提到按钮,大部分人印象就是文字加个背景框,并没有太多需要设计的空间。但是作为B端设计师,相信很多同学在工作过程中都产生过以下问题:

按钮作为最基本的交互单位之一,几乎在每个页面中我们都会使用到。由于不同行业下业务场景的复杂性,很多时候很难直接参照其他产品的按钮进行复用,也无法用一套布置方案复用所有场景,所以作为B端设计师需要对按钮控件具备足够的认知,理解其背后的使用逻辑和规范,才能满足多层级跨场景的设计需要。
本文结合自身的工作经验,对按钮进行了系统性的整理和总结,希望对各位B端设计师同学的日常工作和学习有所帮助。

在详细介绍按钮前,我们先简单了解下按钮的发展历史。按钮的概念起初是源自现实物理世界的实体按钮,在日常生活中如电源开关、计算器、电话等都是通过实体按钮进行控制,由于其简单直观易操作的特性,即使如今各种电子产品都逐渐发展为触控屏操作,实体按钮依旧被保留了下来。

当数字屏诞生后,人机交互设计开始走向数字屏幕后,为方便用户理解,在很长一段时间内设计师都是采用拟物风按钮来暗示用户可执行的操作。伴随着客户端设备升级和开发方式的变更,至2013年 Apple 在iOS7上第一次采用了扁平化设计,至此按钮样式开始往扁平化发展。随后历经了多年发展,按钮的样式开始层出不穷,但是无论样式如何变更,其背后的体验交互逻辑依旧是物理世界按钮的映射。

在B端设计中什么样的组件可以定义为按钮?我们先来看看国内外设计系统中对按钮组件的定义:

总结来说,按钮可以理解为用于承载即时操作和命令的组件。由于B端产品业务逻辑复杂、页面流程多,相较于传统意义上的按钮,B端中的按钮被设定为可复用、规范化的组件,通过对组件元素进行拆解、归纳、重组,将其划分为特定类型的组件方便管理和使用。
按钮相较于输入框、选择器、单选框等控件无法进行数据输入,相较于标签、文字提示等控件也无法进行信息浏览,其关键在于【即时性】和【承载操作】,既可单独完成操作,也可与其他控件联动,作为触发操作的行动点。
虽然同样翻译为标签,但是此处指的是 Tag 标签,而非 Tabs 标签页。标签在样式上与按钮几乎相同,且同样可以添加图标标识和触发操作。两者的区别在于,标签侧重于信息的选择、筛选和分类,而按钮则只是单纯用于触发即时操作,因此很多时候标签会设置不同颜色样式以便信息区分。

和其他录入控件相比,开关Switch最显著的特点便是和按钮一样触发后立即生效,因此很多初级设计师很容易将其与按钮归为一类。
其区别是,开关承载的是两种互斥状态的切换,如打开/关闭、显示/隐藏、启用/禁用等,此外由于在视觉上符合用户对现实世界中开关的认知,所以可以直接展示当前项的状态。

单选框和多选框一般用于状态标记,但是无法直接触发操作,所以通常会和按钮配合进行使用。最常见的搭配场景便是在登录页,用户勾选【记住密码】或【自动登录】后标记其状态,再点击按钮进行登录。

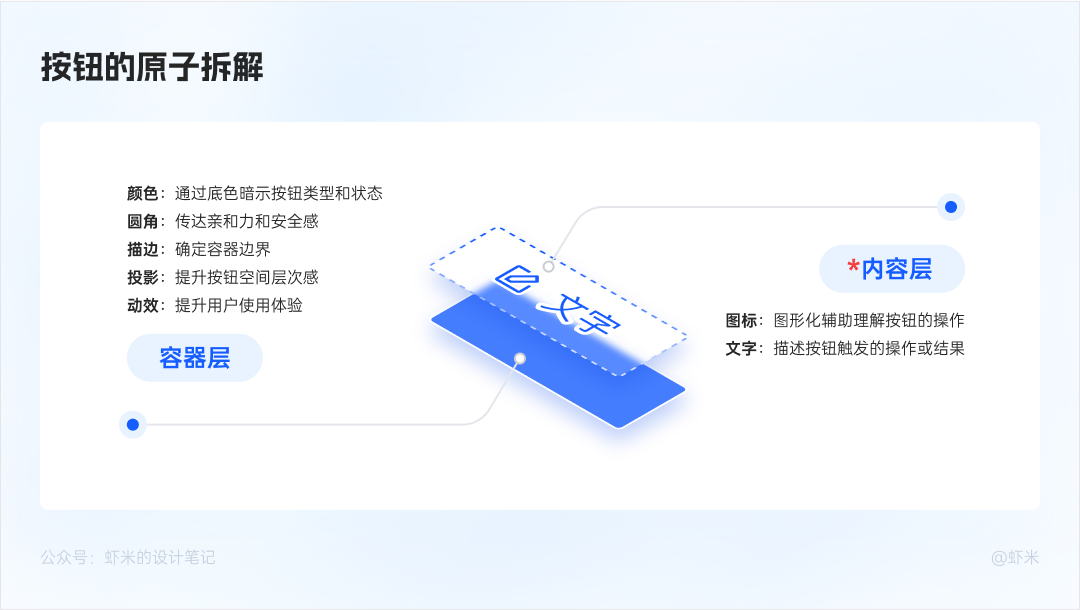
相较于其他组件,按钮的元素构成较为简单,分为内容层和容器层,通过将不同元素进行搭配组合,即可设计出不同类型的按钮类型和按钮状态。
内容层:图标和文字自由组合。内容层作为操作引导的核心必须存在。
容器层:控制颜色、圆角、描边、投影等样式,有些设计系统下还会加上交互动效,提升用户体验感。


在查阅大厂的设计规范时,相信以下按钮名称大家应该都不陌生:主按钮、悬浮按钮、图标按钮、危险按钮、下拉按钮、文字按钮、CTA按钮……很多新手设计师会产生疑惑:
为什么要划分如此多的按钮类型?
这些按钮间的区别是什么?
为什么各家设计系统下按钮分类都不相同,我应该选择哪种作为参考?
为了区分好按钮类型,关键要先明确类目划分的边界。这里为了方便大家学习,我从按钮的强调程度和使用场景2个纬度将按钮进行划分,基本涵盖了常见的按钮类型:

在同一个页面中往往会存在多个行动点,因此需要将按钮依据强调程度进行划分,确保用户可以依据设计的按钮层级快速找到最需要操作的按钮。常见的按钮强调程度可以分为3个层级:

高度强调:承载页面上最重要和突出的行动点。为了保证视觉层级最高,通常会采用大面积主色填充或投影增加空间层级的方式进行区分,例如主按钮和FAB按钮(悬浮按钮)
中度强调:承载仅次于最重要行动点的常规操作。为了避免太过吸引用户注意,通常采用中性色进行描边或填充,也被称之为次按钮。
轻度强调:对页面中其他操作补充或可选操作。为了确保视觉上不凸显,通常不会填充背景色,常见于文字按钮和图标按钮。在轻度强调中还可以划分为弱强调(内容填充主色)和不强调(内容填充中性色),由于文字按钮填充中性色难以和正常文本进行区分,所以一般内容填充中性色只会用在图标上。
由此我们得到了依据强调程度划分的几个常见按钮类型:主按钮 > 次按钮 > 文字按钮 > 图标按钮。接下来针对每种类型我们来展开说明。(FAB按钮在B端页面中属于特定场景下使用的按钮,不具有通用性,故划分到使用场景中进行讨论)
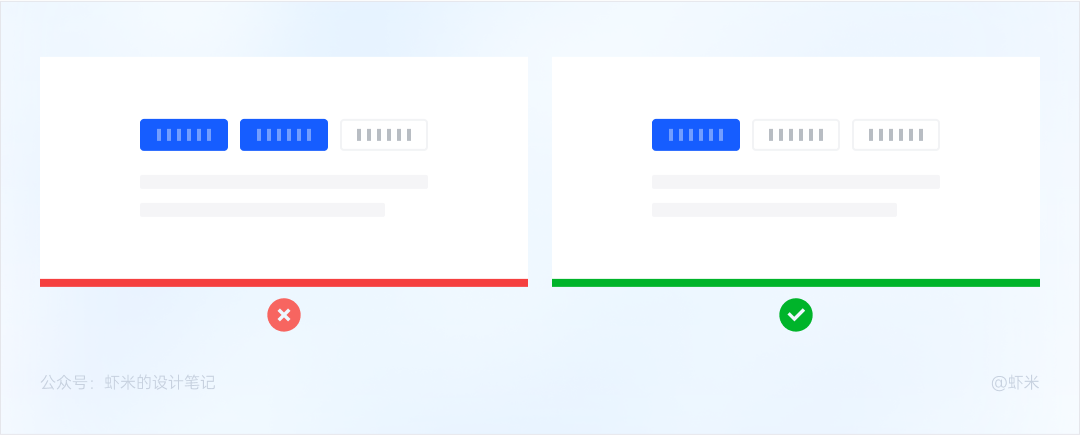
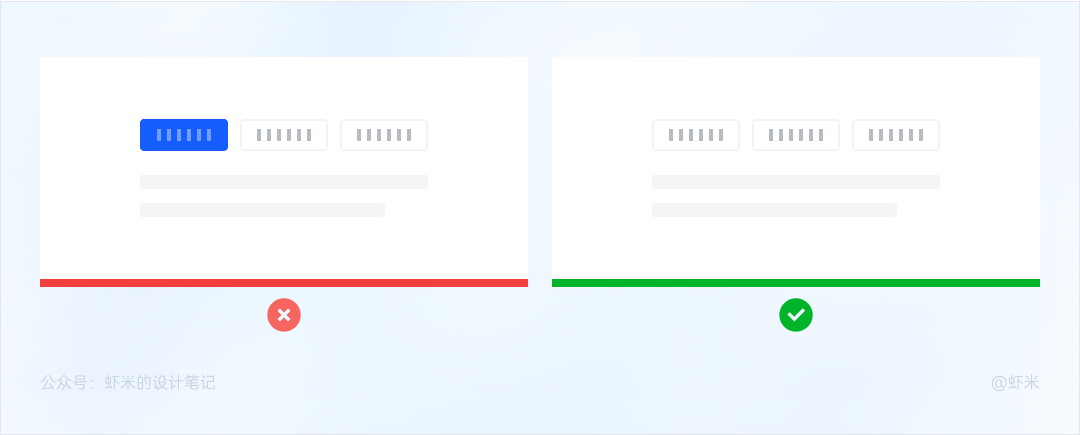
主按钮代表着页面中的核心操作项,是视觉权重最高的按钮,常用于突出提交、完成、确定等操作。为吸引用户注意,常使用品牌色填充背景引导用户视觉焦点。关于主按钮的使用需要遵循以下2个原则:


次按钮是使用最频繁的按钮,当在页面中不确定选择哪种按钮时,使用它往往是最安全的。次按钮通常使用中性色,其样式可以分为描边型和填充型:描边型使用最为广泛,是次按钮首选的样式,而填充型相对特殊,在不同设计系体下会根据业务场景选择是否使用。
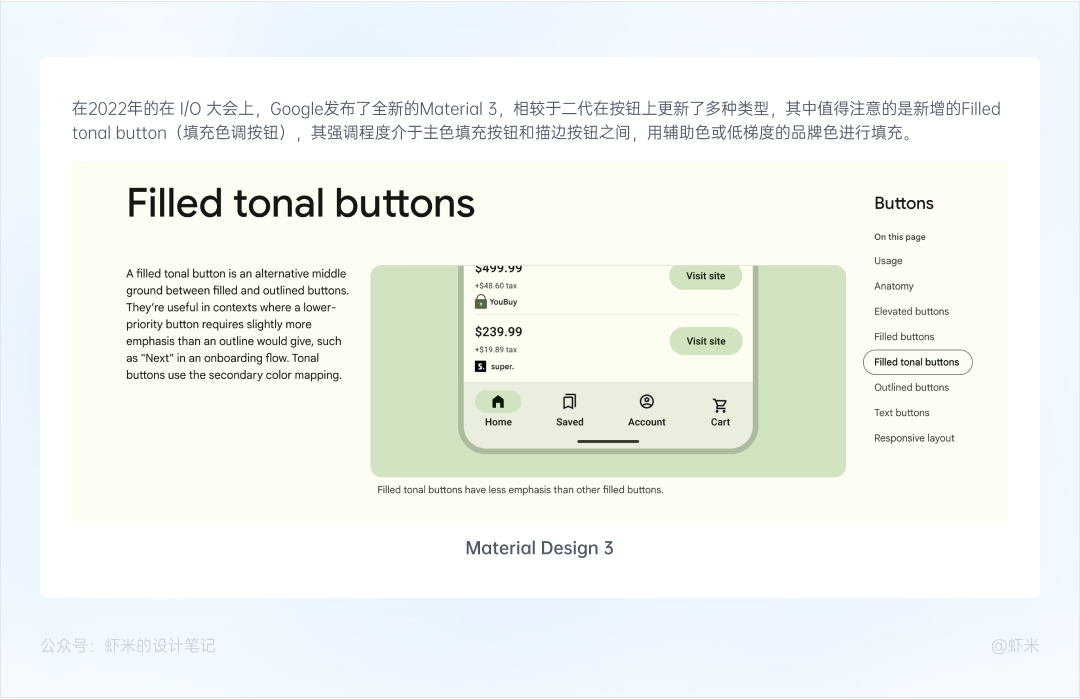
相较于描边型,早年在B端产品中很少会见到使用填充型样式作为次按钮使用的,但是可以发现近几年国内外设计系统如Arco Design、Marterial等,开始陆续将填充型次按钮纳入到按钮组件库中。

填充型次按钮更多的使用场景是在移动端上,其视觉强调程度弱于主按钮但又高于描边型,可以更好的表达组件的整体性和吸引用户注意。

伴随着硬件设备的发展,桌面端和移动端的操作边界开始逐渐模糊,各产品开始追求全生态环境下的统一性。为降低用户在设备切换时的体验隔阂,一套设计系统需要能同时满足多端设备的兼容,而填充型样式更符合其场景需求。最典型的便是iPadOS连接鼠标操作时,悬停态下填充型按钮明显比描边型更容易被识别。

基于以上考虑,在工作中选择次按钮样式时可以参考以下建议:
如果当前项目上已经有在使用的开源库,尽量以原有组件库为主。除非自身产品有设备互通的场景或需要同一套设计语言兼顾不同端,否则增加多余的次按钮样式只会更加复杂且影响用户的体验一致性。
如果是项目是0~1搭建组件库,根据自身业务场景选择其中一种样式使用即可。一般桌面端产品使用描边型,如果产品生态中有移动端,为了保持设计语言的统一更建议采用填充型。
此外还需考虑前端修改组件库样式时的开发成本。
文字按钮适合承载如取消、还原等无需特意强调的操作,通常使用在表格操作栏、表单页等场景。为了和普通文本做区分,提示当前内容可交互,需要加上链接色(一般是蓝色)提醒用户。
文字按钮和链接(Link)的默认样式一致,在搭建组件库时很容易发生混淆。其区别在于按钮用于发起动作,触发相应的业务逻辑,而链接的作用是导航,作为页面跳转或锚点定位的触点。为了更好的区分,可以在交互样式上进行处理:
文字按钮:指针悬停时容器添加背景色。
链接:指针悬停时文本添加下划线。

图标按钮的视觉层级最弱,但是由于占据空间小,常用于同时展示多个操作项时使用。由于缺少文字解释,单纯的图标可能会造成用户的理解偏差,故建议在指针悬停时加上Tooltip的文字提示进行辅助说明,对于特定操作还可加上快捷键指引。

在依据强调程度划分的基础上,还有部分按钮只应用于在特定的业务场景中,所以各设计系统下的按钮分类会有所不同。以下按钮的应用场景较为频繁,故被单独划分为一类方便交流和管理。
功能按钮顺应用户心智,采用绿色、橙黄色、红色代表了成功、警告、危险三种功能按钮,用户无需浏览按钮内容,直接通过色彩即可识别当前操作可能导致的后果。
由于功能按钮的视觉权重往往比主按钮还高,在页面中需谨慎使用,避免对其他页面信息造成干扰。

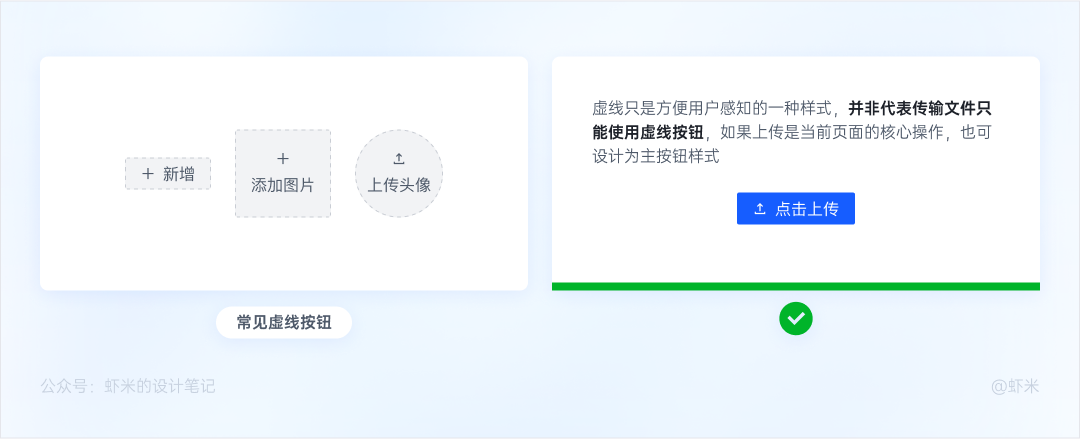
相较于普通的描边型按钮,虚线按钮只承载传输文件或新增配置项等操作,为方便用户感知,将其描边设计为虚线样式。

由于虚线按钮只能支持单纯的触发操作,在很多上传情景下不能满足其业务需求,故逐渐衍生出单独的上传组件,相较于虚线按钮:
上传组件支持批量上传
通常有更大的交互区域且允许支持拖拽上传,以降低用户的操作门槛
搭配展示文件列表,用于对已上传文件进行预览、重新上传、删除等操作

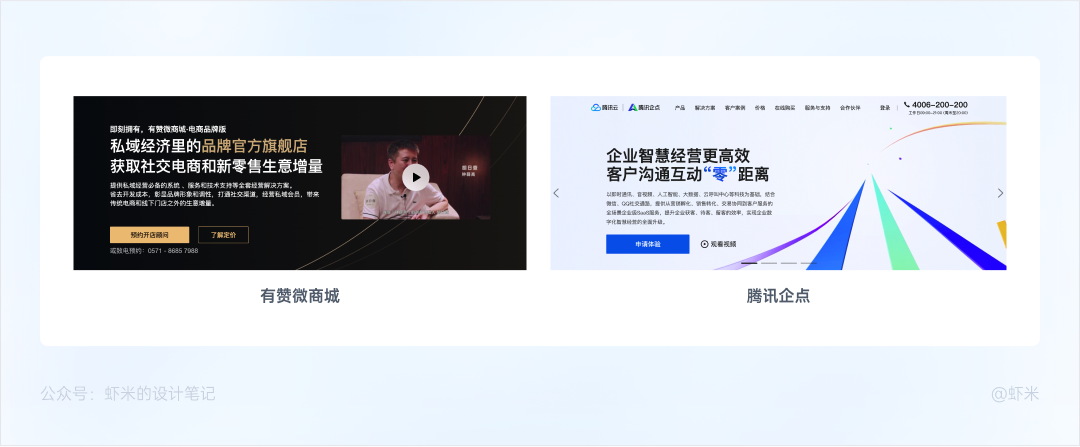
顾名思义,幽灵按钮不具备实体性,一般底色为透明,其按钮的内容反色,通常使用在复杂或颜色较深的背景中,例如 banner 图、官网首图等,避免按钮突兀地破坏背景的整体性。由于幽灵按钮使用的场景不固定,因此无须严格遵循现有规范,只要满足其特定场景下的业务需求即可。

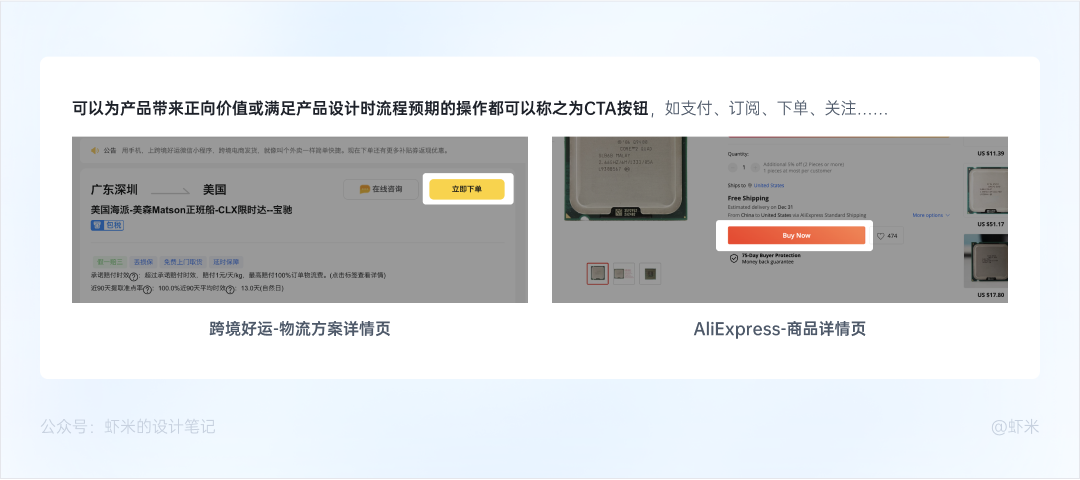
CTA,即“Call to Action”的缩写,意思是行为召唤。该词原本是营销领域的术语,后来逐渐引用至互联网领域中,即目的在于给用户一个明确的反馈:当前事件的操作流程已经完成或即将发起一个新的流程。

CTA按钮之所以会被单独归类,因为当按钮作为吸引用户采取点击行为的载体时,时常在事件操作的最后一步出现,作为产品的关键触点之一,可以有效提高页面或屏幕的转化。也因此当页面中存在多个按钮时,CTA按钮的优先级往往是最高的,可以通过色彩对比、元素点缀等方式引导用户点击。

悬浮按钮FAB,即Floating Action Buttons的缩写,其特点是会始终悬浮在页面的固定位置,不会随着页面滚动而消失。

在B端产品中,FAB按钮更多的使用场景是承载全局性的附属功能,常见操作包括咨询、客服、快捷键、点赞、收藏、分享、回到顶部等。在设计FAB按钮时需注意以下要点:
不能干扰用户在当前页的正常操作和浏览。尽量放置在页面的固定位置,当操作数过多时可将其他操作下钻至更多按钮中。
承载操作须是当前页的全局操作,无须与其他页面元素发生联动即可触发。如不能承载保存、删除、清空等操作。

按钮组不是单独的按钮类目,而是按钮组的集合体,当多个同级操作项同时出现,但不想占有太多页面空间时使用。通常按钮组会将最关键的主操作露出,其他操作收入更多操作项中。
严格来说 下拉菜单Dropdown 并不属于按钮类型,但因为其使用场景较为频繁且时常用来承载多个按钮操作,故在此处作为单独类型进行讲解。下拉菜单作为操作命令集合使用时,可以简单理解成按钮组:将多个操作按钮收纳到同一菜单下。在使用时有两点需要额外注意:

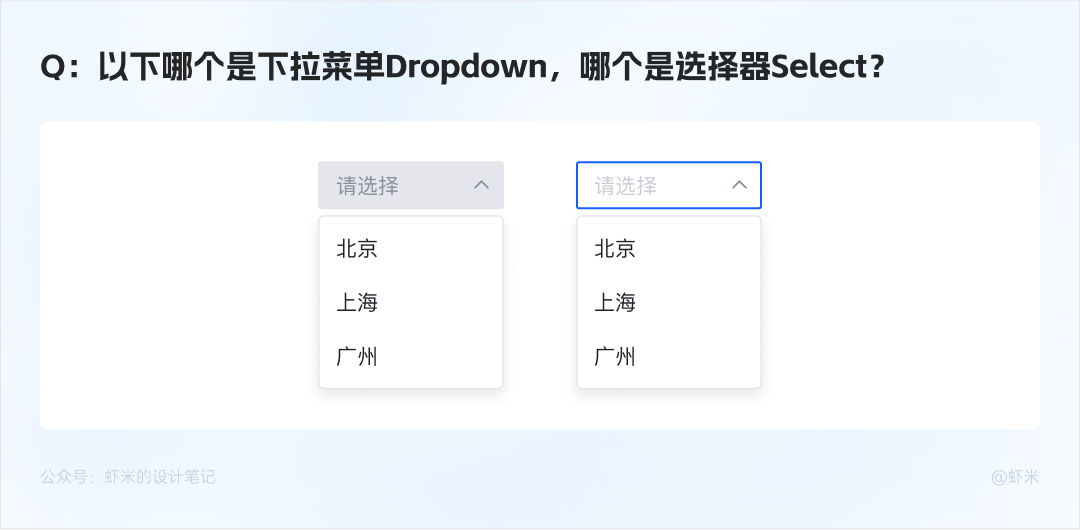
选择器Select 属于录入控件,在基本形态上和 下拉菜单Dropdown 高度相似,都是通过下拉浮层来容纳更多信息,在实际应用时经常容易被混淆。要区分两种组件,最关键是理解其使用场景:
下拉菜单:当页面上的操作命令过多时,用此组件可以收纳操作元素。核心是菜单导航和命令集合
选择器:用于一组选项中选择一个或多个数值。核心表单填写和数据筛选
当下拉菜单用来承载操作项时,各操作项关联性也会引起下拉菜单样式上的区别,这里用实际的案例辅助大家理解:

乍一看似乎都是差不多的样式,在工作中很多设计师也是随机选择其中一种进行使用,但是作为设计师,就是应该从细节之处见真章,每一处设计都应有理有据。
简单来说,以上三种组合按钮中的操作关联性是逐渐疏远的,这一点从按钮样式上也可以看出。
新建一:合并同类项。突出新建操作本身,更多操作项是新增的数据类型进行区分,减少重复文案的出现。
新建二:操作延展。强调的是数据导入的形式,提供更多操作渠道供用户选择。
新建三:信息收纳。各操作项之间并没有关联性,只是缓解空间压力或突出使用最频繁的操作。

在了解了以上按钮类型,我们来看看按钮的交互状态。不管哪种按钮类型都会存在相应的交互状态,设计师在交付设计稿时需要将不同状态下的按钮样式进行标注,方便前端开发。

在刚开始接触按钮时也曾被一堆状态给乱花了眼,光是理解不同状态的区别已经头大。其实回头来看,开始只要记住4种最关键的按钮状态便可满足大部分的使用场景,即按钮的正常态、悬停态、点击态和禁用态。
在日常工作中,没有设置聚焦态和加载态并不会影响用户的正常使用,但是加上后可提升用户的产品使用体验,大家可以根据开发成本和实际的业务情况考虑是否加上。
按钮的初始状态,即默认情况下的基础样式,此处不多做介绍。
当鼠标指针移入按钮时的状态。为了暗示用户鼠标指针已进入按钮的可交互区域,按钮相较于正常状态在背景色彩等样式上会有明显的区别。悬停态通常还会配合鼠标指针变化辅助用户理解,在前端CSS样式表中常用 cursor:pointer ,指针变化为伸出食指的手。
由于悬停态是由鼠标指针移动引起,故只有设计桌面端产品时需要考虑到,而在移动设备上通过手指操作故按钮不存在悬停的状态。(在iPadOS更新至13.4版本后开始支持连接键鼠操作,但是在日常工作中很少会出现,此处不予以讨论)
鼠标点击即按下按钮时的状态。激活态是在悬停态基础上发生变化,鼠标指针样式和悬停态保持一致,按钮背景色发生变化,提示用户已触发点击操作。
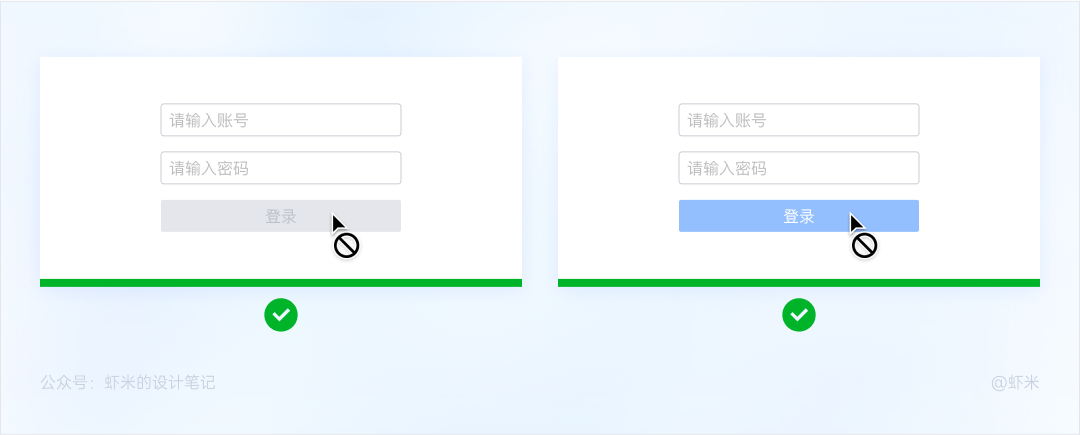
按钮无法操作被锁定时的状态。该状态是为避免用户误操作而设立,如在登录页未完成信息填写时将提交按钮禁用,提示用户无法点击,只有填写完必填字段后才可以点击提交。在鼠标悬停时指针变化为禁用状态,在前端CSS样式表中常用 cursor: not-allowed,通常会配合tooltip文字解释说明行动点不可用的原因,避免用户疑惑。
值得一提的是,禁用按钮并非只有置灰一种样式,只降低色彩饱和度和明度也是禁用按钮的表现手法之一,且相较于置灰更方便用户识别主次按钮。

以上是针对不同按钮状态的说明,这里并没有针对不同状态的样式进行详细说明,因为不同的设计体系下可能会采用不同状态样式进行展示。为方便对比,这里将常见组件库中的按钮状态进行了整理:

可以发现,除了TDesign中描边按钮激活态下增加了中性色填充外,基本按钮状态都是保持着一致的梯度变化。这里以正常态的按钮样式为基准,将悬停和激活状态下的色彩变化进行整理:

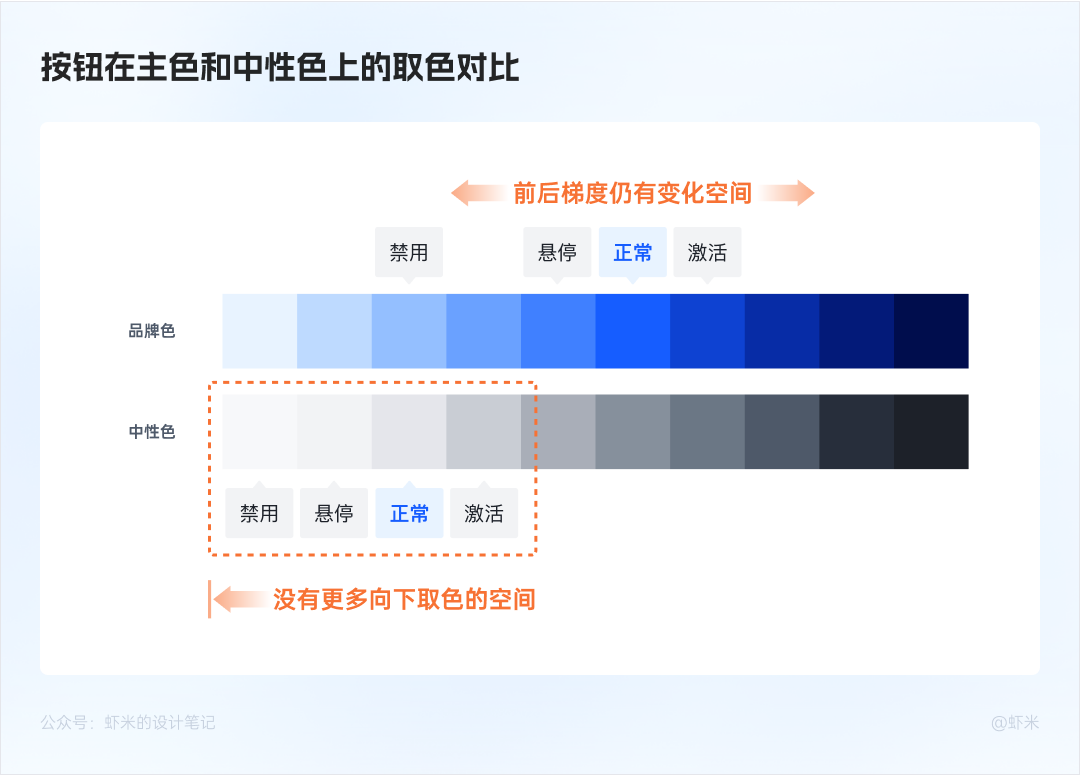
总结来看,在不同色彩的按钮上按钮状态会按照不同梯度分布:
主色(品牌色)按钮色彩梯度从浅到深:激活 〉正常 〉悬停
中性色按钮色彩梯度从浅到深:激活 〉悬停 〉正常
之所以出现这种情况,主要是因为在搭建产品色彩体系时,品牌色一般会采用色板中间色作为主色(通常是第六个颜色),故不管往浅往深都有更多灵活调整的空间。而背景使用的中性色为了避免干扰视觉层级,通常选择色彩较浅的中性色,因此没有再往下延伸色彩梯度的空间。

以上介绍的四种状态建议采用色彩组件库中色卡进行配色,上图标注了不同按钮状态的配色选择,下面是AntD和ArcoD的色板生成工具(关于产品取色未来会专门出一期文章进行讲解)。
ArcoDesign Palette 色彩工具
Ant Design 色板生成工具
该状态用于指示电脑光标的位置。在有些场景下不操控鼠标,只通过键盘方向或Tab切换选择页面元素进行操作,反而是更高效的操作方式。常见的聚焦态按钮样式为增加描边,有的设计系统下会采用和悬停态一样的样式。键盘操控快捷键推荐:
【Tab】前进
【Shift + Tab】后移
【Enter】激活

表明用户操作后系统正在处理的状态。由于服务器响应或网络延迟等问题,有时候用户操作完需要间隔一段时间才能响应,加载态可缓解用户的焦虑情绪,避免用户由于未收到反馈而反复操作的情况。

源自 Arco Design-组件按钮
接下来便到了本文的最关键部分,也是按钮设计中出现最频繁和令人头痛的问题:我的按钮究竟应该放在哪里?
在此之前先要理解按钮设计的目标是引导用户采取我们希望用户采取的行动。这就需要尽量帮助用户快速找到需要操作的按钮并了解执行该操作的结果,同时尽可能避免误操作。基于以上目标,我们从用户实际操作路径的视角来梳理按钮设计时应考虑的问题:
按钮区在页面中的什么位置——空间位置
有多个按钮时采用怎样的阅读顺序更合适——排列顺序
按钮采用怎样的样式更合适——视觉样式

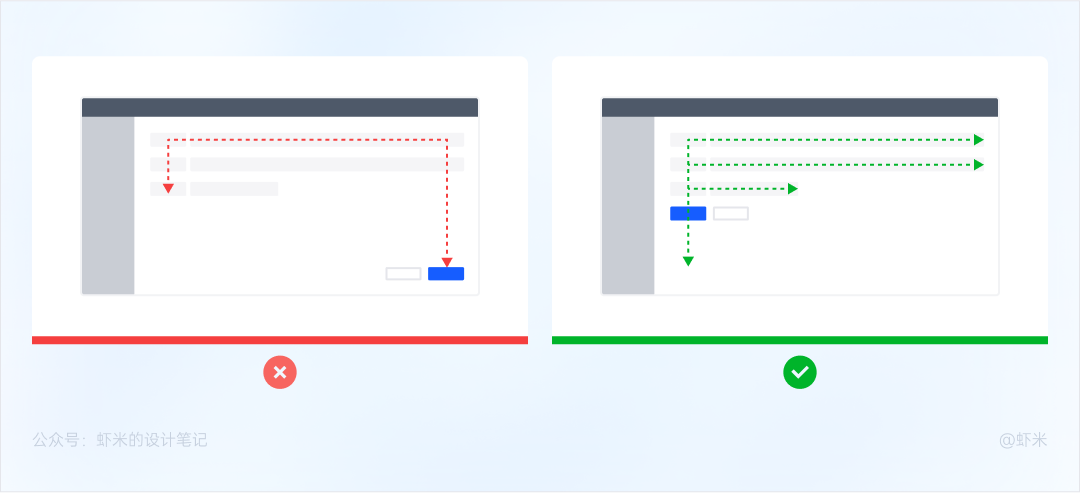
当用户进入页面时,除了浏览当前页的信息内容还需要寻找接下来可执行操作的可交互区域,即按钮区。除了单纯通过视觉差异区分按钮和页面其他元素外,还需考虑到用户在信息浏览过程中的视觉动线。结合古腾堡法则和格式塔原理,给出以下设计建议:
在没有其他视觉效果引导时,F型和Z型网页浏览模式可以作为用户视觉动线的基础指导,关于以上2种浏览模式网上有太多相关介绍,此处就不再赘述。

将关联性强的信息放在一起,可以降低阅读成本,提高用户的感知效率。

这里先讨论一下开头提到的问题:主操作项放在左边合适还是右边合适?我们先来看看一些案例:
可以发现,即使是业内顶尖的互联网公司也并没有遵从同一套确定方案。我们再看看这位在英国学人机交互的研究生所做的课题实验:https://www.woshipm.com/pd/3104897.html。具体的实验过程不再详细赘述,直接来看结果:对于新用户而言,确定按钮的位置对操作时间和错误率影响并没有太大差别。并由此得出更关键的结论:不要轻易改变当前产品中用户已经习惯的按钮位置。
在此基础上对于操作项不固定的页面,给大家整理了以下建议:
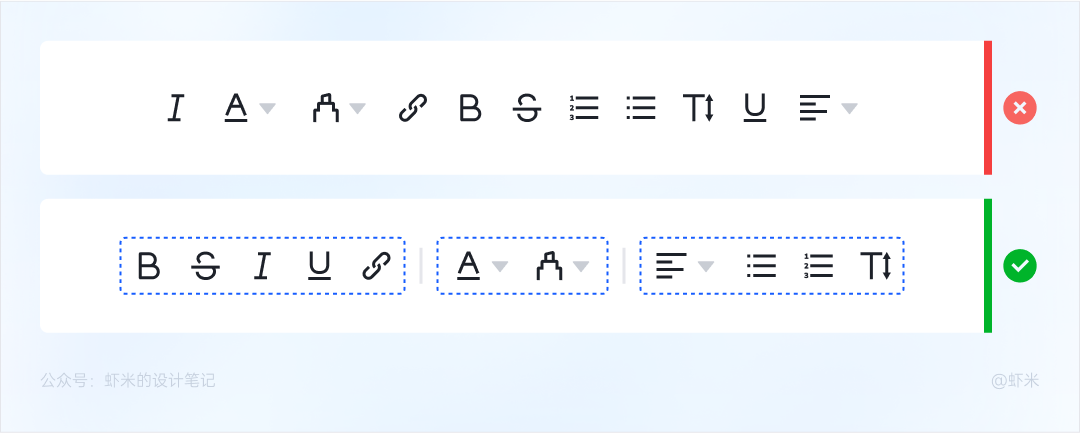
最典型的案例便是编辑器类产品的操作项,将同类操作区整理分组,方便用户查找。

此处的阅读顺序并非特指从左往右、从上往下,而是依据用户当前视觉动线,优先满足用户预期或操作可能性最大的按钮需要最先被用户发现。

考虑到人体工程学操作习惯和操作后果的影响,还需注意一些特定的场景:
流程属性的按钮如上一步、返回、后退等操作用户习惯在左边,而下一步、前进、更多等操作在右边。

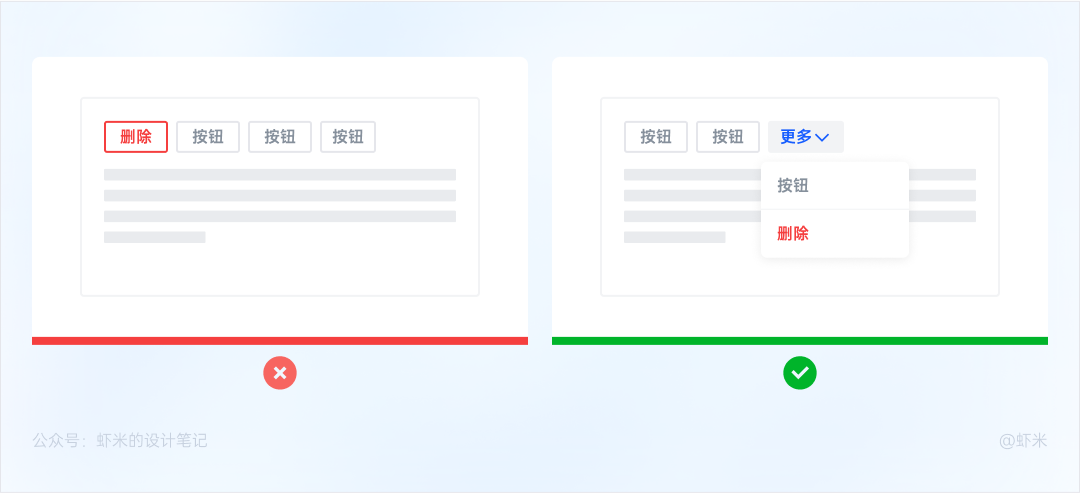
如删除或清空按钮,尽可能放置在远离主按钮的位置,甚至可以下钻至更多按钮中,避免误触。

在文章开始基于强调程度划分按钮类型时,按钮的视觉样式便是基于其强调程度划分的,页面中越是需要强调的按钮其视觉权重越高。前文中只划分了主按钮、次按钮、文字按钮、图标按钮这4种基本类型,此外还可以通过文本粗细、内容量等方式进一步细分。

按钮的尺寸优先体现在其高度上,而宽度一般根据内容区大小自动适配。通常会将按钮分为大、中、小三个规格,以满足不同场景下的使用需求。
关于按钮宽度需要注意的是,由于按钮内容的不固定,同规格按钮可能因为内容量差异引起视觉上的层级误判。故为了减少按钮错综不齐的情况,建议设置按钮最小宽度的界限,一般为4个文字+左右内边距。

相较于其他方面,似乎大家对产品文案总是保持着“点到为止”的态度,但是并不意味着文案不重要,错误的文案会让用户产生疑惑,严重影响用户体验。相反好的按钮文字甚至可以做到即使不去阅读上下文,单凭按钮文案即可做出正确的判断。在一些关键节点的CTA按钮,文案的优化可以带来转化率大幅度的提升。因此关注文案细节也是设计师平时需要考虑的问题。优秀的按钮文案包含以下几个要点:
按钮区域寸土寸金,每一个字都要有其存在的意义,如果删除也不影响信息表达即没必要存在。

文字表达清晰,避免使用用户难以理解的专业术语。

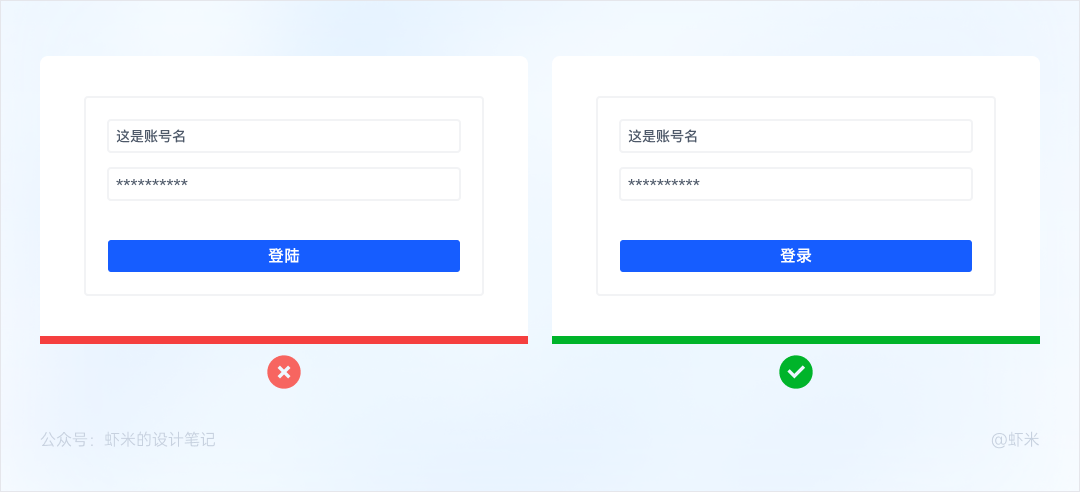
常见的“登陆&登录”、“收获&收货”、“即时和及时”都是容易打错的词。

以下给大家整理了常见易错的按钮文案表,建议保存收藏。

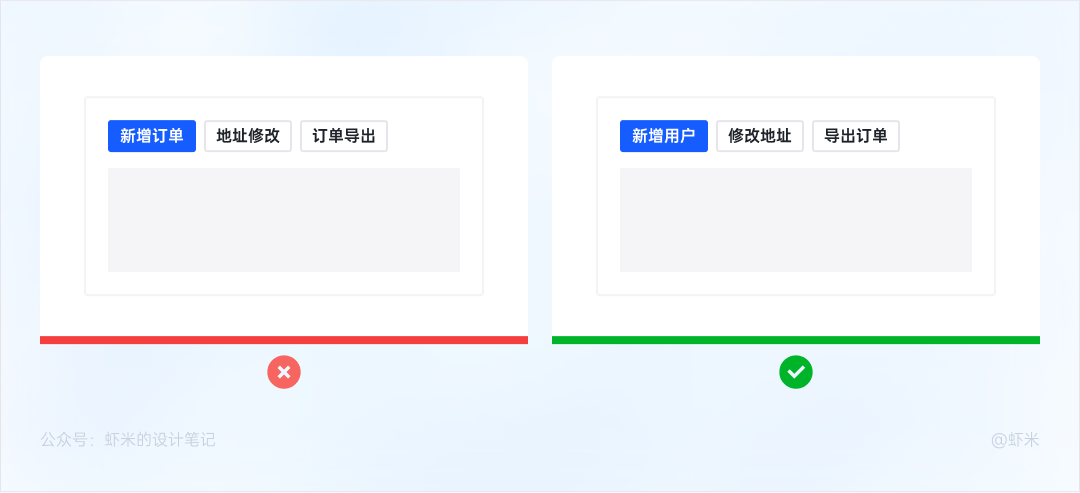
如统一采用动宾结构:修改价格、提交工单、查看更多等。

结合自身品牌特性,在按钮中融入适当的情感化文案,也是塑造品牌心智的触点之一。

当前市面上主流的互联网产品大多都采用了圆角设计,因为圆角矩形相较于直角更具安全感和亲和力、在相似内容中识别度更高,且圆角对信息的聚焦性更强。同样B端设计中通常也会在按钮中加入圆角,方便用户更高效的辨别和获取信息,但是需要注意的是圆角并非越大越好,过大的圆角会导致按钮操作热区的缩窄,更不易被点击触发。如在移动端产品上都是采用手指按压,而桌面端采用鼠标指针单击,相较之下后者对点击按钮的触发精度要求更高,也因此全圆角按钮(也被称为胶囊按钮)更适合在移动端产品上使用。

此外按钮的圆角设置还需考虑到产品整体的视觉一致性,在不同场景下都要保证统一的感官体验,如在大尺寸的按钮上圆角的曲率也应设置更大。

作者:虾米的设计笔记 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言:
1886年,由卡尔·本茨发明的第一辆汽车距今已经有130多年了,汽车座舱的发展已经来到了一个新的阶段,现阶段我们称其为智能座舱。它不仅有着先进的数字化仪表中控大屏,还有流媒体后视镜、抬头显示、智能空调、智能氛围灯等功能,看得见的看不见的地方无不凸显着科技进步带来的变化。
作为HMI设计师,在这个领域也工作了许久,对于智能座舱、HMI的设计有了些见解和思考,本文试图通过总结实车座舱、工作经验、设计来展望未来的HMI设计趋势,以及尝试分析作为HMI设计师我们应该如何在设计这一领域去赶上智能汽车发展的风口。希望这些想法能让刚入行或者想入行的设计师同学们对于HMI设计有一个帮助。
一、时代变革下的智能座舱——“第三空间”
二、科技发展带来的设计需求改变
三、用户体验带来更高的设计要求
四、情感需求引领新的设计方向
五、总结
随着自动驾驶等技术的进步,智能座舱最后将围绕座舱电子、座舱内饰全面升级到移动的“第三空间”,将信息、娱乐、互联等功能进行全面融合,为消费者提供更便捷的体验。汽车将不再是代步工具,用户在车内即可实现娱乐和办公,汽车有望进化成为家庭、办公场所之外的“第三空间”。

尽管也有人认为汽车只是个代步工具,但更智能化更数字化的智能座舱就是大势所趋,各家车企八仙过海各显神通,不停进行车辆的智能化升级,提升智能座舱的体验,软件定义汽车,这是行业的共识,许多互联网公司也加入了这场战争。
在这样的背景下,作为设计师的角度,看着智能座舱的智能化在不断提升,我们对于HMI设计有了些思考。我们认为会有这几个方面带来HMI设计需求或要求的的变化:

硬件技术的革新带来体验形式的改变,而完善的设计升华用户对于新科技的体验。在“未来”还没有到来的时候,发挥设计的主观能动性能,能让现在成为更好的现在。好的视觉体验不应只是数字化的体验,硬件能够给予视觉更加完整,更加丰富的体验感受。智能座舱科技能力不断提高对设计有了不一样的需求。作为设计师,关注科技和车机硬件技术的进步能够拓宽我们的视野,延展设计的画卷。
传统的HMI由中控系统,屏幕,⽅向盘控制等模块组成,受限于应⽤场景⼤多只满⾜于⾏驶功能,强调的只有⼈和⻋的关系,但随着⽆⼈驾驶解放了⼈的双⼿,⼈和⻋的关系将被重新思考定义。
1、通过设计提升自动驾驶的体验,增强用户的使用信心:
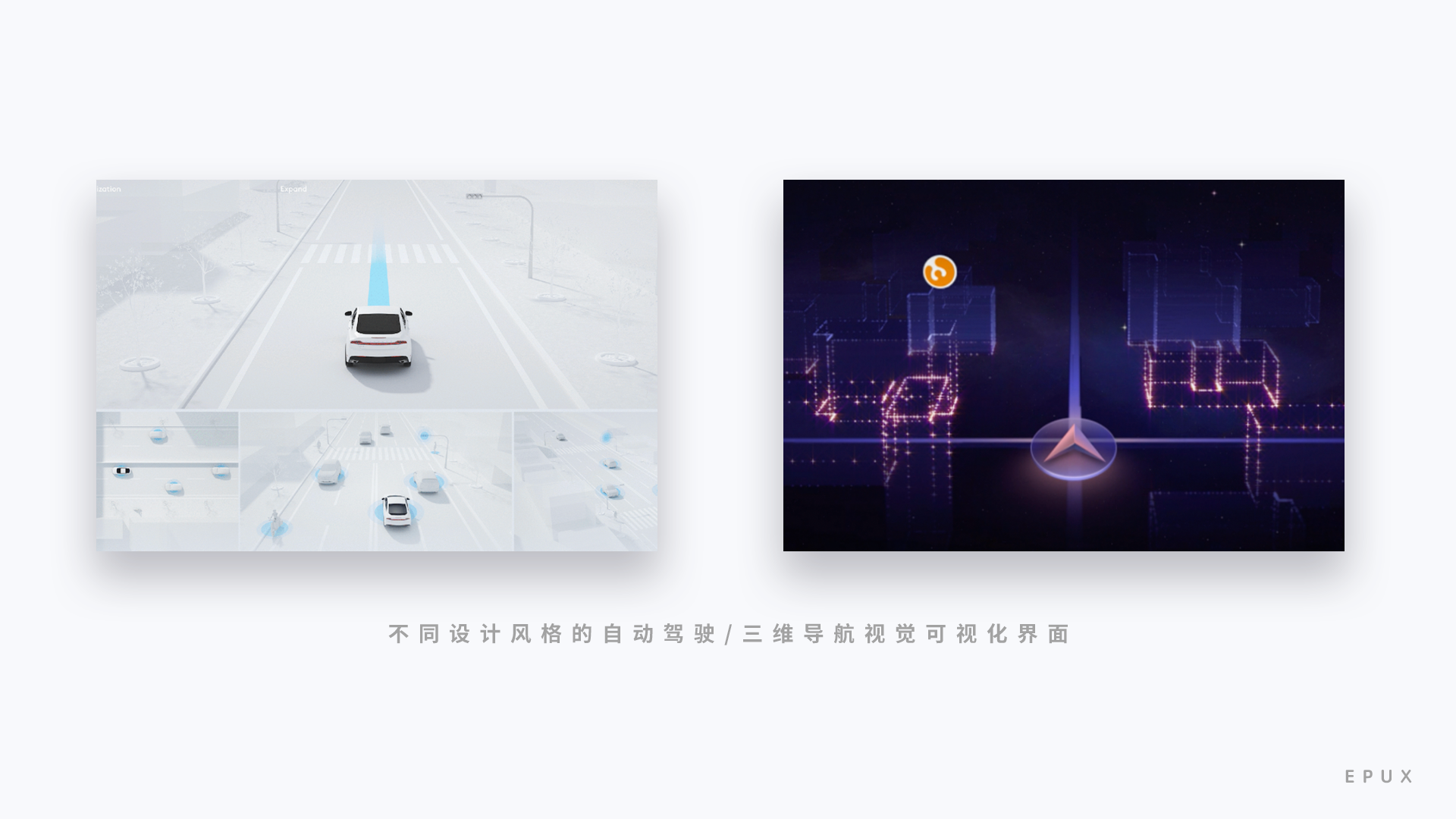
自动驾驶模式下,通过摄像头特、毫⽶波雷达、超声波雷达等扫描记录下当前⻋辆所处的环境信息,将路况信息和道路周围环境车辆等信息进行可视化呈现在屏幕上。在这个过程中,除了硬件的可靠性能否扫描出周围环境车辆物体之外,可视化的视觉设计也会影响到用户的信心。
交互层面,需要有更多自动驾驶可视化图像的交互思考和创新,例如当开启自动驾驶的车辆在一个复杂的十字路口等待红绿灯是,周围复杂的情况会让用户恐慌,特斯拉的fsd就会在停下等红绿灯时,抬高视角,这种方式可以通过屏幕的可视化信息观察到更多路况车辆信息,从而让用户对机器产生信任感。
视觉层面上,一般来说识别度比较重要,能更直观的展示模型可视化信息就好,但是可视化信息的表现形式可以作为视觉设计的重点,可以是线性模型,也可以是白模等等,要去契合车机的主题、颜色、概念,又要达到可视化的要求。

