栅格系统(grid systems)
规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
基本原理
在网页设计中,把宽度为“W”的页面分割成n个网格单元“a”,每个单元与单元之间的间隙设为“i”,把“a+i”定义“A”。他们之间的关系如下:
W =(a×n)+(n-1)i
由于a+i=A,
可得:(A×n) – i = W
我们通常把a称为“柱”,对应代码中的Column;i称为“水槽”,对应代码中的Gutter;a+i=A称为“列”

设计栅格系统,本质就是定义a,i,n的数值。
UI设计中有一个通用做法,就是元素的宽度尽量是8的倍数,基于今天的大多数的网页设计,画板宽度都为1440px ,此时我们将a=24,i=24,n=24,这是一组简单美妙的数值,可算得W=(24x24)+23x24=47x24=1128px;将栅格居中于画板(偏置156px),此时的栅格系统如下:
1128栅格系统:

得到的这个栅格布局被广泛使用,比如站酷网首页:

观察计算公式W=1128=47x24=(24+23)x24,这里的47不是8的倍数,我们容易想到把它变成48,
将a=25,i=24,n=24,算得W=(24x24)+(25-1)x24=48x24=1152px;此时的栅格系统如下:
1152栅格系统:
这个栅格系统的美感在于,宽度W=48x24=1152px,两边的留白为画板1440px宽度的1/10等于144px。Ant Dseign中运用了此栅格:

以上两个栅格布局都是24栅格系统,使用24栅格系统的好处是,它可以轻松实现2等分、3等分、4等分、6等分、8等分、12等分,也可以进行1:2:1、 1:3:2、 1:2、 1:3 等不对称分割的布局。

除了最常见的24栅格布局外,也可进行36栅格布局,例如:
a=16,i=16,n=36,W=(16x36)+16x(36-1)=16x(36+35)=1136
1136栅格系统:

a=26,i=24,n=24,W=(26x24)+24x23=24x49=1176px
例如腾讯文档:
1176栅格系统:

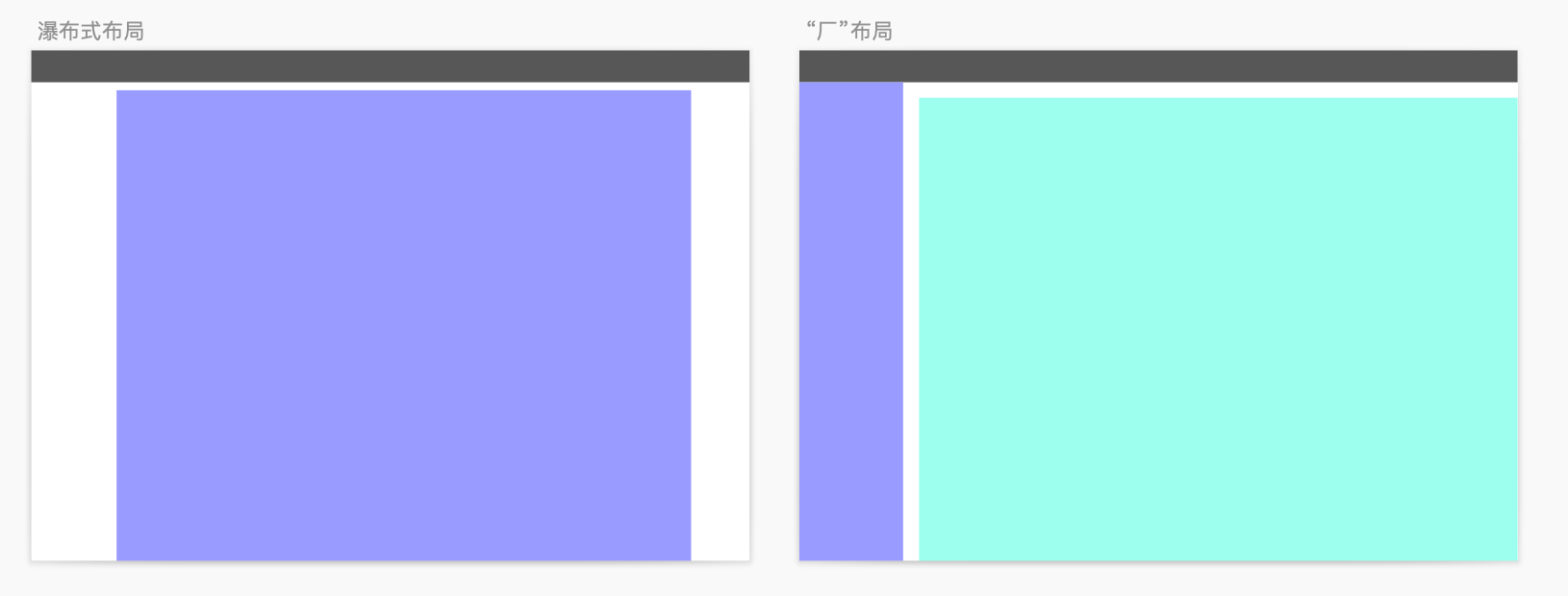
“厂”型布局网页的栅格布局:
以上的网页布局都是瀑布式布局,在许多应用型网站中,常使用“厂”字布局,对于“厂”布局的网页,该如何设计合适的栅格系统呢?

我们可以先确定左侧菜单栏的宽度,例如飞书管理后台中左侧菜单栏的宽度为228px,在拉动浏览器时,这部分通常是不动的,再确定主体内容去和左侧菜单栏间的间隙,比如12px。
此时可以计算W=1440-228-12x2=1188。
使用24栅格系统时,12a+11i=1188,方程中有两个未知数,我们设定其中一个时,就可计算出另一个。另i=12,解
W =(a×n)+(n-1)i
1188=(ax24)+23x12
a=38

是帮助,而非限制
对开发者而言栅格是实现动态布局的手段,而设计师对于栅格的理解源自平面设计中的栅格,不应把栅格系统当成一种限制,而是帮助,也不用总是担心元素超出栅格。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:隔岸吃瓜
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于网页设计来说,栅格系统的使用,不仅可以让网页的信息呈现更加美观易读,更具可用性。而且,对于前端开发来说,网页将更加的灵活与规范。
最近我们产品做了一次全新改版的项目。作为此次项目的设计师,从项目的前期分析、设计、交付开发、验收上线,整个流程,在项目走查验收阶段我们设计师投入了30人/天!在我们觉得应该设计投入最少的阶段,却占了我们大量的工作 且最后还原度也远不达预期。
在这个项目中我遇到了哪些问题:

还原问题不单单是设计师把设计稿做的多精准,标注的多仔细,这么简单就能解决的。是设计和开发,团队之间的合作共识问题。我把整个和开发对接工作分为前中后三个阶段,在这里从头来梳理一下,聊一聊设计师和开发如何高效对接,也是对自己的一次复盘总结。

在评审环节,设计师本人一定要将自己的设计稿进行宣讲、帮助开发理解。注意给技术讲述一些适配要求、设计规范、交互状态及动效等,同时解答技术同学的一些疑问,这样就能将一些可预见的问题解决掉,解决后期的沟通成本。
有一些地方有多种实现方式,如果前期没有跟开发沟通清楚,就会导致最终实现的效果存在误差,比如:下方这个tab项,单给一张图,开发根本不知道设计师想要的实现方式是什么,固定间距还是固定菜单宽度,还是每项平分宽度,最后很大可能就会按照自己的理解去做了,导致出现重复返工的现象。

再比如一些点击热区,如果不手动标明,有可能就做的很小
下图是我们手动标注的热区

每个开发负责的具体页面模块不一样,别人对具体了解程度也不会不一致,所以在评审会议上,一定要具体开发者在场,如果对应开发没有发表意见,设计师可询问,确保他已经理解需求。
设计师在讲解自己的要求后,开发也要及时反馈是否有还原困难,如:是否有技术限制?是否有组件改动困难(牵一发而动全身)?实现成本过高(投入产出的性价比不够)?等意见和原因,设计师也可抛出之前是否遇到过类似的阻碍,帮助开发去了解。
评审过程的问题和重要讲解点,一定要记录下来,会议中开发提出的一些问题及解决方案、或者没有达成共识的地方,记录下来等领导决策,在会议结束后以邮件形式、或wiki文档发送前端们,抄送产品,确保会议内容的传达到位。后面也好跟踪。
还有一点就是,我们之前遇到的情况,在宣讲会上 讲解的一些要求,开发在做的时候可能就忘记了,让开发改他认为设计没有明确要求、会有点难推动,就会搞得双方都有抱怨。有会议记录也可避免此类情况发生

在前面我们做了详尽的沟通和评审,但有时也避免不了在开发过程有些问题才发现暴露。这个就需要开发同学能重视还原问题,积极沟通反馈,和设计确认商议 是否有其它可替代方案,切勿自己发挥,等到后期验收的时候才说出问题可能会影响进度
开发者在完成自己负责的模块界面时,可自己对齐设计稿自查一遍,参考【3.1验收标准】的表格,可帮助判断问题,在此阶段也可发给设计者确认效果。

这里可以提前在项目排期阶段,设计师将所需的验收工时同步给技术和测试,将验收时间考虑进去
为什么要求测试同学保证还原度至少在70%呢?
因为如果不要求测试走查还原度,设计验收的时候就会有大量的问题,最后变成设计在测试界面而不是验收。设计师不像测试对整个流程的测试配置那么熟悉方便,反复验收需要测试和设计不断配合,双方的工作量都会加大。
理想的状态应该是测试整个流程走通,视觉和交互还原问题也要着重测试,设计和产品在测试没什么大问题后再进行验收。
参考【验收标准】的表格,可帮助判断还原问题

最好是提前知道模块的开发者,这样验收的时候一对一进行模块的打版验收效率更高
技术对功能上的BUG,可以自己很好的判断哪些是严重的紧急的,但对于视觉和交互层面的感知就比较低。在提问题单的时候,我们可以帮他标注出优先级,告知开发哪些是比较严重的需要优先修改的,不然 开发自己很难判断,可能就会挑一些比较好改的先改了,重要的问题反而被搁置了。尤其在项目时间比较紧张的时候,有优先级标注 开发能够看出哪些是可以为项目进度做出妥协的,哪些是必须要修改的。

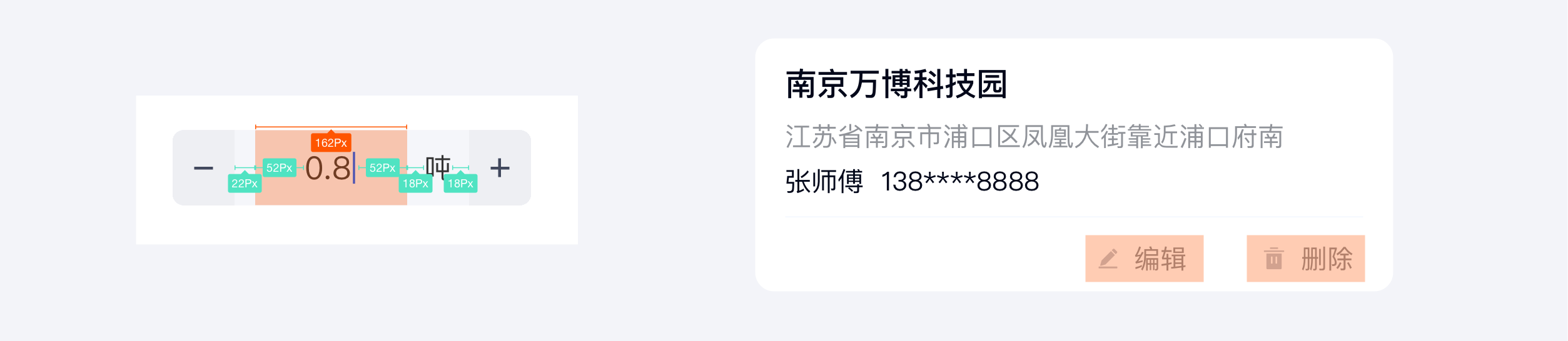
设计提BUG单的不能简单的说这里出错了,请参考设计标注重新调整。要直接给出正确的尺寸、增多少、减多少、这样可帮助技术提高更高效率,也能避免开发自己去看又出现误差、又要返工修改。


