欧美用户的交互学习能力是指他们在与技术产品进行交互时,学习和适应该产品的能力。这种能力可以通过对欧美用户使用技术产品的行为、反馈和心理过程进行观察和研究来了解。
欧美用户的交互学习能力取决于多种因素,包括个体差异、产品设计、使用环境以及文化和社会因素。在这篇文章中,我们将探讨这些因素是如何影响欧美用户的交互学习能力的。
首先,欧美用户的个体差异对交互学习能力有显著影响。研究表明,一些用户可能比其他用户更快地学会如何使用一个技术产品。这些个体差异可能与年龄、性别、教育水平、职业背景以及先前的技术经验有关。例如,年轻人、男性或技术从业者更可能比其他用户更快地学会使用新的技术产品。
其次,产品设计对欧美用户的交互学习能力也至关重要。一个好的产品设计应该是易于使用、直观和具有一致性的。良好的产品设计可以帮助欧美用户快速学会如何使用一个新的技术产品。另外,产品设计还应该考虑到不同的用户需求和能力水平。例如,对于老年用户,产品设计应该更简单、更易于理解和使用。
使用环境也是影响欧美用户交互学习能力的因素之一。研究表明,环境因素,如噪音、光线、温度等,可能会影响用户的学习和注意力。在设计产品时,应该考虑到这些环境因素,并采取相应的措施来改善用户体验。
文化和社会因素也对欧美用户的交互学习能力产生影响。在欧美文化中,人们普遍被认为是自主和独立的个体,他们希望拥有控制自己行为的权利和自由。因此,在技术产品的设计和推广中,应该考虑到这些文化特点,并尊重用户的自主权和个人隐私。
总之,欧美用户的交互学习能力是多种因素共同作用的结果,其中个体差异、产品设计、使用环境以及文化和社会因素都对其产生影响。在设计和推广技术产品时,应该充分考虑到这些因素,以便提高欧美用户的交互学习能力,并提高产品的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言
用户激励体系是促进用户增长和活跃的常用手段,无论是节假日的各类运营活动,还是各种等级、积分体系,都称作激励体系。因此很多人会困惑:为什么有的产品有 “积分” 又有“金币” ,好像重复了?其实不然,它们是两套并行的激励体系,各自发挥着重要作用。激励体系复杂多样,因此笔者基于最近的实践经验和理论积累,将论述常见的用户激励方式,以及针对好看视频APP人群分层设计激励体系的思路。
一、什么是用户激励体系
激励体系是围绕产品各个阶段和路径设计奖励机制,通过不断的正反馈,驱使用户持续参与其中来达到对应的产品目标。好的激励体系是能够像指挥棒一样,激励用户沿着指定的方向成长,是激励用户增长与用户召回,刺激用户活跃度的有力武器。
有些文章从产品表现形式出发将用户激励划分为等级体系、勋章体系、积分体系、会员体系等,但这样划分概念容易交叉重叠,大部分等级体系里经常包含了积分,有些会员体系里还会嵌套勋章体系。因此,在分析各类产品和相关资料后,从激励手段与用户情感需求出发,可以将用户激励体系分为平台精神激励、物质利益激励、社交情感激励三种。

1)平台精神激励:是指平台赋予的特殊等级、荣誉、勋章等,也会有积分或进度进行量化,最突出的特点就是用户的等级是通过用户自己努力获得的,无法通过直接购买行为得到,因此赋予的高等级具有精神层面的价值,才会被其他用户认可。
2)物质利益激励:是指用户可以获得奖励从而进行消费的一套虚拟货币体系,从利益的角度对用户进行的激励。消费可以是在平台兑换物品、权益,也可以是指兑换为现金。物质利益激励,有时也会与平台的精神激励体系相结合,作为辅助精神激励的配套玩法。
3)社交情感激励:社交体系是通过用户之间的互动行为搭建起来的,贯穿产品特色始终。也是最具有用户粘性的互相激励方式,配合平台赋予的身份精神激励有很好的效果,也是平台身份化的一种。如将用户获得粉丝数,点赞数视觉强化呈现,就能让用户获得巨大的成就感,具有非常强的精神肯定作用,从而促使用户生产更多的优质内容,良性循环。
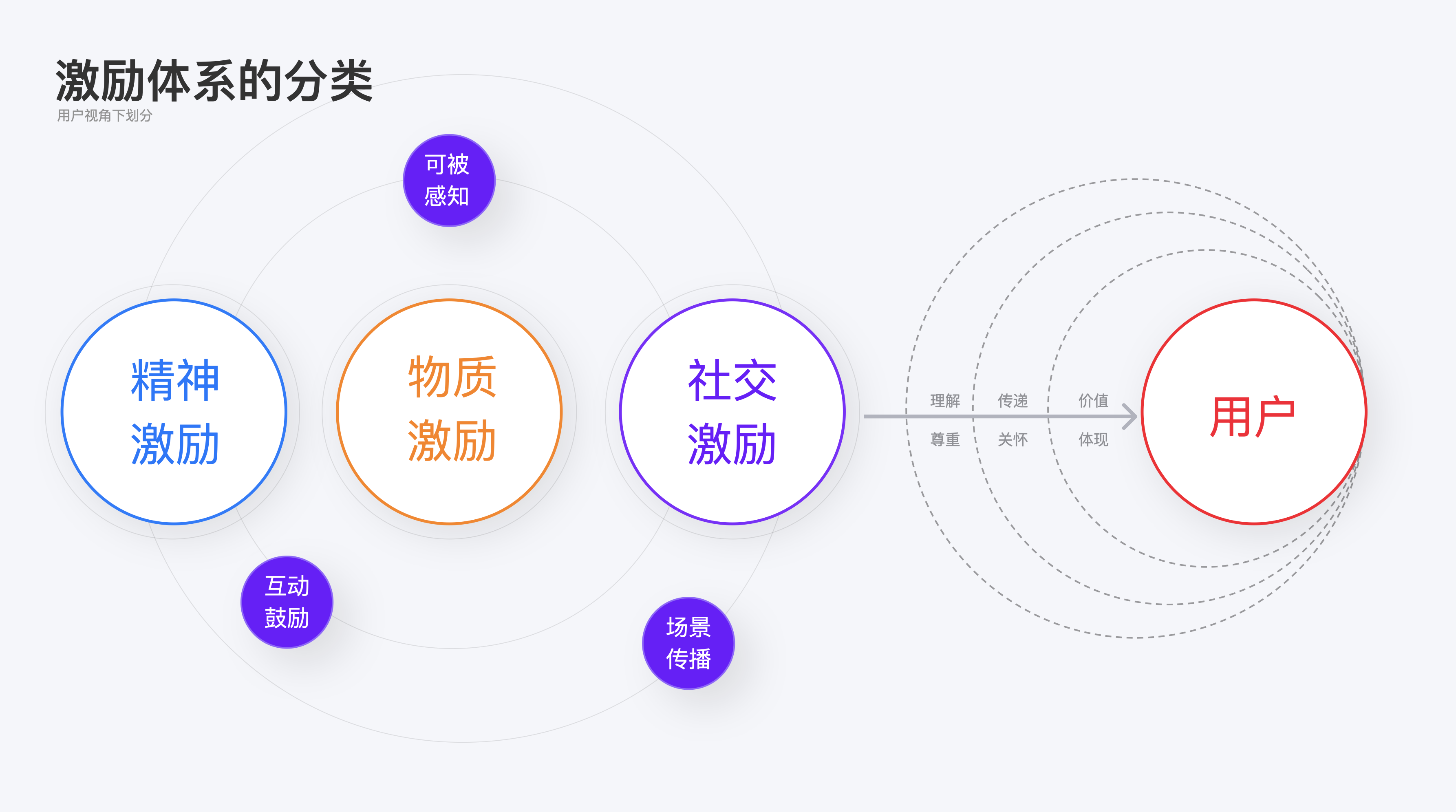
以上三种激励方式,设计师将激励更加可视化,可互动化、并在恰当的场景与时机配合产品功能带给用户更多的情感价值,进而完成产品目标。
二、激励体系的适用阶段及发挥作用
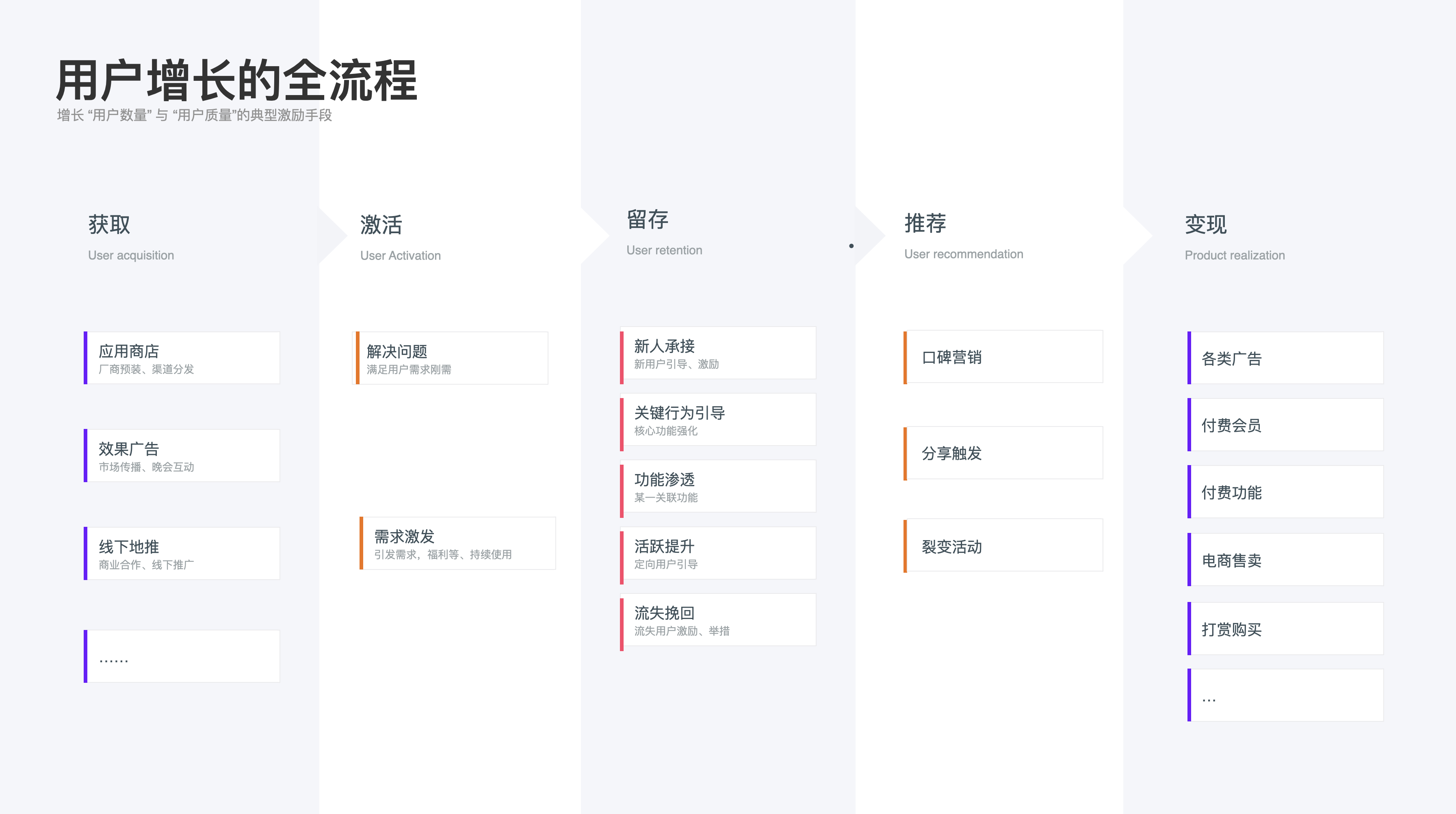
以上是用户视角下的激励体系,下面讲讲产品业务下的激励体系的作用,通常情况下激励体系伴随着用户增长的全流程“获取—激活—留存—推荐—变现”各个过程。用户增长代表着增长“用户数量”与“用户质量”,以上三类激励方式都会在产品增长的各流程中承担着不同程度的促进作用:

1)获取阶段:在获取新用户阶段会采用各种物质激励进行广告投放、以网赚模式吸引用户来使用。
2)激活阶段:激活阶段主要是促使用户使用某些功能,激发用户需求并使得用户留在产品持续使用,例如激励系统中的任务系统设置针对新用户的功能使用任务,引导用户试用某些功能。
3)留存阶段:激活与留存通常为连贯的任务行为,往往采用以平台精神激励、社交情感激励结合的方式激励,针对不同行为特征的用户会设置差异化手段激励。例如一些长期的打卡签到类、养成类的任务活动属于培养用户习惯的激励方式。
4)推荐阶段:健康的产品推荐依赖用户口口相传,此时激励系统主要用来激发用户分享推荐。各种分享裂变活动,赋予用户更多推荐奖励,例如:老带新的师徒活动、邀请有奖等。
5)变现阶段:这个阶段往往会使用物质激励激发用户快速完成指定的产品变现目标,例如设置购买商品等任务。
因此伴随着产品各阶段产品发展目标,采用不同的激励方式能辅助产品快速达到目标。

因为用户激励体系的最直接的作用是刺激用户活跃度或引导用户完成某些特定用户行为,所以属于调和剂而非产品核心定位,使用得当才能回帮产品取得收益,尤其内容产品,过度的激励有时会带来社区内容水化、不恰当的金钱激励也会使产品数据不健康。根据资料和实践经验总结而言,往往会在三种情况下使用较为恰当:
(1)用户已经有了一定的量级,但是整体的活跃情况未达到预期,需要通过激励体系拉升活跃,在产品发展阶段属于成熟产品的强化引导,对应产品情况设计不同情况的激励系统。
(2)激励体系或者成长体系本身就是产品中必不可少的一部分,缺失了它之后产品就没法顺畅地跑下去,典型的例子如很多游戏产品,以升级为主线任务并获得持续的成长,属于平台赋予的故事主线与精神激励。
(3)本身的产品业务要求以及需要用户完成某些特定的行为,但是发现用户对于完成这个行为动机有限,需要通过激励体系来刺激他们,例如典型的在线教育课程中的某些学习行为,以及运动健身类需要长期养成习惯的产品,例如KEEP的勋章体系激励用户持续运动的同时,还激发了用户分享炫耀欲望,既有精神激励又有社交情感价值。
好看视频目前产品现状就属于上述的第(1)、(3)两种情况,在存量竞争时期,需要进行重新打造适合我们用户的激励体系来刺激用户活跃度。
三、重新打造符合好看人群特征的激励体系
3.1 好看视频的用户人群与现阶段背景
《中国互联网络发展状况统计报告》指出:截至2022年12月,短视频用户规模首次突破十亿,随着用户消费习惯养成,整个行业进入成熟期。因此对短视频平台的发展预期也发生了改变,在短时间内实现用户体量的大幅度增长变得不再现实,对用户忠诚度的培育成为各平台的长期经营目标。
好看视频是百度旗下的短视频平台,在存量竞争时期,其忠实用户为中年男性,且人群偏下沉,因此我们需要聚焦于这类人群的内容消费需求,培养这类用户对平台的忠诚度。设计师更要以用户视角出发,围绕着这类群体进行深耕,服务好这部分人群并挖掘更多的机会点。
3.2 寻找好看视频激励系统的设计发力点
从好看的现实情况来看,中年男性用户对新事物不敏感,还没建立起对单一平台的忠诚度,更多时候被动完成短视频内容的消费,因此这是挑战也是机遇,设计师需要结合用户本身特征,使用不同激励方式将提升用户的对平台的粘性,因此激励体系应该全方位多角度的考虑三种激励方式的使用与建设。
(1)平台精神激励:主要以等级体系出发,能更好的强化现存忠实用户的身份特征,树立平台特色下的忠实用户的精神激励与情感陪伴感知,激励用户自然而然的完成升级任务。
(2)物质利益激励:等级体系的搭建形成了自然人群的划分,对于低活人群、多年龄段能够有针对性的进行进一步的个性化运营,不同任务行为轨迹或活跃程度的人群个性化定制任务与现金激励,来达成对应产品目标,让其养成习惯,进而持续使用好看视频,转化为忠诚用户。
(3)社交情感激励:为了打造与创作者的良性互动关系,提升用户长期留存,通过随着等级升高会享有虚拟礼物,用来赠送给创作者,创作者可以将礼物兑换流量劵,形成用户侧互动激励与创作者侧的良性互动。
同时,我们还通过对现行好看视频进行用户访谈及核心路径的专家走查,发现好看现存的等级体系存在着等级无概念、规则不明确、任务链路不清晰的问题。利用Fogg模型 :B=MAP,进行系统盘点梳理,在这个模型下,⼈的⾏为由动机,能⼒和触发或提示这三要素组成,这三个同时都满⾜时⾏为才会发⽣,才能更好的达成激励目标。因此逐一进行分析,找到设计发力点。

“M”动机上:一方面打造平台精神激励与社交情感激励,重构等级规则与权益的呈现形式,另一方面低活用户与中活用户设计强化物质利益激励,激励其转化为高活用户。
“A”能力上:一方面解决现存问题,明确任务路径,简化认知成本,引导用户完成等级任务;另一方面强化签到这一低成本的任务,构建情感化反馈,塑造惊喜感知。
“P”触发上:整体增加用户获得感知,反复强化行为的正反馈,无论属于哪种层级的用户均能收到对应目标的精神鼓励或物质金钱的反馈感知,明确任务完成差距,促进其持续留在好看,以下分别以此模型为基准划分进行具体设计举措的讲述。
四、好看视频用户分层激励体系设计
4.1 打造不同用户的激励动机
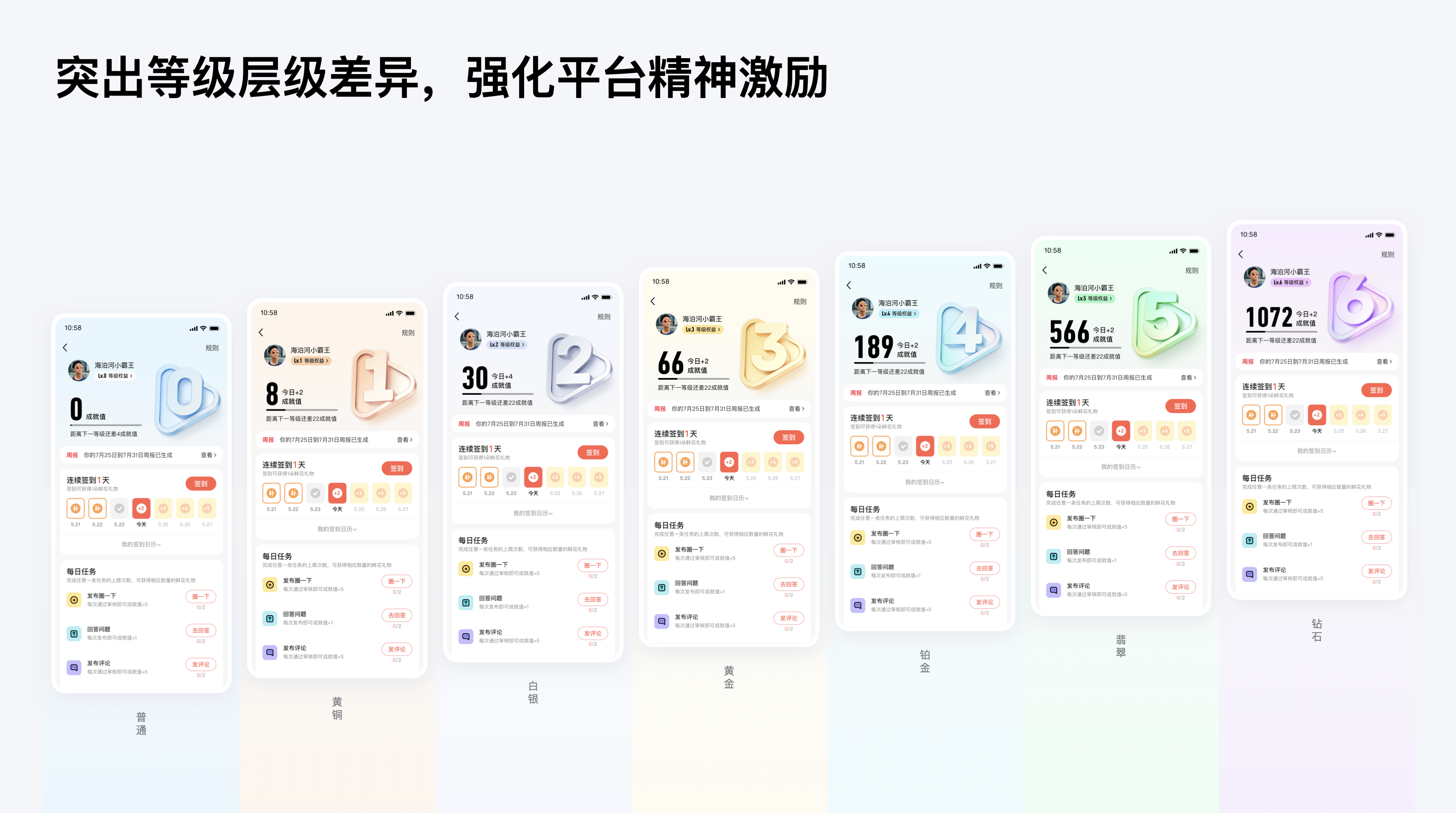
1)突出等级层级差异,强化平台精神激励
决定用户动机主要有8个核心的驱动力:使命感、成就感、创造力、拥有感、社交性、稀缺感、好奇心、逃避心。因此利用用户对于尊贵等级地位的追求进行等级图标设计,以LOGO形状为基础设计了等级图形,使用辨识度和认知成本较低的数字进行等级彰显,体现等级的递进,同时采用不同颜色突出1至6等级的差异,高等级添加更明显的金属感,营造稀有性和高贵感,同时在社交场景如“互动区”、“个人中心”等,突出用户身份。
整体等级框架由用户身份等级展示、每日签到、每日任务三个部分,以成就值为基数指标,通过完成每日签到与每日任务积累成就值,达到一定的数值即可完成升级。



