(转自csdn)
目录
如果你需要取消上一次的 Git 提交,有几个不同的方法可以实现。其中包括撤消提交、提交到新的分支、使用 Git 回滚等等。
下面介绍三种方法:
使用 Git reset 命令来取消上一次提交:
git reset HEAD~1
这会把 HEAD 指针移回上一个提交(HEAD~1),并清除最后一次提交的内容。
或
git reset HEAD^撤回两次或者n次
git reset HEAD~2
使用 Git revert 命令来撤消上一次提交并创建一个新的提交来撤消原来的提交:
git revert HEAD
这会创建一个新的提交来撤消提交之前的更改。在命令行中输入该命令后,你需要编辑撤消的提交信息,以便 Git 创建一个新的提交。
还可以使用 Git checkout 命令来将工作树恢复到上一次提交的状态。这将清除所有未提交的更改,所以请确保你有一个备份:
git checkout HEAD~1
这会将工作树恢复到上一次提交的状态,也就是你上一次提交之前的状态。请注意,这里的修改都将被丢弃。
无论你使用的是哪种方法,请确保在撤消提交之前首先备份你的工作。这可以帮助你避免在操作过程中意外删除无法恢复的内容。
如果你已经push了代码,并且想要撤回这个commit,可以通过以下步骤实现:
首先,在使用git push命令时,需要加上--force参数,强制覆盖远程仓库上已经存在的commit。命令如下:
git push --force origin <branch_name>
其中,<branch_name>表示你要撤销的分支名称。
如果在本地仓库没有回到该commit的上一个状态,需要使用git reflog命令找到该commit的SHA-1值。命令如下:
git reflog
该命令会列出整个Git仓库的提交历史记录,包括HEAD指针所指向的提交和已经被废弃的提交。
找到要回到的某个commit的SHA-1值,然后使用如下命令回到该commit的状态:
git reset --hard <commit_SHA-1>
其中,<commit_SHA-1>表示要回到的commit的SHA-1值。
然后使用之前的推送命令进行推送,添加--force参数,覆盖远程仓库的历史提交记录。命令如下:
git push --force origin <branch_name>
提醒:使用git push --force命令可能会导致远程仓库、其他成员的仓库和历史版本产生不可逆的影响,因此操作时需要谨慎。一般情况下,在工作流中使用git revert命令回滚某个commit,以保证版本控制的完整性和可维护性。
git log 查看提交日志
不删除工作空间改动代码,撤销 commit,并撤销 git add . 操作
git reset --mixed HEAD^ 效果等同 git reset HEAD^
不删除工作空间改动代码,撤销commit,不撤销git add .
删除工作空间改动代码,撤销commit,撤销git add .
修改注释, 进入vim编辑器, 改完:wq即可
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
GitHub 是一个软件源代码托管服务平台,Linux 上使用的大部分工具都可以在上面获得。
但是由于 GitHub 的服务器在国外,国内访问经常出现网络问题导致访问失败,尤其是使用 git clone 对 repo 进行克隆的时候,会经常出现因网络问题而克隆失败。
Linux 集群服务器的用户,在比较难实现科学上网的前提下,对大型 repo 克隆的任务显得尤为困难,而且想使用 gradle build 的话,git clone 似乎是唯一选择。
既然 git clone 一两次不成功,那我就想办法让他 clone 到成功为止,于是我就写了一个循环脚本,将它投递到计算节点上 24h 运行,直到它克隆成功才结束任务。
以克隆 GATK (repo 大小约 300mb)为例,脚本如下:
#!/bin/bash
#SBATCH --job-name=GitClone #任务名称
#SBATCH --nodelist=litchi-0-1 #计算节点名称
#SBATCH --partition=WHEEL #使用 WHEEL 用户组
#SBATCH --nodes=1 #使用计算节点数量
#SBATCH --ntasks=1 #使用 1 个线程
#SBATCH --mail-type=end #任务结束时发送邮件
#SBATCH --mail-user=***@qq.com #邮箱地址
#SBATCH --output=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.log #标准输出保存路径
#SBATCH --error=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.err #标准错误保存路径
#------------------------------------------------------------
# PRINT JOB'S INFORMATION
source /home/$USER/.bashrc
threads=$SLURM_NTASKS
echo "## Job:[$SLURM_JOB_NAME]"
echo "## Node:[$SLURM_NODELIST]"
echo "## CPUs:[$SLURM_NTASKS]"
echo "## Mem:[$SLURM_MEM_PER_NODE]"
echo `date`
echo -e $(printf -- "-%.0s" {1..100})"\n" #cut-off-line
#------------------------------------------------------------
# PATH
repo_url="https://github.com/broadinstitute/gatk.git"
repo_name="gatk"
#------------------------------------------------------------
# SHELL
cd /home/$USER/Accessories/Softwares
while true; do #循环执行任务
git clone $repo_url #执行 git clone
if [ $? -eq 0 ]; then #如果以上命令的退出码等于 0 (任务成功)
echo "Git clone successful!"
