今天带来的是《交互设计沉思录》第一部分的第二章「管理复杂性」。
主要讲述的是交互设计师是如何理解&组织所获取到的数字、文字数据。
通过这些步骤&方法能够帮助交互设计师更加清楚信息间的关系,建立很强的心智图景。
其间也穿插了很多职能相关部分的对比,如「交互设计师与信息架构师」「交互设计师与界面设计师」「交互设计师与电子工程师」。





作者:Viola_1241 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
莫奈是一款主要服务京东内部用户的数据可视化平台,它以容器的形式将京东城市各种与智慧城市建设及运营相关的能力聚合,并以可视化的形式面向客户呈现。
作为京东莫奈的设计负责人,过去三年一直负责莫奈可视化平台的用户体验设计工作,由于本人日常设计主要以智慧城市、数据可视化大屏为主,所以我即是莫奈的设计负责人也是莫奈的深度使用者或者说专家用户。在长期使用莫奈的过程中,本人梳理了大量与视觉、体验相关的问题,这些问题,部分在产品日常迭代中得到了优化,但是也有相当一部分解决起来具有一定的难度和成本;与此同时,作为用户体验设计师,我日常与业务方、客户方以及用户接触紧密,所以在与大量用户沟通后,也从用户侧收集了不少使用体验相关的问题。我对以上两个渠道的问题整体梳理汇总,并与产品侧讨论沟通后,大家认为这些问题比较严重的影响了用户使用莫奈的效率,降低了莫奈对业务侧赋能的质量,提高了客户使用莫奈的成本。所以我们必须规划出一个产品迭代的周期,针对莫奈体验问题,进行一次密集的优化和革新,这便是本次莫奈体验升级改版的基础背景和原因。
本篇文章写作的主要目的,是想将本人在这次改版设计中用到的一些方法、流程和经验与大家做次交流和分享,希望能为同行在类似的改版设计中提供一定的借鉴和参考。
实际上,在梳理出整个体验升级流程之前,通过与产品负责人的多次沟通,我们事实上已经对体验升级这个需求达成了共识,而流程图解决的是做什么、怎么做的问题。
下图展示的这套体验升级流程较为通用,大多数产品的体验升级都可参考下面的流程执行。

这套流程的主要作用有两个,一是通过它可以更直观的跟产品负责人、开发负责人等关键角色沟通,让大家对体验升级这件事儿有整体且全面的了解,方便大家评估工时、预估成本和安排排期;另一方面也能够使我自己的工作推进的更加有节奏有条理,避免工作内容长时间停滞在某一个环节而影响整体进度。

基于STAR法则,背景概况部分向大家介绍莫奈体验升级的必要性。在企业中,想要推动一个需求顺利执行,那一定是需求上下游以及相关方的利益都得到了体现和满足。莫奈此次升级,从体验设计师角度来讲,我们作为用户的代言人,在了解到用户大量反馈和建议后,有责任将用户的声音转化为需求,并推进落地为产品的一部分;从产品团队来讲,莫奈想要不断发展,持续为客户和业务方带来显著的效率提升、明显的成本下降,也必须对过去老旧的产品架构做一次深度的革新和优化;从前端工程师、研发同学的角度看,以往不合理的底层代码设计,使产品在性能、稳定性等方面留有大量隐患,因此在日常迭代工作之外,研发同学总要消耗部分精力去维护那部分不稳定的存在,从而导致研发同学人效比低、开发体验差;从上级Leader来看,公司的核心经营理念是“成本、效率、体验”,但成本的降低、效率的提升、体验的优化都依赖于强悍的技术和优秀的产品,而莫奈此次体验升级正是践行公司核心理念的有效尝试,综上,此次体验升级于多方有益,符合部门整体利益,所以大家很快达成共识。
通常我们说用户体验时,用户是一个群体的概念,而这个群体如上图所示,可以被进一步细分为多种角色,理想情况是每一类角色的体验都被满足,但现实执行中我们必须要有策略和取舍。所以要想产品有好的体验,首先我们要知道用户群体中不同角色对产品的使用情况如何,并找到对产品依赖度强使用频次高的那部分用户和场景,然后针对他们以及他们使用的场景做高优先级的优化。

从莫奈典型用户使用场景可以归纳出:
首先,莫奈的主要使用者为各个项目的产品经理及开发工程师,其中设计师也有相当大的使用强度,这三类用户他们直接使用莫奈,并把莫奈作为解决数据可视化场景构建相关需求的主要工具和方案,所以,以上三类用户,我们将其称之为莫奈的核心用户。核心用户使用莫奈产出的作品,经由上下游同事传达和部署给业务方及客户后,莫奈的商业价值便得以体现。
其次,每类用户使用莫奈不同功能模块的频次不同。从使用场景中我们也发现,莫奈的使用具有上下游的关联性,核心用户处于流程的下游,中上游的用户虽不是核心用户,但他们因为更接近客户和业务,往往具有比核心用户更高的决策权。因此我们优先让核心用户体验提升并不意味着放弃上游的体验,而是资源有限的情况下我们的工作必须有取舍有重点。实际上我们是通过建立核心用户的声量和口碑来向上游用户传达莫奈的价值和特色,通过核心用户使用莫奈交付的结果来证明莫奈的可靠。与此同时,我们也通过对内外的宣讲和培训,持续接收上游用户的反馈,并在迭代中持续优化。
知道了核心用户是谁,那么核心用户的体验痛点是什么呢?
虽然在日常的交流沟通中我们已经获取了不少用户反馈、收集了相当的问题建议,但作为体验升级的系统性工作,为了更全面的了解用户体验痛点,我们还是设计了一次完整的用户调研活动。本次调研主要采用线上问卷调研、线下访谈+用户行为观察的方式进行。线上问卷采用京东良研问卷系统,除了面向核心用户推送,我们还面向莫奈主流用户及边缘用户推送了问卷内容,因此,问卷调研整体覆盖较为全面。线下访谈除了邀请部分核心用户,我们也从问卷系统中筛选了部分反馈问题多且愿意参加线下访谈的用户参与。线上线下均包含内外部用户,以期获得更加客观真实的反馈。

用户调研的核心目标是充分收集用户反馈,并将反馈结果量化及系统化,量化后的结果可做为设计侧推动产品执行体验优化的关键依据,也可以作为后续验证优化结果的对照项。
本次问卷设计我们参考了PSSUQ整体可用性量表,并结合本次调研目标做了部分调整。

PSSUQ整体可用性量表可以从系统易用性、信息质量、界面质量三个方面将体验结果量化,然后通过与行业基本经验值比较,既可以知道用户对莫奈在以上三项的满意度,也可对莫奈当前整体体验结果有一个全局的概况性评价。同时根据三个方向的评分也可以更细致的指导后续的设计优化方向,为设计决策提供更多科学可信的依据。
PSSUQ整体可用性量表作为一个通用模版,其内容比较固定,为避免多次打扰用户,提升问卷调研效率,我在PSSUQ的基础上添加了少量关键信息甄别、用户反馈积极性识别类问题,从而使问卷内容更加符合本次调研目标。
问卷设计好之后,接下来就是问卷发放以及结果分析了。
PSSUQ量表内每个问题均有8个选项,【1-7】是对该项描述的认可程度,得分越低代表用户对该项描述越认可;【NA】代表用户对该项描述无法评价。本次调研通过京东良研发放线上问卷100份,共收到有效问卷反馈87份(大于PSSUQ所需的最少样本数量:20),说明问卷结果具有较好的可信度,其结果值得进一步研究。

通过整理和统计问卷数据,可以得出以下结论:
1、内外部用户在系统易用性、信息质量、界面质量三个维度对莫奈均不满意
2、对比行业经验值(均值),莫奈系统总体体验质量与行业同类产品存在明显差距
3、莫奈用户群体整体积极性较高,具有较强的沟通及反馈意愿
整体评分结果与日常同相关同学的沟通结果一致,以上评分结果也反映出此次体验升级的紧迫性,作为由设计驱动的改版设计,设计侧面临较大压力。
在设计问卷的环节我也提到过我们的问卷在PSSUQ量表的基础上针对本次调研目标做了部分调整和优化,而线上问卷最后两个选项以问答题的形式向被调研用户提供了对莫奈各方面建议的反馈渠道,通过问答项我们收集到用户反馈的各类问题80多条,我们采用亲和图对这些反馈做整理,亲和图顾名思义,它可以使具有类似特征和关联属性的问题更加临近,从而将零散的问题被归类,方便从杂乱的问题中找到规律,并通过比较不同类型问题的占比,更直观的了解用户反馈的问题主要集中在那些方向。
如下图所示,产品的反应速度及稳定性、模板和组件丰富度是用户反馈问题最集中的两项,前者影响用户最基础的使用体验,后者决定产品能多大程度上便捷的服务用户。良好的稳定性和反应速度可以让用户专注于任务本身,而使用模板能最快速的产出作品,降低新手的使用门槛,丰富的组件能够满足用户在各类复杂场景下的业务需求,减少组件二开成本,提高交付效率。针对这两个大的问题点,首先,对于那些能够在当前产品日常迭代中优化的点,我整理后会以需求的方式向产品团队提出,并在日常迭代中逐步优化;然后,对于那些需要“伤筋动骨”做底层优化以及长期运营沉淀才能有效改善的问题,我们会进一步向用户收集和完善相关信息,并将相关问题梳理到本次改版任务中,做系统的解决和处理。

在【05、体验痛点分析-用户调研部分】已经介绍了本次参与访谈的用户来源,但在实际执行时,我们也邀请了部分在线上问卷反馈中描述模糊不清、难以理解,需要面对面交流或者演示才能理解的问题的用户。

访谈先通过与用户简短的沟通了解用户的岗位/职业以及使用莫奈的主要场景、频次、设备等,然后通过给用户设置一到两个简单的任务,观察用户在完成任务过程中的行为、表情、语气等,以了解莫奈在一些典型使用场景下的易用性及可用性。比如,对于视觉设计师:请在画布中添加一个条形图,并将条形图的颜色修改为绿色、激活纵轴辅助线、修改辅助线为虚线样式....; 对于开发工程师:请在画布中添加一个环形图,并使用json为环形图添加一组动态数据....。之后,在用户完成基础任务后,我们还会针对用户关心的问题进行更细致的沟通,了解用户更细致的反馈。对于用户反馈的问题,我们整理后会在公司内部的需求及研发管理系统“行云”中以需求的方式提交给产品团队并同步添加反馈问题的用户为该需求的关注者,后续,当该需求的状态有任何更新时,问题反馈者都能及时收到更新。如此,受访者反馈的问题从需求提交到需求最终提测验收,都能在线跟踪并闭环。这样做既是我们团队的责任,也可以增进用户对莫奈的信任,并期望活跃用户后续能继续为莫奈提供建议和反馈。
通过线上问卷调研及线下访谈,我们已充分了解了用户心声,接下来我们通过用户体验5要素模型,将各类问题进一步归纳并按照产品建设的上下游协作关系,把每一个具体的问题汇总给对应的角色,并由对应的角色产出具体的解决方案,然后通过线下会议同步各自方案并对方案进行评审和沟通,由此,关于体验升级的所有事项及具体任务便可周密安排,之后便是资源投入、推进升级工作具体执行。

用户体验5要素模型,从产品的战略层出发,层层递进直到表现层,把影响用户体验最根本的因素分层并可视化,借助这一模型可以让大家对“用户体验”这个概念有更好的理解,并能促成大家在更大的层面上达成共识。以往谈到用户体验,大家首先想到的是界面是否好看、交互是否流畅,然而一些对用户体验也有着重要影响但“不可见、不直观”的因素却往往被忽视,尤其对开发侧同学更是如此,他们鲜有意识到产品的目标、内容以及性能等这类的因素,也是构成用户体验的重要部分。对于莫奈这样一款长期维护持续迭代的产品来说,好的用户体验并不能以“毕其功于一役”的方式来实现,而是要通过持续不断的改进和优化才能持续满足并提升用户体验,所以借助用户体验5要素等模型,我们引导产品及研发团队更好的理解用户体验,这样不仅能帮助设计师在本次体验升级改版工作中与大家高效协作,也非常益于之后日常产品迭代的沟通与协作。

上一步,我们通过用户体验金字塔将体验问题汇总并划分给了不同的角色,之后各个负责人产出解决方案并与大家评审和沟通,而体验升级方向正是基于大家对各类方案一致沟通后达成的共识和结果,体验升级方向以设计为主导,同时兼顾产品和研发的部分目标,我们用5个短句将五个升级方向概括,每个方向尽量解决一个维度的问题,比如“界面视觉质量提升”解决表现层的问题、“信息层级优化”解决框架层的问题。体验升级方向作为对体验升级结果的导向,将指导后续设计动作的展开。

基于体验升级方向,接下来就要制定具体的设计策略,来实现体验升级方向中要达成的结果。设计策略制定第一步先确定设计目标,我们将设计目标拆解为三个方向,每个方向通过两个关键词定义。设计目标主要分为视角与交互两个方向,同时兼顾产品侧“易拓展、易维护”的需求。实际设计中,视觉与交互并非独自分开进行,在设计开始的阶段,需要先定义设计风格等基础设计要素,之后视觉便可在此基础之上全面展开,此时视觉设计要考虑交互的效果,交互设计也需要斟酌设计的展现。
对于设计目标中关键词所代表的那些抽象概念,每个人的认知可能都不一样,但是搜索引擎和大数据推荐的算法,可以告诉我们普通大众对那些关键词所表现出来的意象是如何认知的,之后我们便可从符合大家普遍认知的视觉素材中,提取出符合关键词所表达出的意象的设计要素,之后通过在设计中应用这些设计要素,就能把关键词定义的抽象的设计概念转化为具象的认知,我把这个过程称之为“抽象概念的可视化”。而“情绪版”是我完成上述工作的主要工具。

我们使用搜索引擎以及AI推荐的关联算法,针对“科技和高效”这两个视觉目标的关键词收集了海量的音视频设计素材,把这些素材集合在一个画布上形成“情绪版”,然后通过归纳这些素材共有的特点/要素,就能将体现“科技、高效”这两个概念的所有设计要素剥离出来,并通过简洁的文字加以描述和归纳。此后,我们通过在视觉设计执行的过程中应用这些设计要素,通过合理的搭配和组织,将这些设计要素融入到莫奈新的设计语言,如此,产品最终便可在视觉上呈现出与视觉目标关键词定义的一致的视觉和心理感受。
基于情绪版提炼出的设计要素其实已经足够具体,但是如何将这些要素应用在设计中,我们还需要进一步归纳。我个人一直以来习惯从形、色、字、质、构、动、音7个维度分析一个设计作品的设计风格,就如同人体是由肌肉、骨骼构成的一样,以上7个维度也是构成一个设计作品的“经、骨、肉”。所以,我认为对于一个设计作品,尤其是UI设计作品,以上7个维度基本能够完全概况它的风格,所以当我要为自己的产品做风格设定时,我也是从这7个维度出发来为每个维度定义具体的风格和策略。

这种细分维度然后定义风格的方式有多种优势,其中最明显的是它能够将我们风格定义的设计工作条理化,避免反复尝试和摸索造成的大量返工和思绪混乱,比如,如果我对质感的定义有偏差,不符合情绪版中提取出来的设计要素的特点,这时候我只需要对“质感”这个维度的风格进行优化和调整,而不需要推翻整个7要素重新再来。这种设计方式让我的设计更加理性,也让后续设计执行的工作更加的有条理和舒适,从设计风格落地的角度来讲,这种方式我个人认为是最能够忠于情绪版所归纳出的设计感受的方法。
对于产品界面的造形设计,一方面依照情绪版中提取的设计要素“透视、空间感、异构造形”来考虑,另一方面我也结合莫奈的产品Logo做了适当的抽象和演绎;两者结合最终确定了当前莫奈的造形设计。

首先,产品左侧主导航采用了具有一定透视角度的异形设计;产品顶部标题区域也采用了相同的设计思路:左侧为品牌Logo设计了一个容器,Logo在其中容纳放置;Logo右侧收起的区域预留了常用公告、跑马灯的设计,方便产品把日常重要信息同步给用户;最右侧呈现用户个人中心、空间管理、使用帮助等菜单项。
对于这种异形的设计,用户是否能够接受,在设计开始时我存在一定的疑虑,因此在设计初稿定稿后我们邀请了部分用户做了测试,大部分用户认为新的设计有创意具有鲜明的特点,也有部分用户认为透视的设计看着较为怪异,尤其是左侧主导航的文字在添加透视效果后识别性存在一定的问题。因此针对用户反馈我优化了透视的角度,从多个透视数值中选择了一个即能展示透视的设计效果、又不至于透视过大导致文本图标等变形严重而不易识别的角度,其次,我还配合开发同学对导航透视文本和图标的渲染做了一些优化,从而使其具有更好的识别性和清晰度。在以上两项优化完成后,新的用户测试表明大家对该设计的满意度有很好的提升。

莫奈在改版之前就已经有自己的品牌色,新的色彩升级围绕“科技与高效”两个关键词,结合情绪版提取的设计要素,将原有品牌色做了细微的调整。首先蓝色饱和度增加,绿色调整色相使其偏向蓝色的一端并增加亮度。如此,当两个颜色搭配使用时,蓝色作为主色调体现科技、可靠的视觉和心理感受;绿色作为点缀色和强调色,体现活力、高效与创新。蓝绿对比强烈,具有很好的场景适应性和品牌特色。
字体作为UI界面中最常见的元素以及作为信息呈现的主要载体,字体的使用对产品的易用性和视觉表现有着非常重要的影响。结合体验升级方向中定义的“增强品牌特色”的目标以及情绪版中提取的非衬线的设计要素,对于字体的设计风格,我将其归纳为"定制化、品牌性和非衬线"。

为了实现字体风格的设计目标,我选取了两款京东品牌的定制字体“京东朗正体”及“京东正黑体”。京东朗正体经过多次迭代,目前具有丰富的字重和独特的品牌特色,将该字体用于莫奈的品牌Logo,可以很好的体现京东的品牌特色并体现出与其它产品差异化的字体设计。京东正黑体主要用于莫奈产品中的数字、拼音、英语、数值符号四个场景,该字体也是京东金融APP的系统数字字体,其最大的特点是等宽、简洁、紧凑具有很好的识别性与易读性,并且该字体有较小的字符宽度,所以当其用于大屏编辑器时,能够在相同的空间下容纳比其它字体更多的字符,而这个特点对于“寸土寸金”的属性面板尤为重要。此外,该字体在作为数字字体使用时,其小数点、千分符等也具有很强的特色,具有不错的辨识度与个性。
而产品中的中文字体Mac与Windows系统有不同的方案。在Windows下,由于系统自带的微软雅黑当字号小于14pt时,字符在水平方向上存在明显“参差不齐”的现象,加之该字体很少更新,没有针对当前高像素密度、高分辨率的屏幕特点做相关的适配优化,所以在高分屏下,其字体边缘会有明显的锯齿。之前在用户调研中,有用户反馈字体模糊不清、识别困难也是上述原因造成,所以Windows系统下莫奈界面字体选取了思源黑体,思源黑体是Adobe与Google联合开发的开源字体,其字重丰富、字形简洁、现代,能够很好的适应PC与移动端的显示,也能适应当前已渐趋主流的高分屏,所以使用该字体能够给用户带来不错的信息呈现。除此之外,思源黑体的字形特点与MacOS系统下的苹方字体相似,因而使用思源黑体在一定程度上也能够保证用户在不同平台使用莫奈时体验的一致性。
质感的呈现主要通过色彩、透明度的变化、毛玻璃效果的模拟来实现,色彩与透明度的变化搭配毛玻璃效果使用,可以呈现科技、轻盈的质感。

结构设计主要目标是组件化及原子化,莫奈最核心页面是大屏场景编辑器,该页面承载着可视化大屏由0到1构建所需的大多数功能,也是莫奈产品日常迭代维护投入资源和成本最集中的模块。以往编辑器的界面设计虽然也有不错的设计规范,但是并没有按照原子化、组件化的思路来考虑各类组件组合使用时的搭配问题,因此基于以往的设计规范,大屏编辑器页面的产品需求总是需要UI产出设计稿研发才能开发,且由于没有系统的梳理过编辑器页面各种组件的类型,所以部分组件在同一页面的不同位置存在不同的形态;还有一些组件,在具体页面中的使用并不符合该组件的功能和用途,存在错用乱用的情形,由此造成编辑器的界面设计、开发和维护都具有较高的成本。
新的改版设计,在设计之初就联合产品对编辑器内的各个模块所包含的各类组件进行了梳理,通过将各个模块的组件罗列出来,然后重新梳理组合、去重、合并之后,我们就可以知道当前编辑器界面总共有哪些类型的组件,以及每类组件用在何处,而组件原子化后也通过间距规范、使用场景示例等方式解决了如何用的问题。

原子化的组件,精简了组件的数量,同时每个组件也针对自身功能和用途的特点进行了优化,在此过程中也考虑了组件搭配、组合使用的适配和呈现问题。比如,针对颜色选择组件,我们默认以十六进制展示颜色色值,并在色值后以百分比显示该颜色的透明度,我们还在色值后面增加了色值预览的小色块,这样的设计兼顾了开发与设计同学使用莫奈的场景。对于开发同学,他们在代码中习惯使用十六进制色值,而设计师更习惯于RGBA或HSLA的调色模式,因此,虽然十六进制的色值也能包含透明度信息,但我们依然在颜色后面增加了百分比及小色块,已帮助设计同学确认颜色的正确性,此外我们还通过色彩显示模式切换、自动输入校正等手段,确保不管用户输入的颜色采用何种方式,最终属性栏都是按照用户设置的模式以统一的格式呈现。而诸如此类优化,在本次体验升级中不胜枚举。
莫奈的动效设计主要有两类,一类是用于页面视觉效果营造的氛围类点缀动效,另一类是用于功能及信息传递的交互类动效。两类动效都通过“节奏感、轻盈”的设计风格,传递科技、高效的视觉感受。

在本次动效交付中,为了保证动效的清晰度与流畅感、并减少动效的体积和提升动效加载速度,动效文件均采用Json代码的形式交付前端,该类动效由浏览器在网页端实时渲染,具有矢量动画的特点,能适应多种设备及屏幕分辨率,具有优秀的前端呈现效果。
首页科技感流光氛围动效

页面及大屏加载Loading动画








针对视觉层面设计优化后,接下来针对莫奈典型的用户使用场景以及之前线上问卷、线下访谈中用户反馈问题比较集中的一些场景进行交互层面的优化,我们交互优化的目标是“简单、流畅”。
首先进行交互优化的是各类图表的属性及配置项设置相关的交互优化。莫奈作为一款可视化场景搭建平台,为用户提供了各类型的图表,每个图表均具有“样式、数据、交互”三大类配置属性,这三大属性,从图表看起来是什么样、图表展现了什么数据、图表可以与用户进行那些互动三个维度解决了图表在数据可视化呈现中最基础的需求。由于图表在数据可视化呈现中频繁使用,所以与图表配置相关的操作自然也是相当高频和常用。当前版本下,图表配置项主要问题有两个:一个是图表配置项层级过深,用户需多次点击才能对某一内容进行修改;第二是批量对多个图表的相同属性进行修改在当前版本不可用,导致用户图表配置成本高。针对用户最关心最影响体验的两个交互问题,我的优化方案如下。
要解决问题,首先要知道问题从何而来。经过深入与产品、研发同学及部分用户访谈沟通后,我发现当前导致图表配置项层级过深主要有两个原因,分别是产品规划与设计展现。
具体来讲,产品层面有三个问题:
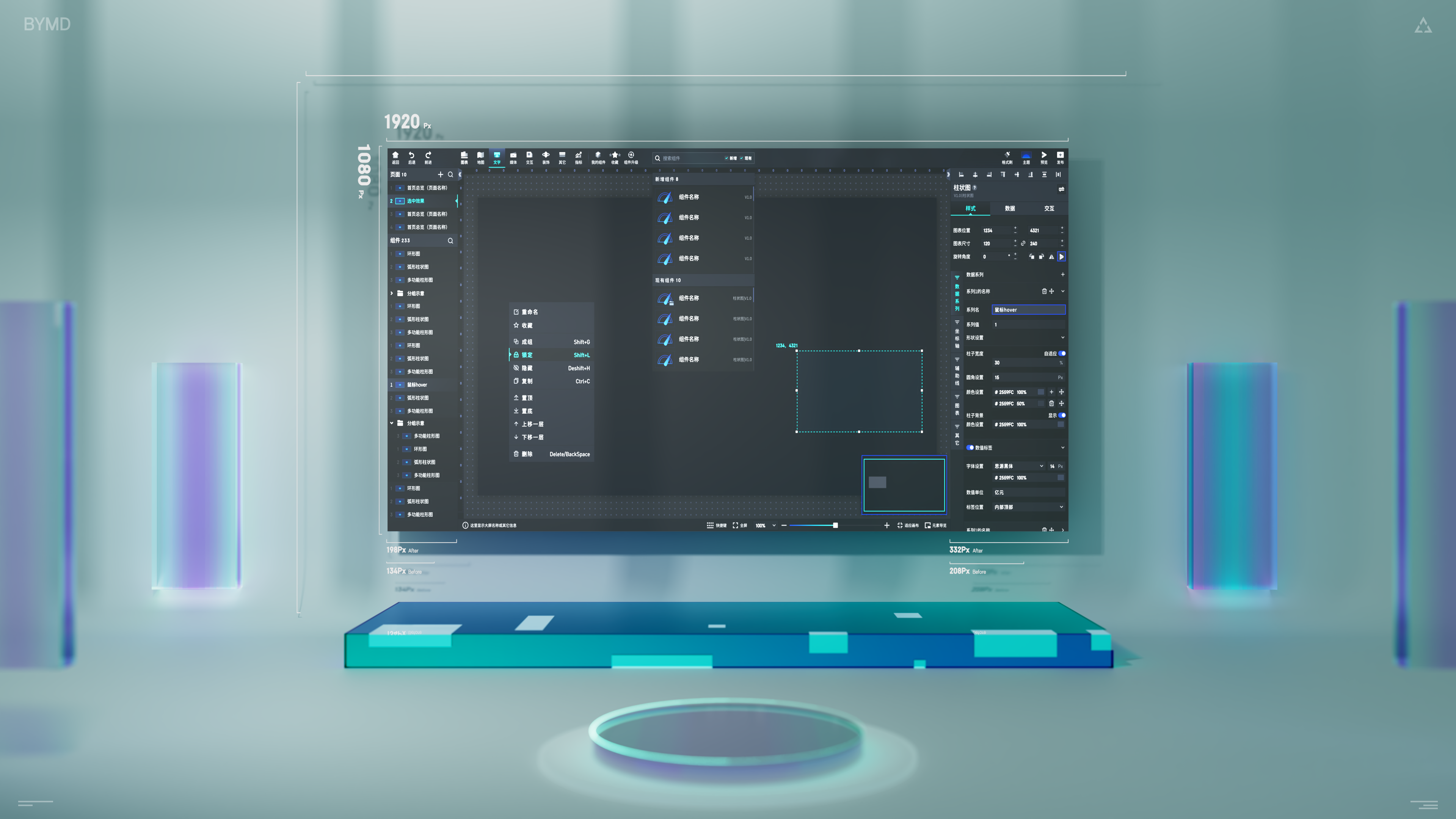
01、产品对于当前图表配置项的结构梳理是以程序的逻辑来呈现,而非以用户的视角来归纳。举个栗子,在当前版本如果用户要修改柱状图某个柱子的颜色,操作路劲如下:样式>数据系列>系列名称>形状设置>颜色设置。而这一路径为何如此设计?因为颜色这个属性的后端代码就是这样的结构。这一路劲把用户最易理解、最直观的属性名放到了路劲的末位,而在它之前呈现的内容、名词其实都有一定的理解难度,尤其对于新手更是如此!用户想要更改颜色,Ta首先需要知道什么是数据系列、其次还要了解形状设置可能包含哪些属性等,正因具有一定的门槛且不直观,所以用户初次进行上述设置时往往需要在样式一级菜单下点击多个属性、反复尝试确认,才能最终完成颜色修改的设置,这样一个使用的流程自然会给用户“层级过深”的感受
02、图表配置结构存在冗余、不够精简。还是上面那个栗子,用户修改颜色需要触达第5级。但是这种细致的分层分级的结构设计是必要的么?答案是并不是!因为只有用户关注的才是有用的,产品应该提供用户想要的内容而不是强塞给用户产品具有的所有的功能,所以我们没有必要把图表在后端具有的所有属性都罗列出来,适当的对配置项做些精简,合并一些同类的属性、然后通过“更多”按钮隐藏一些对图表呈现无关紧要的内容,如此,图表配置项便能瘦身,用户使用起来也更轻松。
03、图表配置项的各个属性,在属性列表的排序没有遵循用户使用的频次和习惯。排列在前面的属性并非用户最常用的那些,因此用户要在列表中从上而下的“翻找”,这种使用过程中的顿挫感,一方面影响了用户使用产品的效率,另一方面也加深了用户“层级过深”的感受。
知道了问题从何而来,那么解决问题便也变的简单。首先,我们联合产品经理,对莫奈已有的60多个各类图表组件,逐个进行了配置项的梳理,当所有图表的配置项都以思维导图的形式呈现时,他们的共同点、同类项便一目了然。此时,之前存在的“图表配置结构存在冗余、不够精简”的问题便可解决。而对于先前存在的01与03问题点,在上述梳理工作完成后有了一定的优化和改善空间,但仍然存在一些不确定的因素影响设计和产品的决策。比如、“属性列表中,哪些属性是用户最常用的”,类似这样的问题我们通过访谈几个用户并不能得到可靠的结论,对此,一方面我们通过为配置项区域增加数据埋点,分析用户对各个配置项使用的频次来为后续的持续优化提供决策支持,另一方面我们也参考、调研了同类产品中一些用户量较大、设计质量较高的产品来进行当前有限的优化。

配置项层级过深的另一个原因,是属性配置列表的结构及布局设计存在“深层级、空间利用率底”的特点。
如下图,左侧图片示意了旧版莫奈的配置列表设计结构。可以看到旧版设计完全采用树结构的形式将各项自上而下排列,并且采用每级向右缩进一个字符的形式来做层级的区分,旧版的设计基准尺寸为1440PX,属性配置栏本身较窄,而逐级缩进的策略更是导致信息展示困难;其次,树状的结构在展开层级较多时,部分一级属性会被挤到一屏之外,用户需要频繁滚动鼠标滚轮才能看全信息,综上,旧的设计策略也给了用户“层级深”的直观感受和交互体验。

新版设计首先增加了配置属性栏的宽度,让其能够在横向上展示更多信息;其次,新版设计,将提炼后的一级属性标签固定在属性配置列表左侧。相较于之前,这样的设计始终能够让用户清晰的看到所有一级属性,用户可以随时在各类属性中切换,并且右侧属性内容的滚动也不会影响一级属性的位置,如此就给了用户很好的全局观和使用的便利性与确定性。最后,新版设计采用分隔线与色块结合的方式来表达属性列表内的层级关系,去掉逐级缩进后,配置列表在视觉上更加整齐一致、且空间利用率也有了进一步的提升。
在数据可视化场景搭建过程中,用户对多个图表的相同属性进行统一修改、一次性调整的需求非常迫切和刚需。比如当前可视化大屏中有N个图表,此时,用户想要将其中6个图表的横轴颜色调整为相同的绿色,在用户的视角下,此时的操作应该是先选中6个想要调整的图表,然后找到横轴颜色设置项,之后统一调整色彩。但莫奈当前的版本,如果用户按照上述流程操作,看到的将是下图左侧的示例:图表多选之后,对齐、坐标等基础项仍然可用,而与属性相关的其它设置并没有被聚合并呈现,在此情况下,用户想要完成最初的目标就只能6个图表逐个依次调整!显然,这样的操作并不符合用户预期,它使用户的操作效率大大降低。

上述问题是一个体验相关的问题,同时也是一个强技术相关的问题,我们想要让多个图表的同类项聚合显示,首先要能在底层对各个图表的配置项有十分清晰的梳理,好在我们解决第一个问题:“配置项层级过深”时,已经完成了对60多个图表的细致分析,有了这项工作的基础,当前面临的问题便不那么棘手。如右侧示例:当用户多选图表时,图表的同类项会被聚合,并以用户视角的理解,将属性类别进行分类,这样的分类打破了传统的按照图表固有属性排列的惯例,而是把图表固有属性整合归纳到用户易于理解的类目下,如此,用户多选图表之后便能够便捷的对图表的各类属性进行统一的调整和修改,而这样的操作是符合用户习惯和预期的。
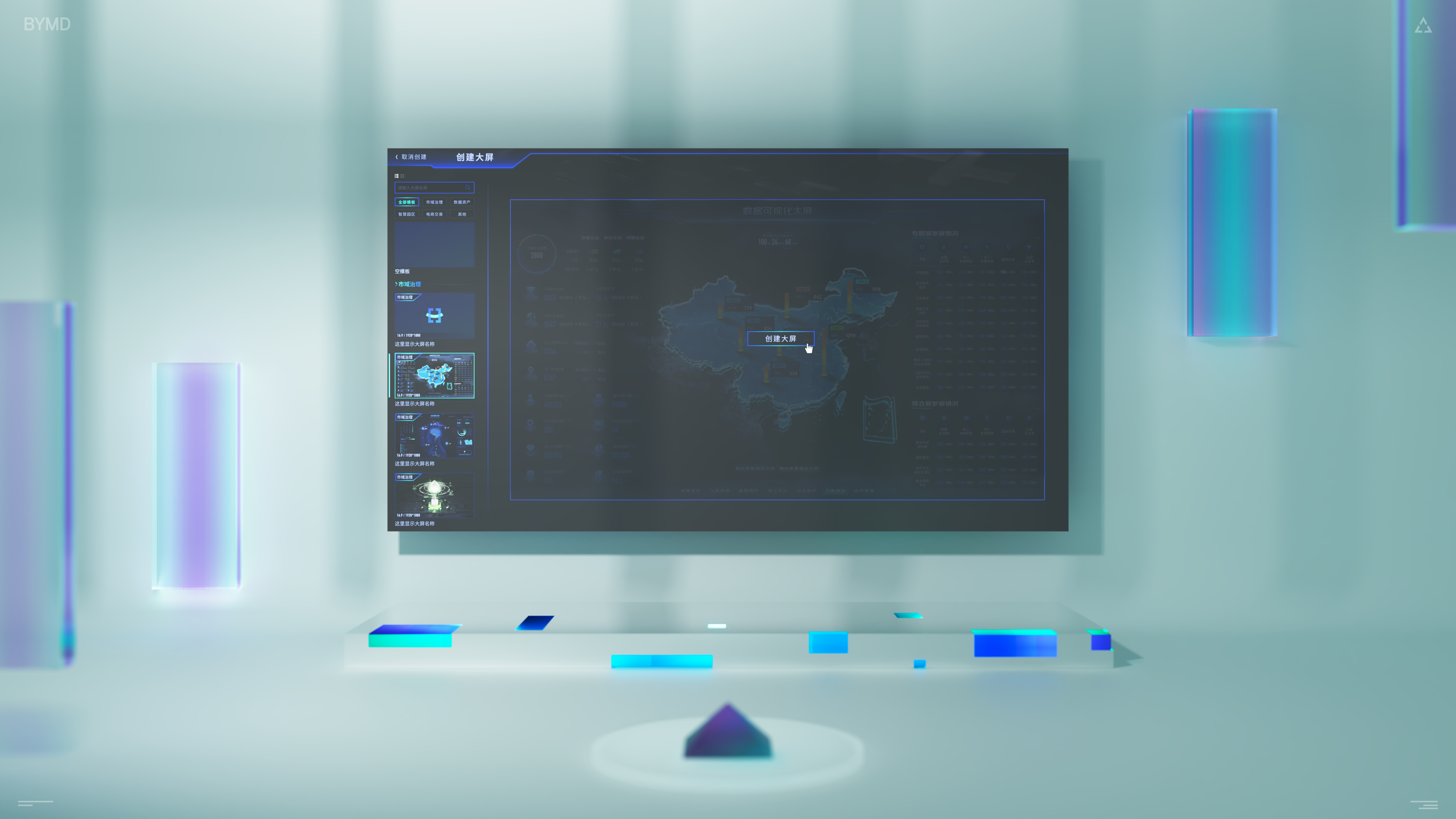
新建大屏作为创建数据可视化场景的第一步,它的易用与否直接给了用户最直观的对莫奈的第一感受。对于新建大屏的交互优化主要有三个方面:创建流程、模板预览与模板展示。
创建流程优化:首先,旧版的创建流程:新建可视化>选择模板>大屏命名>创建成功。 这一流程中“大屏命名”是没有必要的,因为用户在新建可视化大屏时可能存在多种需求的可能性,也许用户只是想看看创建完成后内部编辑器是什么样,或许用户有实际项目,但当前项目名称也并未确认,所以在此时添加一个不可跳过的步骤着实让人不爽,况且大屏创建成功之后在多个位置有多种方式都能便捷的修改大屏名称,因此,更快速的进入编辑器开始设计创作才是用户创建可视化最根本的目标,所以,拿掉“命名流程”,显然可以让整个交互的过程更加流畅。
模板预览与模板展示优化:原有的设计,当用户点击创建大屏按钮后,会在页面底部拉起一个小的抽屉,抽屉内包含一个空白模板以及有限多个其它内容模板,而在如此狭小的区域展示这么多内容,不管是从交互效率还是视觉效果上看,都显得格外的拘谨和难受。新的设计首先是全屏铺开,尽可能充分的利用页面空间。

在模板展示及预览方面,我设计了列表展示与缩略图分布展示两种方式,并添加了分类标签和搜索按钮,此外还联合产品增加了模板收藏功能,这样用户可以把自己喜欢的、常用的模板收藏,方便之后更快速的使用
模板预览方面,在两种布局模式下,用户鼠标滑过模板缩略图时,模板均会以较大的视图动态呈现模板内容。在列表模式下,模板预览窗口固定在页面右侧区域;缩略图分布的模式下,预览窗口根据鼠标指针的位置激活。当用户选中某个模板时,点击底部创建按钮即刻进入大屏编辑器界面,此时用户便可基于模板内容进一步完成自己的定制化设计。
如今移动端各类产品已经给用户养成了算法推荐+自主搜索的产品使用习惯,这种习惯当前也逐步从移动端往PC端转化。搜索能从海量信息中最快速的找到用户关心的内容,因而提高搜索功能的易用性,能明显提高用户使用莫奈的效率。

以往的搜索功能按照不同模块和场景分布在不同位置,用户需要先找到对应模块才能进行搜索,降低了搜索的便捷性和易用性。新的设计在保留之前搜索能力的基础上,新增全局搜索,用户在一个位置即可完成对组件(优先展示当前画板内组件)、属性、帮助等内容的搜索和查找,进一步提升搜索的效率。
一个数据可视化场景,通常是由N个数据图表与其它数据要素一起构成的多个页面来呈现和展示的。这些页面内包含大量的元素,而对这些元素的管理主要通过大屏编辑器页面左侧的图层管理面板来实现。一般我们对图层管理的手段主要有三种:命名、分组和查找。
给组件命名是一个耗时且麻烦的行为,我们在做用户调研时发现,大部分用户都没有给组件规范命名的习惯,大多数情况下,组件在图层面板列表内都是以默认名称或者默认名称+1、2、3的形式存在。这导致了当页面组件较多时,通过组件命名来查找组件其实相当困难,所以自动生成缩略图的形式相比让用户耗费大量时间为图层命名更能改善用户体验。缩略图以快照方式保存当前组件最新状态截图,从而帮助用户更快速的将图层组件与页面上的内容对应起来。

新的设计,图层成组后也取消了缩进字符的效果,我采用给成组对象设计更明显的分组示意图标以及为组内列表添加深色色块的方式,完成了成组对象与列表内其他要素区分的需求,新的设计使成组对象更易查找和识别。
此外,我们还增加了对图层列表的搜索功能,帮助用户快速定位名称已知的设计元素。
此次体验升级是设计主导推动,产品与研发紧密配合的结果。体验设计师作为最接近用户的群体,是产品与用户沟通的桥梁。时刻关注用户心声,并能将用户细碎的吐槽和各类反馈转化为体验痛点、制定对应的优化策略是体验设计师的基本功。而对于设计和产品本身是否热爱,也是设计能否不断精进、体验是否能够不断提升的关键。好的设计不仅服务了产品、帮助了用户、同时也成就了设计师本身。
本人为莫奈提供设计支持的三年多时间,在没有KPI要求和外部压力的情况下,通过公司内部需求管理系统“行云”,为莫奈提交231个体验优化建议;以线下线上的形式面向莫奈产品及研发团队进行了20多次专业分享。正是日常这些积极主动且持续的努力,使我本人与莫奈产品团队建立了非常友好紧密的联系,这也为推动本次体验升级改版提供了巨大的助力。我认为作为体验设计师,我们不仅要对用户有同理心,为用户创造愉悦舒适的感受,同时也要对身边的同事、职场中的合作伙伴有相似的同理心和换位思考的意识,体验关乎人、环境与生活,尝试在生活中磨炼自己创造好的体验的能力,并将其应用到体验设计师的职业工作中,我相信,倘若如此实践,必能在职业和生活中都获得有不错的成就。

