接触b端产品设计差不多半年多了,每天面对的都是各种控制台,本次自己试着总结了下工作中遇到的各种列表设计的小tips。
目前我主要深耕于B端设计中,深知B端表格设计与C端有很大的不同,无论是表格的展示形式以及承载内容上都有非常大的差异。而现在网上有不少关于表格如何设计的文章,但要真正落到实处的少之又少,因此今天我们就来聊聊表格,探讨一下B端表格究竟应该如何设计。
由于表格组件类型复杂,因此分为上下两篇,上篇主要讲基础知识点,下篇主要针对交流群中的20个问题进行解答,欢迎持续关注~

在我们B端表格页中,由导航、筛选、表格几大模块构成,因为表格面积占比最大,页面呈现最为重要,会直接影响用户的使用体验。
在我们对表格的设计思考过程中,需要注意两项原则:易读与易用
前者是提升使用者在表格浏览时的体验,主要是从信息密度、色彩分隔、以及视觉节奏三个方面去理解;后者是使用表格时的操作感受,比如快捷操作、多数据编辑等方面去理解。无论是B端的任何页面,表格都是必不可少的部分。

想要把这三种形式讲透,需要将数据的形式结合起来说,我会从展示形式、数据结构、前端标签 三个方面去解释三者的区别。
表单拥有一对一的数据结构,能够让用户明白数据间的对应关系。同时使用表单的门槛,拥有更合理的录入形式,比如在常见的问卷调查、登陆注册都是采取表单的形式。

在前端展示方面,表单采用的标签一般会包含:text、password、radio、checkbox、button、submit、reset、image、file等属性,我们也要针对不同的属性进行相应的设计区分。

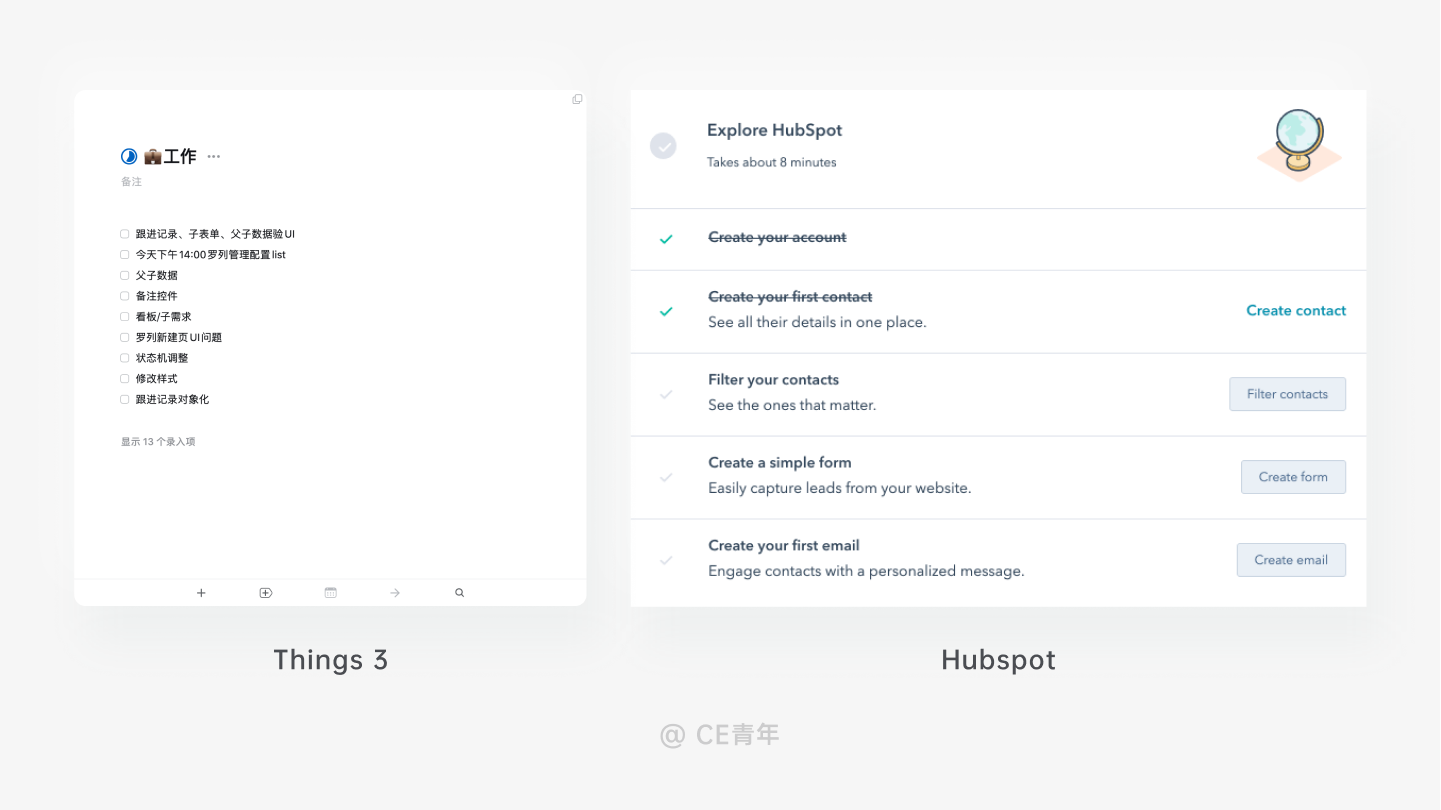
列表能够将数据在一列中井然有序的展示,保持数据的有序与整洁。列表拥有一对多的数据结构,能够让用户理清一条数据下的多个对应关系,并且多个对应关系是相互并列。比如在常见地待办事项、走查清单中里,就是使用单维度数据进行排列。

在前端展示上,列表中的标签分为有序与无序。
• 有序列表:即有顺序的列表,其各个列表项按照一定的规则排列定义,前端标签上采取<ol><li>的结构。
通常有序列表一般为数字序号(1、2、3、4...)或者字母序号(a、b、c、d)
• 无序列表:无序列表的各个列表项之间没有顺序级别之分,为并列关系。前端标签上采取<ul><li>的结构。

在多维度的数据分析中,你是永远的逃离不了表格,使用多维度数据进行统一的结构化展示,让用户清晰的看到在同一主题下的多条数据的对比,使数据能够进行多维度的展示,保证数据的完整性。

在前端的方面,表格中都是采取 <table> 标签进行展示,同时表格中的行与列分别用 <tr> 与 <td> 标签,我们通常说的表头,则为 <th> 标签。但要注意,在前端眼中表格永远没有列的概念,列都是每行拼接而成。


正式开始之前,我们先定义一下表格~
表格是一种常见的信息展现形式,它是所有B端组件中信息展示密度最高,同时涵盖了B端的所有场景,因此是B端设计中的一个重要的组件。
在我们常见的B端产品改版中,除了对页面流程调整以外,更多就是围绕表格而展开的一系列优化。因此表格的设计,做为B端设计师的基础能力之一,也是检验一个B端设计师是否合格的关键因素。

表格属于形式十分单一的组件,对于没有经验的设计师来说,会认为能够调整的地方实在太少,往往在思考层面就会有所不足。对于一个B端表格来说,它需要具备数据浏览、数据新增、数据操作、数据统计,因此功能多而全,很难思考解决问题思路。
通常设计师设计单个组件,都会有较好的全量意识。而到了多组件的联动时,就会出现问题。
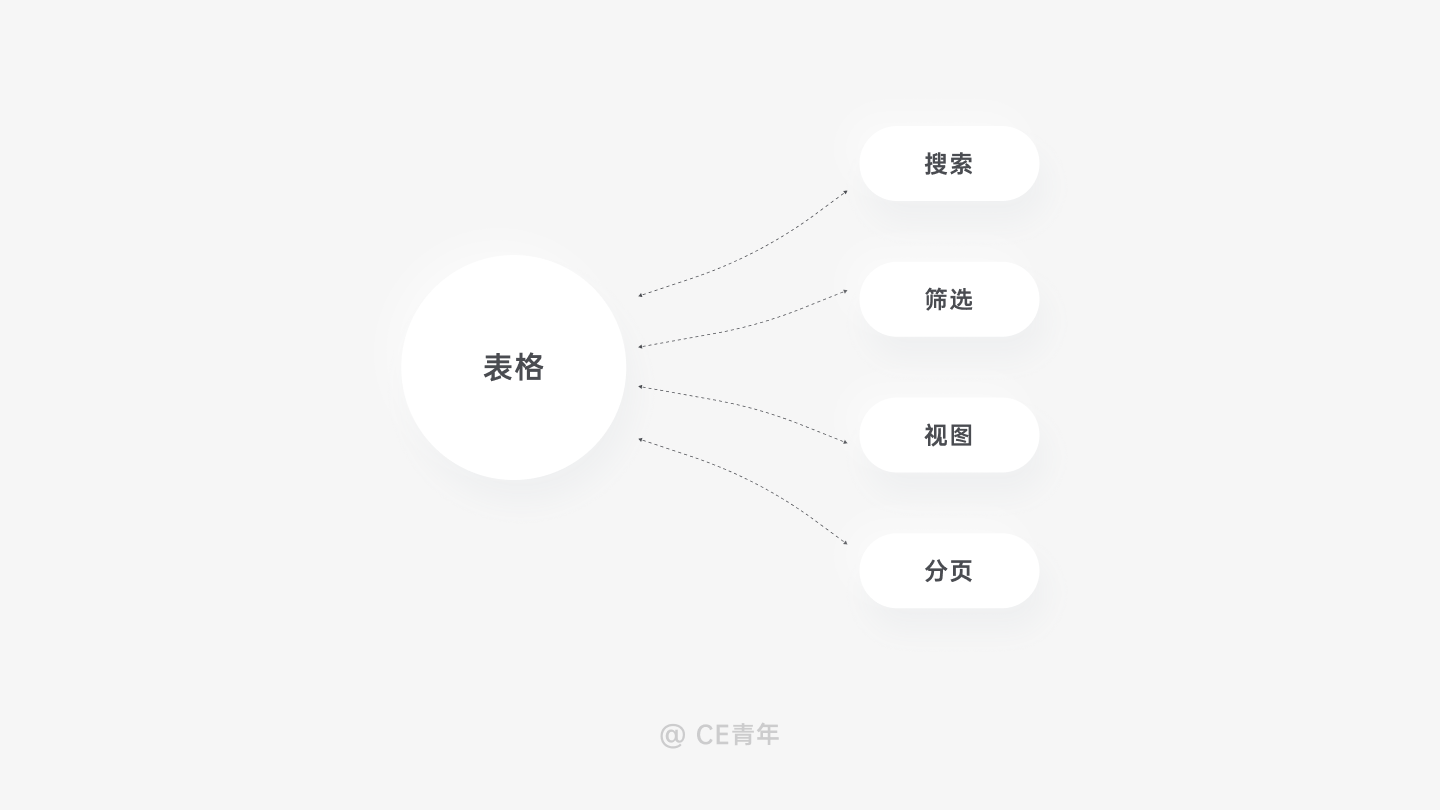
比如在表格中,除了表格本身,还会有搜索、筛选、视图、分页等操作,如果不对多组件的交叉使用进行思考,也会缺少对于这些场景的设计。

在表格中,会承载多种多样的字段类型,而每一个字段类型都会有相应的差异。形式的不同落到表格上就会有不同的呈现形式,在关键数值的处理上,也会差强人意。因此看上去简单的一个表格,其实会有很多需要设计的点。
而深入到表格的内部中,你会发现能做的远远不止于此,如果刚开始没有对表格进行梳理,那么你在设计的过程中,对于反复出现的表格将束手无策,为了让大家能够对表格有更深的理解,我将表格进行系统的拆解,结合实际案例,能够让表格更浅显易懂。
首先问大家一个问题,你觉得表格一共有几个部分组成,分别是什么?给大家五秒钟时间思考~
5
4
3
2
1
~
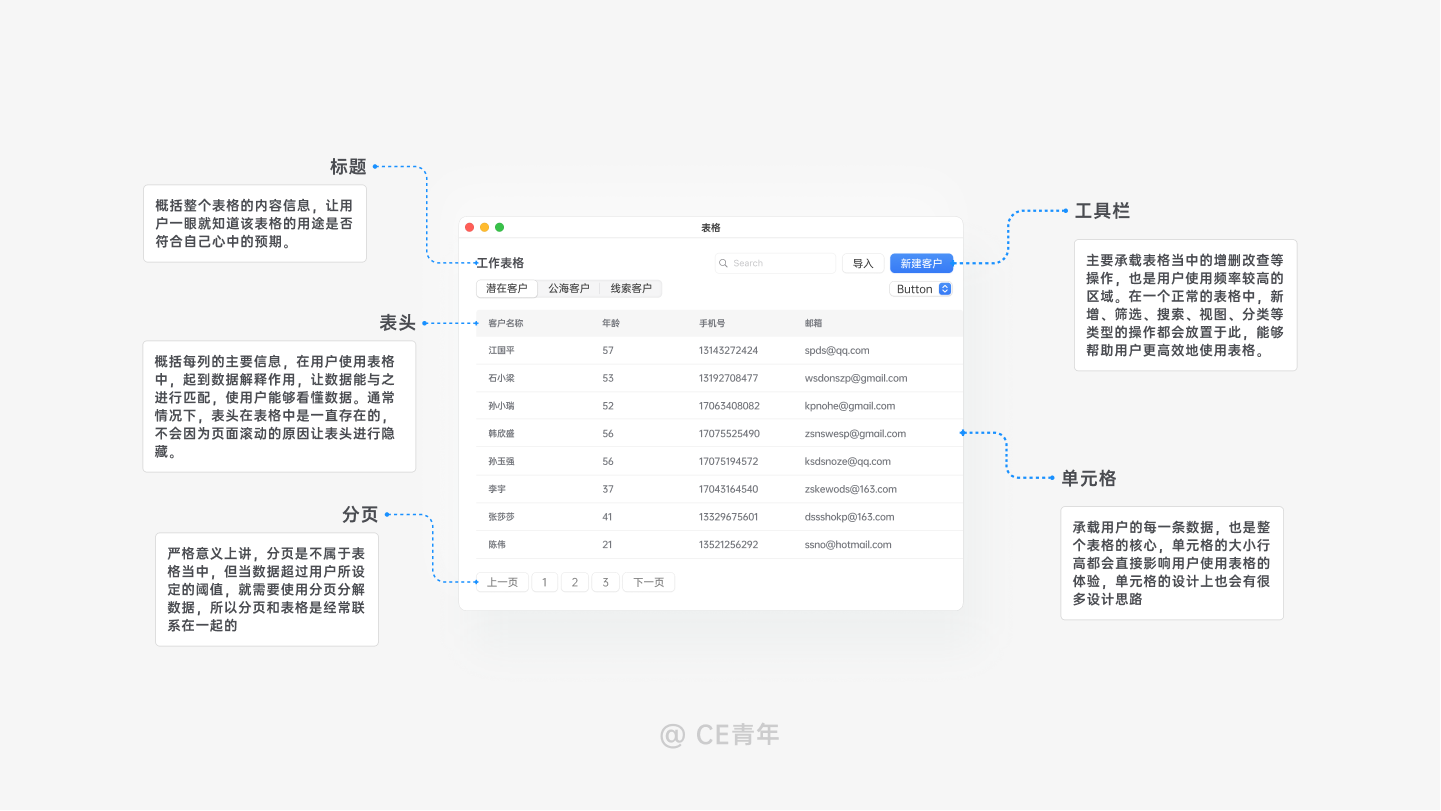
在我看来,表格一共分为五部分:

概括整个表格的内容信息,让用户一眼就知道该表格的用途是否符合自己心中的预期。
在实际场景中,除了通过标题文字去的形式之外,你还可以为每一个表格去设计不同类型的图标,这样能够让用户看到图标就能联想到内容,这也是现在无代码开发平台常见的处理方式。
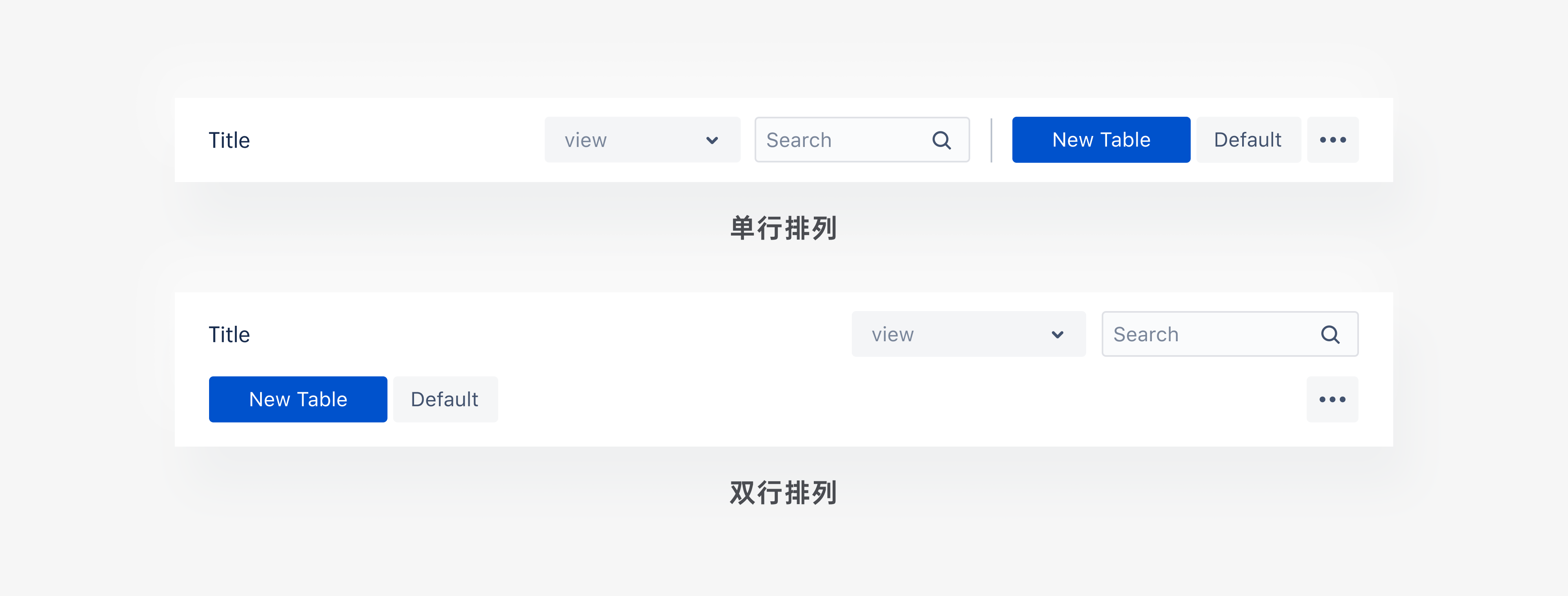
但在工具栏的排列方式会有非常多的讲究,在市面上的操作区域一般可分为单行与双行的状态,可根据自身产品要求的特点进行随意的变化,会在文章后半部分具体讲到工具栏的设计思路,这里就不再过多赘述。
概括每列的主要信息,在用户使用表格中,起到数据解释作用,让数据能与之进行匹配,使用户能够看懂数据。同时在表头处会拥有一些操作,比如冻结、筛选、排序都会放置于此,因此需要进行留意。
承载用户的每一条数据,也是整个表格的核心。单元格的大小行高都会直接影响用户使用表格的体验,单元格的设计上也会有很多设计思路,在后半部分也给他家提供了我自己的看法,与大家进行探讨,在这个就先按下不表。
严格意义上讲,分页是不属于表格当中,但当数据超过用户所设定的阈值时,就需要使用分页拆解数据,所以分页和表格是经常联系在一起的。分页一共有:基础型、迷你型、完整型三种类型。
而如何进行跨页的操作,一直都是分页在B端中的难点,需要有好的思路与逻辑,在分页模块中与大家聊聊。


你知道表格类型的多少决定你了设计表格的下限。
虽然在大多数业务场景中都是使用基础表格,但在B端产品中业务的多样性使得很多特殊的表格有它独特发挥的空间。
我发现在我的B端交流群都有着类似的问题,他们不知道表格还存在这么多的类型,这时候你与别人之间的认知的差距就是你设计优势所在。
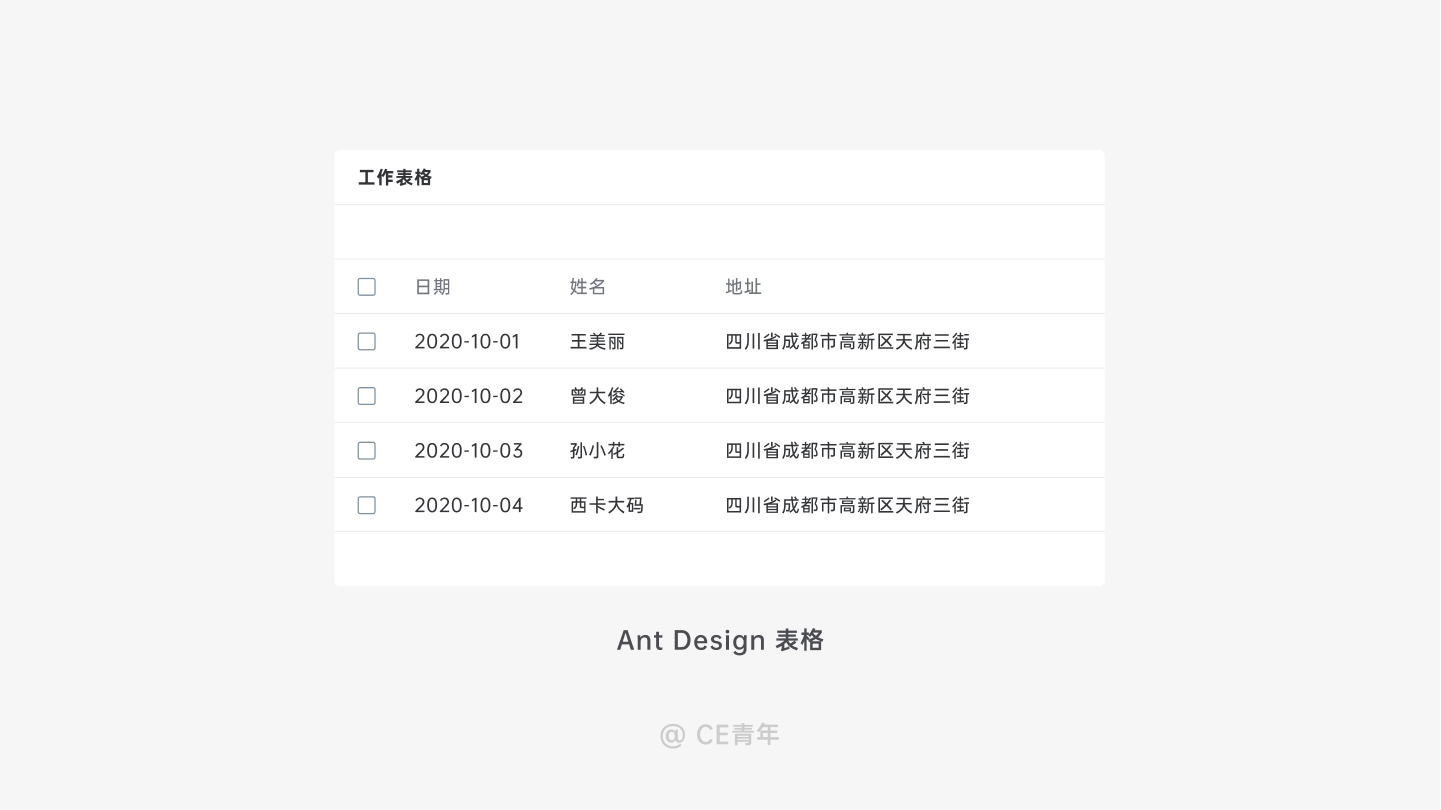
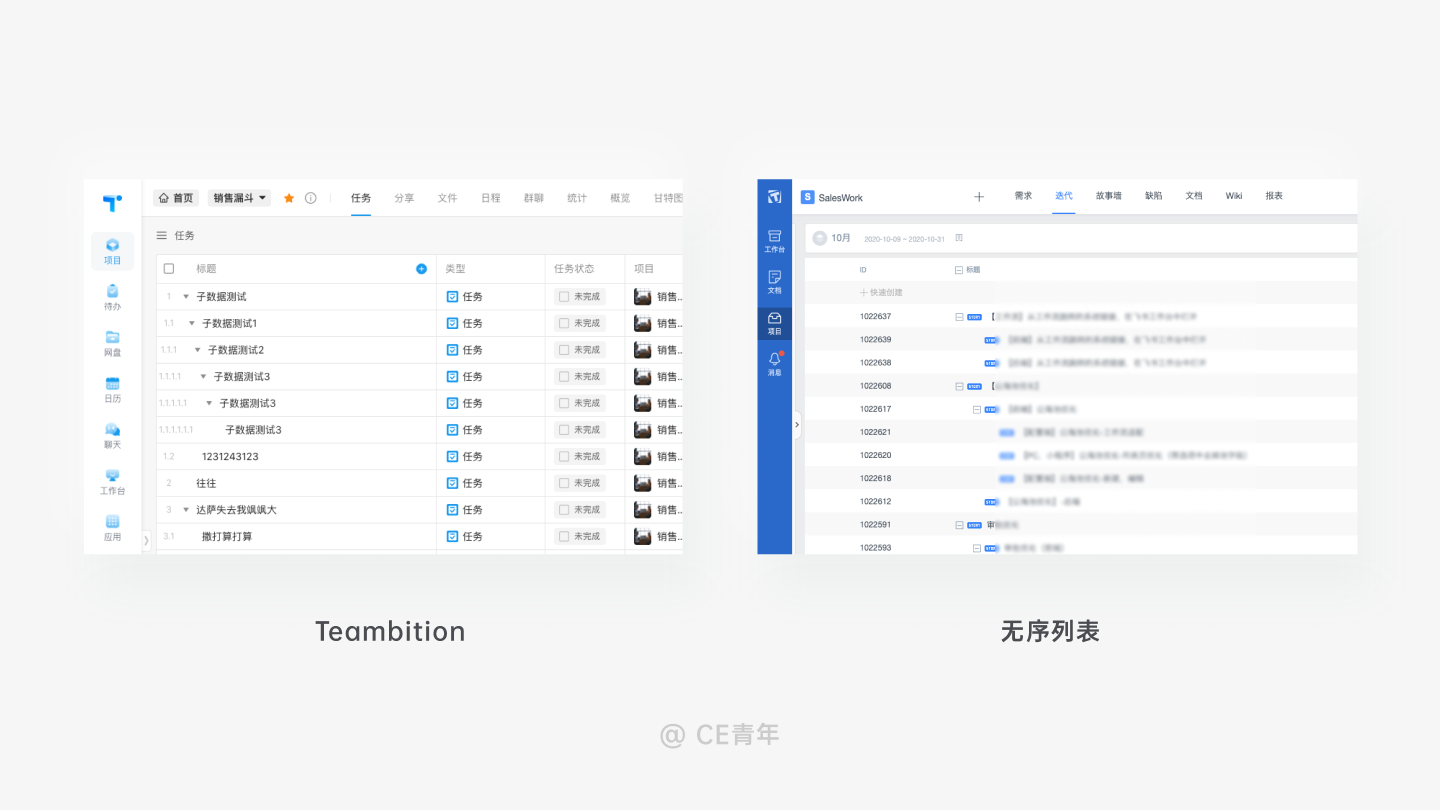
基础表格是根基,是由行与列的单元格组成。在使用层面上能满足用户多维度查看数据的需求。因为大家都很熟知,在这一章节并不是主角,我们就不做过多赘述。
当表格中的数据为包含与被包含的结构时,可采取树形表格。
通过逐级大纲的形式来展现数据间的层级关系,让整个信息结构变得一目了然。这一表格形式常出现于项目管理工具中,比如 Teambition、Tapd、飞蛾都有这样的设计。