break #则退出循环
else #如果命令的退出码不等于 0 (任务失败)
echo "Git clone failed:( Retrying..."
rm -rf ./${repo_name} #则删除这个repo
sleep 1 #睡眠 1 秒缓冲一下继续循环
fi
done
#------------------------------------------------------------
# JOB ENDS
echo -e $(printf -- "-%.0s" {1..100}) #cut-off-line
echo "## Runtime:[`sacct -j $SLURM_JOB_ID --format=Elapsed --noheader | awk '{print $1}' | sed -n '2p'`]"
这个脚本的路径为 ~/Scripts/GitClone_GATK.sh
将任务投递到计算节点运行:
sbatch ~/Scripts/GitClone_GATK.sh
最终,这个任务运行了 40 次,历时 13h,终于是克隆成功了!
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
GIT是一种分布式版本控制系统,用于追踪文件的变化和协作开发。本文将详细介绍GIT的基本架构、工作流程和常用命令,并对其优势和应用场景进行分析。
1. GIT的基本架构
GIT的基本架构由三个主要组件组成:工作区(Working Directory)、暂存区(Stage)和仓库(Repository)。
2. GIT的工作流程
GIT的工作流程通常包括以下几个步骤:
git init命令初始化一个空白的仓库。git add命令将文件添加到暂存区中。git commit命令将暂存区的修改提交到仓库中。git branch命令创建、切换和删除分支。git remote命令管理远程仓库,并使用git push和git pull命令与远程仓库进行数据同步。3. GIT常用命令
以下是GIT的一些常用命令及其功能:
git init:初始化一个新的仓库。git add <file>:将指定文件添加到暂存区中。git commit -m "<message>":提交暂存区的修改并添加注释。git status:显示工作区和暂存区的状态。git log:显示仓库的提交历史。git branch:管理分支,包括创建、切换和删除分支。git checkout [branch]:切换到指定分支。git merge <branch>:将指定分支合并到当前分支。git remote add <name> <url>:添加远程仓库。git push <remote> <branch>:将本地分支推送到远程仓库。git pull <remote> <branch>:从远程仓库拉取最新代码。4. GIT的优势
GIT具有以下几个优势:
5. GIT的应用场景
由于GIT的优势和高效性,它广泛应用于软件开发中的版本控制和协作管理。以下是几个常见的应用场景:
综上所述,GIT作为一种强大的分布式版本控制系统,在软件开发中发挥着重要的作用。通过了解GIT的基本架构、工作流程和常用命令,开发人员可以更好地利用和实践GIT,提高代码管理和协作效率。
1.下载安装git客户端
此处省略1万字,本人是通过idea开发工具下载的git.
