今天呢想和大家分享我积累的一些关于色彩这一方面的知识。
提高自身和大伙对色彩层次上的认识,更好的融入到自身的产品当中去和实际生活中去。
1.白色

1.白色象征着纯洁、纯净、善良、朴素、正直、信任的颜色。
2.在西方特别是欧美,白色是结婚礼服的主要色彩,表示爱情的纯洁与坚贞(也有说是上帝最喜欢的颜色)
3.白色显得非常的自然和谐,不会显得突兀,所以白色一般在app中用的非常的广泛。

“ONE一个”一款文艺生活类App,主色调为白色,整个产品的气质很纯净、朴素,整个产品诠释出一种文艺的气息。
2.红色

1.红色表示喜庆、爱、勇气、热情、热血、危险、男子气概的颜色。
2.红色在可见光谱中光波频率最低,波长最长,衍射能力最强,所以也最为醒目,给人视觉上一种迫近感和扩张感。红色也同时代表着危险与警示。
3.在中国红色传统上表示喜庆,比如在婚礼上和春节都喜欢用红色来装饰。

1.红板报的主色调为红色,硬朗的设计风格配上黑色,整体给人传达科技、严肃、引人注目的感觉。
2.值得一提的是红板报的交互体验是类似于纸质书翻页效果,结合了红板报本身的产品特性。
3.黄色

1.黄色是个暖色调,充满希望、信心、温暖的颜色。黄色的明度极高,非常的引人注目。同时黄色有大自然、阳光、秋天的涵义。
2.黄色代表着性格上的欢快,愉悦,也是富有正能量的颜色。
3.中国封建朝代从宋朝以后,明黄是皇帝专用颜色,如“以黄为贵”。代表着尊贵,例如很多产品的VIP都以黄色为主,象征尊贵。

Nike Run Club主色调以黄色为主,选用了明度和纯度很高的黄色,页面充满活力的颜色,结合粗壮、倾斜的数字字体,很适合该产品运动的调性。
4.橙色

1.橙色是欢快、活泼、热情、阳光、健康的色彩。同时橙色是红色与黄色的混合颜色,也象征着温暖与活力。
2.在电商领域有很多地方用到橙色,为了激发用户的购物欲望。例如我们常见的淘宝就是用的橙色。
3.橙色在西方传统中,万圣节的颜色,南瓜灯就是利用橙色来制作的。

小米商城主色为橙色,也是小米的品牌色,给人感觉到温暖、活泼的颜色,同时橙色也可以激发用户的购物欲望。
5.绿色

1.绿色代表意义为清新、希望、安全、平静、舒适、生命、和平、宁静、自然。在绿色环境中锻炼能提高情绪、活力和愉悦感。
2.同时红绿灯,绿色代表着通过,所以应用在APP中,绿色也代表着成功通过。
3.在西方国家绿色代表着股价上升和经济增长的意思,在东亚部分国家股票市场则相反。

京东到家的主色以绿色为主,向用户传递新鲜、健康、绿色的生活理念,同时绿色给人舒适安全的感受,非常符合京东到家的产品气质。
6.蓝色

1.蓝色通常让人联想到海洋、天空、湖水、宇宙,所以蓝色一般代表着冷静、科技、未来、纯净。
2.蓝色非常的通用,兼容性很强,像许多科技公司都运用了蓝色,例如腾讯、Facebook、Twitter等。

1.36氪是提供科技、创业、投资头条新闻类的app,在它的app当中会发现蓝色作为主色,非常适合他们的产品调性。
2.选择的蓝色整体显得年轻、鲜明、具有科技感,同时每一个图标、背景都具有蓝色的色相在里面,非常的精致与独特。
7.紫色

1.紫色代表着富贵、华贵、优雅、柔美、浪漫、梦幻、魔法。
2.紫色是由温暖的红色和冷静的蓝色化合而成,是极佳的刺激色。在一些游戏中紫色也会利用在魔法中,代表魔力值和魔攻等属性。
紫色的梦充满了浪漫和梦幻也是符合豆蔻年华的少女的颜色,代表着魅力。例如一些相机软件也运用了紫色在里面。
3.例如今年出了iPhone12「香芋紫」成功吸引不少女孩子的目光。

