复杂的应用多种多样,支持的服务和功能也千差万别,但是无论如何呈现,此类复杂应用的设计都是非常挑战设计师的设计功底的,需要设计师了解业务,了解用户,并且能够通过设计更好地提供服务。
节能环保是符合可持续发展战略的一个课题。在节能环保方面界面设计都有哪些风格呢?
下面给您展示两种风格界面:清新明快和深色沉稳。
绿色和黄色为主的色调给人一种清新自然,富有生机与活力的印象。图形以圆形为主,比较有亲和力,同时圆形也是今年UI设计的流行趋势。
紫色和粉红色渐变为背景,明快有活力,容易吸引人眼球。绿色、黄色、蓝色作为辅助色,增加页面的灵动感。图标简洁清晰,辨识度高。
黑白色调是一种低调雅致的配色,配以简洁的线条,更符合节能环保的主题。
这款APP界面采用深灰色底色,沉稳大气,有现代科技感,界面采用卡片式布局。配以粉红和橘黄作为点缀,让界面不因深色而显得呆板。
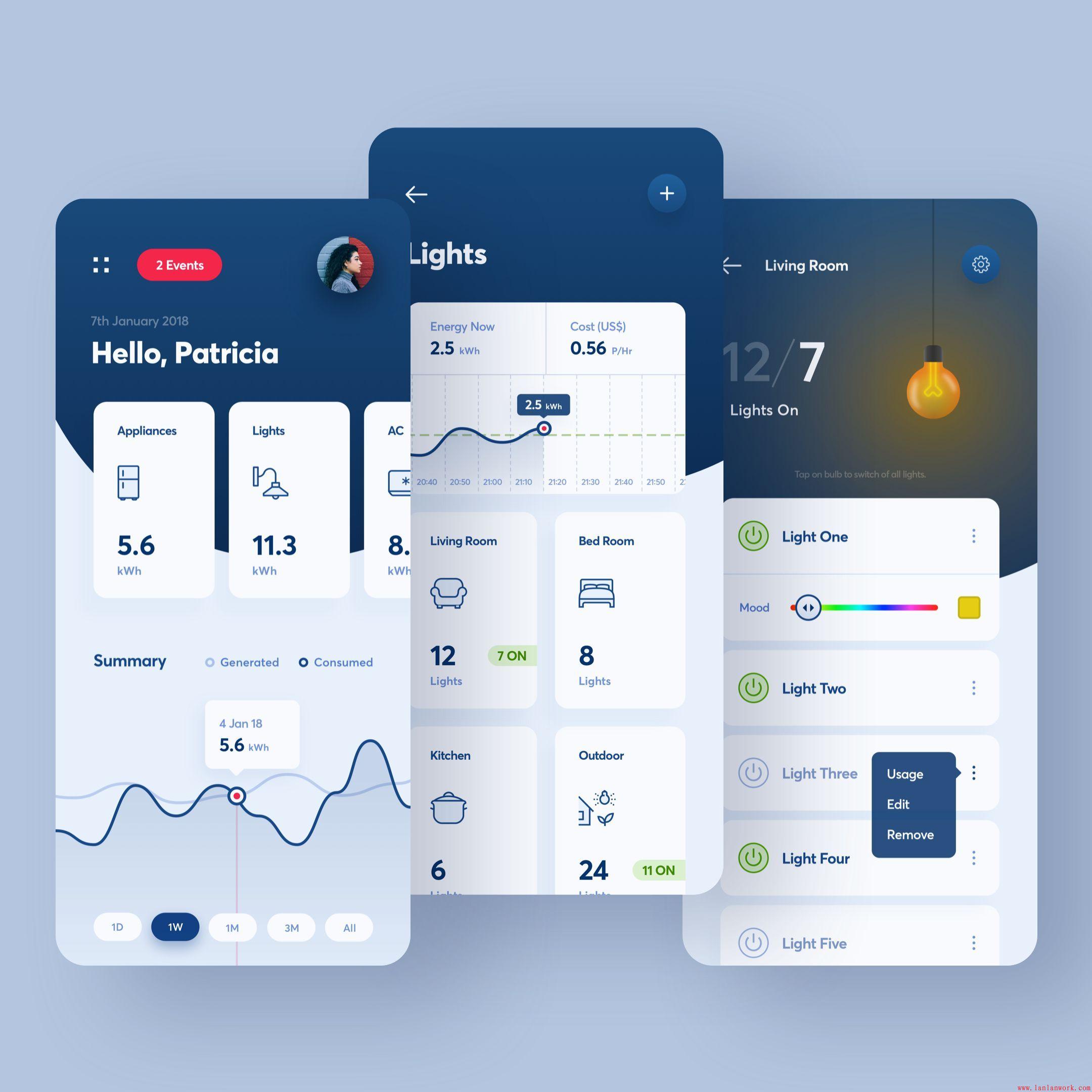
 界面采用深蓝和灰色为主的配色,大面积留白。卡片式布局,配以曲线图表,扁平风格图标。简洁清晰,表意明确。让人对节能的理念一目了然。
界面采用深蓝和灰色为主的配色,大面积留白。卡片式布局,配以曲线图表,扁平风格图标。简洁清晰,表意明确。让人对节能的理念一目了然。
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)

设计源于生活,本文通过生活视角溯源格式塔原理,从生活到界面设计感受格式塔原理应用在方方面面。
一、什么是格式塔原理
格式塔即Gestalt,是德语中“形状”和“图形”的意思。是基于心理学对人类视觉系统的研究,人类的视觉系统自动对视觉输入构建结构。
最重要的格式塔原理有:接近性原理、相似性原理、连续性原理、封闭性原理、对称性原理、主体/背景原理、共同命运体 原理。
下面将进行详细分述

视觉会把互相靠近的物体看成一组,反之则不是。
下方示意图中A被看作三排,B被看作三列

【 生活中】
无论是在看阅兵还是军训,我们都有所经历,左右间距为一拳,前后间距为一臂。
列与列之间的间距远大于每个人之间的间距,互相靠近的则被看作一列。

(图片来源于网络,仅供交流学习)
【界面设计中】
个人中心中,同一组信息之间的间距远小于不同组,下图中我们明显可以感知到7组由图标和文字组成的信息。

(图片来源于网络,仅供交流学习)
建议
设计过程当中可以控制元素与元素之间的间距,从而对元素进行视觉分组,就像排队一样,有利于元素排列更有规律,主次分明,易于用户获取信息。

视觉会把相似的物体看成一组,反之则不是
下方示意图中颜色相似的被看成一组,颜色较深的两个圆被看作一组

【 生活中】
大家都玩过跳棋,在全部棋子形状相同的情况下,通过颜色进行阵营区分。相同颜色的棋子很容易区分被分为一个阵营。

(图片来源于网络,仅供交流学习)
【界面设计中】
下图中01、02、03三个图标区域呈现不同的图标样式,通过样式的相似性进行了合理分组,体现了个人中心图标的强弱层级。

