








蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发












作者:Miao_C
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发











蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发












蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发







作者:应骏
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
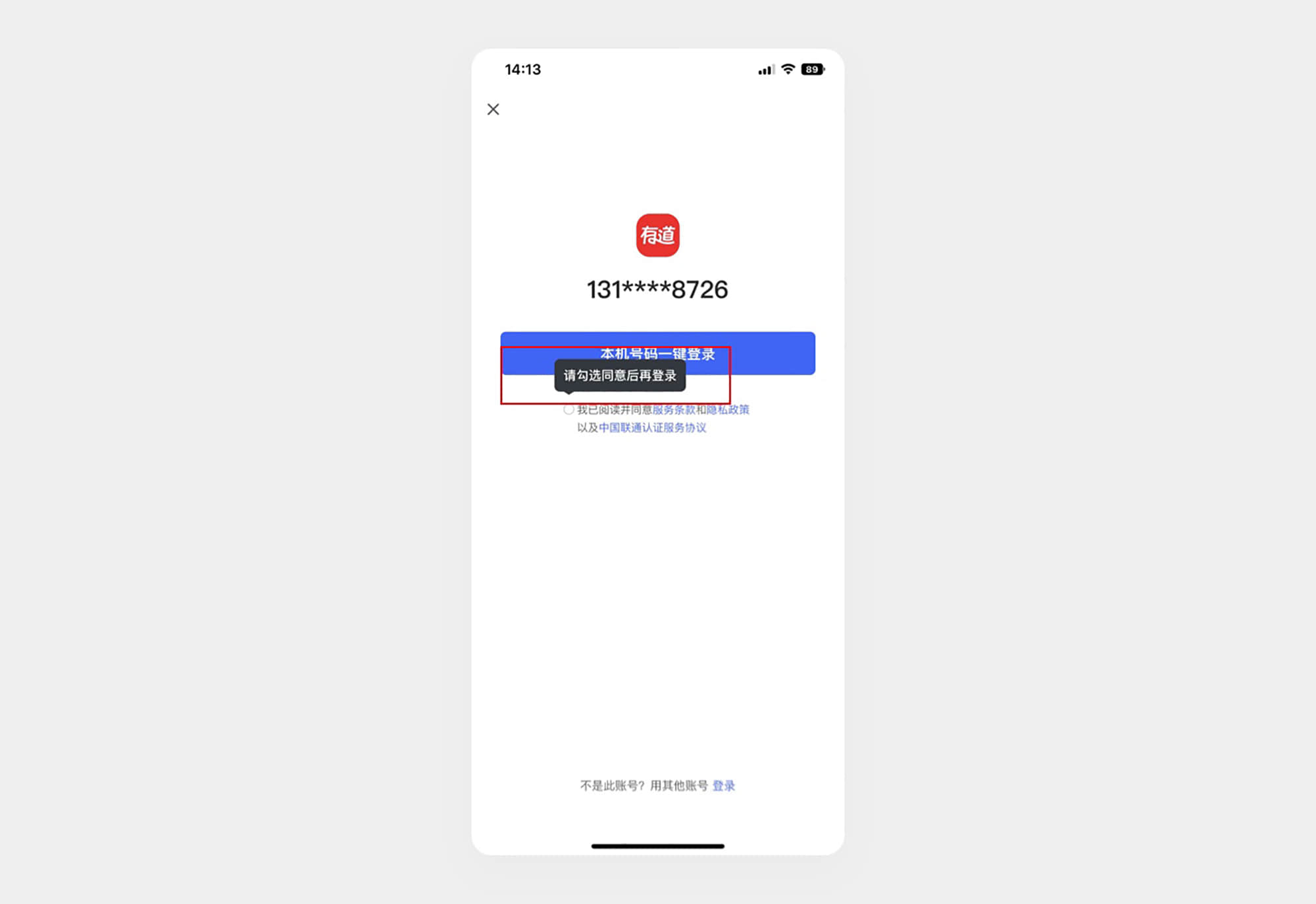
服务条款是用户在登录时经常遗忘点击的功能,当用户忘记点击时很多产品都会采用强弹窗的形式来提示用户进行选择,这种强弹窗形式会中断用户的当前行为操作,增加用户心理负担。但我们发现网易有道通过toast轻提示的样式来提示用户勾选,这样不仅可以教育用户如何操作,还不会阻碍用户操作,提升用户的操作信心与体验流畅性。

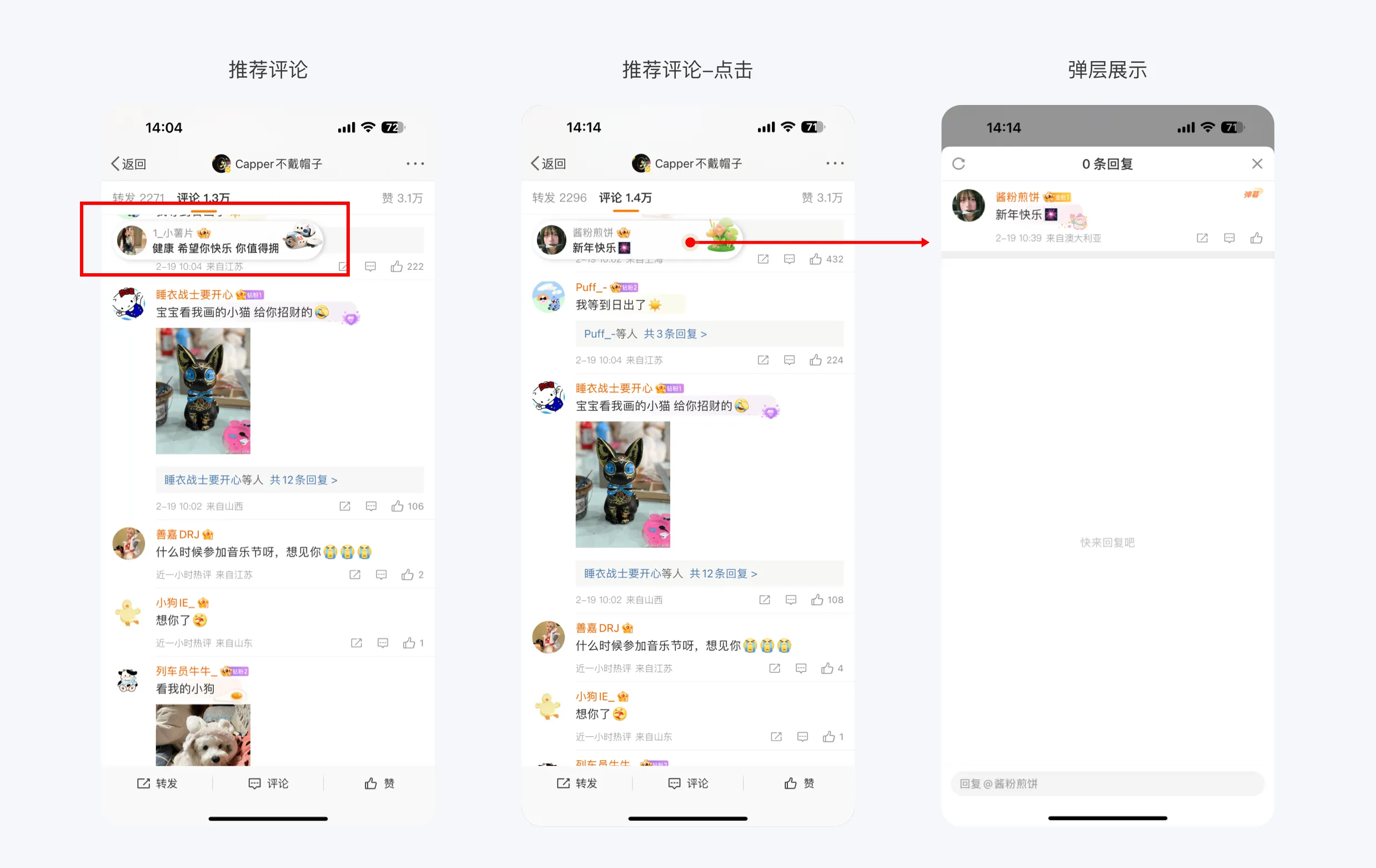
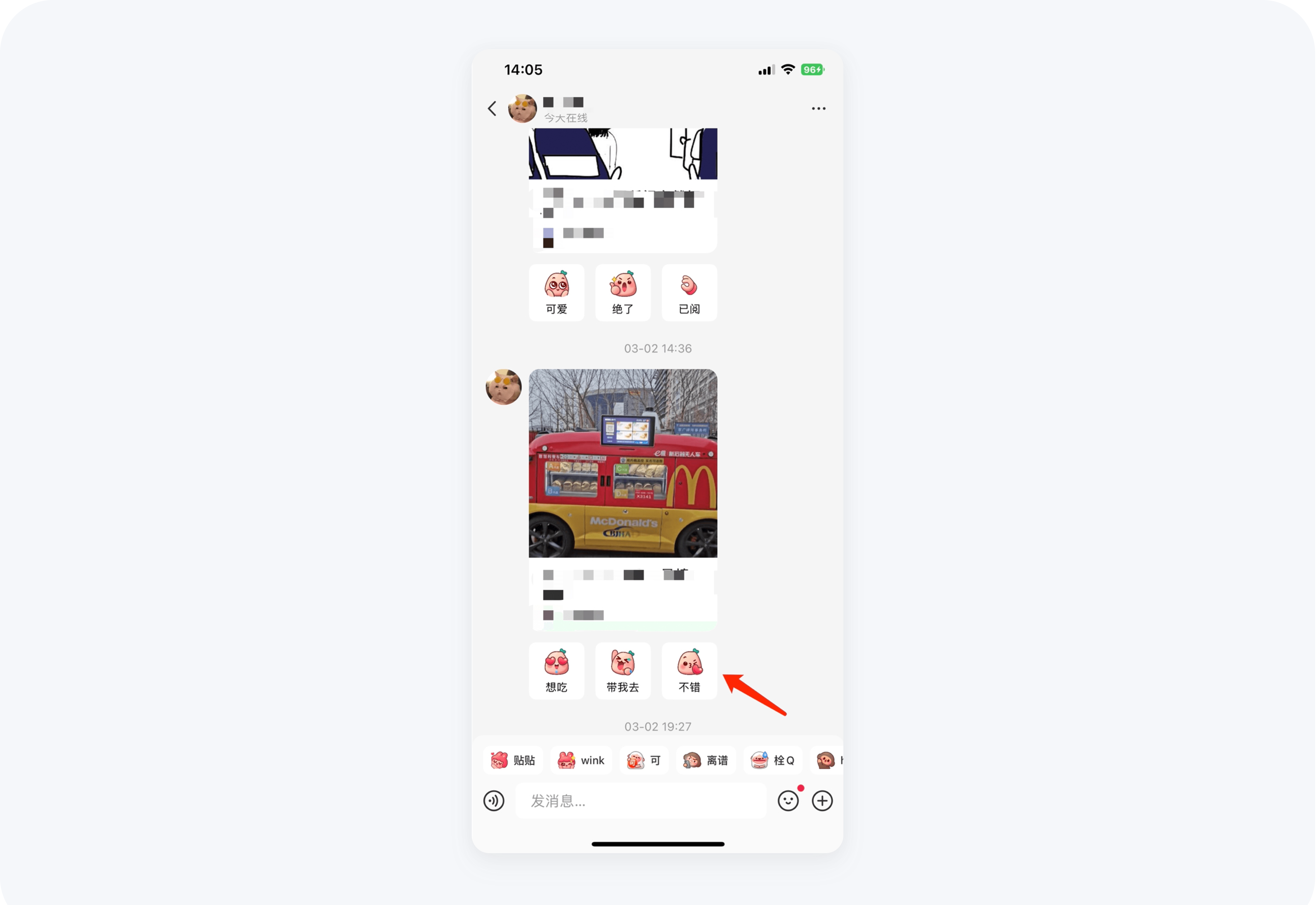
(2)小红书-来看小红书如何通过表情来做快捷回复
小红书与好友分享作品后,会在作品下方出现三个快捷回复表情,表情可以通过内容来匹配最为符合的三个表情,这样不仅提高回复率,激励分享者来分享更多的作品,还可以增加用户使用聊天功能,提高IM互动量与产品趣味性。

