图表作为一个使用频率不高却很重要的组件,让设计者们操碎了心。看着自己设计的图表,总觉得有哪里不好,但又说不上来。本文作者总结了快速提升B端图表用户体验的15小细节,一起来看一下吧。
B端界面中使用频率不高,但却无比重要的组件——图表,可谓是让设计者们烦透了心。图表设计起来不难,但想要设计好,也是需要下一番功夫的。
很多小伙伴问我,说:每次在设计图表的时候,总是找不出自己哪里设计的不好,但看着自己设计的图表,又没有那么满意,该如何办呢?今天,我们就来一起了解下B端的图表,挖掘一些设计者们平时未曾捕捉到的细节,获得这些细节,将从细微之处提升产品的用户体验。
本文将从以下五个部分来展开:
百度百科解释:“图表,Microsoft Office用语,泛指在屏幕中显示的,可直观展示统计信息属性(时间性,数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观,形象的‘可视化’的手段。”
根据百度百科的解释,我们来做一个”数据图表化“的小推导。我从网站找了一段描述低码的数据(数据来源艾瑞咨询,并做了一些小修改),如下:
“2016年开始低代码概念开始从国内逐渐兴起,当年低代码相关产品投融资事件达10起,亿元以上融资数量2起,至2020年中国低代码市场共有59起投融资事件,其中亿元以上融资共有13起。2017年融资事件11起,亿元以上融资3起;2018年融资事件12起,亿元以上融资2起;2019年融资事件12起,亿元以上融资3起;2020年融资事件14起,亿元以上融资3起。随着企业对系统敏捷性、易用性需求的增加和对业务部门低代码接受度的提升,市场会迎来新的发展契机,短期内投融资热度将持续增长。”
虽然以上的文字已经做了一些简练,但阅读时候不免觉得有些绕,不能很直观的理解数据,且要记住关键数据还是较为困难的。
下面,我们对以上文字进行再次梳理,适当分段,进行结构化排版:
“2016年开始低代码概念开始从国内逐渐兴起,当年低代码相关产品投融资事件达10起,亿元以上融资数量2起。
至2020年中国低代码市场共有59起投融资事件,其中亿元以上融资共有13起。
2017年融资事件11起,亿元以上融资3起;
2018年融资事件12起,亿元以上融资2起;
2019年融资事件12起,亿元以上融资3起;
2020年融资事件14起,亿元以上融资3起。
随着企业对系统敏捷性、易用性需求的增加和对业务部门低代码接受度的提升,市场会迎来新的发展契机,短期内投融资热度将持续增长。”
通过分段描述,以上段落显得清楚了很多,但是例如”融资事件、亿元以上融资“等词语还是反复出现,整体来说不够简练。
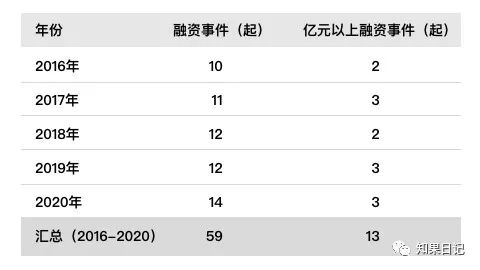
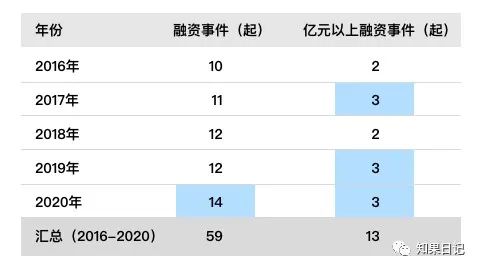
那么,我们再将以上数据进行表格化展示来看看,如下:

我们可以发现,表格的展现形式比分段的结构化文本又清晰了太多,使得数据展示非常直观。不仅用户可以看清楚数据本身,还可以对比数据,假如表格再设计的人性化一些,可以将最大值进行重点标注(根据业务需要对数据进行差异化标注)。

不过表格也有劣势,无法展现数据随时间变化的趋势等问题。我们再次仔细阅读上述数据,可以梳理出如下图表。

上图将2016年到2020年的融资事件总数进行了重点处理,亿元以上融资事件数量进行了次要处理。并且用柱状图叠加折线图的图表表达了2016年到2020年低码融资事件数量的趋势情况。
综上所述我们可以发现,从通常意义上来说,图表优于表格,表格优于结构化文本,结构化文本优于普通段落。那我们来看看图表有哪些优势。
一图一类型是图表的特点,例如柱状图是用来比较同一指标下不同对象情况的图表;饼图是展现部分与部分之间,及部分与整体之间占比的情况。我们在使用图表时,需要先对数据进行判断,再选择合适的图表进行展现。
图表与文字相比,在数据的表现上非常直观。不仅可以让用户一目了然地看到数据,还能让用户将数据进行对比,从而发现问题,定位原因,解决问题。
根据数据的属性,图表是可以进行混搭与拓展使用的。混搭是指图表和图表可以拼搭使用,例如折线图与柱状图经常合体使用。拓展性是指根据基础图表可以拓展出一系列个性化图标。例如堆叠柱状图是由基础柱状图衍生出来的。
目前开源的图标库以下几种:
在AntV的官网上,是这么描述G2的:“一套面向常规统计图表,以数据驱动的高交互可视化图形语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。”
百度百科:“ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。”
百度百科:“Highcharts 是一个用纯JavaScript编写的一个图表库,能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。”
Chart.js是一个面向设计人员和开发人员的简单而灵活的 JavaScript 图表。以下是Chart.js的文档链接。
https://chartjs.bootcss.com/docs/
Chartist.js 是一个面向设计人员和开发人员的简单的响应式图表,是前端图表生成器。
目前来说B端产品使用最广泛的图标库是AntV G2和ECharts。
在大致了解了图表以后,笔者总结了基于自身经验、团队经验与行业经验的图表小技巧。希望这些小技巧能润物细无声地影响我们的设计者,从而为B端提升一点小体验。
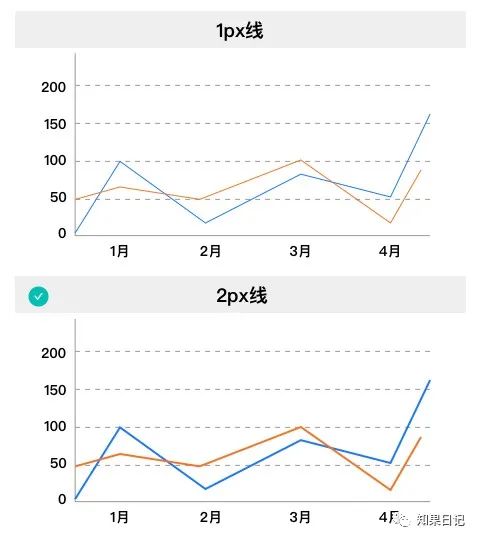
通常在B端中,我们用到线,以1px居多。但在折线图中,我们经过反复推敲,发现2px线优于1px线。首先,2px线条显得有力而清晰;其次,在线条多的时候,便于分辨。

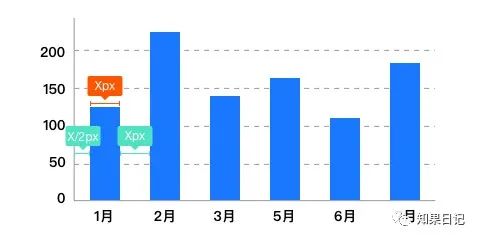
柱状图中柱子与柱子之间的间距与柱子的宽度一致就好,且最左边和最右边柱子距离两边的间距为柱子的一半。如下图所示,若柱子的宽度为X,则柱子与柱子间的间距为X,两边柱子距离各自向外间距为X/2。

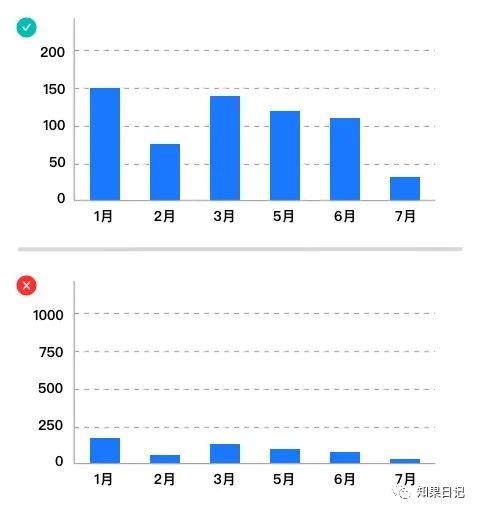
图表上的刻度值递增数值根据实际情况需要做适当约束,如最大数值为150,就不适合刻度值上线标记为1000。其次,若业务数据一直处于动态变化中,则图表Y轴可以设置成动态。

在饼图分类较少时候,可以将文字写在饼图上,但当分类较多时候,文字适合写在饼图外。

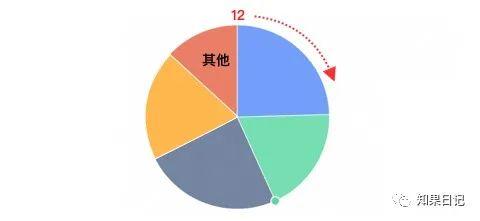
饼图块排列也是个值得考究的事情,通常来说,饼图块呈顺时针方向旋转,且以12点钟方向为起点,块面从大到小布局,若有“其他”模块,则放置在最后。

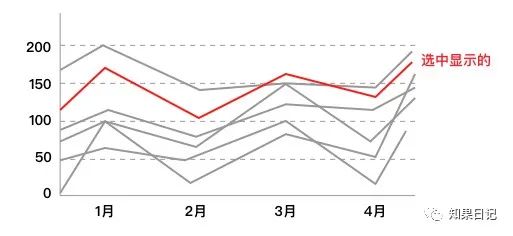
通常标签都会放在图表的上方区域,但这并不是一成不变的规则,例如当折线图线较多的时候,可以考虑将标签直接跟在折线的尾部。同时可以做一些交互效果,鼠标点击标签可以让线弱化或者显示。

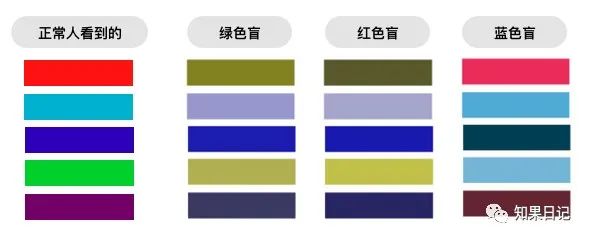
图表在配色上要使用区分度大的颜色,不要为了好看而使用相邻的色彩,这会导致图表的可读性大大降低。如有条件,建议在色彩上考虑无障碍视觉。

属于同一色相,不同明度和饱和度的颜色,也是有使用空间的,通常表示同一对象的梯度变化。

当图表上数据及其多,且产品团队压根没打算将数据量减少时,我们可以考虑展示重点数据(系统默认展示推荐重点,用户可以自己选择他所需的重点),弱化其他数据。

标题不仅仅是用来呈现普通描述的,在特殊场景下,标题描述可以稍微进行变化,从而达到直观表述图表核心含义的目标。

某些业务的数据统计需要跨很长的时间周期,这时,图表无法满足如此长周期的时间展示需求,我们不要慌,可以通过以下几种方式去解决。
11.1 添加缩略滑块
给图表添加缩略滑块,可以通过拖拽滑块了查看某段时间范围的数据。滑块拉拽的越大,可以看到的时间范围越大,但注意,会有极限值。

11.2 添加滑动滑块
给图表添加滑动滑块,可以通过滑动一个固定大小的滑块,查看某短时间范围的数据。它与缩略滑块的区别在于,滑动滑块每次看到的时间段是一致的。

11.3 区块放大镜
如果图表的呈现就是希望时间周期显示完整,那么当时间周期较长的时候,颗粒度可以展示的稍微粗一些,不用太细,例如无需2月1日、2月2日、2月3日、2月4日、…连续展示,只要2月1日、3月1日、4月1日、5月1日、…间隔展示即可。在交互上,鼠标移入图表区不断进行某时间周期数据框选(即放大),就可以让框选区数据不断清晰。日K线常用此类方法去做。

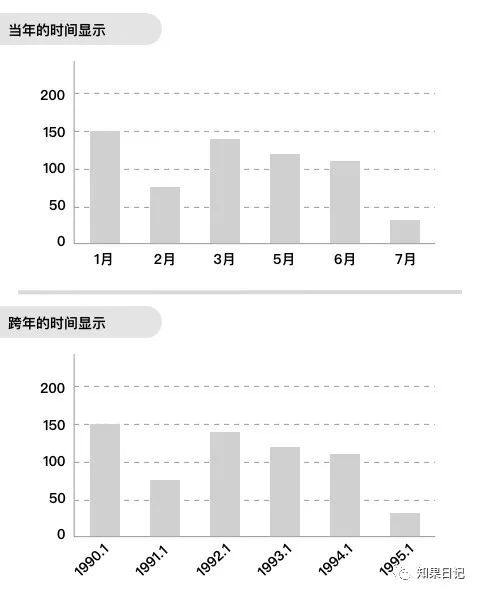
当时间轴日期跨越在当年时,无需每个时间点都带上年份;而当跨年时,可以带上年份,这样可以保证时间轴显示更简单,不拥挤。

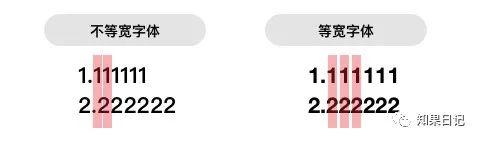
若图表中会采用表格去协助查看某类数据的明细,联动展示,那么表格中的字体建议使用等宽字体,等宽字体方便用户用视觉来比较大小。

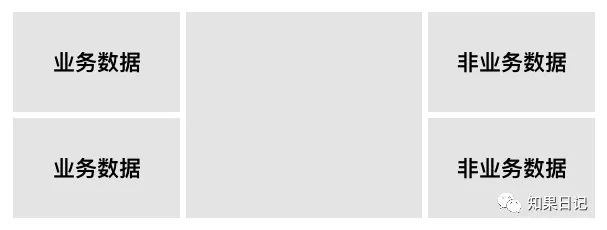
指标大盘上放置着各类型图表数据,建议设计者们对数据的进行归类整理,属于一类的数据临近展示,方便用户连续性查看相关数据。

图表分为静态和动态图表,当业务呈现较为简单时,使用静态图表就好。而当业务复杂,一张图表难以表达细节时,就要考虑动态图表去呈现了,“鼠标交互,数据扩展和下钻”是动态图表的特征。
图表的小细节远远不止文中提到的这15种,还有好多好多。由于每时每刻都有设计者因为产品需求创造出新的好用的图表类型,图表成为了B端可持续探索的一片海洋。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
随着互联网科技的不断发展,如今各行业都逐渐智能化,物流运输行业也不断不安化发展,搭建了运输系统,方便后续操作管理;本文作者分享了关于目前市场整车运输行业的业务流程以及系统搭建方案,我们一起来了解一下。

针对不同的货物重量,大件物流公司将自身的产品布局为小票、大票、零担、整车。物流公司利用自身平台的影响力,通过整合上下游的车辆资源,为客户提供全链路的运输服务。
本文详述了目前市场整车运输行业的业务流程以及系统搭建方案。整车运输可以理解为针对B2B的客户,对原材料、零配件、商品这些大宗货物进行干线运输、仓间调货等,系统搭建则需要建立客户、平台、车队之间的货物流、信息流和资金流,从而达到互利共赢的结果。
如果你是水果供货商,你需要将整车的农场的水果从原产地运输到千里之外的城市销售。你对运输过程有哪些需求?
对于车队,希望平台给他提供什么?
PS:谁都想资金能够进得快,出得慢,这个矛盾点无法克服,哈哈,那就只好谁强势谁说了算。
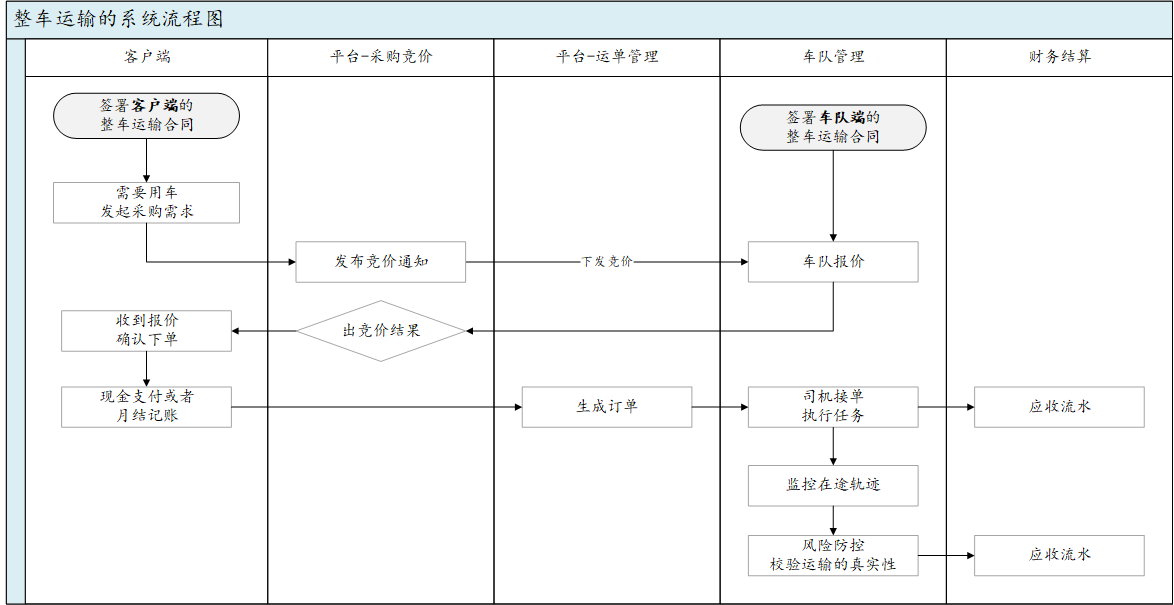
好了,现在我们知道了客户需求,现在可以针对每个客户需求,思考如何搭建这个整车运输平台的功能、模块以及详细流程。

图1 系统流程图
公司有维护客户关系的CRM(Customer relationship management system,客户关系管理系统),涵盖了客户签约、注册、维护、退出的全流程。客户注册时,需要包含三个层面的信息:基本信息、业务信息、财务信息。
1)基本信息:主账号和子账号、客户名称、客户编码、所属行业、统一社会信用代码、法人、注册资金、注册时间、客户经理等。
2)业务信息:作用是管控与公司合作的业务范畴=以及计费方式=等。例如:使用的产品范畴、合作的区域等。我将计费方式归属到业务信息而不是财务信息,原因是,我们产生业务单据时,每条运单就能够前置产生的应收流水,而不必等流转到结算环节。
3)财务信息:账期、结算方式、开户行、银行账号、发票抬头、发票类型等。
CRM系统能够帮助企业巩固老客户的合作关系,通过分析客源结构,有助于帮助企业预测市场的发展需求和寻找潜在的客户群,从而夯实企业在行业内的地位。我司属于行业的龙头企业,比一套完备的CRM系统,这个我在其基础上开发新需求,然后直接调用主数据就好了。
采购竞价是交易过程的核心环节,竞价是目的是为了给客户提供高质量的价格,从而提高交易成功的可能性。有了承运商报价之后,平台按照计费规则叠加一定的佣金,向客户端推送报价金额。为了保证价格质量,系统在设计之初,就给自己定了几个关键指标:
在设计系统方案时,逻辑处理上涉及的细节较多,需要抓住主线进行顶层设计。
我选主线是竞价状态,对于每个竞价请求,本质上都是收到在某些外力输入(主动报价、取消、失效等),触发一定的逻辑规则,输出系统所预设的结果(竞价状态、价格等)。
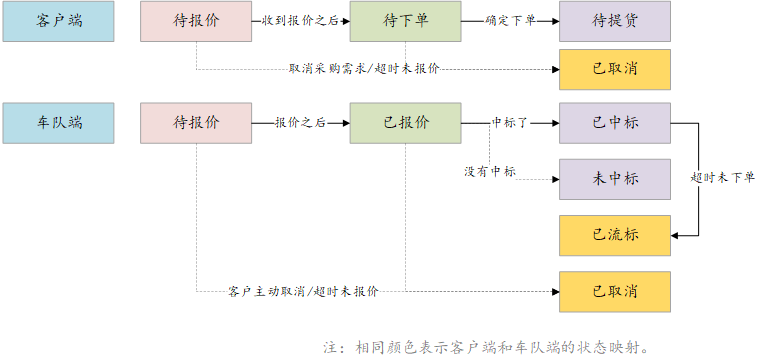
我设计的竞价状态机如下:

图2 竞价状态机
采购完成之后,信息流到订单管理系统模块,订单的全生命周期开始了。订单管理是整个业务流最核心的内容,只有产生订单,才能有收入并且盈利,才能证明我们开拓了市场。订单连接了客户和车队,平台起到中转和调度作用,让信息、货物和资金都流动起来,只有流动才能实现价值增长。
1)计价模型:用户确认下单时,系统会先调用计价模块,叠加佣金,计算应收的客户运费。
2)订单审核:对于恶意刷单、通过应收和应付账期差占用平台资金的行为,系统需要及时识别,避免问题发生。
3)增值服务:如果装卸、吊装等此类增值服务,还涉及到拆单的处理。主订单发送给中标的车队,然后调度中心会将子订单分配给具有增值服务能力的供应商去承接任务,系统要做到应收合单计费,应付拆单计费。
4)在途监控:为了保证运输时效,对于可能会晚点到达的车辆,系统需要及时预警,按照不同的预警等级向对应的运作人员发起提醒。越来越多的客户期望能实时查看在途的位置,目前常用的轨迹采集方式有三种:司机app、车载北斗模块、手动安装GPS定位盒。每种工具的都有其优缺点,大家可以按照自己的需求选择。另外,对于高价值的货物,如果客户有视频监控、路宽查看的需求,可以购买并安装一些IoT的终端设备。
订单状态记录其生命周期,几乎所有的业务系统都会涉及状态枚举以及状态翻转的逻辑,这也是产品经理的基本功,合理的状态逻辑有助于系统后续扩展,以及避免意料之外的BUG。
竞价状态下游对接订单的运输状态,运输订单的状态主要有以下几种类型:
文章来源:人人都是产品经理 作者:东方
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
增长设计是时下的热门话题,越来越多的企业开始关注增长设计,成立独立的增长部门。在蚂蚁体验技术部,我们除了做好体验设计的「老本行」外,也在往增长的方向探索。在现有的增长理论指导下,我们结合自身业务,边落地实践,边沉淀总结。以下是我们的一些小心得。
本文会讲述我们是如何利用增长大图梳理产品各个环节,以及如何用定量的用户行为数据漏斗,和定性的痛点比重数据,综合分析,去找到机会点。辅以在 Kitchen 和 语雀 中的增长实践案例说明。在增长一块,我们还处于初步探索阶段,若有不成熟的地方,欢迎大家一起讨论。
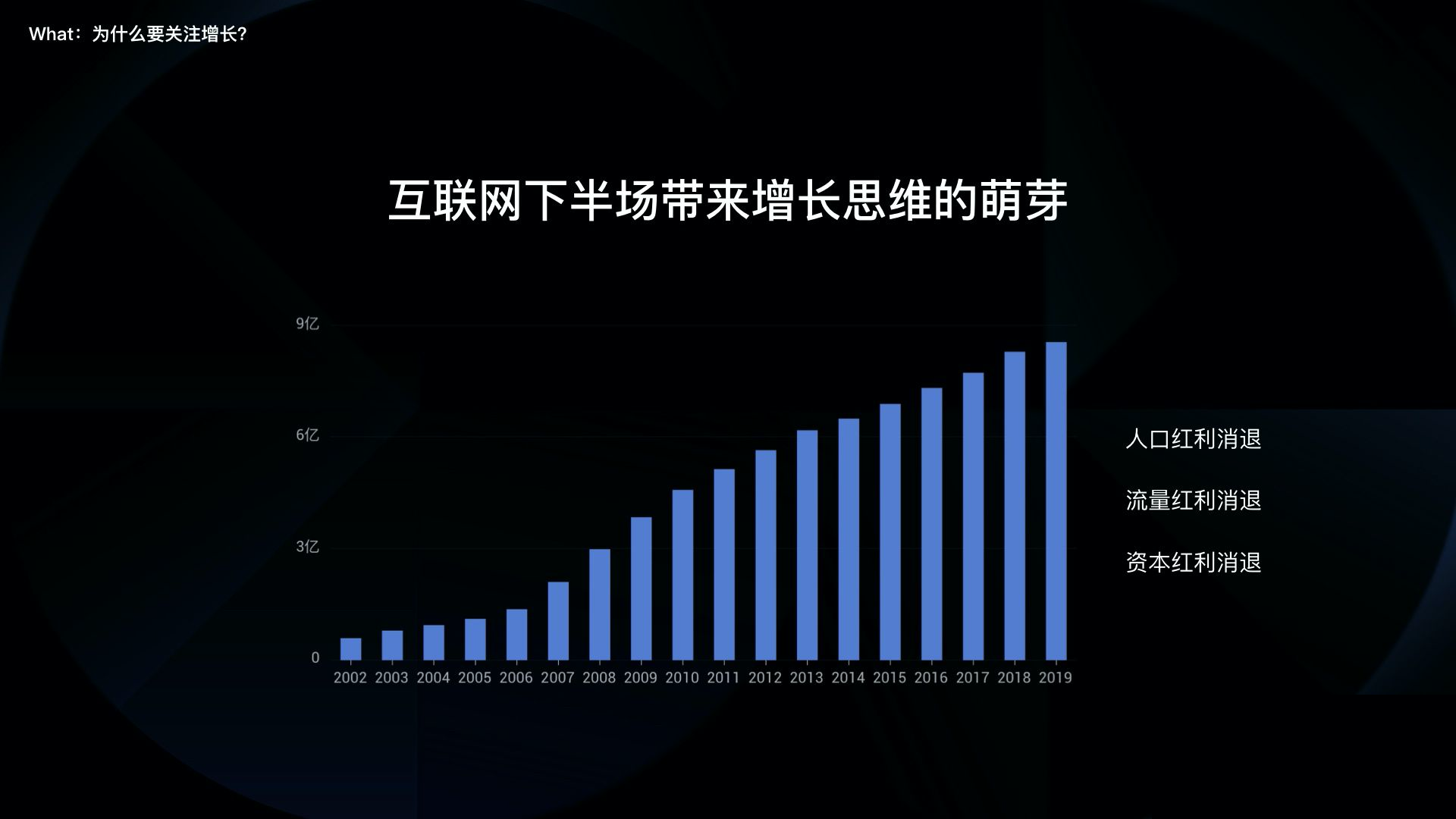
为什么要关注增长?
说到增长,过去 10 几年是中国互联网高速增长的阶段,但近 2-3 年来,随着人口、流量、资本的红利衰退,越来越多企业开始关注增长。典型的是,2017 年可口可乐宣布取消 CMO(首席营销官),由 CGO(首席增长官)替代,之后各种增长类职位相继涌出。

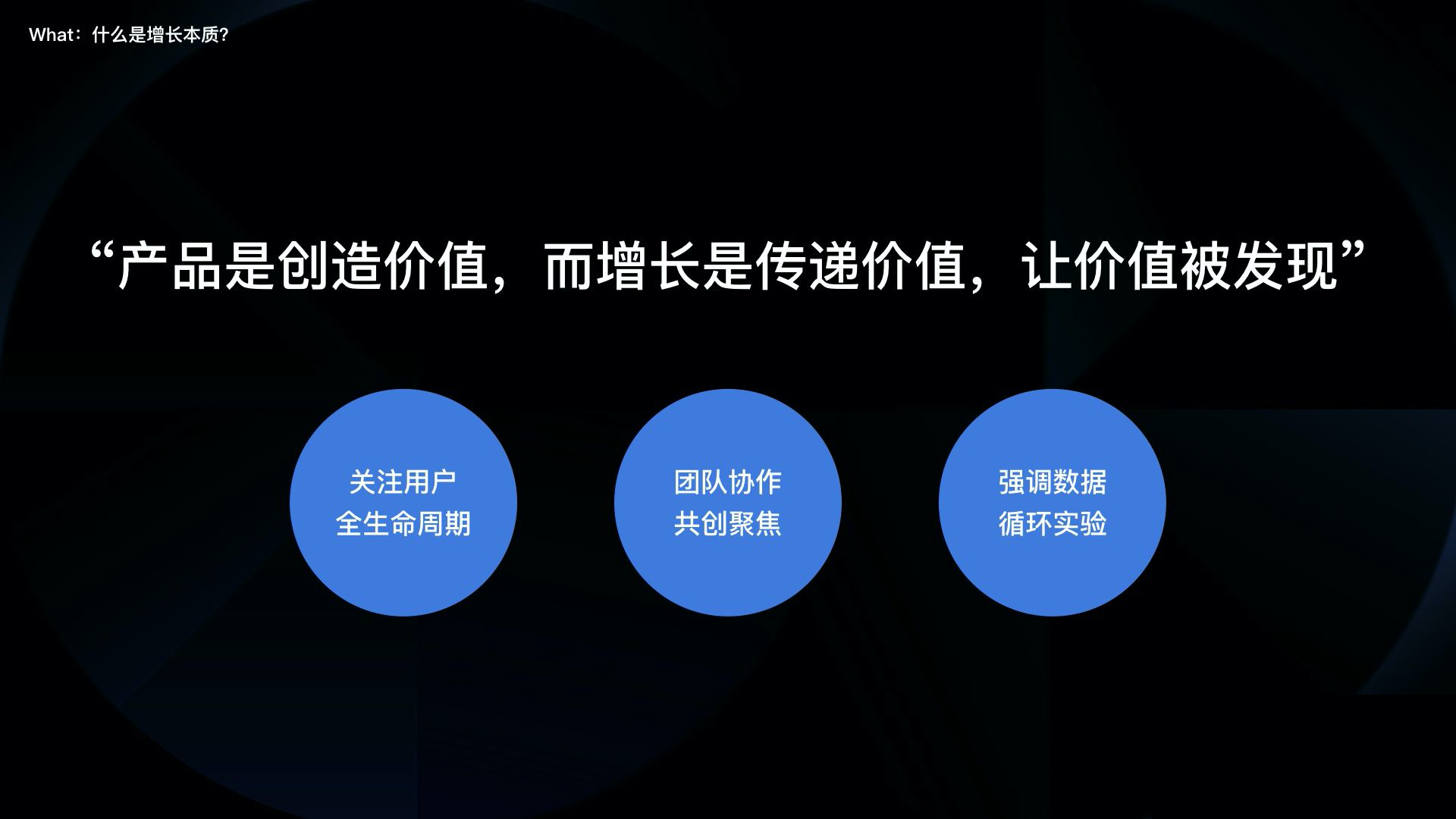
增长是建立在用户基础上的,用户产生需求,需求又衍生出产品,产品之上才可能有增长。所以我们理解:产品在创造价值,而增长其实是传递价值,让价值被发现。只有让更多的用户,最大限度地体验产品的核心价值,才可能迅速扩张以及有效地变现。它有几个特点:
1.首先他是关注用户全生命周期,不仅仅是获客、变现。还需要关注怎么激活用户,让用户用起来,留存下来,传播出去
2.另外,增长不是一个单打独斗的独行侠,而是体系化的,以团队共创聚焦的方式来推动增长
3.强调数据和实验:从数据分析中洞察,提出假设,循环实验的过程

那什么样的产品适合做增长?我们所做的 To B 产品适不适合做增长?
首先看下 To B 和 To C 的差异:To B 产品,多数是群体决策,决策链路复杂,买的人不一定是用的人,如果是客单价较高的话,基本靠销售关系驱动购买,但像具有 C 类属性的产品,因为是个人消费场景,单一决策购买,就像平时大家在淘宝买东西一样,随心所欲。那运用增长策略去推动转化,能节约很大的获客成本,可见增长更适用于 C类属性的产品。
但经过大半年的实践,并且和其他增长团队交流,我们发现虽然 To B 增长很难,但在 SMB(中小企业)的增长很有机会。SMB 中小企业,有可能是 2-3 人组成的小团队,这类企业的客户和用户通常是同一类人,我们理解这也具有 To C 属性。并且中小企业数量多,实验数据也有保障。
一句话总结:To SMB 中小企业客群的产品可以做增长。