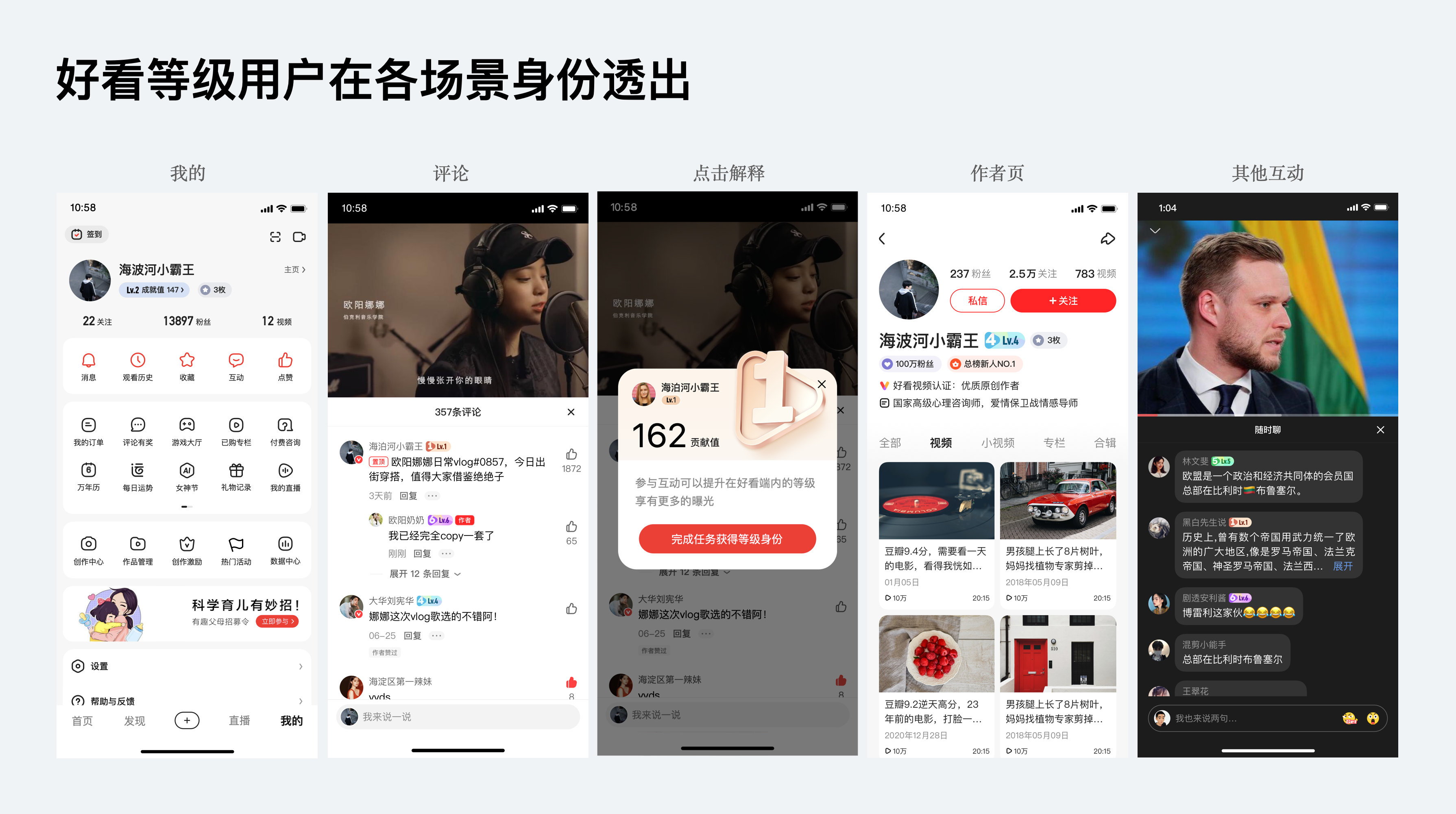
2)打造用户创作者之间特色互动,构建社交激励
用户等级体系主要包括三个方面:定义影响等级的行为、等级成长值计算、不同等级对应的权益。除了上述的等级展示虚拟效果外,等级用户的平台权益是激励用户去完成升级的重要的动机。
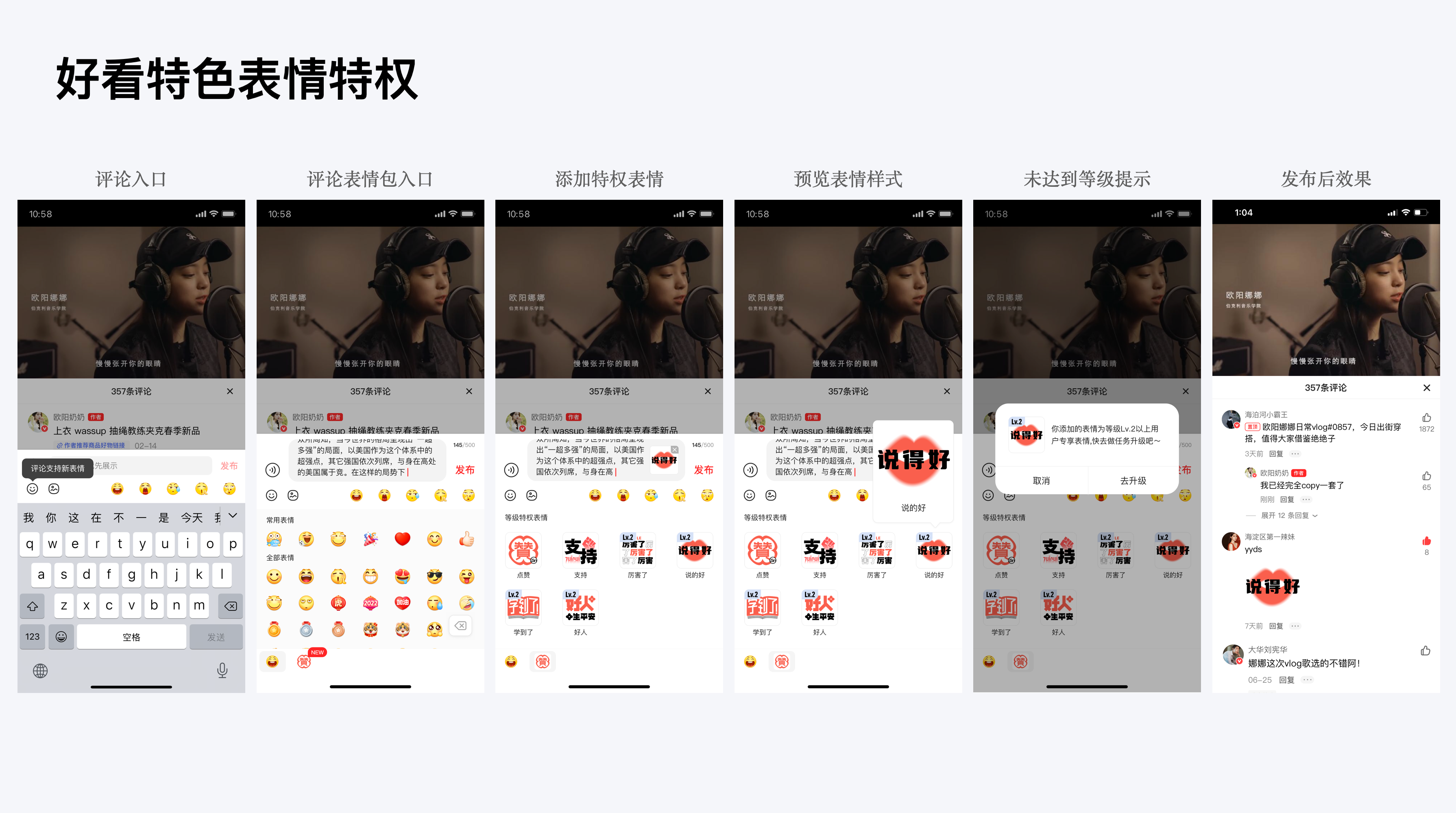
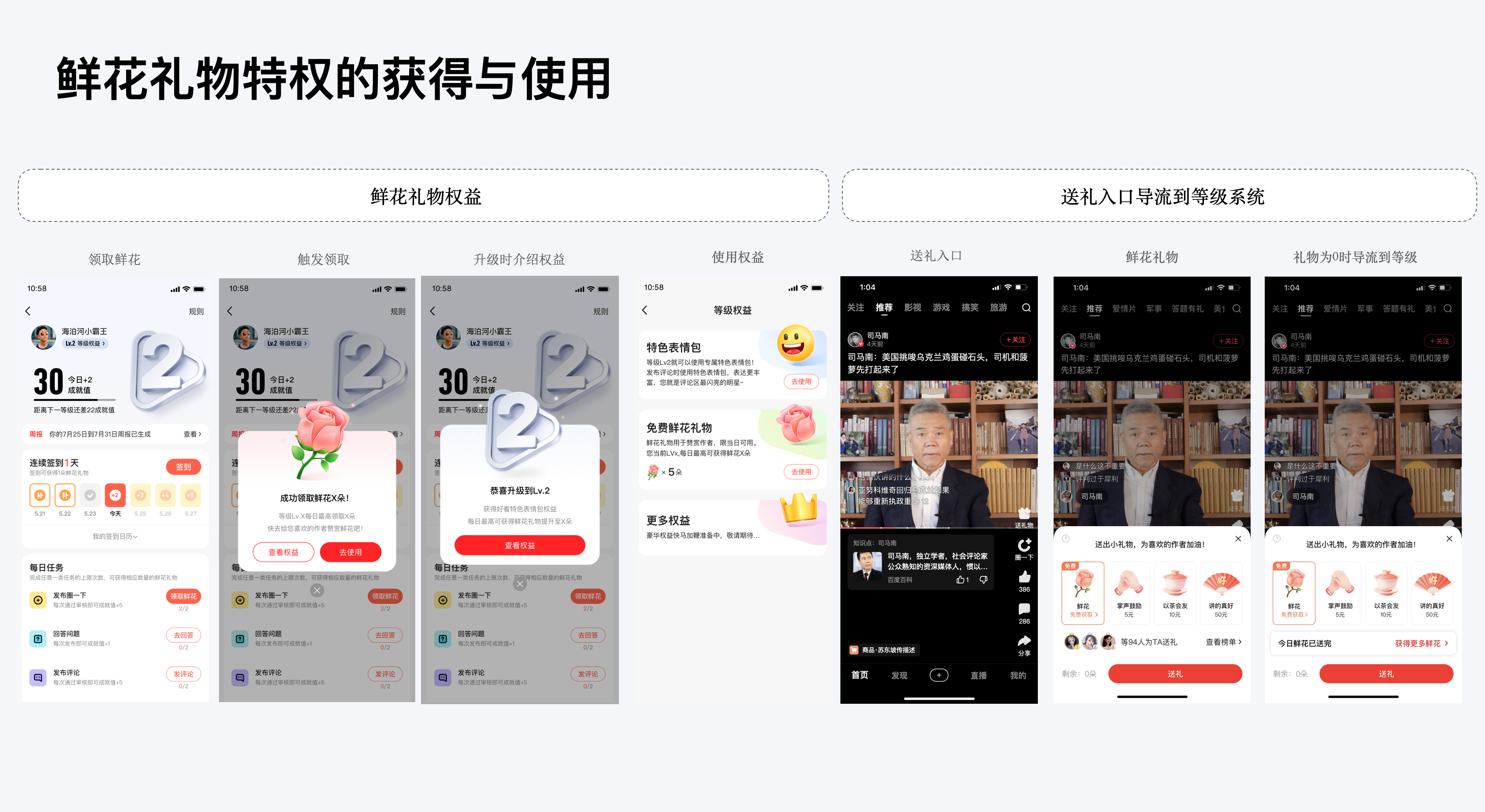
因此在精神激励的虚拟权益上,好看平台希望能够打造一款有记忆点的互动方式,一方面;用户之间的主要互动场景是评论区,因此权益之一是打造符合好看人群特征的互动表情,创造平台特有的互动语言来加强用户交流;另一方面好看的内容创作者一般为多平台创作者,需要让创作者在好看平台上感受到用户差异,激发创作动力,因此也塑造了用户等级下的另一个权益“鲜花礼物”。作者使用被打赏的鲜花可以进行流量曝光的兑换,形成了一个用户侧互动激励与创作者侧的良性互动。

特权表情方面:我们通过评估5w条好看视频评论数据,选出高频关键词10条,同时投放到社群用户中进行投票选举,宣出我们用户最更偏爱的交流词汇,最终选出6个表情包文案:支持、点赞、厉害了、说得好、学到了、好人一生平安。随后开始根据这五条内容进行表情图案创作,打造具有好看特色、正向有梗的视觉系统。好看用户下沉且年龄较大,对醒目直白、突出重点、易读易懂的设计更偏爱。因此围绕文字绘制了一套简单明确又具备诙谐感的表情包图案,在用户传播上也能更易传播,更能能打造好看品牌的互动记忆点。


鲜花礼物特权方面:当用户升级及完成任务的同时可领取该奖励,我们采用用户比较熟知的“授人鲜花,手有余香”的概念,等级越高可获得更多鲜花,越能鼓励作者,增进了创作者与忠实粉丝之间的关系。免费礼物是好看视频的首创,双向促进用户与作者激励,后续其他平台也进行了功能跟进。在作者的带动下,当用户想给作者赠送鲜花时为了获取更多的鲜花,也能导流到任务系统促进等级任务的完成。

3)多元化激励刺激转化,突显物质激励
为避免好看视频的大龄用户面对不同任务系统认知混乱,同时也为了节约成本,我们希望整个平台的激励机制更为简洁克制,因此与业务商议,使用原有的的等级系统,分用户群设计。平台等级激励作为基础,结合物质激励,为不同类型的用户配置不同的任务和活动模板。
高活跃度用户已经是好看的忠实用户,连续一周每天都使用好看视频并完成互动任务。因此,设计上仅提供纯粹的等级晋升机制和通用任务,自然地提高等级,通过连续不间断的签到可以逐步获得越来越多的成就值奖励。
中度活跃度用户虽然也属于平台的老用户,但未达到每周每天使用的频率。因此,设置连续7天签到可以获得话费券的激励机制以引导其使用频率的提高。我们期望这类用户连续7天签到并获取奖励后可以逐渐养成每天使用好看的习惯,转化为忠诚用户。
低活跃度用户通常为流失用户或新用户。除了设计更为激进的引导外,等级中提供了更加强化的限时福利活动激励模块,获得门槛也相对较低。通过活动进程的提高,转化不同阶段的用户至更高阶段。

因此,三种类型用户看到的任务系统各不相同,在任务路径或者提醒反馈上能更对应目标的进行设计引导。后续整体上线后数据整体归因来看,对于大盘数据有显著的提升,这些物质激励直接带动了中低活跃度用户的登录、留存,间接带动了时长,同时进入权益中心签到行为也牵动了用户完成互动任务。
4.2 完善任务链路,强化签到任务
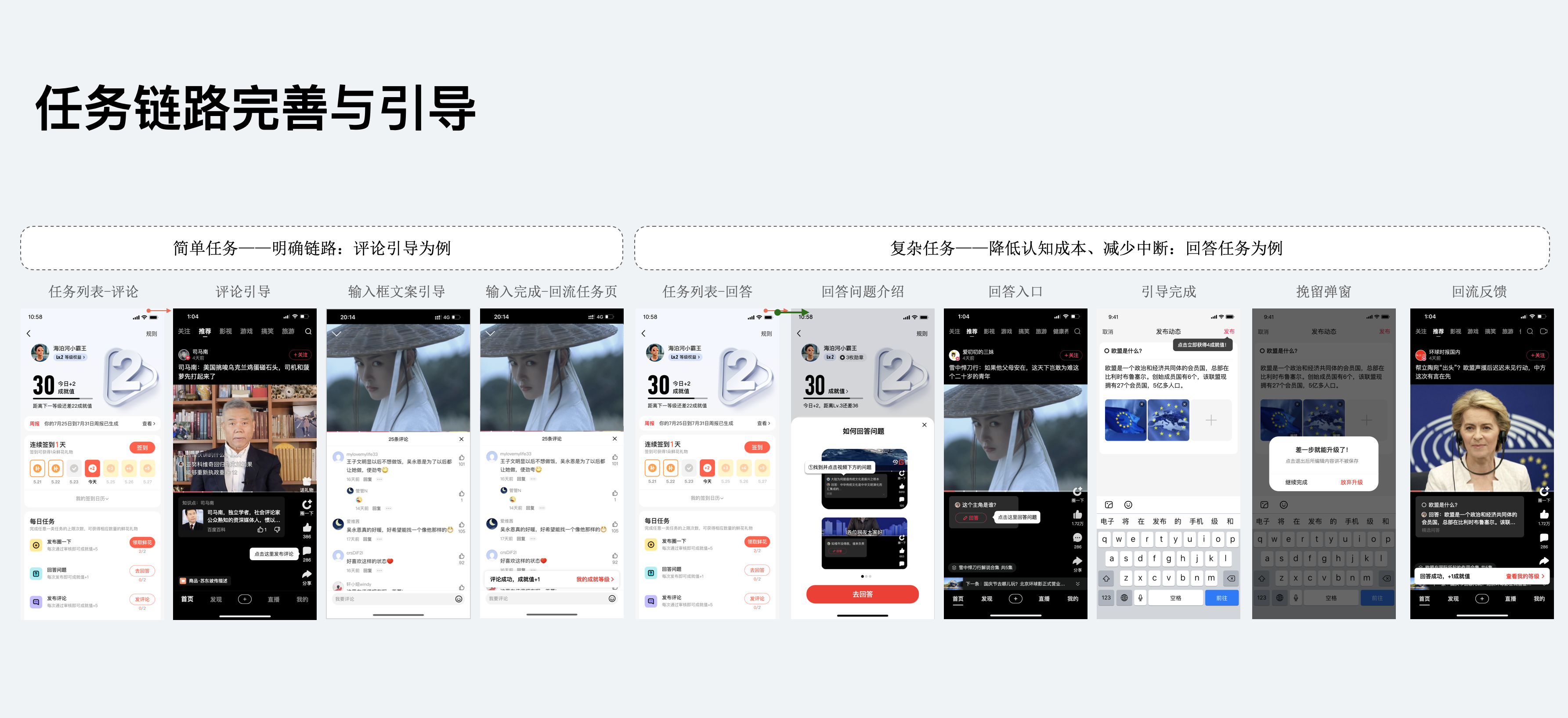
1)简化认知成本,引导用户完成等级任务
除了上述等级权益外,等级任务设置也是用户能顺利理解等级提升概念的重要一环,在等级体系任务方面,我们按照用户路径来设计引导,引导其顺利完成任务。
首先对任务列表排序方面由易到难,保证首屏任务用户看起来更容易完成,同时任务支持云端控制,对不同用户任务难易也可以支持配置,其次在任务链路方面,增加了对于较难任务的引导介绍,完成任务的路径中增进引导,例如当用户输入时输入框增加默认文案引导:“发评论得成就值”,降低任务中断;最后在发布成功后,反馈告知成就值增加数量,增加回流提示,方便回到等级任务页面持续完成任务。

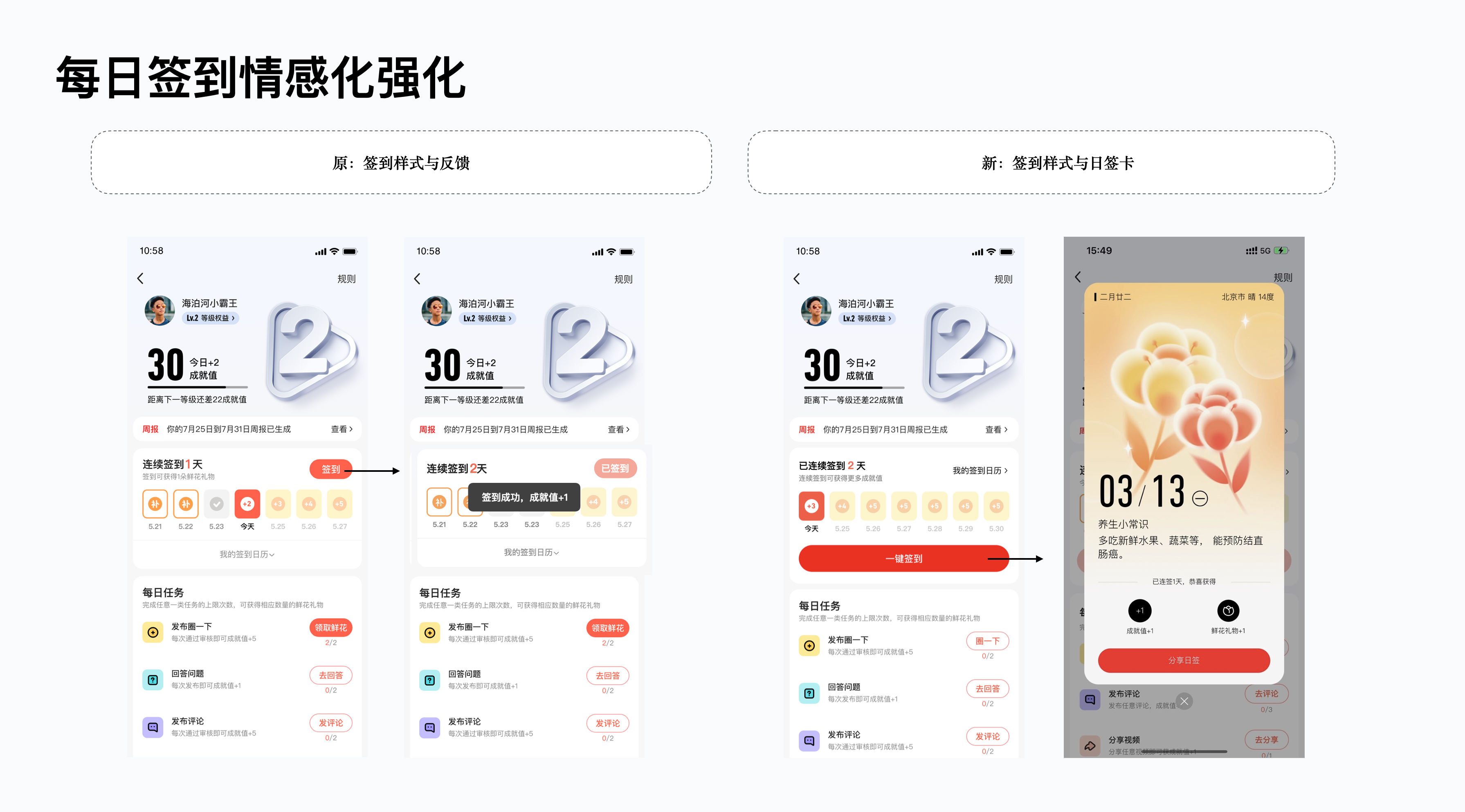
2)强化低成本任务“每日签到”,突出平台的陪伴感知
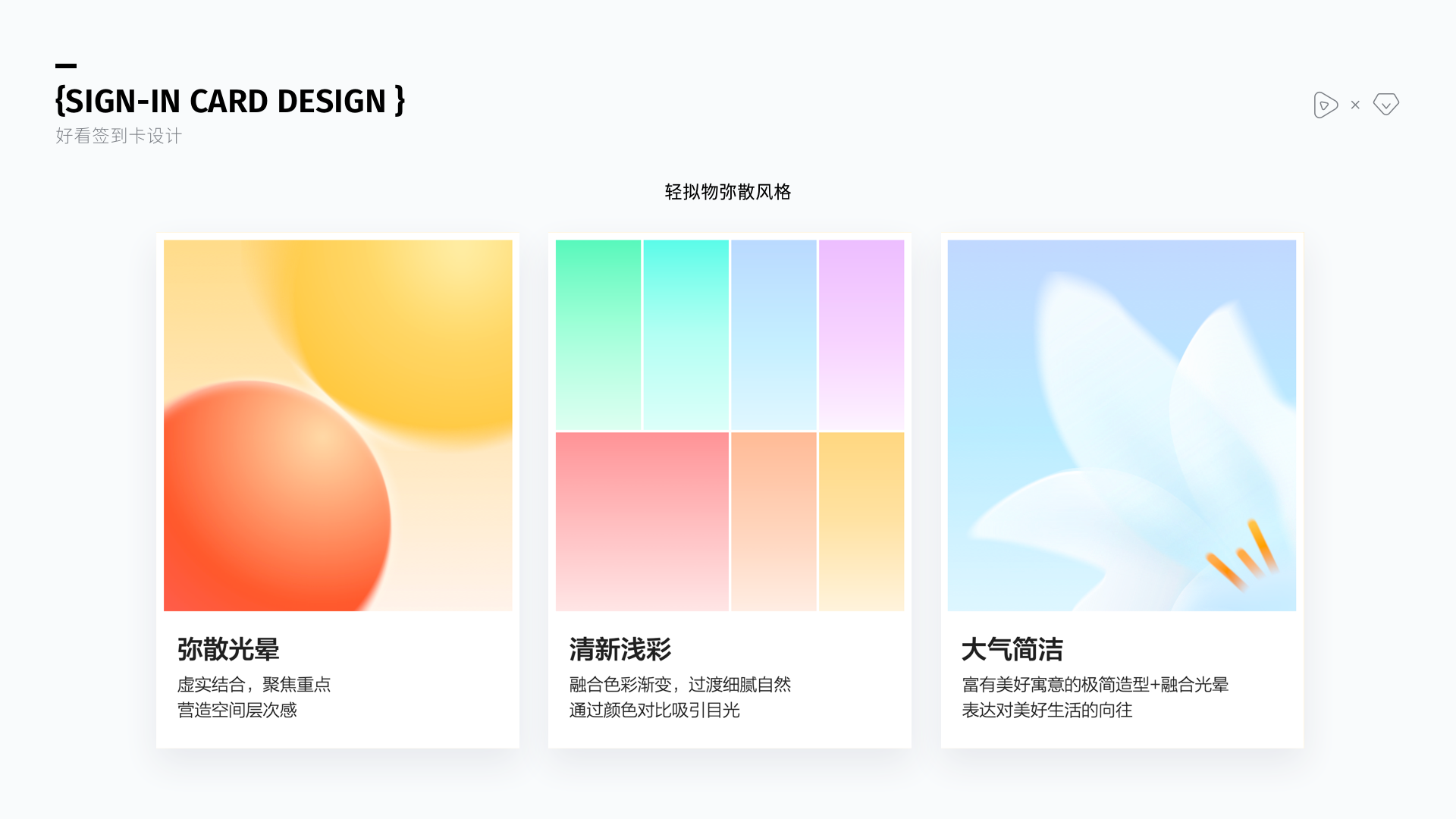
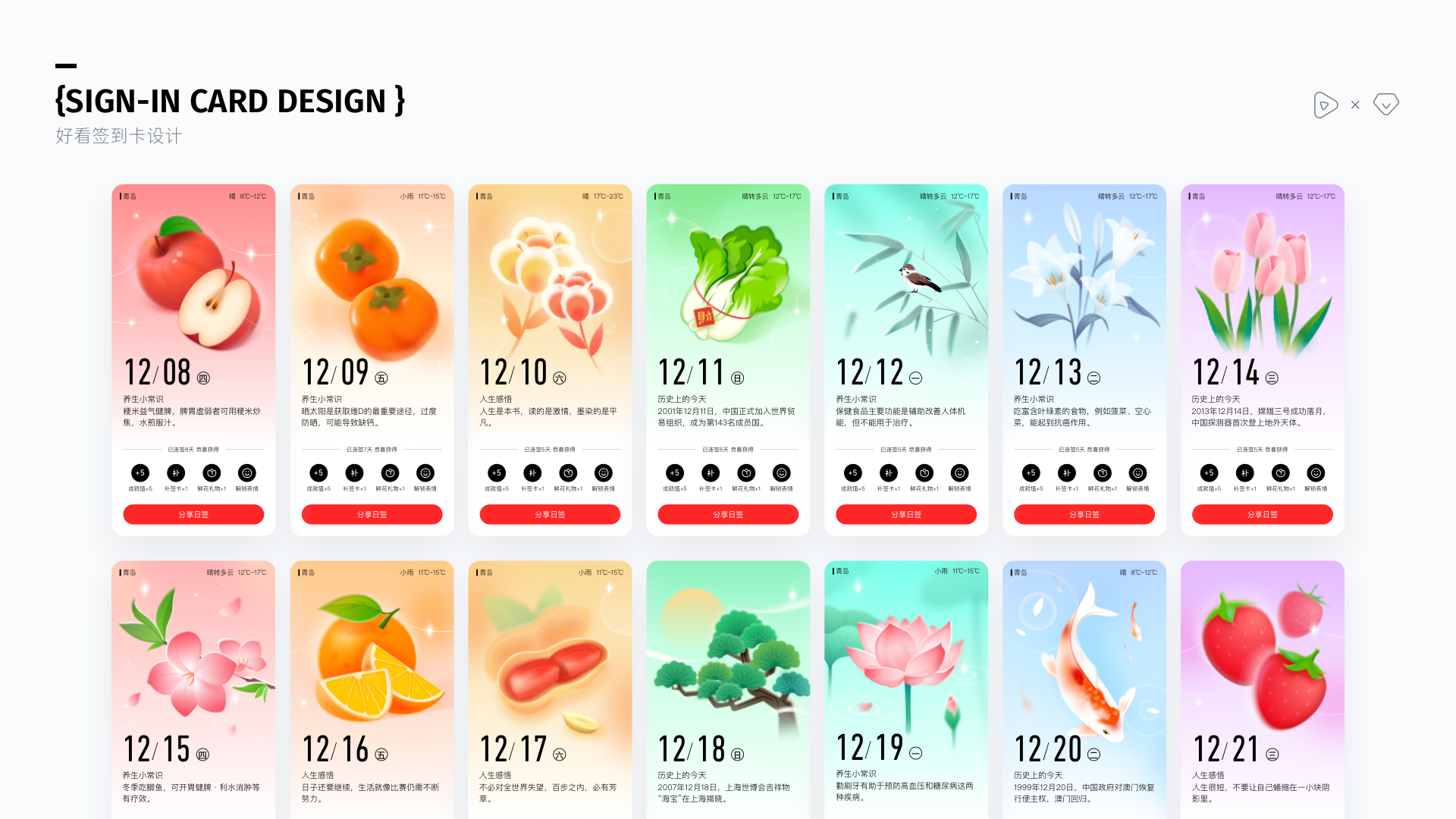
等级中的签到是最易完成任务类型,部分老用户始终坚持签到,甚至达到百日以上,表明签到系统确实能促进用户留存。因此设计上强化了签到按钮与签到后的反馈,并衍生出了新的签到反馈——日签卡。日签卡以弥散清新的风格进行对应设计,配合常用的花卉、食材等图案、文案分别对应中年人爱看的人生感悟、养生常识、历史上的今天,温馨感十足,上线后还吸引了大量用户分享保存日签卡,极大的提升了签到用户的次日留存。



4.3 提升获得感知,加强激励触达用户
1)提升精神激励的正反馈与荣誉感知
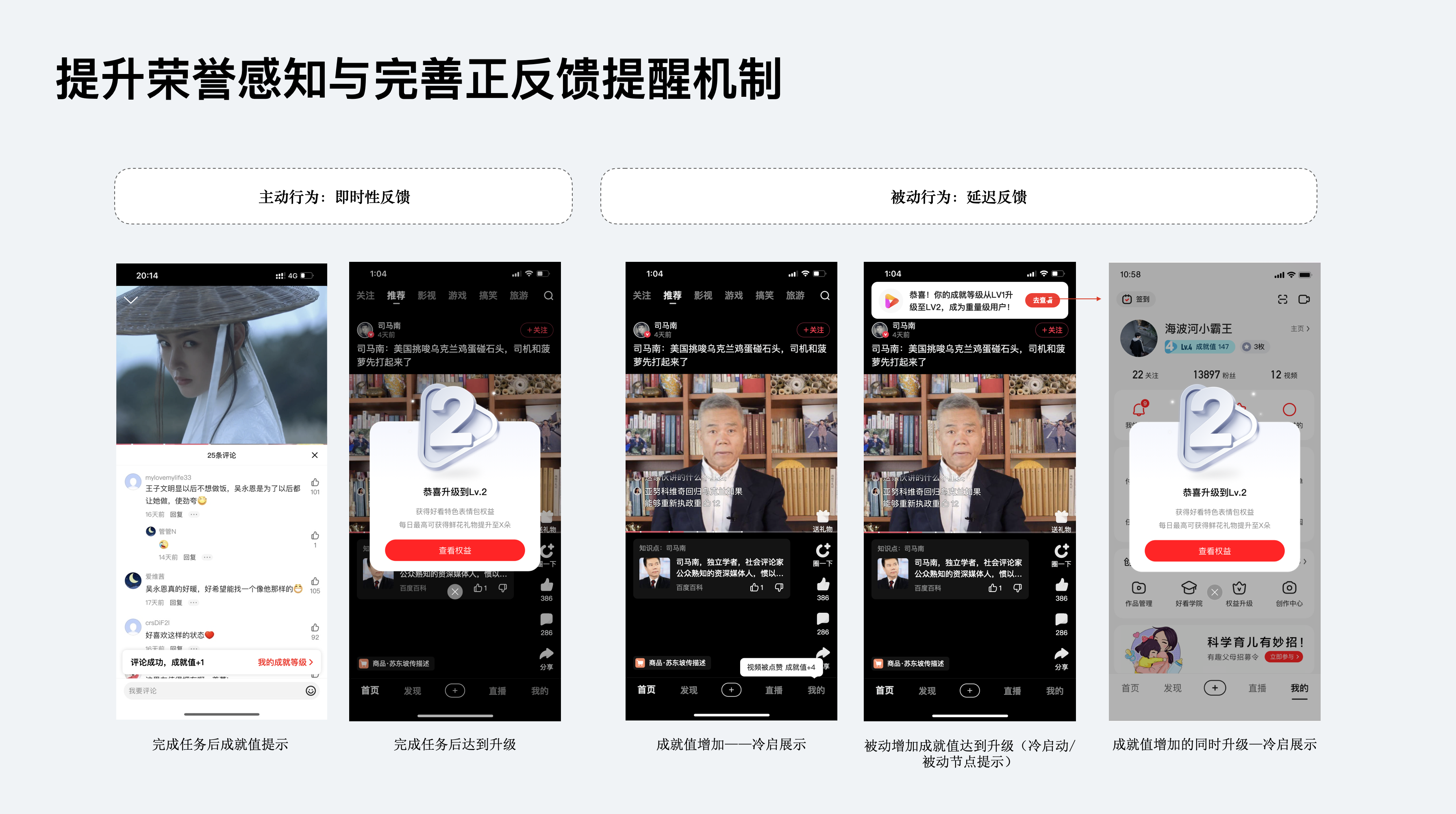
影响用户等级的行为主要可分为:“主动行为”和“被动行为”。主动行为:指用户主动付出的行为,可以是完善个人信息、发表评论等。被动行为:指的是其他人对其的认可行为,如获得点赞、回答问题被评选优质解答等。主动行为伴随着完成任务之后的即时性完成提醒。被动行为设置在用户冷启动后的提醒。同时阶段性成长也需要及时反馈给用户,因此随着在任务完成的阶段性成长、将等级信息的变化、成就值变化及时触达给用户,同时也应尽量减少在播放场景对用户的打扰。