2、不同的主题模式以及新的视觉风格:
作为决策者的汽车用户当然需要更多的主题颜色或主题风格选择,他们不再简单要求能用就行,不仅仅是更好用的交互,对视觉设计当然也有了新的要求。
一般来说,现在的车机系统最少都要有一套黑白模式,分别匹配白天黑夜的的驾驶场景;有的更是需要在越野、城市、长途情况下有不同的视觉主题界面;或者是运动和沉浸驾驶有不同的界面风格,这些根据需求都是需要去考虑的,如何匹配视觉设计。最常见的黑白模式来说,在设计其中一套的过程中,就要去考虑如何适配成另一套,比如白色模式下的卡片投影,在黑色模式下如何显示,如果不显示投影如何去区分卡片。

设计的视觉风格的趋势不是一成不变的,我们认为他的发展是螺旋式上升的,手机的UI最开始的拟物风格满满的向着扁平化发展,但扁平化后大家又开始追求拟物,后面就诞生了轻拟物风格和2.5d等风格,现在又流行简约3d风格。以前由于车载芯片性能等问题,随着车载芯片、屏幕性能的不断发展,未来的HMI设计风格绝对不会一尘不变,他同样也会追求不同的设计风格,轻拟物、简约3d图标甚至3d界面的交互都会不断产生甚至已经产生,也要求设计师去了解和掌握更多的设计风格。

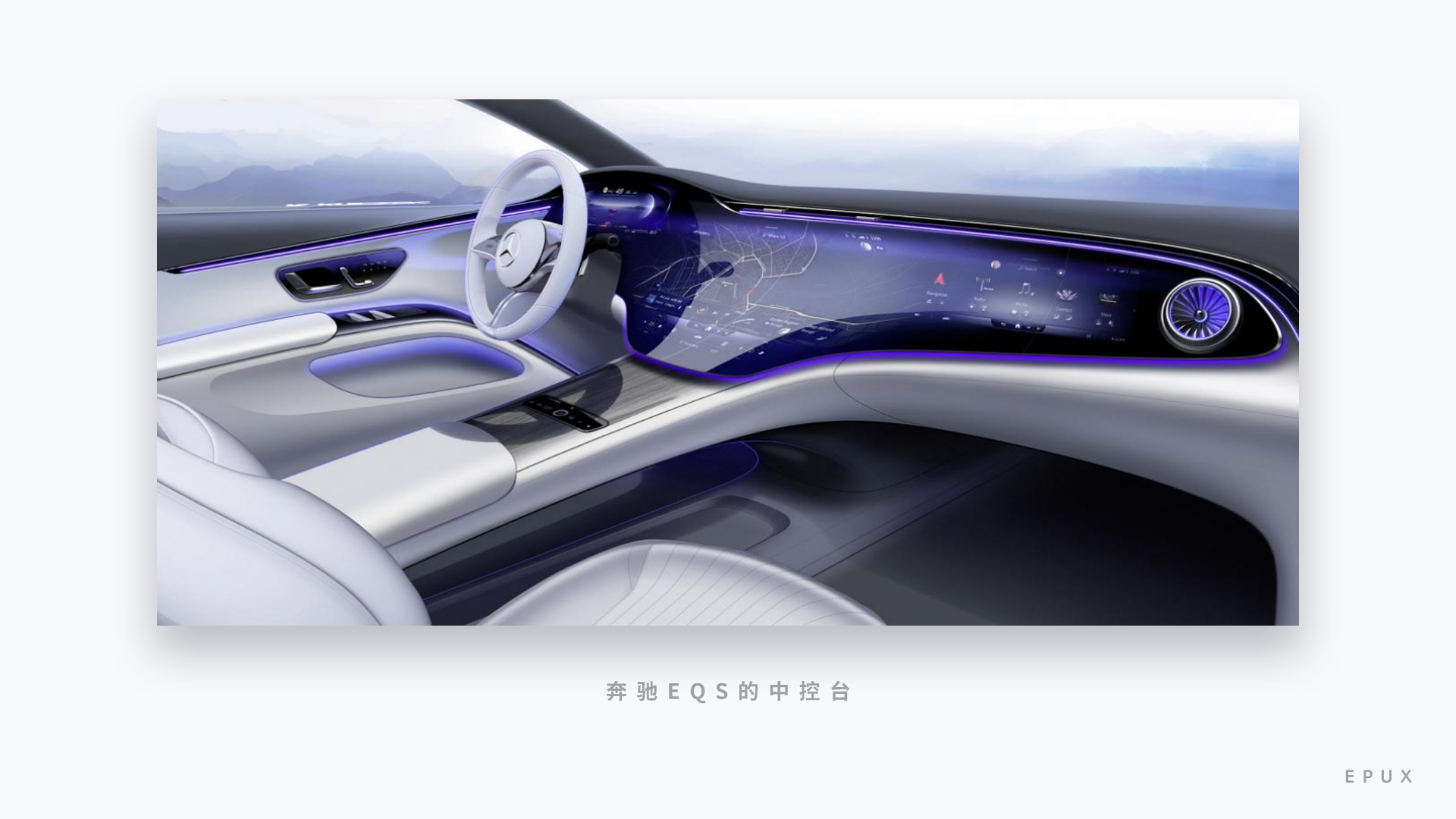
电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,全液晶显示和HUD已经成了基本操作,炫酷、科技感爆棚的HMI设计成为标配。
1、越来的大的车载屏幕:
燃油车时代评价一辆车不可避免的会讨论汽车三大件:发动机、底盘和变速箱。但是智能座舱时代,不少人戏称新的三大件是:彩电、冰箱和沙发。虽然是戏称,但是我们也可以看出来大屏幕车机等提升座舱体验的设备越来越成为用户购买汽车的一个指标。当然也有人不这么认为,但是市场是很诚实的,大屏幕的车机就是更受欢迎,笔者曾问过一个刚毕业几年准备买自己人生中第一辆车的朋友,你买车会在意车的中控屏大小吗?他的回答是:当然会,大就是好。

可以看出,作为HMI设计师,面对的情况就是越来越大的屏幕尺寸和分辨率以及越来越多屏幕数量。这也给了设计师更多的发挥空间。交互上可以有更多的交互形式,同时也有了更高的视觉要求,需要有场景、有主题、有氛围等等等。作为座舱内最显眼的屏幕,也不简单是呈现功能那么简单,它也成为汽车内饰的一部分,除了车内的氛围灯,屏幕内也需要呈现更多的设计美感。

2、虚拟现实技术的发展:
虽然前文提到了驾驶员不再是单单驾驶者,但是首先驾驶这一需求是不会消失的,其次且随着自动驾驶的发展,用户也希望能通过虚拟现实技术看到更多的信息来帮助自己完成抉择决策。未来虚拟现实增强技术将在安全驾驶方面扮演着更为重要的角色。虚拟现实增强技术对于用户而言,具有很大的直观性,通过结合现实路况信息,实时出现一些虚拟箭头来直观地引导我们前进,从而避免在驾驶中出现开过路口和分散驾驶员注意力的情况。
其实目前大面积应用的hud也算是虚拟现实技术的一种,AR-hud早已经成为了现在智能汽车的标配,未来几年,我认为会有越来越的的用户摆脱低头看仪表的习惯,hud可以帮助驾驶者更便捷更安全的获取驾驶、车辆、车道等信息。

我们都知道hud这一技术最早是作用于军用战斗机的,随着技术的进步虚拟现实技术会不断下放到民用汽车上,所以作为设计师对这方面的技术也需要有更多的了解,如何运用在汽车上,设计出更加符合汽车操作和行驶逻辑的虚拟现实技术的视觉信息。
另一个方面就是虚拟成像,科幻电影中的虚拟成像来进行互动和对话或许也会成为未来的HMI设计趋势,但这可能要很久以后才能实现了,或许同元宇宙一样久-_- !!!
以用户更能理解、更能接受的方式展现全新的智能化座舱,提升操作的舒适性和高效:用更简单的方式传达更直观的信息。这是我们在用户体验基础上做设计需要做到的。
用户对于智能座舱的操作不熟悉,产生不信任感,我们需要以设计为连接点,和用户沟通。科技满足人的基本需求,艺术升华体验。在科技飞速进步的当下,科技研发固然关键,以眼睛为窗户让用户体验到科技的进步同样不可缺少,帮助用户用视觉感受未来、提高体验是作为设计价值的最高追求。
·沉浸式的体验感
当车辆从工具变为一个能够让人沉浸和享受的空间,在原有的交通属性之外增强智能座舱的空间的娱乐属性。当在车内等待或者不想下车在车内躺一会,小憩、k歌、电影等可能都是会干的事,露营、闲聊等也可以是智能汽车提供的环境。所以我们需要将有限的画面变成无限的遐想空间。
1、契合功能的氛围设计:
不要好奇为什么有人为什么会在车上睡觉,会在车上看电影,但是这个需求是一定存在的,作为“第三空间”,这是智能座舱应该要胜任的能力。
设计师需要做的就是打造契合这些场景下的氛围感,通过氛围灯音效可以打造出一个适合观影、聊天的氛围,前文提到屏幕也是车辆内饰的一部分,也需要通过视觉画面、动效去一起营造这个可以沉浸的氛围。

2、视觉设计的画面感:
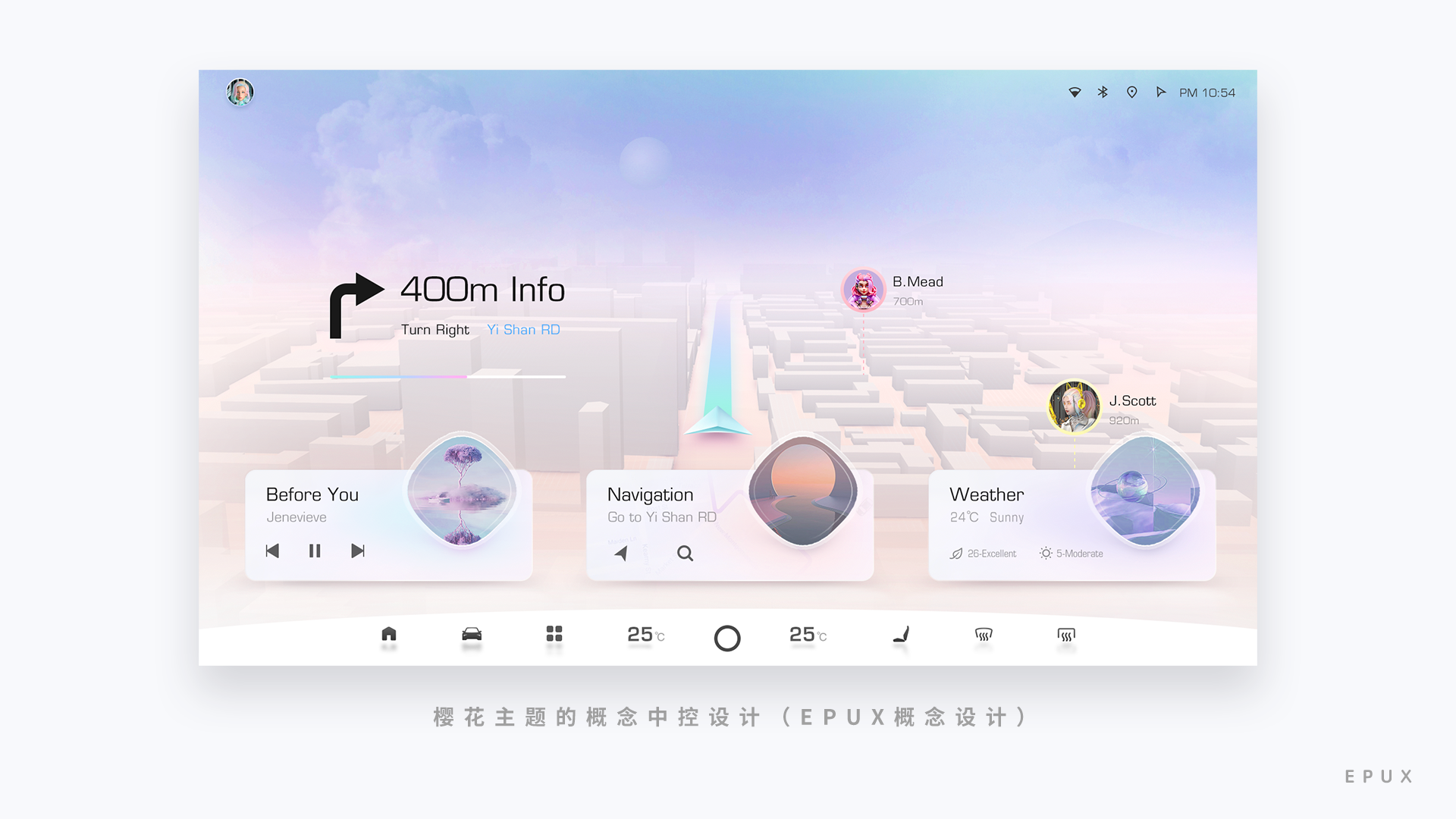
当科技满足了基本需求后,我们需要更出色视觉设计来升华用户的视觉体验。屏幕作为一幅画框呈现我们想要的画面,我们认为HMI的界面设计会更多的趋向于整体的画面感以及场景化,通过打造一个屏幕内的场景空间,在服务和交互体验上突破创新,给用户体验智能座舱的沉浸式体验空间。
目前已经有不少汽车的都已经用场景化的UI来上到自己的中控仪表上。场景主题的HMI已经不只是单单的概念无法落地,虚幻引擎技术的加入也能让更多的三维场景能够落地到实车上。

·信息内容需化繁为简
智能座舱的一个很大的特点就是几乎将所有车内功能按键、报警都搬进了屏幕内,那么几乎所有的信息都要通过屏幕获取,所有的功能都需要通过屏幕点击操作完成,但是当所有的内容信息功能都堆积在一起时,任谁看着都会产生信息焦虑。
通过设计去凸显重要消息和重要功能是解决问题的重要方法。许多汽车中控屏都将空调和座椅的快捷操作加入到了屏幕的底部dock栏,因为空调是使用频率十分高的功能。交互层面的设计需要做到简化常用功能的使用层级步骤,视觉设计需要做到让重要功能显眼易操作。

·一触即动的反馈
我相信所有人都会认为如果车机使用起来如果不流畅,体验会很糟糕,特别是如果极其卡顿,会不愿意使用,这也是许多人驾驶车辆的时候宁愿放着更大的中控屏不用,而去用手机导航的一个重要原因。受制于车载芯片的性能和屏幕的质量,过去确实这种卡顿是没有办法解决的。但是这些随着芯片性能和技术能力的提升,或许芯片已经不是造成车辆卡顿的罪魁祸首。
如果车机上的动效做的不够流畅舒适,也会产生“卡顿”感,同样是对用户体验的破坏。所以一定要做好动效反馈,掌握好动效节奏,让用户感受到一触即动舒适感,是可以大大提高用户体验的。关于具体的动效设计受篇幅影响就不展开了,我认为这一块车机与手机和pad上的动效体验一致,苹果靠着极其出色丝滑流畅的动效设计让人使用起来体验感十分舒适。界面中的元素彼此关联,而非独立存在。好的动效设计是在界面中某一个元素发生变化时,与之相关联的元素也会产生逻辑上合理的变化。动效不是独立存在的,而是彼此关联着的。界面是由元素所组成的整体,所以当界面中的某一些元素发生变化时,周围的环境也会受到影响。
动效设计像交互设计、视觉设计一样已经成为用户体验的一个重要组成部分。一款具备舒适动效标准的车机系统能给车主带来更好的客户体验。当然,做好同开发的对接也很重要哦!!!

当科技水平很高且生活中处处是科技的产品,人类就会越加渴望高情感的环境。科技本身并不是冰冷的,它带有温度、灵感、和情感;科技也不是孤立、静止的,它在不断地寻求自身的发展并拓展与人类的关系。我们需要通过设计让科技与用户完成情感上的交流,让其更具有艺术感和亲和力,让车机从“孤岛”成为乌托邦。
·是助手更是伙伴
语音助手通过智能对话与即时问答的智能交互,实现帮忙用户解决问题,而智能语音助手在智能座舱中的地位越来越受到重视。在功能的基础上,如果智能语言助手能够跟有温度有情感,用户也能够更信任系统,拥有更好的使用体验。
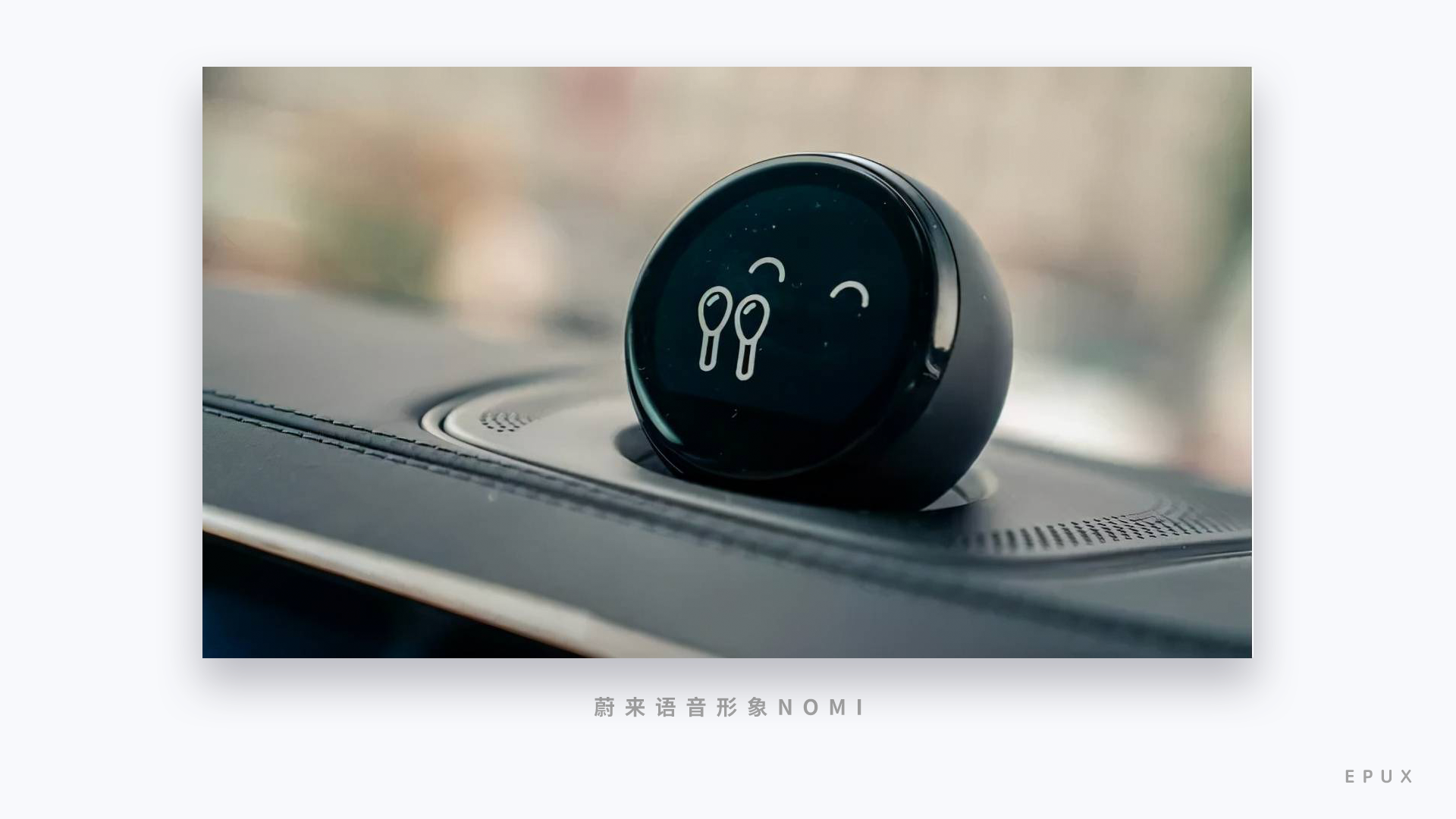
如何让语言成为助手和伙伴呢,我们认为如果只是冰冷的vui光效反馈,是做不到温度和感情的,可能我们需要一个语言形象。当用户唤起语言是,会有一个具体的形象出现在屏幕上或屏幕外,让用户产生与系统对话的感觉,产生愿意与其对话的意愿,建立情感触点;另一方面,也可以打造一个提高汽车品牌产品力点IP形象。

所以语音形象的设计,我们认为也是HMI设计师需要考虑和思考的,需要设计出契合品牌的IP形象,来成为用户的专属语音助手和伙伴。他or她需要有丰富的表情、丰富的肢体动作,甚至有情绪来与用户进行互动反馈,从而达到提升用户体验的目的。
如何设计出一个有温度有情感的语音助手大家可以翻翻之前发的文章《车载智能助手设计:智能座舱的合作伙伴》,希望能对大家有所帮助!!!
·无微不至的细节设计
博大而深沉的情怀让人赞赏,但微小而细腻的情感让人感动。总有人能够被某个看似平凡的细节深深打动,这便是细节设计的价值,我们精准的去定位用户群体,探索用户的情感需求,当然希望能够做出打能够做出打动人心的细节设计。除了下面几个点当然还有更多的细节设计,就需要在设计过程中去慢慢体会和发现了了。
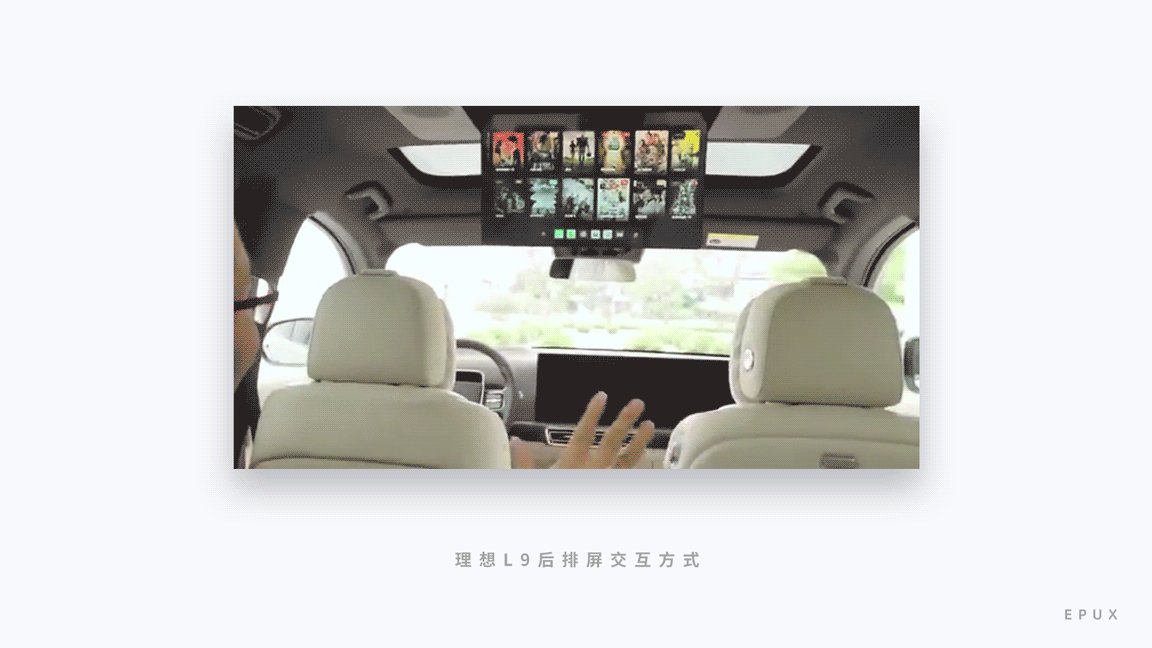
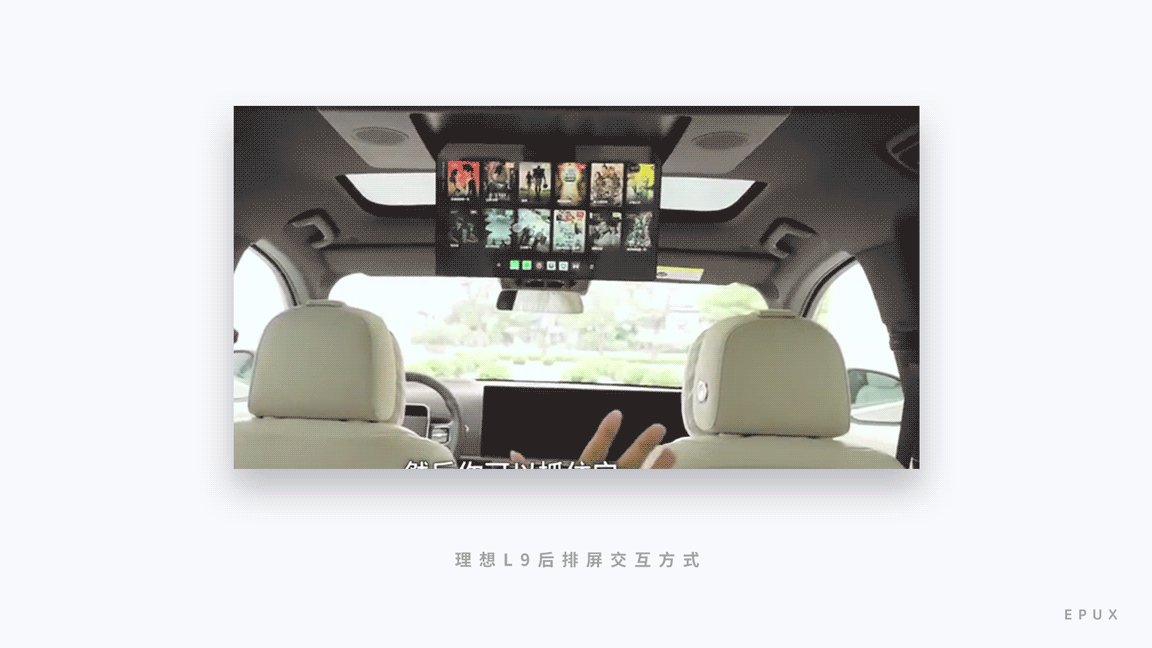
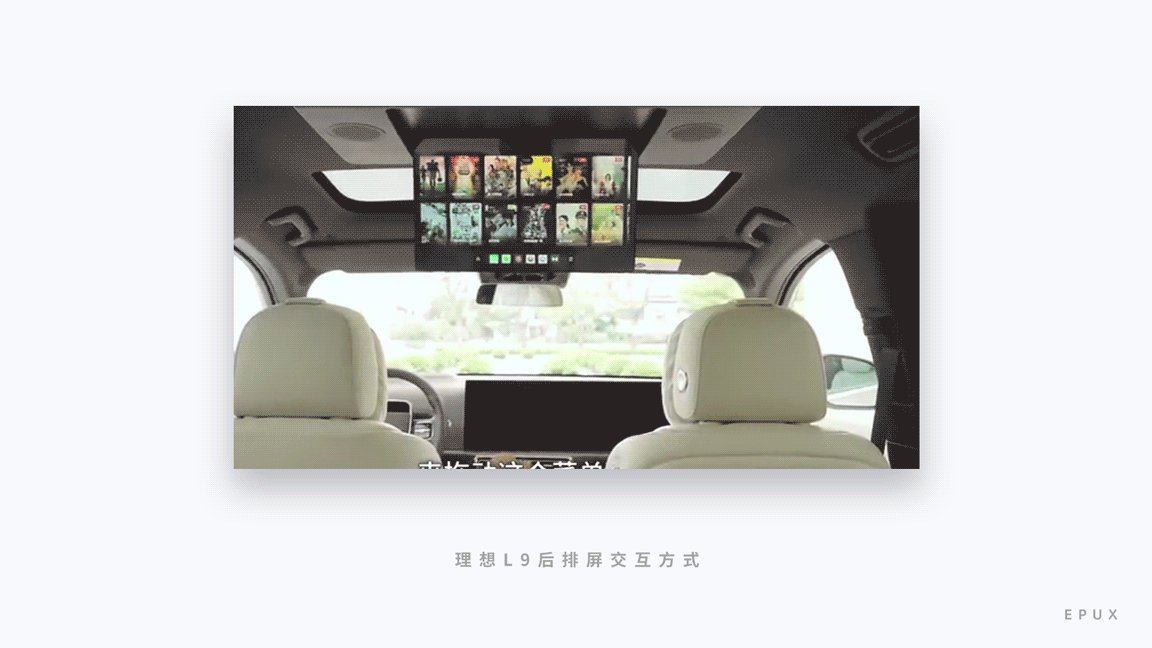
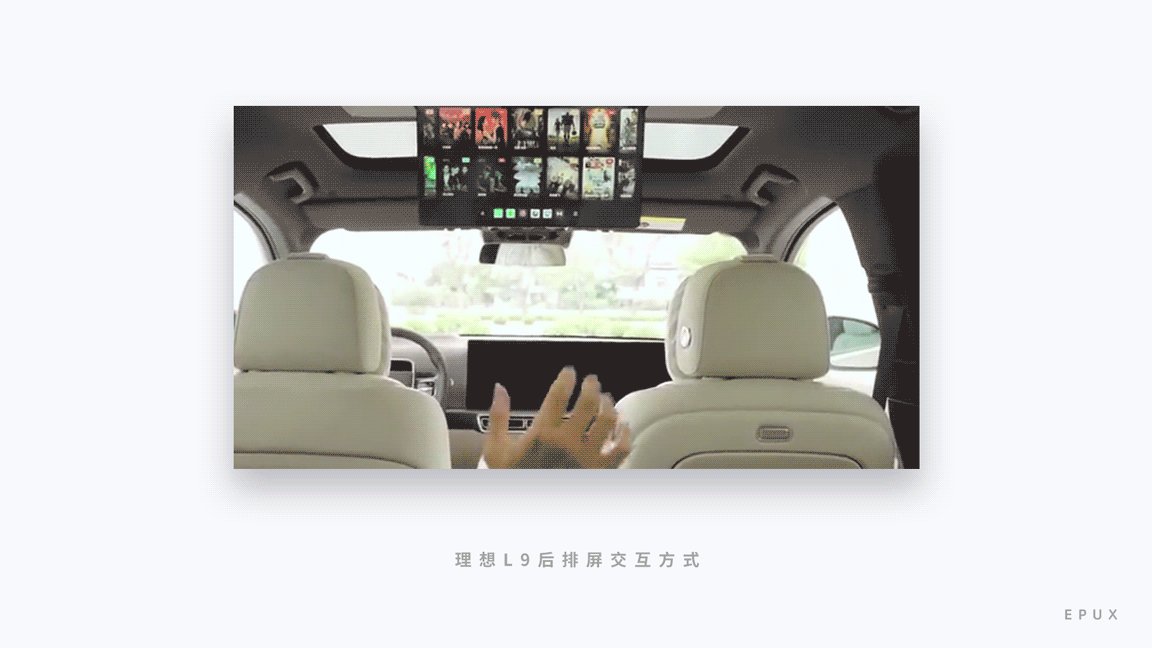
1、多模态交互方式:
人机的交互方式早就已经不再是单单的触屏操控,理想L9的后排屏幕,通过手势或者语音都可以进行操作,将手放在屏幕前半米外的位置挪动,屏幕就会有光标跟着手移动,握拳就是点击确认,尽管这种交互方式目前来看还有瑕疵,但是作为设计师看到的应该是在车上,会有更多更自然的多模态交互方式出现,可不仅仅只是手势,通过文字、语音、视觉、动作、环境等多种方式进行人机交互,充分模拟人与人之间的交互方式,这不只是个噱头,而是实打实的体验设计。语音不就是一个典型的多模态交互的方式吗。我们相信会有更多更自然交互方式,让人既自然更加自然,做到“无感”的舒适。

2、情感化设计:
前文说到语言助手的设计需要情感,但情感化设计是不仅仅体现在语音上,其实情感化设计是共通的,这是一种设计思维,这种思维可以体现在很多设计方面,比如,我们在视觉设计上也可以去传递感情。而我们认为,未来的HMI设计在很多地方都需要去考虑到用户群体的情感共鸣。下面这个例子,重型卡车的仪表设计,钢铁元素是赖以生存的车,“门”是向往的家。依托大卡车司机在慢慢长路上对家的思念和向往,用“门”的元素去撬动这种情绪,以情感作为窗口,去引起卡车司机的共鸣。

HMI设计当然不仅仅只有这些,还有很多,我们试图总结一些关于HMI设计师需要去思考去了解的东西。新能源汽车的快速发展,同时也带着智能座舱有了更高的需求,随着这些因素,智能座舱对设计的要求无疑会越来越高。作为HMI设计师也需要对技术带来的革新变化有敏锐的观察能力并思考;同时也要有充足的知识体系和思考发掘能力去完成提高用户体验的设计;同时也要有代入式的情感去进行情感化的设计.... 等等等等。这当然也不是一朝一夕的事情,也需要我们设计从业者伴随着快速发展的汽车这个行业一同去进步。共勉!!!
作者:EPUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在上一篇《如何设计高质量B端调研问卷?用户研究方法(一)》一文中,详细介绍了如何通过调研问卷的方式,整理发现用户的浅层需求。
本文将分享另一个更为深层全面的B端用户研究方法——用户访谈。通过面对面地沟通,以及观察用户的表情、行为去挖掘更深层的需求。(文末附模板下载链接)
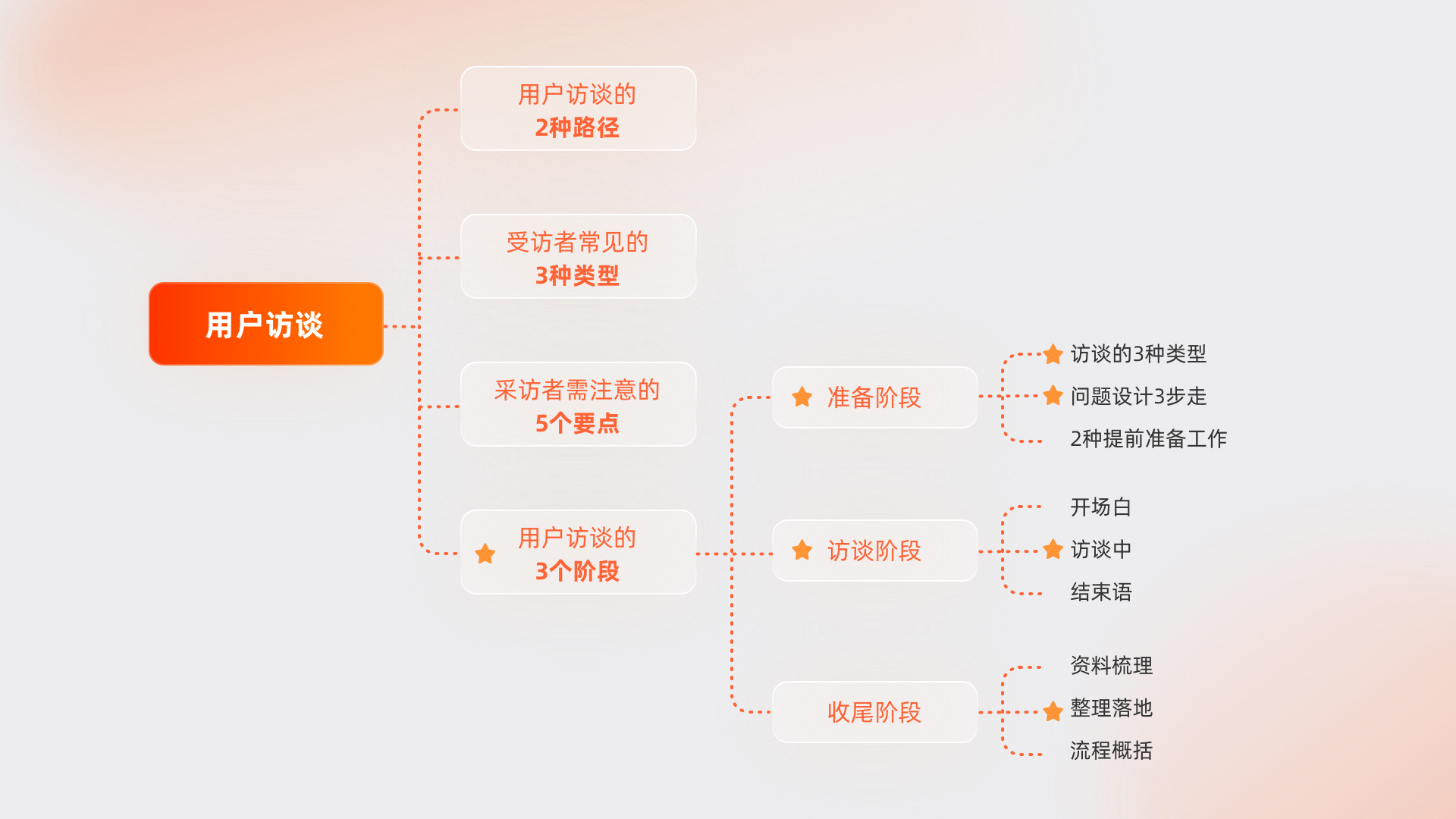
下面是本次分享的文章结构,标⭐️的为重点部分。

01
用户访谈的两种路径
用户访谈通常可以采用线上会议、电话或者线下面对面交流两种形式。
线上会议和电话访谈的优势显而易见,可以不受地域限制展开调研访谈,整体的成本也比较低,设计师可以自己找领导或者协调资源去推动。
缺点也是比较明显,沟通起来效率低下,比如我们一定有过“电话里说不清,我们见面详谈”的经历。
所以,相较而言线下访谈无疑是最佳的调研形式。首先当面沟通更加高效,其次对于搭载硬件设备的产品来说,让受访者在真实场景里操作演示,可以发现更多隐性问题。

02
常见的3种受访者类型
在访谈过程中通常会接触到以下3种类型的受访用户,不同类型的用户我们应该怎么接触交流呢?

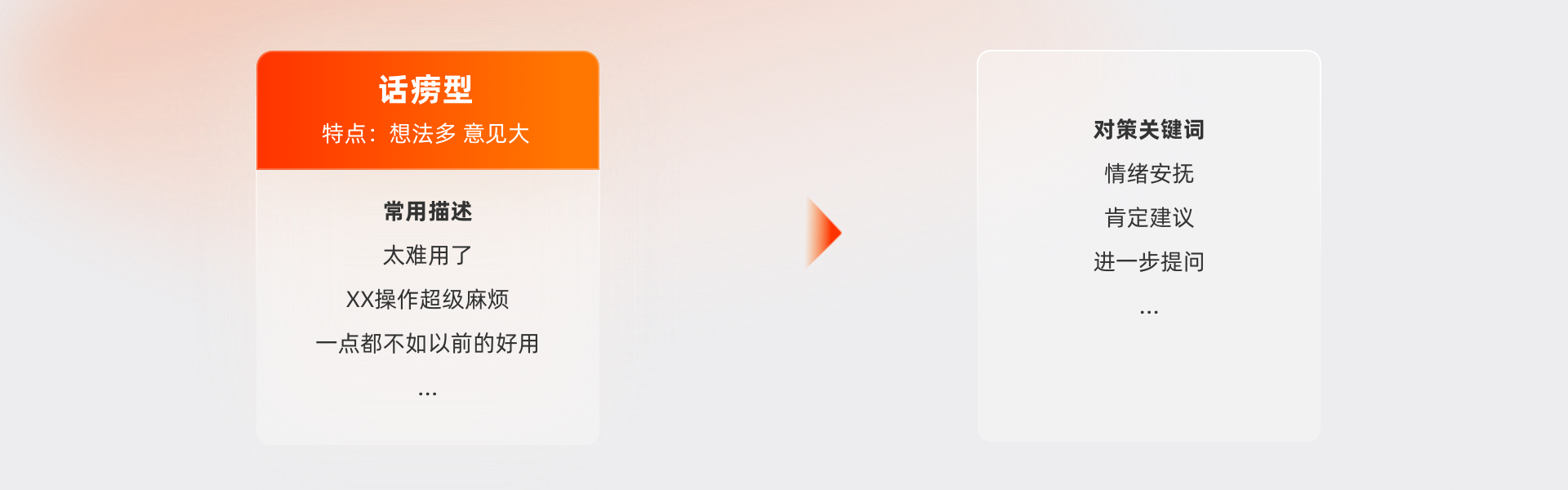
话痨型的受访者占大多数,通常就是想法、意见比较多。他们不仅有一大堆不满意的点要诉说,甚至连对应的解决方案都想好了。
整体接触下来,我觉得该类型的受访者,可提供的有价值信息会更多一点。只不过我们要学会过滤信息。因为他们的修饰用词通常比较多,例如:“太难用”、“超级麻烦”、“哎 我真的是受不了啊”...
访谈话痨型的受访者,我们需要注意无论怎么聊都要紧扣主题,防止变成了吐槽专场。
其次也要表达肯定,安抚情绪,并对问题进行进一步提问:“您的这些建议真的很棒,也给我们提供新的思路,我都记下来了,我还想确认下,刚才您说的3个关于结算环节的问题,哪一个给您造成的困扰最大?”

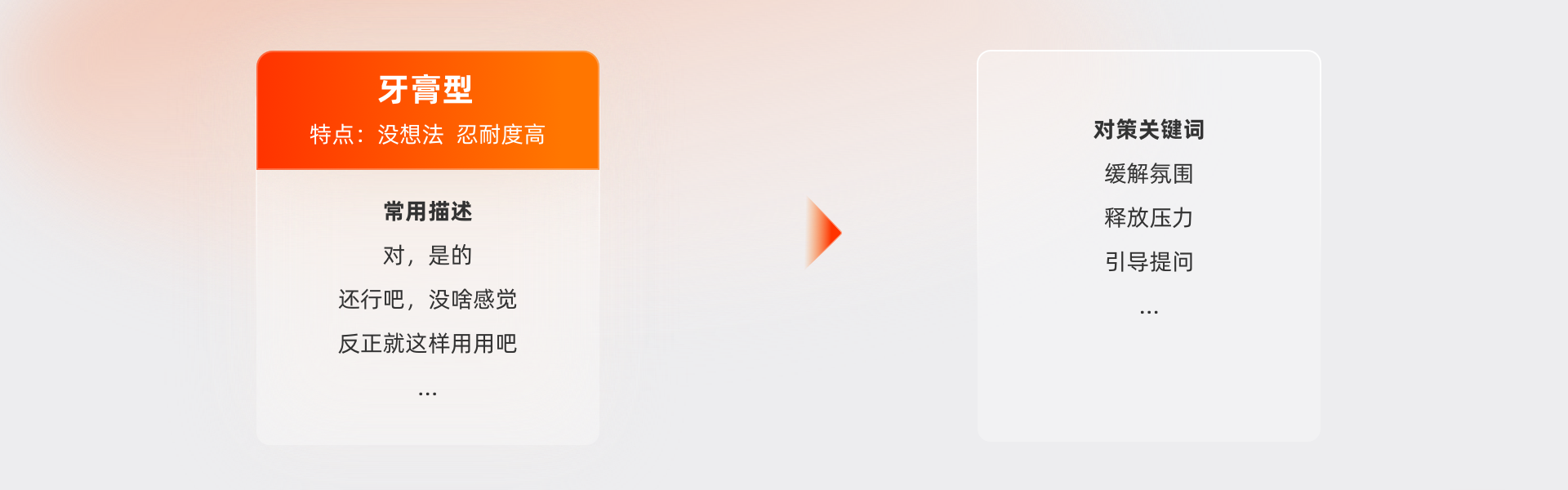
顾名思义,受访者可能是因为性格内向或害怕说错了不好意思等缘故,在受访过程中问一句答一句,比较容易冷场。答案的价值也比较低,例如:“对,是的”、“还行吧”、“没啥感觉啊”、“反正就这样用用吧”、“说不上来”。
这种情况下要尝试缓解下氛围压力,换个形式沟通:“就是随便聊聊,公司派我们来呢,就是因为非常关注用户的使用感受,想收集一波用户反馈与建议,您有啥不满意的地方都可以跟我讲讲,越多越好。”
其次我们在提问的时候也要带有引导性,例如:“还有呢、然后呢、具体说说呢”,如果对方实在说不出所以然,最有效的办法就是进入上机操作环节,通常操作过程中那些问题也会随之暴露出来。

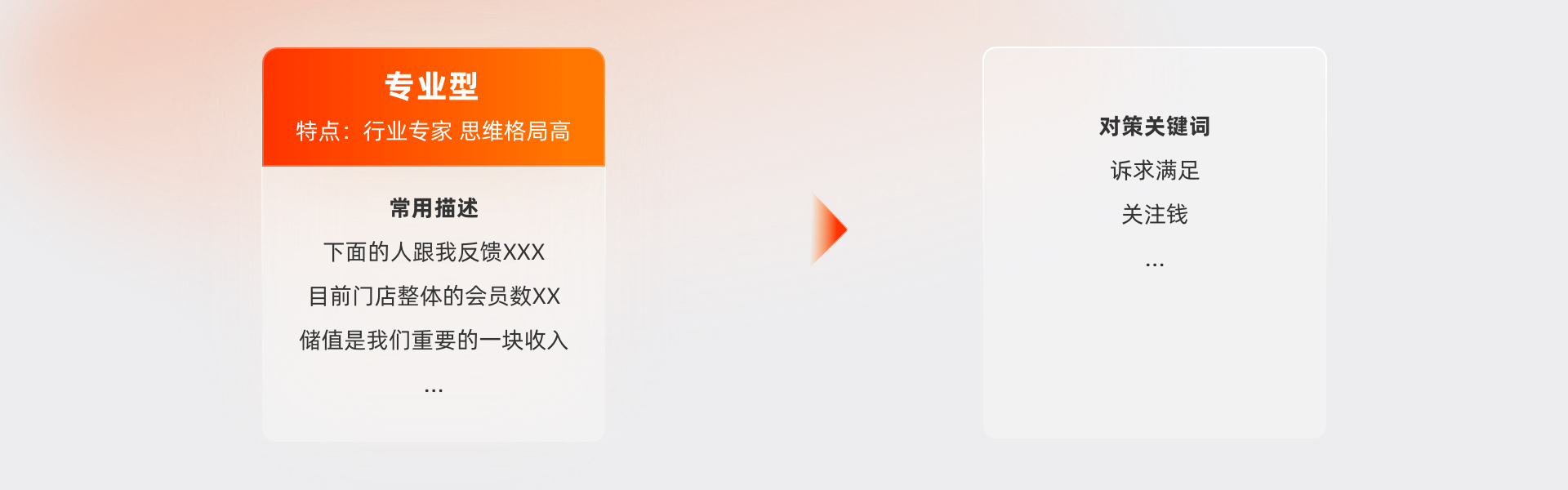
专业型的受访者一般是老板或者店长、经理岗位的员工,他们对于产品或整个门店乃至行业都了解的比较透彻。
和这样的受访者沟通,不仅是局限于产品的一些问题挖掘,他们会从这个行业的角度阐述一些个人的见解观点,给我们提供一些有价值的优化方案或者改进方向。
例如餐饮的老板其实并不是很关心点餐、结算的流程有多么的顺畅高效,毕竟他们不需要亲自去做这些执行,而且坦率的说,对于绝大部分产品而言,好用并不能成为其核心竞争力。
他们关心的是如何带来更大的商业价值,类似于如何提升坪效,如何提升门店会员的储值能力等等。而这些老板的关注点,也会给我们未来的产品优化方向打开新的思路,去思考如何给我们的用户创造更高的商业价值。

03
我们在做访谈之前,首先一定要熟悉产品业务的相关背景、受访商户的基本情况。
访谈过程中可能会提及一些专业名词,例如餐前餐后模式、明档、一鱼多吃、坪效、估清等等。我们具备了这些基础相关知识以后,省去了不必要的解释环节,可以使访谈推进地更顺利。

其次建议要了解下行业相关的基础知识。尤其是餐饮业态,华南、北方、四川等地都因为饮食习惯的不同,在产品的功能和使用上的需求也是相差很大。具备了这些知识点以后,在提问过程中,也更利于提出一些深刻的问题,而不是浮于表面的提问。
行业相关的分析报告,可以去艾瑞、36氪、发现报告等网站进行查询收集,在此不做赘述。

在访谈初期,需要准备一份访谈框架,但并不意味着我们整个过程只能按提纲来提问。尤其是B端这种千载难逢的访谈机会,只按规定的框架提问属实是太吃亏了。所以在时间允许的情况下,除了框架以内的问题,尽可能多发散的去提问。
例如餐饮业态,会有各种不同载体的终端设备联动使用,一体机POS、手持的POS、厨房KDS、厨显大屏、各类打印机等等都可以顺便了解、调研下,让我们对于全链路的协作流程也会有更深刻的认知。
再例如后厨会涉及到KDS大屏显示,可以问问目前的大屏显示是否够清晰(字够大),也可以和负责海鲜称重的工作人员聊聊,海鲜的售卖、计价流程,以及菜品双单位(例如:1【条】鱼,重量1【公斤】)的使用等等。

