1)提供与业务关联度高的、易用的分区绘制工具;
2)支持多种类型分区,例如舞台区、座位区、舞池区等;
3)提高分区与座位绘制还原度;
4)确立场馆规模分级,客户端根据级别展示座位层级或直接进入分区层级。
2. 场馆座位设置
1)提供易用度高的座位绘制工具或座位添加方式;
2)支持灵活选座,灵活编号;
3)支持调整座位角度、弧度、间距参数;
4)提供提升绘制效率的辅助工具;
5)支持跨区复制座位或复制区域功能;
6)提升座位配置页面权重,完善座位配置界面。
3. 配置票价和预留
1)整合票价和预留页面;
2)修正界面交互视觉问题;
3)支持设置预留后查看座位号;
4)增加导出票务方案图功能。

这次研究我们从业务、产品功能、用户三方面对选座配座模块进行走查,抓住产品痛点,为后续改造指明了方向;对同类型产品的选座配座解决方案进行分析,帮助我们获得新思路。
随着沉浸式剧场、互动型剧场等新型演出的发展,场馆座位布局不再是单一的座位正对舞台,多个舞台、座位多角度围绕舞台的布局形式不断出现,今后还会有更多新型座位布局出现。设计适用于多种业务场景、页面动线清晰、绘制功能好用的后台工具不仅能提升运维人员的操作效率,也能提升客户端用户选座体验和购票转化,从而提升产品的市场竞争力。随着演出行业的逐步复苏,大量选座项目上线,改造选座模块是我们工作重中之重。
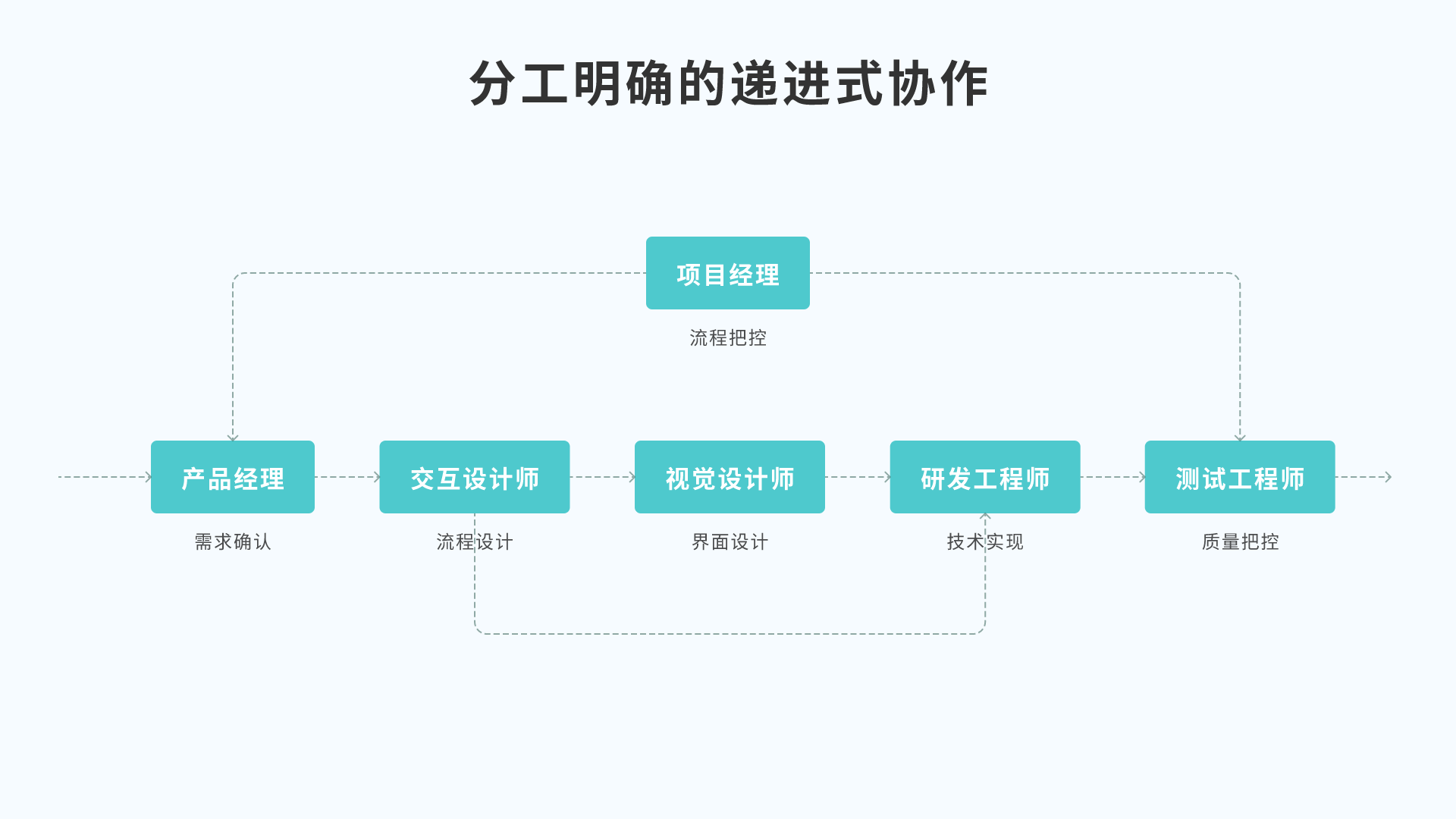
笔者在车联网行业任职HMI视觉设计师,由于HMI设计发展的较晚,所以基本上在开始进入到这个领域的人,大多来自于互联网行业。由于互联网行业发展的比较早,形成了一套成熟的工作流程,即:分工明确的递进式协作:交互设计师要等到产品PRD评审结束才开始介入需求,然后交付黑白线框稿等给到视觉设计师继续跟进。这种工作模式可以让每个人在自己的岗位上做得更加专业,成为垂直领域的专家。在车联网行业发展初期的时候,这种工作模式对于传统行业的来讲,比较新颖、高效,所以在一定程度上促进了行业发展,但汽车操作系统的设计还是有很多不同于互联网设计的地方,所以本文旨在讨论HMI工作流程,如何分工,怎样高效的进行设计协同,以期望探索更适合车联网行业的设计协同方案,希望对你可以有所助益。

对于HMI设计来讲,需要了解很多专业知识,比如:屏幕、硬件、三电、法规……这些东西都会影响到设计的视觉表达,所以设计协同就显得尤为重要,那么什么是设计协同呢?指设计师在设计之初,即可开启分享与协作,让协同者尽可能早的参与到设计中,通过提供一系列工具,让协同者有更加友好地体验,保证每个人都可以准确找到相应需求的内容,并且快速提出修改意见与反馈。简单地讲,就是让每个人都参与到设计过程中,以使最终的结果能够满足用户的需求。
从产品功能逻辑层面来讲,HMI设计的“复杂度”是具有有一定的“限制性”的,即保证安全第一,过度复杂的设计必然影响驾驶和乘坐人的安全。所以对于设计,是需要进行全方位评估的,必然会涉及到不同的角色。同时随着项目的不断发展,设计团队也在不断壮大,设计师之间的协作也越来越多,相应的沟通和协作成本就会不断增加。如何才能更高效的合作,并把设计质量和一致性做得更好,是我们需要解决的问题。所以设计协同的最终目的是为了解决问题,做正确的事,让设计师做真正该做的事情。
让设计师专注于真正重要的事情,而不是把精力放在可以自动化处理的事情上。对所有人员的工作进行集中化管理,所有人员基于统一数据源进行协作。
通过构建团队资产库,比如设计规范、控件组件库等,通过建立健全设计规范,让数据沉淀,一方面让设计师的设计有据可依,提升设计的专业性,另一方面,减少因为人员变动造成的数据丢失。
在设计之初,就让协同者参与到设计之中,保证每个人都可以准确的找到他们的需求内容,并快速提出修改意见与反馈,让设计师更有针对性的解决问题,让设计师无需做重复性的工作。
在HMI设计的工作流程中,主要涉及到的角色有产品经理、交互设计师、视觉设计师、研发工程师、测试工程师、项目经理。
不同角色主要工作内容是:
围绕着HMI设计的整个工作流程是:

产品经理确认需求,输出PRD文档;交互设计师收到PRD文档以后,基于需求,梳理功能,完善业务流程,完成交互文档的制作,输出UE文档;视觉设计师在收到UE文档以后,针对交互文档中的流程页面,进行视觉设计,输出UI文件给到研发同学;研发同学根据UI文件和交互文档进行代码化,完成以后进入测试环节,测试工程师和产品、交互、视觉都需要参与到测试过程中,当完成测试工作以后进行发版。