劲舞团整体的风格以紫色、酷炫、光效的形式展示,展示出劲舞团的梦幻、魔法、少女般的气质在里面。
8.粉色

1.粉色代表着可爱甜美、温柔、纯真、娇嫩、青春、明快、恋爱。在性别角色里粉红色通常与女性气质相联系,正如蓝色通常与男性气质相联系一样。
2.例如美柚app,是关于记录女性相关的App,里面就用了大量的粉红色,给人一种温暖、舒适、关心的感觉,衬托出了粉红色在里面的魅力。

美颜相机的主色以粉色为主,同时有些地方加入了一点紫,显得页面更加通透整体给人一种女生、甜美、粉嫩的感觉。
9.黑色

1.黑色具有高贵、稳重、科技、神秘、酷炫、稳定、庄重的意象。
2.许多科技产品的用色,如电视,跑车,摄影机,音响,仪器的色彩,大多采用黑色,生活中,我们有时形容很神奇的科技产品为"黑科技"。
3.生活用品和服饰设计大多利用黑色来塑造高贵的形象,也是一种永远流行的主要颜色。
4.京剧脸谱中,黑色一般代表正直、无私、刚直不阿的人物形象,如包拯。

1.TED是一款教育类的app,分享他们关于技术、社会、人的思考和探索。品牌色为红色,不过整个app以黑色为主,整体给人很强的沉浸式体验。
2.整个app没有任何的广告,整体体现出TED产品的权威、严谨的气质。
10.灰色

1.灰色具有简朴、朴素、柔和、高雅、平凡、温和、谦让、中立等意象中性色的灰色在店面的设计中给人的感觉是沉稳。
2.它好像可以和任何色彩搭配。由于它的中立性,它常常被用作背景颜色。它可以让其它色彩突出。

"一言"整个App以灰色调为主,内嵌了一款宋体。
整体的排版非常的独特、细腻、极简,结合灰色的调性展现了一言app的简朴、高雅、东方美学的气质。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:黄小伟
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。



























