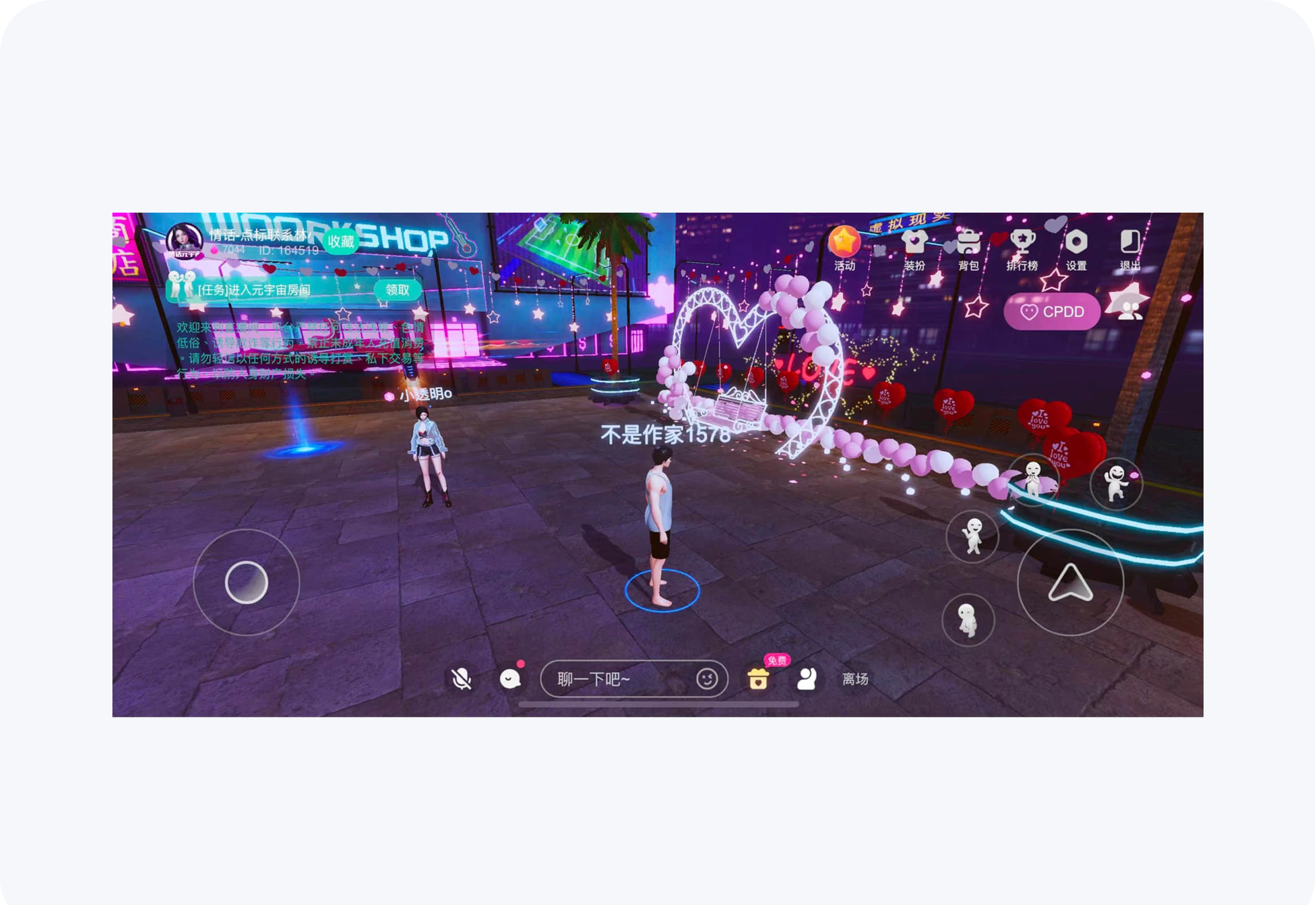
西西交友上线了一个元宇宙直播功能,把语音直播间变为了虚拟世界的形式来展现,提高直播的玩法,用户不仅可以听到主播小姐姐们的美丽嗓音,还可以在虚拟世界中进行换装与打招呼,提升直播间的可玩性与互动性,拉近主播与听众间的距离,从而增加用户停留在直播间的时长。

(4)boss直聘-薪资体验细节
大多的招聘平台薪资处理方式大多是以“K”或“万”为薪资单位,从用户角度分析“万”是中国的通用单位,对国内用户的理解成本更低,“K”是英文单词前面都有“kilo”的前缀,在国外为数字的通用单位,而且外国是不用“万”来做单位的,通常用“K”来表达薪资10K=1万,随着“K”这个单位逐渐在国内普及,和招聘市场逐渐走向海外,单位也由“万”变成了"K",不过“K”对于很多三线以下城市的人可能不理解什么意思,所以boss直聘为了解决此问题,让用户可以通过设置自定义展示用户需要的数字单位,从而降低用户的理解成本。

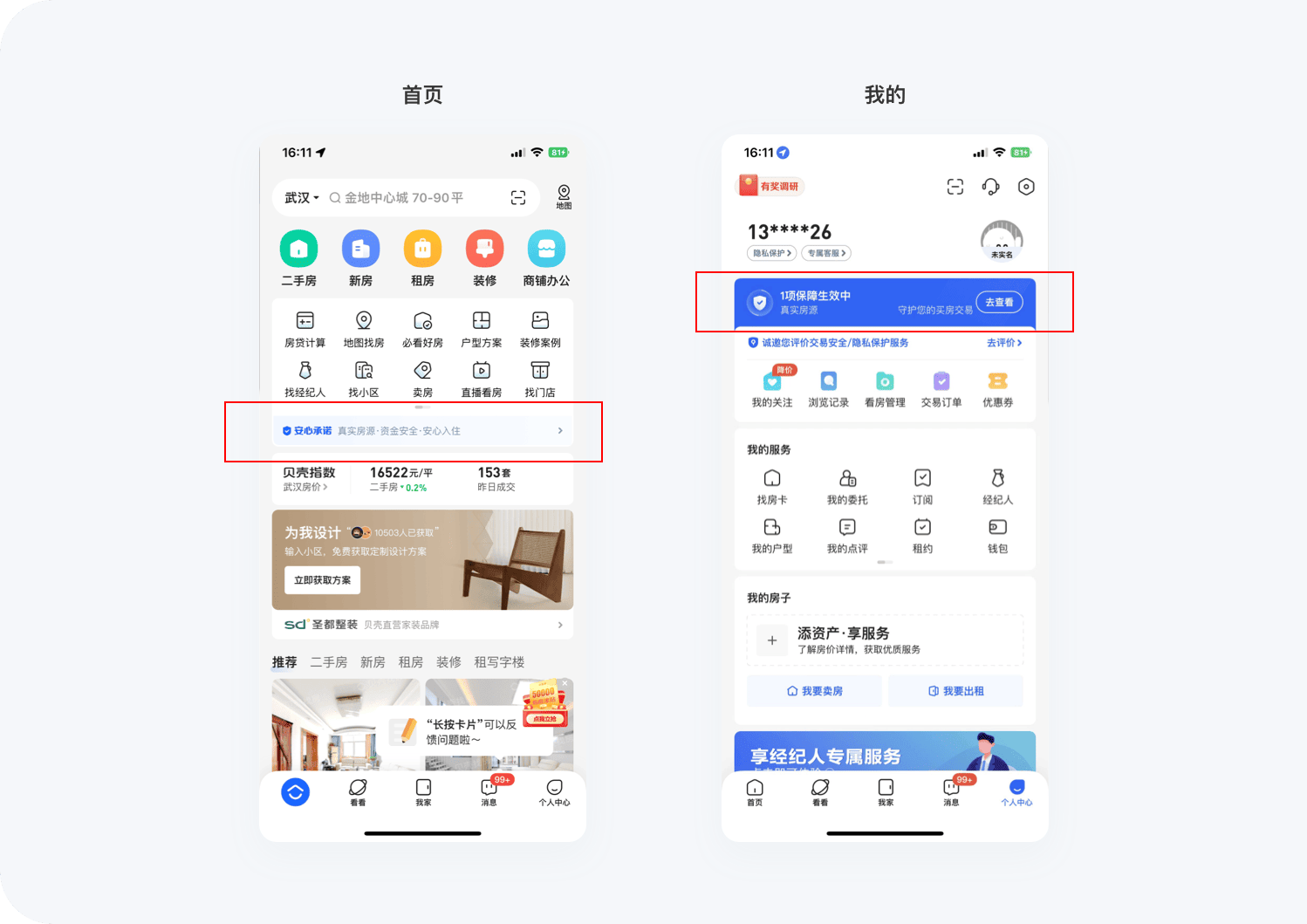
房屋交易平台最重要的就是给用户带来安全与可靠的品牌感,贝壳无疑是房屋交易产品中可靠性最高的产品,这里不仅体现在房屋质量上,在界面UI设计中也充分的体现专业与可靠,如“首页”和“我的”页面都融入了安心承诺,功能整体UI也采用盾牌为主元素给用户带来稳定可靠的感觉。

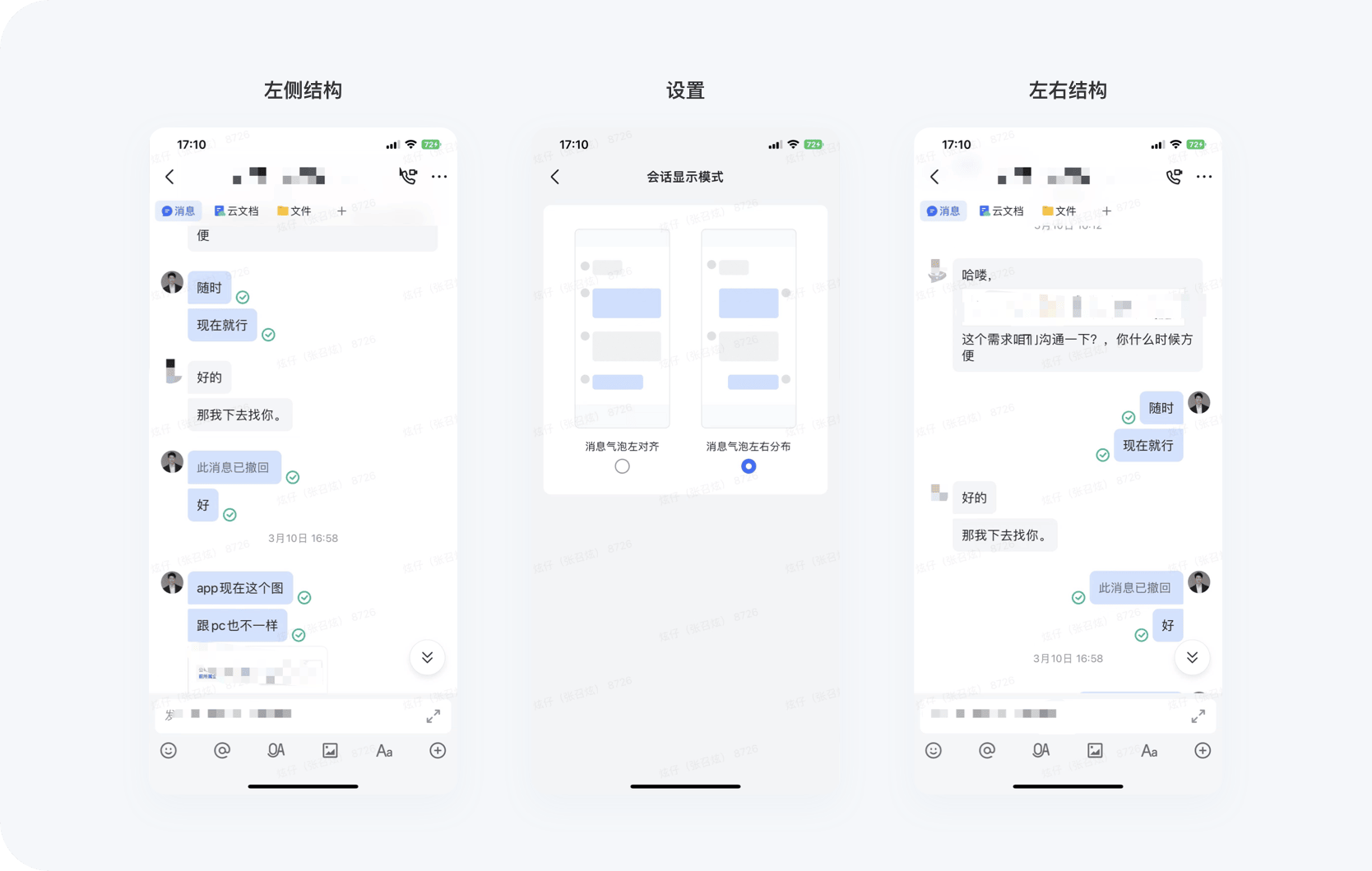
飞书的聊天气泡与其他聊天平台逻辑有些许差异,大多数IM聊天工具的聊天都为左右结构,左侧为对方的消息,右侧为自己的消息,这样可以很好的进行消息区分。但在体验飞书时都为左侧,这样会使用户的使用成本大大提升。在最新版的飞书设置中增加了选择显示聊天布局的功能,让用户可以自定义的选择回话布局,从而降低用户的使用成本。