那具体怎么做呢?结合我们自身经验,给大家分享 1 张增长大图,2 个实践案例。
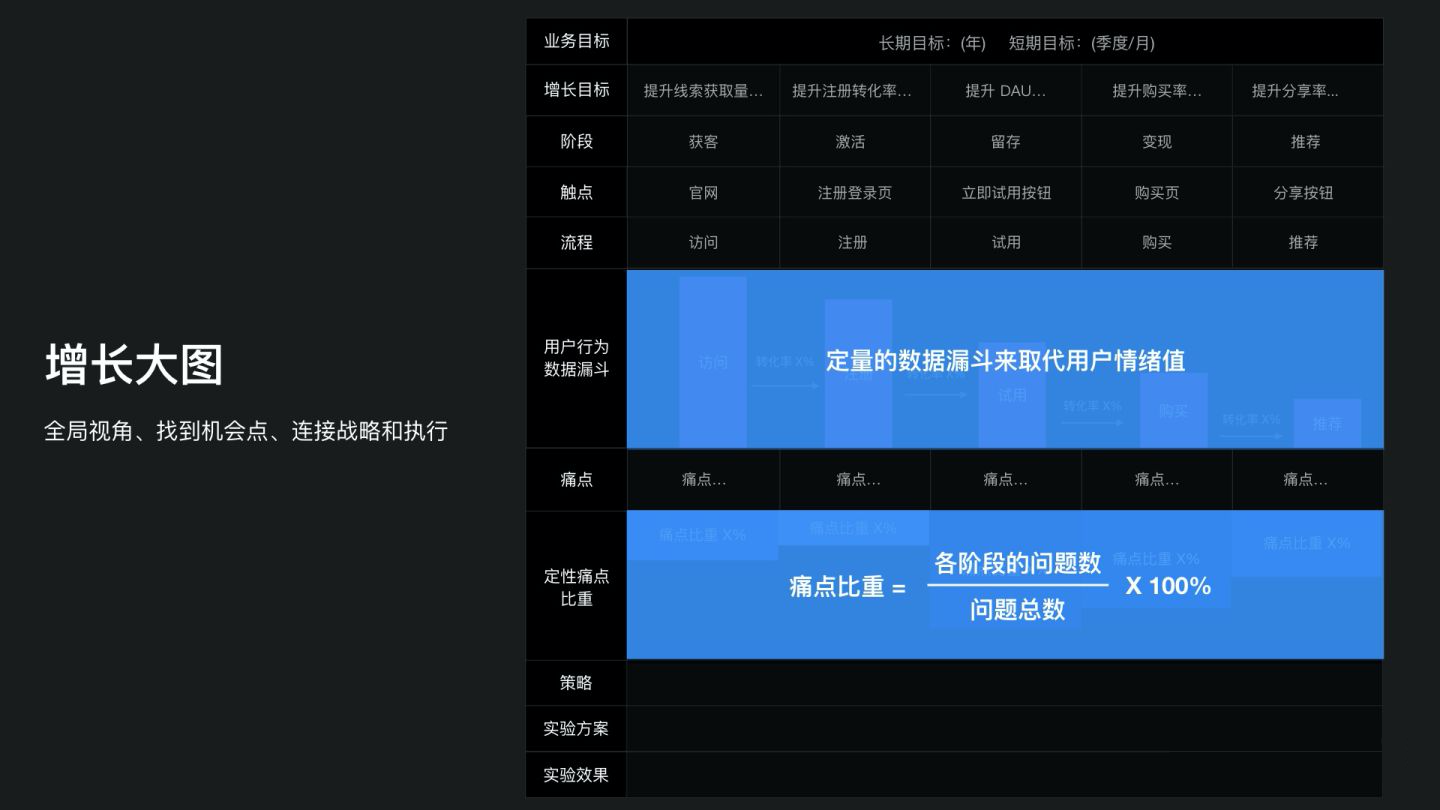
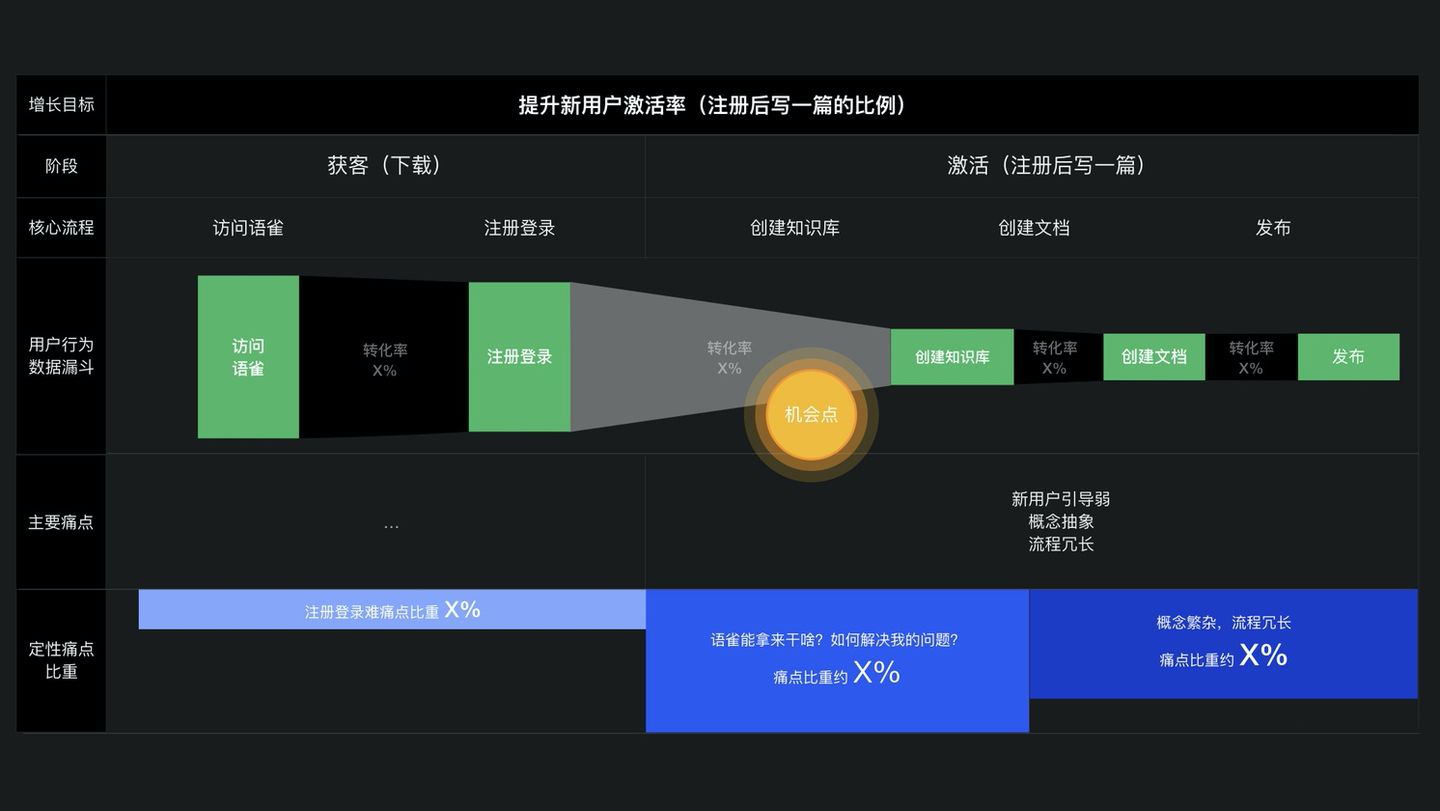
增长大图是基于 AARRR 模型,在用户旅程图的基础上进化得来。为什么不用用户旅程图,而用增长大图呢?用户旅程图主要通过情绪曲线来体现问题的严重性,但在使用上也存在难以量化的问题。
所以在增长大图上,我们选择定量的用户行为数据漏斗来取代情绪值。漏斗其实是对一个流程和路径的分析,目的是定位出问题的关键所在,这样才能对症下药。但定量数据通常只会告诉我们是什么,而定性数据能告诉我们为什么?
所以,我们还建议梳理用户调研中的定性数据,按流程、阶段、产品模块、问题类型等维度归类,通过痛点比重公式,算出每个维度痛点比重的百分比,去综合分析,找到机会点。另外,增长大图还可以记录从业务总目标拆解增长目标的过程,以及实验的策略、方案、指标结果,所以增长大图也是一份连接战略和执行,不断更新的「活文档」。
公式:痛点比重= [每个阶段的问题数 / 问题总数 ] X100%

那怎么用呢?当你确定某个项目可以做增长时,最关键是邀请不同角色的 Key Person,包括 PD、技术、运营共创去搭建增长大图。
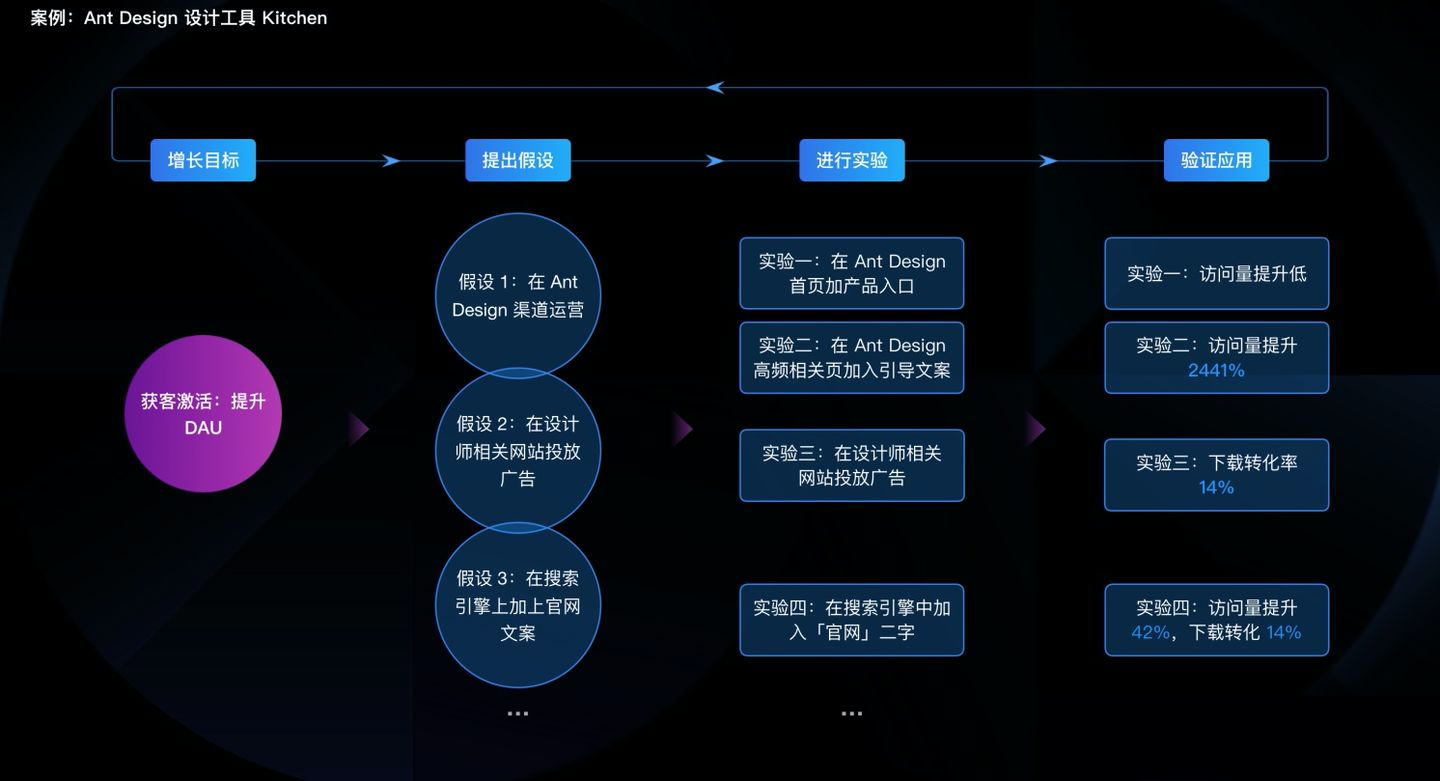
从业务总目标出发拆解增长目标,然后将定量和定性数据梳理到大图上,找出机会点,从而确定聚焦领域,开始增长实验。想想就像大家在吃自助餐的过程,基本都是先看一遍有什么,再筛选一下,小份量的取餐尝试,最后再确定几样好吃的,重点吃。

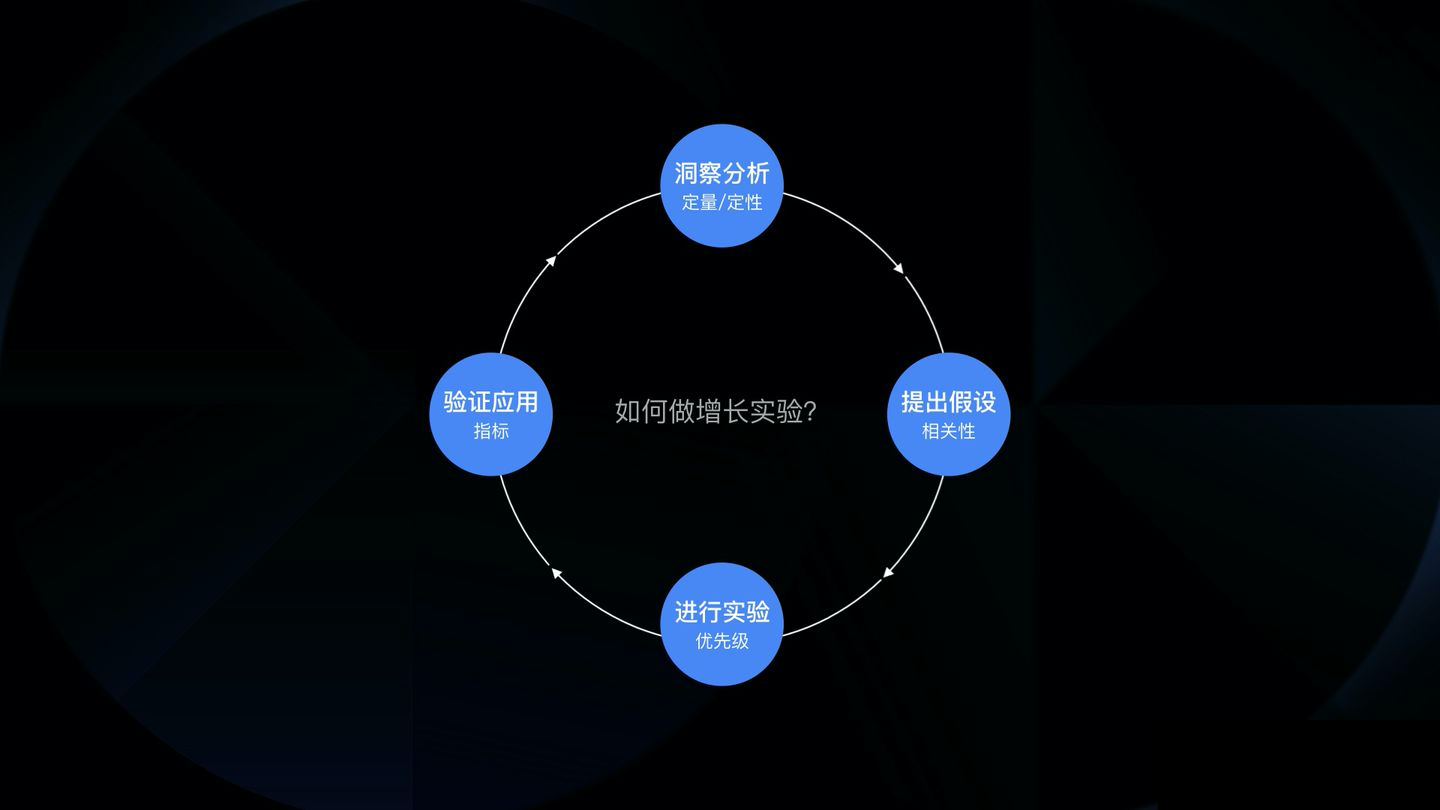
小份量的取餐尝试,就等于增长实验的过程。分为 4 个步骤:
从定量和定性数据中分析洞察——不断的提出假设——然后排定优先级,进行实验——验证应用的过程。
 (增长实验流程)
(增长实验流程)
接下来,分享两个我们在增长中做的小 Case。
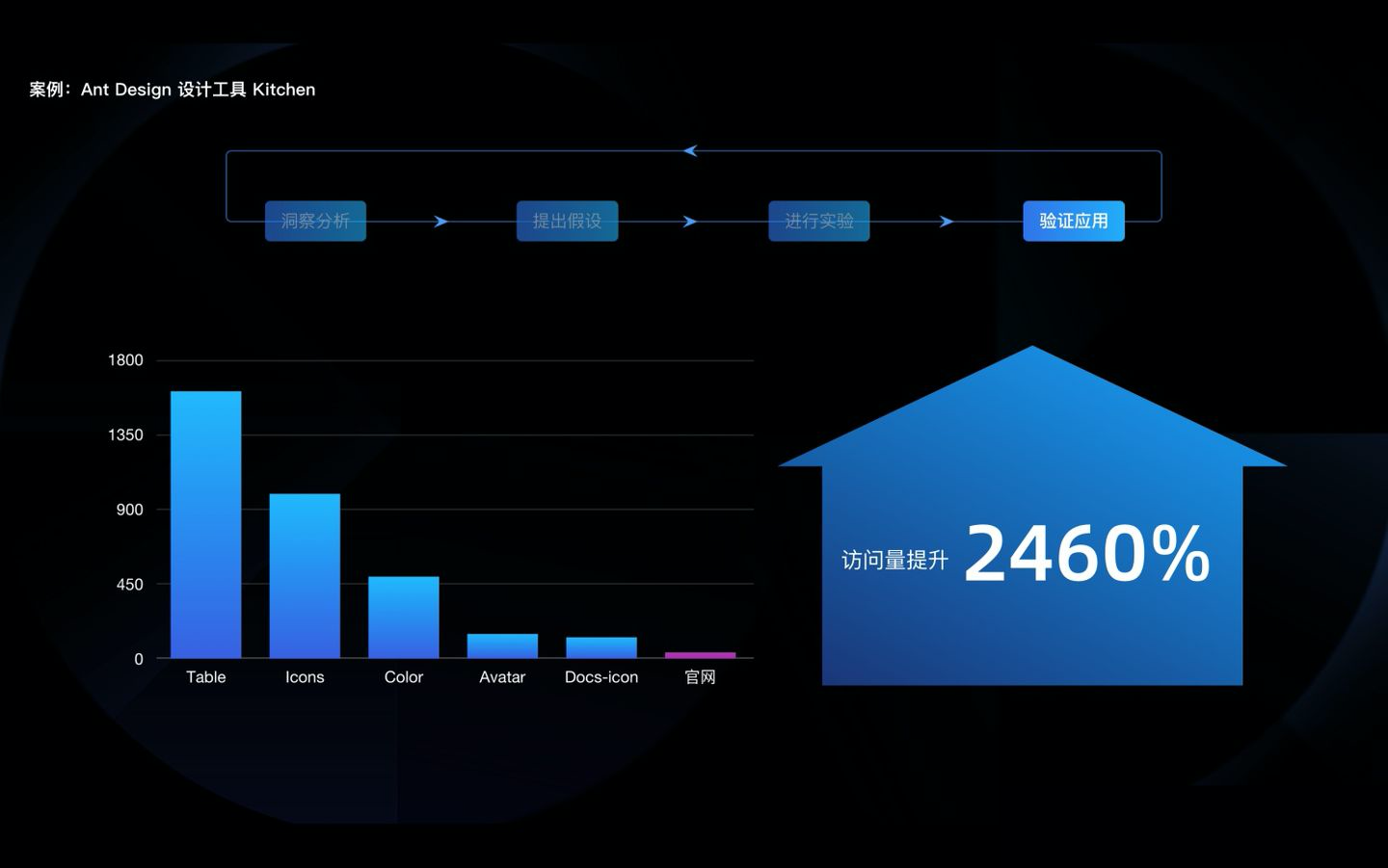
Kitchen 是一款为设计者提升工作效率的 Sketch 工具集。先利用增长大图看下 Kitchen 的现状,我们捞取用户从访问——下载——安装——使用的数据漏斗,可以看出整体漏斗还是很不错的,整体留存率达到 40%。
然后我老板就说:「可以去做拉新增长,给你一块钱成本,去撬动一个地球吧。」其实,我当时就想给他一个白眼,现在一块钱能做什么?但反过来想想,这确实是增长很重要的一点:怎么用最小的成本去撬动最大的价值,找到最大的发力点。
基于当时的 DAU 数据现状,并初步讨论后,我们敲定 6 周 DAU 增长翻倍的目标。围绕这个目标,再进一步拆解为新增和留存,前面有提到留存率不错,所以我们这 6 周的增长聚焦在拉新上。那么拉新最重要是找到低成本的渠道运营。然后,我们脑爆了一些平时设计师会去的和我们可以切入的网站,虽然筛选了一些,但还是有很多,我们不可能全部去铺。在人有限、钱有限、时间有限的情况下,再回归我们的目标,需要找到最合适和低成本的渠道去运营。
 (利用增长大图分析 Kitchen 访问到使用的流程)
(利用增长大图分析 Kitchen 访问到使用的流程)
所以基于 ICE 评分体系以及结合业务,我们做了局部调整,最终以渠道的「影响力」、「转化率」和「可行性」3 个维度进行打分,确定前 4 个打星标的渠道去做实验,这里主要分享下在 Ant Design 渠道上做的小实验。
 (所以基于 ICE 评分体系以及结合业务,选定渠道)
(所以基于 ICE 评分体系以及结合业务,选定渠道)
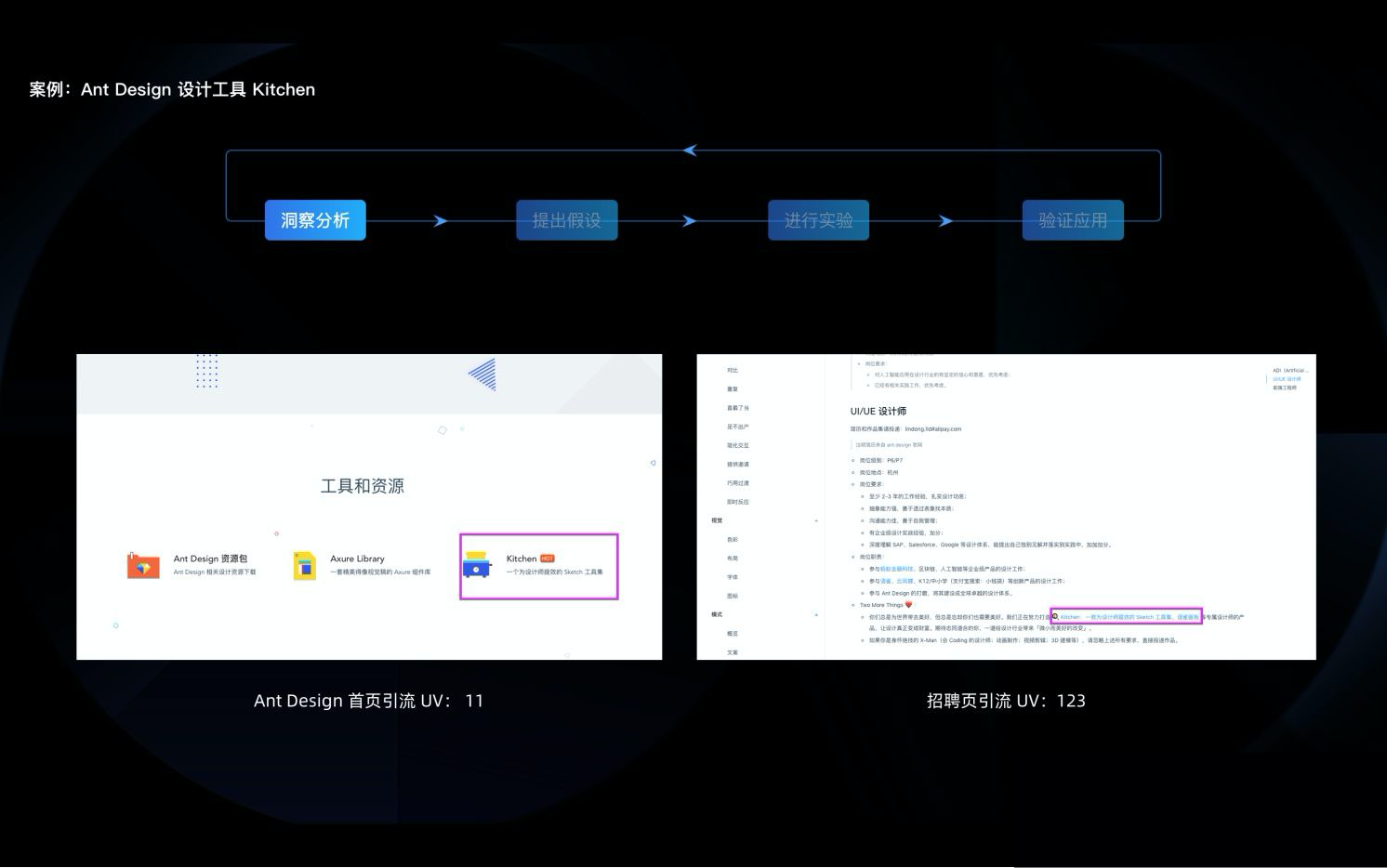
在增长之前,我们已经在 Ant Design 首页投下过广告,通过数据发现转化率不足 0.2% ,后来我们分析 Ant Design 各个页面上的数据,从中发现一个有趣的现象,从招聘贴过来的用户竟然比首页过来的用户还多。
对比这两个入口,一个是首页,一个是很内页的文字链,比较偏僻的入口,位置是微不足道,但给 Kitchen 带来的用户却是首页的 10 倍。
我们又对比了他们之间的差别:首页虽然是比较大的位置,浏览量大,但用户普遍是大致浏览,看的欲望不强。而点击招聘页,通常是带着目的进来,所以这部分的用户是高欲望点击的。正所谓,欲望 - 摩擦 = 转化,为了提升转化,要么提升客户的欲望(Desire) ,要么减少摩擦(Friction), 往往消除摩擦要比提升客户欲望更简单。所以让用户有欲望进行来时,我们把摩擦尽量减少,则可以带来更大的转化。

所以我们就提出了一个大胆的假设:如果我们在用户点击欲望更强,关注度更高,浏览量更高的页面,并且和 Kitchen 功能相关的页面上增加引导,这个引流的效果可能会更好。因此开始了我们的实验,首先分析 Ant Design 浏览量最高的前 20 的页面,从中筛选出和 Kitchen 功能相关的页面。
 (筛选出高频页面,以及相关功能)
(筛选出高频页面,以及相关功能)
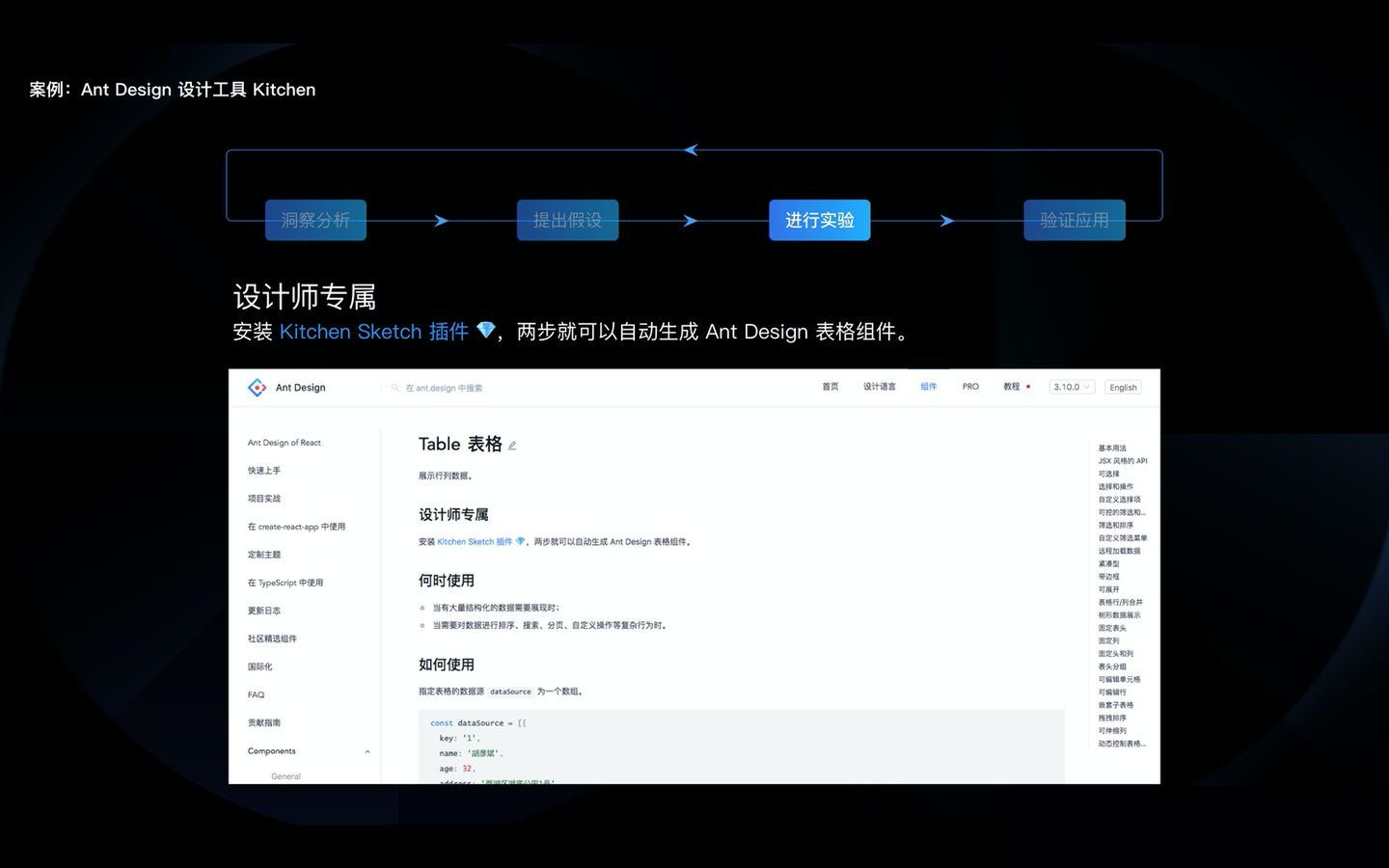
在相关功能页面下,增加一个叫设计师专属的模块。在不同功能的页面下,加入了不同的引导文案,去吸引设计师点击。比如 Table 这个组件,我们加入的引导文案是:安装 Kitchen Sketch 插件 ,两步就可以自动生成 Ant Design 表格组件。(甚至连在文案前加 emoji 、文案后加或不加 emoji ,我们都尝试做了实验 )
Ant Design 的用户有一半是设计师,那么当设计师进入到该页面,并且也想使用 Table 这个组件时,就可以减少用户的摩擦,增加转化。

1 个月后我们发现:对比首页,在功能页上的引流效果更好,也说明这次试验是成功的。通过 Ant Design 渠道过来的访问量,总体提升 2460%。并且这个影响是长久性的。
 (渠道优化带来访问量提升)
(渠道优化带来访问量提升)
在同一时间,获得实验成功后,我们继续在不同的渠道尝试了不同的增长实验。6 周后,DAU 整体提升 42%,虽然6周的目标没有达成 100%,但最关键是不断试验的过程。
更详细的案例实践请查看 :https://zhuanlan.zhihu.com/p/68707241

语雀,是蚂蚁金服孵化的一款知识协同产品。在蚂蚁、阿里内部,大家都是用语雀来管理自己的办公文档与个人笔记,是十万阿里人都在使用的笔记与文档知识库。当然,语雀不仅在阿里内部使用,对外,语雀也服务外部企业和个人用户,所以没有使用过的同学欢迎大家来试试:
https://link.zhihu.com/?target=https%3A//www.yuque.com/yuque/help
作为文档管理工具,「写」是其中的关键环节。因此,语雀将「注册后写一篇文档」作为用户的激活动作,此次增长实践的目标,就是提升新用户的激活率。

同样利用增长大图先梳理新用户注册激活的流程,从数据漏斗中我们可以看到,从注册登录后,到激活的转化率是非常低的,这是我们的一个机会点。
由此我们也去做了一轮用户调研,从调研结果来看,许多用户在注册后其实不知道「语雀能拿来干啥」「能怎么样解决我的问题」。具体反映在用户的操作和困惑上是:一是引导太弱不知道怎么开始写一篇文档,二是概念抽象令人费解,三是整个激活流程冗长容易失去耐心。这里边其实有比较大的提升空间,那我们能不能通过一些实验去提升转化率呢?
首先分析原有方案的问题