好的产品,必然是持续关注用户诉求,不断迭代发展的产品,好的体验设计也必然是陪伴产品不断优化、持续精进的设计,复盘的意义不仅是沉淀过去的经验,更是为未来更好的体验蓄能。
此次分享如能为大家带来那怕一点点的启发,本人便倍感荣幸、开心至极! 期望大家能够与我有更多交流,么么哒~~
作者:BYMD 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
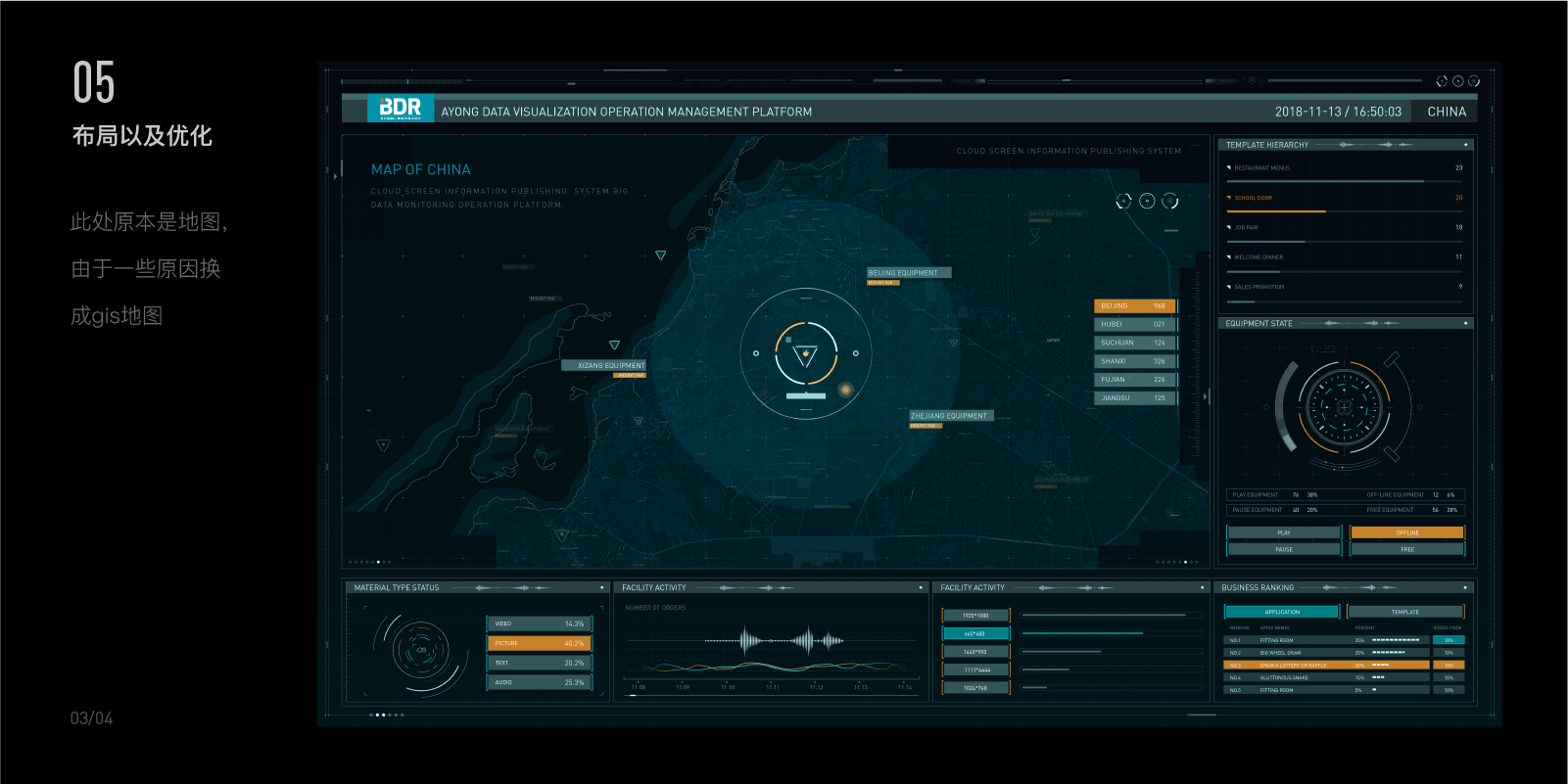
有许多小伙伴经常会有这种疑问,我做的可视化设计为什么按着需求做了,可是为什么画面却被吐槽空,太简单,不够炫。因为在可视化领域会经常存在误区,要把他们跟平面或者UI区分开,拆解开来讲。可视化领域所注重的小伙伴们一定不陌生:字要大,颜色多一点,要酷炫,要科技感。没错这就是老板口中的设计,但并不否认,这些点都说在了可视化的关键点上,但是想要更了解可视化如何制作,我们需要从以下几个方面去解读数据可视化。

灵活运用点线面构成(可以单独去找一下三大构成中的平面构成内容),科技感线条,不可太过显眼而喧宾夺主,只求使画面丰富,透气,不影响整体画面效果。
下图就是我选用的一种画面装饰线,并通过点线面等元素来设计成的一个画面




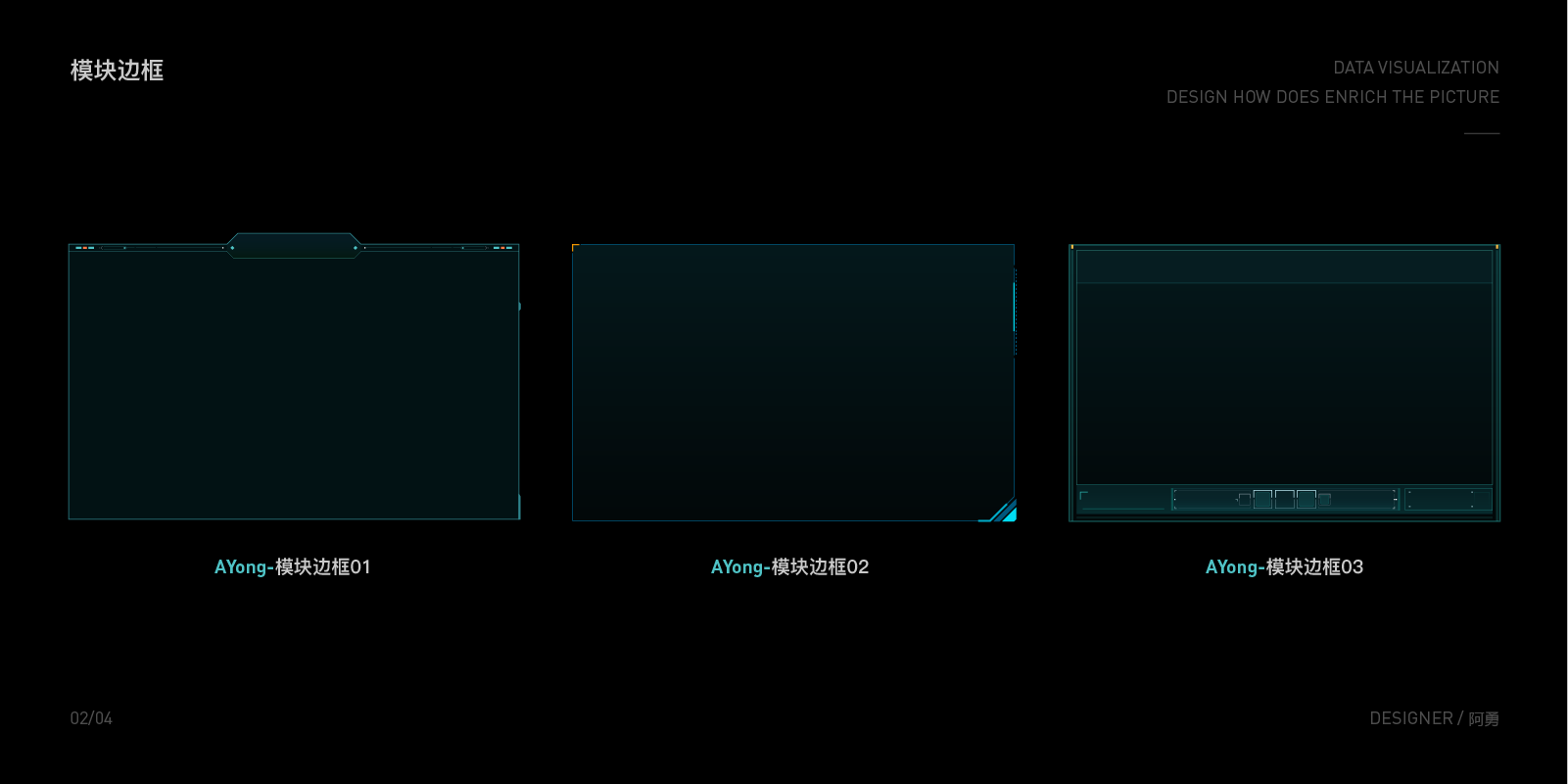
边框的样式很大程度决定了画面的整体协调性,在边框融入整体画面的时候,要考虑到与主视觉的协调性。一般边框的颜色可以根据主视觉所展现出来的色彩倾向,从而进行选择,最大程度上保持协调统一。


分级边框可以很大程度上切割大的模块,独立的同时融于整体。由各种方块分割,同时选取最适合画面的切割比例。(大框套小框)

主要包括:主视觉撒点,地图弹框,主视觉数字指标,以及悬浮于地图之上的分级菜单以及图例。


文字加数字,文字是数字的描述,数字是对文字的统计 (可以着重展示数字,数字大,文字小,一般可以上下结构,或者结合图形,特殊情况特殊对待)


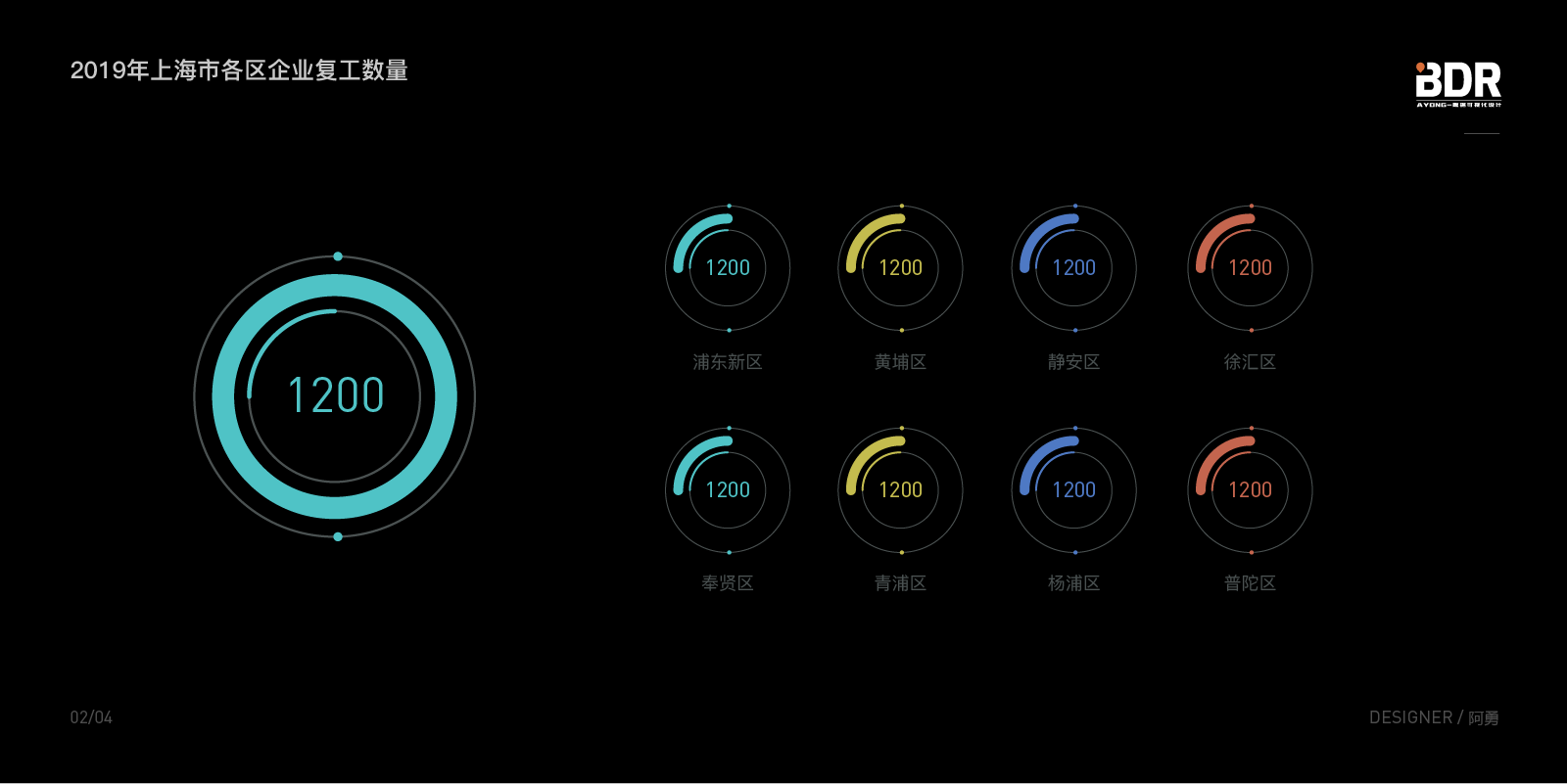
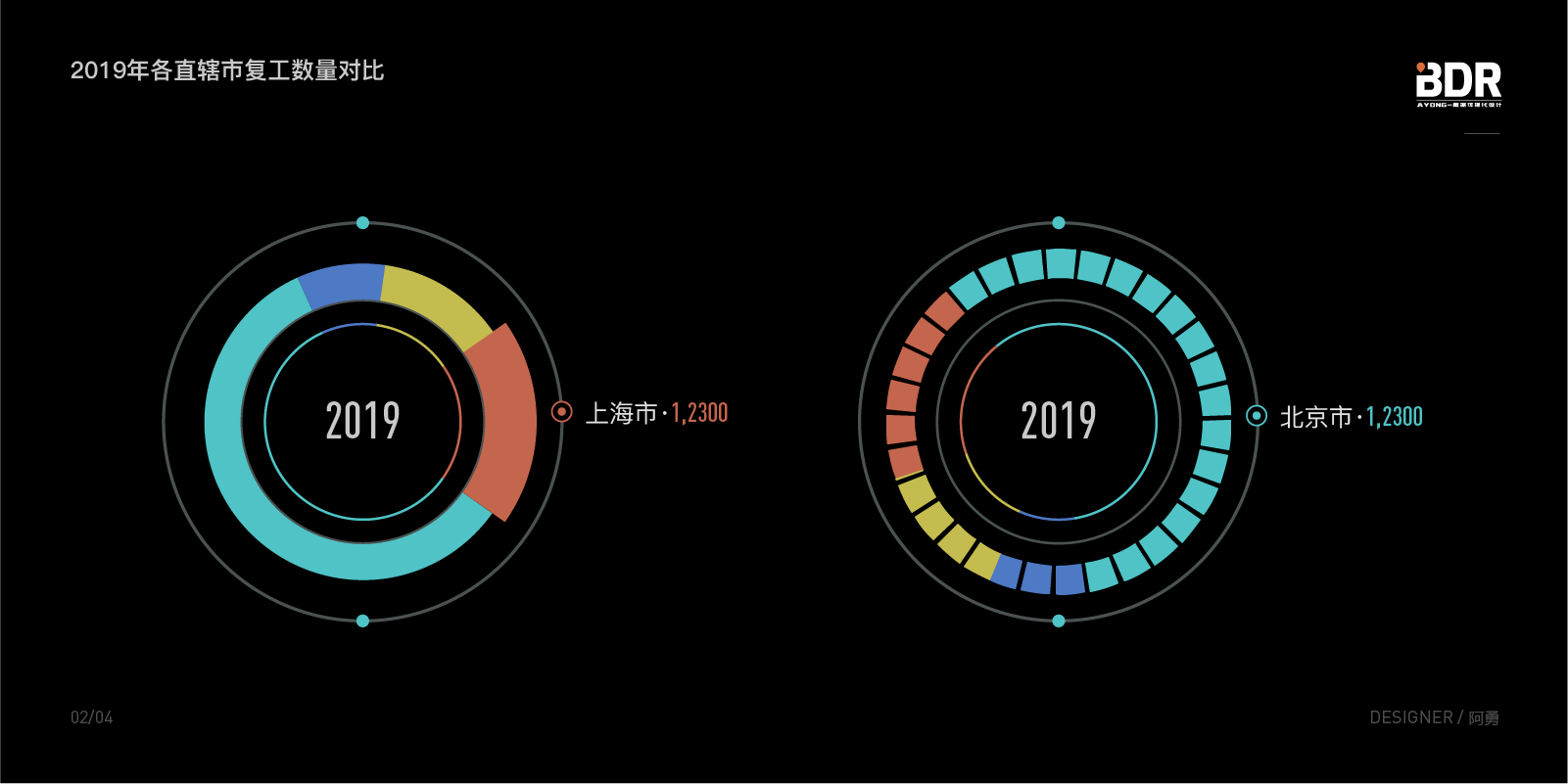
凡是出现对比,占比或者其他需要做对比的东西,一般推荐用饼图

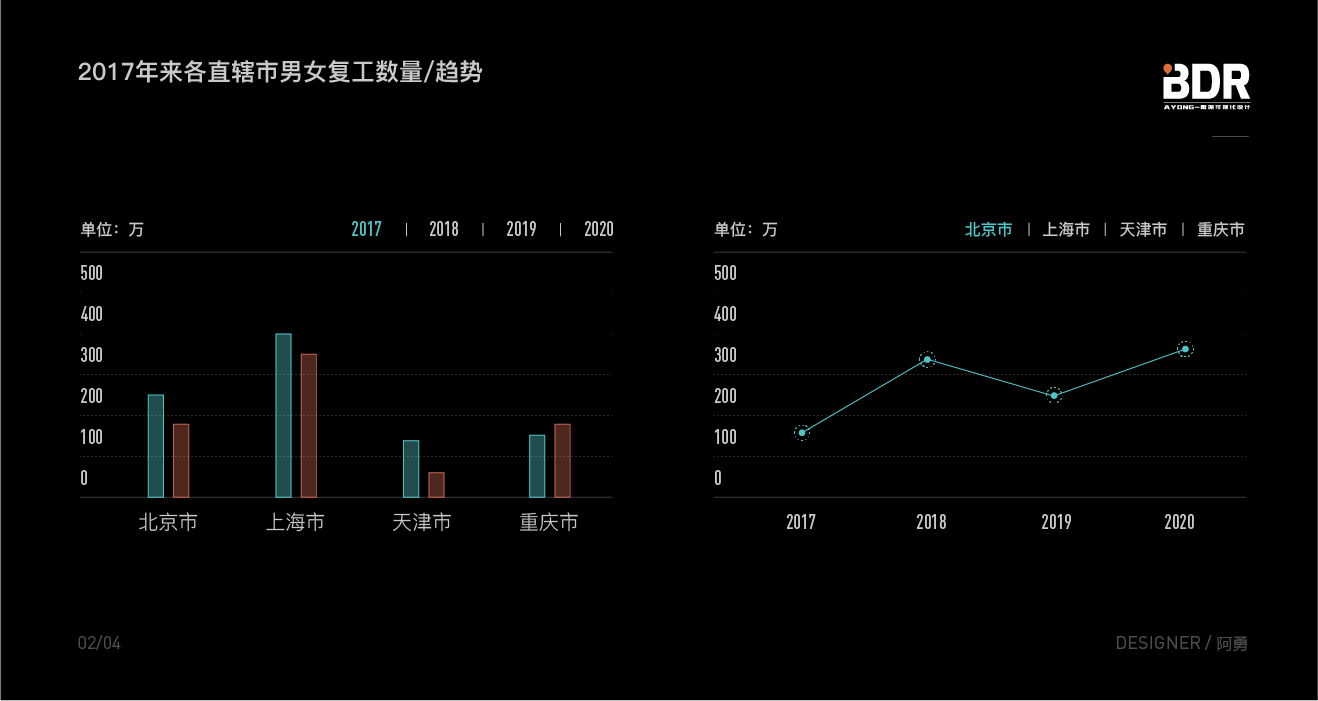
出现多条数据,多个维度,多角度进行比较的时候,一般推荐用柱状图(包含柱折图),出现趋势,走势等字眼时,一般采用折线图。

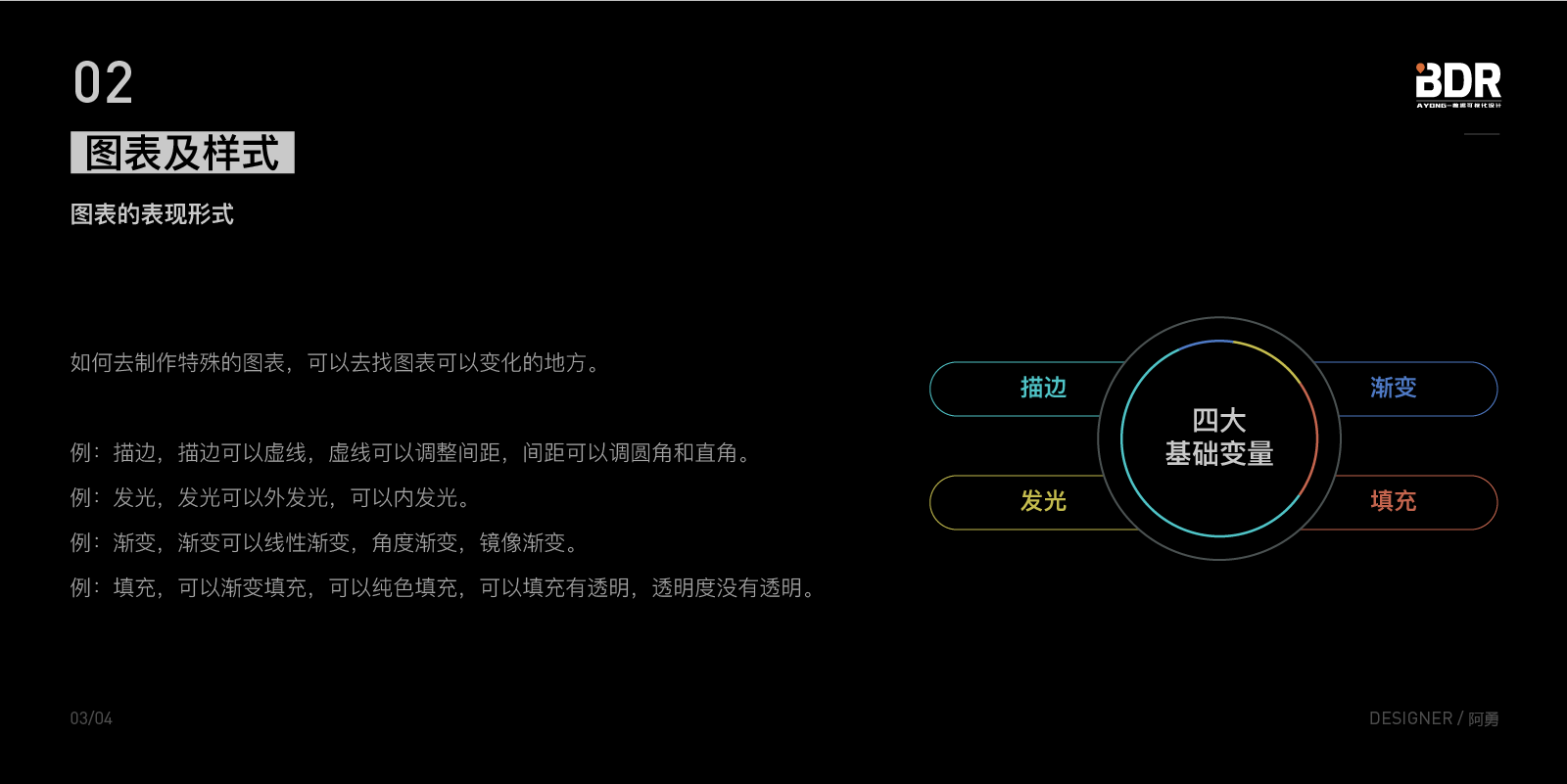
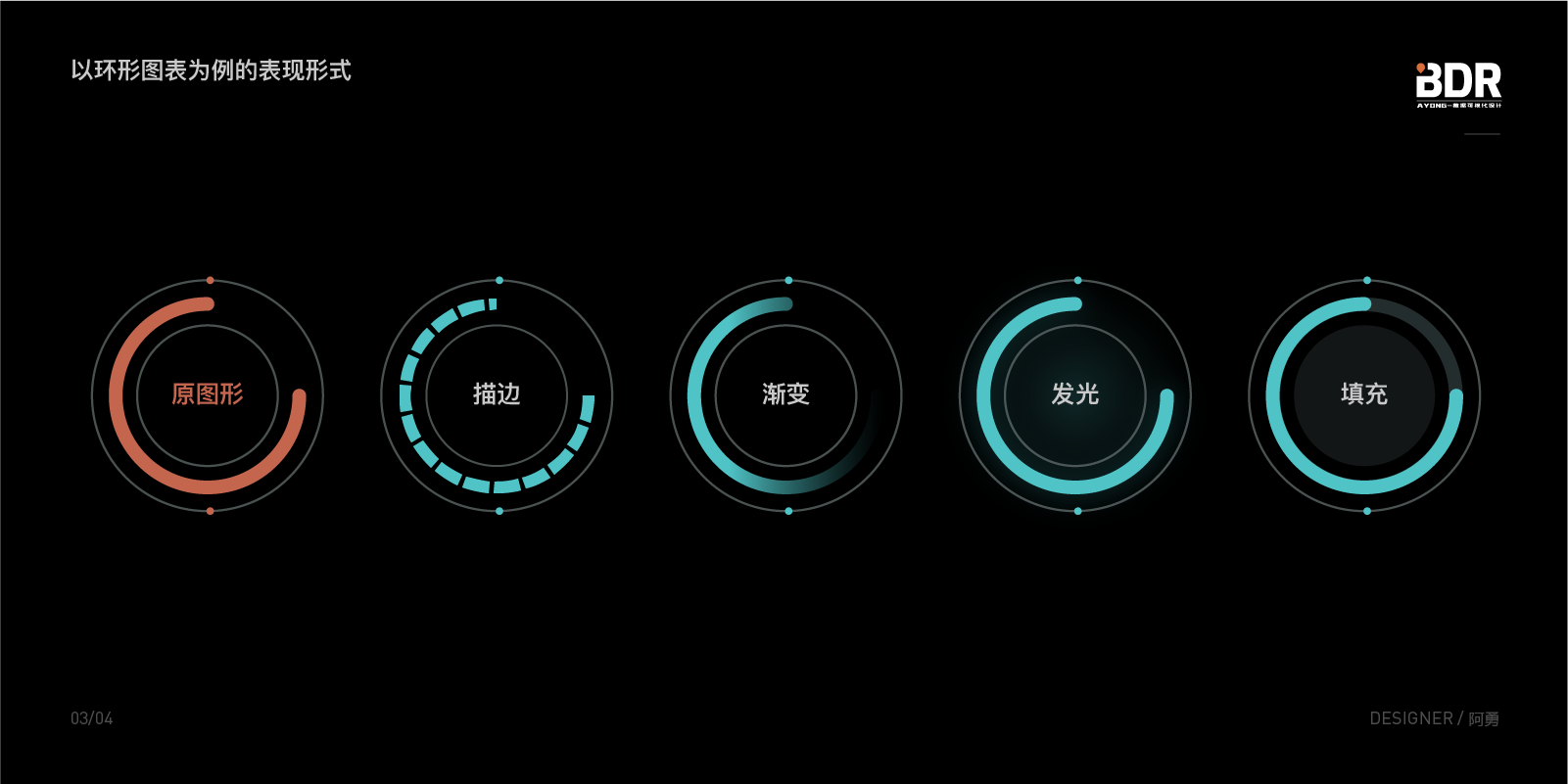
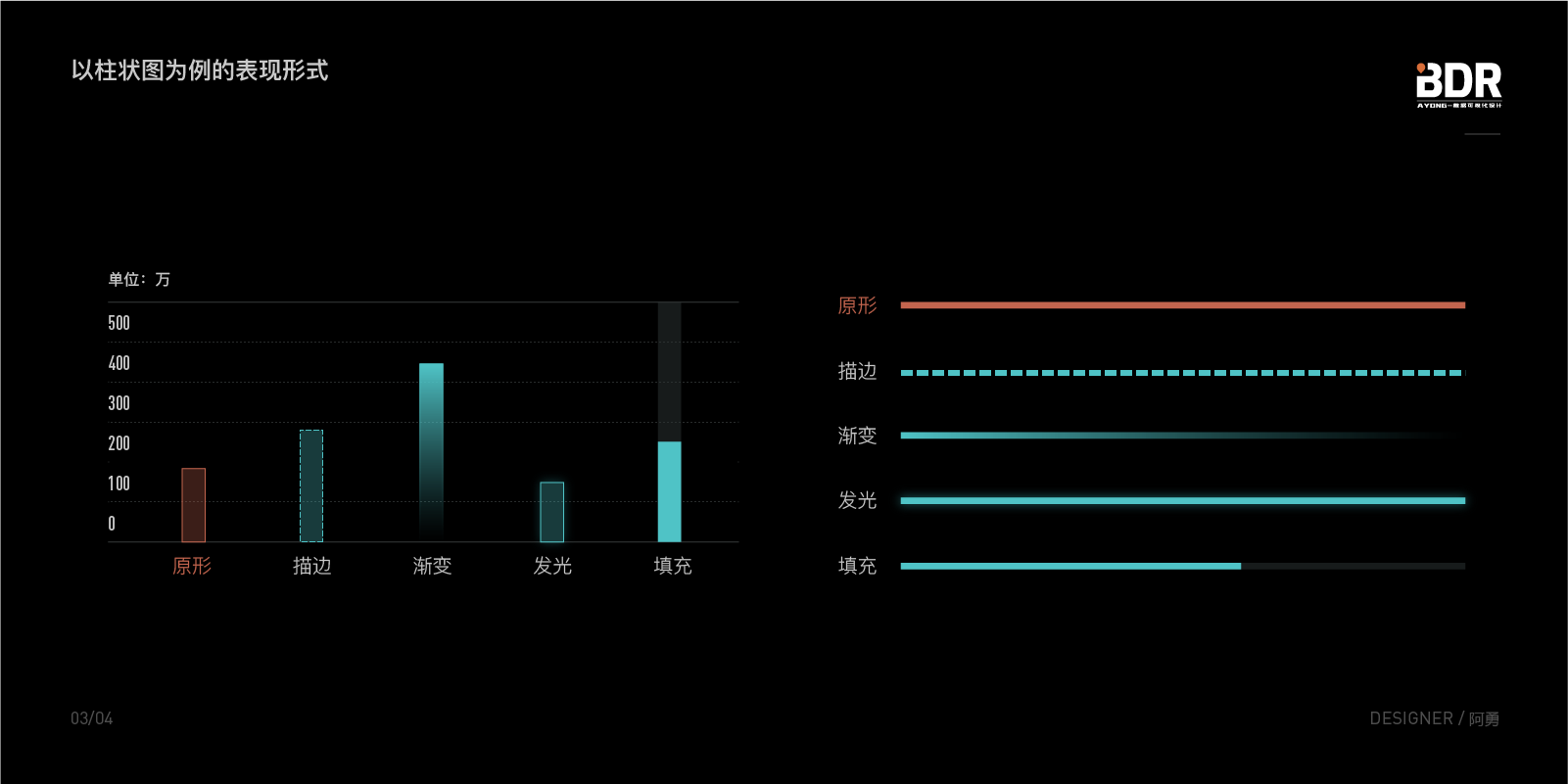
例:描边,描边可以虚线,虚线可以调整间距,间距可以调圆角和直角。
例:发光,发光可以外发光,可以内发光。
例:渐变,渐变可以线性渐变,角度渐变,镜像渐变。
例:填充,可以渐变填充,可以纯色填充,可以填充有透明,透明度没有透明。



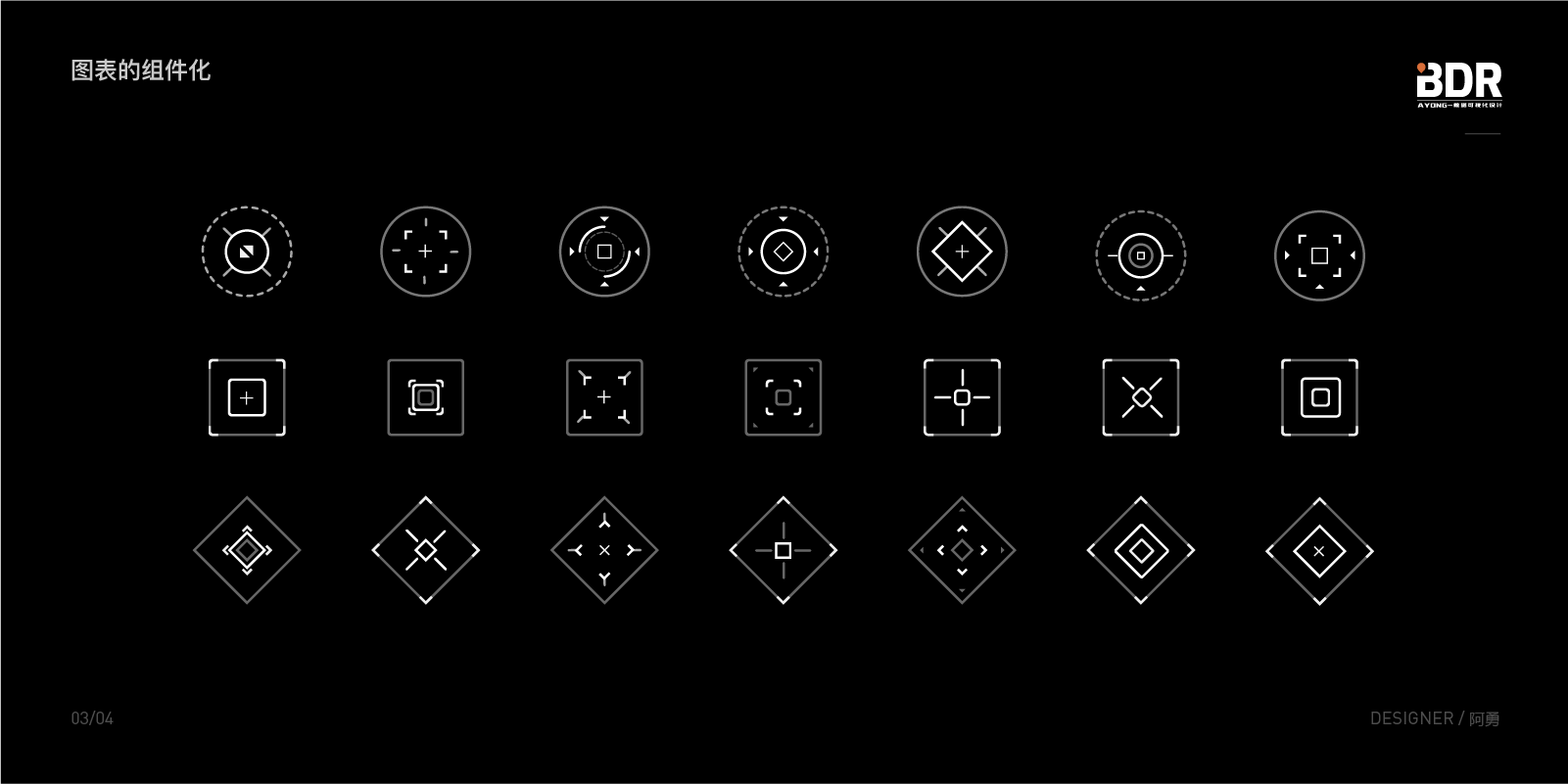
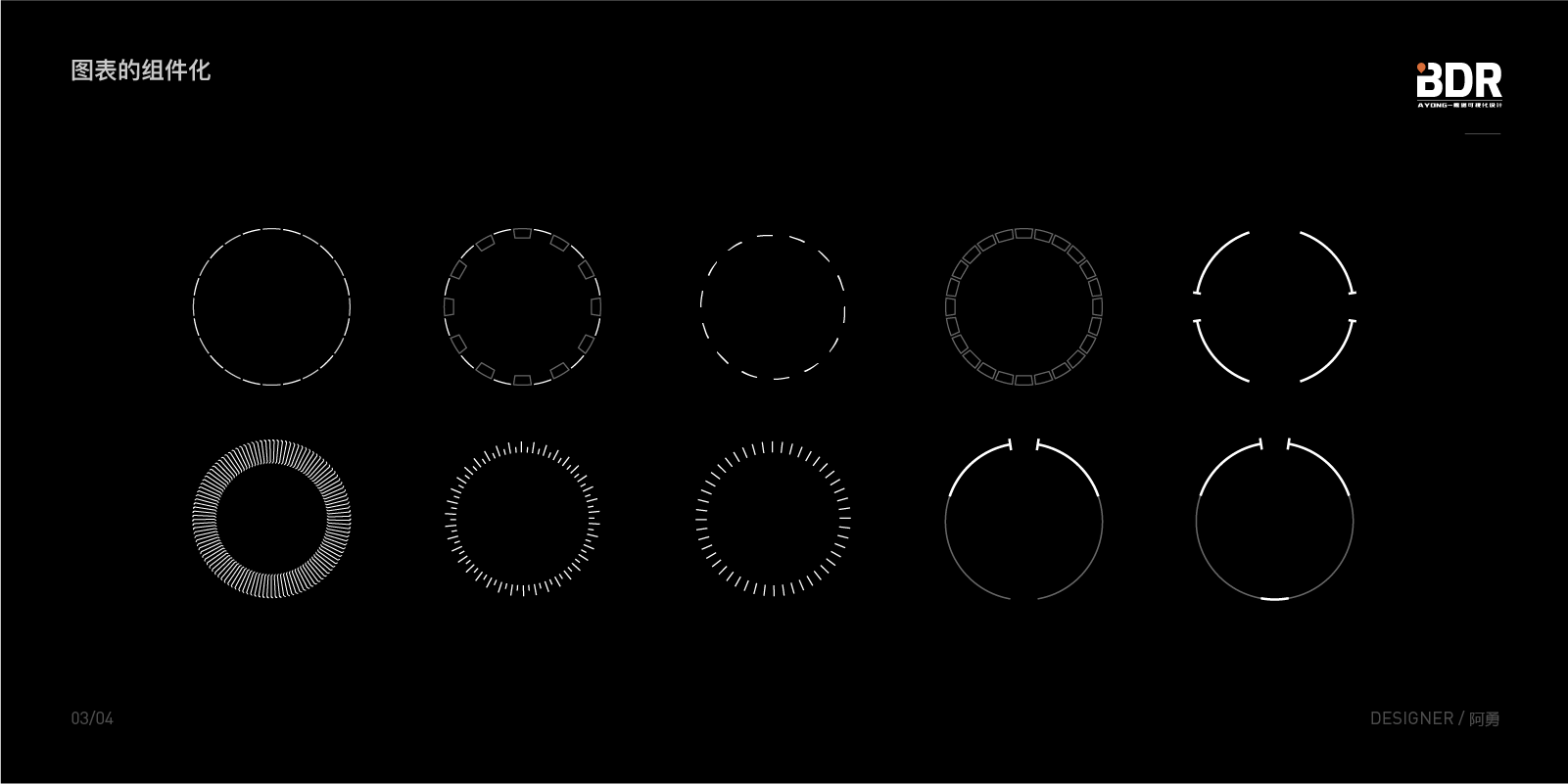
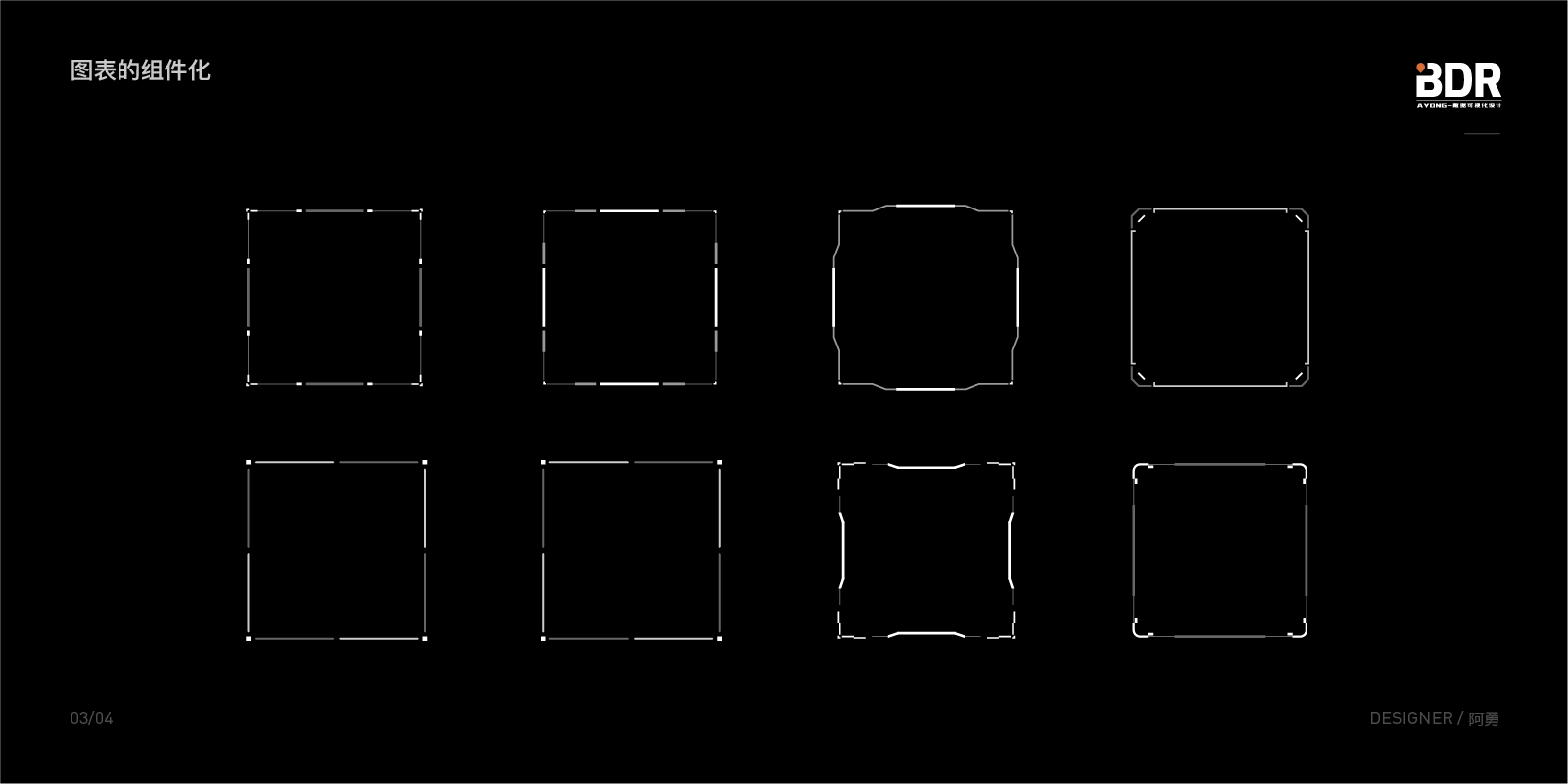
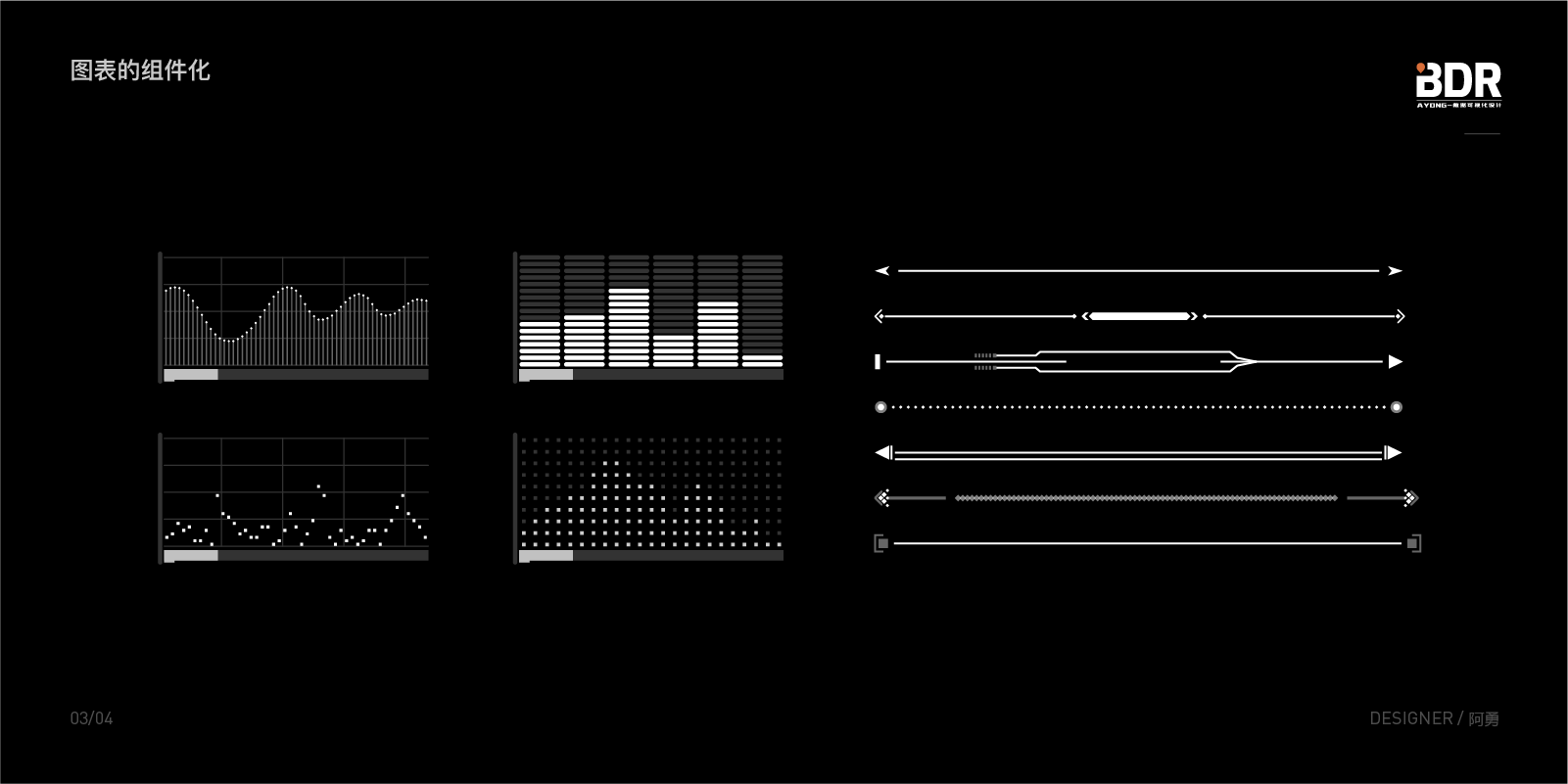
在你呕心沥血做完一两个图表的时候,如果想让他有更多的同风格的东西,就好比做字体设计一样,所有字体都要写完,才是一套完整的,所以需要提炼该“字体”的细节,或者说是与正常字体不同的地方,提炼出他的特殊样式,再运用到其他的图表当中去,这个从0到1的过程,我把它叫做组件化的过程。在你多做了几套组件的时候,就会觉得图表可以千变万化,但你还是能够知道他是怎么利用基础图形变形而来的。看多了,做多了,网上看到好看的图表,一眼就能提炼出他的特殊点,再运用组件化思维,真正的化为己用。
再教大家一个方法,设计出一套组件的时候,只有运用到项目中,实现出来,才是一个成功的商业组件化过程(我自己做项目就是,看到好的设计,我下次做项目怎么我都要用上去)。此处指的不是抄袭,而是提炼不同点,运用到自己的组件中。

