“作为用户体验设计师,我们的使命之一就是如何以最正确,最有效的方式将产品意图传递给用户。”这也是行业中大家的共识,关于设计原则也有很多,今天想给大家介绍的是 Don Norman 在《日常事物的设计》中提到的七项基本设计原则,我们将套理论付诸实践,然后通过测试,验证和迭代来提升设计体验。
PART 01
诺曼(Norman)的七项基本设计原则可以帮助确定一系列问题的答案,这些问题从目标开始,然后通过将结果与预期进行比较后结束。这七项基本原则是:发现、反馈、概念模型、示能、意符、图示、约束条件。接下来我们将从一个实际问题出发,来谈谈以下设计原则改如何运用。
我们的第一个问题是目标—我们实现目标的动力。举个例子来说:
「目标:“我们需要找到一双新的,合脚的,确定颜色和尺寸的跑鞋。」
下一阶段是计划如何通过发现和评估我们的选择来实现我们的目标。
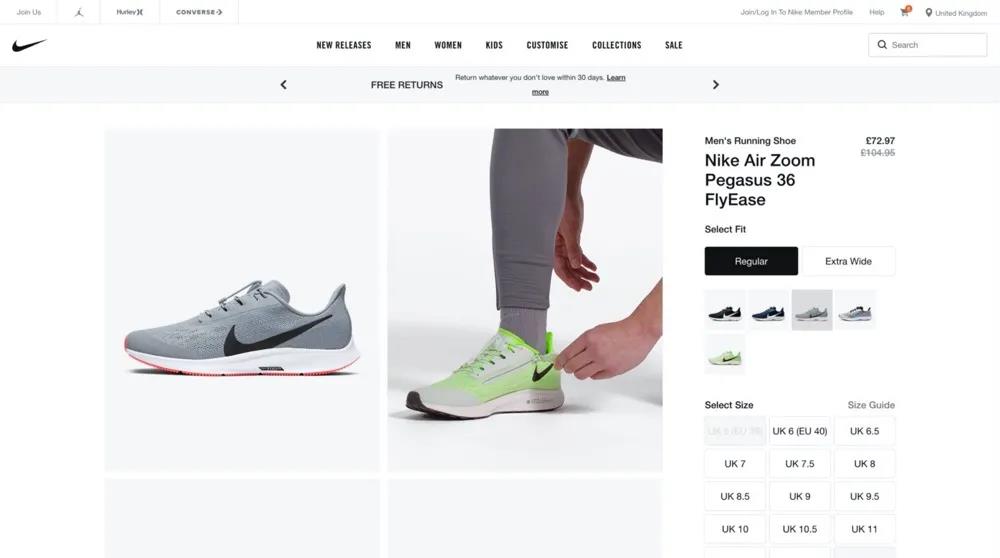
假设我们选择了耐克网站作为首选购物平台。当我们初次进入网站,我们会看到很多不同的选项。
「发现模块」提升了选项的可见性。清晰的导航,突出的焦点和自然的视觉层次使其更容易发现和理解。
清晰的导航有助于我们轻松找到并了解网站的主要产品。但是,移动端的体验实际体验效果并不佳,因为汉堡导航很容易将信息遮盖。

耐克网站的产品详细信息页面通过清晰的导航,突出的焦点和自然的视觉层次结构选项更容易被识别。不过,您可能会争辩说,这些复杂的信息干扰到 “添加到购物袋”的这一关键行为。
焦点是吸引人视觉的主要区域,其中包括引人入胜的图像和视频,描述性标题以及清晰的号召性用语,例如“了解更多”和“添加到购物袋”。
以上所有组件均作为视觉层次结构的一部分进行排列,以帮助我们按照接收到的重要信息的顺序进行浏览。它们的位置也符合最佳的阅读模式——例如,导航栏,过滤器控件和跑鞋结果分别组织在类别页面的顶部,左侧和右侧。
其他设计原则(包括概念模型,示能,意符,映射和约束)也可以帮助我们弄清楚如何使用该网站。
许多网站功能中都存在概念模型,尤其是用于对结果进行排序和过滤的导航和控件。这些熟悉的设计模式告诉我们它是如何使用的。例如,我们知道通过过滤器将有助于优化筛选结果。
功能可供性应用于各种网站组件,例如按钮,选择框和手风琴导航,使我们可以了解如何控制和使用它们。但是,某些能力依赖于意符来阐明预期的操作。
意符被广泛用于传达应在何处执行操作,尤其是示能较弱的扁平化按钮。一个简单的描述(例如“查看更多”或“添加到购物袋”)足以告诉我们预期的操作。
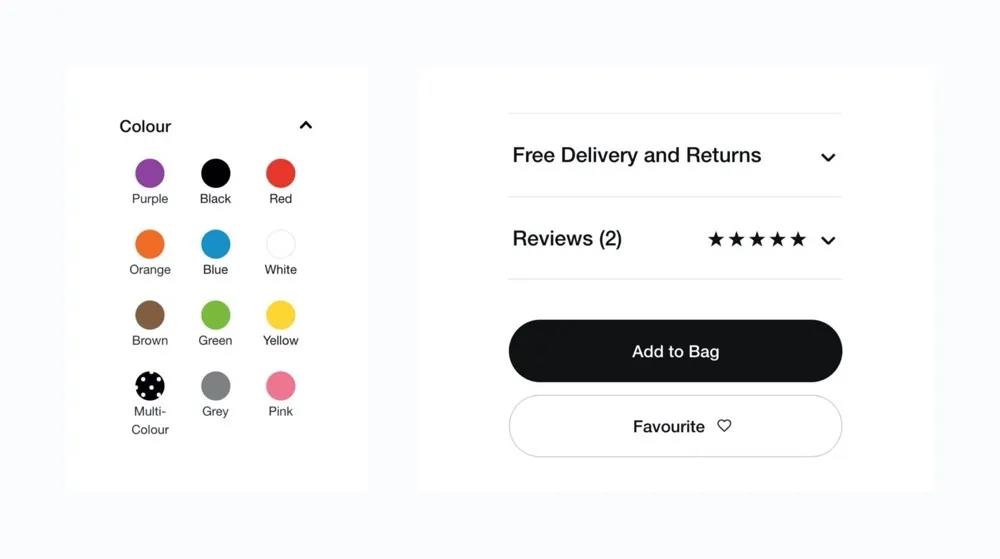
映射向我们显示了对象之间存在关系的位置,例如产品详细信息页面上,当我们选择适合的款式和颜色的选项时,我们会看到可用的尺寸和价格会与之对应产生变化。
约束限制了可以使用信息的位置,地点和时间,以减少杂乱并降低认知负担。例如,导航最初仅向我们一级导航。

购买工具为我们提供了可能选择的选项序列的概念模型。禁用状态还用于将我们的操作限制在只能选择有库存的商品的范围内。
了解了如何使用网站后,现在我们可以指定要执行的一系列操作。让我们在网站上继续进行以下活动:
「行动:购买时需选择产品规格,包括合身性,颜色,尺寸,然后将其添加至购物篮。」
概念模型、可发现性、映射、约束、示能和意符可以帮助我们确定操作顺序:选择合适的→选择颜色→选择尺寸→选择添加到购物袋。
在某些情况下,某些选项(例如大小和颜色)可能缺货。如果产品不可用,则禁用按钮状表达了操作行为的限制,只能选择有库存的商品,这是非常必要的。

不同的控件交流其功能,用法以及如何向我们展示其效果
现在,我们需要实际执行我们选择的一系列动作。示能,意符和映射将帮助我们执行操作。例如,按钮的感知外观使我们想要按下按钮,标签告诉我们控件的功能,而映射使我们能够看到刚刚操作的效果。

一个简单的确认消息会通知用户发生了什么,并提供一些其他选项的可见性
一旦执行了选择的一系列动作,我们就需要收到有关请求的信息,这就是反馈。
购物车确认消息为我们提供了有关所选跑鞋的有用反馈信息,包括名称,颜色,尺寸,价格和数量。同样还提供了成功的信息和一些其他选项。
看到这些变化之后,我们现在需要将其转化为有意义的东西。反馈对于再一次为我们提供足够的信息来确定我们的行动结果至关重要。成功信息——“已添加到购物袋”和绿色的勾号图标说明发生了什么,其他选项表示我们现在已选择购买这双跑步鞋。

每个粉丝都希望看到的确认消息–真是令人高兴的时刻!
最后一个问题询问了结果是否符合我们的期望。我们可以将结果与目标进行比较。
到目前为止,我们已经使用了所有七个设计原则来确定问题的答案。现在,反馈将能够确认我们的行为是否带来了成功的结果。如果结果不是我们期望的,那么我们至少需要了解发生了什么以及下一步该怎么做。
反馈可以诱发积极和消极的情绪。如果结果不是我们所期望的(例如错误),则它们可能会引起混乱甚至愤怒的感觉。但是,当我们实际执行的动作可以实现我们的目标时,我们将感到非常喜悦!
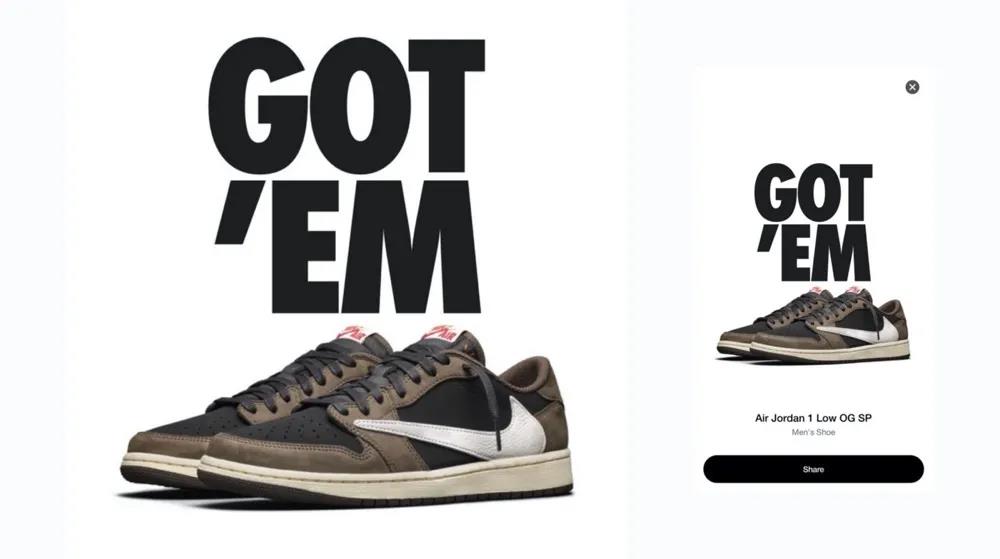
例如,在耐克移动应用程序 SNEAKRS 中,客户可以参加抽奖来购买限量版鞋。紧张的 30 分钟倒计时结束后,获胜者会收到一条特别的消息,确认他们的抽奖结果,这为他们的经历增添了很多乐趣。
「结果:看到此消息给我带来了真正令人满意的体验——幸运的赢家。」
PART 02
应用设计原则进行 UX 设计是非常表层的。当人们在使用该产品时,我们需要了解他们的想法,感受和看法。他们可以使用吗?他们觉得有用吗?他们会再次使用它吗?
比设计原则更重要的是与真实用户进行测试,以了解他们对设计的行为和态度。然后,可以利用丰富的用户见解来改进产品。
我们若能够越早且越频繁的测试我们的想法,就能够越早的迭代产品,以更快的速度满足用户需求以及帮助实现业务目标。以下是一些流行的研究方法的概述:
远程用户测试是非常快速与灵活的,并且非常适合于早期经常需要设计验证的情况。参与者使用屏幕录制软件收集有关设计的反馈。远程用户测试为获得更多的洞见提供了便利。
面对面用户测试,就是我们常说的线下用户访谈,这种测试要适量,通常会有一个主持人。在研究期间,主持人可能会根据问题提出任务或新的活动。这种类型的研究比较花费精力和时间,但与大多数方法相比,它可以为您提供更有价值的见解。
游击队测试是指调研团队无拘无束地采访随机人群。您可以选择某些地点来确定适合您所测试设计的受众特征。迄今为止,这种研究方法是比较节省成本的,尽管您可能需要考虑向参与者提供少量奖励,以感谢他们的时间和努力。
定量测试涉及对大量用户进行研究。典型的测试包括卡片排序,树形测试,点击测试和超时测试。这些研究可能无法为您提供用户做出某些决定的原因的答案,但是它们可以帮助确定点击次数,思维模型和完成任务比率的时间。
PART 03
一旦用户测试有了结果,就可以对结果进行了。这可能需要一个漫长的过程,即整合意见,将见解归类并提出新的改进建议。
研究建议可以帮助确定要解决的可用性问题和要关注的痛点,以及增强整体用户体验的机会。这就是 UX 流程的迭代。使用相同的原理进行设计优化,然后进行测试,直到产品满足用户需求为止。
诺曼的原则可以帮助我们加深对用户交互的理解,包括人们提出的问题类型、他们的认知过程以及情感水平。如耐克网站的案例研究所示,这七个基本设计原则可以帮助我们确定问题的答案,并找到影响积极情绪(如愉悦感)的方法。
但是,设计原则实际上只是UX过程的开始。为了确定产品的体验质量,我们需要与真实的用户一起测试设计,然后使用洞察力进行必要的迭代。
以上内容源于 Don Norman 的畅销书《日常事物的设计》。它是 30 多年前编写的,但至今仍然对设计行业有着深远的影响。当然,还有更多的原则可以采用,但是 Norman 的设计哲学可以作为我们在设计工作中遵循的 UX 基础。
文章来源:站酷 作者:设计情报局
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
在企业工作中,每一个问卷调研都始于一个商业问题,问卷的质量也决定了最终结果是否能对业务起到帮助。本文将从定义问题-问卷设计-数据清洗与分析-报告撰写这四个基本步骤相对完整地阐述企业问卷调研,希望可以给大家提供一些研究方法上的思路。
定义问题:情境分析法(SCQA)
在商业问题解决的过程中,既有公司内部的因素,也有外部行业的因素,影响因素错综复杂;周围的环境也比较容易发生变化,具有很大的不确定性;同时又要保证解决方法的可落地性,产生实际的价值。相对来说,会比较复杂。在进行问卷设计之前,更有必要的是将问题梳理清楚,再决定是否采用问卷这种方式。
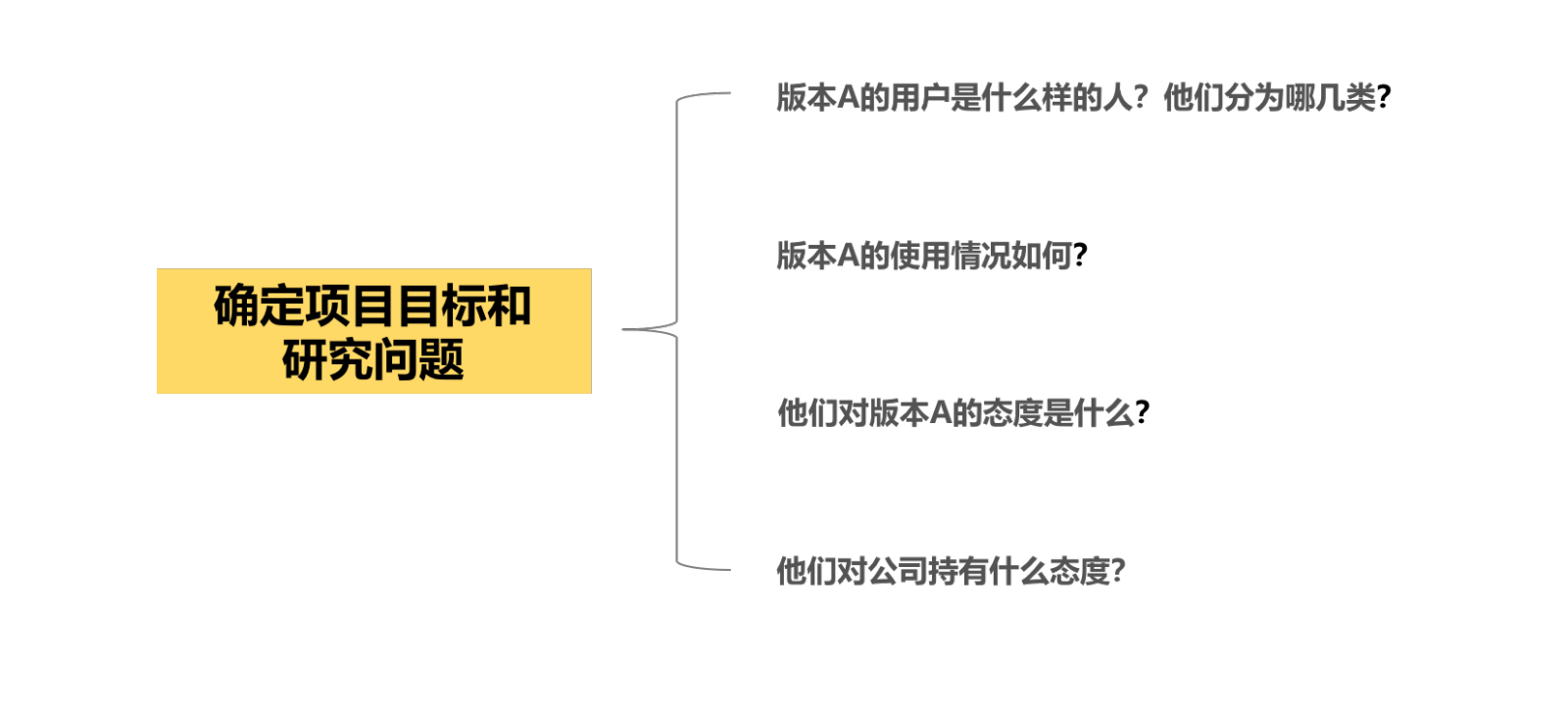
1.1 结构化思考:使用SCQA描述项目
SCQA是将不确定性考虑在内,一种结构化的问题分析方法,可以比较好地系统思考、查漏补缺。它包含四个环节:
情境(Situation):由大家都熟悉的现状或事实作为起点,包含对象、所处阶段等
冲突(Complication):实际情况往往和我们的目标有冲突,颠覆了稳定的状态。说出行动的原因,包含威胁、机会和等着我们去克服的困难点
问题(Question):基于冲突提出问题,要怎么解决这个困难点
回答(Answer):我们的解决方案是什么,定位出需求点

1.2 如何洞悉情境和冲突:搞清楚为什么做调研
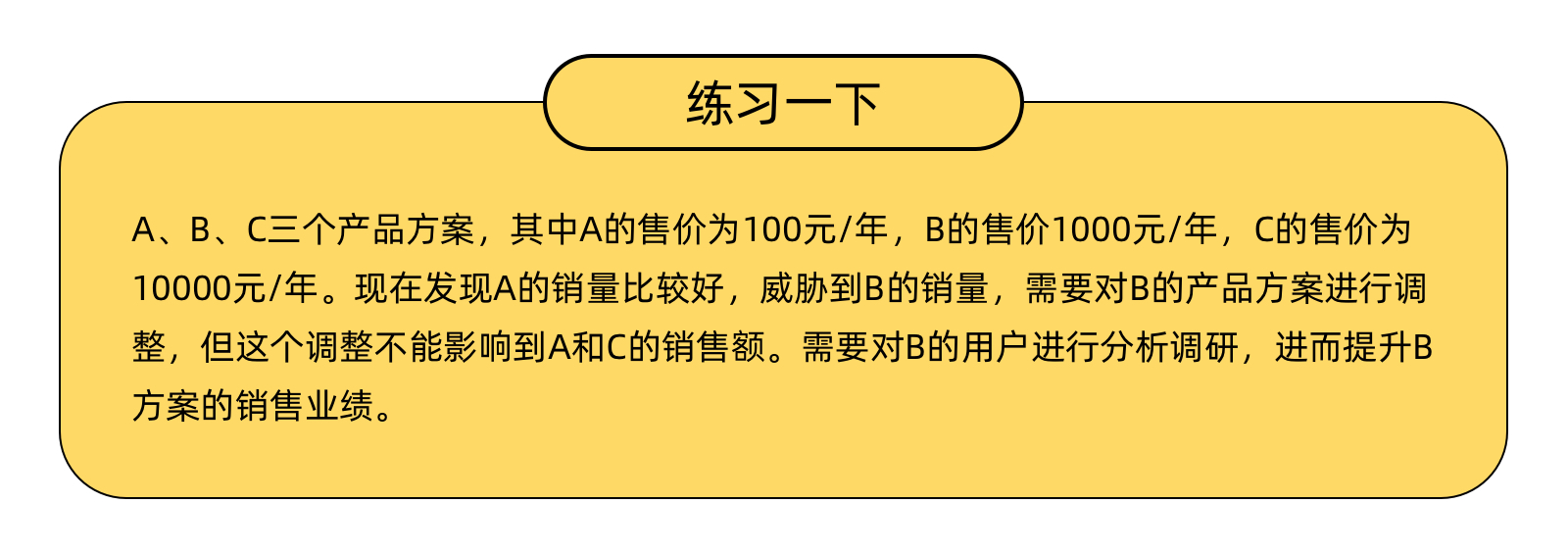
假设我们拿到上述案例作为调研项目,可以有两种方式去进行洞悉情境和冲突:
一是思考为什么要做这个研究;二是跟相关利益者访谈尽可能多地获取信息。
1)思考为什么要做这个研究:
- 需要回答什么问题?
- 为什么回答这些问题很重要?
- 打算如何使用最终的调研结果?
2)跟相关利益者访谈:
- 核心业务方是谁?其他业务方是?
- 每个业务方的关注点是什么?难点是什么?
- 各个相关方的目标之间是否冲突,是什么冲突?

根据上述方法,可以得到对应的情境和冲突:
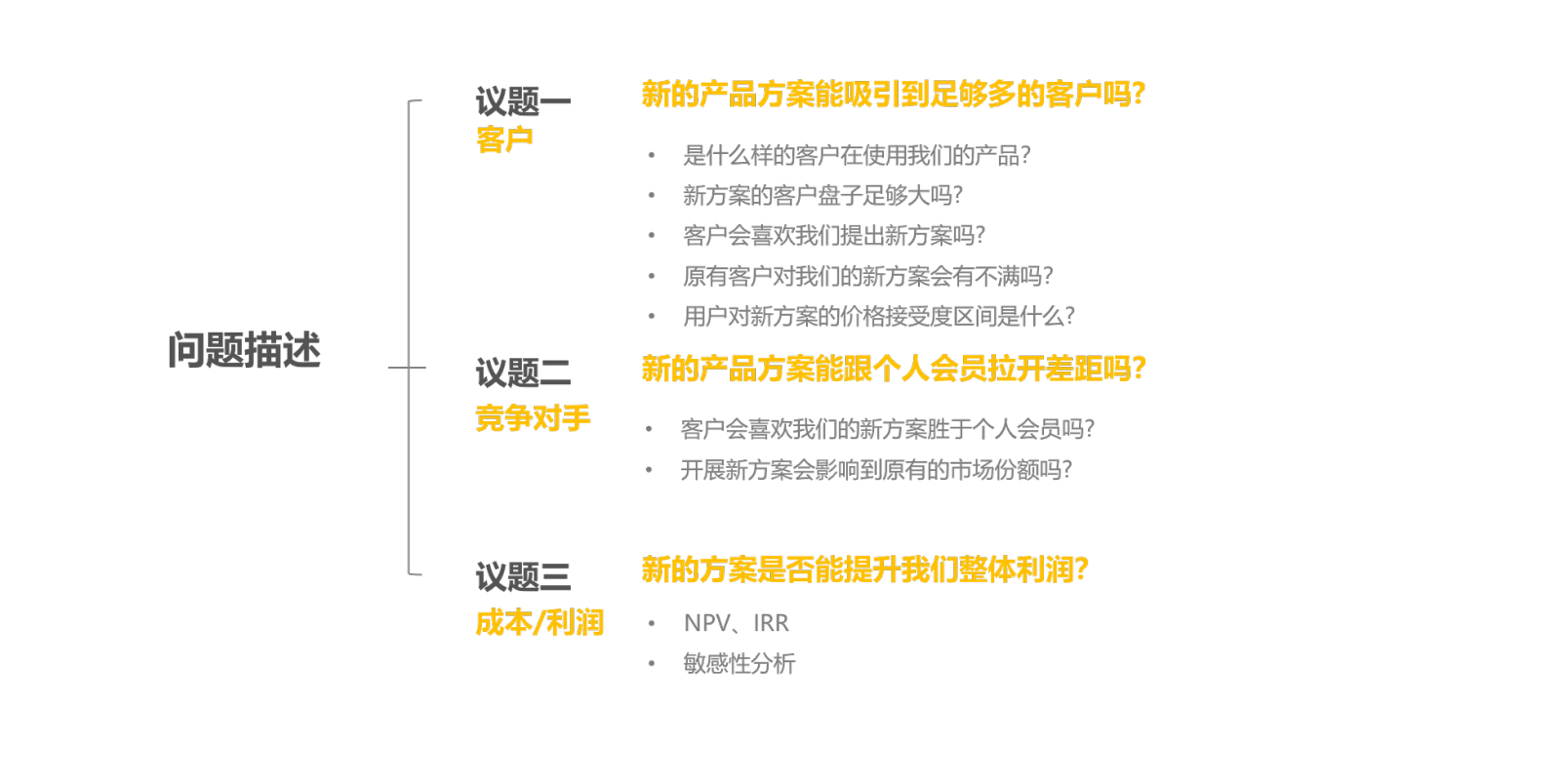
情境:目前有三种产品方案A/B/C,分别对应的价格为100元/1000元/10000元。通过上述思考和信息了解,会知道这个事情和谁有关,在这个事件中承担什么角色。
冲突:B的销量不佳,跟其他方案差异不明显,瞄准客群很有可能有重叠,未成交客户难转化,希望可以方案B进行调整。在用户层,可能其他方案中的功能能满足需求,不需要购买方案B;在公司层,整体收入结构可以更优化、健康;在业务层,系统和流程可能不太合理,有些可能需要重构。
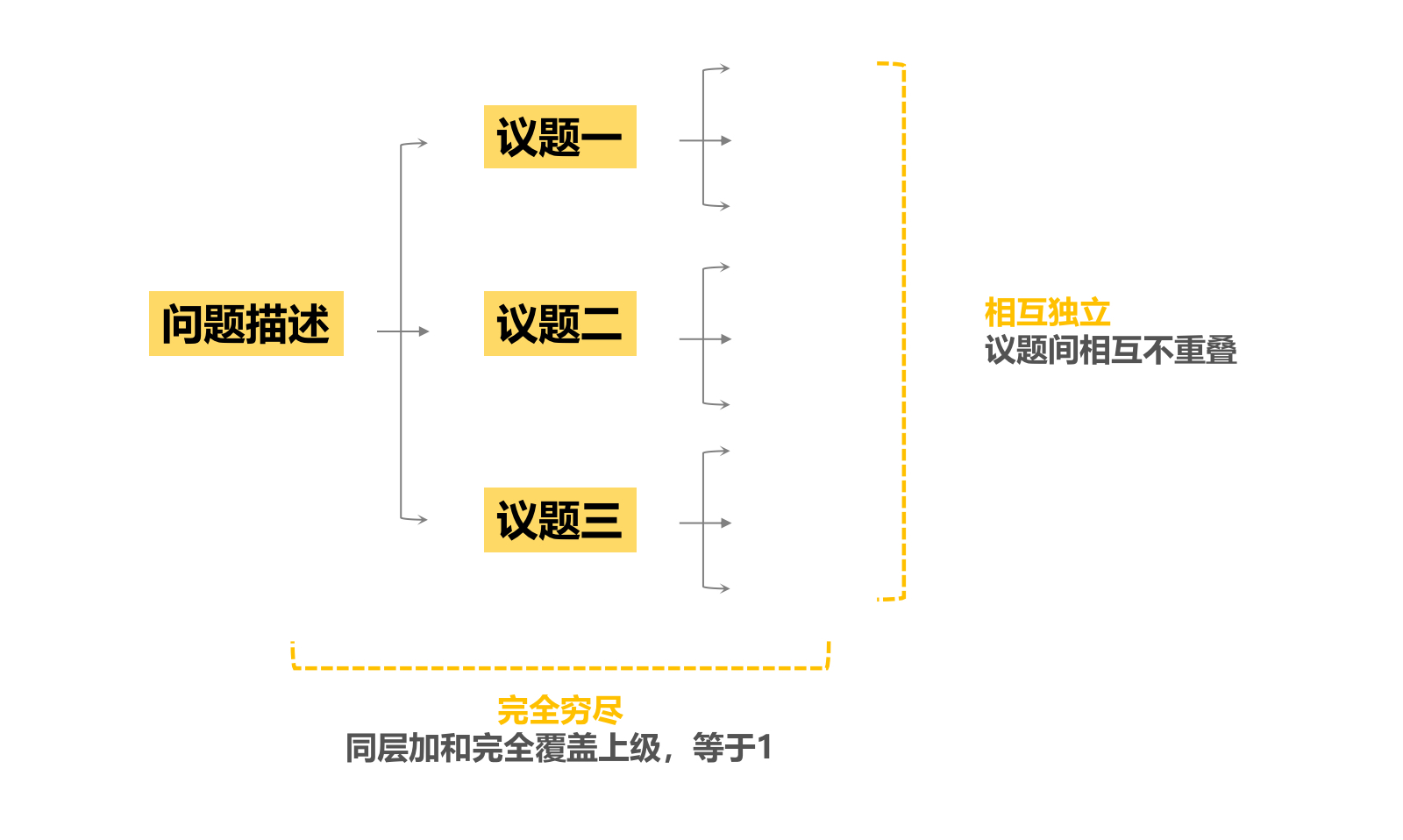
1.3 问题拆解其实是建立一个假说/逻辑树的过程
我们可以将问题进行拆解,拆解应遵循MECE原则(相互独立且完全穷尽),这么做的好处是可以把问题进行逐层分解,逐级分析,最大可能保证需要考虑的因素全面不遗漏。

案例中的问题,可以从用户方面、竞品方面、成本/利润方面进行拆解,针对每一个层面的问题又可以进行拆分。

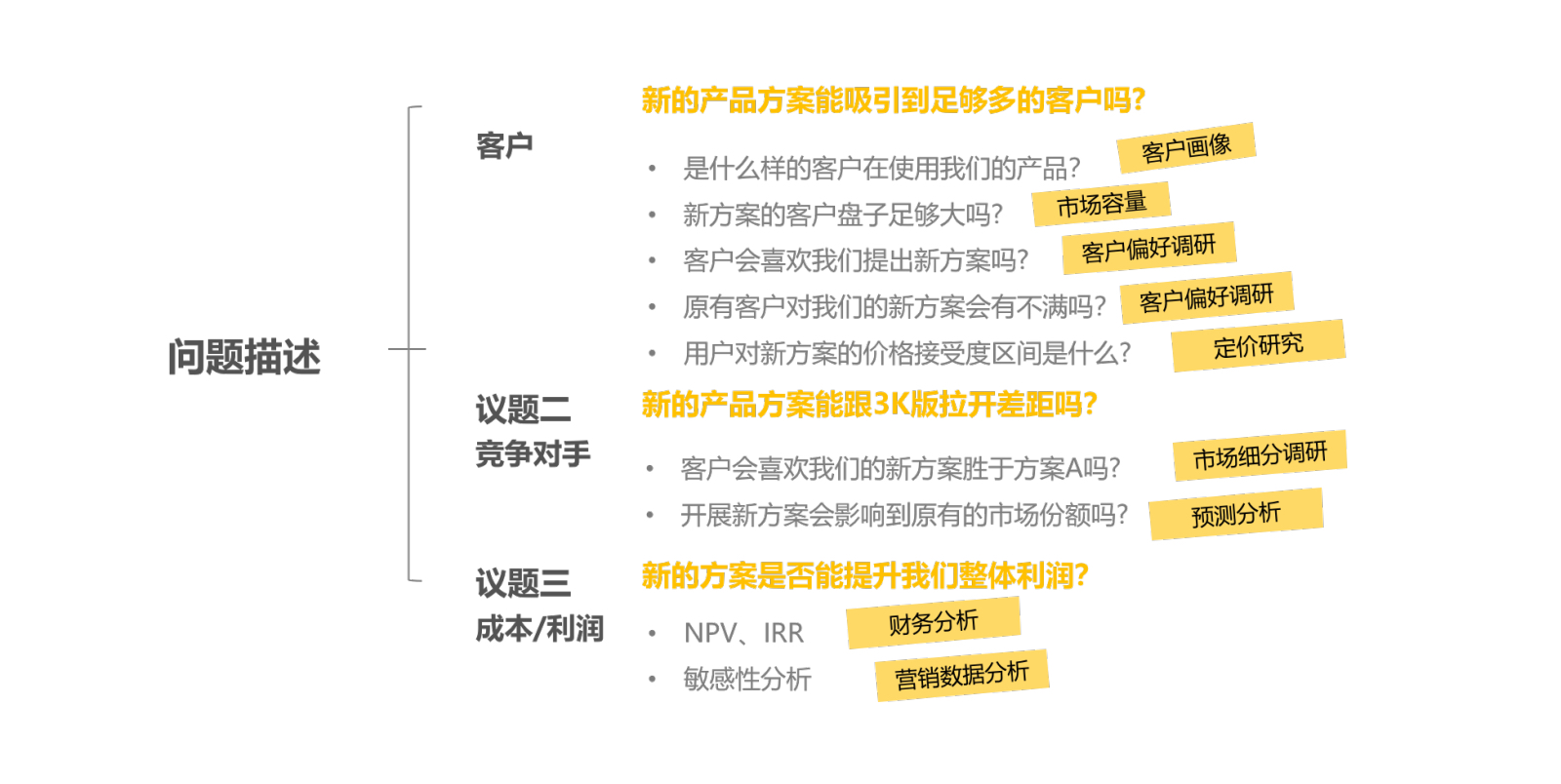
对问题进行细致拆分之后,针对每个问题有不同的解决方案,有一些问题可以用问卷来解决,有一些问题需要使用其他方式进行解答。
问卷并不能解答所有问题~~

问卷设计
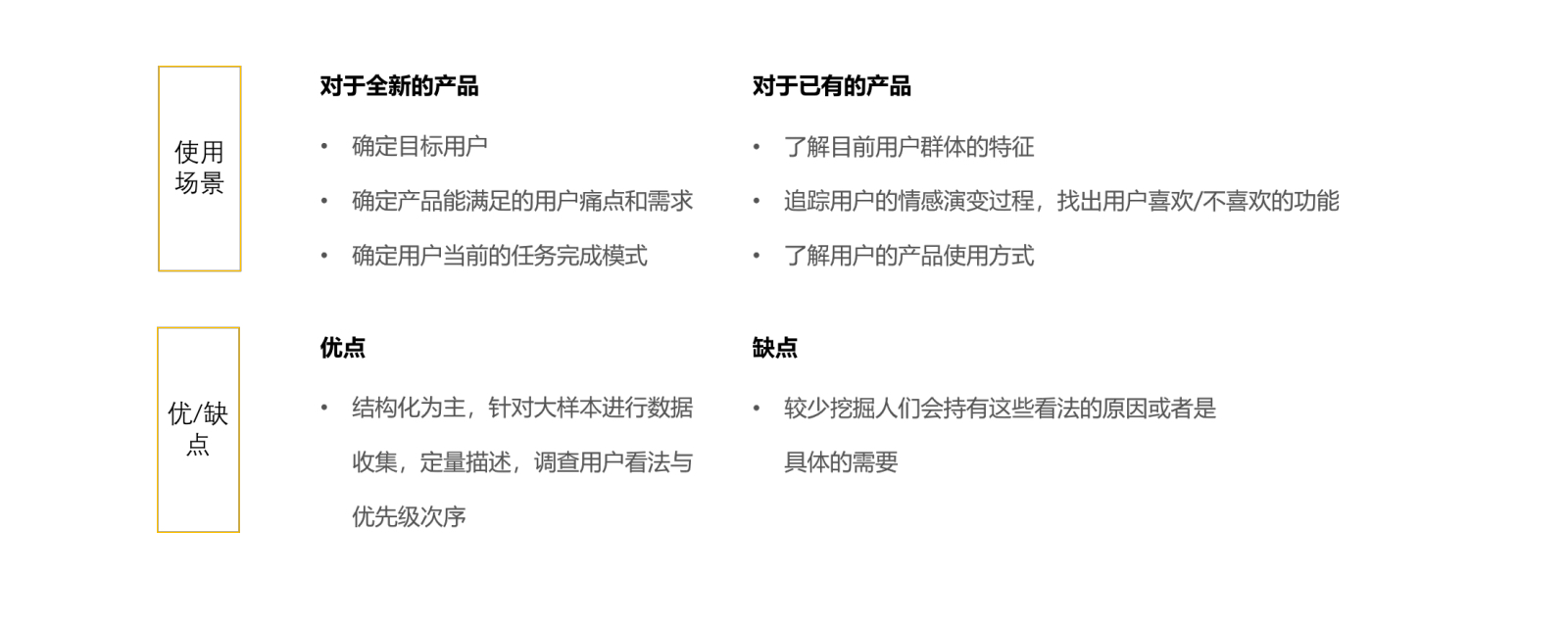
2.1 问卷的用途:定量为主
一般通过问卷来进行大样本的数据收集,主要以用户的基础数据、行为数据和态度数据为主,既可以作为独立的调研项目,可以跟其他方式进行结合,比如说结合访谈、结合企业内部的数据,本文比较推荐的方式是多种方式结合进行交叉验证,提升调研结果的可靠性。

2.2 问卷设计的原则

基于第一部分的定义问题阶段,已经对问题进行了分析,在此基础之上,我们需要确定哪些问题可以由问卷进行解答,并明确问卷的研究目标与参与对象。特别地:利益相关方(项目组成员间)在项目前期应该达成统一,避免后续产生分歧,付出额外的沟通成本不说,还有可能相互甩锅。

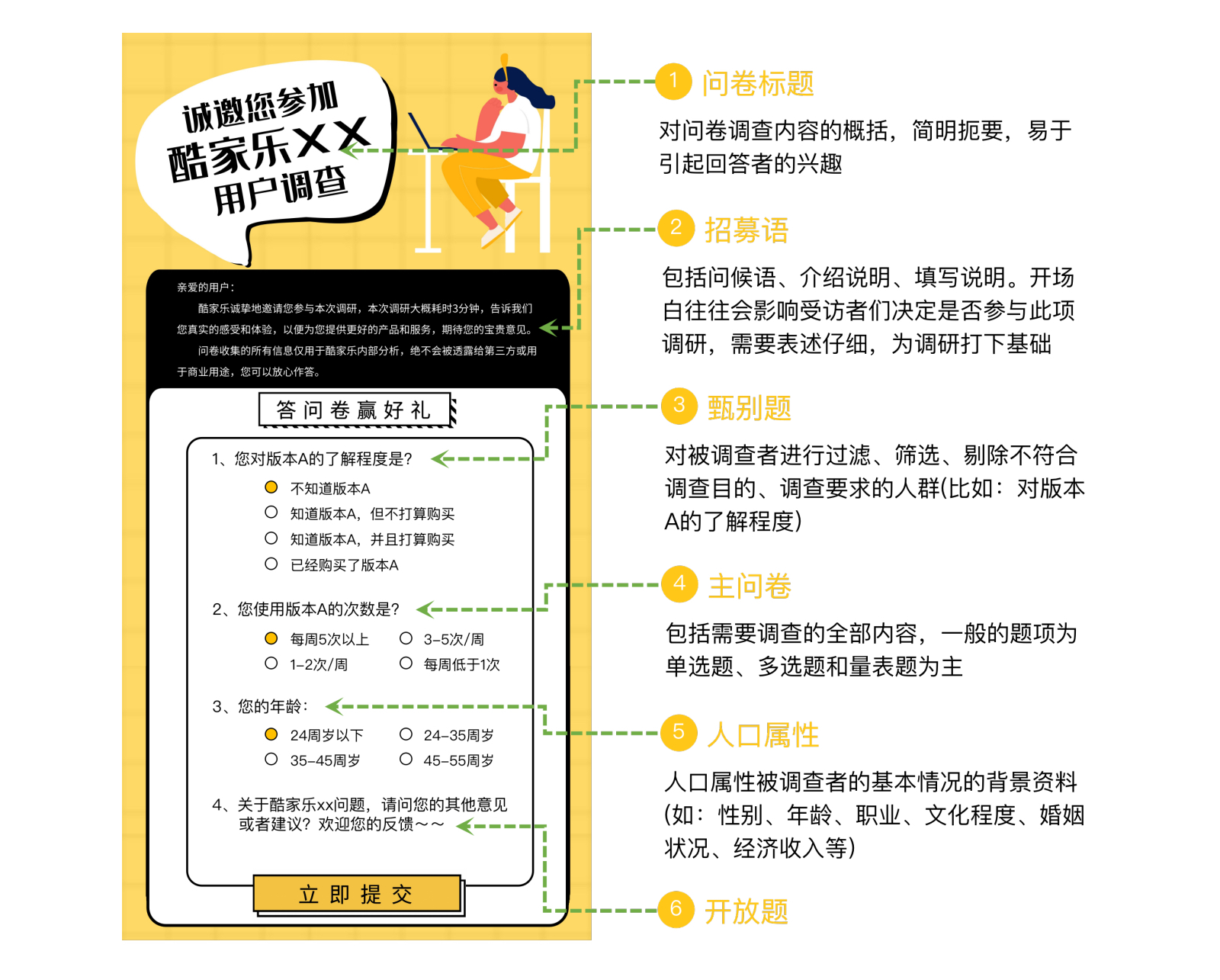
2.3 问卷的基本结构
一份问卷的基本结构包含标题、招募语、甄别题、主问卷、用户基本特征、结束语。

2.4有逻辑的设计问题
一份有效的问卷需要从如何提问、如何措辞、如何设置答题逻辑、如何设置题目选项这些方面去考虑,设置有效的问题。以下是问卷设计中的一些基本原则:

2.5 提升回复率的tips

个性化:在说明信件/邮件或邮件开头注明回复者的名字、研究活动的目的、所需时间。向回复者强调他们反馈信息的重要性。需要注意的是,这里出现信息错误,会降低回复率。
控制篇幅:问卷完成时间不要超过10分钟,注意控制问题数量,避免出现需要大量思考、较难回复的题型。
用户激励:奖励参与者油卡/现金红包/优惠券等,昂贵的激励物没有特别显著提高回复率,所以小的激励就可以。
数据清洗与分析
3.1 数据清洗原则

剔除有效范围外的数据:排除异常作答时间值(比如作答时间为10秒),判断为作答不认真。可以根据题项来确定,一般10道题设置筛选出60秒之内的问卷。
剔除连续重复值:在时间范围内,再核查问卷是否出现连续重复值,出现的问卷予以删除。如果问卷数量较大,可以使用STATA软件编码或Excel条件函数判断进行处理。
剔除违背逻辑一致性的数据:在时间范围内,核查问卷是否存在前后逻辑不一致的题,比如总体满意度打分为非常满意,但后续题目都选择了非常不满意。
剔除有缺失值的数据:严格来说应该将有缺失值的用户予以删除,但有时候回收样本量没有那么大,则可保留。
3.2 数据分析方法
数据分析方法有非常多,要在众多的分析方法中选择一种也是比较难的事,无论选择什么样高大上的方法都是其次,最重要的是选择的分析方法能说明问题,能体现数据的价值。
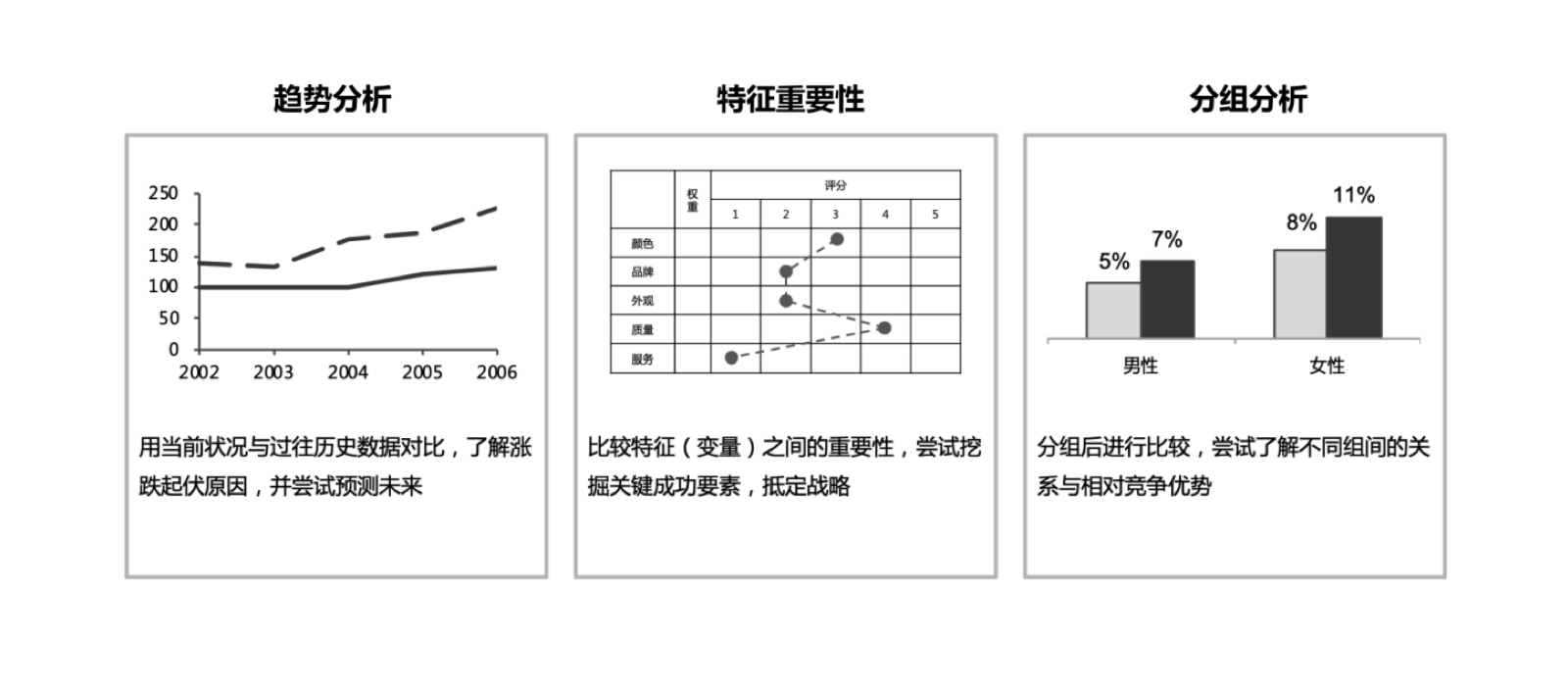
比较分析是一个简单的、比较通用的、易于理解的数据分析方法,可以分成趋势分析、特征重要性、分组分析三种。

报告撰写
最后,条理清晰地展现数据信息,表达你的观点。报告写作的过程是一个相对费劲的过程,特别是数据量多的情况下,总是觉得还有一些数据价值没有被挖掘出来,但此时不要拘泥细节,细节可以回头再补,会大大提升效率。
4.1 问卷的报告框架
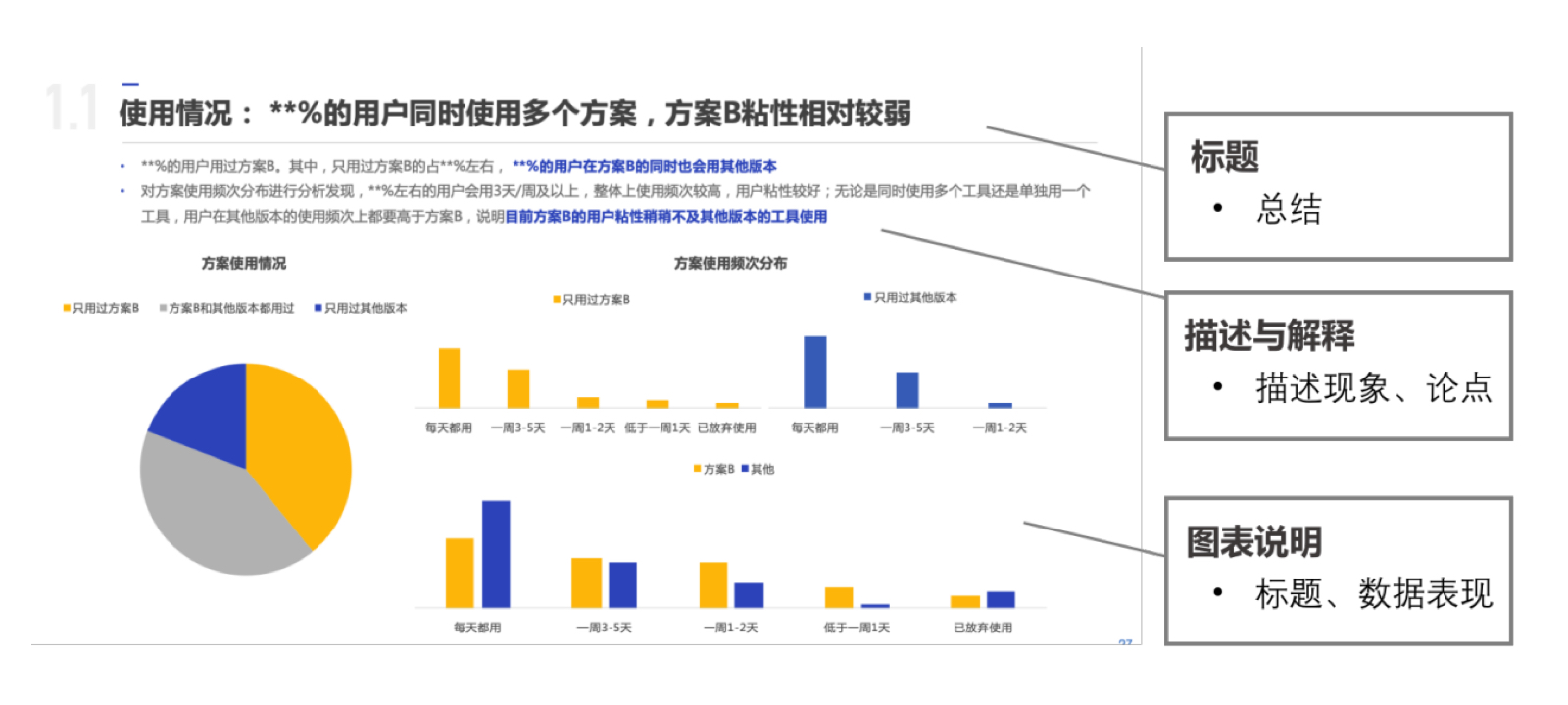
报告主要发现:将总结放在最前面,阅读者可以通过简短的总结大致了解报告观点,方便他们决定是否需要继续了解详细内容
目录和分目录:报告包含的内容组成部分,让阅读者对报告内容有初步概览
调研背景和目的:陈述整个报告的背景和目的,对调研的范围进行必要说明
单页-详细内容描述:有逻辑的描述项目的发现,总结数据表现,挖掘价值
单页-详细内容描述示例:

问卷调研不止是问卷本身,还包括前期项目组沟通、项目成员分工与配合、后续结果推广、结果推动落地等,前期做好项目组沟通、明确项目分工,建立一个清晰的运行机制,有利于项目组成员对结果的认同,后续也有清晰的路径去分工解决问题。所以,每一个环节都体现工作的价值,都同样重要。希望大家在关注研究方法提升的同时,也可以更多关注更多工作方法提升。
文章来源:站酷 作者:酷家乐UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
当公司的发展规模到一定程度时,考虑到信息安全、持续采购成本与相关风险,企业会采取自研的方式来实现部分协同工作软件的自产与自用,本文将以内部目标管理系统为例,阐述我们是如何系统化的做企业系统设计改版?
什么是OKR?
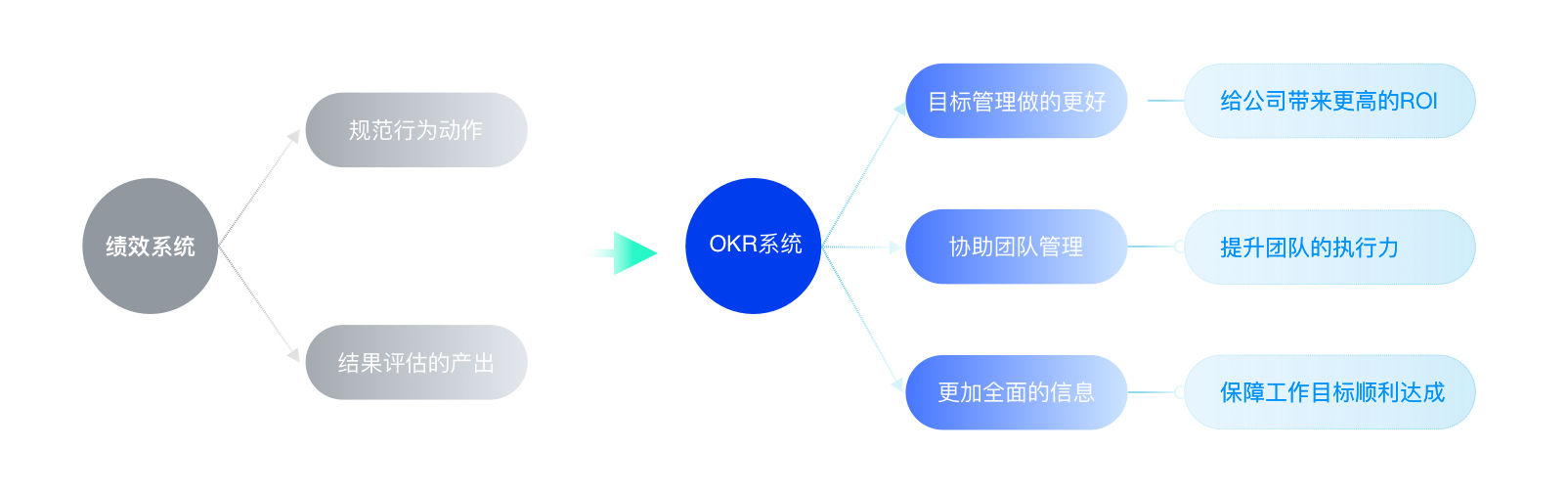
OKR,是Objectives 和Key Results 的缩写,即目标和关键结果,它是企业进行目标制定和过程管理的重要手段。酷家乐同样采取OKR的管理方法,将公司目标层层分解到团队,部门再到个人,在各个层面贯穿和统一起来,以帮助实现目标达成。


