在数字时代的今天,网站不仅仅是信息传递的工具,更是企业形象和用户体验的重要代表。高端网站设计作为一门艺术与科学相结合的技术,已经成为吸引用户、提升品牌价值的关键因素之一。本文将深度剖析高端网站设计的优雅艺术,揭示其背后的设计原则和技术手段。
高端网站的第一印象来自于其独特而精湛的视觉设计。色彩的搭配、排版的精准、图像的选择,每一个细节都在传达着品牌的专业和品位。通过深入挖掘目标用户群体的审美偏好,高端网站设计能够打造一个令人难以忘怀的视觉盛宴。
高端网站设计不仅仅注重外表,更关注用户在网站上的整体体验。交互设计的巧妙布局、页面流畅的导航、响应速度的极致优化,一切都为了让用户在浏览网站时感受到极致的舒适和便捷。通过深入了解用户行为和心理,高端网站设计能够提供一个令人流连忘返的使用体验。
高端网站设计背后蕴含着前沿的技术创新。从响应式设计到互动性的体验,从VR技术到WebAssembly的运用,高端网站设计始终站在技术的最前沿。通过不断地探索和应用新技术,高端网站设计不仅满足用户的需求,更引领着数字设计的未来。
最重要的是,高端网站设计能够完美地传递品牌的价值观。通过独特的设计语言和艺术表达方式,高端网站能够将品牌的独特个性深刻地呈现给用户,激发用户的共鸣,提升品牌的认知度和美誉度。
总体而言,高端网站设计不仅仅是技术和美学的结合,更是一种对品质和独创性的追求。在这个数字化的时代,高端网站设计不仅是企业展示实力的窗口,更是一门引领潮流的艺术。深度剖析高端网站设计,让我们更深刻地理解数字设计的精髓,感受其背后的艺术魅力。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
在现代生活中,家不仅是我们居住的地方,更是承载梦想、情感和温馨的港湾。精心的装修设计不仅可以为家增色添彩,更能为居住者创造出宜人舒适的生活环境。本文将探讨一些巧妙的装修设计理念,点亮居家生活空间。
装修设计的第一步是合理规划空间布局。通过巧妙的布局,可以最大限度地利用空间,使得家居更加通风明亮。采用开放式设计或者巧妙的隔断,打破传统的界限,使得家居更具动感和灵活性。
色彩是装修设计中的灵魂。巧妙的色彩搭配能够为家注入活力和个性。根据不同房间的功能和居住者的喜好,选择合适的色调,营造出温馨、舒适或者活泼的氛围。同时,考虑光线的影响,让色彩更加生动。
自然元素是现代装修设计中备受推崇的要素之一。通过引入植物、木材等自然元素,可以为家带来清新的空气和宁静的氛围。绿色植物不仅美化环境,还有助于调节室内空气质量,使居住更加健康。
定制化家具是打造独特家居的重要途径。根据家居空间的尺寸和个人需求,选择定制家具,既可以充分利用空间,又能体现个性。独特设计的家具不仅美观实用,更是家的象征。
光影设计是装修中的一门艺术。巧妙的灯光设计能够调整空间氛围,营造出温馨、浪漫或者专注的氛围。选择合适的照明设备,根据房间的功能和布局,设计出有层次感的光影效果。
随着科技的不断发展,智能家居已经成为现代家居设计的新趋势。智能化的家居设备可以为生活带来更多便利,通过智能家居系统,可以实现家居的智能化控制,提升居住的舒适度和便捷性。
家,是一个温馨的港湾,也是生活的舞台。通过巧妙的装修设计,我们可以在家中创造出一个令人陶醉的生活空间。创意的布局、色彩的搭配、自然元素的融入,都是点亮家居的法宝。在设计的过程中,发挥想象力,打破传统,定制个性化的家具,让每一个空间都成为艺术的延伸。通过装修设计,我们可以感受到家的温暖,生活也因此变得更加丰富多彩。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