建议
设计过程当中可以通过制造相似性,包括:颜色、形状、格式、质感等,使某些对象在视觉上成组。

视觉倾向于感知连续性,而不是零散的事物
下图中我们更倾向于把图形看作为两条不同颜色的线交叠,甚至是一个X。而不是一条浅色线段,两条深色线段

【 生活中】
被切开的水果我们依然可以感受到完整的样子,一看便知这是一个完整的橙子被切开之后的样子

(图片来源于网络,仅供交流学习)
【界面设计中】
利用连续性原理,我们将上图中的会员等级曲线看成是完整的曲线,而不是两段不同颜色的曲线

利用连续性,下图中依然可以感受到完整的一盘食物

(图片来源于网络,仅供交流学习)
建议
设计中可以利用连续性原理,只露出部分元素暗示完整元素,或用连续性来暗示走向趋势等。

视觉会将敞开的图形封闭起来,从而感知完整的物体
下图中我们不会将其看作三段曲线,而是很容易感知到是一个圆

【 生活中】
划分停车位的时候,即使不画出四面封闭的四边形,我们依然可以感知到完整的四边形车位

(图片来源于网络,仅供交流学习)
【界面设计中】
下图中的断点式icon设计,即使图形没有完全连续,我们依然可以感受到完整的图形

(图片来源于网络,仅供交流学习)
建议
设计中可以利用封闭性原理合理删减、断点等方式增加设计感、丰富度,强化页面趣味感、精细度

视觉会将复杂物体解析为符合对称规律的更简单的物体,从而降低复杂性
我们可以很快感知到下图是两个圆交叠,而不是其他更复杂的图形,因为一对圆的复杂度远小于其他

【 生活中】
河对岸的房子倒影在水面上,我们通常会最快地自动解析出水平的对称线,将其视为上下对称的两组房子

(图片来源于网络,仅供交流学习)
【界面设计中】
下图的网页排版,我们的视觉自动梳理出了左右对称的规律,即使左右的颜色并不一样,也有其他小字信息干扰。但对称的解析方式极大地降低了页面的复杂性

(图片来源于网络,仅供交流学习)
建议
设计中复杂图形可以通过简单图形复用得出,降低视觉理解难度。复杂的排版中可以制造对称性,从而降低页面的理解成本。

视觉将聚焦部分解析为主体其余解析为背景,或改变焦点时呈现不同的主体
大的矩形和圆形交叠时,我们倾向于把小的看作主体,矩形则视为背景。

【 生活中】
下图中将深色区域视为主体时我们看到了建筑,把浅色视为主体时我们看到了五角星,在五角星中我们把美队看作主体,天空看作背景

(图片来源于网络,仅供交流学习)
【界面设计中】
下图中弹窗的出现转移了页面的主体

(图片来源于网络,仅供交流学习)
建议
可以通过控制主体与背景,改变用户视线焦点,从而起到引导用户视觉的目的。

一起运动的物体被感知成一组或彼此关联
下图中三个运动的小球被看作一组

【 生活中】
舞蹈表演中,通向运动的舞蹈演员被我们归位同一组

(资料来源于网络,仅供交流学习)
【界面设计中】
背景的文字拥有一致的运动速度,因此原本零散的文字在动效过程中被我们视为同一层元素

(资料来源于网络,仅供交流学习)
建议
设计中不仅可以通过接近性、相似性,还可以通过同样的动态特征将物体成组,减少视觉凌乱感。

文章来源:UI中国 作者:JuneW
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大屏可视化界面设计可谓是当今行业、企业发展的见证,生动直观地再现了行业、企业的全貌。不仅作为展示,方便了解、监督;同时可以作为一个有效的管理平台,带来效益。大屏界面面向范围广,协同性好,易于被采用。下面几个大屏的界面设计,沉稳的背景上,加上亮色作为点缀和强调。既不失其风格,又富有灵动性。
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)
哈珀开创了广告行业新纪元。

无论是罗瑟·瑞夫斯提出的“USP”,还是奥格威所推广的“品牌形象”,又或是里斯和特劳特提出的“定位”……这些都可以看成是一种单一的主张。
而行业中成立时间更早也更大的一批元老级公司,他们并不推崇这些创意先锋们的单一广告主张。他们认为广告公司要根据企业的不同,自由地从所有门派中组合出最有效果的方法。
BBDO一位资深人士自豪地说,“你常常可以看出这是奥格威的广告,那是达彼思的广告,但你无法认出哪个是我们的广告,因为我们会去整合每个人的构想。”麦肯则更加疯狂。他们认为做广告并不是它最重要的工作,他们要处理“整个营销”的问题。
本文便是麦肯的传奇故事。
一、麦肯早期的发展
麦肯的历史最早可以追溯到1902年成立的埃里克森广告公司。在1930年,埃里克森与晚自己九岁的麦肯合并,合并后的新公司名称是这两者的组合。不过不叫埃里克森-麦肯,而叫麦肯-埃里克森广告公司,也就是后来的麦肯世界,一般仍然简称麦肯。
合并后的麦肯迅速发展,最主要是把握住了两大先机。第一个先机是新媒体的兴起。

当时两家公司的合并,正赶上了广告业第一次变革。全行业正新兴起一个新媒体——广播媒体。由于无需识字,广播收听量远远超过报纸的阅读量,当时每个家庭平均每天要收听四个小时的广播节目。在合并的前一年,麦肯就收购了一家广播节目制作公司,得到一批广播创作人才。合并后的麦肯高度重视广播媒体,而公司的规模也直追当时的巨头。

在广播之后,又兴起一种有图像的“广播”——电视。按照人们的习惯,美国的电视台不叫某某电视台,而叫做某某广播公司。尽管当时电视才刚刚起步,而且还只是黑白的,但麦肯认为电视的传播威力有超过传统报刊媒体的趋势,便投入大量精力将已有的广播业务优势发展到电视上。到了1950年代电视占据主导地位,成为媒体之王,麦肯也水涨船高成为电视广告业务量最大的公司。
第二个先机是拓展海外市场。
创始人哈里森·麦肯早在1917年就说,“海外其他国家的生活与生产水平比我们要低,所以他们的产品会以极低的价格在当地销售,我国的制造商在海外市场将面临巨大竞争,我国制造商在海外必须大做广告才能在竞争中站稳脚跟。”
1927年,麦肯在欧洲建立了分公司。虽然发展得十分艰难,但它还是跟随标准石油公司的脚步,开设各地分公司,这样广告创作可以在当地进行,可以提高服务效率。
第二次世界大战使麦肯在欧洲的分公司受到严重威胁。伦敦分公司有人回忆,在战争激烈的时候,公司员工要冲上屋顶,清除燃烧弹,夜间还要轮流放哨。二战后情况还没有好转,海外业务让哈里森·麦肯很头痛。没有盈利,加上各国反对情绪和高压管制,让海外业务前景不容乐观。不过1947的实施马歇尔计划,西欧各国接收美国包括金融、技术、设备等各种形式的援助合计131.5亿美元。经济的逐渐恢复,让麦肯的海外业务起死回生,并成为海外广告市场的领跑者。
麦肯把握住了新媒体与海外市场的时代机遇,成为了行业中坚。不过,它带给行业最大的惊喜,是哈珀的到来。
二、哈珀的到来
1939年,耶鲁大学心理学专业毕业生哈珀进入麦肯公司,当时他只有23岁。
一开始,哈珀在邮件收发室工作。心理学专业的学习经历,让哈珀对研究很痴迷。由于他对研究的诸多见解对公司内部有很大启发,三年后哈珀成为文案测试部门主管,四年后哈珀又成为研究部总监。