在沟通过程中,一定会有一些触类旁通的收获与问题被发现。这些问题也许来自一个模块、或者某个特定角色,又或者是主产品关联的其他后台产品。
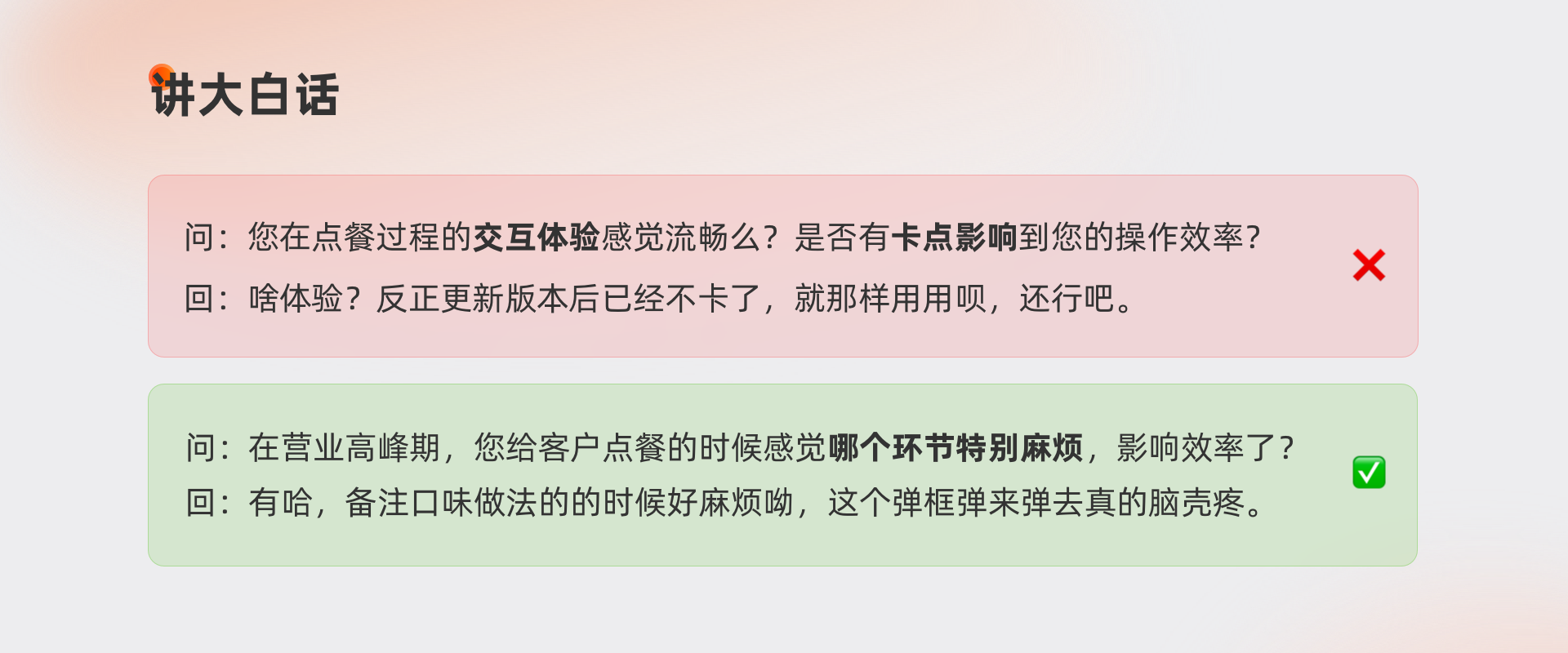
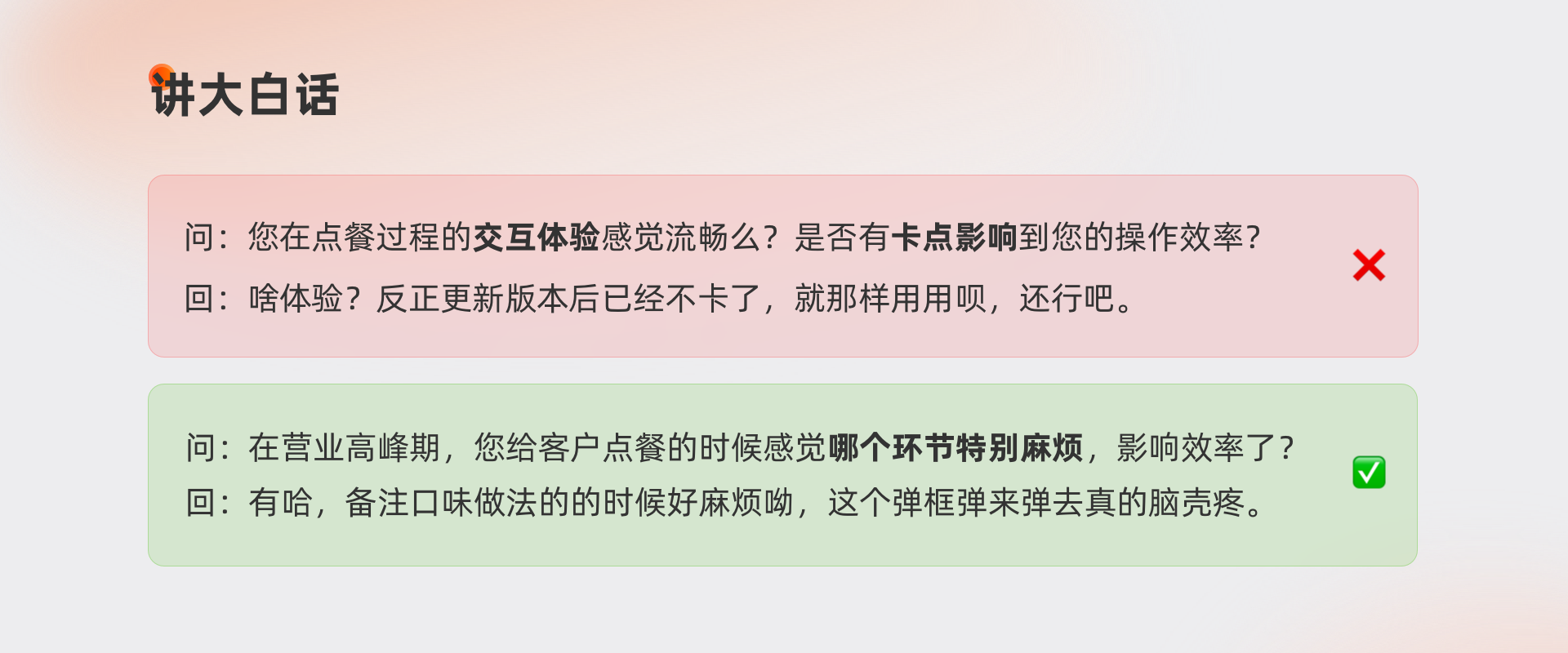
在提问的时候要考虑到受访者的年纪和理解能力,如果措辞过于专业,可能会导致受访者理解不到位,因此沟通的过程中要尽可能的说大白话。

我们都知道没有经历过的事,很难感同身受。有时候看到客户群里,因为产品的各种原因导致商户情绪激动,我们理智上非常理解,但是情感上很难共鸣。
因此每次的门店调研,我都会抓住机会观察整个门店的运营情况,去感受那种忙碌的氛围。有时候开始进入营业高峰期,机器出现卡顿或者外卖不接单等情况时,自己的情绪都会一下子紧张起来,也能够深刻感受到产品给客户带来的困扰。
当再次有产品迭代优化时,这些体验总能让自己能更容易代入用户的角度思考问题。
除了去体会产品对情绪的直接影响,还可以关注下整个门店的布局、收银产品的数量与摆放位置、不同产品的协同使用等等。
这些都会帮助我们发现,到底什么是门店运营环节里最重要的模块。

在访谈过程中,不排除受访客户会反馈一些暂时无法解决的问题。这时候一定要告诉受访商户:“您的问题我已经记录下来,回去会针对这个问题反馈上报,最迟X天我会让顾问给您回复的”。
这么做一方面也是细节处维护公司品牌的整体售后体验,其次也有助于我们再次回访时,受访商户乐意花时间跟我们聊。
04
了解了用户访谈的一些基本信息和注意点以后,到了本文核心部分,关于整个访谈的推进过程,一共分为3个阶段。

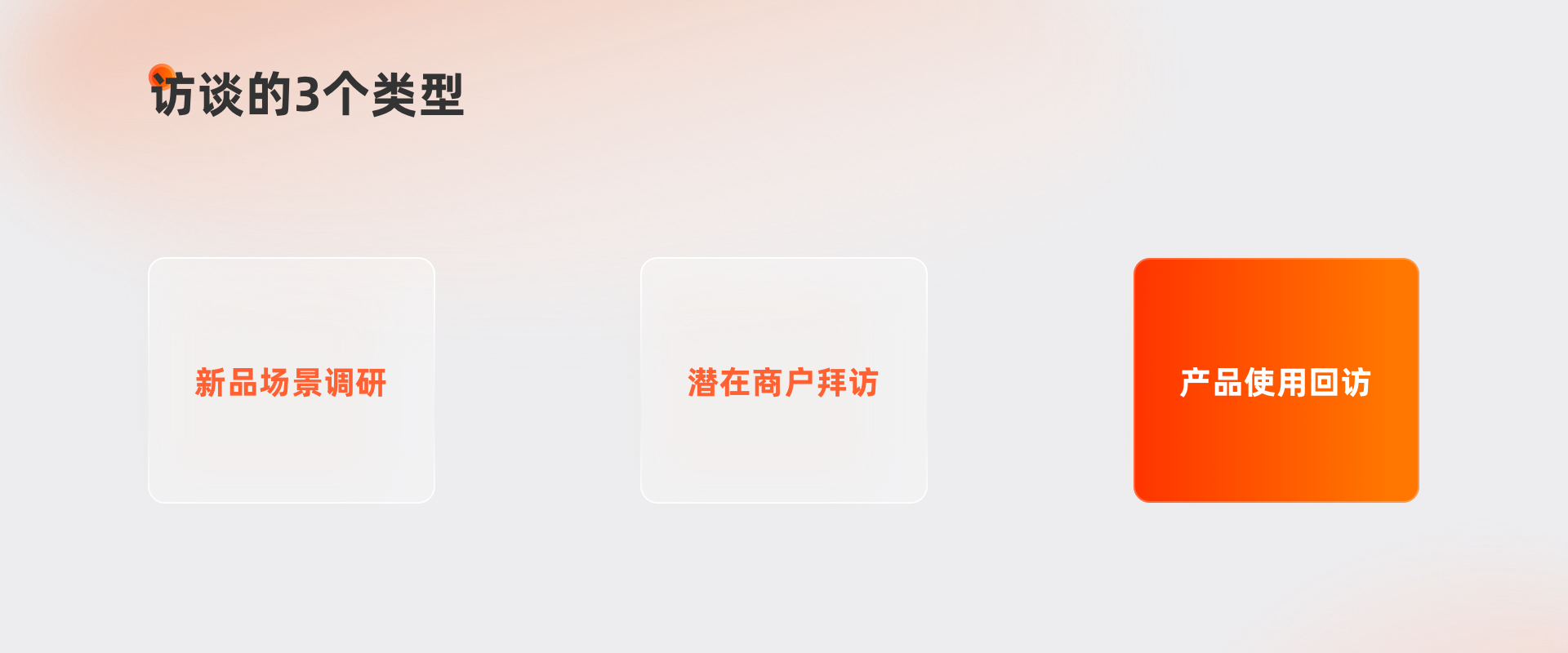
首先明确访谈的类型,用户访谈的类型主要分为以下三种,最常见的就是第三种类产品使用回访。

新品调研的访谈,一般是由于业务的发展,可能需要升级或者打磨一款新产品来满足市场的需求。
在访谈的过程中,我们需要关注的点就是用户画像、商户诉求、使用场景、终端载体等一系列因素。
当去往一个城市进行批量客户调研的时候,偶尔会有拜访潜在客户的调研机会。这种类型访问的关注点集中在商户的痛点与需求上。
由于是潜在客户,我们势必是要了解他们想要购买或者替换产品的前因后果。也是借此机会了解到竞对的优劣势,他们放弃竞对的原因,以及我们当前产品的功能是否满足客户的需求,还有哪些点不满足,客户重点关注的是什么。
使用回访是最常见的访问类型,主要目的是对商户进行售后维护、提升使用体验。
且由于B端产品的复杂性和远距离特点,以及新功能同步给商户存在的滞后性,公司会安排定期的上门回访。如果有这样的机会,UED一定要尽量申请跟着去门店调研。
到了最关键的一步,就是关于访谈的问题设计。
总结一下,问题的设计渠道来源主要有3种。主要还是根据调研目标进行问题设计,另外两种方式,作为辅助。

那具体问题应该怎么设计,这边我们分为3个步骤,从面到点依次拆解进行问题设计。
B端产品的特点可以借用《U一点料》的9个字概括,“多场景、全链路、多角色”,所以设计问题前,我们可以从场景+链路+角色/节点功能的维度来设计问题。
以餐饮行业的产品举例,首先建议了解自家产品的全场景业务能力。即从商家端到消费端会经历的产品模块和具备的现有功能,做到心中有数即可,毕竟不会一下子调研这么多模块和功能。

其他ToB产品同理,可根据某个操作链路为主线,确定主流程后进行问题设计。其实就可以理解为确定调研的目标。例如下图要调研的主流程,就是提取点餐>下单>结算为主线。

根据刚才确定的主流程 我们找到所有关键节点进行问题框架设计。

以上3个步骤可以理解为,如何在功能极其复杂的B类产品当中,筛选出与访谈目标紧密相连的功能链路。避免我们的访谈提纲做的过于冗余没有核心。
这点也非常重要,每一次去门店调研之前,先由当地负责的顾问与受访商户提前沟通。
一方面是需要与对方预约时间,另外一方面这种访谈对商户而言就相当于优质的售后服务,会有受访商户提前列框架,准备问题。
那么这种情况更有利于调研,因为受访者明确自己的问题点在哪里,就等着调研团队(售后团队)来门店后,好好拉扯一番。
万事具备,只欠东风。我们再盘点确认下本次访谈的各类工具是否备齐,准备进入访谈阶段,大致需要准备的东西是以下4种材料工具。

在了解了受访者类型、采访者需要注意的点,以及带着我们设计好的问题,下面正式进入访谈阶段。
到达门店后,我们的顾问会给受访客户做一下来访成员介绍,并讲明此次到店的目的。一般都是产品使用回访,或者新功能推荐培训。
通常来说,受访商户对来访团队总是有很多”心里话“想唠一唠,因此暖场氛围比较容易起来,也有助于我们接下来的沟通
进入正题以后,我们会先大致了解下受访者最近使用的体验以及遇到的问题,而后会根据问题框架进行提问。在整个过程中也需要注意观察用户在描述问题时候的表情和肢体语言,搜集用户对于产品的真实态度。
其实整个访谈流程我们归纳一下,需要关注的就是四个关键点,手+口+心+颜。

关于实操演示放在第一个讲,是因为这个环节非常重要。线下访谈时强烈不建议“脱机访问”,这种形式对受访者而言需要花更多的时间去思考问题的答案。
会遗忘甚至想不起来当时的具体情况,随便的敷衍回答“嗯,还行”、“挺好的”,或者干脆彼此都不在一个频道上。
其次,在操作过程中,建议用手机进行拍摄记录。因为每个人对产品的理解方式与程度不同,在用户操作的过程中,会发现一些有意思的代偿方案。这些也是思考的切入点。代偿方案是否比原先设定的实现方法更便捷。
回去通过视频仔细分析受访者的操作路径,以及每个操作之前是否有迟疑等等。并且将问题点一一记录下来。
这个就是根据问题框架进行提问。在这个过程中,通常会穿插着上机操作演示,在现场记录的时候可以先记录个大概,等结束后再仔细整理。

问受访者的心理感受,其实就比较偏主观了,我们可以从“我们家的产品”和“人家的产品”两个维度去对比询问心里感受。值得注意的是,即使是这样开放式的提问,也有提问技巧。
比如“你觉得现在还有什么不好用的地方”就比“你感觉现在的产品好用么”这样的提问方式更有效。

因为产品一定是有可有优化的空间,“有什么不好用的地方”这样提问的方式就是具体到了某个点上面,具体什么点不好用。
而后者的提问方式是基于整个产品,受访者可能会出于不好意思等原因直接说“你们的东西还行吧,还可以”。
当我们提问产品优缺点的时候,受访者大部分都会带上表情和肢体语言,并且情绪表现和性格有比较大的关系。
性格比较雷厉风行、急躁一点的,通常会像连珠炮一样疯狂输出,并且措辞会比较极端。例如:“真的太难用了”、“太麻烦了”、“严重影响门店营业了啊”。
接受到这种信息我们首先要做的就是安抚对方的情绪,其次对于这些信息要学会剔除一些夸张描述。
而性格温和一点的受访者,在阐述问题的时候也会比较婉转。“不是太方便”、“这个改动没啥感觉”、“也还行、都可以”,如果某个高频操作真的很影响日常工作效率,往往会表现得很无奈,甚至还有点委屈。
那么无论是哪种表现,其实都要考验采访者的经验,结合产品的功能去考虑,找到反馈中真实有效的部分。
通过以上4个环节,其实就可以收集到很多有用的信息,语言信息、视频信息、动作表情信息等等。接下来的任务就是信息的梳理归纳。
访谈结束后,我们需要做个简单的总结回顾。将关键问题再次复述确认,进行查漏补缺并且再次感谢受访者,表达他们今天提的建议价值很大,后续会梳理出可落地的点优化到产品当中。
如果说聊得比较开心,大多数的受访商户都会邀请来访团队吃个饭再走,也算是额外的福利。在就餐过程中的非正式场合交流,也可以聊聊门店的一些运营情况等等,帮助我们更深入的了解这个行业。
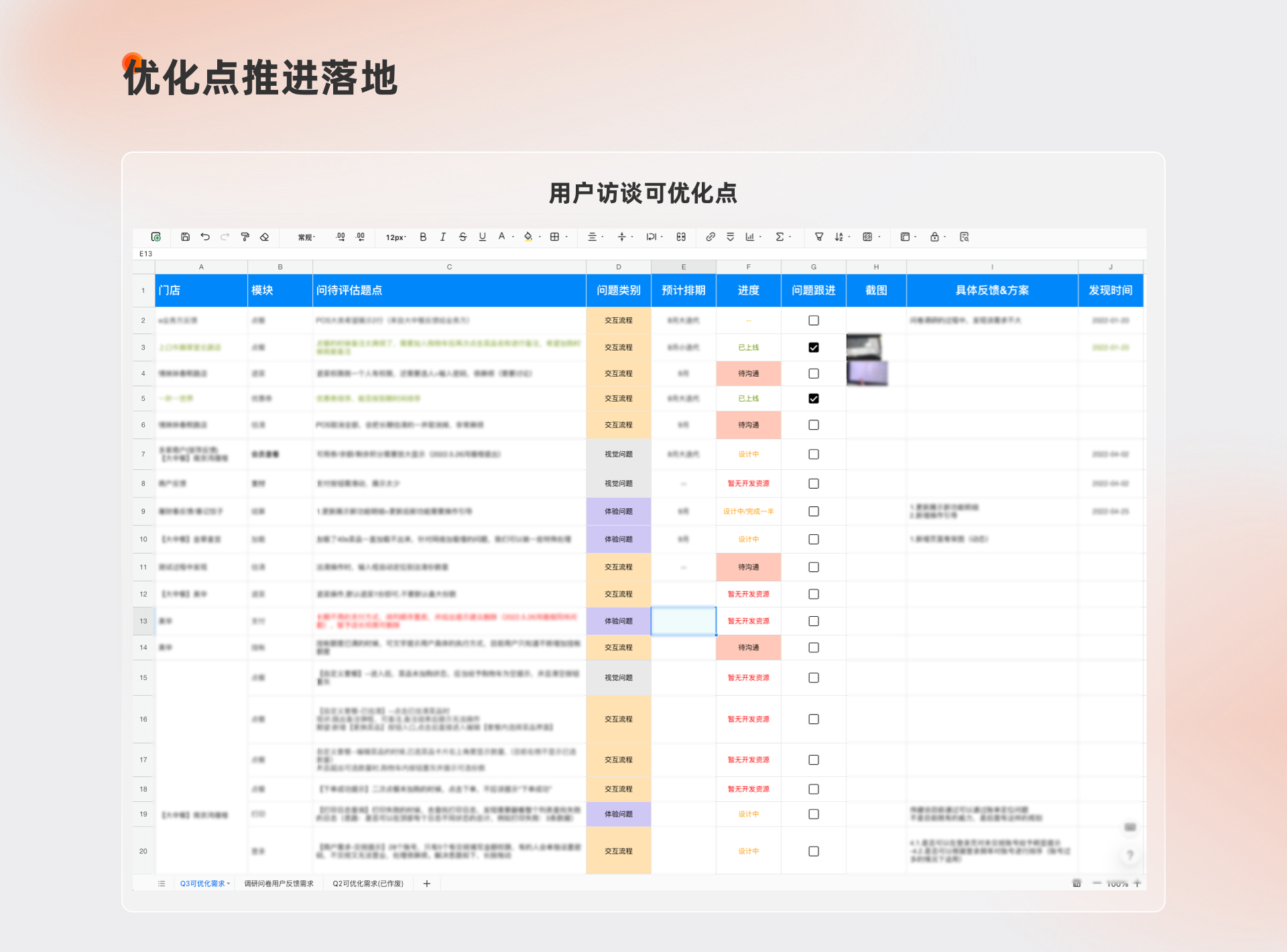
我们在访谈过程中会有大量未整理的一手记录,结束后需尽快的梳理,尽可能详细的记录下用户描述的细节、肢体动作表情语言等等。建议使用石墨、语雀、腾讯文档等在线编辑工具,方便分享修改。(本文提供模板可下载)如果是连续访谈几位商户,我会在访谈结束以后,迅速地将刚才的访谈内容整理出一份原始资料。并罗列出一些受访者反馈但访谈提纲里没有的问题,去下一家受访商户的时候可以验证下该问题的普遍性。

② 整理落地
输出后我们需要再次进行提炼,将有价值可落地的问题点提取出来,进行汇报分享,并找到相对应的产品研发进行探讨排期,这样就形成了一个完整的闭环,真正做到了发现问题、解决问题.

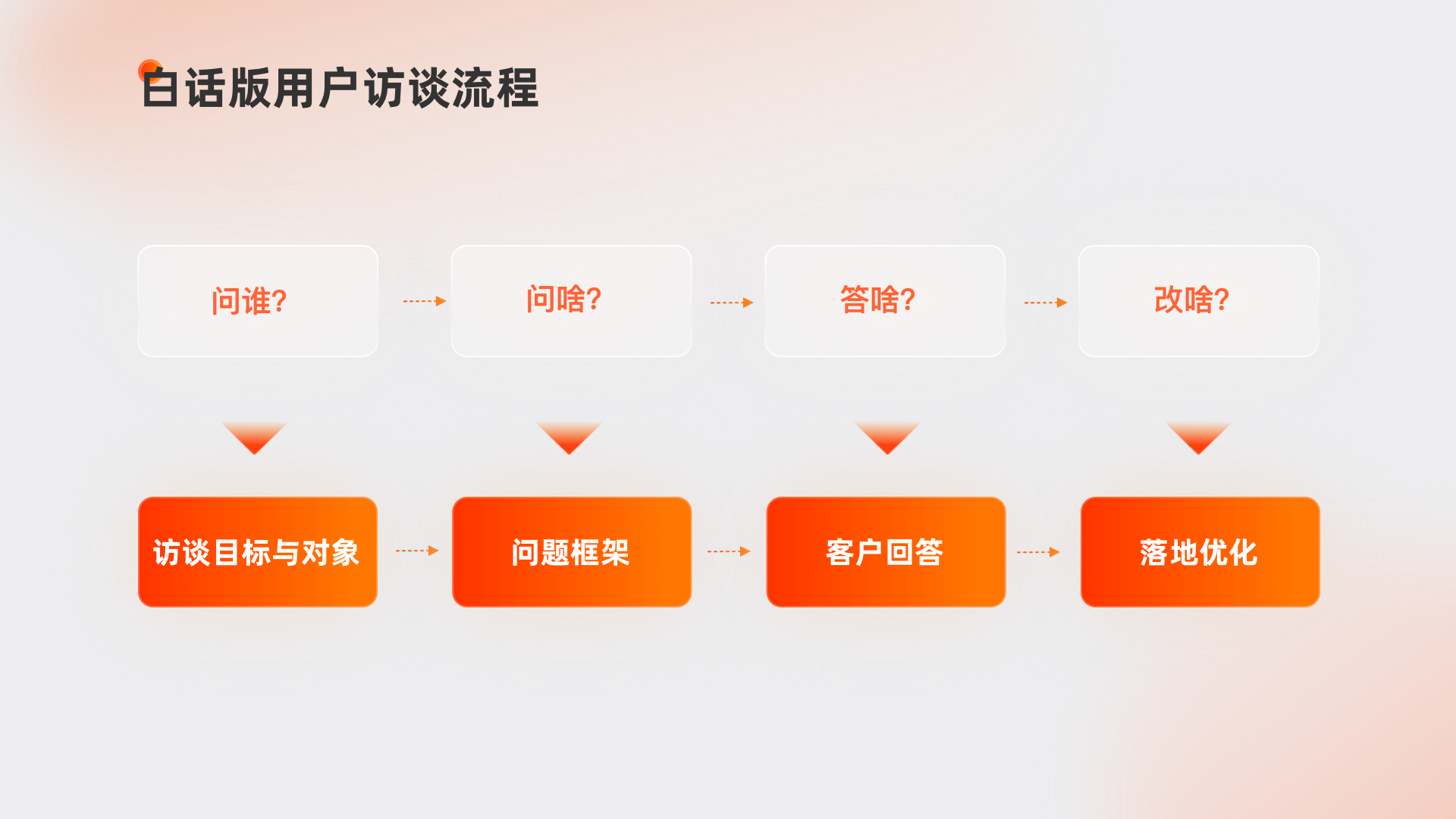
③ 流程概括
前文絮絮叨叨说了很多,其实关于用户访谈这事用6个字就可以概括,简单理解:
问谁?问啥?答啥?改啥?
能够回答清楚这4个问题,那么这就是一次有价值的访谈经历。

ToB业务的特点就是会有一定的行业壁垒,设计师在刚接触的时候一定会有很多茫然时刻。对于各种专业词汇的一脸懵,对于行业的不了解。
或者很多人对于B端的认知还停留在,B端好像没啥好设计的,都是现成的组件库拖一拖,成就感比C端差远了。
那么做访谈、体验优化的意义是什么呢?
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
你有没有注意过,App底部的图标是如何变成选中的?大多数产品是将静态图标替换(硬切过渡),来完成状态切换。

当我看完上百个动态后,找到了更有趣的方式...
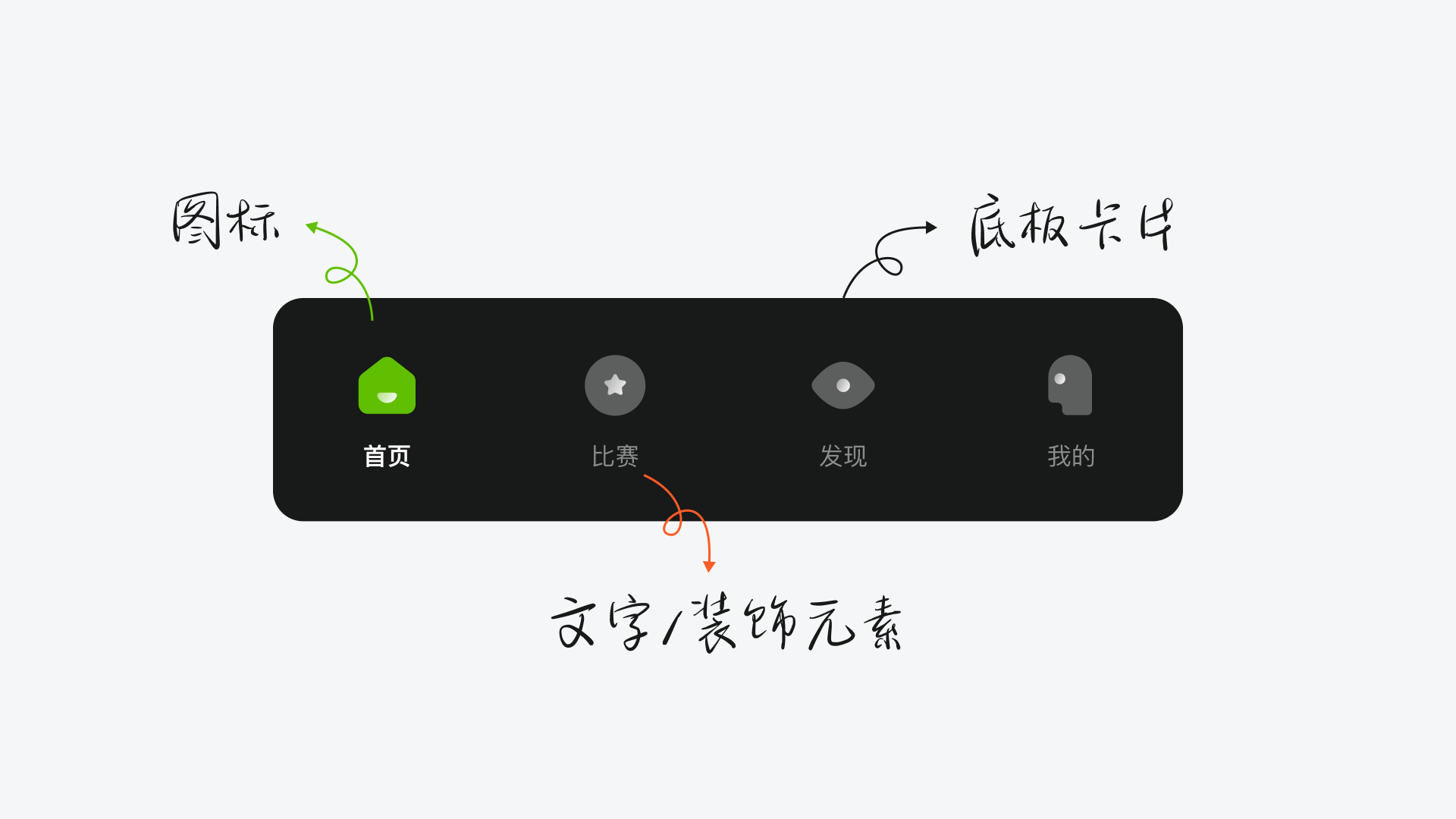
02 App底部导航构成
通常由图标、文字/点线装饰、和底板卡片组成,(当然也有些产品只使用图标或文字),但设计师在进行动态设计时则是针对这3部分。

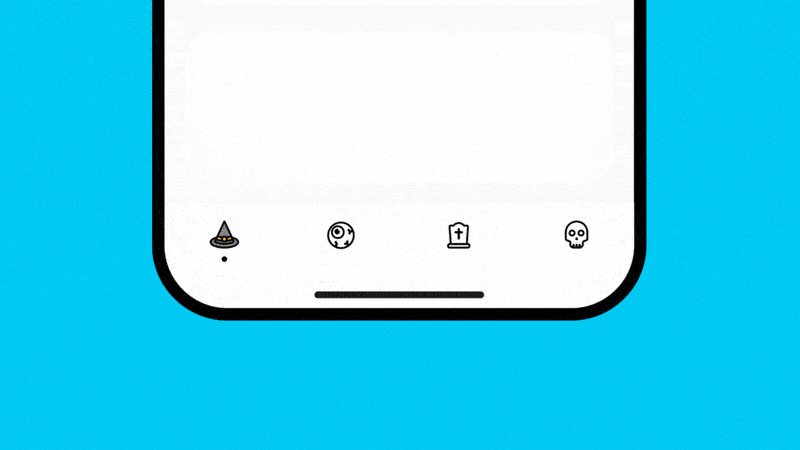
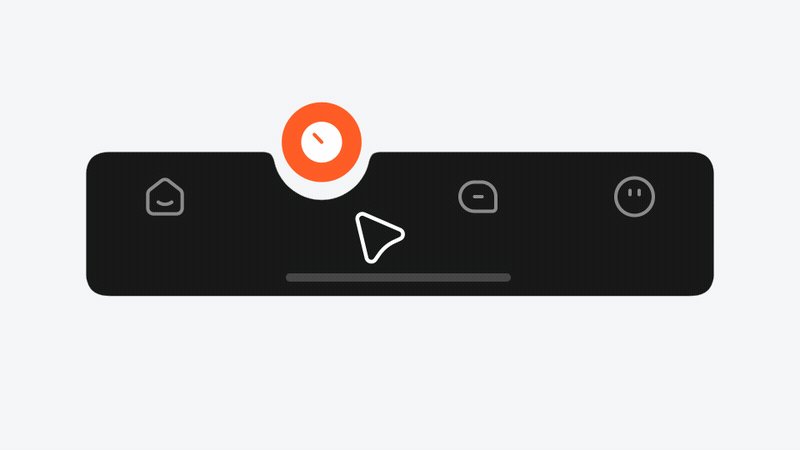
03 Tab Bar动态类型
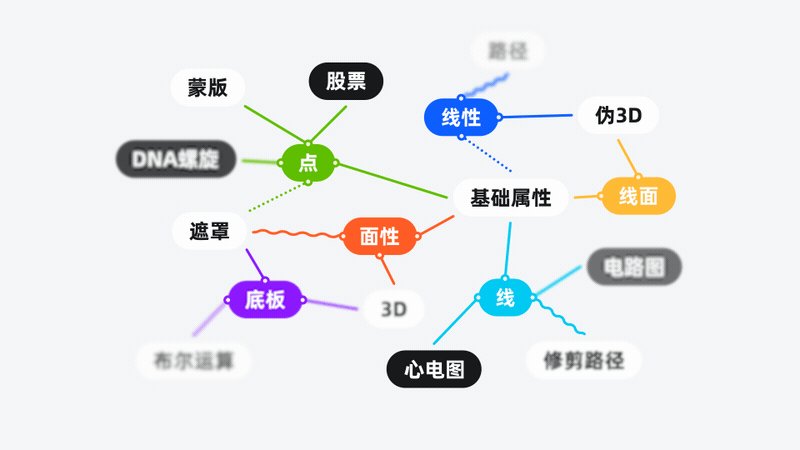
动态效果由弱到强,视觉层级由低到高依次排序:图标动态 — 装饰元素动态 — 底板卡片动态。(根据本文案例效果来排序,但效果不同会有所差异)
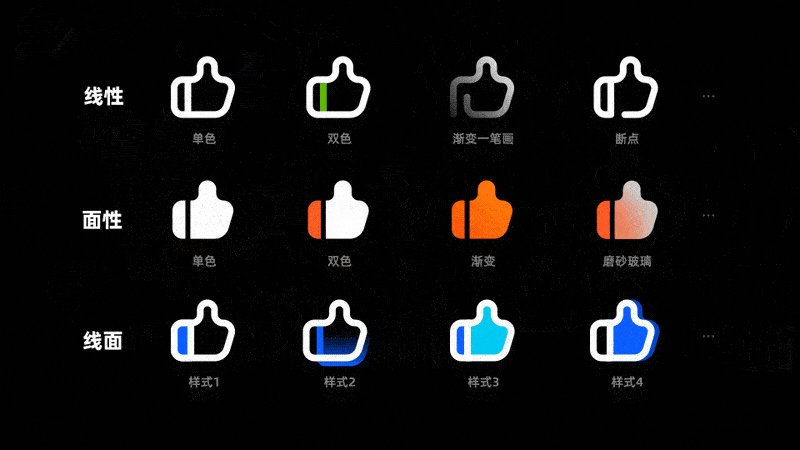
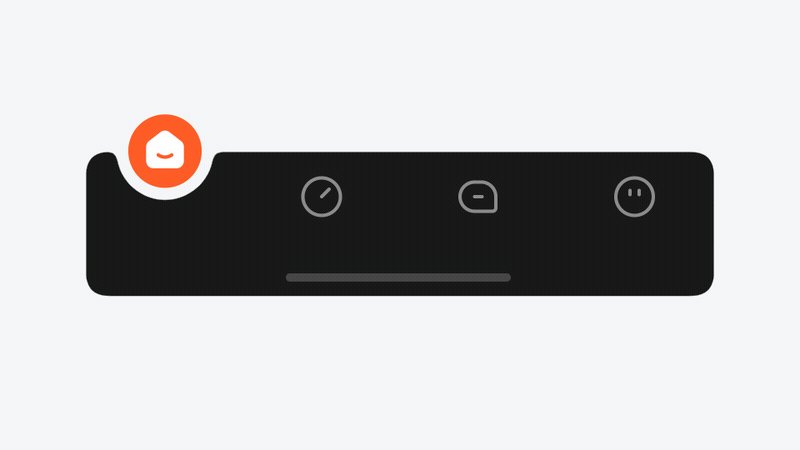
▍图标动态․
我们知道图标风格可以简单的分为:线性、面性还有线面。在这基础上通过修改颜色或造型,又能延展出更多风格。

最常用的是添加修剪路径(Ae的一种路径效果),你可以把它理解成托尼老师,可以通过调整百分百参数来控制线条生长。

但只是单色修剪,看起来很单调。我们可以在这个动画基础上再多复制几层,并分别加入品牌色,这样可以让视觉看起来更丰富。

也可以换一种方式,只调整不同颜色图标的位置属性,便能得到故障效果。

如果你觉得这些太浮夸,那么单个图标添加修剪路径,再配合位移、旋转等基础属性则是更好的选择。

通用的方法是调整不透明度,相比于硬切更柔和,且不会过多吸引用户注意力。但对于带有娱乐类属性的产品来说,可能会显得有些普通。

我们可以考虑使用遮罩来制作动态,首先在图标周围绘制几个圆,再将图标外轮廓,作为圆的遮罩,来控制其显示范围,最后调整圆的缩放即可。

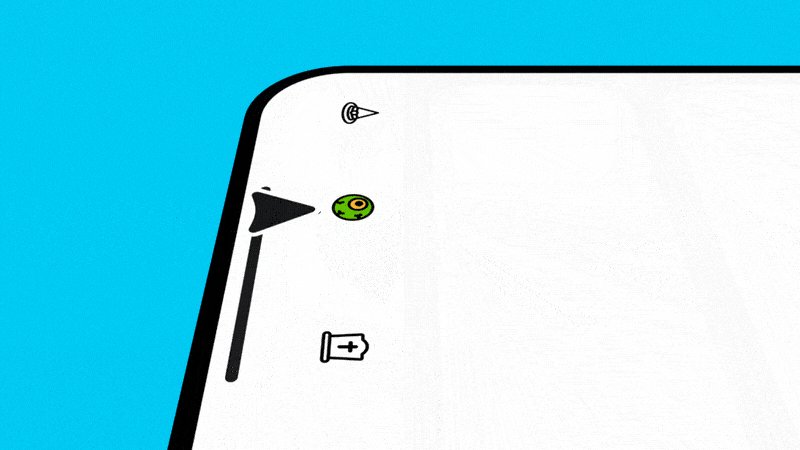
在一些特殊的时间,设计师们可能会技痒,而将图标绘制的更加丰富,来营造氛围。

对于这类图标,只需要参考它们的物理状态[下方解释],再遵循从下往上,从中心往四周扩张的原则来调整基础属性,便能制作出细节丰富的出场动画。

(物理状态:该物体在现实场景下的状态,上图奖杯真实世界状态通常是放置地面,所以出场方向是从下到上。但假如你的图标是锦旗,那么物理状态应该是挂在墙上,所有出场方向是从上到下)
当然如果去掉高光和投影,在制作一些动态时会更方便。
例如:复制一颗星,将其初始位置设定为一个奖杯的距离,并记录关键帧,然后整体再移动一个奖杯距离。耳朵则调整路径来完成移动和变形,这样便能营造出3d旋转的错觉。

对于结构复杂的图标,可以提前分层。其中线条依旧可以使用修剪路径(在Tab bar中,不同图标修剪路径的起始点方向通常相同,以便保持一致性),而填充只需要调整元素缩放,并借助蒙版限制其显示范围就行。

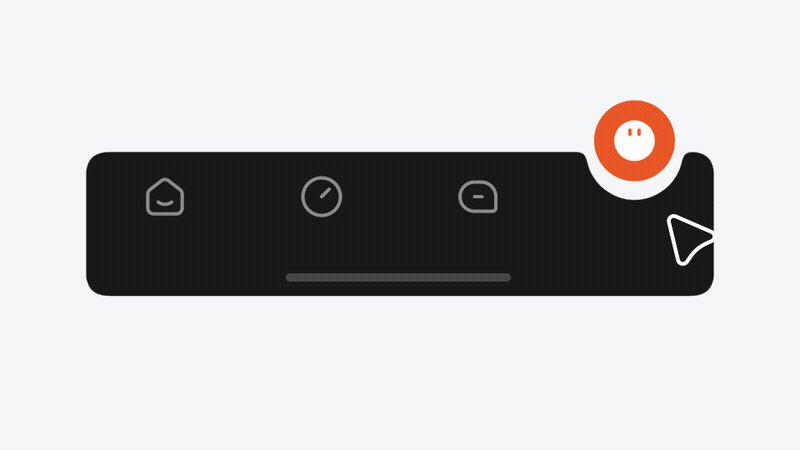
▍装饰元素动态․
如果你觉得前面这些方案不够新颖,那我们可以对装饰元素下手。(当然这类方案很少见,原因在于商业价值不足,实现成本高,所以这里也只是提供一些创意练习思路)
在一些年轻化产品中,如果图标含义很容易理解,那么设计师可能会用线或点来替代文字,让整体更简洁。
国外设计师Tubik,通过让点元素在移动时呈现心电图样式,让人眼前一亮。

通过动态效果,甚至能体现出产品行业属性。
尝试修改轨迹样式,然后为元素不透明度和位置添加动画,你能猜出这是什么类型的产品吗?

又或者再夸张些,将轨迹设计成电路图。其中线条添加修剪路径,再借助Ae路径跟踪方法,使圆点沿路径运动。最后通过蒙版来控制整体动画显示范围,这个方案看起来适合科技或游戏类产品。

通过调整元素路径来改变其造型,模拟液体滴落,再通过蒙版缩放,让选中状态下的图标出现。

假如你的图标设计的足够巧妙,我们可以提前绘制好关键笔画的运动轨迹,便能通过修剪这条轨迹来完成笔画的移动。

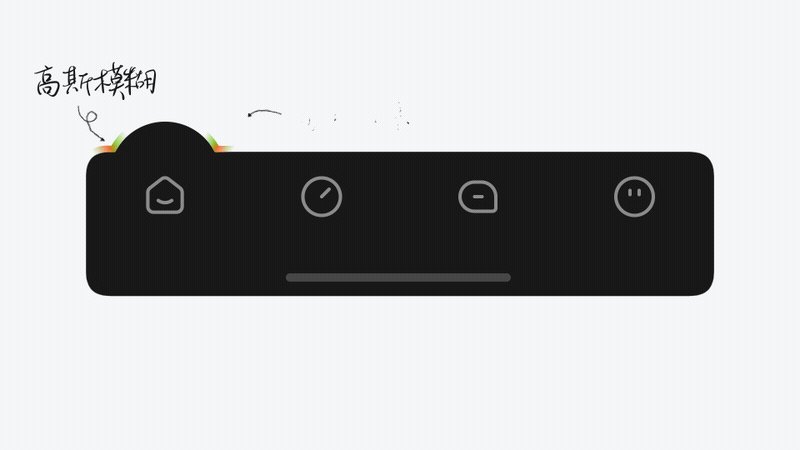
▍底板卡片动态․
这类动态少见的原因在于其动态效果面积大,视觉层级高,容易过度吸引用户注意力。目前也只是在个别产品中看过卡片凸起效果。
在Ae中要制造这样的效果,最先想到的可能是调整卡片路径,但这样的方式在制作弹性时非常麻烦。

我们有更简单的方法,先多画出一个圆,然后与卡片路径合并。
为了让边缘圆滑,整体添加高斯模糊和简单阻塞,分别加大参数,便能让边缘圆滑。(这种方式有个缺点:会收缩原有卡片宽高。所以添加效果后,需要借助参考线再次调整卡片大小)

完成圆滑处理后,修改其他元素的基础属性即可。

目前能记起的只有美团外卖看过这效果。但为了降低视觉干扰,其弱化了弹性次数。
这个效果灵感来源于Dribbble设计师(EuroART93),我们只需要将凸起案例中,圆与底板卡片的布尔运算模式改为相减就行,其他元素同样调整基础属性。

此方案目前还没有在其他产品中看过,究其原因还是效果太过抢眼。
看了这么多,其实不难发现。同一个图标,只需要改变不同属性或元素的运动方式,便能带来不一样的感受。

或许创意的产生,并不是脑袋突然迸发出全新的东西。而是许多我们熟知的旧有内容组合了起来。
正是它们之间这种奇妙的融合,给我们带来了新鲜感,或许这就是我们要的创意。

最后再说两句:
每个产品都有自己的调性和目标用户,动态效果也有强有弱。好的动态应该是能与其进行匹配,而不是根据某个产品得出一个绝对的答案。
本文演示了不同类型图标用什么动态,并不代表只能这样用。动态效果类型远远不止这些,而以上只是最常见的动态属性组合方式,所以请不要局限你的想法。
作者:幺零三 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在产品设计中,当有新上线的功能或隐藏功能时,我们通常会给予用户提示。常见的有小红点、角标、黑色遮罩+文字提示等这类静态提示。
而人类是视觉生物,相比于静态内容,我们的注意力更容易被动态内容吸引。
今天来聊一下页面中常见的动态引导。
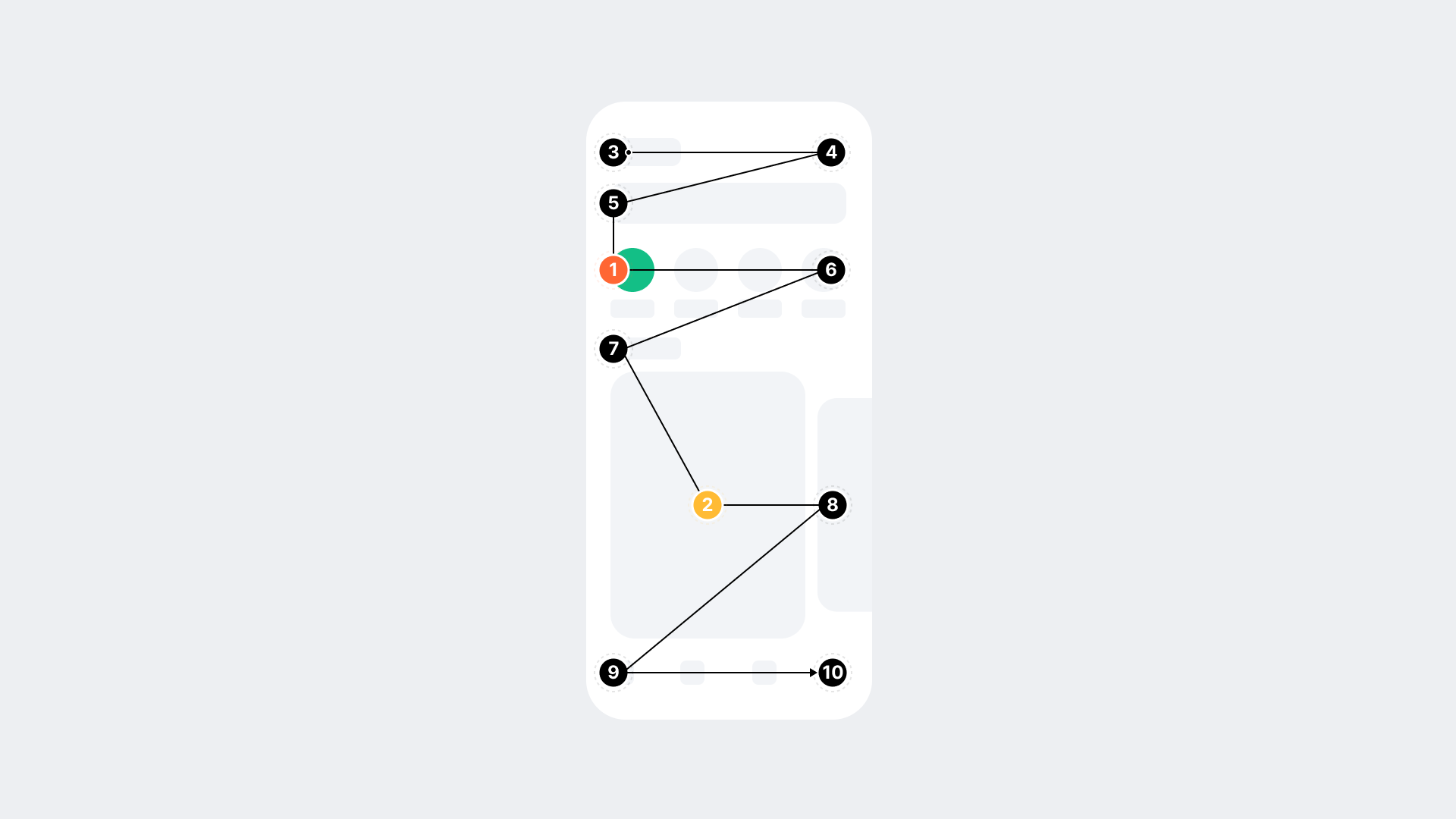
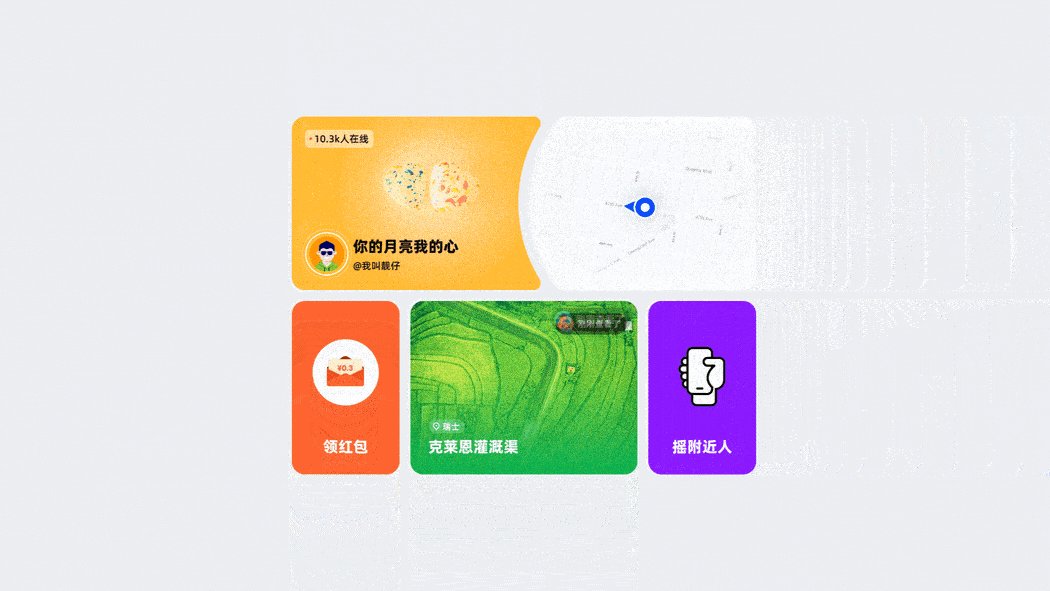
当你看到这个页面时

我想你会先被色彩凸出的元素吸引,然后是面积占比大的元素,最后根据阅读习惯从上到下,从左到右,依次查看其他内容。(大致如下图)

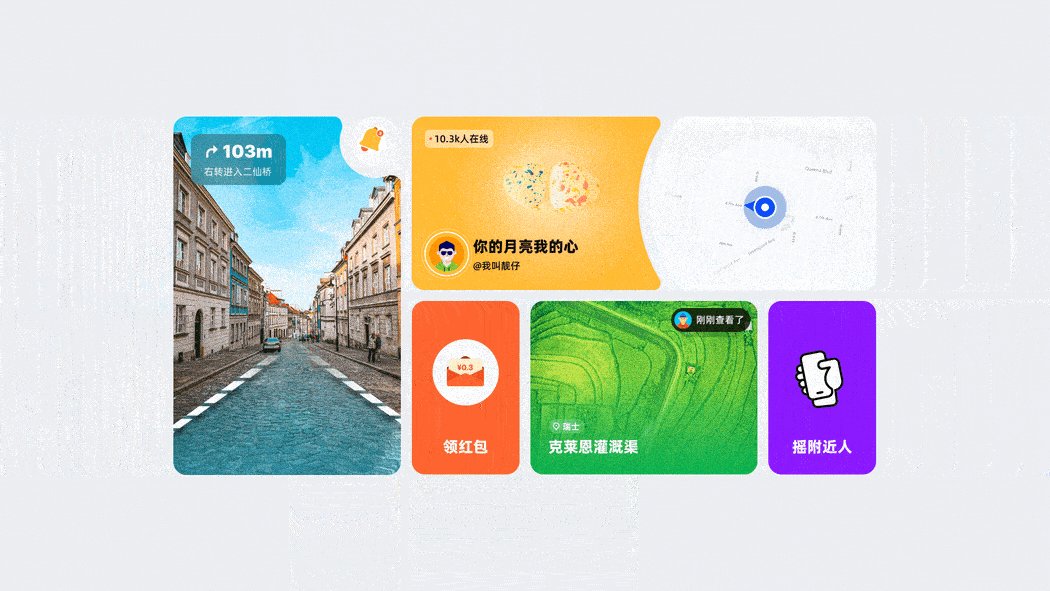
而当页面元素都赋予细节时

假如我想让你关注到其中某个较小元素

其实只需要为它添加动态,便能使其脱颖而出,这就是产品设计中的动态引导。

▍新功能提示 ․
当产品上线新功能时,设计师们都会根据功能重要程度,来决定使用什么形式让入口元素和其他元素区分开来。常见的有小红点、标签、气泡这类静态点缀元素(通常这类形式只出现一次,当用户点击后就会消失)。当然,也有将上述点缀元素动态处理的。如果入口是图标,甚至可以为图标制作动画,这在很多电商产品的品类区经常可以看到。