设计师在验收过程中容易遇到的一个比较头疼的问题就是,技术和产品小伙伴可能因为项目上线时间紧,觉得视觉还原和页面交互体验上的问题不重要不给予修改,优先保障功能上线。
除了这些原因,设计侧也在检讨总结,自己有哪些做的不足的地方,所以 以上文档也是对接下来工作的优化方案。设计还原度也是日常考核之一,需要大家重视,好的产品要严格把控精心打磨,希望这次的总结、相关流程和经验,在接下来工作中能够提升设计验收效率和还原度。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:飞行的考拉
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于一家做项目型的公司而言(今天主要讲的是项目性质的设计工作,产品可以绕道哦),时间就是成本这句话体现的淋漓尽致。基本上给到UI设计的时间,是少之又少,那么如何在一个有限的时间里,设计出优秀的作品呢?这是接下来我想跟大家一起讨论的~
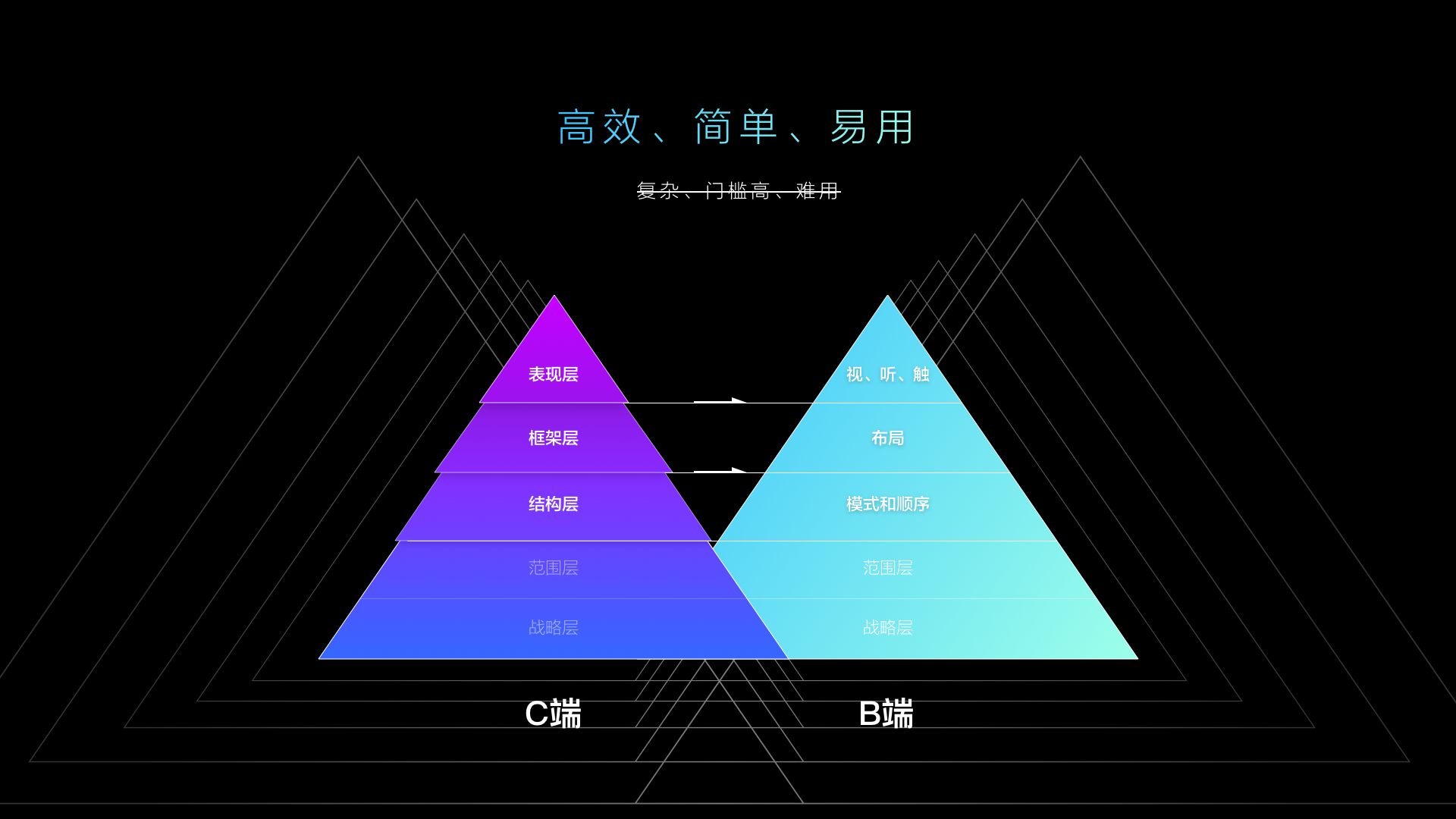
我们都知道用户体验五要素(战略层、范围层、结构层、框架层、表现层),这五大点是一个个递进的过程,是一个从初步的想法到最后落地的过程。也就是说我们最后看到的表现层(UI界面)是如何做出来的,都需要靠前面一点点的去研究、细化、分析。所以这么一个强大而繁琐的过程,我们如何要在一个有限的时间内去完成,下面跟大家聊一聊我在实际工作中的例子。
一、沟通
沟通是一切事物的前提和基础,这个沟通一定是要跟客户的直接沟通,不管是远程还是面对面也好。中间人的传达会加上个人思想理解的转化,到你这里就不再是一手消息,也许就不会那么准确。拿到一个项目之后,我们要了解项目,所以需要对项目的背景、目标用户、产品目标、核心竞争力进行分别分析。
项目背景
为什么设计师的背后总是有一群指点江山的人,因为我们的设计没有被体现在产品上,只是表层,每次给别人解释设计理念的时候总是说“我觉得这样好看”、“我认为这块应该用这个颜色”,却没有说出这个项目本身想要表达的是一个什么理念。
本次项目是需要把手机版的内容改版成PC端,原有需求逻辑不变。那么问题来了,现在是一个移动互联网的天下,为什么客户却需要将手机端的内容移到PC上呢?因为这个产品的使用环境之一就是在工作中,试想一下,工作中一直拿着手机刷来刷去,不知道的人还以为你在划水。考虑到用户使用环境的因素,就需要有PC端的设计。
目标用户
产品的核心是用户。所以一切要从用户的角度出发,做用户满意的产品。在用户调研这块,常见的用户分析有:用户画像、一对一访谈、问卷调查、焦点小组、眼动测试、测评以及埋点数据分析,但是项目型工作周期短,时间紧,没有那么多的成本去做大量的分析,所以我们基本上采用三种方式去解决这个问题。1、与我们的客户(甲方)去沟通,他们肯定更了解自己的用户群体;2、通过现在市场上比较知名的网站(艾瑞网)中提供的大数据分析出的结果;3、如果身边有这种用户群体可以对他们进行简单访谈。通过以上三种办法也是可以得到一个较为准确的调研数据的。
在跟客户的沟通中了解到,我们的主要用户是基中层领导,目的为提升领导力。下面会有我对这部分人群的用户画像分析。
项目目标
知己知彼,要了解我们此次设计的主要目的是什么?需要解决什么问题?
因为这已经是一个已经上线一年的产品,我在跟客户的沟通中很明确了目前有两大问题:第一是:如何提高完成率;第二是:国外市场用户使用不习惯。
这两个信息很重要,为后面的设计提供了一个明确的方向。

核心竞争力
这是体现我们产品优势的地方,我们需要尽量的把产品强有力的能力展现出来,从而获得目标用户的信赖。把产品的能力、优势,可以给用户带来的价值,要体现在比价明显一些的地方。
此次是一个本身有强大的体系支撑,有一个成熟的结构,在此基础上开发研制的一套产品,所以产品的目标用户量,获得的成就就可以直接展示在首页上,并且把正在学习人数或者为多少人带来成就都体现出来。让用户感受到有这么多人都在努力,有这么多努力的人已经完成了自己的目标。
二、分析
我首先把手机版的功能都体验了一遍,随时记录了在使用过程中不喜欢的地方并且可以优化的点,这都是点点滴滴的随记,可以为后面设计中提供一些方向或灵感。根据上面了解到的信息。
可以得到此次设计的主要方向,第一:针对目标用户进行用户画像分析,以此来确定如何才能更好的提升完成率;第二:针对国外同类产品分析,对国外市场用户使用不习惯的了解,并且还要结合国内市场优化交互体验。
用户画像分析
在上面一个阶段了解到我们的用户群体是基中层领导者。根据市场数据分析,一般基中层领导者主要以男性居多,年龄大概在28-35岁之间,以需要提升领导力为目的,那么从这几个特征中我们看出,这些人都有哪些特点呢?首先28-35岁的年龄段,基本上是已经结婚的比较多,并且有很大一部分人群也有了孩子,这个年龄段的孩子还比较小,基本也是在2-6岁之间较多。对于这种类型家庭而言,无论是在工作上还是生活上都较为忙碌。并且因为是领导者的原因,时间上也较为分散,一天下来没有办法集中去做一件事情,开会、汇报、沟通需求、分布任务等。由于不像在学校,事情太多也太杂,很多时候没有办法安心去做一件事情,导致规划能力不强,需要借助平台可以有个推力。

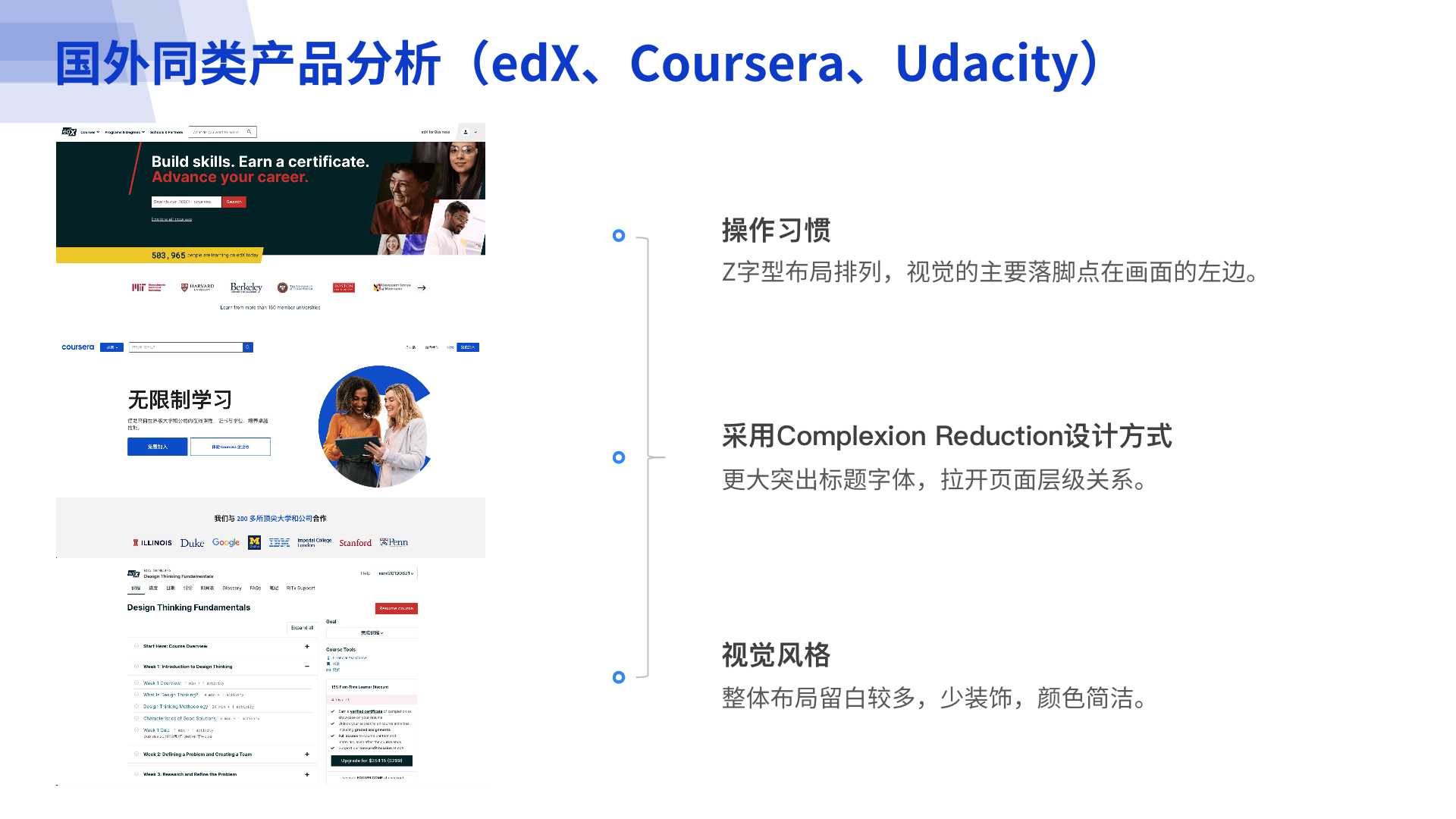
国外同类产品分析
其次是针对国外市场用户使用不习惯这个问题,我对国外几个大型的相关网站做了了解。edX、Coursera、Udacity这三个网站是国外市场使用较多,知名度较大的几个网站。分别从内容上和视觉上进行分析,去了解国外市场的设计方式,用户使用习惯等。

从以上的分析中最终得出了以下三个结论:
1、操作习惯:这个与国内的差不多,都是从上到下,从左到右呈Z字形排列布局的方式,视觉的落脚点都会在画面的左上方,所以我们在设计的时候,要把重要或者想要表达的内容放在这个位置,使用户进入页面后就可以很快看到它。
2、采用Complexion Reduction设计语言:将标题放大,制造视觉上的冲击力,拉开页面的层级关系,这种设计方式也是国外较喜欢、较常用的一种设计方式。
3、视觉风格:国外网站的设计整体留白较多,让页面更有呼吸感,页面上几乎没有无用的装饰性元素,非常简洁,颜色使用也比较简单,不会用过多的颜色去扰乱用户,简单的设计对于教育类的行业来说,可以减少视觉疲劳,让眼睛放在有用的事物上去。

通过以上对用户画像和国外同类产品分析,总结出:我们要从多维度考虑,以优化交互为目的让页面更有层次感,从而给用户带来轻松的体验感。是这次设计的核心思想。
1、从用户的时间分散且忙碌的特点,得到我们需要尽量优化交互逻辑,减少用户学习成本,让用户可以快速找到自己想要的东西;并且要让用户在本身就较为忙碌的情况下尽量轻松的学习,不要再给用户增加压力。
2、通过用户规划能力不够强的特点,得到我们可以给用户定制一个“学习计划”,帮助用户规划自己的学习能力,并且在学习中增加互动性,比如随堂笔记、收藏、标记这种小功能,随时给用户带来互动,让用户更有参与感。
3、从国外同类产品分析中总结出,整体国外市场的喜好是简洁、少装饰、以大面积留白来增加页面的呼吸感,采用尽量简单的卡片式的设计方式来拉开页面的层级关系。

三、设计
现在就到了设计阶段了,上面了解分析了那么多,给我们设计提供了那么多基础材料,这个时候就派上了用场。上面的最后提到说:我们要从维度考虑,以优化交互为目的让页面更有层次感,从而给用户带来轻松的体验感。接下来我就要讲述,如何在设计去运用了。
轻松-这个很重要。
如何让用户在生活和工作那么繁忙的情况下,还要努力的去学习,努力的提升自己呢?所以我们这里就采用插画的形式,插画像是动画片,让我们回到了小时候,并且融入了AI人机对话,沉浸式的体验更是可以让用户在一个轻松的氛围内完成自己的学习。

增加互动性
原有手机端的功能缺少与用户之间的互动,看视频就是看视频,做题就是做题。让用户在使用的时候不能按照自己的意愿去支配,这种感觉不好,一定要让用户有参与感,让用户占到主导性,而不是那么强硬的让用户跟着你走。所以在课程这块的设计上第一采用了全屏的方式,让用户不用返回,在当前就完成本阶段的所有的课程,增加效率。第二在原有的功能上增加“课堂笔记”、“收藏”和“学习计划”等一些小功能,让用户随时按照自己的意愿去学习,实时跟产品进行互动。

层次感的表达
教育类型的网站,页面相对来说比较干净、整洁一些,可以有效减少用户视觉疲劳,避免不必要的干扰元素出现影响用户的体验。
在本次的设计中,学习了国外同类网站的设计风格,采用卡片式的方式,将元素与标题包裹在一起,有效与其他元素进行区分,增加投影设计,让页面更加有层次感和空间感。标题上面采用了Complexion Reduction的设计语言,将标题放大,制造视觉上的冲击力,拉开元素之间的层级关系,丰富页面的设计。这也是国外网站较喜欢的一种设计方式。