作为腾讯最重要的项目管理工具,在产品设计之初,就考虑到类似情况,你能够在Tpad单列数据编辑点击入口,创建子数据,这样在项目管理的场景下,有着较为友好的交互体验。

前段时间,Teambition正式成为阿里旗下的办公套件,而钉钉的云钉一体化,或许证明这样庞大的市场仍然还要等待时间的挖掘。期待资本对于B端行业的更多动作
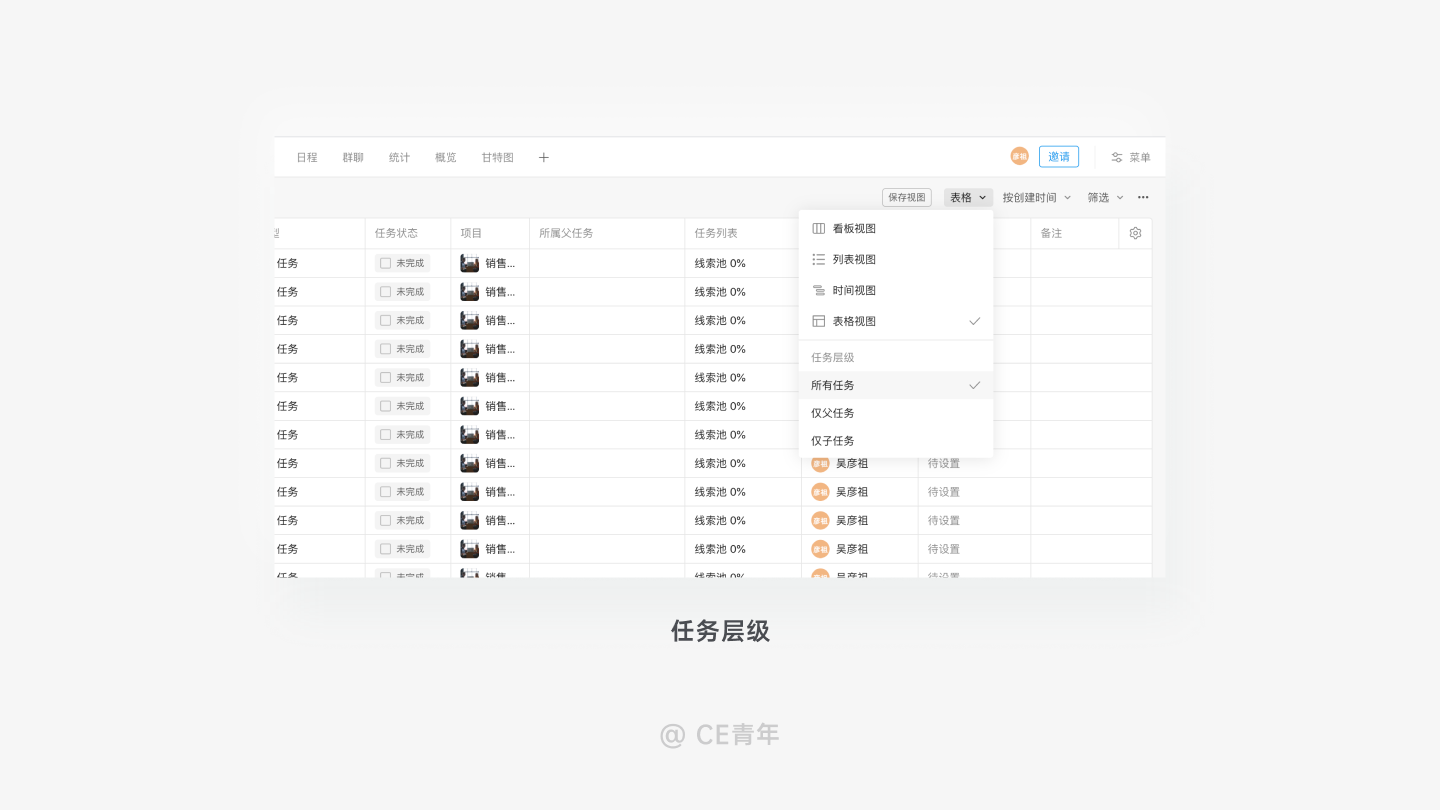
我们回到设计上,Teambition在9月份经历的改版,变化很多,有机会可以总结一个改版分析分享给大家,作为一个项目管理软件,Teambition也拥有树形表格的这样一共功能,它的添加入口出现在每个数据详情页的最下方,同时在视图层面,也可以筛选展示为:所有任务、仅父任务、仅子任务四种场景,更能满足用户的需求~

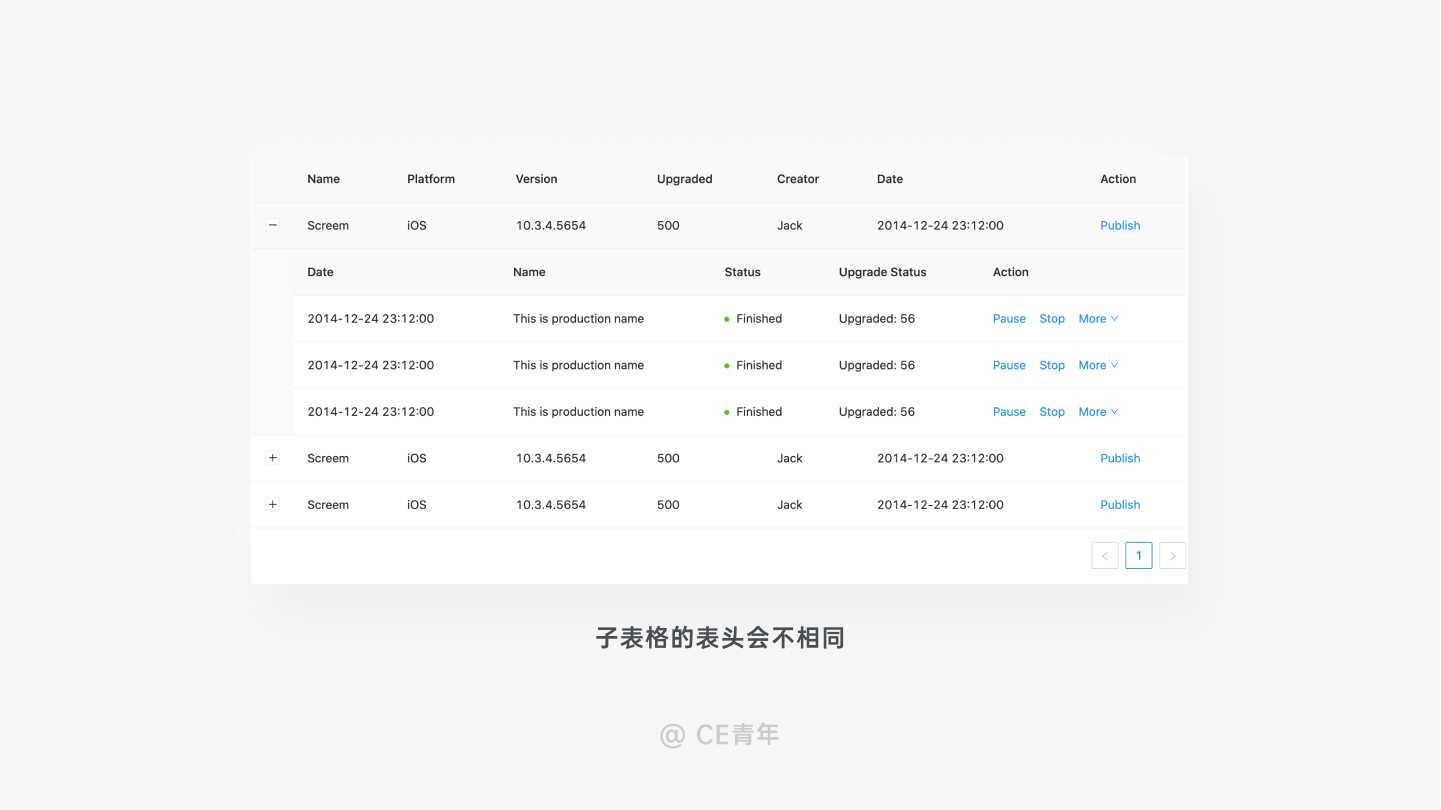
当一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。它能够对主数据进行更加细致的解释,详细的了解主数据中数据的含义。从表象上看,就是在一个表格中还能嵌套另一个表格。
比如在对某集团对旗下子公司的销售表格中,它能够通过嵌套子表格的形式,将每一个子公司下的销售人员的销售记录进行记录,从而能够更加细的了解到每一个公司、每一个人员的具体情况。
在国外报表中,这类表格很少出现,而在中国的报表中,嵌套子表格算是一种不折不扣的中国式报表。
当然这里我们依旧可以深入理解,比如在两个表格之间,用户是通过什么样的方式建立一个父子的关系?表格中当父数据删除时,子数据如何处理?设计上对父子之间的关联有着何种限制,这都是我们需要思考的,因为这里牵涉到业务实在太多,我也无法抽象出一个规律供大家学习,因此只有具体问题具体分析。

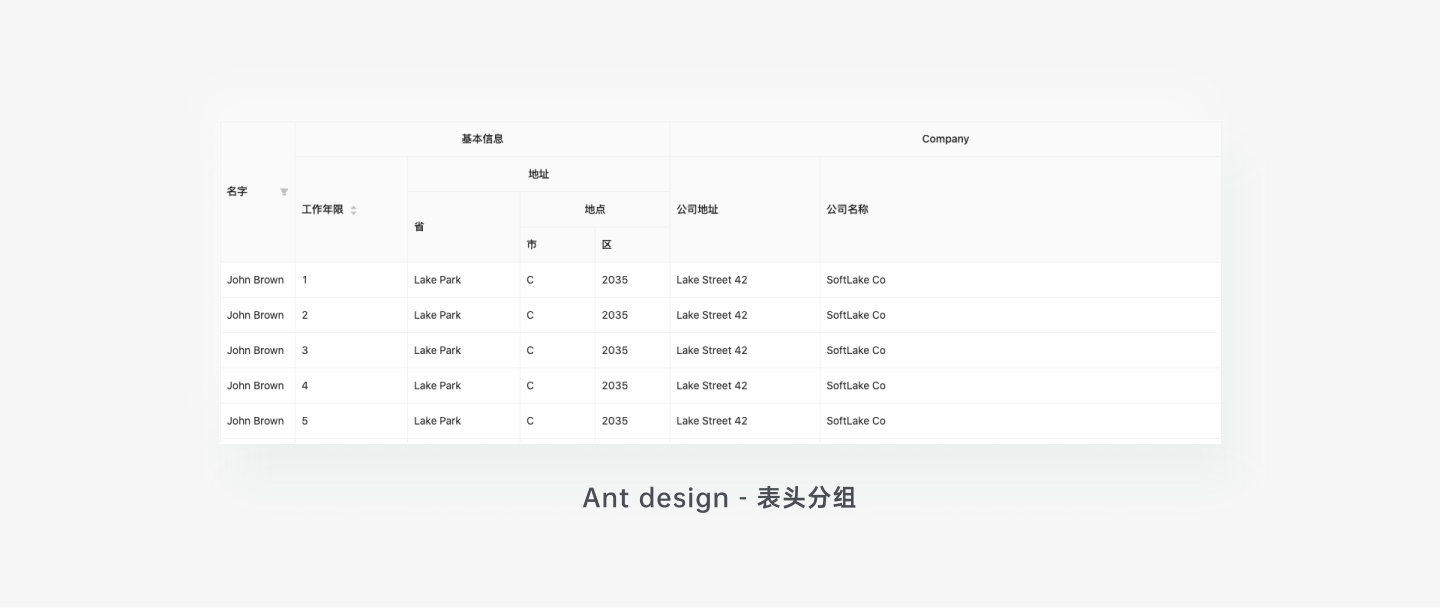
当一个表格里面有多条数据在同一个小范围的维度进行展示时,它就是交叉表格。从表象上看,就是表头有很多分组进行区分,因此它也叫做表头分组。
它能够通过硬拆分将数据进行切割,但是这样数据的易读性就是有很大的差距,比如在2010-2020公司年度收支表格中,需要同时展示每一年份的收入、支出与利润,使用交叉报表能够让用户一眼就是看清数据,而基础表格却不行。交叉表格也算是中国式表格中的一种,能够满足具体业务上的需求。