动态处理的形式,比原本的静态更容易引起用户对元素的注意力(与动态方式有关),甚至传递某种情绪。由于是循环播放的动画,因此可以持续吸引用户注意力。
ps:据说,每当页面多出一个会动的元素,后台就会多出这样一些留言,捅了开发窝了[Doge]。

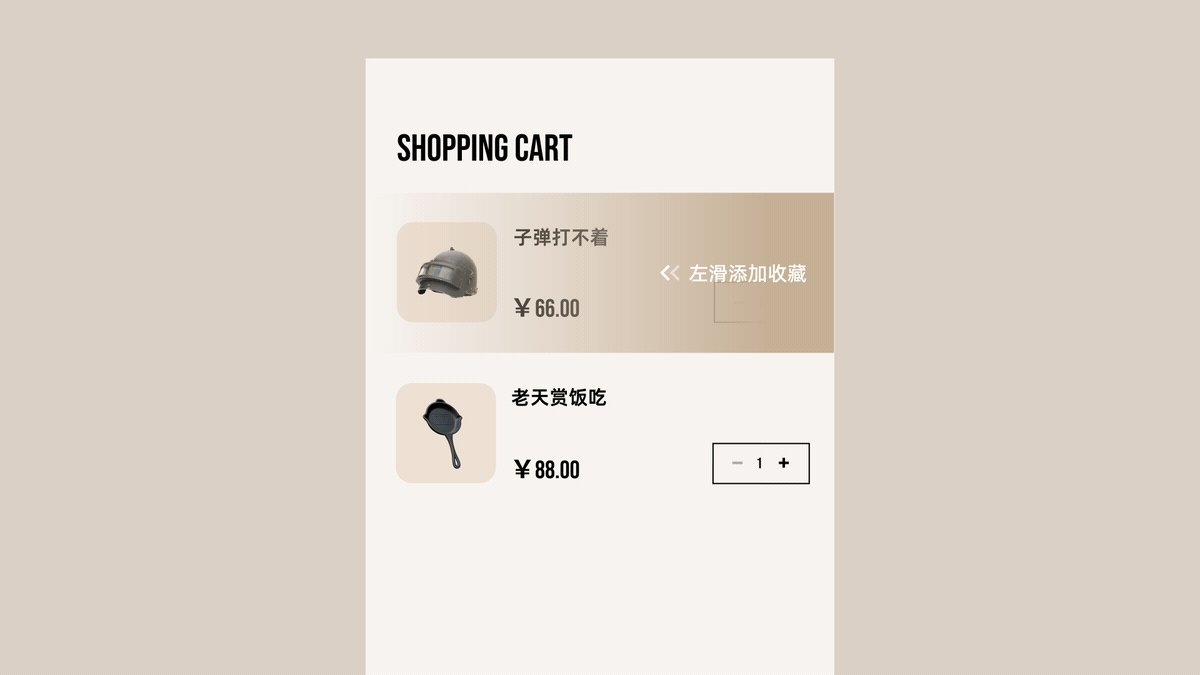
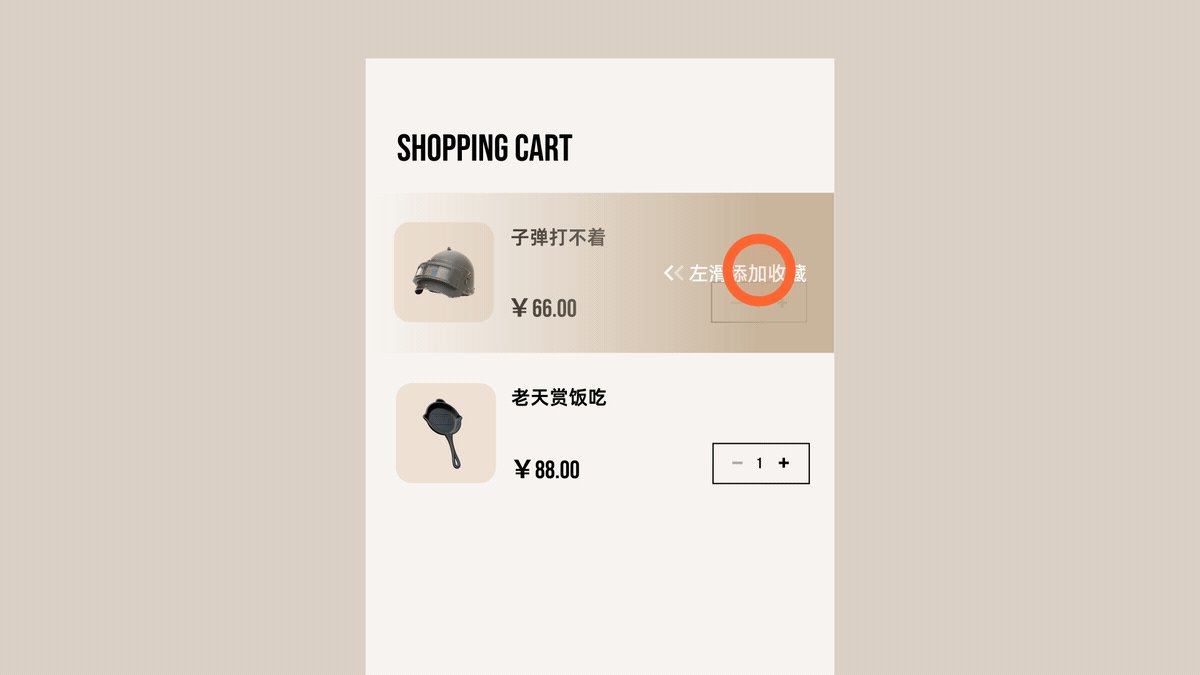
▍诱导用户操作 ․
动态引导还常常被设计师用来强调重要内容(有可能被产品、运营拿刀架脖子),来达成某些数据指标,通过利用动态诱导用户操作。
例如:在会员卡片中添加光效、在广告中让按钮进行缩放、为签到入口图标设置动画。

这些都能充分引起用户注意,甚至提升功能点击率。

▍隐藏功能提示 ․
我们知道,在大屏上有更多空间可以展示信息。但在移动端,受屏幕大小限制,设计师通常会折叠或隐藏不常用的功能,来保持页面简洁。

对于这些不可见的功能,在初次使用时需要进行引导,才能被用户感知与使用。

▍操作教学指引 ․
讲到引导,还必须要提的是手势引导,通过动态直观展示不同手势的作用,提示用户如何与产品进行交互。

这在游戏教学中就常常使用,它可以帮助用户快速理解游戏玩法。

回到视频 App 中,你是否留意到,当你第一打开视频时, App 会提醒你双击屏幕可以点赞,上下滑动可以切换视频。

在产品交互设计中,如果使用到一些新颖的交互方式,这类引导可以大幅降低用户学习成本,帮助用户快速上手。
▍信息高效传递 ․
动态叙述的直观性,使得我们可以减少对复杂信息进行大量文字描述。通过动态设计,我们可以创建视觉故事,这有助于将复杂信息以更简单、清晰的方式进行传递,从而帮助用户快速完成任务。
也因此,在一些含有复杂操作的弹窗中,渐渐开始应用。

但是需要注意的是,上述这些大多都只在第一次使用时才会触发。
当然有特例,例如:
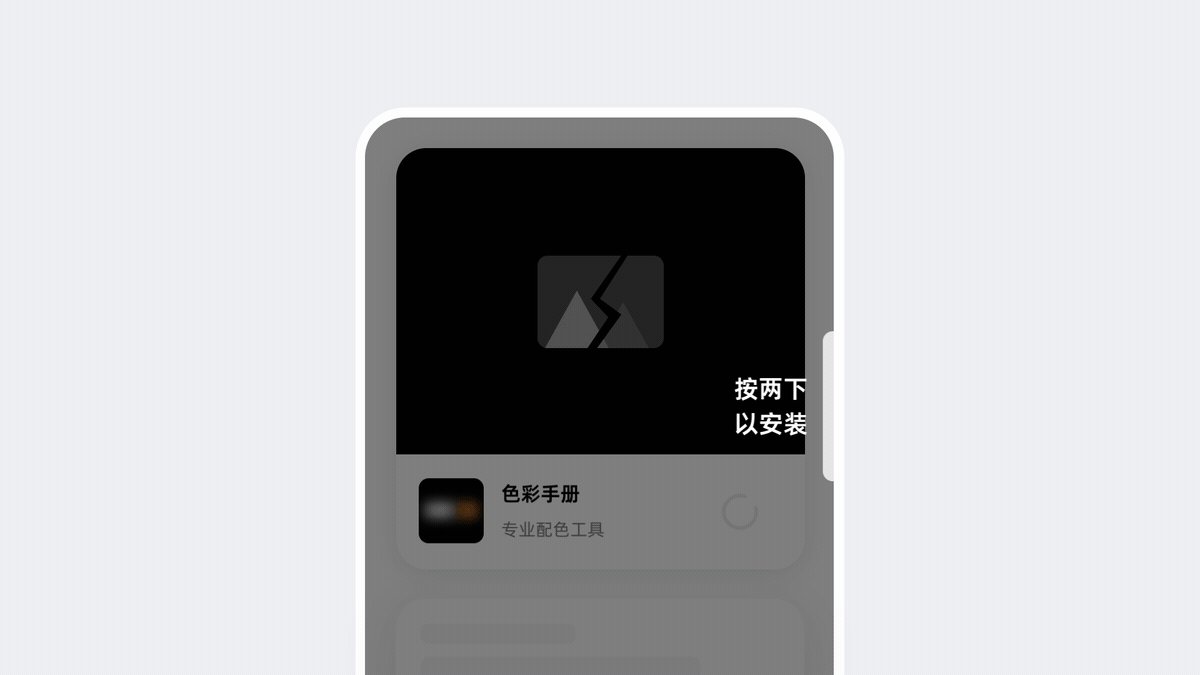
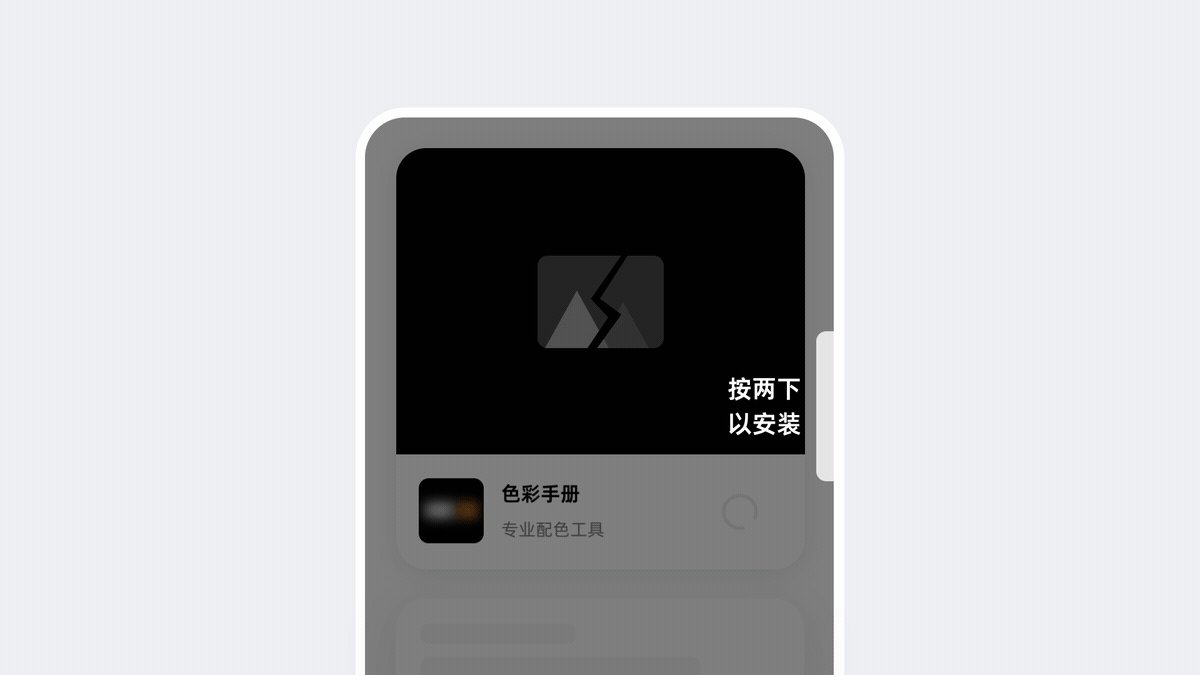
在 App Store 每次下载应用进行验证时(面容解锁的情况下),系统会通过动态提醒用户电源键位置,并告知用户需要双击进行人脸识别。

在扫码时,弱光场景下出现的手电筒,通过动态引起用户注意,指引用户使用。

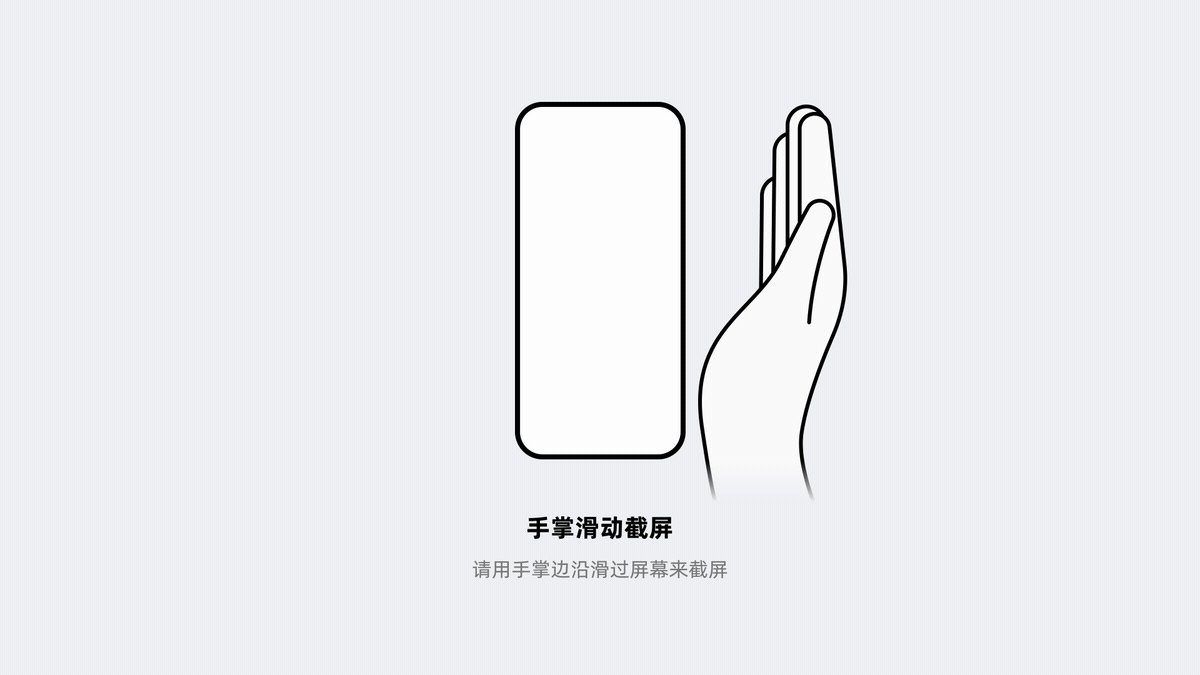
以及作为动态演示,帮助用户理解如何使用手掌滑动截屏

如何进行NFC感应等等..

动态引导像是设计师用来控制我们眼睛的法宝,有的人用它改善产品体验,有的人用它提升商业转化。
但法宝虽好,我们只有理性使用,才能避免用户迷失在这眼花缭乱的世界中。

感谢大家看到这里,我是幺零三,咱们下期见...
作者:幺零三 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
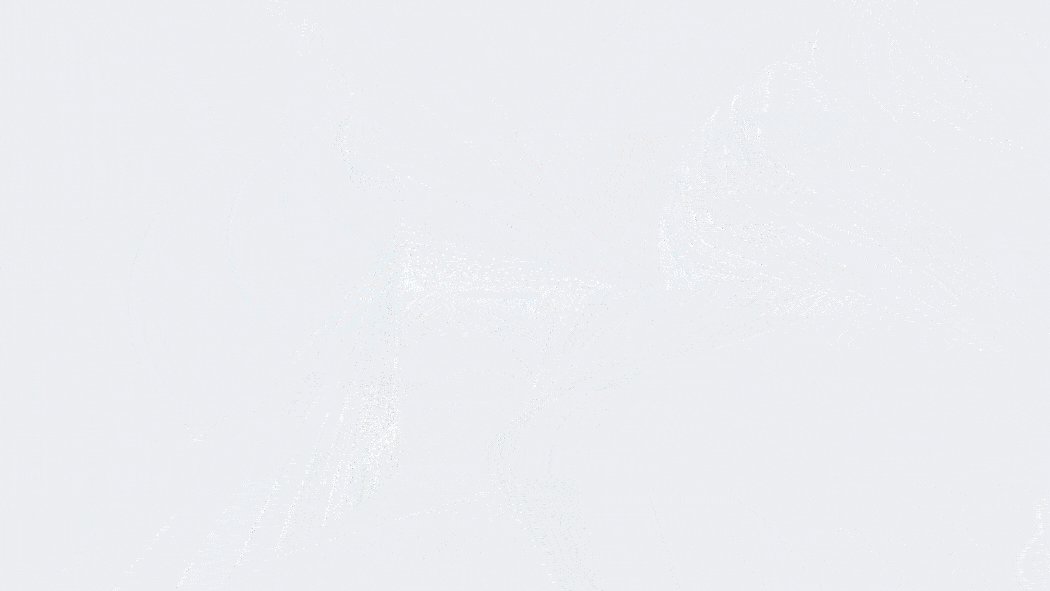
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

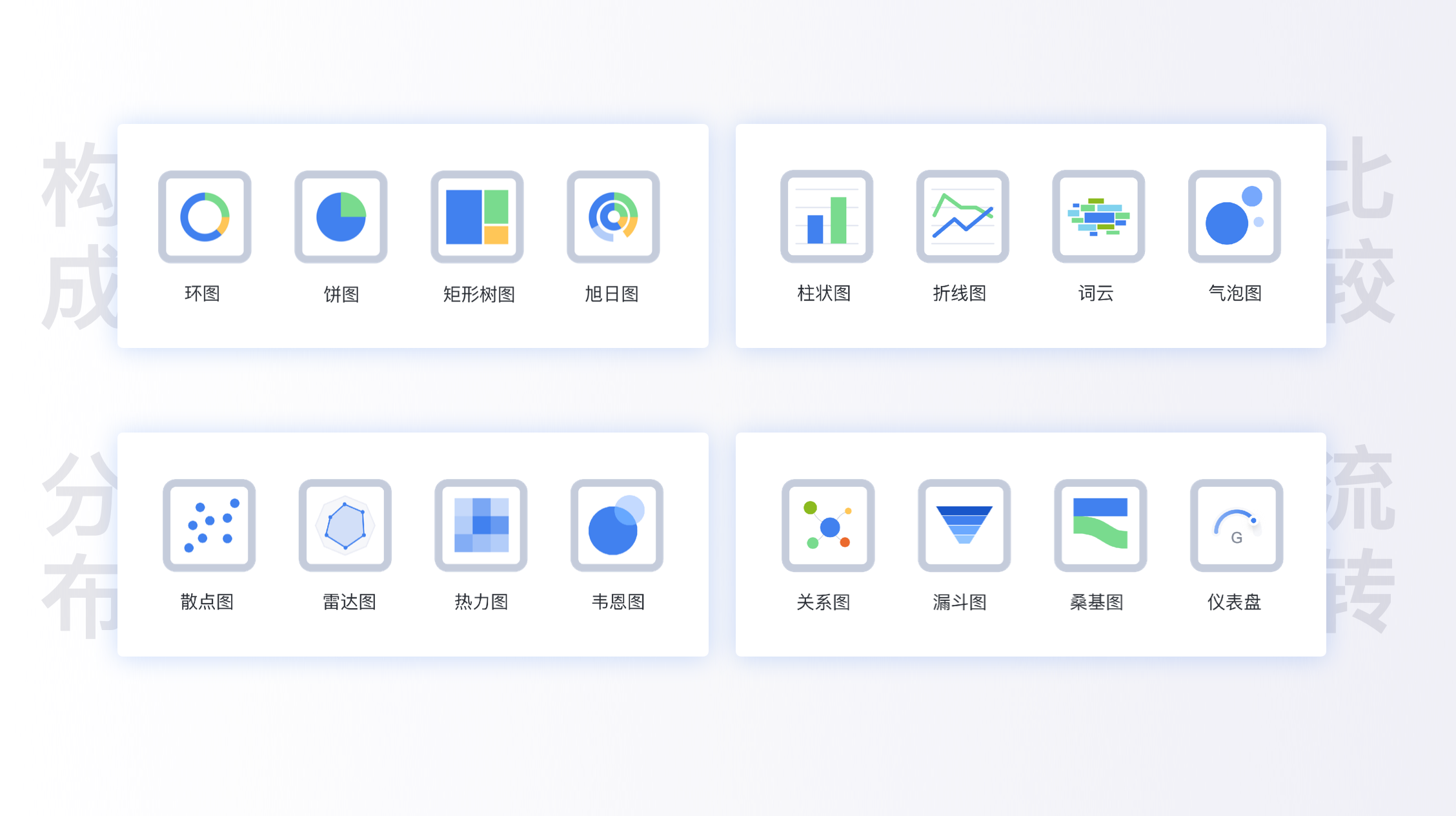
构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

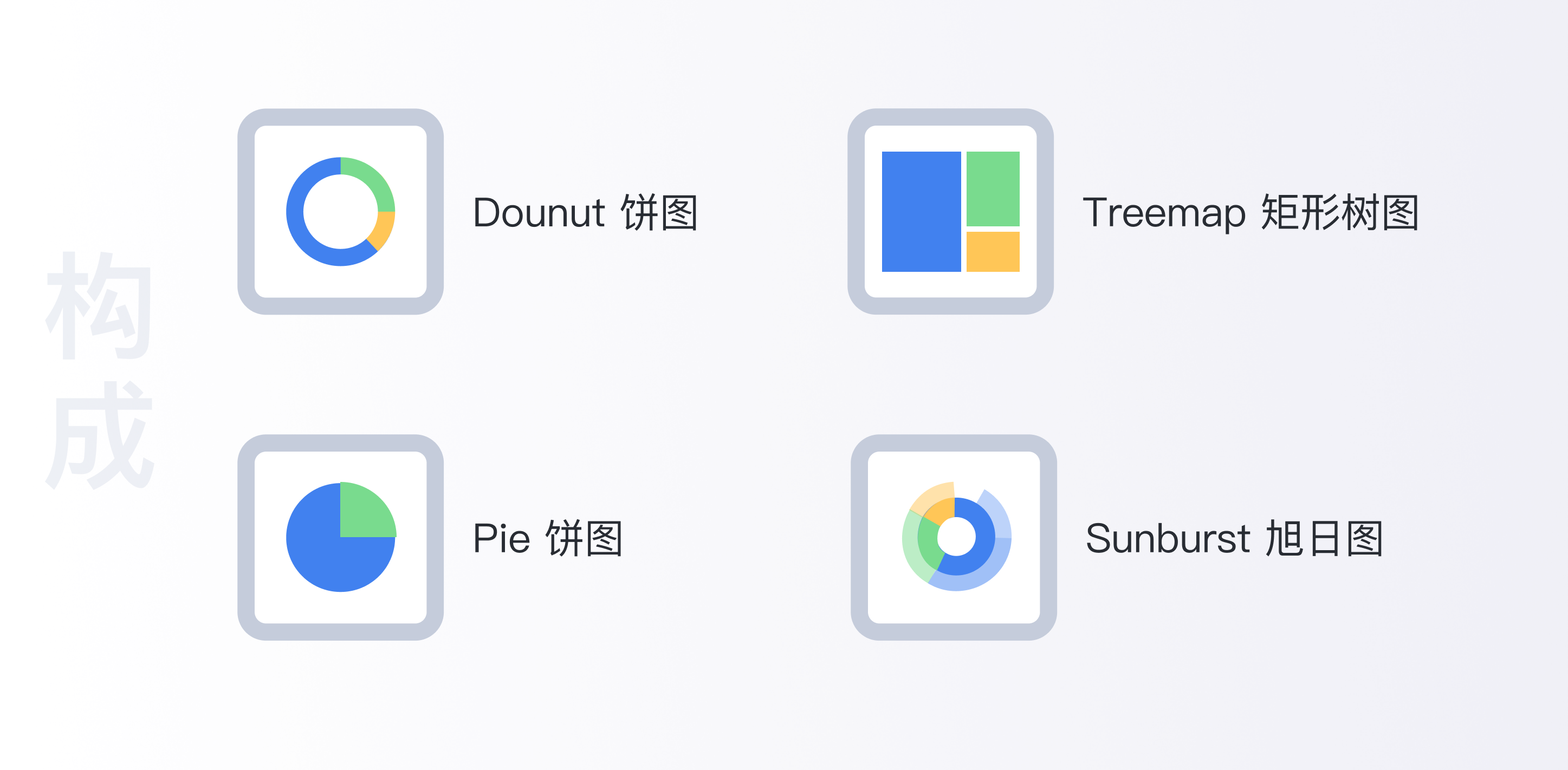
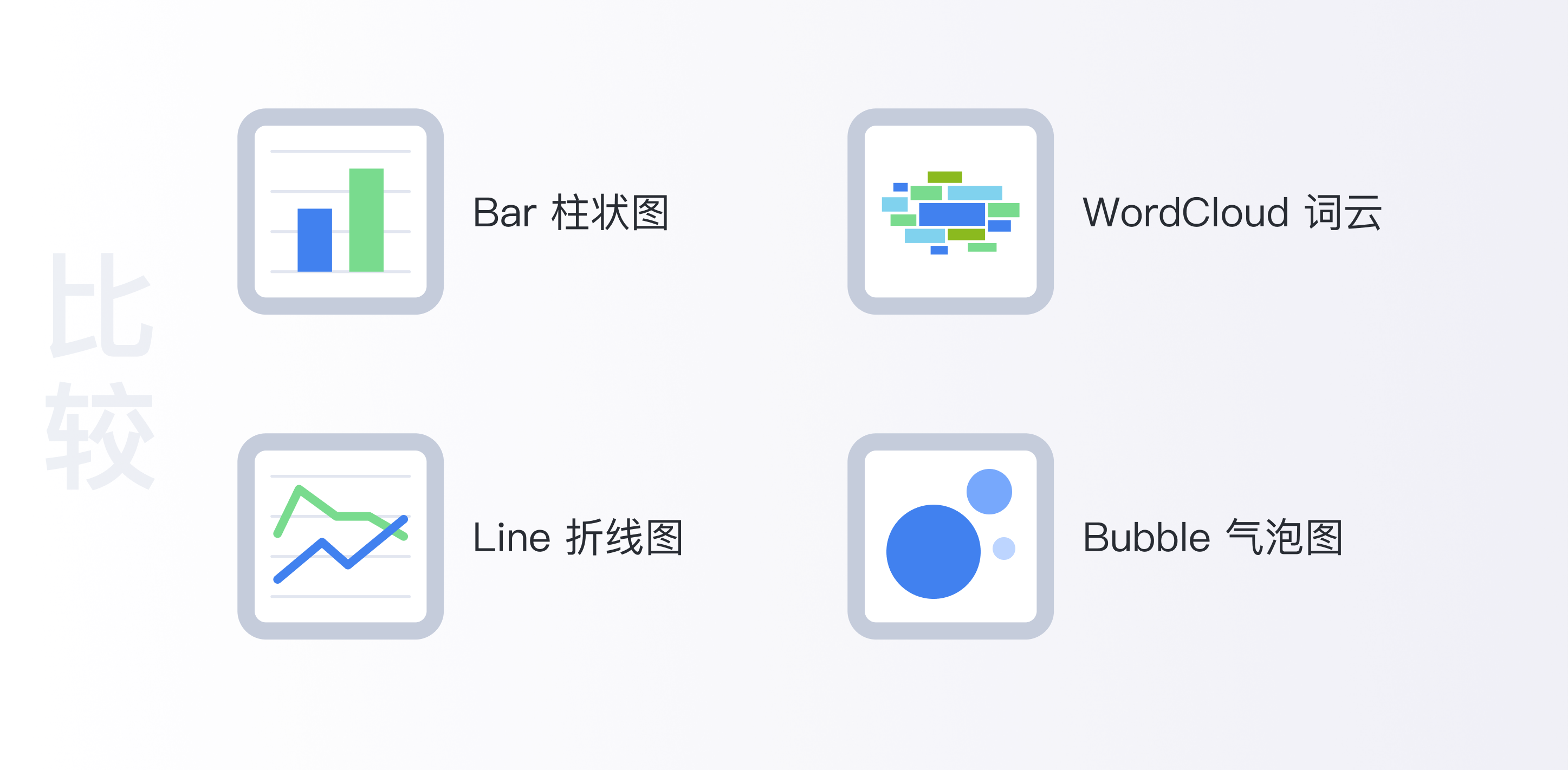
比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

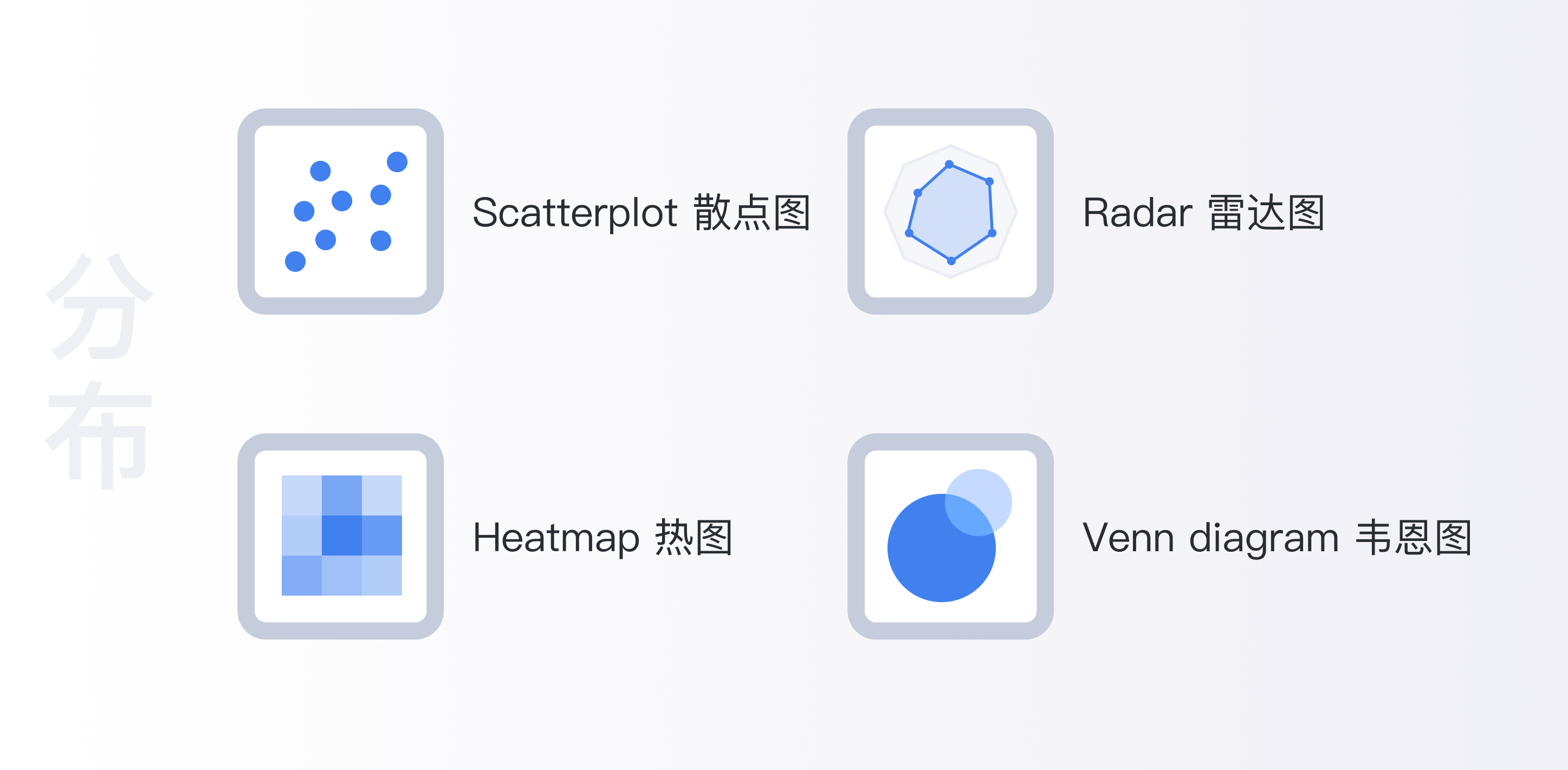
分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
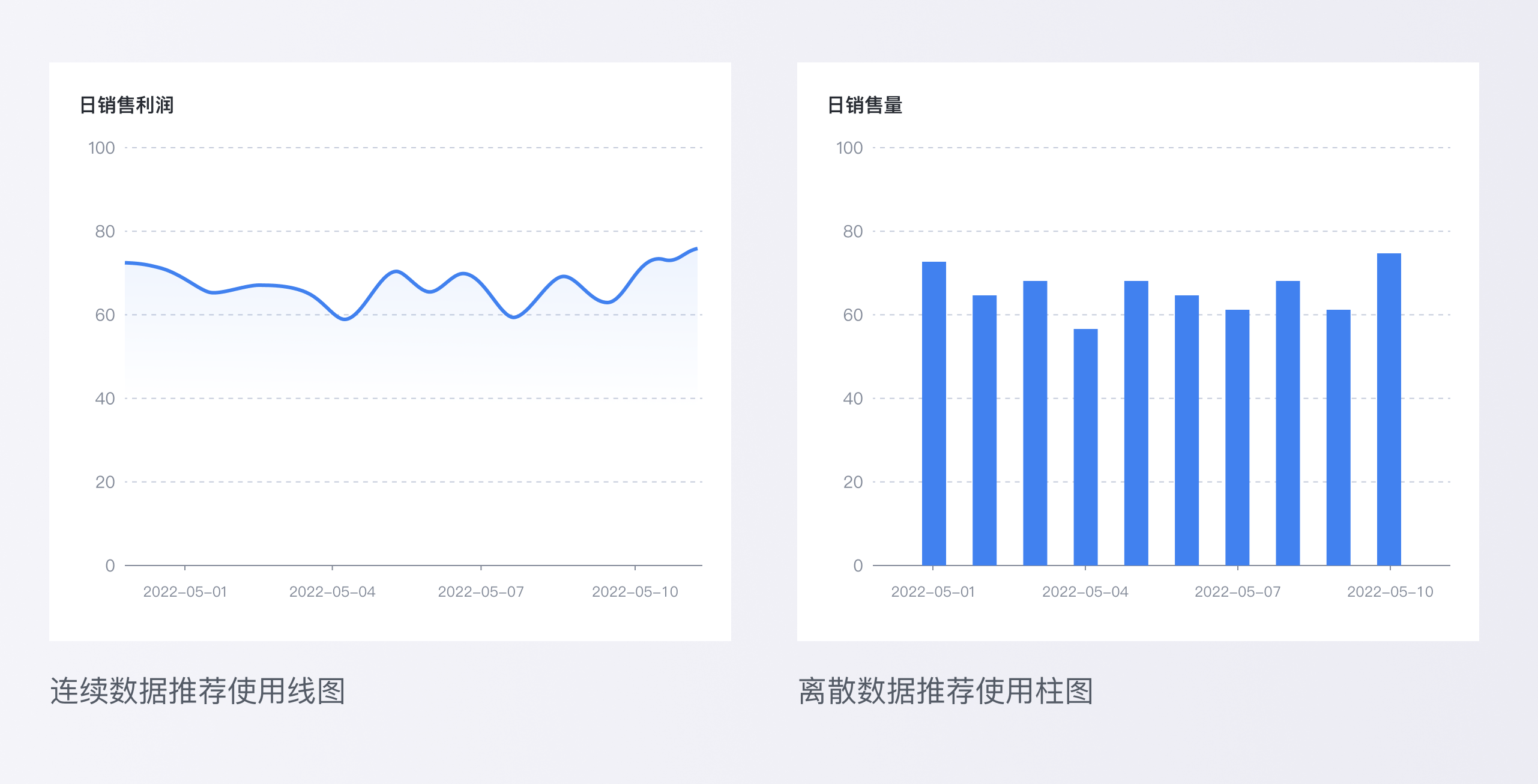
变量特征
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

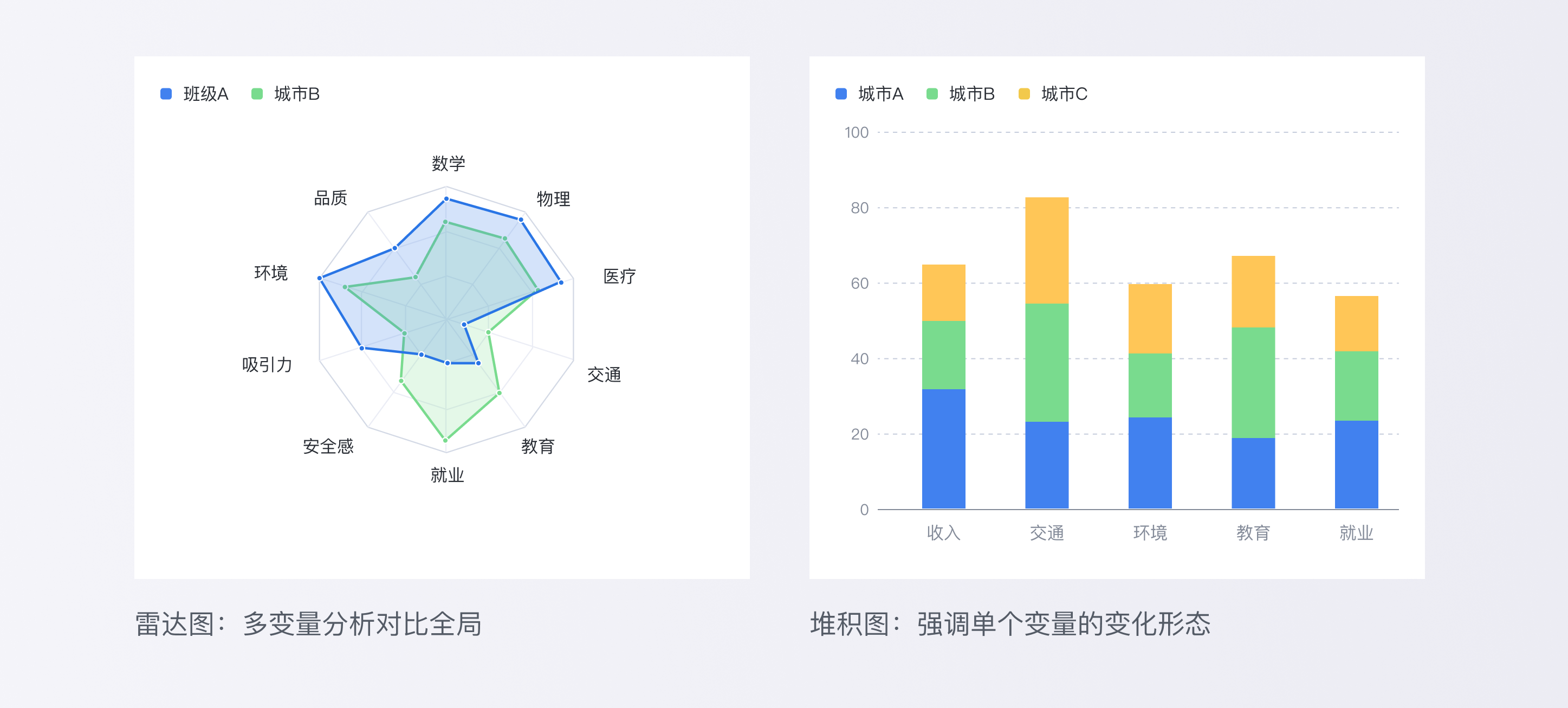
维度特征
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

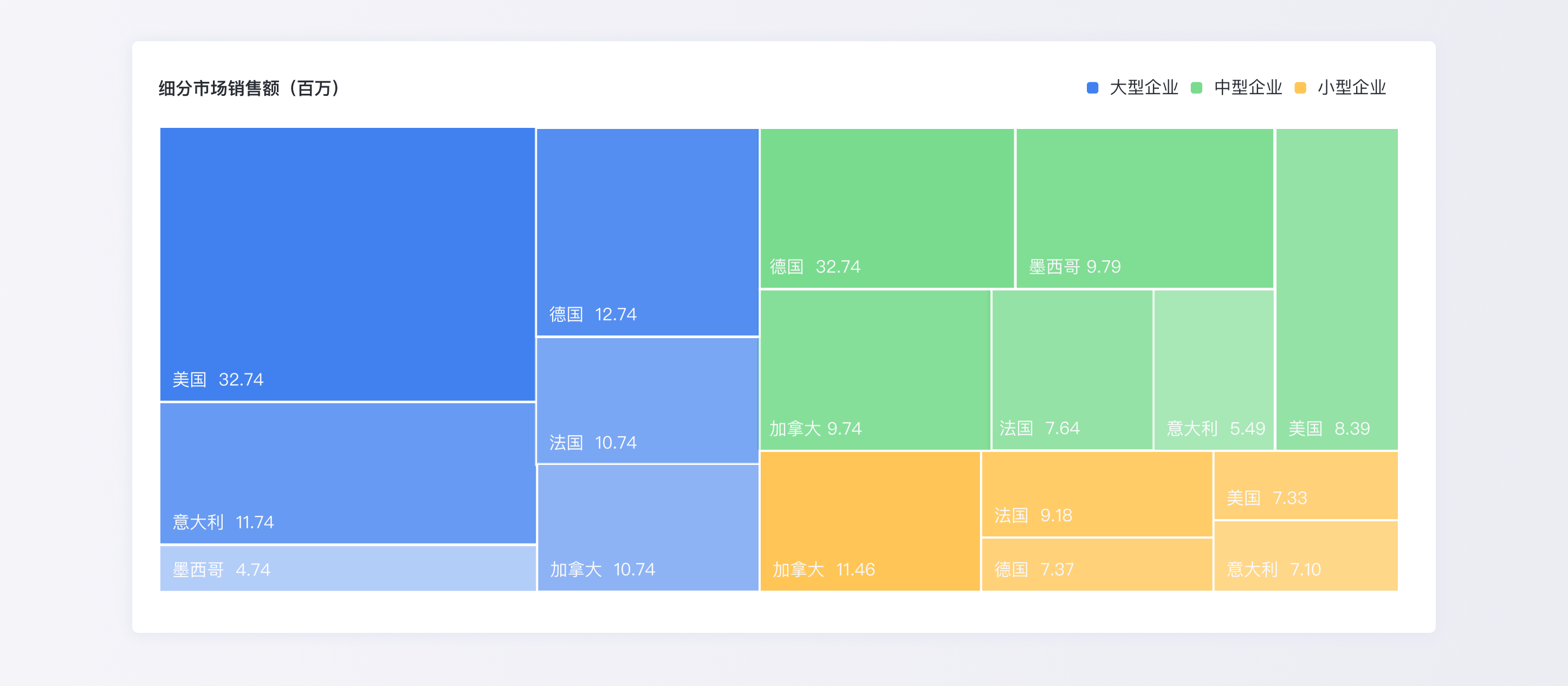
层级特征
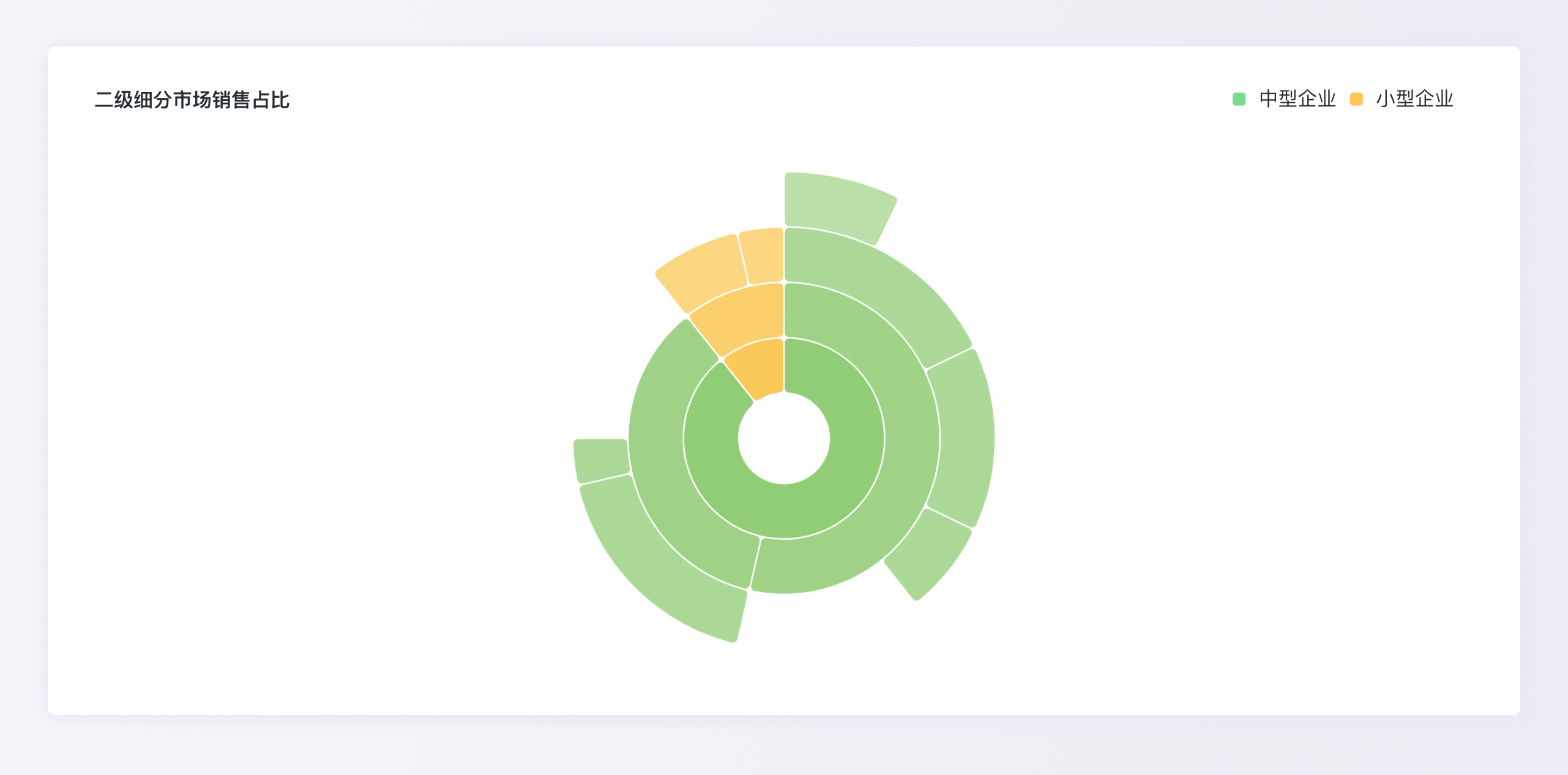
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
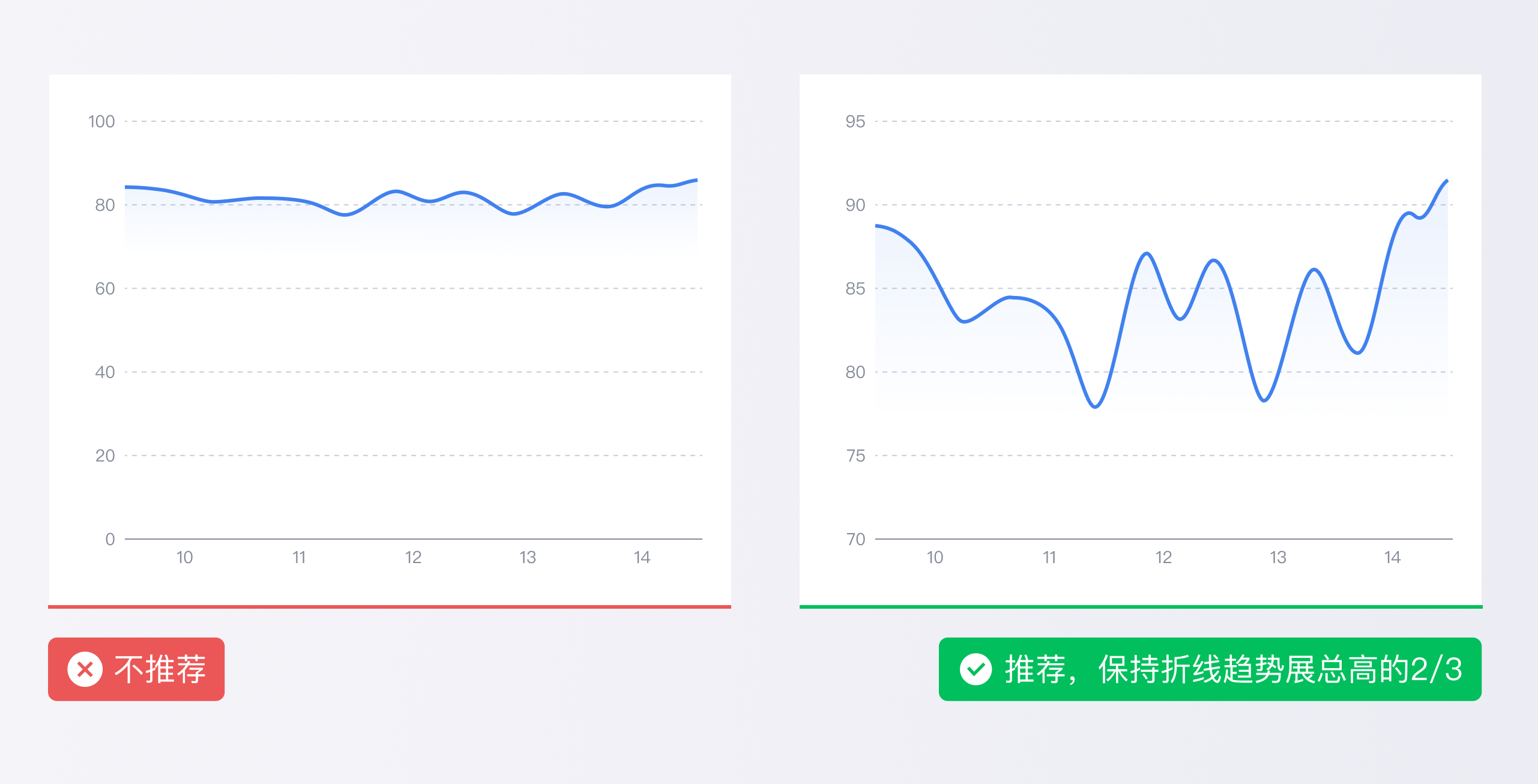
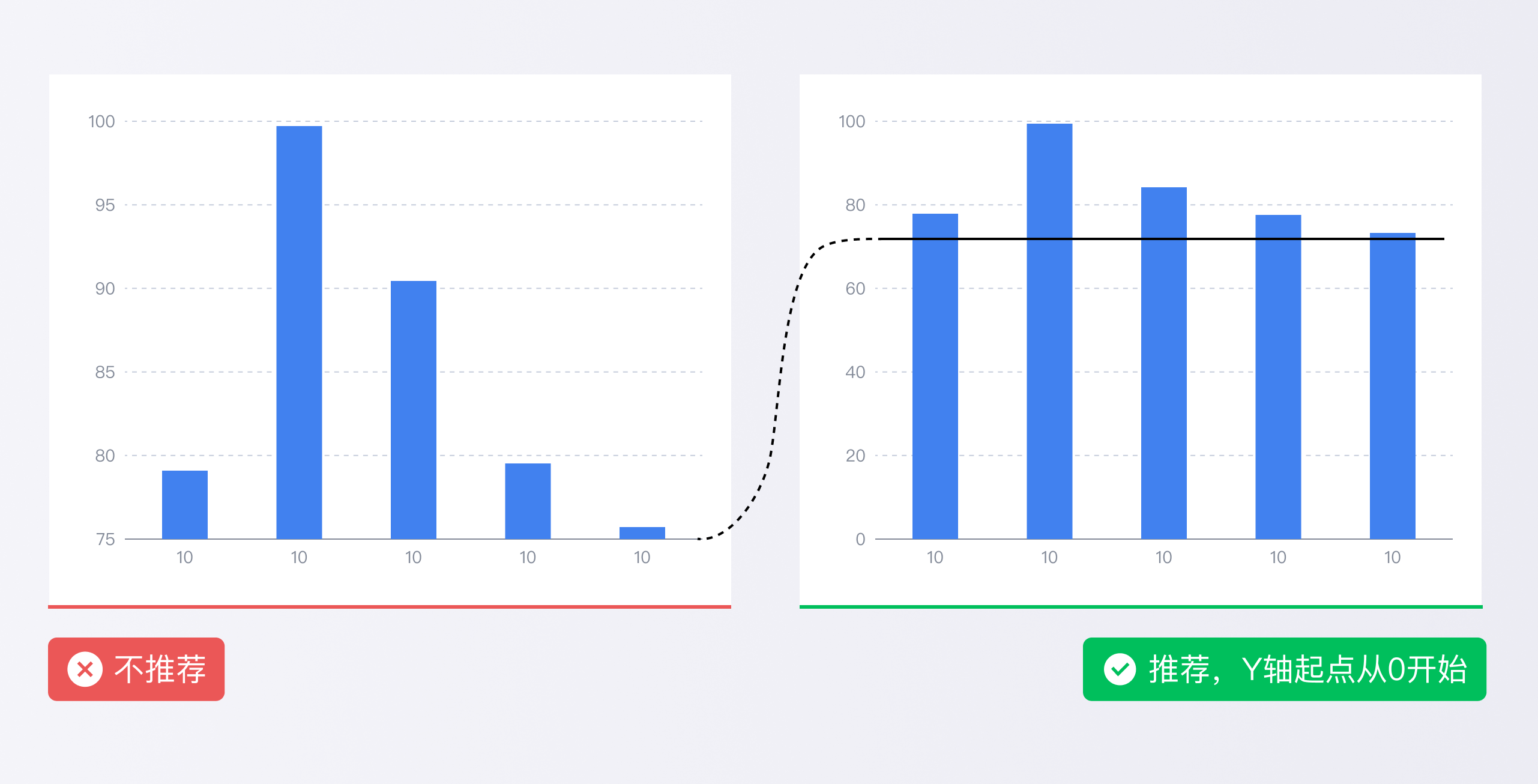
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
1. 强化数据特性
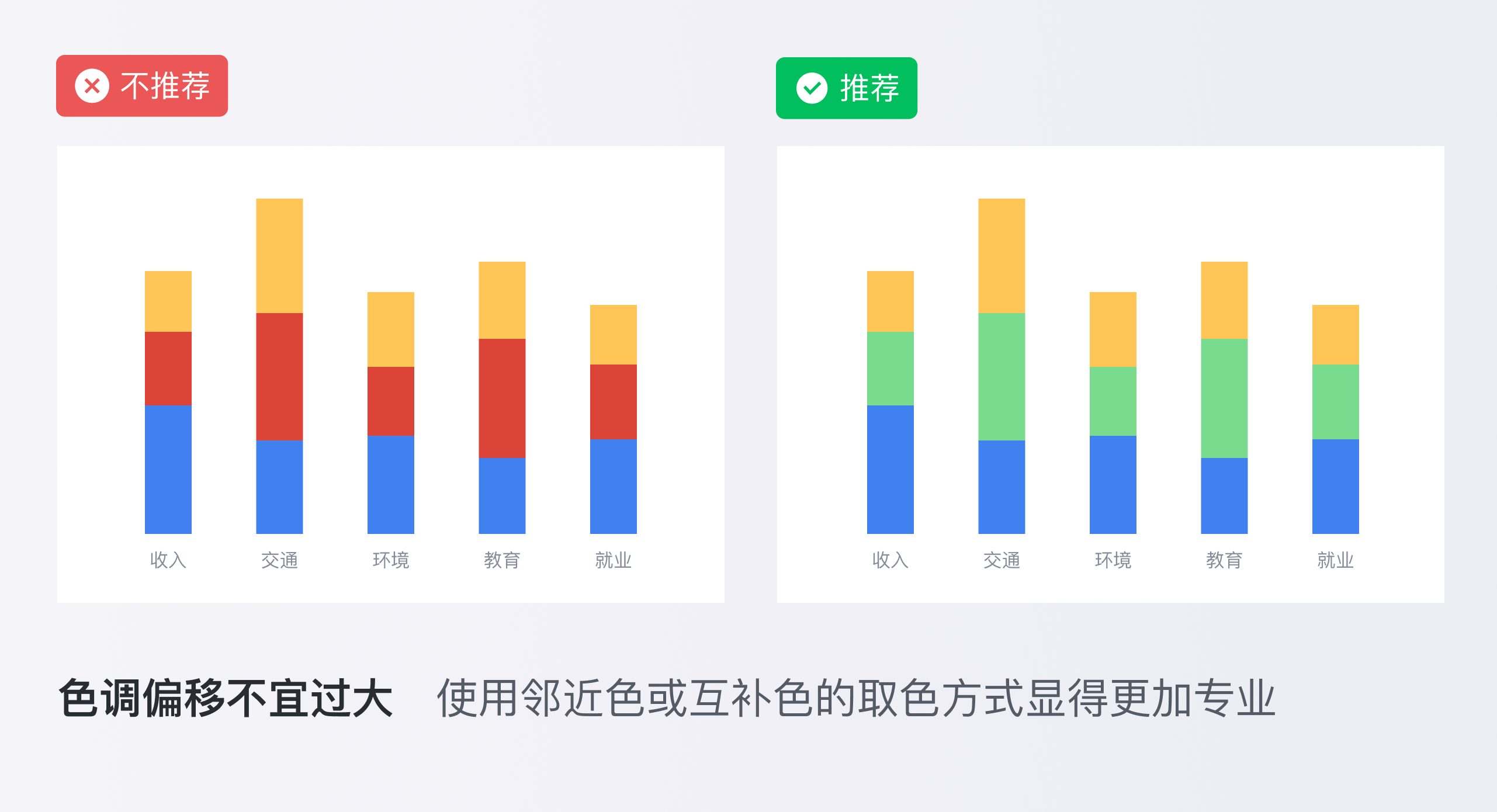
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