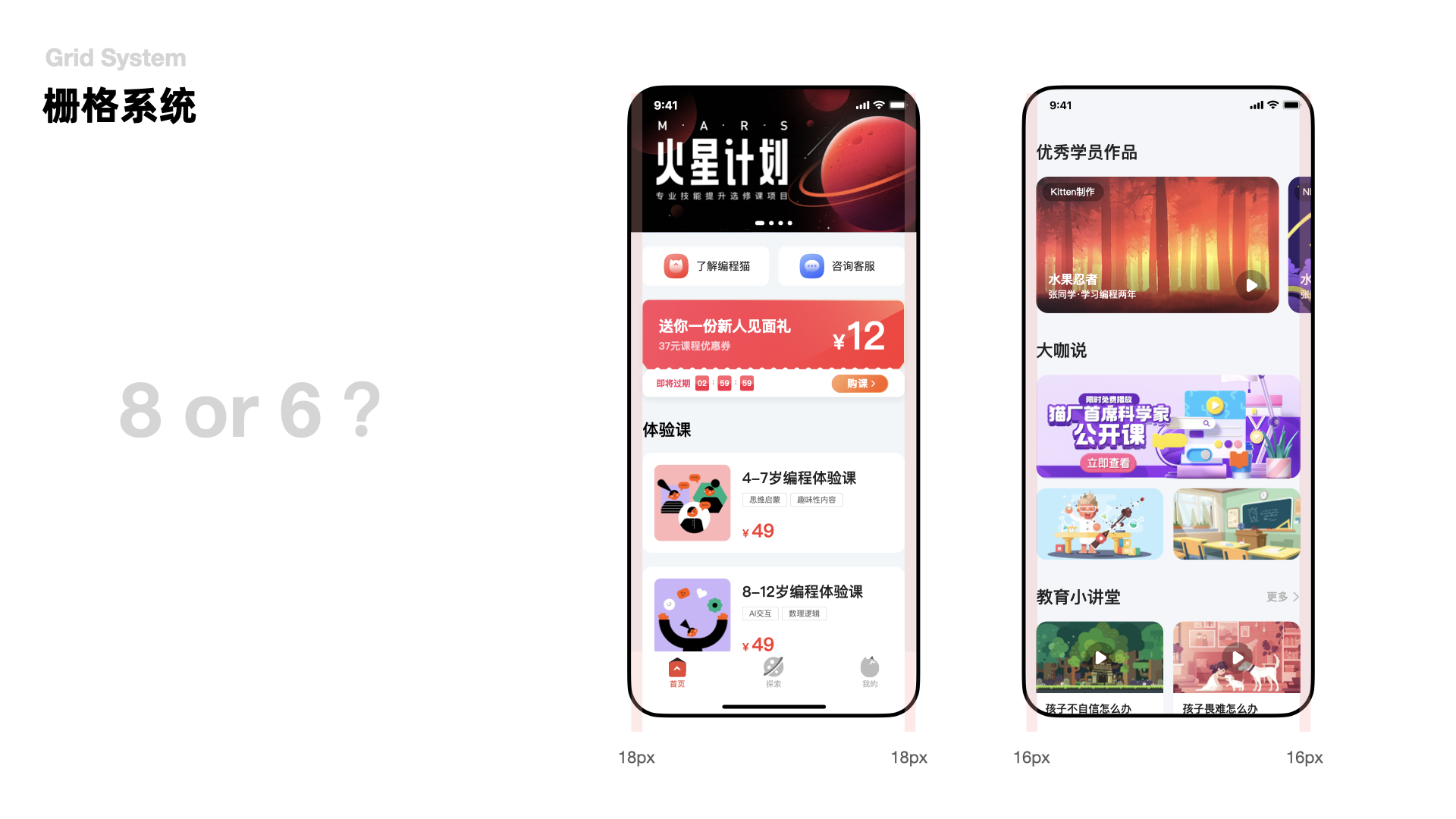
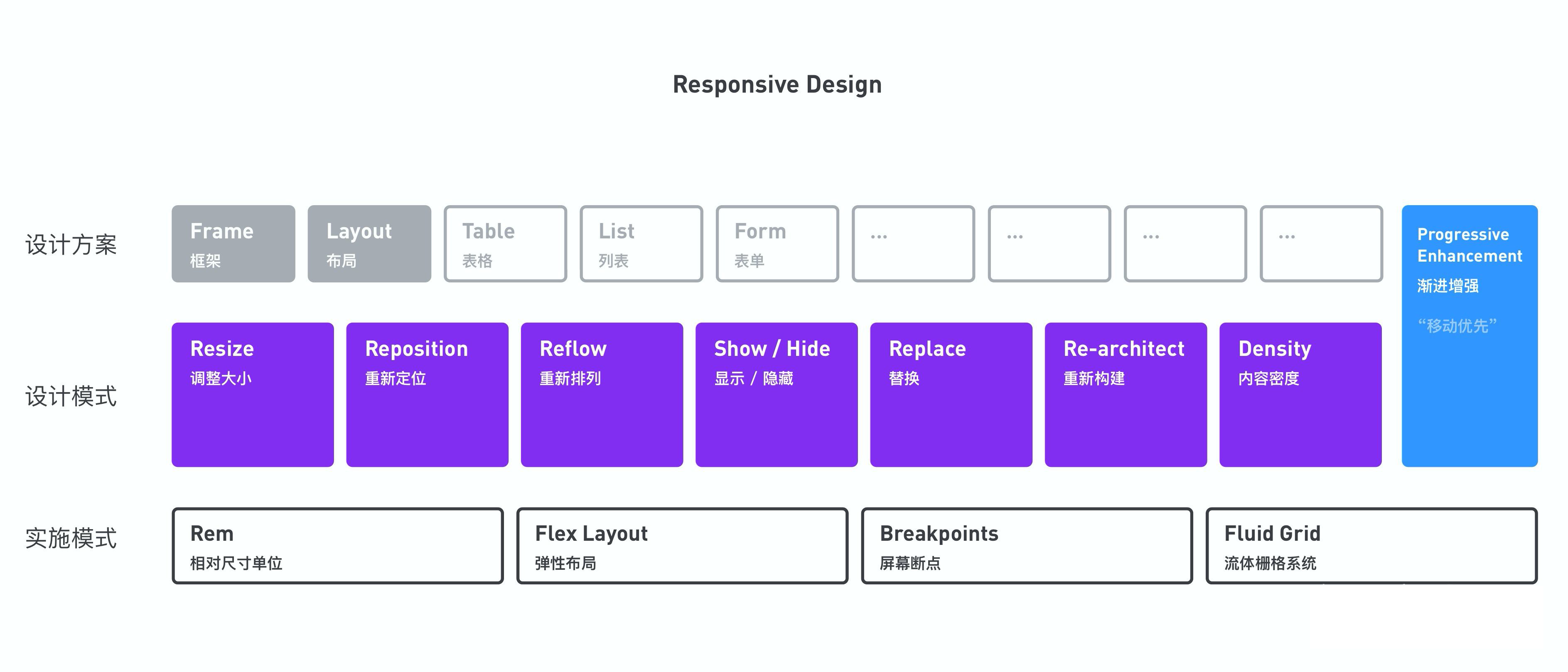
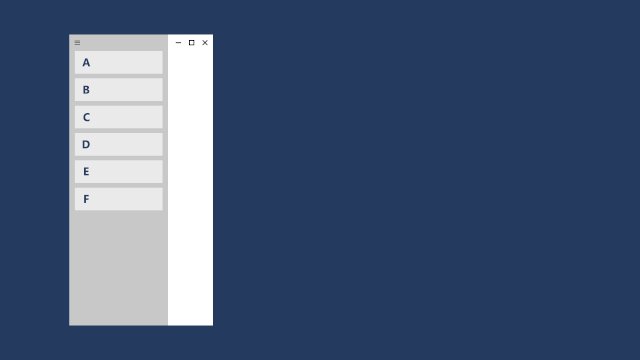