在数字化的时代,用户界面(UI)设计已经超越了简单的美观外观,它成为了数字产品成功的关键因素之一。一个令人愉悦、易用的UI设计不仅吸引用户,更能够帮助品牌在竞争激烈的市场中脱颖而出。在本文中,我们将深入探讨UI设计的奇妙世界,探讨创新、美感与用户体验的重要性。
UI设计的核心是创新。通过引入独特的设计元素、交互方式和动效,设计师们能够打破传统界限,创造出令人惊艳的用户体验。在设计过程中,考虑用户的需求和行为,将创新融入产品,使用户感受到与众不同的数字世界。
美感是UI设计的灵魂。吸引用户的第一眼往往决定了他们是否愿意留下并继续使用产品。精心设计的颜色搭配、字体选择以及图形元素,不仅构建了令人难以忘怀的用户界面,也能够加强品牌形象。一致的设计语言和品牌标识,将品牌的价值传递给用户。
用户体验(UX)是UI设计的至高追求。一个优秀的UI设计应当始终以用户为中心,关注用户需求、习惯和心理。简洁而直观的界面、合理的信息架构以及高效的操作流程,都是提高用户体验的关键因素。通过不断优化用户的互动过程,提升用户的满意度和忠诚度。
随着移动设备的普及,响应式设计成为了不可忽视的趋势。UI设计师需要考虑不同设备上的显示效果,确保用户在不同屏幕尺寸上都能获得一致而流畅的体验。这不仅提高了用户满意度,也有助于网站在搜索引擎中的排名。
UI设计不仅仅是一门艺术,更是一门科学。通过使用数据分析工具,设计师可以深入了解用户行为、流量和互动。这些数据可以为设计优化提供有力的依据,帮助设计师更好地了解用户需求,不断改进和优化界面。
UI设计是数字产品成功的关键之一。在竞争激烈的市场中,一个创新、美观且用户体验出色的UI设计能够让产品脱颖而出。通过将创新、美感和用户体验融入设计的每个层面,设计师们可以引领品牌进入数字化的未来,为用户创造出令人愉悦的、难以忘怀的数字体验。在这个数字化的奇妙世界里,UI设计是连接品牌和用户的桥梁,也是探索数字创新的引导者。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
在数字时代,UI设计早已超越了简单的界面布局,它是数字产品与用户之间互动的桥梁,承载着用户体验的方方面面。这篇文章将深度挖掘UI设计的本质,剖析其灵魂,探索其背后的深刻创新,以期领略UI设计的真正魅力。
UI设计不仅仅是美丽的外表,更是数字产品的灵魂。它融合了设计、心理学、用户体验等多个领域的要素,通过巧妙的布局、色彩、交互,引导用户进入无缝的数字世界。设计师的任务不仅是创造视觉吸引力,更是在细微之处体现人性关怀。
UI设计是艺术与技术的完美交融。设计师不仅需要精湛的设计技能,还需要对前沿技术的深入了解。从色彩心理学到最新的交互设计趋势,设计师们运用技术作为创作的工具,打破常规,创造独特的用户体验。
UI设计的魅力在于创新的力量。设计师们不断挑战传统,突破边界,探索新的设计语言。响应式设计、微交互、动效设计等概念的不断涌现,为用户带来更自然、更智能的界面体验。
UI设计旨在创造卓越的用户体验。这不仅仅包括直观的界面操作,还包括用户与产品互动的情感体验。通过深度了解用户需求和行为,设计师们打造出贴心、富有情感共鸣的设计,让用户在每一次触碰屏幕时都感受到独特的艺术之美。
随着技术的不断演进,UI设计也在不断探索未来的可能性。人工智能、增强现实、虚拟现实等技术的融入,将为UI设计带来更加丰富多彩的表现形式。未来的UI设计将更注重个性化、智能化,为用户提供更贴合需求的个性体验。
结语:穿越数字的画布
UI设计是数字时代的画布,设计师们在其中留下的不仅仅是视觉的痕迹,更是用户体验的深刻印记。穿越界限,深度解析UI设计的灵魂与创新,我们能够更加欣赏到这门艺术的无限可能性。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