找出所有图表的共性
区分不同图表的差异性
结合基础组件,去变形,去丰富
了解组件的颜色以及风格,去运用
拓展文字排版,地图样式
拓展撒点,以及弹框







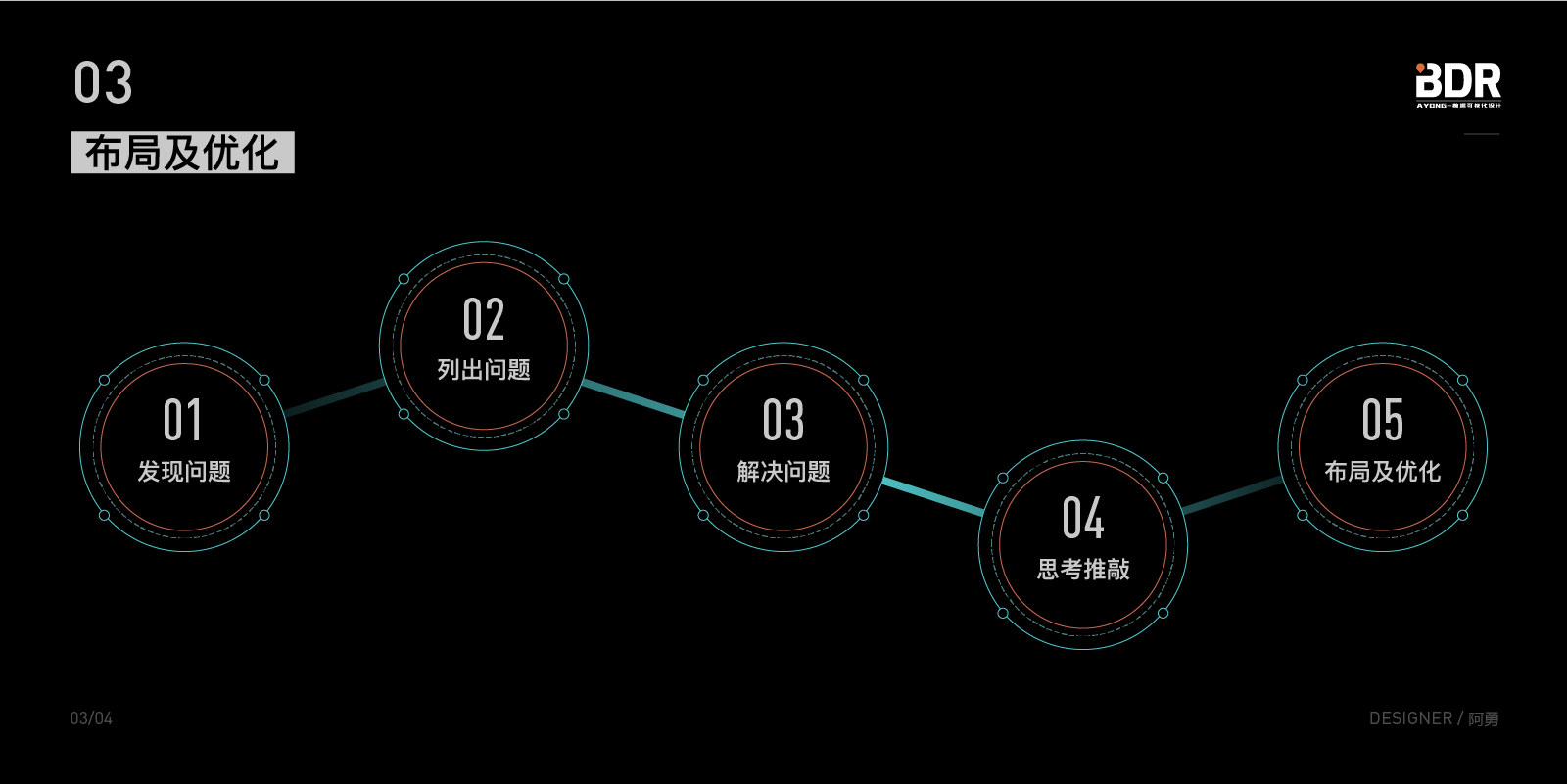
在布局的时候,挑选合适的布局方式,需要考虑到字段的长短,图表的宽窄,图标的大小,以及画面的平衡,需要提前进行布局(就跟绘画构草图一个道理)。


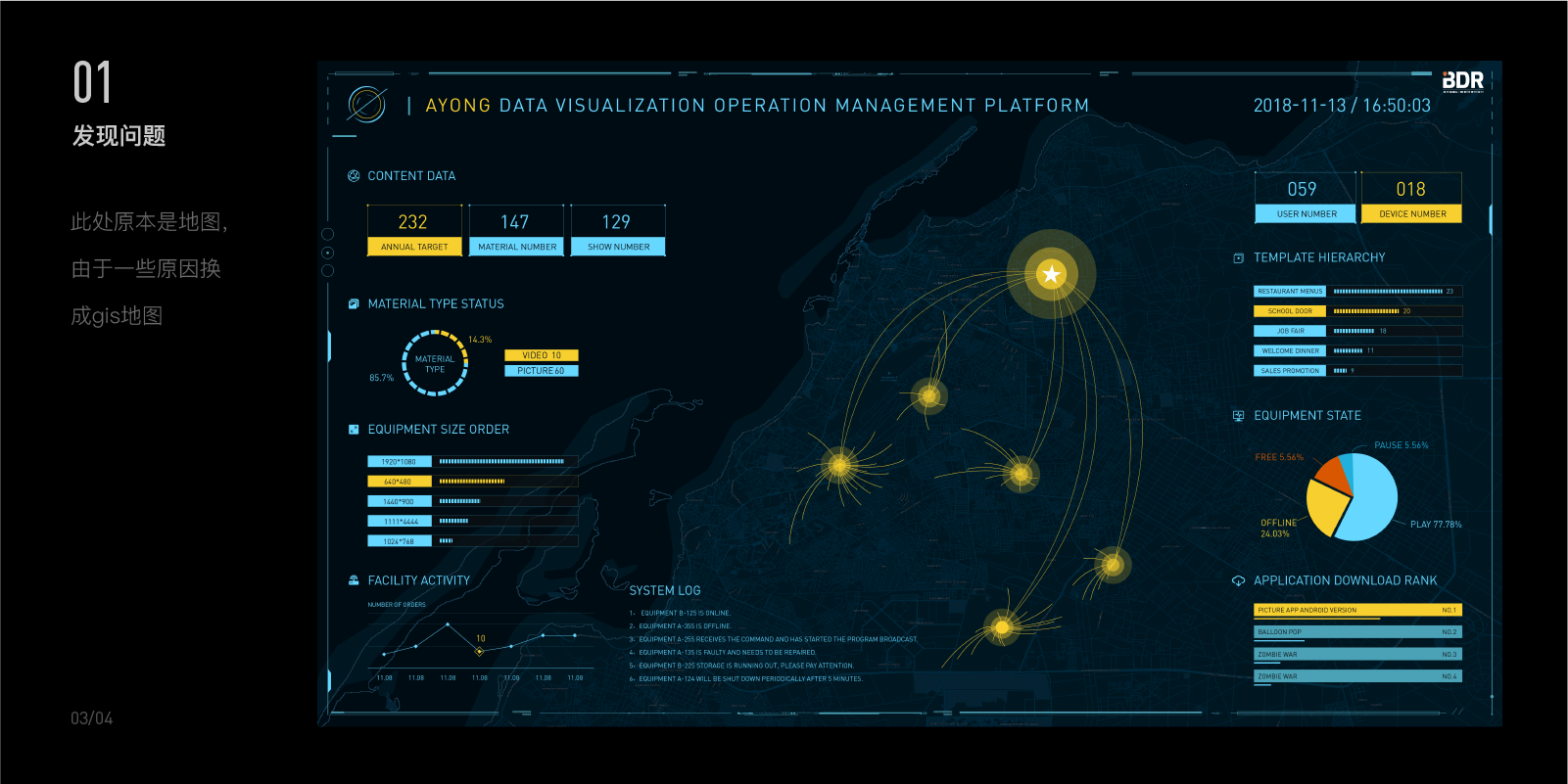
1. 标题与logo没有形成好的联系
2. 指标数字类的东西,没有与地图关联,比较分散
3. 地图主视觉表现内容太少,空洞
4. 文字区域示意不明,图表?地图内容?
5. 整体布局不和谐,各处模块太分散
6. 画面装饰无法连接各个模块

1. 标题与LOGO之间要建立联系
2. 将指标类的数字通过主视觉结合起来
3. 丰富地图区域,增加表现形式
4. 文字区域单独模块,独立又与主视觉有联系
5. 优化整体布局,添加边框,丰富模块
6. 调整画面装饰,与模块结合



在设计的过程中我们经常会遇到一个模块的内容(一个画面),两个或者多个都是同样的数据或者需求(或者同样的图表),这就要求我们在设计的过程中有变化可循,那么该如何解决此类问题呢?
1. 可以通过不同的表现方式来进行区分,两个或者多个情况时,可以通过改变一些轻微的东西,来使之具有差异性,同时又有统一的风格。
2. 两个或者多个的情况下,该处区域只够展示一个,但又必须展示,可以通过tab列表的方式,或者做切换等方式(例如柱状图时,x轴显示不完时,可以做个x轴滑动功能)。
在同一个画面里有同一个类型的图表时(比如两个饼图),尽可能地不要让这两个饼图靠近显示,尽量互相远离,在数据导入的情况下,一左一右,呼应的同时又统一。


作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

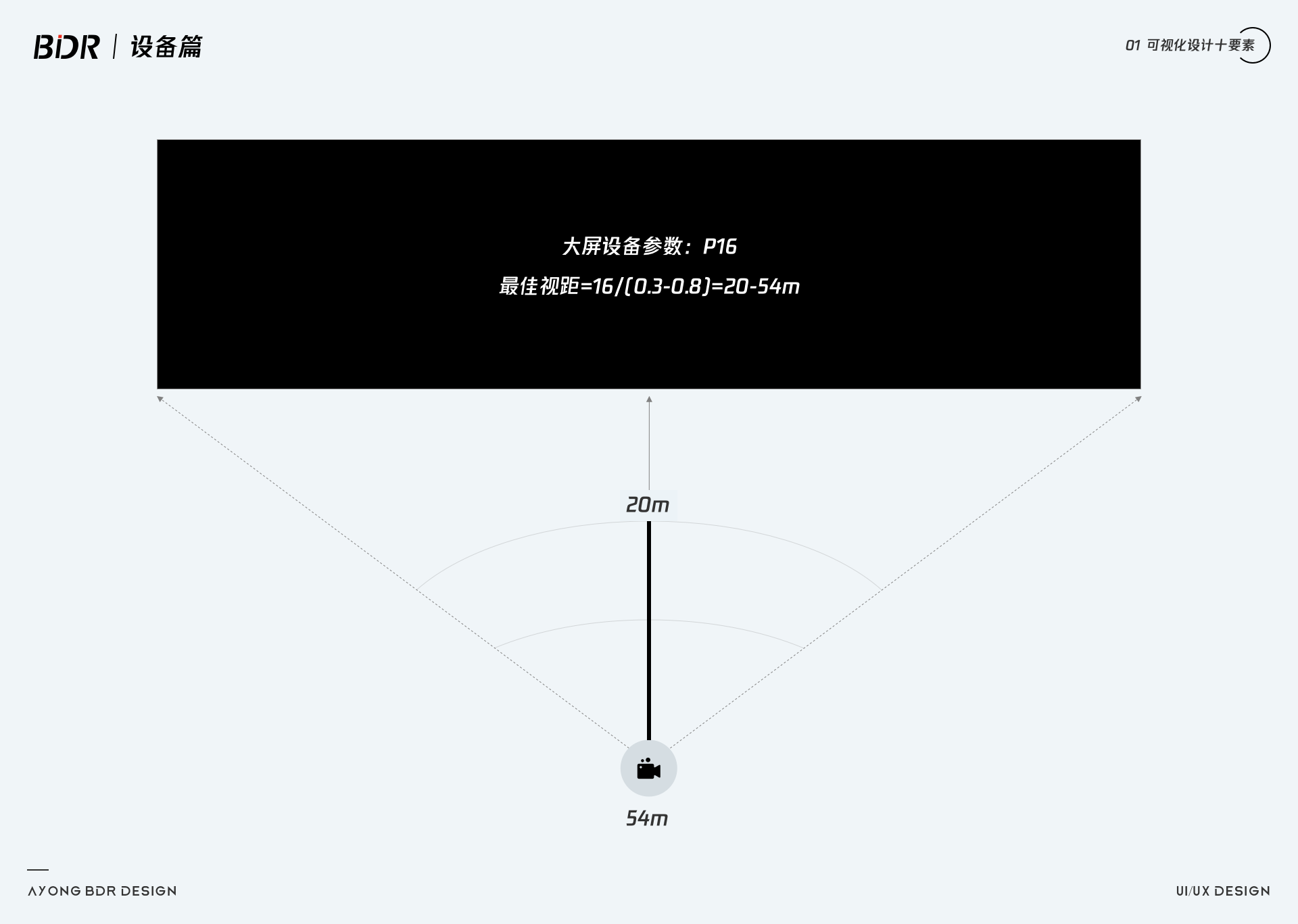
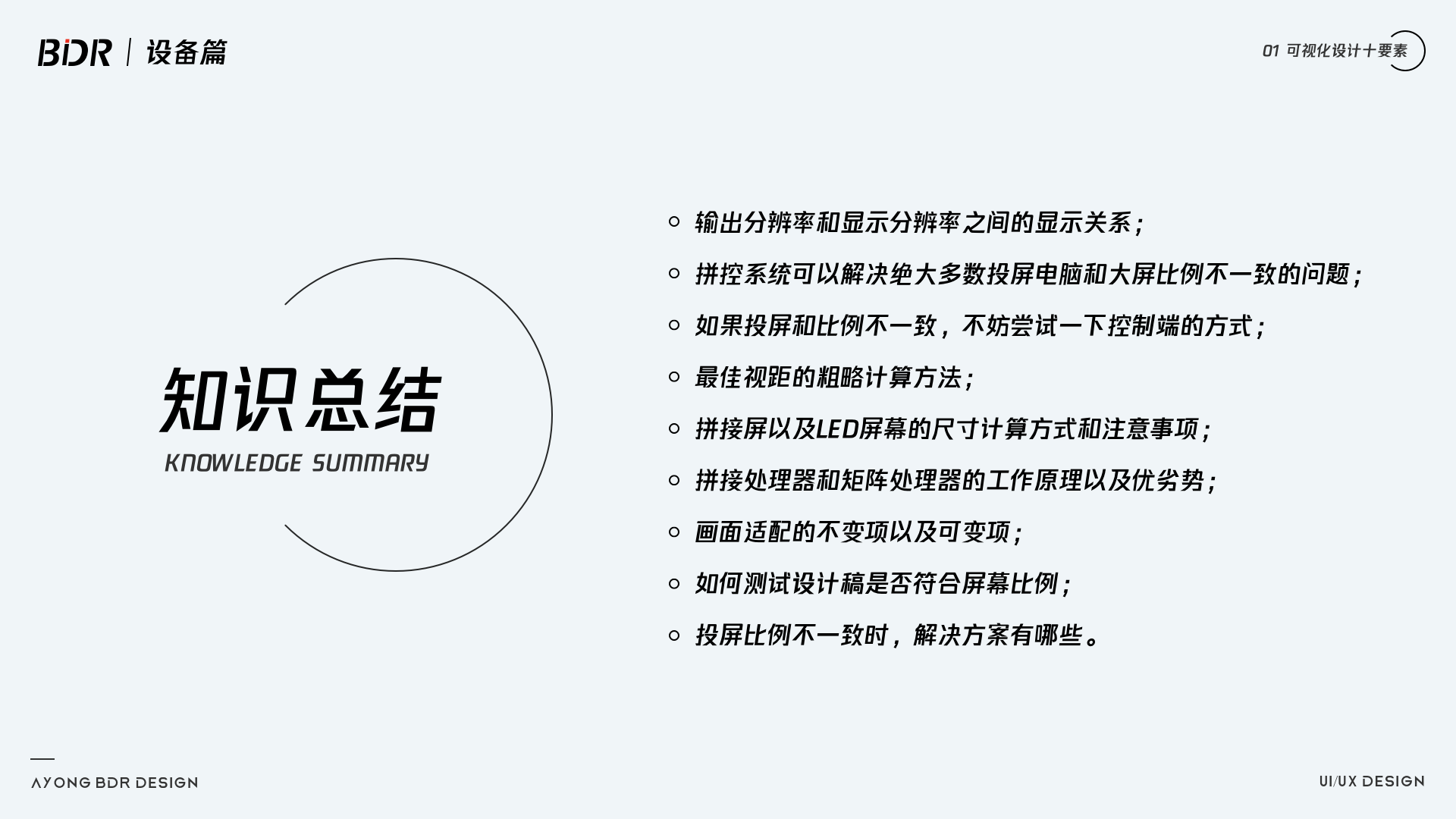
政府大屏主要以点间距去区分屏幕的精细度,点间距越小,造价约昂贵;面积越大越整体,造价越高。离屏幕越近颗粒感越强,设计效果也就越不清晰,LED显示屏表面不平整是导致LED显示屏图像失真的主要原因。LED显示屏表面粗糙度的好坏主要取决于生产工艺。

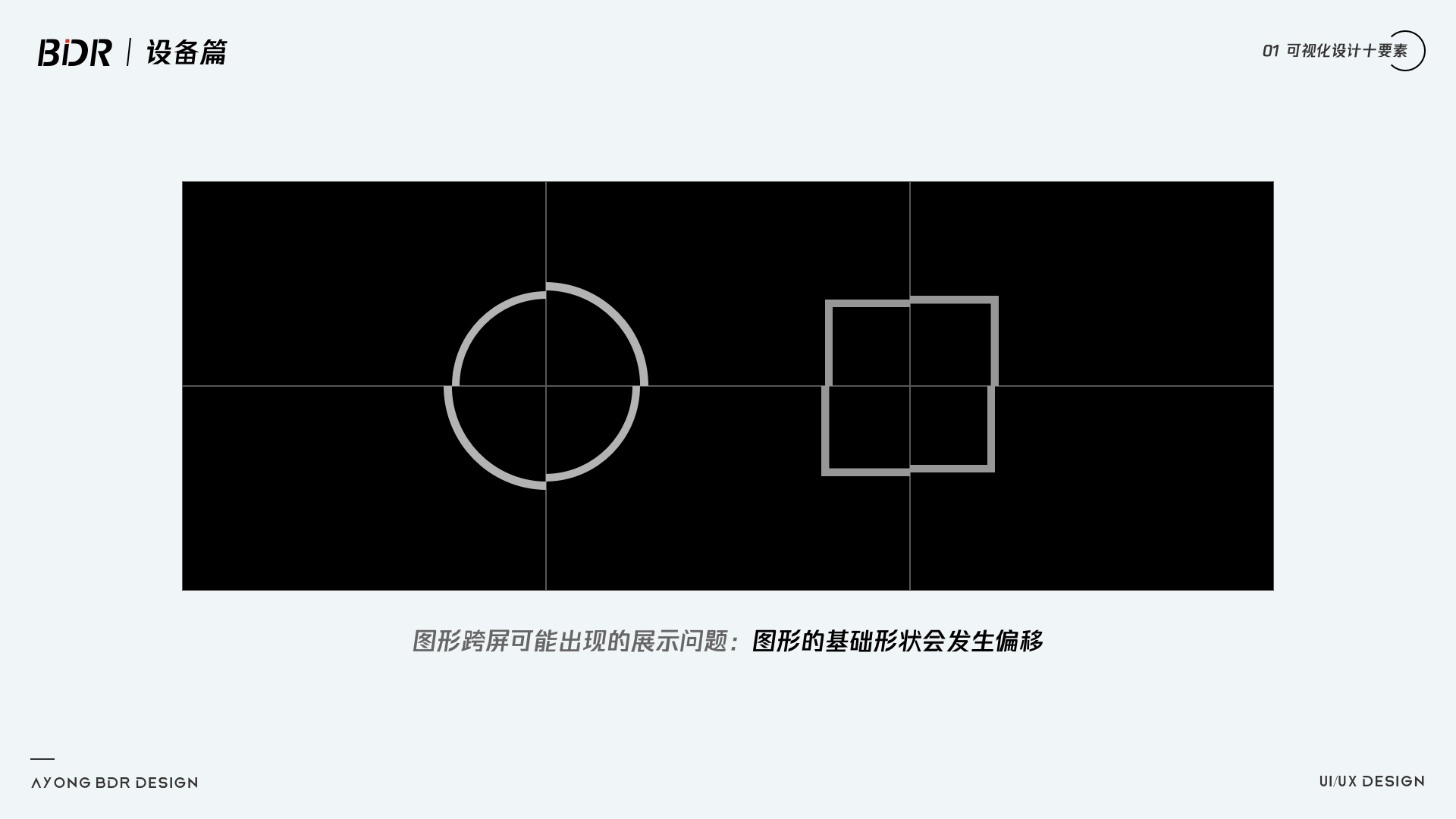
拼接屏相比于点间距比较小的LED屏,价格方面会更便宜一点,拼接屏设计时最主要就是拼缝的处理,注意拼缝,设计时非必要情况下,都要跳过拼缝,尤其是“圆”这个造型。
拼接屏:46寸,55寸 物理分辨率:1920*N 1080*N(n代表屏幕数量),1.7mm、3.5mm 、0.88mm、0.44mm、无缝隙;企业常用(1.7mm 和3.5mm)
大屏拼接缝隙:设计时应尽量不要跨屏去设计,会使画面交叉,不重叠,尤其是圆形。

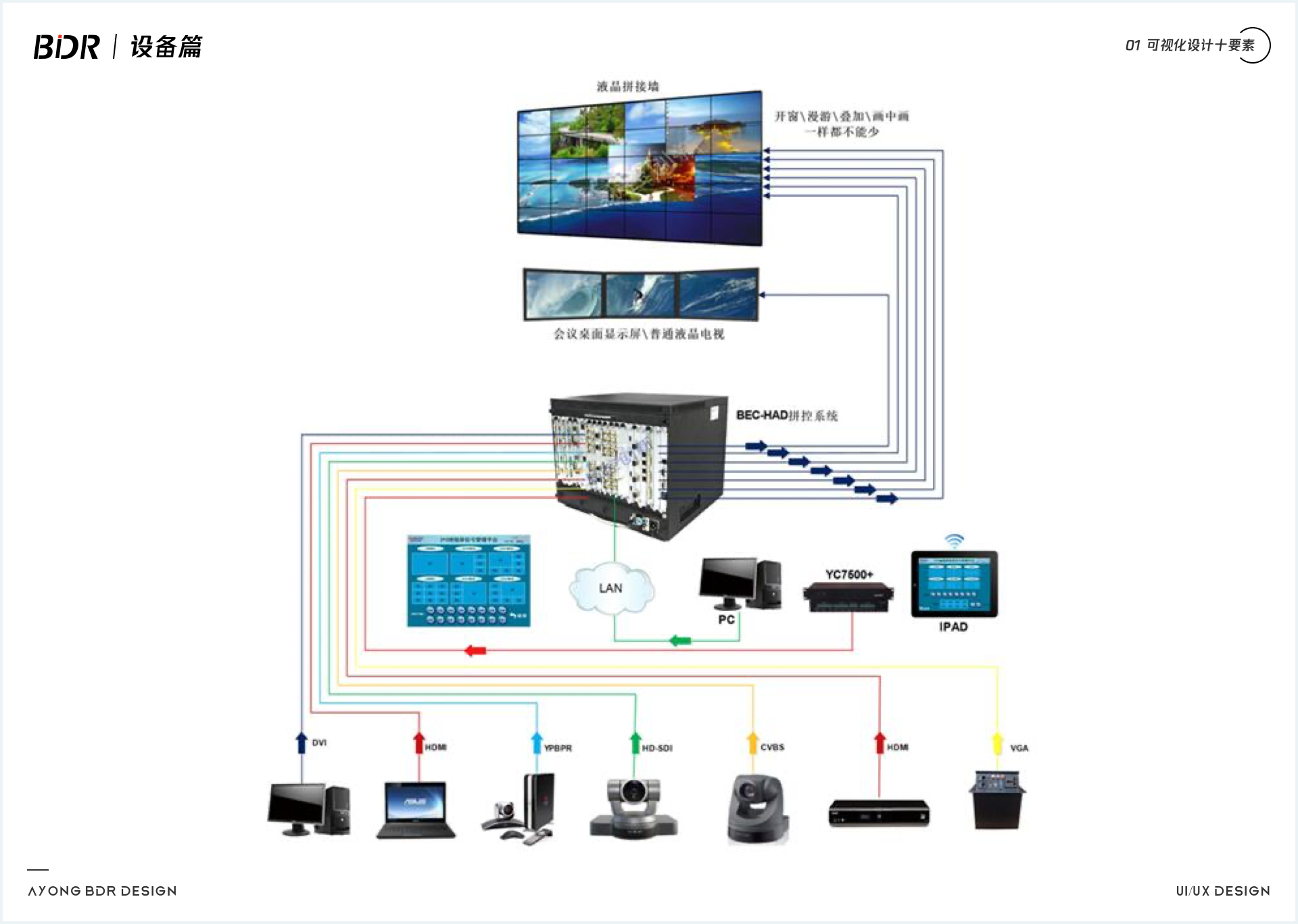
大屏拼接处理器主要功能是将一个完整的图像信号划分成N块后分配给N个视频显示单元,完成用多个普通视频单元组成一个超大屏幕动态图像显示屏。大屏拼接处理器输入信号数量和类型取决于用户需要,输出信号数量等于显示单元数量。

矩阵是将多路输入信号切换输出到多个显示设备,一般来说输入信号数量要大于输出信号数量。(我们想在9块显示器上同时监控100个摄像头传来的信号,就用矩阵来实现即可)
视频矩阵是指通过阵列切换的方法将m路视频信号任意输出至n路监控设备上的电子装置,一般情况下矩阵的输入大于输出即m>n。有一些视频矩阵也带有音频切换功能,能将视频和音频信号进行同步切换,这种矩阵也叫做视音频矩阵。
模拟视频矩阵的输入设备:监控摄像机、高速球、画面处理器等很多个设备,显示终端一般监视器,电视墙,拼接屏等(通常视频矩阵输入很多,一般几十路到几千路视频,输出比较少一般2-128个显示器;例如64进8出,128进16出,512进32出,1024进48出等)。

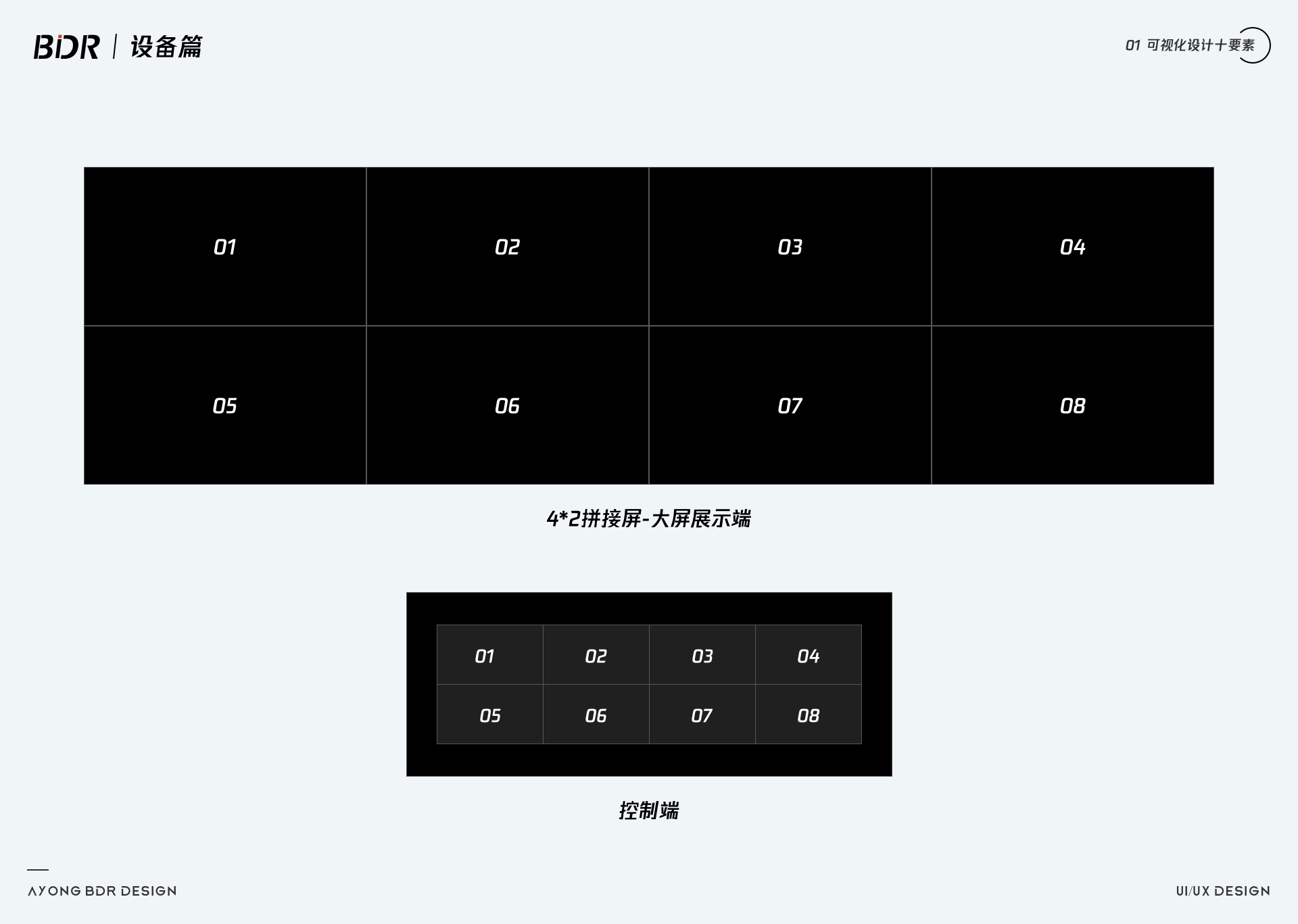
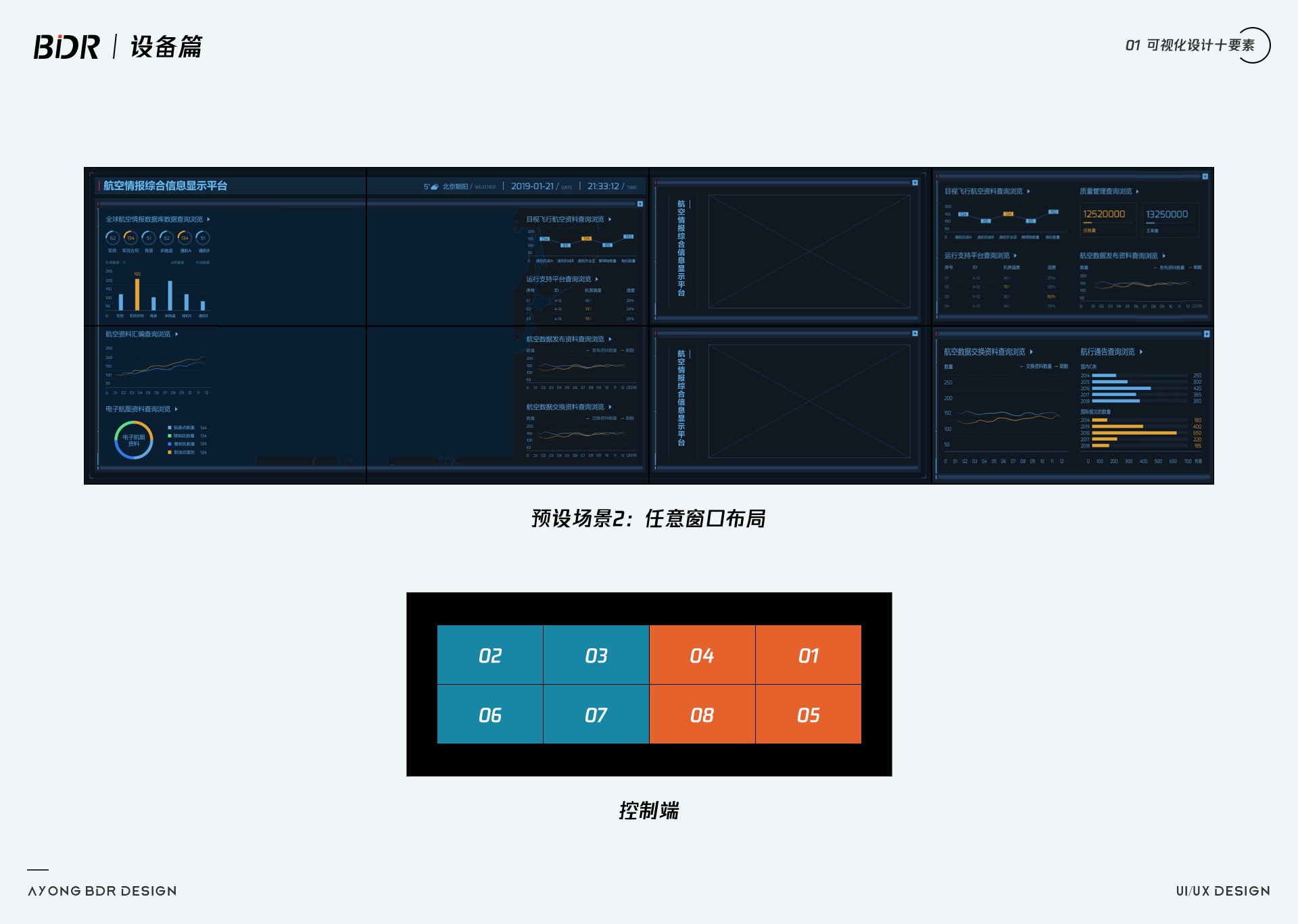
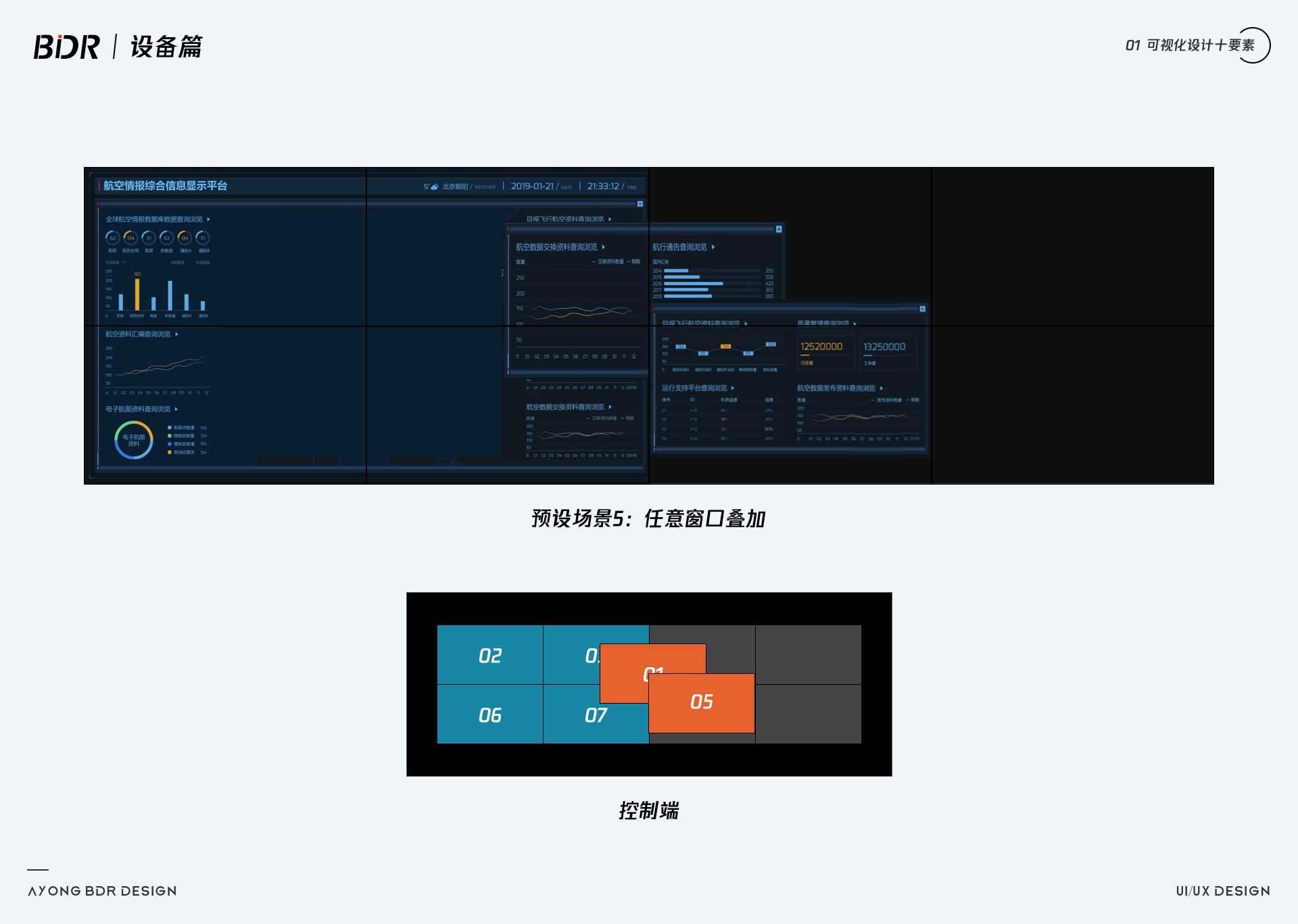
4*2大屏展示端,我们通过控制端,借由拼接处理器可以对大屏进行随意开窗,漫游,叠加,画中画等效果。在控制端拖动布局,大屏会随之改变布局,非常方便。下面我就借由我以前做过的一个项目帮助大家理解一下拼接处理器的优势以及如何设定不同场景。
如果你们企业还在因为屏幕适配以及尺寸问题而纠结,或者想展示:开窗,漫游,叠加,画中画等效果,毫无疑问你们应该选择拼接处理器,这比传统投屏方式更合适,更没有比例不对的困扰。