当一个表格里面有多种图表数据进行展示时,他就是图表表格。
在对一些项目做定制化开发时,这是十分常见的场景。用户点击某一数据后,直接跳出数据的统计图,方便用户进行对比。同时这一功能也可以通过仪表盘这样的功能去解决,也就说到国内最爱做的数据可视化。

这是很多人都会忽略的一个点,主要是大家对于表格的理解各不相同,也没有具体的文章对于表格尺寸有个非常明确的限制,在这里分享一个我常用的数据点,用于判断表格设计的优劣:表占比。
表占比:表占比是指在1920x1080的屏幕大小下,表格占整个页面的比例 即:表格面积 / 页面面积 = 表占比
这里需要指出,这里的表格面积是指,表头+单元格+分页(不包含工具栏)

在我对十几款主流B端软件的总结分析中,惊奇的发现大多数产品「表占比」都是在65-70%之间,而一些不注重交互设计上的产品则会有所偏差。
那为何65-70%是一个更为合理的数据?
因为只要在页面中出现表格,就代表这个页面一定是以表格作为核心。而表占比低于65%,代表页面中的表格不处于内容的核心,你需要重新审视这个页面所需要传达的功能。
如果表占比高于80 %,则代表表格出现面积过大,要考虑用户是否能够接受如此大的占比。
因此,设计的合理性来说,占比在65-70%之间能够保证数据展示的合理性,同时这主要是针对CRM产品,大家可以使用这个占比去衡量自己设计的B端产品~
当然这样的情况并不是一尘不变的,B端最大的魅力便是业务逻辑,我们来看一个看起来像是反面的例子:在销帮帮中,表占比为:61.2% ,看似是一个并不合格的成绩,而且数据十分异常,让我想要深挖,为何会如此的低。

通过进一步的分析,发现销帮帮是一款与钉钉生态深度绑定的产品,其产品只能通过钉钉软件进行使用,而钉钉本身默认并不是1080px的宽度,用户打开并且全屏的尺寸偏小。默认尺寸大小的不同,最终让销帮帮选择去满足业务而牺牲表占比去换取更多的功能。
因为在B端的工具栏的设计中,市面上缺少思路与方法的指导,会出现非常多的问题,因此我展开讲讲工具栏的设计,就不出单独系列进行讲解~
首先,对于工具栏,不同的产品,会对它有着不同的定义。比如在Apple MacOS 系统当中经常提到的Toolbars和Toolbar Items;又或者是Microsoft 产品中采取的Ribbon设计模式。在设计底层思路上截然不同,平台级产品思路与定制化产品思路存在很多截然不同的做法,我们今天简单聊聊大家遇到过多的表格工具栏设计,不做深挖~
在表格工具栏的设计中,信息分区与页面透气是非常重要的两个设计核心。
信息分区:
因为工具栏是由标题、筛选、搜索、视图、新建等操作组成,而功能间的区分是工具栏设计的一个关键。

当一个工具栏中,需要将如此多的元素进行组合排列时,必然会有其排序的规则,这时我们就可以通过亲密性原则,对工具栏中的信息进行相应区分
在设计的亲密性原则中,我们可以将功能相近的工具放在一起,比如:搜索与筛选都是数据过滤的操作,应该放在同一分区;
同样,工具栏也会存在一些功能点不太相近操作,我们就应该通过分区将其间隔开,比如在下图中,每个功能都将其用线条区分。
当然,在信息的去区分上,也有强弱两种不同的方式,一种是通过线条直接分割;另一种是将工具栏进行空间上的区分。因此可以通过信息区分去检查你的工具栏设计是否合理。

内容呼吸:
在一个定制化项目中,设计师一定要让自己的页面具有呼吸感。在B端业务中,信息量本身就已经足够庞大,而页面的中的疏密关系就显得尤为重要。
通常列表都承载着繁杂、冗余的数据,是一个信息集中的密;工具栏作为与表格关联的上部分,呼吸感便成为表格的重要因素。通常在表头处要将空间尽量分散开,这样才能满足整体的疏密关系。
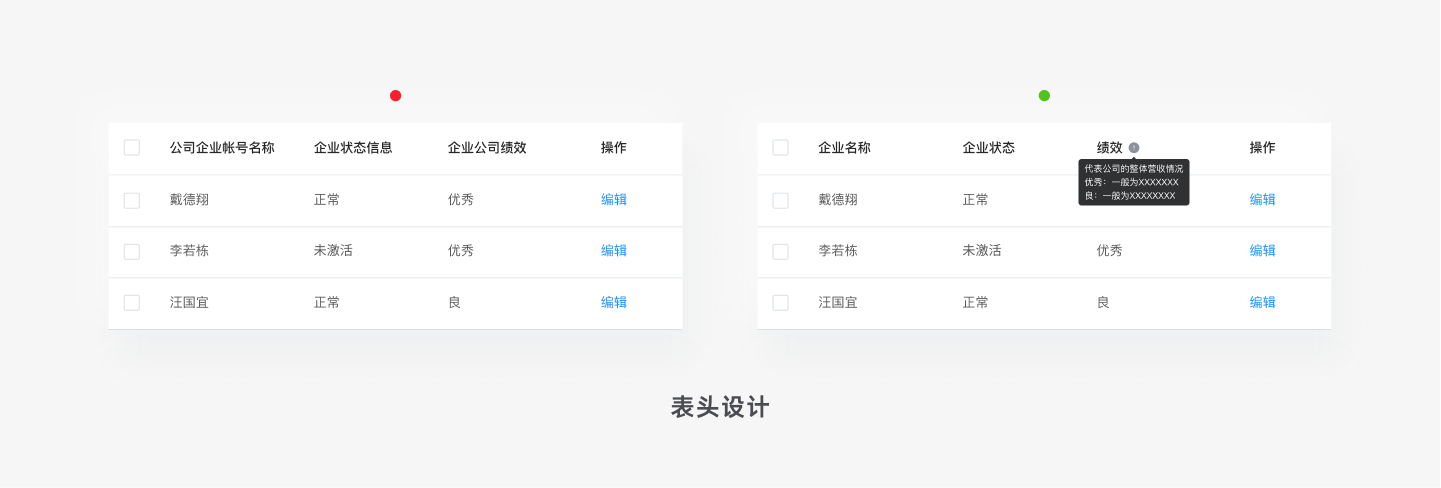
经常看到一些十分冗杂的表头,甚至它丧失了表头的真正含义。在实际情况下,尽可能明确、简单的讲出表头的内容,以免造成表格的宣兵夺主。当然也会存在一些专业术语,这时候,给一个Tooltips再合适不过。

在表格中,单元格的行高是一直都是一个难以控制的变量,因为行高会直接控制表格中的信息密度,而信息密度永远是一个无法量化的元素。而在我们设计过程中,需要采取盒子模型的方式,让你的设计更加落地。
知识点补充:盒子模型
从前端开发而言,单元格是一个最为基础的盒子模型。而HTML中的所有元素都可以看作是一个盒子。而我们所设计的页面也正是由这个样的原理去还原出来。

Margin(外边距):清除边框外的区域,外边距是透明的。
Border(边框):围绕在内边距和内容外的边框。
Padding(内边距):清除内容周围的区域,内边距是透明的。
Content(内容):盒子的内容,显示文本和图像。
a.单元格内容
内容一般为文字、图标、头像等等,而对于数据中你想要格外突出的内容,这里称为关键数据标识别。从盒子模型的角度来看,它就是当中的Connect,但单元格内容中,一般会有一些处理技巧:
关键数据标识:
用户在使用表格时,会经常去留意一些关键的数据。比如数据的状态、变化的多少…
如果在系统中,你能够很明确知道用户想要了解的数据时,便可在关键数据上进行标识。这样能够帮助用户快速定位到自己想要的信息,减少数据寻找所化的时间。但如果你对关键数据标识出现误判,这条数据便是一条十分干扰的数据,因此在这里的设计,需要慎重考虑。

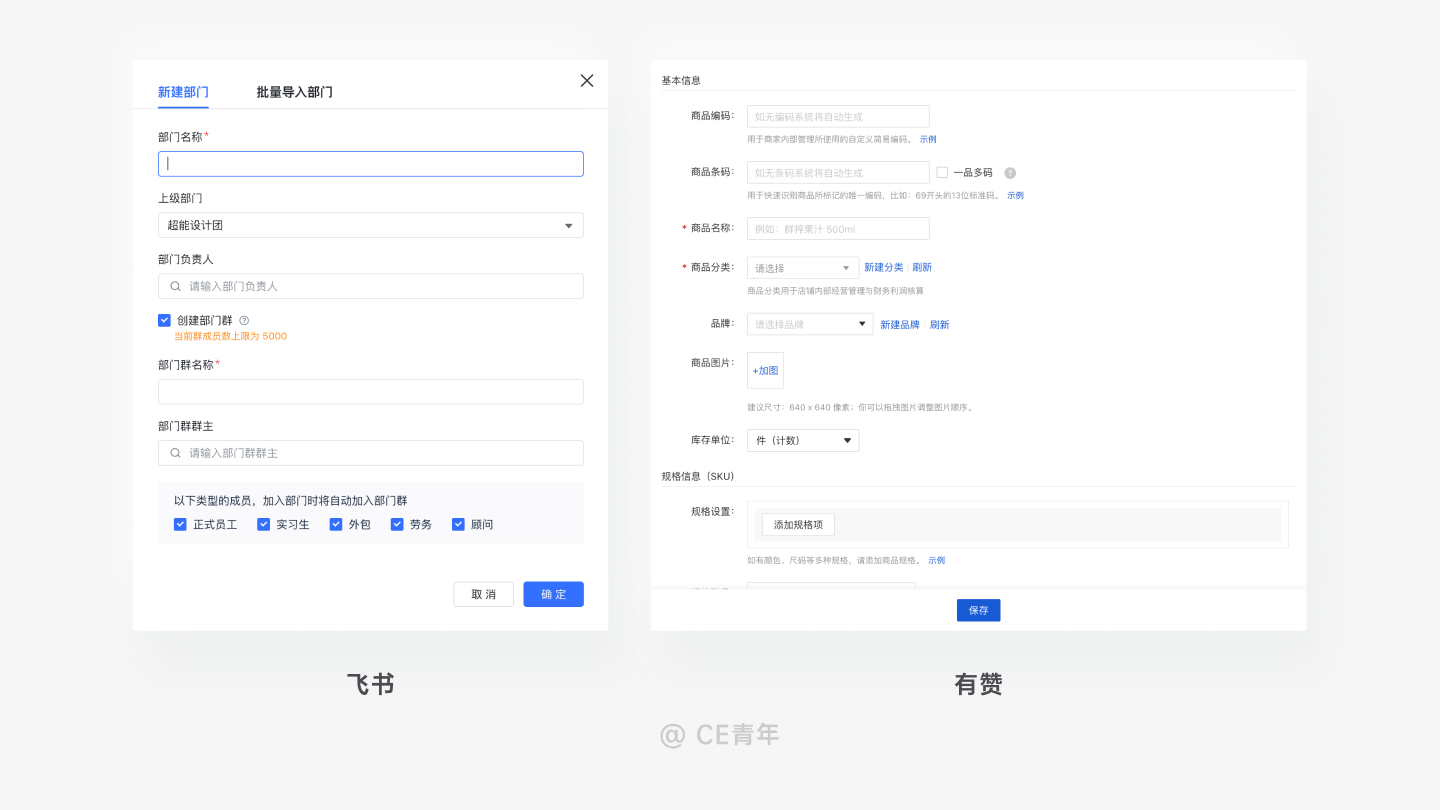
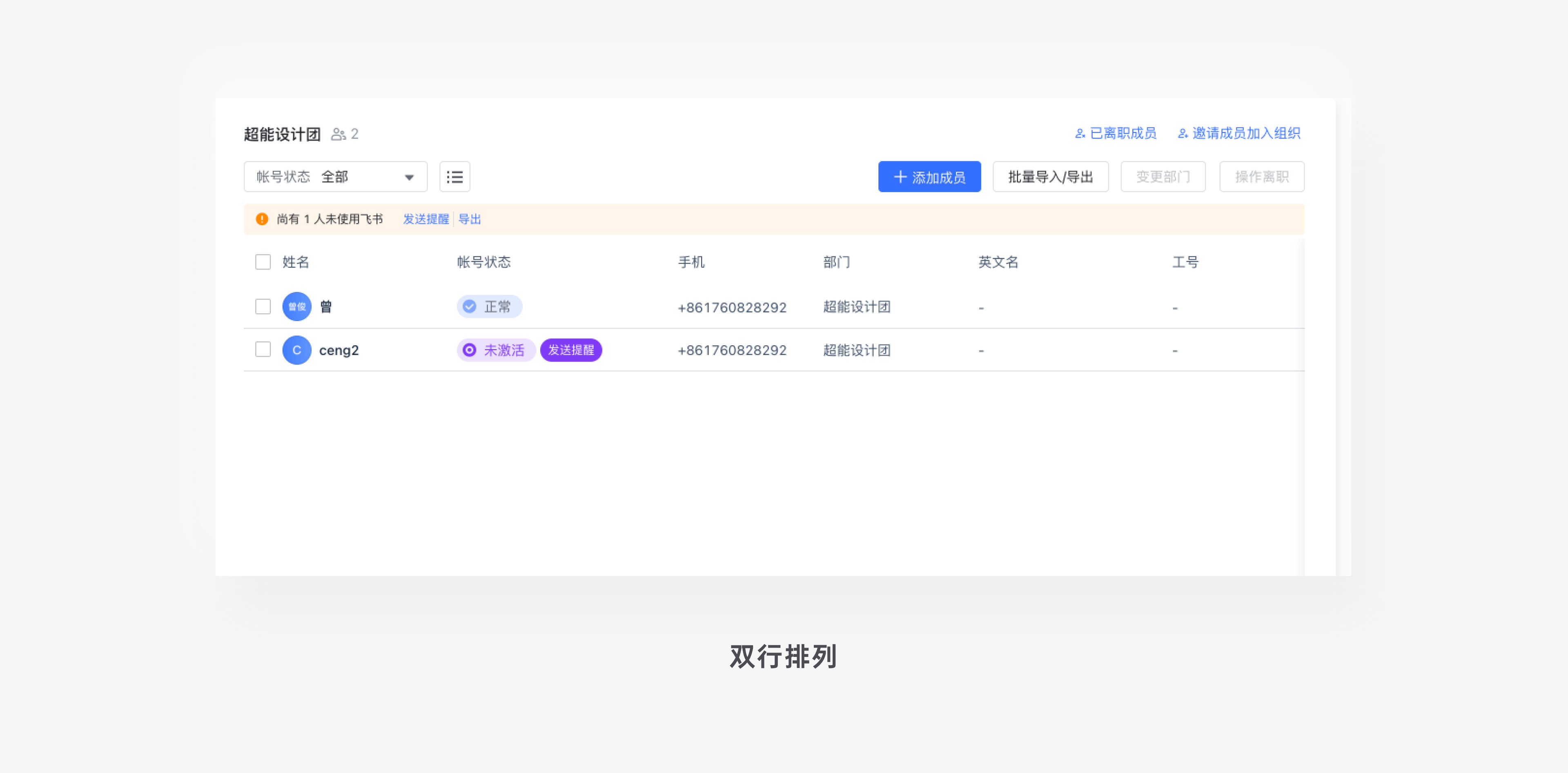
比如在飞书的成员与部门中,对于账号状态就是一个关键数据的标识,一方面用户可以快速了解到已经激活的成员,另一方面对于未激活状态的进行突出展示,同时给予用户未激活后的再次发送提醒的操作,是对用户使用的优化提升。但,如果将不重要的数据进行标识,例如手机号,那么这将会是一个令人痛苦的设计。
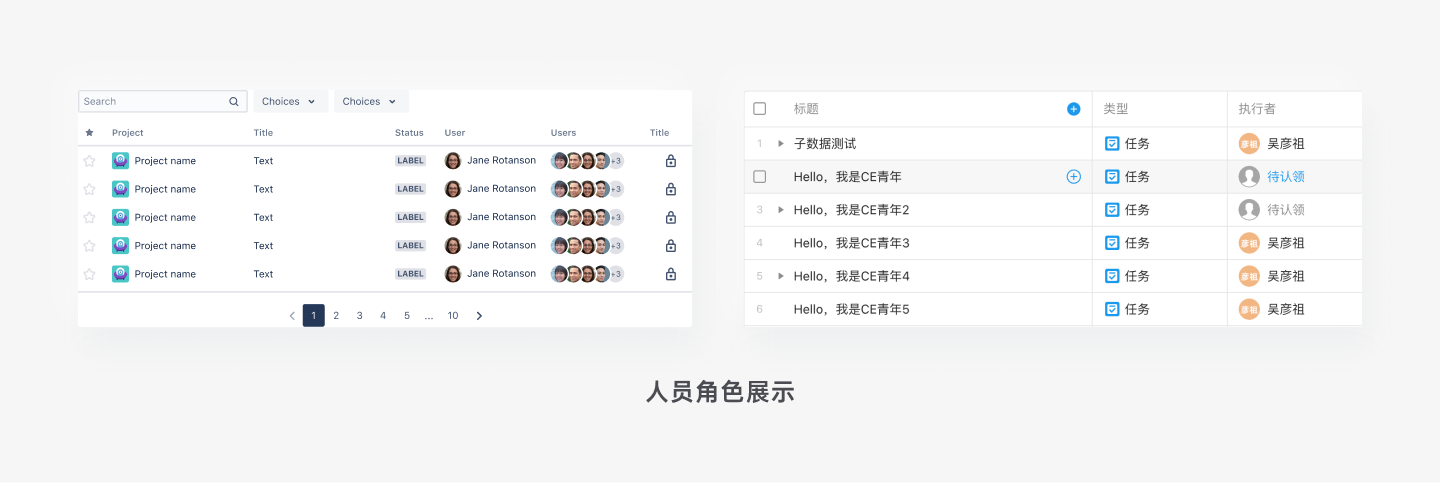
人员角色展示
人员角色展示在表格中十分常见,通常会是以用户名称+头像的形式展示。
但在真实场景的表格中,头像需要给予默认的形式,比如钉钉、飞书就是以用户“姓”作为头像的默认值,而在多个人员角色展示时,就需要考虑特殊情况,无论是极值省略展示与获取全量数据中,都需要我们进行设计上的处理。