在数字化时代,UI设计公司扮演着塑造用户体验、打造品牌形象的关键角色。这些公司的设计师们通过创新性的思维和前沿的技术,为用户呈现视觉奇迹。本文将深入探讨UI设计公司的重要性、创新实践以及其对数字领域的影响。
UI设计公司不仅仅是提供美观界面的机构,更是负责连接用户与技术的桥梁。一个出色的UI设计不仅仅是漂亮的外观,更是对用户需求的敏感洞察。这些公司致力于通过设计来提升用户体验、提高用户参与度,从而构建积极的品牌认知。
突显创新之美的UI设计公司通常注重不断挑战常规、追求技术的最前沿。他们通过不懈的创新实践,引领着设计行业的发展潮流。响应式设计、材料设计、暗黑模式等设计趋势,都在这些公司的努力下得以推广和演变。
UI设计公司的设计师们既是技术领域的专家,也是创意艺术的倡导者。他们精通各种设计工具,如Adobe XD、Sketch、Figma等,并深谙用户心理学、交互设计原则。这种技术与艺术的完美结合,使得他们能够创造出令人惊艳的用户界面。
UI设计公司的影响不仅仅局限于单一应用或网站,更是深远地影响着整个数字领域。通过他们的设计,用户能够更直观、更便捷地与数字世界互动。这不仅提高了用户对技术的接受度,也推动了数字化社会的发展。
随着技术的不断创新,UI设计公司将迎来更多机遇和挑战。人工智能、增强现实、虚拟现实等技术的崛起,将为设计师们提供更广阔的创作空间。个性化设计、无界面交互等趋势也将成为未来设计的热点。
结语
UI设计公司是数字时代的创意引领者,他们通过对技术和艺术的深刻理解,不断挑战创新极限,塑造出一个个视觉奇迹。在未来,我们可以期待这些公司将继续发挥重要作用,引领着数字化时代用户体验的风向标。突显创新之美,UI设计公司将继续为我们呈现出更为精彩的数字未来
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在当今数字化的时代,UI设计公司正日益成为创新和用户体验的关键推动者。这一领域融合了独特的艺术表达和先进的科技手段,开启了一场令人深思的设计之旅。
UI设计公司不仅仅是技术的实践者,更是艺术的创作者。他们通过精妙的图形和色彩搭配,打破传统的设计框架,创造出令人惊叹的用户界面。每一个设计元素都经过深思熟虑,反映了设计师对美感和情感的独到理解。这是一种艺术,是对设计的深刻思考,使用户在与数字世界交互时感受到无尽的美妙。
UI设计公司在设计中不仅仅注重外观,更在技术上追求前沿的突破。从人机交互技术到响应式设计,科技的引入使得用户体验更加智能化和个性化。这种深思熟虑的技术融合,使得UI设计公司成为数字创新的引领者。在这个过程中,我们看到了科技如何推动着设计的边界,让用户在数字化的世界里获得更加丰富和深刻的体验。
UI设计公司深知设计的终极目标是为用户提供出色的体验。通过深入研究用户行为和需求,他们不断地优化设计,使其更符合用户的期望。在这一过程中,设计公司思考着如何在独特的艺术表达和先进科技的背后,创造出一个能够贴近用户生活、引导用户思考的数字化空间。
在设计的深思过程中,UI设计公司不仅注重当下的需求,更着眼于未来。他们思考着数字化时代的发展趋势,预判用户的未来需求,并在设计中留有创新的空间。这种深思,推动着设计公司走向前沿,成为未来数字化社会的契机之一。
在探索UI设计公司的独特艺术与科技融合时,我们发现设计不仅是表面的美感,更是深思熟虑的过程。这是一场关于艺术与科技共舞的旅程,让我们在数字化的时代感受到创新的力量。深思设计,是对过去的反思,对当下的挑战,更是对未来的期许。在这个设计之旅中,UI设计公司成为了引领者,他们的作品不仅仅是数字的呈现,更是关于人与技术、美与思考的深沉对话。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