把控制端的分屏进行编号,接下来移动控制端对应的编号区块,就可以对大屏进行重新布局,图中展示的正是我们的预设正常场景。场景为居中布局,左右两侧为图表展示。

对控制端进行随机布局,将主视觉模块移动到左侧四块屏幕,图表都集中在右侧,由此我们就由预设场景的居中布局变成了左右布局,左侧为主视觉。

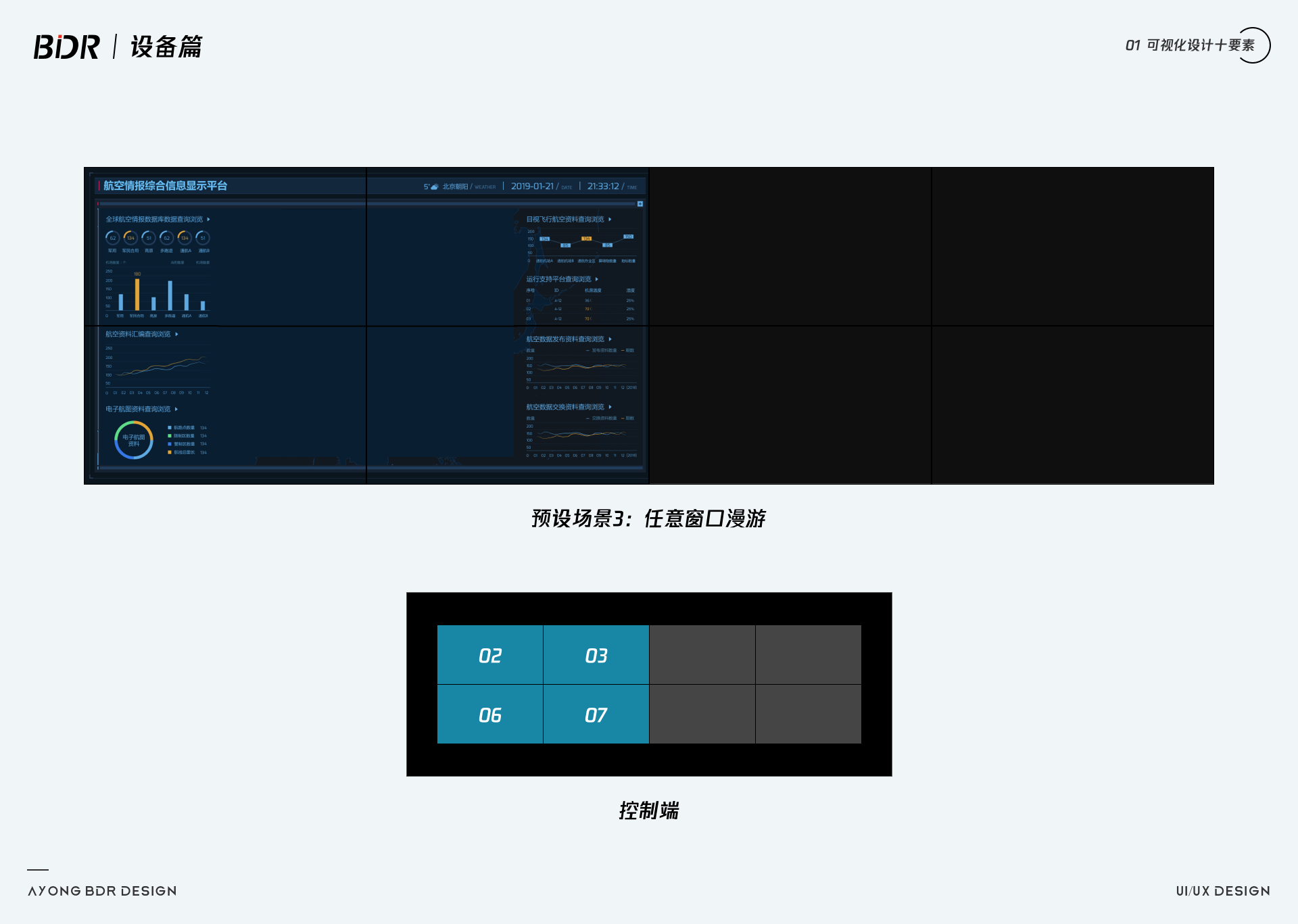
可以随意的关闭大屏某个模块的漫游,通过控制端进行屏幕的显示以及不显示。

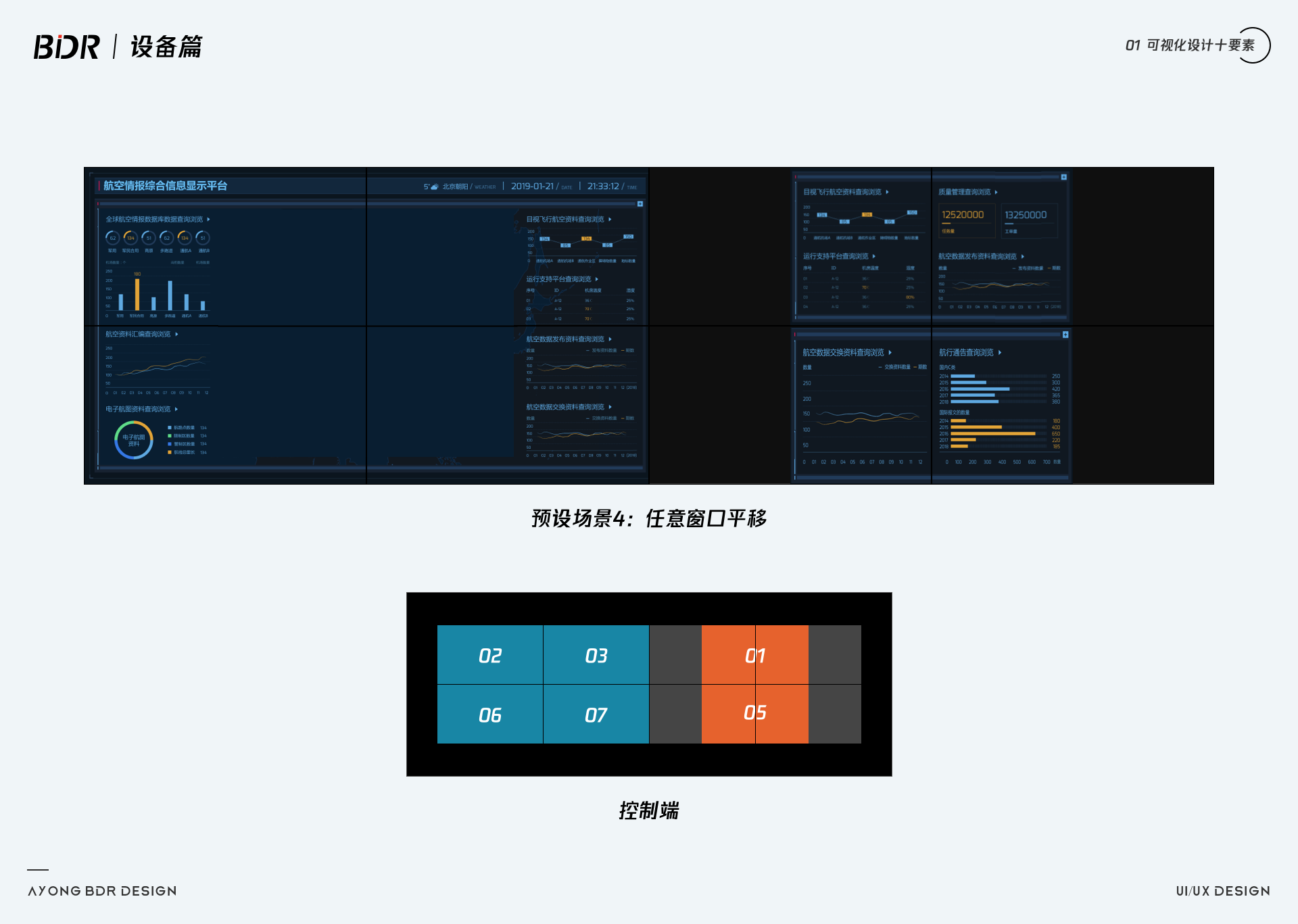
画面的任何一个模块都是可以进行平移操作的,我们将模块一和模块五可以平移拖拽到任何一个位置。

画面的任何一个模块都是可以进行叠加到屏幕任何一处,还可以控制模块置顶和置底,非常灵活。

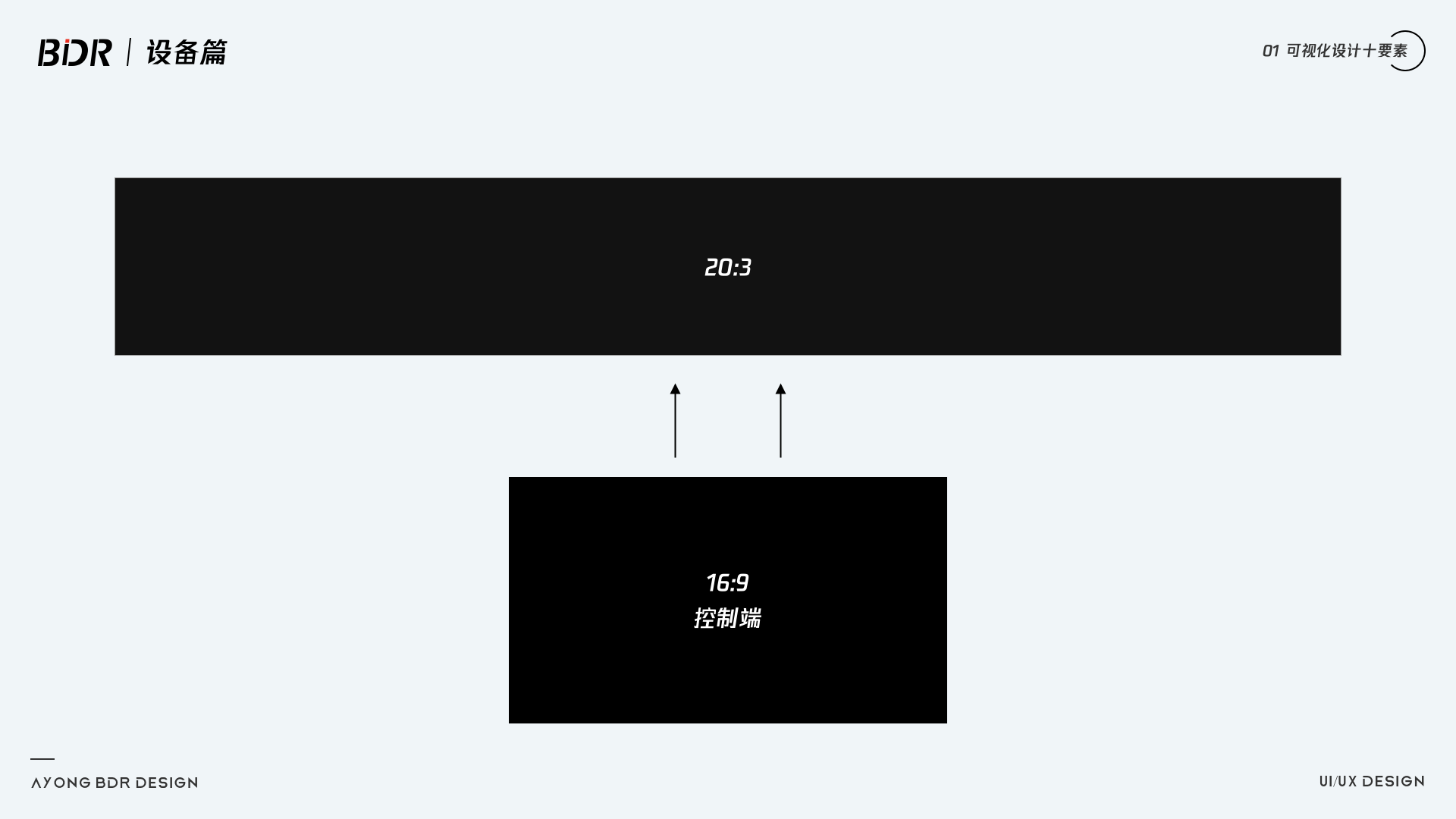
基于web网页端的展示方式,通过在web开发,有需要时会投屏到大屏上去展示。设备比例一定不能差距过大,比如16:9的投屏到32:9的大屏就不是合适,解决方案可以是外接一块1920的显示器即可。
此处要注意web端演示时,记得全屏显示,浏览器边框滑动条等可以不考虑,前端会做相应的浏览器细节考虑,设计按正常分辨率走即可。

触摸屏(Touch Panel)又称为“触控屏”、“触控面板”、“触控台“,是一种可接收触头等输入讯号的感应式液晶显示装置。
当接触了屏幕上的图形按钮时,屏幕上的触觉反馈系统可根据预先编程的程式驱动各种连结装置可用作控制端操作大屏,原理等同于ipad控制,只是载体不同。
设计规范以及按键反馈等交互体验与ipad类似。

滑轨互动屏系统——又称为滑轨电视、滑轨播放等,通过特殊设计的机械滑轨控制装置,结合高清液晶拼接幕墙,实现对屏幕内容的互动控制。滑动到不同位置屏幕展示相关信息,包括图片、文字、视频等,是一种全新的互动展示形式,可与触摸同时使用。

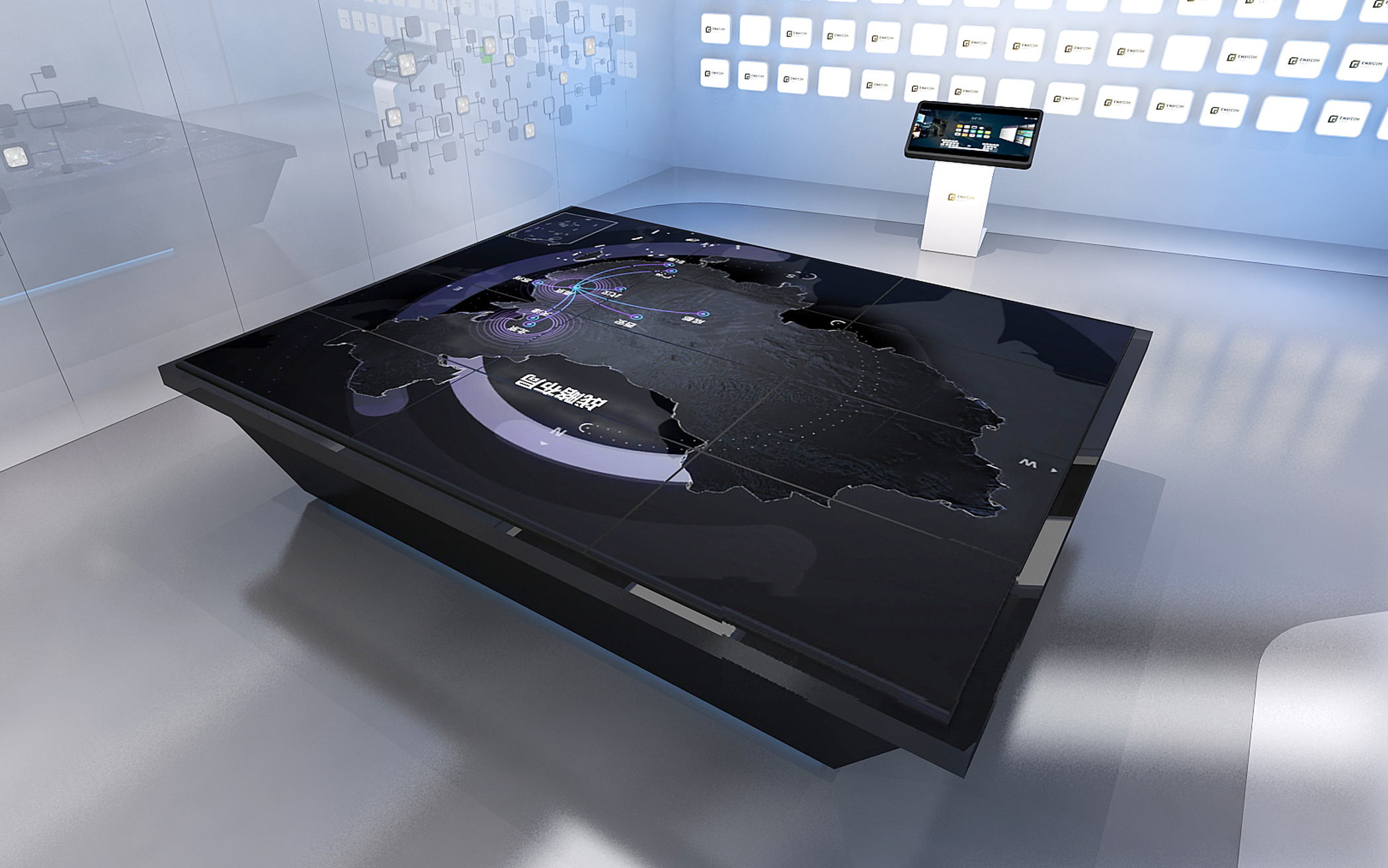
虚拟沙盘/数字沙盘就是用计算机通过投影仪或者LED大屏显示屏动态/静态三维显示:智慧交通、智慧市政、智慧农业、智慧物流、智慧停车、智慧公交、智慧公安、智慧交运等模型,这是一种高科技的模型操作员通过程序,可以随意调整沙盘的尺寸、规划区域、区域布置,快速展示多种全新的创意。
具有三维显示效果,并可以从不同角度观察创意模型,筛选创意方案。注意虚拟沙盘和实体沙盘的联动效果,实体沙盘为底,虚拟沙盘做效果叠加。
分辨率:物理实际分辨率


A:首先我们需要了解适配最主要的痛点就是:灵活,复用性高,可延展。

围绕这几个点我们可以通过模块化开发去做,将每个模块单独开发。我们设计师做这种需求之前,就需要提前去构思,在设计各模块时,尽量使用可扩展和可自适应的图形,这样面对适配的时候我们可以通过移动,缩放这些模块,来完成适配。尽量避免二次设计以及开发,提升时间成本。
图形放大适配

图形位移适配

A:我们适配一定要记住灵活,减少工作量这些原则,如果不遵循这些原则,那么我们做适配的初衷就错误了。这样我们还不如直接就重新开发一套了。就好比我们通过控制端去控制大屏,如何用开发一套的时间去适配两个甚至是多个终端,这是我们需要注意的。当然考虑到一些实际情况,会有一定程度上的修改,但是一定是要从节省工作量去出发的。

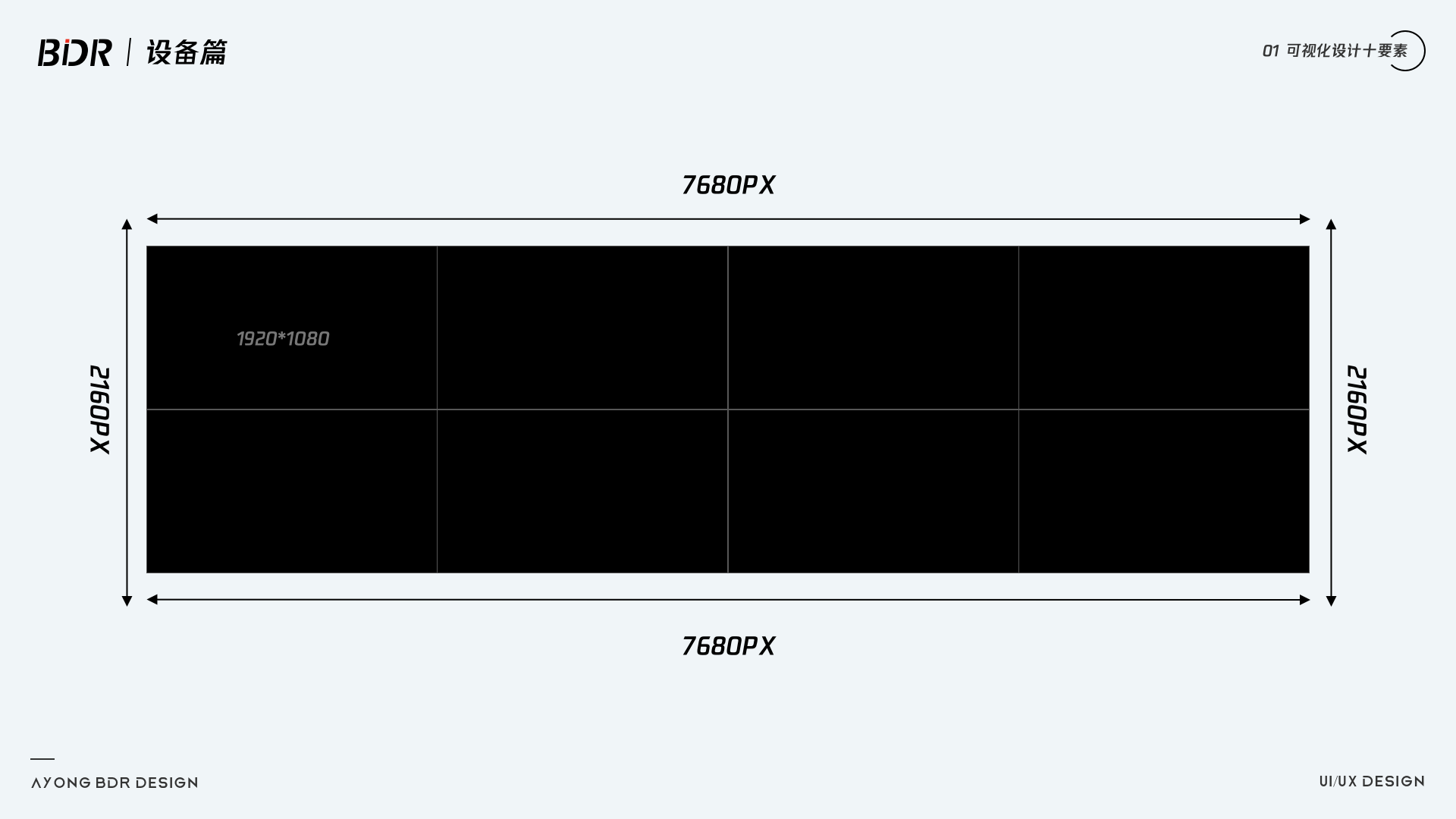
从命题我们可以看到4*2的拼接屏,我们可以通过一块屏幕为1920*1080去计算,那么通过计算分辨率应该是1920*4 &1080*2,也就是7680*2160,这样就计算出我们的分辨率了。

工作中相信不少同学都遇到过这种只知物理尺寸而不知道分辨率的项目,那么我们只能通过计算大概的设计分辨率来出初期的设计稿件。
此场景下公式为:15/4=X/2160 X=8100 那么可以大概得出宽度大概为8100像素(只是我们通过计算大概得出来的)
此场景下公式为:15/4=X/1080 X=4050

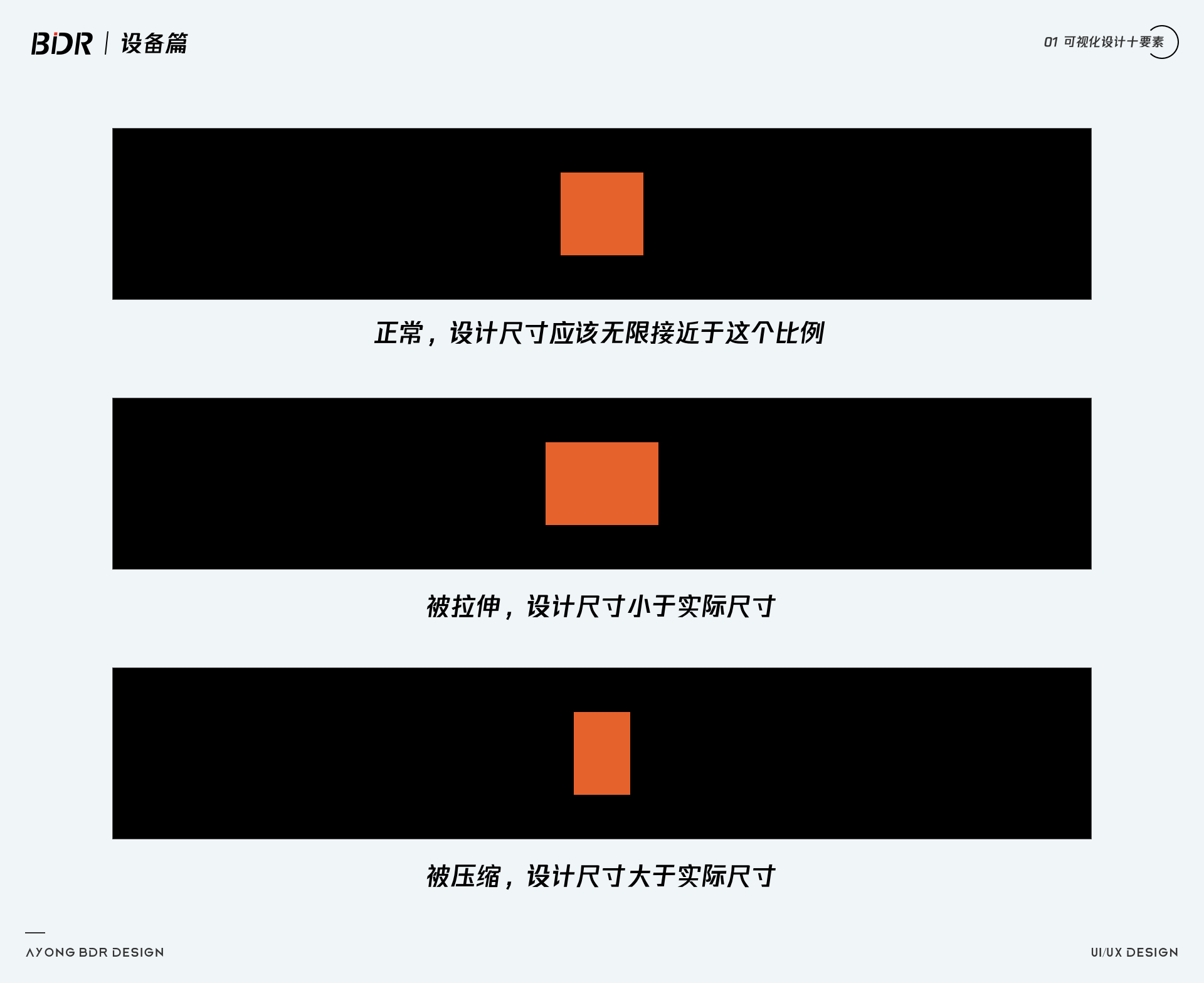
结果一:如果正方形比例不变,设计尺寸无限接近于大屏实际比例;
结果二:如果正方形比例被拉伸,设计尺寸小于大屏实际尺寸;
结果三:如果正方形比例被压缩,设计尺寸大于大屏实际尺寸。


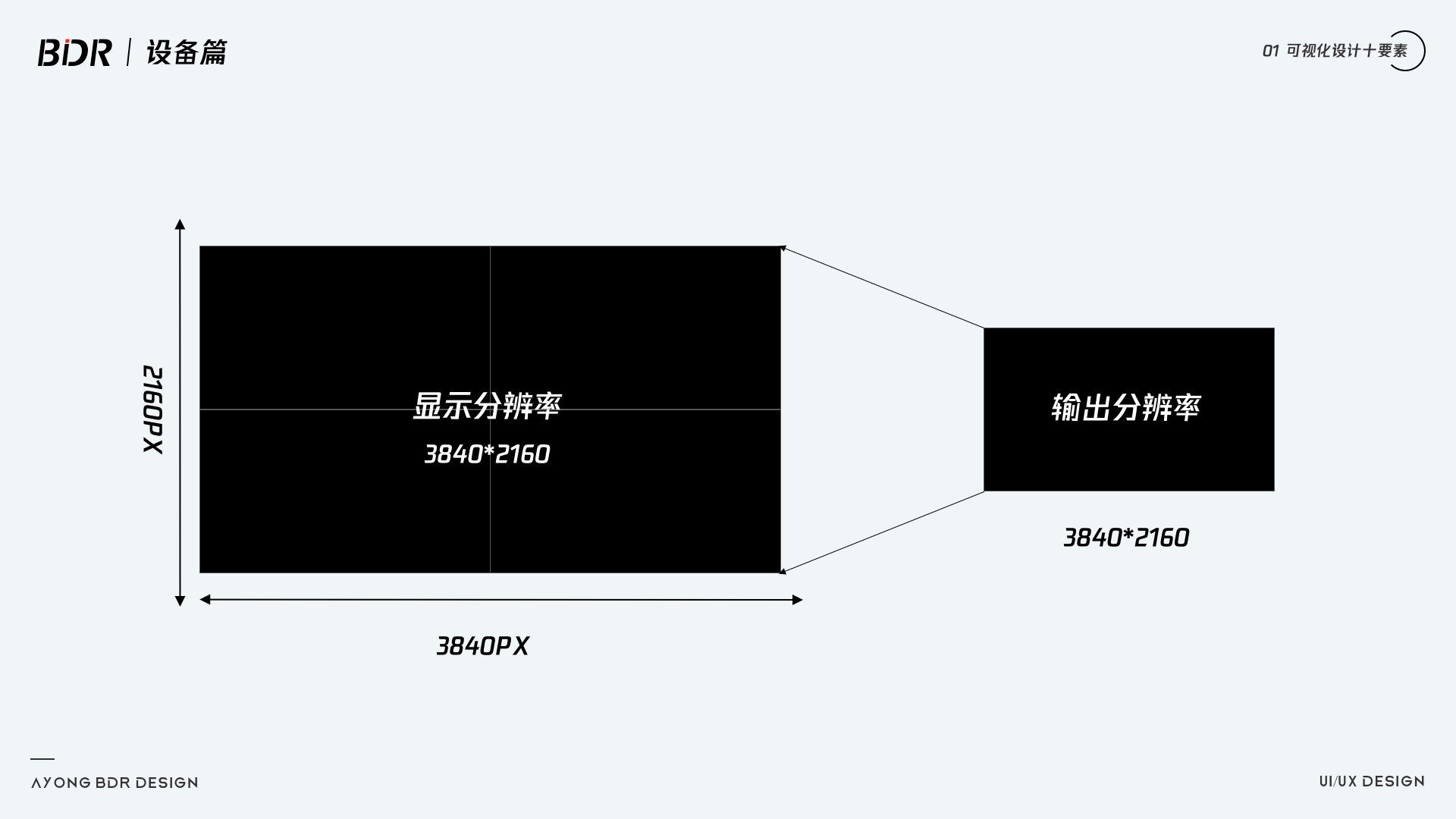
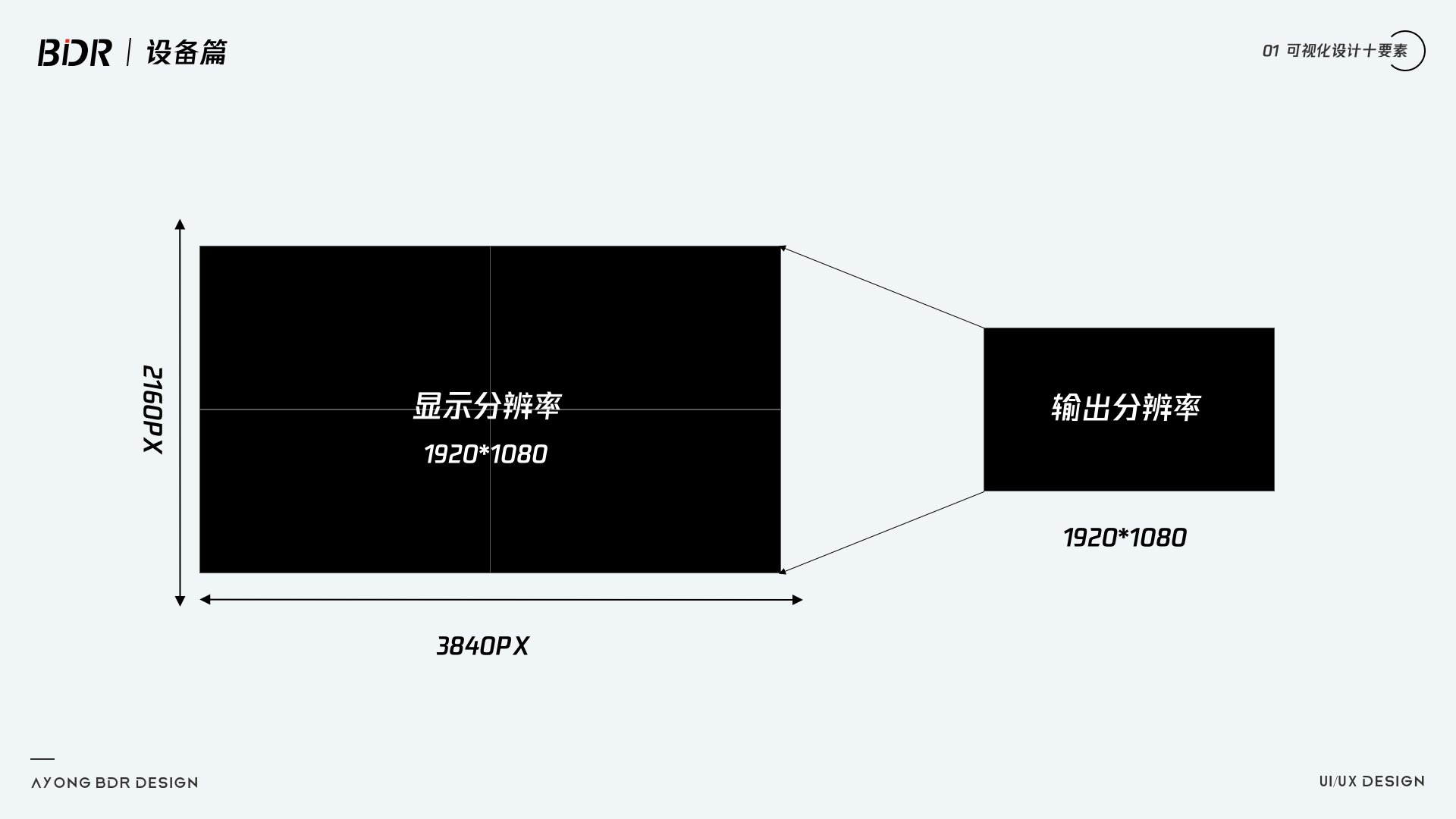
等比例投屏,投屏电脑投到2*2大屏(4K)
投屏电脑支持输出4K分辨率,投屏电脑分辨率以3840*2160作为设计,投到4K拼接屏上,大屏会完美展示,并且画面非常清晰。

投屏电脑支持输出2K分辨率,投屏电脑分辨率以1920*1080作为设计,投到4K拼接屏上,只会以1920*1080进行输出,因为输出像素只能支持2K,也只是1920*1080的放大。

使用场景:科技展厅,以及一些带主机的设备。
此种情况,一般我们的大屏会自带主机,大屏本身就可以看成一个显示器非常大的电脑。我们如果需要进行可视化演示,那么我们直接就可以通过显示器的尺寸去做设计,这样就是大屏的设计尺寸。
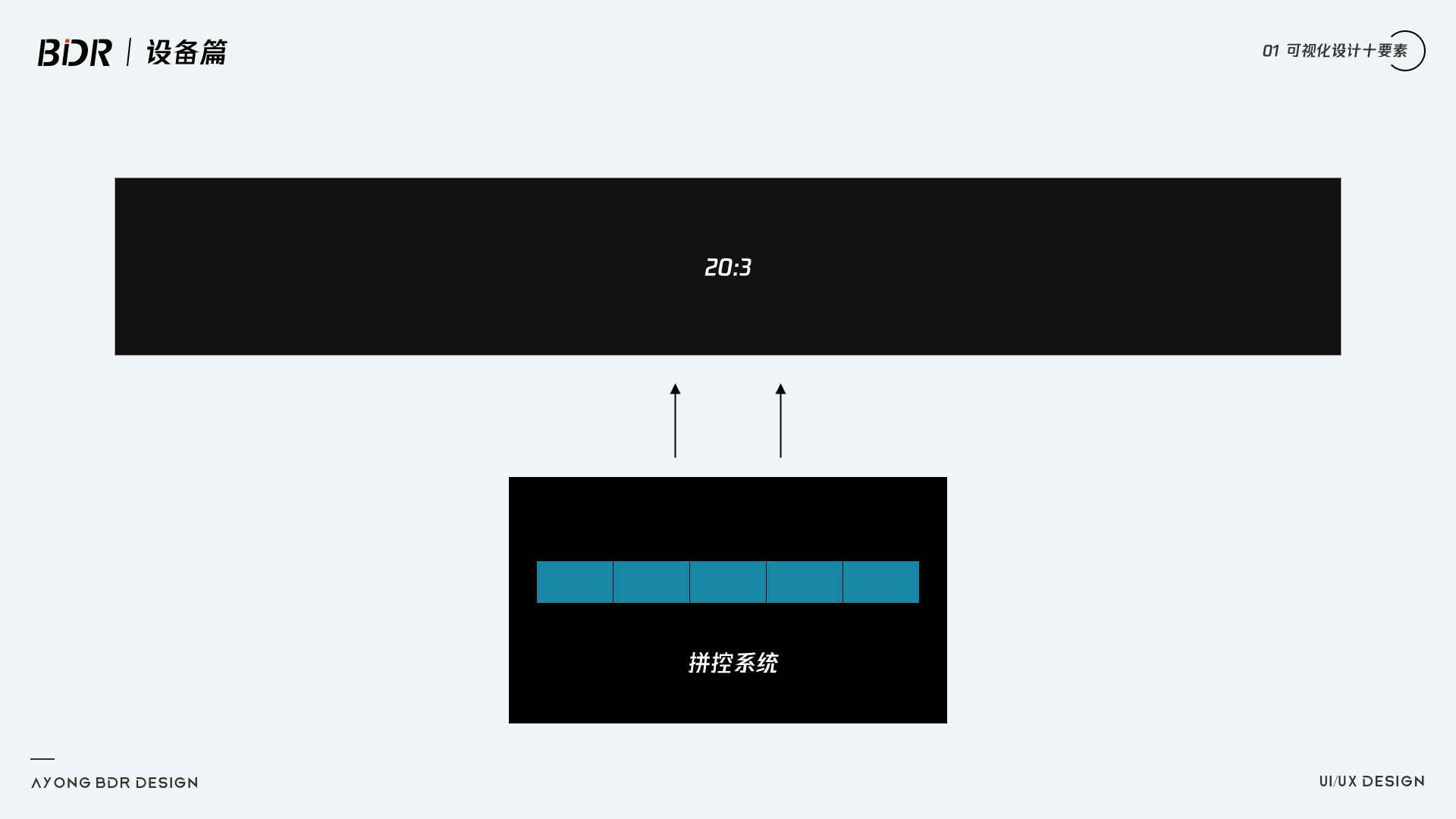
一般这种靠硬件的投射,都是在拼接处理器的处理下,将多个屏幕拼合成一个大的显示器,再通过拼控系统(硬件投屏)进行输出。

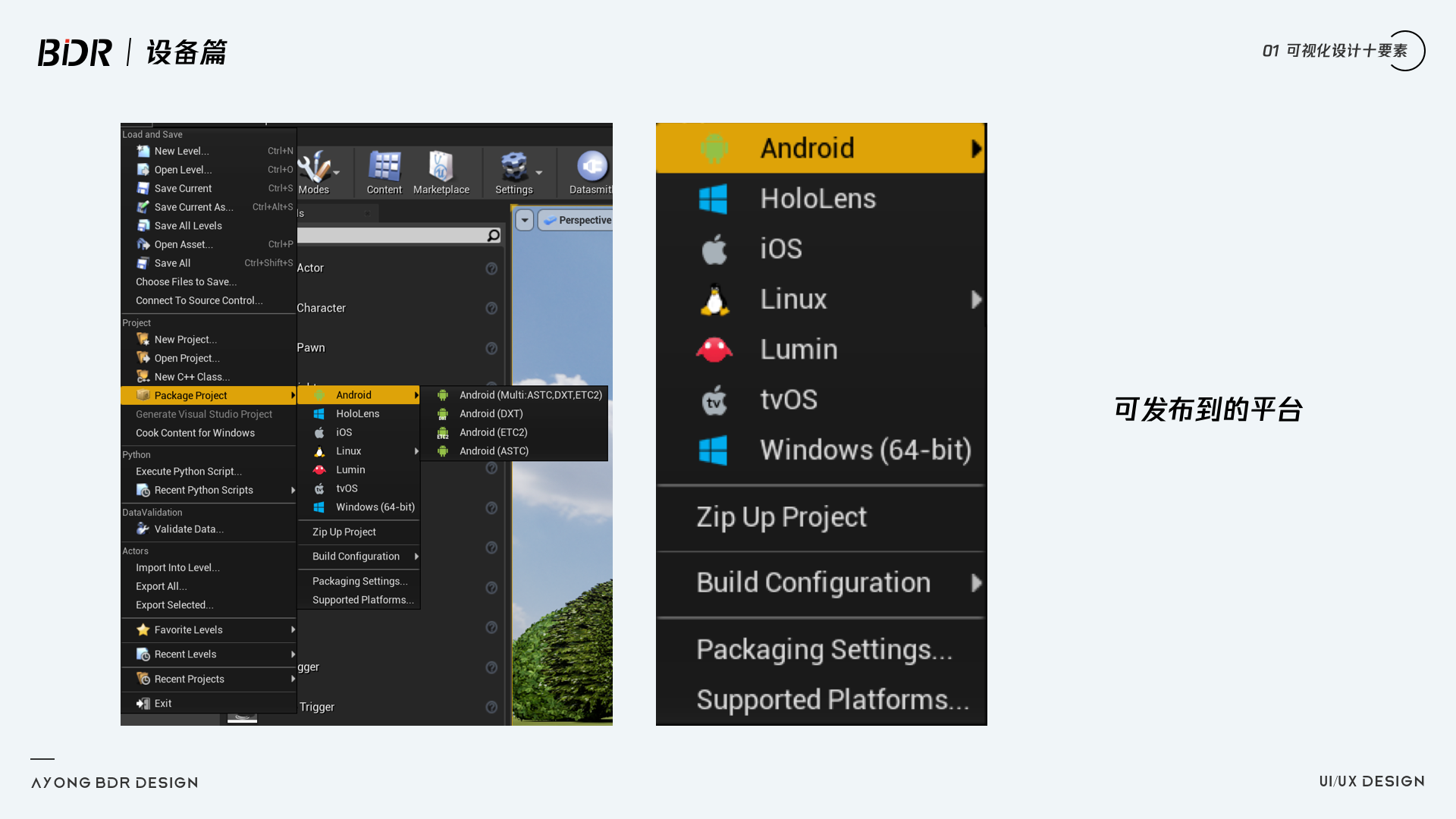
一般我们可以将我们大屏的(UE4或者U3D开发)应用程序打包,打包成一个后缀为.exe的应用程序,在大屏电脑上直接点击,程序就可以在大屏上完美的跑起来,也不需要去进行电脑投射大屏。

如果通过控制端去控制大屏,那么投射设备就可以通过多种方式去展示了,可以是手机,平板,触摸屏,手势控制,体感控制等等。
这种情况下投射设备的尺寸就按照本身设备的规范去设计就可以了(比如750*1334,2048*1536),设计尺寸就是我们大屏本身的分辨率就可以了。

此种情况主要使用场景:屏幕宽度非常高,并且内容可以分很多模块展示,模块彼此之间不受影响独立展示,这种情况下我们就可以通过此种方式去投屏。
通过多个主机分别去投射大屏的同等大小区域,比如图中的场景模块被我分成了四等份,我们就可以通过四台主机去分别投射四个模块,形成一个完整的大屏。
此种大屏设计尺寸我们以输出设备的尺寸为主要参考,四台主机那么整体宽度就是1920*4=7680,高度就是1080(如果设备支持4k输出,那么提升相应的设备尺寸*2就可以了)。

A:我们要记住,如果面对的是正常比例投屏到非等比的大屏,我们需要遵守的规范一定是:一切以大屏展示为主。所以我们设计尺寸一定是按照20:3来设计的,大屏展示正常才是我们的唯一标准,投屏电脑可能会出现的问题,我们只能妥协(投屏电脑可能只能展示很小的一部分,但也是没有办法的)
那么我们遇到这种是否就没有办法了呢?在这阿勇给大家提供了三种解决办法,在实际工作中,我也遇到过这种问题,所以在这给大家分享一下。



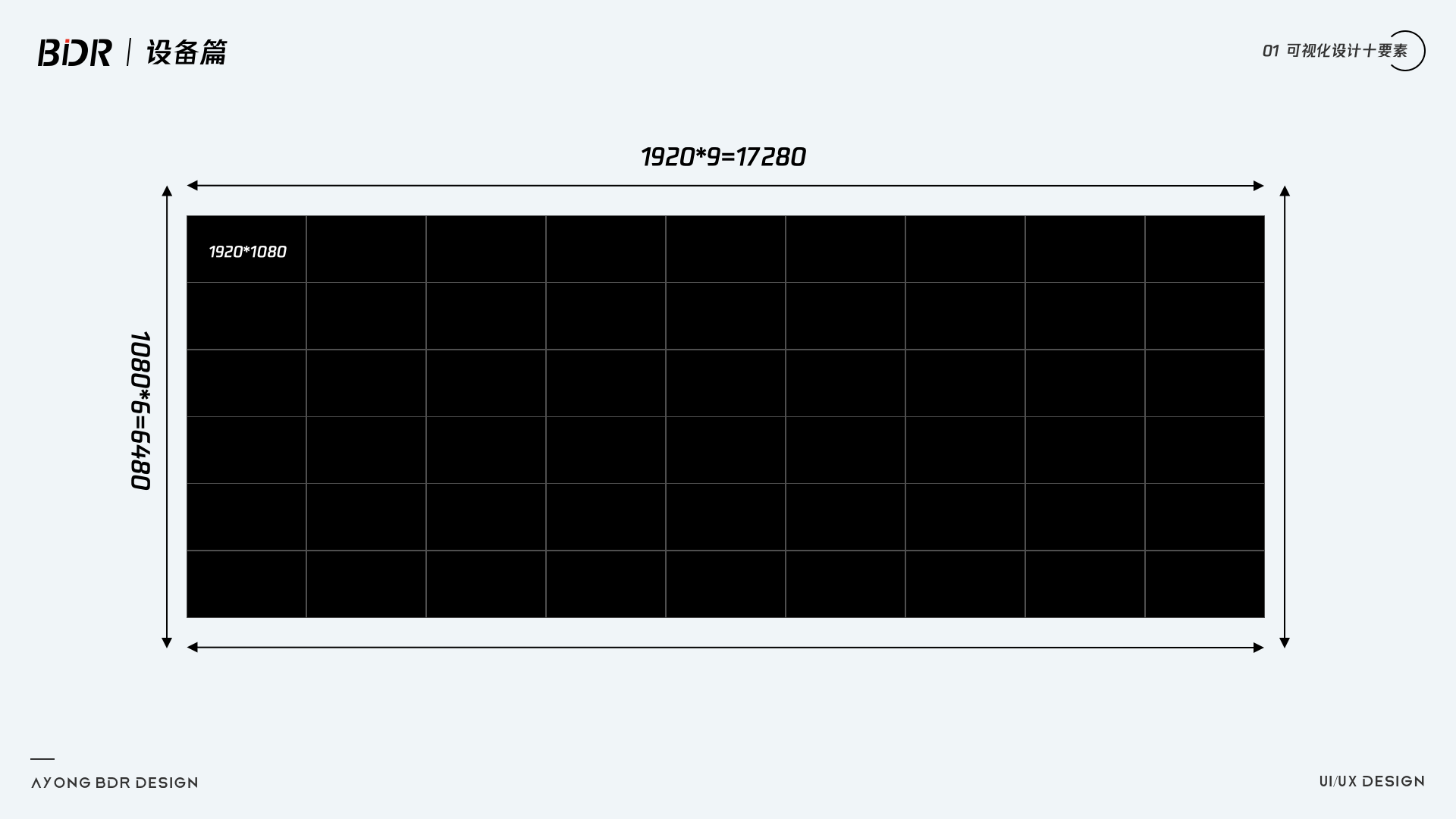
A:前面的文章我们已经介绍过拼接屏的尺寸的问题,这个问题的解答:1920*9/1080*6 ,这个就是设计分辨率,通过计算得出,最终设计稿尺寸为17280*6480。可以看出设计分辨率确实太大了,设计的时候如何去优化设计尺寸呢?

