我们在B端设计里,对于一个平台或工具系统而言其包含的数据往往是逻辑复杂其庞大的。在这庞大的数据海里,我们能有用精准的筛选方式来定位我们所需要的数据。这是一个系统所要具备最基础的功能,也是提升用户体验的关键。
当然产品本身也是随着实际业务场景的变化,从而考虑设计不同的形式来达到该功能的使用。产品需要优化,交互和布局同样需要优化,所以在B端产品中并不是一个同样的功能就仅限于只有一种解决方案。
对于产品而言,只有参与的项目越多,设计和思考的场景越全面,了解的产品越多,才能更好的掌握一个功能的多种类型和使用场景,这一次能够在原来的基础上更加全面的总结同一个功能的类型和场景,主要是在工作中也有遇到类似的业务场景,加上对其他产品的体验,从而让我更加全面的了解到该功能的多样性。
表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加高效表格被公认是展现结构化数据最为清晰、高效的形式。常和按钮、搜索、筛选、分页等其他元素一起协同,构成表格页。表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加高效。
首先看我们这次改版的对象:
如何给界面做减法,实现B端设计提效效果?
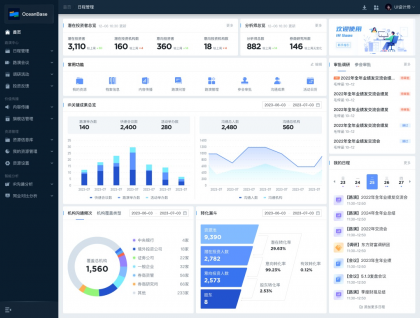
光凭第一印象,整体效果是还不错的,落实到每个局部的话,布局也是合理的,可以看到是有设计的细节在里面.jpg。
但是,再多看几眼,就会发现整体的效果似乎有点不和谐,但又找不出来问题具体在哪,不知道怎么改下去。问题的根源就是 —— 过度设计。
我们强调过很多次,表盘页的设计是作品集项目中最重要的页面,因为观看者对整体视觉和设计水准的印象是通过它建立起来的,不管你分析怎么写,我们首先关注的肯定也是设计的效果。
但重要不代表需要过度倾注和堆叠视觉元素,过度的设计会让界面看起来有 “飞机” 敢,不仅不真实的印象产生了,还会显得业余不够自信。同时任何项目中表盘页过度设计都会对整个项目造成负担,后续的页面要怎么设计才能不和它产生隔阂,保持一致性。
下面,我们根据原页面进行分析,来找出问题并优化:
问题 1:导航栏的图标
导航的顶部 LOGO 描边没有太大必要,以及图标的设计在这个尺寸下非常的局促,因为细节较多,不仅复杂性提升了,也缺乏图形辨识。
所以改动中,将多余的背景去掉,再简化图标本身的样式。
问题 2:顶栏的设计
顶部栏本身设计单看是没有问题的,但是作为全局栏目和导航栏颜色缺乏区分,而且用了投影来强化层次,就让这个模块的权重被过度放大。
如何给界面做减法,实现B端设计提效效果?
问题 3:统计数字的问题
统计数字在作品展示里用特殊字体很常见,因为要用更美观的字体来呈现重要的信息。但任何页面中的信息权重都要保持阶梯性,不能让加粗、深色、特殊字体几个要素作用在过多的信息上,这就让画面显得非常的“吵”。
如何给界面做减法,实现B端设计提效效果?
问题 4:图表的应用
原图中的图表应用有一定的问题,第一个柱状的堆叠类型并不是太符合实际数据应用,下方的环形图中起始位置显然不对,并且色彩比较混乱。
所以是答案对它们做出优化,并调整了一些小细节。
如何给界面做减法,实现B端设计提效效果?
问题 5:配图类型选择
在引导卡片中,用的扁平插画素材一方面不高级,另一方面内容太碎,再加上用奇怪的字体和倾斜,使得这个卡片看起来非常别扭。
改动中替换新的图片素材(临时找的,理解意思就行),同时使用一般黑体的标题,以及增加背景色,来形成新的卡片样式。
如何给界面做减法,实现B端设计提效效果?
问题 6:装饰图标应用
在快速入口和日程模块中,都有使用装饰图标,显然大家也能理解他们对于目前的语境来讲还是细节过多了,所以需要做一些调整,让它们简化。
如何给界面做减法,实现B端设计提效效果?
最后,再加上一些细节的小改动,最终的样式就完成了。
表盘的设计一定要在最后做检查,一些设计感强的元素是否有必要这么做,尤其是类似图标元素,做得很花哨是否对信息的识别能带来帮助?如果不行,那就可以果断的放弃。
表盘页的设计感来自 —— 全局元素和色彩的控制,而不是单一某个局部内容的加强。
文章来源:优设
作者:酸梅干超人
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
人工智能的崭新概念正在逐渐改变我们对设计的认识和实践方式。在这个数字化时代,AI不再仅仅是一种辅助工具,它已经成为设计师的得力助手,能够提供更高效、更智能的设计方案。在B端设计视觉中,AI的应用为我们开辟了一条通向更优质设计的道路,本文将深入探讨如何借助AI技术,辅助设计师完成B端设计视觉。无论你是刚刚踏入设计领域的小白,还是经验丰富的资深设计师,都可以利用AI工具来提升设计效率、优化视觉效果。
在上一篇《如何设计高质量B端调研问卷?用户研究方法(一)》一文中,详细介绍了如何通过调研问卷的方式,整理发现用户的浅层需求。
本文将分享另一个更为深层全面的B端用户研究方法——用户访谈。通过面对面地沟通,以及观察用户的表情、行为去挖掘更深层的需求。(文末附模板下载链接)
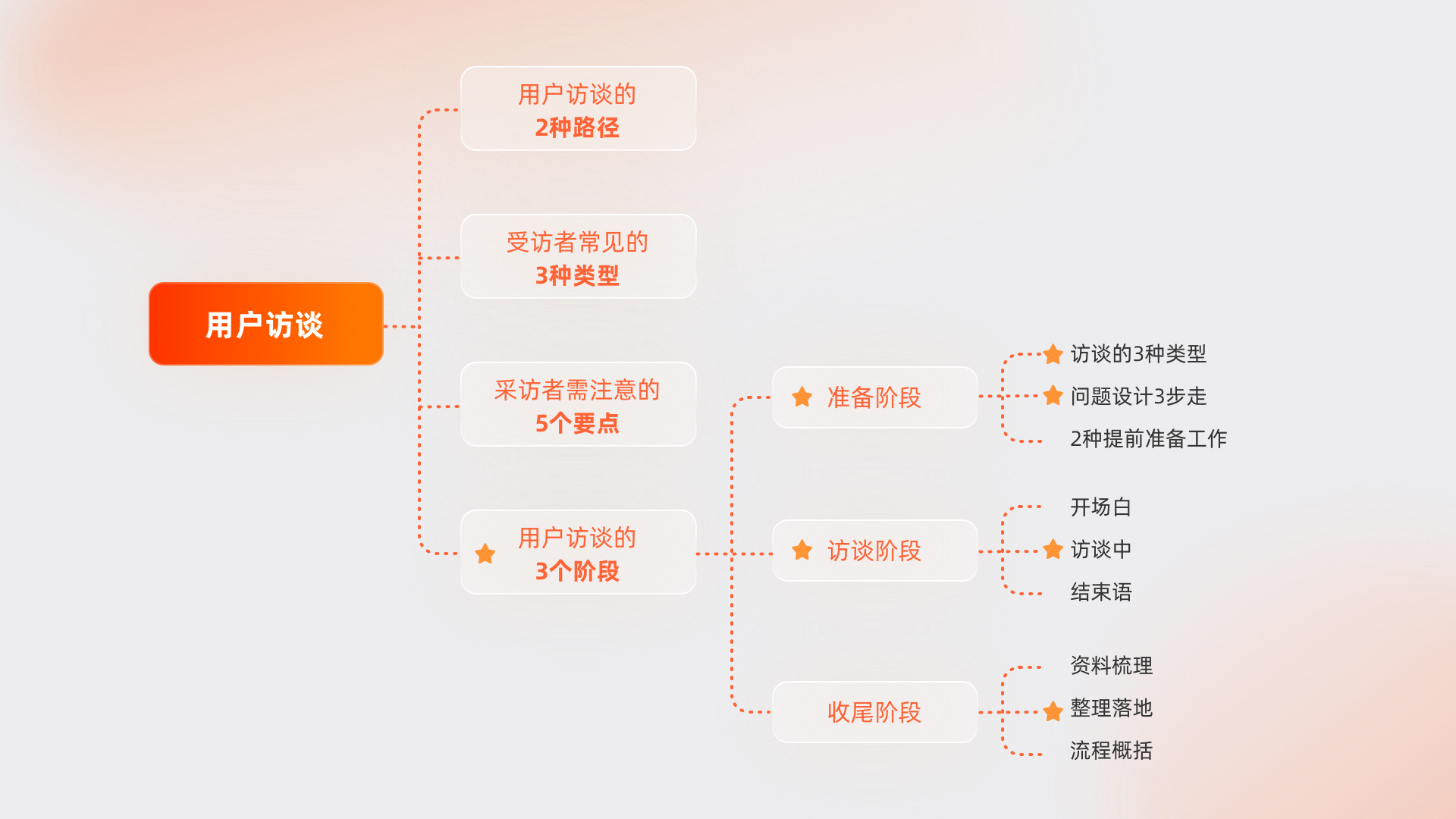
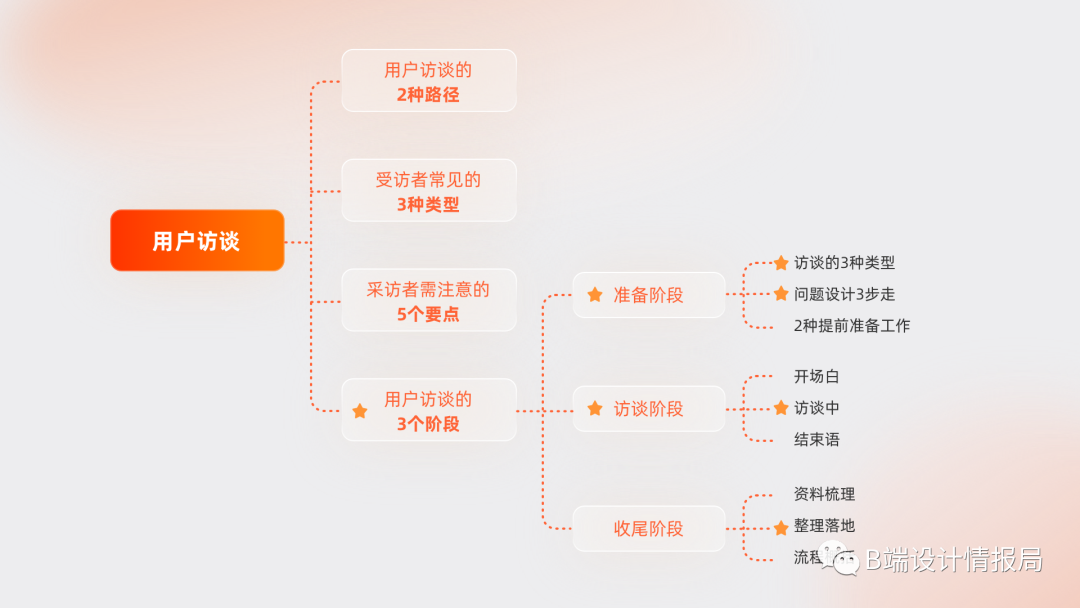
下面是本次分享的文章结构,标⭐️的为重点部分。

01
用户访谈的两种路径
用户访谈通常可以采用线上会议、电话或者线下面对面交流两种形式。
线上会议和电话访谈的优势显而易见,可以不受地域限制展开调研访谈,整体的成本也比较低,设计师可以自己找领导或者协调资源去推动。
缺点也是比较明显,沟通起来效率低下,比如我们一定有过“电话里说不清,我们见面详谈”的经历。
所以,相较而言线下访谈无疑是最佳的调研形式。首先当面沟通更加高效,其次对于搭载硬件设备的产品来说,让受访者在真实场景里操作演示,可以发现更多隐性问题。

02
常见的3种受访者类型
在访谈过程中通常会接触到以下3种类型的受访用户,不同类型的用户我们应该怎么接触交流呢?