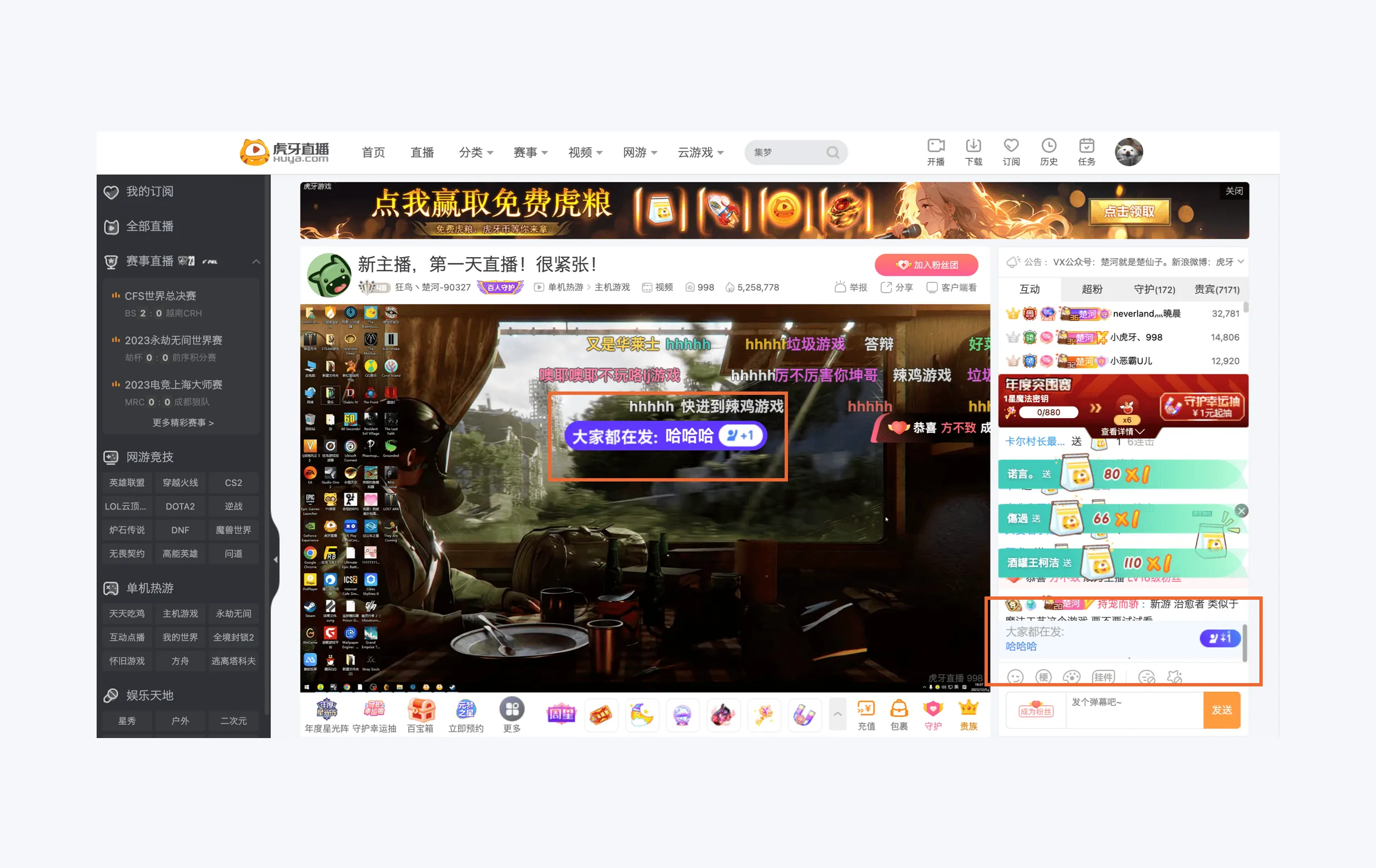
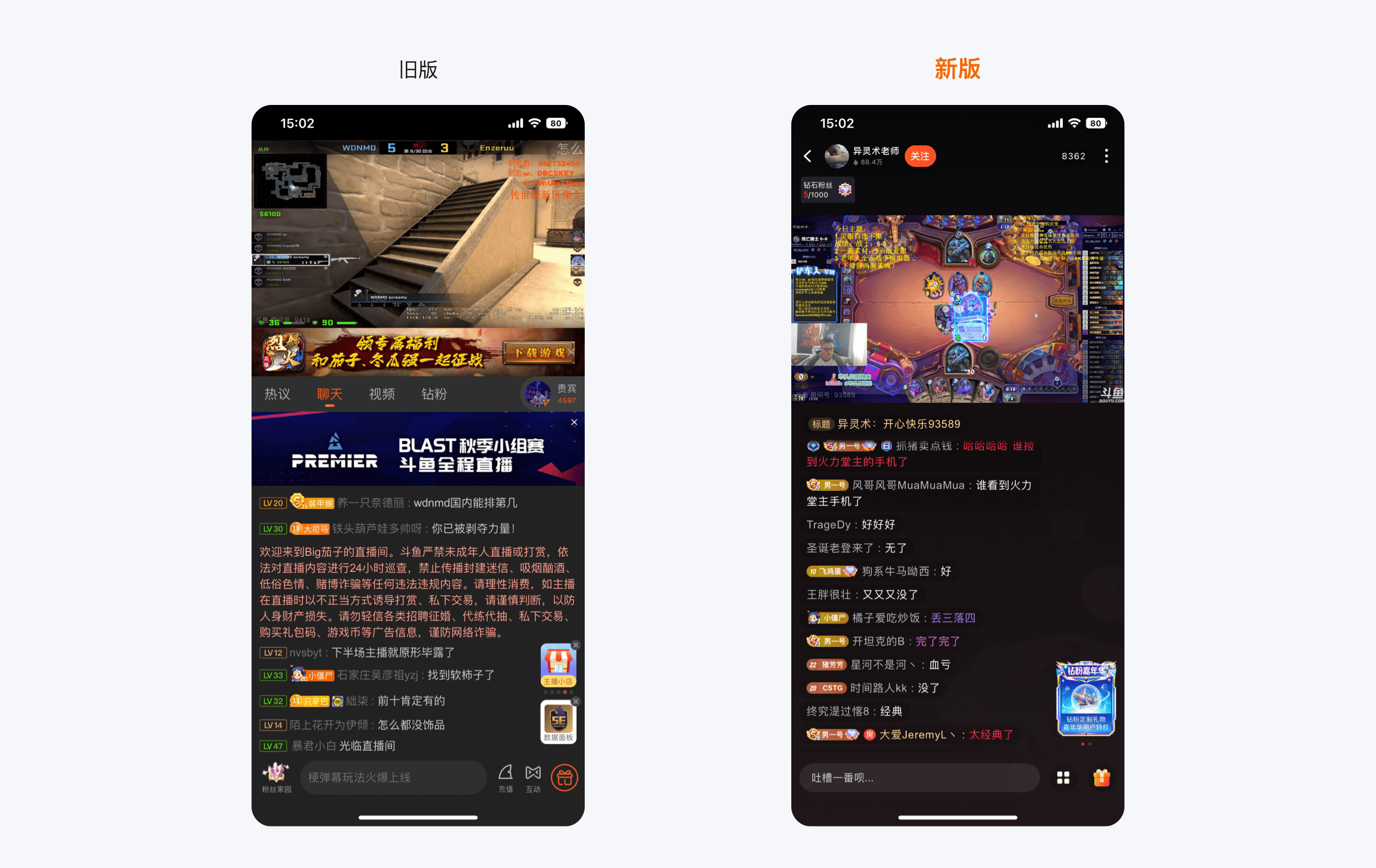
斗鱼上线了沉浸式新版直播间,相比旧版界面更干净,布局更合理,把功能集合到顶部/底部操作区,让重要信息更直观的展示。给用户带来沉浸式的直播观感。同时支持上下滑动切换直播间,提高直播间之间的用户流动性。

(8)通过设计提高banner体验
贝壳app首页滑动界面时banner会进行展开,展示更多相关信息,banner采用固定的视觉样式。这样不仅可以降低banner的制作成本同时还可以规范风格与内容组件化,同时切换banner时增加流畅的动效来提高用户惊喜感。

