列表页多用于一个功能的首屏,是一个功能的数据集中载体,它的主要功能就是集中处理、展示、查询、以及统计数据等。列表页一般包含5个组成部分:标题、查询、操作、统计以及表格。
系统中只要是功能,就一定有标题,就像只要是个人,就一定有姓名一样,标题的展示根据系统的结构,可能在面包屑中,可能在标签栏中,也有可能在页面容器中。如果标题放在容器中,位置一般是固定的,不随着页面滚动而滚动,标题字体也要和内容字体做区分,一般是字号增大或者加粗等方式。

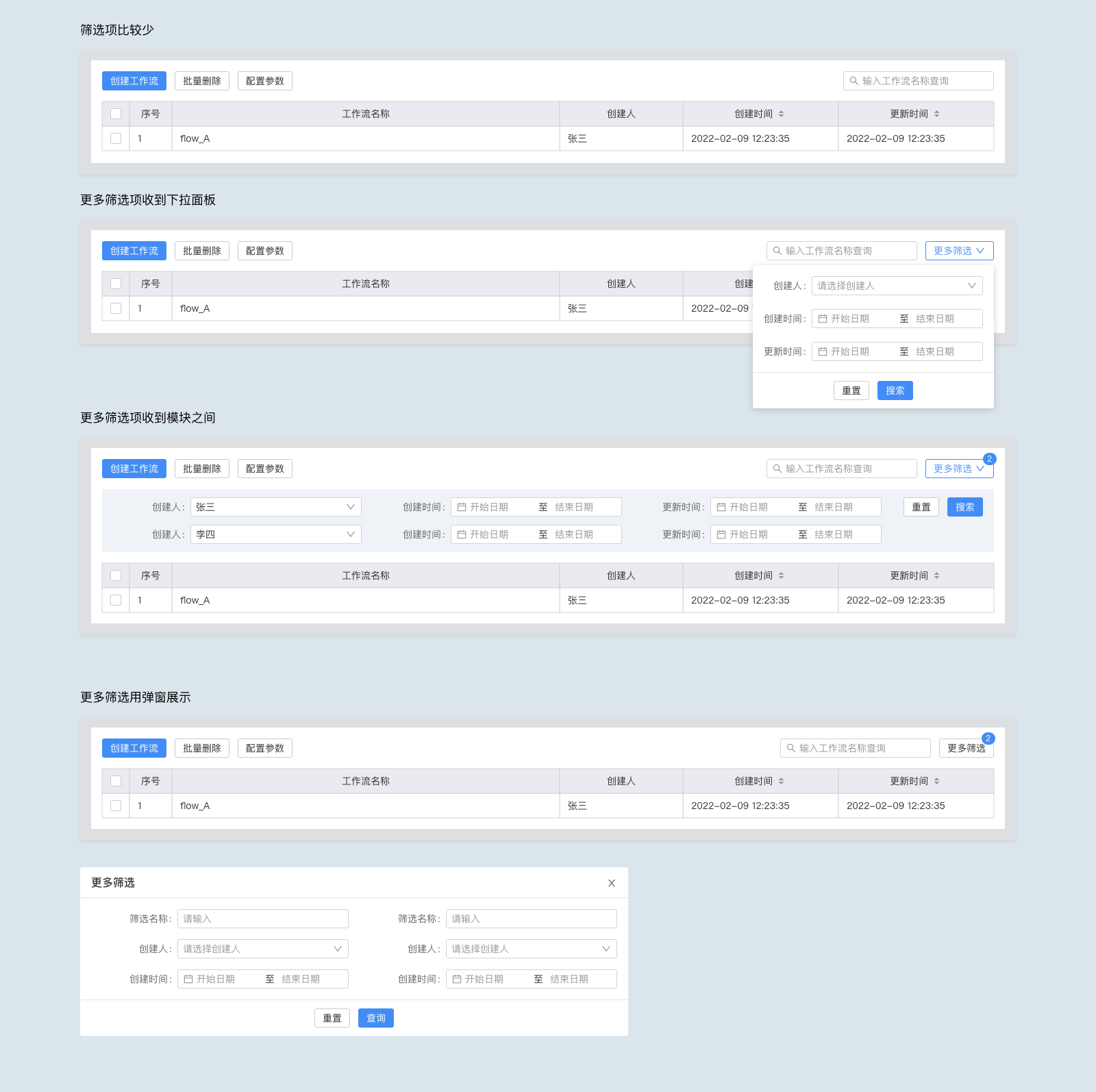
查询条件的设计也是五花八门,根据查统页使用场景大致可以分成两种:一种是省空间的设计,一般只需要放一两个查询条件,那么它就可以和操作按钮放一起,多出现于数据字段比少且简单的情况;一种是经常需要混合高级查询,一般会独立有一块查询条件模块,多出现于数据统计类页面。
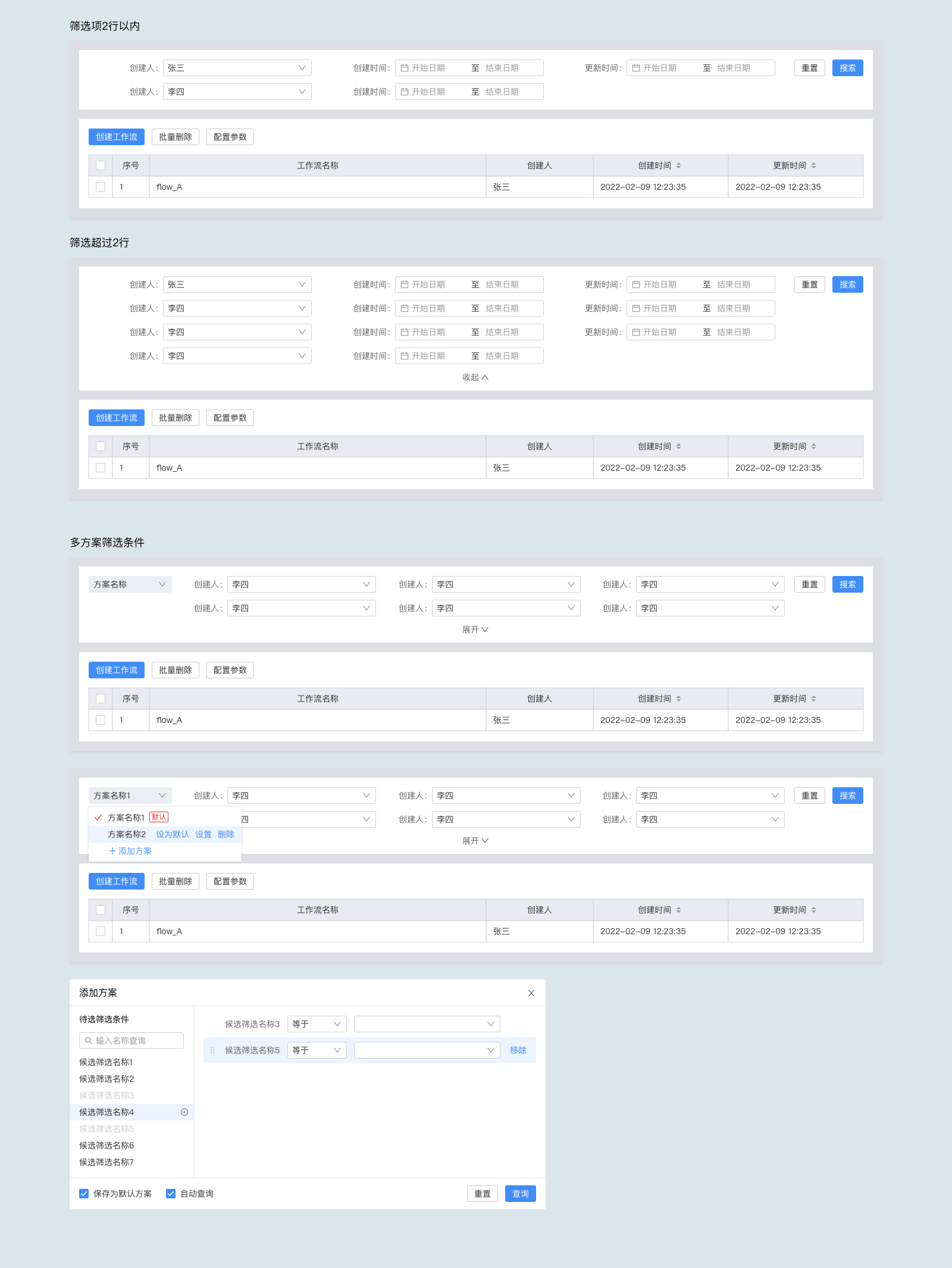
为了达到省空间的目的,查询条件和操作放一行,一般会只放一两个查询条件,输入或选择后即执行查询,不需要单独点击查询按钮,这种方式好处就是省空间,缺点是它默认展示的筛选项比较少,需要再点击“更多查询”才能看到更多。设计这种查询方式需要注意的是,输入查询一般是输入后即执行查询,容易导致执行过于频繁(输入一个字符即执行了),因此会做防抖设置,可以在输入0.5s后执行。再一个,这种展开收起的情况,用户容易看不到隐藏的筛选,因此需要一些标记,比如展示已选择的数量。

独立查询条件的方式,就是将查询条件单独划出一个模块,可以一次性展示多个查询条件。这种方式的好处就是,查询更便捷,还可以做更多的拓展性方案,如用户可以自定义高级查询方案。缺点就是占空间,对于小分辨率电脑不是很友好。

列表的操作是由产品的功能权限控制,由权限决定哪些人能够使用和查看数据,下面从操作的类型、组合、操作反馈以及状态的角度分析如何设计好操作功能。
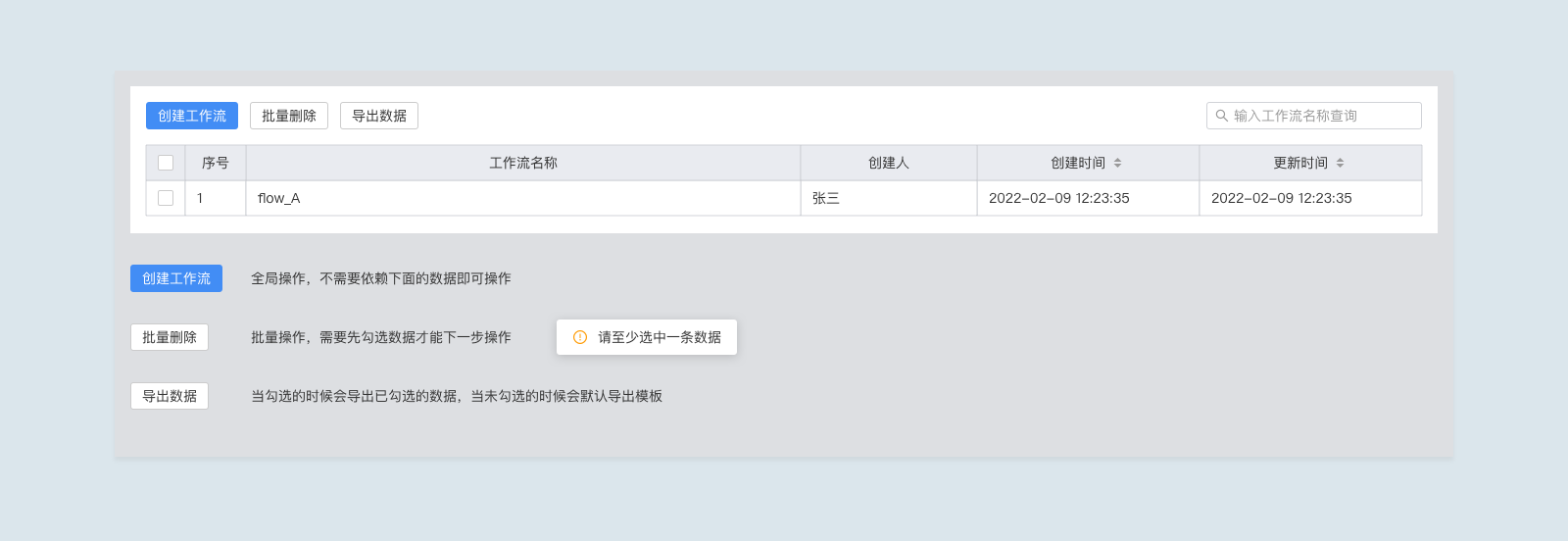
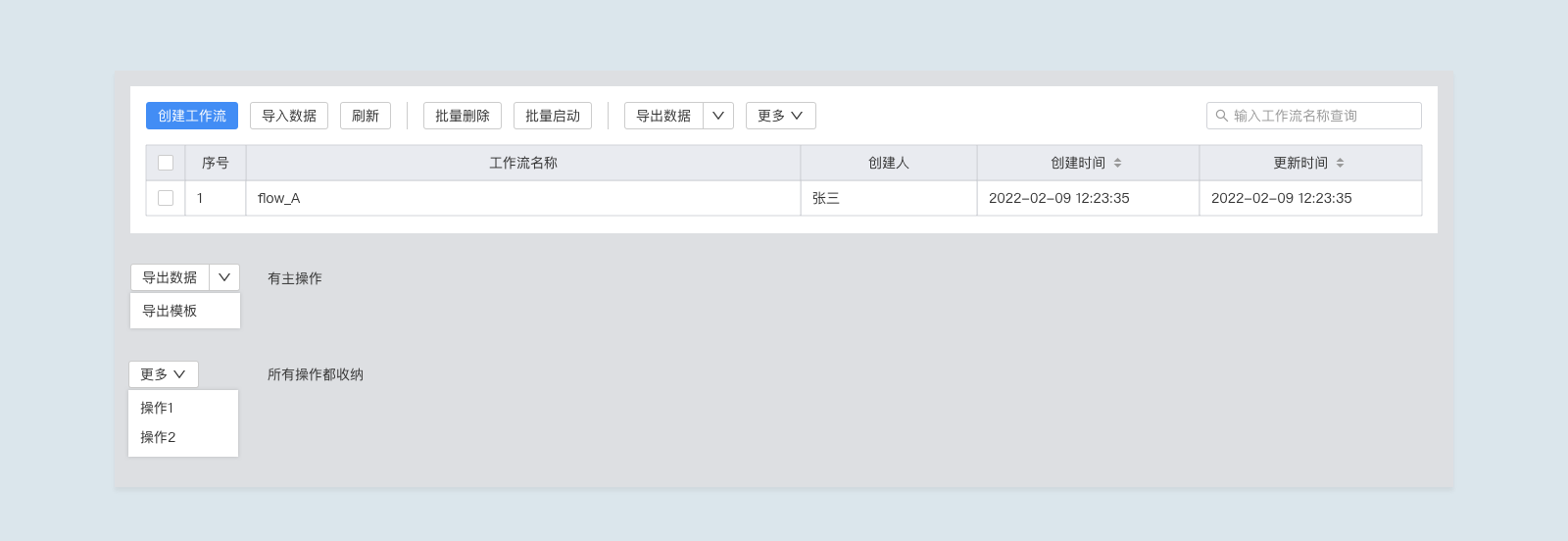
操作模块一般是由一组用于操作表格数据的按钮组,主要分为3种:一种是全局性操作,一种是选择数据进行操作,一种是混合型操作。全局性操作(如新增数据、导入、导出模板、刷新等)不需要勾选当前具体某行数据,就可以直接点击操作;选择数据进行操作(如删除、编辑、审批等),即操作前需要至少勾选一条数据,因为它是对当前已存在的数据进行操作;混合型操作(如导出、更新状态等),在勾选数据的时候会对当前数据进行操作,未勾选数据的时候默认会全部处理或者其他的操作,比如“导出操作”,勾选数据时会导出已选数据,未勾选时则默认导出空模板或者导出全部数据(根据具体产品要求)。

操作组一般会由一个或多个按钮组成,通常只有一个主操作(primary)。主操作是带有引导性的功能,如“新增数据”,还有若干个普通按钮(default),不带有引导性。按钮组还可以根据操作类型形成组合,以分割线或收纳的形式展示,收纳按钮主要有两种展示形式:一种是带主操作的收纳按钮(如归纳同类型的操作),一种是直接收纳,不带主操作的(如按钮太多需要进行收起)。操作的顺序通常也会根据优先级和操作频次来决定。

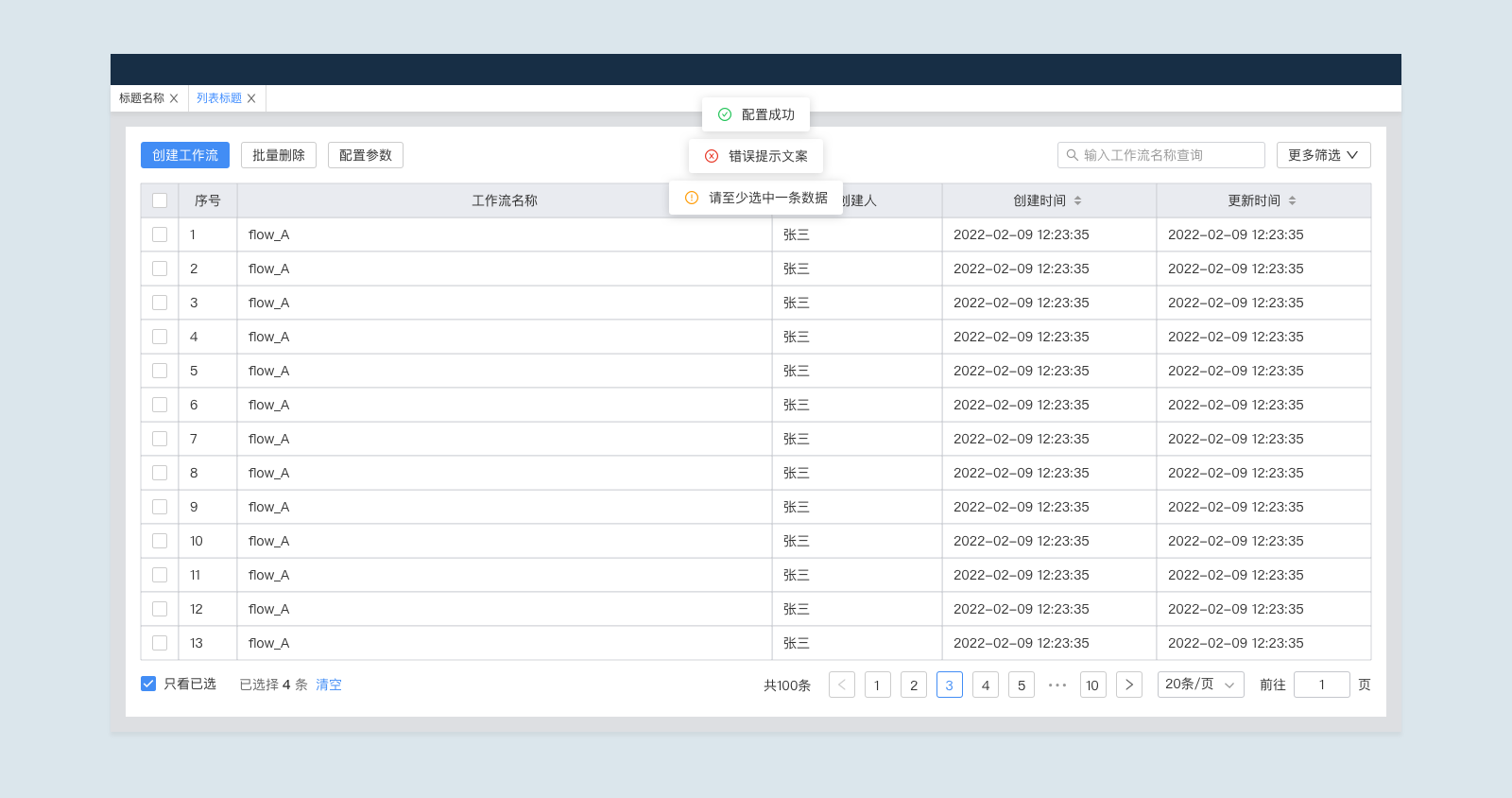
操作后需要给个反馈,告知用户操作结果,告知结果分三种情况:1、直接给结果,如toast提示,操作成功/操作失败;2、给操作建议,如:toast提示,请先勾选至少一条数据;3、警告提示,如删除数据时候告知风险,二次确认防止误操作。

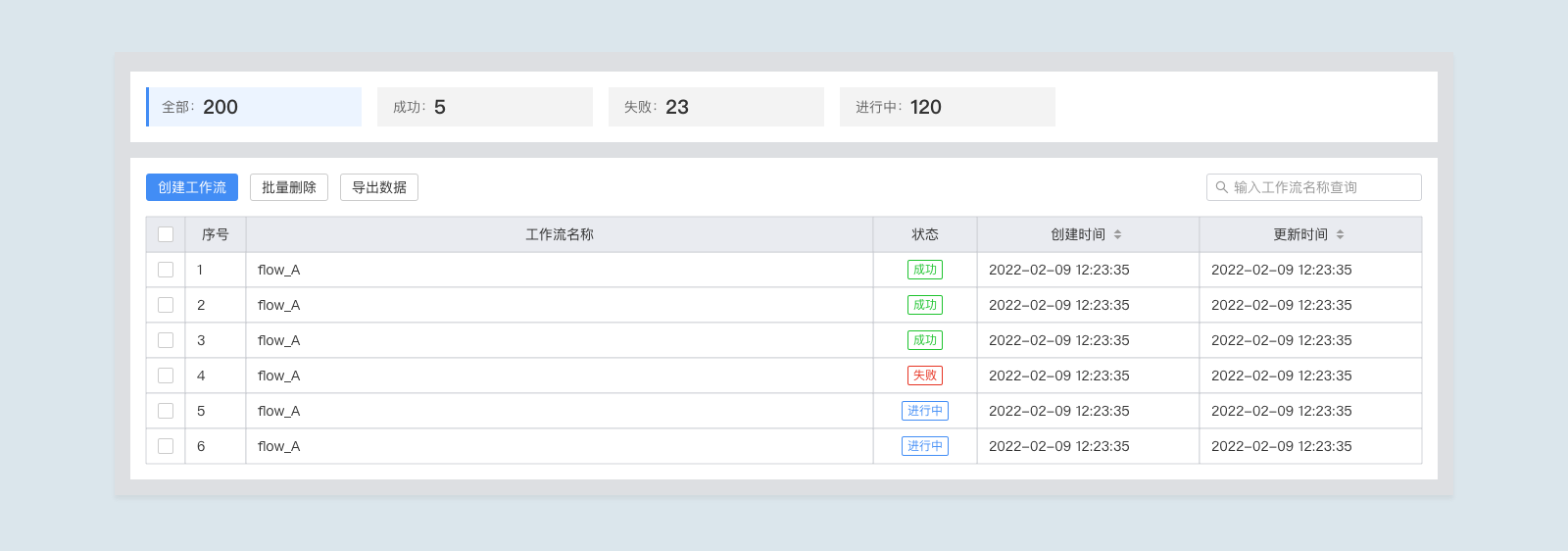
数据统计一般是拾取表格数据某些维度的统计结果,用于快速知晓当前所有数据的情况,有些统计还带交互,比如点击选中后进行数据过滤。

市面上封装好的表格组件可配置api很多,像antd,但是想要做的更强大,还有很多能够做的细节,我们先来分析下表格的组成。表格是由行和列组成的网格数据,表格可以分2种,明细表和交叉表,查统页中采用的就是明细表中的横表,即表头是横向的。
表格的设计原则遵循以下几点:数据可读性、展示效率、操作便捷性、以及灵活性等。

表格作为信息密度最大的组件,在设计的时候要考虑数据的可读性,可以从以下几点入手。

B端产品尤其是ERP这种数据密集程度很高的产品,对空间的利用要求是很高的,因此在设计的时候要充分考虑展示的效率,可以从行高、列宽等角度去设计表的细节。我设计表的时候习惯先跟产品讨论清楚每个字段大概的长度,在设计的时候就会预留匹配的默认字段宽度,比如14号字体的表格,在展示“创建时间”字段的时候,字段宽度不会超过170px,我会留180px的默认宽度,既有呼吸感,又不浪费空间。最后预留一个字段宽度作为auto自适应,给到个min最小值,这样在不同分辨率上能展示相同的效果。
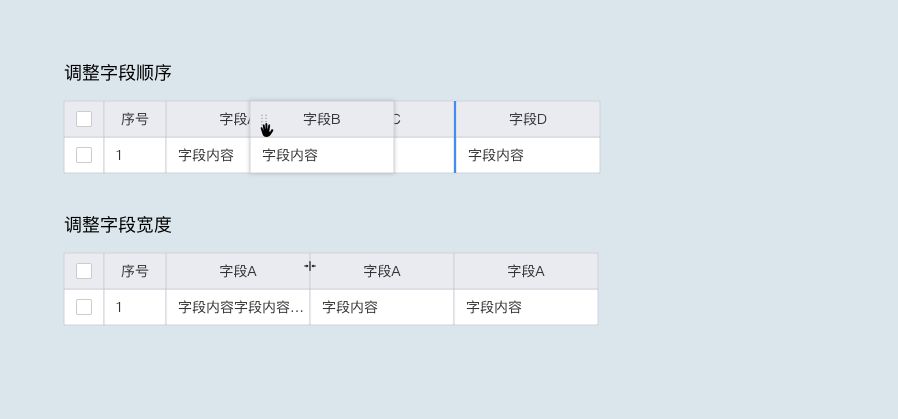
表格在展示数据的时候往往会遇到一些问题,比如字段显示不完整,这时候就需要手动支持调节列宽,或者悬停tips展示全部内容。再比如想要复制某段内容,而文字展示不全,又不支持调整列宽,这时候要么在比较常用于复制的字段后面跟个“复制”图标,或者悬停出现tips的时候鼠标移上去不会马上消失,这样用户就能框选文字复制了。

表格设计的时候不一定能覆盖所有用户和场景,因此需要预留一些灵活调整的空间,下面介绍几个常用点。

表格元素包含了背景、数据(文字、图片、图标、标签、附件等)、序号、边框、选择框、操作项、斑马线等。这些在设计表格的时候都是设计师需要去定义展示形式
为什么要单独把操作列拿出来讲,因为操作列的设计蕴含了太多内容需要考虑,设计师在设计的时候很容易忽略。
目前操作列按钮主要两种形式,“图标按钮”和“文字按钮”,图标按钮主要用于比较简单易懂的一些常规操作,优势是长度可控,容易对齐,劣势是,有时候需要悬停上去才知道含义,不够直接;文字按钮用的范围比较广,简单明白,缺点是长度不可控,不好对齐。

操作列和复选框一样,一般作为固定列,不随着字段横向滚动。数量也不可控,根据业务情况,有多有少,因此在做的时候要解决数量问题,如果全部展示,则势必影响内容的展示面积,因此设计师根据真实的操作数量设定固定列宽度规则,操作项超过一定数量或一定长度做“更多”按钮收纳。还有一种展示方式,默认不展示,鼠标悬停展示该条数据需要展示的操作,这样既可以解决信息展示面积问题,又不需要考虑和其他行数据的操作对齐,还不需要定操作列列宽规则,缺点是,不够直接,如果不悬停就不知道还有操作项。有的产品干脆直接把操作项去掉,全部采用上面的全局操作,勾选数据后执行,总之各有各的优缺点。

设计师经常会困惑,什么时候操作禁用,什么时候隐藏。按钮隐藏一般根据数据权限控制,“隐藏”通常是角色无该操作权限的时候采用,“禁用”通常是由于数据本身的问题导致暂时性失效。举例个例子,组织架构的页面,管理员对所有组织架构和成员有编辑和删除权限,而普通员工只能查看数据,这时候操作按钮就需要隐藏。再比如订单功能,有的订单已经进入审批环节不可删除,那么它的删除按钮就会变成禁用,而有的订单还未进入审批环节,这时候是允许删除的,这时候删除按钮就会亮起。
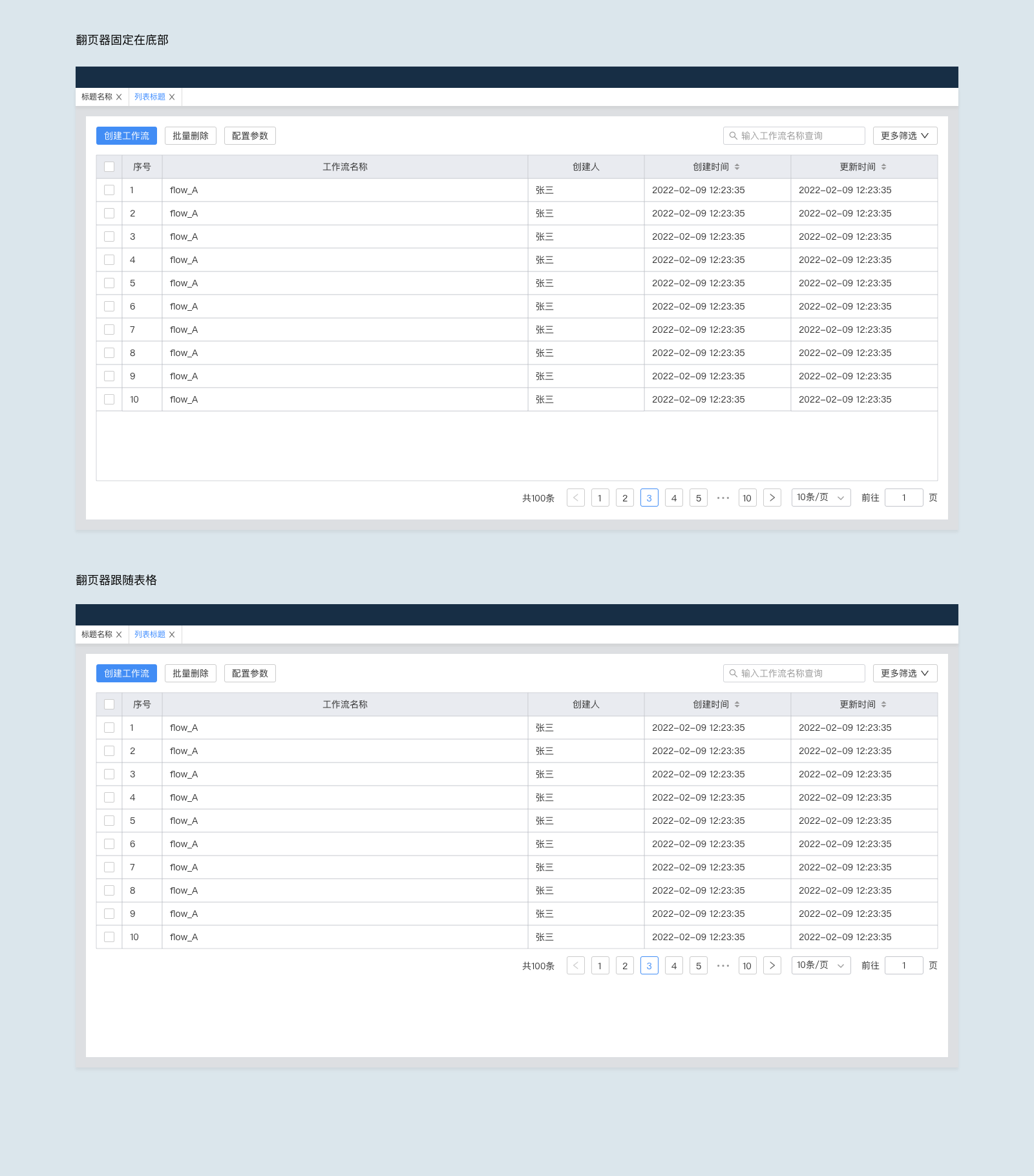
数据量比较大的时候会用上分页器,设计师在设计的时候也要定好默认一页几条,不然开发就会根据自己的臆想来做。分页器位置的设计也分两种,在表格上方和表格下方,市面上看到的大部分都是在下方。放在下方就有个问题了,是要固定页面位置还是随着表格自动计算位置?我对比了几个比较成熟的产品,大部分都是固定在底部,不随着页面滚动,整个页面滚动的区域只有表身,有小部分是跟在表格尾部,每页条数超过屏幕高度可展示量,分页器就会被挤到下面看不见,这种好处就是省了一点展示空间,不好的地方就是,要想再使用分页器得往下找。还有极小部分产品兼容了这两个方案,当条数少的时候跟在表格尾部,当条数多的时候,会顶在底部,类似固定钉功能。总之不管采用哪种方案,都要兼顾便捷性和易用性。

表头筛选平时用的比较少,因为外面已经有独立的筛选功能,有些也放出来,补充一些不常用的筛选。

排序规则主要由产品提供,设计需要知道一下。一般默认是以产品的创建时间为排序,排序不带具体业务含义的一般采用时间倒序,最新数据在表格最上面,这样每次新增数据就可以快读看到,不用划到最后面甚至翻页后才能看到。有的采用时间正序,最新的数据在最后面,这种一般是数据本身带有排序属性,如果贸然在最上面插入数据会打乱已设定好的顺序,这种带排序属性的表格,往往还有调整顺序的操作。触发排序一般只需要点击表头即执行,通常点一次会进行正序/反序,再点一次会反过来,再点一次取消排序。如果点另一个字段的排序则默认会采用最新的排序字段。