在研究部,他发起一个名为“因素分析”的关于广告如何吸引读者的研究项目,并在全公司推广,他说服创意部,因素分析不会危及他们的创造性。
在哈珀成为研究部门主任的两年后,也就是1948年,32岁的哈珀被哈里森·麦肯指定为公司新总裁。哈里森·麦肯说,“他在研究领域所取得的成就,使得他对重要事实的了解独特而有见地,而这正是一切策划的基础。我觉得像哈珀一样能把研究做得有生有色的人会成为公司鼓舞人心的总裁。”
成为总裁的哈珀聘请了多位博士加入麦肯传播研究所,不断研究改进广告方法论,使得麦肯公司在广告研究及业务应用等方面处于领先地位。
传播研究所拥有很多研究工具,这些工具仅从名字上就让客户觉得很放心。比如:相对销售倾向测试、感知实验室……这些金光闪闪的名字,让人觉得广告只要通过这些测试,就一定能获得成功。这些测试在当时是十分创新的,比如在分析观众对广告的反应时,引入眼球摄影新技术与广告效果研究结合起来,记录瞳孔对视觉刺激扩张程度。
这些引领时代的研究成果,吸引了大量客户的青睐。而哈珀并未满足,他在多年研究心得的基础上,创造性地提出了他对“未来广告公司”的构想。
哈珀对“未来广告公司”的构想是采用平行子公司的结构组建广告集团。这看似简单的构想,实在是了不起的创想。集团公司在其他行业中虽然已被普遍采用,但广告行业却受到天生的限制,一直无法集团化运作。
主要原因是当时广告公司的客户们不喜欢和竞争对手共用同一家广告公司。这意味着广告公司在每一个行业只能有一家客户,他们只能为一个品牌的汽车、一个品牌的啤酒、一个品牌的计算机做广告。如果一家广告公司收购了另一家,那么两家公司此前可能拥有的同一领域的两家客户就必须放弃一家。
这个问题是致命的,而哈珀构想的“未来广告公司”则解决了这个问题。
三、哈珀发明广告集团
1934年,麦肯公司的大客户标准石油公司,被一家叫马肖尔&普拉特的小型广告公司插了一脚。当时报刊行业利用自身的主流地位阻止新兴的广播媒体进入广告市场,导致企业无法顺利投放广播广告。这家小型广告公司建议标准石油暂不投放广播广告,转而赞助制作一个全新的广播节目,这样可以绕开广告投放的限制,这个全新的节目在全国各大广播上播出。由此,马肖尔&普拉特成为标准石油在美国主要的广播广告代理商,然后又成为电视广告代理商之一。
马肖尔&普拉特公司非常小,却夺走了标准石油的一大块广告资源。这让麦肯创始人哈里森·麦肯对此耿耿于怀,而一直琢磨如何创建“未来广告公司” 的哈珀,却在马肖尔&普拉特公司那里看到一个绝好的机会。
1954年,麦肯收购了马肖尔&普拉特公司。但哈珀并没有简单地把它合并到麦肯,而是让它成为一个单独的公司,让它拥有原来的名称和客户,甚至可以与麦肯的客户之间存在竞争关系的客户。哈珀跳出传统管理方式的藩篱,以平行子公司的结构成立广告集团。让被收购公司独立于收购公司运作,两家公司的财务由集团公司来控制,而业务上则由各自独立经营,无需放弃业务相冲突的客户。
这一大胆的做法震惊业界,受到业界的抨击。也有不认可的客户中止了合作,但最终吸引了更多的客户。
随着质疑的声音渐渐减少,哈珀的广告集团慢慢体现出自身的优势。集团公司拥有大量后台人员同时为旗下所有广告公司提供行政和财务,更重要地的是将媒体采购独立出来,这种集团集中采购媒体的方式大大强化了自己的地位,这就能够实现广告行业的规模经济。在此之前,广告公司被视为创意经济,很难形成规模。不要小看规模优势,列宁有一句名言:“数量本身就是质量。”

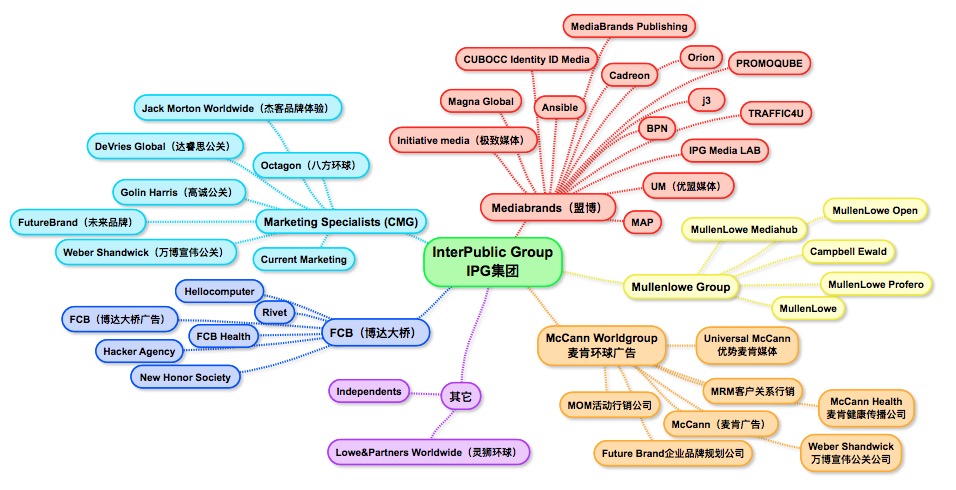
麦肯于1954年买下马肖尔&普拉特公司初尝成果之后,陆续又收购了其他一些小型广告公司。1960年,哈珀将集团公司更名为IPG,这原本是旗下一家公关公司的名字。1971年,IPG集团上市,有了资本市场的加持,收购更加大手笔。1990年收购了著名的灵狮广告;2001年更以21亿美元将行业元老FCB纳入旗下(FCB的前身是拉斯克儿和霍普金斯奋斗过的洛德暨托马斯广告公司)。哈珀用极具创想的方式,一手缔造了自己的广告帝国。
哈珀缔造的IPG广告帝国,为全行业集团化发展指明了方向。麦肯这一模式后来也被其他广告集团广泛采用。到1990年代,全行业进入了集团化时代,形成WPP、宏盟、IPG、阳狮、电通、哈瓦斯六大广告集团。

这些广告集团也像IPG一样疯狂并购知名广告公司。比如WPP收购了智威汤逊、奥美、杨罗必凯;宏盟则拥有恒美、天联;阳狮则并购李奥贝纳、盛世长城。
这些广告集团正是用哈珀的平行子公司模式组建的。
四、哈珀的另一个伟大想法
在IPG集团取得成功后,哈珀的视野早就超出广告集团之上。他又想一个新概念,这个概念不仅改变了麦肯,也改变了整个行业。
在1950年代,由于新媒体——电视的强势崛起,大家一致认为进入了“电视为王”的时代。但是哈珀并没有将注意力仅仅局限在电视上,而是十分重视新老媒体的整合运作,乃至营销传播的整合运作。
所以,哈珀另一个伟大的想法,就是“整合营销传播”。麦肯公司认为:哈珀是实事上第一个提出此思想的人,比舒尔茨教授整整早了30年,但是哈珀并没有得到“整合营销传播之父”的荣耀。
哈珀认为整合营销传播的目标是创作过程的核心,它是一种站在战略高度促进创意思维的手段。在1952年,哈珀就强调,应当扩展广告业务范围,建立起一个能够适应营销活动从产品概念、产品设计一直到把产品送到消费者手中的各环节的需求的组织体系。但在传统广告公司结构中,这些重要形式常被广告的风头盖过。它们被认为与广告公司现有业务没有多大关系。
哈珀觉得需要重建广告业务方式本身,广告公司也应该向生产厂家一样,研究和开发自己的产品。1956年哈珀说,“我们为客户所做的并不仅仅是充当版面购买的经纪人或只为那些版面做设计与文案。我们为客户做的更多,我们帮助他们特色营销经理,帮助他们设计新产品,并安排生产。现在我们经常参与他们的销售会议,评估营销方式,参与他们的高层决策。我们还要在许多与广告不相关的领域帮助他们。”
对于提供营销附加服务,麦肯也早有这个传统。早在1933年麦肯就设立了促销部。专门为客户制作各种促销品,包括目录、小册子、挂历等,还提供橱窗设计、柜台、卖场、陈列等服务,并负责直邮广告活动的执行。在哈珀的时代,麦肯除了并购其他广告公司之外,还成立一批专职营销附加服务公司。包括市场研究公司、公关公司、品牌咨询公司、销售渠道拓展公司等。他要在原有的广告公司之外为客户提供全面的营销服务。

