设计行业每天发生着翻天覆地的变化,随着专业的发展,我们也在不断的学习新的技巧和趋势,但同时我们也要明白,设计中那些基础的UI准则,才是好的趋势和风格建立的基础。今天我们就一起来聊聊做好设计最重要的能力之一:区分视觉层次。


视觉层次不仅仅包含文字有关,它还包含我们的图片,视频按钮以及文字以外的视觉元素。所以当你设计一个网页时候,除了网站整体的颜色,排版,图片也能够影响视觉层次。那么如何让设计的层次更清晰,常用方法有哪些,今天我们一起来聊聊关于设计层次,希望可以帮助到你。



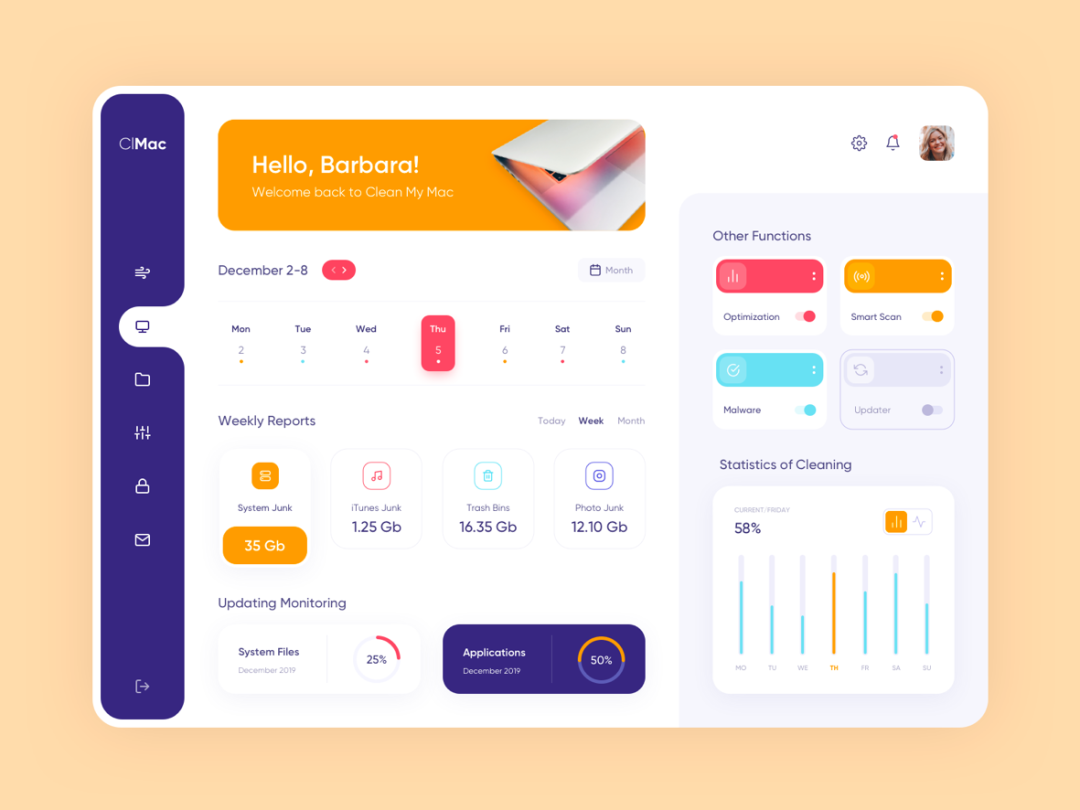
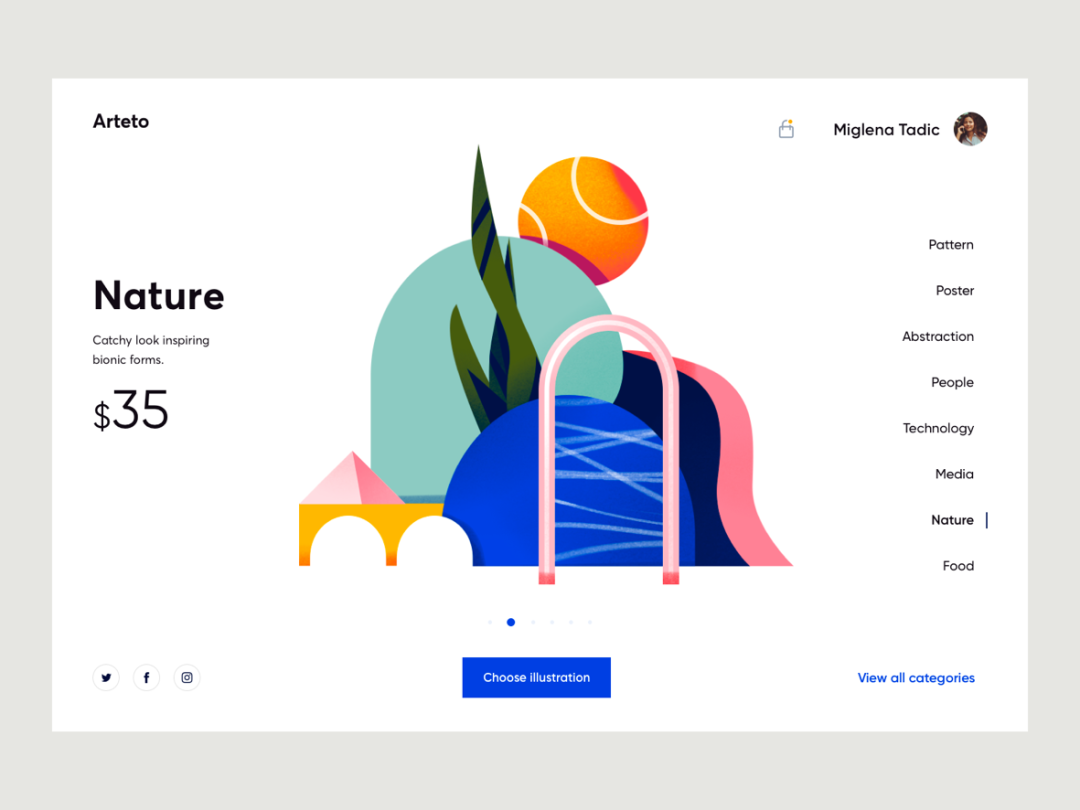
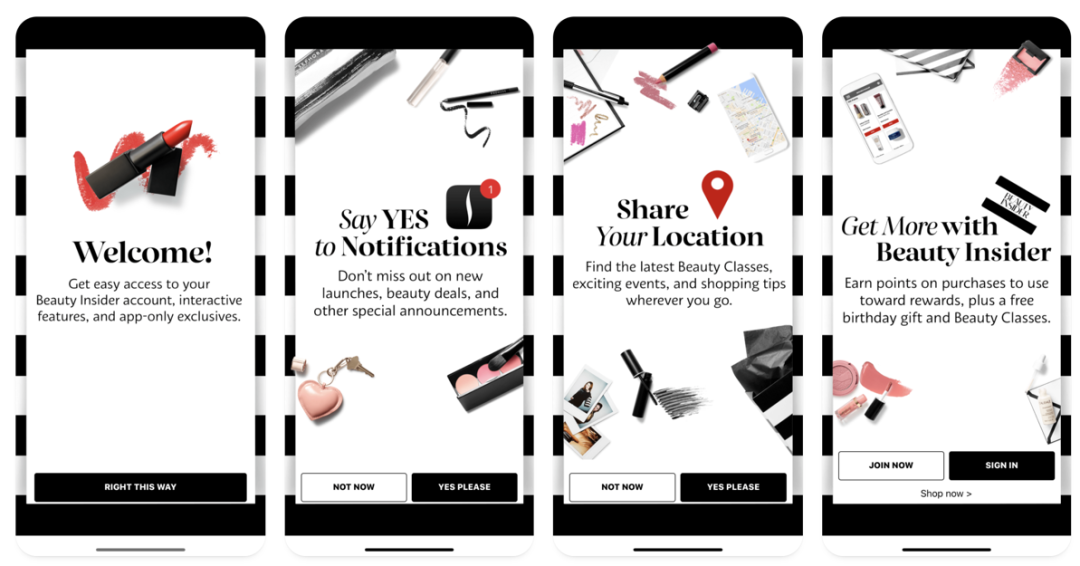
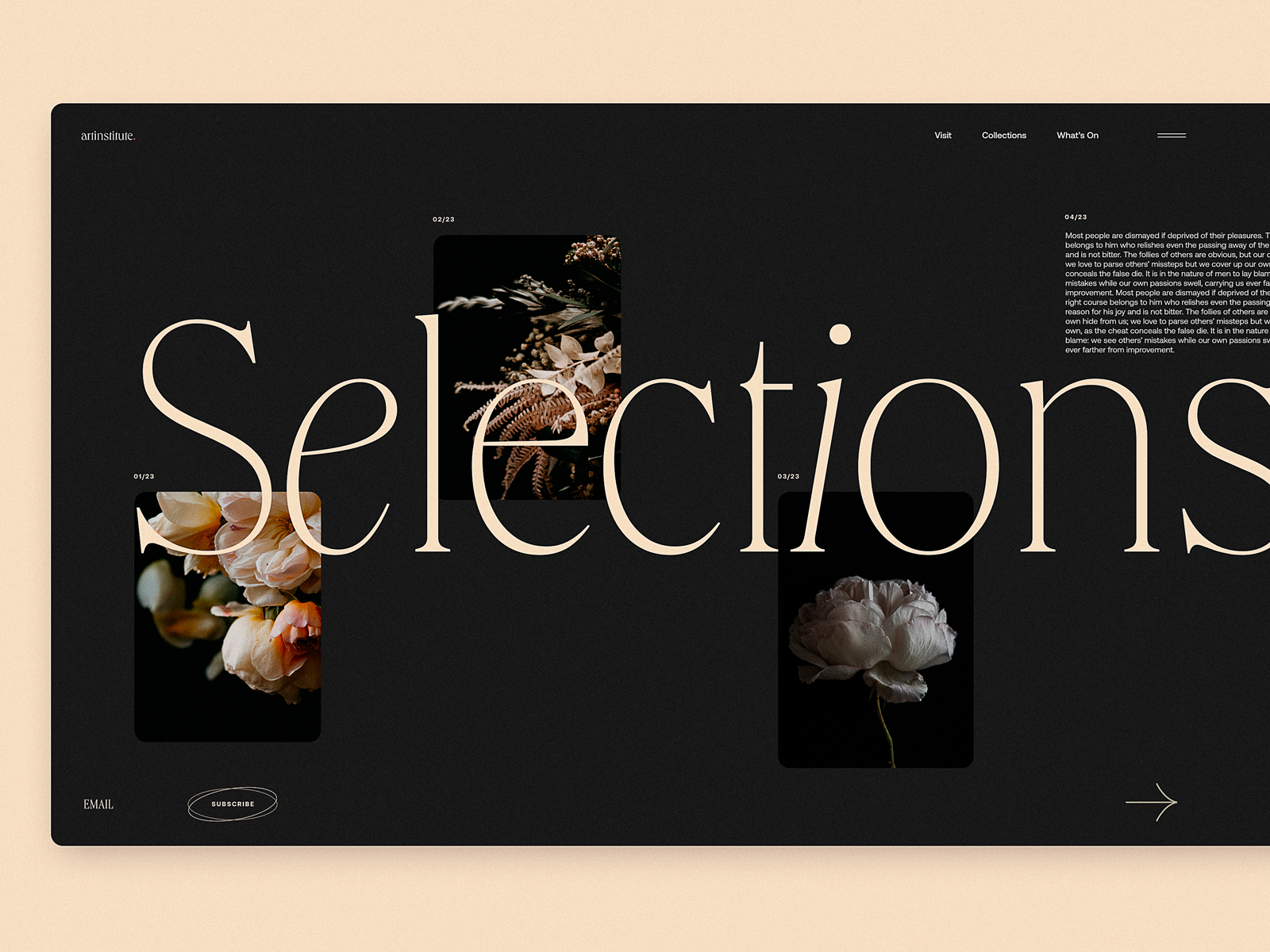
▲如上图插画的比重很大,在设计这种大的元素时,你的每个元素比例和细节处理都被同时放大了,我们可以看见这副插画四周还运用了很多元素,让页面达到平衡,同时这个画面和旁边的文字场景也很好融合在一起。一个好的设计一定是通过视觉手段让用户理解信息更加准确,在看完页面文字和图片后,很自然的引导到底部的按钮,这才能算是一个很引人注目的设计。














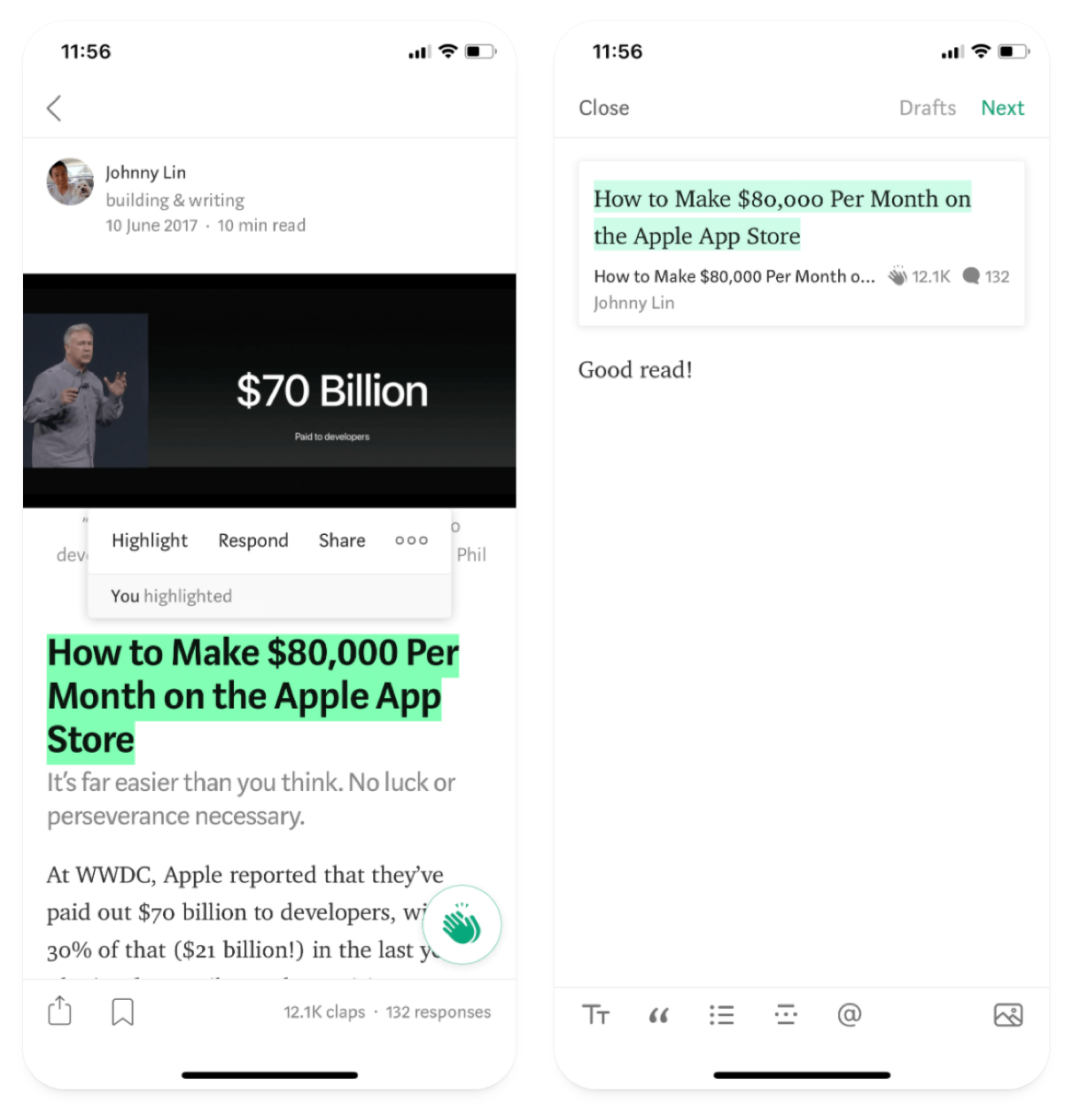
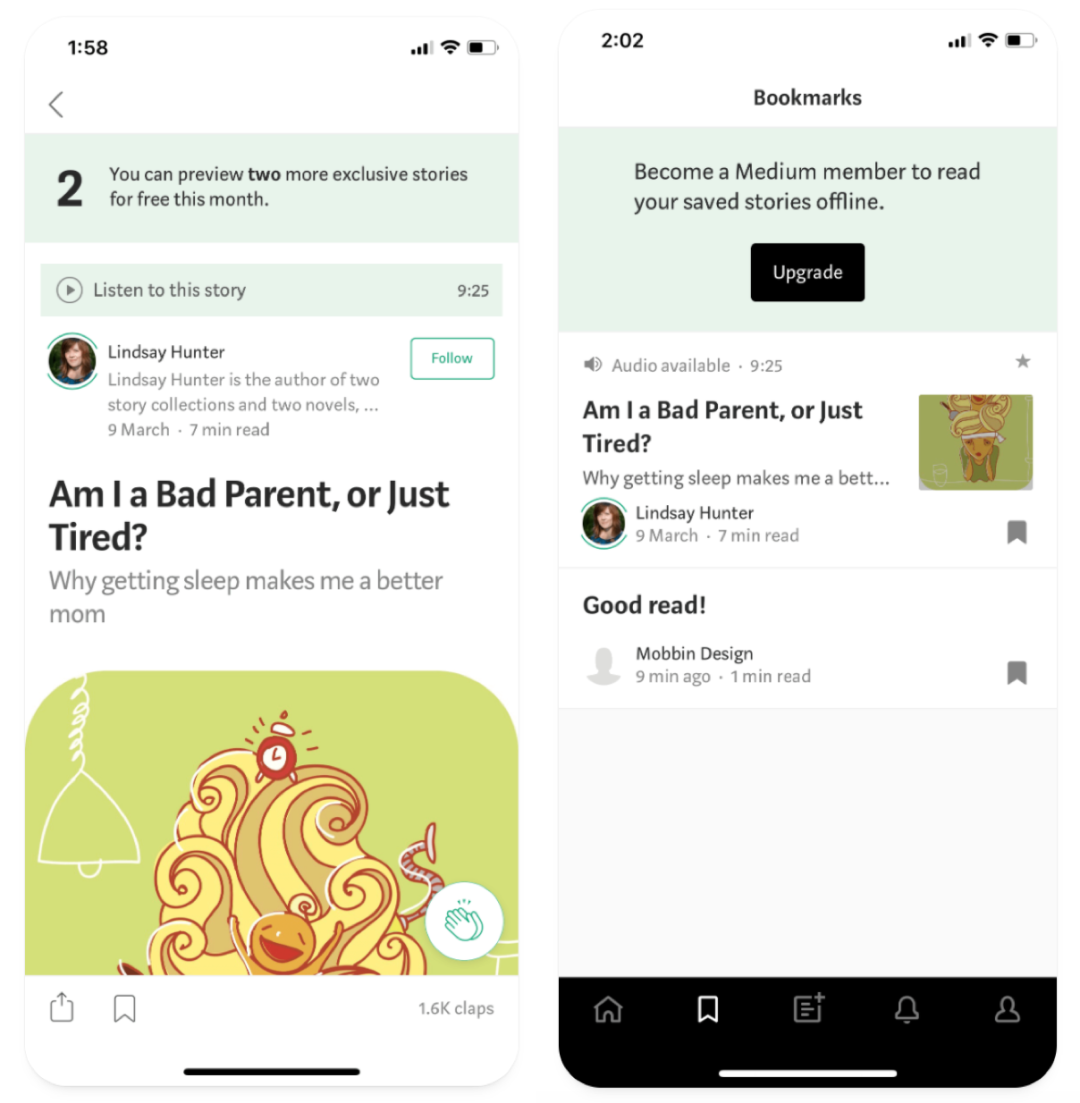
▲设计师熟悉的medium官方App设计,在正文阅读时,同样采用不同的视觉重点来突出重要信息,比如左边通过字重以及文字背景绿色底色和正文对比,非常醒目。右侧通过浅绿色作为背景强调突出。

▲同样在一些重要位置,Medium也是运用视觉重量处理,如左图通过顶部提示条提示可以通过语音播放,在右侧付费文章通过行动按钮引导用户升级付费。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
















 、
、
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
了解对比如何在设计中发挥作用,在用户界面中可以找到哪些类型的对比,以及为什么它对积极的用户体验很重要。
一般而言,“对比”一词用于描述彼此截然不同的对象。谈到视觉感知,对比度基本上与颜色或光线的差异有关,可以使物体清晰可辨。
为什么对比度很重要?因为人眼自然会捕捉到对比度。图像的最高可能对比度称为对比度或动态范围。更重要的是,对于色盲等视力不佳的人来说,对比度成为他们看到的物体的核心特征,并让他们能够区分它们。
在学术艺术中,对比处理对立元素和效果的排列,例如明暗颜色、大小形状、粗糙或光滑的纹理。在这种情况下,对比不仅可以用来吸引注意力,还可以设置情绪和氛围,在艺术品中创造多样性、视觉趣味和戏剧性。
在设计中,对比度是影响效果的关键因素之一。 可扫描性网页或移动屏幕的视觉层次结构。它使设计师能够以一种方式呈现布局,告知用户哪些交互点是重要的,哪些是次要的。对比度可以有效地吸引用户的注意力并将其吸引到特定元素上,因此它在支持数字产品的直观导航和可用性方面发挥着重要作用。

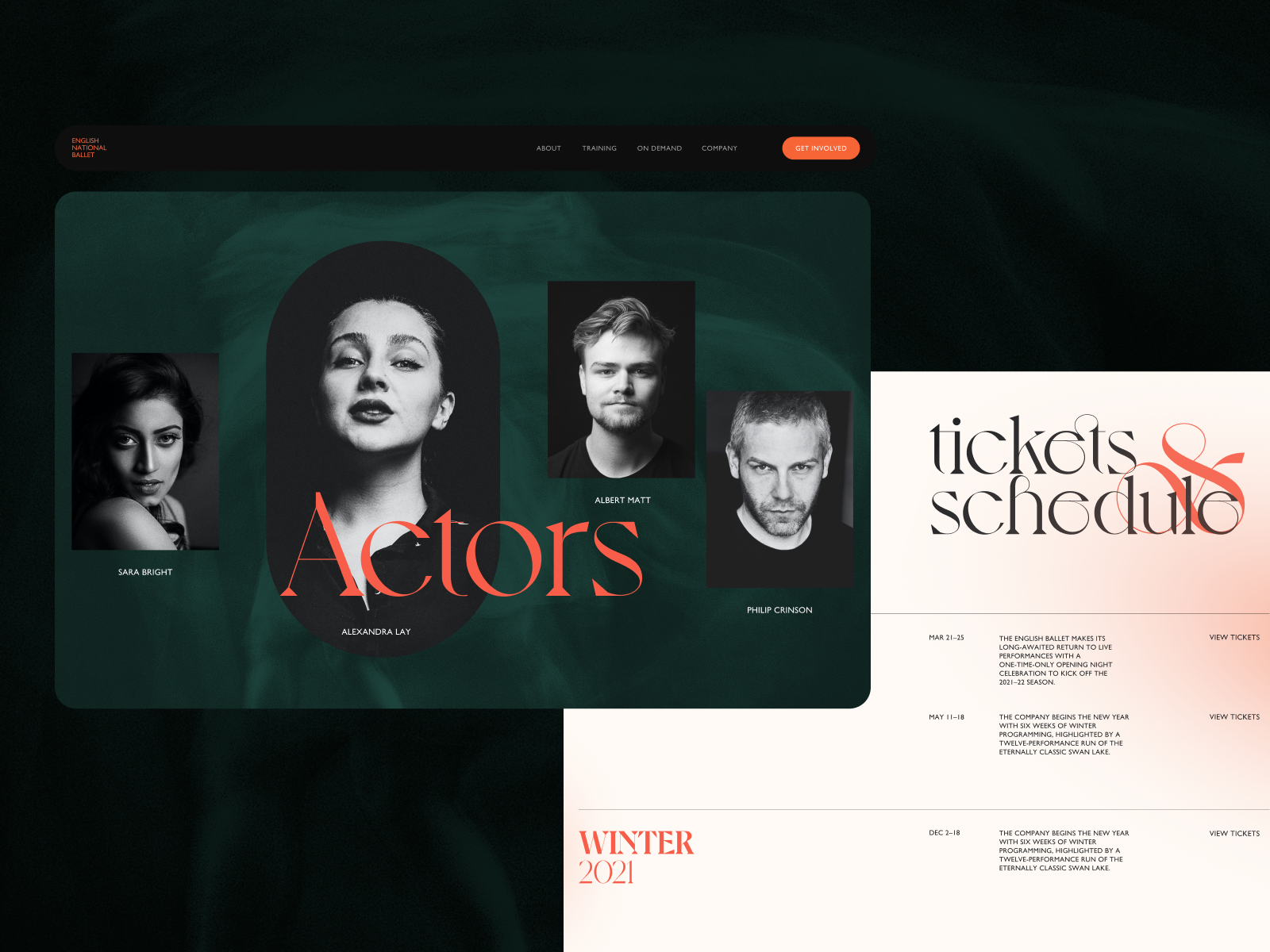
Pass-On 应用程序登录页面的设计展示了有效的颜色和尺寸对比示例,为页面构建了坚实的视觉层次结构。
UI设计中的对比类型
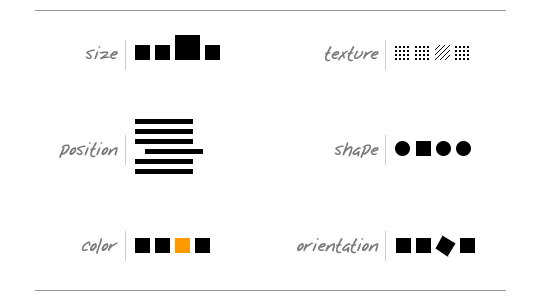
对比可以基于 UI 元素的不同特性,包括:
A. 颜色:这种类型是人眼最自然和最明显的对比之一;它适用于颜色明显不同的情况,例如,通过互补、分裂互补或三元方案组合,这种类型的对比最广泛地用于制作按钮和其他关键导航元素。在网页布局或应用程序屏幕中立即看到,支持清晰直观的导航。
B. 大小:这种类型的对比是基于首先引起注意的元素明显大于其他元素。
C. 形状:通过使一个元素的形状与其他元素不同来吸引用户的眼球。
D. 位置:在这种类型中,设计师以这种方式更改一个元素的位置,使其看起来不同,例如,文本片段的新段落以缩进开头。
E. 纹理:这里的差异是由于使用彼此明显区分的纹理而建立的。
F. 方向:改变元素的物理位置,使其在其他方向,这样以不寻常的方式吸引用户的注意力。