在我们生活的每个角落,设计都扮演着无比重要的角色。从家居摆设到科技产品,设计以其无穷的创造力和深远的影响力,影响着我们的感官、情感和体验。本文将带您踏上一场探索设计的奇妙之旅,从理念的萌发到设计的实际呈现。
每个设计都有一个独特的背后故事,是设计师对世界的独特视角的表达。无论是一座建筑的线条,一幅画的色彩,还是一款应用的交互,设计师们通过精妙的构思和创意的组合,将理念转化为可见的形式。设计不仅仅是为了功能,更是为了传达情感、激发思考,是创作者与观者之间的默契交流。
设计无处不在,覆盖着多个领域。从平面设计到工业设计,从数字界面到时尚潮流,每个领域都是设计师们施展才华的舞台。设计的多元性让我们能够在各种场景中感受到创意的火花。无论是一个品牌的标志,一本书的封面,还是一台汽车的外观,设计都是赋予物体灵魂的力量。
设计不仅仅是美的追求,更是对社会、文化和环境的积极影响。好的设计能够改善生活质量,激发创新思维,引领时代潮流。通过独特的设计语言,我们能够更深刻地理解不同文化,感受到设计带来的情感共鸣。设计如同一面镜子,反映着社会的价值观和思考方式。
设计领域正不断演变和发展。科技的进步为设计师们提供了更多可能性,虚拟现实、人工智能等技术的应用将开辟出新的设计前景。设计不再局限于二维的平面,而是融合了更多的元素和交互方式,成为未来数字化世界的引领者。
在这个设计的奇妙世界中,我们深感设计的力量和美妙。从理念到现实,设计是一场无尽的创造之旅。让我们怀揣着好奇心,敞开心扉,一同探索设计的无限可能性。
蓝蓝设计:引领设计创新的先锋
作为设计领域的开创者,蓝蓝设计以其独特的设计语言和创新的理念,一直引领着设计潮流。我们相信每个设计都是一次与用户深度互动的契机,是为了创造更美好、更富有意义的体验。蓝蓝设计,是设计之旅中不可或缺的伙伴,与您共同开创设计的未来。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在数字时代的潮流中,用户界面(UI)设计已然成为引领用户体验(UE)的关键。深入探讨UI设计的本质,我们发现它既是艺术的表达,也是科学的探索,是创意与技术完美交汇的领域。
UI设计的双重本质
融合艺术与科学
UI设计不再仅仅是功能的展示,而是一种对美学与人性认知的深刻理解。蓝蓝设计的团队将艺术和科学相结合,用色彩、形状和动效,打破创意的边界,创造出超越期待的用户体验。
用户体验至上
无论设计多么美观,如果用户体验不佳,设计就难以称为成功。蓝蓝设计将用户置于设计的核心,通过深入研究用户行为,创造出贴近用户需求的界面,使设计成为用户生活中不可或缺的一部分。
UI设计的实际应用
品牌塑造的艺术
蓝蓝设计曾与多个企业合作,通过UI设计重塑品牌形象。通过深度挖掘企业文化,我们不仅为品牌注入新的活力,还助力企业在市场上树立了更现代、更引人注目的形象。
移动应用的科学
在移动应用设计中,我们注重科学的用户研究。通过深入了解用户需求,我们打造直观、灵活的用户界面,提高用户的满意度,使应用在市场上脱颖而出。
UI设计的未来愿景
超越期望的创新
UI设计的未来是无限创意的时代。蓝蓝设计将继续超越期望,成为项目的战略合作伙伴。我们不仅关注设计的瞬间美感,更关注设计在未来的持续创新和演进。
蓝蓝设计:引领创新的UI/UE设计公司
作为UI/UE设计的佼佼者,蓝蓝设计以独特的视角和对用户体验的执着追求,引领着设计的潮流。我们深谙设计对品牌的关键性影响,通过融合艺术与科学,为客户创造引人入胜的数字化体验。