进度条
进度条是属于关键数据的一种,它所涉及到的功能与图表表格类似,能够更直观展示数据的占比,方便用户对于多条数据间的值进行判断。进度条常见于“容量、使用量”的数据中。
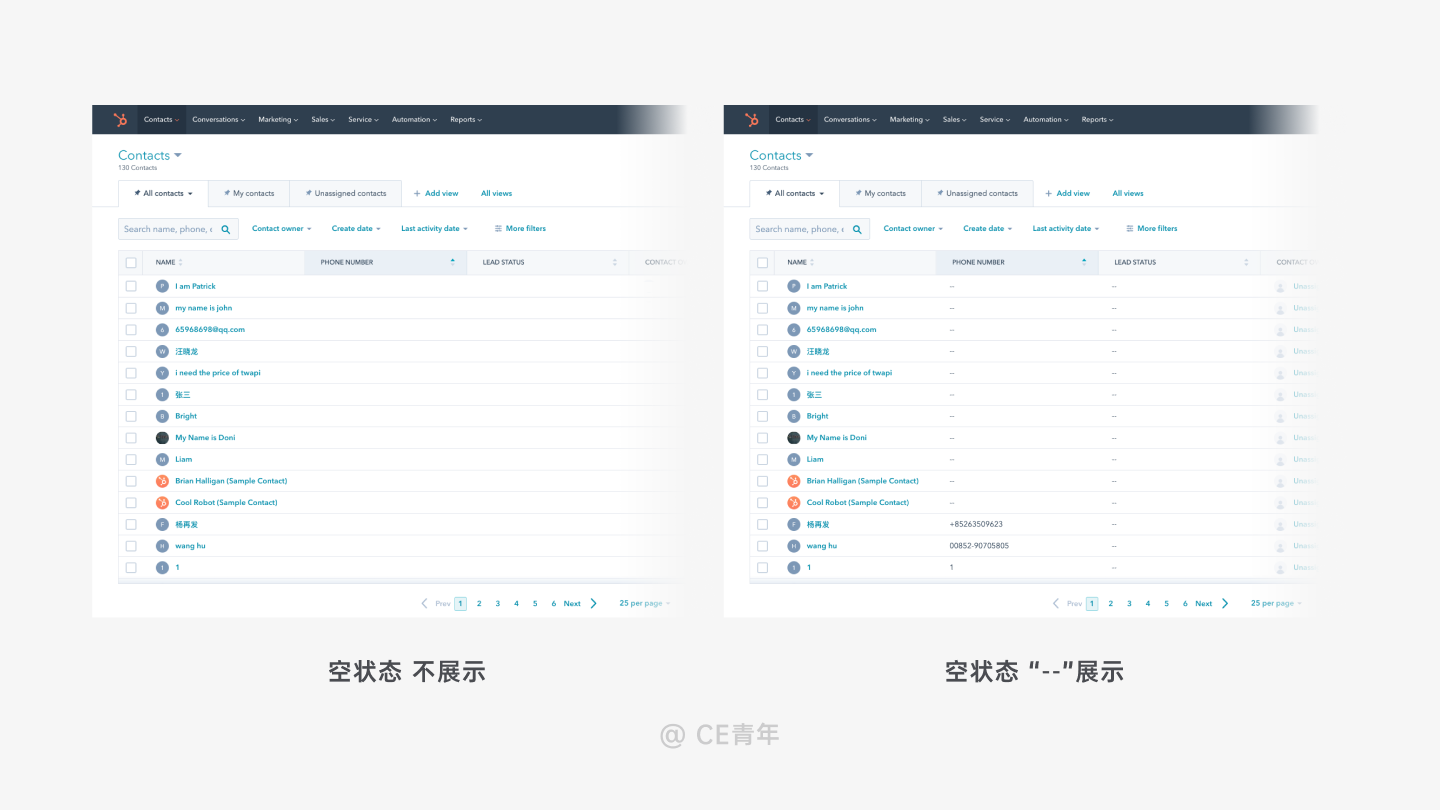
表格空白处理
表格中经常出现空数据的情况,而表格的留白对于用户而言会造成一些困扰,特别存在与页面中的大面积留白,感觉像是数据没有加载出。因此在表格空白数据处理上,可以使用“-”来进行默认展示。

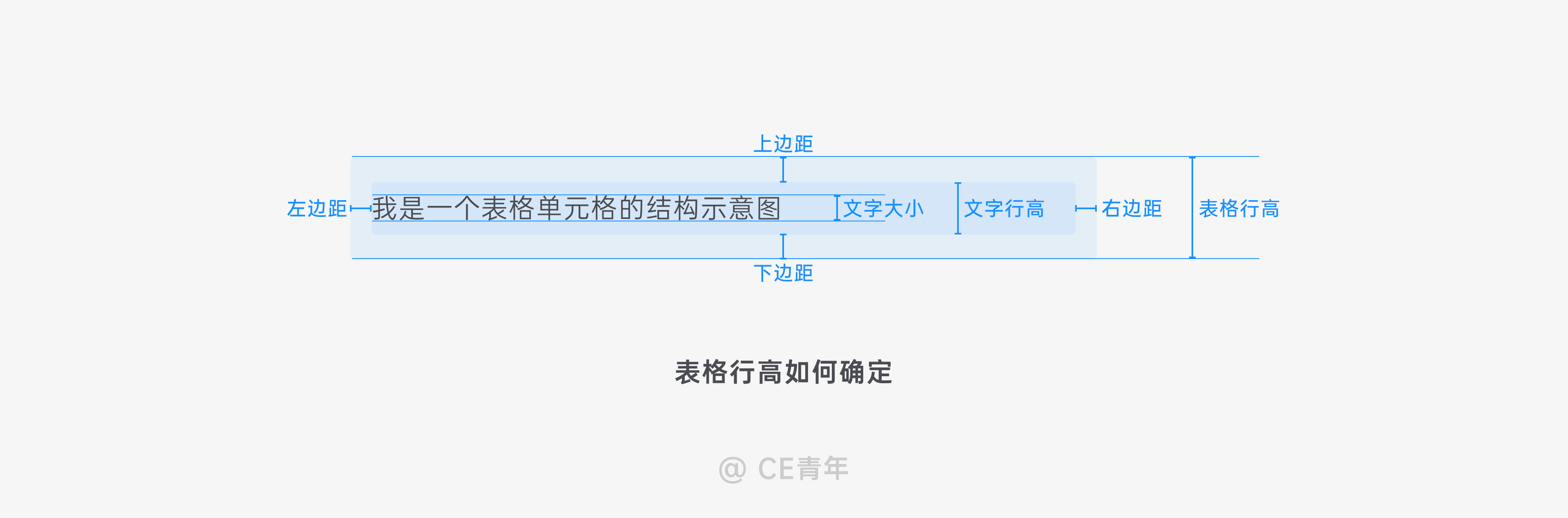
b.单元格行高
单元格行高一般由:文字大小、文字行高、左右上下边距共同组成。
从盒子模型的角度来看,它就是其中的Padding。因此行高的确定,是由上方四个条件共同组成。