涉及角色
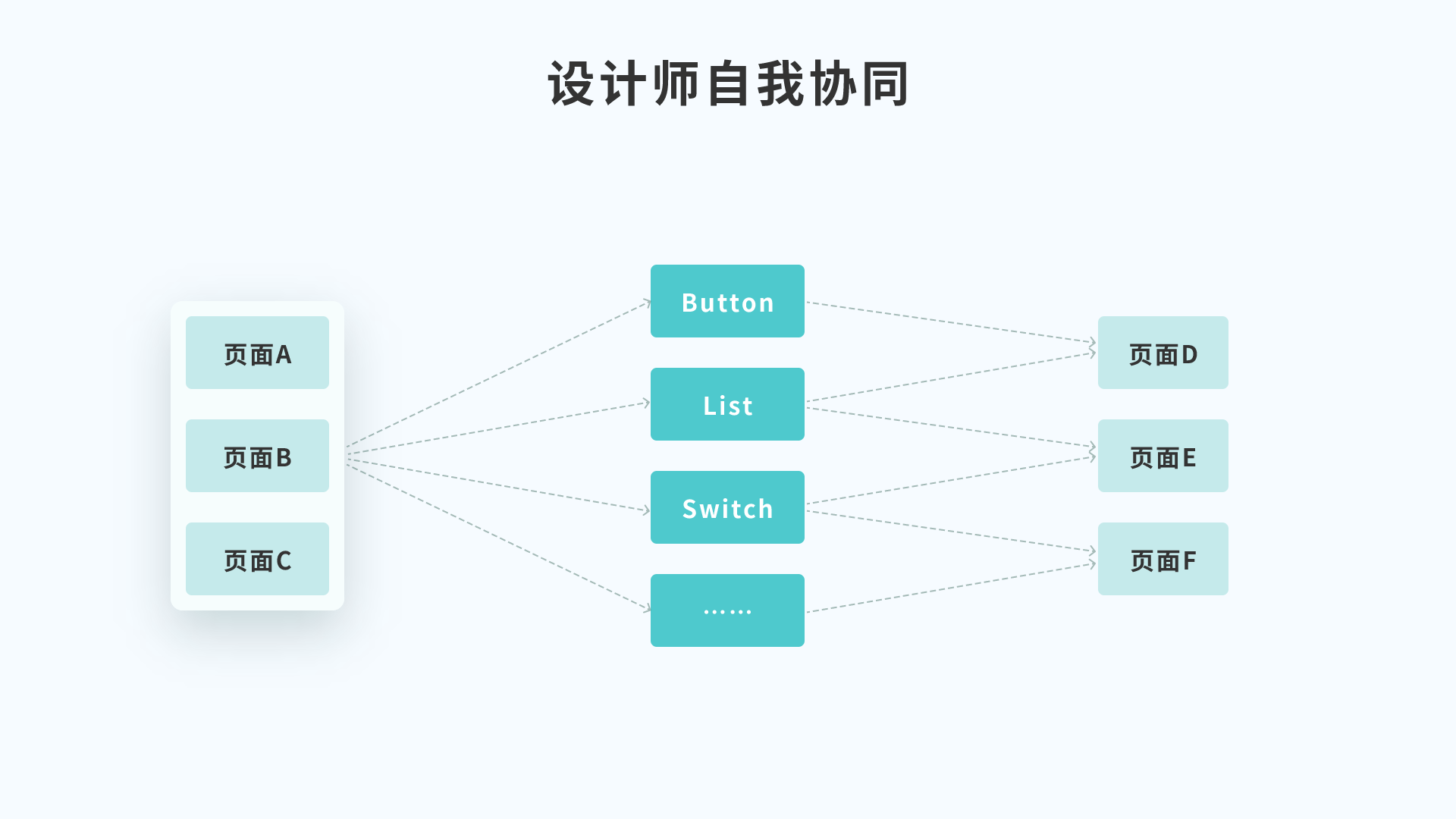
自己、设计师小团队。
痛点
工作中很多重复的内容,比如:Button、List等使用的地方很多,如果每个元素都重新绘制,势必会投入很多时间,同时因为人为因素,难免会出现不统一的地方。那么怎么样解决这个问题呢?
协同方式
当团队初期发展的时候,或者整个团队只有少数几个设计师的时候,通过汇总通用样式和组件,形成视觉指导Guide,方便通用样式的复用,减少重复工作量,达到快速完成视觉设计的目的。
优点
通过样式库和控件组件库的搭建,形成了一定的共有样式,方便复用,有效的减少了重复工作量。
缺点
由于控件组件库是在设计进行到一定程度以后提炼的,会存在滞后性,并且随着设计工作越来越往后,会发现前期的控件组件存在不合适的地方,需要对之前的工作进行修正。

涉及角色
设计团队内部。
痛点
当公司发展到一定的阶段:
当设计团队越来越大,大家分工越来越细,想法越来越多,就会发现,复制粘贴guide的方式,已经无法满足团队的发展了,经常出现组件不能满足使用的情况,或者是组件相似但不知道怎么选择等问题。
同时因为没有统一的流程,会发现不同的业务对于同一功能交互逻辑的不统一现象,比如:搜索是很多业务都会使用的功能,因为没有统一定义,有的业务会采用即时搜索模式,有的业务必须点击搜索以后才可以进行搜索,并且这种问题,前期很难发现,只有到了中后期走查的时候才会发现。
所以在后期会针对每一个差异点进行统一,需要全流程重新来一遍,费时费力。那么怎么才可以避免这种情况的发生呢?答案就是构建设计系统。
协同方式
设计系统不同于guide的地方是:样式,控件组件只是设计系统中的两个组成部分,除此以外,设计系统还包括了一系列的标准来指导设计。比如:图标、动效、音效等。这些标准记录了设计团队内达成一致的一系列的决定,比如如何选择控件,如何在不同的控件中选择。正是这些标准才确保了设计方案不仅仅只解决一个问题,而是可以被复用的。这些标准也是为什么用户能获得一致的体验的原因。
通过设计系统的建立,让设计规模化,继而进一步强化车机系统的统一性,同时为设计师在做设计时提供一个很好的指导方向,让团队内不同成员的设计在风格上保持一致,提升设计团队的专业度。关于设计系统的建立本文就不再过多描述,后续会出专门的文章进行详述,这里主要是讲述设计系统搭建以后的协同方式。
设计系统的搭建需要专门的人或者团队进行,当搭建完成以后,需要输出的资源有:UE控件组件库、颜色/字体样式库、UI控件组件库、UI控件组件说明文档。这些资源各有什么用呢,接下来进行详细说明:
UE控件组件库
提供给交互设计师,基于提供的内容,交互可以快速的构建界面、交互和流程等,就像搭乐高一样。可以快速的构建一些产品原型或者是实验性的功能,来进行测试以快速验证想法。
颜色/字体样式库、UI控件组件库
提供给UI设计师,形式可以是Sketch Libraries,一方面方便设计师调用,使不同的设计师的设计变得更加统一,且更加可预测,同时组件也可以让设计师更多的时间专注于如何构建更好的用户体验,而不是去纠结于样式的调整。
UI控件组件说明文档
提供给研发,可以是pdf之类的文档形式,主要是详细的描述每一个组件的各种属性,以及里面包含的交互逻辑等,帮助研发搭建起研发自己的底层代码平台。
那么这些资源和不同的角色之间是怎么协作呢?UE控件组件库不需要常常更新,完成后给到交互设计团队,供交互设计师使用搭建UE文档。在项目开始之前,负责设计系统的UI团队进行颜色/字体样式库、UI控件组件库制作,完成以后分享到团队内,供业务设计师使用进行界面设计,同时进行UI控件组件说明文档的编撰,完成以后提供给相应的平台研发,让平台研发进行组件代码化。当代码实现以后进行走查,检查是否按照UI准确的实现。当业务设计师完成了业务的界面设计以后,进行评审,输出给对应的业务研发,研发对于相应的视觉界面进行对应的代码化,使用组件的地方直接调用平台代码,剩下的由业务研发进行代码化。
优点
组件由专门的UI设计师和研发团队负责,当出现设计变更以后,业务设计师可以快速通过组件库更新最新的视觉样式,同时和平台研发对接,进行代码修改,而不需要每个业务研发单独修改,大大减少了跨部门的协作沟通成本。
缺点
团队内需要专门的设计师构建设计系统并负责日常维护。

涉及角色
设计、交互团队。
痛点
由于需求的不确定性,以及车联网项目周期较长等特点,会出现需求经常变更的情况,那么交互就需要不停的更新交互文档,UI也需要不停的输出视觉文档,往往一个项目结束以后,会有几十份甚至上百份的设计文档的情况出现。
协同方式
随着云端化办公软件Figma的兴起,为多角色协作提供了可能性,目前主流的工具有:Figma、MasterGo、Pixso、即时设计等在线软件。
设计文件现在是一个链接,这意味着:
UI设计师不必再等到交互完成评审,输出交互文档以后进行视觉设计,交互和设计完全可以合二为一,输出一份高保真交互流程文档,并且输出的文档可以供研发直接浏览器查看,而不需要像之前一样,不停的进行设计资源的输出。极大的节省了设计师输出时间。优化了协作工作流。
优点
协作设计,云端办公,多角色参与。
一键获取文件,不需要通过其他平台转化,步骤简单;自动生成代码与标注。设计稿修改后自动更新,无需重复下载。
缺点
云端保存,会有数据泄露的风险。
必须在线操作。

