看完本篇文章,你会学到以下内容:
1, 什么是表单页?
2,表单页设计原则
3,表单的构成
4,表单的交互
5,页面布局
6,提升表单易用性
7,体验衡量指标
1、采集/录入数据信息。2、编辑数据信息。3、特殊的条件设置。后台产品的本质是针对数据的增、删、改、查。而增、改、查都可以用表单完成。
OA系统里面的请假申请,报销申请,录入员工,新建会议。教育类的创建课程。HRM系统里面发布职位以及物联网管理系统新建设备等等。

用户快速定位重要信息和目标选项同时文案和组件能够准确传达相应含义
整体表单排布有合理的交互形式;科学的信息布局和组织形式;尽可能“少操作一步”用户在面对50和表单和500个表单的心理压力是不一样的。
操作前:提示和防错。
操作中:实时反馈与纠错
操作后:合理的保存、清空、取消、撤销机制。
表单通常由表单标签、表单域、提示提示、操作按钮四部分构成。


左标签
优点:表意明确,节约纵向空间,多用于web端
缺点:不太适用于移动端等狭长空间
顶标签
优点:对齐舒适,节约横向空间,多用于移动端及英文场景下。
缺点:纵向空间利用率不高
行内标签
优点:最节省空间,多用于注册登录
缺点:输入状态标签消失,用户陷入迷茫


左对齐标签
视线从标签移动到表单域时间为500ms,这比右对齐标签所用的时间长的多,所以更适合阅读,用于详情的陈列。
特点:阅读效率高,操作效率较低;
右对齐标签
视觉动线参差不齐,不适合高效阅读,但适合高效操作,更适合表单填写。
特点:阅读效率不高,标签指向明确,操作效率高

步骤一:根据业务已经有的字段长度定义4-5种宽度规范,建议宽度可以是8或者是40的倍数。

步骤二:根据你要搭建的表单,选用合适的规范,长度与输入预期成正比。有人会说排出来的表单左边没对齐,右边也没对齐,其实这就是B端产品特征那就是是好用大于好看,就要给用户一种心智那就是给你的这个长度那就是要输入一个这么长的内容。

避免“正确的废话”:给不到用户任何的帮助还增加了用户的阅读成本。


按钮常见位置:一般出现在页面顶部、跟随表单里的内容、表单内容底部、页面底部。
按钮阅读顺序:按钮出现页面右上角或右下角时,阅读顺序是从右往左,这符合pc端操作习惯以及人阅读习惯。按钮跟随表单内容或在表单内容底部时,阅读顺序为从左往右,这符合人的填写顺序从上往下,从左往右。

底部按钮右对齐:一般用在弹框,因为弹框页面比较小,右对齐比较符合操作习惯。
底部按钮居中:一般用在页面中,因为右下角操作距离会有点远,所以表单用页面承载的话按钮建议居中。

表单中字体全部统一采用14px。表单上下间距一般有三种,1.内容与内容间距为24px。2.内容与说明文案间距为4px。3.内容与子内容间距以及及子内容之间的间距为8px。

表单交互方式有四种。1.原位编辑;2.气泡卡片;3.弹窗/抽屉;4.页面跳转。
原位编辑
编辑内容即为展示内容,容量低于5个时使用。

气泡卡片
设置项与看板内容紧密相关时使用气泡卡片,建议设置项低于5个。

弹窗/抽屉
设置项与看板内容可以有关联也不可以没有,大于三个以上的录入项使用。

如果录入项较多,用弹框承载出现翻页的情况下可考虑使用抽屉。

页面跳转
如果容量超出了弹框/抽屉的承载量并且录入项与看板没有那么强的关联性可采用页面跳转的方式。
页面布局方式有四种。1.分组;2.锚点定位;3.标签页;4.分步骤
5.1.1标题分组
设置项超过7个;彼此间的关联性较弱且可以分类去归纳

5.1.2卡片分组
有多个设置项,多个分类;彼此之间的关联性更弱,分类明确

有多个分类的情况可通过锚点定位迅速找到相关信息

彼此之间没有特定的相关性,可以独立设置。每个设置包含了多个录入项且使用了标题分组。

小结
当录入项少于7个时使用基础布局;当录入项在7-15个时可采用标题分组,卡片分组、锚点定位布局;当录入项大于15个时需采用标签页布局。
利用步骤条将大型,复杂任务拆解为多个部分,并按照相关性分组。

建议3种分组依据
1.采用必填项划分,把必填的选项分在一起;2.采用相关性划分;3.以操作成本划分。把好填的简单的表单放在前面,复杂的放在后面。
提升表单易用性方式有5种。1.信息降噪;2.清晰易读;3.高效智能;4.防错纠错;5.所见即所得
场景一:当表单中大多数都是必填只有极少数非必填时

场景二:表单项非必填项比较多,可将低频的非必填项收起

场景一:尽量采用单列布局,视觉动线流畅,不容易遗漏信息;按enter键换行。

场景二:如果出于业务方需要,必须在横向添加内容,那最好有一定的分组依据。但这样就不应该出现竖向分组,以免遗漏信息。

6.3.1根据上下文信息可以自动获取的,无需用户再次填写。
例如根据手机号带出用户姓名;根据地址带出邮政编码;根据身份信息带出生日。
6.3.2提供合适的“默认项”。
例如根据行业现状提供常规的比例分配;根据定位把地区做默认的填充。

6.3.3提供搜索、联想,自动显示匹配的信息
用户在进行输入等操作时可以提供智能辅助,例如表单填写时对需要录入信息的区域提供辅助提示,通过自动补全或联想词来帮助用户快速录入信息,在保持用户的操作自由度的情况下提效。

6.3.4 OCR识别文件内容
对于一些标准证件信息的录入,可以通过OCR识别文件内容。当用户上传图片后,运用图像识别技术提取关键信息并自动填入结果。

6.4.1对于长数字,四位一空格,用来分段
例如输入银行卡号;充值场景下输入手机号等

6.4.2为用户封闭不正确道路
将超出时间选择范围的日期置灰。电话号、身份证录入时只允许输入数字同时设置字数上限。

6.4.3告诉用户哪里错了,而非简单粗暴的错误提示

表单页对填写的物料内容进行映射,展示真实效果预览,降低用户心理的不确定性。适合对移动端、小程序、H5页面的设置。

体验衡量指标有4种。1.任务完成率;2.任务完成时长;3.必填项目数;4.易用度评分
7.1任务完成率

7.2任务完成时长

7.3必填项目数
结合业务场景给出最适合的必填项设定,提高用户填写效率。
7.4易用度评分(用户完成某项任务的难易程度)
易用度可通过调研问卷和评分量表获取。
作者:鲲sky 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计做到极致注重的就是对于细节的把控力,大厂的设计师之所以比较优秀,就是他们具备很好的细节把控力。想要提高产品设计的能力,发现设计细节和思考设计深入的能力至关重要。
最近在体验产品的时候,发现了一些设计细节做得比较好的优秀案例,分享给大家学习一下。

分享目录
一、Banner 轮播转场的品牌化
二、情感化的弹窗设计
三、最小化显示提高空间利用率
四、动态化的设置引导
五、沉浸式的活动氛围设计
六、人性化的提示设置
七、动态感知的温度设计
八、无处不在的广告位开发
九、主题化的图标设计
十、新颖的卡片式设计
一、Banner 轮播转场的品牌化
立足于品牌做设计,才能强化自身产品的差异化。如何在更多设计场景中融入品牌基因,是设计师需要深入思考的关键。
最近在使用腾讯视频 APP 时,发现首页 Banner 图在轮播的转场过程中,以品牌 LOGO 造型作为转场过度。一个小小的细节强化了用户对于品牌的记忆度,也体现出专属的设计差异。

二、情感化的弹窗设计
通过弹窗设计可以提高用户操作效率,也是传播信息(活动/广告)最直观的形式。但是体验多了用户便会开始排斥,提高弹窗的情感化设计变得尤为重要,降低用户的排斥感才能提高弹窗的作用。
很多娱乐影视等 APP 都会有“青少年模式”弹窗提示,抖音将弹窗视觉表达融入了精美的国风插画。也通过针对性的内容作为设置的引导,提高了用户对“青少年模式”的深入理解,增强了体验的积极性。

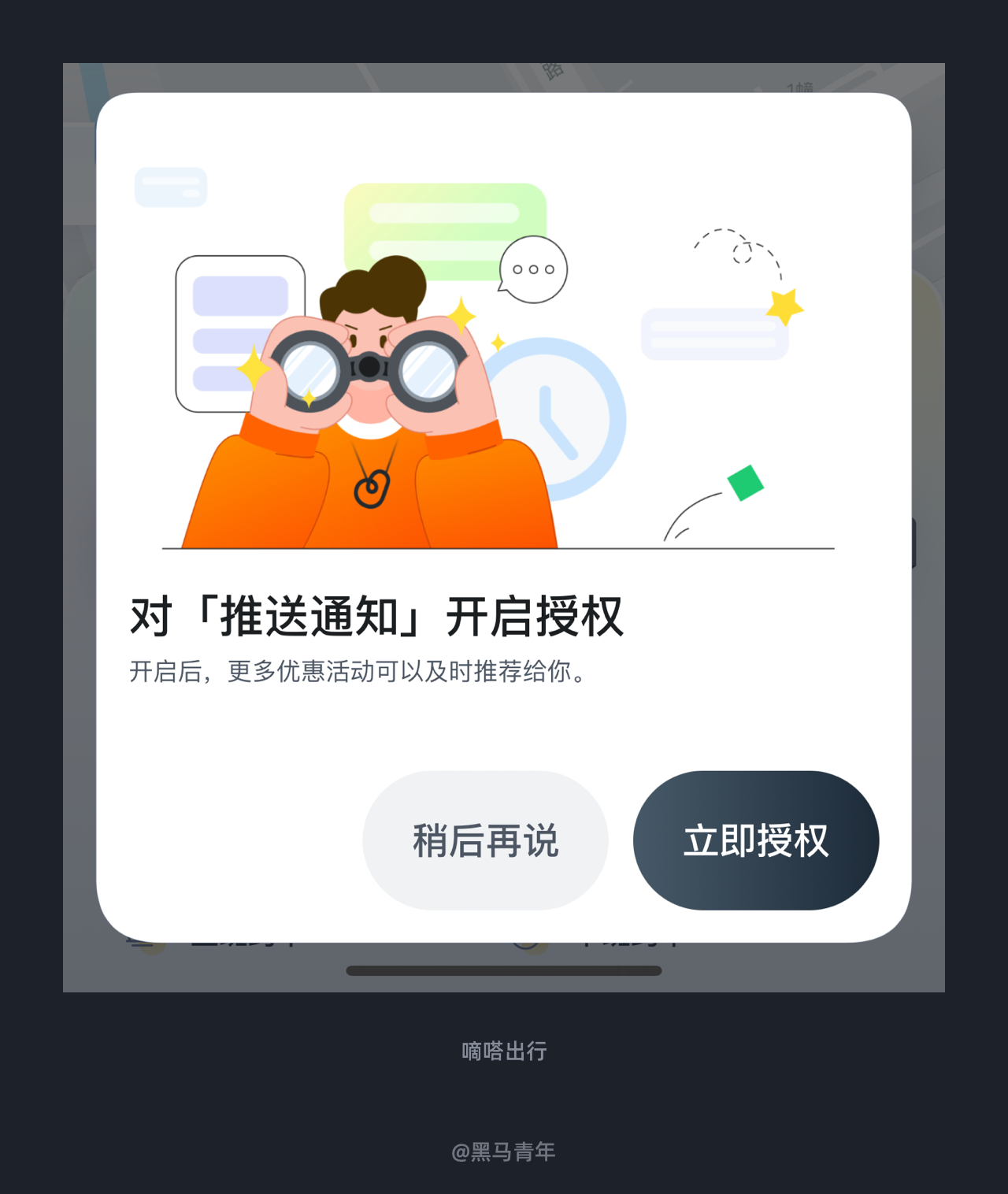
插画的形式在弹窗设计中表现比较突出,比如嘀嗒出行 APP 将“推送通知”的弹窗设计运用插画增强情感化表达。相较于生硬的表达方式用户更能接受,通过营销的文案引导用户授权,提高了产品的感官体验。

三、最小化显示提高空间利用率
对于工具型产品不同用户的操作焦点不同,更多定制化的体验才能提高用户的操作效率。
钉钉 APP 在协作栏目中,默认展示的各类工具可以进行收起,实现最小化显示。用户可以根据使用习惯和操作方式选择收起/展开,提高了当前空间的利用率,自定义的功能设计可以提高用户的操作体验。

四、动态化的设置引导
为了提高用户隐私权益,手机系统针对产品调用权限进行了阻力设计,需要用户的授权操作。提高用户的各类功能授权就需要设计师探索,降低用户的排斥感和提高授权的利好政策才能获得授权。
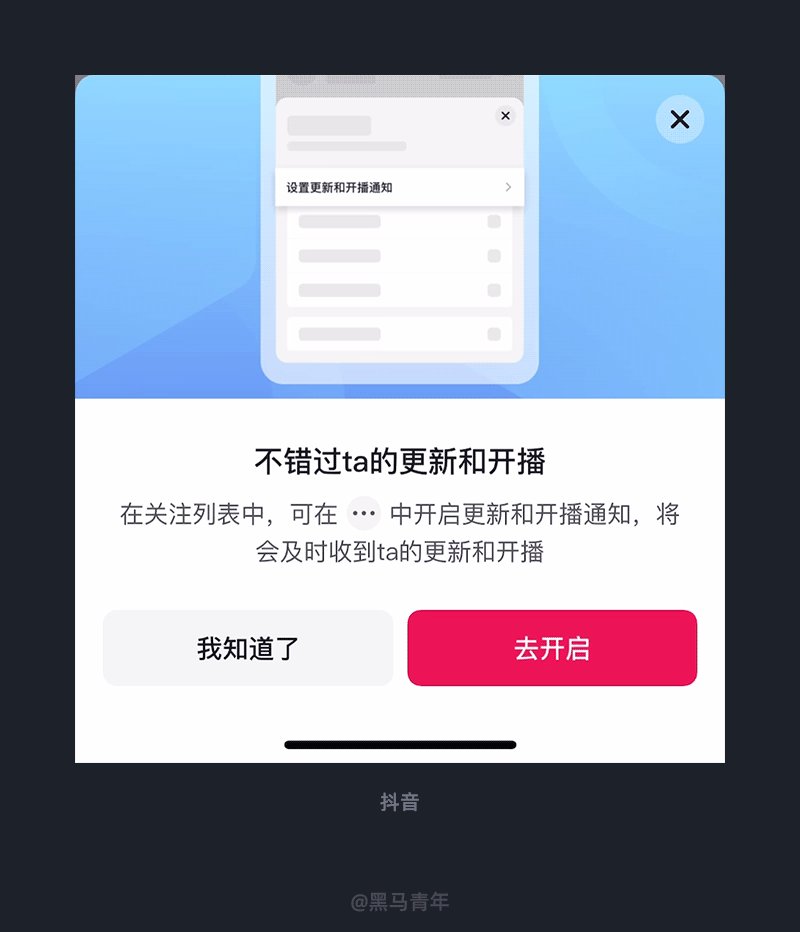
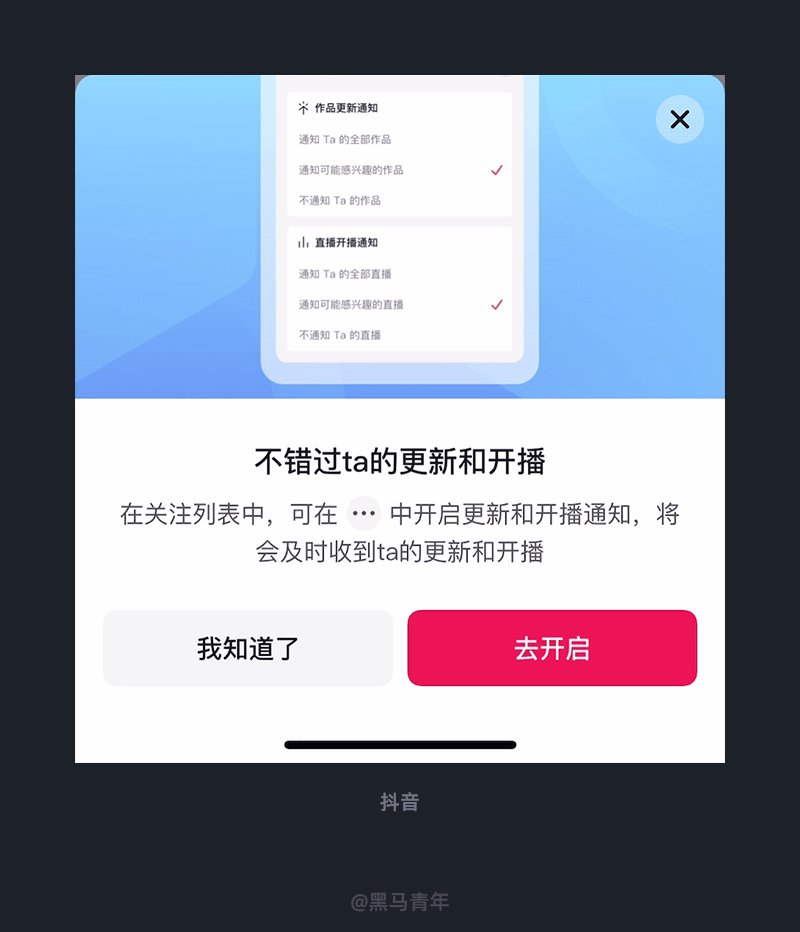
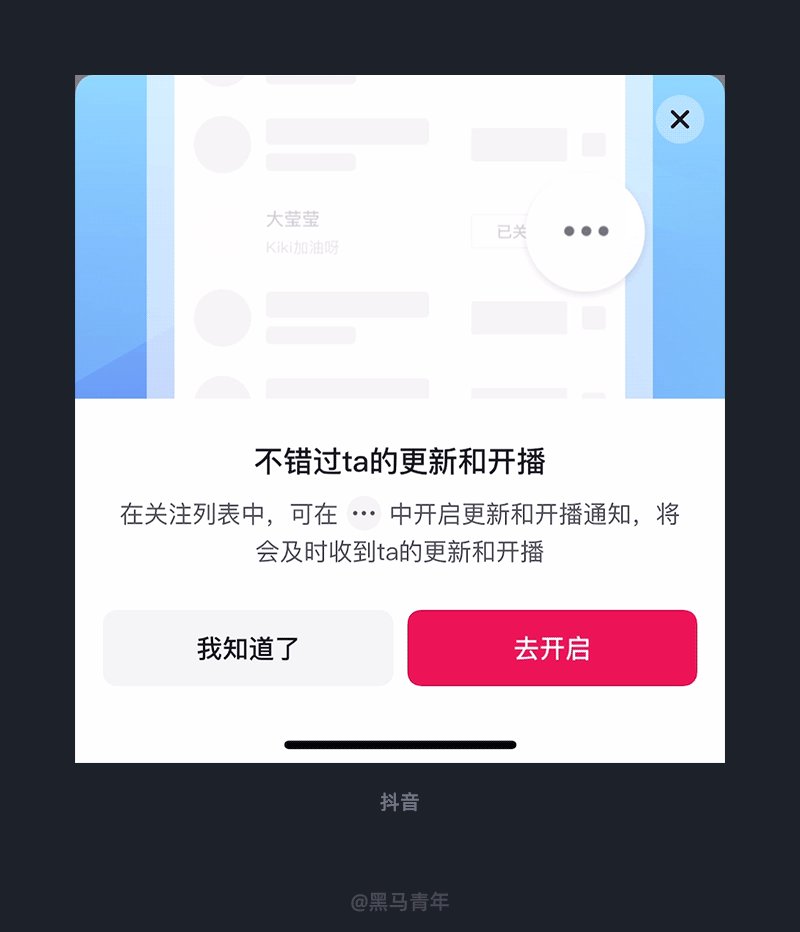
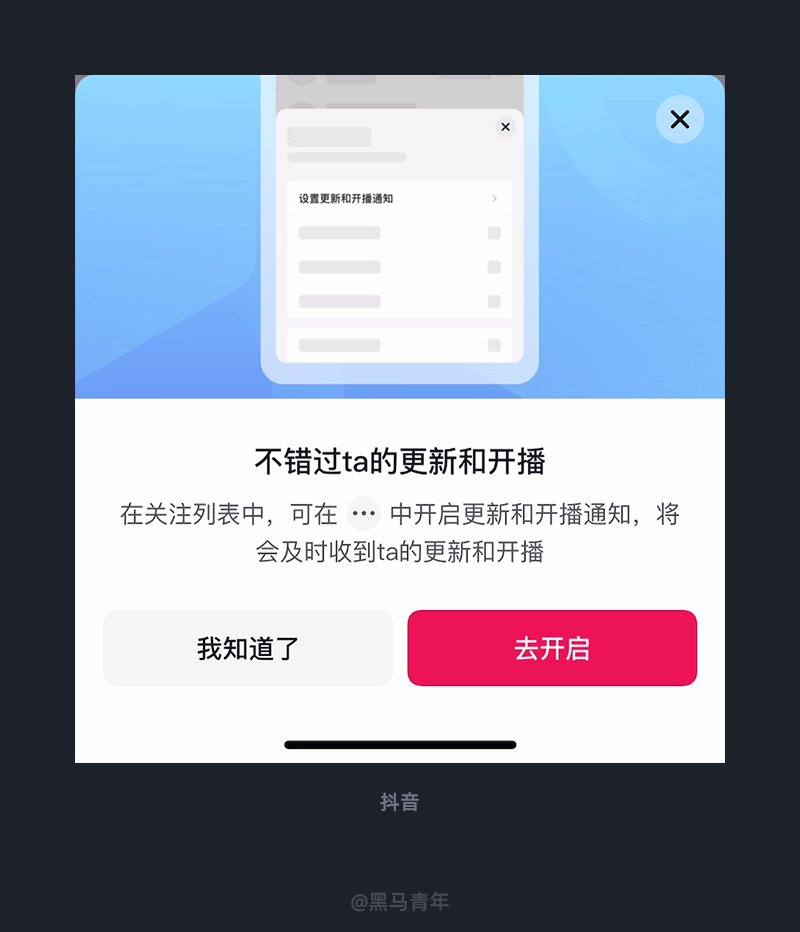
抖音在引导用户开启通知权限的设计中,采用了动态画面的表达来强调开启通知的利好政策,以此来攻破用户的心理防备。相较于生硬的弹窗提示,动态的表达和引导性的文案更能拉近与用户的距离感。

五、沉浸式的活动氛围设计
沉浸式的体验可以带给用户更好的场景感,提高用户的参与度。在活动的设计中,不断向游戏化和沉浸式方向加强体验,提高活动的趣味性和强化用户参与的积极性。
腾讯视频在情人节的互动活动设计中,就将抢红包的活动融入到当前的界面中,红包雨铺满整个屏幕,以趣味性的形式满足用户心理。不隔断与界面之间的联系,降低活动对用户的干扰,进而提高活动氛围感和参与度。

六、人性化的提示设置
短视频近些年改变了大家的生活方式和娱乐形式,也有用户容易过度依赖进而影响休息质量。
抖音作为短视频领域的头部产品之一,在增强用户体验的同时也要起到良性的引导作用。当用户刷短视频一定时间后会弹窗提示休息,而提示时间用户可以根据自己的实际情况进行设置,灵活的设置可以让用户合理分配时间。健康使用的引导可以让用户感受到产品的温度,提高用户体验的认可度。

七、动态感知的温度设计
天气预报是用户关注度较高的信息,对于温度的感知可以让我们出行更容易把控。在产品中显示天气情况也是一种情感化的升级,可以带给用户更有温度的体验。
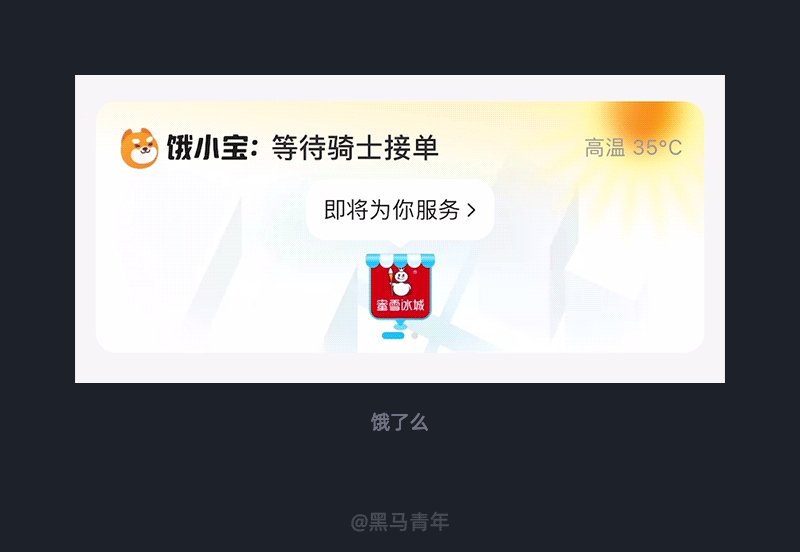
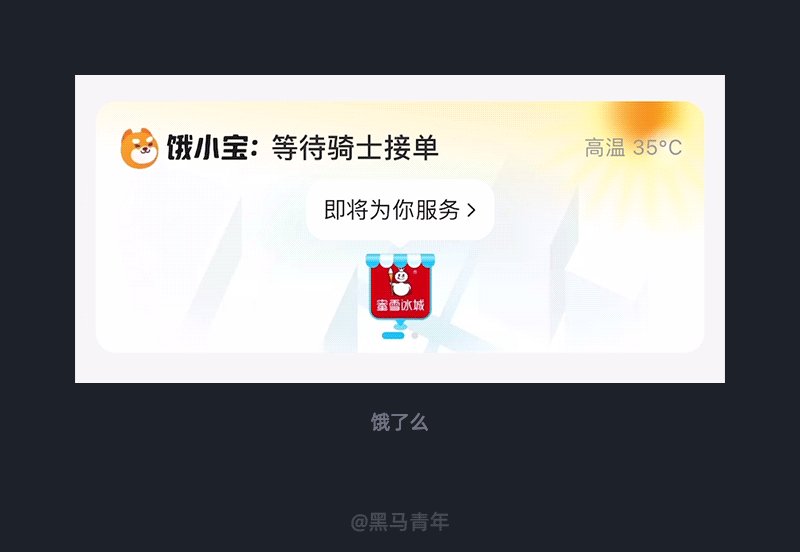
利用饿了么 APP 点餐之后,首页会显示配送情况和当前的天气温度,背景以动态的天气画面增强视觉感知。也希望用户可以根据天气情况对外卖员多一份理解,加强人与人之间的宽容心,带给用户更强的情感化体验。

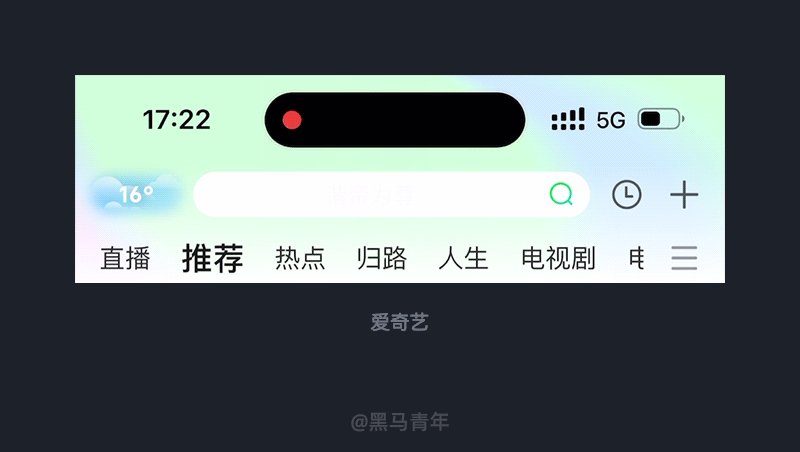
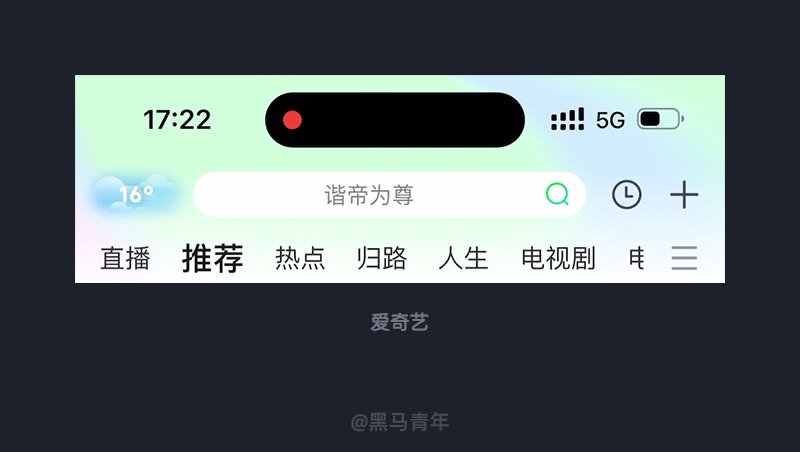
最近在使用爱奇艺 APP 时,发现左上角的品牌位置也结合了天气情况,结合顶部视觉区域的流体渐变,新增的天气预报和品牌 LOGO 完美的通过动效过度。整个设计表达流畅自然,感官体验也是非常值得学习的。

八、无处不在的广告位开发
广告是众多产品实现流量变现的方式之一,广告位的开发也是见缝插针,如何在仅有的空间增加更多广告位,产品设计师也在不断探索。
最近在使用腾讯视频 APP 时,进入到个人中心时会默认有个下拉广告。这个见缝插针的广告位新增,对于设计师来说让我感受到了广告的无处不在,不过对于用户来说是否会心生排斥感得通过数据去验证。但是作为产品设计师这也是一个启发,将有限的空间进行深度开发,还不会影响已有的结构布局,这也是一个启发性的案例。

九、主题化的图标设计
图标是产品中不可或缺的存在,图标设计的研究也是设计师需要重点对待的技能范围。精美的图标不仅可以提高产品的感官体验,也能吸引用户的关注度,进而提高业务模块的点击欲。
最近在使用顺丰速运小程序时,寄快递栏目的各业务入口图标设计非常引人注目,结合主题化的图标设计突出了活动传播力度。对于工具型产品而言,强化氛围感可以打破用户原有的认知,不仅可以突出活动主题,也能强化用户对产品的视觉感知。

十、新颖的卡片式设计
卡片式设计已经流行好几年了,目前依然是非常普及的 UI 设计趋势之一。如何进一步强化卡片式设计的创新度,我们需要不断的尝试和总结。
哗哩哗哩 APP 的创作中心设计也许是一个不错的启发,卡片内部右上角的视觉强化使得原本普通的表达变得更有视觉感。突出的设计也成功的吸引了 UP 主的注意力,强化了该入口的点击欲。这样的设计表达在保留卡片式设计的基础上,也是一种新颖的视觉表现,可以作为突出业务入口的表现方式进行探索。

作者:黑马青年 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、前言 —— 1.1 阅读之前、1.2 调研背景、1.3 分享目的、1.4 术语说明
二、市场分析 —— 2.1 行业背景PEST、2.2 市场现状
三、主流工具 —— 3.1 调查筛选、3.2 工具介绍、3.3 分析模型、3.4 结构层、3.5 框架&表现层
四、功能体验 —— 4.1 创建大屏、4.2 分享导出、4.3 更多玩法
五、探索思考 —— 5.1 未来迭代、5.2 设计价值

阅读提醒
1、文章上篇约10300字,阅读时长约20分钟。全文主要分享本人对当下主流可视化大屏搭建工具的调研分析,浅谈对可视化行业的探索思考。由于篇幅有限,阅读体验更佳,故分为上下两篇,上篇简述可视化行业的市场分析,拆解分析主流工具(DataV、Raydata、EasyV、森大屏)的结构层、框架层和表现层。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
2、文中的拆解分析部分,多款工具可能存在较多重复观点,由于篇幅有限,故不再赘述。
适合读者
B端UI设计师、产品经理,可视化行业相关从业者及爱好者。
调研时间
2022年9~10月
调研方式
桌面研究、问卷调查
首先,本次分享仅作为个人学习交流,文章观点仅代表个人。目前比较少有可视化工具的产品分析,本次通过调研,希望了解更多可视化大屏工具的背景、知识,也希望能通过文章的形式,达成两个分享目的:一、提升自身的复盘总结能力,鼓励将知识沉淀后输出分享;二、借此机会与更多行业相关者分享交流学习。
数据可视化
关于数据视觉表现形式的科学技术研究。
数据可视化平合
它是大数据内在价值的最终呈现手殷,它利用各类图表、趋势图、视觉效果对数据进行分析并展现,帮助用户发现内在规律、发掘深度规律、指导经营决策。
大屏搭建工具
利用简单拖拉拽、低代码开发等方式,帮助非专业工程师快速实现炫酷大屏的数据可视化大屏效果的互联网工具类产品。业务场景主要有行业可视化、智能终端、模拟演示、数据统计分析。

在2011年左右,国内帆软公司研发简单的可视化产品,起名“FineBI”,解决了用户个性化的可视化分析的需求。随着技术发展和行业趋势发展,在满足智能分析报表的基础上,又迎来了更高的可视化大屏的挑战,国内如光启元Raydata、阿里DataV等可视化大屏工具开始出现,各大厂商如京东、百度、网易有数等纷纷踏上可视化赛道,随着近年的政策支持企业数字化转型的浪潮下,可视化行业得以快速发展成熟,为企事业单位解决了一个又一个可视化分析难题……
本次调研经过桌面研究,分析出近年来可视化行业背景和市场现状。
从政策、经济、社会、技术这四个方面,分析数据可视化行业的背景,得出以下结论:
一、在政策方面,数据可视化行业受到政策扶持;
二、在经济方面,IT产业体系扩大且成熟;
三、在社会方面,数据可视化解决企业痛点,机会点在政企和医疗行业;
四、在技术方面,企业通过数据可视化进行精细化管理成为现实。
* PEST分析法 是对宏观环境进行分析,以便找到机会,认清威胁与挑战。所谓PEST,P是政治(Polotics),E是经济(Economy), S是社会(Society),T是技术(Technology)。这种方法就是将这4个元素分别写在4个格子中,并罗列出这4个元素相关联的与产品有关的环境因素,最后投票选出3~5个点子作为PEST分析的结果。

P政策
中国相继出台多项政策(如《“十四五”大数据产业发展规划》)重点扶持数据采集、数据安全、数据处理、数据存储及大数据在产业端的应用等方面的快速提升,进一步利好数据可视化平台等相关细分产业的快速发展。
制定5个发展目标、6大主要任务,明确大数据产业将步入“集成创新、快速发展、深度应用、结构优化"的高质量发展新阶段设置数据治理能力提升、重点标准研制及应用推广工业大数据价值提升、行业大数据开发利用、企业主体发展能级跃升、数据安全铸盾六个专项行动。(参考来源:头豹研究院)
E经济
2021全年国内生产总值突破110万亿,GDP达114万亿元,按不变价格计算,比上年增长8.1%,两年平均增长5.1%。
我国IT产业在经历了三十多年的发展后,已经基本形成了产业规模庞大、专业门类齐全的IT产业体系,2020年我国IT支出达2.9万亿人民币。
在应用软件领域百花齐放,2021年上半年我国软件业完成软件业务收入44198亿元,同比增长23.2%;全行业实现利润总额4999亿元,同比增长13.6%。另外,对于云计算、大数据、物联网、人工智能等新一代技术,我国也由单点向融合互动不断演进。(参考来源:头豹研究院)
S社会
数据可视化可有效解决企事业单位在传统数据分析的痛点,降低了企业数据分析成本,助力企业在技术层、业务层、管理层及决策层等层面的决策能力。
受疫情影响,政务及医疗领域对公共卫生等等公共领域掌控力度加强,因此,中国数据可视化未来市场增长点将主要集中在政务及医疗卫生领域。(参考来源:头豹研究院)
T技术
伴随着互联网、物联网快速发展,中国数据量持续增加,通过对数据的可视化处理及分析,企业端对日常精细化管理成为现实。
过去5年间,中国数据产生量快速增加ie中2017年的6ZB快速增加至2021年的16ZB。预计未来5年中国数据产生量将继续增加,有望于2026年达到62ZB。(参考来源:头豹研究院)
分为市场阶段和市场规模,说明当前数据可视化行业的市场现状。结论如下:
一、国内数据可视化平台市场尚处于发展期,潜在市场容量非常巨大,前景广阔;
二、预计未来5年国内数据可视化平台市场规模快速增加,复合增长率达32.5%。

市场阶段
国外可视化展现平台行业起步较早,市场相对成熟,消费者认可较高,而国内可视化展现平台行业市场还处于发展期,虽然2012年呈现出小爆发式增长,但市场尚不成熟,还有待于培育,然而国内人口基数大,随着国内经济的发展,人民生活水平的提高,收入的增长,对精神生活方面的消费也不断增加,国内潜在市场容量非常巨大,前景广阔,因此,可视化展现平台行业的发展将逐渐向本土化转移。
当前,中国数据可视化平台行业尚处于发展早期,36.8%投融资事件主要发生在早期A轮阶段,行业尚具有较大发展潜力。从地域分布情况来看,中国数据可视化企业主要分布于广东省、北京市、上海市、江苏省及浙江省等区域,约占总体的93.5%。当前,中国数据可视化行业投融资较为活跃。其中约36.8%的企业处于A轮融资阶段,2家企业已于新三板挂板,其中,观远数据于2022年2月完成C轮融资,共计2.8亿元。(参考来源:头豹研究院)
市场规模
过去5年间,中国数据可视化平合市场快速增加,由2017年的13.2亿元快速增加至2021年的43.8亿元,复合增长率达27.1%。预计未来五年中国数据可视化平台市场年复合增长率有望达到32.5%。(参考来源:头豹研究院)
根据上面的行业背景和市场现状,从政策扶持、经济增长、社会机会点增加、技术革新、市场阶段成熟、市场规模扩大方面都是正向推动着可视化行业的快速发展,于是,市面上逐渐出现了很多数据可视化大屏搭建工具,目的是有效解决企事业单位在传统数据分析的痛点,助力企事业单位快速进行数字化转型,整合数据、提高数据展示效率及辅助管理决策。
经桌面研究、问卷调查后,发现并整理出市面主流的数据可视化大屏搭建工具梯度说明。以工具满意度、行业普及率、用户量几个维度来划分梯度:
第一梯队有阿里云DataV、腾讯RayData、袋鼠云易知微;
第二梯队有腾讯Banber(现改名RayData Report)、山海鲸可视化、森工厂森大屏、51WORLD、华为云DLV;
第三梯队有微兔可视化、ByteV中台等。

*本次未归入调研范围内:京东、百度、网易有数等厂商可视化产品,以及一些开发大佬的开源大屏工具
*使用腾讯问卷自发进行问卷调查,主要渠道为微信群,有效样本量较少,数据仅供参考
第一梯度的阿里云DataV、腾讯RayData、袋鼠云易知微的工具满意度、行业普及率、用户量综合评分较高,还有第二梯度的森工厂森大屏对比其他竞品产来说,产品形式不同,后面将以阿里云DataV、腾讯RayData、袋鼠云易知微、森工厂森大屏这4个工具产品来进行体验分析。
调研版本:*阿里云DataV - 企业版试用 - V6.2; 腾讯RayData - Web版 - V2.6.0; 袋鼠云易知微EasyV - 个人版 - V5.1.0; 森工厂森大屏 - V2.10.11 。

*EasyV2022年12月上新了「节点管理」功能(类似DataV的「蓝图」功能) 会与本次调研版本有一定差异。
*由于阿里云DataV在调研后2023年UI进行较大更新,所以会与本次调研版本有一定差异,更新日志传送门:https://developer.aliyun.com/article/1127824?spm=5176.14082271.J_5834642020.1.42c74dcf64Y3FZ#slide-12
阿里云DataV
a.产品简介
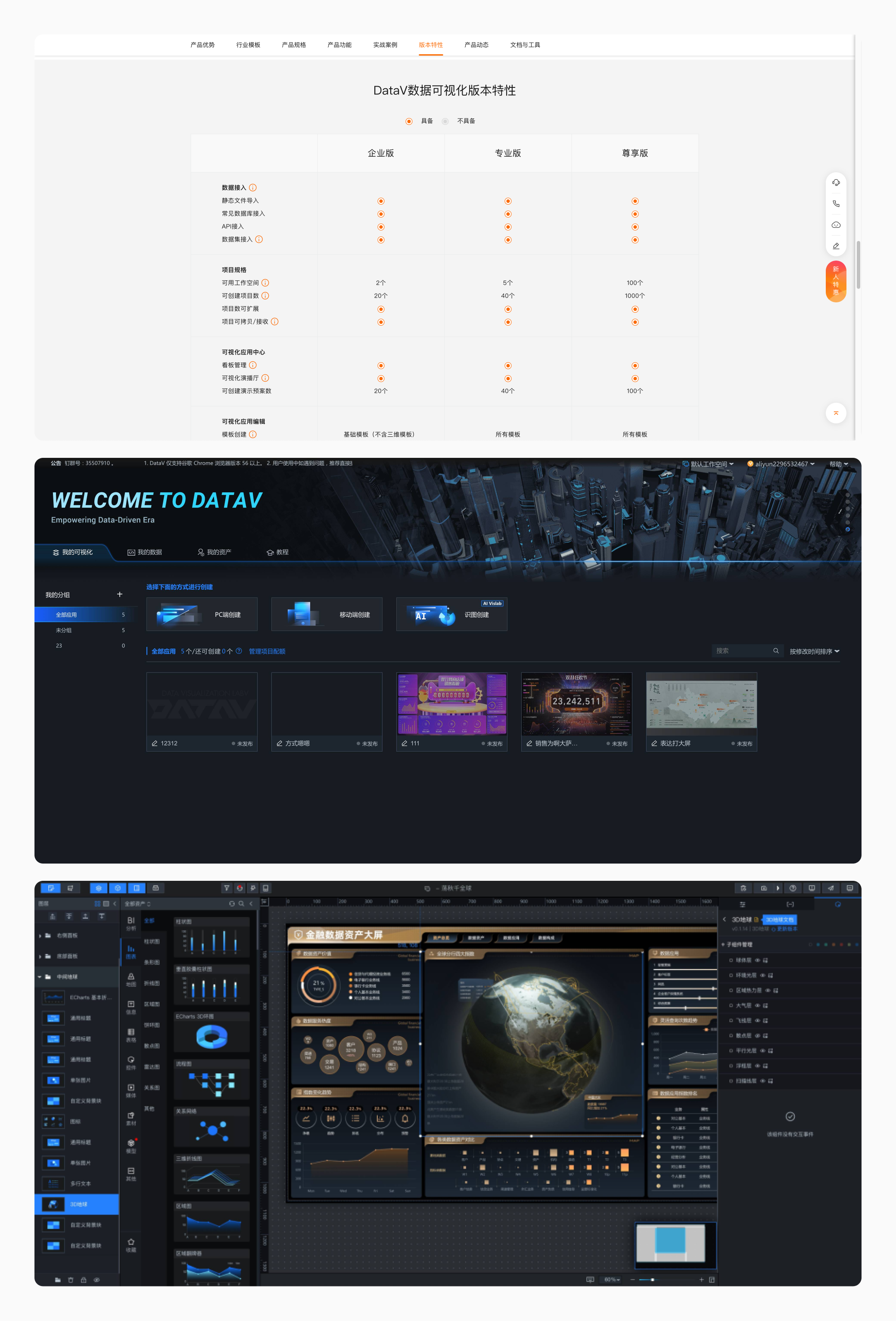
使用可视化应用的方式来分析并展示庞杂数据的阿里云产品。其中DataV企业版试用是适合刚接触DataV的新用户,轻松搭建可视化大屏,汇报、客户参观必备。而DataV数据可视化企业版是开箱即用实时数据大屏搭建工具。
b.产品特点
智能识图;蓝图节点编辑器;三维城市编辑器;BI分析组件
c.产品版本
企业版(本次调研)、专业版、尊享版