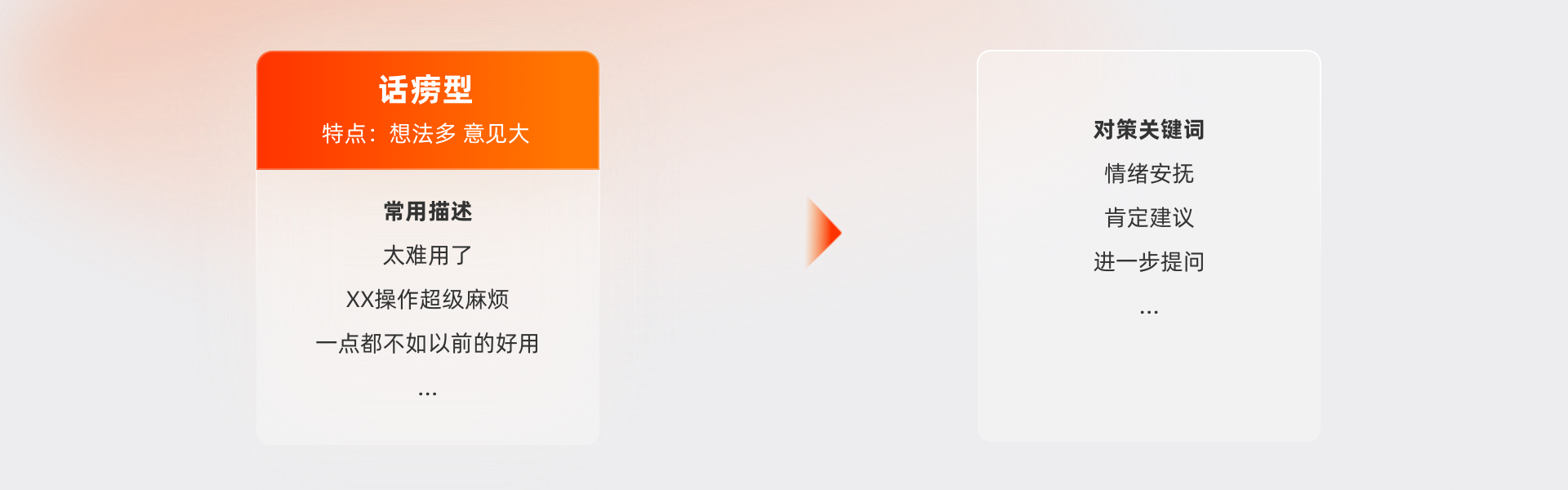
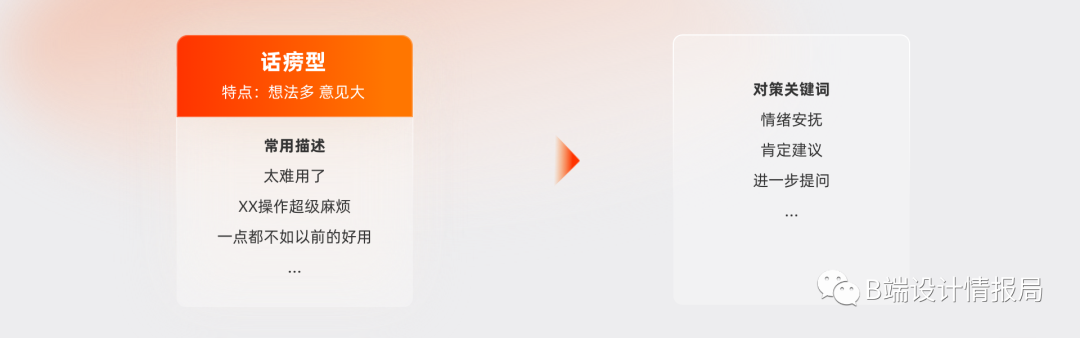
话痨型的受访者占大多数,通常就是想法、意见比较多。他们不仅有一大堆不满意的点要诉说,甚至连对应的解决方案都想好了。
整体接触下来,我觉得该类型的受访者,可提供的有价值信息会更多一点。只不过我们要学会过滤信息。因为他们的修饰用词通常比较多,例如:“太难用”、“超级麻烦”、“哎 我真的是受不了啊”...
访谈话痨型的受访者,我们需要注意无论怎么聊都要紧扣主题,防止变成了吐槽专场。
其次也要表达肯定,安抚情绪,并对问题进行进一步提问:“您的这些建议真的很棒,也给我们提供新的思路,我都记下来了,我还想确认下,刚才您说的3个关于结算环节的问题,哪一个给您造成的困扰最大?”

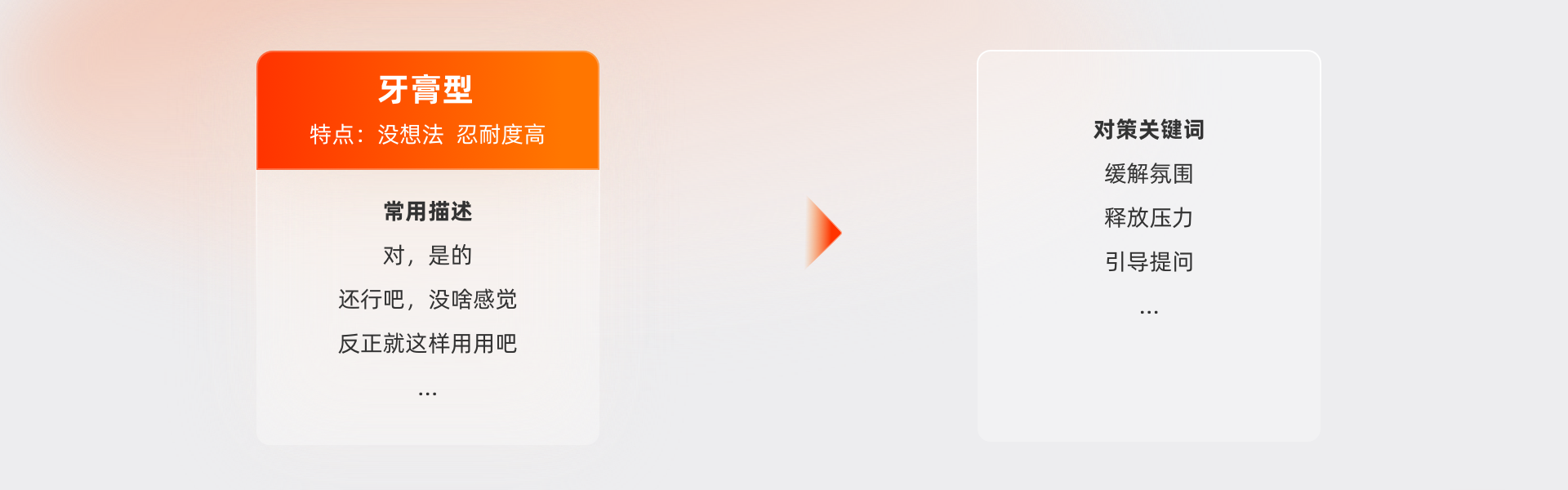
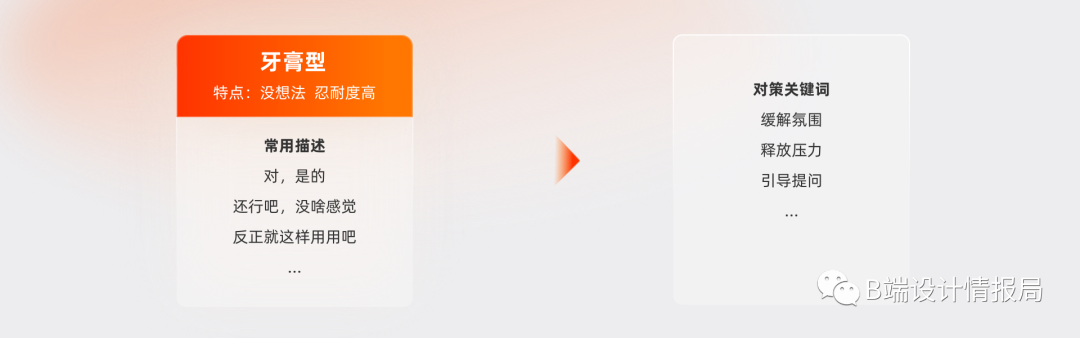
顾名思义,受访者可能是因为性格内向或害怕说错了不好意思等缘故,在受访过程中问一句答一句,比较容易冷场。答案的价值也比较低,例如:“对,是的”、“还行吧”、“没啥感觉啊”、“反正就这样用用吧”、“说不上来”。
这种情况下要尝试缓解下氛围压力,换个形式沟通:“就是随便聊聊,公司派我们来呢,就是因为非常关注用户的使用感受,想收集一波用户反馈与建议,您有啥不满意的地方都可以跟我讲讲,越多越好。”
其次我们在提问的时候也要带有引导性,例如:“还有呢、然后呢、具体说说呢”,如果对方实在说不出所以然,最有效的办法就是进入上机操作环节,通常操作过程中那些问题也会随之暴露出来。

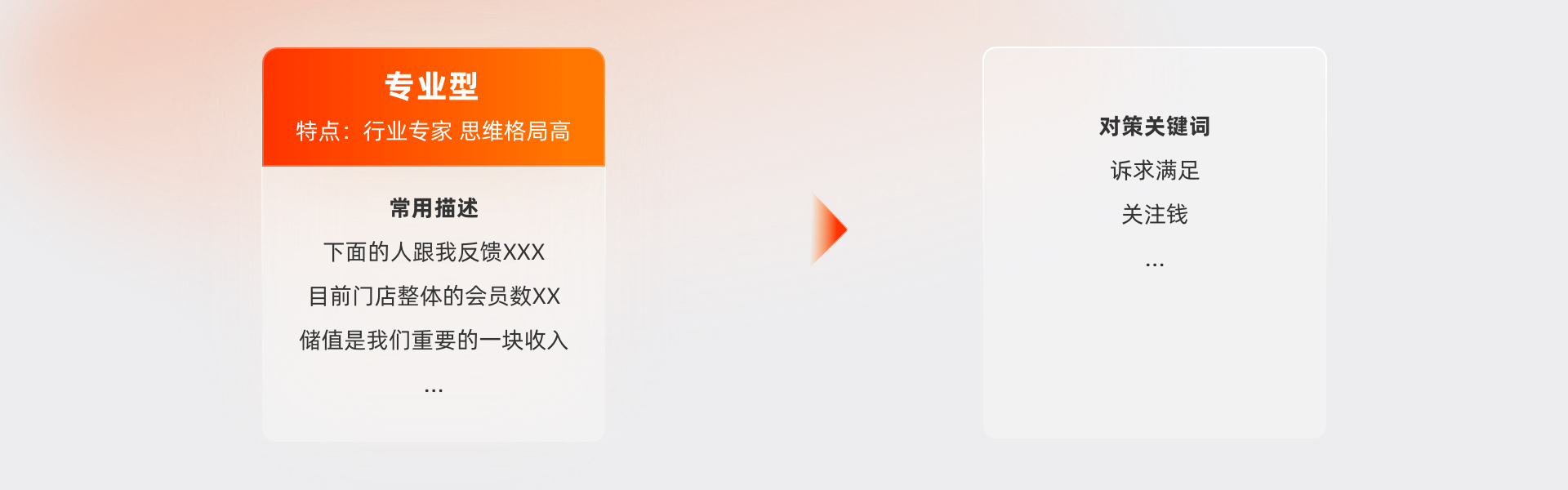
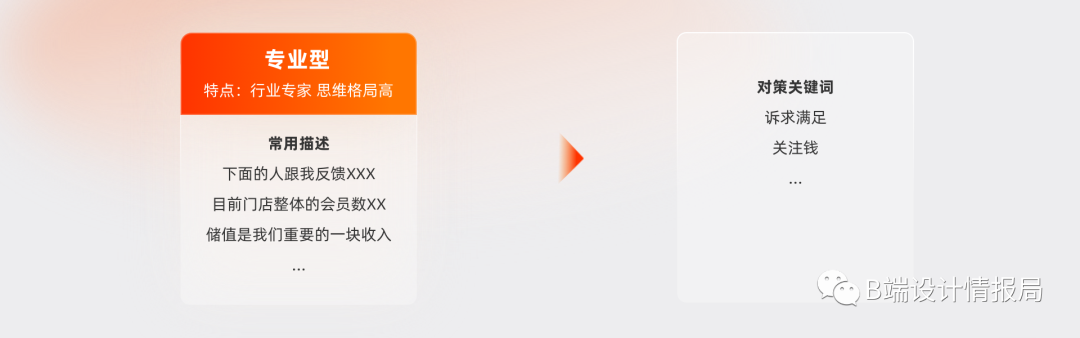
专业型的受访者一般是老板或者店长、经理岗位的员工,他们对于产品或整个门店乃至行业都了解的比较透彻。
和这样的受访者沟通,不仅是局限于产品的一些问题挖掘,他们会从这个行业的角度阐述一些个人的见解观点,给我们提供一些有价值的优化方案或者改进方向。
例如餐饮的老板其实并不是很关心点餐、结算的流程有多么的顺畅高效,毕竟他们不需要亲自去做这些执行,而且坦率的说,对于绝大部分产品而言,好用并不能成为其核心竞争力。
他们关心的是如何带来更大的商业价值,类似于如何提升坪效,如何提升门店会员的储值能力等等。而这些老板的关注点,也会给我们未来的产品优化方向打开新的思路,去思考如何给我们的用户创造更高的商业价值。