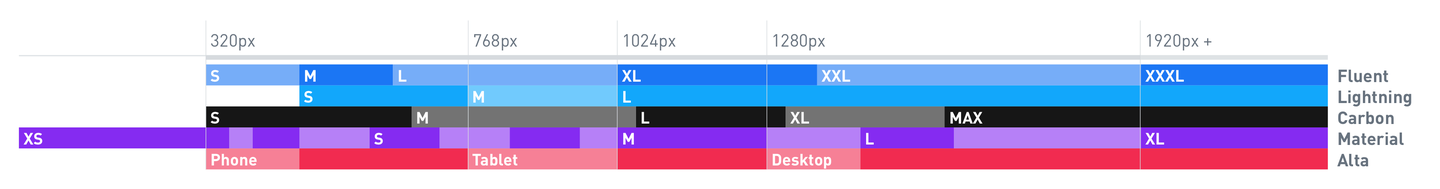
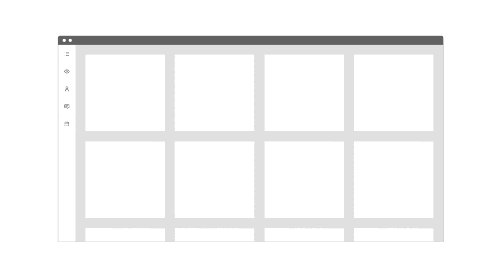
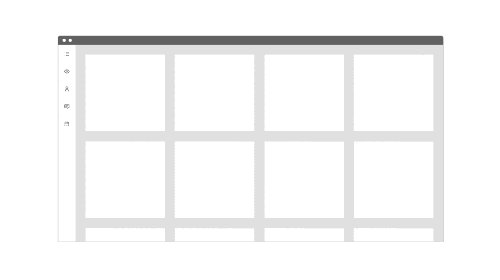
 (屏幕断点分布)
(屏幕断点分布)