通过命题我们可以看出电脑分辨率是支持4K的,就是说输出分辨率和显示分辨率我们都是可以上4K的,而4K的分辨率一般会做3840*2160,再结合设计稿尺寸17280*6480,可以将整个效果图尺寸缩小三倍,也就5760*2160。设计可以按照这个分辨率去出图,最终交付给开发的就是切三倍图,并提示开发是缩小三倍做的。


作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


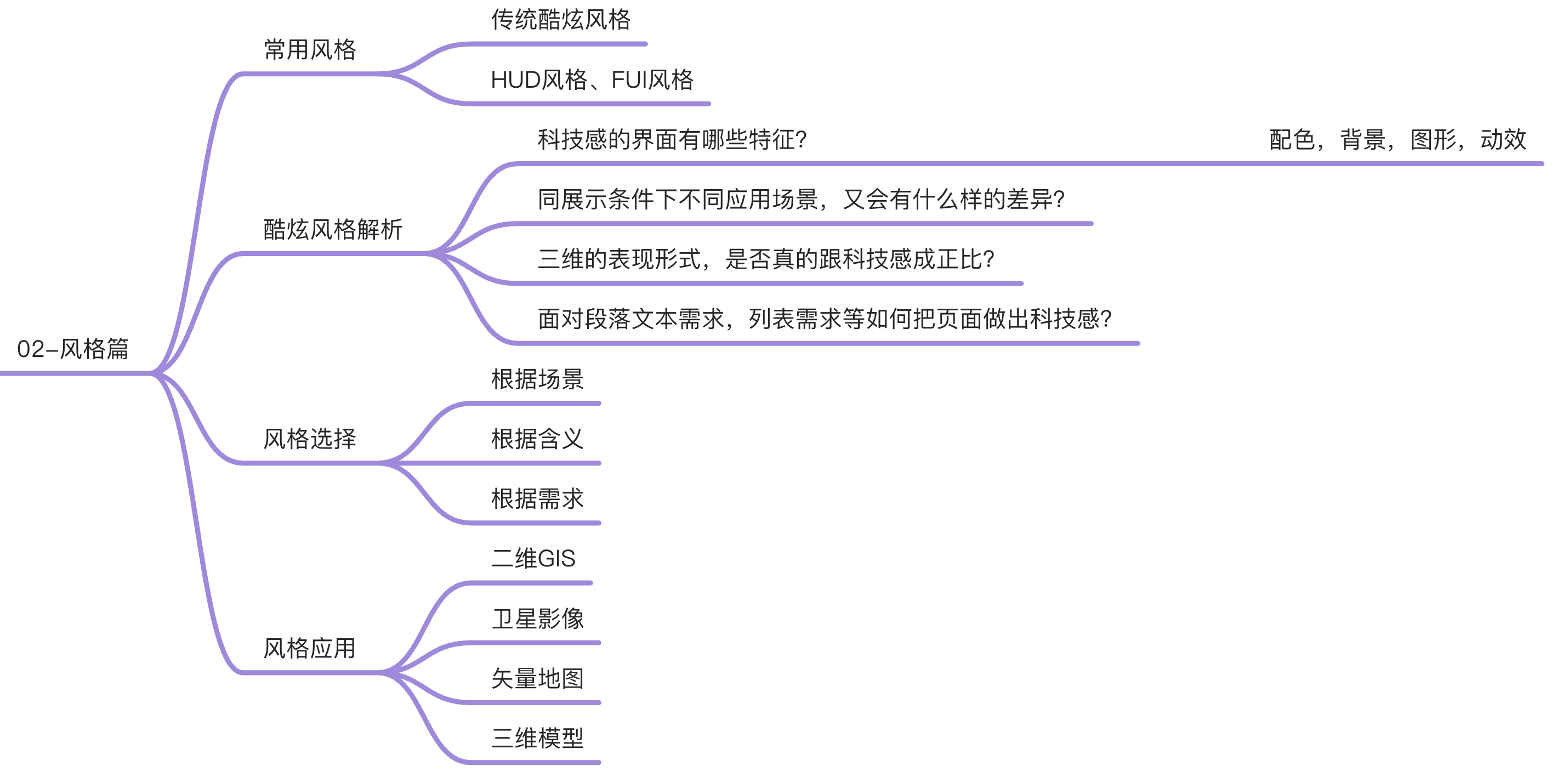
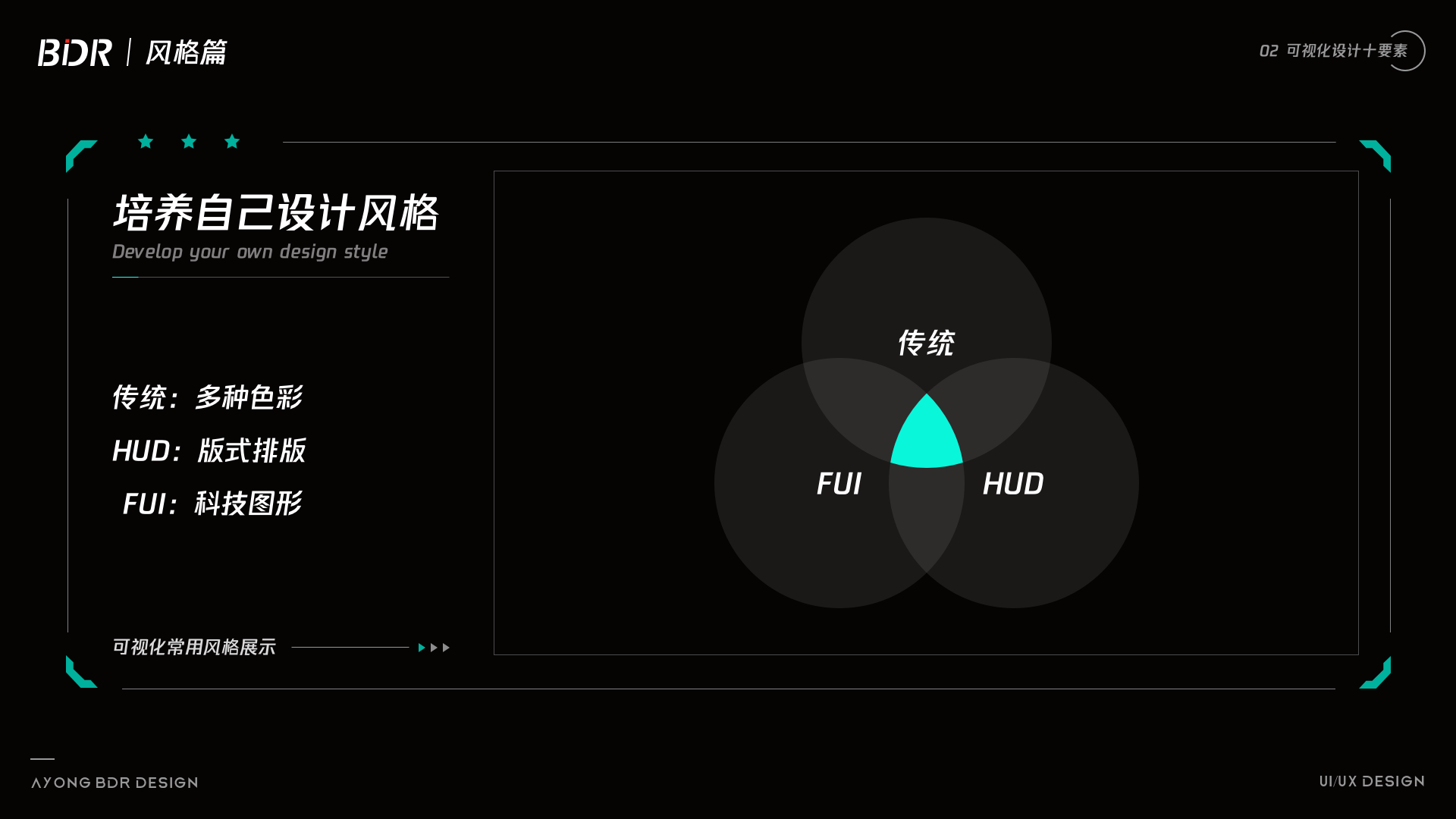
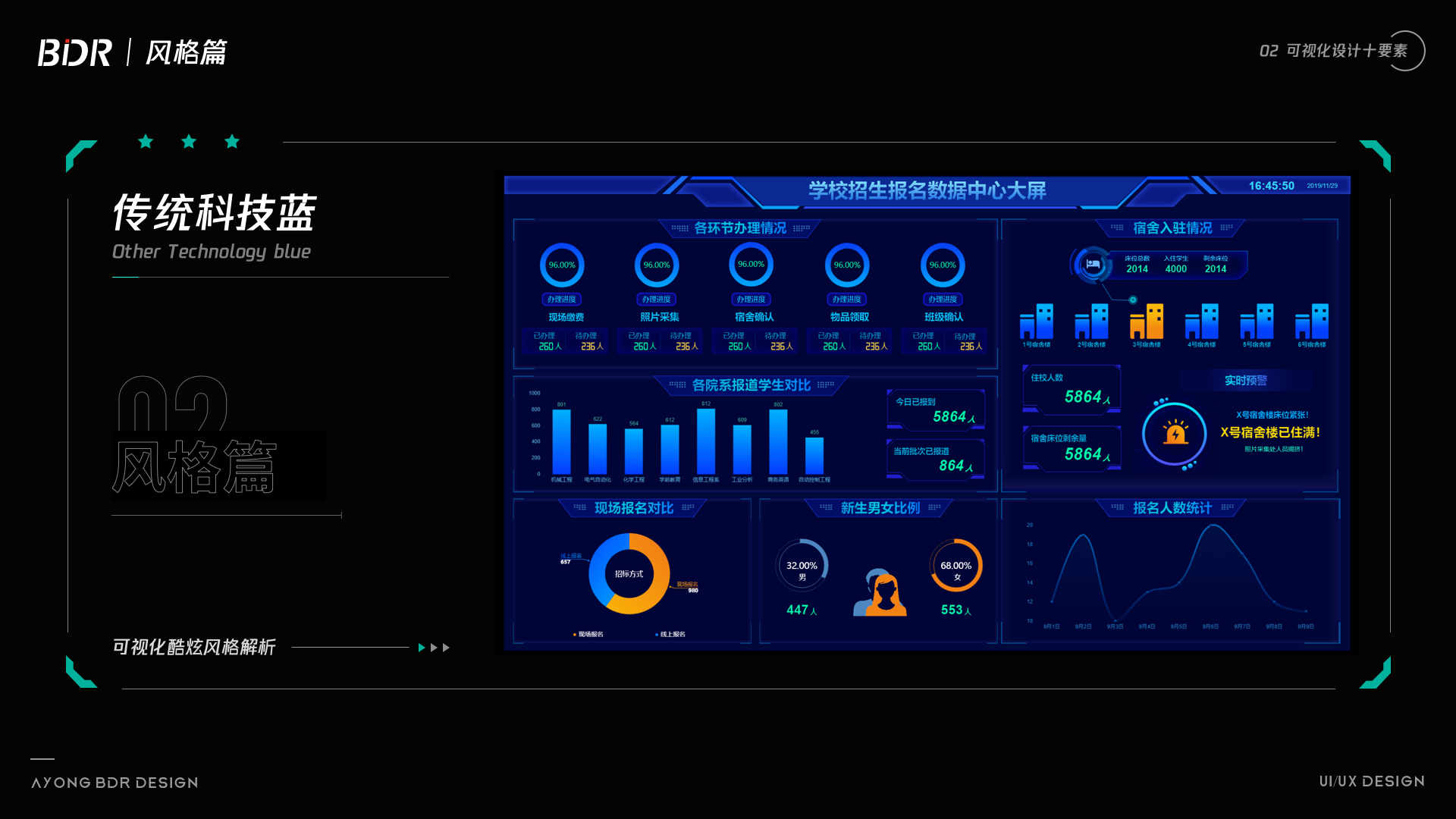
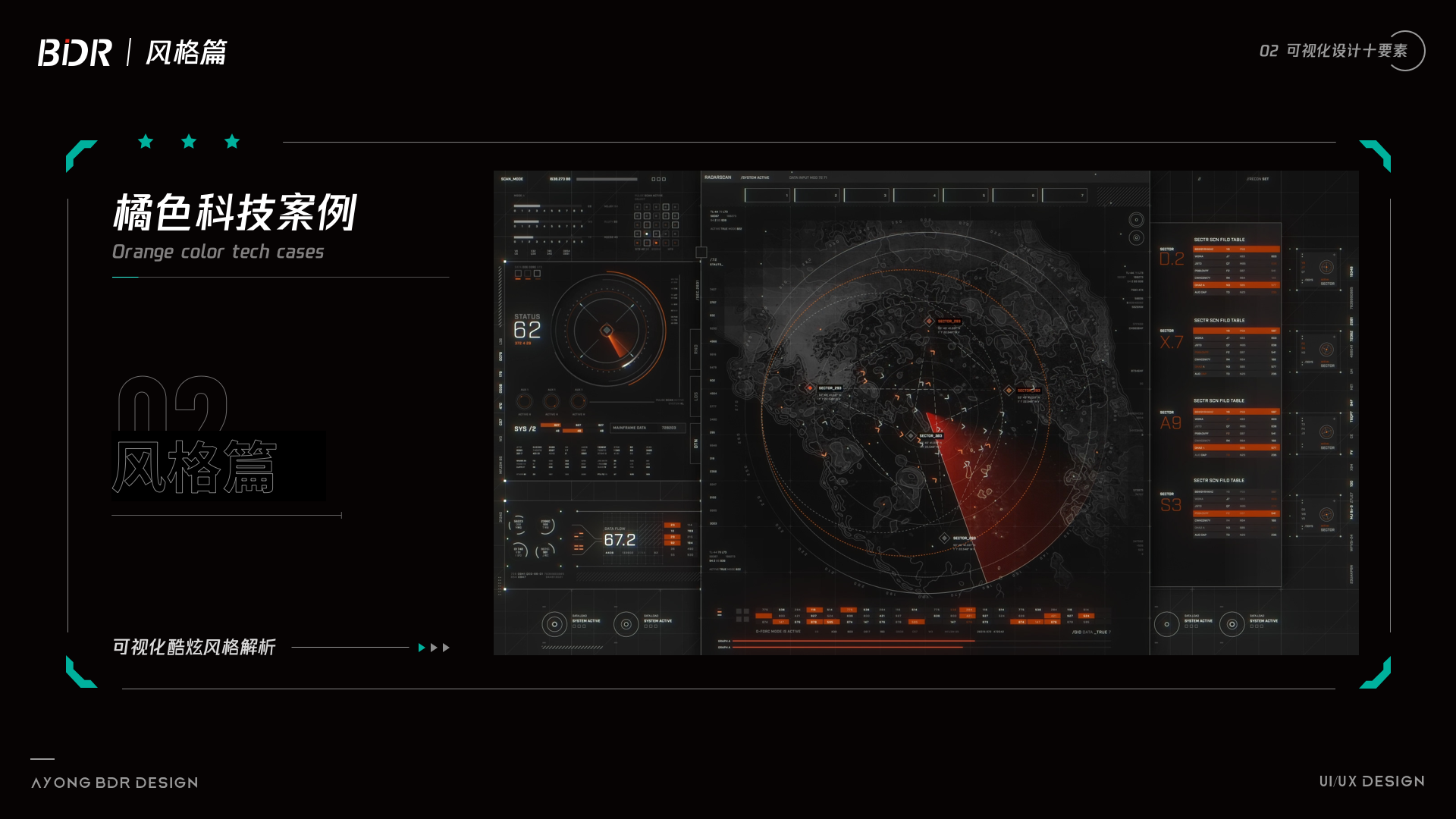
总结了商业项目中遇到的一些可视化案例以及科幻可视化风格,大体的将其分为三个大类:传统风格、HUD风格、FUI风格。
传统狭义上的数据可视化, 更多是纯图形去代表数据,通过图形去展示数据,直观的展示所需要表现的指标。数据可视化也有很多分类, 不过也许你也懒得了解了。
比如,网站后台分析,可以说是可视化分析报表类的,例如百度统计,谷歌统计等等;比如,面对B端后台的数据可视化,国内做的最好的无非就是antdesign,element;我们此处说的是基于G端的数据可视化大屏,G端数据可视化从本质上来说是注重直接解决问题,通过直观的展示数据图表去了解各个指标的详细数值;
也有甚者比较注重视觉效果,要酷炫,心理学家说, 人脑70%的神经信号来自视觉, 我们的视觉系统最完善, 而不同的感官之间, 多少是可以转化的, 而且是每个人的天性。国内传统可视化对于此处的接受程度确实不一样。B端和G端的用户,对于可视化风格的接受程度确实是不太一样的,B端对于前沿技术以及可视化表现会有一定的接受能力,但是G端更多注重于界面酷炫,功能反而不是很重要了,这多少有点本末倒置的感觉。

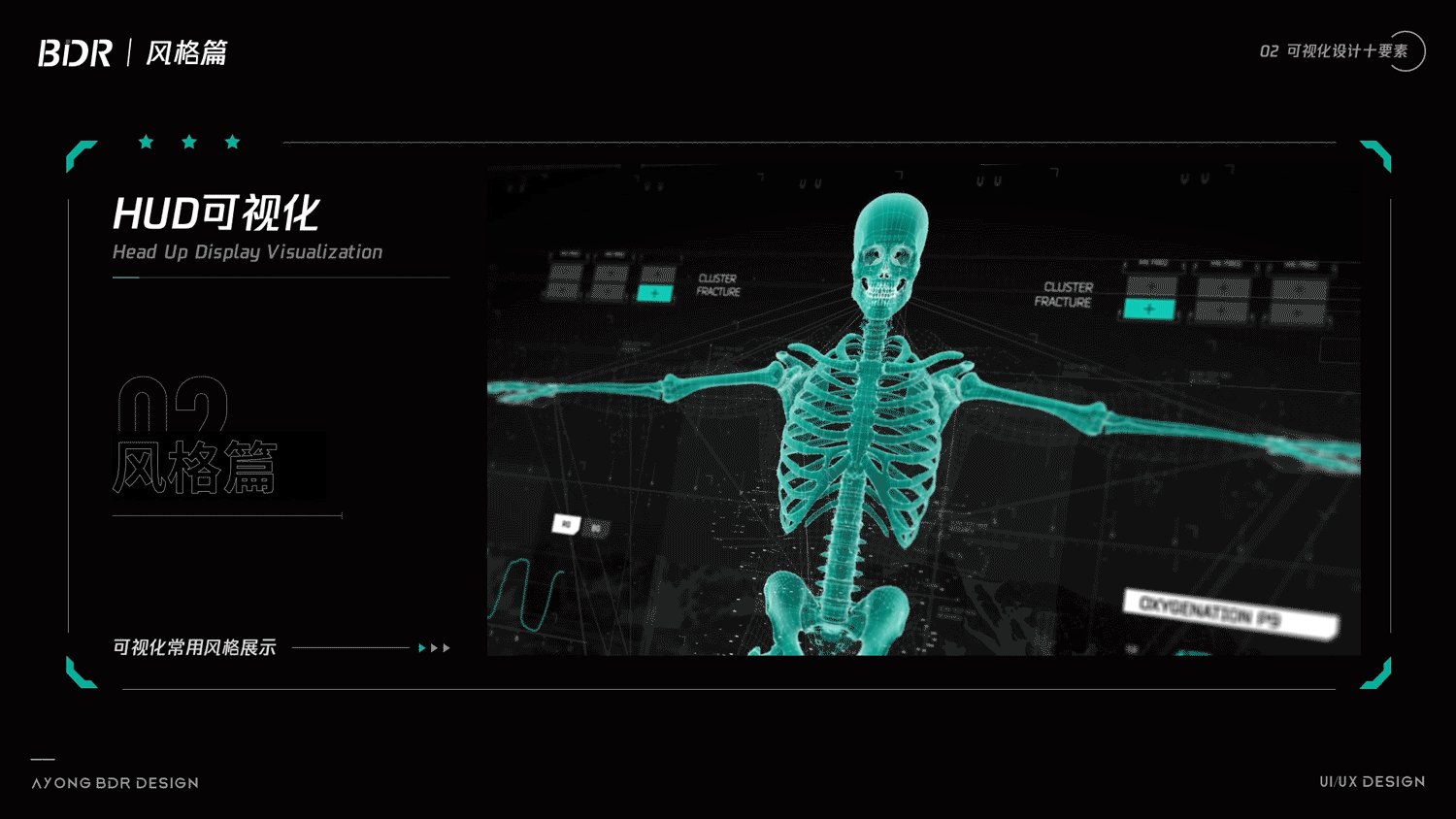
平视显示器(Head Up Display),以下简称HUD,是运用在航空器的飞行辅助仪器。平视的意思是指飞行员不需要低头就能够看到他需要要的重要资讯。平视显示器最早出现在军用飞机上,降低飞行员需要低头查看仪表的频率,避免注意力中断以及丧失对状态意识(Situation Awareness)的掌握。
因为HUD的方便性以及能够提高飞行安全,民航机也纷纷跟进安装,汽车也开始安装,在一些游戏用户界面,很多地方都会采用HUD的风格,比如射击类,格斗类,动作类游戏等等(赛博朋克,堡垒之夜,绝地求生)。


相对于当前流行的扁平化设计,FUI可谓是在Ul设计中独树一帜,设计风格十分鲜明,极具未来感和科技感。
FUI是一个非常有趣的Ul设计领域,是我们在日常现实生活之中天法探索的用户界面设计方式。在我们的日常工作中,通常日常设计很难有机会为宇宙飞船、时间旅行设备,或者感知型人工智能和外星人使用的用户界面做设计。FUI使设计师有机会去突破现有的用户体验和用户界面的限制,探索一个新的领域。通过虚幻界面设计我们可以大胆的设想以及寻找新的解决方案。例如我们可以大胆的设想AR技术的应用,地图可以采用全息投影技术、人与智能硬件的环境交互等等。
虚幻界面设计甚至可以是新的发明,它们可以作为一种概念的验证它们可以启发我们,提出问题,探索什么可行,什么不可行。正如科幻小说可以激励人们登上月球或建造自动驾驶汽车一样,虚幻用户界面可以激励人们为未来创造技术。



如何培养和完善自己的可视化设计风格呢?其实这个问题有点狭隘,不同客户不同使用场景我们可能风格都会不太一样,但是唯一我们不会变的是我们对于组件图表的理解,图表图形的展示形式。

一个合格的可视化设计师,对于任何可以参考的页面,都可以迅速领略到可以应用的部分页面和展示形式,多吸收知识,提升自己,这就是取其精华,去其糟粕的正确解答吧!所以要将现有风格结合,完善设计理念,提升视觉技法,这才是当下比较重要的。

最近由于工作中的一个项目,对自己充满了怀疑,究竟什么叫科技感?不同的应用场景,科技感是否还依旧有效?同展示条件下不同应用场景,又会有什么样的差异?究竟是什么样子的设计,才能被“甲方爸爸"认定为科技感十足,并且很酷炫呢?从酷炫科技感出发,总结了以下四个方面去解析科技感风格。

相信很多可视化设计师听到最多的一句话:要酷炫,要科技感!每每听到这句话我都会变得非常暴躁。究竟是酷炫科技感代表可视化?还是数据可视才是可视化的内核?每每遇到这种令人糟心的问题,我想的是如何通过自己的专业知识去解释,可是我发现根本解释不清楚,也无法令甲方客户信服,甚至和同为乙方的总包也无法达成统一战线。那么我们应该如何去做呢,又应该如何去解释科技感这个抽象的概念呢?

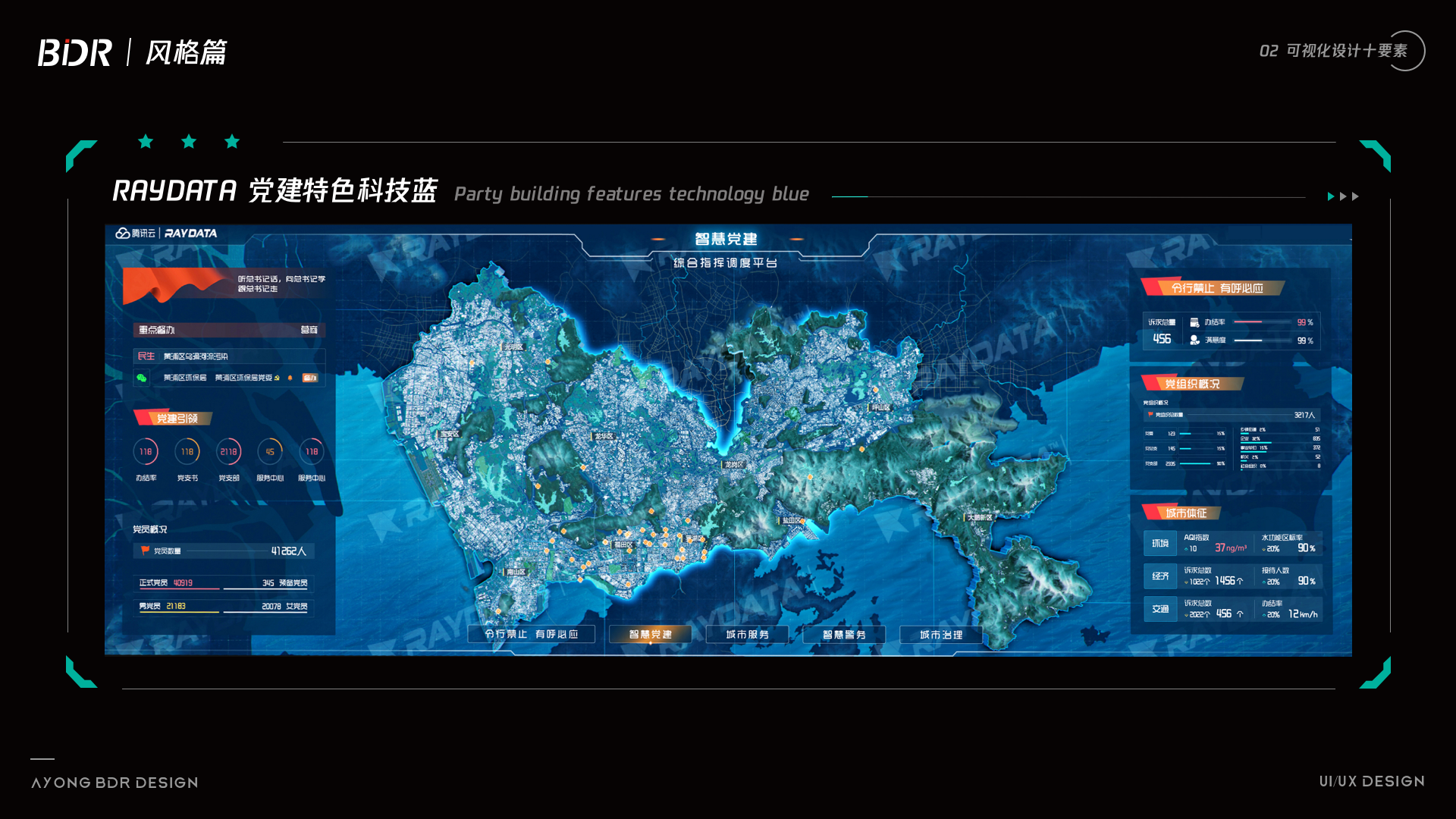
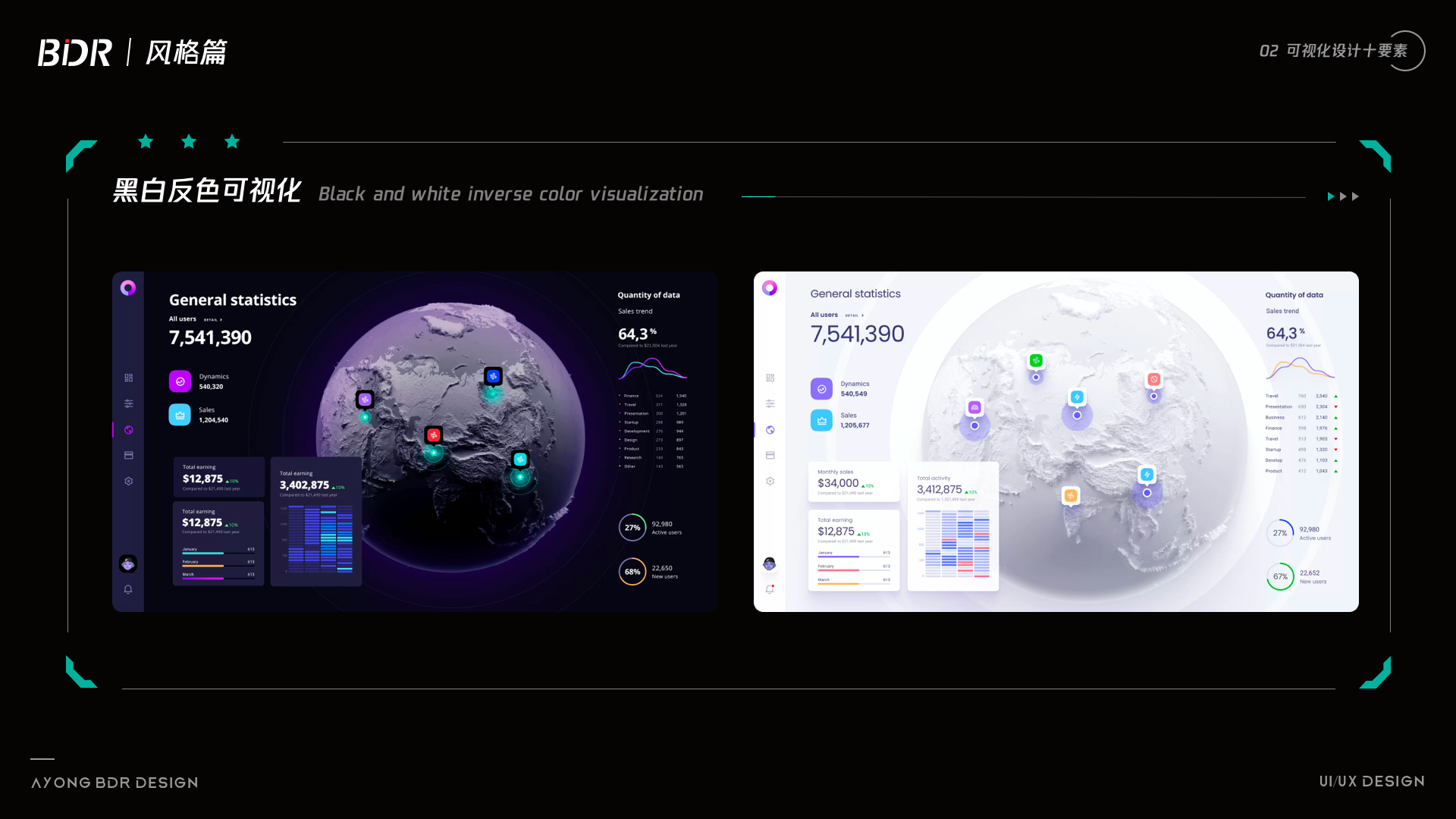
提到科技感色系一般我们想到的就是蓝色系(科技蓝),但是很多人可能走进了一个误区,科技感的专属色彩并不是只有蓝色,而且一些蓝色确实让我们有审美疲劳的感觉。如图,就是我们比较常见的传统可视化设计,一眼看去满屏都是蓝色,具有中国特色的蓝色科技感。正如所有人都公认的党建题材为红色加黄色,那么科技感真的只有蓝色专属吗?党建题材都是红色专属吗?

由此可见,红色并不是党建题材的专属色彩,存在即合理,也并没有说党建可视化一定要做成红色的。制约的因素有很多:项目背景,项目需求,设计提案,专业认知等等,可视化大屏归根结底还是做的是服务设计,因此服务好客户,得到客户的认可,就能体现设计的价值。但是在设计稿中可以发现,界面运用到了一些党建色彩的元素,也是通过这种方式去展示,这也是设计师需要注意的一点。





蓝色并不是科技感的专有属性,任何一种颜色都是可以塑造科技感的感觉的。比如适合用绿色的场景做的界面,没有做好看,那只能怪自己学艺不精,跟配色无关。不排斥蓝色,但是讨厌到处都是用蓝色,上来就是用蓝色。
说到背景这是一个影响科技感非常重要的因素,一张超神比比皆是,一张超鬼也是随处可见,究竟什么样的背景才是一个优秀的可视化界面所具备的?不是画面发光,有闪光点,宇宙或者银河那种图;也不是科技点线,带渐变的线条(混合工具做出来的那种)看起来就特别复杂;也不是那种亮度超过画面任何一个元素的图。

科技感的背景所起到的作用应该是衬托画面,而不是在画面中比较跳,抢视觉,一大坨发光或者复杂的图形,只会起到反作用。
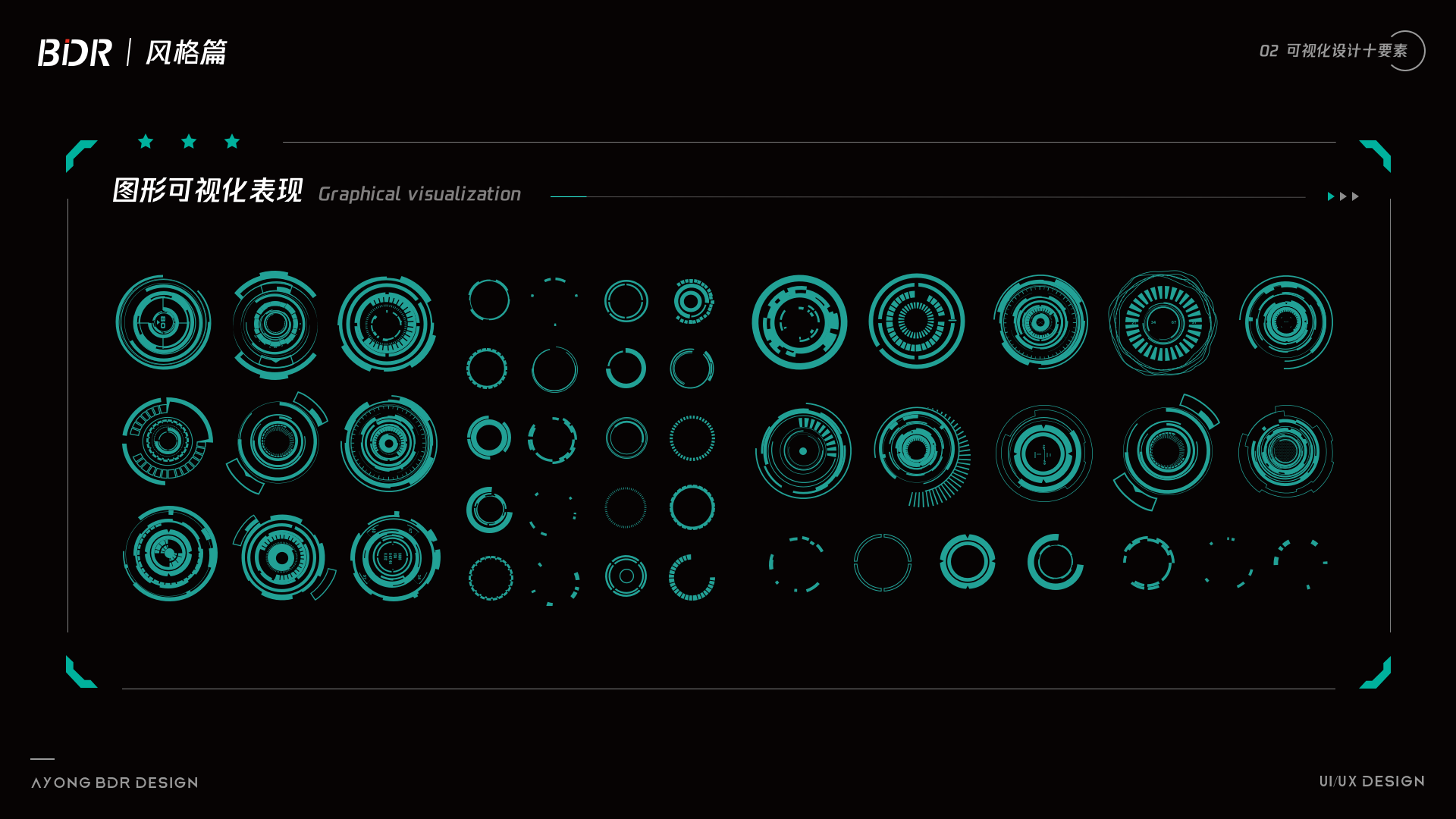
图形应该是以上指标中,最令人可以接受对科技感风格诠释的一种,科技感的图形到底有哪些特征,我们又该如何去做呢?