03
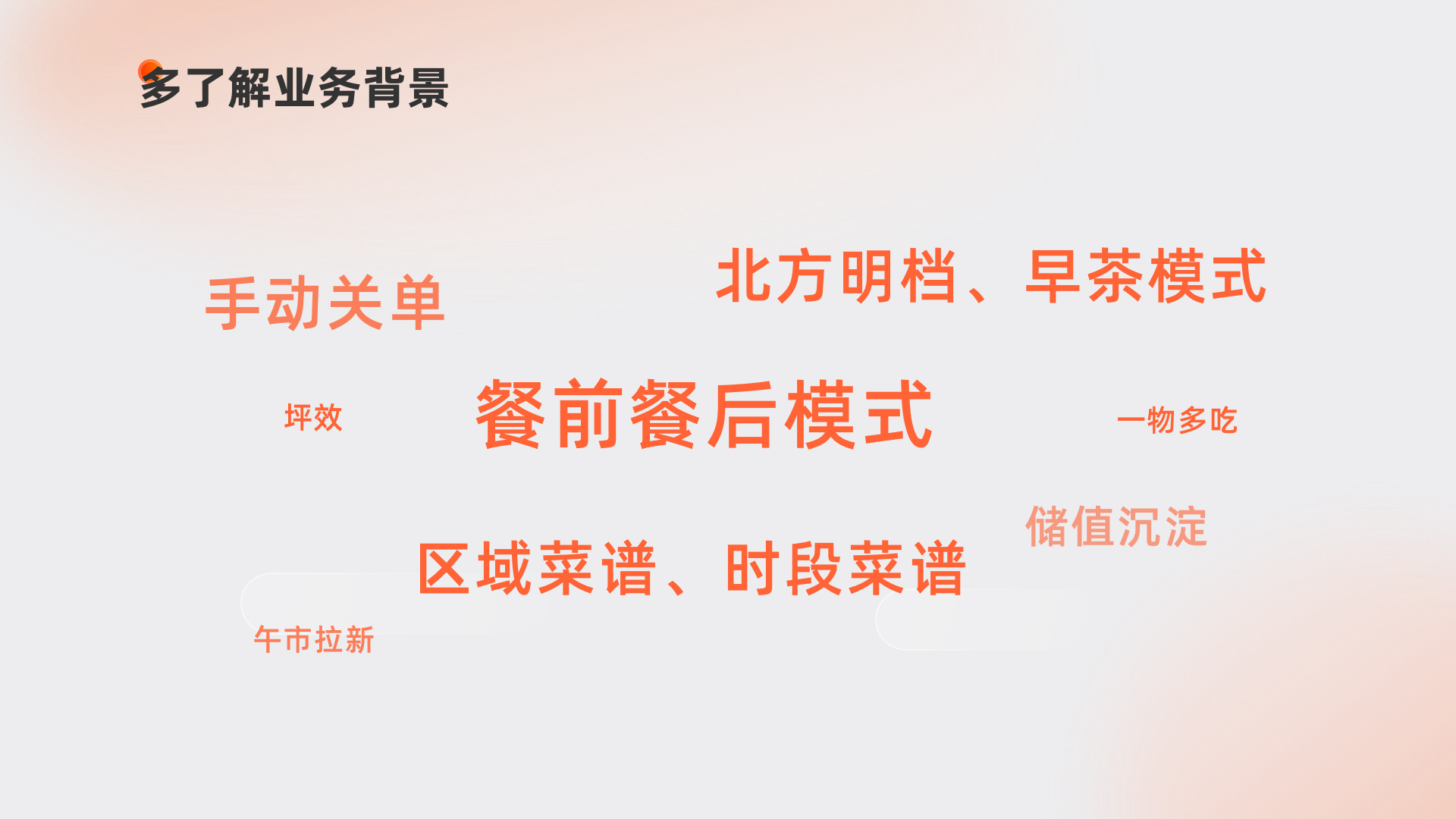
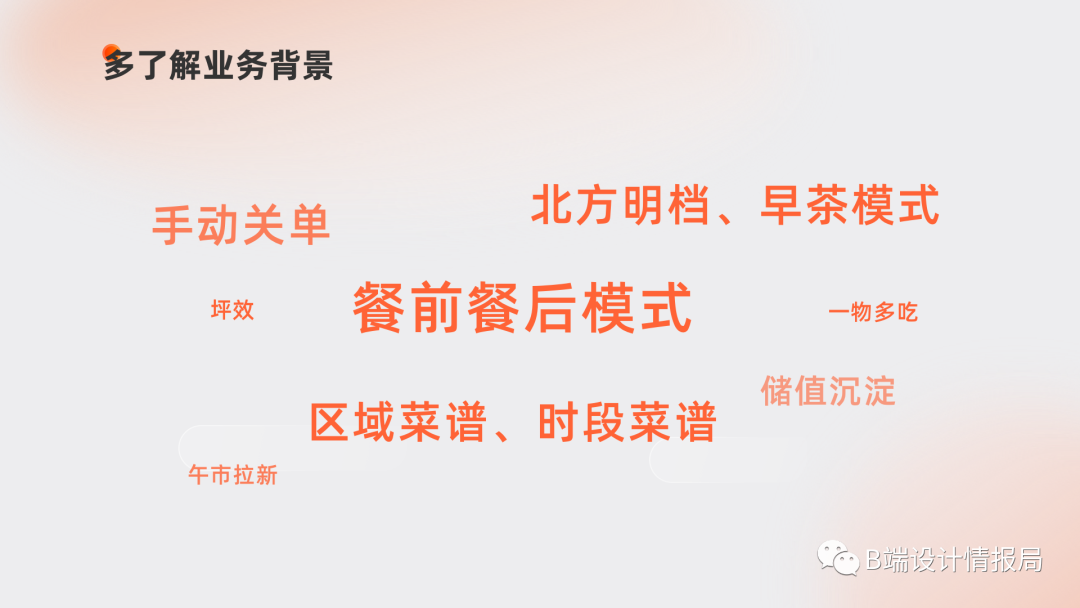
我们在做访谈之前,首先一定要熟悉产品业务的相关背景、受访商户的基本情况。
访谈过程中可能会提及一些专业名词,例如餐前餐后模式、明档、一鱼多吃、坪效、估清等等。我们具备了这些基础相关知识以后,省去了不必要的解释环节,可以使访谈推进地更顺利。

其次建议要了解下行业相关的基础知识。尤其是餐饮业态,华南、北方、四川等地都因为饮食习惯的不同,在产品的功能和使用上的需求也是相差很大。具备了这些知识点以后,在提问过程中,也更利于提出一些深刻的问题,而不是浮于表面的提问。
行业相关的分析报告,可以去艾瑞、36氪、发现报告等网站进行查询收集,在此不做赘述。

在访谈初期,需要准备一份访谈框架,但并不意味着我们整个过程只能按提纲来提问。尤其是B端这种千载难逢的访谈机会,只按规定的框架提问属实是太吃亏了。所以在时间允许的情况下,除了框架以内的问题,尽可能多发散的去提问。
例如餐饮业态,会有各种不同载体的终端设备联动使用,一体机POS、手持的POS、厨房KDS、厨显大屏、各类打印机等等都可以顺便了解、调研下,让我们对于全链路的协作流程也会有更深刻的认知。
再例如后厨会涉及到KDS大屏显示,可以问问目前的大屏显示是否够清晰(字够大),也可以和负责海鲜称重的工作人员聊聊,海鲜的售卖、计价流程,以及菜品双单位(例如:1【条】鱼,重量1【公斤】)的使用等等。

在沟通过程中,一定会有一些触类旁通的收获与问题被发现。这些问题也许来自一个模块、或者某个特定角色,又或者是主产品关联的其他后台产品。
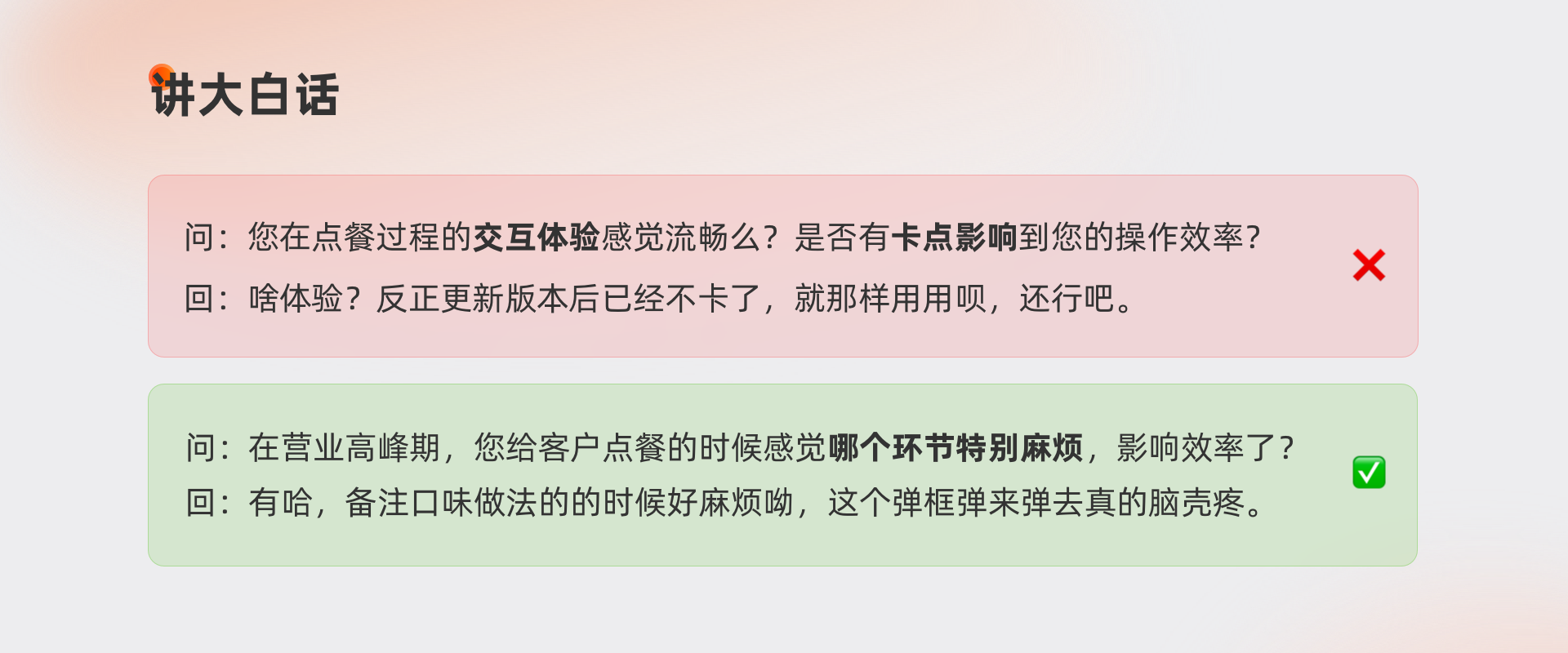
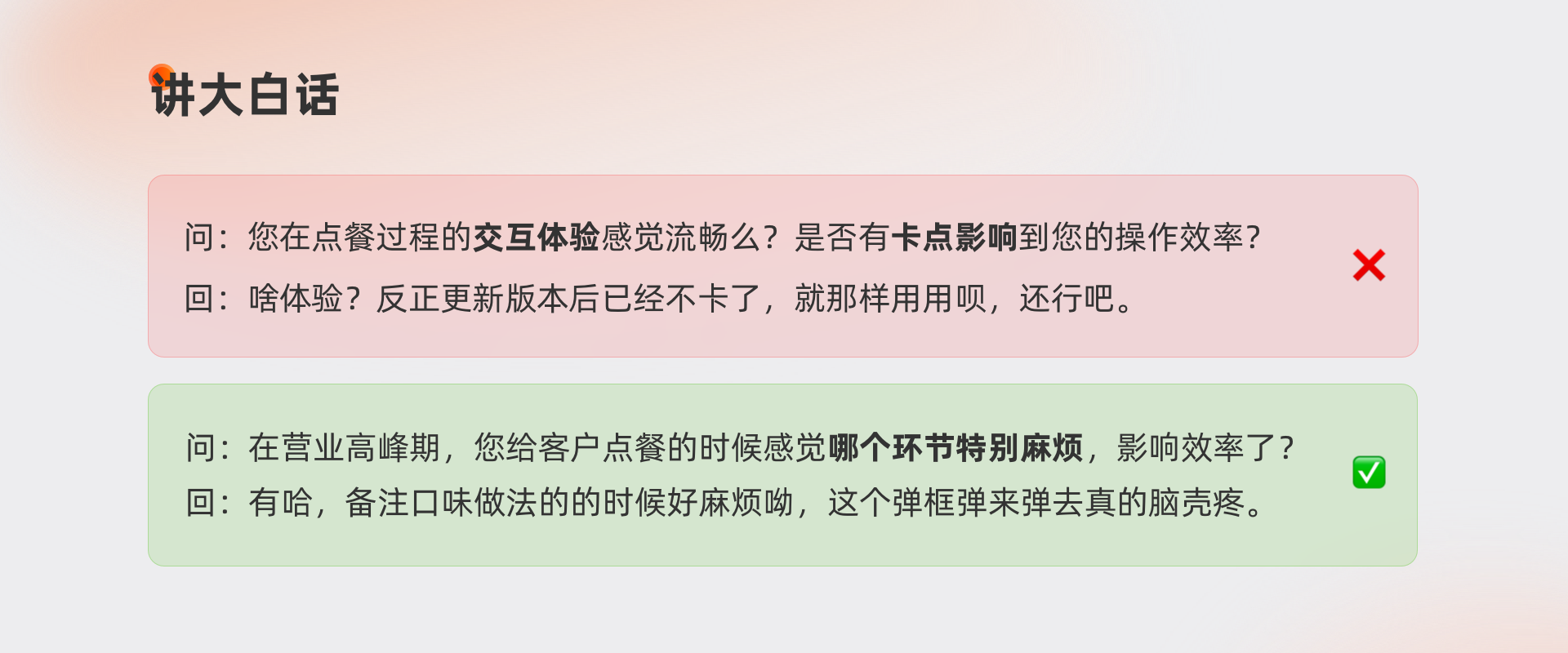
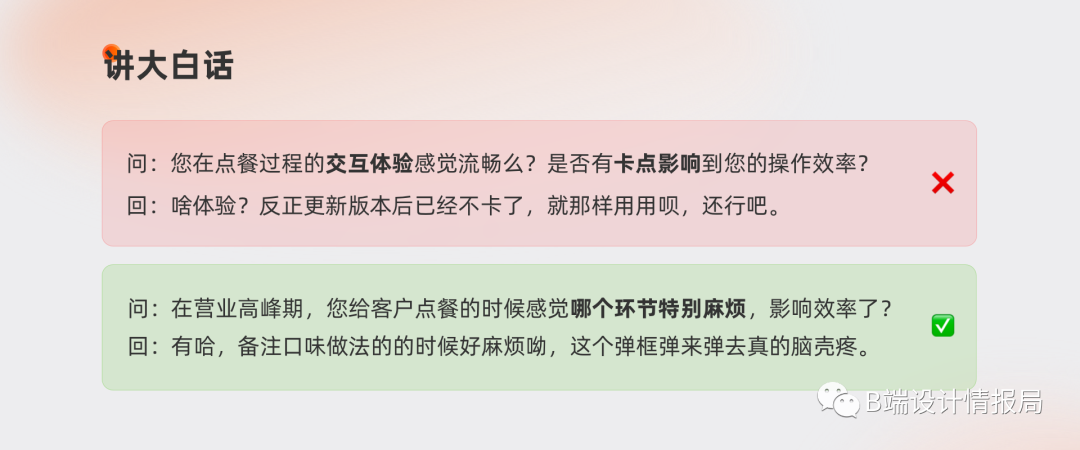
在提问的时候要考虑到受访者的年纪和理解能力,如果措辞过于专业,可能会导致受访者理解不到位,因此沟通的过程中要尽可能的说大白话。