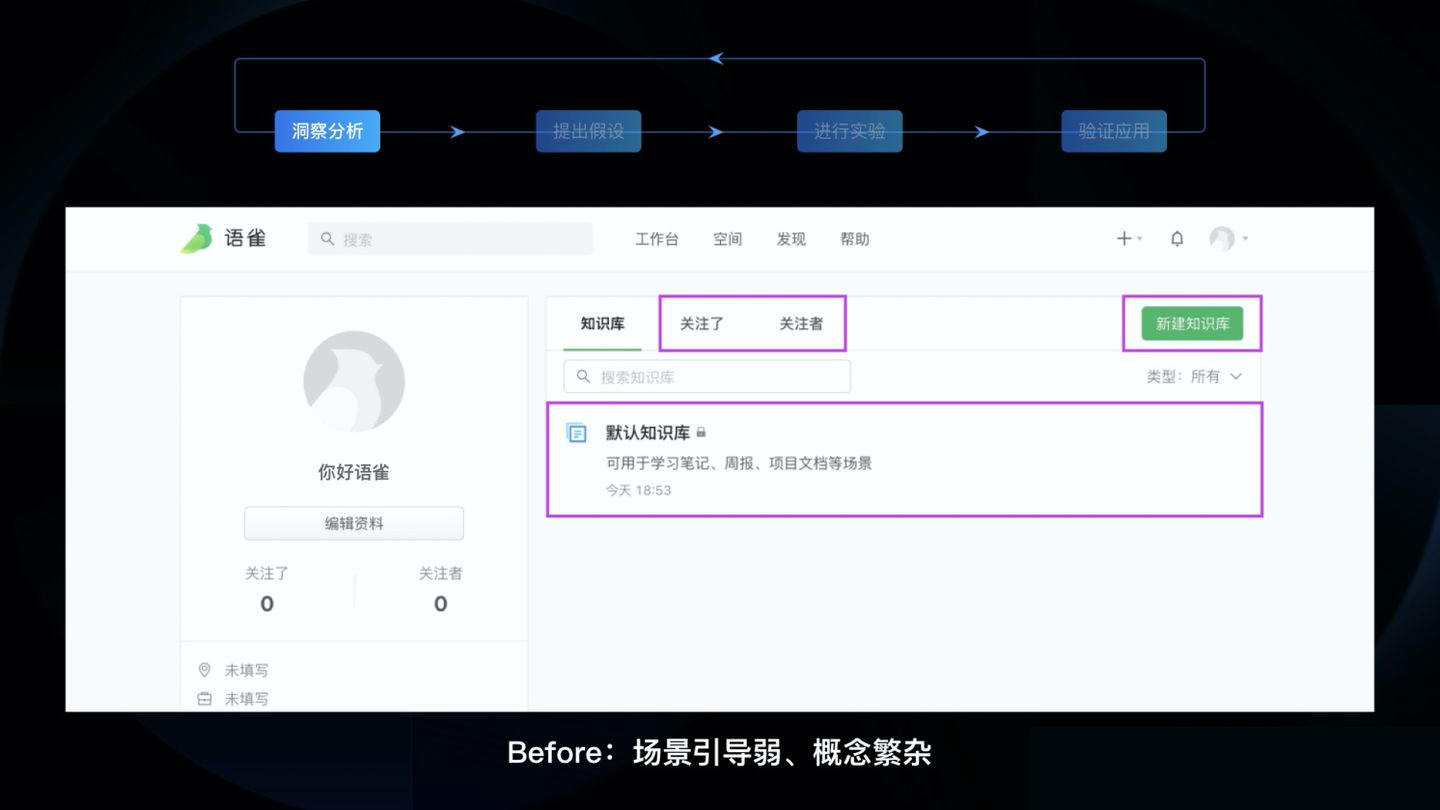
这是我们老的引导方案,用户注册完成后,默认会进入到他的个人页面,语雀默认为用户创建一个空的默认知识库。
现在回顾这个页面,也难怪用户会说不知道语雀能拿来干什么了。
首先,场景引导弱。每天不同用户带着各自的场景和问题,来到语雀,有希望做办公文档协同的,有希望做读书笔记的,有希望写专栏博客的。面对这形形色色的需求,语雀只提供了一个空的「默认知识库」,余下的便留给用户自行探索,也难怪用户会感觉无从下手。
此外,像「知识库」等概念,对于小白来说,其实非常抽象,难以理解。而且在此页面中还有像「关注了」「关注者」等与创作关系不太大的干扰信息。这些东西,都会阻碍用户激活,需要优化。
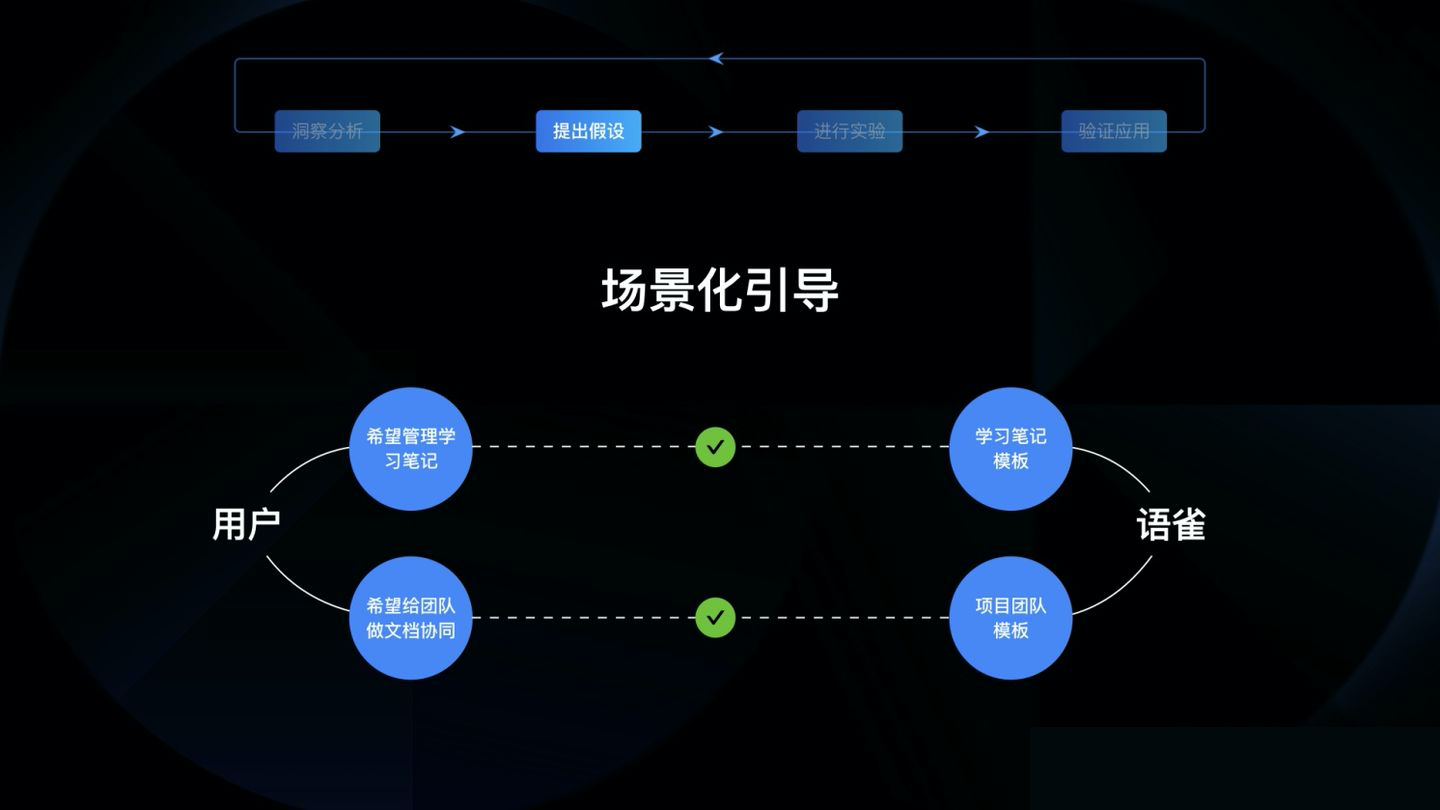
针对上述问题,团队同学经过讨论,提出假设:我们是否可以通过场景化引导的方式,来提升整个激活率呢?

所谓场景化引导,就是通过语雀产品定位以及用户实际使用情况,提炼出最典型的场景模板,打包出样板间。用户带着场景与问题来到语雀,语雀带着相应的解决方案去迎接用户,如此一来,需求和方案就能很好的匹配上,「语雀能用来干什么」的问题自然迎刃而解。
与此同时,新方案将「知识库」等很难理解的概念通过场景化包装,变成「笔记本」「攻略书」等更具像化的东西,用户不再需要上来就学习这些概念,只需要在使用的过程中慢慢去体会其作用即可。
 (第一批场景模板)
(第一批场景模板)
以上就是我们最初提炼的六大场景,我们将它放置在新用户注册后进入的第一个页面。此处以学习笔记为例子:新用户完成注册后,如果想用语雀做学习笔记,他可以点击笔记下方的「立即新建」。
 (学习笔记新建流程)
(学习笔记新建流程)
此时,会进入学习笔记的创建流程,语雀会默认帮用户填写好表单内容,并在右侧紫色框框内展示一个样板,通过样板见,用户就能大概知道语雀是如何解决他所在场景下的问题。下一步,用户只需要点击新建,就能创建出一个适用于做学习笔记的知识库。
 (学习笔记知识库)
(学习笔记知识库)
瞧,一个学习笔记知识库也就新建好了,这里,用户可以选择自行「新建文档」,或者基于我们为他进行准备的模板文档,开始自己的创作。整个引导过程,始终围绕用户的目标与场景,并将结果前置供用户预览,让他更有体感。
最终,我们的增长实验取得了还不错的效果。相较于旧版,新版用户激活率提升了 52%。
既然实验效果不错,是否能百尺竿头更进一步,放大成功影响呢?这里运用了两个小方法,举一反三和乘胜追击:
· 举一反三:把成功模式运用到产品的其他地方
· 乘胜追击:针对同一个点进行更多实验,看能否进一步提升实验指标
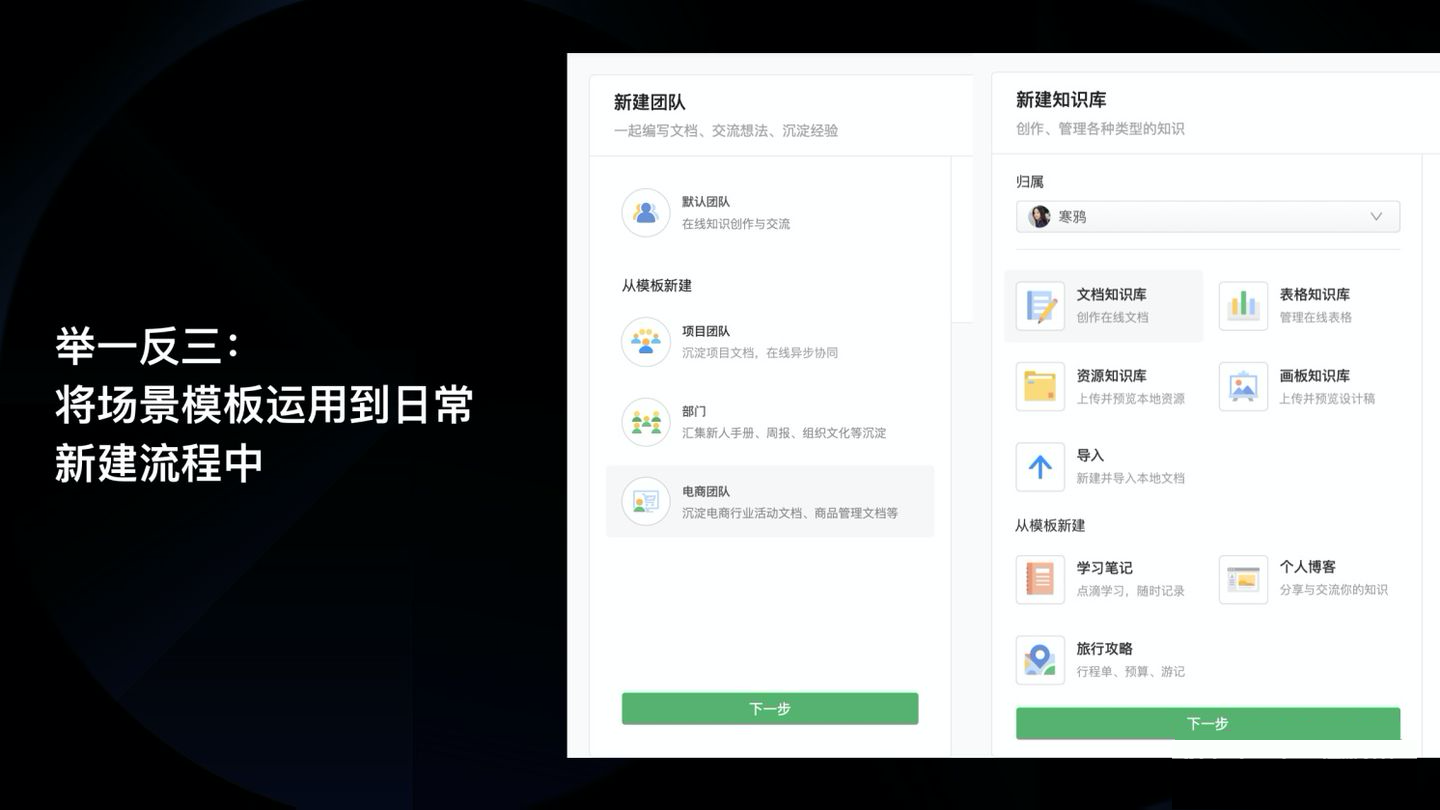
回到刚才的例子,在验证了场景化引导的有效性后,我们也将模板用在用户日常的新建流程里,除新手引导外,用户在自己常规的新建过程中,也可以通过我们总结出来的场景模板去新建知识库或团队,做到举一反三。
 (将模板复用到常规新建流程中)
(将模板复用到常规新建流程中)
这一设计有利于向存量老用户介绍语雀的用法,也方便他们去探索语雀更多的可能性,在弄明白「语雀怎么样解决我的问题」之余,还能知道「原来语雀也能干这个!」
与此同时,我们在原先六大模板的基础上,借着双 11 和双 12 的东风,提炼出了「电商团队」模板,乘胜追击。

希望借此转化一部分商家流量,让商户也在语雀中管理自己的进销存等内容。
经过一轮举一反三以及乘胜追击,场景化增长实验取得了还不错的效果,除刚刚说的整体激活率提升 52% 以外,自语雀场景化模板上线以来,语雀新建的所有团队中,有 57% 是通过模板创建的;新建的所有知识库中,有 21% 是通过模板创建的。可以说,我们的场景化模板还是比较契合用户实际场景,被用户接受的。增长实验取得了不错的成效。

整个过程,在产品功能上,其实并没有做多少增量,从前语雀能做的,现在也能做;从前语雀不能做的,现在也不太能做。
通过场景化的方式,让产品的价值显性化,通过让显性化后的产品价值被用户发现,促使用户增长。

场景化,让价值被发现,这是我们在语雀增长实践中学习到的小小经验,分享给大家。
最后总结一下关键点:
利用增长大图,用定量的用户行为数据漏斗和定性的痛点比重数据,去综合分析,找到机会点,然后从业务总目标出发去层层拆解增长目标,确定增长实验的聚焦领域,现阶段先做什么,后做什么?用最小的成本去撬动最大的价值。但增长大图也只是工具和手段,最关键是与 Key Person 共创聚焦、共同推进,这样才能做到事半功倍。
增长实践不是一帆风顺、一蹴而就的,最重要的是持之以恒,反复迭代实验的过程。如果实验成功则可以通过乘胜追击和举一反三的方式,继续放大成功影响。如果实验失败则要吸取教训,了解原因,继续下一个试验。

最后想说的是,增长只是一种思维方式,在设计中增长,让产品核心价值被更多人发现和使用,通过设计的方式去最终帮助业务增长,甚至还可以做到对商业有影响。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
带各位了解下B端和C端的区别,重点介绍下设计规范体系搭建的框架和思路
C端 Consumer,表示为消费者、个人用户或终端用户,
直接面向普通用户提供服务来帮助他们实现个人需求,
常见就是大家手机中常用的应用。
B端 Business,表示为商业和企业,
是为帮助企业集团等实现商业目的而设计的软件、工具或者平台,
常见的两种类型:
支撑前台产品(千牛、商家后台、微信公众平台、微信开发平台、微博开放平台等)
资源管理产品(Sass、ERP、CRM、OA、WMS、TMS、呼叫中心客服系统、FMS财务管理系统等)
C端产品主要偏向消费互联网,更感性,怎么用的舒服怎么来,用户体验极佳;
B端产品主要偏向产业互联网,更理性,能解决实际问题,降本增效;

因为B端产品属性不同于C端,竞品参考少之又少,能找到也可能因为付费或者权限的原因,无法从“上帝”视角查看全局,也只能看到冰山一角,而且每个企业单位都有一套自己的产品体系,竞品差异化还是有的,但是有一点是不变的,就是设计底层的规范和原则,变得只是产品流呈现,就像乐高。
B端产品往往拥有复杂的业务逻辑且页面量级巨大,快速迭代也会引发频繁的变动以及并行概率的增加,需要设计师内部协同,或与开发能够快速的产出方案保证上线。这样的工作模式引发的副作用如:“体验一致性差”、“设计效率低”、“还原度不可控”的问题也逐渐显现,变成一个急待解决的问题。
设计规范就是为了节约成本,提升效率,保证质量。
这里不由得要提另一个概念——原子化组件思维,一个完整的页面是由无数个元素构成的,页面元素可以进行层层拆解。“组”是页面元素的搭建方式,“件”由不同的最小单位解耦元素组成。
这里着重说一下一定在前期做好设计规范的规划和宣导落地,自己在项目设计执行阶段因为时间紧张且经验不足,一边画页面一边搭建规范,设计稿前后优化内容差异较大,导致有大量之前实现的页面问题较多,后期要投入很多的时间和人力去修改,这个问题还是蛮典型的,希望各位可以意识到设计规范的重要性。
我们没必要自己从0开始搭建,一套完整的规范体系,需要经过上百甚至上百张页面的积累打磨才能完成,时间也不允许我们这样做,但我们可以站在巨人的肩膀上去实现,现在很多大厂都有自己一套完整的设计规范体系,以下也是自己经常参考的规范:
蚂蚁设计:https://ant.design/index-cn
蚂蚁数据可视化:https://antv.vision/zh
饿了么:https://element.eleme.cn/#/zh-CN
iview:https://www.iviewui.com/
贝壳:http://design.ke.com/page/home
自己为公司建立的设计规范体系也是基于AntD,根据公司产品属性做了一些调整和优化,才逐渐形成了适合自己产品的规范体系,下来带各位梳理下设计规范需要做什么?
先放一张通用架构图,总体了解下有什么

接下来带各位过一下这五大板块内容,重点展示会配图解释,没配图的可在文末下载AntD设计规范作为参考,
设计过程中及时要和产品研发进行沟通评审,防止大面积复用带来的改稿,痛苦面具···
主题色、功能色(错误/警告/成功);
状态色(A/B/C等级);
文字色(主要/次要/辅助/禁用/占位符/白色);
线条色(基础/分割器);
背景色(基础/禁用/表头);
顺序色板(8种顺序颜色,饼图/环图适用);
同色相色板(8种顺序颜色,饼图/环图适用);
分组柱状图/堆叠图色板(5种颜色);
语义色板(成功/警告/严重);
文字色(轴标签/轴单位,继承文字常规颜色);
线条色(XY轴实线/网格虚线);
字体家族(字体识别顺序);
字号(3~5种,保持克制);
字重(Regular/Medium/Semibold);
行高(一般为@1.5,较大字体行高需特殊处理);

默认(上下左右方向);
悬浮(较默认偏深);
模态框;
通用图标(线性/填充);
行业图标(业务需要);

间距(8点网格法是最为合适的产品间距制定方法);
框架(导航/头部/页头/标签栏/树状容器/内容区域);
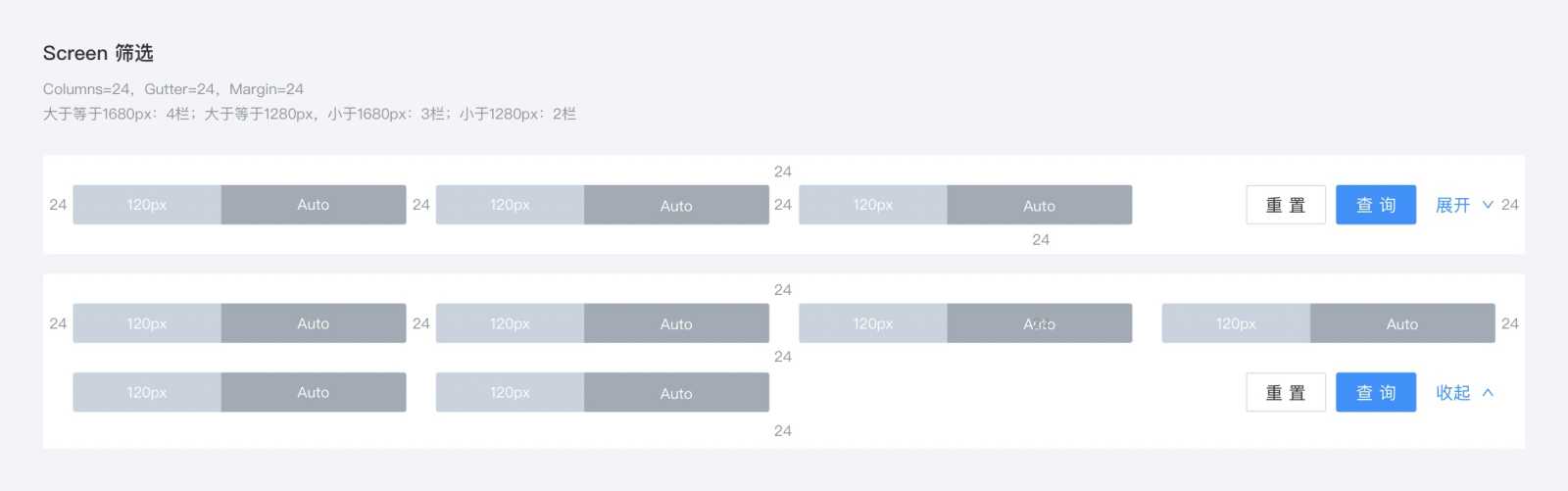
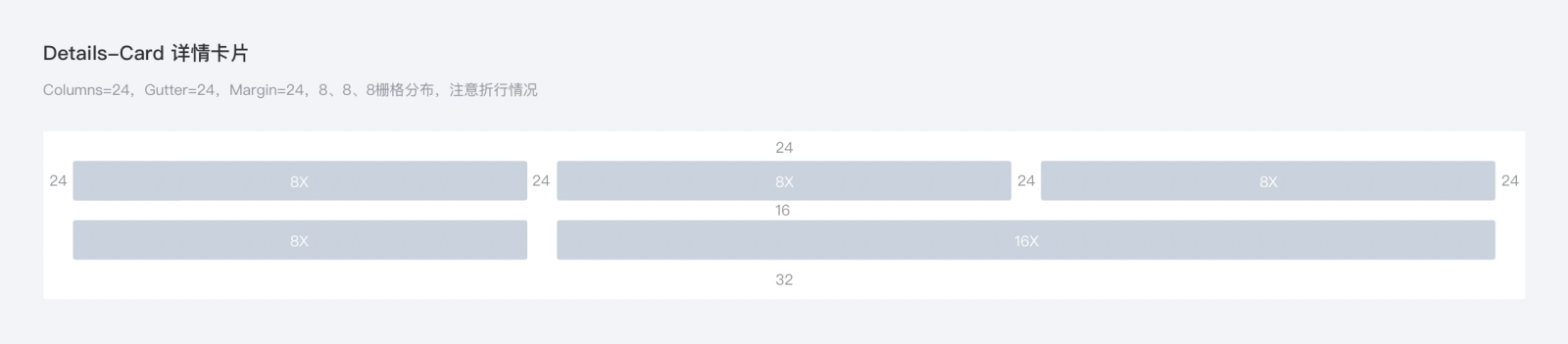
栅格与标注(筛选/表单/详情/表格单元/弹窗);



顺手
常规按钮(填充/线框/虚线按钮);
图标按钮;
文字按钮;

下拉菜单、标签页、步骤条、分页器、锚点链接、面包屑;
输入框、选择器、单选框、多选框、开关、日期选择器、时间选择器、滑动输入条、上传;
头像、徽标、标签、文字提示、气泡卡片、内容、表格、滚动条、统计数值、时间轴、折叠面板、分隔器;
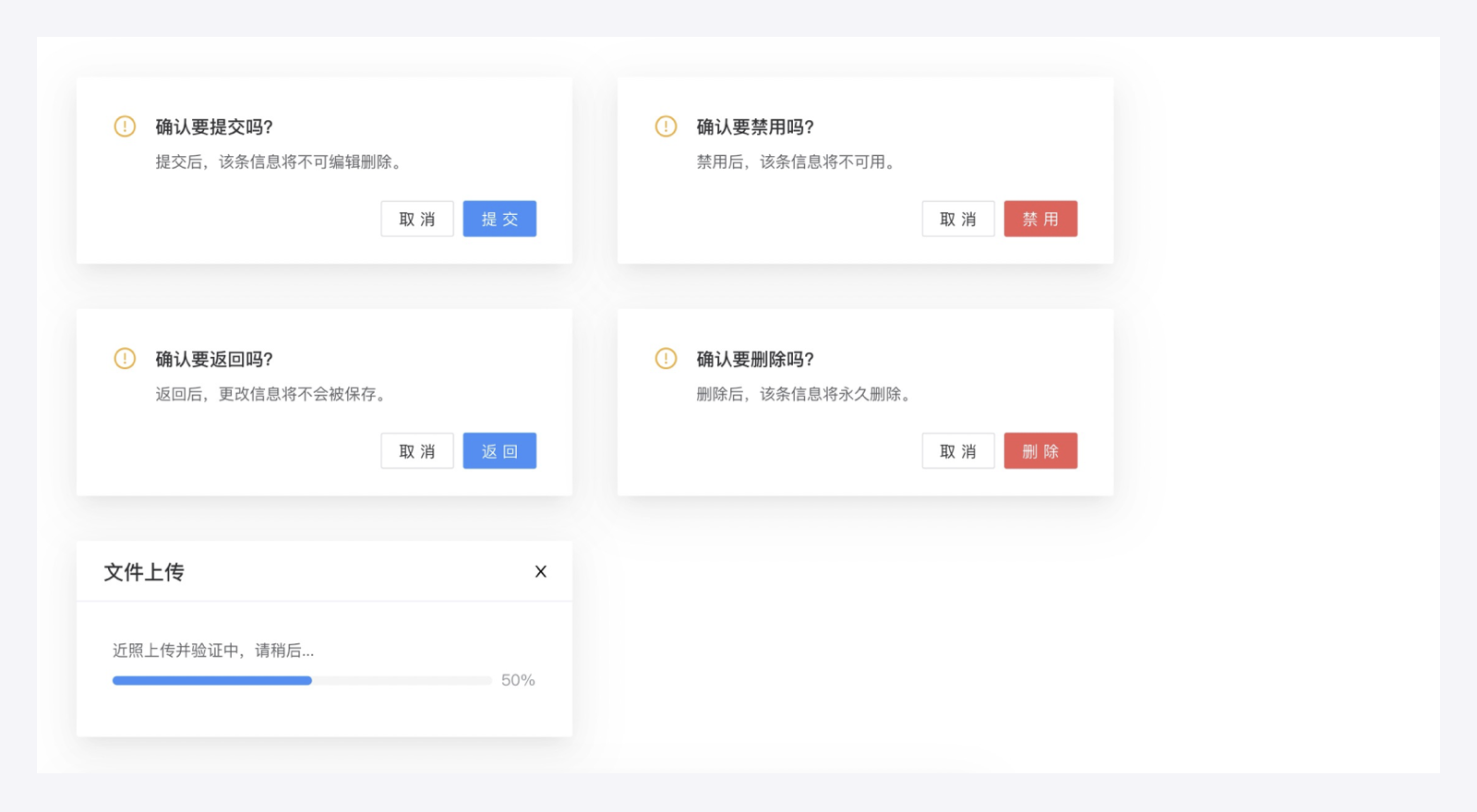
对话框、全局提示、警告提示、进度条、结果、气泡确认框、加载中;

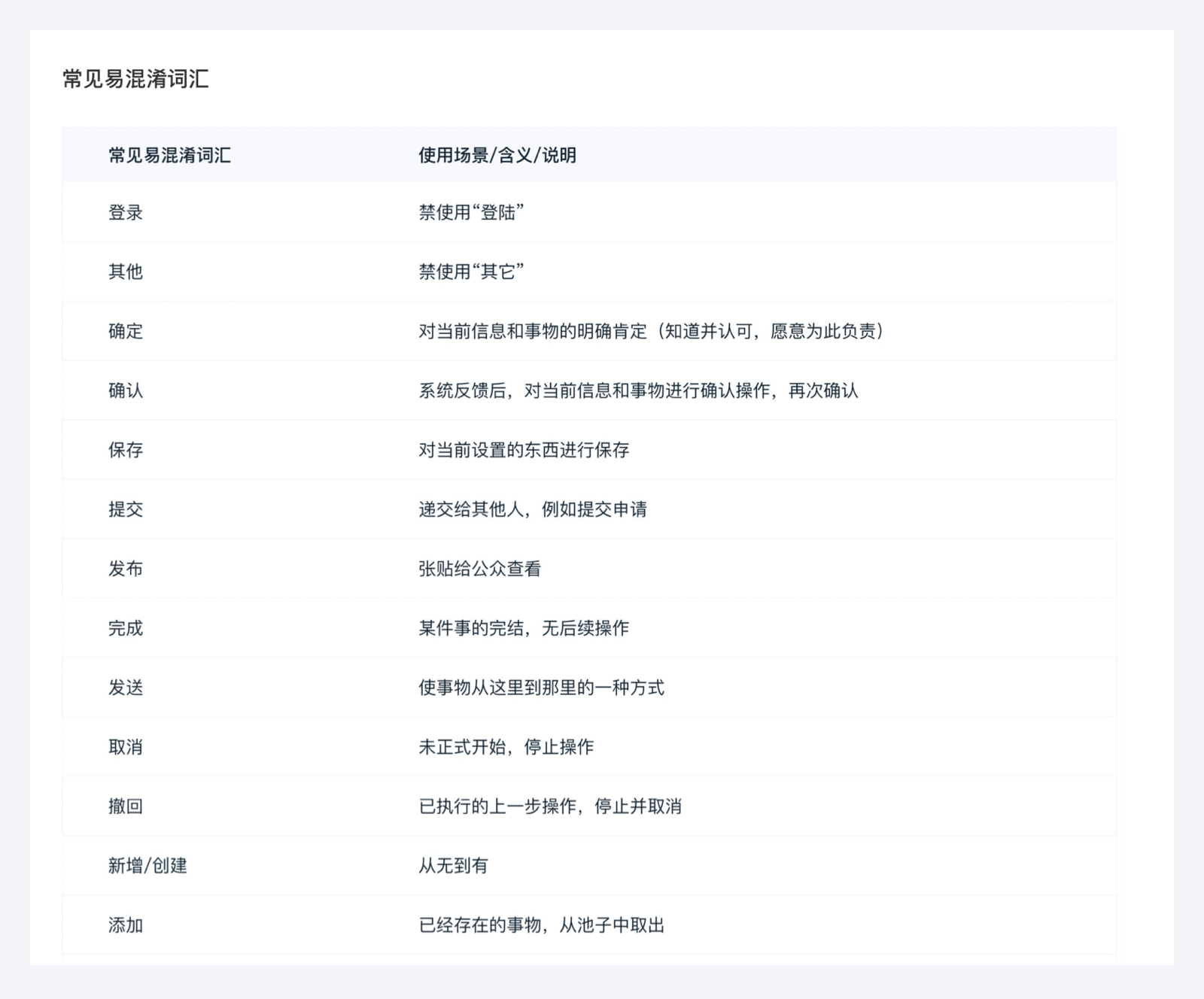
空数据、电话号码、数值、金额、日期、时间、相对时间、脱敏、标准词汇库;



数据可视化这个板块其实并没有想象的那么简单,画个圆画个长方形什么的,你要重点了解的是以下几点:
1. 选择正确的图表类型(时间类、比较类、分步类、流程类、占比类);
2. 组件使用规范和说明(标题与注释、轴、图例、标签、提示信息);
3. 图表布局自适应(面对海量数据量与有限屏幕空间的冲突);
4. 交互(数据获取、信息加工、知识流转);
这里不多做赘述,基础介绍可以看看之前发布的文章,深层级的介绍可移步https://antv.vision/zh。