四、走查
设计完成之后,切图交到开发手里之后,不能算就完成了,最后走查这一步很重要,要保证实现出来的效果跟设计稿保持一致。不然前面说的再多,设计的再炫都是白搭,实际使用的用户可不知道你前面都做了什么,他只感受他现在感受到的。
我一般的方法是用Word的方式,将有问题的页面截图并标记出来问题点,并且按照菜单进行分类。这样开发对照看起来就特别明确,只用文字不配图的表达都是耍流氓,谁知道你说的是哪个页面的哪个点。用Word进行归类最重要后面追踪也特别容易,可以很明确看到你哪块问题还没有修改,不用再反复提交。
总结一下:
一般我的设计流程就是:了解-分析-设计-走查,因为不是产品性质的,所以最后的迭代或者验证这一步骤就会不那么重要,如果是做产品型的后面的验证也会是非常重要,因为是项目型的所以这里就不多做说明。以上就是我个人在设计中的案例分析,大家有想法的可以多沟通,多交流。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:酱油不咸
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
「合理预设」是指系统提供默认选项,这些默认选项不需要用户做任何操作,可以节省用户完成表单的时间和精力。
这些默认选项来的数据源包括: 先前输入的会话数据、来自用户帐户的信息、当前位置、当前数据和时间等等。
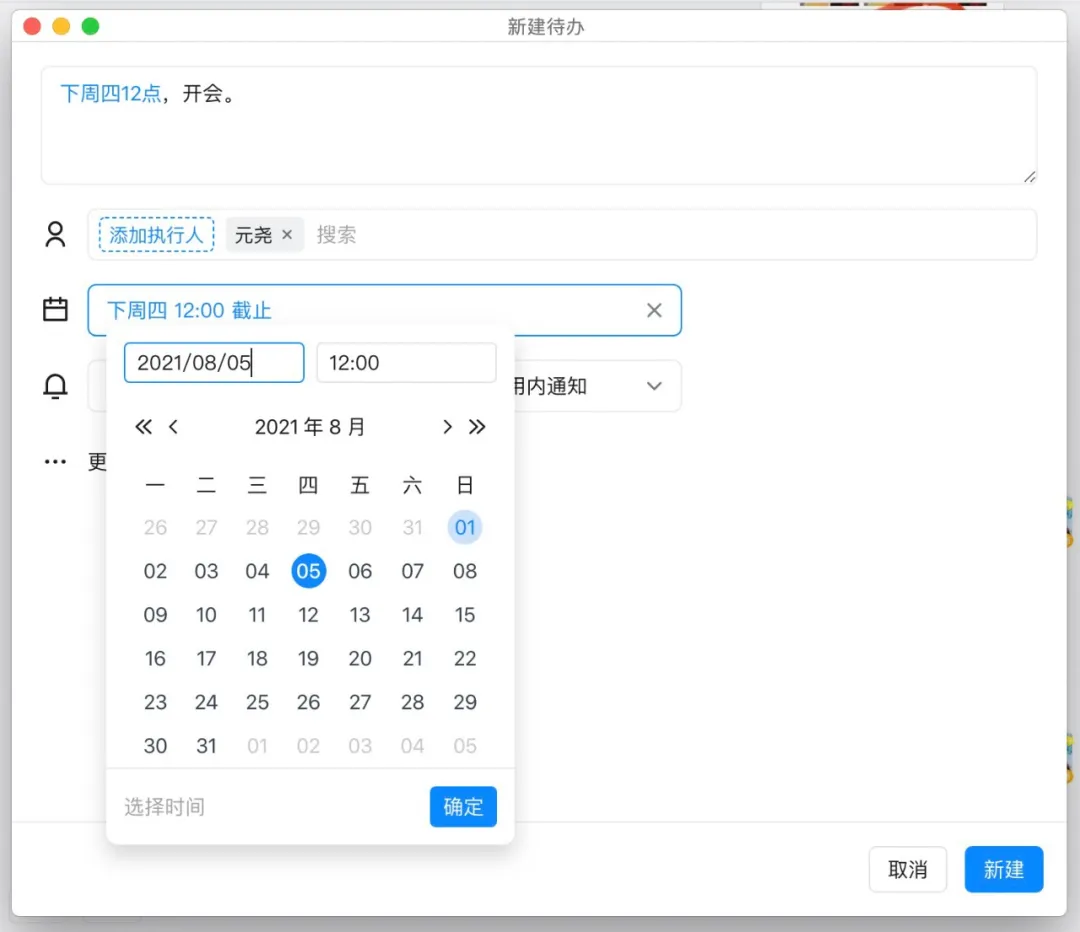
案例 钉钉的“代办事项”设置功能,可以自动抓取到语句中的时间信息,自动帮助用户默认填写时间,减少用户的操作时长:

相关模式 :语句填空
系统通过提供合理的默认信息和答案,分担了用户思考和输入信息的工作,减少时间,提高效率。
而就算预设信息不是用户想要的,也为用户提供了一个示例来说明答案应该是什么样子的。这一点也可以节约用户几秒的思考时间,或者避免输入错误的信息。
另外,合理的默认值还可以帮助用户应对一些“难题”。如果用户跳过了一块字段,那么可能是这个问题没有引起他的注意。用户可能是不理解这个问题、或是默认值的含义。输入答案,选择值,或单击按钮的动作会迫使用户有意识地面对这个问题。
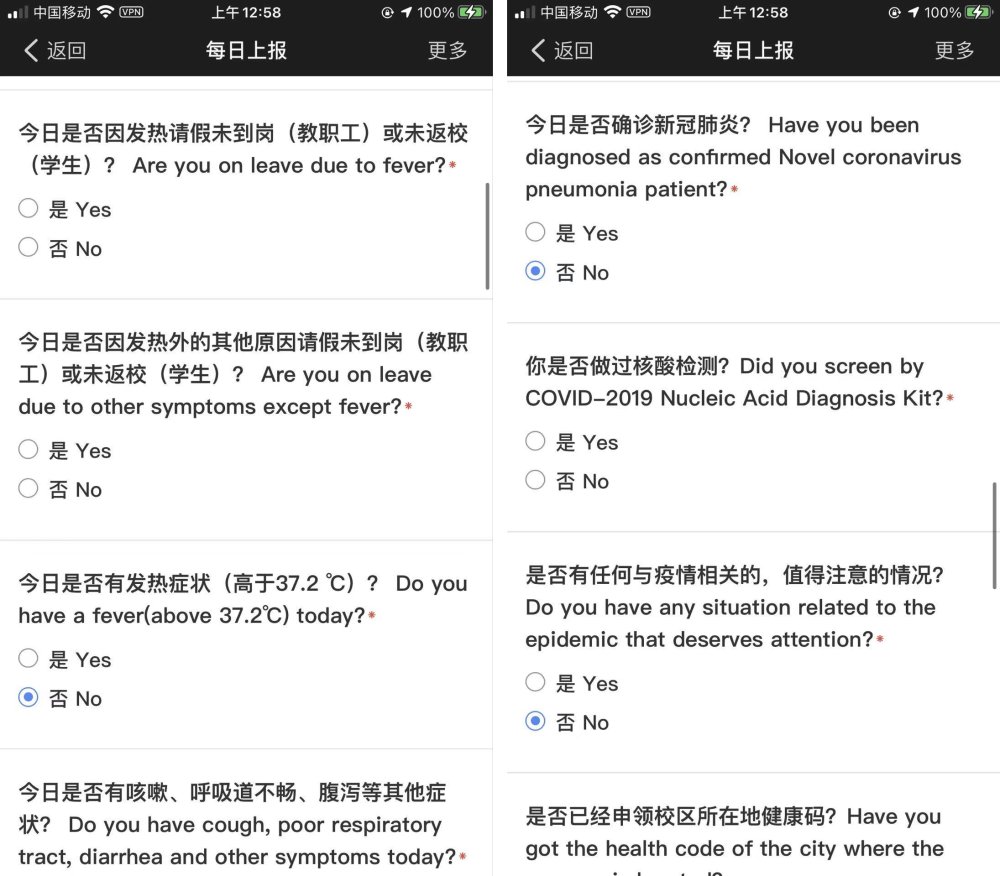
比如疫情期间,大部分公司都需要做健康打卡,下图中有一些选项是直接填了默认值,但是有些就没有填。比如下图的左图中,有关于“请假未到岗”这些问题,因为没有填默认值,用户就会对这个问题有印象。然后比如“今日是否有发热症状”,“是否有咳嗽”这些,因为被系统默认填了,用户很容易就忽略过去了。
所以一些刻意希望被关注的问题,其实最好不要提供预设值,这样可以让用户感知到这个重要信息的存在,进而加深对内容的认知。

当产品要求用户提供类似表单的信息输入(例如文本框或单选按钮),并希望减少用户填写时长时,可以使用提供默认设置。
但是当问题的答案会很敏感或是与政治相关时,最好不要提供默认值,例如密码、性别或公民身份等。最好也不要为用户擅自订阅非必要的内容信息,如“请给我发送广告邮件”等。
使用条件
· 用户需要做类似表单的信息输入操作;
· 系统希望减少用户需要做的工作;
· 系统希望确保用户填写的准确性和一致性;
· 可能用户并不知道或者不关心答案,不需要引起用户的重视;
· 问题的答案不属于敏感信息或是与政治无关。
设定「合理预设」有两种普遍的用法:
1、使用一个通用的、常识性的、满足大部分用户需求的默认值,预先填写输入框;
2、可以调用用户早些时候提供给系统的信息来动态地设置默认值。例如,某个用户提供了一个中国的邮政编码,系统可以从这个编码推导出用户所在的省,甚至市和区的名称。
除此之外要注意几点应用原则:
· 使用预设的默认值不仅仅是为了防止用户留下空白的输入区域;
· 要充分的了解你的用户,默认值的设定要有绝对合理的理由 —— 否则,系统会给所有人带来额外的工作量。
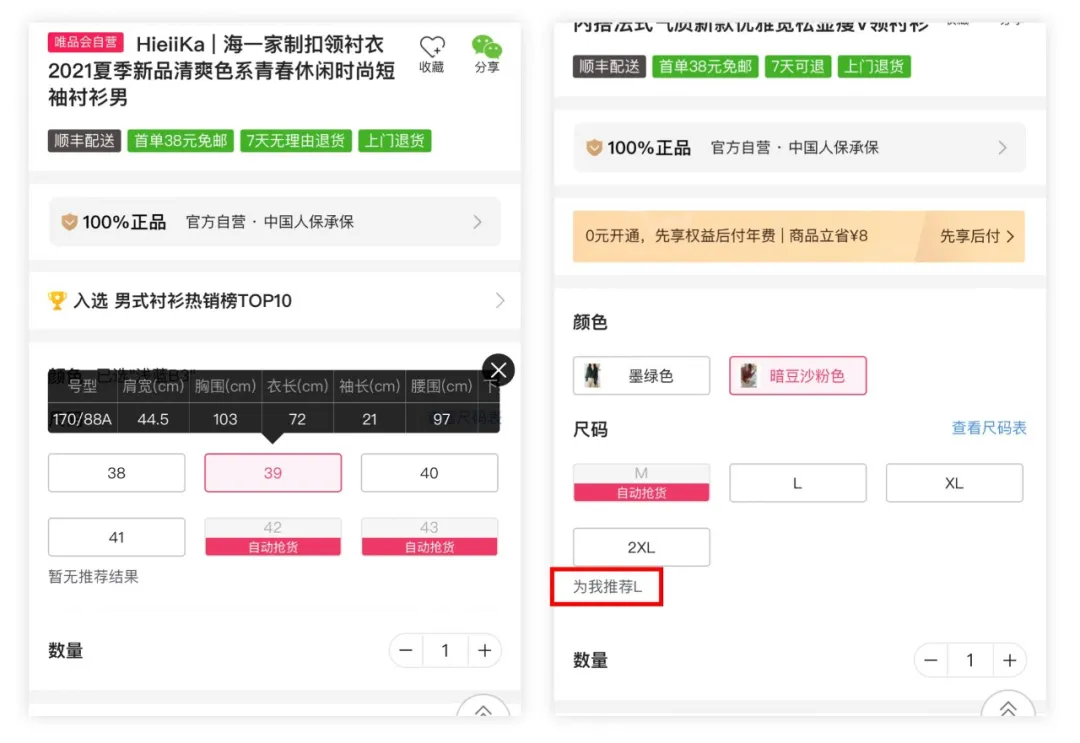
用户需求:购买服装时需要选择尺码
唯品会小程序在购买服饰类选择 SKU 时,每个尺码点击后会显示对应的衣服参数,用户不再需要去商品描述中的尺码表格中再找,也可以是设置好自己的身材数据,平台会默认选中适合你的尺码。

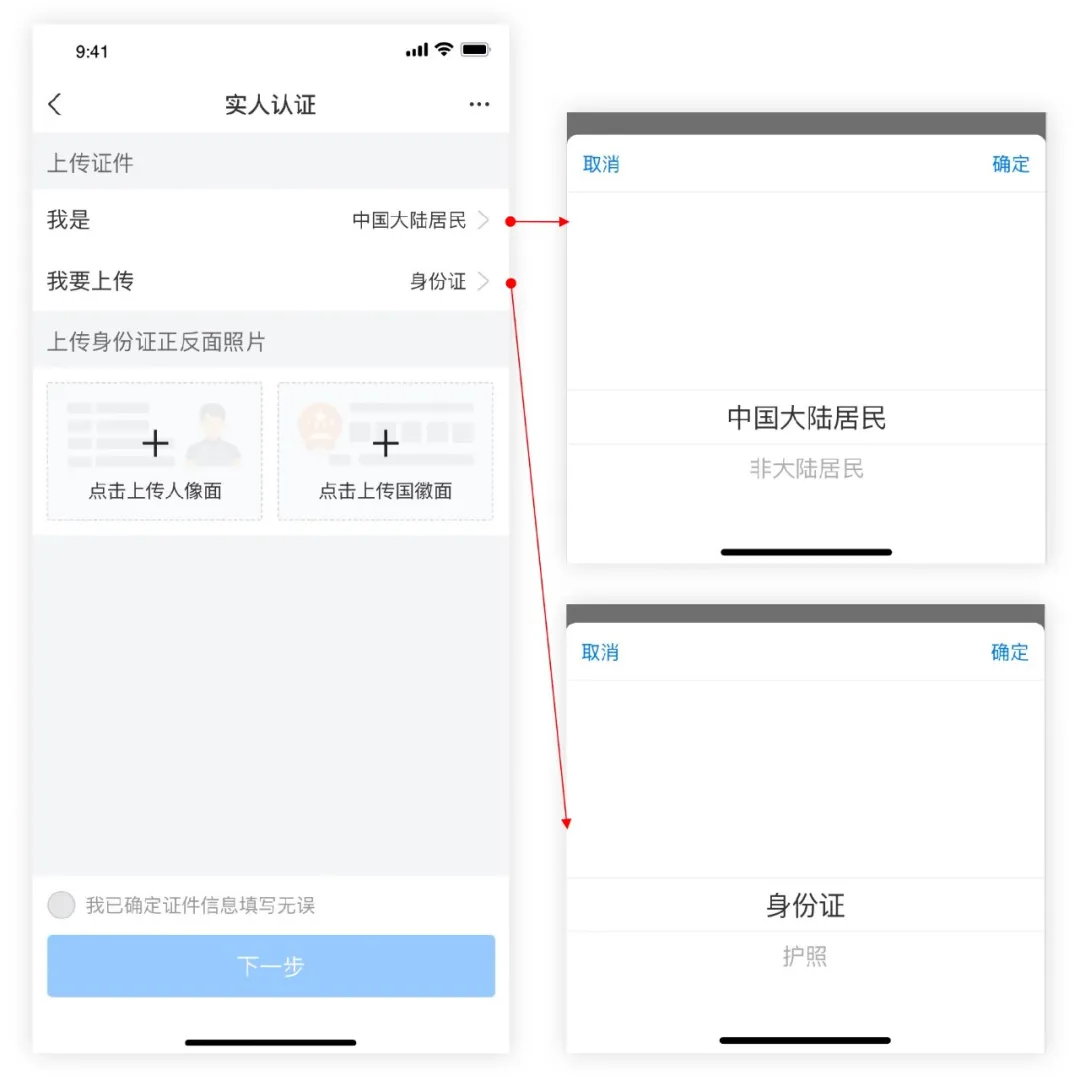
用户需求:需要根据表单内容填写和上传文件
蚂蚁链实人认证在上传证件时会根据用户所在国家和地区,帮助用户默认选择概率最大的选项,不需要用户自己操作。