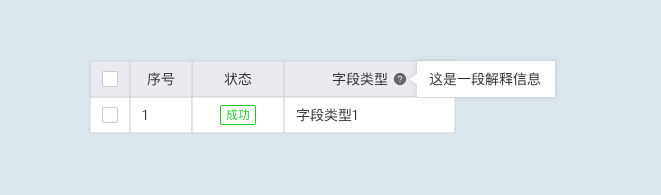
有些比较难懂的字段需要在表头增加一个提示信息,来辅助用户理解字段含义

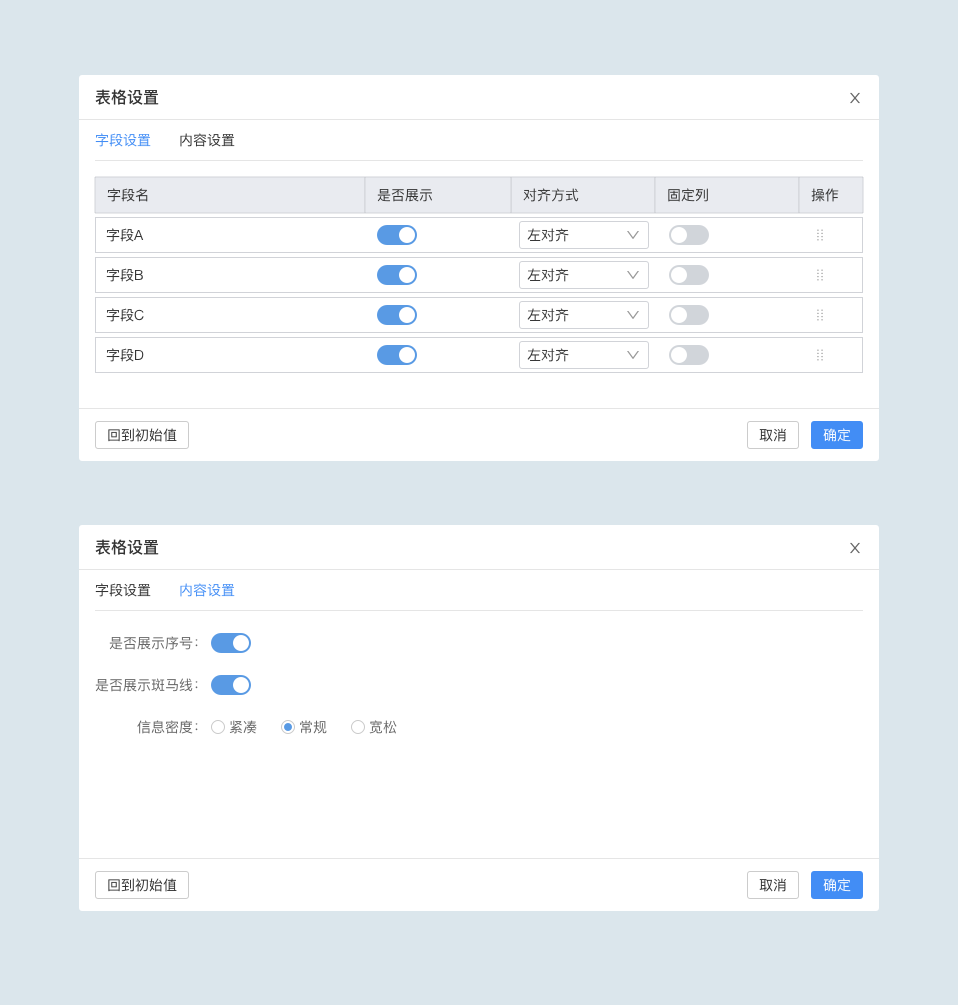
前面讲了表格的各种属性,为了使用的灵活性,有些成熟的产品会设计一个设置表格属性的功能,可以让用户自定义表格属性,如字段展示(筛选)、字段顺序、字段对齐方式、字段固定列、是否展示序号、斑马线等。事情有利必有弊,灵活也意味着学习成本高和投入开发成本大,是否需要做有各自的真实情况决定,不过作为设计师得知道,这些就是你能雕琢的地方。

还有一些额外的设计过程中你不一定会注意到但挺好用功能推荐。
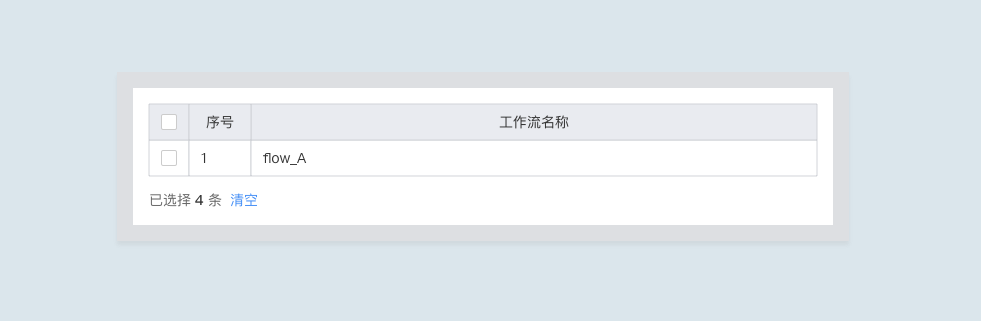
在选择数据的时候,为了便于一眼看到选中的数据,会做这个么个操作。

表格的选择,默认一般是不支持跨页选择的,所以产品或者设计需要要求开发支持跨页选择,而一旦支持跨页选择,就容易忘了到底选了多少条,因此会展示选中条数,以及一键清空选中,这个功能还可以和“只看已选”功能混合着用。

对于有些带明细数据的表单,通常在表单中会分表头和明细(表身),举个例子,商品订单中会包含一些像订单编号、客户名称、发货时间、发货地址等等这种,叫做表头。像具体的明细数据,如订单中包含100个a商品,200个b商品等等,叫做明细(表身),因此在列表功能展示的时候有时候需要一眼看出明细数据,就会以表身明细数据为主数据展示,但是数据量会蹭蹭往上,因此用户可能会选择是按“表头”数据展示还是按“表头+明细”数据展示。

列表页承载了一个b端系统半壁江山,设计师在设计过程中需要不断打磨,设计出符合自己产品特性的列表。
作者:落难的黑人 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


















界面设计是一个很庞大的体系,具有很多原则,比如轻量、容错、清晰等等,其中包含了交互层面以及视觉层面等,今天我想单独把视觉剥离出来,来讲一讲我对界面设计“视觉层面”的理解与认知。
在我看来,界面设计的视觉层面主要可以分为三个维度来解析:信息传递、视觉美化、创意创新。
信息传递是让用户看的明白,快速清晰的获取信息;
视觉美化是让用户看的舒服,让界面足够美观;
创新创意是让用户看的惊喜,看到一些不一样的创意点。
如下图:

三个维度的目标如何实现呢?我提取了以下三个关键词:

清晰、和谐、独特是我们要达成的目标,达成目标一定会有一些原理所在,而有了原理就会有具体的执行方法,所以后面的每一个知识点,我都会按照“设计目标-执行原理-执行方法”的逻辑给大家讲解,大纲如下:
1 清晰
1.1清晰-降噪-容器整合
1.2清晰-聚焦-局部放大
2 和谐
2.1 和谐-呼应-颜色呼应
2.2 和谐-节奏-变化对比
2.3 和谐-饱满-负形缩减
3 独特
3.1 独特-品牌延展-IP形象结合
3.2 独特-事物本意-事物图形化
1.清晰
1.1清晰-降噪-容器整合
设计目标:清晰
执行原理:信息降噪
执行方法:容器整合

当界面信息过于分散时,会对用户造成不必要的干扰,导致用户产生疑惑甚至直接离开界面。
作为设计师,要做的就是对信息进行整合,我们可以称之为信息减噪,目的就是让页面更加清晰,减少干扰。
这里我经常使用“容器整合法”来让内容更加清晰、聚焦。
当分散的内容装进一个“容器后”,就可以使内容聚焦在容器当中,让信息更加规整。而卡片就是一个很好的“容器”。
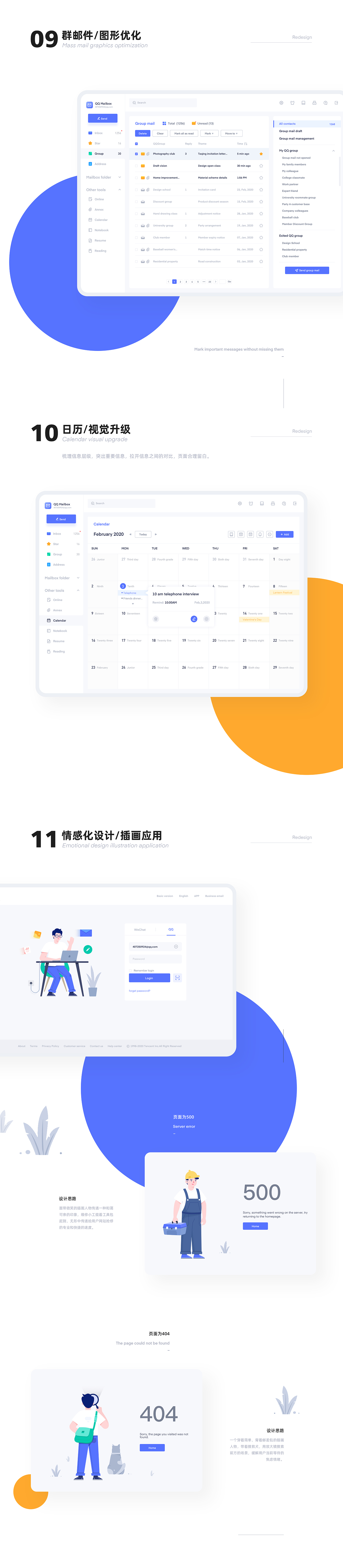
实际案例:
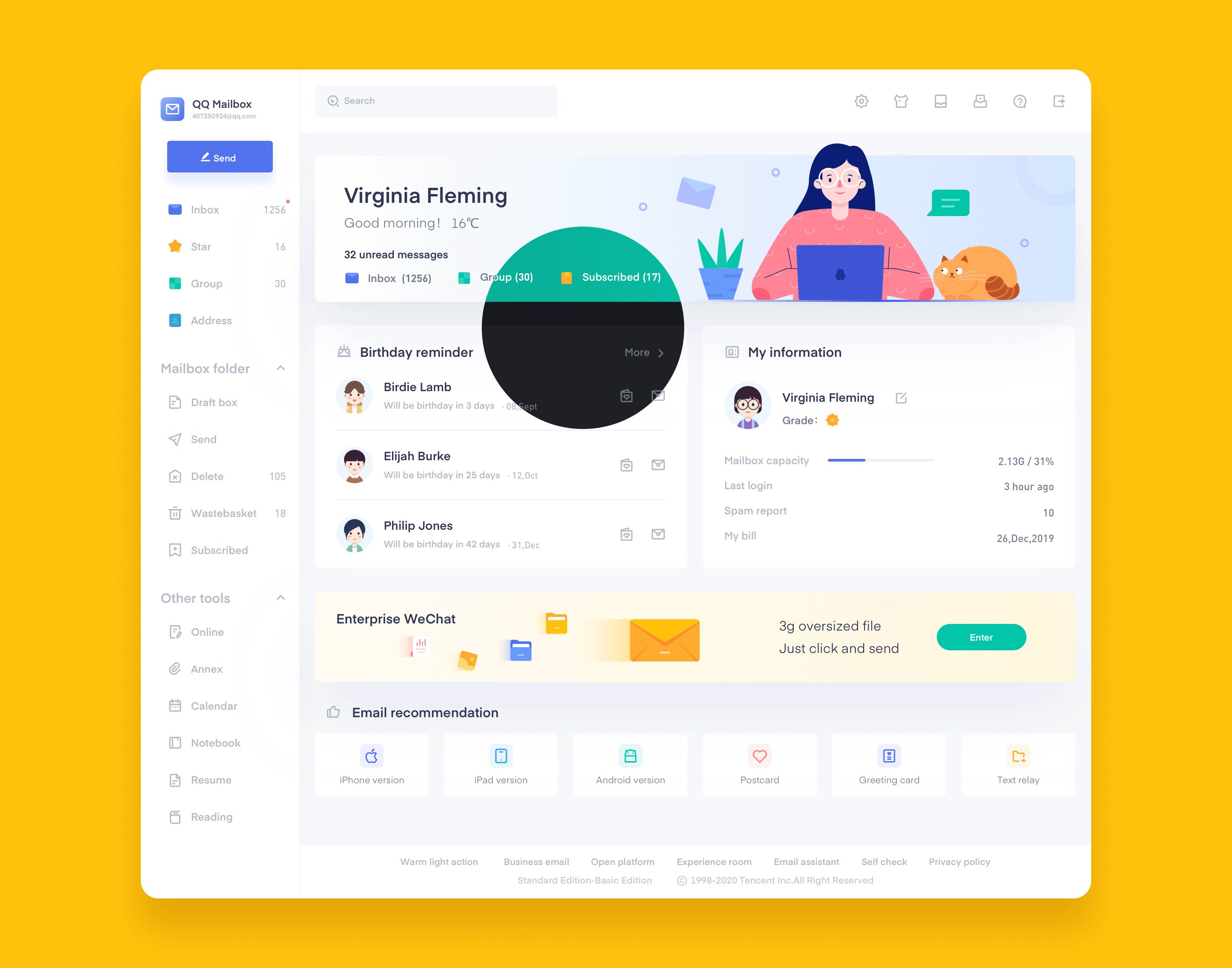
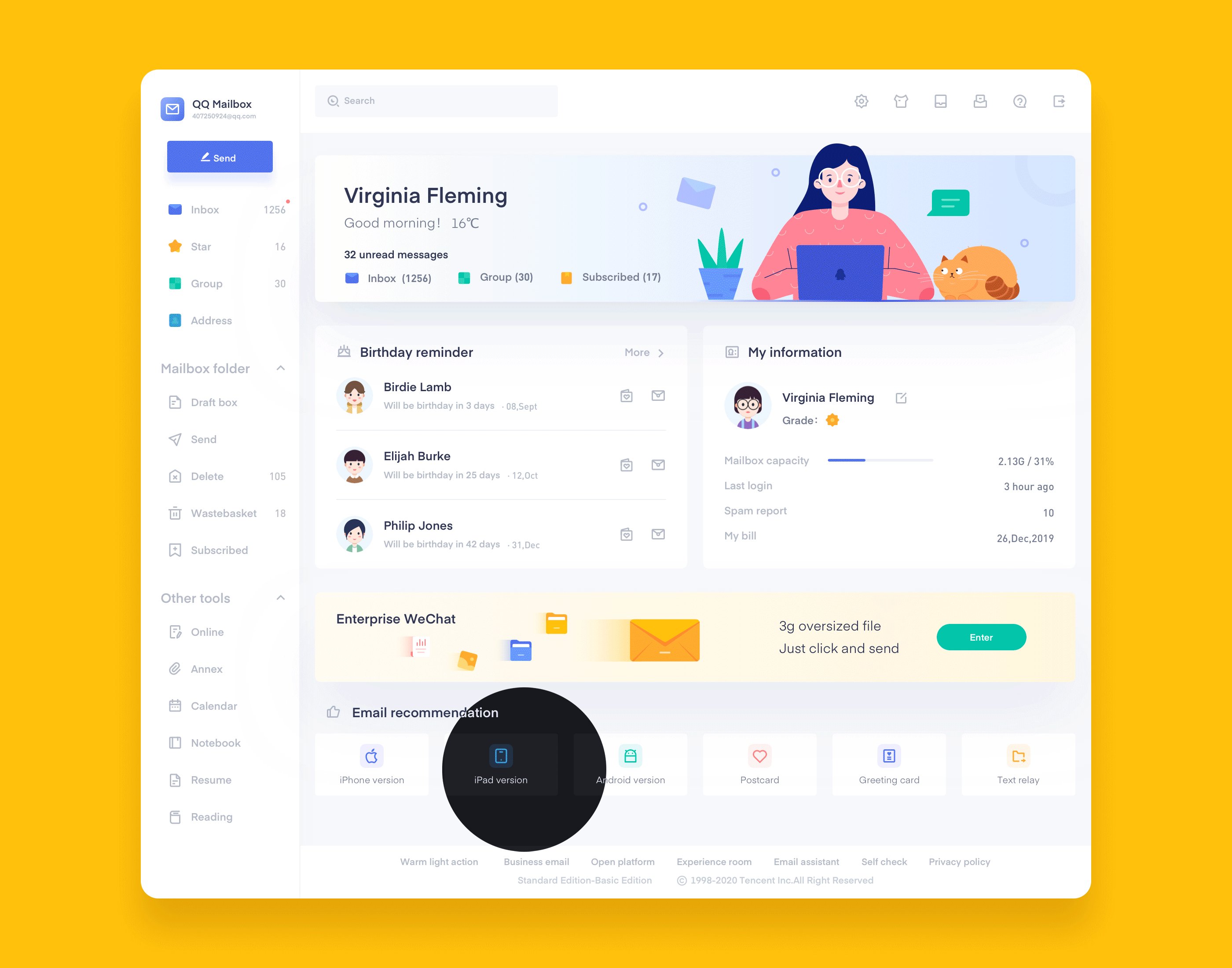
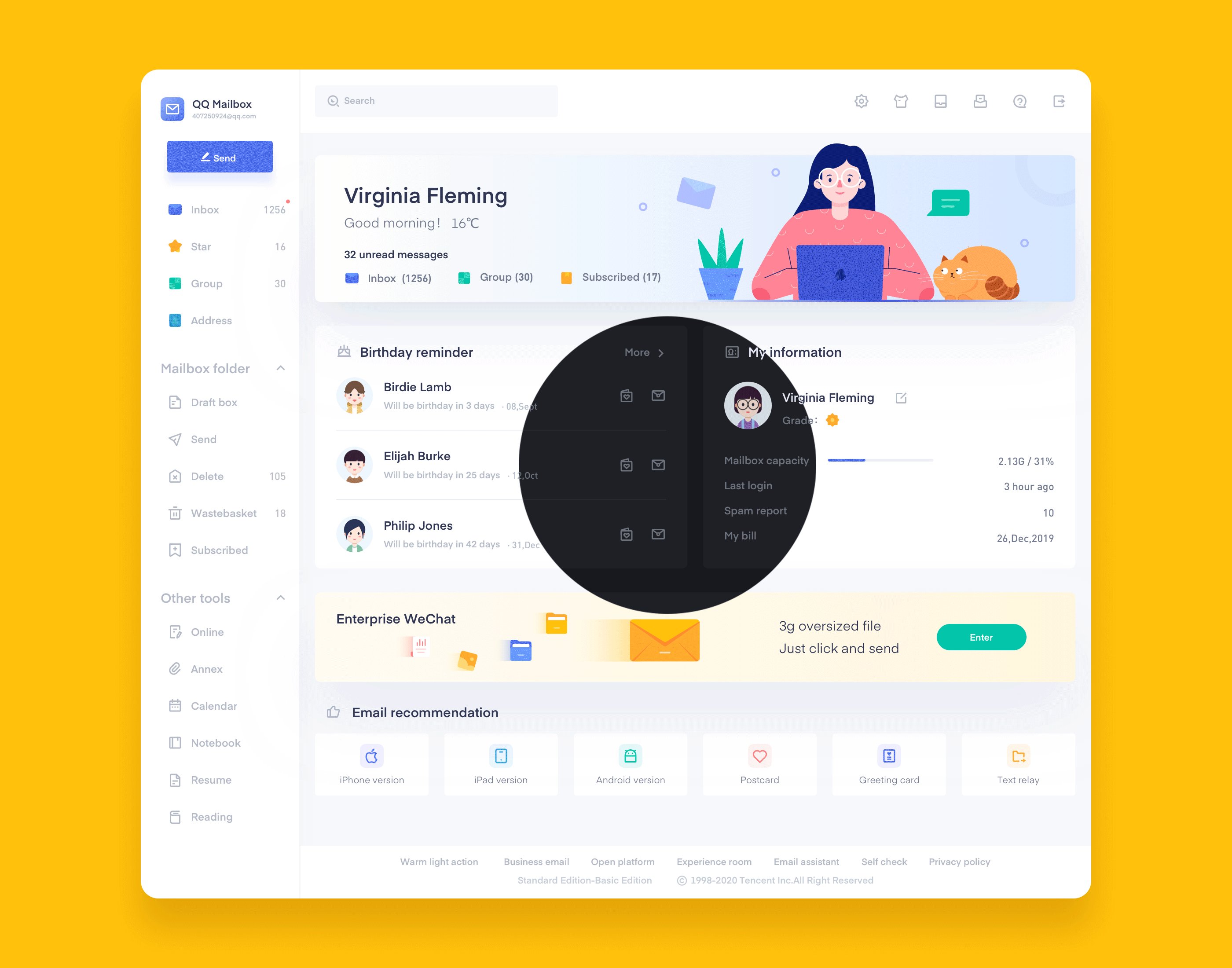
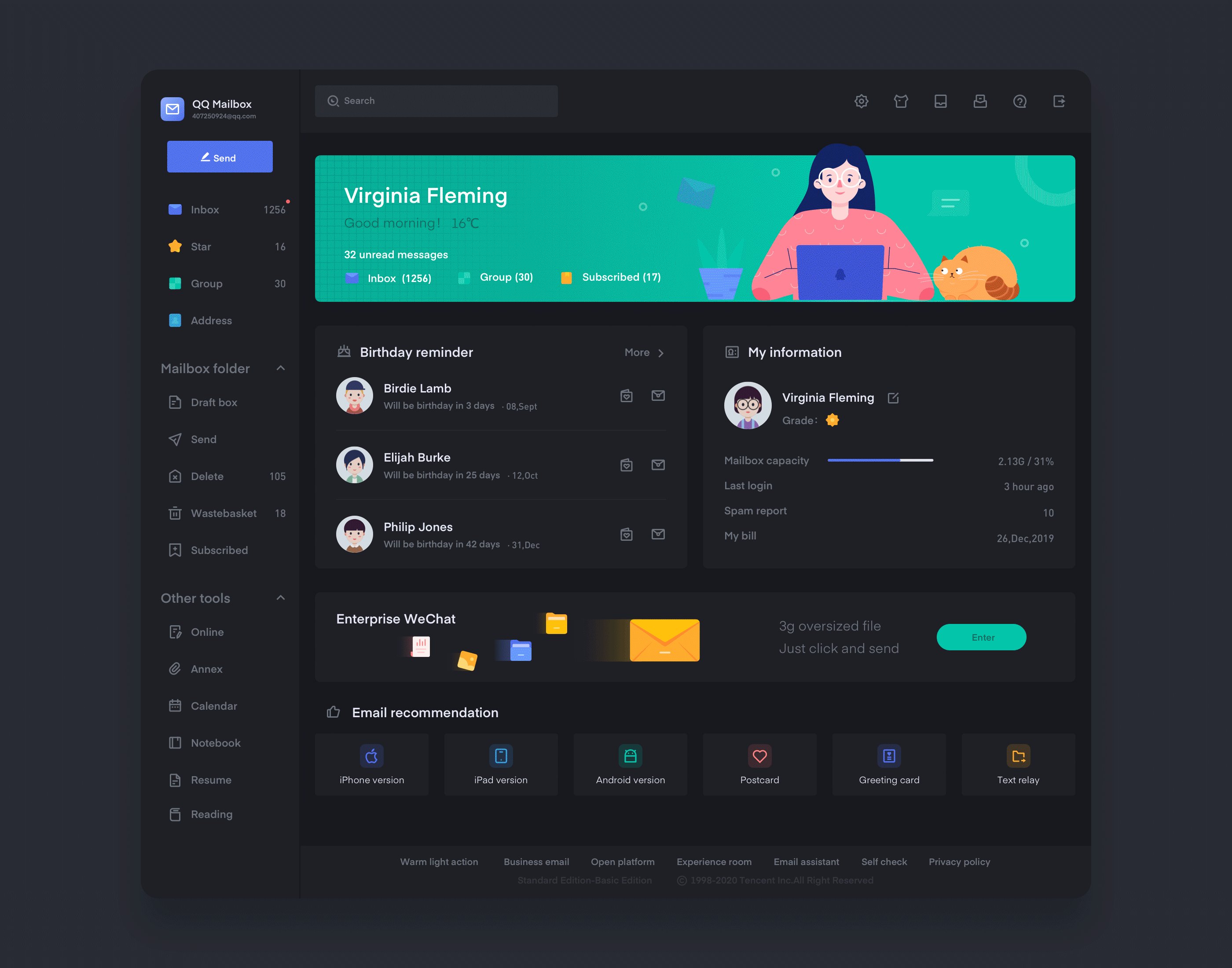
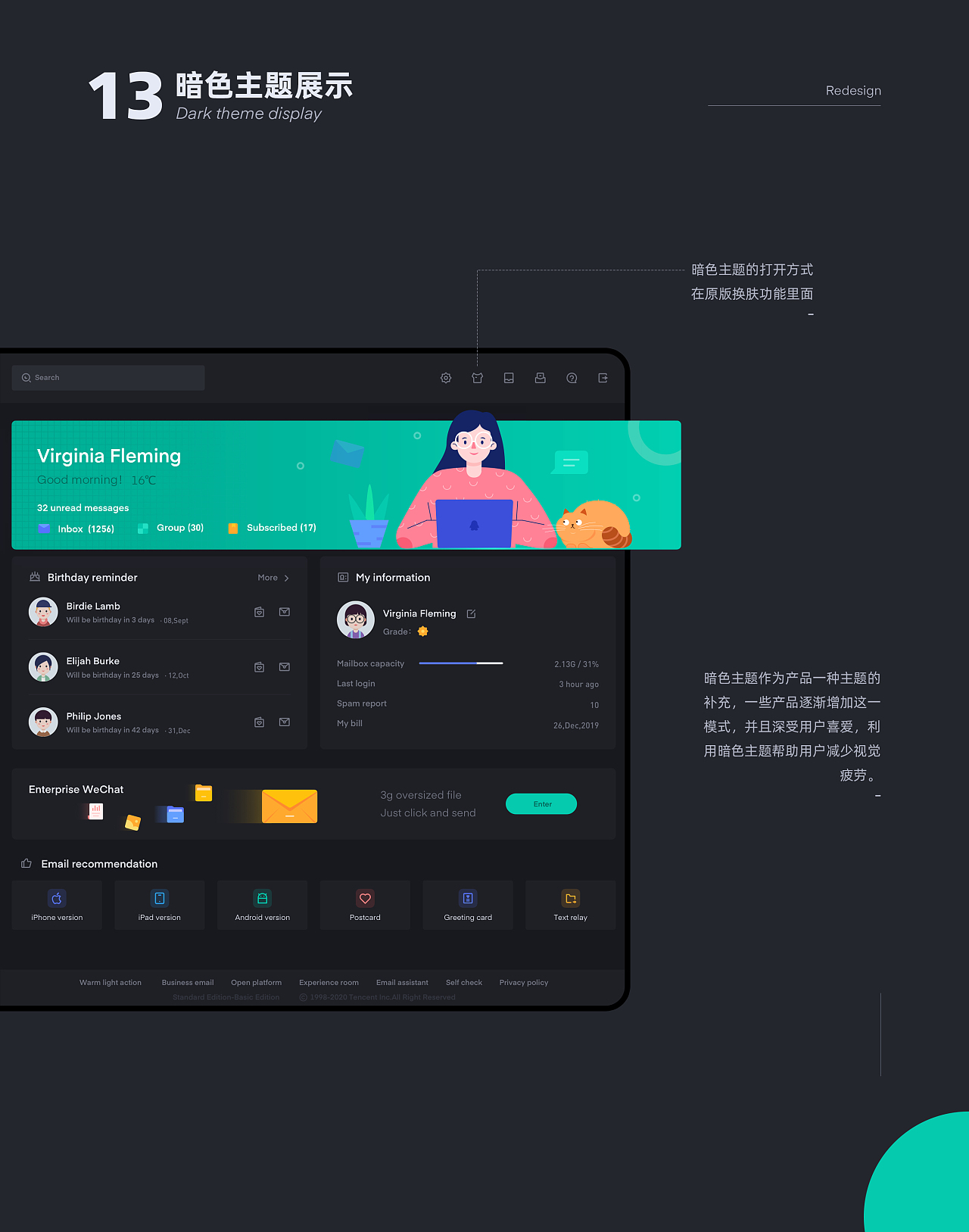
在改版腾讯动漫个人中心的时候,头部就存在信息分散不聚焦的问题,四个视觉触点(绿色圈处)分散在四个角落,形成极大干扰。

这里我就采用了”卡片容器“的方法,将信息装进容器中,减少分散信息的干扰,使界面更加清晰、工整,效果如下:

现在很多产品都在使用卡片化的布局,尤其是在信息数量、层级较多的时候,更加需要有容器将其规整起来,这样才会让界面保持不乱!
1.2 清晰-聚焦-局部放大
设计目标:清晰
执行原理:聚焦
执行方法:局部放大

我们在平时做需求的时候,经常会遇到信息特别多,特别乱的时候,如果此时我们选择什么都想突出,最后的结果一定适得其反,什么都突出部不了,这时候就需要我们选择一些内容来进行局部放大,反而可以让整体信息更加聚焦、清晰。
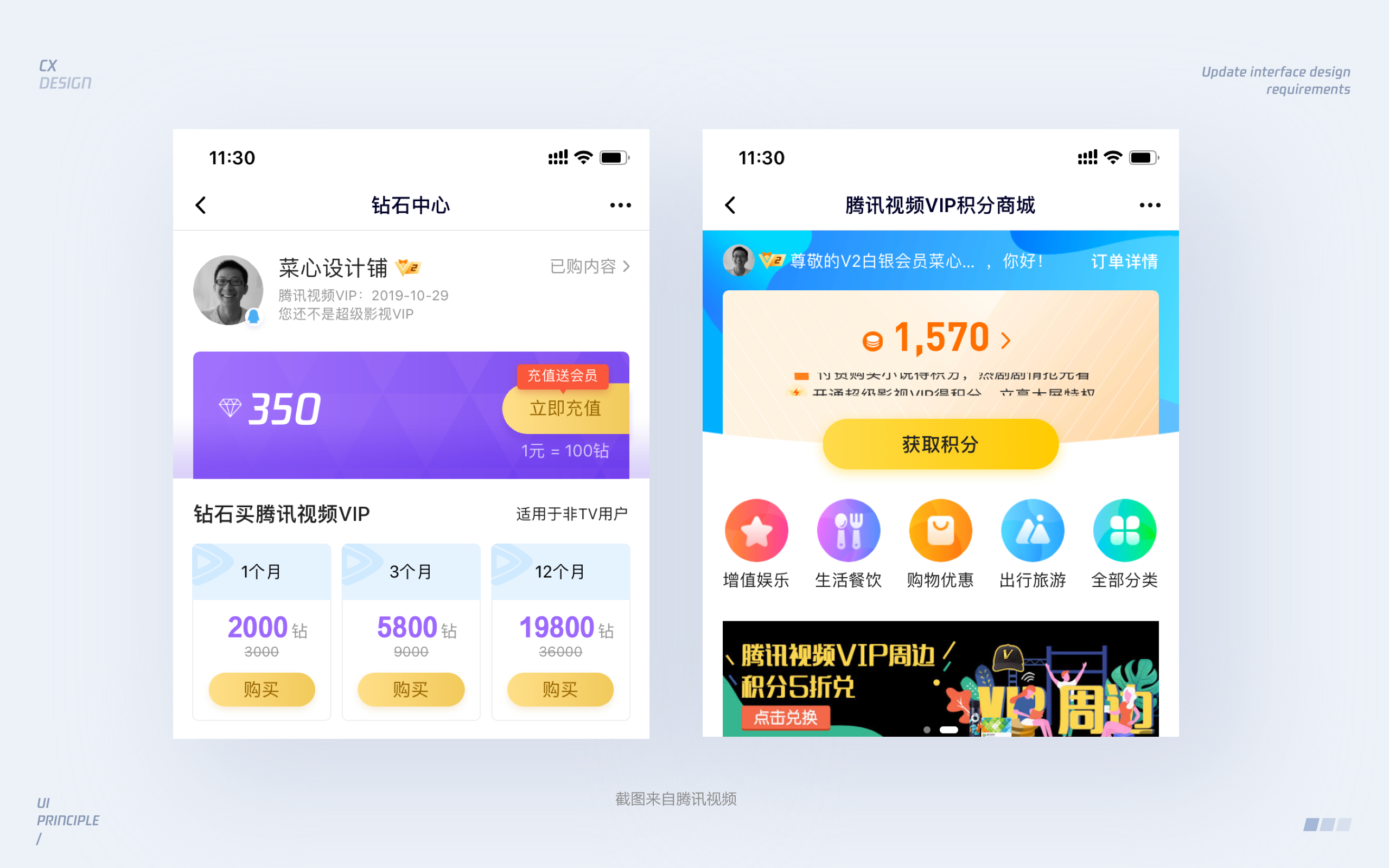
这种方法经常用在有数字展示的页面当中,比如下面这种页面:

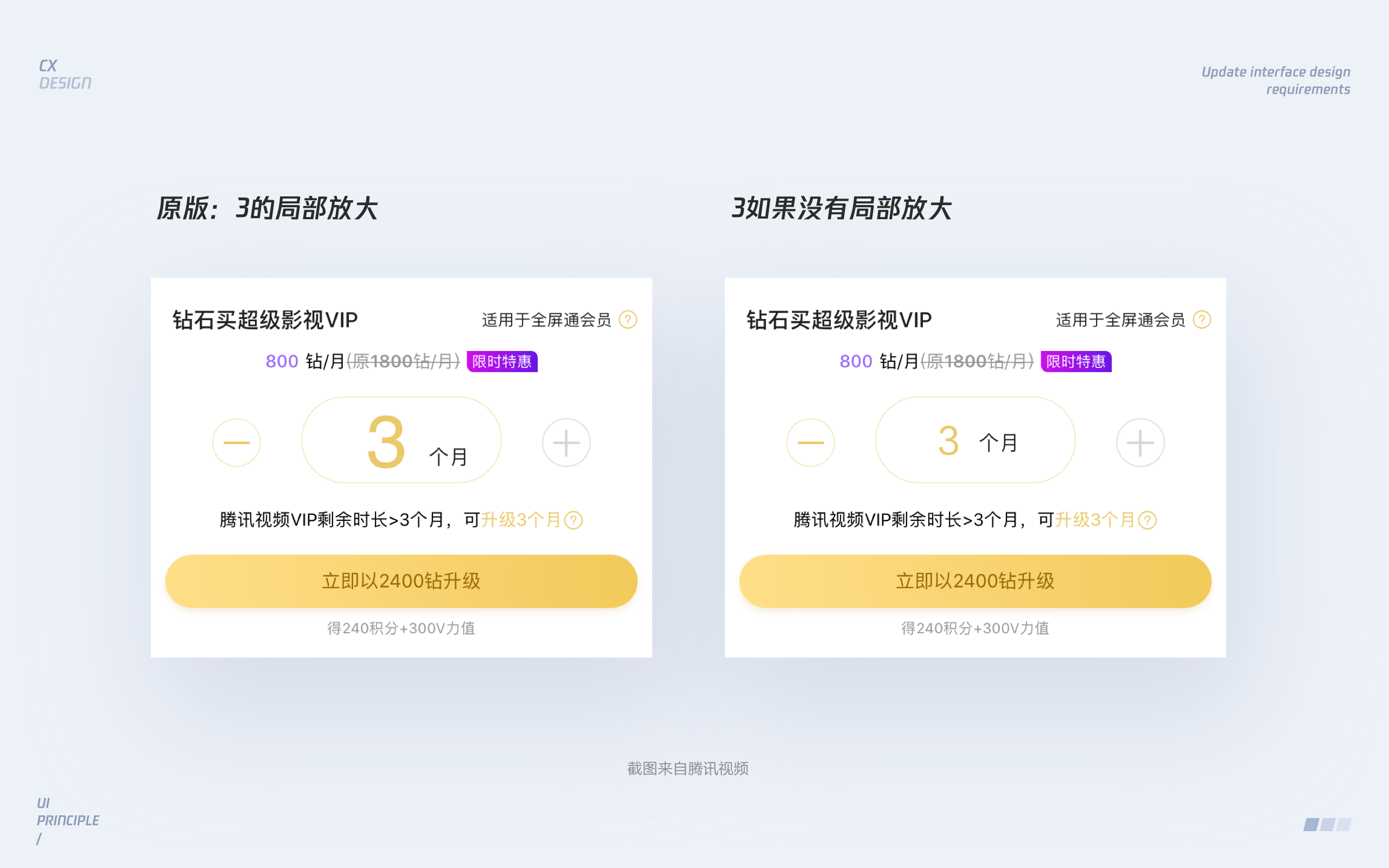
再比如,下面这个模块信息,如果”3“没有放大,整体的信息会乱到你眼花缭乱,我们看下对比:

所以,大家在遇到有数字,且信息杂乱的时候,就可以采用局部放大的方式来使整体更加聚焦、清晰。
2.和谐
2.1 和谐-呼应-颜色呼应
设计目标:和谐
执行原理:呼应
执行方法:以颜色呼应为例

很多时候我们会觉得自己做的东西很不和谐,其中一个很重要的原因就是因为页面中没有贯穿的元素,也就是没有呼应,很常用的一个呼应的方法就是颜色呼应。
例如这个画面总看起来不够和谐,你会觉得绿色很突兀,就是因为颜色上没有呼应:

而一旦你想办法,让绿色“事出有因”,比如取自眼镜的颜色:

那么,突兀的问题解决了,和谐的目标也就实现了。
而刚才那个人中心的界面:

我们会发现,图标的颜色也是取自背景色,所以整体看起来才会如此和谐。
除了颜色呼应,还有很多呼应的方式,比如图形、图标风格等等,这里就不再举例了。
2.2 和谐-节奏感-对比变化
设计目标:和谐
执行原理:节奏感
执行方法:对比变化

对于音乐,节奏感是非常重要的,如果一段音乐一直是一个频率,那可能也算不上音乐了。
界面也是一样的,节奏感是让页面变得“和谐”很重要的因素之一,如何做到呢?
我们在展示文字列表的时候,你觉得下面两种哪个更舒服些呢?