通过以上案例我们可以发现,所谓图形表现科技感,最大的特征就是点线面应用的多元化,通过一种或者多种规律将点线面组合起来,线条粗细长短不一,点大小不等。在使用图形进行点缀搭配时,切不可过于花哨,从而抢了主要内容的风头。
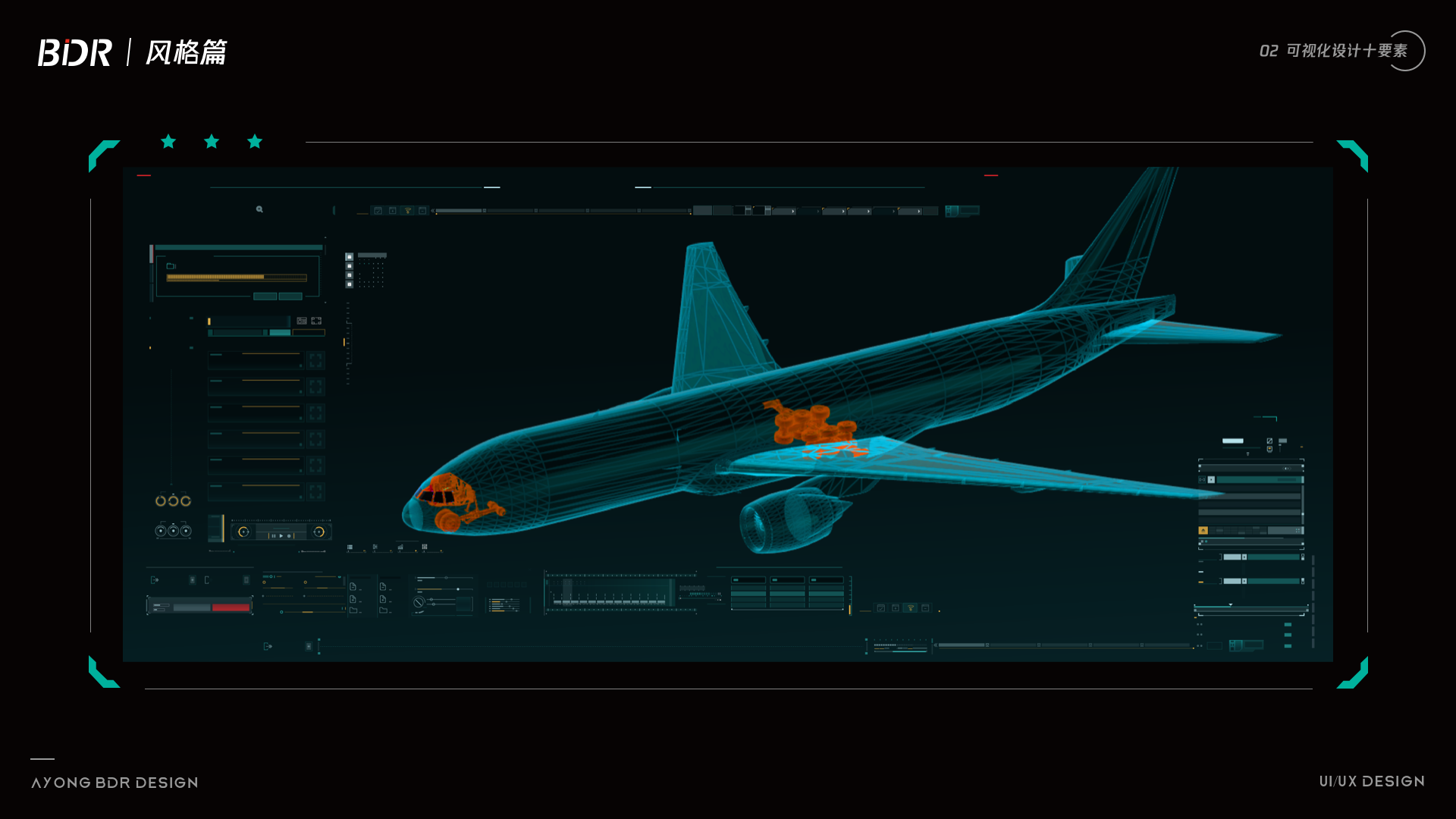
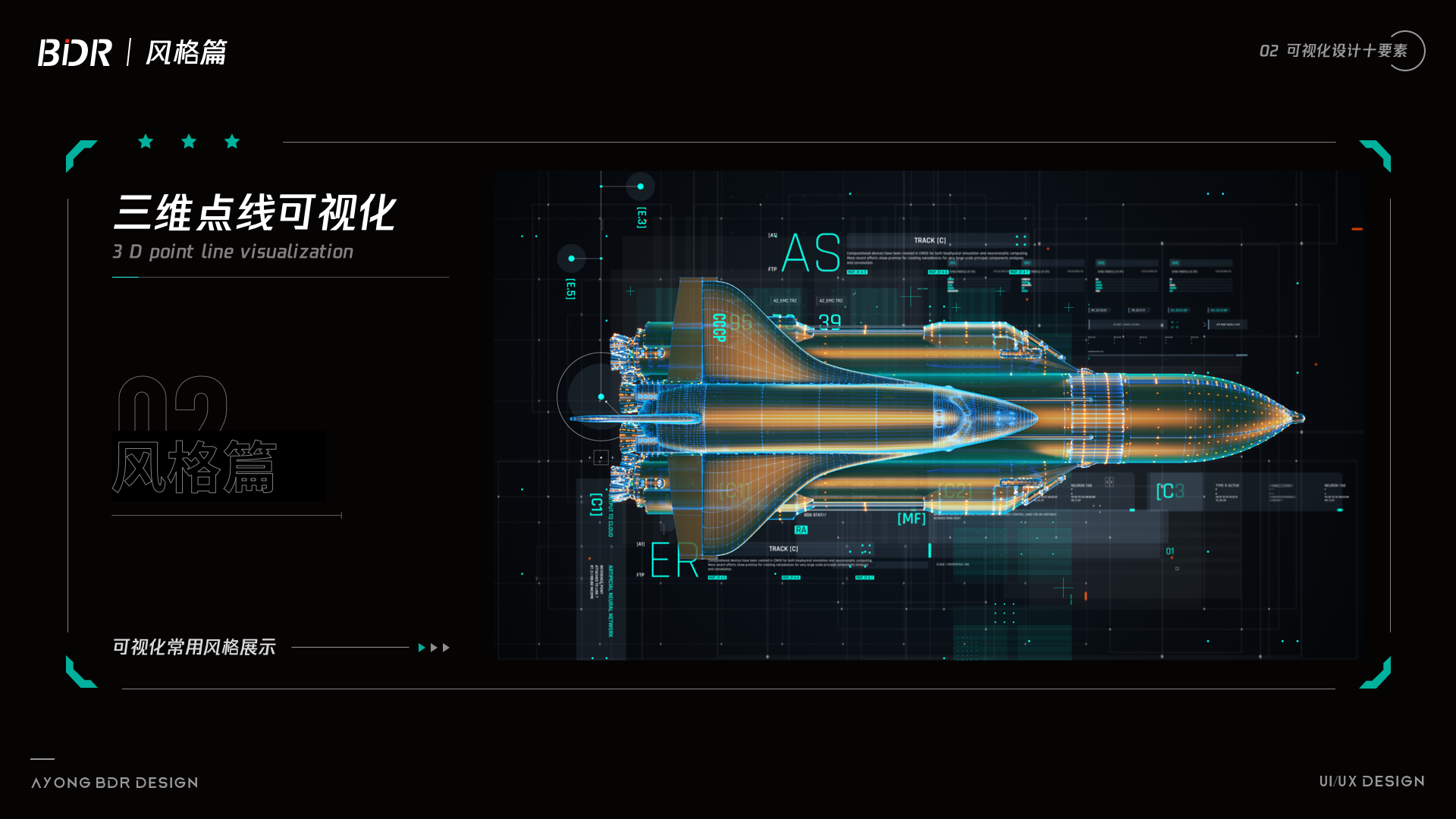
此处可能会出现一些三维样式的图形,特殊的视角以及不常见的设计都会增加科技感的元素,但是也不是所有的三维都可以比二维更有科技感的。我最近做的就是甲方客户一直觉得:三维元素太少了,科技感不够。我就纳闷了,到底什么才是科技感?难道科技感只能用三维的来表示了?只能说一定条件下,三维是优于二维展示的,但这也不是绝对的。如果你的场景主视觉本身就是二维范畴的,何必要要求组件三维展示。
下图的二维科技感表现上肯定是超过三维地球的,至少我是这么认为的。

动效应该是最能体现科技感的方式了,通过动态演示组件,通过动效展示界面,远远比静态页面要合理的多。动效主要是通过:位移、旋转、透明度(闪烁)、缩放等方式去制作,形成独特的动画节奏。




可以发现科技感动效一般都伴随着极快的闪烁动画,动画的节奏也是比较偏快,再通过出现动画,字符偏移,剪切路径等演示组件的形成过程。
可能大家没有遇到过这种情况,比如在三维建筑可视化中,科技感本身就依赖于场景的表现,但是不知道大家有没有试过,将三维建筑可视化换成二维GIS之后,我们如何去使画面表现的更具科技感呢?
图一,图二,图三分别就是替换不同的场景,那么我们来看看这些场景为什么不适合原本的之前的科技感风格呢,我们一起思考一下~



大家可能会觉得科技感只针对于一些特殊的场景,或者说是深色场景,比如一些实景地图和卫星地图又该如何去表现科技感的元素呢?那么如果是浅色可视化我们又该如何去做科技感呢?

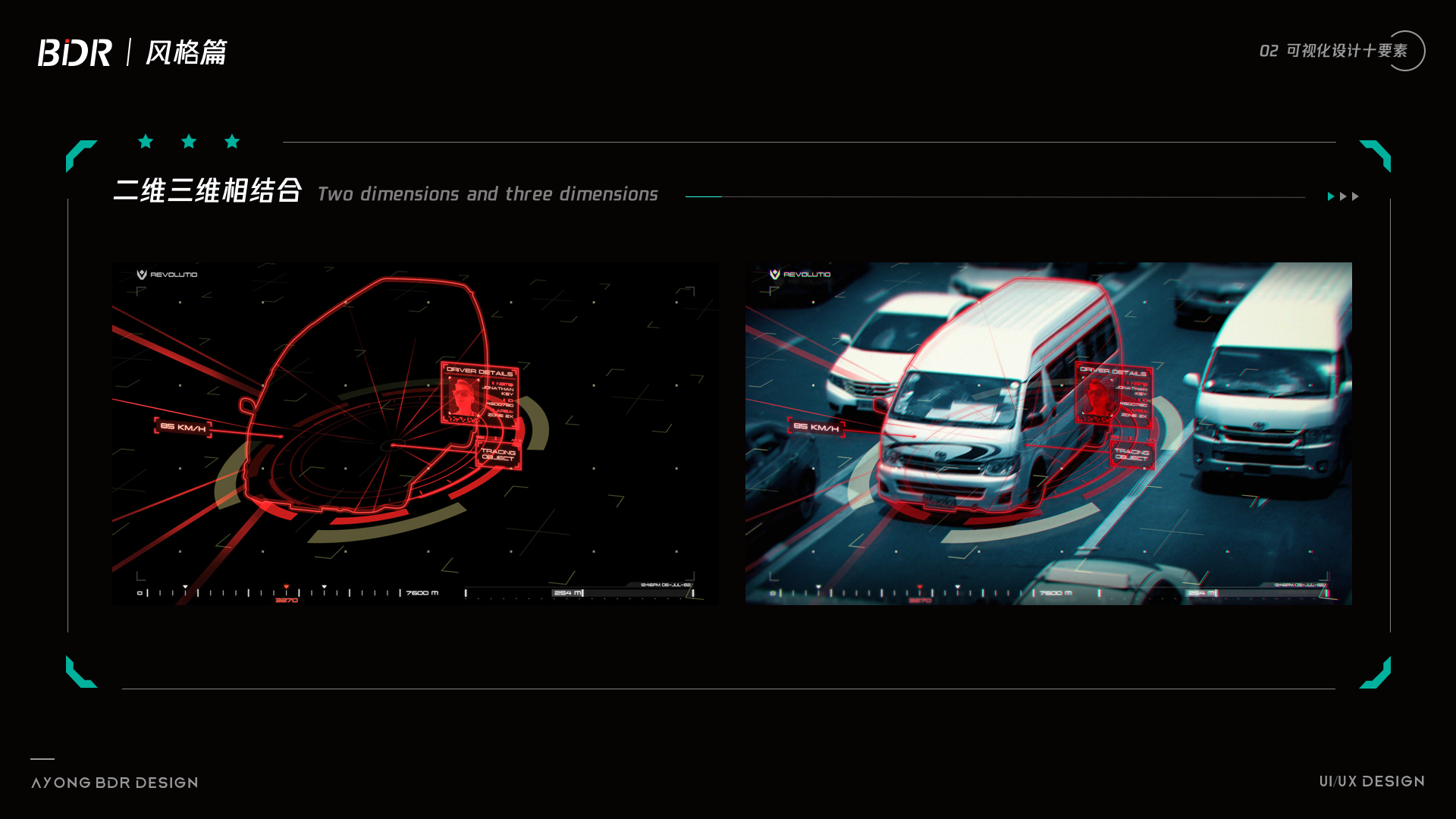
其实这本身就是一个伪命题,三维表现对画面的冲击力是非常强的,对于画面视觉效果的提升有很大的帮助。不过是否所有的三维就是最合适的呢,这个也确实有待商榷。不过能肯定的是,一定程度上,三维一定会比二维更加具有冲击,更加具有科技感。



其实最正确的表现就是二维表现加上三维场景展示,两者相辅相成,对于画面的展示才是最好的。通过下面这组案例可以发现,二维表现加上三维场景才是最优解。

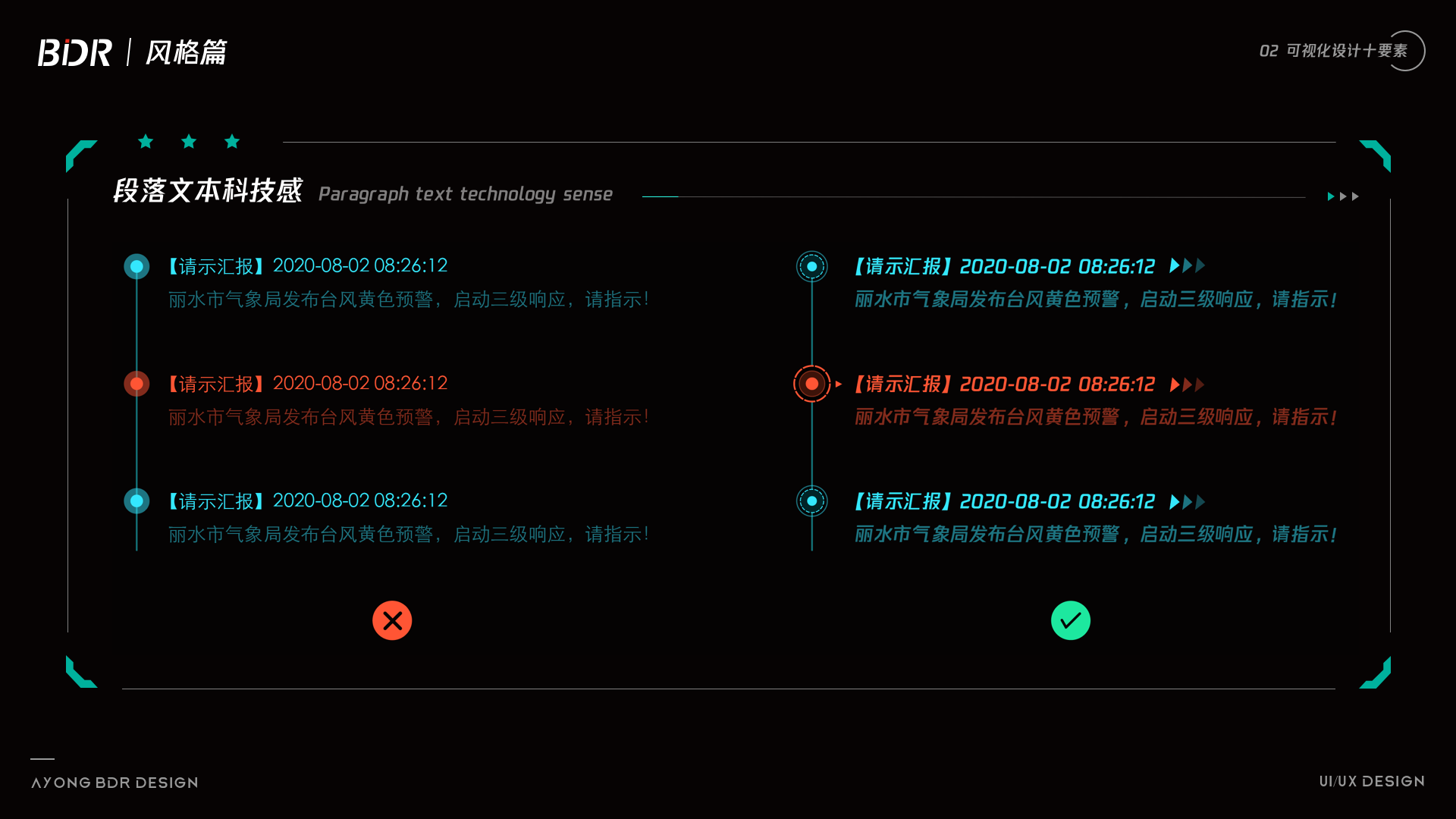
很多同学对于文字需求如何制作科技感有很多的疑问,通过最近的作图,总结出四种关于文字排版科技感的展示,总结起来其实就那么几点:装饰,图形,字体,版式,表现形式...




其实对于数据可视化设计科技感的研究,不仅需要了解表现层,更需要上升到业务层。一些特定的图形或者装饰,对于画面的丰富程度一定是有帮助的。
讲了这么多,不知道对大家理解科技感是否有帮助,如何提升画面科技感,是我们做为数据可视化设计必定会面临的一大难题。希望大家在以后的工作或者项目中,多多酷炫,多多科技感!!!

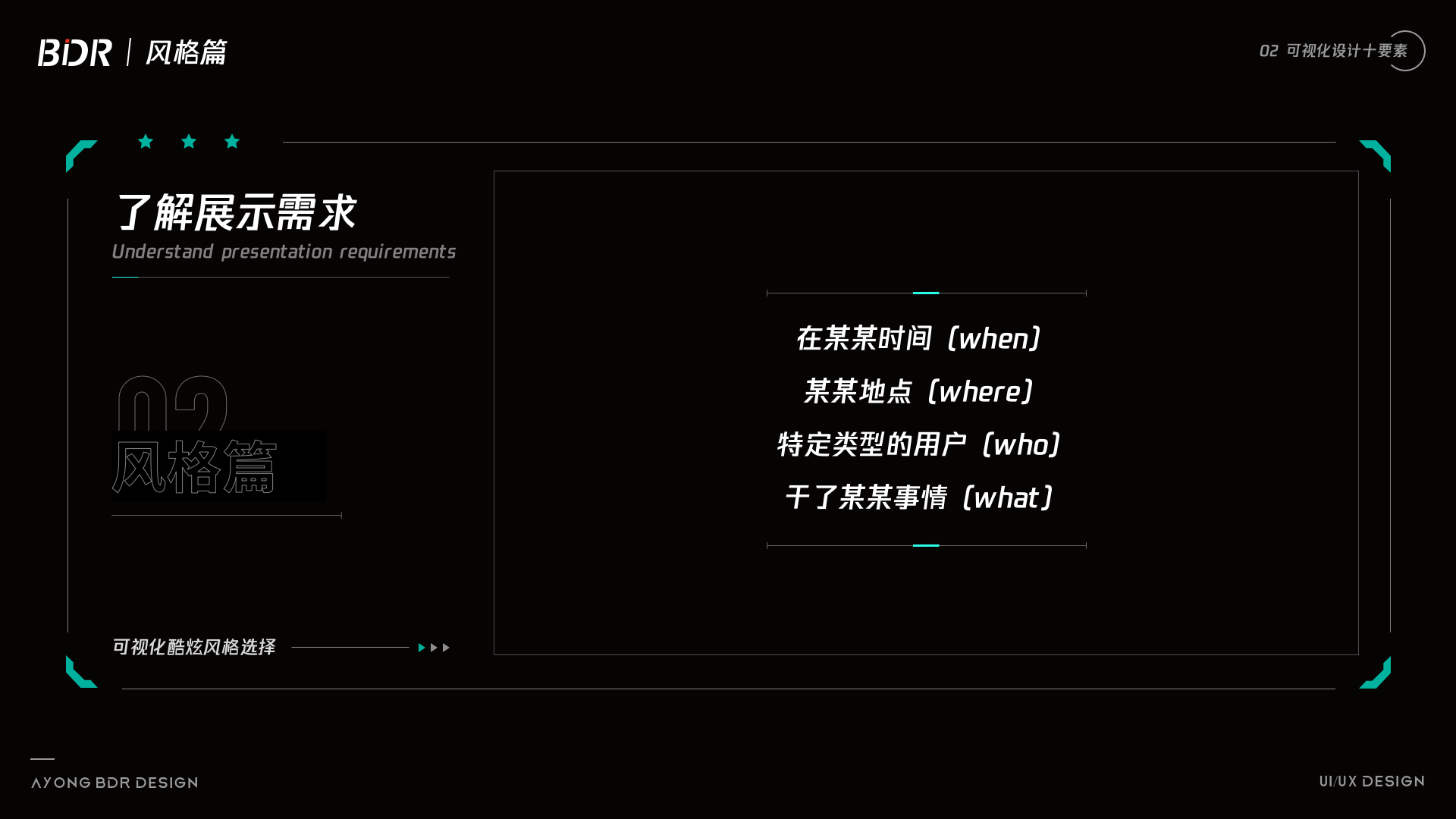
因此我们要确定的是,根据这四个“W”去确定整体业务框架的基础构成,这对于设计风格的初步意向确认有着很积极的意义。

who:王局长
when:领导人会议时
where:公安局
what:新基建建设 数字化转型事项
在领导人会试上,公安局王局长提议通过了关于新基建,数字化转型的各种措施。面对这一场景,有以下几个问题。受众是谁?需要干什么事情?谁去干?数字化转型怎么做?怎么实现?需要用到的技术?展示风格?重功能?还是重展示?
在有了这些的前提下,对于我们设计风格的选择就有了很强的指导意义,比如王局长比较喜欢多色搭配,科技感强的风格,主要为了配合展示汇报,那么就可以通过这一些需求,初步制定风格为效果酷炫的展示类大屏,但是主视觉的展示形式还是要根据其他的具体情况去进一步确认。
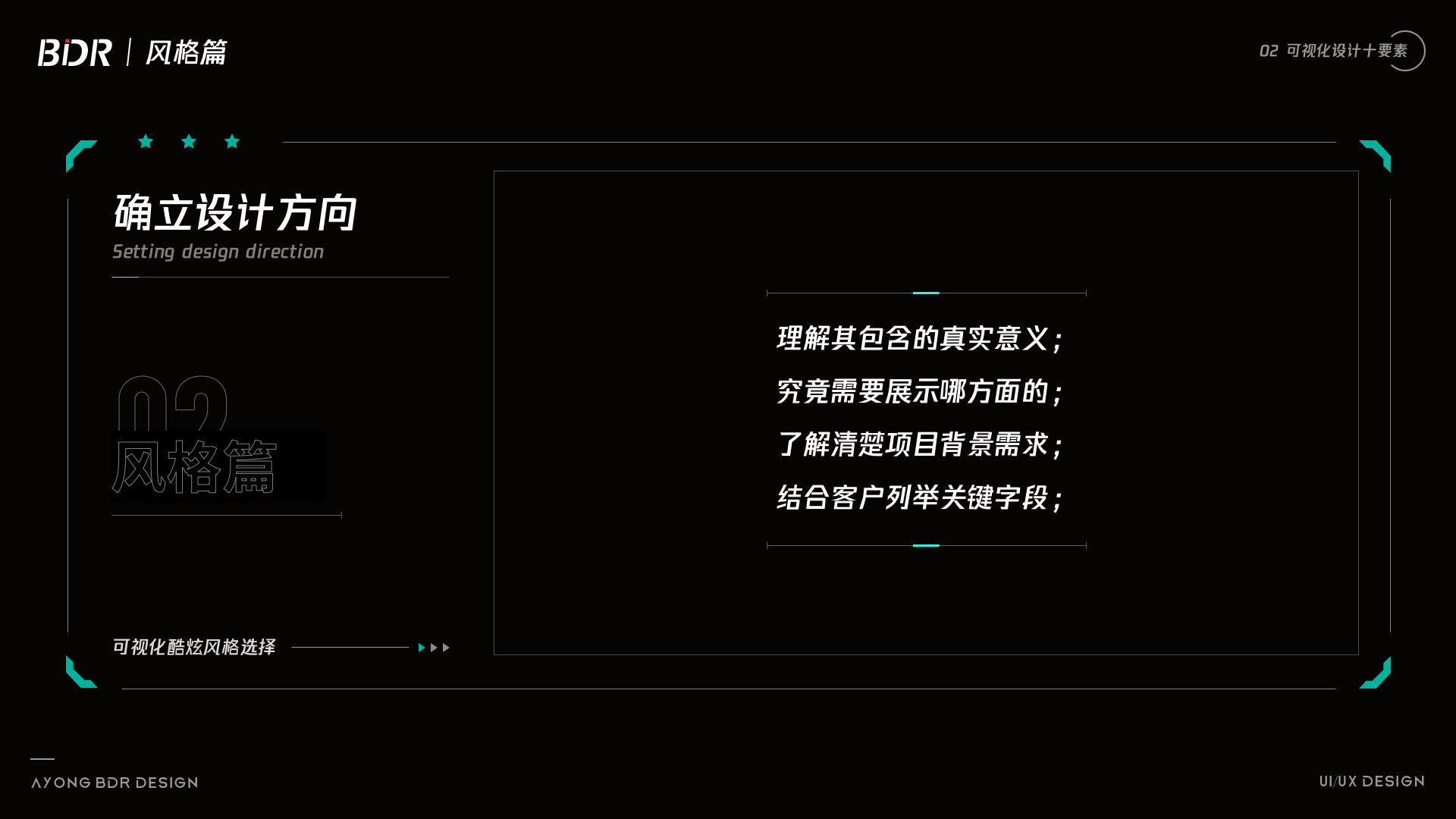
在面对一些特有的项目时,一般客户会给出一些参考术语:“3个一带”,“2个方针”,“八大成果”“三山,两水,百林,千田”......
面对这种问题,能做的就是理解其包含的真实意义,究竟需要展示哪方面的,了解清楚项目的背景需求,结合客户所说的一些关键字段,剖析以上的内容可以发现,客户通过一些方针和方法,对“山水林田”进行治理,取得了一些阶段性成果。

因此展示的内容可以确定为智慧治理,或者智慧生态方向的,然后就可以根据项目背景的内容去选择可以应用的具体的一些方案了。
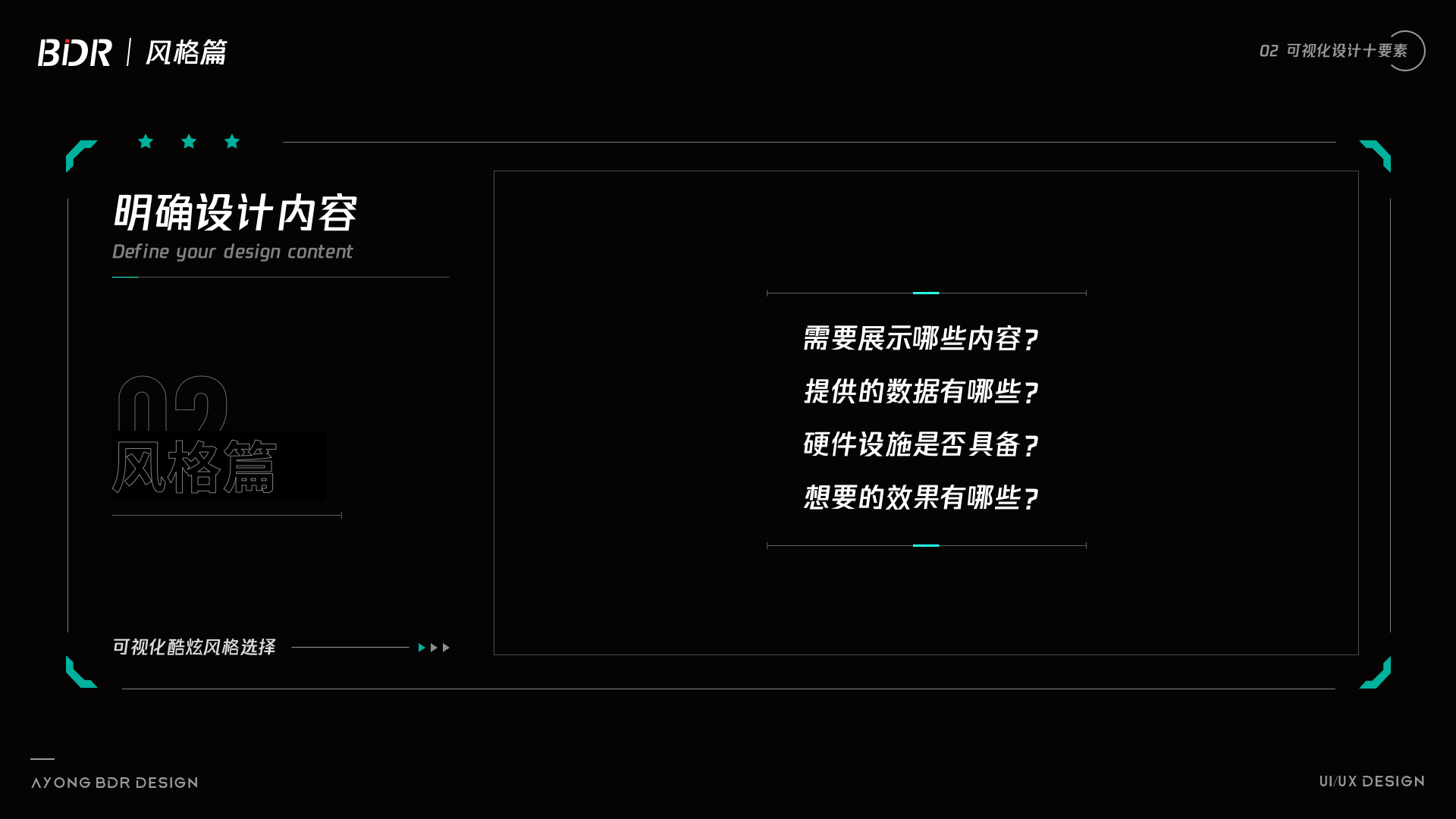
因在到了需求分析的阶段,可以根据客户提供的大量的资料和业务需求,去明确的设计方向,究竟是需要展示哪些内容?可以提供的数据有哪些?展示条件(硬件设施)是否具备?想要的效果有哪些?

比如客户需要查看到山水林田的各个改进措施的效果,以及改进前后的效果对比。说到这单纯的二维GIS和影像已经不太好满足了,那么可以将场景风格定位到三维展示,需要实际1:1建模,至于是通过WEBGL,UE,UNITY就看各自的团队擅长的方向了。
场景大体风格确定,那么展示面板需求根据场景去搭建就可以了,这样一个完整的风格选择过程就算初步走通了,具体的验证环节,可以在一次次会议中再去进行交流和修改即可。

展示容易,风格切换皮肤多,可编辑性高,开发难度低,地图资源较多,适合快速搭建可视化大屏模版,开 源内容较多,前端开发直接调用样式即可。
展示形式较普通,地图风格样式不出彩,设计效果也会打很多折扣,很难与同行拉开差距。
开发过程中可能需要基于高德API以及一些平台,对封装地图进行二次开发,没有GIS开发经验的前端,会比较困难。
https://lbs.amap.com/product/mapstyle#/ Mapbox,高德API,百度API,超图,天地图等等。
以高德API为例

展示灵活,可下载svg矢量区块,并可下载json文件直接交付开发,可下钻到县级,可编辑性高,一般会结合二维GIS来展示,有插件可以直接绘制全国地图。
不够立体,可选样式比较少,画面主视觉容易空洞导致画面效果不强。
开发对于设计图的一些效果还原比较困难,例如发光,渐变等等。只能做一些比较基础属性的修改,对于效果还原可能达不到80%以上。
http://datav.aliyun.com/tools/atlas/index.html#&lat=33.50475906922609&lng=104.2822265625&zoom=4
以DATAV地图下载器为例

展示效果好,三维场景,有立体效果,材质贴图不同效果会完全不一样,可编辑性较强,相比较二维更推荐这种表现形式。
三维范畴,不会三维知识的小伙伴会比较难,此处会涉及到三维软件合并挤压,展UV,漫射贴图,QGIS制作高度贴图,PS制作法线贴图等等知识点。
对于不懂三维的小伙伴比较困难,涉及知识点较多,容易一知半解。
https://mp.weixin.qq.com/s/zjR_pJyU1jpeLJMXZ-4FyA(原作者已授权)
3D地图建模及贴图的制作获取方法

展示形式新颖,展示效果非常好,三维表现往往让人耳目一新,对于可视化的展示可以说是所见即所得,深得客户喜爱。
开发难度高,专业性人才比较少,懂三维的设计也是非常的少,对于三维知识以及引擎开发知识需要比较熟悉才行。
人才稀缺,入门难,做好更难,教程自学难度有点大,例如cityengine程序化建模,houdini程序化建模等等。
https://space.bilibili.com/21247145?from=search&seid=10582171815506234319
cityengine程序化建模

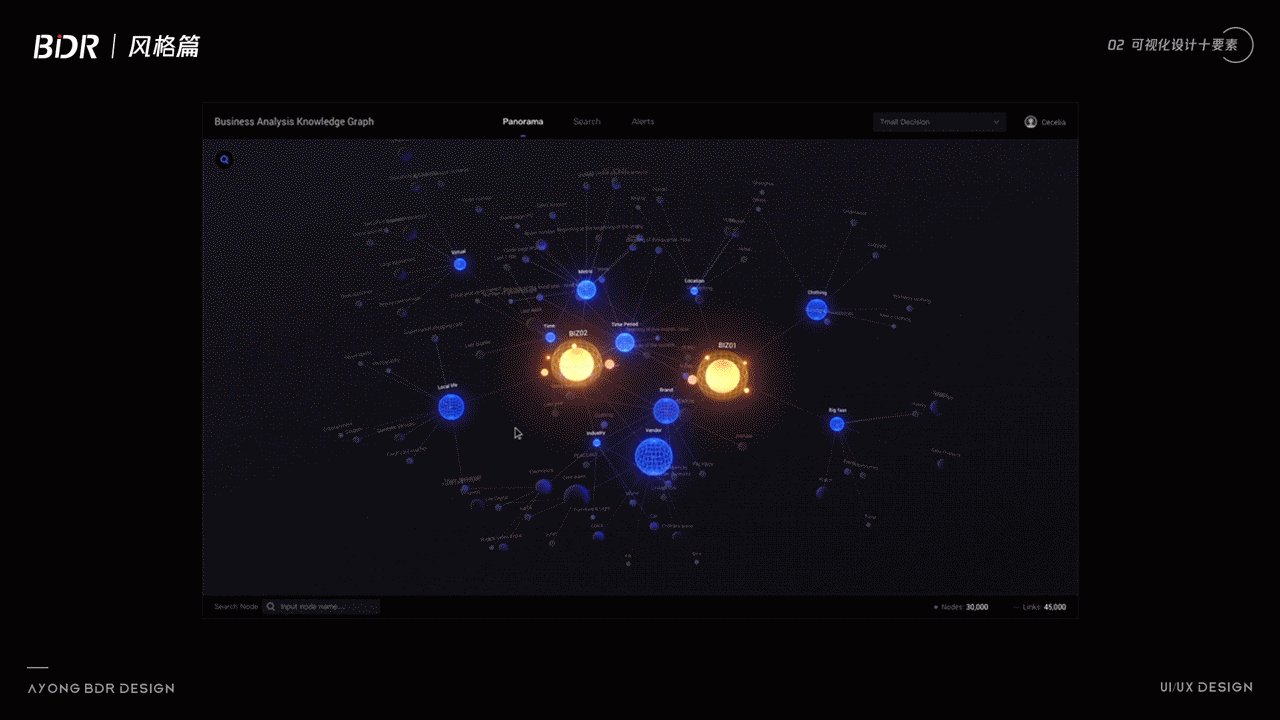
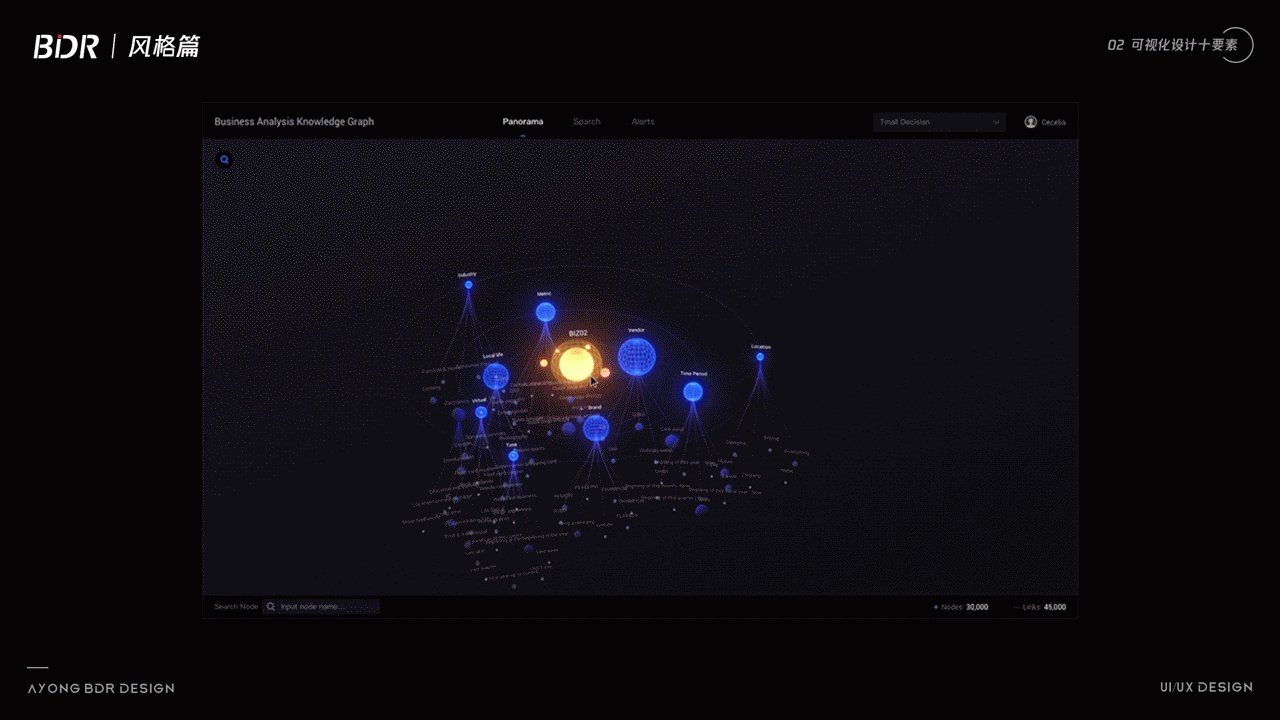
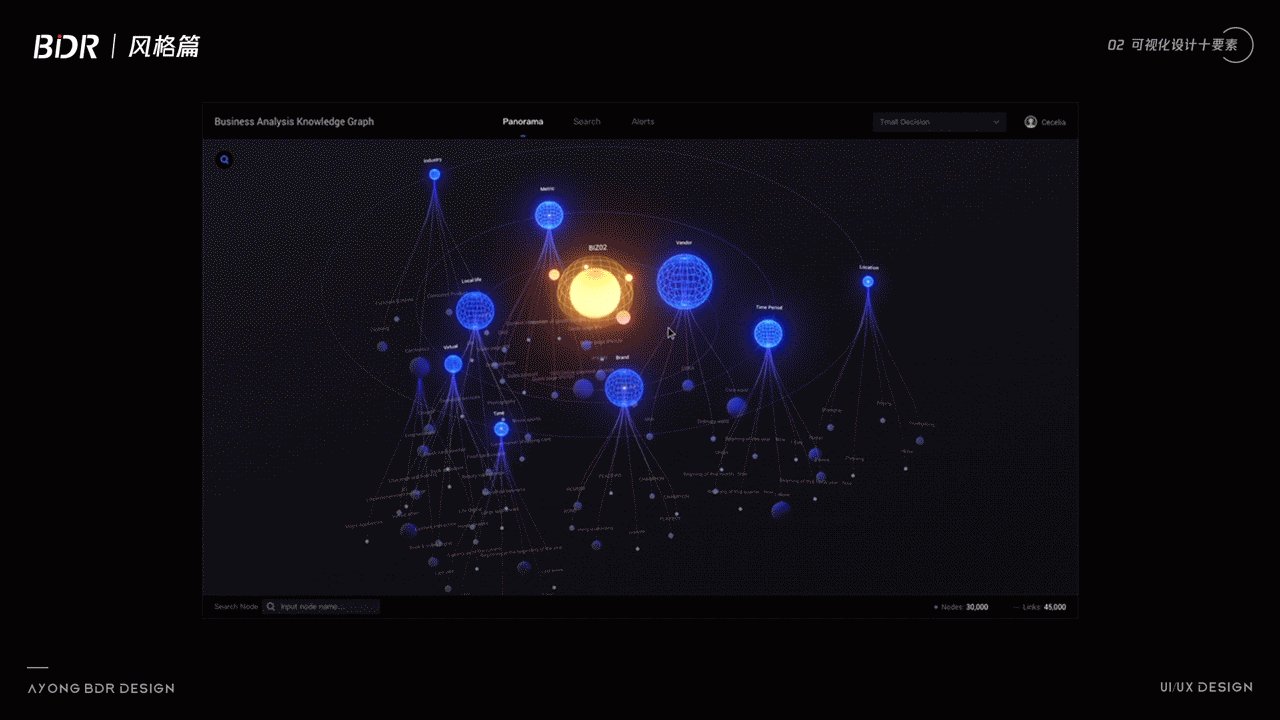
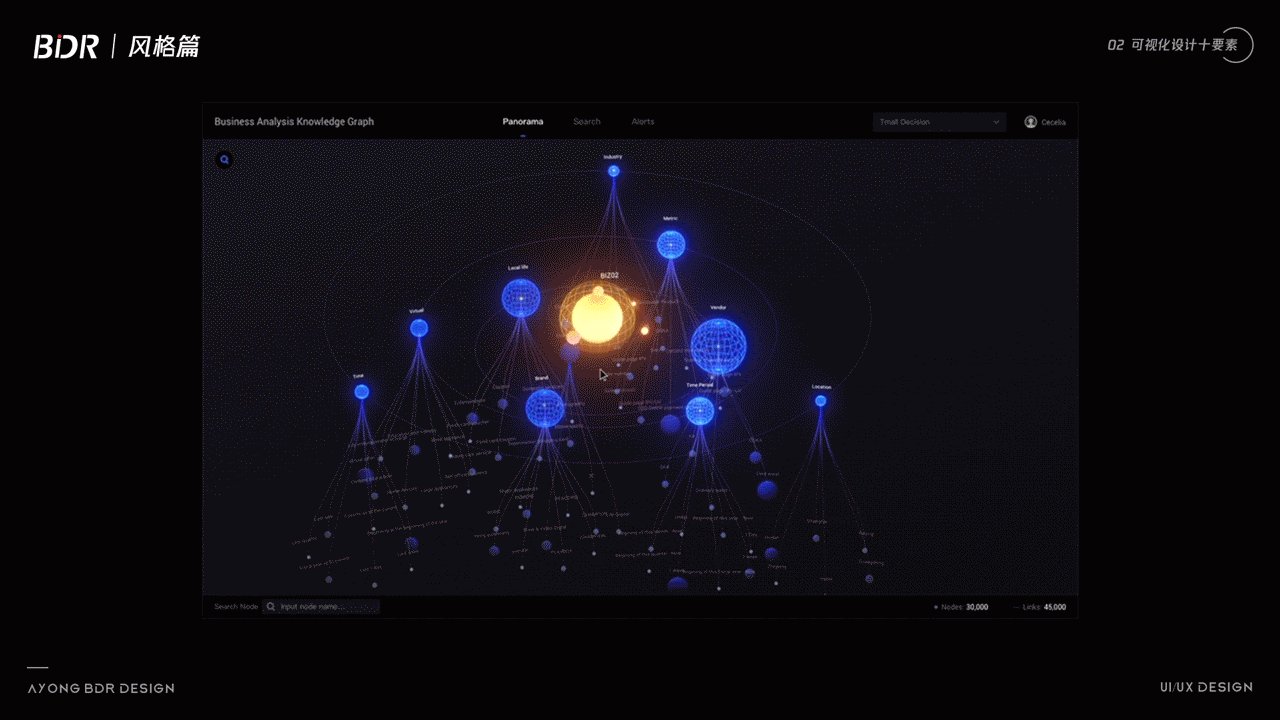
主视觉效果强,特殊场景的处理能够很完美的讲清逻辑,对于图形化的理解有很强的意义。
逻辑复杂,难懂,比较抽象,专业难度高,对业务理解能力需要很强。
逻辑处理比较难,设计效果比较难以想象,设计容易偏离主题,比如数据中台,是一个非常虚幻的东西,很难讲清楚处理逻辑和过程。
https://www.zcool.com.cn/work/ZMzg4OTQ5ODQ=.html
以知识图谱为例