腾讯光启元RayData
a.产品简介
专注3D数据可视化原型设计。RayData Web是B/S架构开发的网页端可视化系统搭建工具,支持在线3D可视化编辑,轻松构建商业级数字孪生项目。
b.产品特点
3D模型风格独特;图表工作站;模型场景工作站;提供定制服务
c.产品版本
个人版、Web版(原名专业版,本次调研)、Plus版(私有化部署)
袋鼠云易知微EasyV
a.产品简介:
数字孪生,EasyV是低成本无门槛上手数据可视化大屏的工具,数据看板可视化,轻松设计 高效搭建。
b.产品特点:
素材资源丰富;资源社区氛围好;提供定制服务
c.产品版本:
个人版(本次调研)、高级版、尊享版、运行平台(私有化部署)
a.产品简介:
拖拉拽搭建可视化大屏,内置丰富模板和在线图表开发工具
b.产品特点:
数字孪生工具链生态完善;蓝图节点编辑器;图表工作站;提供建模服务
c.产品版本:
基础版(本次调研)、专业版、高级版
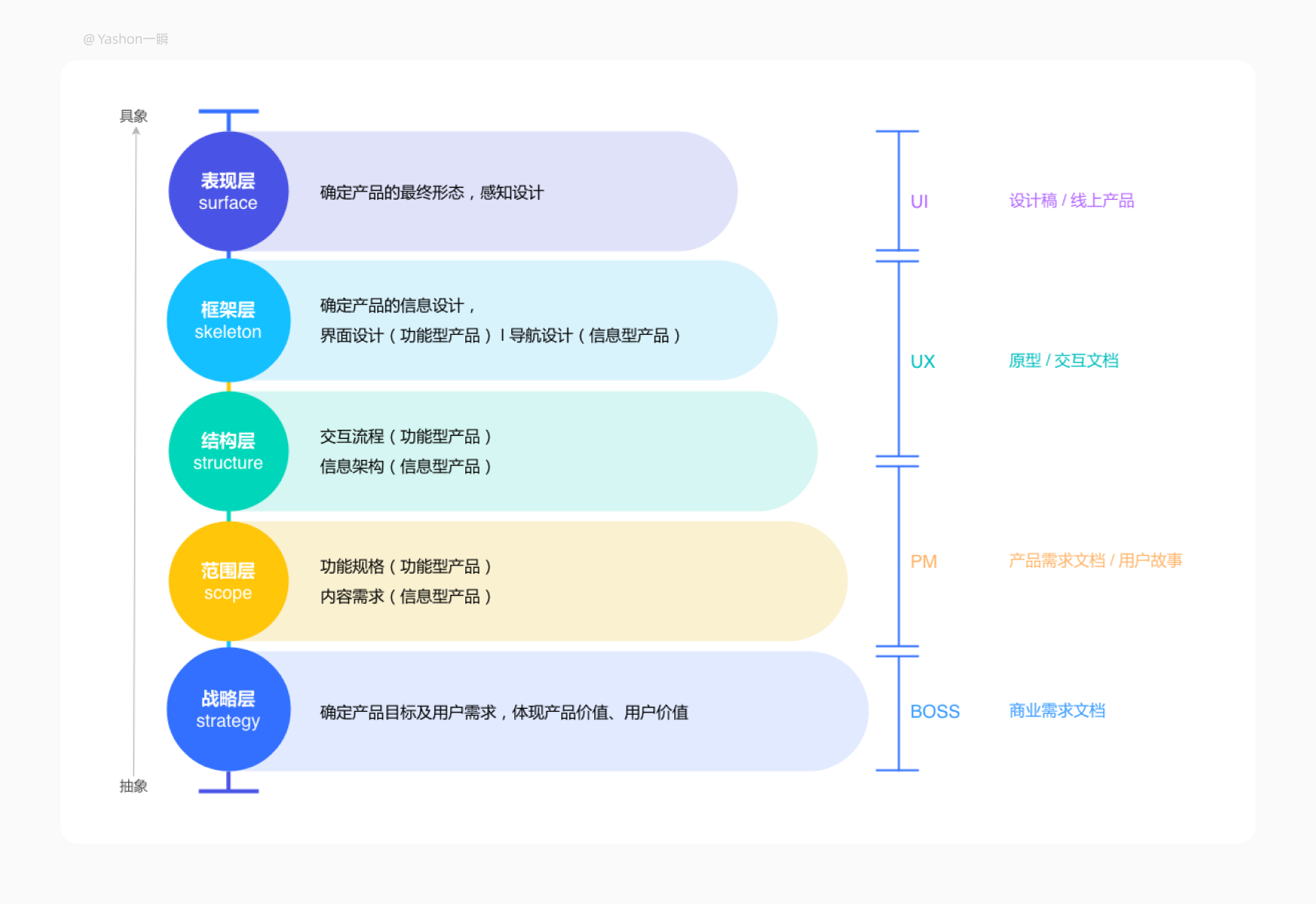
本次调研使用【用户体验五要素】模型方法来分析主流工具DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版,主要侧重在表现层、框架层、结构层。
此处说明一下,例如本次调研的属于功能型产品,那么功能型产品的结构层侧重于交互设计,通常可用思维导图、流程图方式来说明情况。再往上看,功能型产品的框架层侧重于信息设计、界面设计,大致模块尺寸大小、位置摆放,通常可用低保真原型、交互文档来说明情况。到了模型最顶层,不论功能型还是信息型产品的表现层都是感知设计,关注视觉如何呈现,通常运用形、色、字、质、构、动着6个维度进行整体视觉设计。
用户体验五要素来自Jesse James Garrett 的《用户体验要素》一书:战略层、范围层、结构层、框架层、表现层。

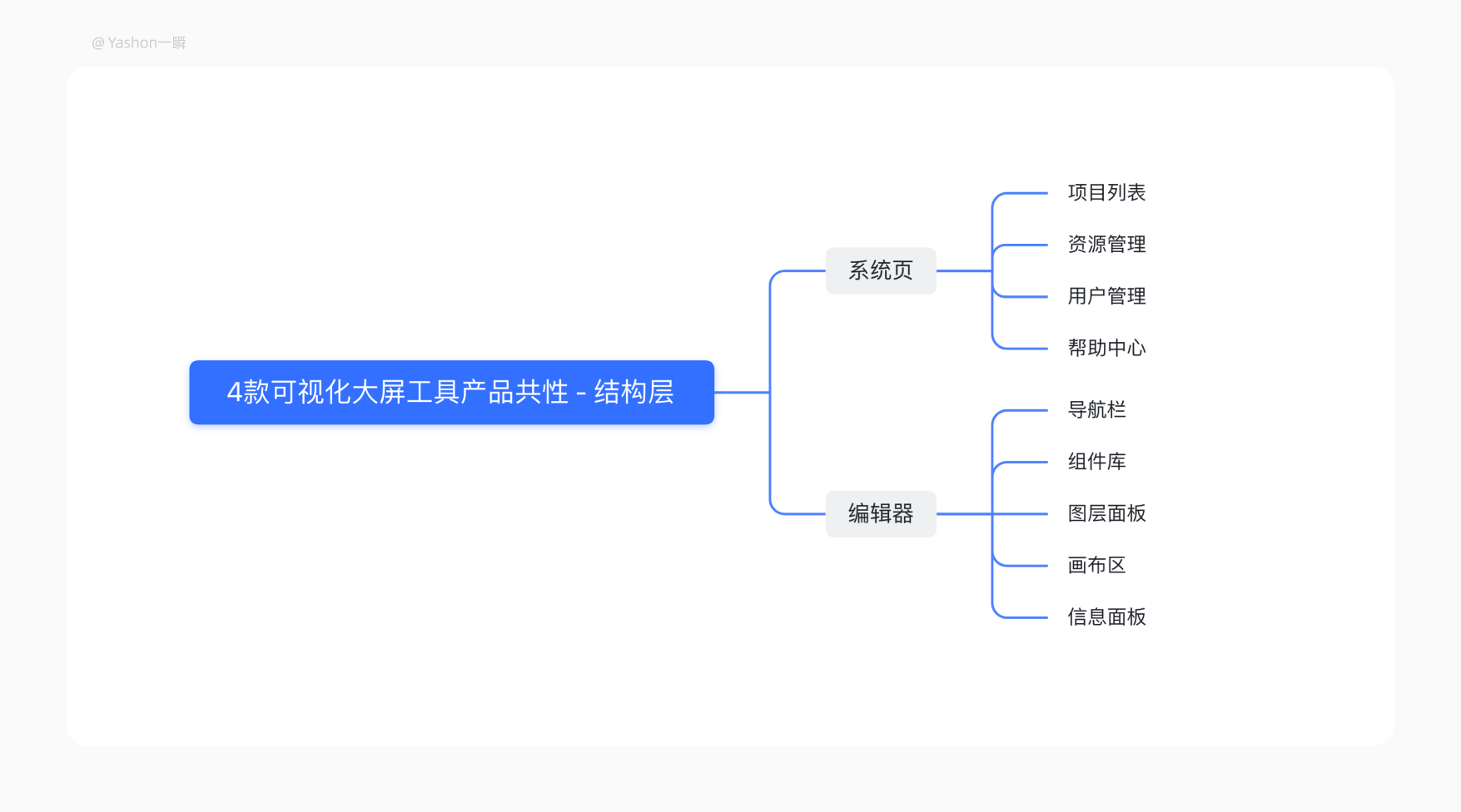
在结构层中,DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版4款产品略有不同(且名称叫法不一),整理总结出共性,产品包括系统页和编辑器,系统页下包括项目列表、资源管理、用户管理、帮助中心,编辑器下包括顶部导航栏、组件库、图层面板、画布区、信息面板。
为了更清晰了解4款产品的产品设计侧重点,接下来,对比分析它们的结构层。

关键词:强调品牌感、帮助中心、灵活切换蓝图
DataV企业版试用分为系统页+编辑器。系统页顶部是轮播banner图,强调品牌感和打造产品差异化。
系统页主要包括我的可视化、我的数据、我的资产、教程,其中我的可视化包括3个创建入口,分别是PC创建、移动端创建和识图创建,满足用户在不同场景的使用需求。系统页中教程层级放在一级菜单下容易被用户发现,对小白用户比较友好,快速观看视频教程。
编辑器中包含画布编辑器和蓝图编辑器。进入编辑器后,可切换画布编辑器与蓝图编辑器,放在同一层级,方便用户从画布编辑器中添加图层到蓝图编辑器中。
画布编辑器(PC和移动端基本一致)包括图层、资产列表(资产包、组件库)、工具栏、画布、页面设置、组件设置。蓝图编辑器包括导入节点、逻辑节点、工具栏、配置面板。

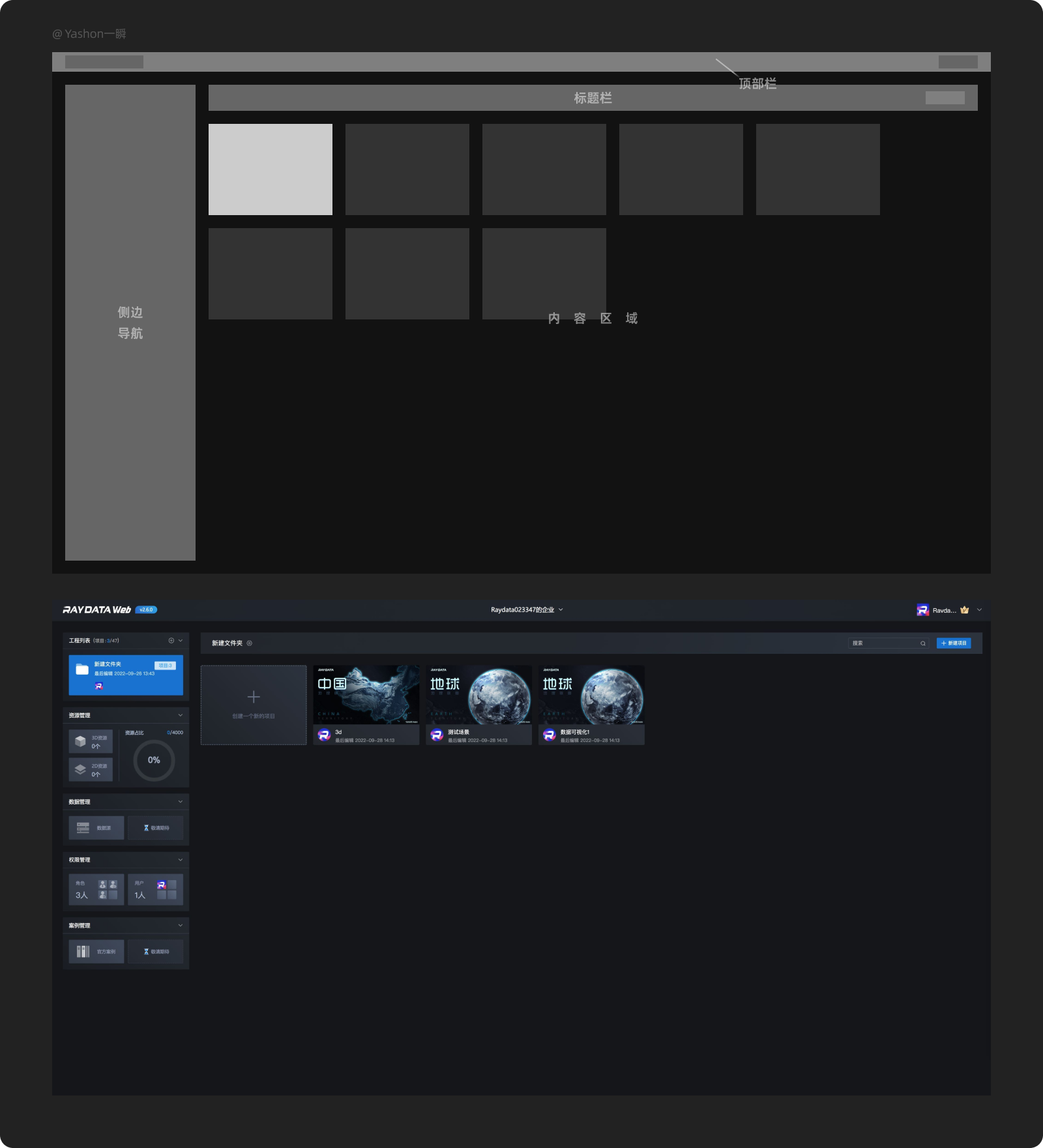
关键词:可视化统计、定位专业用户、画布占比大
Raydata Web专业版分为系统页+编辑器。系统页主要包括工程列表、资源管理、数据管理、权限管理。因为产品定位是专业版,所以弱化了帮助手册的入口,同时编辑器中也是基于熟悉掌握工具的用户而设计的。类比于Raydata Web个人版,系统页的更多帮助入口更为明显,适用于新手小白使用。
系统中的资源管理包括3D资源和2D资源,显示资源数量,以环图可视化的形式表现,系统中的权限管理也同样显示人员数量,数据统计一目了然。
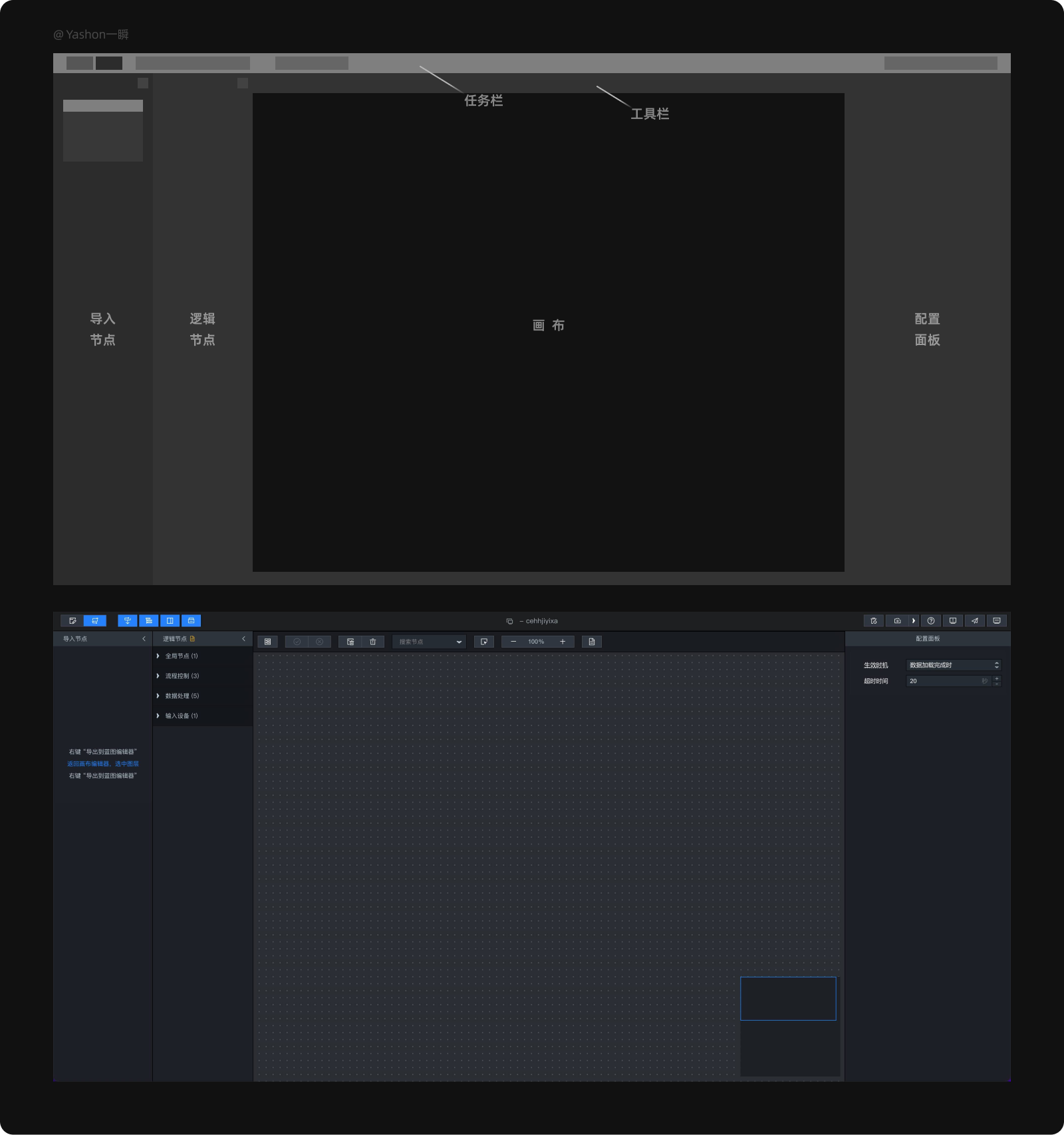
编辑器中的大纲、概要与其他产品结构不同,大纲包括系统UI层(放2D)、层级(放3D)、页面(2D&3D),概要分不同情况而定,处于UI层时显示2D组件,处于场景层时显示3D组件。
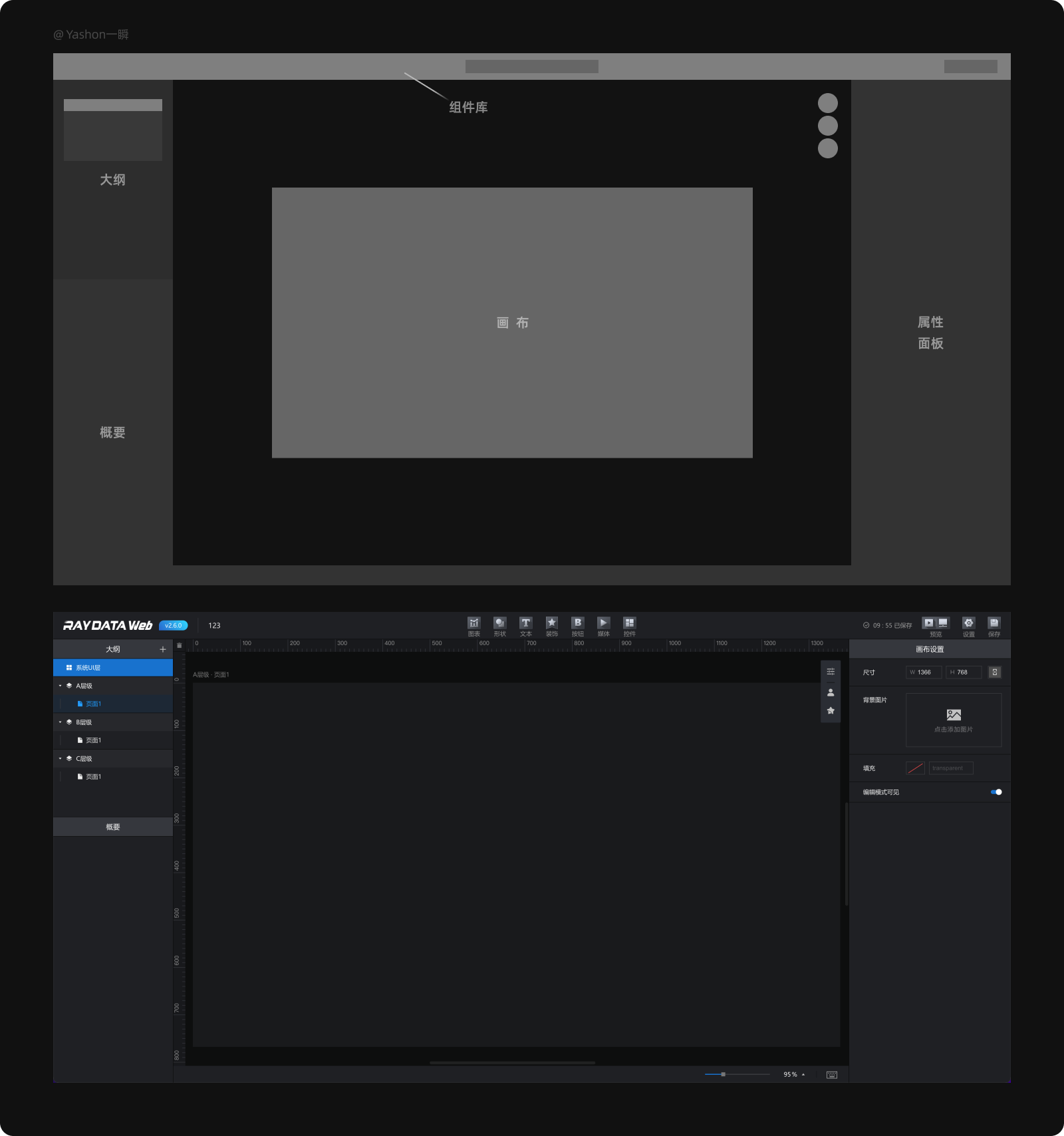
画布编辑器包括顶部栏(基础功能、组件库)、概要、大纲、画布、页面设置,页面设置(画布设置、组件设置)。其中组件库折叠在顶部栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

关键词:素材资源、帮助中心、画布占比大
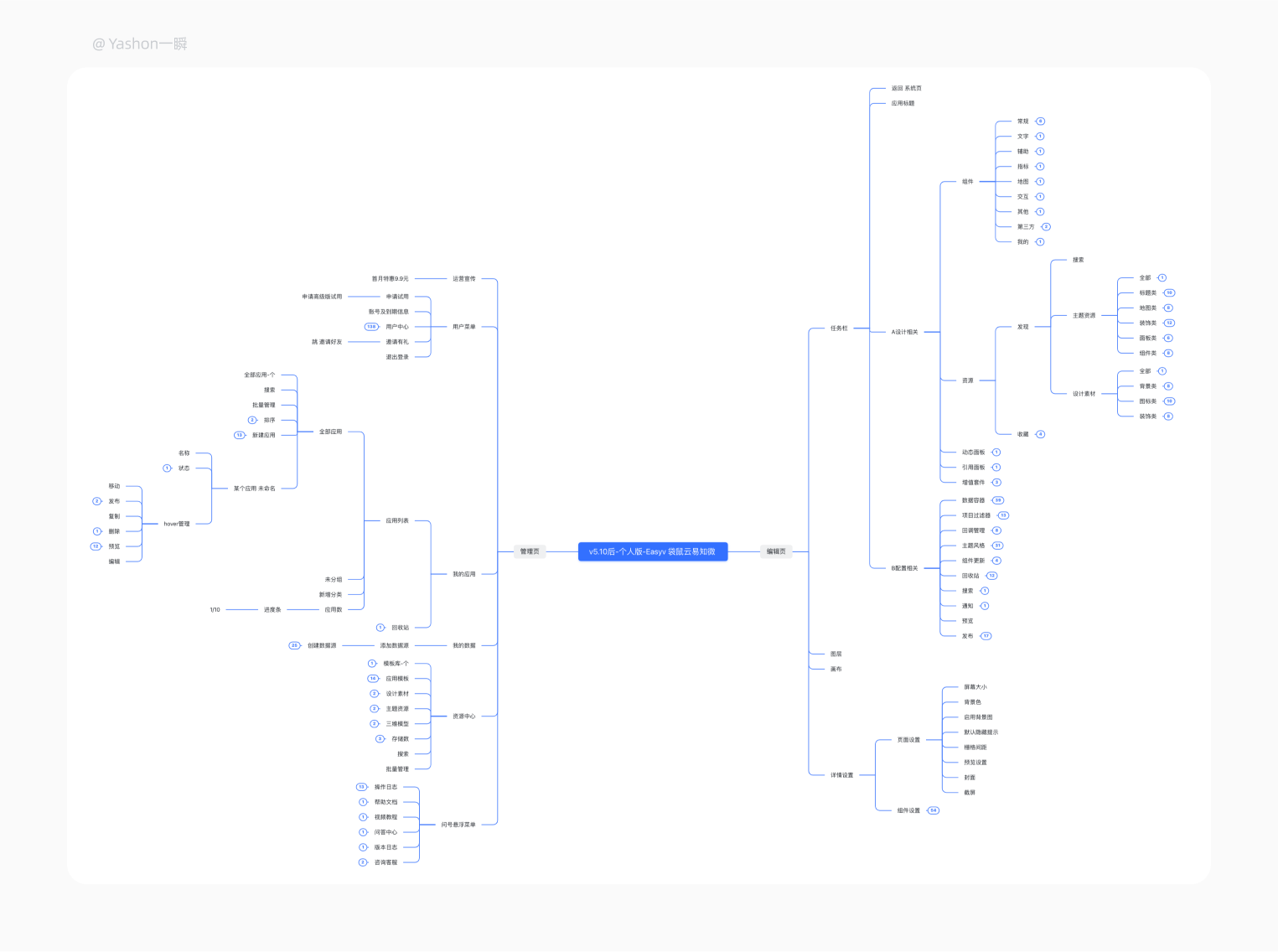
EasyV个人版分为系统页+编辑器。系统页包括我的应用、我的数据、终端交互(高级版有)、组件开发(尊享版有)、后台管理、门户管理(高级版有)、资源中心。
其中系统页的资源中心包括应用模板、设计素材、主题资源,有入口可跳往素材广场,EasyV的素材资源十分丰富,该跳转入口可以很好引导用户去使用官网设计素材,轻松搭建大屏。帮助菜单位于常驻悬浮于系统页侧边栏,其包括操作日志、帮助文档、视频教程、问答中心、版本日志,帮助菜单对于新手小白比较友好,操作路径简短,方便新手查阅帮助资料。
编辑器包括任务栏(基础功能、组件、资源)、图层、画布、详情设置(页面设置、组件设置)。同Raydata Web专业版产品,其中组件库折叠在任务栏中,增大了编辑器中画布的占比,让用户更关注当前画布操作。

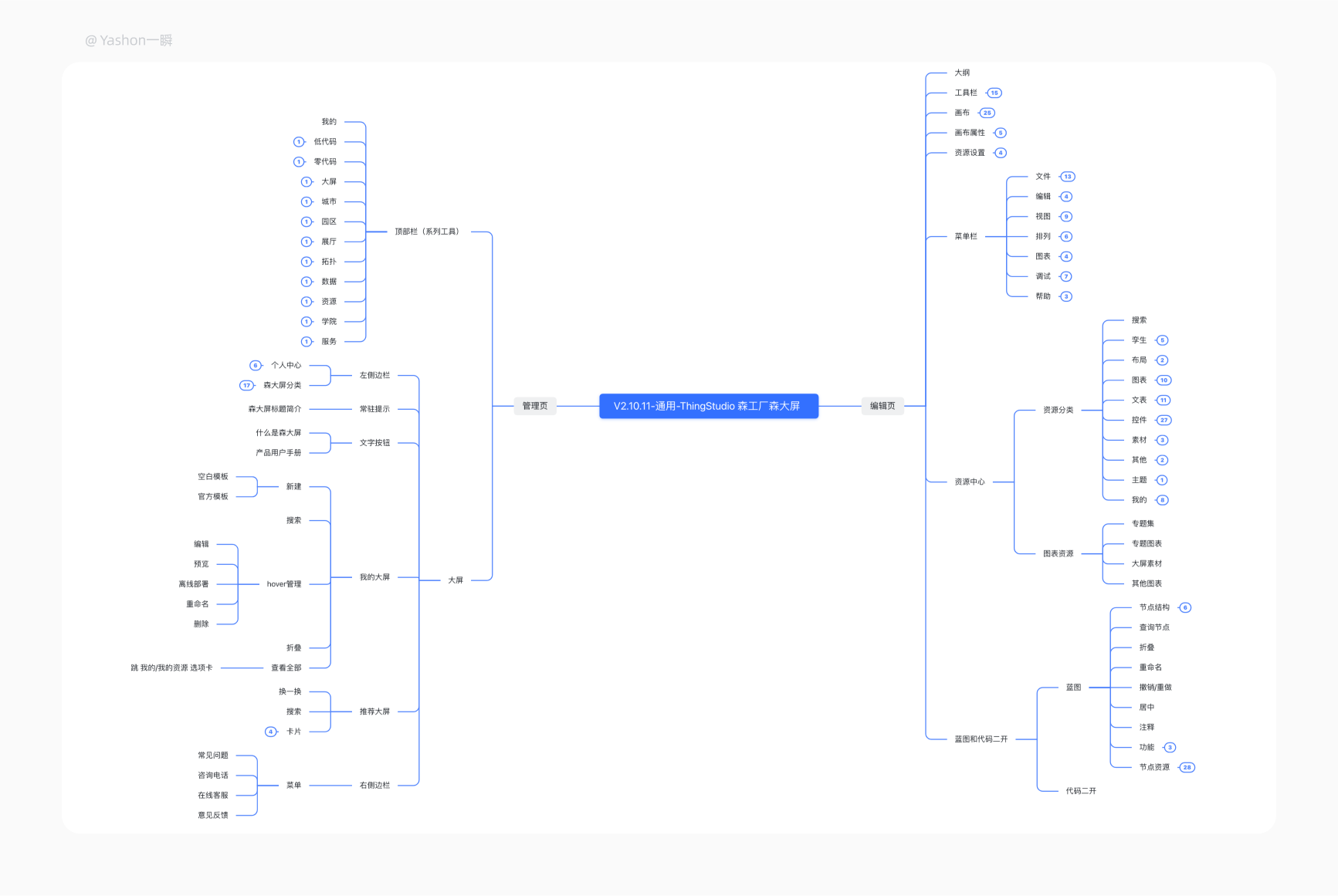
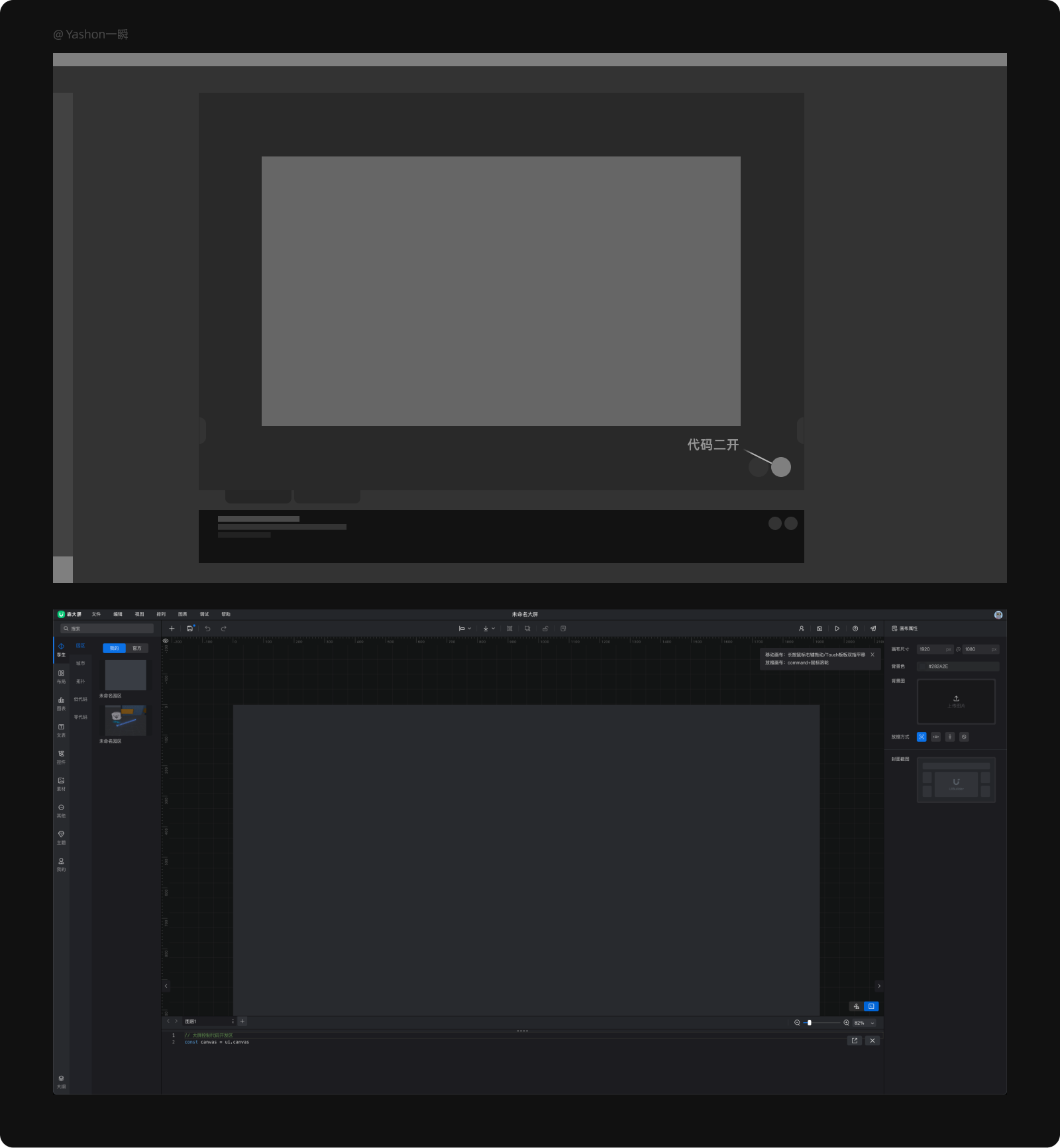
关键词:工具链、模板推荐、蓝图和代码二开
森大屏基础版分为系统页+编辑器。森大屏的结构和其他产品不同,由于数字孪生工具链生态比较完善,打通其他工具链入口(森工厂旗下有低代码、零代码、森大屏、森城市、森园区、森展厅、森拓扑、森数据、森模型等),所以系统页顶部导航菜单可快速切换工具。
系统页包括了个人中心、帮助手册、我的大屏、推荐大屏(模板),侧重展示推荐大屏,引导用户优先选用模板进行大屏快速搭建,生产提效。
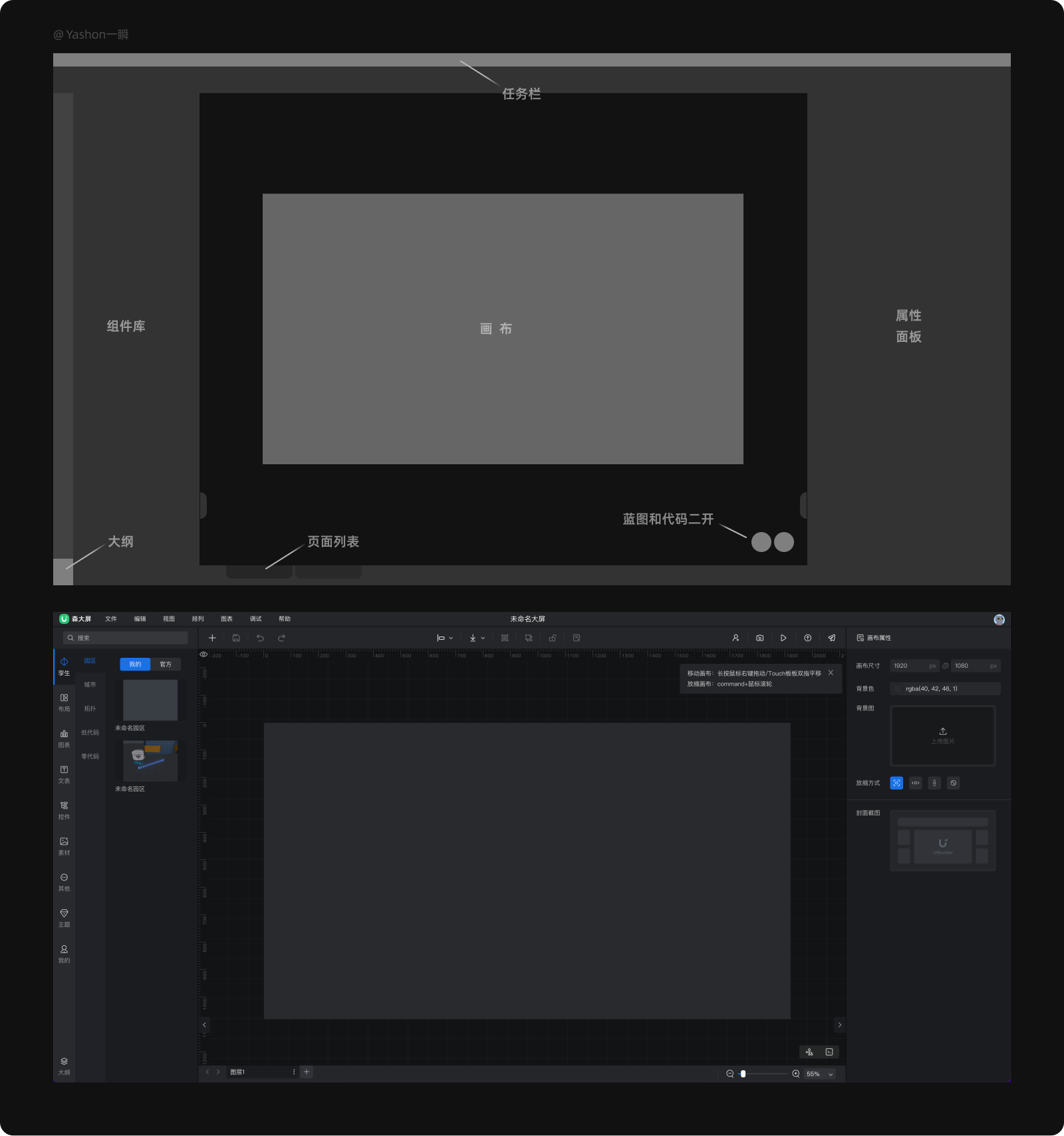
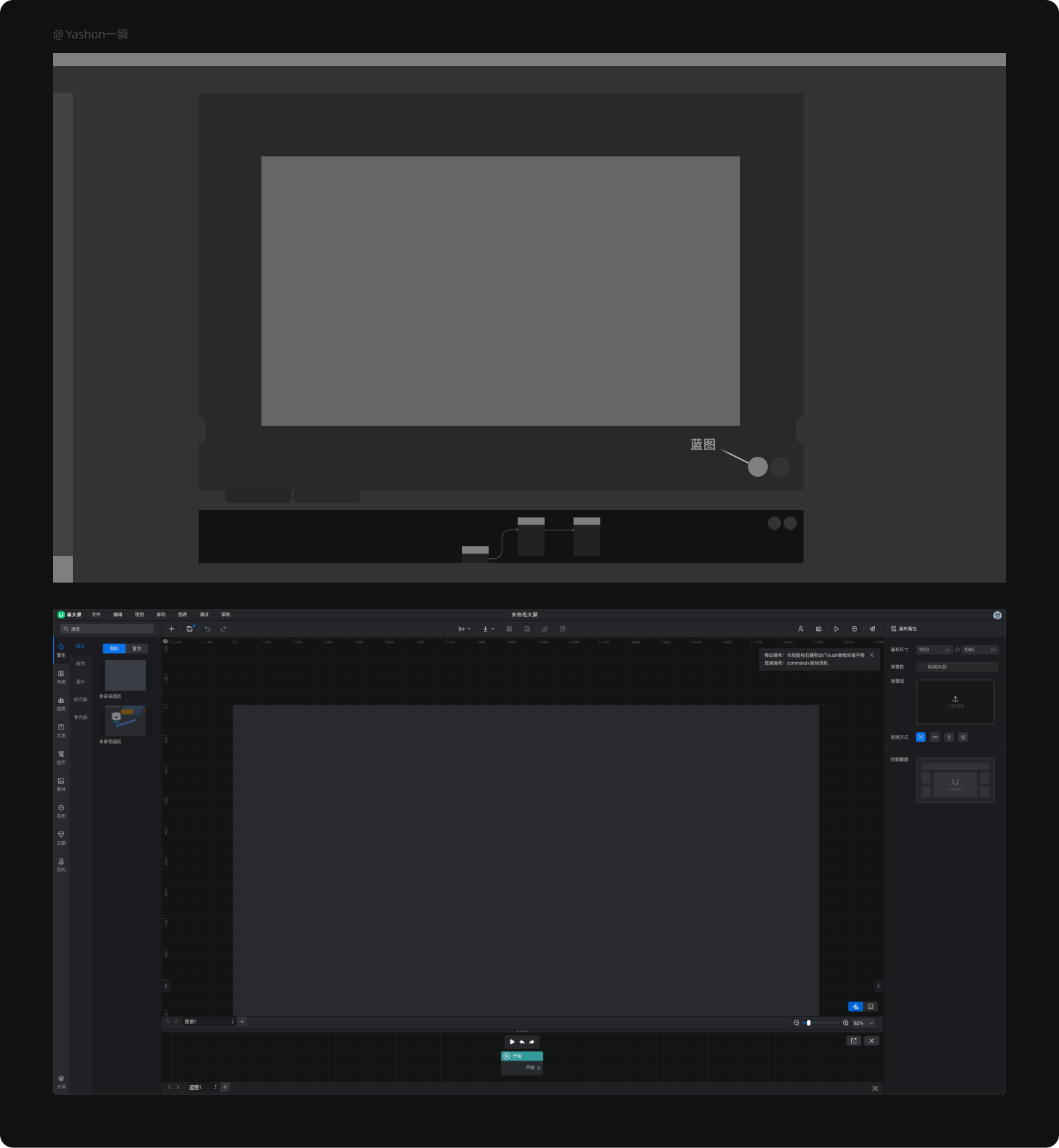
编辑器包括大纲、工具栏、画布、画布属性、资源管理、菜单栏、资源中心、蓝图和代码二开。编辑器中与DataV不同的是,蓝图、代码与画布位于同一层级,用户可随时使用蓝图来链接交互事件,也可进行代码二次开发操作。

将4款产品的框架层和表现层进行拆解分析。
在框架层中,大体而言按钮、输入框等控件圆角较小,看起来比较方正,弧线的异形设计,容易体现科幻造型。在登录页中,页面布局各有差异。在编辑器中的布局大体一致,画布都位于界面中心,强调用户最关注大屏设计的画布区域。高频操作的组件库在页面的位置各有差异。
在表现层中,主要通过形、色、字、质、构、动这6个维度来进行对比分析。DataV企业版试用、Raydata Web专业版、EasyV个人版、森大屏基础版4款产品的整体视觉调性都是以暗色、科幻风格为主。登录页都选择了亮色风格界面,系统页和编辑器都是暗黑风格。部分产品品牌字体以直线为主并加入弧线和粒子元素,科幻的界面动效主要体现在加载页面。
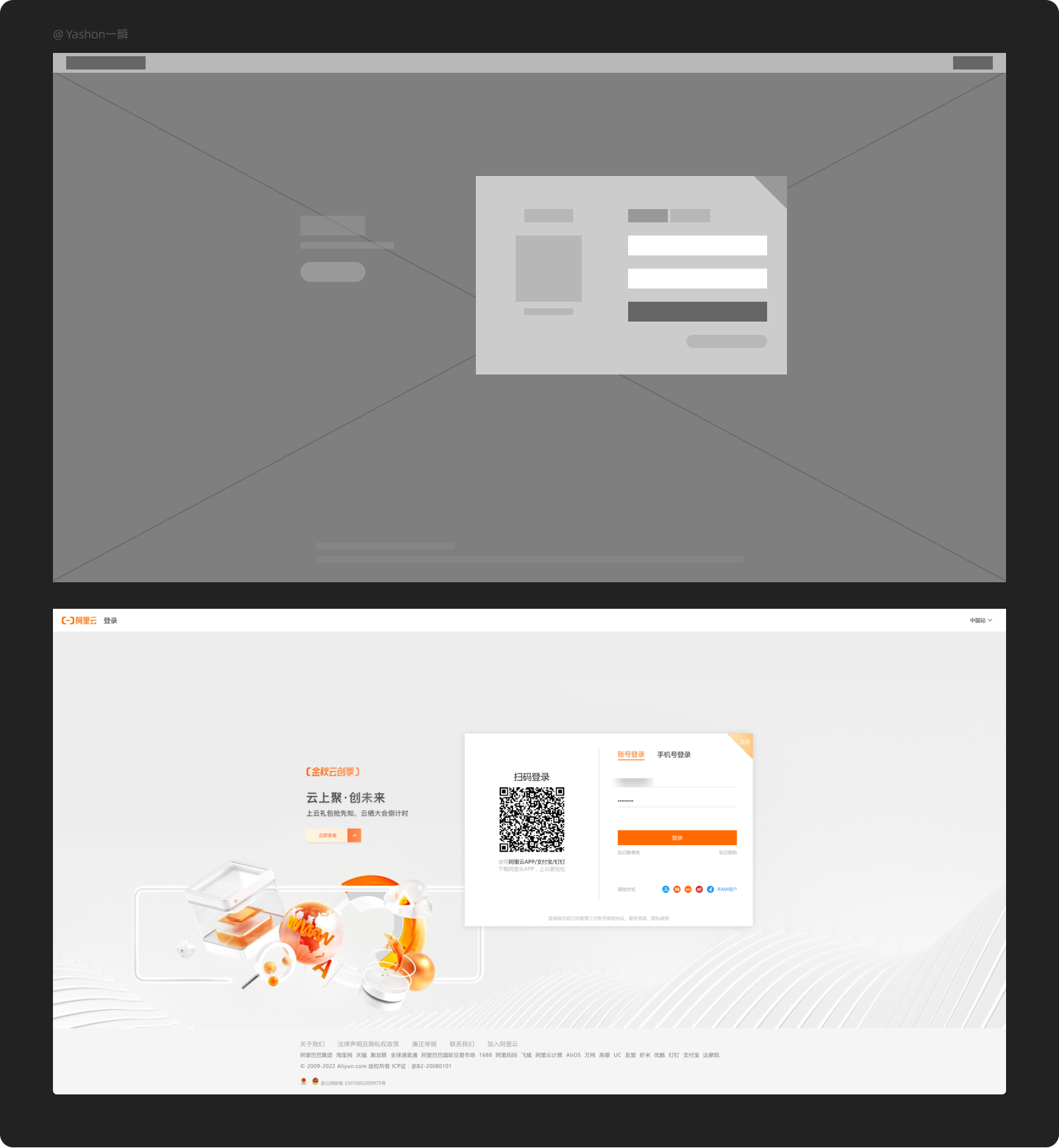
阿里云(DataV企业版试用)- 登录页
DataV 的登录页统一由阿里云登录页进入。以中心布局(核心面板偏右),三维模型+灰色背景+线条点缀的形式进行设计,主题色是阿里的橙色。因为DataV是阿里云旗下的产品,共用入口,所以此处没做额外的产品登录页以强调 DataV 产品一致的品牌感。