经常想到的关于对比度的第一个想法是黑白的东西。在没有阴影和多种颜色的情况下,单色图像使用对比度作为表现潜力的主要助推器。这在用户界面中的工作方式相同。更重要的是,与艺术品或摄影作品相比,对比度不仅会影响美感,而且对布局的可用性也有重大影响。因此,深思熟虑的对比度使用是使网站和应用程序用户友好且易于使用的强大方法。
排版对比
另一种特定类型的对比是排版对比,它基于设计作品文本部分所用字体的区别特征的差异。
加拿大字体设计师卡尔·戴尔定义了 7 种核心类型的排版对比:
A. 尺寸对比:它是关于由表格创建的基本图案的物理放大和用于文本的类型的重量。这里最常见的情况是使标题或标题明显大于文本。
B. 重量对比:粗体在同款较轻的对比中突出。它有助于将注意力吸引到文本的特定部分,并让用户了解它们的重要性。
C. 形式对比:这里的形式是指大写字母和小写字母之间的区别,或者罗马字母和它的斜体变体,压缩和扩展版本,与标准类型协调的脚本类型——所有提到的都可以用于戏剧性的形式的改变。
D. 结构对比:结构意味着不同类型字体的不同字母形式,例如单线无衬线与高对比度现代,或斜体与黑体。
E. 纹理对比:这是关于字体的线条如何看起来像一个整体,这部分取决于字体本身,部分取决于它们的排列方式。
F. 颜色对比:第二种颜色通常不如基本的白底黑字(或黑底白字)强调,因此必须仔细考虑需要强调的元素并注意色调值使用的颜色。
G. 方向对比:这种类型是关于垂直和水平之间的对立以及它们之间的角度。出文本块也有它们的垂直或水平方面,将宽的长线块与高的短线列混合可以产生对比。
另外,还有一些不太流行的对比,比如所谓的孤立对比,就是把一个词或词组放在远离其他元素的地方,这样就可以从人群中脱颖而出,以及对比按节奏(空间间隔)——破碎的部分形成对比并吸引注意力。

对比辅助功能
阅读上面提到的所有内容,很容易假设这里的经验法则是对比度越高,设计越好。然而,事实并非如此:以及任何其他设计方面太多并不意味着更好。虽然低对比度会使内容难以感知和阅读,但过高的对比度会引起眼睛疲劳,使交互更加困难。
根据网页内容无障碍指南 2.0,文字的视觉呈现和文字的图像应该坚持至少 7:1的对比度,以下情况除外:
大文本:大文本和大文本图像的对比度至少为 4.5:1;
装饰:作为界面组件的一部分的文本或文本图像,作为装饰没有对比度要求。
标识:作为徽标或品牌名称一部分的文本没有最低对比度要求。

注意留白
空白是留空的布局区域,不仅在对象周围,还包括对象之间和内部。空白是页面或屏幕上所有对象的一种呼吸空间,因此它极大地影响了 UI 中应用的不同类型对比度的有效性。

总结
生活充满了对比,无论你会采取什么方面。对于所有的生命,我们必须学会如何接受这一点,并尝试享受如此多样化和不可预测的生活。与现实相呼应,设计也充满对比,并尽可能多地借鉴。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在生活中,有一些规则是你绝对不能打破的,如果你打破了,将会付出惨痛的代价。在用户界面设计中,也有一些必须遵守的规则。它们被称为“启发式”或提高用户界面可用性的一般原则。这些是经过了长时间测试的可重复的模式,可以帮助用户更好地浏览界面。一个良好的设计一定会考虑到以下原则,一个不那么好的设计总是会缺少其中的一个或多个原则,那么作为一个UI设计师,为什么要忽略这些原则让你的用户如此头疼呢?
该系统应在合理的时间内通过适当的反馈使用户了解正在发生的事情。

你要不断地给你的用户展示适当的信息、提示和背景,使他们在任何时候都知道他们在系统中的位置。这可以让用户感觉自己处于控制之中,知道下一步该做什么。这个项目被添加到购物车了吗?编辑的内容被保存了吗?这个过程需要多长时间?我的订单的状态是什么?现在正在发生什么?不断地为用户回答这样的问题,不要让他们猜测或蒙在鼓里。
2.将系统与现实世界相匹配
你设计的系统应该使用用户熟悉的语言,使用用户熟悉的单词、短语和概念,而不是使用专业地术语。你要遵循现实世界的惯例,使信息以自然和逻辑的顺序出现。

使用熟悉的词语和语言,不要让措辞过于复杂。屏幕上的单词或图标的含义应该对目标受众清晰易懂。人们还带有心理模型和经验,可以让他们解释图标。
技术的最大进步之一是图形用户界面的出现。在图形用户界面之前,计算机屏幕上只有晦涩难懂的文字命令,每当你想执行一个动作时都要记住并重复。然后,一切都改变了。屏幕上显示的是文件夹和文件的小图像以及一个手形光标。这些都是人们能够立即理解的视觉符号。不需要解释,因为它引用了现实世界的心理模型。
3.一致性和标准

用户不应怀疑不同的词语、情况或行动是否意味着同样的事情。
有两种类型的一致性:内部和外部。内部一致性是指你的网站或应用程序中的模式要一致。这很简单,比如在所有的页面上保持相同颜色的链接,或者在每个屏幕上对相同的概念使用相同的图标,比如HOME。外部一致性是指大多数人使用的其他软件和系统中的惯例,如购物车。大多数人都熟悉购物车的使用方式。你不需要重新发明什么东西。如果你这样做,你可能会让你的用户更难学会你的购物车如何工作。保持一致,为用户节省不必要的混乱。
4.用户控制&自由

用户经常会错误地选择系统功能,并且需要一个明确的“紧急出口”提示才能离开不需要的状态,并且无需通过扩展对话就能支持撤销和重做。
始终为用户提供一条出路。不要强迫用户执行他们不需要的功能,或者把他们引向死胡同。例如,如果你正在设计一个结账流程,如果用户愿意,就让他们继续购物。如果他们试图在一个应用程序上执行一个动作,当他们在最后一刻不确定是否要继续时,就让用户取消。
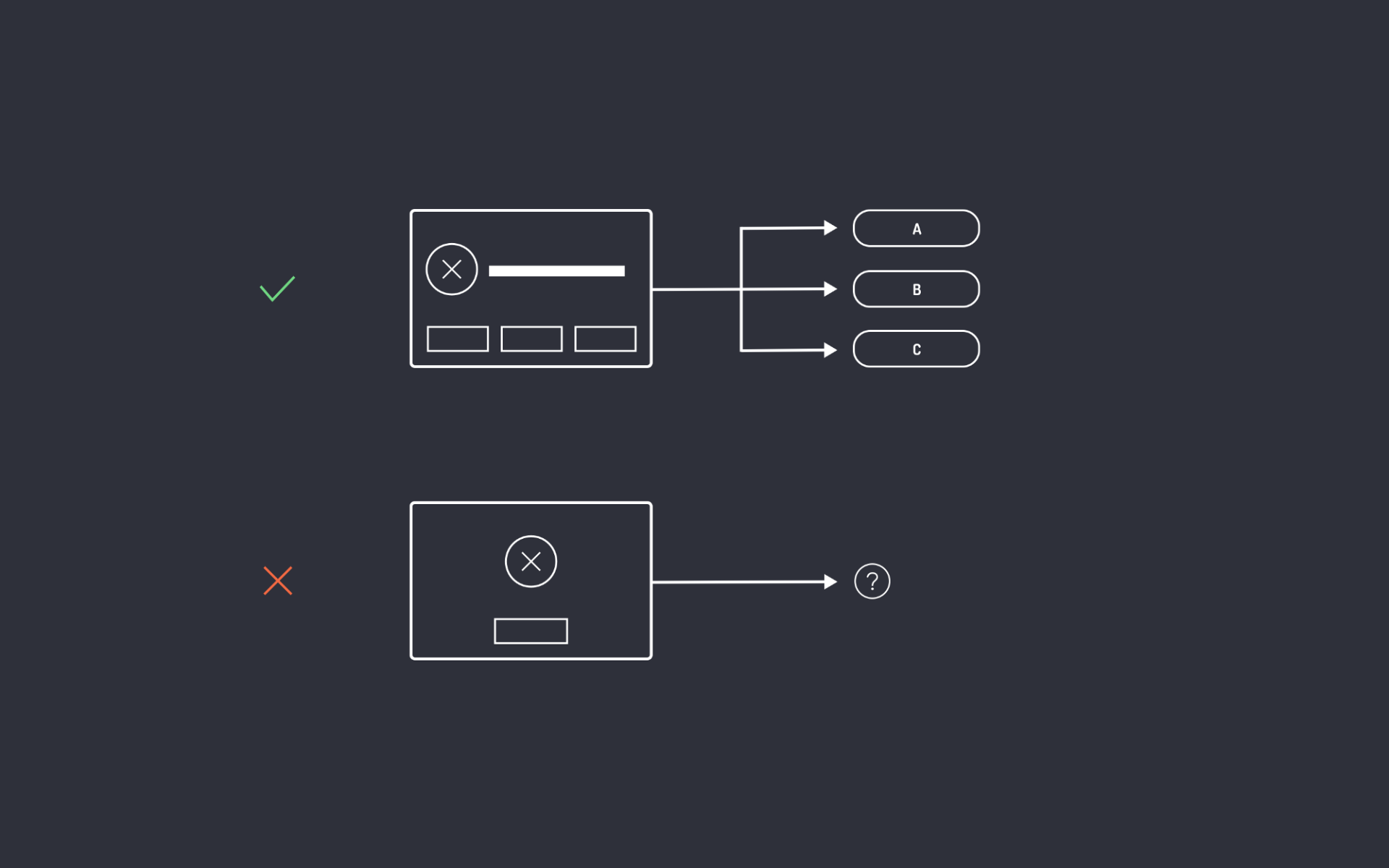
5.错误预防

比起错误提示信息更好的是一个精心的设计,它可以从一开始就防止问题的发生。要么消除容易出错的条件,要么检查这些条件,并在用户承诺行动之前向他们提供一个确认选项。
当系统操作到很关键的一步时,如删除文件或向1000个收件人发送电子邮件,要确保用户知道他们将做一些重大的事情。向他们展示确认对话或提供额外的信息,清楚地定义在行动之后将发生什么。这将防止他们在不确定自己的行动时进一步行动。这也将为他们省去大量的遗憾。
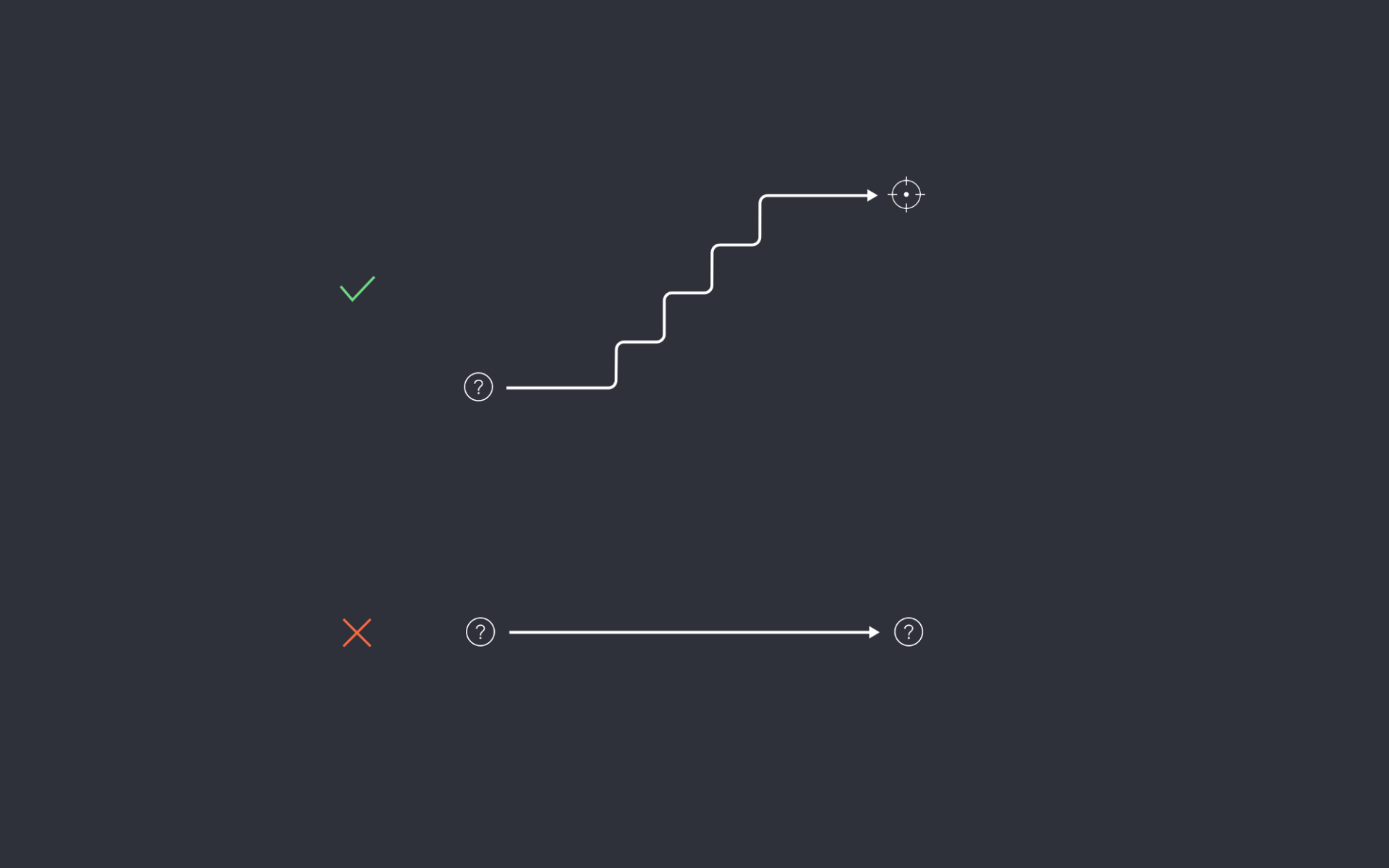
6.利用识别而减少回忆

通过使对象、行动和选项可见,尽量减少用户的记忆负荷。用户不应该记住从对话的一个部分到另一个部分的信息。在适当的时候,系统的使用说明应该是可见的或容易检索的。
作为UI设计师,我们的目标之一是减少用户的认知负荷。记忆以两种方式工作:识别和回忆。识别是指你立即熟悉的东西。比如一个人的脸。你看着一个朋友的脸,你马上就知道你以前见过他们。回忆的作用则不同。它是你必须从记忆中检索出来的东西,比如一个人的名字。回忆通常需要更多的时间和工作,因为你的大脑必须处理更多的信息来破译它所看到的东西。
另一方面,识别是即时的。我们希望在我们的用户界面上具有更多的识别,而减少回忆。实践这个原则的一个很好的例子是使用普遍可识别的按钮和图标来表示功能,例如用房子表示 "家",用铅笔表示 "编辑"。如果你必须为你的用户界面设计新的图标,而大多数人以前从未见过这些图标,那么请使用文本描述符来澄清并减少认知的负担。
7.使用的灵活性和效率

新手用户看不到的加速器通常可以加速深度用户的交互,这样系统就可以同时满足没有经验和有经验的用户的需求。允许用户定制频繁的操作。
当某些任务在你的应用或系统中反复出现时,你可能想让用户更有效地进行互动。例如,使用滑动手势来保存或删除移动应用程序上列表中的项目。删除一个项目的正常方式是打开一个项目,然后按下删除按钮。专业的方式(也是更有效的方式)是通过简单的滑动并立即从列表中删除项目。
8.极简主义的设计和审美

对话不应包含不相关或很少需要的信息。对话中每一个额外的信息单元都会与相关的信息单元竞争,并降低它们的相对可见度。
当为艺术而设计时,如果我们走巴洛克风格,可以用人工制品、纹理和图像填满屏幕。但是当为交互而设计时,我们的目标是降低信噪比。这样做会使我们的界面对用户来说更容易理解。你可以应用这个原则,把屏幕上显示的内容减少到最低限度,不管是图像还是文字,这样用户就可以专注于手头的工作而不会分心。
9.帮助用户识别、诊断和恢复错误

错误信息应该用简单的语言表达,精确地指出问题,并建设性地提出解决方案。
错误会发生,那是不可避免的。用户遇到错误后发生什么是UI设计师的责任。因此,我们应设计可以理解的错误页面和提醒来帮助用户,并提供解决问题的选项或方案。例如,让我们来看看无处不在的404页面。作为设计者,我们知道错误的404页面意味着什么,但用户一般都不知道。为了帮助用户,我们必须把404翻译成简单的语言,加入一些文案,使其清楚地知道刚刚发生了什么,比如 "对不起,我们找不到你要找的页面。这里有一些具有类似内容的页面建议......"。
10.帮助&文件

尽管系统不需要说明就能使用的话会更好,但可能还是有必要提供帮助和说明。任何这样的信息都应该易于搜索,集中在用户的任务上,列出要执行的具体步骤,而且不要太多。
始终让人们能便捷地获得帮助,把帮助放在顶栏或主导航区的显要位置。当用户遇到问题而不能轻易找到解决方案时,他们必须被引导到一个可以解决问题的地方。这可以采取FAQ页面的形式,用一个搜索框提供可能的建议和答案。在没有答案的情况下,系统必须有一个选项,可以通过支持在线询问或电子邮件或电话,直接与支持部门联系以获得额外的帮助。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

第一:你对于互联网好产品的关注度。
第二:你是否有足够好奇心去研究体验产品
第三:你的审美,美感如何?
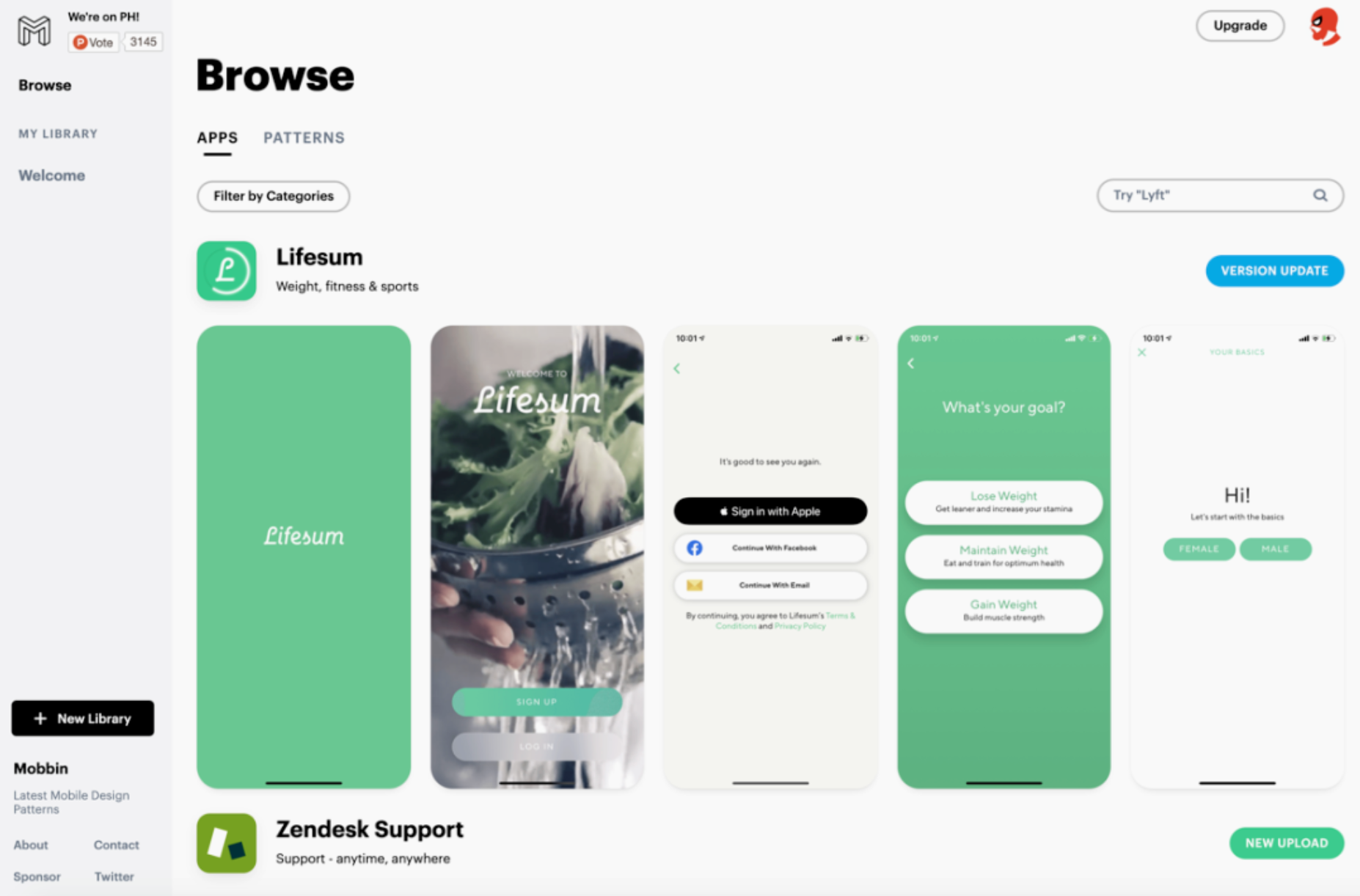
因此作为一个设计师,必须不断去把玩使用各种APP才能让眼界打开。如果说Pin是去构建设计灵感库,那么每个人还需要有一个App图书馆,当你设计灵感枯竭时候;可以去尝试体验更多好的产品提升自己眼界,今天就分享几个小方法帮你打开全球视野。