让蓝蓝设计成为您项目中的合作伙伴,一同探索无限创意,将设计提升到一个新的高度。我们不仅是UI/UE设计公司,更是创新之源,与您共同构建未来数字体验的辉煌。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
一般我们可以通过下面的代码判断分辨率
复制代码 代码如下:
<script language="JavaScript">
<!-- Begin
function redirectPage() {
var wjb51=screen.width;
var hjb51=screen.height;
alert("经系统检测,你的屏幕分辨率为 " + wjb51+"*"+ hjb51 + "by 脚本之家17jquery.com");
}
// End -->
</script>
js判断浏览器分辨率
复制代码 代码如下:
<script>
function ScreenWidth(){
if (screen.width == 1440){
alert("1440*900");
}else if (screen.width == 800){
alert("800*600");
}else if (screen.width == 1152){
alert("1152*864");
}else {
alert("do not know!");
}
}
</script>
<input type="button" name="" value="fenbianli " οnclick=" ScreenWidth()"/>
内容来自17jquery
说明:这段js代码可改造一下,改为screen.width>=1024 screen.width=800两种情况
所以我选择使用下面的代码:
复制代码 代码如下:
if(screen.width>=1440){
alert('宽屏幕可以加载广告了');
//一些广告代码
}
用JS判断不同分辨率调用不同的CSS样式文件
最近看一个网站,发现显示器不同的分辨率,样式文件调用的也不一样,今天写了一个例子研究一下,
复制代码 代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<link rel="stylesheet" id="sc" type="text/css" href="css/c1.css"/>
<script type="text/javascript">
window.οnlοad=function(){
var sc=document.getElementById("sc");
var d=document.getElementById("d");
if(screen.width>1024) //获取屏幕的的宽度
{
sc.setAttribute("href","css/c2.css"); //设置css引入样式表的路径
d.innerHTML = "你的电脑屏幕宽度大于1024,我的宽度是 1200px, 背景色现在是红色。";
}
else{
sc.setAttribute("href","css/c1.css"); 17jquery.com
d.innerHTML = "你的电脑屏幕宽度小于或是等于1024,我的宽度是 960px, 背景色现在是蓝色。";
}
}
</script>
</head>
<body>
<div id="d"></div>
</body>
</html>
c1.css里面的内容
复制代码 代码如下:
*{ margin:0; padding:0;}