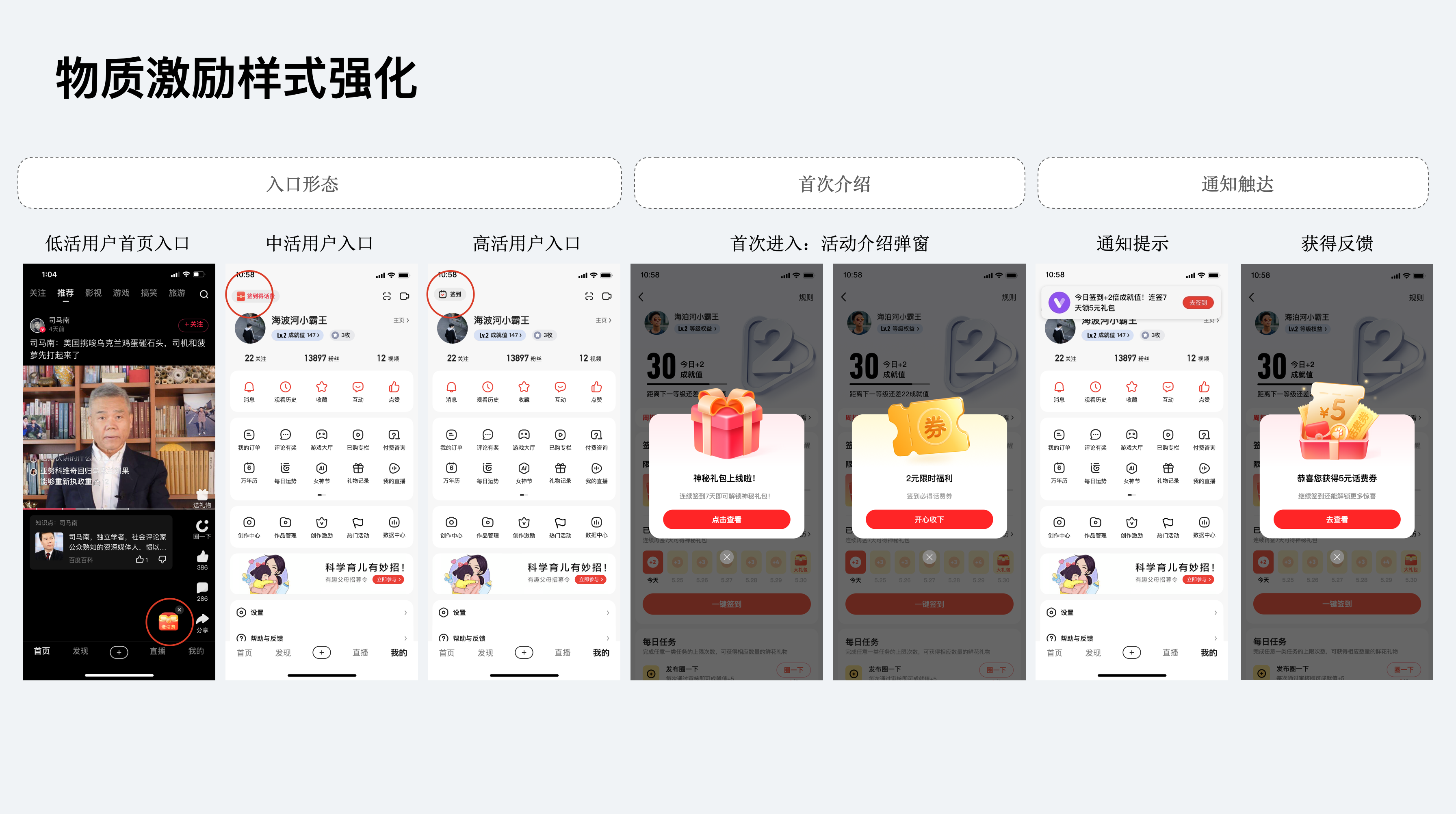
2)强化物质激励金钱感知
除了精神激励外,针对于低活跃度与中活跃度用户,进行差异化的激励,用物质金钱刺激用户访问或完成任务。
入口样式:低活用户使用了首页悬浮球强引导进入,同时中低活跃度的签到入口也增加了红包的样式,吸用用户快速点击进入签到。
提醒方面:当低活跃度用户首次进入到等级任务系统时,我们设计了弹窗强化,帮助用户快速理解奖励的获取方式;当用户有过签到行为时,第二天进入好看时会以站内信通知的形式吸引用户别忘记当前连续签到。
反馈方面:当用户获得金钱奖励也会有强样式弹窗提醒。

架构架构,顾名思义就是框架结构,信息和内容有主次、有分类、有前后逻辑。什么样的框架结构能够满足业务和用户两者的需求,那就是一种好的框架。

好像又是一句正确的废话。
举个例子,书店里的书,如果按照常规主次、分类和逻辑来规划的话,那估计就赚不到什么钱,但如果我们调研过经常来逛书店的用户群体特征的话,我们就可以重新调整书籍的分类摆放区域以及设定一些特殊的展示,比如用户对某个类别下的书很感兴趣,但是这个类别是属于一个很小的分支,按照常规分类那只能在角落里,这时候就要单独拿出来进行摆放,才能提高曝光。但如果用户想要什么都单独放出来,整个结构又会杂乱无章,所以信息架构设计是一门繁琐的学问。
所以,信息架构设计离不开用户的心智。我们常听到的是,信息结构可以分为自上而下而下或者自下而上,那和用户心智有什么关系呢?我也用一个很通俗易懂的举例告诉大家。
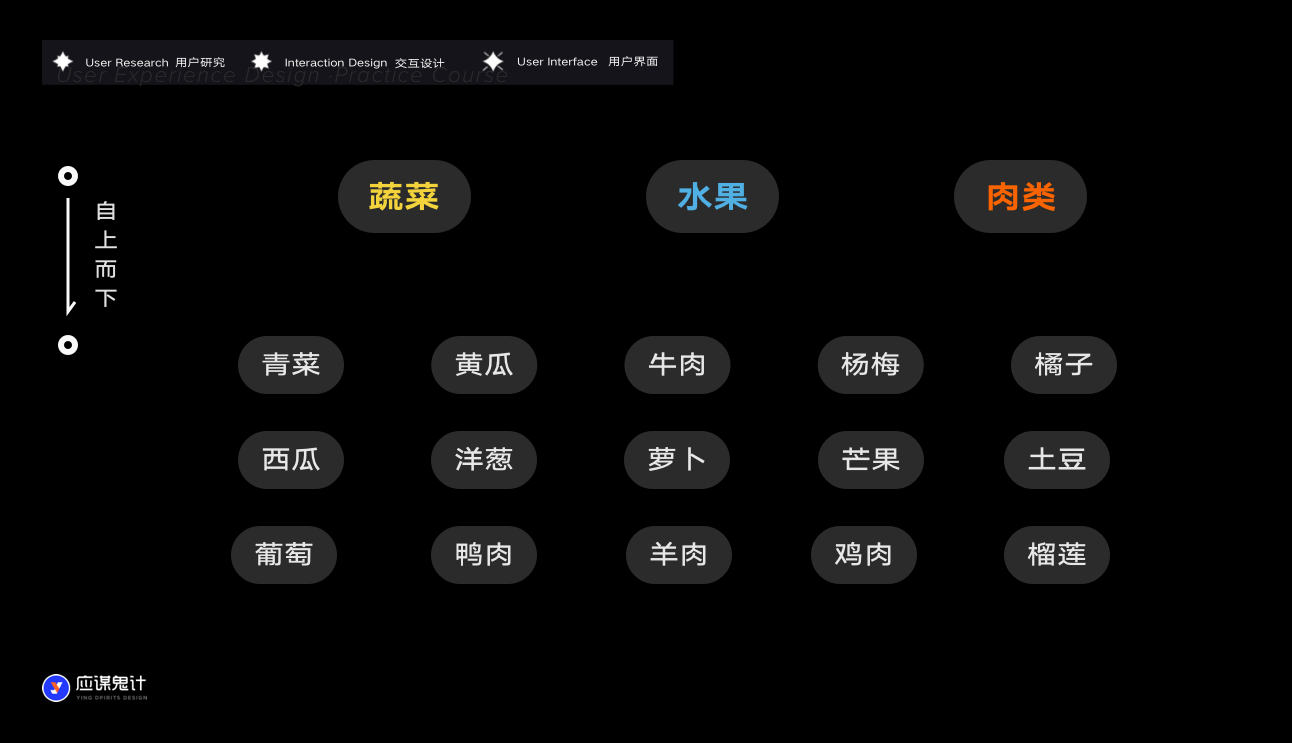
自上而下的意思就是,我把分类的类目标签分好了,你只需要把内容根据自己认为的分类放进去就好,比如我给你蔬菜、水果和肉类三个标签,然后把带有西瓜、胡萝卜、西红柿、桃子、猪肉、鱼肉、鸡肉….这样的标签卡片交给你,让你根据我分好的3个类目进行归类,是不是很简单。

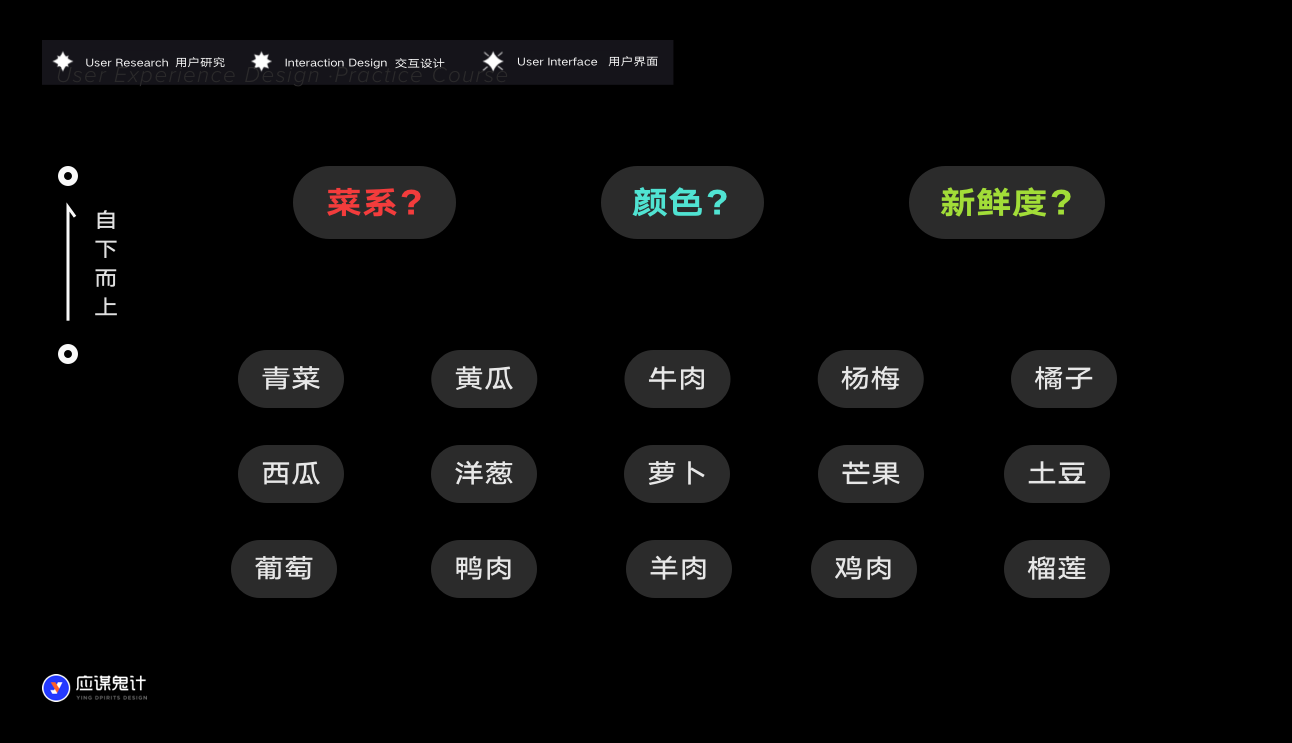
反过来,自下而上的意思就是我把标签卡片给你,让你自己来分类。那有同学说,那不是很简单,我也会分为蔬菜、水果和肉类啊。所以心智在这里就体现出重要性了,每一类用户群体的心智是不同的,我可以按照物体本身的类目来分,也可以按照物质的功能作用来分,比如西红柿和鸡蛋可以组成一道菜,不同的食材做出不同的菜肴或者菜系,我还可以按照食材的新鲜度来分,颜色来分…..

数字产品的UX设计师要学的东西很多,如果让各位根据规范做做UI视觉,你仔细研究一下那些大厂产品的设计规律和细节,很快按葫芦画瓢自己就可以领悟出一些不错的技法。但唯独研究用户心智以及如何将用户与产品做到更加高效和紧密的连接,光靠界面精致是远远不够的。
说到信息架构,很多人觉得这个可能是产品工作者的范畴,但简单琢磨一下,又觉得信息架构和交互也是密不可分的,所以我们不要太纠结岗位带来的界限,能力是没有界限的,你只要有兴趣和好奇心就挖的深入一点去学,总不能说,哦信息架构师产品的活我不需要碰我就不去了解了,写原型交互说明是交互的活,我是产品我也不管了,大家都这样把自己的一亩三分地划分的很清楚,那将来你们团队就不会有一个人来统筹大局。
如果只是讲一个大概念,大家肯定会觉得味同嚼蜡,所以不妨来跟着我一起思考一个案例。
产品的功能规划是比较宏观的,这个不容易讲,那么我们可以聚焦到某一个功能点,比如我们如何设计一个举报的功能。这时候让你来设计这个功能的结构,你会怎样思考。现在只有这样一个“概念”,对于举报的入口、页面划分、内容布局都完全没有头绪,该怎么设计呢?
万事开头难,关于框架结构,总是会出现这几种,比如树状结构、线性结构还有立体结构以及自由结构,大家直接根据字面意思理解就可以了,那么像举报这样的功能,是属于一种比较支线并且使用频率较低的功能,同时是一个快速用完即走的场景,所以也就不会涉及到立体以及自由结构。
在做功能设计前,务必要对业务背景有足够的了解。比如举报入口,就像我刚说的,举报是一个低频、即用即走的支线功能,入口弱化就可以了。那如果现在换成我整个应用产品就是为了做举报而存在的呢,app的名字就叫“12315”还有“国家反诈中心”,这时候入口还是和之前一样吗,那肯定不是。

所以在前期就要带着这些问题去思考:
1.为什么要做举报功能
2.举报谁/什么
3.举报流程中需要包含哪些信息内容
4.用户的举报场景是怎样的
1.为什么要做举报功能
这个问题对于信息架构的影响在于,我们期望找到做该功能的原因,以及该功能在整个结构中的优先级
2.举报谁/什么
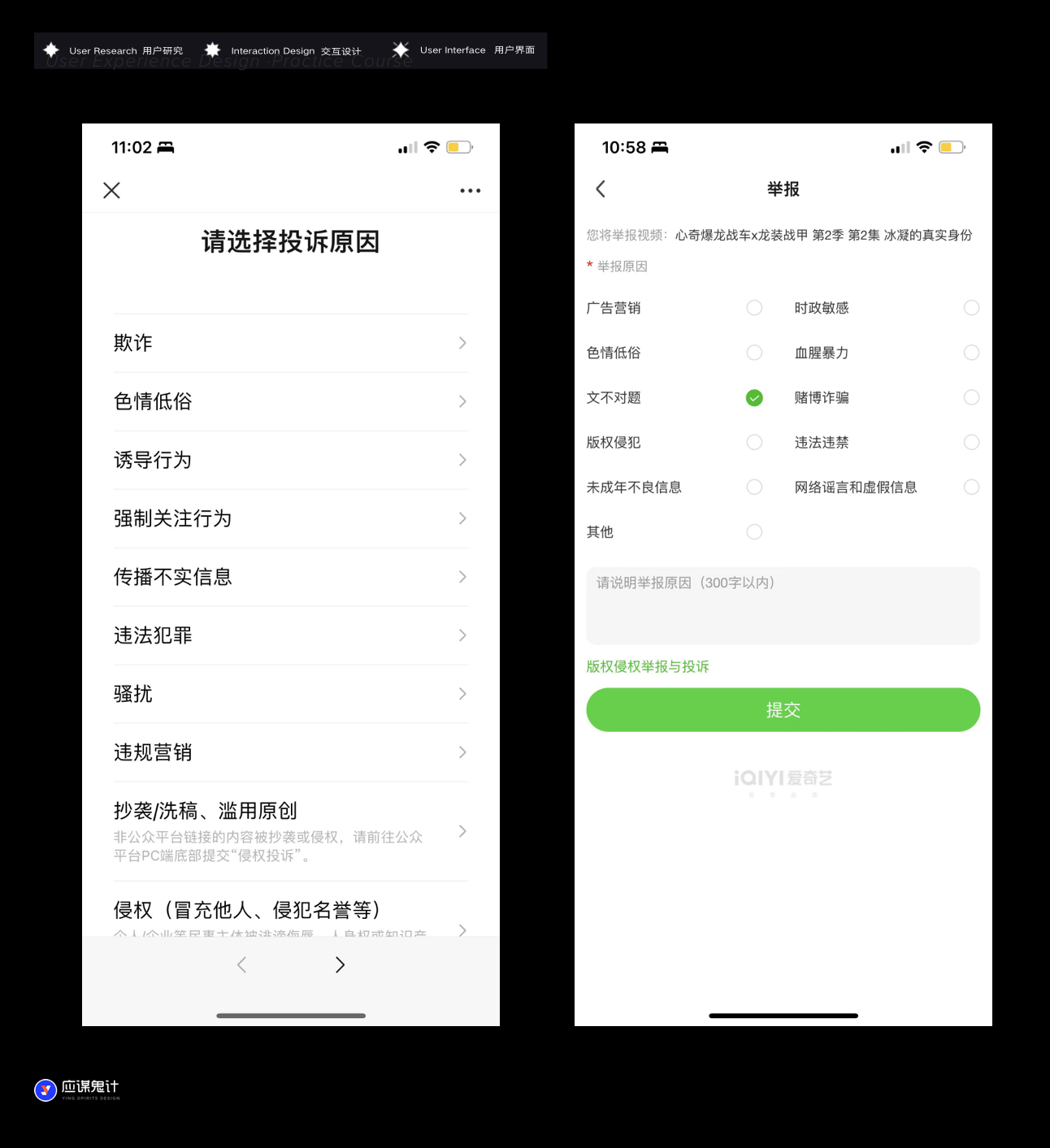
举报对象的不同对整个功能结构也会有很大的变化,比如看下方的几个案例分别是:爱奇艺、公众号、追书神器、抖音。举报对象的不同意味着举报类型的不同与多少,同时还意味着举报场景的深入还是只是为了辅助筛选优质内容,最后决定了我们做交互是应该用什么框架来搭建这个流程。

比如公众号的举报类型就非常多,并且还有很丰富的二级举报类型,那么它和爱奇艺就不同,爱奇艺的举报单纯是为了更加粗略的希望通过筛选来判断内容是否优质,而公众号对于文章的举报会更加的严格和仔细,因为惩罚力度对于作者来说也比较严重所以该流程需要对举报人的举报内容和类型要求更高。
再说追书神器,那这个举报就更加“简单了”,小说在上线之前就会通过编辑审核,基本上很少会出现低质量内容,但也不能没有,那就做一个更加方便快捷的举报流程即可。

3/4.举报流程要包含哪些信息内容和场景
信息内容取决于用户需求以及业务需求,比如爱奇艺在举报流程中会增加一个专门针对版权内容的申请删除以及恢复删除的入口。还有像12315在举报时需要实名填写举报人信息以及处理单位选择等等。同时,专门用来举报的应用还会有“举报记录”的查看,而其他应用则并不会提供举报记录,这点很明显吧。
所以基于前面这几点的考虑,就可以把大致的框架划分出来了:1.点击举报 2.选择举报类型 3.填写举报内容 4.提交
这里划分框架其实就是根据用户的场景和行为来制定的,你看我写的是点击举报而不是滑动举报,写的是选择举报类型而不是点输入举报类型,同时有了点击举报才能去选择类型,而不能一上来就选择举报类型或者将填写举报内容和选择类型换一个顺序。
当然这些节点并不意味着就是一张张界面,因为你会发现有的产品把2、3做在一起,而有的则是分开。一般如果类型多,需要填写的内容复杂那就分开做成两步,反之则合并。