规范体系搭建完成后,我们就可以用组件去搭建各类型场景的标准模板页面了,就像搭积木一样,过程还是很有成就感的。
登录页、引导页、工作台、查询列表、表单、详情、弹窗、左树右表、设置页、异常页、空状态;
每一类模板页面都有自己的使用场景、基本构成、注意要点等,举个例子,
1.【工作台】为用户提供处理和查看信息的捷径,为产品适当宣传产品的新动向等运营内容。
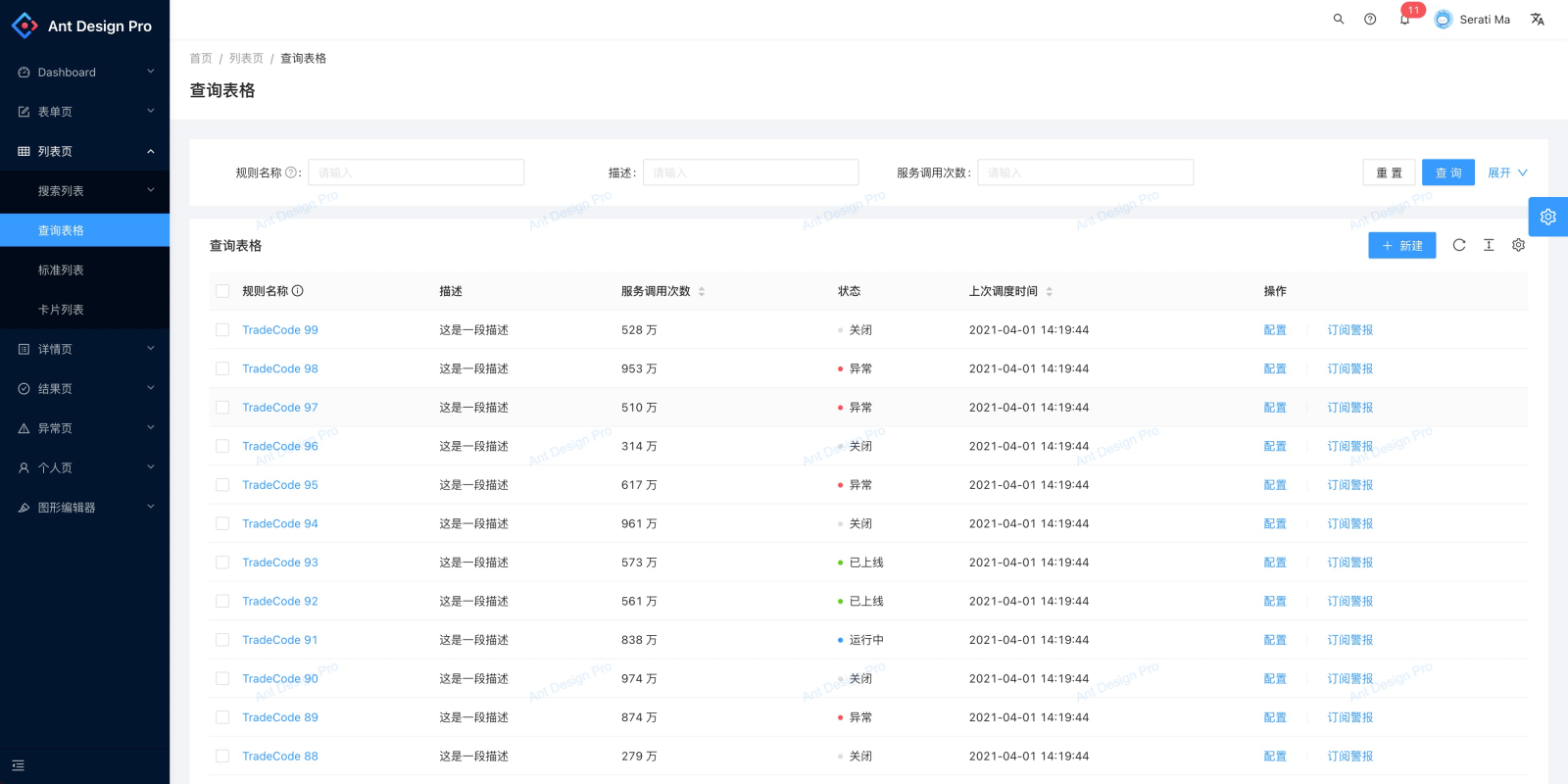
2.【查询列表】四大构成:数据过滤—数据统计—数据列表—批量操作;;
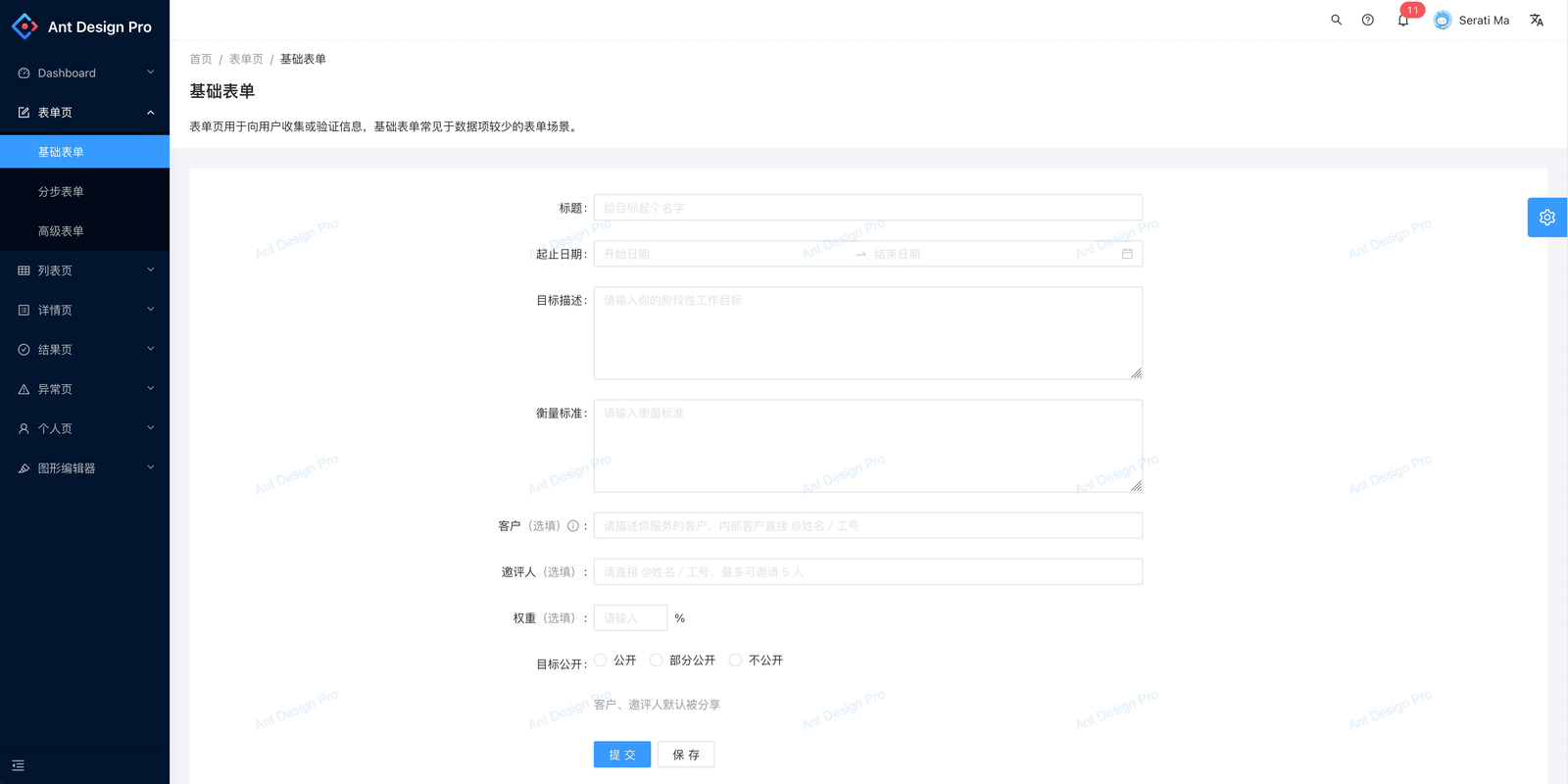
3.【表单页】明确当前页面任务,快速定位修改目标,简化填写流程,确保用户准确、轻松、快速地完成任务;
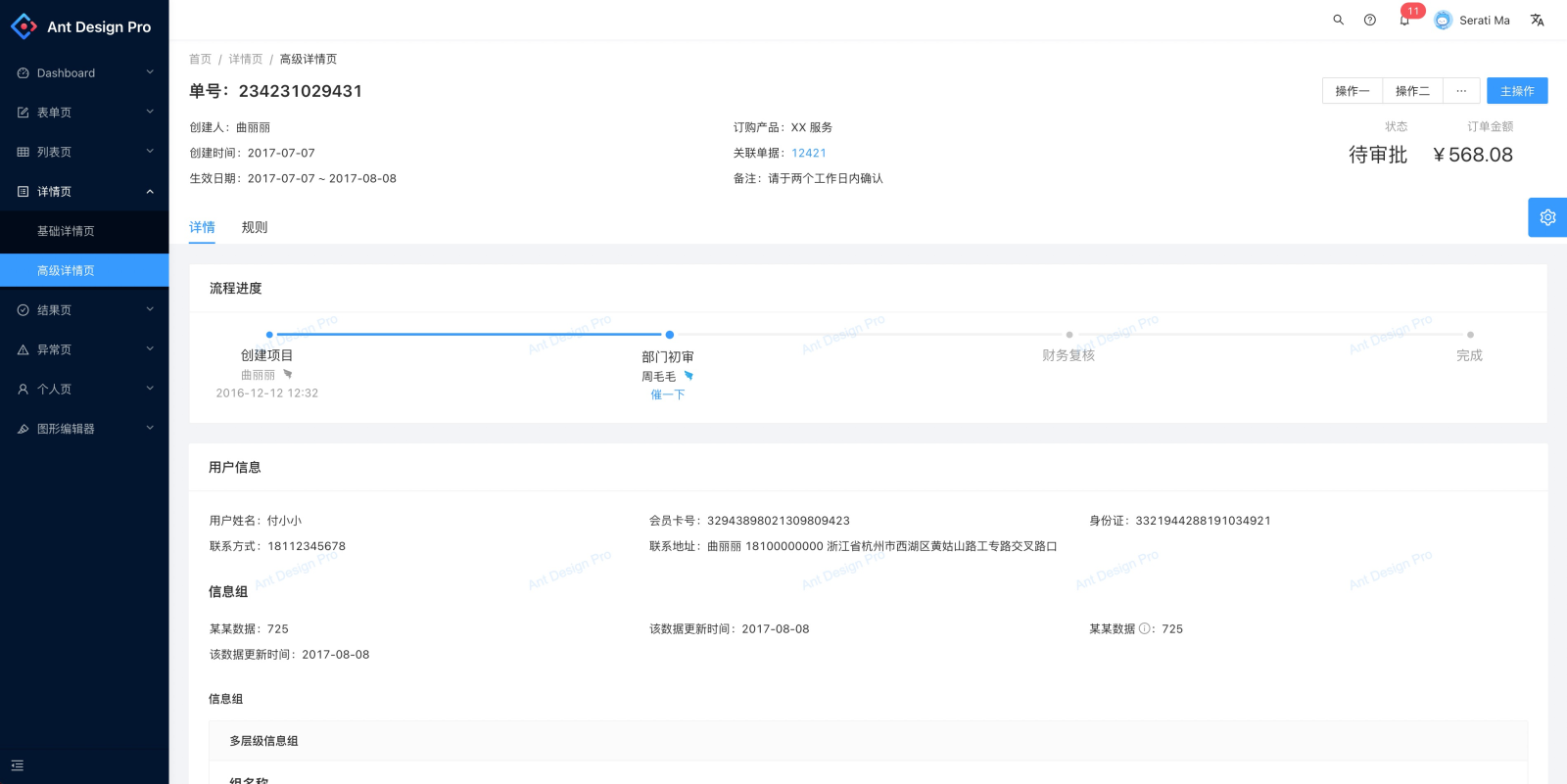
最终的这些模板页面还是要根据自己公司的产品属性来做一些调整,随着经手的同类型页面越多,最后的模板页面越标准。私密原因,这里展示些AntD的标准页面参考下:https://preview.pro.ant.design/







上述就是规范体系的主要构成了,规范搭建也只是设计部门的产出物,宣导和落地才是重中之重,
我们要对产品和研发拉会进行一次完整规范的内容宣导,
让产品同学明晰现在的产品框架和样式,原型图绘制样式和交互接近视觉稿;
让研发同学知晓我们是基于什么前端框架设计,源生组件有哪些地方修改过,还原过程中注意些什么;

给出我们规范的产出物,一份完整的PDF查看手册,一份上传设计稿可查看标注的链接地址和一个规范迭代文档,方便相关人员查看和对接迭代。
这中间过程不比规范搭建所花费的时间和精力少,做好持久战的决心,公司产品体验升级是否能成功就靠这一战了···加油。
以上就是本次分享的全部内容了,总结的方向比较多,但都不太细致,也是先给各位一个整体框架和思路来应对相关的设计,更多的内容可以多去参考大厂,你会发现很多有意思的东西,从0到1或者从0.5到1,自己去探索去实践,成就感满满,这个过程就是进步的味道,相信你会爱上。
文章来源:站酷 作者:MiFan菌
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
 Dashboard的含义
Dashboard的含义
Dashboard在B端设计的工作中是一个绕不开的话题,在此我根据自己工作中实际的一些经验总结给大家归纳出一篇更符合工作场景中Web端的Dashboard设计内容。
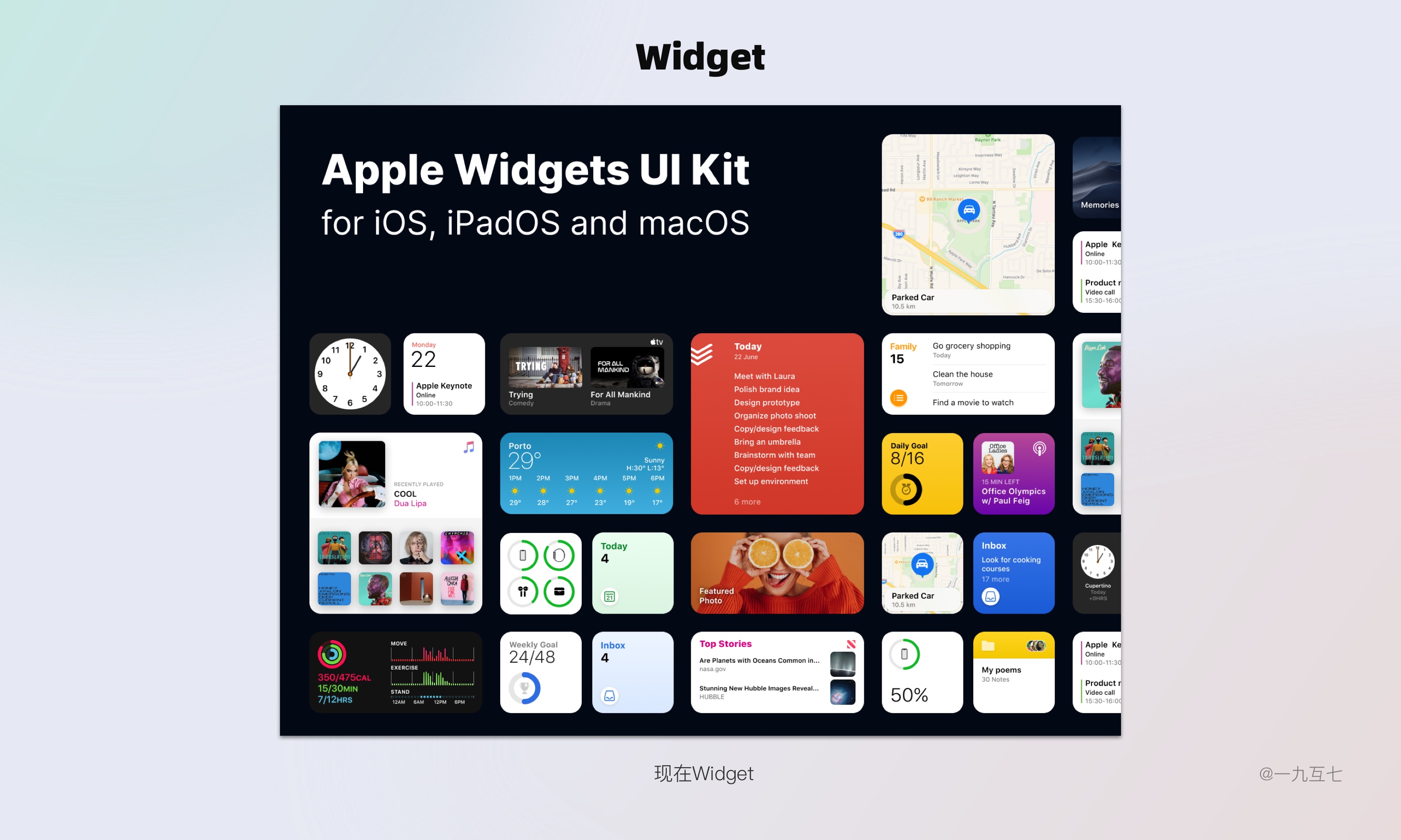
Dashboard的中文直译是仪表盘,最初与dashboard相关在界面出现的是苹果电脑系统Mac OS X v10.4 Tiger操作系统中的应用程序,用作称为“widget”的小型应用程序之运行基础。

2013年Stephen Few写的《Information Dashboard Design》中指出“仪表盘是为了实现某些特定目标而对重要信息进行的视觉传达,对一屏上的内容进行组织呈现使人一瞥便能掌握其所传达的信息。简单点来说就是:为用户提供全局概览,让用户快速掌握工作进展及进入工作状态并可以访问最重要的数据,功能和控件。


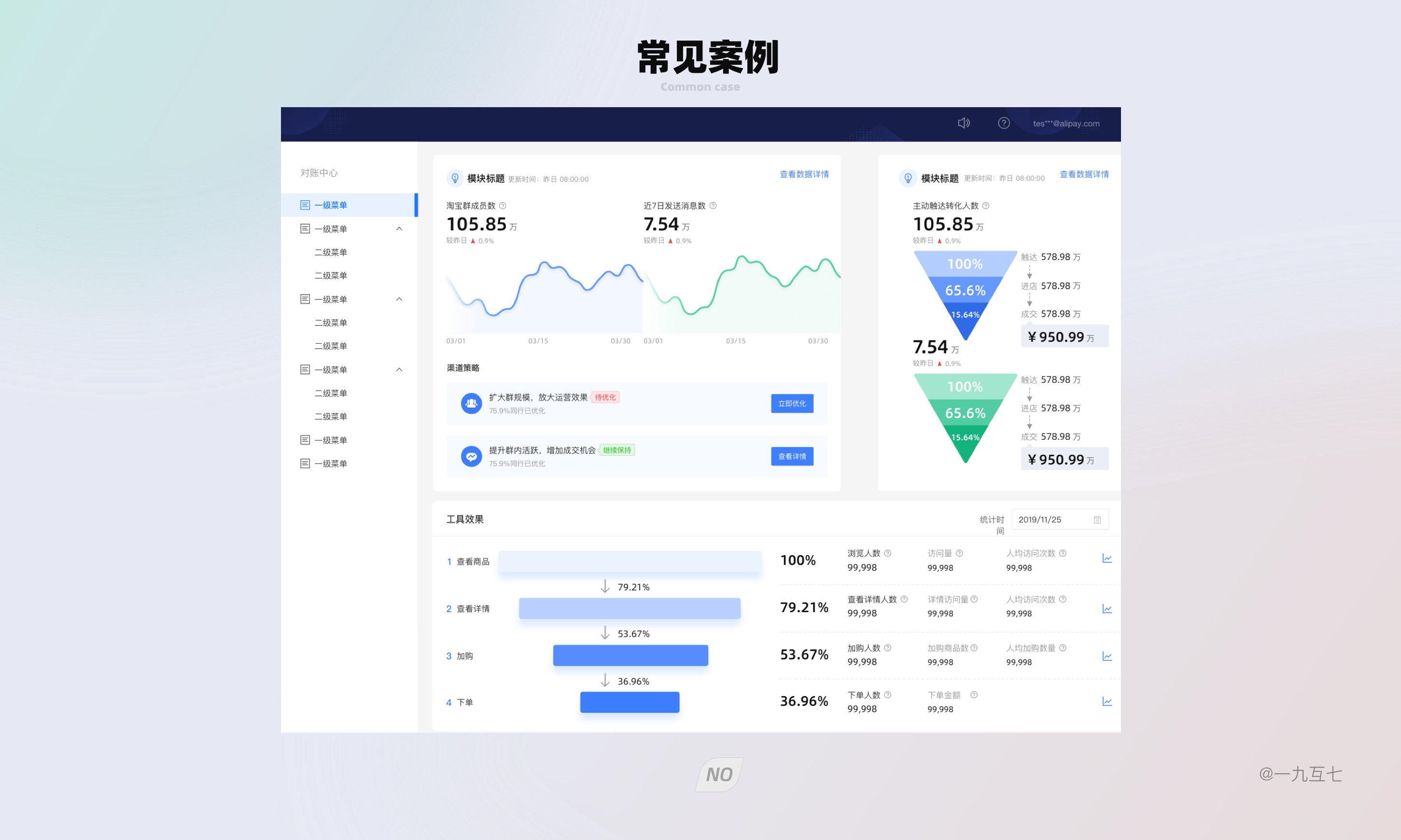
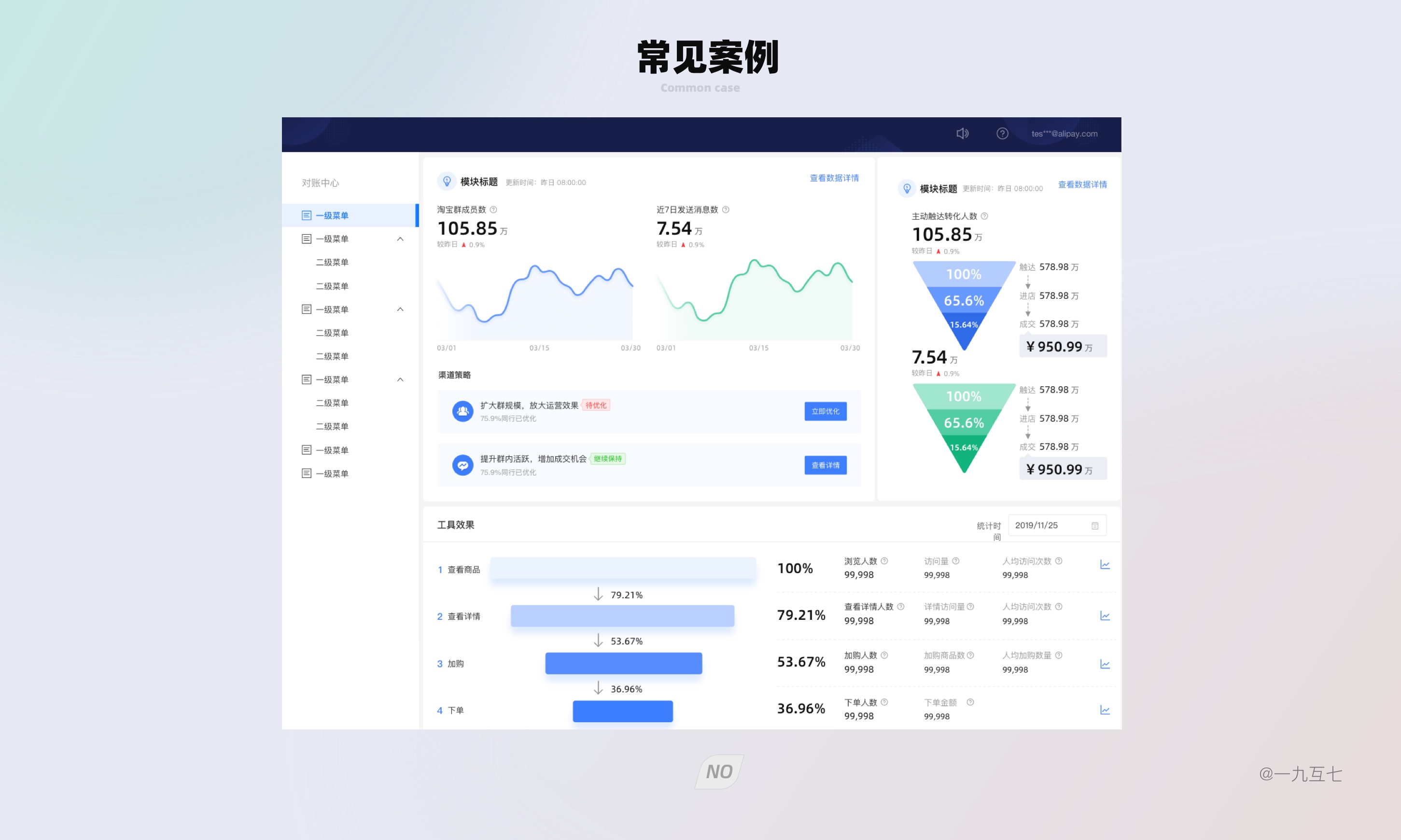
Dashboard设计案例
以下是Dashboard常见4点设计不是很好的案例,现在带大家一个个看下怎么才是更为合理。
案例一:右边Dashboard上的信息做了层级的区分,相对左边更加直观。

案例二:左边Dashboard颜色偏荧光色,色彩语言相对右边不适合长期工作使用。

案例三:设计方案时没有采用格栅格化解决适配对不齐等等问题

案例四:dashboard模块之间间距没有呼吸感。

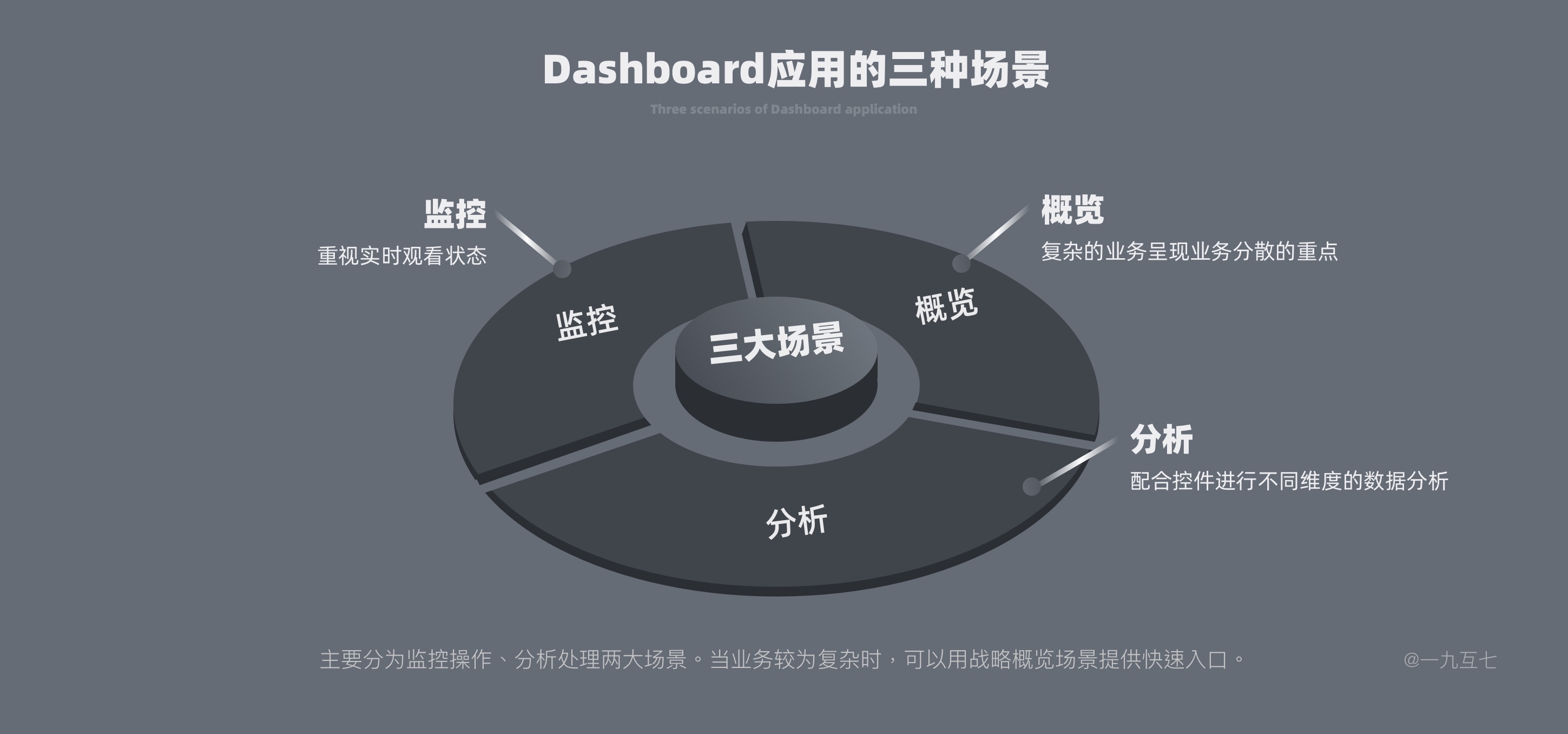
B端设计中,设计师要实时了解哪些是重要内容以及核心数据。Dashboard可以直接传递出:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,B端Dashboard产品中大多数都以看为主,辅以功能控制。主要分为监控操作、分析处理两大场景。当业务较为复杂时,可以用战略概览场景提供快速入口。

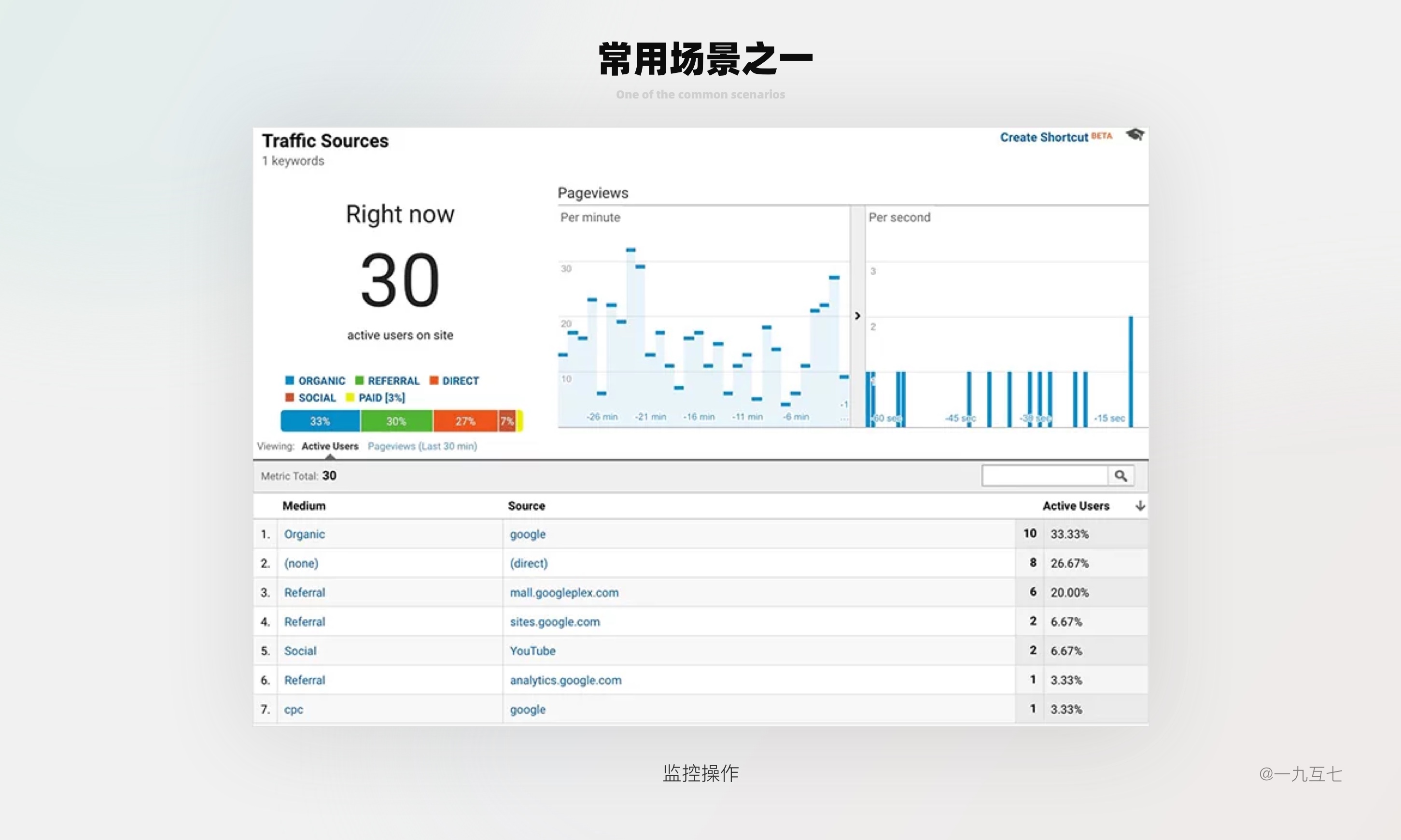
1.监控操作:
使用户可以一目了然地检查其状态,提供关键指标实时监测并且告知异常状态。更重视实时观看状态。

2.分析处理:
通过数据图表,配合控件进行不同维度的数据分析。以数据为中心,并显示尽可能多的相关数据视图。
数据性Dashboard。数据概览可视化展示为主。帮助用户提供较为直观数据维度,更好分析决策。

综合性Dashboard,既有提供数据全局概览可视化,同时也能快速在页面进行操作完成工作。国内B端产品最常出现的Dashboard功能模式。本篇文章也是着重介绍如何完成这个类型需求

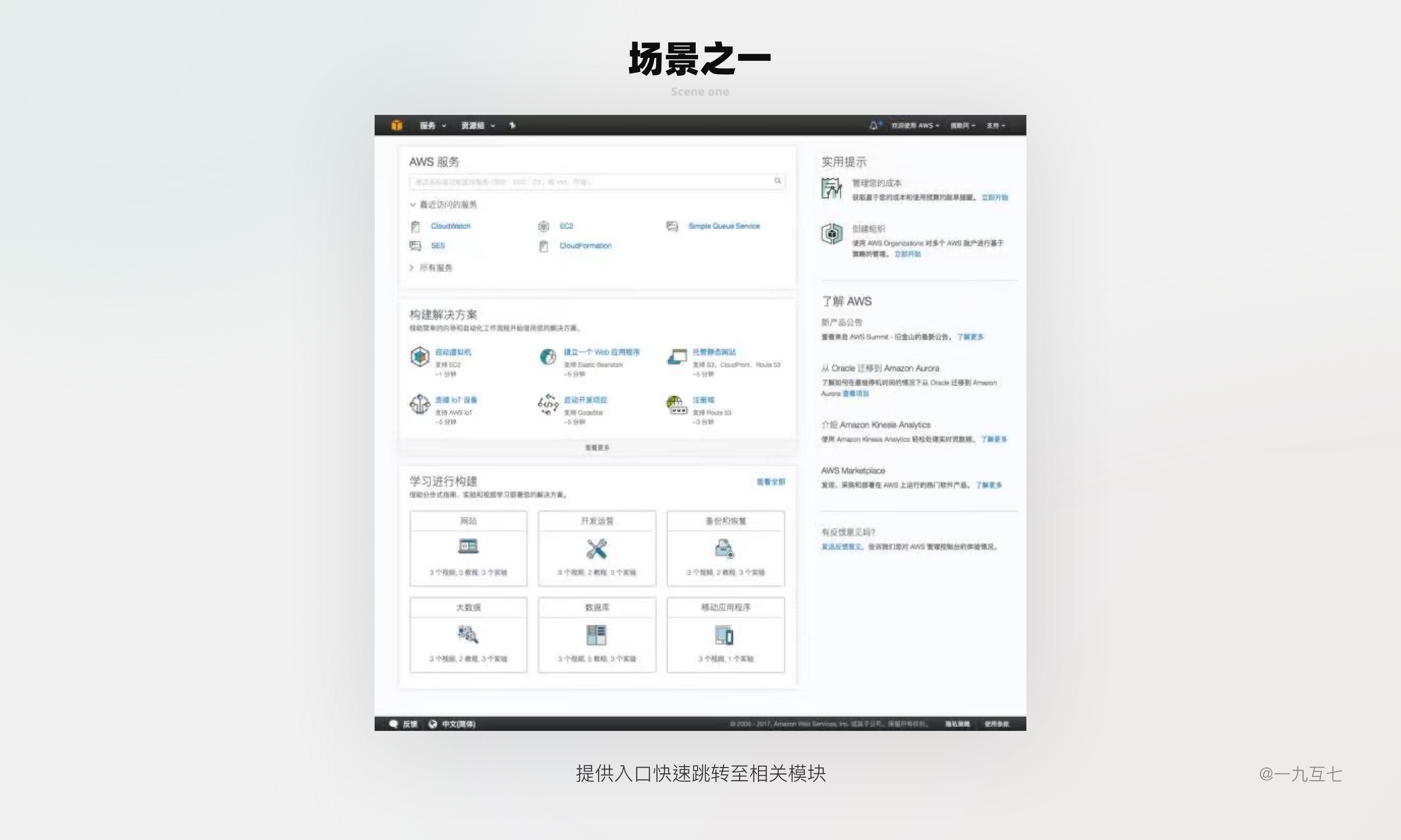
3.战略概览:
在复杂的业务中,可以呈现业务分散的重点信息,用户可以通过提供入口快速跳转至相关模块。