1960年,哈珀公开宣讲要“整体性”解决营销问题。他认为做广告并不是他们最重要的工作,麦肯要处理“整个营销”的问题。
麦肯为什么要从做广告变成处理“整个营销”呢?乔治·帕克解释道:“广告公司一定要与客户最高层做经常性联络。然而如果你只带着广告设计稿来,你就无法接触那个阶层。要接触客户最高层,你必须提出营销咨询意见。”
哈珀是第一个将广告描述为营销传播的人,等到30年后“整合营销传播”才被广泛使用,到1990年代,哈珀首创的理念仍然是广告行业讨论的重点。他几乎以一人之力完成了行业管理模式与业务模式的升级。“广告集团+整合营销传播”也成为下一个阶段行业大发展的两大引擎。
五、哈珀拿下可口可乐全球广告业务
哈珀的努力没有白费,麦肯在1955年成功接下可口可乐的全球广告业务。
此时的可口可乐正面临百事可乐日益强劲的挑战。可口可乐营业收入下降,新任总裁比尔·鲁滨逊终止与达美高长达50的合作,因为他意识到有必要进一步统筹其海外和美国本土广告。而此时麦肯由于哈珀的前瞻性布局,已经建立起跨国业务体系,差不多是当时唯一的选择。
哈珀带领团队克服重重困难,全力以赴,汇报提案长达6小时,充分展示麦肯全球服务能力以及“整合营销传播”思维与市场调研强度结合起来所能达到效果的大好机会。最终赢得了可口可乐的全球广告业务。麦肯随即组建的可口可乐工作组,一开始就有121名职员,涵盖了麦肯公司各个部门的职能。此外,还有20人的推销小组被派往18个重要的食品分销中心城市。像可口可乐这种跨国广告业务,需要协调进行,又要适应不同的市场条件。麦肯的原则是“分散行动,集中策划”,由一批分公司在世界各地分别运作,而总部则负责协调整个组织在全球范围的活动。
可口可乐在品牌史上占有重要地位,全球各大品牌排行榜,只有可口可乐一家公司从来没有跌出过前10名。因此,我们简单回顾一下它的历史。
1885年,美国颁布禁酒令,禁止销售各类酒水,关闭各地酒馆,这给酒业带来灭顶之灾。一个叫彭伯顿的药剂师,手下拥有一家古柯酒厂。为了减少禁酒令带来的损失,他改进当时古柯酒的配方,仍以古柯为原料,加入可乐果,经过不断实验,终于在1886年研制出一种不含酒精的全新饮料。

这种冒着气泡的饮料被鲁滨逊取名为“Coca-Cola”。这个名字包含饮料的两种主要成分,还十分押韵,得到了彭伯顿和其他股东的认可。(Coca-Cola最早的中文译名是——蝌蚪啃蜡,导致当时进入中国的产品无人问津。后来由蒋彝重新译为——可口可乐,这个新译名在音译的基础上还具有实际含义,成为品牌中文译名的典范。)

鲁滨逊早些年通过推销印刷机认识了彭伯顿,入伙了彭伯顿的公司。鲁滨逊不但为产品取名,还手写了延用至今的斯宾赛体可口可乐标志,同时他策划从零起步的广告宣传。1886年3月29日,鲁滨逊发布了第一个报纸广告,上写着“可口可乐,美味、清爽”。可口可乐从此开始了万里长征第一步。
六、可口可乐成为美国文化象征
最早的可口可乐是在药房及店铺的冷饮柜中以5美分的价格出售,由售卖者将可口可乐糖浆加冰水现场制作。

到1899年,有两位律师向当时的负责人阿萨·坎德勒提出建议采用瓶装生产。这样在没有冷饮柜的乡村地区,瓶装可口可乐的销售前景会跟城市的冷饮铺现做的一样好。
但阿萨·坎德勒怕力不从心,因为“瓶装项目有太多细节需要处理”。为了打消阿萨·坎德勒的顾虑,两位律师做出承诺:保证瓶装可乐不会争抢冷饮柜的生意,而且可以扩大糖浆的销量,还不用花公司一分钱,广告都由瓶装厂自己投放。最终双方签订了合同,公司以每加仑1美元的价格卖给他们糖浆,允许对方使用可口可乐品牌。这个合同没有约定有效期,也没有约定价格是否可以浮动。这为后面双方长期纠缠埋下隐患,但也正由于各地瓶装厂的加盟,真正让可口可乐全国畅销。
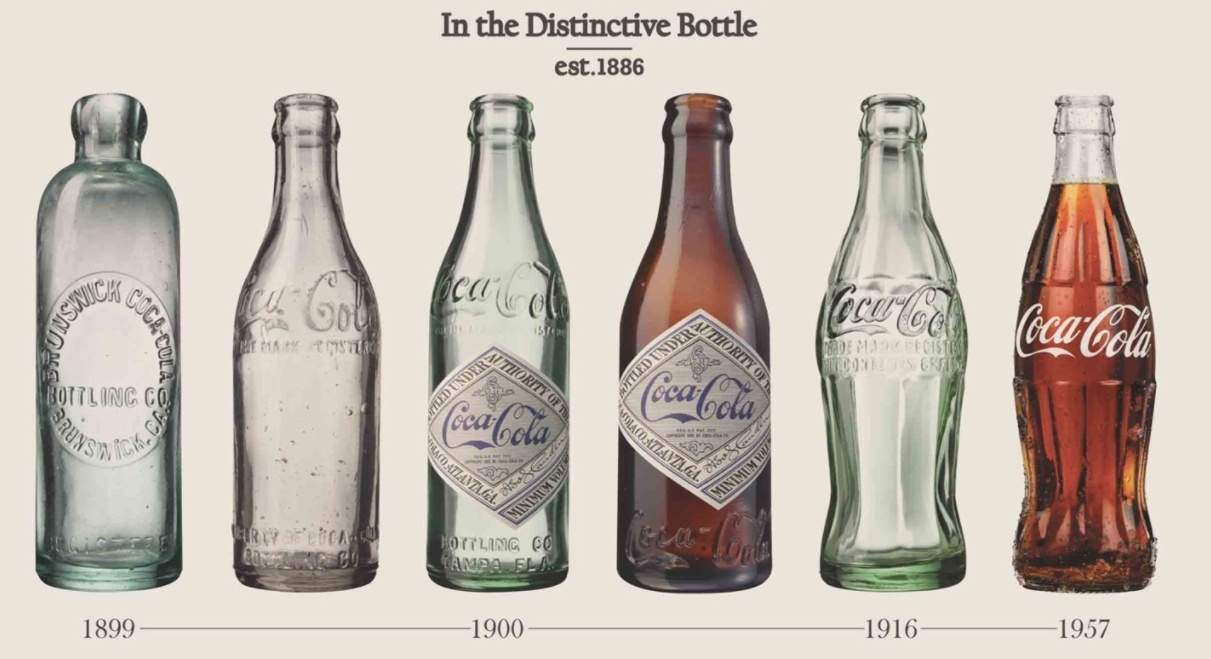
随着瓶装可口可乐的畅销,各地纷纷出现仿冒品。仿冒品采用相同的笔直的瓶子,采用相同的钻石形标签,装着同样焦糖色的饮品。普通不认字的消费者常常无法分辨谁是可口可乐。
可口可乐公司的赫希认为,应该抛弃现有大家都在用的瓶子,另外生产一种特征鲜明的新瓶子。他劝说瓶装厂不要将眼光局限在换用新瓶的短期花费上,要生产一眼就消费者被看出的瓶子,“在黑暗中仅凭触觉即能辨认,甚至摔碎在地上也能一眼识别”,这瓶子根本不用贴纸质商标,商标要直接印在瓶子上。