涉及角色
UE、UI、研发。
痛点
由于公司发展,业务线增加了很多适配线,这块的工作基本上属于:把已有的UI适配到另一个屏幕尺寸下,需要设计的地方不太多,需要花更多的时间去重新按照最新的屏幕尺寸搭建一遍UI界面,属于用时间换业绩,为了达到这个目标,可以采取的方式大致分为两种:
第一种是增加更多的人力,不管是招更多的人,还是增加更多的供应商人员,都会增加业务支出,并且由于业务无法一直保证饱和,所以会出现一段时间忙的要命,招了很多人员,过了这段时间,业务不太多了,大家都闲了下来,但是开支还是必要的,所以这算是一种没有办法的办法,对于团队或是公司来讲,并不可持续。
另外一种方式就是重新梳理工作流,减少一些重复无意义的工作,比如像是系统设置等瀑布流式的界面,不同车型下的区别只来自于功能的有无,界面上并无太大区别,这里所说的工作,不仅仅指设计师的界面设计工作,同时也包括了研发同学的研发落地工作,同时因为研发同学的适配,也会造成测试走查环节,这些都是一些重复性的工作量,所以是否有一种更好的协作方式可以避免这种情况的发生呢?
答案就是我们接下来要讲的一种全新的工作模式:C2D2C模式。
协同方式
由于设计团队在早期的发展中,积累了大量的设计资产。这些设计资产的沉淀就是设计标准化的基础,将设计资产转为封装好的代码组件,也就是C2D的过程。然后将封装好的组件通过低代码平台进行属性配置、搭建页面、布局调整实现页面的设计就是 D2C 的过程。通过平台设定交互行为和绑定后台数据,完成整个系统,最后再进行站点发布,就实现了 C2D2C 的完整流程。
C2D2C(Code to design to design)的模式,简单讲就是研发同学把设计资产通过设计标准化和研发工业化的方式完成代码化,然后让设计师调用已经代码化的设计资产进行设计工作,这样子当设计师完成了界面设计的时候,相当于同时完成了前端开发,接下来研发同学只需要根据拿到的界面添加简单的逻辑就算完成了研发工作,实现中后台设计研发流程的整体提效。
优点
由于样式、组件已经完成了代码化,那么在适配工作中,控件组件化高的界面就可以直接生成代码,不需要设计师重复设计,同时由于减少了设计师和研发的参与,节省了大量沟通成本,也减少了很多因为人为因素而产生的bug。
由于设计师减少了重复工作量,可以有更多的时间集中在视觉表现上,有效提升了设计输出的质量,保证了产品的设计感。
对于大量适配项目的团队,可以由设计师直接配置项目组件,无需经过研发,减少出错概率,极大提升工作效率。
缺点
前期需要研发同学代码化基础控件,所以需要投入人力、精力进行前期的工作。
由于控件提前进行了代码化,后续可能会出现无法满足业务需求等情况出现,所以需要有人及时对代码进行维护更新。

涉及角色
产品、UE、UI、研发、测试。
痛点
基于上面讲述的C2D2C模式,已经完成了一个共享平台的搭建,由于配置需要研发的参与,所以始终需要研发同学作为集成人员,并不利于其他角色的使用,那么怎么样可以让产品同学,设计同学,或者说是普通用户使用呢?
协同方式
一个优秀的共享平台是需要所有人都可以在其中使用的,所以,当公司或者团队发展到稳定阶段,我们需要重构工作流,以需求为导向,搭建全员工作平台,基于设计师和研发搭建的平台基础上,提炼需求,强化个性化和定制化,满足品牌产品的个性化需求,具体来讲,就是把UI界面中元素提炼出相应的功能,生成功能清单,通过选择不同的功能,生成相对应的界面。
当完整的共享平台搭建完成以后,团队中的每个角色的工作内容都发生了变化,产品的工作是构建更多的需求,交互设计师的工作是构建更多的交互形式,产品架构,UI设计师的工作是设计更多更好的界面布局,视觉表现,然后研发把上述内容通过代码汇总进我们的需求池中,扩展我们的平台丰富度。
HMI设计工作,就变成了:客户在我们的配置面板中选择需要的需求,喜欢的布局,想要的视觉,点击完成,就可以即刻看到高度定制化的一套系统。
优点
让每个人回归工作的本质,不需要为了一些重复的繁杂的内容而疲于奔命,做更有价值的工作,实现工作的价值
赋能行业,可以满足车企定制化的需求,提供车企一套完整的车机系统解决方案。
缺点
投入大,对于小体量的业务来讲短期无法创造价值。
对于现在的行业环境,增速提效已经达成了基本共识,设计协同就成了一个大课题,但是不同的企业,不同的团队面对的具体问题不一样,可使用的资源也不太一样,那么采用哪种协同方式并无定式,需要根据实际情况,进行具体分析,毕竟效率的提升是为了创造最大的价值。我们所有的努力最终目的是为了解决问题,做正确的事。
作者:菘蓝C 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
最近 AI 绘画越来越成熟,能做的事情也越来越多,很多同学经常在群里或私信中问我关于对 AI 绘画的观点和看法,以及 AI 绘画对 UI 设计师有什么影响,所以今天独立写一篇内容,来具体讨论下这个话题。
首先输出一个太长不看版的结论:
AI 绘图可以协作 UI 设计师更快地完成一些边角料工作,但无法取代 UI 设计师的核心价值,不会对 UI 岗位造成大范围冲击……
那下面就来具体讨论吧!

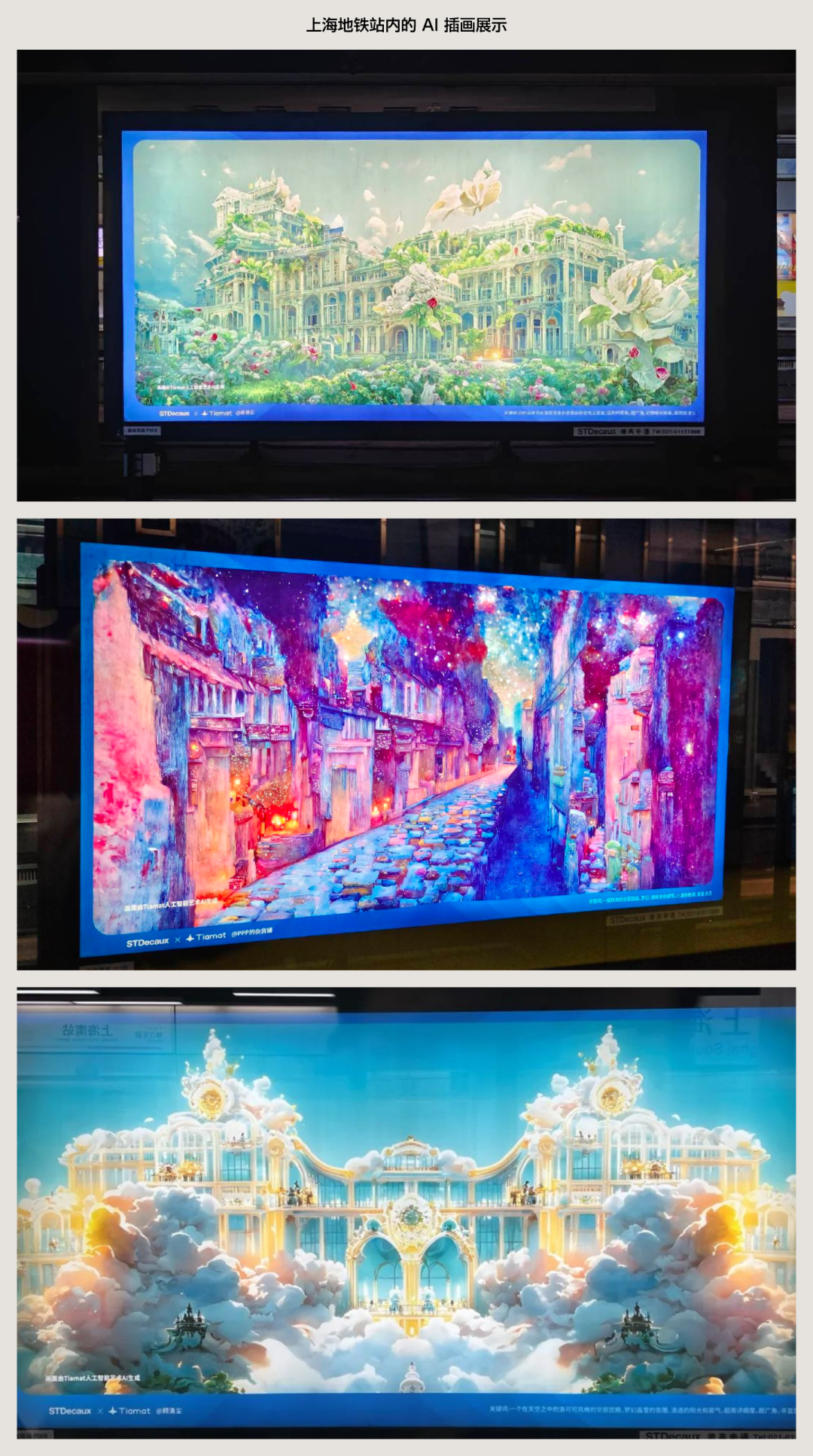
相信大家都有这种感觉,2022年开始,AI 绘画突然就毫无征兆地火起来了,用火遍大街小巷来形容一点也不过分,当我走在地铁和机场等公共场所都能随处可见 AI 绘画作品的展示。

