B端表单标签的对齐方式对用户体验和界面设计至关重要。本文深入探讨了不同表单标签对齐方式的优劣势及适用场景,包括行内标签、顶标签、左标签文字右对齐和左标签文字左对齐等,帮助设计师在实际工作中做出最佳选择,提升表单填写效率和用户体验。

表单作为B端系统最常见的组件之一,一些常见的do、don’t想必大家已经十分熟。今天我们唠一唠【表单标签】这个细节。
在一些成熟的组件库中,大都提供了上下布局的顶标签、左右布局的左标签等样式可供选择。左标签样式,在不同的产品中,又存在标签文字左对齐、右对齐的情况,那它们之间差异在哪呢?如何选择呢?
最近工作中,正好在梳理相关的规范,于是把自己的一些思考及处理经验整理了一下,分享出来~
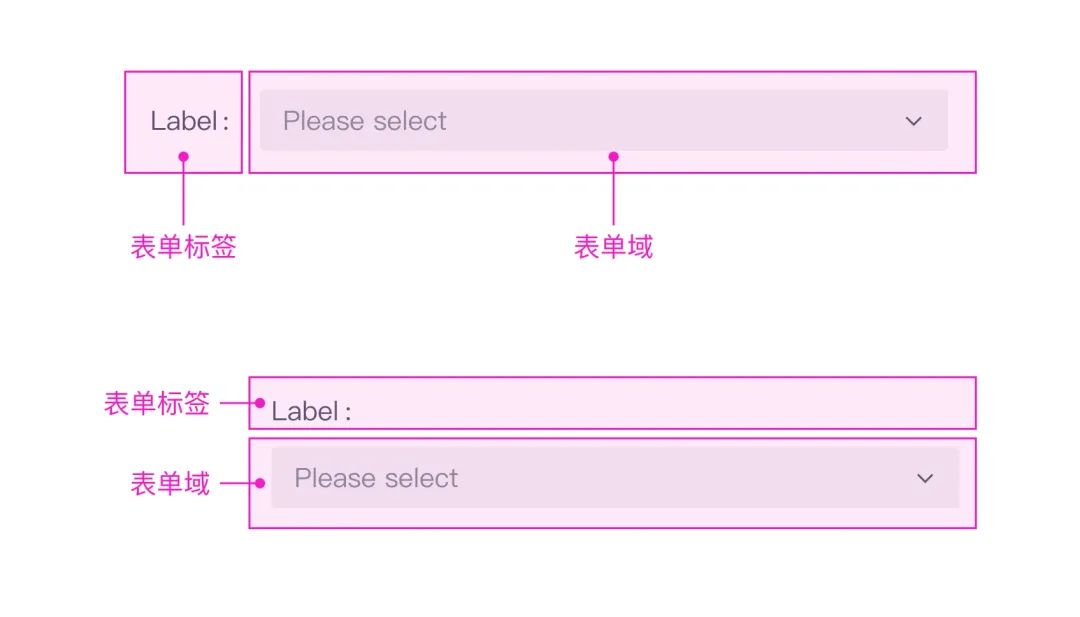
先对齐一下语言:表单标签、表单域。

会从这几个维度进行比较,放一个简易版表格,下文细说。


优势:
劣势:
用户操作阻塞:如输入框聚焦,输入内容时,行内标签隐藏,用户操作会受阻。
使用场景:
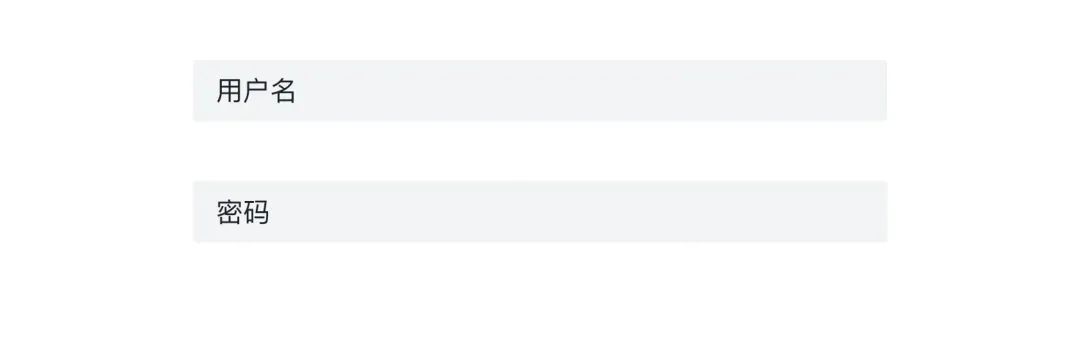
一般用于用户心智已经十分成熟的页面,比如登录页、注册页等。
优势:
劣势:
Y轴屏效低:对页面纵向空间的利用率会比较低。
使用场景:
优势:
劣势:
使用场景:
优势:
劣势:
使用场景:

优势:
劣势:
 优势:
优势:
劣势:
使用场景:
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】
原文链接:https://www.woshipm.com/share/6208137.html
原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
 兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
兰亭妙微(蓝蓝设计)www.lanlanwork.com 是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。

关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发







蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发


以下是兰亭妙微总结一些成功的 UI 设计公司助力 B 端业务流程优化的案例:
案例一:某大型制造企业供应链管理系统优化
企业背景与问题
· 这家制造企业规模庞大,其供应链涉及采购、生产、仓储和物流等多个复杂环节。之前的业务流程存在诸多问题,各个环节的系统界面独立且陈旧,信息传递滞后。例如,采购部门在下单后,生产部门难以及时获取准确的原材料信息来安排生产计划,导致生产进度延迟。仓储管理系统操作复杂,库存盘点效率低下,物流配送的调度也缺乏有效的可视化工具,经常出现货物配送延误的情况。
UI 设计公司的解决方案
· 整合系统界面:UI 设计公司构建了一个统一的供应链管理平台,将采购、生产、仓储和物流等模块集成在一个界面中。通过简洁明了的菜单设计和模块划分,员工可以方便地在不同功能之间切换。例如,采用了侧边栏导航,将各个主要模块清晰列出,点击即可进入相应的子功能页面。
· 优化信息展示与交互:设计了直观的信息仪表盘,采购部门下单后,生产部门能立即在仪表盘上看到订单详情、原材料需求等关键信息。对于仓储管理,引入了实时库存监控功能,以图形化方式展示库存数量和位置,通过简单的拖拽操作即可完成库存盘点。在物流配送方面,利用地图可视化技术,实时展示车辆位置和货物运输状态,调度员可以根据实际情况及时调整配送路线。
· 建立数据共享机制:建立了一个数据共享中心,确保各个环节的数据能够实时更新和共享。例如,当生产部门完成生产任务后,库存数据自动更新,物流部门可以立即安排发货,减少了人工干预和数据误差。
优化成果·
· 生产效率提高了 30%,因为生产部门能够及时获取准确的原材料信息,提前安排生产计划,减少了等待时间。
· 库存盘点时间从原来的每周两天缩短到每天两小时,大大提高了仓储管理的效率。
· 物流配送准时率提升了 40%,通过实时的车辆位置监控和路线调整,减少了配送延误的情况,客户满意度显著提高。
案例二:金融机构信贷审批系统优化
企业背景与问题
· 某金融机构的信贷审批流程繁琐,涉及多个部门和多个系统。信贷员收集客户信息后,需要在不同的系统中录入和提交,这些系统界面复杂,操作步骤多,且缺乏有效的引导。审批人员在审核过程中,需要在多个页面之间切换查看不同的信息,如客户基本信息、财务状况、信用记录等,导致审批时间长,效率低下。而且,由于系统界面不友好,新员工需要经过长时间的培训才能熟练操作,增加了人力成本。
UI 设计公司的解决方案
· 简化操作流程:重新设计了信贷审批系统的操作流程,将信贷员的信息录入步骤整合到一个引导式的表单中,通过分步式的设计,信贷员只需要按照提示依次填写和提交信息即可。例如,采用了智能表单技术,根据信贷员输入的部分信息自动填充相关字段,减少了手动录入的工作量。
· 优化信息架构和界面布局:为审批人员设计了一个综合信息页面,将客户的所有关键信息集中展示在一个页面上,通过标签页、折叠面板等方式进行分类展示。审批人员可以方便地在一个页面上查看客户的基本信息、财务状况、信用记录等,减少了页面切换的次数。同时,对界面进行了视觉优化,采用了简洁的配色和清晰的图标,提高了信息的可读性。
· 提供培训和支持工具:为新员工设计了一套在线培训系统,通过模拟操作、视频教程和互动式的学习模块,帮助新员工快速熟悉信贷审批系统的操作流程。此外,还在系统中内置了实时帮助功能,员工在操作过程中遇到问题可以随时查看帮助文档或联系客服。