1915年,设计师迪安以当时流行的一种裙子为灵感,设计出弧形瓶。这个瓶子手感很好,拿取非常方便,而且十分独特,人们一眼就能看出这是可口可乐。弧形瓶很快被申请了外观专利,其他厂家不能仿制这种瓶子,这让仿冒者们纷纷陷入绝境。此后40多年,可口可乐坚持以弧形瓶作为唯一的产品包装。最终,弧形瓶就像手写体的商标一样,成了可口可乐的品牌“视觉锤”。

弧形瓶让可口可乐大获成功。使得公司越来越重视品牌形象,在1931年,邀请艺术家海顿·珊布为可口可乐创造了一个全新的圣诞老人形象。他一改之前严肃的精灵形象,成为一个永远乐呵呵、胖乎乎的圣诞老人。他红色的外衣,白白的胡子,与可口可乐红白形象一脉相承。

圣诞老人的推广,大大增加了冬季的销量。此后,可口可乐的广告不断强化红白衣服打扮的圣诞老人形象,圣诞老人派发可口可乐成为小孩子们的最爱。随着强大的营销攻势,“可口可乐版”圣诞老人渐渐定格在了人们的脑海中,并流传至今。
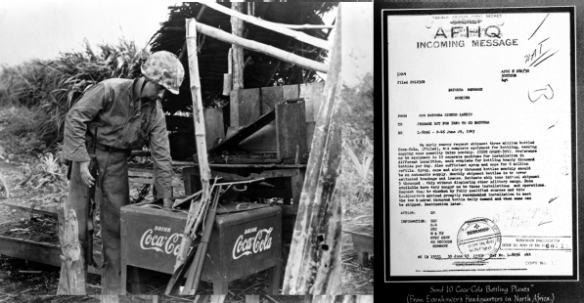
1942年,美国参加第二次世界大战。董事长伍德拉夫希望将可口可乐列入军需品的行列,这样可以随着军队的步伐征战世界,但军方一开始并不同意。伍德拉夫召开多次新闻发布会。将可口可乐抬到“战时休息”、“鼓舞士气”至关重要的地位,宣讲可口可乐对调整士兵状态的意义。伍德拉夫还宣布“不管我国军队在什么地方,也不管公司的代价有多大,我们一定保证每个军人只花5分钱就能买到一瓶可口可乐。”一时民意沸腾,最终军方同意让可口可乐走向前线,并帮助可口可乐在当地建厂。

道格拉斯·霍尔特在《品牌如何成为偶像》中说,这是有史以来最成功的公关。
可口可乐不惜工本,满世界送可乐,无论是欧洲小镇,还是亚洲孤岛,只要5美分,驻扎美军都能买到。可口可乐不仅缓解着战争之痛,更成为士兵们对家乡的寄托。在前线,可口可乐被送到每一位士兵手中;在后方,它又印刷大量广告来庆祝每一场战斗的胜利。当战争结束时,人们对可口可乐怀有宗教般的虔诚,喝出一种民族自豪感,成为美国文化的象征。
七、“给世界来瓶可口可乐”
在麦肯与可口可乐合作期间最经典的作品,当属1971年推出的“山顶”广告。
这支广告教全世界唱一首广告歌,成为前所未有的、最为流行的广告歌曲。也是电视广告史上巅峰杰作之一。广告内容如下:
在意大利的某座小山顶,两名短发的青春少女在歌唱:“我想给世界一个家,用爱来灌溉它……”随着歌声悠扬,镜头拉远,越来越多不同国家、不同种族的年轻人加入歌唱队伍。歌声越来越洪亮,汇成美妙的合唱:“我想让世界学会歌唱,人们和谐欢畅……”最后成百上千不同种族的年轻人齐聚山顶,每个人手里捧可口可乐,仿佛手擎着一面旗帜,高声歌唱:“我想给世界来瓶可口可乐,让它永远陪伴我的快乐!”

这个广告先在欧洲播出,不温不火。但在美国一播出,迅速引起巨大轰动,没有人对可口可乐誓志拯救世界感到荒谬,人们纷纷点播这首广告歌曲,寄来超过10万封信函索取乐谱,可口可乐公司将歌曲唱片赠送给索取者们。这首广告歌去掉了中间的商品信息后,被重新录制成一首单曲,在各大电台播出,最终登上一些音乐排行榜冠军宝座。《纽约周刊》写道:“这是肯定会红火的潜意识广告。”虽然歌词中没有提及可口可乐,但是每个人只要听到这首歌,都自然会想起可口可乐。
这个创意据说源自麦肯创意总监比尔·巴克尔。他乘坐的航班,因为重雾而在香农机场迫降。原本要乘坐飞机的旅客们,不得不挤在条件简陋的旅馆房间里熬过一晚。人群中到处弥漫着愤怒与不满。第二天早晨,在等待航班放行时,令人意外的一幕出现了,前天晚上情绪最激动的那些旅客,正一起边吃着零食喝着可口可乐,边“吐槽”开着玩笑,怒火似乎已被手中的可口可乐浇灭,平静放松下来了。比尔·巴克尔回忆道:“那一刻,可口可乐的意义早已超越了一瓶饮料。它是把人们联结在一起的纽带,是提供陪伴的一剂良方。”之后就创作出“我想给世界来瓶可口可乐”的广告歌曲。
不过,提出“文化品牌战略”的道格拉斯·霍尔特认为“山顶”广告巨大成功的关键,并不是广告公司所说普通人的陪伴良方,而是可口可乐缓解当时激烈的种族文化冲突。
在二战后很长的时间内,可口可乐一直拥有美国文化象征的这份殊荣。然而到了20世纪60年代,美国爆发民权运动,美国黑人民众为获得平等权利而进行斗争达到高峰,引起强烈的文化冲突。民权运动的呐喊,撕碎了原有的民族团结,可口可乐原有的品牌力量随之消减。
在这个背景下,“山顶”广告吸收了嬉皮士反文化的形象与和平运动的内容,认识到当时充满冲突的社会现实,呼唤对人性的理解和容忍。广告中温暖人心的歌词和朗朗上口的旋律,以及一群不同肤色、不同国籍的年轻人共唱“给世界来瓶可口可乐”,这一“世界大合唱”告诉人们:想平息看上去十分激烈的社会冲突,最简单的方法莫过于拿起一瓶可口可乐。