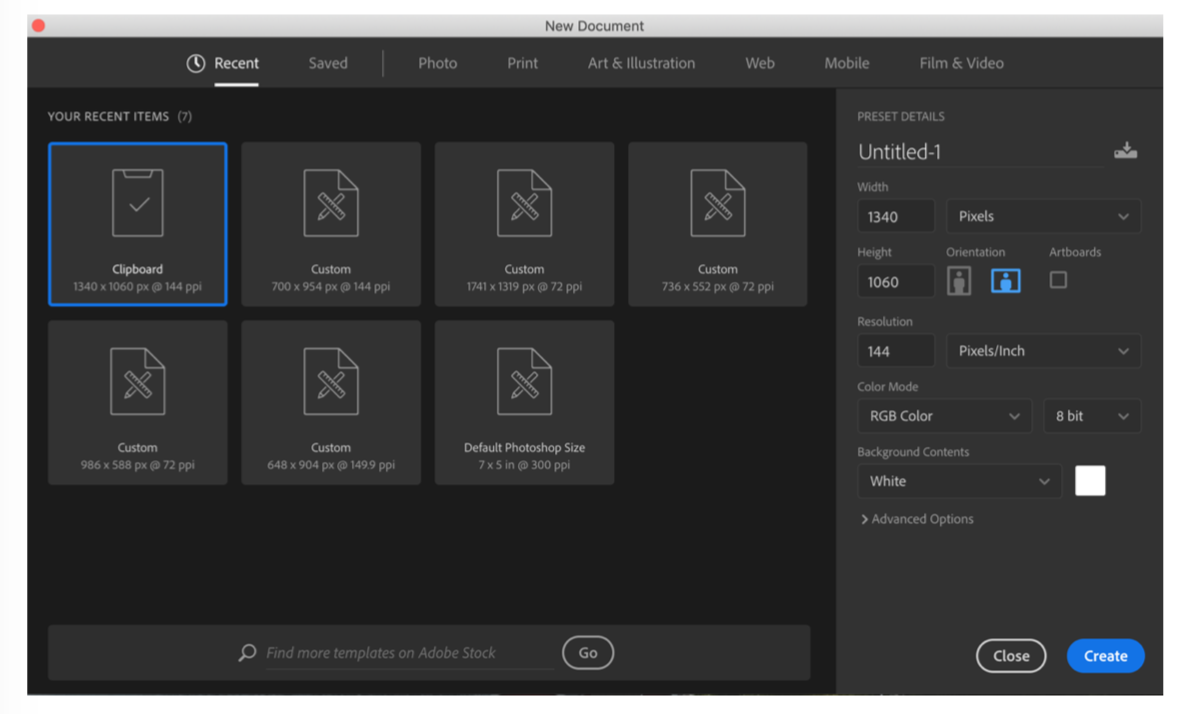
用户需求:创建新文件,调整画布大小
在 Photoshop CC 中创建新的图像文件时,默认情况下会从操作系统剪切板开始。这里的假设是用户刚刚创建了一个屏幕截图,并且正在编辑该图像。因此,Photoshop 在剪贴板中获取图像的宽度和高度,并使用它们来预先填充创建新文件的尺寸,这是一种节省时间的聪明方法。不用担心图像和画布会有尺寸不匹配的情况。

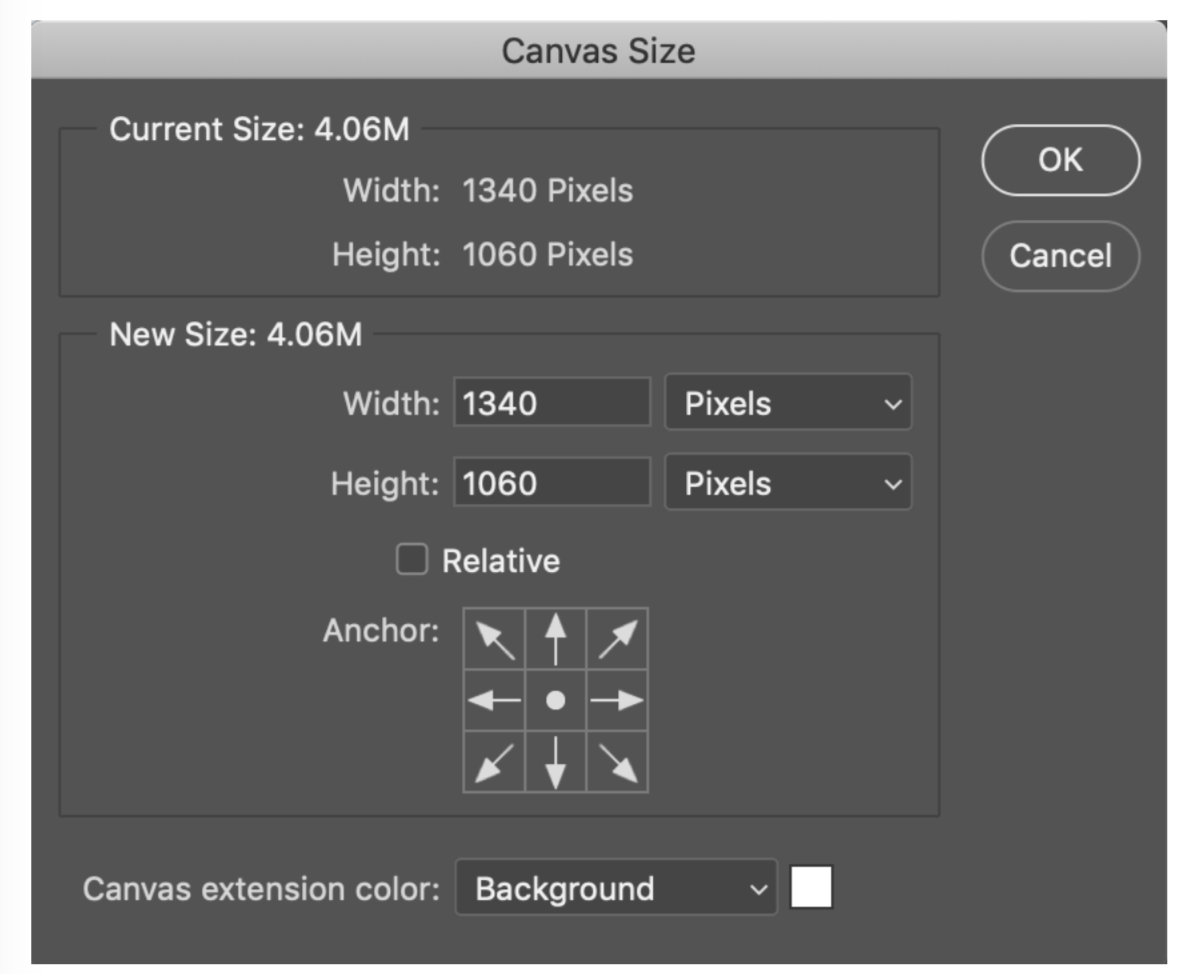
当用户想要调整画布大小时,原先画布的长宽尺寸会预设出现在新的画布大小里面,方便用户进一步进行尺寸调整。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计要以用户目标为导向,那用户目标是什么呢?目标不等于任务或活动。目标是对最终情况的预期,而任务和活动只是达成一个或者一组目标的中间步骤。
举例:从家中抵达公司为目标。可以使用任何一种通勤方式:公交车、地铁、打车、徒步、自行车等等,这些通勤方式是活动,使用并完成通勤方式的每一个步骤都是任务。

关注用户目标方便建立更具差异化的用户画像,对用户画像划分有显著作用。用户在完成目标时会决定通过哪些任务达成目标,完成任务会影响用户行为,最终设计根据用户行为做出优化,达成用户体验的提升。
因为用户目标不同,完成的任务也不同,具体的用户行为也会有更大的差别,设计方案也需要不断的进行优化满足不同的用户群体。
用户目标如同透镜,设计师必须通过目标来考虑产品的功能。产品的功能和行为必须通过任务来处理目标,通常任务越少越好。必须牢记,任务只是达到结果的手段,目标才是最终的目的。
不关注用户目标,只为实现商业目标的产品或商业服务,都很难满足用户的使用体验。例如便利商店为了用户成为会员从而达成商业目标,在结账环节进行复杂引导设计,这样的设计方案使结账任务增加,因此用户行为增加而又复杂,增加完成目标的困难度,最终失去了用户体验。
通常我们无法直接询问一个人的目标是什么,他要么无法清楚地表述出来,要么表述得不准确,或者没有实话实说。人们完全没有回答这种自省式问题的准备。因此,设计者和研究人员需要认真地从观察到的行为、对他问题的回答、非言语暗示,以及诸如书架上的书名等,环境的暗示中重新构造目标。人物模型建模中的最关键任务之一是要找出目标,简明地表述出来: 每个目标表述成一个简单的句子。
在用户调研中了解用户目标是非常重要的,但是用户目标也有很多不同,可以大致分为三类:
1、体验目标是本能的体验产品,即用户想要从产品或商业服务中感受什么,以此为调研可以帮助我们优化产品的细节功能;
2、最终目标是用户操作产品的行为,即用户想要从产品或商业服务中做什么,以此为调研可以帮助我们优化产品或商业服务的流程体验;
3、人生目标是个人对期待,用户使用产品想要成为什么,以此为调研可以帮助我们优化产品或商业服务的价值体现。
下面我将举例说明三种目标如何使用。
用户目标分类
用下厨举例用户的体验目标、终极目标、人生目标是怎样的,在进行用户调研时需要注意哪些内容,最终可以对设计方案提供有用的价值。
体验目标的调研
用户操作下厨房的本能反应。搜索内容、浏览信息、点击按钮等操作,这些都属于体验目标的行为。在用户调研中需要对用户使用产品的行为细节进行调研,了解每一步操作会得到怎样的反馈,通过调研结果优化产品功能体验,完成用户的体验目标。
终极目标的调研
用户参考下厨房菜谱完成烹饪。从浏览菜谱内容、购买食材、清洗切菜、上锅烹饪、承盘食用,用户通过下厨房的菜谱完成每一步任务学习做菜。用户通过操作产品的行为,会达成一个结果。在用户调研中,需要完整的了解用户使用产品的流程,整体流程中完成每一步任务,以及每一步任务下的行为。在设计产品的时需要让用户有完整的流程体验,让用户清楚知道每一步需要做什么,顺利完成每一步任务。
人生目标的调研
用户期望使用下厨房学习做菜成为一名厨师。用户每一次使用产品会希望完成预期结果,最终成为想要的样子。在用户调研中需要了解用户长久的预期,方便了解产品是否可以达成用户。在设计产品时,产品价值需要达成用户预期。

图片来源:www.pexels.com
下面我将使用另一个案例,如何建立访谈提纲,来完成用户目标的调研。
云笔记案例
某设计资源网站有100万+的注册用户,该网站准备在近期开发一款云笔记软件,用户是面向广大的设计师和创意工作者,希望在6个月内完成V1.0的试测产品上线。
由于云笔记市场上的竞争对手众多,设计资源网希望能够出一款具有创新性设计或功能的云笔记,快速吸引一批用户关注和使用。
该云笔记的商业目标:用户量快速增长,增强用户黏性,并培养一批忠实的付费用户。
碎片化学习已经成为现代人一种常见的学习模式,如何设计一款适合碎片化学习,灵感和idea记录的云笔记,帮助设计和创意人员进行知识的及时保存,记录和整理。
云笔记作为创意工作者的工作助手,在碎片化学习大背景下,创造性的完成创意收集,灵感记录和整理。
根据创意工作者通过使用云笔记,达成碎片化学习的目标,分为三类:
体验目标——云笔记可能的操作,记录、浏览、整理等;
终极目标——通过使用云笔记进行碎片化学习,达成阶段性学习成果;
人生目标——通过每一次阶段性学习,达成长久的预期结果。
通过拆解用户目标分类,了解用户达成目标要完成哪些任务,从而具体了解用户做出了哪些行为,用户行为便于为设计方案作出针对性的指引。
根据《用户体验要素》书中提到设计的顺序“战略层、范围层、结构层、框架层、表现层”,所以在用户调研同样需要符合设计顺序进行访谈“人生目标、终极目标、体验目标”。
了解个人特征——人生目标
个人身份认同
职业状态变化
碎片化学习状态——终极目标
碎片化学习习惯
碎片化学习记录
学习内容回顾
学习内容实践
云笔记的使用——体验目标
云笔记记录操作
整理回顾与输出
使用场景
常用功能
完整访谈提纲:https://shimo.im/docs/rhXhkKtyxTWgHYYC/
为了关注并区分用户目标,访谈时需要层层剥茧,对用户的学习习惯、学习场景、学习计划,学习过程中使用云笔记的各种行为、需求、偏好等进行详细的提问,由浅入深的访谈后最终了解用户学习的目标。
访谈过后根据设计目标选择用户终极目标进行用户群体划分,划分后的用户群体有着很大差异性的用户行为,这些用户行为将在设计方案中做出重要的指引。
满足终极目标即可完成初期的产品目标,经过不断的迭代设计,满足更多的终极目标即可满足人生目标,达成产品的商业目标。当然,这些需要良好的体验目标作为基石。

符合用户碎片化学习的目标。碎片化学习到云笔记的使用路径为:学习目标——浏览资料——记录材料,目前的市场流行云笔记产品,只关注浏览与记录的用户过程。云笔记设计方案需要满足两类用户群的不同的行为、偏好、痛点需求,就可以完成不同目标的用户群体,从而满足适合碎片化学习产品价值,最终完成增强用户粘性的商业目标。
了解行业对用户访谈的帮助
任何行业都有自身的发展史、环境、现状,有时我们不需要自身分类用户目标有哪些,只需根据现有行业材料,即可完成用户访谈的部分工作,达到事半功倍的效果。
针对游戏产品与衍生产品的设计,需要对游戏玩家进行访谈了解游戏玩家目标,可以使用现有论文结果,对访谈结果进行整理。
在《HEARTS, CLUBS, DIAMONDS, SPADES: PLAYERS WHO SUIT MUDS》论文中,论文对游戏玩家的目标展开了深度的探索,最终将游戏玩家分为四类:杀手型、社交型、探索型、成就型。直接使用论文中的结论可以方便我们快速了解玩家游戏目标,完成用户调研。
杀手型玩家目标是制造麻烦。
游戏中的行为会具有十足的攻击性,对其他玩家制造麻烦。例如魔兽世界中做出对立阵营的设定,并且在剧情与游戏中给予对立阵营制造冲突,同时给予奖励,用来完成对杀手型玩家的游戏目标。
社交性玩家目标不在游戏本身,而是在于游戏带来的社交体验。
具体行为和好朋友一起打游戏,游戏打得好不好无所谓,重要的是和朋友在一起;或者在游戏中任何网友,和网友在一起游戏,度过每一次的游戏时光。例如英雄联盟的“双排、三排、五黑”的游戏玩法。
成就型玩家目标是挑战,比如世界第一或通关速度挑战等。
具体行为是获取积分与奖励,从而挑战更难的游戏关卡等。所以在针对成就动机的游戏玩家,需要做出具有挑战性的游戏难度带来的荣誉感。例如游戏成绩榜单,竞赛冠军等设置。
探索型玩家目标是体验游戏的所有。
具体的行为会是收集道具,体验不同的游戏玩法,发现设计师留下的彩蛋。跟据这样的游戏目标,我们可以在游戏中做出相应的题样。例如收集道具、成就系统、更多的探索空间等。
曾经参加游戏社区优化设计比赛,在用户访谈中直接使用论文结果,使用户访谈完成极为高效,用户访谈结果极为丰满。

根据游戏玩家目的进行用户群体划分,在设计方案中提供满足用户目标的功能设计——杀手型用户给予游戏快速攻略,社交型玩家给予开黑交友。
总结
用户访谈是一种用户探索方法,为了寻求用户需求、动机、痛点等,而不是一组组冰冷的数据,用户访谈可以让设计师真正理解用户,让设计方案有血有肉。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:zhiking
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务