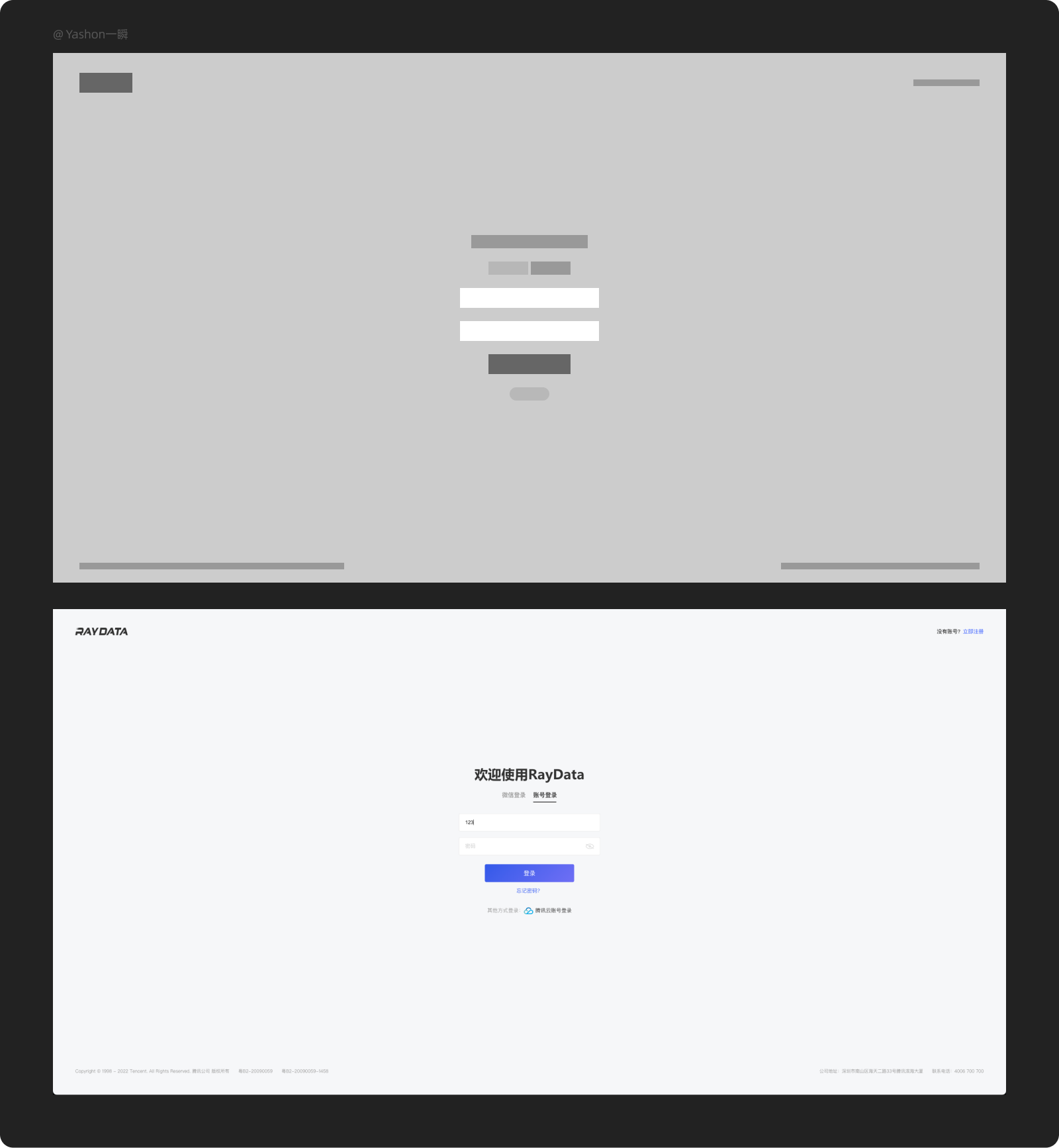
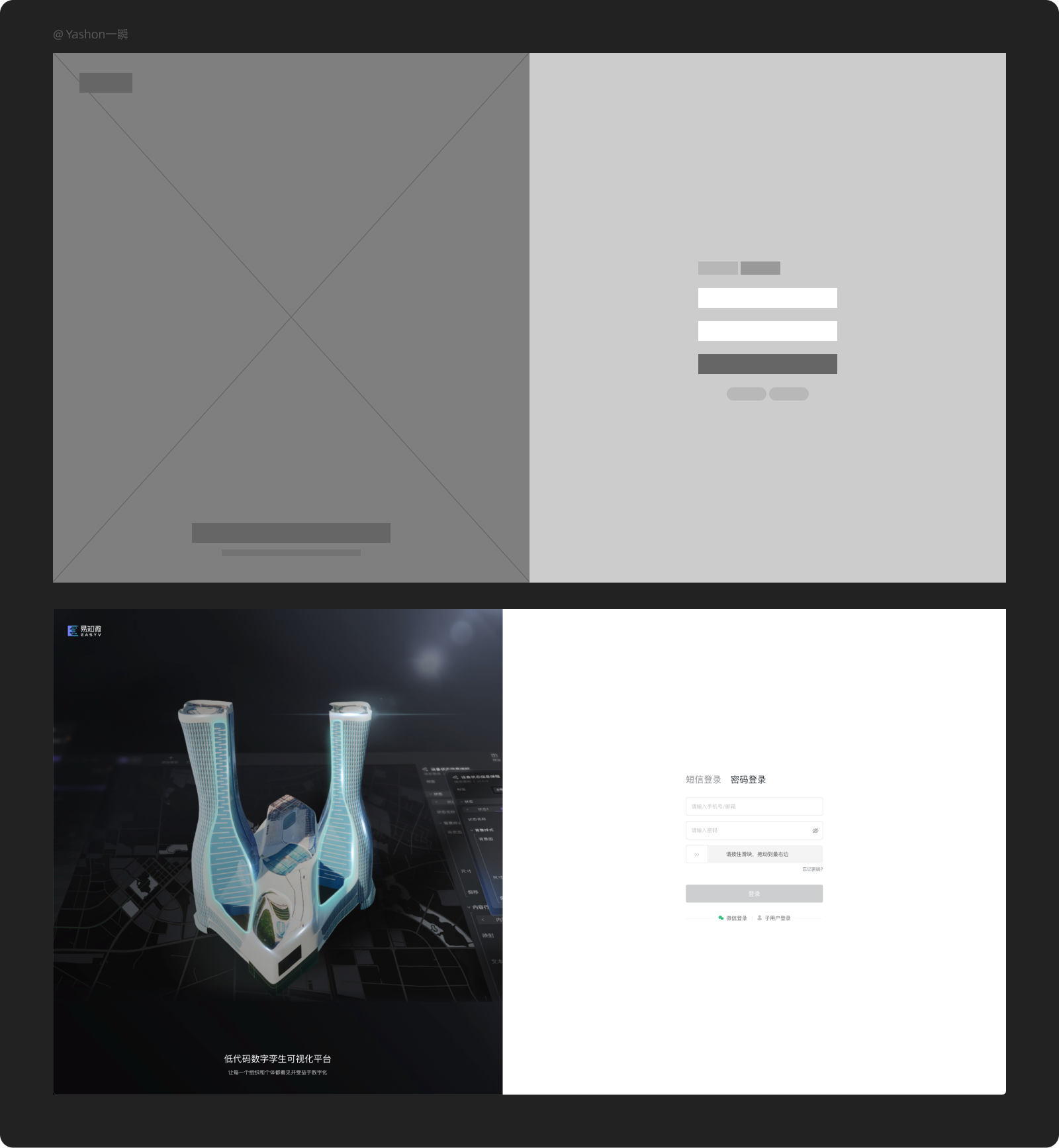
Raydata Web专业版 - 登录页
Raydata Web 登录页以中心布局的形式,无其他设计元素,只保留关键信息,同其他竞品相比略显单调。登录页的浅色风格与进入系统页和编辑器的暗黑风格,缺乏界面整体色调的一致性。界面控件主题色使用蓝紫渐变色,与系统页和编辑器的蓝色也略有差异。(可从Raychart产品使用手册发现,旧版布局为同EasyV)

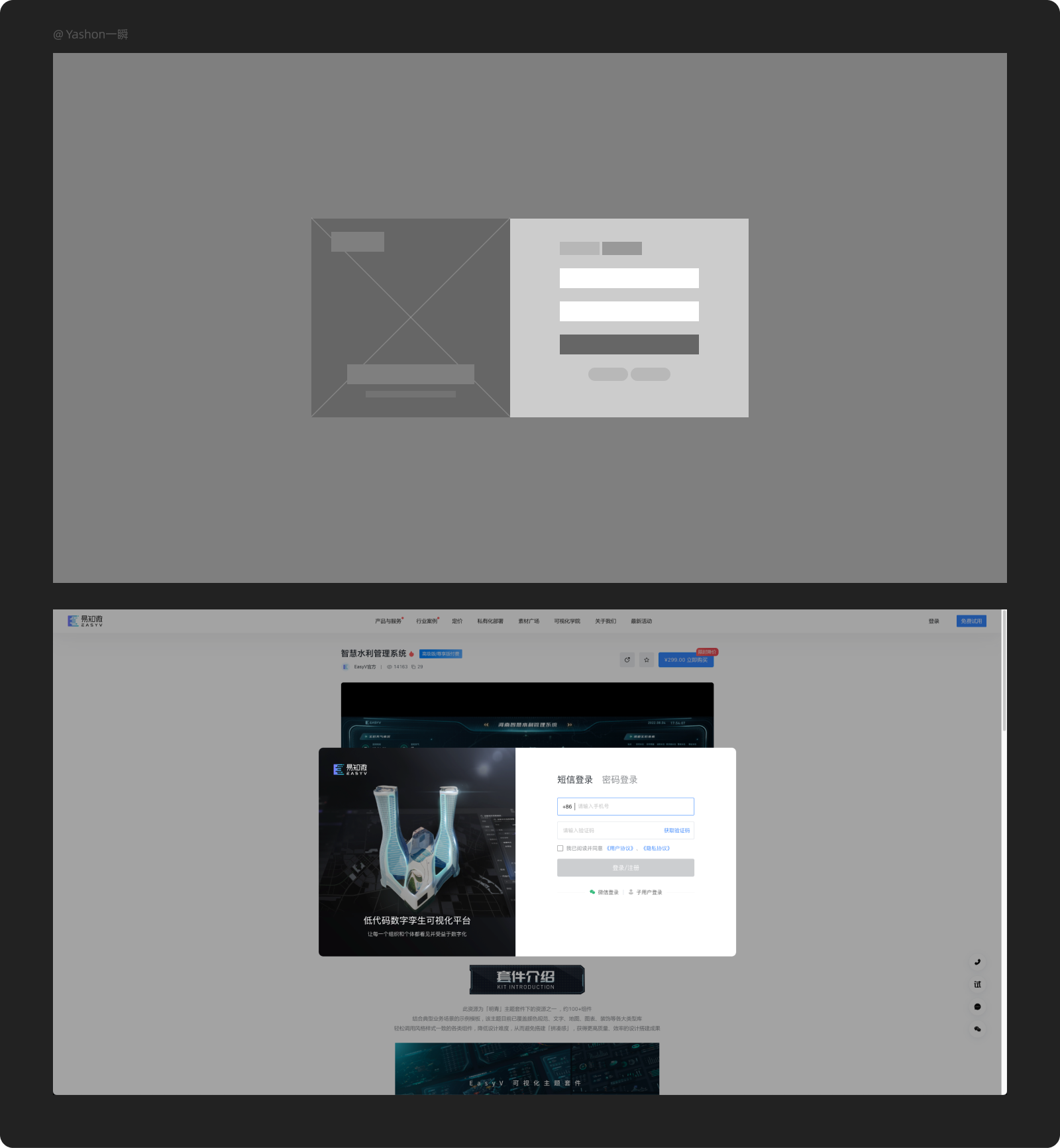
EasyV个人版 - 登录页
EasyV 的登录页有2处触发,常规触发和资源中心触发,分别以左右布局的全页和弹窗形式进行框架设计。弹窗的形式不需额外跳转,让用户在资源中心挑选素材时能更快进行登录操作。登录页以左右布局的形式,插图与登录模块大致各占50%,深色插图的和浅色登录模块的两个色块形成强烈视觉对比,更能吸引用户注意。


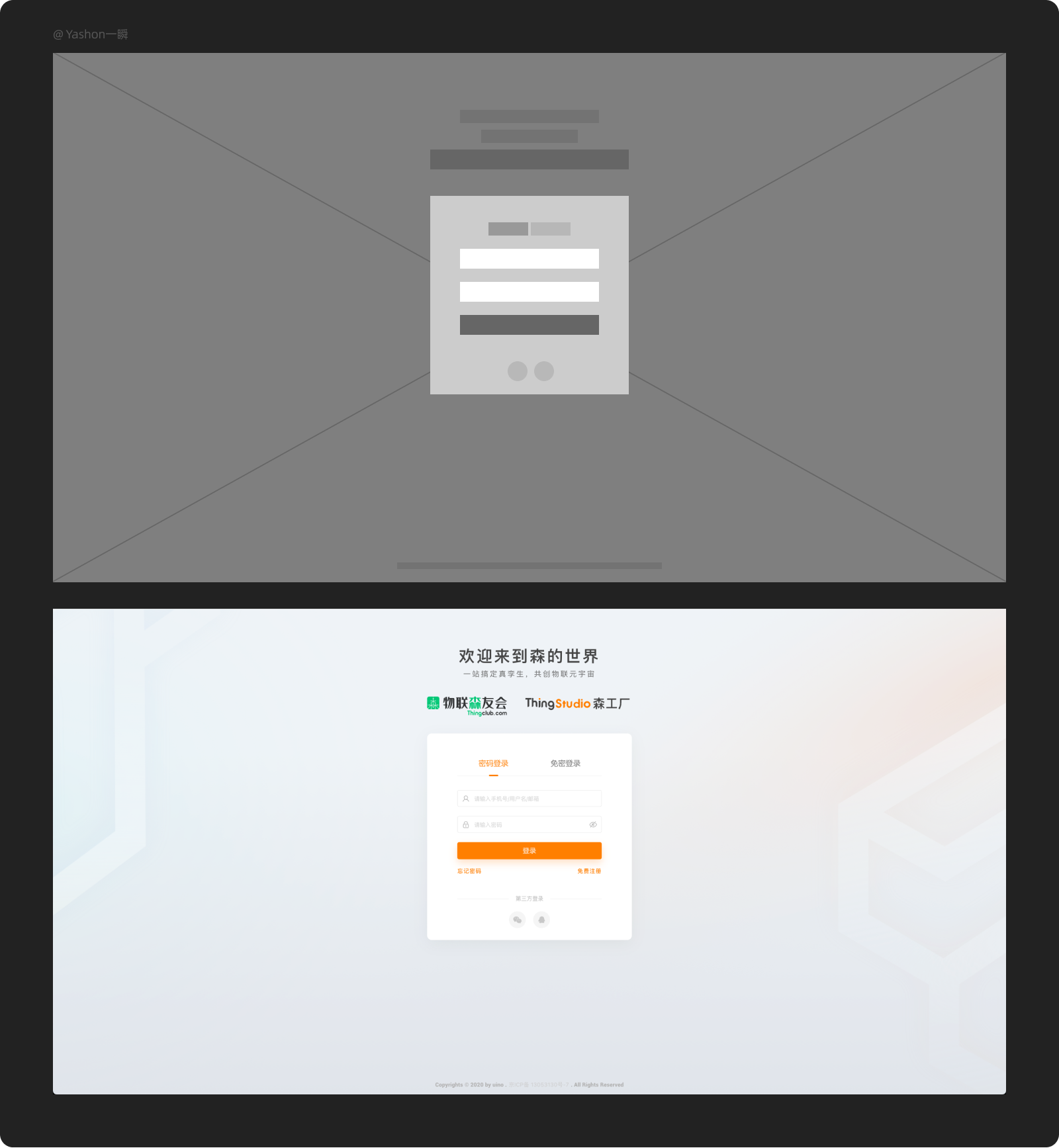
森工厂(森大屏基础版) - 登录页
森大屏的登录页以中心布局的形式,有利于聚焦视觉,背景使用简约抽象的形状来点缀画面。灰色背景+抽象图形点缀,与浅色登录模块拉开视觉对比。按钮主题色是橙色,是因为森大屏是优锘科技森工厂旗下的产品,共用入口,所以此处没做额外的产品登录页以强调森大屏产品一致的品牌感。

DataV企业版试用 - 系统页
顶部轮播图占整个页面四分之一左右,强调品牌感同时打造产品差异化,Banner内容为统一风格的3D模型场景+无衬线字体标题为主,一级导航边缘弧线的流光动效表现科幻酷炫风格。
一级导航栏与轮播图的重叠关系,半透的玻璃质感,仿佛是用户透过一层玻璃,打开可视化世界的大门,结合暗黑风格的界面,给用户一种进入游戏的沉浸感、跃跃欲试的冲动。纵向与横向结合的混合导航,对于后期有规划新功能而言,拓展性较强,缺点是占用面积大、交互路径长,适用于大屏项目数不多的情况下,若项目数量较多,可能有空间不够的焦虑。
我的可视化中的3个创建入口按钮使用了扁平加光感强、冷色调风格插画,引起用户注意,快速识别创建功能入口。主题色使用比较鲜艳活跃的蓝色,辅助色为青色,占用面积不多,起到丰富点缀画面的作用。设计元素的四周轮廓不做圆角处理,显得整体界面比较方正端正、硬朗严肃的印象。

Raydata Web专业版 - 系统页
左上方展示品牌Logo,清晰写明当前产品及版本,符合用户认知。品牌元素融入进顶部栏右侧头像及皇冠图标,加深品牌印象。
以侧边悬浮导航的形式使用户快速定位查找功能模块的位置,拓展性较强,以较瓷片“大包小”的结构,聚合了较多功能模块,如果是小分辨率屏幕的情况下,经常要鼠标轮滑来回滚动才可看到下方功能模块,导致不够灵活高效。侧边导航模块中的图标统一为形状较方正、偏冷的中性色、扁平微渐变风格。敬请期待的蓝色沙漏图标在界面中略微突兀出,缺少图标风格一致性。
界面为偏冷中性纯色,无背景装饰,同登录页只保留关键信息(如大屏项目卡片),不加过多装饰的简约风格调性保持一致。按钮主题色使用比较灰的蓝色,透出沉稳柔和的调性。设计元素的四周轮廓略微加了些圆角,同DataV硬朗的感觉则稍微缓和一些。

EasyV个人版 - 系统页
上方展示品牌Logo,同Raydata,不再赘述。对于创建大屏按钮而言,DataV用的是插画按钮的形式,Raydata是用卡片按钮的形式,而EasyV则用图文按钮的形式,而图文按钮的优点是占用面积少。
同DataV,选用了纵向与横向结合的混合导航,拓展性较强,不再赘述。二级导航底部使用了动态插图点缀界面,插图是不断旋转的科幻装置,角度带有透视,让扁平的整体界面附带了层次感、空间感。右侧侧边菜单的帮助图标提供给用户快捷操作,对新手小白友好。
缺省页运用情感化设计,以2.5d插图的表现形式缓解用户负面情绪,配色在深色界面中显得比较明显,个人认为可以适当弱化插画亮色部分。主题色使用鲜艳活跃的蓝色为主,在深色的界面中同样相对明显、突出。设计元素的四周轮廓既有全圆角,也有小圆角,界面形状统一性待加强。
森工厂(森大屏基础版) - 系统页
左上方展示品牌Logo,同Raydata,不再赘述。由于是森工厂旗下的工具链,所以森大屏的系统页顶部栏可进行工具切换,界面左右两侧留白很多、版心小、浅色风格,让整体界面更像是一个前台官网的印象。
使用了像是混合导航的方式,用“像”这样表达是因为,顶部栏是工具切换栏,而侧边悬浮导航1竟然是所有工具的个人中心,侧边悬浮导航2却是当前工具森大屏的资源中心,右侧内容区是当前工具森大屏的我的大屏、推荐大屏模块。框架上有一定程度不太符合用户认知,导致引起疑惑和误解。尽管如此,配色上使用橙色(森工厂)和具体工具主题色来区分当前位置,能一定程度防止用户混淆概念,通过多次在顶部栏切换工具,可预知上面提到的导航1是指所有工具而言的,而导航2则是指当前具体工具而言。
右侧侧边菜单提供用户快速反馈的入口,简单便捷。其中侧边菜单的问号图标与顶部栏的一样,跳转链接一致,而文案却使用了“常见问题”和“帮助中心”2种,重复功能入口也许考虑的是为了增加点击,而同个界面重复堆放功能入口的合理性还有待考究。图标使用了毛玻璃和线性图标的表现手法,为界面提升质感。设计元素的四周轮廓加了小圆角,整体给人的感觉更为亲切、友好。
DataV企业版试用 - 画布/蓝图编辑器
整体暗黑风格的界面下,能使得用户设计深色风格的可视化大屏时,保持更专注的状态。题外话,DataV新版本的编辑器界面可切换有浅色风格,同理,浅色编辑器界面则更适合在设计浅色风格的大屏的场景。通过不同深色色阶的背景色块让每个功能模块的框架位置区分得清晰明了,另外整体配色、形状方面都遵循视觉呈现一致性,降低用户认知成本。
在编辑器左上方无退回系统页的返回按钮,用户只能通过切换浏览器标签页回看系统页,而无法在当前页返回上一层级回到系统页,所以对于想要快速返回上层的场景下,则显得不那么便捷。顶部栏左侧的画布编辑器与蓝图编辑器选项按钮归于一组符合用户认知,可快速切换当前编辑器进行大屏视觉设计或链接交互事件。画布编辑器和蓝图编辑器的画布外区域保持视觉统一,使用了点平铺的背景与画布做出层次区分。
右侧的属性面板中展示组件的配置功能,当信息较多时,用视觉较弱的分割线区分每组的配置信息,数据之间比较紧凑,提高面积利用率。编辑器中多处的功能组使用了格式塔原则的接近性,让距离更近的功能组更有关联性,层次清晰有序,降低用户认知成本。
图标表现方式只使用了单色线性图标一种,让整体界面表现得更简洁、轻量化,忽略图标形状而让用户更多去关注功能。配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。


Raydata Web专业版 - 编辑器
同DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
大纲与概要类似于页面与图层的关系,像设计软件Figma的Page(页面)与Layer(图层),大纲与概要位于界面左侧的区分上下模块,框架从上至下摆放,符合用户认知。对于新手小白,还需额外查看教程引导才能认知大纲与概要的框架,因为此版本定位为专业版,所以弱化了帮助指引,简化界面,让专家级用户更沉浸地、不受过多干扰地使用。
组件库位于顶部,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色面性图标和微渐变扁平投影图标,界面顶部是组件库,这些微渐变图标呼应了系统页同样使用了为渐变风风格。为了强调组件库这种用户高频操作区域,使用了更吸引用户注意力的微渐变扁平投影图标,而其他区域则使用单色面性图标,弱化视觉,让界面轻量化,让用户更多去关注功能。同DataV,同样使用格式塔原则的接近性,层次清晰,降低认知成本,不赘述。
配色、圆角遵循视觉呈现一致性,当功能被选中时,会以蓝色背景、图标反白的方式强调该功能的状态、位置。

EasyV个人版 - 编辑器
与其余3款工具不同,EasyV在编辑器左上方有退回系统页的返回按钮,方便用户快速返回上层的系统页。
同Raydata,组件库位于顶部任务栏中,占用面积小,前面结构层提过,作用是增大了画布占比,让用户更专注设计,不赘述。
图标表现方式使用了单色微渐变线性图标,部分图标线细节还用半透明效果,而部分则用了不透明度渐变的方式,提升图标质感,让整体界面轻量化而不至于过于单调。配色、圆角遵循视觉呈现一致性,降低用户认知成本。

森工厂(森大屏基础版) - 编辑器
同DataV,暗黑风格界面,不同深浅色块背景区分功能模块,且界面左上方无退回系统页的返回按钮,不太便捷,不赘述。
编辑器的任务栏设计类似本地客户端软件的顶部菜单栏,通用的“文件、编辑、视图、排列、图表、调试、帮助”菜单都放在了顶部任务栏,符合用户交互习惯,缺点占用面积较大。
与Raydata结构一样,同样有类似设计软件Figma的Page(页面)与Layer(图层)的关系,森大屏把图层放在画布底部栏,而大纲放在组件库的左下角位置。可能考虑不占用过多面积而折叠在左下角,但缺点也很明显,层级较深,难以找到大纲中的画布元素,对新手小白不太友好。通过画布底部栏切换图层,这里图层也是分2D和3D,还可设置图层为全局图层,即预览大屏时跳转任何地方都始终显示该图层,可减少重复劳动设计。
蓝图和代码二开也位于画布底部区域,同DataV,森大屏也有蓝图功能。底部有蓝图和代码二开的切换按钮,方便用户链接交互事件和调试二改组件的时候,不完全遮挡画布,让用户更易感知当前所处位置和状态,无需来回切换页面而增加操作成本。
界面图标表现方式同DataV,只使用了单色线性图标,让整体界面表现得更简洁、轻量化,不赘述。画布外区域使用了点平铺的背景与画布做出层次区分。



上篇简述可视化行业的市场分析,了解到国家政策如《“十四五”大数据产业发展规划》大力支持可视化行业的发展,可视化行业解决企业痛点,助力企事业单位进行数字化转型。随着数据可视化行业的发展,可视化报表分析工具逐渐衍生出更利于辅助分析的可视化大屏工具,随后进行桌面研究、问卷调查后,筛选出4款主流工具(DataV、Raydata、EasyV、森大屏),分别对它们的结构层、框架层和表现层进行拆解分析。
设计师在了解和体验工具型产品时,也要对其行业有一定的思考,这样更有利于了解业务、用户以及产品。下篇接着讲主流工具(DataV、Raydata、EasyV、森大屏)的功能体验,浅谈可视化行业未来的探索和思考。
那么,下篇再见!

如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

体验目录:
01. 【剪映】化繁为简,突破性的C端深度编辑交互界面!
02.【剪映】组合操作,简化界面跳转的“批量编辑”
03.【必剪】轨道按钮文案自适应滑动跟随
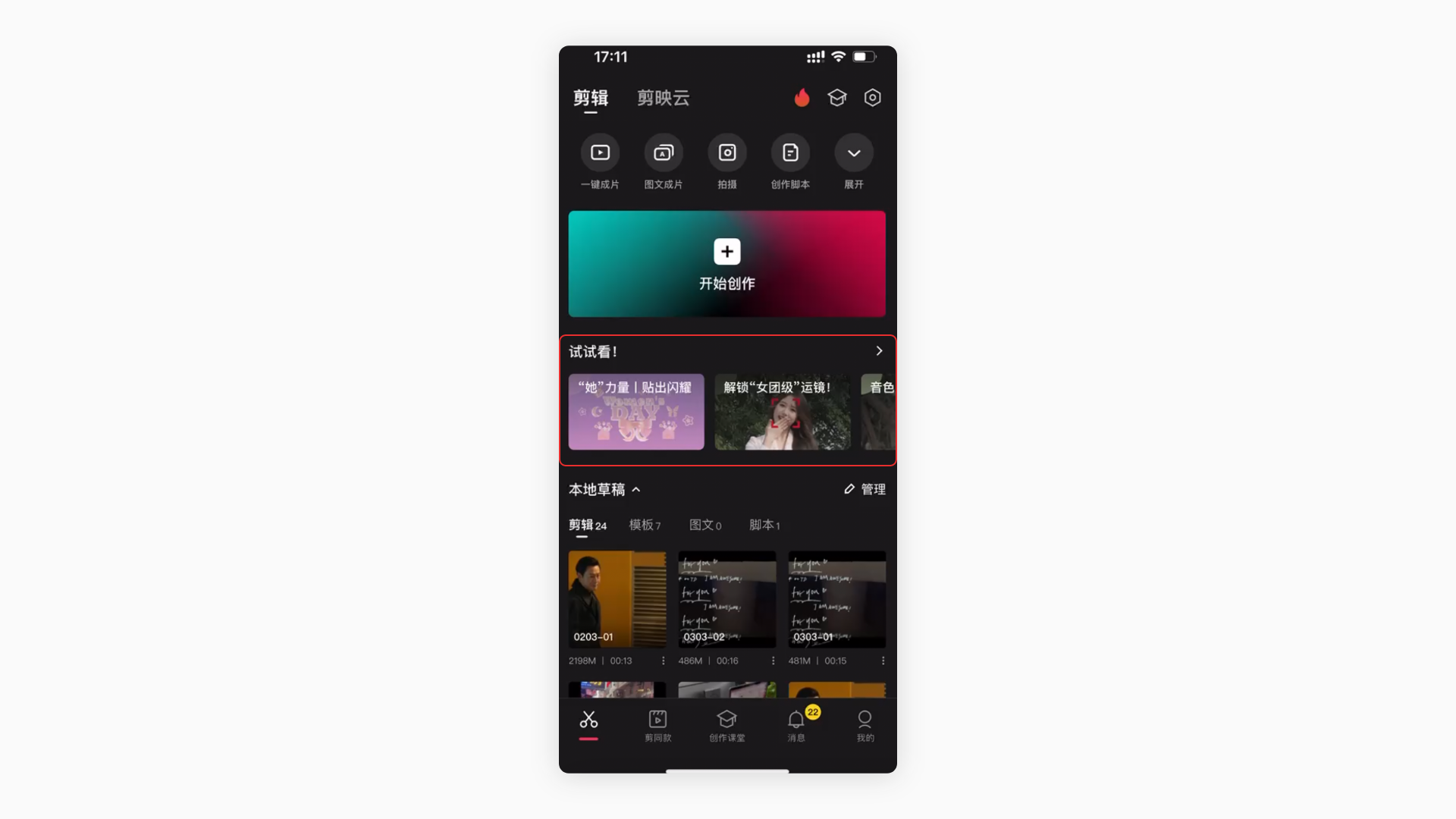
04.【剪映/IOS】首页新增(试试看)教程专区板块,快速入门软件
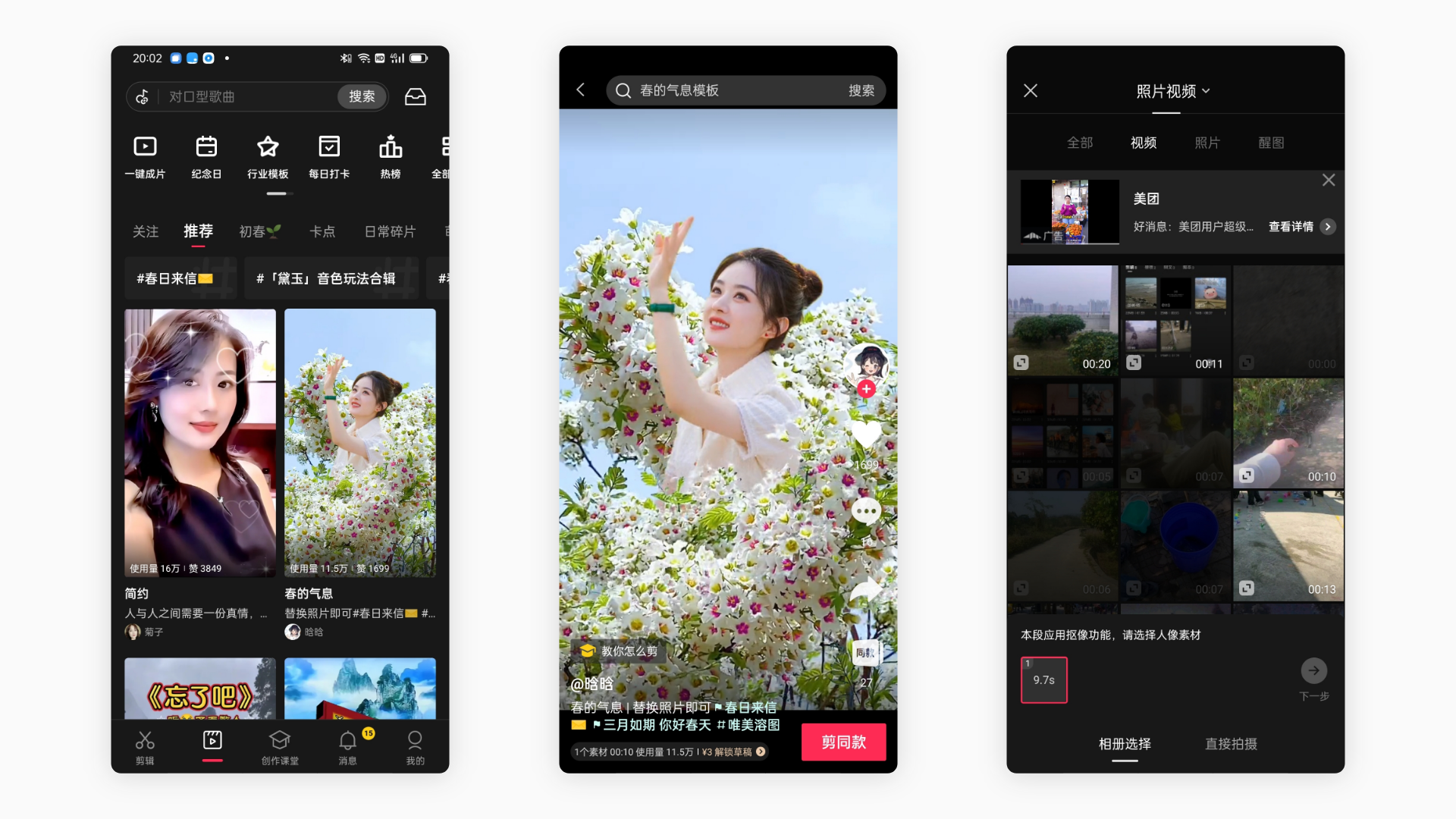
05.【剪映】“剪同款”功能,让用户快速出片
06.【剪映】上滑升起列表,让用户查看选择更加直观
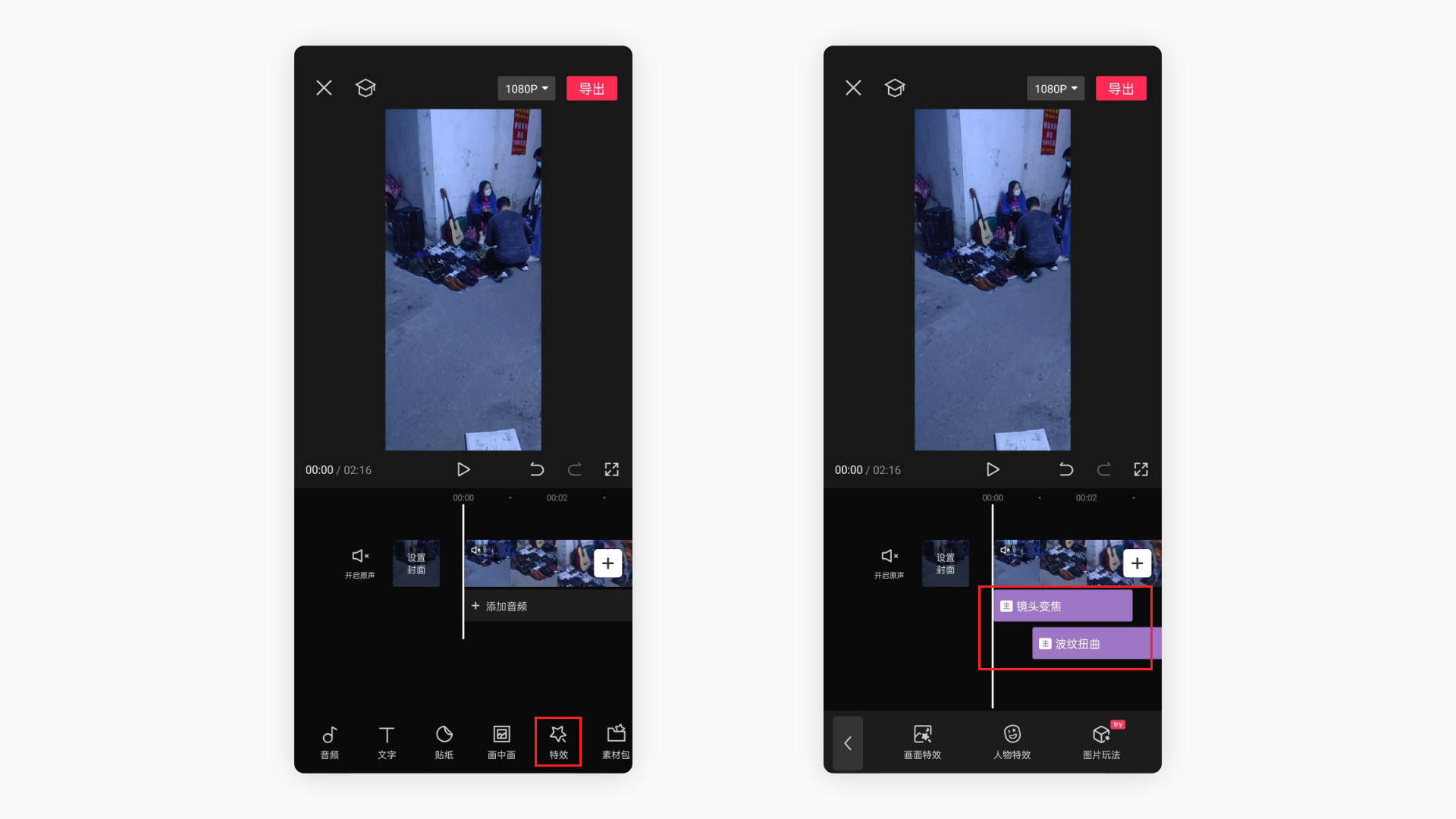
07.【剪映】不同类型的模块,分区展示
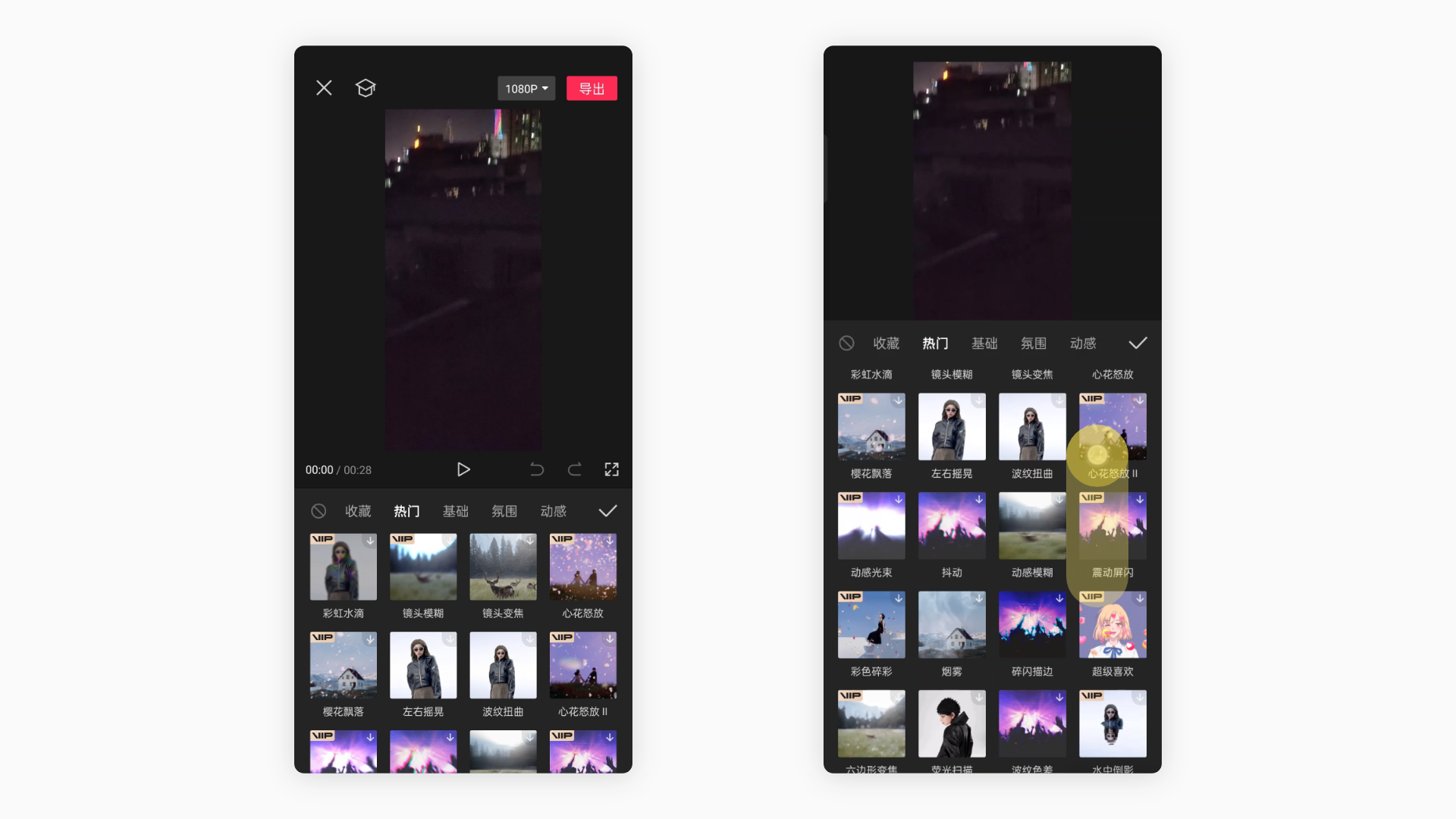
08.【剪映】选中特效后,自动播放(特效预览效果)
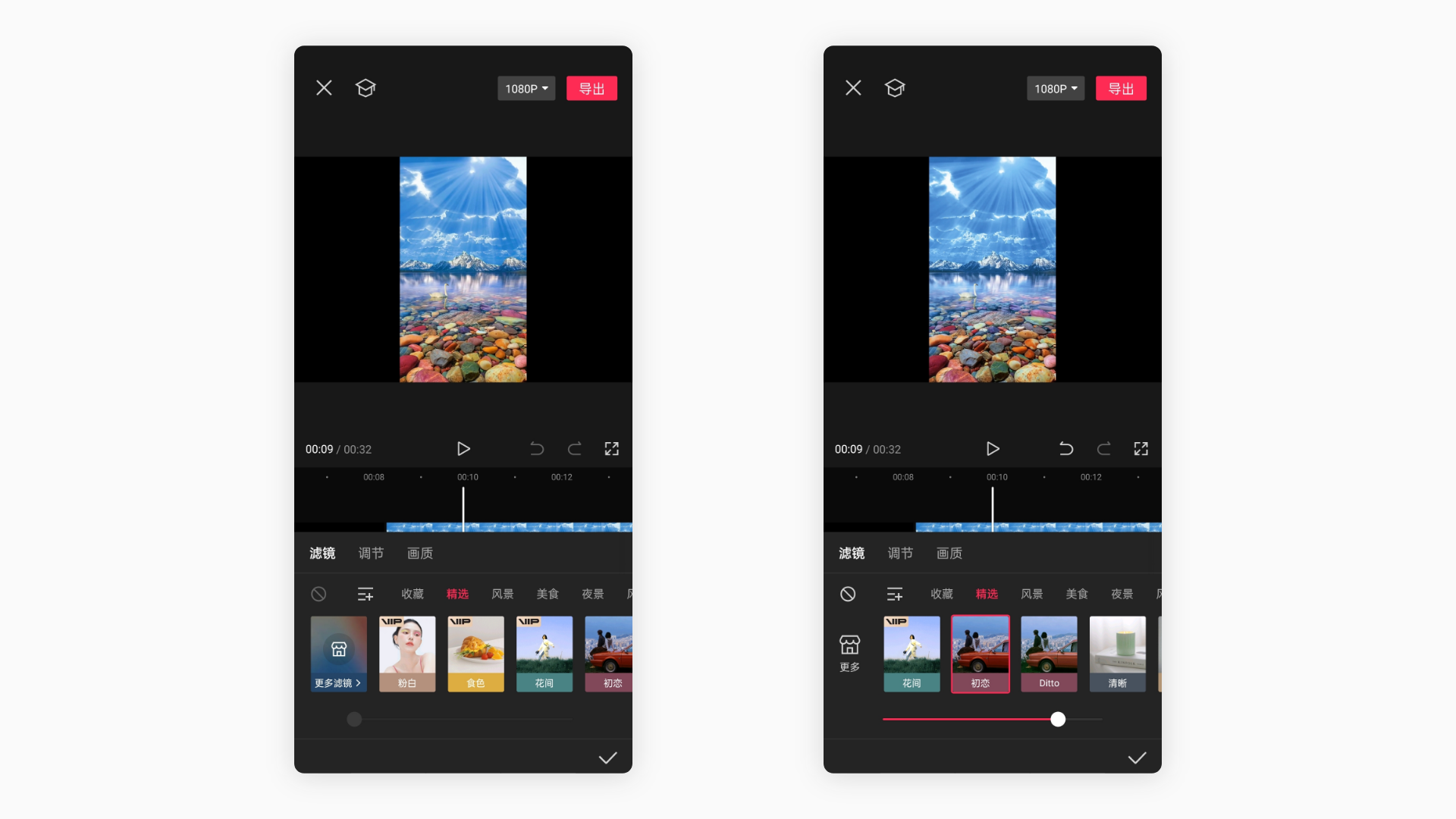
09.【剪映】滤镜功能“单行浏览”的原因以及必要性
产品体验:
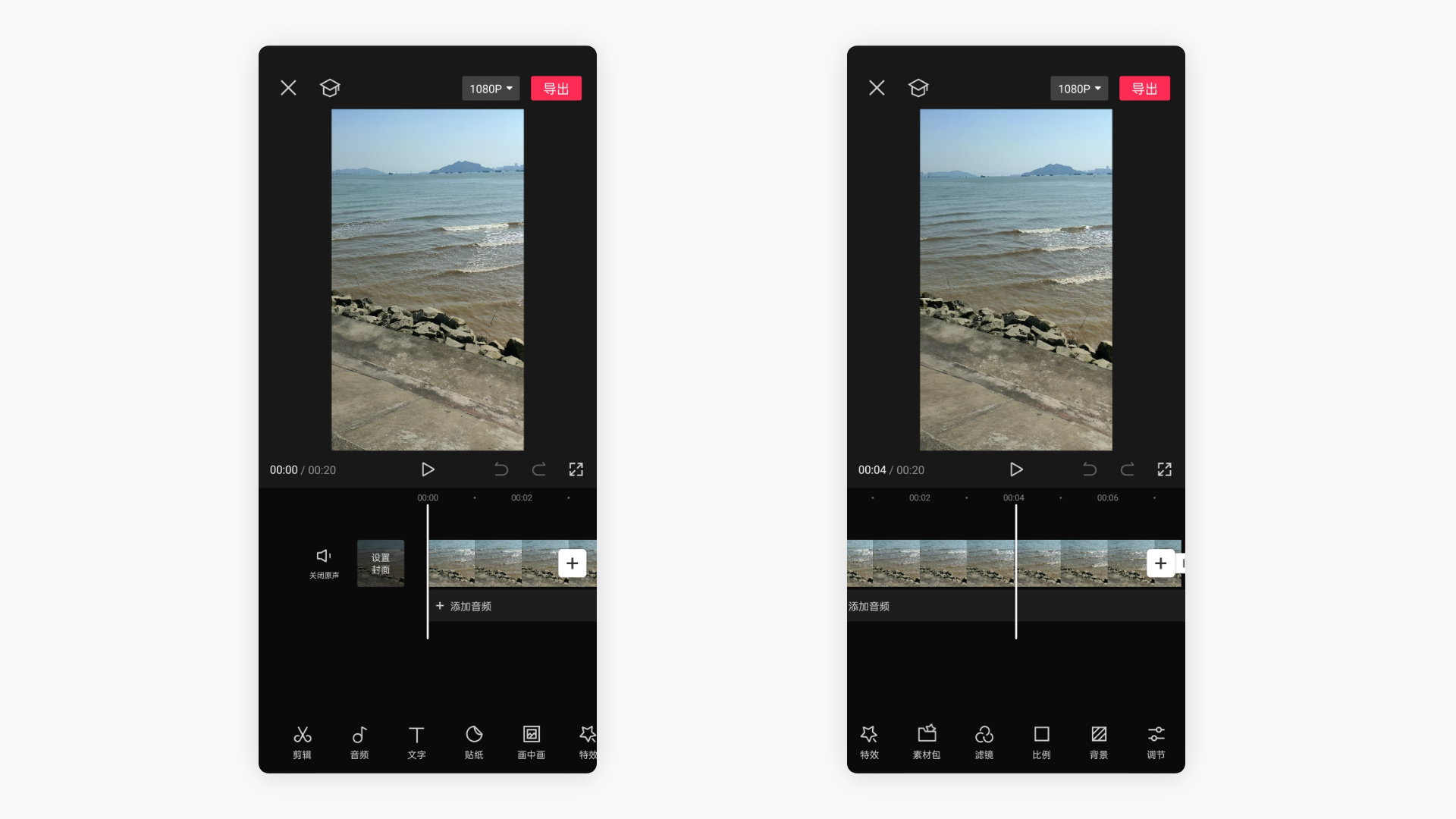
在此前,用户想要对视频进行剪辑操作,用户大多都需要使用电脑的Ae、Pr等剪辑软件,此类软件体量大,操作门槛高,而且需要有电脑的存在,在人手一台智能手机的今天,剪映等专业剪辑APP的出现,填补了用户需要在手机上进行视频剪辑的需求空白。
剪映的UI交互界面,既保留了Ae、Pr等专业剪辑软件的界面特点(画面轨道,音频轨道),也大大的降低了剪辑软件的操作门槛。
剪映的UI交互精明之处在于,它将专业剪辑软件的复杂,位置隐蔽,但又常用的剪辑操作。「整合」成为底部一个个显眼的功能图标,并且用极为精简易懂的文案,对功能进行了一个充分的描述。这一举动,大大降低了用户对剪辑软件复杂功能的理解门槛,用一种整合式的思维,提供功能给用户合成使用。这简单易懂的交互体验,也大大提高了用户的黏度,忠诚度。让小白用户接触了剪映后,再也无法回到Ae、Pr了。