2. 色彩视觉传达
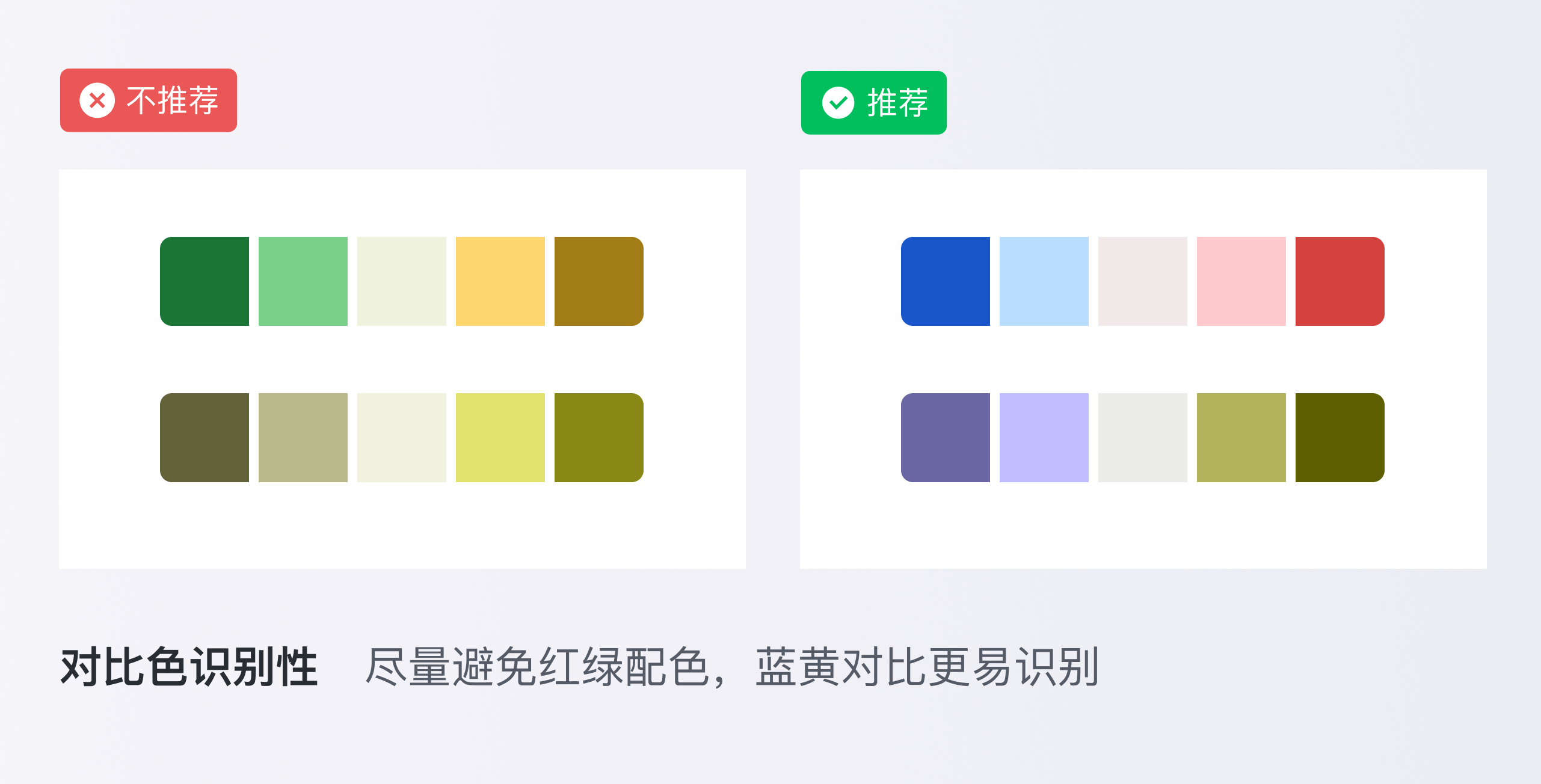
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

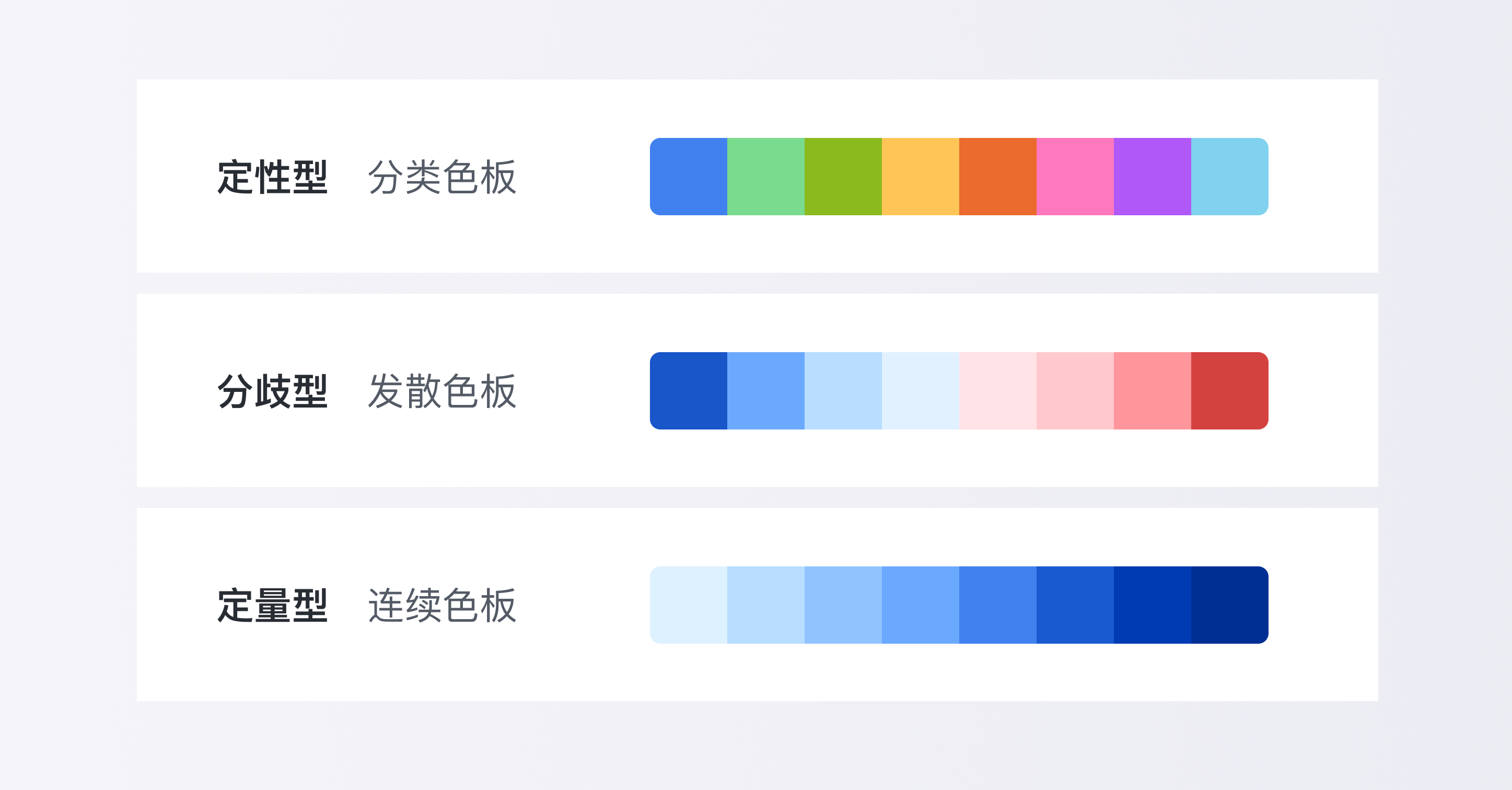
我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
定性型:使用色调来进行分类
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


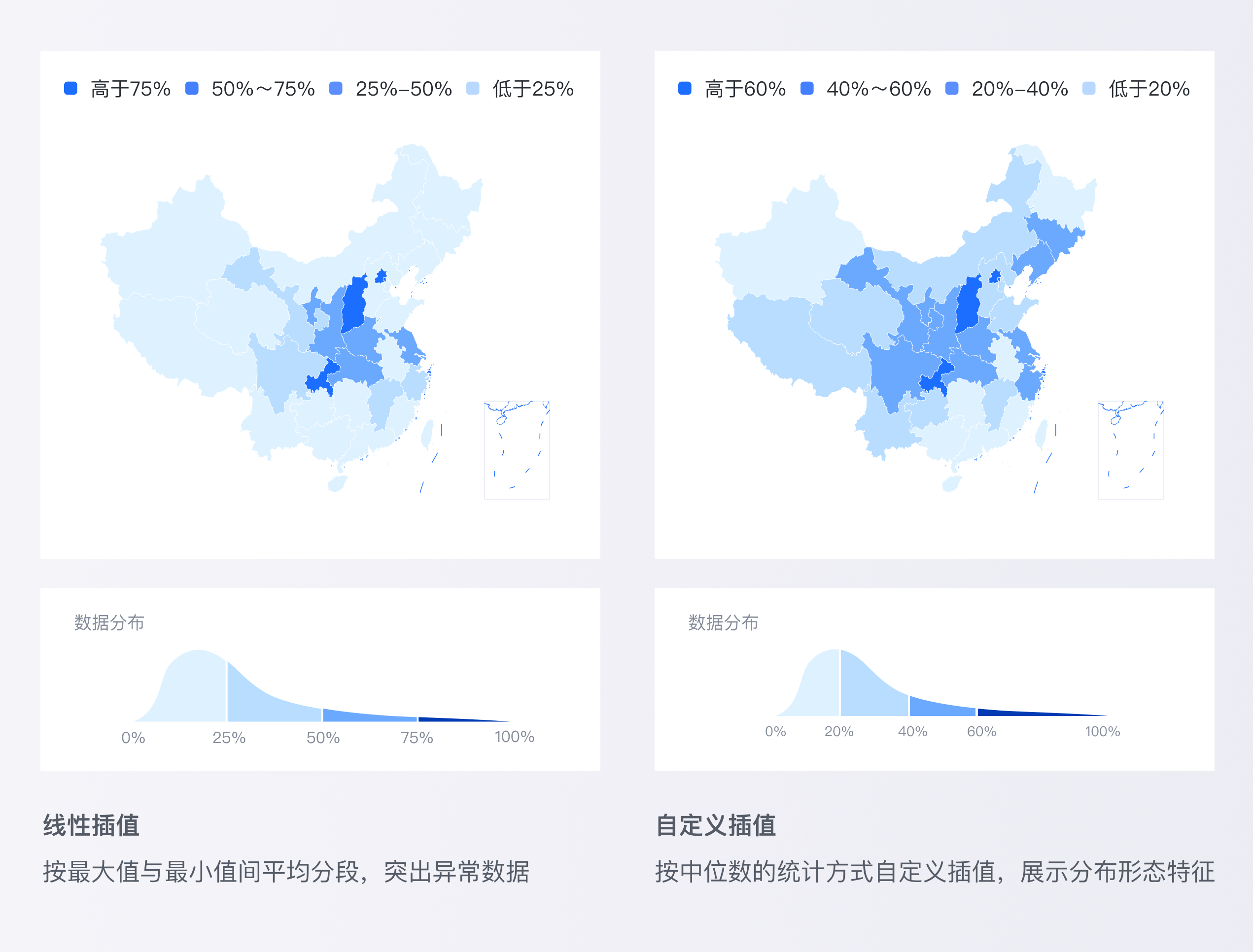
定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
1. 布局框架适配
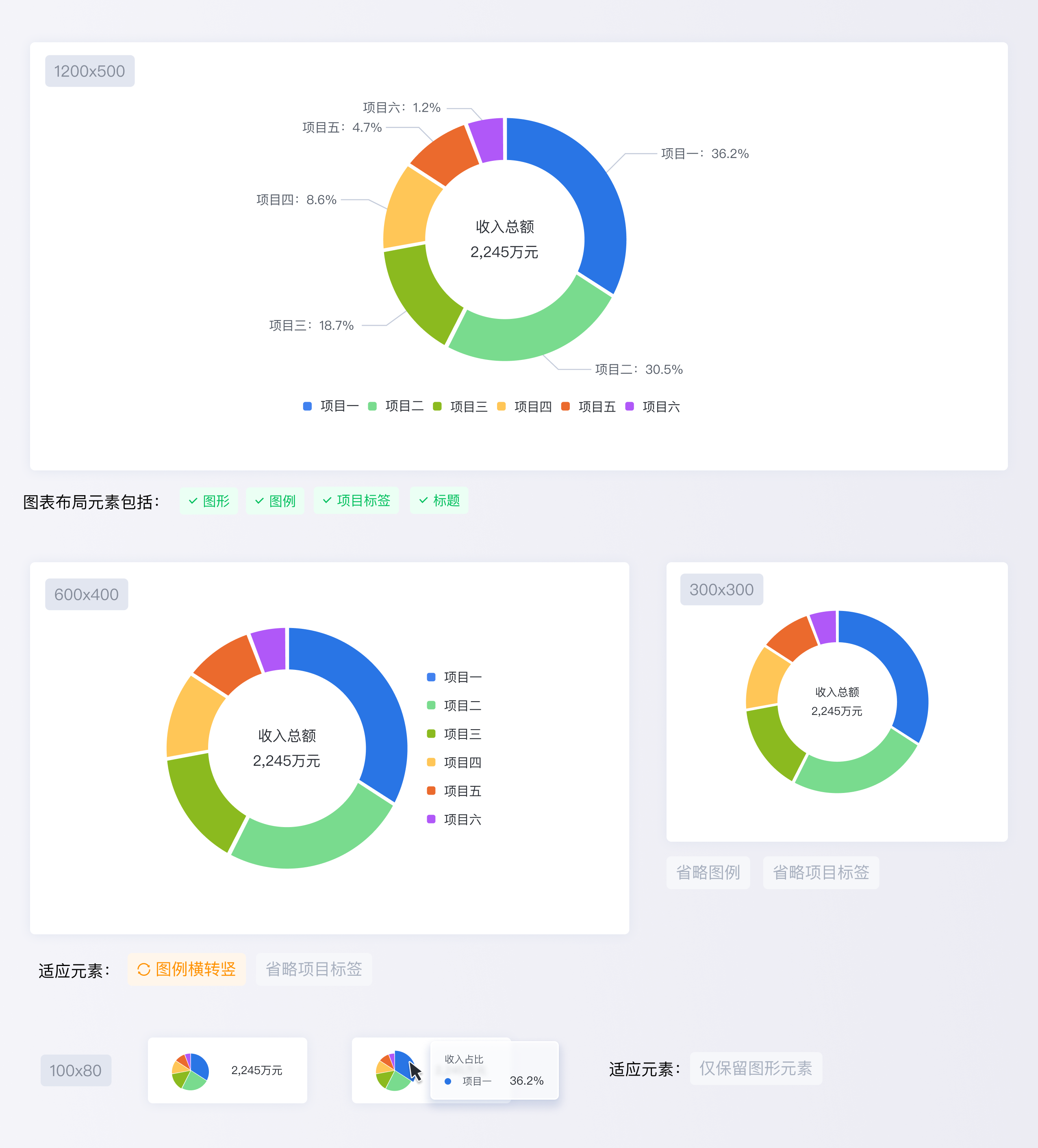
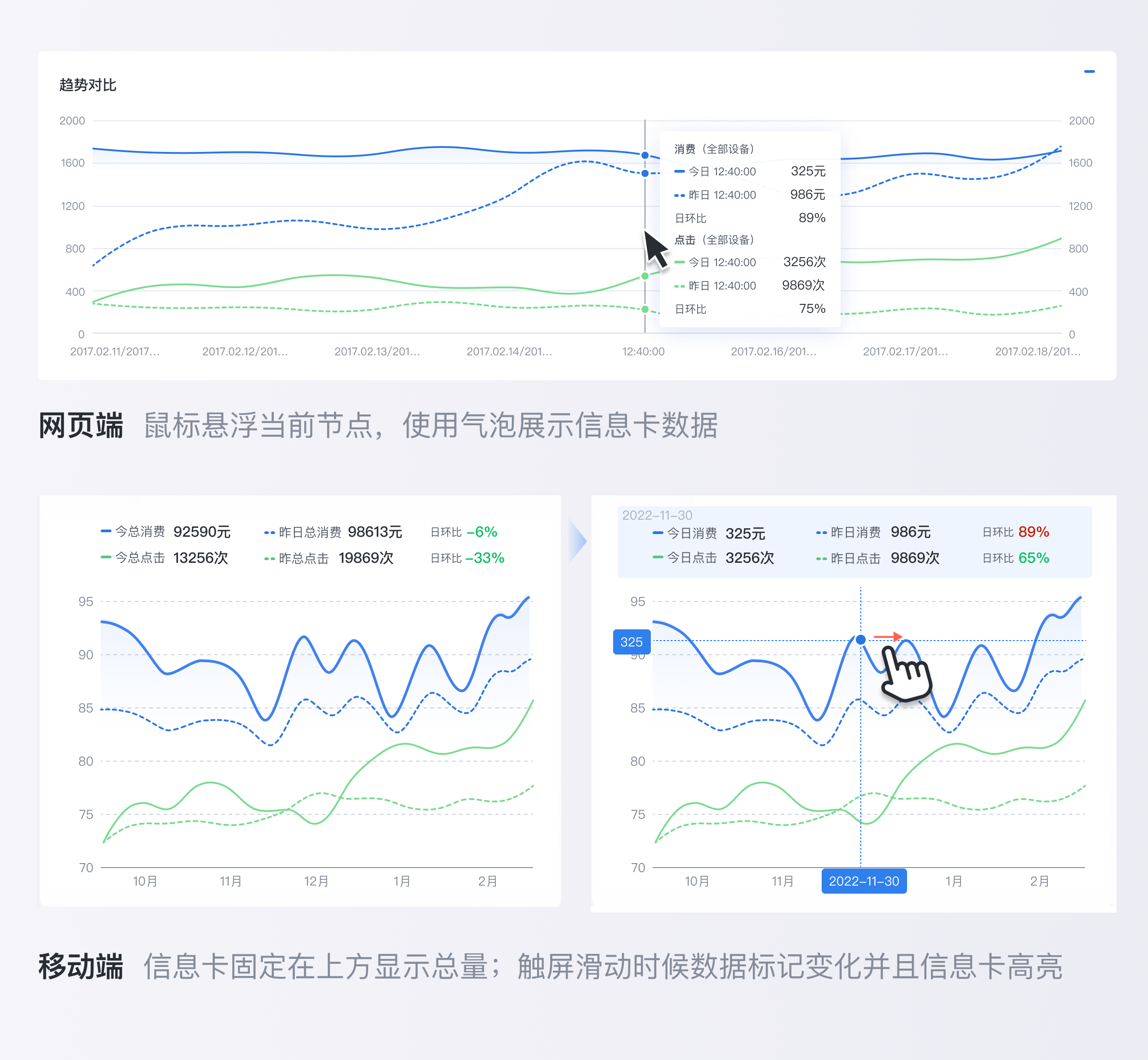
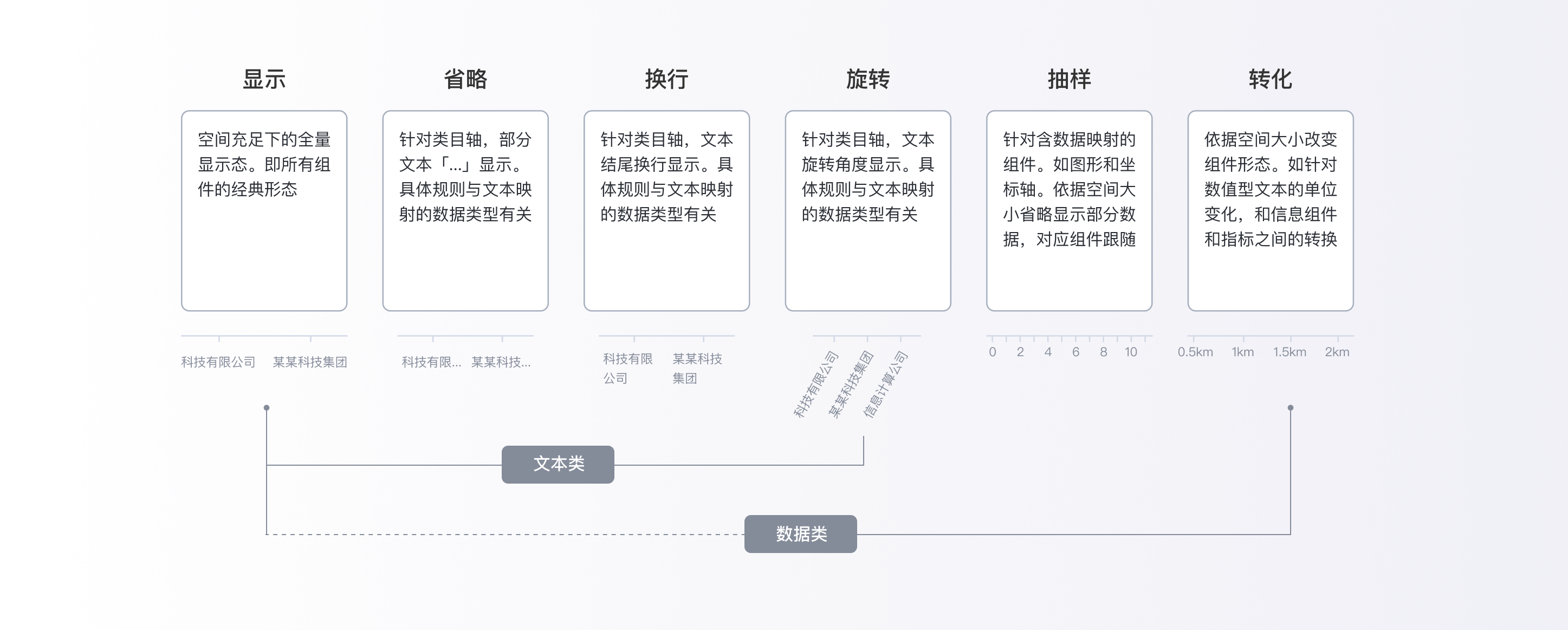
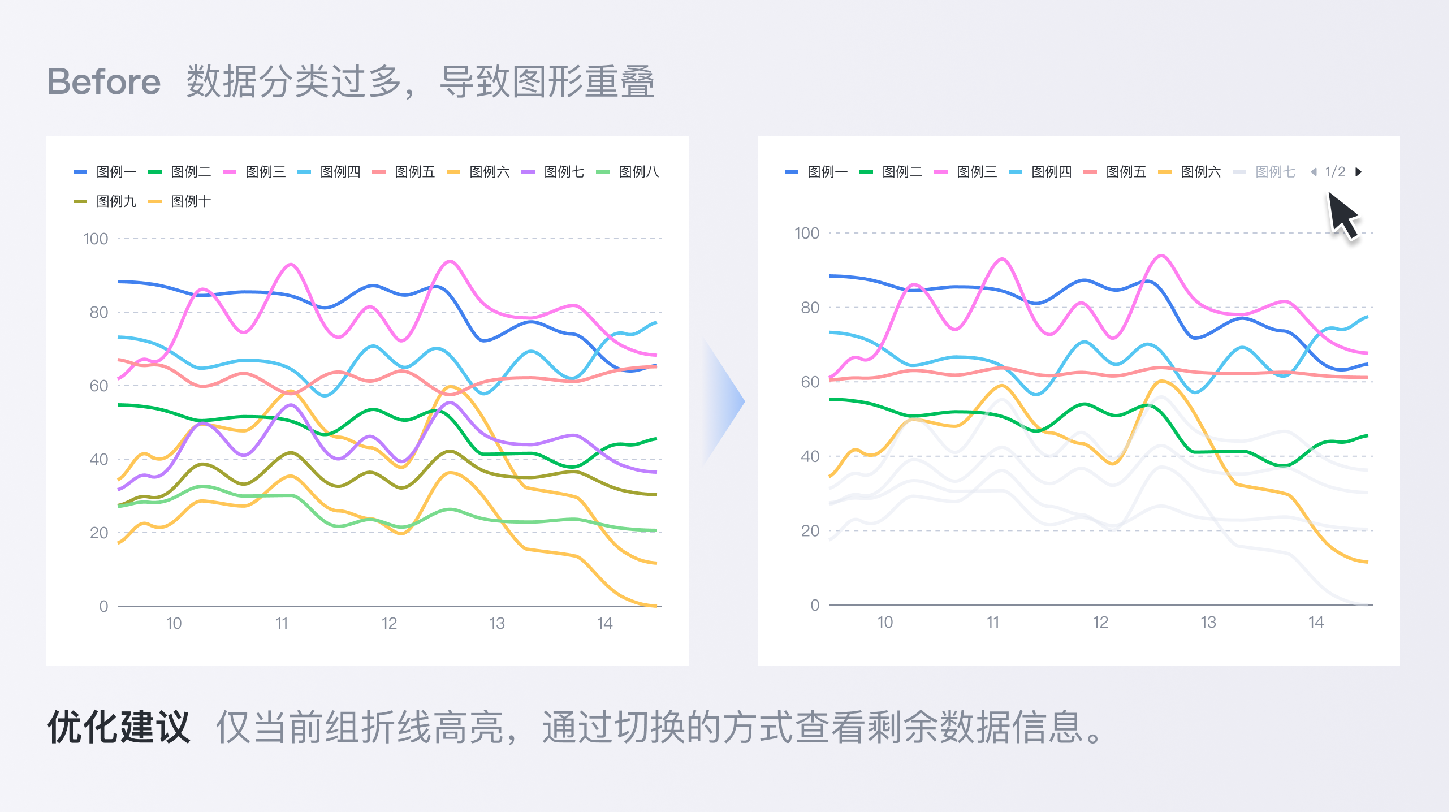
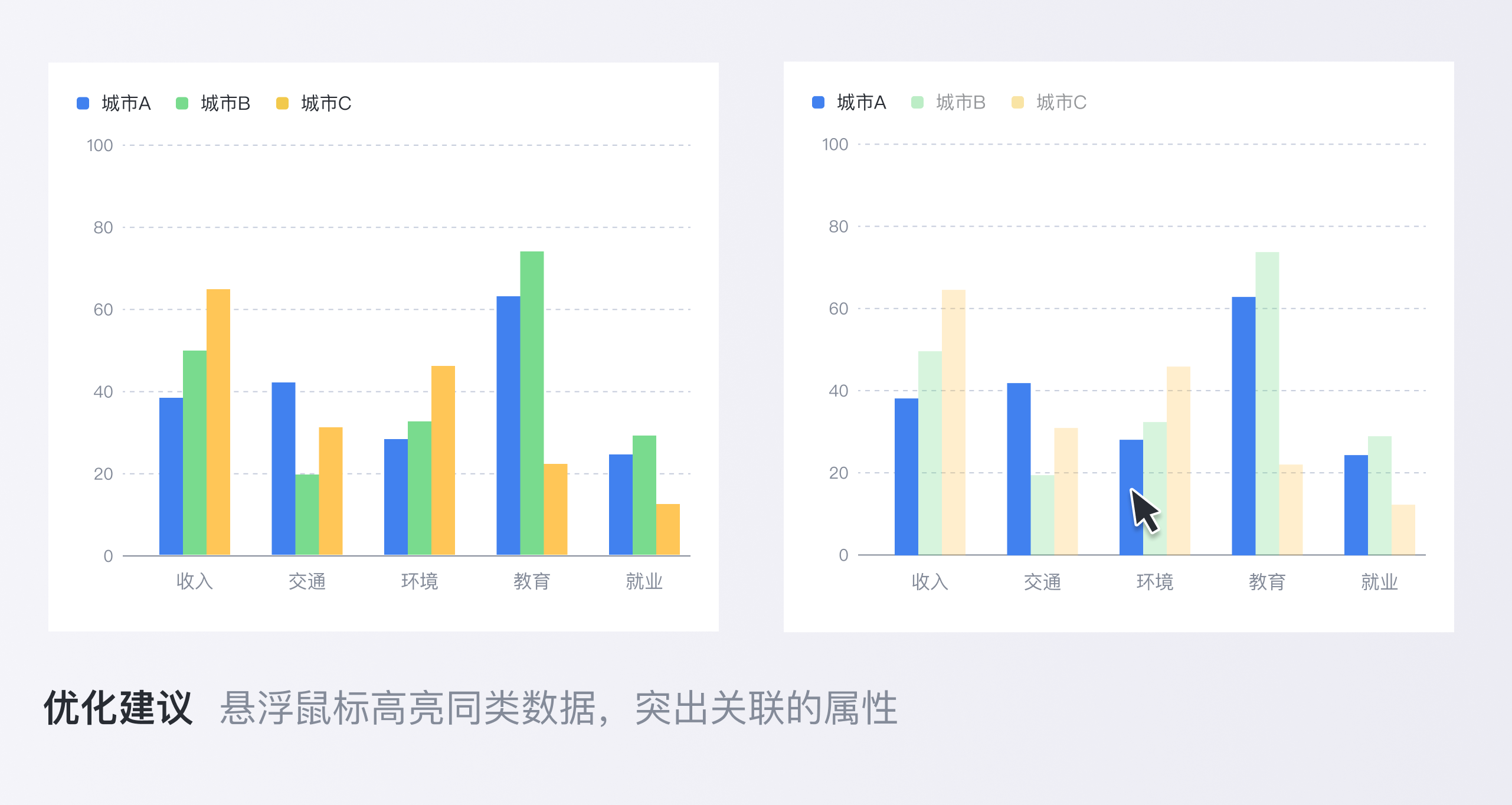
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
2. 图表元素适配
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


3. 极值适配
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

一、项目背景
语音搜索场景在功能不断迭代的同时,也在探索更年轻化的玩法、传递更多元的体验感受。在产品初期,我们尝试在语音搜索场景下增加AI伙伴的形象,虽然线上版本已经实现,但从产品形态以及用户反馈上看,还没有达到可情感互动的效果。所以在本次迭代上,我们着重从情感联结、闲聊互动的维度,对语音搜索进行创新性尝试。

二、设计挑战与目标
围绕项目背景,从现在语音搜索的用户行为与框架来看,有几个比较明确的问题:
因为前期在语音搜索的优化中,已经尝试在面板中引入AI形象,上线后用户反响强烈,用户的行为中聊天、互动的诉求也明显增加。由此可见,满足用户对AI伙伴的情感化诉求是十分有必要的,同时语音搜索引入AI伙伴是体现同行业差异化的有力创新点,从行业报告《2021年中国智能语音市场分析报告》中,也阐述了打造沉浸感语音搜索体验与引入AI是目前智能语音市场的发展趋势。
综合以上原因,设计团队在与产品讨论过后,达成本次升级的核心目标:

三、设计举措
1、构建认知 - 语音搜索基础框架升级
在旧页面中,语音面板限制了人物与按钮的展现,人物既要承载功能反馈又需要作为物理操作按键进行点击操作,与用户认知相悖且也不利于功能扩展。因此在新版本设计中,需要明确“人”在语音搜索里的属性,以及AI伙伴与语音搜索的关系。
我们将语音搜索页面框架分为主要功能与辅助功能区。从旧语音面板中剥离出人物,并保留收音球在面板中做物理交互功能(发起收音、停止收音操作),利用AI伙伴的人物属性,打造智能拟人的交互反馈,满足用户情感诉求。以“人”为中心,最大化展示AI形象,增强情绪传递感的同时保证框架可拓展性。
同时,将原堆积在面板中的功能与信息按优先级归位,确保页面信息清晰易读、功能操作热区无重叠、信息反馈区无干扰。新框架上线后,AI伙伴互动与语音搜索的认知关系更加清晰,语音搜索跳框量明显增加,AI伙伴带动面板整体导流增加,面板退出率下降。

2、引入情感 - 全场景情感化体验提升
除了通过框架层面进行认知优化之外,为营造更贴合“人”的互动体验与情感建立,我们又根据语音场景对每个状态进行了情感体验升级。改版上线后,用户闲聊诉求和互动点击行为均有所提升,从而验证情感化的体验提升,满足了用户互动诉求。
1)情感化引导提示:视觉上人物破框展示配合AI招手/比心的动作展示,不再是图片,而是可以对话的实体,同时使用年轻化的引导语气拉近与用户间的距离,增加数字人曝光,建立新用户心理预期,激发兴趣点提转化。


2)互动提示规则升级:围绕“人”的真实情感,通过弹出气泡的方式模拟AI伙伴状态,比如听歌、读书、游戏。以此引发用户点击或进行互动行为尝试。并且配合AI伙伴升级引导规则,使引导能够根据不同场景进行适配,保证其既可以承接语音常规引导功能,又可以承接负一楼聊天互动,点击气泡可跳转对应负一楼场景、联动数字人语境内容,避免造成场景情感化割裂。

3)增加“AI伙伴”情感反馈:增加人物动作、丰富情感化动态反馈,想要模拟更真实的“人”的状态,就需要满足更多拟人反馈。将语音搜索常见场景划分为聆听、识别解析、异常状态、指令响应、引导等5种状态。对应不同的状态,规划相应的数字人反馈动作或组合使用方式,可复用拓展其他相关场景,为设计与开发提效。

3、感知升级 - 营造沉浸视觉氛围
确定了产品主要改版方向后,通过对目标的提炼,提取设计关键点「年轻化」与「情感化」,配合AI伙伴形象,需要呈现出轻松活力的氛围感,设计中运用了大面积的毛玻璃质感,使场景更加轻盈、沉浸。通过对色彩的运用来演绎年轻的视觉效果,诠释语音搜索年轻化的设计突破。
1)定义视觉风格:围绕改版目标,定义设计关键词,由关键词延伸设计风格要点。

2)形色字构质动:从「形色字质构」5个方面提炼设计特征。

基于视觉方向及特征提炼,在质感、形状、颜色三个设计中改动最大的方向详细描述。


考虑到语音搜索场景日后的拓展,色彩上希望可以营造给用户一种轻松柔和的视觉氛围,并且元素的色彩需要与AI伙伴服饰相呼应,从而使AI伙伴形象更加灵动、场景搭配更加和谐生动。
①基础色彩范围制定:
以度晓晓为示例,遍历目前线上所有度晓晓服饰装扮,对色彩进行归类处理,从中提取主题色系,从搜索色库中对应选出主题色环。

②如何在数字人装扮中提取主体色:
我们需要把色彩量化,建立特定场景取色规则,根据规则层层筛选,我们可以从中获取N种主体侯选色。

③校正主体色,与搜索智库色彩形成映射关系:
通过对数字人装扮的色彩分类,我们以H值为标准,通过调整S值与B值,划分了12个色相,设定对应色系的H值区间范围,如智能取色色值在该色相区间范围内,且吸取到的候选色个数最多,就在对应的色库卡中选取主体色。
校正原则:色相必须保持是同类色、保持感官明度同频、保证视障人群的识别度

④建立辅助色搭配规则:
为了保持背景层的色彩氛围营造,保证其具有清晰的识别度,我们以主体色为起点,选择了颜色相对较多的邻近色,在色温上保持整体色调的一致性,其次利用对比色和互补色,选择更加丰富多元的色相,制造更强烈的色彩对比,以保证满足各种使用场景下对色彩的需求。

⑤组件化思维拆解页面元素:
在梳理了智能取色机制后,我们也在思考,语音面板涉及到的元素过多,往往会面临不同场景不同适配的情况出现,那么在做到视觉减负的同时,如何能灵活的替换对应元素呢?
我们以组件化思维去拆分设计,进行立体化的分层,将引导层(热词推荐引导关注)、信息展示层(承接语音各类状态与信息)、形象层(强化AI伙伴智能感知)、背景层(烘托视觉氛围感)罗列出来,各场景可根据需要进行颜色延展,保证视觉样式达成横向统一,呈现出更加丰富的视觉内容,避免审美疲劳。

总结本次语音搜索的改版升级,我们通过“构建伙伴认知、满足情感互动、增强沉浸体验”等手段,增强AI伙伴的曝光率,进一步向用户传达智能搜索的感知,从而促进搜索行为转化。
构建认知过程中强化AI伙伴形象,增强语音搜索功能拓展性;同时结合“情感化”等全场景引导手段,营造更贴合“人”的互动体验与情感建立,对每个状态进行了情感体验升级;最后重新定制视觉风格,围绕「年轻化」关键点对整体氛围进行强化,让语音搜索场景更加年轻、有氛围感。本次改版上线后,搜索行为、互动行为均有所提升,用户体验也得到了显著提升。