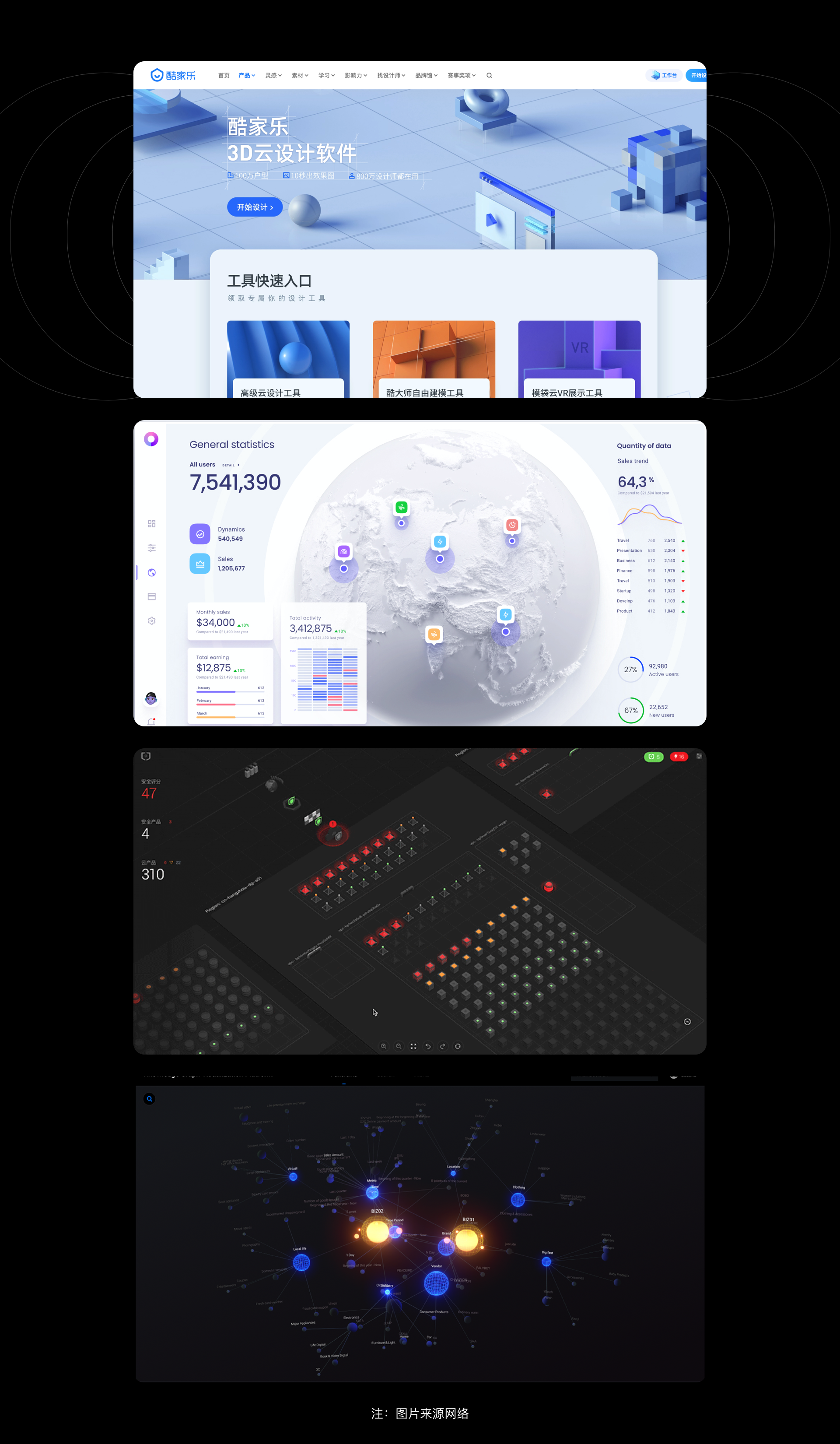
六、B端C化未来的设计方向



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:腾讯ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
设计产品需要考虑许多不同的因素,包括功能性、可靠性、美观性、安全性等。产品设计的主要目标之一是让具有不同能力的用户能够有效地与产品交互。幸运的是,通用设计是一个框架,它允许产品创建者设计适合所有用户的体验。本文将为大家讲解通用设计概念、其核心原则,以及针对不同受众和设备间的实用设计技巧。
通用设计是一套建议,以确保产品或服务适用于不同身心能力的用户。不同身体感官、心理或智力能力的人可以使用同一种产品,而无需任何额外调整或修改时,设计被认为是「通用的」。
通用设计对用户和企业都有益处,因为更高的用户可访问性和满意度会带来更好的用户留存率。认为体验不错的用户,更有可能向他们的朋友和家人推荐产品,从而扩大用户市场。
尽管通用设计听起来很简单,但它却是数字世界中最容易被误解的概念之一。让我们回顾一下关于通用设计的3大误解
通用设计和无障碍设计是一回事
在了解了通用设计的含义后,大家可能会认为它是无障碍设计的同义词。实际上,无障碍设计——指的是允许残障用户正确访问产品或服务的设计,它是通用设计的一个组成部分。
通用设计关注所有人的需求,包括残障用户。换句话说,通用设计旨在让产品、服务和环境更容易为每个人所用。例如,超市中的自动开门器,方便了坐轮椅的人和携带杂货的人。
通用设计只关注功能
为了最大化地提高产品的可访问性、可用性,需要人们投入时间和精力来创建可靠的产品功能,但功能良好的产品还不足以让用户满意。事实上,用户通常偏向具有良好功能性和美观性的产品——而美观性对可用性是有直接影响的。美学可用性效应表明,如果用户拥有良好的视觉外观,他们往往会觉得设计更有用。
通用设计是设计方法的一个很好的补充
这种误解的根源来自于对通用设计含义的不理解。有些设计师认为这是一个「结果」,但实际上它是一个「过程」。通用设计并不是一套用在设计结尾时的指导方针,而是一套从始至终就整合进设计过程内的原则。实践设计协作非常重要,以确保团队中的每个人在创建产品时也共享相同的通用设计理念。

通用设计的一个经典例子:帮助轮椅使用者从街道转到人行道的坡道设计。图片来源 Adobe
通用设计的核心原则是由Ronald Mace和北卡罗来纳州立大学的建筑师和产品设计师工作小组于1997年制定的。Mace 创造了「通用设计」这个词,并用它来描述产品和环境的概念。
最初,通用设计主要是为实体产品和环境考虑的,但后来这个概念被应用于数字产品。接下来概述的通用设计原则,目的是帮助当今的数字设计师创造更人性化的产品和环境。
01 公平使用
设计师应致力于为所有用户提供相同的使用方式。如果无法为不同能力的人提供相同的设计方案是,那么产品创造者应该找到合适的相似方案。例如,当你设计一个网站时,需要让所有人都能访问它——包括有视觉障碍和使用屏幕阅读器技术的人。

视障人士在配有辅助技术的计算机上工作。图片来源 Adobe
02 灵活使用
当你的设计投入使用时,它应该足够灵活以适应用户的节奏,以及不同用户间的交互方式。例如,当你创建新设备时,它应针对右手或左手访问进行优化。
03 简单直观地使用
你的设计应该简单、直观,并符合用户的期望——无论用户的知识或以前的经验如何,都应该易于理解。总是试着去消除不必要的复杂性,包括使你的视觉设计尽可能简约,以及在任务完成期间和完成后为用户提供适当的反馈。此外,一定要使用简单易懂的语言与用户交流。
04 可感知的信息
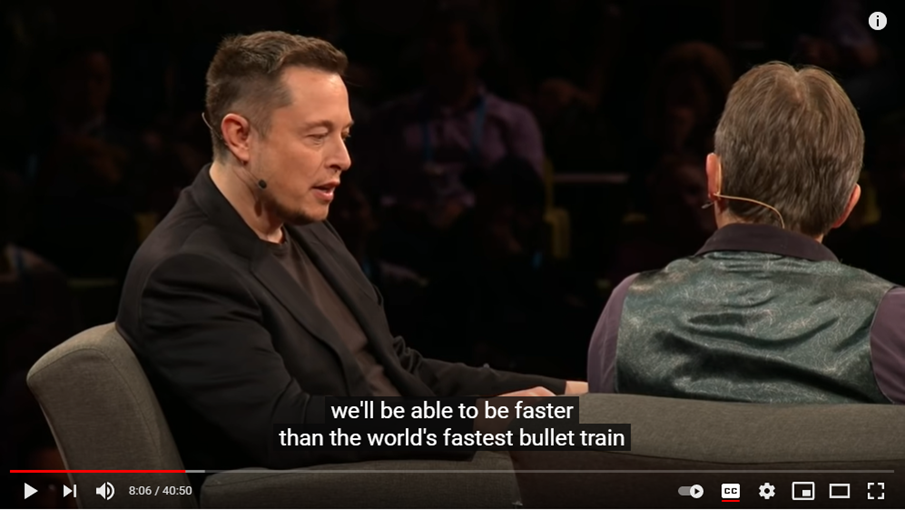
你的设计应持续向用户传达必要的信息。重要的是通过多种方式提供信息,以适应感官能力不同的用户。例如,在设计视频播放器时,建议添加启用字幕的用户界面(UI)元素。字幕可以帮助聋哑用户理解多媒体内容,对非母语人士也很有用。

YouTube的视频字幕。图片来源YouTube
05 容错
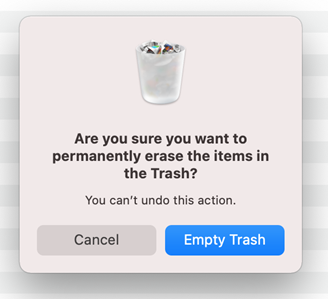
你的设计应将出错的风险降至最低。为具有潜在危险的操作添加额外的「保护层」,防止用户犯错,例如不可逆转的文件删除。

Apple macOS 中的对话框,在用户尝试清空废纸篓时变得可见。此对话框通知用户无法撤消此操作。图片来源:Nick Babich
06 最少的体力劳动
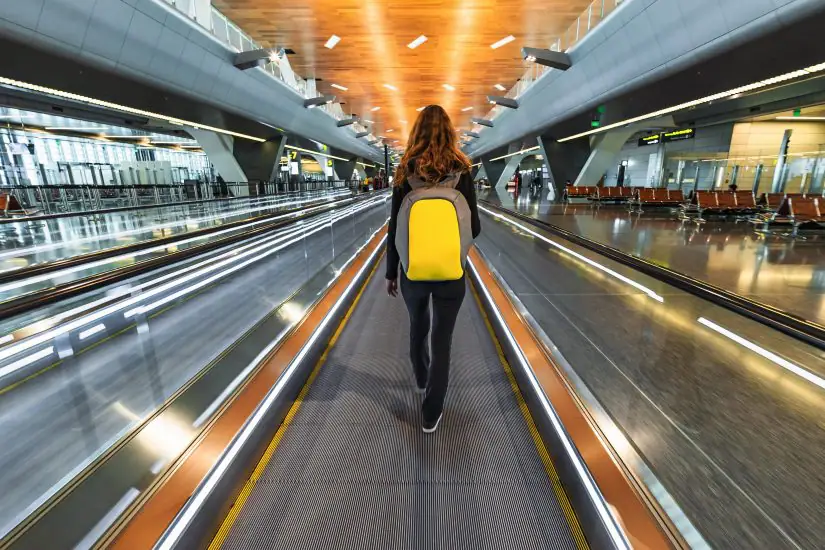
你的设计应尽量降低用户使用时所需的体力工作。具有良好的人体工程学设计、最少的重复操作,以及舒适的交互。自动人行道——机场中常见的一种运行机制,帮助身体各异的人快速移动——展示了这一原则的应用。

在机场使用自动人行道的人。图片来源 Adobe
07 接近使用的尺寸和空间
无论人们的体型、姿势或活动能力如何,都应不受影响地使用产品。例如,当我们设计一个新的移动设备时,我们需要确保它适应手和握把尺寸的变化。对于许多项目来说,可以使用UI 套件去制作适合各种情况的UI元素。
正如我们前面提到的,通用设计不是严格的指导原则,而是一种考虑用户不同能力的设计方法。通用设计的目标不是创建一个一刀切的解决方案(很少能找到这样的解决方案),而是探索不同的设计解决方案,并选择更具包容性、可访问性和教育性。由于每个产品都不同,因此实施通用设计方法可能因组织而异。以下是基本上适用于所有项目的一些建议。
01 进行用户研究以了解你的用户
了解你的用户是产品设计最关键的方面——但如果你想实践通用设计,你也应该了解用户的多样性。用户研究在设计过程中起着关键作用,因为它直接影响我们的设计,这也是为什么所有设计过程的第一步都是收集用户需求。旨在了解用户的需求、行为方式以及与产品互动时的想法。
在进行用户研究时,你应该:
-确定你的目标受众;
-找到你目标受众的正确代表。
-采访代表以获得有关用户偏好和行为的宝贵见解。
在这个过程中实现用户多样性非常重要,这意味着你应该采访目标用户群中不同年龄、不同心理和不同身体能力的人。它将帮助你设计和开发可供不同类型用户访问的强大UI。在此阶段结束时,你应该了解用户的性质、目标以及使用你的产品想要完成的任务。
02 创建心智模型
根据你在第一步中收集的用户研究,是时候创建用户心智模型了。这些模型描述了用户对系统的了解(或认为他们了解)什么,这使你可以了解特定人员看待情况的视角。将残疾视为心智模型的一部分也很重要。例如,在为色盲用户调整产品设计时,请确保颜色不是用作交流的唯一方式。
03 用户流分析
用户流分析是最有价值的用户体验 (UX) 设计方法之一。用户流显示了用户如何与产品交互——包括用户为实现目标而经历的步骤,以及在此过程中每一步实际发生的操作或交互。用户流分析使设计人员有机会了解不同交互发生的背景。
在进行用户流分析时,建议设置一个量表,让你能够恰当地评估用户交互:
1级:与产品交互时没有重大问题;
2级:对特定产品功能有困难;
3级:大多数产品功能有困难;
4级:无法使用产品。
在此步骤结束时,你将了解产品的实际复杂级别。这些信息将帮助你在用户有效性、效率和满意度方面优化产品需求。
设计提示:使用同理心图会让你的用户流分析变得更容易。当你站在用户角度,去考虑用户在使用时的所见、所想和所感时,它可以帮助你的团队建立对用户的同理心。
04 应用迭代式原型
原型制作是一个将团队最初概念转化为实际有形的过程,例如在纸上绘制模型(低保真)或创建功能设计模型(高保真)。应用迭代原型对探索和测试非常有用,因为原型可以在产品发布前帮助收集用户丰富的反馈信息。它还允许关键的项目利益人或合作伙伴设想系统的未来样子。
虽然原型制作是通用设计过程里的重要组成部分,但最大限度地减少构建原型的所需时间也同样重要,产品设计师可以依靠UI套件来加快原型制作。
05 进行可用性测试
在这个阶段,确保你的用户不再遇到任何产品问题至关重要——可用性测试是实现这一目标的完美技术。可用性测试使可以帮助你直接观察目标用户与产品的交互。它可以是直接的(适度的可用性测试)或远程的观察。可用性测试允许设计人员从单个功能后退一步,从整体上审视产品、服务或环境。可用性测试的目的是评估你当前的设计,并明确改进的方式。
06 将用户反馈环路整合进设计过程中
通用设计需要用户的积极参与,因为你需要用户的输入让设计运行起来。这意味着你的用户时刻向你共享他们的反馈。通过反馈循环机制(例如共享产品问题、关注点和意见表单),能帮助你设计出更符合用户期望和需求的产品。
通用设计期望造福任何人,因为它促进了产品的可访问和可用性。在整个设计过程中考虑所有人的需求和能力,可以创造出真正满足用户需求的产品。
文章来源:站酷 作者:UX词典
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务