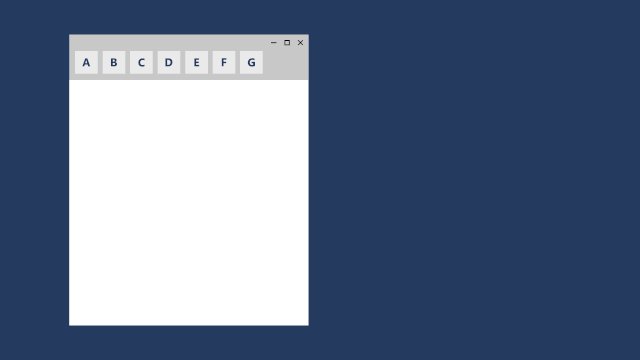
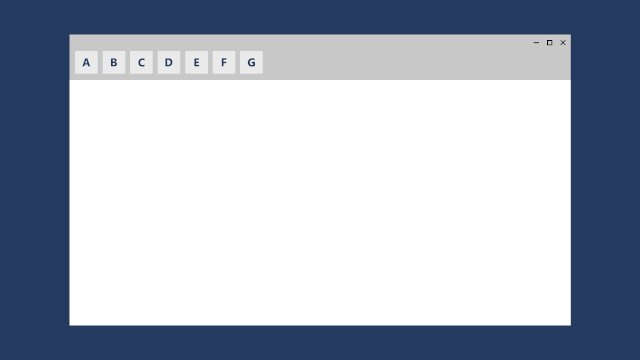
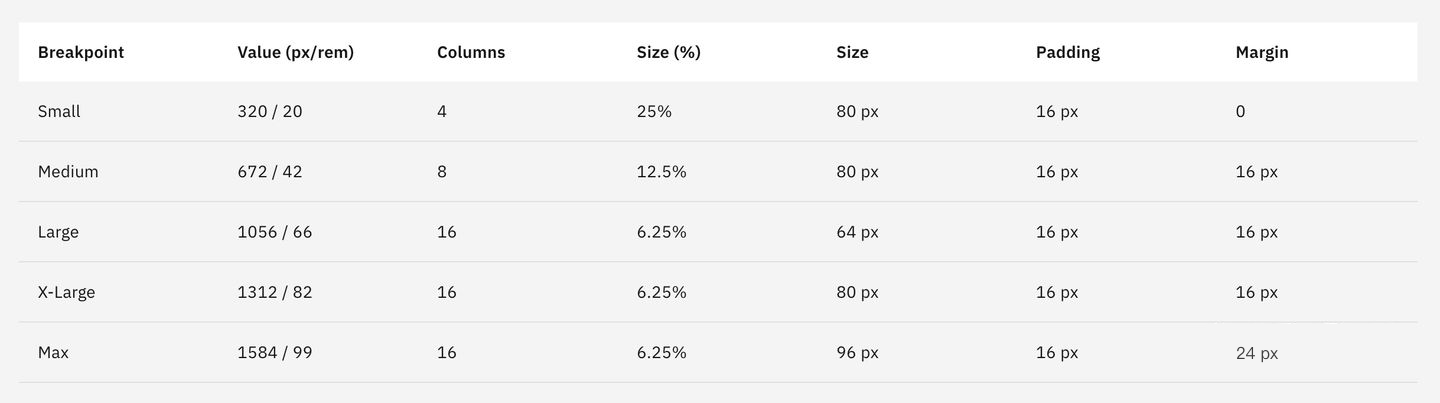
 (Carbon 的栅格定义)
(Carbon 的栅格定义)