四、写在最后
我们正处于数字化快速变革的时代,传统工具的基础功能已不再满足用户的诉求,人们的感官也从现实空间延伸到虚拟空间,AI伙伴会逐渐融入人们的生活,未来语音搜索将不再是一个信息输入-结果输出的传统搜索工具,引入AI伙伴,可以让搜索更加智能,拥有人类一样的思维、表达、情感和学习能力,满足人们更高层次的情感诉求的同时,也可以让搜索更加简单有趣。
未来我们持续对语音搜索进行升级,将AI伙伴与搜索链接的更加紧密,提升用户体验,创造出更多有趣的、创新的、别出心裁的年轻化设计。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、前言
视频播放器中承载着极其丰富的内容画面和播控功能,尤其是在寸土寸金的移动端视频播放器中,为使内容更沉浸消费,需尽可能克制界面中的功能元素/入口直接外露。基于此种场景下,合理的手势设计不但可为界面“减负”,还可帮助用户更快捷触达功能、提升操控便捷性。
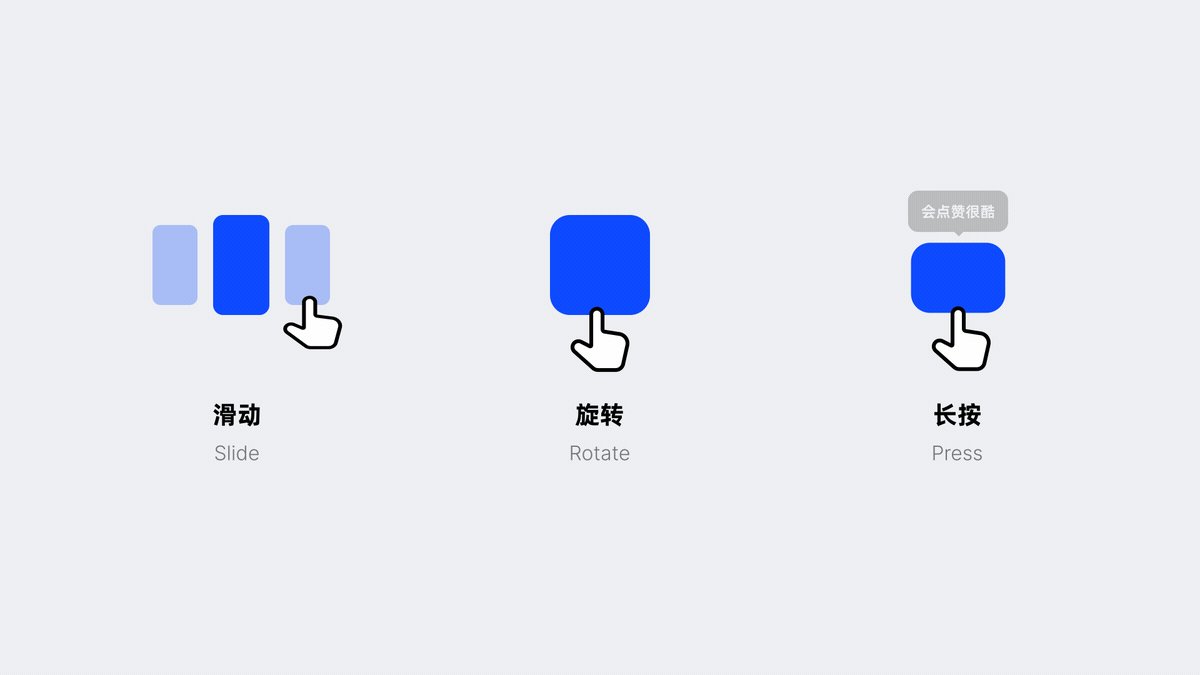
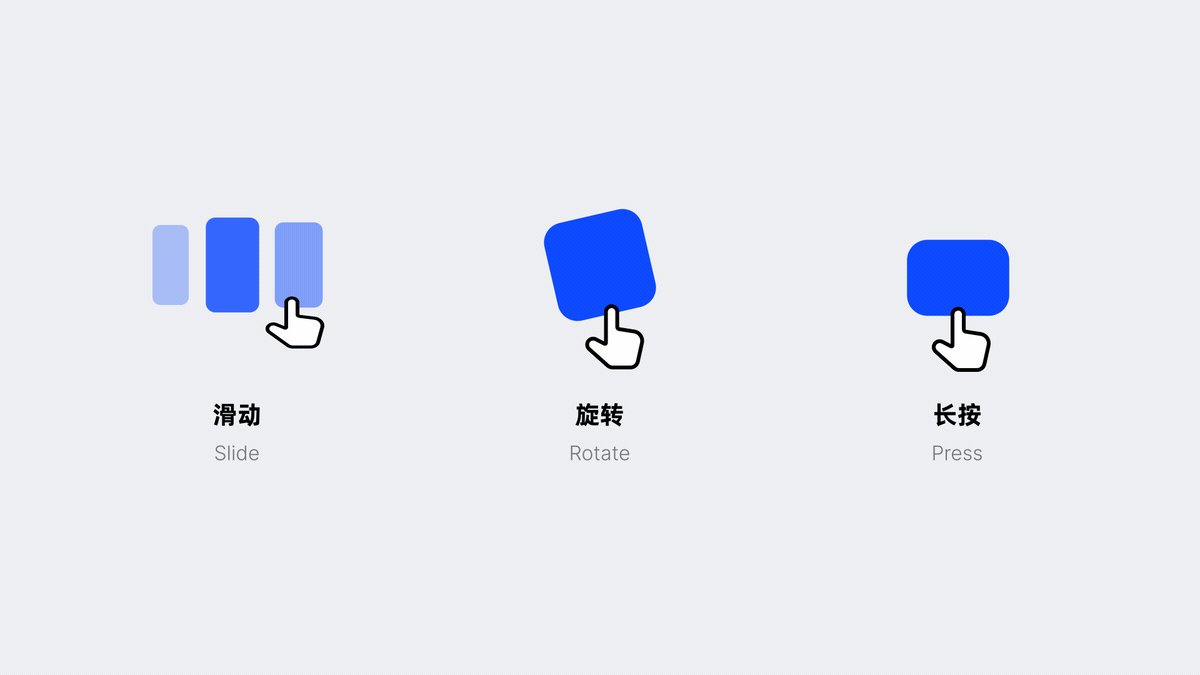
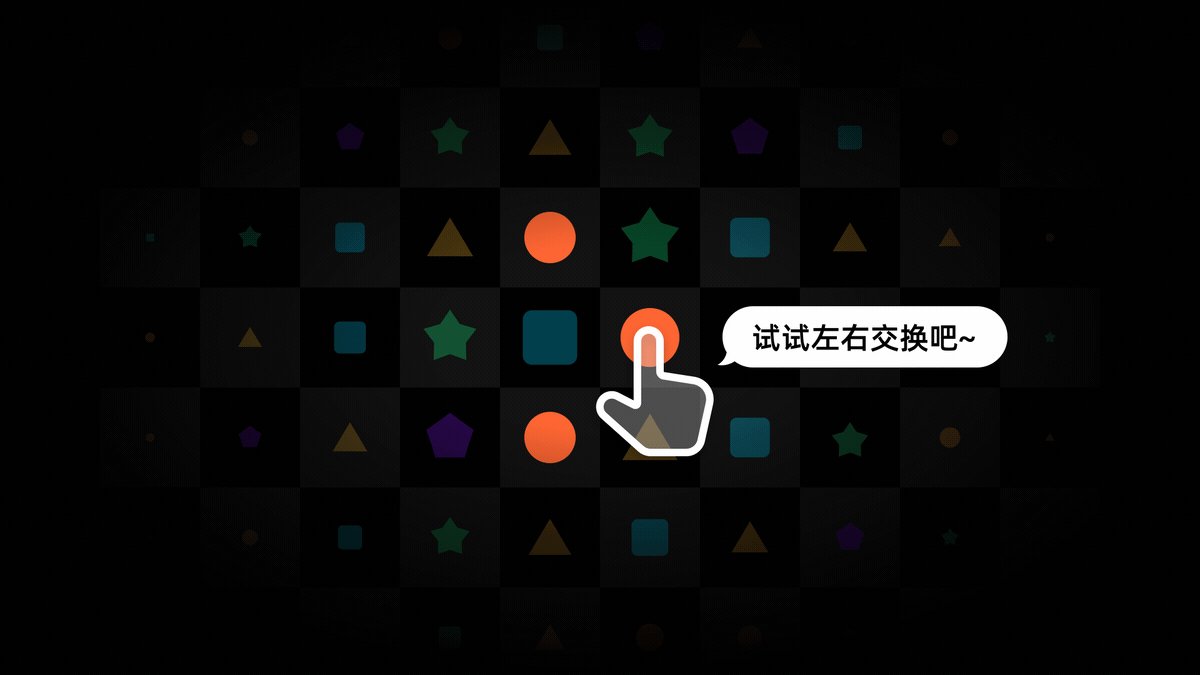
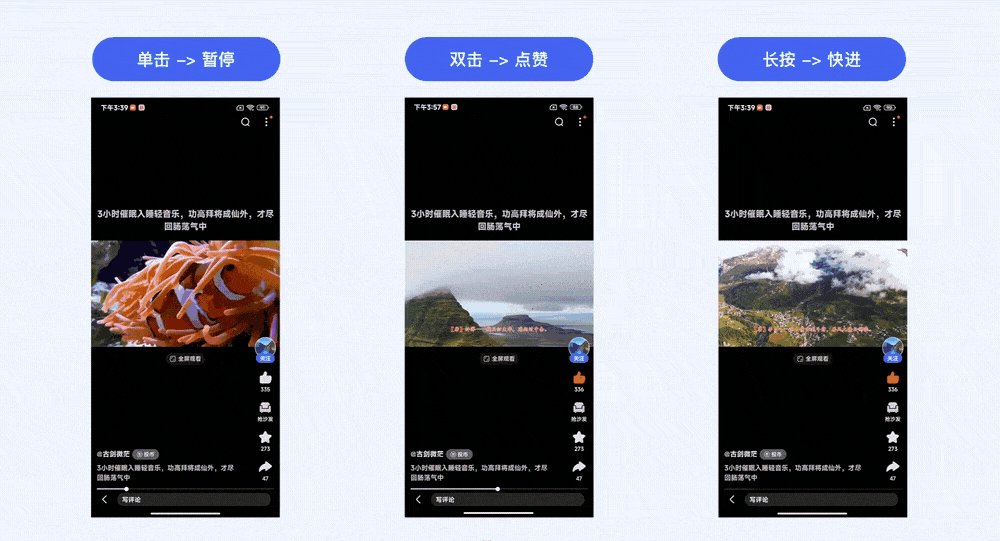
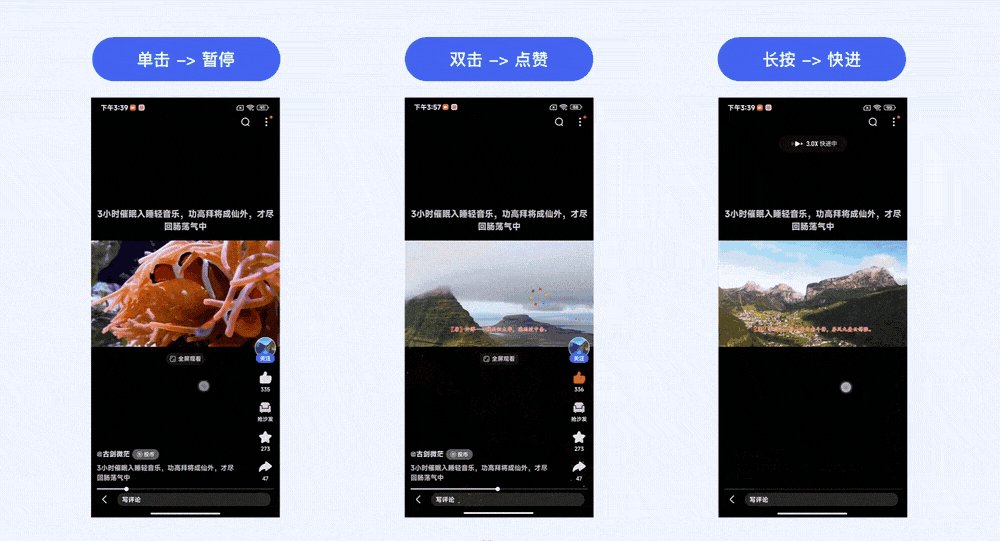
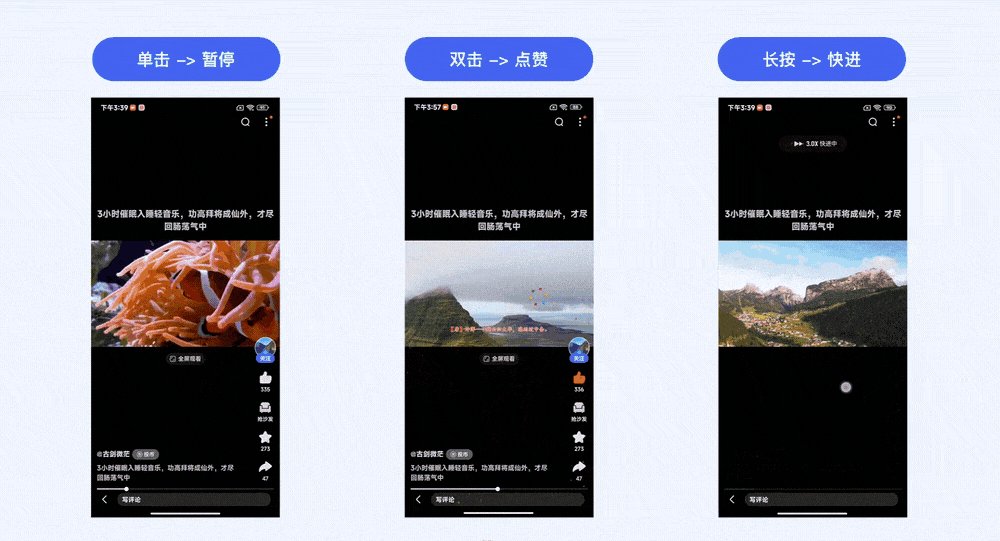
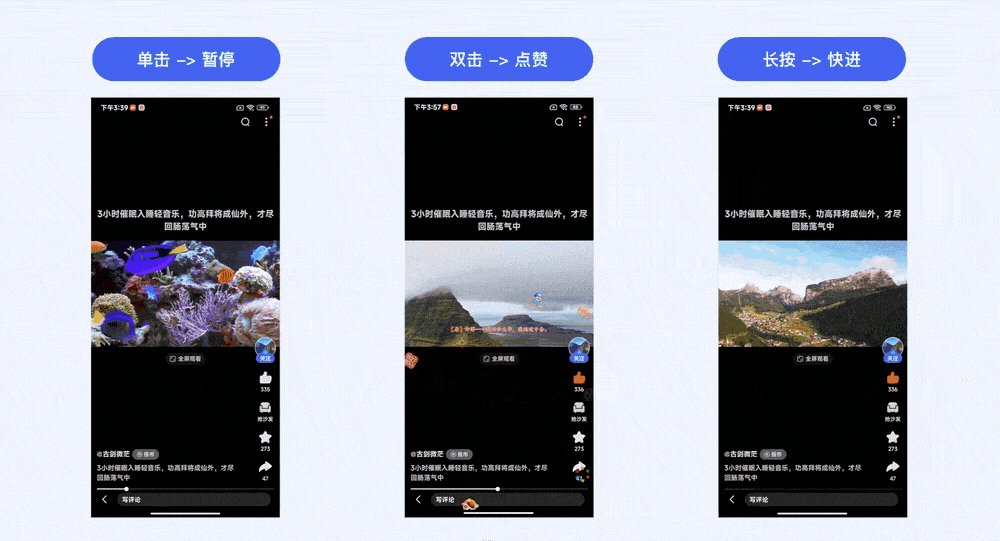
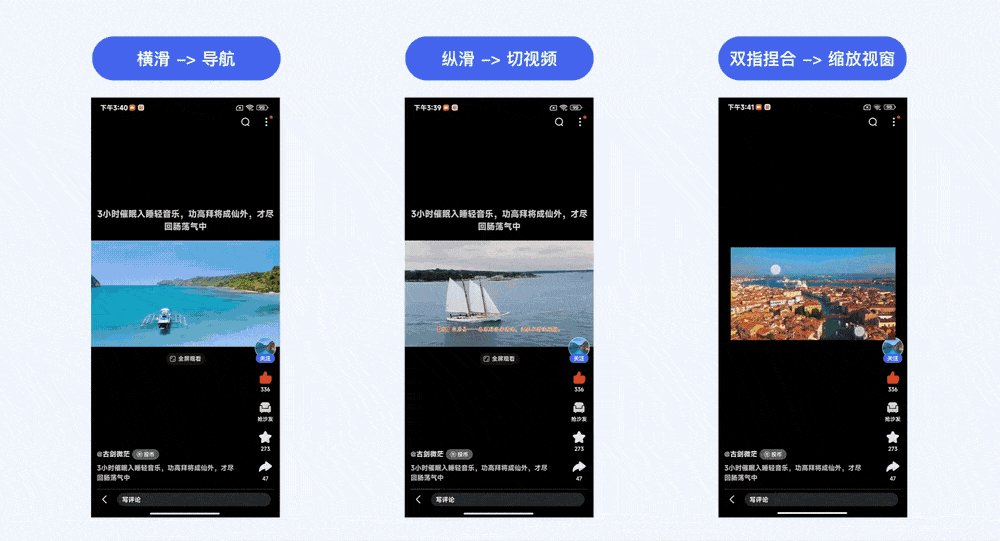
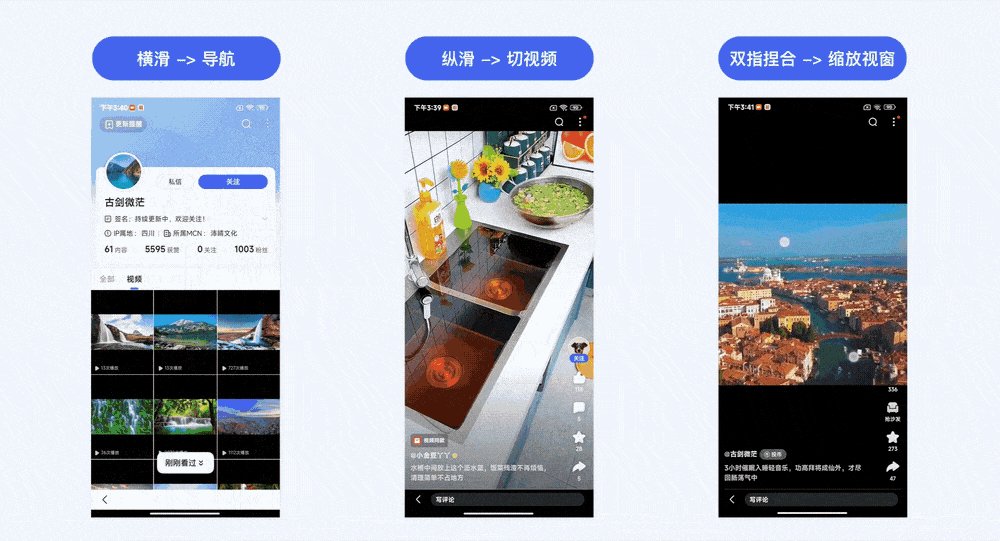
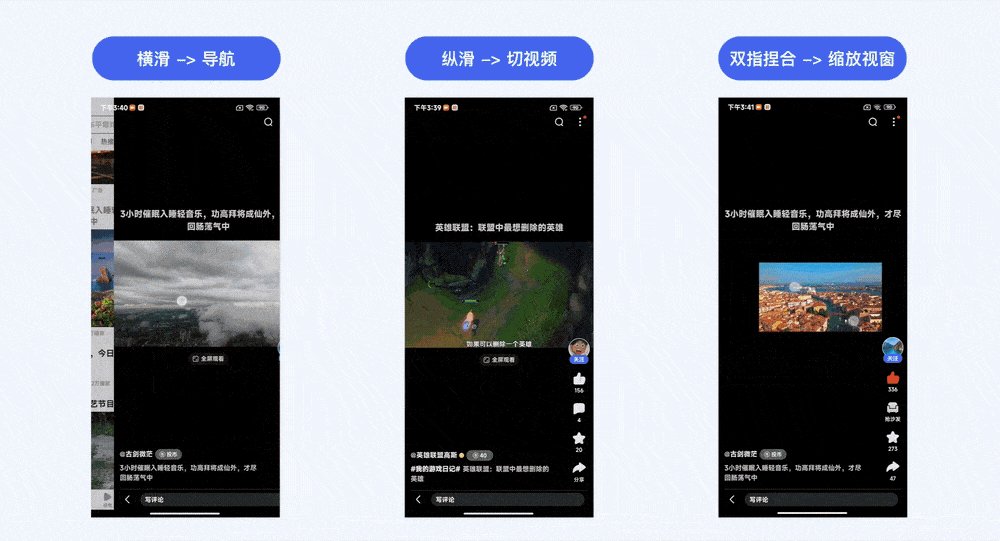
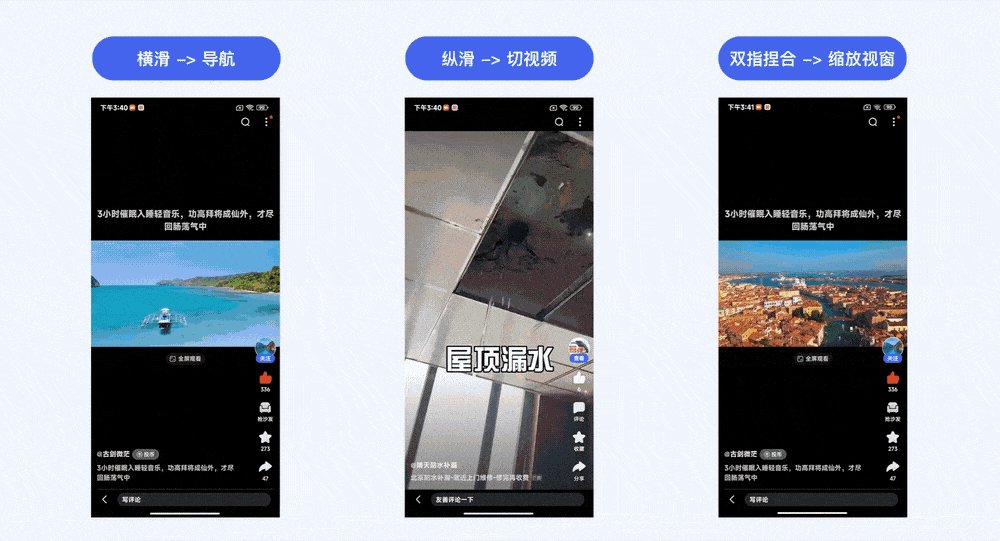
视频场景中目前已有部分的常规单向手势已被用户广泛接受并形成习惯认知,如「单击 →暂停」、「双击→点赞」、「长按→快进」、「横滑→导航」、「纵滑→切视频」、「双指捏合→缩放视窗」等通用手势。


那么如何在保留用户对于常规通用手势认知的基础上,进一步对视频场景中的手势交互进行扩容升级?这也是我们接下来在手势进阶交互上的重点探索方向。
本次针对百度APP中的视频播放器场景,为提升手势操控效率,我们试图将常规的基础通用手势进行打散重组、并结合实践案例梳理出「组合手势」设计模型,以探索如何在视频场景中构建便捷高效的进阶手势体验设计。
二、什么是「组合手势」
「组合手势」是基于常规手势的组合扩展,其通常由两种或两种以上的常规基础手势所构成,若组合方式及使用场景得当,可助力用户更便捷的触达功能。
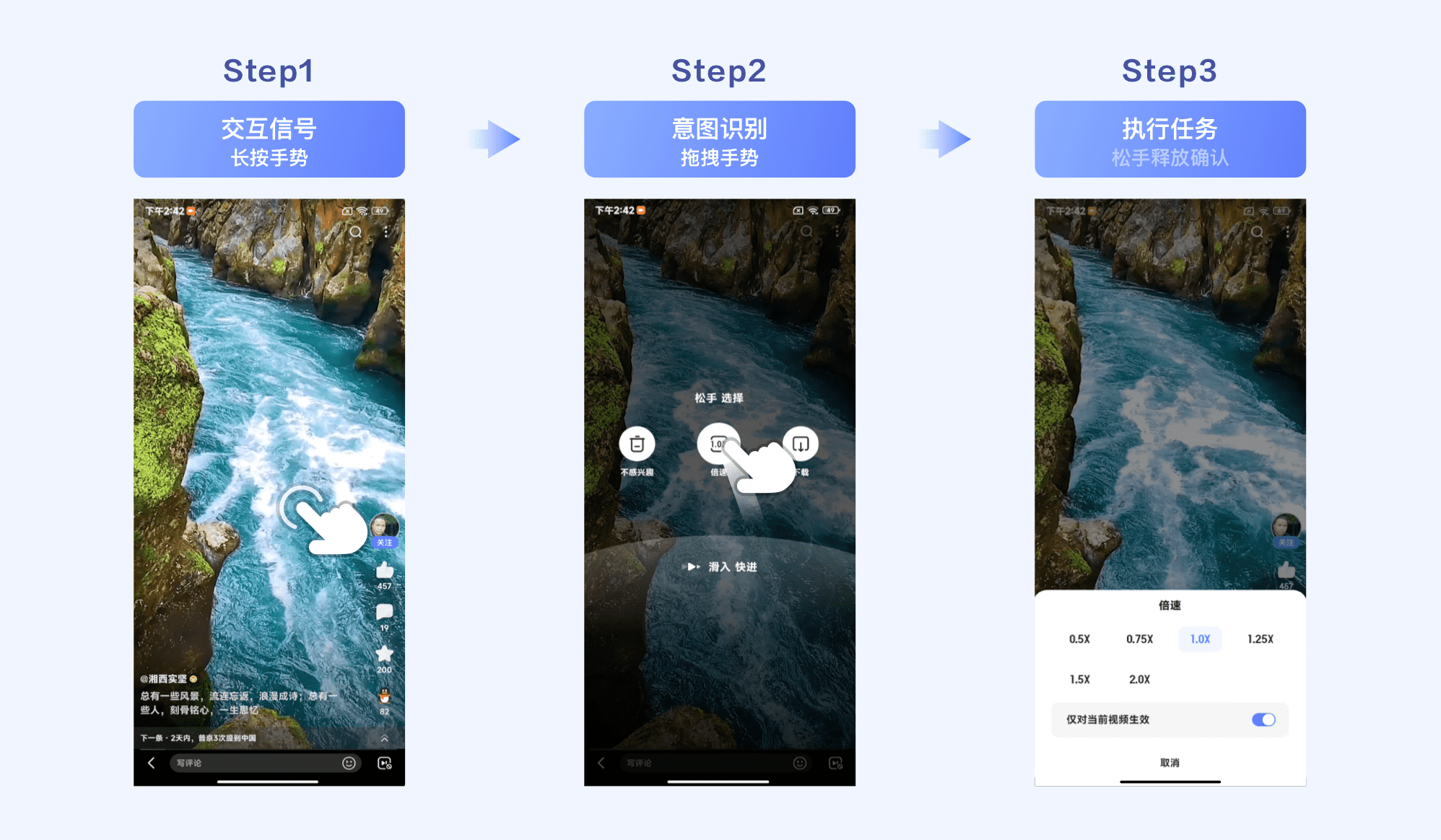
以前述的视频场景常规手势为例,其触发机制一般可分为两个阶段:step1交互信号→step2执行任务,即用户通过某一基础手势发出交互信号,系统收到信号确认后便可立即执行任务,但整个过程是线性的,手势扩展性十分有限且难以满足视频场景对于手势扩容的诉求。

于是我们在现有常规手势两阶段触发机制的基础上,尝试引入「意图识别」环节,并梳理出「组合手势」的设计模型,以探索不同基础手势相互组合后的扩展可行性。
「组合手势」触发一般可分为三个阶段:step1交互信号→step2意图识别→step3执行任务,前两阶段均可由对应的基础分支手势构成并进行组合搭配、以寻求最高效的手势组合触发路径。

由于「组合手势」并不像常规手势那样早已被系统定义为可供直接调用的接口,因此,其差异化创新具有较大设计灵活度,尤其需根据具体的使用场景进行综合考量。
三、「长按组合手势」激活快捷菜单
1.项目背景
百度APP视频场景早期的播控功能较少,如“视频下载”等个别特色功能入口一般都融合于基础菜单之中。
随着后续视频场景的功能建设日渐完善,我们便在基础菜单面板中拓展了一行视频菜单,专门用于承载视频场景特有的播控功能。但当前播控功能已达10余项,菜单面板弹出后还需左滑才可露出后面的功能入口,因此也常收到用户反馈找不到常用功能、菜单面板功能排布无章且触发成本高。

2.竞品调研及选型
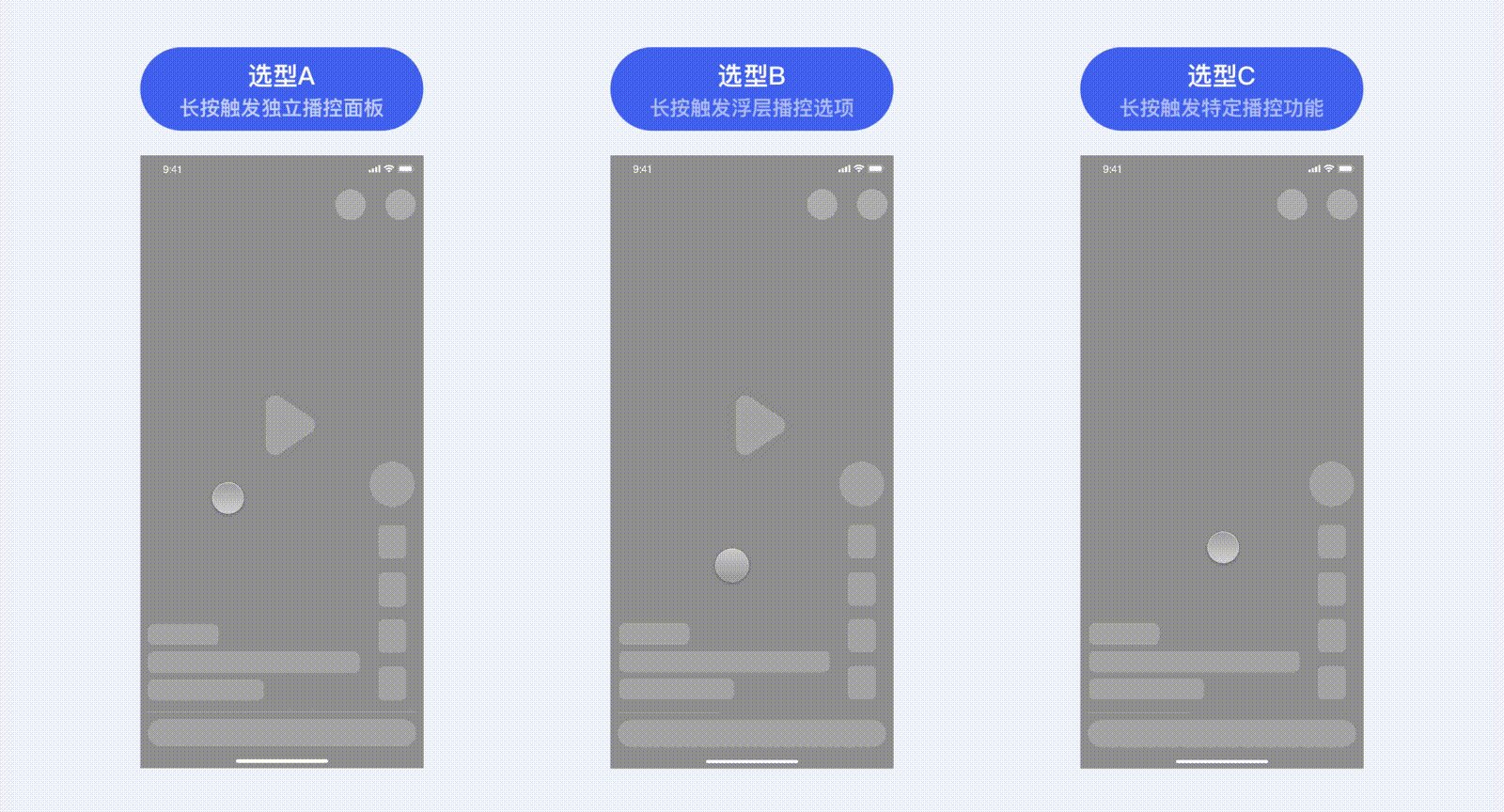
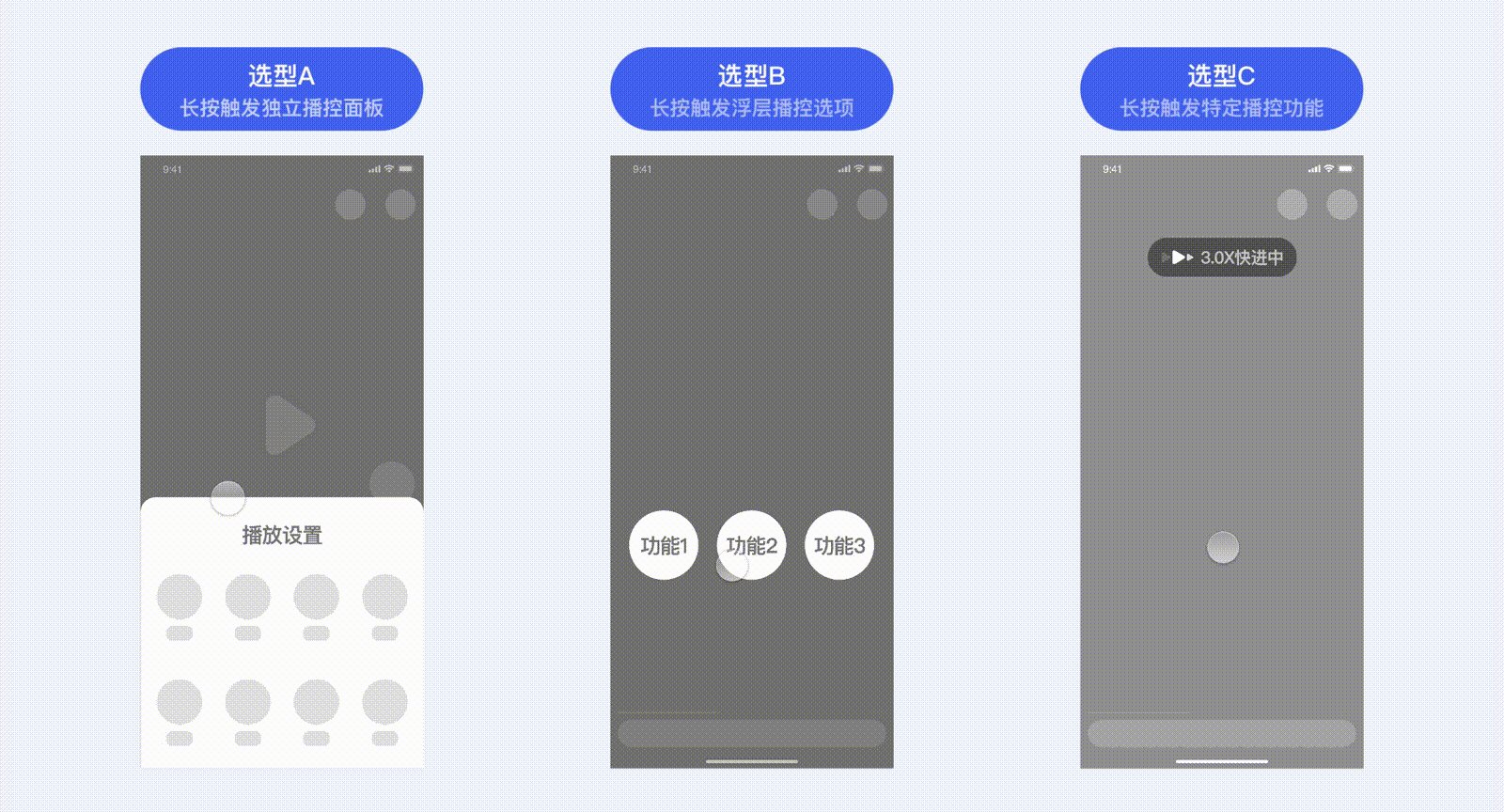
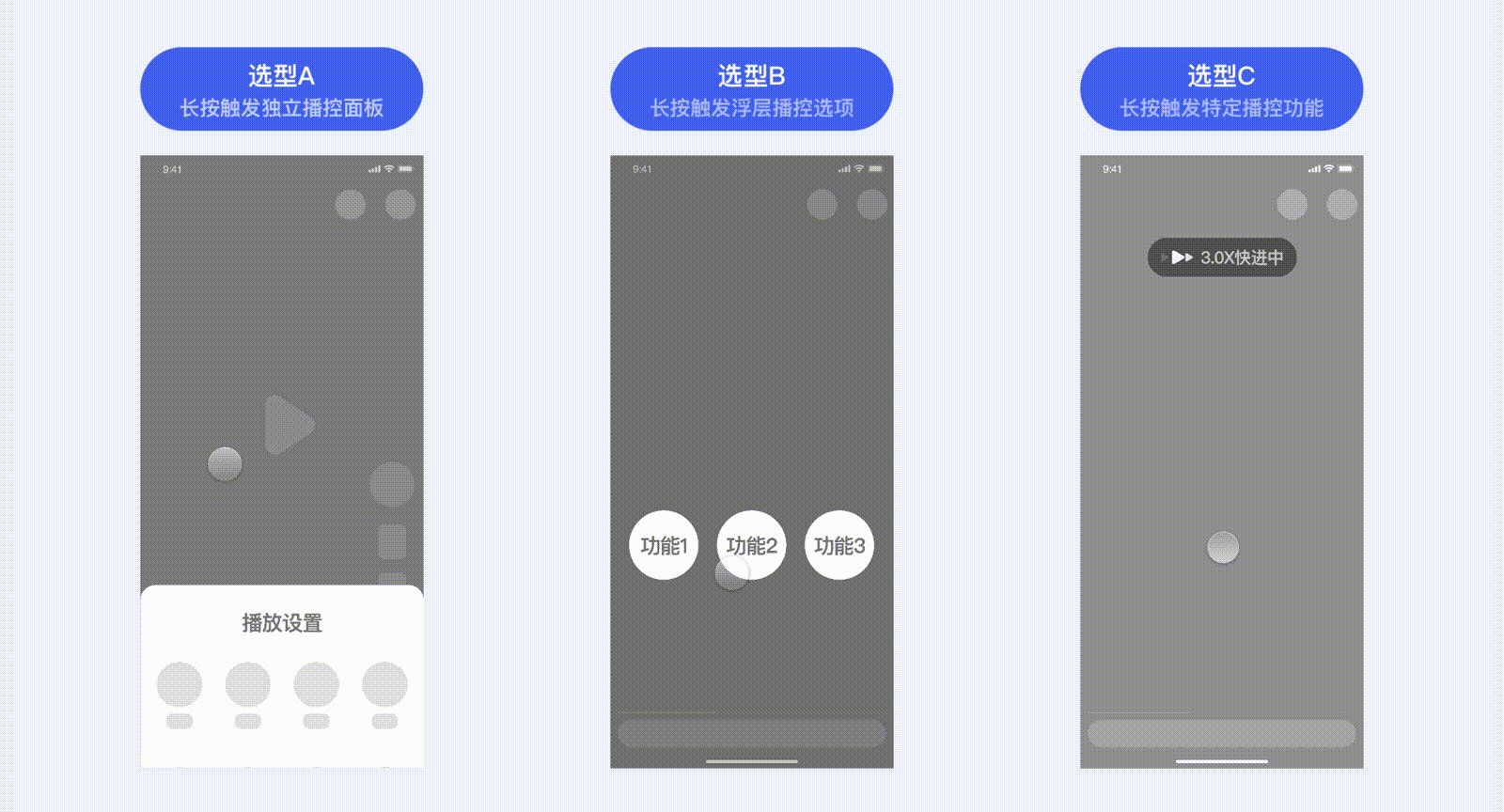
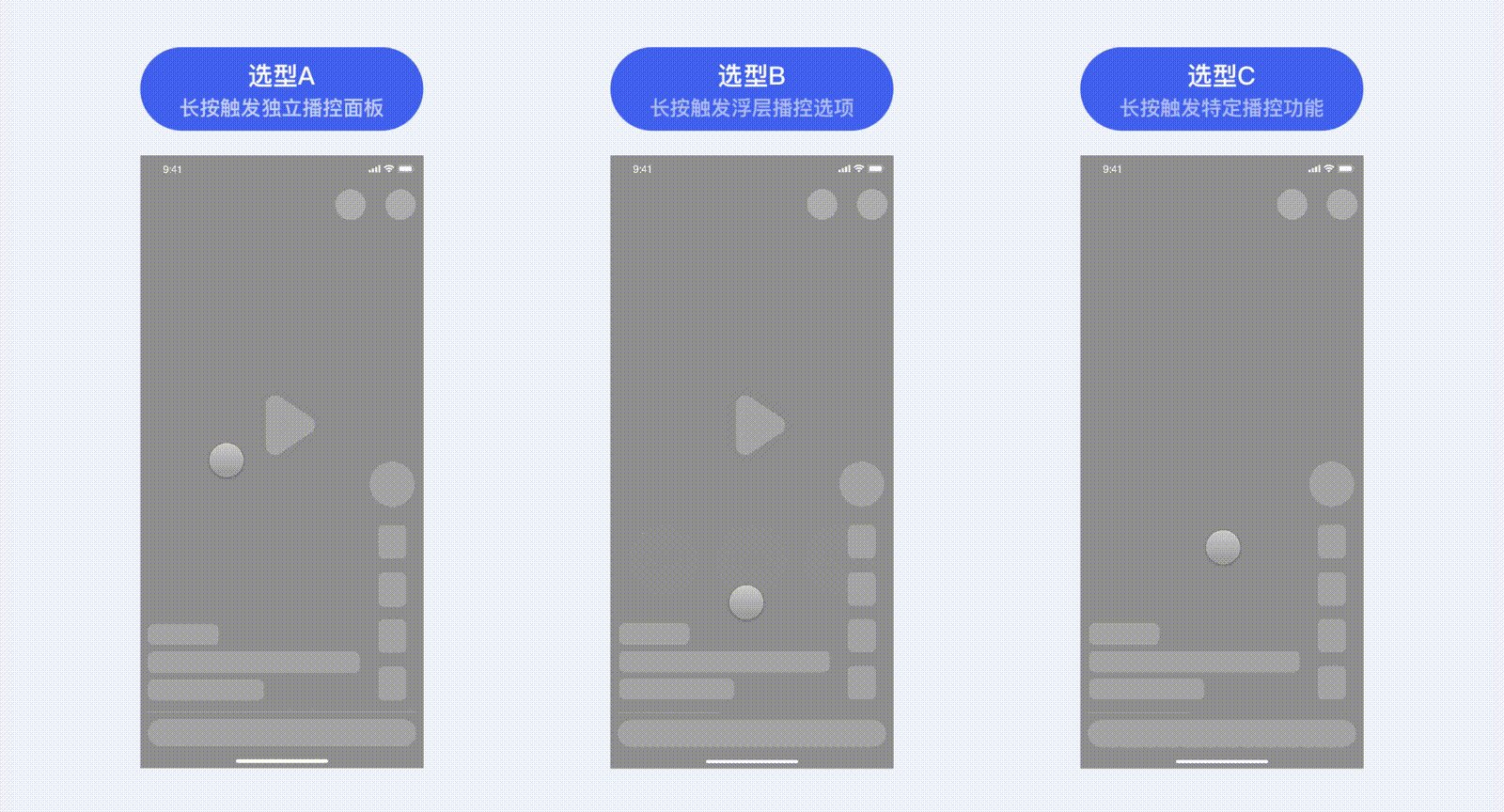
通过对竞品进行调研,我们发现竞品均有使用长按手势作为切入口以触发相关播控功能、并归纳出“视频播控触发”目前主流的三种长按交互选型, 分别为:长按触发独立播控面板、长按触发浮层播控选项、长按触发特定播控功能。

选型A
「长按触发独立播控面板」:通过长按手势可激活从屏幕底部弹出的独立播控面板,此方案扩展性较强,但对视频沉浸观感体验有一定的打断感;
选型B
「长按触发浮层播控选项」:通过长按手势可触发置于视窗上层的浮层选项入口,一定程度上可延续视频观看的沉浸体验,但浮层扩展性有限;
选型C
「长按触发特定播控功能」:通过长按手势触发特定的某个播控功能(如长按“快进”),一定程度上可满足此功能的重度用户,但对于长按手势的使用效率较低;
3.设计方案
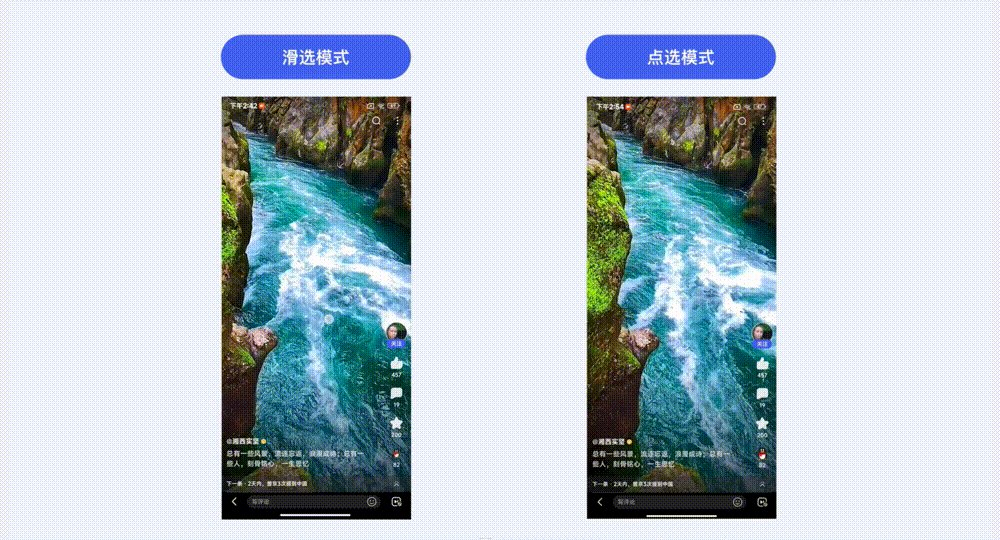
1)长按手势交互扩容
针对目前视频播控菜单存在的问题,经过和业务对上述三种长按交互选型方案进行综合考量,最终决定聚焦于以方案“选型B”的「长按触发浮层播控选项」作为设计切入点。我们意图将部分高频播控功能从基础菜单中拿出进行前置,并探索一套更便捷的触发机制,以此对视频场景中的播控菜单进行设计升级。
但随之而来的难点是我们目前播放器中的长按手势已被“快进”功能占据,用户对此功能的使用频率高、并已形成较深的操控认知,若直接下线“快进”功能则会对用户使用习惯产生较大影响,尤其是视频场景的重度用户。
那么如何在兼容用户已有长按操作习惯的基础上再拓展“快捷菜单”呢?是否有可能将“快进”和“快捷菜单”进行融合?这也是本次项目对于便捷手势体验的重要设计探索点。
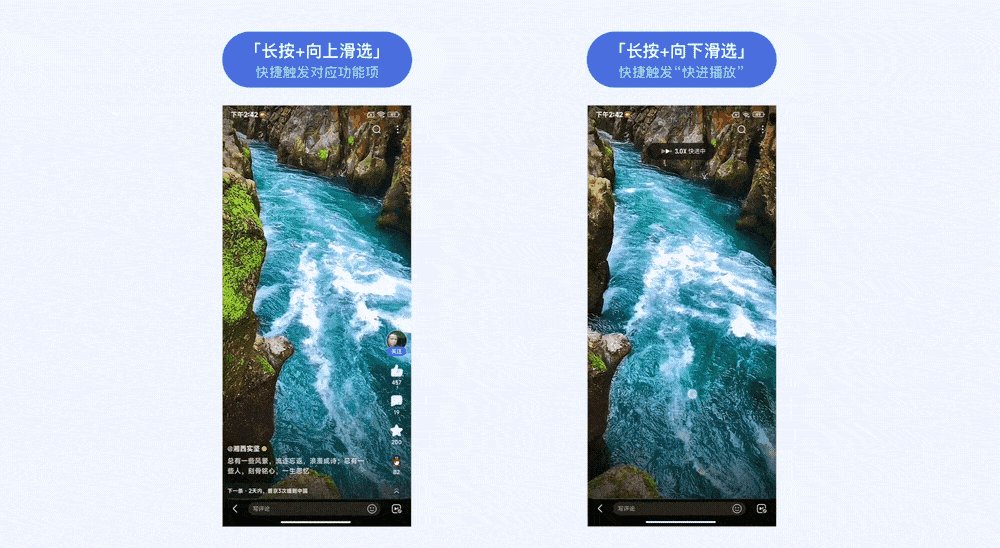
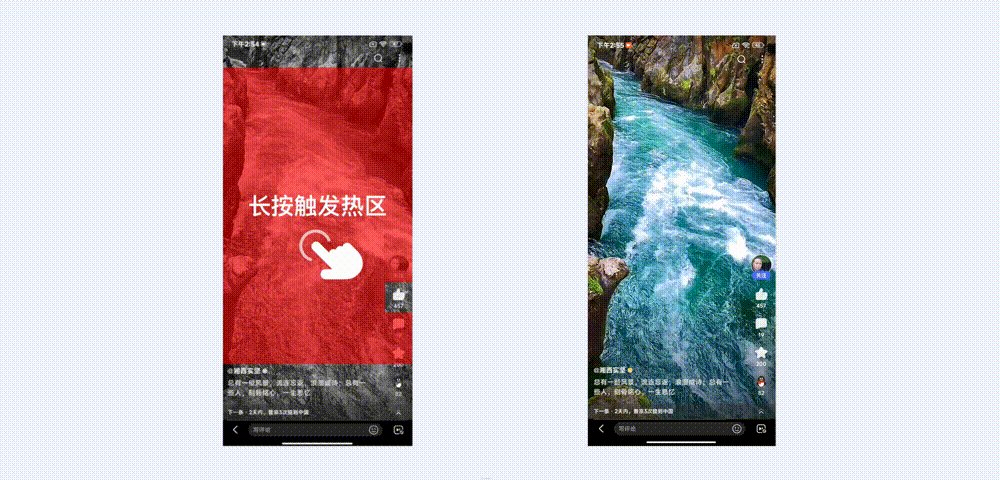
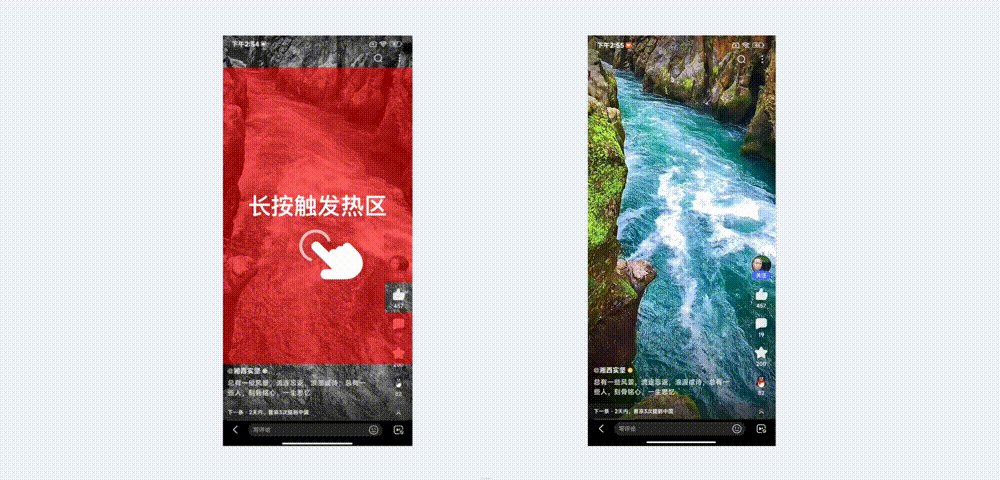
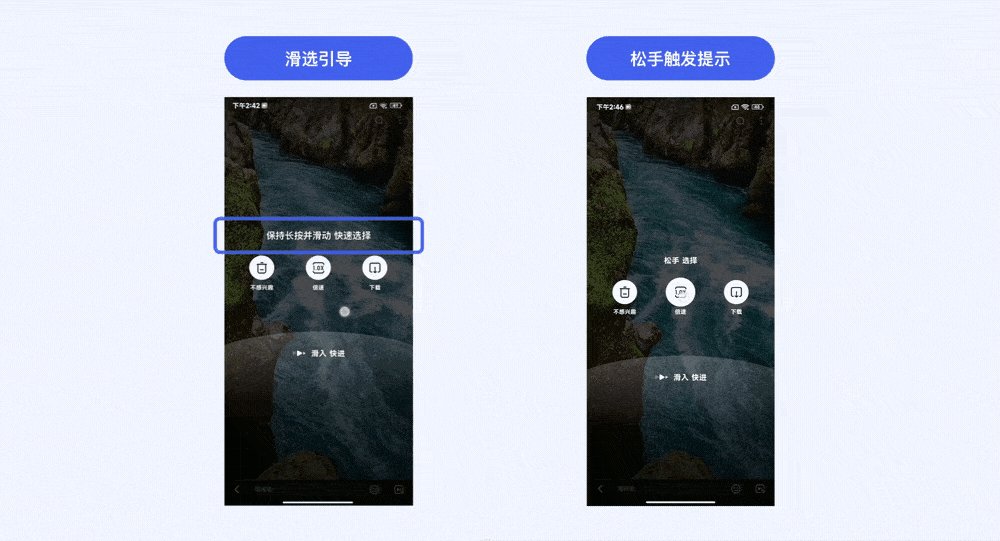
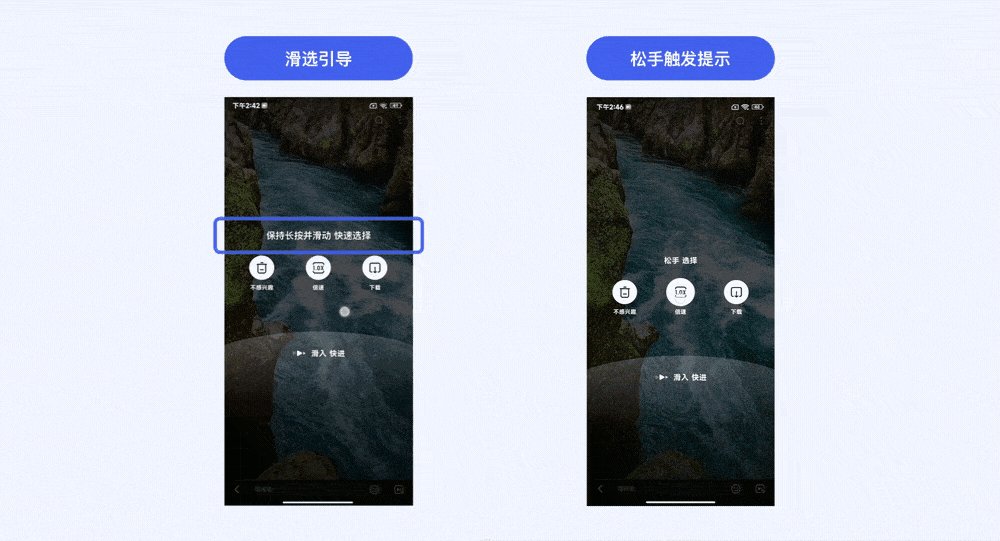
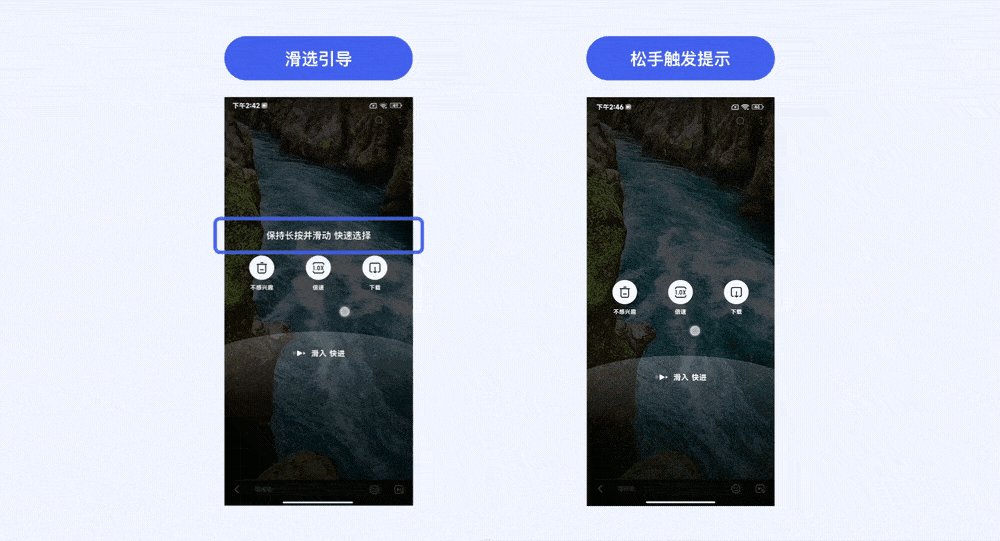
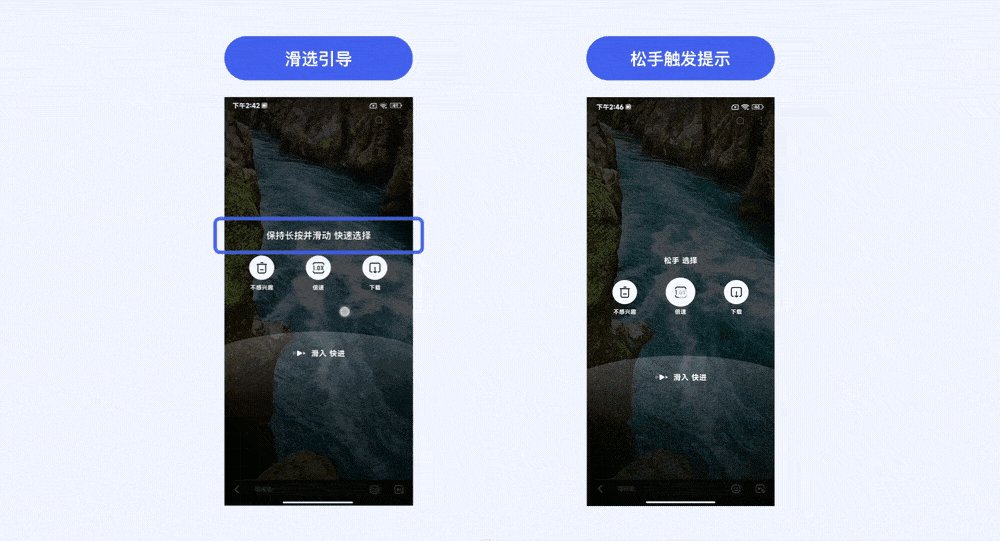
基于此,我们决定尝试使用「组合手势」设计模型来对视频播放器中的长按手势进行重新定义,通过「长按+滑选」的机制触发快捷菜单功能项,以缩短视频常用功能路径。对应到设计模型的三个阶段分别为:
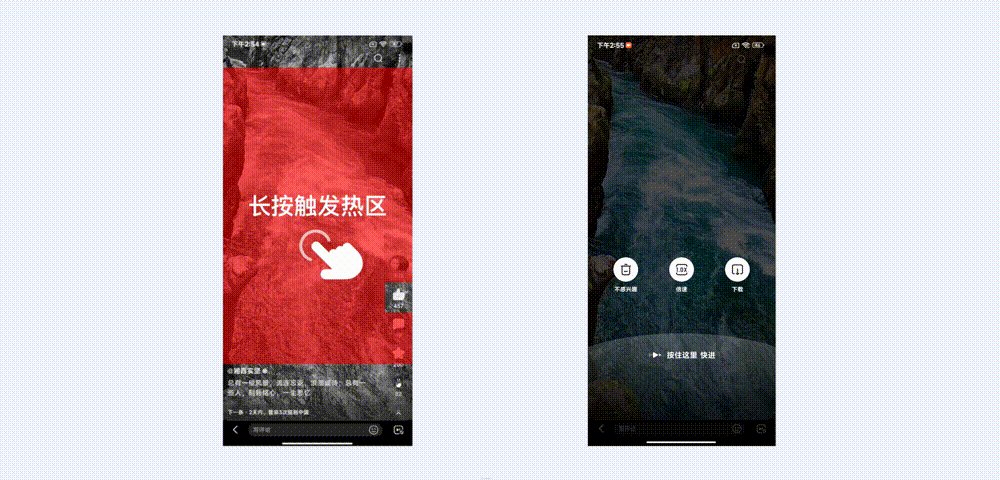
step1:以“长按手势”创建一个新模式,即发出交互信号并唤出浮层菜单;
step2:若用户未松开手指,则系统默认开始识别用户意图,是否有以“拖拽手势”滑选至目标功能项以选择功能;
step3:用户滑选锚定至目标功能后,松手释放即可完成最后的功能执行确认。