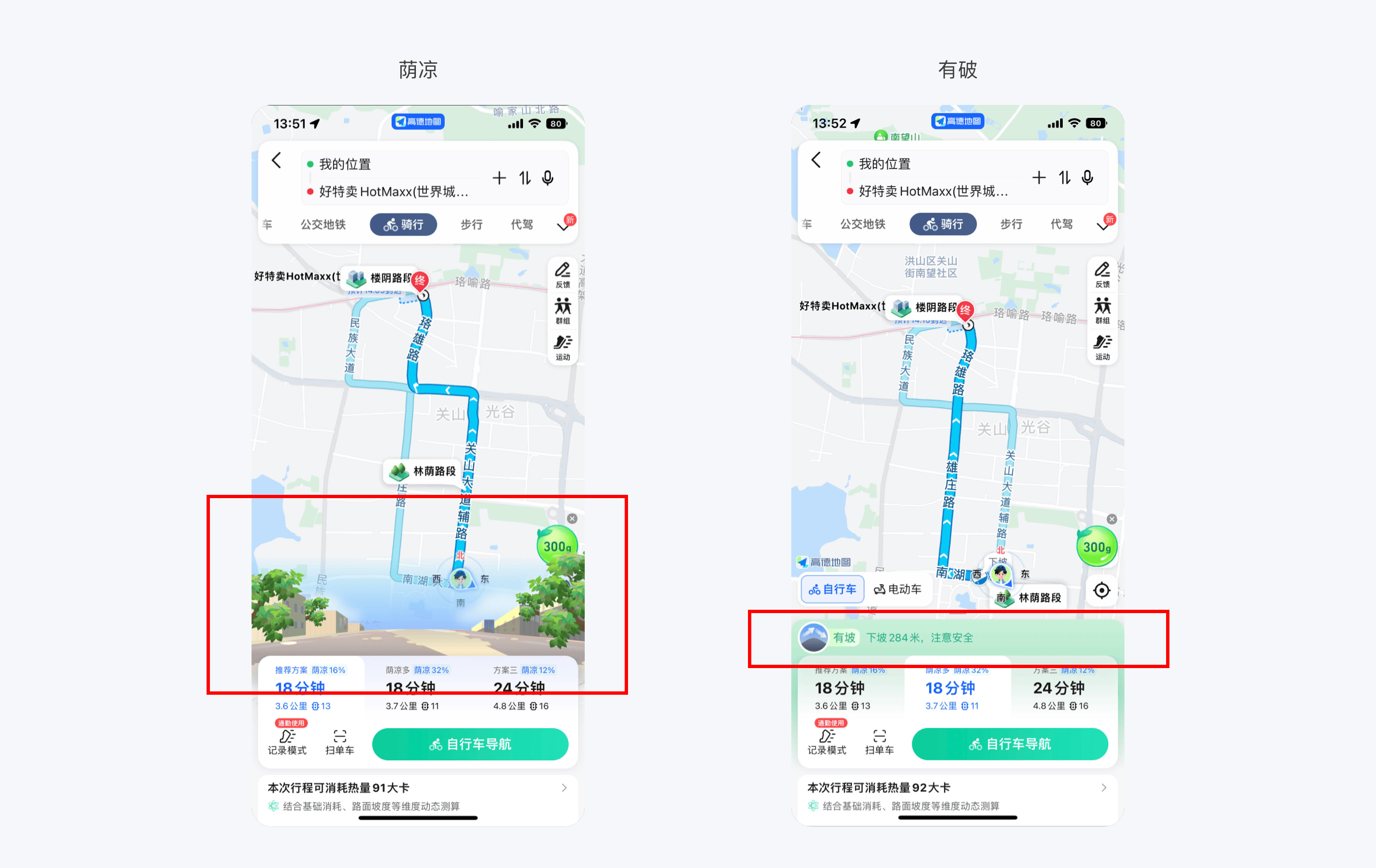
高德地图在导航路线时会出现一段动画效果,给用户带来很好的视觉体验,动画结束后,会根据路线特点进行提示,分为:阴凉/下坡/夜灯等提示来告知用户路线特点,用户可以根据自身需求进行选择,提升用户体验。

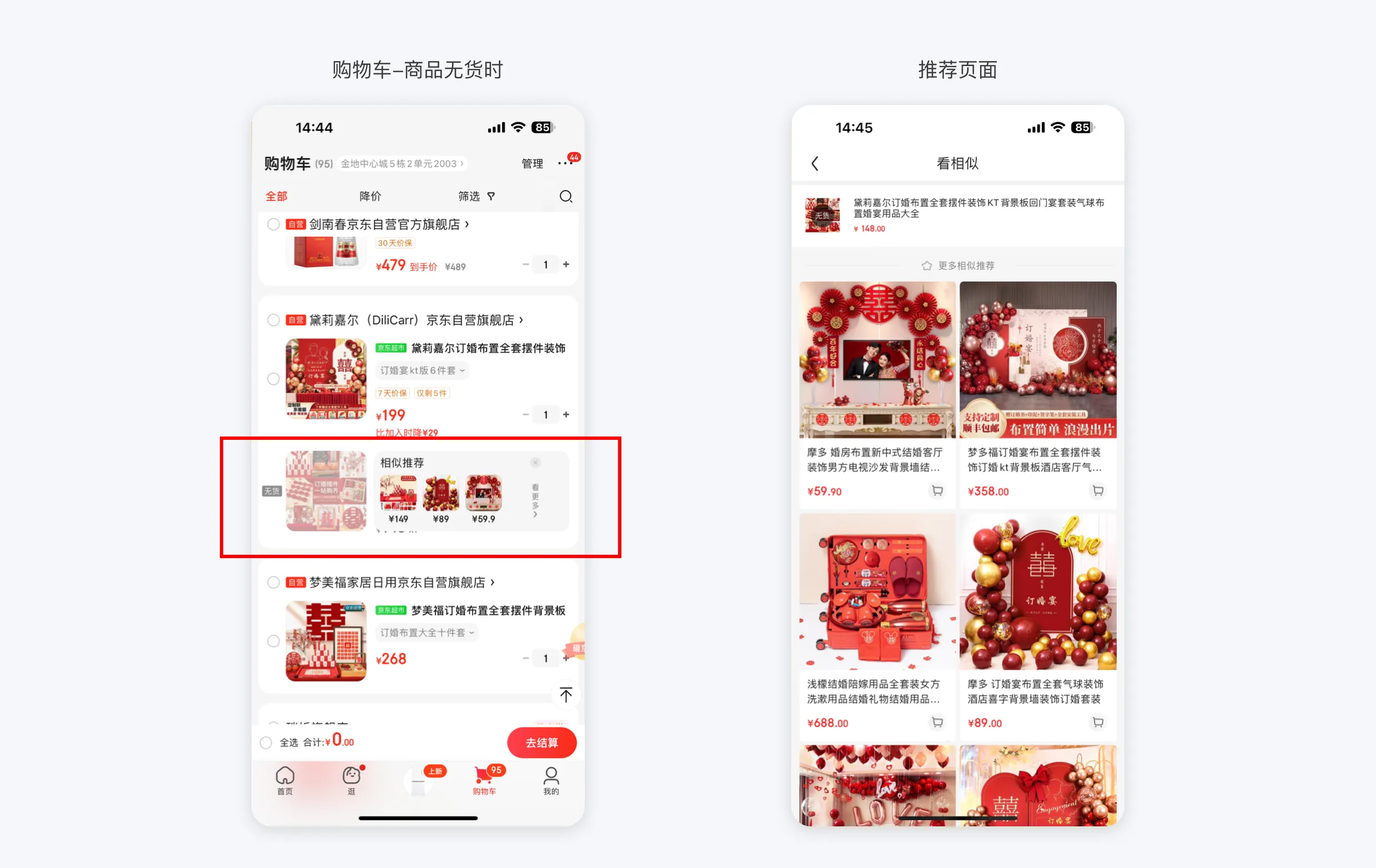
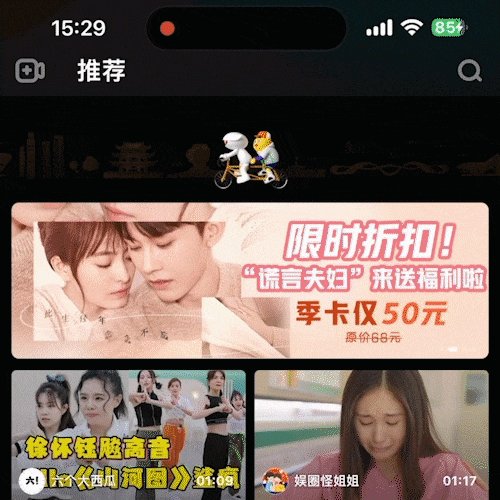
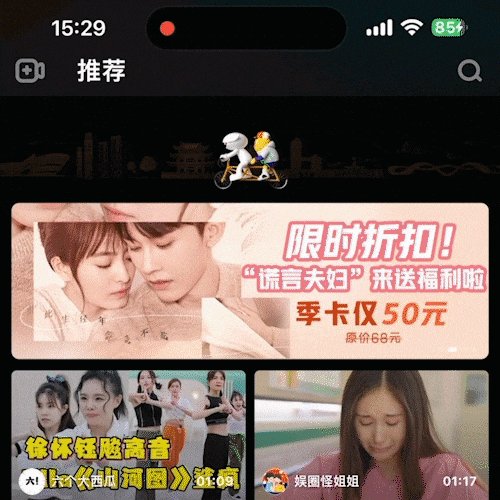
大众点评与快手app产品中瀑布流图片未加载时会根据图片内容展示对于颜色卡片,这种方式会在用户网络缓慢时很好的缓解等待情绪,期待图片内容,同时增加图片出现缓动动画,让颜色卡片与图片进行很好的衔接,相比其他产品的图片直接出现方案,有非常明显的体验提升,同时展现设计细节。

在体验b站过程中发现在首页左上角有一个自己的头像,在头像的左下角有一个视频图标,一开始我以为是自己的相关视频或者相关视频设置功能,但点击进去是沉浸式视频(类似于抖音),跟入口的信息没有任何关系,那此功能入口为什么要展示自己的头像呢?这样设计真的是合适的吗?不会引发用户反感吗?

全民k歌编辑录音终于支持自定义功能了,此前使用全民k歌时一直都觉得那些固定的风格太过局限,缺少一些自定义功能,这次新版本的全面k歌终于上线了自定义功能,不过前期可自定义的功能偏少,如可以添加更多可选项,会更加好用。此次自定义功能仅支持VIP可用,我相信会有不少用户会因为此功能而开始VIP吧~

