如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

体验目录:
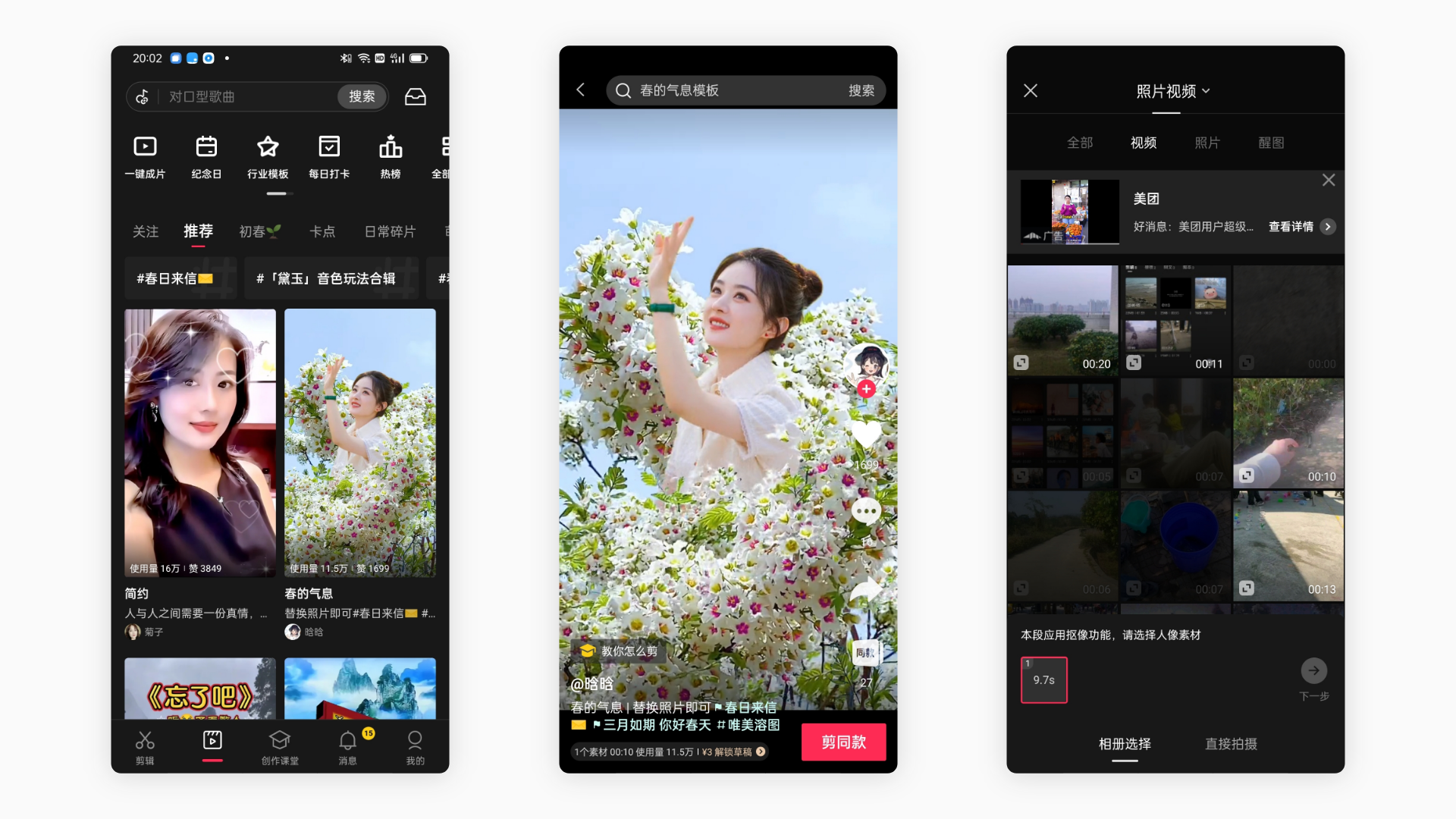
01. 【剪映】化繁为简,突破性的C端深度编辑交互界面!
02.【剪映】组合操作,简化界面跳转的“批量编辑”
03.【必剪】轨道按钮文案自适应滑动跟随
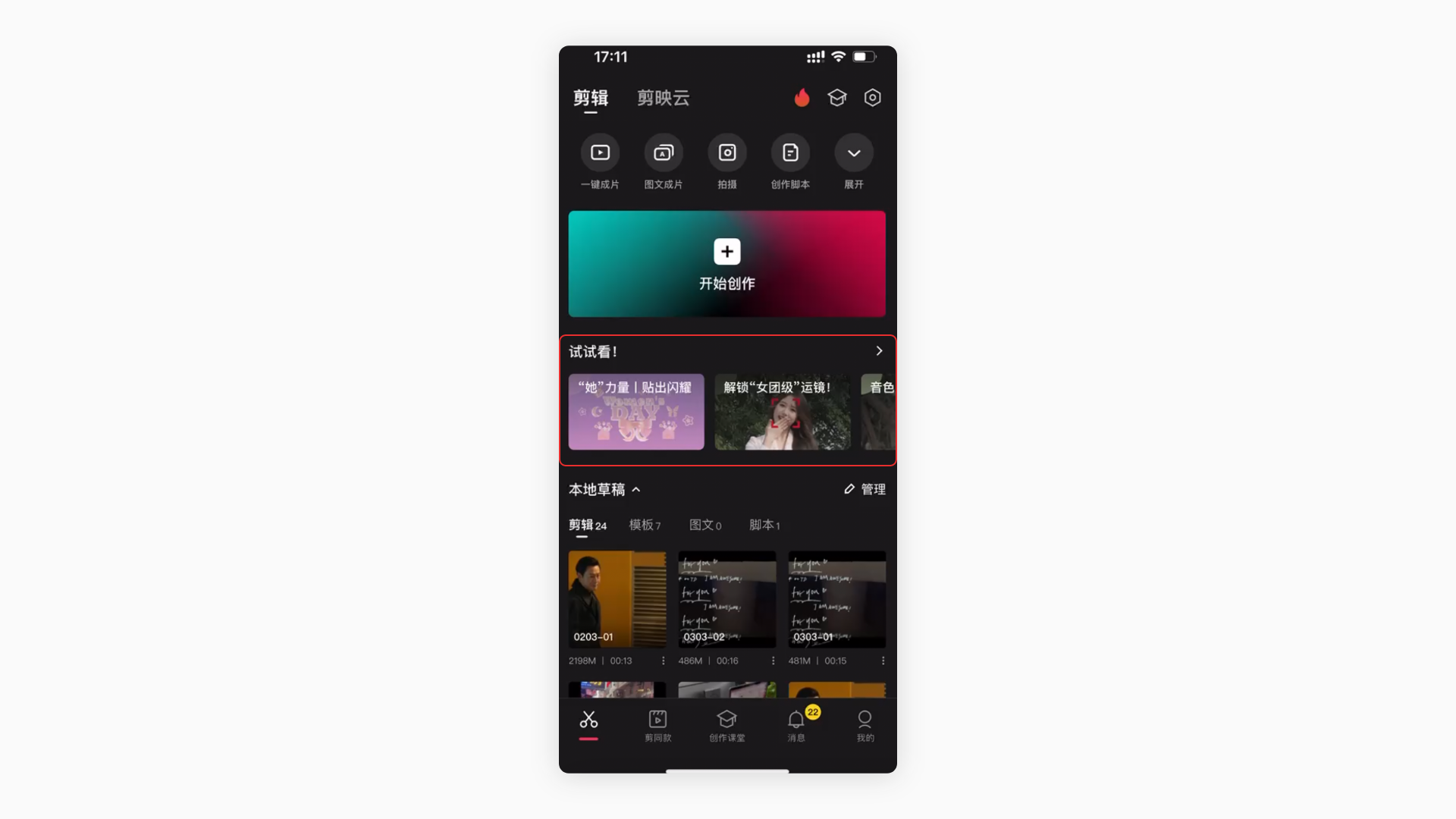
04.【剪映/IOS】首页新增(试试看)教程专区板块,快速入门软件
05.【剪映】“剪同款”功能,让用户快速出片
06.【剪映】上滑升起列表,让用户查看选择更加直观
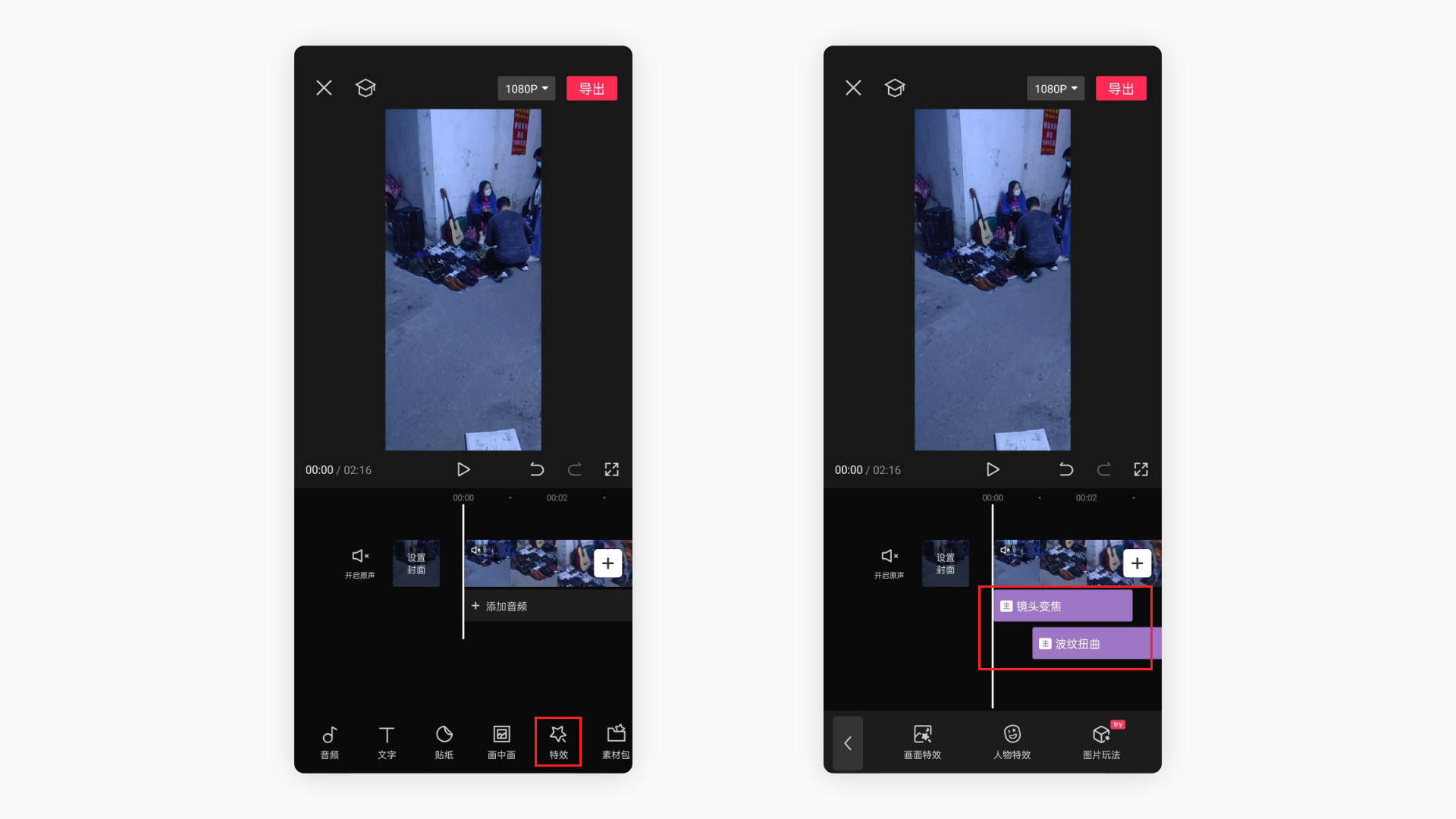
07.【剪映】不同类型的模块,分区展示
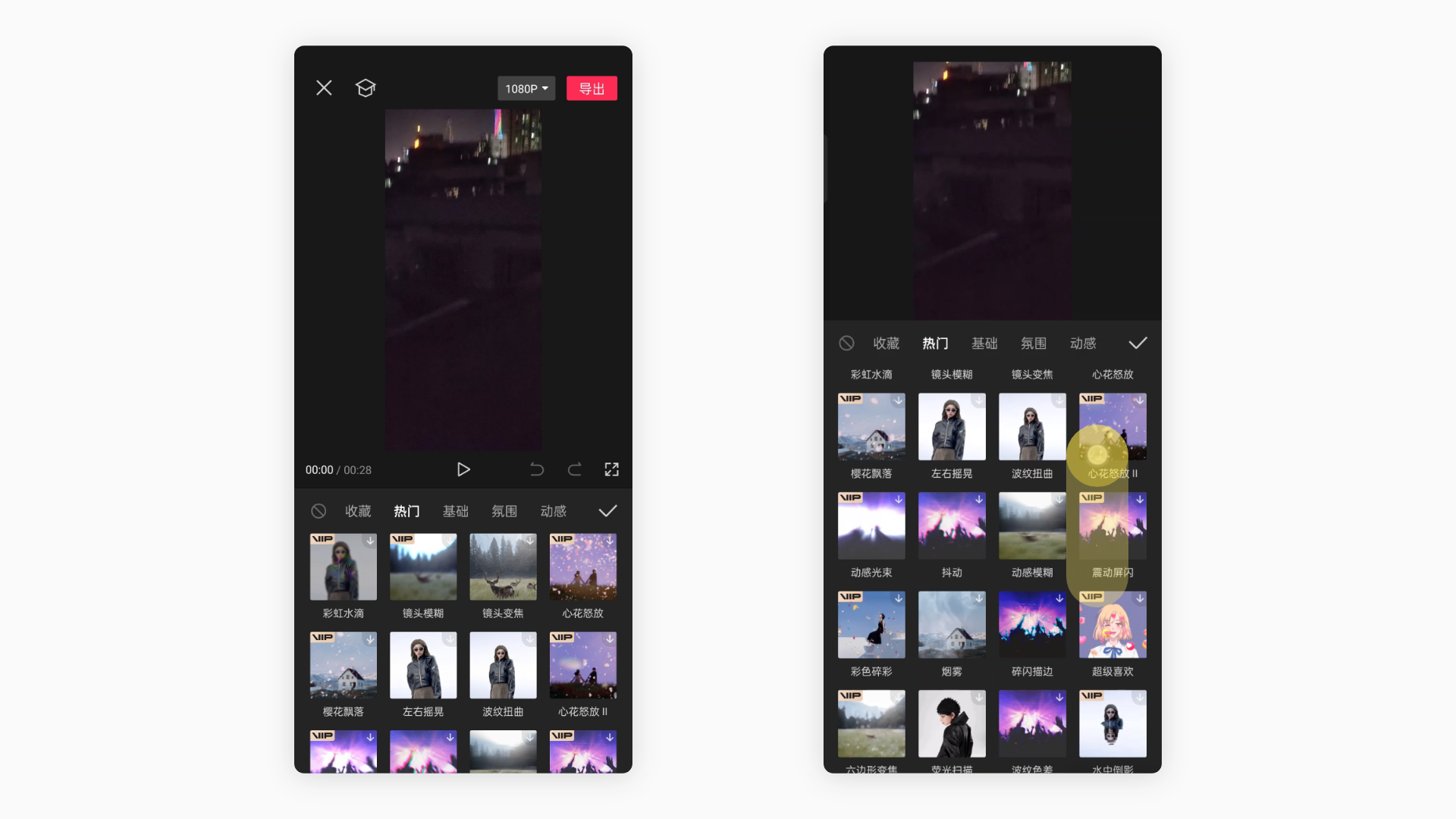
08.【剪映】选中特效后,自动播放(特效预览效果)
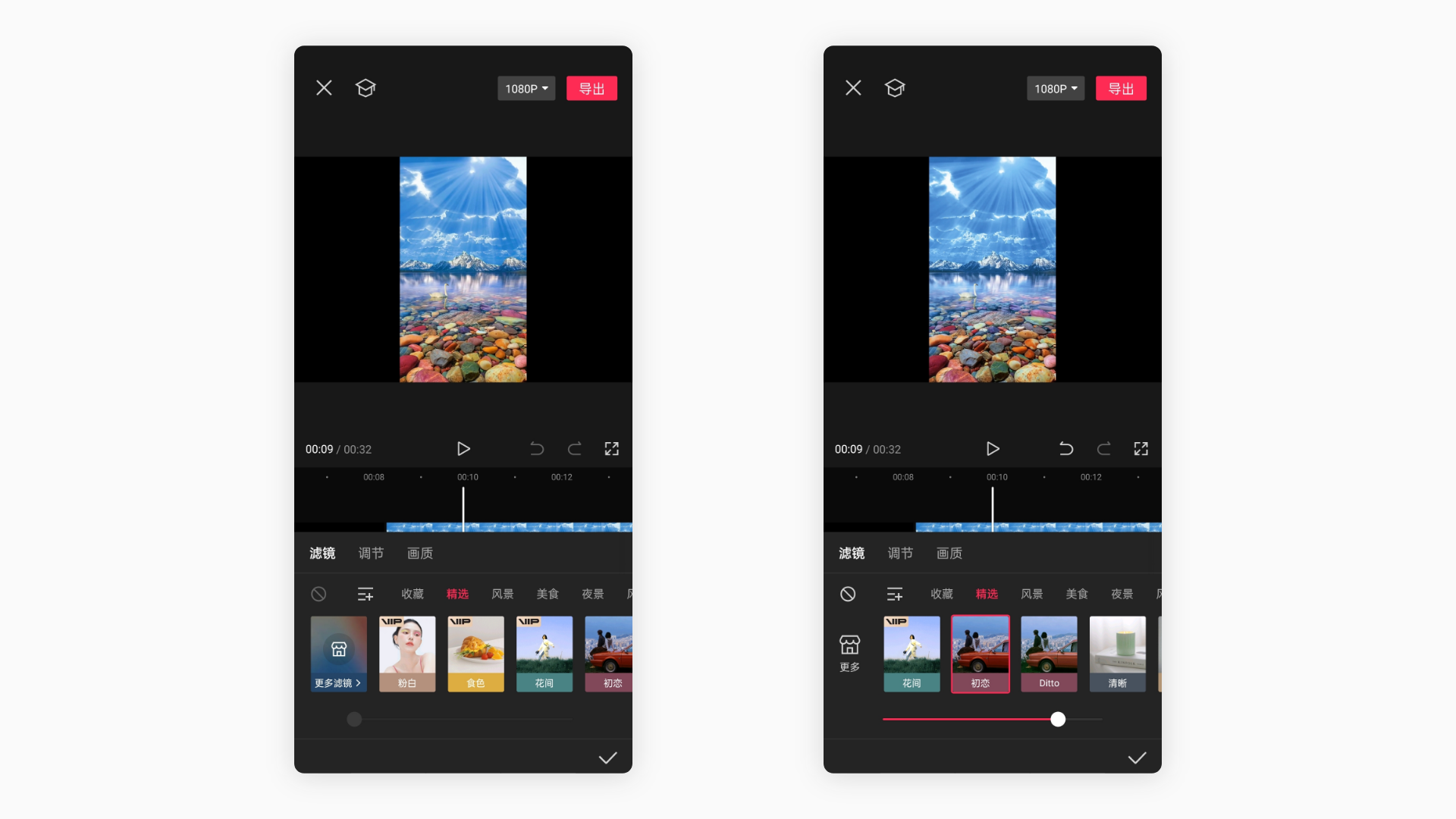
09.【剪映】滤镜功能“单行浏览”的原因以及必要性
产品体验:
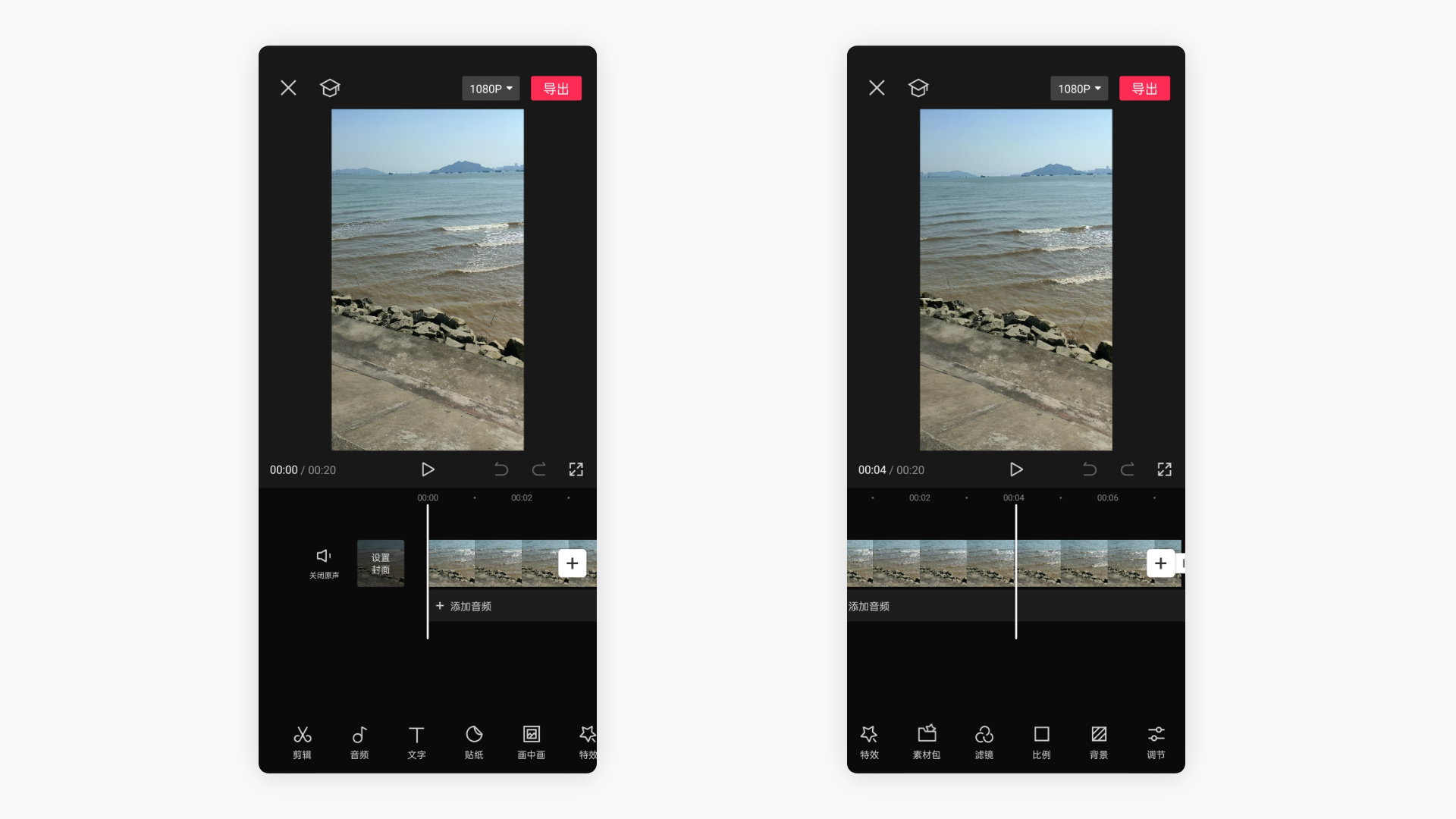
在此前,用户想要对视频进行剪辑操作,用户大多都需要使用电脑的Ae、Pr等剪辑软件,此类软件体量大,操作门槛高,而且需要有电脑的存在,在人手一台智能手机的今天,剪映等专业剪辑APP的出现,填补了用户需要在手机上进行视频剪辑的需求空白。
剪映的UI交互界面,既保留了Ae、Pr等专业剪辑软件的界面特点(画面轨道,音频轨道),也大大的降低了剪辑软件的操作门槛。
剪映的UI交互精明之处在于,它将专业剪辑软件的复杂,位置隐蔽,但又常用的剪辑操作。「整合」成为底部一个个显眼的功能图标,并且用极为精简易懂的文案,对功能进行了一个充分的描述。这一举动,大大降低了用户对剪辑软件复杂功能的理解门槛,用一种整合式的思维,提供功能给用户合成使用。这简单易懂的交互体验,也大大提高了用户的黏度,忠诚度。让小白用户接触了剪映后,再也无法回到Ae、Pr了。


交互思考:
在AI人工智能浪潮下,一切机器辅助,机器完成,需要人效的地方越来越少,在这大背景下,我们软件的用户只会变得越来越懒。
在新时代的背景下,我们UI、交互设计师,需要一种宝贵的「化繁为简」能力,在不影响最终呈现效果的前提下,将一个软件的交互体验,文案、功能理解,以及功能使用操作做得越简单,用户的黏度,忠诚度就会越高。
一个工具类APP何为「好用」?也许就是像剪上映一样,“化繁为简,成效依然”
产品体验:
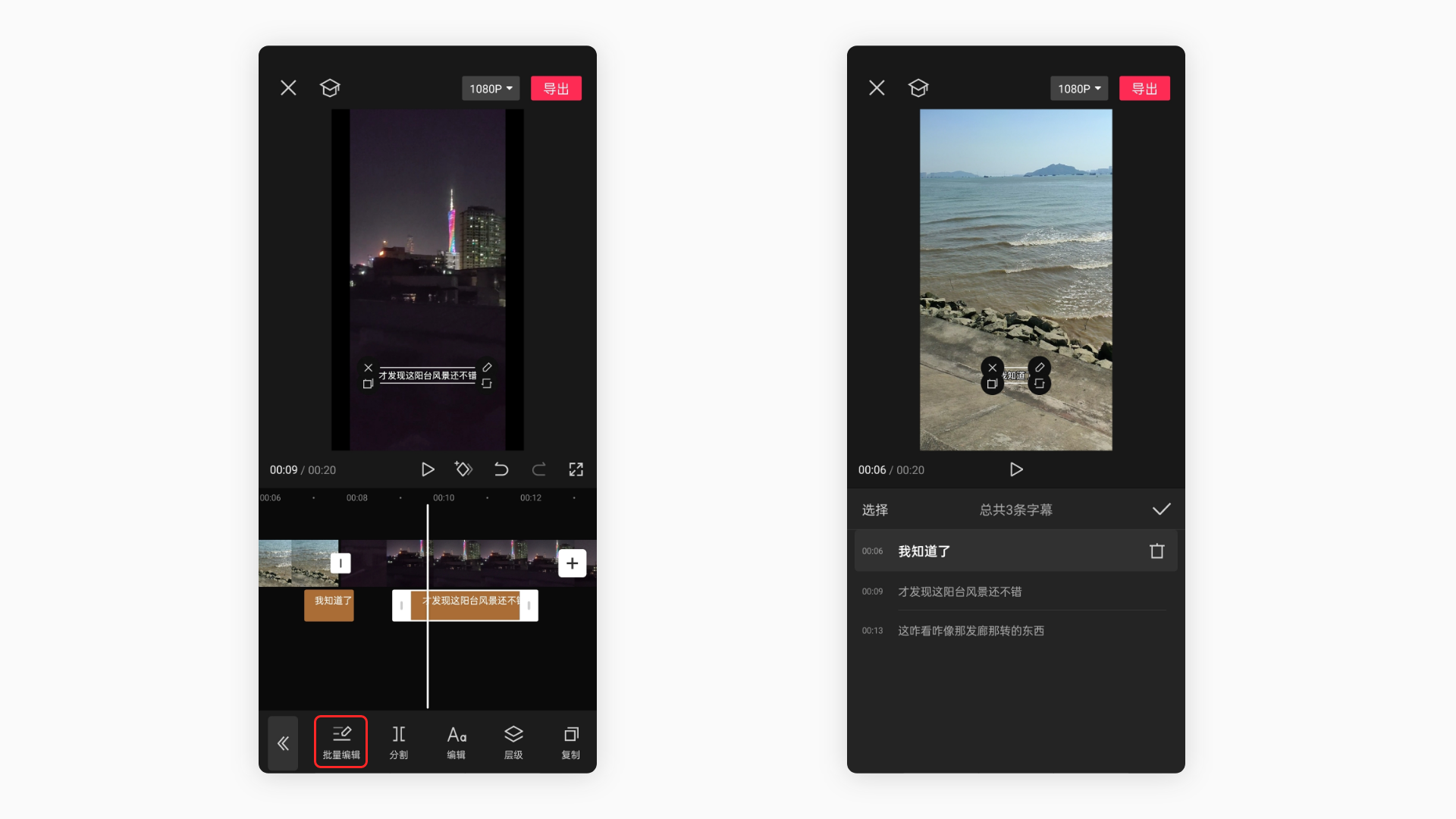
在剪映中,识别字幕的交互逻辑,是自动识别所有视频片段的语音,并且插入时间线中,识别字幕是【批量进入时间轴】的。所以想统一进行编辑,得一个个反复选中,然后逐一检查,这种累人的交互体验,让用户用了第一次就不会想用第二次。
剪映推出了「批量编辑」交互功能。
语音识别后,用户点击其中一个识别字幕,底部第一个功能就是「批量剪辑」功能,点击后,可以一键编辑全体的识别字幕内容,减少了用户调整识别字幕是的操作交互时间,增加了用户操作效率

设计思考:
在产品的功能交互设计中,不妨使用剪映的「整合思维」,将一些重复性高,标签统一,可统一操作的元素整合在一个功能中统一编辑,减少用户的操作切换与跳转,增加用户的交互体验与操作效率
产品体验:
在必剪中随着用户左右移动,轨道按钮的文案也会跟随移动,让用户无论滑动到何处,什么位置,都能清晰的知道轨道的应用名称,而不会出现混淆的情况。最大程度上,减轻了用户的理解成本

设计思考:
当我们的图标,功能板块,或者某些重要信息,被用户左右、上下滑动导致超出屏幕展示区域,用户想回头找到这些元素,就得重新滑动到对应位置,走一趟“回头路操作” 。这对用户来说其实是不便捷的,对交互设计来说,是不聪明的
我们可以利用【必剪】的文字跟随交互,来举一反三,让一些重要的功能,信息区域,随着用户的滑动而自适应跟随,最大限度地保证用户他不错过这些重要的功能、信息。
产品体验:
在用户(特别是大龄用户),在初次使用【剪映】这种有一定入门难度的APP的时候,其实都是感到陌生的,新手指引虽然能一定程度解决此问题,但是新手引导只能在第一次打开APP时展示,而且新手指引有非常强的局限性,它只能告诉能这功能要怎么用,而无法告诉你这功能的使用场景。
所以在首页中新增一个软件使用技巧、教程专区,可以让有需要的用户第一时间观看课程,入门软件,而且课程用户可反复观看,不像新手指引般一次性展示。
这种交互体验,大大减轻了用户入门软件的难度。

设计思考:
在我们设计的产品是一个工具型软件,且有一定入门、使用难度的时候,不妨参考一下【剪映】的首页+软件使用教程 的交互思维。
用最低成本教会用户如何使用这个软件,而且展示位置是每次打开APP时都会看到的首页,不用担心一些粗心的用户错过。
产品体验:
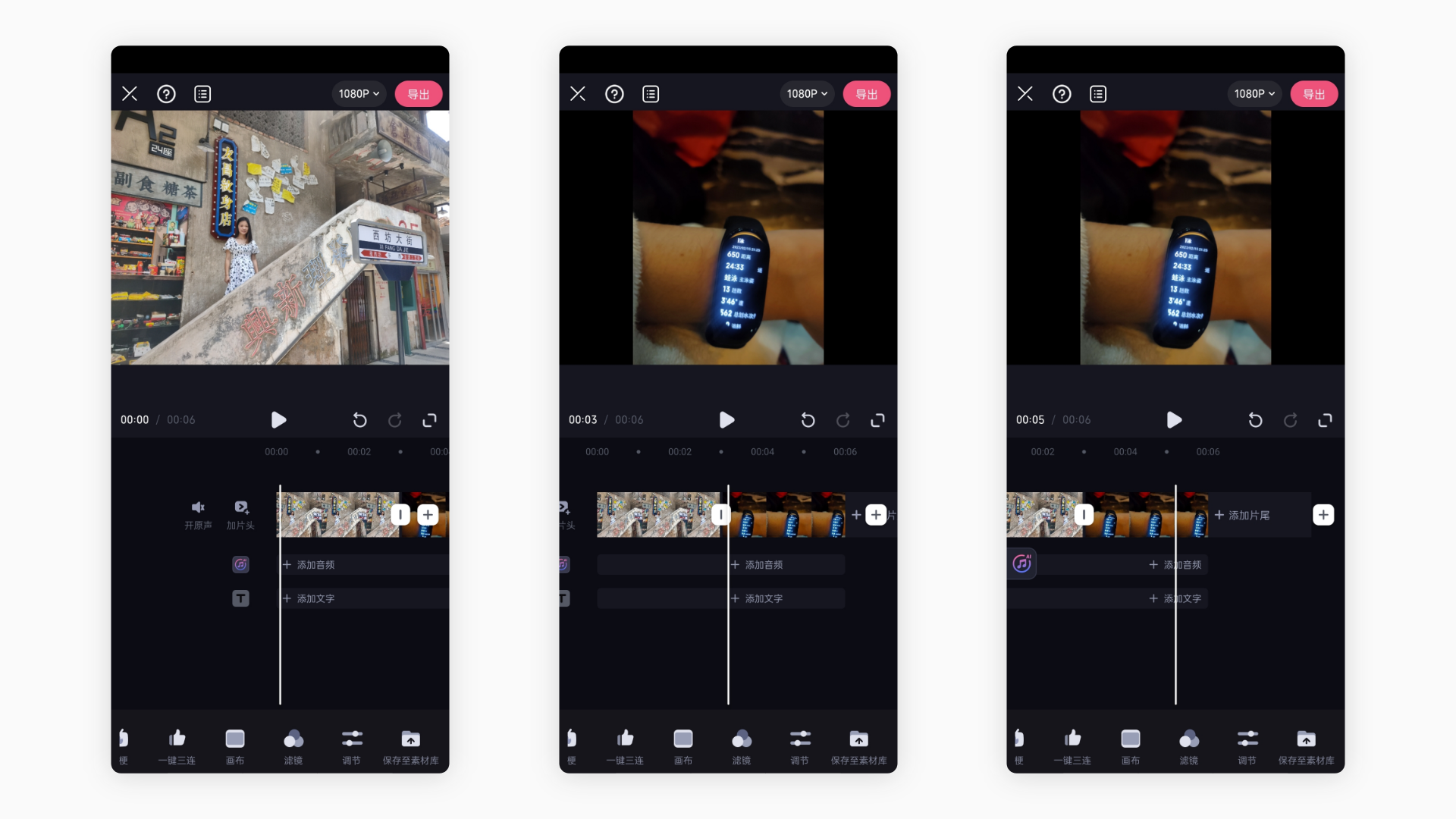
在剪映Tap栏中,有一个 “剪同款” 功能,选中对应的视频模版后,填入自己相册的素材,听过自动剪辑,特效覆盖,自动填充文字、BGM等一系列操作,支持用户一键快速成片。

设计思考:
在流量为王的时代,内容输出效率就代表了一切,剪映的 “剪同款” 功能,就是让用户的内容输出效率大大提高,将输出内容的过程简单化,无脑化,用户无需再去想用什么创意,视频用什么BGM,以及视频特效如何制作,这些都由APP的模版设计师帮你搞定,用户需要做的,就是提供出自己的素材即可。
这给予了我们产品设计师一个启发,在我们设计产品时,是否也能关注一下,急需内容输出,但内容输出困难的领域呢?也能把一些可自动化实现的步骤(如特效,BGM,字幕等等),交给系统,用户只需参与拍摄或提供一小部分素材,即可生成一条优质的内容。解决用户输出内容痛点,从而留存用户数量,从而实现用户量变现。
产品体验:
在剪映APP中,一些展示选择列表的功能中,用户上滑,列表都会随之升起,让用户可以更直观的查看选中其中内容,大大增加视觉传达效率。
让用户不会被窗口高度限制,更高效地浏览、选用列表中的元素,增加产品功能成效效率

设计思考:
当我们的浏览窗口,因UI布局高度受限时,设计师可以通过【窗口随着滑动响应移动】的交互方式,使得界面UI交互更多变幻,更为灵活。
产品体验:
在剪辑APP中,难免会有许多种类不同,作用各样的模块,但是剪辑轨道UI展示的空间有限,如果没有分区思维,那么整个剪辑轨道将会变得杂乱不堪,用户用久了看到各种轨道模块,也会疲劳过载
而剪映提供的UI解决方案也非常值得参考,将各种不同种类的效果轨道模块,分区展示,在用户点击【特效】前,剪辑轨道不展示所有的【特效模块】,在用户点击【特效】功能后,才展示对应的【特效模块】轨道

设计思考:
在我们面对多种不同类型,但是作用相同对象的作用对象时,利用交互思维,在UI界面上进行视觉分类很重要,否则你整个APP的操作界面将会杂乱无章。
剪映给了我们一个很好的参考,就是将不同种类的对象 【分区展示,分区管理,分区操作】,最大限度的保证交互界面的简洁舒适,且分类也能让用户更好的“点对点”进行操作,节省寻找对应操作对象的时间,所以,分类思维 是目前作为交互设计师的一项必不可少的技能了。
产品体验:
在剪映APP中,当用户选中特效,系统会自动播放【特效预览效果】,且自动暂停(如特效时长3s,那么系统播放完3s特效效果后会自动暂停,不会继续播放)
用户可以直接了当地查看特效与画面融合的效果,而不用选中后,再点击播放预览效果,觉得效果不满意,还得反复切换。这种交互方式,大大节省了用户的选择模版时间,让其成为(选择+预览=选中) 的高效交互流程

设计思考:
在我们设计一些需要实时预览的功能时,我们不妨参考一下剪映的(选择+预览=选中)的高效交互流程,让用户免去反复操作预览,重复选择的无效交互,提升用户在工具型APP的内容输出效率
产品体验:
当用户在剪映中唤起滤镜功能列表时,难免会感到惊讶,以及提出疑问:“为什么剪映要用单行浏览这种低效的交互方式?”
但是只要你仔细思考,并付出实践你就会明白,剪映在滤镜列表中,使用单行浏览的原因。
因为用户对滤镜的选择,是出于此滤镜的画面效果,所以展示滤镜效果时,滤镜效果图的比例大小是否清晰显得尤为重要,所以,剪映牺牲了一些浏览效率,但是大大保证了用户对此滤镜的浏览精读。
另外,滤镜列表不同于特效列表,具有大量重复图片填充。滤镜几乎每张填充的图片都是有所不同的,所以使用多行列表式排列,在多种不同颜色,不同风格的图片填充下,画面会变得杂乱不堪

设计思考:
当我们遇到,填充图片风格各异、或者注重展示画面的列表设计时,可以参考剪映,牺牲一下浏览效率,保证浏览舒适度,精读的设计方式,来防止我们设计的列表在视觉交互上显得杂乱无章
作者:坚行 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。