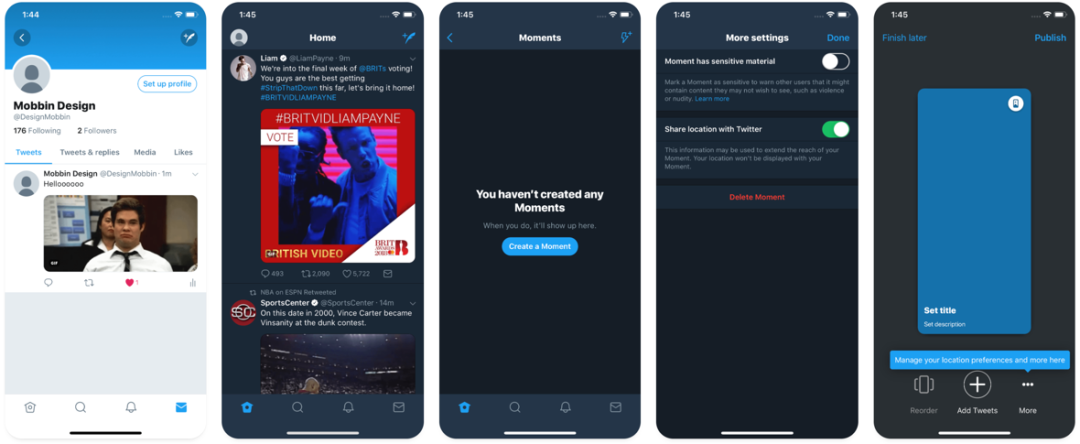
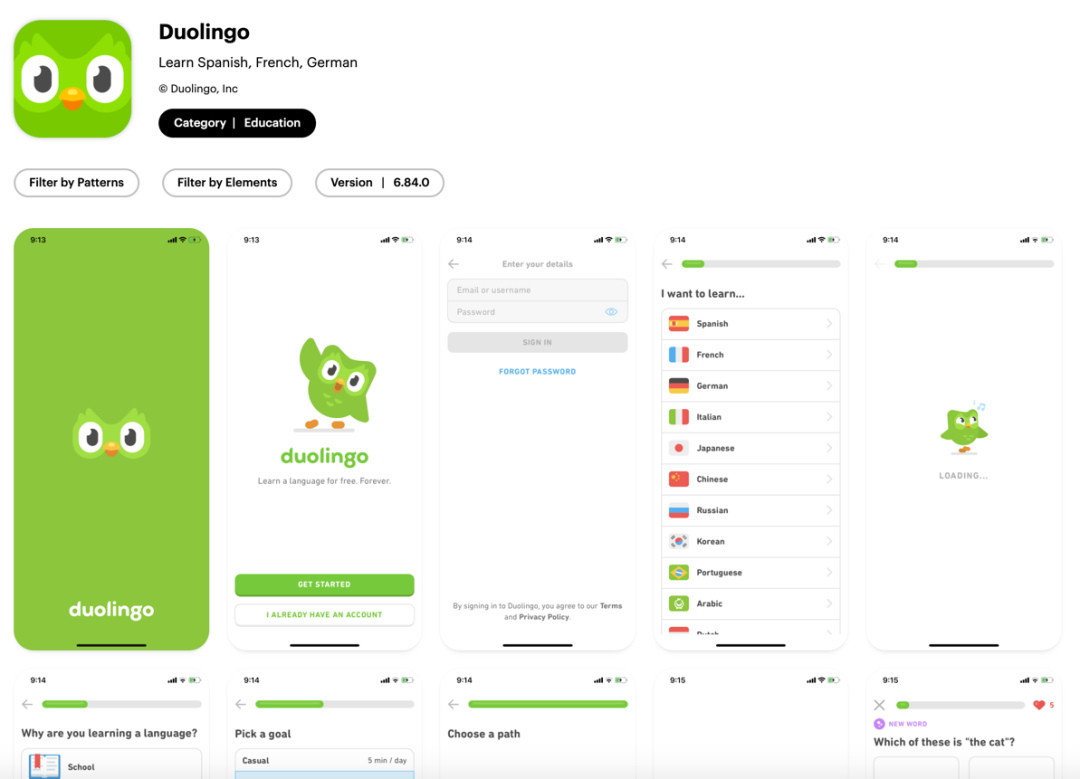
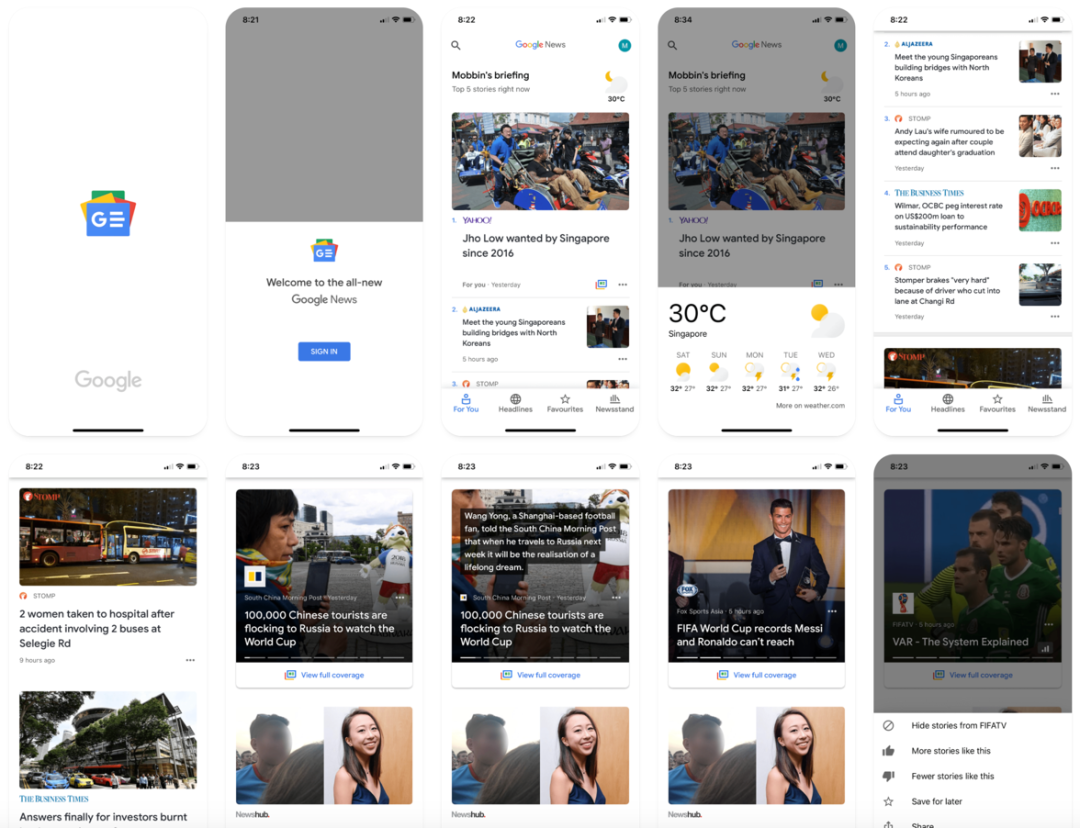
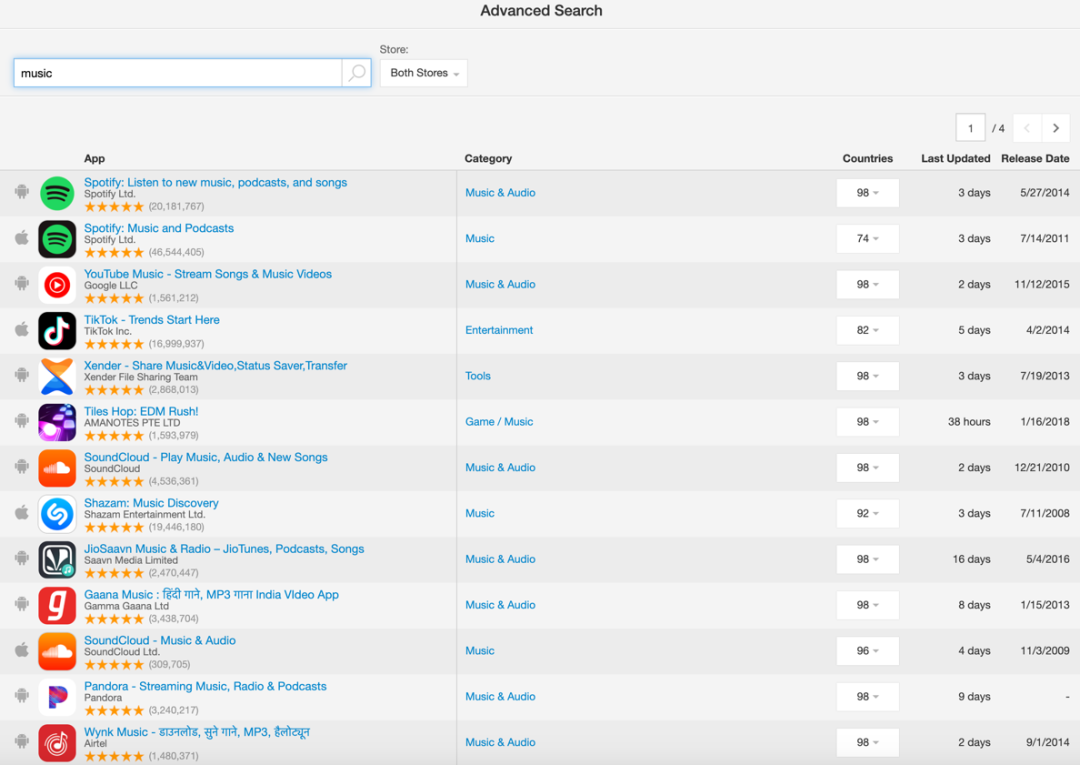
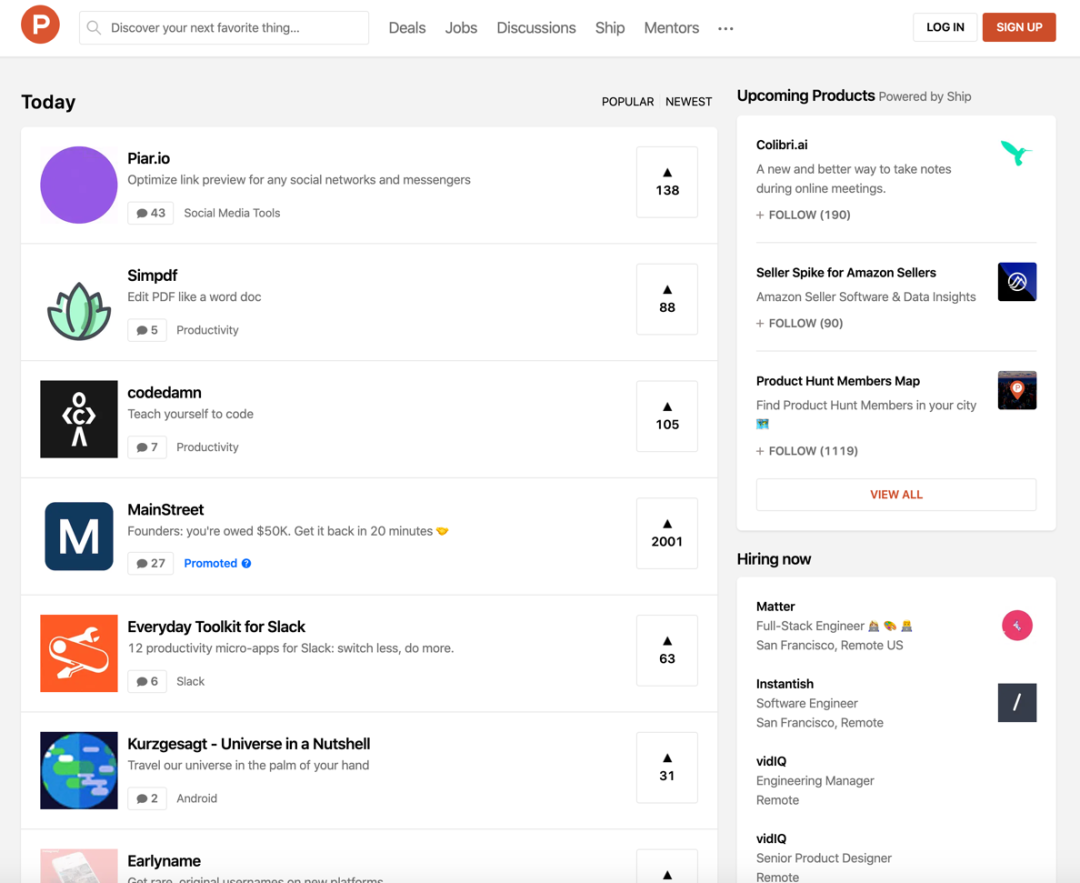
▲APP的全部页面状态,以及里面各种场景,按照用户的体验流程一一的截图展示。

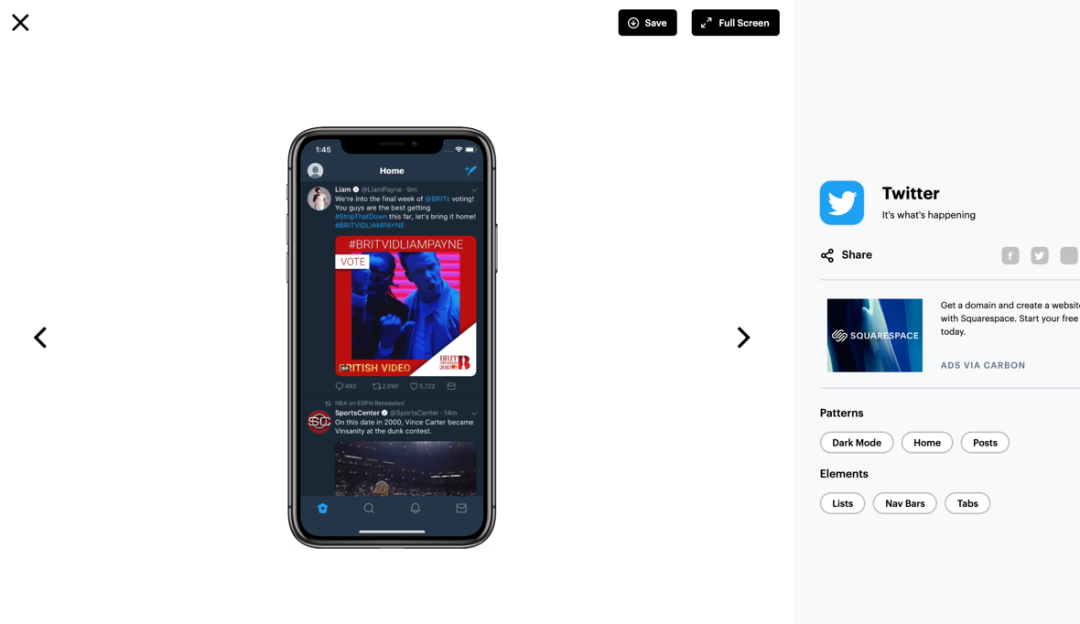
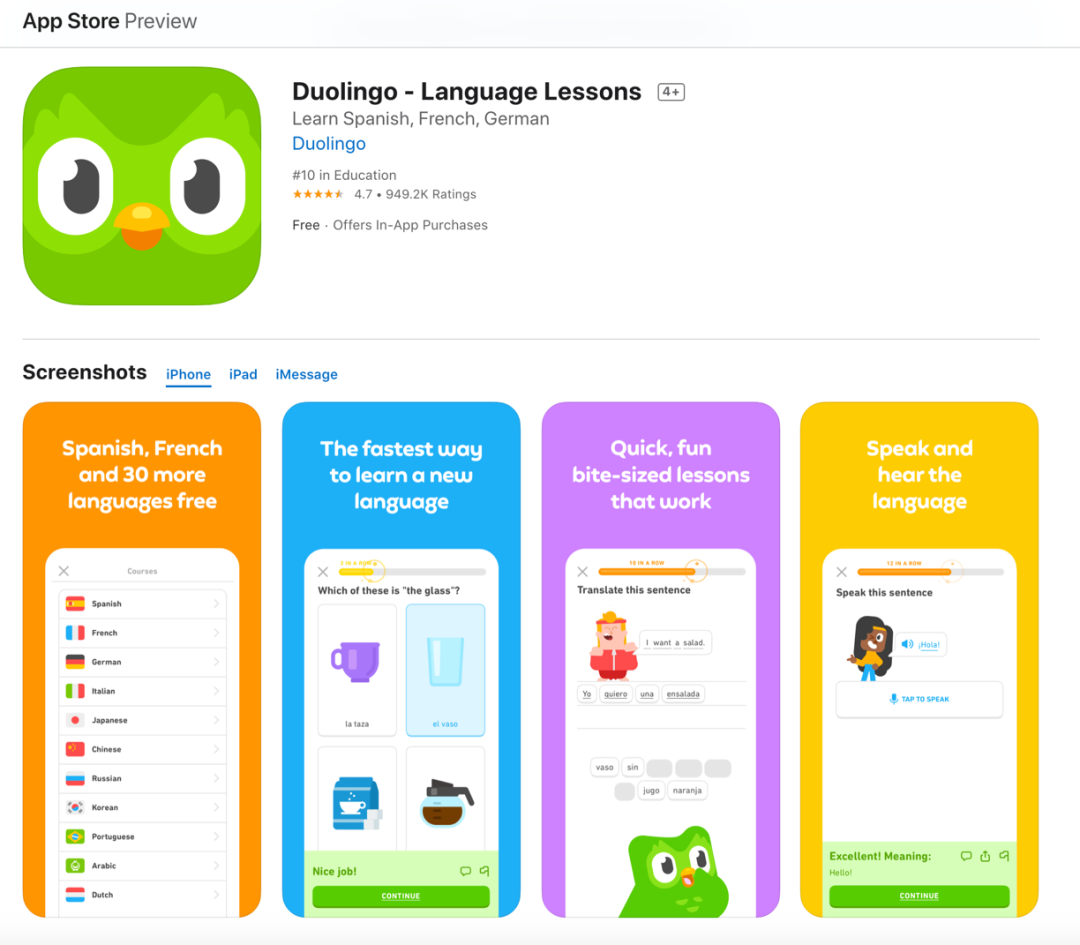
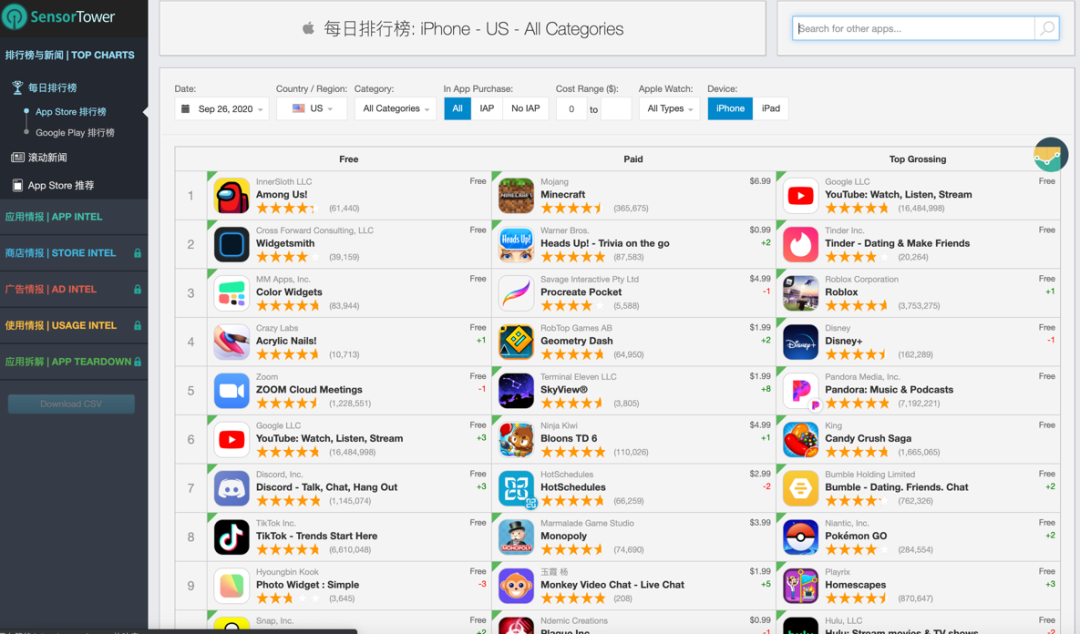
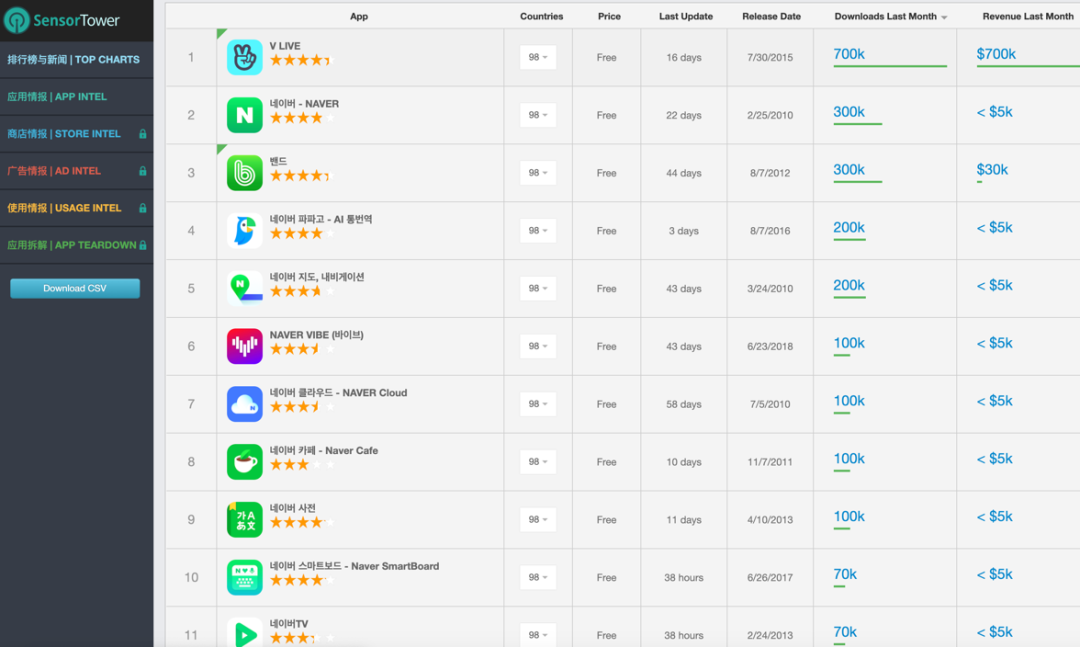
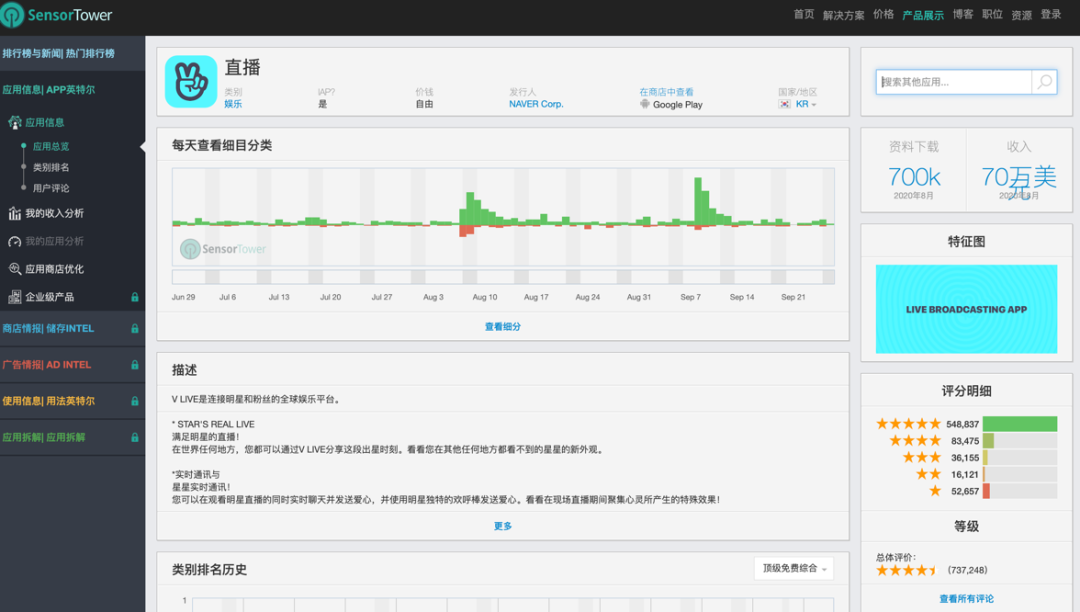
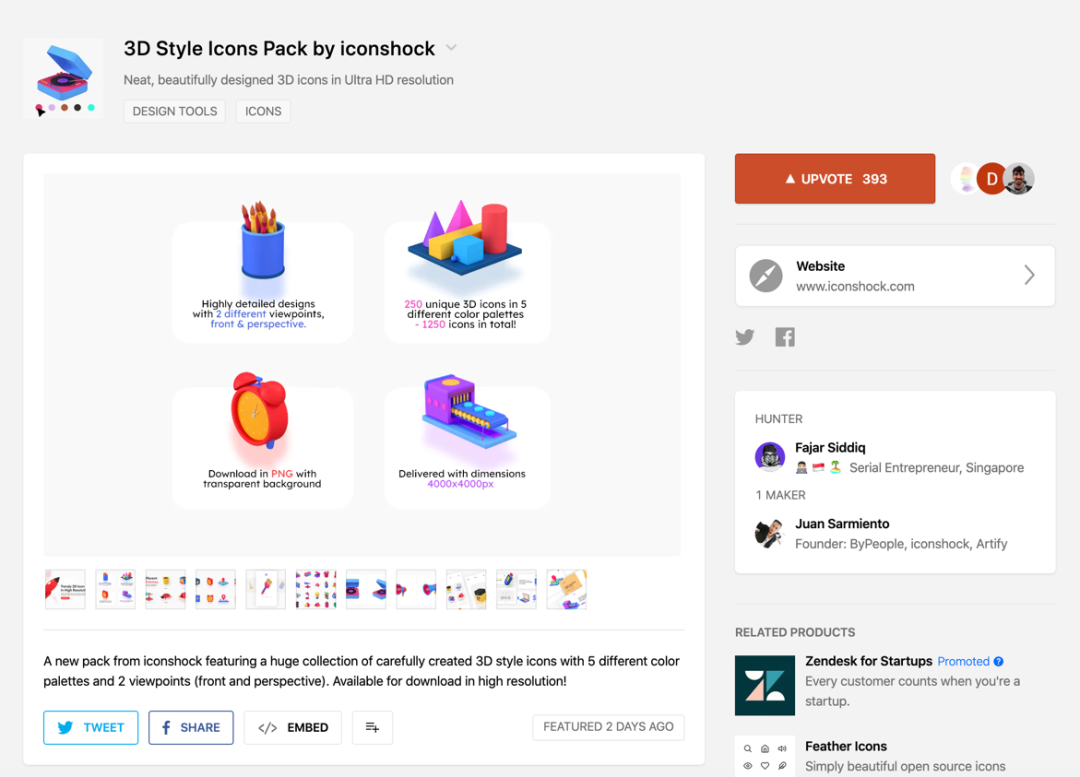
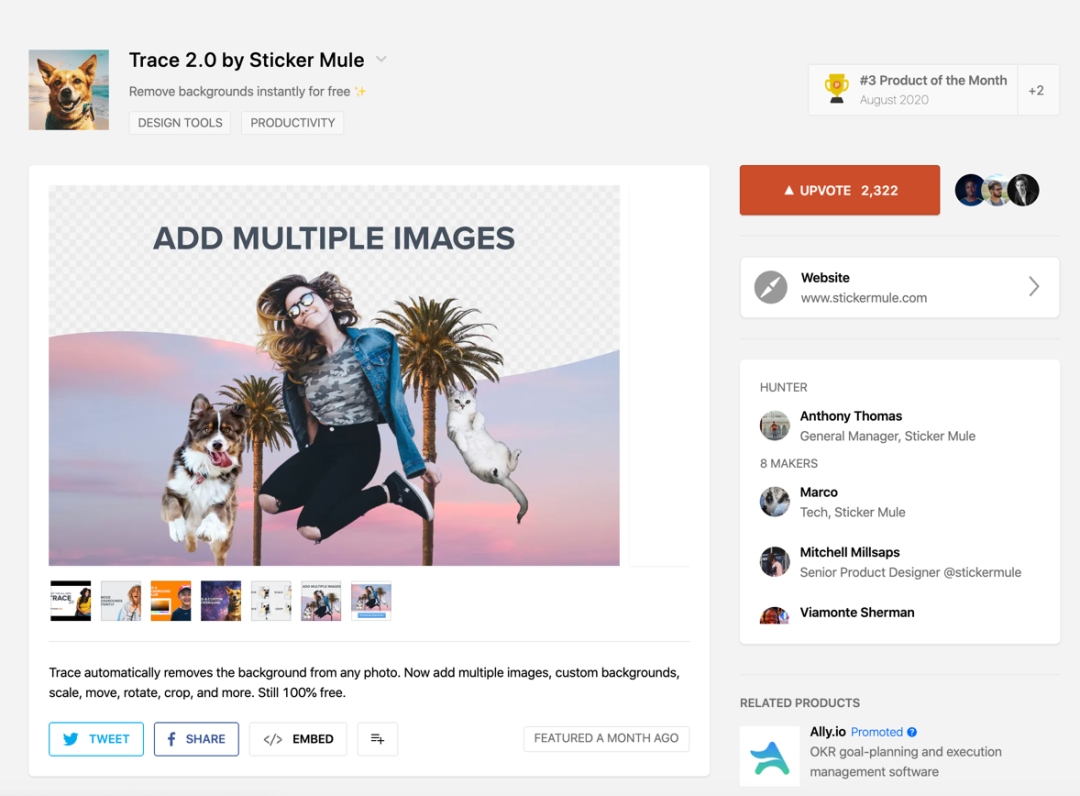
▲点击后可以查看大图模式,点击旁边的列表标签,能够搜索很多列表的效果图。