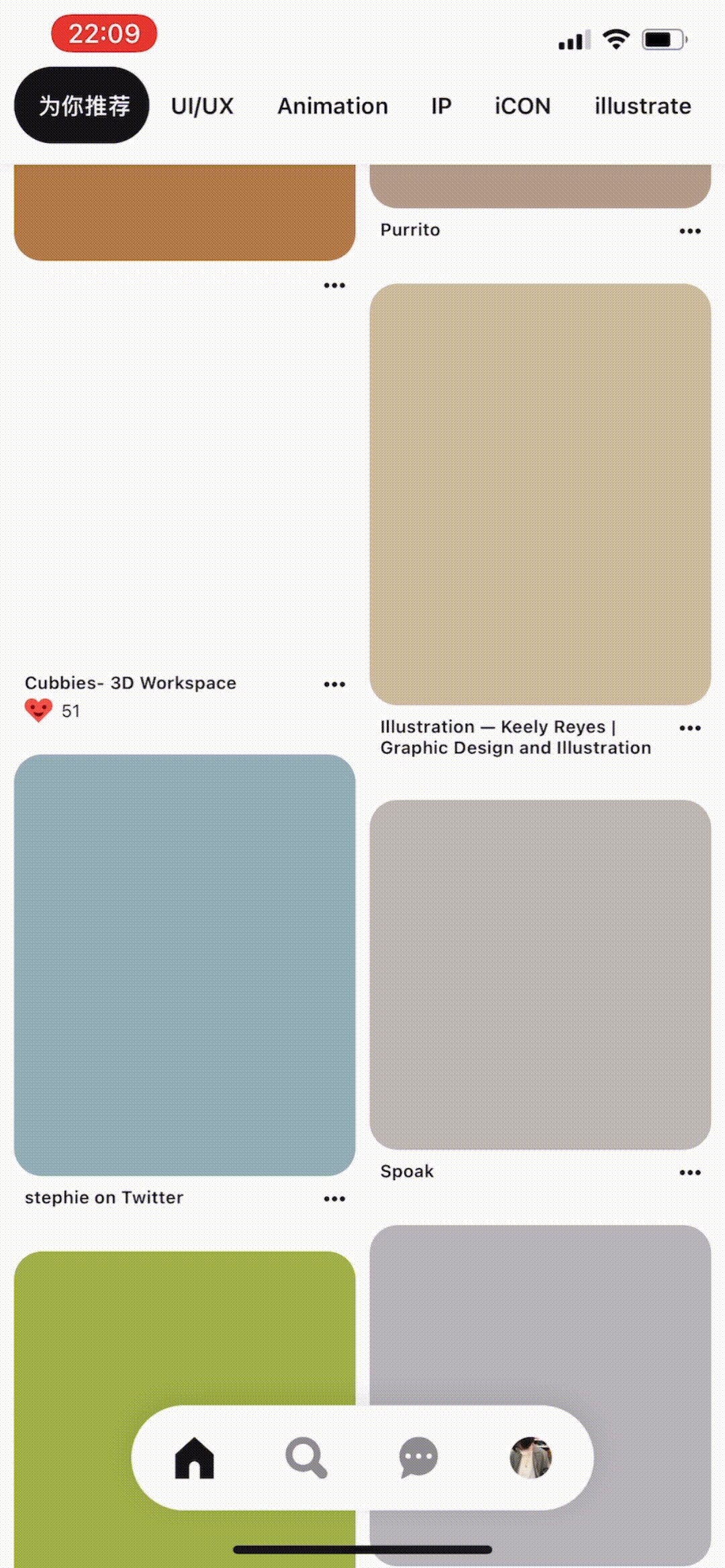
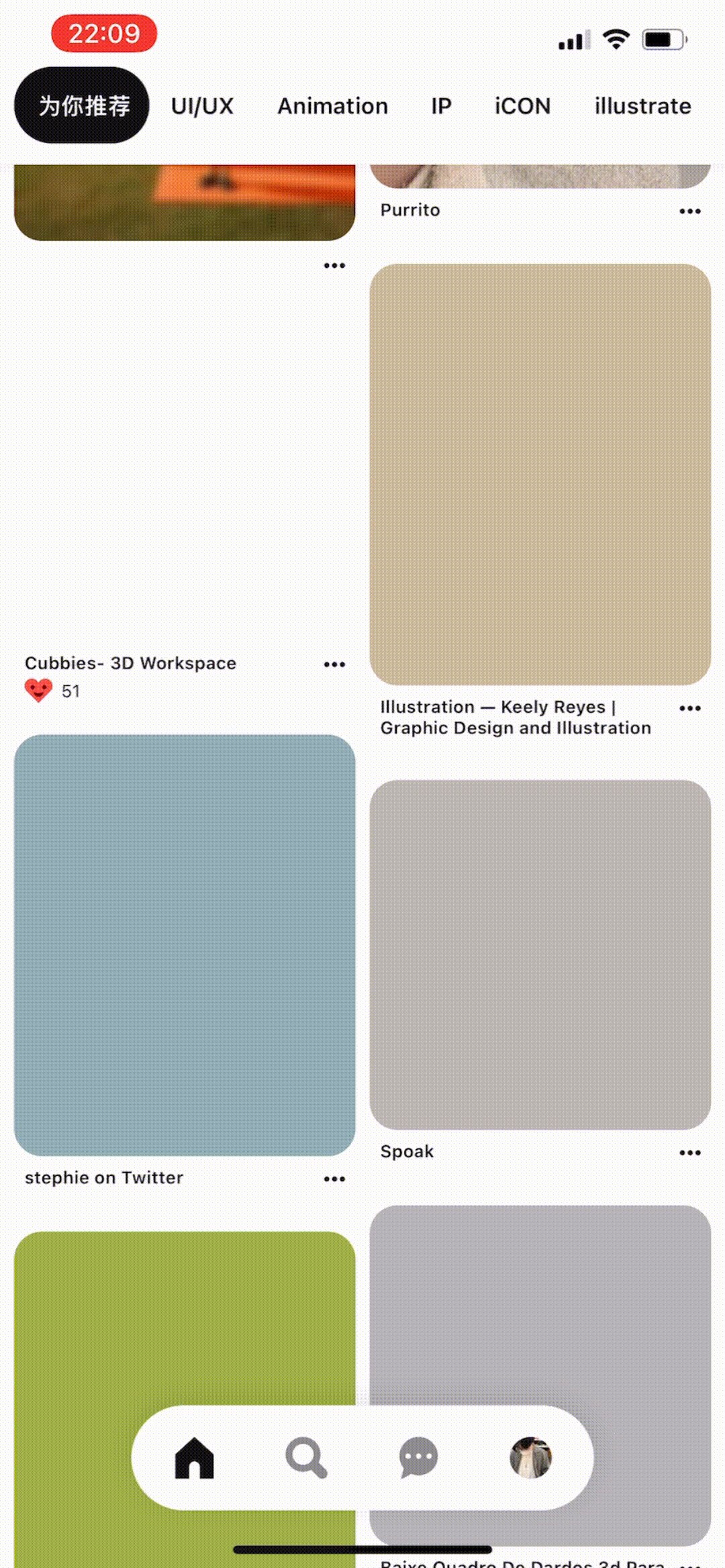
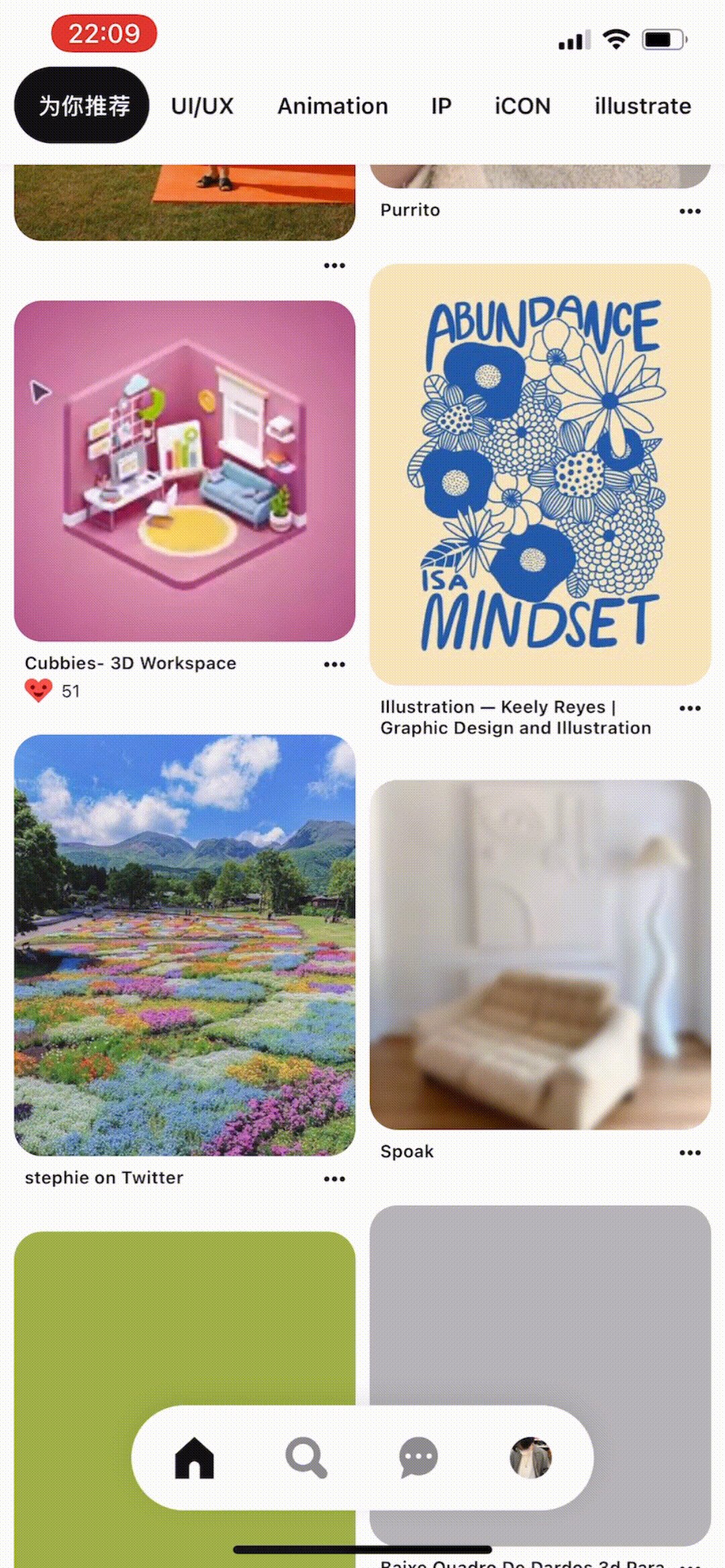
网易新闻



