





















作者:小鸡小小小小鸡
链接:https://www.zcool.com.cn/article/ZMTYzMzU2MA==.html
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发













作者:张阳光Designer
链接:https://www.zcool.com.cn/article/ZMTYyMTczNg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
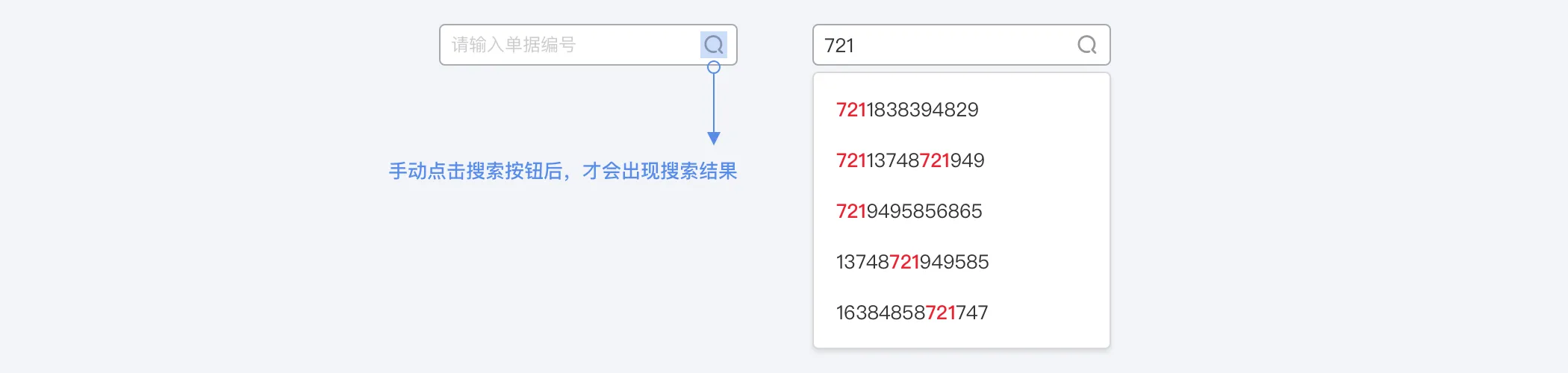
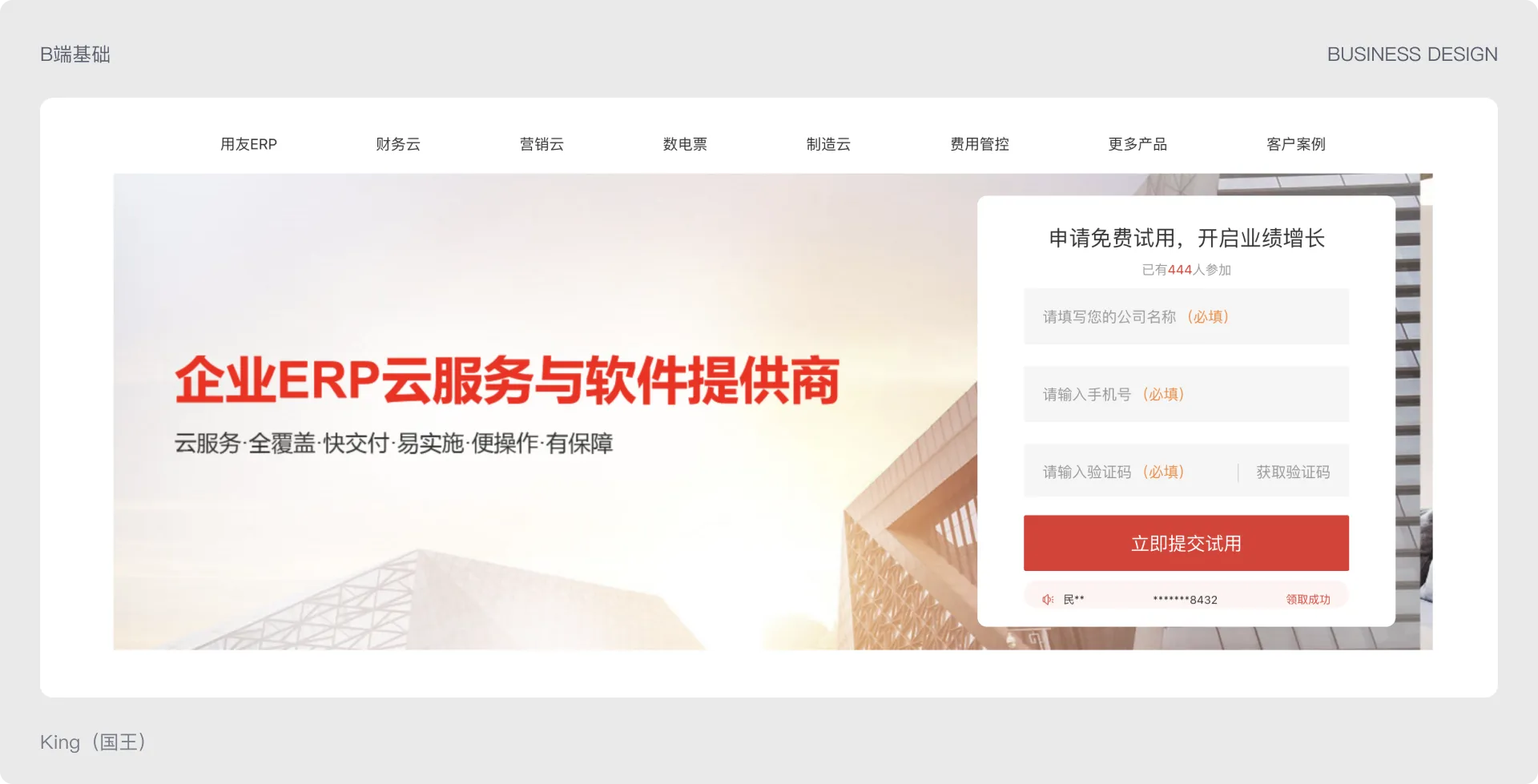
在电脑不普及的时代,企业或者机构在收集用户信息时,通常采用纸质单据让用户填写,而这个单据,就是最原始的表单。我们常说B端产品其实就是把线下已经存在的流程搬到线上,有利于扩大市场和提高使用效率和管理效率。而B端表单,其实就是把原先需要线下手工填写的表单映射到线上,并使其录入符合线上设备(如手机、电脑)的使用习惯。











蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
作者:张阳光Designer
链接:https://www.zcool.com.cn/article/ZMTYyMTczNg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。













蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在现代商业环境中,B端后台管理界面的设计质量直接影响到企业的运营效率和员工的使用体验。本文将带您欣赏和解析由专业UI设计公司打造的几个优秀的B端后台管理界面设计案例,并分享一些优化建议,以提升后台系统的用户体验和功能性。
蓝蓝UI设计公司的杰出案例
在众多UI设计公司中,蓝蓝UI设计公司凭借其卓越的设计能力和丰富的项目经验,打造了多个备受赞誉的B端后台管理界面。其设计案例不仅美观实用,还充分考虑了用户的操作习惯和实际需求。
例如,在一个大型零售企业的后台管理系统中,蓝蓝UI设计公司采用了简洁清晰的布局,结合现代化的设计元素,使得界面不仅美观,还极大地提升了用户的操作效率。通过直观的导航栏和精心设计的图表,用户可以快速获取所需信息,简化了复杂的数据管理流程。
优化B端后台管理界面的关键要素
在欣赏这些优秀设计的同时,我们也可以总结出一些优化B端后台管理界面的关键要素:
简洁明了的布局
:后台管理界面通常需要展示大量信息,简洁明了的布局可以帮助用户快速找到所需内容,减少操作时间。
直观的导航
:清晰的导航结构是提升用户体验的关键。使用固定导航栏或侧边栏可以帮助用户在不同模块之间快速切换。
数据可视化
:通过图表和图形展示数据,比纯文本更直观、更易理解。适当的数据可视化设计可以帮助用户快速分析和决策。
响应式设计
:确保后台管理界面在不同设备上都能良好显示,尤其是在移动设备上的表现,这对于需要随时随地访问后台的用户尤为重要。
用户反馈机制
:在用户进行重要操作(如数据删除或修改)时,提供及时的反馈或确认提示,可以避免误操作,提高系统的安全性和可靠性。
结语
总之,优质的B端后台管理界面设计不仅需要美观的视觉效果,还需兼顾功能性和用户体验。通过参考蓝蓝UI设计公司等专业设计公司的成功案例,并结合以上优化建议,相信企业可以打造出更加高效、便捷的后台管理系统,提升整体运营效率和用户满意度。
无论是新系统的设计还是现有系统的优化,选择一家经验丰富、口碑良好的UI设计公司都是至关重要的。希望本文提供的案例欣赏与优化建议能为您的B端后台管理界面设计提供一些启发和帮助。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发









蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
























蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
































蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在当今数字化时代,B端后台管理界面的导航设计变得至关重要。作为企业管理和运营的核心工具之一,良好的导航设计不仅可以提高操作效率,还能提升用户体验,带来更高的工作效率和生产力。
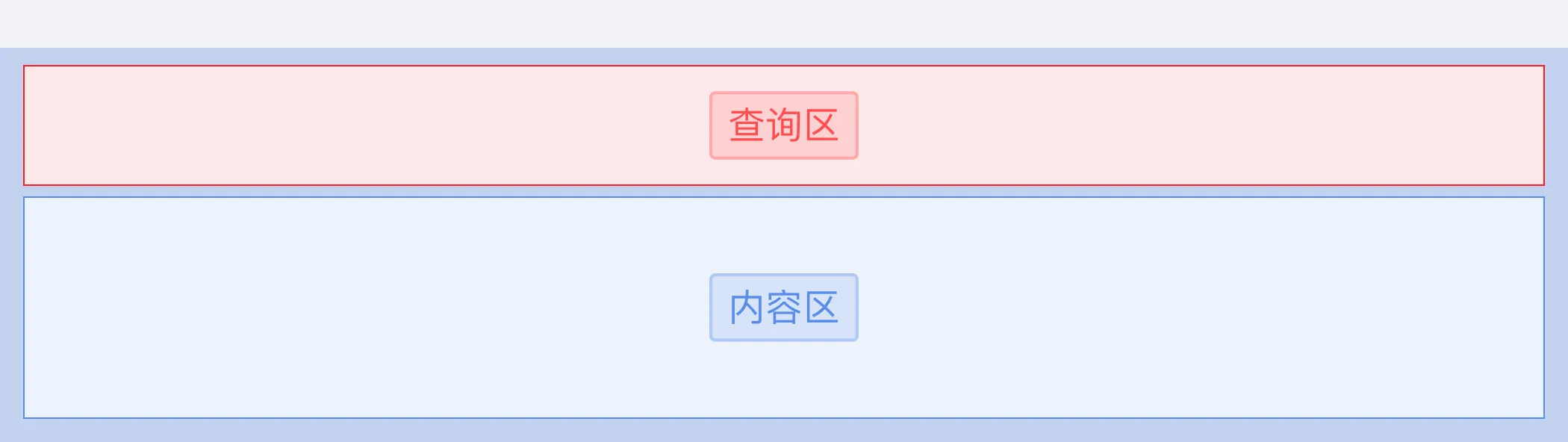
简洁直观的布局
:一个优秀的B端后台管理界面应该具有简洁直观的布局,使用户能够轻松找到需要的功能和信息。通过合理的分类和分组,使导航结构清晰明了,降低用户的学习成本和操作复杂度。
功能导航的层级结构
:合理的层级结构可以帮助用户更快速地定位和访问功能。在设计中,应该考虑到不同用户群体的使用习惯和需求,将常用功能和重要信息放置在更显眼的位置,提高用户的操作效率。
响应式设计与自适应布局
:随着移动端的普及,B端后台管理界面的导航设计也需要具备响应式设计和自适应布局的特性。确保在不同的屏幕尺寸和设备上都能够良好地展现,并保持一致的用户体验。
交互设计的友好性
:良好的交互设计可以使用户的操作更加流畅和愉快。在导航设计中,应该注重按钮样式、动画效果、交互反馈等方面的细节,提升用户的使用感受和满意度。
多样化的定制功能
:针对不同行业和企业的需求,B端后台管理界面的导航设计应该具备一定的定制化能力。提供灵活的定制功能,让用户可以根据自己的需求进行个性化设置,提高用户的满意度和粘性。
综上所述,B端后台管理界面的导航设计在提高工作效率、优化用户体验方面发挥着重要作用。通过精心设计和持续优化,可以为企业提供更高效、便捷的管理工具,助力企业实现数字化转型和业务发展。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com