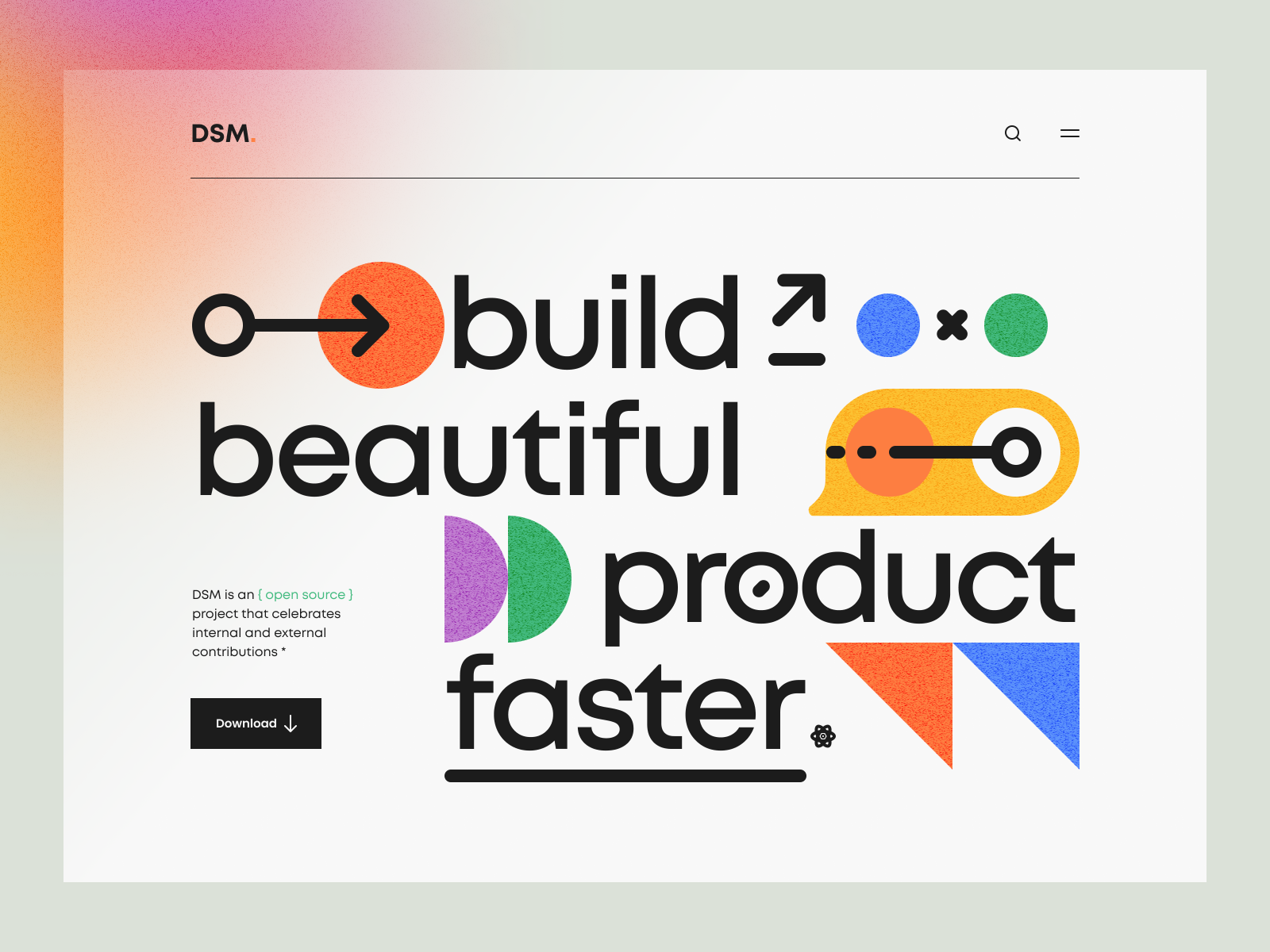
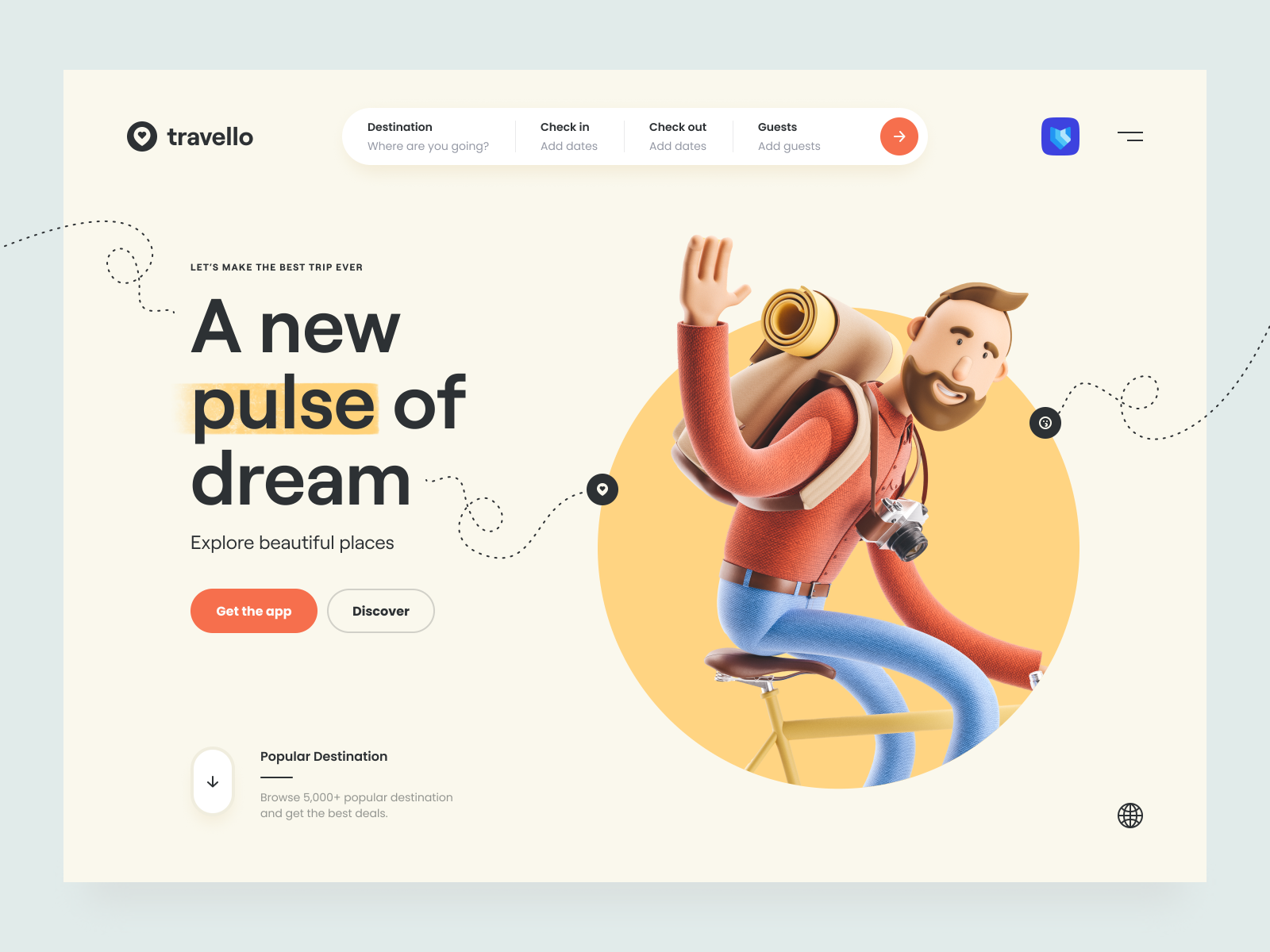
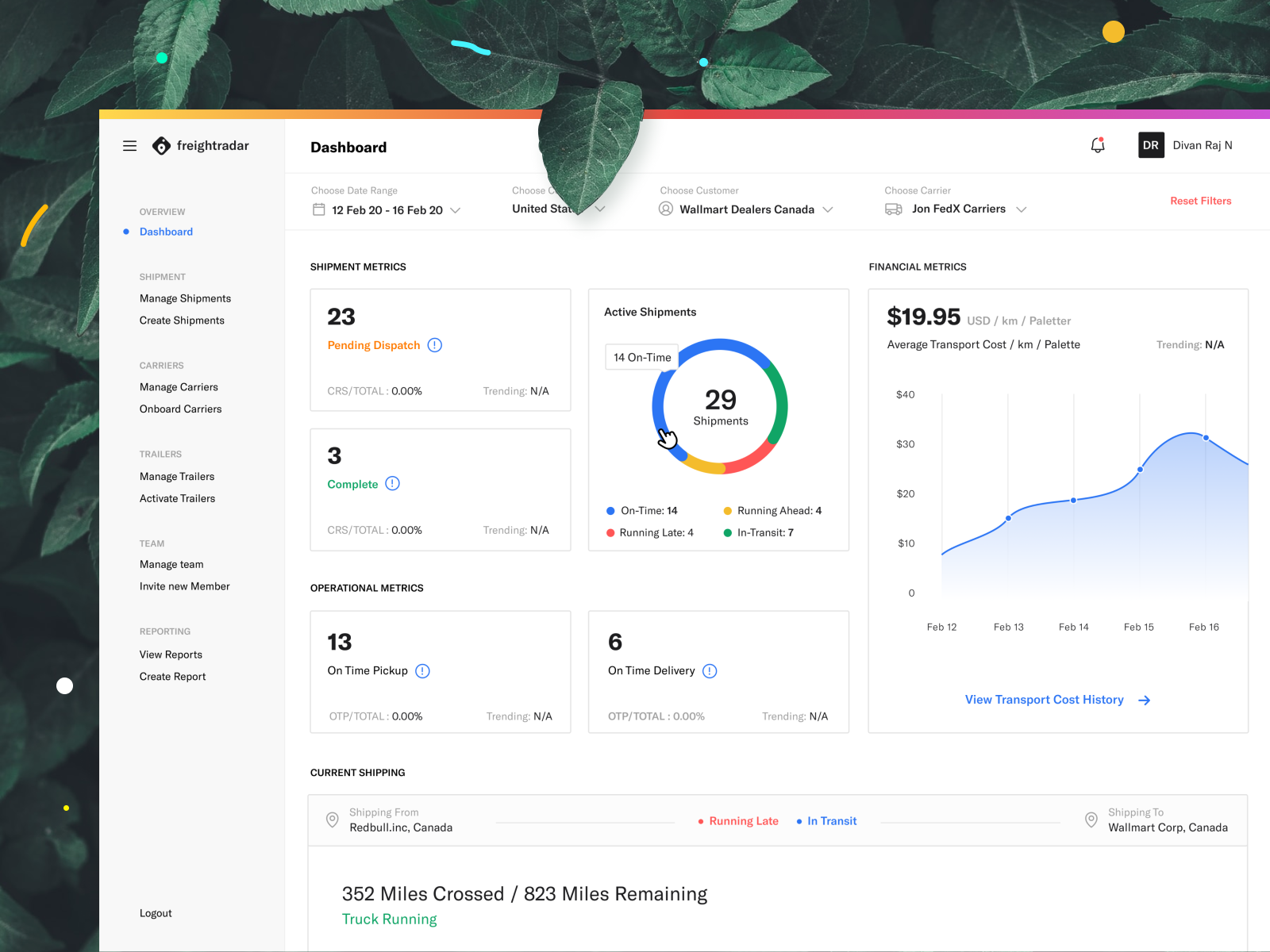
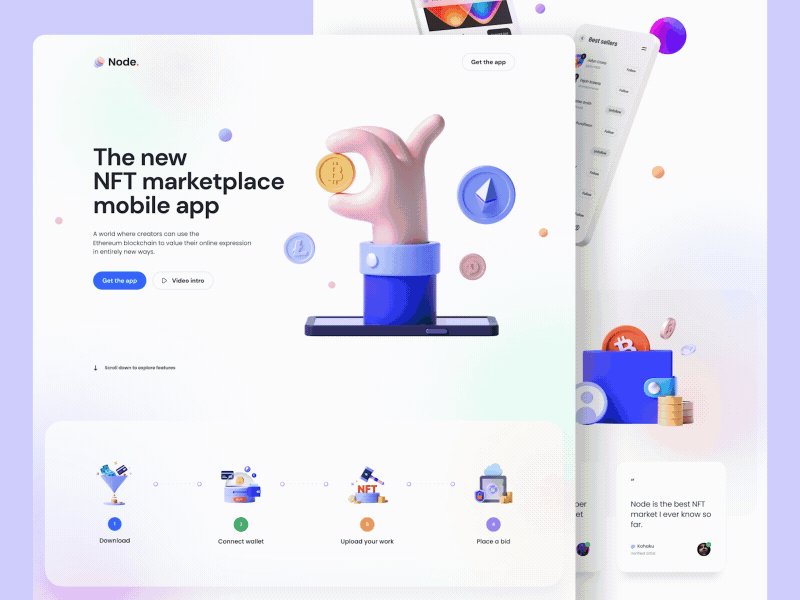
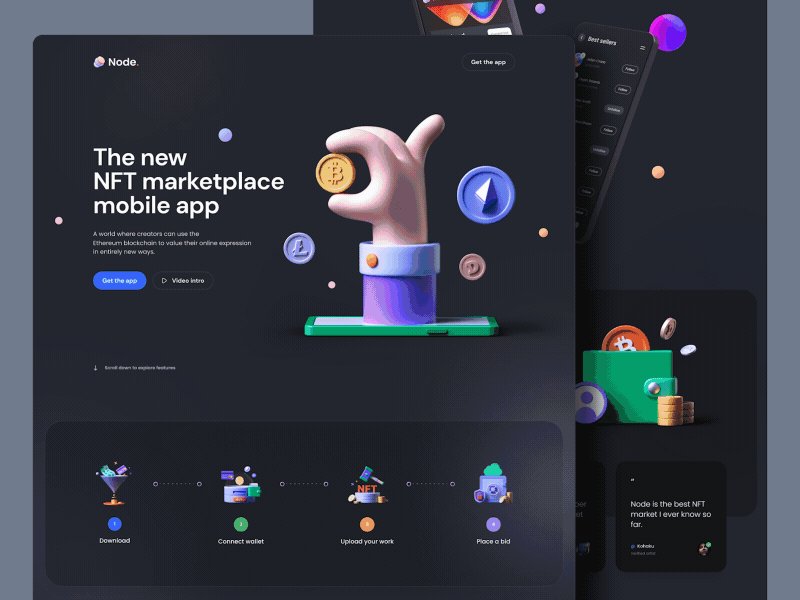
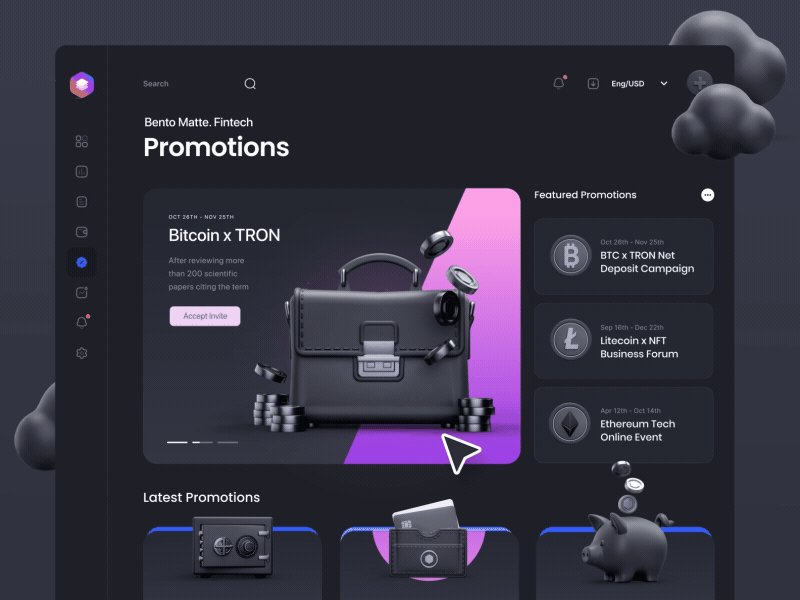
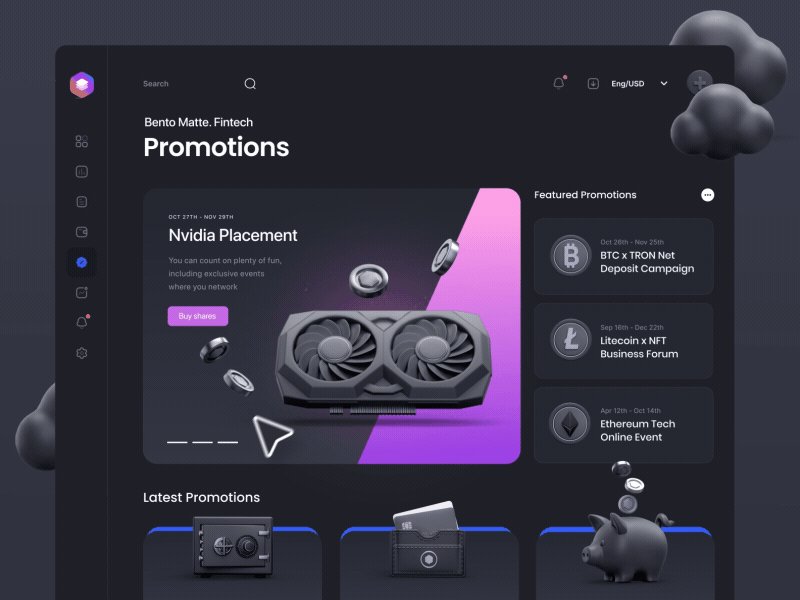
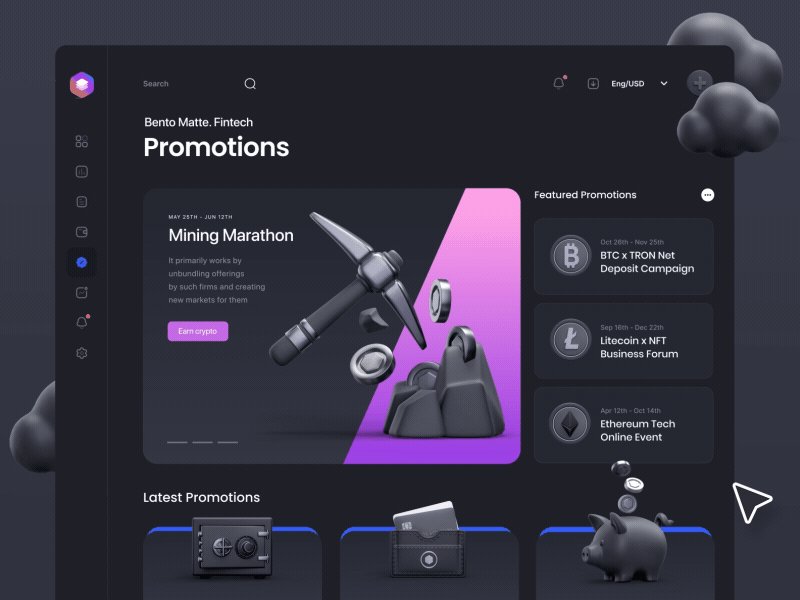
追波年度最佳作品来自大家最熟悉的UI8团队中的Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
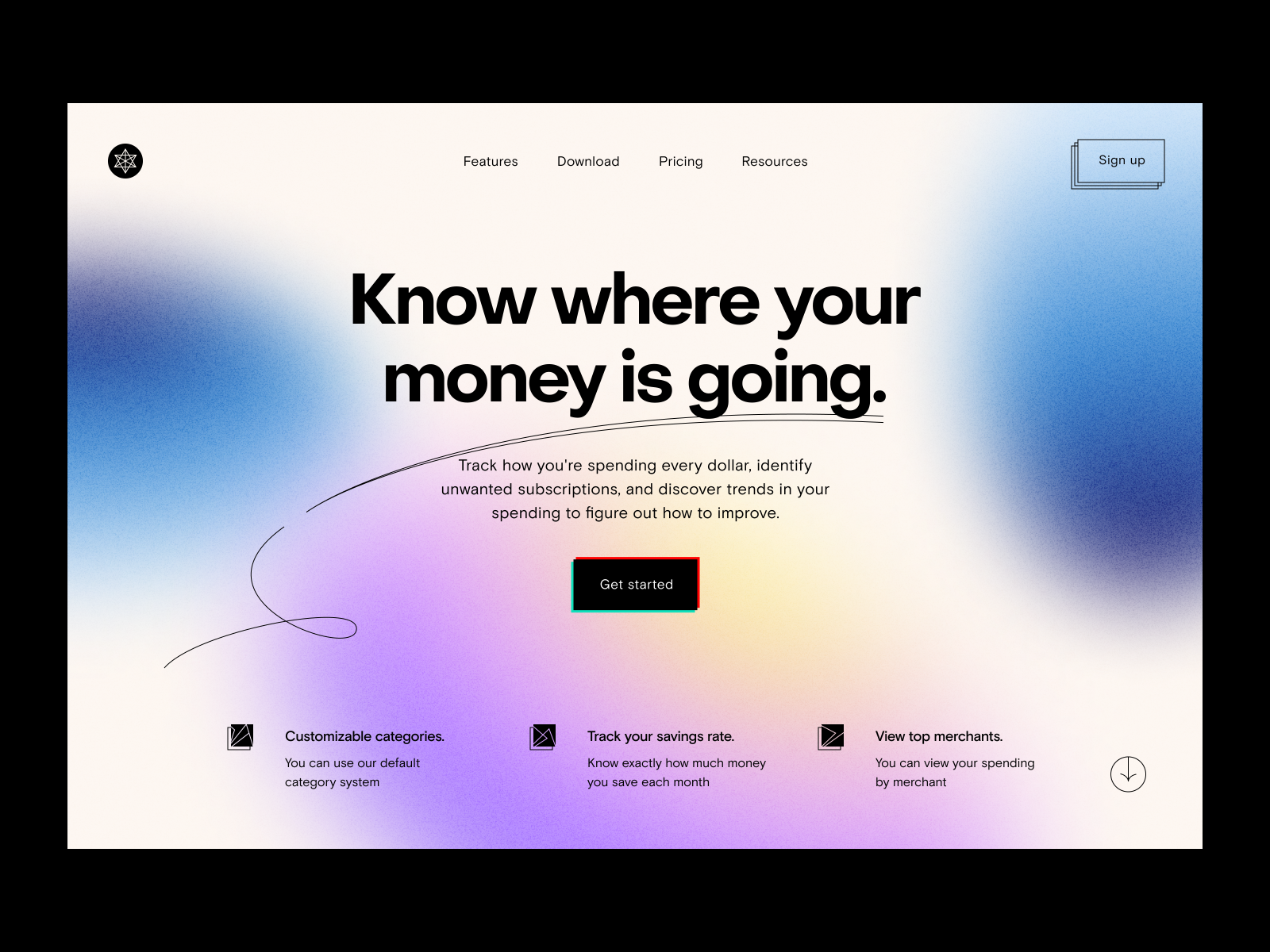
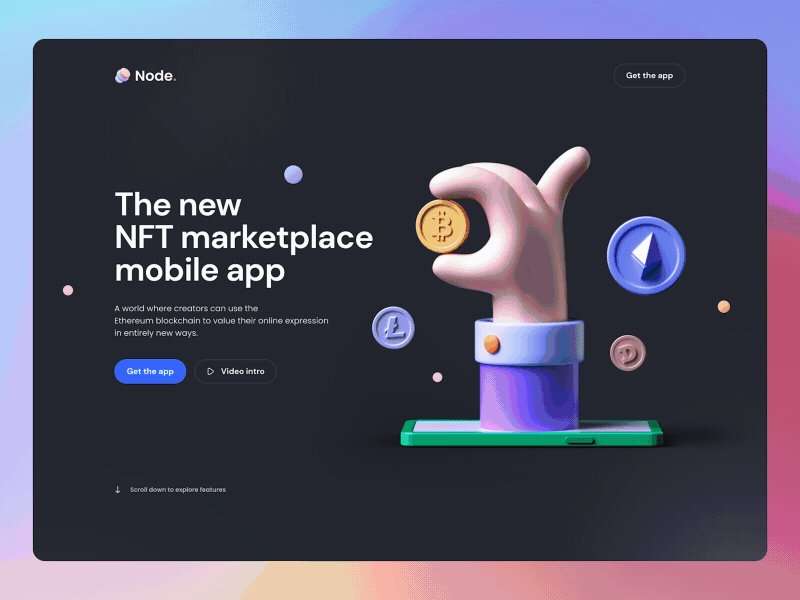
为什么看似平平无奇的作品却能获得追波年度最佳作品呢?既不是C端也不是纯B端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年追波设计流行趋势之一。
MetroUI是Windows8的界面设计语言,在2010年至2013年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动To B 、To G 的发展元年,通过几何色块(MetroUI)实现B端产品与C端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
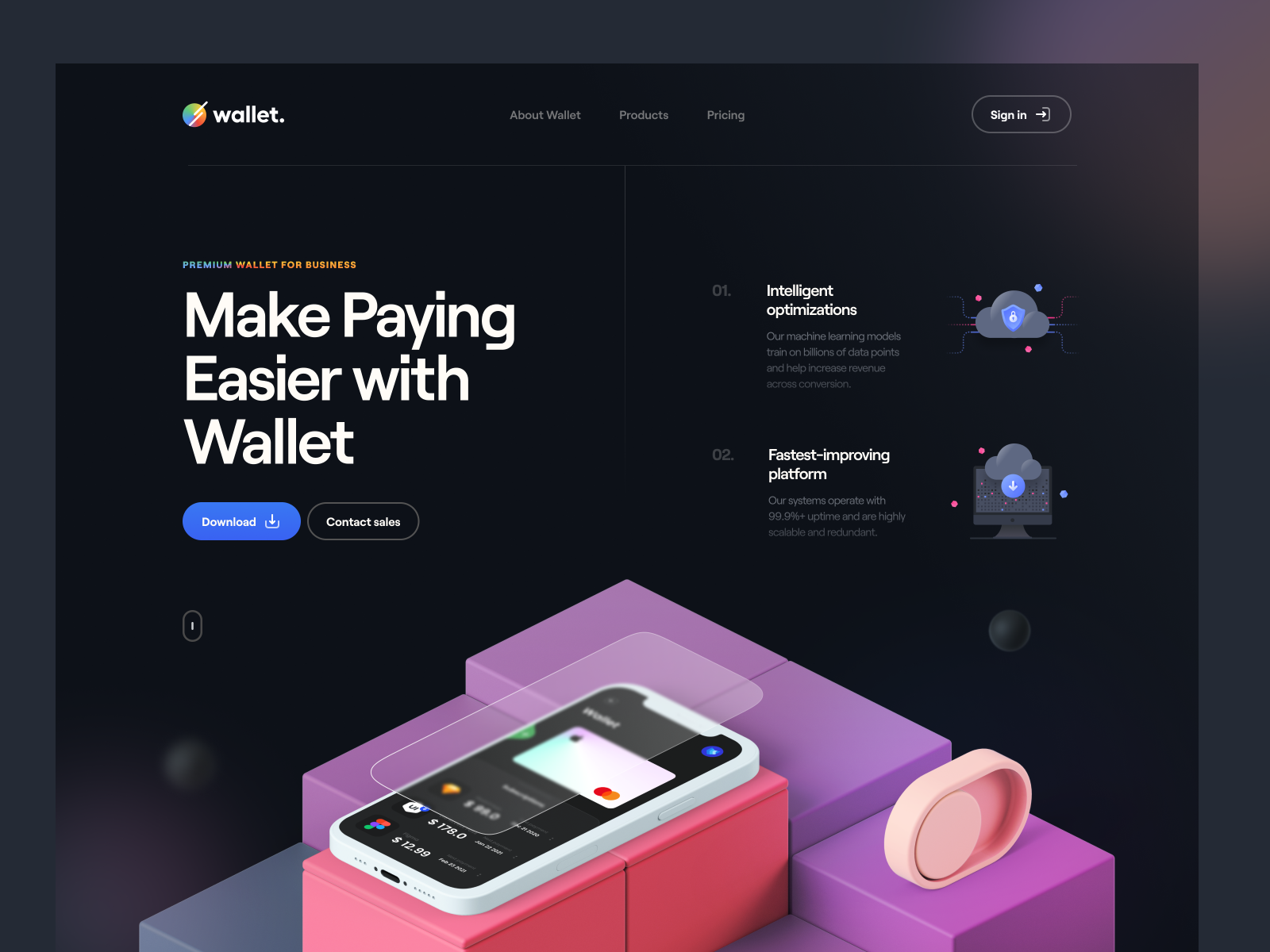
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现B端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
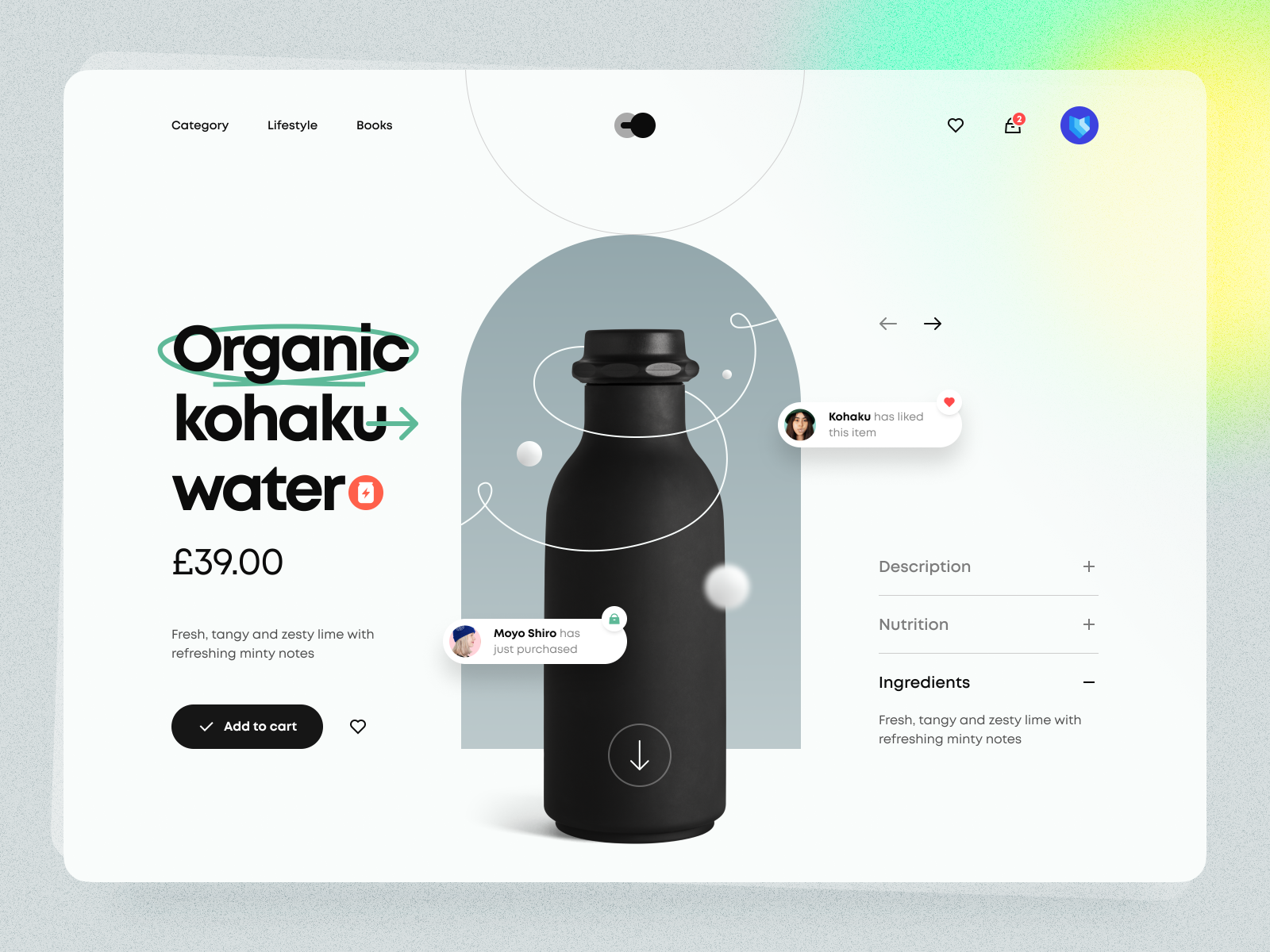
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我Love你”、“我ai你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


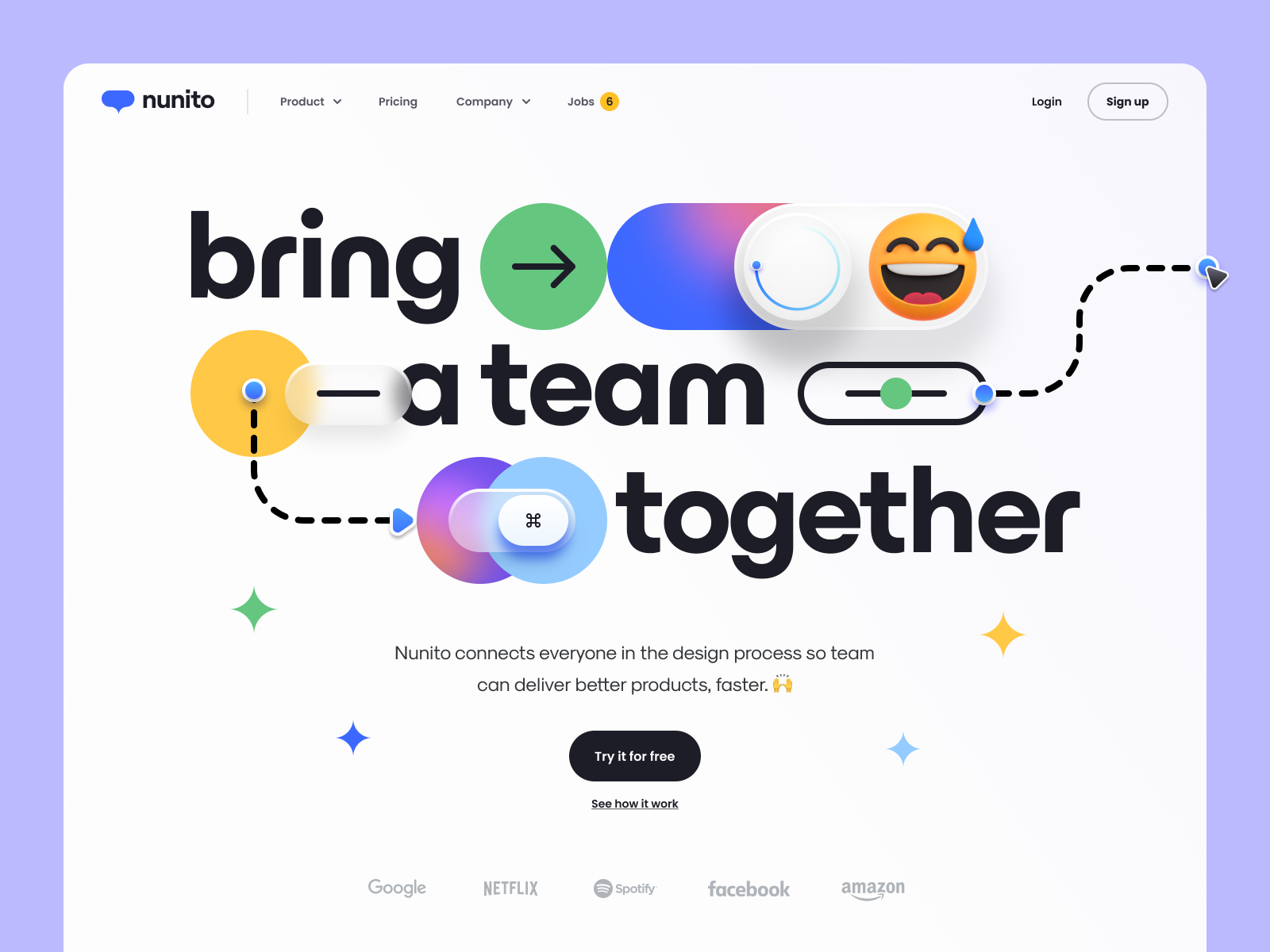
在标题文字上添加曲线来突出重要文案是2021追波最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



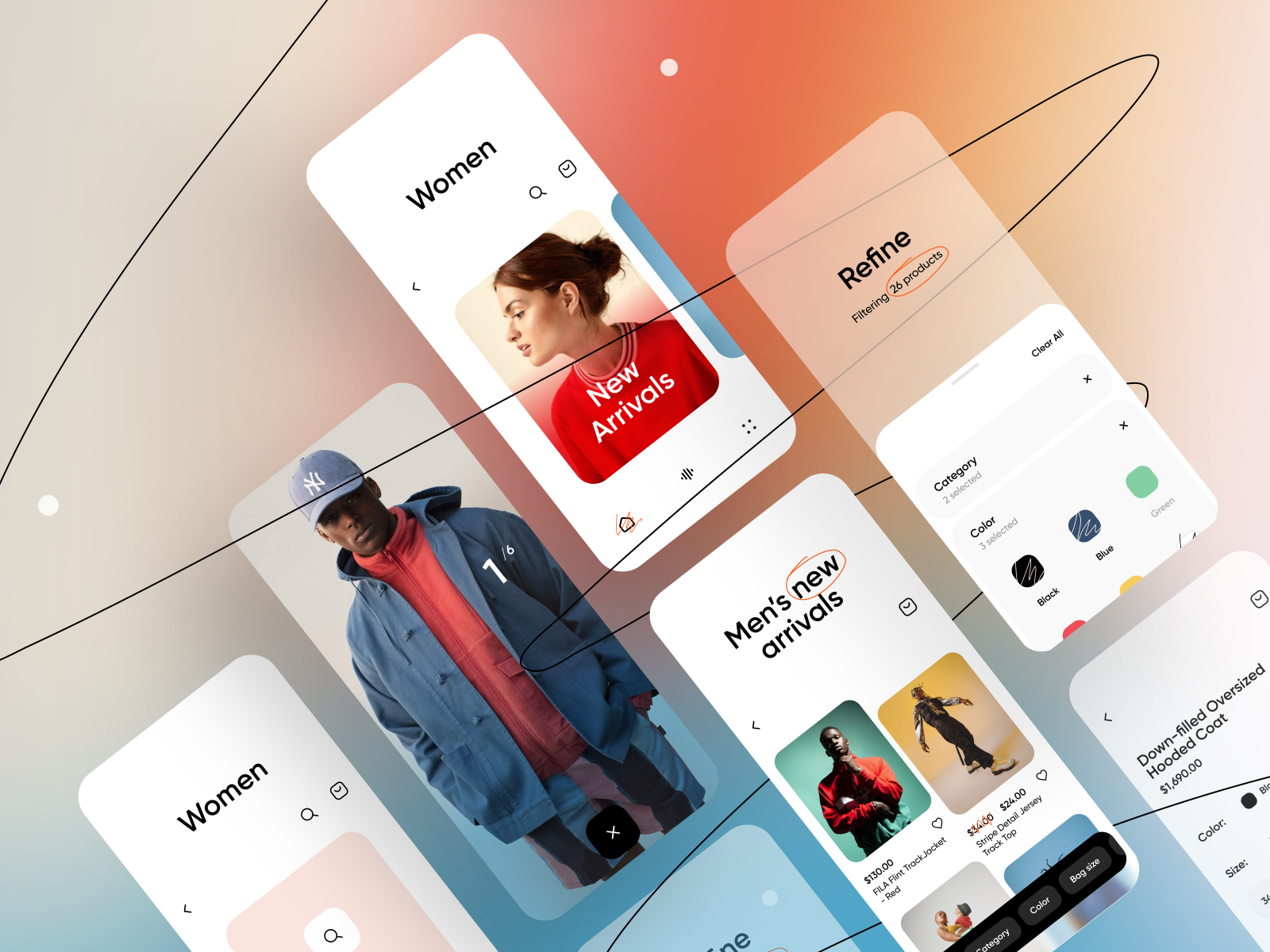
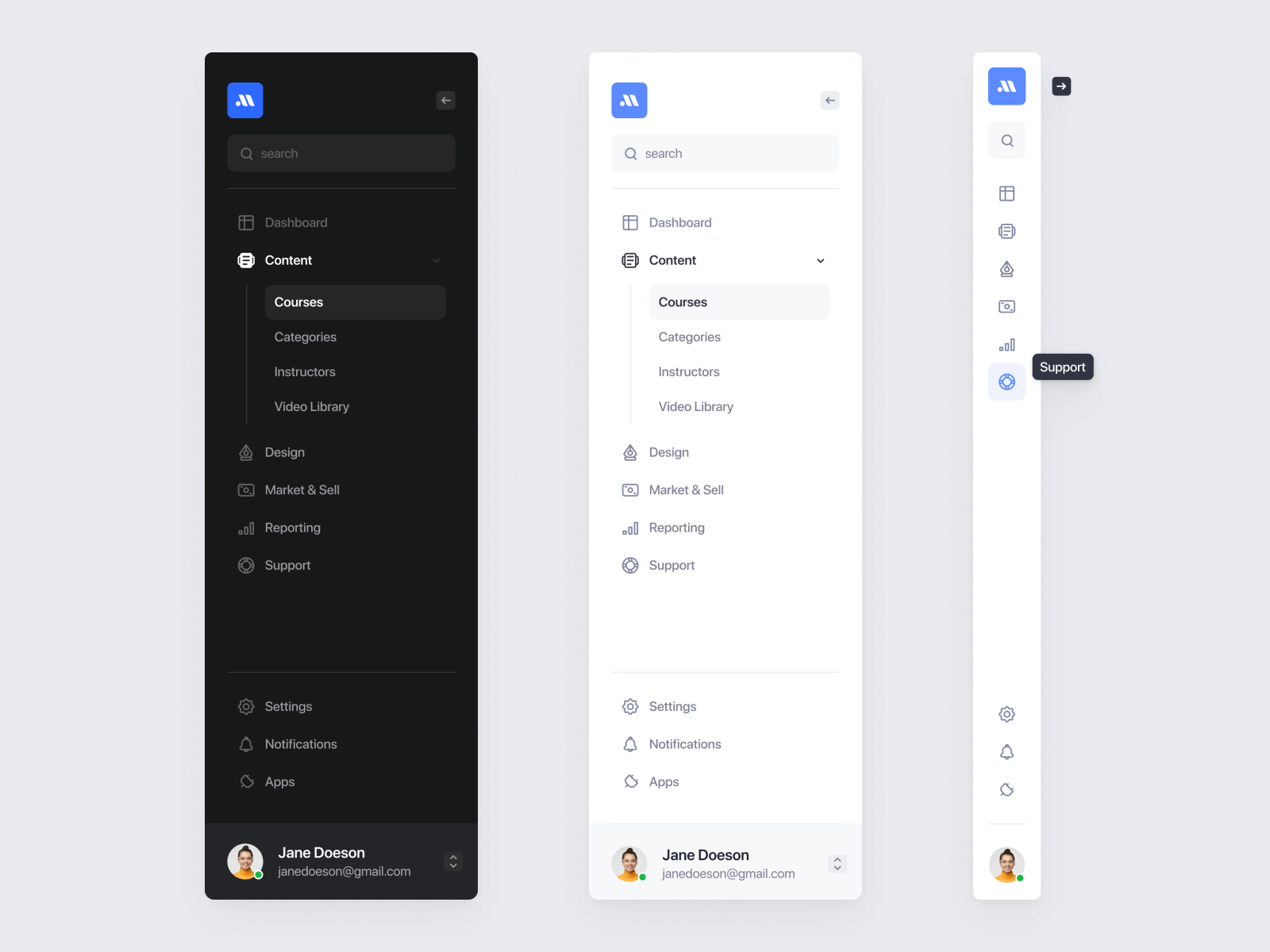
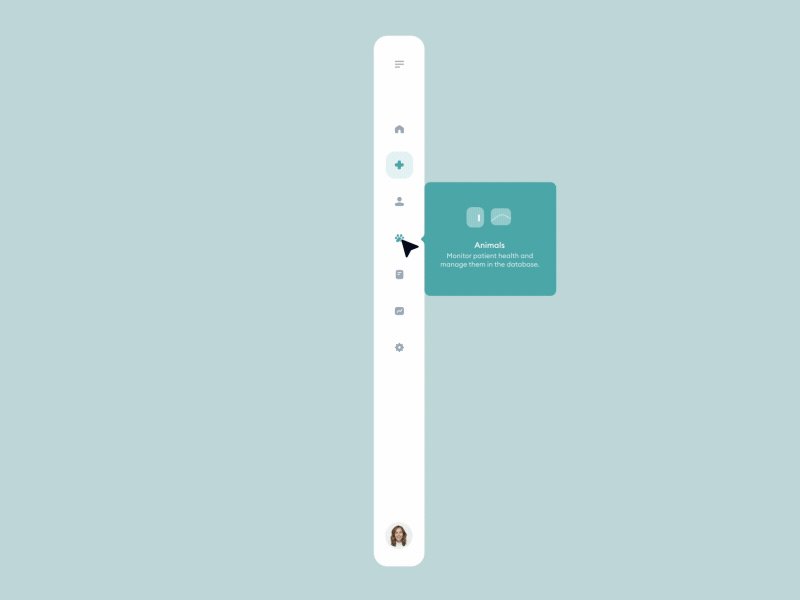
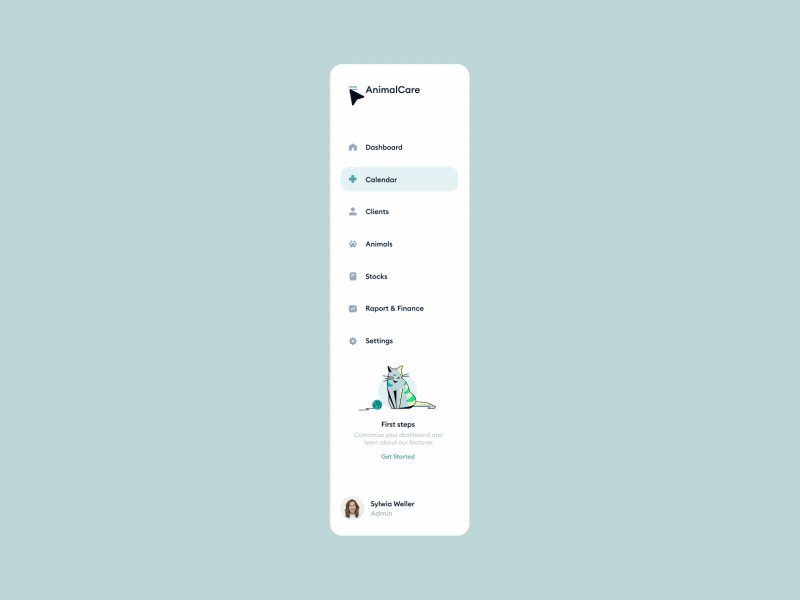
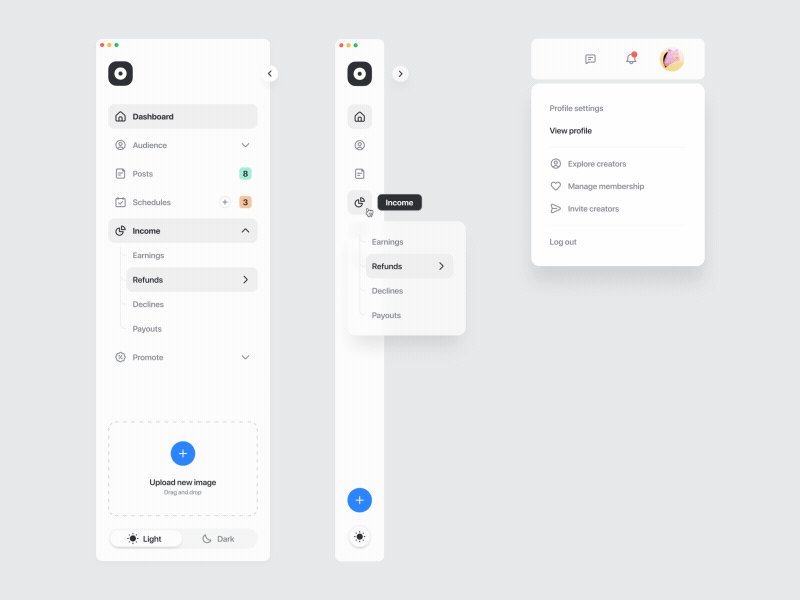
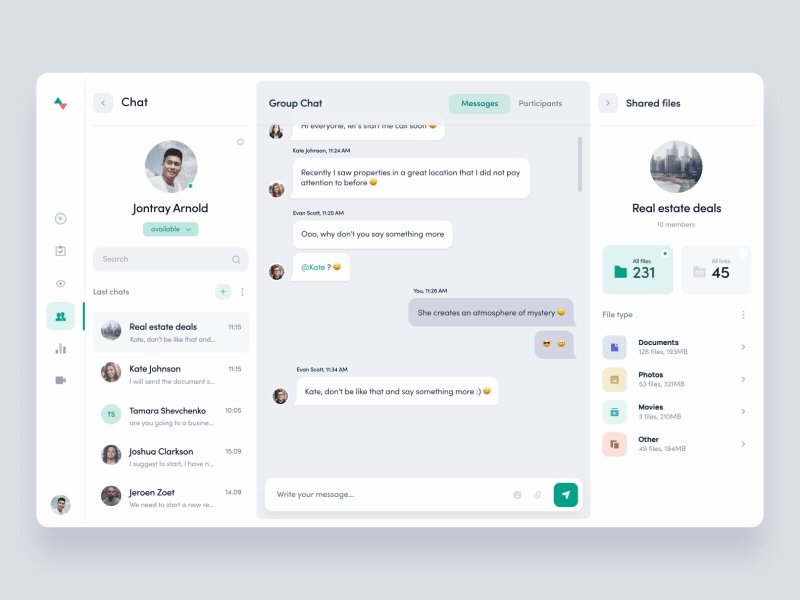
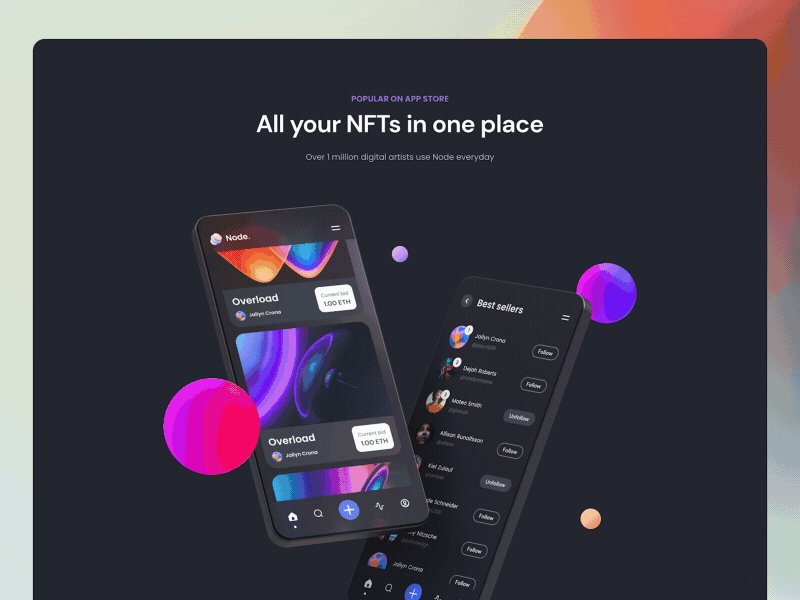
B端设计的火爆带动了B端相关模块设计,更多的人也愿意尝试B端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于PC屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。追波的B端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