优化成果
· 信贷审批时间从平均 15 个工作日缩短到 7 个工作日,大大提高了信贷业务的处理效率,增强了企业在市场上的竞争力。
· 新员工培训时间从原来的两周缩短到一周,降低了人力成本,同时提高了员工的工作满意度。
案例三:电商企业后台管理系统优化
企业背景与问题·
· 一家快速发展的电商企业,其后台管理系统随着业务的增长变得越来越复杂。商品管理、订单处理、客户服务和营销推广等功能模块各自为政,界面设计混乱,操作逻辑不清晰。例如,在商品管理中,添加新产品需要填写大量的信息,且没有有效的分类和搜索功能,导致商品上架时间长。订单处理过程中,客服人员需要在多个页面查找订单信息和客户反馈,处理效率低下。营销推广模块缺乏直观的数据展示和分析工具,难以制定有效的营销策略。
UI 设计公司的解决方案·
· 模块化设计与整合:对电商后台管理系统进行了重新模块化设计,将商品管理、订单处理、客户服务和营销推广等功能模块进行了合理划分和整合。每个模块都有独立的入口和清晰的操作流程,同时在主界面上提供了快速导航栏,方便用户在不同模块之间切换。例如,在商品管理模块中,通过分类标签和搜索功能,商家可以快速找到需要编辑的商品,添加新产品时,采用了分步式表单和预设模板,减少了信息录入的工作量。
· 数据可视化与分析:为营销推广模块设计了一套数据可视化工具,通过直观的图表(如柱状图、折线图和饼图)展示销售数据、流量数据和客户行为数据等。商家可以根据这些数据快速制定营销策略,如调整商品价格、优化广告投放等。在订单处理和客户服务模块,将订单状态、客户反馈等信息集中展示在一个页面上,客服人员可以通过简单的筛选和排序功能,快速处理订单和客户问题。
· 个性化定制与权限管理:考虑到电商企业内部不同角色的需求,设计了个性化定制功能。例如,仓库管理人员可以在商品管理模块中重点关注库存信息,而营销人员可以在营销推广模块中深入分析数据。同时,建立了完善的权限管理系统,确保每个角色只能访问和操作与其职责相关的功能和数据。
优化成果
· 商品上架时间从平均两天缩短到半天,提高了商品更新的频率,增强了电商平台的竞争力。
· 客服人员处理订单和客户问题的效率提高了 50%,客户满意度得到了显著提升。
· 商家通过数据可视化工具制定的营销策略更加精准,营销效果得到了有效提升,平台的销售额增长了 30%。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
B 端设计更注重交互逻辑思维,设计解决方案的出发点需要建立在提升产品体验层面。一个很小的需求也需要更成熟的思考,这个思考过程如果有更多的集思广益定能探索出更好的设计,提升操作体验度。
组件设计是设计规范中最核心,工作量最大的一个环节。我们可以将它拆解成几个部分,先做出基础组件,再基于基础组件和业务需求抽象设计业务组件,最后抽象成页面模板。
B端应用往往涉及复杂数据,设计师需要创造清晰且有效的方式来显示这些信息。
对于B端产品设计中复杂的数据可视化需求,一个详细的解决方案需要从不同层面进行考虑和实施:
理解用户需求:
首先,进行深入的用户研究以理解不同用户的数据需求。这可能包括用户访谈、观察和问卷调查,以收集关于他们如何理解和使用数据的信息。
选择合适的图表类型:
根据数据类型和用户需求选择最合适的图表类型。例如,时间序列数据适合折线图,而比较数据则可能更适合条形图或饼图。同时,对于更复杂的数据关系,可能需要使用散点图、热图或树状图。
B端设计组件是企业级应用开发中不可或缺的一部分。通过合理设计和应用基础组件,可以构建出功能丰富、易用且可维护的用户界面。同时,组件化设计提高了开发效率、降低了维护成本,并增强了系统的灵活性和可扩展性。因此,在B端设计中,应充分重视组件的作用,并不断优化和完善组件库,以适应不断变化的市场需求和用户期望。
众所周知,B 端设计更注重交互逻辑思维,设计解决方案的出发点需要建立在提升产品体验层面。一个很小的需求也需要更成熟的思考,这个思考过程如果有更多的集思广益定能探索出更好的设计,提升操作体验度。



















作者:小鸡小小小小鸡
链接:https://www.zcool.com.cn/article/ZMTYzMzYzNg==.html
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com