麦肯公司的李·塔利认同道格拉斯·霍尔特的观点,他说:“百事可乐更擅长定位,只瞄准一个市场——二战结束后的婴儿潮一代年轻人。而我们努力使可口可乐成为适合所有人的东西,这样做反而使我们迷失了方向,并且不记得自己本该有的形象。” 百事可乐保持与充满活力的年轻人市场同步前进的策略让可口可乐一度十分被动。麦肯公司连续三年进行深入调查,最终确认可口可乐的主要作用是作为社会催化剂,联结人们情感的纽带。
可口可乐作为联结情感的纽带,通过象征性地化解美国社会中尖锐的文化冲突,增加了人们的凝聚力,也增加了人们与可口可乐之间的情感纽带。难怪有人说:“无论肤色是白是黑,也无论是总统还是平民,我们喝的都是相同的可口可乐。”
可口可乐这种“平等”性,捍卫了自身作为美国文化象征的殊荣,这一超然地位,让可口可乐在大多数的时间里,始终压住百事可乐一头。
八、可口可乐引发的危机
时间来到1985年,可口可乐发生了史上最大危机。
此次危机让人们发现:尽管可口可乐是一个超级品牌,但却没有一个成体系的品牌理论来指导实践,以至发生此次危机。
从这次危机后,品牌理论成为全行业关注的焦点,迅速构建起品牌理论的大厦。
文章来源:站酷 作者:赵义
还记得今年年初大家追捧的 新拟物化(Neumorphism)风格嘛?这种风格最初在社交媒体上风靡,很大程度上,来源于资深设计师 Michal Malewicz 的文章《Neumorphism in user interfaces》,这篇文章透过 Medium 平台,开始在各个设计师社区当中发酵,随后被不少平台预测为 2020 年会逐渐流行的一种视觉设计风格。

事实上,也确实有很多产品和 UI 界面跟进了这种设计风格。包括三星在内的很多品牌甚至会使用这种风格来制作宣传视频,油管主播 MKBHD 也在自己的视频中使用到了这种风格:

从美学价值上来说,新拟物化足够现代,看起来也颇为时尚,科技感也很足,不过在在实际的应用上,新拟物化本身确实不算是一种系统全面的设计风格,因为在很多具体的 UI 元素上,是难以保证可用性和易用性的。
在需要体现出视觉纵深(Z轴方向的高程、高度)的地方,新拟物化的 UI 元素很难做到显著,而这也使得用户很难立刻马上意识到「这是一个可交互的元素」:

此外,彩云还梳理了新拟物化可以应用的范畴和场景,可以说非常贴心了。不过,这不是今天要说的重点。

Michal Malewicz,对,就是去年年底让我们注意到新拟物化风格的这个小哥,他又搞事情了:他在油管和 Medium 上又预测了可能会流行的新设计风格:Glassmorphism。

显而易见,Glassmorphism 这个词是 Glass(玻璃)和 Skeumorphism(拟物化)的结合,我们姑且将其称之为「玻璃拟物化设计」。
Malewicz 小哥对于这种风格特征归结为4点:
简单的来说,「玻璃拟物化」在某些方面和「新拟物化」是一脉相承的,但是它有着相对更加具体的视觉隐喻,也就是我们日常接触的「玻璃」。
如果你和经常翻看 Dribbble 或者 Behance ,你会注意到有很多设计师在有意识地采用「玻璃拟物化」美学的设计。

比如这是 Figma 团队的设计师 Rogie 所设计的小图标
大家着迷于这种风格到底原因何在?
1、愉悦感
首先,当然是视觉愉悦感。

使用「玻璃拟物化」来设计的界面,由于毛玻璃的通透性,在有多个控件的情况下,呈现出一种独特的「虚实结合」的美感。
2、层次感


来自 Paperpillar 团队的 Ghani Pradita 设计的 UI 控件
用户可以很清晰地感知到多个不同的层次,看不清楚但是可以透过「玻璃」的「背景层」,创造朦胧效果的「玻璃层」,前景的UI控件,这已经比原有的 UI 界面多了一层,当然,实际上如果你用的巧妙,可以让层次更多但是协调地存在。
3、呈现语境

这是设计师 Ilham Maulana 为 Plainthing Studio 团队所设计的网页
有些东西应该是不言自明的。比如「我在哪」「我是从哪里来的」这种事情,可以透过「玻璃」看到的背景层就能够很好地暗示出此刻的位置。
4、微妙高级

设计师 Ghulam Rasool 设计的 UI 范例
经过「玻璃层」处理之后的背景显得非常柔和,无论是动态还是静态的都不会影响前景元素的呈现。同时,位于前景的文本、色彩、UI 控件依然可以保证良好的可读性。
在设计中间的「玻璃层」的时候,可能需要你控制好这个「微妙」的程度。不过不论怎样,这种呈现方式都非常的雅致,甚至有那么一丝「诗意」存在。
那么,这种设计风格到底是如何被塑造出来的?如果要追根溯源,「玻璃拟物化」到底是从哪里来的?
老实说,玻璃拟物化,Glassmorphism,追根溯源还是在苹果头上。
我之前在《Mac 视觉史 vol.3:浴「水」重生的 Mac 视觉美学》这篇文章当中,曾详细回顾了设计师 Cordell Ratzlaff 是在怎样的背景之下,发掘并延展出了苹果的整套 Aqua 视觉美学:


这种对于光影的追求也促使老竞争对手微软做出了改变,很难说几年后微软在Windows Vista 上所推行的「Aero」(光)视觉风格不是从「Aqua」上衍生出来的:

而「Aero」这种视觉风格当中,就使用了非常引人瞩目的玻璃的质感,只不过阴影的设计毫无疑问「参考学习」了同时期 Mac OS X 当中相对明显的黑色投影。
只是这种设计风格经历了 Windows 7 之后,一直在自家 MP3 播放器 Zune 上使用实验性的设计得到了青睐,并逐渐普及到整个微软系产品,甚至因此牺牲了同时期的社交手机产品 Kin:

值得注意的是,在 Kin 系列的界面当中,「玻璃」式的半透明元素是存在的,并且很明显是延续自「Aero」美学,只是受限于屏幕分辨率(320×240 px,320×480 px),很难呈现出更多细节。
随后,Windows Phone 诞生,Windows 8 问世,包豪斯十足的 Metro 视觉风格成为微软的选择。
不过在此过程中,还有一些更重要的事情:Android 和 iOS 全面拥护扁平化设计。全新的 iOS 系统当中,全新的通知系统会使用半透明材质,用来暗示用户当前所处的环境:

这种对于毛玻璃材质的选择,很大程度上和时任设计高级副总裁的乔纳森艾维分不开——这是一个对于材质、场景、暗喻有着清晰认知和感知力的工业设计大师,而这一点也体现在他为 iOS 7 所制作的设计语言的介绍视频当中。至于乔纳森对于玻璃材质的迷恋我们可以回头在聊。
值得一提的是,在 移动端 UI 界面当中,成体系地使用「玻璃」的隐喻,是从 iOS 7 开始的。但是 iOS 的设计美学是一个更加庞大的东西,真正的「文艺复兴」应该是在 Windows 10。

之所以说是文艺复兴,很大程度上是因为微软设计团队在2016年的时候开始构建的 Fluent Design 这套设计美学体系,而它所使用的核心设计隐喻是「Acrylic」,也就是亚克力,是从「Aero」继承而来。


实际上,最初的 Windows 10 更多的是在设计体系和交互上花心思,「Acrylic」其实是在发布之后很久,大概2017 年的某次重要更新中加入的「新材质」。

相比于 Windows Vista/7 时代的 「Aero」,「Acrylic」更加具体,量化,功能性更强,美学上更加优雅,而在具体的实施上,微软的 Fluent Design 和如今的「玻璃拟物化」更加接近,而近年来很多接近「玻璃拟物化」的设计,也和这种设计美学架构近似。