▲点击标签后全网所有关于列表相关的设计截图,都给你找出来了,然后 你就可以找到你想要的图片,顺藤摸瓜,找到更多的APP。















蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言:如何让你的设计更有价值,设计有价值代表你的方案有价值,你的方案有价值代表你的理论有价值、你的理论有价值代表你的专业能力体现,归根到底,说明了什么人作出什么样的作品的同时会带来相应的价值。站在设计师的角度看,在公司里,属于站在用户体验上的提出的设计建议或者设计方案,基于“以用户为中心”理念和交互设计原则,通过自己的设计思维与专业能力,为公司创造更大的价值,不单只是一个美观的输出。

目录:
一、设计行业的发展趋势
a)设计与产品的关系
b)找到自身价值的重要性
二、了解设计师的价值分层
a)设计协同
b)推动业务增长
c)设计驱动产品
三、设计师需要具备的哪些思维?
a)双钻模型解决问题
b)“五度”设计成果评估模型
c)培养数据思维,利用数据提升设计的价值
一、设计行业的发展趋势
a)设计与产品的关系
以前,设计师在团队里的位置会比较尴尬,因为没法验证自己对业务的推动是否产生了什么明确的价值。而大数据的来临,设计的价值变得显性化,作为与用户关系密切的设计师,善用好数据,可以发挥的作用其实很大。我们可以通过自己的设计思维与专业能力,为公司创造更大的价值,不单只是一个美观的输出。这就使得设计与产品业务关系越来越密切,是整个行业发展的必然趋势。
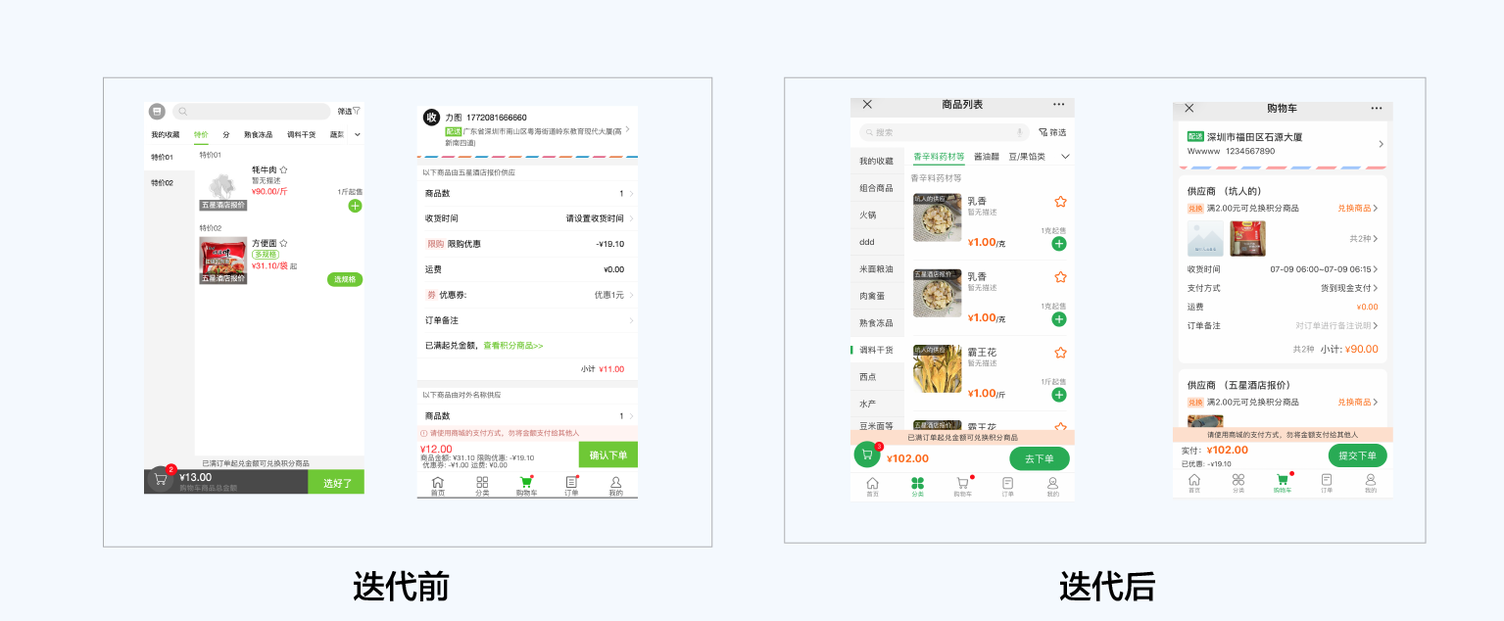
举一个设计以小成提高业务的实例。这是我之前做的分拣软件迭代首页的自定义配置组件。在改动前分拣首页功能多,甚至有时候需要滑动寻找。寻找点击率大概是不到16%,改动后提高到了40%,不消耗任何其他人力、物力成本,就可以用设计让CTR翻倍。
设计目标:减少首页模块寻找的时间,加大成功点击率,考虑延展性发展
现有问题:主次功能混淆、视觉点不够集中、点击按钮不明显
优化方案:1、主次布局调整,主上次下;2、面积放大提高模块命中率;3、色彩区分主次按钮;4、添加“➕”自定义配置首页主功能,加入人性化设计理念。

b)找到自身价值的重要性
自身价值顾名思义就是你的工作成果会带来什么价值,按照公司更看重我们的设计能给产品的发展带来多大的价值。虽然职位的性质已经很明确你的价值的体现,但是这里注重成果的价值,设计师的成果更多是设计方案,方案成果的价值的接受度也是需要从易到难的渐进的。

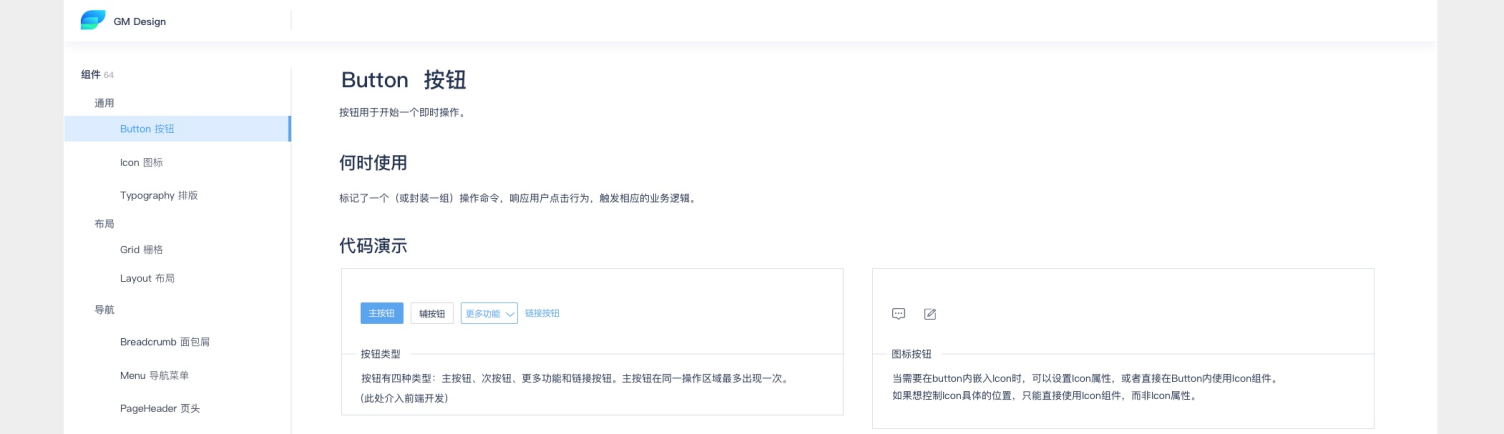
举一个设计价值体现的实例。这是我之前做的新Station组件库——GM Design。设置组件和设计规范不仅保持了产品的统一性,且减少用户在使用过程中的行为认知负担,快速同事达成合作,还可以减少不必要的操作和排查,提高易用性。
设计目标:保持产品的统一性,减少认知负担,降低时间和人力成本,提高易用性
现有问题:同个功能存在组件多样、组件学习成本高、反复修改,
优化方案:1、建立组件库;2、功能类型划分,采用同一个组件的变形处理;3、组件集中化;

二、了解设计师的价值分层
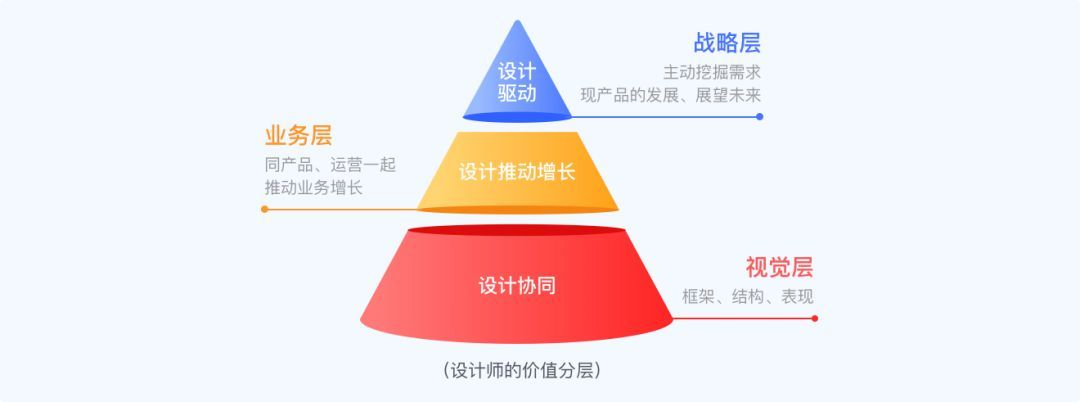
设计师的价值可以分为以下三层:设计协同、设计推动业务增长、设计驱动产品。
a)设计协同
一个完美的执行者,能够在拿到需求后高效又完美地实现落地。简单地说就是手上功夫好。
做好这个阶段需要有优秀的专业能力,良好的沟通能力,并参与到产品的探索与构思中来。

举一个设计协调的实例。Q2阶段的B-Shop商城交互迭代。前期输出设计基础和设计规范,有助于开发高效实现,实时跟进UI进度和设计协助。在产品的探索中发现数字键盘组件的问题点,由于自己写的数字组件具有局限性,导致体验上无法满足部分需求,如:输入框的定位在数字键盘之上。基于这个问题点,我们提出A/B方案,A方案是自己写的数字组件,B方案是自己写的数字组件延用原生的逻辑,从用户测试得出,A方案是更符合用户操作习惯。
设计目标:组件高效快捷输入,侧重交互体验提升,视觉优化,提高易用性
现有问题:学习成本高、缺少设计基础、信息分层不明显、体验差
优化方案:1、划分主次信息,阅读更直观;2、建立设计规范;3、组件优化,符合用户操作习惯;4、图文结合,按钮优化,加强页面指导性

b)推动业务增长
这个阶段的设计师,会比上一个阶段更能体现设计师的设计价值,并对产品产生一定的影响力。能在以用户为中心的基础上,推动业务的增长,所以这个阶段的设计也被称为UGD(User Growth Design)。

需要设计师具备用户洞见力,数据分析能力,从这两个维度出发,去熟悉业务、分析业务,从而推动业务。
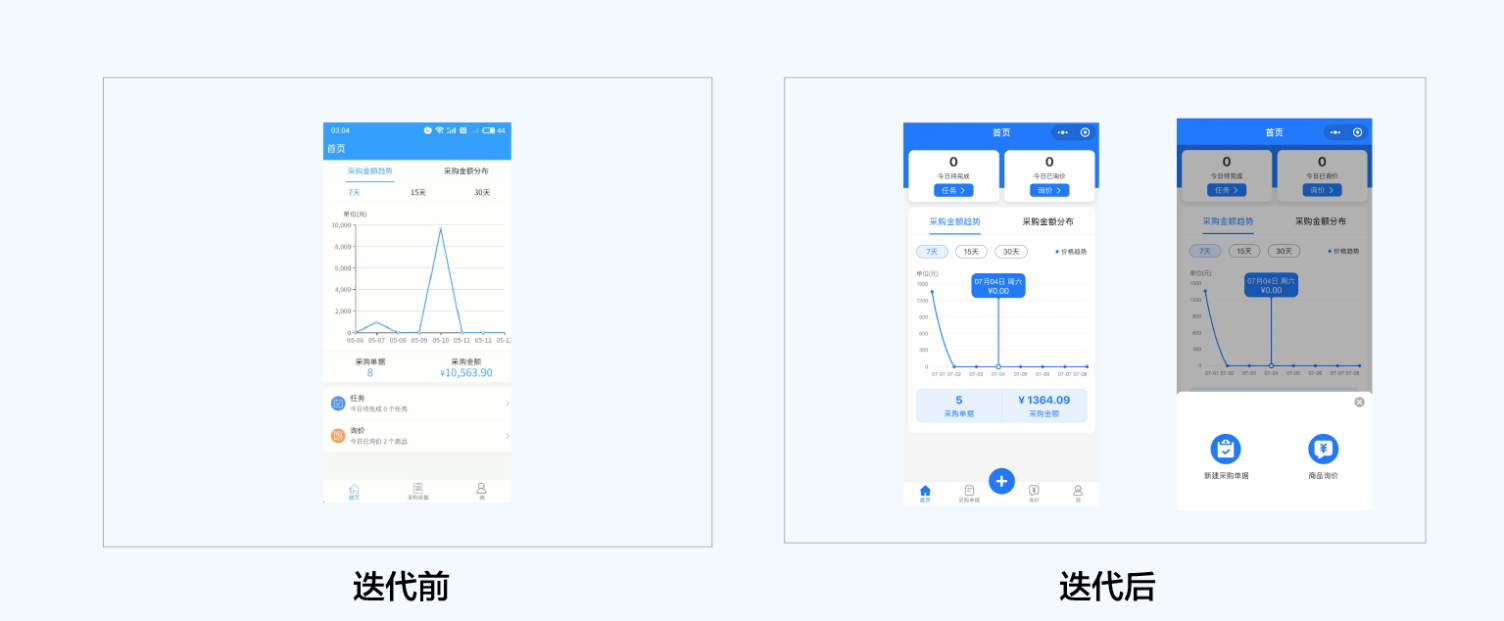
举一个推动业务增长的实例。Q2阶段的采购APP的交互迭代。表头的功能布局与标签栏的“➕”添加功能的调整,其实在用户调研阶段的热力图数据和观察法分析得出,工具类移动端侧重点在功能区,需要一目了然知道我的当前任务数是很重要的信息,且是高频操作,所以放置顶部;标签栏的添加功能是为了快速添加采购单据和询价为目的,用户群体特殊性,需要一键新建添加的需求。
设计目标:侧重交互体验提升,提高工作效率,提高易用性
现有问题:学习成本高、缺少设计基础、操作路径长、体验差
优化方案:1、操作路径简化,采用路径集合弹框;2、建立设计规范;3、组件优化,符合用户操作习惯;4、一键新建“➕”的功能,达到快速新建

体验连接:http://station.env-bugfix.dev.k8s.guanmai.cn/purchase_assistant/#/login(账户/密码zhangsan0001/ liuge1)
c)设计驱动产品
这个阶段的设计师,在团队中的价值可以说是非常大了。从被动的需求接收方,转化为从战略层,能主动提出需求的一方。也是UXD发展的终极方向。
三、设计师需要具备的哪些思维?

a)双钻模型解决问题
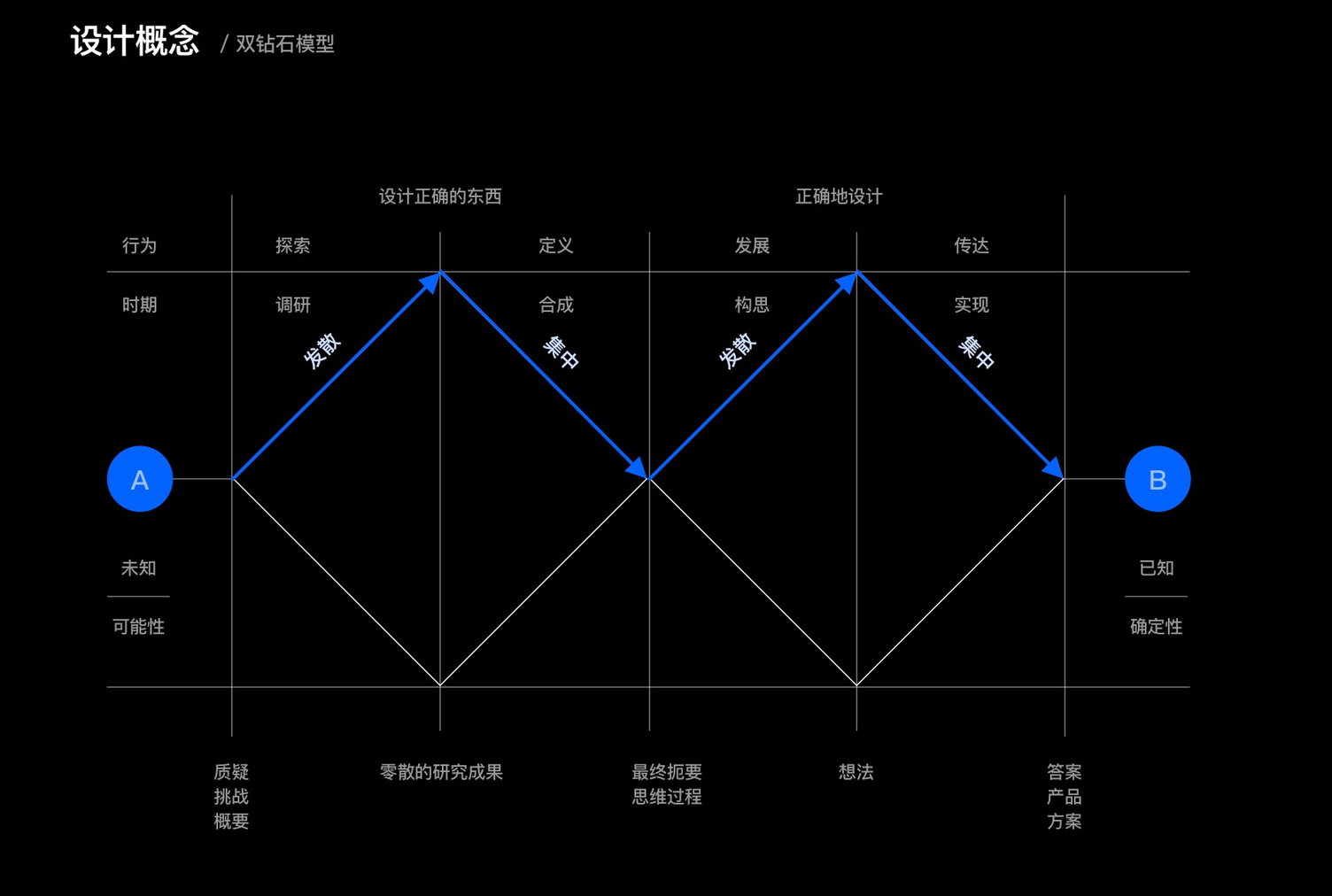
什么是双钻模型?
双钻设计模型由英国设计协会提出,该设计模型的核心是:发现正确的问题、发现正确的解决方案。一般应用在产品开发过程中的需求定义和交互设计阶段。
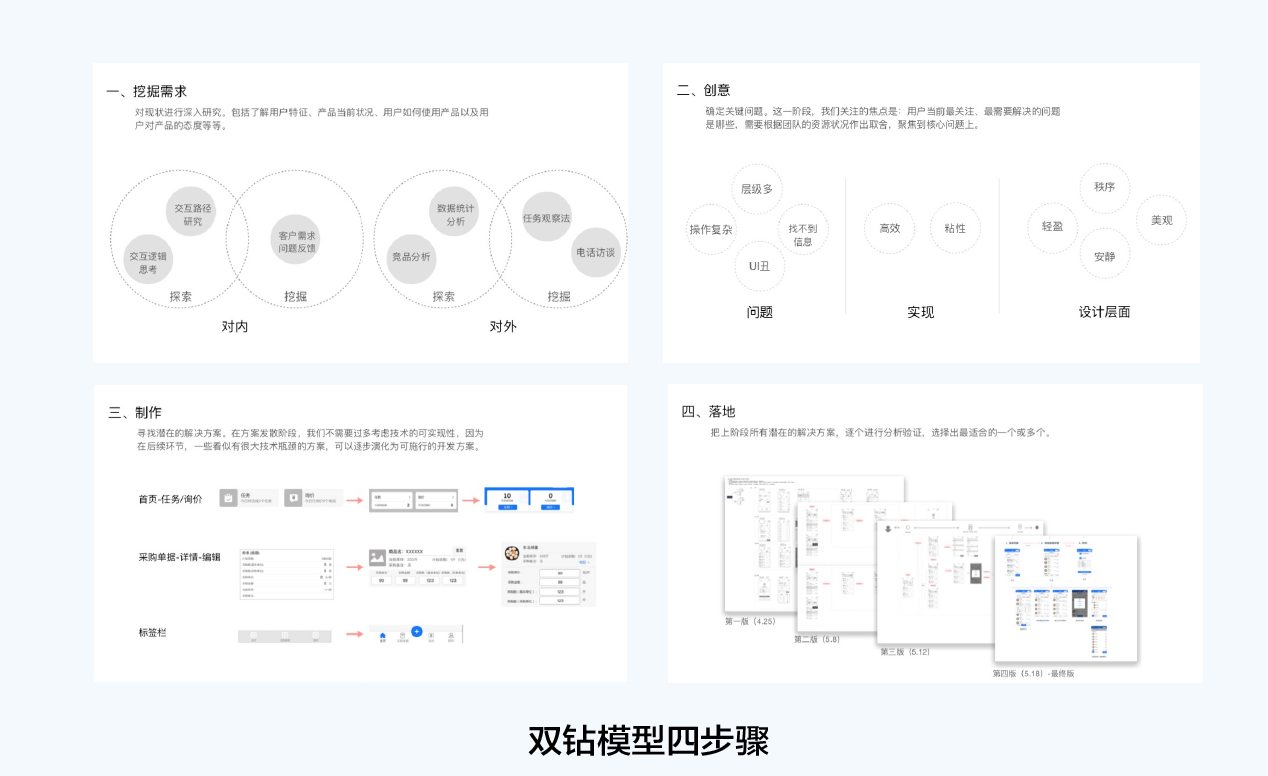
双钻设计模型把设计过程分成4个阶段:发现问题(挖掘)、定义问题(创意)、构思方案(制作)和交付方案(落地)。