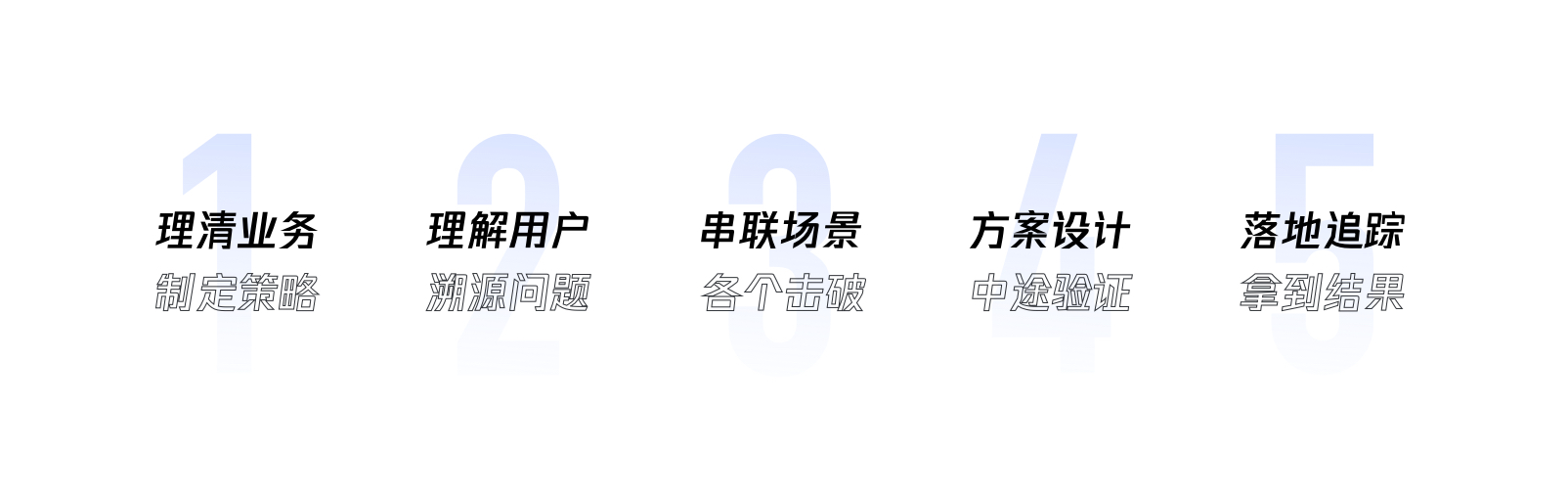
理清业务目标,制定设计策略,是系统性改版产品的前提,在实际工作中设计师很容易被产品的原型、对产品的描述蒙蔽,只有非常清楚的理清业务的目标,才能制定系统性、合理的设计策略来支撑业务,通过专业的设计方法来助力业务结果的达成,在这个项目中我们是如何做的呢?
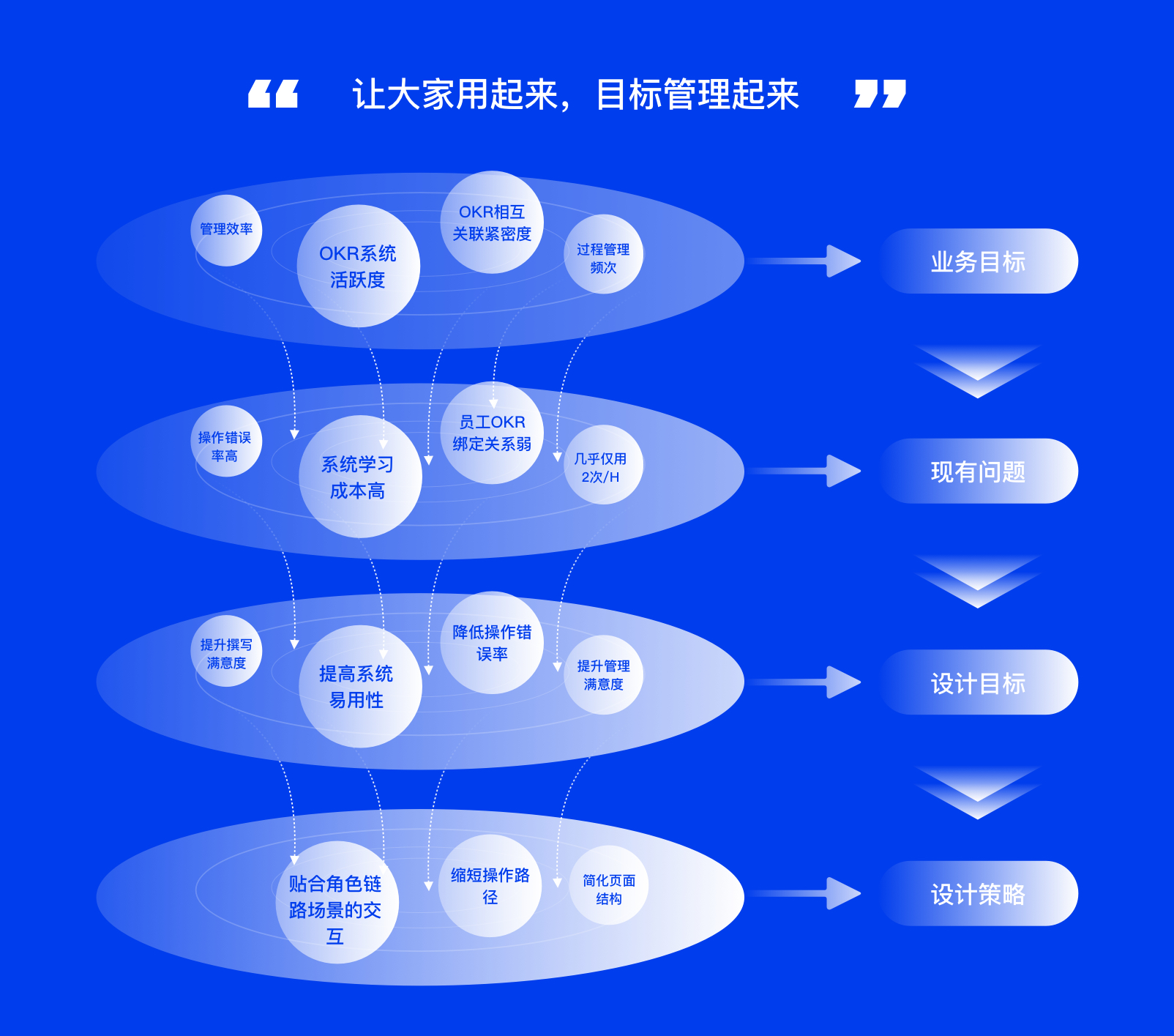
OKR系统的改版项目最开始是高层的诉求,提的业务要求很简单“ 让大家用起来,目标管理起来”,那么如何让大家用起来、利用系统将目标管理起来是当前需要解决的的问题。






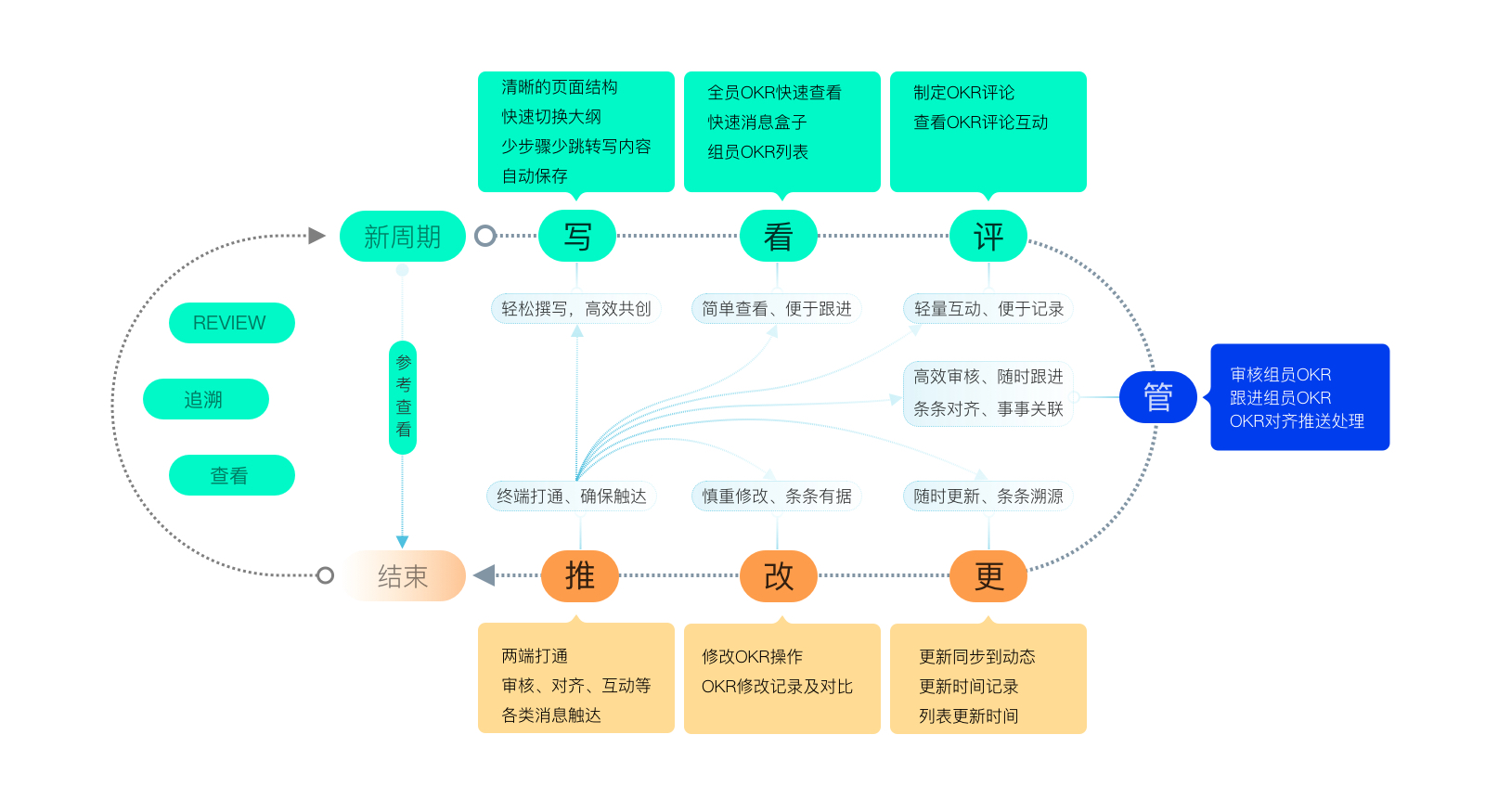
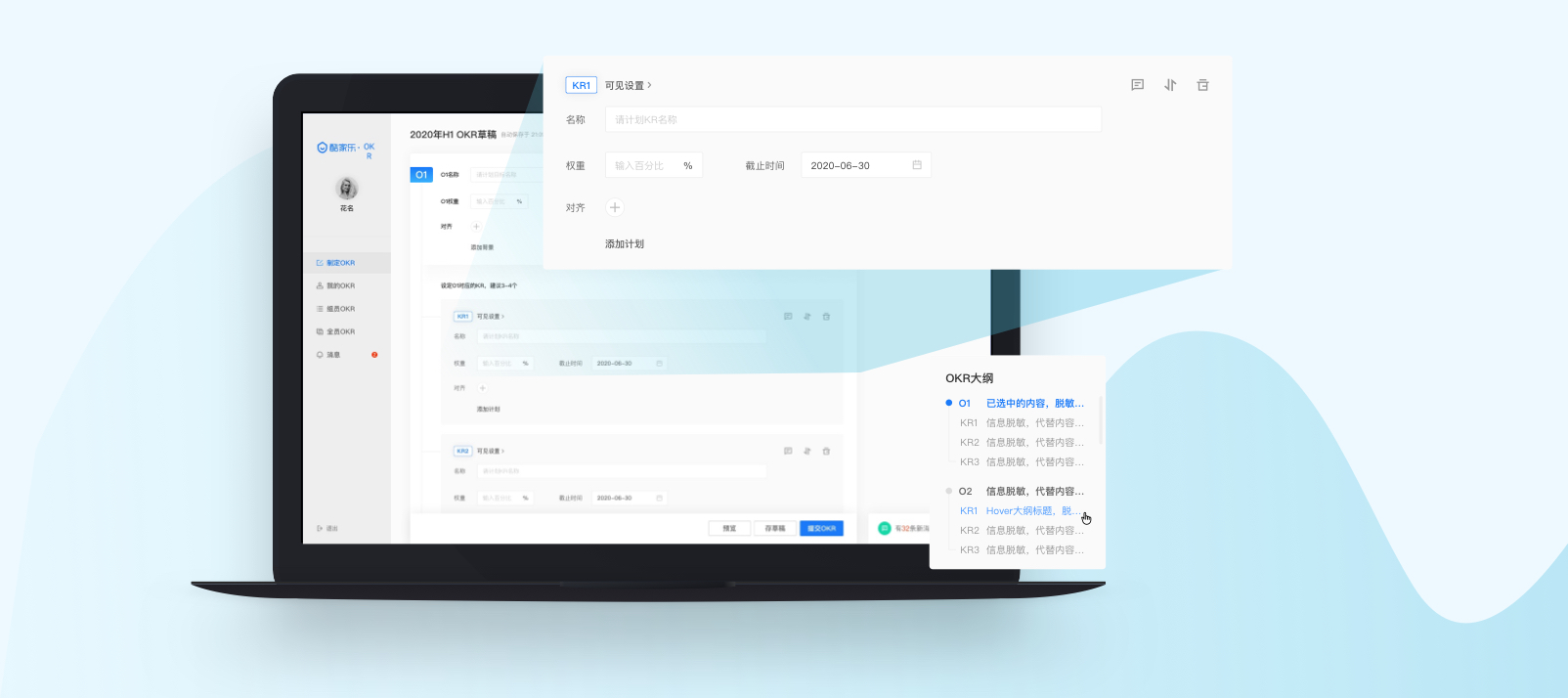
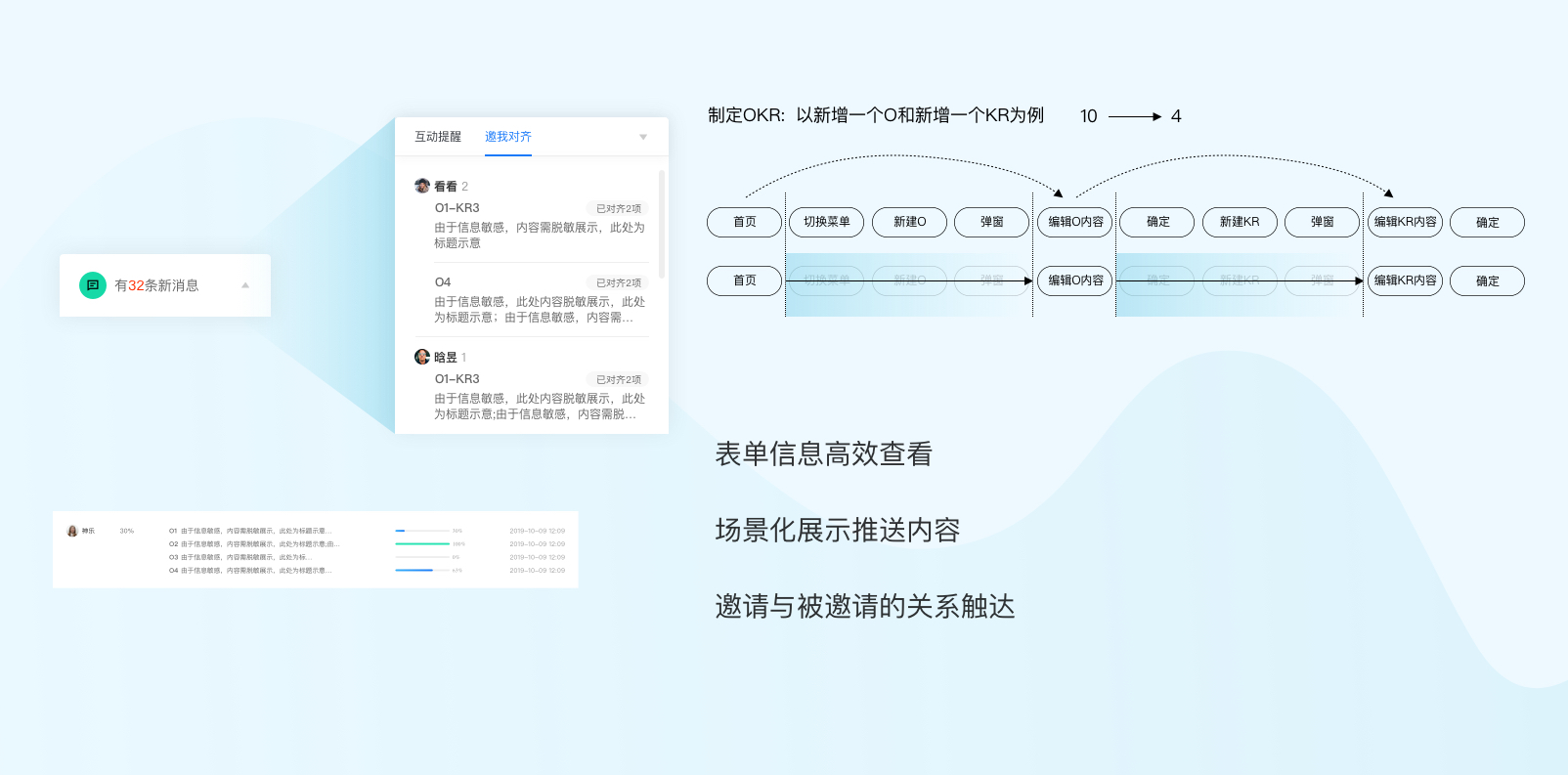
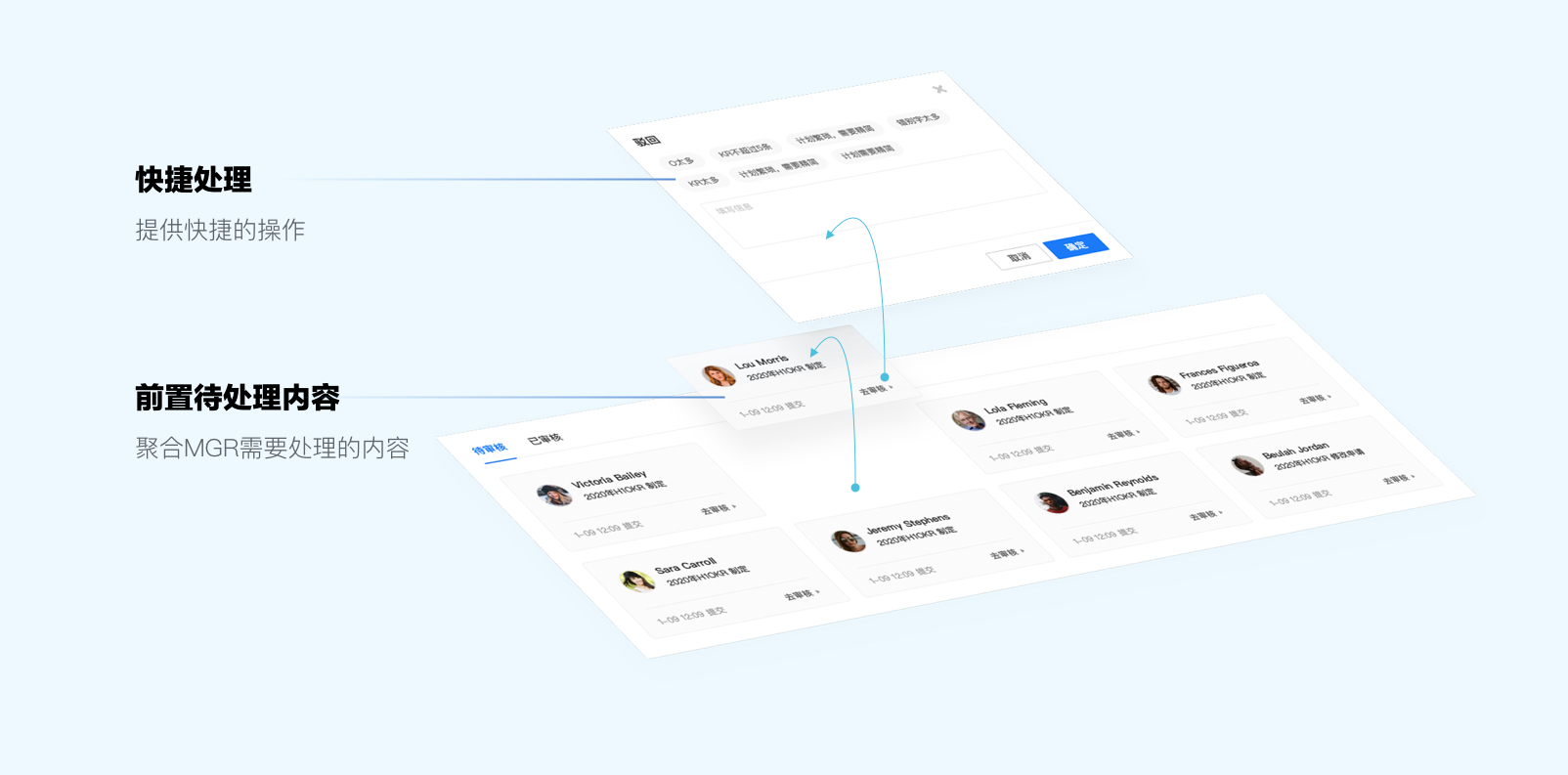
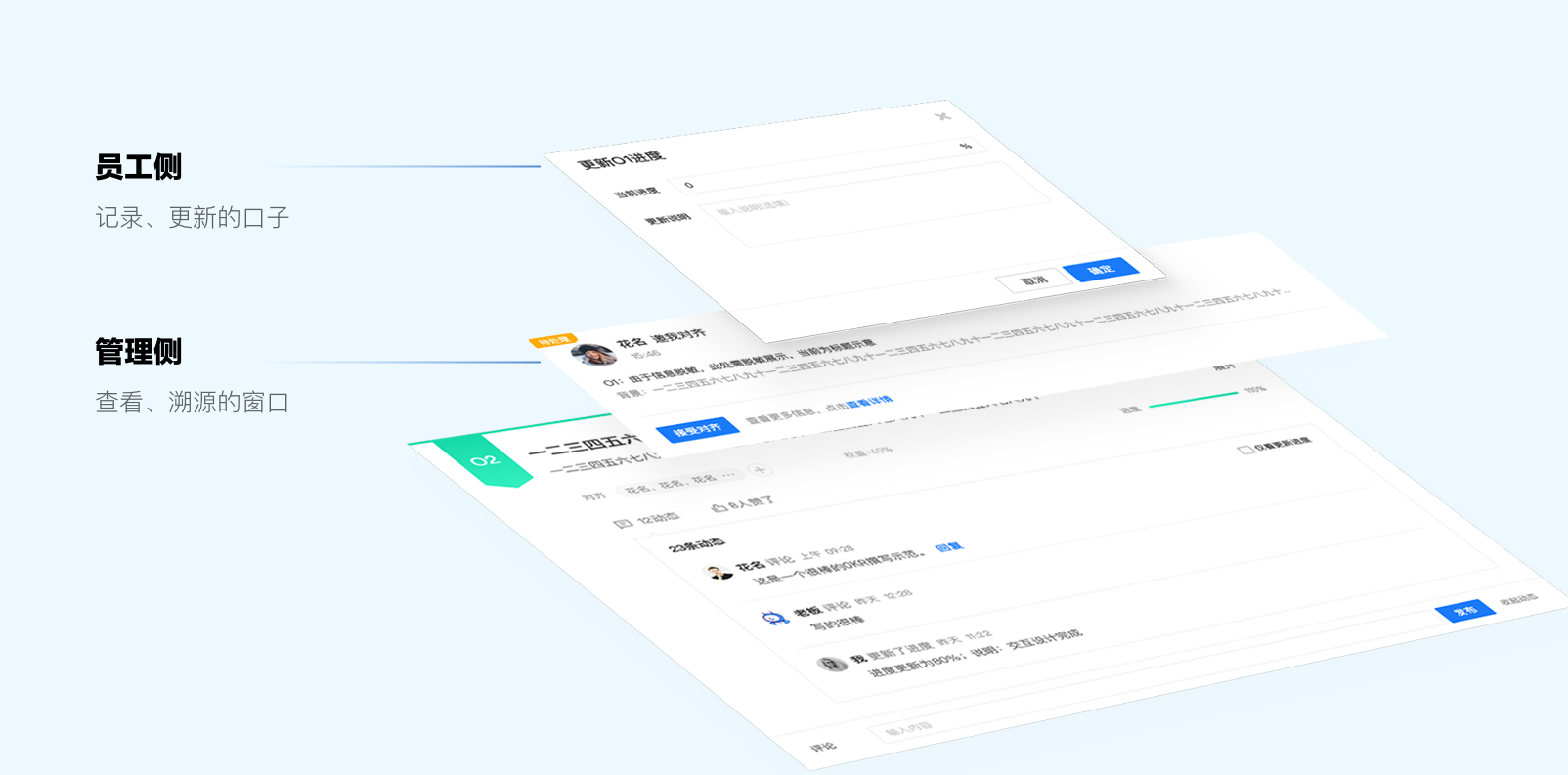
以一个普通员工【小何】为例,在OKR系统中进行OKR制定时,通常需要与多个角色产生关联:



③结束回顾,包含查看、追溯、复盘
(1) 清晰的页面结构:
让用户能明确的感知到系统的整体结构是有规律的,可以简单被理解的,即左边全局控制,右边内容展示







我们把消息类型通过两个维度定义消息的优先级:“重要性”和“紧急度”,通过四象限法则,我们拆出来了:
通过此模型和产品确定了每一个消息类型的所在位置,且清晰表达的了每个消息应当的位置



在设计的过程中,为了进一步的验证设计合理性和易用性,针对角色代表进行了8组可用性测试,最终普遍反馈新版的操作体验更好。


你是否有在听别人说某某原理法则时一脸懵B的时候?明明知道这个原理却说不出它的名字?不要紧,本文就来介绍与人机交互设计相关的15个常见的设计心理学原理,约13000字,帮助你了解产品的定位,需求目的和交互逻辑,洞悉用户的各种行为,也为自己的设计予以理论支撑。

1956年美国科学家米勒对人类短时间记忆能力进行了研究,他注意到年轻人的记忆广度为5-9个单位,就是7±2法则。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上。
因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。7±2法则应用很广泛,例如iPhone通讯录中的手机号码被分割成”xxx-xxxx-xxxx“的形式,还有银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。

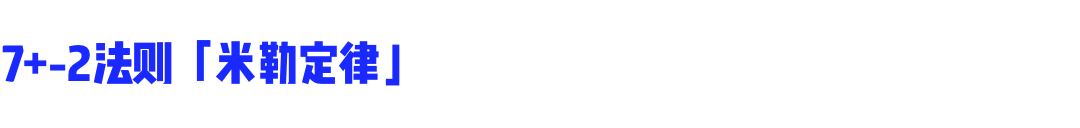
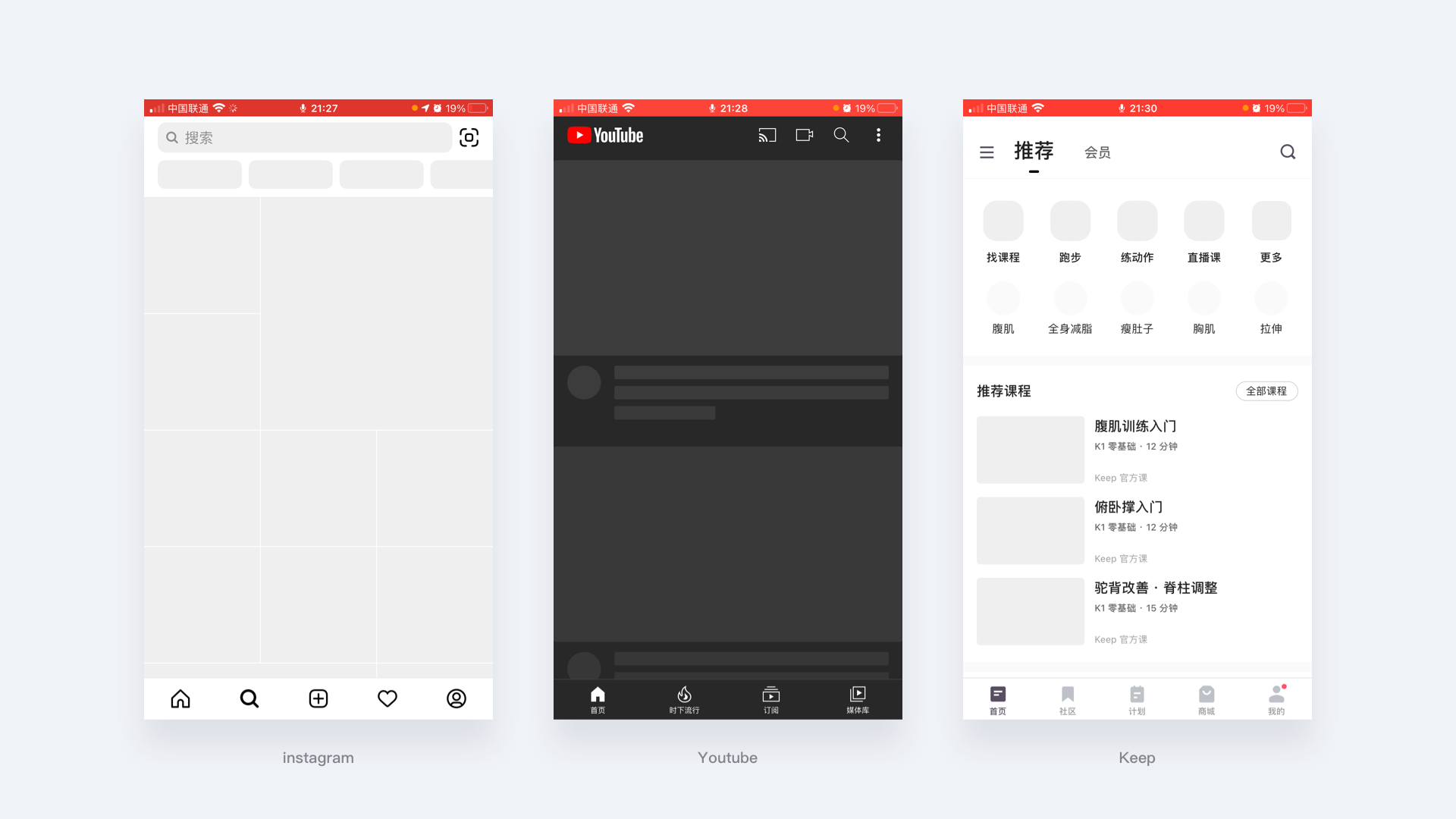
Web导航栏选项卡数量不超过9个
在设计网页导航时,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在7个左右(不超过9个),如苹果、Dribbble、behance等网站的导航分类。

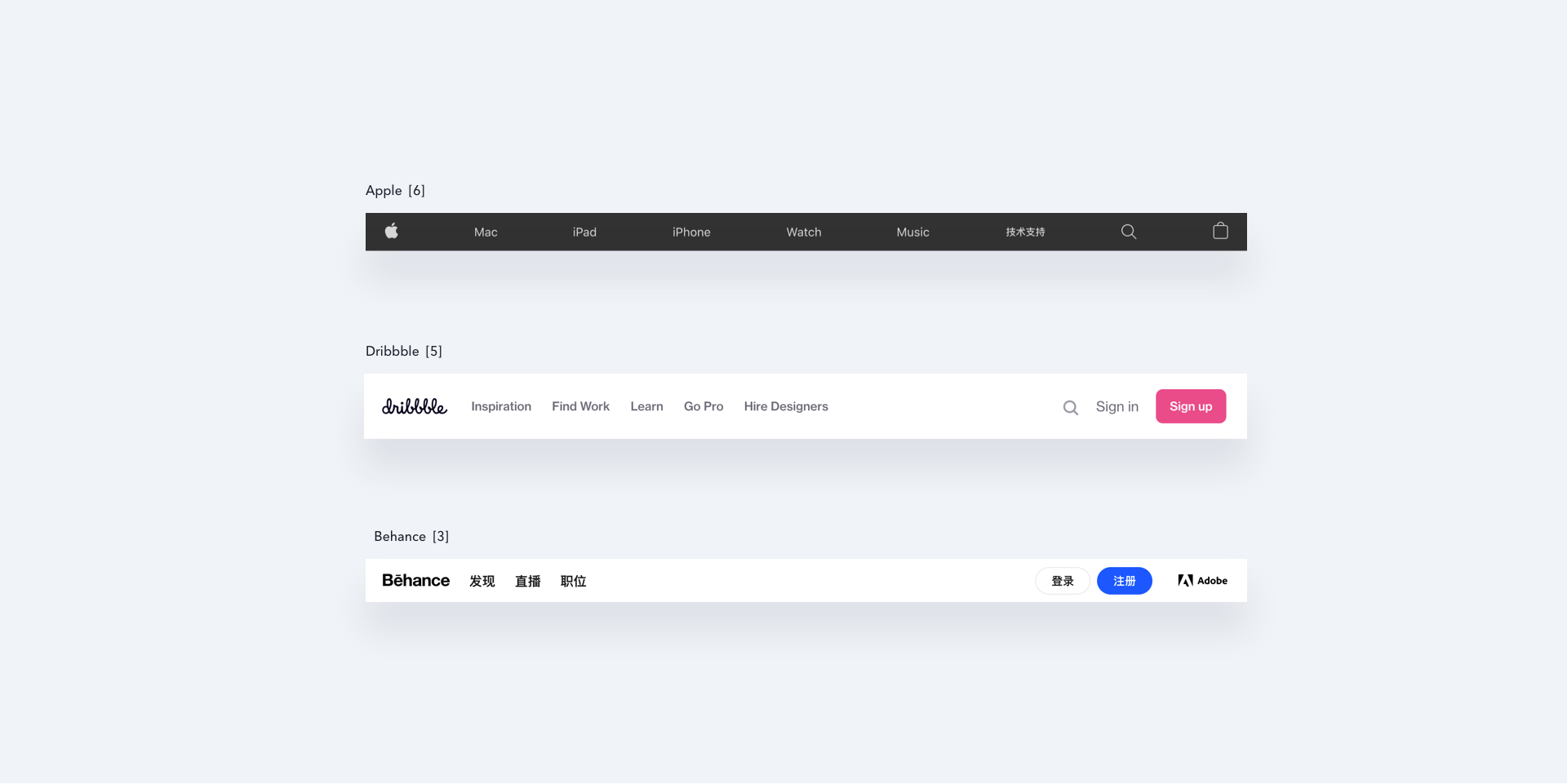
Web导航栏选项卡数量过多时
如果导航或选项卡内容很多,可以用一个树状层级结构来展示各级别关系,但要注意其广度和深度的平衡。例如人人都是产品经理和Dribbble,把更多子类别收在二级目录里。

移动端选项卡导航
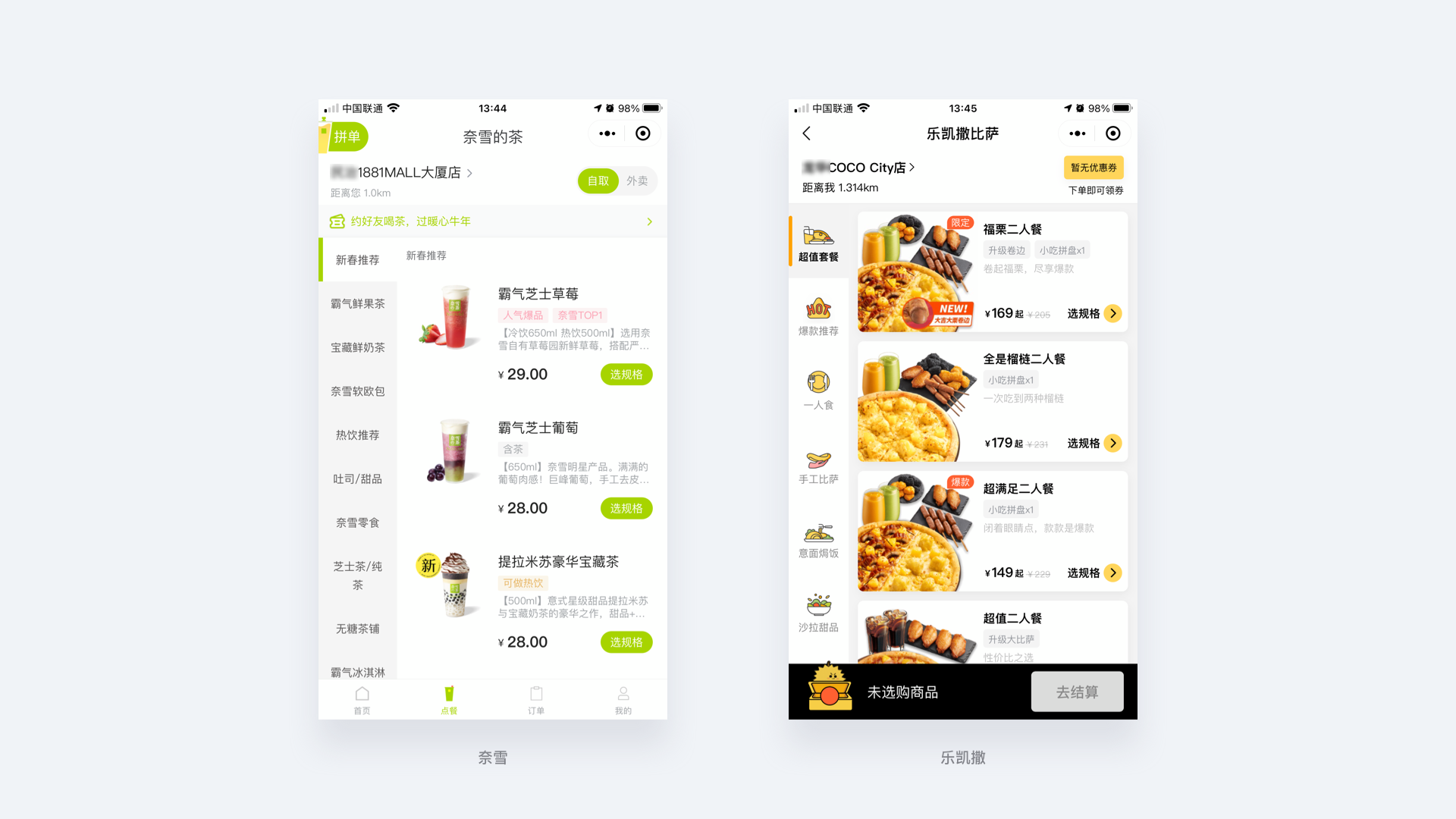
在移动端应用设计中,常见的电商app例如奈雪和乐凯撒分类模块,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻单品的效率。

Tabbar区标签最多不超过5个
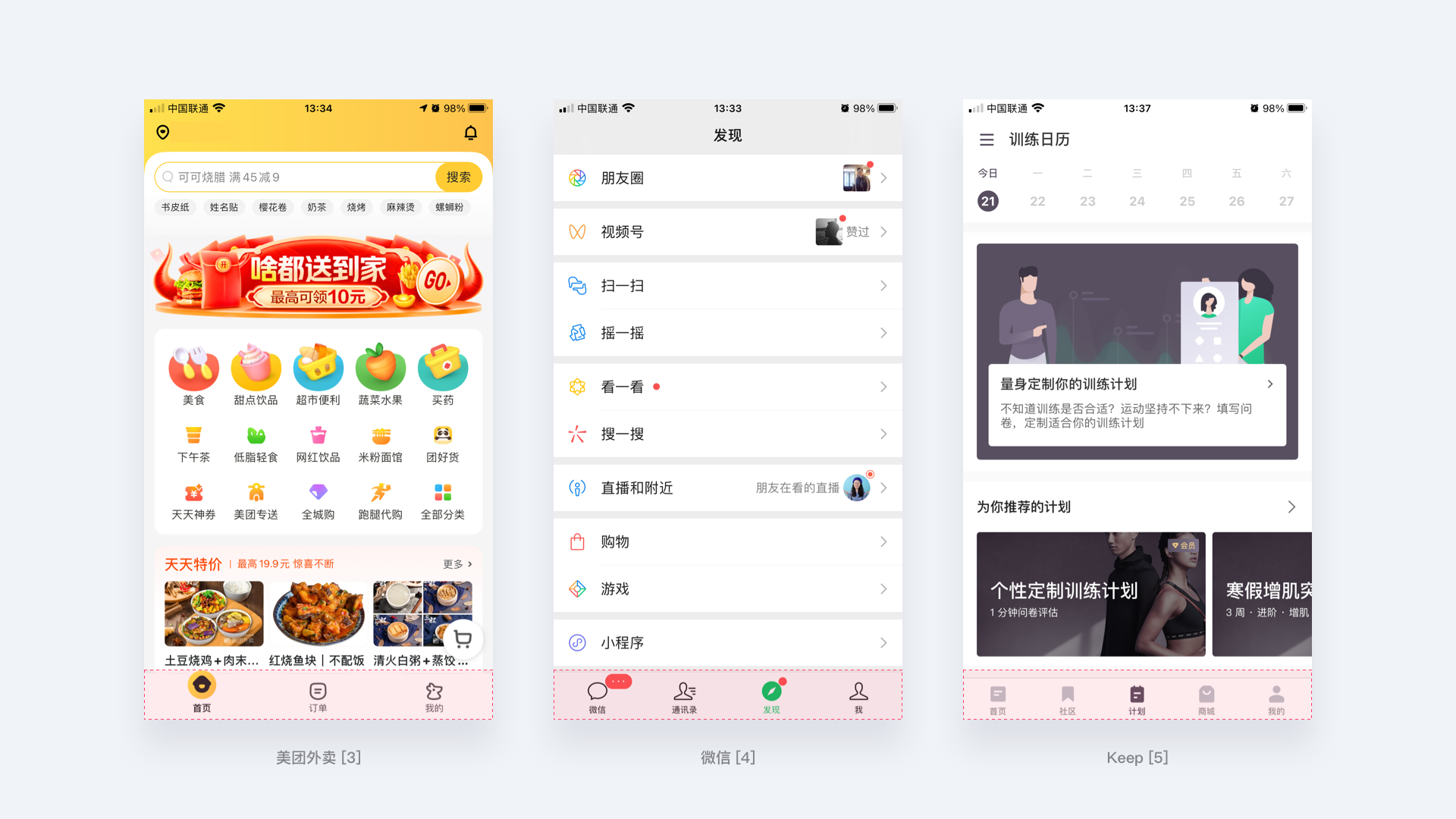
在移动应用设计中,底部Tabbar最少3个,最多为5个(几乎没几个超过5个),这样做除了减轻用户记忆负担,超过5个会降低视觉和操作上的体验。事实上就算只有4个,我们也经常想不起微信底部的4个Tab分别是啥。

顶部导航栏页签
我们看到的大部分app顶部导航栏的页签数量都严格遵循了7±2法则,虽然在横轴可无限滑动,
但在显示区域只保持7±2法则的显示数量,例如马蜂窝、飞猪旅行等。

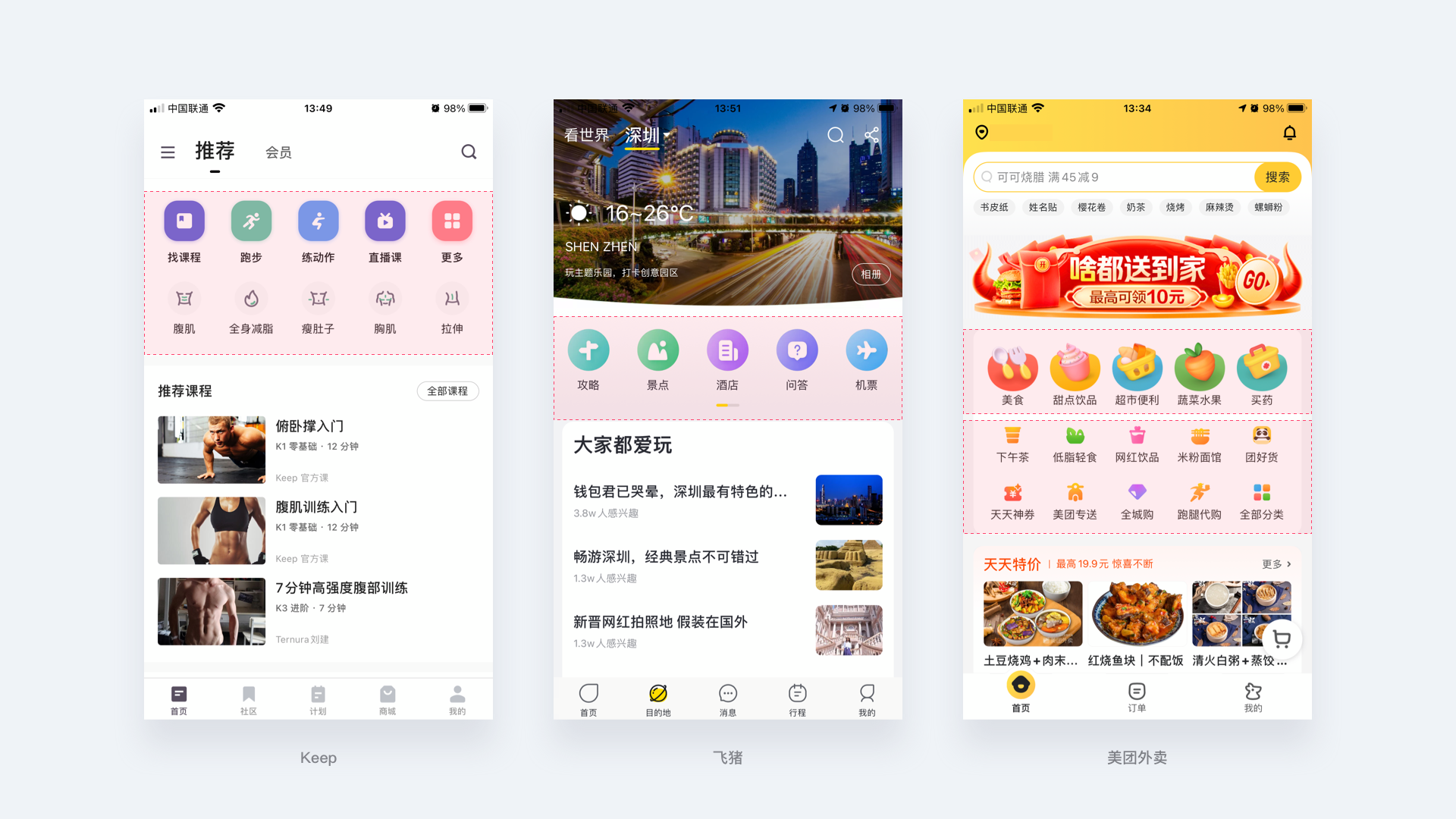
金刚区图标不超过8个
我们常说的“八大金刚”就是一屏显示8个图标,超过的则放在第二屏。如果两行10个,往往第十个是“更多”入口,总的来说也没超过9个。

banner文案不超过9个字
产品运营banner主文案字数通常控制在9个字以内,在设计时也通常把长标题一分为二排两行,便于用户快速阅读,提升点击率。

在交互设计中,7±2法则是减少用户认知负荷,提升用户体验的重要环节。同时还强调了在设计过程中对产品的预见性,避免在不断为产品添加功能时,破坏原有的视觉基础。

0无需说明书
乔布斯曾说过:“苹果应该创造所有人都可以使用的产品,即使没有用户指南”。
1 一看就会
简单易懂,看一眼就明白你想说什么,不用教学就知道怎么用。
2秒法则
所谓“2秒法则”,是指用户在使用某类系统时的等待时长不超过2秒。在极短的时间内展示重要信息,给用户留下深刻的第一印象。这里的2秒只是一个象征意义上的表达,也许有一点随意,但是这却是一个合理的数量级。我们熟知的“F”浏览模式其实就是间接缩短用户看到重要信息的时长,达到快速浏览的目的。
进入App的首页加载时间如果过长就会导致用户产生厌烦情绪,很容易退出甚至卸载App的行为。因此我们看到许多应用将首页加载时的空白页进行占位图设计。

下拉刷新也是一个设计点,为避免刷新时间过长,设计师通常会在加载动画上做文章。充满趣味性的动效能安抚用户焦躁不安的心情,无形中降低了用户对等待时间的感知。

APP里面的banner设计要有视觉冲击力,如果两秒之内没有抓住用户的眼球,可能就被用户忽略了。

因此,在设计互联网产品的页面时,用户等待的时间越短,用户体验越佳。反之,就会让用户产生焦虑的情绪。
3次点击法则
用户在3次点击之内如果还没有找到他们想要的信息或了解网站特色,他们就会离开该网站。这条原则突出了清晰的导航,符合逻辑的结构和易于理解的网站层级的重要性。(来自《众妙之门》P133)
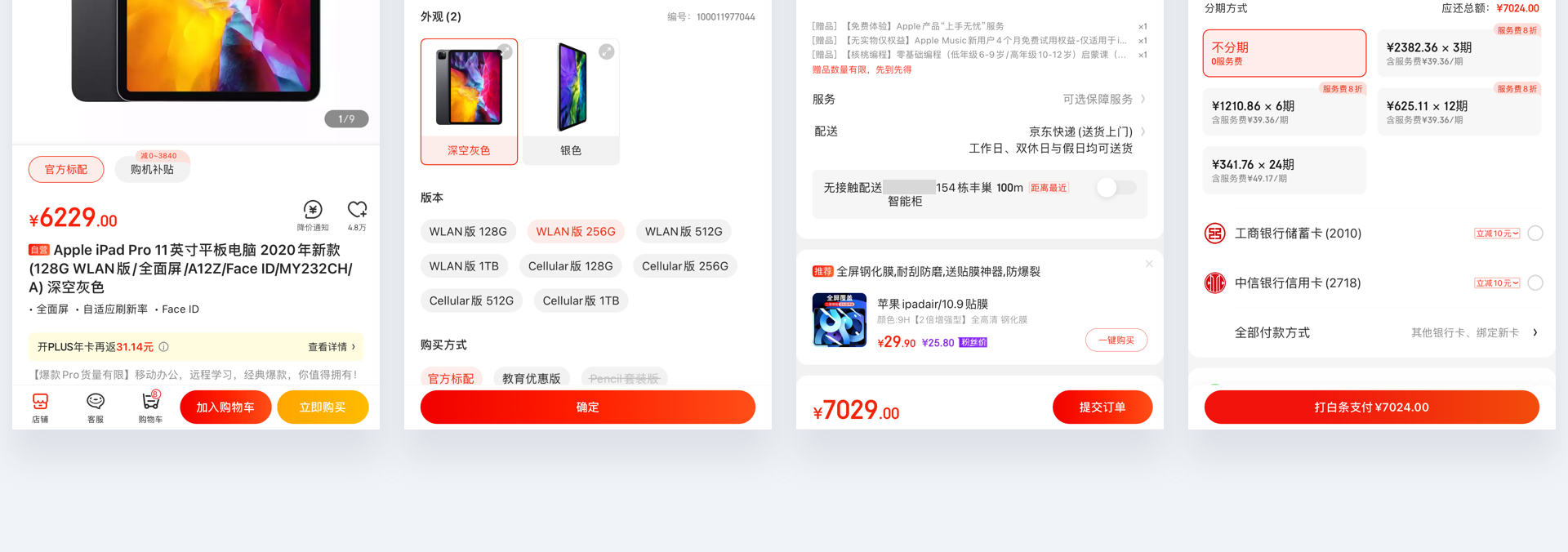
其实在交互体验中,点击的次数往往是无关紧要的。只要每次点击都是无需思考的,毫不费力地顺势进行,那么用户的挫败感就会大大降低。如果你的网站能够让用户知道他在哪里,从哪里来,要到哪里去,并且能够让用户了解如何完成目标,这样的点击即使有10次也是没有问题的。例如,在京东购买一件商品需要经过“立即购买>确定>提交订单>选择支付方式”4次点击才能到订单支付页面完成购买,这过程中可能还穿插其他的点击行为(比如选择地址、优惠券),用户并没有感受到不方便,使用过程流畅而自然。

在可用性测试领域,“三次点击”定律一直是一个很具争议内容。体现在以下几点:
·研究表明,用户在超过3次点击还没到达想去的页面时,往往并没有退出网站,而是会继续多点几次;
·当把一个3次点击就能到达的流程改为4次点击的时候,用户发现目标页面的能力反而提升了600%;
·合理的导航系统比点击次数更重要;
·比起“3次点击”,有人提出了“1次点击”定律,即用户的每一次点击都应该让他们更接近目标,同时尽量减少能干扰实现这一目标的因素;
·用户抱怨要花很长时间才能找到某个产品,实际上他们是在抱怨无法找到想要的东西,如果用户找到了想要的东西,他们就不会抱怨点击的次数了;

英国心理学家William Edmund Hick认为,在简单的判断场景中:一个人所面临的选择越多,做出决定所花的时间就越长。有时候在选择中花费太长时间从而导致决策失败。
生活中我们也经常会面临选择困难症,比如早上起床就纠结今天穿什么?中午去食堂就会纠结吃什么?造成我们如此纠结的原因就是因为选择太多了(远古人就没这些烦恼,寻找食物时逮着什么就吃什么)。
在设计中的应用
应用到界面设计中也是如此,选项越多,意味着用户做出决策的时间越长。
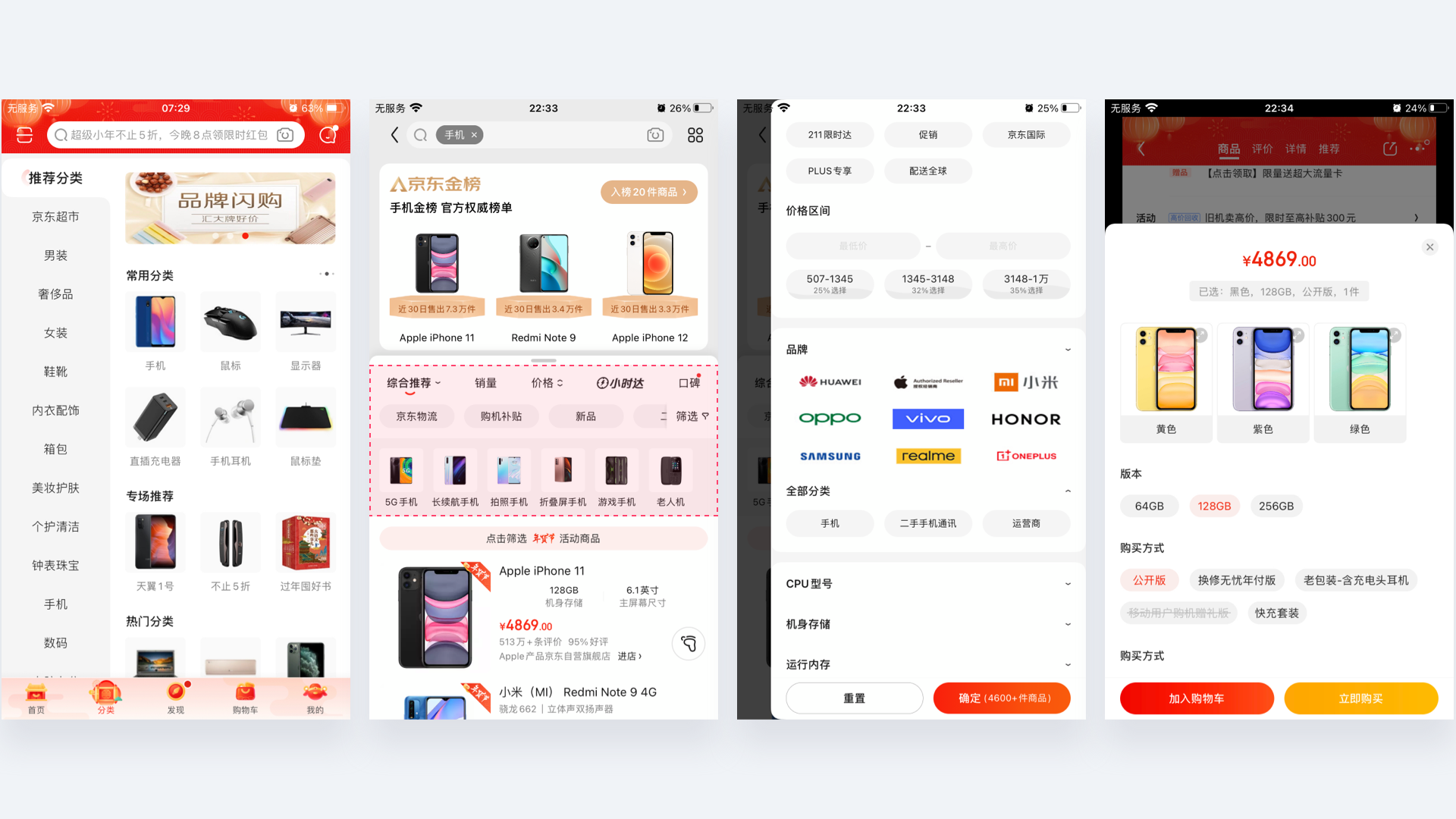
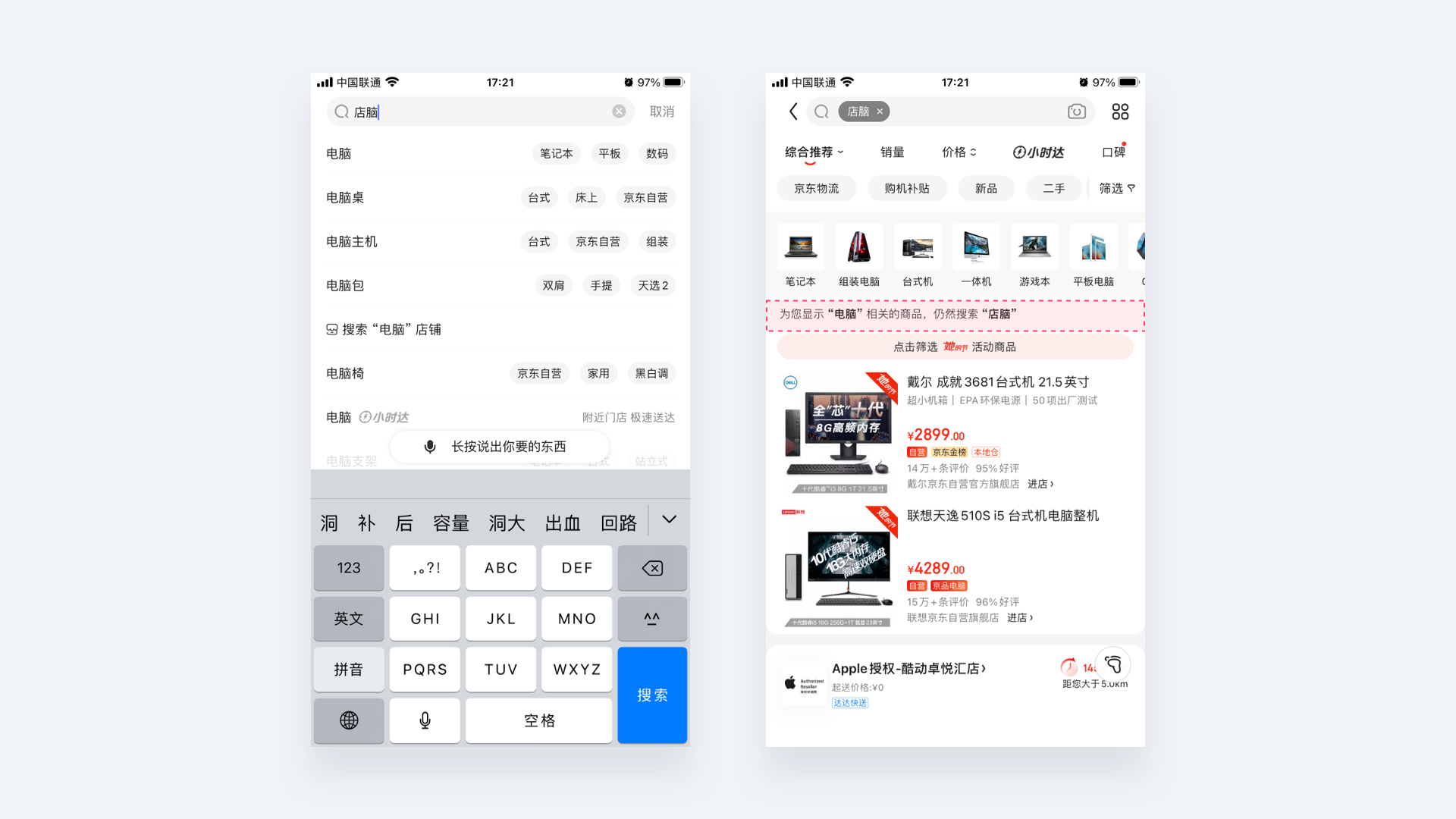
例如APP Store首页,改版前的首页把众多app平铺出来,对目的不明确的用户来说选择有点多。改版后的首页大幅减少了App的数量,卡片的设计方式简洁且目标清晰。