我猜你会觉得第二个舒服一些,因为它有变化,有节奏感,所以它和谐、舒适。
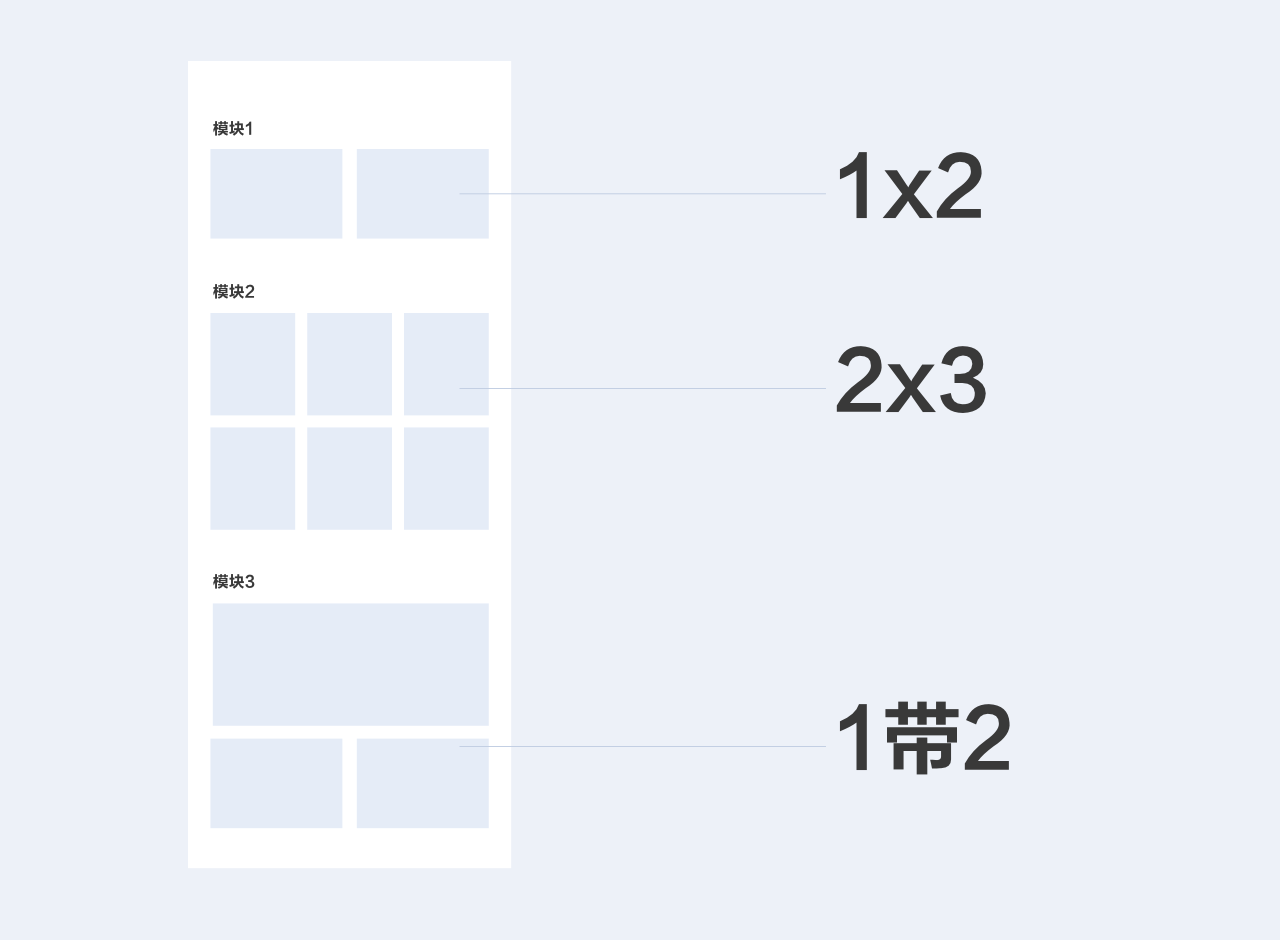
我们会发现很多产品首页带有封面图的列表都有很多种排法,例如1带多,1x2,2x2,2x3等等:

就是为了防止每个模块过于重复,如果每个模块都是每排两张封面,一直下来:

看起来会非常乏味。
2.3 和谐-饱满-负形缩减
设计目标:和谐
执行原理:饱满
执行方法:负形缩减

在做图标或者字体的时候,经常要讲一个原则就是“饱满”,界面上每个“不能拆分的元素”都需要尽量做到饱满,比如图标,再比如下面这个信息组件:

正文就属于不能拆分的单一原子,大家可能会问,这种信息不就是方方正正的一个信息块吗,怎么会不饱满呢,比如行间距过大:

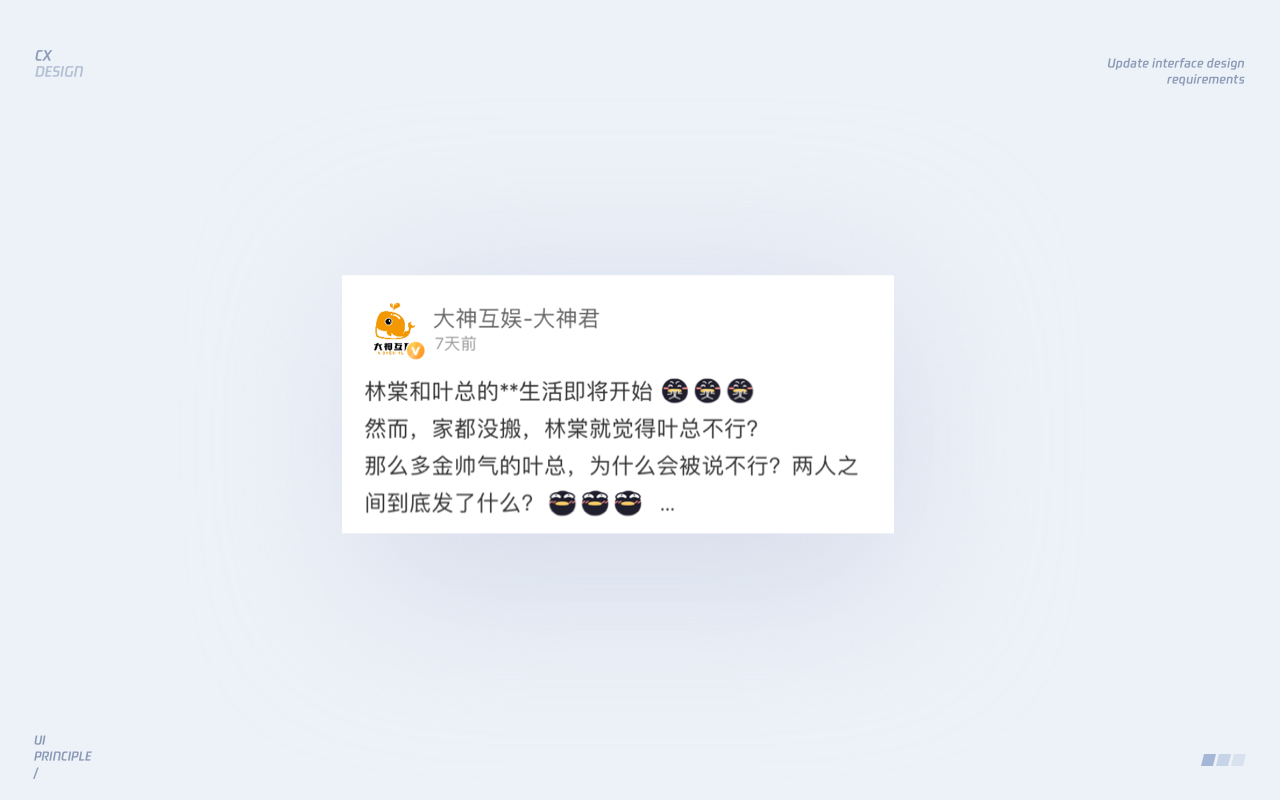
再比如,我在优化腾讯动漫信息流的时候,发现正文出现的表情远远大于文字,如下图:

表情一旦出现,就会造成大量空隙(负形过大),导致整体不够饱满、和谐。
我们可以看下其他产品,表情和文字几乎都是一样的大小,他们都会尽量缩小负形空间(也就是空隙小大):

在这样的原则之下,优化后的效果如下:

以上是关于和谐的几点方法。
3.独特
如果你的界面做到了清晰、和谐,在视觉层面就已经算是及格了,如果还能加上一点小创意,就可以让人眼前一亮。
如何能够做到独特?可以从两方面出发,1是品牌,2是内容本身含义。
3.1独特-品牌延展-吉祥物结合
设计目标:独特
执行原理:品牌延展
执行方法:IP形象结合

从品牌出发,可以有很多方向,比如logo,图形,品牌吉祥物等,下面以品牌吉祥物为例:
在做小说阅读器的时候,有一个设置选项是选择文字的背景颜色,选择控件是圆形,而品牌形象也偏圆形,此时就可以将圆形控件与形象相互结合:

但是选择控件有两种状态,为了更加生动,就让给形象正面面对你的时候作为选择状态,而转过身作为非选择状态,大概效果如下:

此创意已在腾讯动漫小说落地实现。
3.2 独特-事物本意延展-事物图形化
设计目标:独特
执行原理:事物本意延展
执行方法:事物图形化

除了品牌,还可以根据事物本身的意思来延展图形,比如日间夜间模式的切换按钮,男女性别的切换按钮,都可以利用事物本身的含义来延展图形设计:

此创意已在腾讯动漫个人中心模块落地。
再比如,弹幕的展示方式,就可以联想到电视机,再把电视机图形化,如下图:

这里需要注意下,有时候如果图形过于普通,可以配合动效来增加独特性,但一定要注意开发成本。
作者:黑泽双炽 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
01
什么是灵动岛(Dynamic island)
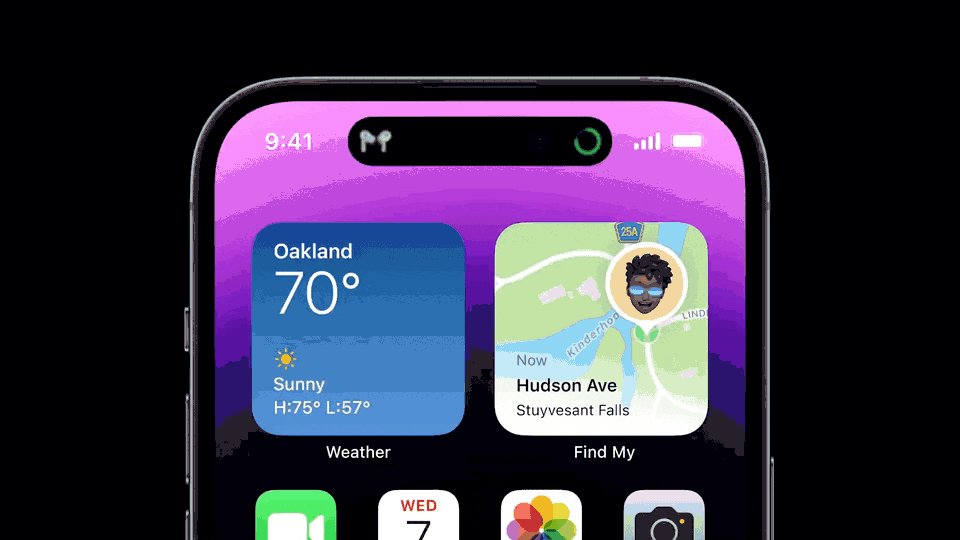
2022苹果秋季新品发布会,备受关注的新一代iPhone如期而至,此次发布会最大的亮点是iPhone 14 Pro系列一改之前「刘海」设计,首次采用了「药丸」挖孔屏。虽然「药丸」在安卓阵营中并不是什么新鲜玩意,但一向以创新著称的苹果还是玩出了不一样的花样,带来了全新的交互方式,模糊了硬件和软件的界限,通过实时变化显示重要的提醒、通知以及简单的功能操作,苹果把这一创新称之为灵动岛(Dynamic island)。

02
灵动岛能做什么 / 不能做什么
灵动岛其实可以简单的理解为基于前置摄像头区域拓展的消息通知和快捷操作的新交互方式。
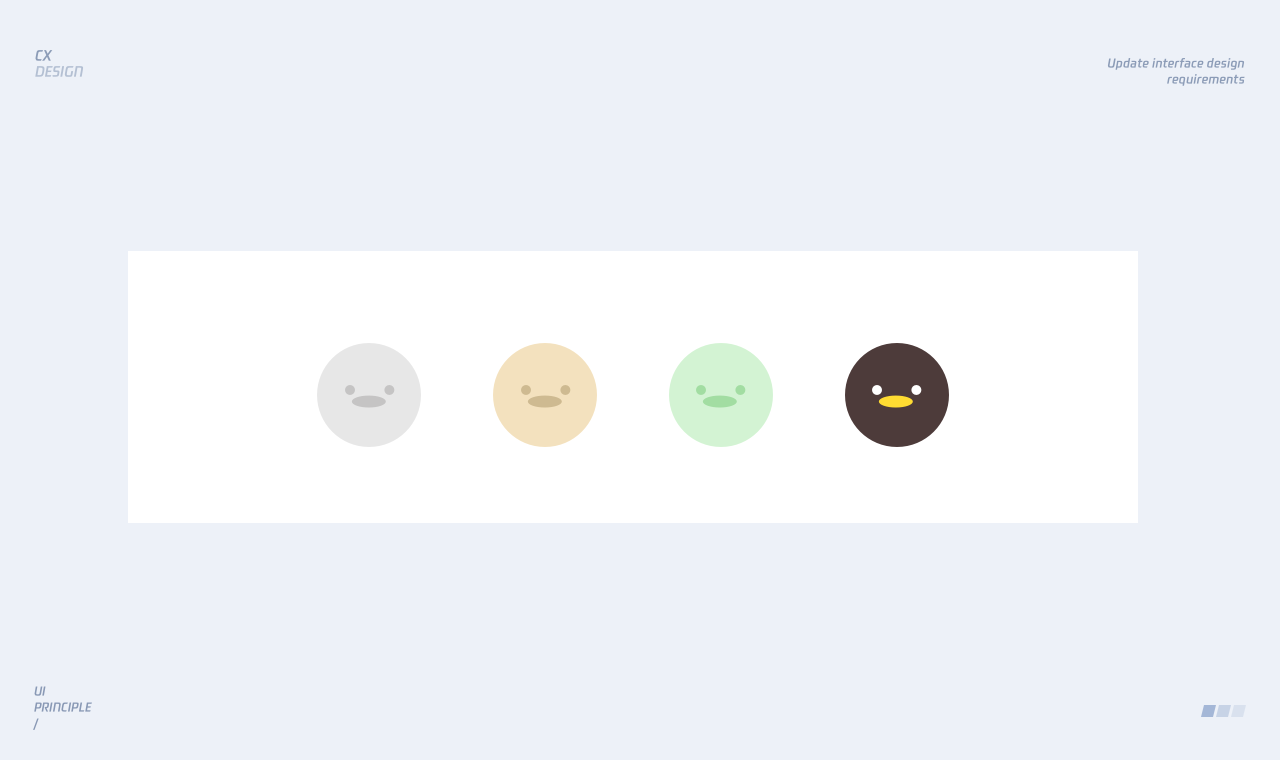
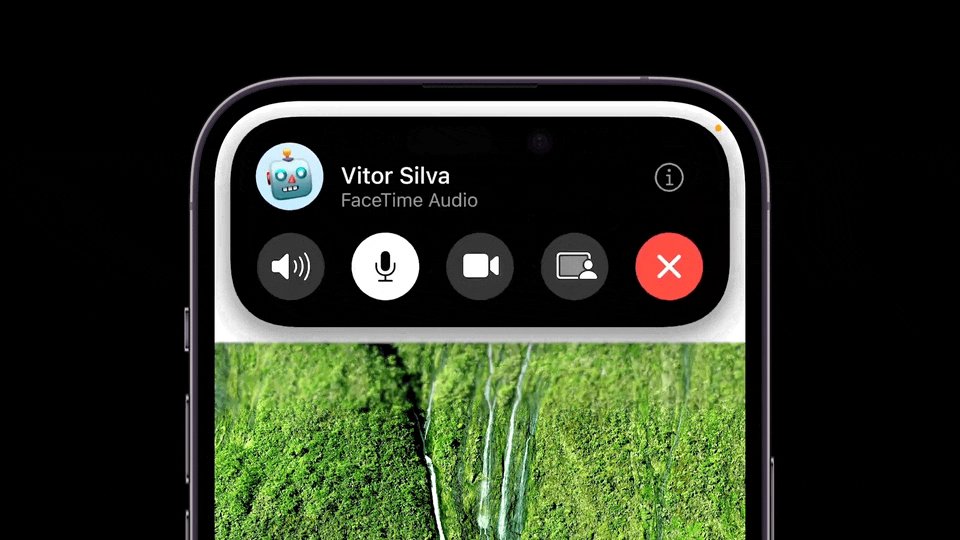
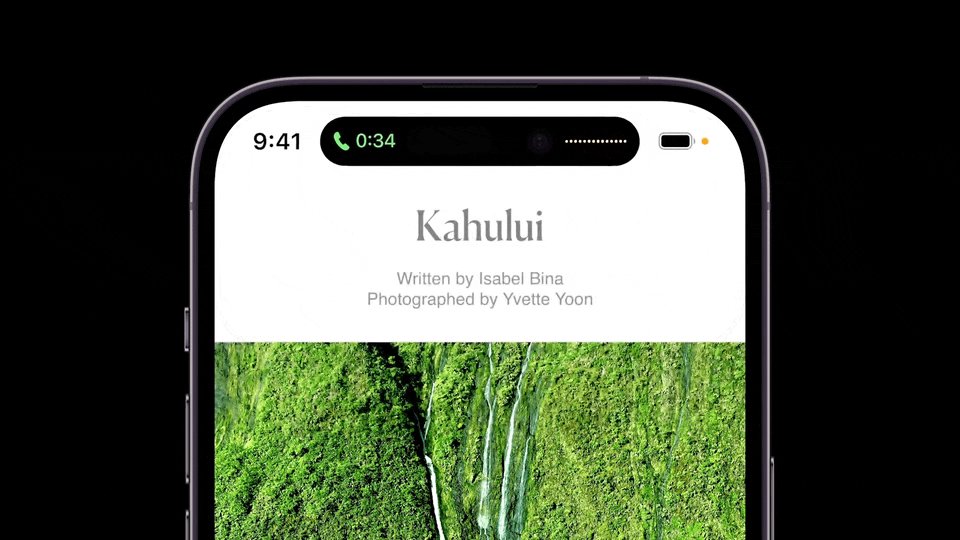
来电
当有来电时,灵动岛会发生变化,并在后台打电话时显示通话时间和声音波纹。

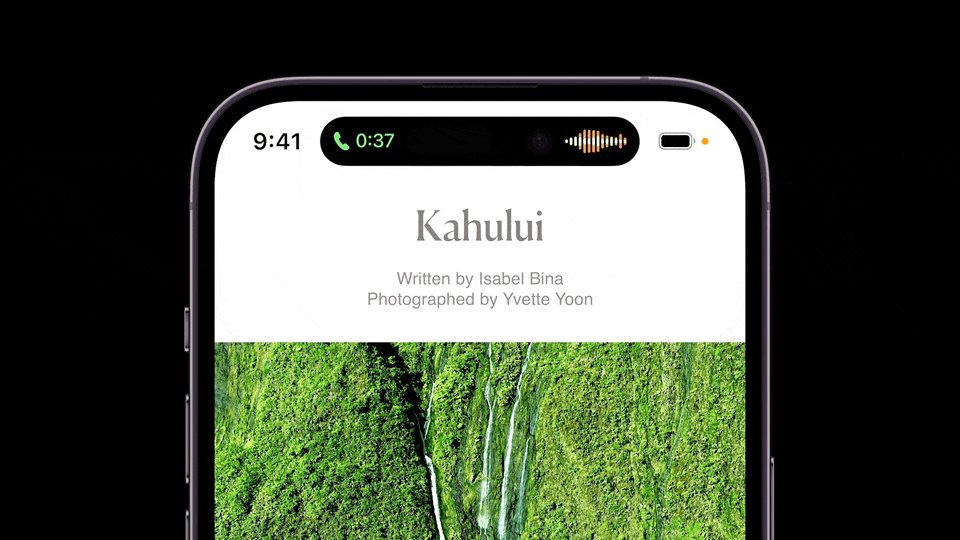
音乐
有点类似于锁屏后的音乐功能操作,保留了基本的播放、暂停、前进、后退等功能。

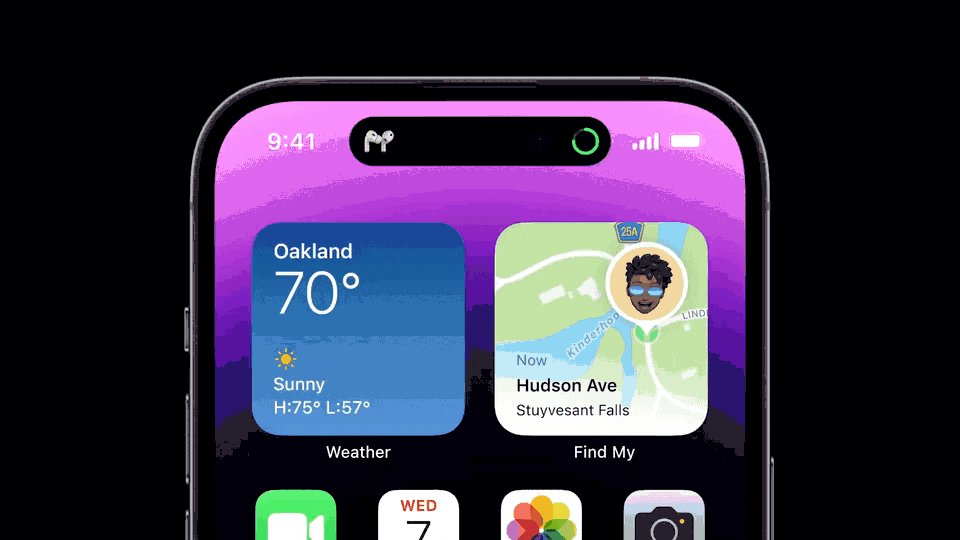
Airpods
连接AirPods后,AirPods的型号外观和当前电量会一起显示。

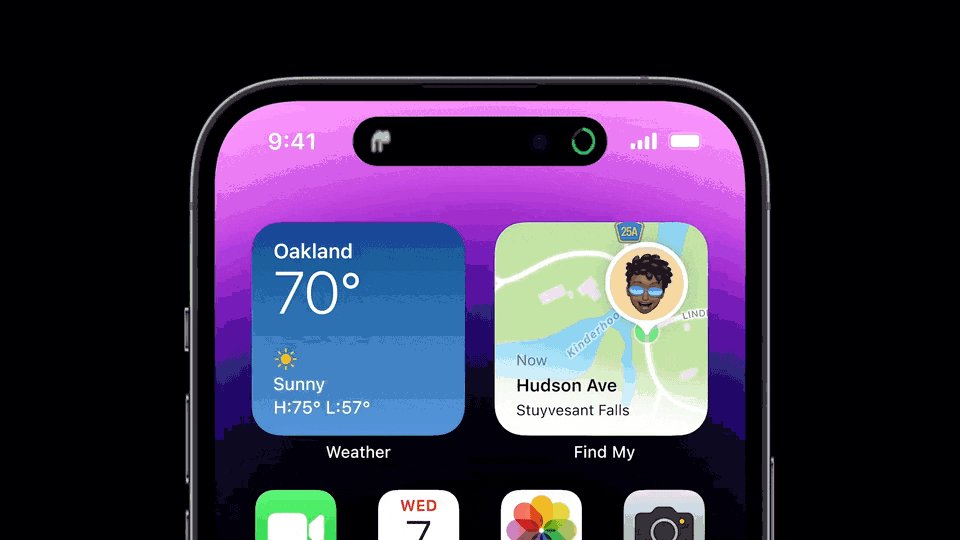
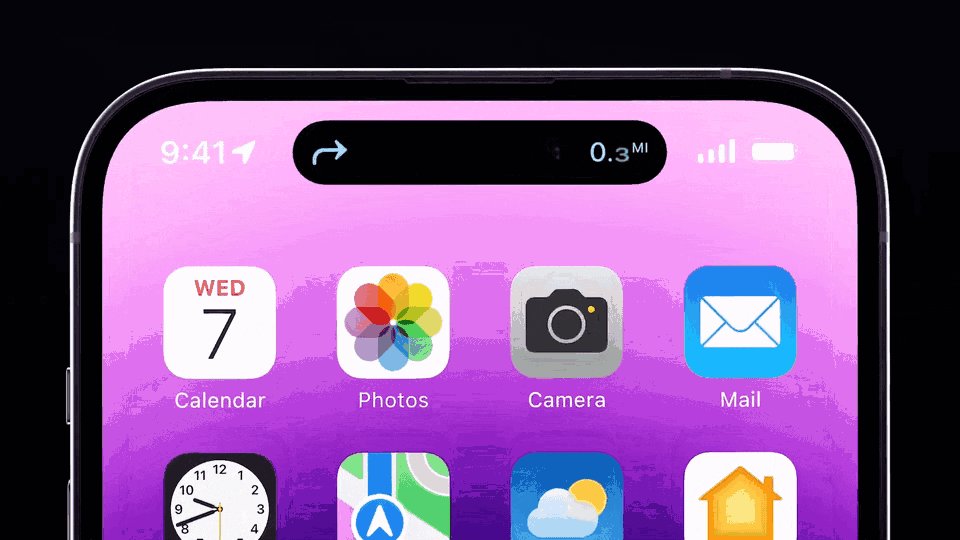
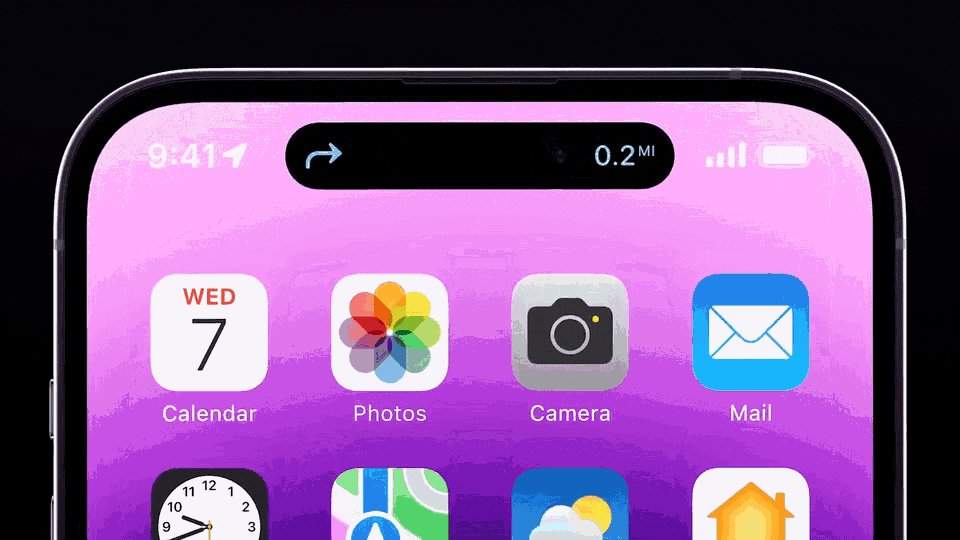
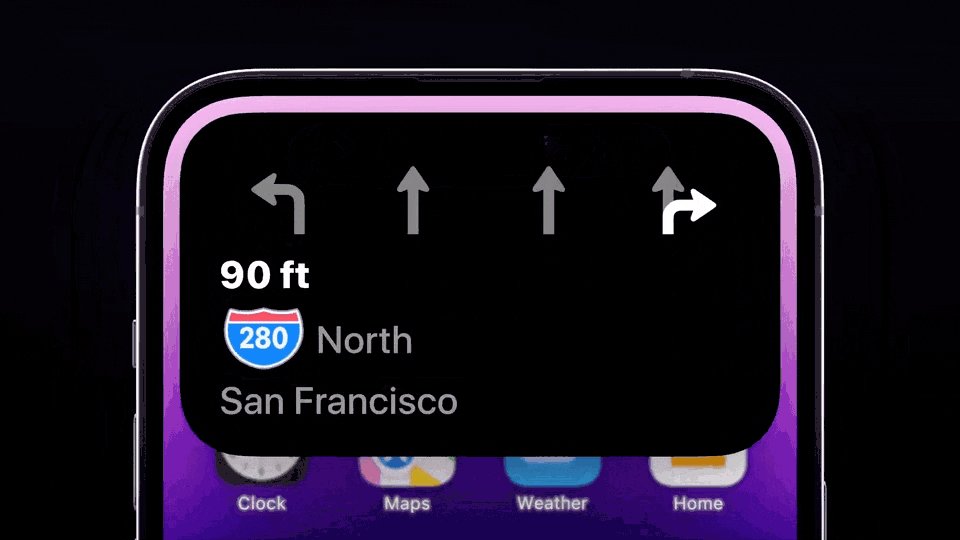
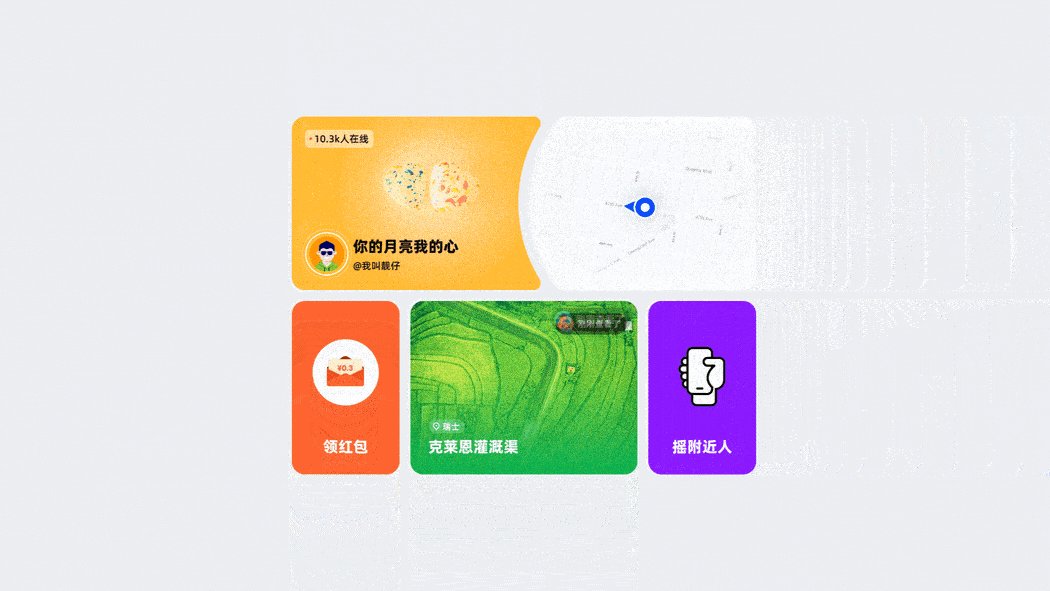
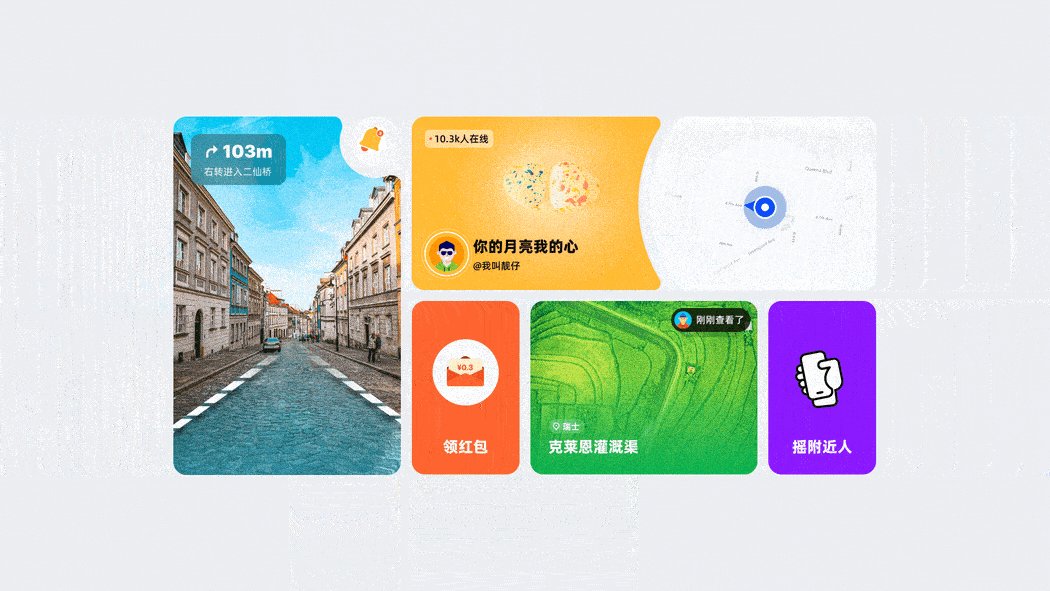
导航
显示导航方向和距离,并且能够在适当的时候放大显示更多导航信息。