交互思考:
在AI人工智能浪潮下,一切机器辅助,机器完成,需要人效的地方越来越少,在这大背景下,我们软件的用户只会变得越来越懒。
在新时代的背景下,我们UI、交互设计师,需要一种宝贵的「化繁为简」能力,在不影响最终呈现效果的前提下,将一个软件的交互体验,文案、功能理解,以及功能使用操作做得越简单,用户的黏度,忠诚度就会越高。
一个工具类APP何为「好用」?也许就是像剪上映一样,“化繁为简,成效依然”
产品体验:
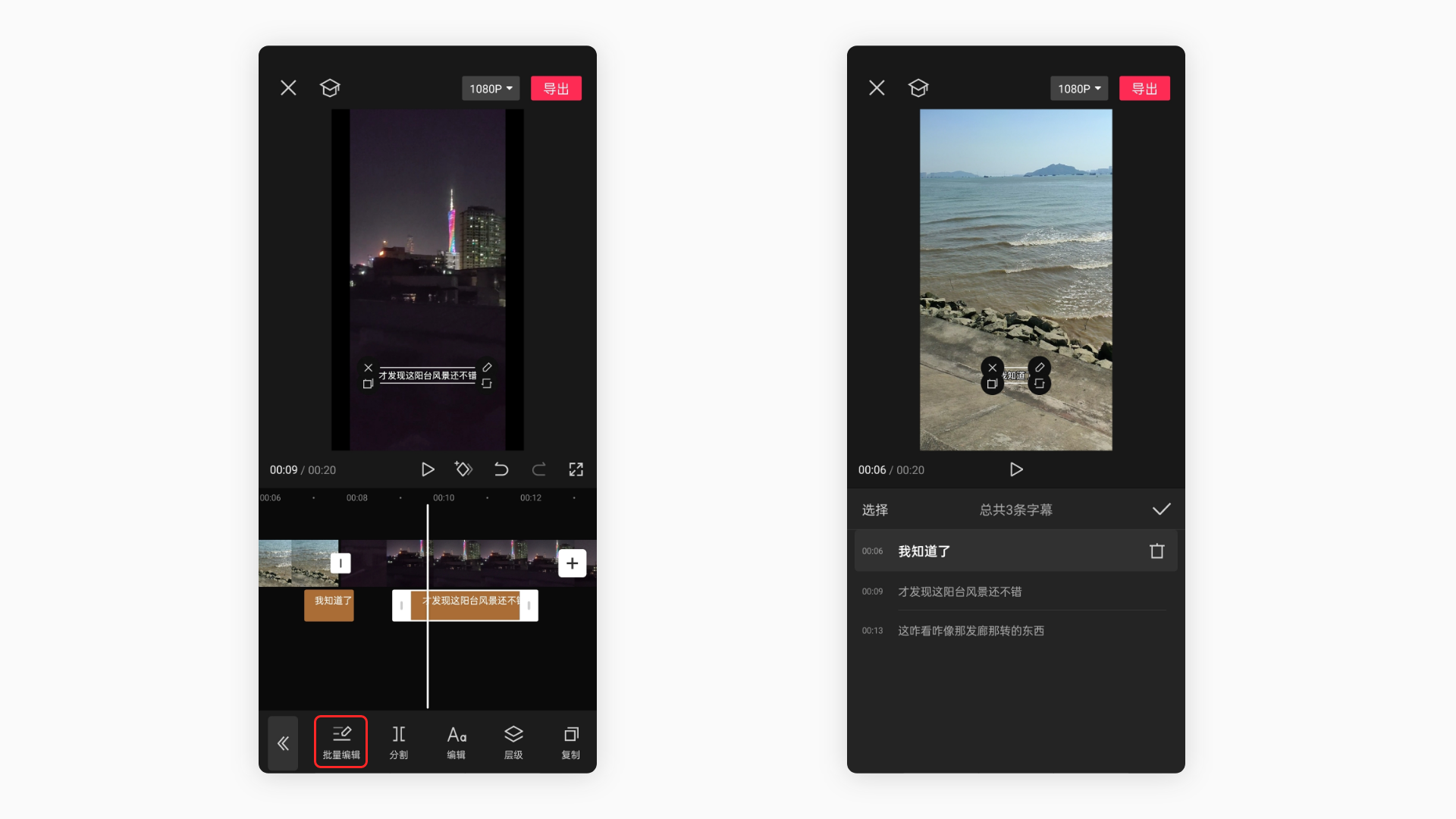
在剪映中,识别字幕的交互逻辑,是自动识别所有视频片段的语音,并且插入时间线中,识别字幕是【批量进入时间轴】的。所以想统一进行编辑,得一个个反复选中,然后逐一检查,这种累人的交互体验,让用户用了第一次就不会想用第二次。
剪映推出了「批量编辑」交互功能。
语音识别后,用户点击其中一个识别字幕,底部第一个功能就是「批量剪辑」功能,点击后,可以一键编辑全体的识别字幕内容,减少了用户调整识别字幕是的操作交互时间,增加了用户操作效率

设计思考:
在产品的功能交互设计中,不妨使用剪映的「整合思维」,将一些重复性高,标签统一,可统一操作的元素整合在一个功能中统一编辑,减少用户的操作切换与跳转,增加用户的交互体验与操作效率
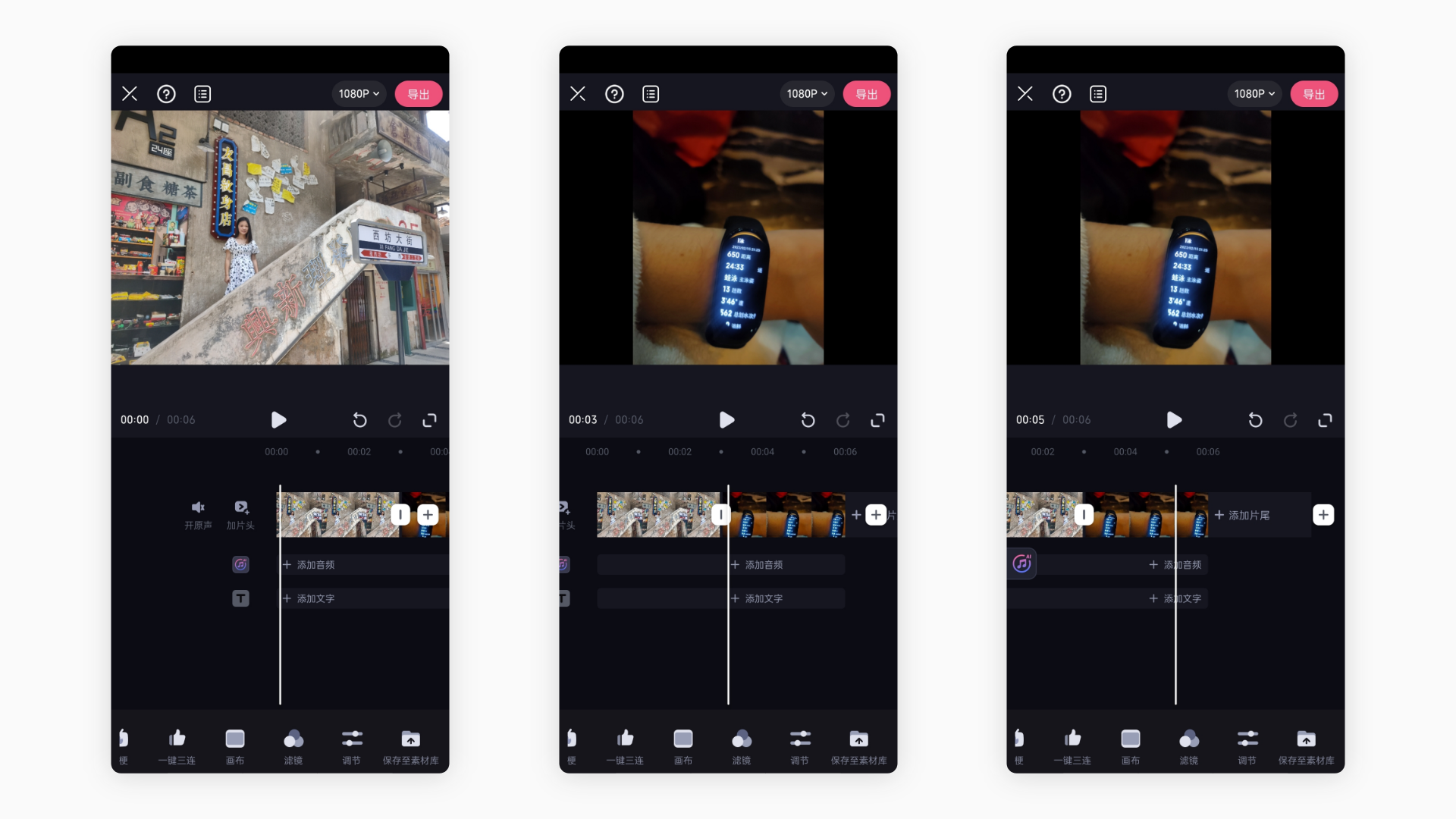
产品体验:
在必剪中随着用户左右移动,轨道按钮的文案也会跟随移动,让用户无论滑动到何处,什么位置,都能清晰的知道轨道的应用名称,而不会出现混淆的情况。最大程度上,减轻了用户的理解成本

设计思考:
当我们的图标,功能板块,或者某些重要信息,被用户左右、上下滑动导致超出屏幕展示区域,用户想回头找到这些元素,就得重新滑动到对应位置,走一趟“回头路操作” 。这对用户来说其实是不便捷的,对交互设计来说,是不聪明的
我们可以利用【必剪】的文字跟随交互,来举一反三,让一些重要的功能,信息区域,随着用户的滑动而自适应跟随,最大限度地保证用户他不错过这些重要的功能、信息。
产品体验:
在用户(特别是大龄用户),在初次使用【剪映】这种有一定入门难度的APP的时候,其实都是感到陌生的,新手指引虽然能一定程度解决此问题,但是新手引导只能在第一次打开APP时展示,而且新手指引有非常强的局限性,它只能告诉能这功能要怎么用,而无法告诉你这功能的使用场景。
所以在首页中新增一个软件使用技巧、教程专区,可以让有需要的用户第一时间观看课程,入门软件,而且课程用户可反复观看,不像新手指引般一次性展示。
这种交互体验,大大减轻了用户入门软件的难度。

设计思考:
在我们设计的产品是一个工具型软件,且有一定入门、使用难度的时候,不妨参考一下【剪映】的首页+软件使用教程 的交互思维。
用最低成本教会用户如何使用这个软件,而且展示位置是每次打开APP时都会看到的首页,不用担心一些粗心的用户错过。
产品体验:
在剪映Tap栏中,有一个 “剪同款” 功能,选中对应的视频模版后,填入自己相册的素材,听过自动剪辑,特效覆盖,自动填充文字、BGM等一系列操作,支持用户一键快速成片。

设计思考:
在流量为王的时代,内容输出效率就代表了一切,剪映的 “剪同款” 功能,就是让用户的内容输出效率大大提高,将输出内容的过程简单化,无脑化,用户无需再去想用什么创意,视频用什么BGM,以及视频特效如何制作,这些都由APP的模版设计师帮你搞定,用户需要做的,就是提供出自己的素材即可。
这给予了我们产品设计师一个启发,在我们设计产品时,是否也能关注一下,急需内容输出,但内容输出困难的领域呢?也能把一些可自动化实现的步骤(如特效,BGM,字幕等等),交给系统,用户只需参与拍摄或提供一小部分素材,即可生成一条优质的内容。解决用户输出内容痛点,从而留存用户数量,从而实现用户量变现。
产品体验:
在剪映APP中,一些展示选择列表的功能中,用户上滑,列表都会随之升起,让用户可以更直观的查看选中其中内容,大大增加视觉传达效率。
让用户不会被窗口高度限制,更高效地浏览、选用列表中的元素,增加产品功能成效效率

设计思考:
当我们的浏览窗口,因UI布局高度受限时,设计师可以通过【窗口随着滑动响应移动】的交互方式,使得界面UI交互更多变幻,更为灵活。
产品体验:
在剪辑APP中,难免会有许多种类不同,作用各样的模块,但是剪辑轨道UI展示的空间有限,如果没有分区思维,那么整个剪辑轨道将会变得杂乱不堪,用户用久了看到各种轨道模块,也会疲劳过载
而剪映提供的UI解决方案也非常值得参考,将各种不同种类的效果轨道模块,分区展示,在用户点击【特效】前,剪辑轨道不展示所有的【特效模块】,在用户点击【特效】功能后,才展示对应的【特效模块】轨道

设计思考:
在我们面对多种不同类型,但是作用相同对象的作用对象时,利用交互思维,在UI界面上进行视觉分类很重要,否则你整个APP的操作界面将会杂乱无章。
剪映给了我们一个很好的参考,就是将不同种类的对象 【分区展示,分区管理,分区操作】,最大限度的保证交互界面的简洁舒适,且分类也能让用户更好的“点对点”进行操作,节省寻找对应操作对象的时间,所以,分类思维 是目前作为交互设计师的一项必不可少的技能了。
产品体验:
在剪映APP中,当用户选中特效,系统会自动播放【特效预览效果】,且自动暂停(如特效时长3s,那么系统播放完3s特效效果后会自动暂停,不会继续播放)
用户可以直接了当地查看特效与画面融合的效果,而不用选中后,再点击播放预览效果,觉得效果不满意,还得反复切换。这种交互方式,大大节省了用户的选择模版时间,让其成为(选择+预览=选中) 的高效交互流程

设计思考:
在我们设计一些需要实时预览的功能时,我们不妨参考一下剪映的(选择+预览=选中)的高效交互流程,让用户免去反复操作预览,重复选择的无效交互,提升用户在工具型APP的内容输出效率
产品体验:
当用户在剪映中唤起滤镜功能列表时,难免会感到惊讶,以及提出疑问:“为什么剪映要用单行浏览这种低效的交互方式?”
但是只要你仔细思考,并付出实践你就会明白,剪映在滤镜列表中,使用单行浏览的原因。
因为用户对滤镜的选择,是出于此滤镜的画面效果,所以展示滤镜效果时,滤镜效果图的比例大小是否清晰显得尤为重要,所以,剪映牺牲了一些浏览效率,但是大大保证了用户对此滤镜的浏览精读。
另外,滤镜列表不同于特效列表,具有大量重复图片填充。滤镜几乎每张填充的图片都是有所不同的,所以使用多行列表式排列,在多种不同颜色,不同风格的图片填充下,画面会变得杂乱不堪

设计思考:
当我们遇到,填充图片风格各异、或者注重展示画面的列表设计时,可以参考剪映,牺牲一下浏览效率,保证浏览舒适度,精读的设计方式,来防止我们设计的列表在视觉交互上显得杂乱无章
作者:坚行 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。

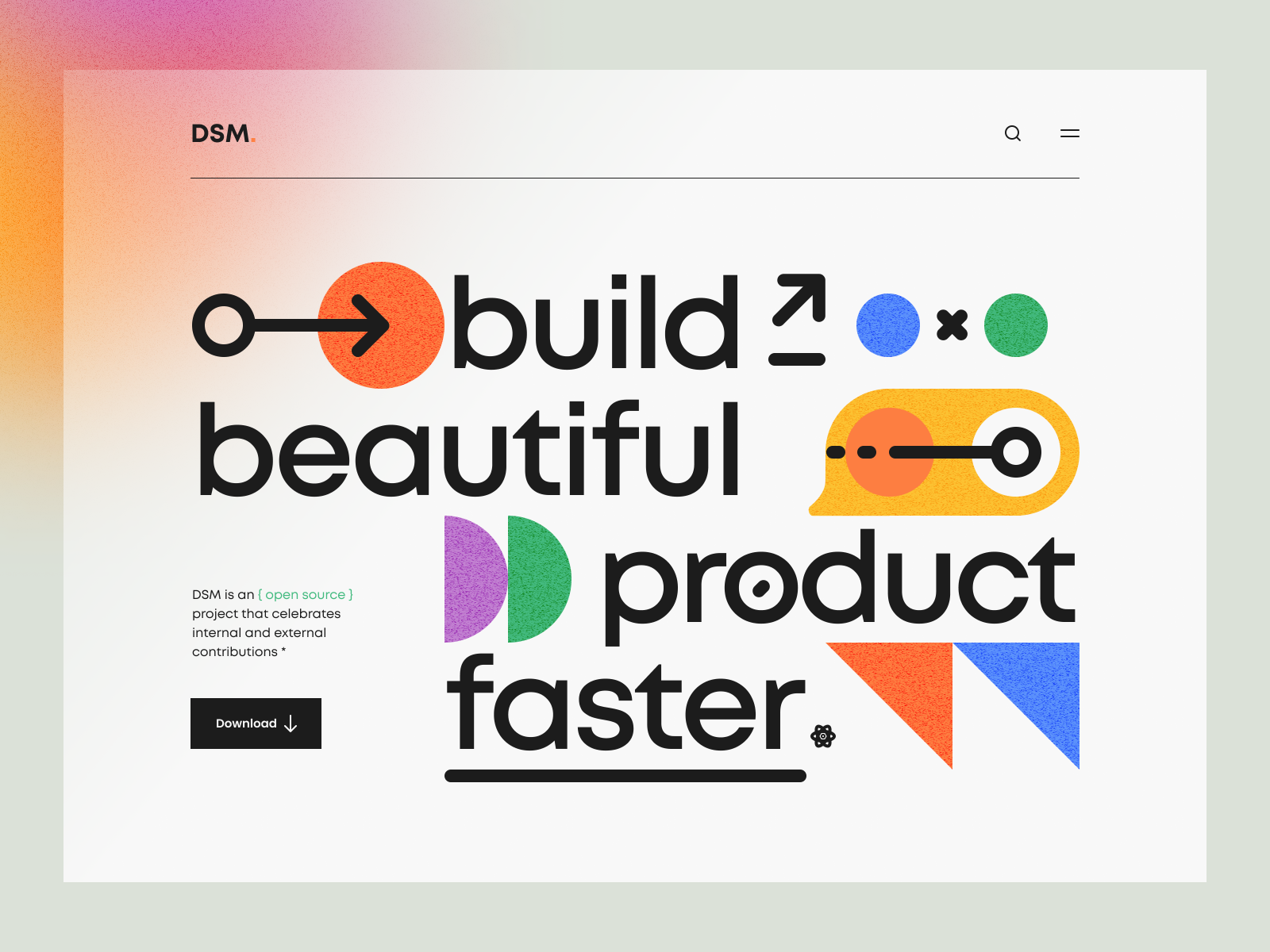
追波年度最佳作品来自大家最熟悉的UI8团队中的Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得追波年度最佳作品呢?既不是C端也不是纯B端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年追波设计流行趋势之一。
MetroUI是Windows8的界面设计语言,在2010年至2013年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动To B 、To G 的发展元年,通过几何色块(MetroUI)实现B端产品与C端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现B端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我Love你”、“我ai你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


在标题文字上添加曲线来突出重要文案是2021追波最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



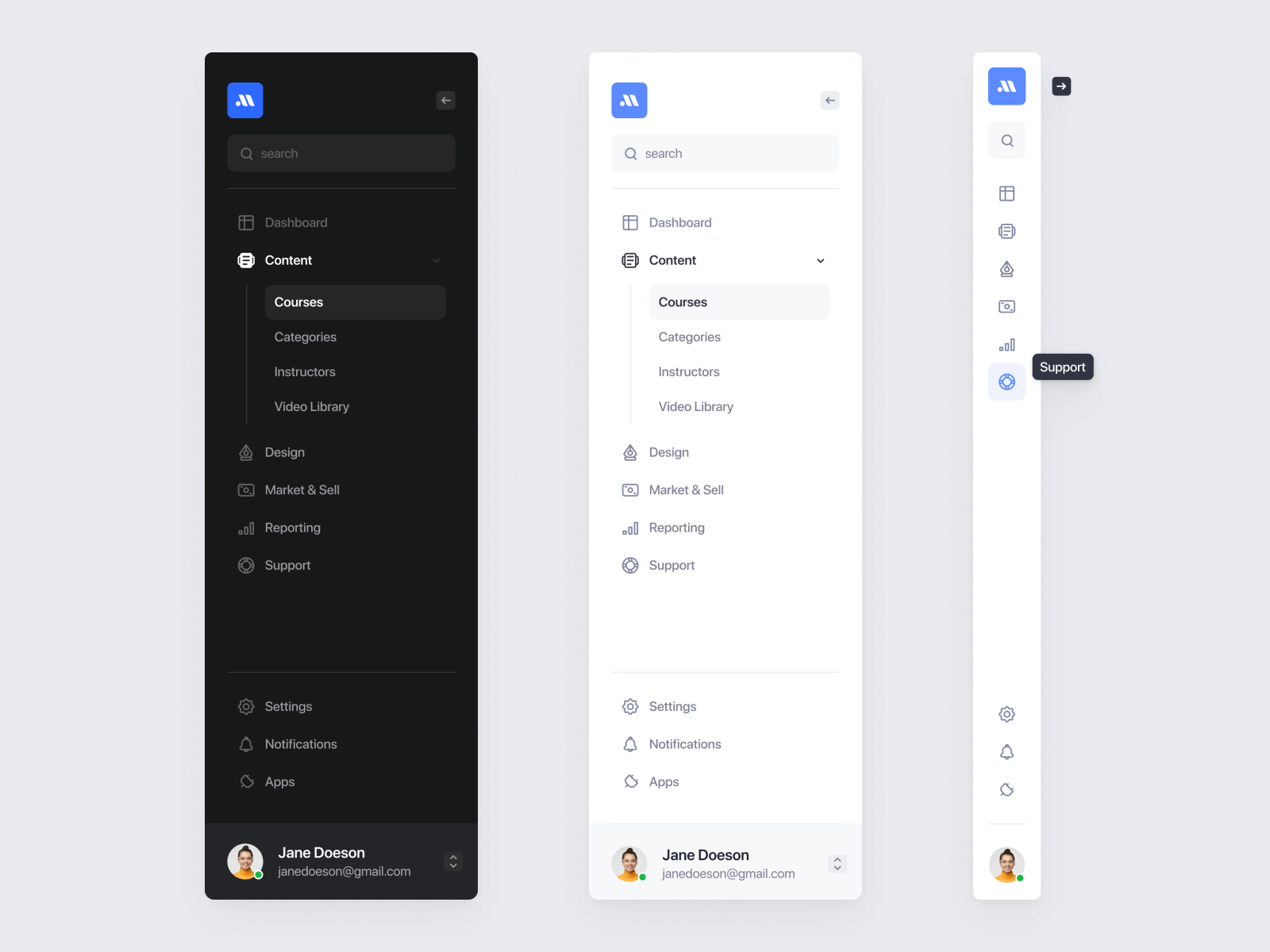
B端设计的火爆带动了B端相关模块设计,更多的人也愿意尝试B端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于PC屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。追波的B端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是B端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


B端C化是B端产品设计的视觉表现力慢慢往C端产品设计的视觉靠齐,国内B端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B端产品也开始移动化、智能化,国内主流还是通过小程序、H5来现实B端产品C端化。

轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



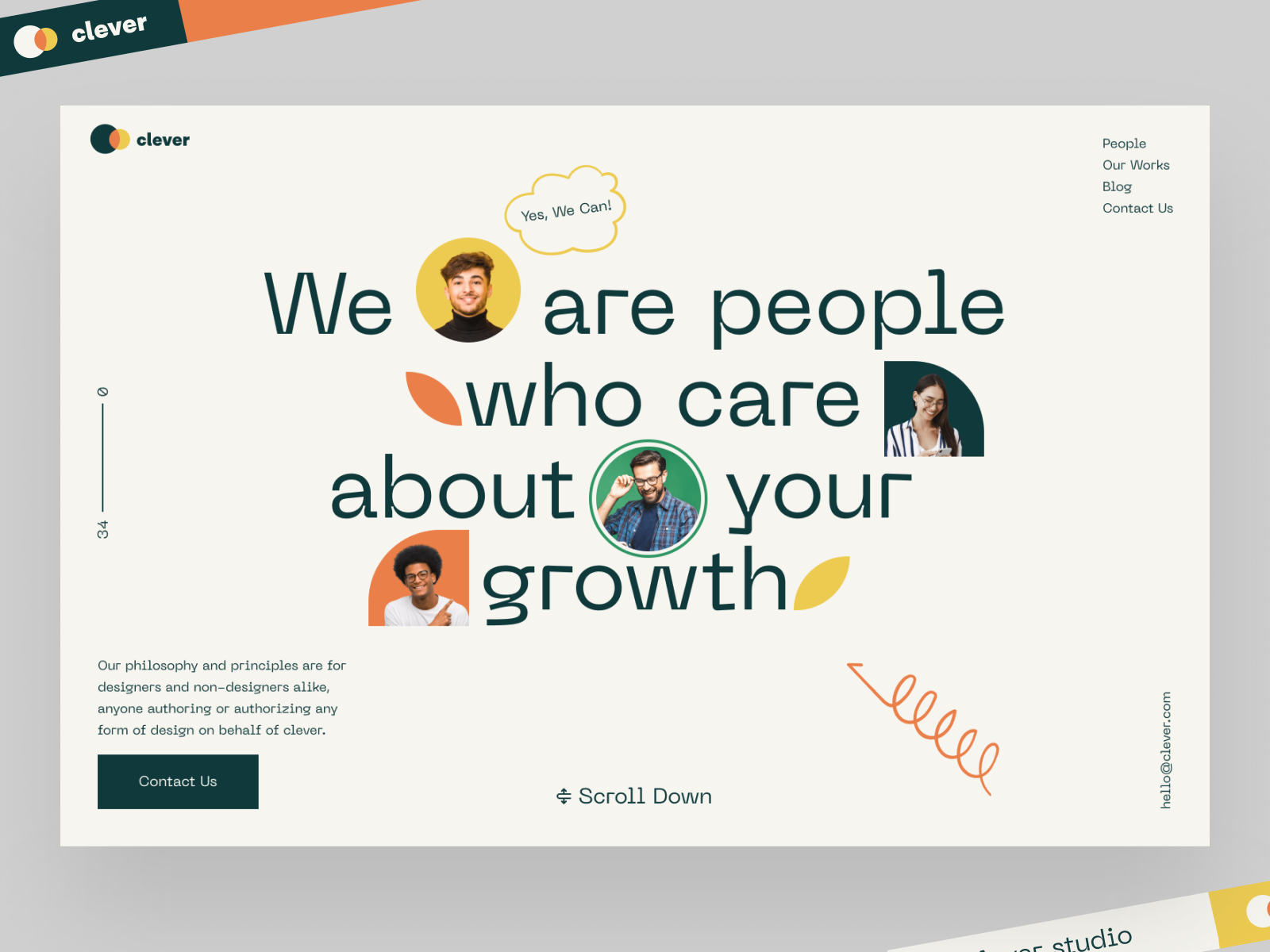
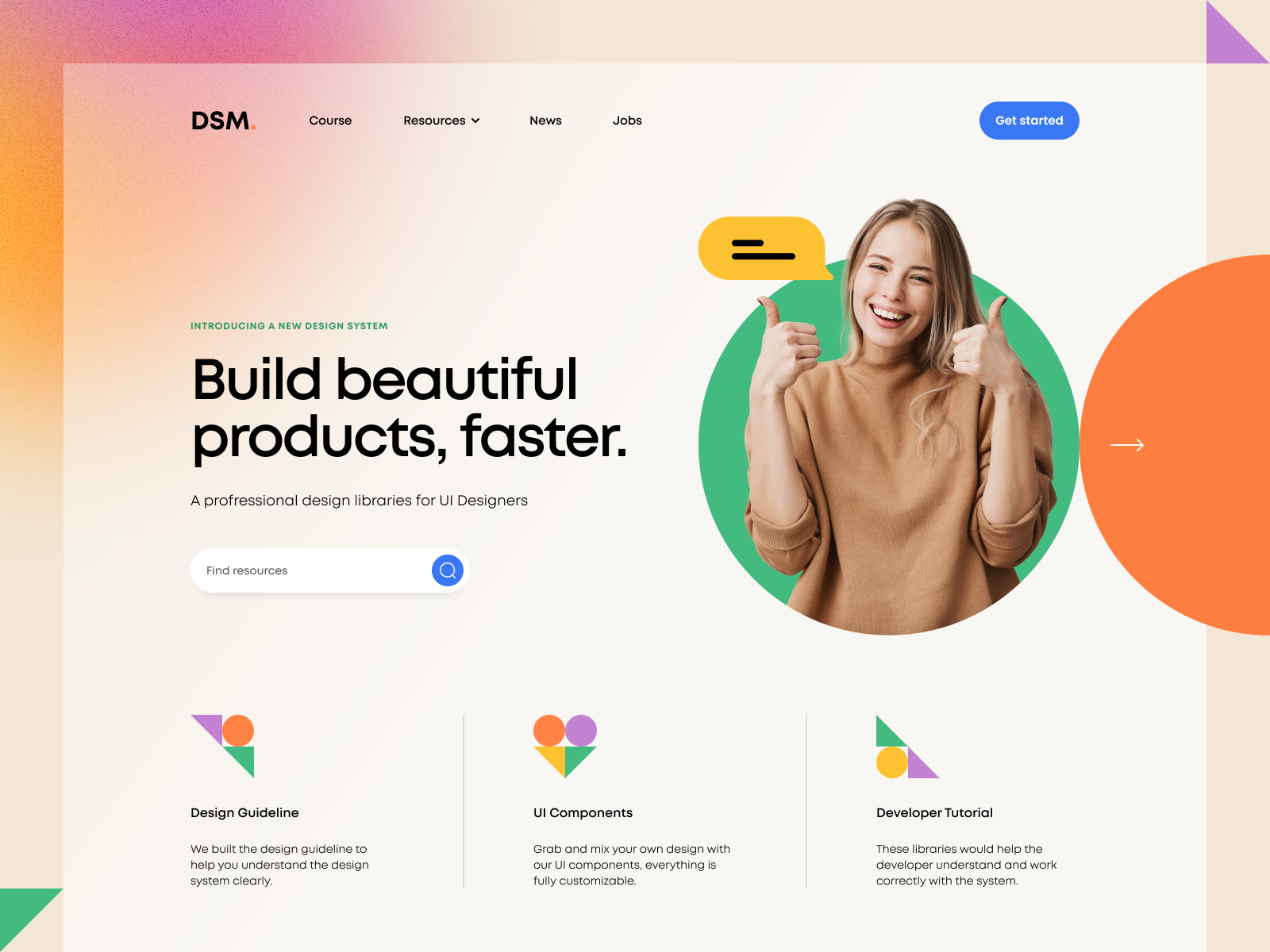
为什么人加色块的组合方式能流行起来?还是B端行业流行带动的。B端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商OPPO、VIVO等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下UI扁平化的设计趋势。苹果Mac OS Big Sur系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三维彩色玻璃的视频教程可以在B站搜索“透光艺术-C4D创建彩色玻璃的4个技法”,完全能满足UI设计师。当然还有一个好消息就是Mac用户可以享有OC一年免费的使用权,具体安装购买方法可以上“某宝”就可以轻松搞定,真香。


轻拟物这几年一直流行,在UI设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如B端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在B端产品界面中更加需要简洁设计,我们最熟悉的Sketch软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B端产品视觉设计C端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年追波B端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名UI设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome插件)用来测试界面的对比度。



为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在B端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从0到1搭建B端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C端产品微交互和动效已经很成熟了,一部分功劳来自iOS系统原生自带的效果。B端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

Mg动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


MacOS Big Sur系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。




为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更佳出彩。




P4D是PS加C4D的设计表现技法,也是视觉设计的最后一个环节,通过PS对C4D的渲染图片进行调色,利用PS的调色技巧可以很好的解决C4D打灯光的瑕疵,还可以利用PS强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过PS的后期合成来实现,这也是P4D的强大之处。


卡通IP设计最近三四年技术的迭代已经慢慢的走上成熟,卡通IP也从传统的纯PS手绘技法,转到C4D建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通IP火的本质更适合做营销,相比于品牌或Slogan,卡通IP具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通IP已经是互联网B轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于UI设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




C4D三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在AR/VR领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中C4D软件对于域、动力学还是有一定的优势。


作者:水手哥。 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
作者:用尽晴天来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
对话框是一种重要的交互方式,主要用于完成信息传递。对话框很常见,但并不见得每一个设计师都可以百分百地弄明白对话框这个概念。这篇文章是对「对话框」的一个简单梳理和总结,希望可以解决大家心中的一些疑惑。
01
了解对话框
对话框是叠加在应用主窗口上的弹出式的窗口。对话框以对话的方式让用户参与进来,在对话中它给出消息或要求输入。
当用户完成消息的阅读或者作出选择后,可以取消或者接受该对话框,之后,这个对话框便消失了,把应用的主窗口交还给用户。
关于对话框的概念,以下是百度百科的解释:

对话框越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
按照对话框的交互方式,可将其分为「模态[1]对话框」和「非模态对话框」。我们可以把他们看作是两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两个家族的主要区别:是否强制用户对其进行回应。
模态对话框:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而对话框会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种对话框类型进行区分,常见的对话框分别为:普通对话框、内嵌表单对话框、分步表单对话框、文件选择对话框、复杂信息展示对话框。
△ 何时使用模态对话框
1)在重要的警告时使用,避免出现严重问题、或修正已出现的问题。
例如:用户录入信息后未保存就要关闭时,弹出模态对话框提示用户保存。

2)在需要用户输入信息或进行某操作,才能继续当前流程的时候使用。
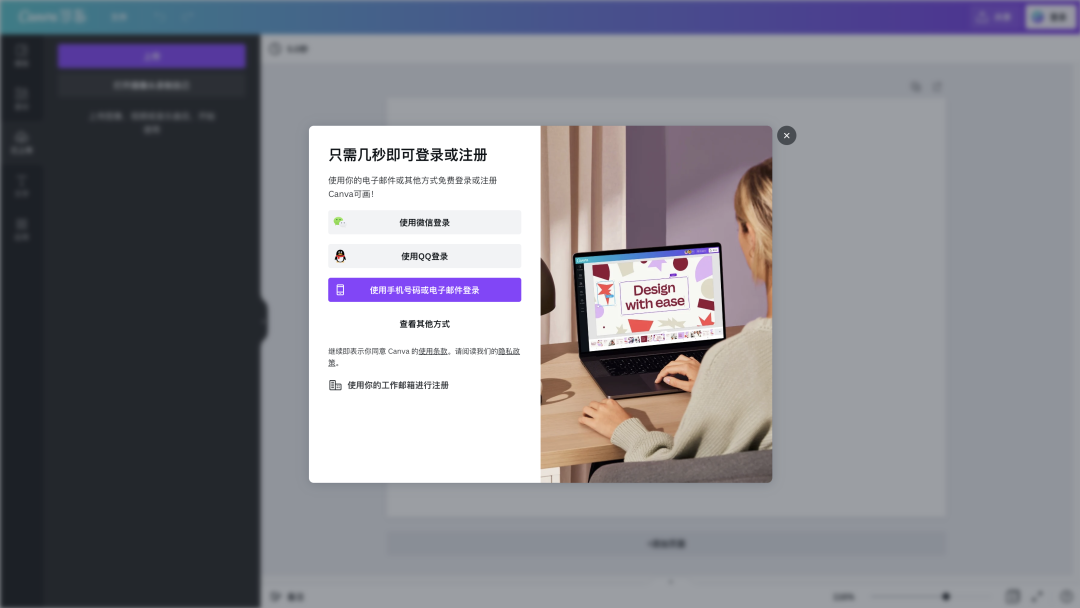
例如:在使用Canva资源网站时,点击“上传”会弹出模态化的登录/注册窗口,引导登录/注册后使用。

3)用来将复杂流程拆分成简单步骤。
例如:Teambition-分步骤的模态对话框式创建项目。

4)用来获取信息,该信息可大大减轻用户的后续操作/精力。
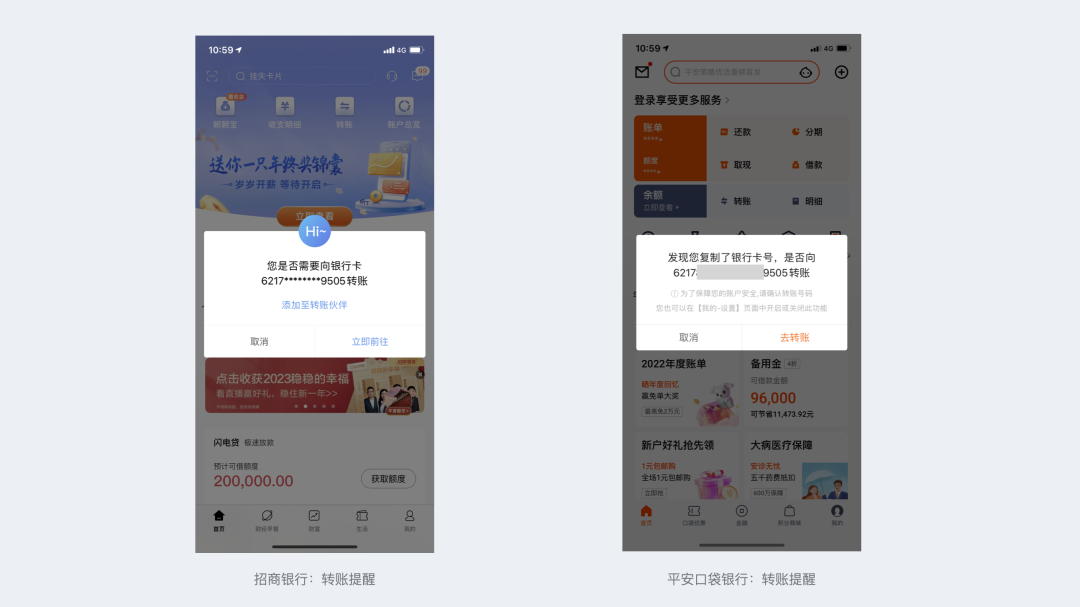
例如:在转账场景中,如果先复制一个账号,打开手机银行APP(以招商银行或平安口袋银行为例),系统会通过模式对话框询问用户是否向这个账号转账,这样的设计做到了预判用户行为,节省用户后面的操作成本。

非模态对话框:与模态完全相反,它更加温和,不会强制打断用户正在进行的现有流程,对用户的干扰比较小。通常这类对话框只会在屏幕上短暂停留,几秒就会消失,也因此用户容易忽略它们的存在。因此非模态对话框不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。
△ 何时使用非模态对话框
1)在获取与当前流程不必要信息的时候使用。
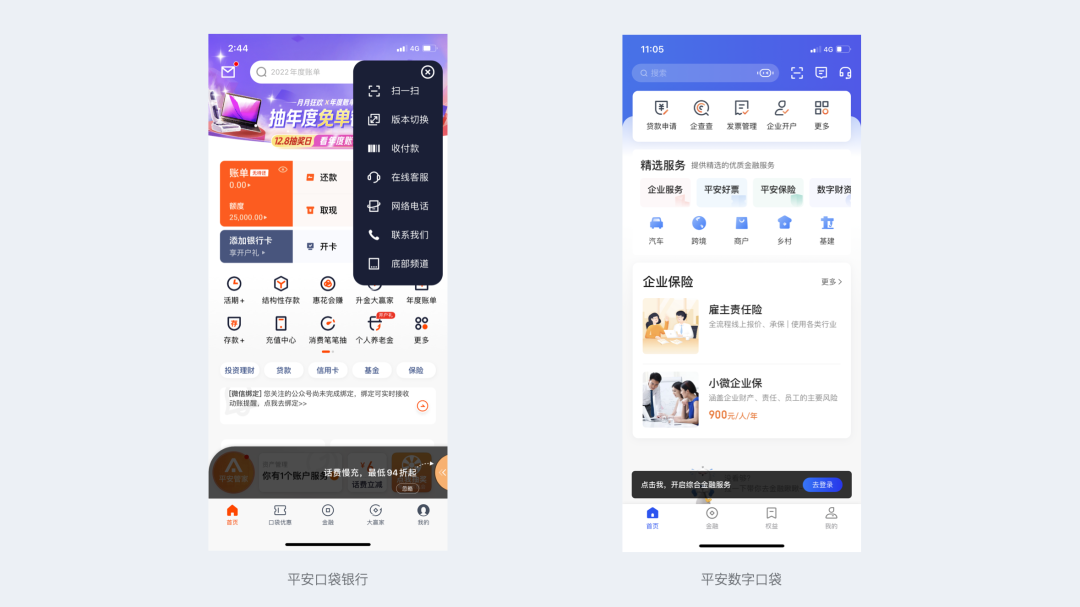
例如:平安口袋银行和平安数字口袋采用气泡卡片展示更多功能或引导用户登录。