那么在这里流程也是属于信息架构设计环节中的一部分,所以想要定义整个产品的框架其实是十分复杂的,因为信息架构是需要跟着产品周期随时调整的,很多人觉得自己信息架构能力不行,其实并不是这样的,你如果很抽象的想象一个从未接触过的业务,你肯定是想不出来的,就像造房子和车子一样,没有人能从一开始就知道产品的终极形态,能解决当下核心问题或需求的产品和功能远比在一开始就花大量时间去思考完整形态要重要的多。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
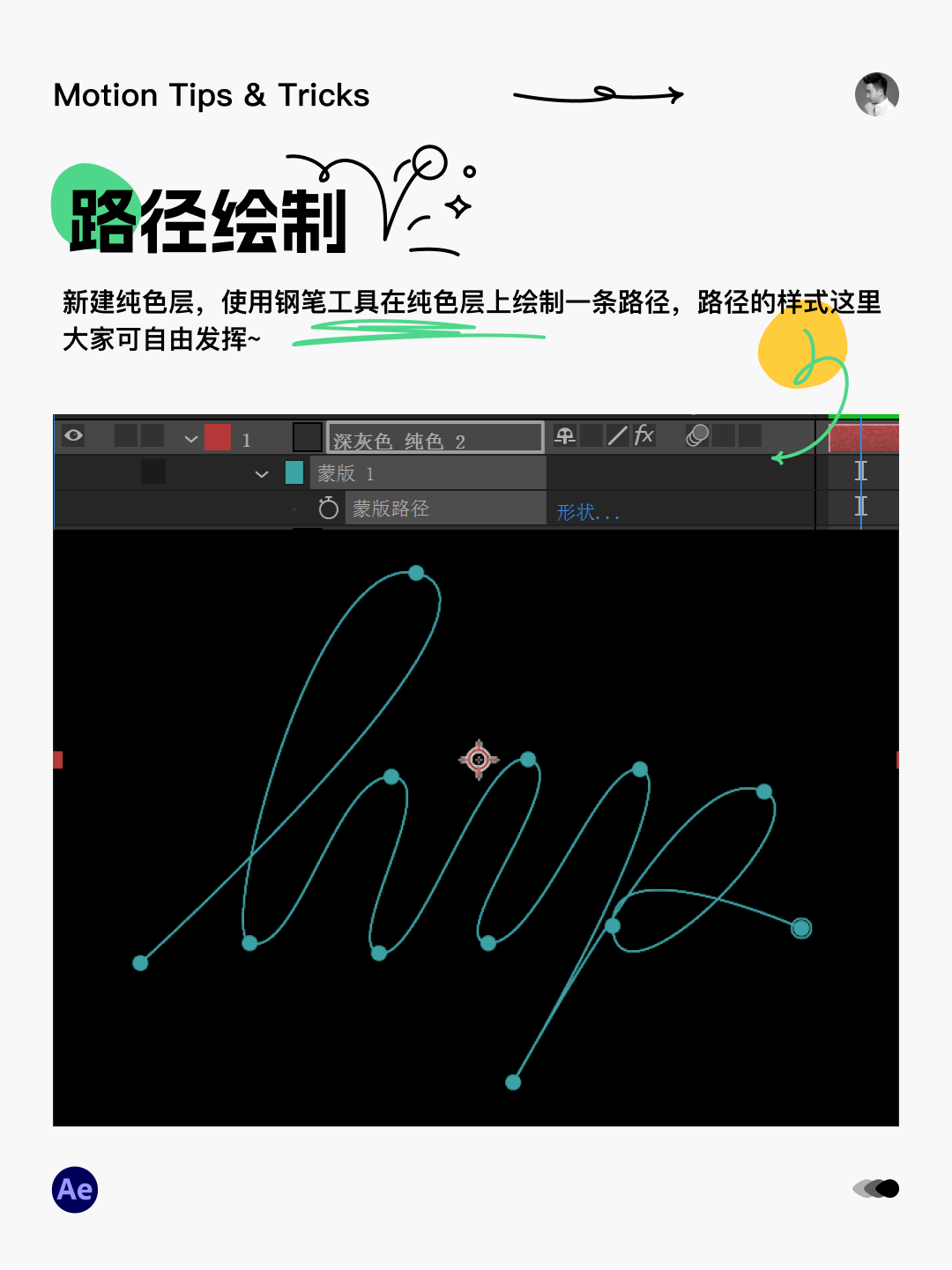
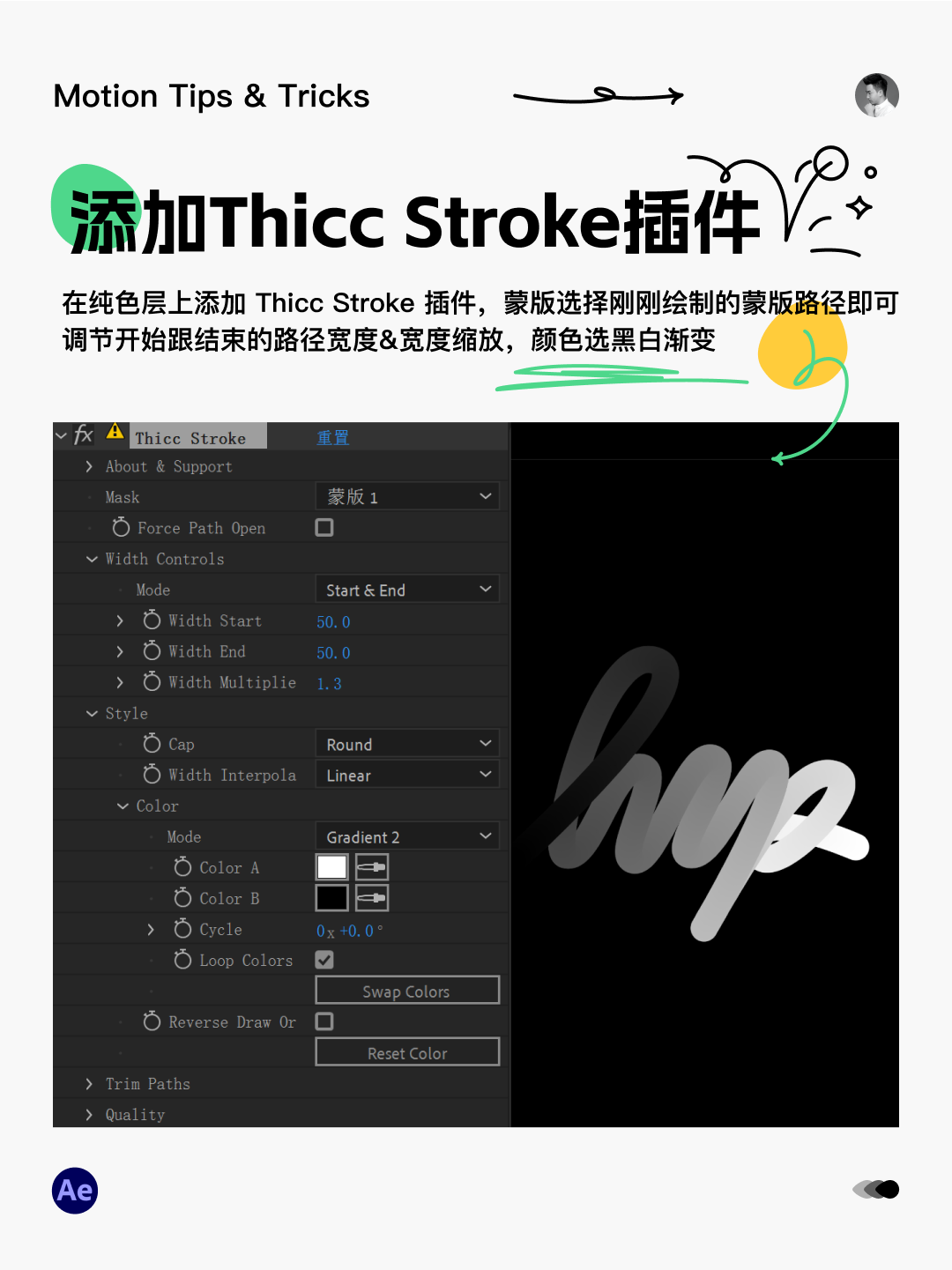
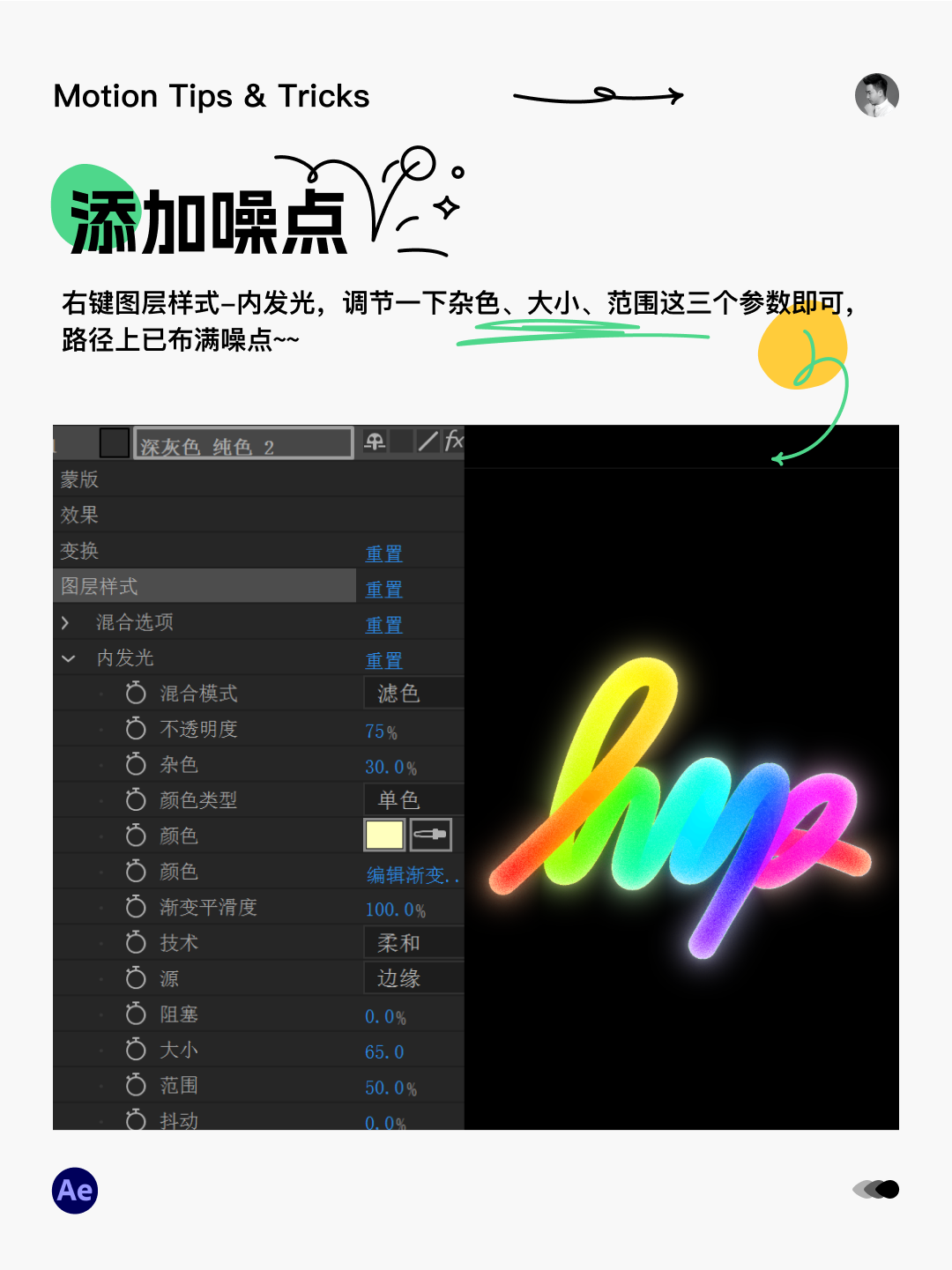
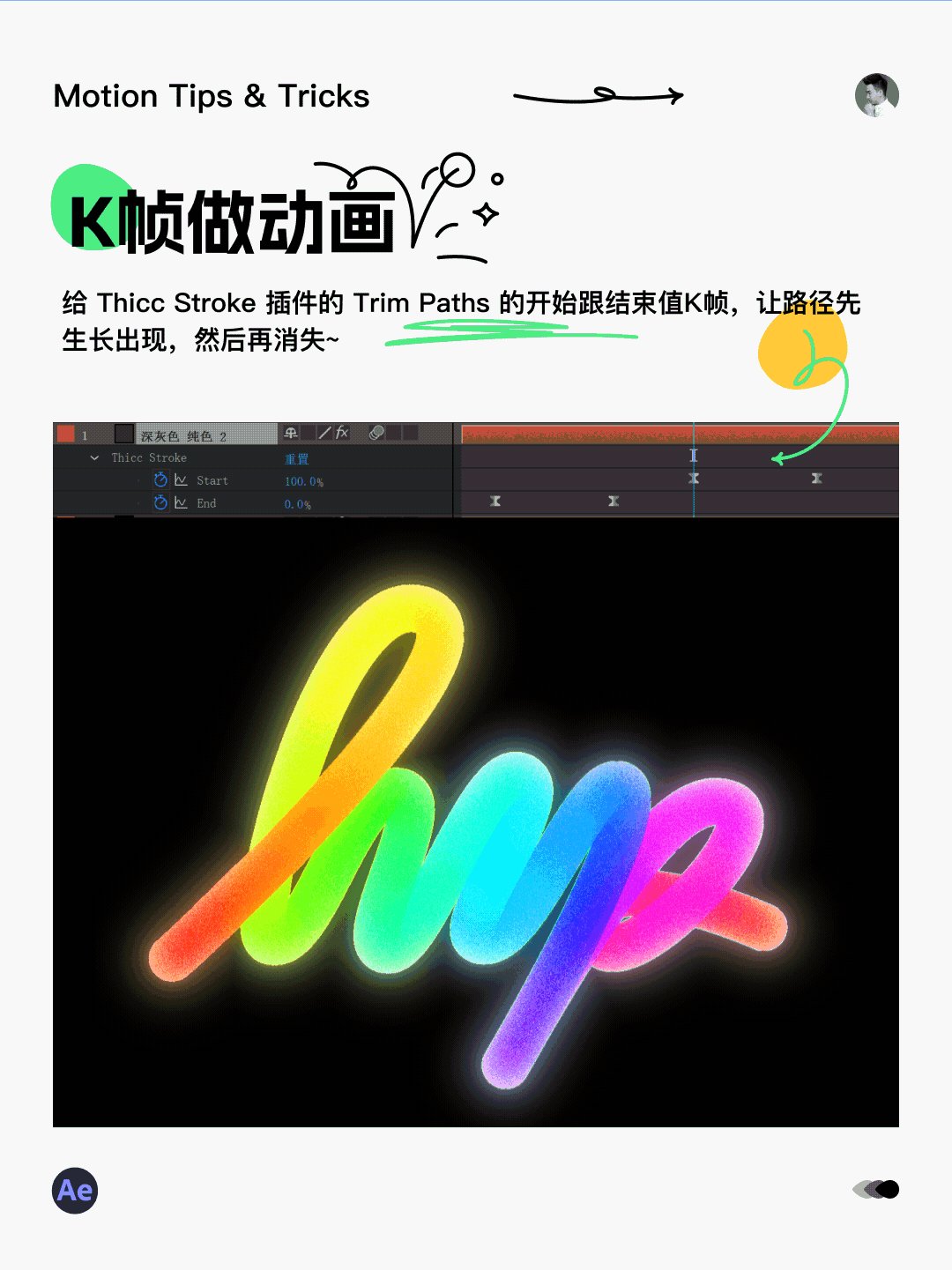
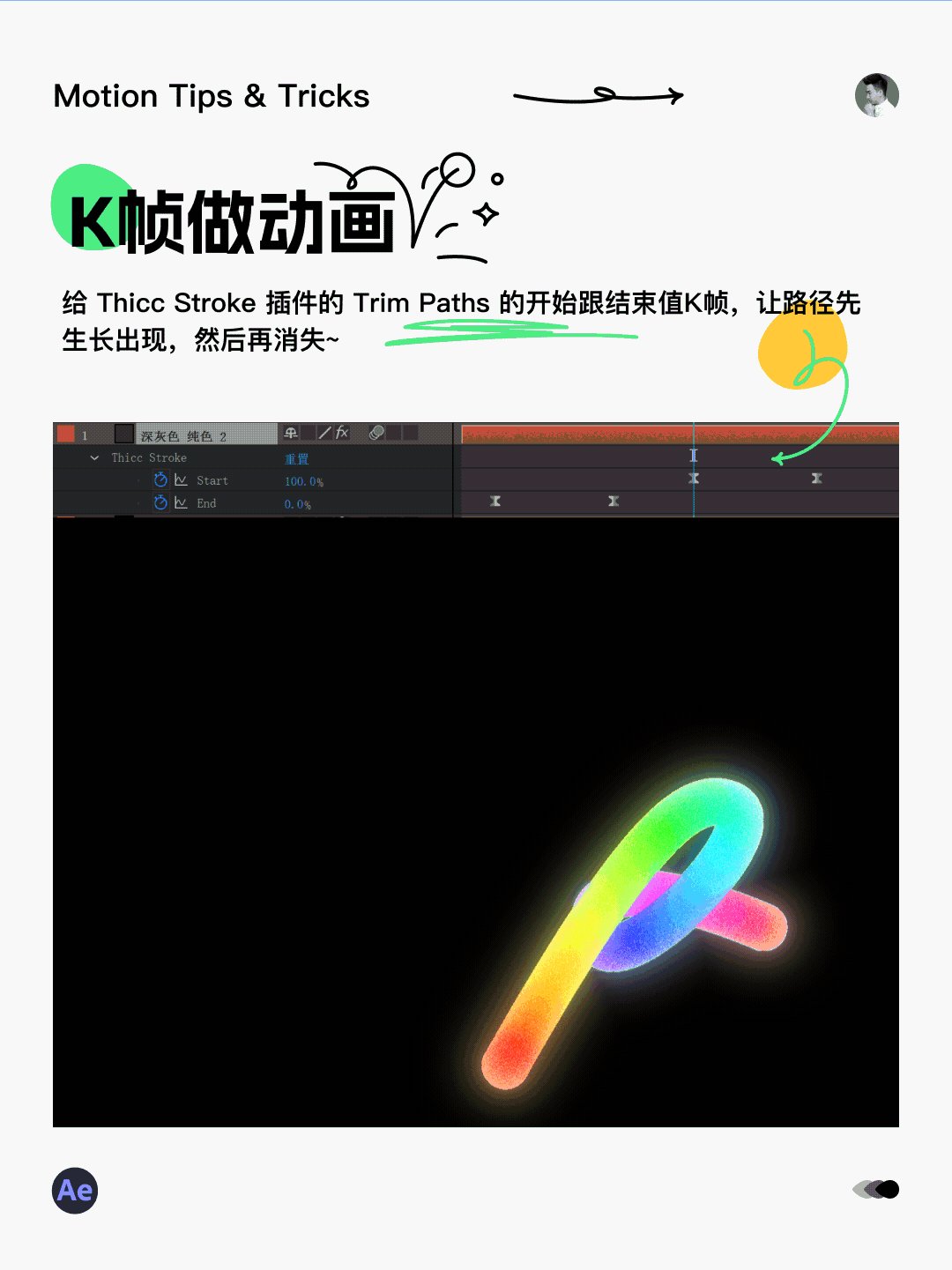
下面是图文教程:





蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
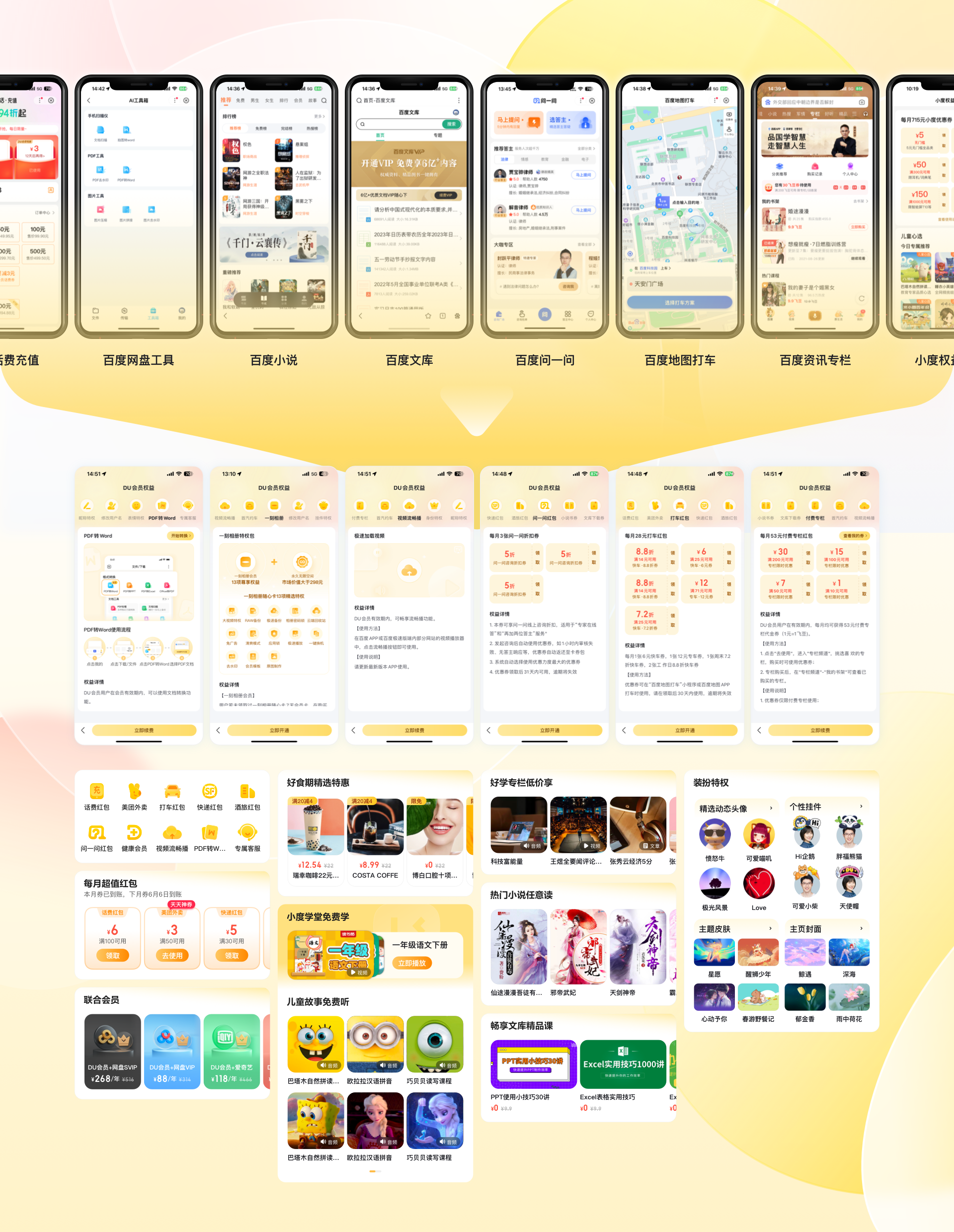
会员体系建设的价值在于以体系化机制培育用户对产品的忠诚度,同时提供给高价值用户更有价值的权益服务。百度APP DU会员体系搭建整合百度内部资讯专栏、小说、文库、网盘、咨询、生活服务、装扮、工具、小度学堂等多业务权益,多维度满足用户学习、生活服务、效率升级、个性表达、娱乐诉求深度,成为用户留存的关键。

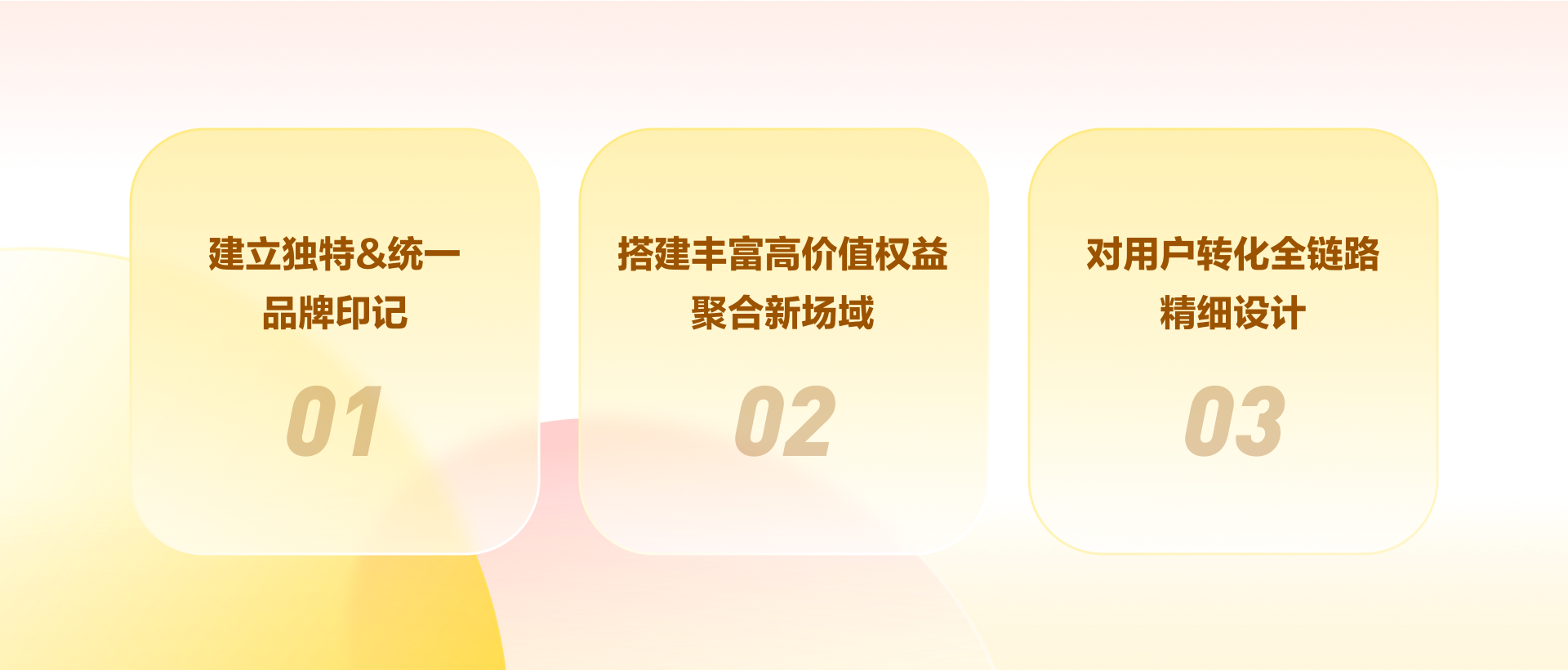
为了将百度体系下众多跨业务权益整合为DU会员权益,搭建百度APP DU会员权益服务体系,设计从建立独特、统一的品牌印记、搭建丰富高价值权益聚合新场域、对用户转化全链路精细设计3个方向开展。

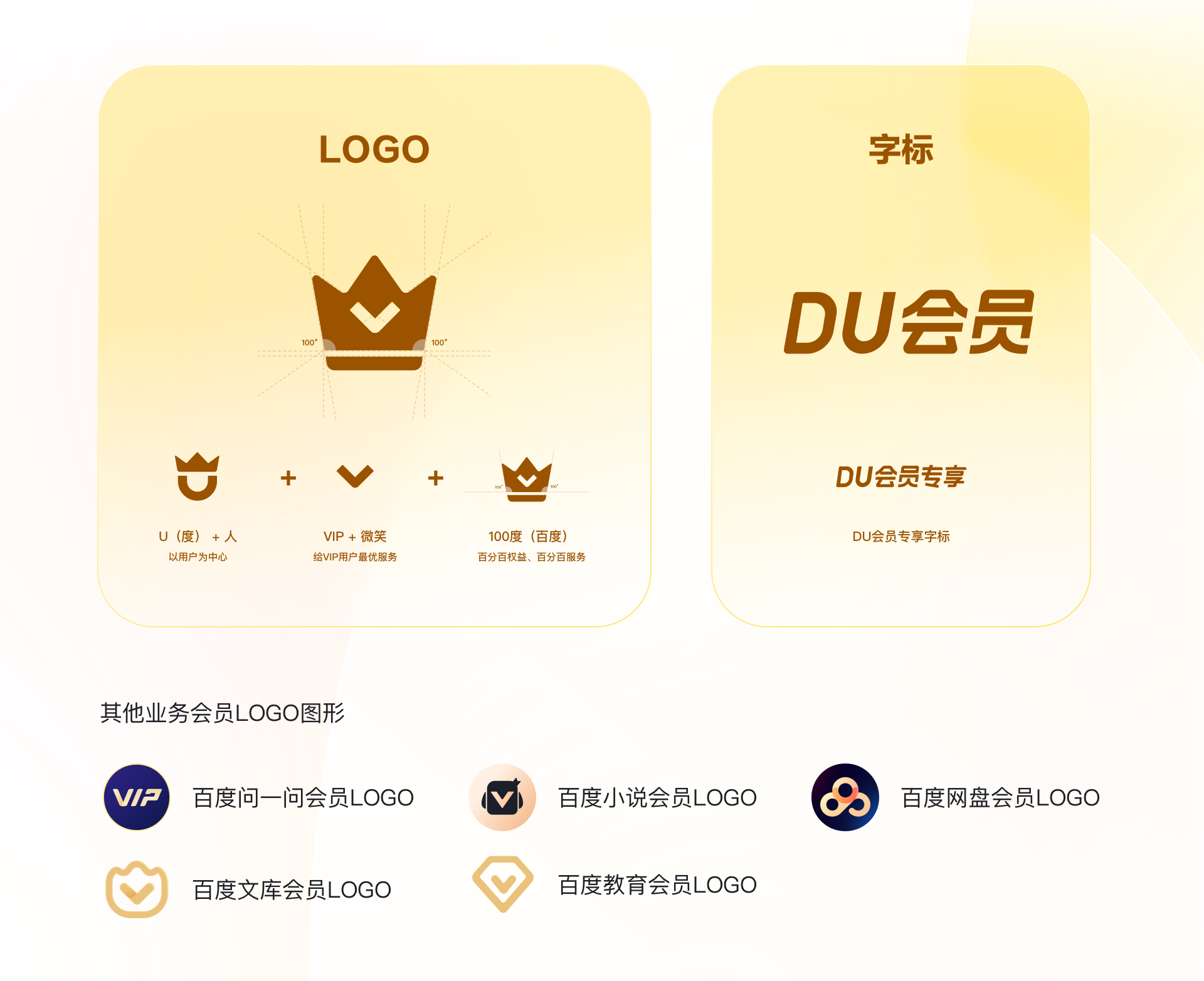
一、通过独特和统一的DU会员品牌设计语言建立品牌印记
1、DU会员LOGO图形与百度体系其他业务会员差异化设计,目标建立明确清晰印象和认知。
LOGO图形采用皇冠+V结合100度倾斜角度设计,与其他业务会员LOGO图形差异化。LOGO以用户为中心,百分百为用户提供百度体系丰富优质的权益,提供尊享服务。

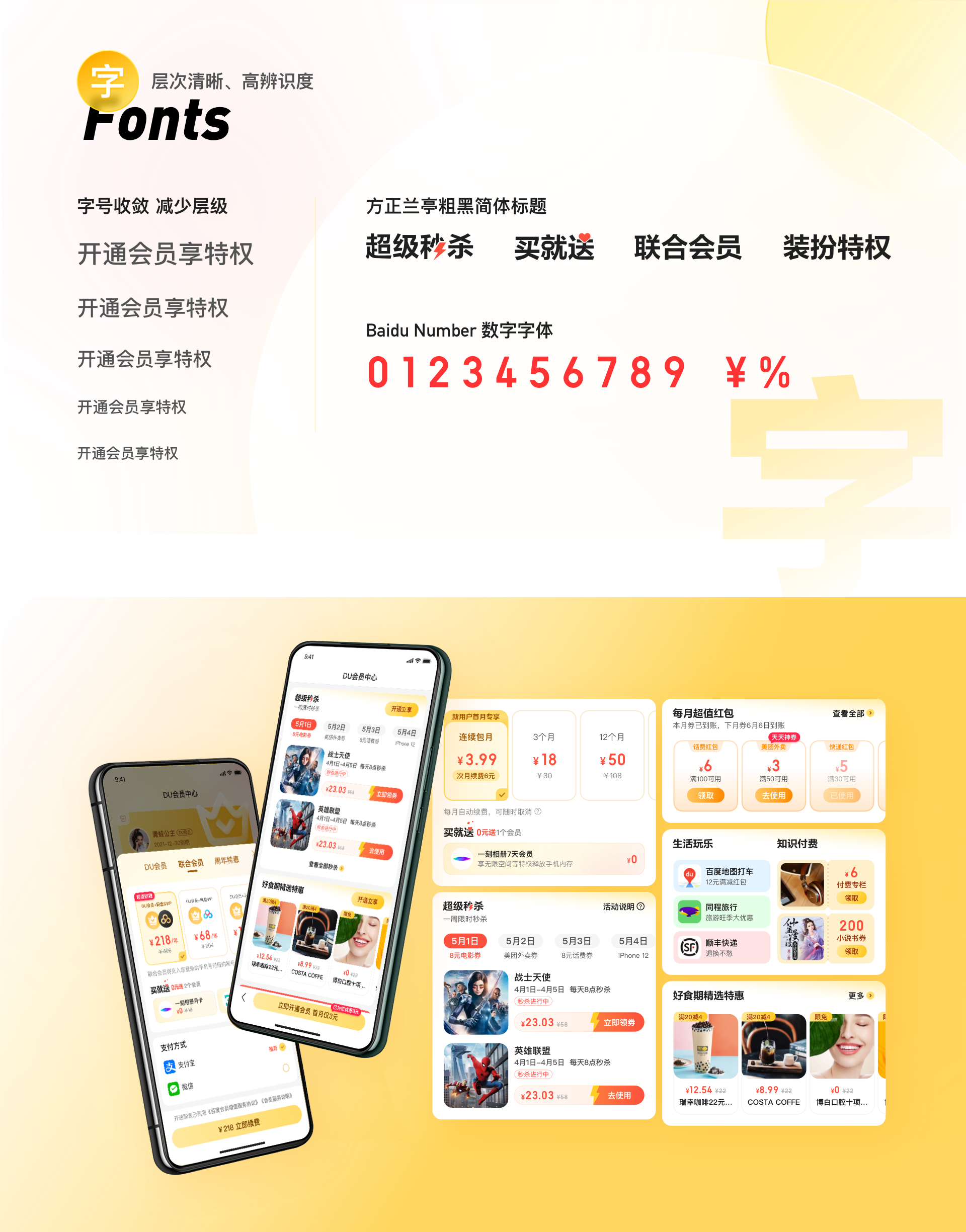
2、界面设计以简洁清晰、年轻精致、丰富尊享的设计定位,从色、形、质、构、字多维度渗透年轻化设计语言,增强品牌识别性和记忆点,凸显会员尊享感,搭建全新视觉体验。