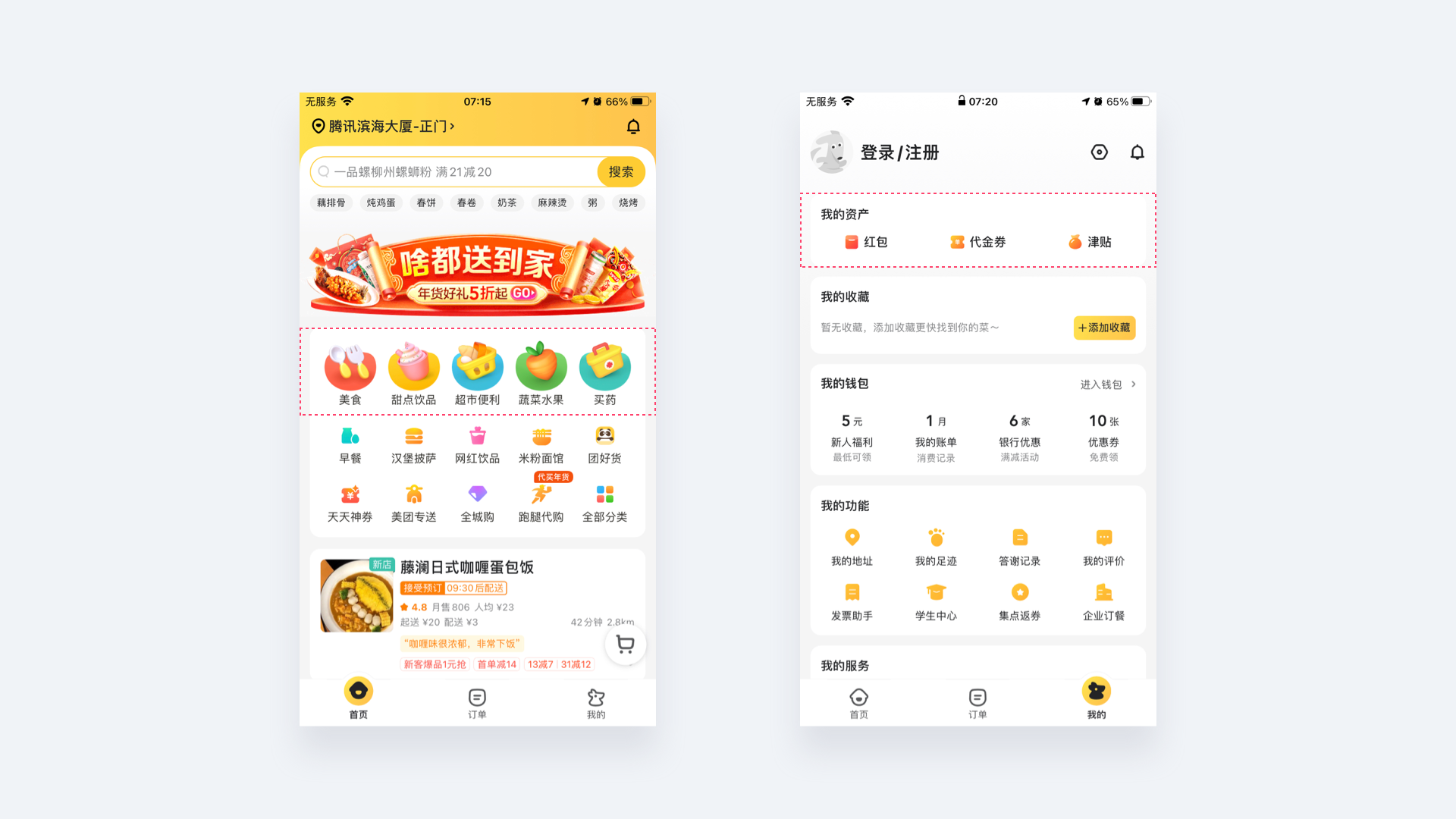
不得不面对较多选项时, 对主要和次要的选项做视觉权重区分,做好设计上的归类,提升用户做决定的效率。例如美团外卖金刚区第一行5个入口的图标在尺寸和表现手法上都比下面的入口图标要大更醒目。“我的”页面把一些低频率功能或不太重要的功能收纳到“设置”里,此外还可以通过置灰、锁定等方法间接减少选项,降低干扰。

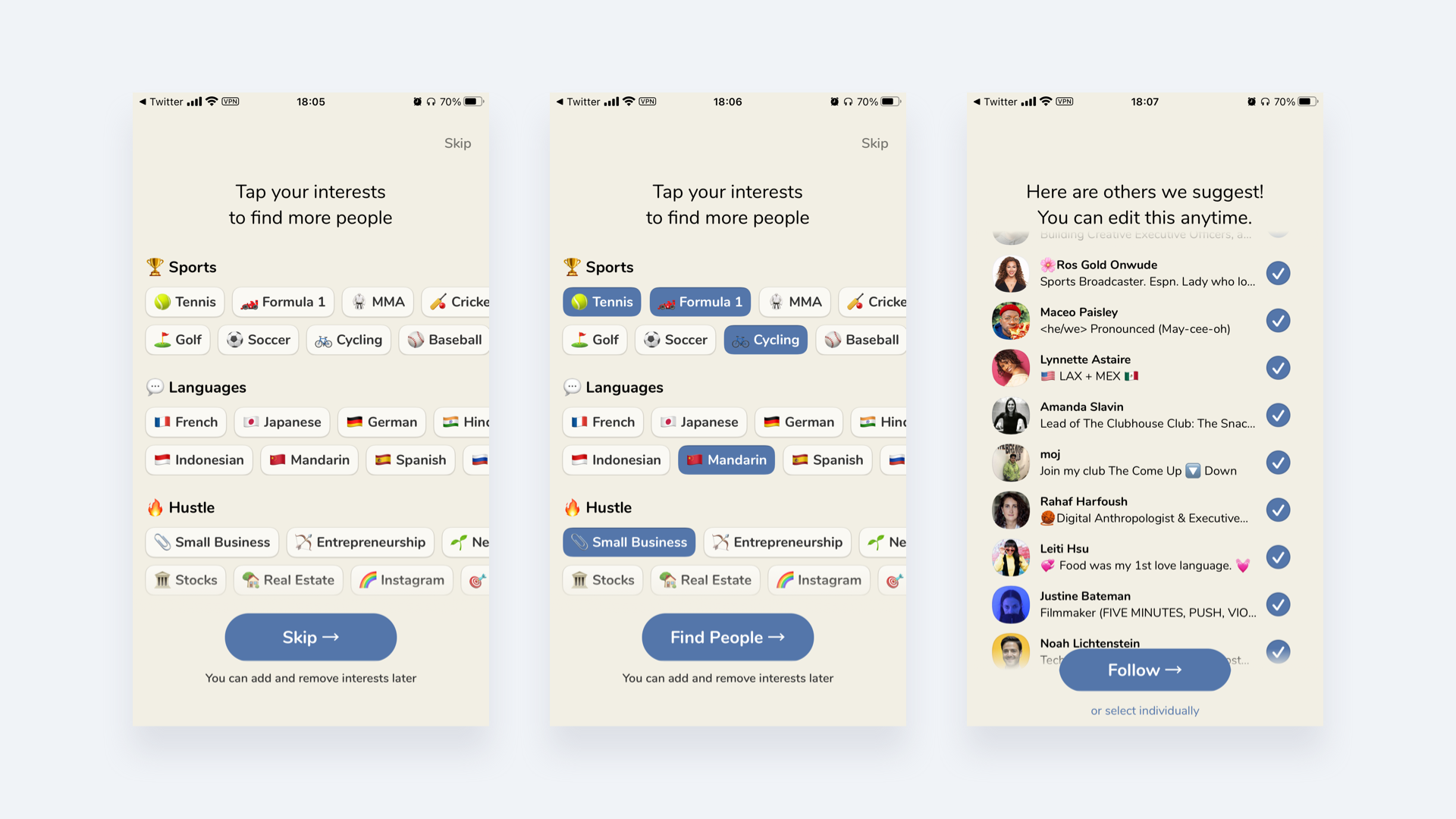
对于多流程的任务进行分步操作,让用户专注眼前任务。 例如Clubhouse注册时,把需要用户选择的选项分步引导完成,让用户能专注当前行为。

对于多种类别的选项应当做二次分类的区分,我们都知道电商平台的品类繁多,仅通过单一分类是不够的,比如数码频道下面还分相机、影音娱乐、数码配件、智能设备、电子教育等大的分类。商品详情页的筛选功能也是贴合使用场景来设计的,所以分类不怕多,就怕混乱。

适用边界
虽然选择越少,用户做决策的时间越短,但这并不是提高用户体验的唯一标准,过度的减少选项,可能导致负面效果。

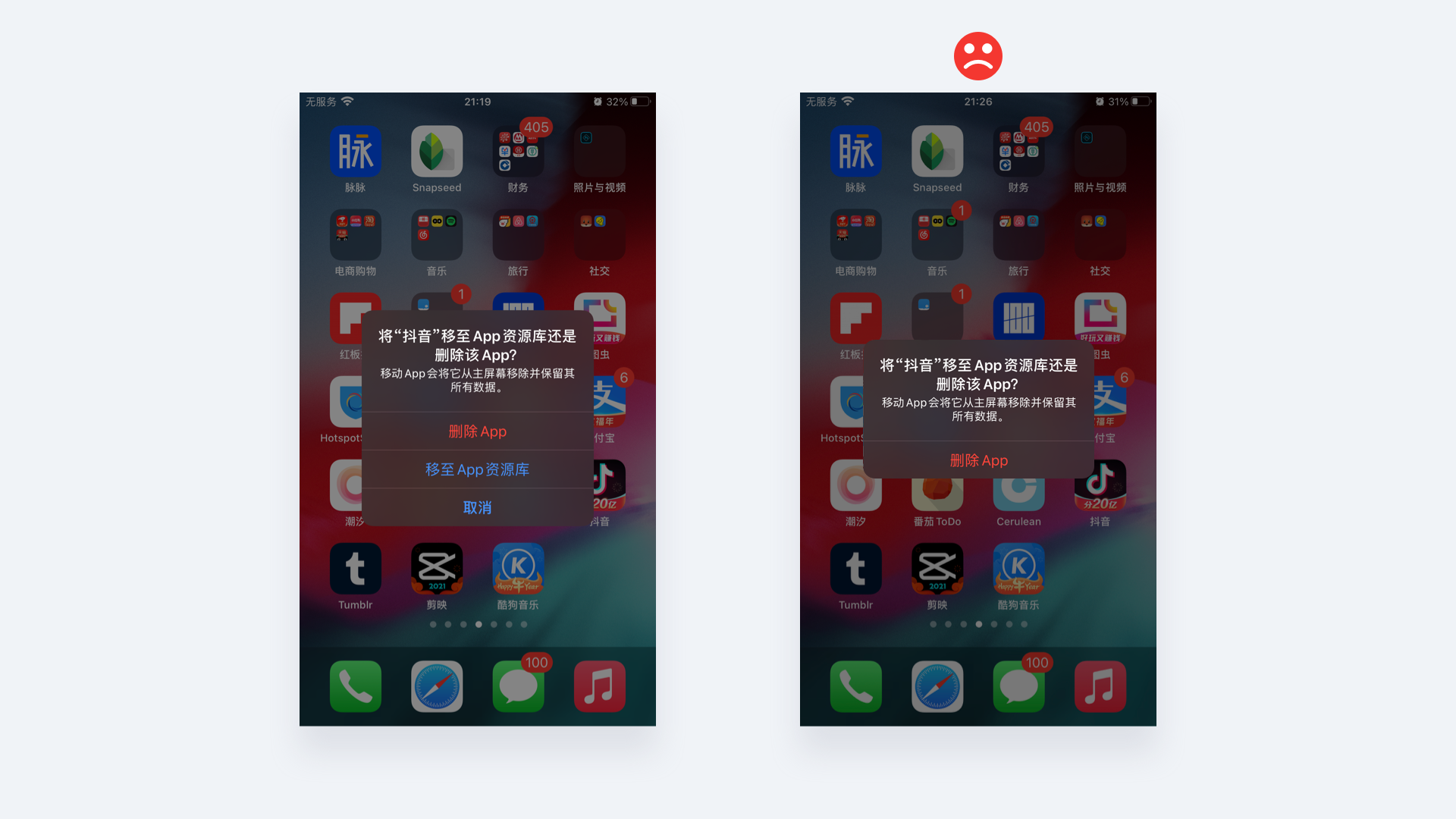
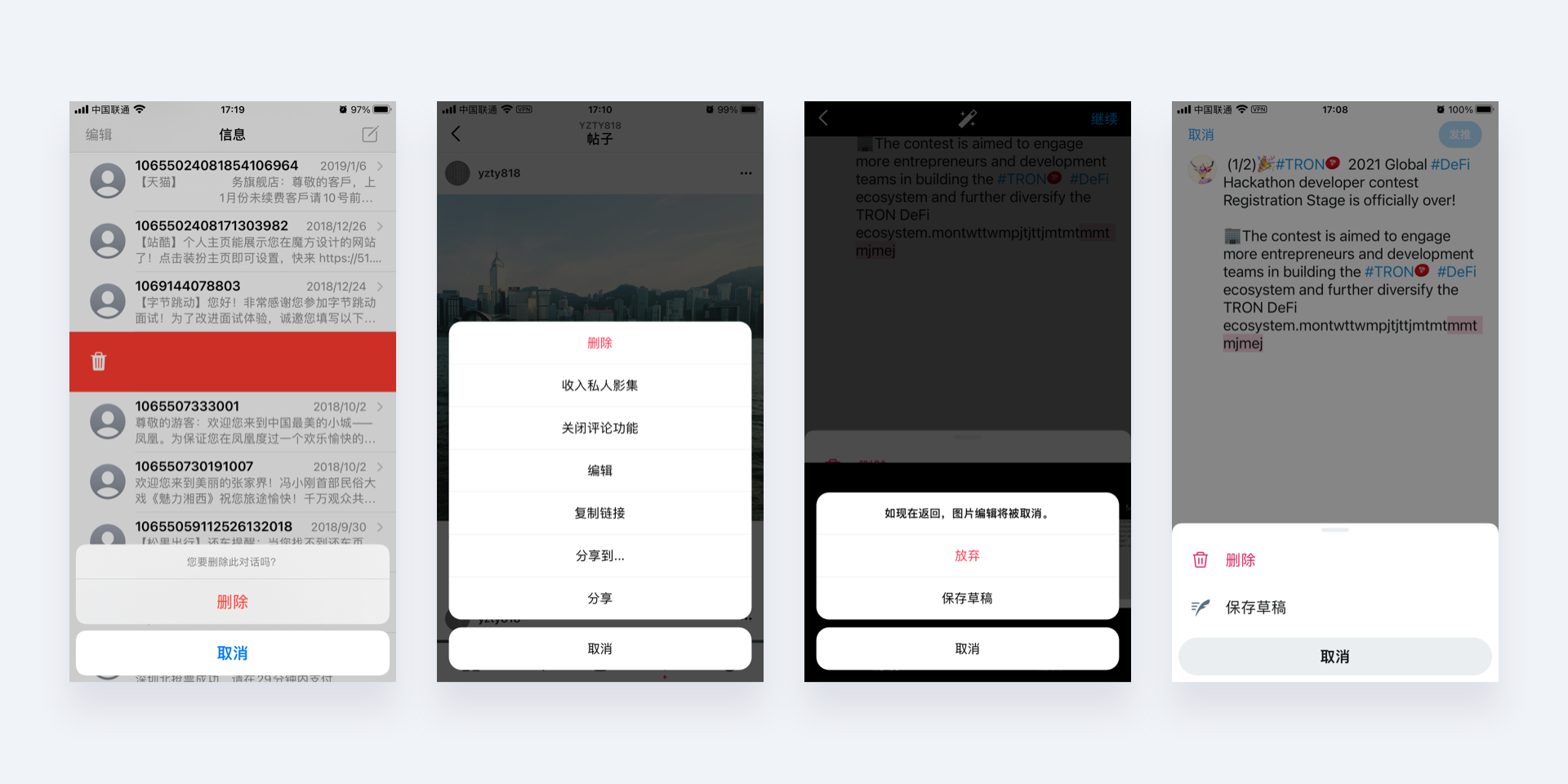
如上图右,如果在删除App的弹窗中只有一个“删除”选项,没有明显的取消之类的途径,那么用户会觉得特别难受,感觉被强迫去删除。如果当下有急需使用手机处理一些事情,那么这样会把这种负面情绪给无限放大,让用户抓狂。
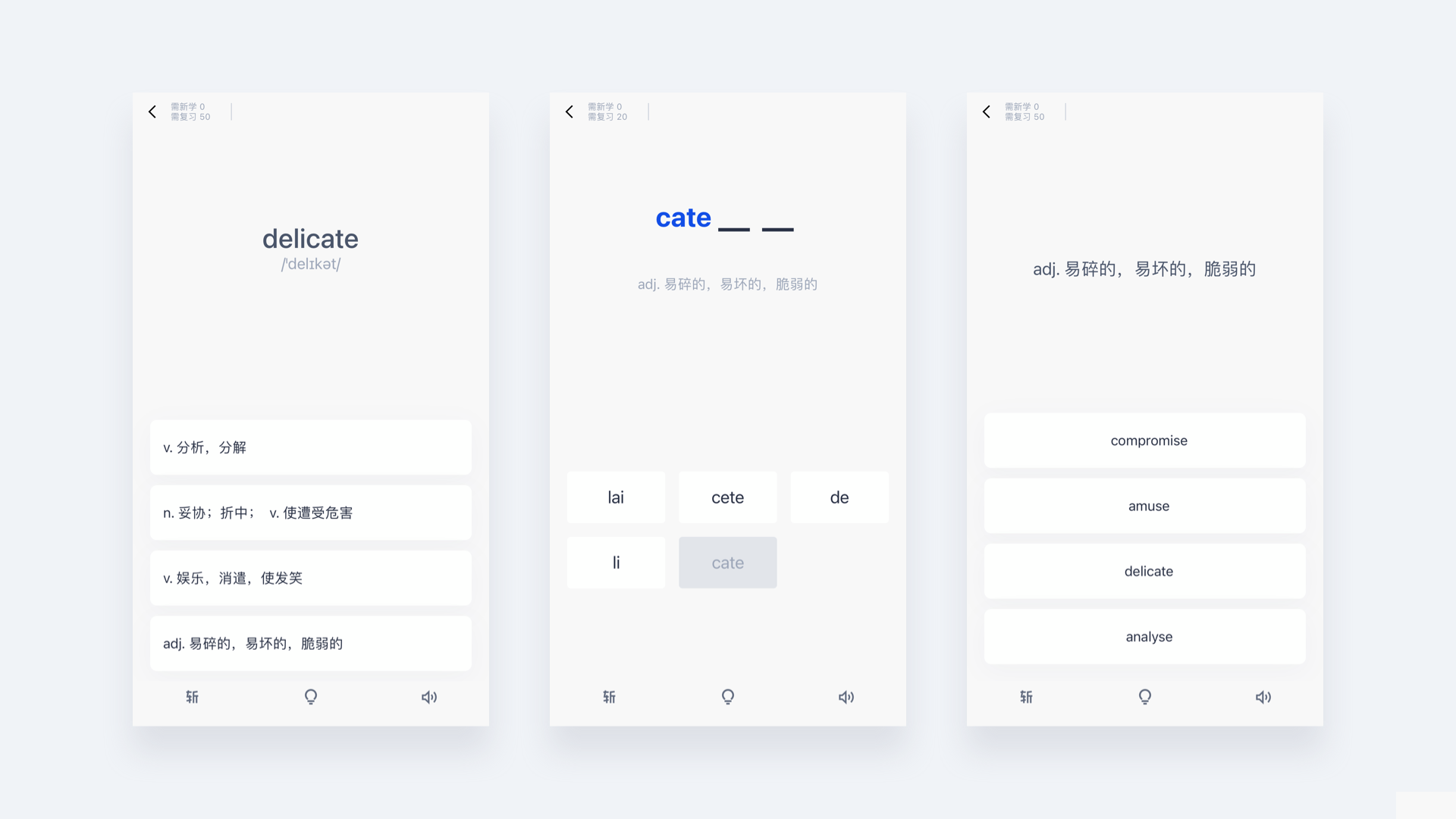
希克定律主要受影响于选项的多少,但是它不适用于需要高难度阅读的任务。例如考试试题每道题只给你A、B两个选项(学渣窃喜),那也太容易蒙了,这就是希克定律在答案试题中的局限性。

希克定律是一个可以适用于设计的指南,记住要尽量减少用户在一次决策中要做的选项,因为决策效率是一个产品导致用户流失的重要原因之一。引导用户在明确的选项之间进行选择,以便快速将他们送到某个地方(例如账单支付),这将大大提升用户体验并达到你的目标。

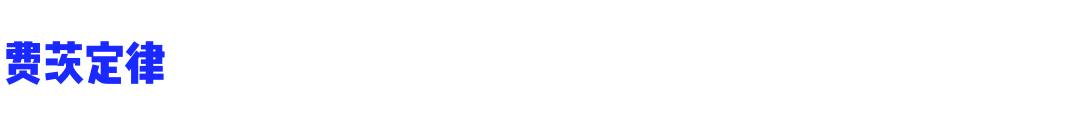
费茨定律由心理学家Paul Fitts提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。

如上图所示,如果光标现在在任易地点想要去点击目标target,最短路径一定是D,最短路径上容错的最长路径是D+W,只要水平上移动超过了D+W你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以D为正比W为反比的函数的和。
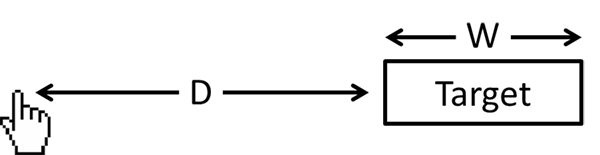
详细解释如下,图中红色方块代表点击目标,虚线代表移动路径,此时因为红色方块目标较大,所以用户从任何一处点击都很容易(可以用鼠标在屏幕任意点移至红色方块试试)。

相反,红色方块目标变小,快速点击就会困难很多,很难一次到位。

但如果红色方块目标很小距离很近的话,因为移动范围小,也能准确的点击到。

按钮越大越容易点击
在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的触达目标。比如页面中的大按钮。

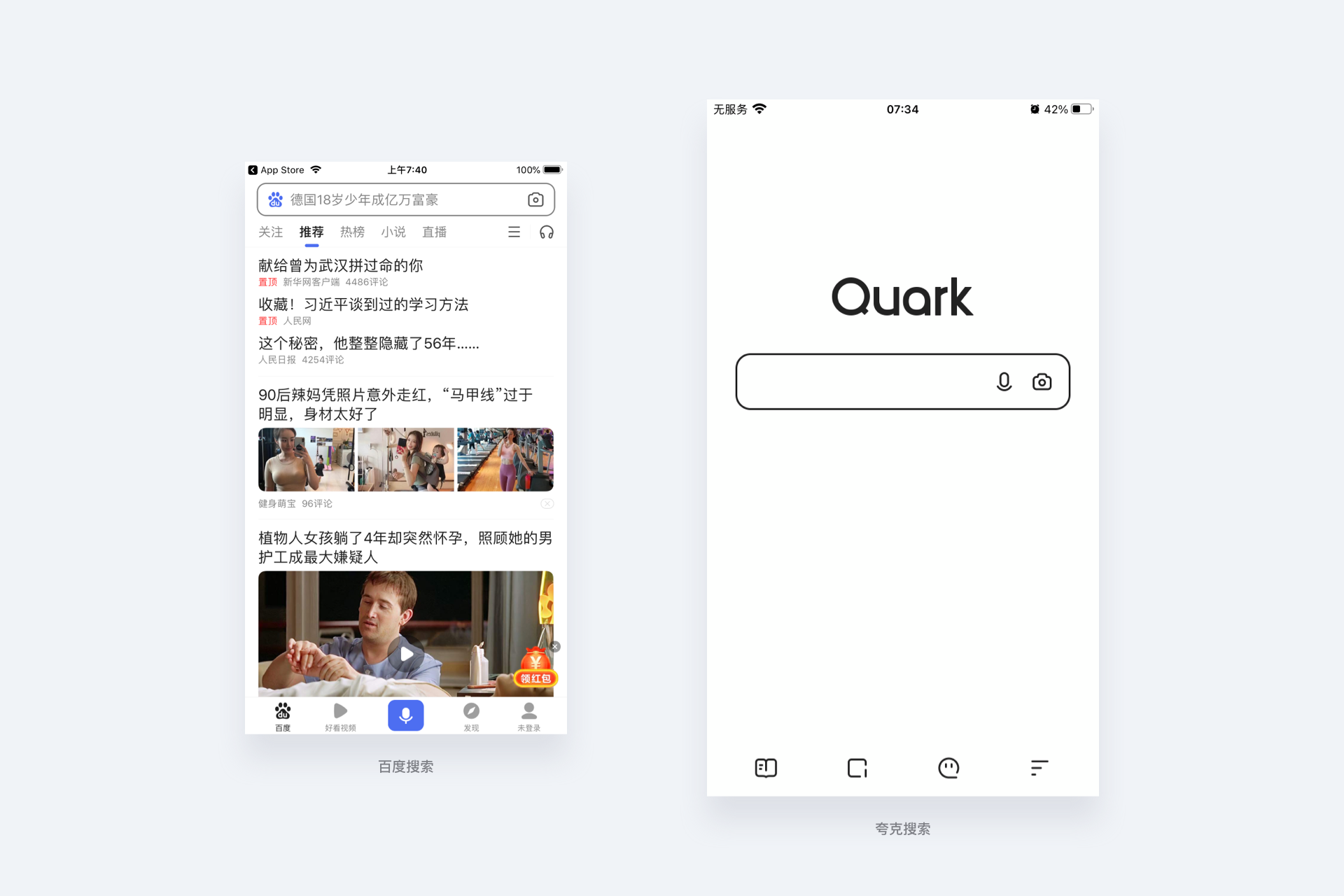
将按钮放置在离开始点较近的地方
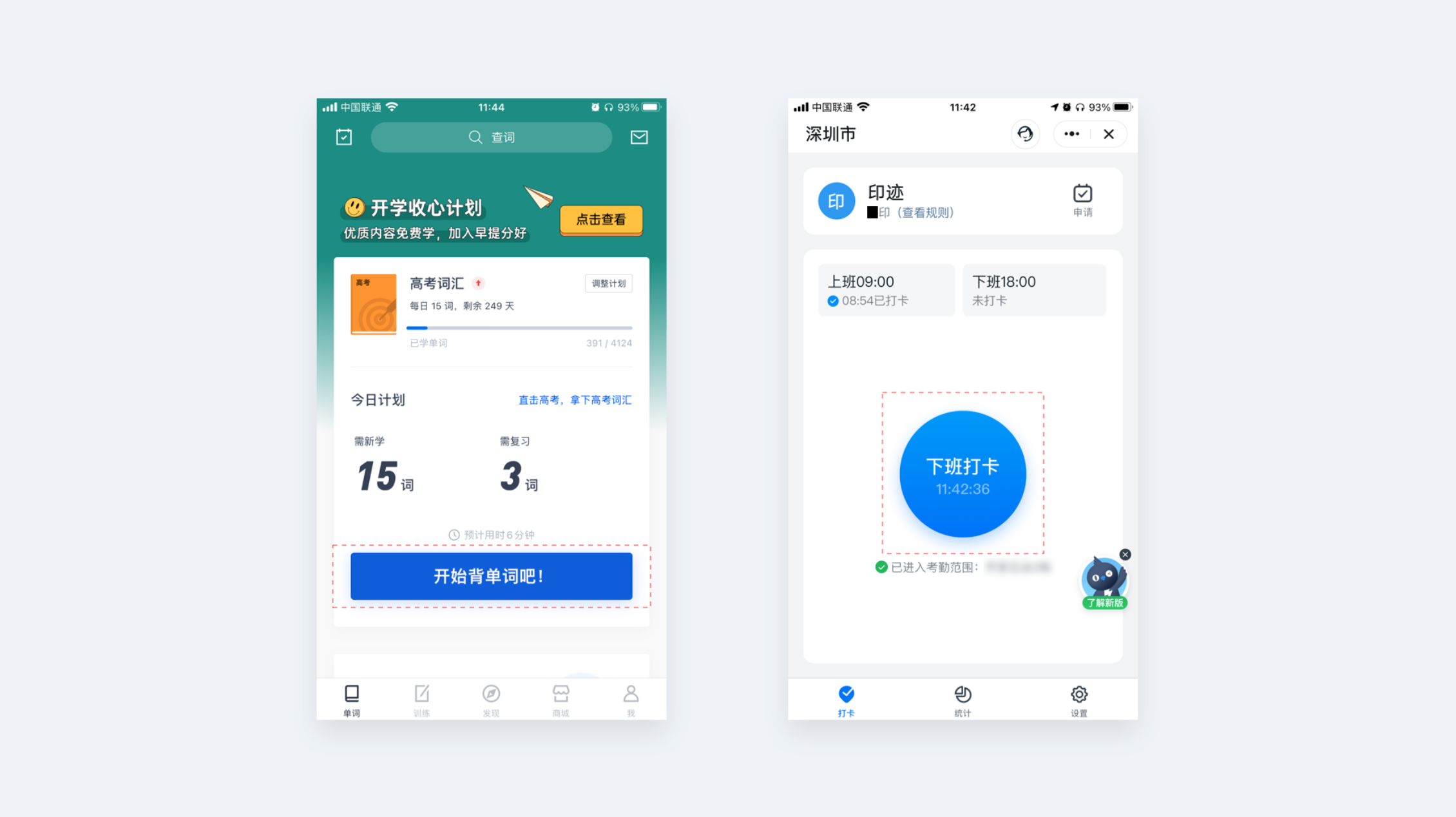
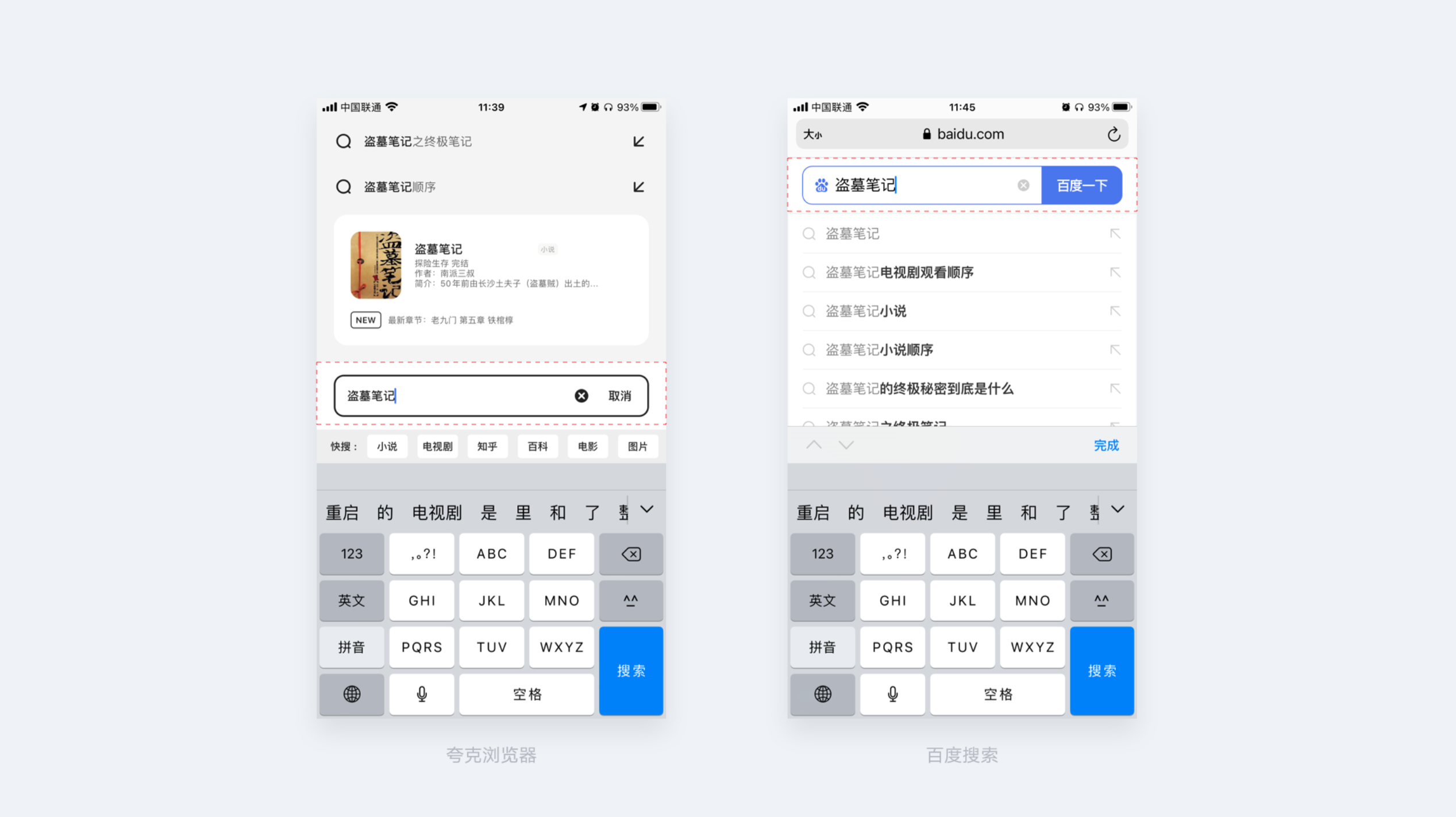
夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更高。

相关按钮之间距离近点更易于点击
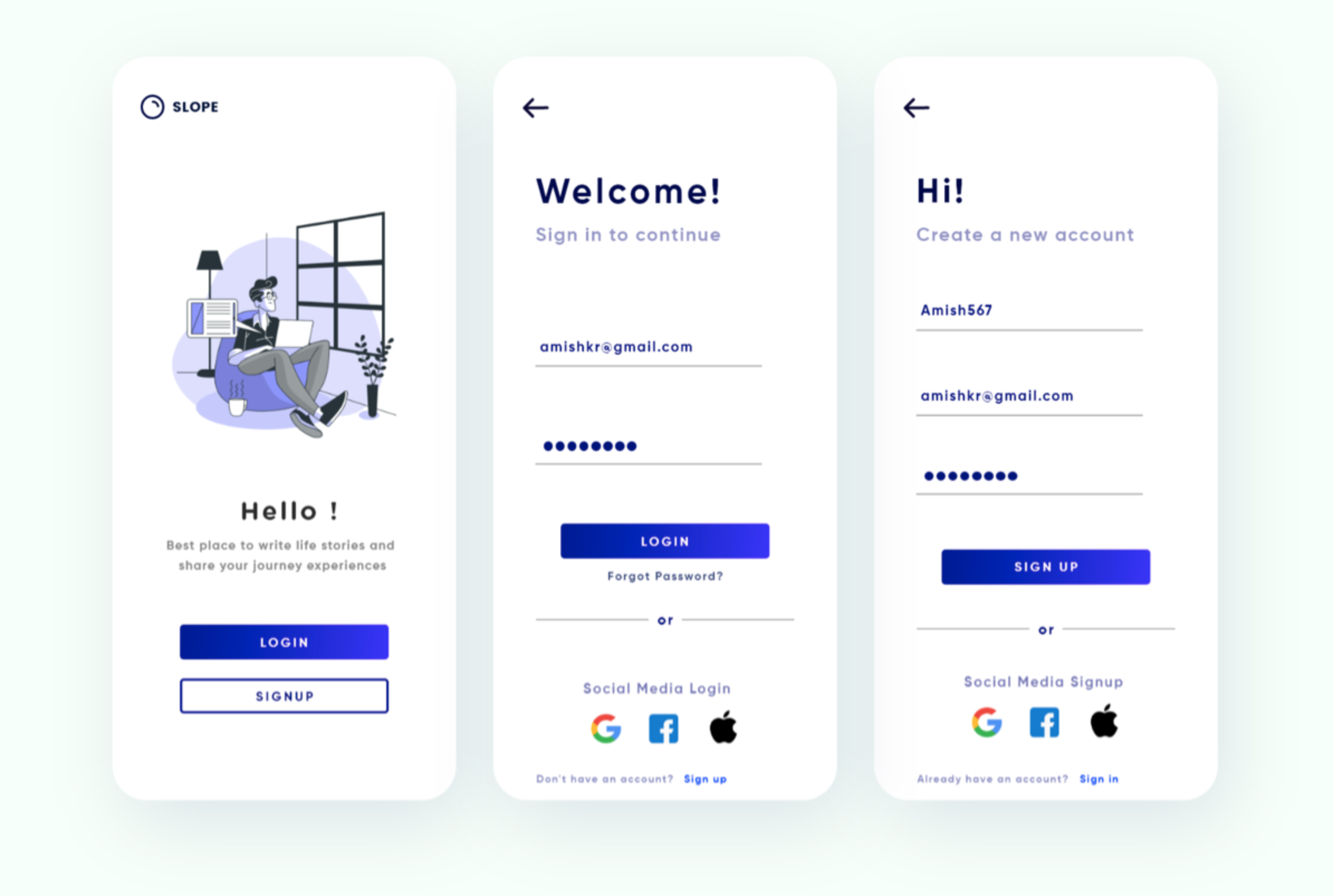
注册登录界面,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。

适用边界
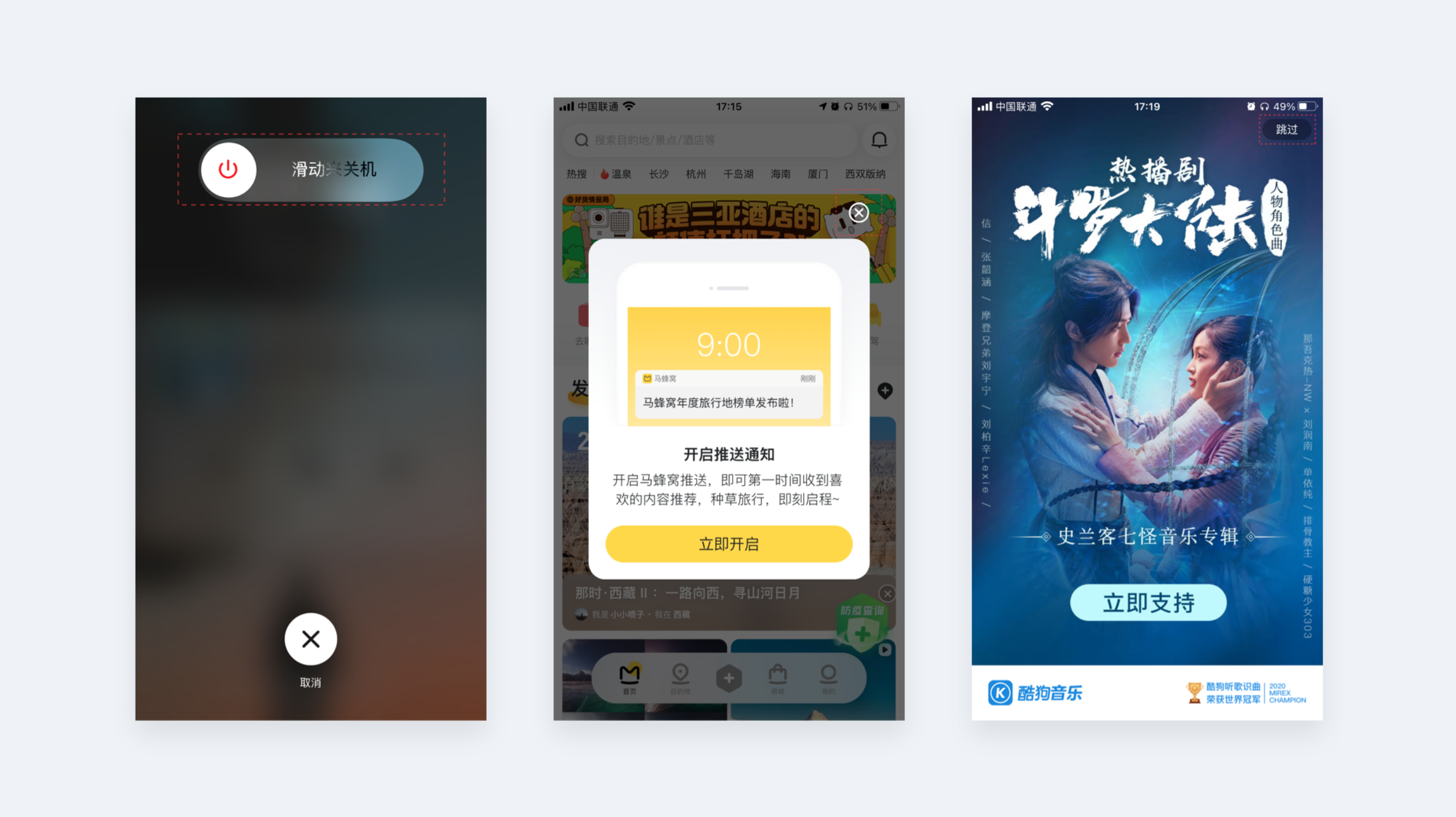
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用。比如iPhone关机按钮,没有使用点击关闭,而采用滑动操作,还把按钮放在屏幕顶部,这样明显增加了操作难度,进而避免了用户误操作。

App弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,希望用户先完成弹窗提示的任务。还有启动页广告,喜欢把“跳过”按钮放在难以点击的右上角(恰饭重要),以提高用户的误触机率提高转化。
思考小结
按钮越大越容易点击,因此在程序开发中,会增加按钮点击的热区范围,减轻用户精准点击的压力。但也不能过分的大,容易引起误触;
让相关联的内容更靠近彼此,用视觉手法增强用户对它们相关性的认知。距离产生美,注意不要靠的太近,会出事;
将按钮放置在离出发点较近的地方,比如页面主按钮一般会放在屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置有“无限可选中”的属性,可以大胆操作而无需“微调”,参见macOS底部dock栏;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能;

“任何事物都具有其固有的复杂性,无法简化”。
泰斯勒定律(Tesler’s Law)由Larry Tesler于1984年提出,也称「复杂度守恒定律」。
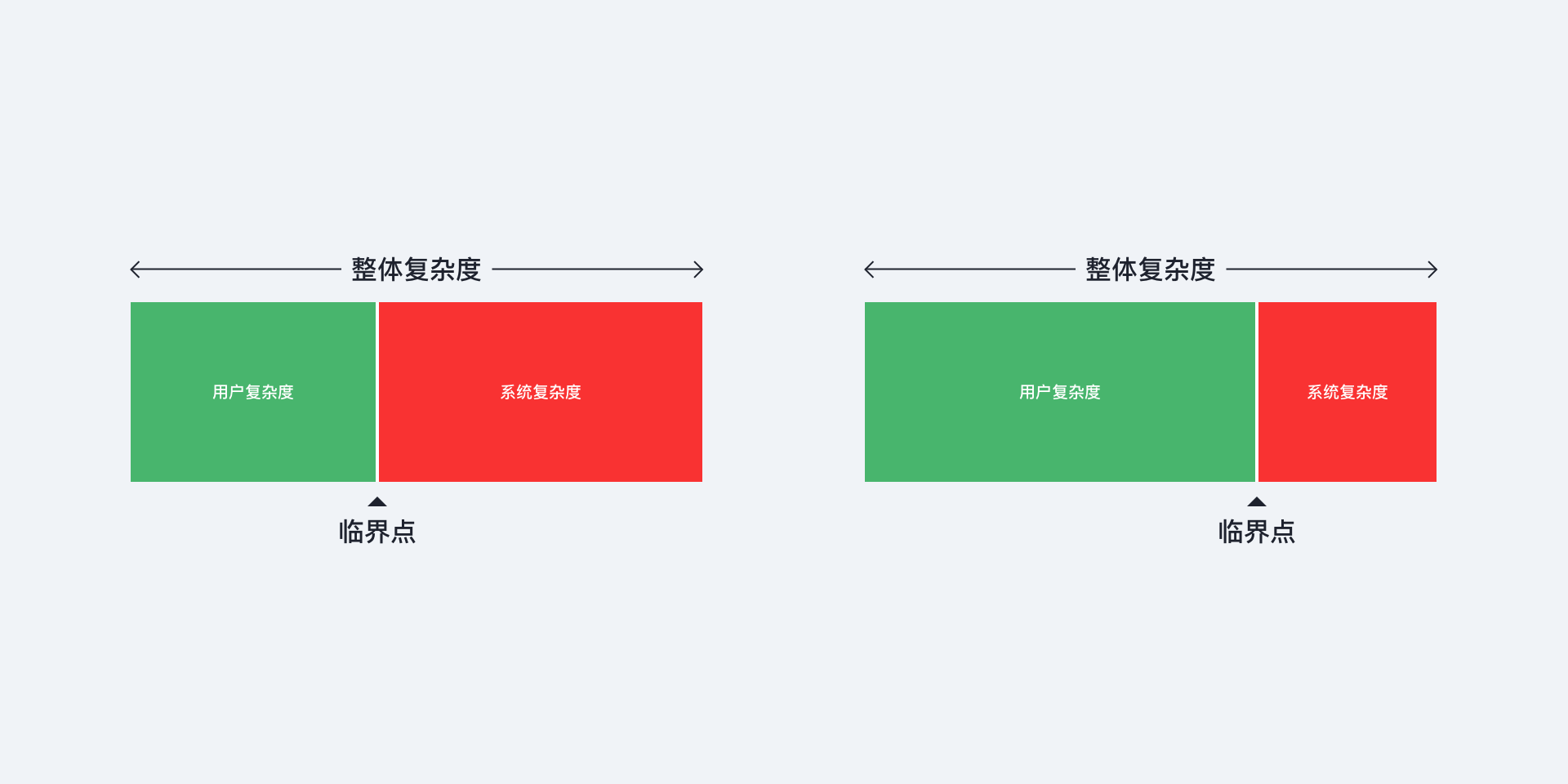
该定律认为:每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
生活中很多我们习以为常,感觉便捷方便的生活方式,是无数卓越的数学家、工程师、设计师等无数的时间投入,才实现的某个小功能,是他们把这些复杂性转移到自己身上替我们简化了。

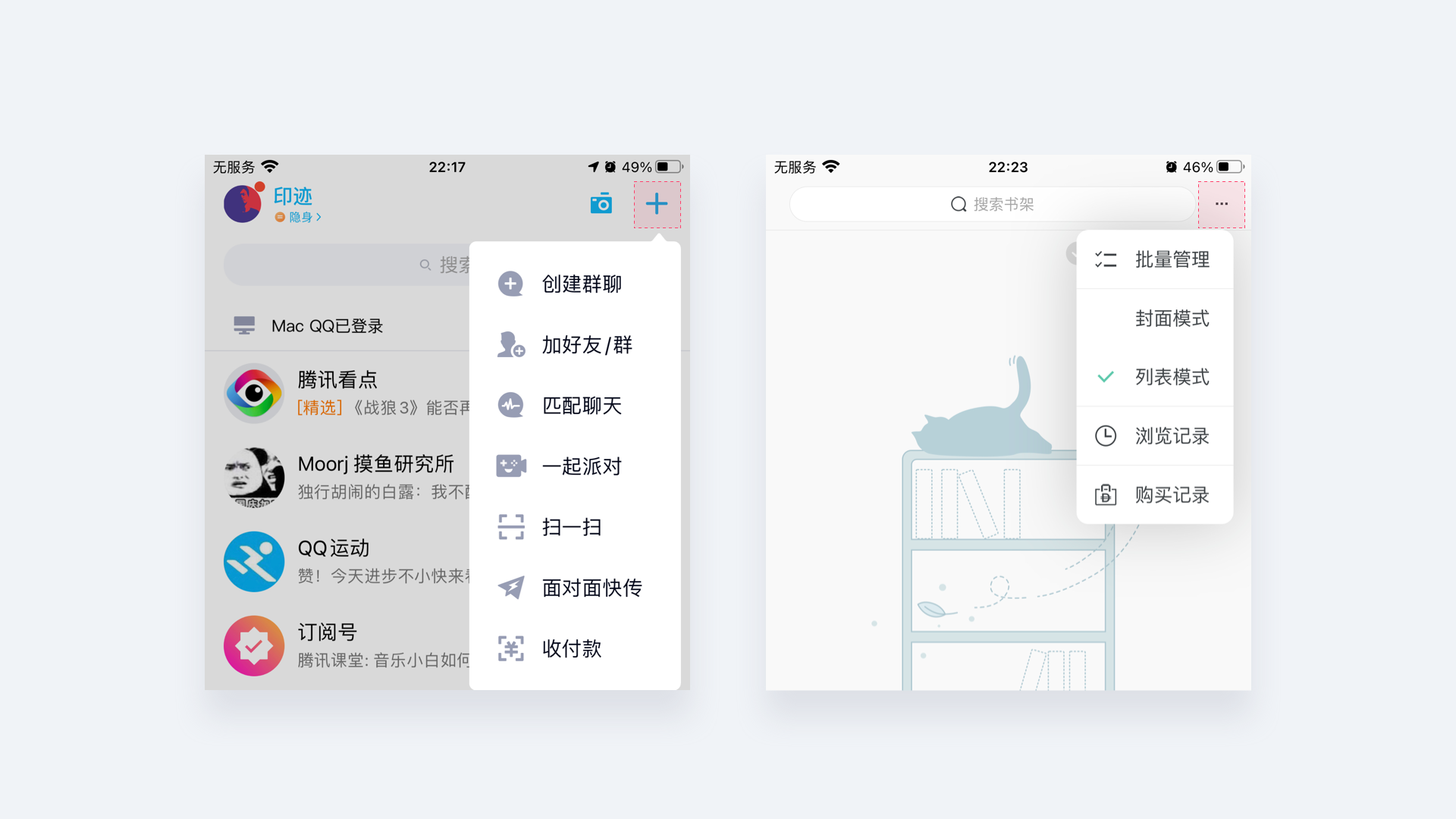
说回移动端,每个应用中都有其无法简化的复杂度,也不能按照我们个人意愿去除这些功能。这就是为什么飞机稿都简洁好看,而一搬到线上就面目全非。常见的复杂性转移有:“查看更多”、“查看全部”、“查看详情”、“展开和收起”之类的文字做转移跳转,比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中,把用户的操作范围转移到另一个地方。

除此之外,还有一些降低操作复杂度的方法:
删除、组织、隐藏
视觉层面的“降噪”方法,删除会干扰用户操作的选项;功能分类明确,围绕用户行为组织信息内容;隐藏那些不常用而又不能少的功能,延迟及阶段性展示。总的来说就是将复杂的信息收起来,展示重要且简洁的界面。
简化交互设计
可以用代码节省用户操作时间的地方,是互联网人一致的追求。例如,B站的一键三连,用户长按点赞按钮,会同时触发点赞、投币和收藏,省时省力。

算法解放“生产力”
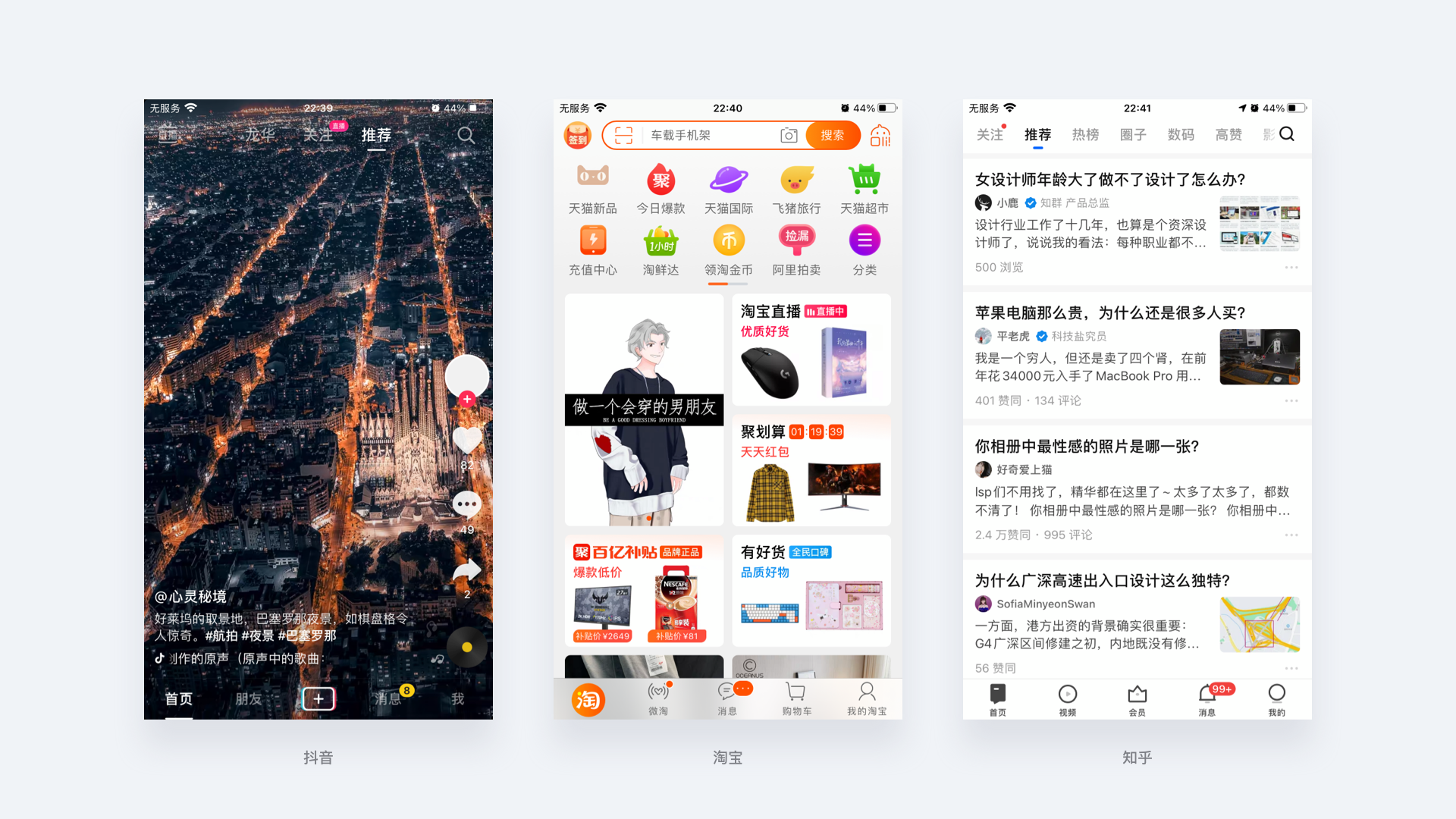
个性化算法就是通过技术手段,将用户复杂度降低,而转移到开发者身上。抖音为什么会让人上瘾?是算法知道了你的喜好,专推给你喜欢的内容而不用自己去找,谁都喜欢私人定制。这对用户来说是一件好事,但就像鲁迅说的:“你觉得好,一定是有人在负重前行”,这里的简化复杂的难度就转移到设计和开发身上了,还逼得机器去学习。例如抖音、淘宝、知乎首页推荐的内容都是基于你的喜好定制化推荐给你的。

我们常说以用户为中心去设计,就需要从用户角度出发,在交互设计中尽量简化操作的复杂度,降低学习成本。但如“复制粘贴之父” Larry Tesler (1945-2020) 所说:“任何事物都具有其固有的复杂性,无法简化”。因此,如何取得复杂度的“平衡点”就是重要的部分,是让工程师及设计师花费大量时间去降低产品的使用难度,还是在设计中保留一定的复杂度是我们需要思考的事。

该原理是由麦肯锡国际管理咨询公司顾问Barbara Minto提出的理论,她强调结论先行,论点自上而下。
你是否遇到过这样的场景,部门开会时有人口若悬河的讲了半天,到最后你都不知道他想说什么。所以如果开会时你会走神,这不怪你,只怪讲演者说话没有逻辑,没有重点。
金字塔原理指示结构化表达遵循结论先行的原则,即任何问题都能归纳出一个中心点,让受众能够第一时间清楚你想谈论的主题。然后由数个论据作支撑,而这些一级论据可以继续由数个二级论据支撑,如此延伸,状如金字塔。自上而下,上层影响下层。