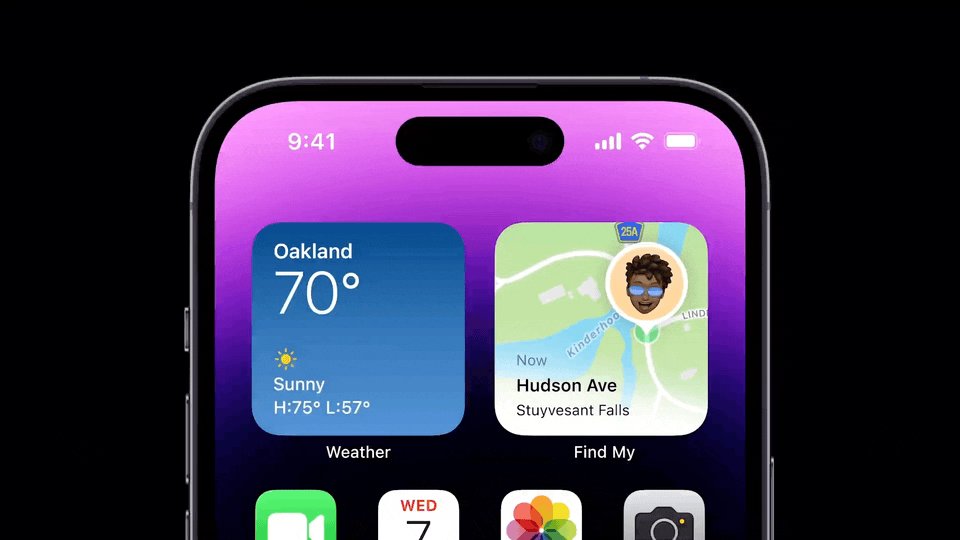
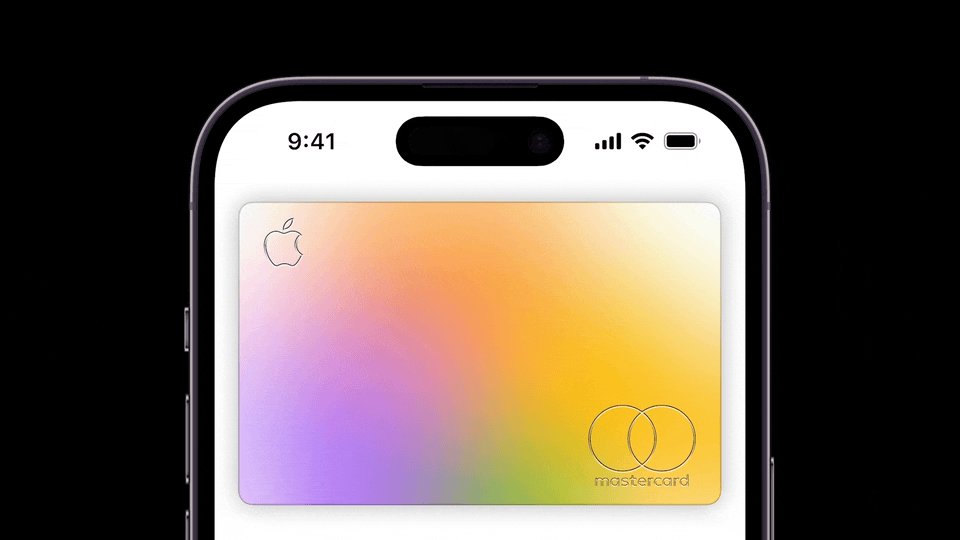
Face ID
以前Face ID认证会显示在屏幕中间,现在集成于灵动岛的扩展功能之中。

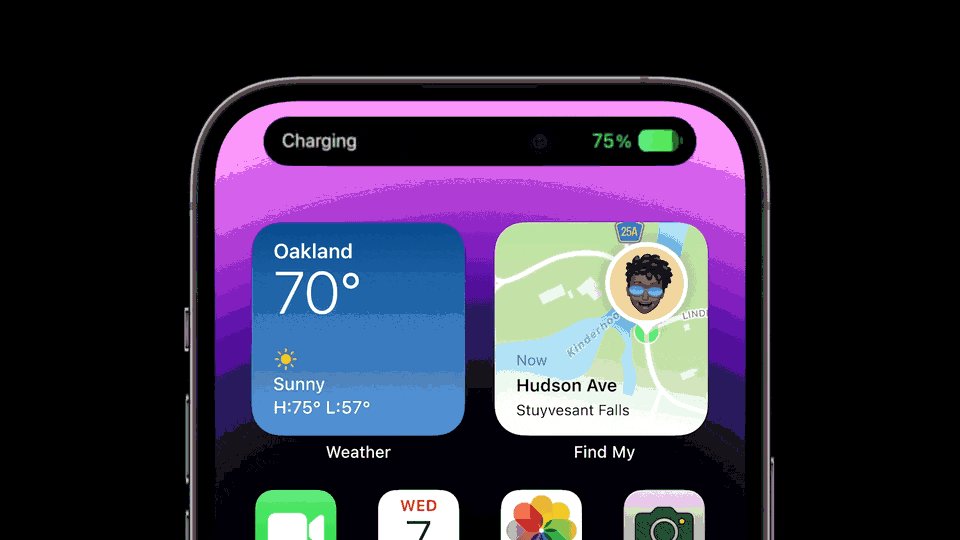
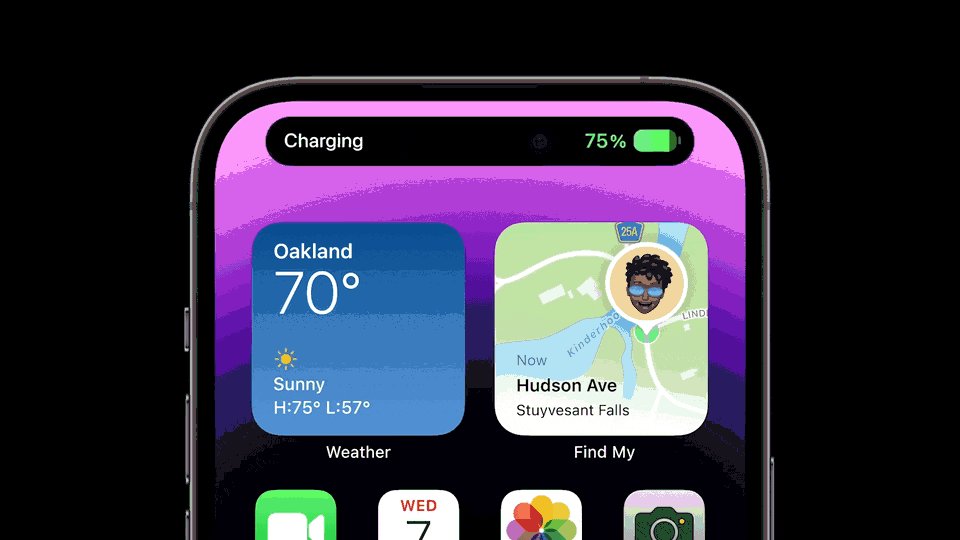
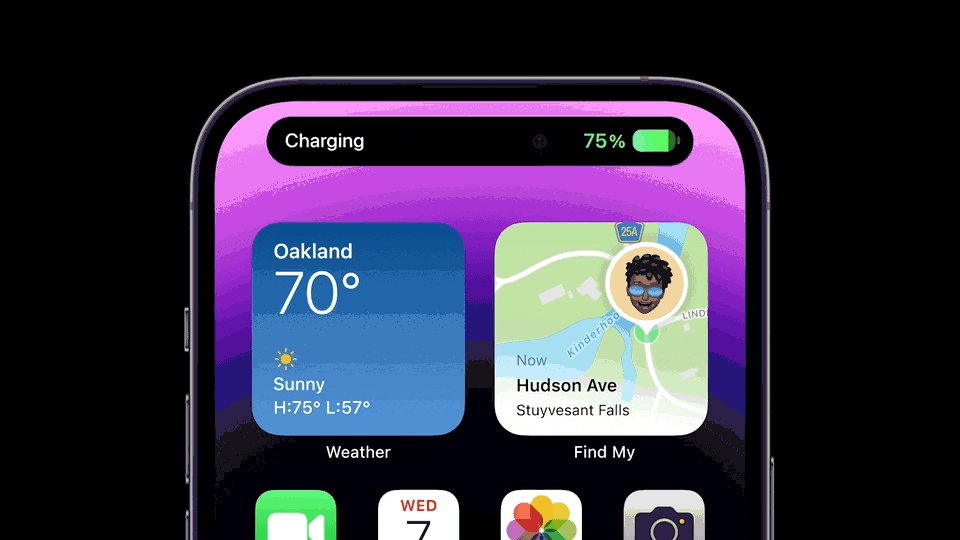
充电
当充电时,会显示充电的状态以及当前电量百分比。

当然,目前除了官方展示的这些功能以外,还会有更多的应用方式,在此不一一列举。但灵动岛也并不是万能的,例如会存在以下的局限性:
重度使用场景
从官方给出的样例来看,灵动岛更多的是承担了消息通知和提醒的作用,并不适用于重度使用和复杂交互等场景,例如消息聊天、刷短视频、买卖交易等等。
过于复杂的图形
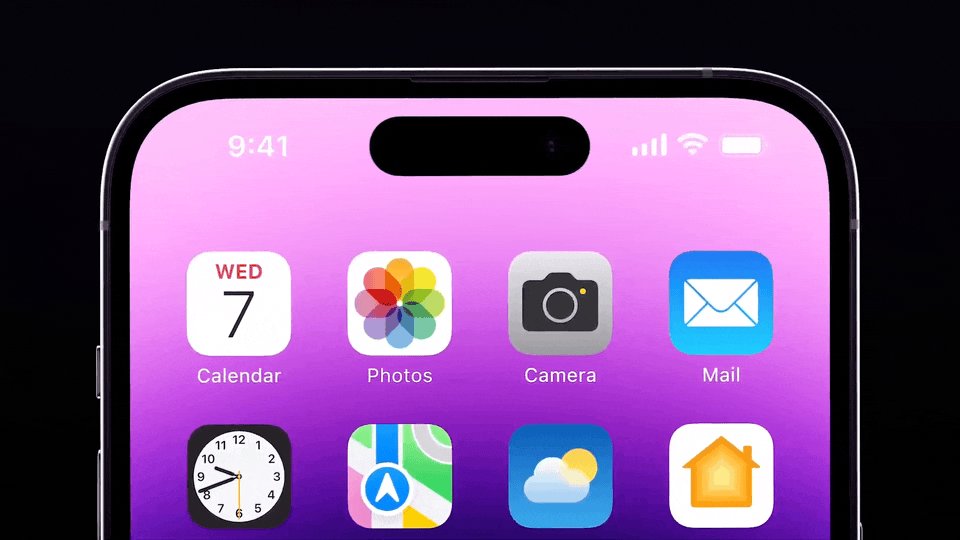
受限于前置物理摄像头,灵动岛这个区域并不能显示过于复杂的图形,并需要避开摄像头区域,因为该区域是不能显示任何图像的。

软硬件的边界
灵动岛的实际效果并不会像宣传图中那样好,特别是在反光强烈的户外。摄像头的挖孔清晰可见的,即使是在黑色不发光的OLED屏幕上,软件和硬件的界限还是能够明显区分。

03
对于灵动岛的各方反应
新事物的出现,总会伴随着支持和反对两种声音,此次灵动岛的创新交互,自然也是褒贬不一,还需要经受时间的考验,因为即使是苹果这样的公司也难免会犯错,比如3D Touch、MacBook上的Touch bar等。
支持方认为「灵动岛是继刘海屏之后的又一个成功设计,甚至会超越刘海屏,更受欢迎」。
「灵动岛的设计非常讨巧,同时也给挖孔屏带来了更多的想象空间」。
而反对方的理由也十分充分,首先是罗永浩第一时间发表了自己的观点,表面上是硬赞这个创新,但实则是讽刺了这样多此一举的方式,「先在脸上涂屎,然后再把屎的颜色调整得跟粉底差不多」

很多的舆论认为,灵动岛的创新是苹果的一种无奈和妥协,因为自从第一代iPhone革新性的使用触摸屏之后,十多年以来手机在工业设计方面并没有太多的创新,大部分厂家是在屏幕分辨率,后盖材质,摄像头像素上面做文章,而苹果作为一个工业设计创新的公司,也只能通过后置摄像头模组的排列来维持每一代iPhone的变化。所以此次灵动岛的创新,被认为是工业设计乏力之后推动交互设计创新的无奈之举。

但无论支持还是反对,前置摄像头挖孔屏终究是一个过渡性的方案,最终会被全面屏所替代,而在这个过渡时期,很明显苹果的解决思路与国内的绝大多数厂商都不一样。
04
为什么国产手机不做灵动岛
国产手机的前置摄像头解决方案除了「刘海」以外,单摄像头「圆孔」和双摄像头「药丸」设计都已经非常成熟,但是为什么经过这么多年的迭代,依然没有创新呢?
思维方式的差异
国产手机厂商的思路跟苹果相反,希望尽可能的把前置摄像头做得越小越好,甚至头部的厂商尝试探索升降摄像头和屏下摄像头的解决方案,目的就是为了把前置摄像头隐藏。而苹果的思路则是,既然现阶段的技术没有办法把前置摄像头隐藏,那么干脆就以此为基础,把这个区域运用到极致。
缺少创新和引领者
似乎国内的用户更关心的是电量是否持久、屏幕刷新率高不高、拍照功能强不强大等问题,秉持着「人民需要什么,我们就造什么」的成功理念,各大厂商也开始在这些方面内卷,从60Hz到120Hz刷新率,从千万像素到一亿像素,从莱卡加持到一英寸大底传感器... 大家都在做从1到100的事情,而很少有关注从0到1,因为这样做的性价比的确不高。

市场的接受和认可程度
当刘海屏第一次出现的时候,很多用户都在吐槽,其中也包括很多苹果的忠实用户,宁愿买iphone8P也不愿意使用刘海屏的iPhone X。而经过一两年的审美教育以及国产手机的跟风之后,才慢慢的被更多用户所接受。因此国内的厂商很难有信心通过一己之力去改变用户习惯,并赢得市场的认可。我相信,苹果发布以后,各大厂商已经在积极的学习和模仿,新的一轮内卷即将拉开帷幕。
即便如此,国产厂商也并不是完全没有在前置摄像头的区域努力尝试过。例如魅族曾经在前置摄像头上显示当前电量,称之为「环形电量」,并尽可能的使其与状态栏的其它信息融为一体。

荣耀的通话时间胶囊和自拍胶囊,都以前置摄像头为基础做延展,可以看得出在想尽办法的规避前置摄像头所带来的不好体验。

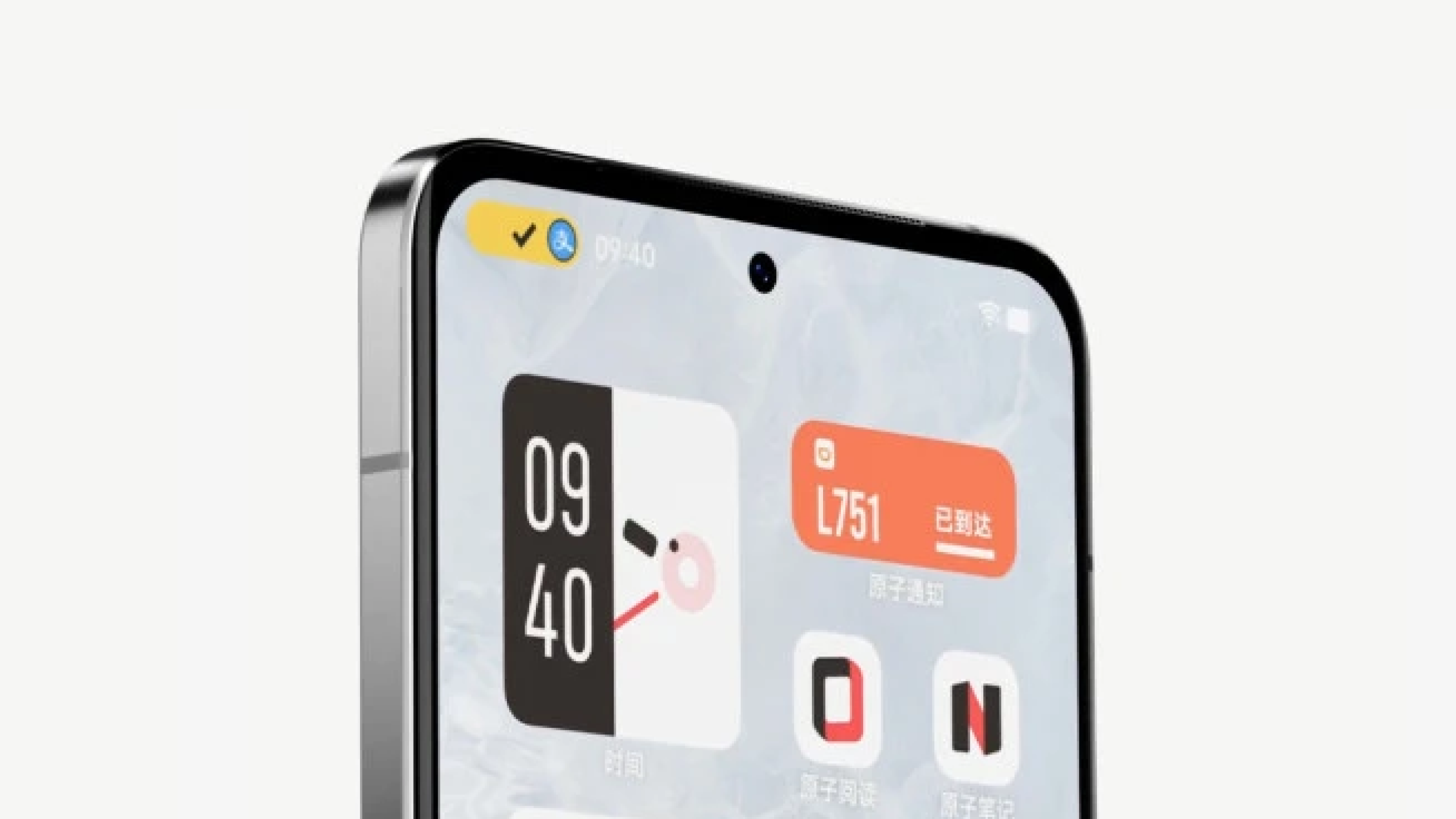
虽然VIVO的原子通知不是围绕前置摄像头区域拓展,但从效果和想法来看,也与灵动岛的概念比较类似。

HTC曾经出过一款HTC U Ultra,当然那时候还没有全面屏的概念,所以HTC把它称之为副屏,可以显示消息通知、音乐播放操作、App快捷入口等等。

除此以外,几乎所有刘海屏的手机都有把刘海隐藏起来的功能。

05
对设计师的影响
灵动岛的出现,对 iOS 原本通知、交互、卡片、弹窗等一系列交互规范进行了解构再重做,就好比「刘海屏」首次出现的时候,需要设计师对全新交互逻辑、卡片行为、动画等重新适配。那么对于「灵动岛」我想需要考虑的是这几个方面。
新的交互方式
之所以叫灵动岛,就是因为它是「灵动」的,拥有不同的状态变化,以适应各种功能提示和操作。设计师在使用这个功能的时候,需要充分考虑其场景,恰如其分的给予提醒而不给用户带来过多的打扰。
新的容器
不同形态的容器可以装载不同的内容,相比于以往常规的通知提醒,新的容器可以展示更多的信息,甚至是简单的功能操作。在提出解决方案的时候,留给设计师更多的想象空间。
新的表达方式
灵动岛相当于一个永远在桌面上的岛屿,比任何App的优先级都要高,所以会成为各个应用的必争之地,使用一种好的表达方式,必然能够达到事半功倍的效果,因此也是考验设计师在寸土寸金的区域中,通过视觉化手段表达的能力。
最后,我想苹果的初衷是为了更好的用户体验,消除一部分用户对于挖孔屏的焦虑,如果能够真正的站在用户的角度、克制的去使用新的交互方式,会得到用户的喜爱和市场的认可。
我认为灵动岛既是一种创新也是一种妥协,对于工业设计硬件创新乏力的妥协,更是对技术发展的妥协。我也相信,真正的全面屏时代终究会到来,期待那个时候苹果再一次给我们带来真正意义上的,里程碑式的,创新!
电影《再次出发之纽约遇见你》中有一个浪漫的场景,男主和女主通过一根耳机分线器一起听着音乐,一起感受着当下同一段旋律。通过这根分线器,他们分享着自己的歌单,分享着当下的情绪,隔绝外界的纷扰,游荡在大街小巷。

这种听歌方式我也很喜欢,同样的歌曲让人产生了不一样的感受。我想,可能是陪伴和共鸣赋予了这首歌新的生命力吧!
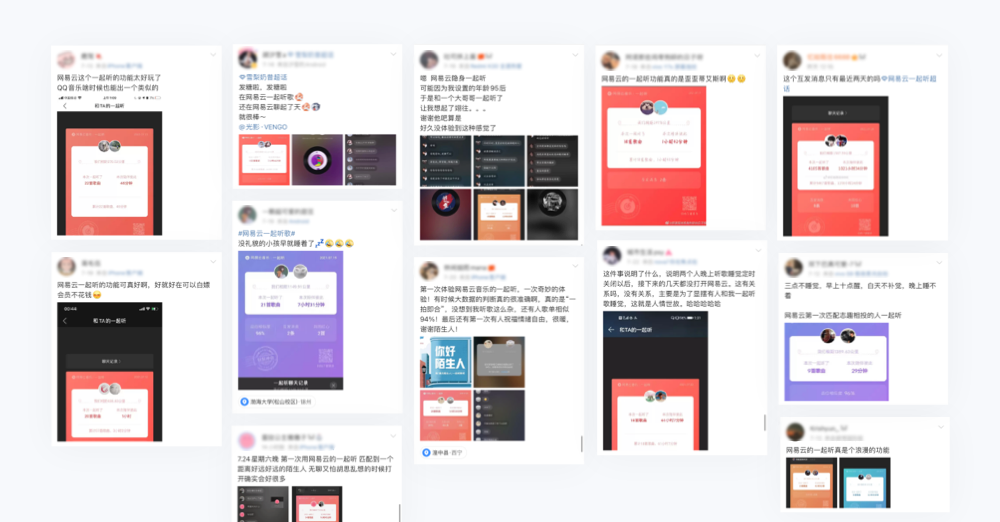
如今,无需分线器,网易云音乐一起听可以让你和那个TA随时一起欣赏音乐、分享心情。前年7月份上线的这个功能获得了用户的一致好评,之后的数据表现也是远超预期。但是,在众多的用户反馈中,最多的一个痛点是:身边没有人陪我一起听,能不能做个匹配功能,找陌生人一起听?
站在业务的层面考虑,一起听作为一个熟人听歌的功能,在恋人和亲密好友之间普及度非常高,但同时也要考虑当这部分用户数据增长到达瓶颈后,一起听如何拓展新的用户群。陌生人一起听是一个很好的方向,能够突破熟人社交的限制,拥抱更多社交关系拓展的可能性。
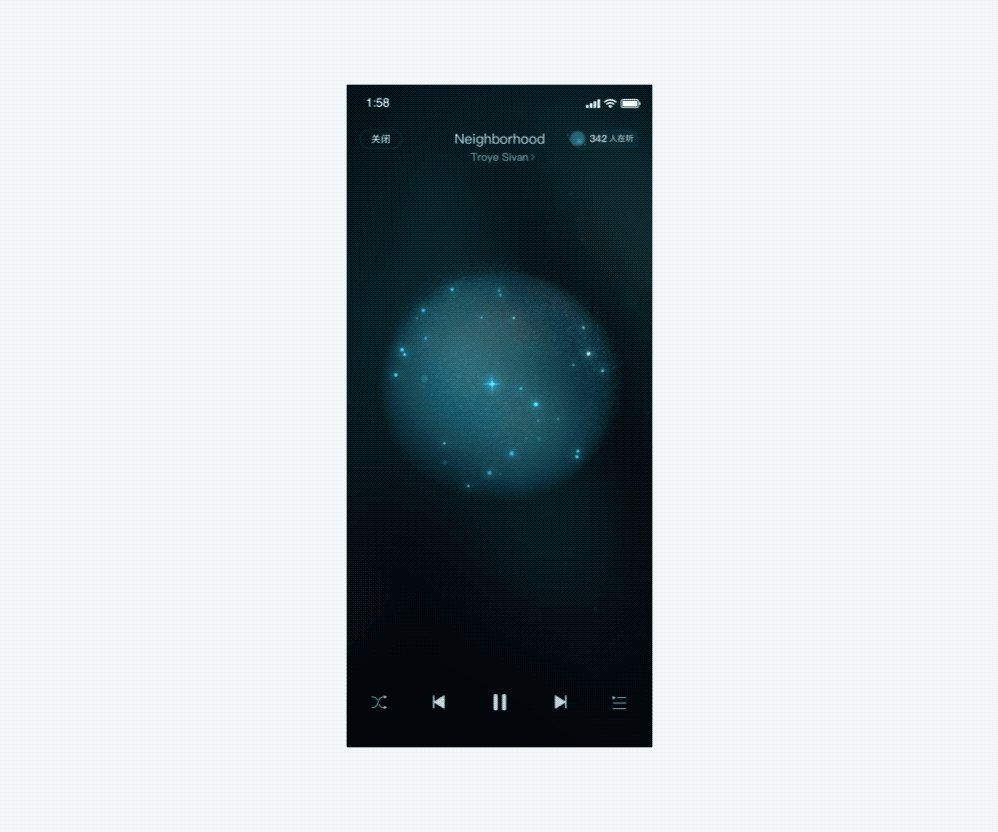
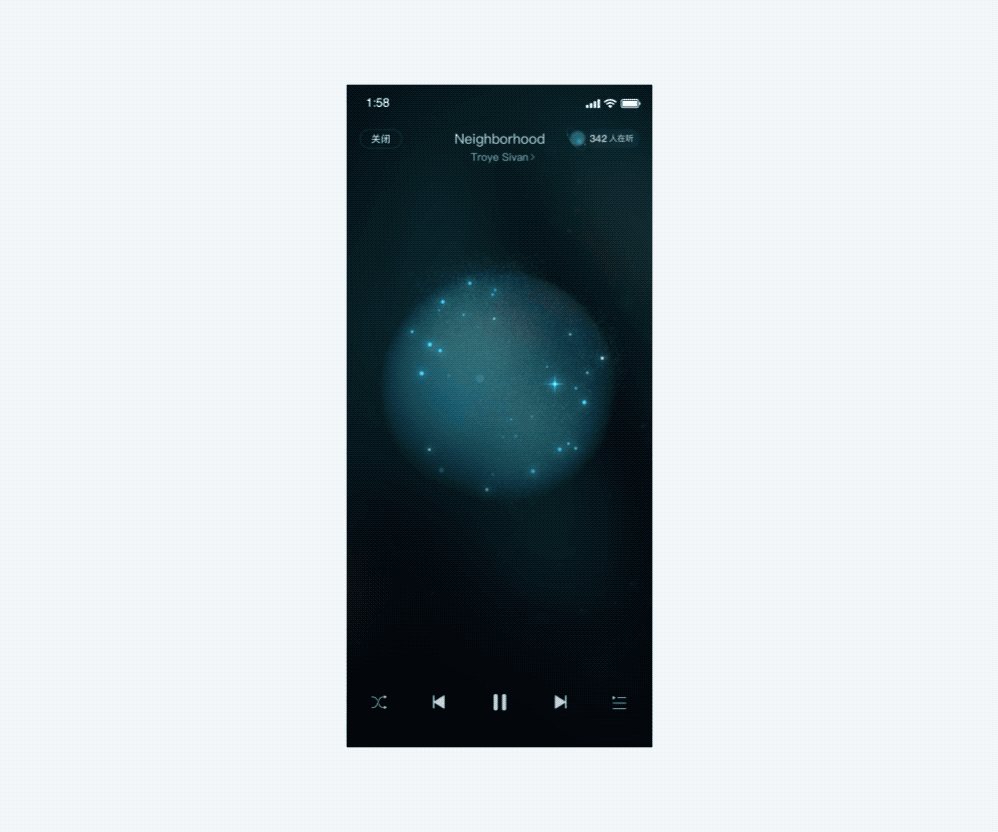
为了满足这一部分用户的需求,陌生人一起听的项目在决策层的支持下进入了探索阶段。这一阶段主要想要知道什么样的产品形态适合陌生人一起听,是在原有的熟人一起听的框架内进行拓展,还是大胆颠覆更加让人眼前一亮呢?每位小伙伴都描述着自己的构想,朝着不同方向探索。经过一轮轮的方案讨论,最终我们选择了“星球”作为框架,来承载陌生人一起听的设计。大概的构想是这样的:当我在听一首歌,感觉孤单并希望有人陪伴时。可以通过一个入口进入到一个由光点组成的星球,每个光点代表一个当前也在听这首歌曲的用户。我可以展示自己的状态,和其他的用户进行互动。当我对一个用户感兴趣时,可以选择“跟随”TA,每当TA去往另一个星球(也就是听其他的歌时),我也会自动移动到那个星球,跟随着TA一起听。

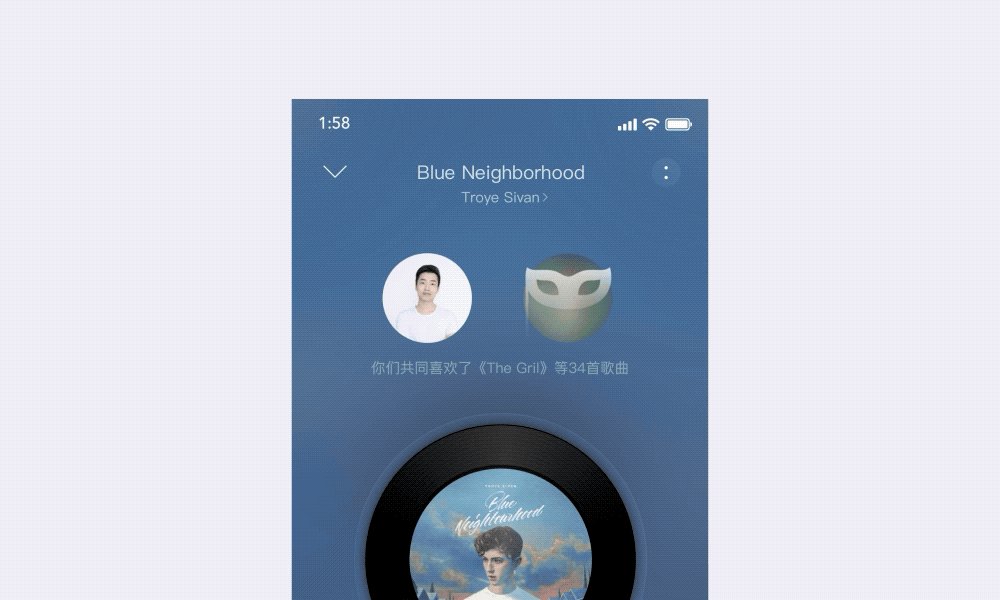
根据上述设想,设计团队还产出了一些方案来还原大家心中的“星球”,下面是早期一个方案的动态演示,黑胶上的封面变化为一个同色系的星球,每个光点代表一个正在听这首歌的陌生人。