其实AI绘画这个技术一直都有,比如 OpenAi 的 Dall·E,但真正产生质变的时候是从 2022 年2月 Disco Diffusion 发布以后,让 AI 绘画的能力得到了质的飞跃。
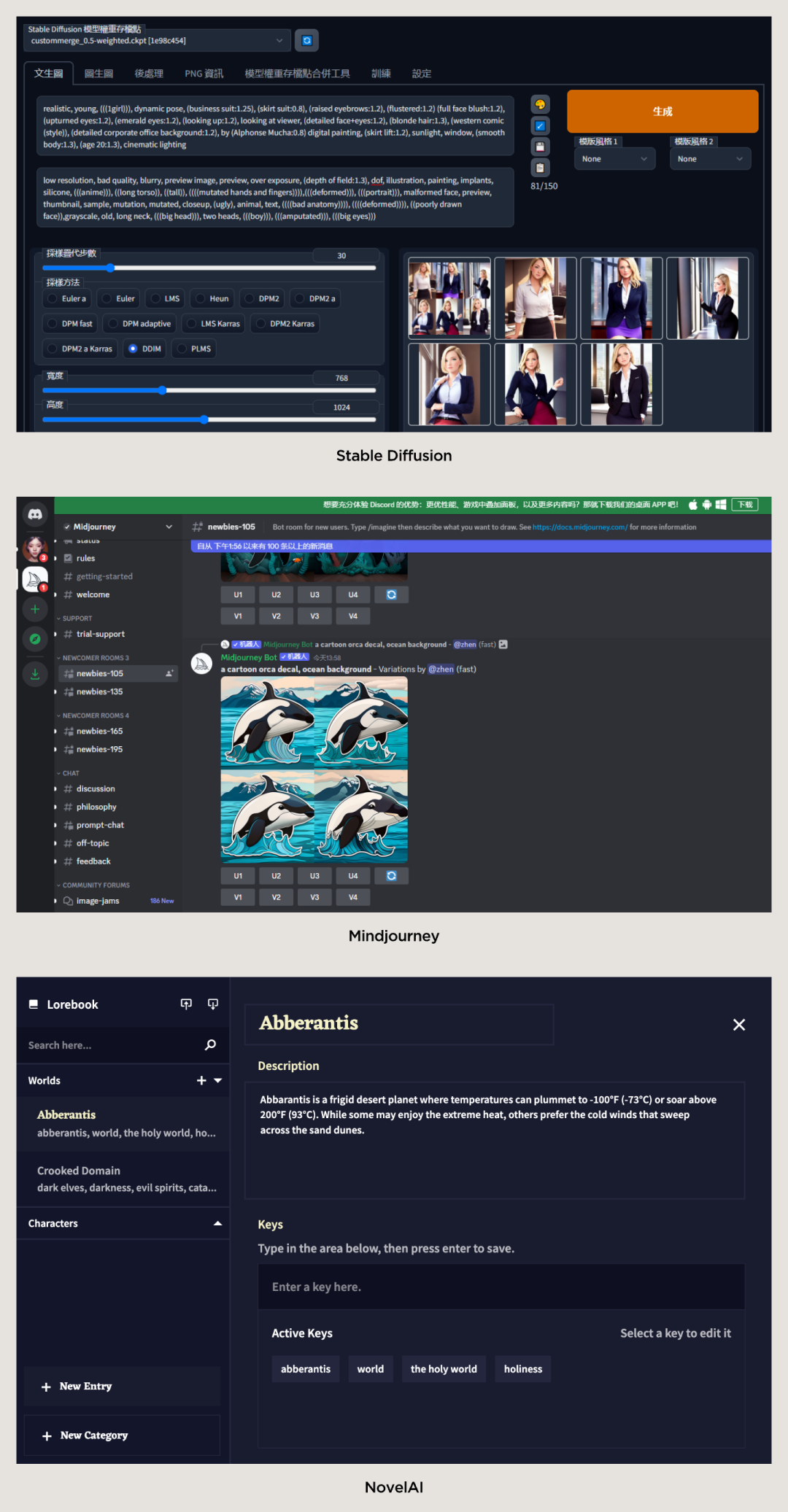
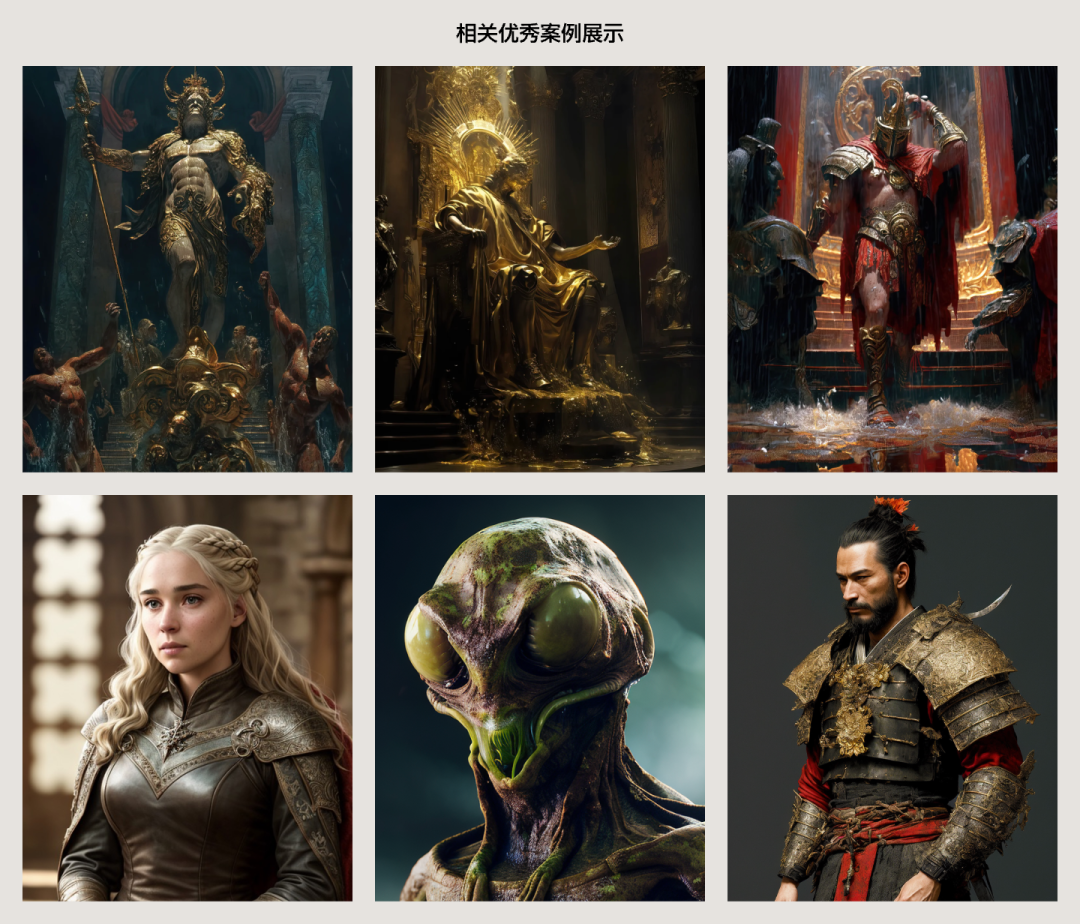
随后一些使用它创作的作品开始流通,且在美国的某数码绘画比赛中由 AI 作品获得冠军,彻底吸引了公众的视线。随后,一系列新的 AI 绘画工具开始开发和上线,包括目前为大家所熟知的 Stable Diffusion 和 Midjourney、NovelAI。

从上线到现在不到1年的时间里,这些软件都完成了多次的大版本更新和迭代,让 AI 绘图的能力越来越强,准确性越来越高,我们甚至很难想象再过五年以后会发展到什么可怕的地步。

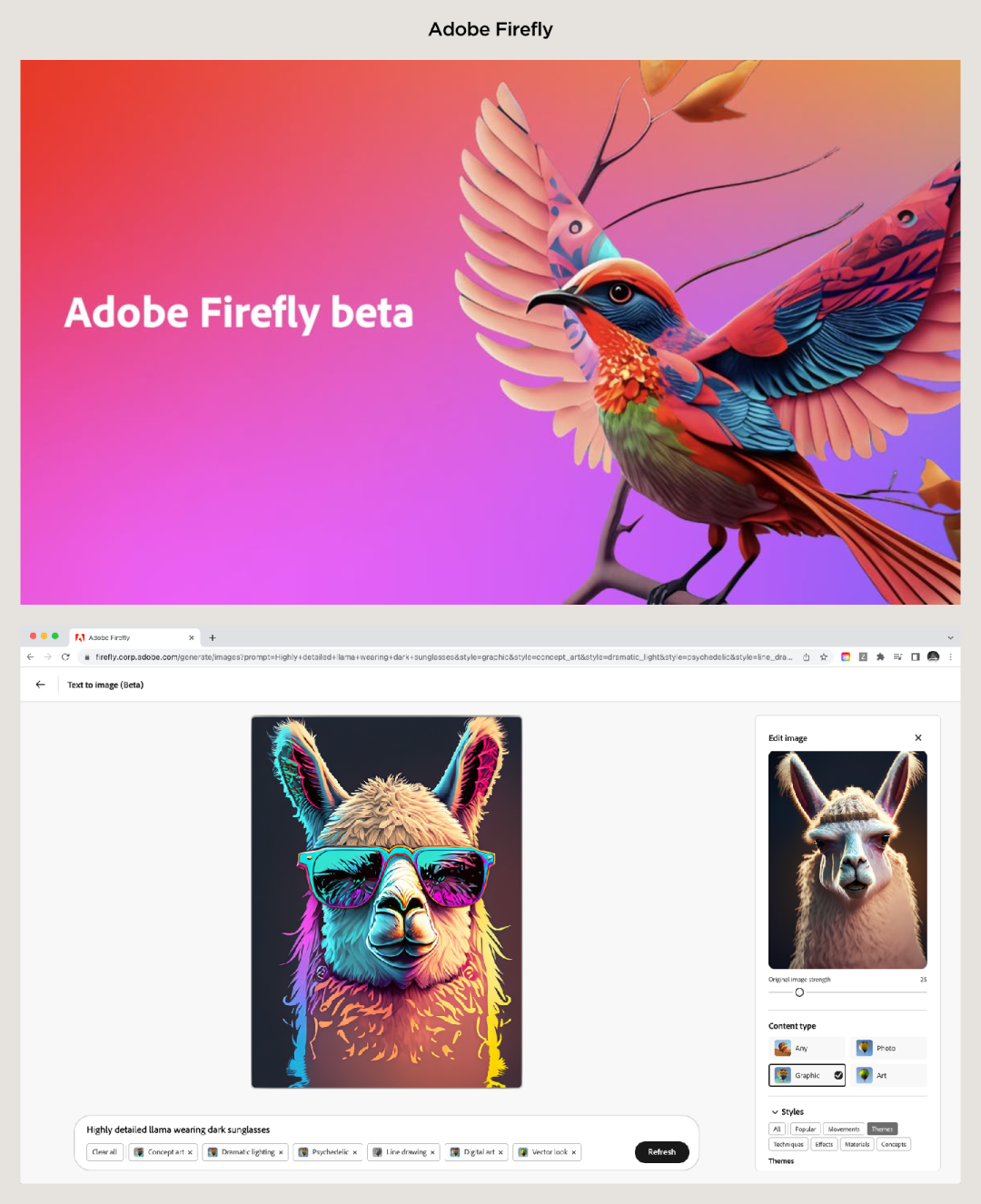
除了目前已经正式发布的绘图工具外,还有很多新的产品正在热火朝天的开发阶段,如巨头 Adobe 的 Firefly ,Stability 的新产品 REimagine 等。