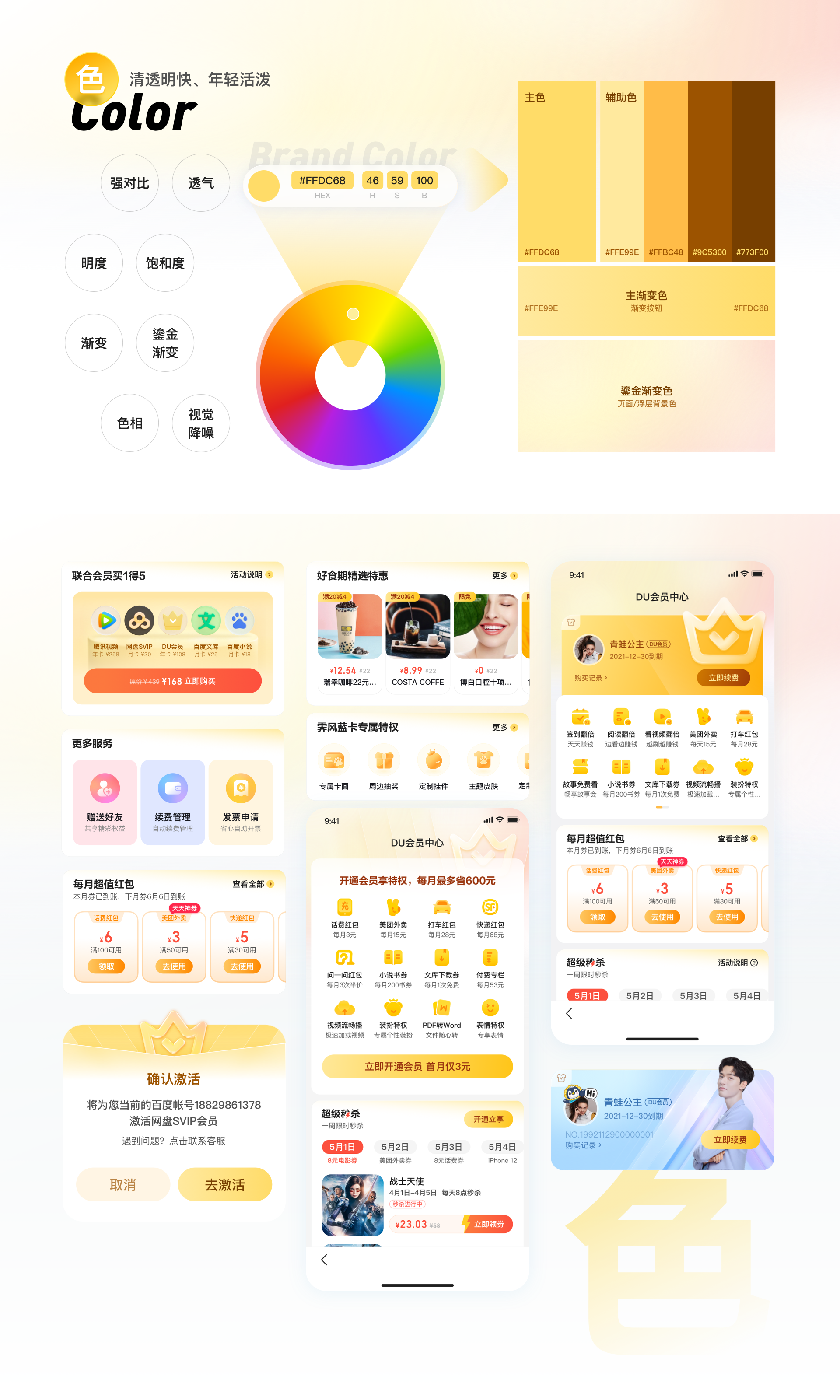
色:清透明快、年轻活泼
视觉降噪,以高饱和高明度黄金为主色,搭配白底辅助色,强对比、高明度形成鲜明清晰的视效层次,头部背景采用鎏金渐变色,整体色彩搭配给用户年轻、确定、活泼轻快的视觉感受。

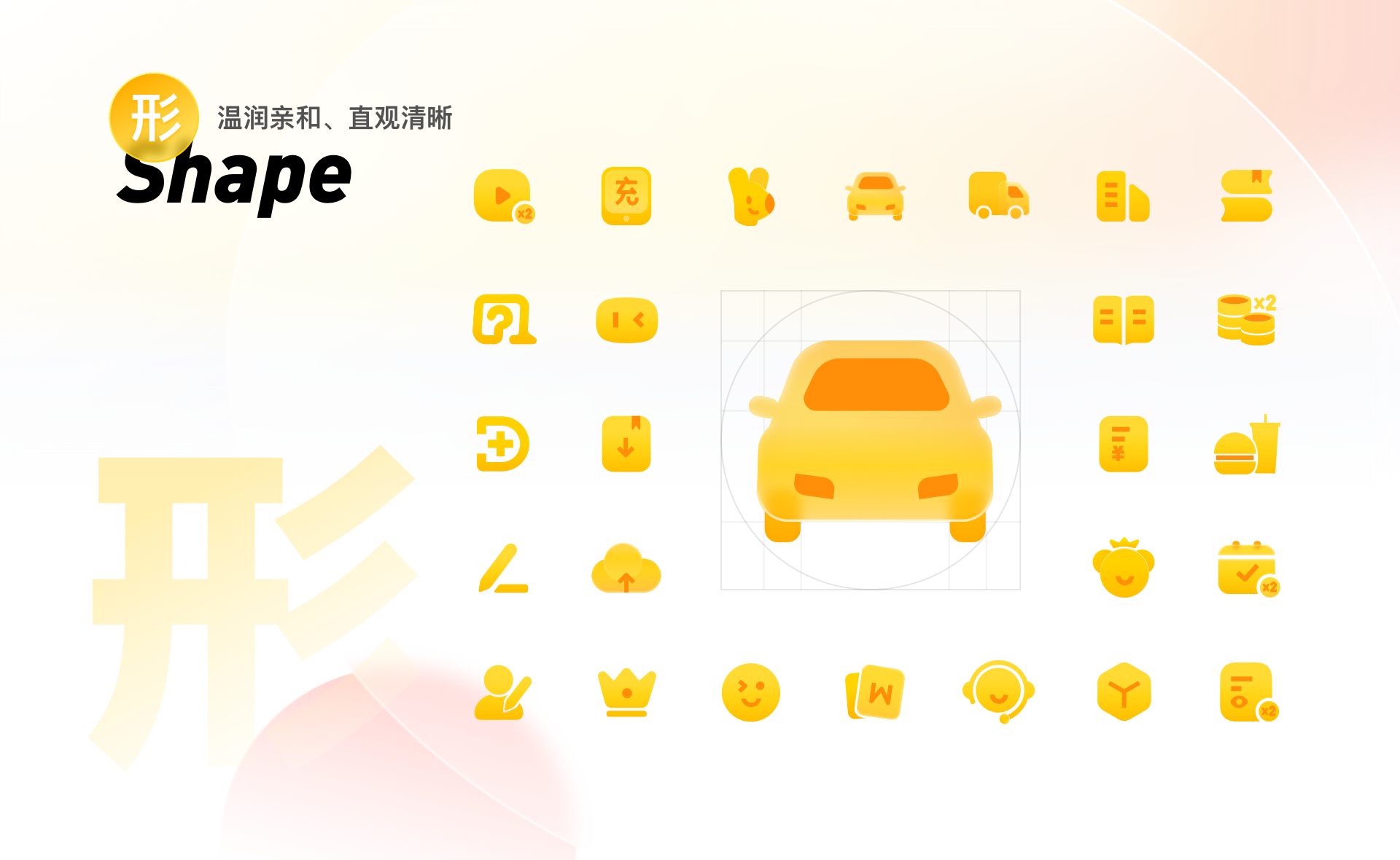
形:温润亲和、直观清晰
ICON图形采用肯定包容的面型,以提升权益辨识度、图形更大、留白更多,帮助用户更直观更高效区分权益类型。ICON图形叠加部分采用毛玻璃质感,品质细腻精致,ICON亲和明确。

质:细腻吸睛、精致尊享
采用高光立体感材质设计,突出会员品质感和吸引力,增强会员权益获得感。

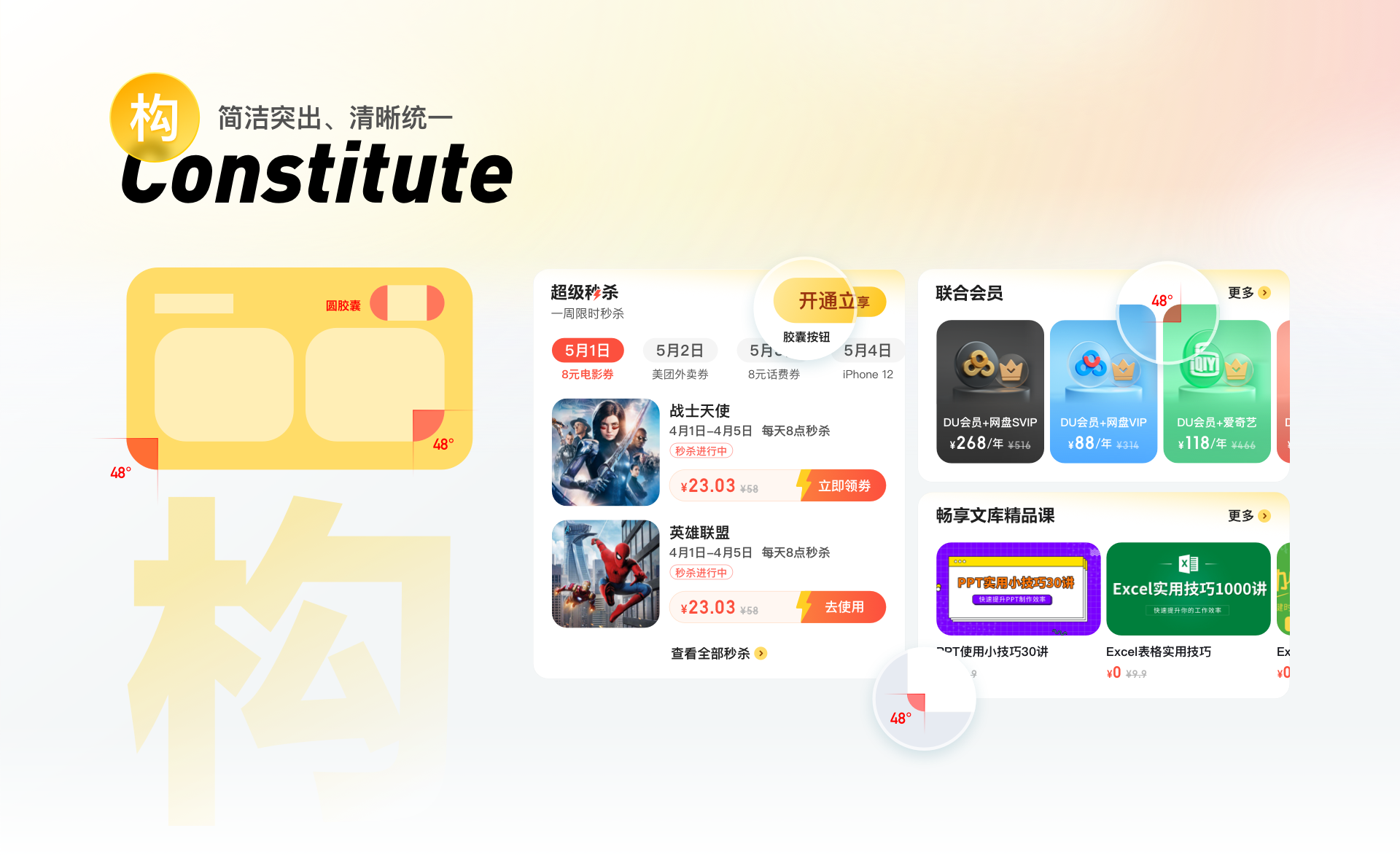
构:简洁突出、清晰统一
卡片、图片、按钮超大圆角,年轻亲和,内容与卡片间距大留白,多模块浏览舒适,提升页面节奏感和呼吸感,白底与内容形成鲜明层级关系,视觉降噪简洁。

字:层次清晰、高辨识度
收敛字号减少层级、标题、数字字体特殊处理展示,辨识度更高、气质更年轻。

二、整合百度高价值权益搭建丰富的权益聚合新场域
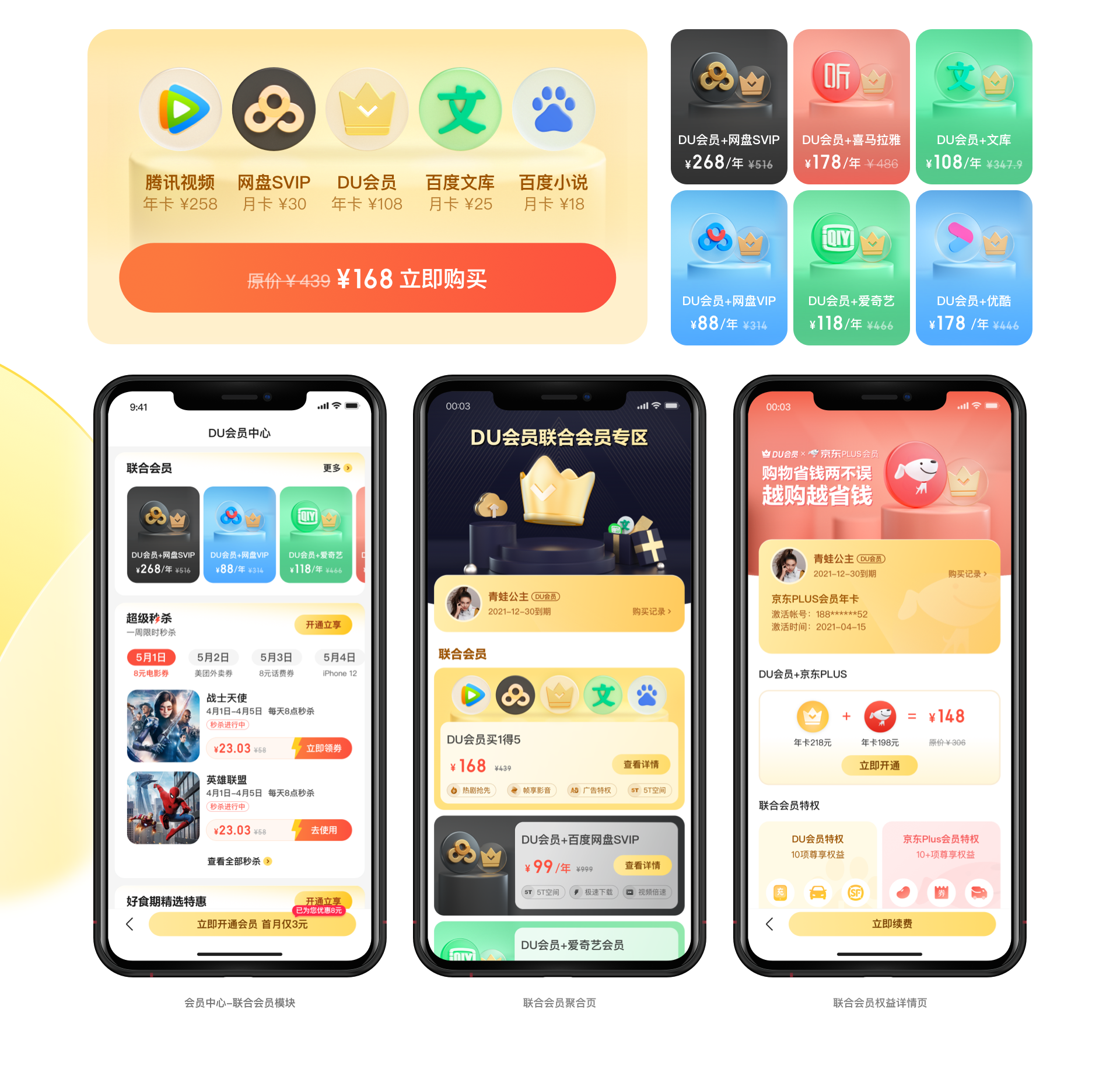
搭建联合会员聚合、流畅播等高价值权益聚合场景,权益显性化设计。采用3D元素设计,增强会员权益获得感,突出会员服务品质感和吸引力。
1、联合会员高价值场域视觉强化提吸引
会员中心联合会员模块、联合会员聚合和权益详情,封面运用3D玻璃材质设计,强化联合会员权益高品质和吸引力。

2、会员热门权益场域视觉品牌统一强感知
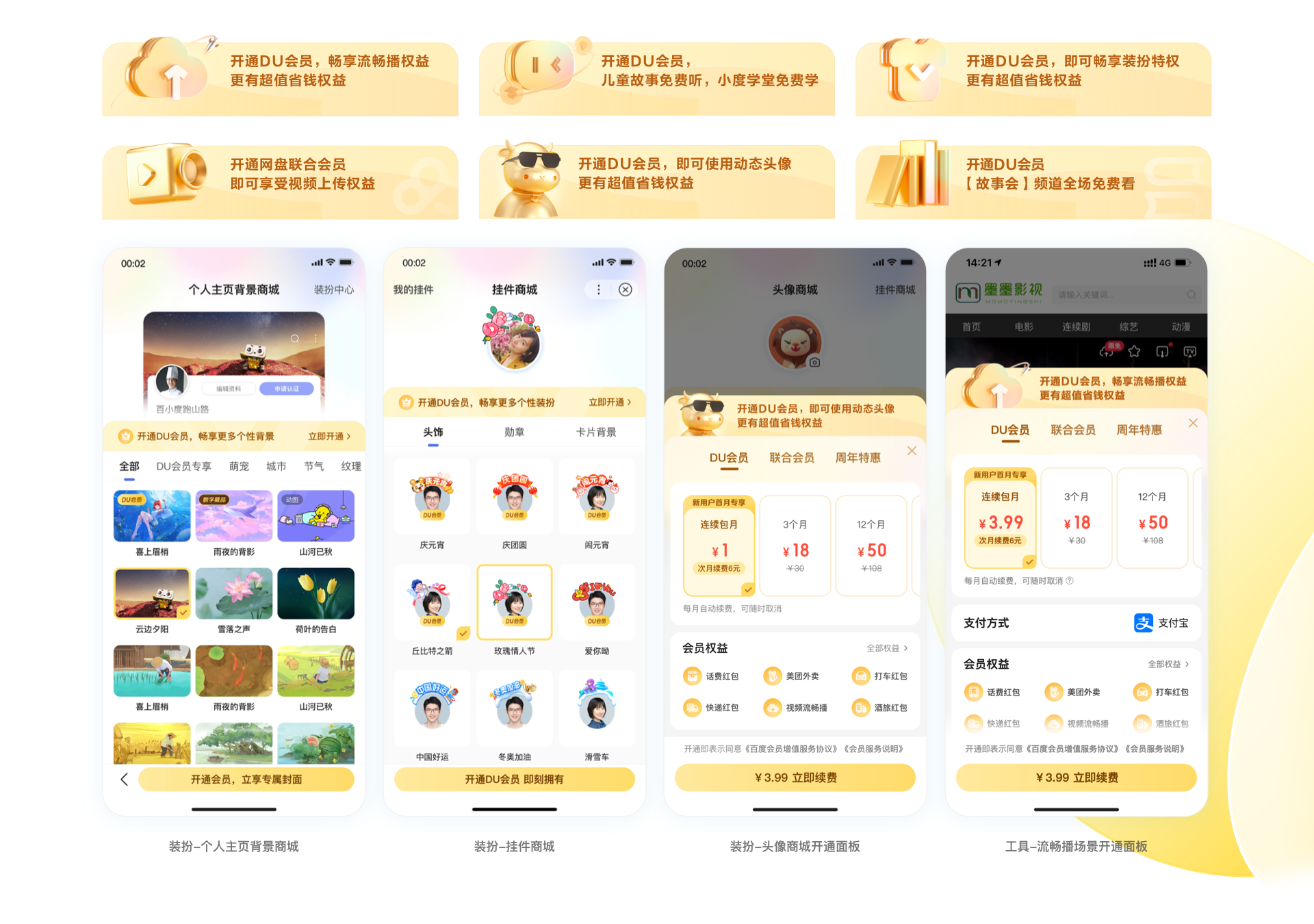
流畅播、视频备份、装扮(挂件、个人主页背景、头像、换肤)、小度特权等高价值权益,在触点场景入口和开通面板中,DU会员品牌和3D元素设计显性化,强化DU会员权益感知和吸引力,提转化。

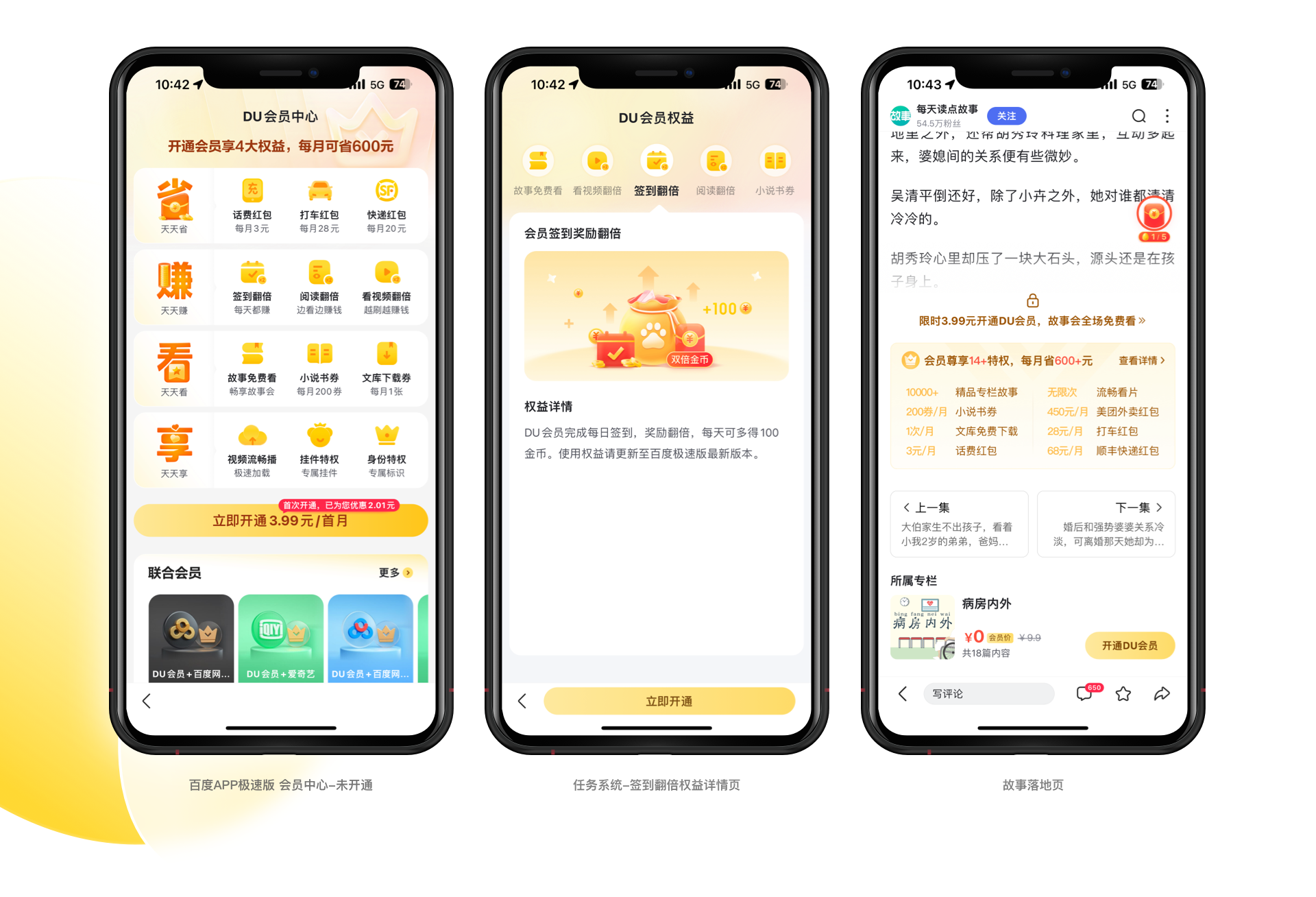
3、下沉用户场域视觉显性化设计
针对百度APP极速版下沉用户,会员中心开通前打造省赚看享4大权益,视觉强化大标题突出赚钱,省钱认知,结合极速版任务系统和故事会,丰富权益和省钱感知显性化设计,提升会员转化。

三、对用户转化全链路精细设计促转化
设计驱动前瞻构建会员开通前、中、后支付全链路系统打法,每个环节给用户强感知、易操作、快核销的操作体验,强化会员开通和权益核销引导,提升会员续费率,做好用户激励和转化。
1、开通前认知阶段-强感知
增价值吸引,扩入口规模,增动效强引导提吸引,权益整合大标题突出赚钱、省钱认知。
建规范-规模化拓入口
会员渗透场景持续扩面,统一和规范DU会员导流控件等入口模块视觉语言,开通导流条、会员标签、会员按钮等会员元素在百度APP主端和极速版26场景规模化渗透,强化统一的DU会员认知。