我们将这个大概构想告知开发同学后,得知需要的人力和时间成本远超我们预期。由于决策层希望能够在一起听的热度未退时尽快上线陌生人版,我们不得不把这个星球版的方案暂时搁置,重新构想在原有框架内的设计方案。
决定在原有框架内进行设计后,我们就需要收拢之前发散的想法。针对主要需求进行设计,把有限的资源用到刀刃上。最终确定的产品形态似乎很简单直接,点一下按钮,匹配一个愿意和我一起听歌的人,但是到了视觉设计阶段,就需要考虑更多的问题。
从关系的角度讲。熟人之间比较亲密,陌生人之间要保持一定距离,慢慢了解对方。与熟人一起听有着稳定的预期,但是陌生人带来的是不稳定,这种不稳定可能是缘分和惊喜,也可能是骚扰和惊吓。考虑到这种不同,做陌生人一起听的功能就不能够完全套用熟人的设计,而是要针对性地进行重新思考。
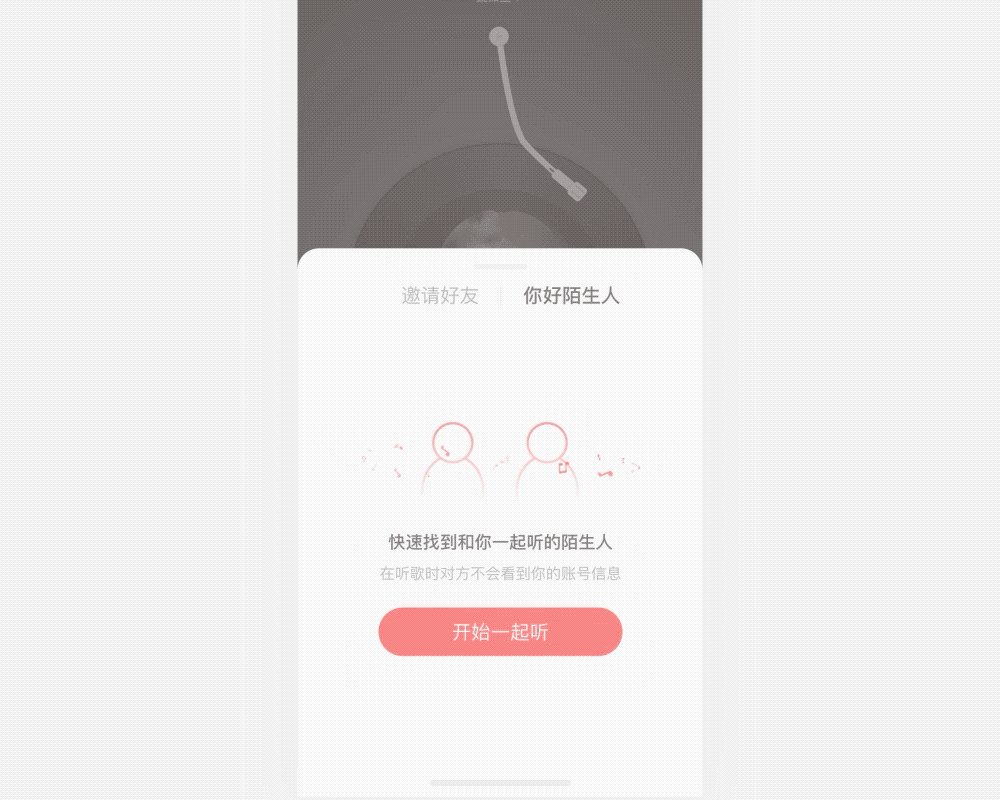
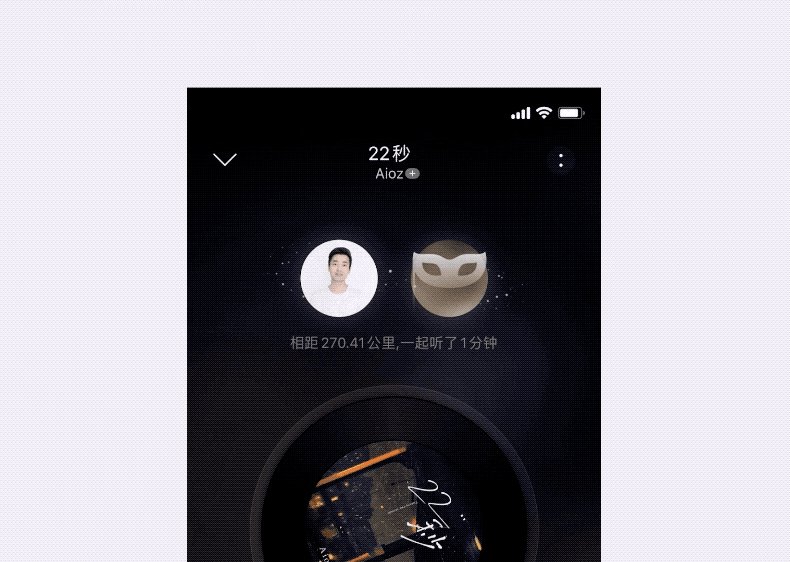
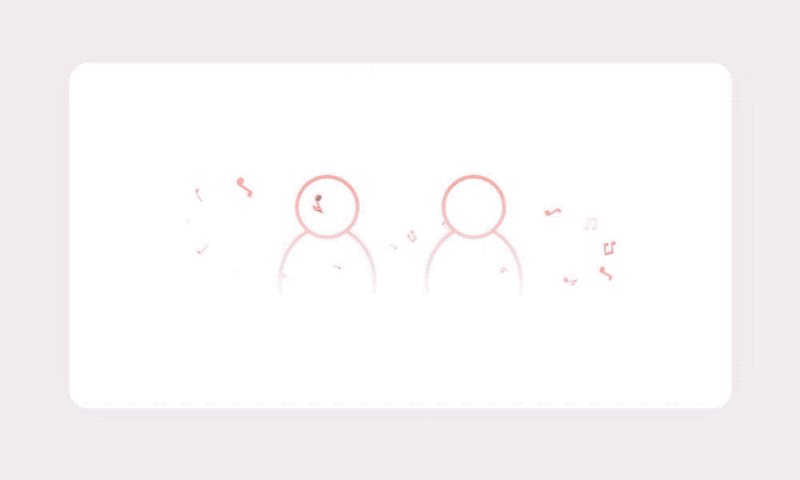
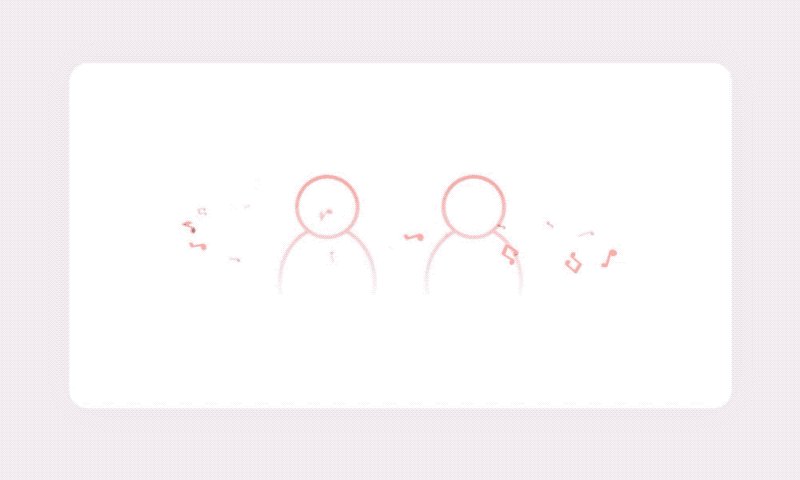
首先,功能的入口能够给用户第一印象,我们用了一个动画表达两个陌生人沉浸在音乐中的含义,两个匿名小人安静地呆在一起,音符环绕着它们运动,暗示他们正在一起听歌。通过这种表达帮助用户快速了解功能,同时渲染氛围,吸引用户使用。

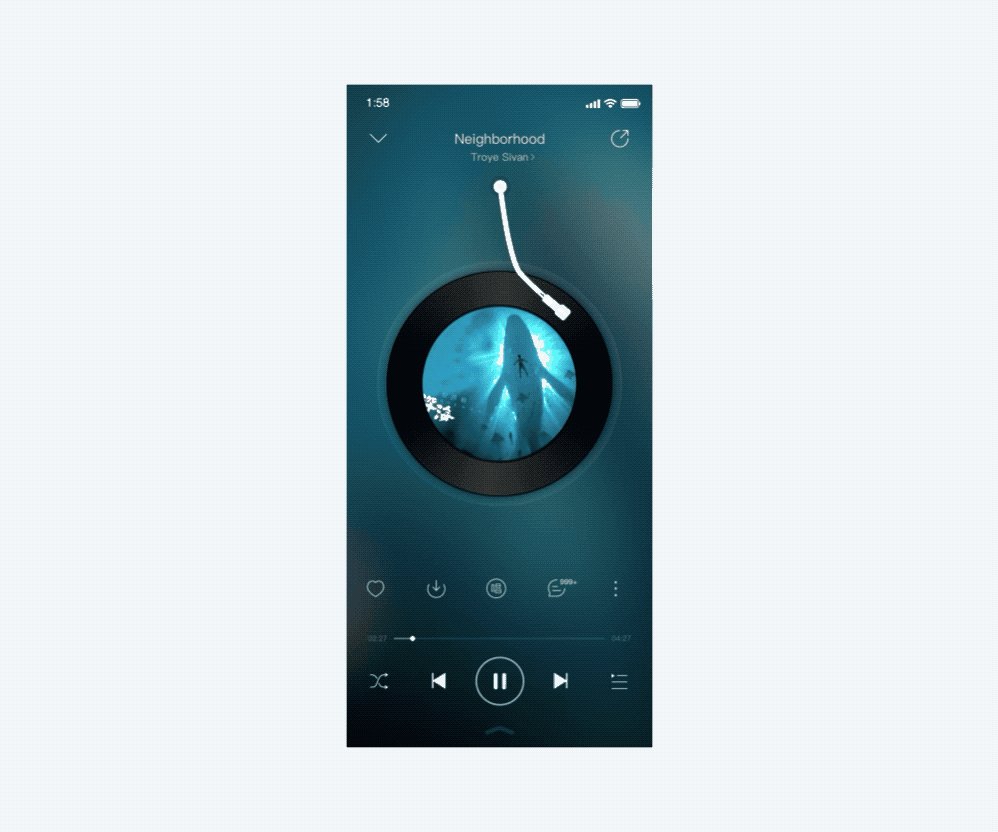
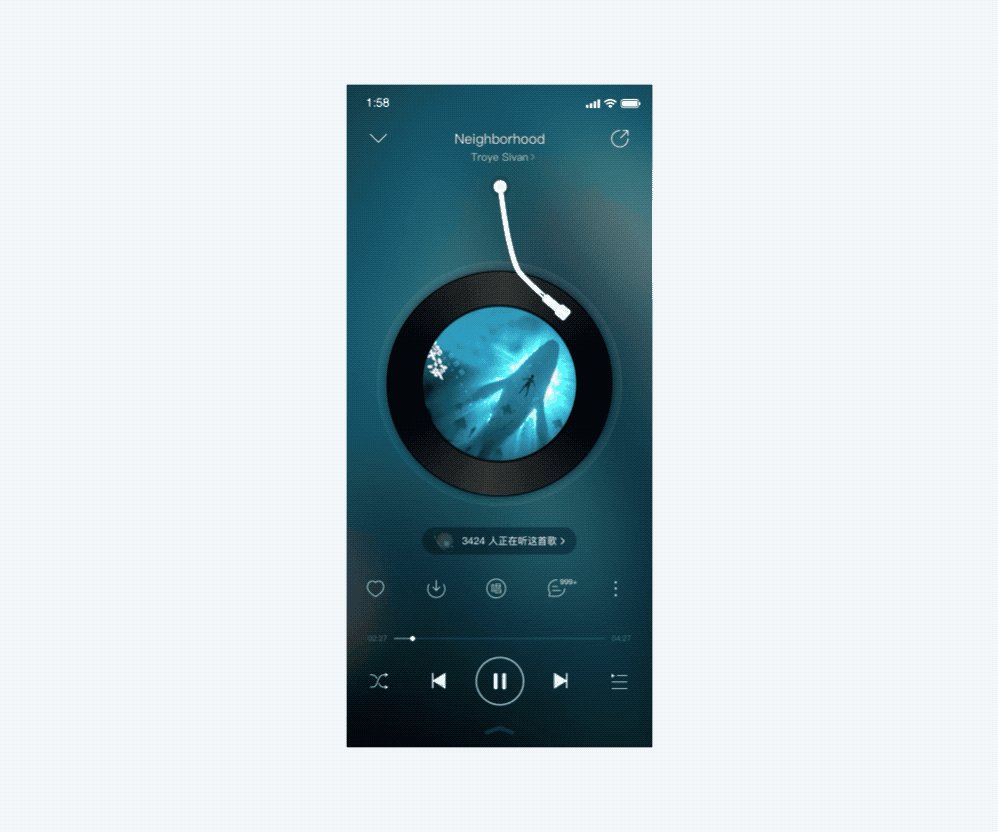
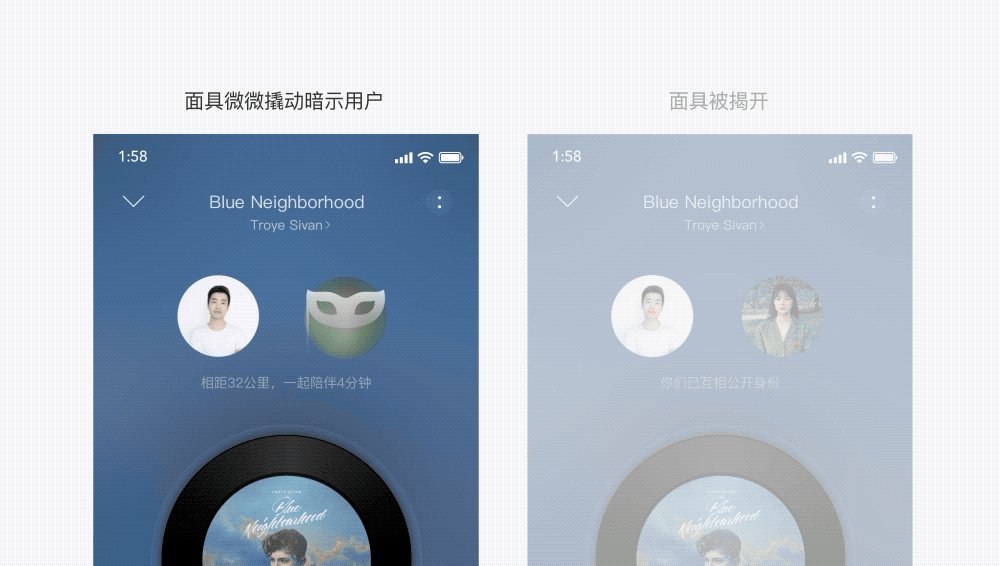
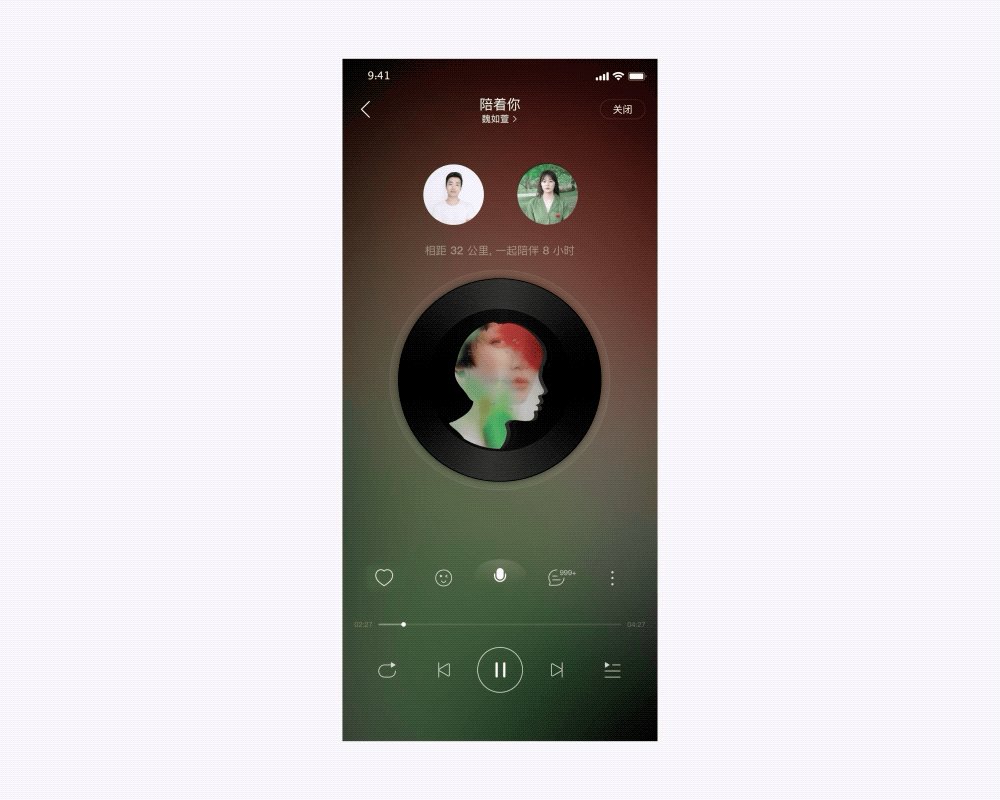
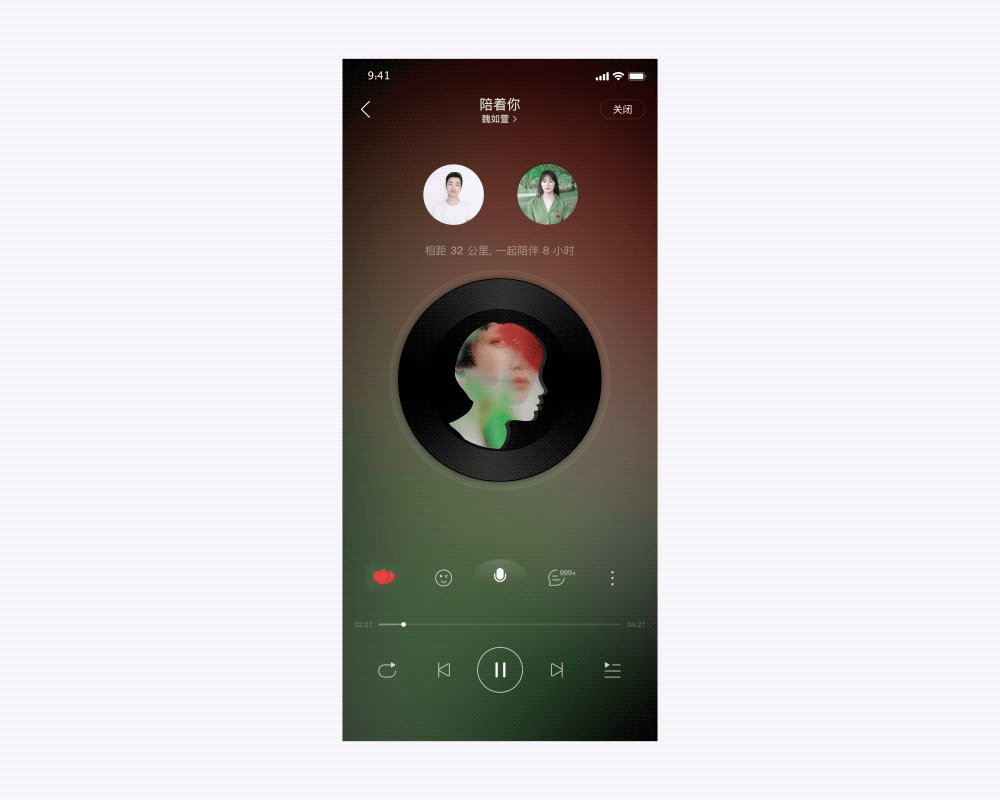
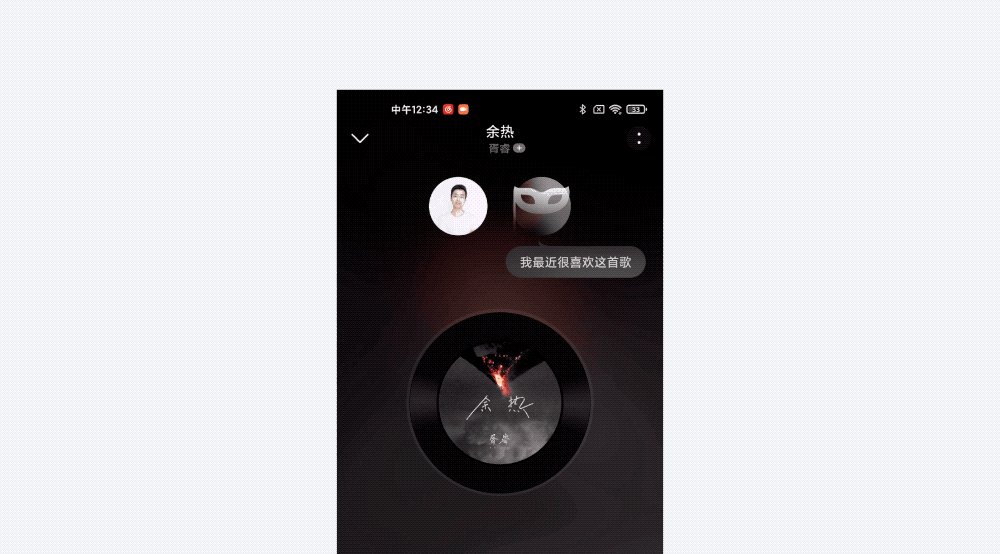
在熟人一起听歌过程中,为了表达亲密,表现形式上采用了耳机共享,头像叠放的表现形式。但在陌生人之间,为了避免过于亲密,就去掉了耳机线。为了控制社交距离,头像不再叠着放了。陌生人的头像也模糊处理来保持神秘感。

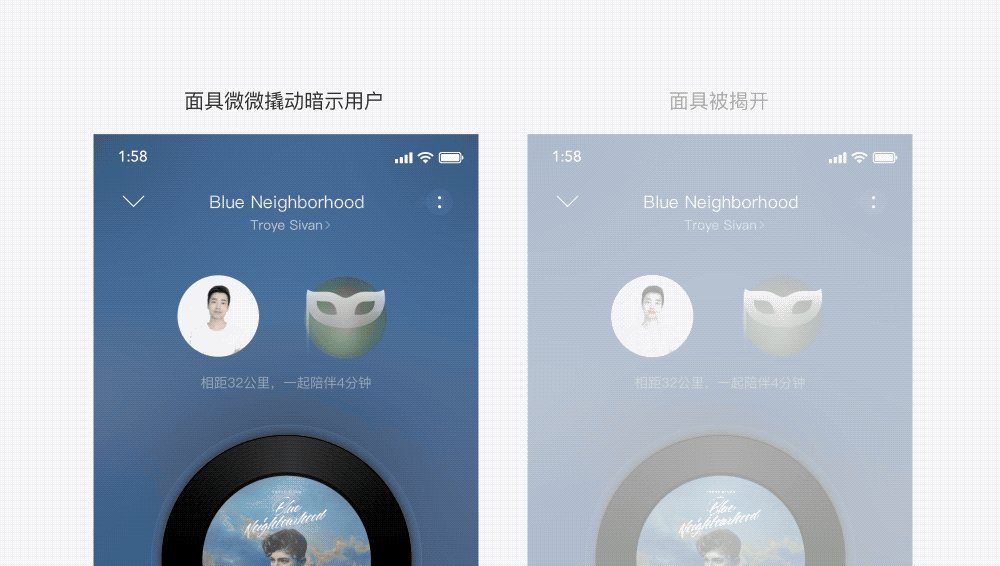
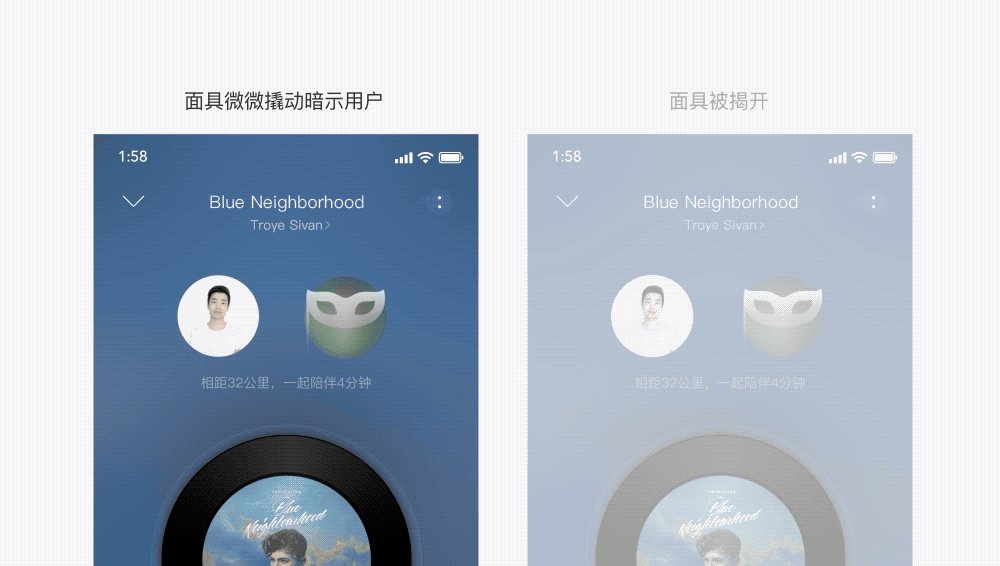
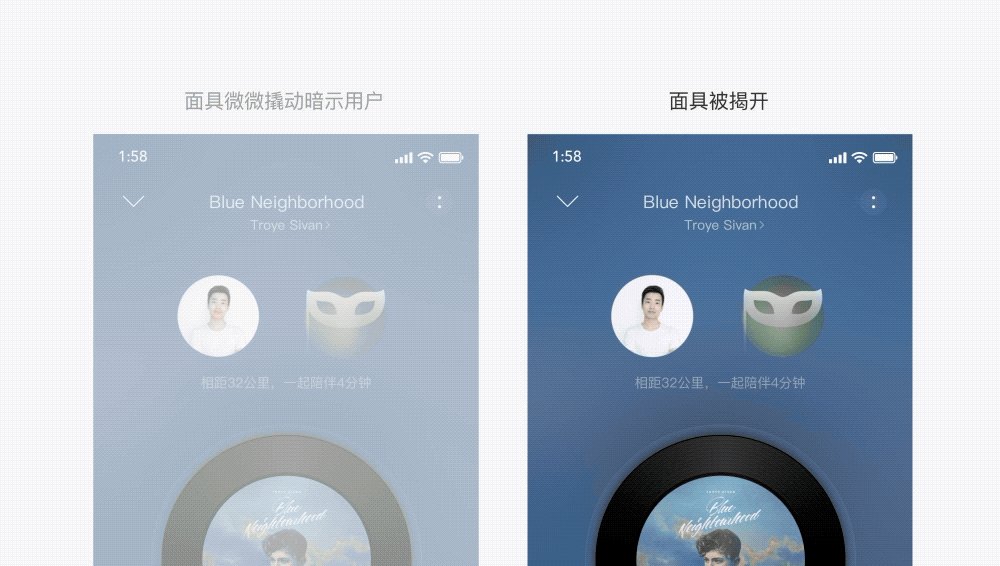
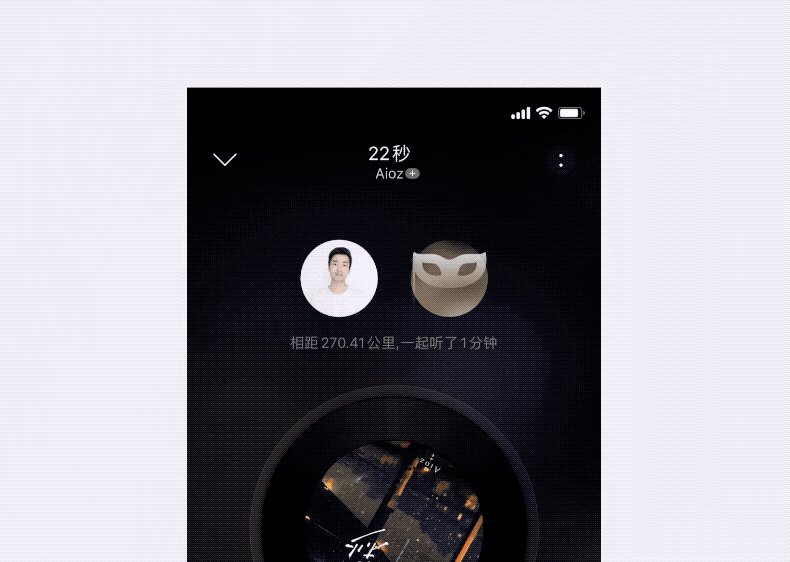
为了保证没有社交意愿的用户不被打扰,同时为了避免社交过程过于快餐化,陌生人一起听采用了一方申请,另一方同意才可以公开身份的规则。为了配合这个规则,我们设计了陌生人揭面机制来引导用户和传达信息。匹配成功后,双方会先隐藏身份听歌。以此来鼓励用户尽量关注音乐本身,而不是纯粹为了交友而进行一起听。当一起听了5分钟后,对方的面具会小幅度上下移动,暗示用户可以点击。点击对方的面具后会发出公开身份的申请,对方同意后才可以揭开面具。后续听歌过程中,双方就在身份公开的情况下一起听歌。如果相处愉快,可以去对方主页了解更多信息,甚至互关成为好友,下一次以熟人的身份邀请一起听。

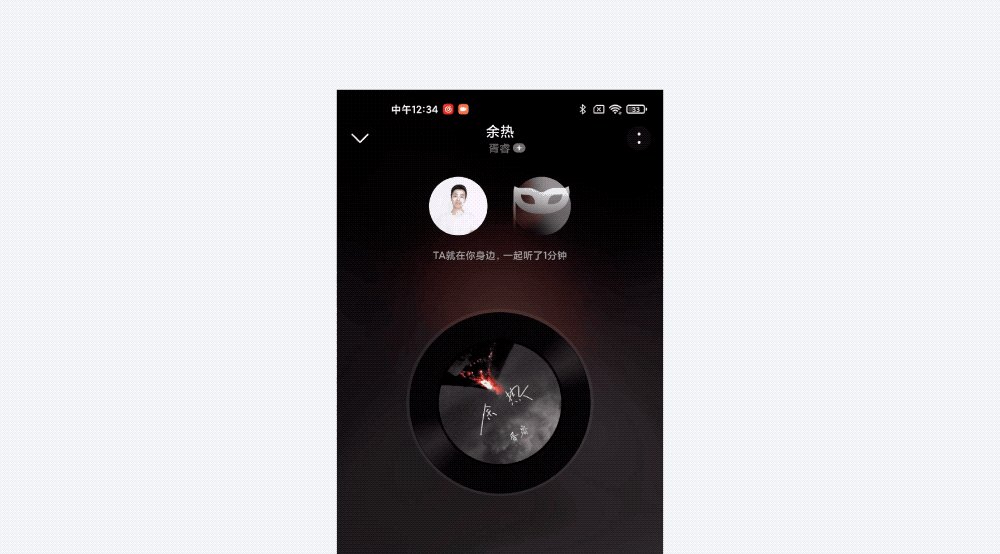
“于千万人之中,遇见你所遇见的人”,这是我们想在匹配的过程中体现的缘分感。受限于开发成本,匹配动画只能在一个小小的圆形容器里去设计。下面四个方案是前期的探索稿,主要是把人抽象成一个个点,点可能代表一种颜色、一颗星星、一个光点,点的运动表达寻找的过程。