2)不打断重要流程中使用。
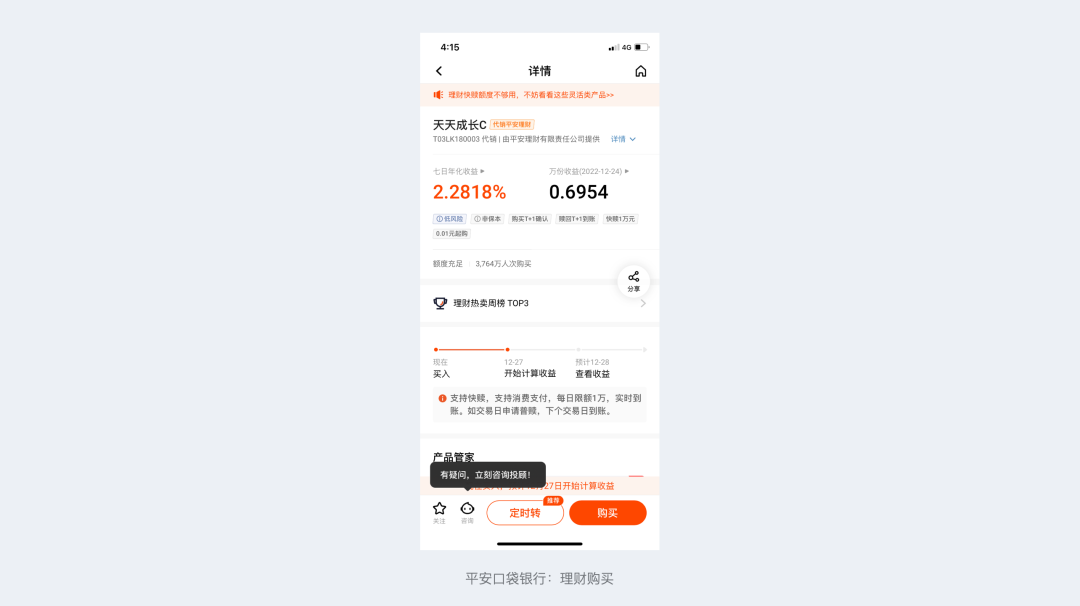
例如:在平安口袋银行APP中购买理财时,如果遇到疑问的话,不会弹出框提示让客户咨询投顾,而且采用气泡框形式提示,不打断用户购买。

简单来说,两者的优缺点见下表:

02
从前面讲到的定义来看,对话框最主要的目的是:传递信息。那么从目标导向的角度来看对话框,对话框要传递的信息的常见应用场景主要有以下五种:
属性对话框是向用户呈现或让用户改变所选对象的属性或者设置。一般来说,在属性对话框中,用户可以修改当前的选择,也可以设置应用程序的全局属性。该对话框适用于非频繁操作和或仅需要设置一次的属性,属性对话框常见在一些设置、详情中。
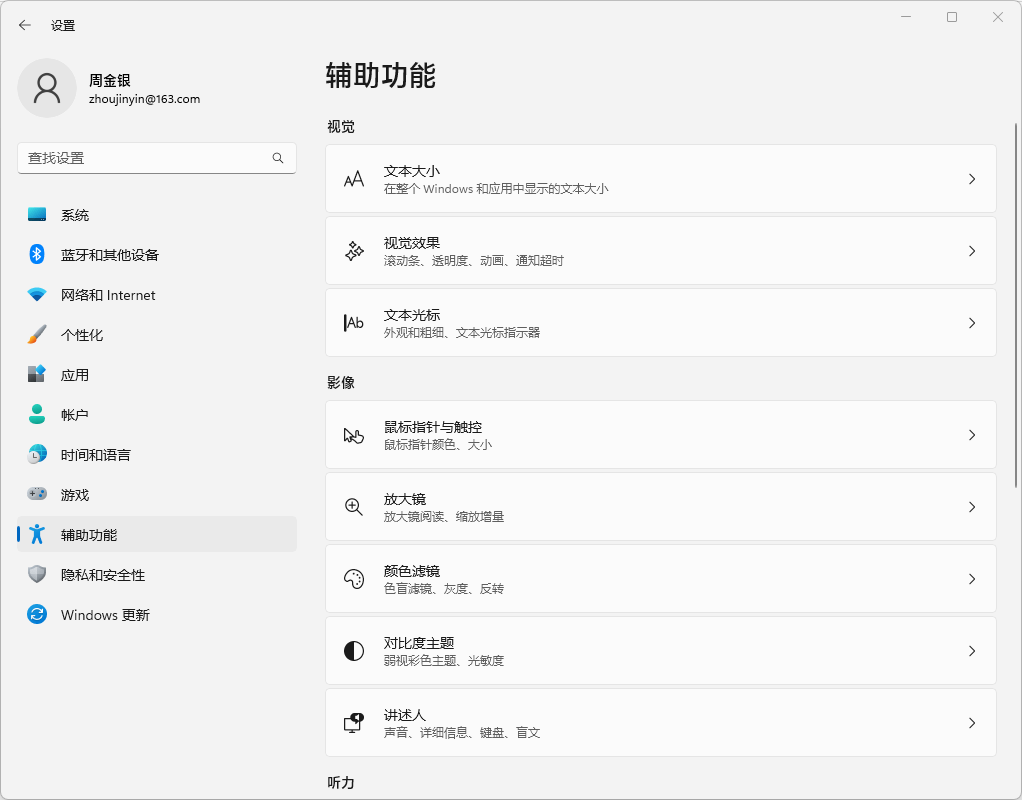
例如:Windows 11系统的设置界面,可设置系统的全局属性。

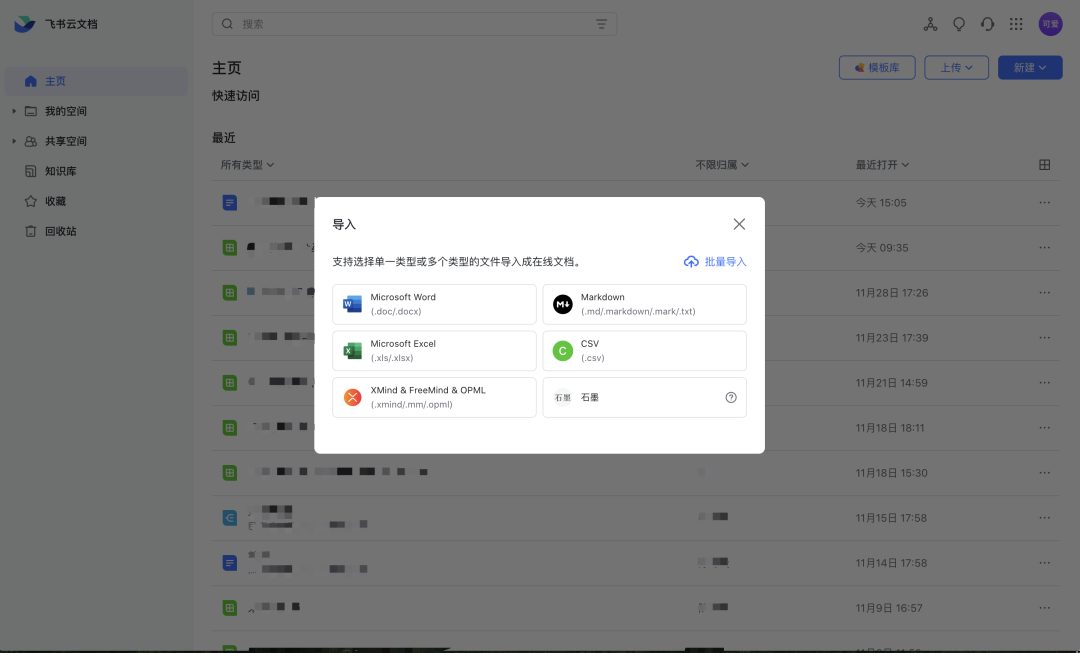
功能对话框通常从菜单中打开,是最常见的模态对话框,只控制单一功能,如打印、文件上传/导入、插入对象或拼写检查。该对话框不仅允许用户启动一个动作,而且也允许用户设置动作的细节,属于模态对话框。
例如:浏览器的打印功能,会弹出模态化的打印窗口,用户可设置打印的细节。

例如:飞书的文档导入功能,使用模态化对话框,引导用户选择文件类型或进行批量导入操作。

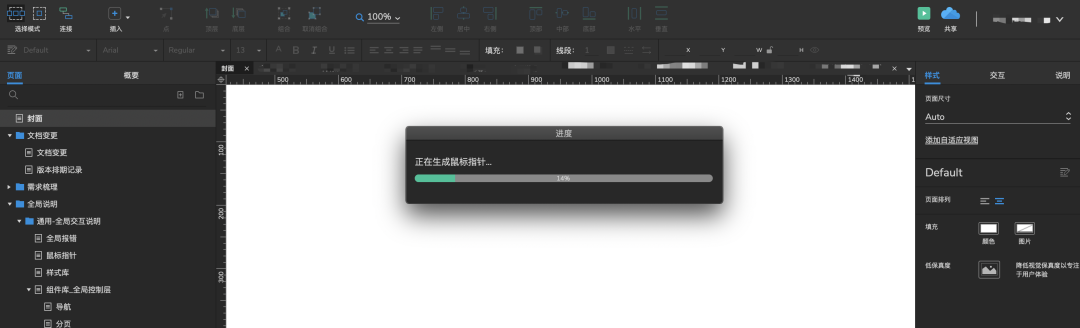
进度对话框是由应用程序启动的,而不是由用户请求而启动的。它们向用户表明当前应用正在忙于某些内部功能,其他功能的处理能力可能会降低。
每个进度对话框都应该向用户清晰地展现如下信息:
例如:使用Axure软件导出html文件时的进度提示,既提醒用户当前Axure正在运行,又告知用户当前文件导出进度。

例如:使用Sketch软件导出文件时的进度提示

通知对话框将一些重要信息报告给用户。来源可以是一些触发的事件,也可以是其他用户的通知。
常见的有通知中心对话框,处理完成某个操作的告知等等。
例如:花瓣的通知提醒

例如:脉脉的隐私政策阅读提示和汽车之家的开启通知提示,均采用模态对话框方式。

公告对话框,和进度对话框一样,由应用程序直接启动,不是由用户请求发起的。公告对话框有三种:错误、警告、确认。
这种对话框通常不会要求用户填写什么,只会询问你“真的要进行吗?”或者告诉你一件事情。所以在这种对话框上,一般只会有只有[取消]和[确认],或者[OK]。

属性、功能、进度对话框,是用户主动请求的--它们为用户服务。但是,应用程序发起的公告对话框--它们为应用程序服务,常常会牺牲用户利益。由于公告对话框比较常见且常常牺牲用户利益,那么我们怎么把这些讨厌且无用的公告对话框直接铲除掉,换成更加友好、能给用户带来真正帮助的交互方式呢?接下来我们来一起看看怎么让公告对话框“名声鹊起”。
03
我们可以从应用本身和对话框本身着手提供友好的交互方式,减少公告对话框的出现频率。
解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该优化应用设计,让犯错变得困难。
示例:登录蓝湖时的短信验证码输入框

示例:转账时输入金额的数字键盘,金额大小的位数提示;平安口袋银行的身份证号专属键盘。

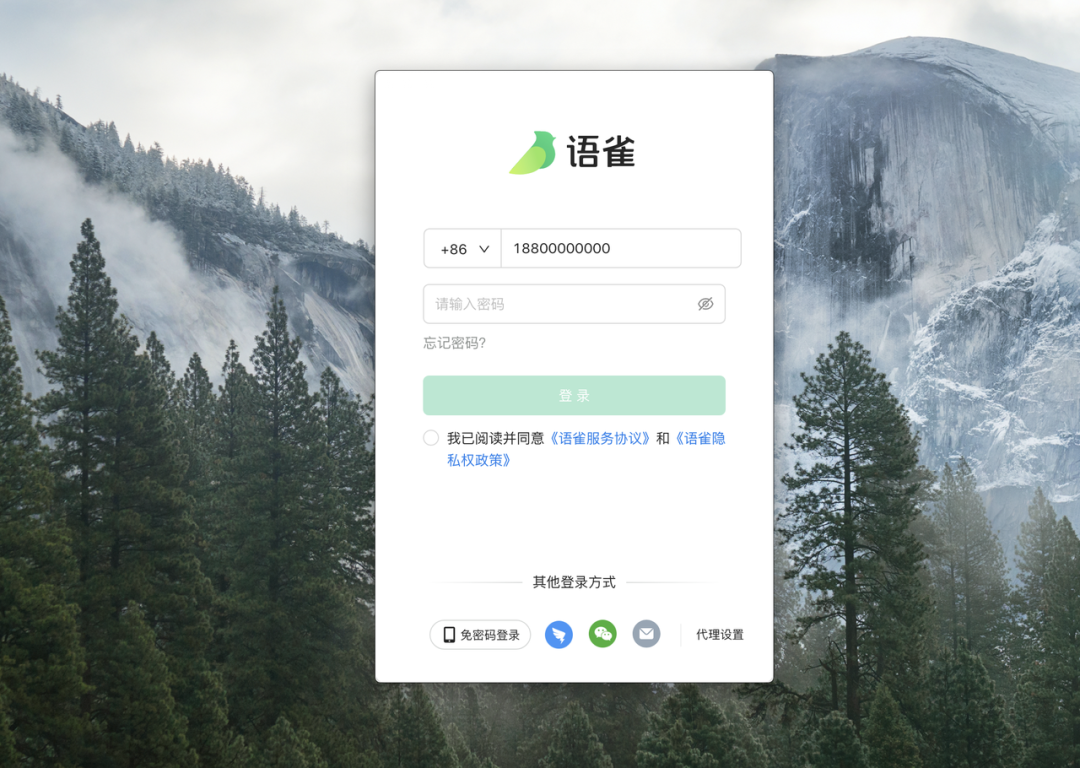
示例:输错密码是一个很难避免的错误场景,语雀密码登录支持可见密码,一来是考虑安全问题,二来在用户输错的场景下可以打开眼睛,即可见密码,减少出现错误频率。

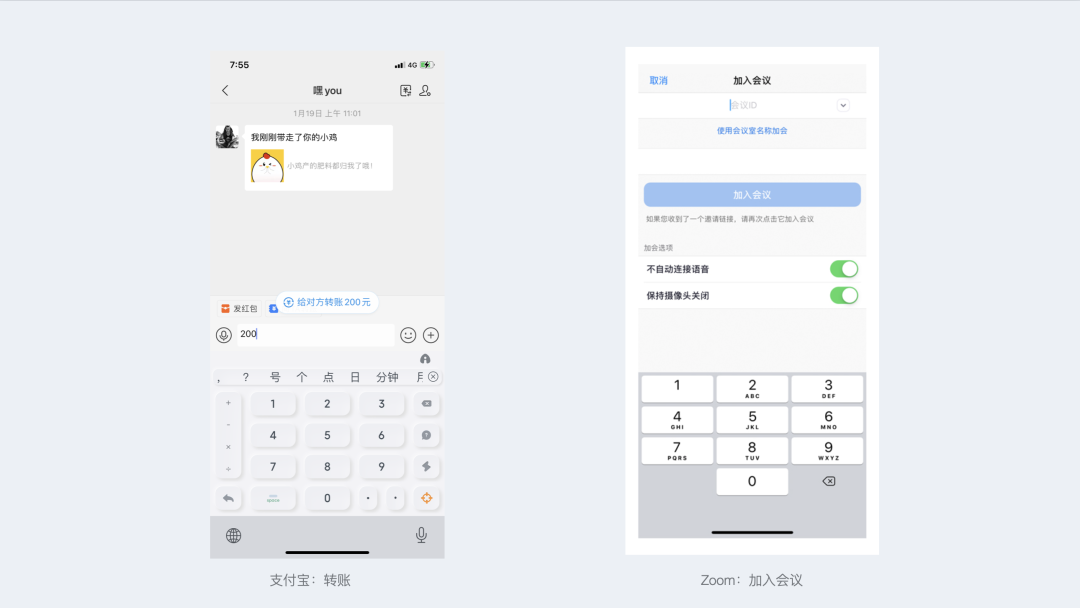
示例:在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生。
Zoom - 拉会前预设值在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬。

在很多破坏性的操作都会二次进行提醒,让用户确认操作,比如说删除操作。在删除之前都会询问用户“你真的要删除吗?”想一想……你在看到这些提示的时候,是不是眼疾手快地按下那个「确认」按钮?
这种对话框在没有容错处理时,非常容易被我们这种无脑按「确认」的用户酿成大错。比如我“手贱”只是试试这个删除,然后就把某个表几千条辛苦写了一个月的数据删掉了,由此可见系统的容错处理有多么重要。
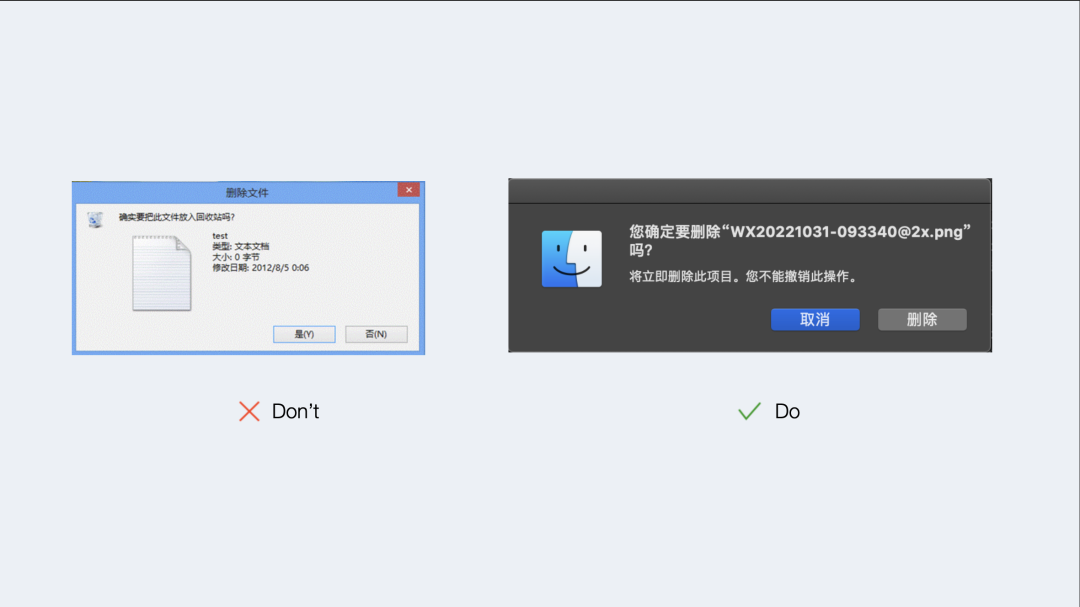
示例:Windows系统在早期的时候,删除文件时会让用户进行二次确认,但这是完全没必要的,因为删除文件不是真正的删除,还会在回收站里面。
Mac系统:在回收站删除文件将是永久性删除,此时的确认对话框才是对用户有用的。

从对话框本身的设计优化出发,我们可以对话框的使用场景和文案方面着手进行优化设计。
其实什么时候使用对话框、是否使用取决于你要给用户展示的信息是否重要。
例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。
模态弹框会打断用户当前操作流程,所以「使用对话框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。总之,重要的信息优先考虑使用对话框。
具体的使用原则有:
如果非要使用对话框,那么请使用友好尊重用户的方式。当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。
在设计过程中应始终努力设计出有效的提示性文案,但是, 一定是有比没有要好吗?个人认为也是不必要的,糟糕的提示性文案甚至会破坏产品中最好的用户体验。例如以下几种情况:
因此糟糕的提示文案设计会误导用户在产品中采取不必要的操作, 从而使他们感到生气和困惑,甚至可能会破坏品牌对用户的忠诚度,产生本末倒置的结果, 也给用户带来不佳体验。
所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。
△ 错误提示设计三步法
总结:
对话框可以成为帮助用户完成目标的有用助手,而不是让他们在每一步操守挫败的可怕绊脚石。通过保持对话框的可管理性,并且只有在他们的功能真的属于另一个房间的情况下才调用他们,你将很好地维持用户的工作流状态,保证他们会成功完成任务,并且满怀感激。

前言
每当临近春节时,互联网大厂的新年福利活动都会相拥而至,大家在各种活动中红包拿到手软。此时,百度APP的「好运中国年」系列活动也如期与大家见面,毫不吝啬的把“好运”传递给每个用户。
2019年至今,「好运中国年」已进行了五年,每年都会在品牌和玩法体验上进行探索与创新,今年进行了更深入的打磨,给用户一种“新”体验。在设计理念上,通过具有科技感和年俗气息的视觉创新,打造一场百度独有的“科技庙会”;活动玩法方面,较以往也更加丰富,包括了百度经典集卡玩法和多种红包玩法,给用户多元有趣的活动体验。今年春节的活动周期比往年更长,近一个月的好运中国年让用户乐此不疲。

打造好玩好逛的科技庙会
活动初期,我们从产品、用户、社会三个角度进行分析,确定活动的设计目标。
百度APP是百度在移动搜索方向的核心产品,代表了百度先进的搜索技术能力,具备很强的科技属性。今年团队设计的重点目标就是将活动与产品属性相结合,因此今年开始尝试打造「科技感」春节活动;好的活动体验可以加深用户对活动的记忆,为了让用户对「好运中国年」印象深刻,我们结合多种玩法营造科技庙会的氛围;而这么多的活动需要一个“集合体”来承载,“它”既要多元又要契合团队探索的有社会价值的年俗工艺,因此选用了“庙会”这个形式来承载。
经过分析,最终确定以好玩好逛的“科技庙会”作为本次活动的设计理念,给用户“新”的体验感受。

来场对“科技庙会”的探索
“科技庙会”是什么样子呢?通过将词拆解的方法,以“科技”和“庙会”为关键词进行思维发散,想象以什么样的视觉来呈现今年的春节活动。

探索过程中尝试AI绘画,用新的科技手段辅助寻找灵感。

定调
经探索,庙会的图像特征越来越清晰,它是一场热闹的具有多元文化载体的文化现象,拥有像舞狮/台戏/商铺/古楼/灯笼/风竹等事物,是民间艺术的结合体,描绘了老百姓新年期间的市井生活。

「科技感」则是一种视觉感知,既可以通过点、线、抽象图形进行感受,是粒子、发光体、光环、全息;又可以通过机器人、移动设备、全息屏幕等具象物体体现,是图形元素间的动态穿插或是一种变化发展的趋势。

我们将射线、光环、粒子、全息图像、速度感图形等元素植入具有人文特征的庙会中,切入“科技庙会”主题风格,进而确定视觉调性。
最终通过KV将探索的“科技庙会”视觉调性展示出来。打造出的视觉情绪是新奇热闹的,整体营造一场充满科技氛围的春节集市。以兔子形象IP为故事主体,讲述一个“兔年春节逛科技庙会”的世界观。通过“兔子舞狮”、“古镇建筑”、“商品小摊”等元素来体现庙会,道路上的全息路标、远处向上延伸的科技立光、城市建筑上的悬浮光圈来增加科技感。

定义“科技特色”的品牌体系
从确定设计理念开始,今年「好运中国年」的品牌设计就被贴上了“不一样”的标签。有别于往年的关键点是,需要在字体、图形和IP上充分体现今年“不一样”的“科技感”。
品牌字体
首先把“科技感”植入品牌字体中,形成独特的字体风格。“科技”体现的是一种发展与进步、速度与前进,代表了“硬”实力,我们把这种气质体现在今年的品牌字体中。与去年较圆润的字体相比,今年的字体更为硬朗,在此基础上字的斜度统一为12度,起落笔则用“尖角”延伸,整套字体现出科技创新带来的活力激发。

品牌图形
辅助图形是品牌的重要记忆点之一,能够强化品牌特征,提升用户对品牌的认知。今年的辅助图形保留了去年的基础形,不一样的是增加了「科技感」特色的图形元素,结合点、线、以及方格符号元素,进一步烘托科技氛围,在延续去年视觉感受的基础上增添了新的概念。

UI组件也注入科技感,在红包、btn、辅助入口等组件中增加科技感点线元素的点缀,信息载体使用半透明效果的异形面板,指引箭头则运用马赛克表现形式。将这些UI组件进行复用,科技气质贯穿到各活动中,确保在不同玩法上呈现统一的视觉感受。

品牌IP
今年的活动IP形象更具亲和力和辨识度。在兔子形象的设定过程中我们尝试多种头身比例,最终选用的比例为2:1,大头形象在面部特征和表情上能够体现更多细节,使整体更具亲和力,同时也可以让科技感的全息眼镜显得更为突出。IP贯穿活动始末,起到统一活动主题调性、强化引导,增加新年氛围和亲和力的作用。

旧瓶装新酒:经典重塑,打造多元好玩的集卡活动
集卡是百度历年春节的经典玩法,是用户最喜爱的玩法之一,也是「好运中国年」系列活动中在线时间最长的活动,无论在视觉还是玩法上都要更加丰富多元。
[一] 玩法升级,传承创新
过去两年中,活动采用双层卡玩法,集齐「好」「运」「中」「国」「年」基础卡后合成高级卡,集齐高级卡后奖励会翻倍。然而通过洞察研究发现,用户在高级卡阶段容易失去热情、感到无聊,由此发现高级卡阶段的活动体验仍有改善空间,因此尝试在今年进行了“新”的玩法体验创新。
今年团队在传统集卡玩法上探索变化,传承经典的同时,提出“新”的集卡闯关玩法。用户集齐「好」「运」「中」「国」「年」基础卡后,开启新的阶段,合成高级卡获得新春祝福语图鉴,通关全套祝福语图鉴获得终极奖励,同时整体降低集卡难度,让用户更容易玩下去。

[二] 传统工艺,氛围拉满
“新酒”还体现在工艺的多样上,与去年单一的年画工艺相比,今年的集卡高级卡场景中展示了四种工艺,汲取了庙会中出现的民俗文化和民间艺术品-剪纸、灯笼、爆竹、团扇。通过科技感的全息影像将每个场景串联,打造了一种科技庙会的感知。四个场景从家到国,层层递进,各场景结构源于品牌logo的熊掌元素,向用户传递着年俗文化、透传品牌,宣扬科技兴国的理念。

灯笼
说到春节,家家户户都会准备各式各样的灯笼来期盼阖家团圆。
因此活动中选择灯笼做为构建高级卡场景一的主元素,同时也是文字的主承载物,每个灯笼呈现不同的造型,「团」字的兔子造型和场景中的兔子IP,来呼应兔年生肖。通过地台上的庙会建筑和糖葫芦等元素的结合营造出庙会年俗氛围。
卡片则采用了较高挑的灯笼轮廓做为基础造型,强化卡片属性,也能够更好的承载文字和品牌的透传。

剪纸
剪纸艺术作为高级卡第二个场景的视觉呈现,带领用户感受其丰富内涵,感受设计对民俗生活的理解、对生活之美的追求。
场景中高级卡下端增加了以全息影像方式展现的庙会场景,同样营造出科技庙会的氛围。

爆竹
随着春节的脚步越来越近,人们最期待的便是新年的第一声爆竹,中国的爆竹文化,蕴含着华夏儿女的精神寄寓,表达着所有民族的共同期盼。近年来,随着大众环保意识的加强,爆竹声已离我们逐渐远去。因此,“爆竹”元素做为第三关高级卡的主元素,目的是为用户营造久违的爆竹带春声,配合一席冬雪,向用户描绘大自然对大地和人类的厚爱。

团扇
团扇是中国传统工艺品及艺术品,有着深厚的文化底蕴。同样寓意着吉祥如意。结合卡面文字,第四个高级卡主元素被设定为团扇。其外观分别为圆形、花瓣形、芭蕉式等。通过设计手法展现团扇的刺绣工艺,细致到边角和装饰。而场景层则通过掐丝珐琅的形式向用户展现了祖国的大好河山。卡的后面还点缀了具有科技属性的卫星元素,预示着未来科技的蓬勃发展。

[三] 科技庙会,独具特色
集卡是好运中国年系列活动中最先与大家见面的,为了让用户了解陆续开启的更多活动,我们在集卡活动页下方开辟了一个活动聚合专区,在设计上将传统与科技融合,打造了一个丰富又独具特色的庙会场景。前期提炼的科技元素转化为环绕道路的彩色全息路标,行驶中的百度无人车,LED光感的庙会建筑等,与各活动入口共同打造一个科技感十足的庙会街道。

亲朋共团圆:疫情后我们第一次团聚
在过去新冠疫情肆虐的三年中,大家与亲人朋友团聚的机会变得格外珍贵。在后疫情时代的第一个新年,活动从除夕到元宵节,逐步开启多个红包福利活动,与去年相比,在玩法上更多样,增加了3个邀好友和2个红包雨活动,为用户与亲朋创造了丰富多样的线上互动场景。
除夕和元宵节是春节的首尾时刻,通过红包雨游戏为用户发放福利。在除夕夜,特别开设了多个时段的大额红包玩法,用户与家人一起守岁抢红包、迎接新年到来。

团圆红包、新春大红包、开工领红包,是春节系列活动中的3个各不相同的邀好友活动,我们通过差异化的设计形态,向用户呈现丰富多样的红包福利。

在春节假期到来前,团圆红包活动的互动方式主打线上分享,提前为用户创造与家人线上联系领福利的场景。
而在春节假期后期推出的扫码领红包活动中,迎合朋友见面聚会场景,设计上强化扫码互动方式,便于线下面对面拉好友参与。
开工领现金是今年百度春节新增的特殊玩法,贴合新年后开工利是的现代习俗,吸引用户向身边的同事朋友分享这份好彩头。
年俗文化链通全局
当然这些活动的视觉也少不了科技和年俗文化的碰撞,将这些细节元素贯穿在各个活动中给用户更加统一完整的沉浸体验,如此多的年俗物件,是在去年活动中没出现过的。

倾听用户声音,点滴之中打磨更好的细节体验
今年的“新”体验也体现在我们的细节打磨上。秉承用户体验至上的原则,从去年春节活动开始,团队尝试通过投放问卷了解用户参与活动的感受,在今年为用户打造了更好的细节体验。
通过细致入微的设计思考、克制的细节处理,打磨出「更简单」、「更生活」、「更生动」的体验。在今年的体验反馈中,获得了很多用户的称赞。

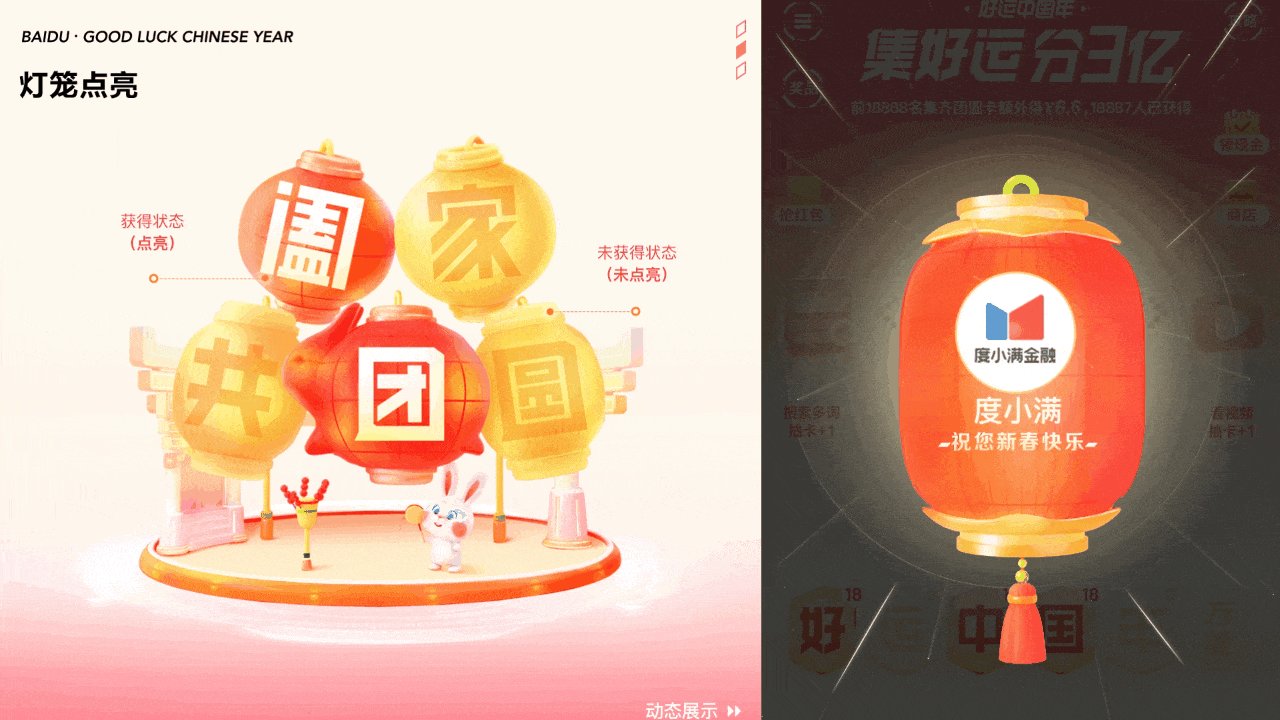
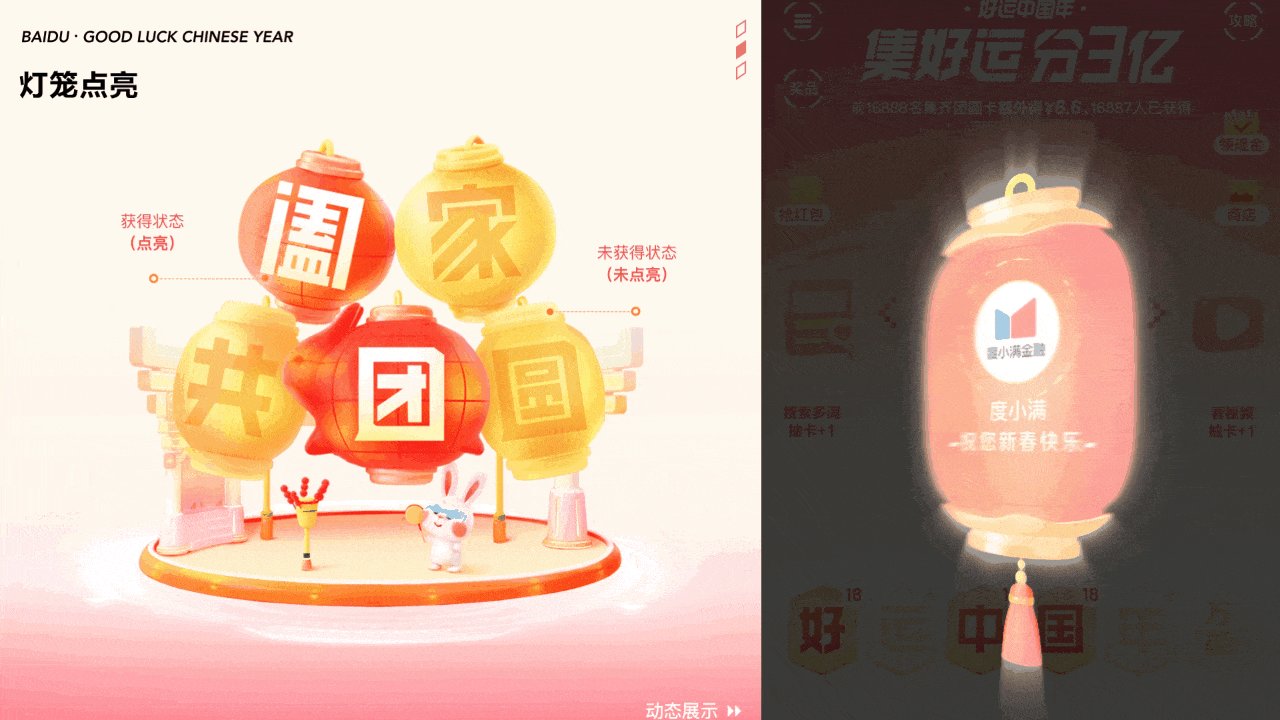
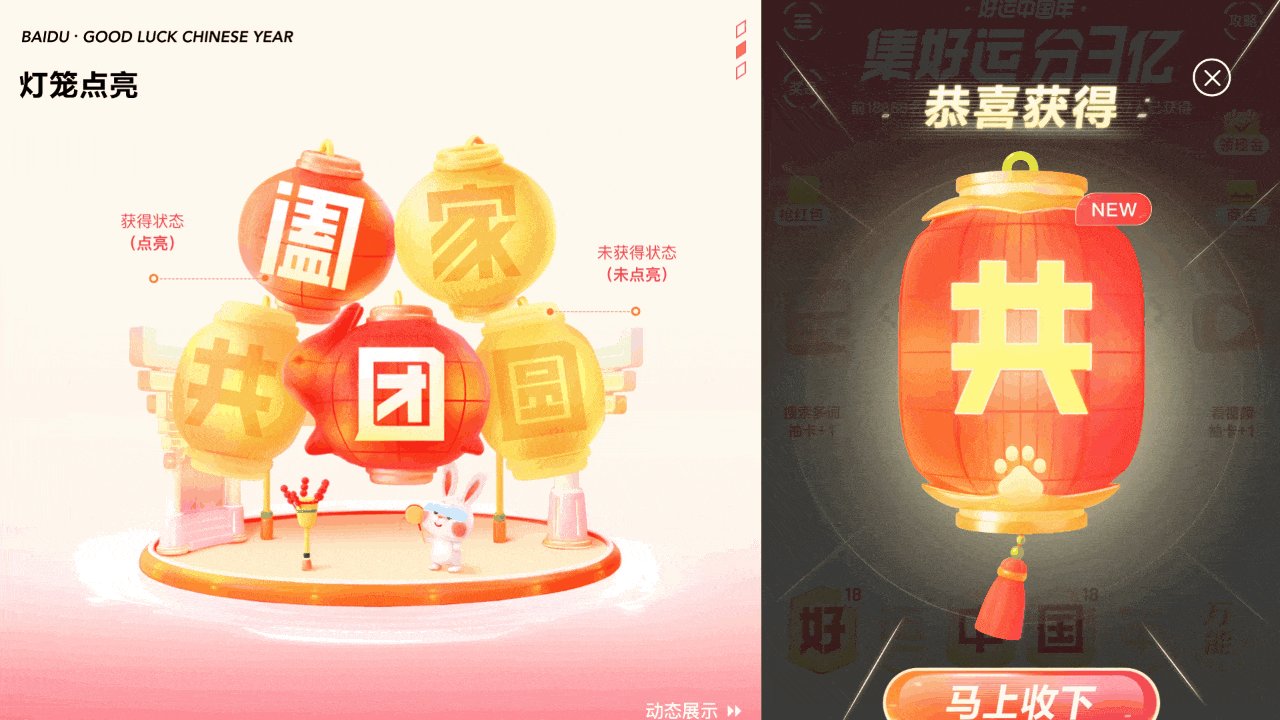
[更生活]
更生活体现在高级卡的场景设计上,将灯笼的点亮态和未点亮态通过颜色和质感进行区分,通过集卡逐一点亮灯笼,制造小的惊喜点,寓意照亮全家人的平安与幸福。

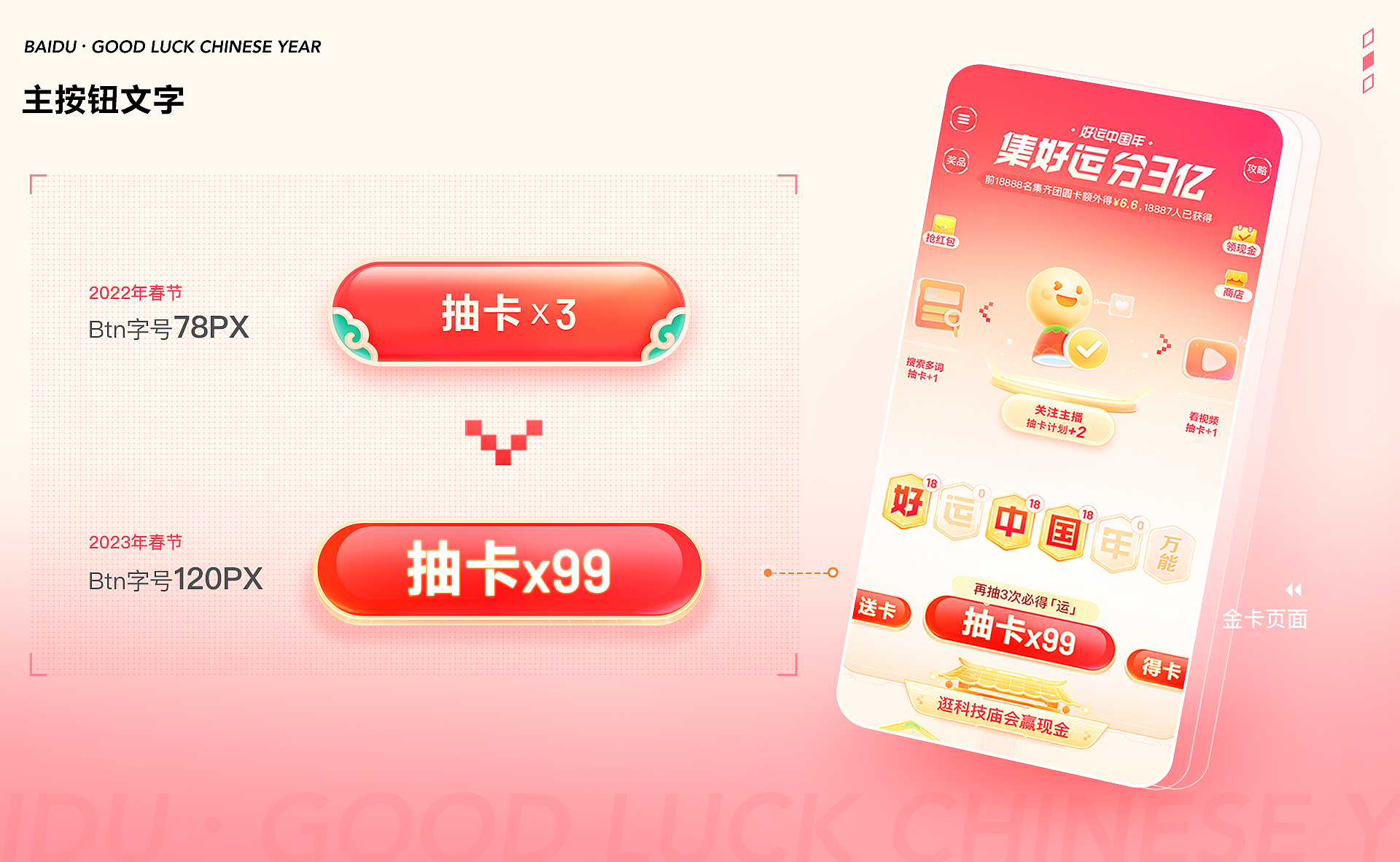
[更简单]
为了让活动更易于上手,我们将主页和弹窗中的主按钮文字放大,提高主按钮的视觉层级,这种设计让白发人群也可轻松参与到活动中。