2.鼠标右键进入,给 GIT base Here
输入 生成SSH公钥命令
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"然后需要输入的地方,回车,如图所示,生成ssh公钥成功
在找到公钥生成的位置,打开id_rsa.pub文件,即可找到ssh公钥
在git服务平台如码云、conding、github等里添加自己公钥
SSH公钥是一种加密技术,用于实现安全的远程登录和文件传输。它使用非对称加密算法,将用户的公钥保存在被访问的服务器上,而私钥则由用户自己保管。
当用户要进行远程登录或文件传输时,客户端会生成一对公钥和私钥,并将公钥发送给服务器。服务器将收到的公钥存储起来。当用户进行身份验证时,服务器会向客户端发送一个随机的挑战,并使用存储的公钥对其进行加密。用户收到挑战后,使用自己保管的私钥进行解密并返回结果给服务器。如果解密结果正确,身份验证就成功了。
SSH公钥具有以下优点:
为了确保SSH公钥的安全,用户应该妥善保管自己的私钥,并定期更新公钥,防止被恶意利用。此外,服务器管理员也应确保正确配置和管理公钥,避免安全漏洞的出现。
该示例是在ubuntu下完成的
sudo apt-get install git
sudo apt-get install openssh-server
因为git和 GitHub之间是通过ssh加密传输的,因此需要配置公钥,所以需要先生成公私密钥。
命令:该邮箱是你注册GitHub的邮箱地址
ssh-keygen -t rsa -C “xxxxxxxxxx@163.com”
如图,表示生成成功
进入 .ssh 文件里,查看id_rsa.pub,表示公钥(public)
复制该密钥到GitHub里配置
标题title随便起
输入该命令:如果出现下面这句话,就说明成功了。
ssh -T git@github.com
通过以下两个命令配置用户名和邮箱,以后提交代码文件,就会附带该用户的信息。
git config --global user.name " xxx "
git config --global user.email " xxx@xx.com"
在 .gitconfig文件可查看
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
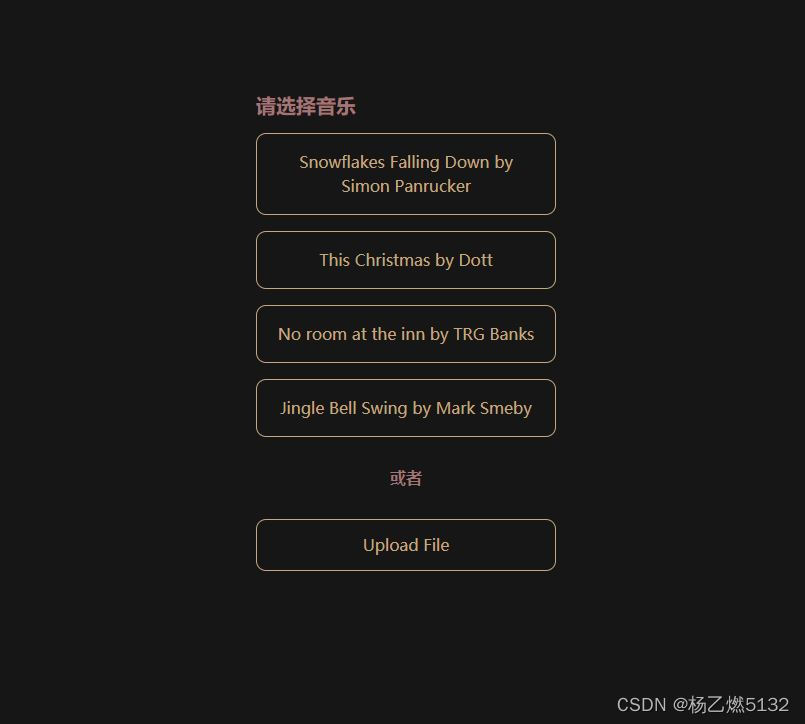
1.复制代码到Dreamweaver或HBuilder或vscode中
2.点击运行---运行到浏览器---选择你要打开的浏览器
3.打开后会出现这个界面,前四个是固定音乐,最后一个是自主选择的音乐,你可以选择你电脑上的歌曲,什么歌曲都行(第一次打开可能会有点慢,稍等片刻即可,选择音乐的时候点一下没反应的话多点几下即可,第一次打开这属于正常现象)

4.特别提醒:打开的时候电脑一定要处于联网状态
HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、
Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。
常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、
悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、Web Socket、Canvas.
CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。
响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap常用模板、LESS和SASS。
跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端JavaScript事件、手机中常见JS效果制作、Zepto.js、手机聚划算页面、手机滚屏。
服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。
PHP基础语法、使用PHP处理简单的GET或者POST请求、
Ajax简介和异步的概念、Ajax框架的封装、XMLHttpRequest对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用。
JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
从内存角度到理解JS面向对象、基本类型、复杂类型、原型链、ES6中的面向对象、属性读写权限、设置器、访问器。
继承性、多态性、封装性、接口。
面向对象编程思维、单例模式、工厂模式、策略模式、观察者模式、模板方法模式、代理模式、装饰者模式、适配器模式、面向切面编程。
事件流、冒泡、捕获、事件对象、事件框架、选择框架。
运动原理、单物体运动框架、多物体运动框架、运动框架面向对象封装。
JQuery框架雏形、可扩展性、模块化、封装属于传智自己的框架。
面向组件编程的方式、面向组件编程的实现原理、面向组件编程实战、基于组件化思想开发网站应用程序。
AMD设计规范、CMD设计规范、RequireJS,LoadJS、淘宝的SeaJS。
GIT/SVN、Yeoman脚手架、NPM/Bower依赖管理工具、Grunt/Gulp/Webpack。
Angular.js、Backbone.js、Knockout/Ember。
React.js、Vue.js、Zepto.js。
WebApp/NativeApp/HybirdApp简介、Cordova简介、与PhoneGap之间的关系、开发环境搭建、Cordova实战(创建项目,配置,编译,调试,部署发布)。
Ionic简介和同类对比、模板项目解析、常见组件及使用、结合Angular构建APP、常见效果(下拉刷新,上拉加载,侧滑导航,选项卡)。