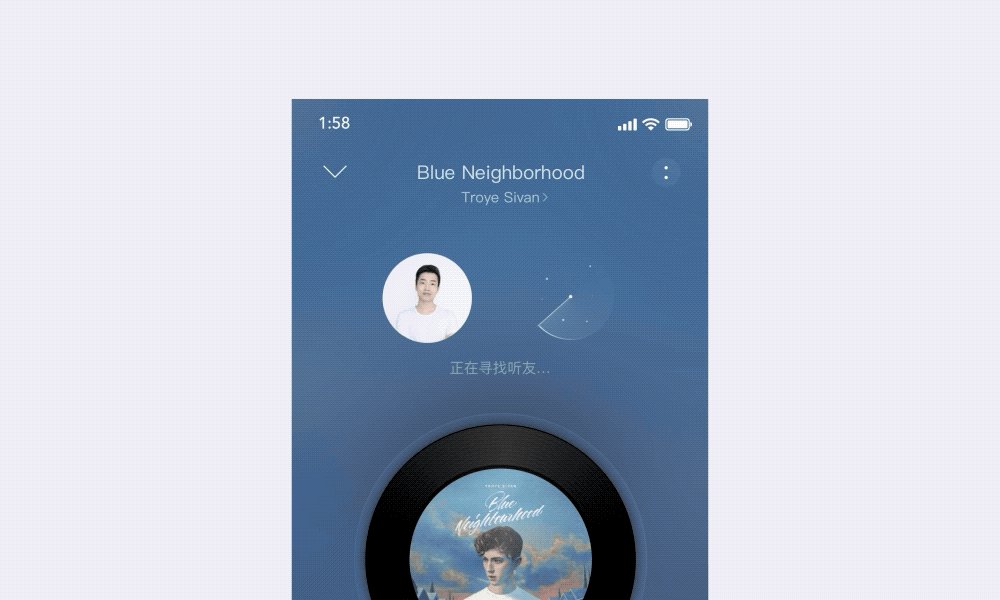
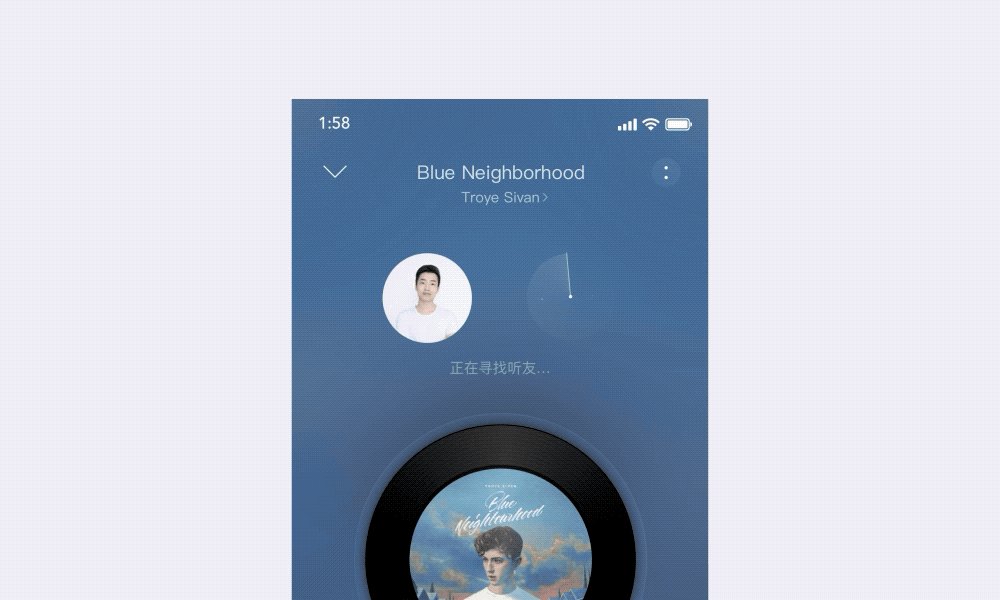
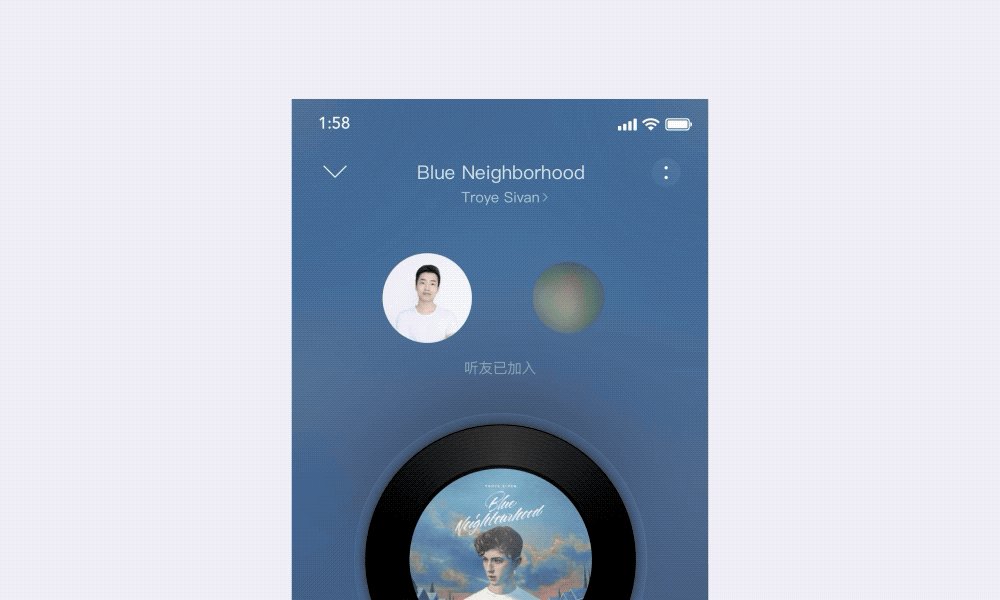
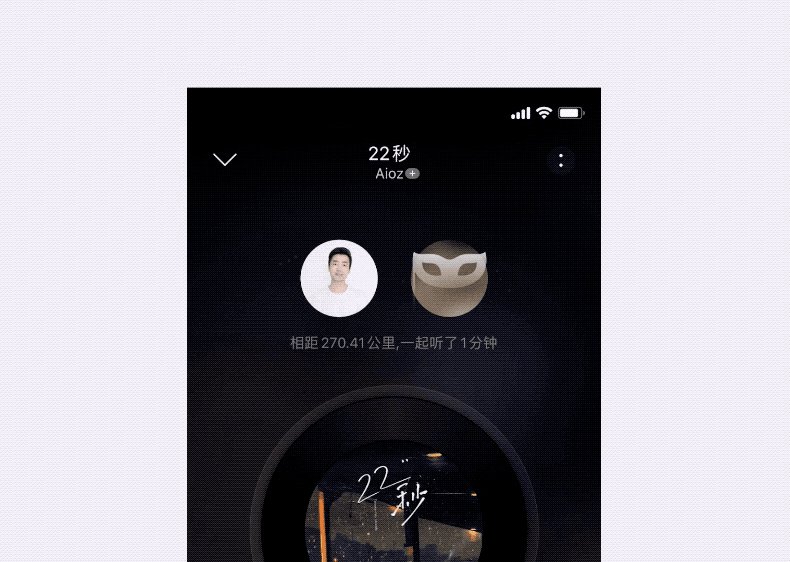
最后选用了第四个,进行最终优化后的呈现如下。通过雷达的转动表达寻找,浮动的光点代表一个个陌生人,最终受到召唤的那个TA飞入雷达范围,发出代表回应的音波后,变大形成一个蒙面的头像。(由于时间关系,此动画后半段仅在安卓端实现)

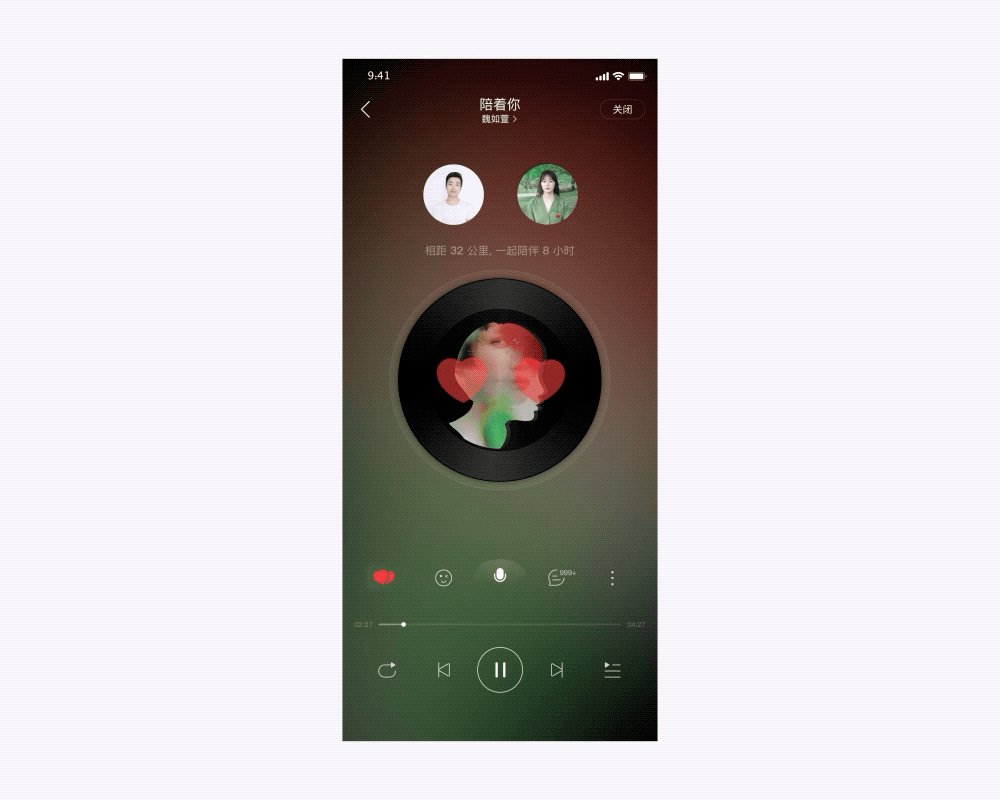
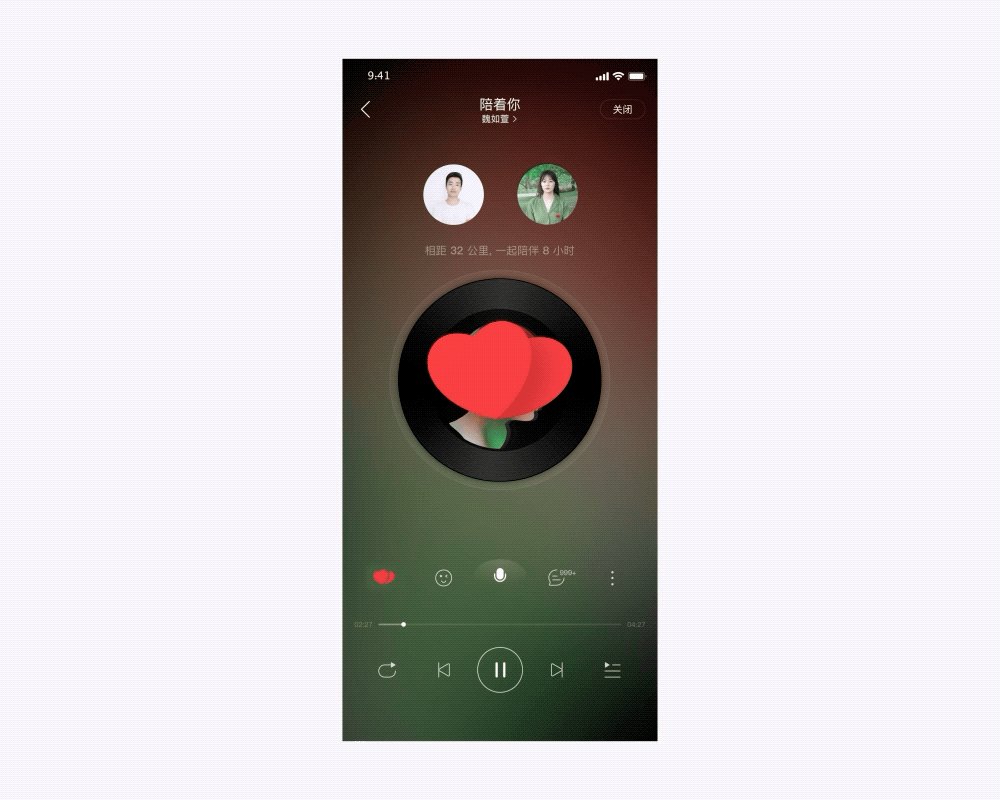
如果你仔细地用过一起听,可能会发现双红心彩蛋,这份惊喜感也是我们希望让双方感受到的。当你喜欢了一首对方也喜欢的歌曲,都会出现一个两个爱心碰撞出音符的动画,在惊喜的同时也会体验到来自陌生人的认同感。

至此,在这一版的一起听中,我们希望用户能够获得的感受是:“两个陌生人虽然素不相识,不方便通过言语交流,但是彼此分享同一首歌曲,互相陪伴,产生共鸣,温暖而美妙。”正如孤城的诗《门前》里的那句:“草在结它的种子,风在摇它的叶子。我们站着,不说话,就十分美好”。
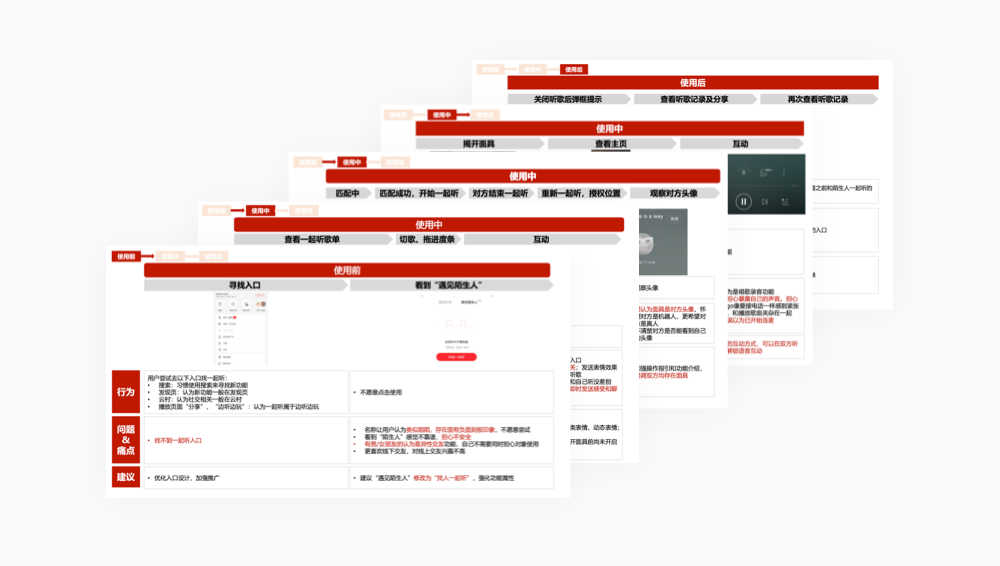
陌生人一起听上线后一个月左右,我们和用研团队一起在杭州的几个大学周边进行了用户访谈,包括面访和拦访,在一线倾听用户的声音。主要调研使用过一起听用户的使用情况、未使用过一起听用户对于一起听的认知情况,总结问题后为一起听后续的功能迭代和运营策略提供参考和建议。

根据调研结论,我们按照用户使用一起听前中后的顺序将问题进行排列,分析用户的问题和痛点,确定了之后的优化方向。

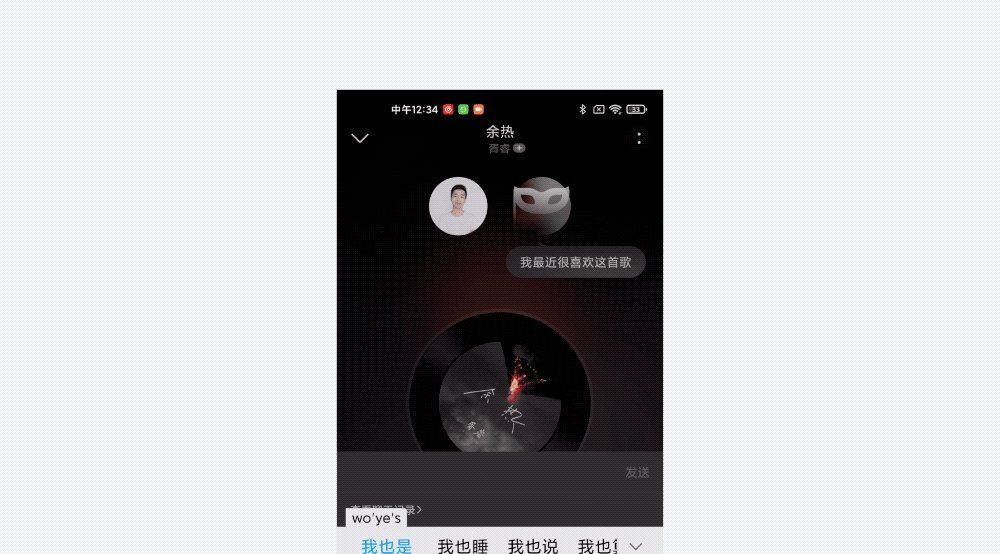
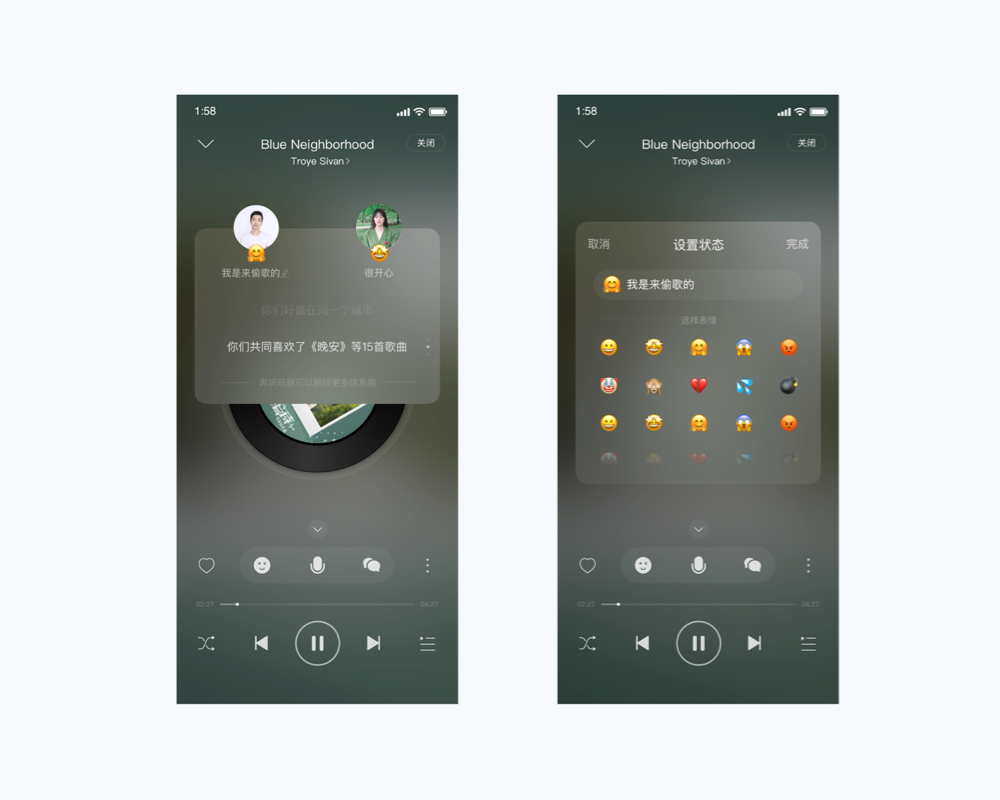
我们结合数据表现和用户调研,计划在接下来的迭代中实现更多有趣的玩儿法。首先亟待解决的是用户聊天的需求。在熟人一起听中,用户一般使用微信作为聊天工具,一般不会考虑在云音乐里进行聊天。当陌生人一起听上线后,能够即时地与陌生人聊天就是一个最刚需的社交需求了。虽然云音乐已经有私信功能可以供我们进行复用,但是我们希望能够将一起听时的聊天做得足够轻量且能够随时触达,以此来提高聊天功能的使用率。
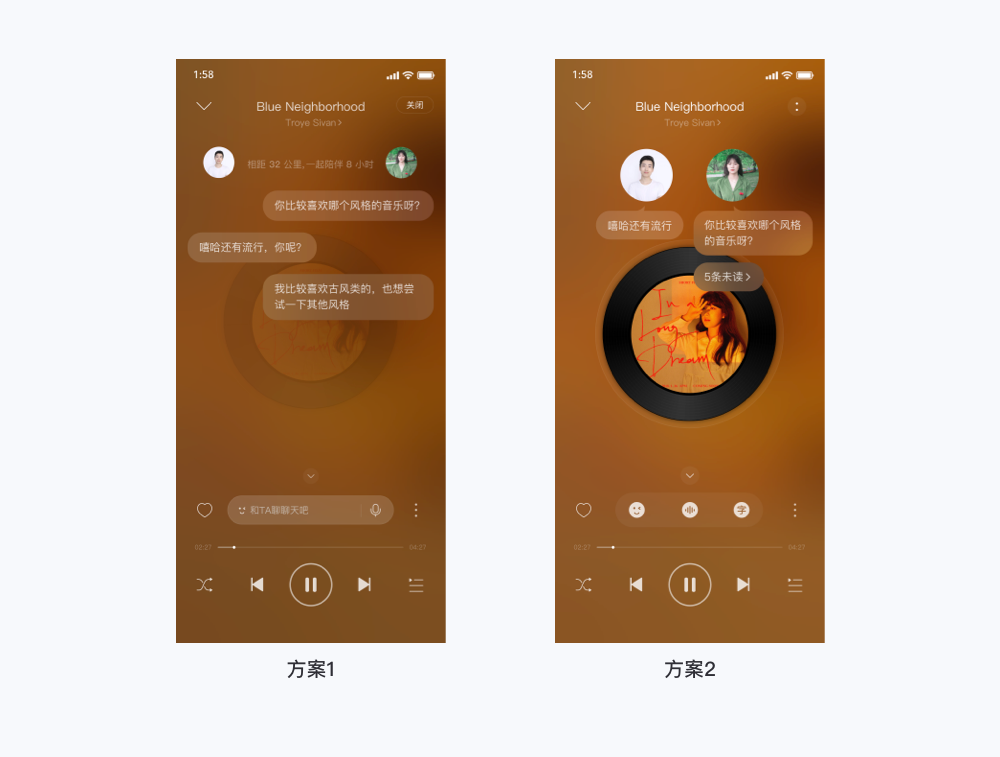
设计过程中我们结合场景进行思考和创新,经过几轮方案的筛选,最后大家对于一个问题产生争论:是进入聊天模式才可以收发消息呢?还是直接在播放页展示消息,随时聊天呢?
下图中,方案1能够减轻打扰,但是无法在播放页第一时间看到对方发的消息。
方案2有一定的打扰,但是能够第一时间看到消息,让听歌场景和聊天场景无缝衔接。
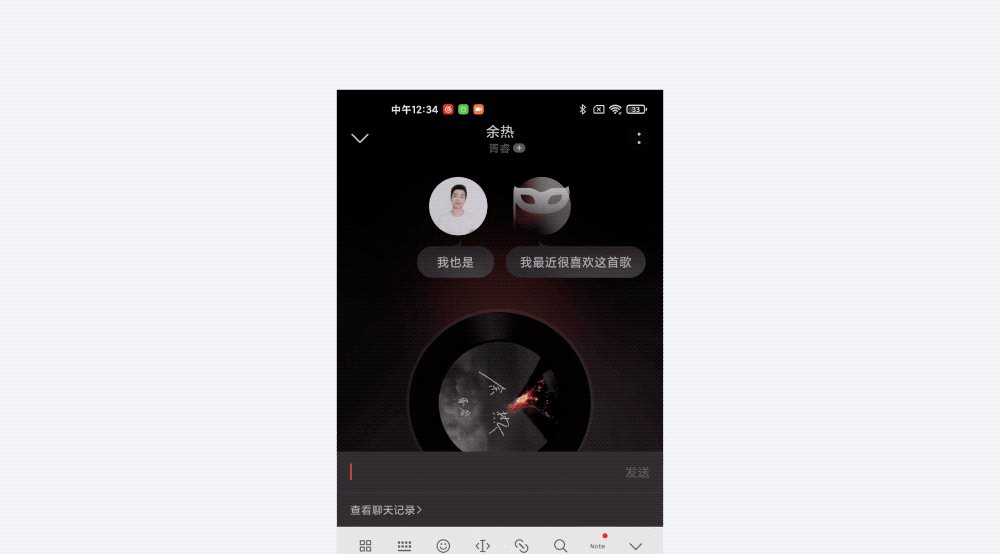
为了减少用户的操作步骤,把功能做得轻量化,最终选择了更加直接的方案2,同时为了避免打扰,每一方的消息气泡的展示数量设置上限为2条,超过2条就会收起到记录中。

下面的视频是聊天的简单演示,可以发现气泡通过背景模糊来区分前后内容,气泡的出现和消失不改变黑胶页的原有结构。

很多人用社恐来自嘲,表达自己想与人社交,但是又存在迈出第一步的障碍。陌生人一起听是一个匿名功能,很适合希望轻度社交的用户。在匿名的基础上,我们希望在听歌过程中,能够为用户带来更多轻量的、无压力的社交方式,帮助希望社交的用户逐渐熟悉彼此,找到志同道合的朋友。
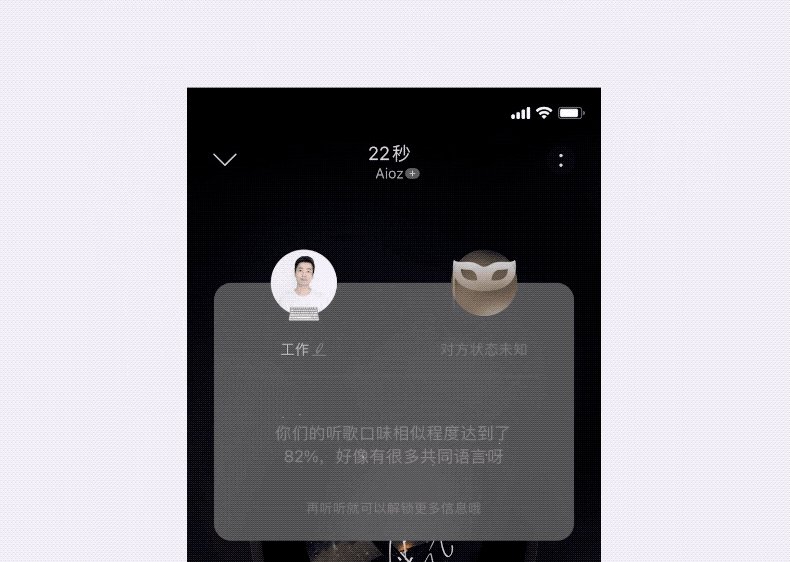
个人信息逐步展示就是基于上述的需求诞生的创新功能。随着匿名一起听的进程,用户可以逐步解锁对方的信息,一部分是双方的共同信息用以产生共鸣,另一部分是对方的特色信息用以展示自身特点。在听歌的过程中逐渐了解对方,最后决定是否揭面进行更深度的交流。
首先,在共同信息的提示方式的设计上,我们并没有简单地用一个红点去提醒用户。而是用头像的发光来表示共鸣的含义,头像四周飘散的粒子来隐喻共同信息。让每一处的设计都能贴合一起听的风格。

共同信息在一个浮层上展示,我们把当前展示的信息控制为一个,通过上下滑动来切换。除了共同信息,用户可以直观地设置自己的状态,让自己更加像一个活生生的人。

当完成一起听后,会有一个结果页来记录听歌过程中产生的各种数据。旧版的结果页用户反馈信息不够丰富,分享欲望不强。

新的结果页增加了双方的相似度、聊天条数这些数据,并且根据这些数据不同,会生成一个表达关系的成语,颜色有对应的变化。比如我们相似度很高,并且互发了很多条聊天消息的话,就会得到一拍即合的成语和红色的结果页。

与陌生人度过一段听歌之旅很容易让人产生分享欲,在社交媒体搜索一起听可以发现很多用户都用结果页配图发帖,并诉说自己与陌生人之间的互动故事。

一起听经过这两次比较大的更新后,获得一些不错的成绩。截止至2021年12月,周末的平均DAU数据从130W提升到了200万,增量的70W中有大约30%来自于陌生人一起听。在2021年3月的云音乐整体满意度监测中,22%的用户表示自己经常使用一起听,满意度得分4.66(满分5分),在云音乐所有主要功能中居首位。
未来,我们会继续一起听的创新脚步,还有更多的可能性等待我们探索。希望未来能够为用户带来更多元的一起听体验。最后,我想用下面的这张图来结尾,它是同样主打与陌生人社交和陪伴的游戏《光遇》的一张美宣图,是我最近无意间在它的官网发现的。当时看到这张图后突然发现它和陌生人一起听的入口介绍图表达方式竟然这么接近。在这个温馨的画面里,代表“光”的白鸟围绕着你和我正如音乐环绕着你和我,彼此陪伴、传递温暖、分享喜悦~

在产品设计中,当有新上线的功能或隐藏功能时,我们通常会给予用户提示。常见的有小红点、角标、黑色遮罩+文字提示等这类静态提示。
而人类是视觉生物,相比于静态内容,我们的注意力更容易被动态内容吸引。
今天来聊一下页面中常见的动态引导。
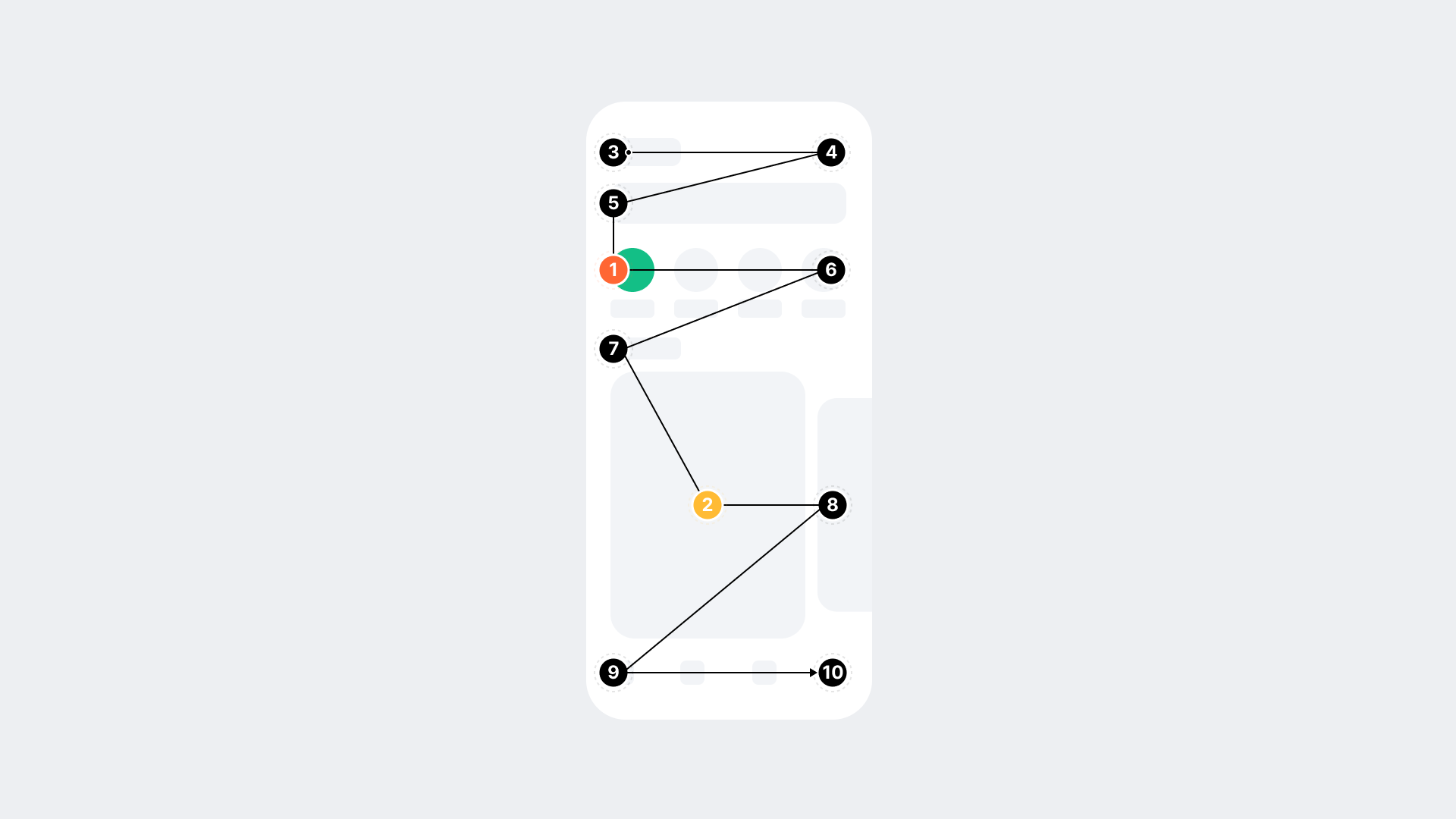
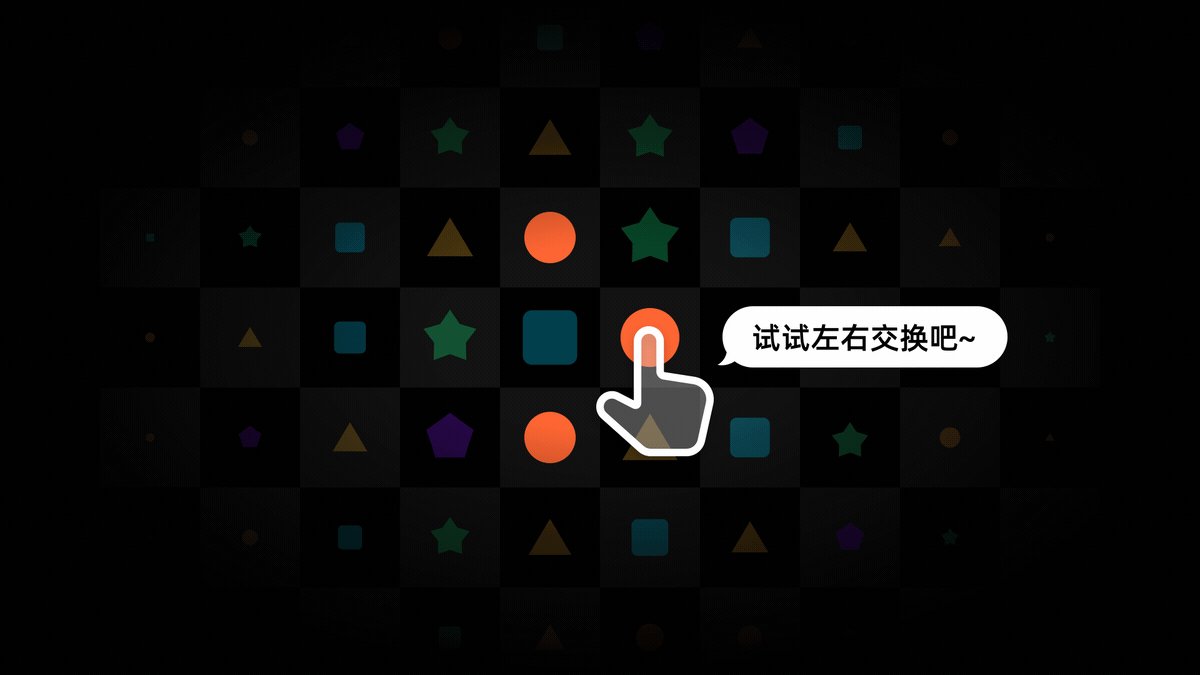
当你看到这个页面时