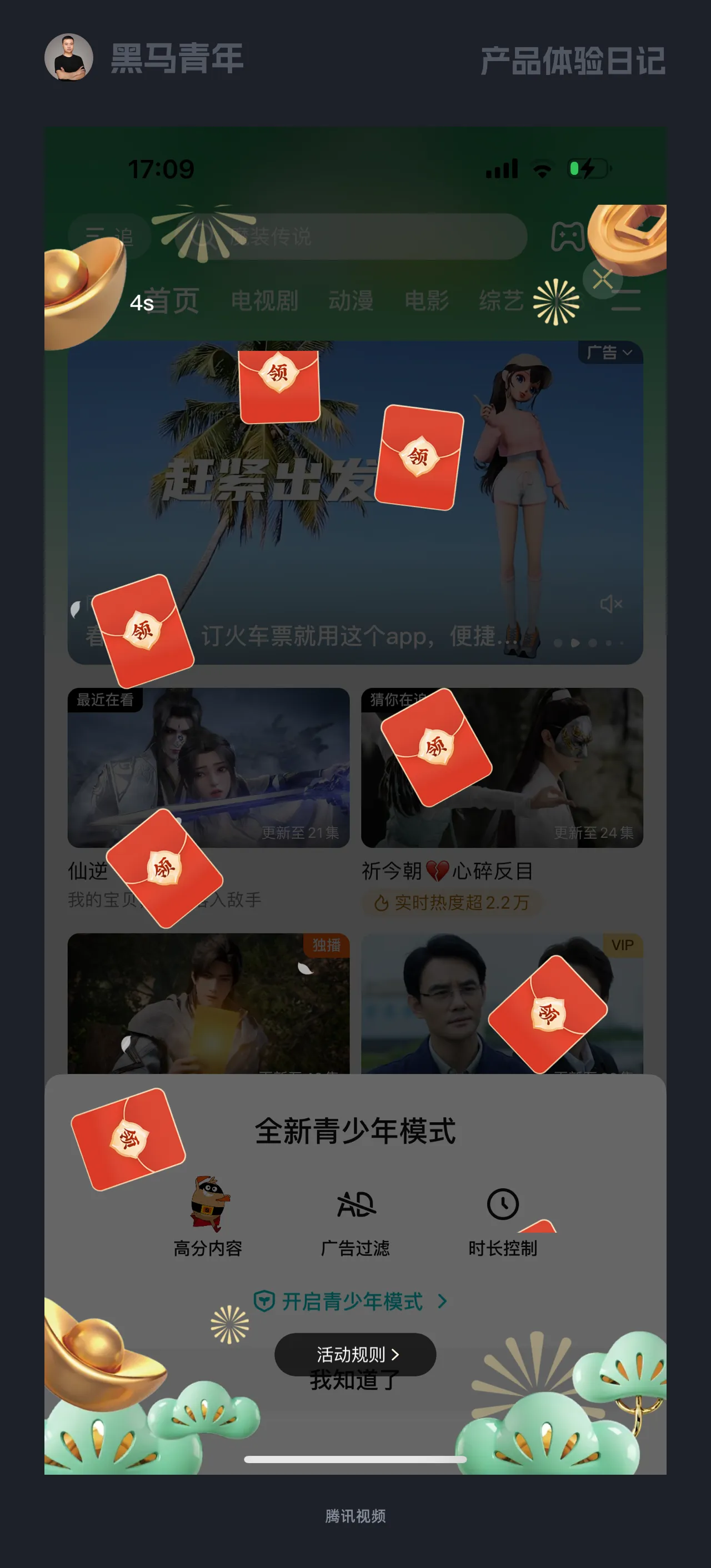
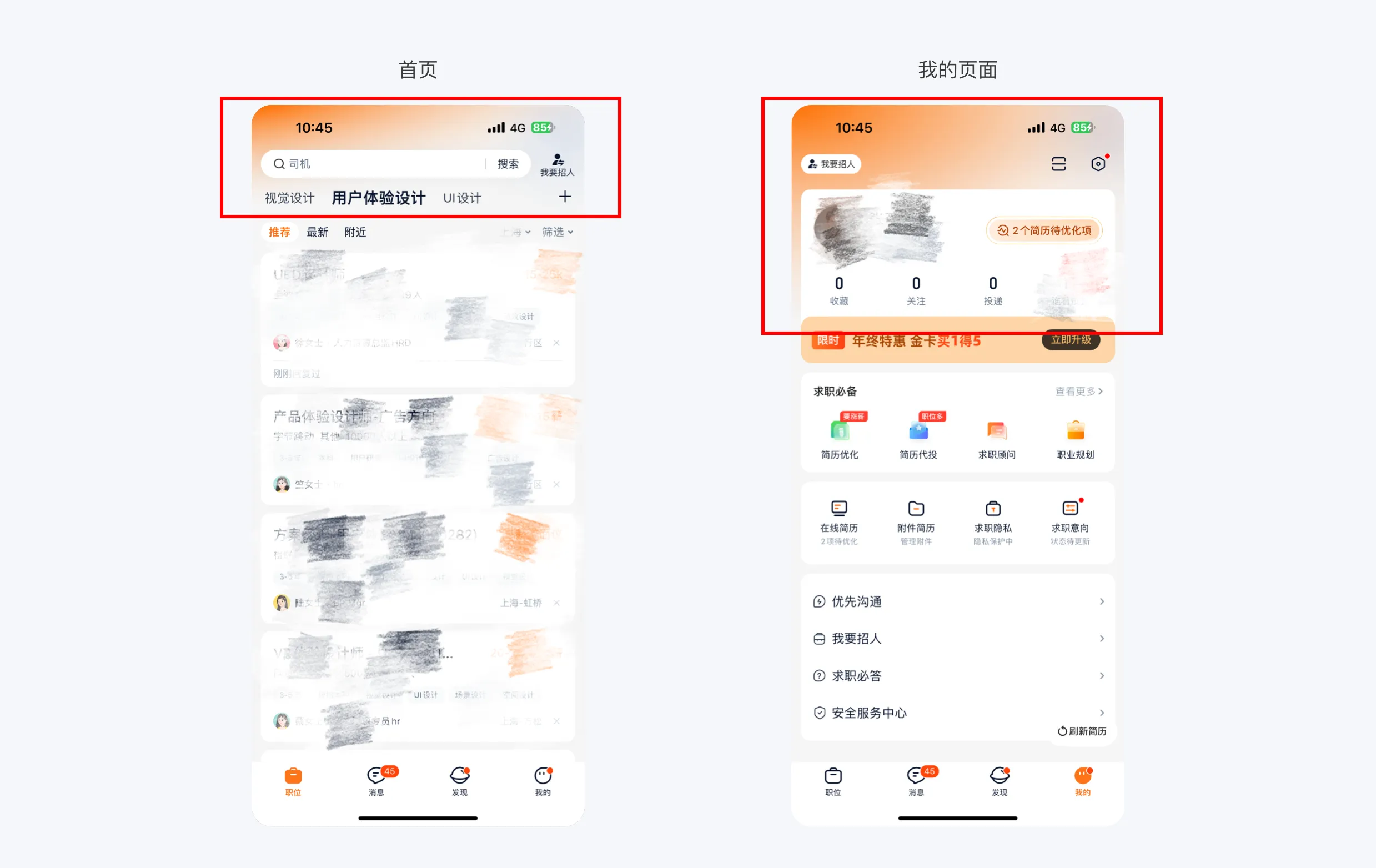
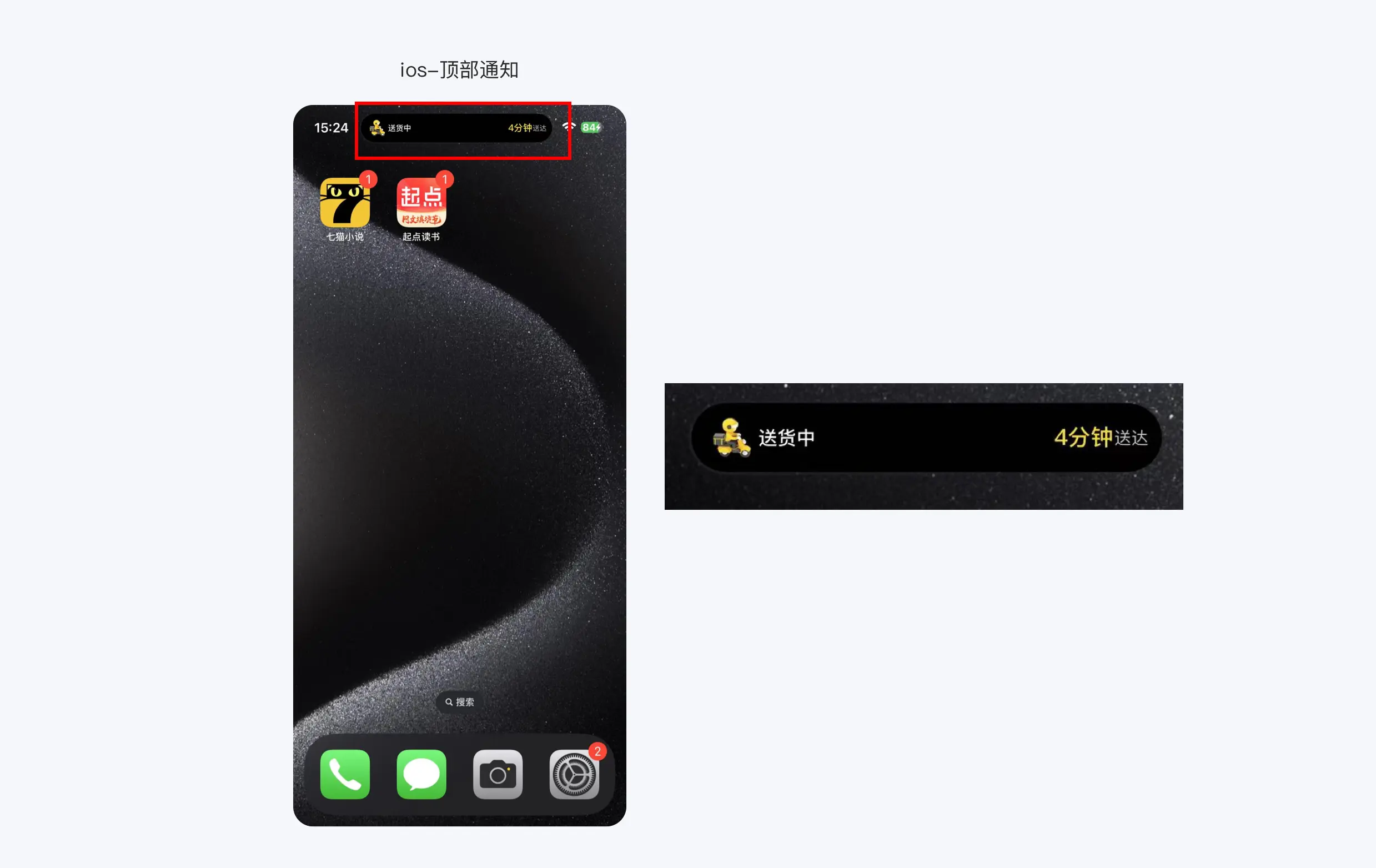
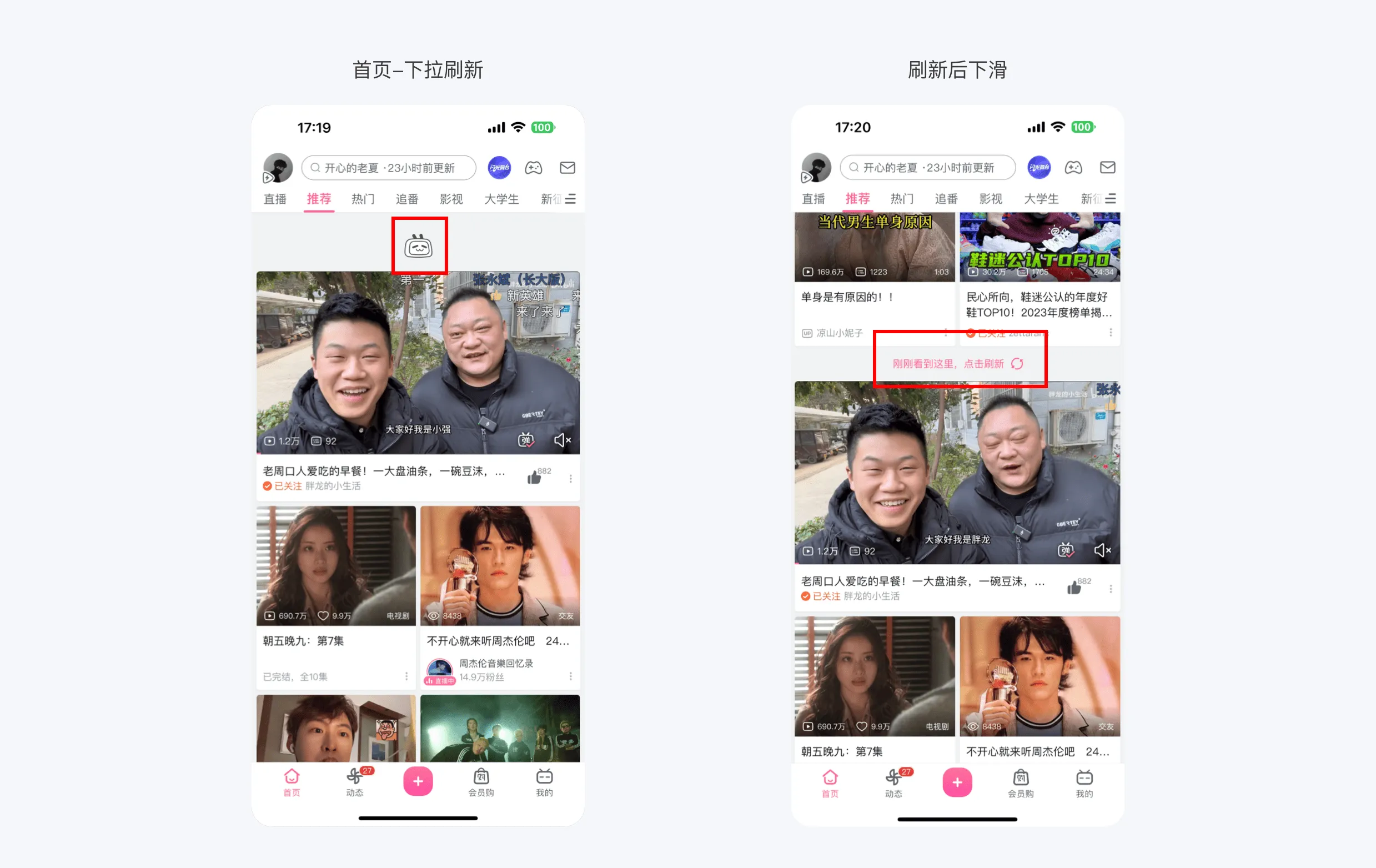
(13)腾讯视频-屏幕顶部操作区的隐藏与出现交互
当用户滑动屏幕时,「腾讯视频」顶部的操作区会跟随手势进行向上隐藏,这样可以在用户向上滑动浏览信息时给界面带来更多的展示空间。当用户向下滑动一定距离时顶导出现,方便用户对顶导进行相关操作。这里的交互细节很舒适,大家可以多多学习。