文字大小:一般出现在表格中的文字大小都在12-16px之间,通常13、14px最为常见,建议大家设计也在此范畴内。
文字行高: 行高是一行文本垂直方向的高度,这个高度和字高无关,文字内容水平居中。可设置为字号的1.2-1.8倍,文字与分割线间距离可以设定为字号的1-1.5倍。
边距(Padding):表格中的边距分为左上右下四个方向,而左上右下恰好就是对应前端去编写Padding代码的顺序,在对页面验收时,便可采取这样的形式。
单元格行高可配置:单元格行高直接影响着信息排列的密度,而在实际业务中,真正落地也有着不同的做法。
在对定制化项目的开发中,通常会设计一套设计师认为更加合理的单元格高度,一般为32px-56px区间内,而在很多通用化产品中,存在多个设备屏幕分辨率的差异,为了让每一个分辨率下的产品都能够有较好的展示效果,于是乎将选择权交给用户,在表格左下角会设置舒适、标准、紧凑三种高度来满足需求,使得表格更加落地合理。
总结:整个单元格的行高,就是由这三部分组成,它们的嵌套与组合,所形成了单元格的行高
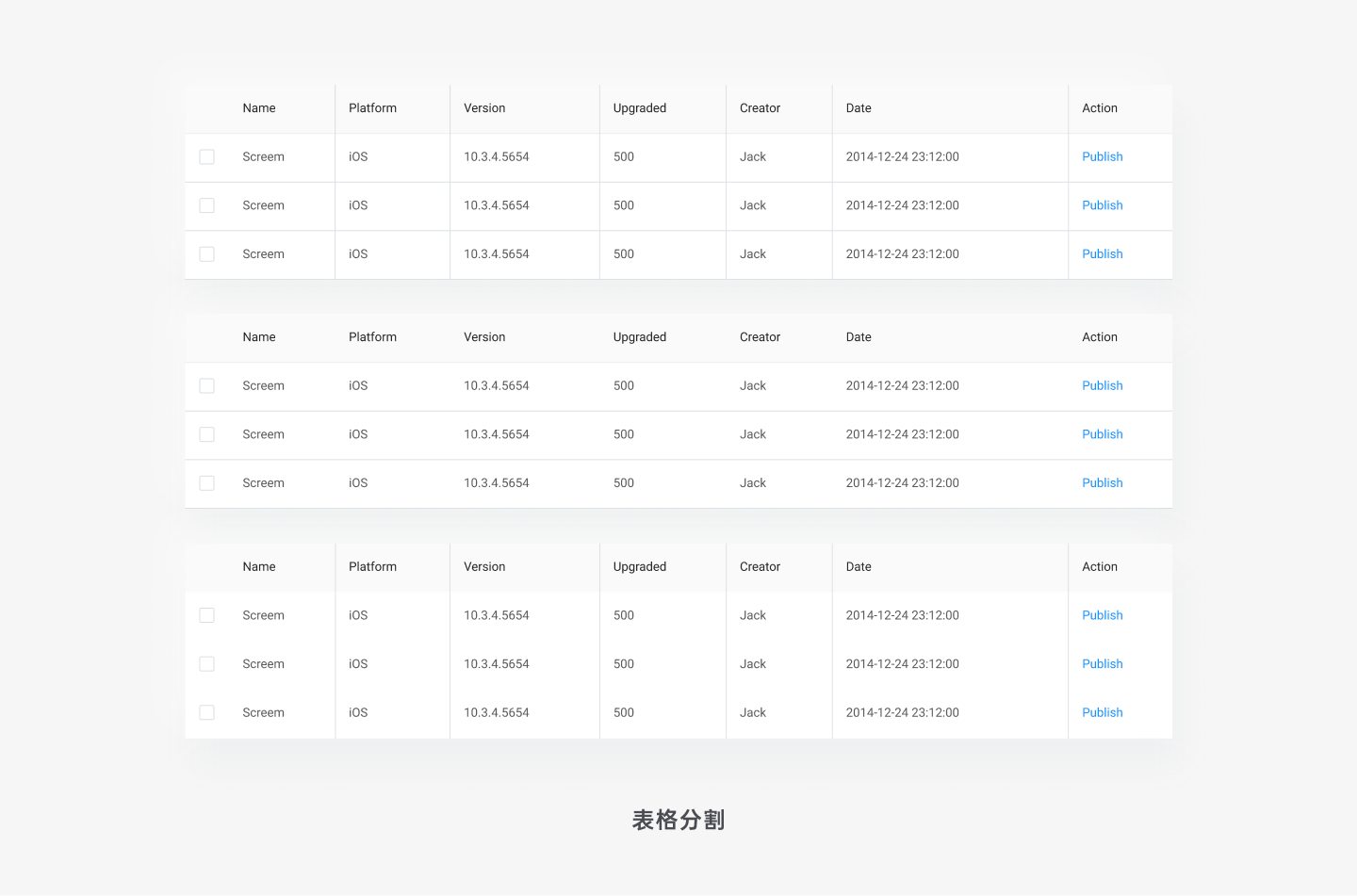
c.表格分割
在表格设计当中,每一条线都有着它存在的意义。
当表格中展示横线;隐藏纵线。
用户的横向阅读体验更佳,强调一条数据的完整性,能够让用户进行快速的对应。
当表格中展示纵线;隐藏横线。
用户的纵向阅读体验更佳,强调数据上下间的对比,能够让用户找到同一纬度数据下的对比。

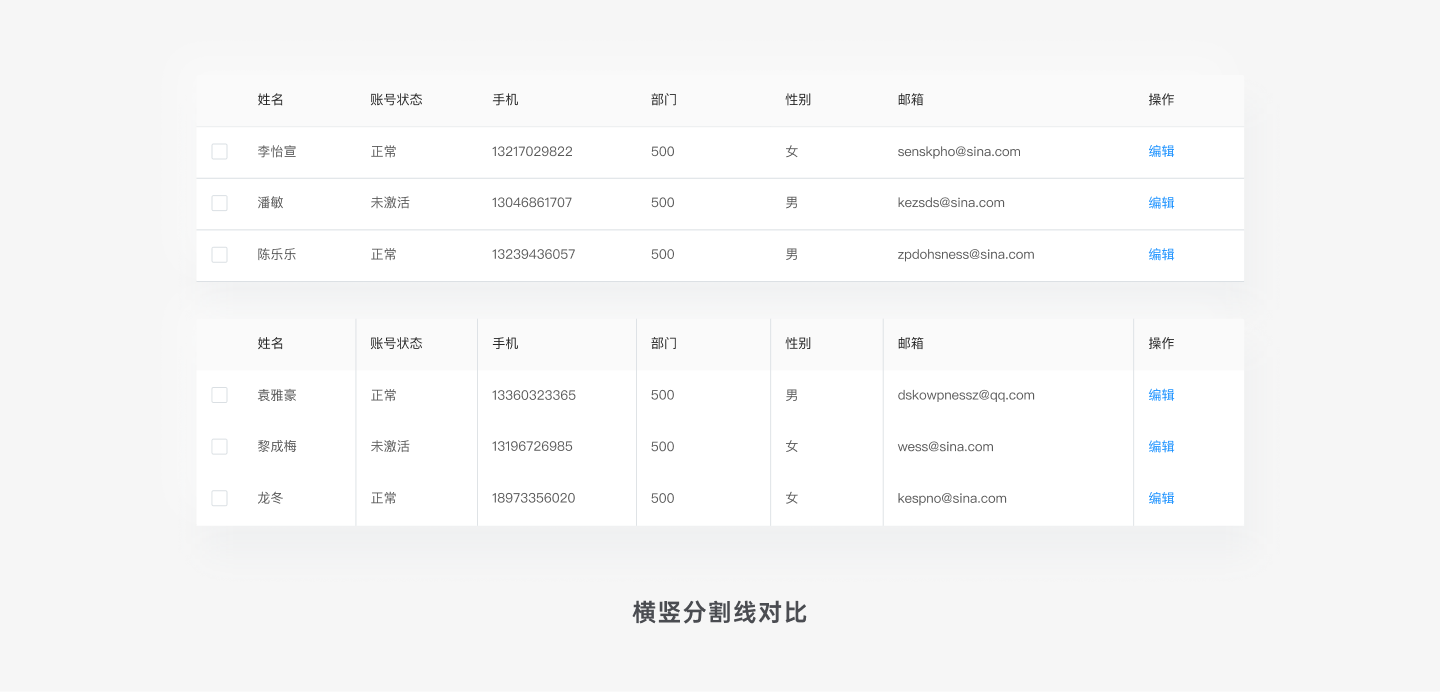
比如在一个组织架构的成员列表中,我相信大家都设计过类似页面,同样的设计方式,我一个采取展示横线、一个展示纵线,结果明显,我成员需要阅读完整条数据,因此横线会更加合理。

当然,在我们日常的设计中,展示横线的场景显然会更多,但我们日常使用时,数据对应的场景还会更多这是需要有更强的设计形式:

d.行、列冻结
当表格的行与列的数量过多时,会导致一屏展示不下,而表格中的关键信息与操作是需要在任何时候都展示,这是采取行、列冻结,能让用户快速触达。
表头冻结:通常出现在垂直滚动时,通过固定表头的信息,能够让用户阅读时对应不同的数据,使用户更好理解数据。
首尾冻结:通常出现在水平滚动,通过固定首列的主属性字段以及尾列的数据操作,来满足用户对于一列数据的认知,从而使用户进行快速操作。

在对分页设计的分析中,我们需要对分页中的元素进行拆解,才能明白分页的类型所带来的不同。

表格信息:会展示表格信息当中的数据总量、更新时间、默认排序方式等...
数据总量主要展示用户需要浏览的内容的总量;常见于管理后台搜索、筛选符合条件的数据记录时,搜索结果页通常会展示这个信息,这让销售人员在操作时有心理预期。
更新时间主要是展示用户当前表格所操作时的日期时间;常见于金融类产品中,他们对于表格中数据的时效性尤为关注,这样可以方便用户对表格数据中的有效性进行判断
默认排序方式主要是展示表格中是按照哪一个字段进行的排序;通常这种做法多出现于表头直接展示icon,但对于可配置化的产品而言,随着列数的增多,你越来越找不到你想要的默认排序方式,因此在表格的固定位置展示,就再好不过(记住,只针对特定场景)
页面展示数量:结构为「X条/页」
它能控制每个页面展示多少条数据;当在系统中有很多数据时,你可以直接通过「页面展示数据 * 分页总数」 直接算出整个表格的数据总和。
上一页和下一页翻页:分页中基本组成元素通过用户点击上一页、下一页的按钮,实现表格的翻页功能。翻页通常会根据场景不同,去省略翻页中的不同元素,比如在下面马上那个讲到的三种翻页类型,但是上一页和下一页是绝对不可省略的。翻页也如同你翻书一样,可以进行对数据的逐页阅读,遵从用户之前的使用习惯。
当前页码:当前页码说明了页面中数据当前所处的位置,方便用户进行翻页的操作。
相邻页码展示:相邻页码通常展示前后两页,比如你在第6页时,页面需要展示:4、5、6、7、8;但页码在第1页时,就需要展示:1、2、3、4、5;页尾同理。
更多分页:当表格数据过多时,就需要使用分页,同样,当分页过多时,我们需要进行处理,就是省略,采用更多分页,去展示多余的分页情况,当用户需要查看更多的分页,点击更多图标即可。
总页数:代表大概会有多少页此类数据,通过使用总页数才能让用户知道
总页数说明了内容一共有多少页,就像一本纸质书有总页数,一本有声书有总时长;通过这个元素,用户才能了解内容的多少,对整理内容有个把握。
页码跳转:页码跳转帮助用户从当前页面跳转到其他某个页面;比如用户在搜索了某件商品,按销量排序,这时浏览到了第15页,满意度越来越低;于是打算从前5页选一个,这时就能通过页码跳转快速跳转到第1-5页了。

简洁型:
当分页数量较少时,通常在7页以内,就只有最基础的展示:上一页、分页数量、下一页。
迷你型:
当页面空间不足或者降低分页的视觉影响时,可以采用迷你型,主要为当前页/总页数,可以直接跳转到某页面。
完整型:
当表格数据较多,为了满足更多的用户需求,可以根据需求选择分页类型。比较完整的分页还包括如下功能:显示总数、调整每页显示条数、直接跳转到某页。完整型的虽然满足各种功能需求,但是所占空间较大,所以我们要根据自己的需求合理拆分使用。
分页固定:
在表格中使用分页,除了选择合理的分页类型外,我们还需要注意当数据过多的时候,是否要固定分页。这个需要根据需求来决定,如果用户翻页很频繁,表格数据又特别长,就可以考虑分页固定在底部,免得每次用户翻页都要跑到表格的最底部才能分页,还可以在表头也放迷你型分页。但通常在设计表格的时候就没有固定,也很少使用表头分页,所以根据需求来定。同样按钮的设计也会存在类似的情况。
另外就是当数量过少时,只有一页或者无数据的时候,我们是不需要分页的,这个时候最好去掉分页,展示在这里没有什么意义了。但很多时候我们设计没有做区分,开发也就不管了。