产品的多样性,差异化,以及本身的进化,为视觉设计和艺术创作提供了全方位的支持和可能性,也对相关行业产生了巨大的冲击。
我们不得不面临一个很现实的问题,AI 是不是会取代大多数插画、设计师?
这是很有可能的,不管是从网上,还是认识的朋友学员那边获得的反馈,高度依赖插画、场景建模的行业,都在受到 AI 的剧烈冲击,有的将接入 AI 制定成 KPI 要求全团队 ALL IN,有的在跑通AI工作流以后直接启动裁员进程或关闭外包渠道。

AI 的出现对于美术行业,就像燃油车出现对马车的革命,照相机的出现对手绘的冲击,是非常值得思考的,因为我们或多或少也身在其中。
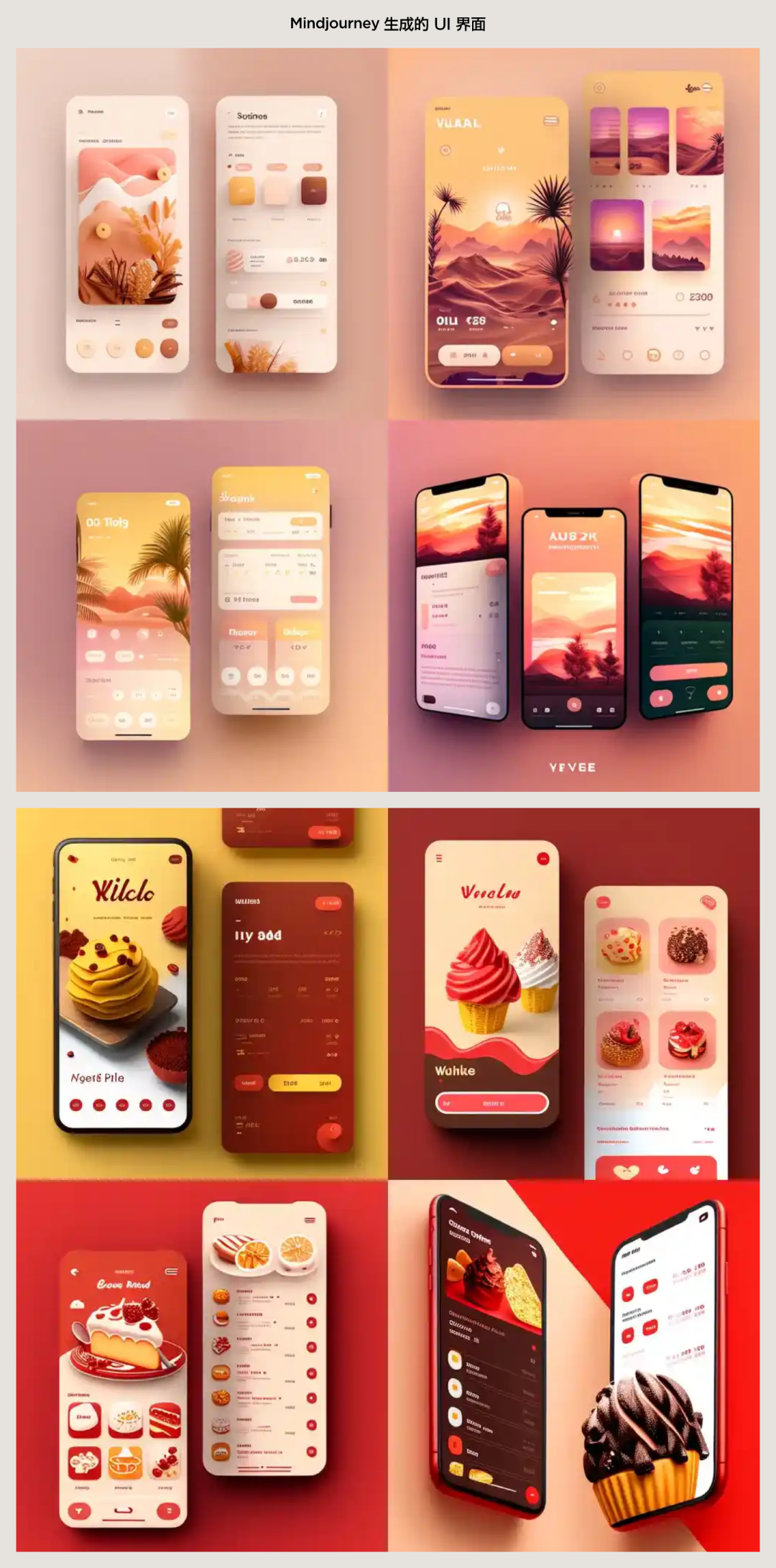
因为在产品方向,Midjourney 已经可以通过指令生成用户界面了,试用 ChatGPT-4 已经可以用指令10秒创建一个可以操作和访问的网页,看起来未来已经提前朝我们走来。

所以 UI 设计师是不是很快也要被取代直至消亡?

相信有长期看我们公众号分享和公开课的同学,应该知道我一直在强调,界面对于 UI 设计师的工作只是必要但占比并不高的部分,如果认为我们的工作价值仅仅是最后产出的视觉界面,那淘汰多数 UI 设计师的方式根本轮不到 AI 来动手,按目前市面流通的前端框架和组件库就够了。

之所以有大量的现成素材、模版、组件库,还不能淘汰 UI 设计师,原因就是整个项目设计过程中所需的变通、灵活性、抽象思维要求,是它们完全无法覆盖的。
一个稍微成熟点的项目设计图产出和交付,是需要经过下面这个流程的:

从这个简化的流程模型里,大家要明白专业的设计稿输出是有 “黑箱” 加工步骤的,要在这阶段,对工作的需求进行大量的研究、分析,并做出决策确定出设计目标或者方案。
在现代设计团队中,直接拿到需求就做设计稿的模式是很难产出高质量设计的,或者应对更专业严格的要求。设计师需要在这个阶段投入大量精力,尽可能提升设计产生的价值,减少出现不良影响的风险,以及 —— 说服团队接受当前的设计思路。
而这是 AI 绘图完全无法实现的东西,我们使用 AI 绘画仅仅是输入做好的决策,让它生成结果,但没办法通过输入业务、需求的疑问,让它给出一个有详尽理由和逻辑的设计成果。
可能有同学会下意识的想到,那我们用 ChatGPT 这样的工具,提出问题,让它自己给出解答并直接给出绘图指令操作绘图工具生成界面,顺带再自己开发号产品,不就行了,一个人就是一个团队,人人都是产品经理终于实现……
这个业务模型非常合理,看起来似乎完全可以实现。但真的有项目经验的自己去思考一下,就会发现中间存在的问题无穷无尽。
第一点,“黑箱” 是给出问题答案的分析处理过程,ChatGPT 再怎么神通广大,也需要我们去给到有效的问题和需求,它才能给你有用的答案。那么问题来了,你怎么和它描述具体的业务需求、产品需求、体验问题和各类用户痛点?
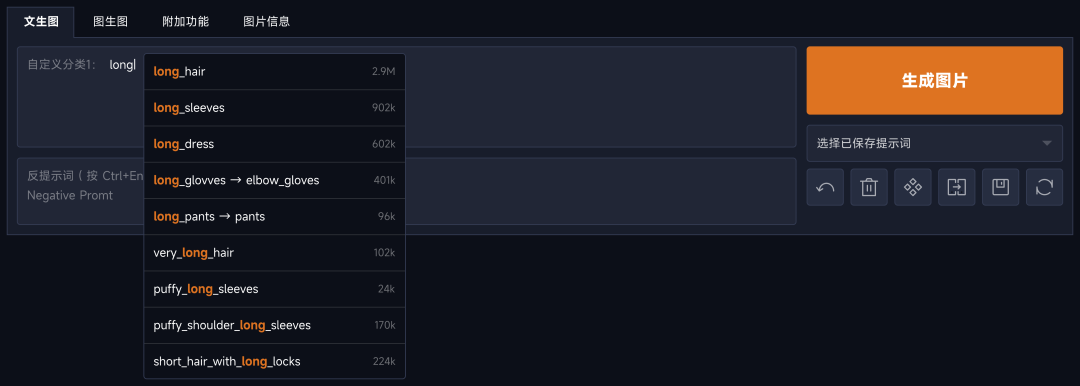
以上一篇分享为例,我们优化 Stable Diffusion 的输入框,光和 AI 说优化输入框约等于废话,你得告诉它怎么优化,那怎么优化这件事不就是得去找出原产品问题的缺陷嘛?如果我自己去找完缺陷了,那最后画那点图例的工作量有什么了不起的呢?