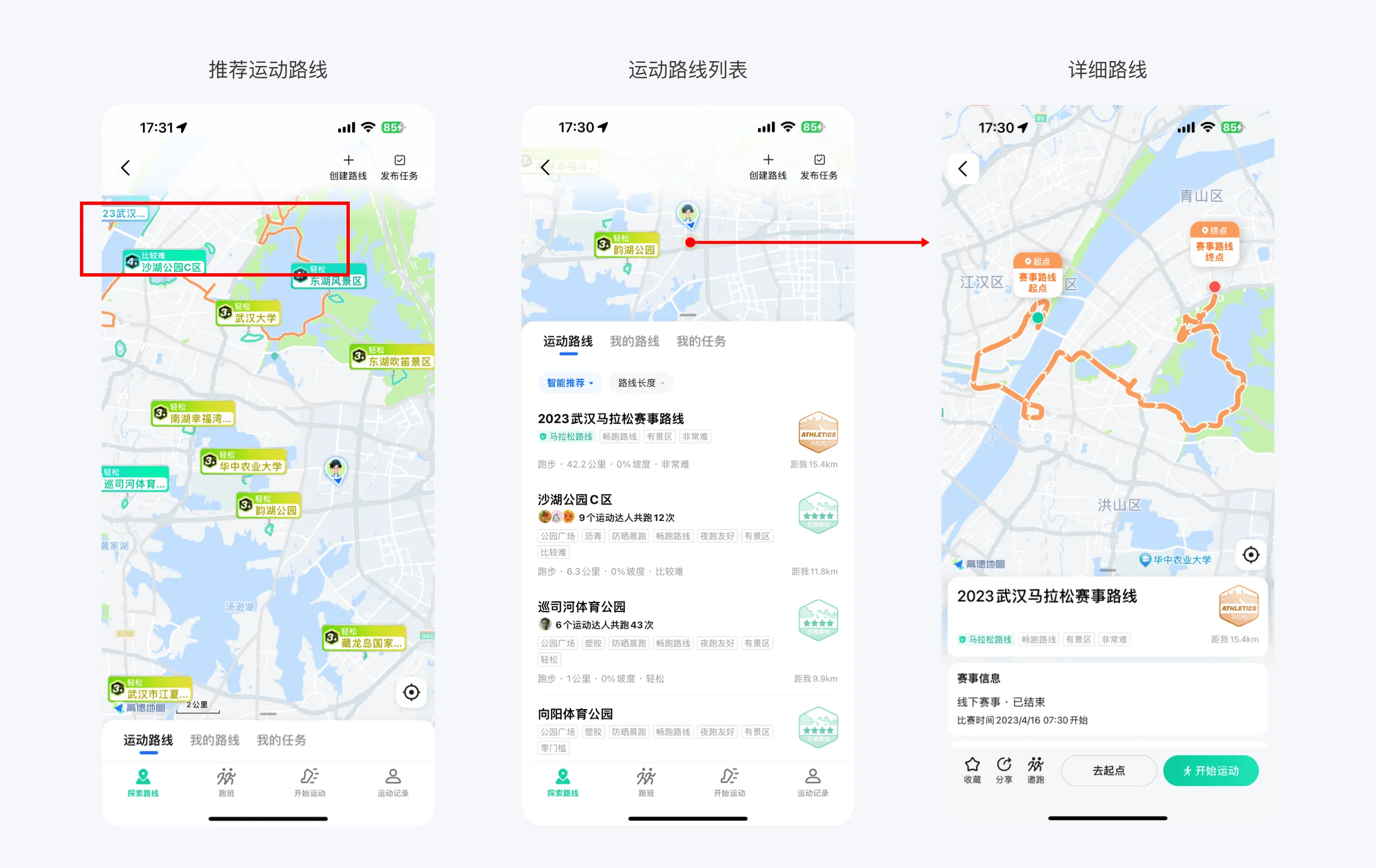
(14)斗鱼-无畏契约「瓦」攻略站来了!
斗鱼作为直播平台,是基于游戏直播与游戏玩家形成的链接,而此次斗鱼对于无畏契约进行了全新的突破,搭建无畏契约攻略站(战术攻略,视频攻略,游戏攻略等),尤其是战术攻略,让用户可以在地图上查看对应的定位攻略,还可以进行收藏、分享等操作。这样不仅可以吸引喜欢无畏契约直播的用户使用,还可以因此吸引一波游戏玩家前来使用攻略站,让更多的人使用斗鱼,分享斗鱼提升分区活跃,喜欢玩“瓦”的用户快来体验吧!

经常会浏览一些书籍app或者播客app,发现封面质量非常的影响产品的设计风格与调性,大部分产品的封面都是由第三方上传,导致的封面质量无法控制,看理想采用统一的封面设计封面让封面的设计质量得到保证,同时也让看理想形成了一套特有的设计风格与调性。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
痛点:数据无处不在,数据的存在与展示往往是巨量的、凌乱的,同时出现往往会使用户分辨不清产生混乱。

解决办法:为了使这些凌乱的数据更易懂,将其可视化是首要选择。对数据分析结果的可视化呈现不仅可以帮助我们更好地理解数据内容也可以帮助我们挖掘数据所传达的价值。

数据可视化的本质是视觉方向,将分析所得数据与图形相结合,将冰冷的字符转化为带有趣味性的图形,为数据提供了灵活性,从而更高效地传达数据所附带的价值信息。
设计工作中,对于图表的设计并不能将所有精力都投入如何做出“精美、好看”的图表,更要考虑的使用什么类型的图表,图表的什么样的展示形式更有效的,更高效的传达数据给用户。

一般在图表设计前,设计师应优先了解该条数据用途和目的,分析用户需要什么样的使用体验,分析用户的特征、使用场景、以及用户使用这组数据的目的,制定出初步方案,避免因设计选择图表类型而增加数据传达的复杂程度。
类型举例:
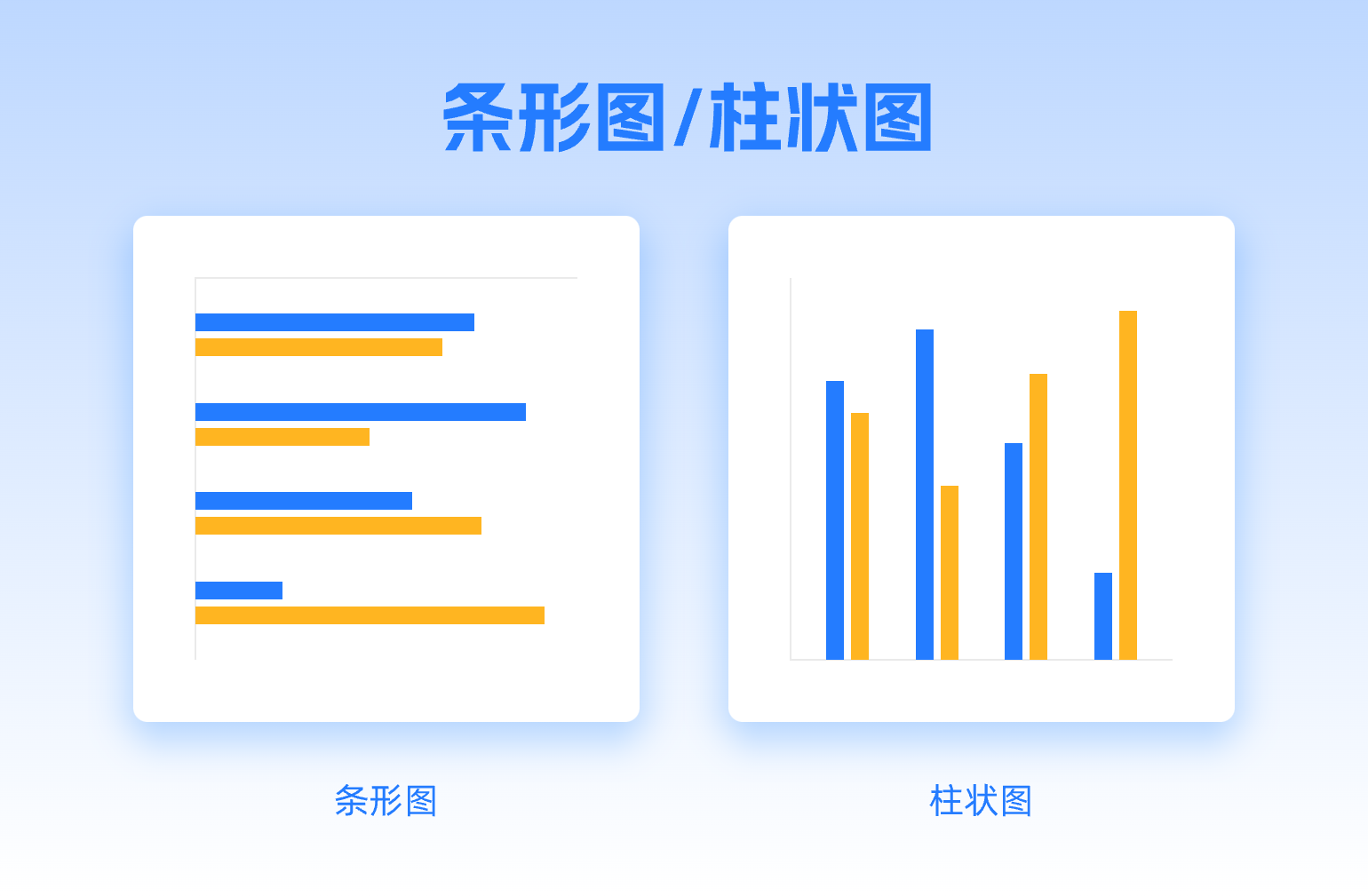
条形图是用于比较分析的主力图表,此类图表能够通过将数据图形化,快速传达给人类相应比较信息,通过人在视觉上快速辨别高度或者长度的差异,从而达到传达信息的目的,所以多用于呈现简单有序的数据。

堆积条形图适合对比更复杂的类别和各类别之间的关系和差异,或者是用于同一组数据不同属性数据各自占比。一般同组数据较多时适合使用堆积条形图,同组数据较少时适合使用堆积柱状图。