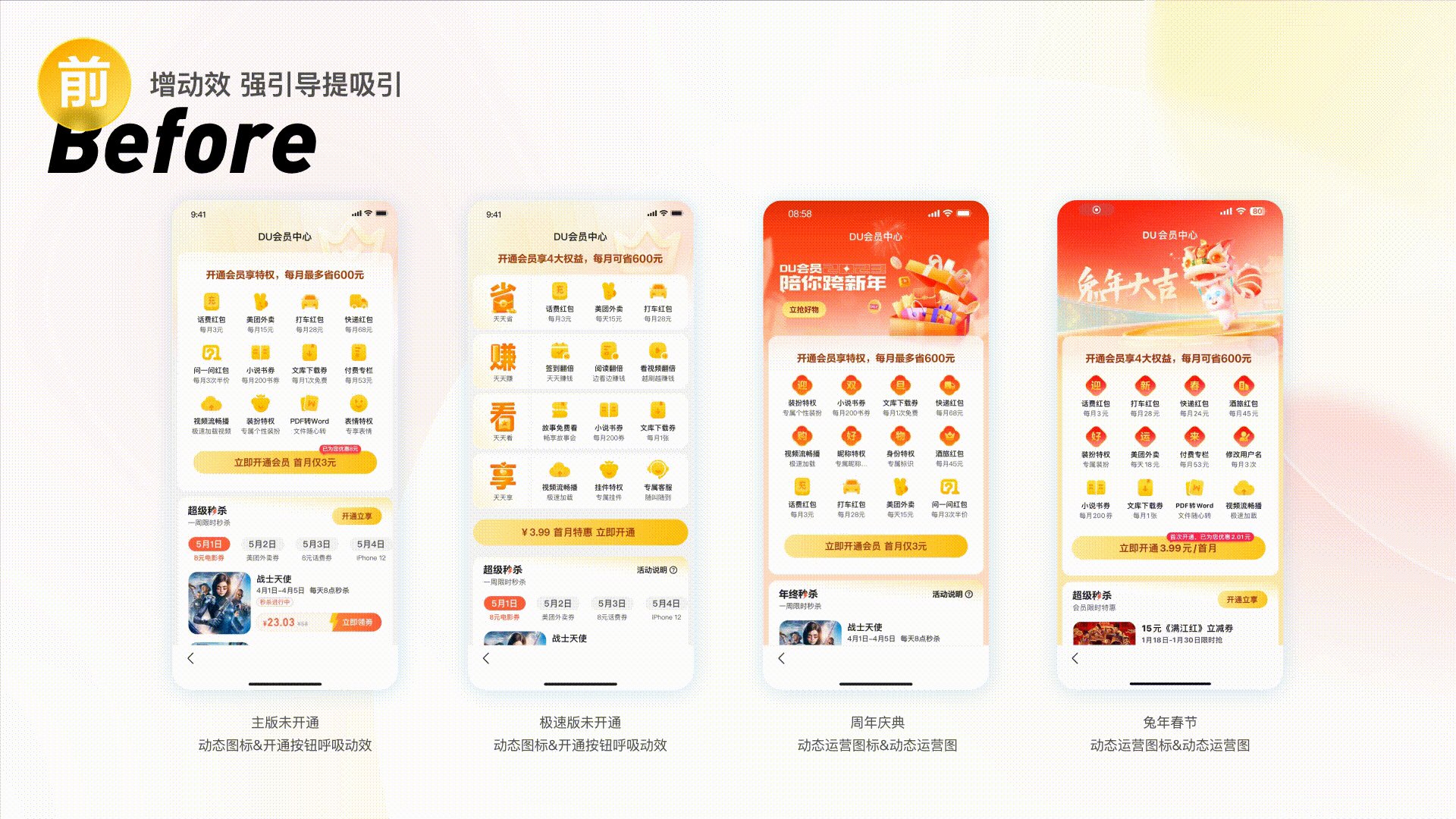
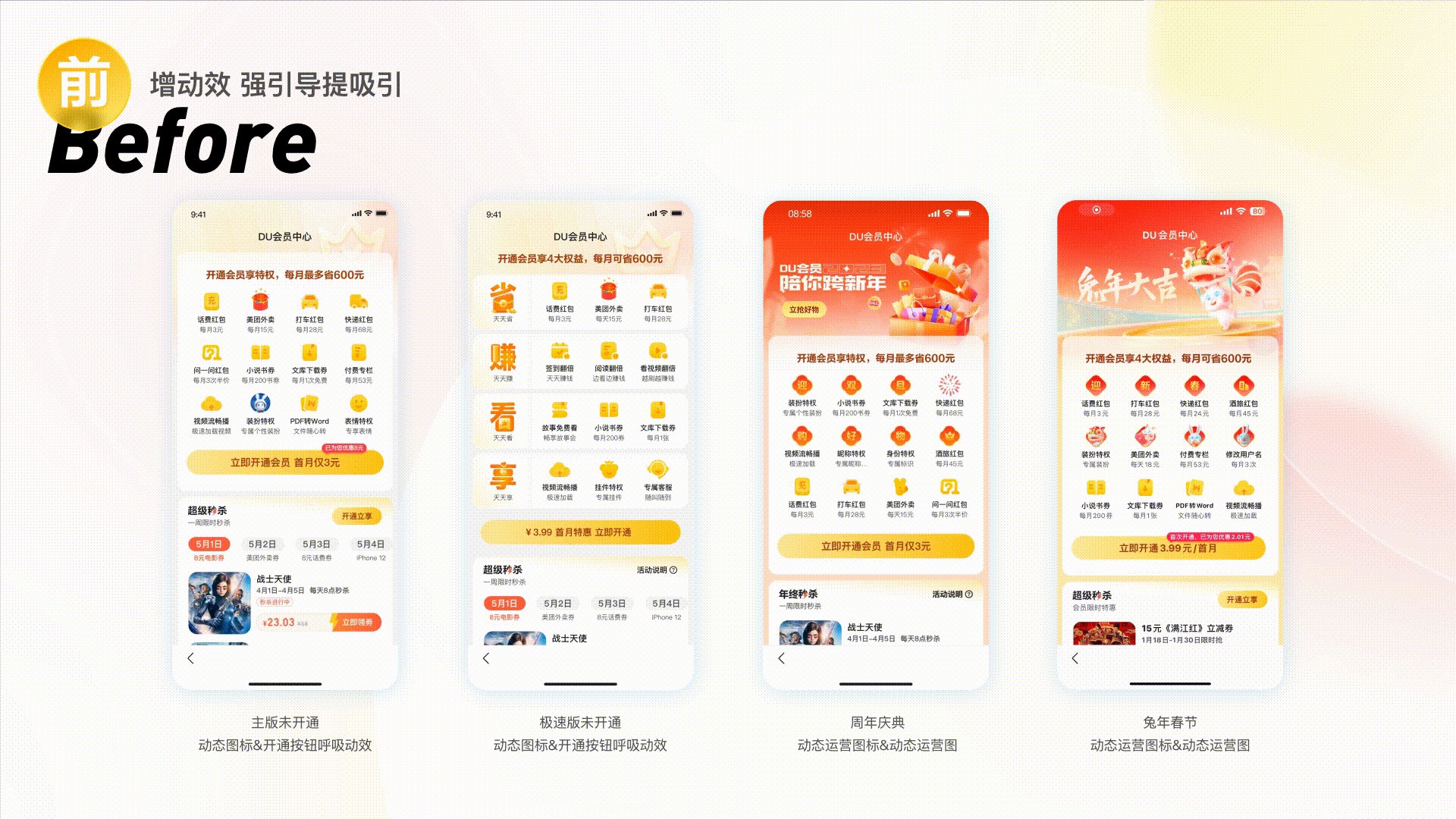
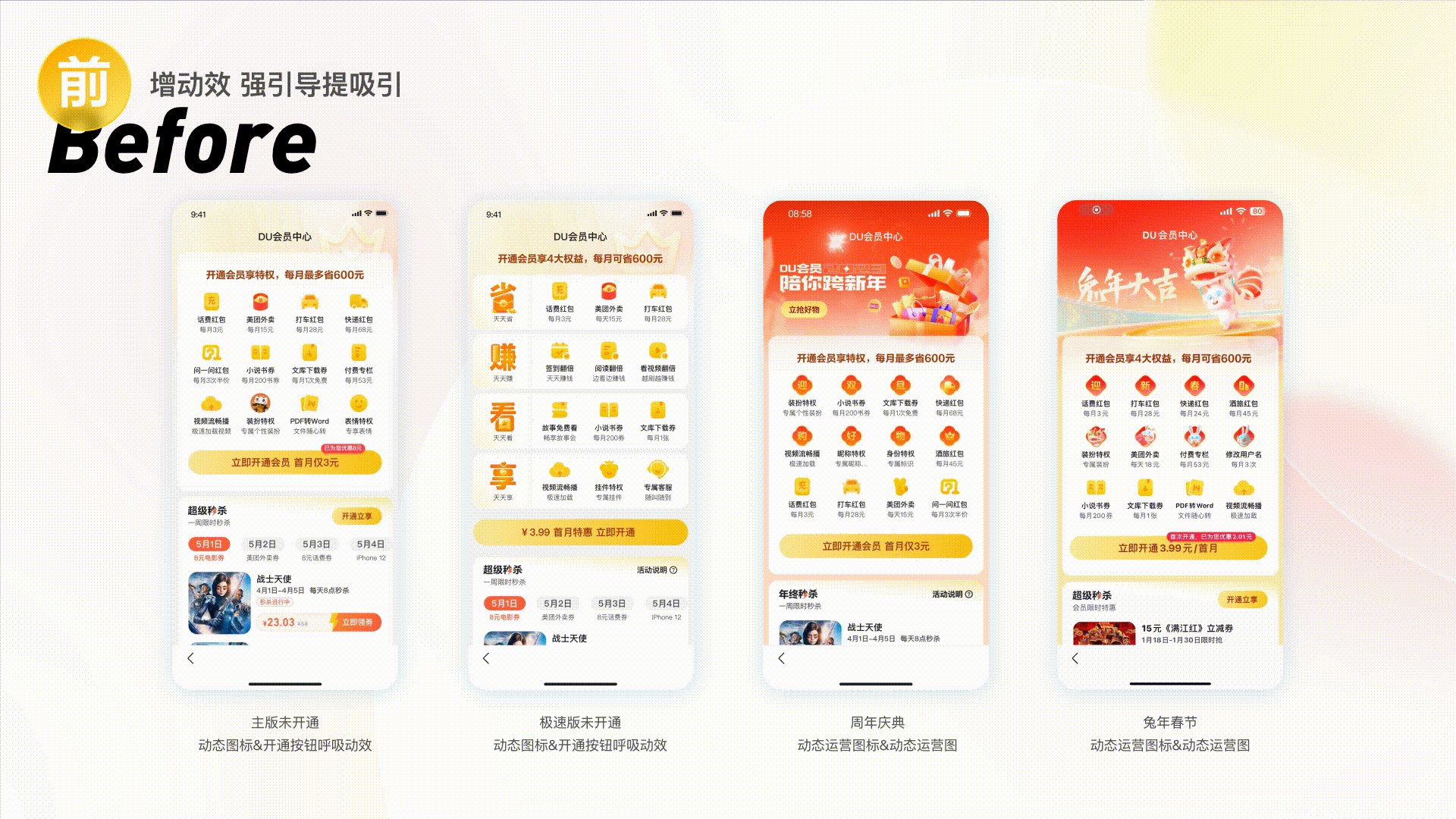
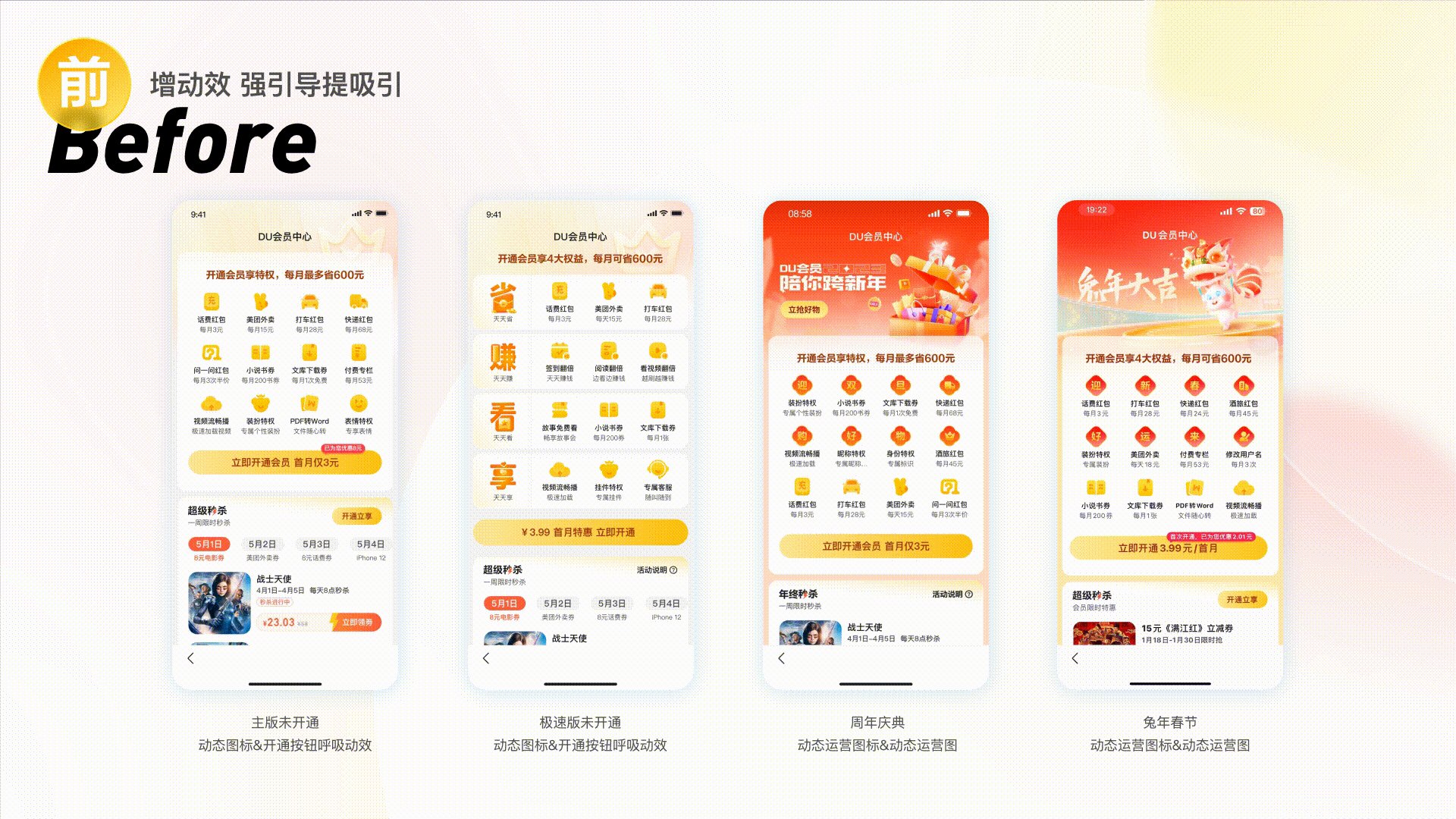
增动效-强引导提吸引
会员中心权益图标、开通会员按钮、运营图增动效提吸引,权益整合大标题突出赚钱、省钱认知,权益区打通动态图标配置能力,图标动态化扩容提升权益感知,周年和节日大促烘托活动氛围,提升吸引力。

2、开通中行动阶段-易操作
减步长强优惠促决策,动效提优惠感知和吸引力,优惠抵扣任务新玩法,提升优惠感知。
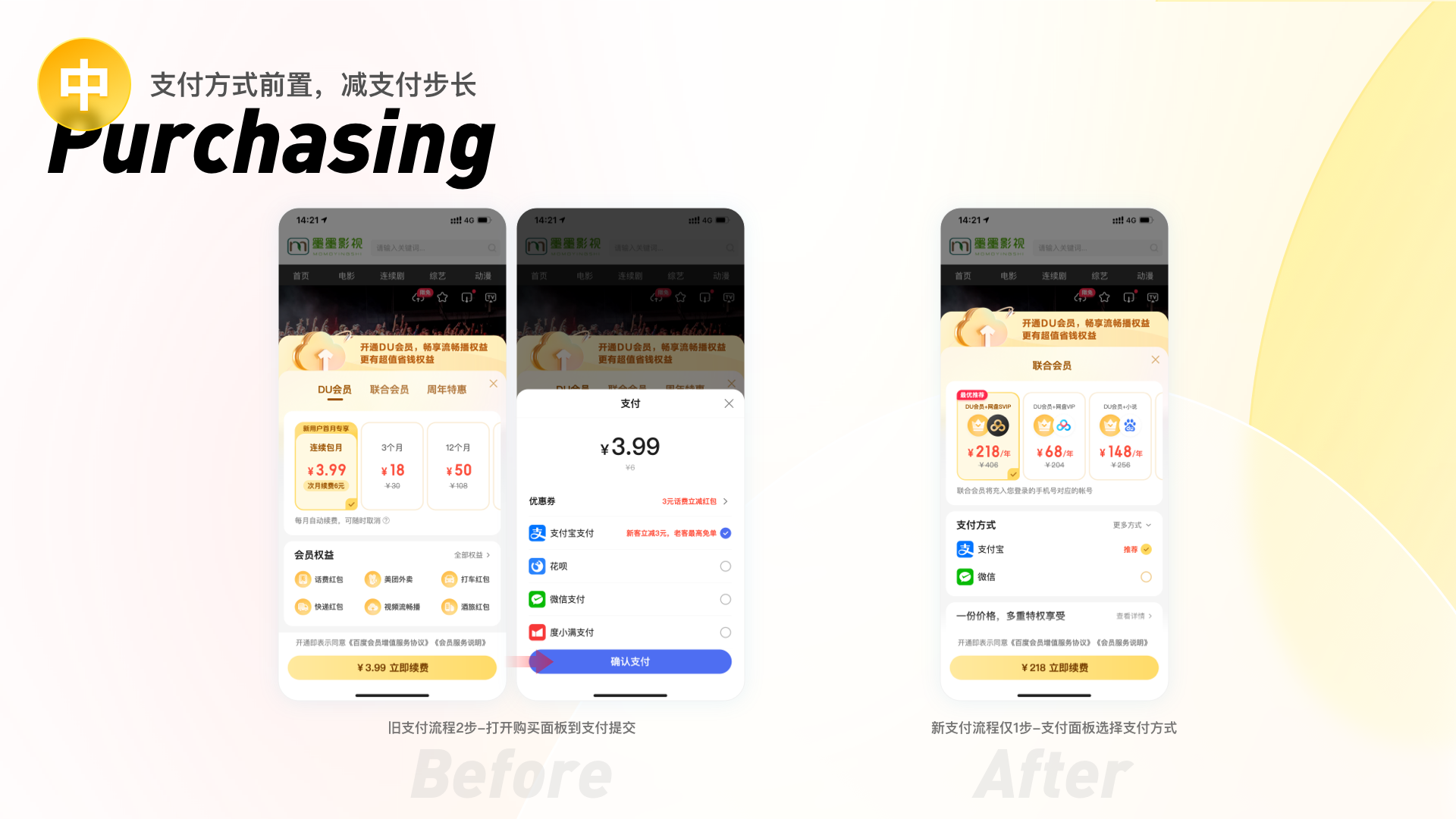
支付方式前置,减支付步长
减少用户支付的阻碍,支付渠道前置购买面板中,根据用户操作习惯智能排序显示常用支付方式,缩短支付步长提升转化率。

强化优惠感知,提决策效率
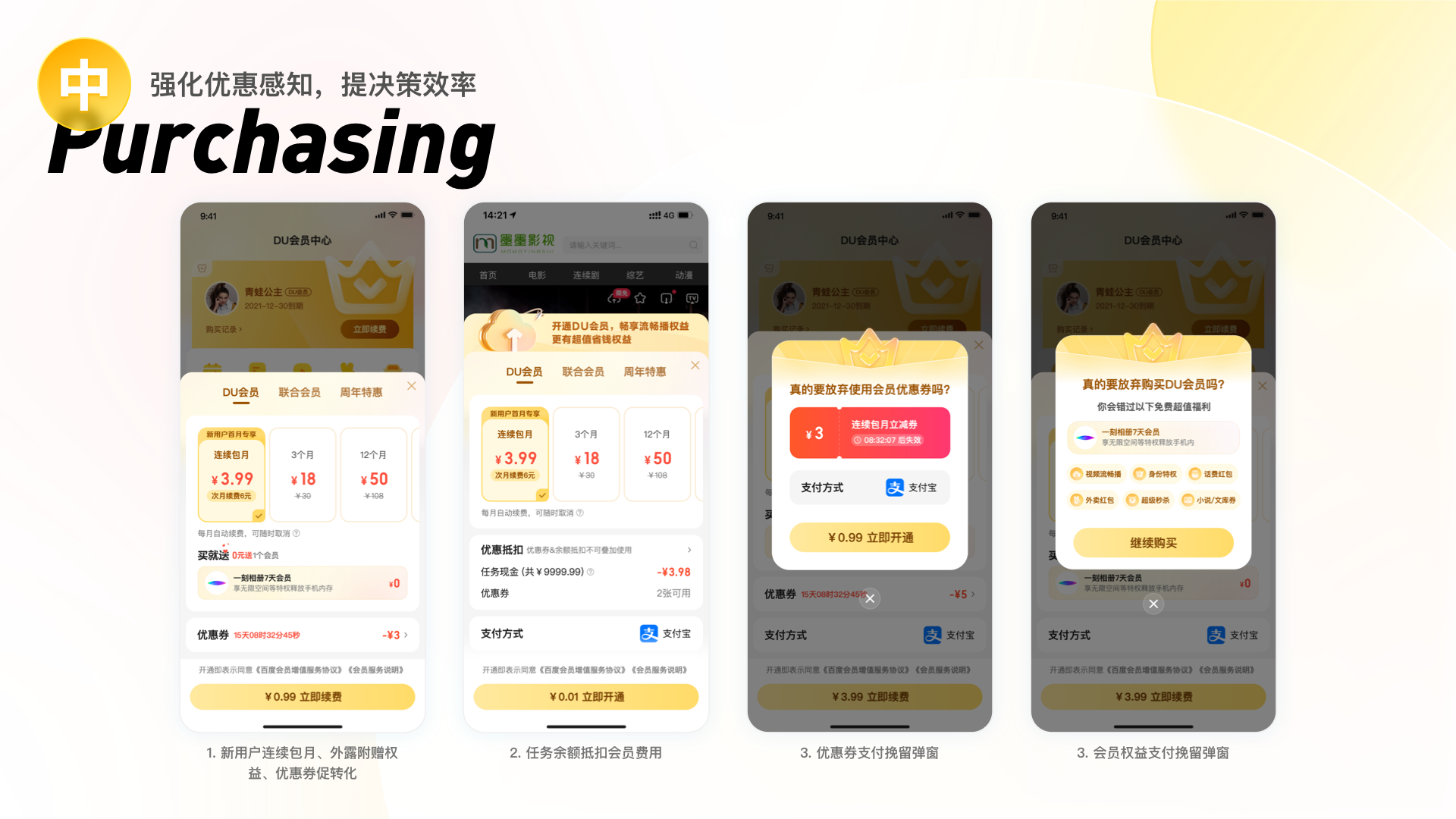
通过突出优惠信息和权益丰富,增强吸引力,让用户买得值。
1)支付面板凸显连续包月套餐和续费信息、外露买就送附赠优惠信息,重要信息动效设计提吸引力。
2)支付面板增优惠抵扣模块,任务余额抵扣会员费用,提升优惠感知。
3)支付增挽留弹窗外露优惠信息,动效提优惠感知促会员转化率。

3、开通后留存阶段-快核销
开通后差异设计引导不同阶段用户核销,突出会员获得感。
新开通用户-引导提核销
仪式感强动效引导热门权益核销,沉浸式动画引导秒杀,给用户会员超值感受,带动会员券使用率提升。

沉默用户 - 唤醒引导使用
从强到弱交叉推送,强动效强视效引导高频权益,唤起使用核销,弱打扰Push产品化设计引导权益核销。

临期/过期用户-引导促续费
通过用户已使用专属权益与优惠福利到期,在个人中心、挂件商城、会员中心等场景以优惠福利、专属权益强化等多手段引导续费。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言
如果你要设计以真实场景为主的banner或者主视觉,往往都会在各大网站图库里找半天,挑挑选选可能都找不到满意的,或是容易和别人用到一样的图片。想要找到一张特别的又独一无二的难上加难,而且自己也没时间建模和拍摄
AI图片的生成为这个痛点找到了更好的解决方案,这篇文章就是要和大家分享一下使用AI制作好用的图库素材照片,我将会按照真实工作场景搭配设计落地方案来和大家分享AI使用经验,让你看了就学会,学会就马上能用
用结构化方式思考咒语
以下需求是我设计中要用到的素材,我希望可以有一张【穿西装并且手提公文包的男士站在摩天大楼前】的写实照片当作首图,首先先想一下我们需要的素材大概画面的呈现,思考的框架可以参考以下,以下内容为了方便关键词我会用中文,但是实际操作中Prompt都必须使用英语

通过结构化思维来描述这样就不会有遗漏,也更能使画面完整,另外像我的英语并不是很好,就会把写好的内容通过Deep L或是chatgpt来进行翻译
关键词的使用
prompt:A man in a suit with a briefcase ,standing in front of a skyscraper ,stock image style,the whole body of the figure is presented, —ar16:9
在输入关键词的时候,我通常会把重要的内容放在前面,有时加在后面的关键词不容易被机器人识别。个人的一点小经验,在描述的最后一定要加上需要的参数,为了在后续的设计中更好适配尺寸需求,所以我选择加上尺寸参数16:9,以下就是我通过关键词生成的图片

如果觉得结果都不满意,可以重新用相同的Prompt再生成。AI好玩的地方就是它的随机性,像是Promp就不建议非常详细,因为这样反而会有意想不到的优质图片产出
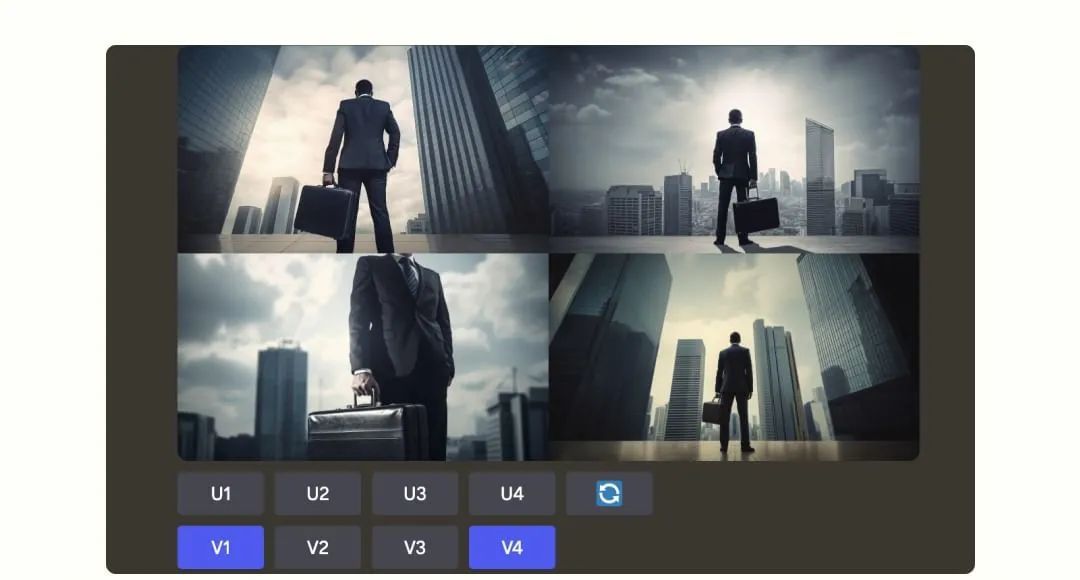
机器人生成以后就要开始挑选图片了,如果对左上的结果比较满意,就点击v1,让机器人针对这个图片再去生成四张新的图片,虽然左上效果不错,但是手部有些奇怪,所以需要通过在该基础上再次生成,来挑选没有问题的图片

这里说明一下U(upscaler)和V(variation)的区别,U就是选择这张图,然后会放大这张图片画质更加清晰,V则是会针对你选择的图片再生成四张图,与你选择的图片做轻微的调整。1-4的排序为:1是左上,2是右上,3是左下,4是右下
重新生成的左上图可以看到手部还是有问题,但是右上那张就还不错,可以选择这张来用或是再重新生成一遍

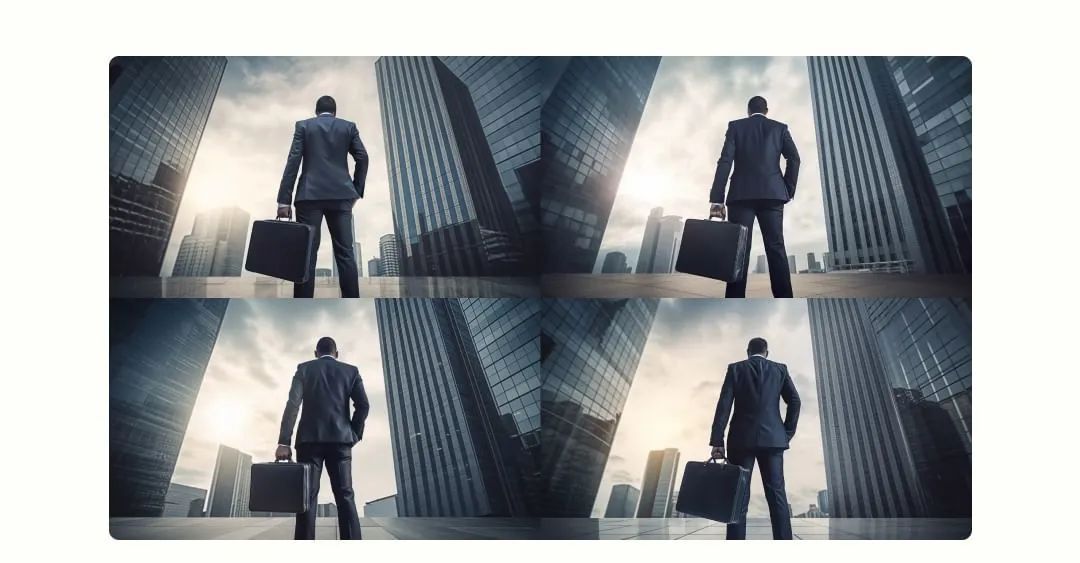
prompt:A man in a suit with a briefcase ,standing in front of a skyscraper ,stock image style,shot on 16mm, —ar16:9
这里我想要换一个画面角度,所以选择使用【shot on 16mm】,这种通常是电影、纪录片、广告拍摄使用的,所以使用这个关键字去生成图片画面会有一种电影感,角度上我觉得更好一点。