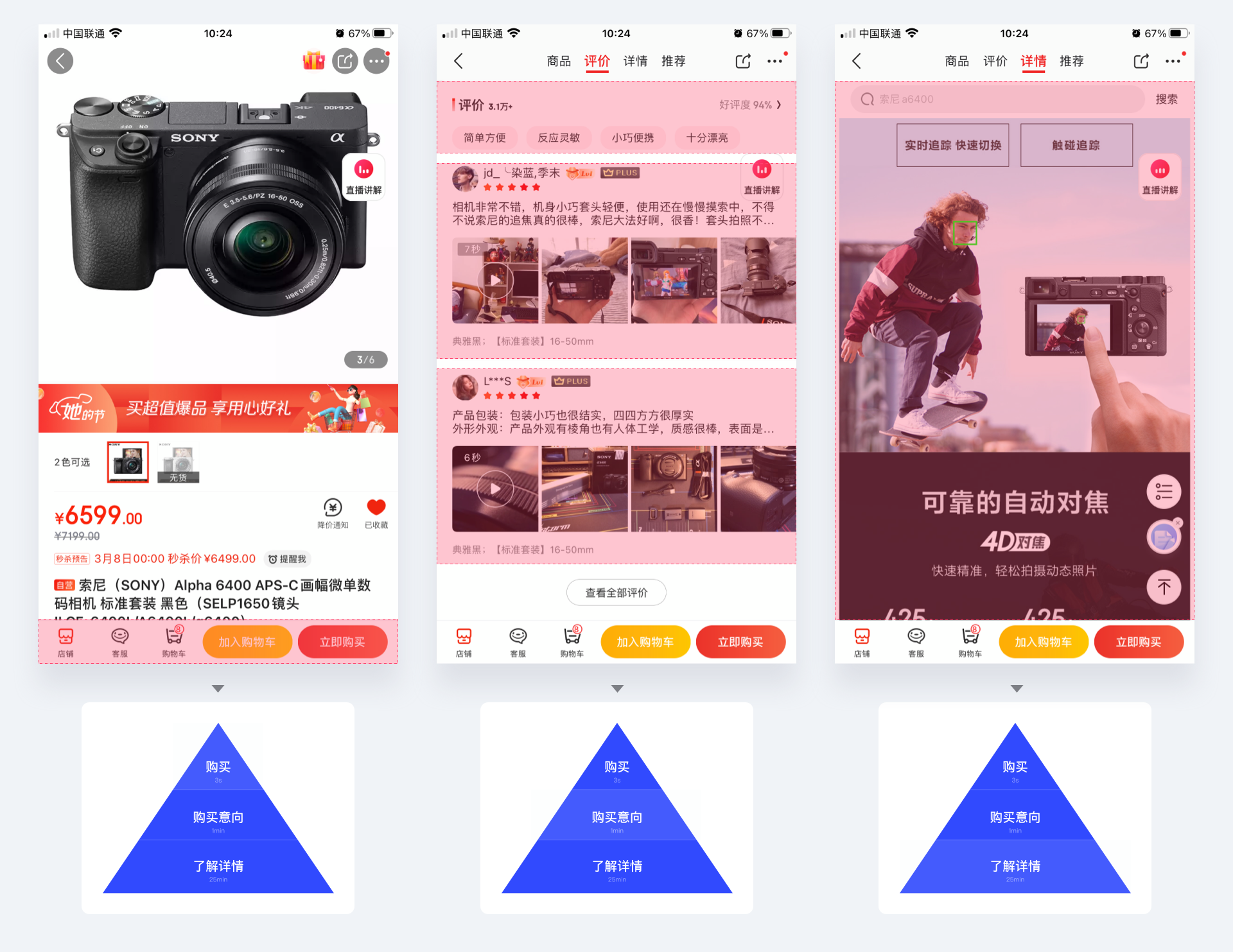
应用到交互设计上,即将信息展示的重点与交互行为的主任务优先展示,再根据用户在这个界面上所愿意停留时间逐级给予更多细节补充。以京东的商品详情页为例,首先金字塔的最上层是用户目标明确直接进行“立即购买”的底部全局按钮,其次是商品的头图和用户评价这些,让用户了解更多信息,进一步促成购买,最后一层是提供商品相关的全部信息、参数、评分等,确保交易的最终完成。在这个过程中,用户在每一层花的时间也在逐级增加,呈金字塔状。

映射到设计师身上也是如此,从设计新人到设计总监,中间差的就是一个完整的设计技能金字塔。就像升级打怪,每完成一项任务获得相应的经验值,累积的经验值帮助我们更快的升到下一级。当把工作中的需要攻克的难题一一解决之后,你的设计水平会在不知不觉中更加精进,形成一套自己的设计风格,成为一名优秀的设计师。

有趣的是,把金字塔模型倒过来就成了“用户漏斗模型”。自上而下,激励用户成长。它告诉我们:
用户的需求是永远满足不完的,所以什么值得做,什么是可分阶段去实现的是决策人需要明白的。如乔布斯所说:“消费者并不知道自己需要什么,直到我们拿出自己的产品,他们就发现,这是我要的东西”;
不断完善主要功能,以满足金字塔顶的核心用户群。决策者常常添加一些自己想要的而不是用户想要的需求,比如在信息流中添加一个广告位;
如何优化完善产品架构,检验产品策略的合理性和完整性;

防错原则由世界著名的品质管理专家新乡重夫提出,即在过程失误发生之前加以防止,是一种在作业过程中采用自动作用、报警、标识等手段。使操作人员不用特别注意也不会失误的方法。
防错原则认为大部分的意外都是由于设计的疏忽,而不是人为操作失误,可以通过优化设计把过失降到最低。该原则最初用于工业管理,后来应用于界面交互设计中,当使用条件没有满足时,常常通过功能失效来表示。
自动检测提示
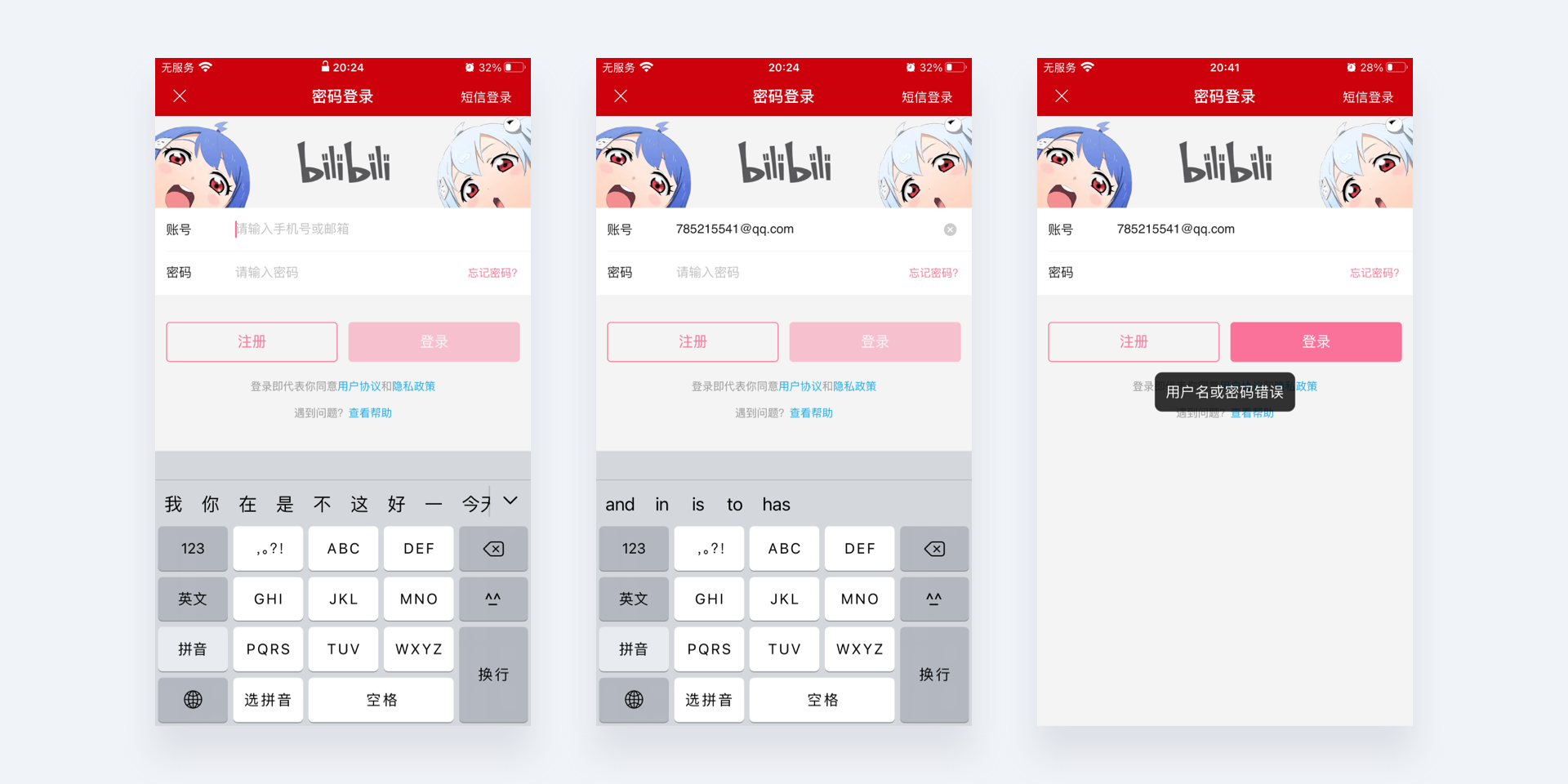
bilibili在登录时输入框没有内容或没有输密码时,登录按钮处于禁用的置灰状态,只有两者都满足了才可以正常点击。此外登录功能就可能会有用户名错误、密码错误、网络超时、邮箱错误等不同的错误。通常必须账号和密码同时满足且匹配才能成功。

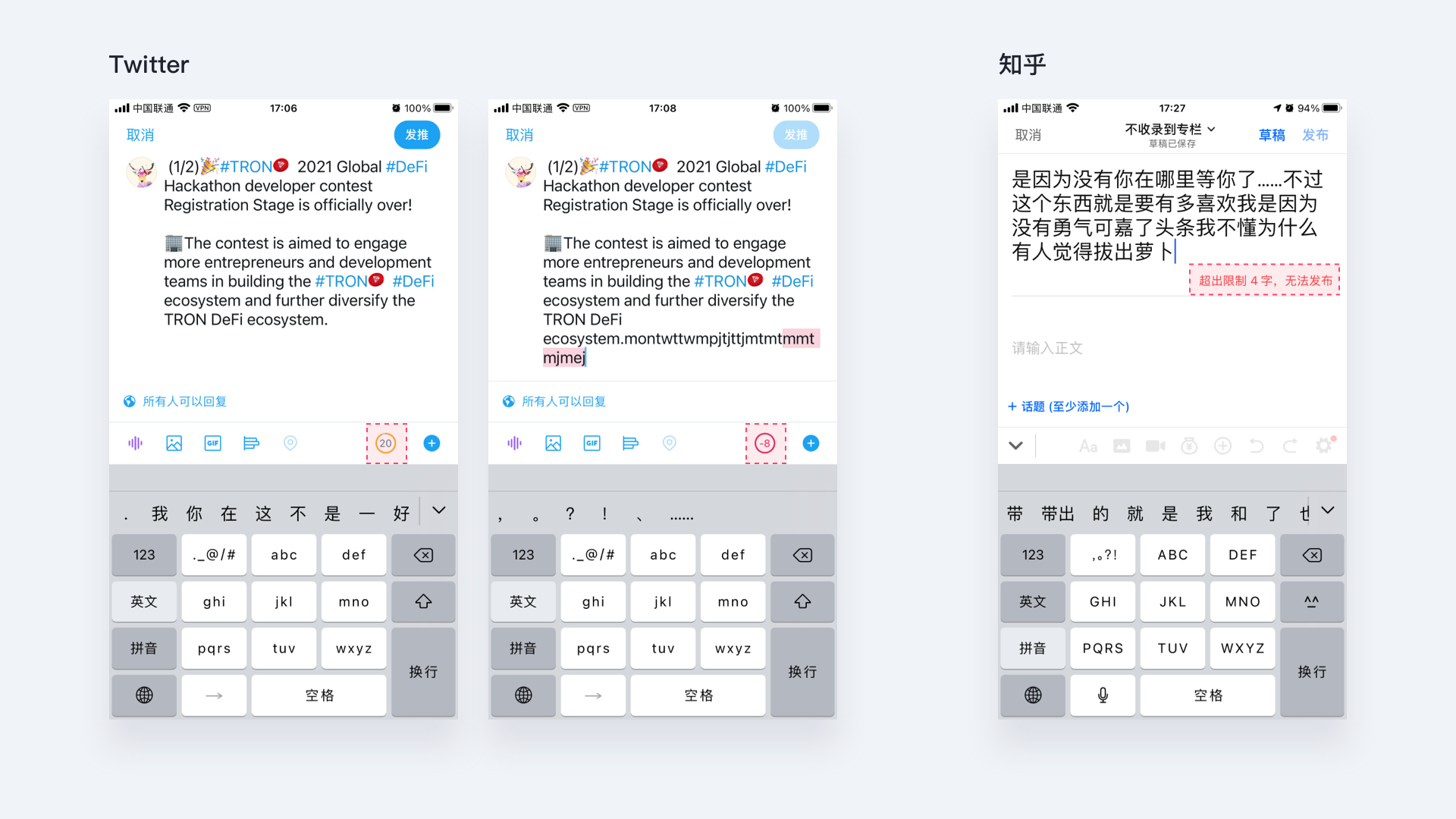
Twitter发帖时只允许用户输入140个字,为了提醒用户,其解决办法是在键盘上方的工具栏上显示还能输入几个字符,超过会以负数警示。知乎发布文章标题过长时也会提示错误预警。

消除可能的失误
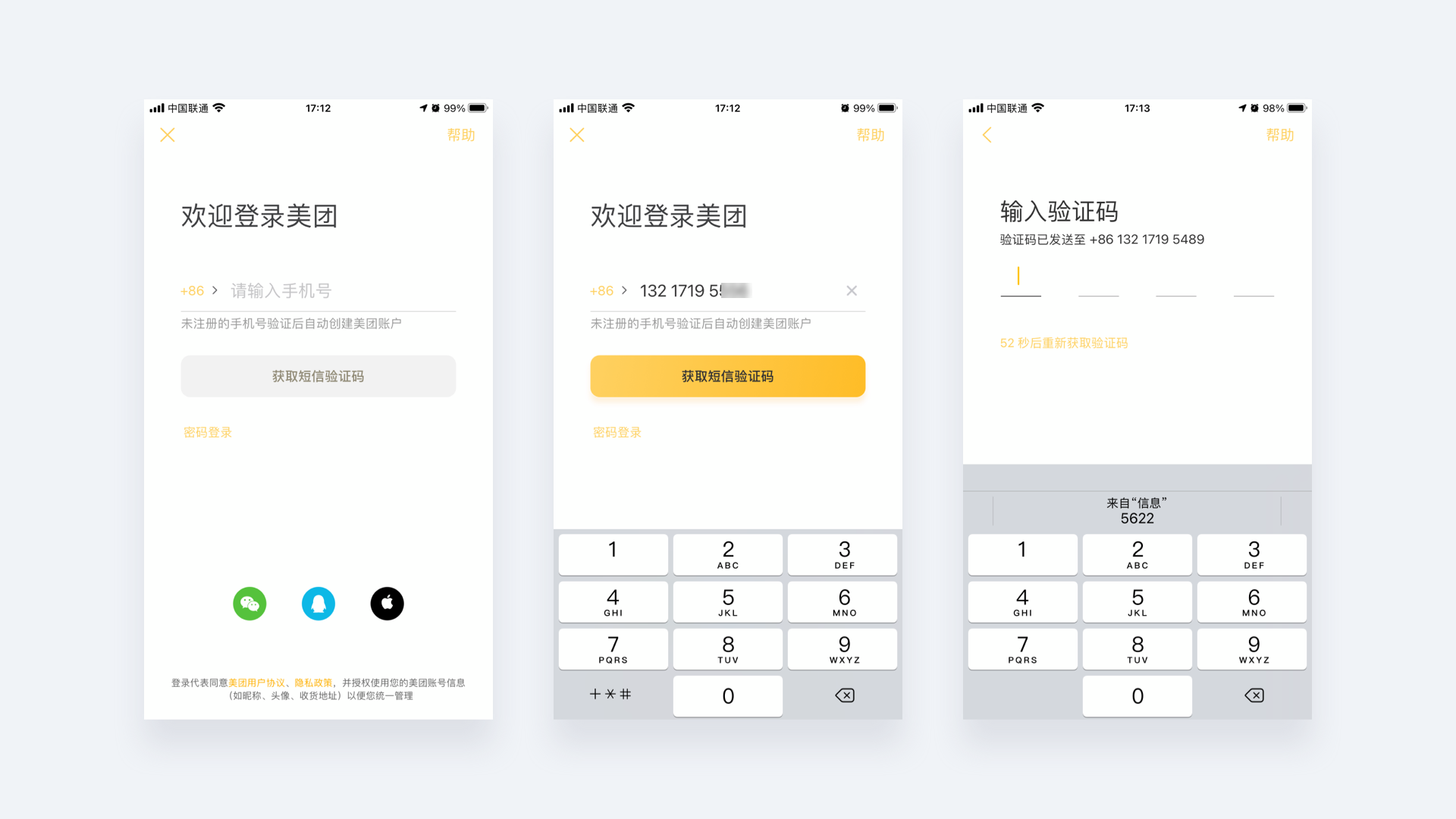
防错法则认为大部分的出错都是产品设计的不够优秀,而不该责怪用户操作疏忽,通过设计手法可以把出错率降到最低。防错法则的核心观点是,如何有效的在用户出错之前就尽量避免错误的发生。比如,美团外卖在接受短信验证码时,系统会自动提取验证码在键盘上方显示,用户点一下就可以自动填写,省去了跳出应用——打开短信——记住验证码——再输入的繁琐过程,有效预防了出错的机率。还有微信在绑定银行卡时也是通过扫描银行卡自动提取账号,避免手动输入的出错率。

将失误降至最低
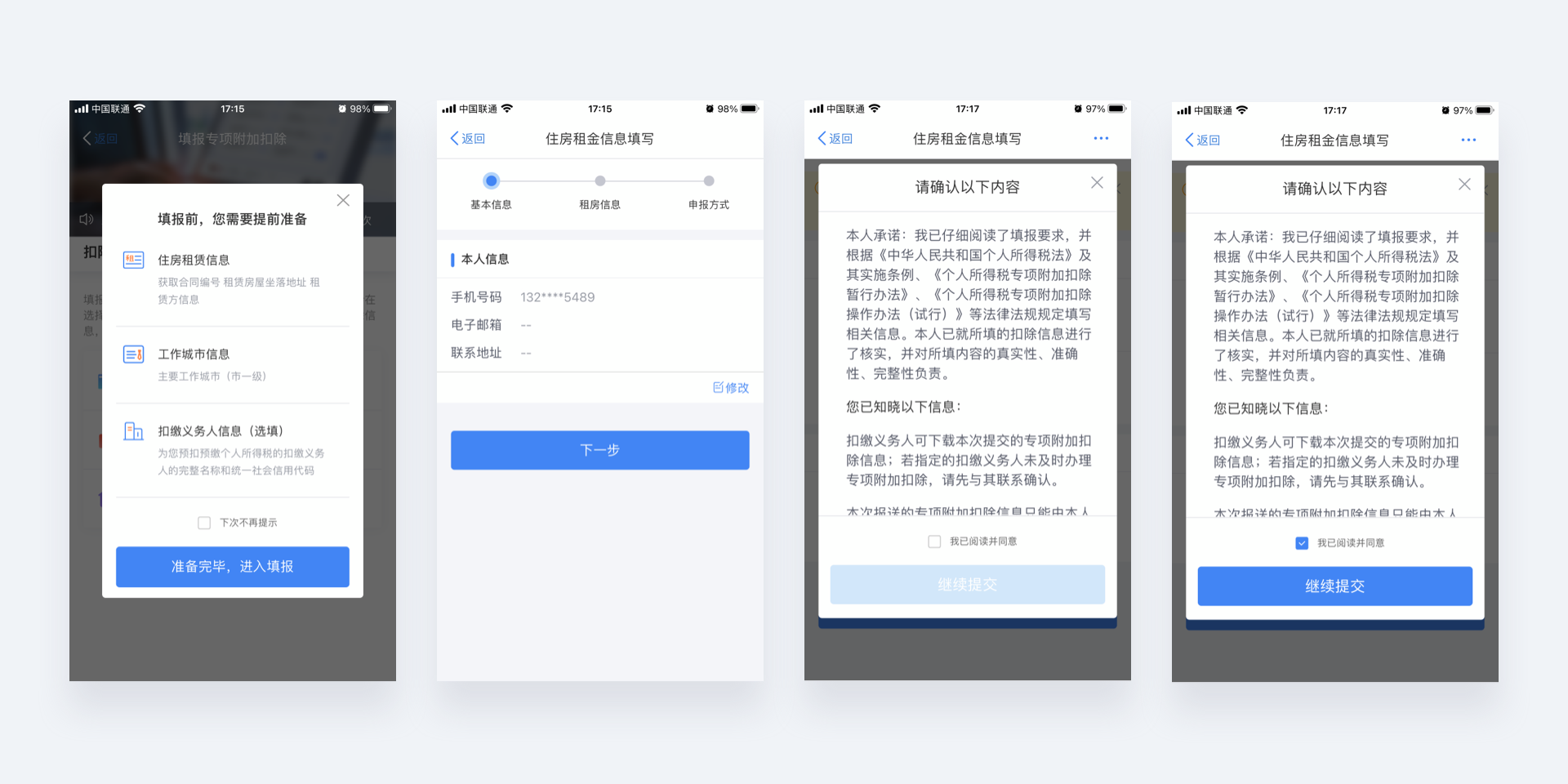
二次确认,在一些比较重要的场景让用户二次确认,通常以弹窗的形式告知用户再次让用户考虑自己的行为结果,进一步降低出错率。例如,最近大家都在用的报税App,会在提交信息前再次确认。

视觉暗示
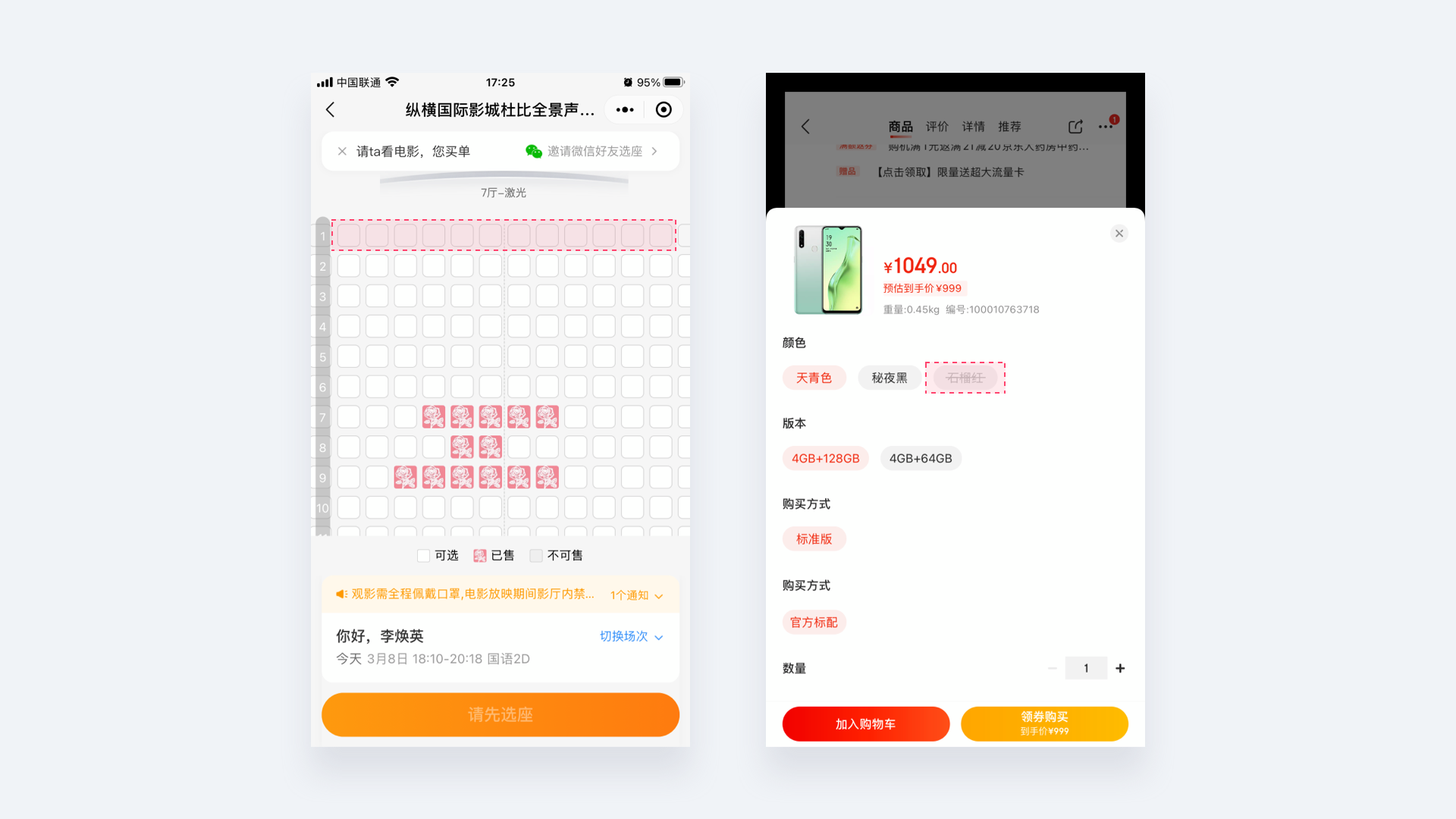
可在视觉(置灰或隐藏)上屏蔽那些不能选的选项,避免用户点击后才报错或点击没反应。

其次,一些不可恢复的操作,视觉上通常会给强标识。例如,删除短信时的文字颜色“变红”。

为用户犯的错买单
当用户输入错误信息时,比如打错字,系统应该给予用户想要的信息,而不是无动于衷,冷漠视之。

范围限制
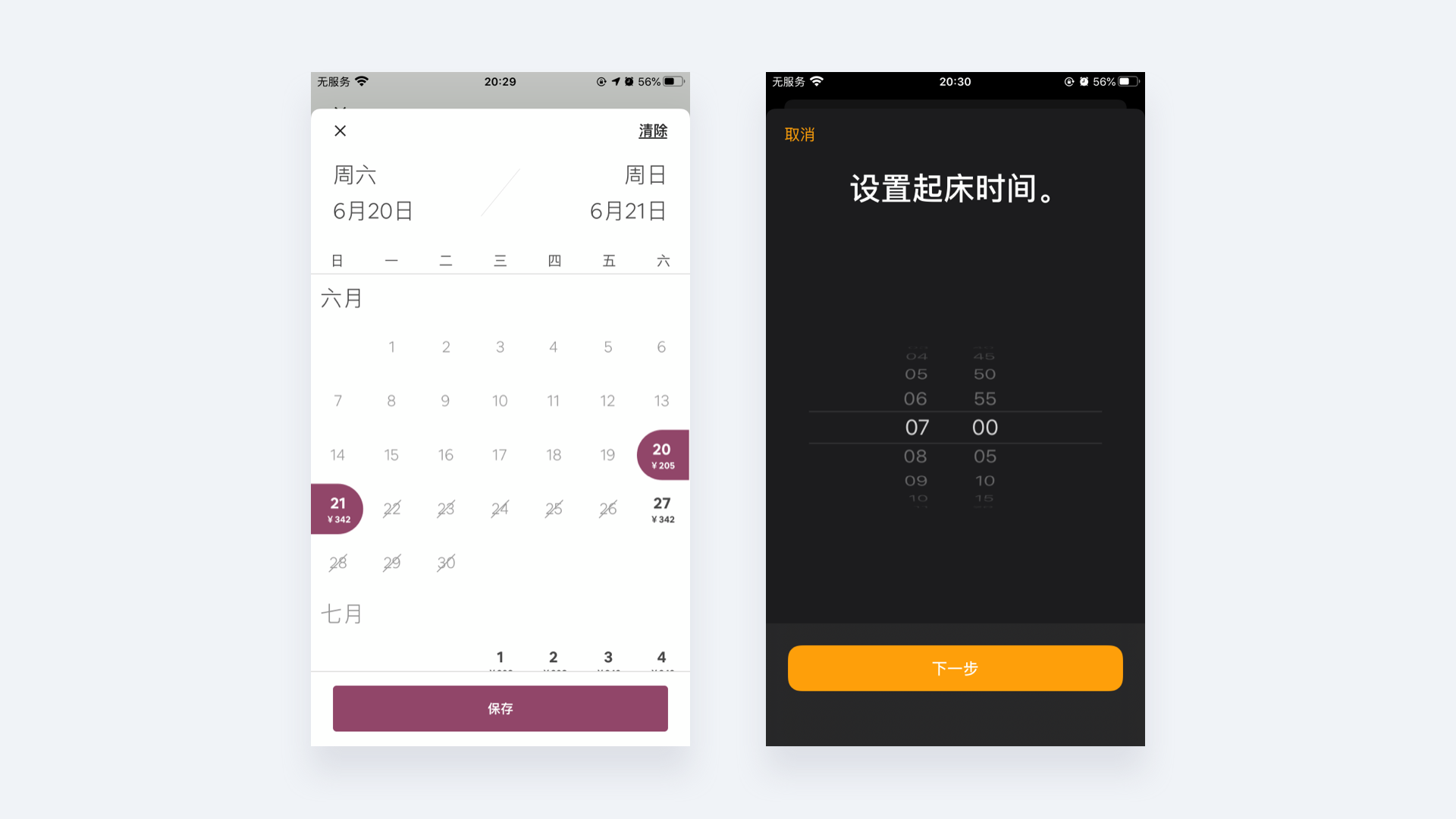
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。例如,Airbnb订房可选日期和设置闹钟时的时间范围。

研究得出,使用产品时有77.7%的错误都是人为的,防错法则可以帮助设计师站在用户体验的角度考虑设计方案,做到操作前、中、后都有及时的反馈,预测到他们有可能发生的误操作状态,让用户更快完成目标,帮助用户减少出错率。

每次拿起U盘插入电脑时,我就呆住了,到底朝那个方向才是对的?
防呆(Fool-proofing)是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,使出错的机会降至最低,进而达到“第一次就把工作做对”之境界。
设计师应谨记:不要认为用户是专家。比如,我们都知道“汉堡”图标就是菜单,点击这个按钮就会调出某些功能。但是设计师忘记了普通用户可能并不理解什么是汉堡包图标、什么是面包屑、什么是抽屉式导航、什么是3Dtouch、怎样双指滑动。更何况普通用户并不会研究App,在他们眼中产品只是众多工具中的一个。因此,一定要把交互和设计做的简单,通用的图标、功能和交互方式最好保持用户熟悉的样子,减轻用户重复学习的负担。每个页面应强调一个重要的功能而不应该让用户做选择题,这些都是有效防呆的好方法。

△页面的中主按钮更突出
防呆设计是预防错误发生的方法,让非专业、无经验的用户可以高效完成正确操作,不要让用户去思考,而是我们时时为用户思考。

又被称作“简单有效原理”:“如无必要,勿增实体。”
通俗点去理解“如无必要,勿增实体”可以理解为“不要浪费较多东西去做用较少的东西同样可以做好的事情。”或者表述为“在其他条件相同的情况下,要求得越少的那个就越好,越有价值”。
应用到设计学领域,该法则认为做产品时功能上不可过于繁琐,应该保证简洁和工具化。例如,产品中为用户提供了收藏功能是否就不再需要喜欢?提供了喜欢是不是不再需要收藏?一定要保证功能上的克制。不必要的设计元素会导致使用效率降低,还会增加不可预知的后果。建议在不损及功能的前提下,干掉多余的元素,当两个设计方案都能达到设计目的时,选择较为简单的那一个有利于更好地传达内容更好地用户体验。

总的来说,我们可以结合《简约至上》一书中提到的删除、组织、隐藏、转移四个策略来将复杂的设计和体验变得更加简单。
删除:关注核心,让用户注意力集中在自己要完成的目标上,删除不必要的功能、流程和造成视觉混乱的元素等;
组织:繁琐的功能通过分块,被组织成清晰的层次结构。还记得我们前面说到的“7±2法则”吗,把项组织到7加减2个块中;分块越少,选择越少,用户负担约轻;
隐藏:隐藏那些主流用户很少使用,但自身更新需要但功能。通过渐进展示和适时出现的方法减少干扰;
转移:把合适的功能转移到合适的设备上去。让用户感觉简单的一个重要前提,就是先搞清楚把什么工作交给计算机,把什么工作留给用户。

小测试,下列饮料中哪一种给你印象最深刻呢?文末揭晓。
可口可乐、雪碧、芬达、崂山可乐、7喜、美年达
雷斯托夫效应又称隔离效应(isolation effect),以及新奇效应(novelty effect),前苏联心理学家冯·雷斯托夫认为,某个元素越是违反常理,就越引人注意,收到更多的关注。
一样东西与以往经历明显不同就产生了经历差异。比如人生中的很多第一次,第一次高考、大学的第一天、初恋、第一份工作等等。该差异也会出现在新奇面孔、电话号码记忆中。奇特的面孔和特殊的电话号码更能被人记住。
该理论以多种不同的方式应用到设计中,最明显的就是如果想要突出某个重点内容,就要使它特殊化,通过色彩、尺寸、留白、字体粗细等设计手段。利用对比来凸显想要表达的重要信息。例如金刚区、tab栏的运营活动广告,特殊化的设计让它们在背景中脱颖而出。

个人中心的会员卡为了吸引用户注意,增加开通率,都成了重点设计对象。

与以往不同的界面设计可以更加的吸引用户,加深用户的记忆,同时扩大了活动对用户的影响力。例如每年淘宝的双11首页设计都与往常不同。

Google doodle 会在一些比较特殊的日子改变 logo 的设计,把logo设计成与这个日子相关的插画或涂鸦,与平时的 logo 形成差异化,帮助人们更好地记住这个日子。

因此我们在界面设计中,若想让用户对哪个模块或者是元素引起注意或点击,就可以打破常规对该元素进行强调设计,使他在背景中脱颖而出。但是不要任何元素都强调,因为什么都强调就等于什么都没强调,就没有重点,所以要谨慎使用这个方法。
回到开篇的题目,答案是「崂山可乐」。相比其他饮料,崂山可乐遇到的少,反而成了最特别的一个了。你的答案是什么?欢迎在下方留言探讨。

食之无味,弃之可惜
损失厌恶是指人们面对同样数量的收益和损失时,认为损失更加令他们难以忍受。 同量的损失带来的负效用为同量收益的正效用的2.5倍。比如,丢100块钱的痛苦感要远高于你捡到100块钱带来的幸福感,也就是说要至少捡到300块才能平复之前的心情。
生活中类似的栗子还有很多,比如旅游时,虽然这个景点很烂,人们依然觉得来都来了,还是要看完再走才“不亏”;吃自助餐时,明明吃不下那么多,可想到花了那么多钱,就要尽可能的多吃才算“回本”,真是应了那句话:“食之无味,弃之可惜”;花了50块买了张电影票,过了10分钟发现是部烂片,就算在电影院睡觉也不愿提前走,觉得这50块钱不能白花...

那么,该如何将“损失厌恶”赋能给产品设计呢?
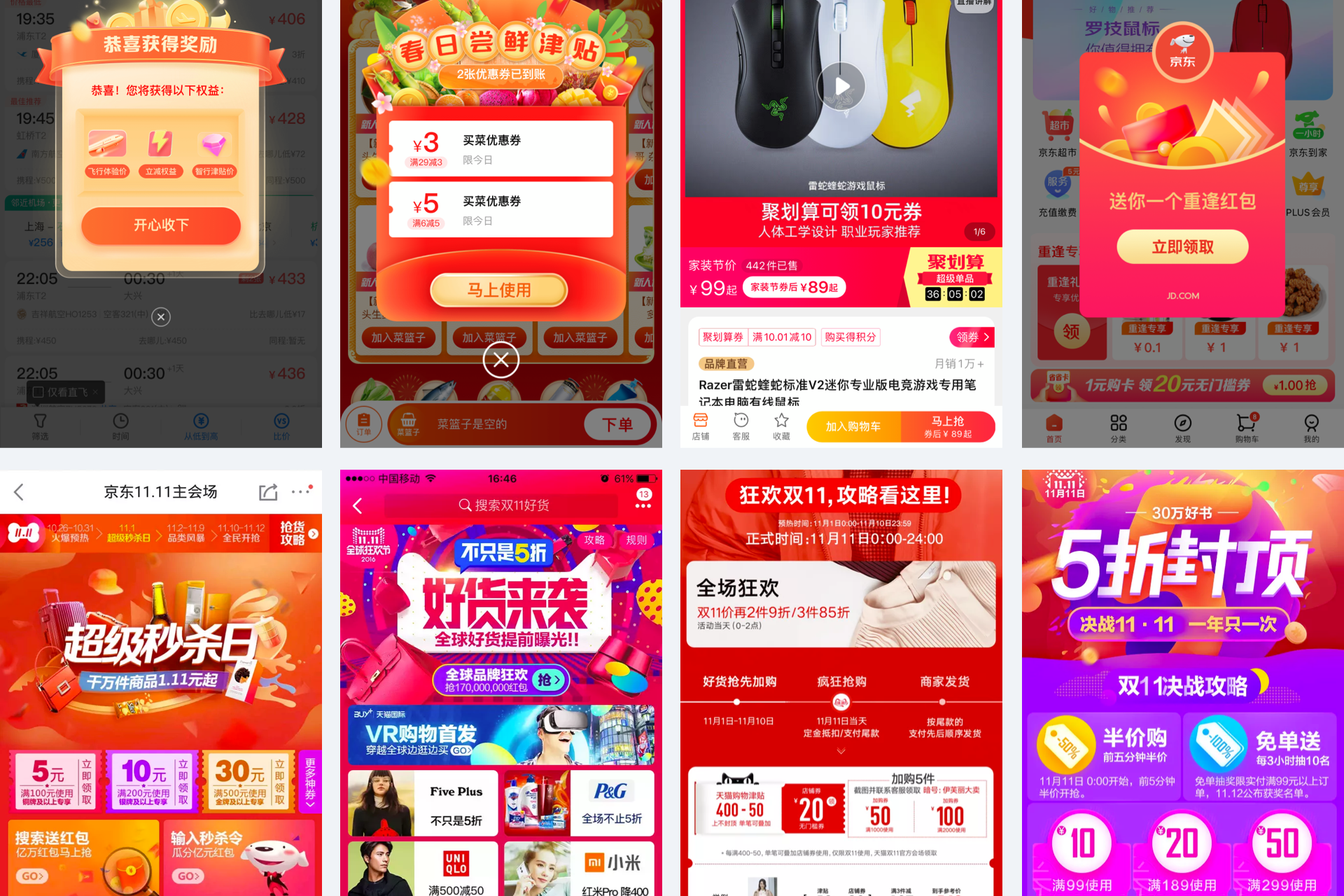
最典型的莫过于电商App中的各类券满天飞,比如:买二送一、3件7折、倒计时xx小时后恢复原价等等。商家就是为了营造现在不买就会错过的套路,用户也会觉得失之可惜。一年一度的天猫双11,京东618,还有情人节、中秋节等各种有的没的节日都是商家利用“损失厌恶”心理为基础刺激消费。

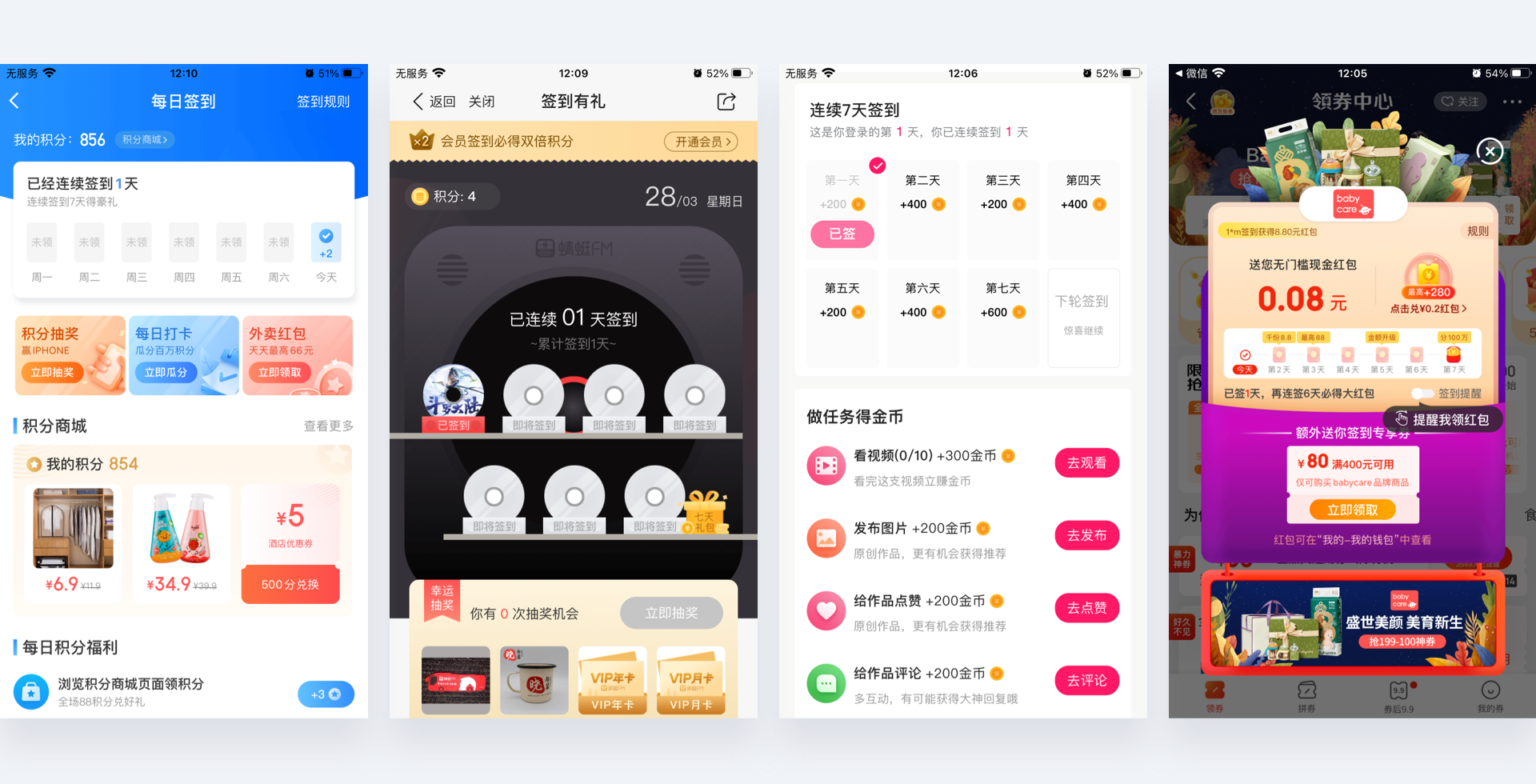
我们App的用户粘性不太理想,增加一个“签到”功能吧,产品经理如是说。如是我们看到各种签到得礼品,赢红包等活动。中间还不能中断,要连续签到多少天才能得到奖励,用户也担心中断的损失。

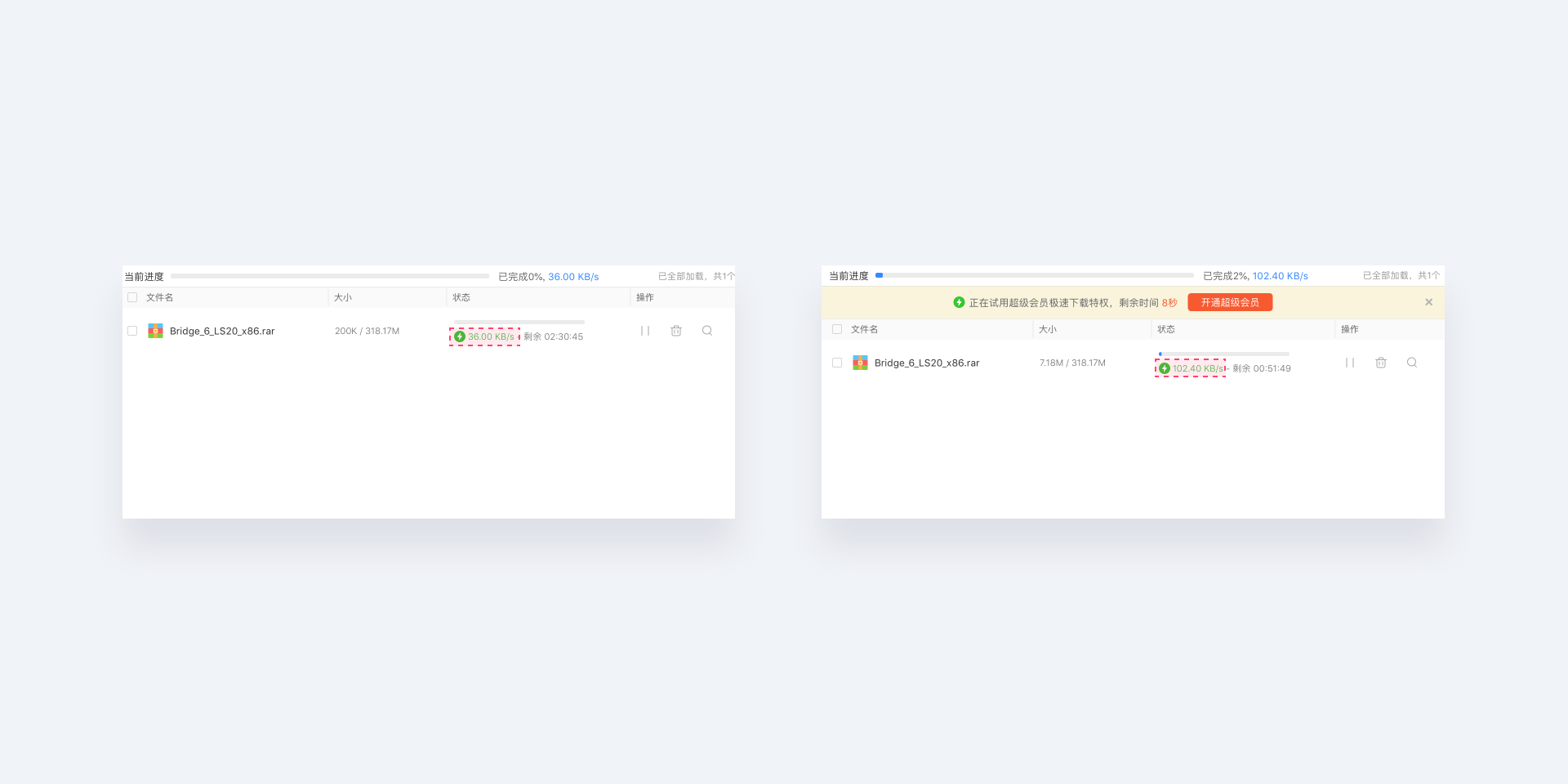
某网盘下载文件时,会给你一个10秒VIP高速下载的体验,计时过后又恢复到龟速,让你恨的牙痒痒。虽然这招有点损,但用户体验到了VIP的快感,很多人还是会乖乖成为付费会员。

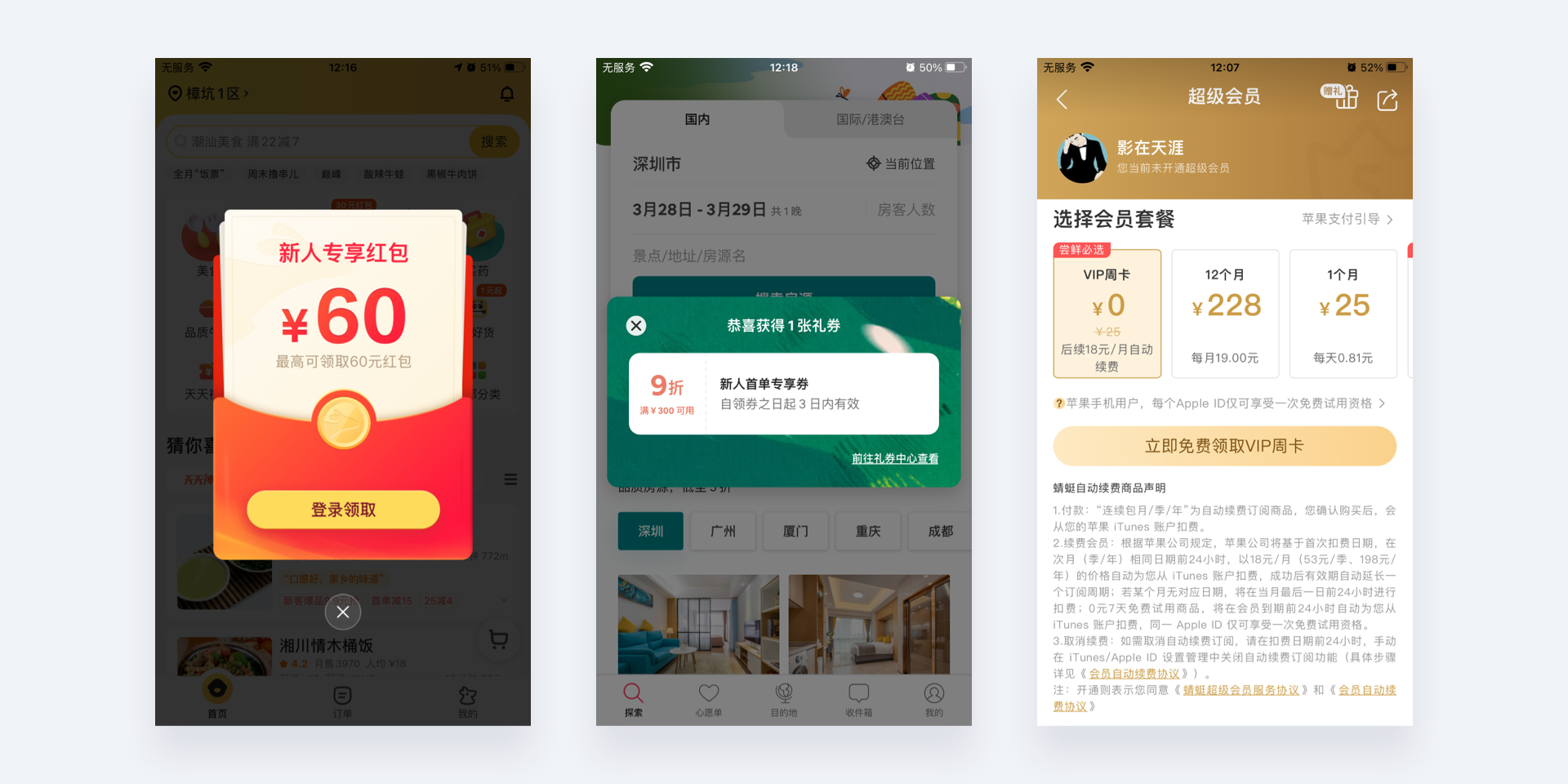
产品运营中会经常发一些优惠券,虽然知道自己不会用,也要先领了再说。这些券也都有时间限制,快过期的提醒也会加快用户决策。还有0元开通会员,套路是第一个月免费,次月开始按正常价自动续费,典型的“骗”进来养肥了再“杀”。

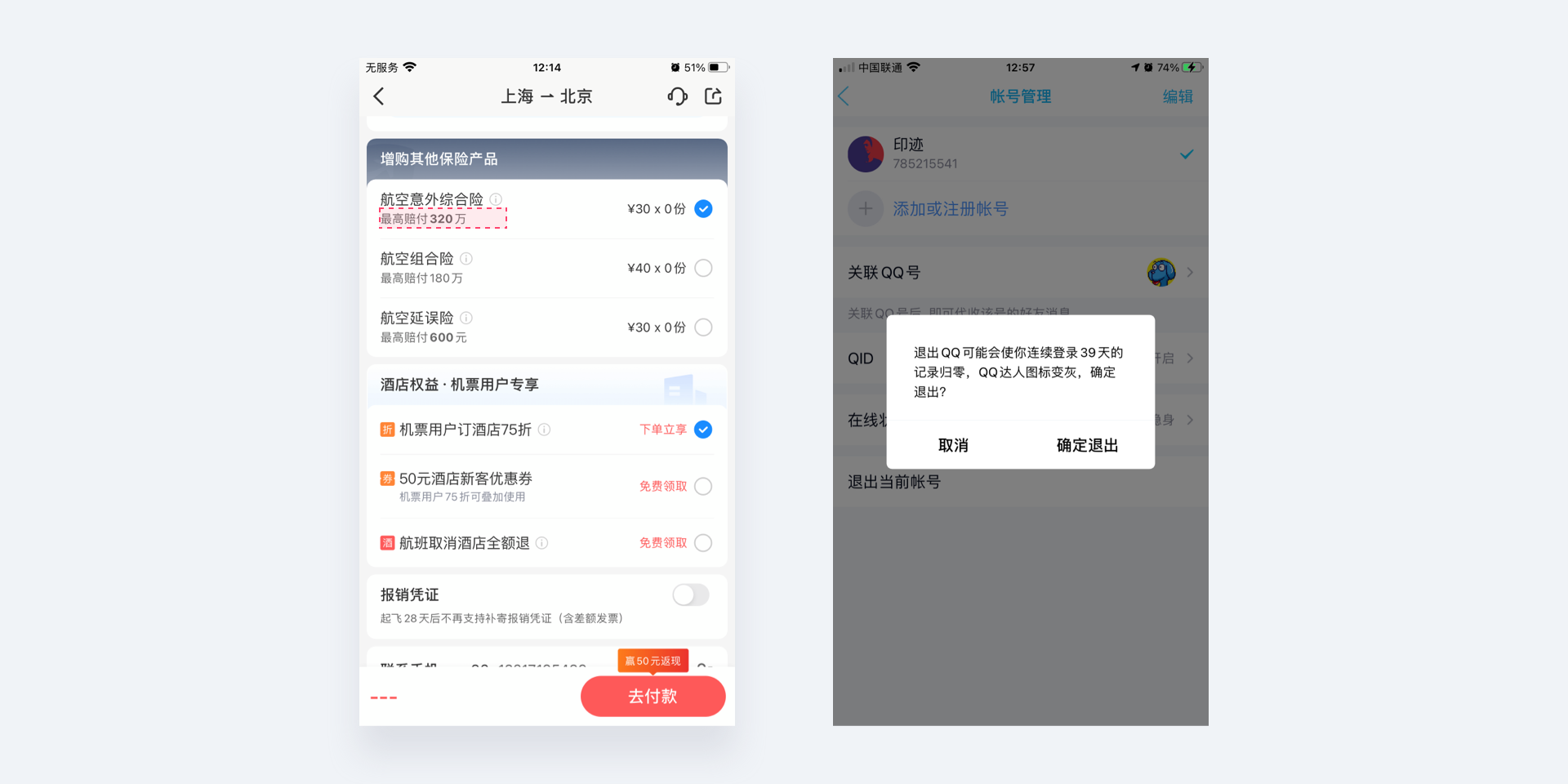
人天生会对危险的,不好的东西避而远之。如是我们就看到保险行业,他们会用一些负面信息(空难、车祸)刺激你,用户就会产生焦虑,自然就想规避掉这些概率小的风险。例如购买机票时的意外险,QQ退出登录时的提示。

还有就是有用户自己的内容的东西,一般不会轻易舍去。拿我个人来说,飞书一直是我的写作工具,后来看到几个更好用的软件,但要想到把原来的这么多东西全部转移过去也是件很心累的事,太麻烦,还是继续用飞书好了。QQ这个“古老”的软件,估计很多人好久都没打开过了吧,但是让你删了它,你还是不愿意的,因为那上面有很多青春的回忆。