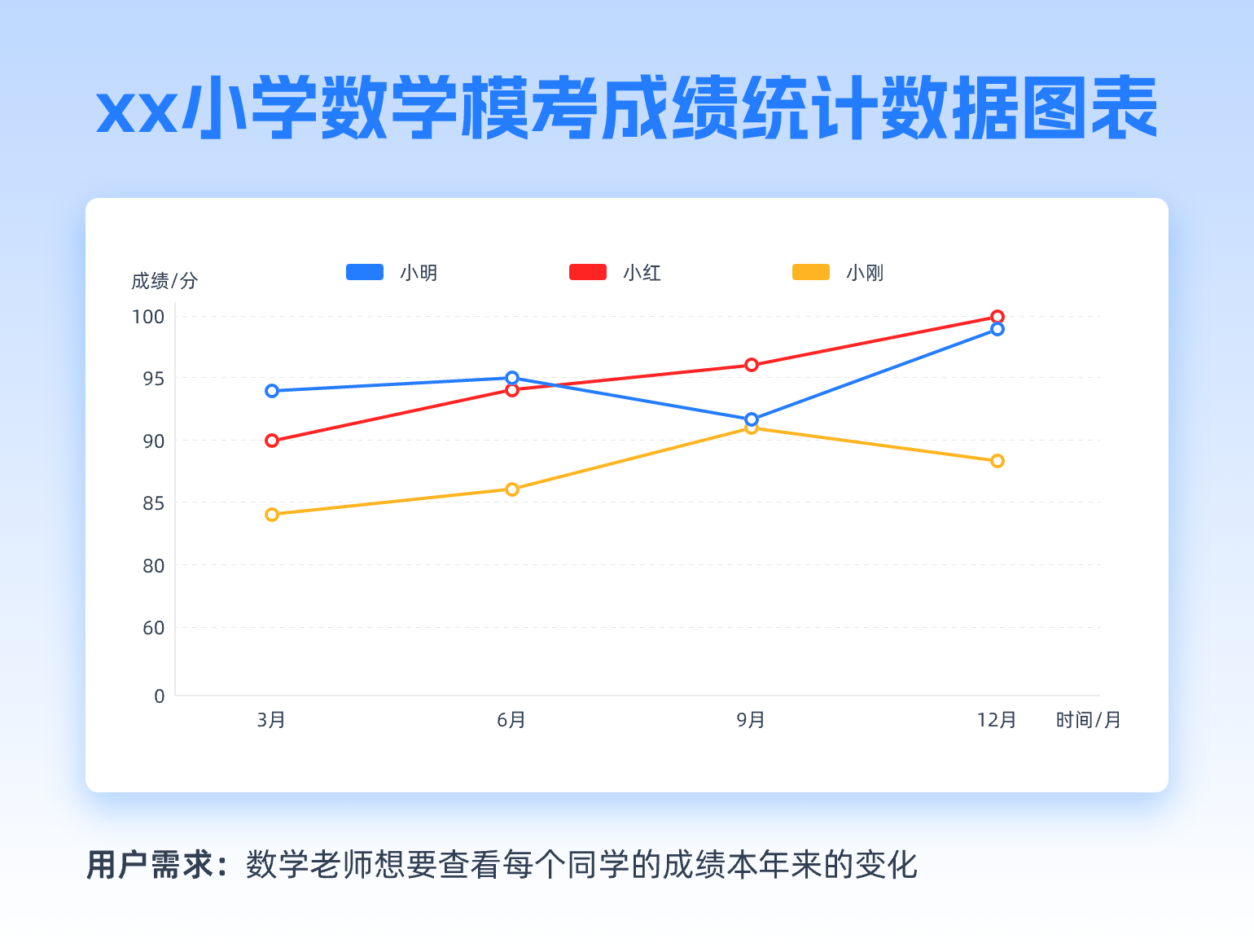
折线图多用于连续的数据或者有序数据的变化趋势的展示,适合用于数据在不同时间的变化,更有效直观的展示数据的走向和趋势。折线向下X轴投影面积也可以更直观的展示数据信息。

类型举例:
雷达图
雷达图是以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法。

散点图通常用于显示和比较数据,例如科学数据、统计数据和工程数据。当要在不考虑时间的情况下比较大量数据点时,使用散点图。散点图中包含的数据越多,比较的效果就越好。
气泡图与散点图相似,不同之处在于,气泡图允许在图表中额外加入一个表示大小的变量。

类型举例:
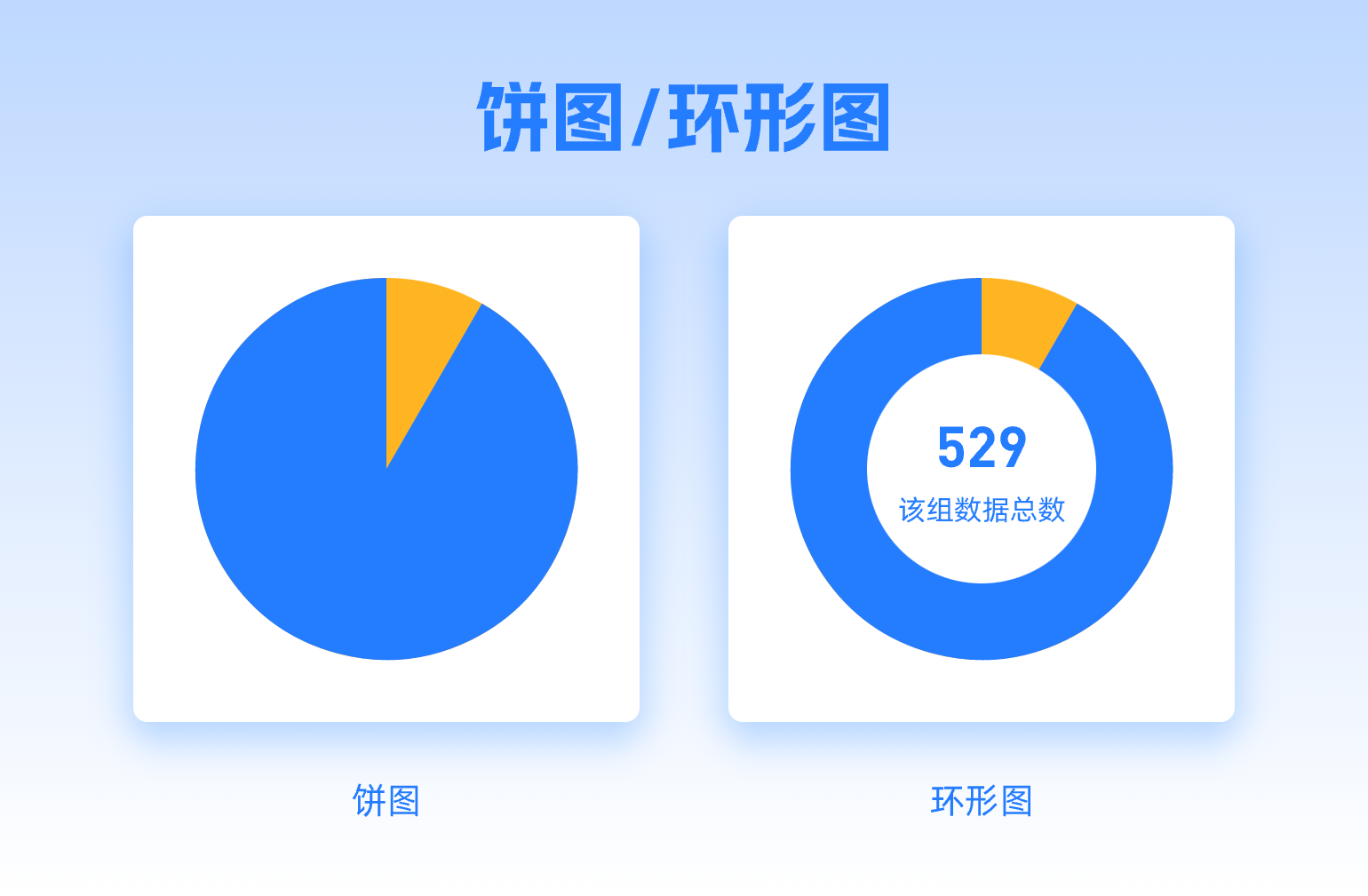
当只需要绘制一组数据并展示该组数据中不同分类的数据占比时,饼图或者环形图是一个不错的选择,饼图有效直观的展示该组数据这个特性,环形图则在饼图的基础上可以添加传达该组数据信息。

树状图,又称树枝图。通过嵌套矩形的方式来展示数据的类别,通过面积大小来展示该组数据中不同分类数据的占比情况。

类型举例:
桑基图可以有效显示数据如何在两个组之间流动,可清晰的展示一组数据中流转到下一级时,数据是如何分布的。同时也可以显示负数,并计算对总数据的影响。

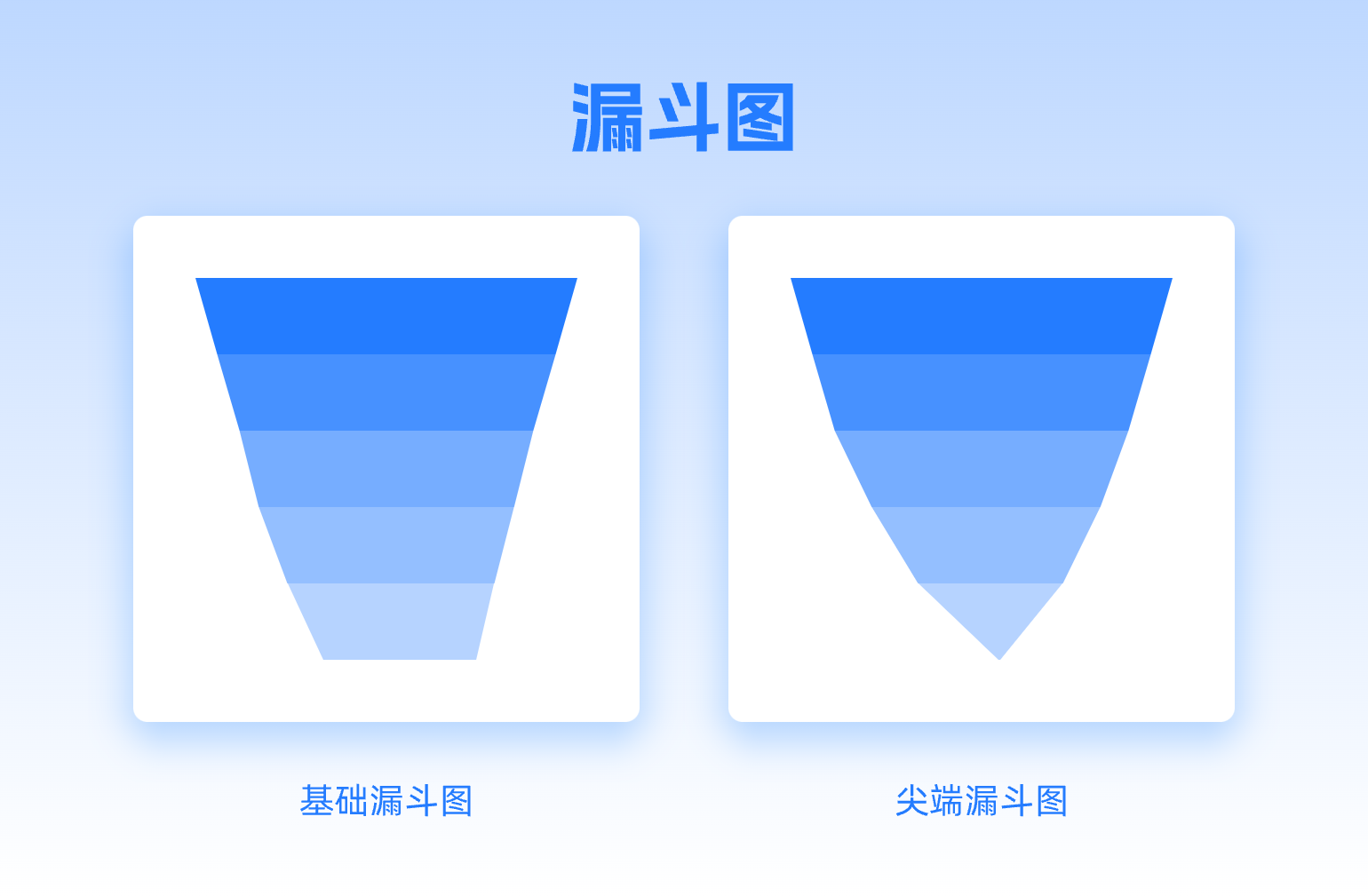
漏斗图十分适用于表示数据在某种条件的过程中的各个阶段,如市场营销或销售过程这种每个阶段都有一个值的数据。