微软的 Fluent Design 当中,背景和前景之间的「Acrylic」层,其实是由5个部分构成:
当然,使用这么多手段这也是尽可能让最终的色调尽可能地在前景的 UI 当中,显得自然不突兀。如果你想了解更多,可以看这里:
虽然 Fluent Design 并没有如同最初大家所期待的一样,像 Material Design 或者苹果的 HIG 那样成为一种极为主流、广泛应用的设计系统,但是它随着 Windows 10 在世界范围内的普及而始终潜移默化地影响着整个设计领域。
一方面,在的 Windows 10 20H2 版本当中,从开始菜单到具体的 UI 界面当中,彻底将 Windows 8 时代 Metro 风格去掉了,扎眼的动态磁贴都用上了 Fluent Design 风格的毛玻璃效果:

另外一边,的 macOS Big Sur 也在整个 UI 界面当中大规模使用了接近「玻璃拟物化」的半透明毛玻璃视觉效果,在系统自带的 APP 当中尤其显著:




而值得一提的是,macOS Big Sur 和当下的 iOS 14 在视觉美学上也保持着高度的一致,尤其是在系统的设计美学逻辑上是统一的:

这种主流操作系统的背书,「玻璃拟物化」的进一步推行和普及,无疑有着重要的影响。相比于看起来高级但是炫技多于实用性的「新拟物化」,「玻璃拟物化」这种风格在各大操作系统的践行和验证之下,实用性更强,视觉美学上也得到目前的操作系统的验证。
相比于 iOS 14,macOS Big Sur 和 Windows 10 20H2,我们此刻所讨论的「玻璃拟物化」在视觉效果上无疑是更加激进、强化的。
设计师 Malewicz 在他的文章当中对于这种设计风格有一个非常直观的总结:




蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
Nathan Yau 在《数据之美》中写到,可视化并不仅仅是一种工具,而更像是一种媒介,能最大化帮助我们挖掘数字背后的信息,让数据「开口」讲故事。
可视化设计将信息和数据转化为用户能够理解的图表、图形和地图等元素,通过色彩、样式凸显其中的变化,帮助用户更的获取信息、判断趋势、识别变化等。那么在可视化设计中怎么让用户能更好的看清看懂数据或信息、让用户快速感知数据变化、让数据于用户所处的情境相呼应是微交互思考的方向。
通过可视化表达,将不易理解的信息呈现的更加清晰明了,帮助用户理解吸收。

1. 支付宝-基金指数
运用一般人对红绿灯的理解,将其绿灯行红灯停的概念,运用在基金投资上,帮助新手能简单理解指数估值的走势,更容易去判断该基金买卖的时机,绿灯为值得购买,红灯为建议卖出。

2. 支付宝-基金收益
欲购买基金时,透过尺标的形式选择购买金额,同时下方展示购买该金额的预期收益,并用实际生活中的物品举例,帮助用户理解获益的金额价值。

3. 手机淘宝-金币小镇
做任务签到获取能量,使用进度条的形式,来表达能量与金币值转换的关系,如当前获取多少的能量,能兑换成多少金币。
可视化中的变化凸显能帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。可视化中的变化凸显能帮助用户快速达成目标,在最少的时间内获取更多的信息,并引导用户进行更深层次的探究。

1. AirVisual-空气质量指标
依据颜色与人脸图形表达空气质量程度,颜色从绿黄橙红紫暗紫色,人脸图形从开心、难过的表情、戴口罩到戴防毒面具等,来表达空气质量从好到坏,让用户能直接看到颜色与图形就能感知到当前情况,且知道对应的防范方式。

2. 我的天气-3D地图
日出日落的时间以动态的地球展示,地球滑动操作,让用户能实际感知到地球的光照情况。

3. 腾讯手机管家-充电状态
手机充电时,以整个屏幕作为充电量的比例展示,以虚拟鸭子游水的有趣形象,透过水位的高低表达当前已经充电到达的数值。
在可视化中增加与用户情境相关的元素,能够让用户获得更贴切,更直接的信息感知。

1. 高德-导航
当开车导航的当下,如果车速过快,在屏幕的双侧会显示红色的超速效果提示,比起左上角的车速展示,能更直接快速的感知到已经超速了。

2. 高德-用时预估
查看行程导航的预估用时,运用柱状图直观展示不同出发时间到达目的地的所需时间,滑动时有震动的切换效果,同时上方地图会显示该时段路途上的拥堵情况,显示预计到达时间。
提供足够便捷的筛选或操控组件,方便用户查看更多视图空间,快速定位想要的内容。

1. 携程-机票票价对比
运用柱状图展示不同日期的机票票价,能直观看出价格间的差异,点击后,可切换到该日期,查看具体航班资讯。

2. 携程-机票低价提醒
机票的价格是浮动的,可透过低价提醒的设置,主动提示用户票价已到达该预期价位,设置时如果价格设置的过低,到达的可能性越低,因此以价格滑动条操作,并以绿橙红表达成功率的高低做提示。
文章来源:优设 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导读:经过这次疫情,很多还在犹豫要不要经营私域流量的零售商都行动起来了。随着公域流量越发昂贵,私域流量似乎成为了保持增长的新药方。但是,想要玩转私域流量并非手到擒来。本文将从三个方面对此展开分析,希望对你有帮助。