更何况一些复杂的业务,尤其是B端行业,完全无法用简单的几句话描述清楚,要搭配各种框架图和流程图,光开一个业务评审和培训的会议,可能就要花非常长的时间。


所以该用什么形式去和 AI 描述这些抽象的信息内容?
第二点,还是以上面案例为例,在这个输入框中,包含很多交互的小细节,输入框内光标的操作,键盘的操作边界在哪里,输入文字后提示关联的逻辑,不同输入指令类型要区分怎么和 AI 描述,全都成为问题。
所以光生成一个界面是没有意义的,这个界面做的再好看再美观,也不代表它有真实落地的可能,只是完成了设计工作的一小部分而已。所以看到这里是不是感觉很熟悉?和我们在追波上看到的各类飞机稿案例没有太大的区别。


第三点,上面的模型只是一个非常简化的流程,有过真实的项目经验就应该知道流程中会有反复拉锯的事件,需求的变动,设计稿的修改,方案的调整,这些零碎的工作去和 AI 提,你会发现有输入问题的时间,可能设计早就修改完了。
尤其在最终的标注和切图环节,涉及到设计时对设计稿的制定,标注和切图实际上有很多主观性和经验化、场景化的输出要求,它需要设计师在经历整个项目流程后自行判断。
除了以上三点,还有很多其它的问题难以解决,而这些问题的总和,决定了没有出现真正的人工智能之前,使用 AI 来输出 UI 界面是一件不靠谱的事情。
只有视觉领域没有前期那么多条条框框,也没有后续一系列交付和维护需求的场景,才是 AI 真正产生价值和影响的方向。

用 AI 做 UI 设计不靠谱,但是不代表对UI设计师没价值。这话听着可能挺拗口的,但事实如此,因为在国内的UI设计环境中,UI 设计师的工作内容往往不局限于产品设计一个领域内。
还包含下面这些操作:

我相信大多数 UI 设计师做平面和运营设计的感受就和上坟的状态是一样的,上坟起码是怀有对先人献花,做平面和运营设计只会产生对自己深深的唾弃……
所以 AI 的出现可以很好的处理这部分的需求,比如一些虽然用处不大,但就是甲方还是老板就是想用的 3D 风格图标。

或者,在登陆页用的比较滥俗的 3D 场景背景,为了这样的东西花很长的时间去建模和渲染,投入和收益是完全不成正比的。所幸使用 AI 也可以帮助我们非常短的时间内获取想要的效果。

还有就是各类运营设计图,互联网运营设计和一般的品牌广告视觉比较起来,就是对创意性的忽视,画面并不需要埋伏大量的隐喻、内涵或故事,就是单纯的应景和吸引用户注意力,这恰恰也是 AI 最适合输出的东西。
包括广告 Banner、H5、启动页等,都可以通过 AI 快速生成一些高质量的插画,来替代我们自己从头开始绘制的苦恼。

所以你看,对于我们职业价值不高的这些杂活,AI 都可以很好的去完成,而且可以肯定未来可以完成得越来越好,我们就可以节省更多的时间,不管是投入精力给体验和交互,还是准点下班,都符合我们自身的利益。
所以,UI 设计师对 AI 的态度并不是敌视和悲观,而是要把它当作救星和帮手,把我们从运营设计的水火中拯救出来……
不仅是观念上的调整,掌握一定的 AI 绘制技巧也是必要的,将他们融入到你正式的工作流程中,所需投入的精力也远远小于你从头开始学插画和 3D 渲染。
相信不久的将来,UI 设计师的招聘中部分要求手绘和建模的 JD,会替换成熟练使用 AI 绘图。
作者:酸梅干超人 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
看完本篇文章,你会学到以下内容:
1,什么是弹窗?
2,弹窗的规范如何定义?
3,弹窗使用规则是什么?
4,什么是抽屉?和弹窗对比优缺点是什么?
一、什么是弹窗?
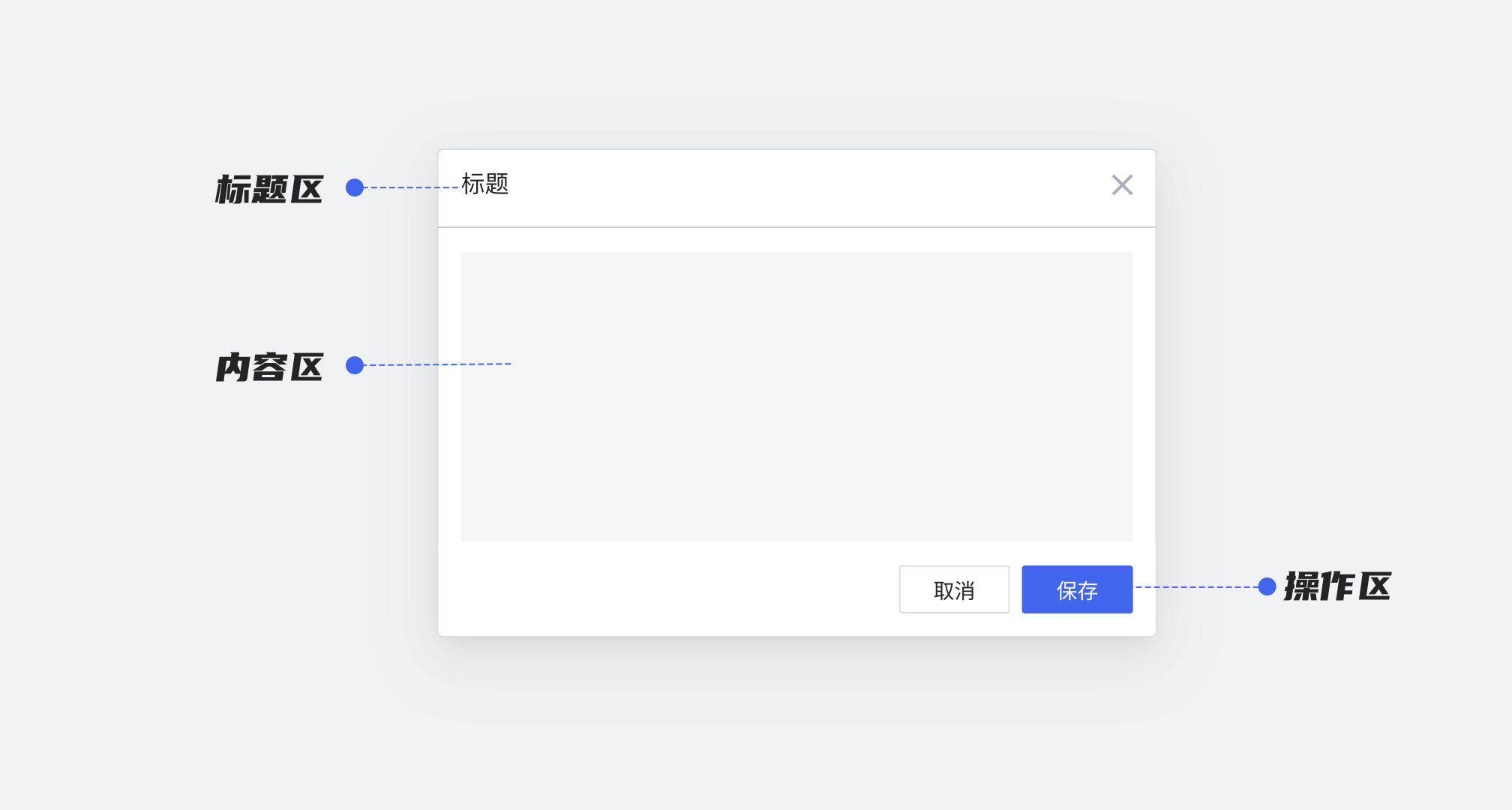
弹窗是在保留当前页面状态的情况下,告知用户并承载相关操作。

思考:弹窗里面哪些构成原件可以根据业务属性可以有可以没有呢?
答案:标题区和操作区。
二、弹窗的规范如何定义?
1、定义弹窗的大小规范
弹窗的的大小有两种定义方式。一种是固定大小,一种是自定义大小。需要根据自己的业务场景二选一。
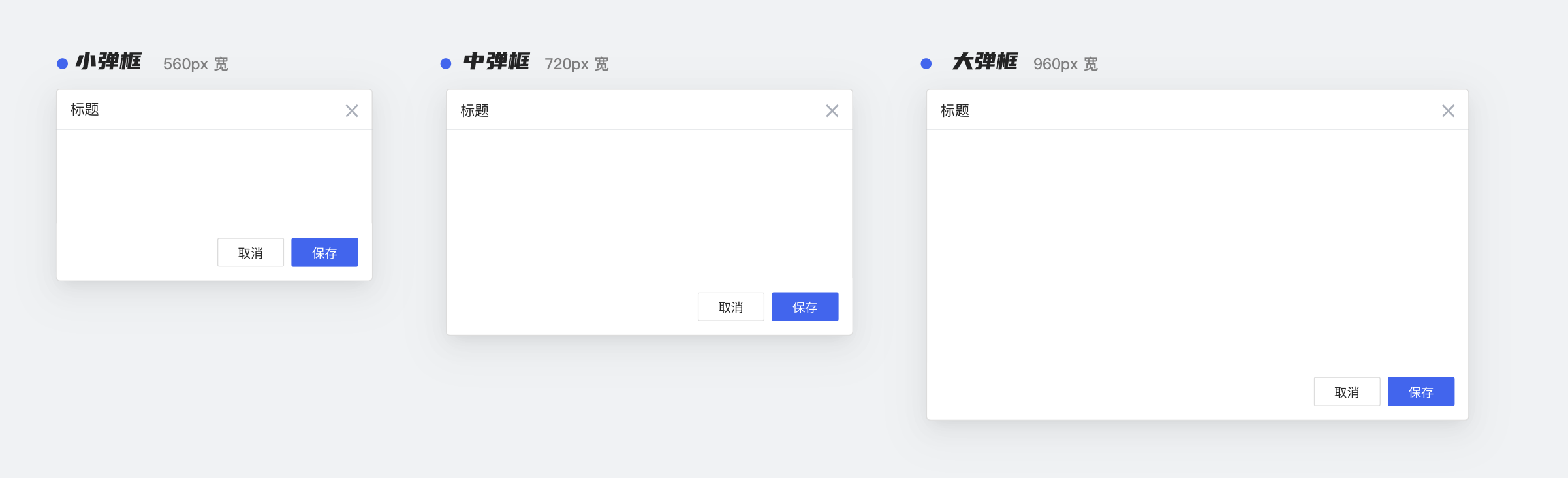
弹窗宽度一般定义为三种。分别为560px,720px,960px,都是8的倍数方便记忆。尺寸并不是定死的,可以根据自身业务场景调节。