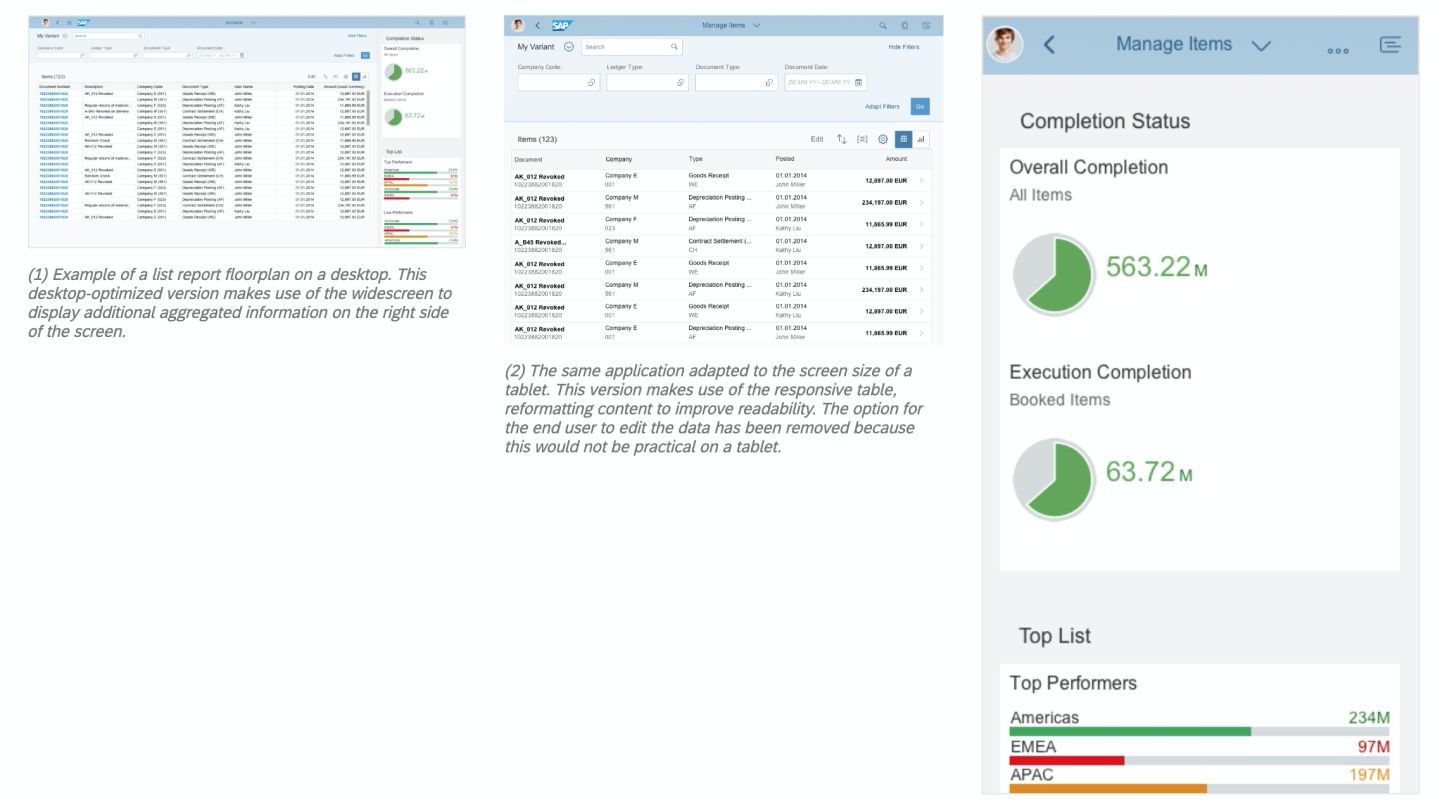
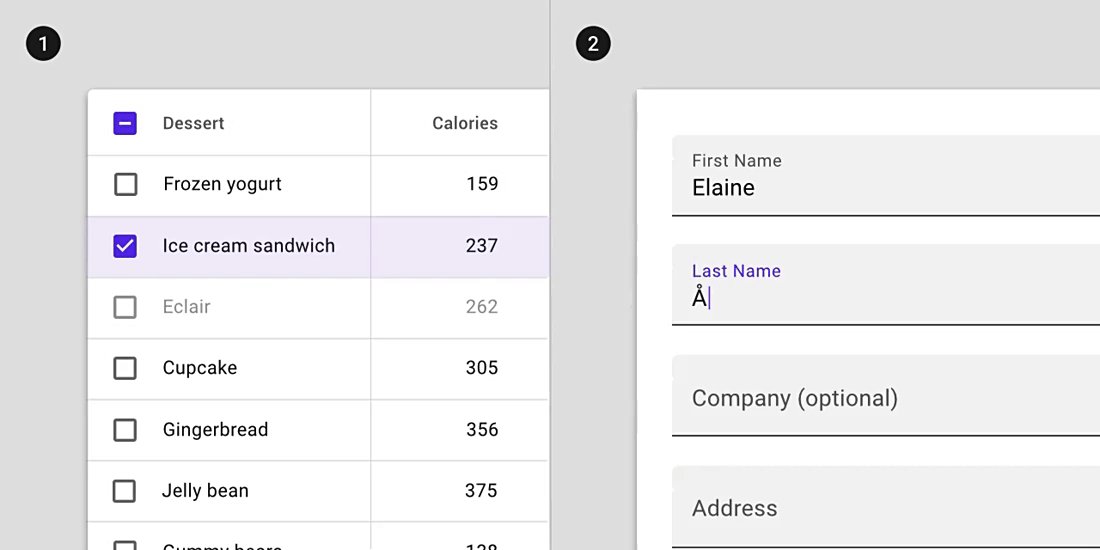
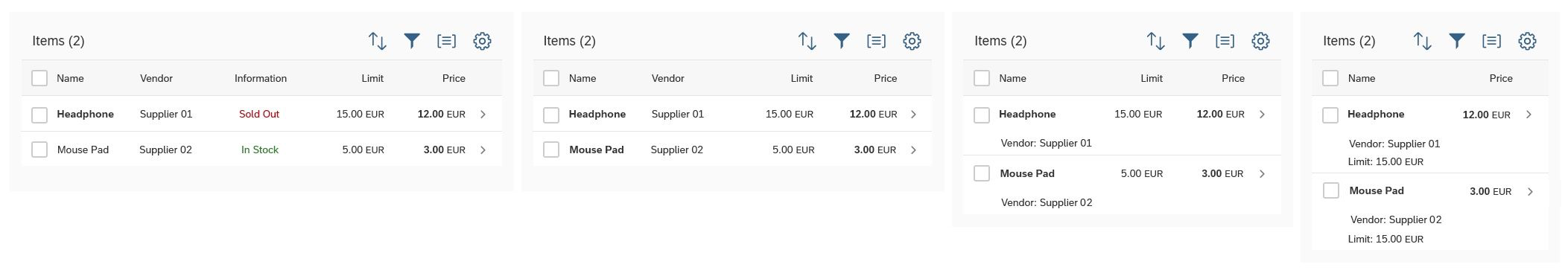
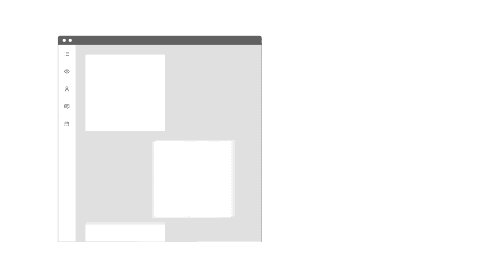
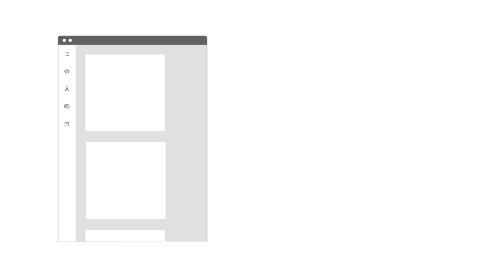
 (Fiori 针对 Table 的响应式设计)
(Fiori 针对 Table 的响应式设计)