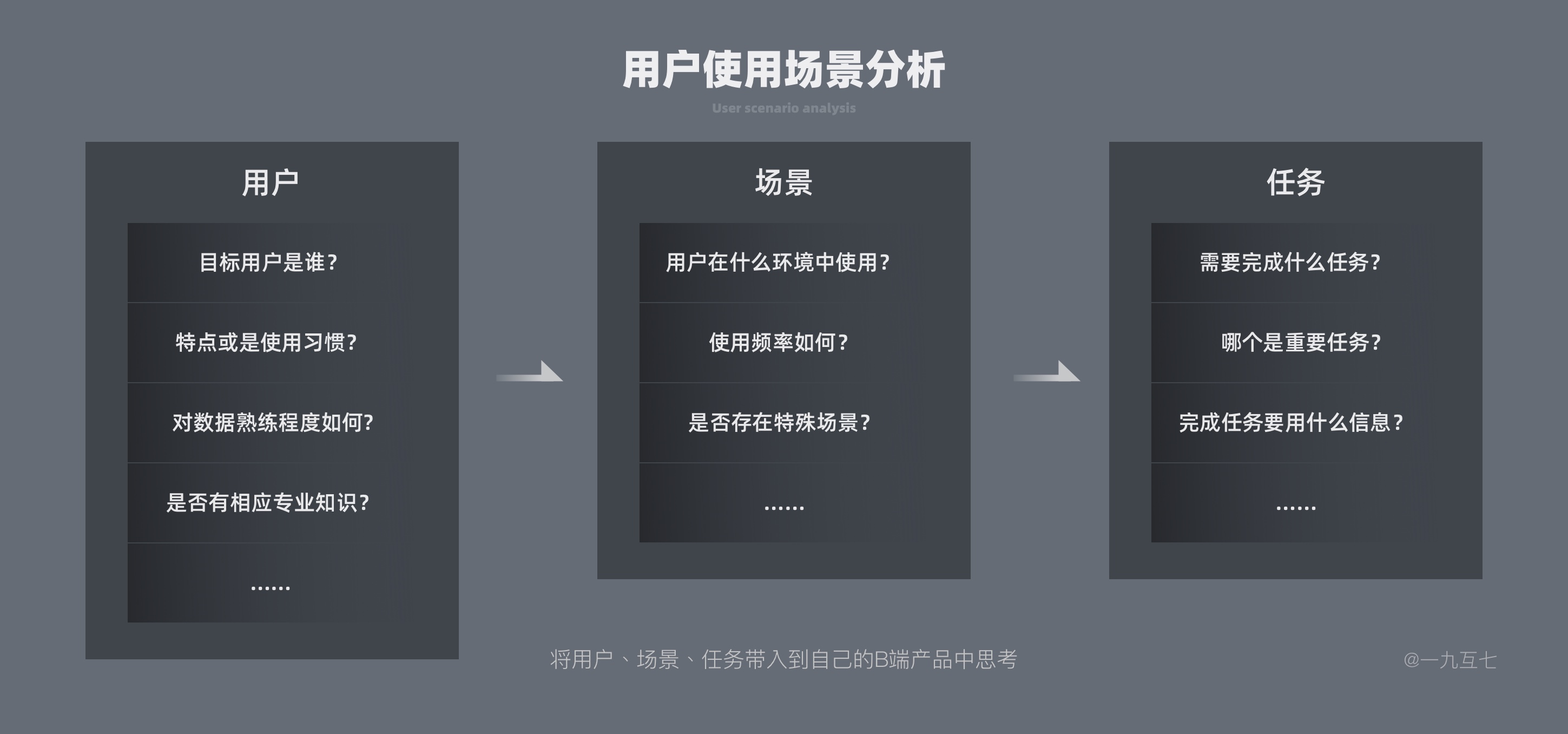
B端设计过程中每多了解一个维度分析就更有利于下一步Dashboard框架搭建。因此在对Dashboard有了一些简单了解之后,我们再来了解下用户场景。例如:用户是财务人员审批商户充值申请。工作人员进入dashboard之后先是进行充值打款申请。那么设计时可以考虑在Dashboard中加入常用功能:充值。并且需要给到相应充值数据概览:账户余额。每个B端产品都有自己特定工作场景。因此从用户、场景和任务这三方面考虑,可以做到帮助设计师更清晰设计dashboard布局以及设计自查。
因此以上这些信息都是需要在设计Dashboard时弄清楚的内容。
信息处理
当弄清楚需要呈现信息内容后,需要进一步对信息做处理。从用户的角度,举个例子在FMS财务系统记账中,财务需要查看季度报表。那么数据的单位以默认季度呈现会更为符合使用用户需求,准确且高效。具体可以从以下四个维度来做进一步处理:覆盖范围、时间跨度、粒度、个性定制。一般核心指标不超过7个,确定核心指标的联系及优先级。
合理的信息结构能够帮助用户高效阅读,理解内容。如何将信息碎片有逻辑地组合在一起,合理呈现和布局,选择使用什么结构视内容而定。
举个例子:
对于管理者的角色来说使用Dashboard的诉求是:及时把控业务情况
信息处理内容:
1.掌握重要业务数据:经营数据,订单数据,客户数据;
2.了解员工工作进度;
3.处理急需解决的工作任务。
对于执行者的角色来说使用Dashboard的诉求是:高效完成工作任务
信息处理内容:
1.急需解决的工作任务:待发货订单,待退款,待跟进客户
2.了解自己的工作进度
3.经常使用的功能:发布商品,添加客户,开单
4.查看重要通知公告:公司发布的公告
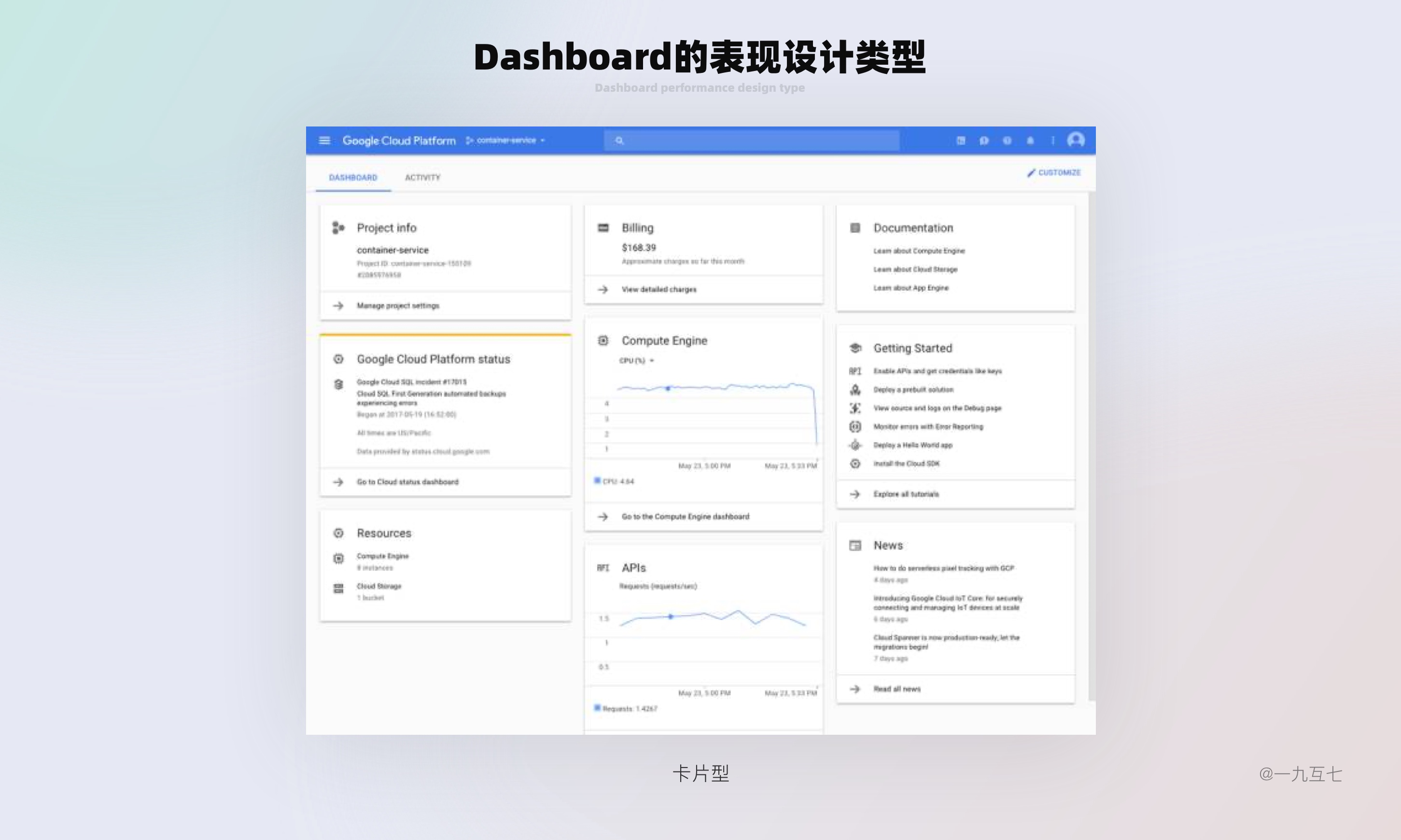
Dashboard表现结构常见两种类型:卡片型、流程型。
卡片型
最常见就是卡片型。即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。
流程型
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。很直观的呈现了资源对象之间的相互关系。
国内B端产品一般是由以下这几个部分组成的。全局导航、数据概览、待办事项、常用功能、任务进展、平台推送、数据图表。下面带大家仔细看下具体每个部分具体如何设计。
1.全局导航
在B端Dashboard中,全局导航一般由三个部分组成。平台LOGO、功能入口导航、快捷功能导航。
1.1平台LOGO
一般这里都会放LOGO,对于一些壁垒标准化B端服务,这里通常是给好标准规则,后台自动配不同客户的LOGO。因此要考虑到区域的色彩是否适用各种不同LOGO。如果是OA或是定制化B端服务,那么就可以直接定制设计。

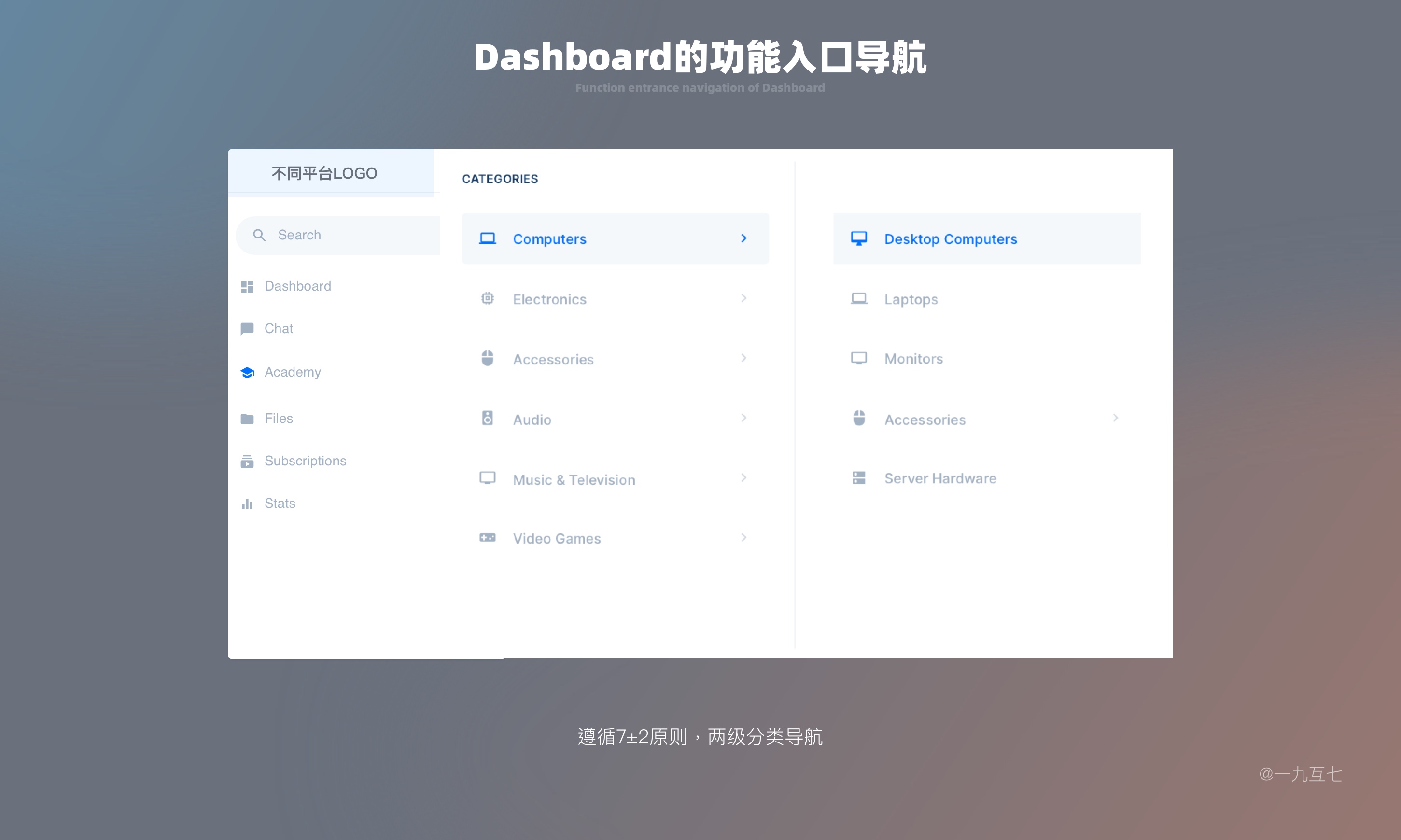
1.2功能入口导航
就是菜单导航,在B端Dashboard一般都是在侧边。建议最多不要超过9个,遵循7±2原则。尽量将同类型归类,好好利用下二级分类。另外入口不要太深,用户容易找不到入口。尽量设计优化合并来减少用户使用负担。

在国内B端产品中,最常就是将功能入口导航放在侧边。适用于更专注功能和快速操作的系统

优点:
拓展性,一级导航的数目可以展示更多;
层级清晰,一二三级导航都可以流畅展示;
操作效率高,用户在操作和浏览中可以快速定位和切换当前位置。
缺点:
视觉动线左右折回,比顶部导航更易疲劳,
内容区的排版空间更小,需要考虑适配问题。

在国内B端结构比较庞大的后台中,通常会将功能入口导航设计为混合模式。混合模式就是将功能入口分为顶部与侧边两边都有。这是因为侧边模式已经无法层级扩展性已经无法很好的满足产品架构了。

优点:
层级拓展性强,可达四、五级导航。
缺点:
操作难度上升、视觉动线更复杂。
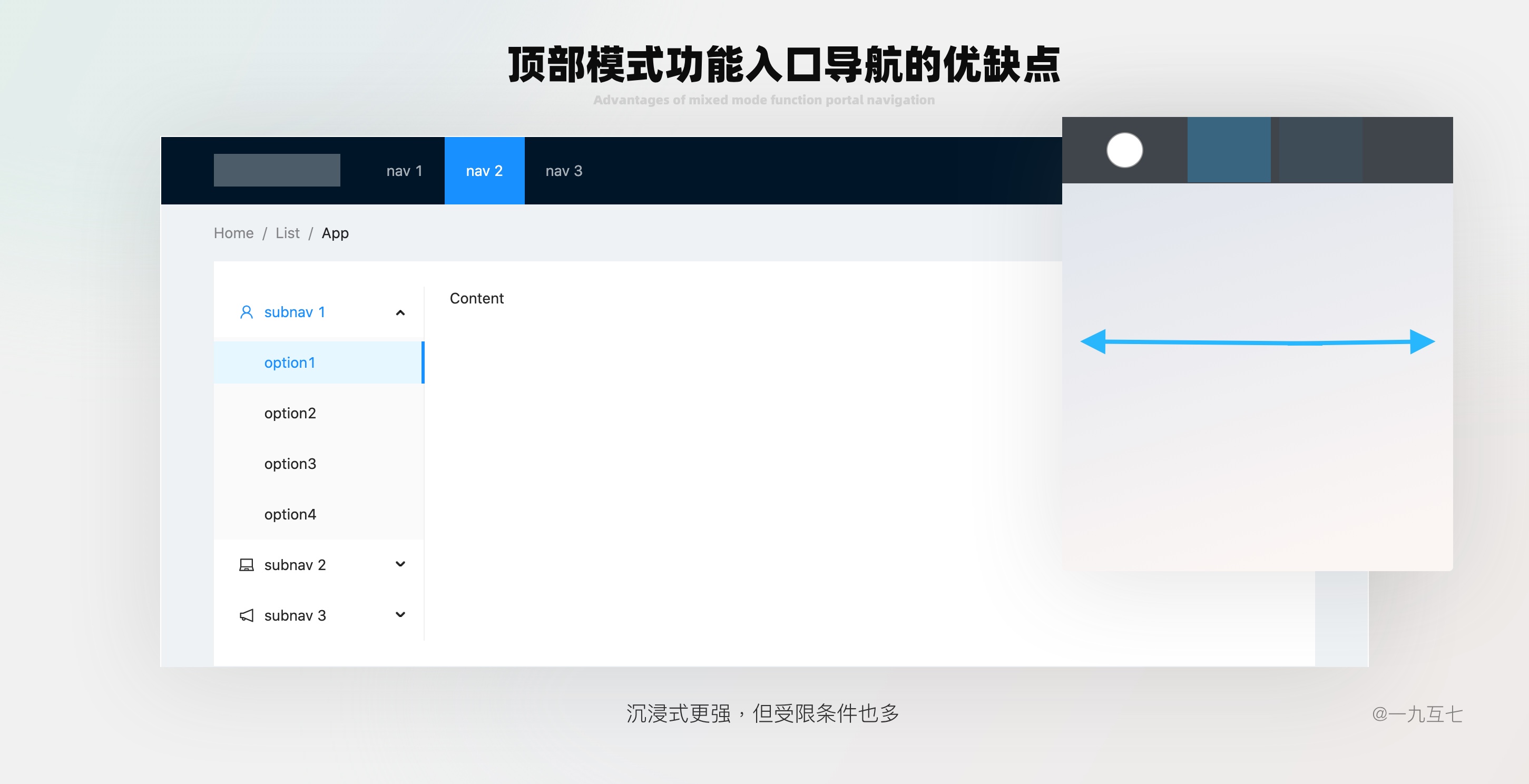
还有一种模式:顶部模式,这种模式在国外产品中较多,在国内的B端产品中较为少应用。原因之一是起初最早的国内B端产品就采用这种排版模式,在国内形成了一种用户操作习惯。国外最常见的B端顶部导航:saleforces、hubspot、zoho。

优点:
沉浸感比侧边以及混合都要强,几乎不会对于用户的阅读行为有干扰,因为Web也有顶部浏览器菜单。
缺点:
一级导航栏的栏数及字段内容受限严重。国内B端产品会有很多快捷功能就更不利用采用这种模式

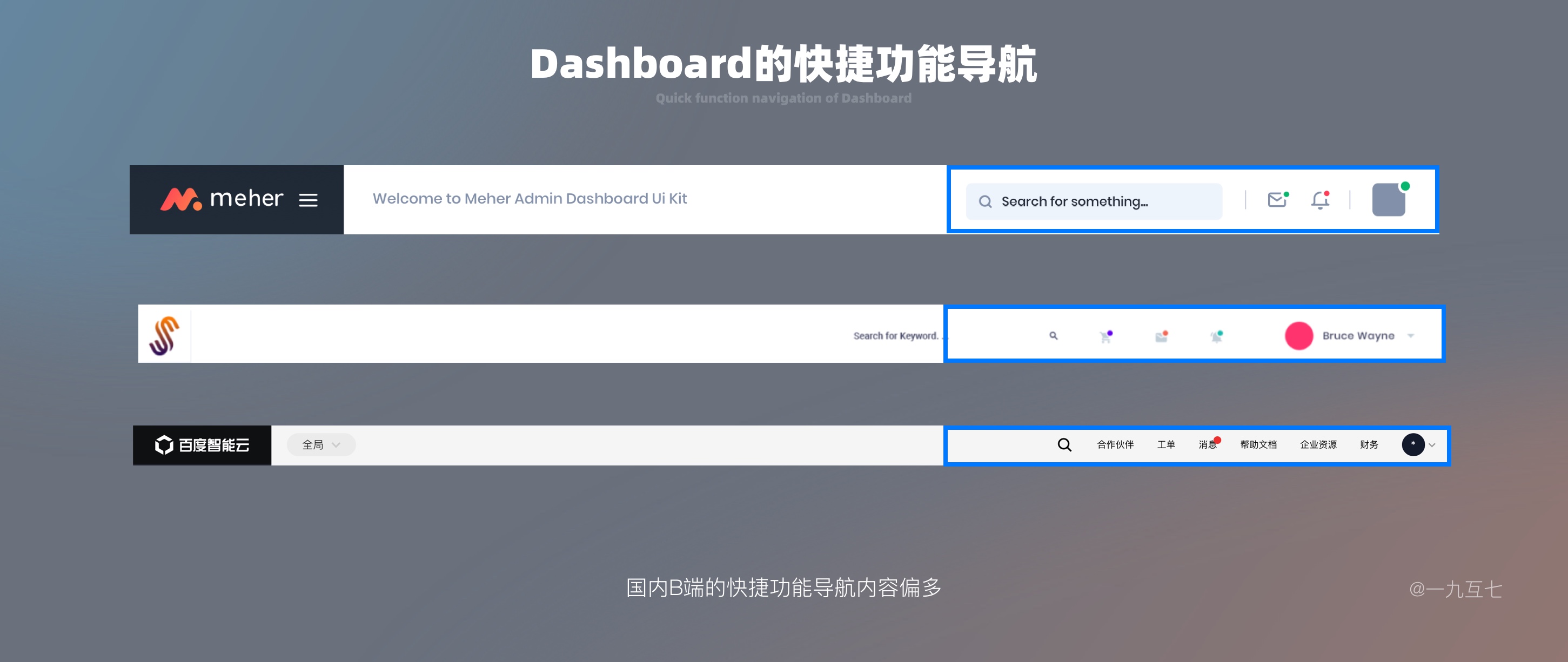
1.3快捷功能导航
一般包含:消息通知、账号信息、帮助中心、设置。在国内B端产品中基本上都是在右上角


在B端Dashboard中,数据概览通常都是选取最关注的数据指标来展示,而不是全部数据;选取最关注的时间段,而非全部时间段。

构成:数据名称+数字
这个模块在设计表现上最重要就是信息层级的设计处理。如何能够让用户一眼就看到最关注的数据内容指标。设计时注意突出数据才是关键。设计时关键数字上就要字号大一点,甚至可以采用特殊的数字字体,例如DIN系列,来加强对比。
待办事项模块通常是应用在执行角色的Dashboard中。节省工作人员寻找任务的时间,避免遗漏任务。

构成:待办事项名称+数字+可点击跳转的链接
待办事项的展示方式可以是数据可视化也可以是数据概览。但是有一点,数据必须是要能够点击的,因为待办事项就是要有入口去操作。同时也可以把待办事项平铺出来,平铺几个可以根据具体情况定。如果待办样式本身很多的情况下,可以采用tap切换的样式全部展示出来。
用户高频操作快捷入口,点击跳转相应操作页面。这个模块每个b端产品都不一样,需要仔细反复斟酌是否是用户需要的高频功能。

用户当前最关心的任务,常用进度条或者时间轴的形式表示。

平台用来触达企业的信息,一般有产品更新动态,学习培训,客服,广告推送,活动消息(这个一般比较常出现在平台类的b端产品中)

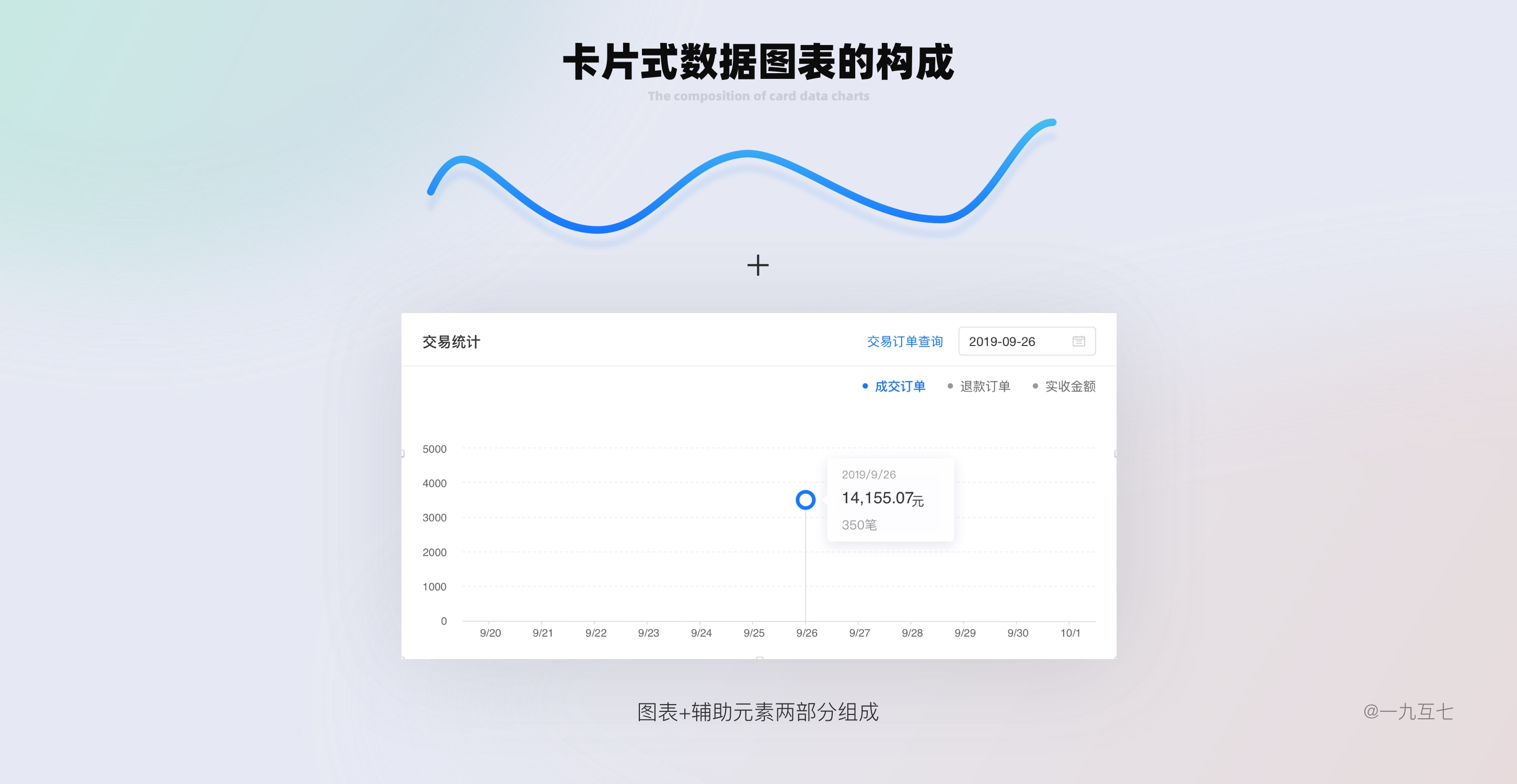
卡片式数据图表可以拆分成图表+辅助两种组成部分

7.1图表
B端设计师需要准确通过图表来表达出用户需要的维度信息。
7.1.1折线图
随时间(连续内容)而变化的连续数据,适合表现趋势。Y 轴刻度值选择要合理,以数据波动要最大化的显示

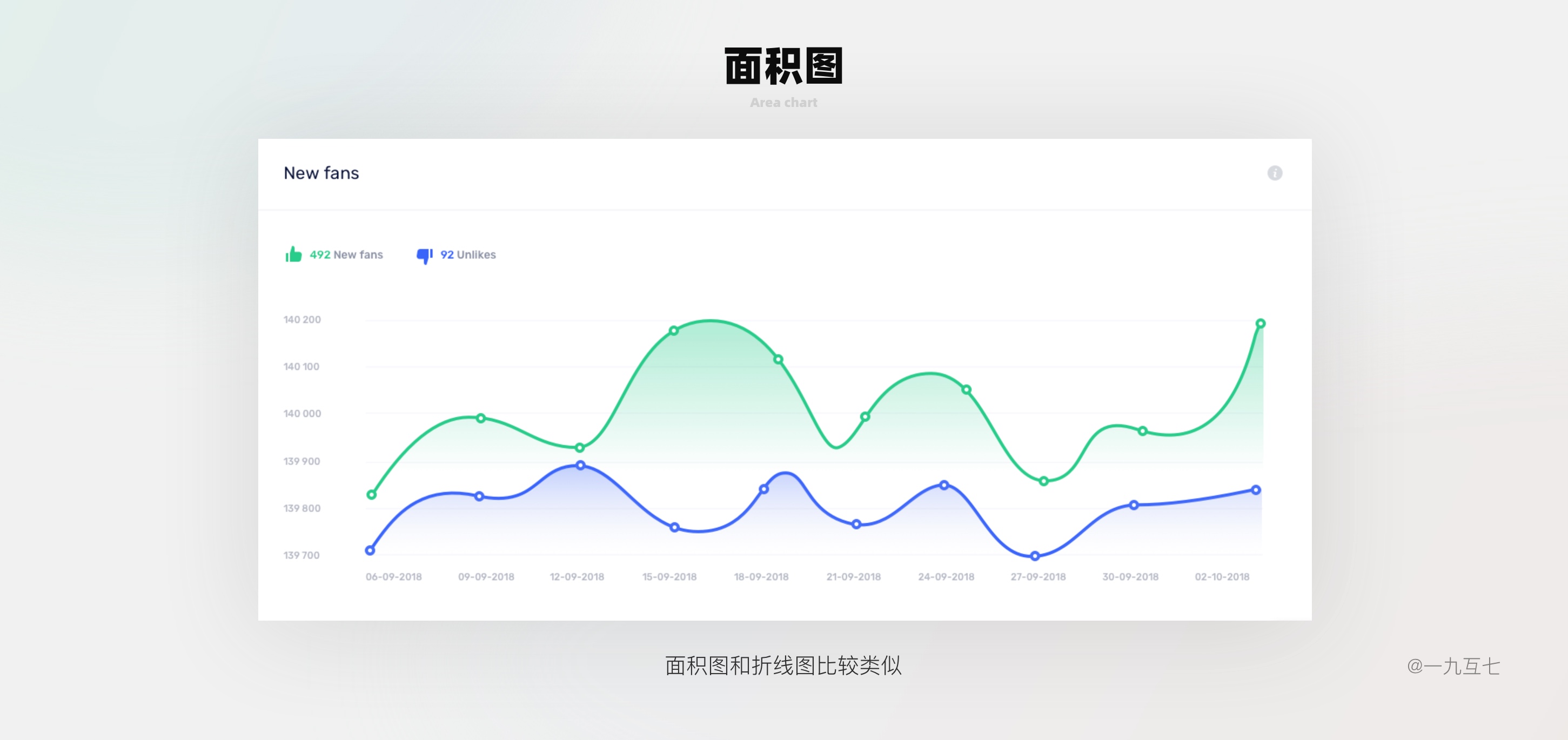
7.1.2面积图
面积图和折线图比较类似,针对只有单个数据类型有面积区域的表达效果比折线图好。数据类型尽量不要超过2个,有2个数据类型时,注意调整面积区域的透明度以及色系保持统一