用户会将大部分时间花在其它网站上,因此他们会希望你的网站也能像他们已经掌握的其它网站一样,拥有相同的使用模式和习惯。
Jakob定律是由Jakob Nielsen提出的,他认为用户在其他网站所积累的经验教会了他们如何使用网站,所以他们会希望你的网站可以与那些熟悉的网站一样,相似的使用方式,在使用你的产品、服务、内容和信息的时候,他们不会感到恐慌,而是轻车熟路。该原则鼓励设计师遵循常见的设计模式,以避免混淆用户或导致更高的认知成本。
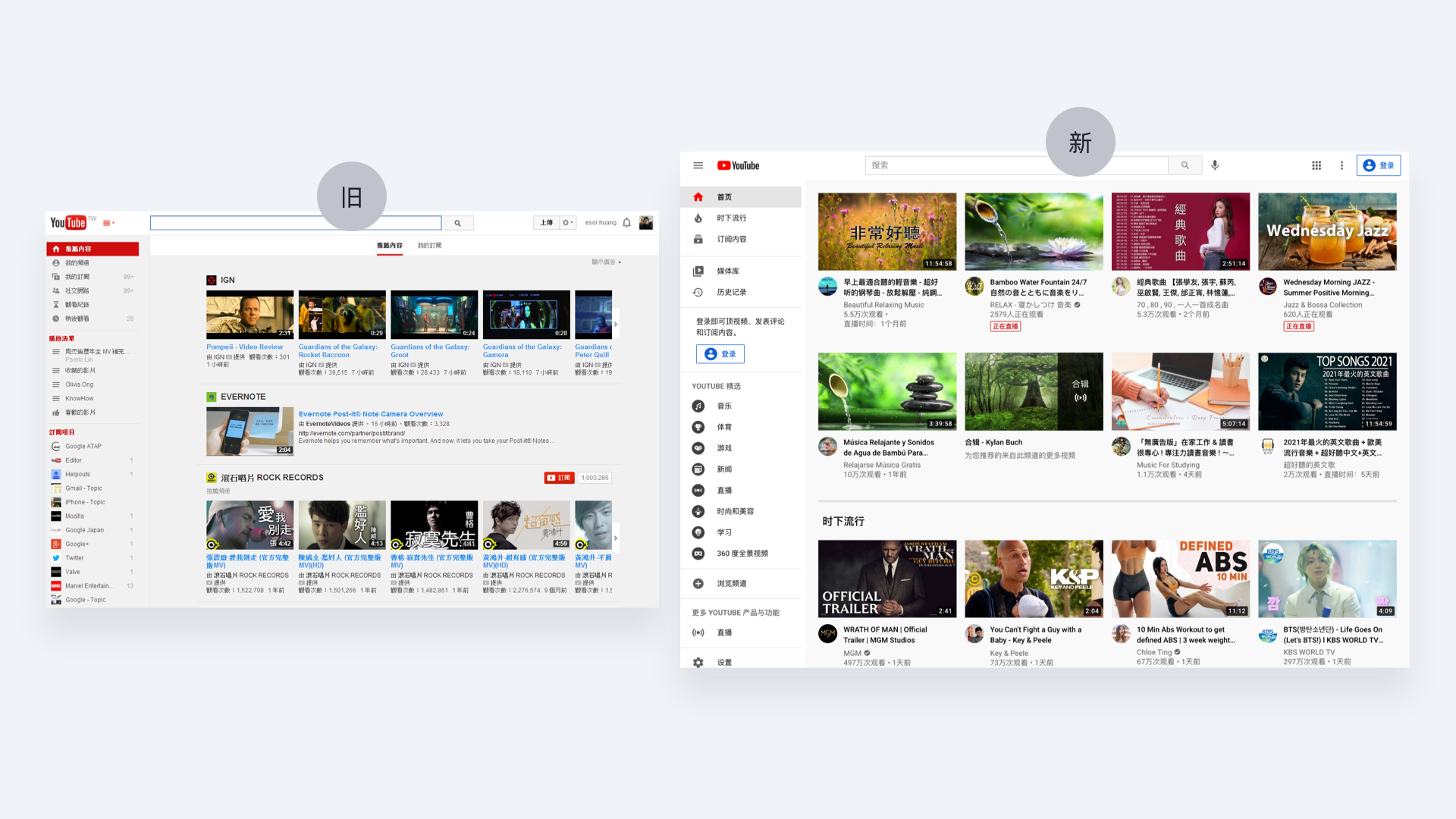
例如YouTube2017年改版前后的对比,在新版中,网站框架和功能上几乎没动,只是在UI上做了顺应新的设计准则,比如调整字体大小、颜色、栏目间距等。整体上和旧版没太大区别,而且还给用户提供了旧版的选择。

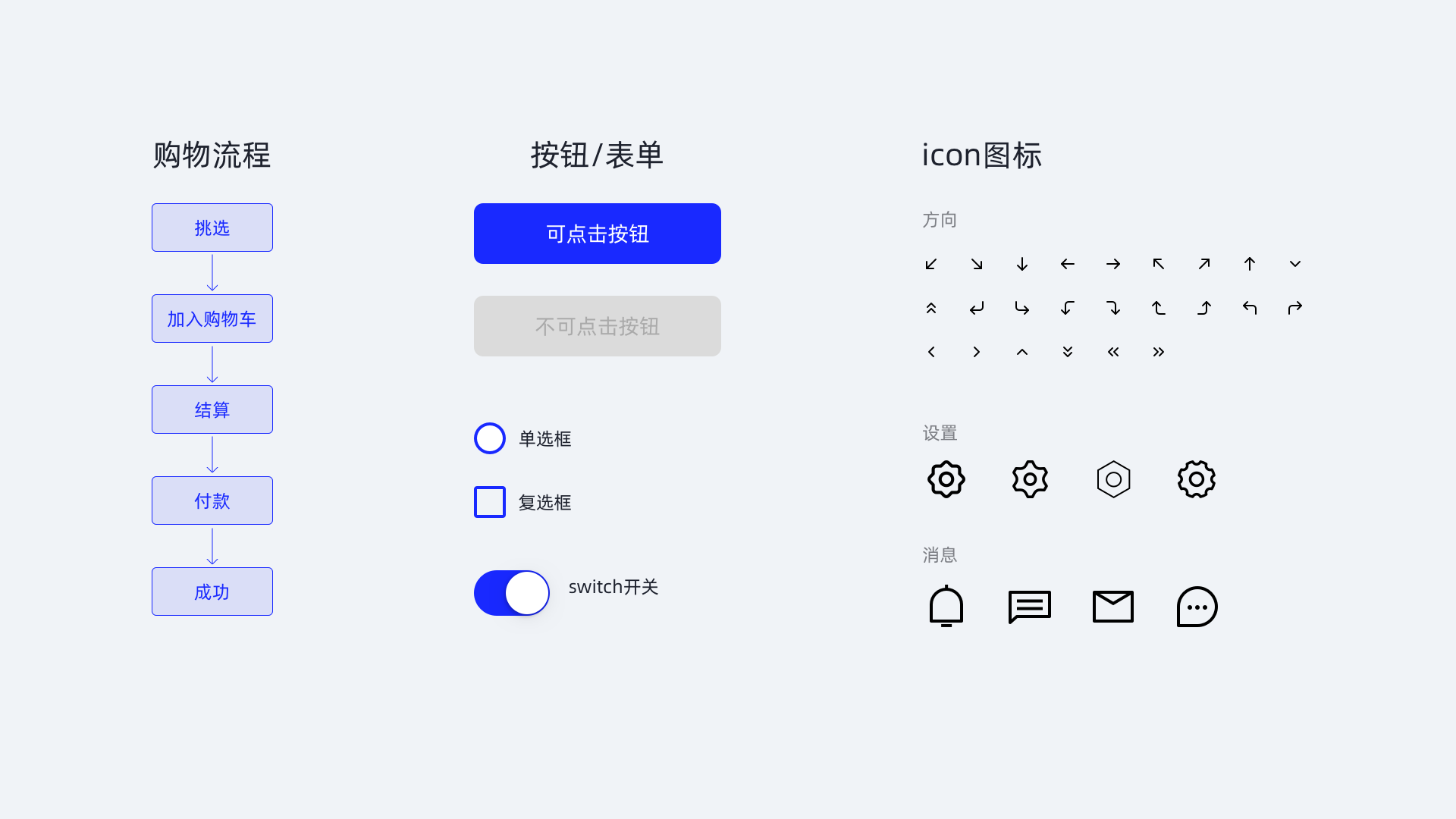
在移动端App中也应如此,在具有相同功能的页面,尽量保持一致。大到页面底层框架(比如电商应用中的购物流程),小到UI设计中的一个按钮,一个图标,甚至一句微文案。

在设计产品时,要先延续大众早已习惯的概念模型。然后再从自己的产品出发,对其进行改善。而不是从零开始制定自以为是的流程。
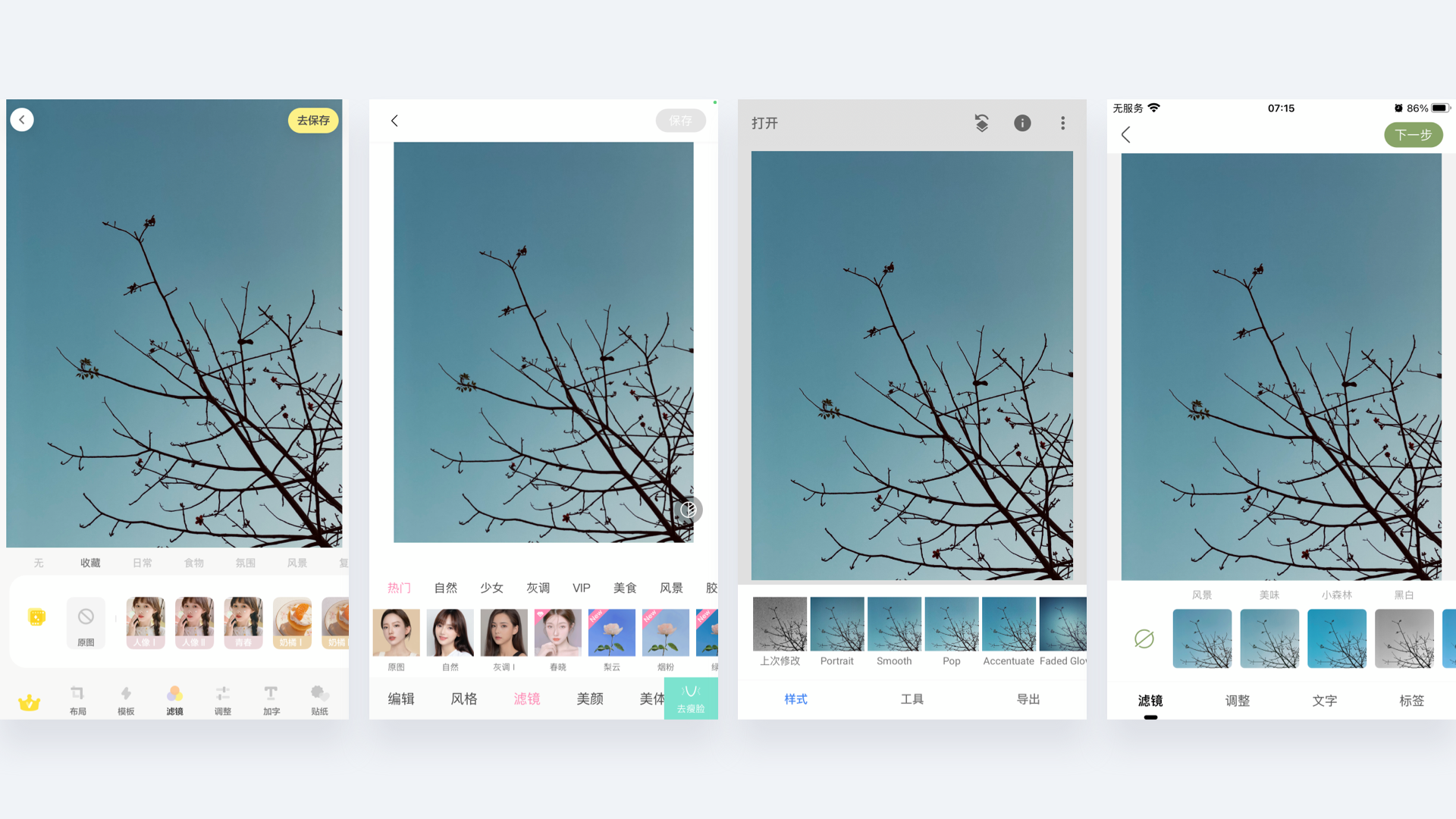
日常使用的各类修图软件,版式都高度相似,中间是图片,各种滤镜、贴纸、调整等功能都放在底部操作区域,很多相同功能的名称都一样。这是用户最熟悉的布局,可降低用户在同类软件使用的学习成本提升使用效率。

也许你会质疑当所有产品都遵循相同都设计模式,会让产品同质化严重,答案是必然的。此时需要深入了解用户的目标和心智模型(用户访谈、用户画像、用户体验地图等),并将其应用到我们的产品设计中去,缩小我们与用户心智模型之间的差距,从而获得良好的用户体验。上文YouTube例子中,就是通过简单的用户授权(新旧版本选择),避免了心智模型的不一致会带来的问题,当用户准备好随时可以切换到新的版本。相反的案例Snapchat在18年设计改版时,因为新的布局未能确保改版前后用户心智模型的一致性,导致大量用户流向竞争对手Instagram那里了。
但是也要注意设备之间的差异,比如在移动端“汉堡包”式菜单是个不错的方案,可是放到桌面端可能并不太友好,因为大屏幕可视范围更大,小小的汉堡包图标很容易被忽略,这时候平铺出来可能会更好。

思考总结
1、用户会把在其他产品使用中已熟悉的操作习惯转移到另一个看起来相似的产品上;
2、利用现有的思维模型,使用户可以专注于自己的目标上,而不是学习新的操作方式;
3、在进行必要的改版时,请给用户过渡到新版本的机会,即可以选择短时间内继续使用旧版本;

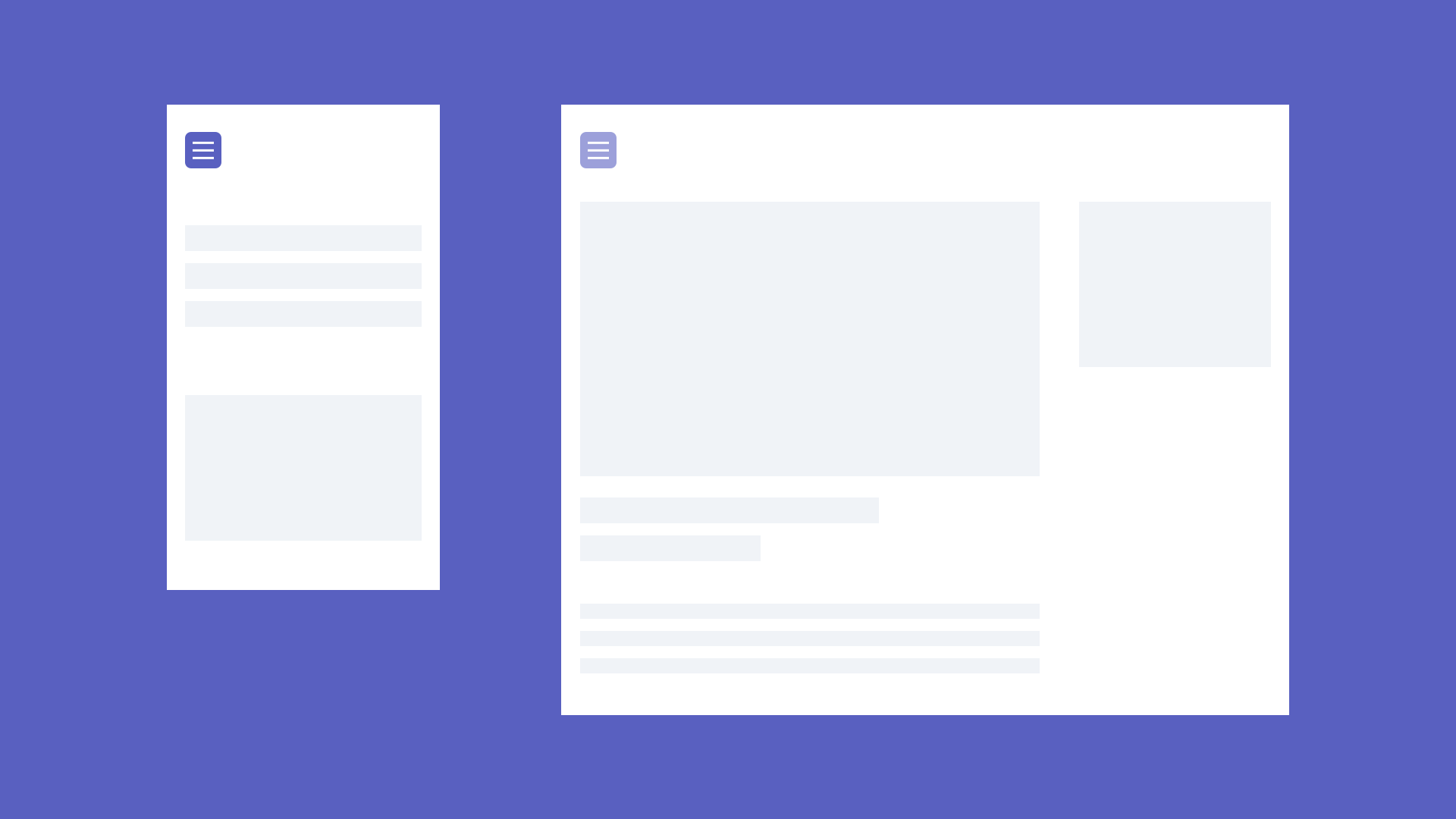
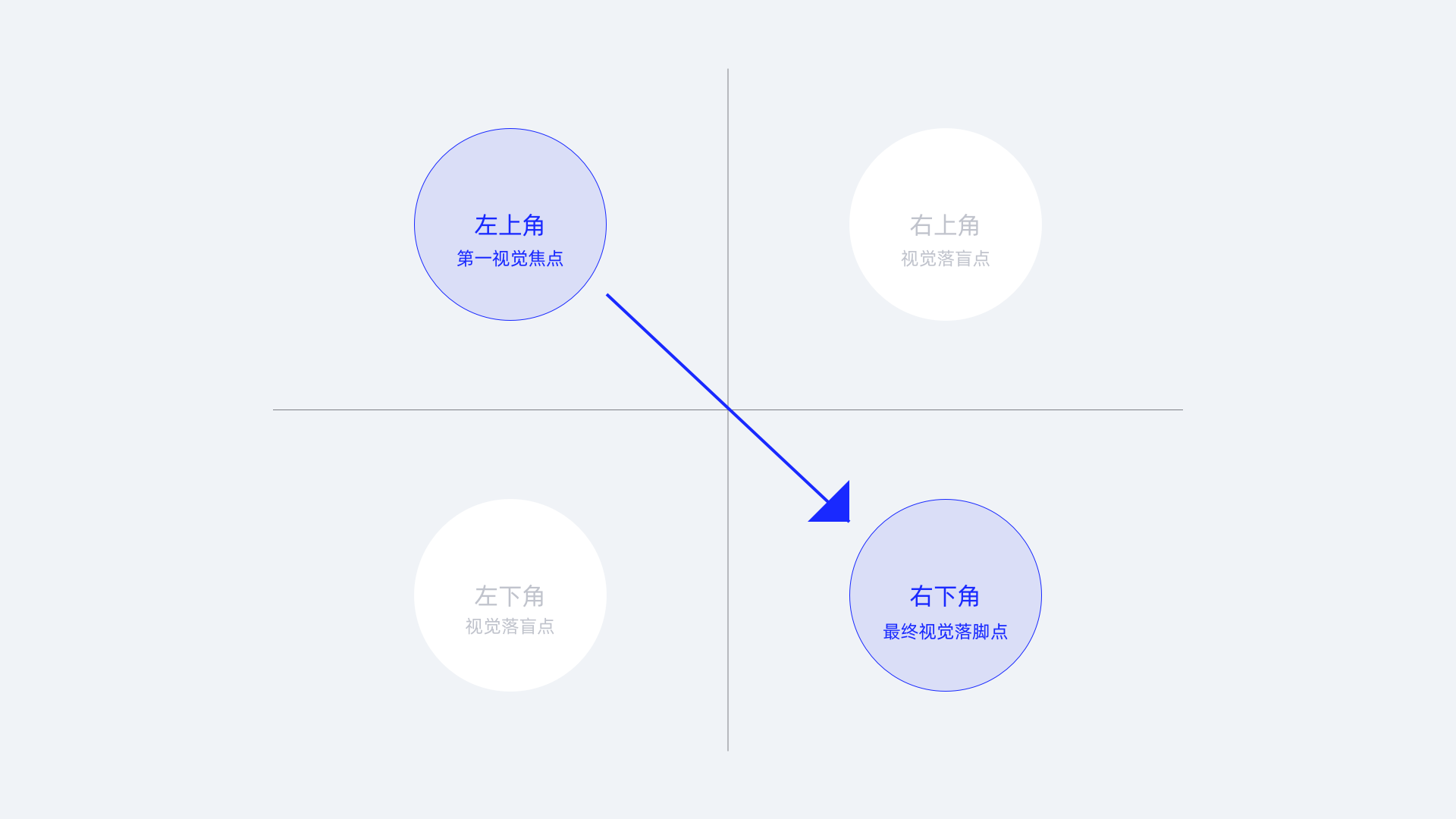
看名称挺拗口,另一种翻译叫做“对角线平衡的和谐状态”。它告诉我们浏览页面是由左上至右下的视线流,左上角是视觉第一落点区,右下角是视觉最终落点区,因此右上角和左下角都是一个强烈的视觉盲点区,大多数时容易被忽略。

在进行信息排布时,将最重要的信息放在左上角,右上角和左下角添加辅助元素,右下角作为整个视觉落点可以展示重要操作。运用视觉元素来创建一条虚拟的“线”,让用户的视线跟随左上到右下这条对角线移动,符合用户习惯性的眼动规律。
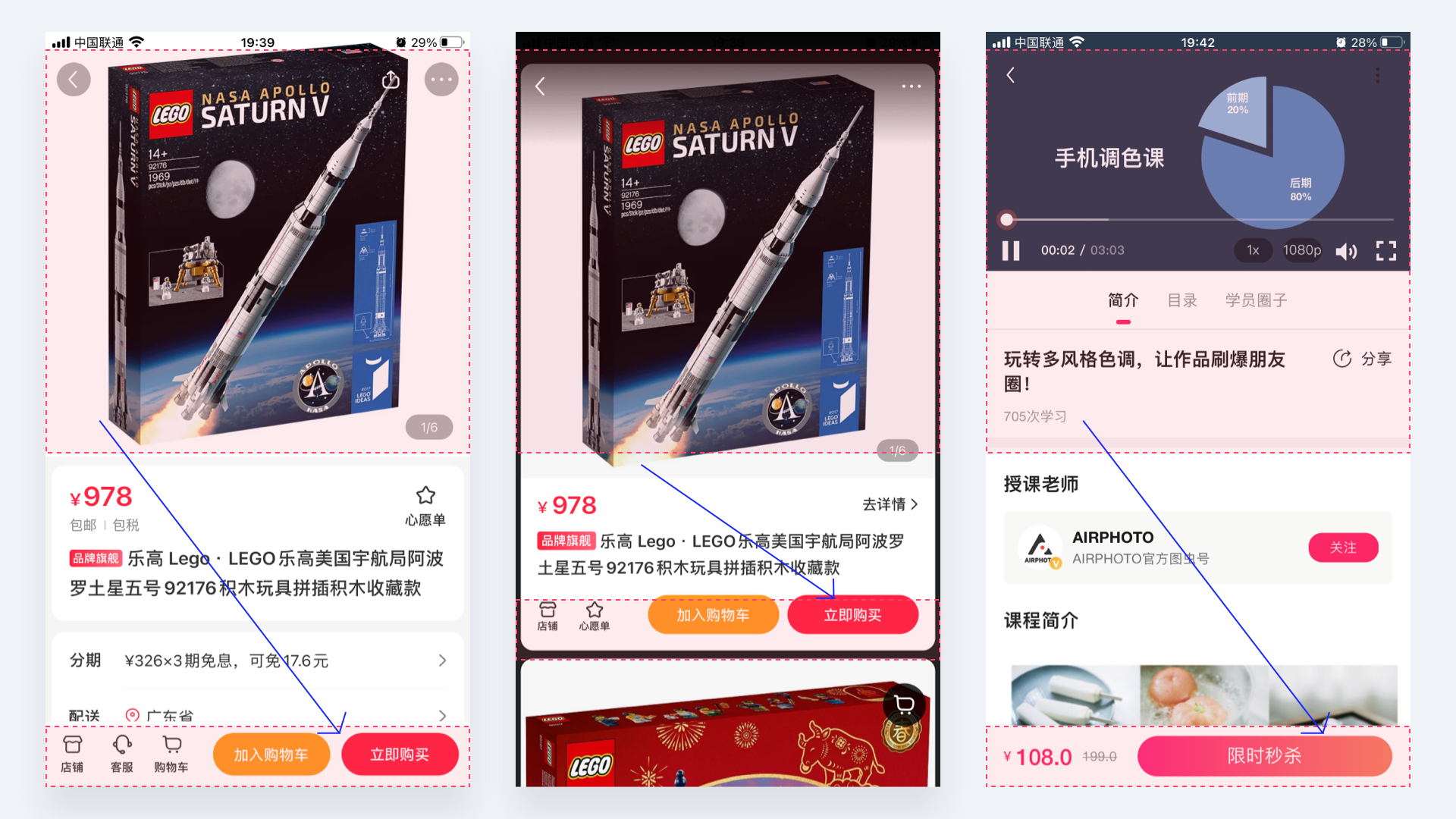
古腾堡图表应用最典型的例子就是商品详情页,在界面的顶部展示商品图片、名称、价格、快递和优惠等用户主要关心的信息;右上和左下通常是分享、客服和收藏等次要信息;右下角则放置最终促成用户交易的购买按钮。

我们都知道一般页面按钮都在界面底部是因为离手近,方便操作,但不仅仅如此。还因为浏览是用户的第一行为,他们的视线会根据页面元素进行移动,最终停留在底部结尾的地方。

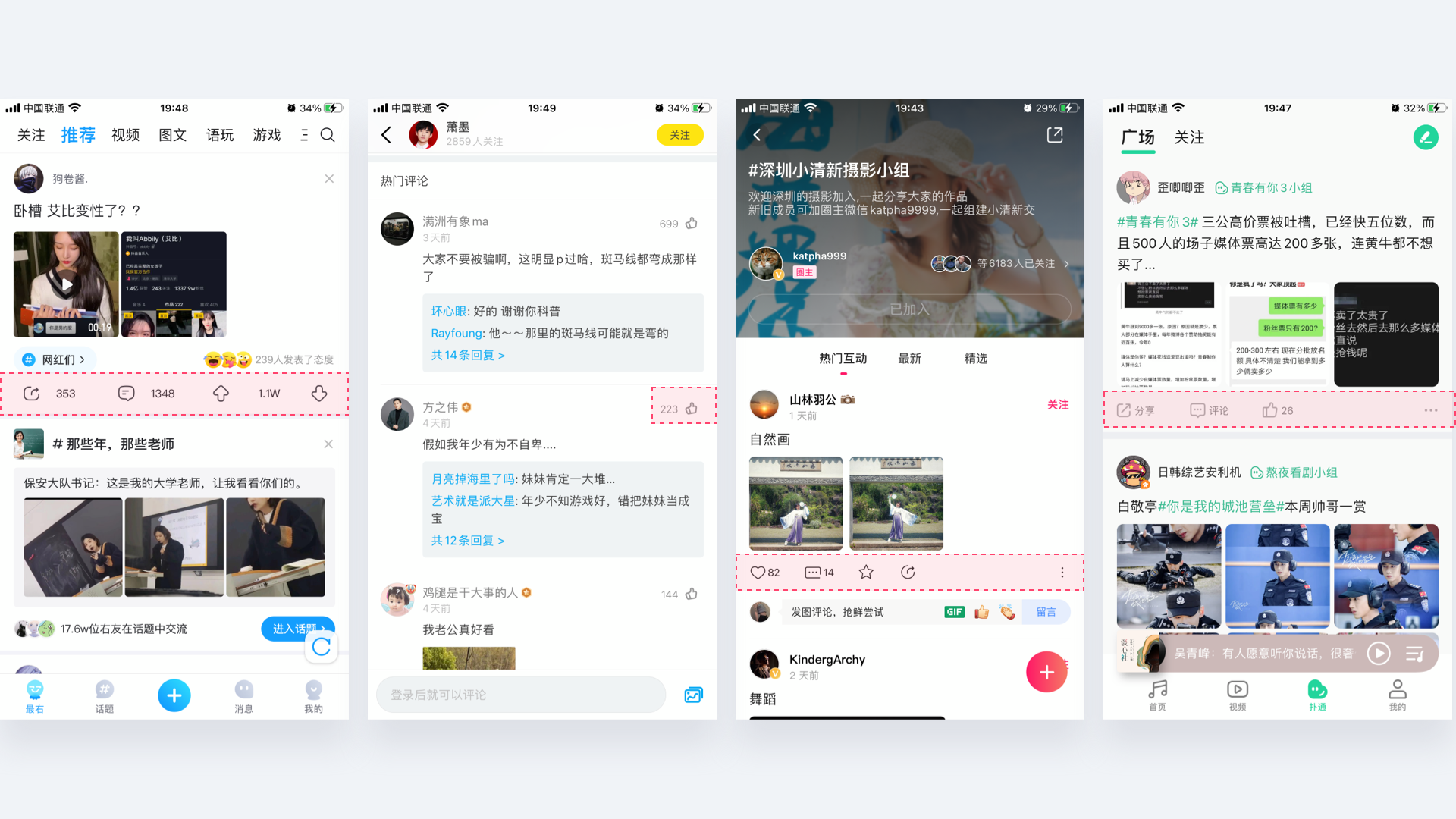
看各种社交产品评论、点赞的位置,就知道产品希望用户先干什么的想法。

弹窗的按钮摆放一般都是左「取消」右「确认」,目的是让用户最快地看到主要操作内容。

余额宝的「转出」在左,「转入」在右,毕竟谁也不想财往外流是吧。

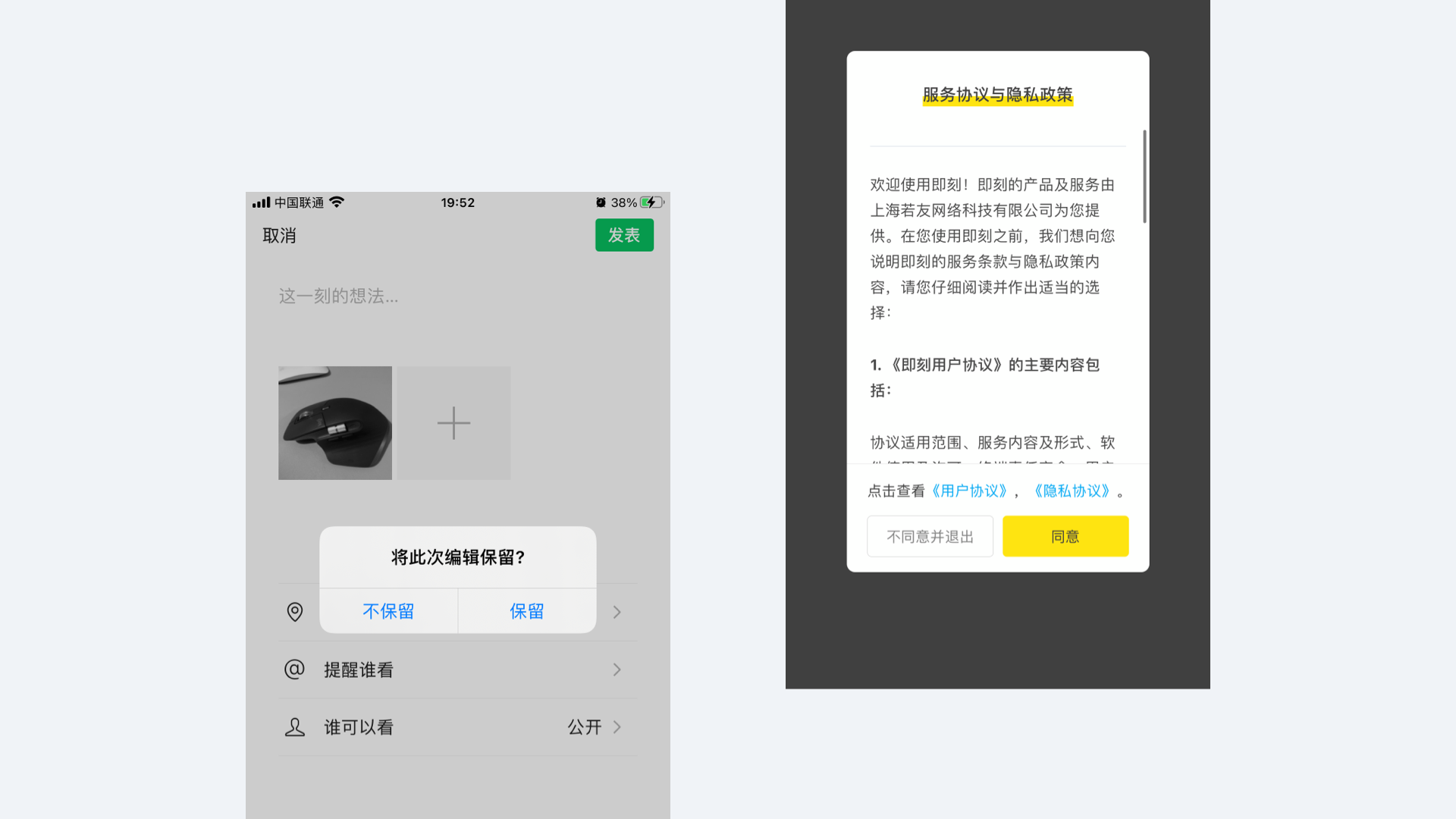
既然如此,为什么“发布”页面的按钮都在右上角呢?因为发布页是属于“编辑页面”,需要用户谨慎操作,这里关注的核心应该是可编辑内容区域,而不是按钮本身。

类似的例子还有很多,设计中与此视觉流与节奏规律相似的还有F型布局和Z型布局,合理运用这些节奏模式,使用者会跟随你“设计”的视觉流和运动规律来浏览页面,有效提高用户阅读的节奏和理解能力。

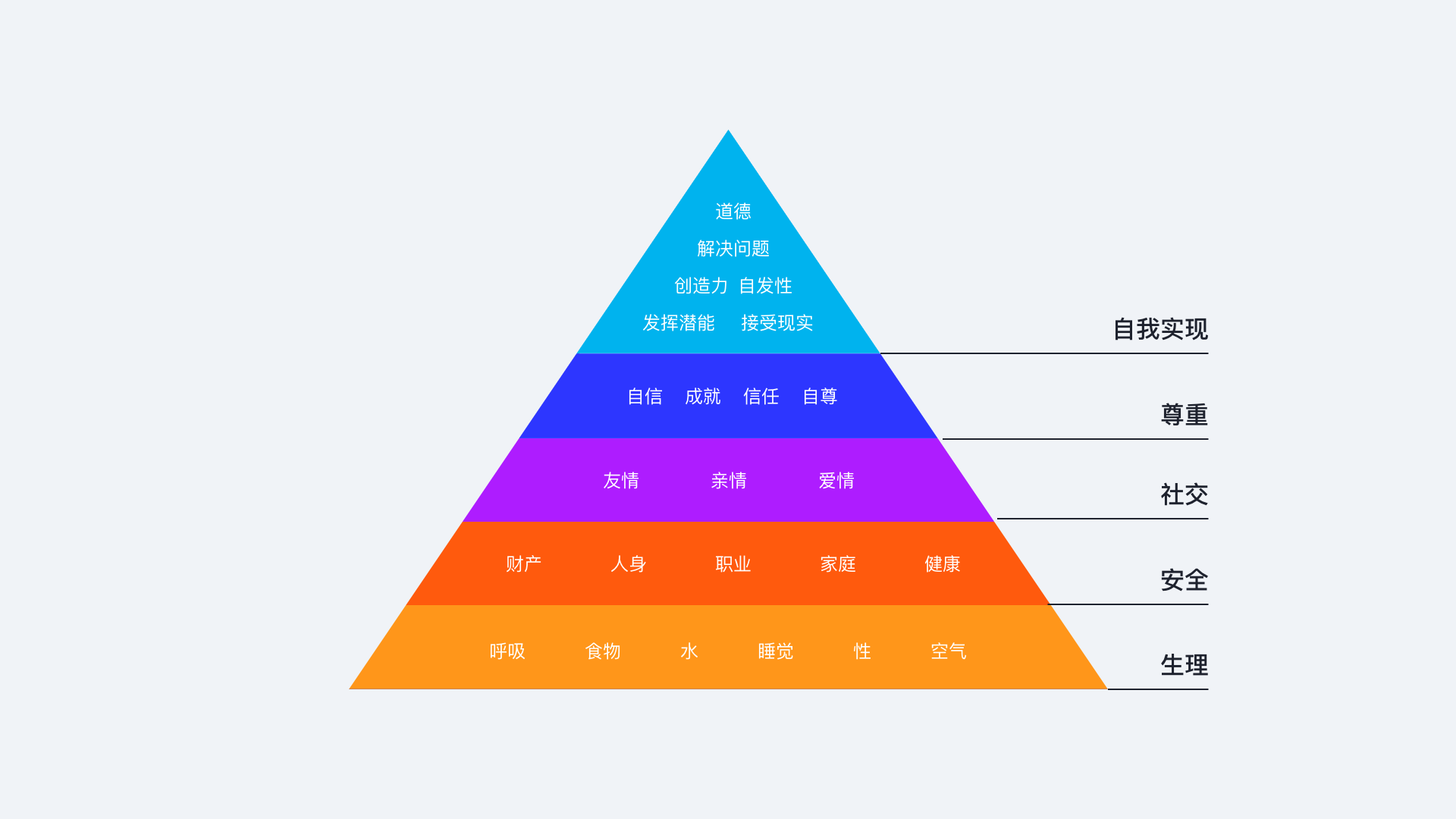
美国心理学家亚伯拉罕·马斯洛(Maslow.A.H.)从人类动机的角度提出需求层次理论,该理论强调人的动机是由人的需求决定的。他将人类需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求,依此由低层次到高层次的过程。马斯洛需求层次理论最大意义就在于,它告诉了我们,人在满足了基本的需求之后,就要去实现更高的需求和目标。
马斯洛需求层次理论有两个基本出发点,一是人人都有需求,某层需求满足后,另一层需求才出现;二是在上层需求未获满足前,首先满足迫切需求,该需求满足后,后面的需要才显示出其激励作用。例如,在能感受到爱之前,他们的生理和安全需求一定要得到满足。

回归到产品,一款产品,最核心的是解决用户的需求。马斯洛需求层次理论,为产品的需求分析指明了方向。
生理需求:满足人的最基本需求,如衣、食、住、行、生理方面的需求。诸如美团外卖、淘宝、马蜂窝等为日常生活提供方便的应用;
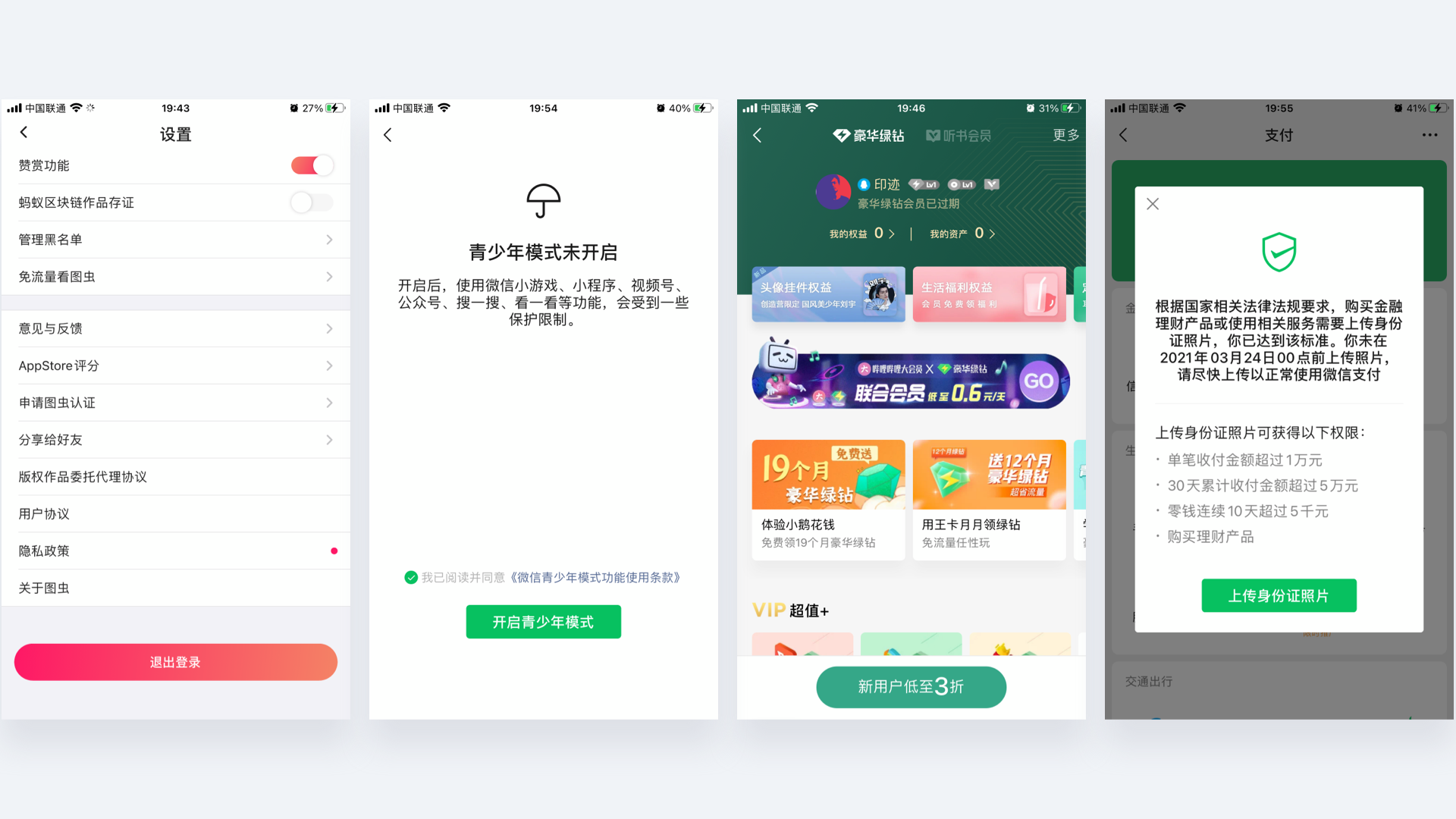
安全需求:人生安全、财产保险,也是强需求。如是各类投资理财软件层出不穷。
社交需求:包括友情、亲情、爱情多个层次,满足人类社会关系,让每个人不再是孤单的个体。如是微信、微博、Soul、探探、陌陌等不同类型的社交软件多如牛毛;
尊重需求:每个人都有被尊重的需求,都希望展现自己,获得人们认可。此需求可以深度结合在社交需求中。
自我实现:最高层级的需求,完成与自己的能力相称的一切事情,实现自己理想的需要。结合到产品可以理解为能满足自己外在展示(炫耀)的需求,如各类美颜软件,美化后的照片晒到朋友圈,给人看到最好的一面。
由此规律可以看出,越靠近底层需求越是刚需,越往上,就变得越来越不必要,如自我实现,变得可有可无,不再是所有人的刚需。一个优秀的产品,深谙人性满足用户核心需求,才能形成持续稳定高用户粘性的产品。

序列效应法则又叫系列位置效应,是指一种记忆现象: 在列举项目时,排在最前面与最后面的元素,要比排在中间的更容易让人记住。
因为人们对排在头、尾的项目,要比排在中间的更容易记起来。比如我们都知道第一位登上月球的宇航员是阿姆斯特朗,却很少人知道第二位奥尔德林;班级里我们一般都知道成绩最好的第一名和倒数第一名,至于排在中间的很难记住。因此对排在开头的项目产生加强的回想效果,称为“首位效应”( primacy effect)。对排在结尾的项目产生加强的回想效果,称为“近因效应”( recency effect )。
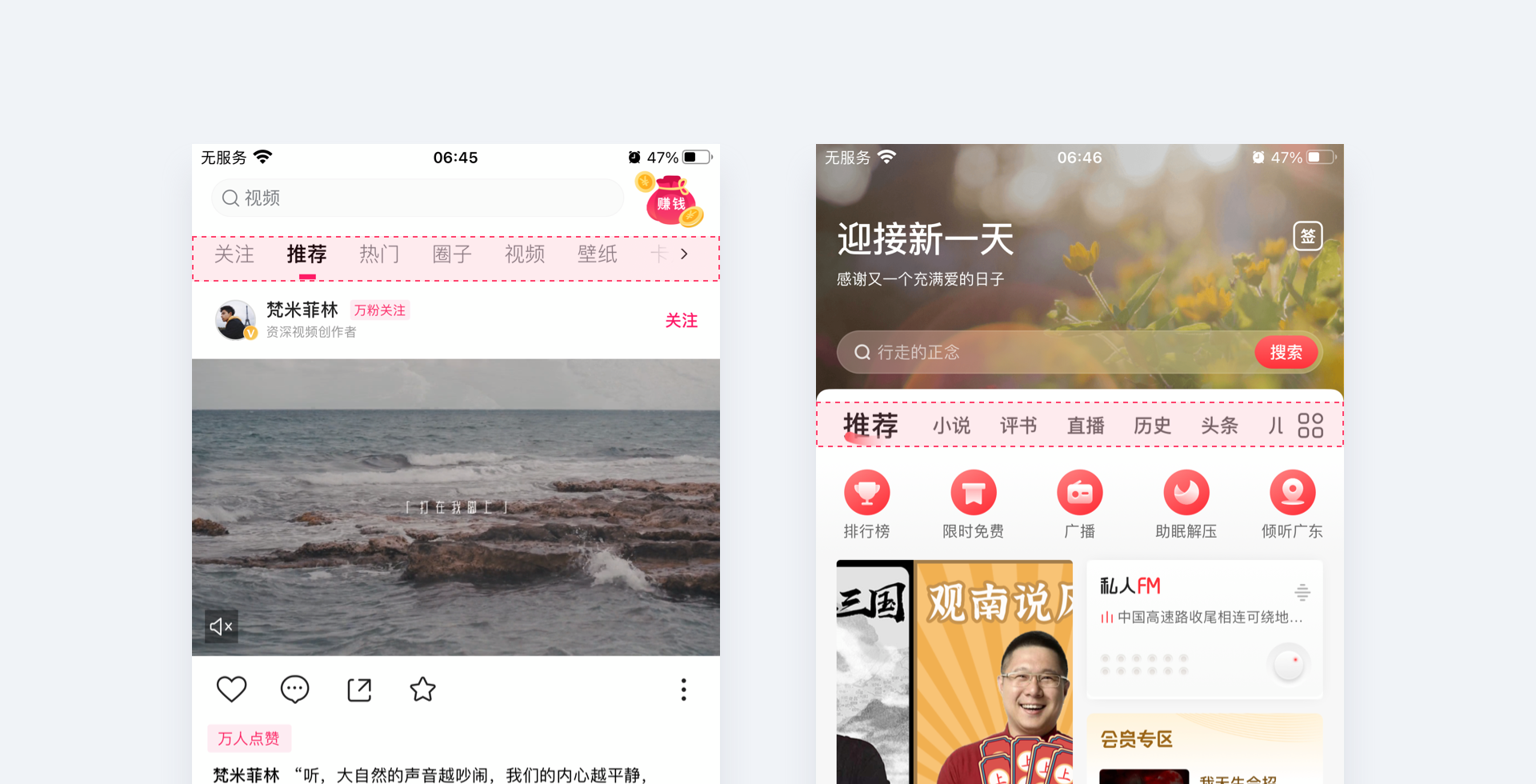
分类页签中,我们通常都会记得“精选”、“热门”这类标签,是希望给用户进入App后看到的主要内容。这就是“首位效应”,把重要性高的内容放在首要位置。

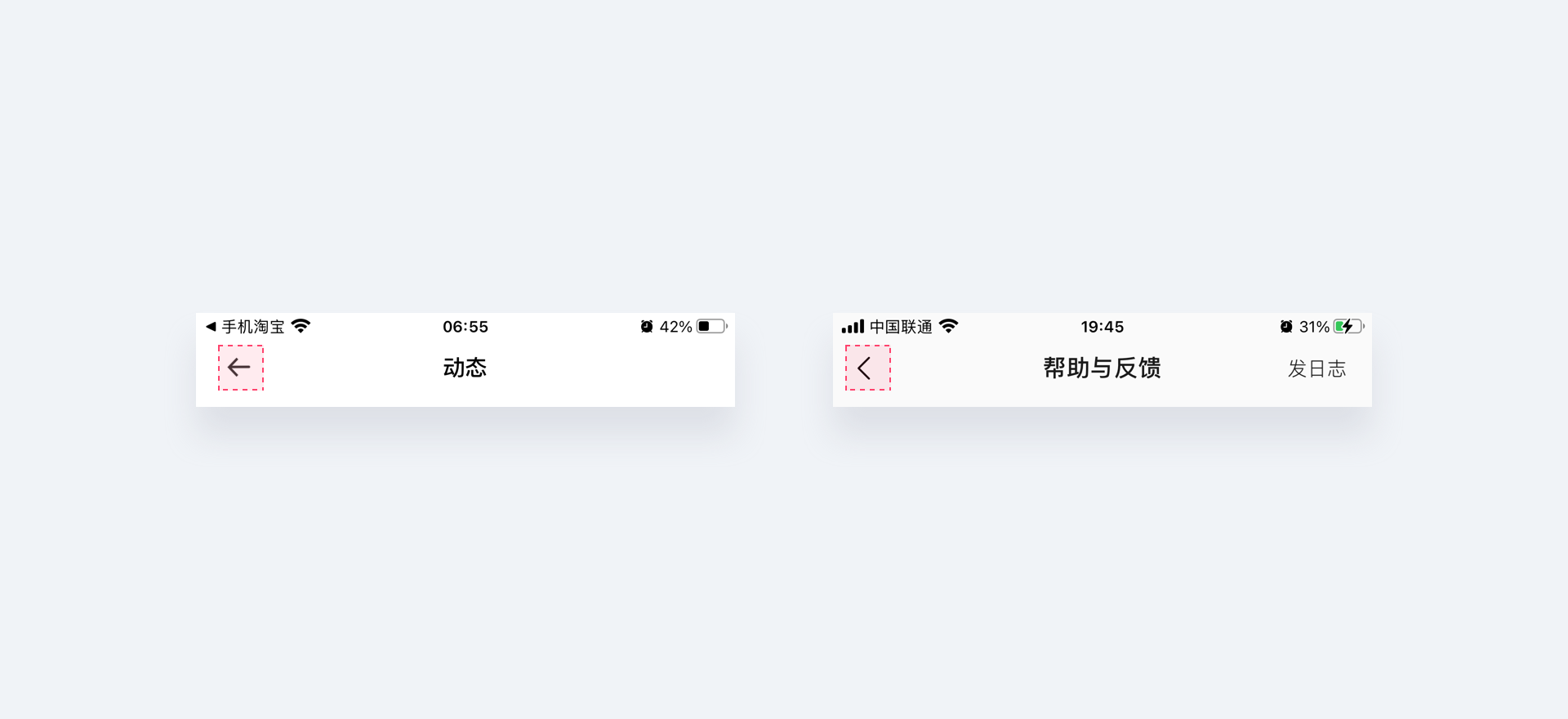
我们都知道界面中“返回”按钮放在左上角,除了操作习惯和防误触外,还因为它出现在页面左上角最开始的地方,更长久地储存在长期记忆之中,需要“返回”时能够快速回忆出来。

tabbar数量不管是3个还是5个,用户通常都会记得第一个“首页”和最后一个“我的”,对排在中间的都会选择性的忽略掉。

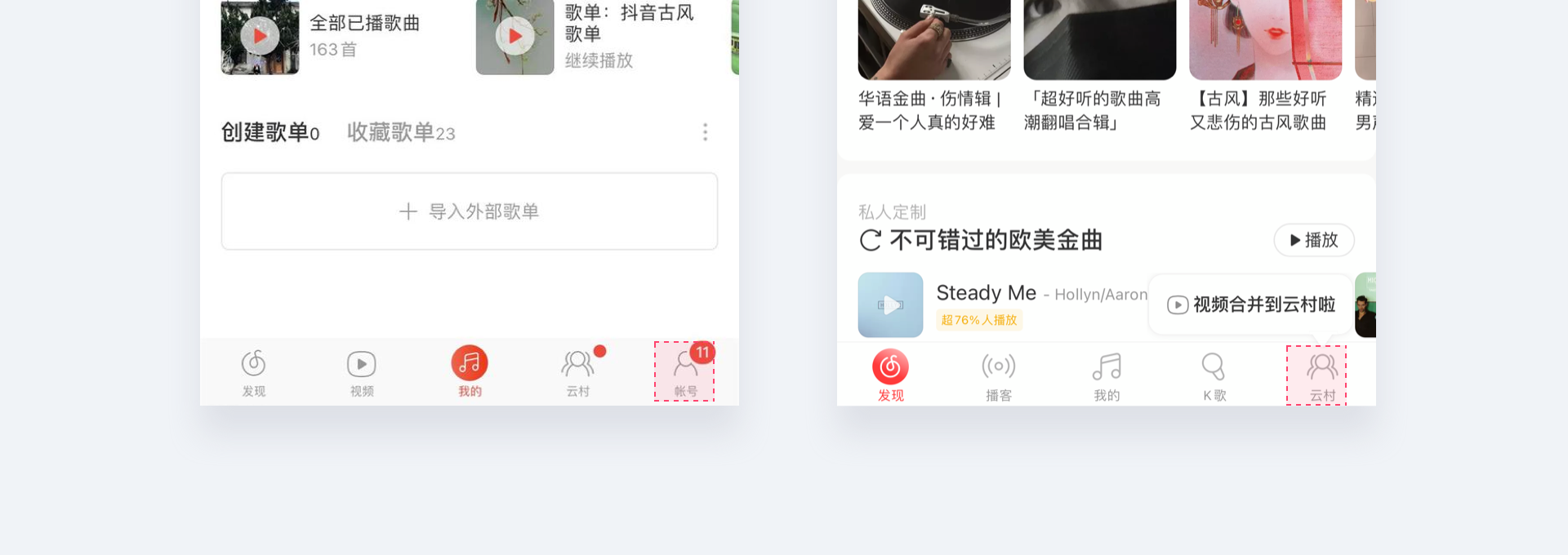
有时候新上一个功能,产品想提高它的位置引起用户注意,会和“我的”互换位置。例如网易云音乐,新版本中把“我的”放在第三个tab,为了提升“云村”重要性,把它放置最后一个tab,正是利用了“近因效应”。

近因效应常用于及时进行反馈的设计界面中,比如点赞、评论、分享等功能置于底部不仅可加深印象,同时用户在看到有趣的内容,想要评论或分享时,不用等到文章看完即可操作。从而增强内容粘性,提高互动率。

用户的记忆具有系列位置效应,而且人的短期记忆非常有限,通过序列效应法则的应用,我们可以帮助用户减轻记忆负担。在排列项目时,把重要的放在首位或末尾,以达到最好的记忆效果。
文章来源:站酷 作者:Fyin印迹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
定义:
1.同一页面内不同模块描述



文章来源:站酷 作者:体验为王UX
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
去年大家看到更多的设计和文章都在围绕“新拟物化”展开行动,随着各种硬件的提升,代码的优化,更多的风格和效果一一出现在我们的生活中,而今天呢,我们一起探索一下生活中最常见的,你可能没有注意到的设计风格——“玻璃拟物化”风格,英文“Glassmorphism”,这也可能会成为新的设计趋势。


在生活中的摄影,通过玻璃的层次感,给人以朦胧的美感,那什么是玻璃拟物化呢?