我们都知道没有经历过的事,很难感同身受。有时候看到客户群里,因为产品的各种原因导致商户情绪激动,我们理智上非常理解,但是情感上很难共鸣。
因此每次的门店调研,我都会抓住机会观察整个门店的运营情况,去感受那种忙碌的氛围。有时候开始进入营业高峰期,机器出现卡顿或者外卖不接单等情况时,自己的情绪都会一下子紧张起来,也能够深刻感受到产品给客户带来的困扰。
当再次有产品迭代优化时,这些体验总能让自己能更容易代入用户的角度思考问题。
除了去体会产品对情绪的直接影响,还可以关注下整个门店的布局、收银产品的数量与摆放位置、不同产品的协同使用等等。
这些都会帮助我们发现,到底什么是门店运营环节里最重要的模块。

在访谈过程中,不排除受访客户会反馈一些暂时无法解决的问题。这时候一定要告诉受访商户:“您的问题我已经记录下来,回去会针对这个问题反馈上报,最迟X天我会让顾问给您回复的”。
这么做一方面也是细节处维护公司品牌的整体售后体验,其次也有助于我们再次回访时,受访商户乐意花时间跟我们聊。
04
了解了用户访谈的一些基本信息和注意点以后,到了本文核心部分,关于整个访谈的推进过程,一共分为3个阶段。

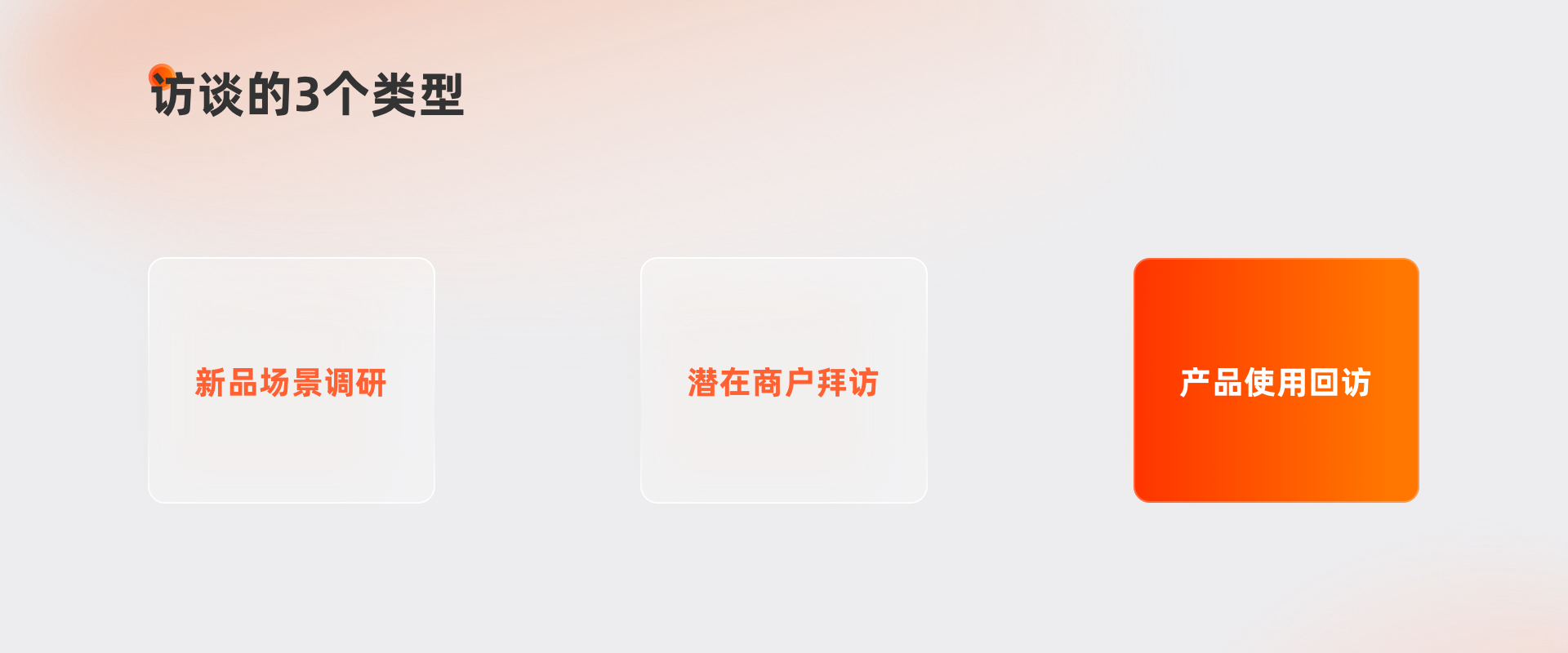
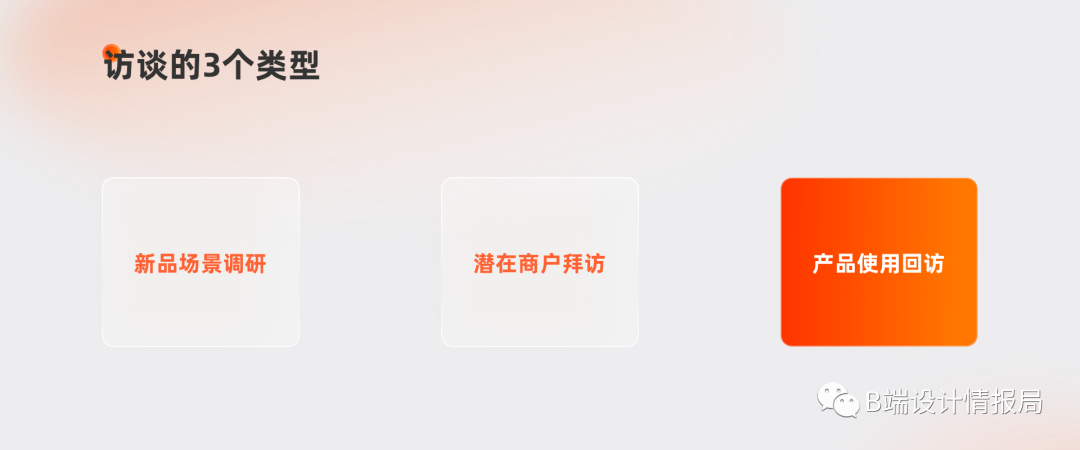
首先明确访谈的类型,用户访谈的类型主要分为以下三种,最常见的就是第三种类产品使用回访。

新品调研的访谈,一般是由于业务的发展,可能需要升级或者打磨一款新产品来满足市场的需求。
在访谈的过程中,我们需要关注的点就是用户画像、商户诉求、使用场景、终端载体等一系列因素。
当去往一个城市进行批量客户调研的时候,偶尔会有拜访潜在客户的调研机会。这种类型访问的关注点集中在商户的痛点与需求上。
由于是潜在客户,我们势必是要了解他们想要购买或者替换产品的前因后果。也是借此机会了解到竞对的优劣势,他们放弃竞对的原因,以及我们当前产品的功能是否满足客户的需求,还有哪些点不满足,客户重点关注的是什么。
使用回访是最常见的访问类型,主要目的是对商户进行售后维护、提升使用体验。
且由于B端产品的复杂性和远距离特点,以及新功能同步给商户存在的滞后性,公司会安排定期的上门回访。如果有这样的机会,UED一定要尽量申请跟着去门店调研。
到了最关键的一步,就是关于访谈的问题设计。
总结一下,问题的设计渠道来源主要有3种。主要还是根据调研目标进行问题设计,另外两种方式,作为辅助。

那具体问题应该怎么设计,这边我们分为3个步骤,从面到点依次拆解进行问题设计。
B端产品的特点可以借用《U一点料》的9个字概括,“多场景、全链路、多角色”,所以设计问题前,我们可以从场景+链路+角色/节点功能的维度来设计问题。
以餐饮行业的产品举例,首先建议了解自家产品的全场景业务能力。即从商家端到消费端会经历的产品模块和具备的现有功能,做到心中有数即可,毕竟不会一下子调研这么多模块和功能。

其他ToB产品同理,可根据某个操作链路为主线,确定主流程后进行问题设计。其实就可以理解为确定调研的目标。例如下图要调研的主流程,就是提取点餐>下单>结算为主线。

根据刚才确定的主流程 我们找到所有关键节点进行问题框架设计。

以上3个步骤可以理解为,如何在功能极其复杂的B类产品当中,筛选出与访谈目标紧密相连的功能链路。避免我们的访谈提纲做的过于冗余没有核心。
这点也非常重要,每一次去门店调研之前,先由当地负责的顾问与受访商户提前沟通。
一方面是需要与对方预约时间,另外一方面这种访谈对商户而言就相当于优质的售后服务,会有受访商户提前列框架,准备问题。
那么这种情况更有利于调研,因为受访者明确自己的问题点在哪里,就等着调研团队(售后团队)来门店后,好好拉扯一番。
万事具备,只欠东风。我们再盘点确认下本次访谈的各类工具是否备齐,准备进入访谈阶段,大致需要准备的东西是以下4种材料工具。

在了解了受访者类型、采访者需要注意的点,以及带着我们设计好的问题,下面正式进入访谈阶段。
到达门店后,我们的顾问会给受访客户做一下来访成员介绍,并讲明此次到店的目的。一般都是产品使用回访,或者新功能推荐培训。
通常来说,受访商户对来访团队总是有很多”心里话“想唠一唠,因此暖场氛围比较容易起来,也有助于我们接下来的沟通
进入正题以后,我们会先大致了解下受访者最近使用的体验以及遇到的问题,而后会根据问题框架进行提问。在整个过程中也需要注意观察用户在描述问题时候的表情和肢体语言,搜集用户对于产品的真实态度。
其实整个访谈流程我们归纳一下,需要关注的就是四个关键点,手+口+心+颜。

关于实操演示放在第一个讲,是因为这个环节非常重要。线下访谈时强烈不建议“脱机访问”,这种形式对受访者而言需要花更多的时间去思考问题的答案。
会遗忘甚至想不起来当时的具体情况,随便的敷衍回答“嗯,还行”、“挺好的”,或者干脆彼此都不在一个频道上。
其次,在操作过程中,建议用手机进行拍摄记录。因为每个人对产品的理解方式与程度不同,在用户操作的过程中,会发现一些有意思的代偿方案。这些也是思考的切入点。代偿方案是否比原先设定的实现方法更便捷。
回去通过视频仔细分析受访者的操作路径,以及每个操作之前是否有迟疑等等。并且将问题点一一记录下来。
这个就是根据问题框架进行提问。在这个过程中,通常会穿插着上机操作演示,在现场记录的时候可以先记录个大概,等结束后再仔细整理。

问受访者的心理感受,其实就比较偏主观了,我们可以从“我们家的产品”和“人家的产品”两个维度去对比询问心里感受。值得注意的是,即使是这样开放式的提问,也有提问技巧。
比如“你觉得现在还有什么不好用的地方”就比“你感觉现在的产品好用么”这样的提问方式更有效。

因为产品一定是有可有优化的空间,“有什么不好用的地方”这样提问的方式就是具体到了某个点上面,具体什么点不好用。
而后者的提问方式是基于整个产品,受访者可能会出于不好意思等原因直接说“你们的东西还行吧,还可以”。
当我们提问产品优缺点的时候,受访者大部分都会带上表情和肢体语言,并且情绪表现和性格有比较大的关系。
性格比较雷厉风行、急躁一点的,通常会像连珠炮一样疯狂输出,并且措辞会比较极端。例如:“真的太难用了”、“太麻烦了”、“严重影响门店营业了啊”。
接受到这种信息我们首先要做的就是安抚对方的情绪,其次对于这些信息要学会剔除一些夸张描述。
而性格温和一点的受访者,在阐述问题的时候也会比较婉转。“不是太方便”、“这个改动没啥感觉”、“也还行、都可以”,如果某个高频操作真的很影响日常工作效率,往往会表现得很无奈,甚至还有点委屈。
那么无论是哪种表现,其实都要考验采访者的经验,结合产品的功能去考虑,找到反馈中真实有效的部分。
通过以上4个环节,其实就可以收集到很多有用的信息,语言信息、视频信息、动作表情信息等等。接下来的任务就是信息的梳理归纳。
访谈结束后,我们需要做个简单的总结回顾。将关键问题再次复述确认,进行查漏补缺并且再次感谢受访者,表达他们今天提的建议价值很大,后续会梳理出可落地的点优化到产品当中。
如果说聊得比较开心,大多数的受访商户都会邀请来访团队吃个饭再走,也算是额外的福利。在就餐过程中的非正式场合交流,也可以聊聊门店的一些运营情况等等,帮助我们更深入的了解这个行业。
我们在访谈过程中会有大量未整理的一手记录,结束后需尽快的梳理,尽可能详细的记录下用户描述的细节、肢体动作表情语言等等。建议使用石墨、语雀、腾讯文档等在线编辑工具,方便分享修改。(本文提供模板可下载)如果是连续访谈几位商户,我会在访谈结束以后,迅速地将刚才的访谈内容整理出一份原始资料。并罗列出一些受访者反馈但访谈提纲里没有的问题,去下一家受访商户的时候可以验证下该问题的普遍性。