div{ width:960px; height:400px; margin:0 auto; background:blue; color:#ffffff;}
c2.css里面的内容
*{ margin:0; padding:0;}
div{ width:1200px; height:400px; margin:0 auto; background:red; color:#fff;}
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
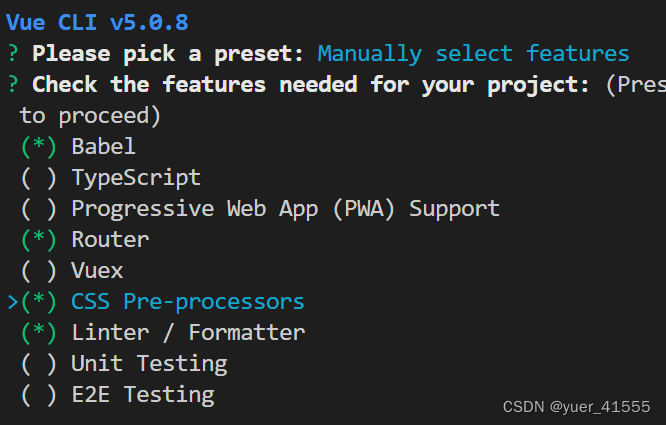
babel:js编辑器
typeScript:超集js【需要指定数据类型】
PWA:离线可用
Linter/Formatter:约束代码规范,配合eslint
unit/e2e testing:测试


node_modules:放置项目依赖的地方
public:一般放置一些共用的静态资源,包括页签图标、index.html,打包上线的时候,public文件夹里面资源原封不动打包到dist文件夹里面;<%= BASE_URL %>是public所在路径,使用绝对路径
脚手架目录public和assets区别:参考链接
src:程序员源代码文件夹
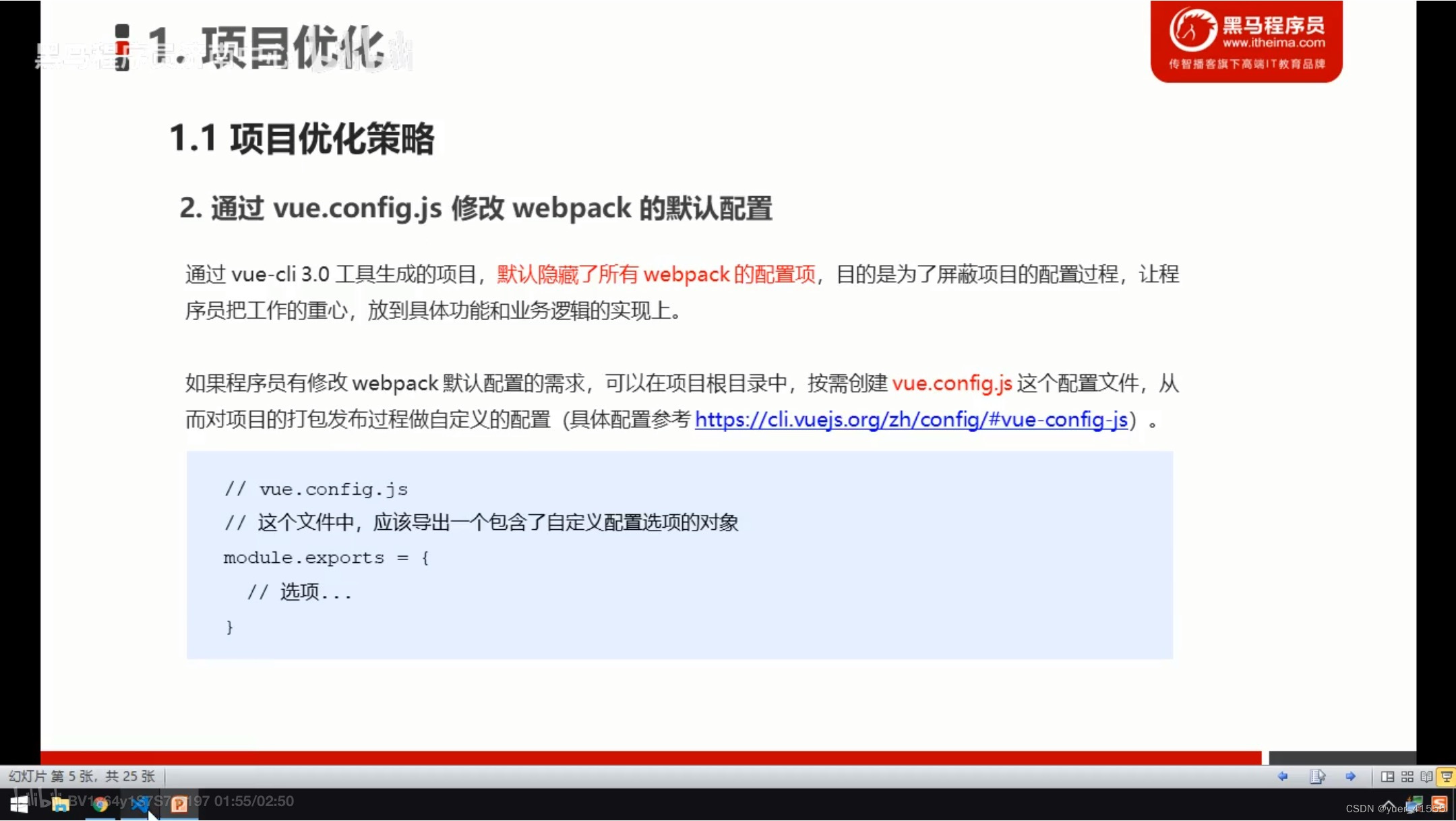
补充:通过 vue.config.js 可以修改 webpack 的默认配置
a. 浏览器自动打开html,vue-cli-service serve --open
在package.json文件中
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
b.关闭eslint校验工具
创建vue.config.js文件:需要对外暴露
module.exports = {
lintOnSave:false,
}
c. src文件夹的别名的设置 【@表示src文件夹,@在"node_modules","dist"不能用】
创建jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}

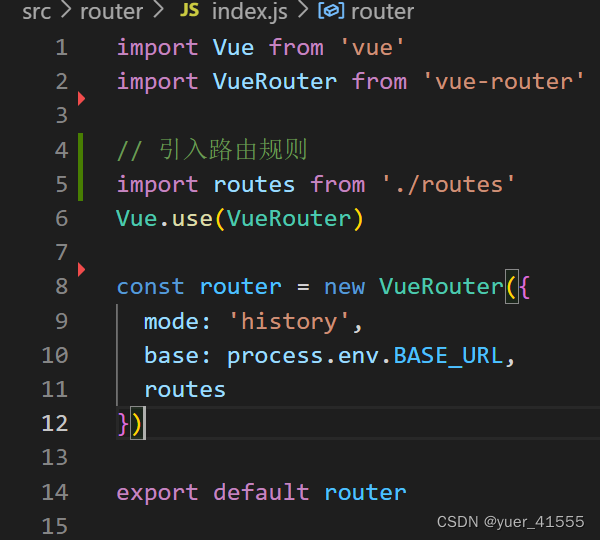
新建routes.js放路由规则
npm run build -- --report



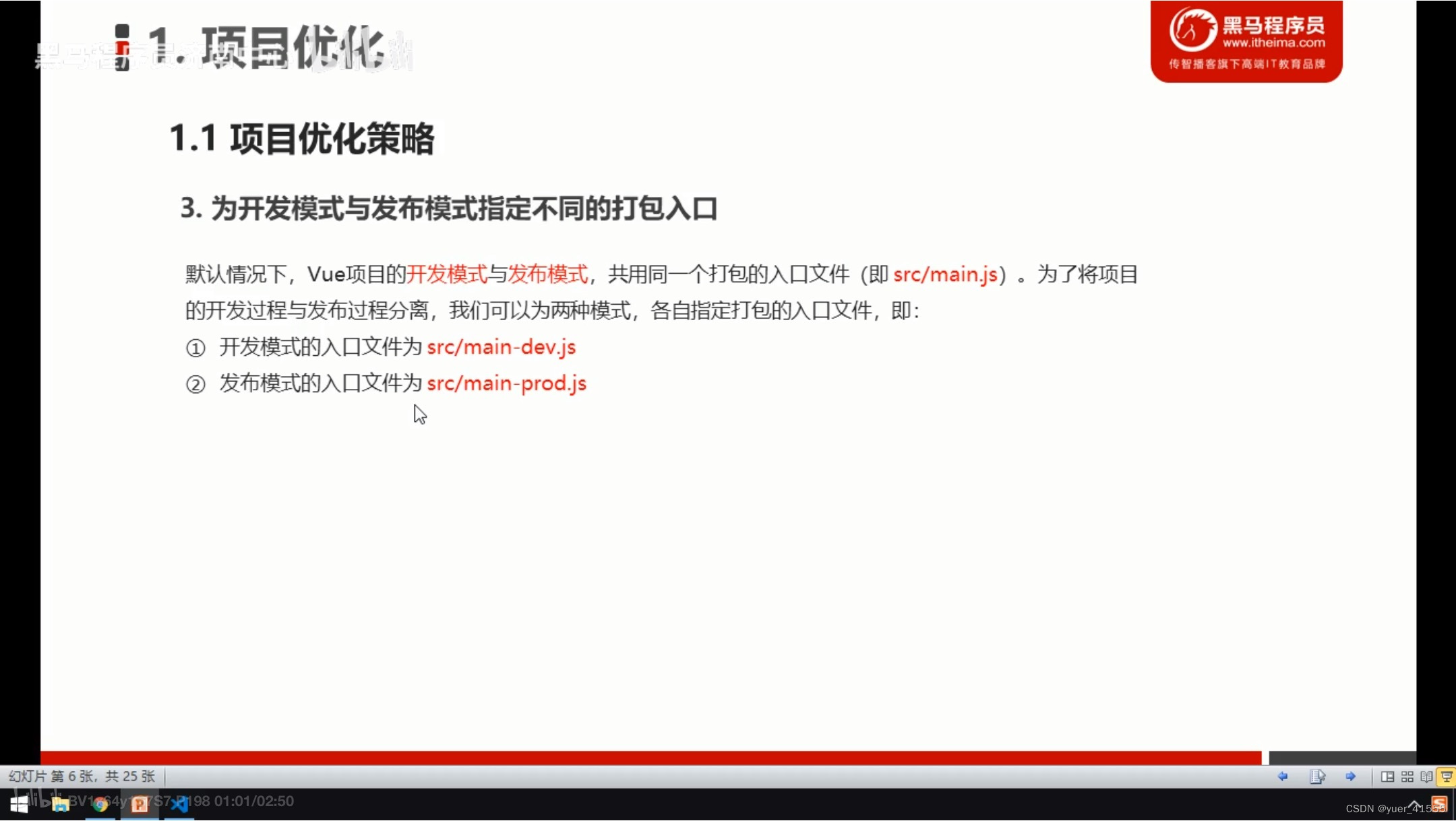
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
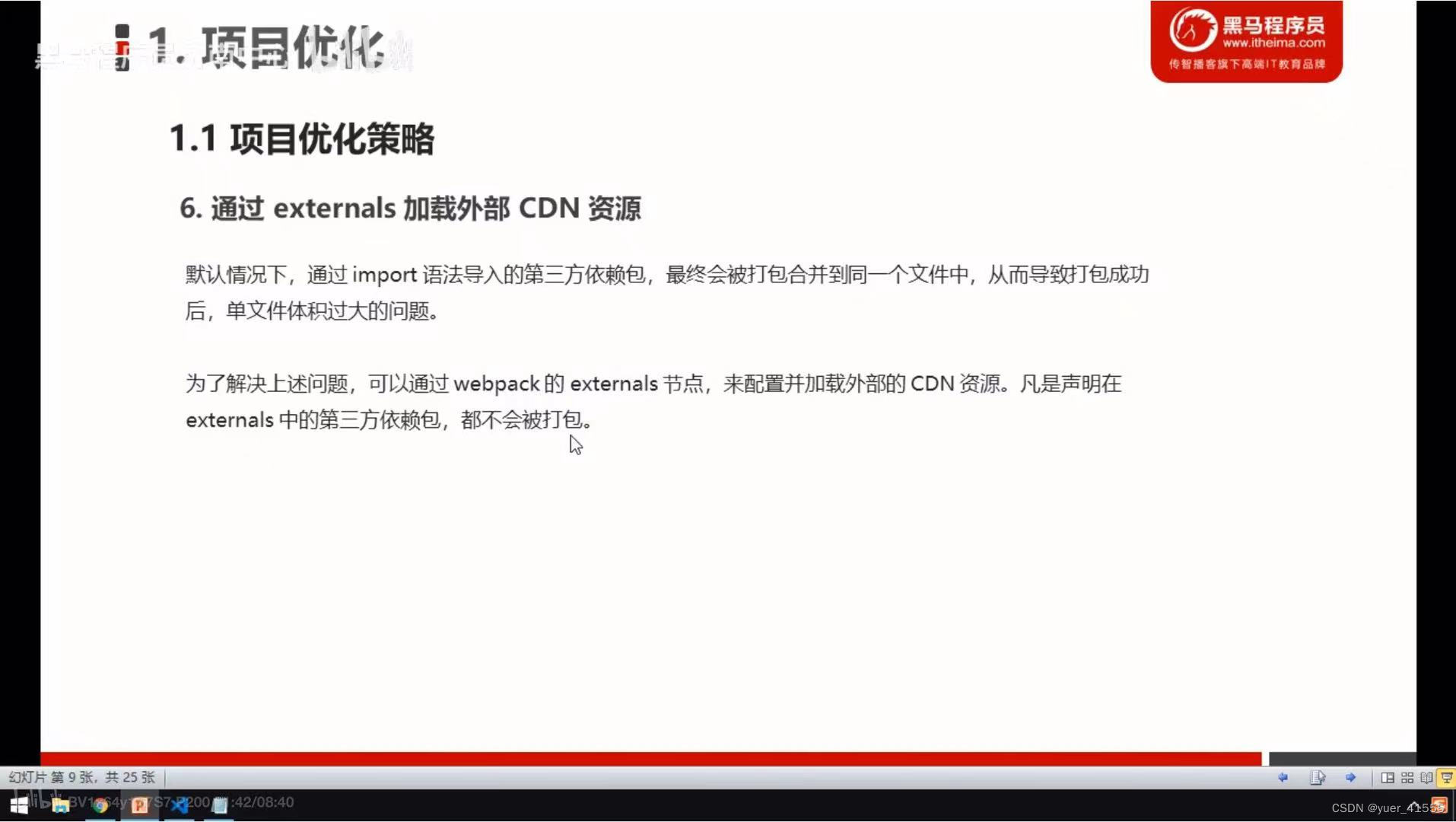
第一步:vue.config.js——>配置externals节点
//配置后的vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
// 通过 chainWebpack 为开发模式与发布模式指定不同的打包入口
chainWebpack: config => {
// 发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通过externals 加载外部 CDN 资源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vpe</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token literal-property property">nprogress</span><span class="token operator">:</span><span class="token string">'NProgress'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