同样的,扫码活动中二维码的展示也进行了放大处理,节省了点击再放大的步骤,更便于识别和用户之间的面对面分享。

[更生动]
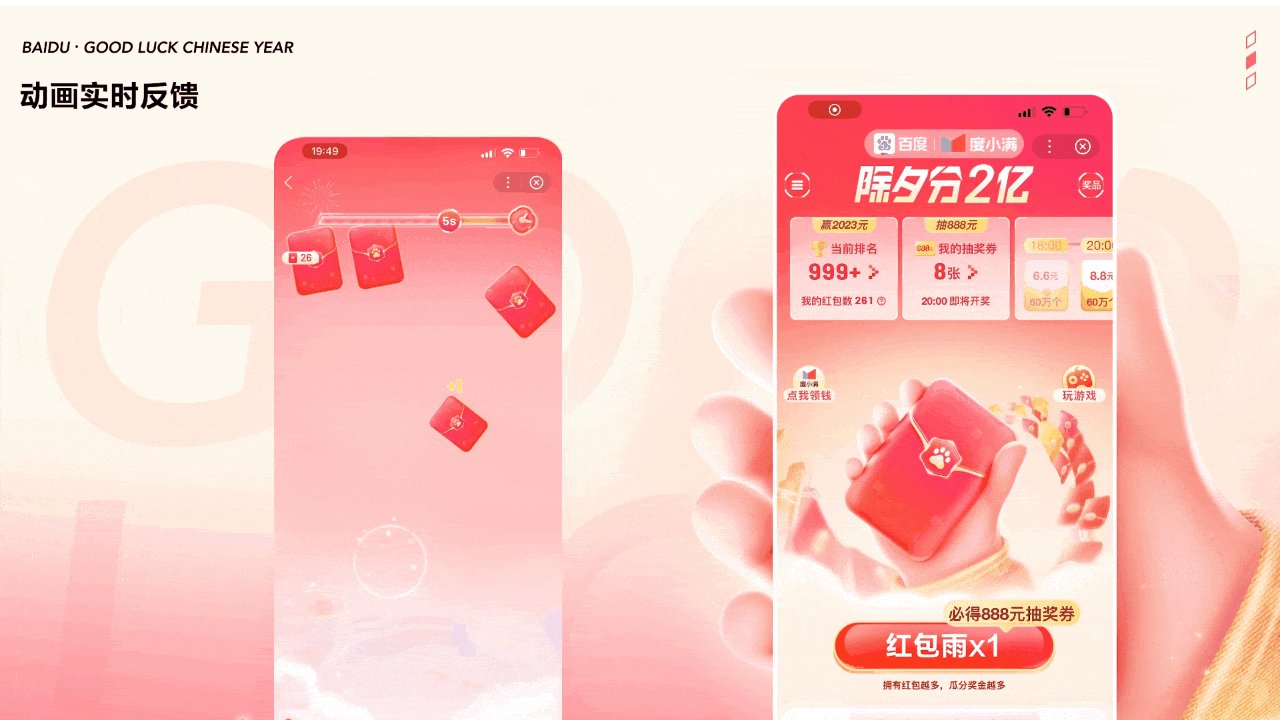
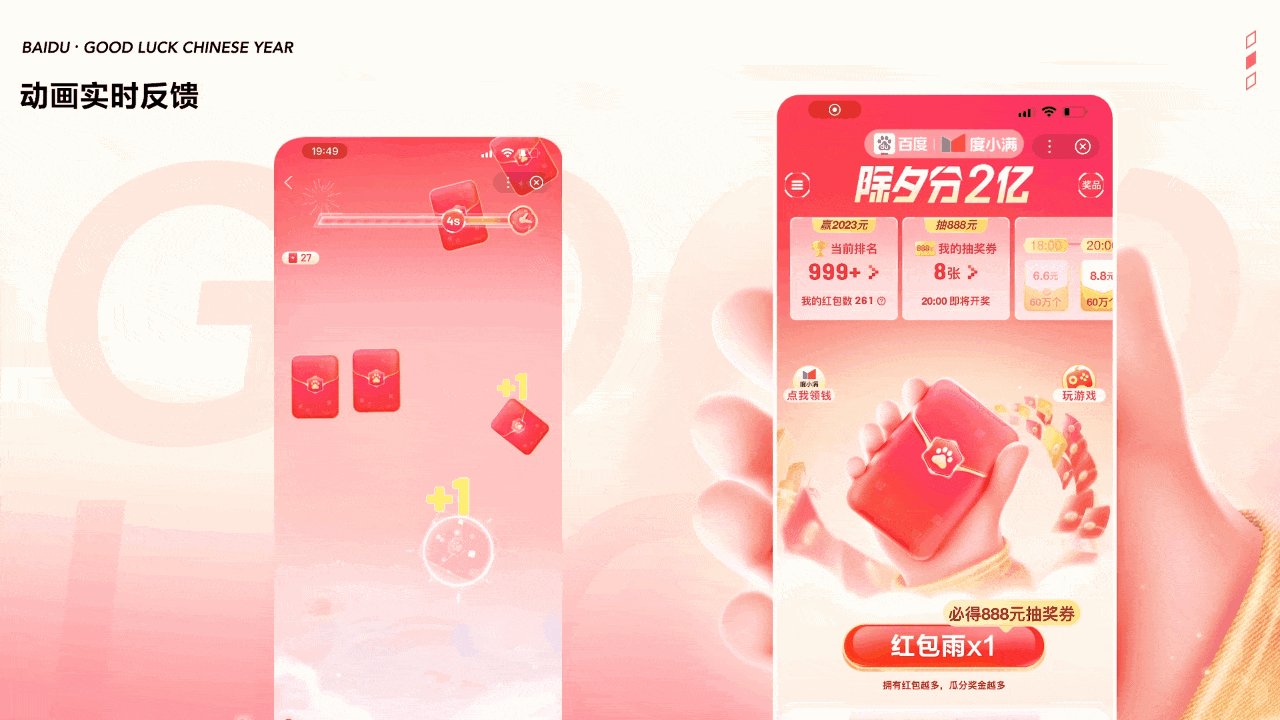
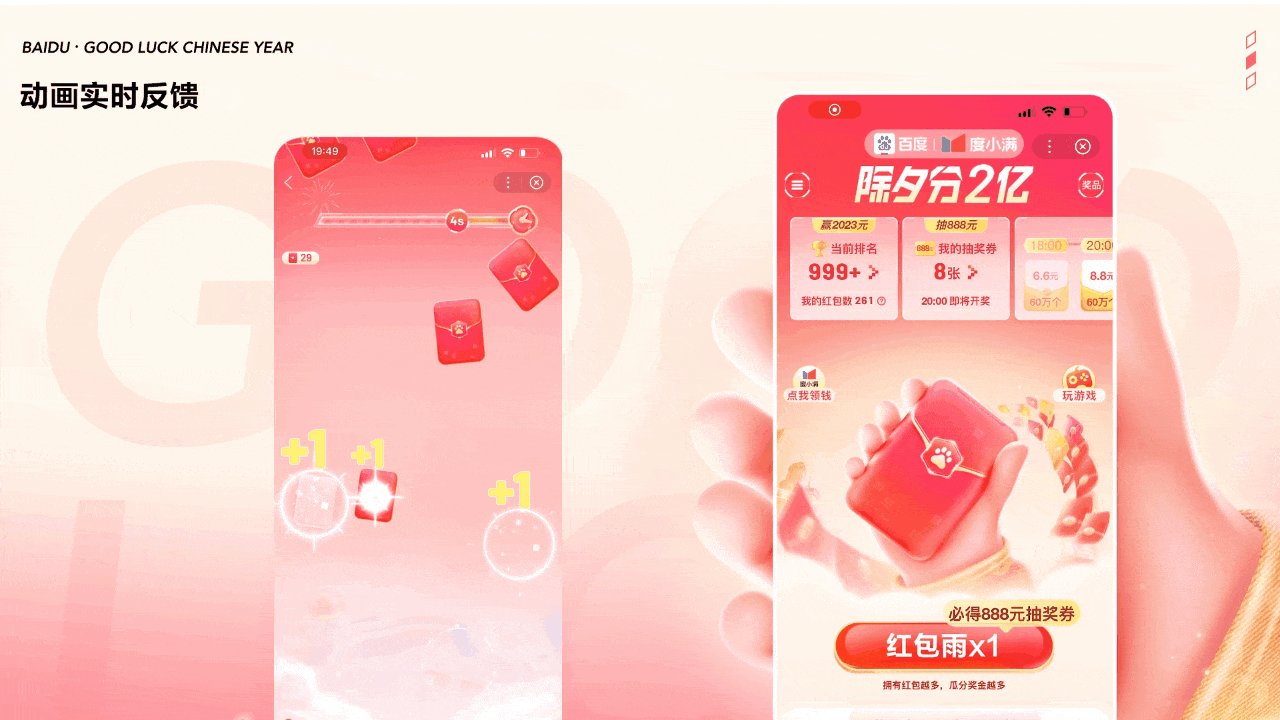
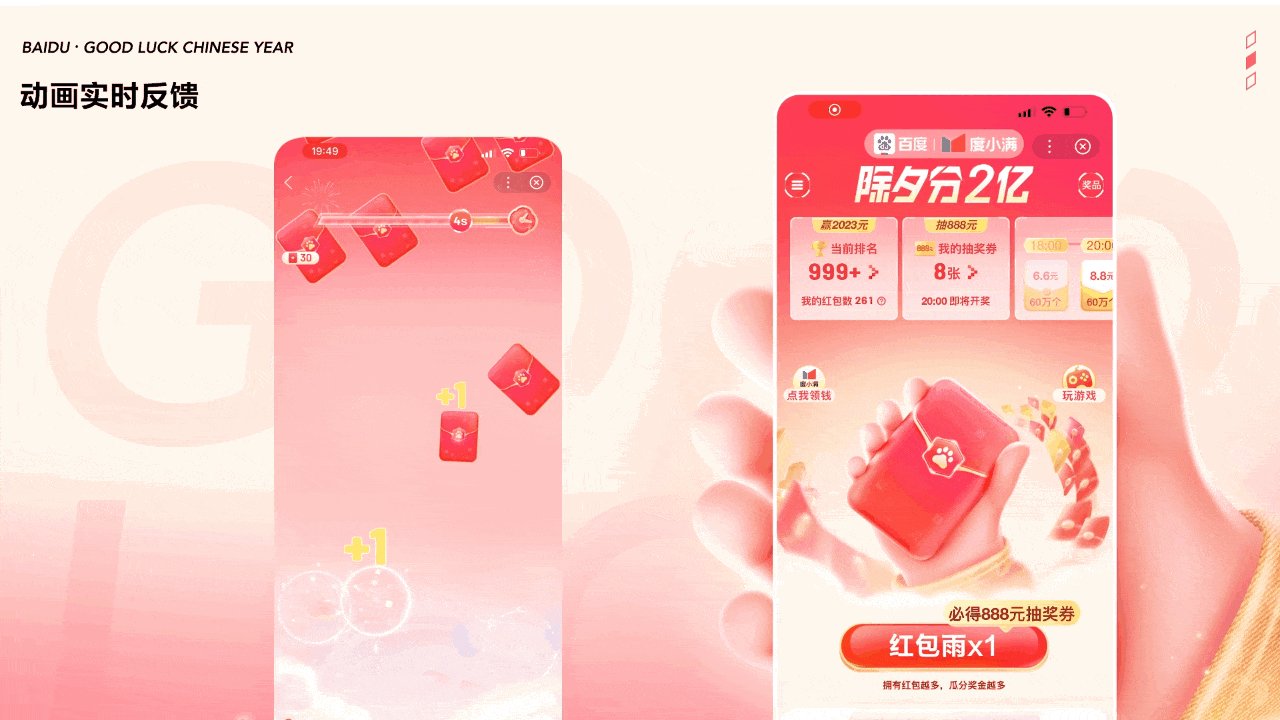
在红包雨活动中,为了保证用户的游戏体验,使用了二维游戏引擎,增强动画流畅度。同时在多种道具上增加了点击实时反馈,强化道具的生命力。

在开工领红包活动中使用动作捕捉数据,让人物的动作更真实,更灵活。同时设计了金币的碰撞反馈,提升用户的点击感和爽感。给用户更好的游戏感体验。











作者:许波bobobo来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
「文章的内容会更偏实际工作产出,并非将竞品分析的定义平铺展示,耐心读完,你一定会有收获。」
关于竞品分析,一直有小伙伴想让我出一篇文章。因为我看过大量的 B 端产品,很多同学就会好奇,怎样能系统的进行竞品分析?好吧,压箱底的内容也拿出来了,今天就来和大家说说竞品分析,以及我们作为设计师,究竟应该如何使用竞品分析。
我相信大多数设计师都有体会过被销售夺命连环 call 的经历,很多时候我们就是想要白嫖别人的“身子”,但是又不敢明说,只能够通过花言巧语来骗取别人的使用账号。难,因为很多产品并不会直接给你使用账号,其实销售也是为你们考虑,即使给了你账号,你也没法完整体验整个流程,索性就不给你看,因此大多数情况下销售会给你演示,这可能就是试用当中最难的第一个地方。
在 B 端,鉴定你是否是行内人的最好办法,便是在沟通的时候给你讲很多专业术语,因为术语就如同我们设计师日常沟通的一个办法。比如:“这里我用到了卡片分类将整个信息去做规整”、“那里在 Figma 里主要用 Components 去解决页面重复的问题”
这些内容其他行业的人肯定也听不懂,因此术语多也是我们非常头疼的地方。最近也在尝试整理不同行业的 B 端产品分析,也算是帮助同学们在陌生的领域当中能够快速熟悉。
很多同学的竞品分析,都主要集中在鼠标的操作上。便是不停地点点点,在整个页面你会发现点击过后没有任何目的,试用过后也不会有什么结果。因此久而久之,很多设计师只会去看这个产品的页面风格,然后根据说这个页面非常丑陋就骂骂咧咧的离开,所以也导致大家的积极性下降。
关于竞品分析,其实很多人还是会使用 C 端产品的分析逻辑,但这对于 B 端产品来说,竞品分析很容易就会误导设计师,让大家朝着不太正确的方向发展。
比如以这个内容为例,我们可以看到虽然其标题写的是某某产品的竞品分析,但是其实则的内容就是一篇较为完整的产品体验报告,主要就是讲解了产品对应的功能,远远称之不上为竞品分析(严格上来说应该是设计的竞品分析)

所以我认为 B 端竞品分析对于设计师来说需要具备一下几个特点:
因为站在前人的肩膀上,我们能够快速产出对应的设计方案,因此竞品分析最好是有明确的需求目的。比如我要去做一个 导航菜单的设计,那就要去考虑在整个导航菜单当中,它不同的设计方法,以及在各个产品当中它们是如何选择的,只有了解了这些内容后,才能够帮助我们去解决设计当中的问题。

而竞品,在其中主要就是引导作用,让我们可以思考这款产品背后的具体逻辑,了解它是如何 how to do。
了解行业趋势是非常重要的一个内容,虽然都是在说 B 端,但是我们可以通过竞品分析了解到行业的大体动向,能够帮助我们去做具体的分析。
比如我们可以看到很多 B 端产品的动向,像是 Jira、Ant Design、飞书,它们都在降低视觉层级,凸显内容层级,这些动向的总结并不是我随便去看文章,而是通过整体的分析了解到的。


(这个观点也在 Ant Design 5.0 的更新当中得到了验证)
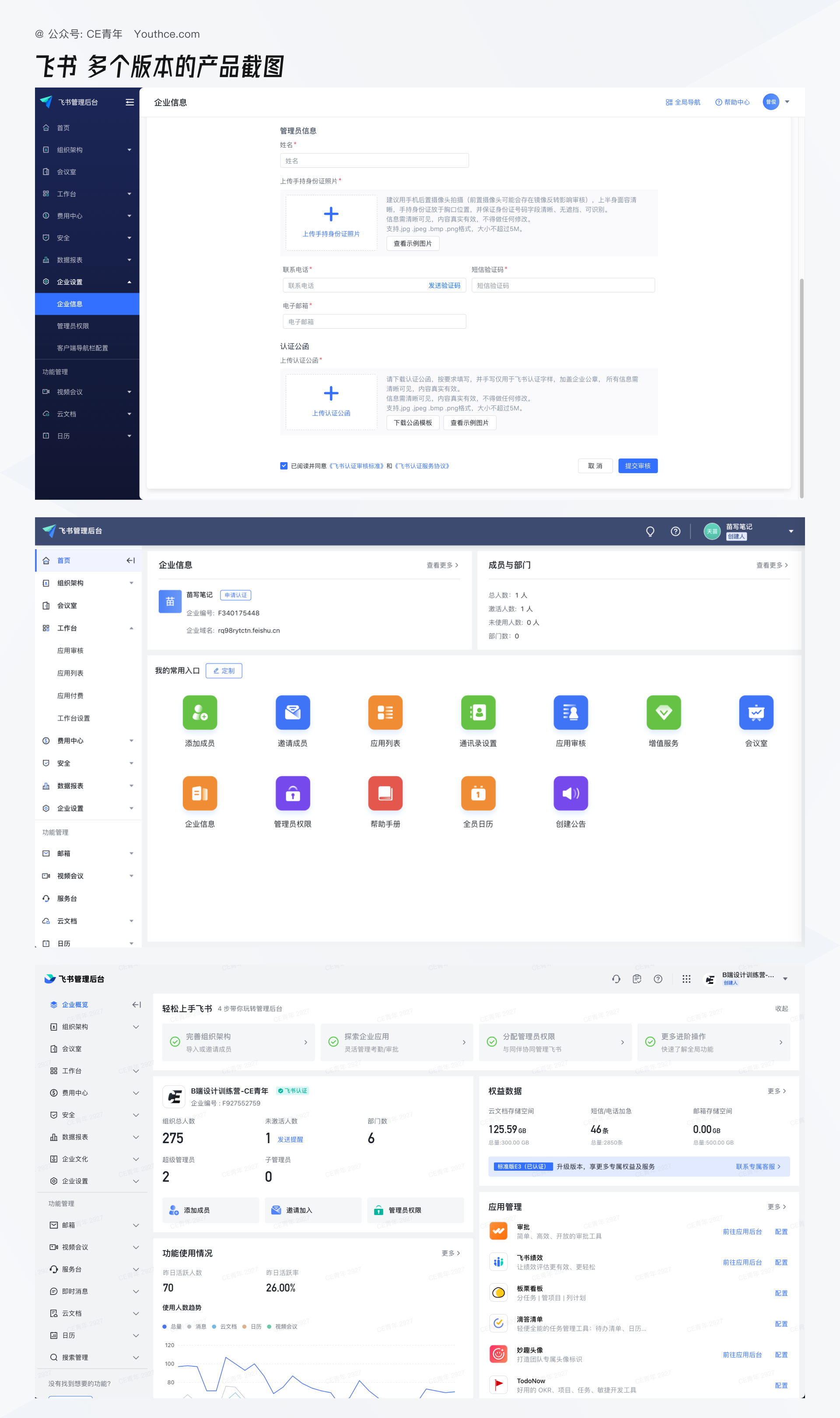
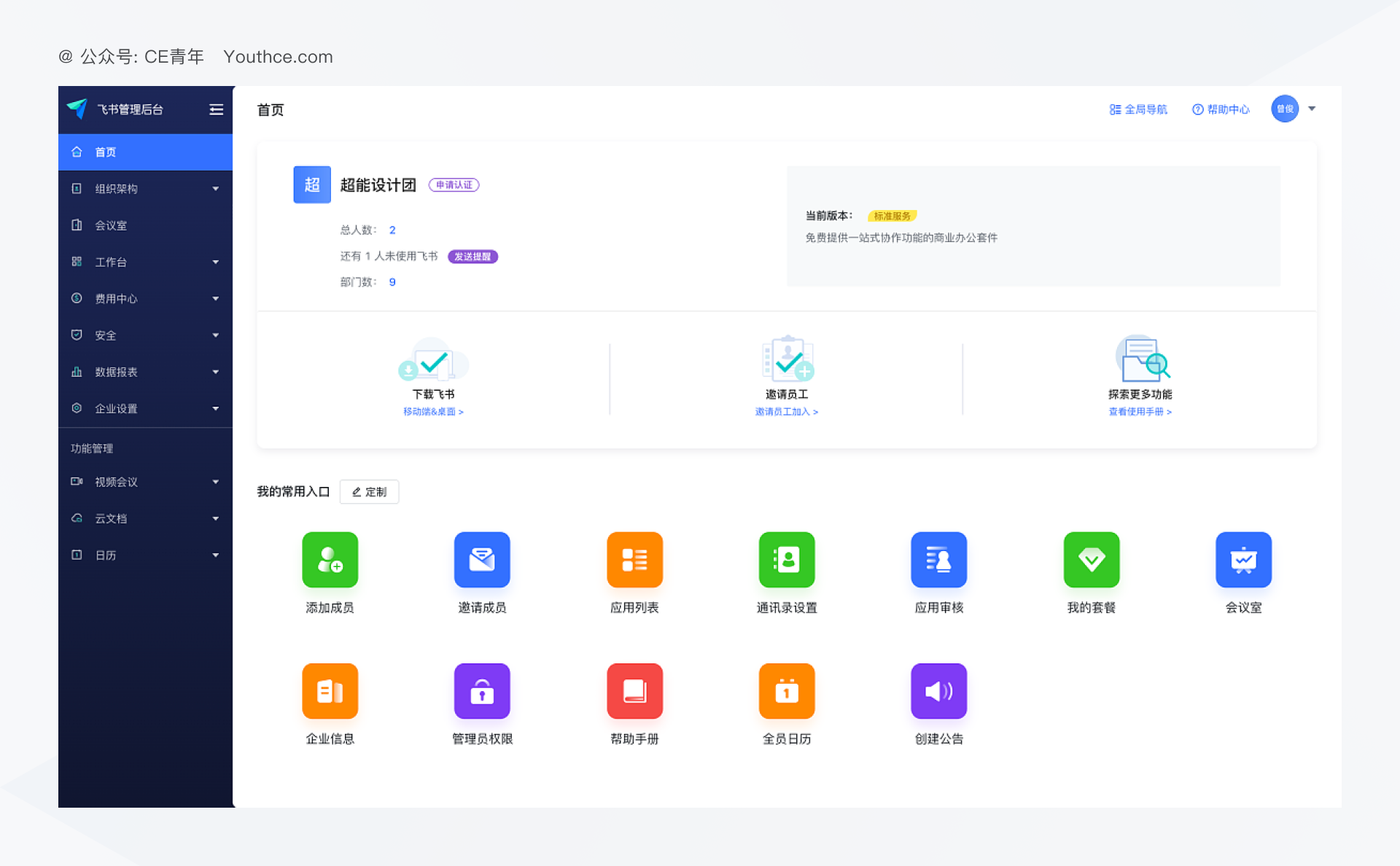
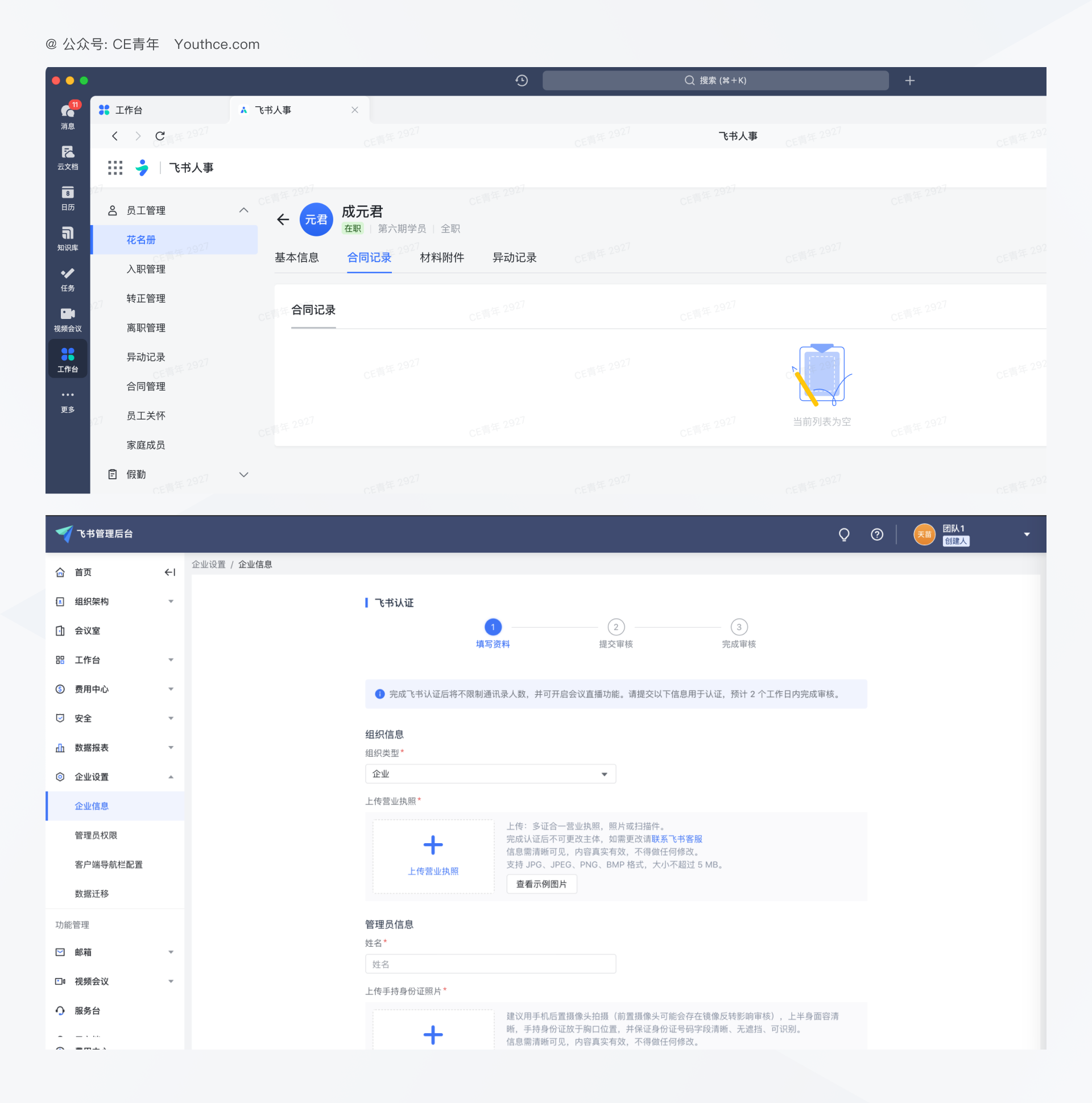
其实这就需要你不停的跟进多款产品,了解他们目前的产品发展方向。虽然有很多人会认为这不是应该产品做的事吗?为什么设计师要去做?但是去跟进他们的动向,其实就是了解他们之前在设计这些模块的时候翻了哪些错,后续是如何调整的。比如我们以飞书的改动为例,我追踪飞书管理后台的更新有大概 4 年,通过这样的坚持,我们能够看到的是飞书它经过一个又一个版本的迭代,优化了很多内容,才到如今的设计,并且随着内容数据的增多,可以发现它是在如何发生变化。

并且发现这个界面设计风格的改版是未来的趋势,早在一年前就已经预言,记得也在课程上讲过,这个风格未来一定是需求(不信问一问 第三期课程的同学应该知道)所以这便是了解行业趋势最快的一个途径,而我们要做的是持续跟进,多去进行内容的查看。
大家一定接到过很多从 0-1 的功能模块,在这个时候我们其实是对于它的交互内容理解较为简单。而使用竞品分析就能够帮助我们去了解需求与这些功能模块,他们究竟是如何做设计的,思路有哪些?这些都能够提供给我们进行帮助。
比如我之前负责过一个阶段推进器的需求,当时对于阶段推进器这四个词非常陌生。感觉从未接触过,心中想的应该是 火箭?飞机的推进?
产品经理给到我的需求是这样的:

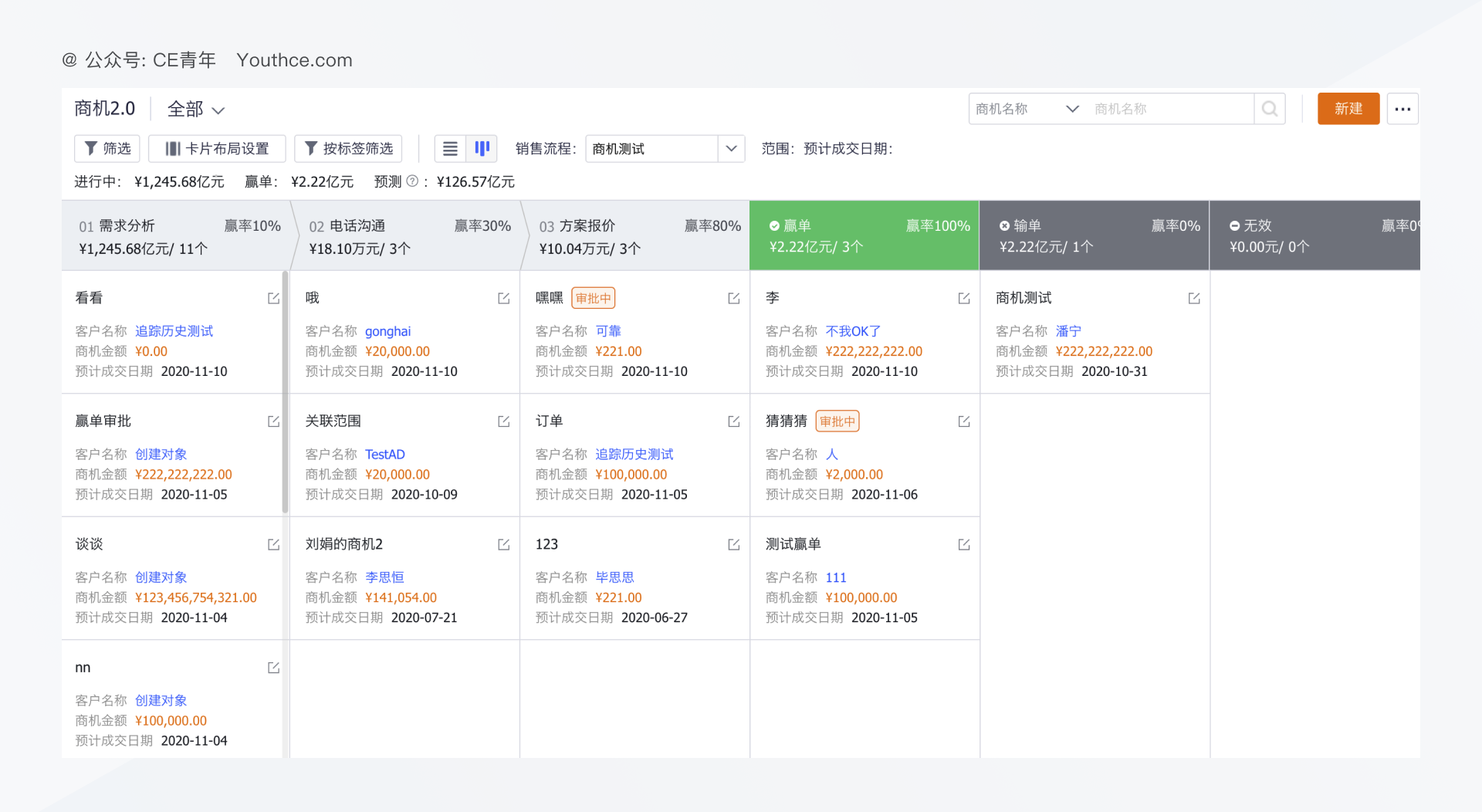
我顿时就犯了难,这时候虽然不了解,但是我通过强大的图库+账号,快速找到与之对应的功能模块。


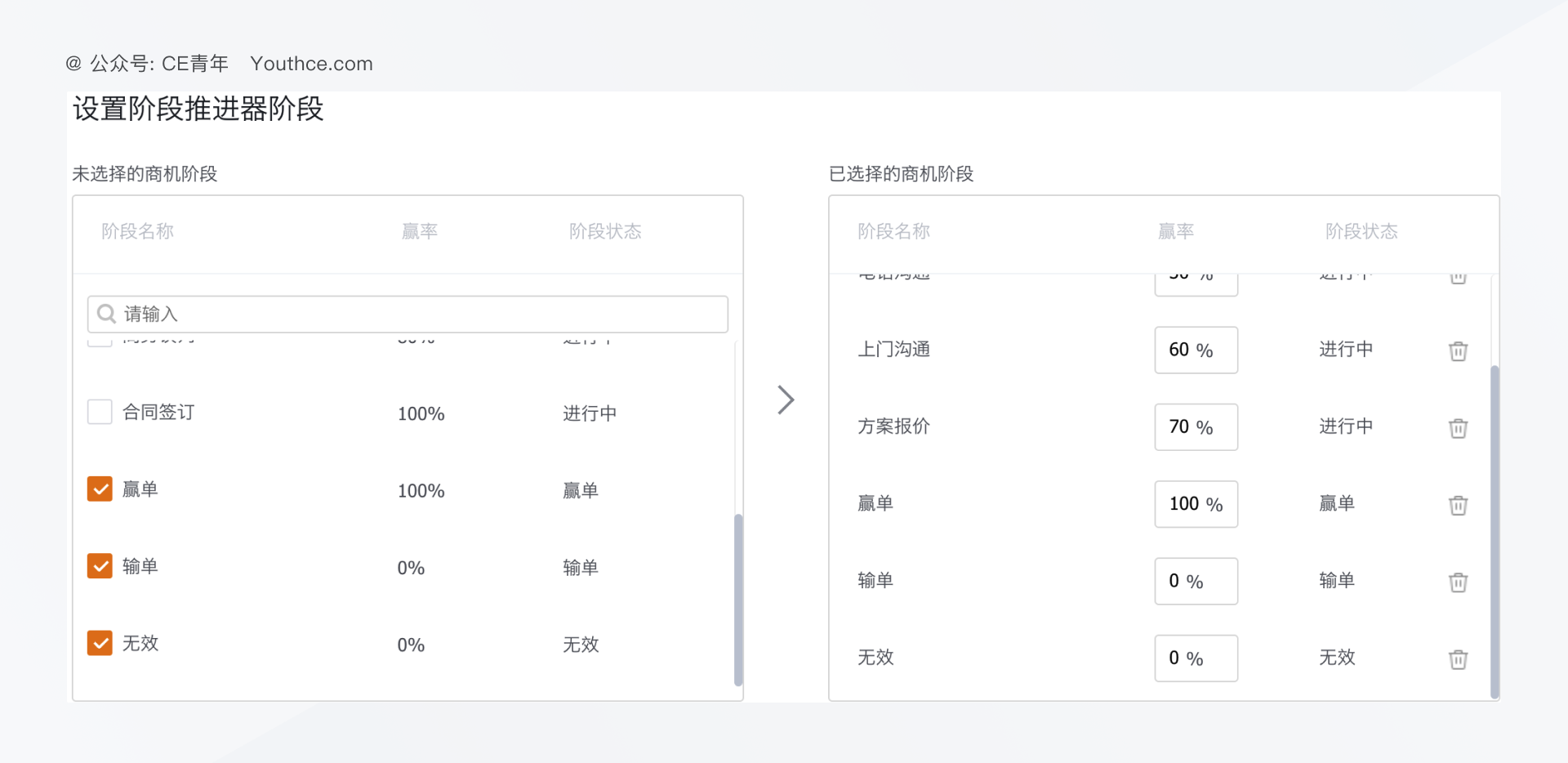
然后深度体验产品的交互细节,并给出了合理的方案,这样竞品分析就能够帮助我对于未知需求、未知领域的探索。
我们在做竞品分析的时候,需要考虑的是交互体验层面的竞品分析,而非产品框架层面的竞品分析。很多时候产品层面的竞品分析我们不需要掌握,因为它过于宏观,很多内容并不是我们作为设计师应该关心的,因此我们在做竞品分析时不应该盲目的大,而是克制更为聚焦的小,希望做到的是从微观再到宏观。
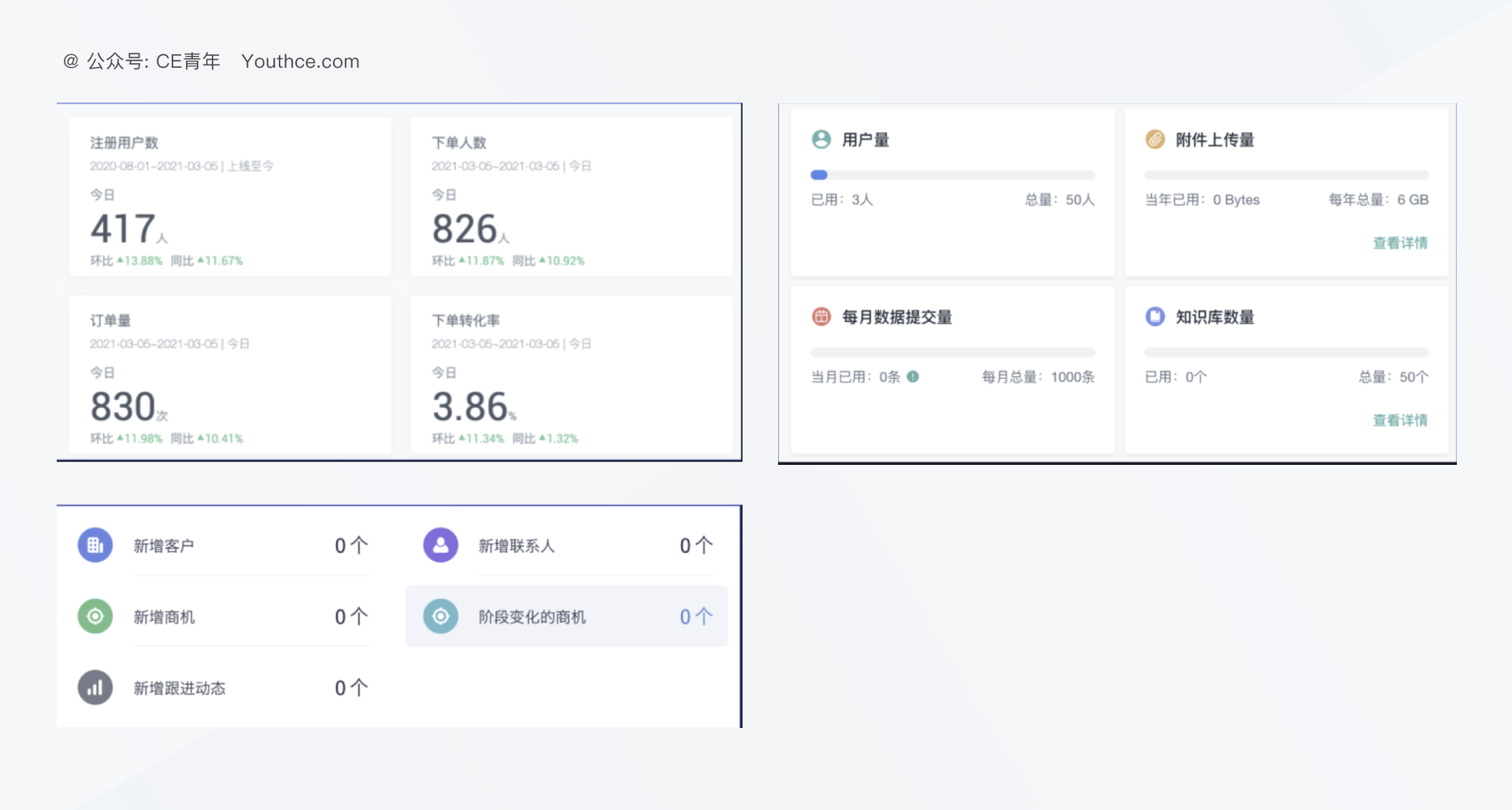
举一个例子,下方三个指标图,如果你要去做竞品分析,你会如何做?

首先关于三个指标图我们发现,它们的设计内容并不相同。
1.为数据展示指标图,你会发现在整个指标图当中包含有同比、环比、对应的时间 以及 数据的详情,给人的感觉数据非常专业。
2.以数据占比为主,明显是想表达你的使用情况。你可以想想,会出现在哪个页面当中?
3.一个非常简单的指标图,但是在个数这个字段极为特殊,应该是想呈现对应的数据变化。
关于竞品分析,我们必须得先了解不同竞品之间的种类与关系,这样才能方便我们快速寻找竞品。

直接竞品,顾名思义就是去分析产品的直接竞争对手,因为直接竞争对手都会有较为完整的解决方案,如果第一次去做某些功能的时候,我们可以快速分析直接竞品去快速了解它的思路。当然我们通常对直接竞品还需要将他的产品进行各个阶段的进行留档,以及竞品迭代分析,这个我们就留着第三章来说。

关于直接竞品,有一个非常简单的方法,就是在我们书签分类当中,在一个分类下的一定就是直接竞品。所以直接竞品我们更关注的是产品类型几乎相同~

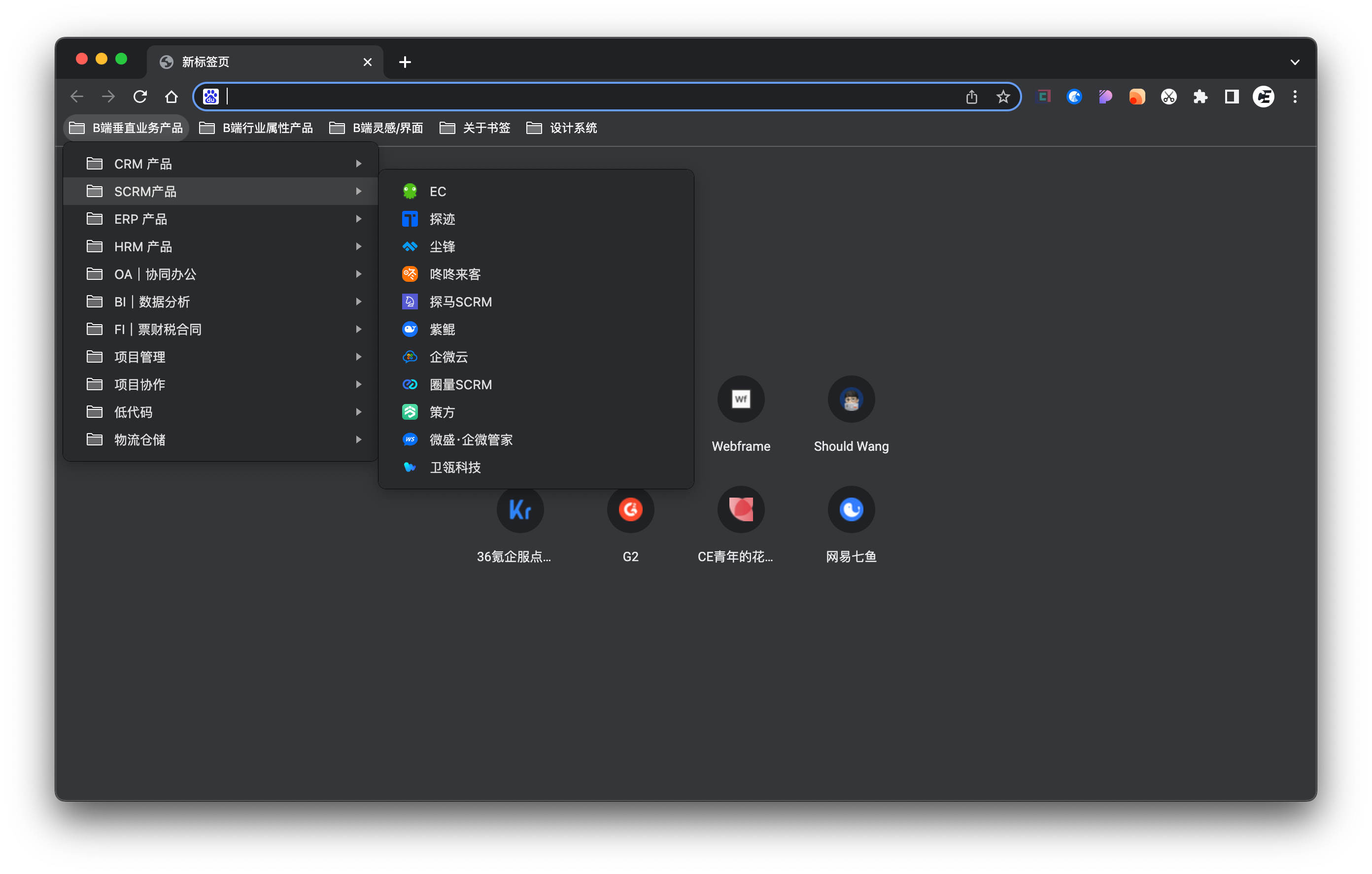
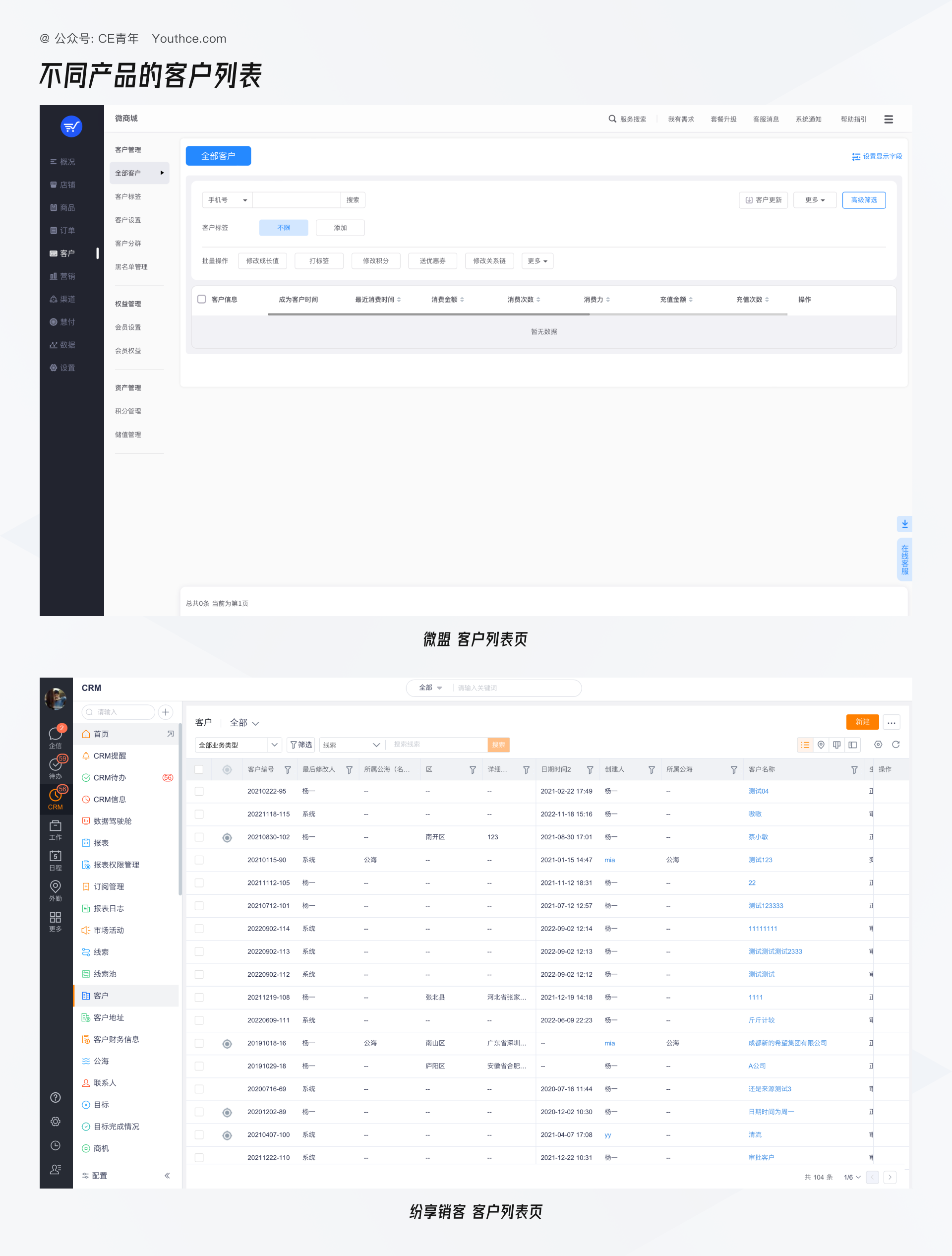
间接竞品通常是与产品没那么相关,但是会有很多功能模块是相通的。因为很多时候,我们很难找到非常相似的 直接竞品,或者这些竞品当中的设计不太满足,这时候我们就要去考虑去分析间接竞品。