油管一管主Malewicz 小哥对于这种风格特征归结为4点:
透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感

通过玻璃透明,加周围颜色环境的烘托,页面的层次能更容易的呈现出来。

你在哪,从哪里来,玻璃拟物化就很明白的告诉你了。通过透明的玻璃材质,能告诉你所覆盖的层级。



苹果的合计将玻璃拟物化的风格运用的惟妙惟肖,无论是mac,iPhone还是iPad,设计风格都保持着相对一致的玻璃拟物化风格。
首先:我们打开sketch,建立一个画板,随便找张图片作为背景,画一个白色矩形

接下来:调整矩形的属性,再填充色中设置透明度为50%,边框可以吸取一个30%透明的白色,2px,再添加一个环境色的10%阴影,做出层次感,最后就是调整玻璃模糊的效果了,玻璃拟物的关键就在于sketch自带的背景模糊功能,我们常常以为这里只有一个高斯模糊,但却忽略隐藏在里面的其他模糊效果。设置背景模糊值为10%,不用太大,太大的话模糊效果就没有那么真实了,具体调整还是要看效果。我们看效果:

单层的效果不是很明显,我们复制两个调好的玻璃效果,调整他们的透明度,底部的透明度为70%、中间的为50%,最上层的为30%,看效果:
在界面设计中,就可以通过不同层级,调整对应的参数,达到更好的层级效果。





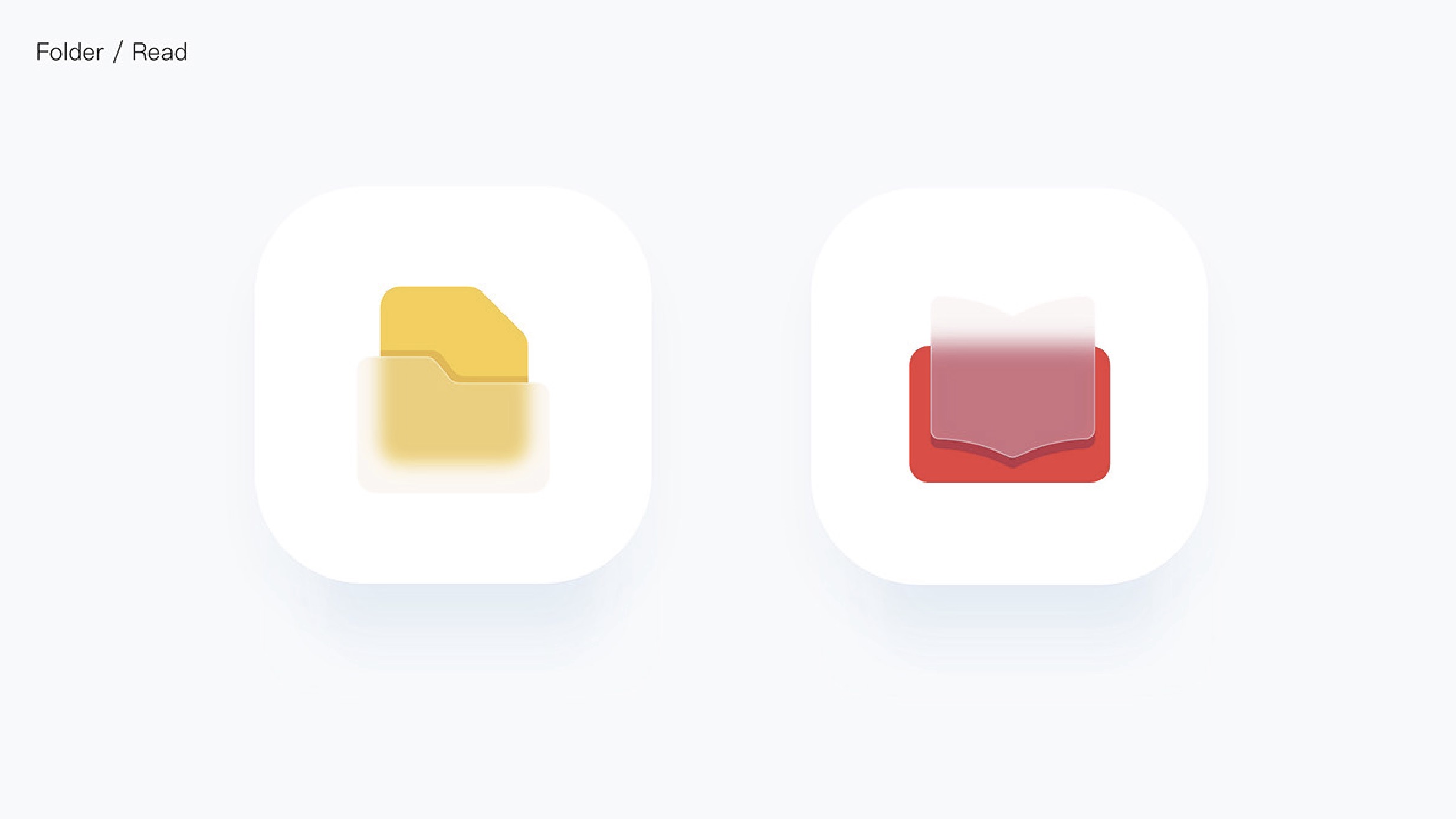
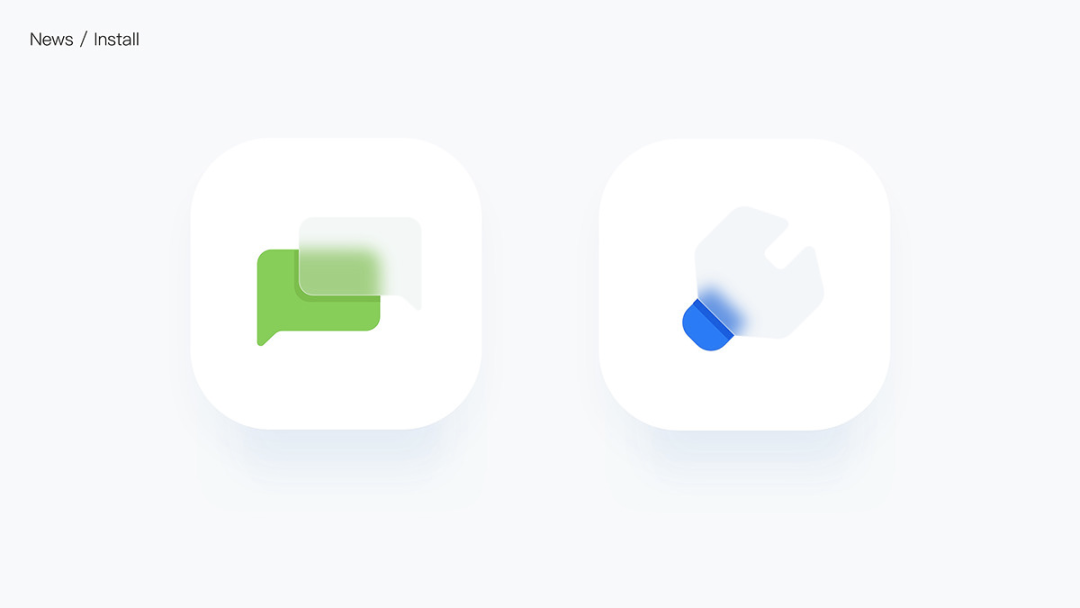
我们以这个照片的图标为例来拆解分析,通过运用刚才绘制的玻璃面的方法,与图标色块组合起来,在组合的时候,调整好层级,一个轻巧且富有玻璃质感的图标就绘制出来了,很简单、很容易上手对不对?一起来快来试试吧

透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感

前人早已总结了让动画生动的技巧,早在1981年由两位迪士尼动画师所撰写的《The illusion of life:Disney Animation》一书就提到了动画的12项基本法则,该法则也是受用至今。法则虽是针对传统动画而制定,但对于我们日常需求中所接触的动效/动画需求也同样受用。
1)动画原则介绍
2)结合案例应用原则
3)流程方法论沉淀
4)结语

挤压与伸展是我们最常用的运动技巧。使用挤压与拉伸来强调物体的质感、重量、速度。挤压和拉伸会给予物体运动时具备质量感和体积感的错觉。例如当一个皮球正在进行下落运动,在运动过程中让皮球体积产生一定拉伸来表现它的速度感,皮球落地后则因力的作用产生挤压变形。

挤压与伸展的幅度影响着物体的质感、重量。设计师们可根据物体的质感去决定挤压伸展的幅度。动画虽存在夸张性,但对于物体挤压拉伸的体积尽可能保持视觉统一,避免较大的体积误差导致运动的突兀。


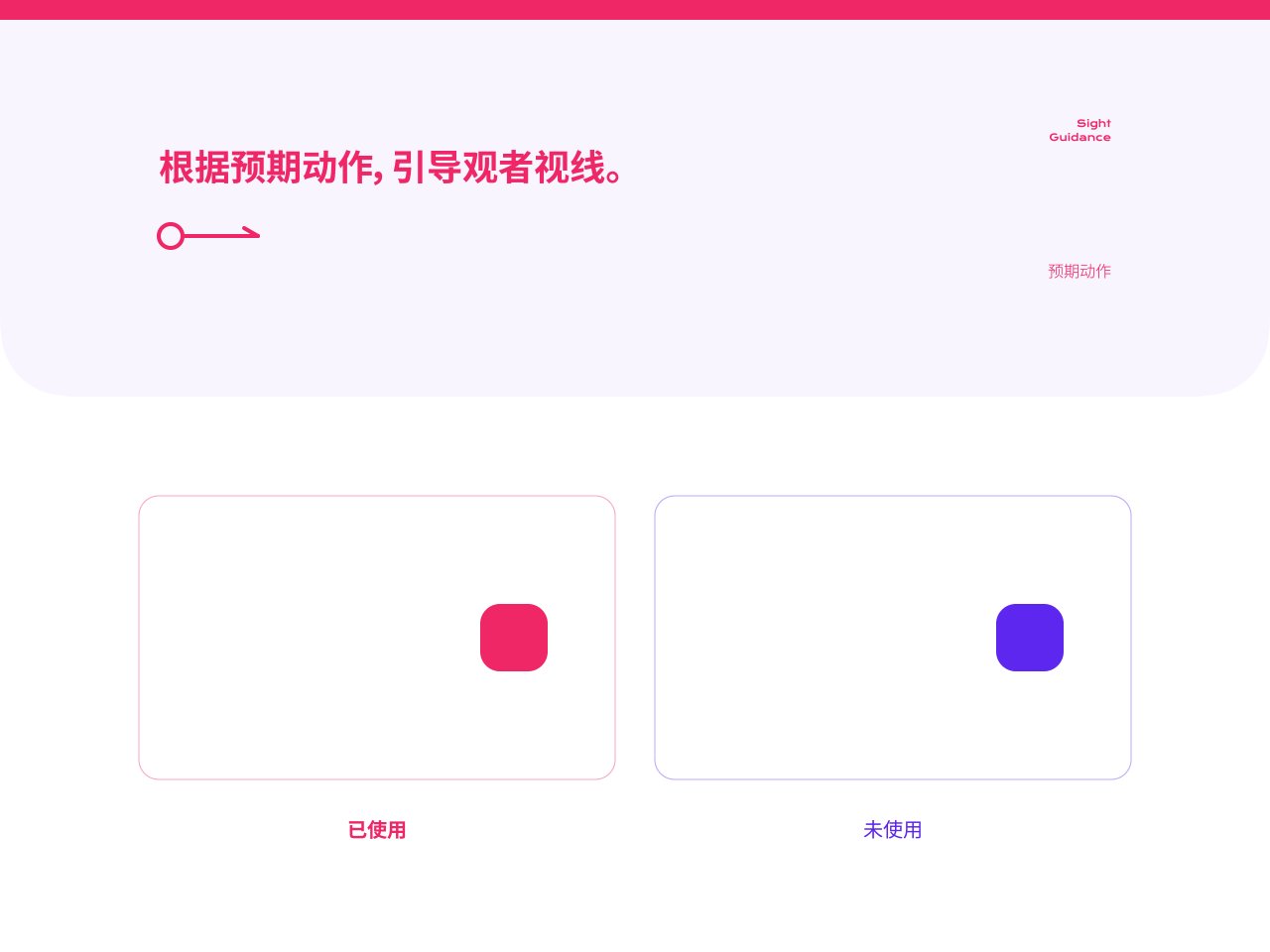
预期动作可告知观者物体运动即将发生,增强观者的场景代入感,使运动更加生动真实。如果我们去除前期的预备过程物体所呈现的运动感知像是突然被前方磁铁所吸引。

预期动作可对观者视线进行引导,设计师可以根据预期动作所引导的方向来衔接镜头/场景的转场。反之预期动作也可以用来欺骗观众,当用户预期与画面不符时也可增加动画舞台的趣味性。

每个角色/运动元素在运动过程中都会流露出独特的态度和气质。针对不同的角色/元素的运动特性运用不同的运镜、表演技巧、时间节奏以及舞台的编排技巧,传递贴合角色/元素气质的动态感知。

在现今动画工作流程中,考虑到流程效率及技巧利弊,我们可以使用两者相互结合的方式。关键动作描述的是设计师们熟知的关键帧动画的方式(类似AE)。在动画设计前进行基本运动的关键动作提炼,再进行细化,一层层的递进。底层的关键运动越完善,在后续添加细节时才不会耗费大量时间调整。而对于持续动作(逐帧动画)的技巧,我们可以利用它处理一些复杂效果例如(涉及到运动空间的变化、形状上的灵动变化等)。

逐帧动画。
优点:自由且流畅的动态。
缺点:难以把控时间长短、体积大小。
关键帧动画。
优点:清晰、可靠、规范。
缺点:修改成本略高。

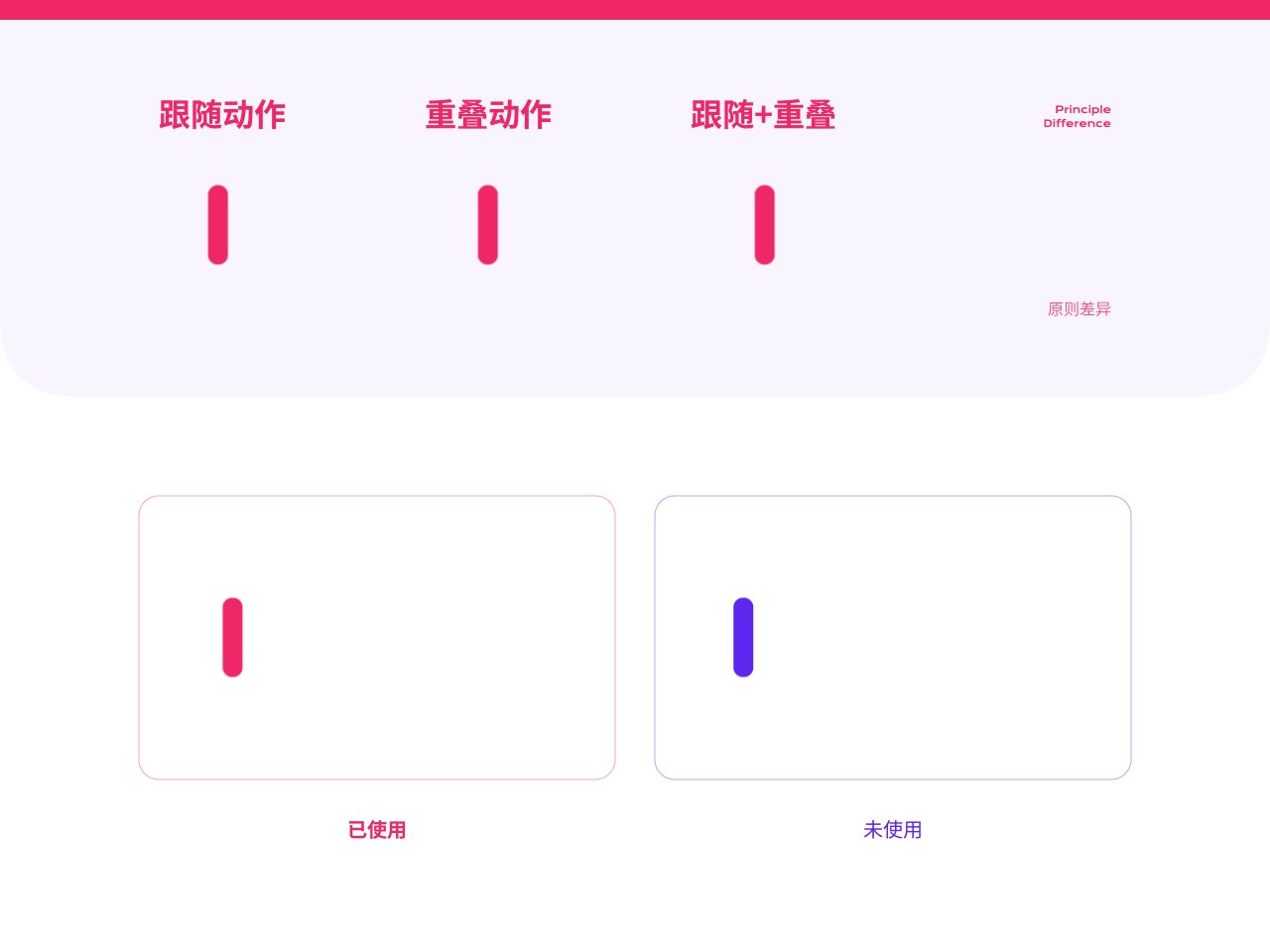
跟随动作指的是元素运动结束后不会立刻停止,会因为质量、惯性等因素,元素会慢慢进行振动减幅的过程。重叠动作则指的是运动不会同一时间发生,主体与附属部分的运动会因质感、外力等因素产生不同的速率。

当一个人跳跃的时候,自身的衣帽等附属物也会随之摆动。跟随&重叠动作反应着运动的力量感和速度感,利用好跟随与重叠动作,可以更好地表现角色/元素主要动作/运动。当主要动作/运动力量大、速度快的时候,跟随与重叠的物体运动幅度大,反之则运动幅度小。

真实世界的运动遵循着缓动运动的规律,而并非匀速运动。根据物体运动情况、动态质感去编排元素合适的运动速率。关于运动的速率编排相关内容,可以看看过往的文章-《动效的质感》。

仔细观察可发现自然界中的运动多为弧形运动的组合,而匀速运动只存在于机械运动中。

在人物运动过程中使用弧形运动增添角色动画表现力。比如当人物抬头或转头时,通过弧度的变化映射人物的情感,是充满好奇心的还是沮丧的。
在交互动效中,弧形运动路径会给予观者运动表现力较年轻活泼的感知隐喻。设计师可根据品牌调性及产品属性去选择运动路径类型。

当主体在运动时,设计师可通过附属物运动来辅助表达主体运动气质。比如人物敲门时,捏紧拳头的敲(代表生气)与翘起兰花指敲的(代表精致)区别。

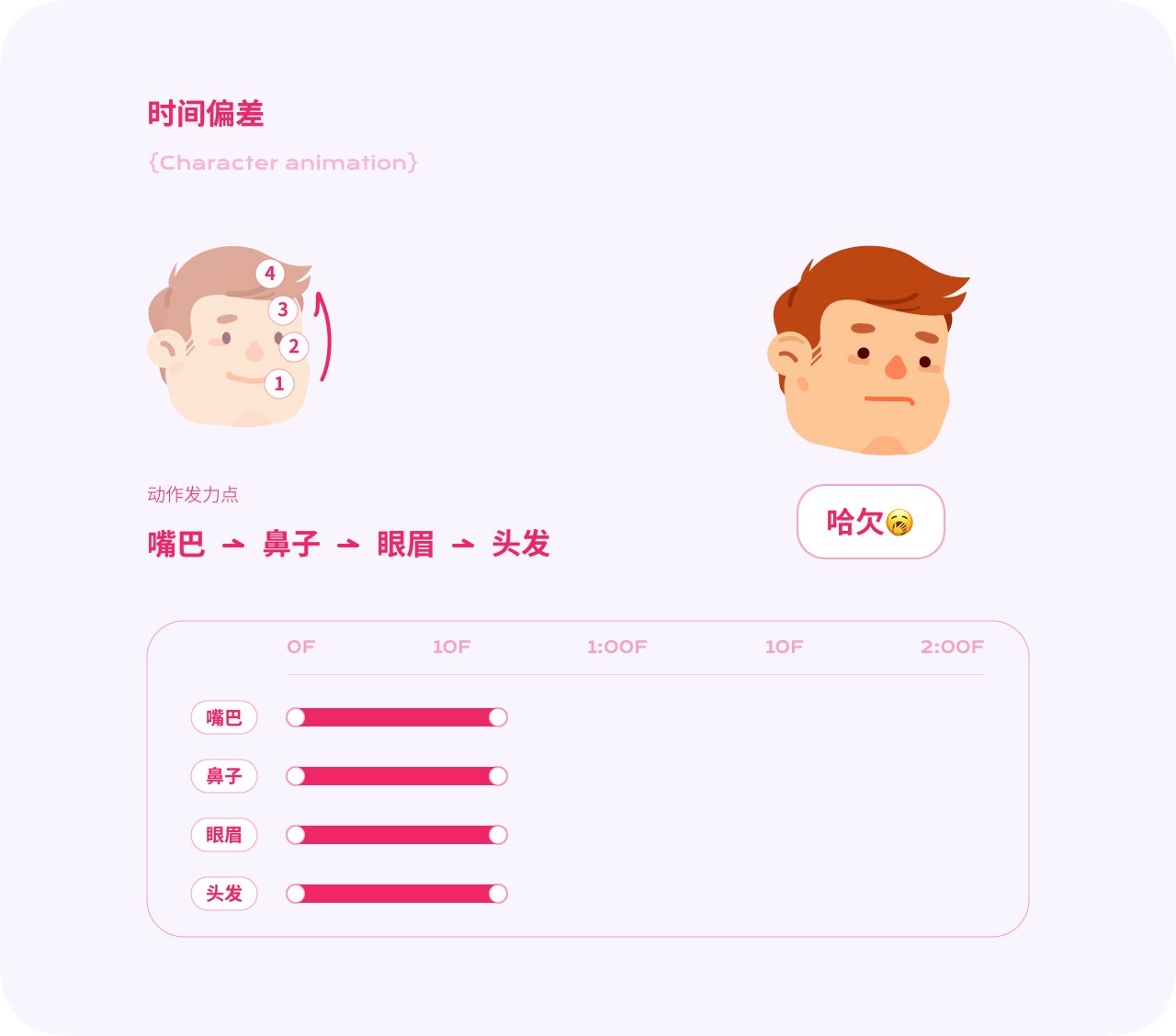
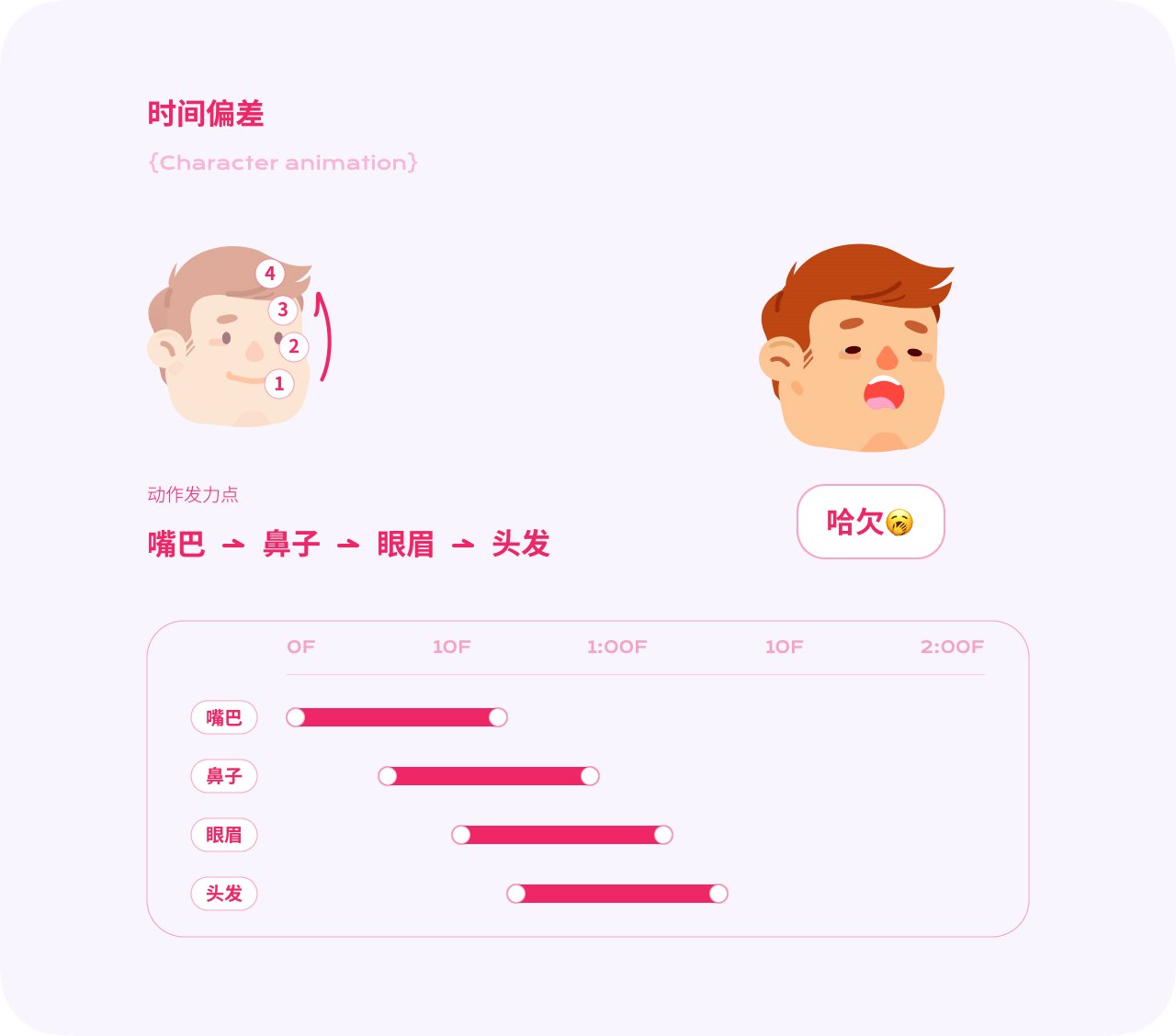
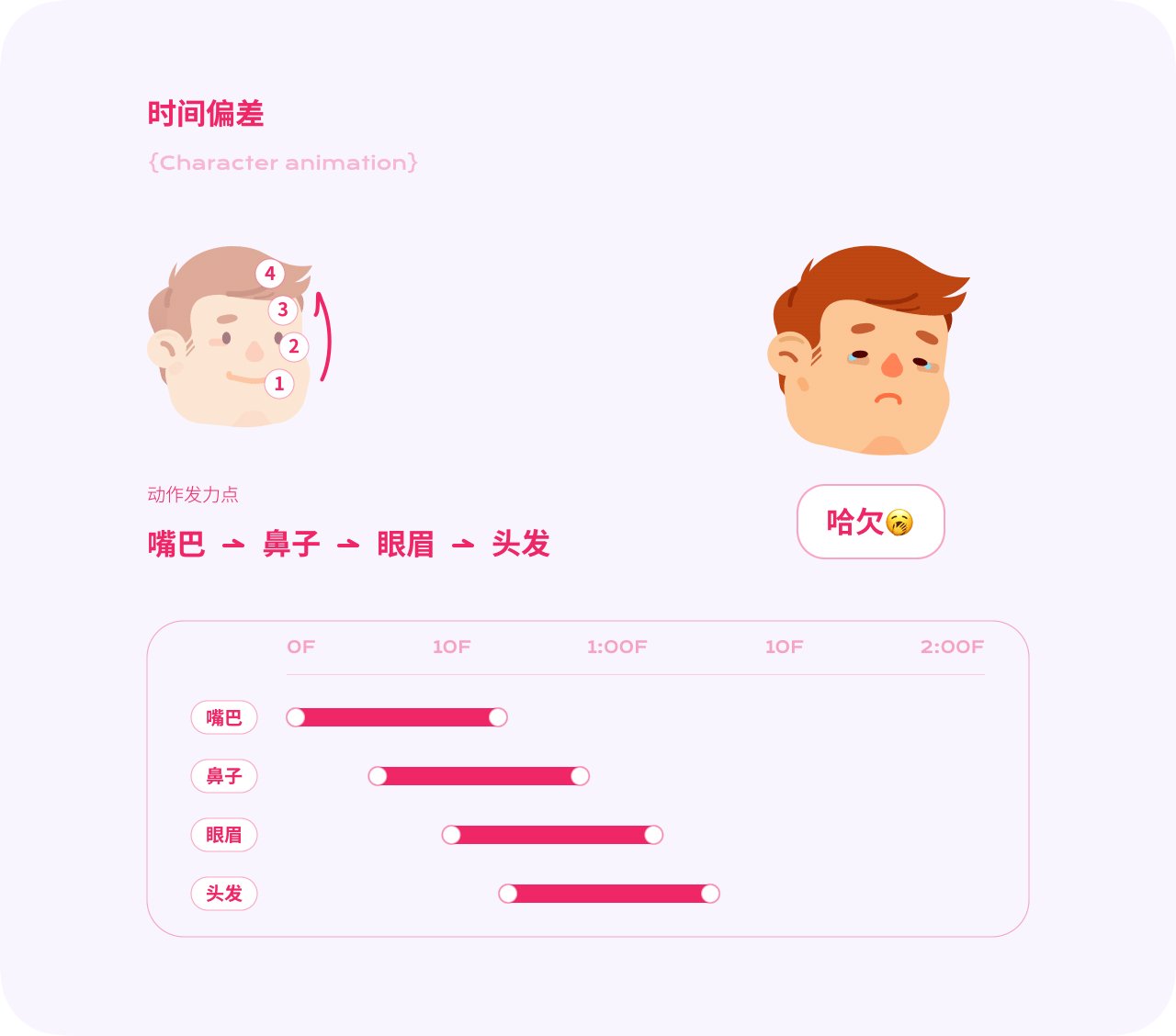
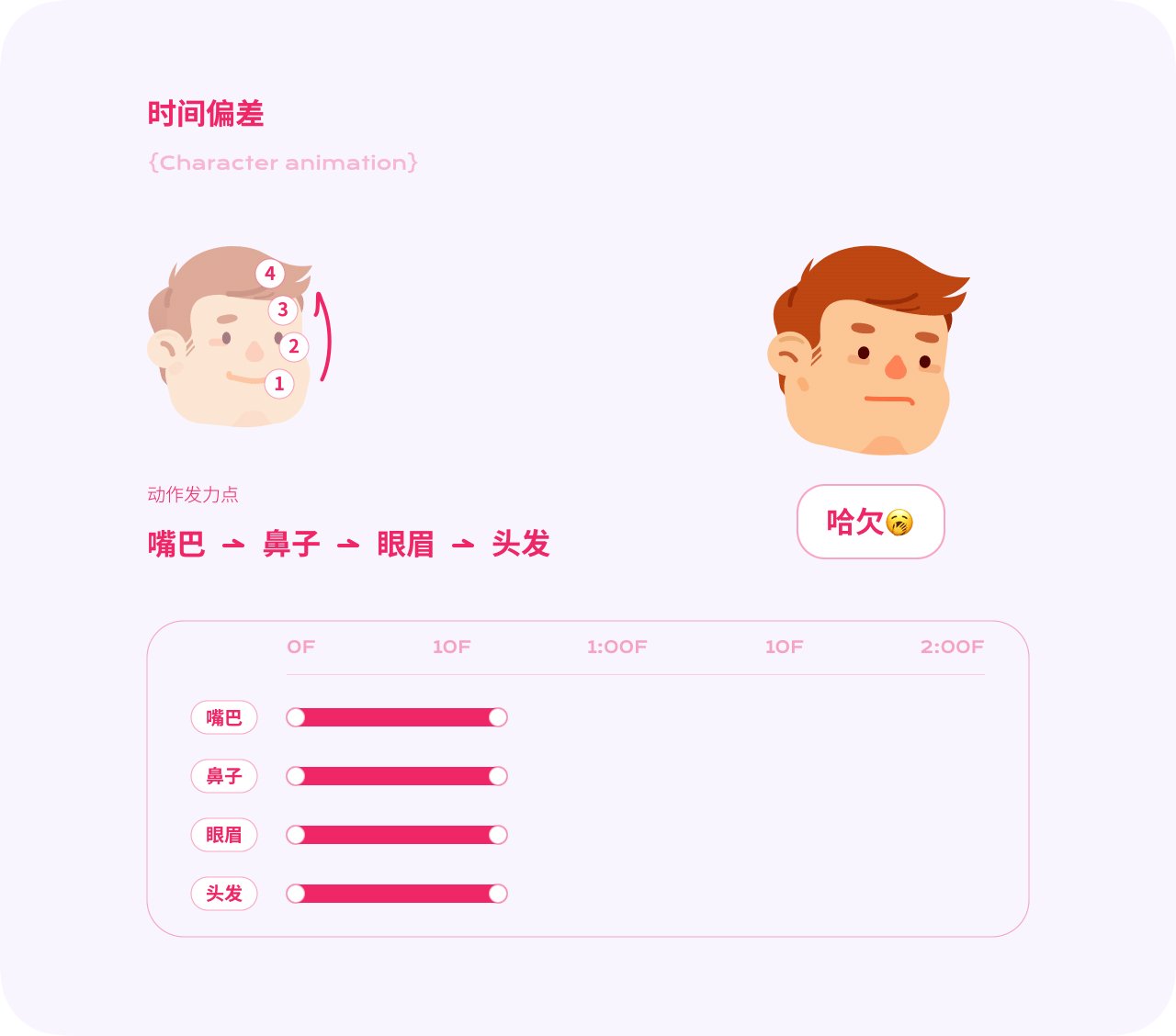
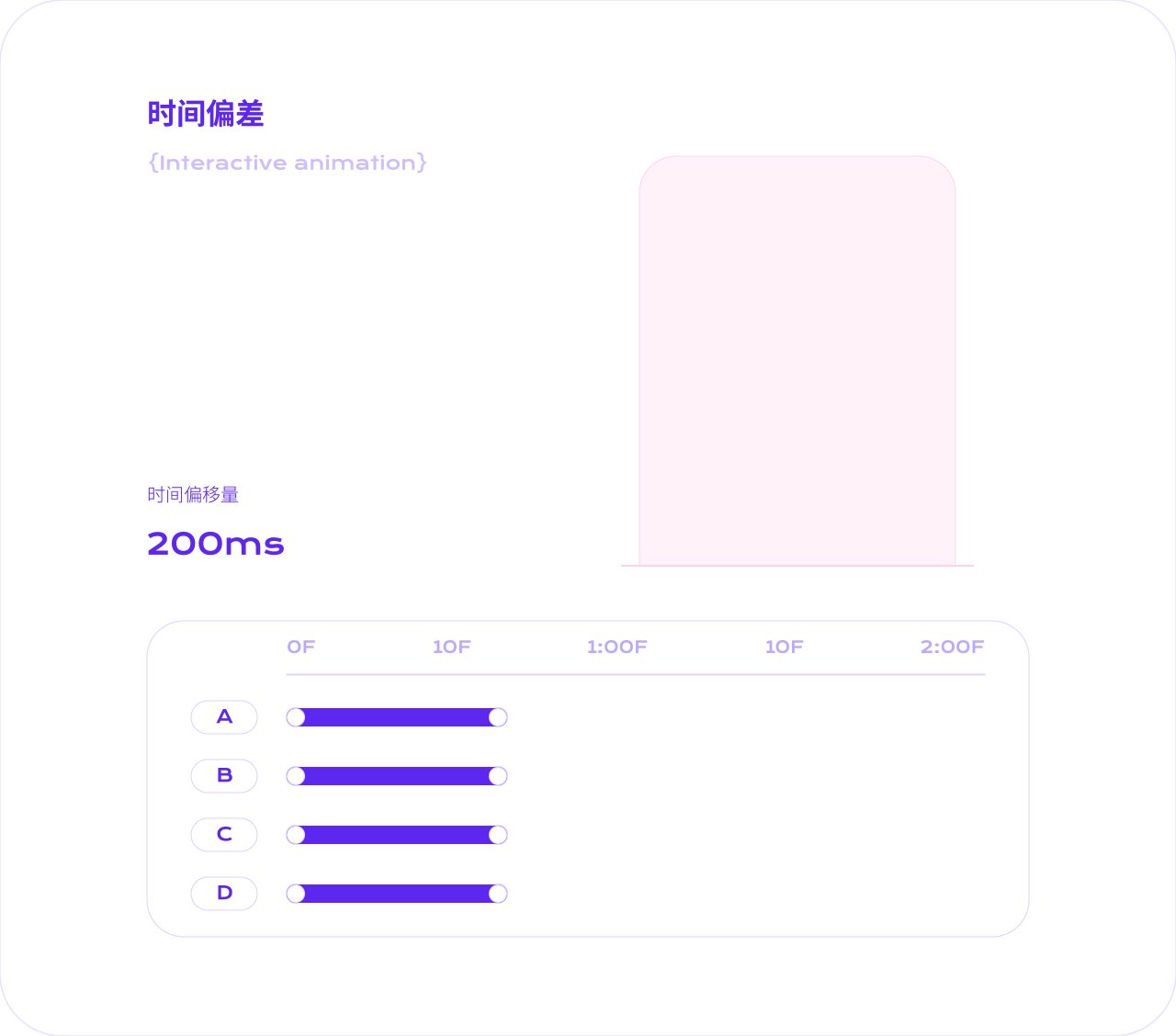
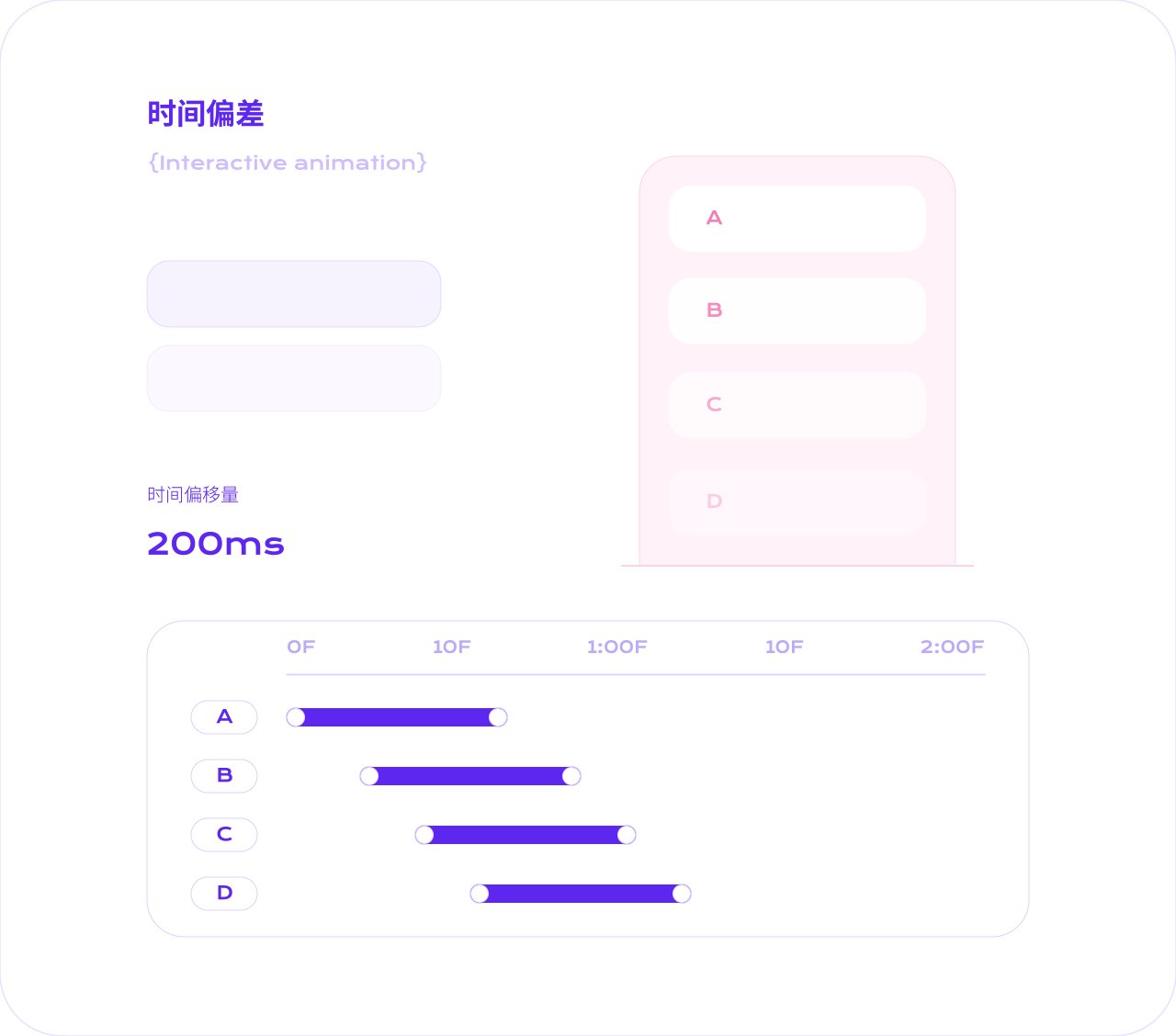
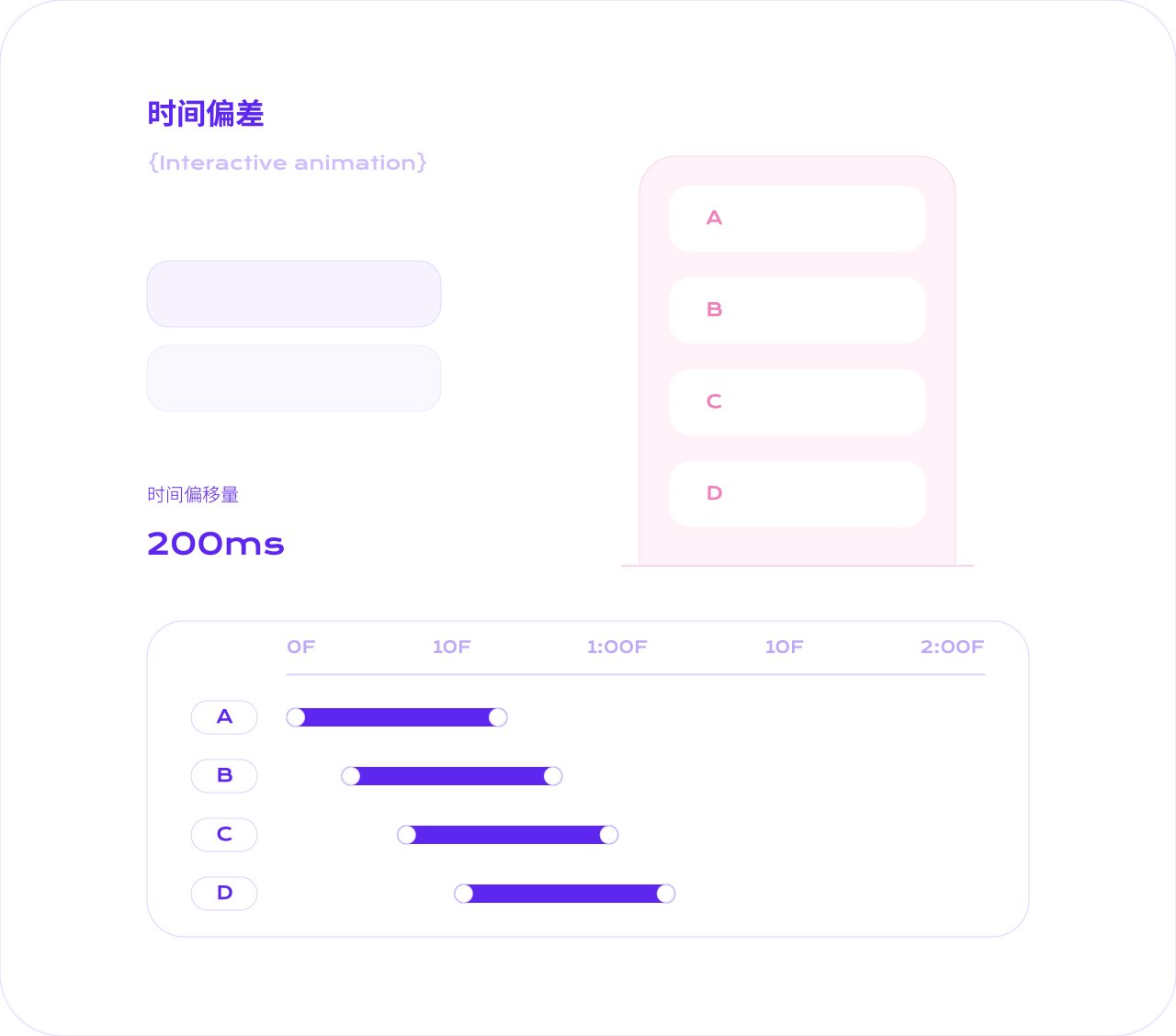
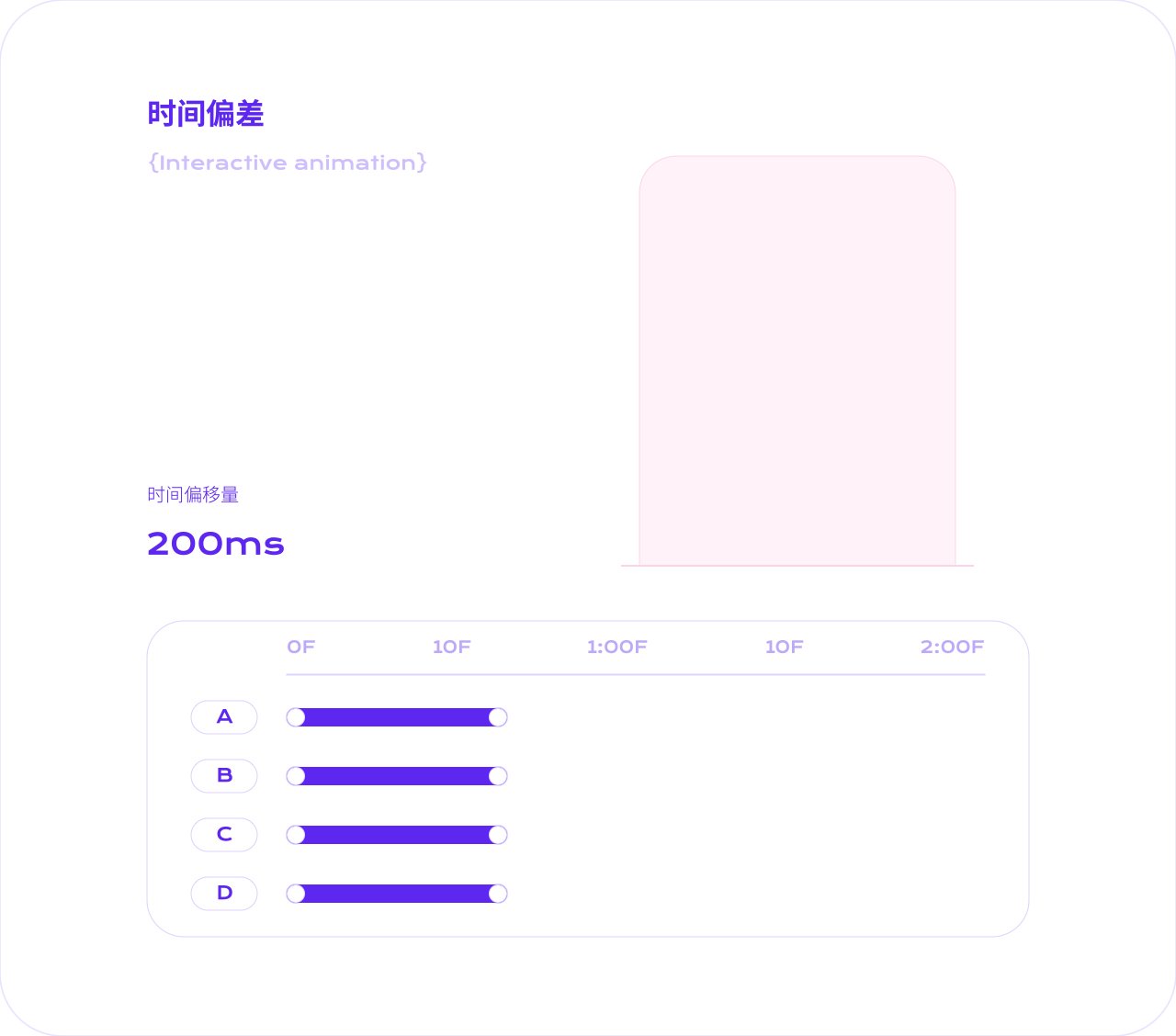
在上篇文章其实我们有提到影响动效质感的原因之一就是时间,控制好物体的运动时间也是表现良好动画节奏感的关键。

使用「时间偏差」的技巧,可以让你的动画更加生动。因为受力、质感等因素影响,主体运动时附属部分的运动不会同时发生。比如当人物正在打哈欠时,首先是从嘴巴发力,再扩散至五官眉毛。

为保持动效的连续性以及营造自然流畅的交互体验,适当的使用时间偏差,可避免动效元素变化过程出现空档期,提升信息传递效率减少认知负荷。

通过夸张手法增添动画表现张力,加强运动元素的吸引力令动画更有代入感和戏剧性。

动画设计时可通过营造镜头透视感、景深感模拟真实的空间感打破二维扁平视觉效果,提升画面表现力。

一部好的动画作品一定会有令人吸引的人事物,比如动态气质或视觉风格等它们都能很好的吸引观众。除此之外,如何讲好一个故事,通过趣味幽默的故事表达手法也可以增添动画的吸引力。

通过对十二大基本原则的学习,我将技巧分为以下两大类:设计技巧和表演技巧。
设计技巧:动画设计的技法,增添动画细节令动画表现更生动自然。
表演技巧:舞台表演的技巧,提升动画舞台全局的表现力。


接下来我们结合上述所提及的动画原则,根据实际案例进行结合应用。一起来探讨下当接到动效设计需求时,我们需要思考哪些点?才能使我们的动效表现力更上一层楼。

假设在项目中我们需要对设计元素(猪猪存钱罐)添加动效以提示用户已省钱成功的情感氛围。设计前我们先来分析下元素以什么动态/动作表现会更贴合元素性格。考虑到猪猪的可爱属性,采用了跳跃的运动方式。并拟定了跳跃后天上落下金币的动画脚本。

将脚本确定后,我们在脑海里已经有大概的运动画面。但在进入动效设计前,还需要明确在动画中使用哪些动画原则来提升动画生动性。

在添加动画细节前,我分享下在项目中经常用到的两个技巧。
实现挤压与伸展的方式有很多种,最常见的是直接改变物体的缩放比例或形状路径来实现。但在设计项目中我们往往会遇到非矢量的设计元素,利用xxx可实现图层的弯曲扭曲等变形效果。

质地坚硬的物体受外力的影响较小,质地柔软的物体受外力的影响较大。而像猪猪这类柔软的物体在恢复静止吋肉肉会有一个跟随&重叠动作(抖动)。在处理这类抖动的效果除了使用常规的弹性表达式外还可配合使用AE的 CC bend it 效果增加形变细节令物体运动更为生动自然。

当我们去除这些动画原则后,再去作对比明显的感知差异就出来了。

根据过往项目经验,我总结了动效/动画设计的流程思路。从业务目标的分析到动画脚本的确定,层层递进。前期的目标和框架确定后,之后进行动画原则的梳理及最后的动效输出。设计师们不妨在项目中尝试上述的流程思路及原则技巧,将自身动画的表现力提升一个档次。

随着动画/动效的落地方式愈来愈完善,像Lottie、svga等新型的动画落地形式所带来的高品质画面呈现。设计师们不能满足于动画仅仅只是动那么简单,如何去塑造生动的动画形象还有不少我们需要考虑的细节。恰好前人总结了相应的原则技巧,帮助我们站在巨人的肩膀上看得更远。除《The illusion of life:Disney Animation》外,近期也在阅览《动画师的生存手册》里面涵盖了不少关于角色动画的运动技巧及细节。其中部分技巧并不局限于角色动画的设计中,下期文章我将分享关于角色动画的知识沉淀内容。

文章来源:站酷 作者:Fiasc1
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
图标风格汇总
图标设计流程
案例讲解
图标资源输出
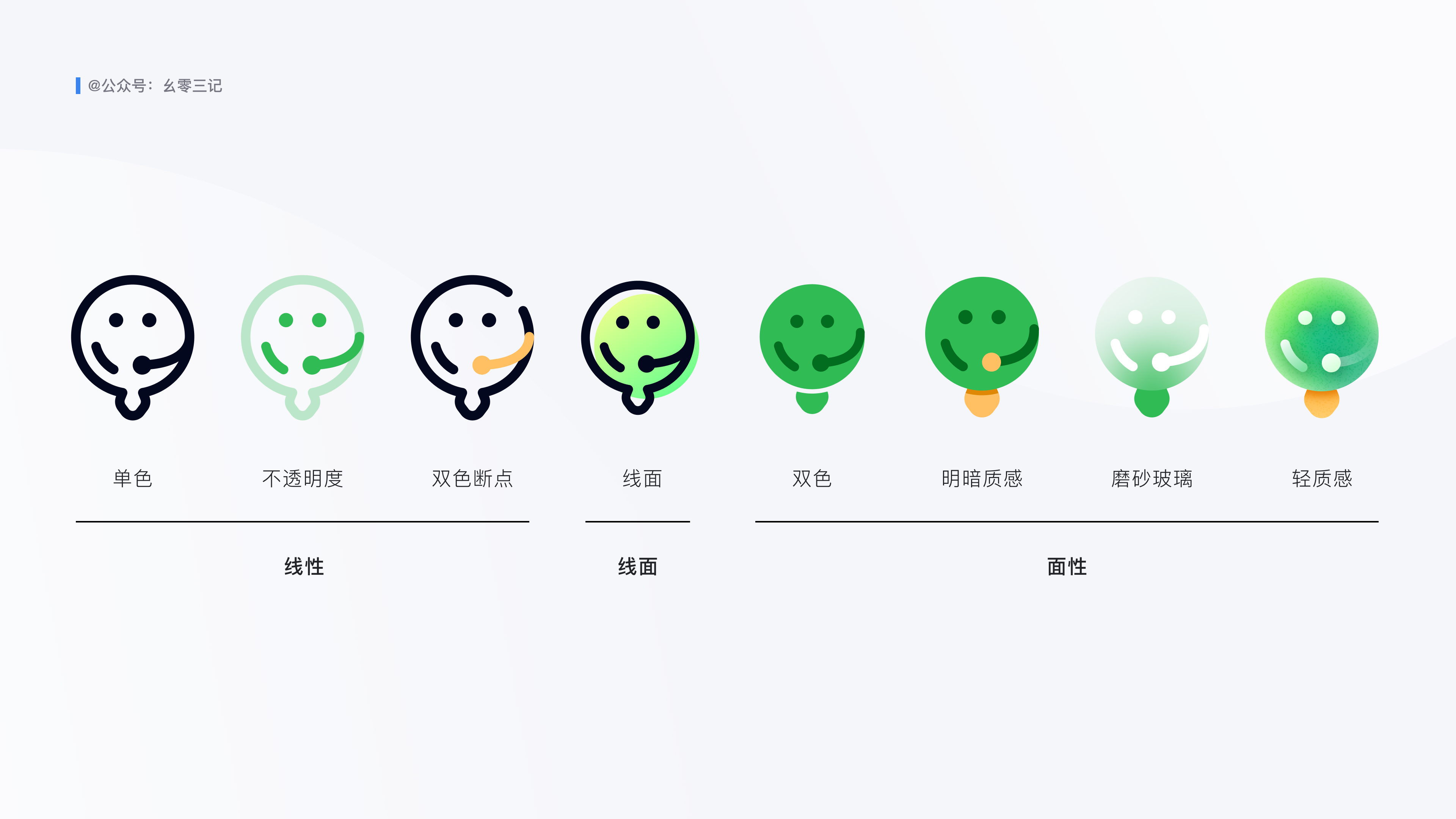
线性
面型
线面
单色
双色
渐变
不透明度
一笔成形
断点





该风格设计感和个性都极强,很考验设计师对造型绘制的把控,功底不够就很容易导致设计后出现识别问题。所以设计难度较大,且延展性较弱,难以表达复杂语义,使用需谨慎。

单色
双色
不透明度
晶白
磨砂玻璃
等轴侧(2.5d)
渐变
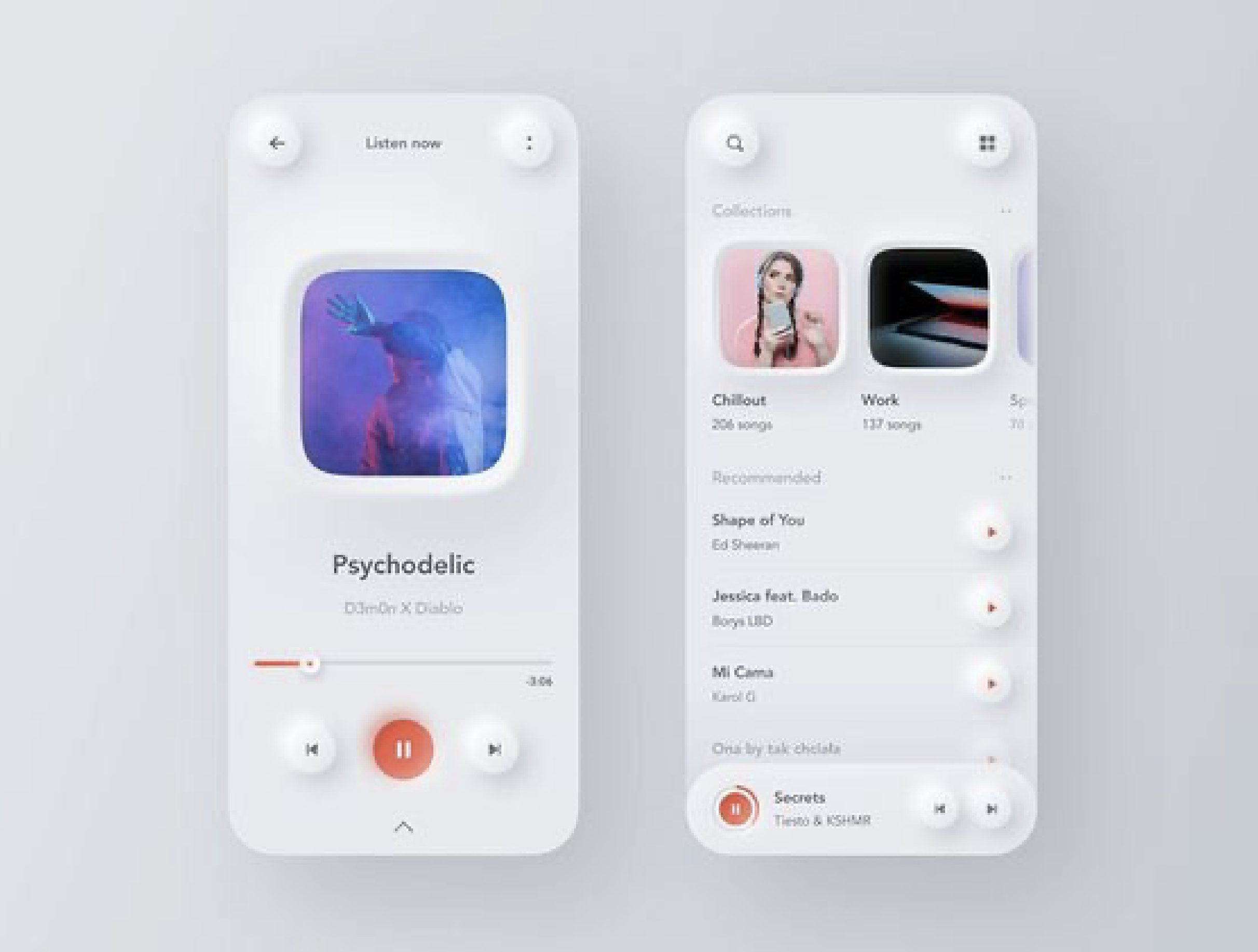
新拟态
轻质感
明暗质感
写实
抽象
卡通插画
像素风格