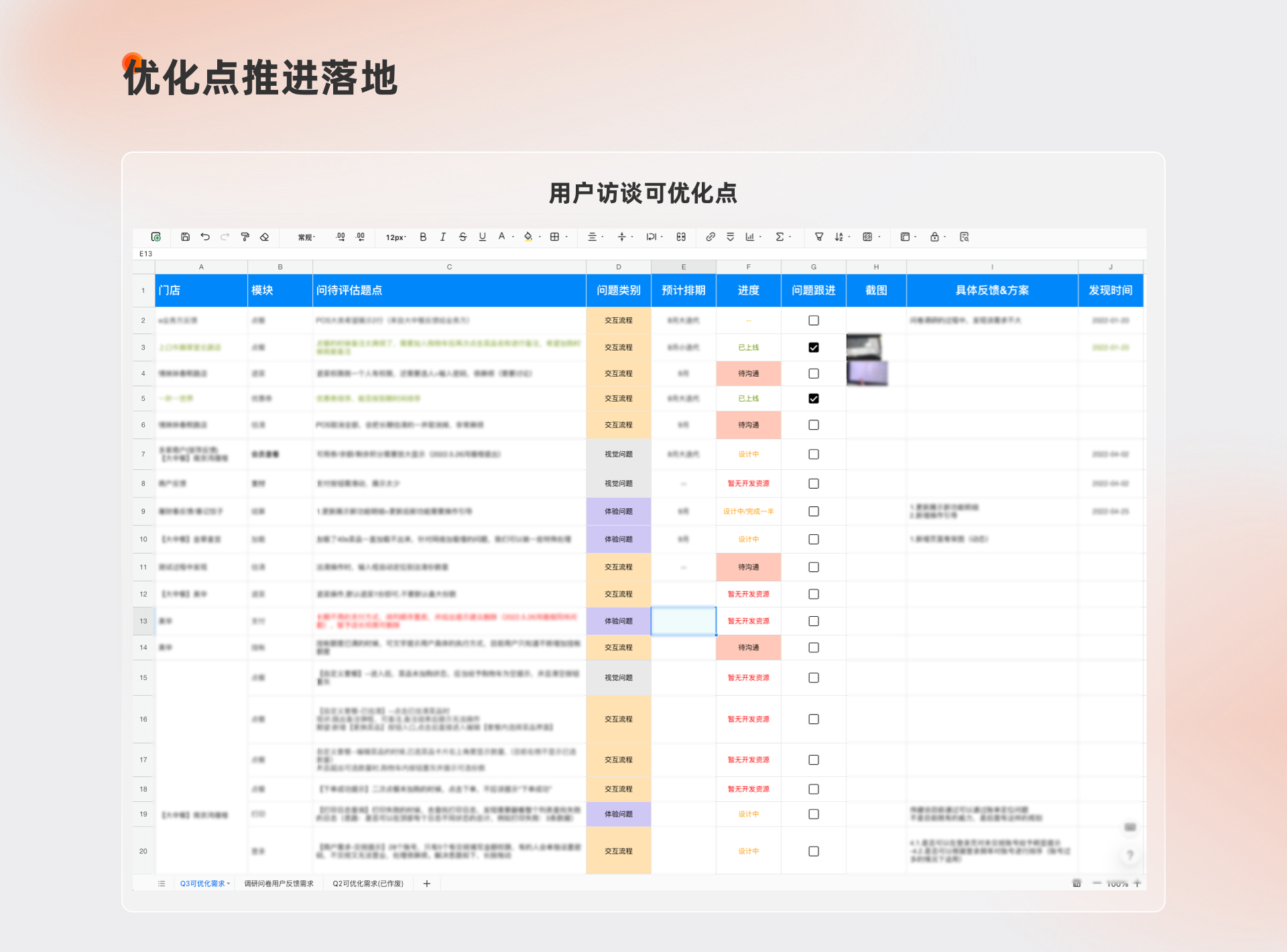
② 整理落地
输出后我们需要再次进行提炼,将有价值可落地的问题点提取出来,进行汇报分享,并找到相对应的产品研发进行探讨排期,这样就形成了一个完整的闭环,真正做到了发现问题、解决问题.

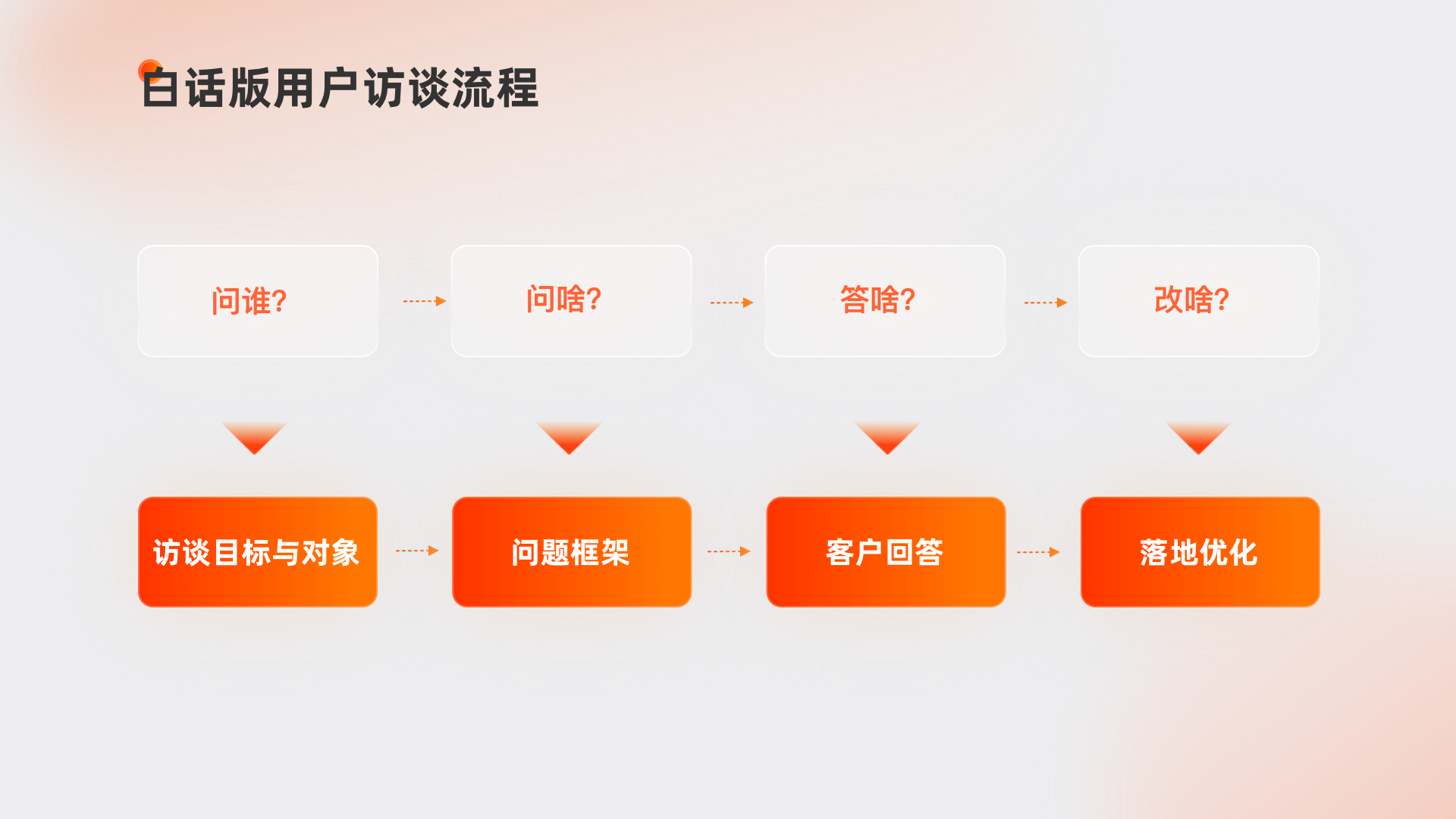
③ 流程概括
前文絮絮叨叨说了很多,其实关于用户访谈这事用6个字就可以概括,简单理解:
问谁?问啥?答啥?改啥?
能够回答清楚这4个问题,那么这就是一次有价值的访谈经历。

ToB业务的特点就是会有一定的行业壁垒,设计师在刚接触的时候一定会有很多茫然时刻。对于各种专业词汇的一脸懵,对于行业的不了解。
或者很多人对于B端的认知还停留在,B端好像没啥好设计的,都是现成的组件库拖一拖,成就感比C端差远了。
那么做访谈、体验优化的意义是什么呢?
在《U一点料》一书中提到,B端产品做体验设计创新时,有2个要诀
要诀1:更好地帮助用户降低经营成本,增加企业收入
要诀2:更好地在业务链路上促进用户协同,提升工作效率
《U一点料》
所以,无论我们采取何种方式去研究用户,去挖掘需求,最终的目标与意义都是为了使整个系统,更贴合用户的真实使用场景,让系统可以成为用户在工作过程中一件“称手的工具”。
如何真正理解用户需求,给他们最想要的东西,比如高效协同、效率提升,或者创造更多的商业价值。这不仅仅是业务方的事,也值得每一位设计师参与深思。
模板下载链接: https://pan.baidu.com/s/15EaUUlqZUvq77wN197hUIw 密码: mn2g
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
当今提到促进业务增长,尤其是有关互联网行业,总是绕不开B端设计。那么今天我们来挖一挖B端设计到底牛在哪里。
B端设计是指针对企业的终端用户的产品设计,包括适用于消费者、企业、政府、行业等等市场的协同、全方位的客户体验设计,例如产品UI/UX设计、信息可视化设计等等。B端设计是提供终端用户新的解决方案,注重以客户的需求为导向,通过数据分析、可视化、流程优化等手段来进行产品设计。
在一个产品设计中,要考虑到用户的体验,UI/UX有着至关重要的作用,它能够把产品从用户的角度出发,将用户直接引入到设计之中,使用户步入终端,真正成为使用者。
此外,B端设计还要注重对业务流程的优化,例如在订单管理系统的设计中,需要把客户的需求分析清楚,尽可能用最少的步骤帮助客户快速进行订单操作,增加操作效率;同时,也需要考虑到如何将整个管理系统融入到业务流程之中,使其成为一个可持续发展的解决方案。
此外,B端设计还需要考虑系统安全性和可用性。系统安全性指的是在设计过程中重视数据安全,例如考虑不同用户的权限,避免未经授权的访问以及防止误操作等;而系统的可用性则指的是系统操作的一致性,即如何在使用中满足客户的需求,在系统功能上保障系统的完备性和易用性,为用户提供更方便的操作体验。
正确的B端设计应包括:用户界面设计、业务流程的优化、系统安全性以及可用性的考虑等。
用户界面设计的目的在于提供简单易用的用户界面,以满足客户需求,提高用户体验。
业务流程优化则是确保系统能够有效地协调用户间的沟通,使用户流程更加高效、可靠。
系统安全性考虑需要重视数据安全,增加对不同用户权限的考虑,以避免未经授权的访问以及误操作。
而系统可用性方面,则需要系统操作一致性,保障功能的完整性和易用性,使用户操作更加便捷。
用户界面设计还需要考虑跨浏览器的兼容性,以确保用户能够在不同的终端上获得有效的使用体验。此外,对于功能性更强的应用,还需要考虑响应速度、网络请求数和业务性能等方面的优化,以便在处理大量的信息时能够有效地完成任务。
对于不同的用户群体,应当提供相应的交互界面设计,例如考虑弱智使用者和视觉障碍者,以及婴幼儿等特殊群体。此外,可以通过支持多种语言、国家文化差异和地域语言来优化用户体验。
B端设计原则可以帮助企业更好的把握商业机遇,推动业务发展。
首先,应当按照核心业务找出客户需求,深入挖掘,从客户视角出发,明确目标。
其次,要强化设计意识,注重交互性,利用技术手段和平台将功能元件组合在一起,以便更好地解决客户面临的问题和满足客户的需求。
最后,对产品的功能、使用效果和用户体验进行定期的测试评估,根据反馈进行变更和优化,以满足客户的需求。
为实现B端设计的潜在价值,可以采用多重方法,比如从创新的角度增加产品的附加值,加强功能和服务体验,提升网站可用性,优化页面布局,提高页面加载速度等。
另外,还可以改进客户体验,通过可视化或语音技术提升网站和移动应用的交互性,以便让客户更容易获取想要的信息和服务。
此外,可以加强产品的社会化和移动性,以便更好地满足客户的需求,从而获得更多的潜在价值。
对于B端设计来说,还要考虑技术层面的因素。
首先,应根据客户使用情况进行系统优化,以提高系统效率。
其次,要重视人机交互技术,尽可能提供给用户更好的界面体验,并利用智能技术提升用户体验。
此外,应结合实际情况,采用合适的网络技术和安全技术,提升网站的安全性。
最后,还要将设计与市场营销结合起来,通过有效的营销手段,提高客户购买意愿,以获得更多的潜在价值。
B端设计要考虑的技术层面因素有:系统优化、人机交互技术、网络技术和安全技术以及营销手段。这些都是为了能够更好地满足客户的需求,并获得更大的价值。
首先,淘宝的B端设计把价值的提升放在了首位。它通过实时监测用户行为来分析用户习惯,以实现实时调整,提升客户体验。此外,淘宝的营销手段也让它的业务获得了极大的成功。
另外,微信也是一个优秀的B端设计案例。它引入了更多的人机交互技术,以有效沟通用户,同时也提供更安全、便捷的服务,大大提升了用户体验,获得了广泛的应用。
总之,优秀的B端设计不仅能优化用户体验,还可以带来更多的商业价值。
从用户体验角度来看,优秀的B端设计应包括系统优化、人机交互技术、网络技术和安全技术,这样可以给用户提供更流畅的体验,更快的响应速度和更好的安全保障。
此外,B端设计还应该拥有一套完整和灵活的营销手段,帮助企业获得更多的客户价值,以提升品牌影响力和竞争力。
要做好B端设计,一个重要的方面是把用户群体的心理需求和行为习惯结合起来,设计出更具吸引力的产品界面。例如,可以通过实时调整产品配置、设定营销活动等手段来满足不同用户群体的需求。
另外,为了提升用户体验,应该使用更智能化的人工智能(AI)技术,帮助企业更好地分析用户行为,从而更有针对性地进行产品调整。
总而言之,B端设计的成功关键在于结合用户群体的心理需求和行为习惯,并利用智能化的AI技术对用户行为进行分析,只有这样才能设计出更具吸引力的产品界面,满足不同用户群体的需求,并提升用户体验。
在企业开发B端产品之前,应该先进行大量的市场调研,以便弄清楚用户的心理需求和行为习惯,这也是设计成功的前提。在制定设计思路时,应该结合用户需求和行为习惯,并加入智能化AI技术,以有效调整产品界面,使其更具吸引力。在可行性研究阶段,应该采用多种方法,以测试产品整体性能,包括安全性、可靠性等,确保系统可以正常运行,避免潜在风险的发生,为用户的体验提供完善的保障。市场调研是设计成功的先决条件。除了市场调研,企业还应该采用新颖的营销策略,以拓展客户群,丰富产品服务,提升用户体验,实现B端设计成功。
前言:
对于B端而言他们使用导航菜单目的性很强,到后台主要是对具体功能进行操作。因此,其主要的功能就是对B端产品进行分发、引导,帮助用户找到自己想要的功能。
分享内容:
1. 导航是什么,存在的意义
2. 导航的设计目标
3. 其设计原则
4. 设计建议
5. 几种常见的导航类型
导航用来展示当前产品中,用户在哪儿,可以去哪儿。在广义上,任何告知用户他在哪里,他能去什么地方以及如何到达那里的方式,都可以称之为导航。当设计者使用导航或者自定义一些导航结构时,请注意:
a. 尽可能提供标识、上下文线索,避免用户迷路。
b. 保持导航样式和行为一致或者减少导航数量,降低用户学习成本。
c. 尽可能减少页面间的跳转(例如:一个常见任务需要多个页面跳转时,请减少至一到两次),让用户移动距离保持简短。
导航菜单是将内容信息友好地展示给用户的有效方式。在确定好网站的信息架构后,应当按需选取适当的导航菜单样式。
导航菜单是让用户明确知晓当前所处产品中的位置,并方便快捷地带用户到他想去的地方。