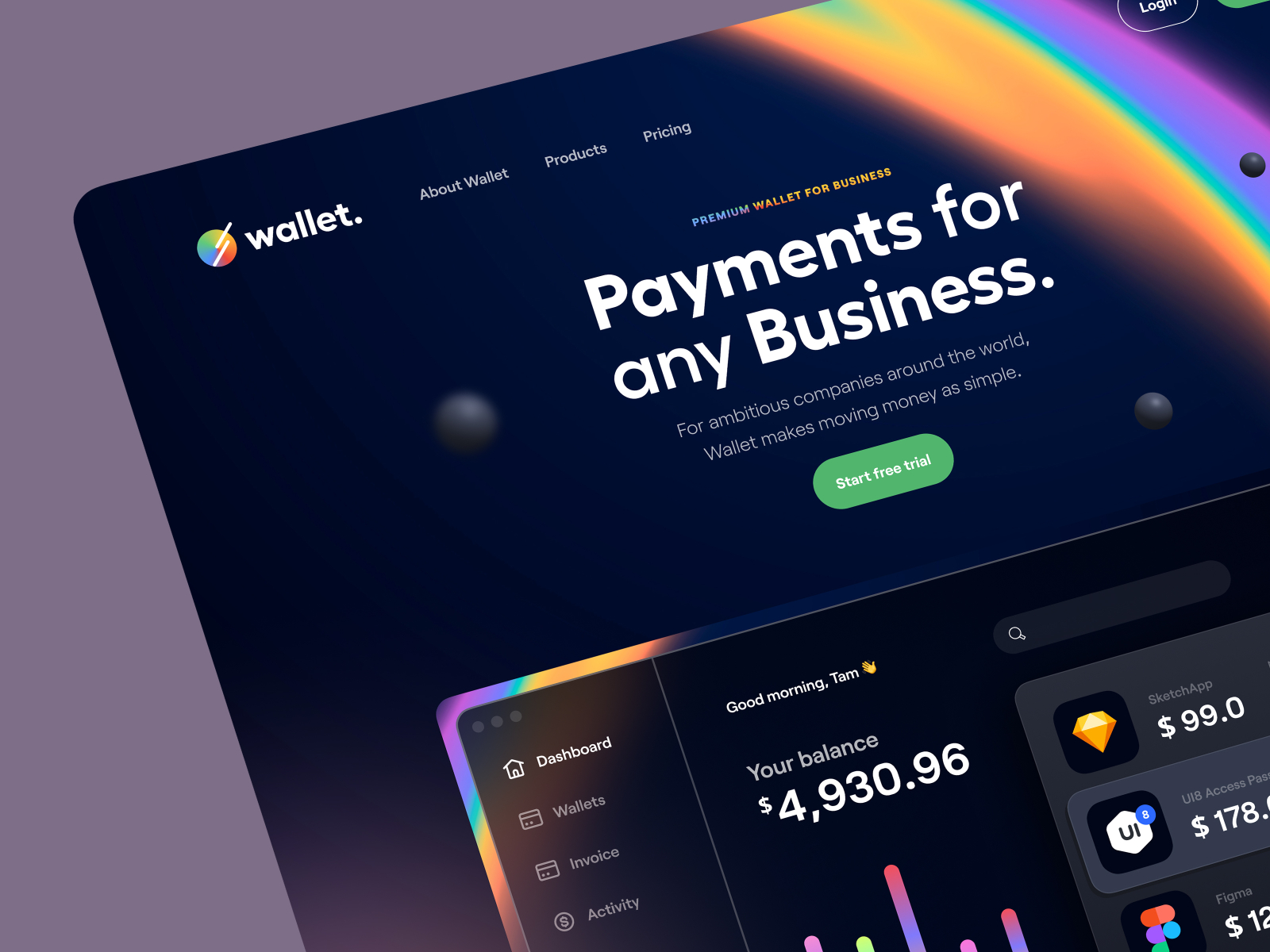
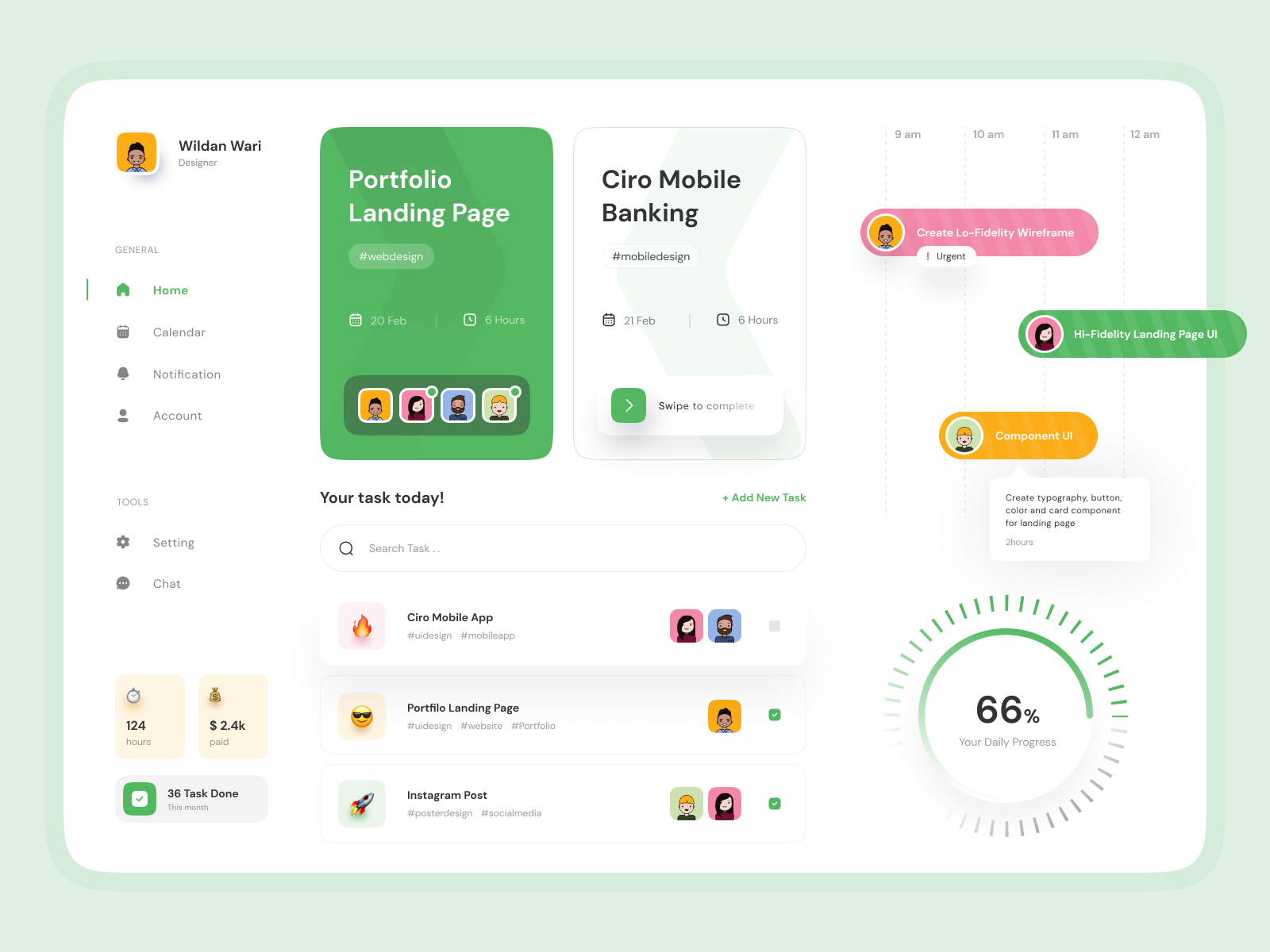
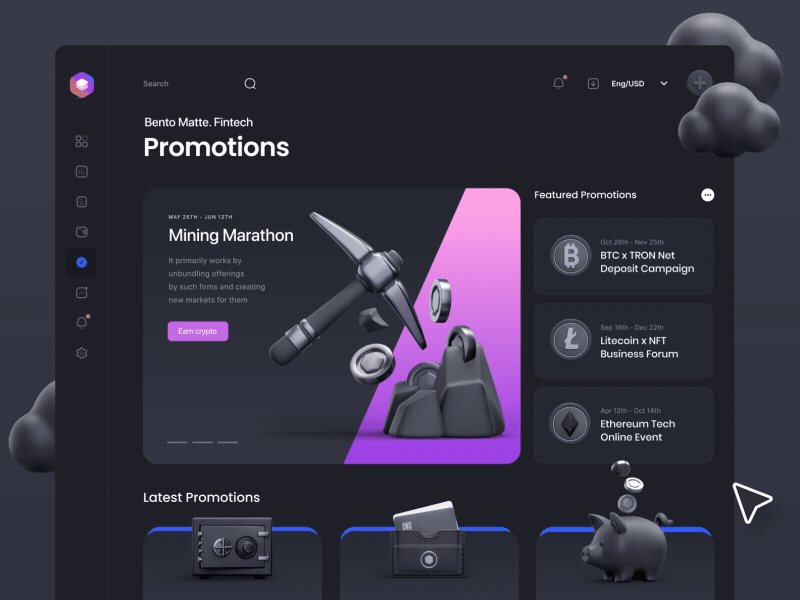
仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是B端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


B端C化是B端产品设计的视觉表现力慢慢往C端产品设计的视觉靠齐,国内B端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B端产品也开始移动化、智能化,国内主流还是通过小程序、H5来现实B端产品C端化。

轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



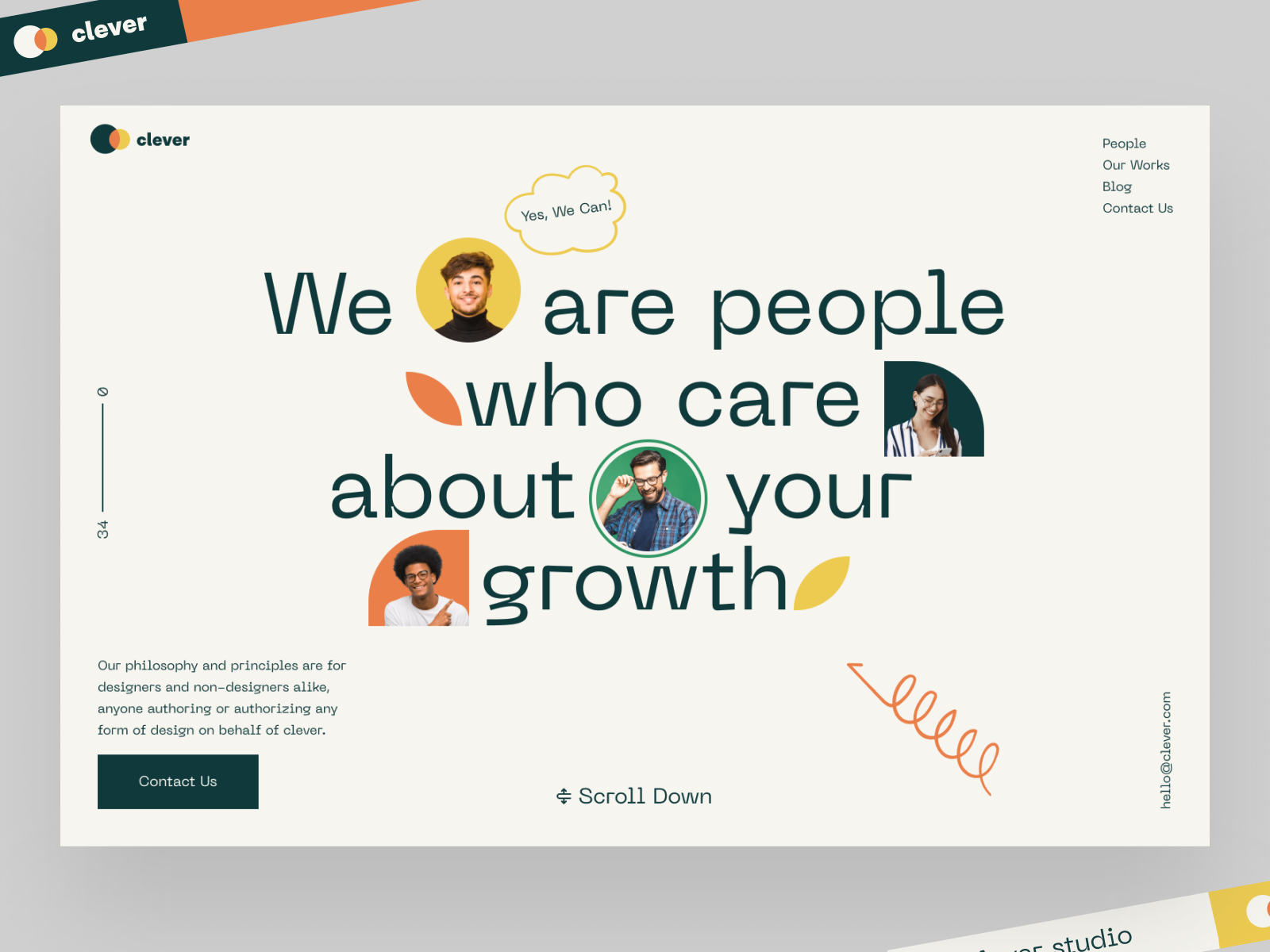
为什么人加色块的组合方式能流行起来?还是B端行业流行带动的。B端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商OPPO、VIVO等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下UI扁平化的设计趋势。苹果Mac OS Big Sur系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三维彩色玻璃的视频教程可以在B站搜索“透光艺术-C4D创建彩色玻璃的4个技法”,完全能满足UI设计师。当然还有一个好消息就是Mac用户可以享有OC一年免费的使用权,具体安装购买方法可以上“某宝”就可以轻松搞定,真香。


轻拟物这几年一直流行,在UI设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如B端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在B端产品界面中更加需要简洁设计,我们最熟悉的Sketch软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B端产品视觉设计C端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年追波B端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名UI设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


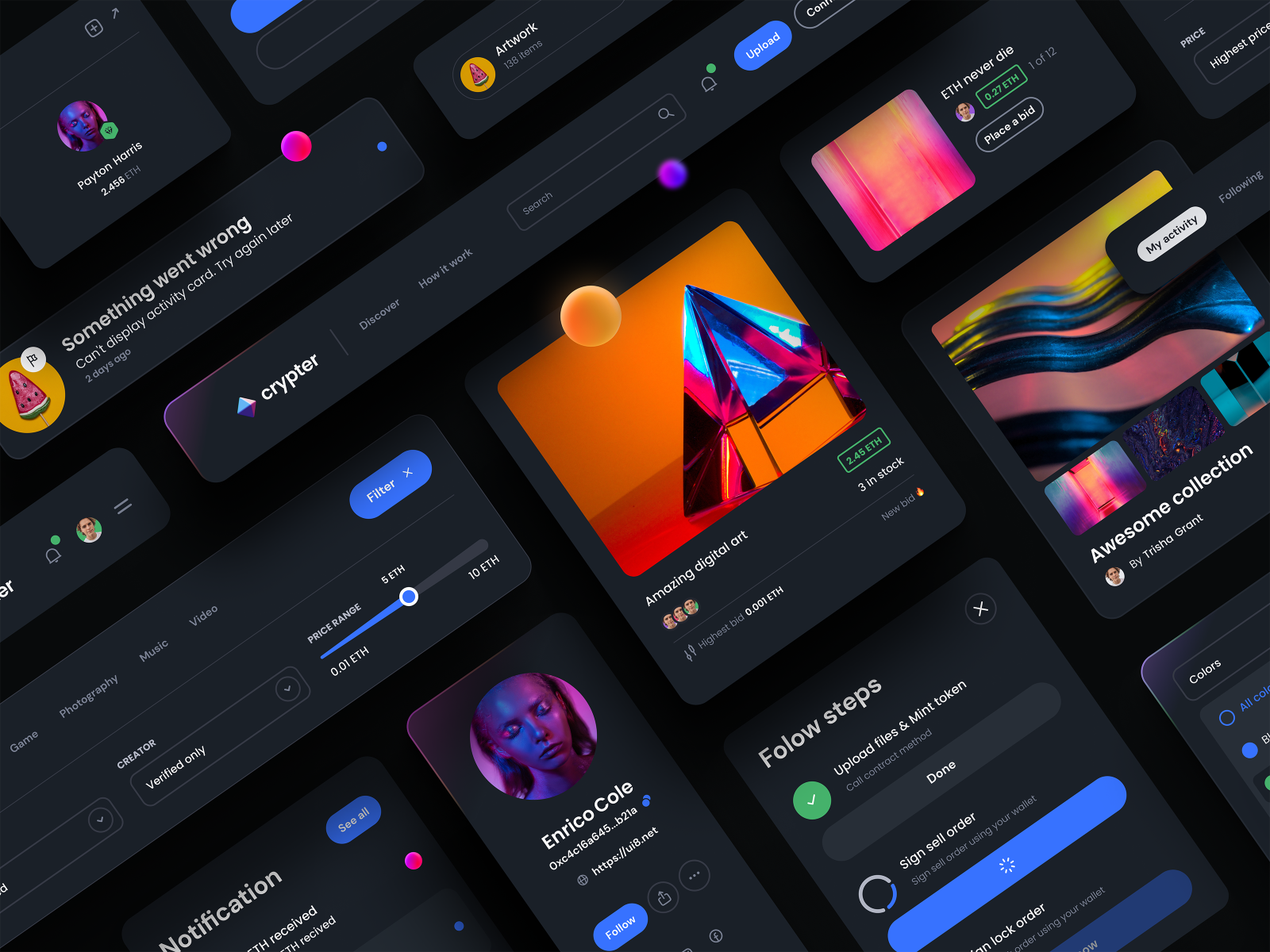
暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome插件)用来测试界面的对比度。



为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在B端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从0到1搭建B端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C端产品微交互和动效已经很成熟了,一部分功劳来自iOS系统原生自带的效果。B端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

Mg动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


MacOS Big Sur系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。




为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更佳出彩。




P4D是PS加C4D的设计表现技法,也是视觉设计的最后一个环节,通过PS对C4D的渲染图片进行调色,利用PS的调色技巧可以很好的解决C4D打灯光的瑕疵,还可以利用PS强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过PS的后期合成来实现,这也是P4D的强大之处。


卡通IP设计最近三四年技术的迭代已经慢慢的走上成熟,卡通IP也从传统的纯PS手绘技法,转到C4D建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通IP火的本质更适合做营销,相比于品牌或Slogan,卡通IP具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通IP已经是互联网B轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于UI设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




C4D三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在AR/VR领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中C4D软件对于域、动力学还是有一定的优势。


作者:水手哥。 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
作者:用尽晴天来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
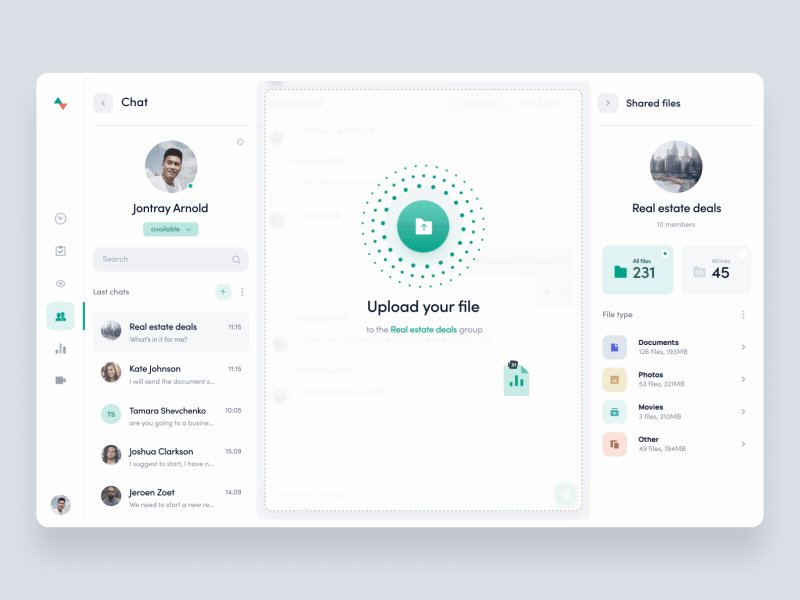
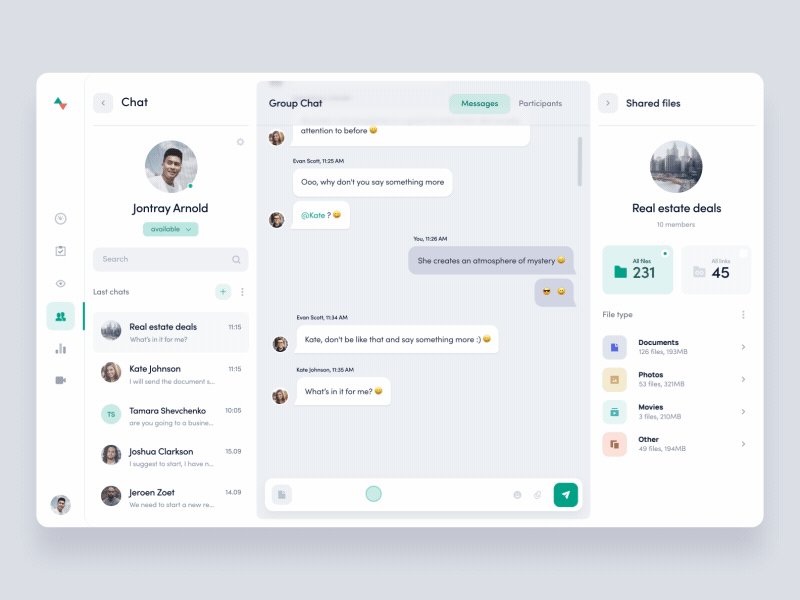
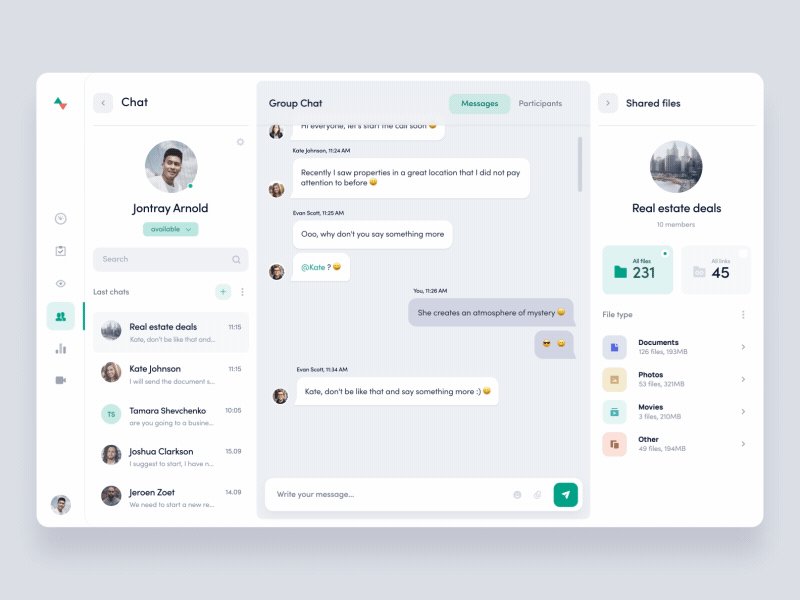
对话框是一种重要的交互方式,主要用于完成信息传递。对话框很常见,但并不见得每一个设计师都可以百分百地弄明白对话框这个概念。这篇文章是对「对话框」的一个简单梳理和总结,希望可以解决大家心中的一些疑惑。
01
了解对话框
对话框是叠加在应用主窗口上的弹出式的窗口。对话框以对话的方式让用户参与进来,在对话中它给出消息或要求输入。
当用户完成消息的阅读或者作出选择后,可以取消或者接受该对话框,之后,这个对话框便消失了,把应用的主窗口交还给用户。
关于对话框的概念,以下是百度百科的解释:

对话框越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
按照对话框的交互方式,可将其分为「模态[1]对话框」和「非模态对话框」。我们可以把他们看作是两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两个家族的主要区别:是否强制用户对其进行回应。
模态对话框:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而对话框会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种对话框类型进行区分,常见的对话框分别为:普通对话框、内嵌表单对话框、分步表单对话框、文件选择对话框、复杂信息展示对话框。
△ 何时使用模态对话框
1)在重要的警告时使用,避免出现严重问题、或修正已出现的问题。
例如:用户录入信息后未保存就要关闭时,弹出模态对话框提示用户保存。

2)在需要用户输入信息或进行某操作,才能继续当前流程的时候使用。
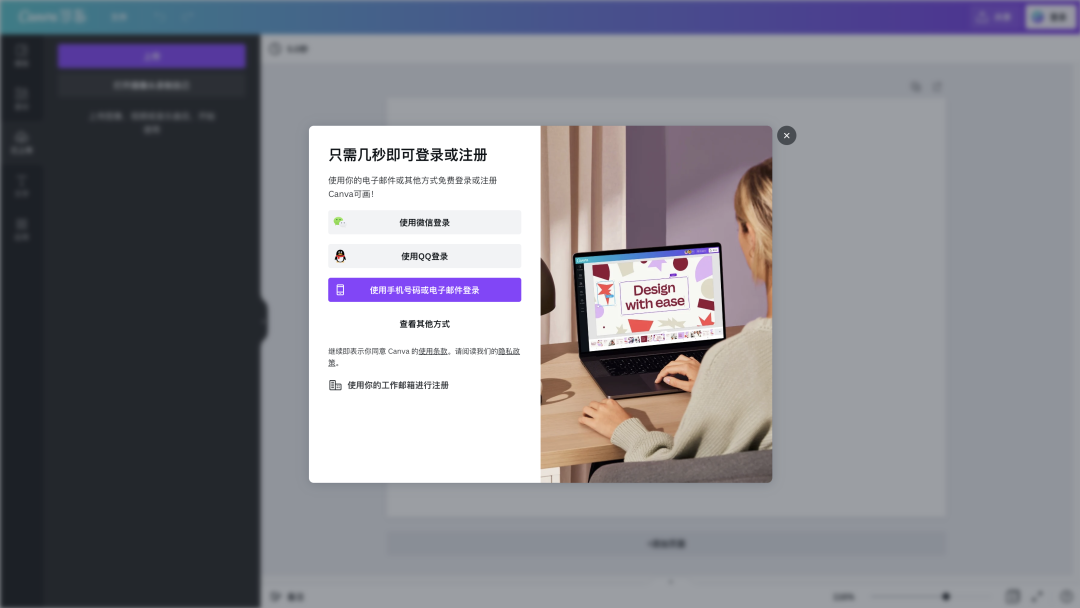
例如:在使用Canva资源网站时,点击“上传”会弹出模态化的登录/注册窗口,引导登录/注册后使用。

3)用来将复杂流程拆分成简单步骤。
例如:Teambition-分步骤的模态对话框式创建项目。

4)用来获取信息,该信息可大大减轻用户的后续操作/精力。
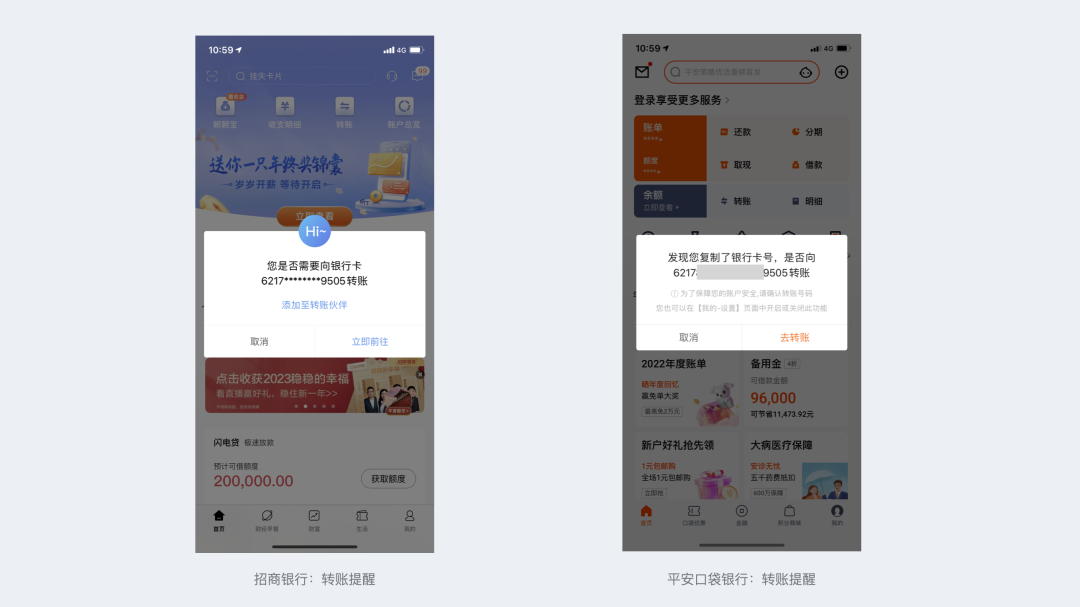
例如:在转账场景中,如果先复制一个账号,打开手机银行APP(以招商银行或平安口袋银行为例),系统会通过模式对话框询问用户是否向这个账号转账,这样的设计做到了预判用户行为,节省用户后面的操作成本。

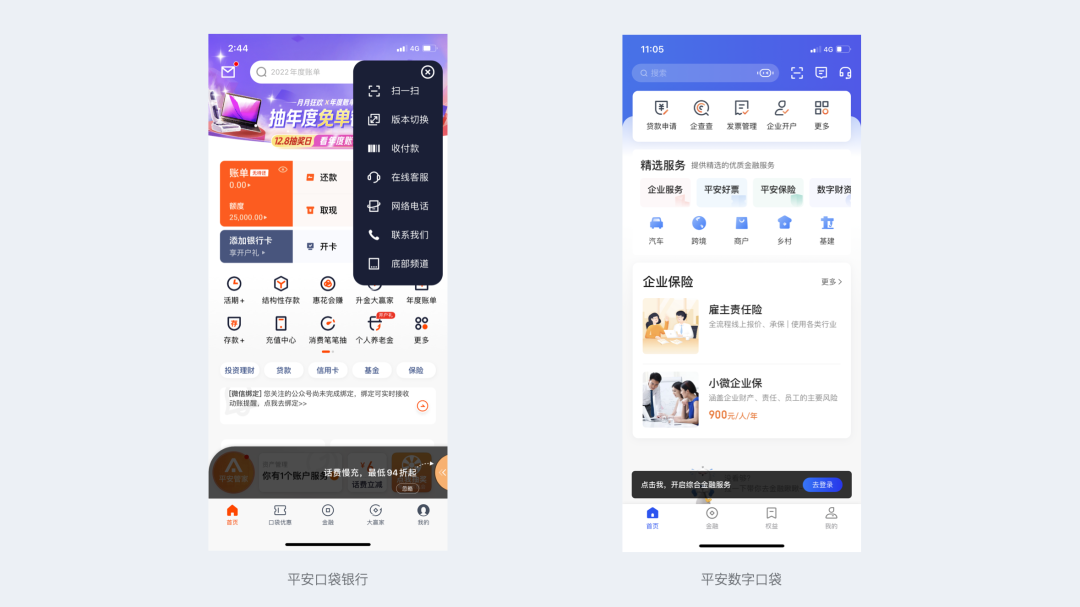
非模态对话框:与模态完全相反,它更加温和,不会强制打断用户正在进行的现有流程,对用户的干扰比较小。通常这类对话框只会在屏幕上短暂停留,几秒就会消失,也因此用户容易忽略它们的存在。因此非模态对话框不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。
△ 何时使用非模态对话框
1)在获取与当前流程不必要信息的时候使用。
例如:平安口袋银行和平安数字口袋采用气泡卡片展示更多功能或引导用户登录。

2)不打断重要流程中使用。
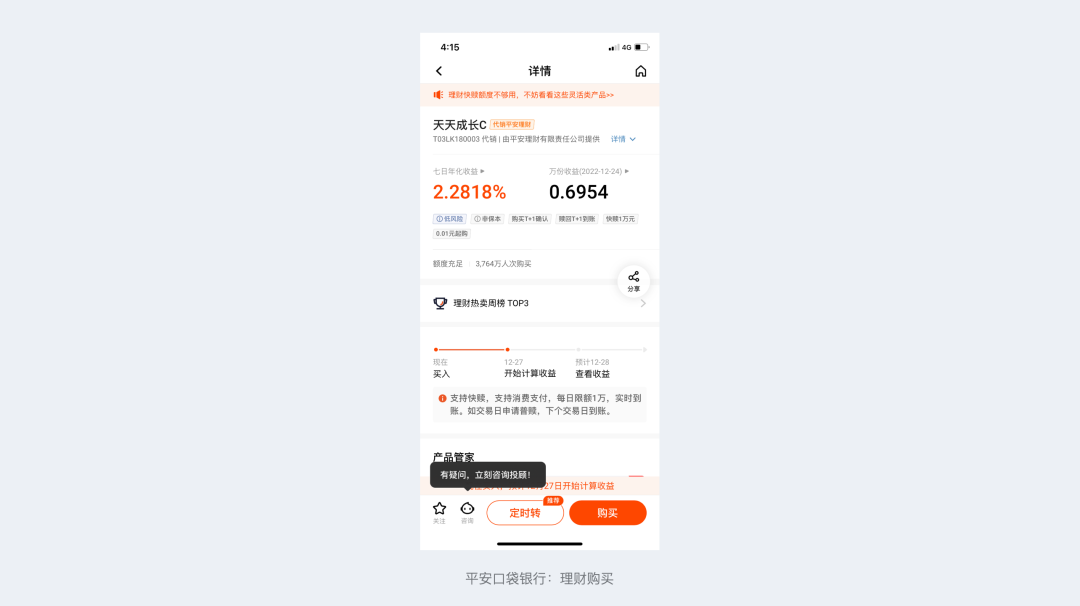
例如:在平安口袋银行APP中购买理财时,如果遇到疑问的话,不会弹出框提示让客户咨询投顾,而且采用气泡框形式提示,不打断用户购买。

简单来说,两者的优缺点见下表:

02
从前面讲到的定义来看,对话框最主要的目的是:传递信息。那么从目标导向的角度来看对话框,对话框要传递的信息的常见应用场景主要有以下五种:
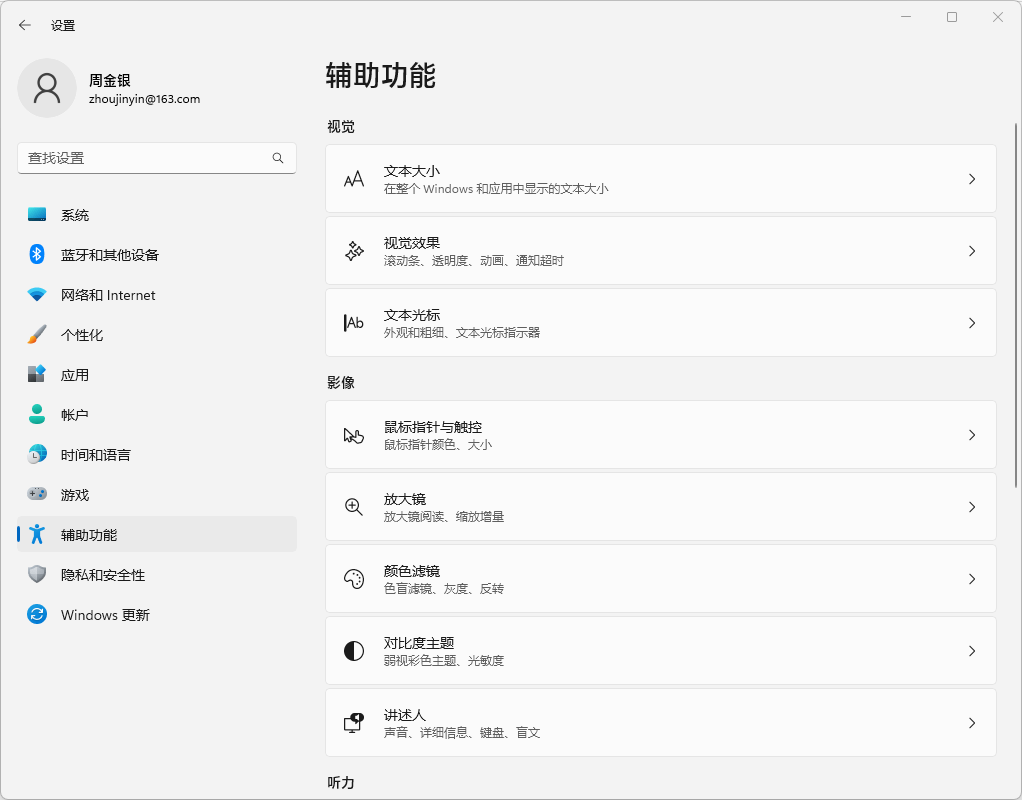
属性对话框是向用户呈现或让用户改变所选对象的属性或者设置。一般来说,在属性对话框中,用户可以修改当前的选择,也可以设置应用程序的全局属性。该对话框适用于非频繁操作和或仅需要设置一次的属性,属性对话框常见在一些设置、详情中。
例如:Windows 11系统的设置界面,可设置系统的全局属性。

功能对话框通常从菜单中打开,是最常见的模态对话框,只控制单一功能,如打印、文件上传/导入、插入对象或拼写检查。该对话框不仅允许用户启动一个动作,而且也允许用户设置动作的细节,属于模态对话框。
例如:浏览器的打印功能,会弹出模态化的打印窗口,用户可设置打印的细节。

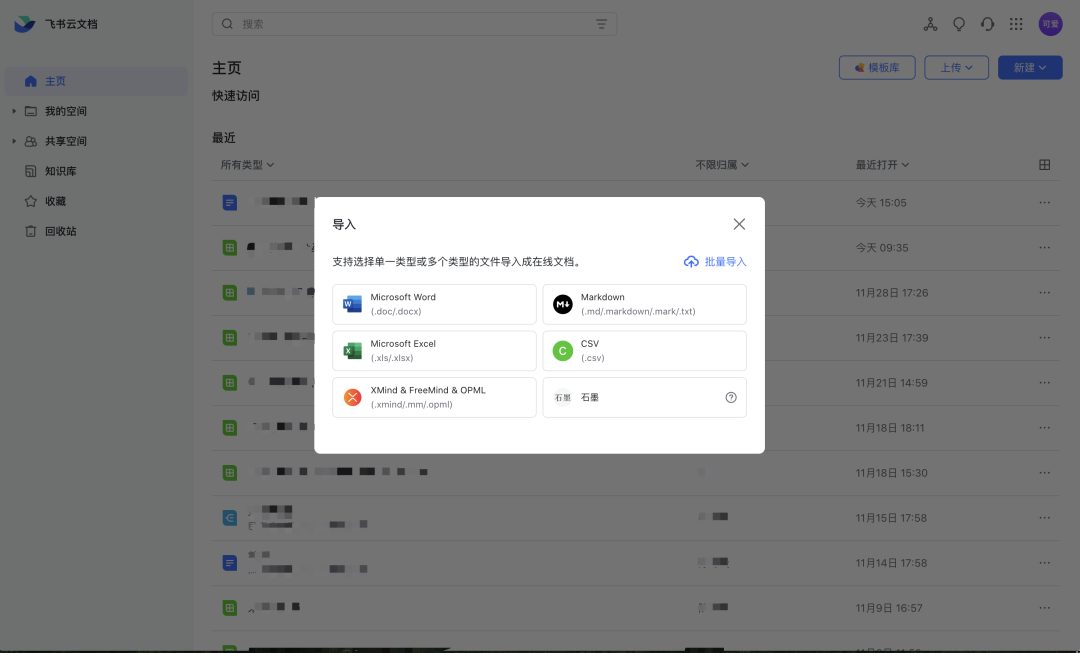
例如:飞书的文档导入功能,使用模态化对话框,引导用户选择文件类型或进行批量导入操作。

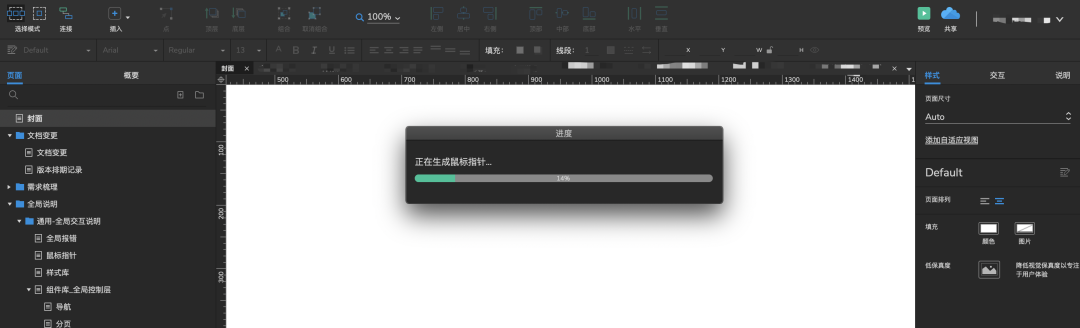
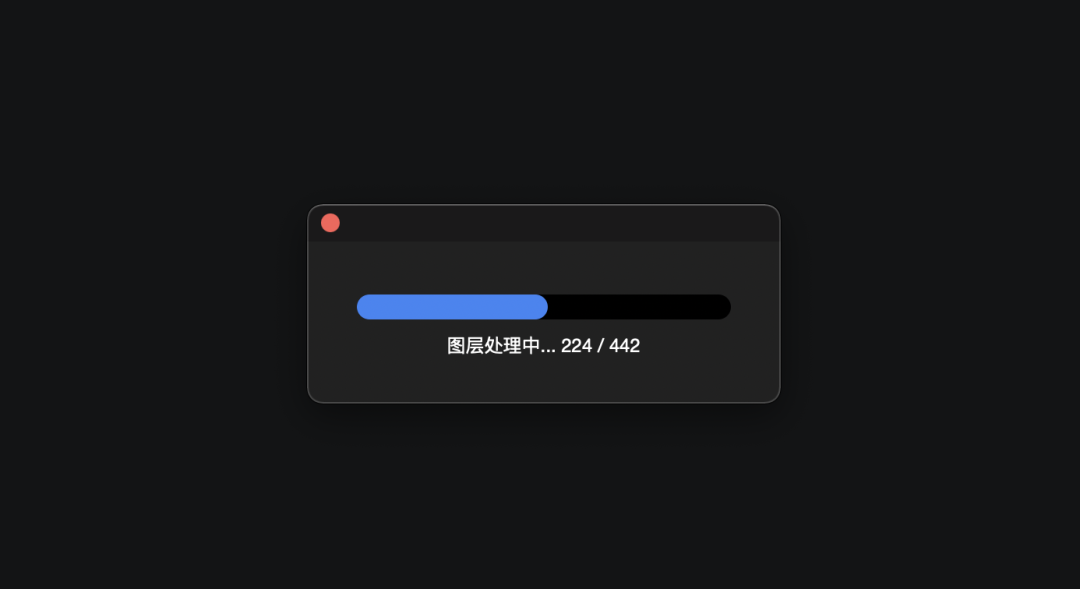
进度对话框是由应用程序启动的,而不是由用户请求而启动的。它们向用户表明当前应用正在忙于某些内部功能,其他功能的处理能力可能会降低。
每个进度对话框都应该向用户清晰地展现如下信息:
例如:使用Axure软件导出html文件时的进度提示,既提醒用户当前Axure正在运行,又告知用户当前文件导出进度。

例如:使用Sketch软件导出文件时的进度提示

通知对话框将一些重要信息报告给用户。来源可以是一些触发的事件,也可以是其他用户的通知。
常见的有通知中心对话框,处理完成某个操作的告知等等。
例如:花瓣的通知提醒

例如:脉脉的隐私政策阅读提示和汽车之家的开启通知提示,均采用模态对话框方式。

公告对话框,和进度对话框一样,由应用程序直接启动,不是由用户请求发起的。公告对话框有三种:错误、警告、确认。
这种对话框通常不会要求用户填写什么,只会询问你“真的要进行吗?”或者告诉你一件事情。所以在这种对话框上,一般只会有只有[取消]和[确认],或者[OK]。

属性、功能、进度对话框,是用户主动请求的--它们为用户服务。但是,应用程序发起的公告对话框--它们为应用程序服务,常常会牺牲用户利益。由于公告对话框比较常见且常常牺牲用户利益,那么我们怎么把这些讨厌且无用的公告对话框直接铲除掉,换成更加友好、能给用户带来真正帮助的交互方式呢?接下来我们来一起看看怎么让公告对话框“名声鹊起”。
03
我们可以从应用本身和对话框本身着手提供友好的交互方式,减少公告对话框的出现频率。
解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该优化应用设计,让犯错变得困难。
示例:登录蓝湖时的短信验证码输入框

示例:转账时输入金额的数字键盘,金额大小的位数提示;平安口袋银行的身份证号专属键盘。

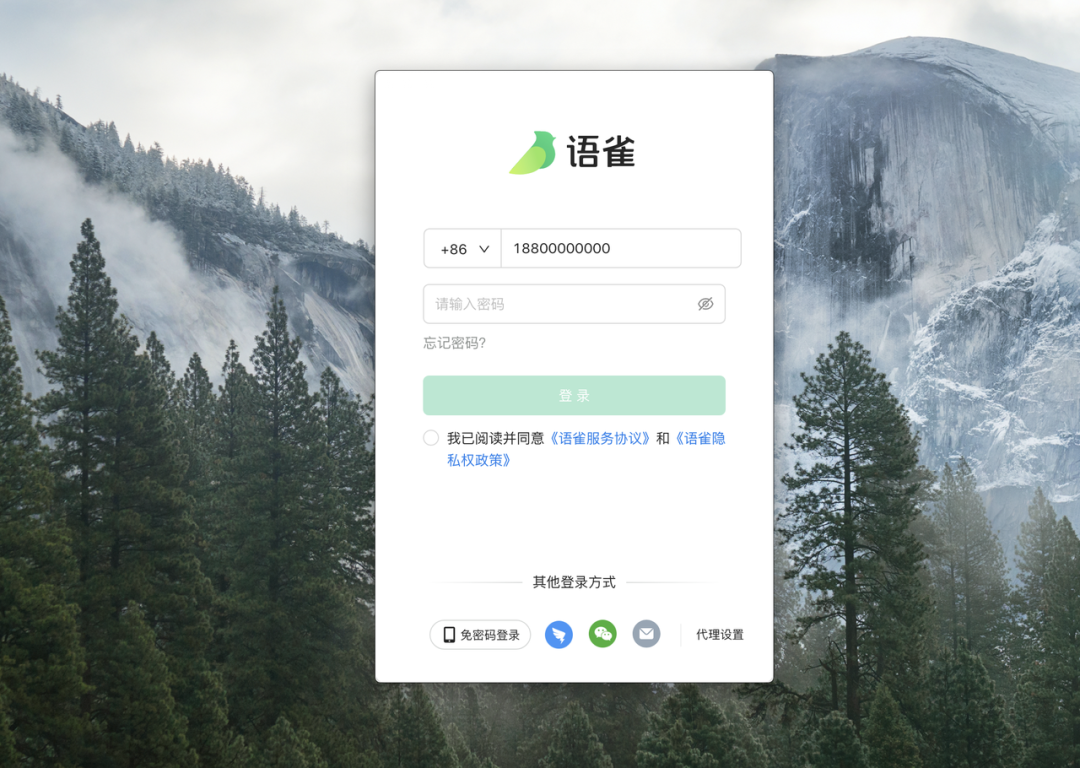
示例:输错密码是一个很难避免的错误场景,语雀密码登录支持可见密码,一来是考虑安全问题,二来在用户输错的场景下可以打开眼睛,即可见密码,减少出现错误频率。

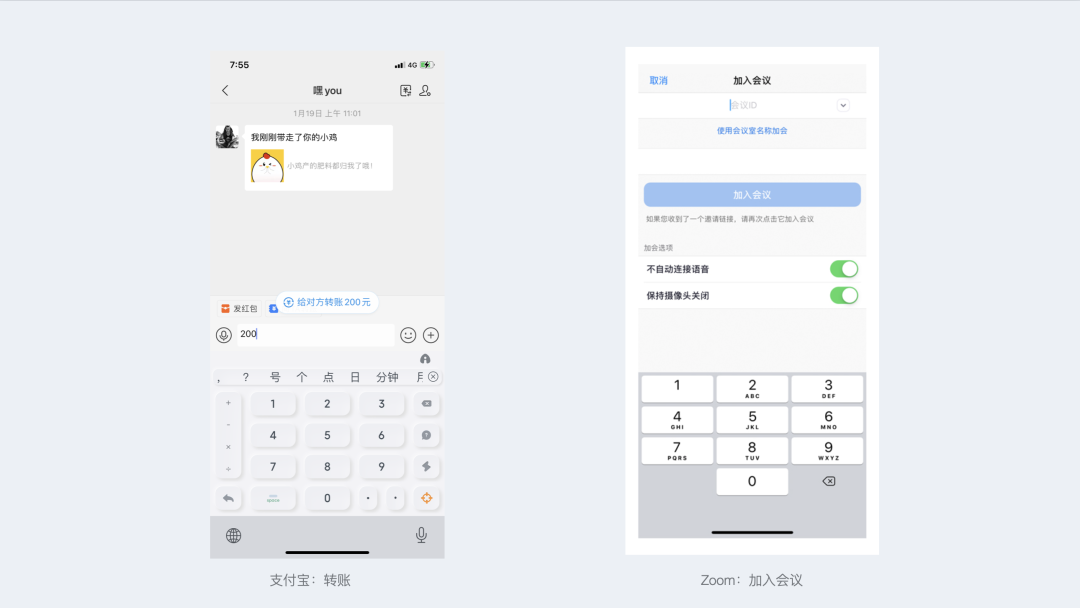
示例:在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生。
Zoom - 拉会前预设值在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬。