老读者都知道,我会反复去强调“场景”这一概念(比如在导航菜单、筛选、弹窗、图标中经常提到这一词),因为你只有明白用户真正的业务场景,才能够真正的明白用户的痛点。我们回到表格中,在表格的场景主要分为五类不同场景:数据浏览、数据新增、数据操作、数据统计与通用场景。我会通过不同场景的梳理分析我们在不同场景中存在那些优化点,可以进行深入探讨。
在数据浏览的场景中,本质上是对大量数据进行寻找与确认。用户需要在此场景下进行准确的数据查找。而伴随着用户的寻找,就需要使用表格当中的工具进行辅助查找,比如筛选、搜索,这些工具的出现,都能够帮助用户进行数据的清洗,使得用户想要的数据能够快速的被找到。
比如:我们公司的销售人员在每天早上,都需要去 check in 今天自己所要跟进、回访的客户,销售人员就会通过表格中的各种工具,去帮助销售人员找到自己想要的那部分数据。
常见行为及设计点:
数据筛选浏览:通过自己对数据的一定了解,结合各种筛选条件,配合得到用户想要的筛选结果。
数据多选:用户可以通过多选,为他寻找的数据进行标记,方便之后的操作。
数据新增本质上是将复杂的数据结构,通过系统字段类型的相应规则,录入保存到系统中。这也就我们常说的增删改查的“增”
比如:销售人员在对新增的客户进行登记时,需要登记公司名称,联系人,联系方式,跟进记录等等。且需要不断更新跟进记录,因此销售人员在表格上的新增是一个非常高频操作~
数据操作分为对单个数据的操作、单行数据的操作、多行数据的操作三种情况
单个数据的操作,就是我们常见的快捷编辑,可以点击快捷编辑按钮,对单个数据进行录入,
为何需要快捷编辑,在销售使用场景中,使用表格去编辑一条信息是一个循序渐进的过程,比如在对客户进行沟通时,数据的不断更改,跟进内容也在不停修改,导致用户需要每次进入用户详情点击编辑之后才能进行操作,而在表格内进行快捷编辑直接满足实时编辑的需求,在交互层面上这是一个非常OK的需求
但落到开发层面上,就意味着要在用户进入表格中去判断权限,才能让用户知道是否能够点,点击过后需要判断字段属性,明确该字段是与哪些字段进行联动
单条数据主要通常会采取两种路径进行操作:进入用户详情页界面,对一整列数据进行编辑,这种情况通常都需要多个数据进行处理,因此进入编辑页面更容易寻找,同时也是最为正常的一种做法
多行数据操作主要采取多选过后的操作方式:当用户想要对多条数据进行操作时,就需要对多个数据进行checkbox 的勾选,从而满足多行操作的需求
数据统计主要针对用户需要审查分析。目的是在通过大量的数据分析去得出自己的某一些结论,由于关注的数据会有主次之分,数据与数据之间也会有内在联系,用户会更加跳跃地扫视页面,而且会更加反复地审查数据。例如,销售人员需要查阅本月的销售情况,进入到商品销售明细表中,分析本月的经营状况,若其中某些商品
了解了表格的使用场景过后,针对不同的场景,在设计上它的思路就会有所不同
使用上就会有不同的设计思路。由于篇幅原因,我们主要了解了表格的基本形态,如果对于表格的场景还不太清楚,我会在下篇中与大家通过20个问题,了解B端表格中究竟应该如何设计~
文章来源:站酷 作者:CE青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
供应链资源整合是企业发展态势。企业对内部多岗位协作、企业与企业间的协作效率有更多诉求。
企业级服务系统的智能在线处理、数据准确、信息安全等特征,成为企业实际作业的得力助手。(以下简称B端)
系统提供商也便对业务型产品、设计、开发、运营等人才有更多需求。
在C端浪潮中,设计师通过创造用户流畅和惊喜的体验,发挥了显而易见的价值。
然后B端系统的业务复杂特性,普遍认知产品经理、开发会体现更大的价值。
设计师作为中间角色,难免「尴尬」,甚至沦为产品经理原型的高保真绘制人员,缺少发言权,或初次接触对海量信息无从下手。究本质原因:
未直接接触业务方和用户,无法对需求场景有深入的了解,缺少系统性设计分析、设计判断能力
我在几年的实战中,运用辛老师 「交互设计五要素」 基础原理,融合于B端业务体系,形成一套自己的思维图谱。(以下简称五要素)
从「五要素」出发,会更快速地get到关键设计点,抱着开放的态度与产品讨论方案,总会愉快地达成一致,顺利对接开发。
就像我们写小说「讲故事」一样:时间地点人物、有什么目标、使用什么工具,完成什么事情,故事才完整。基于B端实际业务场景的五要素,阿飞解说如下:
角色:
老板、运营、销售、物流、采购、库管、财务等(不同岗位日常事项不同)
权限:
主子账号(涉及到模块间的操作权限、数据权限)
用户目标:
B端一般是具有明确的作业目标,更地完成工作。老板一般希望节约人力成本,且可即时响应客户需求
商业目标:
为客户赋能、提升下单率、支付率、新业务渗透力、裂变等
业务目标:
产品会不断的迭代,了解当下需求中的业务目标
设计目标:
基于以上目标,设计需符合用户思维习惯,提高处理效率,同时避免误操作等
任何场景下,人的行为都是有「目标动机」
当以「目标」为出发点,可以增强设计判断力,输出有效方案。另外真正有价值的商业目标一般都是和用户终极目标所吻合。
时间、地点是场景的必要组成
When:
随时随地在线或工作日期间,如:售后客服需要随时在线;财务人员一般工作日处理任务
Where:
办公室、仓库、户外等。需考虑线上线下结合,系统是为用户的线下作业场景服务
台式电脑、笔记本电脑、手机、平板、扫码枪、PDA、打印机、肢体、智能运输车等
互联网媒介又包含web网页端,web客户端,小程序,H5,App等
系统功能承载在媒介中,媒介承载在实际作业下使用的工具,存在多终端配合使用。比如仓库移动作业时,会使用到平板进行盘查核对等。
需要完成什么事?通过典型的任务流分析是否可达到目标

△ 仓库移动作业场景
B端复杂业务下,设计师主动了解用户实际的场景后,五要素作为必需思考元素,经过实战验证,带给设计师的机遇价值至少有2方面:
1. 对设计师自身:
有利于设计分析、判断思维体系的完善,考虑更全面;所输出的方案符合用户思维和习惯,更容易得到各方的认可
2. 对于业务价值
可作为考量产品方案可行性的判断准则
另外,产品原型一般基于「功能」本身,而设计师从用户实际场景规划用户的任务流,可以优化产品逻辑,补全缺失场景,也会给予创造性解决方案
比如「开发票」功能 :
在需求评审中,针对于「A向B申请开票,A撤销申请不需要B操作同意」这点,我提出建议:「需要B线上同意」
首先确实是要避免无谓的用户线上流程操作,但针对这点,我分析如下:
所以「A撤销申请B需要线上操作同意或拒绝」

△ 打印发票
以「五要素」的分析思维的表述,最终与产品、技术达成一致。
在设计中,考虑到「A申请撤销」的单据,对于双方都是需要优先确认和处理的。所以除有即时消息通知外,列表中我做了2点设计:
(若不这样,在分页列表中特殊单据很有可能从第二页后才出现,用户都发现不了)

△ 状态操作参考框架示例-原创
回顾下B端交互设计五要素
设计师的分析、判断能力是非常重要,五要素则作为系统性的思维支撑。
B端浪潮中,设计师仍有很大的机遇和价值。基于五要素分析,会对业务有所优化和补充,或提出创造性的解决方案。
设计不仅是一种技能,而是对事物本质的感知和洞察能力
交互设计五要素不仅对设计师有帮助,同时对产品、运营等人员同样具有价值。
文章来源:站酷 作者:Aber UX设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
互联网时代的人们早就受够了信息爆炸,我们每天都会经系统推送、应用通知、微信、电话、短信等各类渠道收到大量消息。有多久你没有查收自己的邮箱?就算打开邮件,又有多少推荐内容让你有兴趣进一步了解?是 EDM 老了没用了?真正的原因,可能是我们一开始就错误地忽视了 EDM 设计。
对于 95 后以及更年轻的群体来说,EDM 确实是个上了年纪的概念。EDM(Email Direct Marketing)也叫 Email 营销、电子邮件营销。企业向目标客户发送 EDM 邮件,建立同目标客户的沟通渠道,向其直接传达相关信息,用来促进销售转化。
这个起源于上世纪 80 年代中期,正式诞生于 90 年代的早期互联网产物现在已经三十多岁了。时至今日,EDM 早已成为了全球公认的网络营销重要方法之一,其卓越效果为互联网人数十年的实践所证实。但 EDM 在我国的应用还处于非常低级的水平,不仅没有系统的理论,在实践中也存在许多误区。
在这样一个重视审美与强调更新及时的时代,EDM 邮件朴实无华的外表与「一旦发出就固定呈现」的内容特质显得有些格格不入。作为用户体验设计师,我们可以做什么让 EDM 不落伍呢?
首先,我们可以在设计层面上避免 EDM 邮件被邮箱软件识别为垃圾邮件,不带敏感词语或内容、淡化商业广告色彩、减少数字与附件使用都有助于降低被邮箱系统屏蔽的风险。我们更可以在全量发送前,对指定邮箱进行小范围测试以确保邮件发送成功率。

其次,从其历史来源来看,早期的 EDM 来源于垃圾邮件,这使人们对其本能地缺乏好感,存在排斥心理。因此 EDM 的节奏和时机必须做好控制,对邮件发送的各类数据做好统计,掌握用户的阅读习惯,能更好地提升邮件的打开率。
邮件内容需要设计为一定的格式来发送,常用的邮件格式包括纯文本格式、HTML 格式和 Rich Media 格式,或者是这些格式的组合。一般来说,HTML 格式和 Rich Media 格式的电子邮件比纯文本格式具有更好的体验效果。但 Rich Media 格式的电子邮件易造成邮件过大,并且无法确保用户在客户端均能够正常显示,所以在设计时我们优先选择 HTML 格式邮件。

与网页不同,我们无法针对不同设备做邮件内容相应的适配设计,兼顾设备特性的通用模版也就成为了设计时的必要关注点。对用户来说,一封邮件阅读体验很差,那么无论邮件的内容多么精彩、多么吸引人,最终的结果也可能只会被丢弃在一边。因此,我们通常会按照移动端尺寸对邮件界面进行设计,注意字体大小、最佳尺寸以及链接按钮的大小等。

除此以外,邮件中链接的定义也应得到我们充分的重视。由于邮件中的链接我们同样无法预先针对不同打开设备进行单独编辑,在有条件的情况下我们可以对链接所跳转的页面进行响应式设计以确保高质量的跨端浏览体验,或者我们也可以采用默认跳转路径而后重定向的传统方式。
EDM 营销与一般的营销方式最大的区别是:EDM 是一对一的沟通,让用户感觉到尊重,让他感觉到这是为他所建立并且是他所独享的沟通方式。在标题、正文的文案上强调「我」,在内容上也应如此。用户在意什么,我们就发送什么。把握住用户关注的信息,帮助用户收集支持 TA 做决策所需的信息。当我们发送邮件给用户,给予其操作行为的反馈或提醒时,不要浪费这最好的营销机会。优先提供给用户与之行为或特征相关的服务与帮助,其次通过个性化服务或产品推荐促进购买或注册转化,有助于我们将营销机会转化为实际销售成果。
做好个性化对 EDM 内容模型要求颇高,但从设计角度讲,我们完全可以以原子设计思维实现邮件内容模块的低成本创建与复用。以通用设计模块为「壳」,内容与组合规则为「核」,快速响应 EDM 的运营需求。

以上 5 点就是我结合近期项目经验所得。EDM 虽老,但设计可以让 EDM 老而弥新。祝经你精心设计的 EDM 邮件,一经发出,封封有回应
文章来源:优设 作者:鱼子酱聊设计
B 端工作看起来总是没有 C 端工作那么有趣,面临的限制比较多,面对客户(金主爸爸),很多时候总是左右为难。在实际工作中,面对这些情况该怎么办?笔者根据自己的 B 端工作经验,总结了一些交互设计的要点。
从事 B 端 SaaS 行业已经两年有余,从最开始面对需求的茫然无措,到现在已经有了自己的一些基本方法论,这期间经历了从有人带到自己摸索的一个阶段。
每天看看文章、看看书,大家讲的都是 C 端的产品,C 端的交互和体验;每天看同行们分析的不是如何提高用户活跃量,就是 APP 的设计风格。这在我一个 B 端交互看来,无比羡慕啊。
C 端项目的设计师感觉每天和一线用户打交道,忙得不亦乐乎,可以与用户直接对接,可以添加有趣生动的文案。
而对于一个做 SaaS 的 B 端来说,Boss 常说的话就是:
你这个颜色太鲜艳了。
我们是 B 端,你这种页面布局不合适吧。
这个文案太幼稚了,不适合我们产品的调性。
中规中矩就好,不要太跳。
整理了一堆的字段,画了无数的线框和流程图,却拿不出 C 端设计师才有的丰富多彩的作品集,
尽管如此,设计的原则是通用的,无论是尼尔森十大可用性原则,还是格式塔原理,在设计方案的落实上,都有着相同的方法论。
无意在此讨论 B 端和 C 端之间的差异,仅以此文章来总结下我自己的一些工作经验,如有错误,敬请指出。
从业务需求的对接,到界面交互的细节,从功能的设计要点,再到产品的发展导向,我总结出了以下几个方面,逐步展开:
C 端设计师最开心的可能就是收到用户的反馈需求了吧,这样表示自己的产品还有人在用,然后建个群让用户开开心心吐槽,完了就从里面提炼适合产品的一些需求和建议。
而对于 B 端设计师来说,如何处理需求是其成长的第一关,尤其是 SaaS 行业,不会处理需求,产品的功能更新将会遇到极大的问题。
B 端的用户不像 C 端,虽然可以用用户画像来进行归类和分析。但是由于 B 端的直接用户是付费用户,付了钱的就是大爷,因此大爷提的需求你敢不应?
用户提的需求乱七八糟,有些是体验问题,有些是功能问题,有些就是属于比较极端的需求。那种传说中甲方要你做一个可以根据手机屏显示颜色而改变手机壳颜色的需求,在 B 端行业也是存在的。
那么问题来了,我们该如何处理纷繁杂乱的需求呢,我从收集需求-评估需求-需求落地挨个讲起:
如果你也打算像 C 端产品体验群那样建立一个群,完了将自己的用户聚集在那里,静静等待需求的话,我劝你三思而后行。你可以这么做,但是应该明确群的目标,可以收集需求,可以是 bug 反馈群,也可以是更新通知群;但是不要将其变成一个纯粹的用户反馈群,因为这会导致用户的吐槽声音过大,而让潜在的用户流失。
B 端的客户一旦使用你们的系统,就要付出相应的金钱和时间代价,不是说想换一家就能换。因此他对于已经使用中的用户反馈是极其看重的,B 端的产品很大程度是靠着同行间的口碑传播从而取得了良好的效益。如果一个新用户想进群了解,结果一进去就发现大家都在吐槽这个系统的不足之处,那么可想而知他的选择是什么。
因此,最好的需求收集方式是通过运营、市场以及客服的同事们的反馈,因为他们是离客户最近的人,他们每天都跟客户打交道,了解这个行业从业者的一些基本情况。很多时候,客户回访和运营对接的时候用户会提出一些功能的建议。
通常的一种情况是,在 SaaS 行业,你的一个客户的流失意味着你的竞争对手多一个客户。因此一般市场都会有竞争对手的信息,他们会知晓客户从我们平台流失到其他平台的一些原因。最重要的是,他们也为你提供了绝佳的竞品资料,进而可以进一步明确需求。
收集好的需求,该怎么处理呢?
工具之前我用的是 trello,很好用,你可以将需求按照类型分为不同的看板,规划产品的进度。