一年之前,对于很多品牌商和零售商来说,要不要经营私域流量,要不布局私域业态,可能还是挂在PPT上不痛不痒的概念。
疫情逆转了这一切,从公域到私域全线布局,成为了品牌商和零售商的常态化选择——这不仅关乎增长或者下跌的多寡,甚至还关乎不少实体业态的生死。
当线下客流越发稀落,公域流量越发昂贵,私域流量、私域业态,似乎成为了保增长的新药方。
所谓的私域,与之对应的概念就是公域,是指一次获取之后,可以反复触达、长期运营的客户关系,如企业通过公众号、小程序、微信群等圈定的用户群体。
私域玩得好,增长跑不了?
话虽如此,但玩转私域流量,也并非手到擒来那般简单,厘清存量增量关系,摆正公私两域位置,是顺利开张的前提。
从线下发家的名创优品创始人叶国富,一贯不怎么看重线上渠道。
线上渠道,在名创优品一直是小打小闹——2019年底之前,其线上营收贡献率只有1%左右。
但过度倚重线下的模式,在疫情面前,被打得七零八落——名创优品关店率一度高达50%,开业门店业绩一度下跌了95%。
要活下去,除了转道线上别无选择,这是名创优品第一次把线上当作第二主场,微信群、小程序、公众号等工具迅速集结起来,公司业绩也在年中恢复到疫前水平。
于名创优品来说,快速回血的私域大盘,相当于风险缓冲带。
而那些趁早挺入私域的零售商,如步步高,在疫情期间,业绩不降反增,4月交易额相比去年12月提升了四成左右。
一个疑问随之而来,疫情期间迅速膨胀的私域大盘,到底是特殊时期的昙花一现,还是可以长期持续的数字资产?私域大盘和传统的客户群体,到底是零和的替代关系,还是全新的增量?
这个答案非常复杂——从短期来看,似乎是零和关系,或者说从行业大盘来看,有一定的替代性;
但对于单个企业来说,增量效应显著——客户从线下大盘到线上大盘的趋势性转移,很大一部分沉淀在私域大盘里,私域业态走到前列的企业,可以攫取结构性红利。
对此问题,天虹数字化经营中心总经理谭晓华很有发言权。
天虹与微信生态结合,始于七年前,目前已经积攒了3000多万会员,此前,天虹百货的线上销售额贡献率不到1%,如今已经常态化维持在15-16%左右,疫情结束之后,也没有明显回落。
增量体现在市场的拓宽上。在线下,天虹仅在8个省份的26个城市开设有线下门店,但借道私域大盘,天虹的商品销往了22个省份的300多个城市。
“你的服务范围跨越到原有的门店3公里、1公里范围之外,在产生销售的时候,那就是百分之百的增量。”谭晓华很是满足。
私域带来的交易,还能缓冲线下渠道凋落的风险,有望成为弥补实体门店业绩下降的第二条增长曲线。
谭晓华的危机感一直高悬,实体比重的下降是长期趋势,做私域,未必能“马上就能弥补下降,但是至少有了这一块的增长和增量,是可以让下降的趋势,比如从原来下降的10%,现在只下降2%了”。
私域大盘的增长,还提升了天虹博弈品牌商的话语权。
此前,天虹线下门店中,只有一家兰蔻专柜,并不是很受重视,“以前这种品,是不爱跟百货商超一块玩的”,谭晓华并不讳言。
但今年3月份,天虹发起的一场小程序直播,帮助兰蔻卖货230多万元,让后者很是惊喜,心甘情愿给出了A+级别的线上代理授权。
如果看不到私域的增量价值,那么商家断然不会全力投入。
严格来说,流量并不稀缺,稀缺的是低成本流量——公私两域流量,也并无绝对的好坏之分,而私域的独特价值在于其再生和循环。
因此,多数商家都是“公私兼顾”,但在不同平台的布局,具有互补性和差异性。比如全渠道布局的兰蔻,在微信上聚集的是粘性用户,因此,加强限量特供、新品种草和专属服务是其侧重点。
即便在微信生态体系里,也是既有公域,也有私域。
在微信支付运营副总经理雷茂锋看来,视频号算是微信生态里的公域流量挖掘机,帮助商家从微信12亿用户的公海里,引流转化。
归根结底,私域与公域的关系,就如同海洋和河流——不与海洋衔接的内陆河,面临水流干涸之险;大河东流,百川入海,又为海洋引入绵绵不绝的水流。
与此同理,私域流量和公域流量,也并非互斥关系;开源活水之下,双方可以互相引流,互为增量。
举例而言,企业开通视频号直播时,可以通过提前预告等方式,把沉淀在小程序、公众号、企业微信群的忠实会员导流过去,为视频号直播增加人气,这就是私域为公域引流。
正是借助公私两域流量联动的打法,今年11·11,香港莎莎的小程序销售额同比增长了830%。
相比于其他平台可以快速引爆的公域流量,微信平台私域流量的挖掘和积攒,可能是个慢功夫,但其价值在于,一旦沉淀下来,转化率要高得多。
今年2月底,上门定制男装品牌量品的首场直播带货,没有网红加持,也没有经验支撑,两小时内仅仅吸引了1.1万人观看——这个观看量着实有些拿不出手,但销售额却超过了50万。
而天虹常态化的直播里观众甚至只有几千人,也能卖货几十万。
如今,微信支付的月活用户已经迈过12亿大关;今年1-8月,小程序实物商品GMV同比增长115%,品牌自营GMV同比增长210%。业内人士预计,今年其交易额有望突破2万亿元。
12亿用户,2万亿GMV明晃晃的摆在那里,但能否把公海的水舀到自家池塘里,需要本事。
对于开设了线下门店的商家来说,前期存在一个低成本的红利转换期——比如在支付完成页,设置积分优惠、会员跳转等功能,把一次性顾客转化为长期会员,而后通过企业微信、小程序、公众号、视频号等持续激活,通过存量的线下服务去连接顾客,基本上无需太多额外投入。
当然,接下来,在存量客户全部在线沉淀后,想要继续扩大私域基本盘,可能就需要通过微信朋友圈广告、支付页广告等去拉新转化。
但花钱买来的私域流量性价比高不高,归根结底在于能不能持续转化——微信平台的小程序触点繁多,立体组合应用挑战大,可运营点容易遭到忽视,因此,提升流量利用和交易转化效率,才是重中之重。
于商家来说,河道建起来不是终点,不能转化的私域流量也没有价值。
社区电商兴盛优选的方法是发动外部的蚂蚁雄兵,依赖社群裂变,引导几十万名团长转发商品和活动,11.11当日日订单突破1200万单。
天虹的路径则是“全员持枪上岗”,5万名导购“人人会直播”。
其实,除了少数种子选手外外,不是每个导购都擅长直播。最开始,天虹导购们心理压力很大,觉得一场直播卖不出去几万十几万,都拿不出手。
但谭晓华的看法是“聊胜于无”,“哪怕你搞一场直播,只有三个人观看,你在店里一次只能服务一个顾客,现在能服务三个,这就是价值”,谭晓华说,“我们从过去的功利模式过渡到了现在的养生模式”。
所谓的“养生”指得是,并不仅仅以销量为单一KPI,“特价抢购、新款种草、展示搭配,云走秀,都可以”,门槛低一点,才能实现总动员。
归根结底,公域、私域流量,没有好坏之分,都是多多益善,因此,公私兼顾、公私合营,可能才是最优选项。
连接一切的微信,既要考量C端用户体验,又要顾及B端商家利益。
挖掘私域价值时,如何做到不打扰不讨嫌,避免变成人人嫌恶的微商?
这是商家和微信面临的共同挑战。
不打扰用户,是微信一直坚持的底线,但具体到某个功能,边界的精准拿捏,殊为不易。
雷茂锋认为,解决方案就是把所有的选择权交给用户——用户一旦觉得打扰,就可以关闭相关功能。
此外,微信也在分层开发针对B端商家和C端用户的不同产品,来设置隔离带和缓冲带,企业微信就是典型例证。
早期,顾客添加导购个人微信,后者朋友圈可以无限制发放导购和广告信息,可能会对用户造成打扰,而且,导购还能查看顾客朋友圈,有些顾客注重隐私,可能就不愿意添加好友。
但企业微信用户看不到好友朋友圈,而且发布朋友圈次数也有限制,如此一来,很多顾客就打消了顾虑。
而对于商家来说,企业微信的优势在于好友无上限,无需再增设微信小号做运营;支持人满自动裂变新群,无需手动拉群;支持离职继承功能,一线导购离职后,客户和群都可以100%平移给交接人,避免客户流失,等等。
也是因为顾忌到C端用户的体验,微信上线商家功能的步子,迈得都比较谨慎。
品牌商向微信提出一个需求时,通常收到的答案是“我们回去要商量一下”。
而后要经历长达三四个月甚至半年一年的左右纠结和反复评估,内部论证这一功能和微信的基本价值观是否一致。
曾有天虹的运营人员为此抱怨,觉得微信某些时候反应太慢,但谭晓华的回答是“你不要嫌他们慢,他们做出来一个东西就不会再回退,因为回退是很可怕的,或者这个平台不经营了,对我们商家来说那是致命性的打击。”
一旦评估某些功能会遭遇C端用户的集体反感,这样的功能就不会上线——比如,曾有商家提议,能否开发一个群转移功能,直接把朋友圈潜在顾客迁移到微信群,方便商家运营转化,但这样明显打扰用户的功能,应该永远都不会上线。
尽管微信拓展私域业态的进展也不是一帆风顺,尽管商家私域业态的进展快慢不一,但2020年,显然是私域业态的大年景,疫情之后,没有多少商家再对私域流量“视而不见”。
文章来源:人人都是产品经理 作者:财经故事会
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务