})
第二步:导入的样式表也会被导入到输出文件中,导致体积大;临时注释掉main.prod.js中的import的VueQuillEditor样式表;进行如下配置;【注意版本号】
进一步添加js文件的CDN引用:
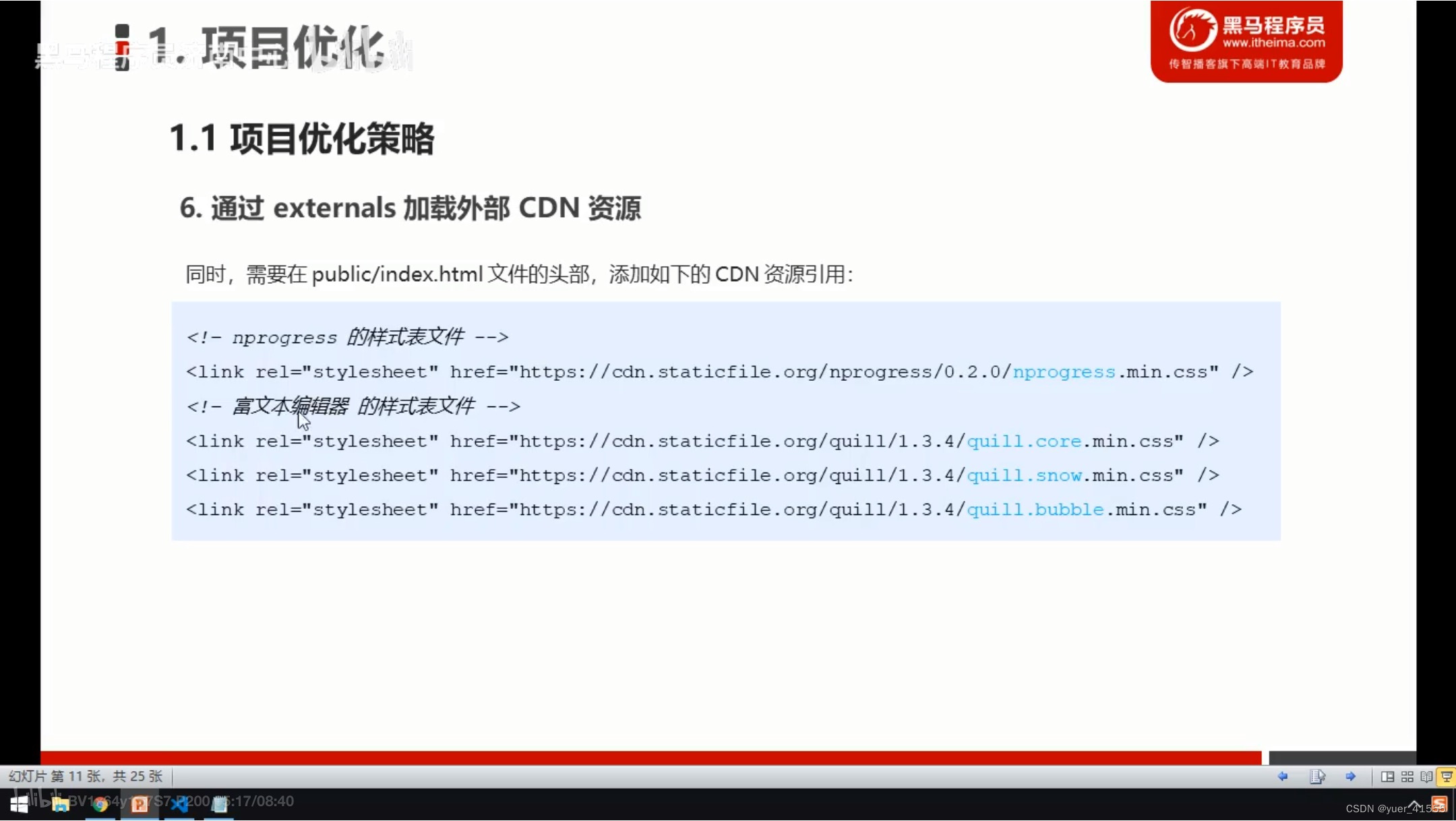
<!-- 富文本编辑器样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.core.min.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.bubble.min.css"/>
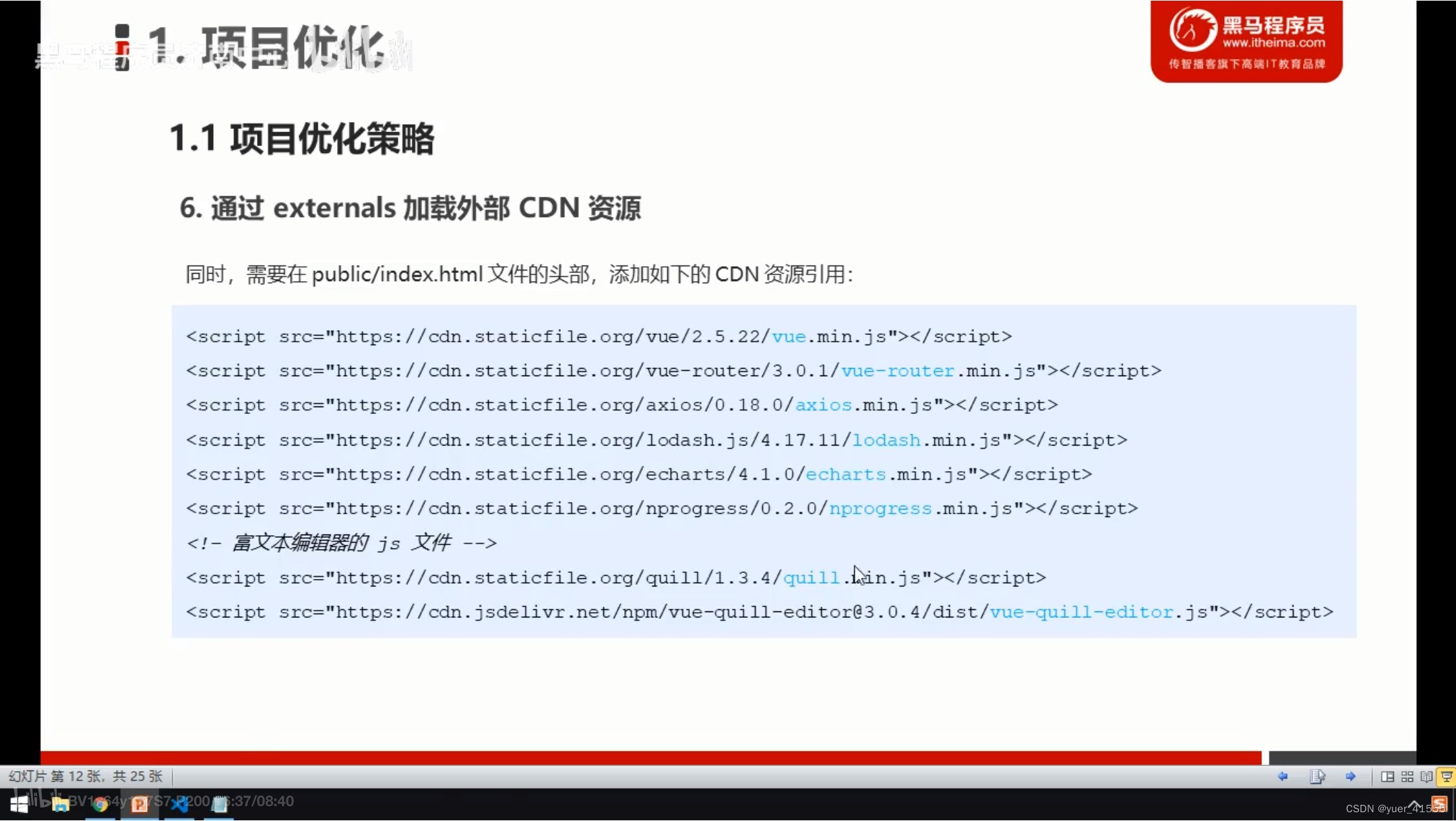
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本编辑器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
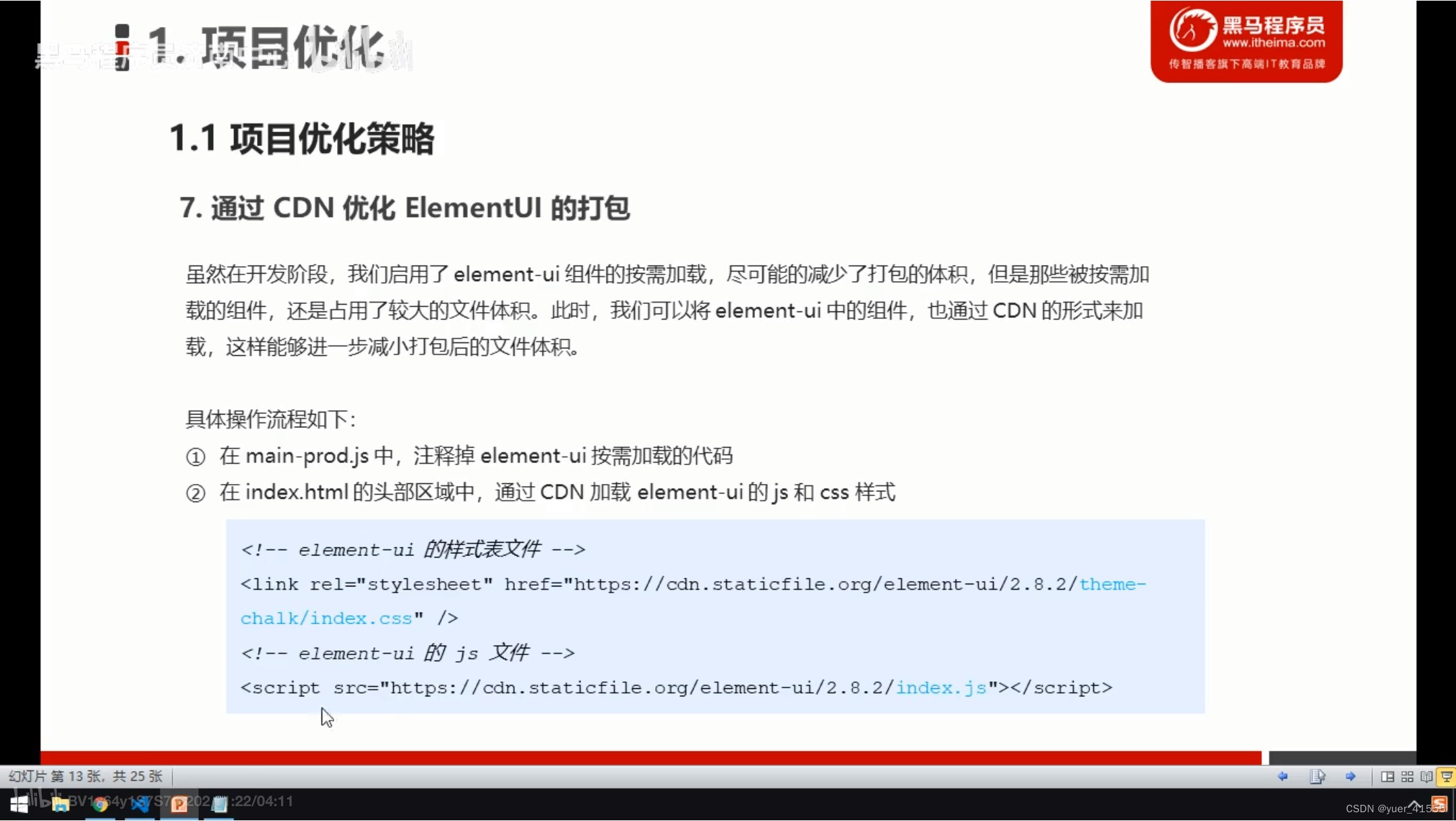
第一步:
<!-- element-ui的样表文件-->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css" />
<!-- element-ui的 js 又件-->
<script src="https://cdn.staticfile.org/element-ui/2.15.13/index.js"></script>
第二步:临时注释掉
// 引入自定义插件 (封装element按需引入模块)
// import element from ‘./plugins/element’
第一步:对vue.config.js中chainWebpack的属性进行调整:
// 通过 chainWebpack 为开发模式与发布模式指定不同的打包入口
chainWebpack: config => {
// 1、发布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通过externals 加载外部 CDN 资源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vue</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包环境下,首页内容可能会有所不同</span>
<span class="token comment">// 我们可以通过插件的方式进行定制,根据isProd的值,来决定如何染页面结构,发布模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">true</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 2、开发模式</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包环境下,首页内容可能会有所不同</span>