瀑布图适用于流程各个状态的起始值、中间值和最终值。适合用作反映数值的增减,比如市场销售额一年中各月营收、客流量等指标的变化。


首先分析数据信息,可见3月、6月、9月和12月的成绩和排名都是不同的,根据用户需求分析数据,优化数据排列方式,输出新的数据表单:

如想要得到每个同学的成绩变化与浮动,选用柱状图和折线图较为适合,又考虑学生量较大(变量),在此可选择折线图用于数据分析。


蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
你是否和我一样,曾经有两个图标摆在我面前,我却傻傻分不清楚,随便乱用,他们就是?和 i两个小家伙。

在系统页面当中,i 图标通常代表信息(information),而 ? 图标代表帮助(help)。
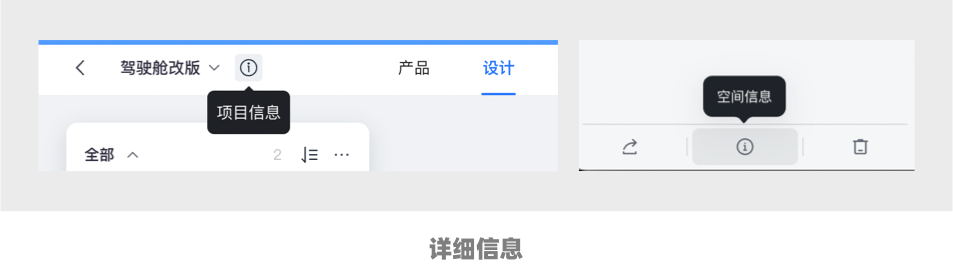
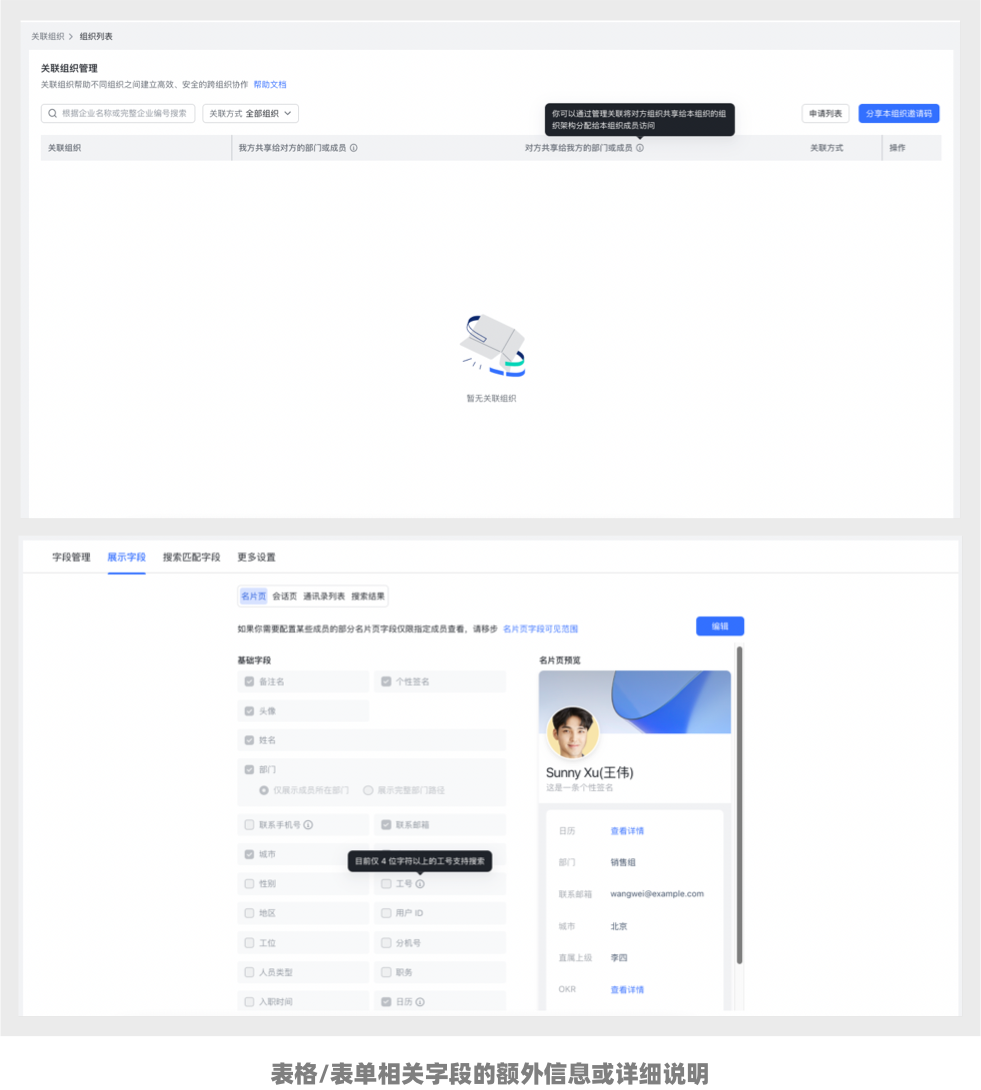
i 图标(信息):通常用于提示用户可以获取额外信息或详细说明的地方。例如,在表单输入框旁边的i图标可以提示用户悬停或点击以获取有关该字段的更多信息。
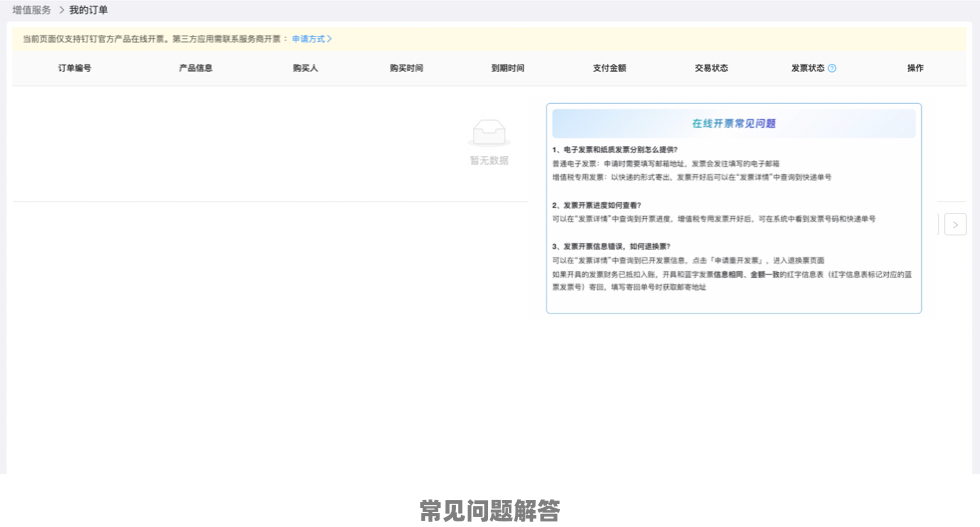
?图标(帮助):通常用于提供用户帮助和解答疑问。例如,在应用程序的菜单中,可以使用?图标来提供关于如何使用该功能或应用程序的帮助文档链接。
这些图标的使用可以帮助用户更好地理解和使用应用程序,提供额外的信息和帮助,从而提升用户体验。


i 图标和 ?图标的意思确实很相近,但它们在UI设计中有着微妙的区别。下面是它们的区别和如何判断该用哪个的方法:
- i 图标(信息)通常用于提供有关特定项目或字段的额外信息、解释或提示。它强调的是提供信息。
- ?图标(帮助)则更倾向于提供整体上的帮助和支持,通常用于指示用户可以获取额外的帮助文档、FAQ(常见问题解答)或联系支持团
队。它强调的是提供帮助和解答疑问。





i 侧重点是提供信息,详细的说明,重点提示。
? 侧重点是帮助提示,对疑问的解释,如何使用该功能。
以上列举出来的实例在提示图标的应用上不会有太大的分歧,其场景都很明确也容易区分。

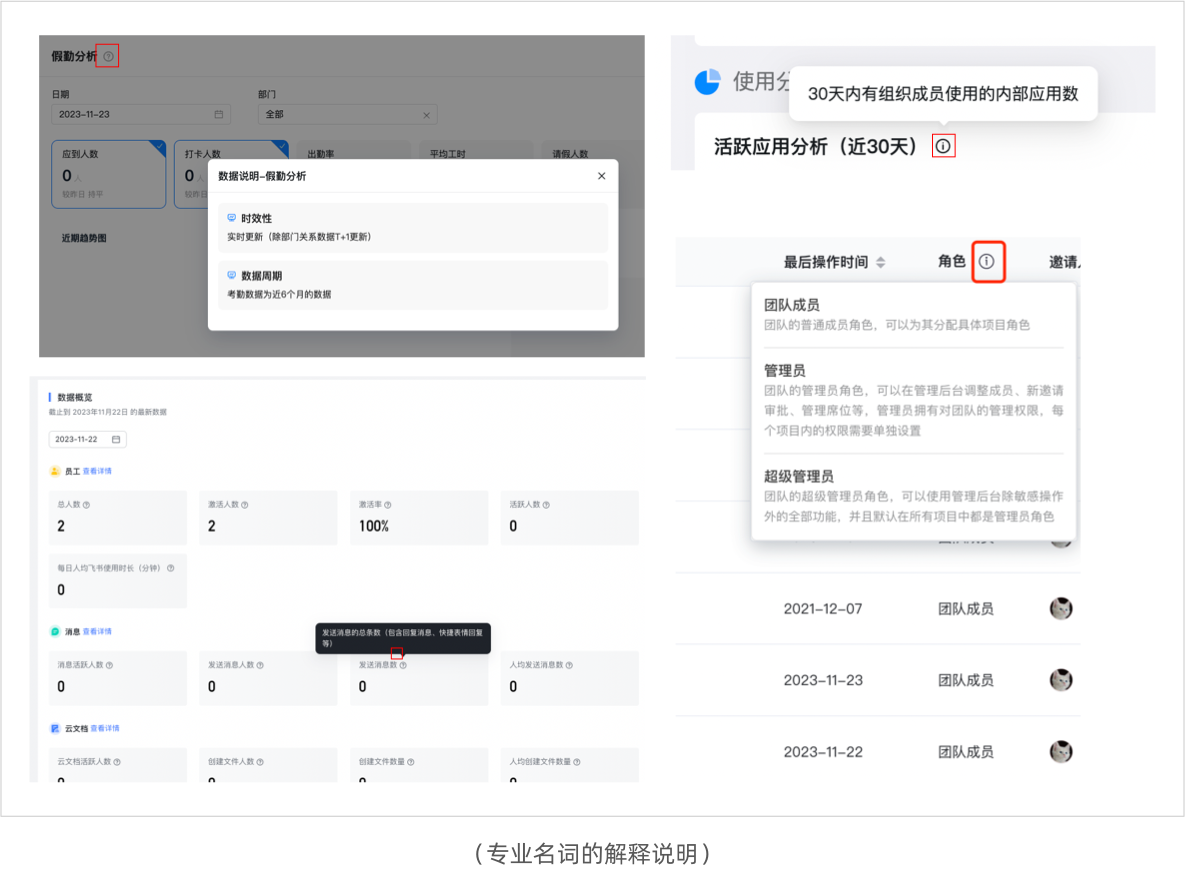
上图所展示的,对于系统内一些专业名词的解释,该使用哪种符号每个设计师和产品经理处理的方式不一样,甚至会发现同一个系统下出现两种符号同时使用的情况的场景(如:钉钉后台管理页面)
在这些特定的词汇旁边的提示图标,所表达的潜在含义是:这是么?以及对这些字段的拓展解释。
同时我也问了一些大厂的朋友,这种地方是个仁者见仁智者见智的场景,所以此处可以对于图标的运用可以灵活一些。
在实际应用中,可以根据具体情况来判断使用哪个符号。但最重要的是保持一致性和符合用户习惯,确保用户能够直观地理解并使用这些符号。
作者:齐天大硕
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com