可视化风格三大分类以及对于图形的应用(传统、HUD、FUI);
如何培养自己的数据可视化设计风格(色彩+图形+板式);
影响科技感风格的四大影响因素(配色,图形,背景,动效);
设计风格的选择以及确定思路(根据场景、含义、需求);
可视化风格的应用以及拓展(各种主视觉的应用优缺难点)。

作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
今天就带大家好好聊一聊可视化大屏设计中的字体、字号、字重、字体优化等一系类注意事项。字体篇主要分为四大模块:字体选择与字重、字号规范与应用、字体优化与交接、常用字体与推荐。

文字是界面中最核心的元素,是产品传达给用户的主要内容,它的承载体即是字体。从字体的最基本属性(字族、字类、字重、字号等)说起,熟悉字体的那些特征,了解字体在界面中的作用。

衬线又被称为“字脚”,衬线体就是有边角装饰的字体。我们常用的西文字体Times New Roman等;中文比较常见的比如宋体、明体等。

无衬线体则与衬线体相反,通常是机械和统一粗细的线条,没有边角的装饰。最具代表性的Arial、Helvetica的西文字体,中文比较常见的比如黑体,微软雅黑等。

无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐,腾讯谷歌等互联网企业都是选用的无衬线体;衬线字体的优雅与复古,则常用于艺术性文字,时尚品牌等。
因此在具有浓厚技术的可视化氛围中,体现科技感和数字感,结合我们的观测体验,展示形式等,我们统一选用的字体是无衬线体。

在使用数字屏幕阅读时,字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,不可选用衬线体(比如宋体,书法体)比较单薄。
标题可以用Bold,更厚重,更加醒目,且不需要长时间观看;正文由于需要长时间观看,因此采用Regular字重,观感以及体验更佳;

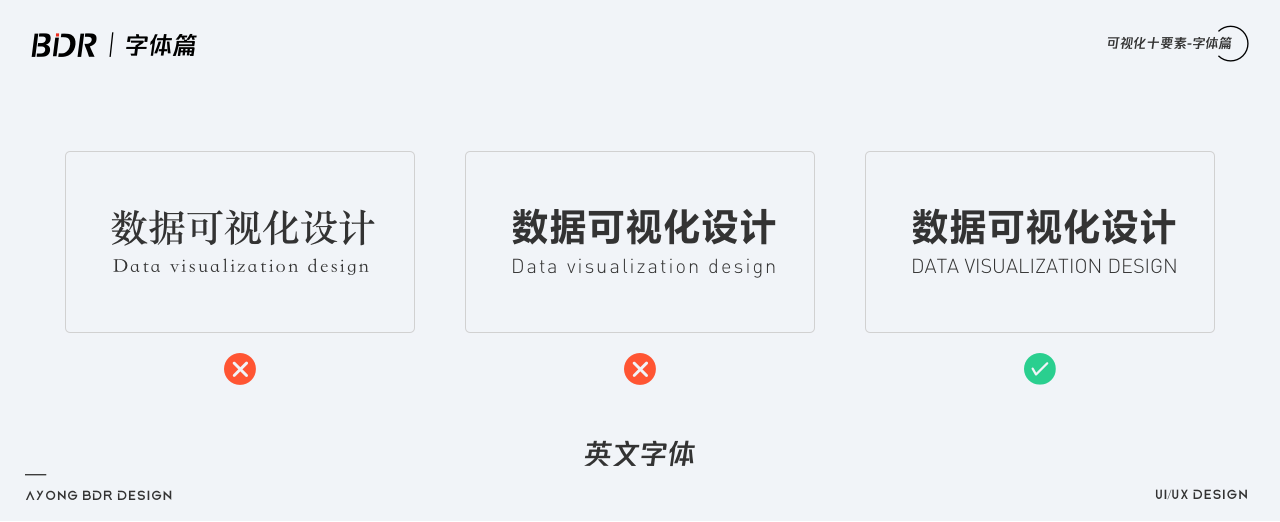
英文字体类型的使用,英文选择更明显的粗体,因为要展示数据,使得数据展示更加直观,依旧是选用无衬线体,比较推荐:D-DIN字体。
字重用Regular,更加纤细精致,英文字体分为大小写,一般推荐使用纯大写模式,因为大写可以保证字体本身整齐,并且宽高都是一致的,对于排版以及展示会更加友好。

数字字体类型的使用,考虑画面的字体的种类不超过三种,并考虑到字体的统一性,数字的字体与英文字体保持统一,比较推荐:D-DIN字体。
数字字体的字重尽量使用Bold,因为展示更加明显,数字的展示一般都为数据展示,在界面的展示中,一般数字字体会比同字号下中文小4-6px,因此展示是保证数据清晰显示,数字的字体大一点数据才能更清晰,更符合数据可视化展示。

数字字体尽量选用等距字体,比如数字“1”和“0”,有些字体的间距会相应的缩小,我们要选用的就是等距字体,这样在做一些列表数据对齐的时候,数据展示更加友好。

政府类客户对于文字大小粗细的追求可以说是非常的偏激,字体加大加粗几乎成了标配,这种需求下,我们能做的就是在原有规范的基础上尽量去提升字号和字重。
常规16:9指的是1920*1080的分辨率
在字体大小的选择上,参考了页面上常规大小,定义了一套关于不同尺寸下的标准字号,正常1080P页面,最小字号不小于16px。
此处字号并不是绝对,因为考虑到目标群体适老化的原因,我们主动提高了字体的大小,一切都是为了提高客户的观测体验,具体字号大小还需要参考设备清晰度,环境灯光,视距,人为原因等因素。

常规32:9指的是3840*1080的分辨率
在字体大小的选择上,其实是两块1080P的屏幕进行拼接,因此如果画面内容较多时,定义最小字号不小于16px。
如果画面内容较少时,具体字号大小还需要参考设备清晰度,环境灯光,视距等因素,对字体进行相应的放大,比例合适即可。
此处字号并不是绝对,因为考虑到目标群体适老化的原因,我们主动提高了字体的大小,一切都是为了提高客户的观测体验。

特殊尺寸指的是非主流的分辨率,比如2880*1920的分辨率
这块的字号大小比较难定义,因为需要考虑的因素很多,总体来说字号大小如果高度在1080px左右,那么就按16:9的字号规范来算。
如果高度高于1080且很多,则需要等比计算或者放大,具体实践出的准确数值还得需要根据大屏的实际情况来综合考虑,这里只是提供一些基础计算方式。

字号的大小受到屏幕大小的影响;
字号的大小受到界面内容的影响;
字号的大小受到观测距离的影响;
字号的大小受到设备性能的影响;
字号的大小受到主观人为的影响;

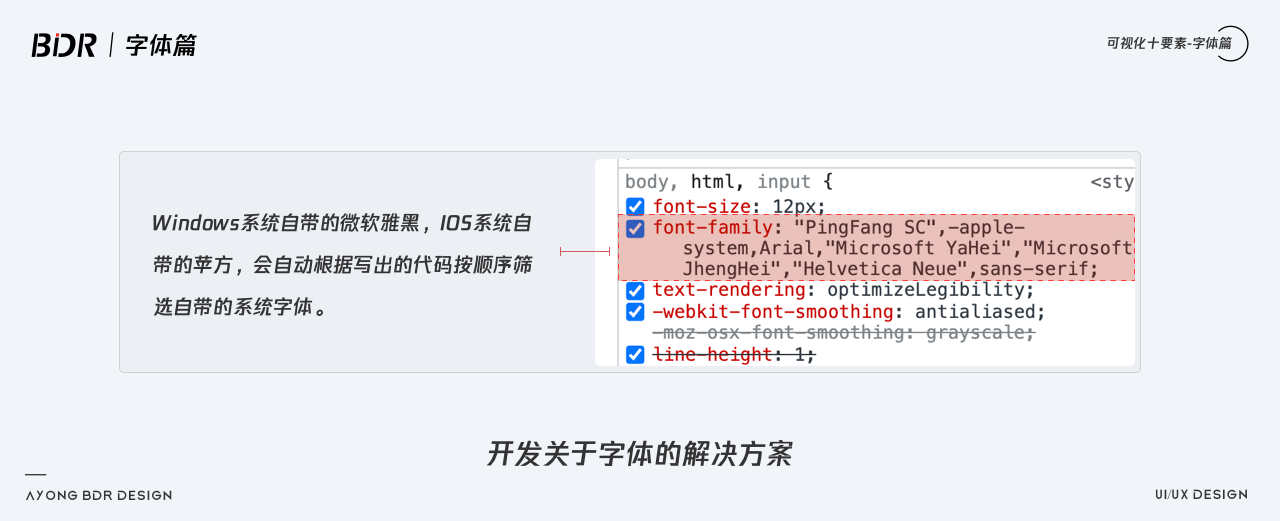
给开发的字体太大怎么办?如何优化?开发采用默认字体去开发怎么办?开发用部署电脑没有这个字体去打发你又该怎么办?
其实我们可以用一些特殊的方法对原有的字体包进行优化,比如英文字体,我们可以删除非必要的中文字体和数字,符号,只保留一些必要的英文字母。具体方法如下,我们可以用FontCreator软件去进行字体的优化与删减,并修改字体细节,重新命名发布。
同时如果有意向的同学,也可以用自己设计的字体去应用到开发,这样的操作不是一举两得吗?
优化字体教程:https://www.bilibili.com/video/av82311138

默认字体开发可能有时候会出现文字换行,或者文字放不下的情况,因为不同字体的字间距以及大小可能是不同的,因此在初期就需要跟开发协调好,跟设计效果图的字体保持同步,这样才能保证设计效果的还原。

字体的存放一般是有两种,一种是放到单独的服务器然后每次加载去服务器访问字体,另一种是跟代码放到一起。对于字体大小的要求。本地存储不需要考虑字体包的大小,云存储需要考虑字体包大小。
云存储一般字体包大小的话可以限制在2、3M左右,5、6M的字体包就已经非常大了,太大会影响我们字体的读取,画面加载很慢。

最优解就是在部署本地的电脑上安装你需要的字体,这样的话程序就自动读取,可以识别本地部署的字体;如果不支持本地化部署的,字体是存放在服务器或者是跟代码打包放一起的,可以要求开发在全局代码中多写几个备用的字体。
比如你是Windows系统,哪呢么自带的就是微软雅黑,IOS系统自带的就是苹方平台,会自动根据写出的代码按顺序筛选自带的系统字体。

一些特别好用的字体,会在设计过程中提升画面视觉,因此给大家推荐并分享了一些可以做可视化大屏的商用中英文字体。
可视化商用免费字体链接: https://pan.baidu.com/s/1QCihCIs5OK0w-f0oFv8BQQ 提取码: owve
中文字体包含了一些可以做标题的一些造型比较好看的字体,比如优设标题黑,站酷高端黑体,卢帅正锐黑体,胡晓波男神体等等。可做正文字体的比如,苹方简体,思源黑体等等。

英文字体和数字字体主要是分享了一些数据展示比较奇特的造型字体,比如:DS-digital、Furore、以及正常数据展示的D-DIN字体家族等。

1、字体的最基本属性:字族、字类、字重、字号,通过四种基本属性为切入点,精准的去讲述大屏可视化的字体规范和样式。
2、在可视化大屏设计中,字体更加偏向于无衬线体,无衬线字体所具备的技术感和理性气质,更受科技型企业或品牌青睐;
3、在可视化大屏中,展示数据的重要性不言而喻,因此要注意中文、英文、数字字体的选择以及注意事项,一切以数据展示更加明显为前提;
4、在不同屏幕中,可视化大屏的字号大小规范是有区别的,并且需要结合影响字号的五大因素:屏幕大小、界面内容、观测距离、设备性能、主观人为去制定字体规范;
5、通过FontCreator软件去对字体进行优化,掌握字体的删减发布以及交付开发的方法;
6、了解开发存储字体的两种形式,一种是本地化部署,一种是与代码打包服务器云存储,以及了解两种方式的优缺点;
7、了解可视化开发关于字体交接时的注意事项,可以通过自己的理解去解决工作中的关于字体的问题;
8、推荐了常用的可视化大屏的字体:中文字体、英文字体;
9、如果画面内容较少时,可以适当提高字号,反之亦然,比例合适即可。
10、可视化大屏设计字体规范不存在绝对字体规范。
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
色彩篇主要分为:色彩三要素、配色方法、可视化中的颜色扩展、色彩选用原则、行业配色
主要想通过色彩的原理,配色的多种方法,以及如何拓展可视化界面中的元素颜色(文字,装饰,背景,弹框等),最后总结了颜色的记忆属性(行业配色)。

色相是色彩的首要特征,是区别各种不同色彩的最准确的标准。比如红色、黄色、蓝色等。色相可以具体到各个行业所代表的不同颜色,比如公安为蓝色,党建为红色,金融为橘色等。
色相只是颜色的另一种说法。

明度可以简单理解为颜色的亮度,不同的颜色具有不同的明度,例如天蓝色就比红色的明度高,如绿色中由浅到深有粉绿、淡绿、翠绿等明度变化。
明度定义了颜色的明亮程度,从黑色到白色。

饱和度也叫纯度,通常是指色彩的鲜艳度。
色彩的纯度强弱,是指色相感觉明确或含糊、鲜艳或混浊的程度。色彩的纯度变化,可以产生丰富的强弱不同的色相,而且使色彩产生韵味与美感。
是指颜色从纯度(100%)到灰度(0%)的取值范围。

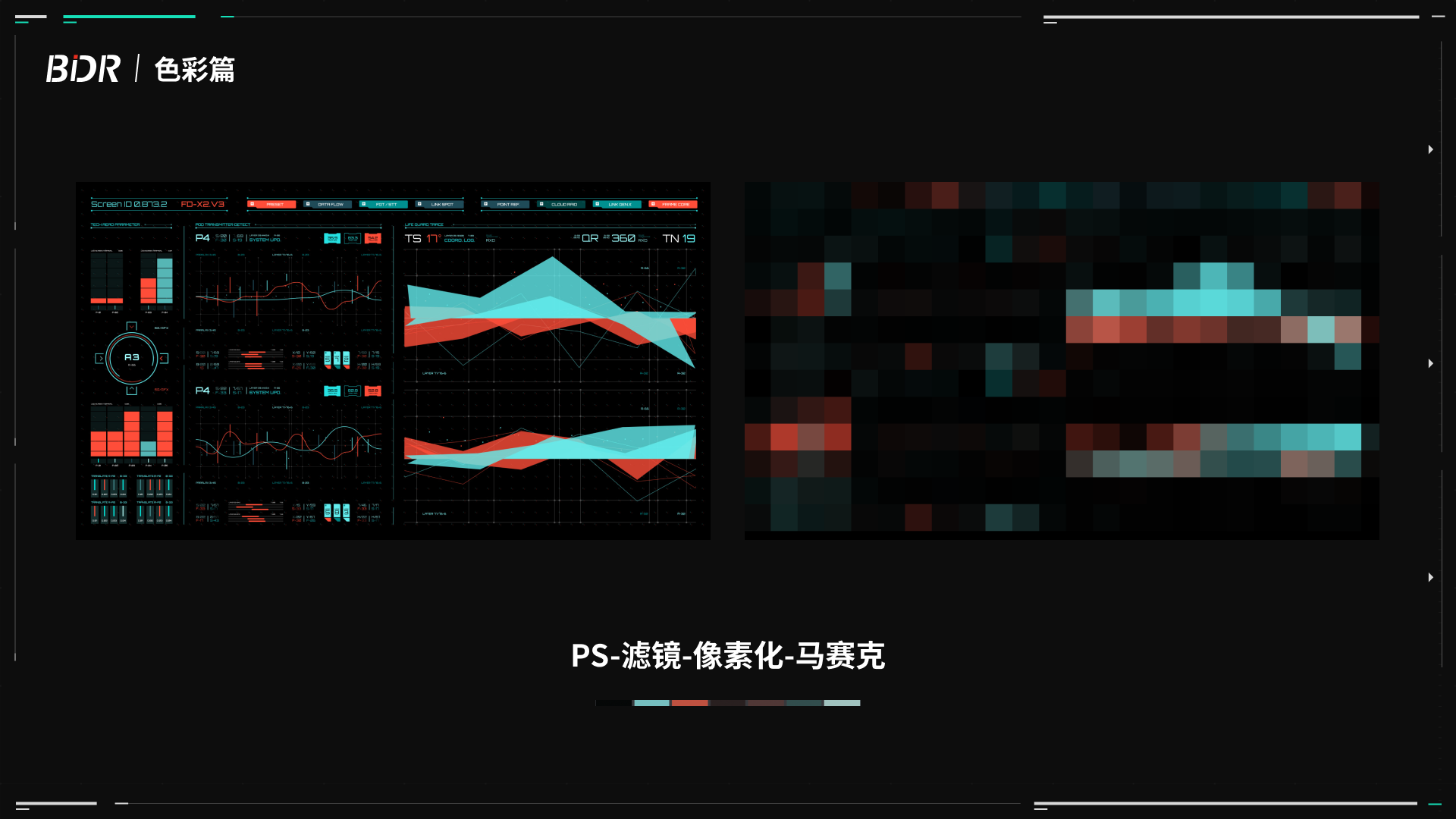
图片配色法可以运用PS工具,选择你钟意的一张图,拖进PS里,执行:滤镜-像素化-马赛克,就可以得到基于图片的马赛克像素点,然后吸取颜色即可。

插件配色法可以通过Eagle、美叶等软件直接获取图片色,非常之方便,此种方法相比较于图片配色法,更具科学性和准确性。

利用色环配色大家可能都知道,但是我们需要做到的是如何灵活的配色以及进行适量的处理。
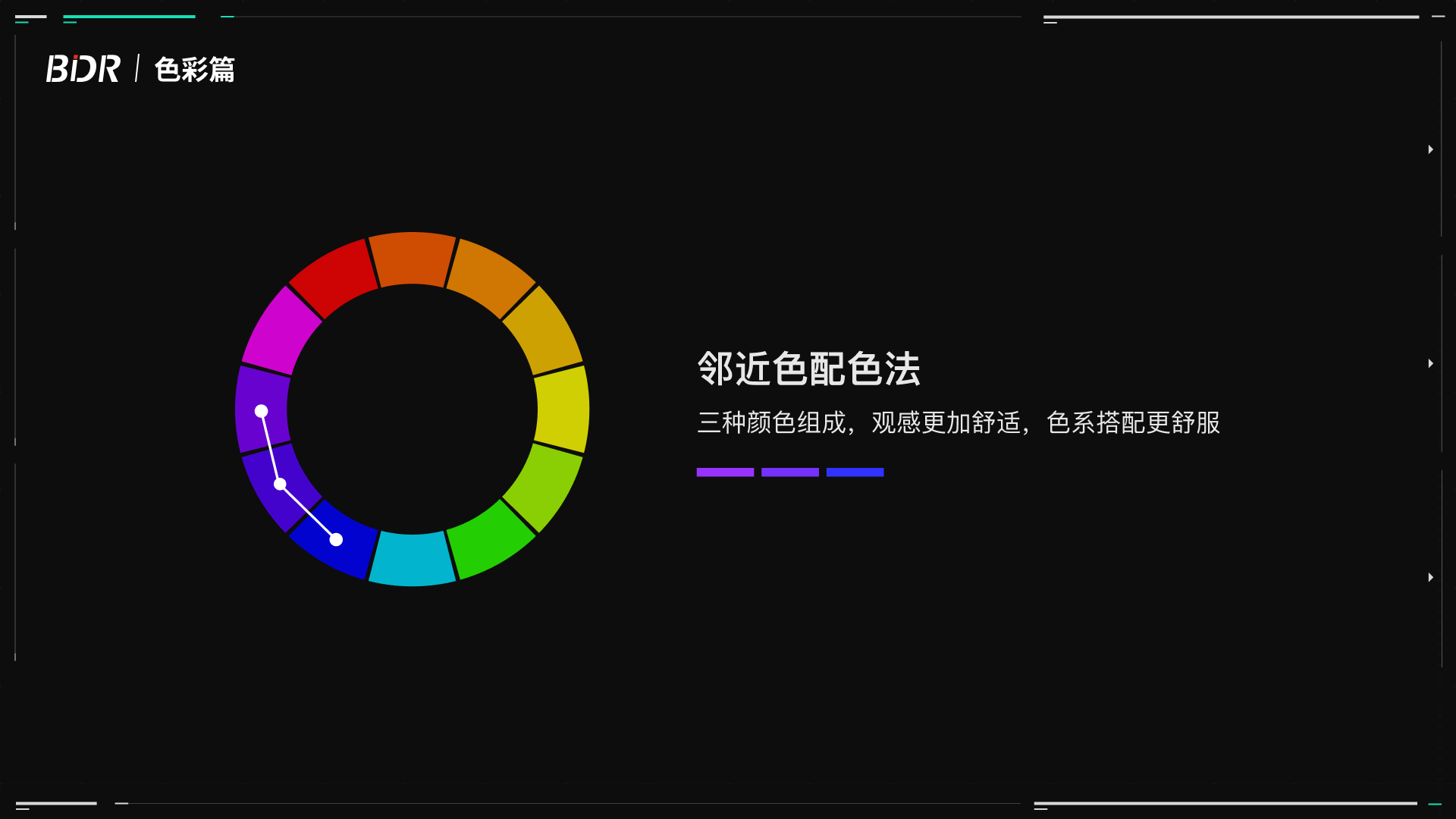
1、邻近色配色法
三种颜色组成,观感更加舒适,色系搭配更舒服。

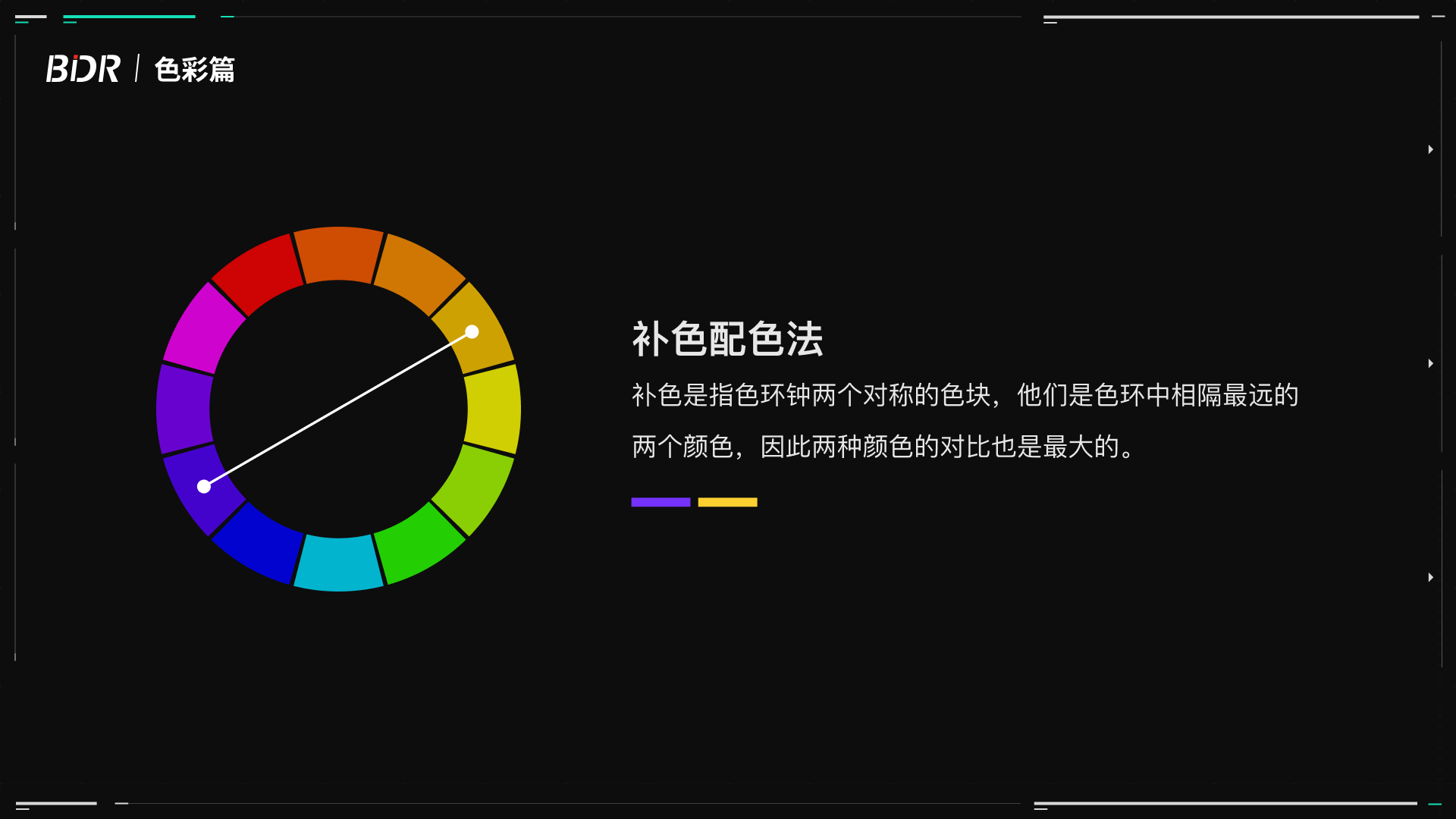
2、补色配色法
补色是指色环中两个对称的色块,他们是色环中相隔最远的两个颜色,因此两种颜色的对比也是最大的。

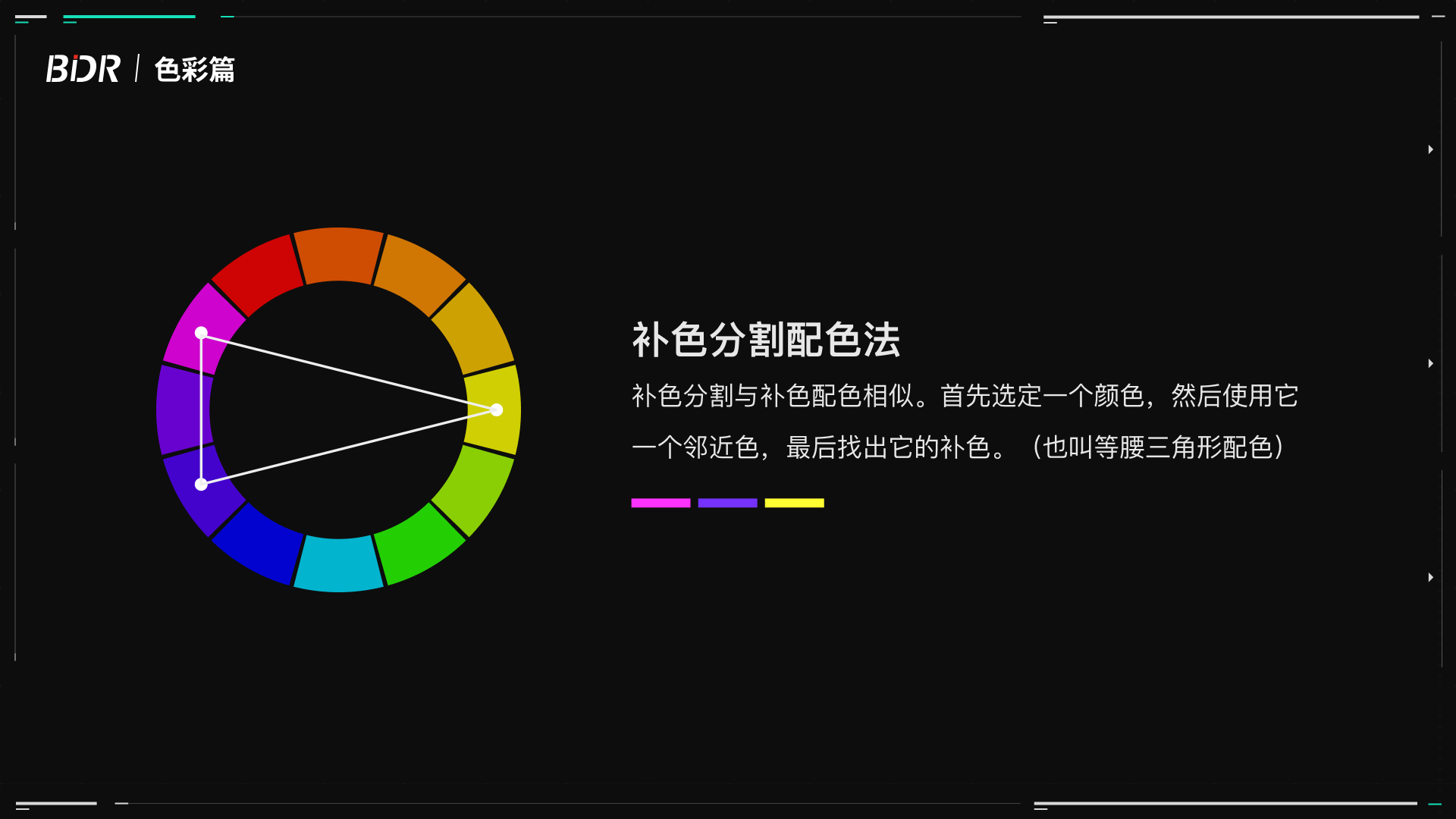
3、补色分割配色法
补色分割与补色配色相似。首先选定一个颜色,然后使用它一个邻近色,最后找出它的补色。(也叫等腰三角形配色)

4、三角配色法
三角色由三种颜色组成,是色环上平均分布的三种颜色,共同在色环上连接成三角形。这种方法更适合色彩鲜艳。

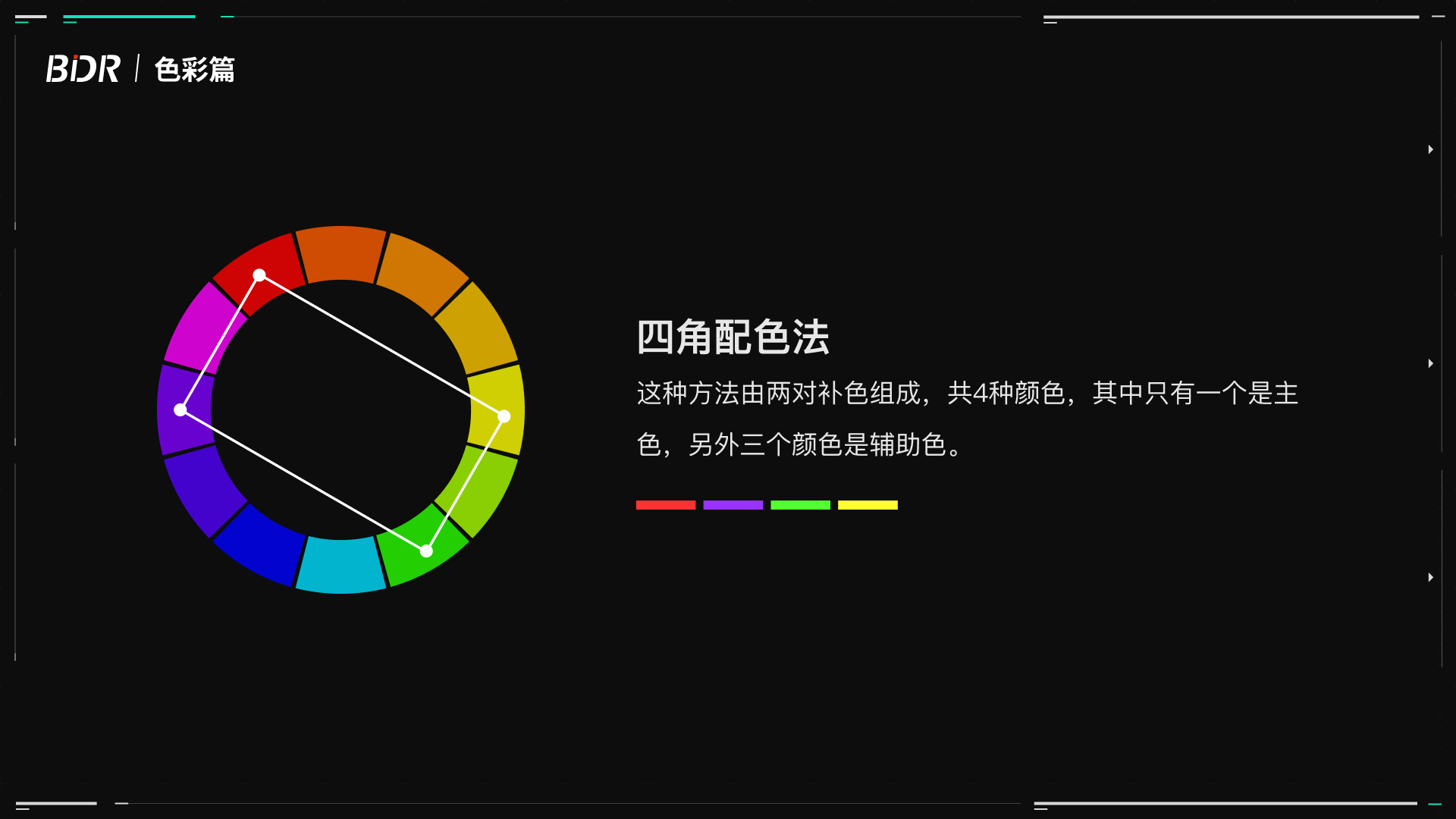
5、四角配色法
这种方法由两对补色组成,共4种颜色,其中只有一个是主色,另外三个颜色是辅助色。

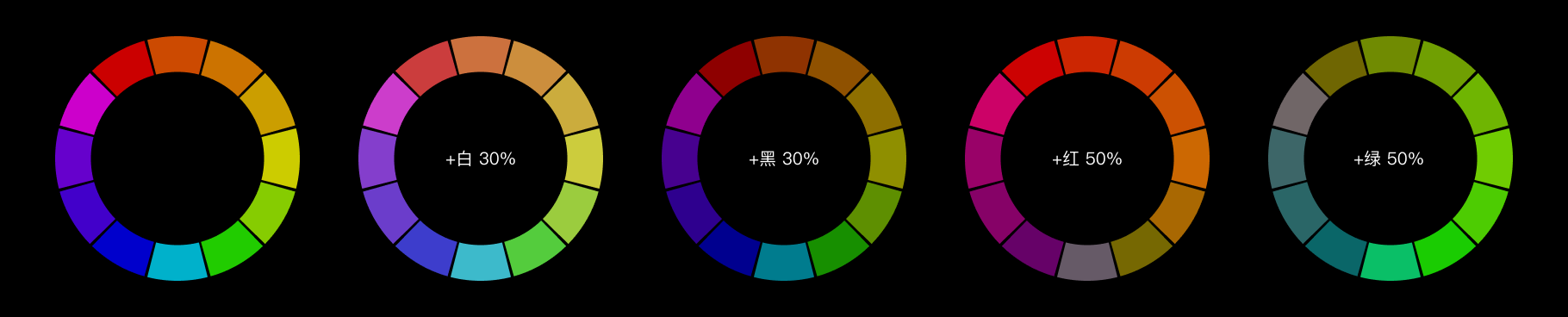
通过对主色的叠加不同透明的黑色与白色(扩展白度和扩展黑度),可以扩展出背景、弹框、装饰、文字等颜色。
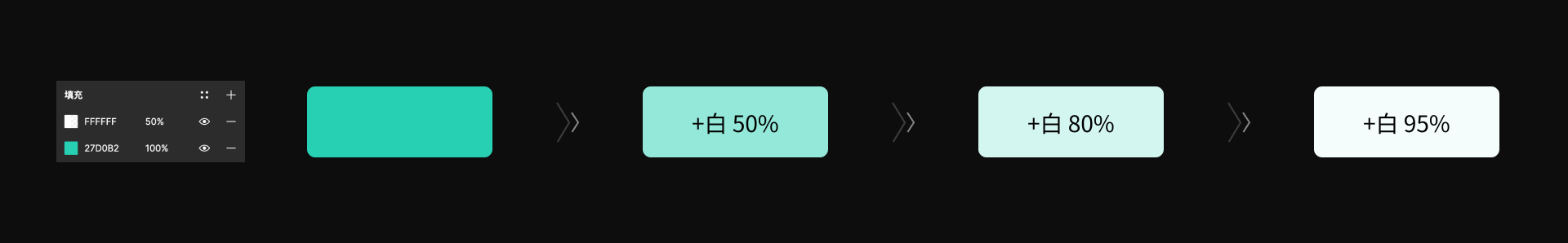
扩展白度就是为所有颜色创建出更多较浅的颜色(增加白色透明)。比如我们通过大幅提升主色的白度,可以作为项目的文本色,那么我们该如何增加白度呢?

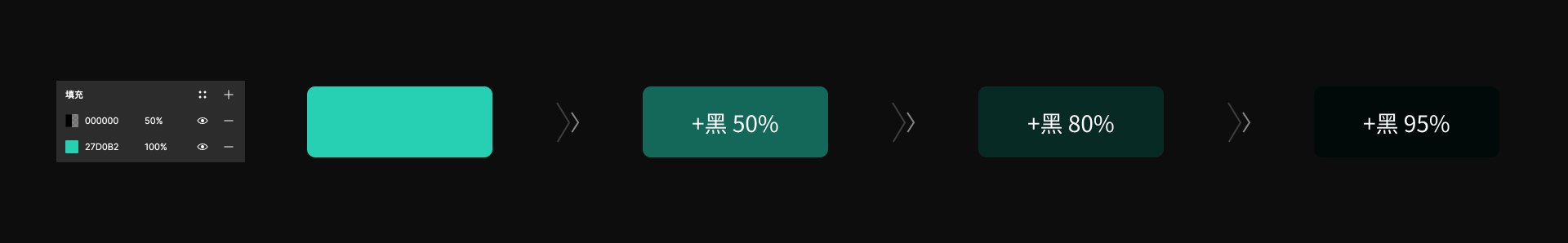
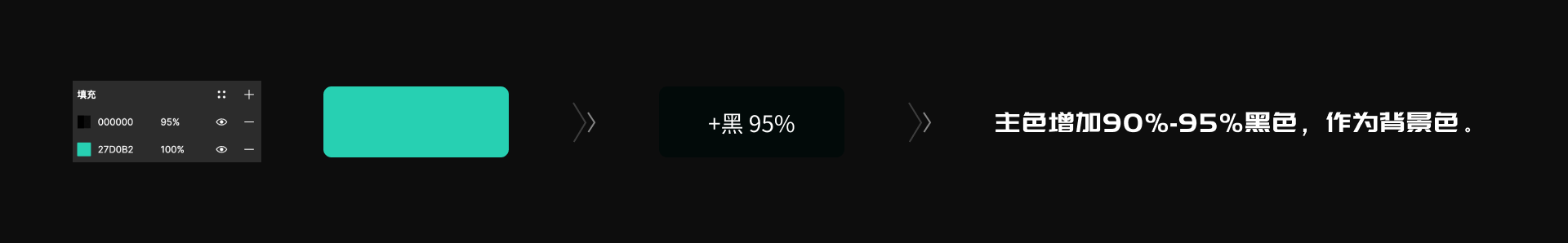
扩展黑度就是为所有颜色创建出更多较深的颜色(增加黑色透明)。比如我们通过大幅提升主色的黑度,可以作为项目的背景色和卡片底色,那么我们该如何增加黑度呢?