用户可定位到他们想要的信息。

a. 多接入点:对同一目的地提供多个链接。
b. 捷径:提供访问内容的捷径,如相关链接。
c. 逃生舱:点击 logo 回到首页重新启动信息搜寻。
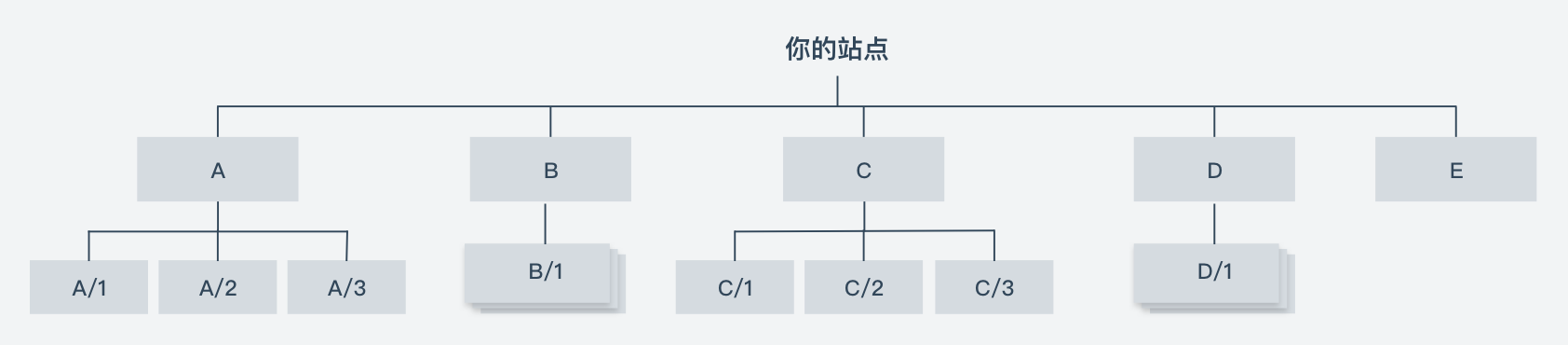
• 设计时应尽量保持浅平宽的信息架构层级;
• 从用户的使用路径考虑导航,而非仅基于层级结构;
• 常见的组织方式有:
a. 按主题,例如产品提供的服务或内容分类,好处是直接呈现站点的内容范围。
b. 按受众群体,例如管理员、运营、操作员。
c. 按任务,例如了解合作模式、联系合作专员、签约流程、合作联调、业务运营、客户服务。
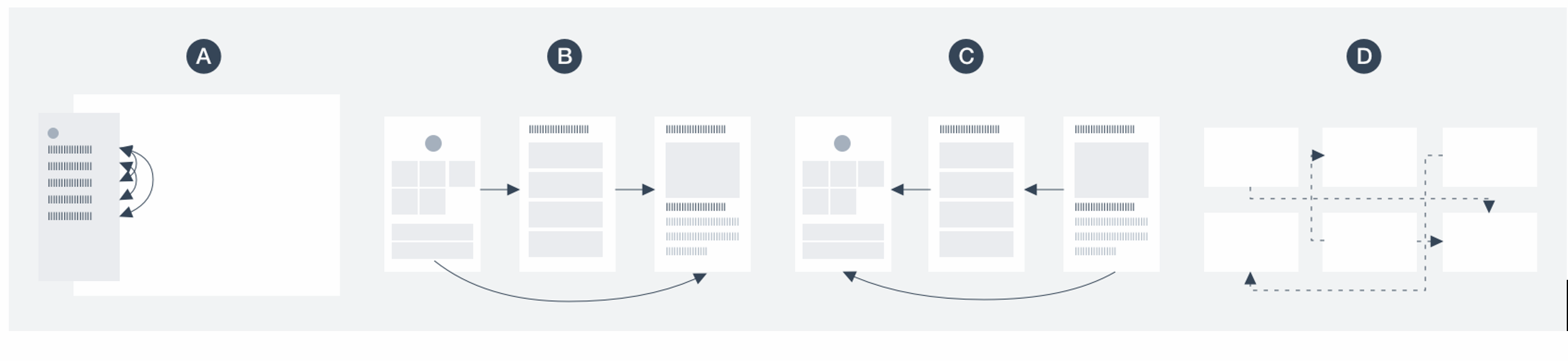
完善的导航应该允许用户沿多种路径移动:

a-平移:同层级跳转
b-下钻:进入低层级的内容
c-返回:返向浏览历史或高层级内容
d-联想导航:根据相关性导航至内容
正确理解和使用导航组件对产品全局体验至关重要。
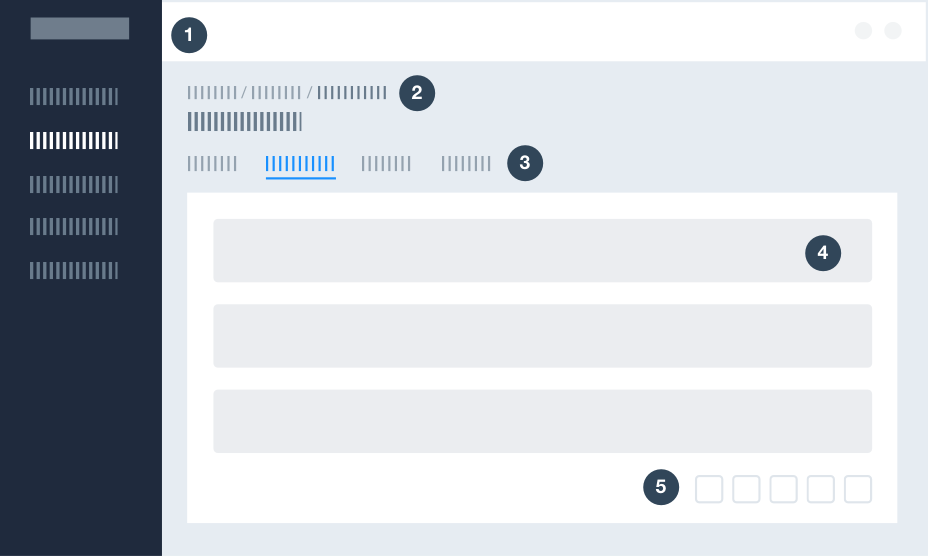
我们将导航划分为以下 6 种类型:
a. 全局导航(侧边导航、顶部导航、弹出式导航)
b. 子站点导航(沉浸式导航、多级站点导航)
c. 页内导航
d. 下钻类导航
e. 返回类导航
f. 联想类导航

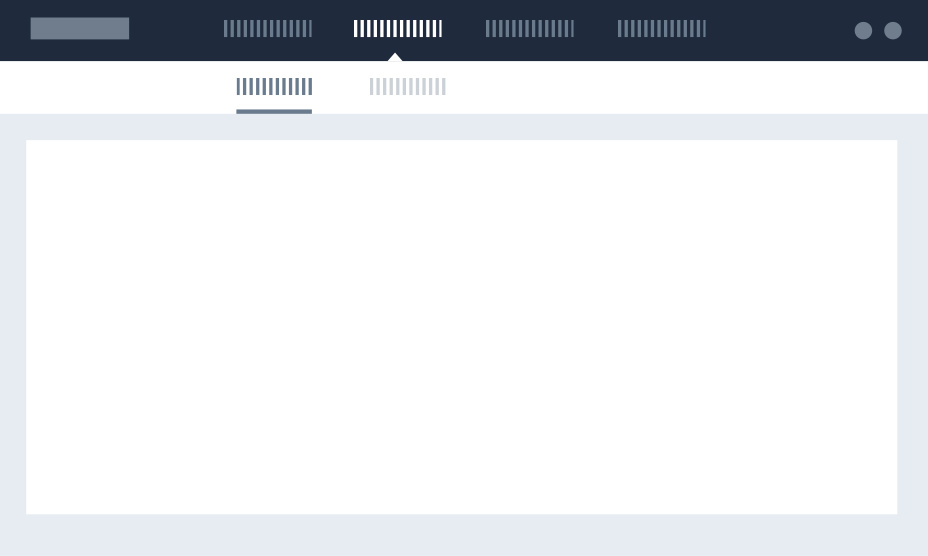
全局导航体现网站的核心组织结构。

a. 各菜单权重常常与排列顺序呈正相关,即排列顺序影响用户使用频次。
b. 建议 2~7 项内容使用。
c. 建议 1-2 个层级;超出 2 个层级时,建议采用弹出式导航。

垂直导航较横向的导航更灵活,易于向下扩展, 且允许的标签长度较长。类目数量不限,可配合滚动条使用,适合信息层级多、操作切换频率高的管理性质的应用。
a. 很多菜单时使用,建议菜单多于 6 项时使用。
b. 可以承载多个层级,但建议 1-3 个层级。
c. 企业级产品推荐使用侧栏导航,其可见性更好易于扫读,各菜单重要性受菜单排列顺序影响较小。