面型不透明度风格,通过调节前后不透明度可以带来较强的空间感,使用场景较广泛。

晶白严格来说也算质感图标(白色质感)的一种,常见于品类图标设计,通过透明度、投影、渐变等参数调节,使整体立体感和空间感都很强。

又叫毛玻璃风格,是通过背景模糊,或剪切模糊图层的技法来表达通透、有层次、精致的视觉感受,但由于容易与浅色背景相融,造成对比度不足难以识别的问题,所以在使用中需要注意无障设计。

也叫2.5d,有很强的趣味性,及识别度,适合重要入口或运营设计。但这类风格较为卡通,且表现花哨。使用需要注意应用场景及目标人群年龄段,避免干扰信息阅读和不符和产品风格。

这类风格可以很好的吸引用户注意力,在电商、美食类产品中较常见,主要注意配色干净协调。

新拟态图标色彩相对单一,与背景融合度较高,通过高光、投影表现一定的立体感。通常是整个产品就是新拟态风格时才使用。所以该风格局限性较大,再有这类风格与背景对比较弱,无障设计问题较大。

通过大量渐变、投影来表现立体感,整体风格偏年轻化,常见在教育类产品中,使用注意配色干净和谐。

通过调节同一色相不同明度、饱和度来营造前后空间感,整体风格统一。

这类图标特点很明显,有极高的识别度,目前美团外卖品类区入口就是该风格,整体偏年轻化。主要考验设计师造型绘制、技法表现能力。

通过几何图形组合、色彩使用来表达美的视觉感受。这类图标艺术(装饰)价值更大,不追求识别度,美观即可。

这类风格既可以做图标又可以做空状态插图,设计美观有特色即可。

这类移动端界面较少见,目前只在一个海外电商产品(Jollychic)中看过,还有就是一些像素游戏中,比如「泰拉瑞亚」、「我的世界」。

线面
描边插画


粗线
细线
圆角
直角
力量感、稳重、男性等感受


安全、亲和、年轻


由于图标风格繁多,所以以上列举并不包含所有图标风格。
明确语义
关键词详解发散
确定风格
提取造型
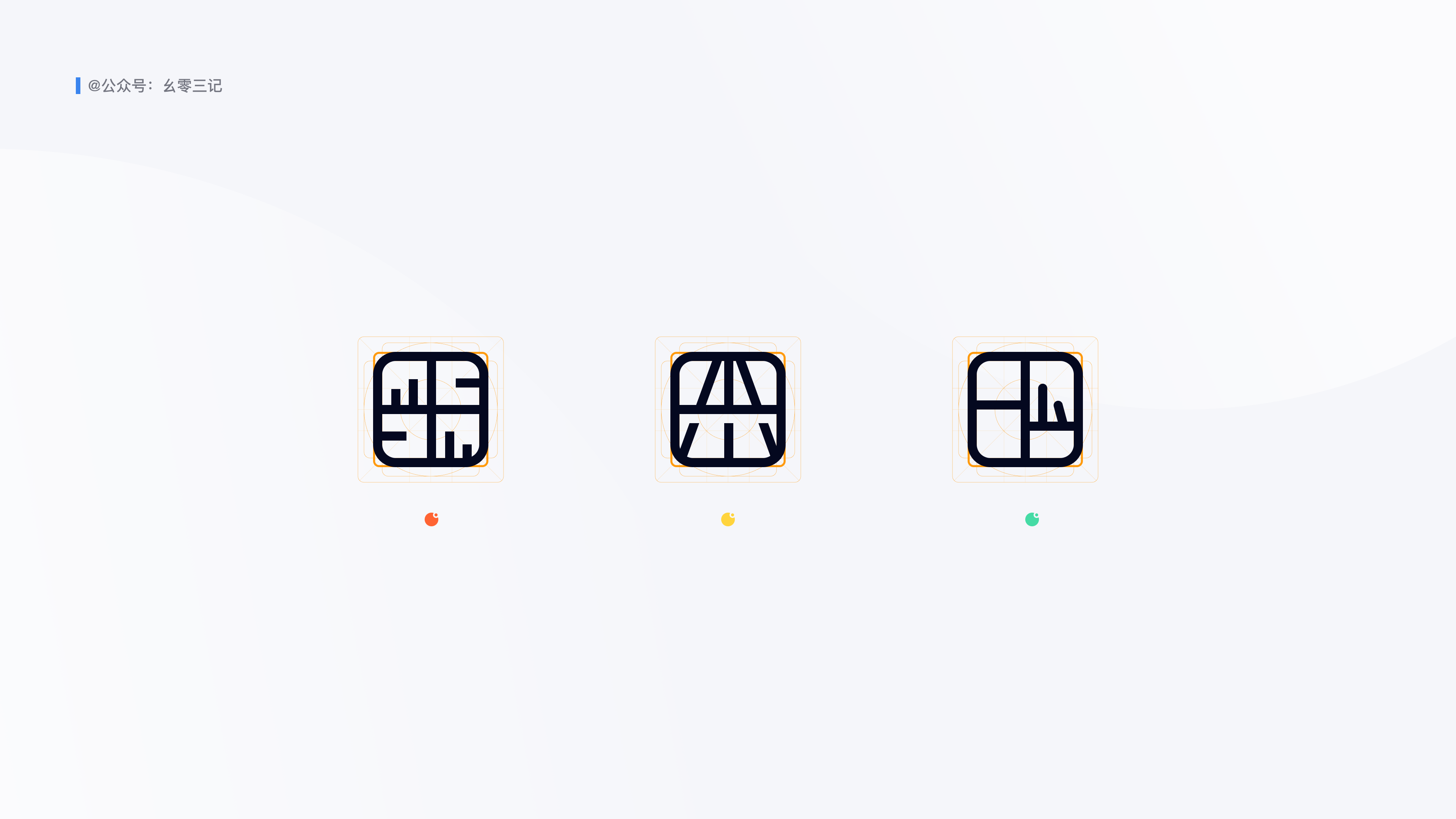
创意输出
图标存在的目的是起引导作用,在丰富页面视觉的同时,帮助用户更快的获取信息(当然图标的使用意义还有很多)。设计师在将文字翻译成图标前,必须先理解其文字含义。因为最终呈现的图标,需要用户一眼能准确反翻译其中含义(艺术抽象、装饰类图标除外)。
在C端设计中,以Tab为例,一些常见文案:首页、分类、发现、我的,这类语义还算比较清晰的。但在B端设计或工具类APP中就会遇到一些复杂语义。以我的工作来说,目前在做一款网站搭建工具,后台常会需要设计组件及对应的图标,比如:滑动商品、多图列表、上拉图文列表这些语义比较复杂的图标,在一定程度上会比较难精准传达文案。

这一步有点类似情绪版使用,但不同的是:我们需要将确定的词(A)进行详细解释,再将解释文案中关键的词语进行发散,得出一系列相关联的词(A1、A2、A3…)。有时间还可以根据这些词找到对应的图片,再看在这些相关联的图片中,有哪些细节可以传递最开始我们确定的那个词(A)的意思。
我们可以借助情绪版,根据产品定位和目标用户描述,再结合应用场景,在目前已有的风格中找到符合产品气质,符合当前模块视觉层级的图标风格。
前面我们已经了解了目前常见的图标风格有三大类:线性、面型、线面,其中还有很多细分,比如在线性中又分粗线(沉稳、力量)、细线(品质)、曲线(女性化),还有圆角、直角,每种类型所传递的感受都不同。在创意前期,我们将每个点合理进行随机组合(如下图)即可创造一种更新颖的风格。

经过关键词详解发散,其实我们已经获得了很细节点,接下来将这些细节点进行合理融合后,就可以得到代表同一语义但形式各异的基础图标样式(此时还只是想法阶段,可以通过手绘方式记录组合形式,不用特别精细化)。
图标设计规范
图标设计注意点
常见图标尺寸
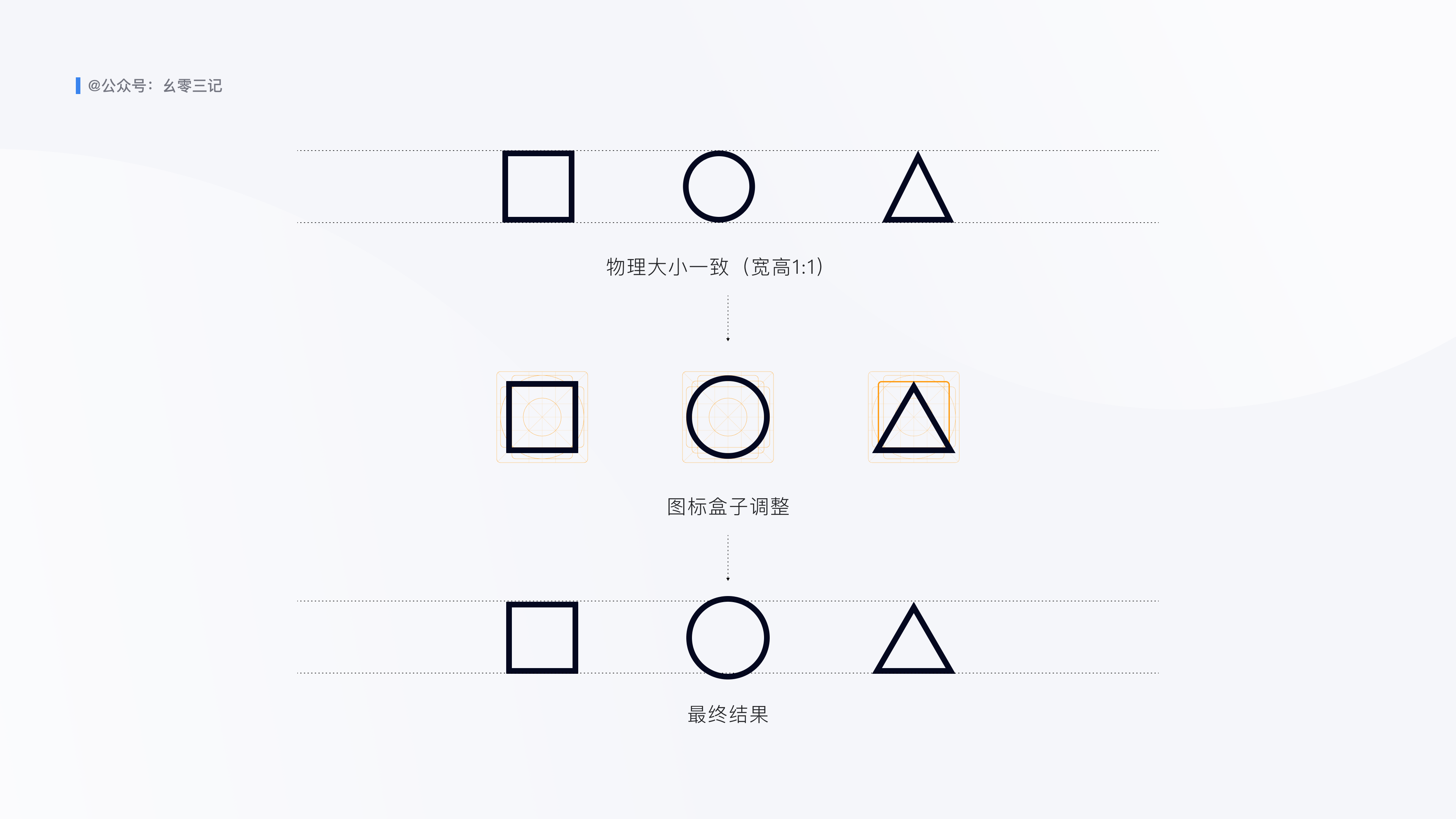
图标盒子使用
在界面图标设计中最常用尺寸:12x12、16×16、24×24、32×32、48×48(其他尺寸:64×64、96×96、128×128、256×256、512×512)

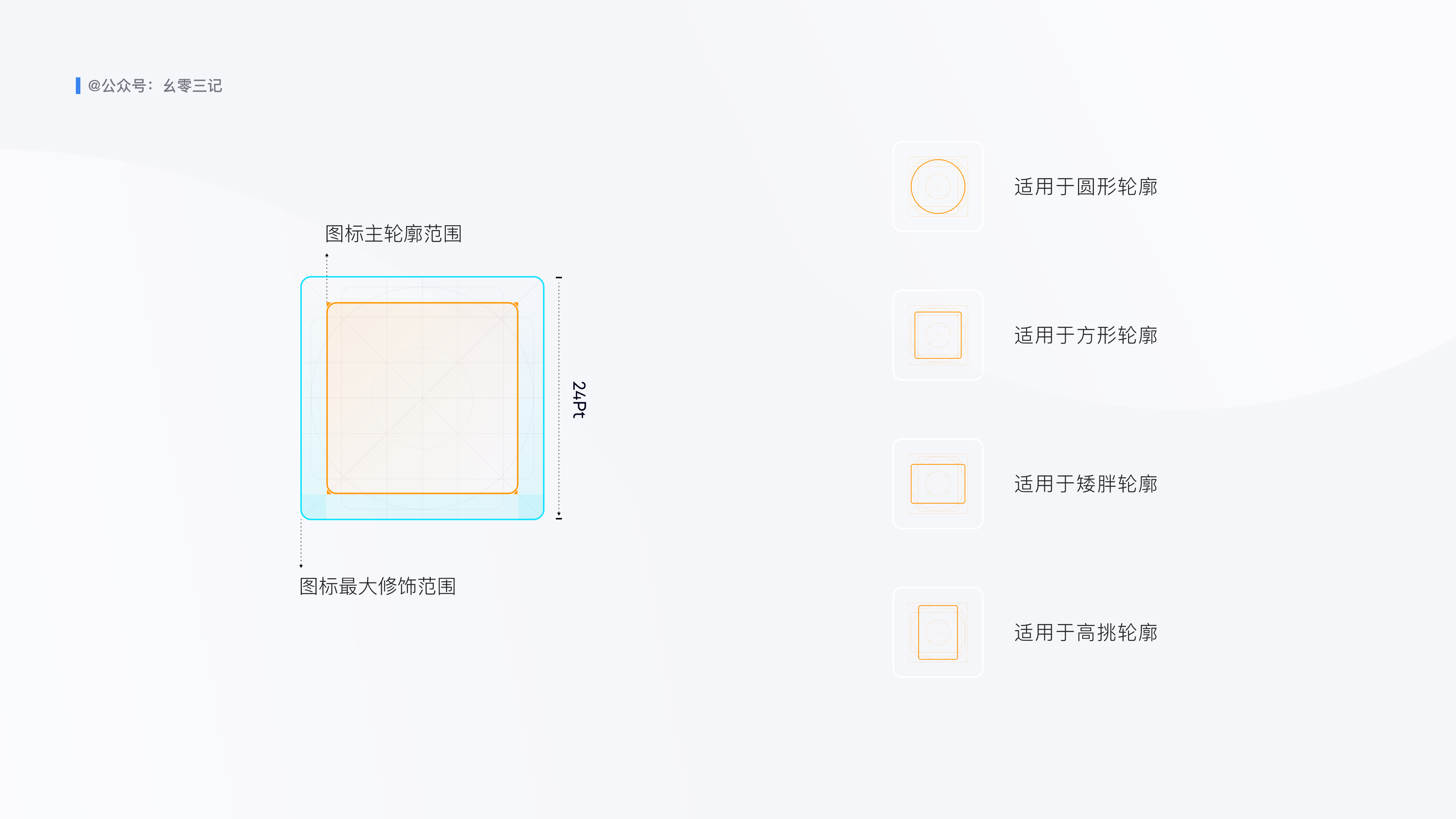
图标盒子即图标约束网格,来源于Material design。使用图标盒子有利于使我们创造的系列图标保持规范与统一。


简洁美观
易于识别
细节统一
像素对齐
视觉大小一致
饱满透气
融入品牌基因
图标是否美观,会受设计师对图标造型把控、图标构成元素比例、配色等设计能力影响。在UI界面功能图标设计中,通常会尽量减少不必要的细节,降低图标复杂度,来帮助用户快速识别。当然图标也有丰富细节的做法,常见在一些重要运营入口上。

识别度的问题,在最前面明确语义中就有提到过,这里就不赘述。
在细节中包含:表现风格、描边粗细、端点类型、圆角大小、斜角角度、配色、投影参数等(不同风格图标的细节不同,这里只是列举部分),上述细节在系列图标中都应保持一致。

在图标绘制中,需尽量避免坐标位置xy或宽高参数出现小数点,以此保证最终导出的图标是清晰的。

由于不同图标外轮廓不同,就会导致哪怕在物理大小上相同的图标(假设都是24x24),但视觉上可能还是会给人大小不一致的感受,因此我们需要借助前面提到的图标盒子进行约束调整。

图标的饱满透气,不一定需要加入很多笔画(描边、装饰等)细节。而是尽可能在形成风格的同时,简化能影响识别度的关键笔画,通过调节笔画大小、长短、位置使图标达到一个最平衡状态。
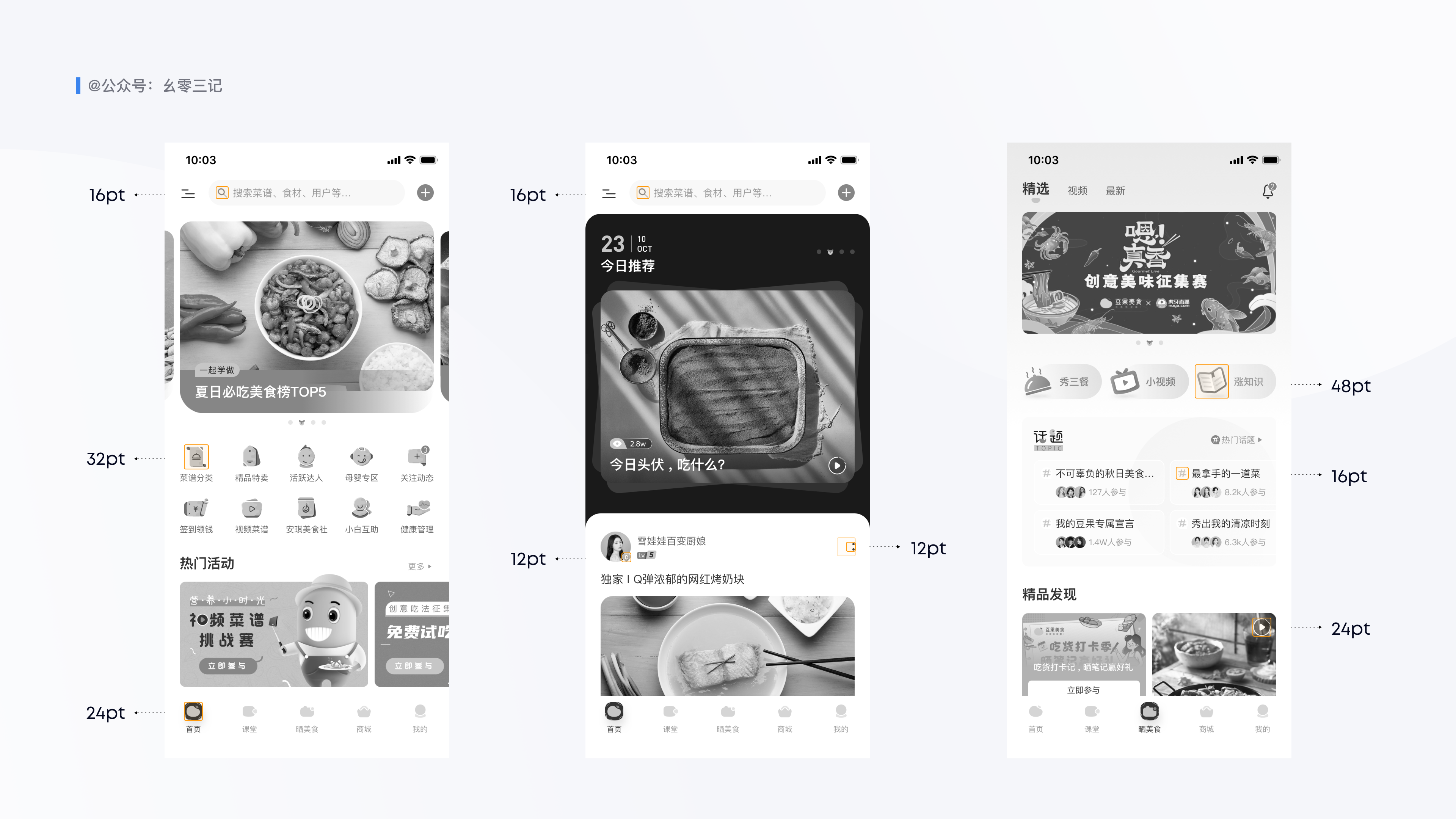
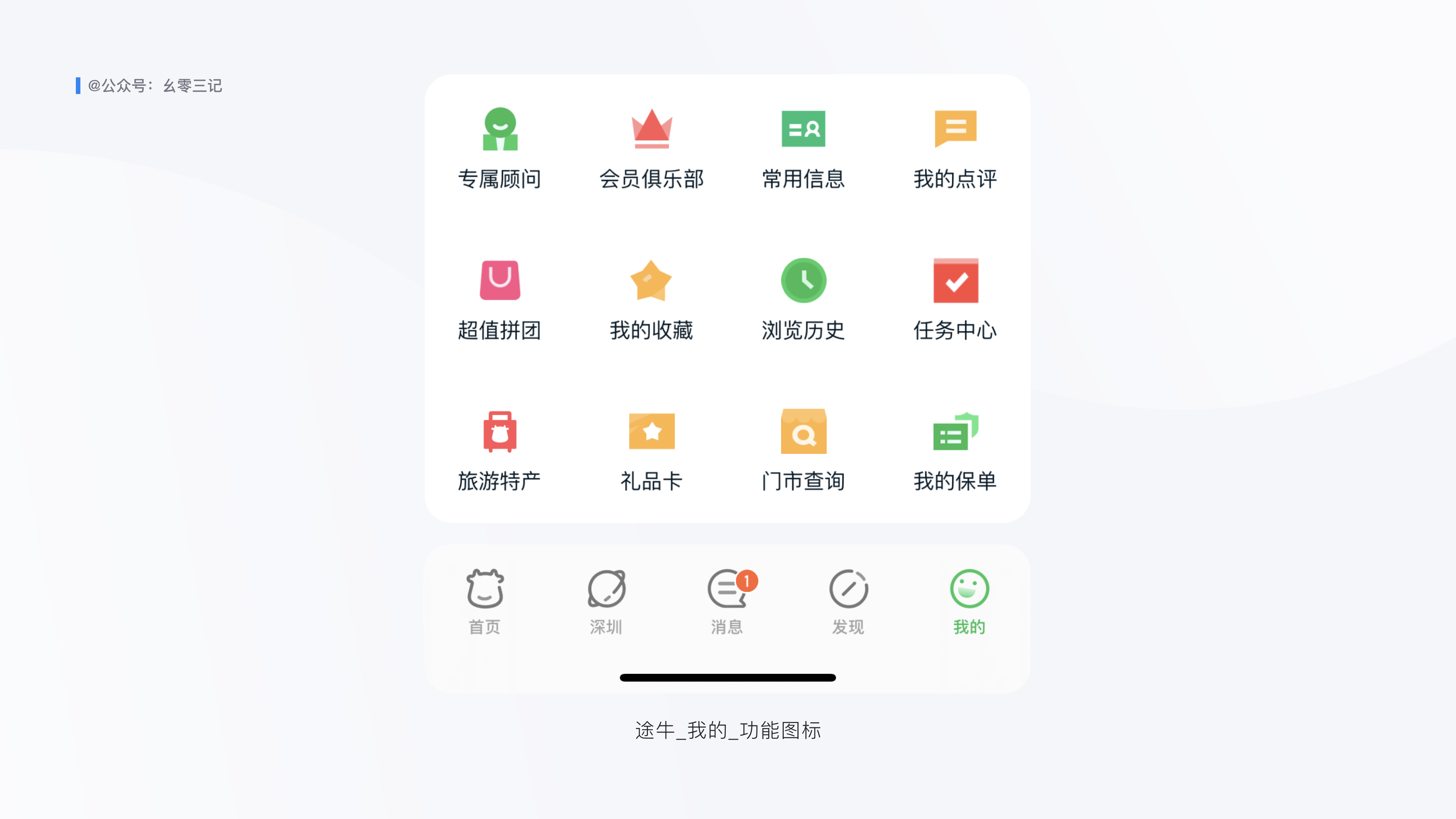
以如下途牛_我的页面_功能区图标为例:

图中标红图标就存在饱满度不足,及内部较拥挤的情况,第一感受是看起来不舒适,品质感比较低。除此外,还存在如下问题:
图标大小很明显不一致
设计语言不统一,有圆角有直角
图标风格不一致,有透明度+分割形式(我的保单)、有纯透明度形式(专属顾问、我的收藏)、还有其余单色实心形式
在图标中融入品牌基因可以有效的提升产品品牌感,作为高阶设计师必备技能之一,常见提取维度:
颜色
设计语言
以我之前的豆果美食项目为例,提取到如下细节:

根据提取到的基因,最终得到如下两套风格不同,但语言相同且都具备品牌感的图标。

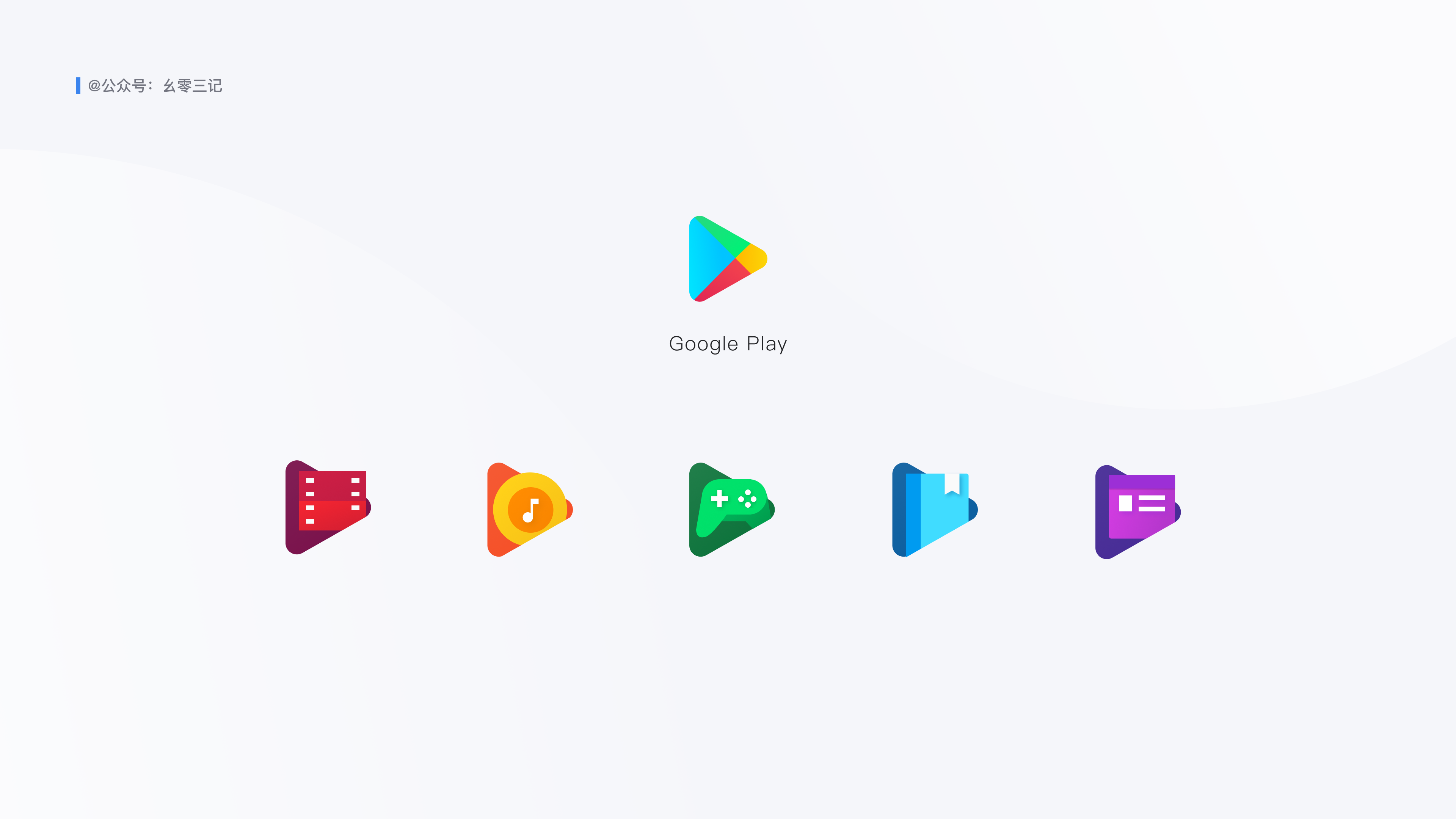
Logo轮廓:在图标中融入品牌logo外轮廓(Google Play),或根据logo轮廓结合应用特性进行延展(Microsoft)。


根据文案进行详细翻译,帮助我们充分理解文案。

释义:有专门的知识或经验,受聘为机关团体或单独个人提供专门咨询的人。
提取释义中关键信息,生成关键词:专业、专人,再根据关键形容词发散一系列具象名词。

根据产品调性和模块视觉层级以及考虑延展性,初步确定如下风格组合起来是比较适合:
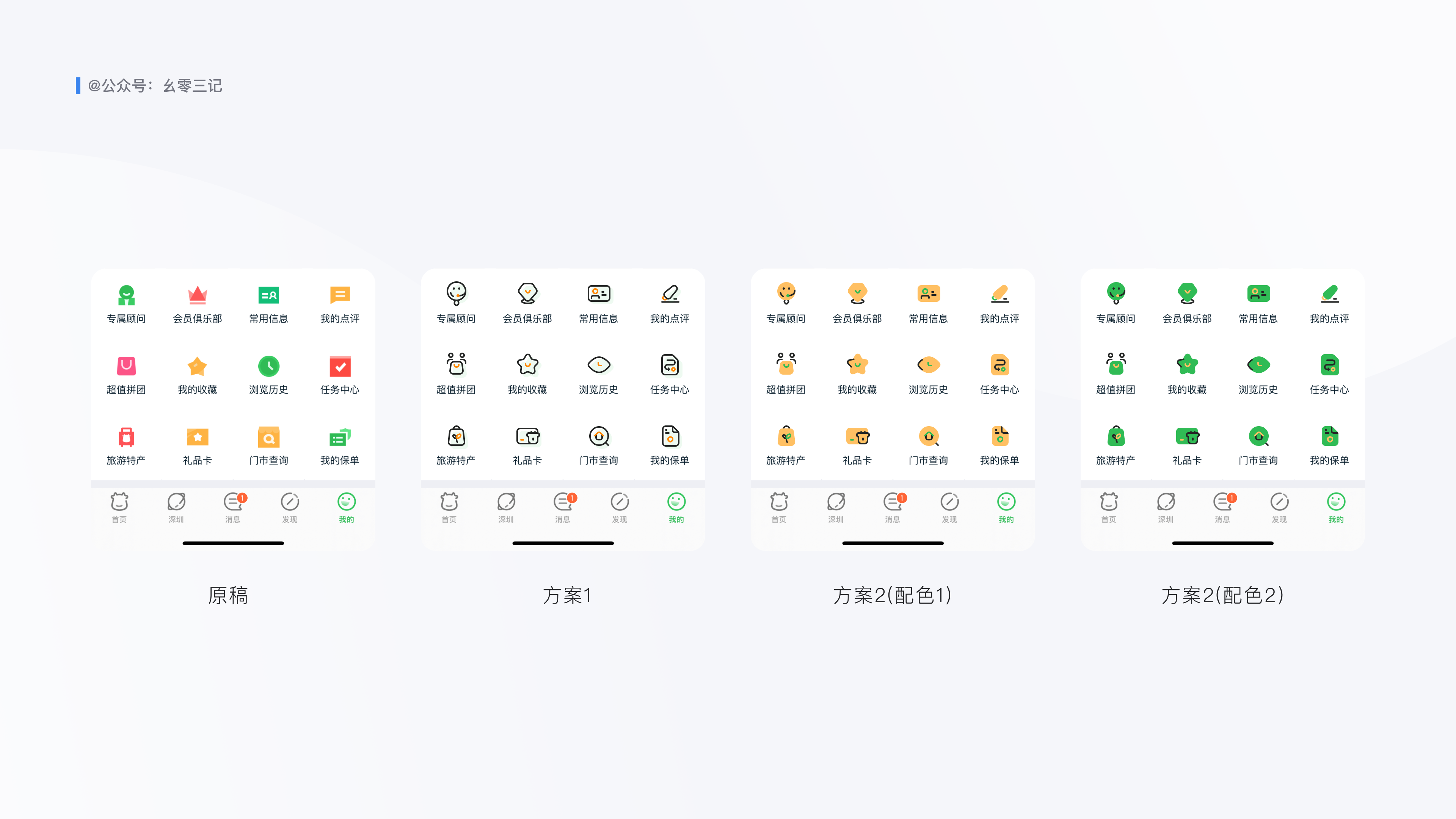
在实际查看中,发现Tab的风格为单色+不透明度+断点风格。

为了和Tab拉开差异,最终确定以如下风格进行组合表现比较符合产品调性:
线性:双色
面性:单色、双色、不透明度、轻质感、明暗质感
线面:线面
通过手绘或大脑想象进行造型构思,这里我就不展示手绘过程(行吧,我承认就是画的太丑了不敢放)。
由于不同风格对图标造型构思有所影响,且图标类型很多,不同特点组合起来样式更多。案例精力有限,所以只以线性双色风格做演示,希望大家灵活使用。
这一步就是将手绘图形矢量化,在矢量化创意过程中,我们可能会对手绘的图形进一步简化细节或新增造型,这都很正常。只需注意在整个绘制过程中遵循图标设计规范,以及注意图标设计注意事项即可。

图标盒子使用

创意输出
Tips:

1or2?
最后对专属客服进行多风格尝试,最终效果如下:

附上部分绘制过程中的淘汰稿:

SVG:缩放无损、体积小、支持前端样式修改参数、单色情况下方便前端修改颜色来表达图标状态,减少重复上传。
PNG:支持透明格式
JPG:兼容性强,适合大尺寸高饱和度图像
GIF:动态图标使用,缺点是透明情况下边缘容易出现锯齿。
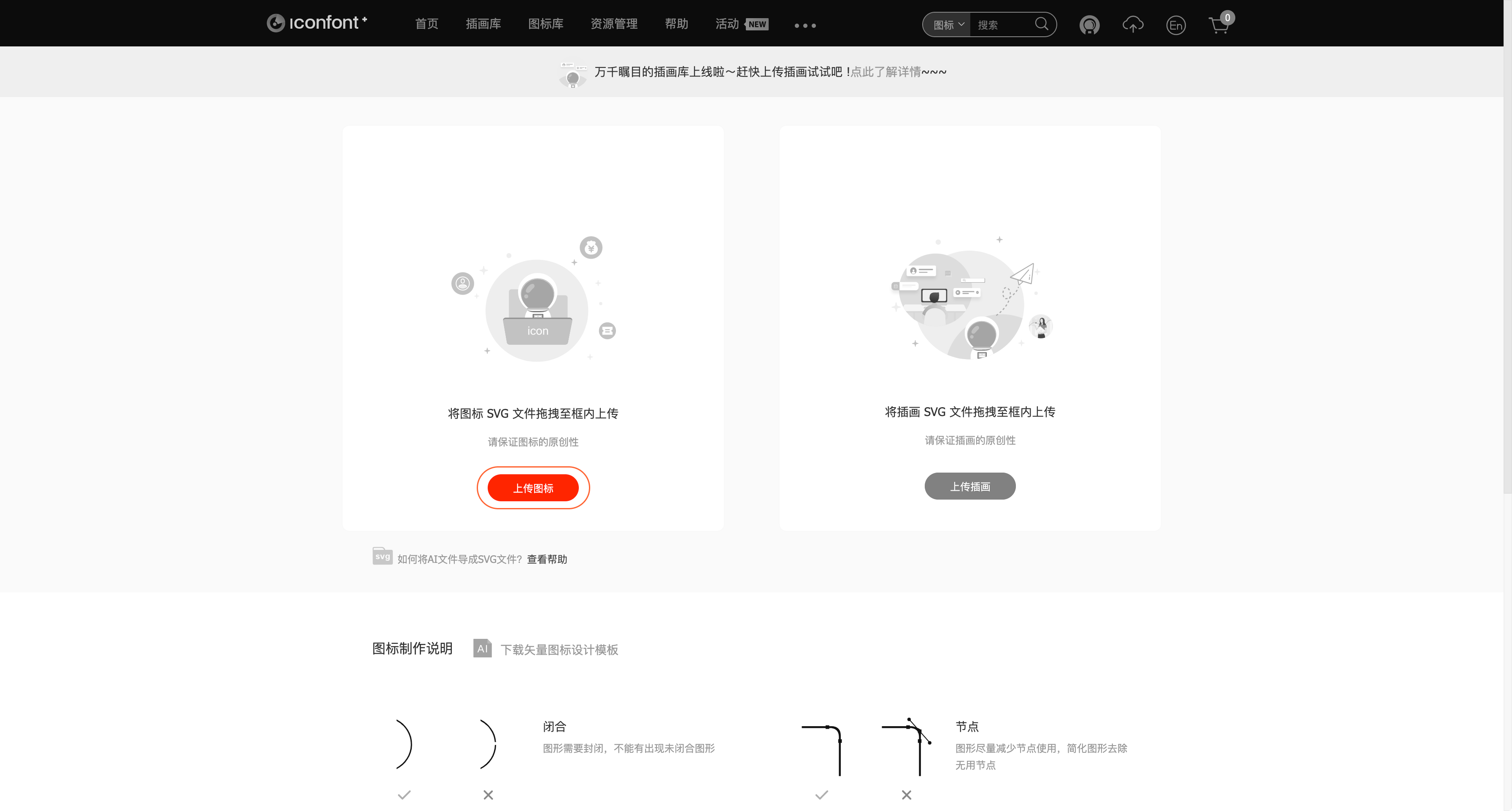
这里主要介绍静态图标中,svg格式在工作中如何输出给前端同学使用(借助iconfont)。
1、图标资源优化
在iconfont官方绘制指南中有描述,在导出前需要按如下规则优化图标资源:

2、选中图标导出svg格式
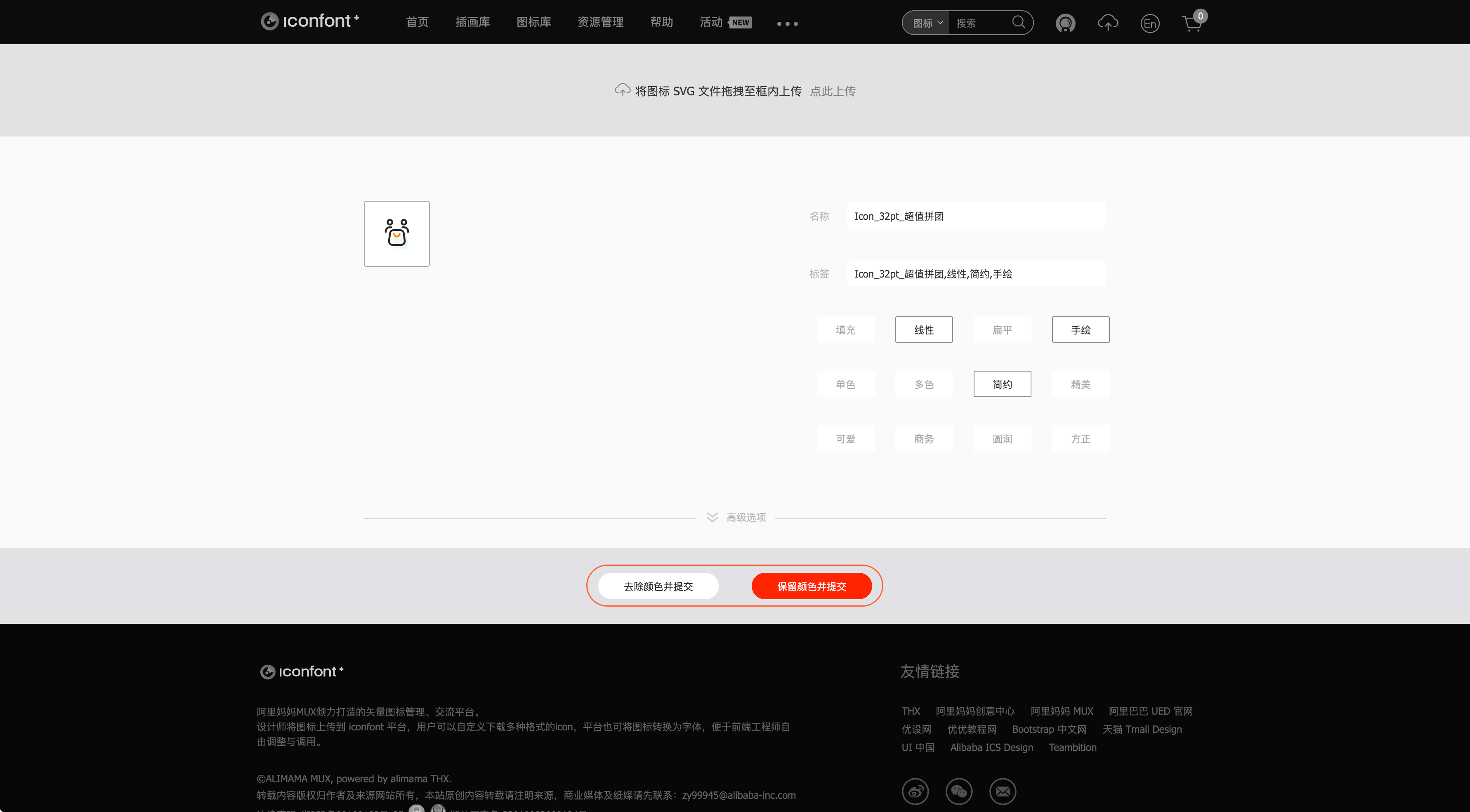
以Figma为例,优化图标资源后,选中图标将输出格式选择为导出svg。

3、上传iconfont
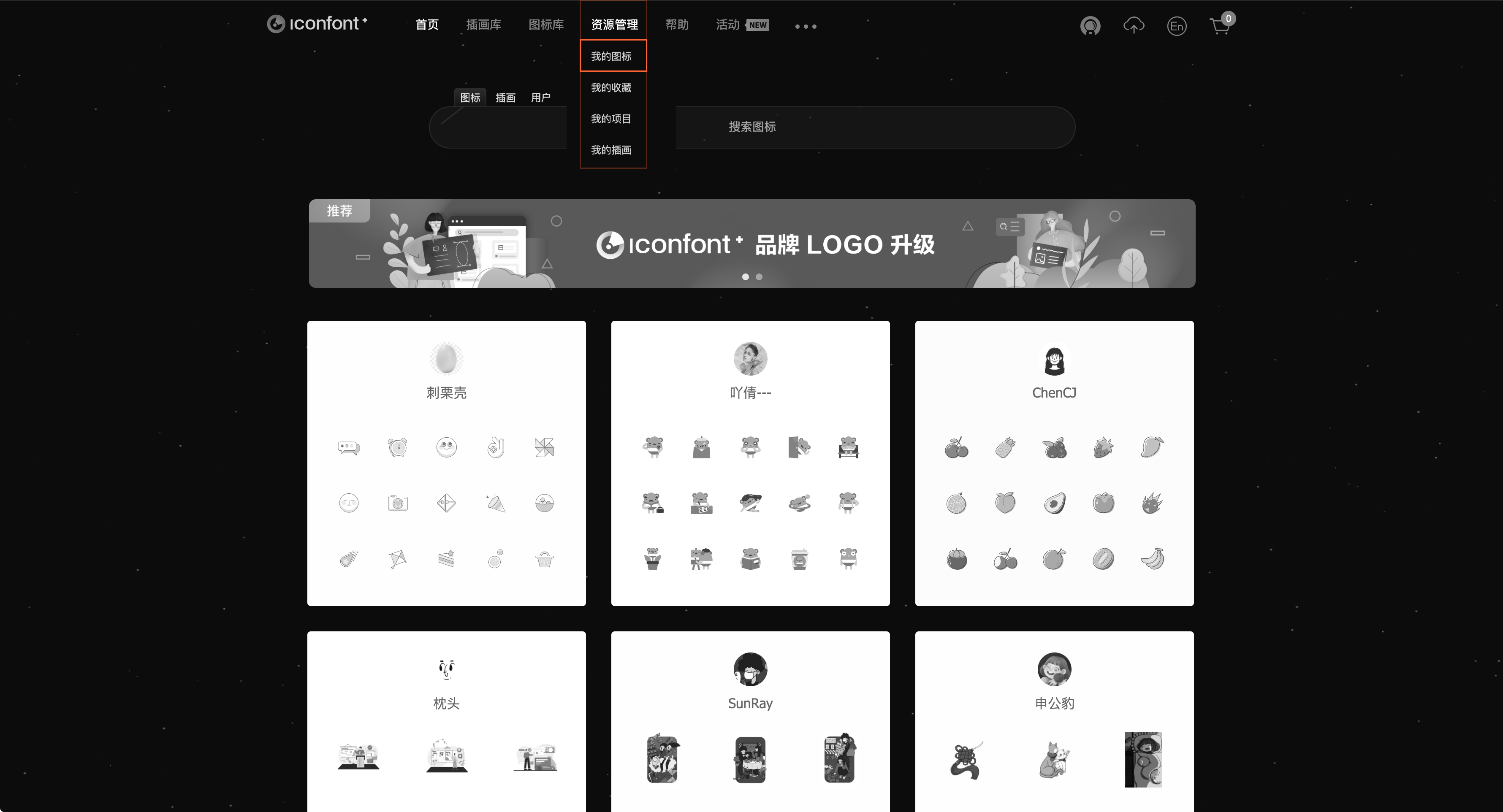
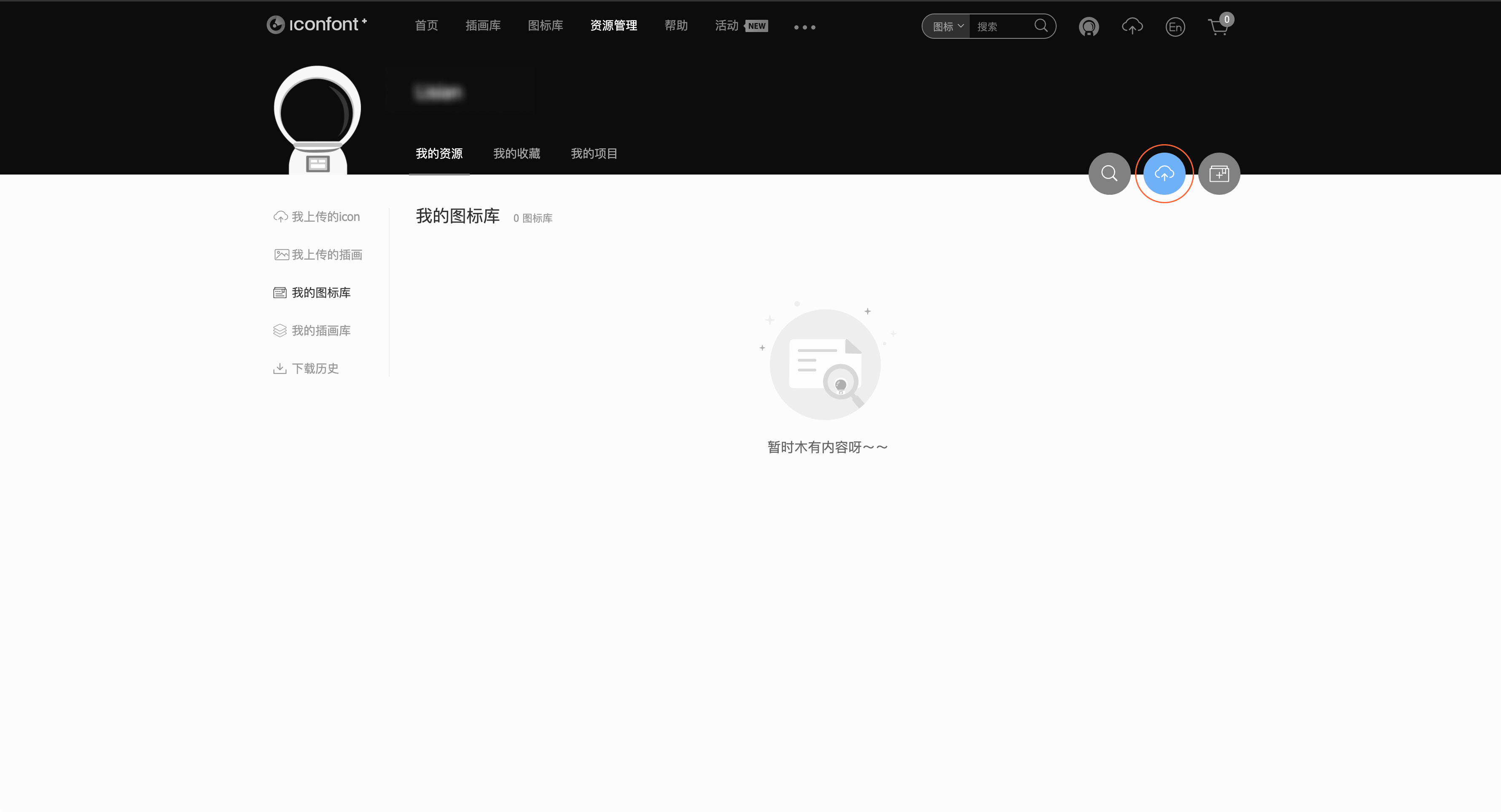
在资源管理下,选择需要上传的位置。




去除颜色并提交:适合单色图标,去除颜色提交可以方便前端使用代码修改参数,减少不同状态图标重复上传。
保存颜色并提交:适合多色图标(注意:在单色情况下,选择保留颜色提交,前端则无法通过代码修改图标颜色)。
最后当我们把图标都上传好后,就可以将前端同学拉入团队项目中开心进行玩耍。


文章来源:站酷 作者:幺零三
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
我们今天主要来讲4个主题:
1.颜色使用的误区-红色的警示含义
2.功能即按钮?-两者的区别与设计思路
3.设计中的样式-情理之中,意料之外
4.产品体验案例收集-宁缺毋滥
5.减少步骤就能提高转化?-少即是多,多即是少
所以,这篇文章还挺有意思的,大伙读读看
最近有多个小伙伴来问问题,老师, 我的产品色是红色,那我用红色的按钮会不会给人传达很强烈的警告?还有我们的产品色是冷色,如果不用暖色按钮会不会没有强烈的引导感,我好纠结啊!
大家瞅瞅,他像一个好人还是坏人?

呐,颜色情绪表达不在于本身,而是其使用场景。大家都知道颜色都有其两面性,比如这样,同样是黑色系,但是左边看上去是潮流、硬朗的感觉而右边则有一些忧郁、沉重的感觉。

所以颜色怎么使用要看用在什么场景,特别是主色的使用,如果本身是红色或者暖色的主色,那么可以在以下地方使用:
1.希望引起用户强烈注意的地方(正向/警示)
2.核心转化按钮(几个不同层级)
3.正在激活的板块(标签、分段)

但是暖色为主色的产品核心转化按钮一定不会是冷色调
所以不用在意主色是红色而带来的正负向情绪,因为到了不同场景它的含义自然会变化,如果本身主色为冷色调,那么主色和辅助暖色都可以用在核心转化的按钮上或者用其主色,我见过冷色为主色但是核心转化按钮是辅助色的情况,我总结了一下,大家可以看以下两个产品的截图,如果本身产品的辅助色使用场景和频率很多,那么在核心转化和重要按钮上我们要使用品牌主色,但是如果在工具类型的产品中,辅助色的场景和出现频率很少,那么核心按钮和一些关键引导信息可以用辅助色。

如果让你在原有的界面中设计某个功能,你会如何设计?可能我们第一反应就是先给他设计一个按钮。
按钮很好理解,我们先看看功能在释义上怎么说:事物或方法所发挥的有力作用,
阿哟,这一听,简直太抽象了!这就好比让媒婆描述你的相亲对象长的怎么样:小伙子看起来挺老实的,抽象但又很清晰!大家看下面两个例子:
第一个-刷新,无论是图标还是文字,我们的预期是点击之后就会实现在当前状态/页面的数据重新获取

第二个-支付。支付也是一个功能,相比较刷新而言是一个复杂的系统的功能,但是它无法通过一个按钮来实现功能的全部作用。
很多同学在做信息架构的时候就很懵逼,那我要梳理的是按钮呢还是这样的功能呢?我好乱啊。当然,信息架构肯定不是功能的树状图堆砌那么简单啦,那个顶多叫做功能分类,信息架构需要包含更多的业务逻辑和状态逻辑。
所以在这里就有三个结论:
有简单有复杂,但他们都需要通过外部的、具象的元素来实现其作用。
还有滑动、长按、甚至神经控制等等,如果大家玩过赛博朋克2077这个游戏就知道,义体的控制很多来自于大脑和神经,那么这些功能肯定不需要点击这样的操作行为啦,所以也不存在按钮。

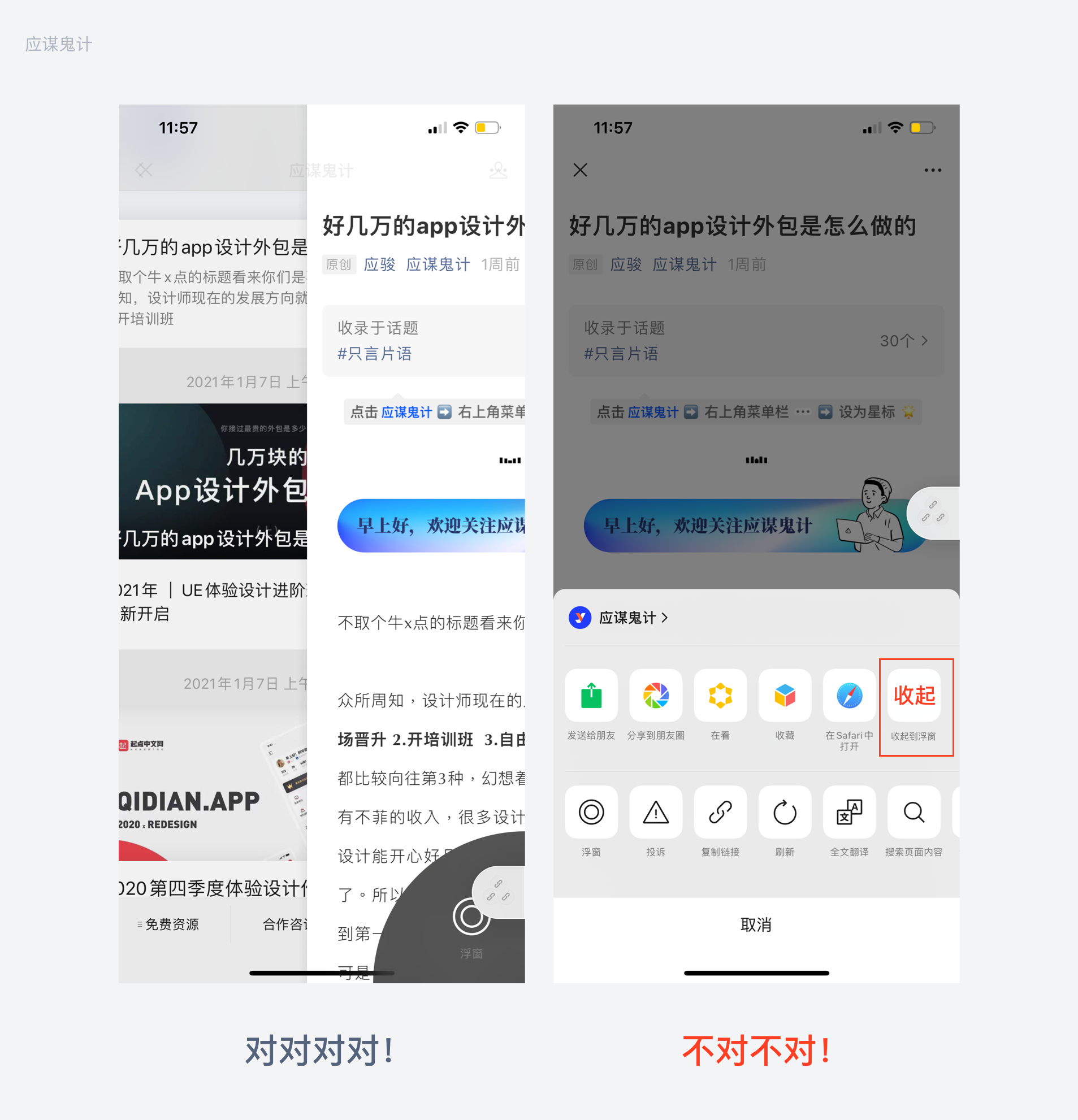
我们在做设计的同时要思考,一个功能可以以什么样的形式存在,要满足高效、简约、符合心智模型等约束条件,比如做一个翻页,没有人会在app界面中设计一个下一页的按钮,抖音切换视频也不会出现一个按钮用来切换到下一个视频,再比如公众号文章收起需要通过滑动到指定位置,而非设置一个按钮。

以后再让你设计一个功能就不要直接做出一个按钮喔
想把设计做的出彩一定要满足两个条件:1.符合常规认知 2.超出常规认知
听起来有点玄乎啊,第一眼看心知肚明,第二眼看我x,这个牛逼啊。
那其实我们在做UI设计的同时也可以多些创意和想法,不要被惯性思维和熟悉的手法所困扰。有时候你想做一些创意设计但总是被“不统一”这样的理由所驳回,麻烦把这篇文章转发给驳回你的人,很多有意思的设计都被淹没在这些“风险”提示里了。
比如网易云音乐这里的tab,大家都知道tab的样式和其交互方式,还有和segment的区别,那么如果既不想用segment样式又不想让用户进行所有滑动怎么办?