采购APP进行双钻模型思维构建的基础,提供交互迭代的底层设计理论支持,在挖掘需求阶段,属于用户调研阶段;创意阶段,关注点在于问题梳理、实现目的、设计层面;制作阶段,寻找潜在的解决方案;落地阶段,解决方案的分析和验证,输出最适合一个。
b)“五度”设计成果评估模型
用户体验周期(由阿里巴巴UED提出概念)
用户体验周期指的是用户与产品的关系随着时间变化而形成的不同周期阶段。用户体验周期可以分为「当前」和「长远」两个阶段,每个阶段中有不同的细分。
「当前」阶段,分为 3 个过程:
触达:用户来访问网站,包括第一次访问网站的新用户和再一次访问网站的老用户;
行动:用户在网站上进行相关操作;
感知:用户在操作完成后对产品形成的主观感受。
「长远」阶段:分为 2 种表现:
回访:用户自己再次使用该产品;
传播:用户推荐给其他人使用该产品。

如何在具体项目中体现呢?下图,运用一个具体项目举例:

c)培养数据思维,利用数据提升设计的价值
项目与需求上线后,去验证自己的设计是否有效地达成了目标。这个时候你就需要去看数据反馈。没有数据就就没有比较,没有比较就不能进步。
关于数据的用处有很多,举个例子,当两个人对各自的方案争执不休,分别觉得对方不好,但站在各自的逻辑上似乎都能说得通,那怎么办呢?分别做一个A/B测试,数据不会说谎,哪一个方案更有效,一目了然。

那么如何将数据结合到我们的设计中呢?首先在设计前,我们需要先定一个目标,而每一个目标就应有一项对应的数据指标。比如,提高了某一块的CTR(点击通过率),提高CVR(转化率),提高商品曝光、1/7/15/30日留存率等等。方便之后去验证自己的的action是否完成了自己的Goal。
拿到了数据之后,还需要分析数据。不管是有没有达到目标,都要去分析原因,进行复盘总结。复盘的好处是可以让我们在这一次项目中吸取有价值的经验—失败了就找失败的原因,方便以后避开同样的错误;成功了就分析成功的原因,并将成功的策略复制运用到今后的工作中,增加以后的成功率。如此,不管有没有成功,都能给我们带来最大化的价值。我们也会更加的接近用户、接近产品、接近业务。从而帮助我们进一步洞察用户、挖掘新的需求。
以上就是今天所要分享的全部内容。再带大家回顾一下,一共分为三部分:第一个是了解设计师的发展趋势,第二个是趋势下的设计师价值分层(设计协同、设计推动增长、设计驱动),第三个就是在价值分层的逐步递升中所需要培养的双钻模型、GSA的策略、数据增长思维等。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
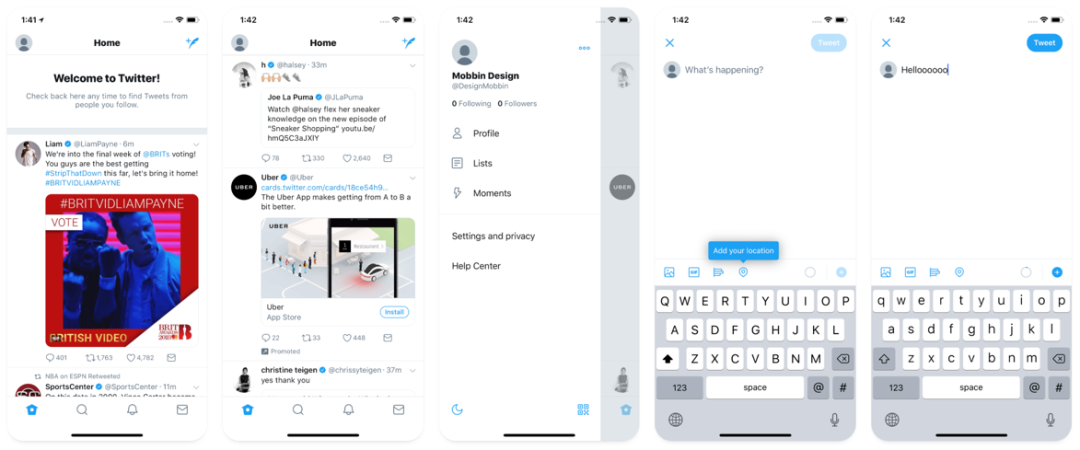
Tab Bar「标签栏」一直是UI设计师值得学习和研究的内容,因为当设计师在构建一个新的应用程序时,都可能需要搭建标签栏,建议设计师们根据实际情况去判断是否使用。

流行常见的应用程序,如Amazon、Spotify、YouTube、Pinterest、Twitter、Instagram、Snapchat,都在使用标签栏,但这并不意味着你的应用程序、你的用户是真的需要或真心喜欢。像计算器、日历等应用,就没有涉及此功能。
为什么应用程序会有标签栏?答案显然是「易于使用」。加入标签栏可以帮助用户更轻松地导航到页面,不用再特意点开菜单,选择想要浏览的页面。带有标签栏的应用程序,通常会与多个页面联动。而类似计算器这种工具性质的程序,用户可能会重复打开使用,所以其展示重点在主屏幕上,点击后直接进入功能页面。
为什么标签栏不是菜单?有些应用会使用菜单罗列页面,虽然占用的屏幕空间更少(菜单图标),但缺点是用户点击菜单进行多次跳转。为了更好地使用,设计师发明了靠近拇指的酷炫标签栏, 方便用户点击,以获得更好地导航和更轻松地冲浪体验。接下来我将为大家介绍几个应用标签栏时的小技巧:
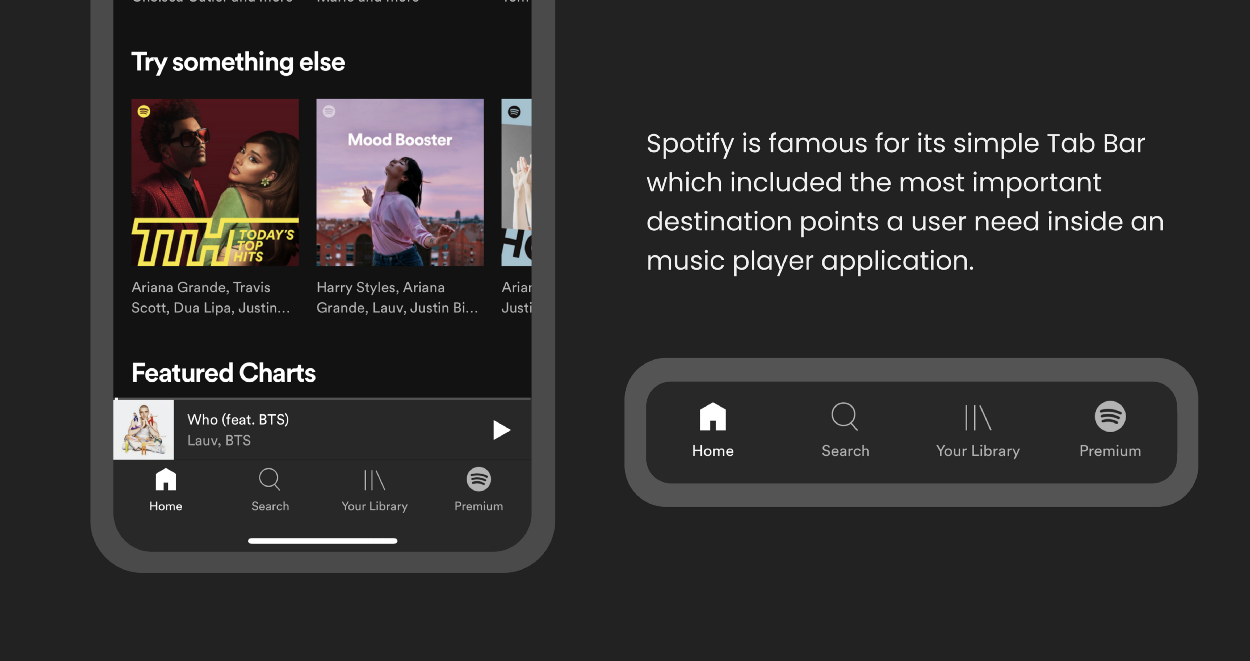
标签栏应只包含最有用的目的地,应是被高度精简过的,避免变得混乱。许多应用程序在其标签栏上添加了搜索屏幕,这有助于更好地导航内容。结合自身程序,为用户针对性地添加一些重要的功能,提升体验。

比如Spotify的标签栏,使用了音乐播放器中常出现的几种功能:Home,主页标签用于播放或可能收听的内容;Search,搜索标签用于检索其他歌曲和播客;Library,库标签用于播放列表中用户喜欢和保存的歌曲。Premium则是结合了公司业务,帮助用户轻松完成费用支付。
体量大的应用程序,它们更喜欢使用4-5个标签,不仅让标签栏变得整洁,还能帮助用户快速点击。如果超过5个图标,用户受拇指大小的影响会无法准确地点击。

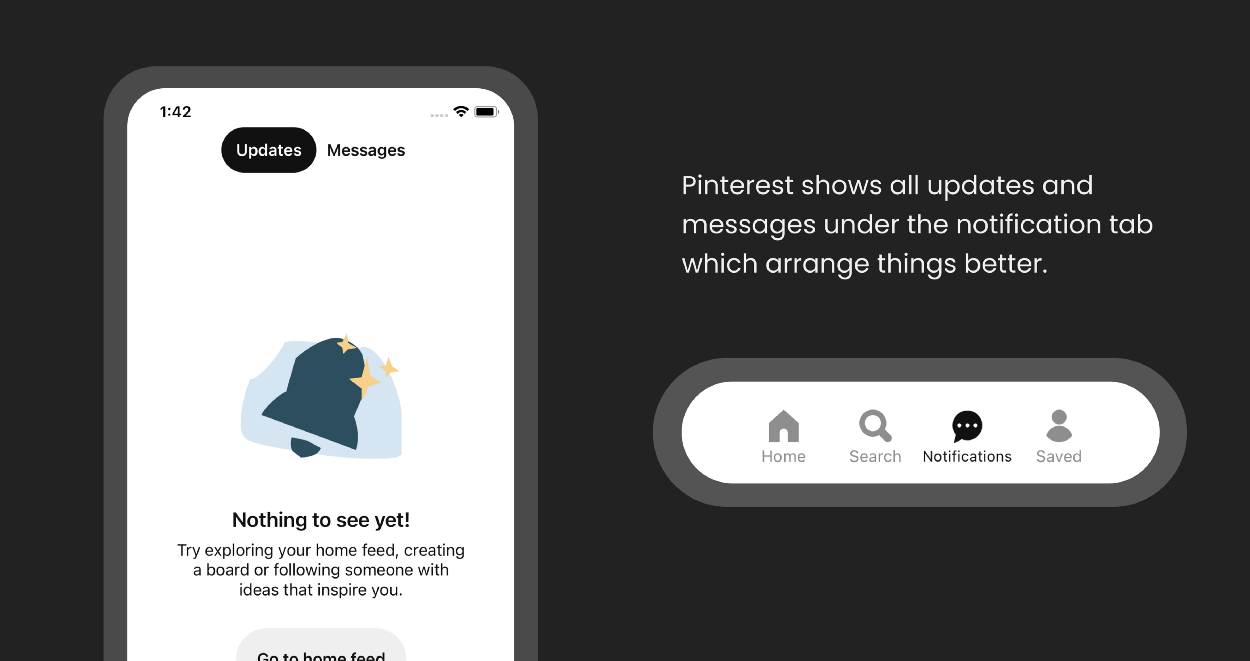
Pinterest的标签栏虽然只有4个标签,但它在通知标签内设计了置于顶部的标签——消息选项卡,最大程度的拓展了用户在此标签内的应用。
任何流行的应用程序都在使用标签,因为它们清楚地说明了当用户点击特定标签时会做什么。


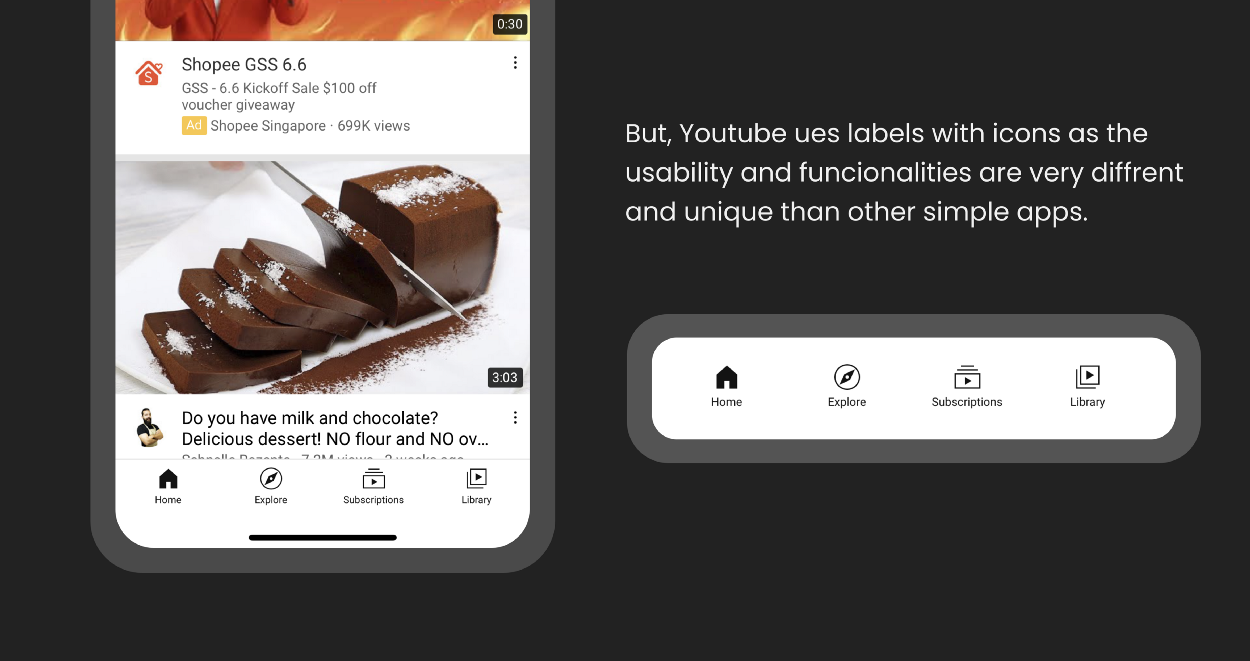
Youtube和宜家这两款应用复杂程度各不相同,宜家的内容主要是家居家具,YouTube则是不同类型的视频。YouTube使用的搜索标签,与其他程序相比,也更具自己的特色。

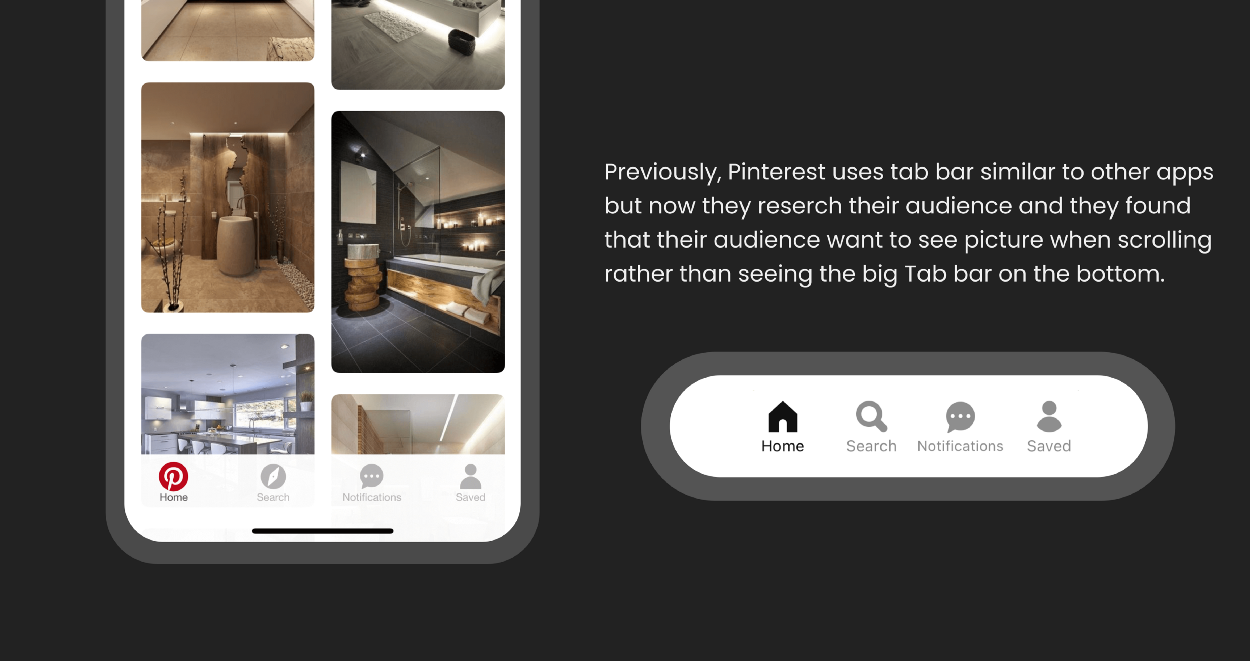
Pinterest的标签栏相对设计的专业一些,会将标签上的文字隐藏起来。当用户习惯使用后,标签上的内容会随之隐藏,我个人非常喜欢这种设计。不过,我建议大家根据自己的选择,再去确定是否要这么做。
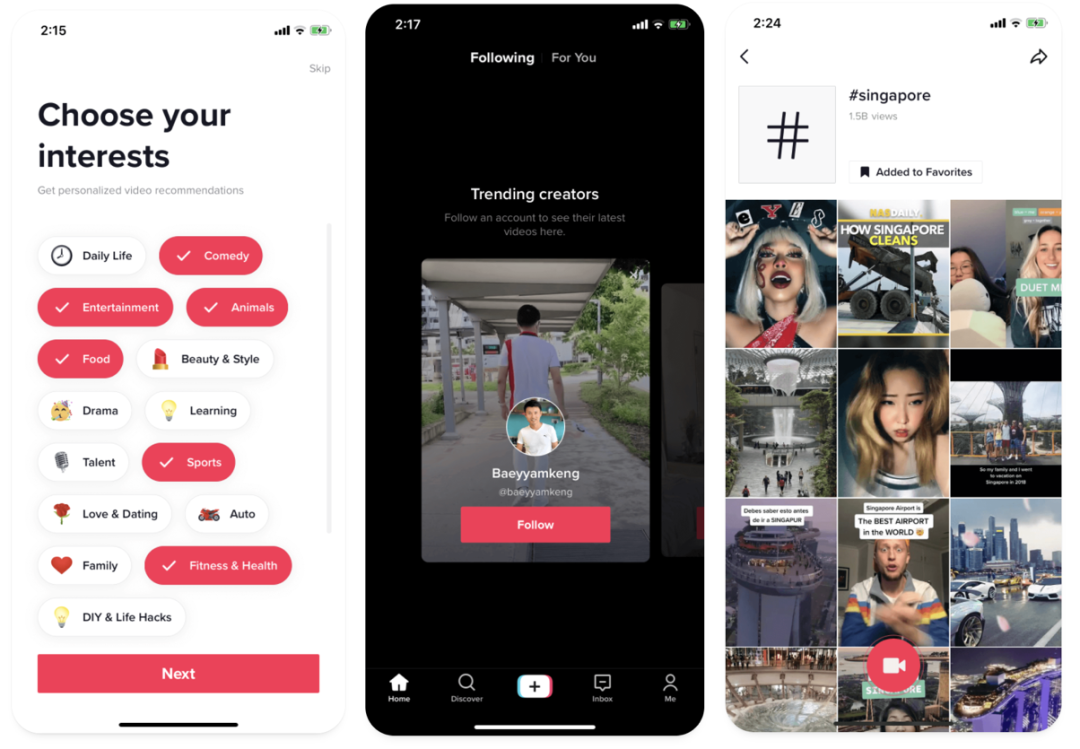
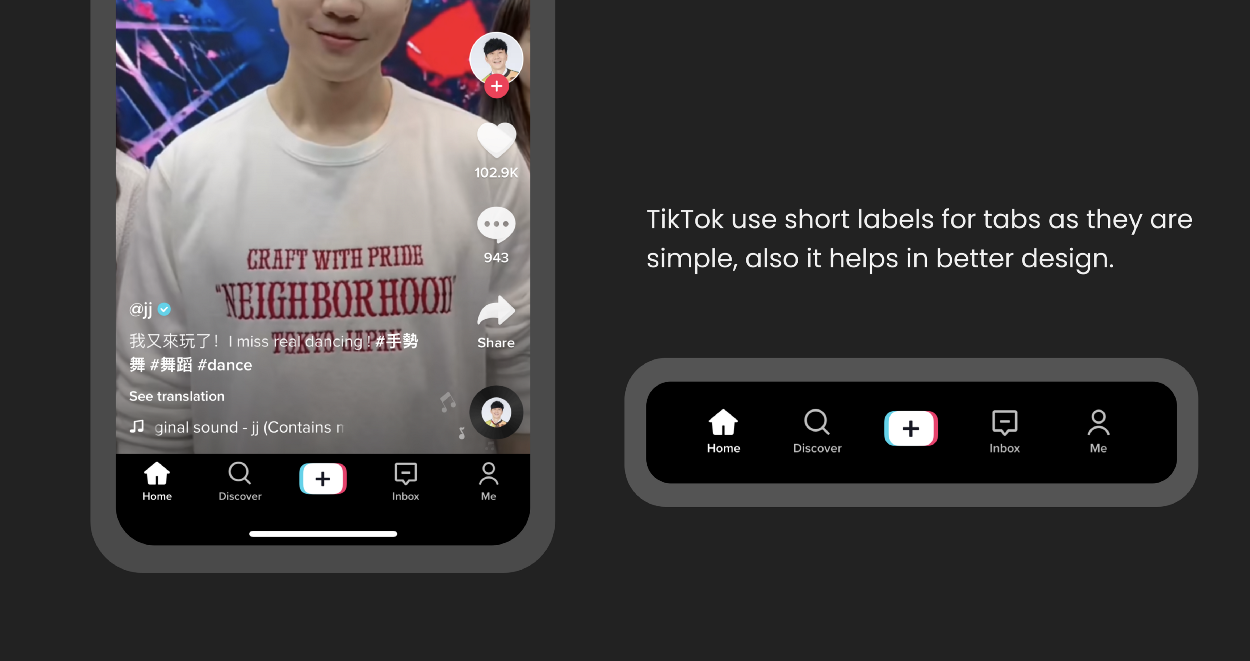
标签栏内的标签应简短与清晰,就像设计按钮标签时一样,请使用准确的标签。TikTok的所有标签都是短标签,并且还加入了创建按钮,如果你想吸引用户的注意力,你也可以这样做。