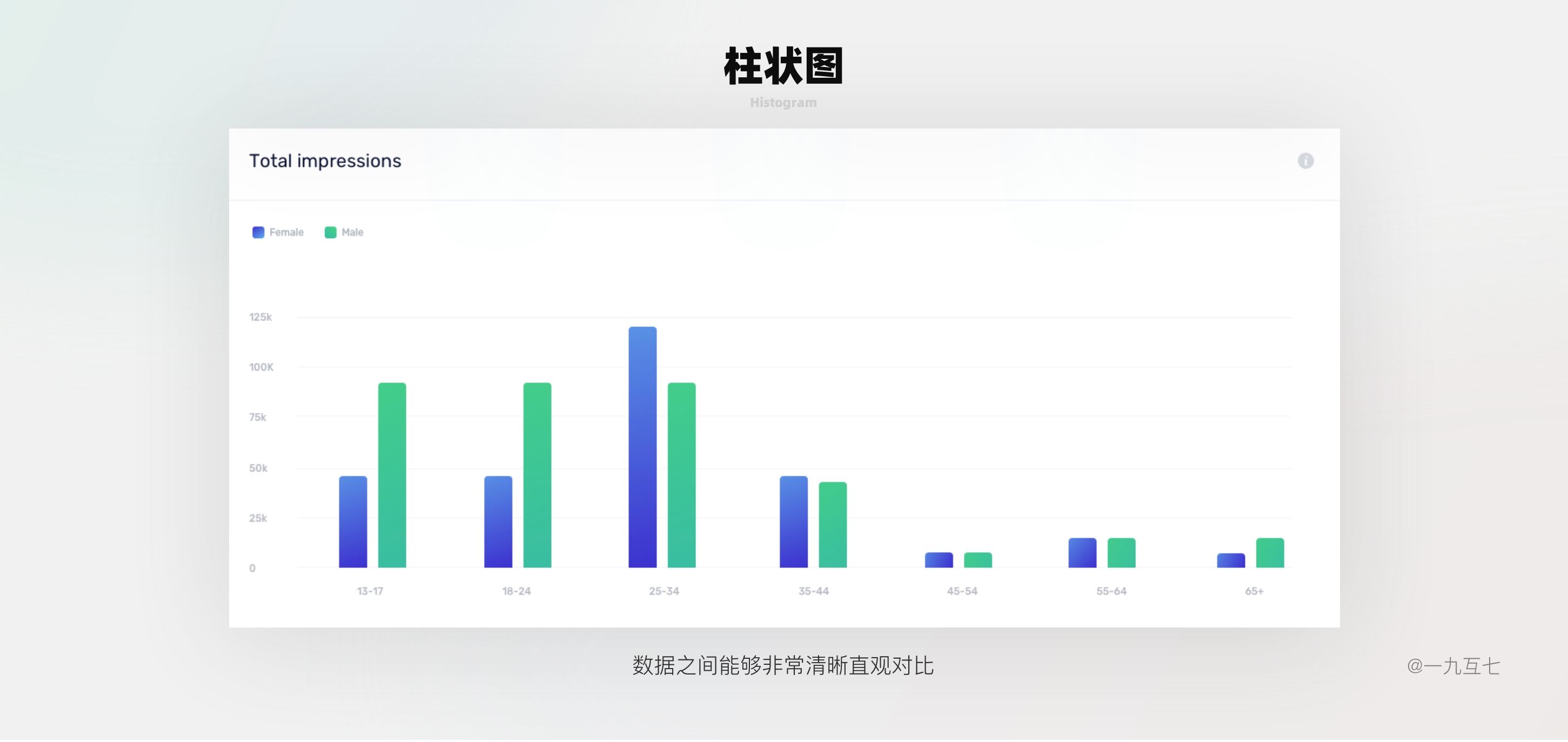
7.1.3柱状图
通常用来统计累积叠加数据,数据之间能够非常清晰直观对比。柱状图的单位宽度不要是固定值,单位宽度之间间距在不同分辨率屏幕下的对比要合理。不用大圆角元素,不够严谨,太活泼。最多使用两种颜色,一种默认,一种hover或tap,保持界面统一性

7.1.4扇形图
有共同的上一级层级作为统计总合,数据之间平级且有占比。数据必须是正整数,至少两个以上数据,且用不同颜色表示

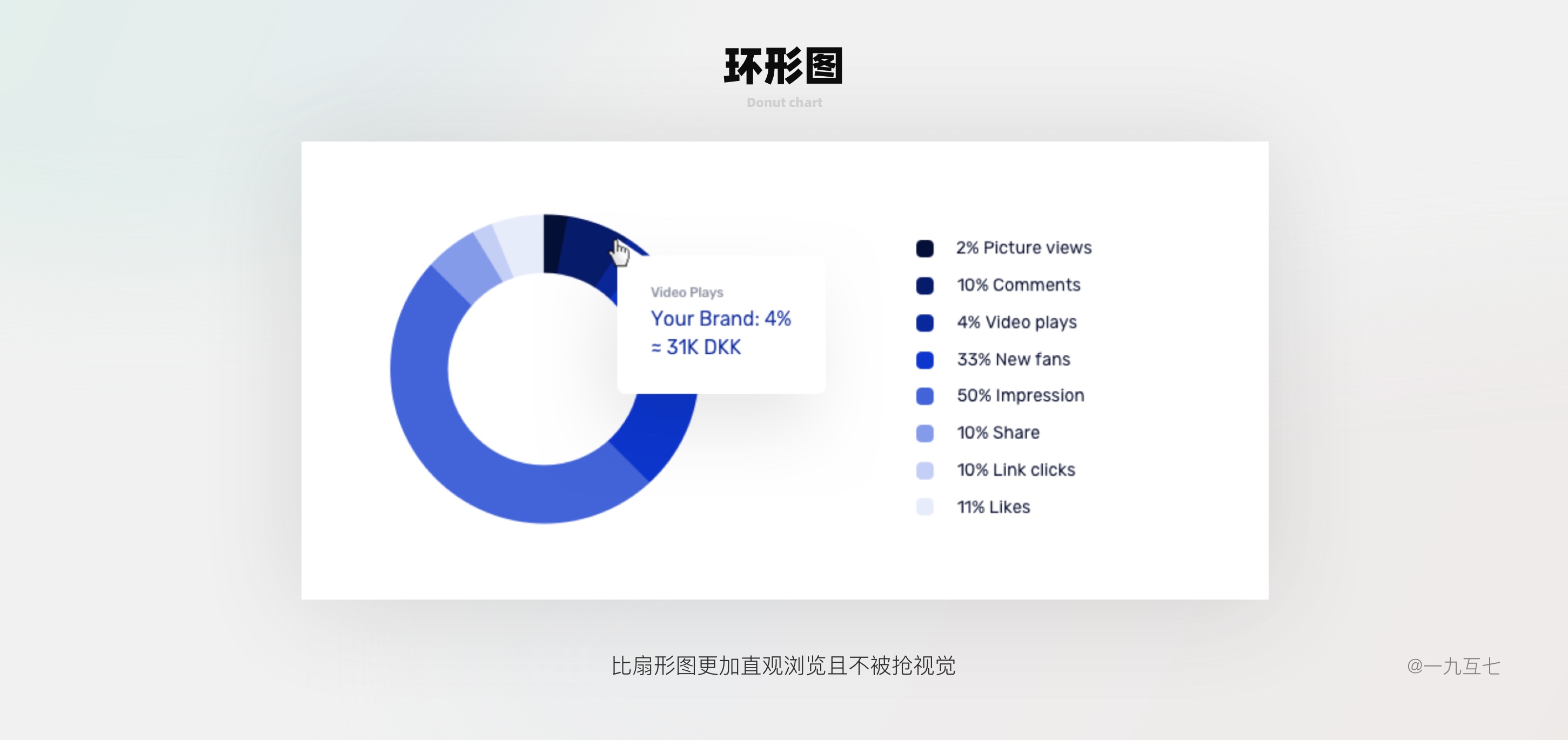
7.1.5环形图
与扇形图很相似,但是比扇形图更加直观浏览且不被抢视觉。避免过于太细太粗,控制好留白呼吸感

以上是常用的图形图表,绝不是全部。有兴趣的同学可以到以下两个网站可以利用碎片化时间扩展学习
EChart:
https://echarts.apache.org/examples/zh/index.html
AntV:
https://antv.gitee.io/zh](https://antv.gitee.io/zh
7.2辅助元素
卡片型图表的第二部分也就是辅助元素。辅助元素里面还有很多细节元素组成:标题、轴、提示信息、标签、气泡信息、功能(筛选、导出、保存)。当然在实际设计中,会根据场景去修饰删减一些元素,以此来减少冗余信息,帮助用户快速达成目标,在最少的时间内获取更多的信息。

7.2.1标题
标题是区分卡片信息,迅速让用户了解卡片图表的重要元素。通常需要斟酌严谨不重复,简洁概括。

7.2.2轴
轴上最重要的内容就是单位,将每个数据在同一轴上都是维持同种基准。便于进行数据测量。

7.2.2.1轴的细节
现在知道了轴由哪几部分构成,那么接着了解细节
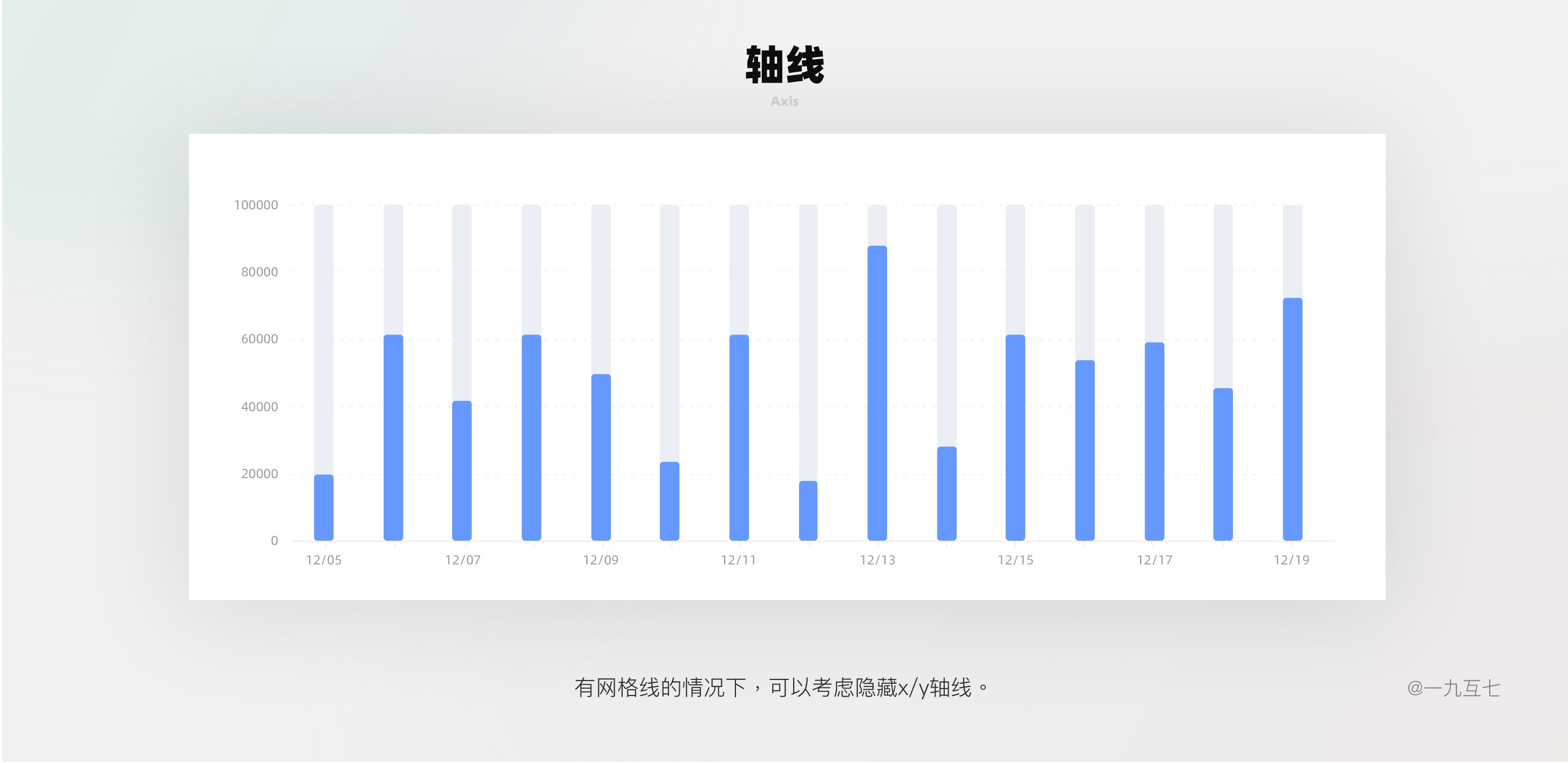
轴线
轴线细节一般只考虑是否显示,在有网格线的情况下,可以考虑隐藏x/y轴线。通常显示数据的轴作为隐藏,突出视觉重点,减少不必要的线条。

轴刻度
轴刻度是轴线上的间距不宜过密,确保信息可读性以及呼吸感,根据 7±2 法则,在可见的卡片内尽量保持这个规则,可以利用抽样显示的手段来优化轴标签重叠的问题,这种一般是在连续性内容上可以使用。若轴上单位信息确实过多,虽然是连续性内容例如展示30天单位,由于本身卡片信息不是过于最重要层级,设计在相对狭小空间尺寸中,那么建议考虑在轴线上安排滚动条,并将重看单位放置前位。设计特别注意点,将滚动条设计作为辅助元素不宜抢视觉。
网格线
网格线是用来辅助图表数据直观对比的,增加数据更快速的阅读性。举个例子:数据展示轴线在左边。那么离左边最近的数据图形可能不需要网格线就能立即对应到相应数字。但是越靠近右边的数据图形就相对比左边的数据图形就比较难一眼识别。因此网格线也担任了刻度尺的功能。在设计网格线时要注意网格线更多是辅助的角色。表现类型可以选择虚线或是实线。但是要把握好颜色选用不抢视觉重点又能看到。
7.2.3提示信息
以对照的方式来理解可视化对象的项目归类信息,总结图形形状和文本组成内容。

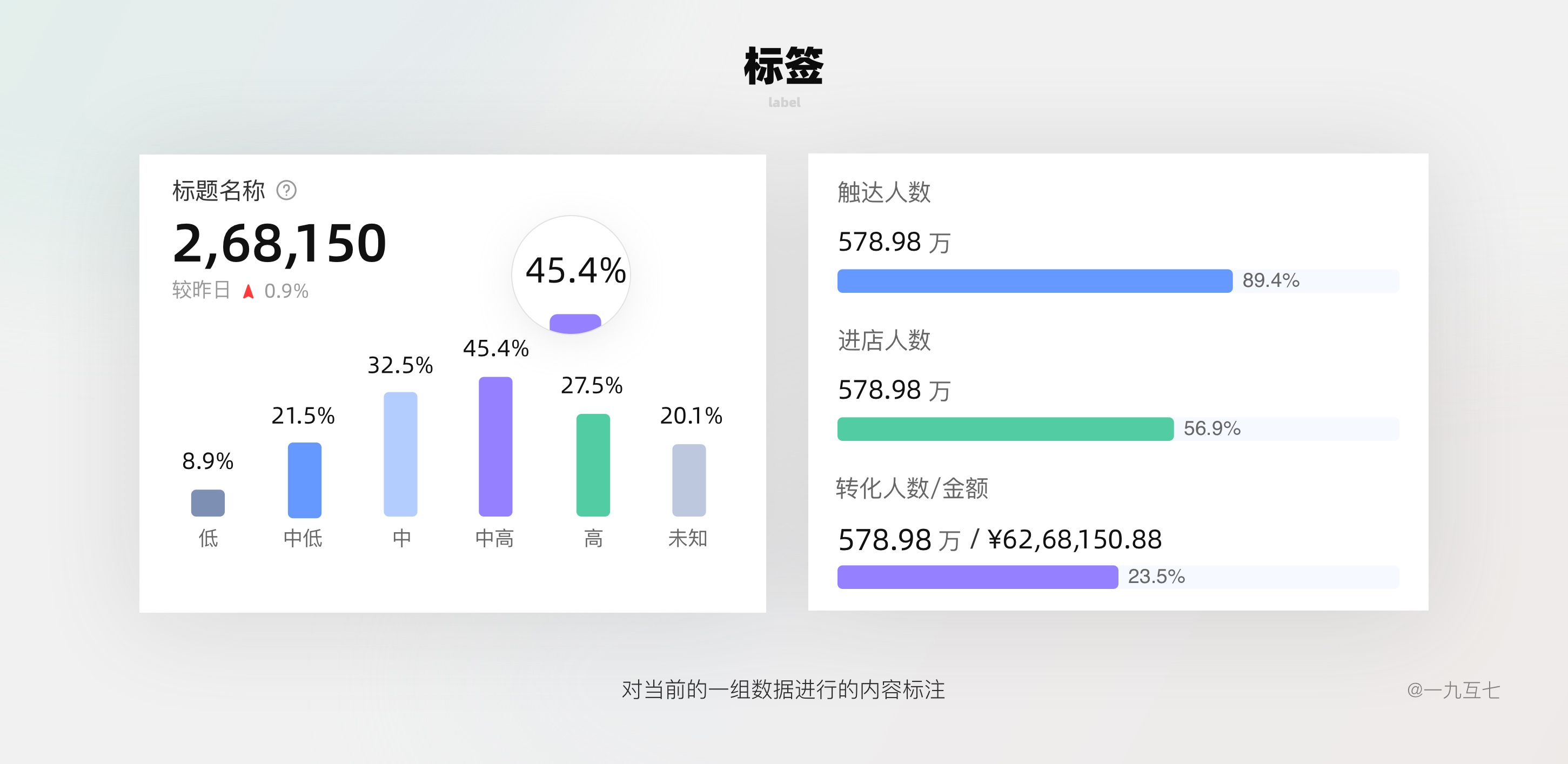
7.2.4标签
在图表中,标签是对当前的一组数据进行的内容标注。根据不同的图表类型选择使用。

7.2.5气泡信息
当标签默认不显示,气泡信息一般是鼠标tap或者hover时,显示该位置的数据。在简洁的页面中,也能让用户直观看到信息对应数据结果

7.2.6功能
这个模块涉及的内容偏多,在表单页面更常出现,以后有机会可以单独说。一般常用功能如筛选、导出、保存。可以让用户控制和友好的体验
确定B端产品的设计风格
首先tob的产品dashboard说到底还是给使用用户所使用,也就是“人”。所以通常情况下dashboard除了传递出用户想要的数据信息,还要传递服务于人。此外最重要的是B端设计师需要理解项目背景。例如某个财务应用平台不属于科技未来感,而是突出一种安全,高效,具有客户亲和力的商业产品特性。那么关键词:服务、轻松、高效、亲和、精致。那么一个干净、相对轻量、统一的Dashboard UI界面就提炼出来。
色彩
常说色彩是一种情绪版,在Dashboard设计中,色彩也是映射关键词的非常重要一个环节

字体
B端产品一般都是以数据为主要信息源,针对一些关键信息指标时,可以采用特殊的数字字体。由于本身数字字体包内存不大,所以也方便调用。例如DIN系列等等
设计稿尺寸
本篇内容都是针对pc端内容,具体移动端以后有机会会分享。大多数B端设计师都知道以1440x900设计,但是在工作中会以埋点数据了解到事实上真实场景还是以1920x1080的尺寸为多数。毕竟时代不一样了。以1440做设计主要还是考虑从上下兼容的角度的。B端与C端不同,C端往往照顾大多数的用户群体或是主要消费力群体。但是B端一般不会放弃任何一个用户,哪怕定制化。这个在C端是不太现实的。因此适配对于B端产品来说也是尤为重要。
设计原则
上面的内容更多是阐述每个部分的内容,实际工作中设计Dashboard时不一定按照那个顺序进行,因此在此再强调下设计Dashboard的设计顺序以及原则。要先弄清楚目标用户以及使用场景,确定好关键的大约7个核心指标。将用户整个流程梳理流畅之后,再开始考虑Dashboard设计执行。
同时在设计执行上也要特别注意几个点:
1.突出核心指标(7个左右)
2.信息层级区分
3.减少用户选择,尽可能默认给到用户需要的数据维度
4.界面简洁严谨
5.避免过多颜色与不统一
6.数据维度正确图表选择
设计的注意事项以及建议
1.tob的设计师要了解业务所处的周期在什么样的阶段。在探索期建议dashboard的设计应用于市面上现成的组件进行搭建,以便与研发团队一起为业务助力。更好更快的发展。
2.在tob的dashboard设计中,设计师要特别注意数据表现的落地效果
3.当dashboard只在设计层面改版,并且改版内容过大时,推荐保留旧版入口,提前进行埋点用户以便应对用户对于大版本适应缓解焦虑。如果有新功能或功能调整要及时加入一些引导设计,以便减少用户的学习成本。关于引导设计的内容欢迎参考我的上一篇文章:《B端必看的引导设计(一)》
4.允许用户定制和共享dashboard,虽然不适用于所有的B端产品,如果类似于团队协作中多种角色共用一套的dashboard平台,可以考虑引入这个功能。几组定制模块可以满足于不同角色的用户需求,并且能够增加dashboard的使用率
5.dashboard关键信息数据尽量设计在一屏以内,作为数据可视化,内容快速浏览获知全局,并且完成任务是比较重要的。
6. 突出统计数据的变化并对异常情况作出反应
7.数字设置不一定要设置为右对齐,但是单位是金额,那么要将金额设置为右对齐,为了使用用户识别方便,快速比较。
8.设计完Dashboard一定要自查一遍,是否真的符合工作人员的使用场景。有没有理解不准确的地方。
为什么b端设计师要懂得Dashboard,在很多b端业务场景中,有个特点,设计师常常会接到大量数据展示要求。如果设计师对dashboard缺乏认知,就有很大的可能性会造成信息杂乱,并且在Dashboard的界面中充斥着一些无关紧要的指标,这就是失去了Dashboard存在的意义。另一方面在b端产品中,Dashboard往往是以首页的形式出现的,是非常重要的。
文章来源:站酷 作者:一九互七
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于一直做 C 端产品设计的同学来说,面对复杂又陌生的 B 端业务,难免会有些头“秃”,设计师该如何应对?或者说我们如何更好地完成项目?并挖掘和发挥设计价值?B 端产品通常具有较高的业务门槛和业务深度,对于设计师也具有一定的挑战性,本文根据自己的这一年的 B 端工作经历,总结了一些设计方法以及自己的经验。希望会对处在这个领域感到迷茫的设计师有所指引和帮助。
B 端产品业务目的明确,业务逻辑和场景相对比较复杂,所以对设计师的要求更高,要更清晰理解 B 端业务,下面是我转 B 端产品设计时的一些思路:
针对之前一直做 C 端的我来说转战到 B 端业务,也面临着两个端的设计反差,B C 端的商业属性、产品定位、用户人群、视觉呈现、业务逻辑/流程都不尽相同,这将是一场知识迁移的过程。
需要转变自己之前的整个设计思路和角色定位,从之前被动接需求做图,只做执行输出设计稿,转被动为主动。也深知设计和产品的配合就是互相成就,互相补位。面对之前不太熟悉的 B 端那些较为复杂的业务场景和逻辑,尽量让自己在和产品需求对接时,提前介入,思维前置,全链路思考主动提出对产品的一些想法,难点或疑惑点都可以,也可以帮助自己梳理需求,了解从根本要解决的问题是什么,需求背后其核心是达到什么用途与目的,也想办法去收集来自用户、业务方的反馈,或主动去进行竞品调研,用户调研,这样不仅可以让我们更清晰的了解用户需求和业务场景,在这个过程中,往往也会更容易挖掘出需求的突破点,找到更好的解决方案和更有价值的驱动点,为业务赋能。不再只做被动接受的工具人,也会要求自己去做“项目推动型设计师”,尽量让自己全链路的参与其中,在每个环节寻找可挖掘和贡献的价值点。


转变了自己的定位后,由于自己负责的 B 端项目,是之前没有接触过的业务,很多业务场景无法使用设计 C 端产品时的同理心来对待,又有较高的业务门槛和业务深度的,首先我认真系统的学习业务涉及到的一些相关知识,可以帮助了解自己手里的设计工作的业务细节,和产研团队多方面沟通产品的需求,弄清每个步骤的业务逻辑,不懂可以多问多学,在产品评审需求的环节,一定要将业务逻辑理解透彻再考虑应该如何进行设计实现。要问问为什么业务流程是这样,每一个页面的跳转每一个功能的用途以及业务含义是什么等等,多出几版样式进行探讨最优方案。

设计工作的开展前,首先需要分析产品的背景是什么,要做什么,要提供用户什么服务?调研分析一下它的竞品状况是怎样的?现在是什么发展阶段(一般 b 端的产品竞品是极少的),不管是网上查找还是书籍搜寻了解一些行业内的资料,也可以找一些间接竞品吸取灵感。了解产品的目标用户群有哪些(用户画像)?不同角色的用户会有哪些权限?以及分析业务存在哪些重要的流程,背后设计的意图和产生的价值是什么,要解决用户或业务上的哪些痛点。进行了初步的业务分析以后,大致分析下使用场景,在需求分析阶段,要对产品本身和行业本身有一些基本的认知。

B 端产品的逻辑较为复杂,在交互及体验上的要求也要更为谨慎。所以设计上需要更加克制和理性,B 端产品虽然视觉上交互上的整体要求没有 C 端那么高,但是需要做到每一个功能点能够清晰明确的展示,并且让用户知道每个功能按钮或页面的使用意图。避免功能堆砌关系混乱。
在产品设计之初,需要全面考虑,把握产品设计的大方向与业务发展的一致,同步搭建页面通用的设计框架,统一的视觉设计语言,通用的组件的规范,可快速复用提效设计,即可把更多的精力投入到梳理产品逻辑及交互方式和功能的视觉表现上。也要时刻与产研团队保持沟通,从技术和设计层面综合考虑,哪种视觉呈现方式更合理,哪种方式更提效更稳定,支持的场景更全面…确保当前产品方案可行性。全面打造产品体验的一致性,实现有序、统一的操作体验,总之核心重点:界面清晰易懂,用户的操作门槛低,能够快速的使用产品,高效、专注完成任务。
项目上线后,及时复盘总结也尤为重要,这也是我接下来要重点去做的事情,可以通过回顾和思考,来归纳分析自己做的成功与不足的地方,把那些对后续有帮助的、复用性高的经验加以总结,沉淀自己的一套方法论。复盘是设计师自我提升的有效方式,也可以赋能团队为团队提效,提升自己的价值。

啰嗦说了这么多,比较细碎,不乏逻辑凌乱的片段,但也算自己对 B 端设计的一些想法吧~B 端产品承载的信息和逻辑比较复杂一些,所以需要对功能层级的划分呈现多考虑一点,需要有清晰的逻辑,多站在企业用户的角度去考虑,使任务能够精准化触达,毫不拖泥带水是设计 B 端产品最重要的工作。
文章来源:优设 作者:58UXD
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那些关注用户体验的人们经常问我一个问题:什么是B端的用户体验?它与C端的用户体验有何不同?作为一名过去5年多主要从事B端IT产品的设计师,在这里给大家讲述一些我的想法。
首先,B端产品通常有2种类型:企业内部产品(Internal Solutions)和企业对企业的服务产品(B2B)。
企业内部产品的用户体验设计有一些独特性:
很遗憾,几乎所有企业内部产品或项目都被严格的保密协议(NDA)保护着。
绝大多B端项目都是为特定用户提供的专门内部流程。这意味着除了那些每天盯着它用的用户,其他任何人都可能不会看到你的设计。即使你设法获得了将其放入自己作品集的权限,也需要抹掉所有敏感的数据才行。
不过幸运的是,大多数有足够能力来构建自己的定制IT解决方案的公司通常规模很大,而且它们的品牌可能带有足够的“影响力”,这样,项目身价得以抬高,也能让设计师进入面试的下一步流程。
设计企业内部所用产品的优点:你的未来用户将会是你的同事们。因此,在进行可用性研究时,你无需担忧任何层面的法律问题。另外,由于大多数内部项目都是为了优化和改进现有的工作流程,你的用户往往会非常愿意配合你的调研工作。因为设计不当的产品让他们的工作饱受折磨,因此尽早获得反馈对他们来说是最有利的。
但这其中的弊端是,由于你的同事们需要平衡全职工作,你很可能无法占用他们的宝贵时间。如果你能解决这个问题,他们通常会提供比您预期更多的反馈。
关于B2B的一些潜规则
对于C端产品,如果太丑或不好用,消费者可以拒绝使用。而B端产品即使学习成本比较高,但企业仍然可以“命令”所有员工学习这些用于开展业务的专用软件。
B2B产品最终将出售给业务决策者,然后再推给(最终)用户。他们更关心的是量化提升效率(efficiency)和安全性(security),同时预防错误(preventing errors)。大多数组织都在寻找一种解决方案来替代和/或优化现有流程。
这并不是说企业软件不应以用户友好为目标,但通常情况下,只要能够实现某些被企业视为至关重要的目标,其他能省则省。对底线(bottom line)的影响有时会成为最重要的因素。
全球各大企业的用户体验设计领导者仍在争夺一席之地,以证明优质设计的价值。不幸的是,许多企业的用户体验设计师只能在满足业务目标、技术要求和用户需求之间无奈徘徊。
像在大多数项目中一样,在企业领域里,如果可以证明更好的用户体验可以量化地提升生产率,比如可以节省金钱,这样你就有了一个绝佳的机会和挑战。
如果你在B2B领域工作,可能会很熟悉“鲸鱼用户(whales)”的概念。通常,他们是带给我们最多收入的客户,因此在某个特定产品的路线图中拥有极大的影响力。由于较少的鲸鱼用户简化了需求收集和确认过程,有时你的工作会非常顺畅,但不幸的是,这也可能导致你忽视掉很大一部分用户群体的意见。
我们见过诸多“被需要”的功能看起来并不适合大多数工作流程的案例(因为这是鲸鱼用户的特性)。通常,决策只是为了“去执行”,因为销售团队已经在下一个版本中承诺了这一点,而这个核心客户占产品收入的40%。这通常会使得产品对于其他用户而言就有些随机且不合逻辑了。
通常而言,在设计师进入管理层之前,他们很难影响到销售团队等强大的利益相关者的决策。潜在的利益冲突无疑是需要整个设计团队共同去面对的,大家需要平衡产品的长期愿景和立竿见影的“快速制胜”二者之间的冲突,以便为产品提供可拓展的设计和构建道路。
几乎所有财富500强的公司都是通过并购而成长为庞然大物的。
每一次的并购,都会将一个完全不同的系统和工作流程修补到现有的系统和工作流程中。很多开发于90年代的软件仍在诸多大型公司中运行。尽管从概念上看,“整合一切(consolidate everything)”似乎很容易,但是协调数据库和系统的过程着实很繁琐,且需要足够的时间。
B端用户体验的大部分工作是将用户从一套旧版(有时是手动)的工作流程中解放出来的艰巨工作。这涉及到对用户目标及多个系统的深入了解,需要我们列出规划,识别冗余和协同效应,然后将其与边缘案例相结合,以检验它产出的结果是否与当前操作模式的产出一致(如果不能优化的话)。
尽管过程并非总是如此艰难,B端软件依旧比C端复杂得多,因为即使其概念是“从0开始做新系统”,其数据还是全部来自于一堆与之配套的旧系统。在系统级别上思考流程、提出正确的问题并有效记录文档的能力是此类项目中最有用的技能。
我不是开发人员,所以我不知道我从Google里找的这张图片是否是能够准确展示典型的后端体系结构。
我所知道的是,对于每个项目来说,开发人员都会创建一个外观相似的图表,该图表展示了数据的来源和去向,它非常复杂,并且在提取,存储和推送数据时可能受到一系列限制。
大多数企业或组织需要遵循一套严格的政策法规,并且通常受到各种管理要求的约束。
常见的例子包括:法律/隐私要求(例如GDPR),国际化要求(例如日期格式,语言),无障碍(例如WCAG&ARIA),安全性等等。
这些规则中的每一条都来自于某领域的专家、某类别的检查清单(checklist)抑或是一系列更为模糊情景下的最佳实践(这些实践基于特定的方案和用例)。C端APP监管日渐常规化,同时,由于诸多企业或组织掌握的敏感数据极具货币价值,其受到的监管和审查也在不断增加。
当然,这个问题的答案显而易见,你的确切问题是存在第三方解决方案的,但是由于某些规则或规定,你可能根本无法使用它。
由于必须满足很多这样或那样的标准,对于用户来说,最终的设计往往不太理想,虽然乍一看可能并不明显,但这也是历史上许多政府软件的设计看起来很蠢的原因之一。
与上面的观点类似,B端产品用户的独特之处在于他们对变化的抗拒心理。这意味着你需要认真思考工作流程改变后的结果,诸如使用不同的颜色,或是调整页面内某个按钮的位置等简单变化。
我们甚至还没有谈及信息架构。当你开始做信息架构时,卡片分类研究可能会告诉我们现有的导航设计是完全错误的,或是导航里的某些分类实际上应该嵌套到其他地方。不过你很快就会发现,当实际执行这些变化时,你将面临巨大压力。
知道何时依赖自己的研究和专业知识,何时推进,何时放慢步伐是很关键的,这样你才可以避免疏远过多的用户。毕竟对于这些用户来说,过去几年的工作流程已经根深蒂固,他们需要时间、资源和指导来学习或重新学习这些系统的使用。
尽管他们可能会拒绝改变,但这绝对不代表我们作为UX专业人士就无法引领他们拥抱变化,我们要做的便是了解他们的痛点并在设计时时刻考虑到用户的最大利益。
许多旧版的B端app产品都有一个共同点,那就是它们的信息密度非常高。
理想的解决方案也许是隐藏所有不必要的信息,仅显示刚需的信息,但是“隐藏掉错误内容”的风险可能非常巨大,以致于不得不将其保留在不断增加的的实体屏幕上。
这就容易导致打包的屏幕设计极大增加了用户的认知负担。而这些负担之所以被用户“接受”,就是因为他们必须且只能“学习”如何使用该软件来完成工作任务。
此外,对于许多管理或监控类的产品,用并别模式查看信息进行比较和参考是非常重要的。复杂的非线性(Complex non-linear)的工作流使得界面设计更具挑战性,因为许多选项都需要既可随时访问又不能妨碍其他操作。
有个很好的例子:为什么Bloomberg(上图)的UI看起来比Robinhood(下图)复杂1000倍?
结论便是,B端产品的界面里,需要牺牲留白空间以展示更多信息的情况并不少见,因为用户经常需要查看更多信息以便完成更复杂的任务。
随着公司或组织越来越依赖技术,B端产品的用户体验设计将成为许多公司的主要竞争优势。
如果你具有拥抱复杂性、平衡多个利益相关方观点,并在约束内进行创新的能力,你便能轻而易举的杀入B端软件设计领域。
随着机器学习等诸多振奋人心的新技术出现,各种业务会带着其庞大而杂乱的数据库排队等候。UX将站在如何产生有价值的见解的最前沿,以便弄清用户想要从这些数据中获取什么以及如何对其进行操作和访问。
虽然在很长一段时间里,dribbble(追波)上的精美视觉设计仍将占有一席之地,但更繁重的任务还会落在那些不起眼的B端设计师身上:比如设计电子表格、数据集、草图原型、投入调查以及数小时与用户和利益相关者的交谈和测试。
最终出现在用户面前的内容可能并不完全整洁和简单,但请你相信,在成为备受瞩目的明星B端产品前,其每一处基准点都经过了UX设计师的严格审查。我们的用户已经全力以赴地使用这些产品努力工作,我们的产品也通过清除一些障碍来减轻用户的负担,这已经很不错了。
翻译:April.H 审校:戴猫子 | UXRen翻译组 #366译文
作者:Yichen He
原文标题:《Designing for enterprise vs. designing for consumers》
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
表格浅谈,多多指教