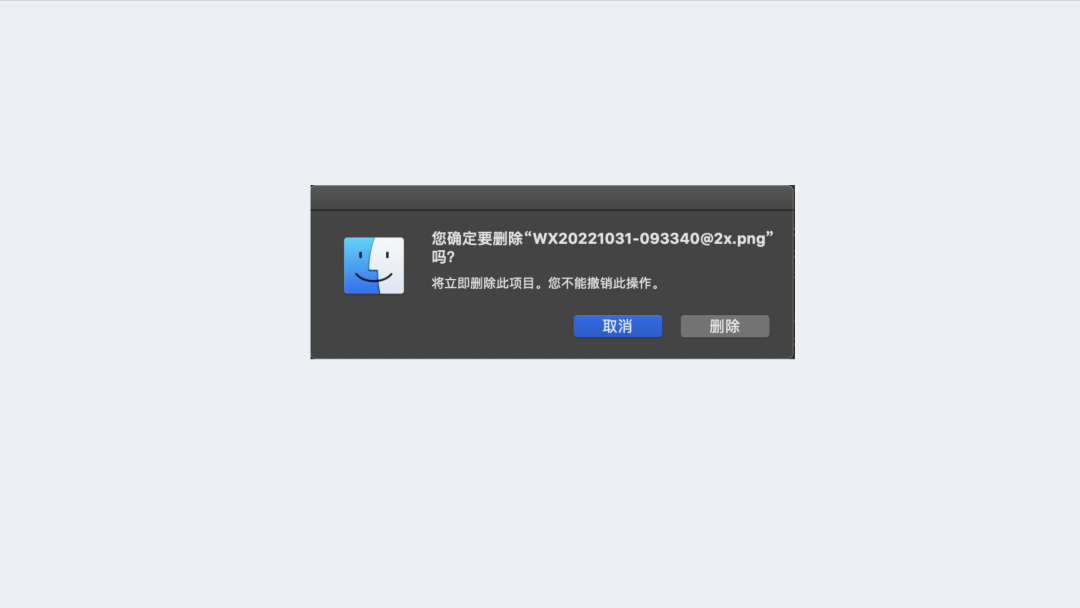
在很多破坏性的操作都会二次进行提醒,让用户确认操作,比如说删除操作。在删除之前都会询问用户“你真的要删除吗?”想一想……你在看到这些提示的时候,是不是眼疾手快地按下那个「确认」按钮?
这种对话框在没有容错处理时,非常容易被我们这种无脑按「确认」的用户酿成大错。比如我“手贱”只是试试这个删除,然后就把某个表几千条辛苦写了一个月的数据删掉了,由此可见系统的容错处理有多么重要。
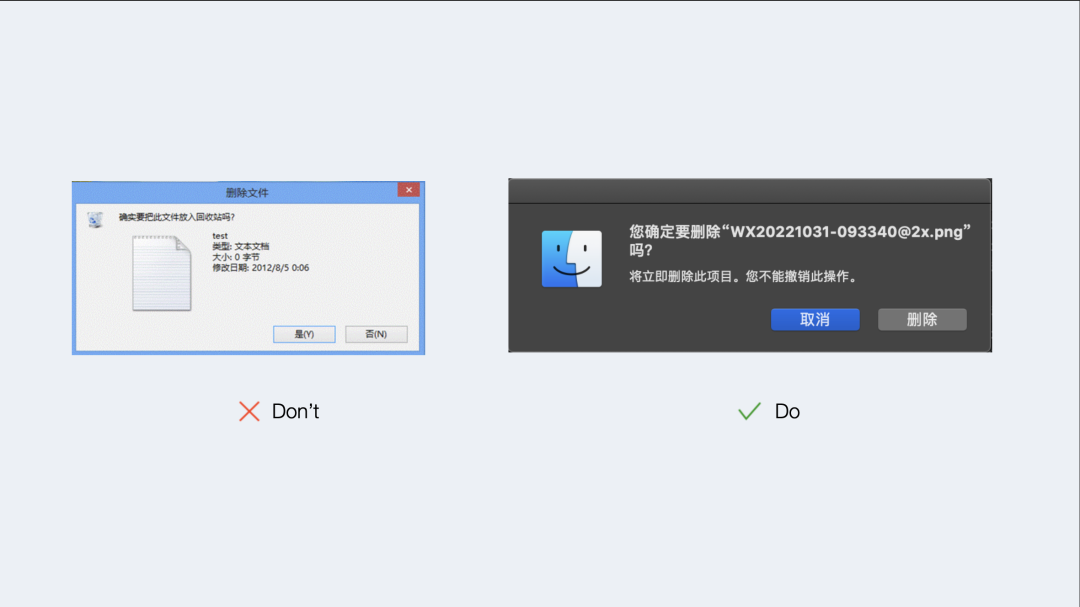
示例:Windows系统在早期的时候,删除文件时会让用户进行二次确认,但这是完全没必要的,因为删除文件不是真正的删除,还会在回收站里面。
Mac系统:在回收站删除文件将是永久性删除,此时的确认对话框才是对用户有用的。

从对话框本身的设计优化出发,我们可以对话框的使用场景和文案方面着手进行优化设计。
其实什么时候使用对话框、是否使用取决于你要给用户展示的信息是否重要。
例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。
模态弹框会打断用户当前操作流程,所以「使用对话框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。总之,重要的信息优先考虑使用对话框。
具体的使用原则有:
如果非要使用对话框,那么请使用友好尊重用户的方式。当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。
在设计过程中应始终努力设计出有效的提示性文案,但是, 一定是有比没有要好吗?个人认为也是不必要的,糟糕的提示性文案甚至会破坏产品中最好的用户体验。例如以下几种情况:
因此糟糕的提示文案设计会误导用户在产品中采取不必要的操作, 从而使他们感到生气和困惑,甚至可能会破坏品牌对用户的忠诚度,产生本末倒置的结果, 也给用户带来不佳体验。
所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。
△ 错误提示设计三步法
总结:
对话框可以成为帮助用户完成目标的有用助手,而不是让他们在每一步操守挫败的可怕绊脚石。通过保持对话框的可管理性,并且只有在他们的功能真的属于另一个房间的情况下才调用他们,你将很好地维持用户的工作流状态,保证他们会成功完成任务,并且满怀感激。

前言
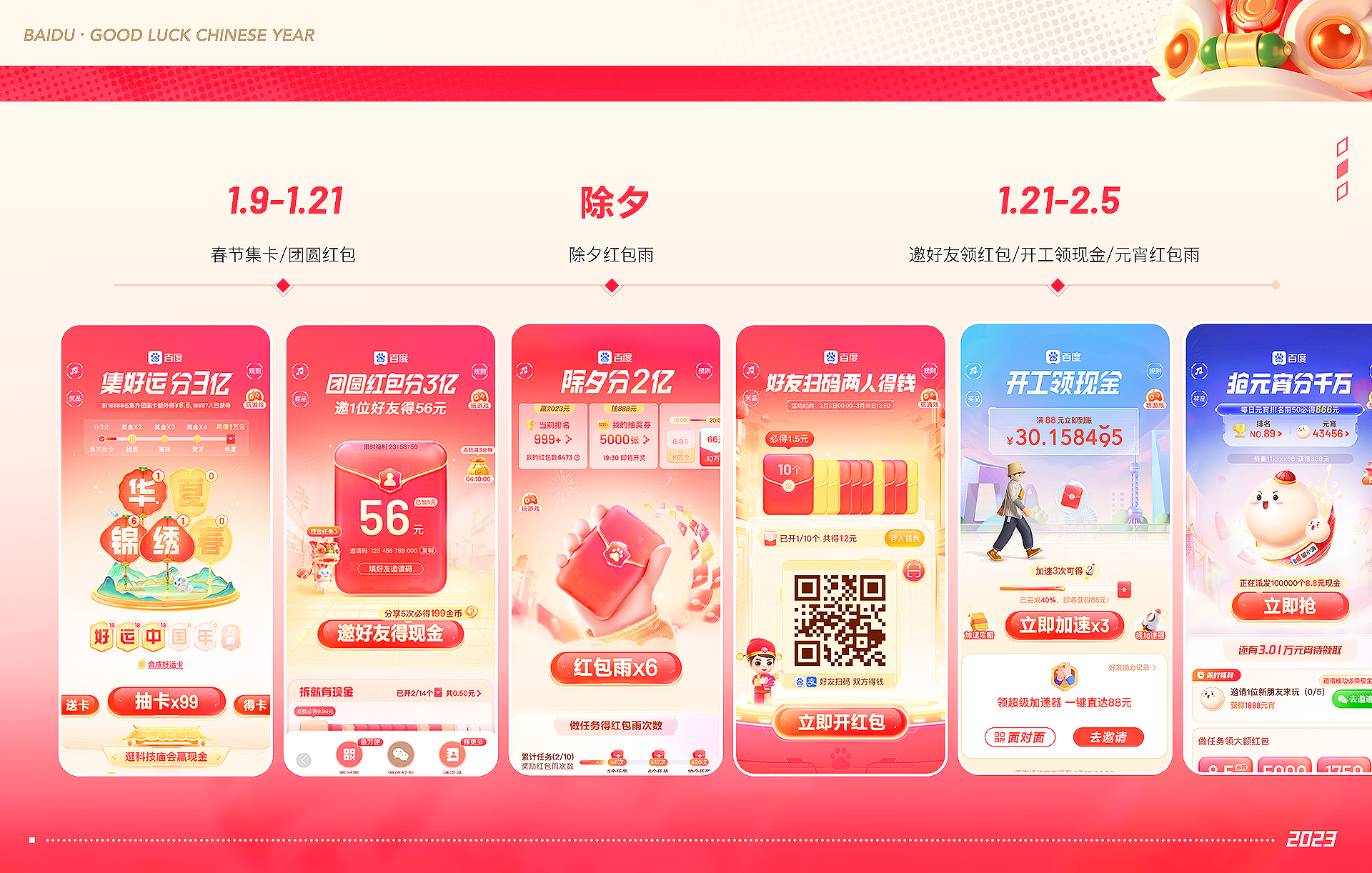
每当临近春节时,互联网大厂的新年福利活动都会相拥而至,大家在各种活动中红包拿到手软。此时,百度APP的「好运中国年」系列活动也如期与大家见面,毫不吝啬的把“好运”传递给每个用户。
2019年至今,「好运中国年」已进行了五年,每年都会在品牌和玩法体验上进行探索与创新,今年进行了更深入的打磨,给用户一种“新”体验。在设计理念上,通过具有科技感和年俗气息的视觉创新,打造一场百度独有的“科技庙会”;活动玩法方面,较以往也更加丰富,包括了百度经典集卡玩法和多种红包玩法,给用户多元有趣的活动体验。今年春节的活动周期比往年更长,近一个月的好运中国年让用户乐此不疲。

打造好玩好逛的科技庙会
活动初期,我们从产品、用户、社会三个角度进行分析,确定活动的设计目标。
百度APP是百度在移动搜索方向的核心产品,代表了百度先进的搜索技术能力,具备很强的科技属性。今年团队设计的重点目标就是将活动与产品属性相结合,因此今年开始尝试打造「科技感」春节活动;好的活动体验可以加深用户对活动的记忆,为了让用户对「好运中国年」印象深刻,我们结合多种玩法营造科技庙会的氛围;而这么多的活动需要一个“集合体”来承载,“它”既要多元又要契合团队探索的有社会价值的年俗工艺,因此选用了“庙会”这个形式来承载。
经过分析,最终确定以好玩好逛的“科技庙会”作为本次活动的设计理念,给用户“新”的体验感受。

来场对“科技庙会”的探索
“科技庙会”是什么样子呢?通过将词拆解的方法,以“科技”和“庙会”为关键词进行思维发散,想象以什么样的视觉来呈现今年的春节活动。

探索过程中尝试AI绘画,用新的科技手段辅助寻找灵感。

定调
经探索,庙会的图像特征越来越清晰,它是一场热闹的具有多元文化载体的文化现象,拥有像舞狮/台戏/商铺/古楼/灯笼/风竹等事物,是民间艺术的结合体,描绘了老百姓新年期间的市井生活。

「科技感」则是一种视觉感知,既可以通过点、线、抽象图形进行感受,是粒子、发光体、光环、全息;又可以通过机器人、移动设备、全息屏幕等具象物体体现,是图形元素间的动态穿插或是一种变化发展的趋势。

我们将射线、光环、粒子、全息图像、速度感图形等元素植入具有人文特征的庙会中,切入“科技庙会”主题风格,进而确定视觉调性。
最终通过KV将探索的“科技庙会”视觉调性展示出来。打造出的视觉情绪是新奇热闹的,整体营造一场充满科技氛围的春节集市。以兔子形象IP为故事主体,讲述一个“兔年春节逛科技庙会”的世界观。通过“兔子舞狮”、“古镇建筑”、“商品小摊”等元素来体现庙会,道路上的全息路标、远处向上延伸的科技立光、城市建筑上的悬浮光圈来增加科技感。

定义“科技特色”的品牌体系
从确定设计理念开始,今年「好运中国年」的品牌设计就被贴上了“不一样”的标签。有别于往年的关键点是,需要在字体、图形和IP上充分体现今年“不一样”的“科技感”。
品牌字体
首先把“科技感”植入品牌字体中,形成独特的字体风格。“科技”体现的是一种发展与进步、速度与前进,代表了“硬”实力,我们把这种气质体现在今年的品牌字体中。与去年较圆润的字体相比,今年的字体更为硬朗,在此基础上字的斜度统一为12度,起落笔则用“尖角”延伸,整套字体现出科技创新带来的活力激发。

品牌图形
辅助图形是品牌的重要记忆点之一,能够强化品牌特征,提升用户对品牌的认知。今年的辅助图形保留了去年的基础形,不一样的是增加了「科技感」特色的图形元素,结合点、线、以及方格符号元素,进一步烘托科技氛围,在延续去年视觉感受的基础上增添了新的概念。

UI组件也注入科技感,在红包、btn、辅助入口等组件中增加科技感点线元素的点缀,信息载体使用半透明效果的异形面板,指引箭头则运用马赛克表现形式。将这些UI组件进行复用,科技气质贯穿到各活动中,确保在不同玩法上呈现统一的视觉感受。

品牌IP
今年的活动IP形象更具亲和力和辨识度。在兔子形象的设定过程中我们尝试多种头身比例,最终选用的比例为2:1,大头形象在面部特征和表情上能够体现更多细节,使整体更具亲和力,同时也可以让科技感的全息眼镜显得更为突出。IP贯穿活动始末,起到统一活动主题调性、强化引导,增加新年氛围和亲和力的作用。

旧瓶装新酒:经典重塑,打造多元好玩的集卡活动
集卡是百度历年春节的经典玩法,是用户最喜爱的玩法之一,也是「好运中国年」系列活动中在线时间最长的活动,无论在视觉还是玩法上都要更加丰富多元。
[一] 玩法升级,传承创新
过去两年中,活动采用双层卡玩法,集齐「好」「运」「中」「国」「年」基础卡后合成高级卡,集齐高级卡后奖励会翻倍。然而通过洞察研究发现,用户在高级卡阶段容易失去热情、感到无聊,由此发现高级卡阶段的活动体验仍有改善空间,因此尝试在今年进行了“新”的玩法体验创新。
今年团队在传统集卡玩法上探索变化,传承经典的同时,提出“新”的集卡闯关玩法。用户集齐「好」「运」「中」「国」「年」基础卡后,开启新的阶段,合成高级卡获得新春祝福语图鉴,通关全套祝福语图鉴获得终极奖励,同时整体降低集卡难度,让用户更容易玩下去。

[二] 传统工艺,氛围拉满
“新酒”还体现在工艺的多样上,与去年单一的年画工艺相比,今年的集卡高级卡场景中展示了四种工艺,汲取了庙会中出现的民俗文化和民间艺术品-剪纸、灯笼、爆竹、团扇。通过科技感的全息影像将每个场景串联,打造了一种科技庙会的感知。四个场景从家到国,层层递进,各场景结构源于品牌logo的熊掌元素,向用户传递着年俗文化、透传品牌,宣扬科技兴国的理念。

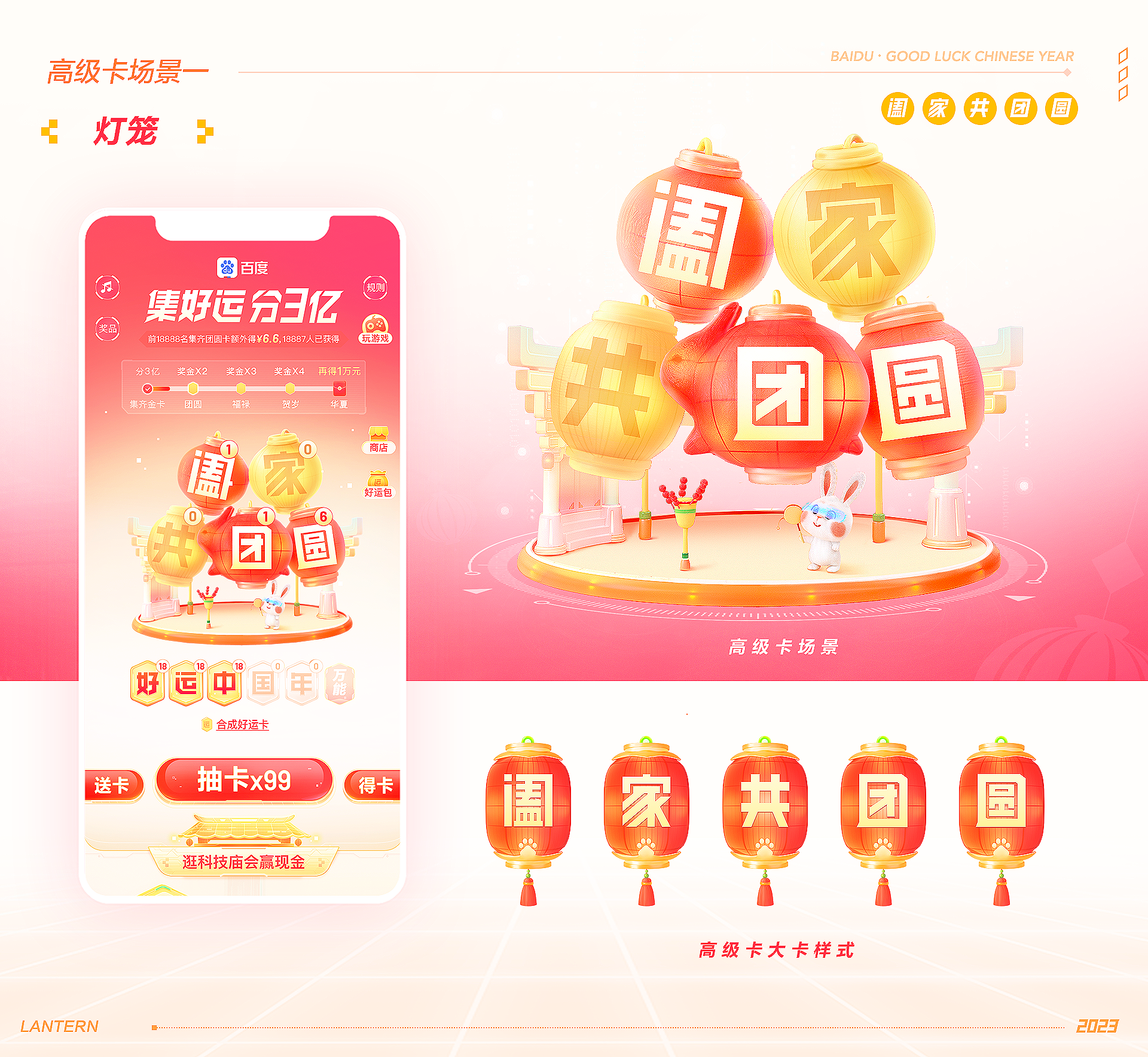
灯笼
说到春节,家家户户都会准备各式各样的灯笼来期盼阖家团圆。
因此活动中选择灯笼做为构建高级卡场景一的主元素,同时也是文字的主承载物,每个灯笼呈现不同的造型,「团」字的兔子造型和场景中的兔子IP,来呼应兔年生肖。通过地台上的庙会建筑和糖葫芦等元素的结合营造出庙会年俗氛围。
卡片则采用了较高挑的灯笼轮廓做为基础造型,强化卡片属性,也能够更好的承载文字和品牌的透传。

剪纸
剪纸艺术作为高级卡第二个场景的视觉呈现,带领用户感受其丰富内涵,感受设计对民俗生活的理解、对生活之美的追求。
场景中高级卡下端增加了以全息影像方式展现的庙会场景,同样营造出科技庙会的氛围。

爆竹
随着春节的脚步越来越近,人们最期待的便是新年的第一声爆竹,中国的爆竹文化,蕴含着华夏儿女的精神寄寓,表达着所有民族的共同期盼。近年来,随着大众环保意识的加强,爆竹声已离我们逐渐远去。因此,“爆竹”元素做为第三关高级卡的主元素,目的是为用户营造久违的爆竹带春声,配合一席冬雪,向用户描绘大自然对大地和人类的厚爱。

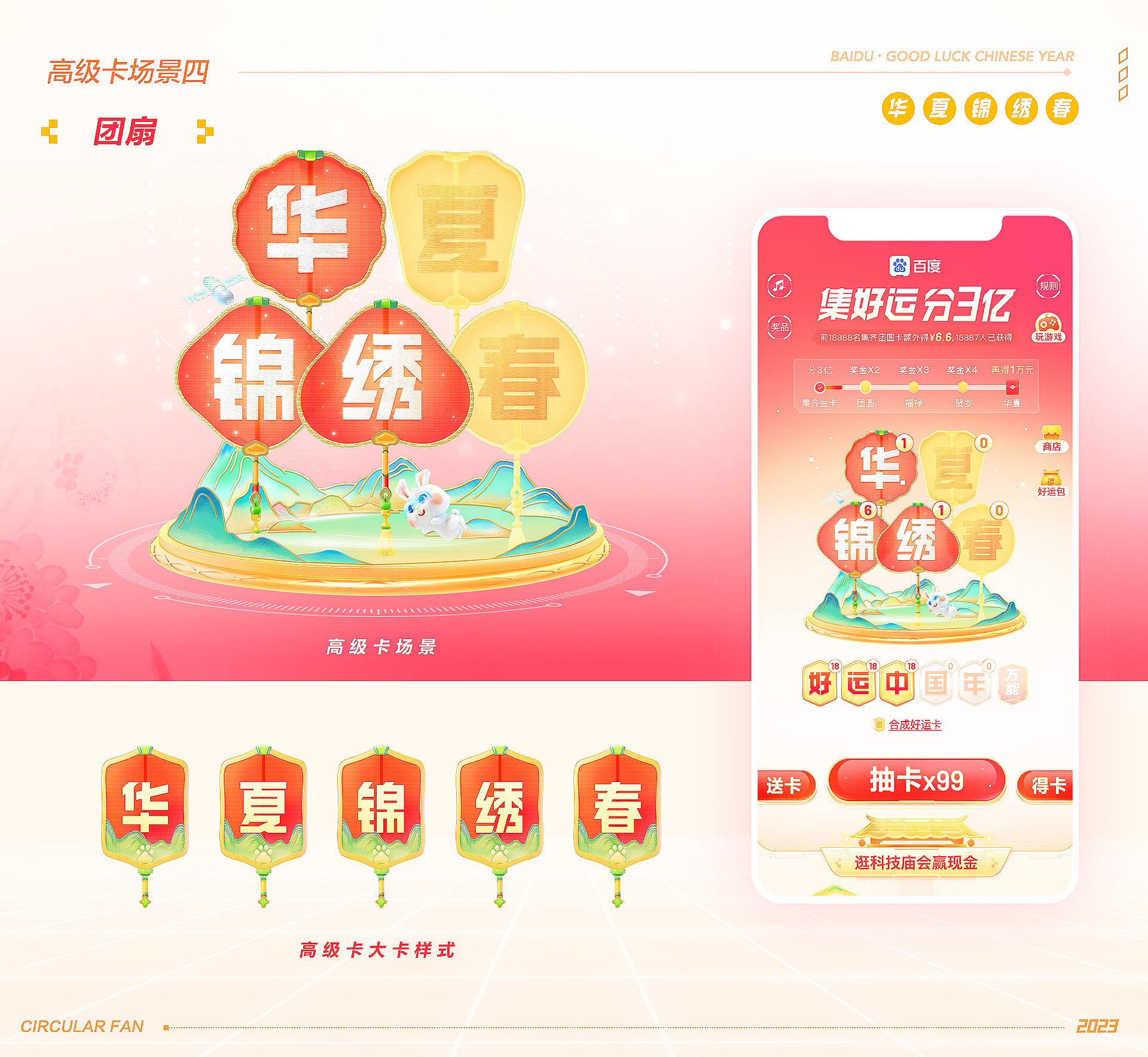
团扇
团扇是中国传统工艺品及艺术品,有着深厚的文化底蕴。同样寓意着吉祥如意。结合卡面文字,第四个高级卡主元素被设定为团扇。其外观分别为圆形、花瓣形、芭蕉式等。通过设计手法展现团扇的刺绣工艺,细致到边角和装饰。而场景层则通过掐丝珐琅的形式向用户展现了祖国的大好河山。卡的后面还点缀了具有科技属性的卫星元素,预示着未来科技的蓬勃发展。

[三] 科技庙会,独具特色
集卡是好运中国年系列活动中最先与大家见面的,为了让用户了解陆续开启的更多活动,我们在集卡活动页下方开辟了一个活动聚合专区,在设计上将传统与科技融合,打造了一个丰富又独具特色的庙会场景。前期提炼的科技元素转化为环绕道路的彩色全息路标,行驶中的百度无人车,LED光感的庙会建筑等,与各活动入口共同打造一个科技感十足的庙会街道。

亲朋共团圆:疫情后我们第一次团聚
在过去新冠疫情肆虐的三年中,大家与亲人朋友团聚的机会变得格外珍贵。在后疫情时代的第一个新年,活动从除夕到元宵节,逐步开启多个红包福利活动,与去年相比,在玩法上更多样,增加了3个邀好友和2个红包雨活动,为用户与亲朋创造了丰富多样的线上互动场景。
除夕和元宵节是春节的首尾时刻,通过红包雨游戏为用户发放福利。在除夕夜,特别开设了多个时段的大额红包玩法,用户与家人一起守岁抢红包、迎接新年到来。

团圆红包、新春大红包、开工领红包,是春节系列活动中的3个各不相同的邀好友活动,我们通过差异化的设计形态,向用户呈现丰富多样的红包福利。

在春节假期到来前,团圆红包活动的互动方式主打线上分享,提前为用户创造与家人线上联系领福利的场景。
而在春节假期后期推出的扫码领红包活动中,迎合朋友见面聚会场景,设计上强化扫码互动方式,便于线下面对面拉好友参与。
开工领现金是今年百度春节新增的特殊玩法,贴合新年后开工利是的现代习俗,吸引用户向身边的同事朋友分享这份好彩头。
年俗文化链通全局
当然这些活动的视觉也少不了科技和年俗文化的碰撞,将这些细节元素贯穿在各个活动中给用户更加统一完整的沉浸体验,如此多的年俗物件,是在去年活动中没出现过的。

倾听用户声音,点滴之中打磨更好的细节体验
今年的“新”体验也体现在我们的细节打磨上。秉承用户体验至上的原则,从去年春节活动开始,团队尝试通过投放问卷了解用户参与活动的感受,在今年为用户打造了更好的细节体验。
通过细致入微的设计思考、克制的细节处理,打磨出「更简单」、「更生活」、「更生动」的体验。在今年的体验反馈中,获得了很多用户的称赞。

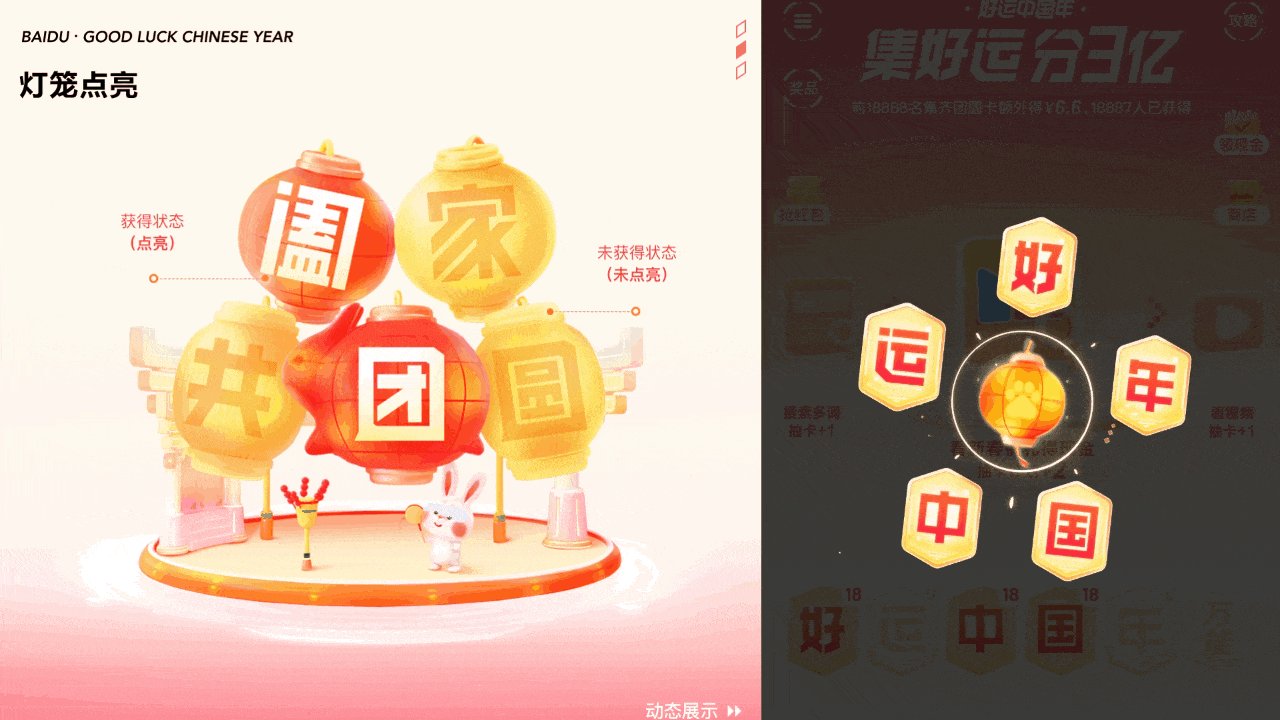
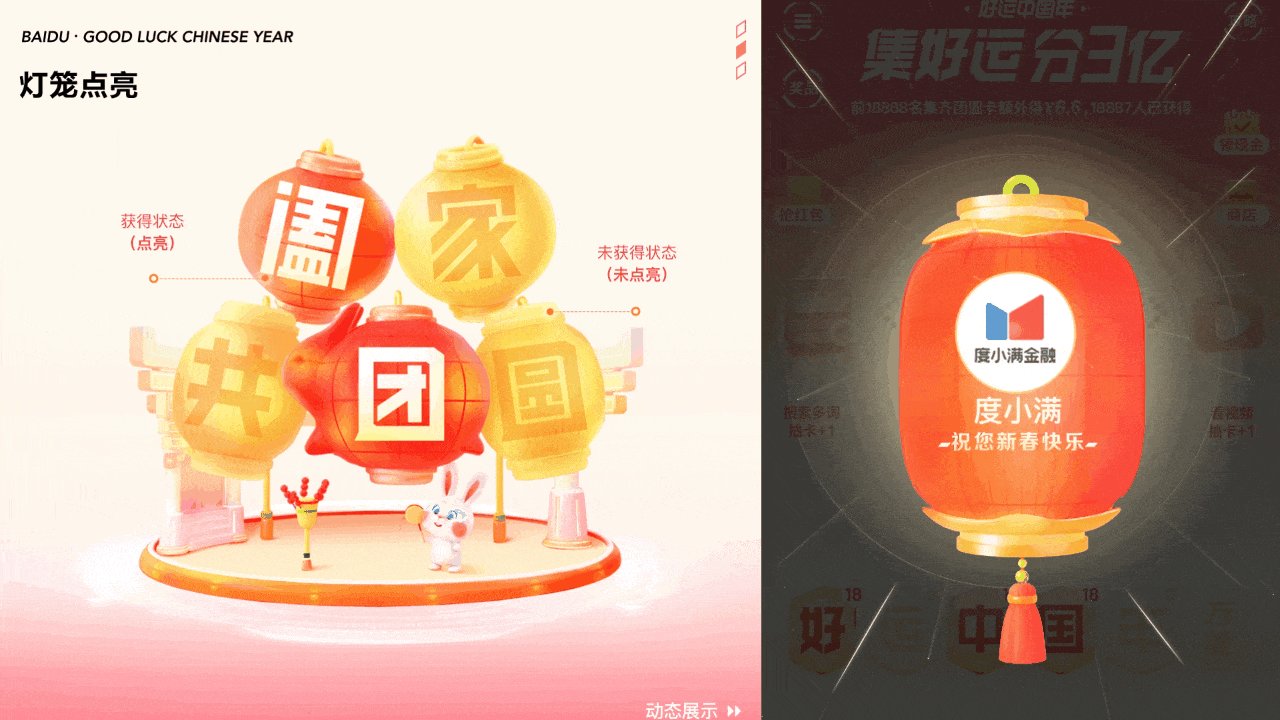
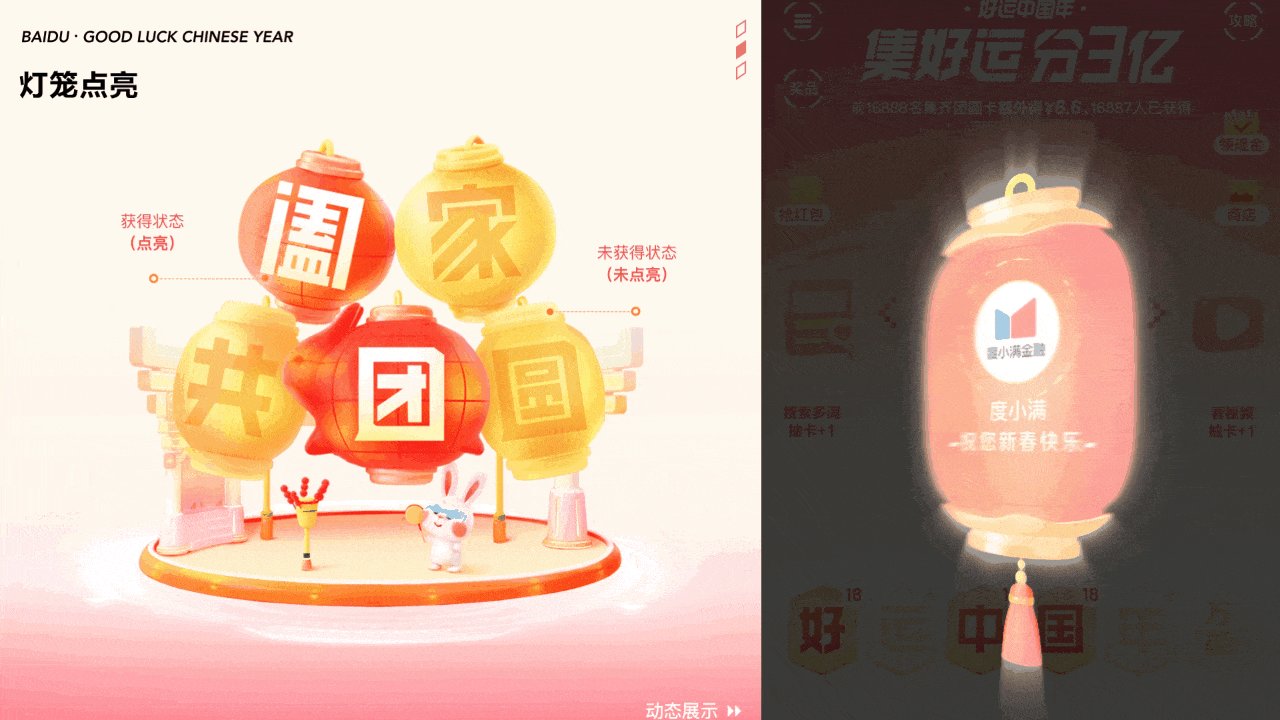
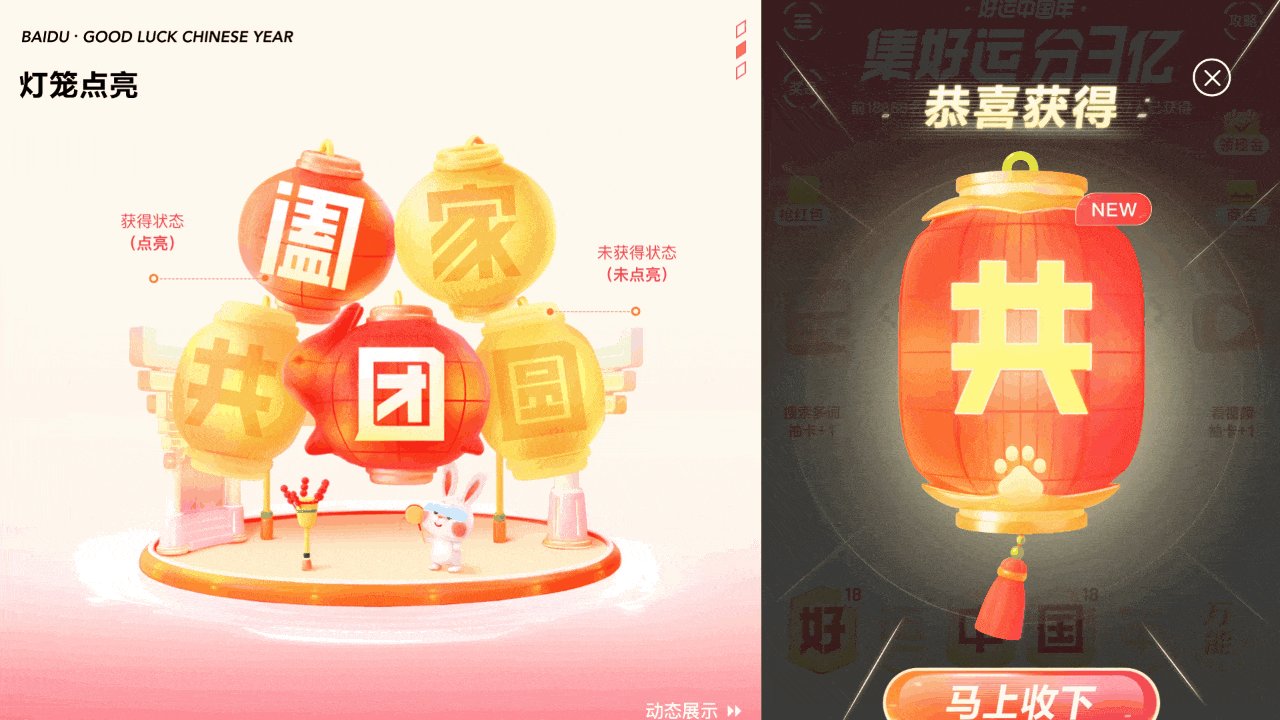
[更生活]
更生活体现在高级卡的场景设计上,将灯笼的点亮态和未点亮态通过颜色和质感进行区分,通过集卡逐一点亮灯笼,制造小的惊喜点,寓意照亮全家人的平安与幸福。

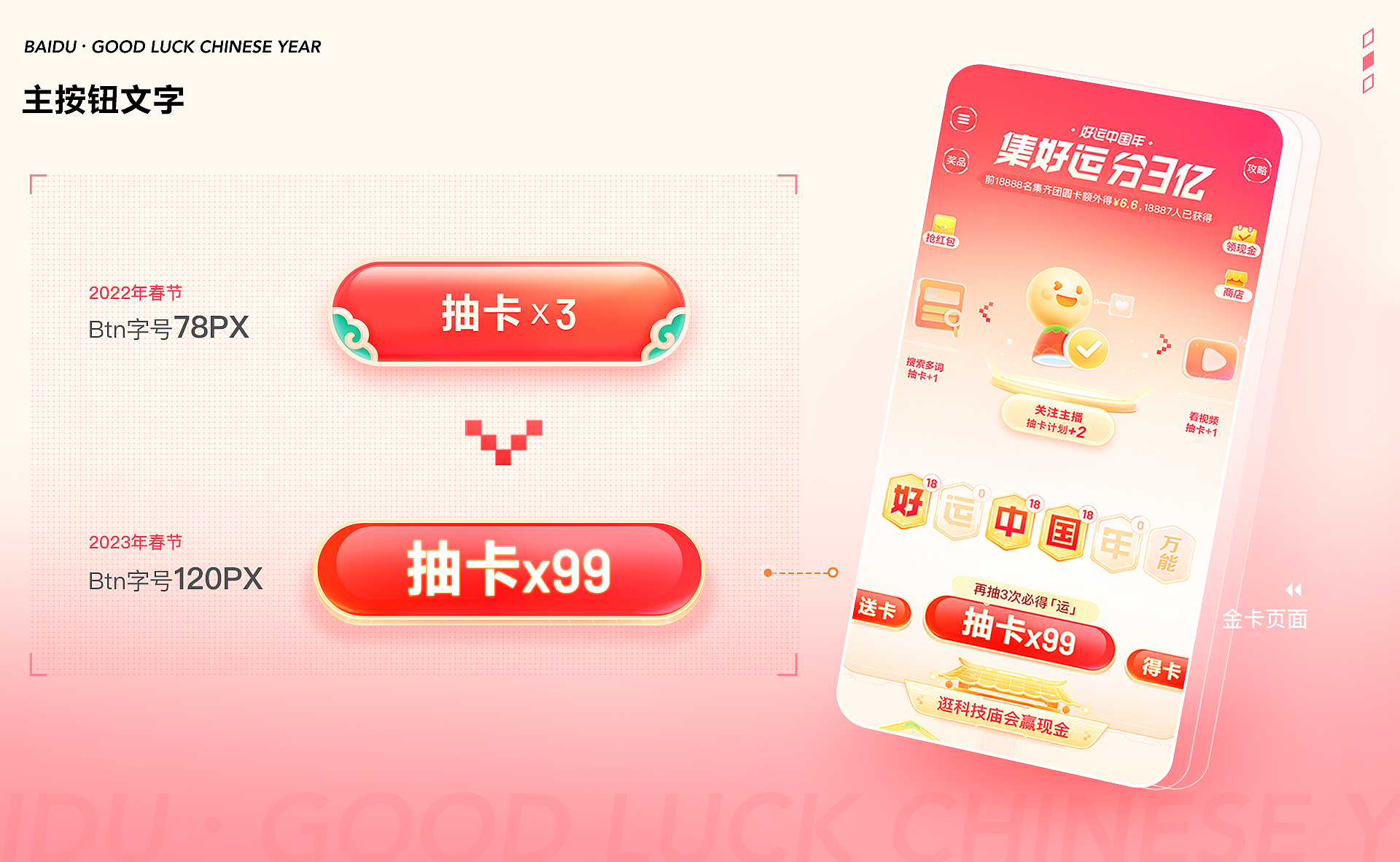
[更简单]
为了让活动更易于上手,我们将主页和弹窗中的主按钮文字放大,提高主按钮的视觉层级,这种设计让白发人群也可轻松参与到活动中。

同样的,扫码活动中二维码的展示也进行了放大处理,节省了点击再放大的步骤,更便于识别和用户之间的面对面分享。

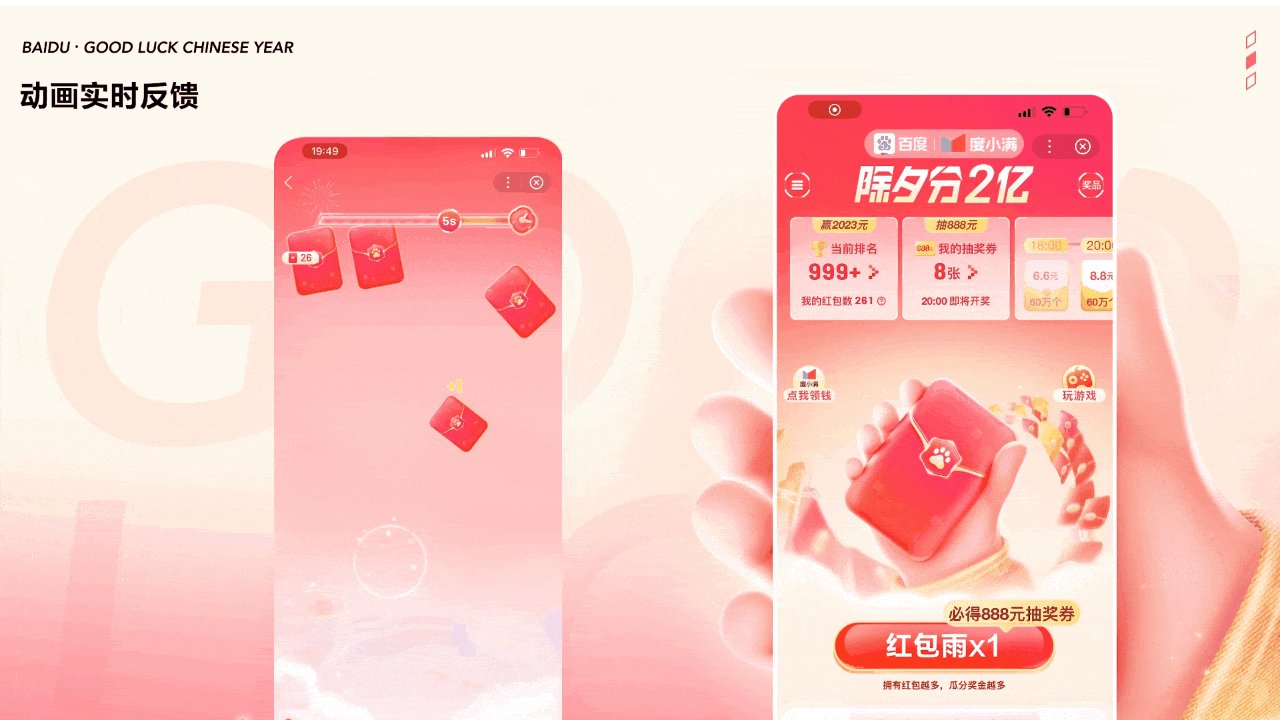
[更生动]
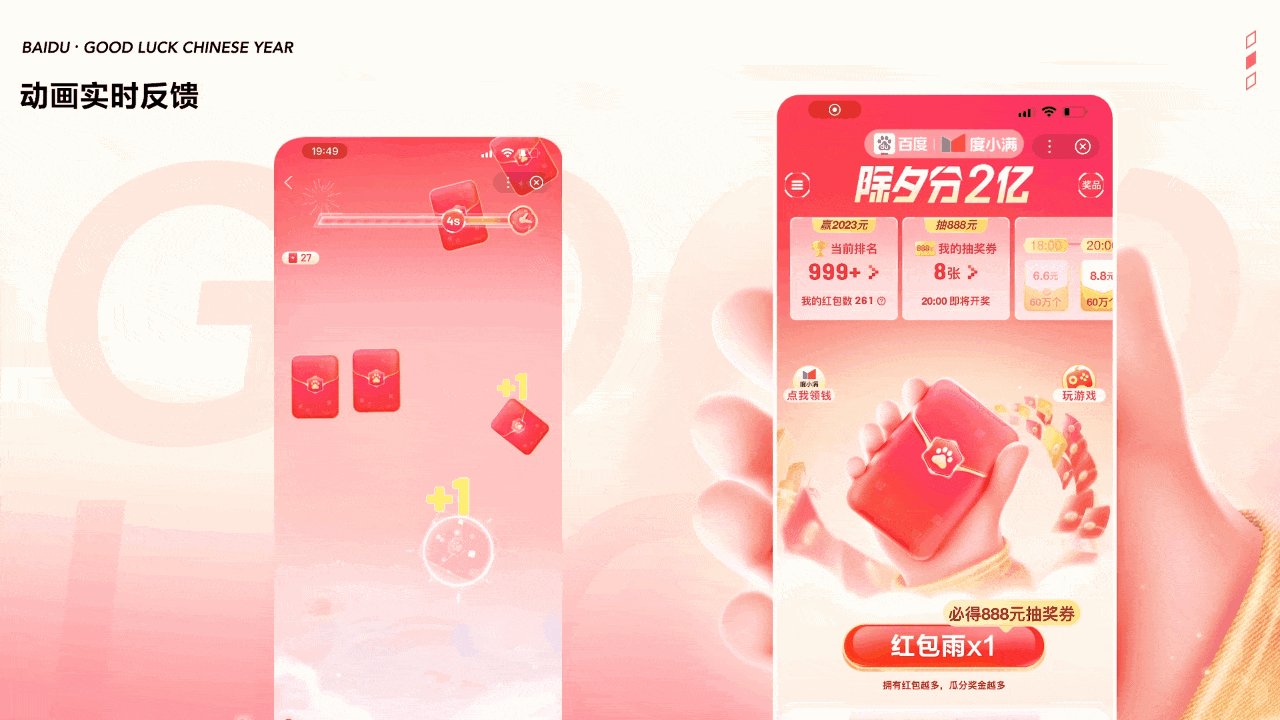
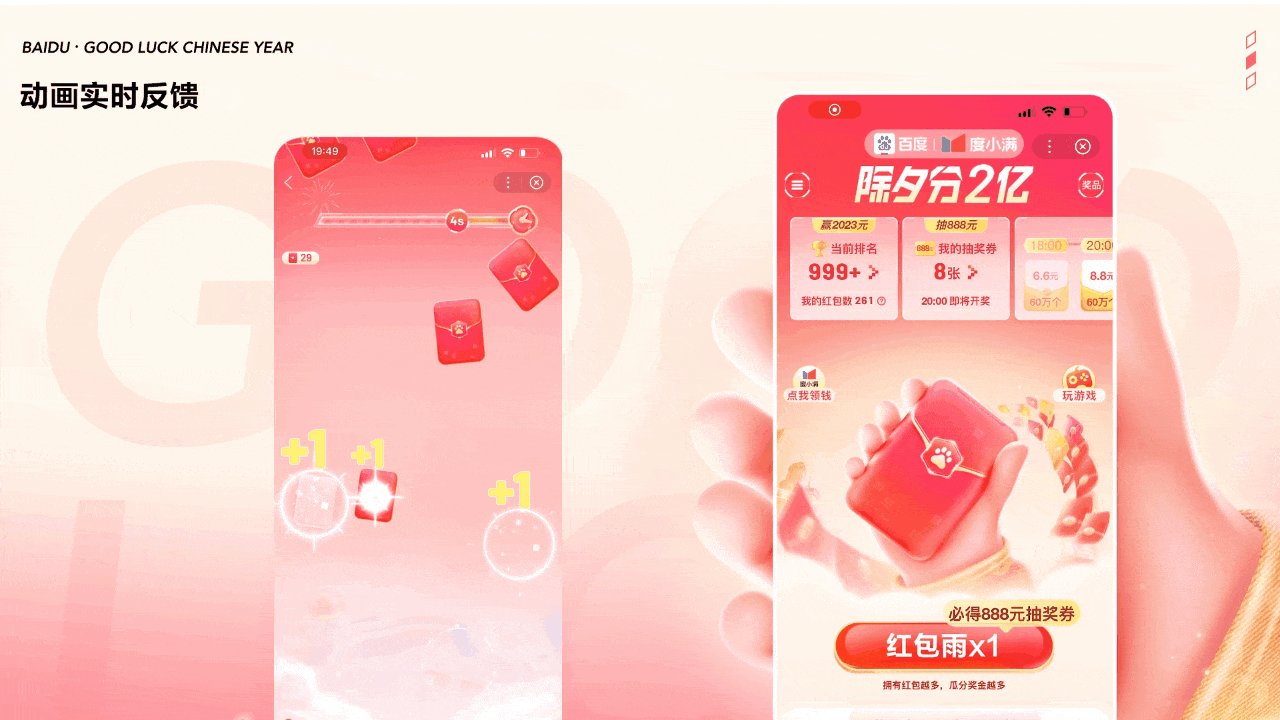
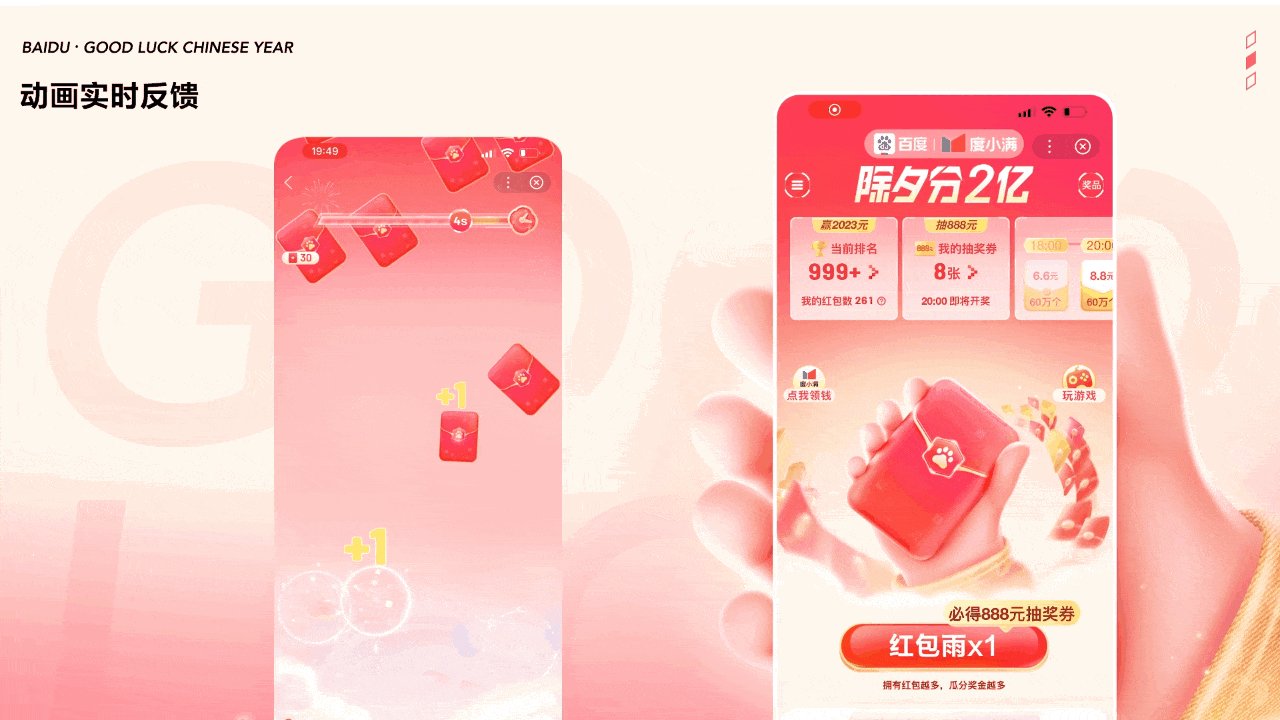
在红包雨活动中,为了保证用户的游戏体验,使用了二维游戏引擎,增强动画流畅度。同时在多种道具上增加了点击实时反馈,强化道具的生命力。