React Native简介、React Native环境配置、创建项目,配置,编译,调试,部署发布、原生模块和UI组件、原生常用API。
HTML5+中国产业联盟、HTML5 Plus Runtime环境、HBuilder开发工具、MUI框架、H5+开发和部署。
Node.js发展、生态圈、Io.js、Linux/Windows/OS X环境配置、REPL环境和控制台程序、异步编程,非阻塞I/O、模块概念,模块管理工具、开发流程,调试,测试。
全局对象global,process,console,util、事件驱动,事件发射器、加密解密,路径操作,序列化和反序列化、文件流操作、HTTP服务端与客户端、Socket.IO。
HTTP协议,请求响应处理过程、关系型数据库操作和数据访问、非关系型数据库操作和数据访问、原生的Node.js开发Web应用程序、Web开发工作流、Node.js开发Blog案例。
Express简介+MVC简介、Express常用API、Express路由模块、Jade/Ejs模板引擎、使用Express重构Blog案例、Koa等其他常见MVC框架。
需求与设计、账户模块注册登录、会员中心模块、前台展示模块、购物车,订单结算、在线客服即时通讯模块。
MacOS自带Python路径为:/System/Library/Frameworks/Python.framework/Versions
自行安装Python路径为:/Library/Frameworks/Python.framework/Versions/
打开Terminal
切换工作路径:cd /System/Library/Frameworks/Python.framework/Versions/current/bin
打印相对路径Python版本:./python --version
打印当前用户Python版本:python --version
如下图可以看到,系统Python版本为
2.7,当前用户Python为3.7
使用which命令查看各版本Python的文件路径
系统命令默认路径/usr/bin(系统预装的可执行文件,随系统升级而变化)
用户命令默认路径/usr/local/bin(用户安装的可执行文件,不随系统升级影响)
其中,usr是Unix System Resource
可以看到