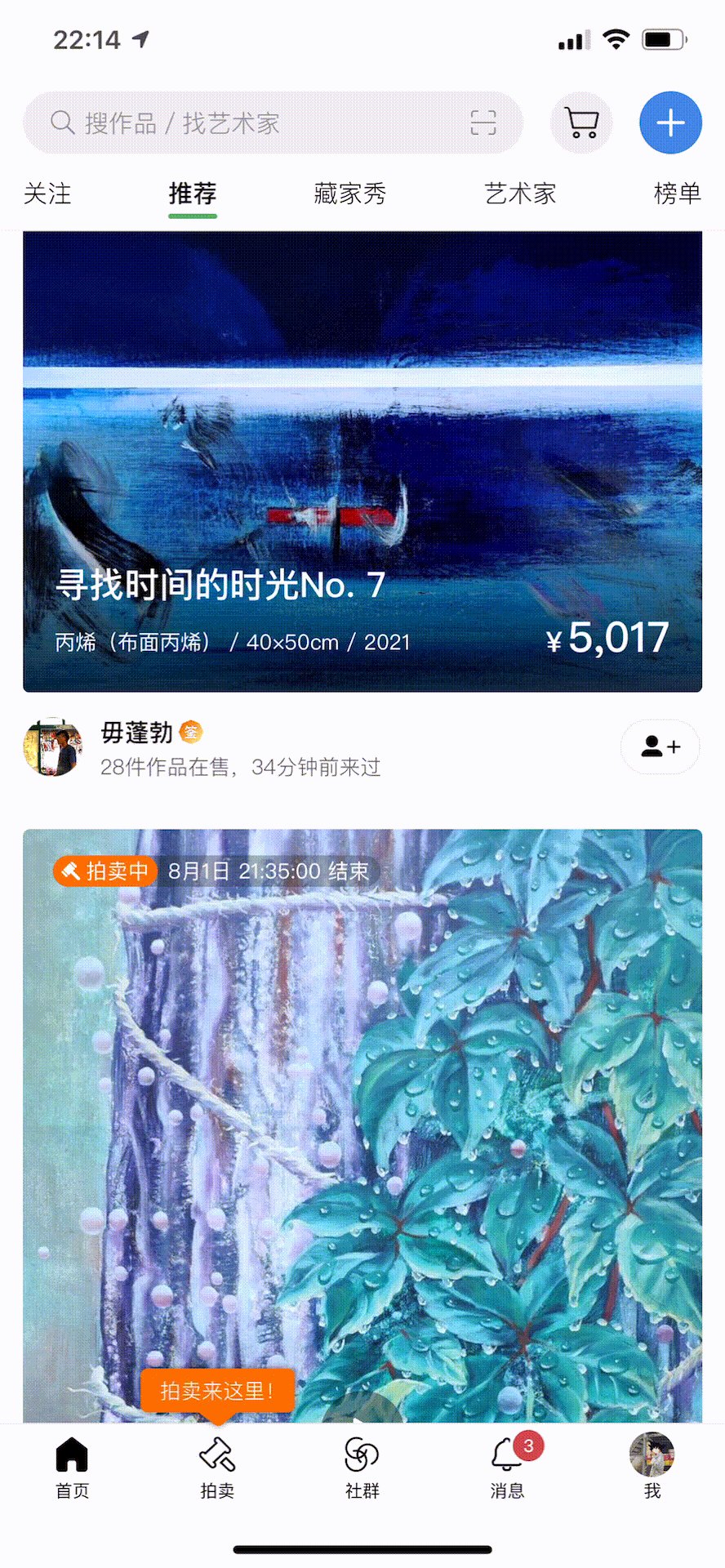
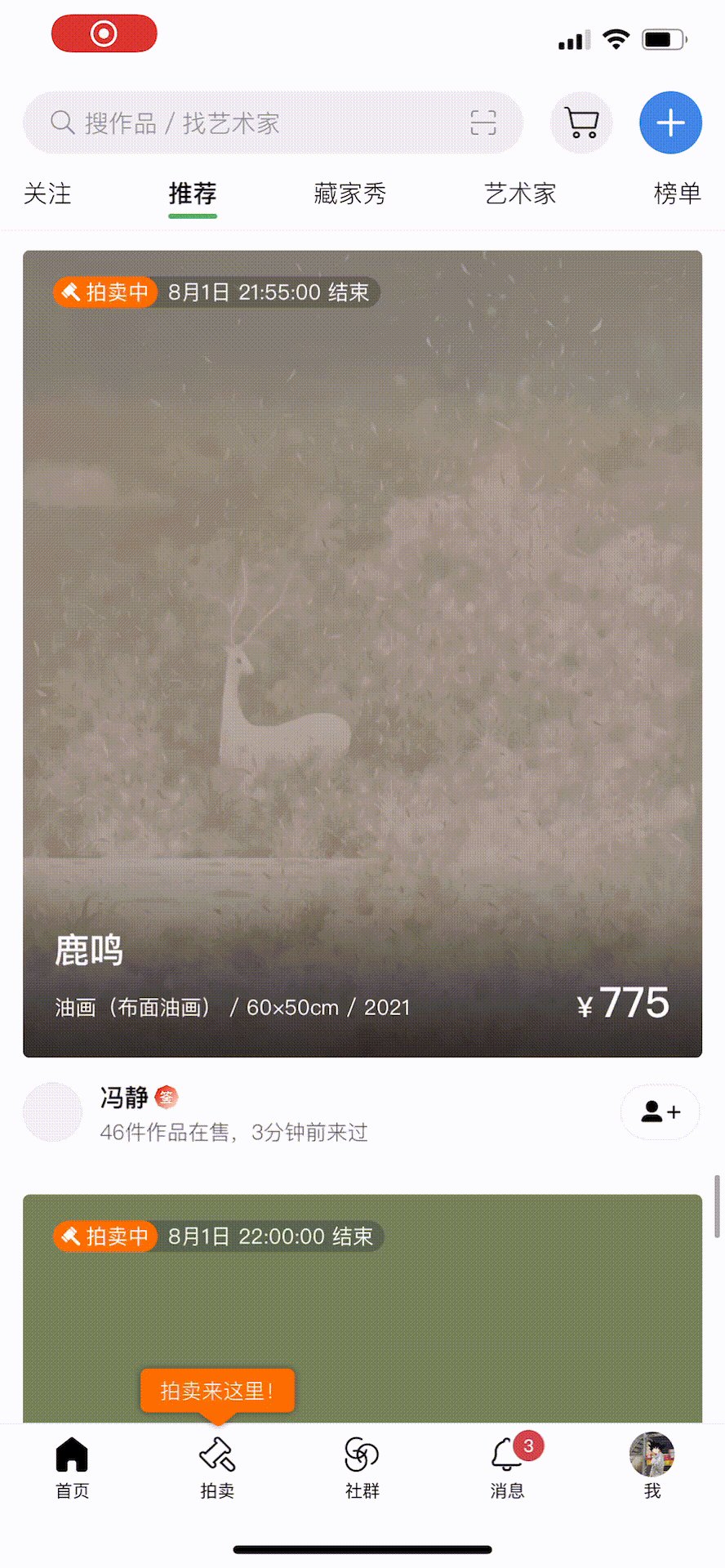
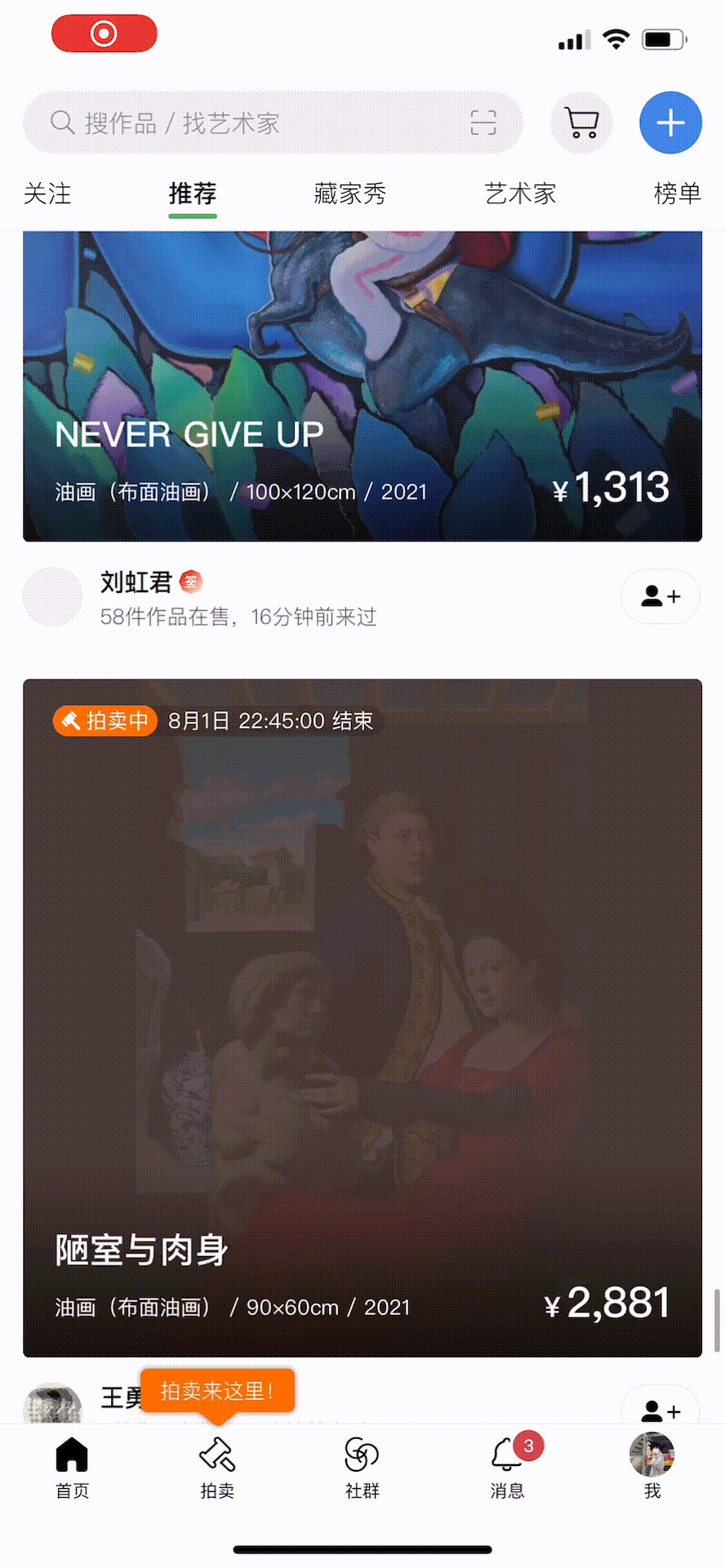
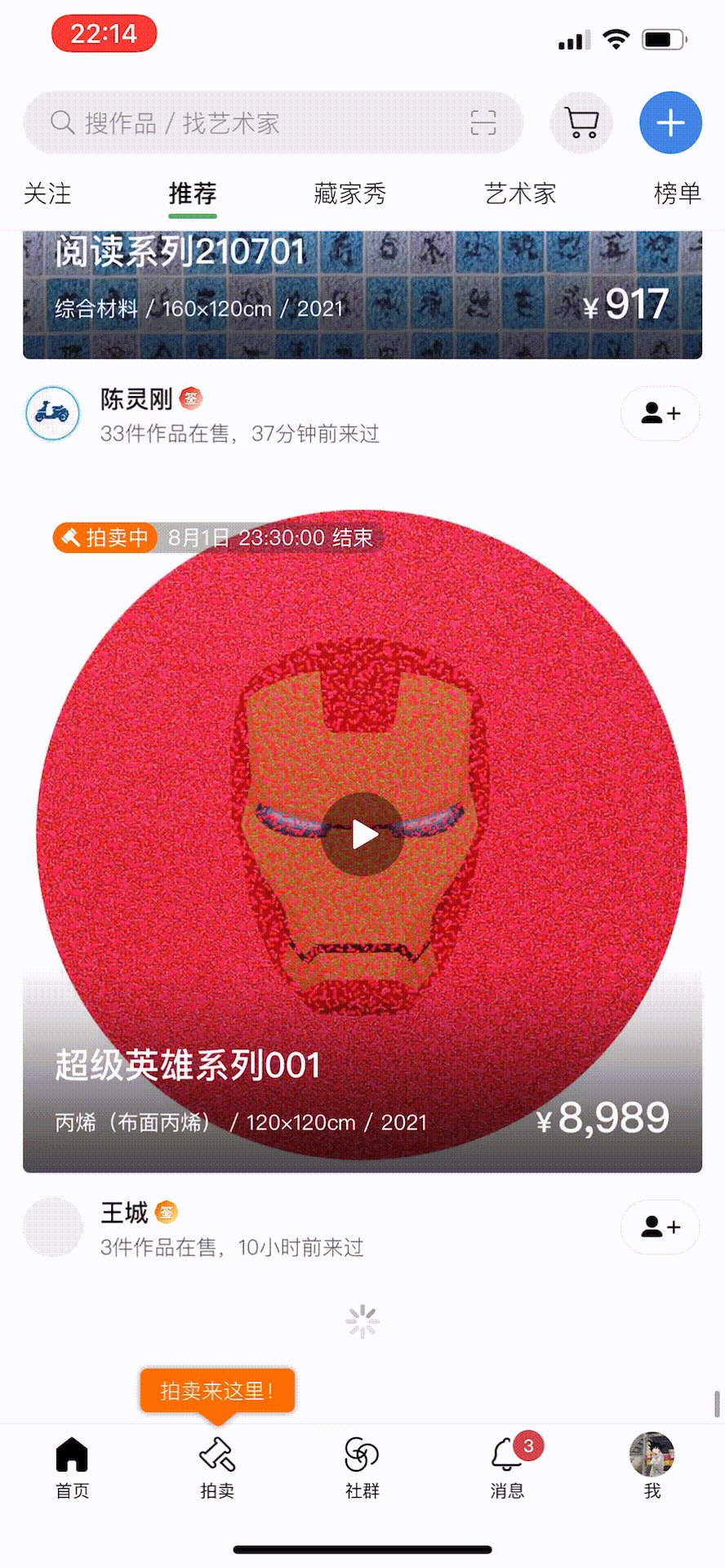
Artand



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:WseSteven
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
但结束往往是另一种开始,从研究心得来看,任何一种横空出世的风格都能找到过去风格成分,只是当事人是否愿意承认而已,所以旧风格某程度而言能在新风格中获得新生。
我们在此大致为新艺术运动做个“结案陈词”,首先这个名称源自法国,含义指“一切新出现的艺术”,单从这个定义来看,它的风格形式其实没有固定规范,但是当大家同处一个时代,经历同样变迁,艺术表达就必然有共性。

法国“新艺术”平面设计
总体而言,新艺术运动平面设计风格能找到以下几点共性:
新艺术本质上属于风格群组,包含很多子分类,除了法国、美国等本身称作新艺术之外,其它国家多数有别称,比利时是“先锋派”,德国是“青年风格”,奥地利是“维也纳分离派”,意大利是“自由风格“,英国则是”格拉斯哥派“等等。

美国地区的“新艺术”平面设计
新艺术风格如果以法国为正统,带给人的主要气质感受是:浪漫、柔美、悠闲。
而德国、维也纳跟英国区因为加入直线,显得阳刚一些,所以这三个地区的风格有时候会划分到“初期现代主义”部分去讨论,这些总结值得大家记下,有助于运用。

英国区“格拉斯哥”风格平面设计
最简单的例子就是给甲方提供类似风格的设计时,可以谈一点历史故事,有时候有渊源就是有文化的代名词,品牌故事就是如此来的。
在新艺术运动的末期,整个社会发生了很大变化,比如资本主义国家产生内部阶级矛盾,贫富分化,经济急速发展等。
上一期说过,艺术与设计永远是时代的精神折射,在急剧变化的社会中,文化艺术界开始涌现各种现代主义运动,例如表现主义、立体主义、未来主义等,这些运动的发展明细详见史太浓「风格列传」系列,这里不重复去谈。

表现主义风格平面设计
这些以绘画为核心的现代主义艺术运动对当时的平面设计发展产生巨大影响,逐渐形成本次要谈的主题“图画现代主义“(the Pictorial)。
这是一场发生在平面设计中的运动,以德国地区影响力最大,输出最多大咖,历史上单独将其称作“海报风格”(Plakastil),原因是以海报设计为主要载体,标志、包装、书籍一类都无法体现。

“海报风格”平面设计
“海报风格“的主要特点就是简洁鲜明,主题突出、色彩扁平。
这种风格在过去历史当中难以想象,甲方看来也总感觉钱花得不值,因为留白特别多。
甲方一般也不清楚做减法比做加法难太多,这种特征其实在上一回谈意大利“自由风格“的时候,李昂内托·卡皮尔洛(Leonetto Cappiello )的作品中就已经初步具有。

李昂内托的海报设计作品
但这种风格真正的奠基人是德国的卢锡安·伯恩哈塔(Lucian Bernhard),后面简称卢锡安,史太浓在翻译外语名字时候希望尽量像中文名,好记一点。

卢锡安·伯恩哈塔
卢锡安同学也是自学成长的大神,1883 年时候他出生于德国斯图加特(奔驰汽车的总部就在这个城市),父亲经营工艺品生意,家境还不错,但经常出差不在家,回来的时候会带一些有意思的小物品送给卢锡安。
卢锡安从小贪玩,经常闯祸,比如戏弄老师这种事情也经常干,也父亲头疼不已。
但父亲发现儿子其实有艺术天赋,具体表现是喜欢用橡皮泥尝试做一些工艺品,而且对于讲述艺术的书籍、故事特别感兴趣。
在卢锡安 15 岁(1898 年)那年就因为爱摆弄惹得父亲非常生气,情况大致是这样的:当时德国慕尼黑举办室内装饰展览,卢锡安很兴奋的跑去看,现场带有现代气息的设计让他非常入迷,他自信满满的感觉自己可以做出来,于是决定回家实践。

慕尼黑的室内装饰展览
恰好父亲那时候需要出差几天,机会从天而降,他找来小伙伴协助,将家里按自己的想法从新设计装饰了一遍,比如用鲜艳的油漆刷墙,是劳斯莱斯一类的拼色操作,再将一些他认为风格不符的家具扔掉,从新进行布局。
完成之后其实他并不满意,因为眼前的条件限制了很多想法的实现,我想到假设一个设计师对自己的设计结果不满意,那么去到甲方那边是肯定会出问题的,这叫“墨菲定律”,担心的事情 90%都会发生,到时自己一切的解释都变成掩饰。

“海报风格”平面设计作品
果不其然,父亲回家看到房子面目全非之后大发雷霆,摩拳擦掌,大骂卢锡安一顿,还准备揍他,卢锡安一气之下离家出走,这一走居然就没有再回过家了。
他跑到德国柏林,在那里找到一份制造工厂的工作,一边做车间工人来保障生活一边自学美术,他内心还是强烈希望日后可以成为一名设计师,虽然还没想清楚具体设计什么。

“海报风格”平面设计作品
时间很快去到 1905 年,卢锡安已经 22 岁,终于碰到一个改变他一生的机会。
柏林有一个老牌的知名火柴厂叫“普莱斯特“(Priestermatches),100 多年前,火柴还是民生中必不可少的产品,印象中我小时候有很长一段时间都是用火柴生火做饭的(暴露了我的年龄)。
某天这个火柴厂玩起“设计征集“这样的营销,通过刊登报纸向社会征稿,设计主题是新品海报,当时做这类征稿的商家还不多,所以博得不少眼球,另外他们也确实希望通过这种方式获得耳目一新的设计。