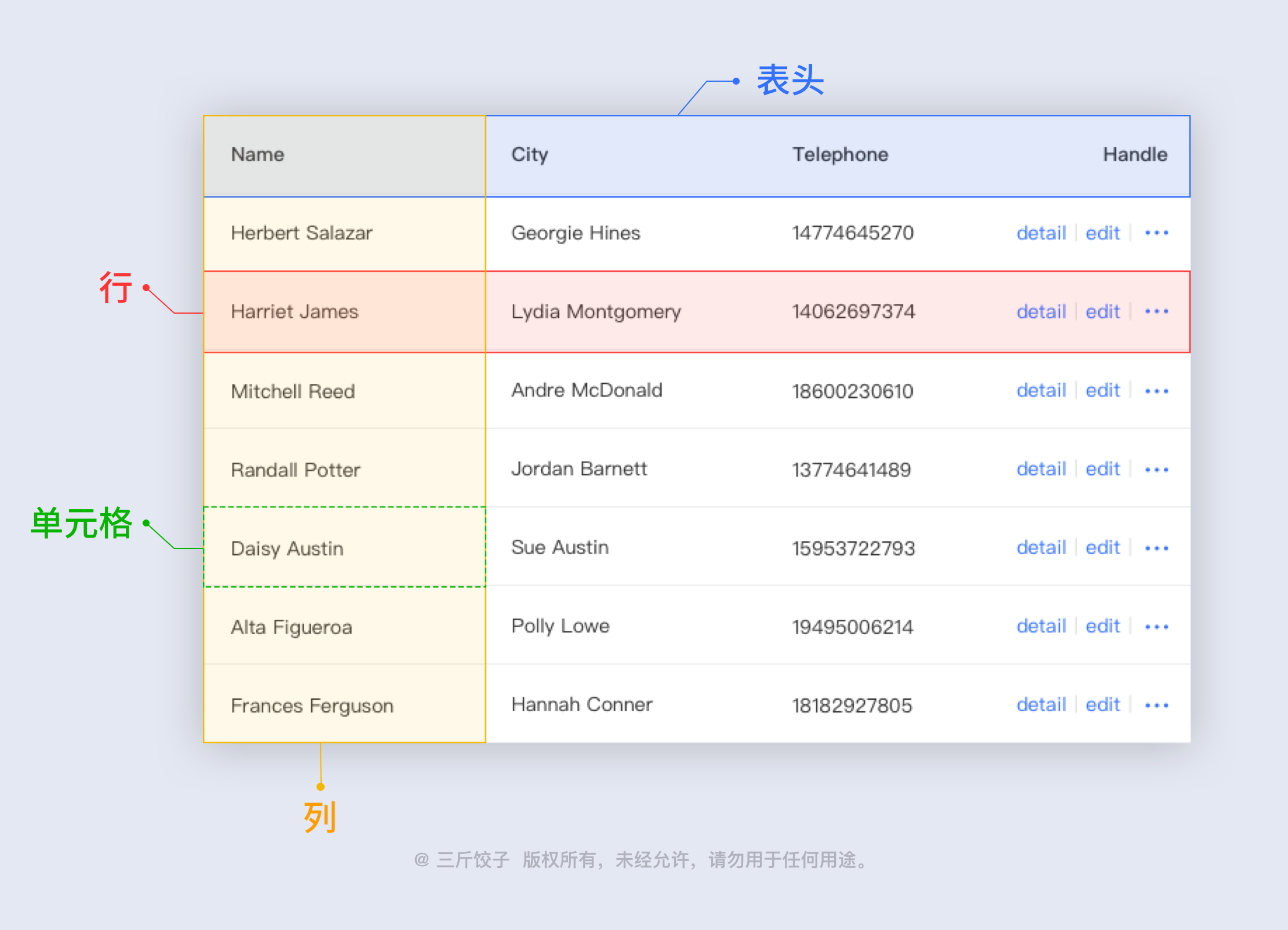
让我们先来回顾一下表格的基本构成,最上面的为表头,横为行,纵为列,内容区每一组展示数据区域为单元格。

表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加。
这里我推荐表格的"四维自检法“,对我们设计的表格是否合理,做出一个标准的判断。
分别是:信息降噪、呼吸适中、易读、详情查看。

信息降噪:分别对表格内容和视觉层面进行重要性梳理,剥离不重要的元素,使表格轻量化;
呼吸适中:保持内容和元素之间合适的间距,使表格页拥有一个好的呼吸感,将给用户营造一个舒适的操作环境;
易读:通过对需求内容的解读,对内容形式加以分类辨别,做出可读性最强的样式;
详情查看:b端系统往往伴随着表格数据类目庞大的问题,通常会采用另一种形式去展示全部信息。
当表格的字段非常重要时,一定要将字段全部展示出来让用户更清晰的了解数据。
如果你的用户只需要了解部分字段,那么全部展示是没有必要的,只需在展示最重要的字段即可。

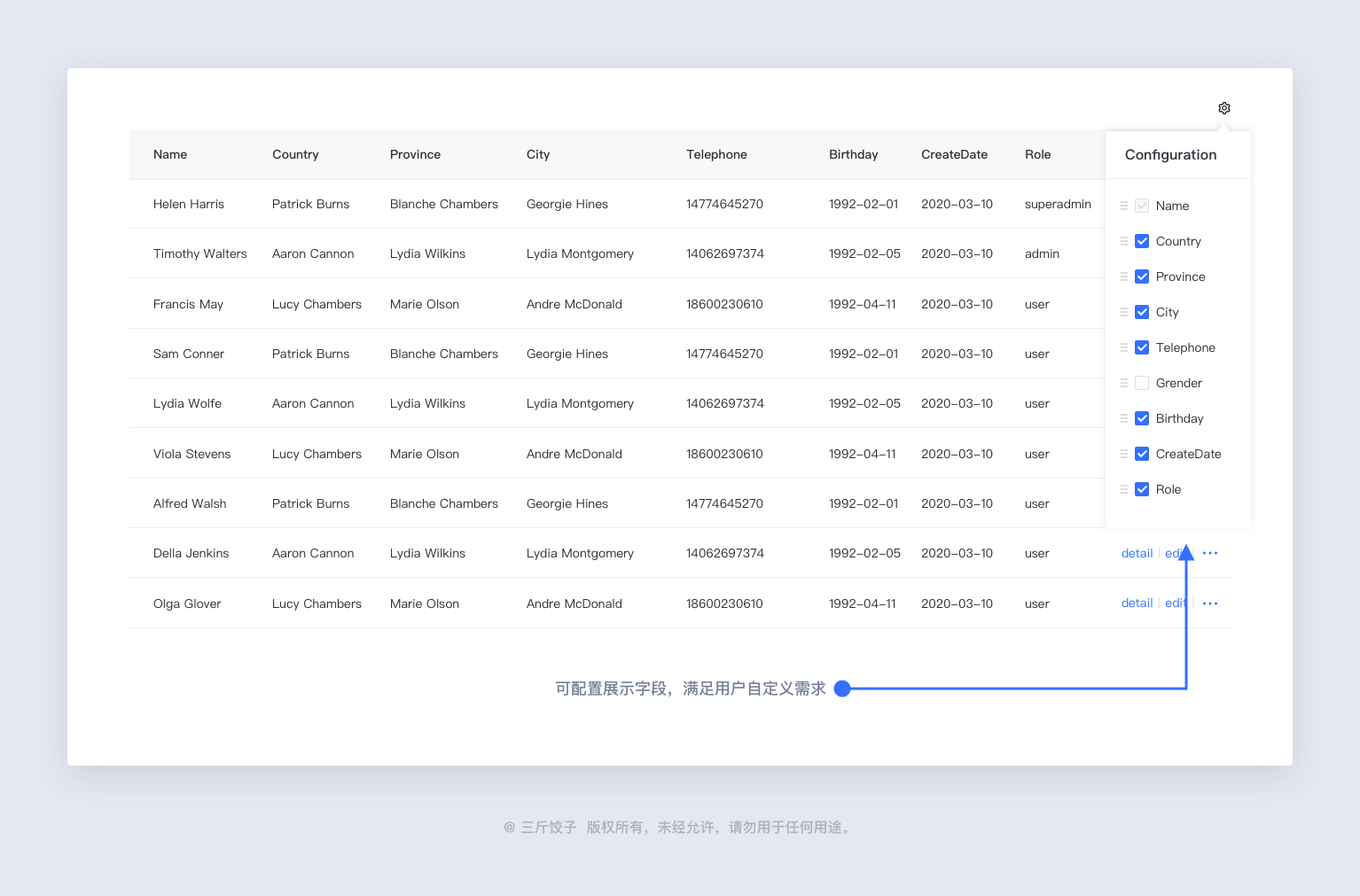
不同用户想看的的信息侧重不同,有时候我们无法准确判断用户看重哪些字段,还可以让用户自定义展示字段。

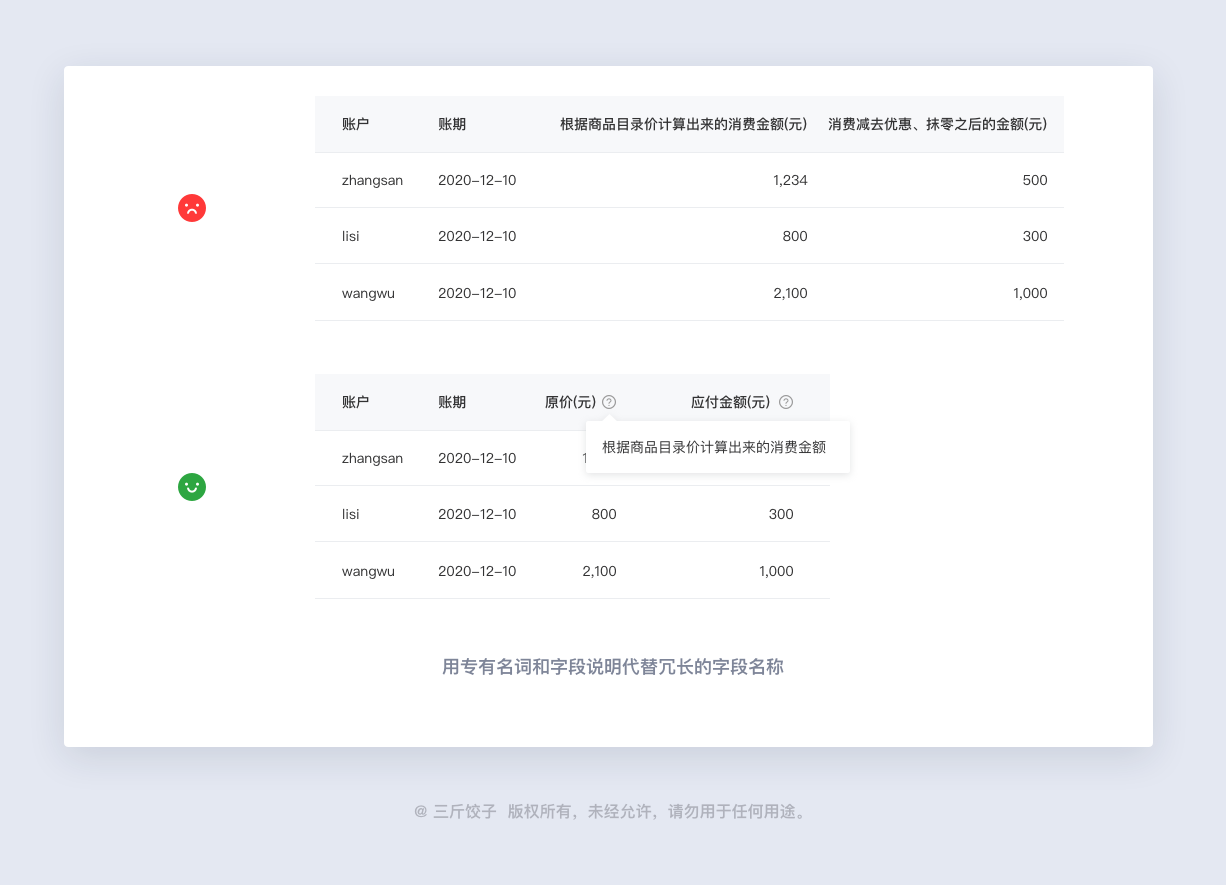
当我们去设计表格的时候,通常会发现表格需要承载的信息量是非常大的,有时候为了表现出字段的准确含义,在定义字段名称时往往会非常的长。但是当这些字段同时出现在一个表格里时,过长的字段名称,又会显得冗余,让本就不大的页面空间更加杂乱。
所以当我们设计表格的时候,我们可以分析字段名称,对字段名称做精简,看看是不是少一个字用户就无法理解字段的含义。

当字段名称过长,又必须展示,才能有效的理解字段含义时。我们可以定义一个专有名词代替,并且在字段名称后使用添加字段说明的形式,来对字段加以说明。
这样一来用户既可以清晰的理解字段含义,又可以在有限的页面空间下获取到更多的数据信息。

早期表格的设计,出发点主要以拟物形式,以最接近现实表格的样式去设计。
但是随着互联网的普及度加深,极简的表格设计,使界面更加轻盈,让用户更加专注于数据内容。
去除纵向列的分割线,仅以浅色的横向分割线区分行,但是要注意分割的颜色不能过于浅而缺乏辨识度,部分人群对颜色的辨识度会偏低,显示器的硬件性能也会影响颜色的可辨识性。

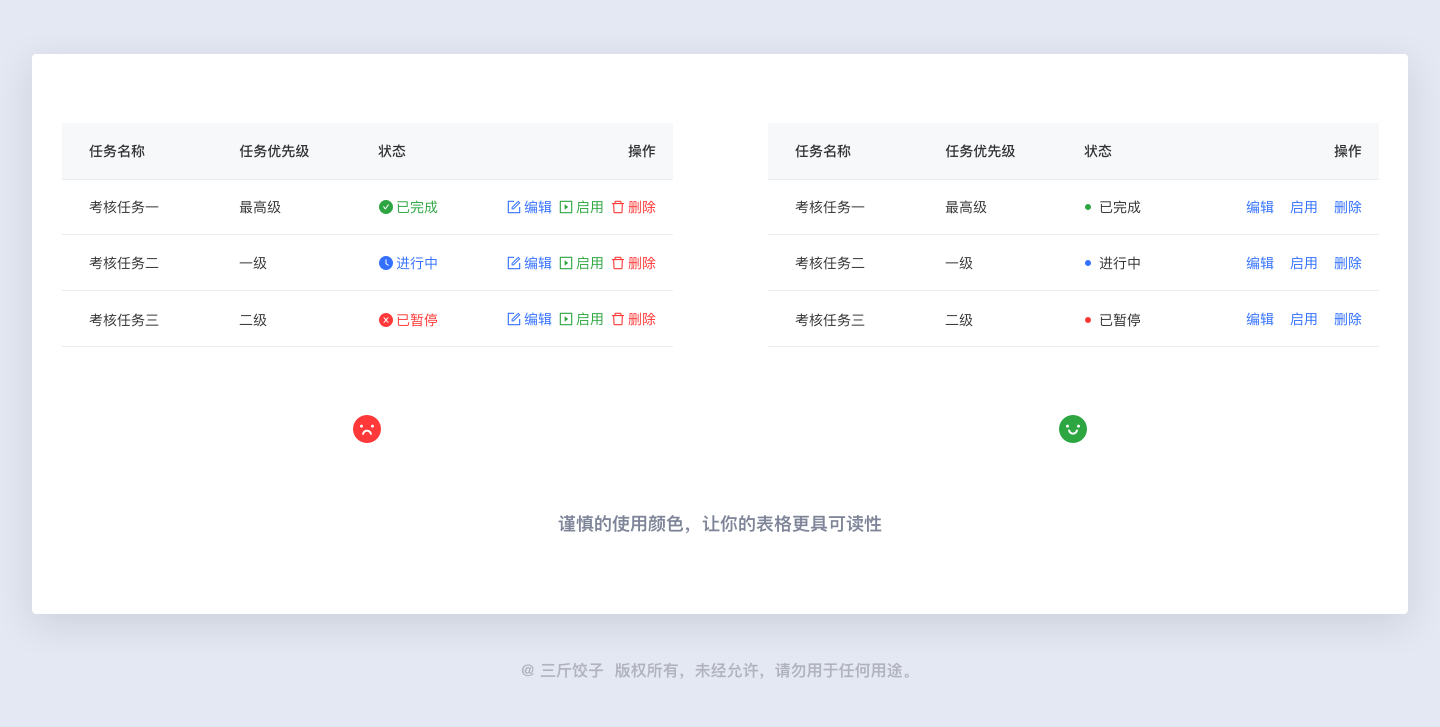
表格设计中一定不要使用过多的颜色区做状态或操作的区分,过多的颜色细分会使表格变得更加混乱,影响用户体验。
对状态的区分,仅用轻量的颜色区分即可,操作栏保持主色按钮色。

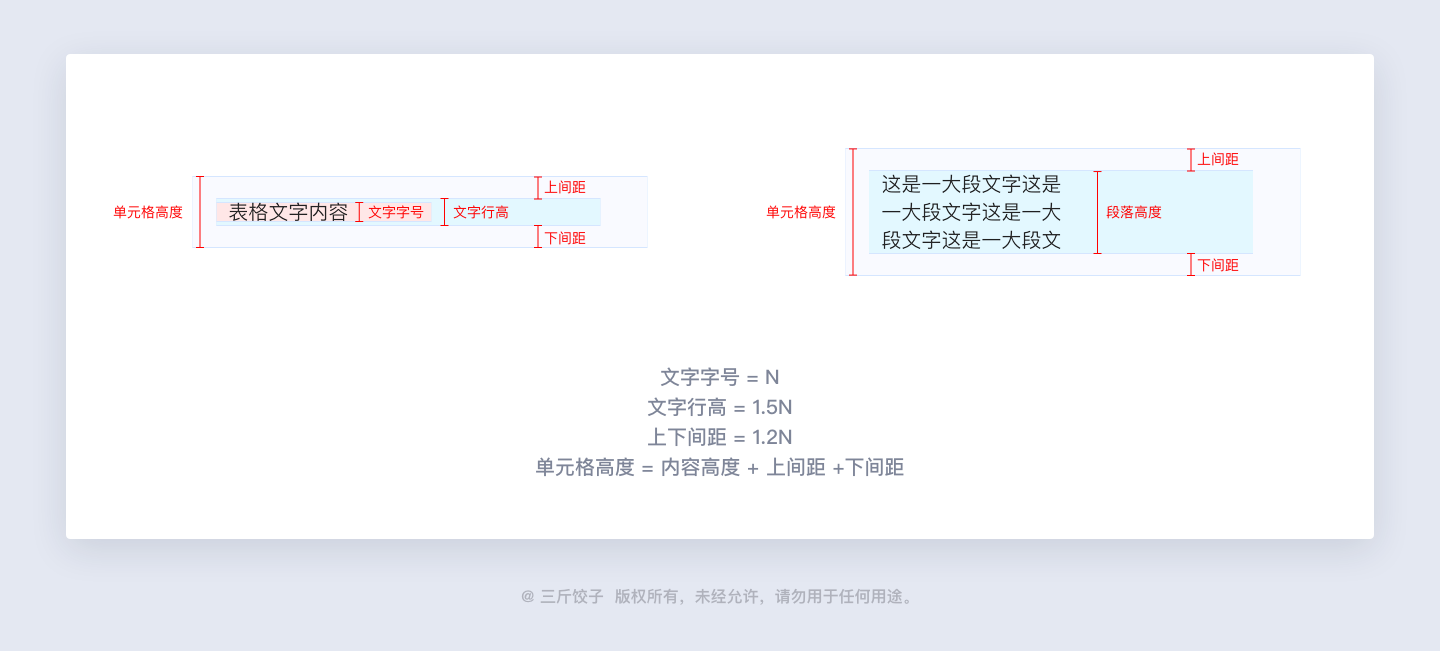
了解单元格的结构,以及实现单元格的基本逻辑,有助于我们更好的去把控我们的设计。
单元格内的可控尺寸包含:单元格高度、文字字号、文字/段落行高、文字上下间距。
我们基于视觉呼吸感,赋予各个元素合适的尺寸,我在这里给出一套参考方案:
文字字号 = N
文字行高 = 1.5N
上下间距 = 1.2N
单元格高度 = 内容高度 + 上间距 +下间距

首先我们要了解列的两种类型,第一种是定宽列,第二种是自适应列。
a.定宽列
顾名思义就是它的宽度是固定的,比如:第一列我们设置宽度为200px,第二列我们设置为300px,五六七列分别设为100px,那么我们这个列表就的宽度就等于200 + 300 + 100*3 = 1100px,在任何分辨率尺寸下你的这个列表都会保持这个宽度不变。

b.自适应列
就是列会随着分辨率变化而产生宽度的变化,比如:列表有五列,我们定义列表的宽度为界面宽度的50%,假定界面宽度为1200px,那么列表宽度就为600px,而每一列的宽度则为120px。此时我们将界面的宽度缩小到600px时,那么列表的宽度就为300px,而每一列的宽度则为60px。

在实际设计案例中,我们往往会面临由于每一列的内容不同,所需要的宽度也就不同,我们希望在列不多时可以保持宽度自适应,但是如果每一列都做成自适应列的话,内容多的列无法展示全内容,内容少的列空间又会很大。
所以,固定列 + 自适应列的综合运用,可以让我们更好的实现我们想要的设计方案。
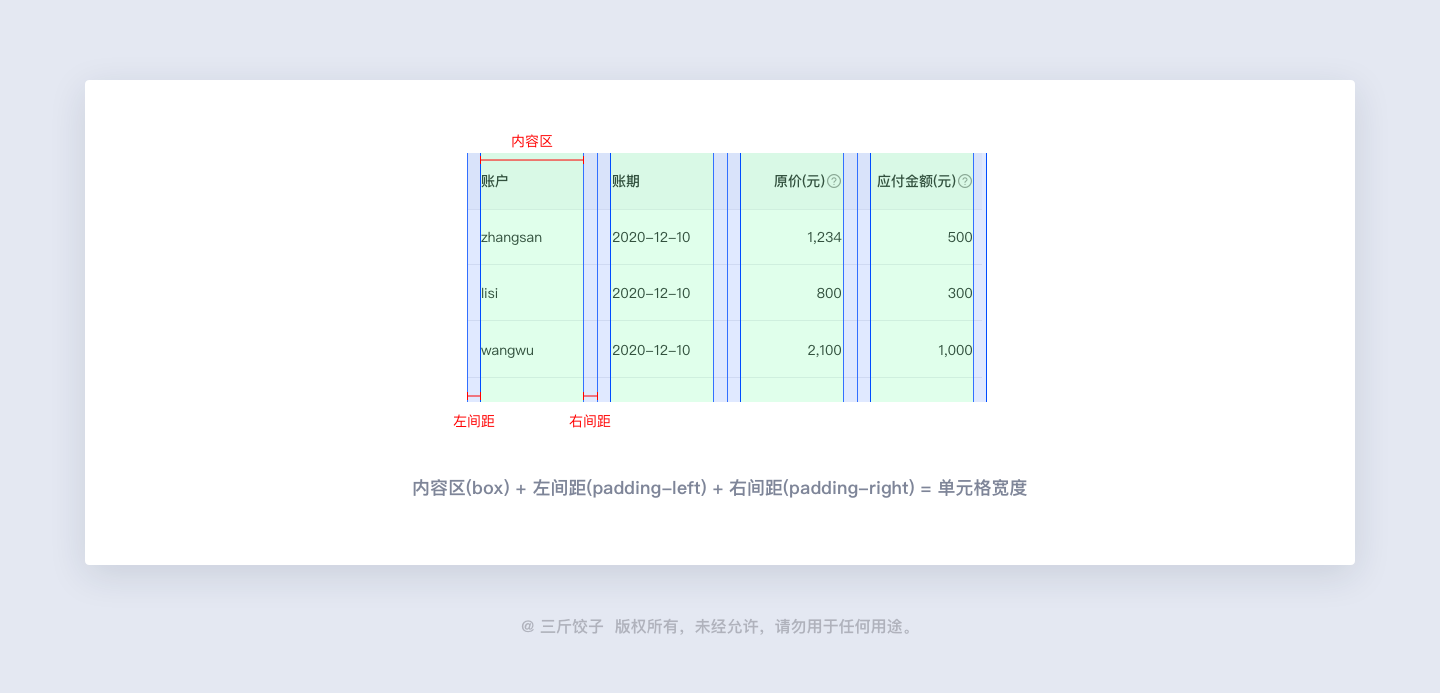
c.列的结构
然后,我们一起来了解列的结构。每一列分为内容区和左右间距区,在固定列里面内容区和左右间距区都是保持不变的。但是在自适应列却不同,它的内容区是随界面分辨率变化而变化的,左右间距区的宽度是保持不变的(在代码里间距区被叫做Padding)。

d.固定列
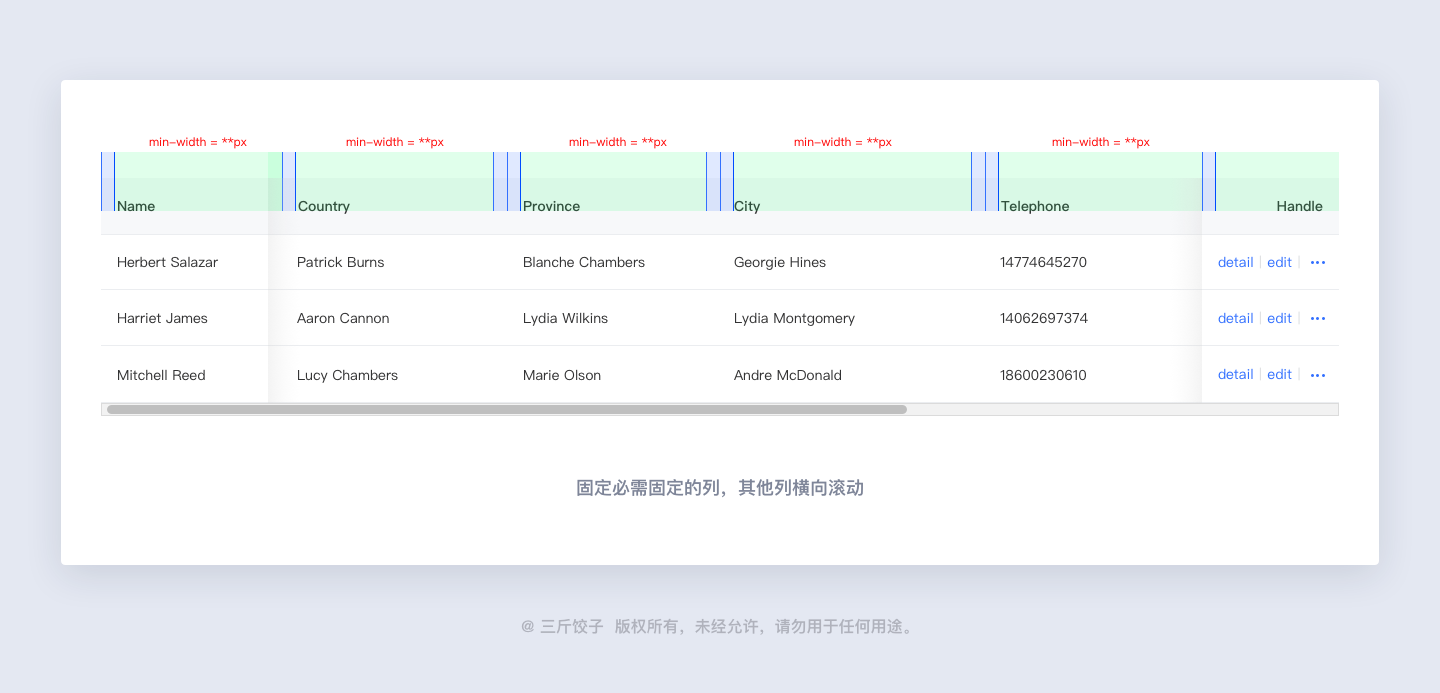
当表格字段数量不确定时,通常我们会为自定义列的内容区写一个最小值(min-width),以确保字段很少时可以自适应宽度,字段较多时仍然能保证完整展示表格数据,不影响对内容的阅读。
当表格的列过多又必须全部展示时,固定必需固定的列(如姓名、任务名称、操作项等),其他字段横向滚动。

基于人的惯性浏览顺序,设计每列合理的对齐方式,能够辅助用户更的完成工作。
a.标题和内容:一般采用左对齐,更的浏览顺序;
b.有长短不一的数字时(序号除外):右对齐,方便比较 ;
c.操作项一般放在尾列:右对齐;

从心理学的角度讲,人对未知事物会产出恐惧情绪。我们在设计表格的时候,要考虑到表格的各种展示情况,非特殊情况不出现单元格空白。
没有数量用“0”表示,没有该项内容用“-”表示。

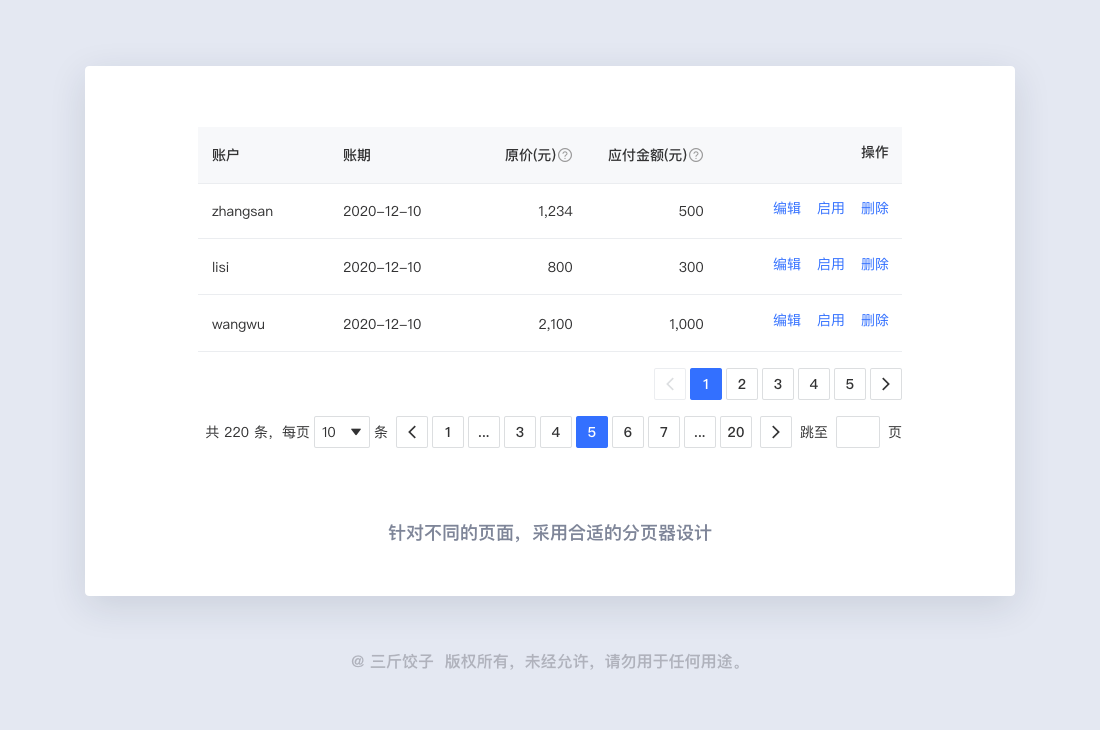
表格是一种可以承载大量数据的组件,当数据行数很多时我们通常会选择分页器,使用分页器有哪些优点:
a.快速查看:通过分页数据加载缓解服务器压力;
b.清晰易读:由于界面的空间是有限的,通过分页展示数据,有助于缓解用户的阅读压力;
c.灵活便捷:如果客户想在一页展示很多数据,可以通过分页器自行选择,还可以了解到数据的总数目。

当界面空间有限、表格列数很多时,如果表格的操作项过多,会占用很多页面空间,需要有选择的展示,将低频操作项收起,用点击更多按钮去触发选择。
如果是1.0的产品,我们可以和产品经理沟通,分析每个功能按钮的优先级。
如果是上线的产品,我们还可以通过按钮点击PV(页面成功访问次数),来了解按钮的使用频率,做出按钮优化。