在开工领红包活动中使用动作捕捉数据,让人物的动作更真实,更灵活。同时设计了金币的碰撞反馈,提升用户的点击感和爽感。给用户更好的游戏感体验。











作者:许波bobobo来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
「文章的内容会更偏实际工作产出,并非将竞品分析的定义平铺展示,耐心读完,你一定会有收获。」
关于竞品分析,一直有小伙伴想让我出一篇文章。因为我看过大量的 B 端产品,很多同学就会好奇,怎样能系统的进行竞品分析?好吧,压箱底的内容也拿出来了,今天就来和大家说说竞品分析,以及我们作为设计师,究竟应该如何使用竞品分析。
我相信大多数设计师都有体会过被销售夺命连环 call 的经历,很多时候我们就是想要白嫖别人的“身子”,但是又不敢明说,只能够通过花言巧语来骗取别人的使用账号。难,因为很多产品并不会直接给你使用账号,其实销售也是为你们考虑,即使给了你账号,你也没法完整体验整个流程,索性就不给你看,因此大多数情况下销售会给你演示,这可能就是试用当中最难的第一个地方。
在 B 端,鉴定你是否是行内人的最好办法,便是在沟通的时候给你讲很多专业术语,因为术语就如同我们设计师日常沟通的一个办法。比如:“这里我用到了卡片分类将整个信息去做规整”、“那里在 Figma 里主要用 Components 去解决页面重复的问题”
这些内容其他行业的人肯定也听不懂,因此术语多也是我们非常头疼的地方。最近也在尝试整理不同行业的 B 端产品分析,也算是帮助同学们在陌生的领域当中能够快速熟悉。
很多同学的竞品分析,都主要集中在鼠标的操作上。便是不停地点点点,在整个页面你会发现点击过后没有任何目的,试用过后也不会有什么结果。因此久而久之,很多设计师只会去看这个产品的页面风格,然后根据说这个页面非常丑陋就骂骂咧咧的离开,所以也导致大家的积极性下降。
关于竞品分析,其实很多人还是会使用 C 端产品的分析逻辑,但这对于 B 端产品来说,竞品分析很容易就会误导设计师,让大家朝着不太正确的方向发展。
比如以这个内容为例,我们可以看到虽然其标题写的是某某产品的竞品分析,但是其实则的内容就是一篇较为完整的产品体验报告,主要就是讲解了产品对应的功能,远远称之不上为竞品分析(严格上来说应该是设计的竞品分析)

所以我认为 B 端竞品分析对于设计师来说需要具备一下几个特点:
因为站在前人的肩膀上,我们能够快速产出对应的设计方案,因此竞品分析最好是有明确的需求目的。比如我要去做一个 导航菜单的设计,那就要去考虑在整个导航菜单当中,它不同的设计方法,以及在各个产品当中它们是如何选择的,只有了解了这些内容后,才能够帮助我们去解决设计当中的问题。

而竞品,在其中主要就是引导作用,让我们可以思考这款产品背后的具体逻辑,了解它是如何 how to do。
了解行业趋势是非常重要的一个内容,虽然都是在说 B 端,但是我们可以通过竞品分析了解到行业的大体动向,能够帮助我们去做具体的分析。
比如我们可以看到很多 B 端产品的动向,像是 Jira、Ant Design、飞书,它们都在降低视觉层级,凸显内容层级,这些动向的总结并不是我随便去看文章,而是通过整体的分析了解到的。


(这个观点也在 Ant Design 5.0 的更新当中得到了验证)
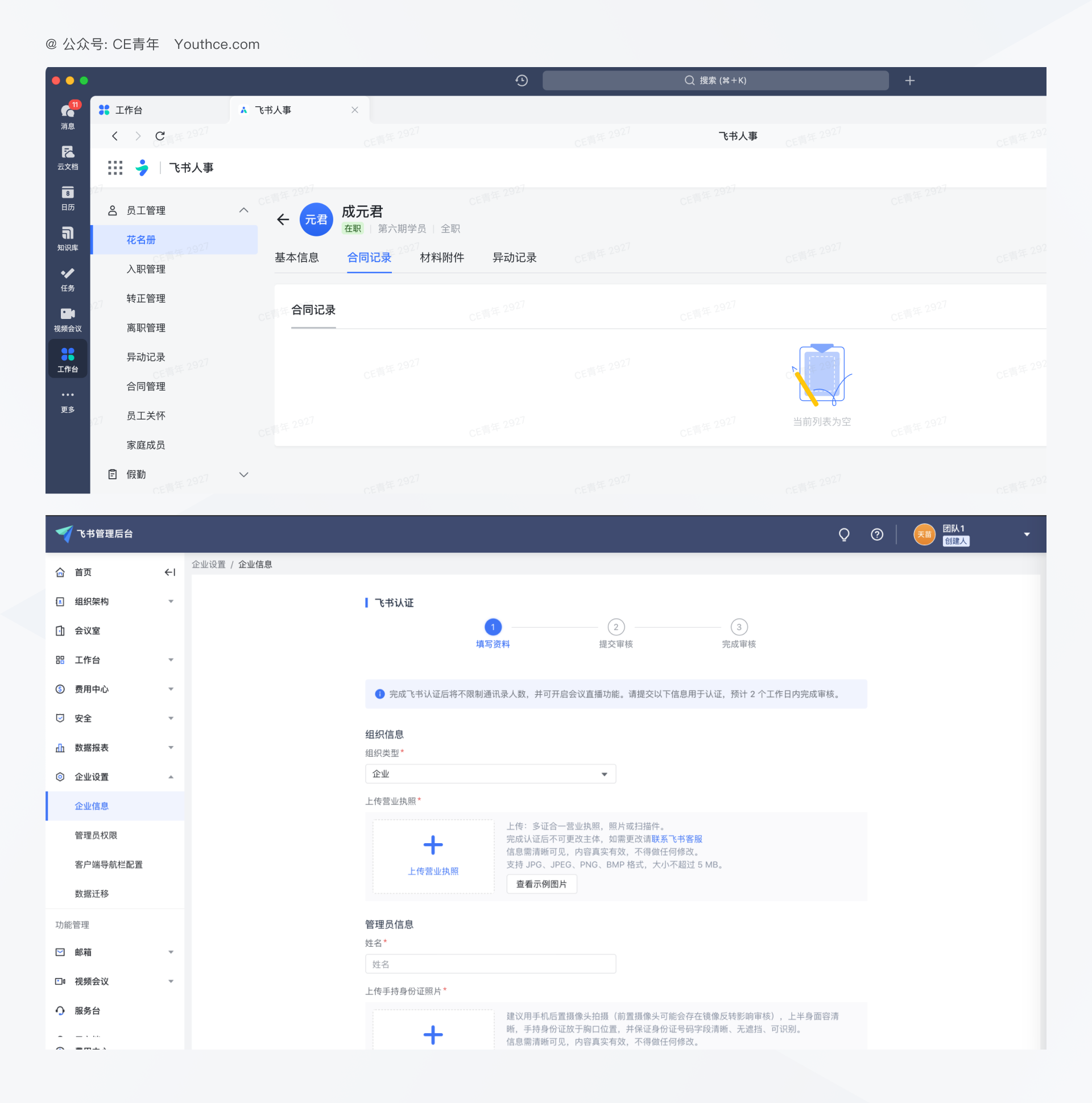
其实这就需要你不停的跟进多款产品,了解他们目前的产品发展方向。虽然有很多人会认为这不是应该产品做的事吗?为什么设计师要去做?但是去跟进他们的动向,其实就是了解他们之前在设计这些模块的时候翻了哪些错,后续是如何调整的。比如我们以飞书的改动为例,我追踪飞书管理后台的更新有大概 4 年,通过这样的坚持,我们能够看到的是飞书它经过一个又一个版本的迭代,优化了很多内容,才到如今的设计,并且随着内容数据的增多,可以发现它是在如何发生变化。

并且发现这个界面设计风格的改版是未来的趋势,早在一年前就已经预言,记得也在课程上讲过,这个风格未来一定是需求(不信问一问 第三期课程的同学应该知道)所以这便是了解行业趋势最快的一个途径,而我们要做的是持续跟进,多去进行内容的查看。
大家一定接到过很多从 0-1 的功能模块,在这个时候我们其实是对于它的交互内容理解较为简单。而使用竞品分析就能够帮助我们去了解需求与这些功能模块,他们究竟是如何做设计的,思路有哪些?这些都能够提供给我们进行帮助。
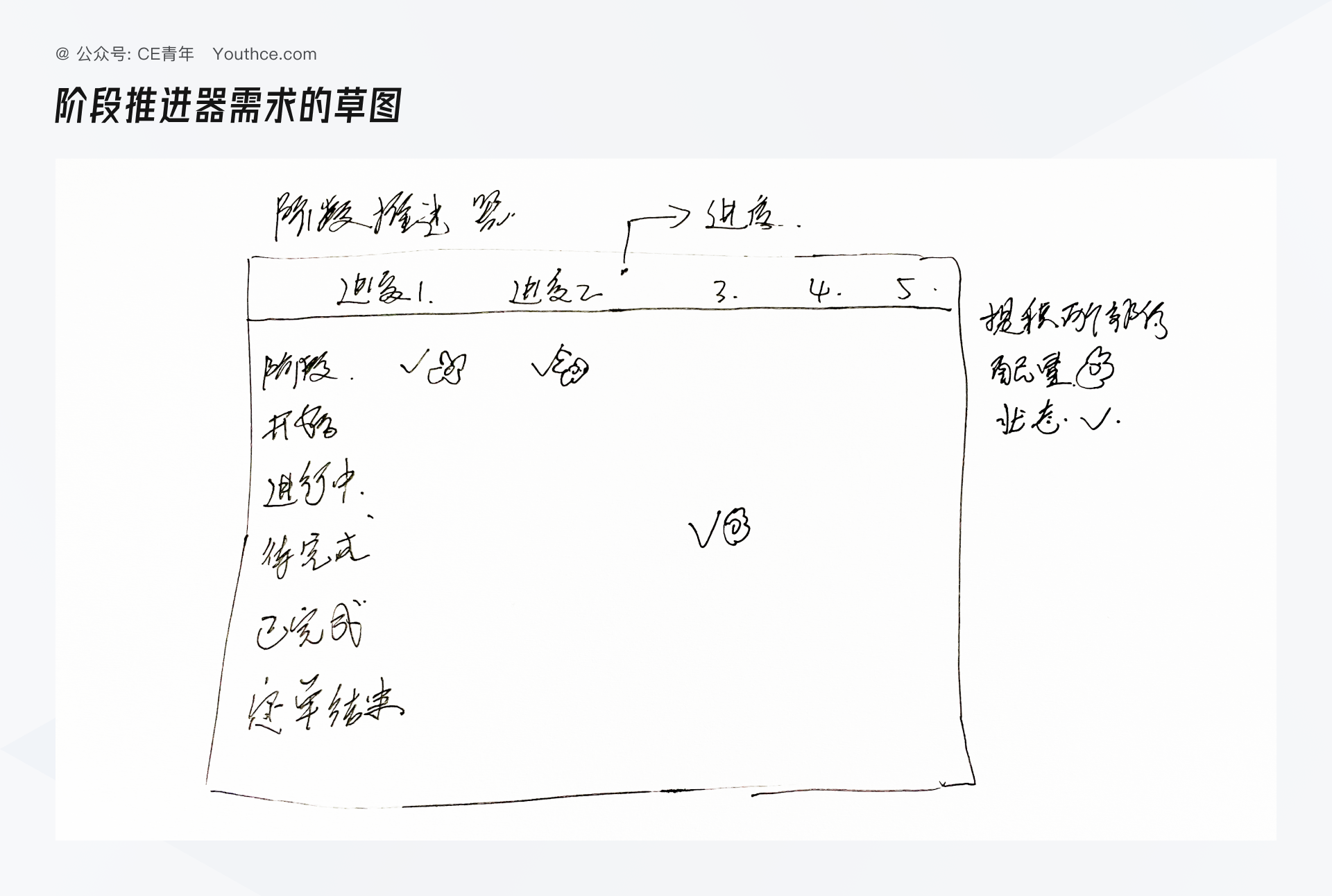
比如我之前负责过一个阶段推进器的需求,当时对于阶段推进器这四个词非常陌生。感觉从未接触过,心中想的应该是 火箭?飞机的推进?
产品经理给到我的需求是这样的:

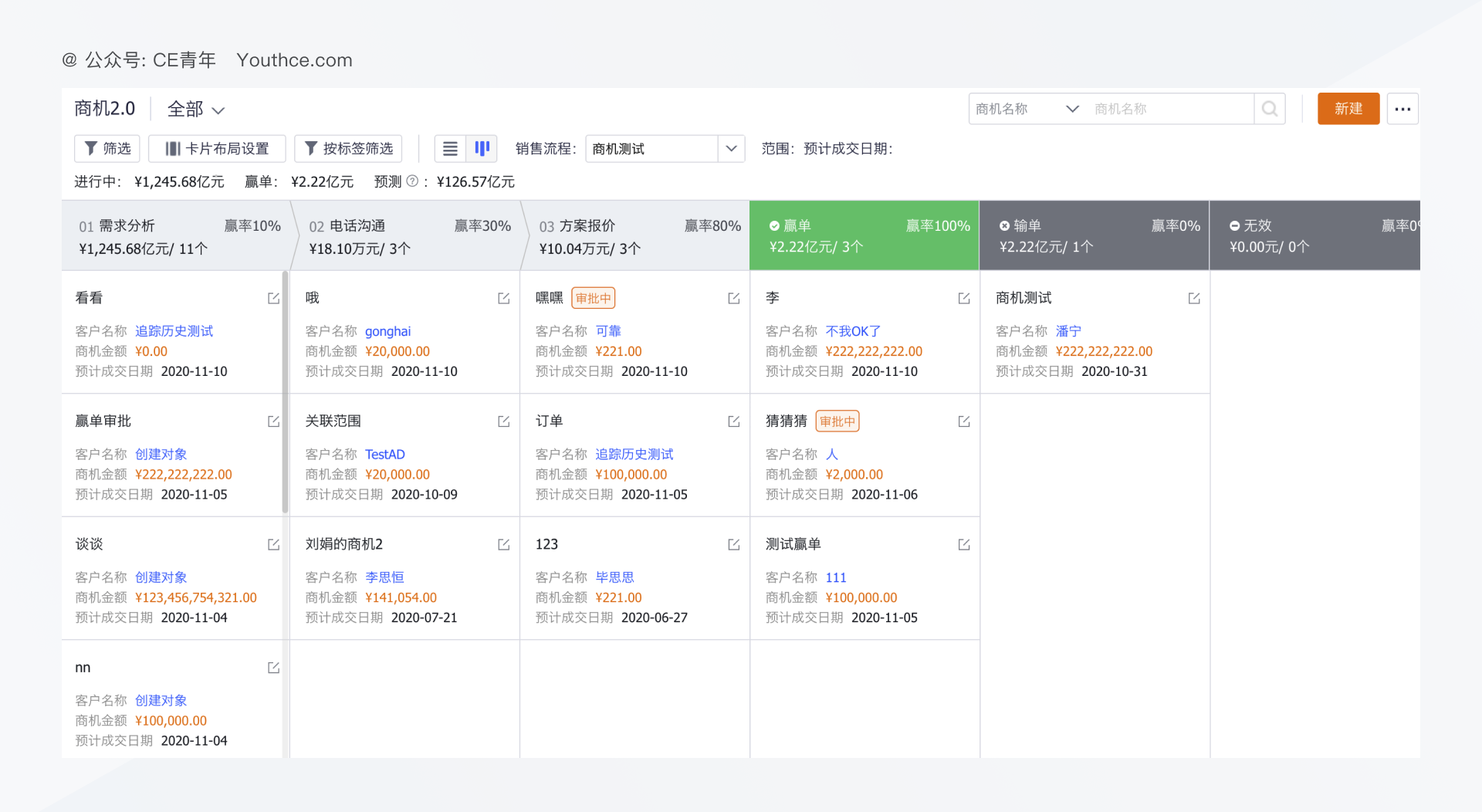
我顿时就犯了难,这时候虽然不了解,但是我通过强大的图库+账号,快速找到与之对应的功能模块。


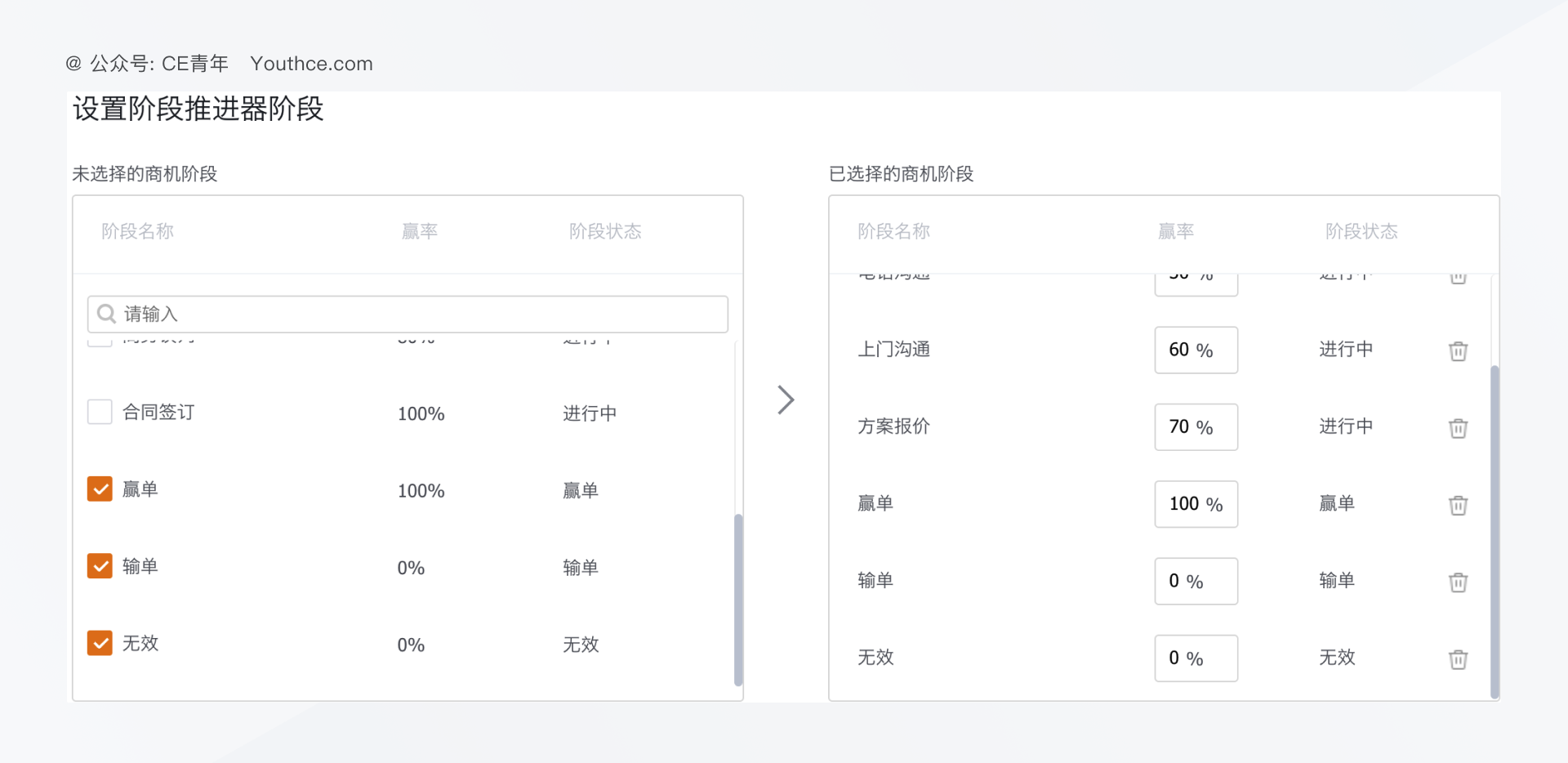
然后深度体验产品的交互细节,并给出了合理的方案,这样竞品分析就能够帮助我对于未知需求、未知领域的探索。
我们在做竞品分析的时候,需要考虑的是交互体验层面的竞品分析,而非产品框架层面的竞品分析。很多时候产品层面的竞品分析我们不需要掌握,因为它过于宏观,很多内容并不是我们作为设计师应该关心的,因此我们在做竞品分析时不应该盲目的大,而是克制更为聚焦的小,希望做到的是从微观再到宏观。
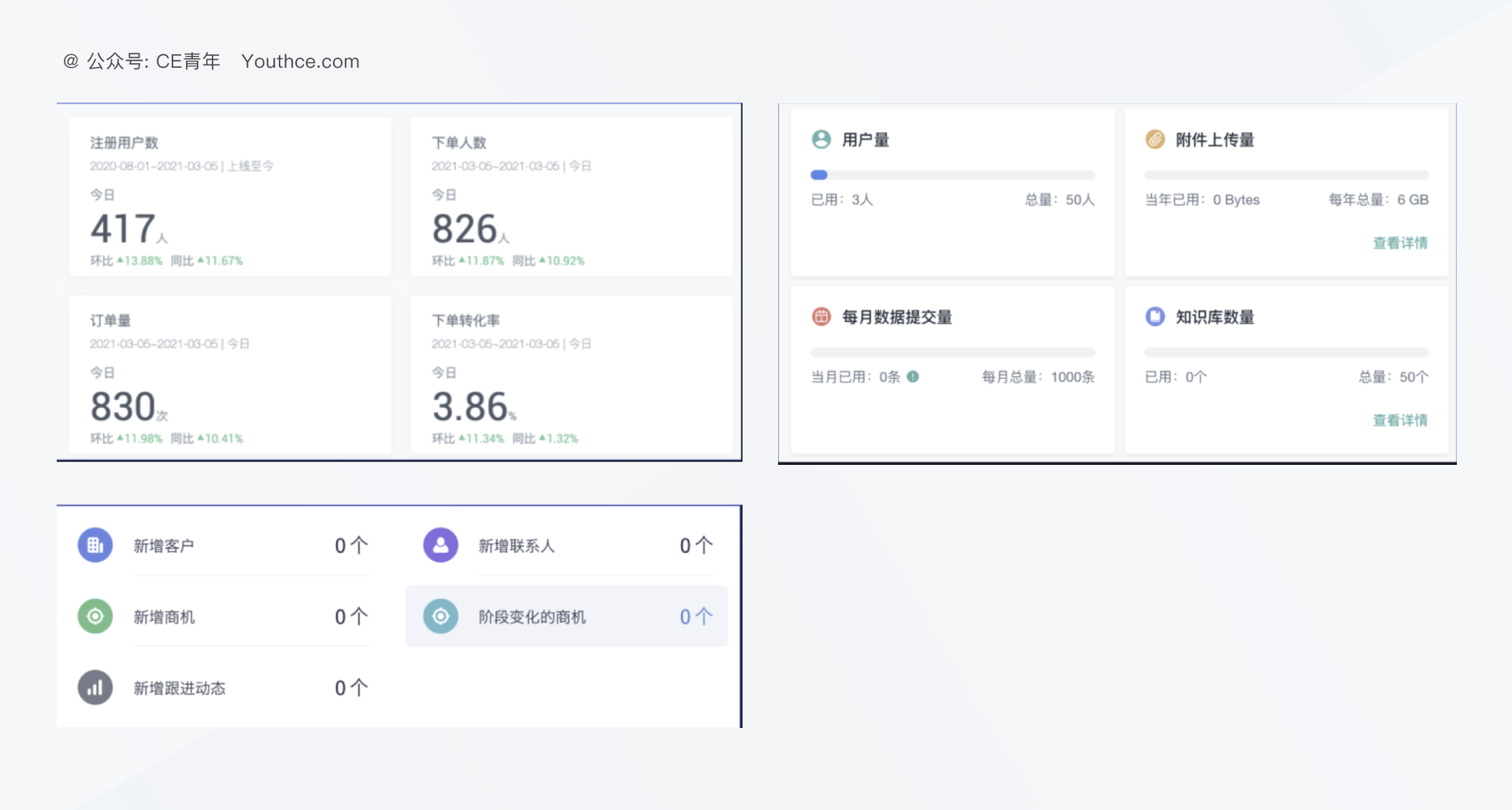
举一个例子,下方三个指标图,如果你要去做竞品分析,你会如何做?

首先关于三个指标图我们发现,它们的设计内容并不相同。
1.为数据展示指标图,你会发现在整个指标图当中包含有同比、环比、对应的时间 以及 数据的详情,给人的感觉数据非常专业。
2.以数据占比为主,明显是想表达你的使用情况。你可以想想,会出现在哪个页面当中?
3.一个非常简单的指标图,但是在个数这个字段极为特殊,应该是想呈现对应的数据变化。
关于竞品分析,我们必须得先了解不同竞品之间的种类与关系,这样才能方便我们快速寻找竞品。

直接竞品,顾名思义就是去分析产品的直接竞争对手,因为直接竞争对手都会有较为完整的解决方案,如果第一次去做某些功能的时候,我们可以快速分析直接竞品去快速了解它的思路。当然我们通常对直接竞品还需要将他的产品进行各个阶段的进行留档,以及竞品迭代分析,这个我们就留着第三章来说。

关于直接竞品,有一个非常简单的方法,就是在我们书签分类当中,在一个分类下的一定就是直接竞品。所以直接竞品我们更关注的是产品类型几乎相同~

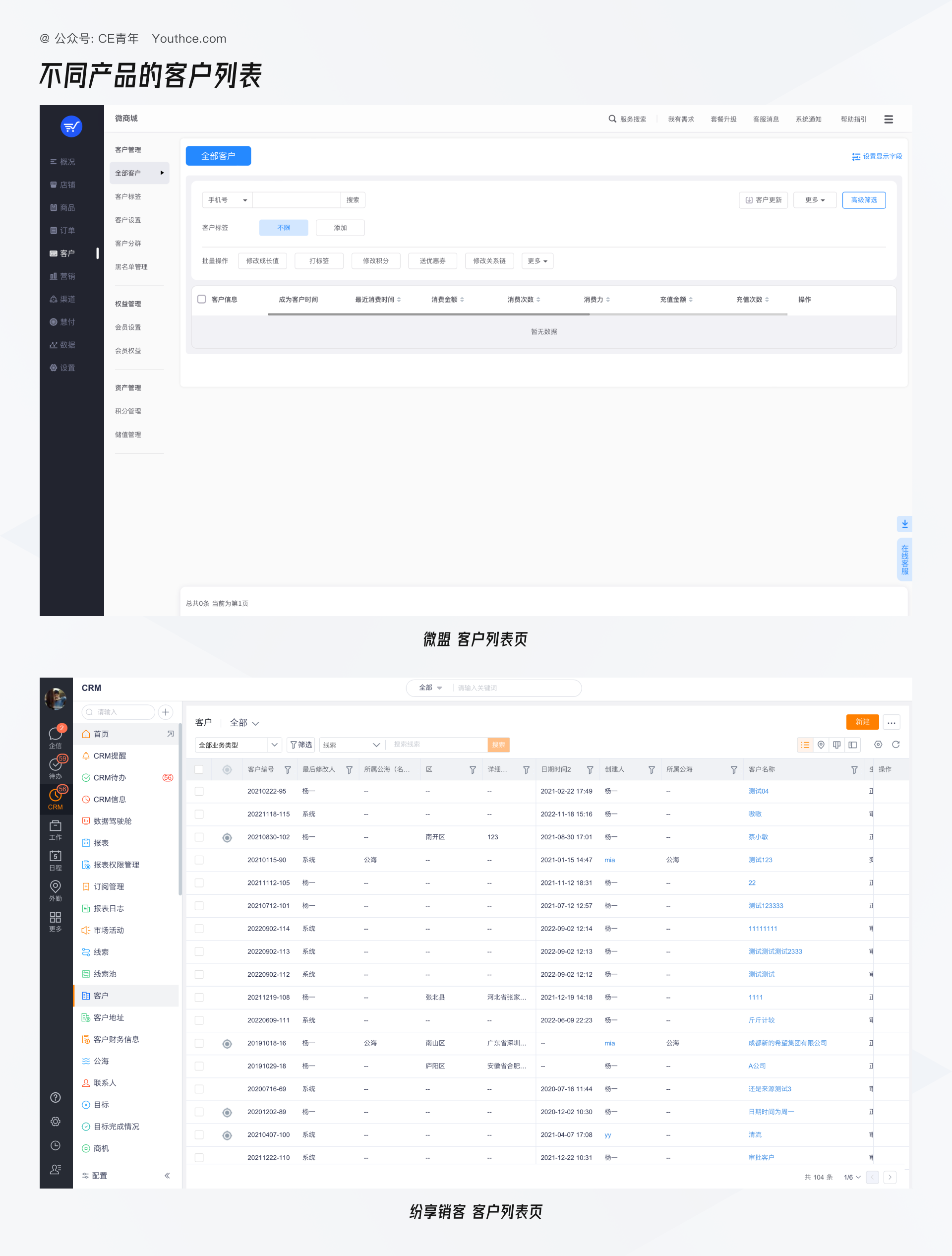
间接竞品通常是与产品没那么相关,但是会有很多功能模块是相通的。因为很多时候,我们很难找到非常相似的 直接竞品,或者这些竞品当中的设计不太满足,这时候我们就要去考虑去分析间接竞品。

比如在上图的客户管理模块,微盟里的客户管理与纷享销客里的客户管理就会完全不同,虽然他们都是客户管理,但是在设计上完全不同。前者主打简单,我们在借鉴的时候就要更深入思考;后者为核心板块,就要体验他为核心板块做了什么内容。所以间接竞品我们更关注的是产品功能模块几乎相同,但是他们的设计目的可能会存在不同的差异,因此将其进行分析。
交互竞品主要针对产品无论的类型还是功能模块上,都好不搭嘎,但是设计上有一些交集的地方,我们可以去学习他们的交互解决方案。比如我们需要去处理的是一个复杂的筛选模块,同行业里几乎没有类似的做法,那我们就可以借鉴很多有类似功能的产品,比如 ONES 的筛选逻辑、纷享销客的高级筛选、TAPD 的筛选弹窗,这些本身都是毫不相干的产品,但是他们在交互模式上可以借鉴,通过这样就能够帮助我们在交互层面上去解决问题,而交互竞品更看重的是你平时对这个产品的了解程度。
了解了常见的竞品的划分过后,我们寻找到了竞品应该如何分析?
作为一个成熟的 B 端设计师,我们竞品分析的方法并不是将传统式教条主义那样,按照 第一步、第二步、第三步 的方式,按照某一个方法去局限自己的思路。比如常见分析的方法有:功能拆解法、矩阵分析法、功能对比法、评分比较法、竞品画布、PEST 分析法(后面会讲到这些内容应该如何使用)
因为我们在实际工作当中,如果按照上面你的方式分析,很容易就变成一个填空题,而因此缺少了对于整个产品的细致思考。所以我们取而代之的是另一个非常重要的观点:「通过现象看本质」
这个方法听上去有些抽象,但是我们还是来看看它究竟应该如何使用。
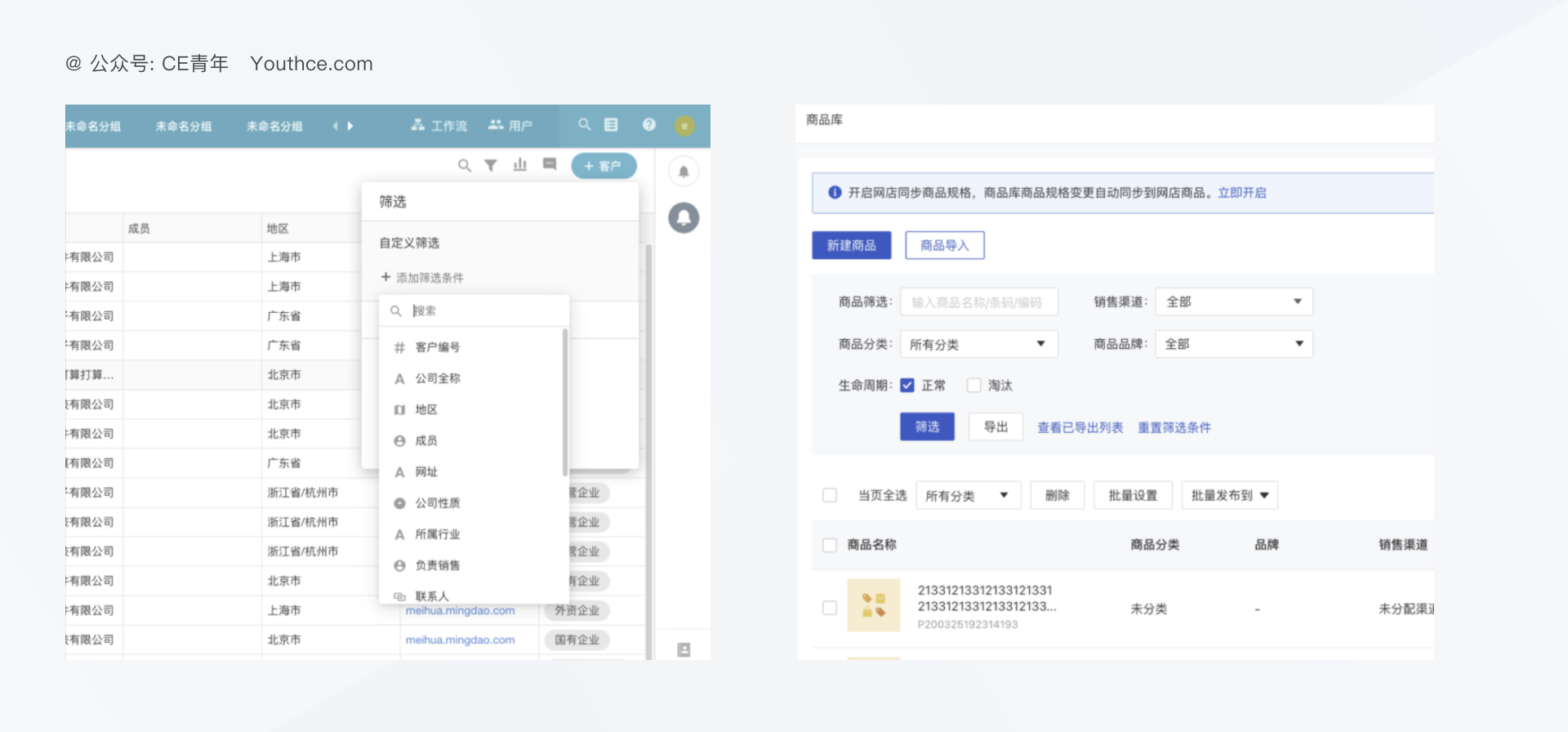
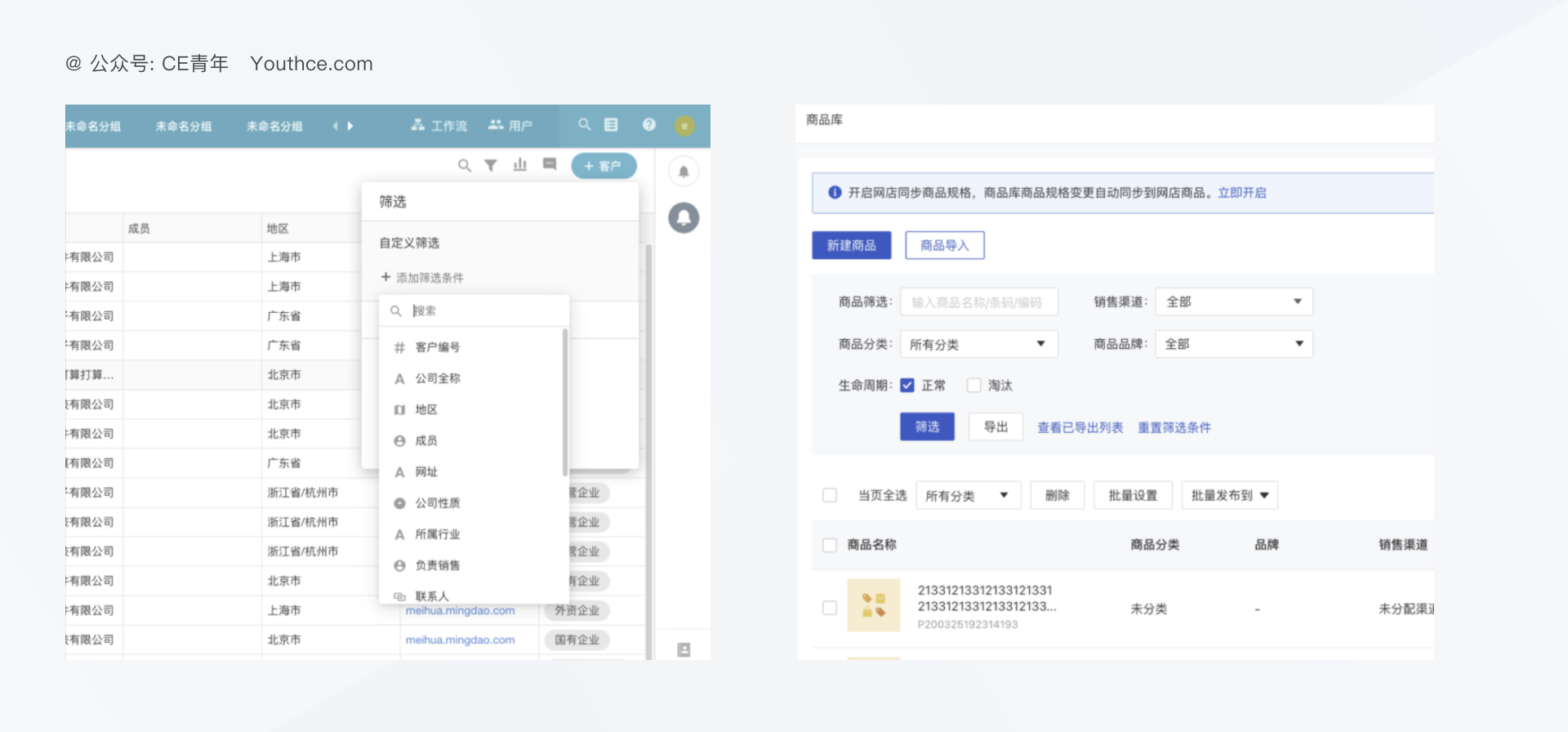
比如你接到了一个设计需求,现在需要设计一个筛选组件。而摆在你面前的便是两个完全不同的筛选组件类型,这时候你应该怎么办呢?