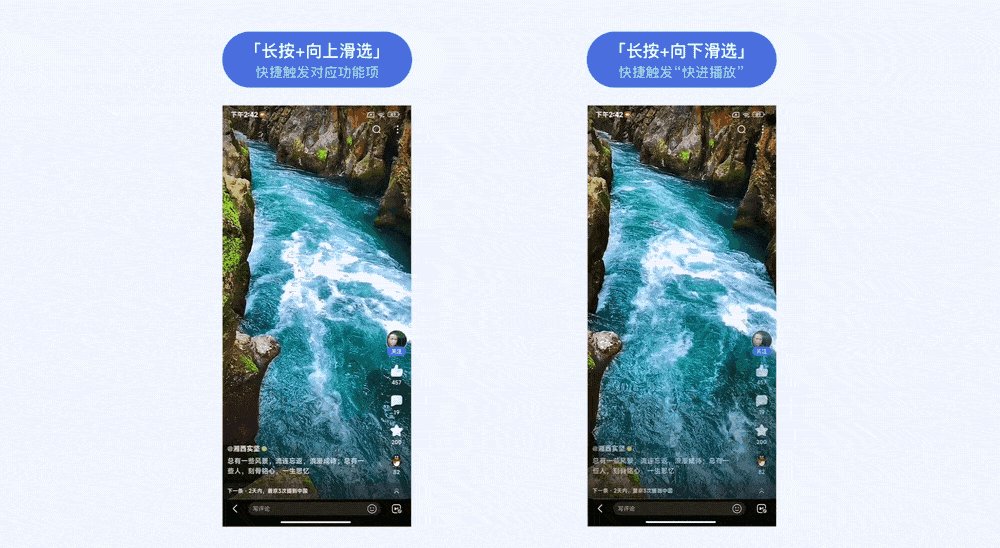
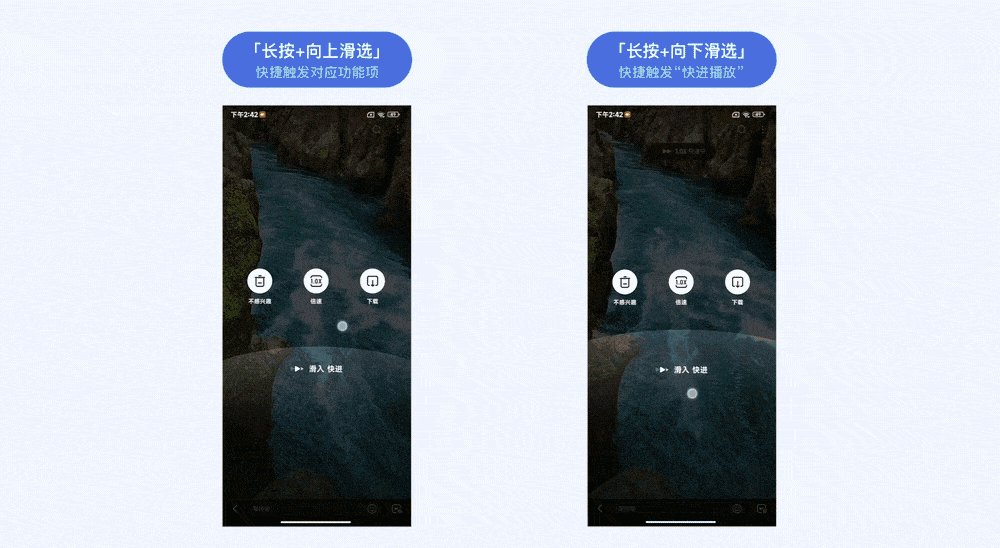
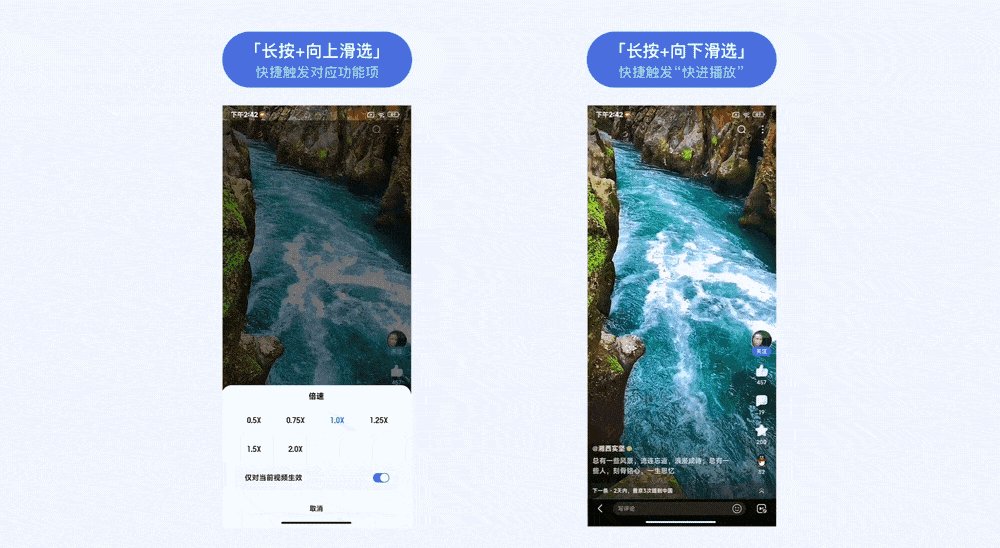
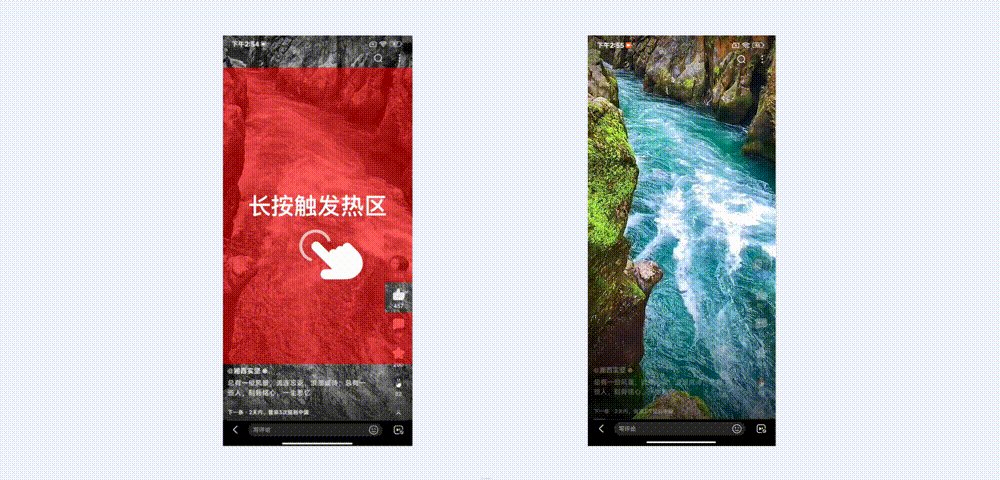
「长按+向上滑选」快捷触发对应功能项;
「长按+向下滑选」快捷触发“快进”(一定程度上兼容老用户对于此功能的使用习惯)。

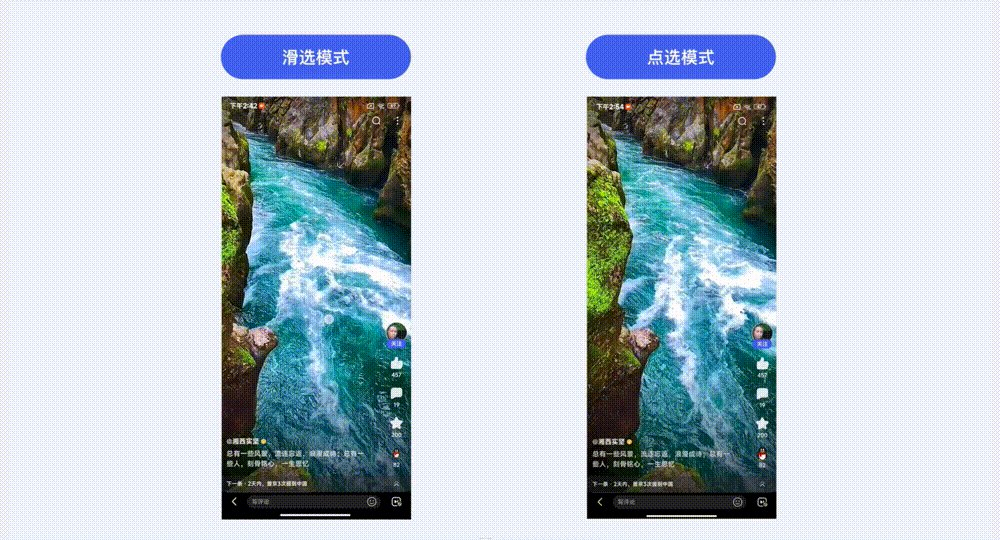
2)容错性兼容
在设定「长按+滑选」组合手势的同时,考虑到兼容主流的长按习惯、以及对于滑选手势需要有一定的适应过程,我们同时也支持点选的操作模式,即用户长按后若未产生滑选行为便松手,则松手后依然可通过点选的方式触发对应播控功能项。

3)易用性打磨
差异化的创新设计形式在前期总会面临质疑和挑战,本次项目也不例外。我们担心用户能否接受并认知「长按+滑选」组合手势的操作形式,于是在DEMO开发完成后便进行了一次小范围内的定性可用性测试,以预期在上线前可先收集一波体验问题进行快速打磨优化。
我们根据测试目标、用户类别、测试前序准备及测试步骤等环节提前拟好必要的测试脚本,并邀请了10+名不同年龄段的目标用户进行访谈测试。

测试访谈的过程中,被测用户在进行1至2次尝试操作之后,均可掌握如何使用「长按+滑选」的组合手势,这也为我们增添了不少信心。
同时,我们通过观察用户操作行为及用户主动反馈,发现仍有部分易用性细节可进一步打磨优化。
3.1 )扩展触发热区:
考虑到单手握持手机的使用场景,可尽可能扩大定义长按手势的触发热区,屏幕中除顶/底bar框架区以及本身就自带长按事件的按钮入口之外,其它大面积区域热区均可支持长按触发快捷菜单,以降低触发难度、提升易用性。

3.2 )支持跟手触发:
长按后浮出的快捷功能项,其浮出位置支持跟随手指的纵向触发位置而浮出,可减少手指在屏幕上的位移距离、操控更便捷。

3.3 )实时提示及响应反馈:
灵活判断当前手势触控状态(如滑入选择 / 松手触发),在界面中即时给出相对应的引导提示或振感反馈,以帮助用户快速适应新的手势触发机制。

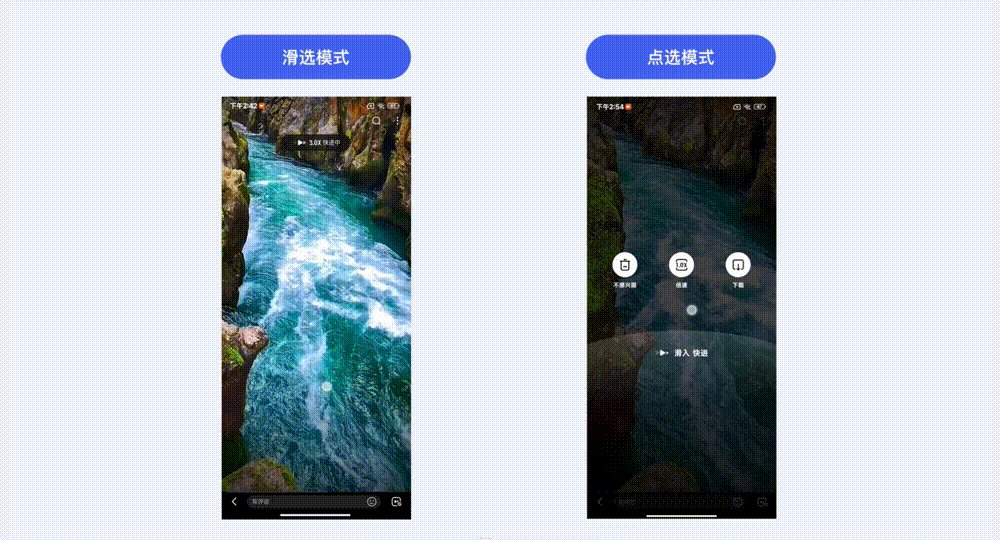
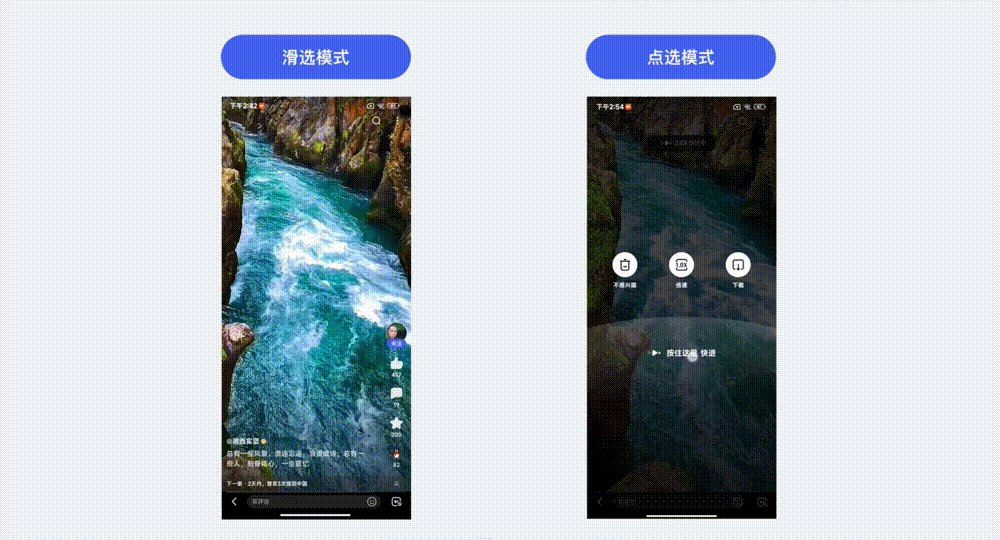
方案上线及验证
以AB实验对本次设计方案进行定量测试验证:
「对照组」效果:长按触发“快进”(各播控功能入口仍归置于基础菜单面板之中);
「实验组」效果:长按触发“快捷菜单”选项(支持滑选和点选模式);
小流量实验上线后,经过近半个月的观察,大盘指标稳定、播放完成率等满意度指标稳步提升。
「实验组」长按快捷菜单中的功能使用率相对「对照组」均有大幅提升,说明用户对部分高频功能的确有很强的快捷触发诉求。
「实验组」的“快进”虽多了一步触发步长,实验前期“快进”使用率不及「对照组」,但随着用户对于「长按+滑选」手势整体的使用占比持续走高,通过滑选触发“快进”的操作习惯也快速被培养起来,对于用户来说,长按快捷菜单带来的整体收益是大于折损的。

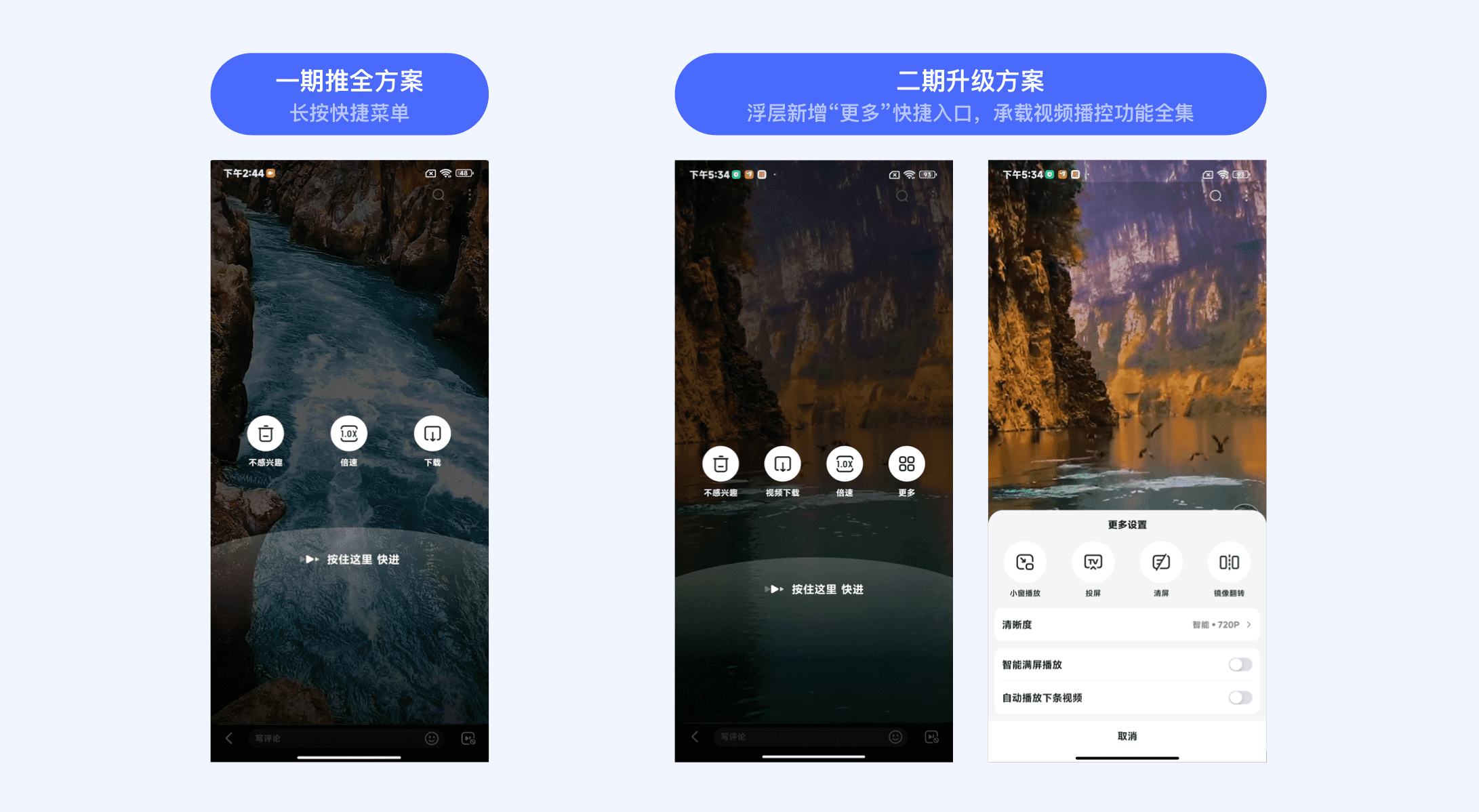
二期扩展方案
随着长按快捷菜单的上线推全,长按手势的渗透率也持续走高,用户逐渐对视频场景更多的播控功能有了长按触发的诉求,于是我们对长按菜单进行了二期的设计升级,在长按浮层最右侧新增“更多”快捷入口以承接视频场景所有的播控功能,用户通过长按后的可选播控项增多,播控功能整体的使用量得到进一步提升。

四、「组合手势」拓展探索
手势交互是用户在现实世界行为的映射,无论是基础手势还是组合类高级手势,都须符合用户认知习惯、并融入具体的使用场景中进行设计。
以「组合手势」设计模型为指导基础、并结合具体的项目实践,我们进一步对视频播放器中更多功能场景进行了便捷手势的设计扩容探索。
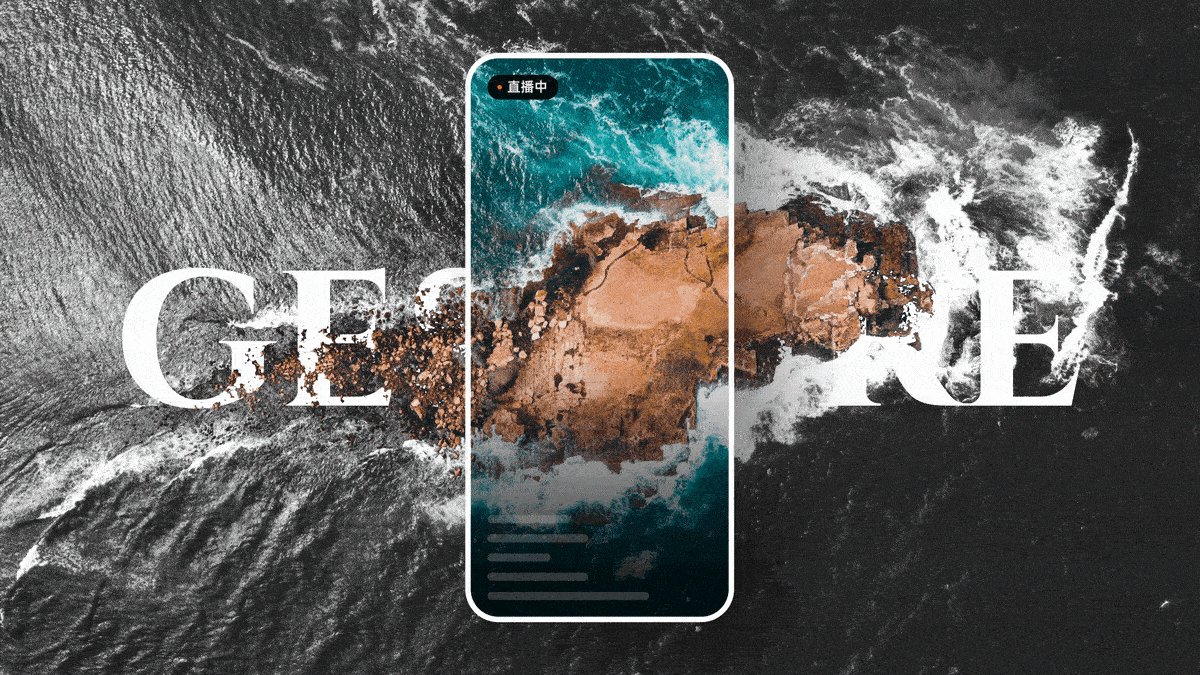
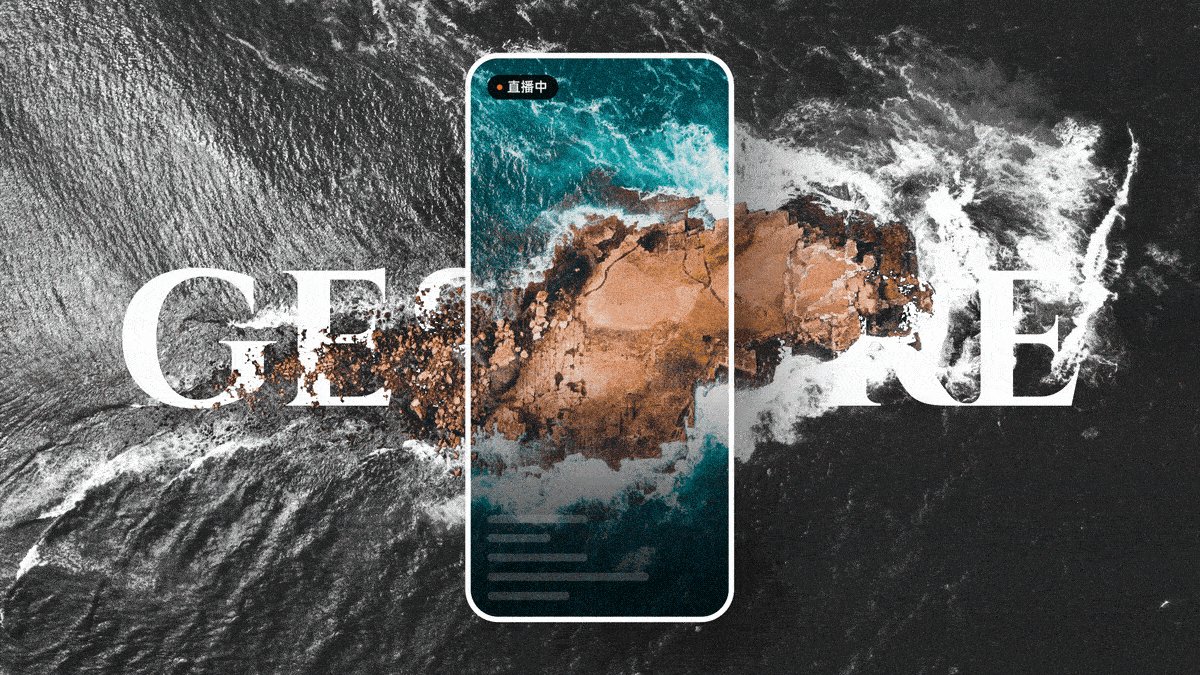
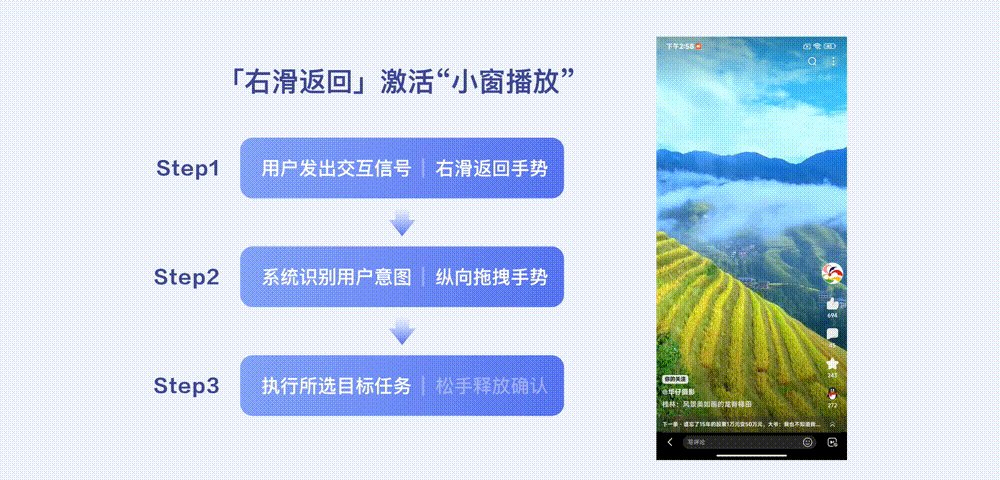
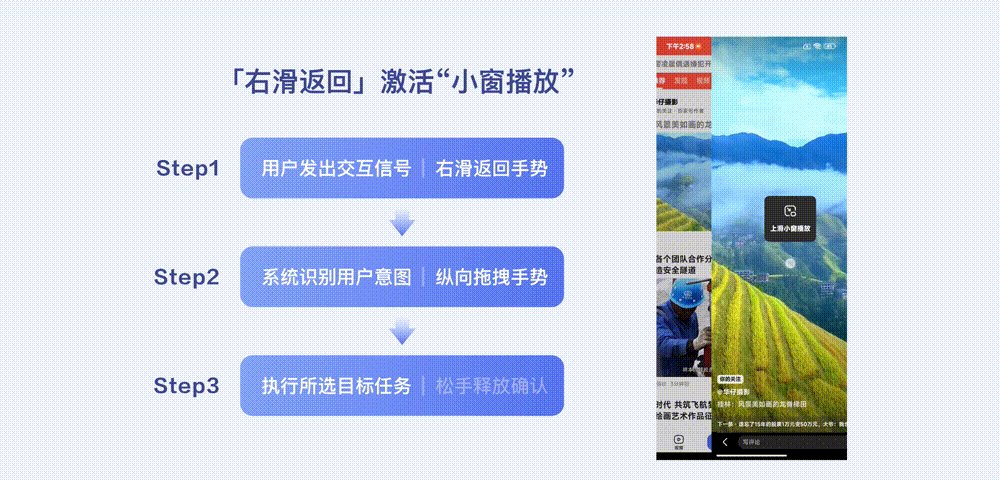
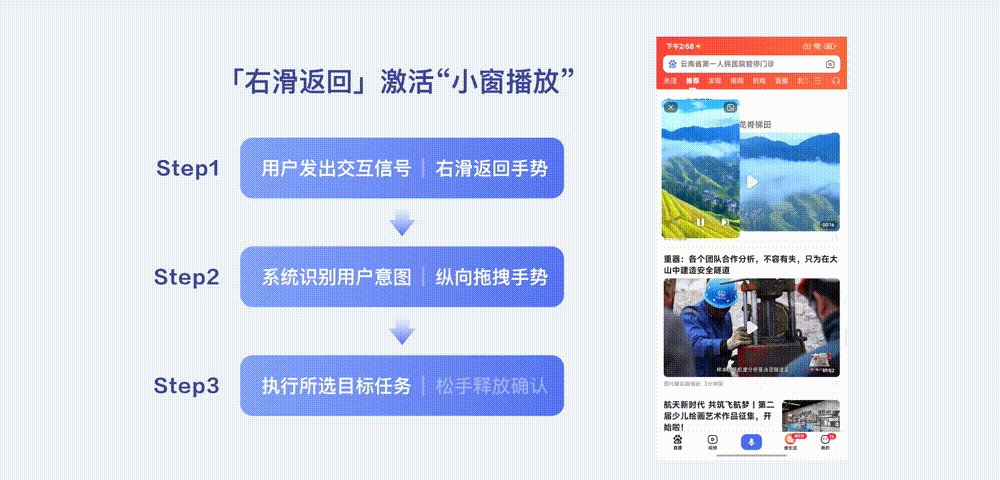
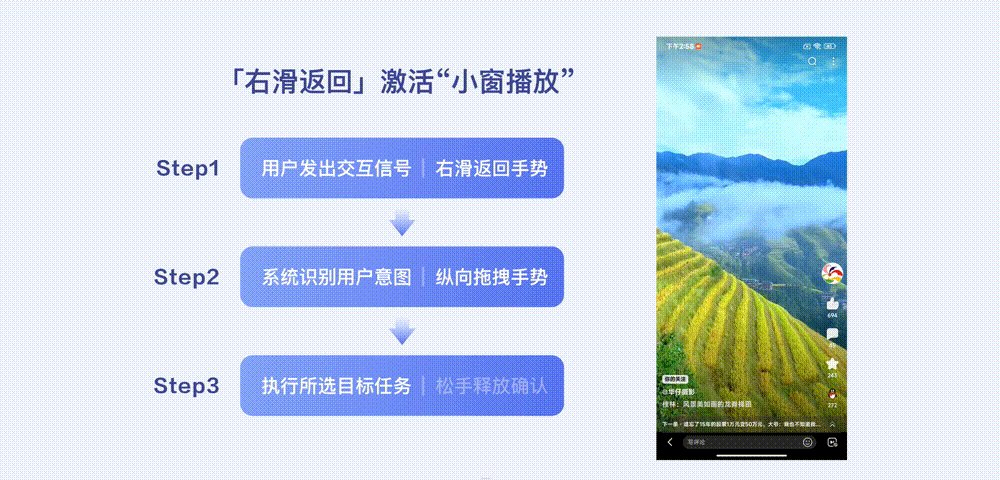
1.「右滑返回手势」激活“小窗播放”
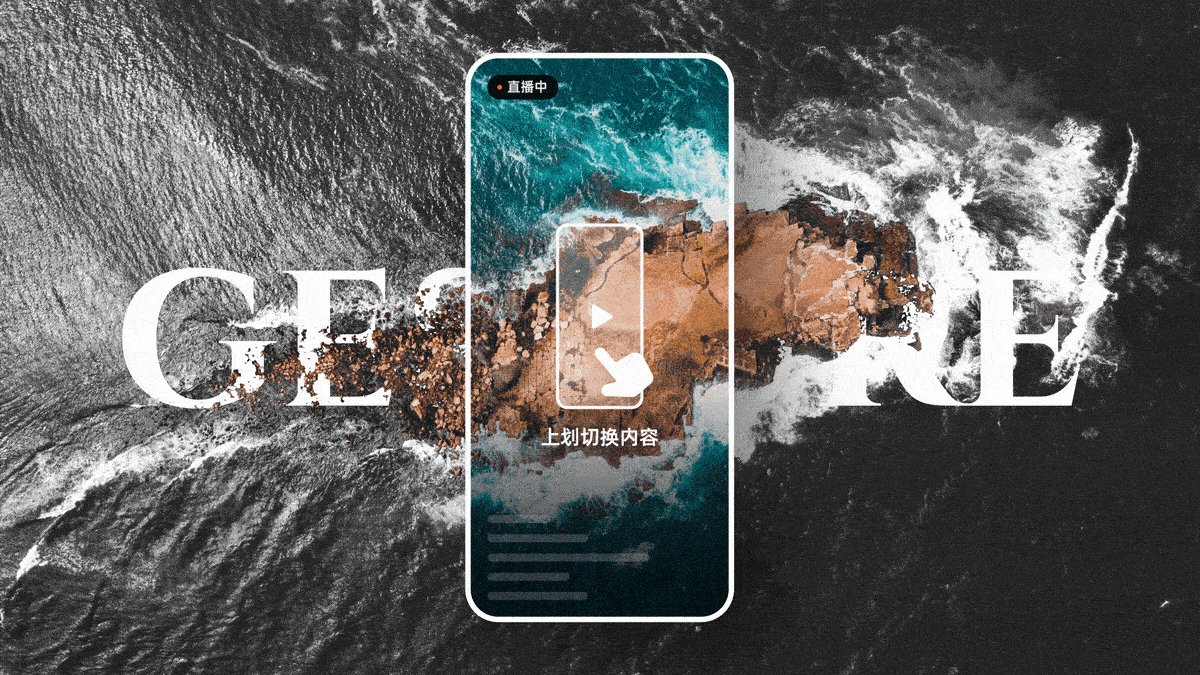
“小窗播放”旨在退出当前视频落地页、并可将当前视频切换成以悬浮视窗的形式进行延续消费。
基于用户的此种操控意图,我们以“右滑返回手势”发出交互信号而触发浮出小窗入口,随后系统根据用户“纵向拖拽手势”的行为来判断其是否有激活小窗的意图,若有短距上滑拖拽行为,松手释放即可快捷激活视频小窗,以提升观看体验的连续性。

2.「双指手势」激活“满屏播放”
“双指拖拽手势”可拖拽并清屏视窗画面,以此手势发出交互信号,若在“双指拖拽手势”基础上有识别到“双指扩张手势”行为,则松手释放即可快捷激活“满屏播放”,以满足更沉浸视频浏览体验。

五、结语
便捷手势的设计出发点是为提升操控效率、缩减功能触发路径,从而使视频内容更沉浸消费。希望本次基于视频播放器场景的手势体验设计实践能给大家带来帮助和启发,后续我们也将持续深耕视频领域、并进一步探索更贴合用户使用场景的手势交互体验。
————————————————————————————————————————————————————————————————————
感谢阅读,以上内容均由百度MEUX团队原创设计,以及百度MEUX版权所有,转载请注明出处,违者必究,谢谢您的合作。申请转载授权后台回复【转载】。
也欢迎加入MEUX,视觉/交互/运营设计师可投简历至MEUX@BAIDU.COM(注明信息获取来源如:站酷)
关于我们:
MEUX,百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。服务的产品包括百度APP、百度搜索、百度百科、百度贴吧、百度商业产品等。
MEUX以「简单极致」为设计理念,创造极致用户体验的同时赋能商业,推动设计行业的价值和影响力,让生活因设计而更美好。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

百度小说是百度APP内的垂直频道,拥有过亿月活和行业最全的正版书籍。随着著作权保护意识逐步上升,越来越多的用户愿意为优质的资源和阅读体验付费。2019年底,为了满足用户消费升级所产生的一系列需求,百度小说初步建立了会员体系。经过两年多的打磨,我们不断提升会员的服务体验,并进行了多次优化升级,现在将我们的设计经验分享给大家。
一、设计背景
2021年我国数字阅读用户规模达到5.06亿,同比增长2.43%,半数以上用户愿意为电子阅读付费,占比最重的人群为19~25岁用户,达到44.63%(数据来源《中国数字阅读报告》),“Z世代”已经成为我国数字阅读的主要群体。随着消费升级,用户对服务的需求不断提升,更看重信息之上的附加价值,如认同感、归属感和仪式感。

二、改版原因
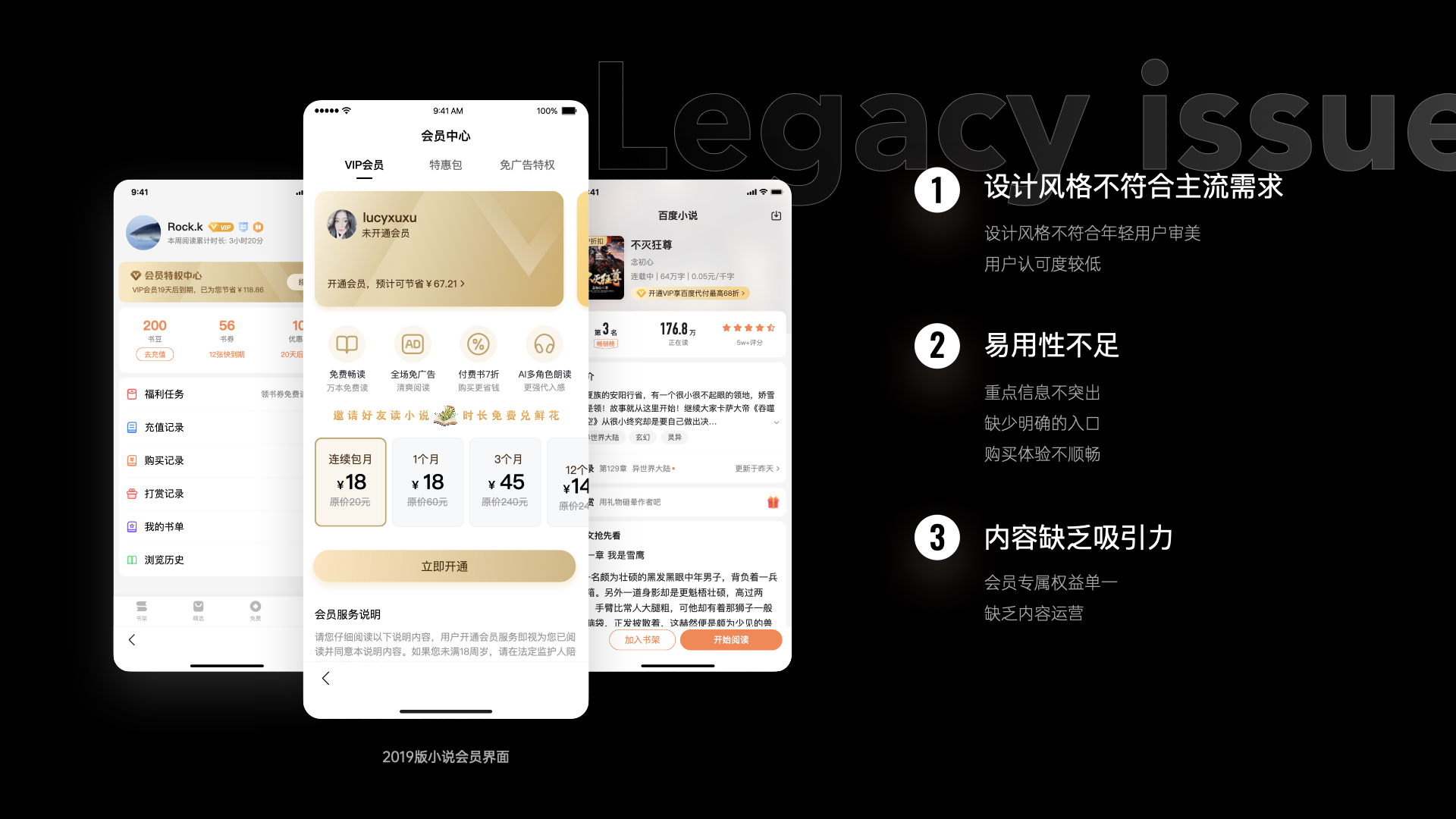
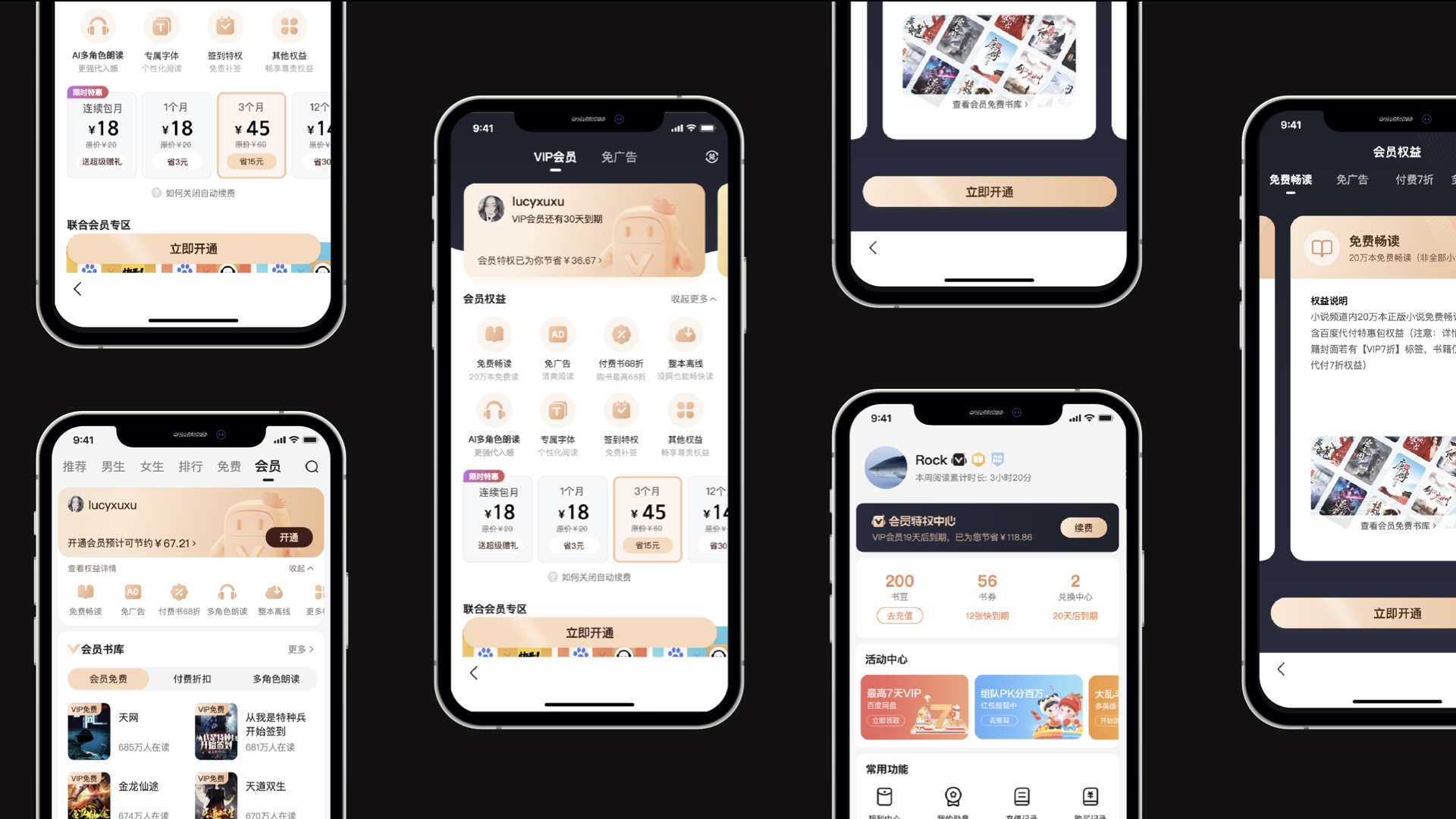
2019年,由于时间紧、任务重,我们完成了小说会员从无到有、从0-1的基础场景搭建。但随着设计趋势的变化,当时小说会员的设计风格与主流用户的喜好不完全匹配,在使用场景中也存在易用性不足、内容缺乏吸引力等问题。下图是2019年小说会员的界面。

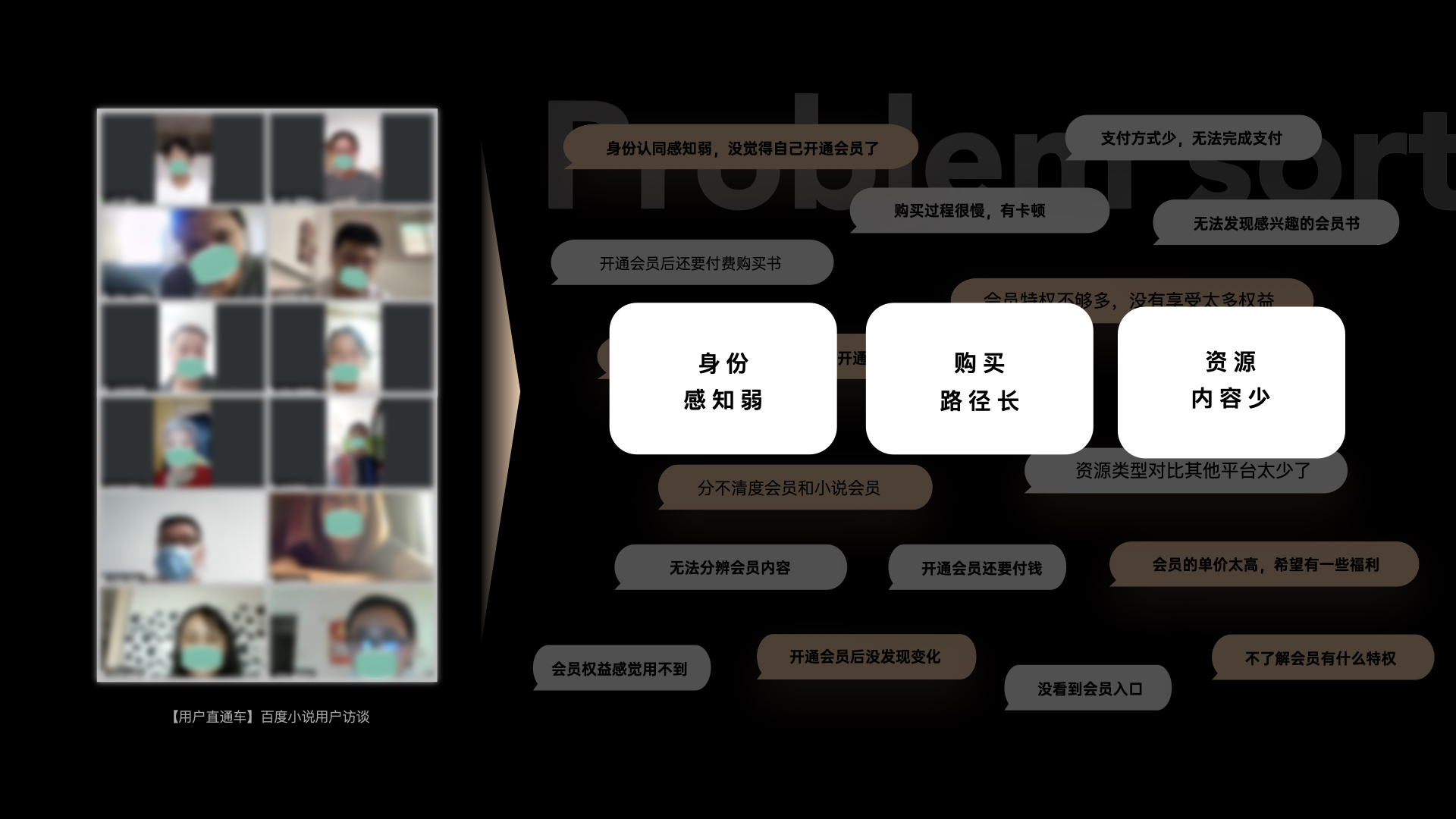
同时,我们对小说用户进行了视频访谈,搜集了用户在使用会员服务中遇到的问题,如会员福利少、找不到会员专属内容、购买过程有卡顿等,最终梳理为的三大核心问题:身份感知弱、购买路径长和资源内容少。

三、设计目标
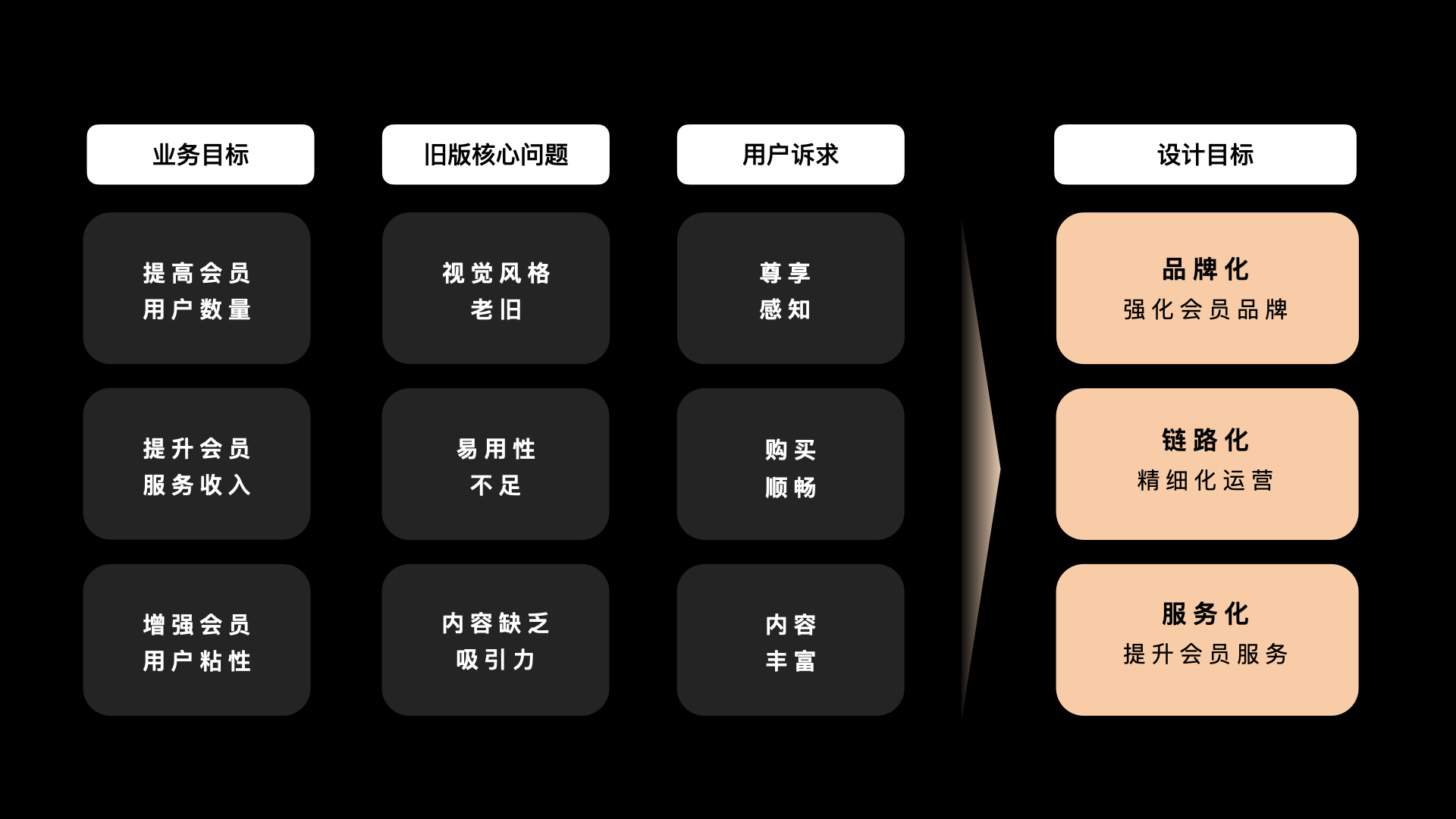
在小说会员亟待改版的背景下,我们结合业务目标、旧版核心问题和用户诉求,推导出了本次改版的设计目标—品牌化、链路化和服务化。