我想你会先被色彩凸出的元素吸引,然后是面积占比大的元素,最后根据阅读习惯从上到下,从左到右,依次查看其他内容。(大致如下图)

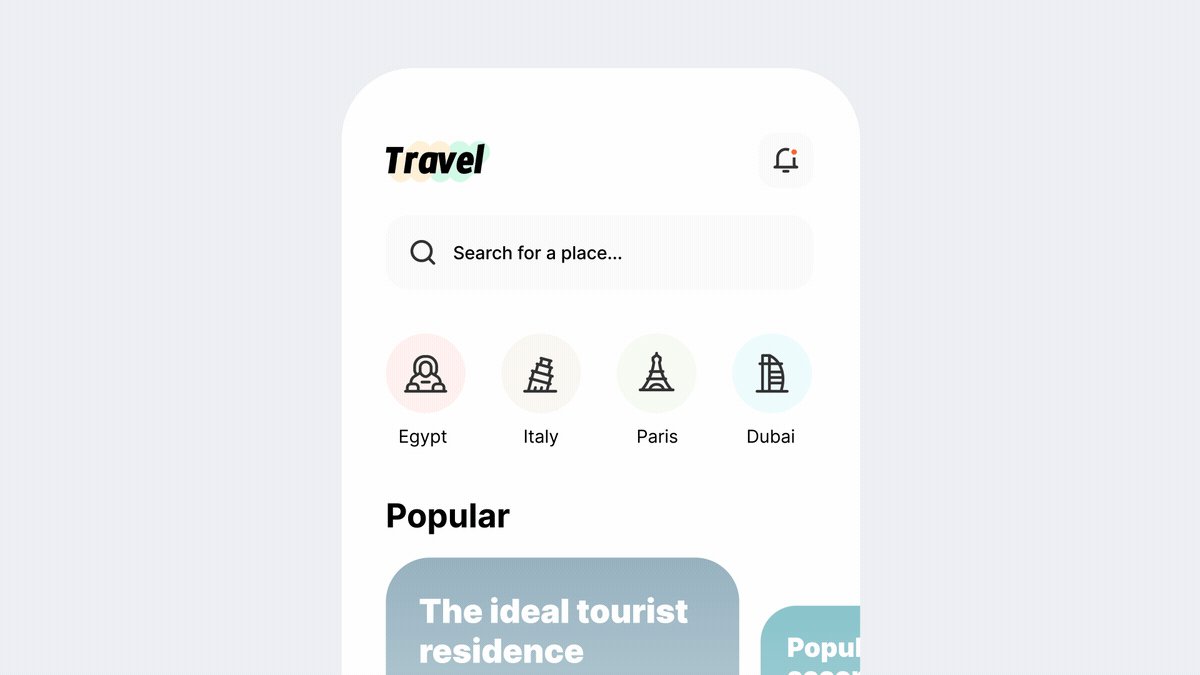
而当页面元素都赋予细节时

假如我想让你关注到其中某个较小元素

其实只需要为它添加动态,便能使其脱颖而出,这就是产品设计中的动态引导。

▍新功能提示 ․
当产品上线新功能时,设计师们都会根据功能重要程度,来决定使用什么形式让入口元素和其他元素区分开来。常见的有小红点、标签、气泡这类静态点缀元素(通常这类形式只出现一次,当用户点击后就会消失)。当然,也有将上述点缀元素动态处理的。如果入口是图标,甚至可以为图标制作动画,这在很多电商产品的品类区经常可以看到。

动态处理的形式,比原本的静态更容易引起用户对元素的注意力(与动态方式有关),甚至传递某种情绪。由于是循环播放的动画,因此可以持续吸引用户注意力。
ps:据说,每当页面多出一个会动的元素,后台就会多出这样一些留言,捅了开发窝了[Doge]。

▍诱导用户操作 ․
动态引导还常常被设计师用来强调重要内容(有可能被产品、运营拿刀架脖子),来达成某些数据指标,通过利用动态诱导用户操作。
例如:在会员卡片中添加光效、在广告中让按钮进行缩放、为签到入口图标设置动画。

这些都能充分引起用户注意,甚至提升功能点击率。

▍隐藏功能提示 ․
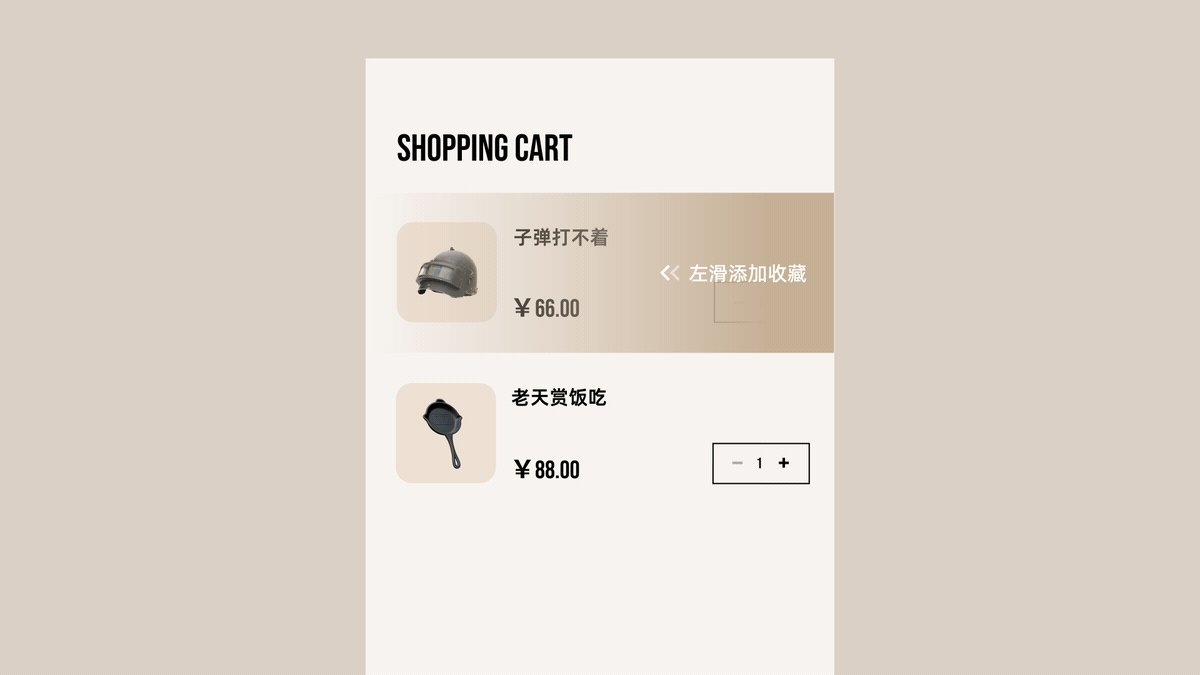
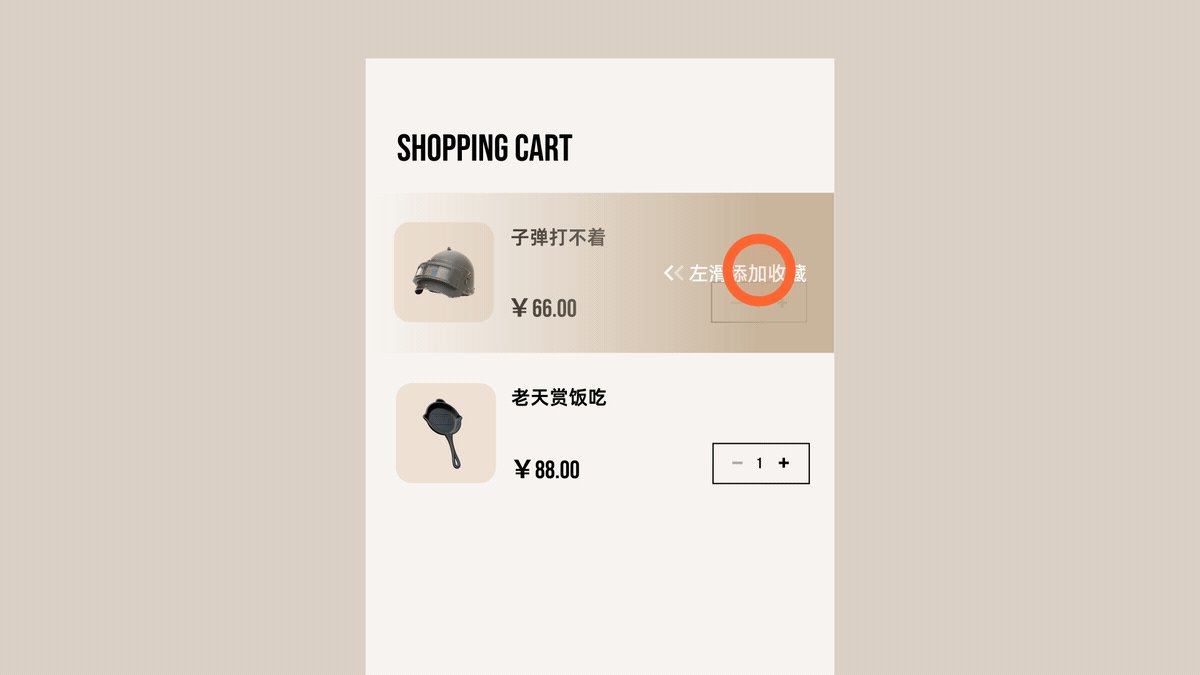
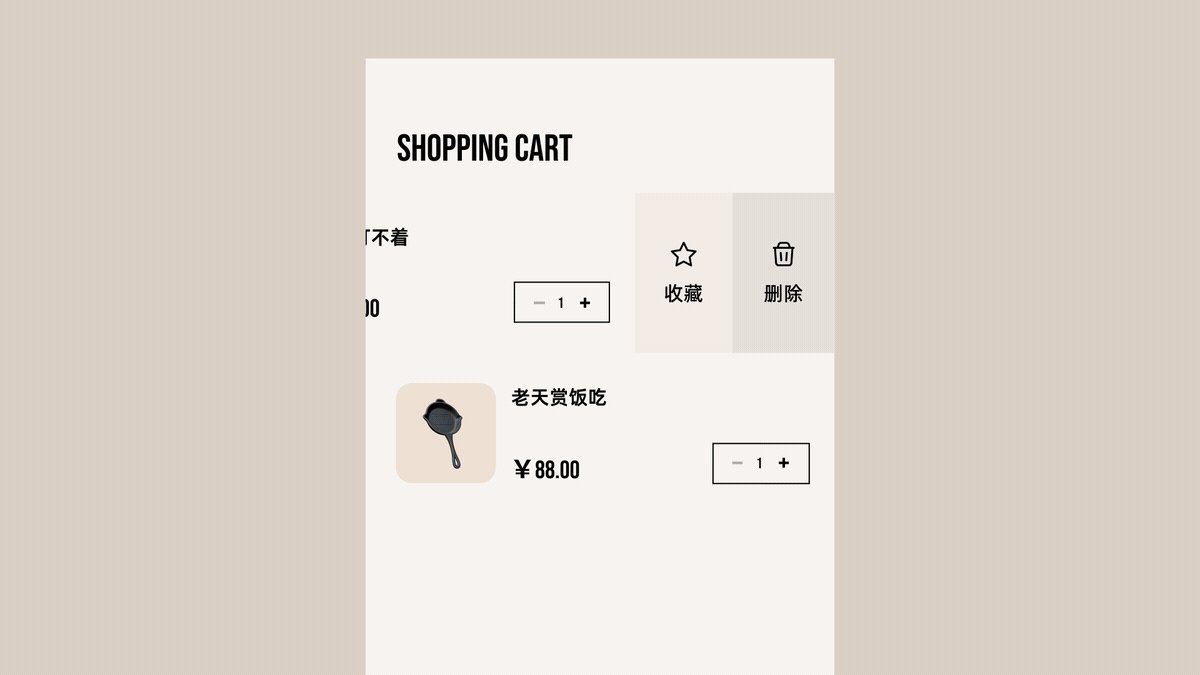
我们知道,在大屏上有更多空间可以展示信息。但在移动端,受屏幕大小限制,设计师通常会折叠或隐藏不常用的功能,来保持页面简洁。

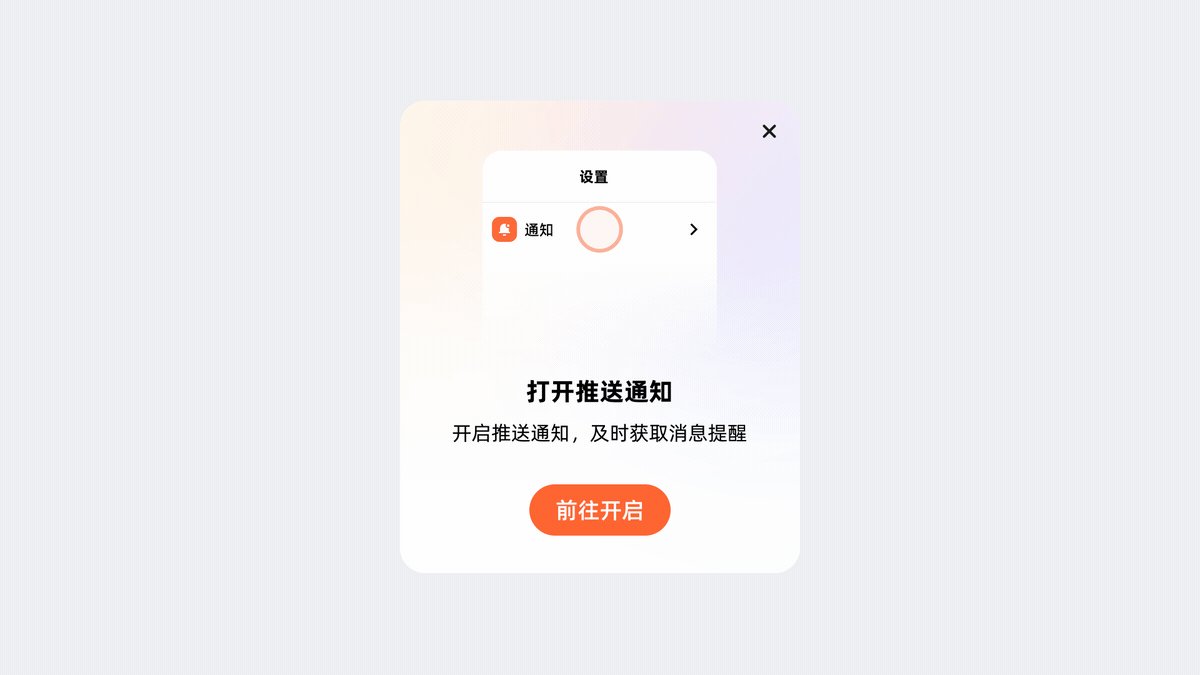
对于这些不可见的功能,在初次使用时需要进行引导,才能被用户感知与使用。

▍操作教学指引 ․
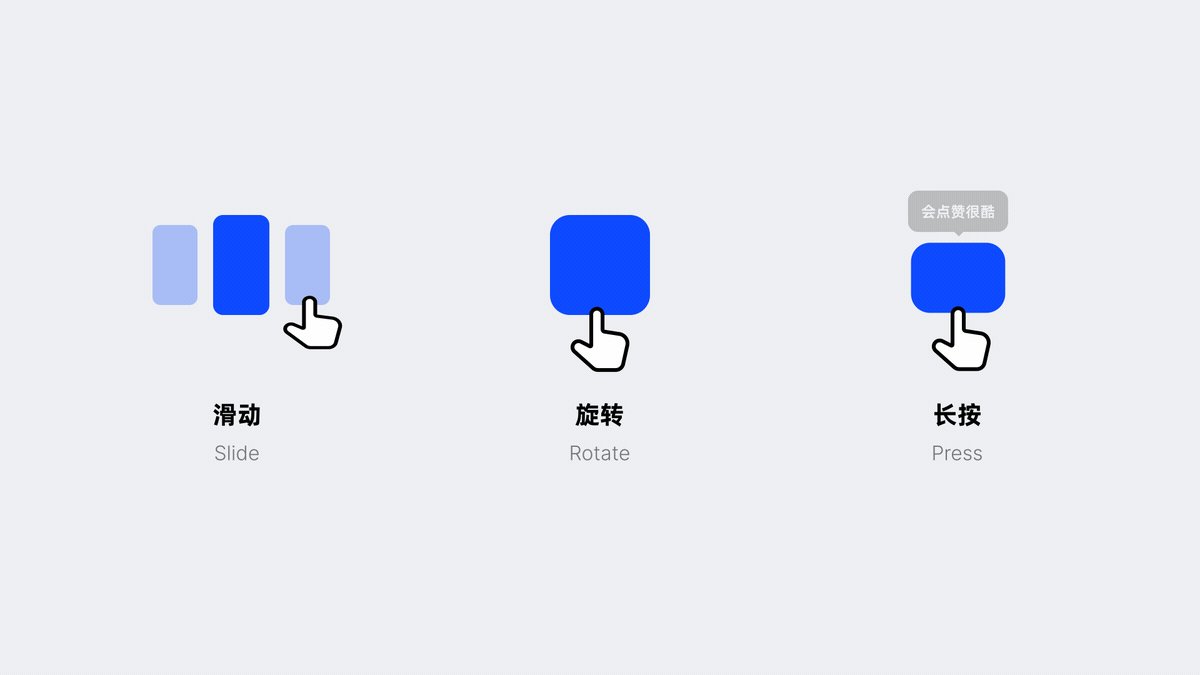
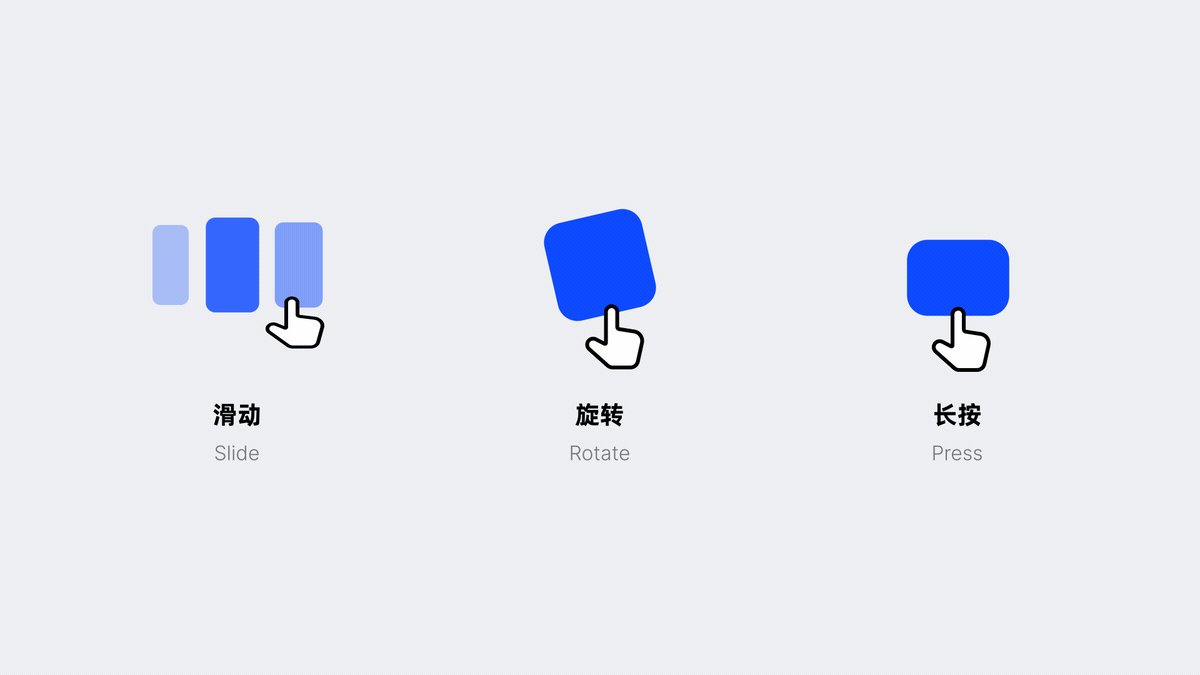
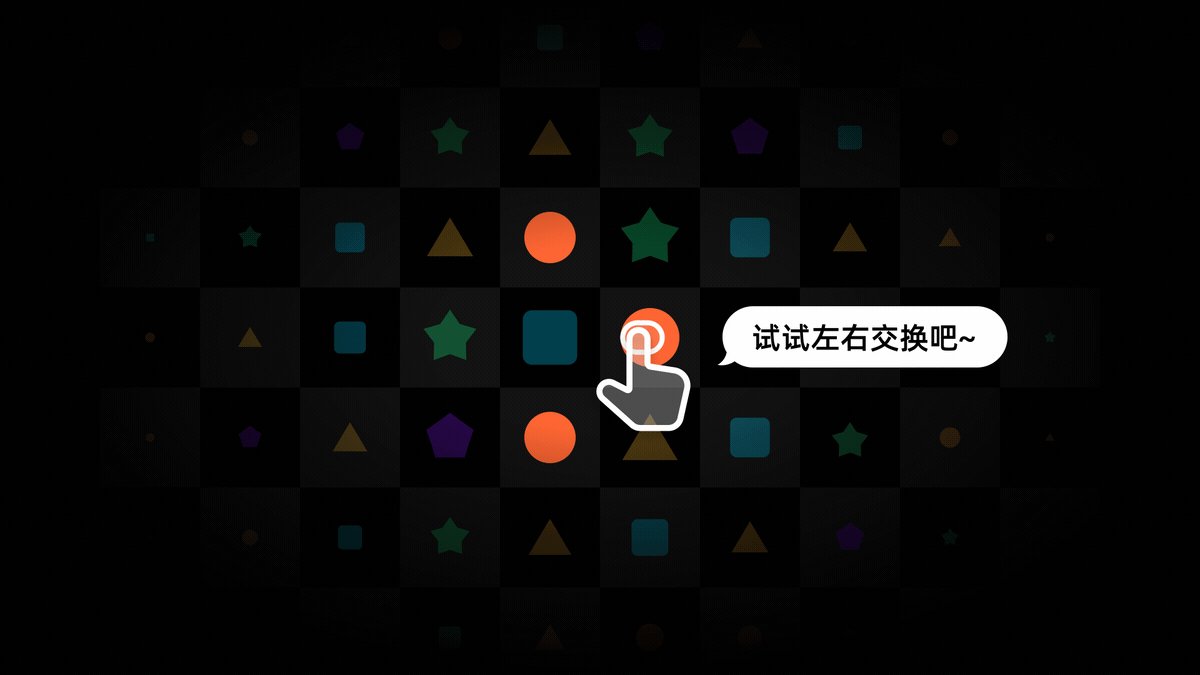
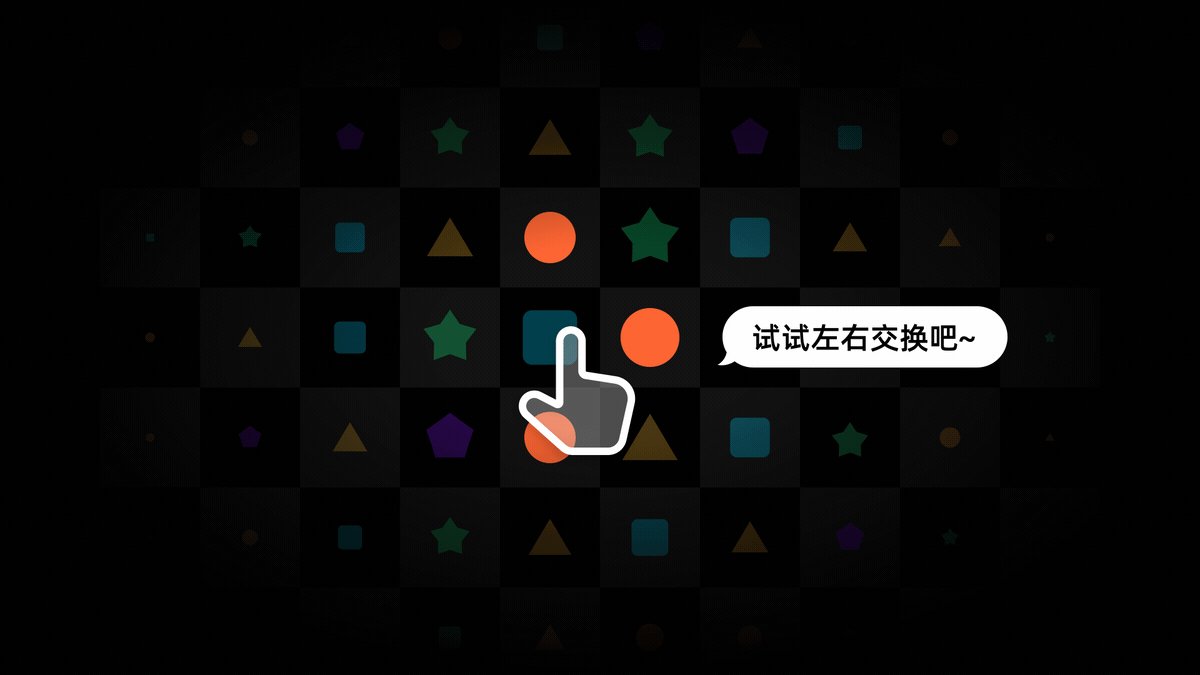
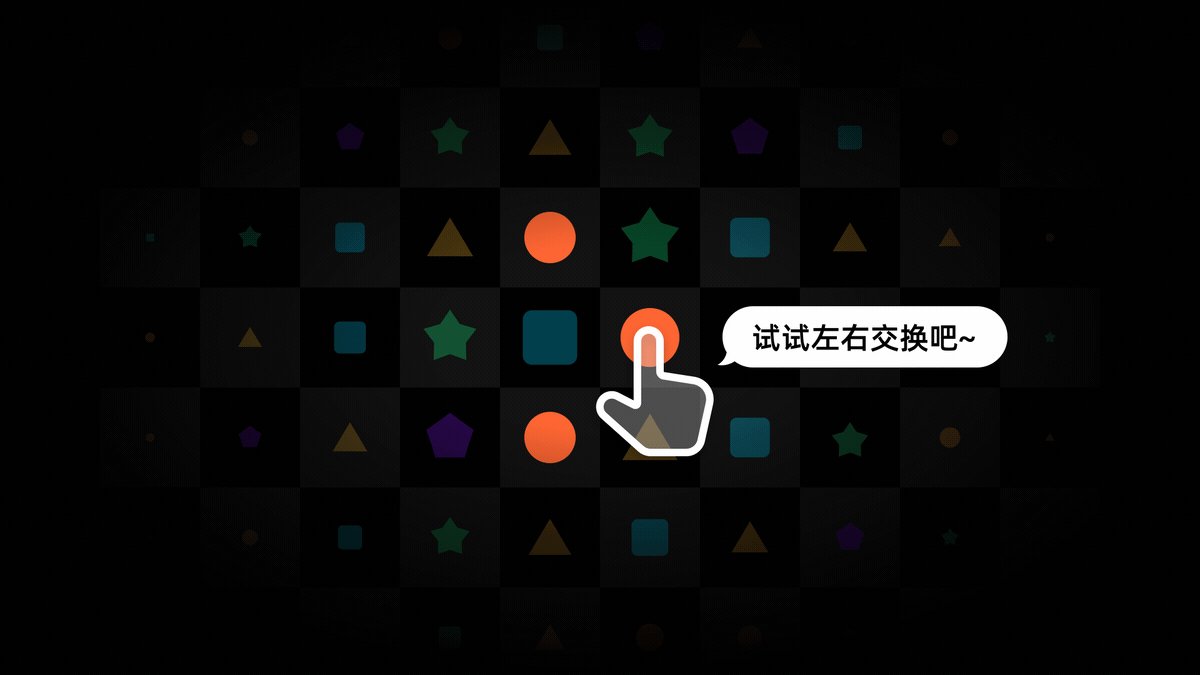
讲到引导,还必须要提的是手势引导,通过动态直观展示不同手势的作用,提示用户如何与产品进行交互。

这在游戏教学中就常常使用,它可以帮助用户快速理解游戏玩法。

回到视频 App 中,你是否留意到,当你第一打开视频时, App 会提醒你双击屏幕可以点赞,上下滑动可以切换视频。

在产品交互设计中,如果使用到一些新颖的交互方式,这类引导可以大幅降低用户学习成本,帮助用户快速上手。
▍信息高效传递 ․
动态叙述的直观性,使得我们可以减少对复杂信息进行大量文字描述。通过动态设计,我们可以创建视觉故事,这有助于将复杂信息以更简单、清晰的方式进行传递,从而帮助用户快速完成任务。
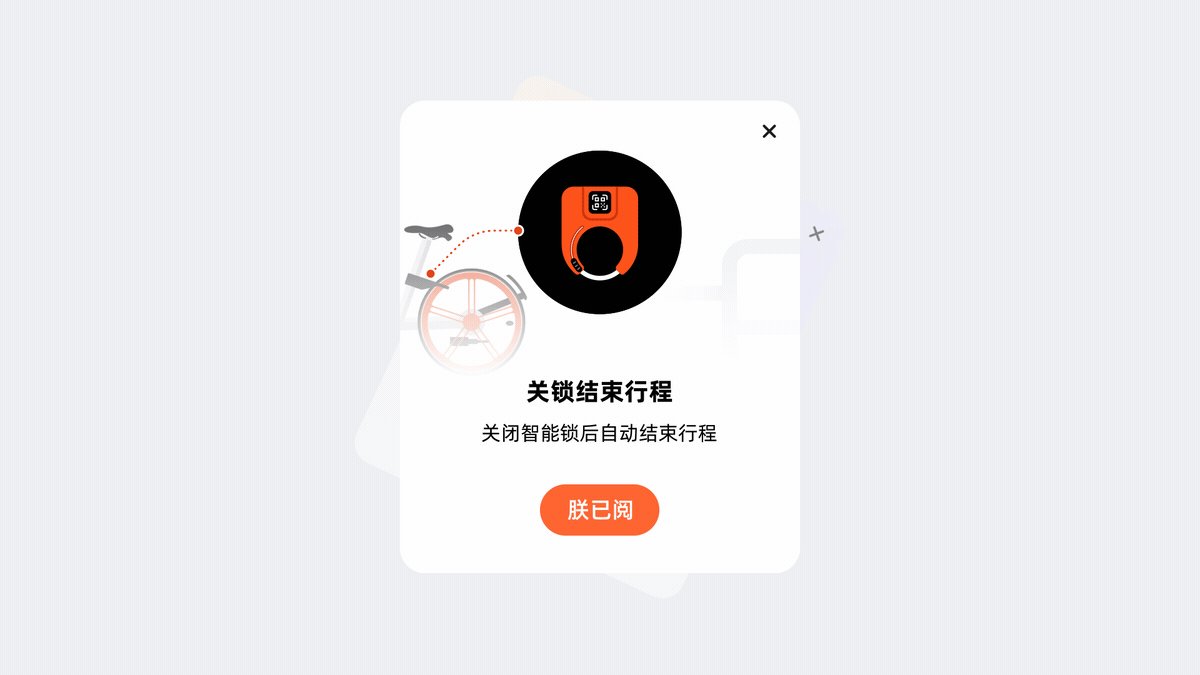
也因此,在一些含有复杂操作的弹窗中,渐渐开始应用。