<span class="token comment">// 我们可以通过插件的方式进行定制,根据isProd的值,来决定如何染页面结构,开发模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">false</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
第二步:在public/index.html首页中,可以根据isProd的值,来决定如何染页面结构
<title><%=htmlWebpackPlugin.options.isProd?'':'dev-' %>电商后台管理系统</title>
<!-- 在production模式下isProd = true,会获取CDN里的依赖资源,development模式下isProd = false,用本地下载的依赖 -->
<% if(htmlWebpackPlugin.options.isProd){ %>
前面CDN引入的依赖资源(富文本编辑器+elemen-ui)
<% } %>
前面CDN引入的依赖资源(富文本编辑器+elemen-ui),代码如下:
<!-- 富文本编辑器样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.core.min.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.bubble.min.css"/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本编辑器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的样表文件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>link rel<span class="token operator">=</span><span class="token string">"stylesheet"</span> href<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css"</span> <span class="token operator">/</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的 js 又件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/index.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
第三步:由于对首页内容根据production模式和development模式进行了定制,需要将前面注释掉的富文本编辑器样式,以及element-ui样式引入取消注释,最终项目会根据不同模式展示首页
7. 路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后**[当路由被访问的时候才加载对应组件**],这样就会更加高效。

简化:
不需要在route.js文件 import UserDetails from ‘./views/UserDetails.vue’;直接路由懒加载
{
name:‘search’, //商品搜索
path:‘/search’,
component:()=>import(‘@/pages/Search’), [路由被访问才加载组件]
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com