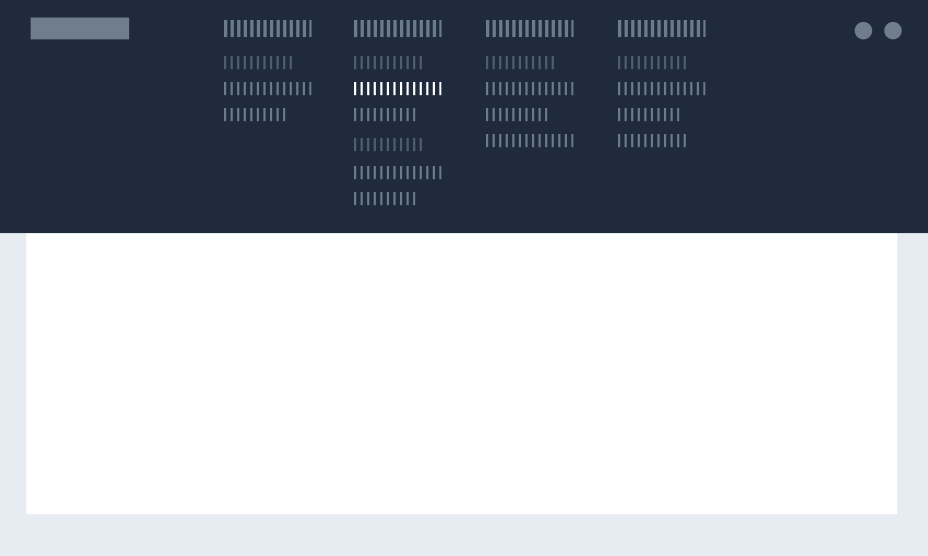
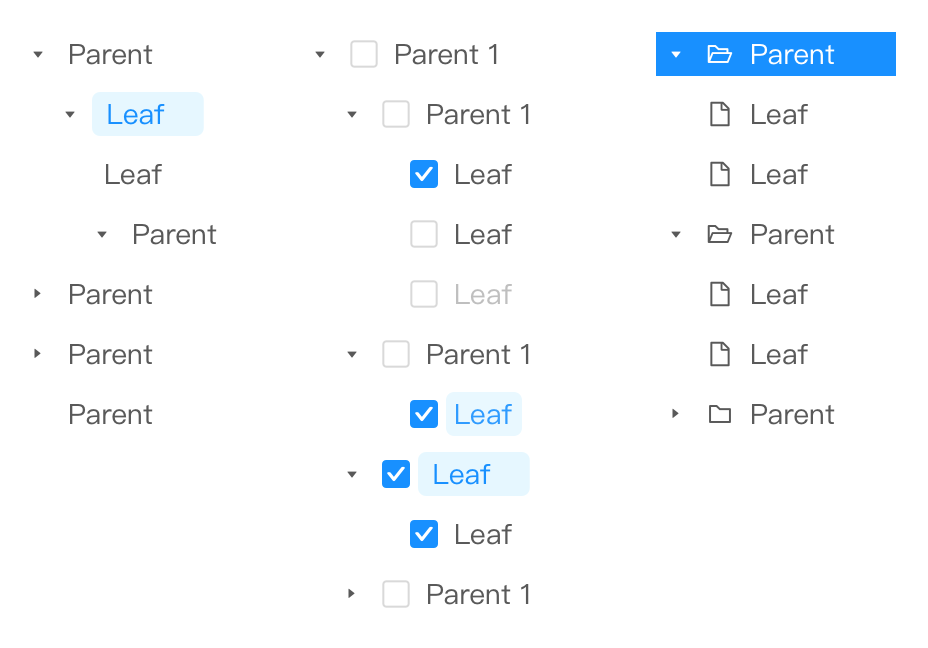
用于拓展导航承载层级,适用于大型网站。站点地图式导航可以让用户对整个网站的可用功能一目了然。
a. 不要让用户延着狭窄的悬停路径获取导航菜单。
b. 不要让用户逐层打开每层菜单去查找,低效又困难。(此建议仅针对导航类菜单,不适用于操作类菜单。)


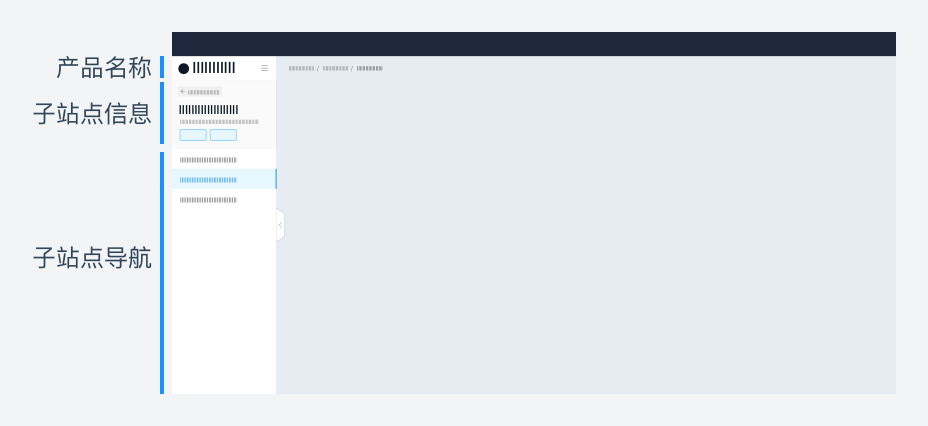
子站点导航(沉浸式、多级站点)
企业级产品常采用层级+数据库混合结构的信息架构,这种信息架构通常层级较深,为了实现用户感知层面的浅平宽,将较深几个层级组织为一个子站点,降低单个站点层级数量,减轻用户认知负担。
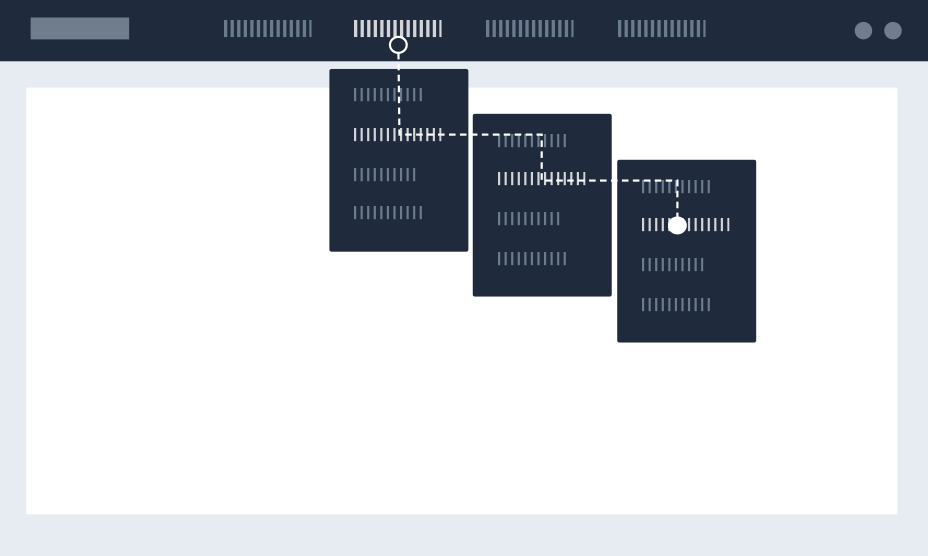
另一种子站点场景是,面对一些任务复杂,需要较大的工作空间,以子站点的方式沉浸式处理任务。最常见的是编辑器。子站点模式下,对全站导航功能需求低,通常只需提供一个返回上级或回到首页的出口。
(此处的数据库是一种信息架构形式,各页面内容独立,但都遵循一致的形式/格式。)

a. 菜单数量较多的子站点使用。
b. 子站点设计上,应明显区别于全站导航,使得进入子站点需要成较大的过渡波动,提示用户进入了新的空间。





点击进入信息架构下层内容,默认站内跳转,站外新开标签页,典型场景为列表下钻至详情。
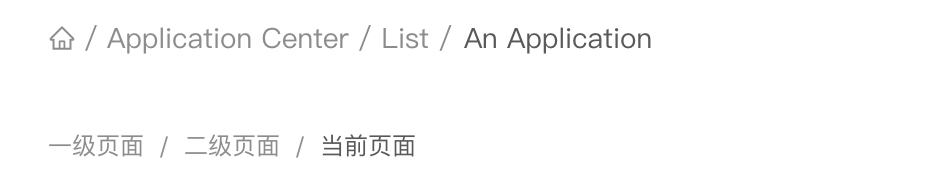
反映当前页面在网站结构中的位置,在少于三个层级时无需展示,此时的全局导航能直接呈现位置。用户可通过面包屑返回上级页面。



分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文将分享另一个更为深层全面的B端用户研究方法——用户访谈。通过面对面的沟通,以及观察用户的表情、行为去挖掘更深层的需求。
下面是本次分享的文章结构,标⭐️的为重点部分。

用户访谈通常可以采用线上会议、电话或者线下面对面交流两种形式。
线上会议和电话访谈的优势显而易见,可以不受地域限制展开调研访谈,整体的成本也比较低,设计师可以自己找领导或者协调资源去推动。
缺点也是比较明显,沟通起来效率低下,比如我们一定有过“电话里说不清,我们见面详谈”的经历。
所以,相较而言线下访谈无疑是最佳的调研形式。首先当面沟通更加高效,其次对于搭载硬件设备的产品来说,让受访者在真实场景里操作演示,可以发现更多隐性问题。

在访谈过程中通常会接触到以下3种类型的受访用户,不同类型的用户我们应该怎么接触交流呢?

话痨型的受访者占大多数,通常就是想法、意见比较多。他们不仅有一大堆不满意的点要诉说,甚至连对应的解决方案都想好了。
整体接触下来,我觉得该类型的受访者,可提供的有价值信息会更多一点。只不过我们要学会过滤信息。因为他们的修饰用词通常比较多,例如:“太难用”、“超级麻烦”、“哎 我真的是受不了啊”…
访谈话痨型的受访者,我们需要注意无论怎么聊都要紧扣主题,防止变成了吐槽专场。
其次也要表达肯定,安抚情绪,并对问题进行进一步提问:“您的这些建议真的很棒,也给我们提供新的思路,我都记下来了,我还想确认下,刚才您说的3个关于结算环节的问题,哪一个给您造成的困扰最大?”

顾名思义,受访者可能是因为性格内向或害怕说错了不好意思等缘故,在受访过程中问一句答一句,比较容易冷场。答案的价值也比较低,例如:“对,是的”、“还行吧”、“没啥感觉啊”、“反正就这样用用吧”、“说不上来”。
这种情况下要尝试缓解下氛围压力,换个形式沟通:“就是随便聊聊,公司派我们来呢,就是因为非常关注用户的使用感受,想收集一波用户反馈与建议,您有啥不满意的地方都可以跟我讲讲,越多越好。”
其次我们在提问的时候也要带有引导性,例如:“还有呢、然后呢、具体说说呢”,如果对方实在说不出所以然,最有效的办法就是进入上机操作环节,通常操作过程中那些问题也会随之暴露出来。

专业型的受访者一般是老板或者店长、经理岗位的员工,他们对于产品或整个门店乃至行业都了解得比较透彻。
和这样的受访者沟通,不仅是局限于产品的一些问题挖掘,他们会从这个行业的角度阐述一些个人的见解观点,给我们提供一些有价值的优化方案或者改进方向。
例如餐饮的老板其实并不是很关心点餐、结算的流程有多么的顺畅高效,毕竟他们不需要亲自去做这些执行,而且坦率的说,对于绝大部分产品而言,好用并不能成为其核心竞争力。
他们关心的是如何带来更大的商业价值,类似于如何提升坪效,如何提升门店会员的储值能力等等。而这些老板的关注点,也会给我们未来的产品优化方向打开新的思路,去思考如何给我们的用户创造更高的商业价值。

我们在做访谈之前,首先一定要熟悉产品业务的相关背景、受访商户的基本情况。
访谈过程中可能会提及一些专业名词,例如餐前餐后模式、明档、一鱼多吃、坪效、估清等等。我们具备了这些基础相关知识以后,省去了不必要的解释环节,可以使访谈推进地更顺利。

其次建议要了解下行业相关的基础知识。尤其是餐饮业态,华南、北方、四川等地都因为饮食习惯的不同,在产品的功能和使用上的需求也是相差很大。具备了这些知识点以后,在提问过程中,也更利于提出一些深刻的问题,而不是浮于表面的提问。
行业相关的分析报告,可以去艾瑞、36氪、发现报告等网站进行查询收集,在此不做赘述。

在访谈初期,需要准备一份访谈框架,但并不意味着我们整个过程只能按提纲来提问。尤其是B端这种千载难逢的访谈机会,只按规定的框架提问属实是太吃亏了。所以在时间允许的情况下,除了框架以内的问题,尽可能多发散地去提问。
例如餐饮业态,会有各种不同载体的终端设备联动使用,一体机POS、手持的POS、厨房KDS、厨显大屏、各类打印机等等都可以顺便了解、调研下,让我们对于全链路的协作流程也会有更深刻的认知。
再例如后厨会涉及到KDS大屏显示,可以问问目前的大屏显示是否够清晰(字够大),也可以和负责海鲜称重的工作人员聊聊,海鲜的售卖、计价流程,以及菜品双单位(例如:1【条】鱼,重量1【公斤】)的使用等等。

在沟通过程中,一定会有一些触类旁通的收获与问题被发现。这些问题也许来自一个模块、或者某个特定角色,又或者是主产品关联的其他后台产品。
在提问的时候要考虑到受访者的年纪和理解能力,如果措辞过于专业,可能会导致受访者理解不到位,因此沟通的过程中要尽可能的说大白话。

我们都知道没有经历过的事,很难感同身受。有时候看到客户群里,因为产品的各种原因导致商户情绪激动,我们理智上非常理解,但是情感上很难共鸣。
因此每次的门店调研,我都会抓住机会观察整个门店的运营情况,去感受那种忙碌的氛围。
有时候开始进入营业高峰期,机器出现卡顿或者外卖不接单等情况时,自己的情绪都会一下子紧张起来,也能够深刻感受到产品给客户带来的困扰。
当再次有产品迭代优化时,这些体验总能让自己能更容易代入用户的角度思考问题。
除了去体会产品对情绪的直接影响,还可以关注下整个门店的布局、收银产品的数量与摆放位置、不同产品的协同使用等等。
这些都会帮助我们发现,到底什么是门店运营环节里最重要的模块。