/usr/bin中有python可执行命令,其版本为2.7.18,而/usr/local/bin则没有python,存放的是python3.7的执行命令
在Mac电脑上安装Python环境可以按照以下步骤进行操作:
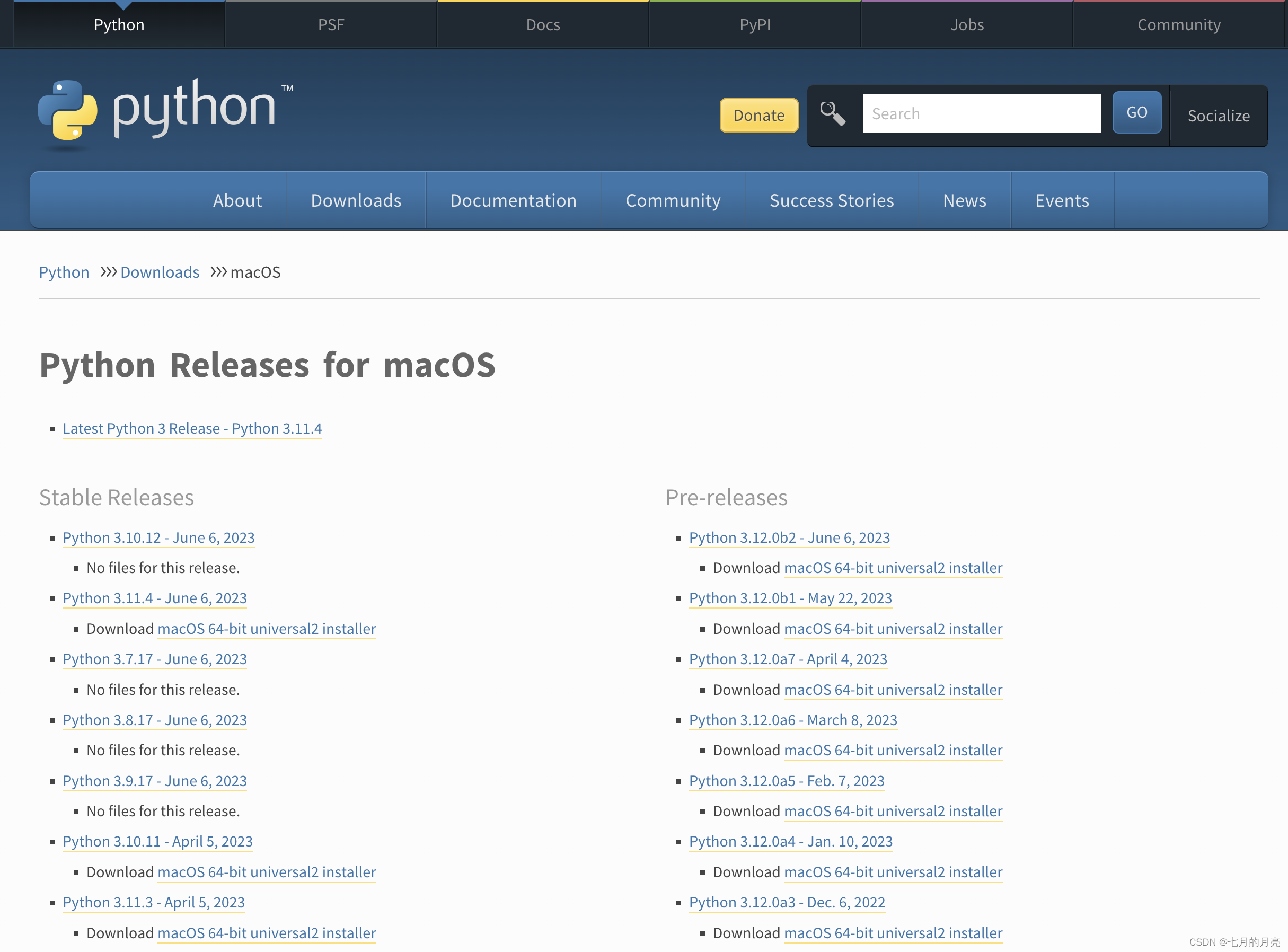
访问Python官方网站(https://www.python.org/downloads/macos/)下载适用于Mac的Python安装包。根据你的操作系统版本选择合适的安装包,通常选择最新的稳定版本。
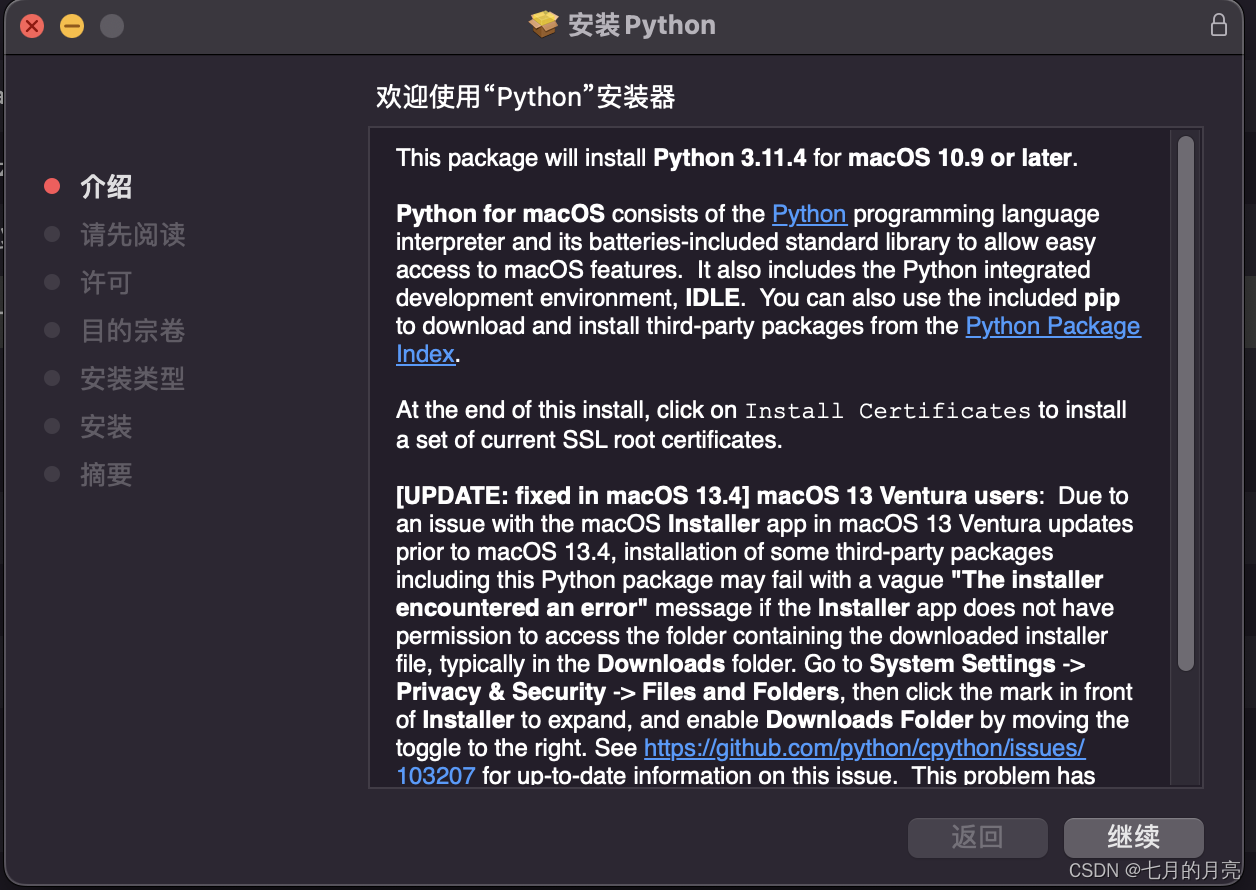
双击下载的Python安装包,会出现一个安装向导窗口。点击"Continue"继续安装。
在安装向导窗口中,可以选择安装Python的位置和其他可选组件。通常建议保持默认设置,然后点击"Install"开始安装。
安装过程中,系统可能会要求输入管理员密码。输入密码并点击"Install Software"继续安装。
安装过程可能需要一些时间,请耐心等待直到安装完成。
安装完成后,打开终端应用程序(Terminal),输入以下命令验证Python安装是否成功:
python3 -V
如果成功安装,终端会显示Python的版本号。
今天和大家聊聊我对「SaaS」和「SaaS 用户体验」价值思考及设计实践总结分享,本文从如下三个方面展开:
随着互联网的快速发展,高端网站已经成为企业展示形象、推广产品和服务的重要平台。作为UI设计师,如何做好高端网站的UI设计,打造卓越的用户体验设计和交互体验设计,成为了一项重要任务。本文将从用户体验、产品体验和品牌体验的角度,深入解析UI设计师如何做好高端网站的UI设计。
在设计师工作的过程中,所承接的需求大多来源于产品。产品作为需求的主要提出者,自然承担了大部分的需求分析工作。但这不仅仅是产品的事儿,设计师对于需求分析也有很大的必要性。
那么产品和设计做需求分析有什么区别呢?
结合产品五要素来看,产品更多思考战略层和范围层的内容,更偏向于从商业维度制定产品目标,以及考虑手里有哪些资源可以满足用户诉求。
设计师主要在结构层、框架层和表现层发挥价值。要在充分理解产品目标的基础上,从用户角度出发,深入了解用户的需求和期望,辨别需求是否解决了用户本质诉求。同时,设计师也要结合产品目标,权衡商业和用户体验,采用合适的形式把需求表达出来。
蓝蓝设计的小编 http://www.lanlanwork.com