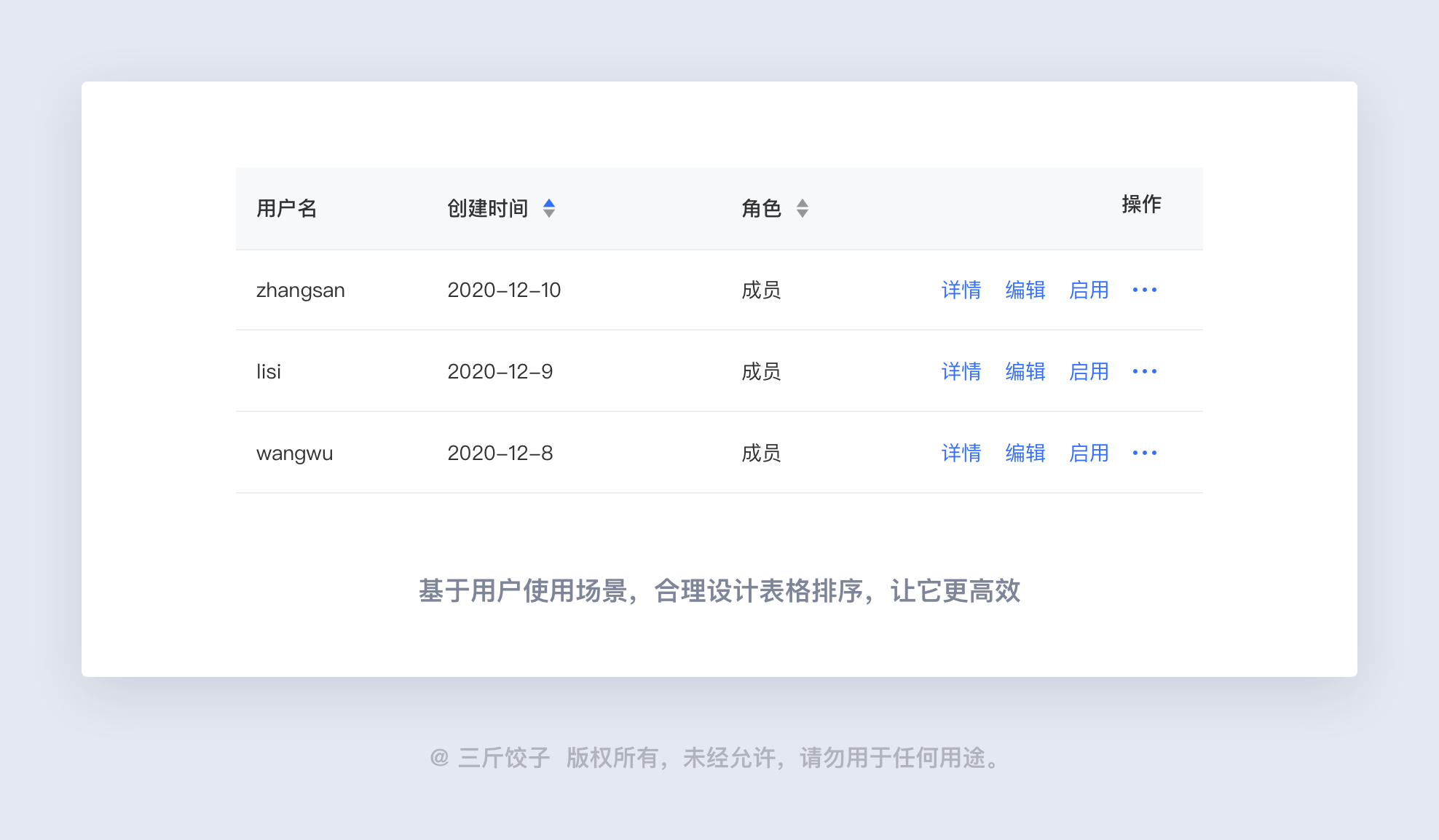
如果产品没有特殊需求,那么默认最近创建的在最上面。
可以用带有排序的表头,让用户自定义排序。

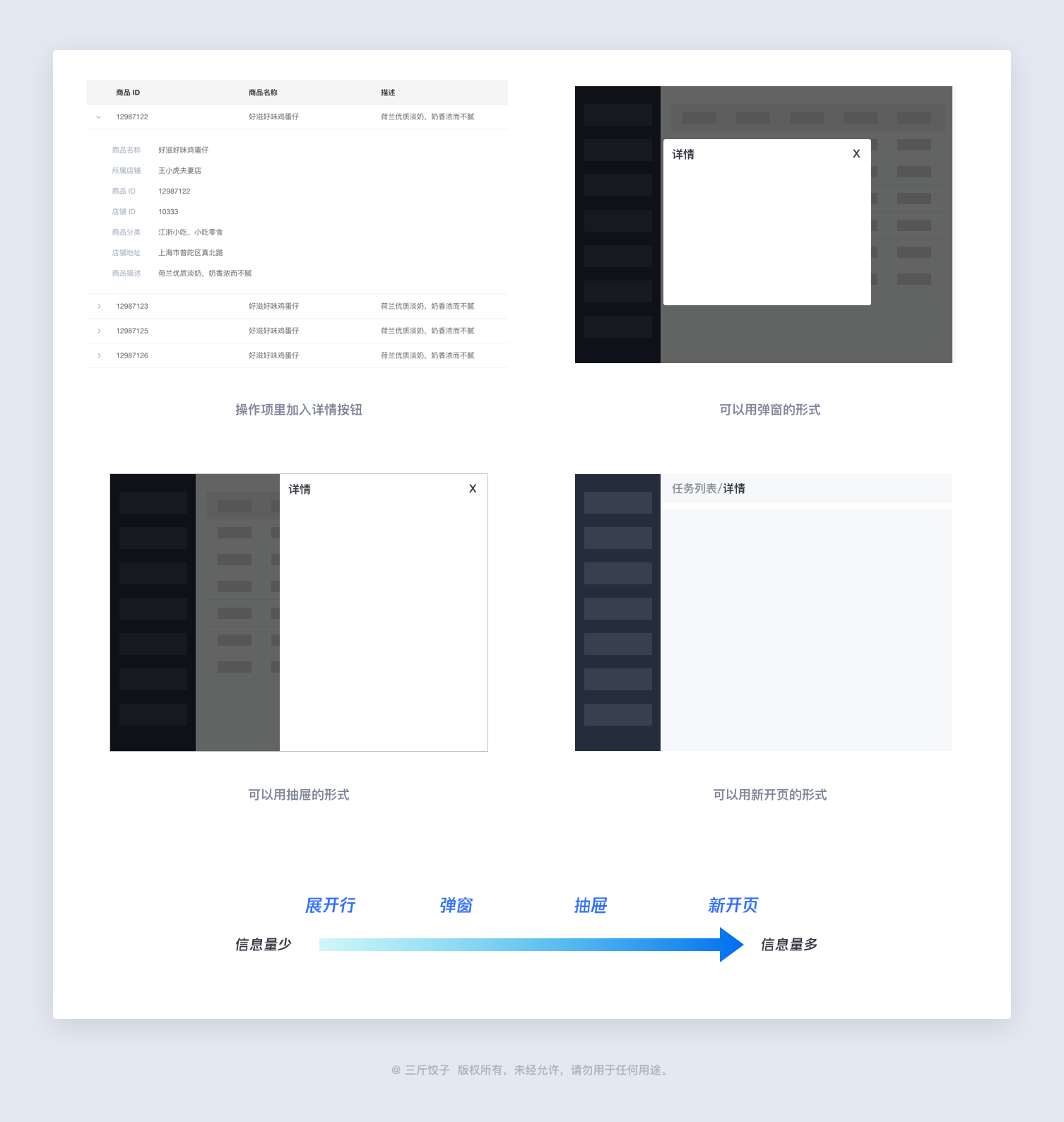
如果表格的内容项很多,我们通常会在表格上只展示部分重要数据,而其余数据放在详情页面展示。
作为详情页面的入口,通常会有两种设计方式:
a.将详情按钮放在操作项里
b.将首行的名称做成可点击样式,点击跳转至详情

如果详情内容不多,没有新开页面的必要,我们可以采用展开行、弹窗、抽屉的形式,但是要注意尽量减少过多的样式,给用户增加疑惑感。
如果详情的内容很多,而且编辑的需求,建议采用新开页的形式。
建议根据详情页信息量的多少,以此采用展开行、弹窗、抽屉、新开页的形式。

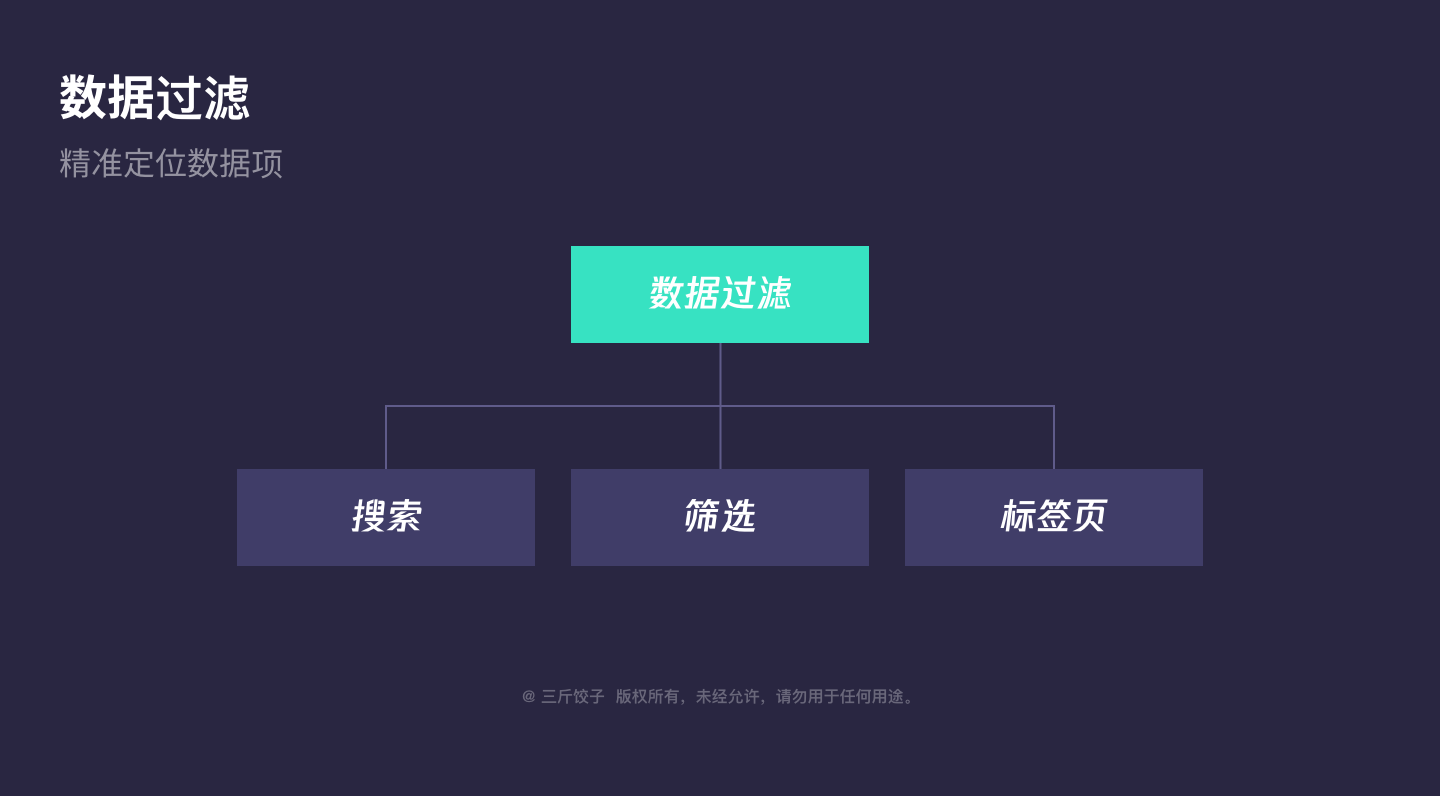
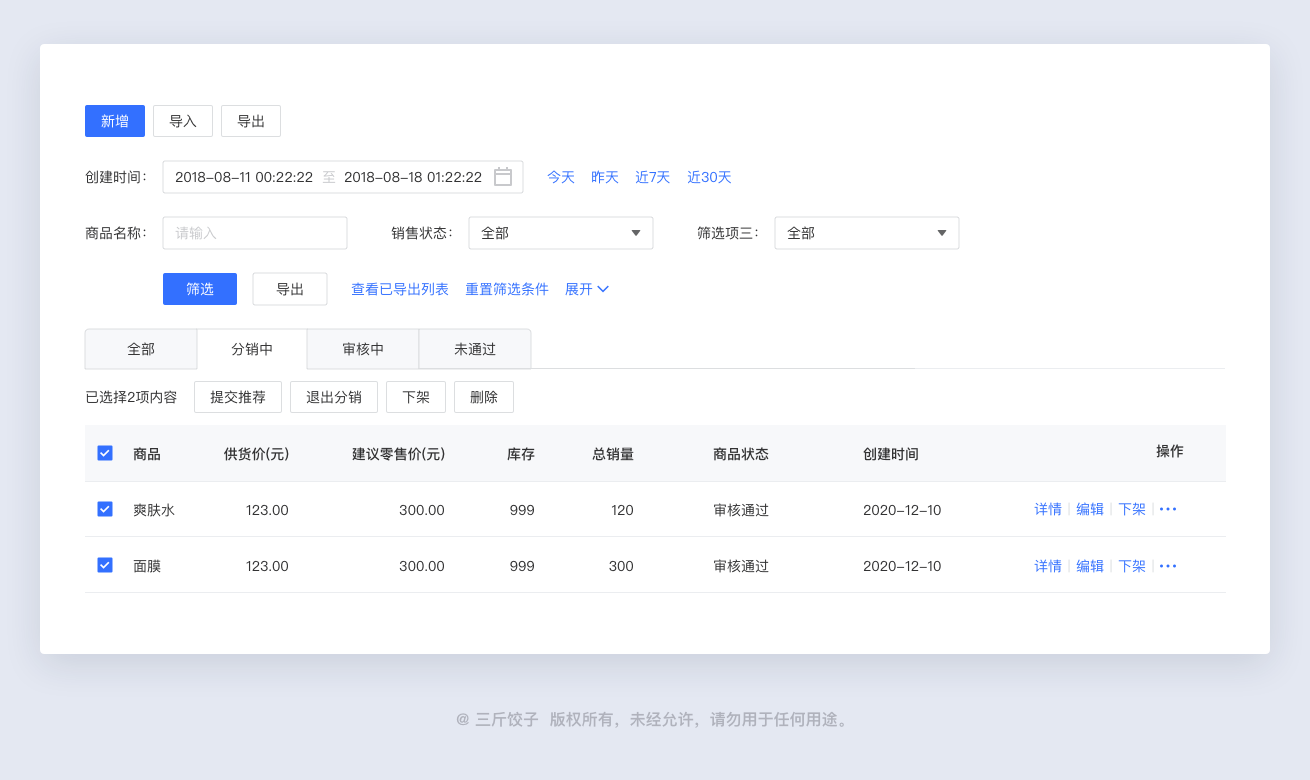
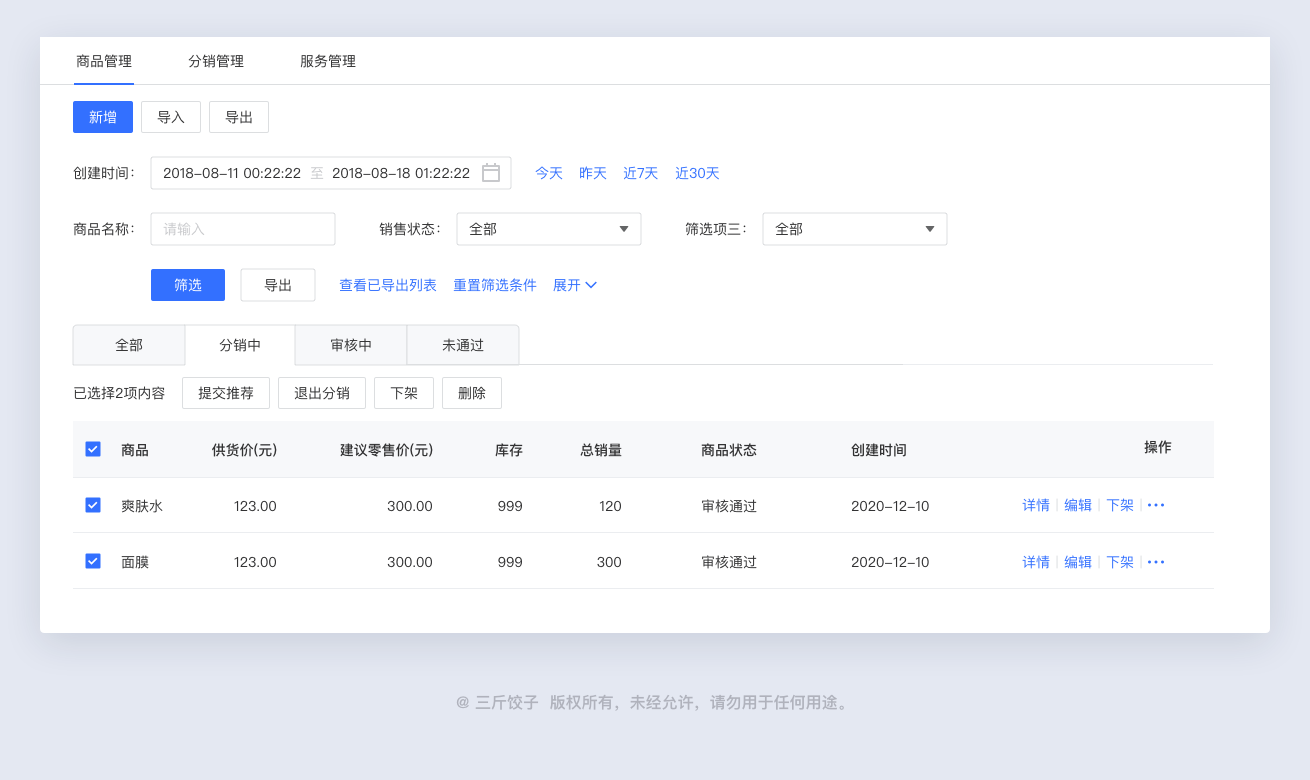
数据过滤是表格页很重要的组成部分,包含搜索、筛选、标签页。
这一部分的主要作用是帮助用户,梳理表格数据信息,精准定位所需的数据项。

模糊搜索是指在用户搜索意图不明确时,搜索引擎将用户的查询与待检索的内容进行模糊匹配,找出与查询相关的内容。模糊搜索无法理解用户的查询意图,返回的结果中可能包括了一大批用户不想要的信息,所以在使用模糊搜索时一定要结合自己的实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带了的记忆负担
缺点:容易把相关的信息也带出来,例如检索手机号,把相关编码也匹配出来

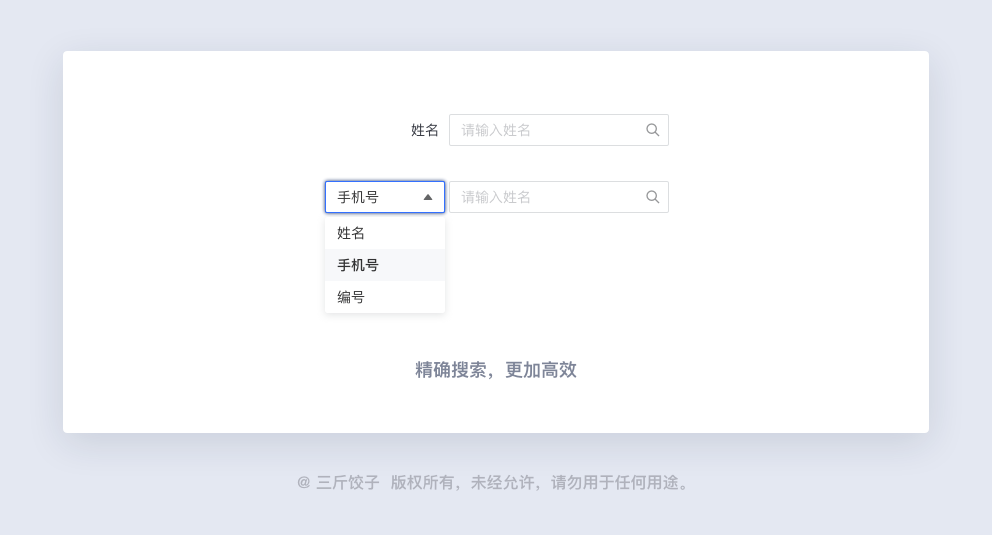
搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。
优点:搜索匹配精准度高
缺点:每次只能对单一条件进行搜索

筛选器主要是针对内容较少的字段进行查找的一种方式, 通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一般筛选有两种形式,第一种是下拉筛选,第二种是平铺式筛选。
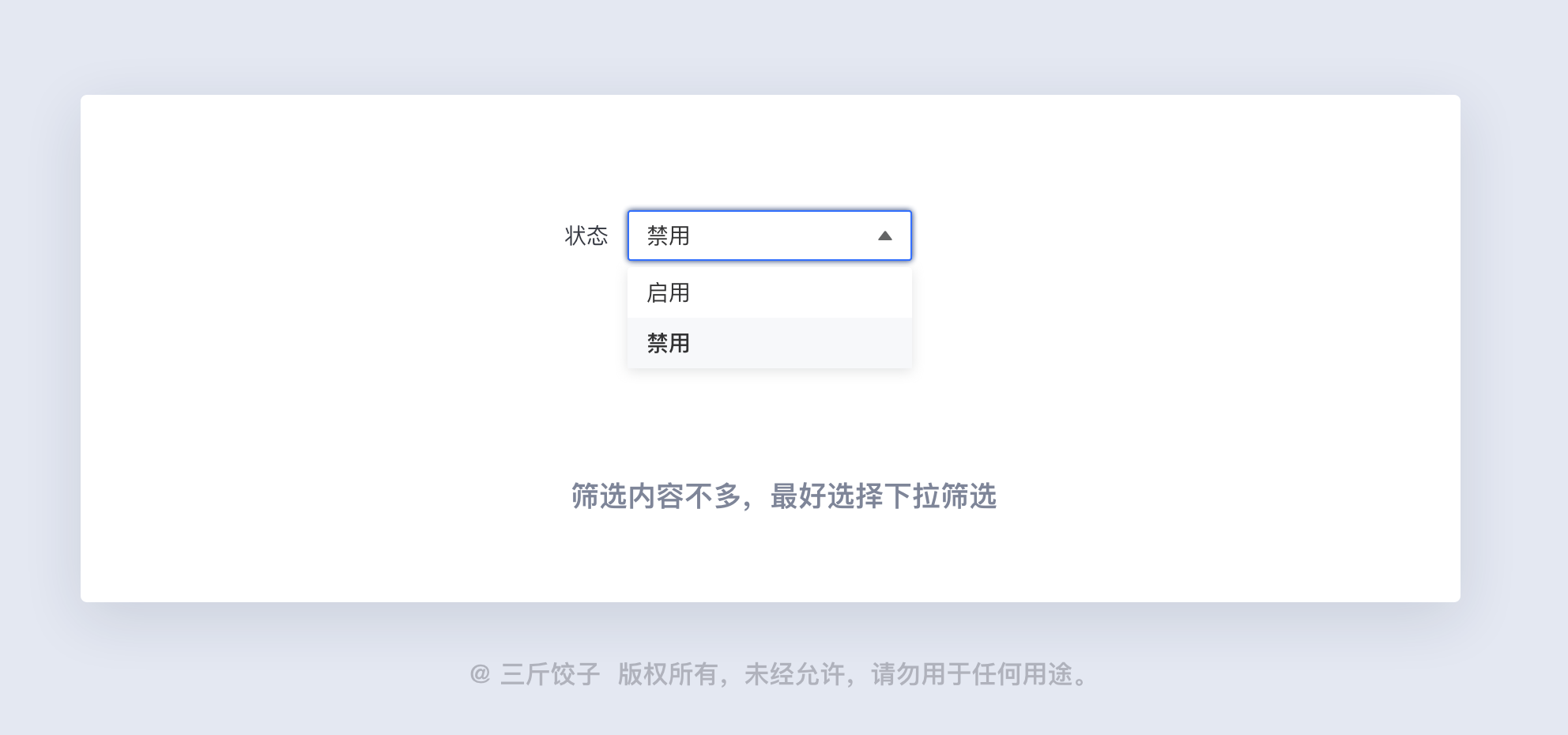
下拉筛选就是将需要筛选的内容放置于选择器当中,通过点击选择器下拉,来选择需要筛选的内容。
优点:空间利用率高,起到了很好的收纳作用
缺点:无法直观看到所有的筛选项

平铺筛选就是将筛选项的内容,直接展示于页面之上,通过点击选择的方式直接进行筛选。或者可以通过自定义内容的筛选。
优点:操作效率高,筛选项一目了然,支持输入更多筛选条件
缺点:空间利用率低,不适合选项太多的情况

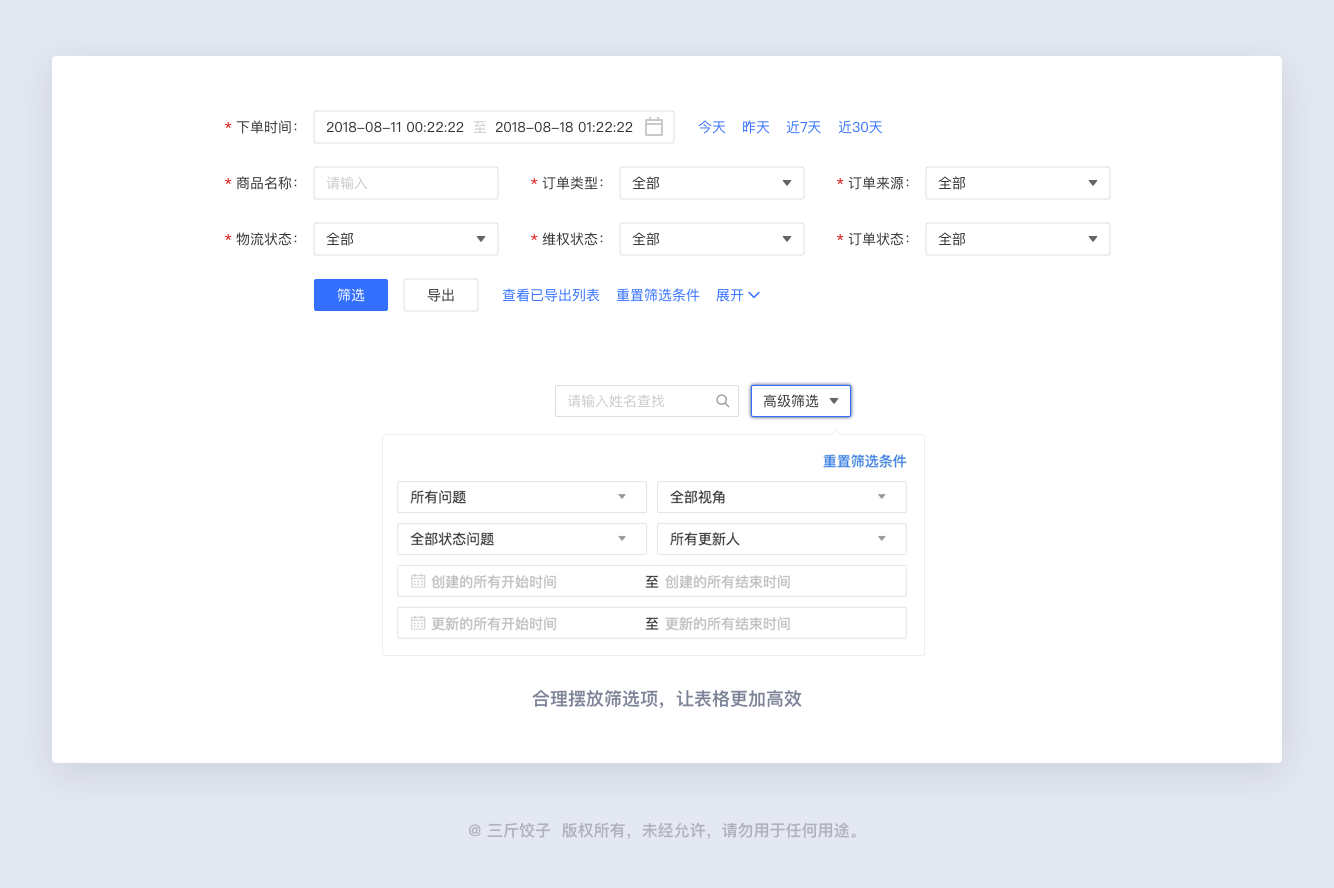
当数据内容需要的筛选类目过多时,如何合理的摆放,才能提高用户的使用效率。
a.信息排序:基于用户使用场景,以目标导向为依据,将高频的筛选项排列到前面,低频的筛选项置于后面
b.默认折叠低频筛选项:当筛选项过多时,会极大的占用界面空间,使用户在阅读数据时产生非常不好的用户体验,通过展示高频筛选项、隐藏低频筛选项,将更好的提升用户体验。
c.所有筛选项都很低频:以点击高级筛选按钮的形式触发,将全部筛选项置于气泡或者弹窗之中。

如何判定筛选项的使用频率呢?
通常会有两种方式:
第一种是给筛选项增加数据埋点,这样一来就可以通过对用户点击行为的分析了解到筛选项的使用频率;
第二种是用户调研,通过问卷或者面谈,了解到用户的真实使用需求。
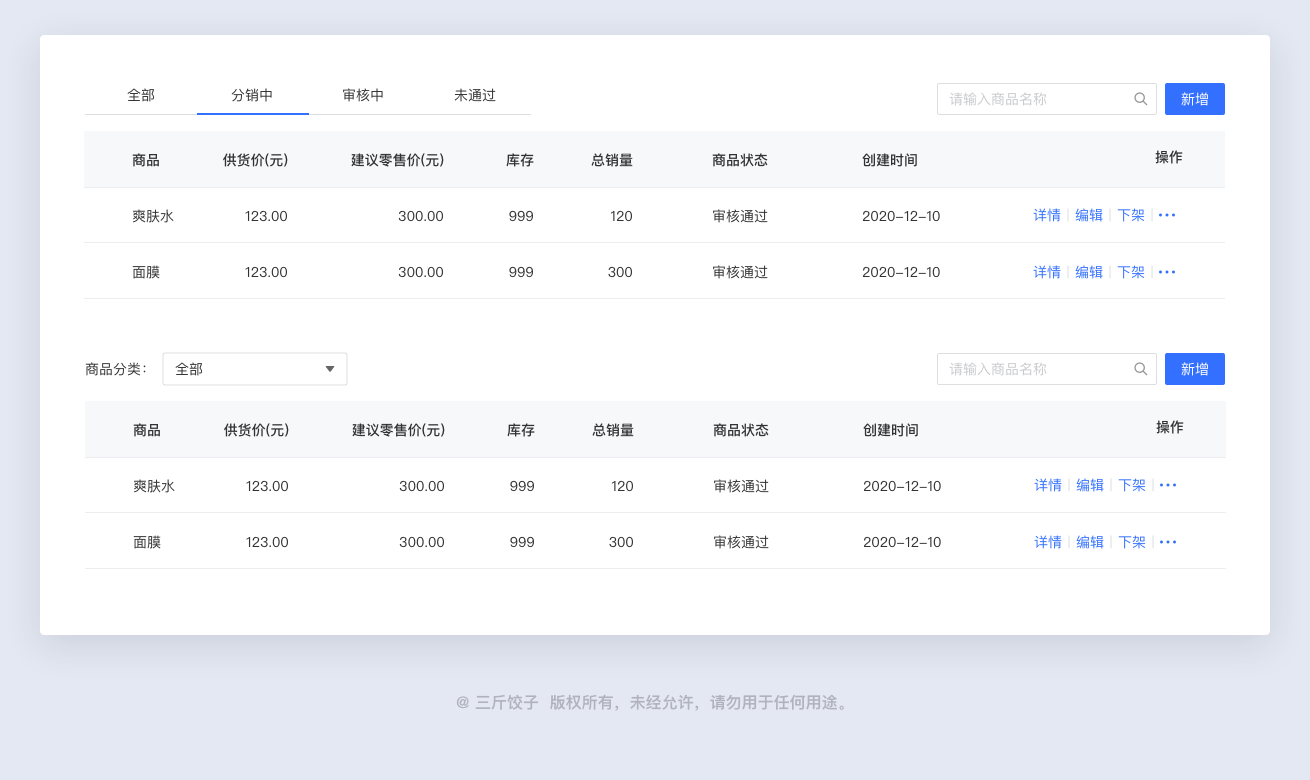
标签页又叫选项卡,在组件中我们通常叫Tabs,指的是分隔内容上有关联但属于不同类别的数据集合。
在使用标签页时,有一点我们要特别注意,通常在B端设计中,我们会把标签页的位置定位在最常用的一个选项。
如果是订单一类的分页,我们还可以将数据条数,展示在标签右侧,用来帮助用户快速了解到待办数据量。

数据操作即对表格的数据进行操作,首先我们对数据操作进行分类。
按控制范围分:
a.单行操作
b.批量操作
c.全局操作
按操作属性分:
a.新增数据
b.编辑数据
c.删除数据
d.业务处理
第一步,先判断控制范围

第二步,判断摆放位置

第三步,优化信息层级

以上是操作项和筛选项较多的情况,那么不多时,我们还是要合理利用空间,灵活设计

以上就是《如何设计表格?》的全部内容了,后续还会努力更新更多B端设计分享!
与君共勉

转自:站酷
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com