避免对用户隐藏标签栏,因为其包含了最重要的导航功能。大多数的应用程序都遵循了这条规则,除非有些是出于测试目的,会选择隐藏。Pinterest的标签栏在滚动浏览图像时完全隐藏,我个人猜测,是希望用户可以最大幅度的查看感兴趣的图像。


按顺序排列标签非常有必要,每个应用程序都会参照清晰度和可用性这两个维度去设计。用户喜欢看到排列好的东西,而标签栏就是其中之一,大型的应用程序也基本上遵循类似的设计规则。

打开Pinterest会看到瀑布流形式的主页面,重要的内容都被呈现在了主页上。Spotify、Youtube、Pinterst、TikTok等应用程序都比较相似,将重要内容放在了主页上。个人建议大家可以参考,但最重要的是将内容井井有条地呈现,并始终如一地遵循着设计规则。
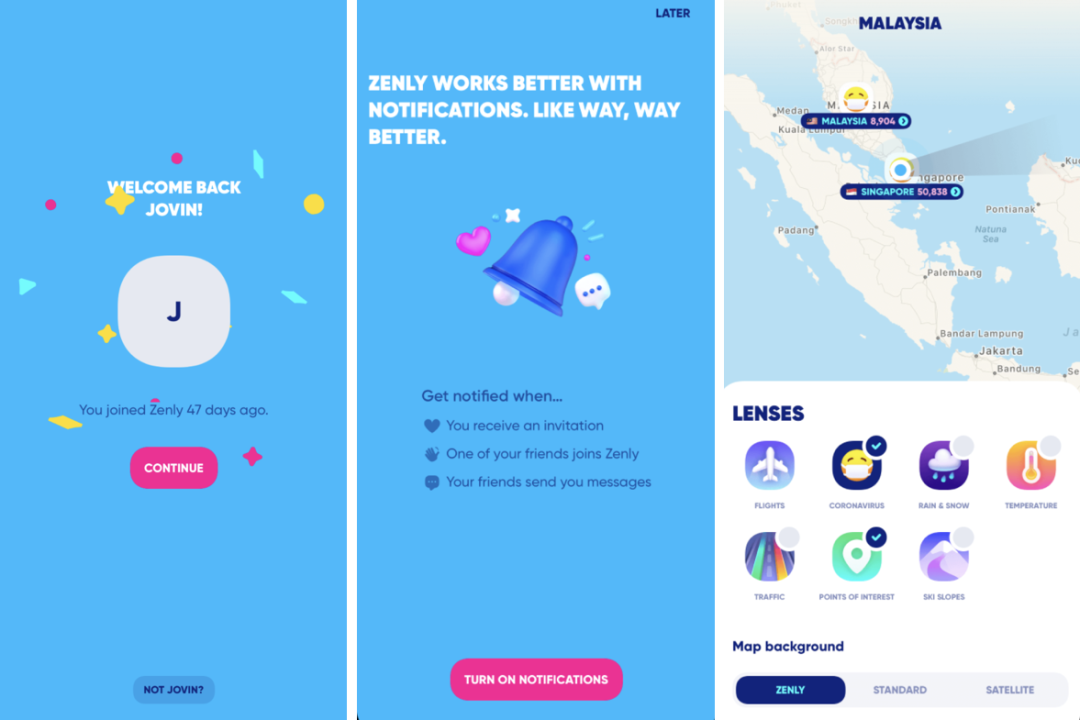
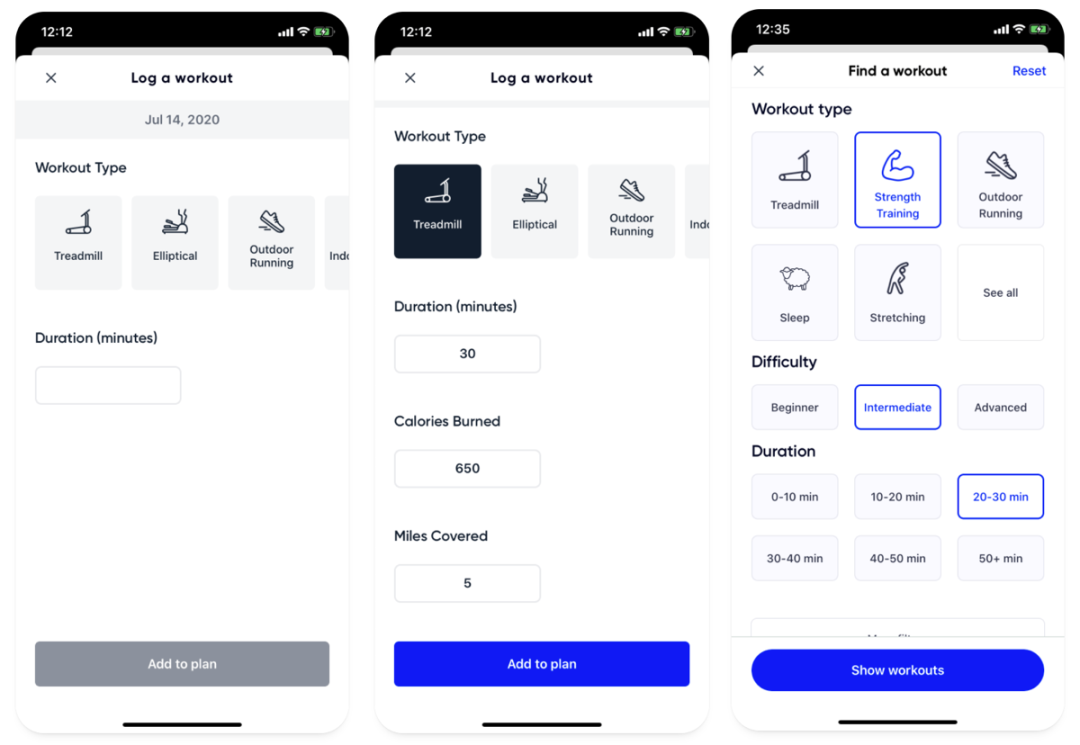
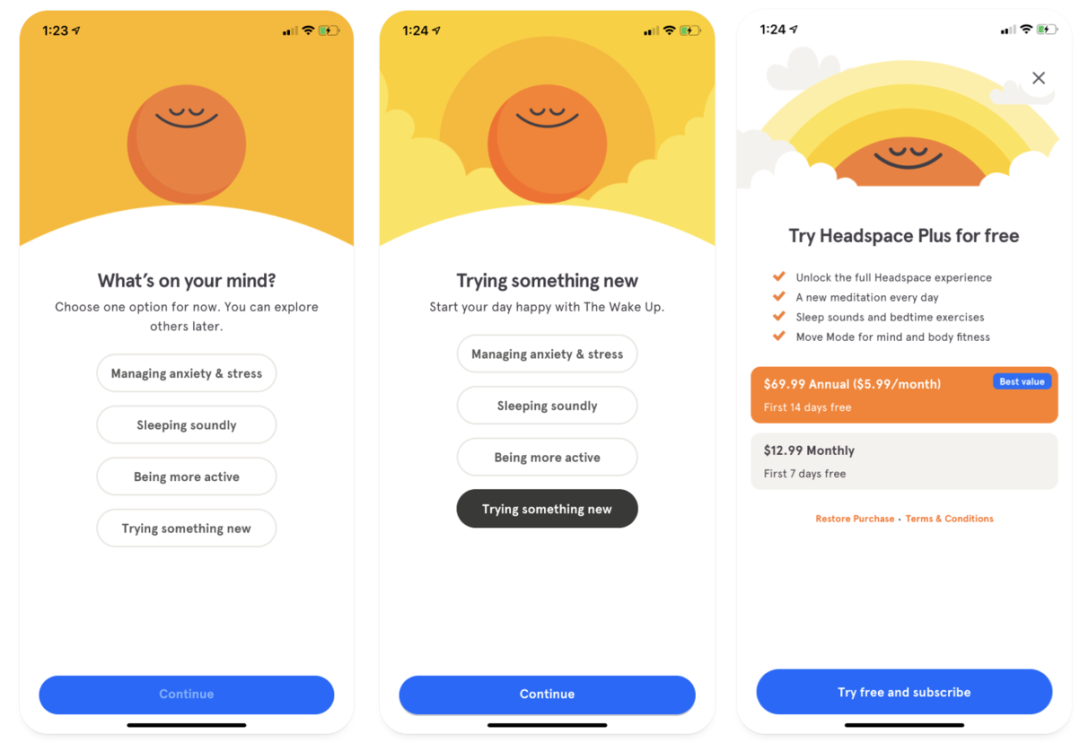
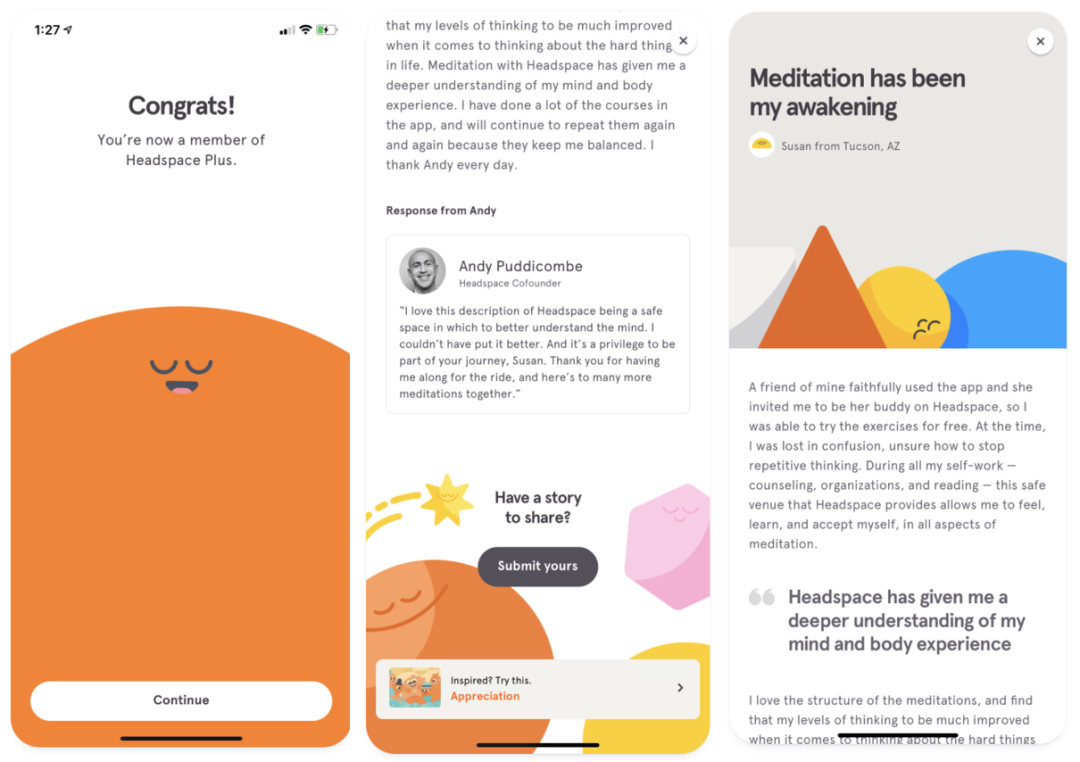
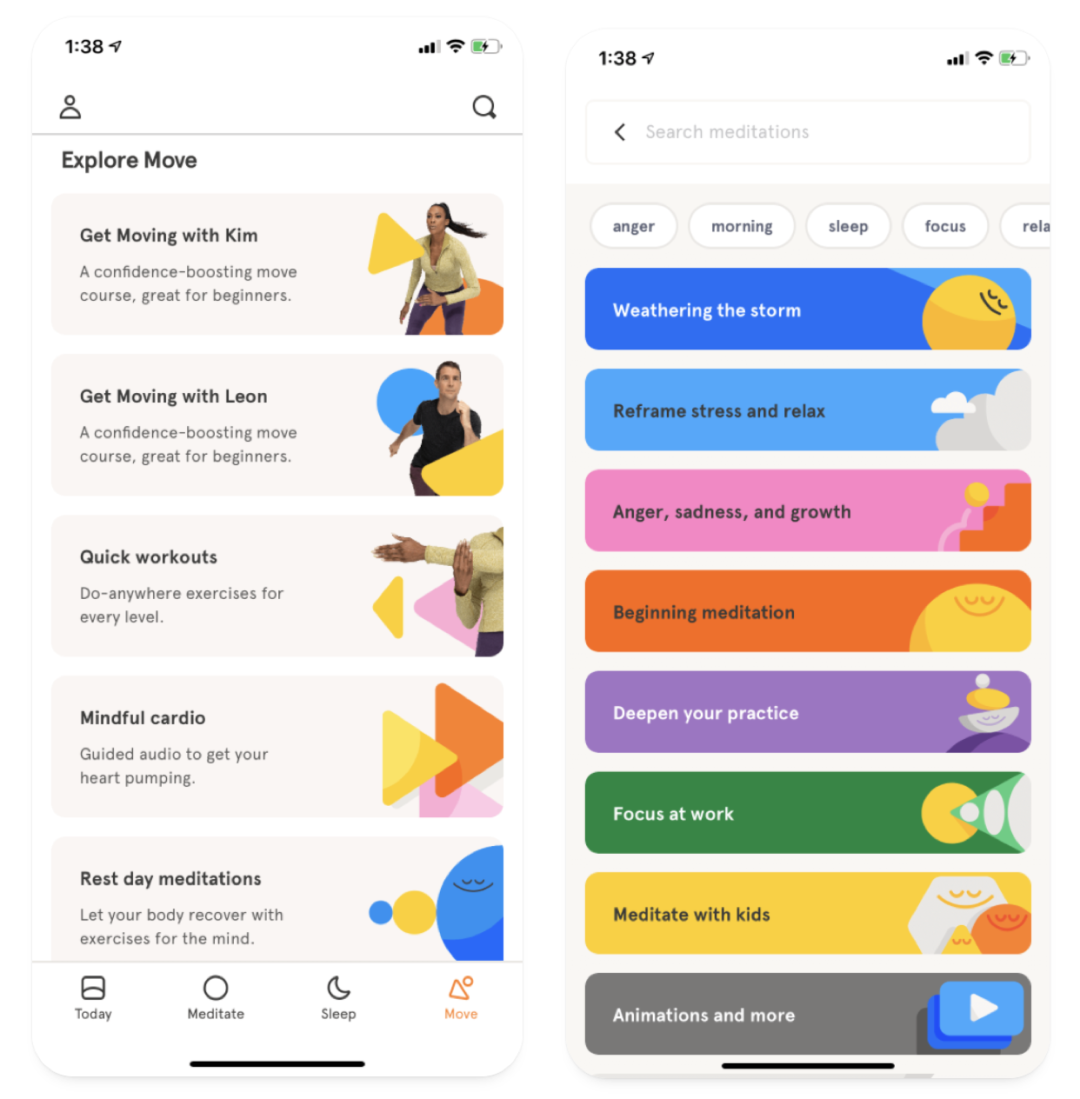
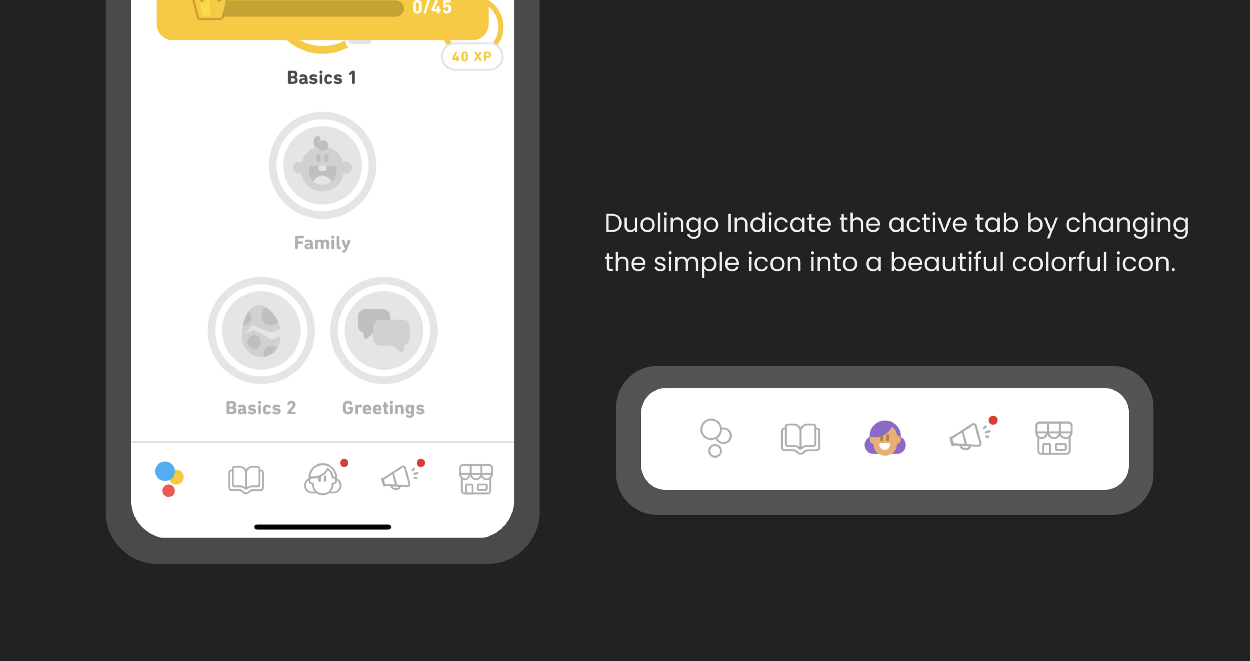
标签栏帮助用户轻松导航,如果用户不知道自己的位置所在,也就无法进行有效地浏览。比如Duolingo和Headspace的标签栏,就向用户传达了其所在的准确位置。


如果你想改进应用内的标签栏设计,数据是关键点。你可以测试用户最喜欢的、不使用的以及需要增加的标签分别是什么。

一款成功的应用是需要持续迭代优化的,就像灵感平台Pinterest,虽然它不急于测试新事物,但却与用户建立了深深的羁绊,慢慢沉淀积累,再去提升应用程序的用户体验。
文章来源:站酷 作者:UX词典
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

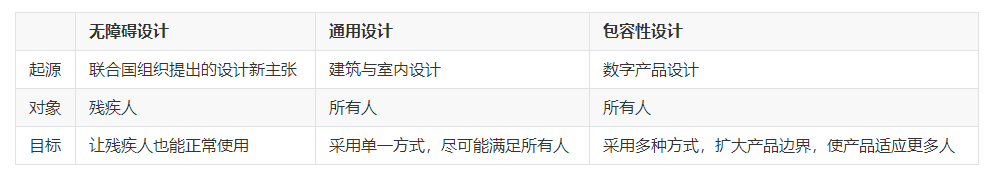
无障碍设计(accessible design)指设计时必须考虑残疾人,无论用户身体是否有残疾,(产品,场所和服务)都具备让其自由使用的能力。
通用性设计(universal design)采用单一的解决方案满足尽可能多的人群的需要。
包容性设计(inclusive design)是最广义的、让产品可以被不同用户(包括不同身体能力、语言、文化、性别、年龄、性取向等)使用的追求。
无障碍设计、通用设计、包容性设计似乎意思相近,在网络上很难找到完全统一的说法,因而经常被混淆。我试着找出它们之间的关系,从而对这3个设计理念进行更好的理解与区分。
无障碍设计是3个术语中最容易理解的术语,它指的是设计时必须考虑残疾人,无论用户身体是否有残疾,(产品,场所和服务)都具备让其自由使用的能力。比如法律规定所有的建筑物都必须方便轮椅进出。
(1)对象:残疾人(也有一些观点认为是针对更大的人群)
(2)解决方法与目的:通过设计让残疾人能正常使用
然而有时这样的设计是迫于无奈而为并缺乏人文关怀。在美国,很多时候,“无障碍设计”在设计界只不过代表《美国残障人士法案》的最低要求,不少设计师把《ADA法案》视为约束,而非创造平等共融空间的机会。因此无障碍设计存在的问题可以分为以下几点:
(1)缺少人文关怀,经常将残疾人专用的无障碍设施与健全人使用的设施分离设置,造成了使用时的隔离感;
(2)无障碍设计与其他设计产生冲突,例如在狭窄的人行道上铺设行进盲道可能造成轮椅使用的不便;
(3)一些设施或产品的应用人群过窄。

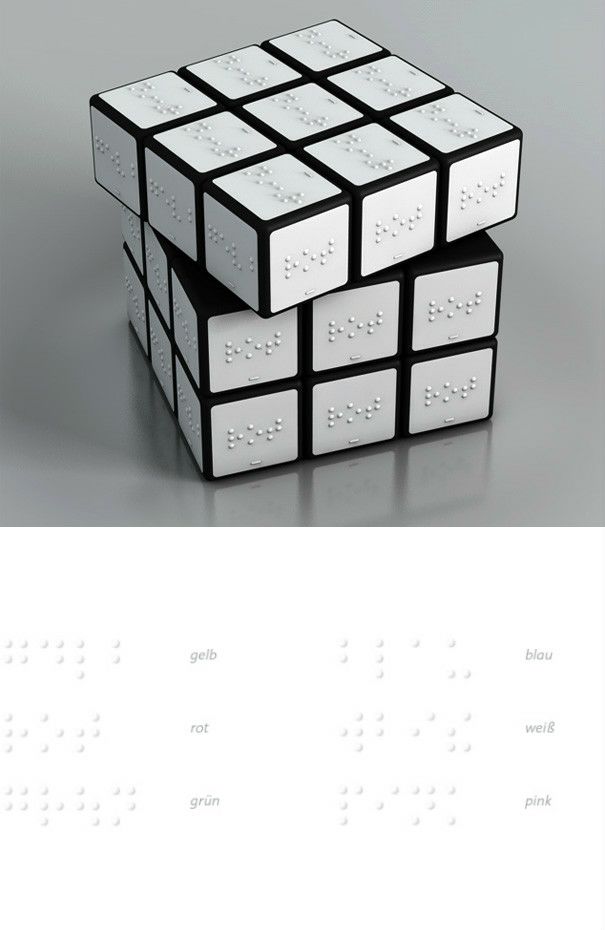
如图专为盲人设计的魔方,普通人很难使用。
通用设计最初的想法来源于建筑和室内设计,是1997 年北卡罗来纳州立大学通用设计中心对通用设计提出的一个定义,此定义一直沿用至今:“一种不需适应或特别设计,而使主流产品和服务能为尽可能多的用户所使用的设计方法和过程。”通用设计在生活中的应用很多,比如视频的字幕,就是为了听力有障碍的人群设计的,而听力正常的人也能够在嘈杂的环境下通过字幕受益。
(1)对象:通用设计是旨在为所有设计的,它超越了无障碍设计,除了考虑残疾之外还考虑其他的因素,包括年龄、性别、种族、语言等。
(2)解决方法与目的:使用单一方案,解决尽可能多的人的需求
(3)重视设计的结果,而不是设计过程
因为人是复杂多样的,人身处的环境也是不断变化的,采用单一的解决方案,是难以满足所有人的需求的。通用设计旨在使用单一的方法为所有人解决问题,就不可避免的会遗漏一些人群。

如图的设计用一种方式同时方便了乘坐轮椅和提行李的人,和一些腿脚不便的老人等。
包容性设计有时被视为通用设计的同义词,但是他们之间还是有明显的区别的。包容性设计是指:“不限于界面和技术的设计过程。在这个过程中,产品、服务或环境会针对有特定需求的特定人群进行优化。”它来源于数字产品设计,是对通用设计的进一步发展。
微软定义:我们的使命,是让地球上的每个人获得更多。设计的包容性开启了用户体验,反应了人们如何适应周围的环境
(1)具有以人为本的特点,包容性设计认为是环境“残疾”,而非个体,并且切实的将所有人的需求摆在了最前面,而不是假定一个“平均值”或“规范”来限定其适用群体。
(2)给予选择,以多种方式解决不同人群的问题,以避免边缘化任何人。
(3)重视设计过程,而不是结果
(1)成本较高,在设计的所有阶段考虑所有人需要花费较长的时间成本与资金
(2)可能会出现一定程度的冗余设计