没错,他们在这个地方用了竖线隔开了,重新感受一下,是不是可滑动的感觉变弱了呢?
还有卡片设计中如何添加标签可以更顺滑,如何让一个按钮自然的融合到另一个模块里。

排版是否可以用异形设计,例如个人中心

我看到很多同学正在体验各种各样的产品,然后把一些不错的案例摘录下来进行分析,我觉得这是一件很好的事,我在2年前就鼓励大家这么做,因为这个也是作为一个UI设计师的基本功,除了视觉创意的积累以外也要有交互案例的积累。
但是我发现很多同学有点南辕北辙了,我们需要收录的是一些优秀的案例,何谓优秀呢,指的就是令人惊喜的功能,而非本该具有的或者无差别的功能(可以了解一下kano模型,这里不细说)。另外就是需要有分析的能力,不是什么案例都是优秀的,有些可能存在着不好的体验。俞军在其产品方法论中提到:用户价值=新体验-旧体验-切换成本,所以价值大不大取决于新体验是不是足够好。
现在看到的就是可能这个产品把字加粗了,也能写出一大堆分析这个加粗的好处,或者一个卡片设计就能写出非常有亲和力,信息更聚焦这样空洞的词汇,这对于我们积累案例没有任何的帮助。
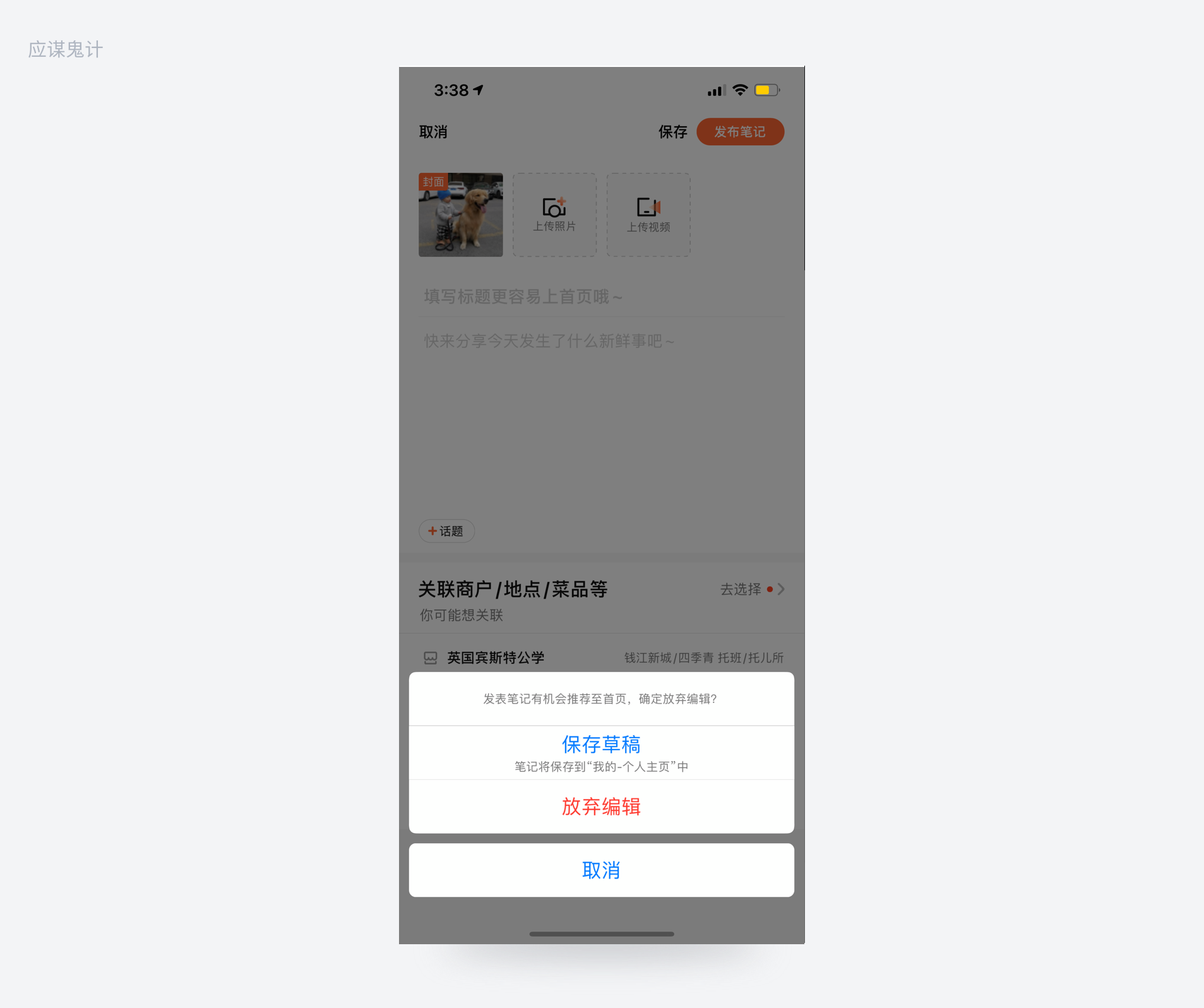
例如以下的案例,在编辑状态返回系统会提示,从而滑出Actionsheet。如果不做用户体验会很差,但是做了,用户并没有很惊喜,这就是一个必备的功能而已,所以对于一个案例到底是否优秀我们需要尽量客观的看待。

所以很多交互案例并不是不好,而是还没有达到能够被我们收藏的地步,如果没有撩到你的心,那我觉得咱们就矜持一些。
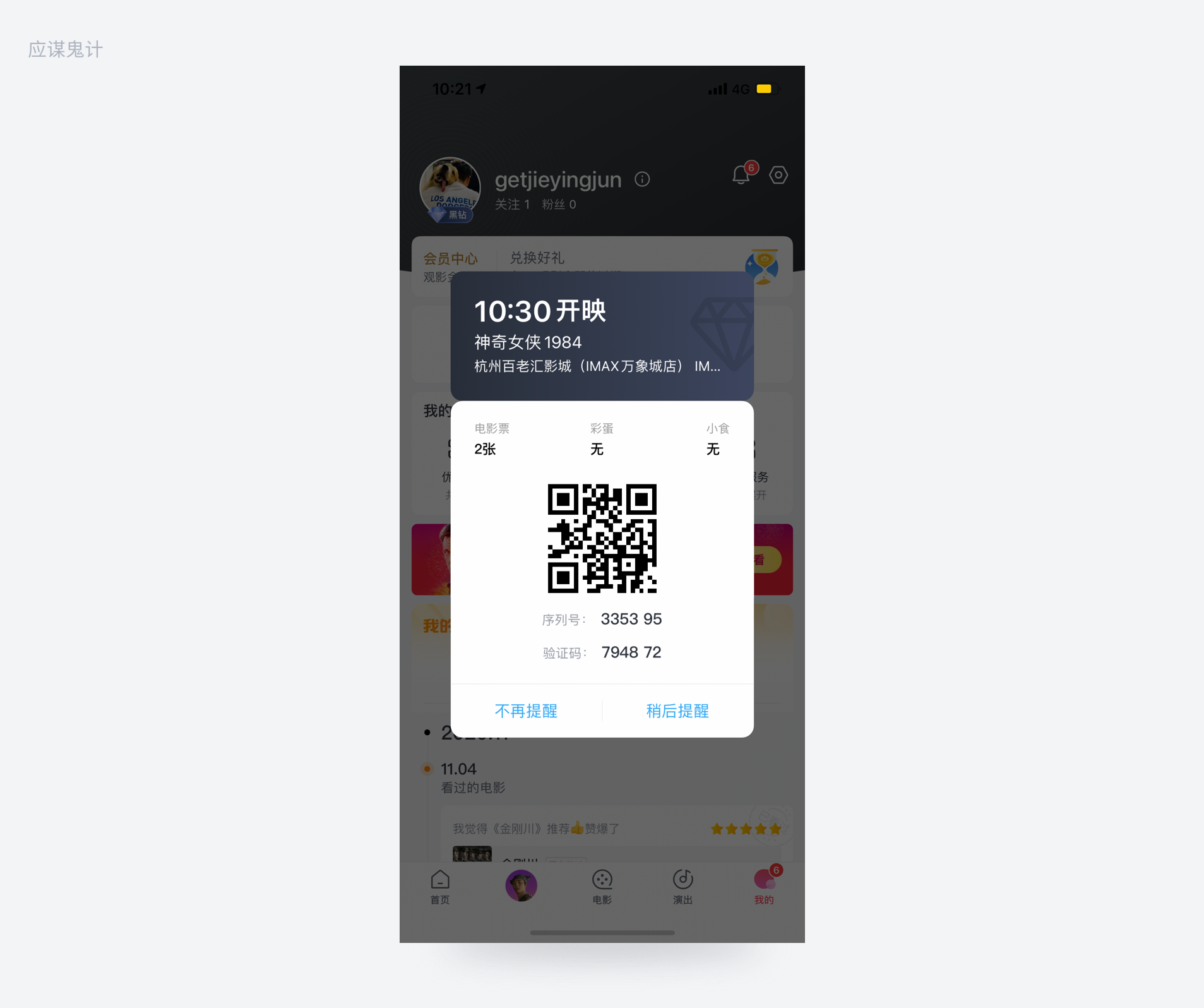
那什么是一个比较好的交互案例呢?好的交互案例一定是更近一步解决问题和深入场景的,比如我们在场景分析过程中对于预判这个概念的理解,例如行动按钮前置、替换、引导等等,例如像电影app在近电影放映前弹出取票码一样,这个功能如果不做,用户体验不会很差,因为依然可以找到这个二维码,只是用户想不到居然还可以这样做,但是一旦研发出来,用户会觉得非常惊喜,这种就是优秀的体验设计。

再比如有些你可能觉得体验好的案例其实还没分析到位,就像高德地图在到达目的地时会给你很多场景的补全和选择,你肯定认为这很人性化啊,但是我在有一次使用“原路返回”功能的时候犹豫了。高德确实在帮助用户解决问题,但是在这里显然细节有待商榷。

很多用过这个功能的同学会发现“原路返回”的文案是有歧义的,功能是好功能,正不正紧就看文案了。来,我们解析一下场景:用户a通过高德地图导航到地点x,路上非常拥堵,好不容易到达目的地后需要返回起始地,这时高德提供了一个“原路返回”的按钮,他要不要点?
为什么说这里有歧义呢?
1.如果用户开始的行驶过程很拥堵,你告诉他原路返回,他的潜意识会觉得原路返回是不是也很拥堵。
2.原路返回到底是不是最佳路线,因为有时候来回路线的最优解并不是同一条马路的左右两侧。
所以,人是好人,正不正紧俺们也不知道。总之,这个文案让我不得不重新导航。
小结一下,优秀与否需要亲自深入的体验,并且结合上下文、用户、业务多角度的考虑,并非自己没见过的就是优秀的设计,咱们宁缺毋滥,提高自己的标准。
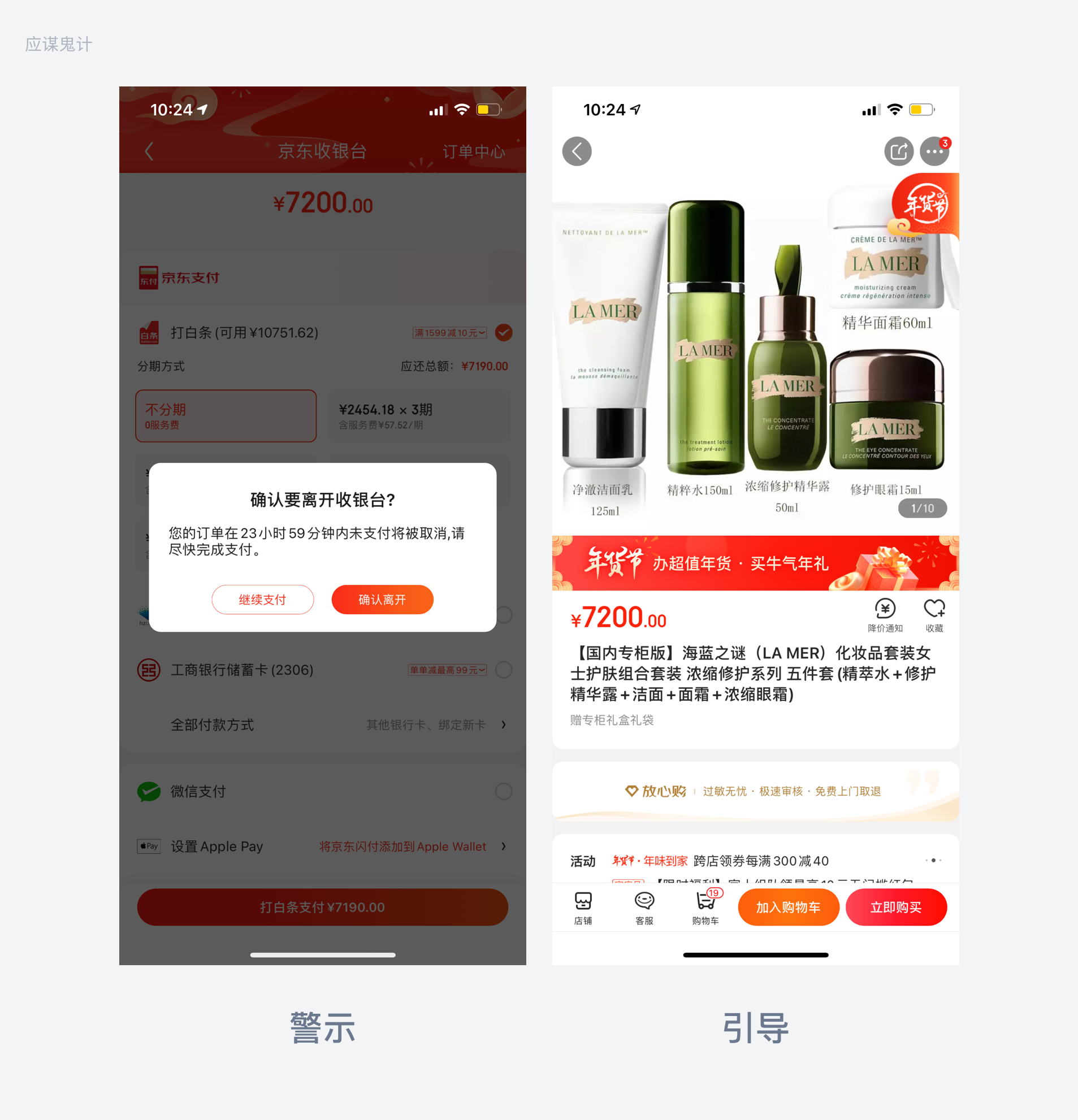
很多人一听到转化率就会把它和操作步骤关联起来,只要能减少用户的操作步骤和缩短任务路径就可以提升转化率。这个想法不能说全错,但也不能直接运用减法去当作提高转化的手段。
不用管这人是谁,大家可以理解为能量守恒定律,也就是说在所有内容(功能、信息、元素)不变的情况下,步骤越少,单个步骤所承载的内容也就越多。比如你有100个球,给你5个盒子,平均每个盒子放20个球,但是如果拿走一个盒子,平均每个盒子就要放25个。
表面上盒子少了,但是每个盒子多出了5个球,这就意味着原来简洁的界面包含了更多的信息内容需要用户去理解、操作、判断。那我们可以说减少步骤就是提高转化率吗?显然不行。
比如我们看到马蜂窝和12306在购买车票流程中的表现:
马蜂窝
1.输入起始地目的地
2.选择出发时间
3.查看车次列表并选择
4.查看车次详情
5.选择座位类型、添加乘客信息、选择座位
6.确认订单
7.支付
12306
1.输入起始地目的地
2.选择出发时间
3.查看车次列表并选择
4.查看车次详情、选择座位类型、添加乘客信息、选择座位
5.确认订单
6.支付
大家可以看到马蜂窝比12306多了一个界面,他们把查看车次详情单独用一个界面设计了,而12306则是座位类型、详情、乘客信息、座位选择都放在了一个界面,表面上看好像步骤确实少了,但我们能看到像第三方的购票软件还有其他购票的选项,例如极速订座、车票+酒店等,所以在这个场景中需要展开展示给用户,那么如果把这些都放在12306的确认订单界面就会非常拥挤,而且选中状态也很不直观。所以最好的解决方法就是拆成两步。


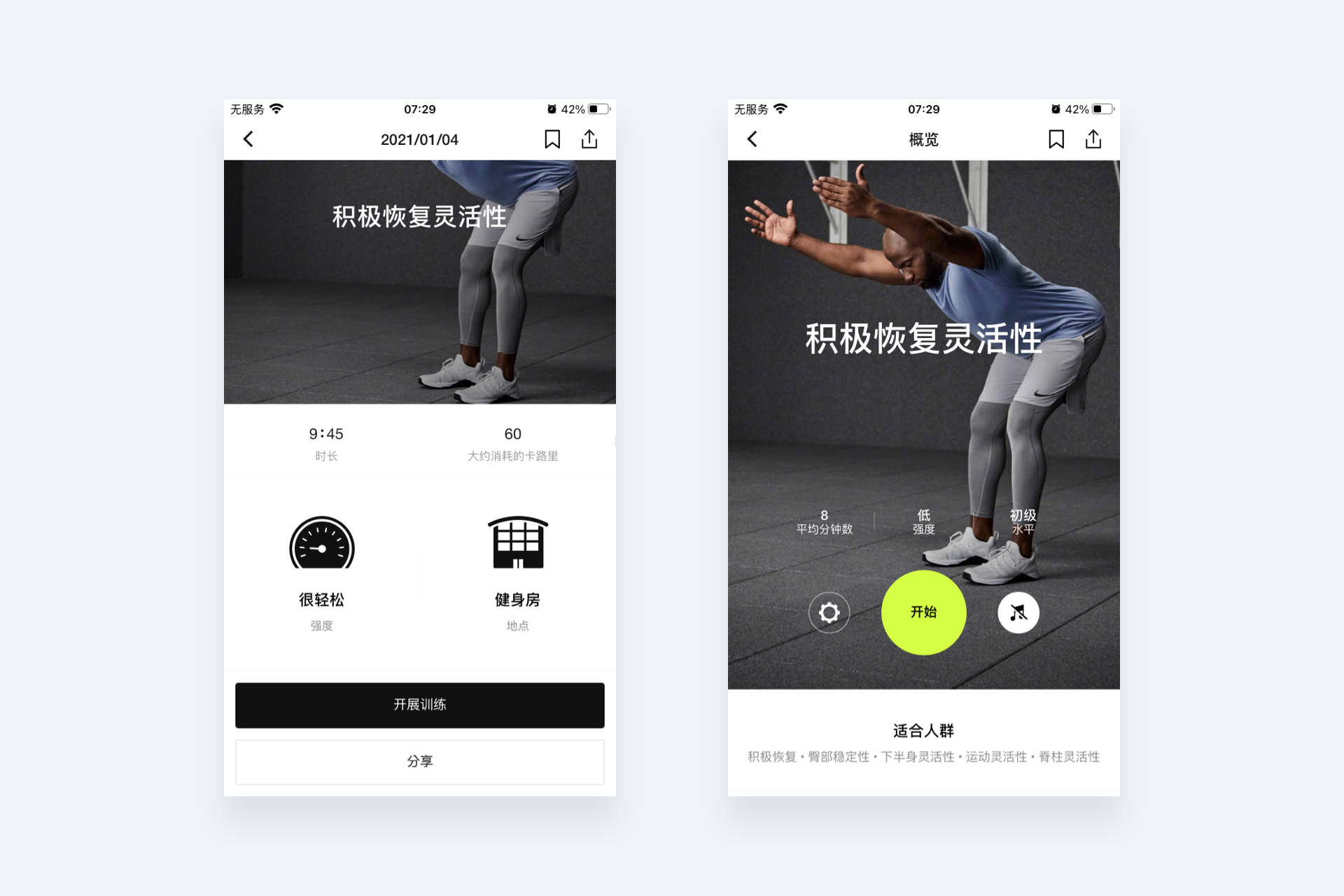
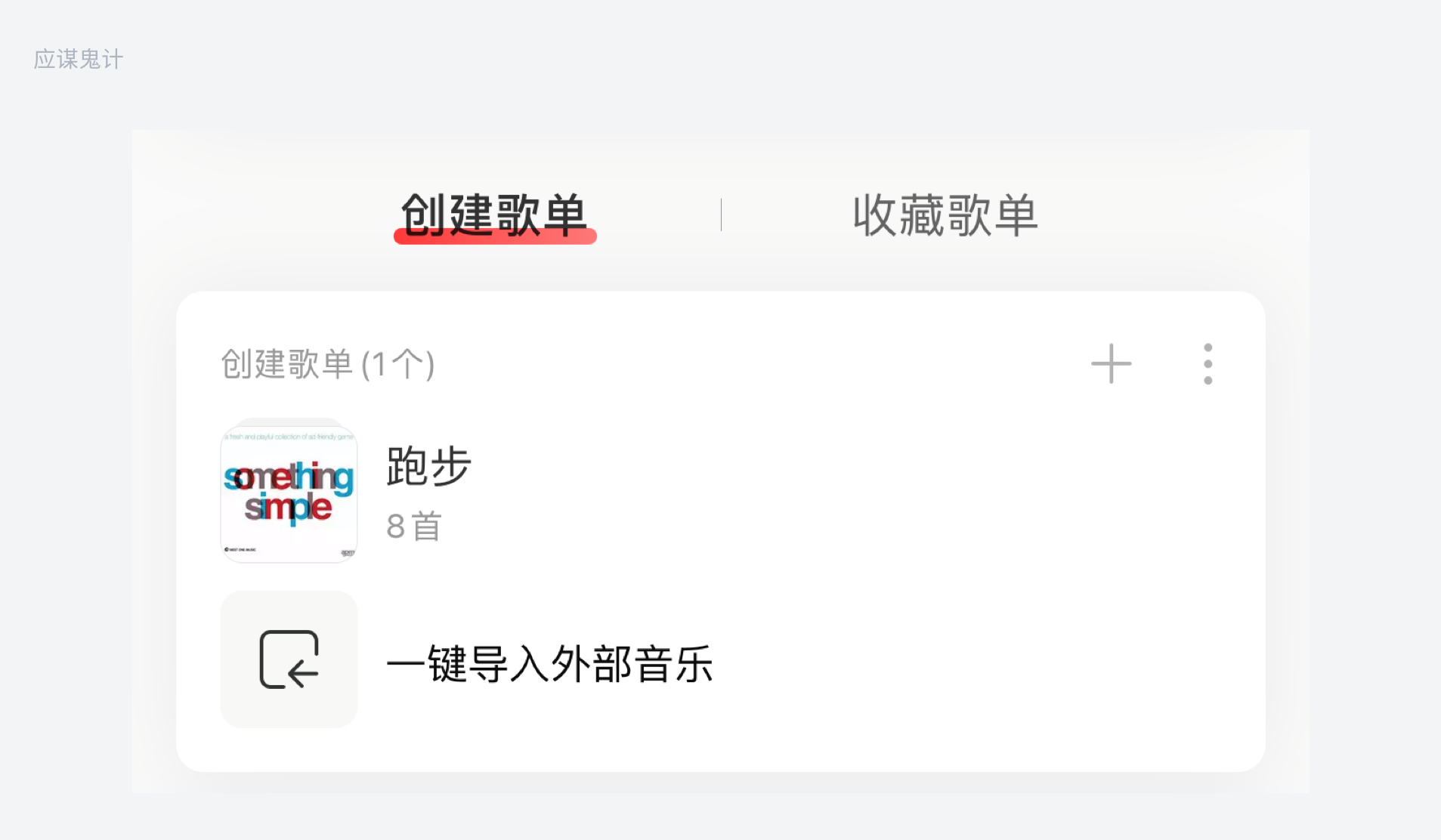
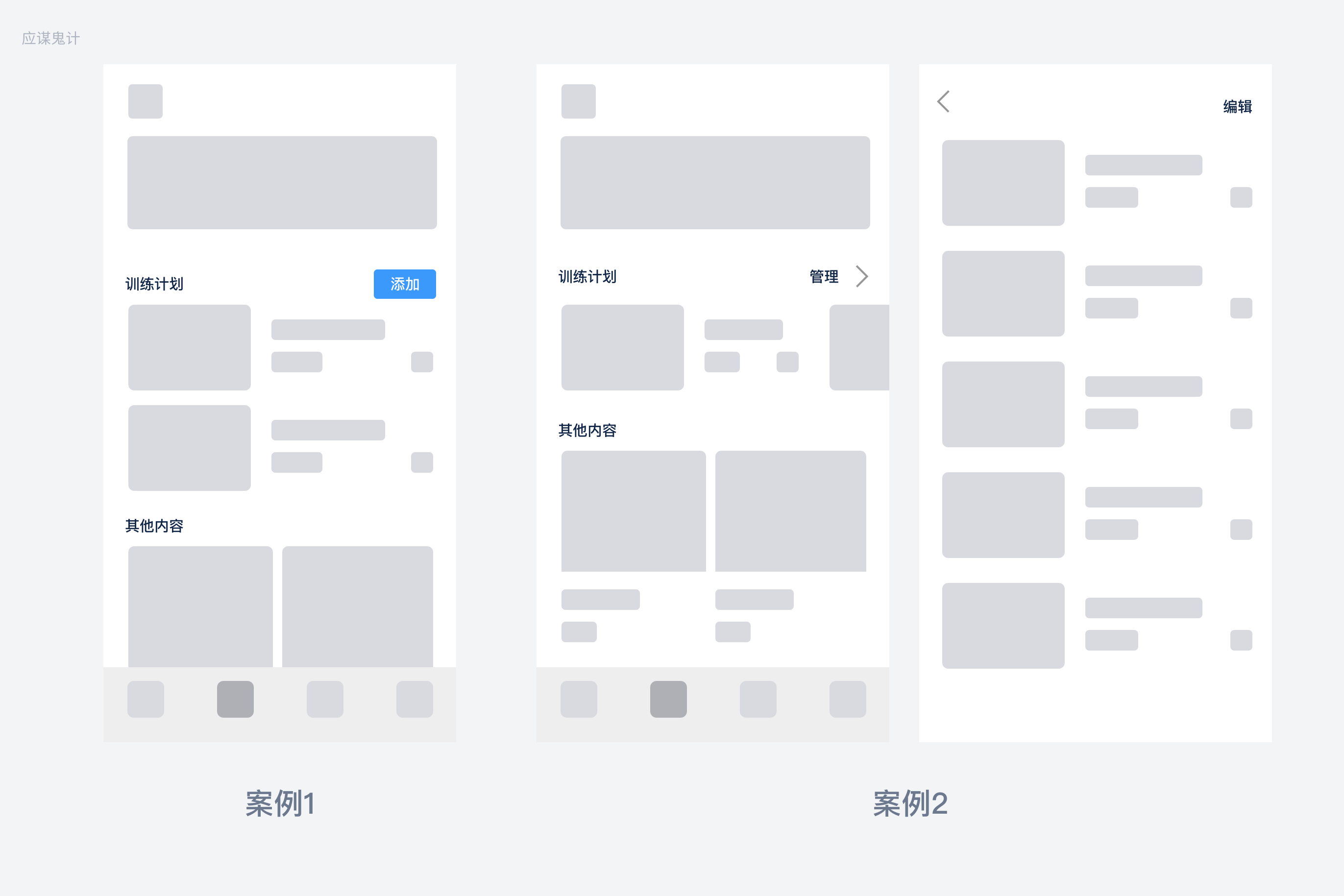
再来看个例子,在某个产品的1级界面中,有一个添加训练计划的功能。左边是在1级界面中露出直接添加的按钮,并且添加成功后在1级界面直接展示。右侧则是进入二级界面进行添加。在步骤上来说显然左侧案例的步骤更短,那我们可以说左侧的用户体验、任务效率就更高吗?

对吗?大家可以思考一下。
显然不能直接说正确与否,因为我们缺少评判的标准和案例的背景对吧。首先左侧案例在添加任务流程中确实占优,但是对于需要频繁增删改查的用户而言就很不方便了,而且一直添加就会使首页下方内容推到很底部大大降低了曝光。而右侧的案例则更适合用户进行批量操作。
所以路径的长短并不能直接表示转化率的高低,那么有哪些情况可以缩短路径达到提高任务完成效率的目标呢?
1.减少步骤后不影响用户对界面和内容的理解
2.减少步骤后内容信息依然符合场景,不冲突
3.需要实时检查任务结果
4.有足够的版面可以进行内容合并
5.合并后对任务目标不会造成歧义
比如下面这个案例,一个书籍分类搜索原本的2个步骤是可以合并的,因为在原来的版本中,用户如果想切换更高级别的分类需要退出再选择,而一个界面其实就可以实现3级联动的效果,当然仅限于这个案例,根据业务不同我们需要对这些多层级、多类目的分类做更多的考量。

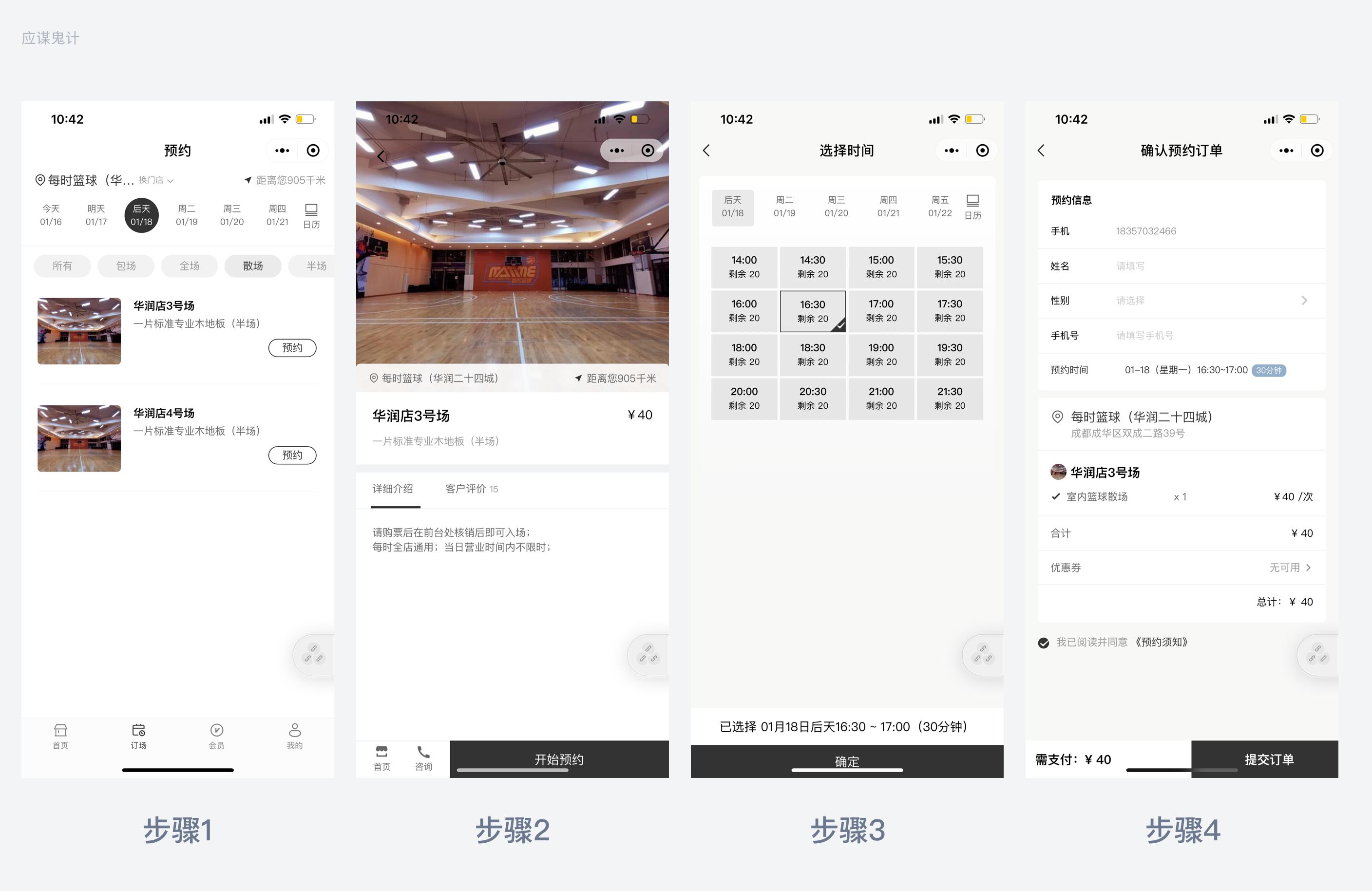
再来看一个案例,下面是一个预定篮球场地的流程,在这个流程中有几个关键的节点:场地类型、日期和时间,因为篮球场地和老板需求的特殊性,所以我们不横向去比较,我们可以来看看下面这个小程序的流程,预定步骤一共5步
1.时间和场地的选择
2.查看场地详情和说明
3.选择具体时间
4.确认订单详情
5.支付

我们先不讨论里面信息字段是否合理(最后确认订单还要填写性别和名字是什么鬼,打个球还要查家底吗),我们先来看这5个步骤是否可以简化。
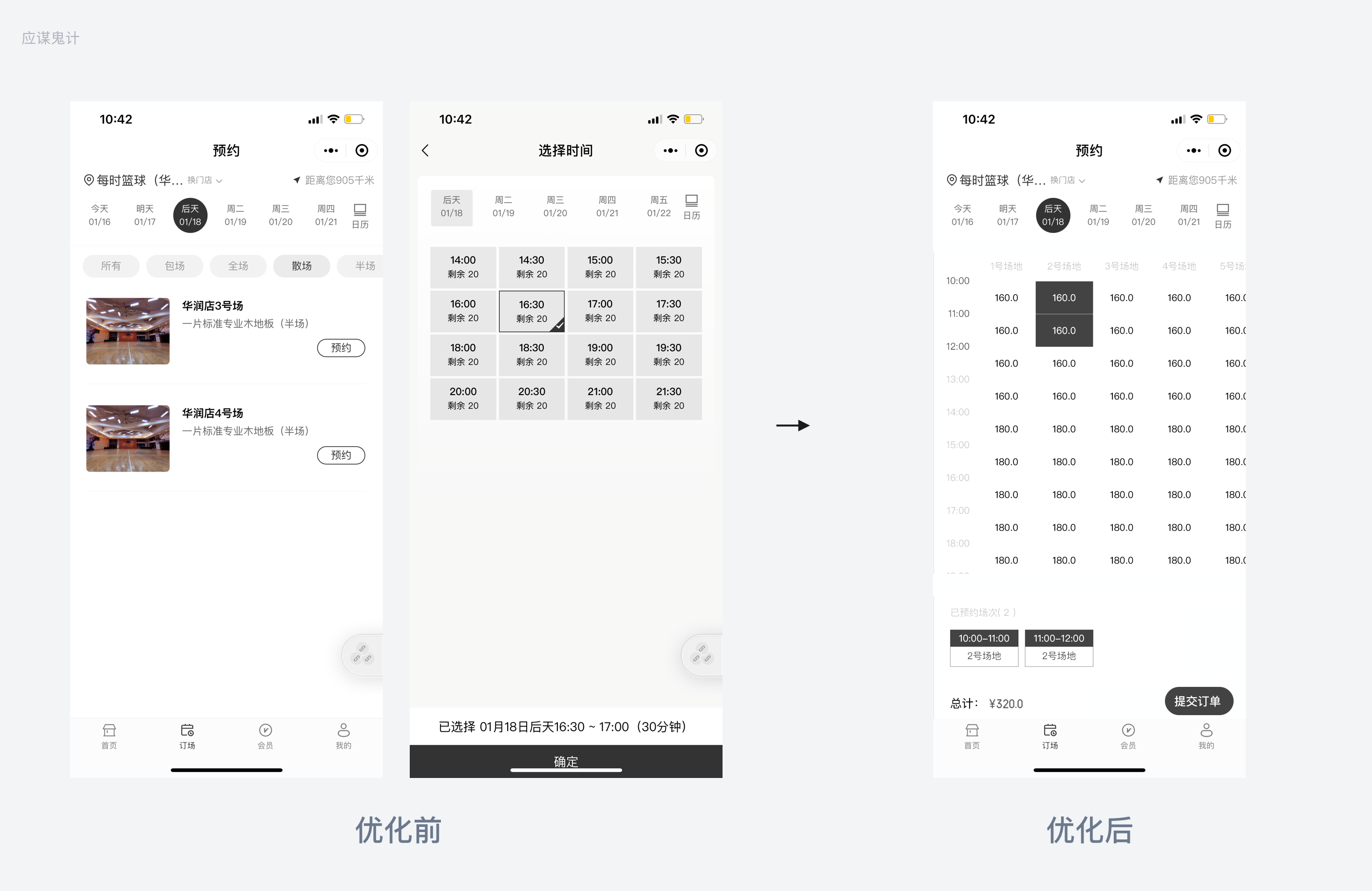
一定是可以的,首先,日期和时间是属于同一纬度同一场景的信息,我在几月几号几点预约一个场地,这和看电影就完全不同了,每个电影院排期不同所以不能先把日期和时间都选了,但这里是可以一起选择完成的。那么第三个步骤完全没有必要,直接和第一个界面结合即可。

另外,不要被先入为主的样式给蒙蔽了,场地一定要做成列表吗?除非特殊场地,每一个半场其实都是一样的,可能在光线和设施上有些区别,但是对于经常打球和第一次预约的用户来说其实没有实质的区别,所以这里可以用宫格形式替代。
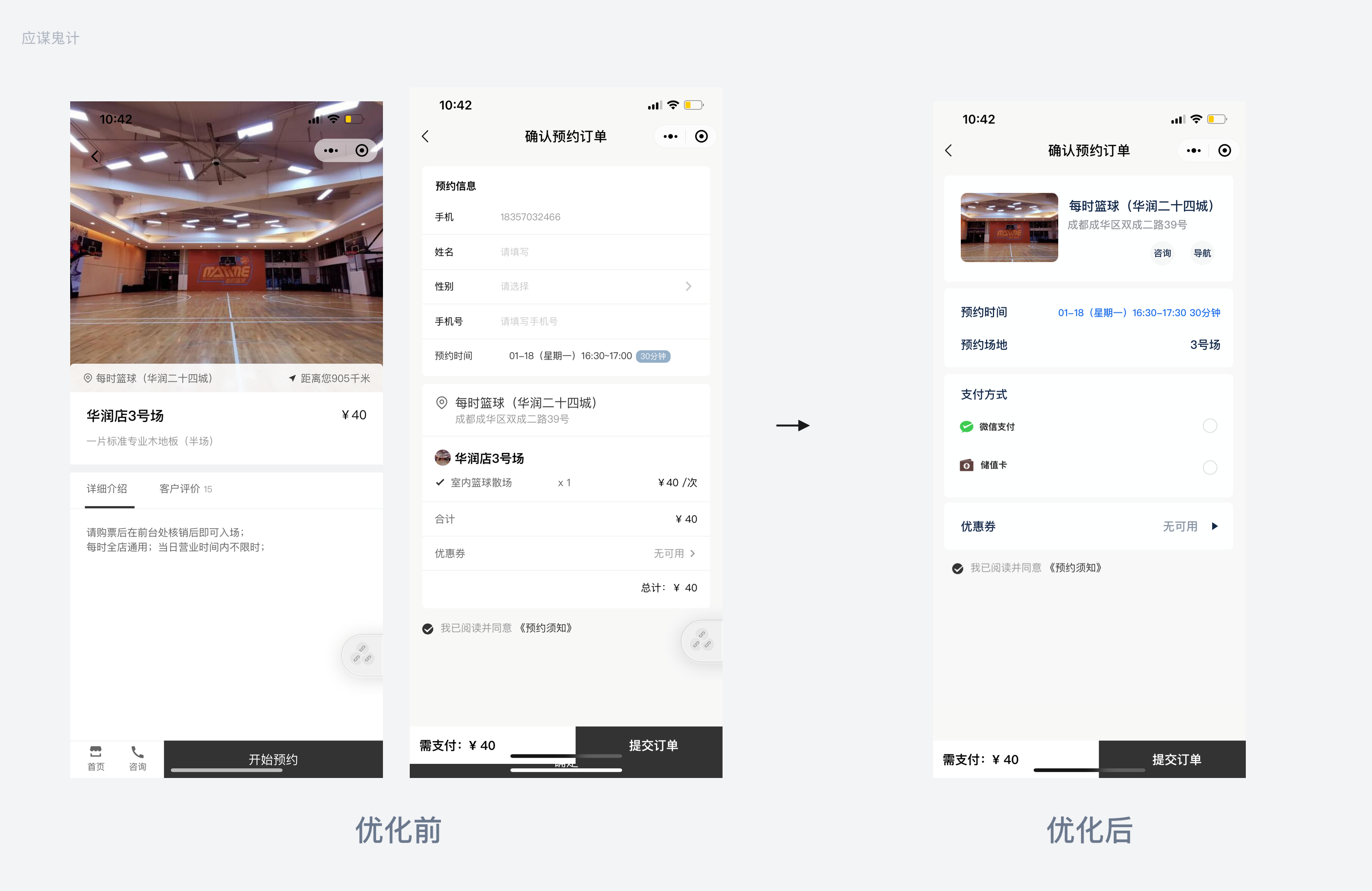
然后查看详情和说明个人觉得也比较多余,经常预约打球的用户已经非常熟悉场地了,对于新用户来说也只是看一下场地的环境,所以这个页面本身内容就不多,所以可以直接和确认订单详情结合,将确认订单页的内容做减法。这样是不是整个流程减少了两步,大大的提升了任务完成的效率呢?

每个人都有自己的惯性思维和刻板印象,有时候能帮助我们更高效的完成任务,但有时候这些潜意识的反应也会让我们深陷泥潭而不自知。只有当我们深入剖析一个问题时,才能发现其本质,适当让自己保持批判性思维是有帮助的。
文章来源:站酷 作者:应骏
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
最近在社群里有人问,有什么总结和复盘的经验吗?感觉自己表达能力很差啊。今天,彩云就跟大家分享一些我的经验,希望能帮到有类似问题的朋友。

以上类似的问题,相信不少朋友都遇到过:
1)明明自己做的设计不差,但不懂得怎么去跟其他人推进自己的方案
2)明明自己已经很努力,设计能力也不差,但总是被其他能说的同事占了主导
3)项目做完了,不知道怎么复盘和包装,跟面试官介绍项目的时候感觉讲不出亮点
复盘表达能力在职场中的作用不用多说,大家都懂,那如何提升呢?我给你支几招,绝对好用:
1)善于记录,把想法转化成文字
2)做事多想想附加价值
3)多跟别人分享,输出倒逼输入
4)学会模仿,掌握说话的节奏
5)复盘的具体操作
复盘和表达其实是2个能力维度的事,一个是文字总结提炼能力,一个是语言组织表达能力。所以,我在平时会有针对性的去做下面这些练习,分享给大家。
脑子中的想法和口中说的话,往往是比较零碎不系统的,而文字则让你有更多时间思考和梳理。不管是从逻辑性还是简练程度上,文案能力都会更加能锻炼一个人的总结能力。
可能从一开始让你写大段的文章对很多人来说,是很困难的一件事,但你可以从小事开始。比如每天写总结,记录自己的想法,这些想法可以来自于学到的知识、突然的灵感或者对某件事的看法等等。
关于记录,我一般先快速写下当时的想法,几个关键字,句子不通顺都没关系。但一定不能拖延,要不然过了那个时刻,你可能就觉得好像没啥值得记录的或者干脆就忘记了。等写的差不多了,再回头来调整语句,调整逻辑问题,就跟设计做改稿一样,当时记录的是初稿,然后再不断优化就好了。切忌完美主义者,动手记录更加重要。

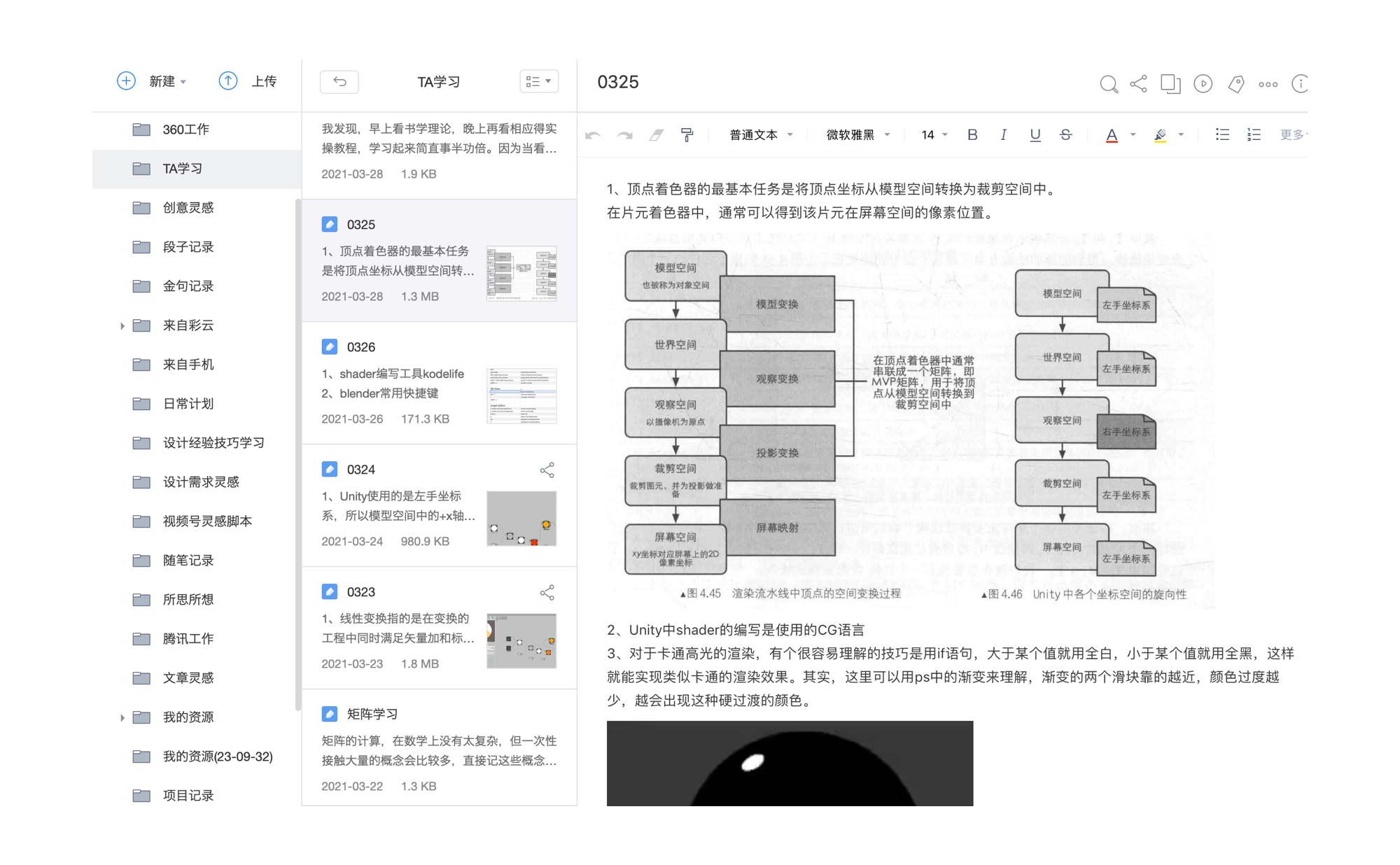
我自己是从毕业以来一直保持着记录的习惯,而且随着写的量越来越多,写的速度也是越来越快。比如这段文字,就是在班车上20多分钟内写下来的。

高质量的记录内容来自哪里?除了完成需求外,多想想这件事做完之后,还能给自己带来什么其他的价值没有?比如产品让你做一个设计需求,做完它并过稿是最基本的要求,因为这部分是交换工资的价值。那还需要去思考,如何通过这个需求去放大价值。比如,这个需求能不能成为自己作品集中的一个作品?能不能把这个需求总结成一篇文章?能不能把这个需求做出亮点然后成为自己出去分享的案例等等。

如果答案是肯定的,有时间的话,一定要去达成后面的这些增值的部分。如果是有这些目标的话,你可能就会很自然的去记录过程中遇到的问题,思考需求的前因后果,记录最终的数据等等,因为你可能将来某一天要出去跟别人讲的嘛。
通过这样的动作,就能加深对需求本身的理解,也就是所谓的深入。有了这些记录和思考,让你再去写一篇总结也就是水到渠成的事了。
把自己的想法讲出来给别人,其实是一个非常考验人的事。不知道大家有没有这样的感觉,明明这个项目是自己从头到尾跟进的,但让你完整的跟别人讲出来却发现很有难度。

要跟别人讲明白一个道理,就必须自己真正理解透彻才可以。这就会倒逼你,真正梳理好自己的所学。而当你真正跟别人讲过一次之后,关于这个知识点或者项目的细节,你会印象深刻。
我习惯在学到一个新的知识点后,兴奋的找同事朋友们去分享我的收获,一方面是能加深自己对知识的理解,进一步巩固所学,另一方面也想锻炼自己的表达能力。
演讲也是需要练习的,没有谁天生就擅长,讲的多了,应变能力、总结能力都能提上来。
表达能力怎样提升?模仿是一个很好的方法。我自己经常会去看一些大佬的演讲,像俞敏洪的演讲我是非常喜欢的。然后还有TED的演讲,佩服他们能在短短5-10分钟内,把一个内容很好的讲完,并且听众还容易理解。
学习大佬们在什么情况下会停顿,如何与观众进行互动,甚至包括演讲时的姿态,表情,手势都可以模仿和研究。听的时候,带着目的去观察,相信能学到很多平时不注意的细节。

注意说话时的停顿和语速,可以理解为设计中的留白和行距。好的留白间距,能使得读者获得更好的阅读体验,演讲也是如此。但说的容易,做起来难,如果缺少练习,在实际的汇报、述职或公开演讲中由于紧张或者其他状况,很难让你从容应对。
这部分也是需要对应的学习和练习的。
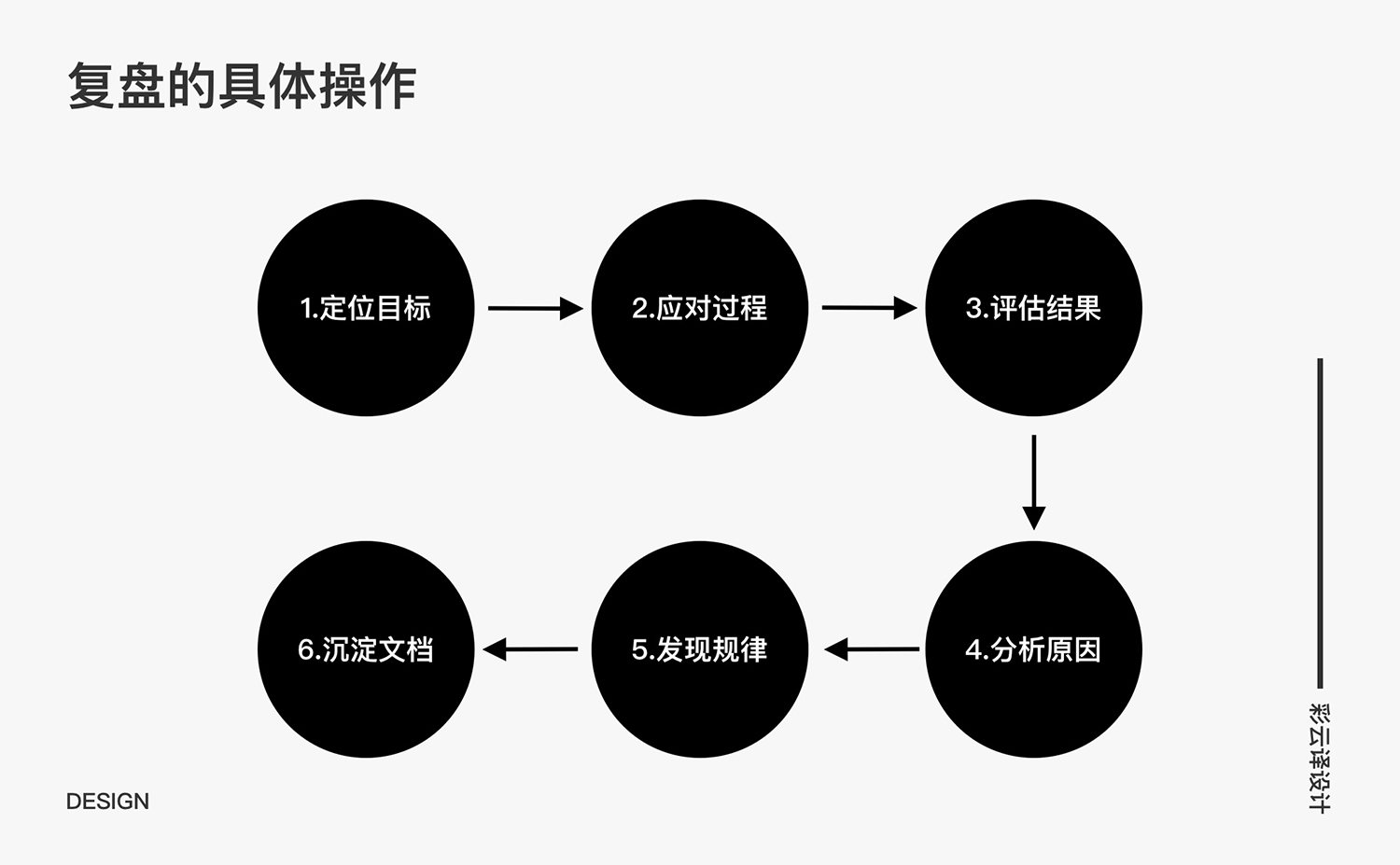
针对实际项目,一般可以从以下6个方面来进行复盘:

1)定位目标
从前面说的记录中,或者可以咨询产品、运营,某个具体的需求目标是什么,从产品维度,运营维度,设计维度等多角度进行目标回顾。
2)应对过程
简单说,就是自己遇到这个需求后是怎么去解决这个问题的。仔细思考自己的应对过程,并分析过程中有没有可以改进的点。
3)评估结果
最终的结果,有没有达到预期?是好的还是不好的,把一些数据和用户评价拉出来,作为结果。
4)分析原因
不论结果如何,都应该分析其成功或者失败的原因,从过程中的每一个环节去思考,这些经验都是最宝贵的。
5)发现规律
从原因中找到规律,这个规律也就是所谓的方法论,这些方法论是否具有普适性,也就是你得到的这套经验能不能复用到其他项目中,或者没有做过此类项目的设计师拿到你的方法论,能不能很好的复用你的经验把项目做到你这样的结果或者是能做的更好。
6)沉淀文档
最终,把这些方法论、设计规范、经验教训等等,以文档的形式记录下来,就完成了一个真正的完整项目沉淀。这些也是设计师做需求时的一种价值放大,很多优秀的资深设计师都擅长做这件事。
在面试或演讲时,也应该按照这样的逻辑顺序去讲你的项目,心里有谱,讲话才靠谱。
复盘和演讲,在职场中都是非常重要的能力,但那些能说会道的人,PPT写的很厉害的人,也并非天生就如此。他们也都是后天在工作中不断的练习得到提升的。
像解决所有困难的事情一样,学会拆解,总结能力也是如此。
文章来源:站酷 作者:彩云Sky
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com