之后由于团队的原因,改用 teambition,功能要丰富点,可以写测试案例等,对于国内用户比较友好;可以按照 KANO 模型将需求划分为不同的类型,用以安排产品。
KANO模型
基本(必备)型需求——Must-beQuality/ Basic Quality
一个产品应该具有的基本功能,能满足用户的基本需求,比如,微信的基本功能是即时通讯。
用户不会因为该功能的出现而觉得满意,因为这是基本的、必备的一项功能。如果连这个都没法满足,用户满意度会大幅下降。
期望(意愿)型需求——One-dimensional Quality/ Performance Quality
用户迫切希望产品能提供的功能,当提供该需求时,用户满意度会大幅上升,当不提供该需求时,用户满意度会下降。
比如百度网盘一直为人诟病的下载限速,无法对单次下载而付费。而需要开通会员,用户的抱怨恰好说明了其痛点;当提供单次下载付费的服务时,用户满意度明显提升。
兴奋(魅力)型需求—Attractive Quality/ Excitement Quality
用户对该类型的需求并无明显的期望,但是若产品能够提供该类需求,用户满意度会极大提升,也会培养用户的忠诚度。
比如,很多产品都有实验室功能,即对那些不是必备需求的功能设计一个开关,用户打开后可以进行使用。对于有的用户来讲,这些功能很大程度上会带来惊喜。当然,每个人期望不一样,实验室方案也可以视为另类的灰度测试,用以验证用户对于功能的需求。
无差异型需求——Indifferent Quality/Neutral Quality
产品无论是否满足该类需求,用户的满意度是不会变化的,正如用户不会因为收到「玛莎拉蒂5元代金券」而感到开心。因此在 B 端行业,开发时间有限的情况下,无需为该类需求投入资源。
比如优化一个用户访问量很少的网页,也无需因为领导或者客户的个人喜好而改变后台页面的颜色。无论使其鲜艳活泼还是稳重大气,后台满足基本的视觉要求和规范即可。当然,这并不意味着你可以把后台设计的简陋和杂乱。
反向(逆向)型需求——Reverse Quality
当提供方向性需求的功能时,会招致大部分用户满意度的大幅下降。比如常见的在搜索中掺加广告、强制用户授权过多个人信息以及推送大量无用的消息等,会导致用户的反感。
通常需求的收集不是你一个人在进行,产品经理、老板以及其他同事也会帮助你收集,汇总到你这里的需求会开会进行讨论,下一步要做什么。
做之前首先要对需求进行评估,评估的原则基本是按照 KANO 模型来,但是也会有比较特殊的情况。
交互设计师需要注意的是,你除了需要关注用户体验的问题以外,还要与开发一起评估该需求的实现;你不懂技术没关系,开发会告诉你该需求的落地会出现什么问题,在实现上会有什么难度。这些在评估需求的阶段都要提出来,并且在交互层面解决掉,否则你画出了原型以后,开发告诉你这个页面必须要修改,否则开发成本过大,无法在排期内完成,这个时候你再去改交互稿将会费时费力。
评估完需求,定好下期开发的需求后就结束了么?
其实并没有,因为需求收集不可能是一个固定的阶段,它是渐进的、不确定的。因此收集需求和评估需求会不断在实际工作中叠加和重复,比如你制定好了需求优先级,已经着手开发了;这时候老板或者领导突然又增加了一个优先级很高的需求,所以你得重新安排这些需求。如何在敏捷开发中保质保量的完成工作任务,这是一场斗智斗勇的 battle。
前面讲到需求评估的时候,需要与开发人员一起评估技术难度。其实在你将需求落地为交互原型的时候,也需要持续沟通,这完全是为了避免因为技术问题而产生修改设计稿或沟通不顺畅的问题。
如果你是在做的过程中,持续与开发人员保持沟通,能了解到他们是如何实现这个功能的。当然,有些基本的设计原则所不允许的事完全不用屈服于他们的「淫威」,毕竟他们得按照你的方案来。如果开发懒惰而想通过最简单的办法来实现,用户体验又是极其不友好,那么请直接对其说「NO」。
比如常见的删除的二次确认等弹窗,一般最好的体验是在按钮旁边弹出;但有些开发懒得写弹窗,直接调用浏览器的弹窗,即浏览器顶部经常出现的那种确认弹窗,这个时候你要坚决告诉开发,这样搞是坚决不行的。
需求的落地伴随着竞品分析,判断一个需求是否靠谱、落地方案是否成熟的一个重要途径就是竞品分析,可以通过调查研究相关竞品是如何进行设计的。这对于我们有着非常大的帮助,可以避免很多的弯路,甚至能避免犯错,提高交互方案的可靠性。竞品分析又是个比较繁杂的事项,如果是有特殊要求可以做成报告的形式,如果仅是去参考对照的话只需要去体验竞品即可。
B 端的业务比较重要,尤其是涉及到数据的增删改查和金额的计算,一旦出错,将会导致无法挽回的后果。因此在出错前和出错后,应该有相应的挽回机制。
1. 出错前
内容编辑类的功能应该提供自动保存草稿功能,防止没有及时保存而丢失内容;删除、禁止等较重操作应该有二次确认,防止用户误删。
对于操作流程应该建立明确的引导机制,长表单可以分开按步骤填写。
提示信息应该明确而及时。比如一个表单需要登录才能填写,在未登录的状态下,应该先提示其登录再填写否则用户在填写大量信息后,因为一个错误而前功尽弃。
系统内的禁止信息、警告信息、提示信息建立一套相应的规则。
2. 出错后
用户的时间就是金钱,这对于 B 端商家角色中尤为重要,大量订单的处理、表格化的导入和导出、批量管理和网站运营等方面,对于效率有着极高的要求,商家通过可视化界面来完成某项任务。
在这其中,影响最大的莫过于交互方式了,相信各位一定用过各大银行的网站,页面的导航关联性弱、结构不合理、提示不明确、交互流程过长,甚至有的网站光是登录,就得大费周章。
如何提率,我认为主要从以下几个方面着手:
1. 提高易用性
如果你的产品,让人看一眼就能上手,那么说明是非常友好的设计。易用性不一定意味着简单和低智,依据复杂守恒定理(泰勒斯定理),每个应用程序都有自己内在的、无法简化的复杂度。
所以,提高易用性意味着要设计合理的交互,易用性分为对新手(小白用户)友好和对老用户(专家用户)友好,包括数量最大的中间用户。
如果你的界面是仅仅对于新手友好,那么可能完成的任务都是简单而轻松的。但是对于老用户,他需要更复杂的功能来处理大量庞杂的任务;因此在设计的时候,既要提供傻瓜式的操作方式,也要对专家用户提供提率的工具。
2. 智能化
此处的智能化既包括通过大数据或者人工智能自动将操作步骤变得简洁,也包括诸如一些字段输入、自动定位、图片识别、OCR 等方式来使用户的效率得以提升的功能。
以前的用户要抠图可能会在 ps 中操作好几个步骤才能完成,但是随着机器学习技术的发展,ps 已经可以更加智能的抠图。当然,还包括其他功能的智能化。
在 B 端 SaaS 领域,智能化也是一个重要的趋势,针对不同的商家所面临的不同的行业领域,我们或许可以提供更加全面且友好的服务。
3. 场景化思维
如果你深入了解你的用户,去观察他们整个行业的运作模式,以及他们对于业务的处理方式,你就会明白你的产品的走向。
你需要深入每一个场景,比如,在户外旅游领域,发布旅游产品线路的可能是在办公室中的编辑人员,带队出行的是在户外场景中的导游,现场签到的可能是集合点的管理人员,而处理订单的又是另一个坐在办公室里的小伙伴。
他们需要协同工作,才能使各项工作顺利展开,发布活动-用户报名-订单管理-报名人统计-活动成行-集合点签到-带队出发-旅游结束-活动评价-领队评价-交易成功,这一系列流程中,面临的角色是复杂的,而意外也是常有的事。比如报名人无法参加活动而导致的退款、活动因为天气原因而无法成行、户外活动发生意外等。
你需要做的就是:
场景化的思维会让你设身处地为一线操作用户的体验而努力。因此,交互稿完成以后,彻底回退到小白用户的身份,假装自己是在某个场景下要做某件事,通过你的交互方案,能否顺利完成自己的目标。
此处的通用性是指,在 SaaS 软件领域,不同客户所面临的行业有一定的差别,可能这个功能对于 A 用户极其重要,但对于 B 用户,该功能并不重要。比如有的客户想要在前台展示某活动的报名人的姓名以增加真实性,用以吸引用户参加;但是有的客户就明确反对该功能,认为这个功能侵犯了用户的隐私。
诸如此类的需求相离、甚至相反的情况太普遍了。合适的解决方式是建立两套开关,一套是由 SaaS 服务提供商的统一后台来配置,用以区分比较大的行业差别,比如电商领域中,可以配置店铺类型为:美妆、服饰、食品、电子产品等;另一套开关在客户的站点后台,用以控制不同的站之间的差别,比如前台界面样式、交易流程、相关字段或菜单的前台显示等。
另外比较重要的一点,也是最基本的一点,软件设计中存在一个原则就是高内聚低耦合,模块化设计,用以提高系统内部组件的复用。
交互设计也是同样的道理,可以将你的商品视为一个模块,那么这个模块无论是添加到网站,还是小程序,我只需要创建一个商品即可,可以同步更新到不同的平台。
另外,订单的管理只需要添加相关的标记即可(比如来自小程序的订单标记为小程序,淘宝订单标记为淘宝等),一个平台发布,多个平台同步,有效提高了运营人员的效率。
同样的,如果你的 pc 端产品和移动端产品没有实质性的运营差异(即当成两种模式来运营),那么很多数据(如文案、图片、banner等)的获取可以采用同一个数据源 。
最后,提高系统内的一致性,减少用户认知成本。在同一平台内的页面,样式和交互上要尽量保持一致性,不要有的地方是总金额,有的地方是总价格,这会让用户犯迷糊。提高通用性,也意味着你需要关注并熟悉系统内不同功能之间的关联性,尽量做到统一处理。
在进行商业化运作和产品功能的优化时,对于正向的用户需要激励,对于负向的用户需要限制。
这是我在读完有赞的白鸦写的关于有赞产品设计原则的文章后,影响最深的一个原则,他写到:
我们的使命是帮助每一位重视产品和服务的商家成功。「每一位」和「商家成功」是我们最重要的关键词,我们要服务的是每一位商家,然后帮助每一位商家成功,但是为了整个生态的健康,那些不重视产品和服务的商家,我们是(可以)不服务的。所以我们在产品设计原则上,在产品做一些功能的选择上,如果这个功能做完了会导致商家不重视产品和服务,我们是不会/能做的。
举个例子:消费者购买之后(可以)有一个评价,我们的购物评价是要么开启要么不开启这个功能。我们不接受商家去删购物评价,因为商家一旦可以删了消费者的差评,他就(很可能)不会那么重视产品和服务了。所以有赞永远不会提供删除商品评价的功能,商家要么就不开启。可以不用,如果要用就要接受有人说你不好,商家可以去跟消费者沟通,沟通完了消费者自己改,但是我们不提供让商家删坏评价的功能。所以,这就是最基本的有赞产品设计原则,我们只服务重视产品和服务的商家,我们所有的产品设计原则都是需要这样。
——《白鸦内部培训:企业服务类产品的底层逻辑和有赞产品设计原则》
更多内容请看:
曾任支付宝首席产品设计师,现任有赞创始人的白鸦是很多人心里的产品大神,这份由他在内部分享的《产品设计原则》值得设计师、产品、运营等阅读学习。
阅读文章 >>我将其概括为一个产品的中正原则,即中立且保持正向原则。
一方面,对于企业未来的发展而言,正向的用户能带给平台无尽的潜力,平台可以和商家一起成长,而负向的用户,则会给平台带来隐患。比如,淘宝既限制商家的违规运营和欺诈客户,也限制 C 端用户的恶意薅羊毛,在商家和用户之间做一个中立者和调节者的角色。
我在做需求的时候,也遇到过很多的负向需求,这在商家看来是一个必须的功能,作为平台应该提供。但是若是提供给商家,则会对消费者的利益造成损害,删除差评就是一个很好的例子。
看了白鸦对于有赞产品原则的阐释,我觉得每一个平台类的产品,都应该保持自己的中正原则:
在 B 端行业,口碑传播是非常重要的一种被动营销方式,很多 B 端公司都是低调的潜行者,坚持中正原则,并不会损害自己的利益,反而会获得商家的尊重和消费者的信赖。
啰啰嗦嗦说了这么多,比较细碎,不乏逻辑凌乱的片段,但也算是对自己两年以来对于 B 端交互的一些心得吧。
其实交互的原则基本都是通用的,无非就是根据平台属性做一定的调整,不同的是产品所处的行业,每一个产品都无法脱离其所处的行业而存在,这也是使用产品的具体场景。
因此做一个产品前,一定要了解行业,去熟悉行业的通用做法,了解行业的专业术语和规范,研究行业的所属群体等,这样你就会做出真正适合市场且能让大多数用户满意的产品。
文章来源:优设
蓝蓝设计的小编 http://www.lanlanwork.com