但是这些传统的教条类的分析会让大家感觉在处理页面的时候非常束手无策,因为他们在分析时,通常都是非常宏观的分析,比如产品大方向、产品的未来规划,没人会去关注你个臭设计的。其实我们再去对竞品分析时,主要专注两部分的分析:
我们 就以刚才讲到的筛选为例,首先从外在表现来看,发现左侧的筛选并不重要,因为它需要点击筛选图标后才能呼出筛选,执行对应的筛选操作而对应的右侧筛选显得非常重要,因为它的所有筛选项都是常驻在顶部,我们想要筛选就可以直接到对应的字段进行操作。
现在其实我们就在分析表象,就是这两个设计之间的差别在哪,紧接着我们在揣摩一下交互,当两个筛选点击过后,发现:左侧的筛选针对的是通用的字段,因为我需要点击添加筛选条件,点击想要筛选的字段,才能够执行筛选的操作。右侧的筛选针对的是固定的字段,因为字段都是在页面当中常驻,并且没有对应的添加筛选的入口。这是从设计师在这个方案当中传达出来的信息,紧接着分析一下,为什么这个设计师要这么设计。按照课程当中的话来说,就是这个设计师也不是傻子,它为什么要这么做?原因在哪?这时候我们就要通过外在的表象分析其内在的逻辑。
内在逻辑是将外在的表象通过设计实现在内在的产品逻辑当中,在逻辑当中会涉及到很多内容,我们做设计时所写的交互说明很多时候就源自于此。

同样是上面的筛选,那为什么会这样设计,其中的原因又是什么?我们刚才讲到了筛选一个为通用筛选字段,一个为固定筛选字段,那为什么会存在这种情况,其实是因为在左侧,整个系统的字段是不可控的,用户可以去自定义字段,也就是添加自己想用的字段来进行展示;而右侧字段可控,主要就是所有的字段都在整个系统当中,我们没有办法去随意的添加删除。
而为什么会产生这样的原因呢?其实是因为 aPaaS 平台上,整个系统都是自定义字段,因此只能够将筛选做到一个入口里,通过入口来执行筛选的操作。而 SaaS 平台,特别是行业属性型产品,所有的业务都是固定写死的,因此你会发现我们不允许系统进行随意的更改,也就导致了我每个页面具体要呈现什么内容完全由我们自己说了算,也就导致股常驻固定筛选。
我们作为设计师,其实不应该只分析其外在的表象,而更应该在乎的是其内在的逻辑。刚才我们是从前往后去推导设计的逻辑,那我们想想,能不能从后往前去做分析,当然是肯定的。
比如在之前回答一个同学的问题时,我们就能够通过竞品分析了解到设计思路。
问题如下:
“我们去做一个 HRM 系统的面试点评的优化,因为在系统当中经常会有面试评价的问题,就是使用系统的面试官经常出现忘记填写面试评价、面试评价错乱的情况,我们应该如何优化?”
3.举个例子
比如在之前回答一个同学的问题时,我们就能够通过竞品分析了解到设计思路。问题如下:
“我们去做一个 HRM 系统的面试点评的优化,因为在系统当中经常会有面试评价的问题,就是使用系统的面试官经常出现忘记填写面试评价、面试评价错乱的情况,我们应该如何优化?”
首先我从没做过 HRM 系统,因此不太了解这个产品的具体特性,所以在回答这个问题时,我们只能够通过竞品分析的方式,去获取一些设计优化的方式。
在分析问题之前,必须先了解我们目前已经掌握的内容。
产品:针对人事系统管理的招聘模块
阶段:已经面试人员的面试评价
问题:面试评价未填写,错乱的问题
针对上面的内容,我们还能够进行相应的提问:
具体的角色有哪些?解决的问题究竟是什么?究竟是什么样的面试评价错乱/未填写?
通过系统当中已知的内容,我们逐步明确以下几个内容
产品:人力招聘系统
角色:面试官、HR、应聘者
功能:面试评价
痛点:大部分面试官忘记面试评价,导致面试评价错误、混乱,无法对应
场景:线下面试,线上面试
其实我们刚才的内容,都是前期的问题分析,我们在做任何设计时都应该这么做,而后就是竞品的分析,首先去搜集竞品,去寻找直接竞品、间接竞品、交互竞品。
直接竞品:因为 HRM 行业本身要求比较严格,所以在选择时,我们选择了钉钉上能够直接试用的 易招聘
间接竞品:最近使用 CCtalk 上课的频率较高,所以使用 CCtalk 的课程评价
交互竞品:在点餐的时候发现可以评价商品,因此选择美团外卖分析其点评评价
当然在这些竞品当中,没有严格的要求。最主要的就是你一定要熟悉它。
而我们在分析时,就要了解一款产品的表象和它的逻辑
易招聘
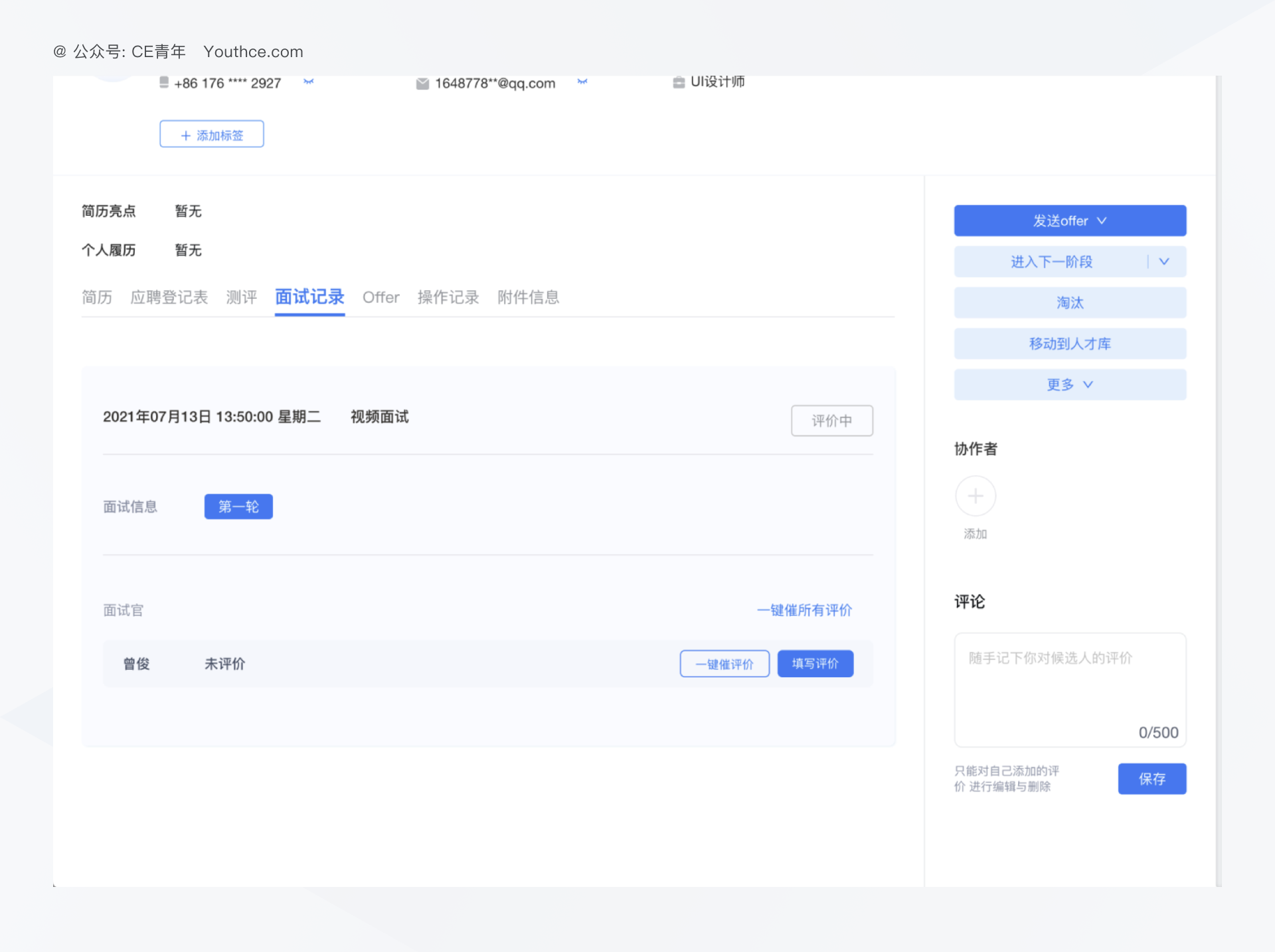
在易招聘里,我们进入到人才信息过后,就能够快速预览人员的所有内容,包含简历、登记表、测评、面试记录、Offer 等,其中在面试记录里,我们就能够查看这个员工的所有面试设计记录。
因为我没有接触过 HRM 系统,通过易招聘这样的直接竞品,让我对 HRM 行业的产品有一个基础的认识,通过了解面试评价的基本内容。

然后将竞品的内容按照外表+逻辑进行整理。
外表:
- 发现易招聘里依然容易出现面试评价错乱等问题,他们通过 一键催所有评价+一键催评价 解决
- 试用 一键催评功能,设计逻辑是当点击过后,我们会在 钉钉 收到 Ding 一下的加急消息,提示你需要阅读。(这个与平台深度绑定,如果是 飞书、企业微信 提示方式又会有所不同)
- 面试评价较为简单,选择对应状态,在下方写下评论即可。
由于对于评价这个功能也不太了解,因此我们又体验了其他的评价功能的产品,希望有所启发。
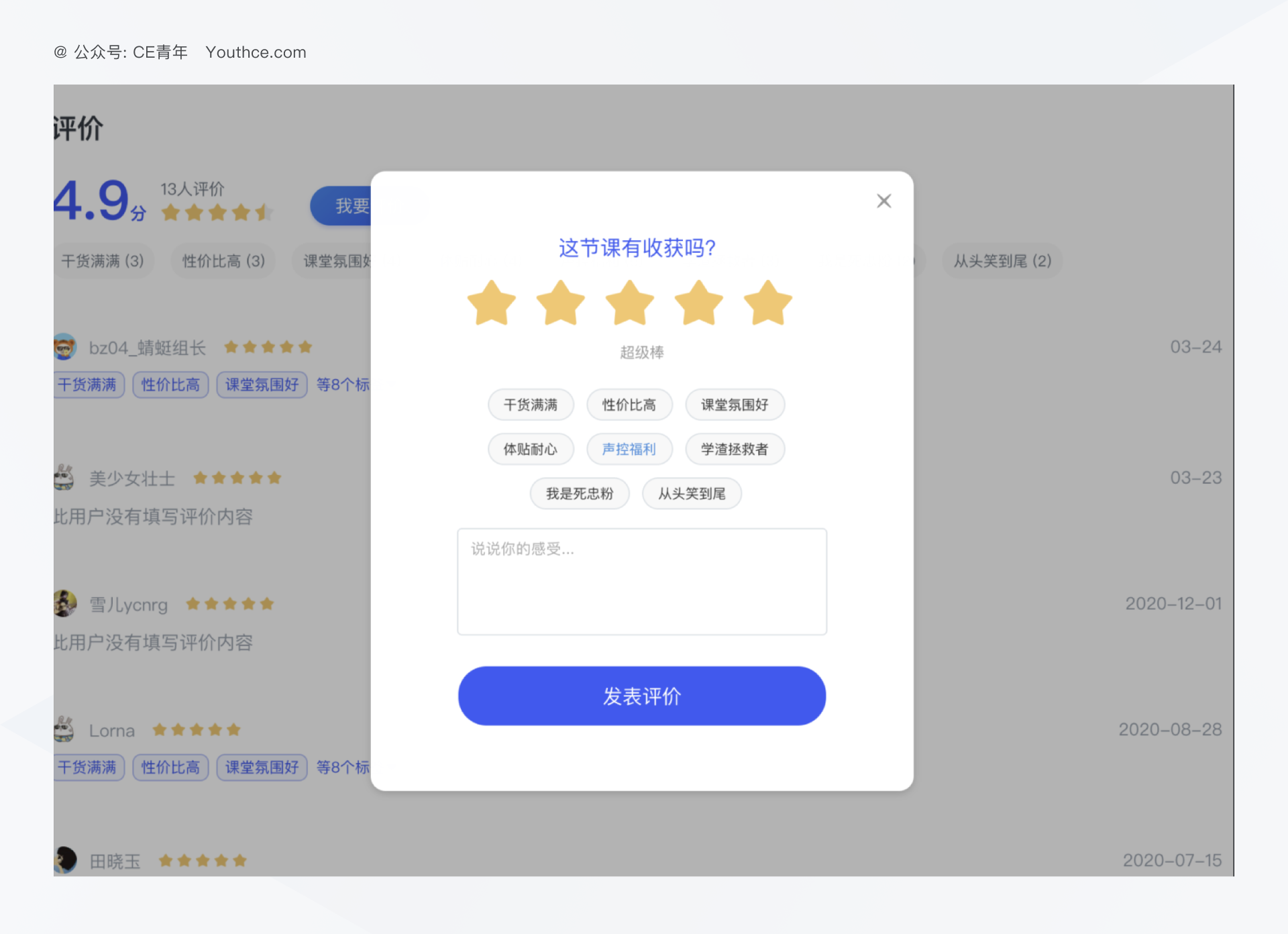
CCtalk
因为 CCtalk 平常使用频率较高,所以评价想到的就是课程评价究竟有哪些逻辑。老规矩我们先看外表:
- 提供快速评价的入口,我们可以点击五角星来实现评价的快速点评
- 提供默认标签,我们可以选择老师常见的面试评价标签
- 直播课程结束后,会有弹窗提示。面试结束后可以主动弹窗进行提示。

在理解内核,理解内核我是通过一次一次的测试,得到了 CCTalk 他会包含以下规则:
- 课程必须结束后才可评价,也就是正在直播的课程,不能直接评价。也就是评价不能与课程同时进行。
- 课程查看时间必须超过 10min 才可评价。也就是点评之前,必须要判定用户是否有评价资格。
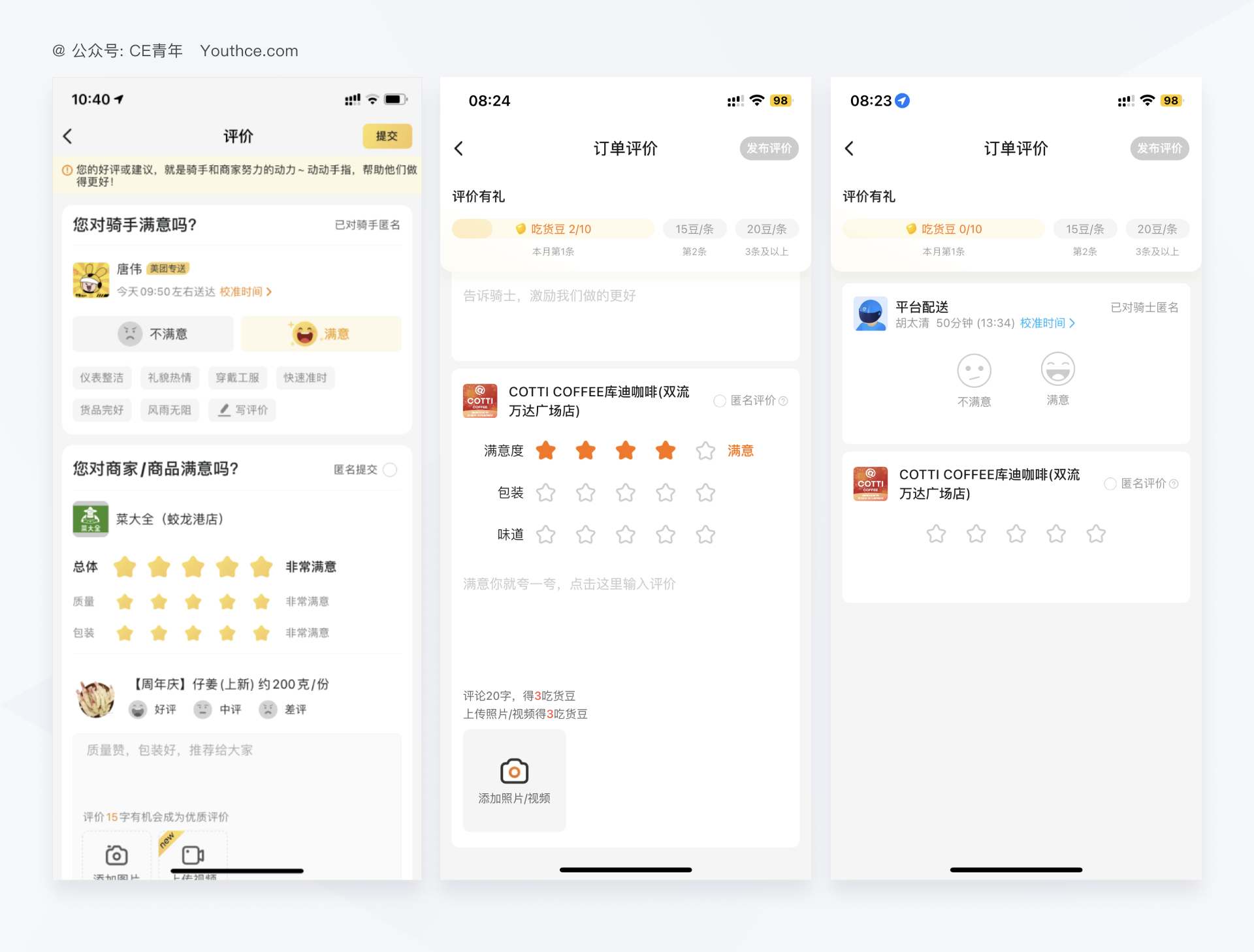
因为经常点外卖,因此也会想到美团外卖的点餐评价,也就将其呈现出来了。
外表:
会有弹窗提示,是否进行评价
评价可以有标签进行快速选择
对于骑手的评价会有满意于不满意两种状态
内在逻辑:
当骑手完成送货后,可以对订单进行评价
提前点送达,会收到系统的默认提示

不同的满意状态,对应呈现的默认标签也会不同
我们分析了多个产品的设计逻辑过后,面对上述的问题,我们得到以下的设计思路:
- 面试评价的难度 降低无用的表单信息,将重要内容凸显 美团外卖
- 面试评价的快速提醒 HR 一键提醒功能 易招聘
- 面试流程的卡点 取消不必要的必填,并且在内容上有快捷方式 美团外卖
- 面试过后的反馈 快速提示面试评价 CCtalk
- 面试的最佳实践 能不能将面试与面试点评放在一起,提醒面试官可以一边面试一边评价 CCtalk
- 面试是否能够提供面试题库 规范面试官的提问方式,帮助面试官进行规范化的考量 CCtalk
通过竞品的外在表象和内在逻辑进行分析,进而在产出方案时,我们能够更为清晰的处理工作的需求。而上面的思路,我们只需要将需求结合,产出设计页面即可。那对应的方案这里就不做呈现,毕竟竞品分析我么你主要分析的也是思路。
首先关于竞品分析的方法,我们的目的主要是为了呈现自己的思路。比如刚才我们已经完成的思路的拆解,进而就需要通过方法将自己的思路进行理论化的包装,给到其他人,这样就能够保证在评审当中“你的思路是正确的”
功能拆解法是针对系统或软件的功能分解,可以采用不同的方法进行拆分。
我们常用的方式是按照菜单导航进行拆解,即将不同功能按照其在菜单中的位置进行分解。同时还可以根据使用流程来进行功能拆分,即将整个系统或软件按照用户使用时的流程进行分解。

功能拆解法能快速帮我们去呈现产品的具体架构,了解竞争对手的功能情况。
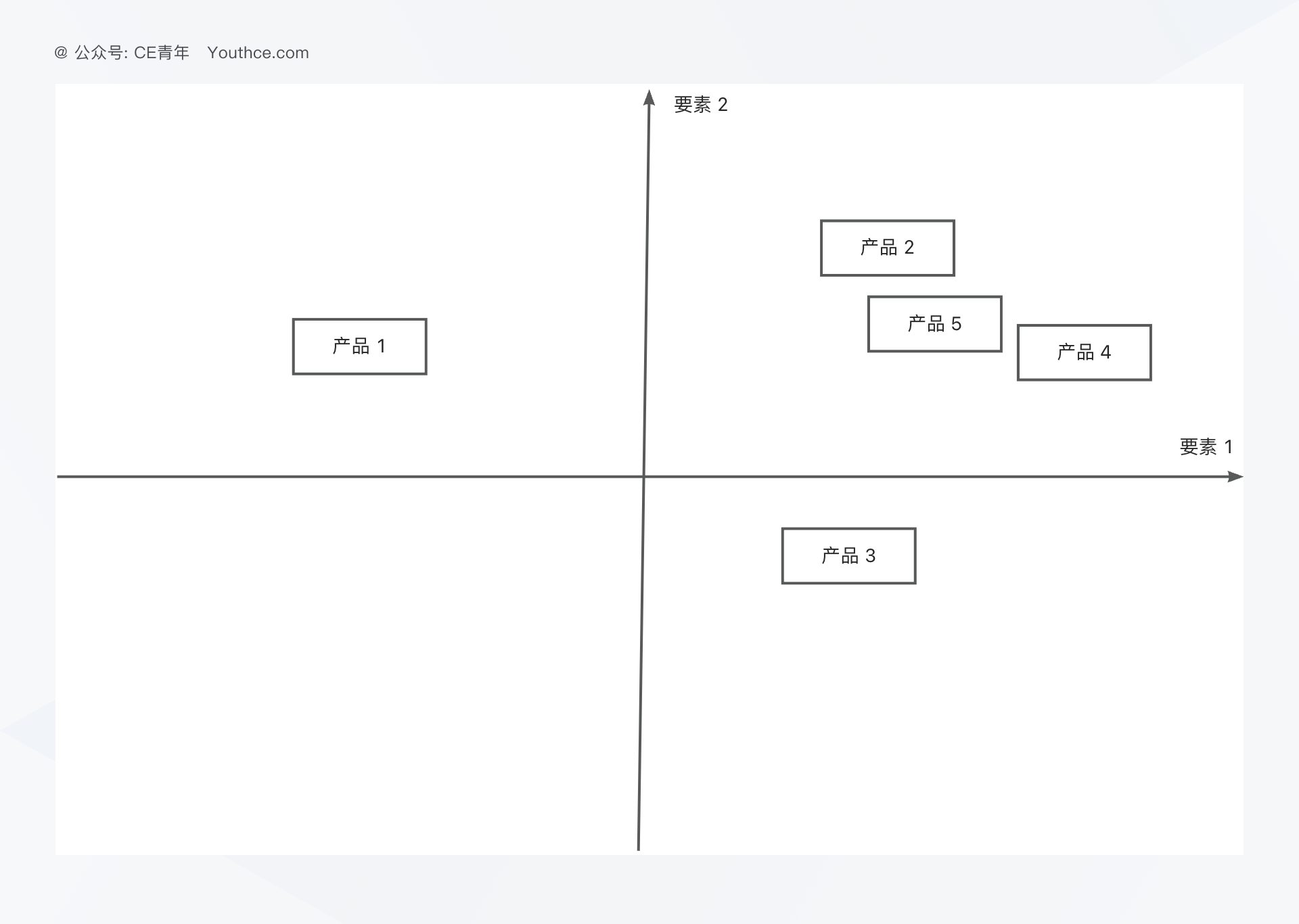
矩阵分析法可以通过将不同竞品的关键指标以矩阵的形式呈现,从而帮助设计师更好地分析和比较不同竞品之间的特点和优劣势,去寻找产品方向上的机会点。

矩阵分析法主要通过制作矩阵坐标轴,将不同竞品的特点和关键指标对比,从而分析它们在不同方面的优劣势。在制作矩阵表格时,通常将各个竞品的关键指标列在表格的横向和纵向两个方向,从而形成一个以竞品名称为标题的矩阵表格。
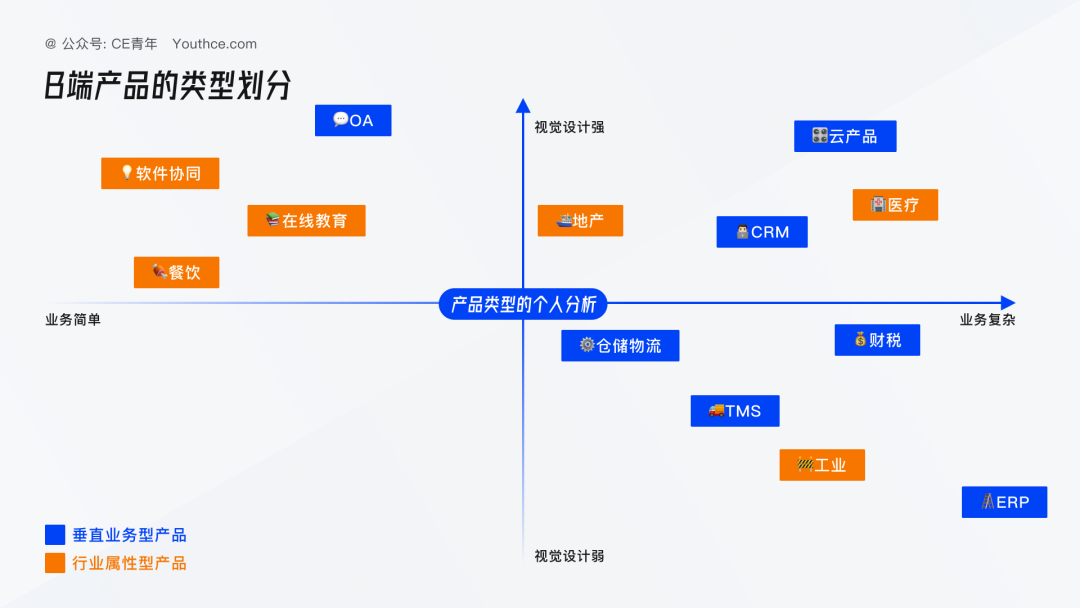
例如,我在分析垂直业务型产品与行业属性型产品时,就会将很多关键指标进行对比:产品市场占比、产品的设计难度、业务复杂度,同时在这些竞品当中,我们选择了两个指标进行分析「设计难度、业务复杂程度」通过对比和分析不同竞品在这些指标上的位置得分情况,设计师可以更好地了解各个竞品之间的优劣势,从而更好地制定设计策略和优化产品设计。

总之,竞品分析的矩阵分析法可以帮助设计师更好地了解市场竞争环境,分析不同竞品之间的优劣势,为设计和优化产品提供参考和启示。
功能对比法是一种通过比较和分析不同竞品的功能来了解其特点和优劣势的竞品分析方法。该方法主要通过比较不同竞品在功能上的差异和优劣势,帮助设计师更好地了解市场上类似产品的功能特点,并从中获取设计灵感和启示。
功能对比法在 B 端产品当中,我们主要分析一些影响产品体验的核心功能。比如产品的自定义能力、是否有新功能的交互引导、产品有问题时的帮助体验如何,这些我们都能够通过功能对比的方法进行快速的了解,快速让自己的产品在行业当中取得一定的优势。
竞品分析是指对与自己产品或服务相似的竞争对手进行调查、分析和比较,以了解市场竞争状况,为企业制定市场策略提供依据。在竞品分析中,评分比较法是一种常用的方法。

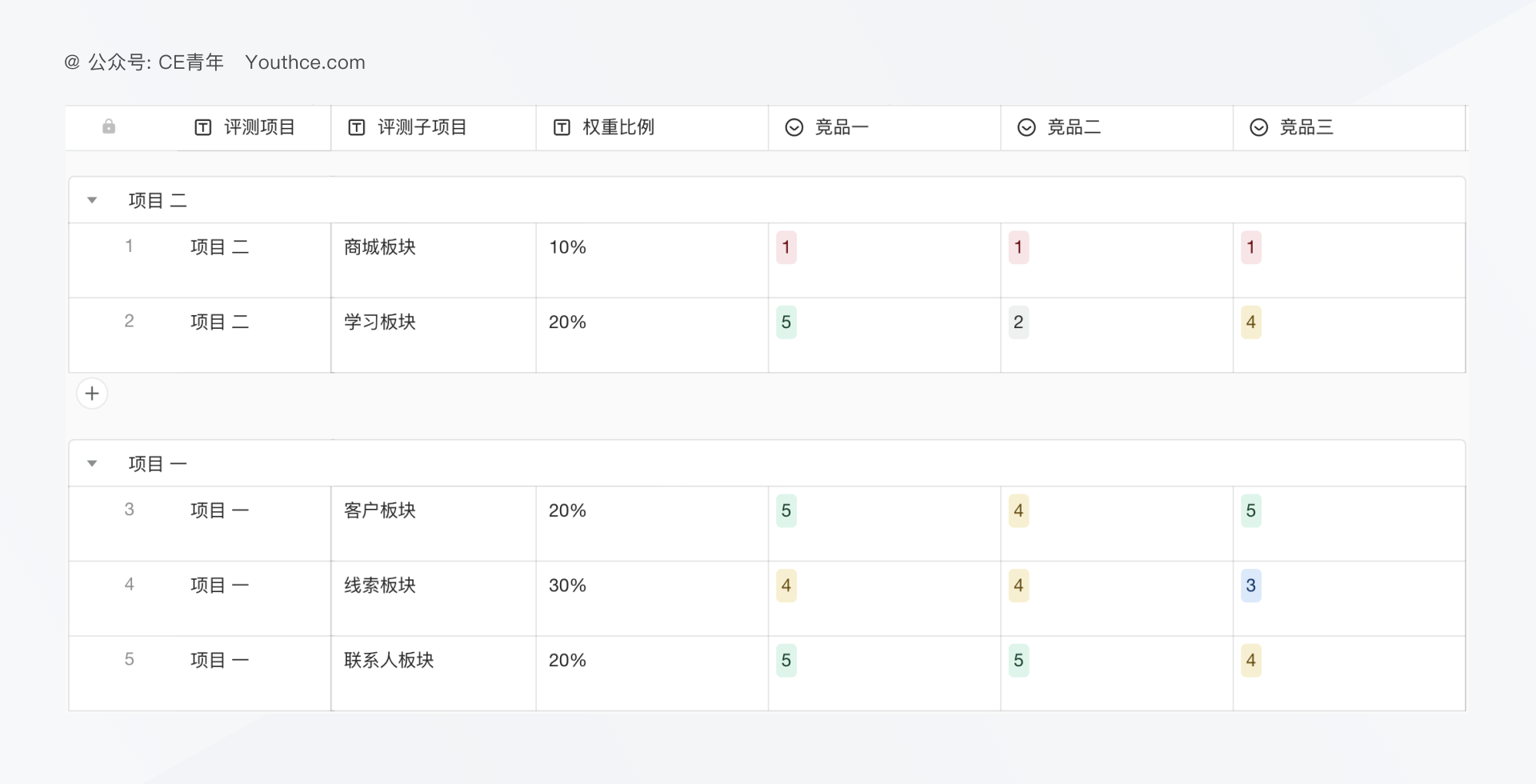
评分比较法是指按照一定标准对不同竞争对手的产品体验进行评分,再将得分进行比较,以确定各竞争对手的优劣势和差距,进而明确产品的具体定位。
评分比较法的优点在于可以直观地展示竞争对手之间的差距,帮助企业更清晰地了解自身在市场中的位置和优劣势,进而制定更科学的竞争策略。但评分比较法也存在一些局限性,例如评分标准的选择可能不够客观,评分者的主观性可能会影响评分结果等。
商业画布的目的是帮助企业了解自己所处的市场竞争环境,以及竞争对手的优劣势和策略。因为他是偏业务层面的分析,通常由以下几个部分组成:
商业画布可以帮助企业了解自身在市场中的定位和优劣势,以及与竞争对手之间的差距和机会。通过对竞争对手的分析和比较,企业可以更好地制定市场策略,提高市场竞争力。
而这些方法的使用,主要目的是为了呈现你的思路,通过方法论的方式进行包装,进而能够让没有体验过的人快速了解,方便他们理解你的方案思路。
竞品分析最简单莫过于借鉴别人的设计思维,因为我们在刚接触到一个需求的时候通常都会非常的茫然。而现如今的界面设计很少有行业里面完全新的功能,大多数的界面模式已经被行业当中验证使用,所以先不要尝试去创建一个新的交互需求,先试着寻找一下有没有较为成熟的交互逻辑。
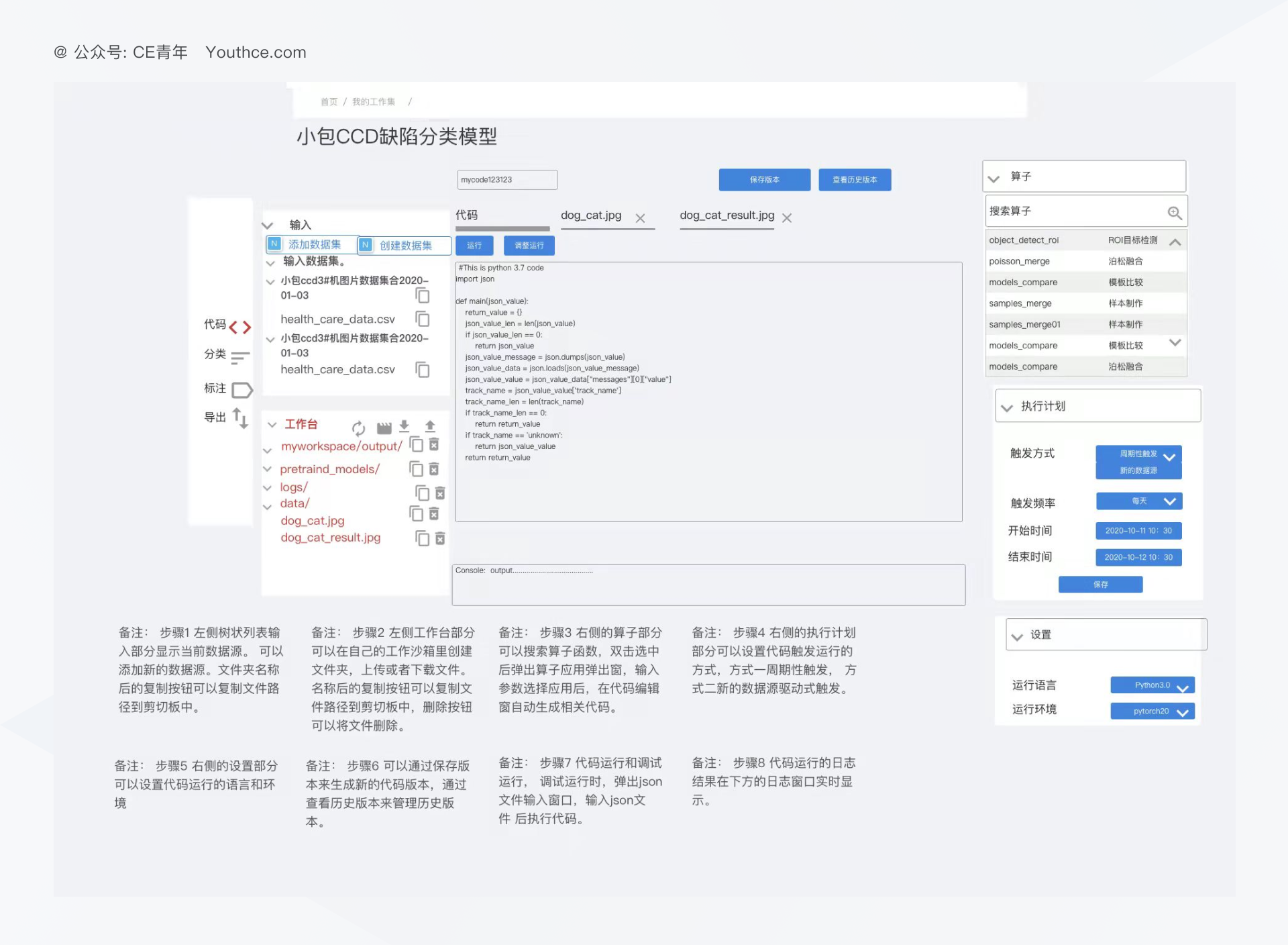
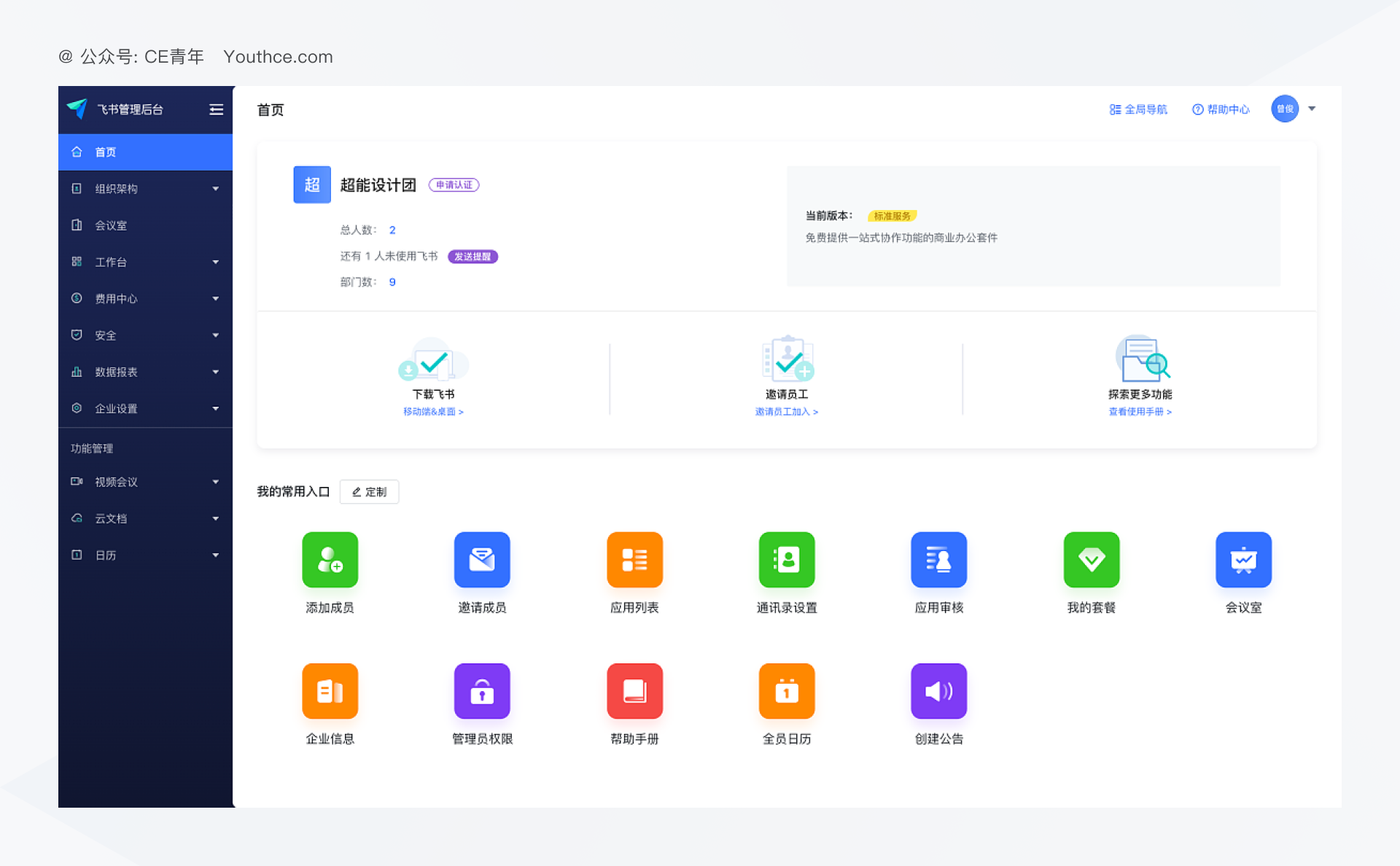
比如我们现在接到一个需求,要去做一个页面的代码配置信息,手里拿到的就只有一些简单的产品截图。

那这个时候我们就需要考虑与之类似的交互到底会有哪些?
想来想去过后你会发现,我们似乎可以从 VScode + Figma 等页面布局当中去获取灵感,进而在绘制这些页面的时候会更为完整。
并且思路借鉴,并不意味着我们需要去 copy 别人的完整方案,很多时候要去分析的是它的方案真实适不适合我们的产品。
毕竟产品当中就会存在很多特殊的场景,场景不同你的思考的点就会存在差异。
再举个例子:比如我们在课程上讲到了三个风格非常类似的 指标图,当你看得到这三个完全相同的组件时,其实会觉得他们只是存在风格上的差异:一个数据凸显、一个展示进度、一个展示指标

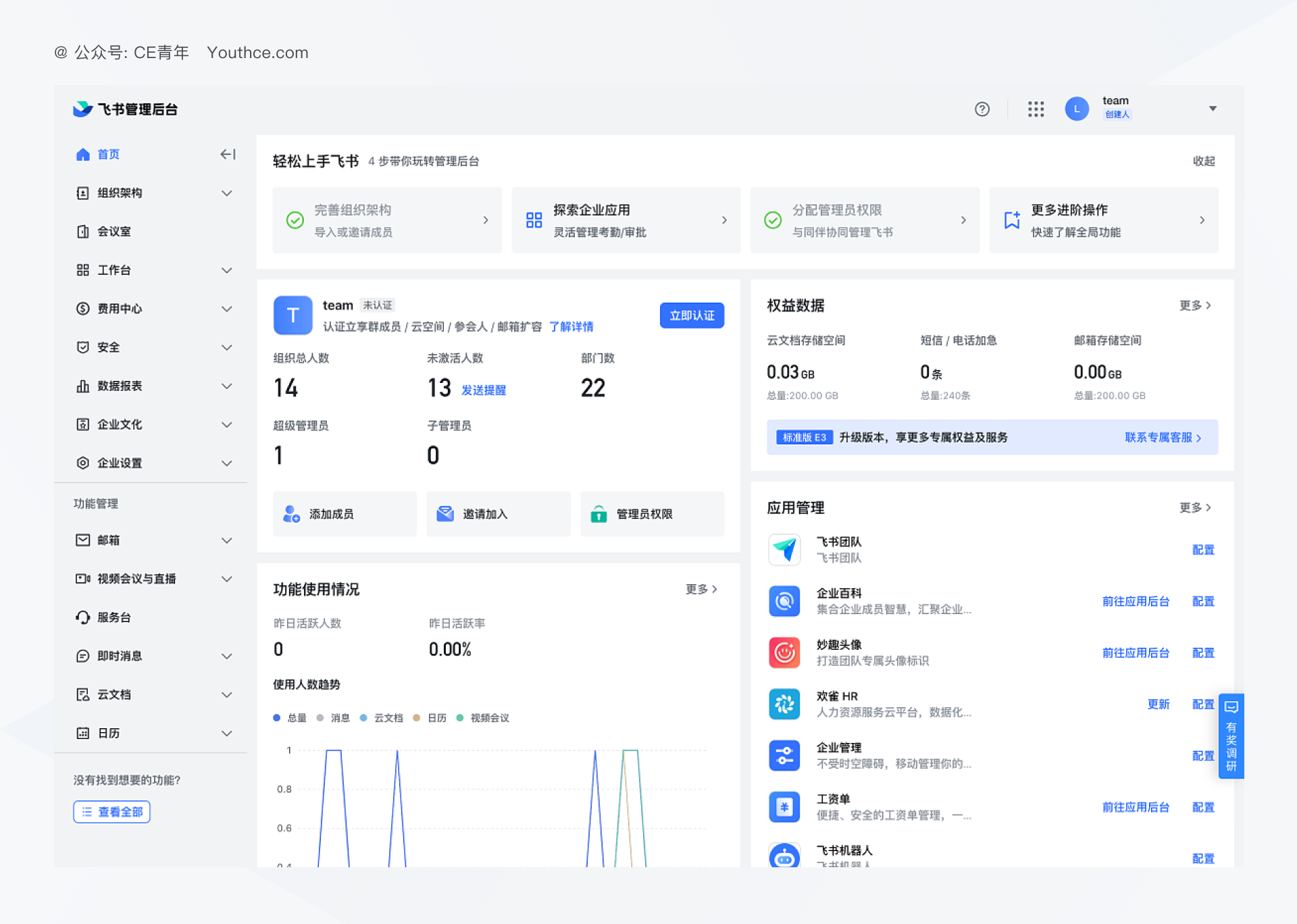
但是深入去分析了解,才知道它们除了风格上的差异之外,其实还会存在使用场景的不同。
左上图是数据凸显:因为是一个 BI 产品,在产品当中主要呈现的是关于这个字段详细的数据记录。所以在数据呈现的时候较为详细和准确。
右上图展示进度:同样是一个指标图,它呈现的内容更多是一个进度展示。究其原因,发现它被用于企业管理页面,以便我们可以通过进度了解资源的具体用量。
左下图展示指标:这个指标图有点特殊。在鼠标悬停时,我们发现该图表可以点击。这意味着该指标图可进行下钻操作,以快速查看相关联的数据情况。
因为竞品分析并不是一个短期分析完了就结束的过程,如果处理一个需求,针对一个功能,我们都需要持续的对产品进行动态的跟踪。就像我跟进了 飞书 3-4 年,一步一步看到它的变化、产品也在不断地发展,因此你的分析也应该是持续跟进的。



我们作为设计师,更应该对产品持续进行关注,比如创建对应的产品版本库,将这些竞品持续关注,不断地总结,这样你才能拥有自己的护城河。。
关于如何寻找竞品,我其实之前有给大家讲过,正好趁着这些内容更新,又给大家科普一波~
在竞品的寻找上,其实我们主要有几种寻找的渠道:
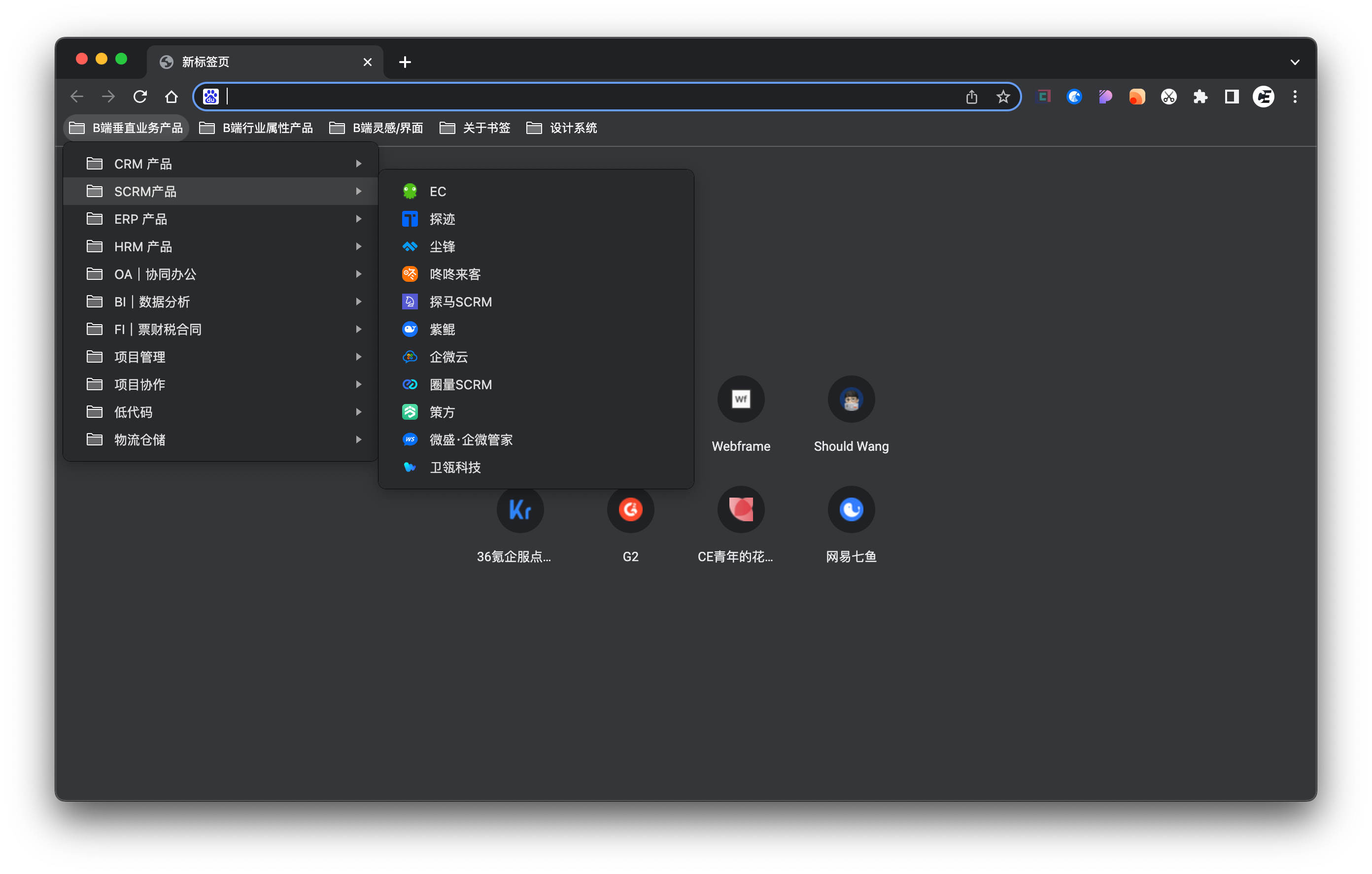
我们可以通过搜索引擎检索到大量的同类型产品,使用搜索引擎我们只需要明确想要寻找哪个领域或产品的竞争对手,然后根据该领域或产品的特点,选择适当的关键词,通常会有两种方式,产品类型以及产品名称。
我们以寻找 CRM 行业的产品为例,就可以在搜索引擎当中得到两类关键名称:
产品类:纷享销客、销售易、销帮帮 ...
行业类:CRM、客户关系管理系统、企业客户管理 ...
当然在搜索引擎上的选择,国内肯定就是 百度、搜狗、Bing 等平台;如果是国外,则主要是 Google。
在国内的应用,主要讲究的是生态,因此我们寻找竞品还可以通过竞品的 ISV 快速获取。
目前国内的企业应用平台主要有三个:钉钉、企业微信、飞书
无论是什么产品,我们都能够通过这三个平台进行快速的寻找。