如图,比如支付宝的老年版设计,就是包容性设计的例子。用户可以自由的选择使用,方便了老年人的同时不影响普通人的使用。

与通用设计中的解决方案对比,这个楼梯考虑到了不同的腿部残疾者,并做出了多样性的设计。打球摔断一条腿的年轻人可以扶着扶手走下台阶,而不是走轮椅的道路。

无障碍设计、通用设计、包容性设计,每一个设计理念都是对前一个的补充与发展,都值得理解与学习,而其中包容性设计相对较优,并更适合用于数字产品的设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:o0WO0
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
文章大纲:
1. 淘宝为什么不淘了
2. 淘宝的基础内容设施
3. 淘宝没有种草经济
4. 让人逛下去的产品设计
5. 逛逛和小红书的设计区别
6. 写在最后
淘宝成立于2003年5月,当时最早的slogan是:“淘你喜欢”,这句话的主体是以平台角度出发,对用户说的,意思是让用户来平台选购商品。
随后2005年,slogan变成了“淘我喜欢”,主体从平台转变成了用户,意思是让用户自主选择来平台购物。
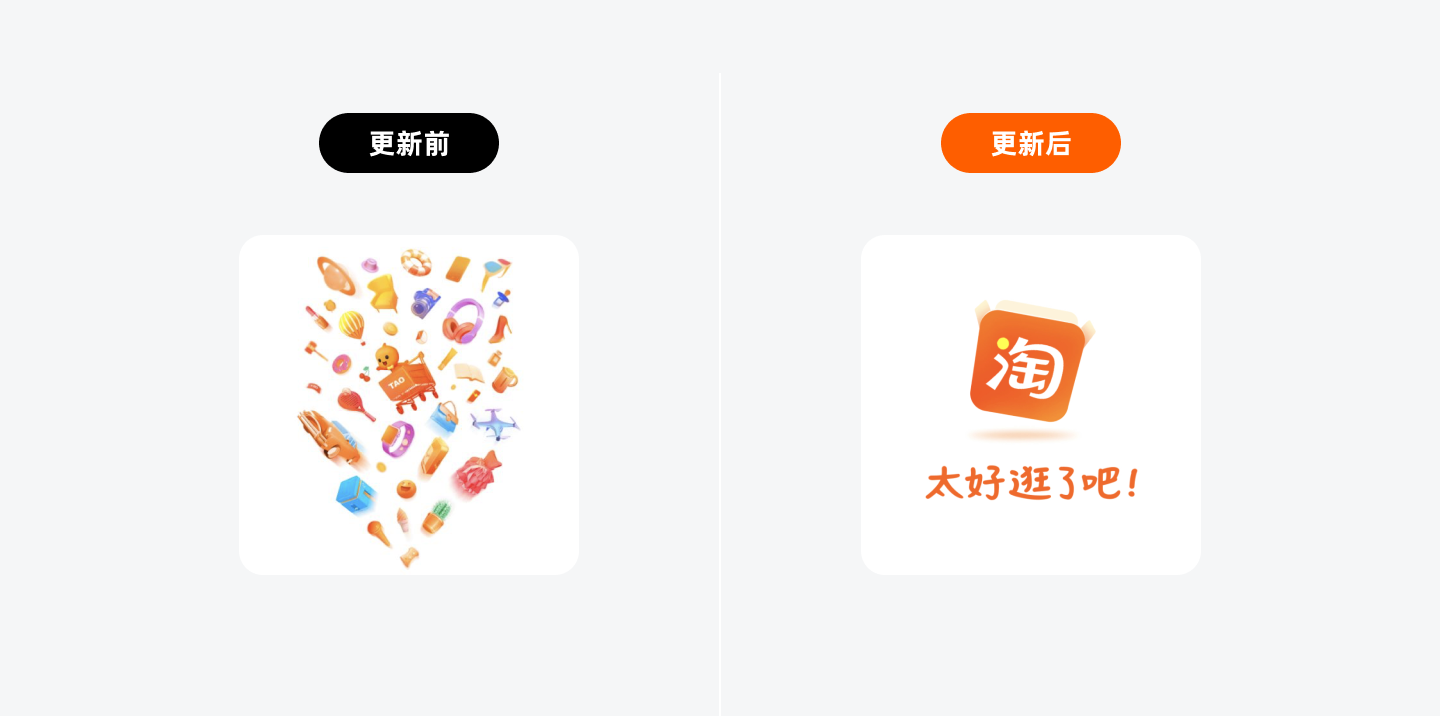
在最近的2021年,淘宝的slogan变为了“太好逛了吧”。代表性的是淘宝app打开的启动图从玲琅满目的商品图,换成了新的slogan:
图:淘宝启动页变化

图:淘宝的slogan变化

淘,又有“筛选”的意思,而筛选行为是要对某具体目标进行的,不可能凭空筛选,这个目标产生的过程,就是我们常说的“用户需求”。
“用户需求”的产生一般分为两种:有目的的需求和无目的的需求。
有目的的需求:需求产生的过程有户外广告、朋友推荐等。以这种方式产生的需求,用户会带着明确目标,这时用户直接打开软件,通过搜索,直接缩小商品范围,更快触达目标商品,在这种场景下,用户明显没有“逛”的心情。
无目的的需求:当用户在没有明确目标的情况下打开软件时,用户购物意向都是比较模糊的,没有明确选择区间。此时,如何让用户产生购买欲望,是产品设计时必须要重点思考的。
图:需求产生的类型

我们都知道,淘宝最开始的定位是“淘”,主打的是以导购型社区为目标,主要解决“用户来平台需要买什么”的问题,也就是有目的的消费需求。
针对这类用户,最简单的思路就是“让用户买到想要的东西”,基于这一思路,淘宝推出了“千人千面”的算法机制。
随着淘宝算法越来越精准,用户购买越来越效率,导致很多用户对于淘宝的使用心智固定在了购物平台,而不是内容消费平台。
但是算法是有一定的滞后性的,只有在用户产生数据后才能够进行精准推荐。(这个数据可以是在淘宝平台产生的,也可以是在其他平台产生的,比如说通过搜狗输入法输入了某个商品名)
所以单纯的靠精准的算法推荐,并不能解决用户的潜在需求。
图:不同需求类型的解决方案

在淘宝店铺的运营中,有一项重要的指标叫UV价值,指的是平均每个客户在店铺的销售额,数字越高说明访客的转化率越高,转化高就代表最终的GMV会高。
而根据淘宝的数据统计,店铺粉丝级别越高,对店铺的粘性越强,UV价值也就越高。最终反映在淘宝数据上就是GMV高,既利于平台,也利于商家。
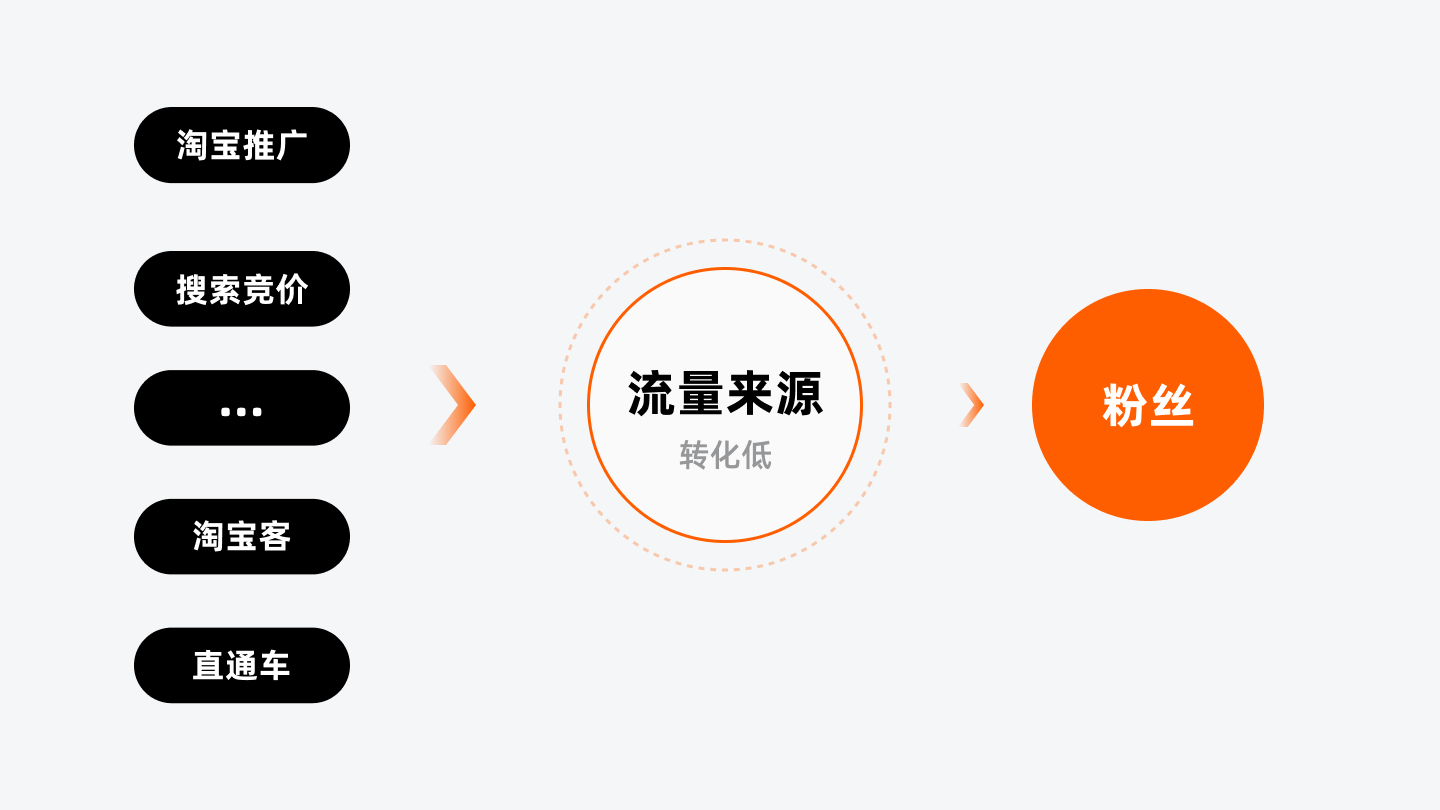
粉丝的积累需要流量,而淘宝店铺的流量来源一般分为:淘宝站内、淘宝站外,其中有包括淘宝推广、搜索竞价、淘宝客、直通车等方式,但这些流量通常是不稳定的,免费流量自不用说,付费流量的投入成本也对店铺的资金有一定要求。
所以店铺需要把这些吸引的流量,转化成店铺的粉丝。
举个例子,在很多电商平台上,店铺会有自己的引流款,这些商品不是为了毛利。只是起到为店铺引流的作用。
因为对于平台的店铺来说,持续不断且稳定的流量增长,不仅可以推动销售的稳定增长,也利于长期的发展方向。
图:淘宝流量来源

早在2015年,当时淘宝内部孵化淘宝头条,分享优质的消费类资讯内容,当时淘头条的MAU(月活跃用户)过亿。但随着视频内容的崛起,图文形式逐渐走下坡路,淘宝看准了直播带货的赛道,开始逐渐布局淘宝直播的内容形式。期间也相继加入了微淘、有好货、买家秀、好物点评团等内容形式。
但是这些内容一直分散在淘宝各个功能模块中,没有形成一个整体的社区化。
图:淘宝的内容矩阵

其中最成功的应该就属淘宝直播了,根据淘宝直播2021年度报告:2020年淘宝直播带来的GMV超过人民币4000亿元。
但是,直播的内容形式注定是以主播自上而下中心化的,用户是跟着主播走的,一旦主播下播以后,这些观众也会失去购买目标。
并且由于直播属于一对多的形式,越大的主播,观众越多,这时候主播和观众的互动率是很低的,久而久之,用户的互动积极性也会受打压。
图:以主播为中心化的淘宝直播

除了淘宝直播,近年来另一个改动比较大的应该就是微淘的出现了,在逛逛出现之前,一直占据底部栏的二号位,它的内容形式主要以店铺上新、直播、福利为主。
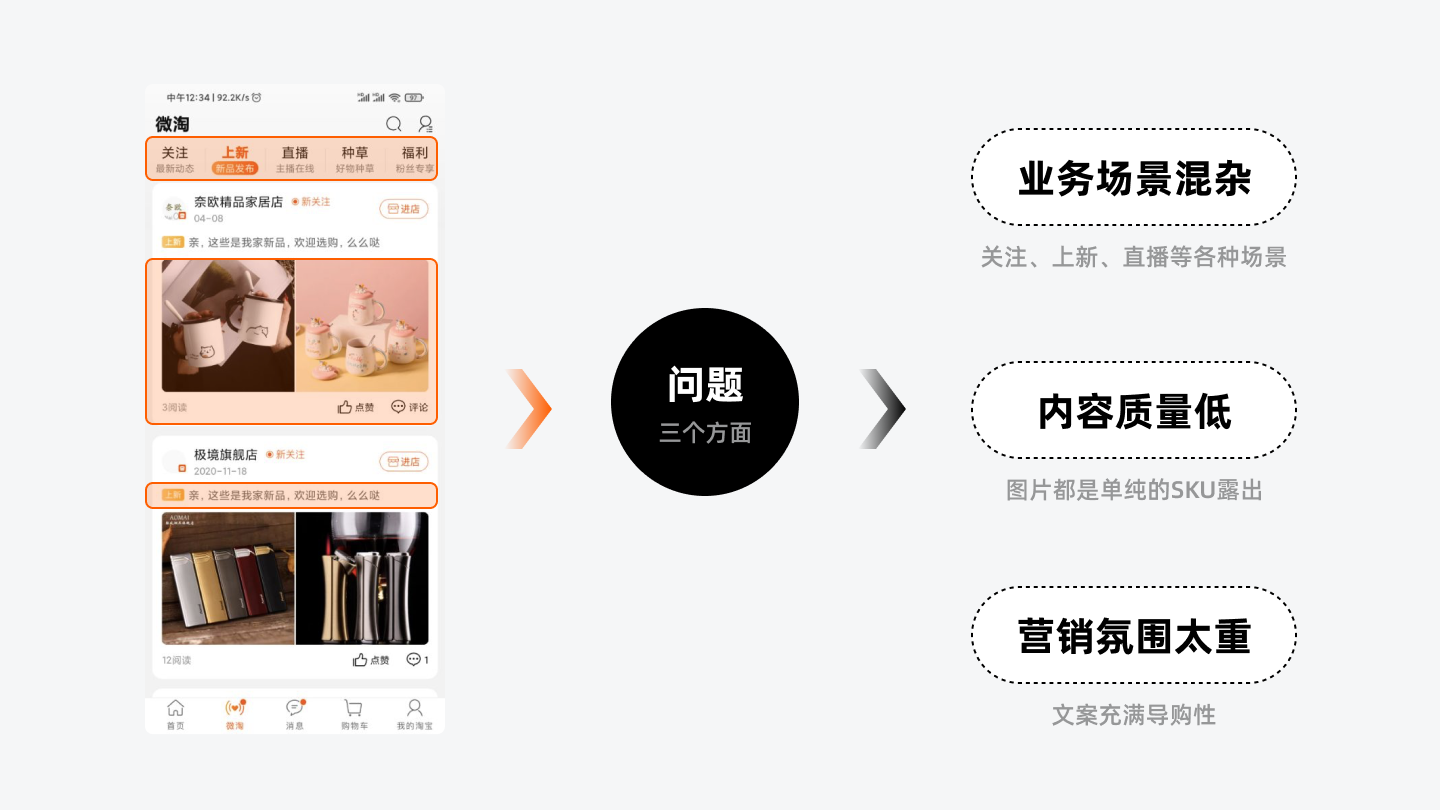
这也是淘宝在店铺私域流量运营上做的一次尝试,目的是为了让用户更容易和店铺产生连接。但是实际上,由于微淘的内容形式之间关联性不大,业务场景混乱,一些刚起步的商家也没有资源拓展多业务场景,导致内容质量参差不齐,影响转化。
淘宝做微淘中做内容的目的是为了让用户有东西可以逛,但是逛内容就代表着用户购买需求不明确,这又与营销场景相冲突(营销场景是为了让用户快速下单完成购买),所以微淘也一直被诟病转化率低。
图:微淘主要的三个问题

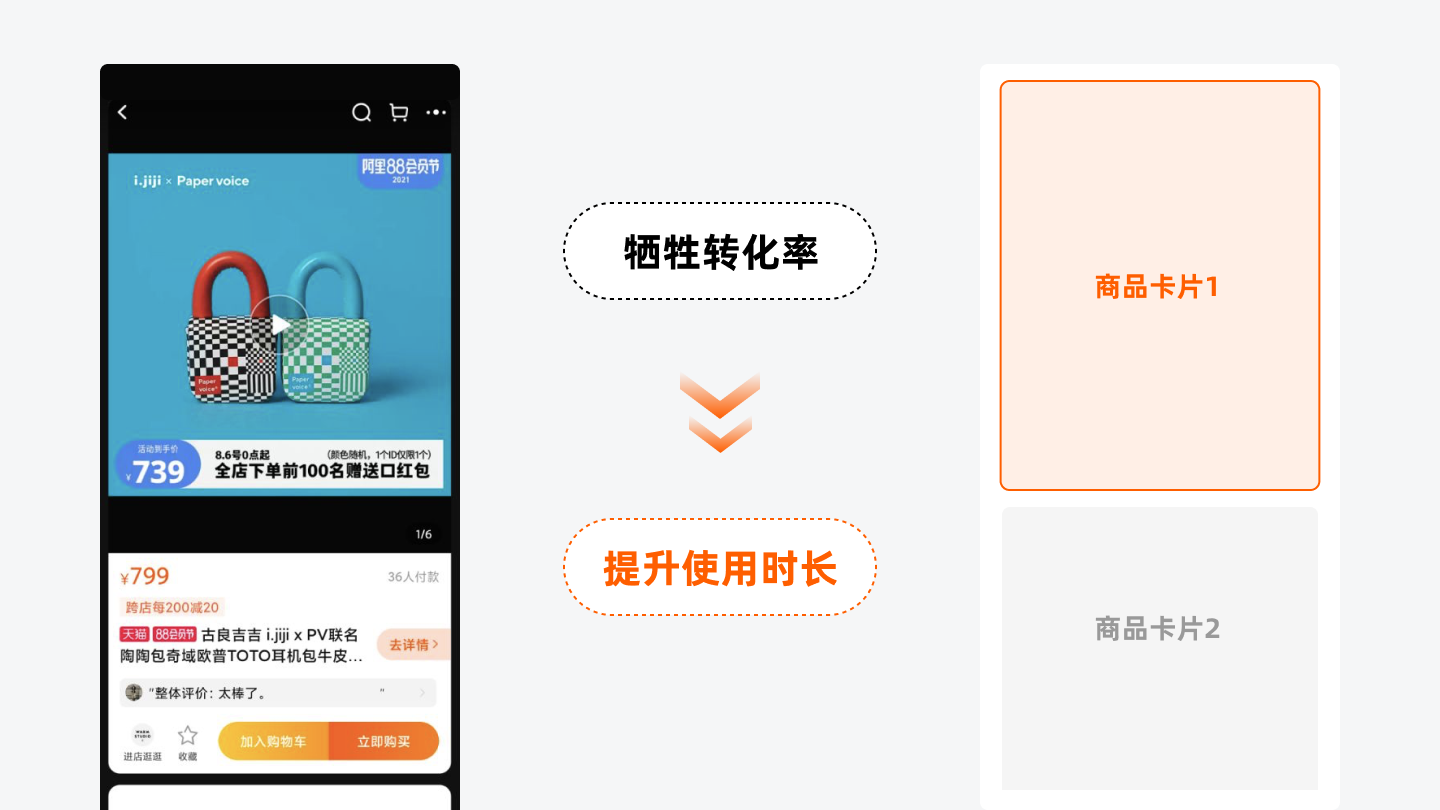
后来在2020年年底的时候,淘宝迎来了另一个比较大的改版,猜你喜欢变成了纵向的信息流,点击猜你喜欢进入的是一个流量的中转站。比如说点击一件衣服,下面全是衣服的推荐。
新版猜你喜欢的特点很明显,牺牲转化率,增加用户使用时长。在实际点击进入信息流中,用户总感觉下面有新的内容,这时候用户的心态普遍是浮躁的,会使用很短,甚至一两秒的时间决定是否深入了解产品。如果不喜欢,就会滑到下一个产品,无形中增加了用户在平台的停留时长。
据淘宝官方数据表示,此次猜你喜欢的大改版,淘宝用户的点击率和用户时长都提升了20%。
图:猜你喜欢改版,通过牺牲转化来提高使用时长

逛逛是以UGC内容形式为主的种草平台,顾名思义,就是消费者在无聊的时候,可以到处逛逛。
如果说信息流是纵向的内容推荐,那么逛逛就是通过大数据,横向的推荐内容,最终向商品引流。丰富的内容为其他消费者带来沉浸式购物体验,类比线下商圈,就是逛着逛着就把东西买了。
AISAS模型是一种用户决策分析模型,由电通公司(日本第一大广告公司)提出,是消费者行为学领域很成熟的理论模型之一。
AISAS模式将消费者从产生需求到最终完成购买的路径分成了五个阶段,既Attention(注意) - Interest(兴趣) - Search(搜索) - Action(行动) - Share(分享)。其中消费者在注意商品并产生兴趣之后的信息搜集(Search),以及产生购买行动之后的信息分享(Share),是当下互联网消费时代尤其重要的两个阶段。
搜索就是当用户对某商品产生兴趣之后,消费者会通过线上或者线下渠道来收集相关产品的信息,比如说评价、打分等。分享是在购买路径完成后,用户自发向身边人推荐商品的阶段,也就是口碑裂变,当然也有可能变成商品吐槽大会。
但是,在前文也提到了,搜索是在有明确对某个商品产生兴趣之后才会产生的动作,整个消费路径是单向进程的,缺少信息的互动与交换,用户很难有效辨别信息真伪,用户与商家依然存在信任问题,最终的购买壁垒依然存在。
图:AISAS消费模型的流程

随后,DCCI(互联网数据中心)在AISAS的基础上,提出了新的SICAS行为消费模型:
既 Sense(品牌与用户相互感知) - Interest&Interactive(产生兴趣并形成互动) - Connect&Communicate(建立联系并交互沟通) - Action(行动) - Share(分享)。
Sense,感知:品牌(商家) - 用户相互感知,通过多触点,在商家个用户之间建立感知,对用户来说,关注、分享、订阅、推送等,都是有效的感知行为,而商家要做的,就是想办法,通过什么样的方式或内容,让用户有效使用他们的感知行为(分享、点赞、订阅等行为)。
Interest&Interactive,产生兴趣和互动。在产生兴趣上,随着用户对传统的广告曝光和广告产生的印象的敏感度在降低,理解并响应用户的需求正在成为关键。站在用户的角度,观察用户真正想要的内容,衡量内容的指标不再是广告的传播率、曝光率,而是变成了点击率、点赞数、好评度等。
Connect&Communication,建立连接和产生沟通。在用户产生兴趣之后,通过平台提供的服务:客服,问大家,好评团等形式,完成用户信任的积累,帮助用户完成购买决策。
剩下的Action(购买行动)和Share(体验分享)与AISAS模式一样,就不展开说了。
图:SICAS消费模型的流程,以及和AISAS消费模型的区别

综上,SICAS模式前三点的核心观点是建立联系,也就是互动,这也与时下流行的种草经济不谋而合。
种草行为本质上是人与人之间的一种互动关系,互动天然的容易产生强关系链,而强关系也意味着情感联结和信任,最终会形成社群关系。随着越来越多拥有相同消费偏好的用户聚拢,用户消费习惯逐渐圈层化,在各垂直的消费圈层中得到身份认同感。
在这种社群氛围的烘托下,用户更容易表现出高表达欲和参与度,既用户不仅是内容的消费者,同时也会发展为内容的生产者。
图:逛逛想打造的种草生态