但是需要注意的是,上述这些大多都只在第一次使用时才会触发。
当然有特例,例如:
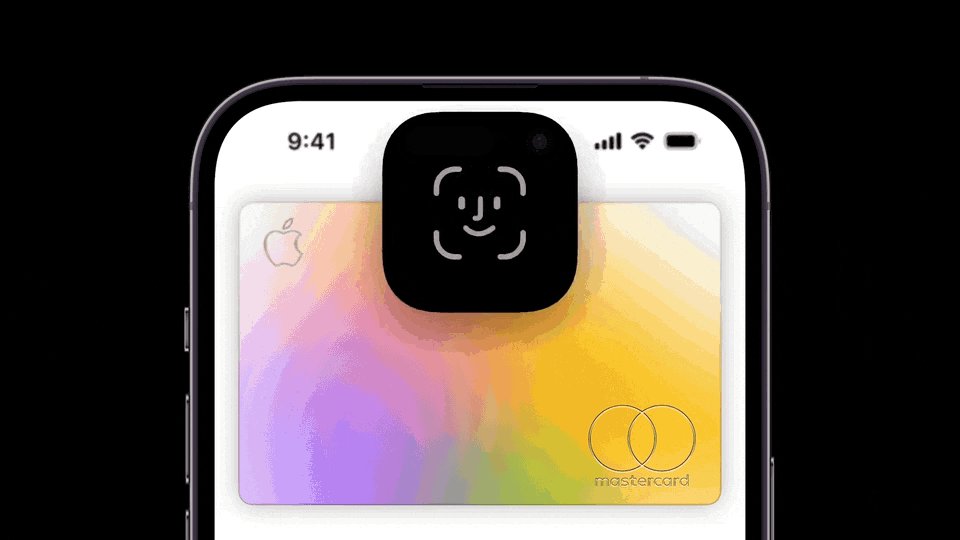
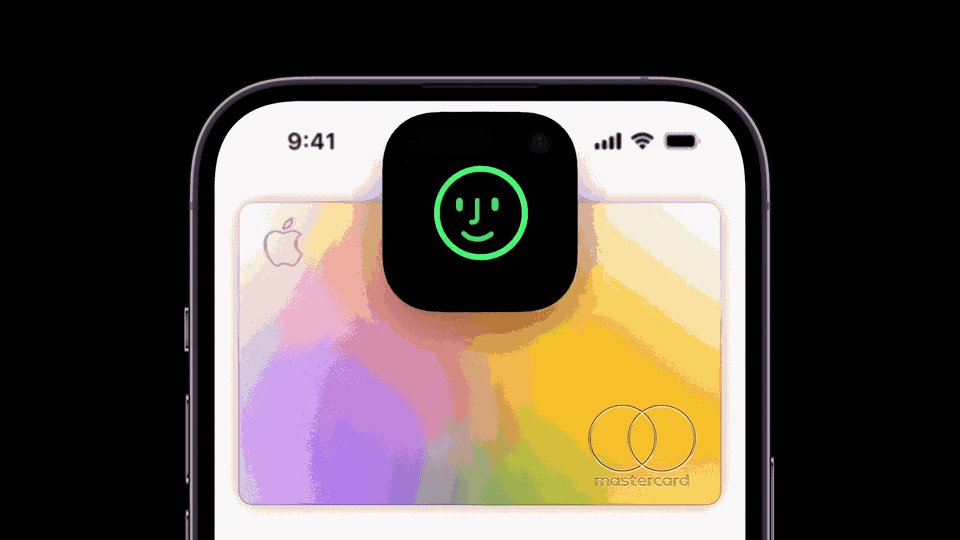
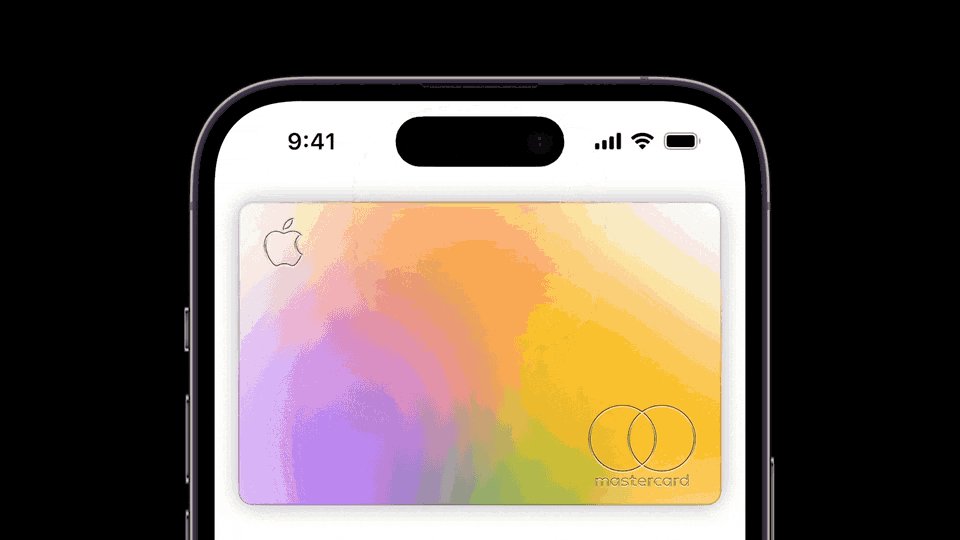
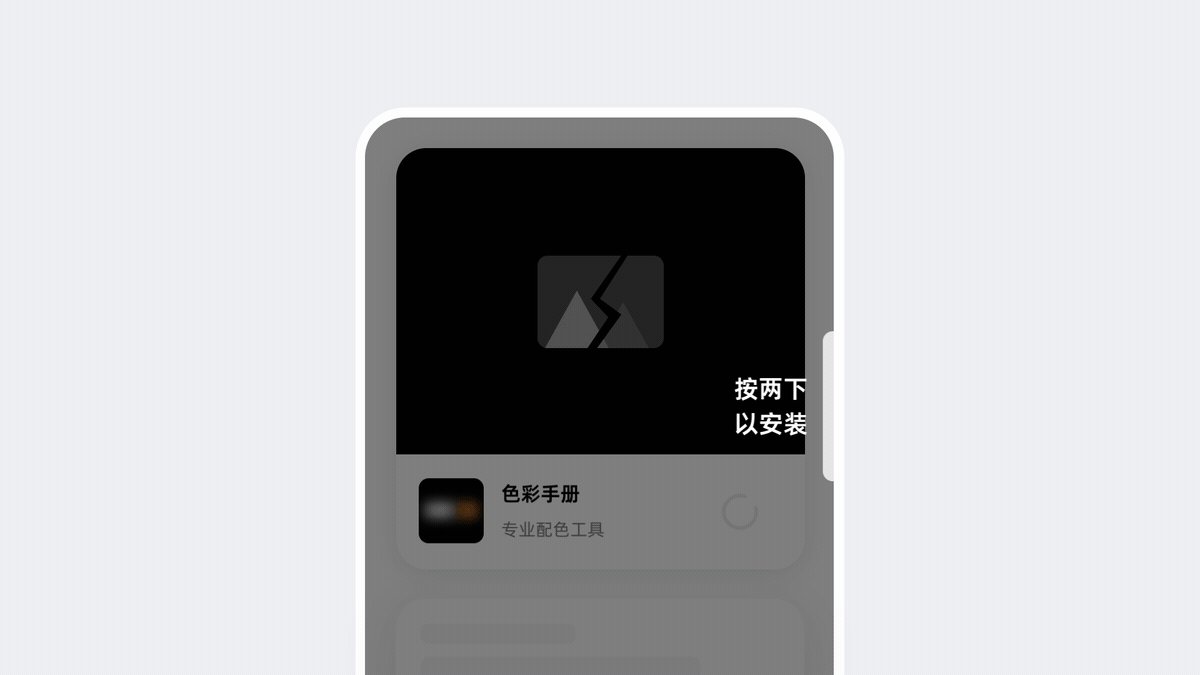
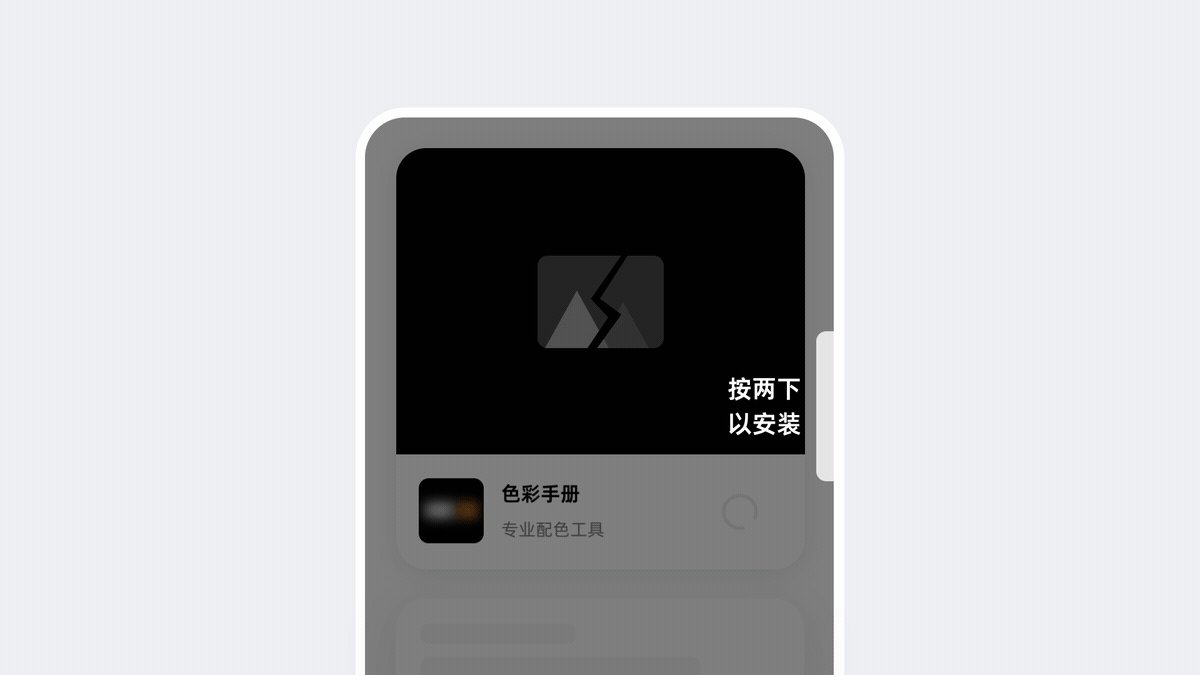
在 App Store 每次下载应用进行验证时(面容解锁的情况下),系统会通过动态提醒用户电源键位置,并告知用户需要双击进行人脸识别。

在扫码时,弱光场景下出现的手电筒,通过动态引起用户注意,指引用户使用。

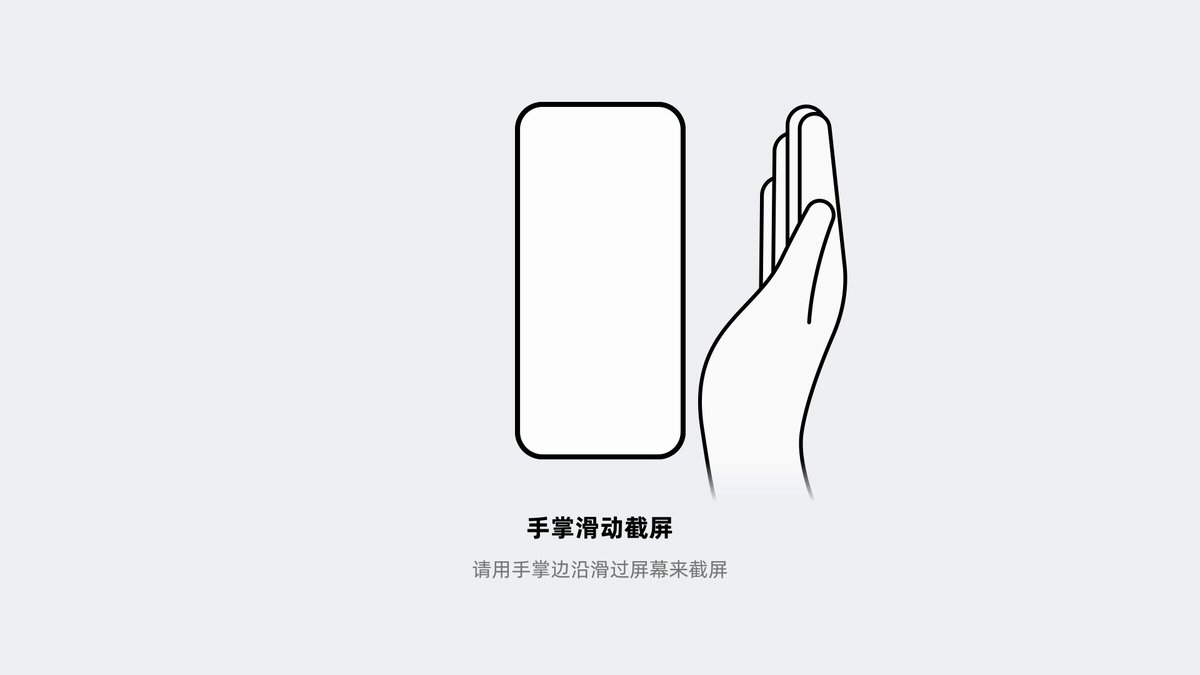
以及作为动态演示,帮助用户理解如何使用手掌滑动截屏

如何进行NFC感应等等..

动态引导像是设计师用来控制我们眼睛的法宝,有的人用它改善产品体验,有的人用它提升商业转化。
但法宝虽好,我们只有理性使用,才能避免用户迷失在这眼花缭乱的世界中。

作者:幺零三
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在网络购物发达的互联网时代,大部分年轻人(包括小摹)在购买商品前都会在各种平台上找测评贴,其中小红书就是代表平台之一。
小红书入驻了许多博主,从明星到素人,他们经常发布笔记帮大家种草或者拔草,UGC+电商的模式也实现了完美的购物流程闭环,使得小红书拥有了一大批忠诚用户(小红薯)。那么为了让用户买买买,小红书都做对了哪些事情呢?
本篇文章将从小红书App的界面设计和交互设计进行分析。
一、小红书至简的界面设计
『色调』
小红书色调以红色为主,与其名称呼应,同时红色受到年轻女性欢迎,与用户的产品形象相吻合。

该设计还采用了女性喜爱的可爱清新风格。

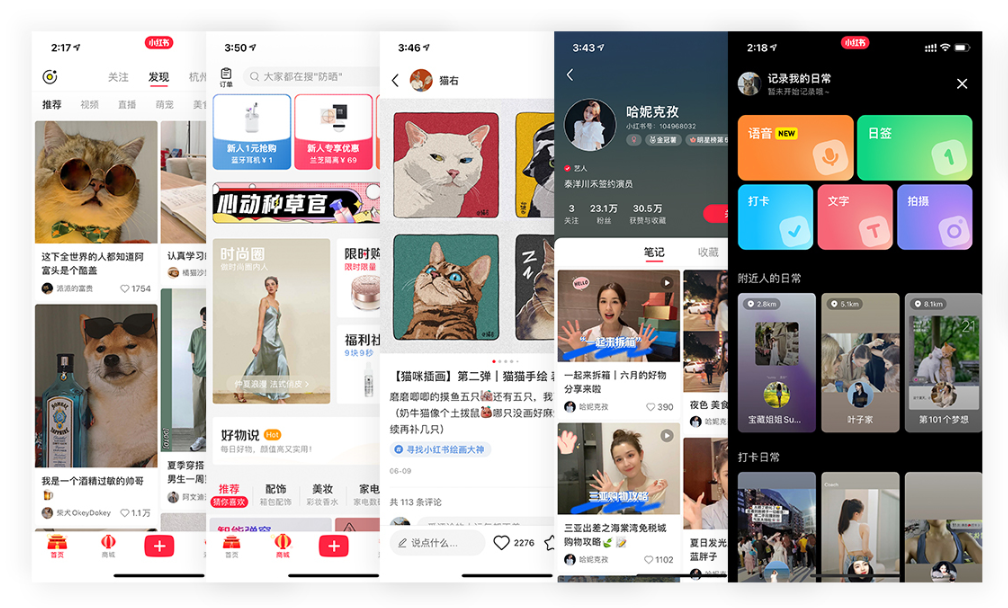
小红书为其垂直官方帐号(穿搭薯、娱乐薯、校园薯等)也设计了可爱的卡通人物形象,为用户打造了小红薯表情包。

『界面』
小红书与其它同类的竞品风格不太类似,其界面给人简洁而又清晰的印象。这种简洁和清晰源自对于功能设置上的克制。在Feed流上,为用户提供最佳的信息阅读体验。

『Icon』
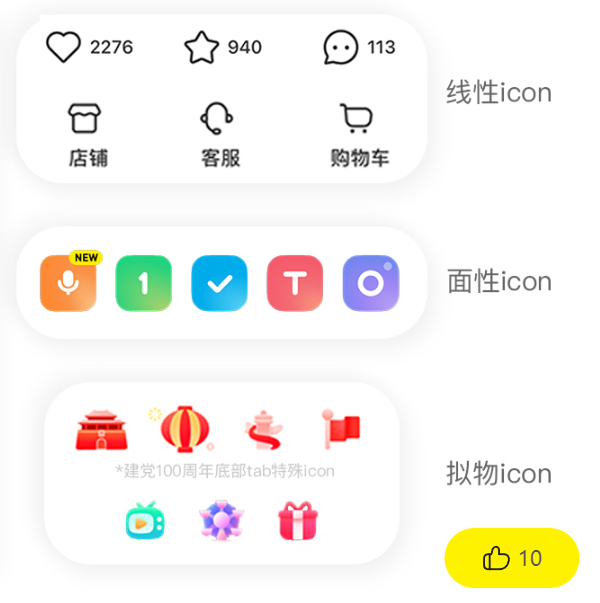
小红书在一些内容丰富的页面,icon一般为线性,降低视觉感;面性的icon则会出现在比较醒目的地方,提醒用户点击;拟物风格的icon一般为礼物图标等。

二、交互设计,如何做到简单?
小红书的整体界面比较简洁,使用起来很简单。首页只有三大功能模块,用户操作路径清晰。底部导航条之间分类明确,互不干扰,常用功能都能很快找到,不常用功能放在侧边栏中,节省了页面空间。
小红书的3种内容方式
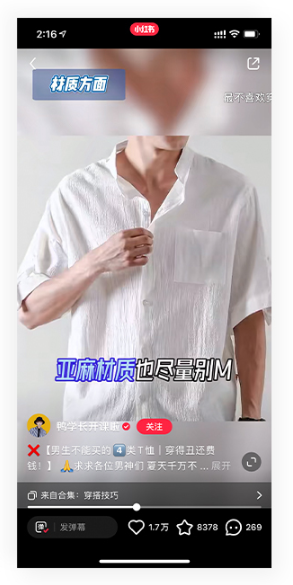
图文:图文笔记的浏览界面就是图片与文字分开的形式,图片左右滑动浏览,一般用户会增加标签辅助说明。文字也只能利用图形来增加可看性。此外在文章内还可以增加商品链接,直接引导转化。

视频:短视频的浏览界面与抖音非常类似了,文字说明的内容超过一定字数会折叠。当然也有一些短视频没有的功能弹幕。右上角有分享功能,点赞、收藏和评论则在左下角。

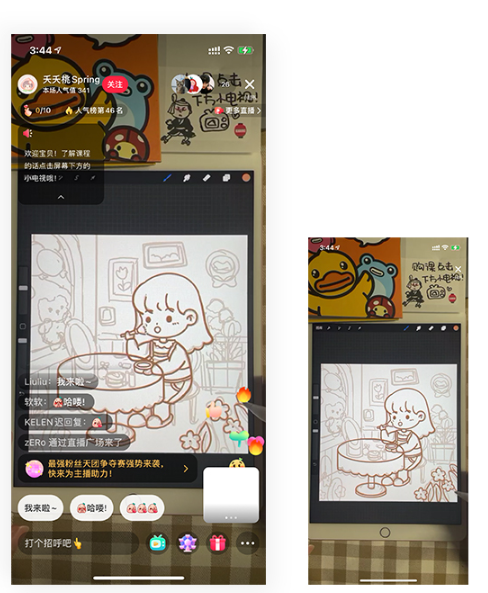
直播:小红书直播内容主要是以互动为主,不同于其他的直播模式,而是以主播分享体验向用户推荐商品,这样的方式更能提高用户对商品质量的信任程度。直播过程中用户可以右滑进入简洁模式,这样直播的弹幕以及礼物点赞特效则会隐藏。

三、小红书的购物方式
小红书电商体量没有淘宝大,商城首页很干净使各个活动入口更加清晰,使用卡片的布局形式展示,可以有效的与轮播广告相区分。小红书在商品界面设计上更加清新、层次分明,让用户能明确操作流程。

购物模块与笔记社区有着非常巧妙的联系,在添加笔记时,小红书也鼓励用户关联商品订单,如果关联,商品购买链接就会显示在笔记中,不仅缩短了用户查找时间,也直接进行了流量引导转化。
作者:jongde 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司











作者:菜菜不甜 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文主要从业务分析、交互体验和设计规范三个层面进行总结。

与C端不同,B端产品主要围绕业务为核心展开,面向专业的人员,有固定的业务属性,我们只有将业务理解透彻,熟悉业务的运作流程,才能在B端设计过程中,输出良好清晰的设计架构,更好的解决业务问题。因此,设计师的业务分析能力在B端设计中至关重要。进行业务分析可以从以下几点着手:
我们可以从多方面收集业务相关的信息,包括梳理需求文档,与业务人员沟通等,来了解行业背景、业务目标、组织架构,理清一些专业名词等。业务场景理解的越深入透彻,我们才能建立起一个系统性的逻辑思维,对我们接下来的设计脉络的梳理以及整体设计的把控是越有利的。
我们可以通过绘制业务流程图,将零散的业务信息通过具象的流程图清晰地呈现出来,有助于我们宏观系统的了解整个功能流程,同时也能够确保业务的标准流程都能够走通,不会出现逻辑问题及功能场景的缺失。
B端用户因其岗位角色的不同,使其具有清晰的角色权限。比如普通成员、管理员、超级管理员,分别对应不同的权限,不同的权限背景下,其功能和业务路径也是不同的。理清角色权限,聚焦当前角色本身的任务流程,避免被无关的信息干扰,可以使我们的业务功能更加清晰,避免冗杂无用功能在不同角色间的穿插,有助于分解信息结构呈现的复杂性。
我们知道,B端设计的核心目标为降本增效,在交互体验层面可以理解为降低认知成本,提高使用效率。而B端设计的一个显著特点就是功能、场景复杂,要达到降本增效,需要我们在交互体验层面上注意以下几点:
B端注重对页面的高效操作,因此在设计的过程中要保持简洁克制,排除过多的干扰元素,聚焦主要功能,弱化或隐藏非必要功能,保证页面信息呈现轻量化,降低用户认知负荷。
同时,通过视觉设计,比如颜色、字号、字重、合理排版等,使页面信息呈现有层次、有重点,能够合理有效的进行优先级的引导,页面信息呈现更加清晰有序,降低页面的复杂性。
设计过程中,遵守设计规范,在视觉与交互上保持一致性至关重要。
一方面保持视觉上的一致性,包括字体、颜色、间距、结构等,能够使页面信息呈现严谨有序,保证易读性;另一方面,保持整个系统交互操作的一致性,则可以大大降低用户的学习成本,同时还能够提升开发效率。
B端功能交互逻辑复杂,在设计过程中,尽量保持已成标准的用户操作习惯,尊重用户已有的认知,保证内容的可理解性,可以增加用户的熟悉度,降低学习成本。
B端的信息结构复杂,如果将信息完全平铺呈现,不仅占用页面空间,还会大大加重用户的认知负担。这就需要我们站在用户的角度,基于用户的行为路径,进行信息层级的划分。
第一,对页面信息进行梳理,明确主要信息和次要信息,必要信息和非必要信息,将次要信息和非必要信息进行隐藏、收起、删除等,可以有效聚焦核心内容,避免分散用户注意力;
第二,对需要展示的主要、必要信息进行分类归纳、信息分组,通过合理的页面排版布局,使信息结构清晰有序的呈现;
第三,注意层级步骤的拆分,让用户逐级获得信息,路径清晰,避免过多信息杂乱无序的呈现,增加用户认知负荷。
首先,我们通过预测用户行为,在关键交互节点增加功能曝光,给予用户操作建议和提示,可以帮助用户高效流畅的完成任务目标;其次,对用户行为进行预测,主动帮助用户完成一部分操作,比如信息默认值填充等,可以提升用户体验,减轻用户的操作负担。
B端产品结构功能复杂,有使用学习的过程,如果对B端产品进行大的改版升级,会让已经熟悉旧版本且已经产生使用习惯的用户产生一些不适应感。保留旧版本返回入口,让用户慢慢习惯过渡到新版本,可以减小用户学习的压力,避免因习惯问题影响产品的正常使用,无论是对用户的接受度还是对我们改版的顺利落地都是一种不错的方式。
B端系统庞大且复杂,建立起统一的设计组件和设计规范至关重要。
组件规范的建立:
第一,能够保证交互及视觉设计的一致性,提升设计效率和降低用户学习成本;
第二,能够提升团队的协作效率,提高设计还原度,降低对接成本;
第三,组件化设计,可复用性强,能够提升开发效率,在后期的迭代开发中,也可以进行统一的更新和应用,能够减少开发工作量,便于维护。
设计规范比较具体,且不同的项目在规范细节方面也会有所不同,下面主要整理了一些比较常涉及且可以通用的规范和组件。
B端系统用户的主流分辨率为1920、1440和1366,我们在选择分辨率时,首先确定目标用户使用场景是否对分辨率有特殊要求,如果没有特殊的场景分辨率要求,基于上下好适配性,通常会选择1440的尺寸进行设计。
由于B端业务场景复杂,信息量比较大,通常选用24栅格系统。
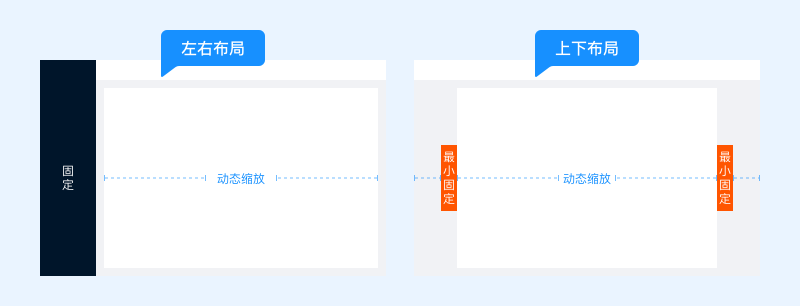
考虑结构布局,根据不同的结构布局,给出动态缩放适配方案。常用的布局为:左右布局和上下布局。
左右布局:通常是将左边的导航栏固定,对右边的工作区域进行动态缩放。
上下布局:通常是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。

B端用色讲究简洁克制,使用户能够高效聚焦功能内容,Ant Design上面对色彩应用的描述为“色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。在不破坏操作效率,影响信息的清晰传达的这些原则之上,理性的选择颜色是关键。”基于色彩使用的目的,B端用色主要分为主色、功能色和中性色。
主色:通常是品牌色,或者根据用户群体、产品定位以及使用场景来定义,主要用在主要按钮、选中状态、高亮信息、空状态等。
功能色:代表了明确的信息以及状态,如成功、错误、提醒、链接等。功能色的使用需要遵守用户对色彩的基本认知。
中性色:主要用于文字、分割线、边框、背景等。
字体:中文常用字有:Ping Fang SC、微软雅黑、思源黑体;英文常用字体有:San Francisco UI(SF字体)、Helvetica Neue、Arial。
字号:最小字号不小于12px,常规字号大小一般为14px。辅助文字12px,正文(常规)14px,小标题16px,标题18px、主标题20px,字号的选择可根据具体情况进行定义。
字重:字重通常选用regular、medium、semibold,分别对应代码中的400、500、600。
行高:行高设置一般为字号的1.5倍左右,我们也可以采用,字号+8px做行高。
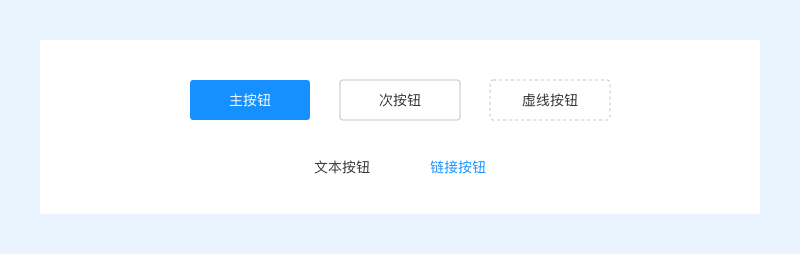
(1)按照基础样式分为:主按钮、次按钮、虚线按钮、文本按钮、链接按钮

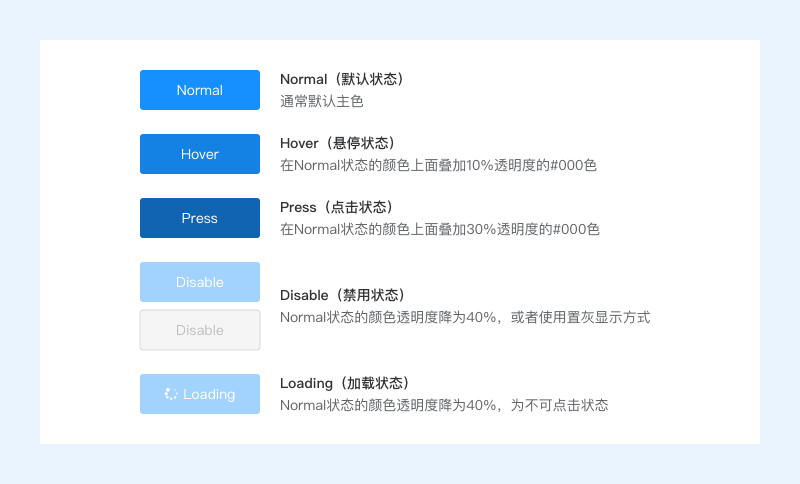
(2)定义按钮的交互状态:Normal(默认状态)、Disable(禁用状态)、Hover(悬停状态)、Press(点击状态)、Loading(加载状态)

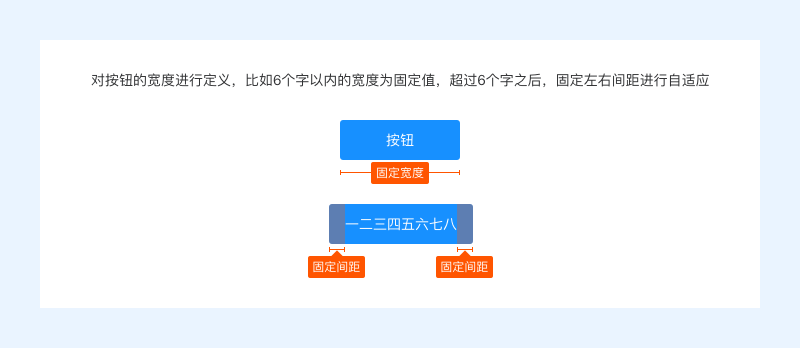
(3)对按钮进行规范的制定:包括尺寸、圆角、文字、颜色、背景等

表单通常由输入框、选择器、单选框、多选框等组成,具有收集、校验、提交数据的功能。
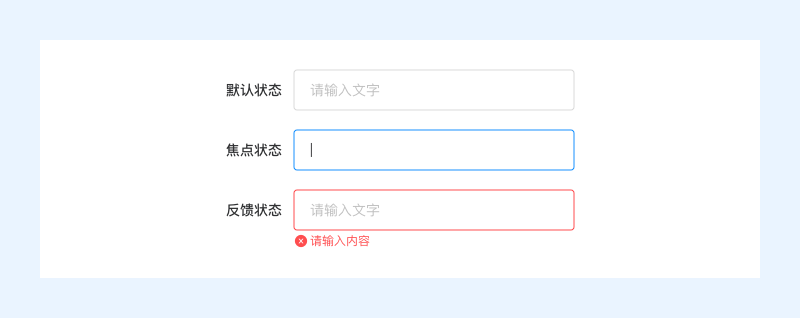
(1)表单的状态:设计时,要明确规范表单的三种状态
默认状态:即用户输入信息之前的状态;
焦点状态:即用户正在输入信息时的状态;
反馈状态:即用户填写信息后的校验状态。

(2)输入顺序:表单设计时,信息的输入顺序按照先易后难,先必填后选填,先公开信息后隐私信息进行,可以减轻用户填写表单的心理压力。
(3)对齐方式:对齐方式分为三种:顶部对齐、右对齐和左对齐。
对齐方式的选择,需要根据浏览效率、屏幕空间以及标签长度来实际判断,做出选择。
首先,需要明确,浏览效率上,顶对齐>右对齐>左对齐。
然后结合屏幕空间和标签长度做判断:
顶对齐:效率最高,标签长度可以更灵活一些,但垂直空间占用多;
右对齐:效率次之,文本字数不可控但又不是很多时可使用右对齐;
左对齐:浏览时间最长,效率最慢,标签字数可控或者需要用户谨慎确认信息时,可使用左对齐。
需要注意的一点是,顶对齐的标签布局之间要有合适的垂直间距,才能浏览舒适,效率更高,通常使用输入框 50%至 75%的高度作为相邻输入框的垂直间距。

(4)校验反馈:校验反馈要具有准确性和及时性。
准确性:主要体现在,要给予用户准确清晰的错误原因和解决方案,以及准确的错误位置。
及时性:表单填写时,出现错误是难免的,为了避免用户盲目填写信息或者出现大面积报错,可以进行实时的校验反馈,比如用户输入完成鼠标失焦后进行信息校验,但反馈的前提条件是不打扰到用户。
需要注意的一点是,成功或者错误等的反馈,不能仅用颜色来区分,需要加入明确的图标和文字来提示,以达到视觉无障碍设计。
(5)标签与占位符:标签和占位符都要尽量简洁,避免文字过多,给用户造成视觉负担,信息描述应该准确、直观且完整。
(6)表单分步:当表单内容多而复杂时,会让用户感到烦躁和不知所措,表单分步不仅有利于减轻用户的填写负担,缓解焦虑情绪,还能够明确了解表单填写的步骤流程。
(7)数据与默认值填充:在用户进行信息录入时,可以通过后台数据库进行匹配,自动填写已知信息,也可以设置合理的默认值,满足多数人需要的默认选择,帮助用户节省时间,快速完成表单填写。
(8)输入框宽度与高度设定:输入框的大小通常对用户输入信息的多少有着暗示作用,输入框尺寸越大,用户会认为是可以输入很多字的。因此,并不是所有输入框宽度一致,就是好的设计,需要根据实际情况,设定输入框宽度,但是也不能设定太多宽度,宽度太多会使表单视觉效果凌乱,宽度设定要合理适当。
输入框的宽度是固定的,但是高度可以根据内容进行自适应调整,来保证信息的显示完整性,给用户以良好的体验。

(9)选项便捷性:表单填写要始终遵循能不填写就不填写,能选择就不要输入的原则。当选项多于5个时,适合使用下拉框的形式进行展示。当选项内容过多,超过下拉框的高度,用户筛选比较困难时,可以考虑是否输入更快,采用输入的方式。
B端表格的设计本着清晰易读的原则进行,设计上需要我们注意以下四点:
(1)表格宽度:表格宽度的处理需要考虑自适应问题,主要有三种方式:
a.设定表格的最小宽度,最大宽度不做限制,可以无限延伸,当表格达到最小宽度时,做极限处理;
b.根据需要设定多个等级的最小单元格宽度,当单元格达到最小宽度时,做极限处理;
c.也可以按照表格宽度的百分比,设置单元格宽度,或者固定部分无放大需求的单元格宽度,对剩余单元格按照百分比进行缩放;
(2)极限处理:极限处理主要针对最小宽度,当表格达到最小宽度时,信息展示不全的情况下,常见的处理方式有:文本信息缩略显示、文本信息换行显示、横向滚动显示。

(3)单元格高度:单元格的高度直接影响表格的高度,信息呈现量,以及阅读体验。单元格高度一般在38px~58px之间,高度太大或者太小都不利于阅读,个人实践建议高度为字体行高的2.5倍。
(4)对齐方式:为了提升浏览效率和数据的对比效率,通常采用文字左对齐,长数字右对齐的方式,空数据使用“-”填充。

总之,做好B端产品的设计,需要我们多思考、多总结,规范与标准不是一成不变的,设计过程中要与业务、产品、前端多沟通,才能够做出体验更好的产品。
作者:陈小花儿 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com