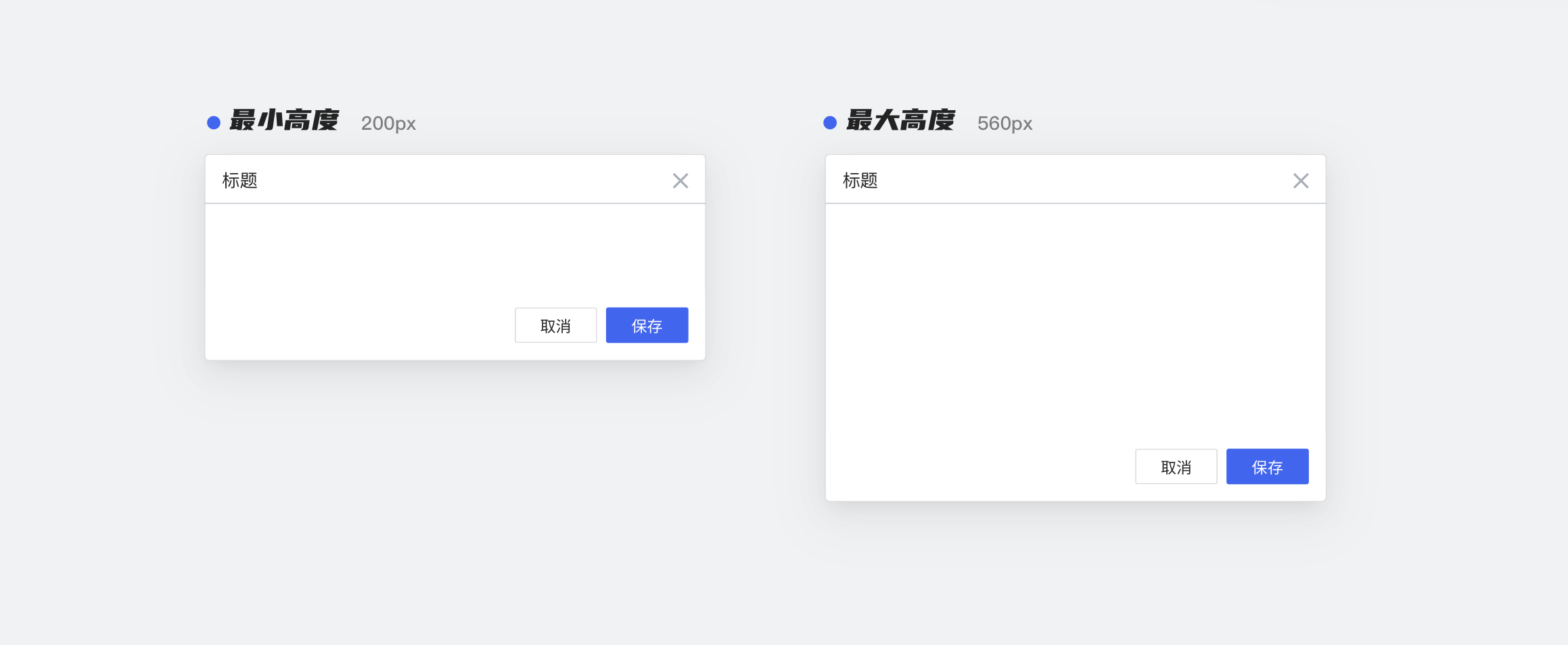
弹框固定高度会有一个最小高度200px,一个最大高度560px。在其之间的高度是由内容区的内容决定,超过最大高度560px时出滚动条。

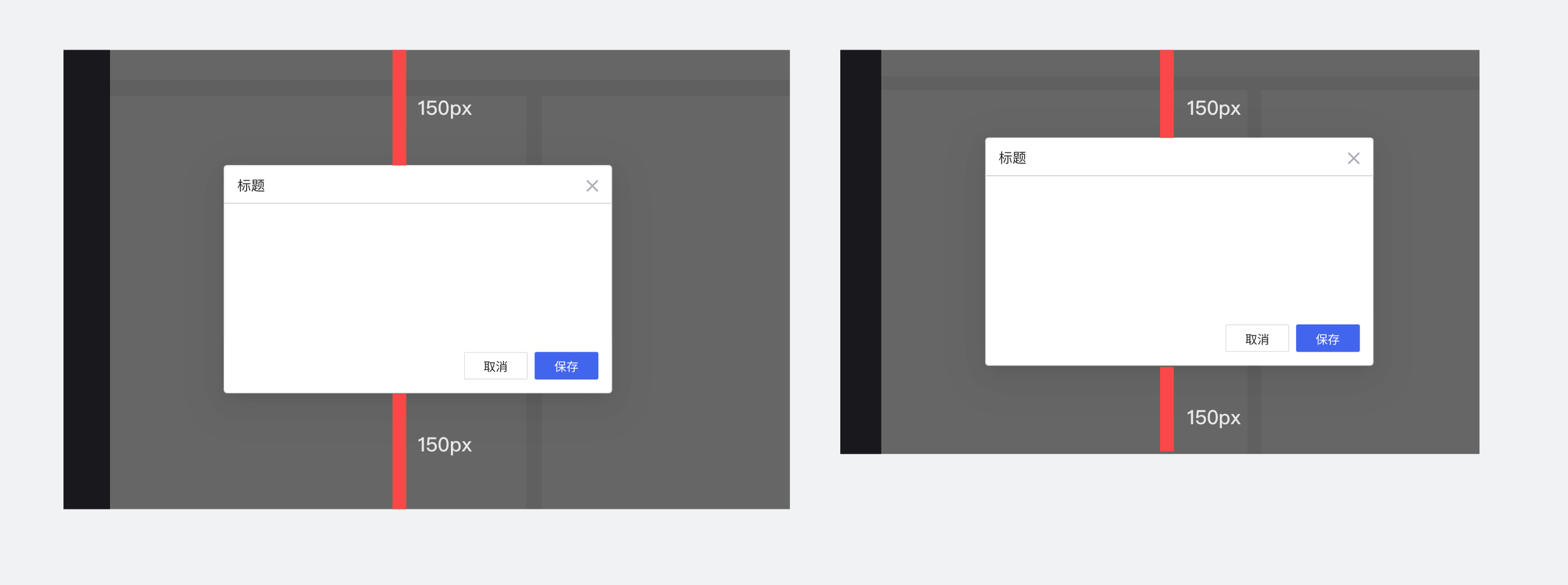
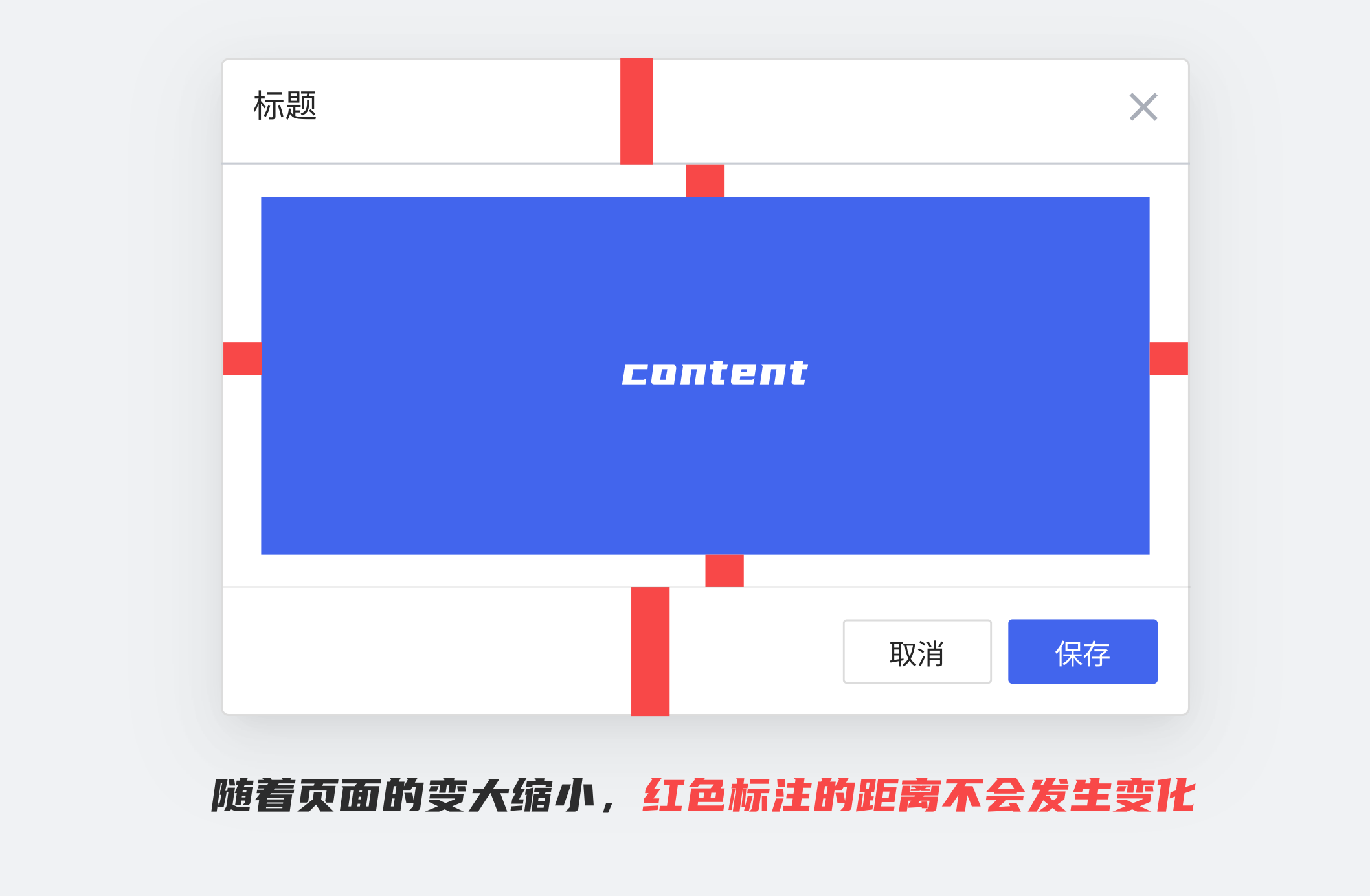
弹窗自定义高度,只定义最大高度,随着页面拉升缩小,弹窗边距不变。