综上结合淘宝的问题以及消费模式的转变,我们可以得出淘宝近期疯狂改版的思路:
图:淘宝改版思路

在了解上述淘宝自身的问题和新消费类型带来的冲击后,可以总结淘宝最近经常改版的战略可以分为两个方向:转化的归转化,内容的归内容。
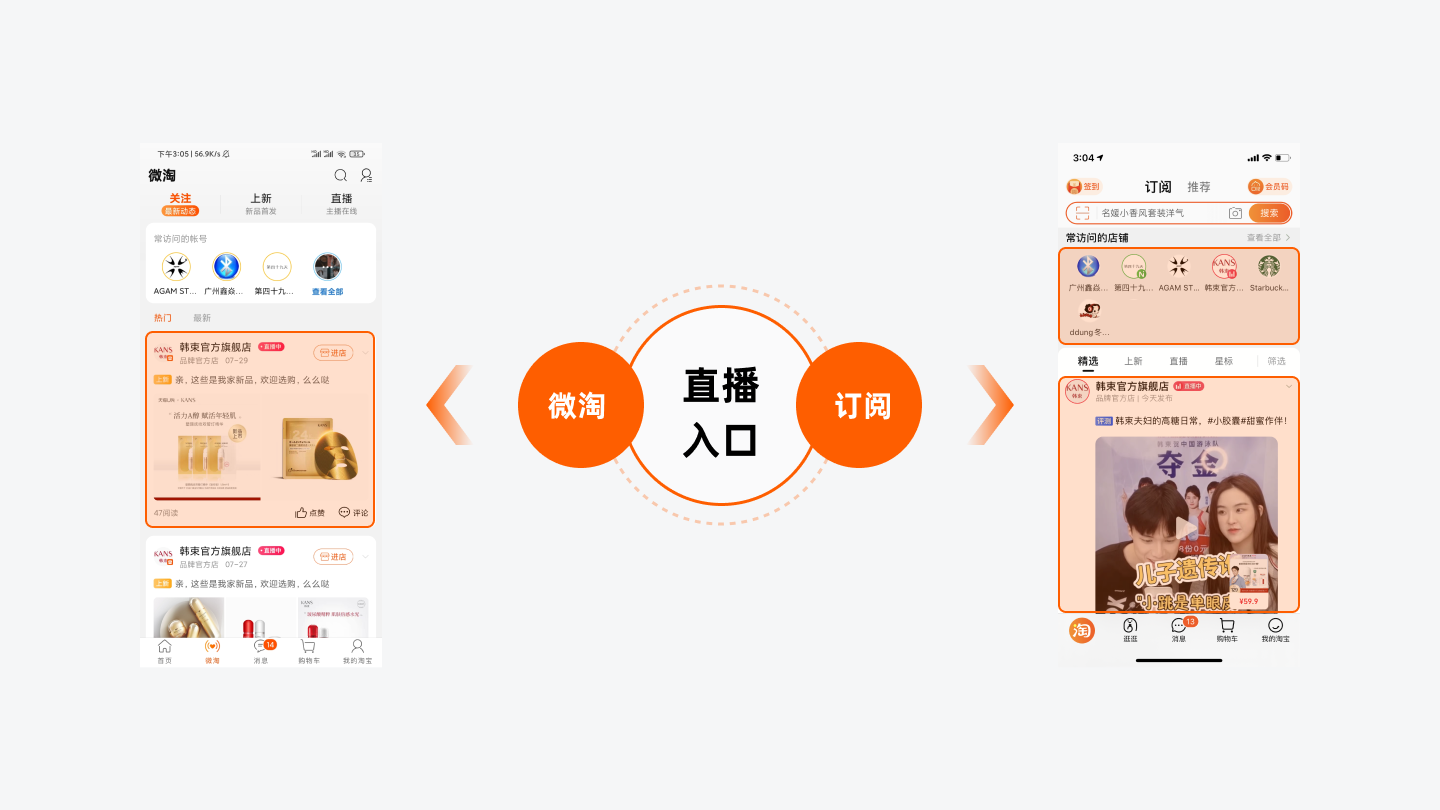
淘宝第一个改版是将原来的微淘升级为了订阅,并且放在首页上的tab,与推荐并列。此次改版,最大的改变就是拆分了店铺运营的内容,让不擅长做内容的商家可以专注自家的店铺运营。
图:首页专注商品转化,逛逛专注内容消费

新版订阅的精选一栏中:包括上新、买家、评测等,这些内容一起构成商家和粉丝的互动模式,吸引新客快速转粉,同时也增加了老客户的黏性。
在之前微淘的版本,用户需要点击微淘-点击店铺-点击订阅,升级后的订阅路径变成了左滑进入订阅页面-直接订阅店铺。点击直播可以直接进入直播间
更短的触达路径加上私域流量的运营,优化之前微淘转化率低的问题。
图:路径图,直接进入直播间,直接订阅店铺

图:提高直播入口权重

另一个重要改版是“买家秀”社区升级成为“逛逛”,为了弱化逛逛的购物属性,强化社区氛围,逛逛在产品的商业化设计上十分克制,主要围绕引导用户进行内容消费和互动为目的进行设计。
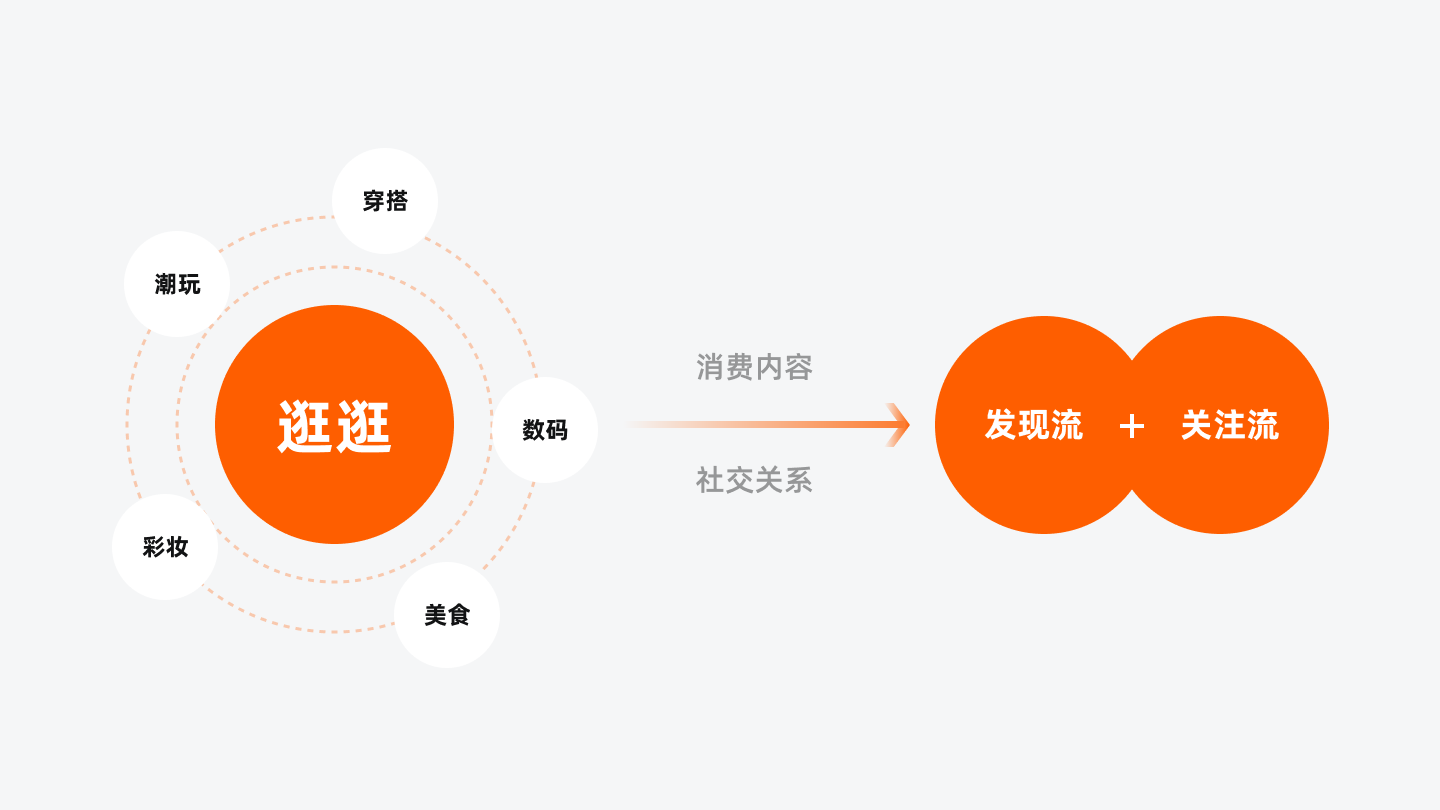
在内容分发形式上,分为了以平台推荐为主的“发现流”和以社交关系链主导的“关注流”,更加注重内容垂直和精细化。
图:逛逛的内容分类

逛逛的发现模块与小红书类似,都属于种草型内容社区。内容主要以穿搭、彩妆等淘宝擅长的领域为主。
页面的布局形式和首页的商品流一样,以双列信息流呈现,和单列相比,一方面,给用户提供多样化的选择,承载不同的内容形式(短视频、图文),延长用户在平台的停留时长,同时也为其他内容引流,模拟更真实的线下“逛街”体验。
另一方面,和首页注重转化率的算法机制不同,影响发现流推荐算法的因素除了本身的内容质量,还会受到用户浏览行为的影响,比如浏览内容时产生的关注、收藏、点赞、评论等互动行为。
图:表现内容互动率的互动指标

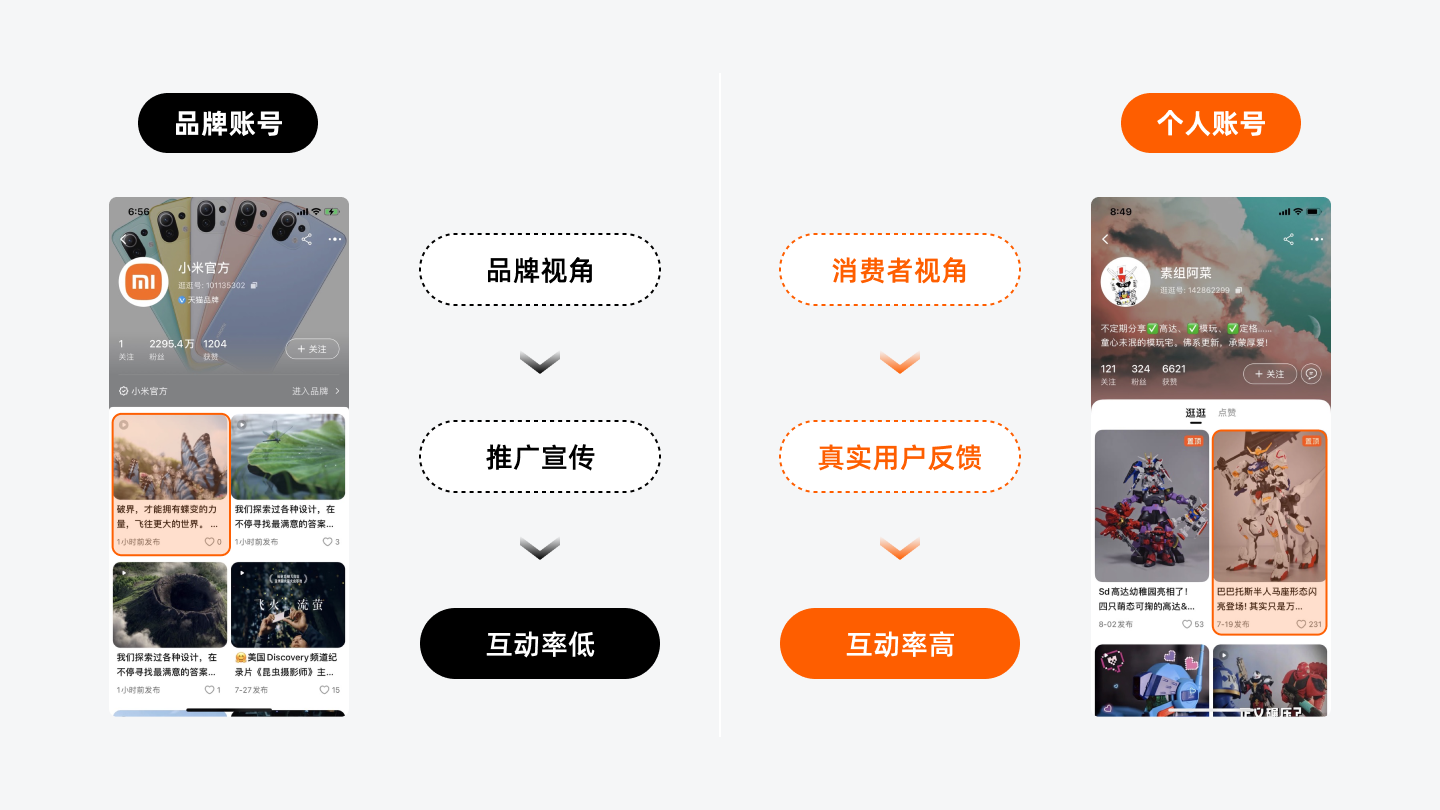
逛逛相比首页推荐,去中心化的机制也更加明显,举例来说,小米官方店的号,粉丝量达到了千万级,但是内容的互动率很低,点赞评论甚至不超过个位数。
个人认为是因为品牌天然的自带营销属性,用户在看到品牌账号时,很容易形成品牌注册账号是为了卖产品给我的刻板印象。
这也反映了逛逛的流量重点落在消费者的内容上,以消费者视角为突破口,摆脱和商品相关的品牌属性,注重普通用户对商品的真实评价,而不是围绕IP账号产生的内容消费。
图:小米账号和个人账号互动率对比

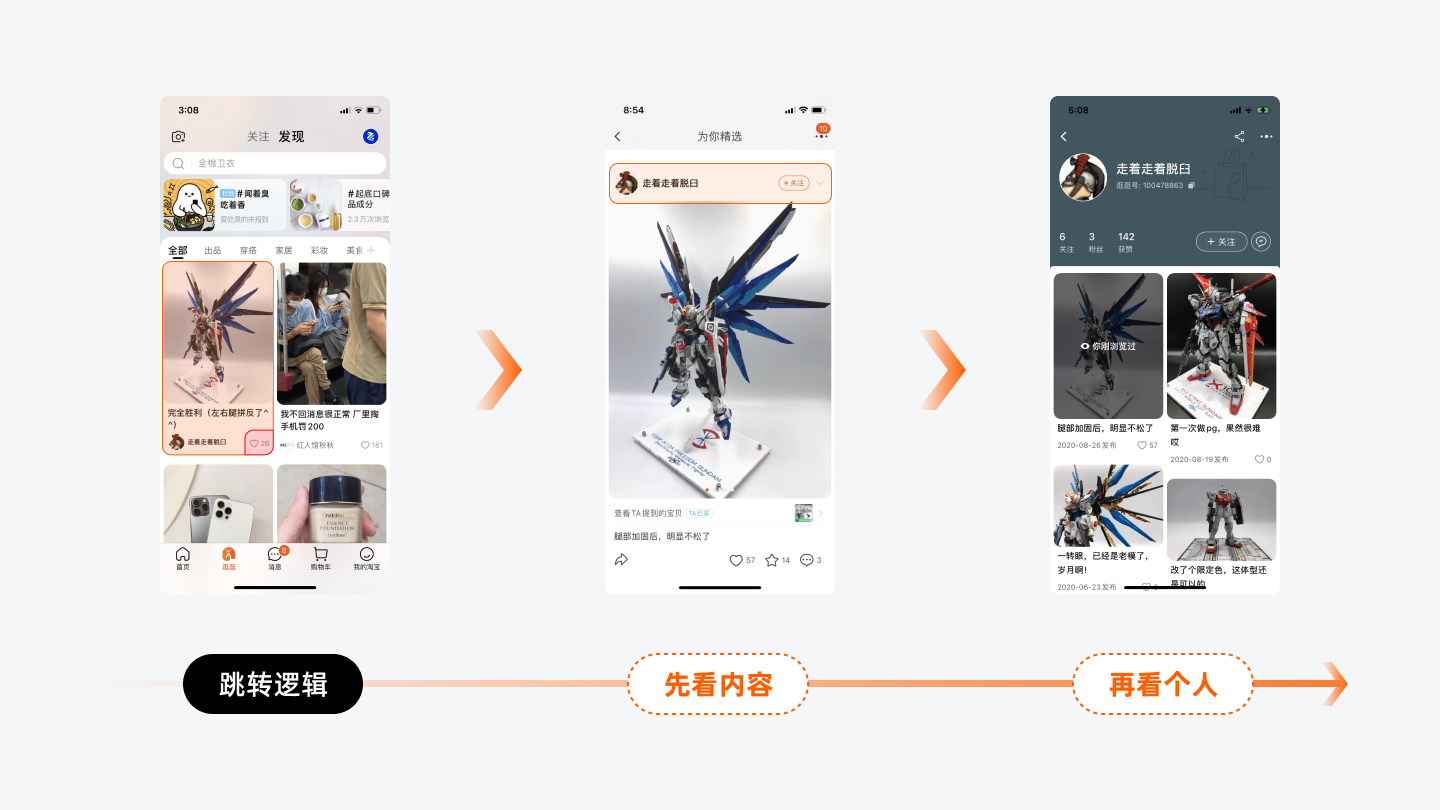
在用户路径的引导上,发现页并不支持点击头像进入用户主页,只能先点击进入内容详情页然后才可以进行关注等操作,即先看内容,再关注人。
图:更关注内容转化率

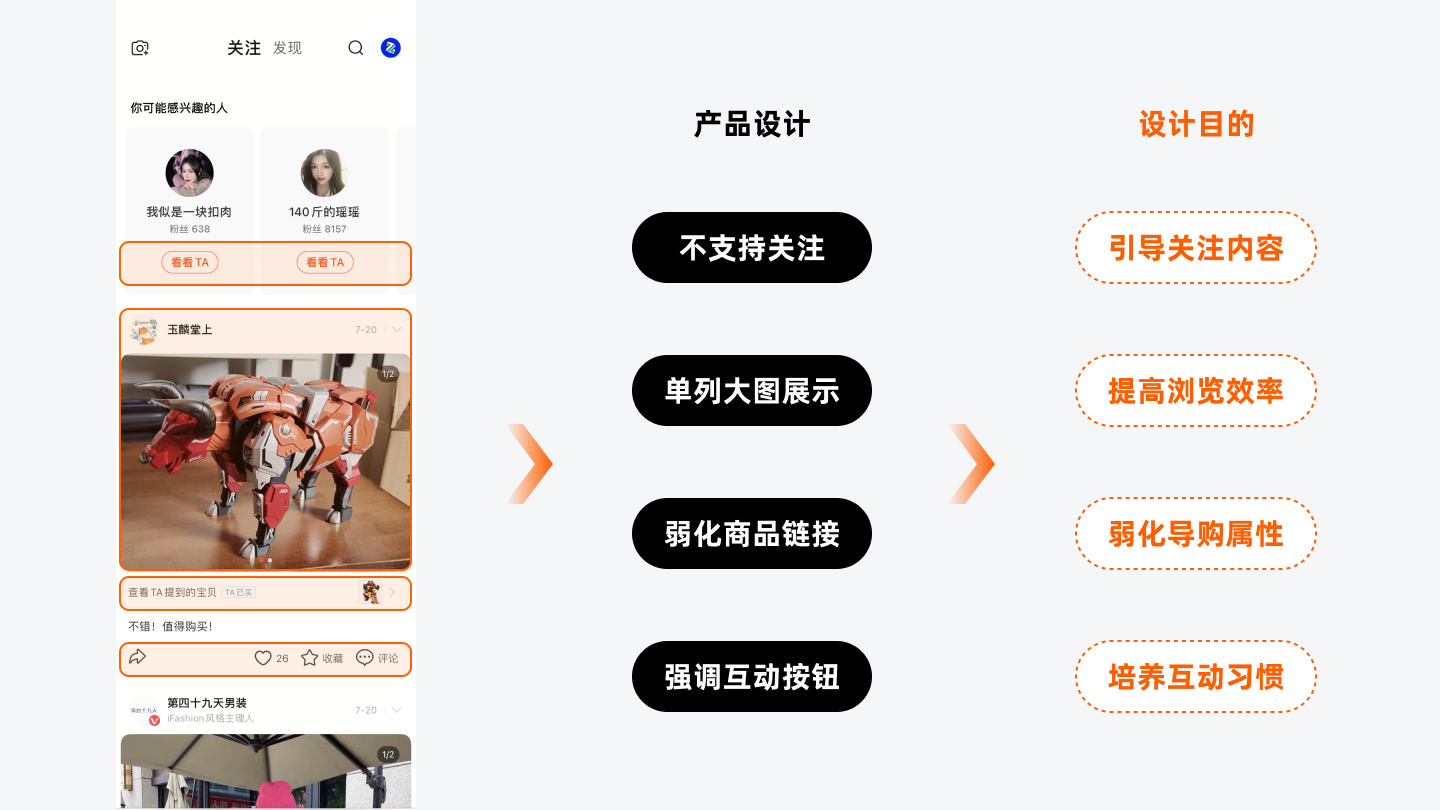
另外一个人关注流的动态则加强调社交关系的转化,因为是经过用户主动“关注”过后筛选出来的内容,是内容生产者和内容消费者相互选择的关系,所以在产品设计上以单列大图为展现形式,帮助用户消费内容。为了防止让用户感受到广告的营销感,产品设计上特地强调了分享、点赞、收藏、评论等按钮,弱化商品链接。
和其他的社区一样,关注信息流中也会推荐一些“你可能感兴趣的人”,但不同的是,用户无法直接关注推荐的博主,需要先“查看TA”,进入博主的个人页后才可以进行关注操作,这样的目的主要是为了让用户了解达人的领域内容之后,再决定是否关注,这样的关注更加有效,粘性更强。
图:“关注流”视觉设计的思路

“逛逛”的内容形式很好地弥补了淘宝缺乏用户导购的问题(俗称种草),依托KOL产出的优质内容,与消费者产生情感上的价值链接,创造出用户的潜在需求。
这次改版之后,很多人说这是小红书。关注、发现、垂直分类栏,都和小红书很相似。
淘宝和小红书对内容的分发模式是不同,小红书默认分类栏处于收起状态,只有主动下拉的时候太会出现,由此可以看出小红书对自己的内容推荐还是比较有信心的,由于一开始就是做内容起家,所以对自身平台用户的喜好是有所了解的。
但是淘宝是一个电商起家的平台,在内容方面,缺乏对用户的偏好判断,所以逛逛的导航栏下方,会加入了“官方话题栏目”和“官方出品的内容”,利用精选话题引导社区内容的方向,一定程度上也可以通过话题数据了解平台用户的偏好。
图:小红书比淘宝更懂用户喜欢什么内容

小红书等平台不光有购物种草,还有学习、音乐、科普等内容也相对成熟。和淘宝转型社区内容一样,小红书也在进行图文、视频向直播内容扩展的战略方向。所以我们会发现,在小红书的编辑内容上,视频和直播是强露出的,且不支持位置更换。
再来看逛逛的内容,以穿搭、彩妆为首的消费品内容,这些都是淘宝擅长的领域,容易产出优质内容,反过来说,这些内容最终也都是可以在淘宝上可以消费到的,最终还是以平台商品转化为目的。
图:内容形式对平台战略的影响

小红书在内容消费形式上,比逛逛更加注重互动:首页瀑布流点击进入二级的内容页后,可以直观的看到博主全部的文本简介,以及下方的用户评论内容,用户消费的不光是图文本身的内容,也是其他用户评论产生的内容,更容易产生社交关系链。
逛逛则更注重内容本身的消费效率:产品设计上使用沉浸式的下滑体验,用户点击产品图后,进入的是同系列产品的瀑布流,如果想要查看评论的话,需要点击评论icon进行二次跳转,此时用户会一直专注于内容的消费,容易忽略其他用户评价等内容。
图:提高互动率的产品设计

此次淘宝做内容社区的优势之处在于,淘宝将社交关系融入到了商品的消费链路中,消费者通过商品体验、测评、种草等方式,和平台产生互动,建立联系。
而淘宝最不缺的就是商品,并且拥有8亿多的消费者,和其他平台相比,更容易产生垂直领域的优质内容和专业的KOL,但是要想经营一个优质社群,除了需要一批优质的内容创造者,还需要考虑后续涌现的用户是否会对现有社群模式产生冲击。(比如知乎开放用户注册后,导致内容注水的现象)
因为淘宝本身相当于一个巨型供货方,大大缩短了带货变现的路径和难度,不同于小红书这类平台,它们最开始是没有带货模式的,常常需要通过接推广给其他商品引流来变现。
过短的变现路径必然会吸引一些用户或者机构抱着获利的心态涌入社群,这种逐利的心态,也有可能会影响专业KOL的创作心态。
文章来源:站酷 作者:抓马桥分桥
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务





蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:知果日记
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com