“海报风格”平面设计作品
征集活动被卢锡安知道了,此时他已经自学设计多年,自然希望借此机会浮出水面,成为真正的设计师,万万没想到,还真的成功了。
事情的经过是这样的:当他发现消息时候已经距离截稿时间很近,他赶紧请假几天在宿舍闭关。
刚刚开始的时候他设计得比较复杂,海报的元素很多,最初设想是桌子上有一个烟灰缸跟雪茄烟,边上还有一个跳舞瓷娃娃增加气氛,画完之后他满意的拿给朋友看,朋友的反应却像一盘冷水,因为朋友问他是否一个卖雪茄的广告。

年轻时候的卢锡安
于是卢锡安回宿舍后将雪茄涂掉,没了雪茄烟后灰缸自然是多余的,去掉,没了烟灰缸后瓷娃娃也很奇怪,去掉,如此这般桌子也没了意义,也去掉。
最后这些元素全部涂没了,只剩下一个蓝色的工厂名字标题,纯黑色背景,而当天晚上再不寄出征集活动就要截稿了。
卢锡安急得不停冒汗,这种体验很多广告设计师都肯定试过,他想了很多替代方案,但此时不管想法如何好都不够时间实现。
最后只能死马当活马治,在黑色背景上刷刷两笔画了两根红色杆黄色头的火柴,匆忙将稿件寄走了,心里感到万分的沮丧,类似约会心仪的女孩但是表现得不好的那种。

“普莱斯特“火柴厂海报设计
寄出稿件之后他其实就忘记了这件事,我猜测是选择性遗忘,因为心里难受,不抱任何希望,但人生往往是充满惊喜与意外的,一个月后卢锡安收到电报,告知他居然获得活动第一名,电报中还用不少美丽的词汇称赞他为“设计天才“。

卢锡安的海报设计
领奖金的时候他才知道原来最初他的作品被评委扔到垃圾桶,觉得过于简单,缺乏风格,后来被一位外邀的专家评委捡了起来,看了很久,认为这样的设计主题突出,名的明确,具有很好的传达功能,而且设计方式非常大胆,正是“普莱斯特“火柴厂需要的,应该得第一名。

卢锡安的海报设计
这一类故事史太浓之前在大师列传就聊过,主人公是扎哈·哈迪德(著名女建筑师),当时也是参加比赛,我总感觉这种事情是为了增加主人公成名传奇性而杜撰,但不管如何,只能说实力跟运气都重要吧。

扎哈·哈迪德
如此这般,卢锡安一举成名,正式投身设计界,我忽然想设计大咖李永铨在《消费森林&品牌再生》这本书里面说到的一句话:设计有时候就是需要冒险,因为设计就是投资,投资不存在零风险。

《消费森林&品牌再生》
具有一定试错成本的时候试试,因为万一成了呢。
卢锡安 1905 年这一份传奇的火柴海报设计让风行多年的“新艺术“风格得以”交班“,大家发现平面设计的另一种可能性,就是重视传达,信息明确,形式简练。
入行之后的卢锡安成为“海报风格“领军人物,采用这一类风格设计出很多优秀作品,比如 1912 年为斯蒂勒皮鞋公司(Stiller)设计的产品海报,也属于经典之作。

斯蒂勒皮鞋公司海报
市场都是喜欢新鲜,爱追热点的,卢锡安开创的这种风格大胆好用,很快成为德国广告界的领军风格,市面上大量平面设计都开始走“海报风格“路线。
其中有一所叫“火雷不老与十米特“(thehollerbraumand schmidt Lithography firm)的石版印刷公司极有先见之明,抢先以丰厚酬金跟卢锡安,还有市面上善于这种风格的五位设计师签订长期合同。

德国其它“海报风格”设计师的作品
模式类似经纪公司签约明星,市面上的其它公司如果需要找这些设计师工作,必须先通过他们,一般最后也会找他们印刷成品,这样一来让公司大发其财。
五名设计师中有一位叫朱立思·克林杰(Julius Klinger),早期在奥地利维也纳学习设计,所以设计风格受“维也纳分离派”影响不少,具有新艺术运动的曲线特点,随后再在这个基础上转向“海报风格”,有不少出色作品。

朱立思·克林杰
而这群人在我们下一期的内容中都有重要戏份,因为第一次世界大战马上到来,这次大战改变了很多设计师的命运,有人一飞冲天,有人从此凋零,有时势造英雄,也有英雄造时势。
文章来源:优设 作者:Reman刘斌
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
背景
1我们坚信每一则广告都必须被看成是对品牌形象这种复杂的象征符号作贡献,以及对品牌声誉所做的长期投资的一部分。
2提到的书籍:《如何做广告》、《4A广告公司作业手册》、《广告大师奥格威》、《奥格威谈广告》。
3如果你经常雇佣比你弱小的人,将来我们就会变成一家侏儒公司,相反的,如果你每次都雇佣比你强大的人,日后我们必定成为一家巨人公司。
4奥美的广告文化:我们做广告是为了销售产品,否则就不是做广告;不要推出一个你不愿意你的家人看到的广告;消费者不是低能儿,别侮辱她的智商;我们喜欢知识纪律,你要知道广告的“根茎”在哪;不要奢望所有的策划方案都很有用。

怎么经营广告公司
通过作者的厨师工作经历,说明如何管理公司,其实很多道理都是相通的,不管是做人还是做工作。
一 、领导者做好公司管理的要点
领导者在专业能力上一定要突出,才能让团队信服你。对待工作要严厉,用强力手腕处理同事间的矛盾。适当夸奖部属,让他们懂得赞扬的可贵。增强使命感,比如让更高层领导评判文案或设计或活动效果。对不称职的人零容忍,和不称职、吊儿郎当的人一起工作,专业人员的士气就会受到影响。严格遵守服务标准,信守承诺。道德问题,坚守底线。保持办公场所的整洁,乱七八糟会产生慵懒的气氛。炫耀特权,激励部属向领导看齐的雄心。对盈利保持热情。勤劳。创造不可或缺性,让别人无法替代你。活力和足够的应变能力,对伙伴有热爱之情,能宽容他们的过失,有化敌为友的才能,有抓住良机的敏锐目光,还有道德。必须懂得如何分配任务。发掘人才,思考你想要的团队成员应当具备什么特质,面试时通过问什么问题,或什么行为能让你判断对方是否胜任。最终还是要让公司在领域内的专业性无法被取代。

如何挖掘潜力,不让自己的思维被框住
给自己时间做放松的事情,比如听音乐、跑步。在无所事事的时刻,让潜意识长流不断给我传来信息。还要有刻苦的工作精神、开放的头脑、不受任何限制的好奇心。追求更多物质的心。
怎样争取客户
一、树立公司品牌
与行业相关记者,建立联系。每次发声,必引起轰动。与行业相关人员交朋友。将公司理念和经营指标,告知目标。让广告主看到,转来奥美的客户的戏剧性发展。认真倾听很重要。敢于直言,不怕说出实话,即使可能伤害对方。适当的拍马屁。不做能力之外的事情,以免砸自己的招牌。对客户要有热情,但热情不总是获得成功的最佳因素,有时候拒绝反而激起了客户要求聘用我们的愿望。

第三章 怎样维系客户
一、自身
马上准备预备方案。站在客户的角度思考问题,全面了解客户的情况。让每个客户都感受到被重视。绝不泄露客户的信息给另—个客户。
用人
把最好的人才为现有的客户服务,而不是让他们去追逐新客户。不任用处事草率,很不随和的人做客户主管。

三、沟通
和客户每个层次的人保持联系。重视客户主管与客户间的关系,适时地进行协调和处理。主动在受到责难前,承认自己的过错。和客户成为朋友。
四、客户
避免和那些—再辞掉自己广告公司的客户合作。不依赖单一的个人来维系客户关系。
怎样当一个好客户
1消除广告公司的惶恐心理。让他们把主要精力放在创作上。
2选择对的广告公司。招标只是一种参考,很多大公司会把一流人才用于投标竞争,但在工作时却用二流人才;聘用一个懂行的广告经理,让他找最能配合你工作的广告公司。通过吃饭、喝茶时他们的表现来判断其公司的氛围和上下级关系;不要想大公司可以给你提供更多服务,与公司大小无关,为你服务的人员数量是相等的。
3向广告公司全面彻底介绍你的情况。
4不在创作领域与你的广告公司较高低(何必养了狗又自己汪汪叫呢?)
5广告和产品研发同等重要。
6不让一层一层的机构干预广告宣传。
7确保广告公司有利可图。
8不要和广告公司斤斤计较。
9推诚相见,鼓励坦率,有问题就直接说,别让猜。
10定出高标准,销售不好时责怪广告公司,销售好时又不舍得把功劳给广告公司,是不体面的。
11—且经过测试,产品、媒体、标题、插图、尺寸等。
12效率要高。
13不为有问题的产品浪费时间。
14珍惜良才。
15勿使广告预算捉襟见肘。
第五章 怎样创作高水平的广告
一、广告创作是有规律可循的。(教条和创意并不矛盾)
二、好广告的判定标准,不引公众注意广告本身就把产品推销掉(好广告要客户说的不是“多奇妙的广告啊”,而应当是“我从来没有听说过这种产品,我一定要买来试试”)
三、总结的广告创作规律来源。邮购公司的广告经验(类似于公司寄出产品的广告,客户看到后想采购再把广告裁下写上基本信息寄给公司);什么技巧使百货商店成功或者失败。对广告渠道效果的调查;别人智慧的成果。

四、创作广告的11条戒律
1广告内容比表现形式更重要。最重要的是你怎么来说明你的产品,你承诺什么好处。选择正确的承诺的四种方法:将产品送到抽样消费者手里,随附不同的产品承诺,看不同承诺所吸引到的反应的百分比的高低;让消费者看印有不同承诺的卡片,请他们选择出最可能促使他们购买某种产品的承诺;用不同的承诺制作广告,把广告发给消费者,看订货量;同—天报纸刊登不同承诺的同一种产品,从索取赠品数量来看效果。
2广告要有创意。
3讲事实,枯燥的形容词和夸张的承诺无法形成购买。
4不做令人厌烦的广告。
5显得有礼貌,但不装模作样。
6要与时俱进,有现代意识。
7广告需要不断修改。
8创作了—条好广告,不妨重复使用,直到他的号召力减退。因为消费者在不断更新。
9不要说谎,不写那些你不想家人看到的广告。
10让每则广告都为树立品牌做贡献。坚持统一的广告形象。打折以及其他类似的求存方法效果是短暂的,而且会形成坏习惯。
11不要抄袭。
第六章 怎样写有效率的文案
一、标题
标题是大多数平面广告最重要的部分。
写标题的原则:
标题好比商品价码标签,用它向你的潜在买主打招呼,意思就是说卖什么一定要直接说出来。
每个标题都应带出产品给潜在买主自身利益的承诺。
始终注意在标题中加进新的信息。
标题内使用充满感情的文字可以起到加强作用,比如亲爱的、爱、宝贝等。
标题中应当包含品牌名
标题中写进销售承诺。
写能引起读者好奇心的标题
不使用双关语、引经据典或晦涩的词语,标题是以清晰传达为首要目标的。
尽量不在标题中使用否定词。
不写让客户读了莫名其妙的标题。

二、正文
1不要旁敲侧击﹔要直接了当
2不要使用最高级形容词,一般化字眼或陈词滥调。
3长文广告比短文广告更具推销力量。
4使用用户的经验之谈更让客户信服。
5向读者提供有用的咨询或服务。
6不刻意追求高雅和文笔。
7避免唱高调。
8尽量使用简单、通俗的语言。(待商榷)
9不贪图写那种获奖文案。
10优秀的文案撰稿人不会从文字娱乐的角度去写广告文案。
第七章 怎样使用插图和编排文案
1插图应当起到与文字同等重要的作用。
2插图的主题比插图的技巧更为重要。
3插图的使用规则
3.1插图应有“故事诉求”。
3.2照片比绘画更能促销。
3.3男性更注意有男性的广告,女性一样,最吸引女性的是婴儿的照片。
3.4彩色插图好于黑白插图。
3.5避免历史主题。
3.6避免使用人脸局部特写。
3.7尽可能使插图简洁。
3.8不使用老套场景,比如物业弯腰引导,比如三代同堂的全家福。
4广告一定要针对它所要刊登的刊物来设计,在它被排进出版物,你看到它被排进去的样子之前千万不要最后敲定。
5人们读照片下面的文字说明多于读文章本身。
6如何进行文案排版

6.1在标题和正文之间,插入副标题。
6.2 用大一些字号的字排正文第一个词的第一个字母。
6.3第一段控制在11个词以内,所有段落尽可能短。
6.4每行的字数不宜过长,不超过26个字符为宜。
6.5齐头散尾更易吸引读者。
6.6善于使用编号。
6.7大标题排制上,字体变化越多,读者越少。
6.8用小写字母排标题以至整个广告文案。
7路牌广告
7.1要吸引人的眼球,“色情视觉”是一个最有效的方法。
7.2最起作用的路牌广告是用写实的艺术作品或照片制作的。
7.3要保证5秒内对读者产生作用。
7.4 使用强烈、单纯的颜色,传递信息就快些。
7.5文字要尽可能大。
7.6品牌名字要安排得更醒目。

第八章 怎样制作上乘的电视广告
1电视是用画面讲故事的,语言的唯—功能是解释画面所表现的东西。
2电视广告要么带有新商情、要么可以介绍能解决什么问题、要么可以做示范表演、要么就进行感情与情绪的传达。

3避免出现太过俗套的画面内容,比如一群人的豪饮,一家人的喧喧嚷嚷。
第九章 怎样为食品、旅游地和专利药品制作优良广告
一、食品
印刷广告:以食欲为诉求;插图要大,要用彩色,最好是照片,且一张为宜;最好能提供食谱或烹饪方法,单独列出来,照片能体现烹饪最好。
电视广告:示范如何使用;用自问自答的方式、以推销产品为目的,而不是娱乐为目的。
二、旅游地
1树立正面形象至关重要。
2把你的国家最能吸引游客之处拿来做广告。
3为读者树立难以忘却的印象。

4刊登的广告媒介是有条件做长途旅行的人看的。
5国际旅行的最大障碍是费用。
6把旅游地说成是热门旅游点。
7广告的作用是让读者的梦想付诸行动。
8避免采用读者不理解的话题。
三、专利药品
要体现与竞品独有的差异;要含有新信息;要传达严肃的感觉;权威感;应适当讲解病情。
第十章 怎样才能功成名就-对年轻人的进言
1迅速功成名就的行为模式:要有大志,但不可咄咄逼人,以免被围攻;通过学习,迅速提高专业技能,对专业深入了解,甚至超过你的领导;花更多的时间投入工作;重大时机出现时,识别他,抓住他;成为专才,而不是通才。
2一些忠告:有耐心,坚持就会成功;要有做高质量提案的能力,要善于推销你的广告计划;融入每个集体,不轻视和敌对同事;要懂得在小问题上让步,在大问题上就能坚持;管好嘴和文件;私下进行协商和批评;勇于承认错误;提高文字写作能力,快速、简练、流畅的写公司文件。

3如何过有意义的假期:不要待在家里,要换换环境;假期完全不接触工作;多做运动,呼吸新鲜空气;多读书;从容,不要太过疲惫。
第十一章 广告是应予废止
文章来源:站酷 作者:成都荣影MG动画
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com