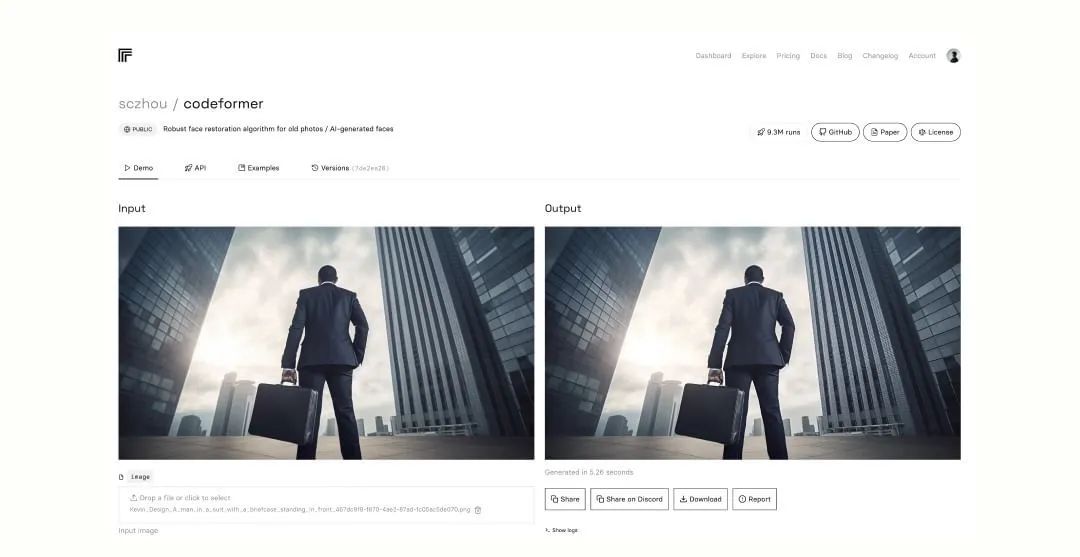
最后说一下,我是用的版本是V5,产出的1024✖️1024高解析图片,但是我个人感觉还是不够清晰,所以会搭配图片放大工具来一起使用。我常用的图片放大工具http://replicate.com/sczhou/codeformer,放大效果清晰度都非常好,而且处理速度也很快,重点是免费!!!直接上传图片无需更改任何参数,使用默认预设清晰度绝对够用,画质太高也没有太大意义,反而会影响网站加载速

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
平台一致性的问题
按钮的位置非常重要
为什么"确定"按钮在右侧效果更好
按钮放置在角落还是放在一起?
结论
大家好,我是西瓜~
这次我们聊一个设计知识点,这个知识点平日会被设计师忽视,因为它太过于默许,但我们应该知道的是,很多默认的东西也是有自身的知识结构支撑,久而久之被人忽视了。

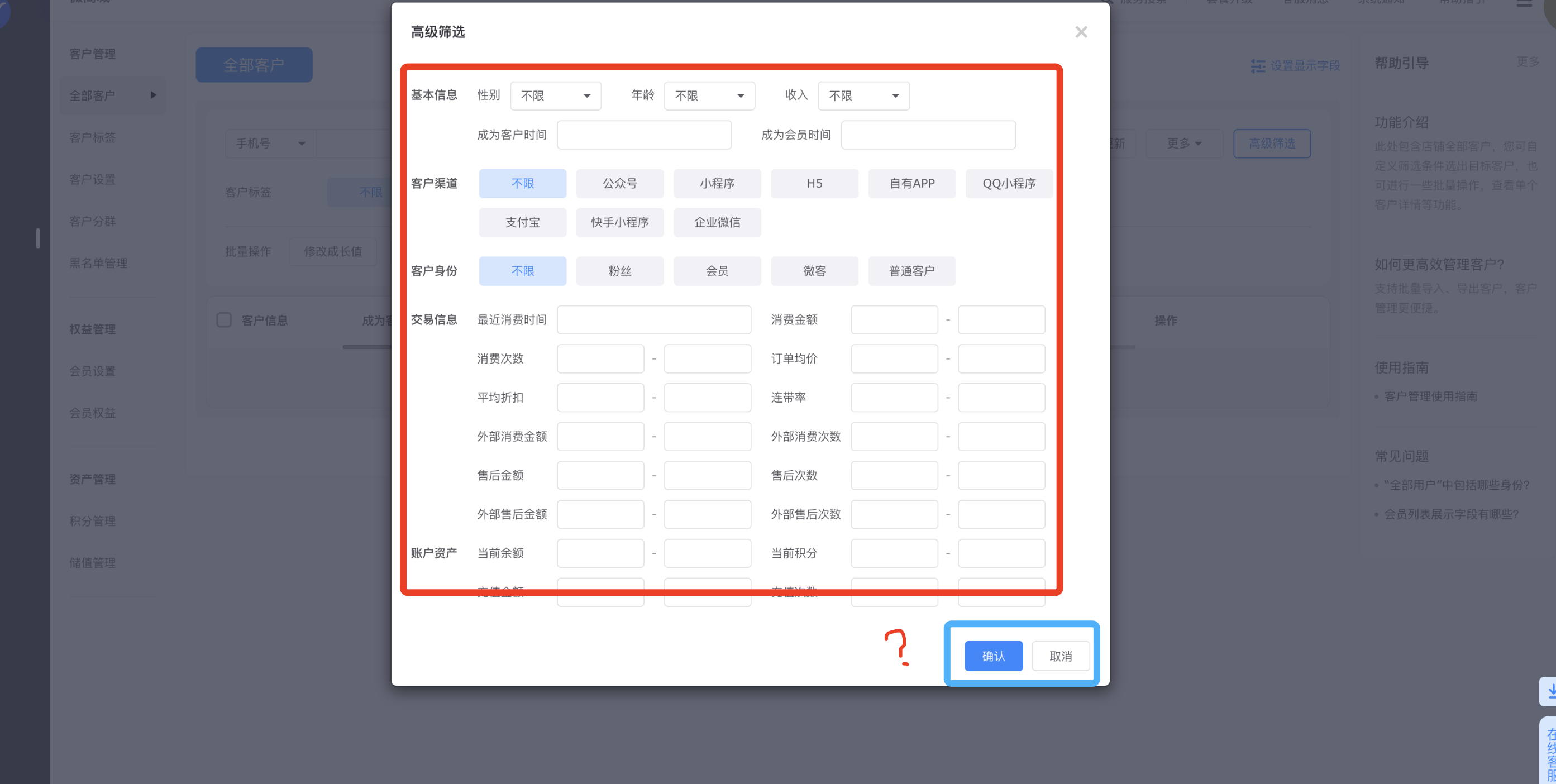
大家应该都见到过弹窗、表单里的"确定"和"取消"按钮吧,这两个按钮大家还记得会放在页面中的哪个位置吗?"确定"按钮是完成任务的主要操作,而"取消"按钮是辅助操作,它主要的作用是用于返回到起点屏幕而放弃任务。那么,根据它们的功能,最佳的按钮顺序是什么?"确定"按钮应该放在"取消"按钮之前还是之后呢?
可能这时候很多设计师会按照习惯,选择遵循一致性,采用一些常见的组件样式进行操作。虽然这看起来似乎是解决问题的方法,但实际上并非如此。这并没有回答哪种位置对用户更有效以及为什么,单纯遵循已有组件并不足以让设计师有更好的思维和主动思考的意识。
"一致性"是设计师中常用的一个词。然而,这常常也被用作一个借口,让设计师不深入思考用户面临的设计问题,如果一个设计师都不知道为什么一致性的规则存在,那么遵循这种设计惯例又有什么意义呢?

如果某种设计惯例对用户来说是有害的,那么设计师是否应该盲目遵循它,仅仅因为要追求一致性?体验极差的设计样式和结果是否应该因为设计师希望迎合大家都默认的设计一致性而继续存在?这其实本质就是个问题...
现在网上有很多组建和参考,都被设计师天天借鉴和广泛使用,因为它们适用于用户。但关键在于,设计师永远不应该满足于墨守成规的选择设计的一致性,将其作为做设计的唯一理由,我们关键还是要理解为什么应该以某种方式而不是其他方式来设计用户界面。
这时候有的设计师可能会主张通过赋予操作按钮更多的视觉重量和清晰明了的标签来突出界面中的操作按钮,而不是仅关注按钮的位置,虽然操作按钮的视觉重量和标签是需要考虑的重要设计方面,但它们并不是唯一的方面。

真正一名有思想,会独立思考的设计师会综合考虑每个设计方面对用户的影响,而不只是关注其中的一个方面,对于设计师来说,最难的是确定主要操作和次要操作的最佳放置方式。这就是我为什么关于"确定"/"取消"按钮的位置进行说明的原因。
当我们在使用设计组建框架前进行考虑时,你可能会开始明白哪个位置会对用户效果更好一些,我们可以通过分析设计对用户的影响来解决这个问题。
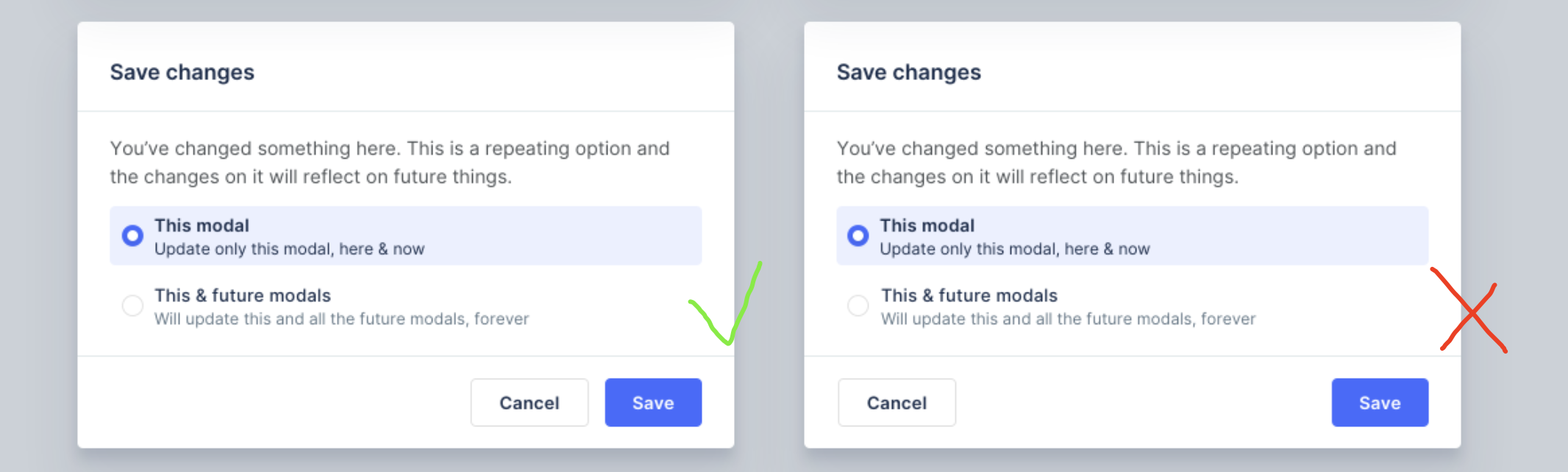
有些设计师认为,将主要操作放在左侧,在次要操作之前,对用户来说更好,因为它更近,所以点击所需时间更少,这看起来好像有点道理,但我们不能忽视一个问题,即在选择要执行的操作之前,用户会查看所有选项,这意味着大多数用户不会在不查看旁边的次要操作按钮的情况下盲目地点击主要操作按钮。

他们将首先看到左侧的主要操作,然后再看右侧的次要操作,然后他们会将视线转回主要操作按钮进行点击。这里总共涉及到三个视觉注视点,在多个方向上分散了用户的注意力。
与将主要操作放在左侧相比,将主要操作放在对话框的右侧,将次要操作放在左侧,用户只需注视每个按钮一次,并在主要操作按钮上结束。这样一来,视觉注视的数量就减少了,并且在一个方向上产生了更流畅的视觉流动。

用户只关注每个按钮一次,并最终停留在主要操作按钮上,将主要操作放在左侧可能会使用户更容易点击,但从用户的心理过程和视觉注视速度来看,将主要操作放在对话框的右侧实际上更快。
当用户点击“取消”操作按钮时,他们期望的是产品不进行任何操作,而是将他们返回到起始屏幕位置,因此,"取消"按钮的功能类似于"返回"按钮。
当用户点击“确定”操作按钮时,他们期望产品进行按钮所表示的操作,并将他们带到下一个屏幕。因此,"确定"按钮的功能类似于"下一步"按钮,将次要操作按钮放在左侧,将主要操作按钮放在右侧,可以与用户期望的"后退"和"下一步"按钮功能相匹配。

这类似于分页按钮的放置方式,将用户带到下一页的按钮位于右侧,将用户带回先前页面的按钮位于左侧。这种按钮位置的安排是有效的,因为它与用户从左到右的阅读和导航方向相吻合,其中右侧是前进方向,左侧是后退方向。
对话框中的"确定"和"取消"按钮应该遵循类似的交互模式,因为它们的功能类似于分页按钮,另外这种左右方向模式也是用户熟悉的。将主要操作放在右侧,将次要操作放在左侧,可以使对话框按钮对用户更易于理解和使用。
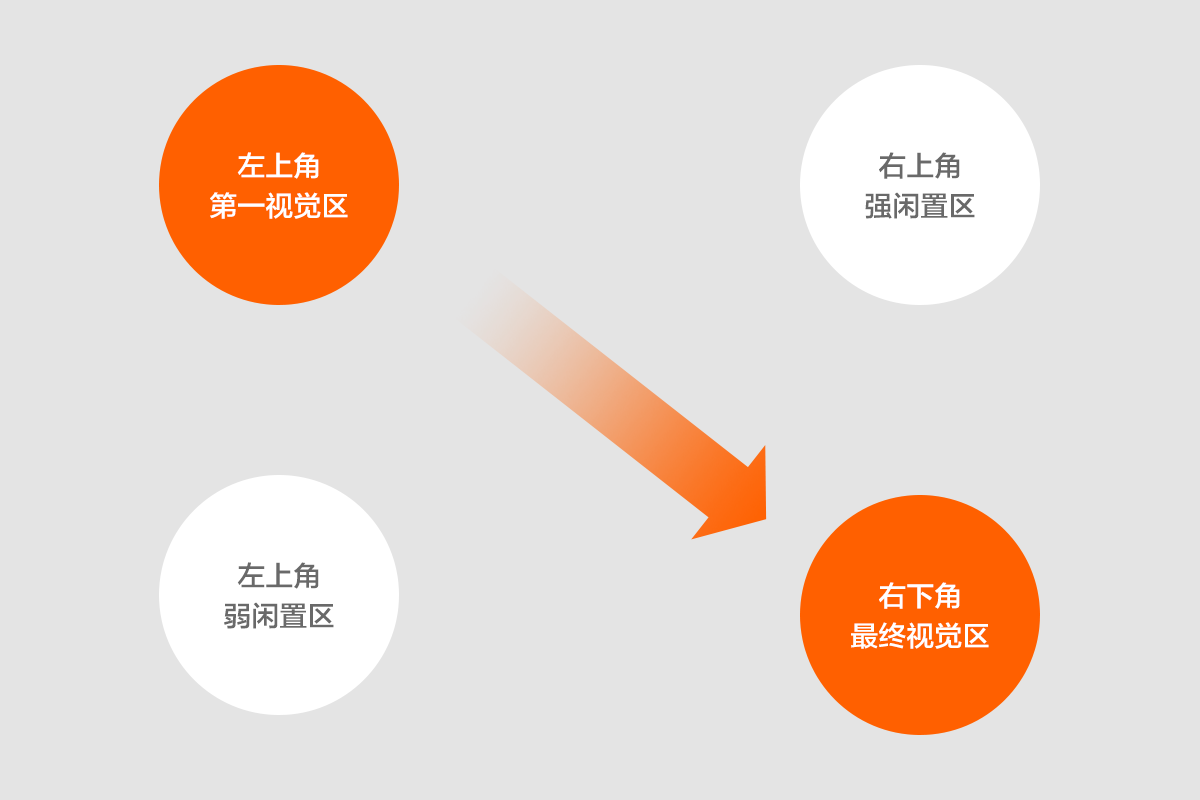
将按钮放置在对话框的右下角更容易被用户点击,因为这符合【古腾堡图表】。在古腾堡图表中,右下角区域是终端区域,用户在扫视后的最终目的地。

将按钮放在终端区域可以使用户在视觉扫描时看到他们最后需要执行的主要操作,这不仅改善了视觉流动,还改善了任务流程。用户在扫视过程中不会错过主要操作按钮,当他们经过时,他们的目光会停留在上面,从而可以立即点击它。
扫视对话框并采取行动变得更快更容易,因为用户的目光最终会落在主要操作按钮上。
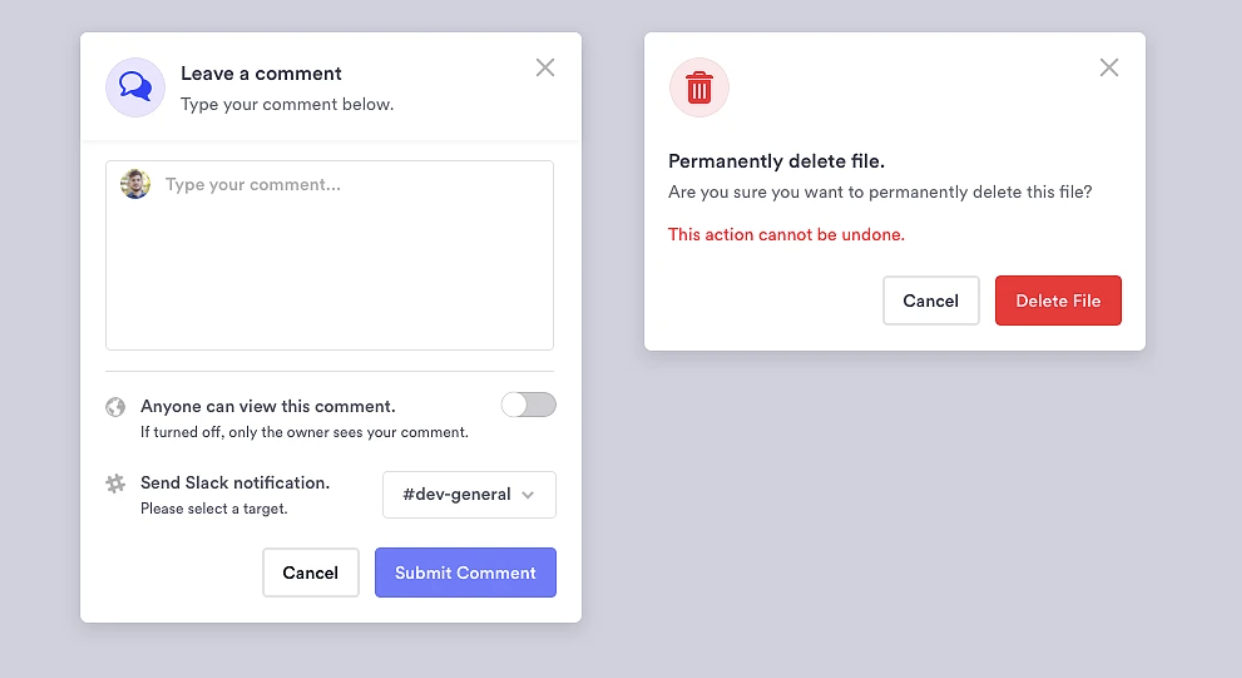
我们需要考虑另一个问题,那就是我们应该将按钮放在角落还是放在一起,当将主要操作和次要操作放在对话框的角落时,这与左右导航方向相吻合,这是很好的映射。然而,由于"确定"和"取消"按钮并不是导航按钮,因此并不需要遵循方向映射,有时候这样做可能带来更多的弊端。
较大的视觉分离使得比较操作变得困难,并将一个操作与另一个操作隔离开来 如果产品页面即将执行用户无法撤销的关键操作,那么用户可以看到"取消"按钮和"确定"按钮是很重要的。在这种情况下,"取消"按钮的功能可能类似于"上一步"按钮,但它更重要,因为它充当安全按钮以防止任何更改。

将"取消"按钮放置在最左下角的危险在于,由于两个按钮之间的视觉分离较大,可能会导致用户忽略它。将"取消"按钮与"确定"按钮放在一起可以让用户更轻松地在一次注视中查看和比较这两个操作,以选择最佳操作。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
如果软件操作速度提升了,那么在相同时间内,我们可以有更多时间和精力用于方案的思考,提升工作效率。这也是我们经常看到很多B端产品,在系统做快捷键的原因之一。在日常软件的使用中,我们要尽可能的多使用快捷键,减少鼠标操作。举个实例:
比如,“保存” 用鼠标操作:点击界面开始菜单 - 调出下拉菜单 - 找到“保存”按钮再点击,这一系列动作需要点击 3 次鼠标,花费3~4 秒。如果使用快捷键,光靠下意识的动作,就可以在 0.1 秒内完成操作。
下面整理了一些常用的 Figma 快捷键使用技巧,帮助我们提升Figma的操作效率,更快更好的完成工作,节省时间,以便更专注地思考方案。
文章末尾附 Axure RP9、 Sketch提高效率的常用技巧。
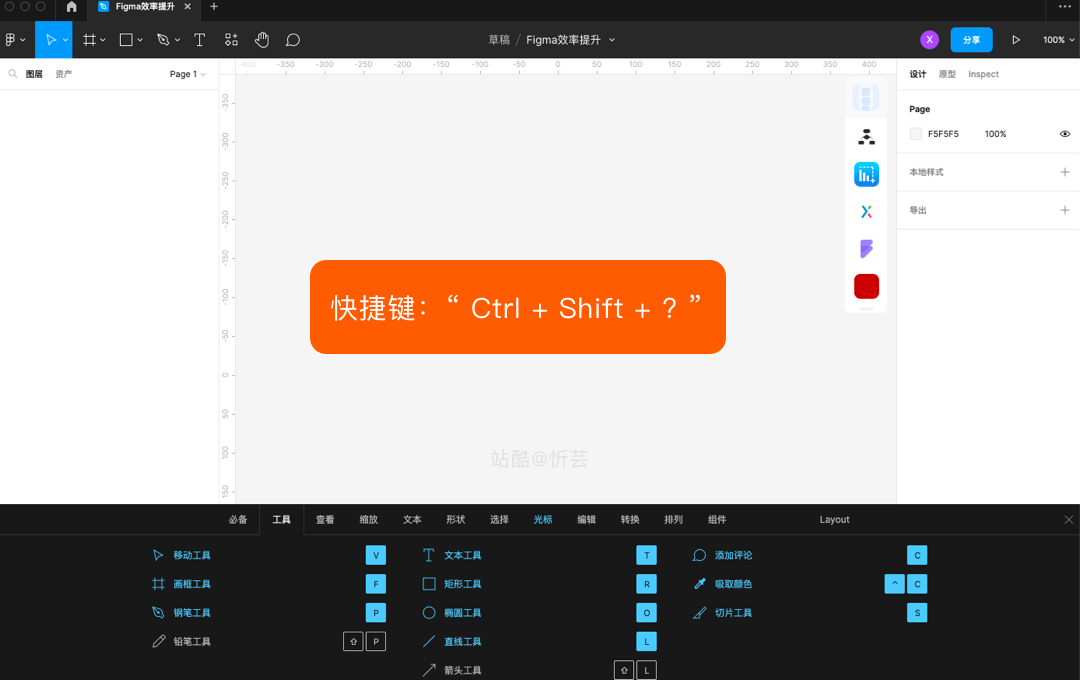
快捷键:【Ctrl + Shift + ?】 ,打开 Figma 的快捷键面板,可查看 Figma 的所有快捷键,方便快速查找。

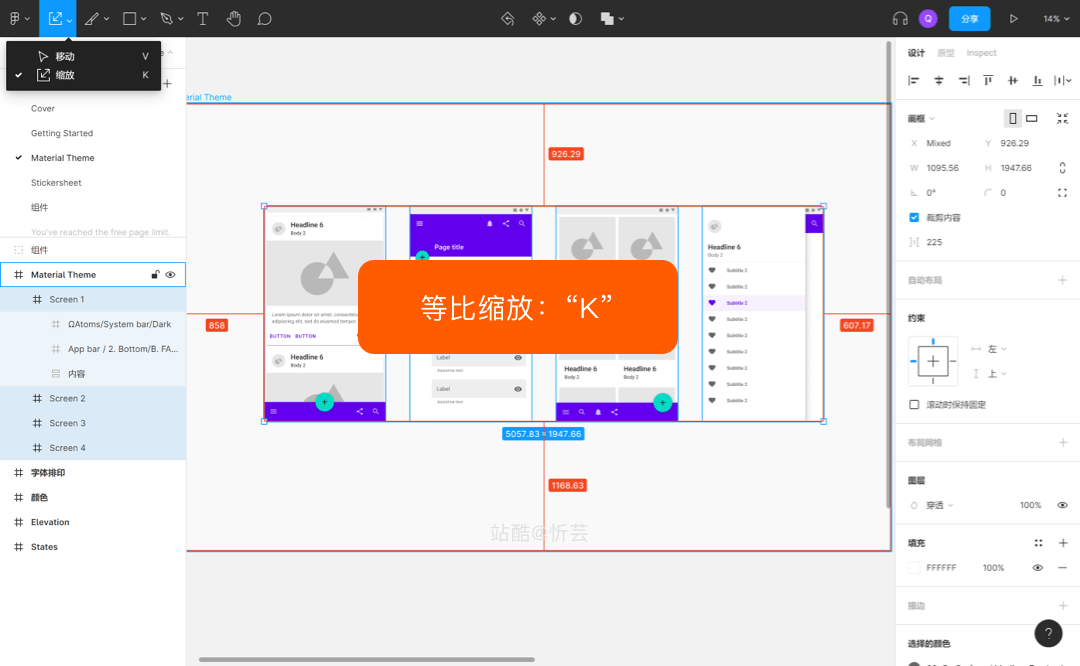
快捷键是【K】,在设计中缩放是经常要用到的功能,在 Figma 中,按一下【K】键进行缩放,就可以完全保证比例。

快速画出环形进度条的方法,先画一个圆,然后鼠标拖动两下就完成了。如下图:

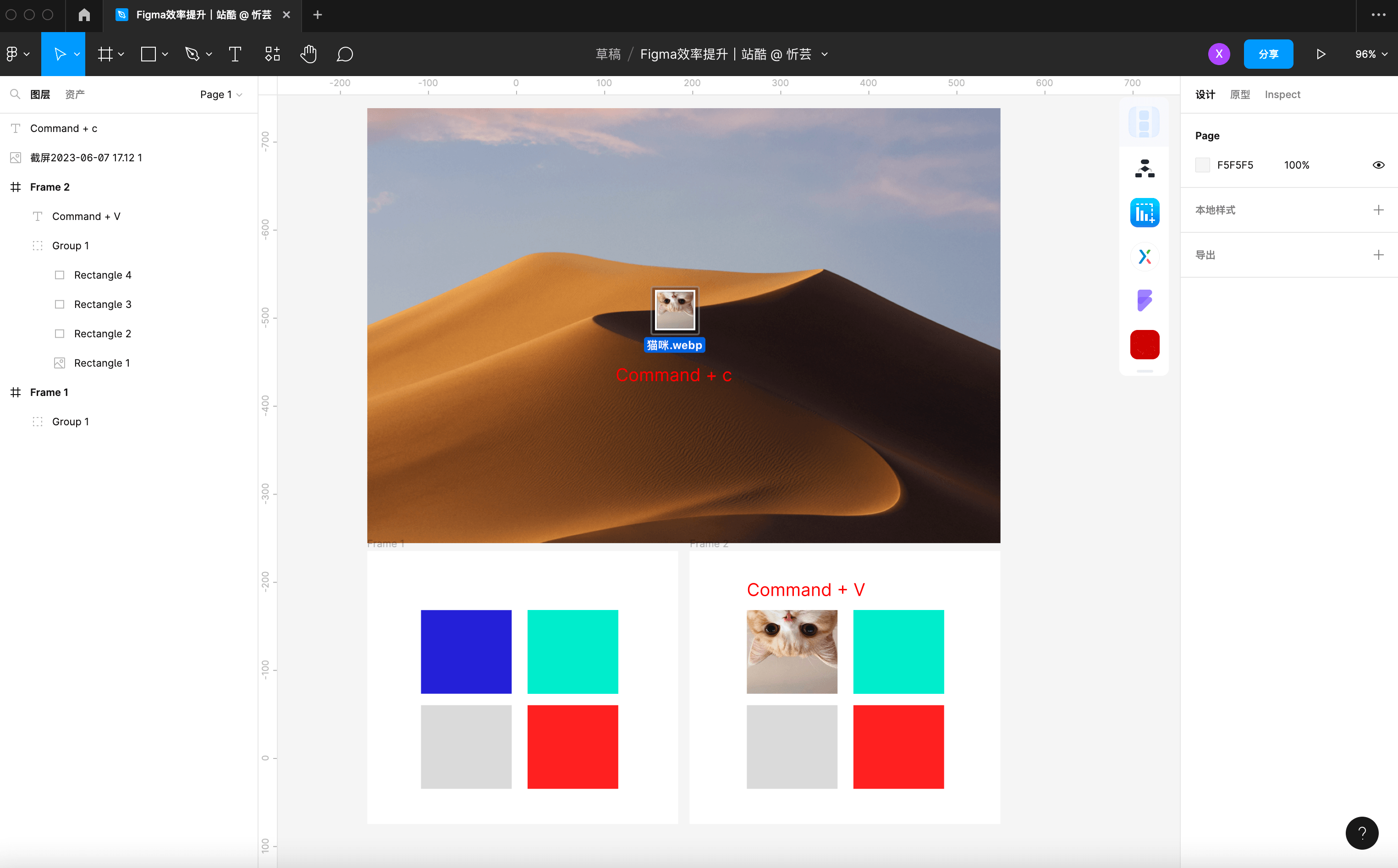
在桌面或文件夹,选择需要填充的图片【Command + C】。点选Figma中待填充元素【Command + V】。填充成功,如下图:

选中一个已经调整好样式的元素(图形或文字),第一步:【Command + option + C】,第二步:【Command + option + V】就可以把样式复制粘贴下来。如下图:

对于使用组件的元素,在调整的时候需要修改组件母版,才会对每个组件生效。当有很多组件时,我们可以通过任意组件,点选右侧“跳转回组件母版”icon,快速定位至母版。如下图:
第一步:点选右侧“跳转到组件母版”icon,右侧红框处

第二步:自动定位到该组件母版

选择一组阵列中的多个元素之后,可以随意交换任意两个元素之间的位置,其他的不受影响,还能直接拖动调整它们的间距。如下图:

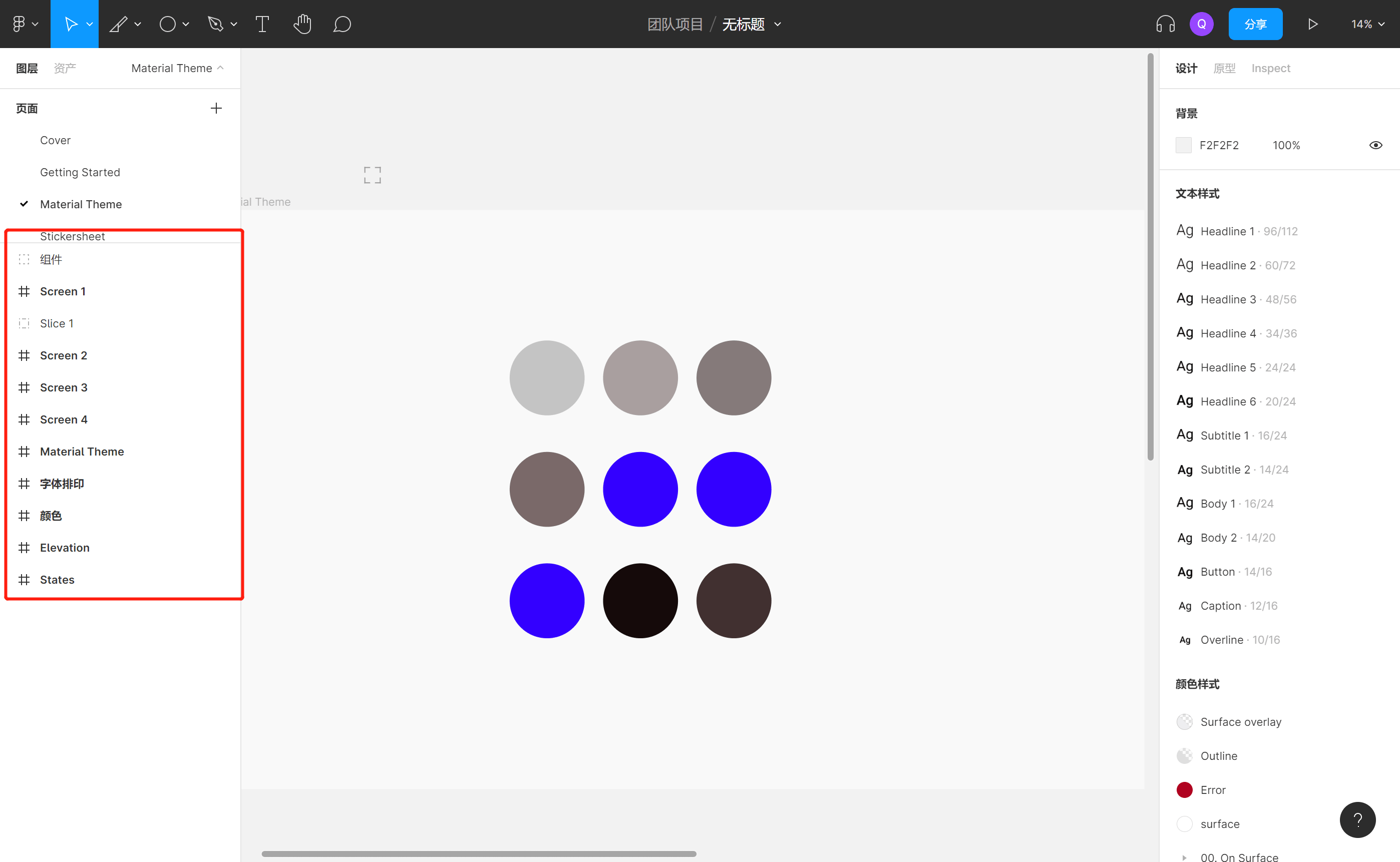
快速批量修改颜色。比如下面九个元素中有三个是红色,当我想要批量修改这三个红色元素的时候,我不需要一个个选择这三个元素,只需要批量选择,然后在右侧属性栏那里,选择想修改的那个红色,直接改颜色,三个元素的颜色就会一起修改了。

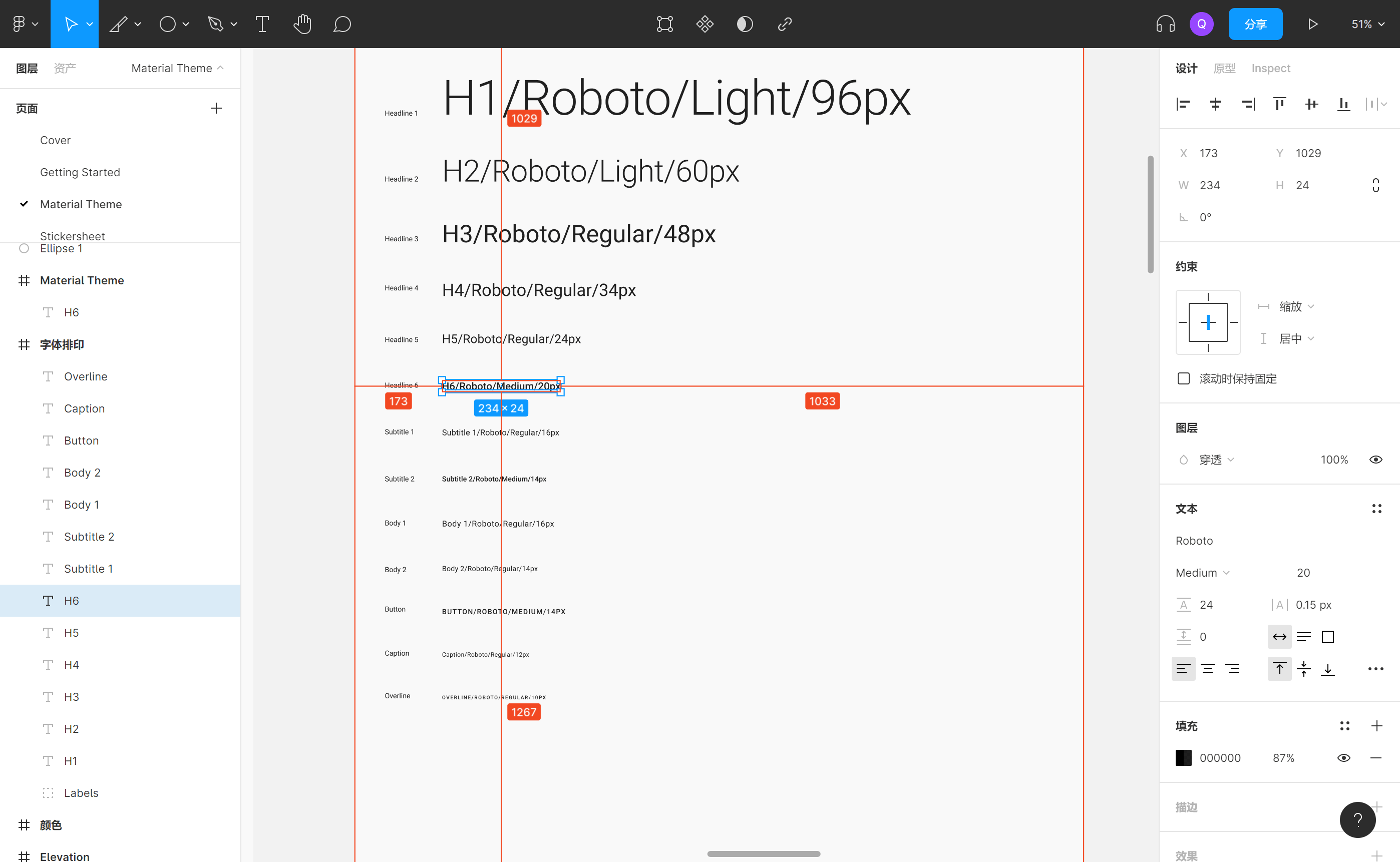
快捷键【Alt+L】,可以直接将所有图层折叠起来,这样,不管之前展开了多少层,都能直接折叠,方便快速浏览整个系统的全貌。

使用键盘快捷键快速浏览图层。快捷键【Tab】快速向 下 切换选中图层,【Shift+Tab】快速向 上 切换选中图层。

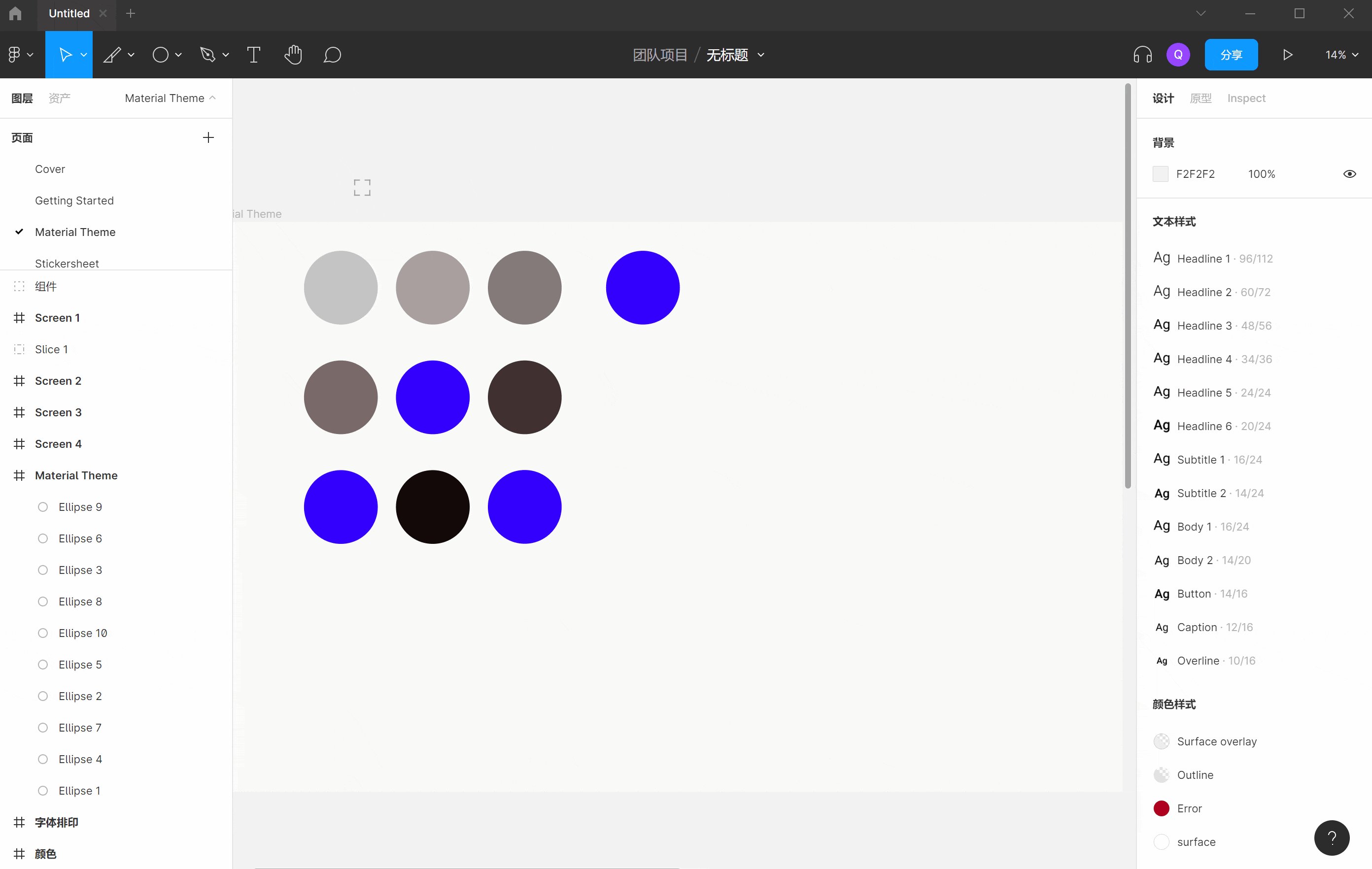
使用颜色样式时,这里有一个小按钮(下图红框标出),可以快速得在列表样式和网格样式之间进行切换,使用列表样式能够更方便浏览使用了哪些颜色,方便进行管理。

吸色工具的快捷键是【i】,当你按住【i】键不动时,移动光标,就能预览颜色,而不是直接取色了,预览的颜色就如下图,是展示在右上角的。

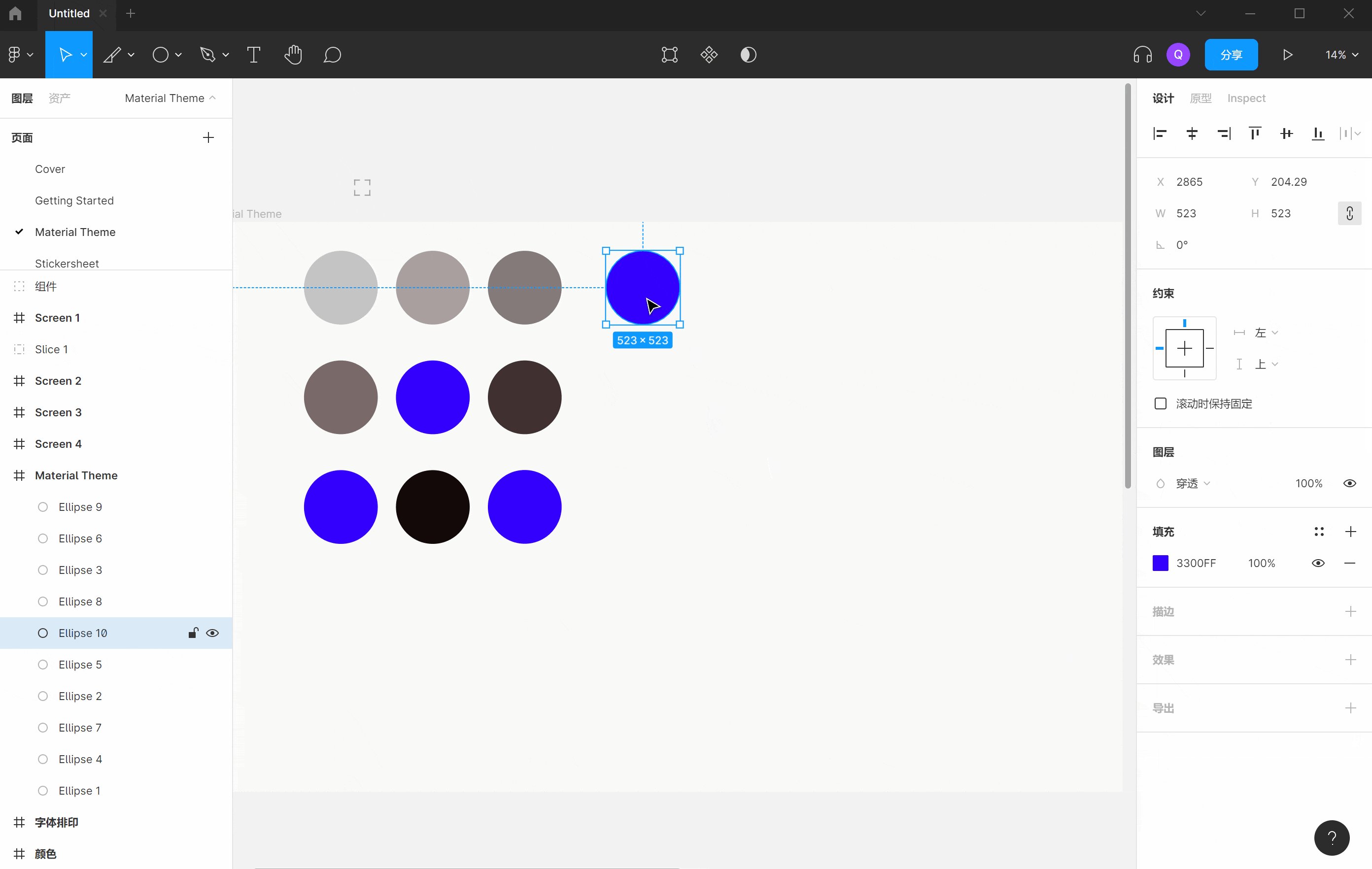
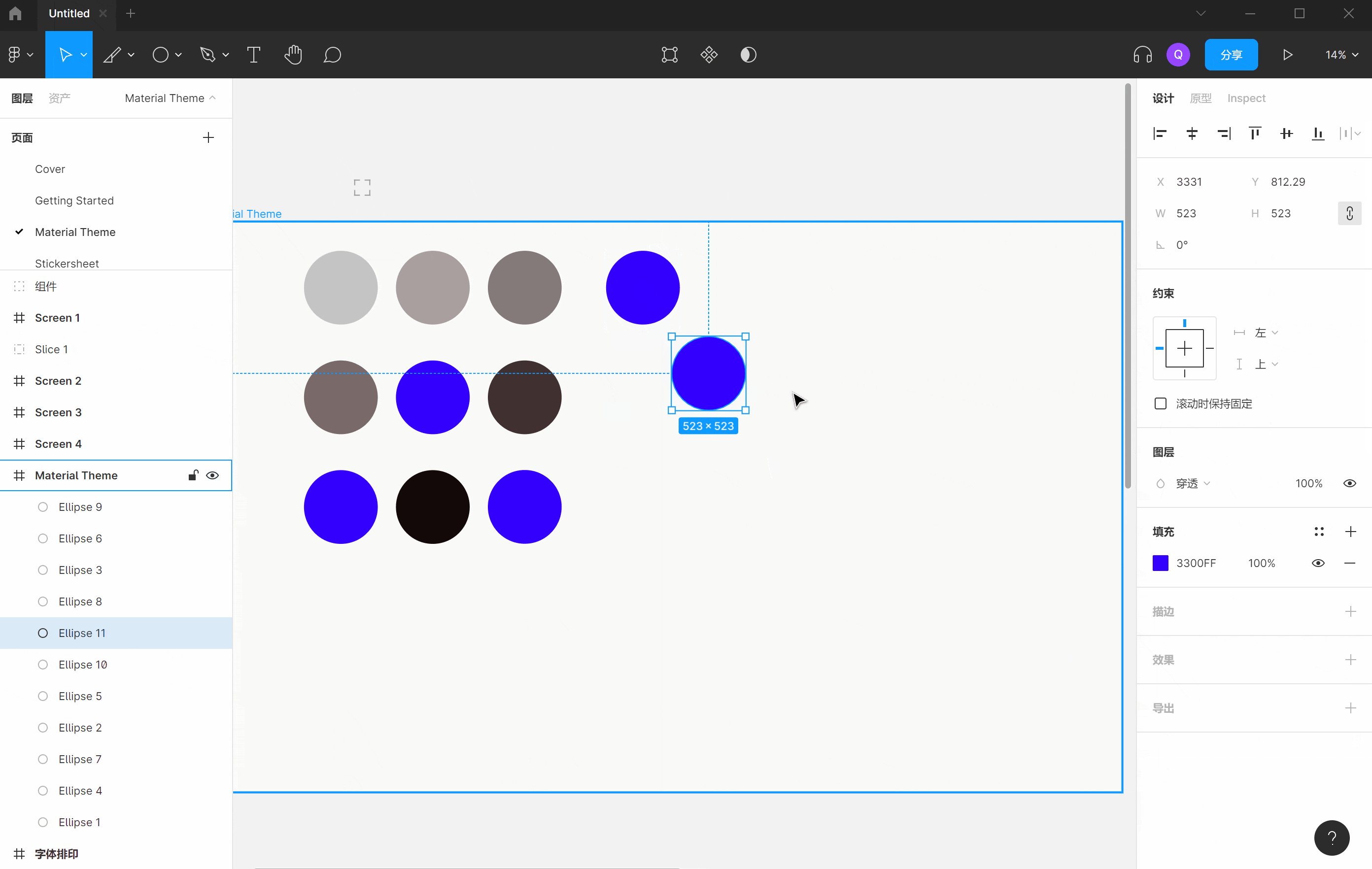
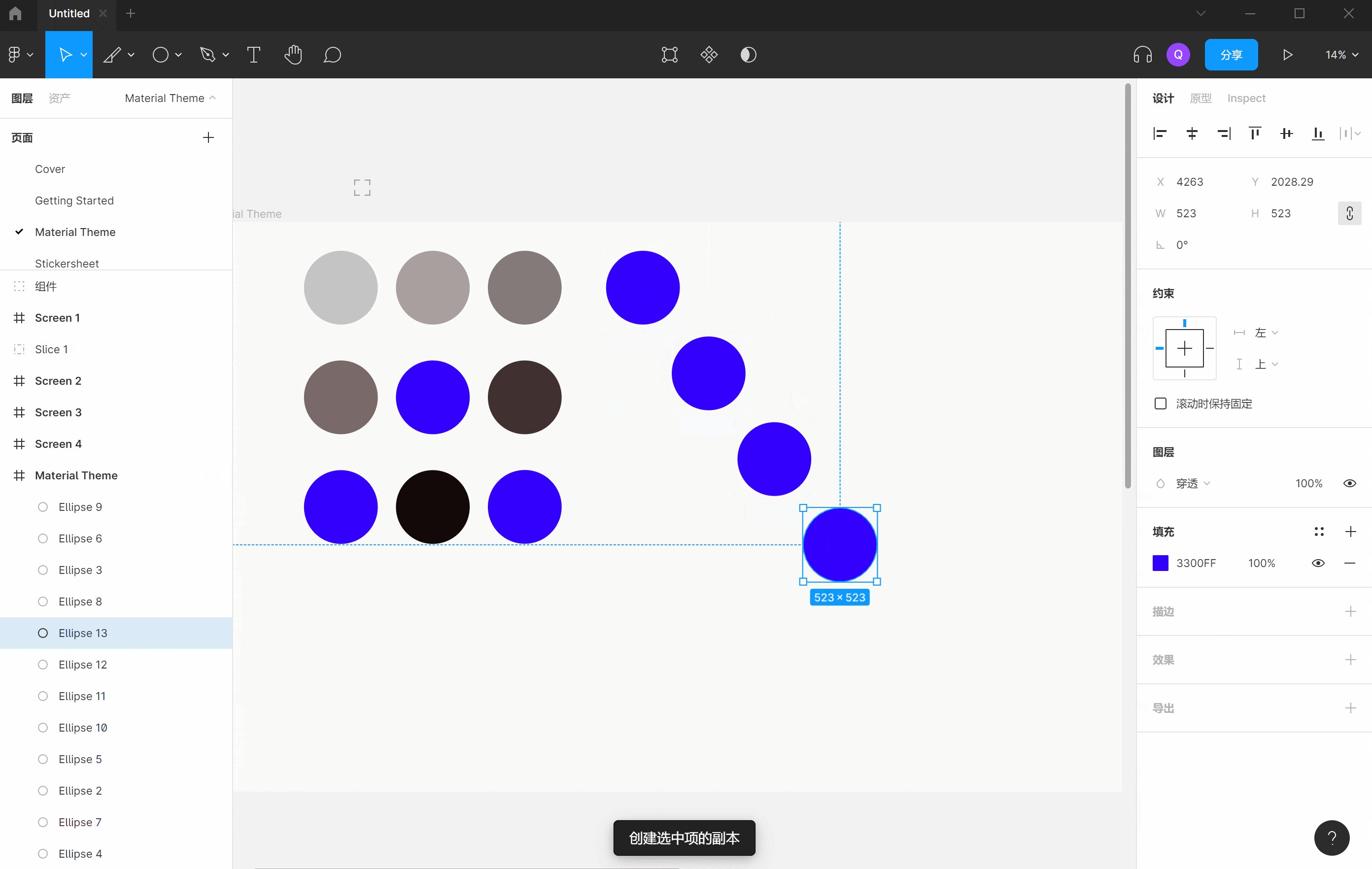
快捷键是 【cmd/ctrl + D】,如下图所示,向右下方复制一个元素,然后使用【cmd/ctrl + D】,会继续向右下角复制元素,重复的是相关对象和操作中设计到的所有元素。

如果设计时输入了一些文本,行高有问题,但是暂时又没有很明确的行高参数,这个时候,只需要在行高这里输入 auto,点击回车,就可以把这些文字设置成自动行高了。如下图红框位置:

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
















蓝蓝设计的小编 http://www.lanlanwork.com