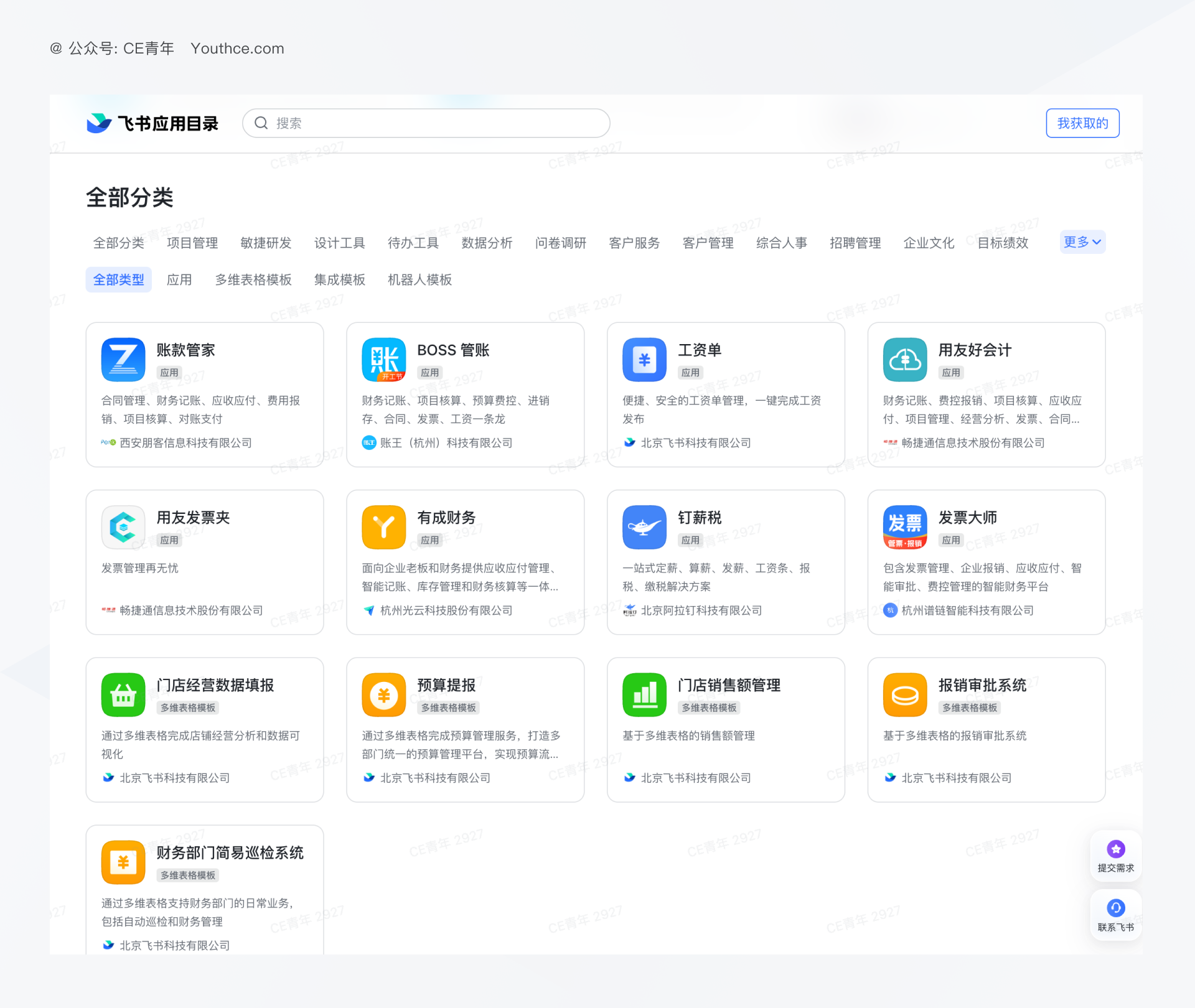
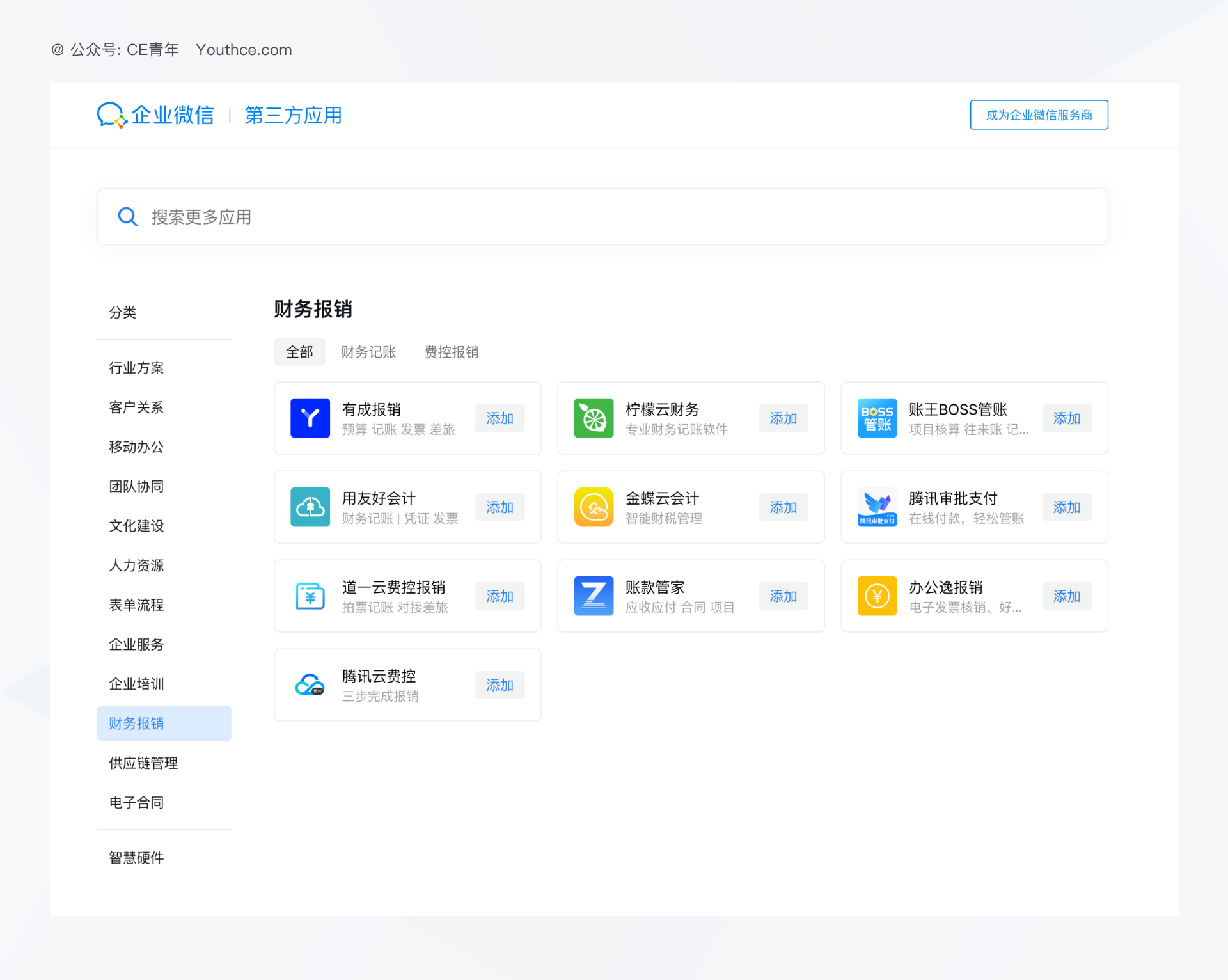
比如我们想要寻找财税相关的产品,那我能够通过 钉钉、企业微信、飞书找到非常多与之相关的产品。并且这样的一些平台能够提供 试用 15 天的功能,代表着我们可以直接体验多款同类型产品。
Youthce.com
如果是咱们账号的老读者都知道,我自己有一个个人网站,虽然年久失修,但是里面仍然总结了市面上较为常见的 B 端产品,其中就包含 200+ 各个行业的竞品。
因此肯定还是要先安利自己的网站,最后说一句,个人网站肯定更新、肯定更新~

36 企服点评
这是 36 氪出品的企业服务点评网站,很多国内的 B 端产品都会在这个网站上出现,虽然做得一般,但也是国内最好的网站了(摊摊手)
网站感觉恰饭的产品都点多,很多不知名的产品排行都比较靠前~

找 SaaS
也是类似的企业软件的汇总平台,内容虽然很多,但是它的排序规则并不是很认可。
比如人才招聘领域,排在前面的产品我一个都不认识,这个排序规则就值得大家细品细品,这算是大家找软件的一个补充吧。

SaaS 点评网
类似的企业服务社区,我们能够快速的进行产品分析。

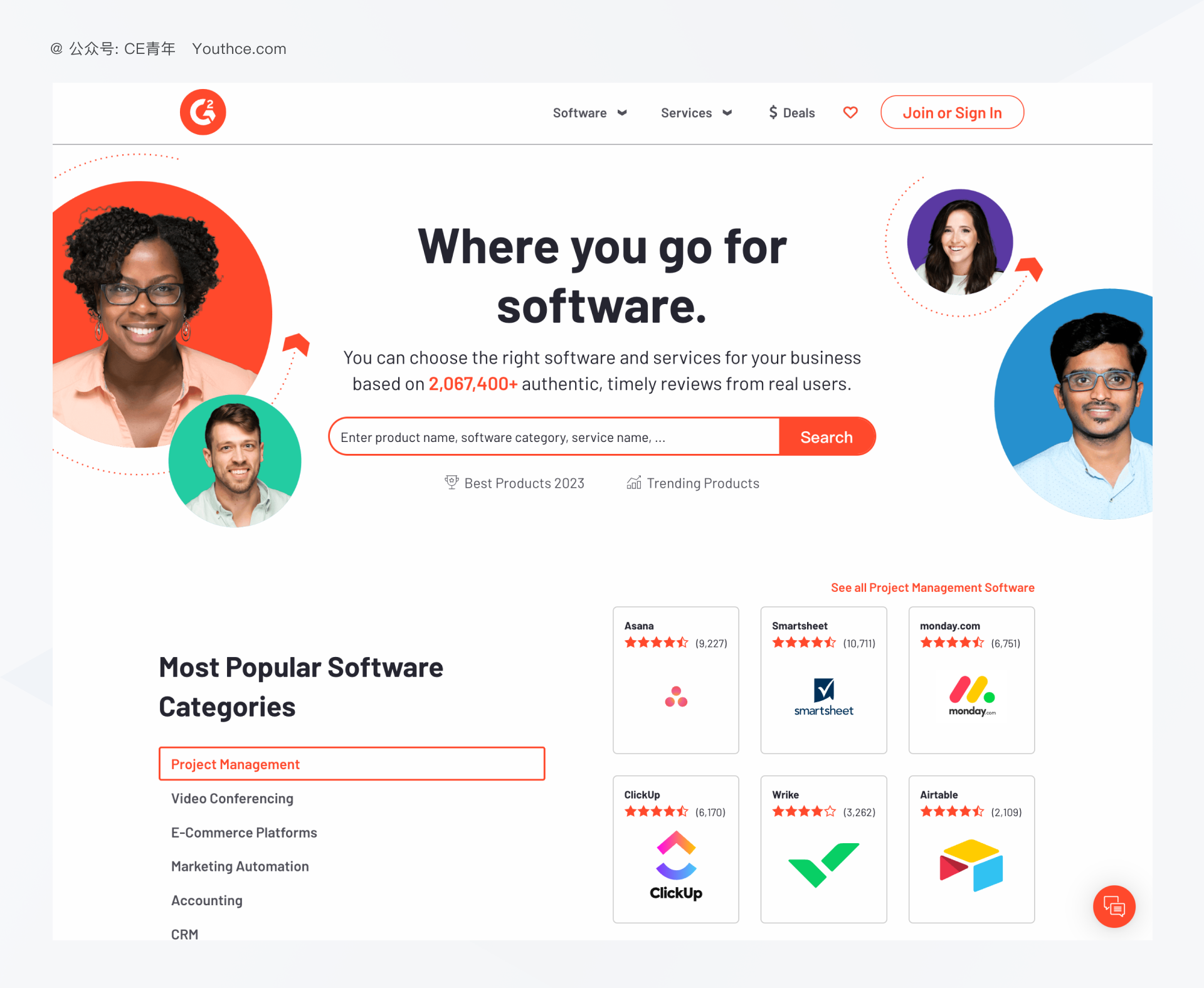
G2
可以把它理解为是国外软件的大众点评,我们可以在该网站上查看和撰写软件和服务的评价,并对其进行打分、发布评论和分享经验。这些评价基于用户的真实体验,具有很高的可信度和参考价值。

也可以在这上面找到国外产品的流行趋势,并且每年 G2 都会颁布 「Best Software for 2023」来展示在过去一年,不同领域当中那些产品做得非常优秀。

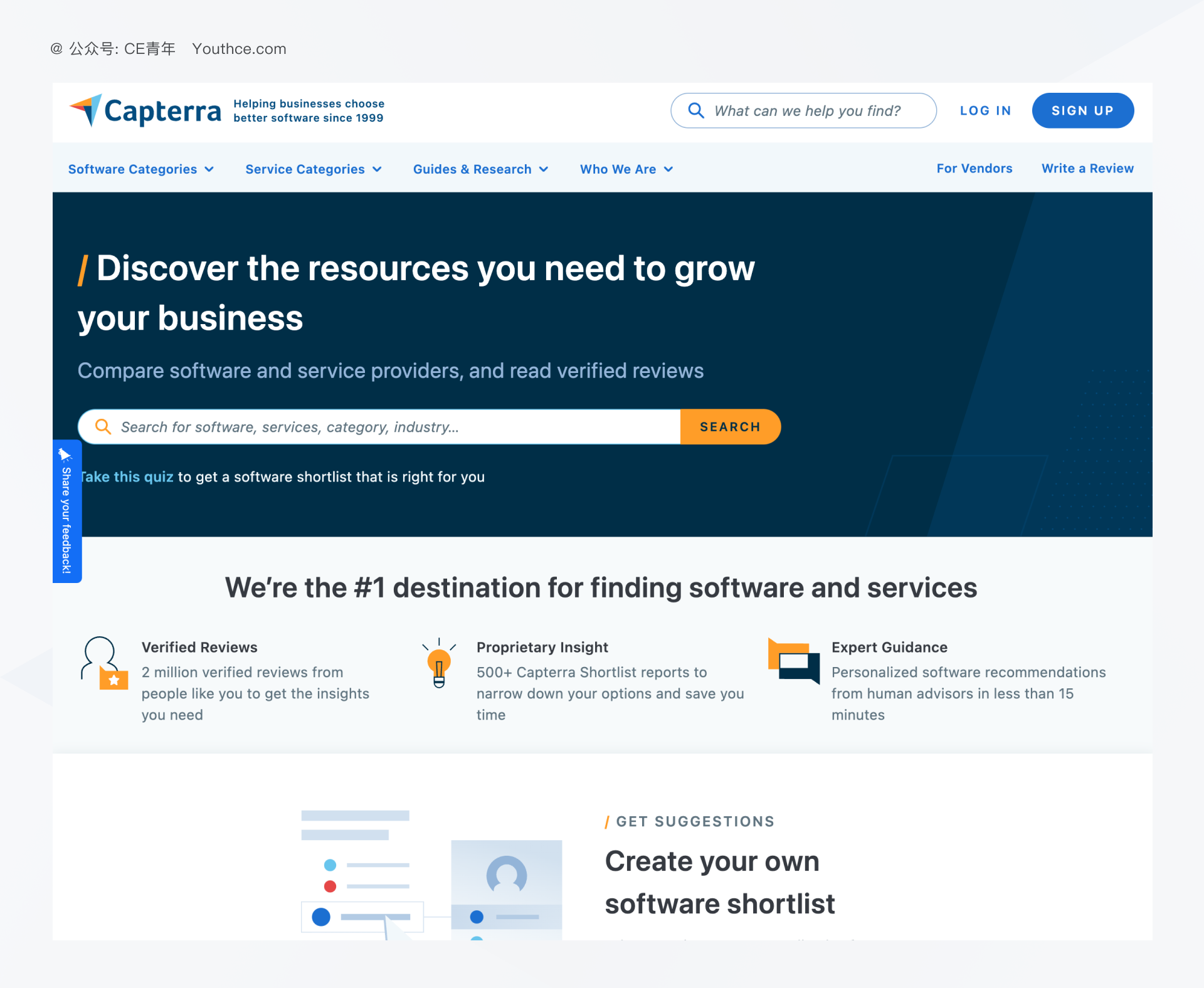
Capterra
Capterra 是一个在线的软件和服务目录网站,目的是在帮助企业寻找和比较各种软件和服务产品。与 G2 比较类似,不过使用它通常会采取一些关键词来去寻找。

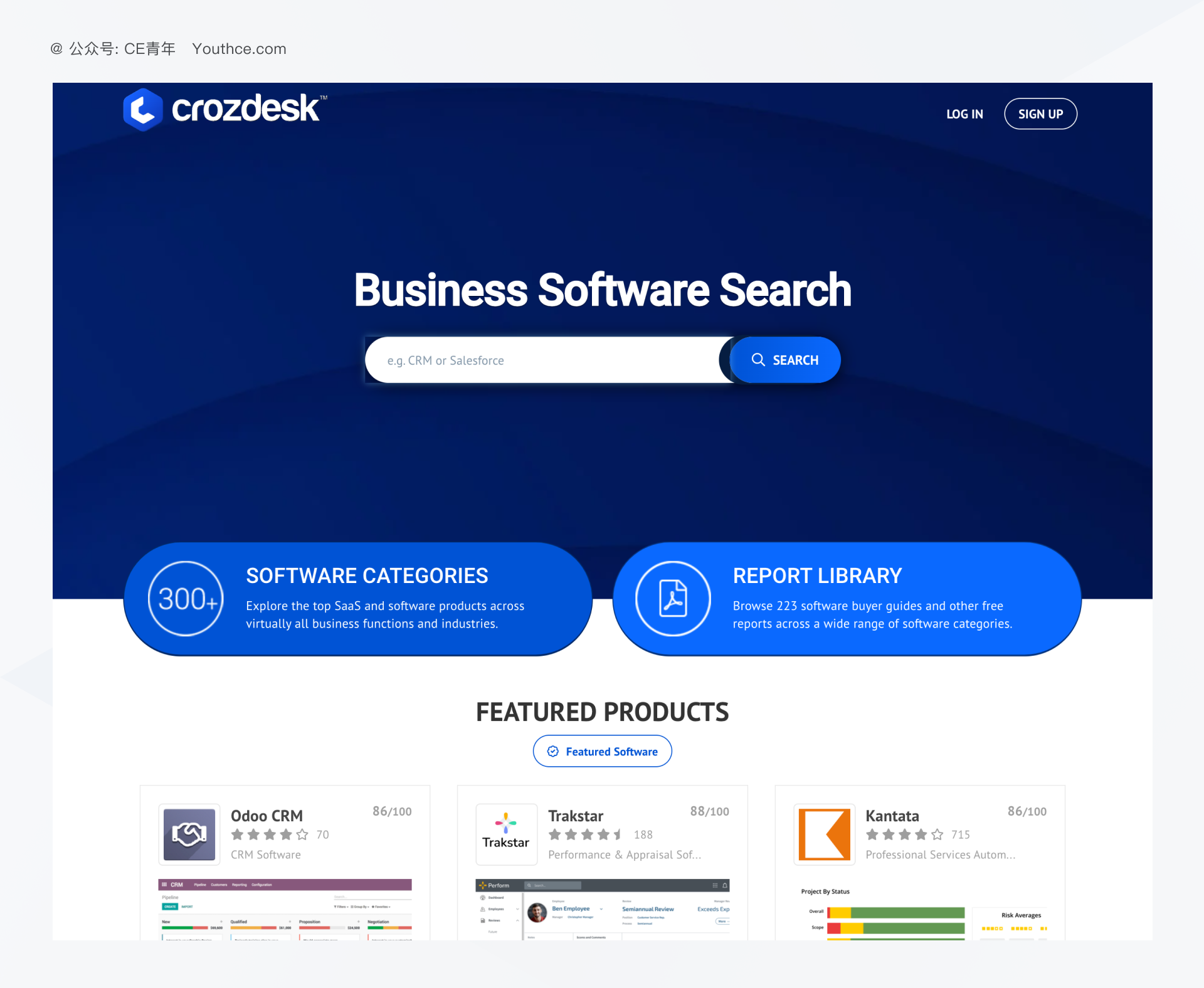
Crozdesk
企业软件搜索,不过会有很多国外的行业报告提供给我们,免费下载~

竞品截图是我们设计师最主要的灵感来源。
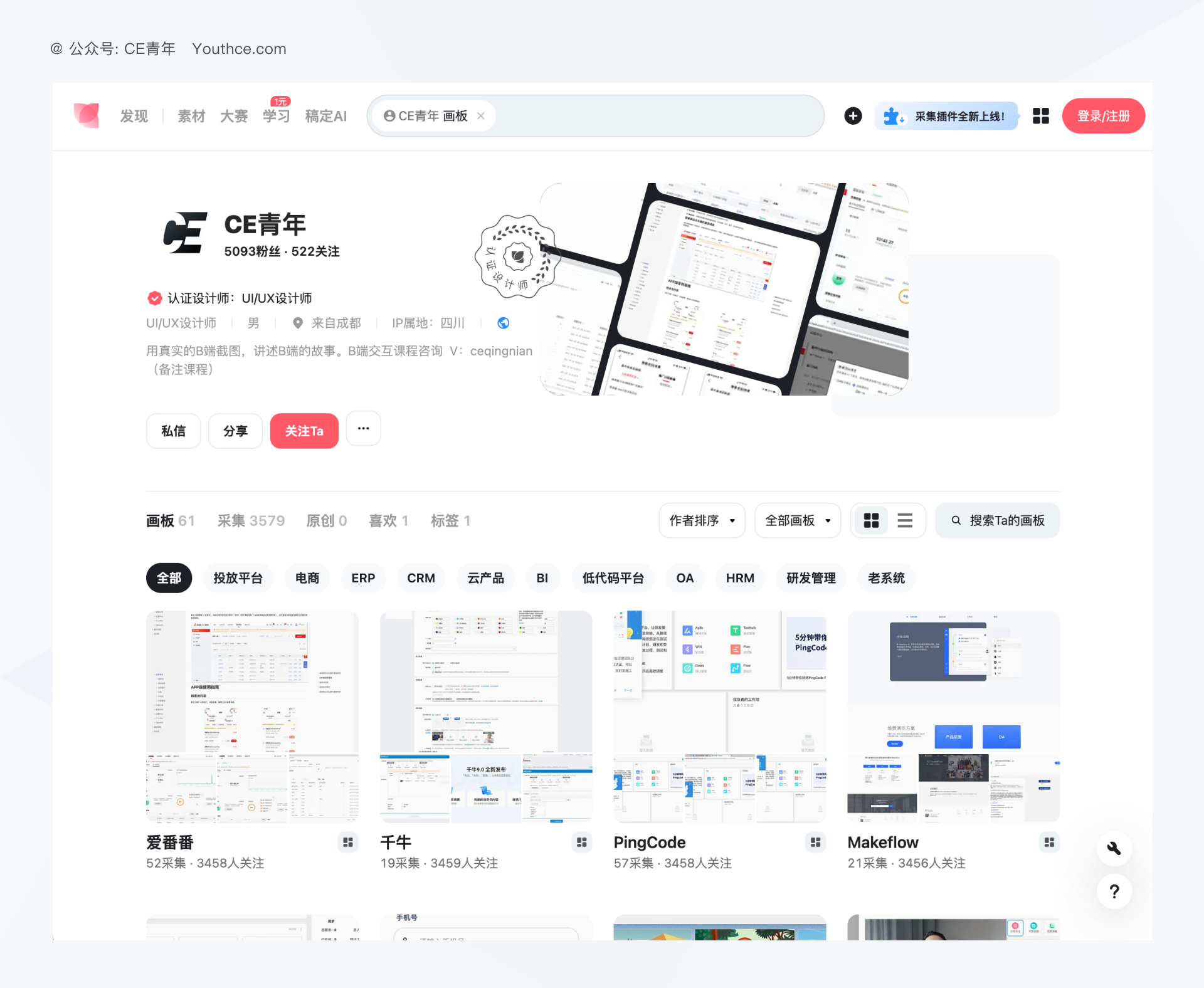
CE青年花瓣
我在我的花瓣中总结了50个B端产品,并为每个产品提供了详细的截图。我还提供了相应的标签来对这些截图进行细致的管理。已经有很多设计师向我反馈他们会打开这个花瓣网站,每天都去获取相应的灵感。当然,也会有一些机构和媒体拿着这些截图,进行对外的售卖,并且价格不菲。
所有资源都已经免费提供给大家了。大家可以好好利用这些资源,帮助自己提升设计能力。

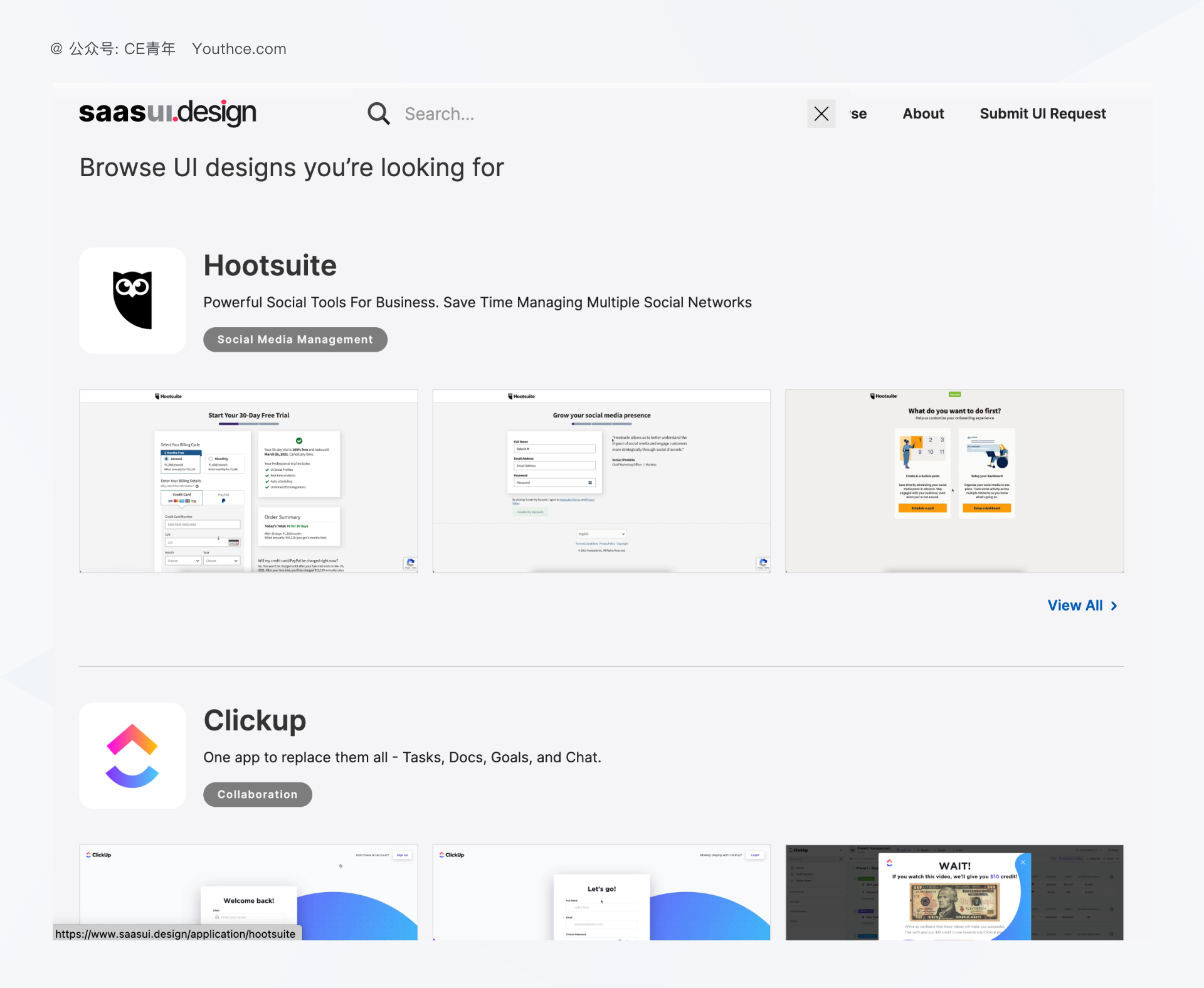
SaaS UI
SaaS UI 是国外截图分享的一个平台,里面按照产品为单位,搜集了大量的产品截图。同时对于没有的产品你还可以提交请求,等待一段时间就能更新到你想要的产品截图。

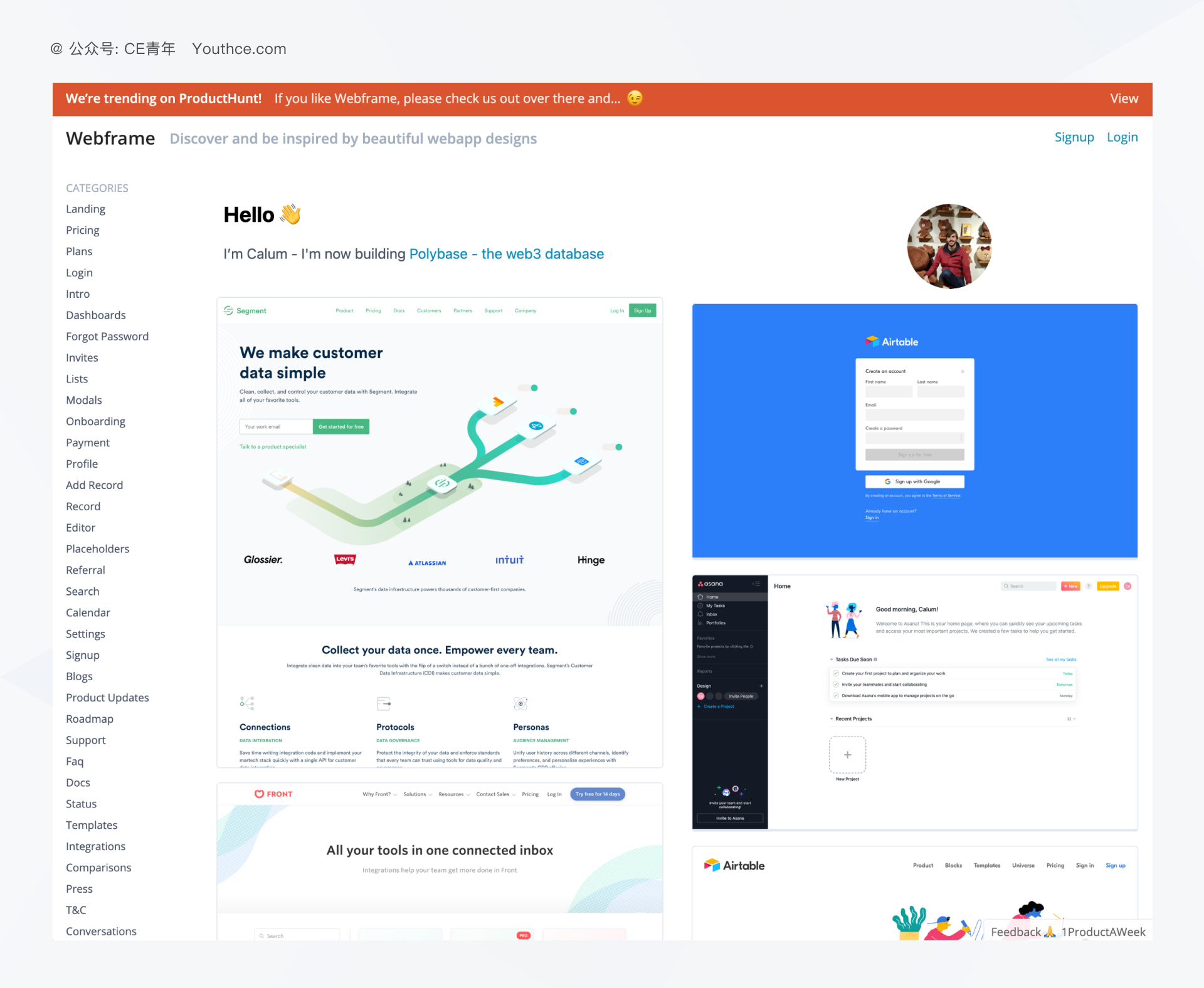
Webframe
在 Webframe 里面,我们能够通过左侧的导航,快速对于产品进行分类。
与 SaaS UI 不同,它的分类按照产品的整体结构展开的,比如:官网、价格页、登录页、编辑、弹窗、搜索 等等...
这种方式在我们缺乏灵感的时候能够快速通过导航,找到自己想要的截图内容,既能够进行横向对比,同时也能够寻找到该产品的全部截图。

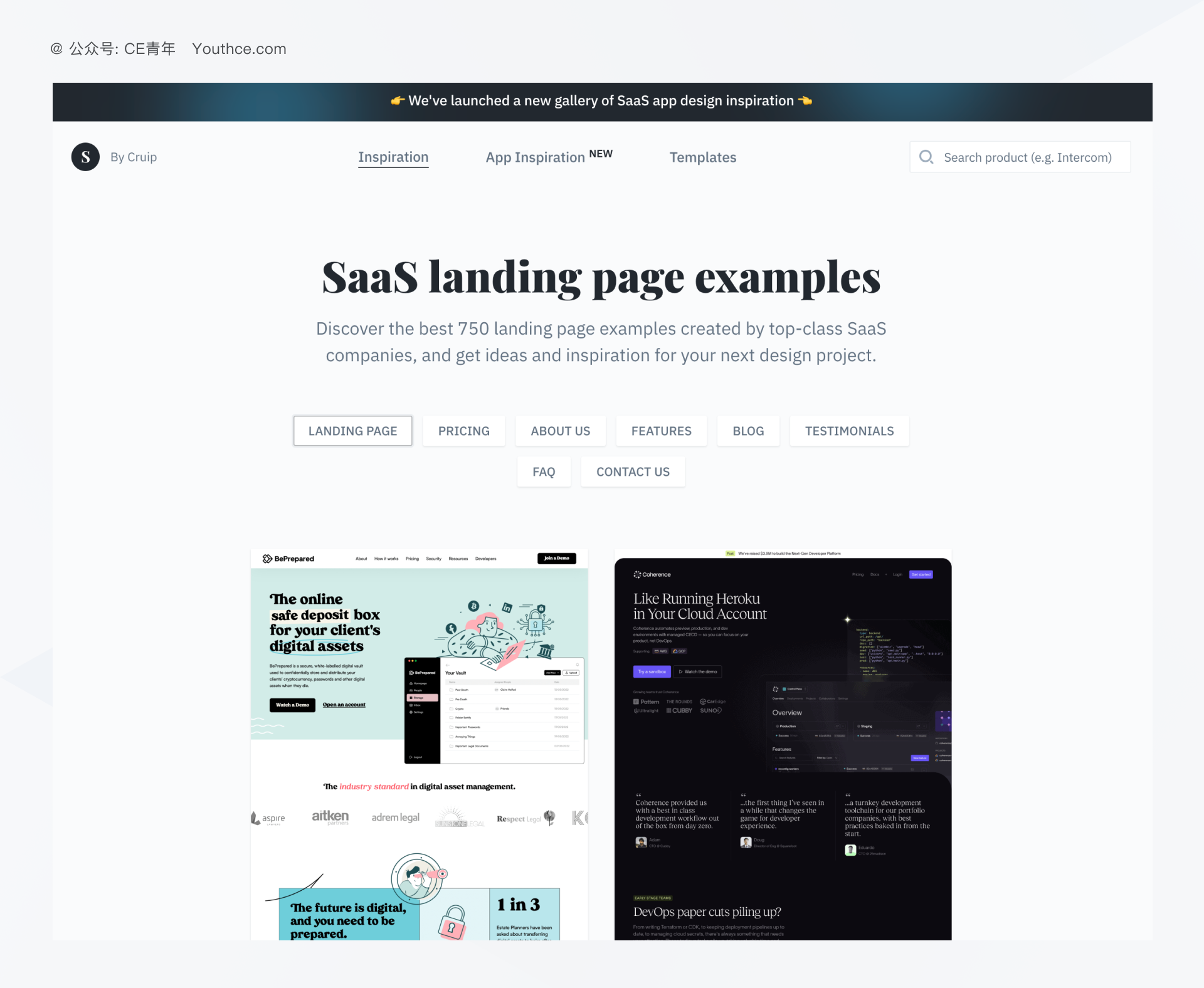
SaaS Landing Page
这是一个专注于 B 端官网设计的网站,所有的官网都通过小编的精心筛选,质量上肯定有所保障。同时还汇总了网站的 字体、颜色、技术栈,能够让我们快速掌握该网站的设计风格。

我们提到的所有资源都放在我的微信工号里。回复 “页签”,即可获取。
关于竞品分析,其实就是通过研究别人的产品来了解自己的产品可能会遇到的问题。你可以通过不同的竞品分析方式呈现你的竞品分析结果。因为我们作为设施设计师考虑的不是产品层面上的各种关系,而是设计层面上的交互逻辑。
盲目的分析只会让你越陷越深,达不到我们最初的目标。
希望这篇文章能够对你有所启发,这也是我在实际工作中运用竞品分析的关键思路。
作者:CE青年来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
B端项目一般用到的颜色会很丰富,再带上数据可视化场景,那需要的颜色需求就会更多。像Ant design色彩体系包含12个主色以及衍生色:

Material design色彩体系包含16个主色以及衍生色:

那这种即能满足多种不同场景的同时色彩搭配在一起又很协调的色彩体系,是如何科学搭建的呢?
从各大厂的色彩规范中,可以总结将色彩划分为4种类型:

主色(品牌色)
常用于主按钮、文字高亮、重要信息高亮等场景~
中性色
常用于文字、图标、卡片背景色、分割线、边框之类的~用于处理页面信息主次关系,助力阅读体验~
功能色(语义色)
功能色代表了明确的信息以及状态(比如成功一般用绿色,出错失败一般用红色,提醒一般用橙色/黄色,链接一般用蓝色~)
扩展色
常用于更多颜色需求场景,比如Dashboard页面的图表(数据可视化)、插画配图等
通常会制定8色板、12色板、16色板。比如Ant design的色彩系统是制定了12个色板,Atlassian design是制定了8个基础色板(可以衍生16或者24色板),Material design色彩体系是制定了16个色板~

在创建之前,我们先了解一下HCT / HSL / HSB 色彩空间
这些色彩空间的区别,想要了解的可以到网上查找一些专业知识~我们这里只针对项目中使用哪一种色彩空间能够为设计师调色带来便捷性出发。


H-色相/色调
是色彩的基本属性,就是平常所说的颜色名称(如红色、黄色)等,取值在0—360度之间(黑色与白色无色相);
S-表示饱和度/纯度
颜色的纯度,取值在0—100之间,饱和度高色彩较艳丽。饱和度低色彩就接近灰色;
B/L-表示明度
颜色的明暗程度。取值也是在0—100之间。亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。
Ant design设计团队使用的是HSB颜色模型进行设计,认为设计师在调整颜色时更容易对颜色有明确的心里期望,并促进团队沟通。
HCT是Google研制的色彩空间~

H-Hue色相
取值在0-360之间;
C-Chroma色度
可以理解为色彩浓度,取值在0-100之间,数值越大,颜色浓度越浓;
T-Tone光度
也就是亮度,取值在0-100之间,数值越大,颜色越亮。
*个人认为无论采用哪一种色彩空间,只要真正能够帮助到我们运用在项目中,都是可以滴
品牌色是体现产品特性和传播理念最直观的视觉元素之一,常用于主按钮、文字高亮、重要信息高亮等场景~
确定产品主色的思路有以下几种:

了解业务属性
属于哪一个行业、产品的定位是什么、目标受众群体,想给用户传达怎样的视觉感觉;
竞品分析
了解同业务属性的产品一般用的哪些颜色,从而获得灵感;
满足WCAG2.0标准
文本的视觉呈现以及文本图像至少要有1:4.5的对比度,以确保所有的文字内容清晰易读,对比度足够。工具网址:Color review https://color.review
从B端领域里面一些国内国外大厂的设计规范中,我分别将主色在亮暗模式背景下进行可读性测试,学习到以下内容:

1. 亮暗模式下可以选取不同颜色做为主色,但亮暗模式的两个主色是在同一个色板的衍生色上;比如国内的TDesign,国外的Shopify\Atlassian\Salesforce色值不同;一般情况下会选用一样的主色在亮暗模式下;
2. Shopify\Atlassian\Microsoft无论在白色背景还是黑色背景上,都满足WCAG2.0的标准。剩下的要么在白色背景上不满足,要么在黑色背景上不满足。(当然这些都只是作为难捏不准主色时的一个参考,并不是规则~)
我负责的一款海外产品,主要是对服务器、数据库监控分析的工具,客户选定的主色是蓝色系,他们很喜欢datadog这个产品,我发现该产品的主色在HSB模式下,S色彩浓度高 B明度值76视觉上偏灰,加上客户产品的logo主色H值是偏紫色调,所以最终确定在亮模式下用#0756D5为主色(亮暗模式的选择,我打算采用Shopify\Atlassian\Salesforce的方法,暗模式下用主色的衍生色~)

功能色可以用于特定功能、状态反馈、应用图标、dashboard数据表盘等场景,最常用到的反馈的成功、失败、警告状态~
结合参看其他优秀的文章,加上我自己的一些实践思考,方法汇总如下:
1.以主色色相为基础,差值15°,围绕360°色环取24色~另外大家都知道相差15°的颜色为邻近色,那我们提取出来的任何两个相邻的颜色都是邻近色,我们拆分出来的色彩是比较和谐的~

以我负责的海外项目为例~

2.根据自身产品系统的复杂度,在24色板上去掉接近的颜色,筛选出一定说的颜色。前面也有提到一般是8、12、16色板。我负责的项目选择是10个色板~

3. 色彩校正
HSB色彩空间最大的弊端就在于相同 Saturation(饱和度) 和 Value(亮度)的色彩,在不同的 Hue (色相)上的亮度感知是完全不一样的,其原因是 HSV/HSL 色彩空间是应用于数字化图像处理领域,为了方便机器理解、计算、呈现而设计,是人类视觉的线性模型,但人类的感知却是非线性的,所以造成数值与感知不匹配的问题
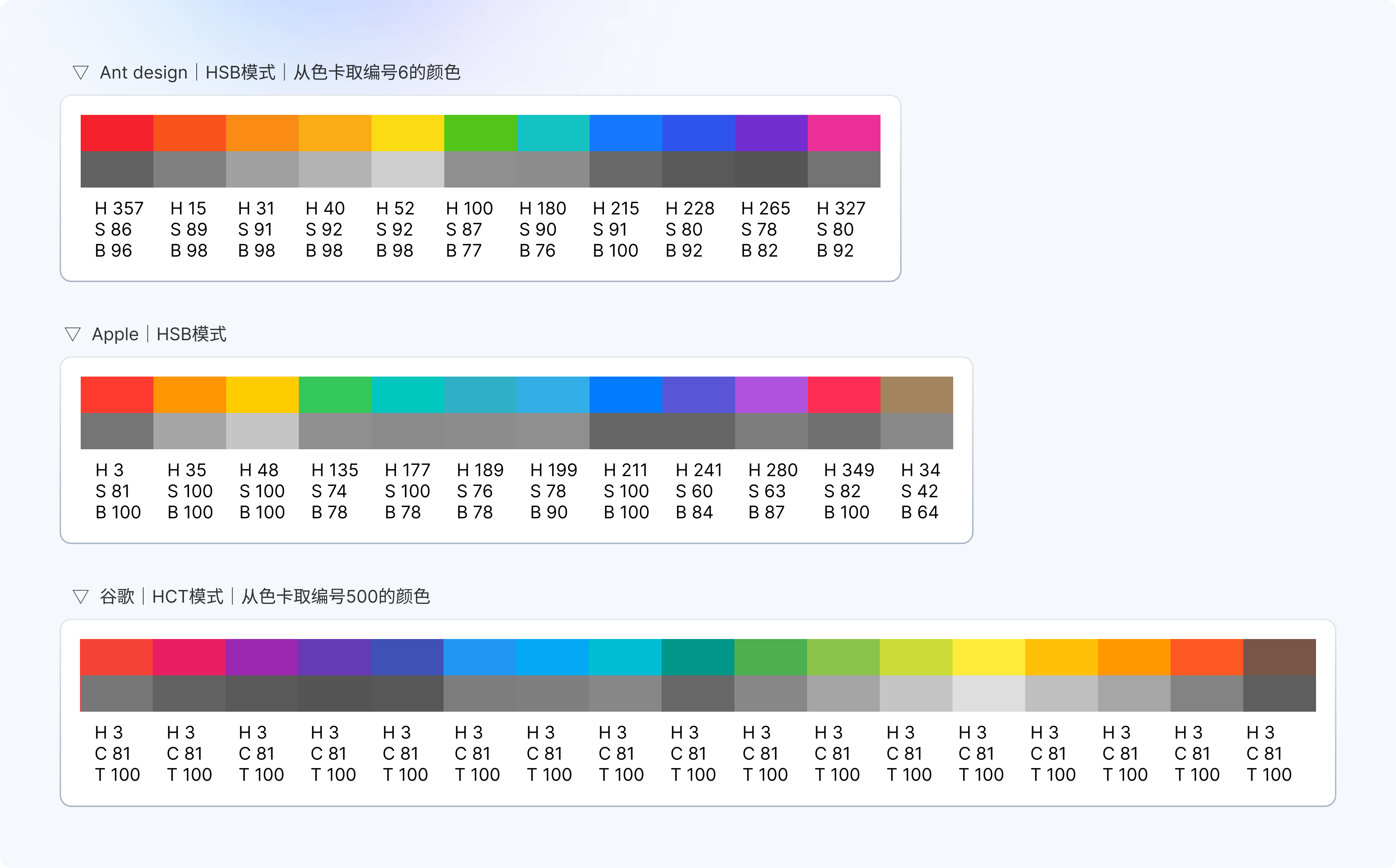
市面上的校准方式一般是在颜色上面叠加纯黑色图层,图层模式选择色相,就可以直观地看到无彩色视觉感官明度~具体怎么调,是不是就按照这个方式全部都要调成统一的感官明度?我去研究了Apple/Material design/Ant design的色板,从里面选取统一编号的颜色,发现如下:

他们的色彩明度并不是完全一致的,一般是橙色、黄色这些带有语义的颜色明度会亮一些~所以色彩校正不能完全调成一样的感官明度,只能作为一个辅助。

为了满足界面对色彩的需求,需要对主色和辅助色进行色板延伸,建立不同梯度的调色板。常用的有2种方法:
第一类:手动调整
1.浅色调色板,在颜色上有序叠加( 比如20%、40%、60%、80%、90%)不透明度的白色#ffffff;深色调色板,在颜色上有序叠加 (比如20%、40%、60%、80%)不透明度的黑色#000000。(数值并不是固定的,设计师可按需自行调整~)
2.浅色调色板,色相(H)往感光明度高的色相依次差值 2,饱和度(S)依次减少 15,明度(B)依次增加 5;深色调色板,色相(H)往感光明度低的色相依次差值 2,明度(B)依次减少 15,饱和度(S)依次增加 5。(Ant Design 和 Material Design 调色板也都加了色相旋转)

第二类:使用色板生成工具(走捷径)
1.Material Design
https://m2.material.io/design/color/the-color-system.html#tools-for-picking-colors

2. Ant Design
https://ant.design/docs/spec/colors

3. ColorBoX

4.figma插件Supa Palette(收费)

中性色包含了黑、白、灰,是页面中文字、背景常用的颜色,为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。
最熟悉的常见文字颜色就是#333,#666,#999,我喜欢直接拿Material design的灰色色板来用,同时还会拓展蓝灰色板(在确定好灰色色板后,在上面叠加主色的不透明度即可生成蓝灰色色板~)应用于图标、背景、描边。