1、品牌化—强化会员品牌
小说会员作为百度APP众多会员之一,设计团队希望能带给阅读用户一些不同的品牌记忆点。
1)设计关键词
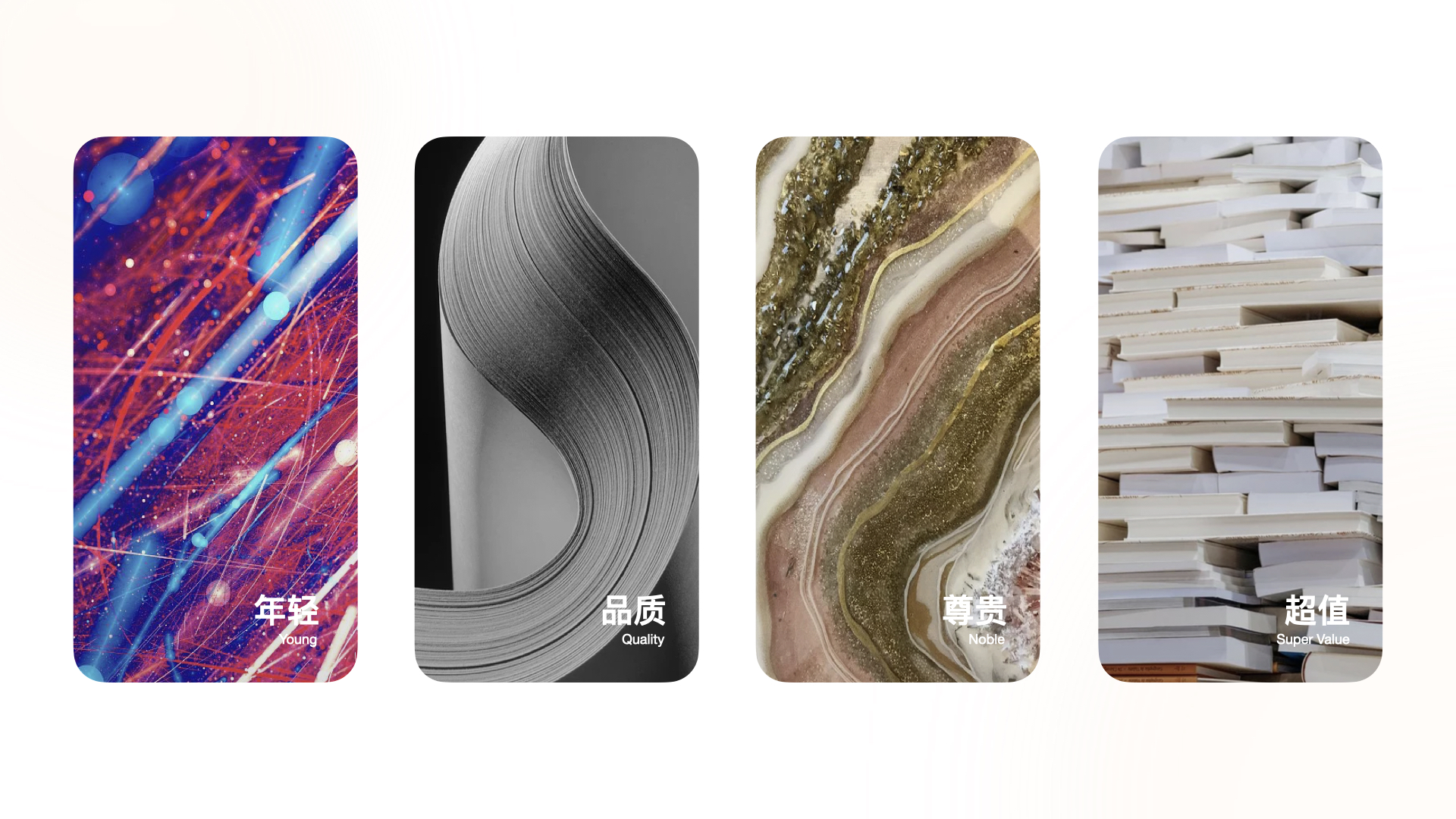
基于会员的主流用户、产品属性和用户诉求,我们衍生出以下关键词:年轻、品质、尊贵、超值。年轻用户群体的占比越来越高,新版的设计风格力求更好满足年轻用户的审美需求。

2)会员符号
符号是最直观的视觉元素之一,能够以最快的方式传递产品记忆点。在会员品牌符号设计的草图阶段,我们从字母V、VIP、钻石、王冠和小说IP白嘟嘟等多个方向进行了方案发散。最终采用了白嘟嘟图形与尊贵感的V形符号相结合的形式。该方案既延续了小说的视觉符号,又与竞品的会员标识形成差异,从而加深用户的品牌感知和视觉记忆。

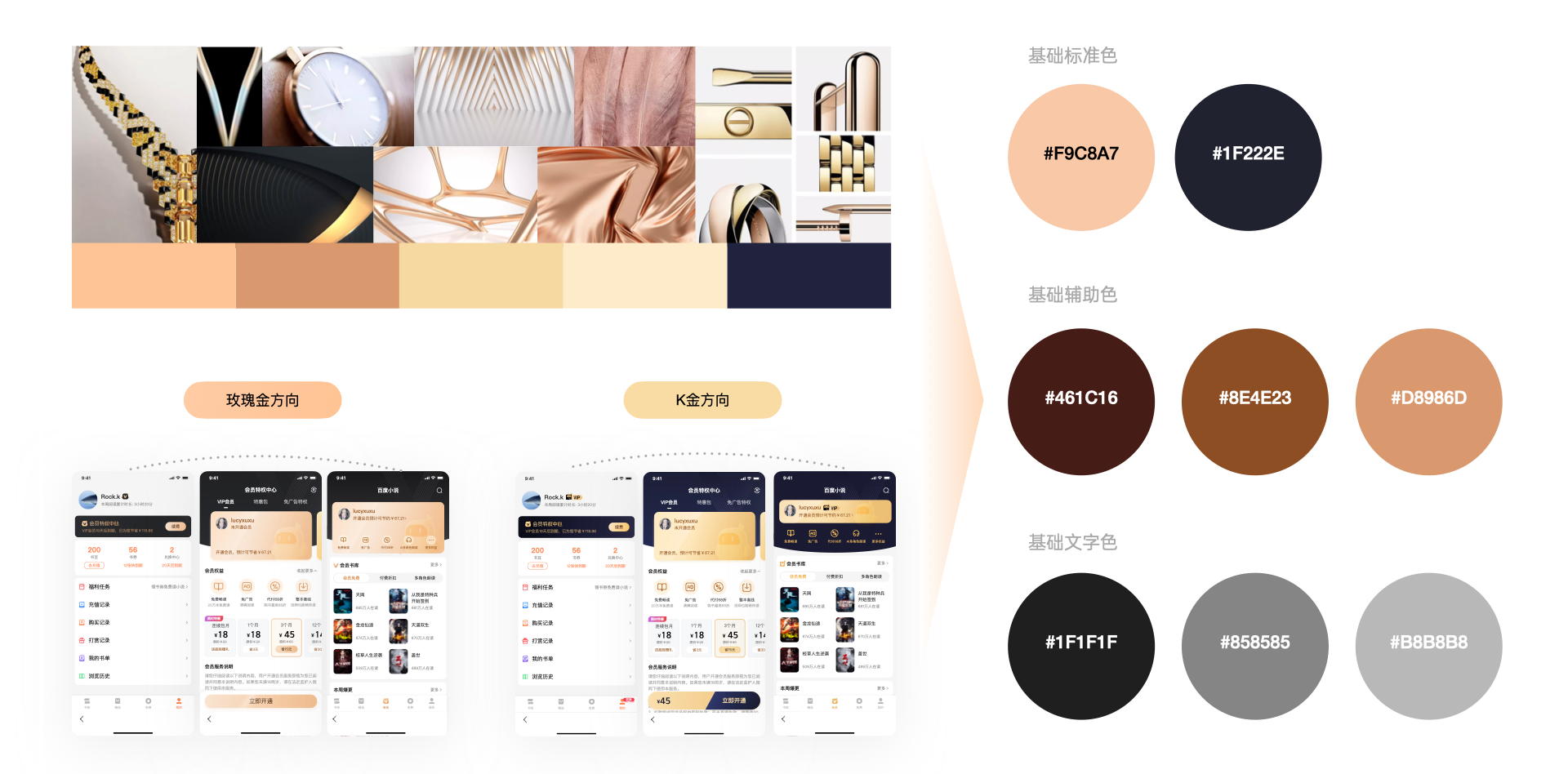
3)会员色彩
为了确定更加独特的品牌色,设计团队搜集了大量的尊贵氛围图片,提炼出了玫瑰金,牙金,赤墨等8个具有品质感的颜色。在视觉初稿阶段,我们选择了玫瑰金和黄金两种主色进行了方案尝试。最终根据整体效果确定主色为明亮、高贵的玫瑰金,辅色为黑茶棕,深支子和漆黑的配色方案。新的配色方案让用户感受到新颖、现代,焕然一新。

4)会员图标
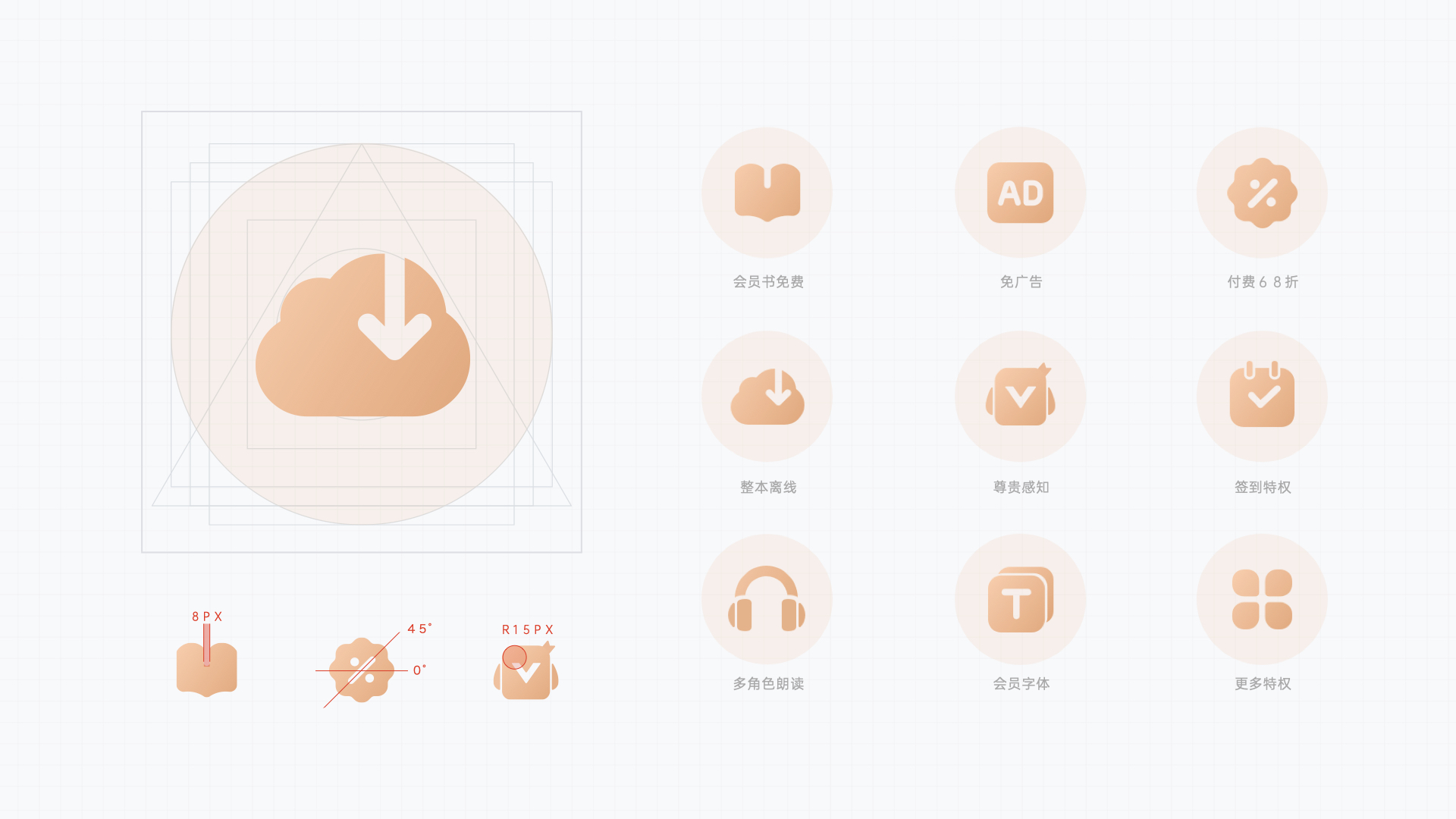
在图形元素上,为了增强亲和感,我们选择了圆润的面形图标样式,通过大圆弧和小圆角的细节处理,传递给用户一种年轻、品质的品牌印记。

5)信息传达
我们对会员购买页和权益详情页进行了布局重构,采用深色的背景衬托卡片信息,使得产品框架层和内容信息层更加明确,突出核心内容。


在各类场景中,我们通过会员品牌色彩、图形、符号和IP形象的渗透,强化会员品牌印记。

经过分析研究和实践,我们完成了主场景的设计升级。

2、链路化—精细化运营
就会员体验而言,我们需要关注用户在各种时间和各类场合下的需求,因此我们将会员的全链路状态分为时机、场景和人群三个维度。

1)时机
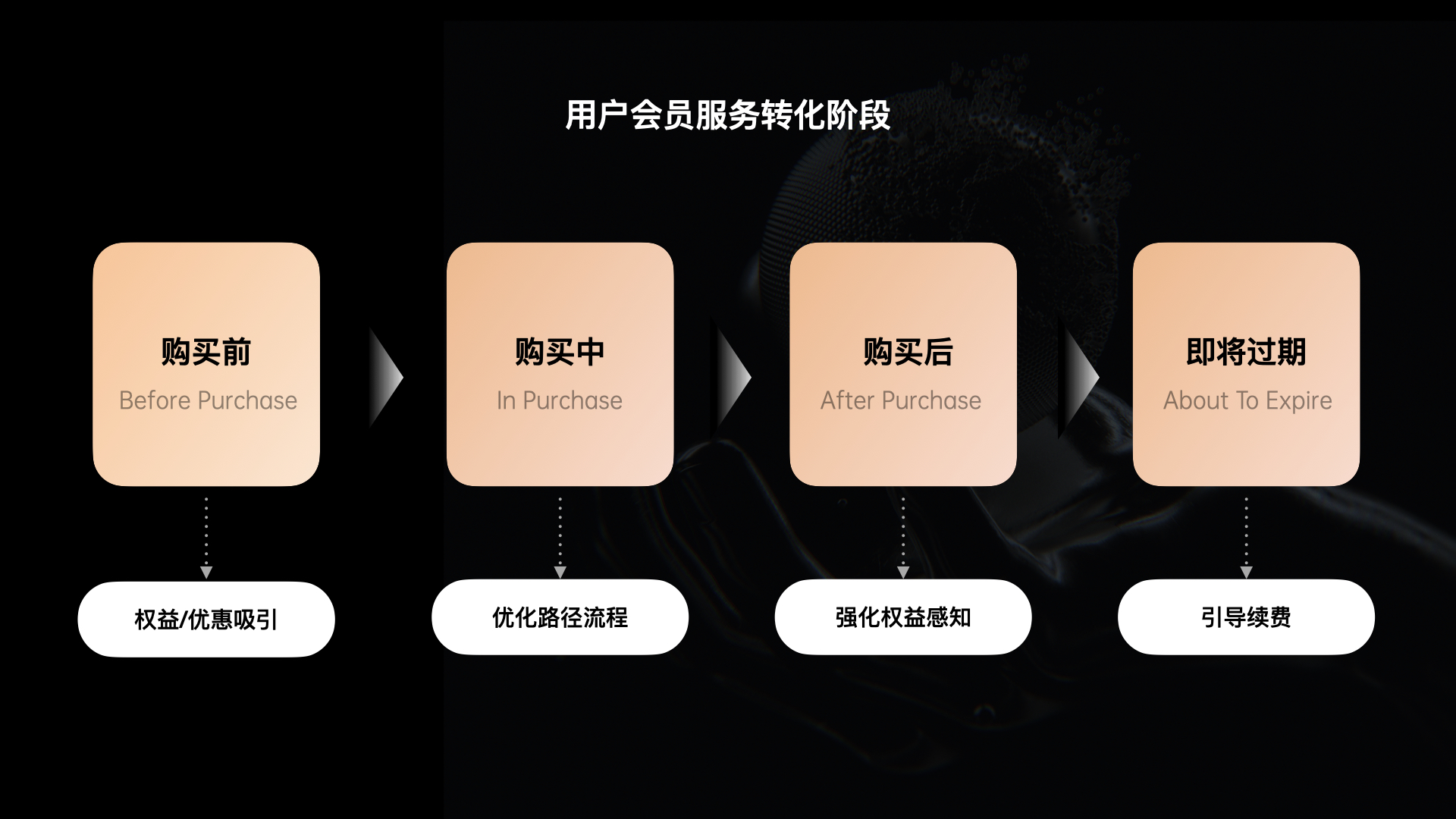
在不同的时机状态下,我们需要传递给用户不同的信息。只有深入剖析不同状态下的用户诉求,才能为其提供更好的服务。接下来我们从购买前、购买中、购买后和即将过期四个阶段阐述:

①购买前—权益/优惠信息引导
在用户购买前,我们强化了低价和省钱信息,让用户直观的感受到购买会员后的价格福利。为此我们从三个方向上进行优化,在开通购买页,外露省钱金额,帮助用户了解开通会员可享受的收益;在会员频道页,采用外露多项权益,让用户快速了解会员权益;在章节购买页,采用突出会员折扣和会员优惠价,让用户感受到开通会员的折扣福利。

②购买中—优化路径流程
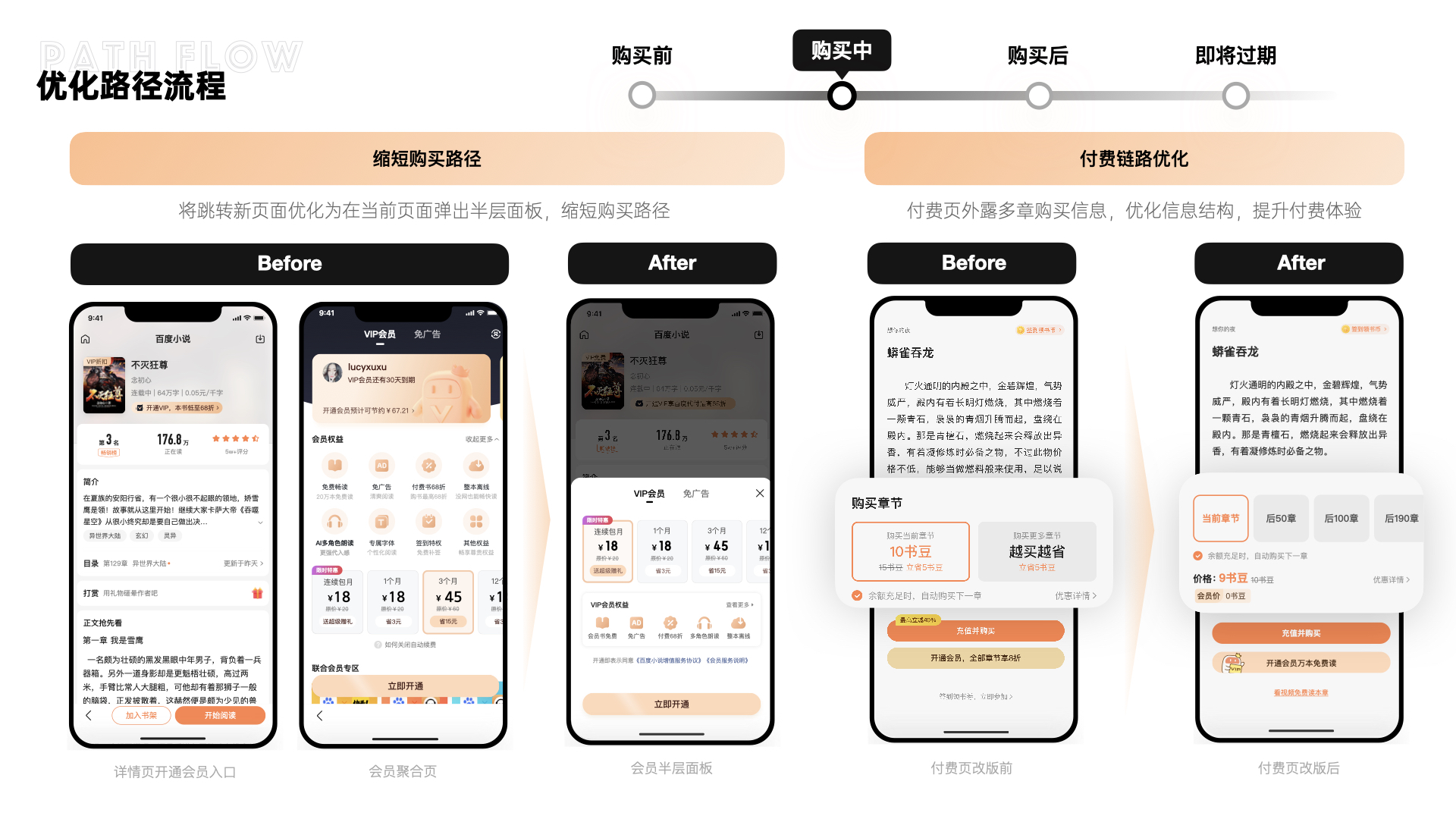
在用户购买中,我们在会员购买链路环节进行简化,采用当前页弹出半层面板替代跳转至会员聚合页的方式,缩短等待加载时间;在章节付费链路环节,将商品选择区信息结构进行优化,减少多章购买的页面跳转,使得用户能够更流畅的完成支付,提升付费体验。

③购买后—强化权益感知
在用户购买后,鉴于付费用户对商品和服务品质有着更高追求,为此我们通过在各类重要入口展示会员权益,包括省钱金额、去广告次数以及各类场景VIP状态提示等方法,以达到强化用户的权益感知。

④即将过期—轻引导续费
在即将过期前,为了避免对用户造成强付费的不友好感知。过期前3天,我们采用了轻量化的形式告知用户续费,通过各类引导信息的提示,让用户知晓会员服务期限届满。

2)场景
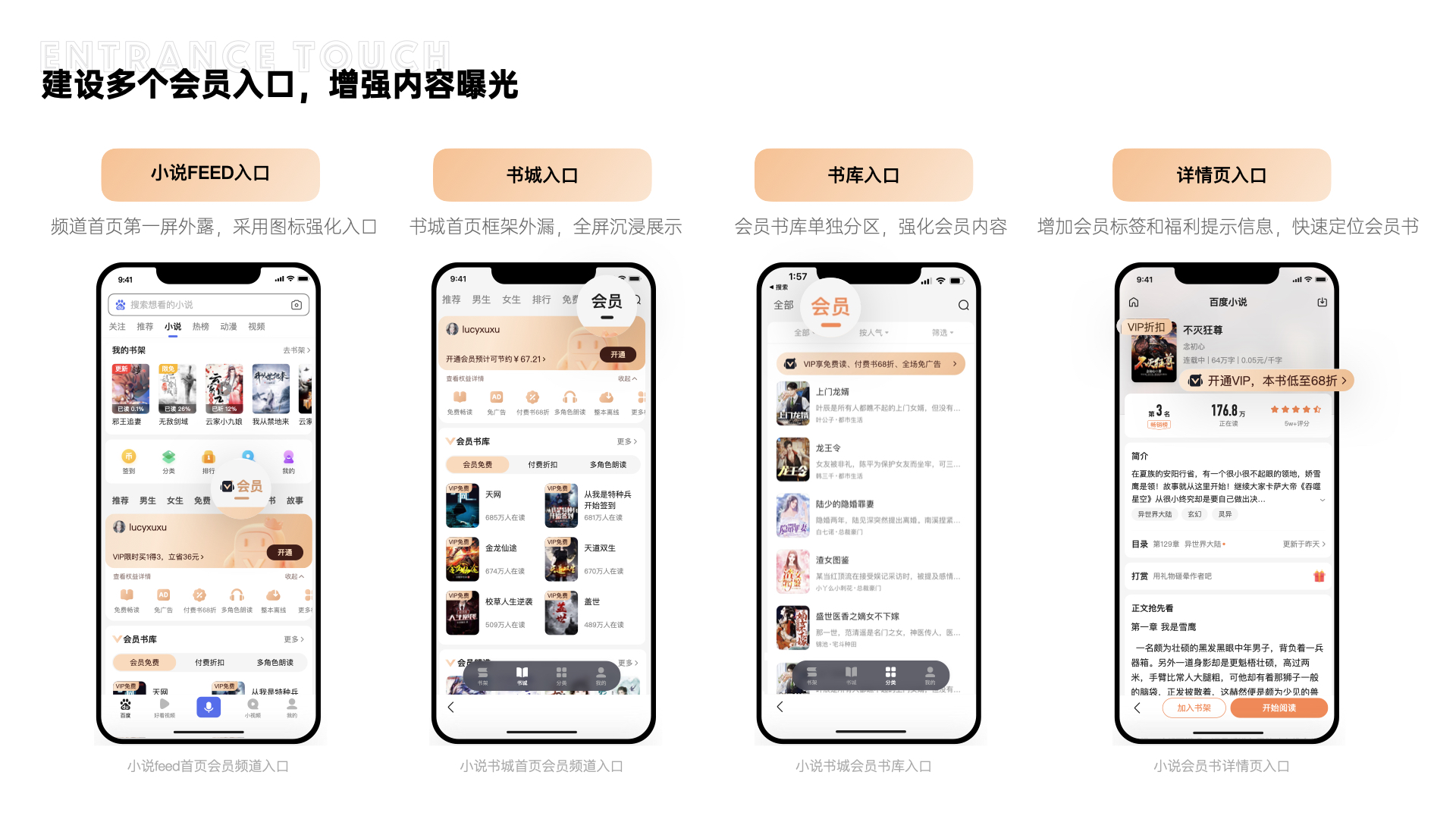
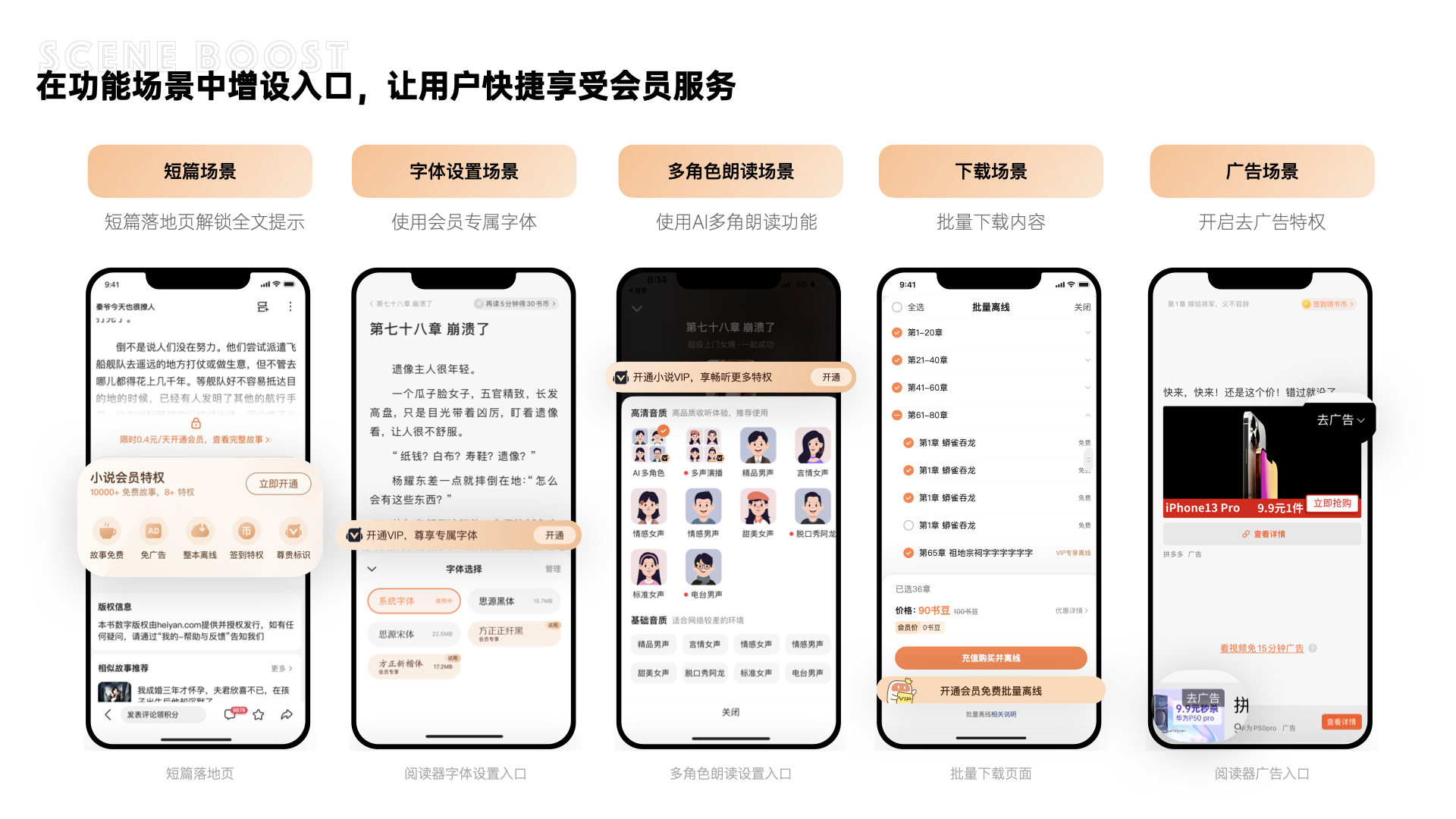
我们在入口和功能场景中也进行了精细化设计,让用户更便捷地使用会员服务。为了突出会员优质内容和服务,我们设置了会员专属的频道和书库,方便用户选择。

在各类功能场景中,为了方便用户在使用功能的过程中随时购买,我们设置了多个功能场景的会员开通入口。让用户快捷享受会员服务。

3)人群
通过小说用户数据分析,我们将用户人群分为会员用户、潜在用户、新用户和过期用户。

为了让会员用户能够体验到区分于普通用户的尊贵感,我们在付费页、批量离线、TTS播放页和签到页等场景均采用了会员定制化的配色方案和引导提示,这样使得会员用户在体验服务的各类场景中有更强的身份专属性。

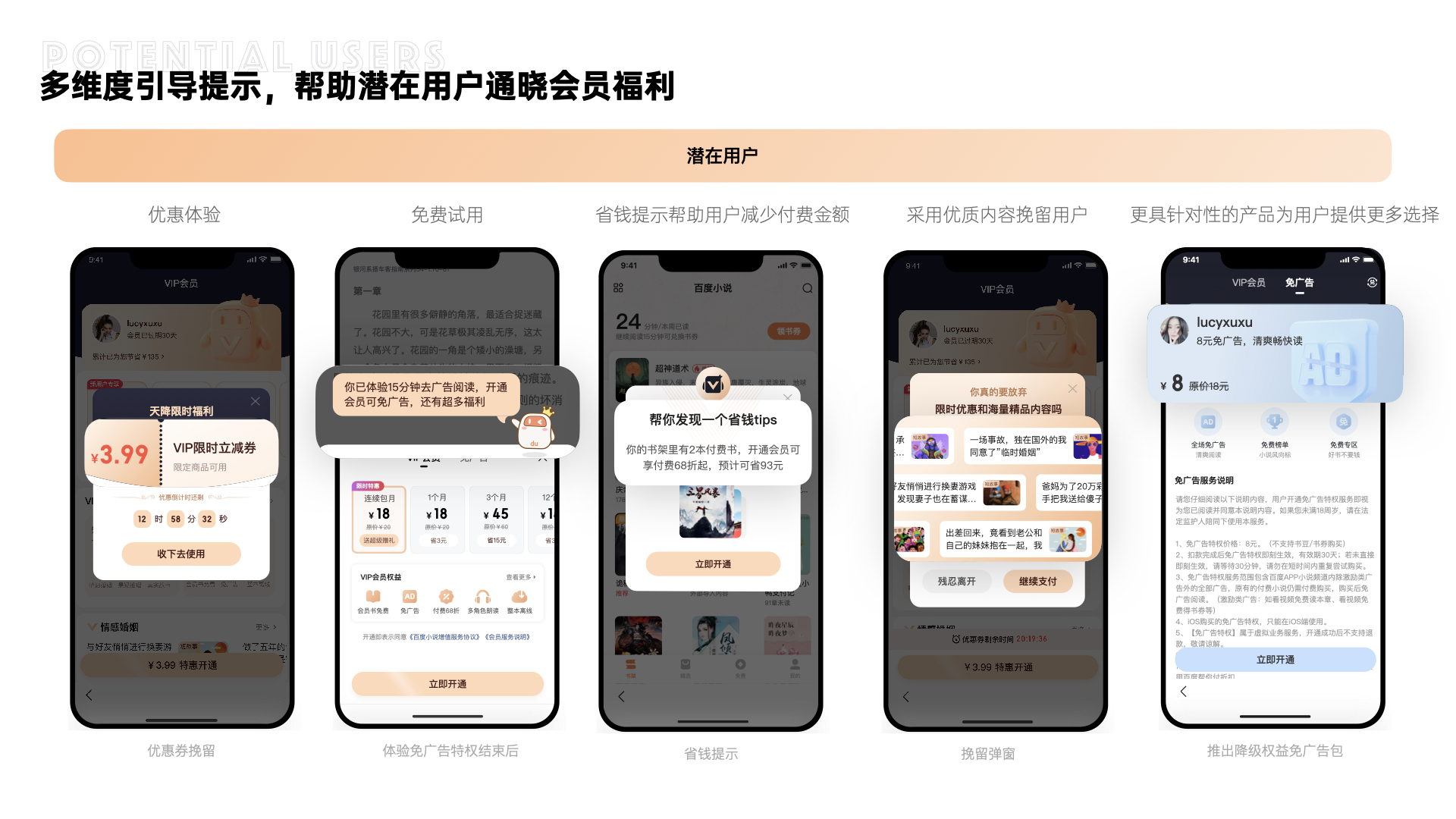
所谓潜在用户,是指仍在犹豫是否购买会员的用户。我们通过限时优惠券、激励视频试用15分钟、书架省钱提示、挽留弹窗和降级版免广告权益等方式,让潜在用户不仅可以先试后买了解会员权益,而且可以通过各类信息提示通晓会员体验,更好地判断是否通过会员服务减少付费金额和提升阅读体验。

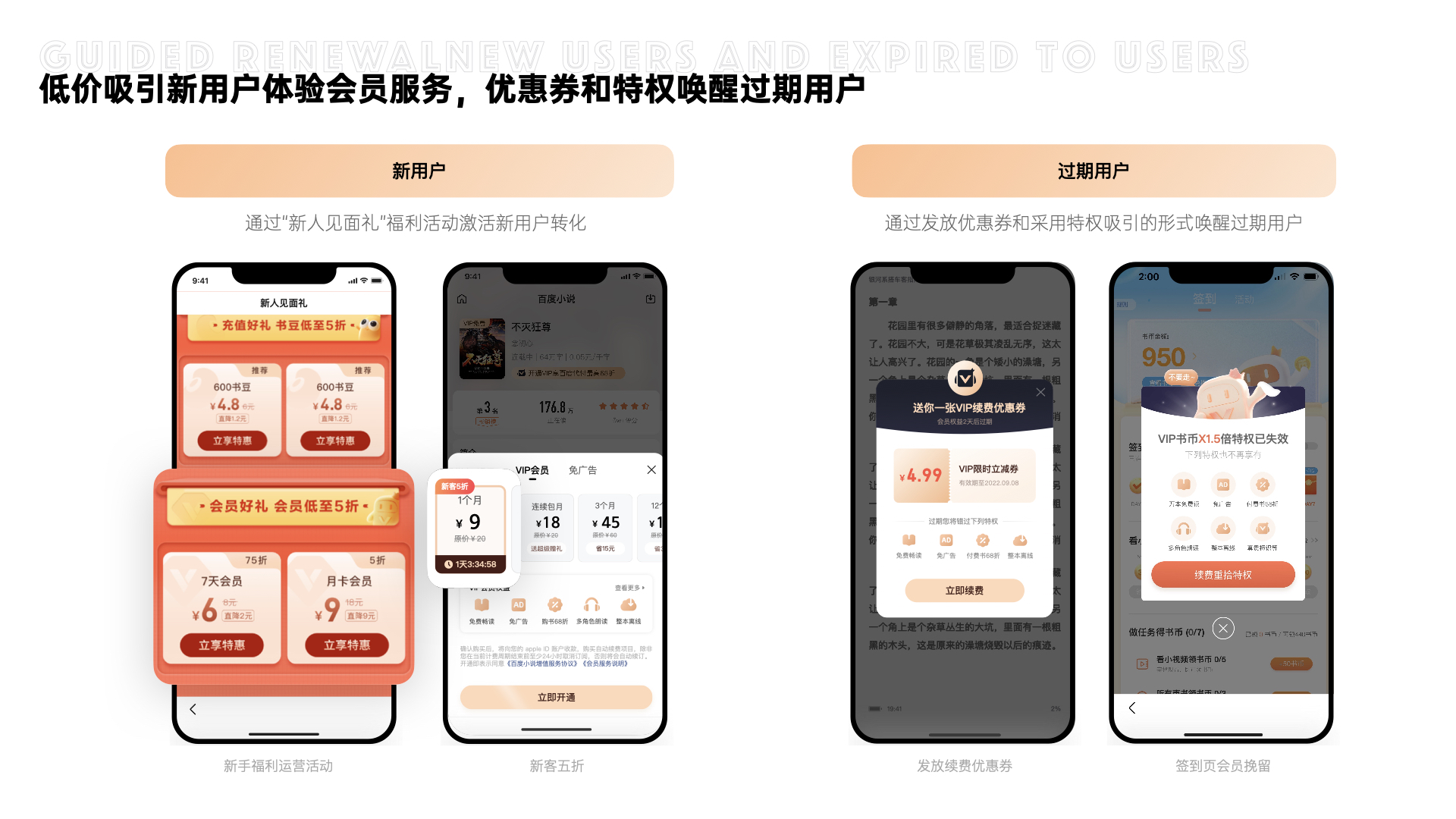
我们针对新用户建立了新人见面礼活动,用户在新手福利活动期内可享受超值折扣开通会员,低价体验会员权益。而针对已过期的用户,我们通过下发优惠券、强化特权等形式唤醒用户,以免错过各类福利和特权。

3、服务化—提升会员服务
在内容为王的时代背景下,为了增加会员产品的核心竞争力,我们持续扩充会员书库的数量和类目、拓展会员权益,让用户阅读到更加丰富的小说内容和体验到更多权益的会员服务。小说书库的付费和免费书数量大幅扩充,且书籍类型新增了有声书和短篇故事,增添了小说资源的多样性。
在权益上,对内我们持续拓展会员特权,从最初的4项扩展为10项,新增了有声免费听、免费读故事、整本离线、专属字体、签到1.5倍书币等权益;对外我们联合其他产品,推出了会员赠礼和联合会员服务,用户可以根据自己的需求进行购买,享受组合购买的优惠。

通过多个版本的迭代,我们完成了会员体系的设计升级和落地,用户体验得到了显著提升。

四、未来规划
提升付费产品的用户体验是一个体系化的研究课题,需要各个角色通力合作,合力同行,开拓革新。将来我们还会不断探索,通过不断优化体验细节,不断增加用户权益感知,不断尝试方案创新,形成设计组合拳,为用户提供更好的服务。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
写在前面
成熟的设计系统是一个强大的生态体系,在这个体系下,各系统部分协同运行,促进平台产品之间的一致性,为更大规模的产品提供“标准化”的工作流程,从而实现组织的运作效率的提升。
A design system is a set of interconnected patterns and shared practices coherently organized to serve the purpose of a digital product. --Alla Kholmatova, from Design system
设计系统是指服务于数字化产品设计的一系列具有内在关联性的、组织有序的设计模式与实践方法(Kholmatova,2017)。
它既包含了可复用并组成界面的要素,也涵盖了如何在设计团队当中创建、提炼、使用和共享的方法。在2014年后,各大知名公司开始在界面设计领域纷纷构建设计系统。百度商业团队随着产品不断的发展和壮大,团队希望通过统一的设计和研发语言来提升产品的一致性,并实现团队协同效率提升,从而达到降本提效。在基于自身业务特性上,建设了一套Light设计系统并持续的发展。


目前在设计系统建设方面,各家有非常完备的建设方法与实践。当设计系统建设趋于完备和成熟时,如何更有效定位设计系统的发展方向、持续迭代成为我们思考的重点。
本文将以百度商业团队Light设计系统PATS度量体系的建设为例,分享我们如何探索设计系统度量的建构,与具体实践。希望通过文章能为大家带来新思考,并借此与大家进行交流与探讨。
1.为什么要做设计系统度量
度量是一种测量或评价特定现象或事物的方法,而体验度量则是一种可靠的测量或评价体验的方法与数据体系,使得体验可被测量、量化并以数据的形式表示出来(Tullis and Albert,2009)。
管理学大师彼得•德鲁克:If you can’t measure it, you can’t improve it.无度量、无改善。设计系统无疑是一个动态发展的,是不断演进的一个生态。在百度商业团队Light Design设计系统建设初步完善后,我们希望通过行之有效的度量,来进行可测量、可量化、可持续的监测,从而对设计系统进行全面评估,明确下一步重点的投入方向。这对我们设计系统管理和迭代非常有必要。
2.如何建立设计系统度量
2.1 现有度量模型研究
在构建度量体系之前,我们先回溯已有的度量模型。了解当前市面上以及学术上已有的成熟度量模型。并带着以下2个问题进行研究:

当前业界较为典型常用的模型体系:例如HEART + GSM模型、PTECH模型、《云计算软件产品使用体验质量度量模型及度量方法》。

通过对比分析模型维度、具体指标和方法,我们发现:
1)较为典型常用的模型是面向具体商业产品和用户,但针对设计系统的度量很少涉及。
2)常见度量模型建构的方法是有一定共性特征,我们可借此指导建构设计系统度量模型。


2.2 设计系统度量的建构
根据以上调研,我们认为:现有度量模型评估的对象、内容和方法是面向用户群体,并针对具体业务或产品;而设计系统的度量则是:通过全面科学的度量体系,评估设计系统在工作流程与业务侧应用的表现,验证其价值,并判断在应用中存在的问题。
我们基于百度商业团队Light设计系统发展和预期目标,构建了一套度量设计系统的评估体系。具体构建过程分四步进行:

Step 01. 盘点当前现状:
通过盘点对设计系统的各项内容、困惑问题等,以此明确设计系统需要度量对象和内容。根据设计系统标准化建立指南(Invision,2020)所提出:设计系统在不同发展阶段,需要到达标准的依据以及设计系统应包含的内容。结合我们设计系统当前发展的情况,将百度商业团队设计系统内容拆分为原则规范(Principle)、设计资产(Asset)、设计工具(Tool)、维护管理(Support)四大板块。由此,明确我们度量设计系统的具体内容,并将我们设计系统度量定义为设计系统PATS度量体系。

Step 02.制定度量维度:
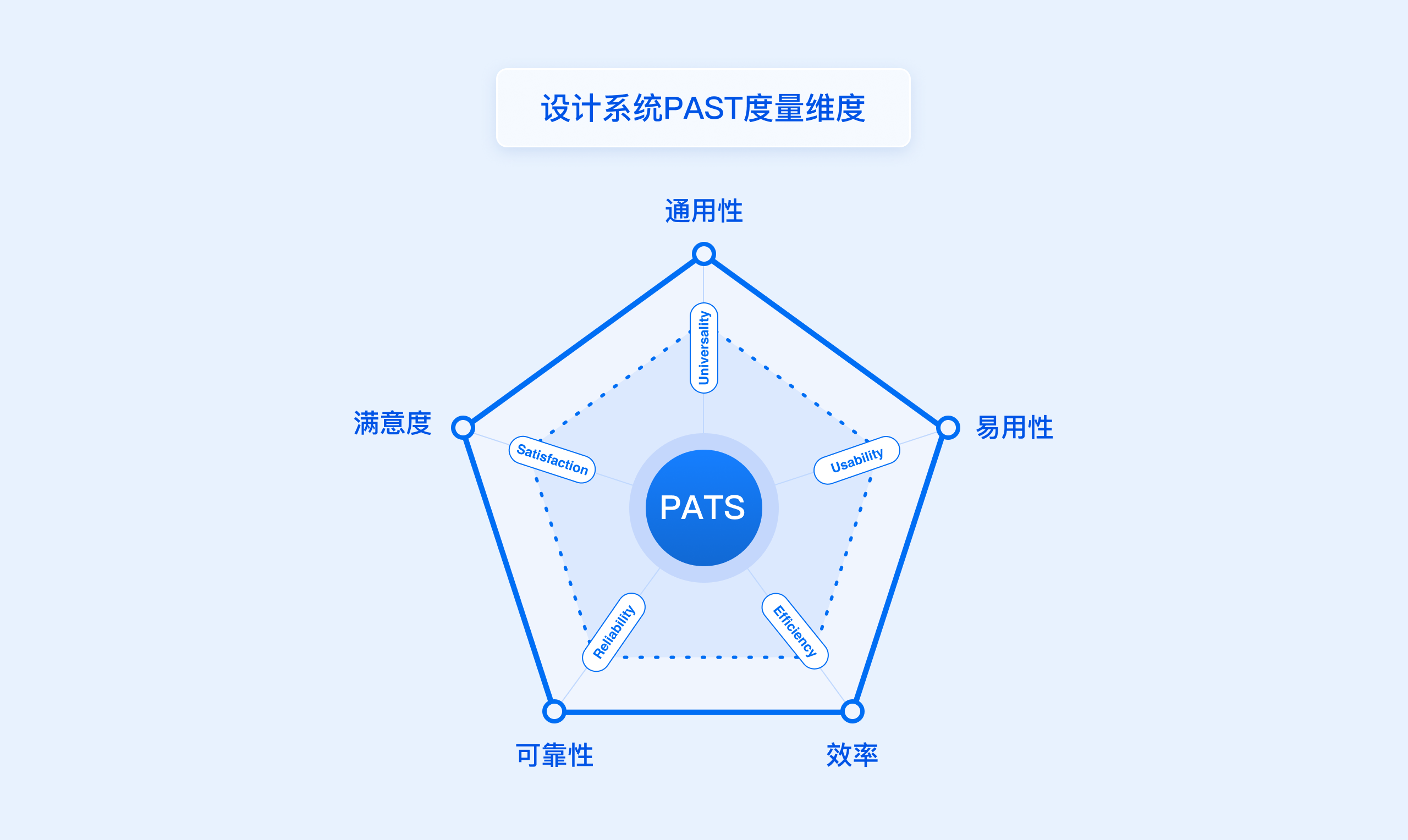
在明确度量对象内容后,结合我们设计系统的目标,将度量体系聚焦五大维度:

Step 03.明确目标、信号与指标:
在不同维度下,依照GSM模型的方法具体推导出指标和度量方法。具体实施的过程是:罗列出度量内容在维度上所期望的目标,以及表现出的信号,来推到出具体指标。整个过程中,做到【贴近系统目标,紧扣度量内容】。

Step 04.选取度量方法:
对应上述的划分维度和指标,设计特定的度量问卷,采用主观评分的形式持续跟踪使用者们体验分数变化,从而监控设计系统在我们工作流程中的运行情况。并结合定性访谈,对薄弱内容深入探究,了解具体原因。此外,我们也引入客观度量方法,对组件应用表现的客观数据进行监测,来反映其灵活度情况。
3.PATS度量落地实践
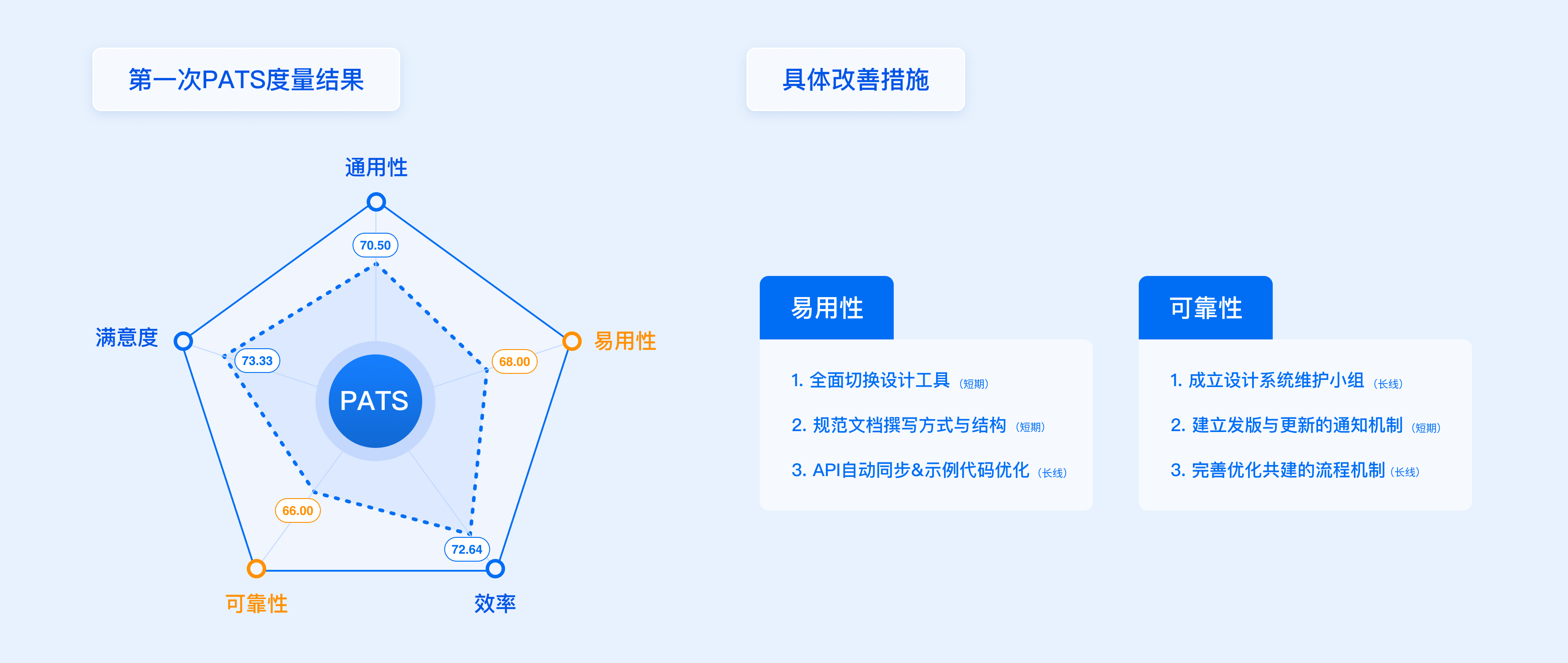
构建设计系统PATS度量模型后,持续开展度量实践,度量模型与评估方法得到初步验证,确定设计系统度量体验分的基线;并了解当前系统发展不足的地方,明确短期解决方案以及⻓线行动规划。
第一次度量实践中,对比本次度量的平均分发现:易用性与可靠性维度远低于平均分,存在明显的短板。于是,重点针对短板问题,一方面,通过定性访谈对具体问题归因,找准痛点,制定出应对方案;另一方法,调研先进设计系统的建设方法,学习管理经验,给出具体的改善措施。

通过半年执行改善措施后,再次度量时,聚焦分值的变化观测到:执行相应的措施和决策后,分值有了明显的变化。例如,通过切换Figma工具作为Light设计系统相关资产的载体,利用其优势将设计系统内容根植到工作流程,使得易用性维度提升幅度非常显著。在一定程度上,验证了工具切换决策的价值。但易用性维度分值依旧较低,有可提升空间,还需持续优化。
此外,成立Light设计系统维护小组,制定维护管理建设机制,明确双周更新通知,统一日志记录模板,明确各项负责人等,推动可靠性维度得分提升显著。通过PATS设计系统度量,既为我们指明了下一步改善的方向,也对设计系统的发展决策进行验证。

总结:
在建立设计系统PATS度量后,实现了全面并精准的监控和管理,并指引我们提出可提升系统体验的决策与方向。而设计系统是复杂的,也是不断变化、演进的。未来设计系统PATS度量的方法也会随设计系统的发展而逐渐丰富,来获取更全面的数据。最终,帮助团队更好地推进设计系统的建设,提升设计系统的成熟度,推进设计系统向一个良性循环的方向前进。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com