2、定义弹窗内容规范
定义:标题栏操作栏高度,内容区边距。

3、弹窗类型
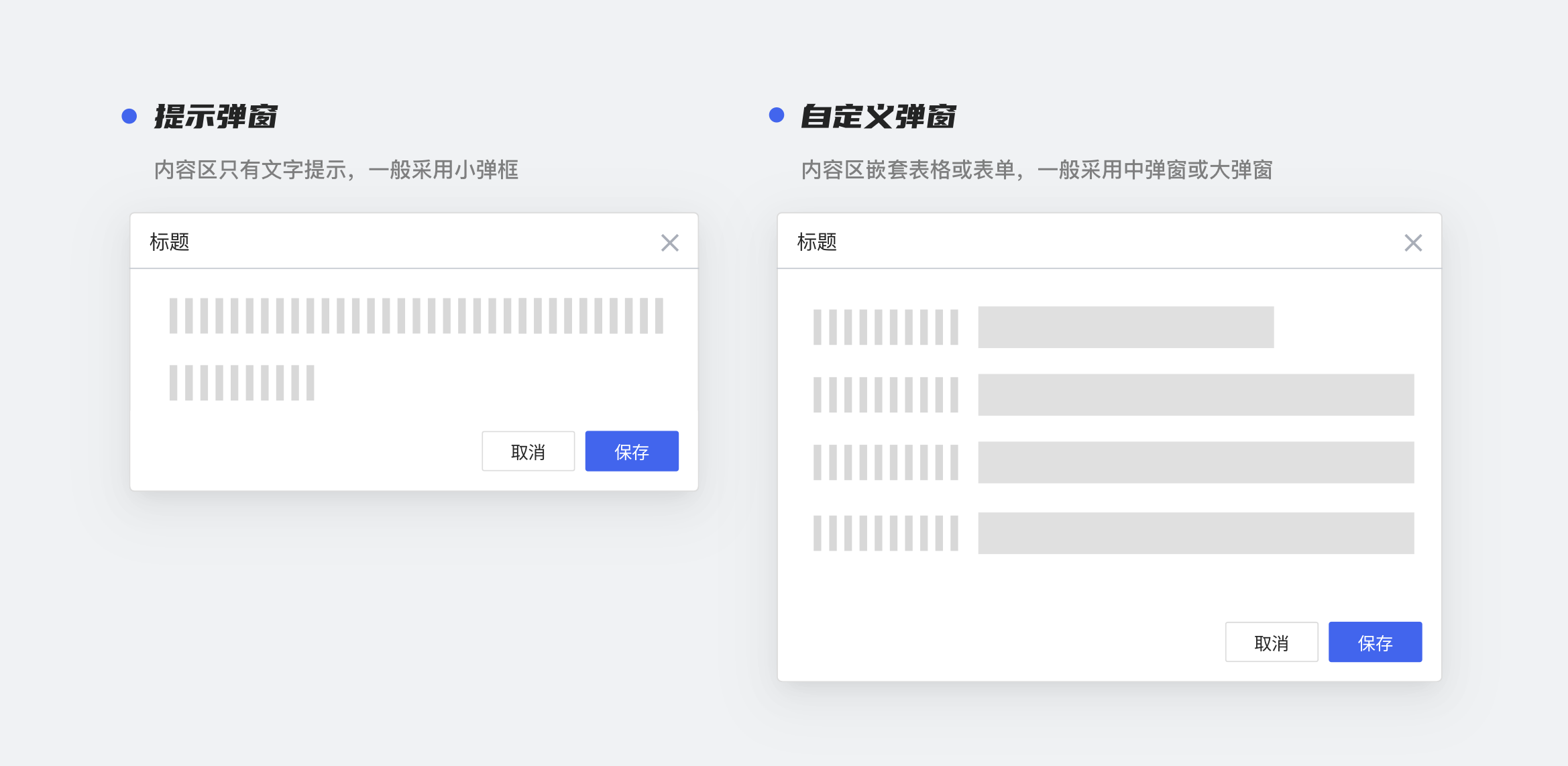
弹框类型是根据使用场景区分提示弹窗,自定义弹窗两种

弹窗优点:没有跳出父级页面,弹窗任务完成后仍然会留在父页面进行操作,减少用户操作中步骤体感
弹窗缺点:信息承载量少,信息内容过多的时候会出现上下左右滚动条,弹窗会降低用户操作效率
三、弹窗使用规则是什么?
1、不超过两种操作选项
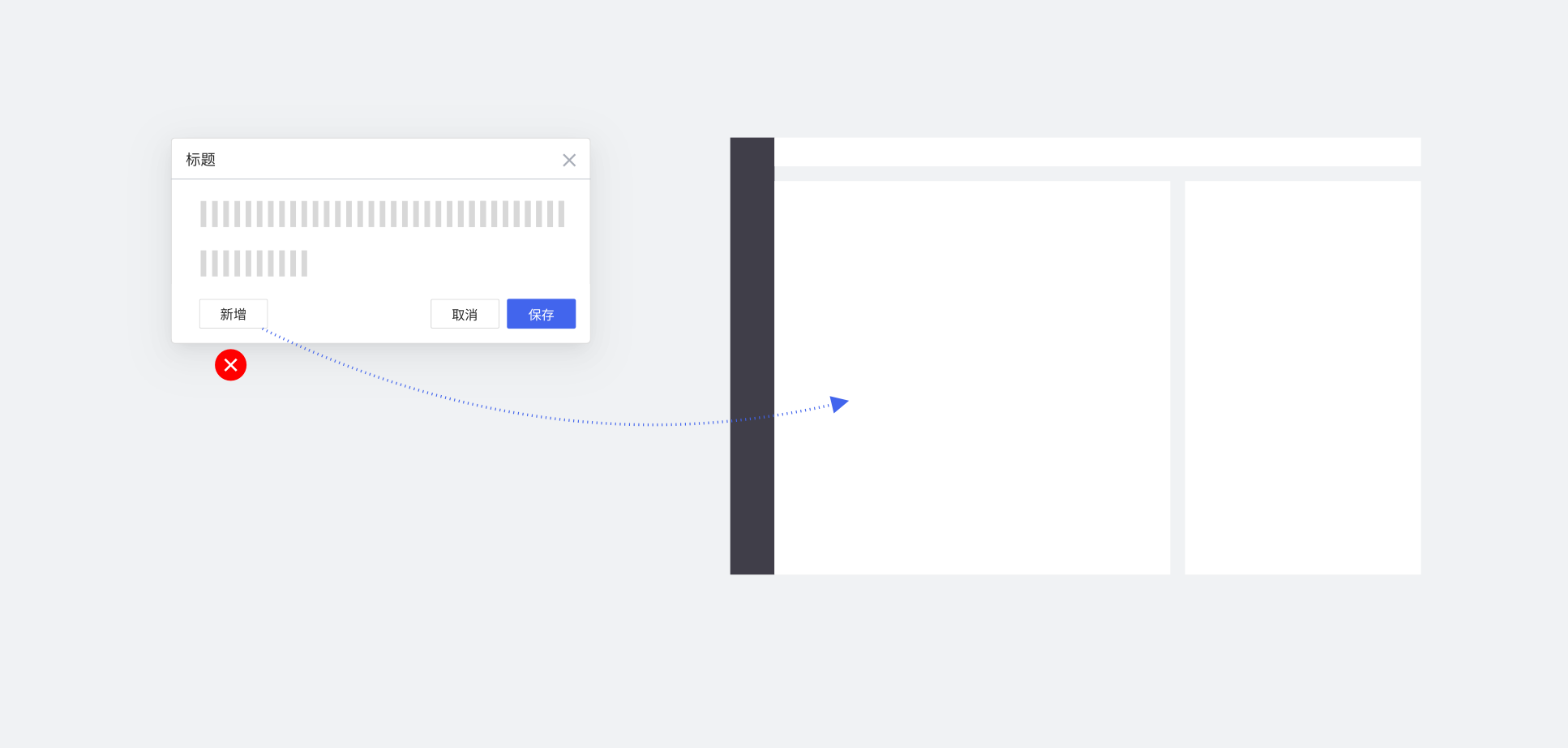
假如承载的操作项比较多,建议新跳转一个落地页。

2、多步骤操作,选择用页面承载
3、尽量避免弹窗叠弹窗
第一个弹窗的内容考虑用页面承载或者第二个弹窗是否可以用气泡或者下拉来承载。
假设一定要叠,二级弹窗的复杂度要低于一级弹窗,满足形式上的平衡,遵循从大到小的逻辑或者是覆盖上级,完成任务后点“返回”返回。

四、什么是抽屉?和弹窗相比优缺点是什么?
抽屉是信息承载量和页面比肩,又兼具弹窗的优点。

作者:鲲sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com