最后,得出所有颜色的同色系色阶:

从色板里面挑选亮模式下主色为Primary600,暗模式下主色为Primary400,实际效果图如下:

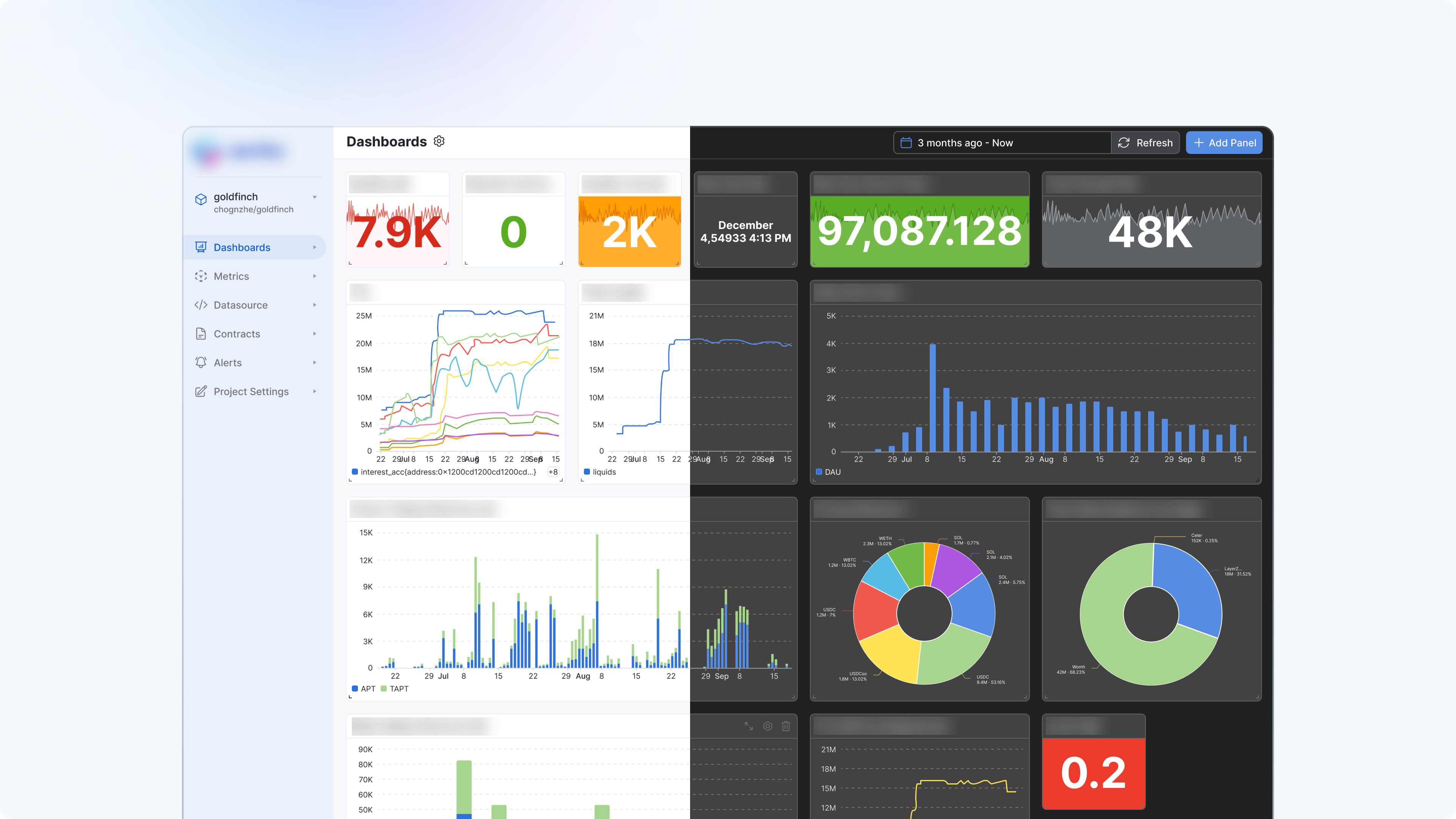
dashboard数据可视化页面的配色方案我是如何实践的呢?
结合AntV数据可视化色彩体系 https://antv.vision/zh/docs/specification/language/palette 和文章https://pixso.cn/designskills/shujukeshihuapeise/
汇总如下:
根据不同数据类型、使用场景扩展出 6 种可视化色板类型
适用于描述不同类别的数据,比如饼图的不同分类、填充地图中的不同国家、关系图中的不同角色等
适用于表示数据样本中数值或梯度的变化,如排行榜等级变化、风险等级变化等
适用于描述数据正负值的变化,中间一般会有一个中间值(通常为0),比如气温的冷热、海拔高低、股票涨跌等
将两组顺序色板通过图层叠加模式产生一组新的色板,一个颜色代表两种变量数据,常用于观察一个事物两个维度变化的相关性
对比突出重点或特殊数据,将重点关注的数据标以高饱和度的强色调,其他普通数据标以低饱和、低明度的基本色。常用于对比重点关注事物与其他分类事物的差别
适用于气象预警配色、红绿灯配色、股市的红涨绿跌等
我负责的项目数据类型采用的是两种配色方案
1.不同类别的数据,图表类型有饼图、折线图、柱状图采用分类色板;
2.明确表明状态的用语义色板
如何从色彩系统中调分类色板呢,我常用的方法如下:
1. 参照Echart的配色规律(保守不会出错的方法)

2. 研究市面上做的好的表盘产品(比如Mixpanel)或者竞品Datadog的配色规律

3.无障碍测试校验-色盲群体的适用性
大约10%的世界人口是色盲,可以借助工具来校验:Adobe color 网页版 https://color.adobe.com/zh/create/color-accessibility

实践才是检验真理的唯一标准~色彩规范只是为了让设计更有章法、更有说服力,在运用色彩时还是需要谨慎克制,可以研究各大厂的设计规范,然后把学到的东西运用在项目实践中。
作者:志龙有妖气_zlyyq 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
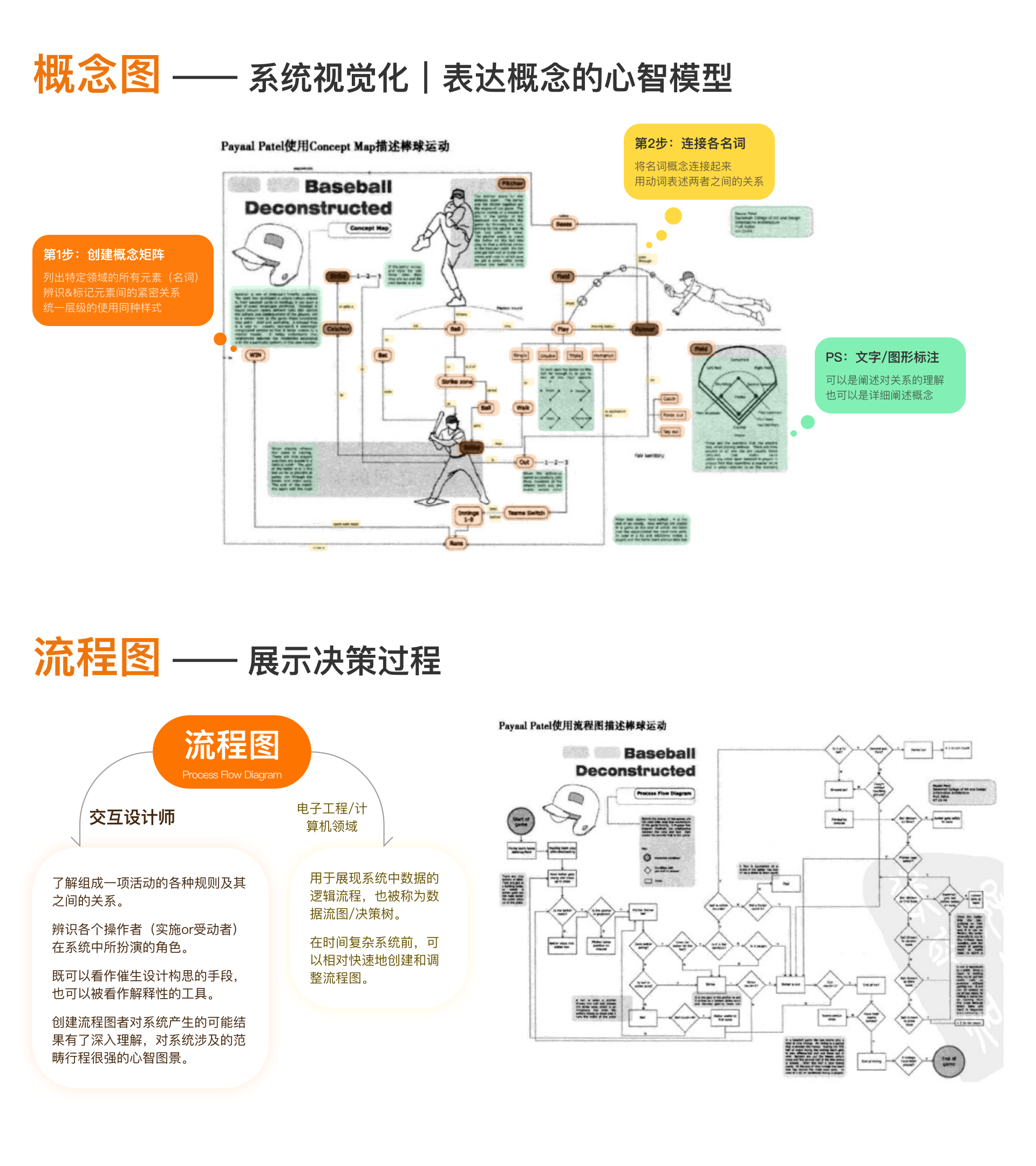
今天带来的是《交互设计沉思录》第一部分的第二章「管理复杂性」。
主要讲述的是交互设计师是如何理解&组织所获取到的数字、文字数据。
通过这些步骤&方法能够帮助交互设计师更加清楚信息间的关系,建立很强的心智图景。
其间也穿插了很多职能相关部分的对比,如「交互设计师与信息架构师」「交互设计师与界面设计师」「交互设计师与电子工程师」。





作者:Viola_1241 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
莫奈是一款主要服务京东内部用户的数据可视化平台,它以容器的形式将京东城市各种与智慧城市建设及运营相关的能力聚合,并以可视化的形式面向客户呈现。
作为京东莫奈的设计负责人,过去三年一直负责莫奈可视化平台的用户体验设计工作,由于本人日常设计主要以智慧城市、数据可视化大屏为主,所以我即是莫奈的设计负责人也是莫奈的深度使用者或者说专家用户。在长期使用莫奈的过程中,本人梳理了大量与视觉、体验相关的问题,这些问题,部分在产品日常迭代中得到了优化,但是也有相当一部分解决起来具有一定的难度和成本;与此同时,作为用户体验设计师,我日常与业务方、客户方以及用户接触紧密,所以在与大量用户沟通后,也从用户侧收集了不少使用体验相关的问题。我对以上两个渠道的问题整体梳理汇总,并与产品侧讨论沟通后,大家认为这些问题比较严重的影响了用户使用莫奈的效率,降低了莫奈对业务侧赋能的质量,提高了客户使用莫奈的成本。所以我们必须规划出一个产品迭代的周期,针对莫奈体验问题,进行一次密集的优化和革新,这便是本次莫奈体验升级改版的基础背景和原因。
本篇文章写作的主要目的,是想将本人在这次改版设计中用到的一些方法、流程和经验与大家做次交流和分享,希望能为同行在类似的改版设计中提供一定的借鉴和参考。
实际上,在梳理出整个体验升级流程之前,通过与产品负责人的多次沟通,我们事实上已经对体验升级这个需求达成了共识,而流程图解决的是做什么、怎么做的问题。
下图展示的这套体验升级流程较为通用,大多数产品的体验升级都可参考下面的流程执行。

这套流程的主要作用有两个,一是通过它可以更直观的跟产品负责人、开发负责人等关键角色沟通,让大家对体验升级这件事儿有整体且全面的了解,方便大家评估工时、预估成本和安排排期;另一方面也能够使我自己的工作推进的更加有节奏有条理,避免工作内容长时间停滞在某一个环节而影响整体进度。

基于STAR法则,背景概况部分向大家介绍莫奈体验升级的必要性。在企业中,想要推动一个需求顺利执行,那一定是需求上下游以及相关方的利益都得到了体现和满足。莫奈此次升级,从体验设计师角度来讲,我们作为用户的代言人,在了解到用户大量反馈和建议后,有责任将用户的声音转化为需求,并推进落地为产品的一部分;从产品团队来讲,莫奈想要不断发展,持续为客户和业务方带来显著的效率提升、明显的成本下降,也必须对过去老旧的产品架构做一次深度的革新和优化;从前端工程师、研发同学的角度看,以往不合理的底层代码设计,使产品在性能、稳定性等方面留有大量隐患,因此在日常迭代工作之外,研发同学总要消耗部分精力去维护那部分不稳定的存在,从而导致研发同学人效比低、开发体验差;从上级Leader来看,公司的核心经营理念是“成本、效率、体验”,但成本的降低、效率的提升、体验的优化都依赖于强悍的技术和优秀的产品,而莫奈此次体验升级正是践行公司核心理念的有效尝试,综上,此次体验升级于多方有益,符合部门整体利益,所以大家很快达成共识。
通常我们说用户体验时,用户是一个群体的概念,而这个群体如上图所示,可以被进一步细分为多种角色,理想情况是每一类角色的体验都被满足,但现实执行中我们必须要有策略和取舍。所以要想产品有好的体验,首先我们要知道用户群体中不同角色对产品的使用情况如何,并找到对产品依赖度强使用频次高的那部分用户和场景,然后针对他们以及他们使用的场景做高优先级的优化。

从莫奈典型用户使用场景可以归纳出:
首先,莫奈的主要使用者为各个项目的产品经理及开发工程师,其中设计师也有相当大的使用强度,这三类用户他们直接使用莫奈,并把莫奈作为解决数据可视化场景构建相关需求的主要工具和方案,所以,以上三类用户,我们将其称之为莫奈的核心用户。核心用户使用莫奈产出的作品,经由上下游同事传达和部署给业务方及客户后,莫奈的商业价值便得以体现。
其次,每类用户使用莫奈不同功能模块的频次不同。从使用场景中我们也发现,莫奈的使用具有上下游的关联性,核心用户处于流程的下游,中上游的用户虽不是核心用户,但他们因为更接近客户和业务,往往具有比核心用户更高的决策权。因此我们优先让核心用户体验提升并不意味着放弃上游的体验,而是资源有限的情况下我们的工作必须有取舍有重点。实际上我们是通过建立核心用户的声量和口碑来向上游用户传达莫奈的价值和特色,通过核心用户使用莫奈交付的结果来证明莫奈的可靠。与此同时,我们也通过对内外的宣讲和培训,持续接收上游用户的反馈,并在迭代中持续优化。
知道了核心用户是谁,那么核心用户的体验痛点是什么呢?
虽然在日常的交流沟通中我们已经获取了不少用户反馈、收集了相当的问题建议,但作为体验升级的系统性工作,为了更全面的了解用户体验痛点,我们还是设计了一次完整的用户调研活动。本次调研主要采用线上问卷调研、线下访谈+用户行为观察的方式进行。线上问卷采用京东良研问卷系统,除了面向核心用户推送,我们还面向莫奈主流用户及边缘用户推送了问卷内容,因此,问卷调研整体覆盖较为全面。线下访谈除了邀请部分核心用户,我们也从问卷系统中筛选了部分反馈问题多且愿意参加线下访谈的用户参与。线上线下均包含内外部用户,以期获得更加客观真实的反馈。

用户调研的核心目标是充分收集用户反馈,并将反馈结果量化及系统化,量化后的结果可做为设计侧推动产品执行体验优化的关键依据,也可以作为后续验证优化结果的对照项。
本次问卷设计我们参考了PSSUQ整体可用性量表,并结合本次调研目标做了部分调整。

PSSUQ整体可用性量表可以从系统易用性、信息质量、界面质量三个方面将体验结果量化,然后通过与行业基本经验值比较,既可以知道用户对莫奈在以上三项的满意度,也可对莫奈当前整体体验结果有一个全局的概况性评价。同时根据三个方向的评分也可以更细致的指导后续的设计优化方向,为设计决策提供更多科学可信的依据。
PSSUQ整体可用性量表作为一个通用模版,其内容比较固定,为避免多次打扰用户,提升问卷调研效率,我在PSSUQ的基础上添加了少量关键信息甄别、用户反馈积极性识别类问题,从而使问卷内容更加符合本次调研目标。
问卷设计好之后,接下来就是问卷发放以及结果分析了。
PSSUQ量表内每个问题均有8个选项,【1-7】是对该项描述的认可程度,得分越低代表用户对该项描述越认可;【NA】代表用户对该项描述无法评价。本次调研通过京东良研发放线上问卷100份,共收到有效问卷反馈87份(大于PSSUQ所需的最少样本数量:20),说明问卷结果具有较好的可信度,其结果值得进一步研究。

通过整理和统计问卷数据,可以得出以下结论:
1、内外部用户在系统易用性、信息质量、界面质量三个维度对莫奈均不满意
2、对比行业经验值(均值),莫奈系统总体体验质量与行业同类产品存在明显差距
3、莫奈用户群体整体积极性较高,具有较强的沟通及反馈意愿
整体评分结果与日常同相关同学的沟通结果一致,以上评分结果也反映出此次体验升级的紧迫性,作为由设计驱动的改版设计,设计侧面临较大压力。
在设计问卷的环节我也提到过我们的问卷在PSSUQ量表的基础上针对本次调研目标做了部分调整和优化,而线上问卷最后两个选项以问答题的形式向被调研用户提供了对莫奈各方面建议的反馈渠道,通过问答项我们收集到用户反馈的各类问题80多条,我们采用亲和图对这些反馈做整理,亲和图顾名思义,它可以使具有类似特征和关联属性的问题更加临近,从而将零散的问题被归类,方便从杂乱的问题中找到规律,并通过比较不同类型问题的占比,更直观的了解用户反馈的问题主要集中在那些方向。
如下图所示,产品的反应速度及稳定性、模板和组件丰富度是用户反馈问题最集中的两项,前者影响用户最基础的使用体验,后者决定产品能多大程度上便捷的服务用户。良好的稳定性和反应速度可以让用户专注于任务本身,而使用模板能最快速的产出作品,降低新手的使用门槛,丰富的组件能够满足用户在各类复杂场景下的业务需求,减少组件二开成本,提高交付效率。针对这两个大的问题点,首先,对于那些能够在当前产品日常迭代中优化的点,我整理后会以需求的方式向产品团队提出,并在日常迭代中逐步优化;然后,对于那些需要“伤筋动骨”做底层优化以及长期运营沉淀才能有效改善的问题,我们会进一步向用户收集和完善相关信息,并将相关问题梳理到本次改版任务中,做系统的解决和处理。

在【05、体验痛点分析-用户调研部分】已经介绍了本次参与访谈的用户来源,但在实际执行时,我们也邀请了部分在线上问卷反馈中描述模糊不清、难以理解,需要面对面交流或者演示才能理解的问题的用户。

访谈先通过与用户简短的沟通了解用户的岗位/职业以及使用莫奈的主要场景、频次、设备等,然后通过给用户设置一到两个简单的任务,观察用户在完成任务过程中的行为、表情、语气等,以了解莫奈在一些典型使用场景下的易用性及可用性。比如,对于视觉设计师:请在画布中添加一个条形图,并将条形图的颜色修改为绿色、激活纵轴辅助线、修改辅助线为虚线样式....; 对于开发工程师:请在画布中添加一个环形图,并使用json为环形图添加一组动态数据....。之后,在用户完成基础任务后,我们还会针对用户关心的问题进行更细致的沟通,了解用户更细致的反馈。对于用户反馈的问题,我们整理后会在公司内部的需求及研发管理系统“行云”中以需求的方式提交给产品团队并同步添加反馈问题的用户为该需求的关注者,后续,当该需求的状态有任何更新时,问题反馈者都能及时收到更新。如此,受访者反馈的问题从需求提交到需求最终提测验收,都能在线跟踪并闭环。这样做既是我们团队的责任,也可以增进用户对莫奈的信任,并期望活跃用户后续能继续为莫奈提供建议和反馈。
通过线上问卷调研及线下访谈,我们已充分了解了用户心声,接下来我们通过用户体验5要素模型,将各类问题进一步归纳并按照产品建设的上下游协作关系,把每一个具体的问题汇总给对应的角色,并由对应的角色产出具体的解决方案,然后通过线下会议同步各自方案并对方案进行评审和沟通,由此,关于体验升级的所有事项及具体任务便可周密安排,之后便是资源投入、推进升级工作具体执行。

用户体验5要素模型,从产品的战略层出发,层层递进直到表现层,把影响用户体验最根本的因素分层并可视化,借助这一模型可以让大家对“用户体验”这个概念有更好的理解,并能促成大家在更大的层面上达成共识。以往谈到用户体验,大家首先想到的是界面是否好看、交互是否流畅,然而一些对用户体验也有着重要影响但“不可见、不直观”的因素却往往被忽视,尤其对开发侧同学更是如此,他们鲜有意识到产品的目标、内容以及性能等这类的因素,也是构成用户体验的重要部分。对于莫奈这样一款长期维护持续迭代的产品来说,好的用户体验并不能以“毕其功于一役”的方式来实现,而是要通过持续不断的改进和优化才能持续满足并提升用户体验,所以借助用户体验5要素等模型,我们引导产品及研发团队更好的理解用户体验,这样不仅能帮助设计师在本次体验升级改版工作中与大家高效协作,也非常益于之后日常产品迭代的沟通与协作。

上一步,我们通过用户体验金字塔将体验问题汇总并划分给了不同的角色,之后各个负责人产出解决方案并与大家评审和沟通,而体验升级方向正是基于大家对各类方案一致沟通后达成的共识和结果,体验升级方向以设计为主导,同时兼顾产品和研发的部分目标,我们用5个短句将五个升级方向概括,每个方向尽量解决一个维度的问题,比如“界面视觉质量提升”解决表现层的问题、“信息层级优化”解决框架层的问题。体验升级方向作为对体验升级结果的导向,将指导后续设计动作的展开。

基于体验升级方向,接下来就要制定具体的设计策略,来实现体验升级方向中要达成的结果。设计策略制定第一步先确定设计目标,我们将设计目标拆解为三个方向,每个方向通过两个关键词定义。设计目标主要分为视角与交互两个方向,同时兼顾产品侧“易拓展、易维护”的需求。实际设计中,视觉与交互并非独自分开进行,在设计开始的阶段,需要先定义设计风格等基础设计要素,之后视觉便可在此基础之上全面展开,此时视觉设计要考虑交互的效果,交互设计也需要斟酌设计的展现。
对于设计目标中关键词所代表的那些抽象概念,每个人的认知可能都不一样,但是搜索引擎和大数据推荐的算法,可以告诉我们普通大众对那些关键词所表现出来的意象是如何认知的,之后我们便可从符合大家普遍认知的视觉素材中,提取出符合关键词所表达出的意象的设计要素,之后通过在设计中应用这些设计要素,就能把关键词定义的抽象的设计概念转化为具象的认知,我把这个过程称之为“抽象概念的可视化”。而“情绪版”是我完成上述工作的主要工具。

我们使用搜索引擎以及AI推荐的关联算法,针对“科技和高效”这两个视觉目标的关键词收集了海量的音视频设计素材,把这些素材集合在一个画布上形成“情绪版”,然后通过归纳这些素材共有的特点/要素,就能将体现“科技、高效”这两个概念的所有设计要素剥离出来,并通过简洁的文字加以描述和归纳。此后,我们通过在视觉设计执行的过程中应用这些设计要素,通过合理的搭配和组织,将这些设计要素融入到莫奈新的设计语言,如此,产品最终便可在视觉上呈现出与视觉目标关键词定义的一致的视觉和心理感受。
基于情绪版提炼出的设计要素其实已经足够具体,但是如何将这些要素应用在设计中,我们还需要进一步归纳。我个人一直以来习惯从形、色、字、质、构、动、音7个维度分析一个设计作品的设计风格,就如同人体是由肌肉、骨骼构成的一样,以上7个维度也是构成一个设计作品的“经、骨、肉”。所以,我认为对于一个设计作品,尤其是UI设计作品,以上7个维度基本能够完全概况它的风格,所以当我要为自己的产品做风格设定时,我也是从这7个维度出发来为每个维度定义具体的风格和策略。

这种细分维度然后定义风格的方式有多种优势,其中最明显的是它能够将我们风格定义的设计工作条理化,避免反复尝试和摸索造成的大量返工和思绪混乱,比如,如果我对质感的定义有偏差,不符合情绪版中提取出来的设计要素的特点,这时候我只需要对“质感”这个维度的风格进行优化和调整,而不需要推翻整个7要素重新再来。这种设计方式让我的设计更加理性,也让后续设计执行的工作更加的有条理和舒适,从设计风格落地的角度来讲,这种方式我个人认为是最能够忠于情绪版所归纳出的设计感受的方法。
对于产品界面的造形设计,一方面依照情绪版中提取的设计要素“透视、空间感、异构造形”来考虑,另一方面我也结合莫奈的产品Logo做了适当的抽象和演绎;两者结合最终确定了当前莫奈的造形设计。

首先,产品左侧主导航采用了具有一定透视角度的异形设计;产品顶部标题区域也采用了相同的设计思路:左侧为品牌Logo设计了一个容器,Logo在其中容纳放置;Logo右侧收起的区域预留了常用公告、跑马灯的设计,方便产品把日常重要信息同步给用户;最右侧呈现用户个人中心、空间管理、使用帮助等菜单项。
对于这种异形的设计,用户是否能够接受,在设计开始时我存在一定的疑虑,因此在设计初稿定稿后我们邀请了部分用户做了测试,大部分用户认为新的设计有创意具有鲜明的特点,也有部分用户认为透视的设计看着较为怪异,尤其是左侧主导航的文字在添加透视效果后识别性存在一定的问题。因此针对用户反馈我优化了透视的角度,从多个透视数值中选择了一个即能展示透视的设计效果、又不至于透视过大导致文本图标等变形严重而不易识别的角度,其次,我还配合开发同学对导航透视文本和图标的渲染做了一些优化,从而使其具有更好的识别性和清晰度。在以上两项优化完成后,新的用户测试表明大家对该设计的满意度有很好的提升。

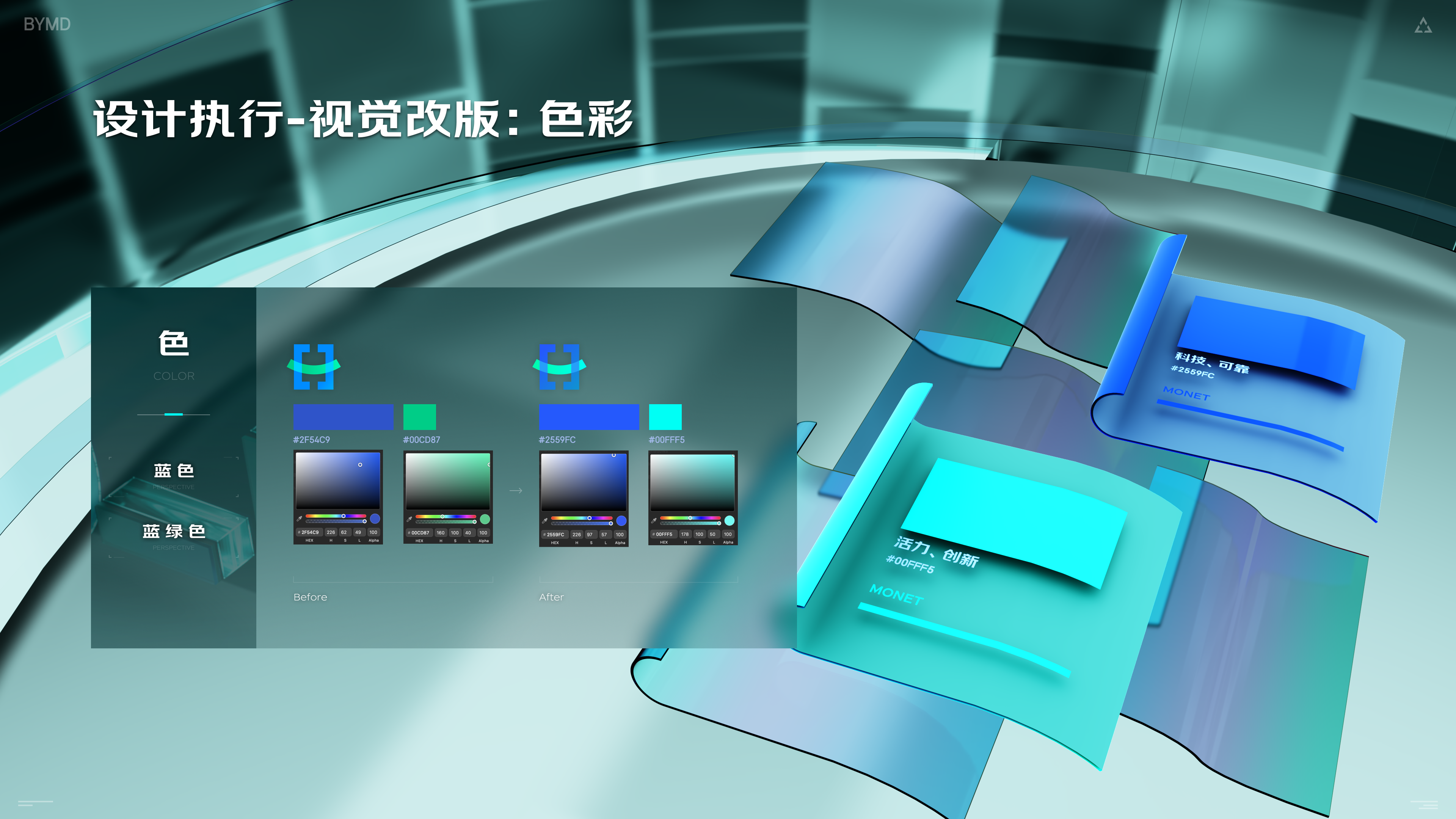
莫奈在改版之前就已经有自己的品牌色,新的色彩升级围绕“科技与高效”两个关键词,结合情绪版提取的设计要素,将原有品牌色做了细微的调整。首先蓝色饱和度增加,绿色调整色相使其偏向蓝色的一端并增加亮度。如此,当两个颜色搭配使用时,蓝色作为主色调体现科技、可靠的视觉和心理感受;绿色作为点缀色和强调色,体现活力、高效与创新。蓝绿对比强烈,具有很好的场景适应性和品牌特色。
字体作为UI界面中最常见的元素以及作为信息呈现的主要载体,字体的使用对产品的易用性和视觉表现有着非常重要的影响。结合体验升级方向中定义的“增强品牌特色”的目标以及情绪版中提取的非衬线的设计要素,对于字体的设计风格,我将其归纳为"定制化、品牌性和非衬线"。

为了实现字体风格的设计目标,我选取了两款京东品牌的定制字体“京东朗正体”及“京东正黑体”。京东朗正体经过多次迭代,目前具有丰富的字重和独特的品牌特色,将该字体用于莫奈的品牌Logo,可以很好的体现京东的品牌特色并体现出与其它产品差异化的字体设计。京东正黑体主要用于莫奈产品中的数字、拼音、英语、数值符号四个场景,该字体也是京东金融APP的系统数字字体,其最大的特点是等宽、简洁、紧凑具有很好的识别性与易读性,并且该字体有较小的字符宽度,所以当其用于大屏编辑器时,能够在相同的空间下容纳比其它字体更多的字符,而这个特点对于“寸土寸金”的属性面板尤为重要。此外,该字体在作为数字字体使用时,其小数点、千分符等也具有很强的特色,具有不错的辨识度与个性。
而产品中的中文字体Mac与Windows系统有不同的方案。在Windows下,由于系统自带的微软雅黑当字号小于14pt时,字符在水平方向上存在明显“参差不齐”的现象,加之该字体很少更新,没有针对当前高像素密度、高分辨率的屏幕特点做相关的适配优化,所以在高分屏下,其字体边缘会有明显的锯齿。之前在用户调研中,有用户反馈字体模糊不清、识别困难也是上述原因造成,所以Windows系统下莫奈界面字体选取了思源黑体,思源黑体是Adobe与Google联合开发的开源字体,其字重丰富、字形简洁、现代,能够很好的适应PC与移动端的显示,也能适应当前已渐趋主流的高分屏,所以使用该字体能够给用户带来不错的信息呈现。除此之外,思源黑体的字形特点与MacOS系统下的苹方字体相似,因而使用思源黑体在一定程度上也能够保证用户在不同平台使用莫奈时体验的一致性。
质感的呈现主要通过色彩、透明度的变化、毛玻璃效果的模拟来实现,色彩与透明度的变化搭配毛玻璃效果使用,可以呈现科技、轻盈的质感。

结构设计主要目标是组件化及原子化,莫奈最核心页面是大屏场景编辑器,该页面承载着可视化大屏由0到1构建所需的大多数功能,也是莫奈产品日常迭代维护投入资源和成本最集中的模块。以往编辑器的界面设计虽然也有不错的设计规范,但是并没有按照原子化、组件化的思路来考虑各类组件组合使用时的搭配问题,因此基于以往的设计规范,大屏编辑器页面的产品需求总是需要UI产出设计稿研发才能开发,且由于没有系统的梳理过编辑器页面各种组件的类型,所以部分组件在同一页面的不同位置存在不同的形态;还有一些组件,在具体页面中的使用并不符合该组件的功能和用途,存在错用乱用的情形,由此造成编辑器的界面设计、开发和维护都具有较高的成本。
新的改版设计,在设计之初就联合产品对编辑器内的各个模块所包含的各类组件进行了梳理,通过将各个模块的组件罗列出来,然后重新梳理组合、去重、合并之后,我们就可以知道当前编辑器界面总共有哪些类型的组件,以及每类组件用在何处,而组件原子化后也通过间距规范、使用场景示例等方式解决了如何用的问题。

原子化的组件,精简了组件的数量,同时每个组件也针对自身功能和用途的特点进行了优化,在此过程中也考虑了组件搭配、组合使用的适配和呈现问题。比如,针对颜色选择组件,我们默认以十六进制展示颜色色值,并在色值后以百分比显示该颜色的透明度,我们还在色值后面增加了色值预览的小色块,这样的设计兼顾了开发与设计同学使用莫奈的场景。对于开发同学,他们在代码中习惯使用十六进制色值,而设计师更习惯于RGBA或HSLA的调色模式,因此,虽然十六进制的色值也能包含透明度信息,但我们依然在颜色后面增加了百分比及小色块,已帮助设计同学确认颜色的正确性,此外我们还通过色彩显示模式切换、自动输入校正等手段,确保不管用户输入的颜色采用何种方式,最终属性栏都是按照用户设置的模式以统一的格式呈现。而诸如此类优化,在本次体验升级中不胜枚举。
莫奈的动效设计主要有两类,一类是用于页面视觉效果营造的氛围类点缀动效,另一类是用于功能及信息传递的交互类动效。两类动效都通过“节奏感、轻盈”的设计风格,传递科技、高效的视觉感受。

在本次动效交付中,为了保证动效的清晰度与流畅感、并减少动效的体积和提升动效加载速度,动效文件均采用Json代码的形式交付前端,该类动效由浏览器在网页端实时渲染,具有矢量动画的特点,能适应多种设备及屏幕分辨率,具有优秀的前端呈现效果。
首页科技感流光氛围动效

页面及大屏加载Loading动画








针对视觉层面设计优化后,接下来针对莫奈典型的用户使用场景以及之前线上问卷、线下访谈中用户反馈问题比较集中的一些场景进行交互层面的优化,我们交互优化的目标是“简单、流畅”。
首先进行交互优化的是各类图表的属性及配置项设置相关的交互优化。莫奈作为一款可视化场景搭建平台,为用户提供了各类型的图表,每个图表均具有“样式、数据、交互”三大类配置属性,这三大属性,从图表看起来是什么样、图表展现了什么数据、图表可以与用户进行那些互动三个维度解决了图表在数据可视化呈现中最基础的需求。由于图表在数据可视化呈现中频繁使用,所以与图表配置相关的操作自然也是相当高频和常用。当前版本下,图表配置项主要问题有两个:一个是图表配置项层级过深,用户需多次点击才能对某一内容进行修改;第二是批量对多个图表的相同属性进行修改在当前版本不可用,导致用户图表配置成本高。针对用户最关心最影响体验的两个交互问题,我的优化方案如下。
要解决问题,首先要知道问题从何而来。经过深入与产品、研发同学及部分用户访谈沟通后,我发现当前导致图表配置项层级过深主要有两个原因,分别是产品规划与设计展现。
具体来讲,产品层面有三个问题:
01、产品对于当前图表配置项的结构梳理是以程序的逻辑来呈现,而非以用户的视角来归纳。举个栗子,在当前版本如果用户要修改柱状图某个柱子的颜色,操作路劲如下:样式>数据系列>系列名称>形状设置>颜色设置。而这一路径为何如此设计?因为颜色这个属性的后端代码就是这样的结构。这一路劲把用户最易理解、最直观的属性名放到了路劲的末位,而在它之前呈现的内容、名词其实都有一定的理解难度,尤其对于新手更是如此!用户想要更改颜色,Ta首先需要知道什么是数据系列、其次还要了解形状设置可能包含哪些属性等,正因具有一定的门槛且不直观,所以用户初次进行上述设置时往往需要在样式一级菜单下点击多个属性、反复尝试确认,才能最终完成颜色修改的设置,这样一个使用的流程自然会给用户“层级过深”的感受
02、图表配置结构存在冗余、不够精简。还是上面那个栗子,用户修改颜色需要触达第5级。但是这种细致的分层分级的结构设计是必要的么?答案是并不是!因为只有用户关注的才是有用的,产品应该提供用户想要的内容而不是强塞给用户产品具有的所有的功能,所以我们没有必要把图表在后端具有的所有属性都罗列出来,适当的对配置项做些精简,合并一些同类的属性、然后通过“更多”按钮隐藏一些对图表呈现无关紧要的内容,如此,图表配置项便能瘦身,用户使用起来也更轻松。
03、图表配置项的各个属性,在属性列表的排序没有遵循用户使用的频次和习惯。排列在前面的属性并非用户最常用的那些,因此用户要在列表中从上而下的“翻找”,这种使用过程中的顿挫感,一方面影响了用户使用产品的效率,另一方面也加深了用户“层级过深”的感受。
知道了问题从何而来,那么解决问题便也变的简单。首先,我们联合产品经理,对莫奈已有的60多个各类图表组件,逐个进行了配置项的梳理,当所有图表的配置项都以思维导图的形式呈现时,他们的共同点、同类项便一目了然。此时,之前存在的“图表配置结构存在冗余、不够精简”的问题便可解决。而对于先前存在的01与03问题点,在上述梳理工作完成后有了一定的优化和改善空间,但仍然存在一些不确定的因素影响设计和产品的决策。比如、“属性列表中,哪些属性是用户最常用的”,类似这样的问题我们通过访谈几个用户并不能得到可靠的结论,对此,一方面我们通过为配置项区域增加数据埋点,分析用户对各个配置项使用的频次来为后续的持续优化提供决策支持,另一方面我们也参考、调研了同类产品中一些用户量较大、设计质量较高的产品来进行当前有限的优化。

配置项层级过深的另一个原因,是属性配置列表的结构及布局设计存在“深层级、空间利用率底”的特点。
如下图,左侧图片示意了旧版莫奈的配置列表设计结构。可以看到旧版设计完全采用树结构的形式将各项自上而下排列,并且采用每级向右缩进一个字符的形式来做层级的区分,旧版的设计基准尺寸为1440PX,属性配置栏本身较窄,而逐级缩进的策略更是导致信息展示困难;其次,树状的结构在展开层级较多时,部分一级属性会被挤到一屏之外,用户需要频繁滚动鼠标滚轮才能看全信息,综上,旧的设计策略也给了用户“层级深”的直观感受和交互体验。

新版设计首先增加了配置属性栏的宽度,让其能够在横向上展示更多信息;其次,新版设计,将提炼后的一级属性标签固定在属性配置列表左侧。相较于之前,这样的设计始终能够让用户清晰的看到所有一级属性,用户可以随时在各类属性中切换,并且右侧属性内容的滚动也不会影响一级属性的位置,如此就给了用户很好的全局观和使用的便利性与确定性。最后,新版设计采用分隔线与色块结合的方式来表达属性列表内的层级关系,去掉逐级缩进后,配置列表在视觉上更加整齐一致、且空间利用率也有了进一步的提升。
在数据可视化场景搭建过程中,用户对多个图表的相同属性进行统一修改、一次性调整的需求非常迫切和刚需。比如当前可视化大屏中有N个图表,此时,用户想要将其中6个图表的横轴颜色调整为相同的绿色,在用户的视角下,此时的操作应该是先选中6个想要调整的图表,然后找到横轴颜色设置项,之后统一调整色彩。但莫奈当前的版本,如果用户按照上述流程操作,看到的将是下图左侧的示例:图表多选之后,对齐、坐标等基础项仍然可用,而与属性相关的其它设置并没有被聚合并呈现,在此情况下,用户想要完成最初的目标就只能6个图表逐个依次调整!显然,这样的操作并不符合用户预期,它使用户的操作效率大大降低。

上述问题是一个体验相关的问题,同时也是一个强技术相关的问题,我们想要让多个图表的同类项聚合显示,首先要能在底层对各个图表的配置项有十分清晰的梳理,好在我们解决第一个问题:“配置项层级过深”时,已经完成了对60多个图表的细致分析,有了这项工作的基础,当前面临的问题便不那么棘手。如右侧示例:当用户多选图表时,图表的同类项会被聚合,并以用户视角的理解,将属性类别进行分类,这样的分类打破了传统的按照图表固有属性排列的惯例,而是把图表固有属性整合归纳到用户易于理解的类目下,如此,用户多选图表之后便能够便捷的对图表的各类属性进行统一的调整和修改,而这样的操作是符合用户习惯和预期的。
新建大屏作为创建数据可视化场景的第一步,它的易用与否直接给了用户最直观的对莫奈的第一感受。对于新建大屏的交互优化主要有三个方面:创建流程、模板预览与模板展示。
创建流程优化:首先,旧版的创建流程:新建可视化>选择模板>大屏命名>创建成功。 这一流程中“大屏命名”是没有必要的,因为用户在新建可视化大屏时可能存在多种需求的可能性,也许用户只是想看看创建完成后内部编辑器是什么样,或许用户有实际项目,但当前项目名称也并未确认,所以在此时添加一个不可跳过的步骤着实让人不爽,况且大屏创建成功之后在多个位置有多种方式都能便捷的修改大屏名称,因此,更快速的进入编辑器开始设计创作才是用户创建可视化最根本的目标,所以,拿掉“命名流程”,显然可以让整个交互的过程更加流畅。
模板预览与模板展示优化:原有的设计,当用户点击创建大屏按钮后,会在页面底部拉起一个小的抽屉,抽屉内包含一个空白模板以及有限多个其它内容模板,而在如此狭小的区域展示这么多内容,不管是从交互效率还是视觉效果上看,都显得格外的拘谨和难受。新的设计首先是全屏铺开,尽可能充分的利用页面空间。

在模板展示及预览方面,我设计了列表展示与缩略图分布展示两种方式,并添加了分类标签和搜索按钮,此外还联合产品增加了模板收藏功能,这样用户可以把自己喜欢的、常用的模板收藏,方便之后更快速的使用
模板预览方面,在两种布局模式下,用户鼠标滑过模板缩略图时,模板均会以较大的视图动态呈现模板内容。在列表模式下,模板预览窗口固定在页面右侧区域;缩略图分布的模式下,预览窗口根据鼠标指针的位置激活。当用户选中某个模板时,点击底部创建按钮即刻进入大屏编辑器界面,此时用户便可基于模板内容进一步完成自己的定制化设计。
如今移动端各类产品已经给用户养成了算法推荐+自主搜索的产品使用习惯,这种习惯当前也逐步从移动端往PC端转化。搜索能从海量信息中最快速的找到用户关心的内容,因而提高搜索功能的易用性,能明显提高用户使用莫奈的效率。

以往的搜索功能按照不同模块和场景分布在不同位置,用户需要先找到对应模块才能进行搜索,降低了搜索的便捷性和易用性。新的设计在保留之前搜索能力的基础上,新增全局搜索,用户在一个位置即可完成对组件(优先展示当前画板内组件)、属性、帮助等内容的搜索和查找,进一步提升搜索的效率。
一个数据可视化场景,通常是由N个数据图表与其它数据要素一起构成的多个页面来呈现和展示的。这些页面内包含大量的元素,而对这些元素的管理主要通过大屏编辑器页面左侧的图层管理面板来实现。一般我们对图层管理的手段主要有三种:命名、分组和查找。
给组件命名是一个耗时且麻烦的行为,我们在做用户调研时发现,大部分用户都没有给组件规范命名的习惯,大多数情况下,组件在图层面板列表内都是以默认名称或者默认名称+1、2、3的形式存在。这导致了当页面组件较多时,通过组件命名来查找组件其实相当困难,所以自动生成缩略图的形式相比让用户耗费大量时间为图层命名更能改善用户体验。缩略图以快照方式保存当前组件最新状态截图,从而帮助用户更快速的将图层组件与页面上的内容对应起来。

新的设计,图层成组后也取消了缩进字符的效果,我采用给成组对象设计更明显的分组示意图标以及为组内列表添加深色色块的方式,完成了成组对象与列表内其他要素区分的需求,新的设计使成组对象更易查找和识别。
此外,我们还增加了对图层列表的搜索功能,帮助用户快速定位名称已知的设计元素。
此次体验升级是设计主导推动,产品与研发紧密配合的结果。体验设计师作为最接近用户的群体,是产品与用户沟通的桥梁。时刻关注用户心声,并能将用户细碎的吐槽和各类反馈转化为体验痛点、制定对应的优化策略是体验设计师的基本功。而对于设计和产品本身是否热爱,也是设计能否不断精进、体验是否能够不断提升的关键。好的设计不仅服务了产品、帮助了用户、同时也成就了设计师本身。
本人为莫奈提供设计支持的三年多时间,在没有KPI要求和外部压力的情况下,通过公司内部需求管理系统“行云”,为莫奈提交231个体验优化建议;以线下线上的形式面向莫奈产品及研发团队进行了20多次专业分享。正是日常这些积极主动且持续的努力,使我本人与莫奈产品团队建立了非常友好紧密的联系,这也为推动本次体验升级改版提供了巨大的助力。我认为作为体验设计师,我们不仅要对用户有同理心,为用户创造愉悦舒适的感受,同时也要对身边的同事、职场中的合作伙伴有相似的同理心和换位思考的意识,体验关乎人、环境与生活,尝试在生活中磨炼自己创造好的体验的能力,并将其应用到体验设计师的职业工作中,我相信,倘若如此实践,必能在职业和生活中都获得有不错的成就。

好的产品,必然是持续关注用户诉求,不断迭代发展的产品,好的体验设计也必然是陪伴产品不断优化、持续精进的设计,复盘的意义不仅是沉淀过去的经验,更是为未来更好的体验蓄能。
此次分享如能为大家带来那怕一点点的启发,本人便倍感荣幸、开心至极! 期望大家能够与我有更多交流,么么哒~~
作者:BYMD 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com