比如在上图的客户管理模块,微盟里的客户管理与纷享销客里的客户管理就会完全不同,虽然他们都是客户管理,但是在设计上完全不同。前者主打简单,我们在借鉴的时候就要更深入思考;后者为核心板块,就要体验他为核心板块做了什么内容。所以间接竞品我们更关注的是产品功能模块几乎相同,但是他们的设计目的可能会存在不同的差异,因此将其进行分析。
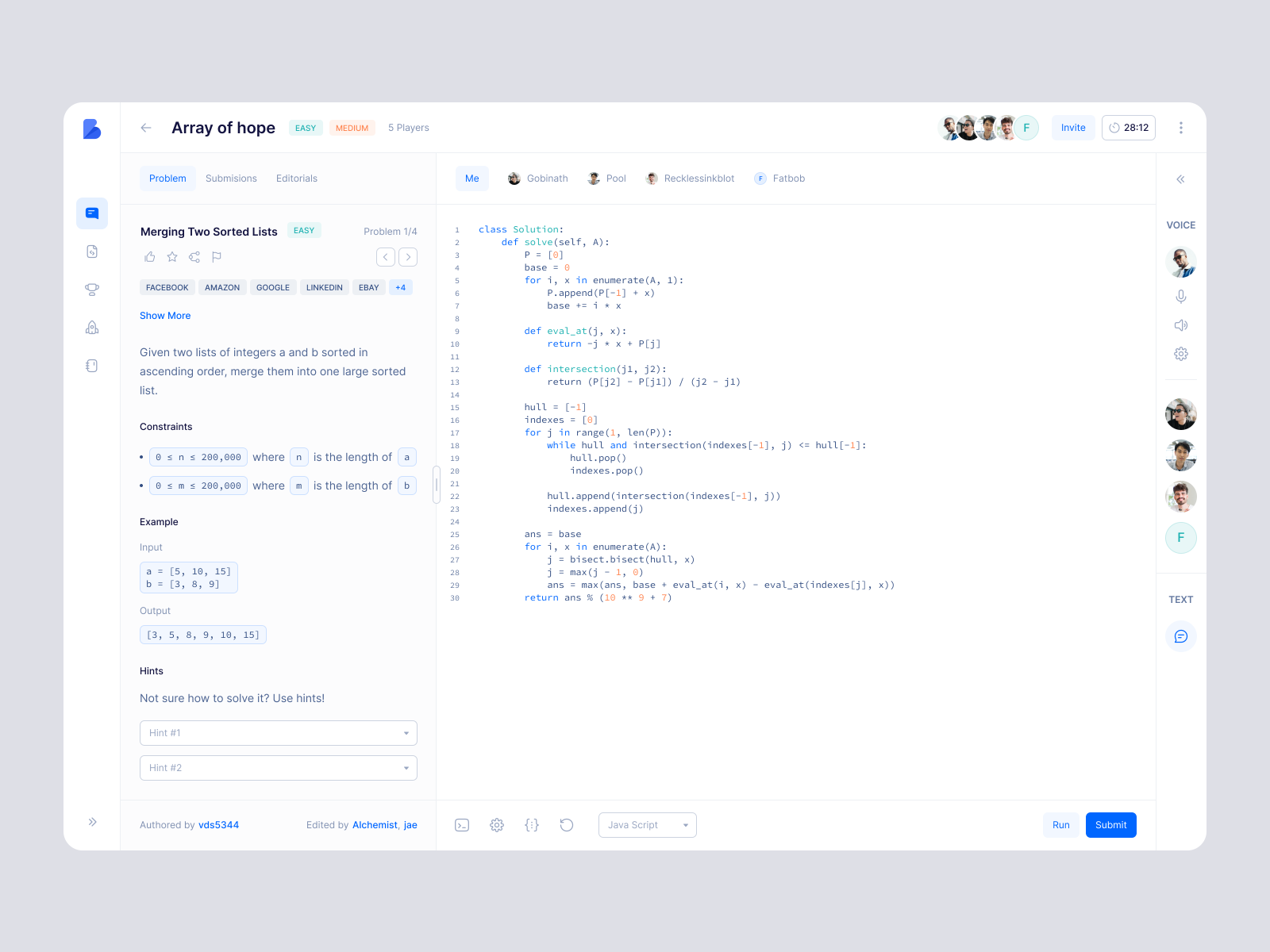
交互竞品主要针对产品无论的类型还是功能模块上,都好不搭嘎,但是设计上有一些交集的地方,我们可以去学习他们的交互解决方案。比如我们需要去处理的是一个复杂的筛选模块,同行业里几乎没有类似的做法,那我们就可以借鉴很多有类似功能的产品,比如 ONES 的筛选逻辑、纷享销客的高级筛选、TAPD 的筛选弹窗,这些本身都是毫不相干的产品,但是他们在交互模式上可以借鉴,通过这样就能够帮助我们在交互层面上去解决问题,而交互竞品更看重的是你平时对这个产品的了解程度。
了解了常见的竞品的划分过后,我们寻找到了竞品应该如何分析?
作为一个成熟的 B 端设计师,我们竞品分析的方法并不是将传统式教条主义那样,按照 第一步、第二步、第三步 的方式,按照某一个方法去局限自己的思路。比如常见分析的方法有:功能拆解法、矩阵分析法、功能对比法、评分比较法、竞品画布、PEST 分析法(后面会讲到这些内容应该如何使用)
因为我们在实际工作当中,如果按照上面你的方式分析,很容易就变成一个填空题,而因此缺少了对于整个产品的细致思考。所以我们取而代之的是另一个非常重要的观点:「通过现象看本质」
这个方法听上去有些抽象,但是我们还是来看看它究竟应该如何使用。
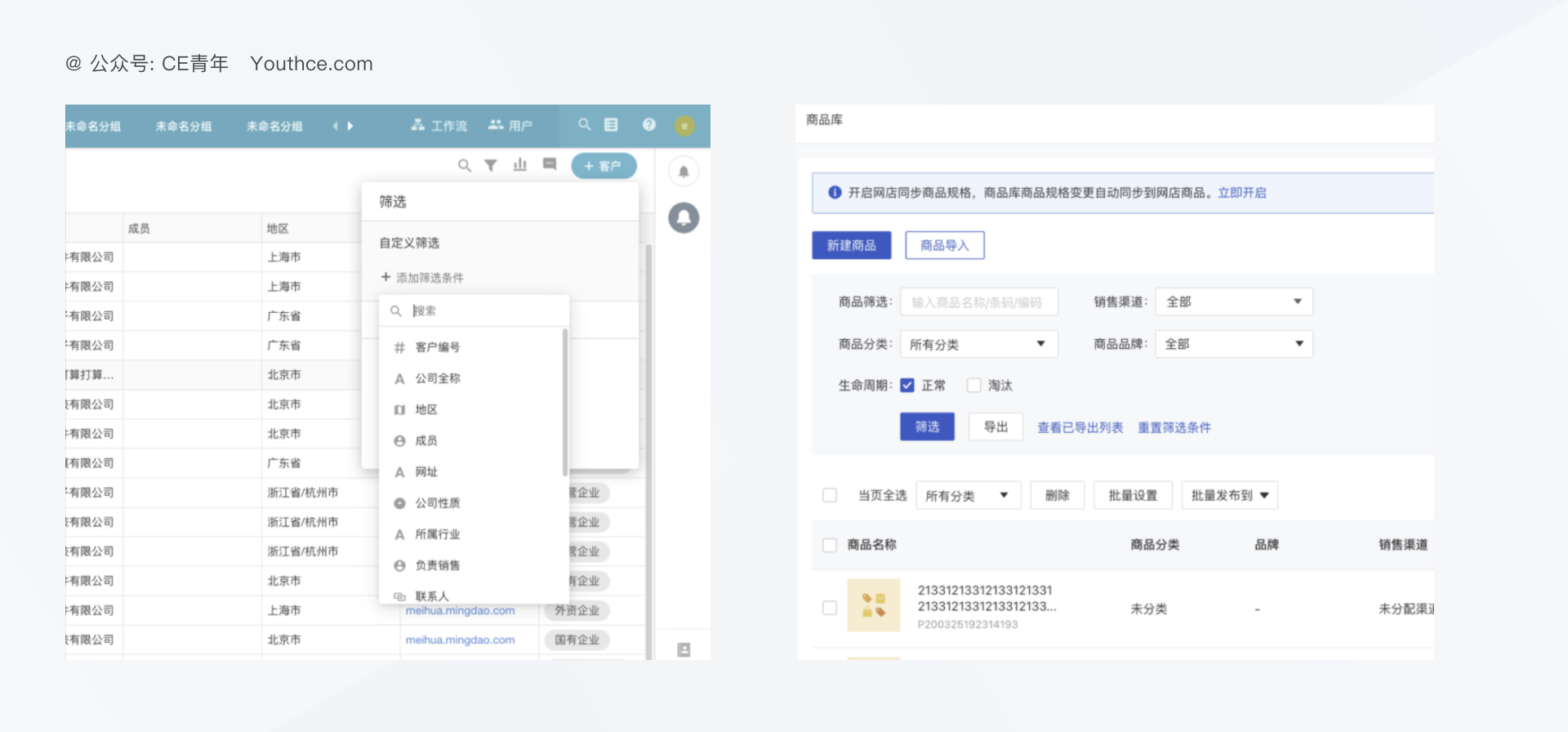
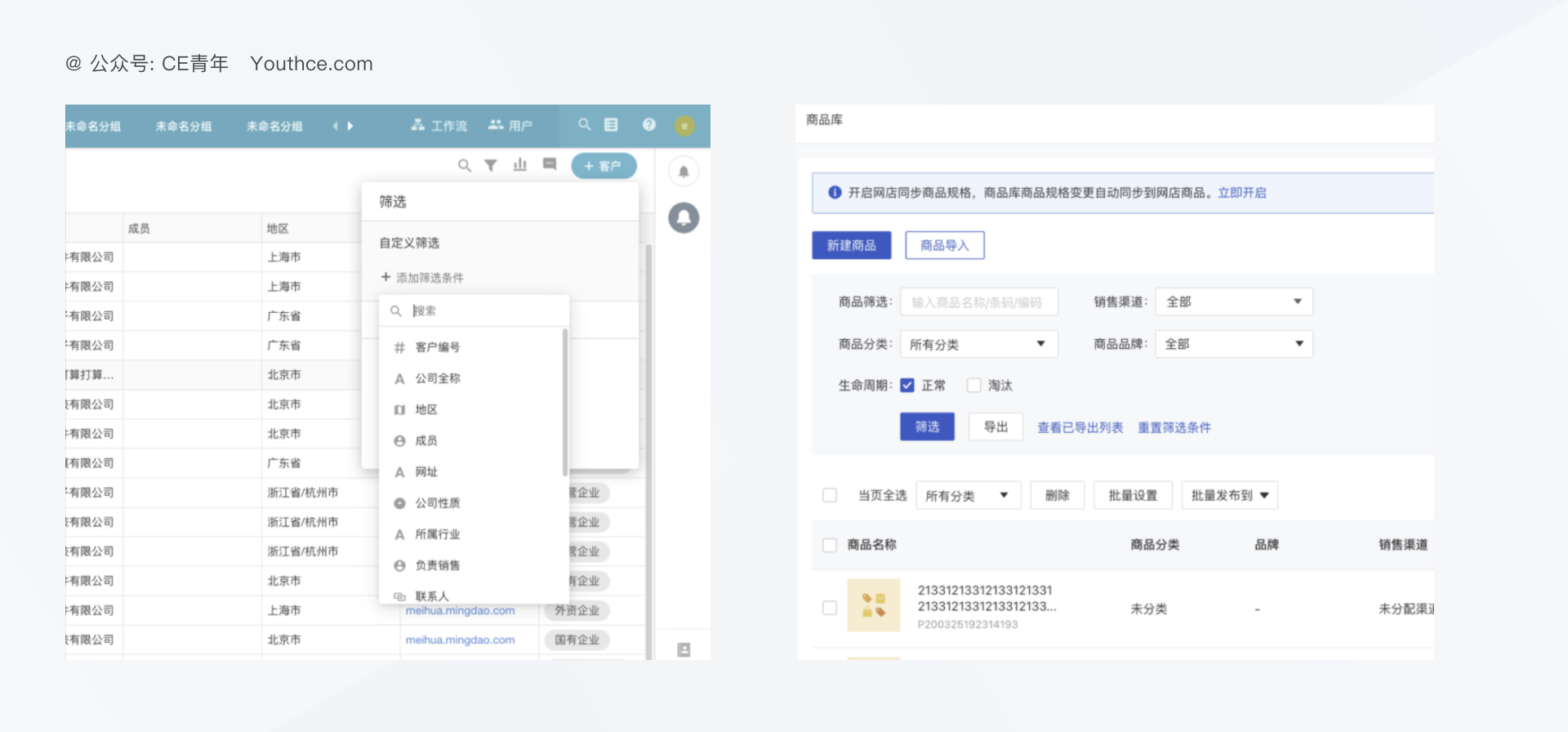
比如你接到了一个设计需求,现在需要设计一个筛选组件。而摆在你面前的便是两个完全不同的筛选组件类型,这时候你应该怎么办呢?

但是这些传统的教条类的分析会让大家感觉在处理页面的时候非常束手无策,因为他们在分析时,通常都是非常宏观的分析,比如产品大方向、产品的未来规划,没人会去关注你个臭设计的。其实我们再去对竞品分析时,主要专注两部分的分析:
我们 就以刚才讲到的筛选为例,首先从外在表现来看,发现左侧的筛选并不重要,因为它需要点击筛选图标后才能呼出筛选,执行对应的筛选操作而对应的右侧筛选显得非常重要,因为它的所有筛选项都是常驻在顶部,我们想要筛选就可以直接到对应的字段进行操作。
现在其实我们就在分析表象,就是这两个设计之间的差别在哪,紧接着我们在揣摩一下交互,当两个筛选点击过后,发现:左侧的筛选针对的是通用的字段,因为我需要点击添加筛选条件,点击想要筛选的字段,才能够执行筛选的操作。右侧的筛选针对的是固定的字段,因为字段都是在页面当中常驻,并且没有对应的添加筛选的入口。这是从设计师在这个方案当中传达出来的信息,紧接着分析一下,为什么这个设计师要这么设计。按照课程当中的话来说,就是这个设计师也不是傻子,它为什么要这么做?原因在哪?这时候我们就要通过外在的表象分析其内在的逻辑。
内在逻辑是将外在的表象通过设计实现在内在的产品逻辑当中,在逻辑当中会涉及到很多内容,我们做设计时所写的交互说明很多时候就源自于此。

同样是上面的筛选,那为什么会这样设计,其中的原因又是什么?我们刚才讲到了筛选一个为通用筛选字段,一个为固定筛选字段,那为什么会存在这种情况,其实是因为在左侧,整个系统的字段是不可控的,用户可以去自定义字段,也就是添加自己想用的字段来进行展示;而右侧字段可控,主要就是所有的字段都在整个系统当中,我们没有办法去随意的添加删除。
而为什么会产生这样的原因呢?其实是因为 aPaaS 平台上,整个系统都是自定义字段,因此只能够将筛选做到一个入口里,通过入口来执行筛选的操作。而 SaaS 平台,特别是行业属性型产品,所有的业务都是固定写死的,因此你会发现我们不允许系统进行随意的更改,也就导致了我每个页面具体要呈现什么内容完全由我们自己说了算,也就导致股常驻固定筛选。
我们作为设计师,其实不应该只分析其外在的表象,而更应该在乎的是其内在的逻辑。刚才我们是从前往后去推导设计的逻辑,那我们想想,能不能从后往前去做分析,当然是肯定的。
比如在之前回答一个同学的问题时,我们就能够通过竞品分析了解到设计思路。
问题如下:
“我们去做一个 HRM 系统的面试点评的优化,因为在系统当中经常会有面试评价的问题,就是使用系统的面试官经常出现忘记填写面试评价、面试评价错乱的情况,我们应该如何优化?”
3.举个例子
比如在之前回答一个同学的问题时,我们就能够通过竞品分析了解到设计思路。问题如下:
“我们去做一个 HRM 系统的面试点评的优化,因为在系统当中经常会有面试评价的问题,就是使用系统的面试官经常出现忘记填写面试评价、面试评价错乱的情况,我们应该如何优化?”
首先我从没做过 HRM 系统,因此不太了解这个产品的具体特性,所以在回答这个问题时,我们只能够通过竞品分析的方式,去获取一些设计优化的方式。
在分析问题之前,必须先了解我们目前已经掌握的内容。
产品:针对人事系统管理的招聘模块
阶段:已经面试人员的面试评价
问题:面试评价未填写,错乱的问题
针对上面的内容,我们还能够进行相应的提问:
具体的角色有哪些?解决的问题究竟是什么?究竟是什么样的面试评价错乱/未填写?
通过系统当中已知的内容,我们逐步明确以下几个内容
产品:人力招聘系统
角色:面试官、HR、应聘者
功能:面试评价
痛点:大部分面试官忘记面试评价,导致面试评价错误、混乱,无法对应
场景:线下面试,线上面试
其实我们刚才的内容,都是前期的问题分析,我们在做任何设计时都应该这么做,而后就是竞品的分析,首先去搜集竞品,去寻找直接竞品、间接竞品、交互竞品。
直接竞品:因为 HRM 行业本身要求比较严格,所以在选择时,我们选择了钉钉上能够直接试用的 易招聘
间接竞品:最近使用 CCtalk 上课的频率较高,所以使用 CCtalk 的课程评价
交互竞品:在点餐的时候发现可以评价商品,因此选择美团外卖分析其点评评价
当然在这些竞品当中,没有严格的要求。最主要的就是你一定要熟悉它。
而我们在分析时,就要了解一款产品的表象和它的逻辑
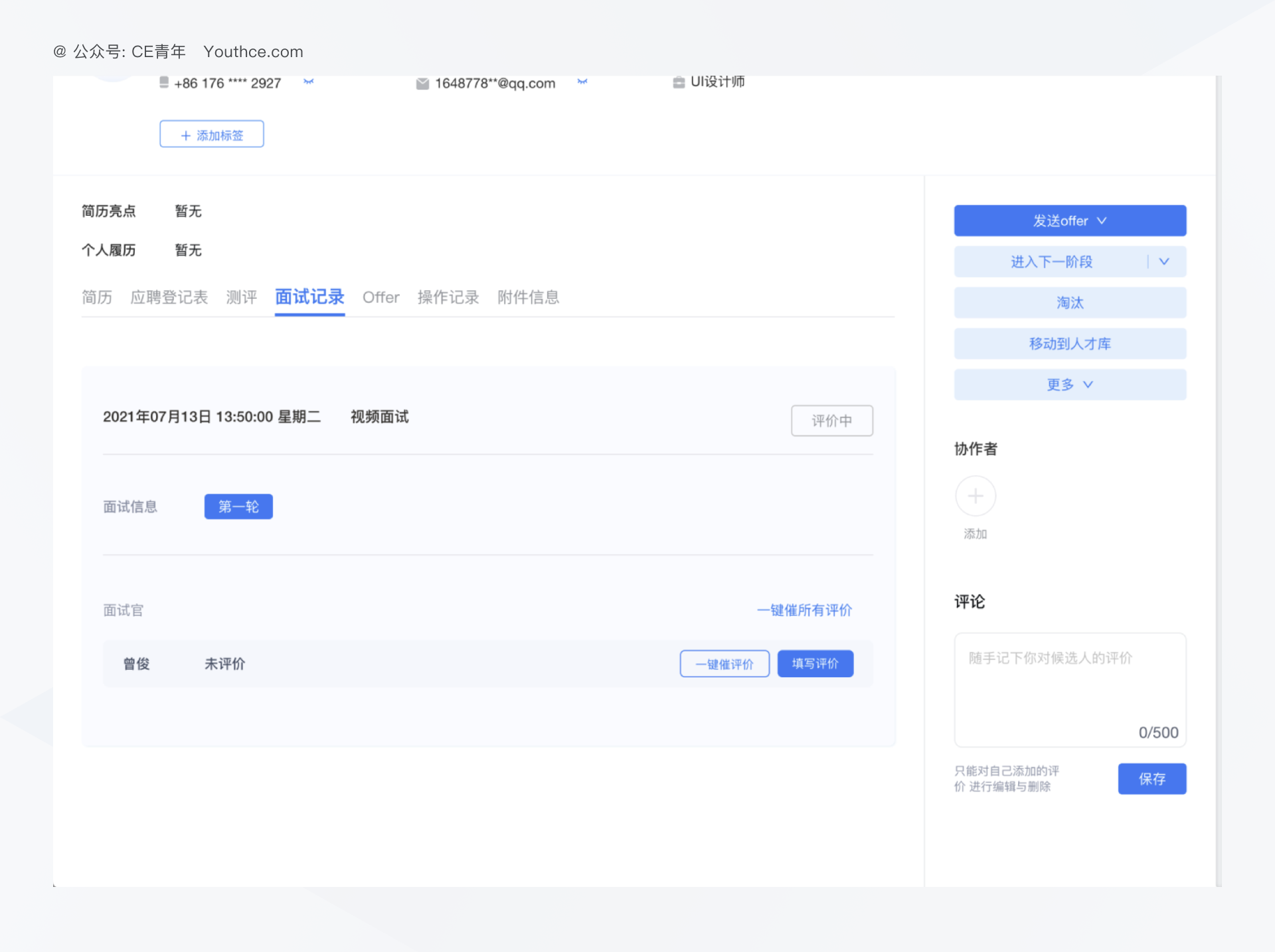
易招聘
在易招聘里,我们进入到人才信息过后,就能够快速预览人员的所有内容,包含简历、登记表、测评、面试记录、Offer 等,其中在面试记录里,我们就能够查看这个员工的所有面试设计记录。
因为我没有接触过 HRM 系统,通过易招聘这样的直接竞品,让我对 HRM 行业的产品有一个基础的认识,通过了解面试评价的基本内容。

然后将竞品的内容按照外表+逻辑进行整理。
外表:
- 发现易招聘里依然容易出现面试评价错乱等问题,他们通过 一键催所有评价+一键催评价 解决
- 试用 一键催评功能,设计逻辑是当点击过后,我们会在 钉钉 收到 Ding 一下的加急消息,提示你需要阅读。(这个与平台深度绑定,如果是 飞书、企业微信 提示方式又会有所不同)
- 面试评价较为简单,选择对应状态,在下方写下评论即可。
由于对于评价这个功能也不太了解,因此我们又体验了其他的评价功能的产品,希望有所启发。
CCtalk
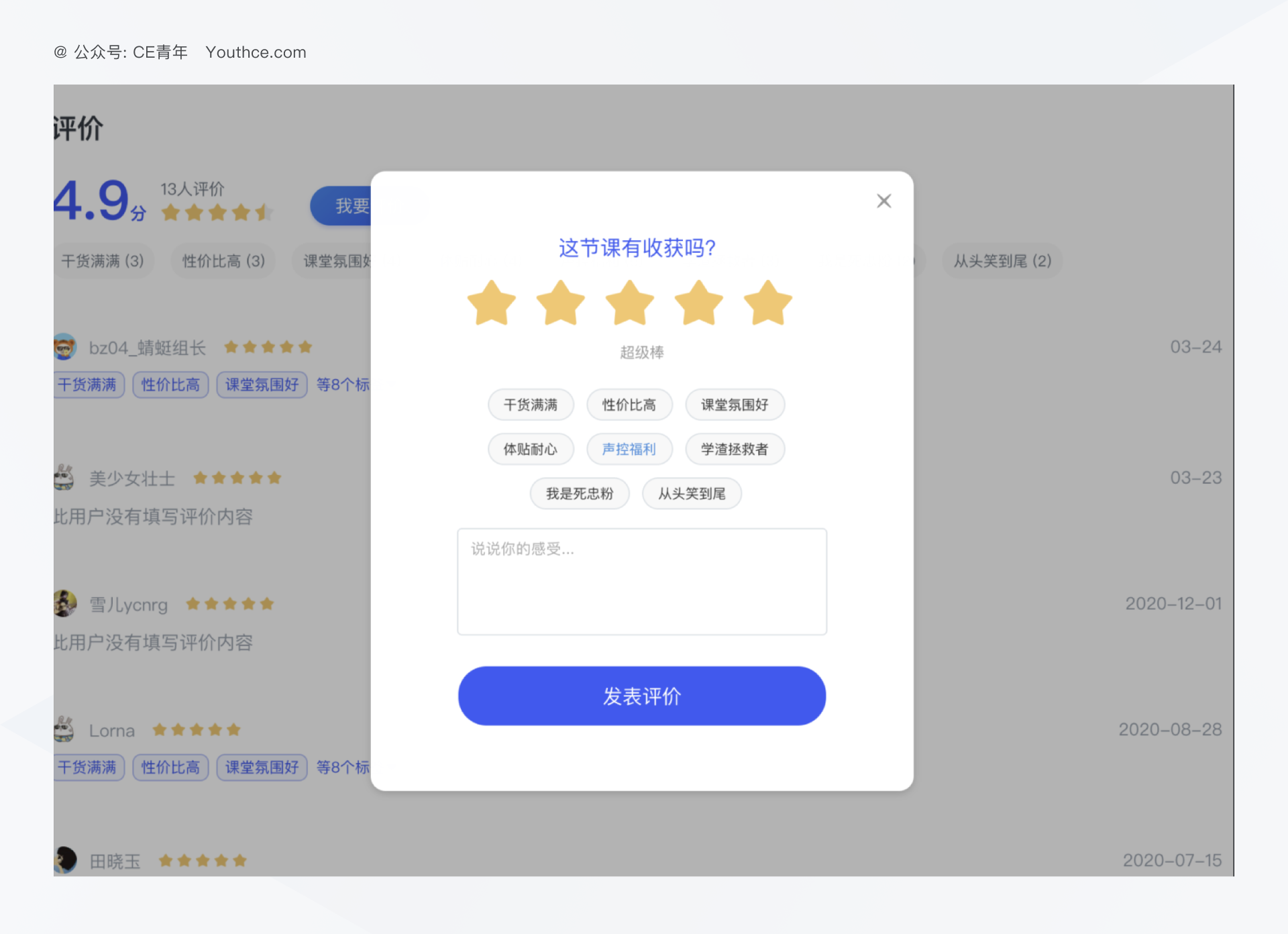
因为 CCtalk 平常使用频率较高,所以评价想到的就是课程评价究竟有哪些逻辑。老规矩我们先看外表:
- 提供快速评价的入口,我们可以点击五角星来实现评价的快速点评
- 提供默认标签,我们可以选择老师常见的面试评价标签
- 直播课程结束后,会有弹窗提示。面试结束后可以主动弹窗进行提示。

在理解内核,理解内核我是通过一次一次的测试,得到了 CCTalk 他会包含以下规则:
- 课程必须结束后才可评价,也就是正在直播的课程,不能直接评价。也就是评价不能与课程同时进行。
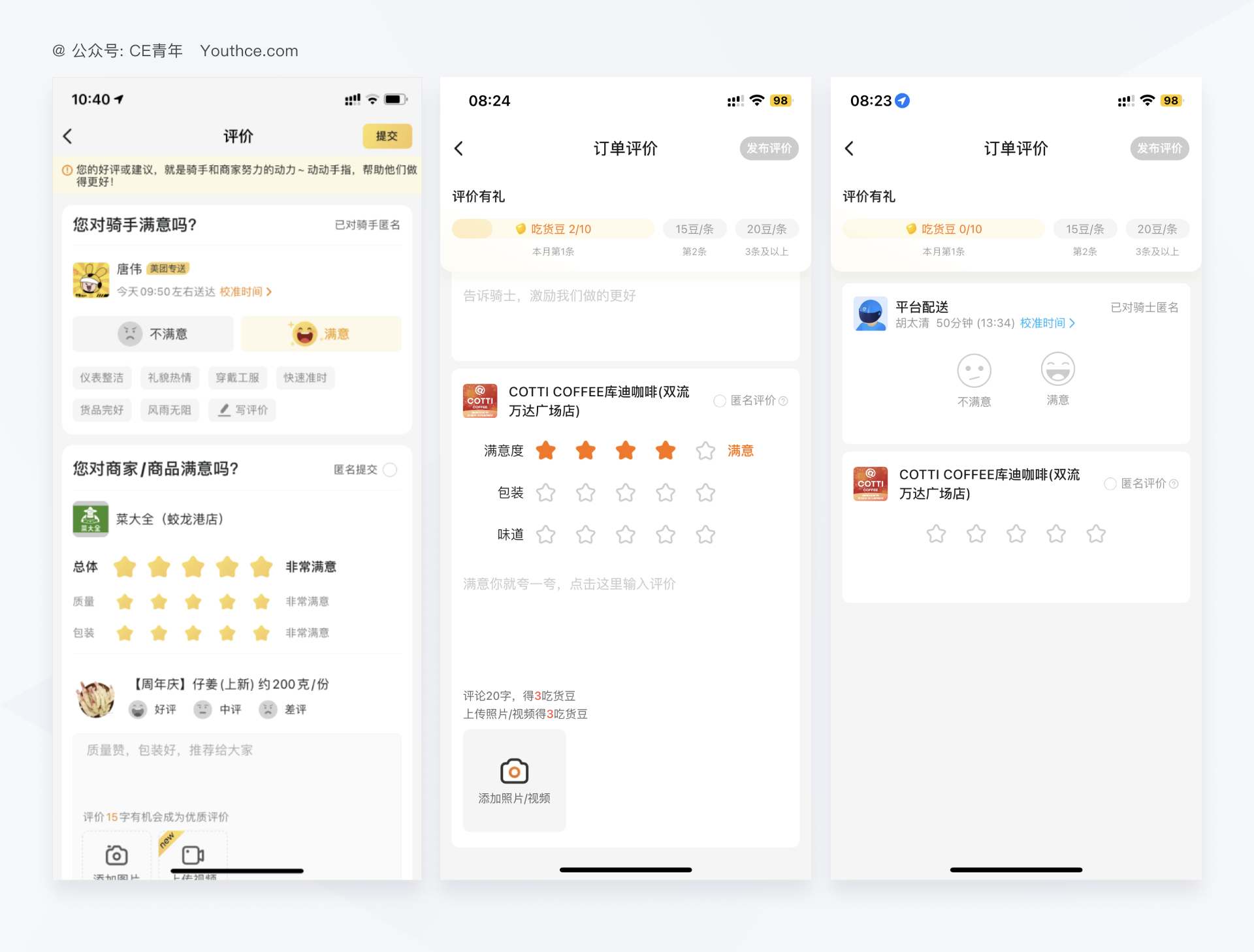
- 课程查看时间必须超过 10min 才可评价。也就是点评之前,必须要判定用户是否有评价资格。
因为经常点外卖,因此也会想到美团外卖的点餐评价,也就将其呈现出来了。
外表:
会有弹窗提示,是否进行评价
评价可以有标签进行快速选择
对于骑手的评价会有满意于不满意两种状态
内在逻辑:
当骑手完成送货后,可以对订单进行评价
提前点送达,会收到系统的默认提示

不同的满意状态,对应呈现的默认标签也会不同
我们分析了多个产品的设计逻辑过后,面对上述的问题,我们得到以下的设计思路:
- 面试评价的难度 降低无用的表单信息,将重要内容凸显 美团外卖
- 面试评价的快速提醒 HR 一键提醒功能 易招聘
- 面试流程的卡点 取消不必要的必填,并且在内容上有快捷方式 美团外卖
- 面试过后的反馈 快速提示面试评价 CCtalk
- 面试的最佳实践 能不能将面试与面试点评放在一起,提醒面试官可以一边面试一边评价 CCtalk
- 面试是否能够提供面试题库 规范面试官的提问方式,帮助面试官进行规范化的考量 CCtalk
通过竞品的外在表象和内在逻辑进行分析,进而在产出方案时,我们能够更为清晰的处理工作的需求。而上面的思路,我们只需要将需求结合,产出设计页面即可。那对应的方案这里就不做呈现,毕竟竞品分析我么你主要分析的也是思路。
首先关于竞品分析的方法,我们的目的主要是为了呈现自己的思路。比如刚才我们已经完成的思路的拆解,进而就需要通过方法将自己的思路进行理论化的包装,给到其他人,这样就能够保证在评审当中“你的思路是正确的”
功能拆解法是针对系统或软件的功能分解,可以采用不同的方法进行拆分。
我们常用的方式是按照菜单导航进行拆解,即将不同功能按照其在菜单中的位置进行分解。同时还可以根据使用流程来进行功能拆分,即将整个系统或软件按照用户使用时的流程进行分解。

功能拆解法能快速帮我们去呈现产品的具体架构,了解竞争对手的功能情况。
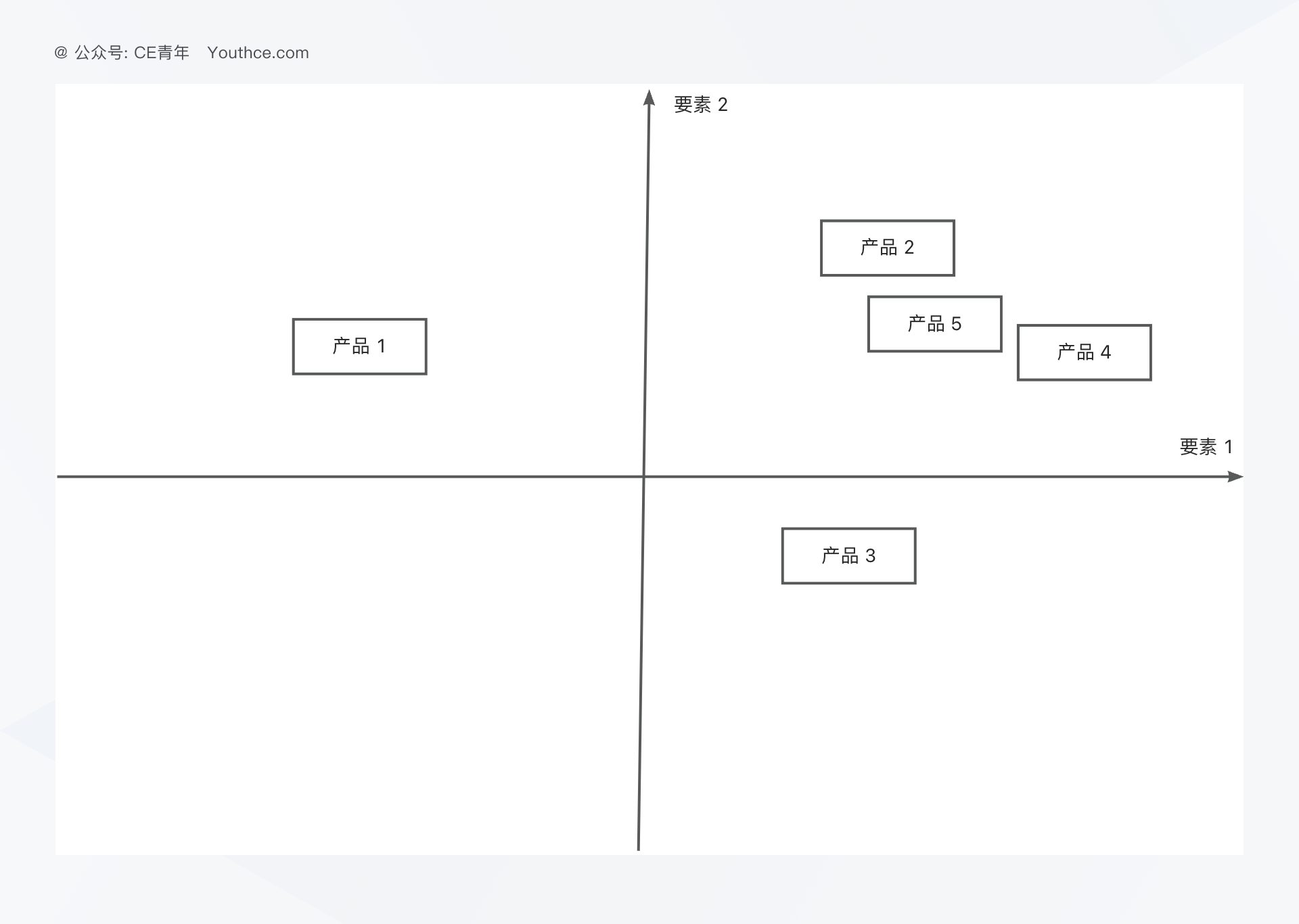
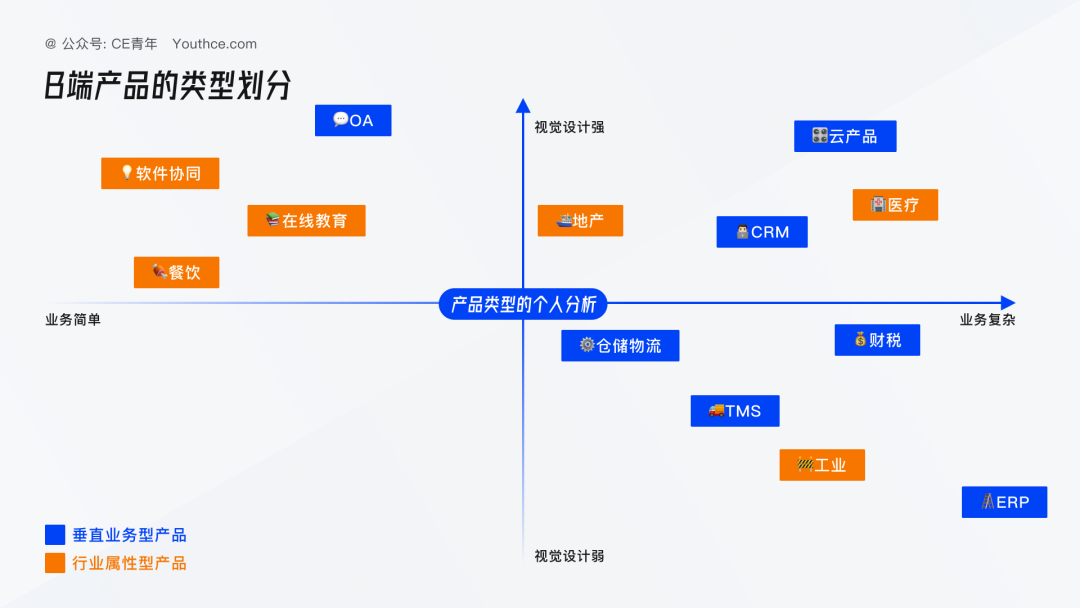
矩阵分析法可以通过将不同竞品的关键指标以矩阵的形式呈现,从而帮助设计师更好地分析和比较不同竞品之间的特点和优劣势,去寻找产品方向上的机会点。

矩阵分析法主要通过制作矩阵坐标轴,将不同竞品的特点和关键指标对比,从而分析它们在不同方面的优劣势。在制作矩阵表格时,通常将各个竞品的关键指标列在表格的横向和纵向两个方向,从而形成一个以竞品名称为标题的矩阵表格。
例如,我在分析垂直业务型产品与行业属性型产品时,就会将很多关键指标进行对比:产品市场占比、产品的设计难度、业务复杂度,同时在这些竞品当中,我们选择了两个指标进行分析「设计难度、业务复杂程度」通过对比和分析不同竞品在这些指标上的位置得分情况,设计师可以更好地了解各个竞品之间的优劣势,从而更好地制定设计策略和优化产品设计。

总之,竞品分析的矩阵分析法可以帮助设计师更好地了解市场竞争环境,分析不同竞品之间的优劣势,为设计和优化产品提供参考和启示。
功能对比法是一种通过比较和分析不同竞品的功能来了解其特点和优劣势的竞品分析方法。该方法主要通过比较不同竞品在功能上的差异和优劣势,帮助设计师更好地了解市场上类似产品的功能特点,并从中获取设计灵感和启示。
功能对比法在 B 端产品当中,我们主要分析一些影响产品体验的核心功能。比如产品的自定义能力、是否有新功能的交互引导、产品有问题时的帮助体验如何,这些我们都能够通过功能对比的方法进行快速的了解,快速让自己的产品在行业当中取得一定的优势。
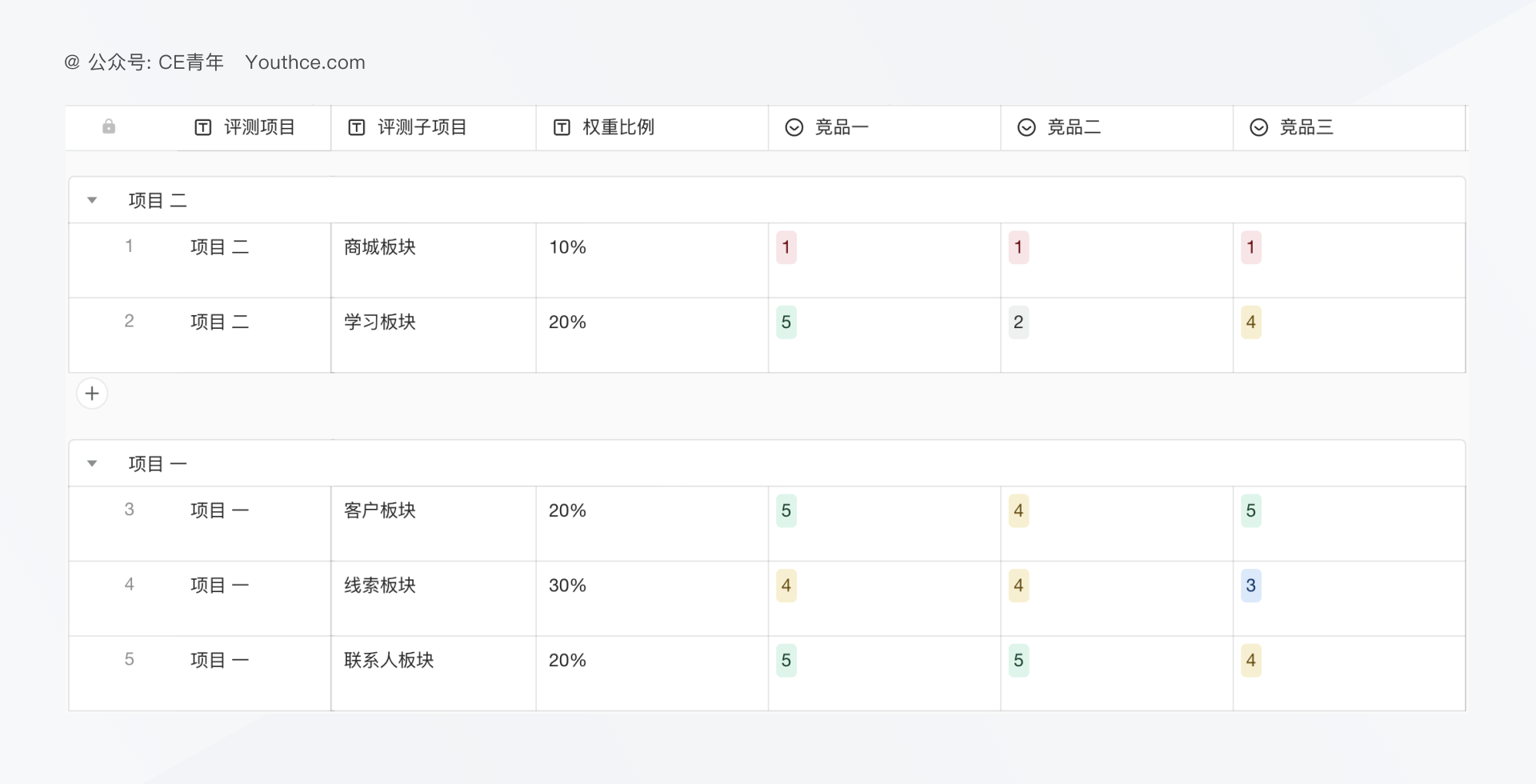
竞品分析是指对与自己产品或服务相似的竞争对手进行调查、分析和比较,以了解市场竞争状况,为企业制定市场策略提供依据。在竞品分析中,评分比较法是一种常用的方法。

评分比较法是指按照一定标准对不同竞争对手的产品体验进行评分,再将得分进行比较,以确定各竞争对手的优劣势和差距,进而明确产品的具体定位。
评分比较法的优点在于可以直观地展示竞争对手之间的差距,帮助企业更清晰地了解自身在市场中的位置和优劣势,进而制定更科学的竞争策略。但评分比较法也存在一些局限性,例如评分标准的选择可能不够客观,评分者的主观性可能会影响评分结果等。
商业画布的目的是帮助企业了解自己所处的市场竞争环境,以及竞争对手的优劣势和策略。因为他是偏业务层面的分析,通常由以下几个部分组成:
商业画布可以帮助企业了解自身在市场中的定位和优劣势,以及与竞争对手之间的差距和机会。通过对竞争对手的分析和比较,企业可以更好地制定市场策略,提高市场竞争力。
而这些方法的使用,主要目的是为了呈现你的思路,通过方法论的方式进行包装,进而能够让没有体验过的人快速了解,方便他们理解你的方案思路。
竞品分析最简单莫过于借鉴别人的设计思维,因为我们在刚接触到一个需求的时候通常都会非常的茫然。而现如今的界面设计很少有行业里面完全新的功能,大多数的界面模式已经被行业当中验证使用,所以先不要尝试去创建一个新的交互需求,先试着寻找一下有没有较为成熟的交互逻辑。
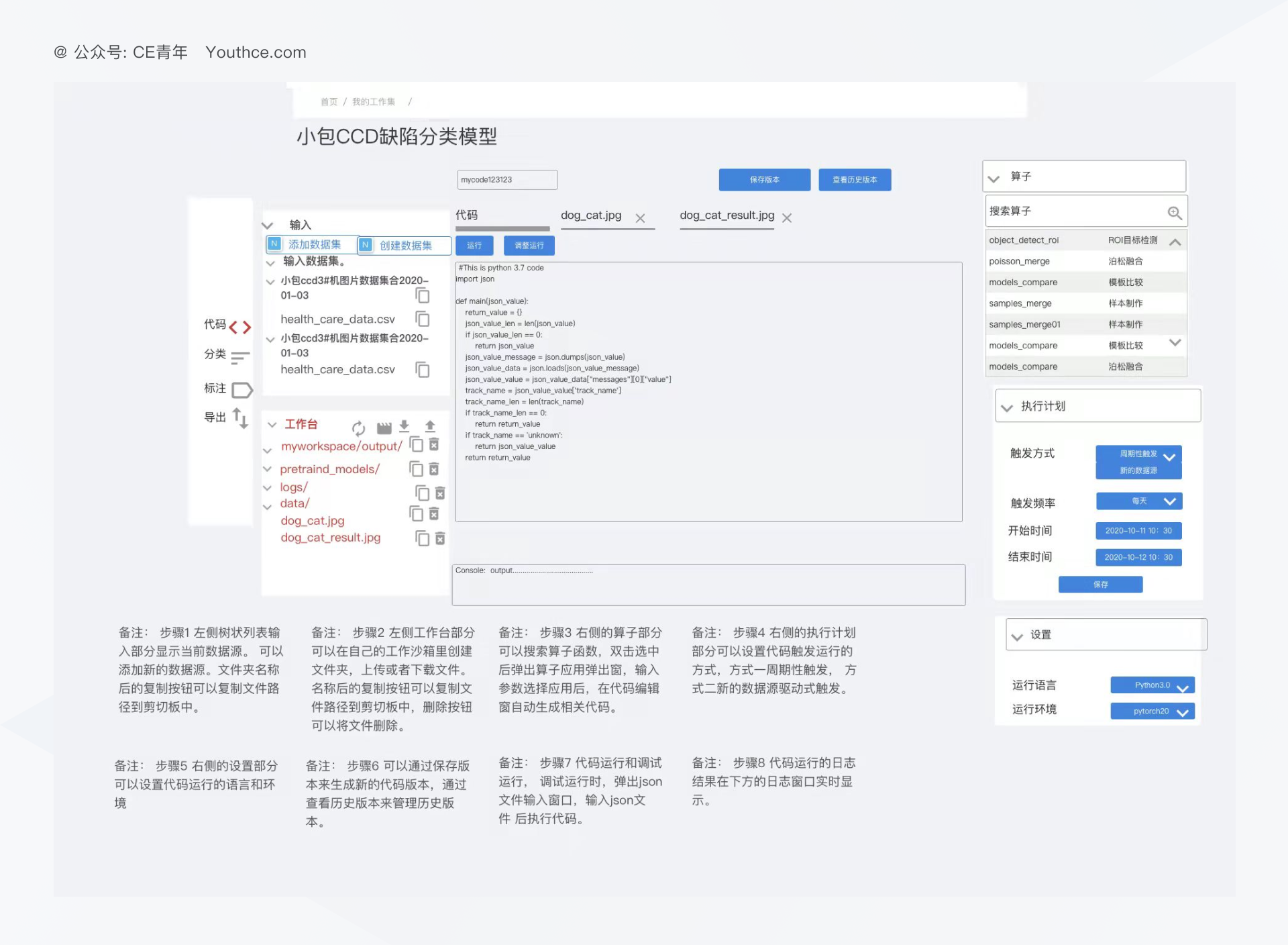
比如我们现在接到一个需求,要去做一个页面的代码配置信息,手里拿到的就只有一些简单的产品截图。