在访谈过程中,不排除受访客户会反馈一些暂时无法解决的问题。这时候一定要告诉受访商户:“您的问题我已经记录下来,回去会针对这个问题反馈上报,最迟X天我会让顾问给您回复的”。
这么做一方面也是细节处维护公司品牌的整体售后体验,其次也有助于我们再次回访时,受访商户乐意花时间跟我们聊。
了解了用户访谈的一些基本信息和注意点以后,到了本文核心部分,关于整个访谈的推进过程,一共分为3个阶段。

1)访谈的3种类型
首先明确访谈的类型,用户访谈的类型主要分为以下三种,最常见的就是第三种类产品使用回访。

①新品场景调研新品调研的访谈,一般是由于业务的发展,可能需要升级或者打磨一款新产品来满足市场的需求。
在访谈的过程中,我们需要关注的点就是用户画像、商户诉求、使用场景、终端载体等一系列因素。
②潜在商户拜访当去往一个城市进行批量客户调研的时候,偶尔会有拜访潜在客户的调研机会。这种类型访问的关注点集中在商户的痛点与需求上。
由于是潜在客户,我们势必是要了解他们想要购买或者替换产品的前因后果。也是借此机会了解到竞对的优劣势,他们放弃竞对的原因,以及我们当前产品的功能是否满足客户的需求,还有哪些点不满足,客户重点关注的是什么。
③产品使用回访
使用回访是最常见的访问类型,主要目的是对商户进行售后维护、提升使用体验。
且由于B端产品的复杂性和远距离特点,以及新功能同步给商户存在的滞后性,公司会安排定期的上门回访。如果有这样的机会,UED一定要尽量申请跟着去门店调研。2)问题设计3步走
到了最关键的一步,就是关于访谈的问题设计。
总结一下,问题的设计渠道来源主要有3种。主要还是根据调研目标进行问题设计,另外两种方式,作为辅助。

那具体问题应该怎么设计,这边我们分为3个步骤,从面到点依次拆解进行问题设计。
第一步:了解产品全场景能力
B端产品的特点可以借用《U一点料》的9个字概括,“多场景、全链路、多角色”,所以设计问题前,我们可以从场景+链路+角色/节点功能的维度来设计问题。
以餐饮行业的产品举例,首先建议了解自家产品的全场景业务能力。
即从商家端到消费端会经历的产品模块和具备的现有功能,做到心中有数即可,毕竟不会一下子调研这么多模块和功能。

第二步:确定要调研的流程主线
其他ToB产品同理,可根据某个操作链路为主线,确定主流程后进行问题设计。其实就可以理解为确定调研的目标。例如下图要调研的主流程,就是提取点餐>下单>结算为主线。

第三步:关键节点问题展开设计
根据刚才确定的主流程,我们找到所有关键节点进行问题框架设计。

以上3个步骤可以理解为,如何在功能极其复杂的B类产品当中,筛选出与访谈目标紧密相连的功能链路。避免我们的访谈提纲做的过于冗余没有核心。
3)2种提前准备工作
①提前告知
这点也非常重要,每一次去门店调研之前,先由当地负责的顾问与受访商户提前沟通。
一方面是需要与对方预约时间,另外一方面这种访谈对商户而言就相当于优质的售后服务,会有受访商户提前列框架,准备问题。
那么这种情况更有利于调研,因为受访者明确自己的问题点在哪里,就等着调研团队(售后团队)来门店后,好好拉扯一番。
②准备材料与设备
万事具备,只欠东风。我们再盘点确认下本次访谈的各类工具是否备齐,准备进入访谈阶段,大致需要准备的东西是以下4种材料工具。

在了解了受访者类型、采访者需要注意的点,以及带着我们设计好的问题,下面正式进入访谈阶段。
1)开场白
到达门店后,我们的顾问会给受访客户做一下来访成员介绍,并讲明此次到店的目的。一般都是产品使用回访,或者新功能推荐培训。
通常来说,受访商户对来访团队总是有很多”心里话“想唠一唠,因此暖场氛围比较容易起来,也有助于我们接下来的沟通。
2)访谈中
进入正题以后,我们会先大致了解下受访者最近使用的体验以及遇到的问题,而后会根据问题框架进行提问。在整个过程中也需要注意观察用户在描述问题时候的表情和肢体语言,搜集用户对于产品的真实态度。
其实整个访谈流程我们归纳一下,需要关注的就是四个关键点,手+口+心+颜。

①手-实操演示
关于实操演示放在第一个讲,是因为这个环节非常重要。线下访谈时强烈不建议“脱机访问”,这种形式对受访者而言需要花更多的时间去思考问题的答案。
会遗忘甚至想不起来当时的具体情况,随便的敷衍回答“嗯,还行”、“挺好的”,或者干脆彼此都不在一个频道上。
其次,在操作过程中,建议用手机进行拍摄记录。因为每个人对产品的理解方式与程度不同,在用户操作的过程中,会发现一些有意思的代偿方案。这些也是思考的切入点。代偿方案是否比原先设定的实现方法更便捷。
回去通过视频仔细分析受访者的操作路径,以及每个操作之前是否有迟疑等等。并且将问题点一一记录下来。
②口-问具体操作
这个就是根据问题框架进行提问。在这个过程中,通常会穿插着上机操作演示,在现场记录的时候可以先记录个大概,等结束后再仔细整理。

③心-问心里感受
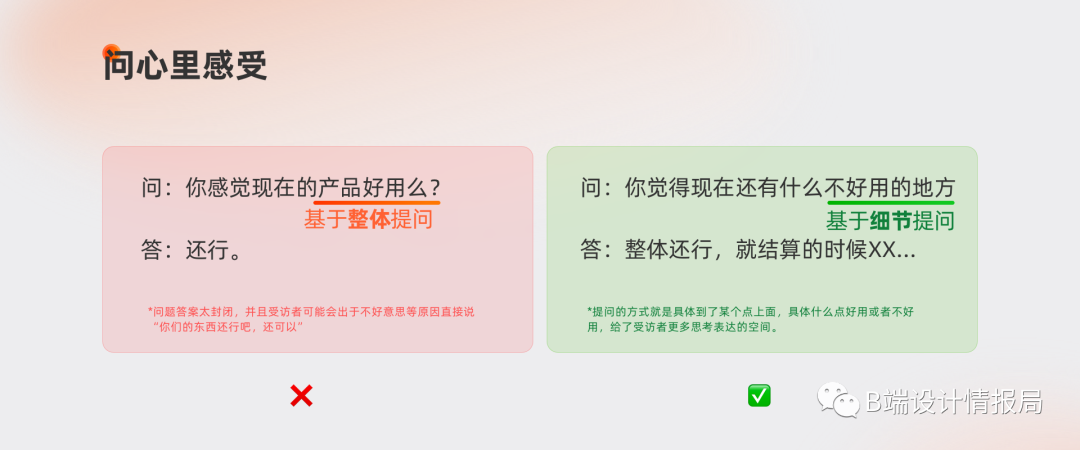
问受访者的心理感受,其实就比较偏主观了,我们可以从“我们家的产品”和“人家的产品”两个维度去对比询问心里感受。值得注意的是,即使是这样开放式的提问,也有提问技巧。
比如“你觉得现在还有什么不好用的地方”就比“你感觉现在的产品好用么”这样的提问方式更有效。

因为产品一定是有可有优化的空间,“有什么不好用的地方”这样提问的方式就是具体到了某个点上面,具体什么点不好用。
而后者的提问方式是基于整个产品,受访者可能会出于不好意思等原因直接说“你们的东西还行吧,还可以”。
④颜-关注动作表情
当我们提问产品优缺点的时候,受访者大部分都会带上表情和肢体语言,并且情绪表现和性格有比较大的关系。
性格比较雷厉风行、急躁一点的,通常会像连珠炮一样疯狂输出,并且措辞会比较极端。例如:“真的太难用了”、“太麻烦了”、“严重影响门店营业了啊”。
接受到这种信息我们首先要做的就是安抚对方的情绪,其次对于这些信息要学会剔除一些夸张描述。
而性格温和一点的受访者,在阐述问题的时候也会比较婉转。“不是太方便”、“这个改动没啥感觉”、“也还行、都可以”,如果某个高频操作真的很影响日常工作效率,往往会表现得很无奈,甚至还有点委屈。
那么无论是哪种表现,其实都要考验采访者的经验,结合产品的功能去考虑,找到反馈中真实有效的部分。
通过以上4个环节,其实就可以收集到很多有用的信息,语言信息、视频信息、动作表情信息等等。接下来的任务就是信息的梳理归纳。
3)结束语
访谈结束后,我们需要做个简单的总结回顾。将关键问题再次复述确认,进行查漏补缺并且再次感谢受访者,表达他们今天提的建议价值很大,后续会梳理出可落地的点优化到产品当中。
如果说聊得比较开心,大多数的受访商户都会邀请来访团队吃个饭再走,也算是额外的福利。在就餐过程中的非正式场合交流,也可以聊聊门店的一些运营情况等等,帮助我们更深入的了解这个行业。
1)资料梳理
我们在访谈过程中会有大量未整理的一手记录,结束后需尽快地梳理,尽可能详细地记录下用户描述的细节、肢体动作表情语言等等。建议使用石墨、语雀、腾讯文档等在线编辑工具,方便分享修改。
如果是连续访谈几位商户,我会在访谈结束以后,迅速地将刚才的访谈内容整理出一份原始资料。并罗列出一些受访者反馈但访谈提纲里没有的问题,去下一家受访商户的时候可以验证下该问题的普遍性。

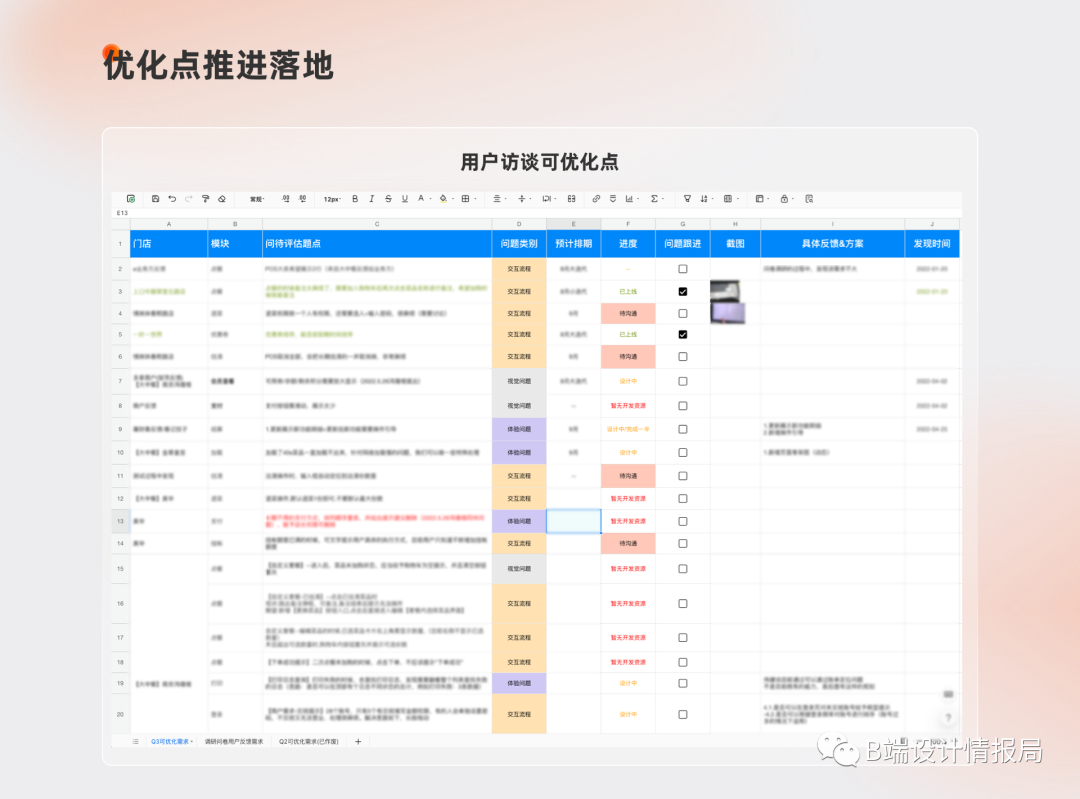
2)整理落地
输出后我们需要再次进行提炼,将有价值可落地的问题点提取出来,进行汇报分享,并找到相对应的产品研发进行探讨排期,这样就形成了一个完整的闭环,真正做到了发现问题、解决问题。

3)流程概括
前文絮絮叨叨说了很多,其实关于用户访谈这事用6个字就可以概括,简单理解:
问谁?问啥?答啥?改啥?
能够回答清楚这4个问题,那么这就是一次有价值的访谈经历。

ToB业务的特点就是会有一定的行业壁垒,设计师在刚接触的时候一定会有很多茫然时刻。对于各种专业词汇的一脸懵,对于行业的不了解。
或者很多人对于B端的认知还停留在,B端好像没啥好设计的,都是现成的组件库拖一拖,成就感比C端差远了。
那么做访谈、体验优化的意义是什么呢?
作者:B端设计情报局
来源:人人都是产品经理
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com