那这个时候我们就需要考虑与之类似的交互到底会有哪些?
想来想去过后你会发现,我们似乎可以从 VScode + Figma 等页面布局当中去获取灵感,进而在绘制这些页面的时候会更为完整。
并且思路借鉴,并不意味着我们需要去 copy 别人的完整方案,很多时候要去分析的是它的方案真实适不适合我们的产品。
毕竟产品当中就会存在很多特殊的场景,场景不同你的思考的点就会存在差异。
再举个例子:比如我们在课程上讲到了三个风格非常类似的 指标图,当你看得到这三个完全相同的组件时,其实会觉得他们只是存在风格上的差异:一个数据凸显、一个展示进度、一个展示指标

但是深入去分析了解,才知道它们除了风格上的差异之外,其实还会存在使用场景的不同。
左上图是数据凸显:因为是一个 BI 产品,在产品当中主要呈现的是关于这个字段详细的数据记录。所以在数据呈现的时候较为详细和准确。
右上图展示进度:同样是一个指标图,它呈现的内容更多是一个进度展示。究其原因,发现它被用于企业管理页面,以便我们可以通过进度了解资源的具体用量。
左下图展示指标:这个指标图有点特殊。在鼠标悬停时,我们发现该图表可以点击。这意味着该指标图可进行下钻操作,以快速查看相关联的数据情况。
因为竞品分析并不是一个短期分析完了就结束的过程,如果处理一个需求,针对一个功能,我们都需要持续的对产品进行动态的跟踪。就像我跟进了 飞书 3-4 年,一步一步看到它的变化、产品也在不断地发展,因此你的分析也应该是持续跟进的。



我们作为设计师,更应该对产品持续进行关注,比如创建对应的产品版本库,将这些竞品持续关注,不断地总结,这样你才能拥有自己的护城河。。
关于如何寻找竞品,我其实之前有给大家讲过,正好趁着这些内容更新,又给大家科普一波~
在竞品的寻找上,其实我们主要有几种寻找的渠道:
我们可以通过搜索引擎检索到大量的同类型产品,使用搜索引擎我们只需要明确想要寻找哪个领域或产品的竞争对手,然后根据该领域或产品的特点,选择适当的关键词,通常会有两种方式,产品类型以及产品名称。
我们以寻找 CRM 行业的产品为例,就可以在搜索引擎当中得到两类关键名称:
产品类:纷享销客、销售易、销帮帮 ...
行业类:CRM、客户关系管理系统、企业客户管理 ...
当然在搜索引擎上的选择,国内肯定就是 百度、搜狗、Bing 等平台;如果是国外,则主要是 Google。
在国内的应用,主要讲究的是生态,因此我们寻找竞品还可以通过竞品的 ISV 快速获取。
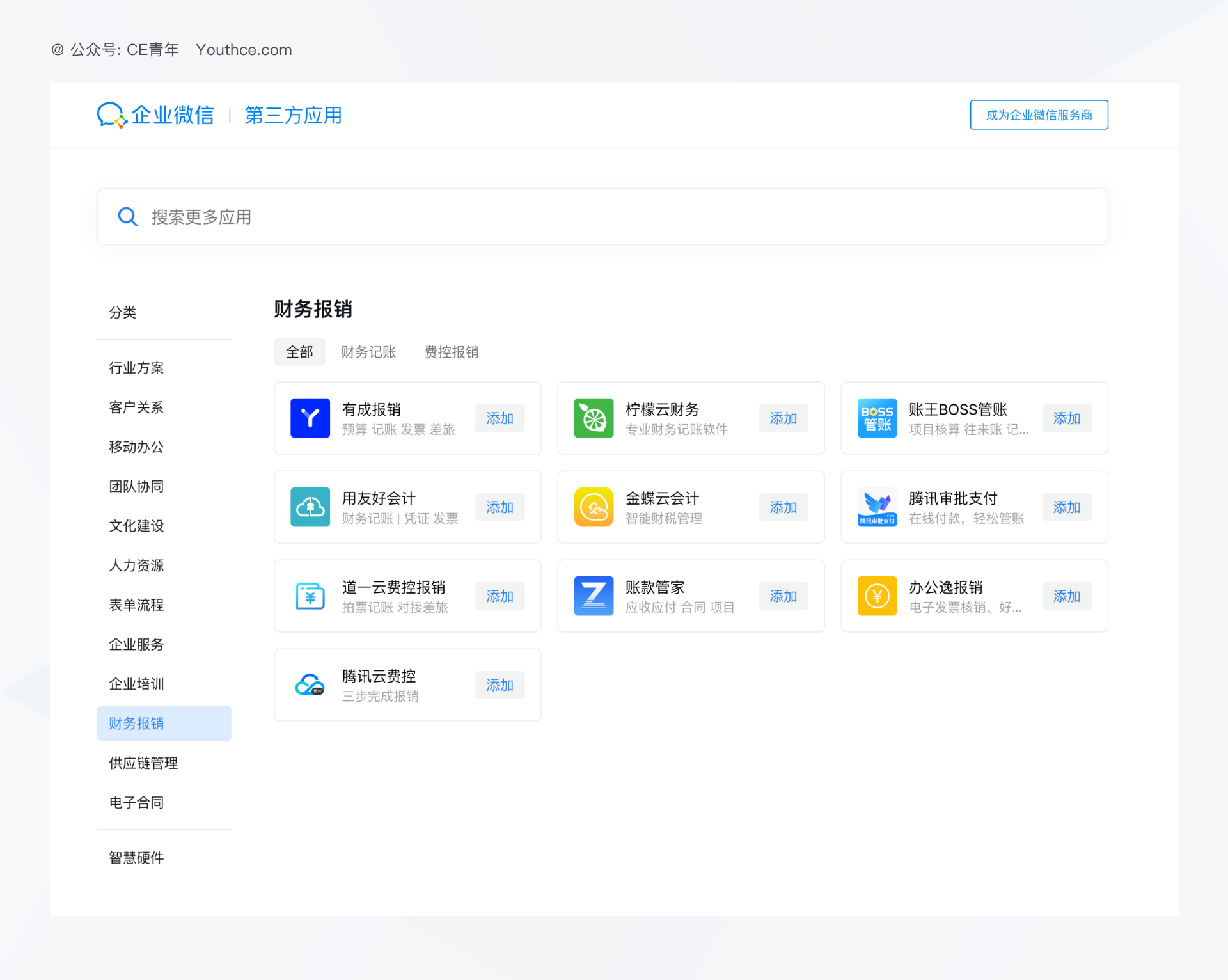
目前国内的企业应用平台主要有三个:钉钉、企业微信、飞书
无论是什么产品,我们都能够通过这三个平台进行快速的寻找。



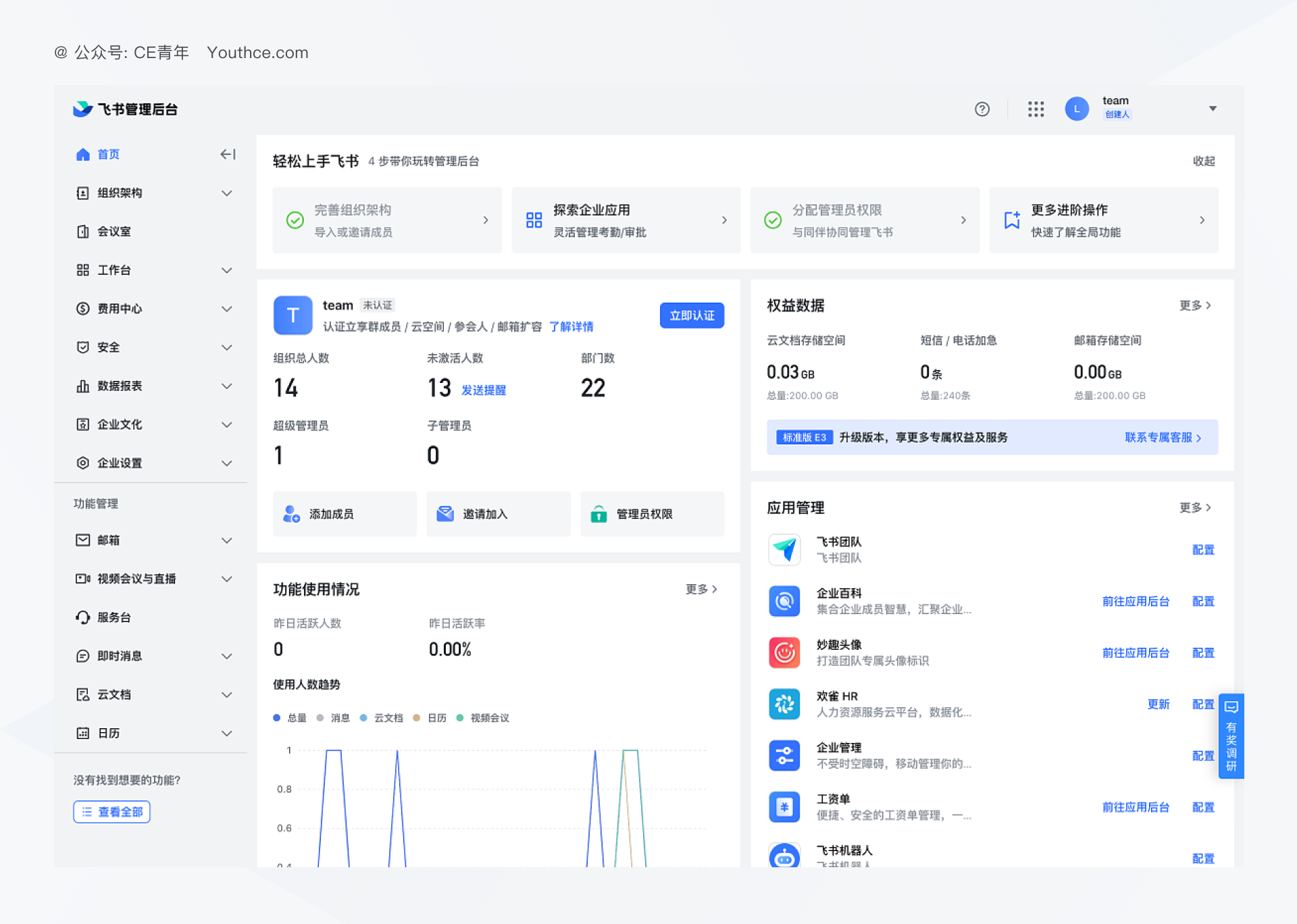
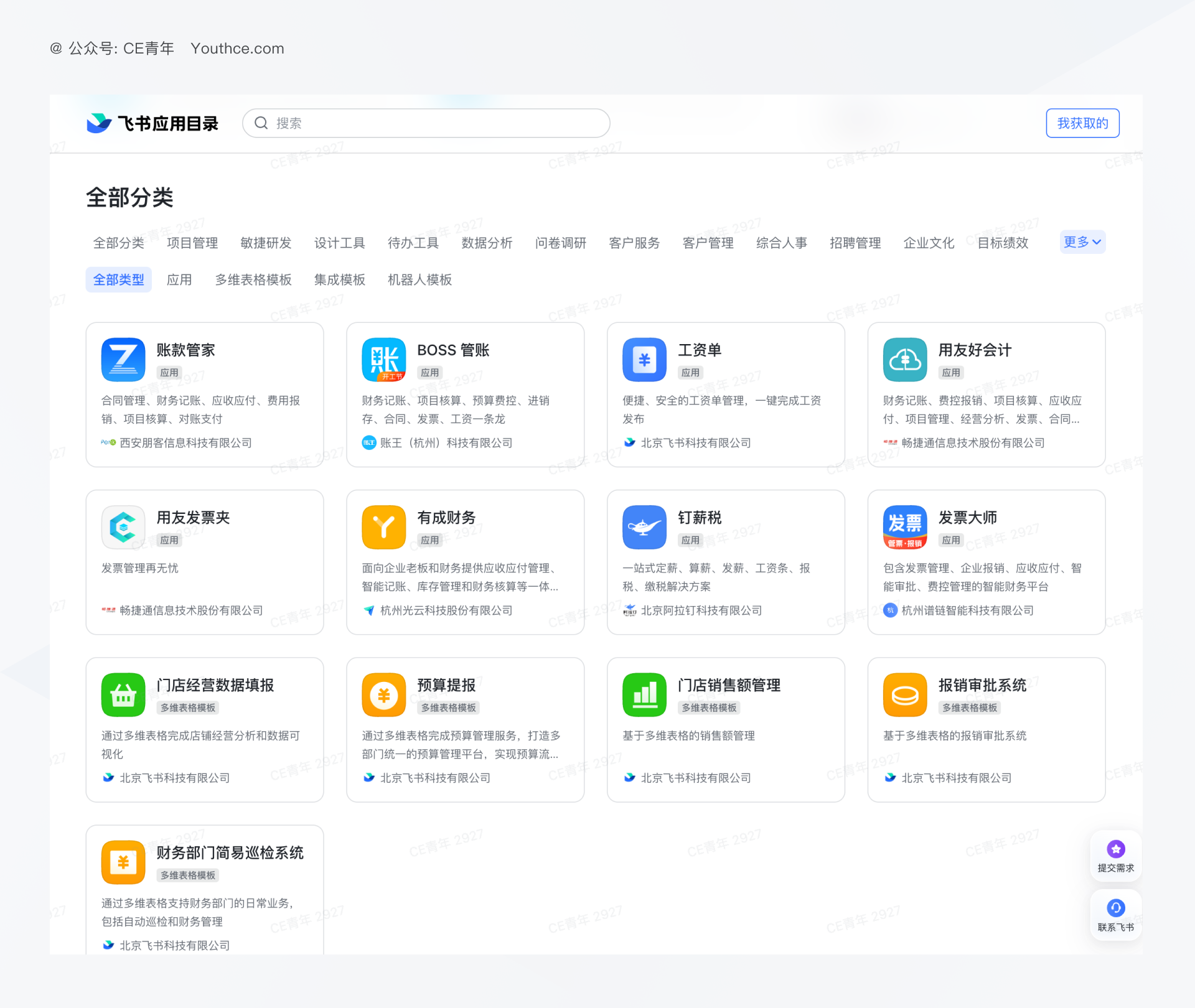
比如我们想要寻找财税相关的产品,那我能够通过 钉钉、企业微信、飞书找到非常多与之相关的产品。并且这样的一些平台能够提供 试用 15 天的功能,代表着我们可以直接体验多款同类型产品。
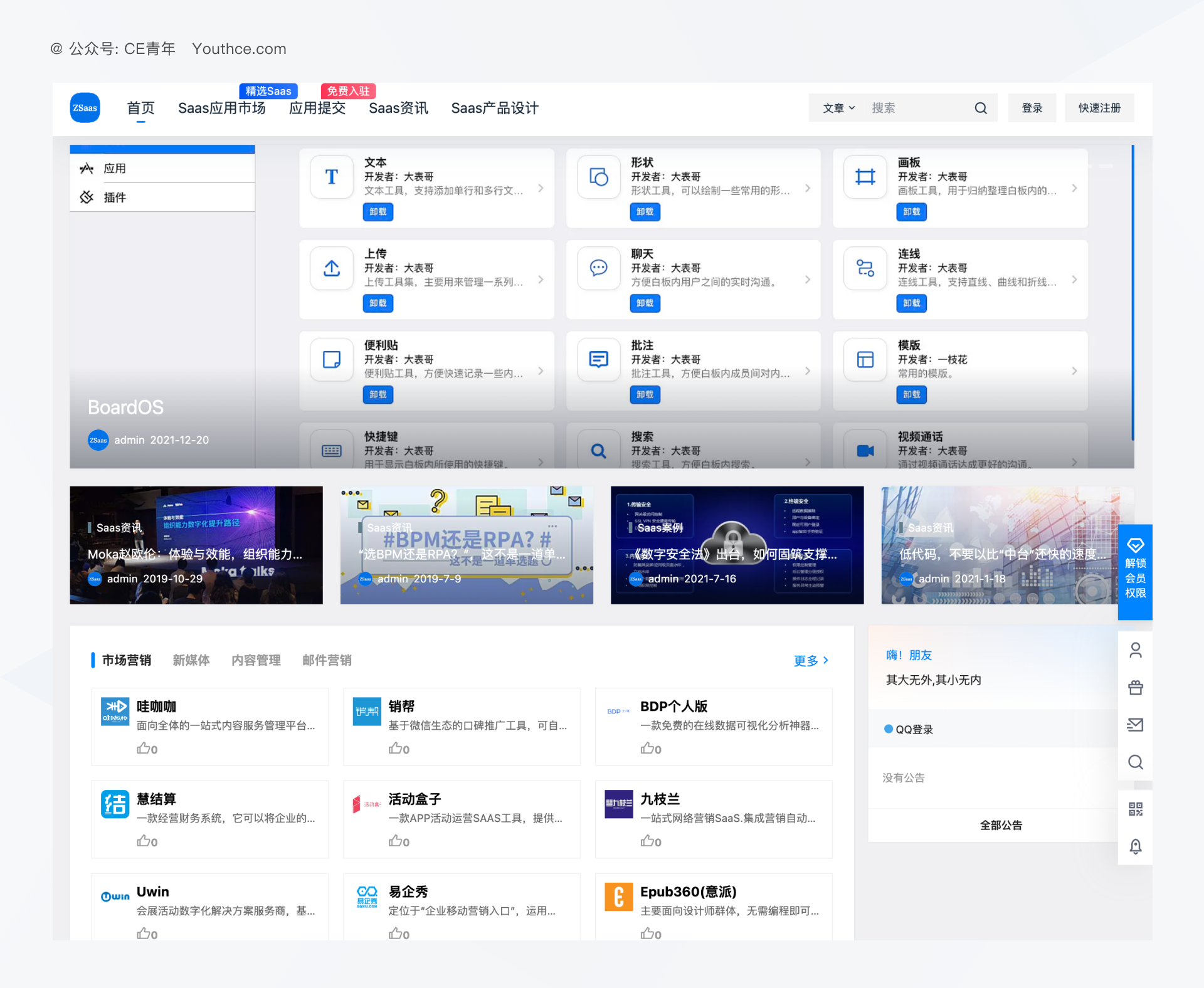
Youthce.com
如果是咱们账号的老读者都知道,我自己有一个个人网站,虽然年久失修,但是里面仍然总结了市面上较为常见的 B 端产品,其中就包含 200+ 各个行业的竞品。
因此肯定还是要先安利自己的网站,最后说一句,个人网站肯定更新、肯定更新~

36 企服点评
这是 36 氪出品的企业服务点评网站,很多国内的 B 端产品都会在这个网站上出现,虽然做得一般,但也是国内最好的网站了(摊摊手)
网站感觉恰饭的产品都点多,很多不知名的产品排行都比较靠前~

找 SaaS
也是类似的企业软件的汇总平台,内容虽然很多,但是它的排序规则并不是很认可。
比如人才招聘领域,排在前面的产品我一个都不认识,这个排序规则就值得大家细品细品,这算是大家找软件的一个补充吧。

SaaS 点评网
类似的企业服务社区,我们能够快速的进行产品分析。

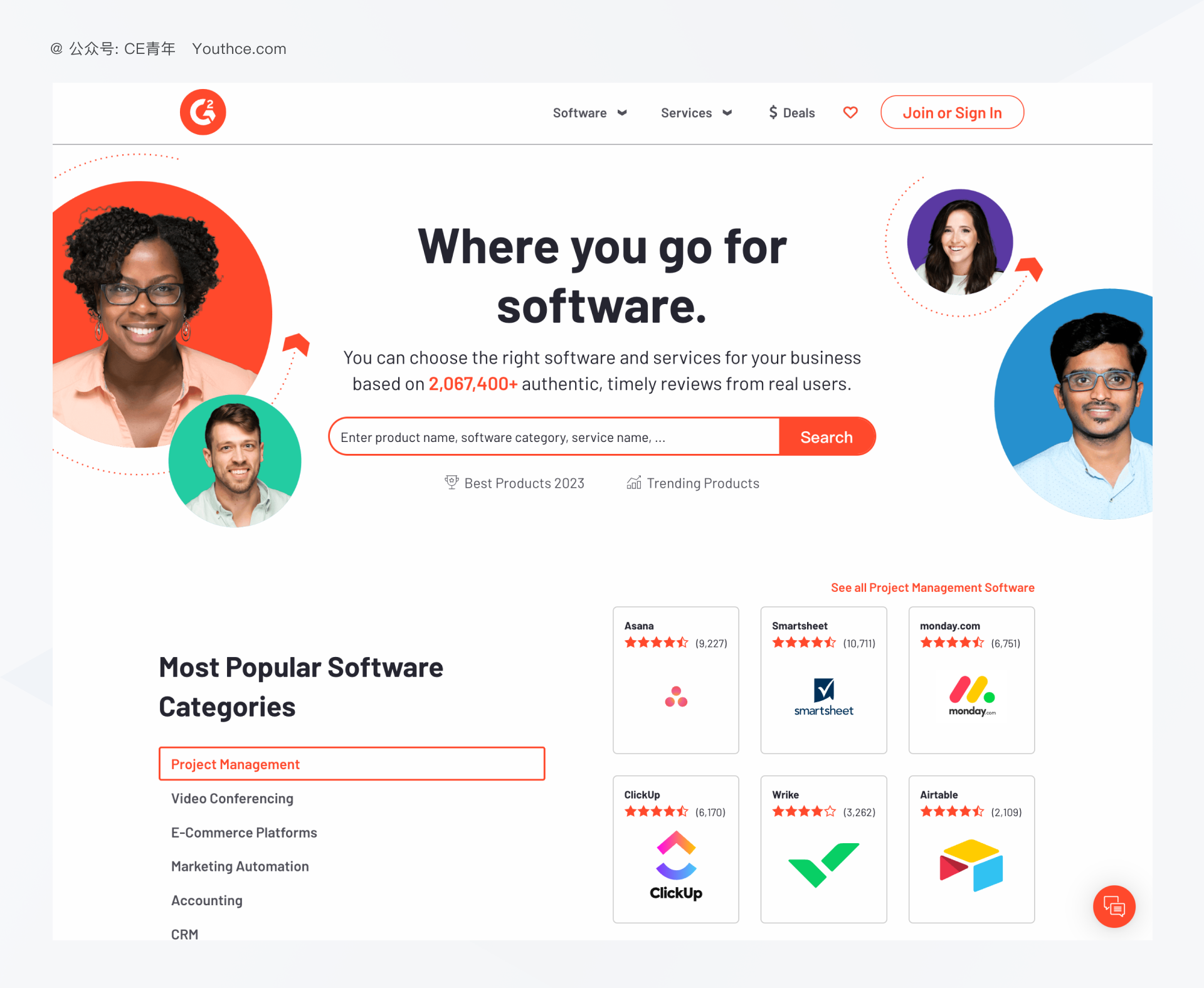
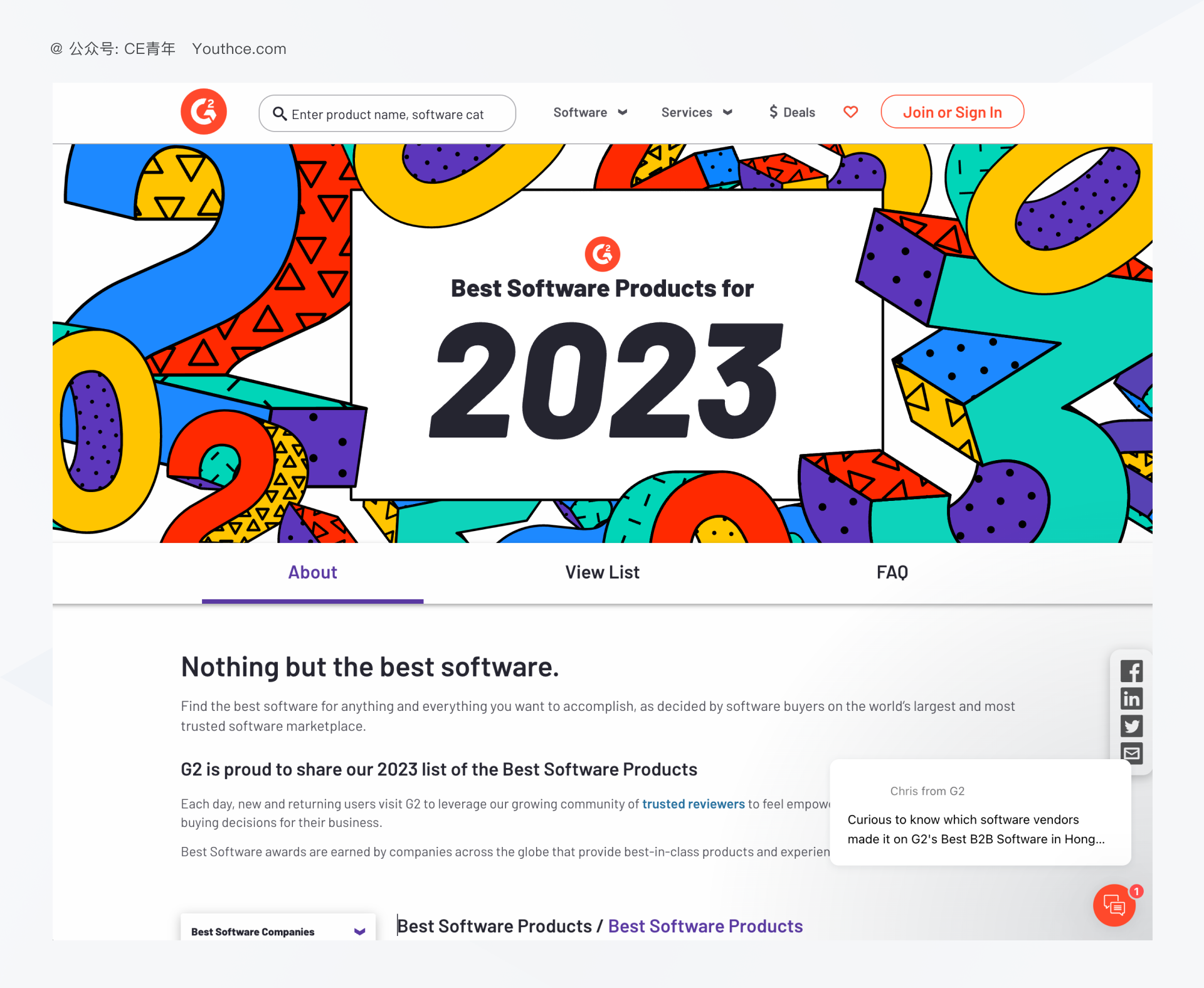
G2
可以把它理解为是国外软件的大众点评,我们可以在该网站上查看和撰写软件和服务的评价,并对其进行打分、发布评论和分享经验。这些评价基于用户的真实体验,具有很高的可信度和参考价值。

也可以在这上面找到国外产品的流行趋势,并且每年 G2 都会颁布 「Best Software for 2023」来展示在过去一年,不同领域当中那些产品做得非常优秀。

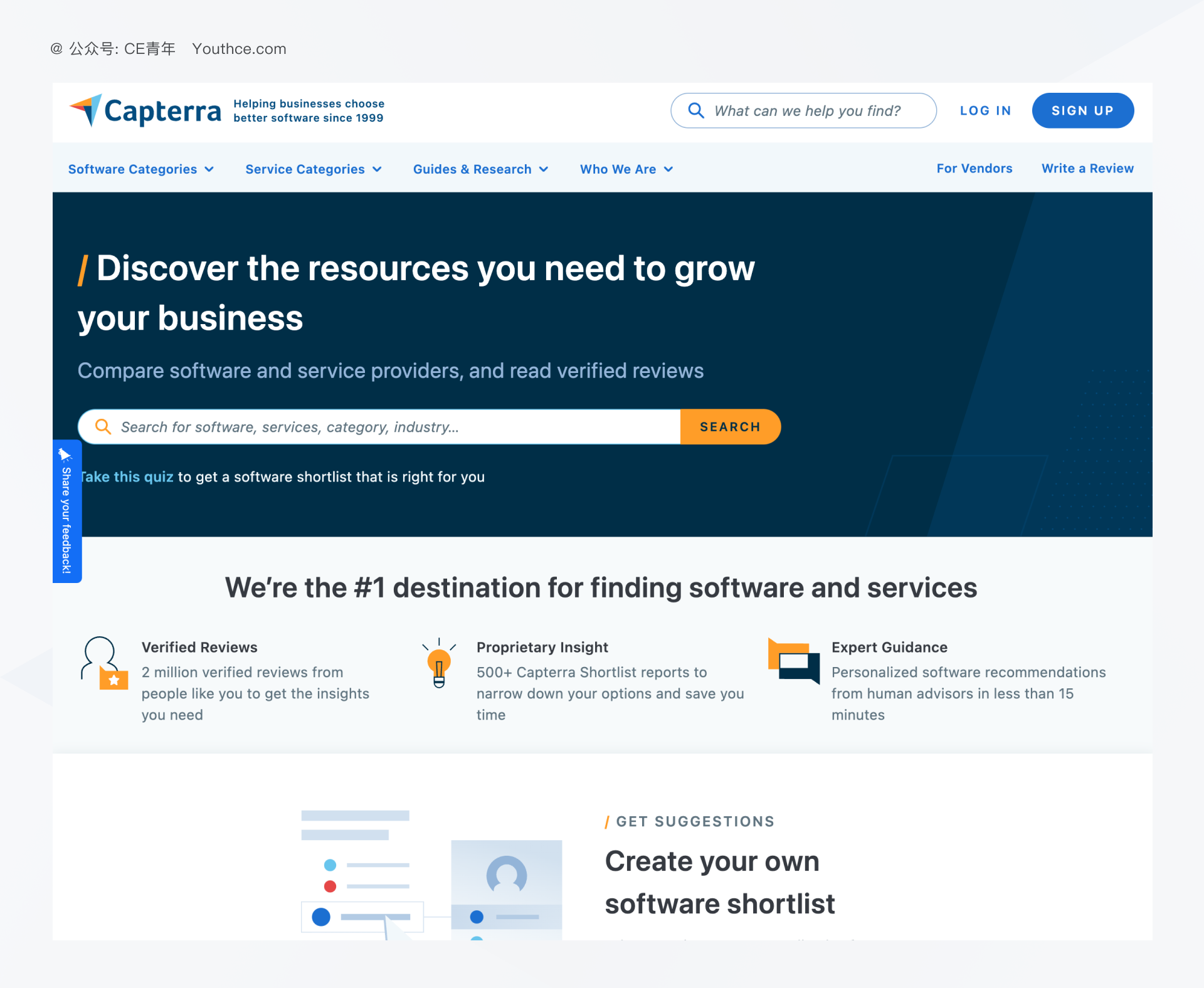
Capterra
Capterra 是一个在线的软件和服务目录网站,目的是在帮助企业寻找和比较各种软件和服务产品。与 G2 比较类似,不过使用它通常会采取一些关键词来去寻找。

Crozdesk
企业软件搜索,不过会有很多国外的行业报告提供给我们,免费下载~

竞品截图是我们设计师最主要的灵感来源。
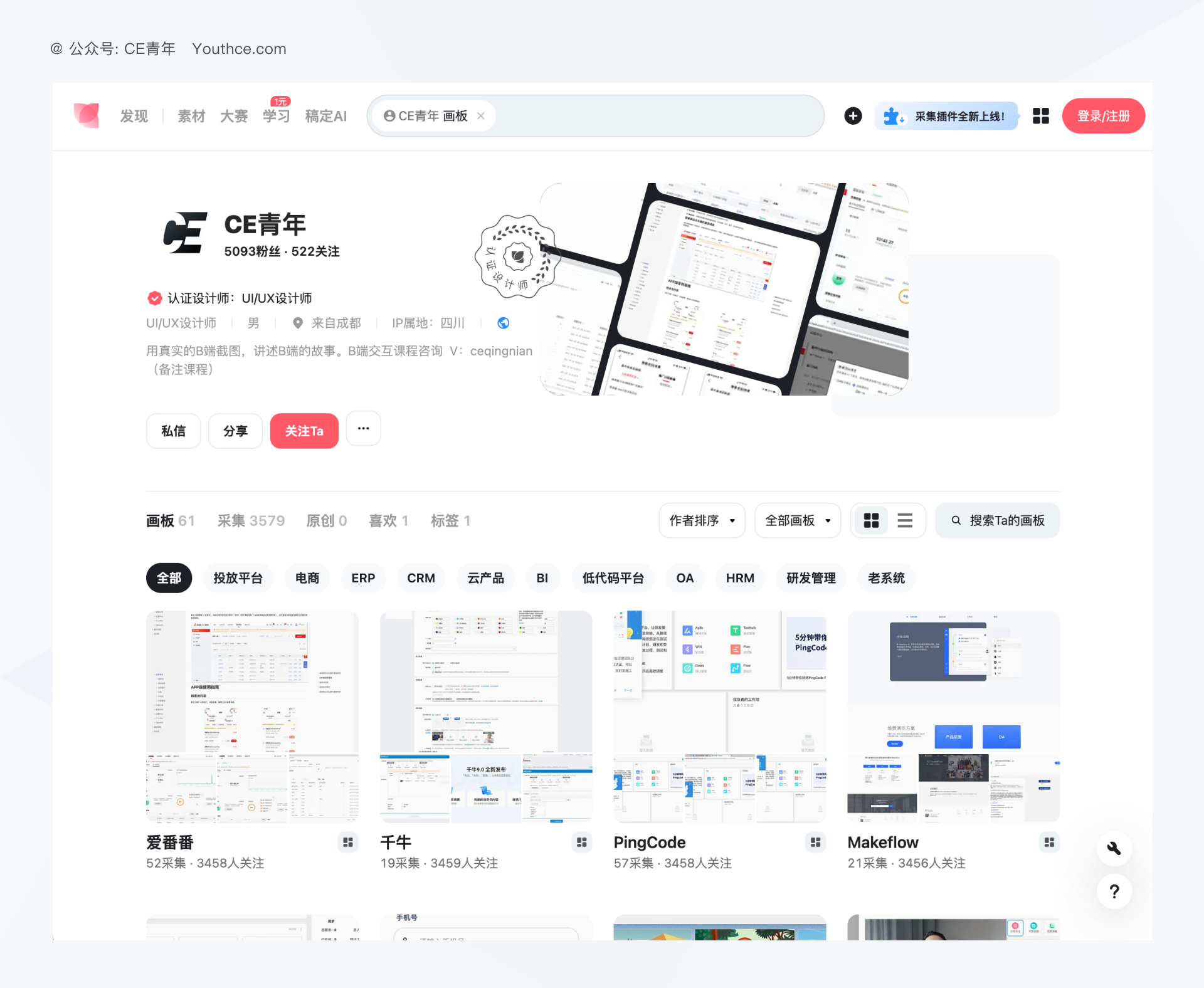
CE青年花瓣
我在我的花瓣中总结了50个B端产品,并为每个产品提供了详细的截图。我还提供了相应的标签来对这些截图进行细致的管理。已经有很多设计师向我反馈他们会打开这个花瓣网站,每天都去获取相应的灵感。当然,也会有一些机构和媒体拿着这些截图,进行对外的售卖,并且价格不菲。
所有资源都已经免费提供给大家了。大家可以好好利用这些资源,帮助自己提升设计能力。

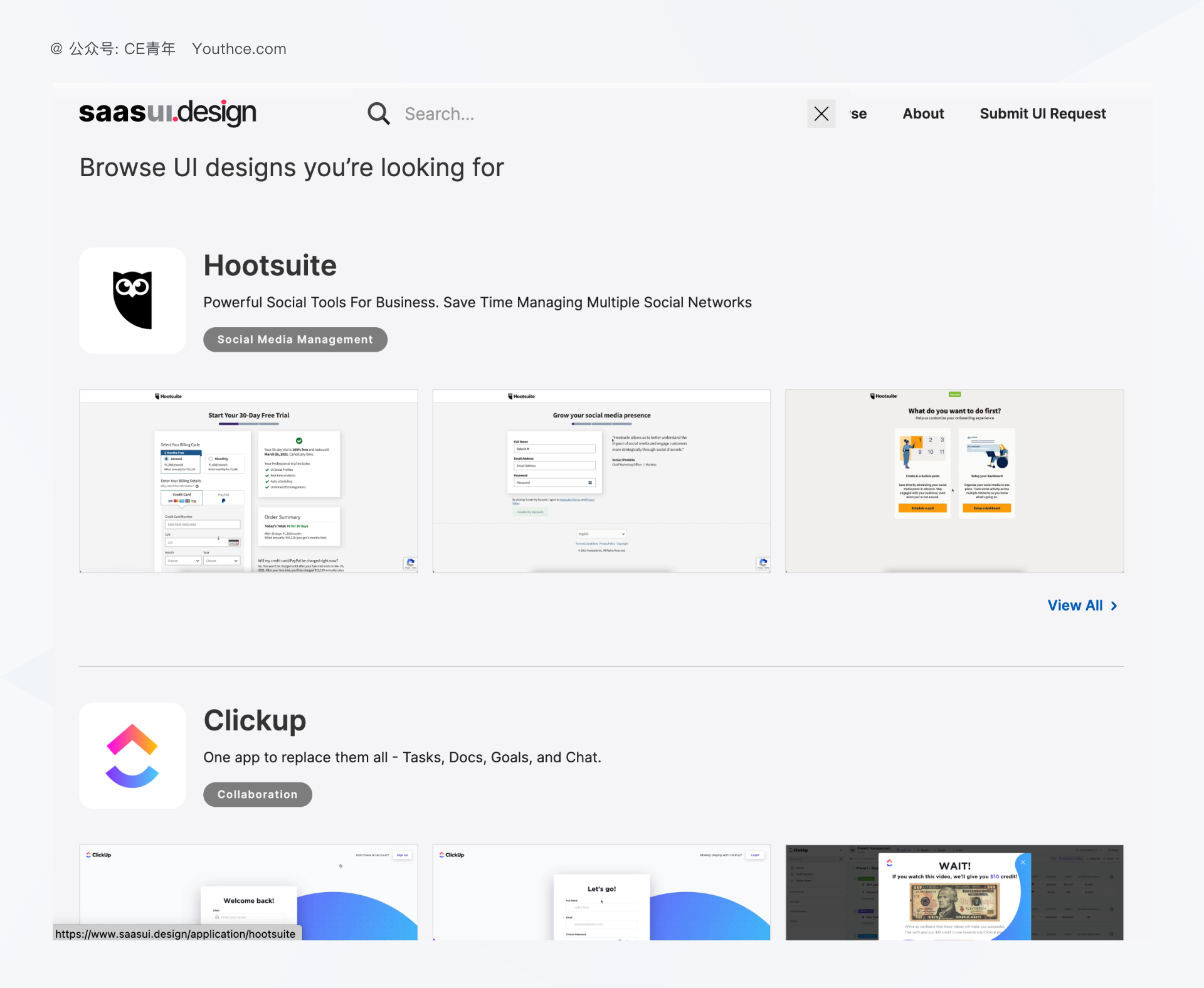
SaaS UI
SaaS UI 是国外截图分享的一个平台,里面按照产品为单位,搜集了大量的产品截图。同时对于没有的产品你还可以提交请求,等待一段时间就能更新到你想要的产品截图。

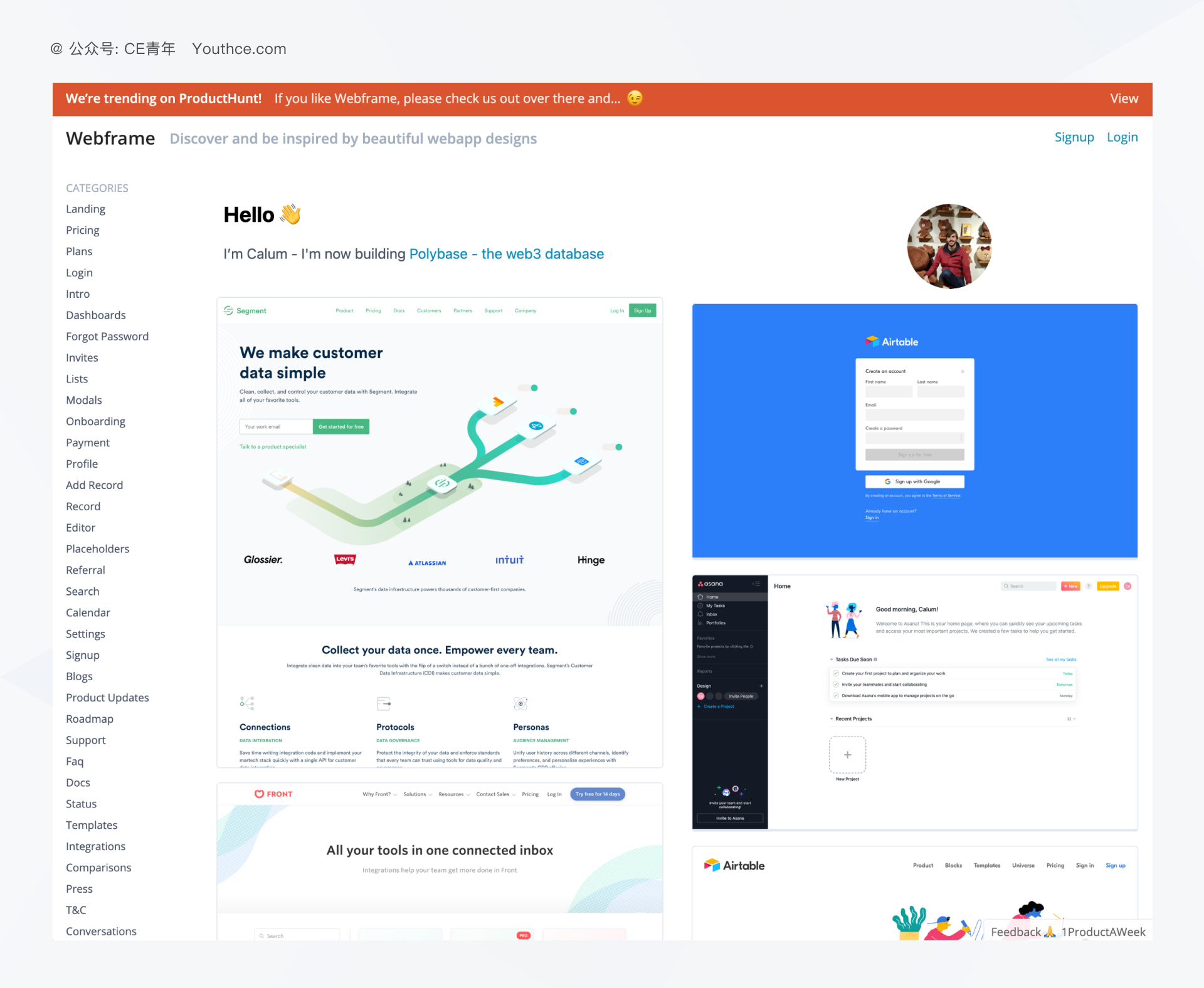
Webframe
在 Webframe 里面,我们能够通过左侧的导航,快速对于产品进行分类。
与 SaaS UI 不同,它的分类按照产品的整体结构展开的,比如:官网、价格页、登录页、编辑、弹窗、搜索 等等...
这种方式在我们缺乏灵感的时候能够快速通过导航,找到自己想要的截图内容,既能够进行横向对比,同时也能够寻找到该产品的全部截图。

SaaS Landing Page
这是一个专注于 B 端官网设计的网站,所有的官网都通过小编的精心筛选,质量上肯定有所保障。同时还汇总了网站的 字体、颜色、技术栈,能够让我们快速掌握该网站的设计风格。

我们提到的所有资源都放在我的微信工号里。回复 “页签”,即可获取。
关于竞品分析,其实就是通过研究别人的产品来了解自己的产品可能会遇到的问题。你可以通过不同的竞品分析方式呈现你的竞品分析结果。因为我们作为设施设计师考虑的不是产品层面上的各种关系,而是设计层面上的交互逻辑。
盲目的分析只会让你越陷越深,达不到我们最初的目标。
希望这篇文章能够对你有所启发,这也是我在实际工作中运用竞品分析的关键思路。
作者:CE青年来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com