我们通过将主色增加黑度的方式,去定义背景色。具体数值:主色增加90%-95%黑色,作为背景色。

我们通过将主色增加黑度的方式,去定义弹框色以及模块背景色。具体数值:主色增加75%-85%黑色,作为弹框色和模块背景色。

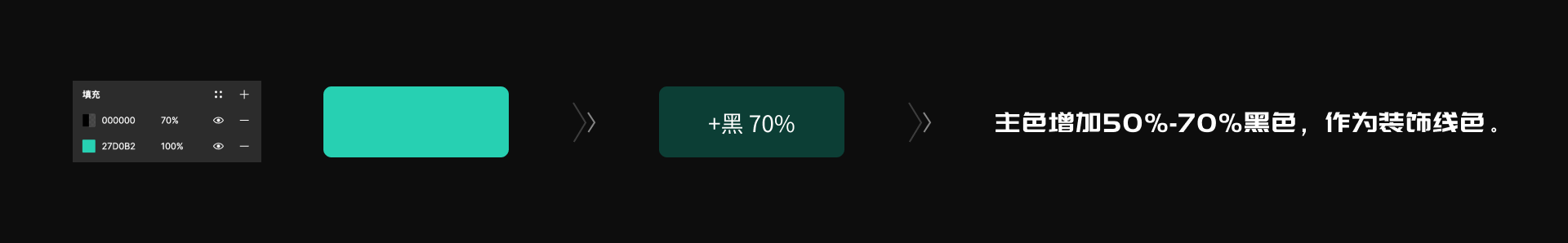
我们通过将主色增加黑度的方式,去定义装饰线色。具体数值:主色增加50%-70%黑色,作为装饰线的颜色。

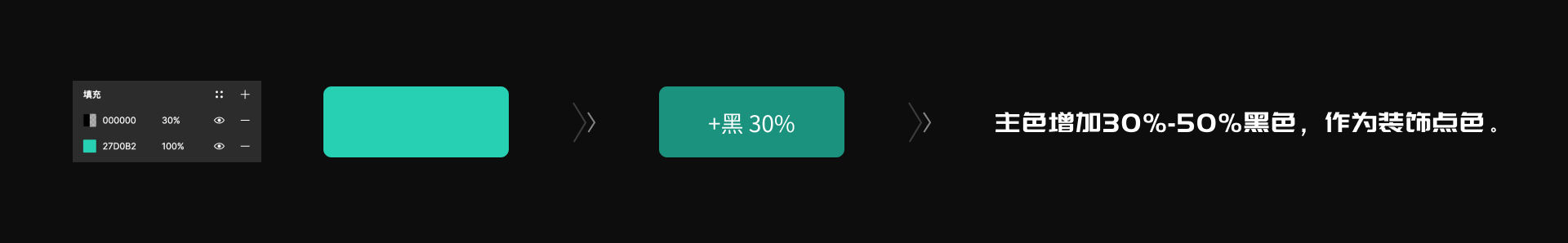
我们通过将主色增加黑度的方式,去定义装饰点色。具体数值:主色增加30%-50%黑色,作为装饰点的颜色。

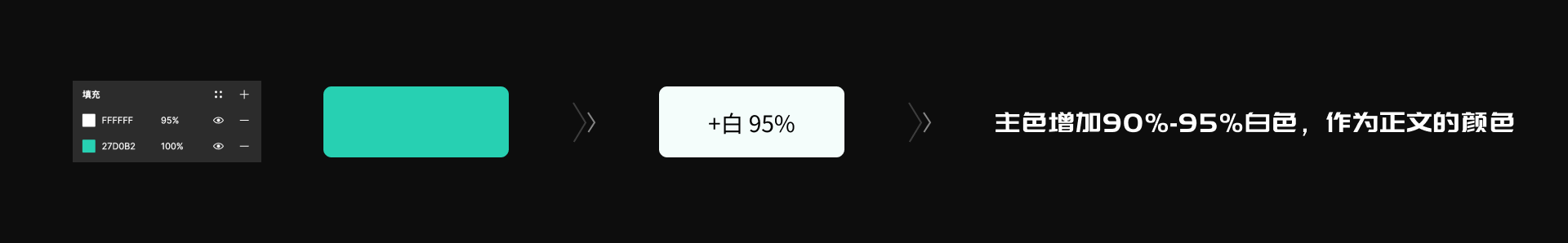
我们通过将主色增加白度的方式,去定义正文文字色。具体数值:主色增加90%-95%白色,作为正文的颜色(辅助文字可以减少一半透明度)。

饼图中可以会用到很多的颜色去配置,那我们应该如何去配置呢?

遵守“631”“三不”“两多”这几个原则,可以让你在可视化中的色彩搭配能力更加自如。
运用配色631法则,将配色定义为主色60%,辅助色30%,对比色10%去贯穿整套界面。文字的颜色通过重要,普通,次要去分配,带有色彩倾向丰富页面视觉。

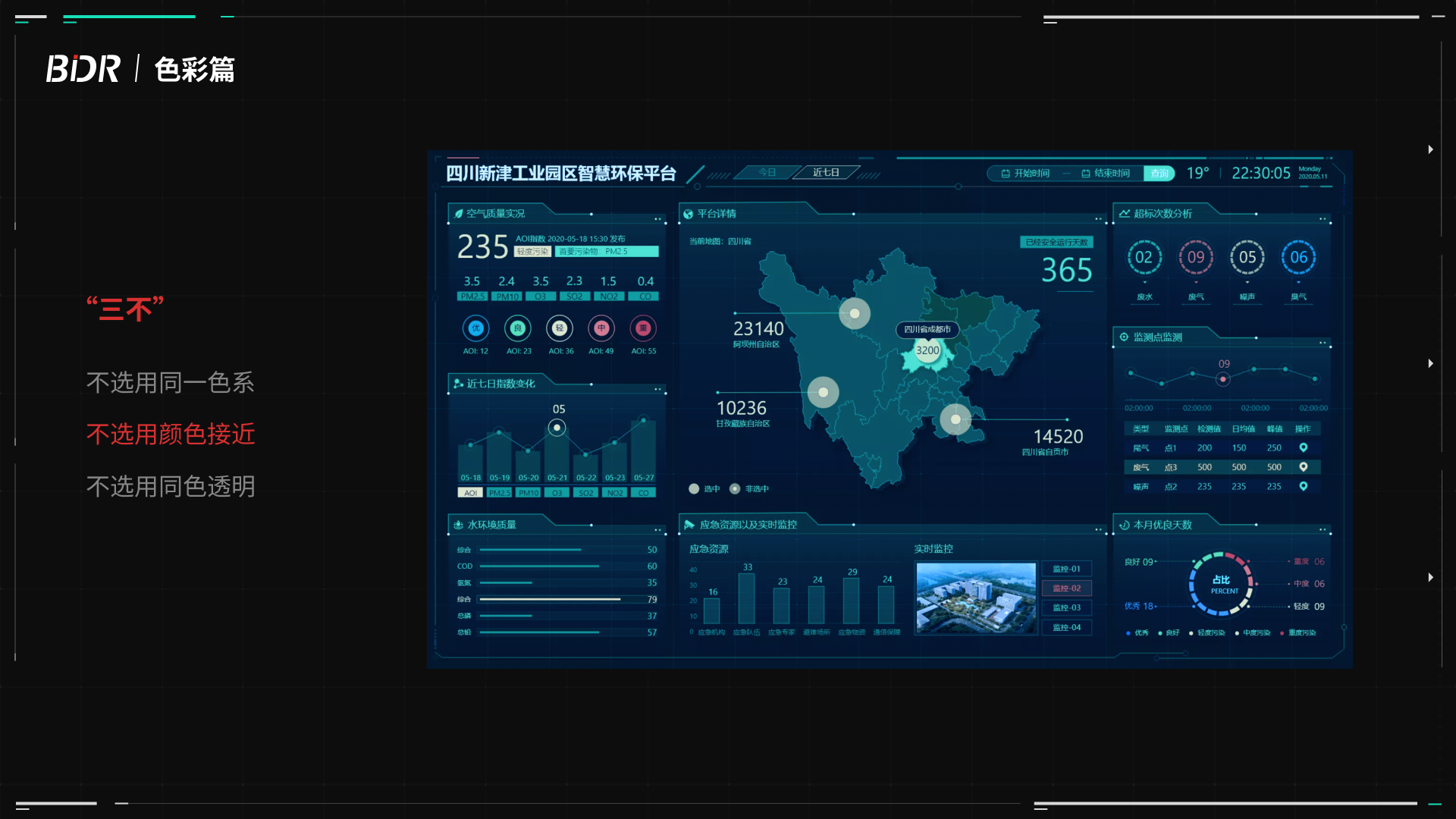
1、不选用同一色系
同色系会使画面看起来对比度非常弱,色彩指代感弱,色彩之间不好拉开层级。

2、不选用颜色接近
邻近色会使画面感觉偏弱,没有强对比,画面层次感不足。

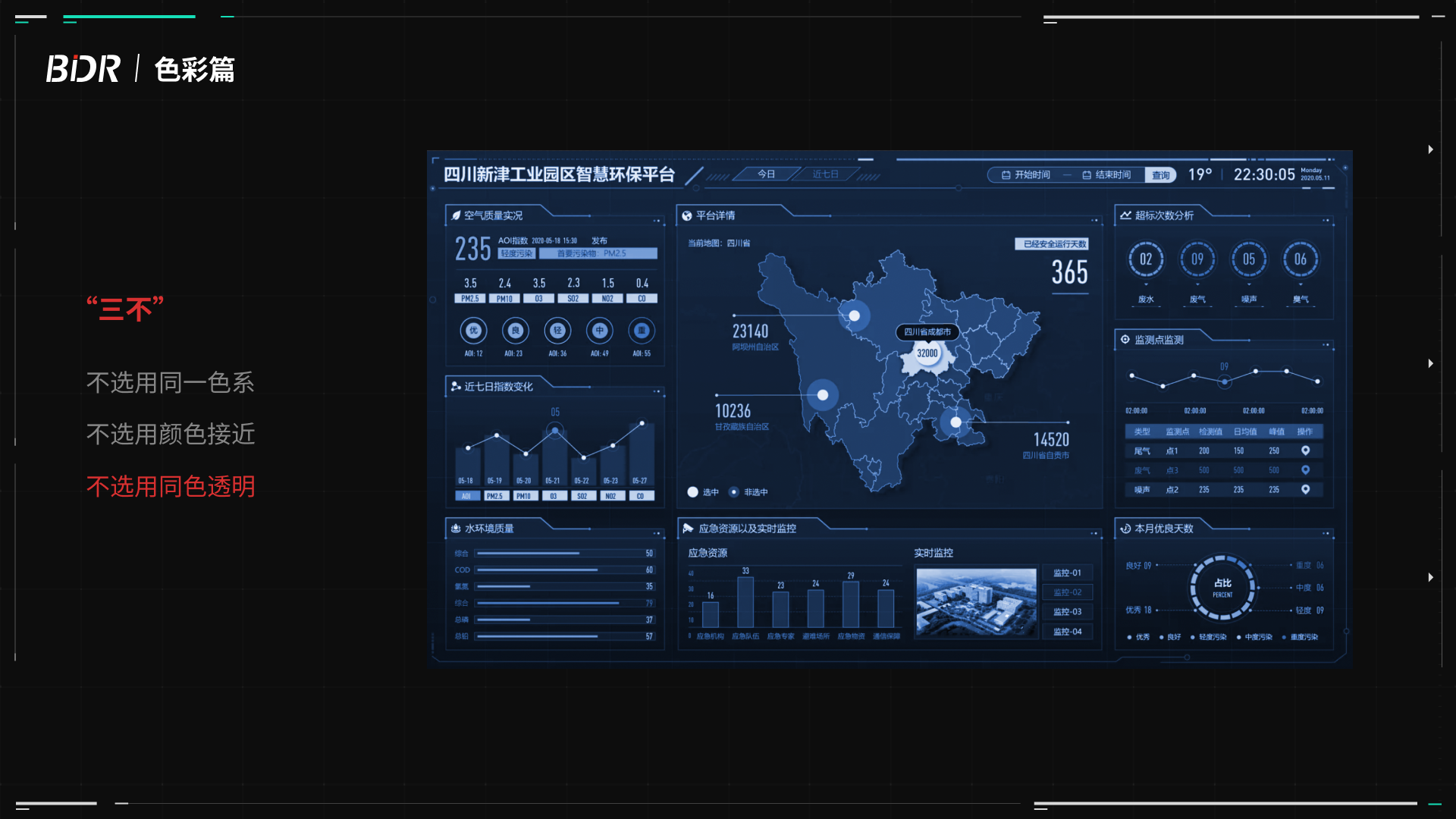
3、不选用同色透明
同色透明会让画面非常的灰,是可视化中的大忌,切勿使用。

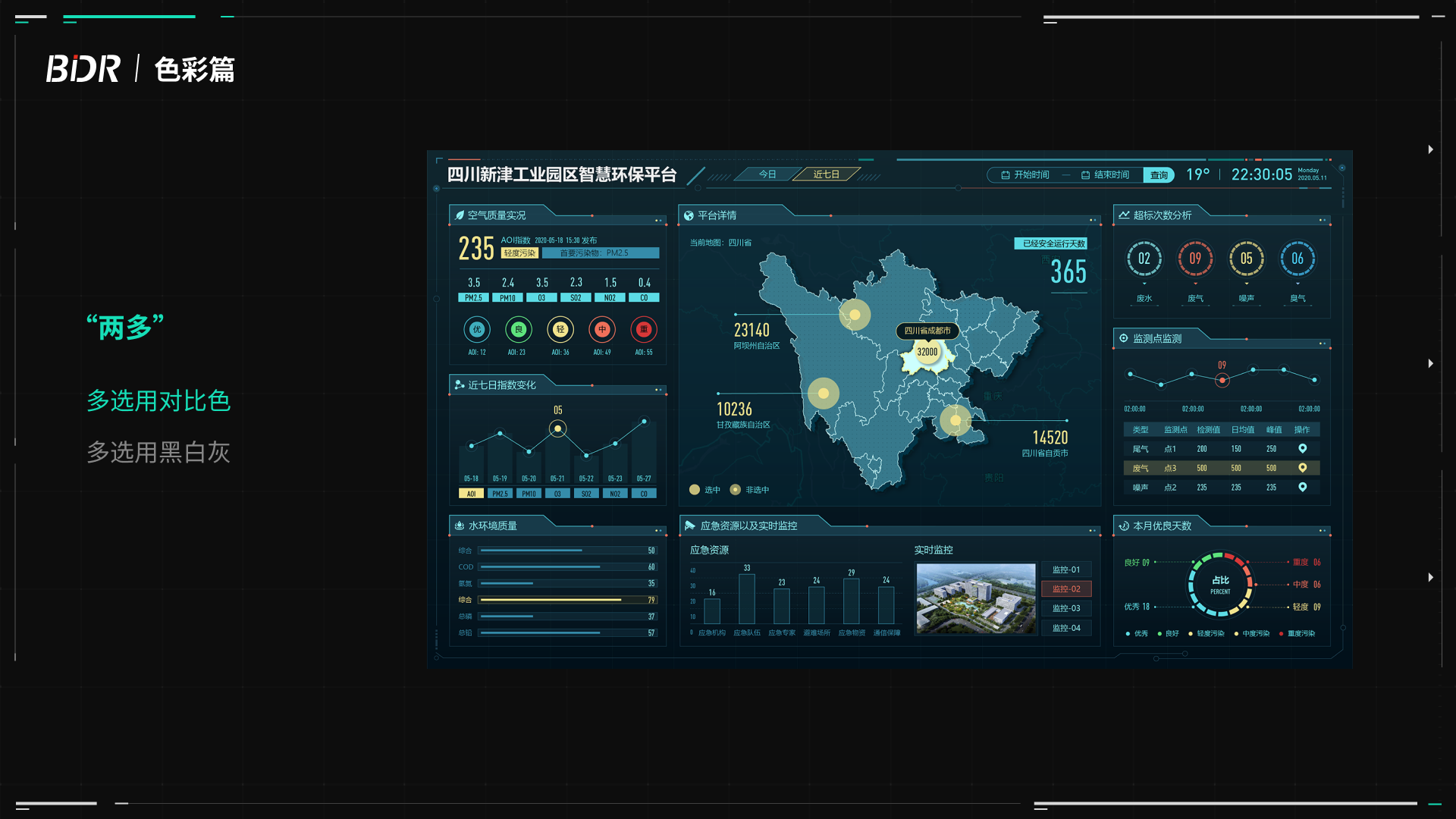
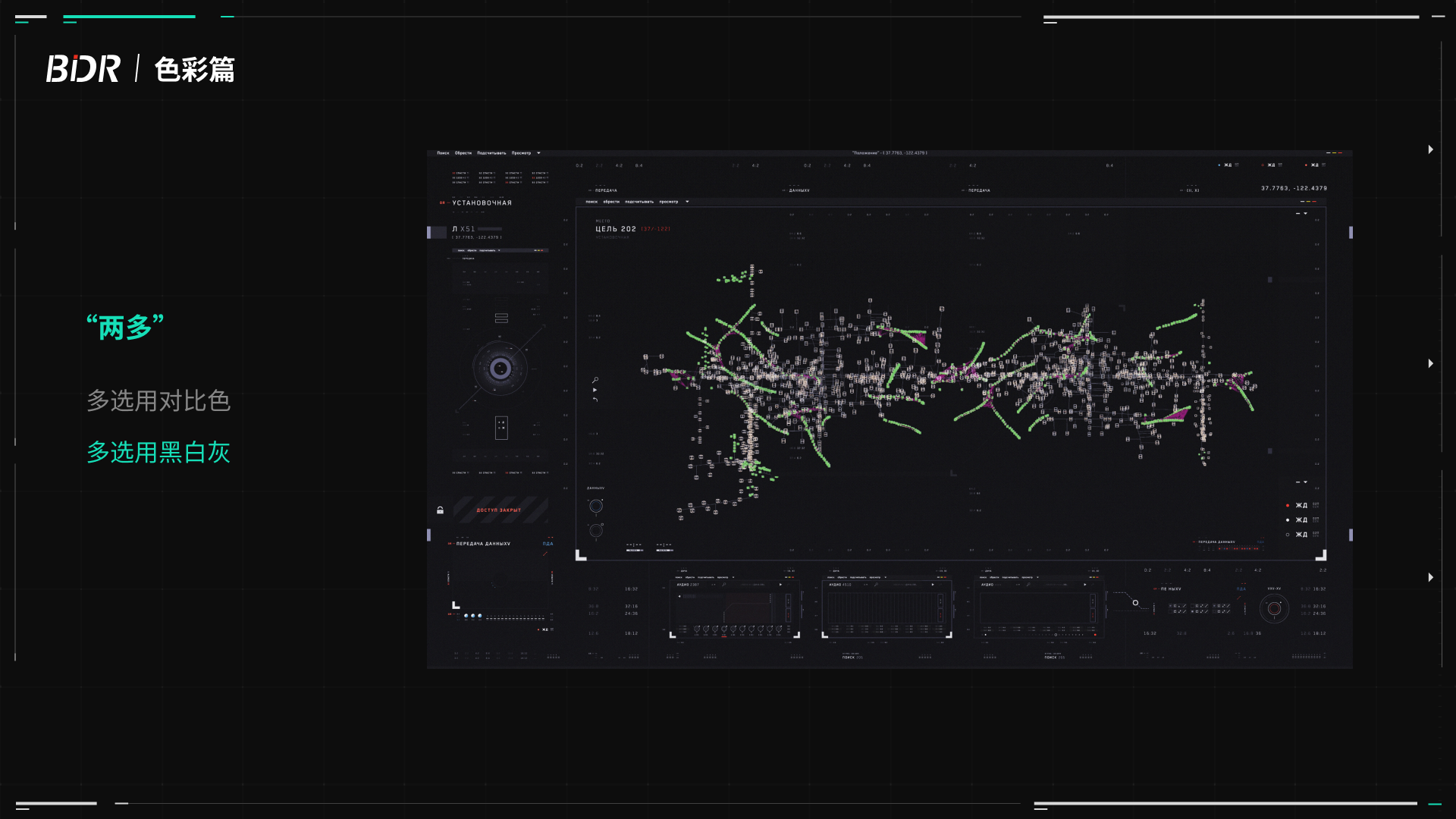
1、多选用对比色
强对比可以拉开视觉层级,突出画面,视觉至上。

2、多选用黑白灰
黑白灰可以使画面变的非常高级,并且画面细节度拉满。

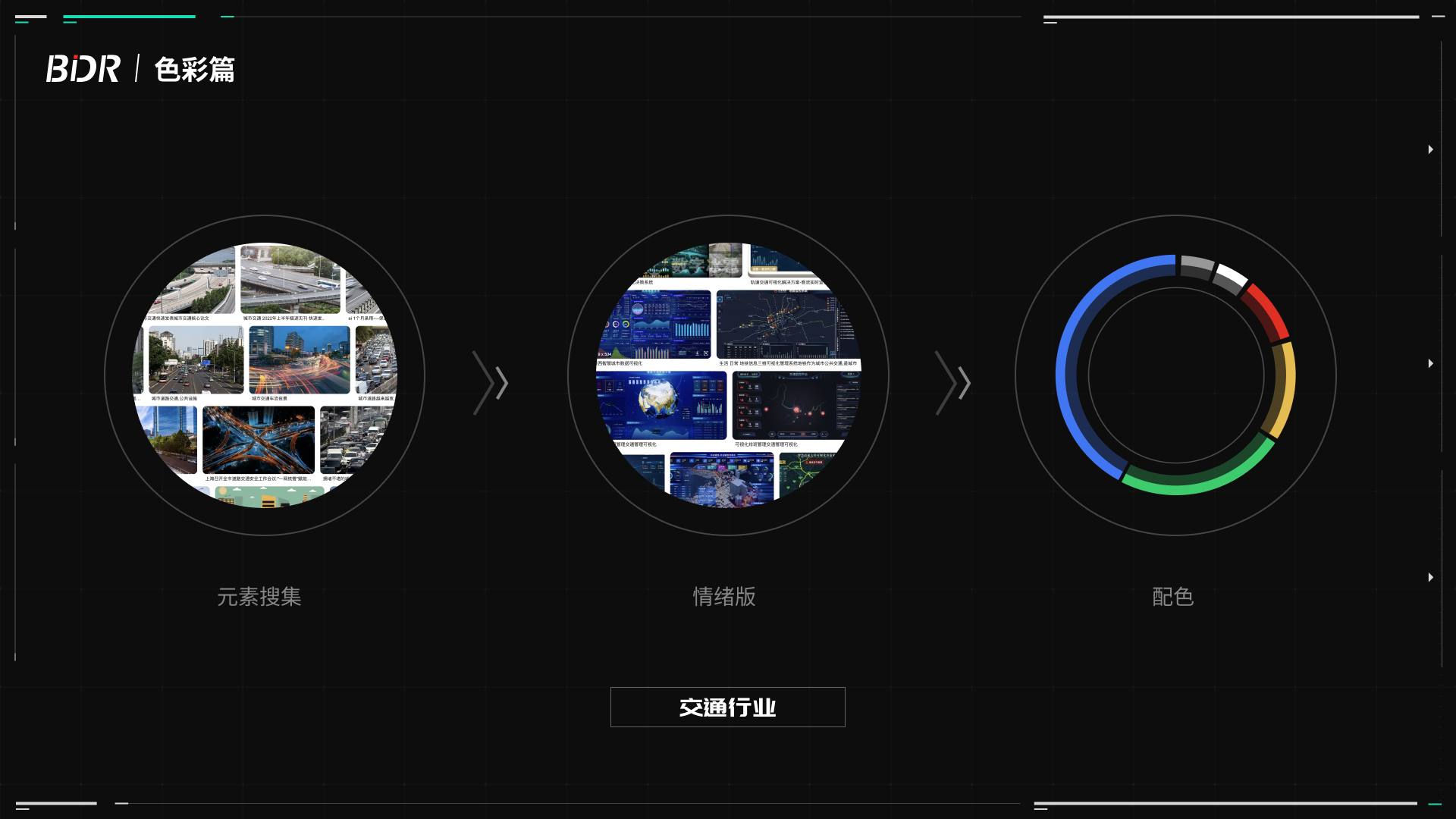
色彩具有很强的记忆属性,因此用户会将他们感受到的内容与色彩联系起来。
可以从大量资源池中去寻找灵感,比如金融行业,我们可以从已知的金融元素都是红黄搭配的,因此我们在配色时肯定需要注意这一特征的。

交通一般以蓝色为主调,配合红黄绿(红绿灯颜色)三种代表着道路拥挤程度,蓝色是大多数人最喜欢的颜色。由于蓝色自带的亲和力,它是数字产品设计中最常用的颜色(除了黑色和白色)。
含义: 平静、和平、安全、宁静、信任。
适用: 交通,公安,监控,政府机关。
缺点: 由于其流行性与适用性,作为品牌主色很难脱颖而出。

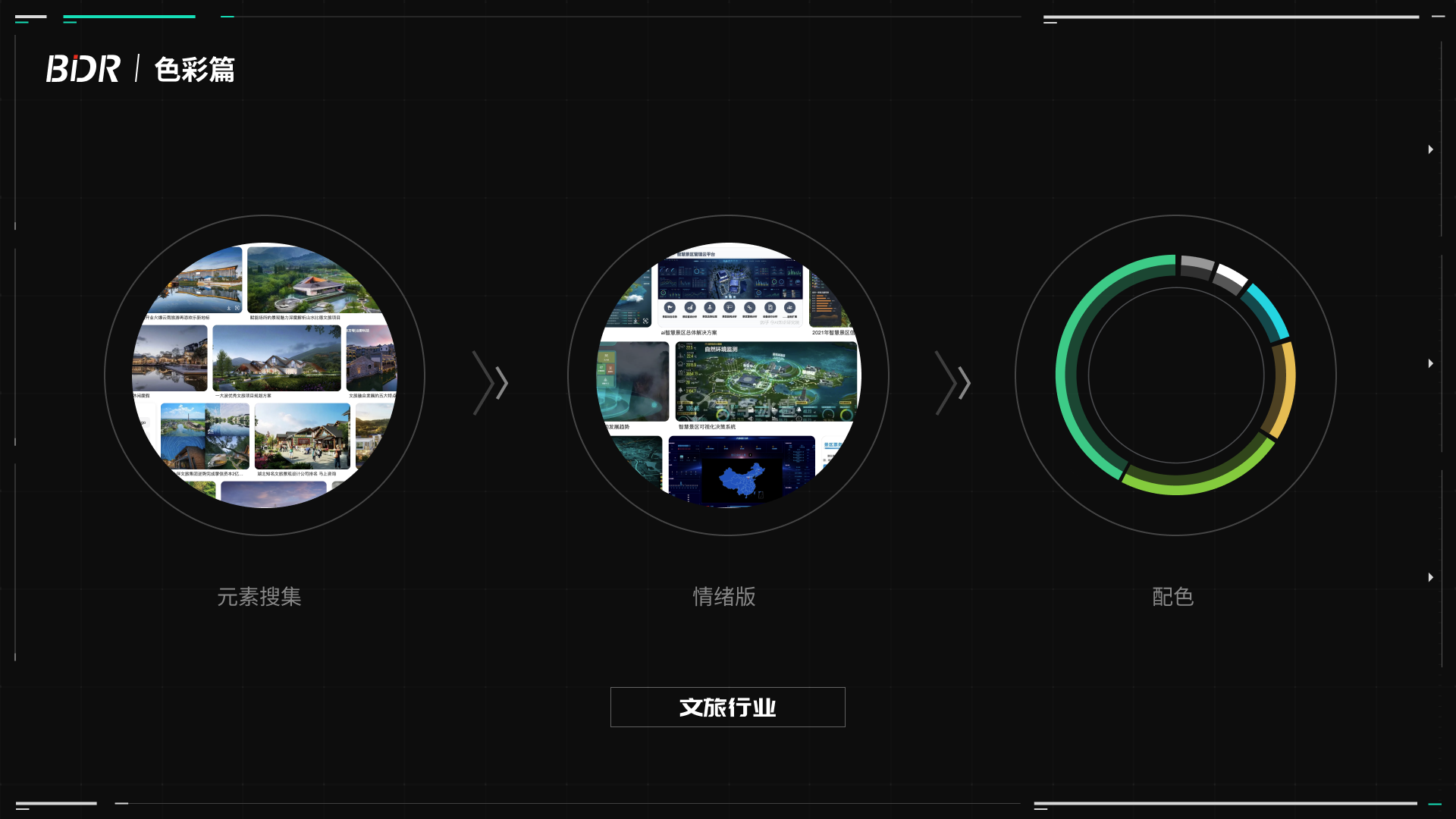
文化旅游代表着健康,和谐,自然,户外,绿色是大自然的颜色,人们对绿色的喜爱程度仅次于蓝色,绿色具有绝佳的亲和力。
含义: 健康、自然、平静、放松、成长。
适用: 医疗康复、生态、旅游。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

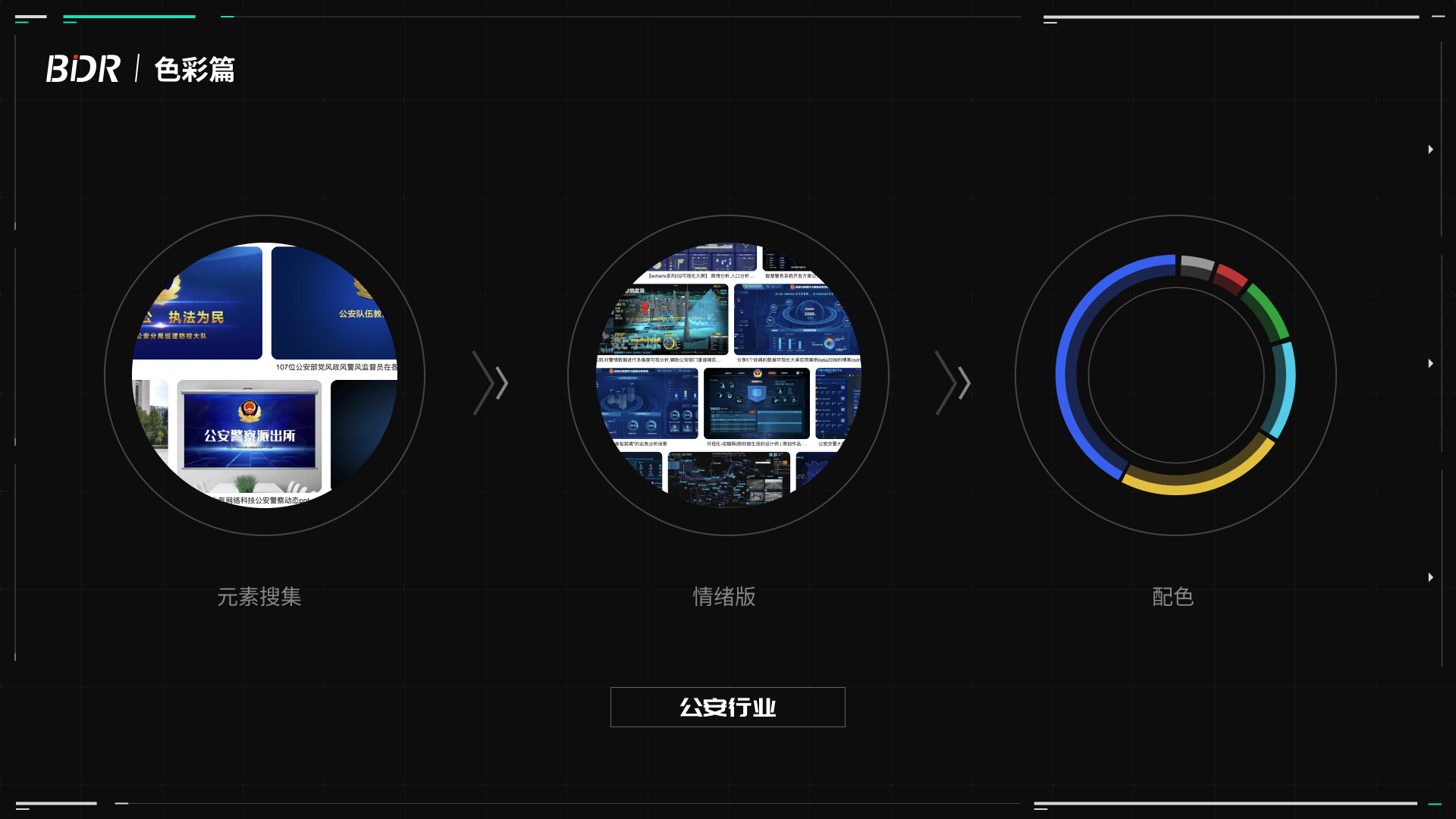
蓝色是大多数人最喜欢的颜色。由于蓝色自带的亲和力,它是数字产品设计中最常用的颜色(除了黑色和白色)。
含义: 平静、和平、安全、宁静、信任。
适用: 公安,监控,交通,政府机关。
缺点: 由于其流行性与适用性,作为品牌主色很难脱颖而出。

电力行业一般以国家电网的绿色系为主,给人一种安全可靠,绿色环保的电力行业。
含义: 安全、可靠、绿色、环保。
适用: 电力,电网,网络安全。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

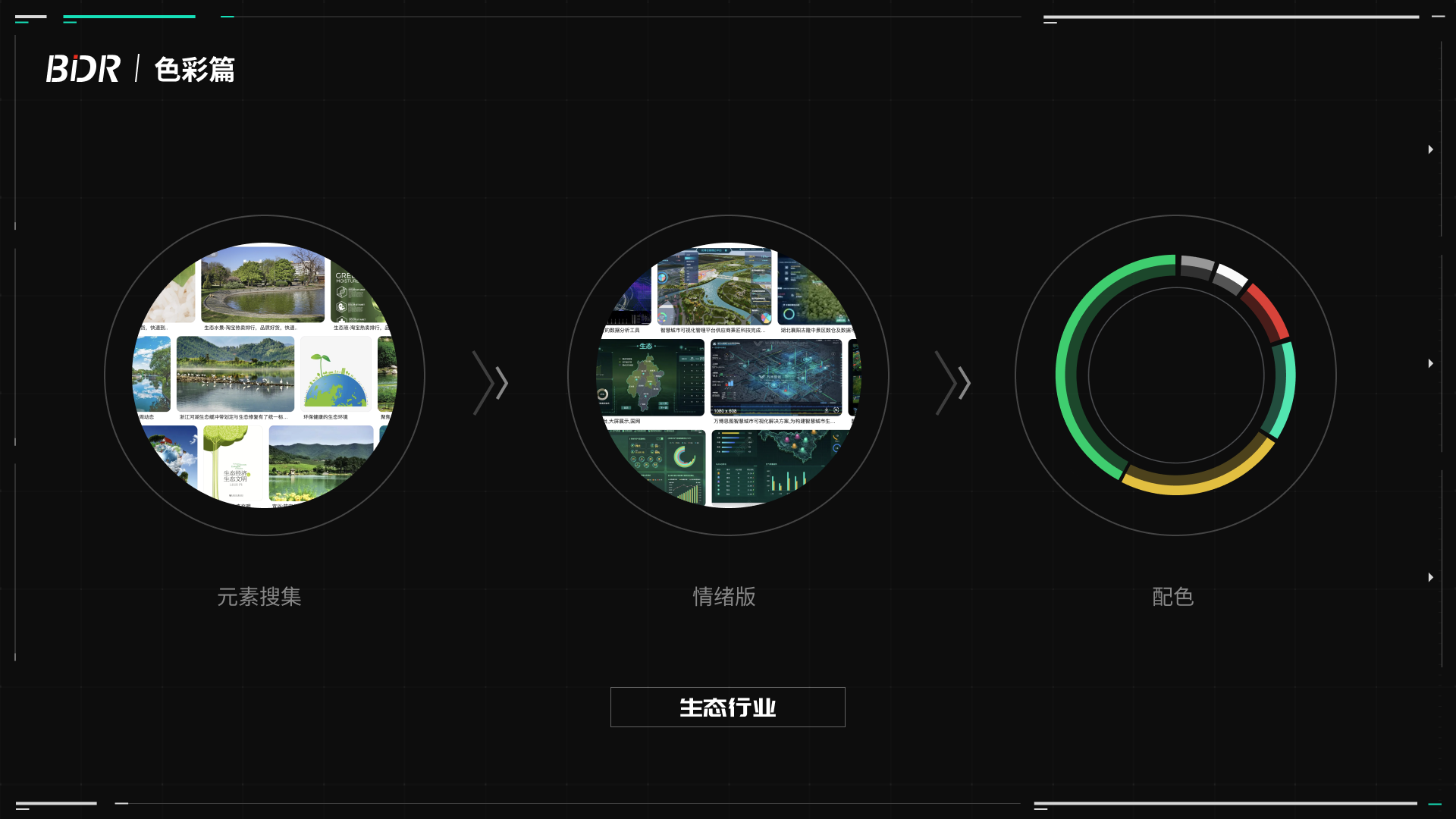
生态代表着健康,和谐,自然,绿色是大自然的颜色,人们对绿色的喜爱程度仅次于蓝色,绿色具有绝佳的亲和力。
含义: 健康、自然、平静、放松、成长。
适用: 医疗康复、生态、旅游。
缺点: 当绿色作为主色时,你可能需要再找一个颜色表示成功消息了。

金融行业非常注重属性搭配,暖色系可以增加购买欲望,使人有温暖的感觉。橙色被认为是一种非常有活力和热情的颜色, 它促进活动和创造性思维。
含义: 创意、能量、热情、活跃、烦躁。
适用: 金融,证券,货币,党建。
缺点: 当橙色作为主色时,你可能需要另一种颜色作为警告色。

1、加强对色彩三要素:色相、明度、饱和度的认知;
2、掌握三种配色方法:图片配色法、插件配色法、色环配色法,以及了解配色的原理;
3、可视化界面中如何扩展颜色(白度,黑度,背景,弹框,装饰,文字,辅助色等);
4、配色631原则,主色、辅助色、对比色应用原则;
5、“三不”原则:不选用同一色系、不选用颜色接近、不选用同色透明;
6、“两多”原则:多选用对比色、多选用黑白灰;
7、不同行业配色注意事项,通过元素搜集以及情绪版,配置不同行业可视化配色;
8、颜色的含义以及适用的地点;
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
首先一般讲适老化无障碍设计,我们都要提到的就是通用性设计和包容性设计。
原则:强调设计所有的系统和产品,使每个人都能使用,无论他们的年龄或能力。
百度百科将通用设计定义为:“能被失能者所使用,就更能被所有的人使用。通用设计的核心思想是:把所有人都看成是程度不同的能力障碍者,即人的能力是有限的,人们具有的能力不同,在不同环境具有的能力也不同。”
通用设计中应当也包含对于特殊人群的基本考虑,要让目标人群觉得:鱼和熊掌都可兼得,既照顾了特殊人群的使用,又兼顾所有人。

原则 :好的设计应该满足尽可能多得使用者的需求。
百度百科将包容性设计定义为:包容性设计着眼于清楚源于使用主体而造成的各种障碍,使每个个体都能平等、自信、独立的正常使用,为同一适用条件下的互动提供了新的视角,也为创造性和问题解决导向的设计提供了机会。

通过分析客户的困境,结合现状进行深入分析,发掘政府端客户的普遍性存在的问题。
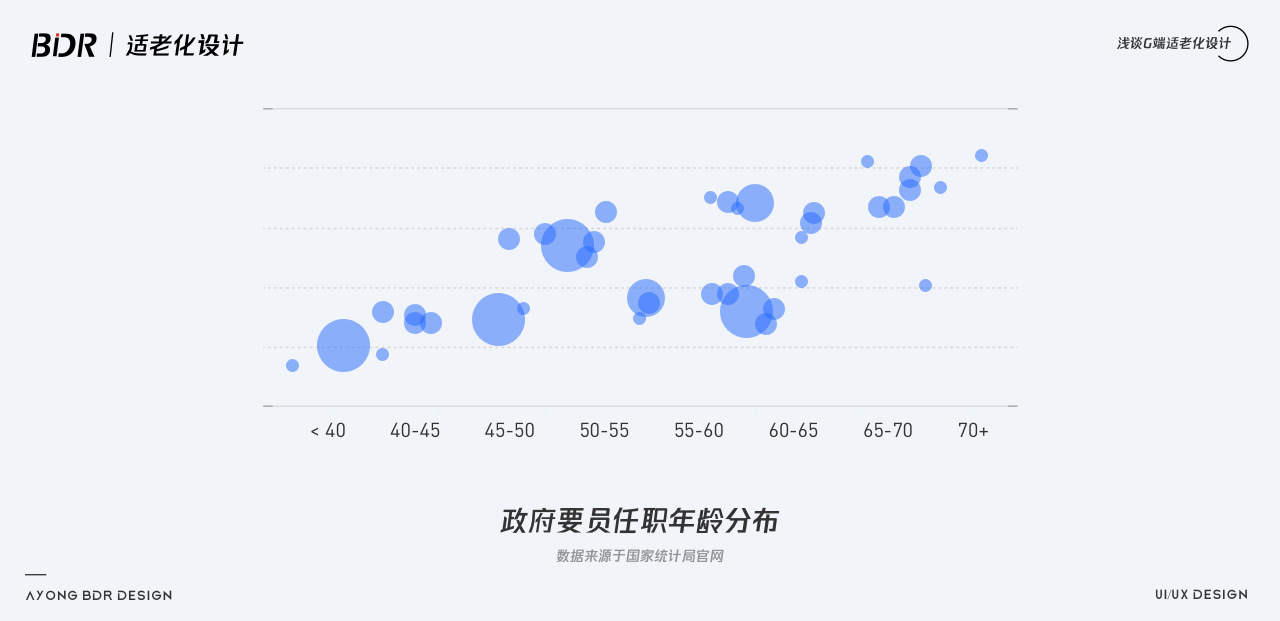
大多数政府省市级领导人的年纪均在60左右,由于年龄普遍较大,对于设计的认知会有偏差,对于审美的把控以及设计本身的价值理解会偏弱。
从去年十月上旬开始,省级党委换届拉开大幕,在至今近8个月的时间里,全国31个省区市先后展开换届。经过此次换届,干部队伍的年龄结构得到进一步优化,初步形成“50后”为主导、“60后”渐成中坚的格局。
根据公开资料统计,31省区市书记平均年龄为58.1岁。其中,“40后”书记有6位,“50后”有22位,“60后”也有3位,某区党委书记胡XX和XX省委书记孙XX同为63年出生,是最年轻的书记。

视力:老年人视力的下降,影响眼睛对空间、颜色、明暗等加工等;
听力:听力弱化造成的听不清楚,尤其是在嘈杂的环境中,老年人听起声音来会更吃力;
表达力:专业化的术语以及需求,会使表达和沟通不便;

互联网和人工智能等技术发展变化太快导致认知力的不足。
绝大多数的老年人对现在数字化的产品很陌生,再加上复杂的界面操作,需要反复的学习使用才能熟悉掌握。

ToG类型的项目,我们的客户群体是政府的某个部门(G端行业中,政府部门因为权限和管辖内容的不同,客户的诉求也会不一样,同时由于决策层是一级一级往上的,对于各个层级的领导都需要去进行满足,对于设计的要求也就更高了),因此我们需要对客户的心理进行重点挖掘。
政府部门的领导或者员工大多数都是高知人群,对于工作的态度都是非常严谨,喜欢按规矩办事,分工明确,力求事情做到一丝不苟,有理有据,讲究严谨做人,务实做事。
政府部门的保密工作需要做的非常到位,尤其是关于公安等民生问题时。另外政府类客户一般对于数据的保密做的非常好,基本都是内网开发,私有化部署,一切互联网的东西连接内网都会报警。如果是外网开发,则需要做好数据存储,一定要非常注重数据安全。
政府类的软件或者产品,基本都有很强的实用性,实用好用才是客户最关心的问题,因此在系统架构上需要做到,简单高效,快速触达,减少客户的学习成本。

对于文字大小的需求比较强烈,提及最多的就是字体放大,加粗。
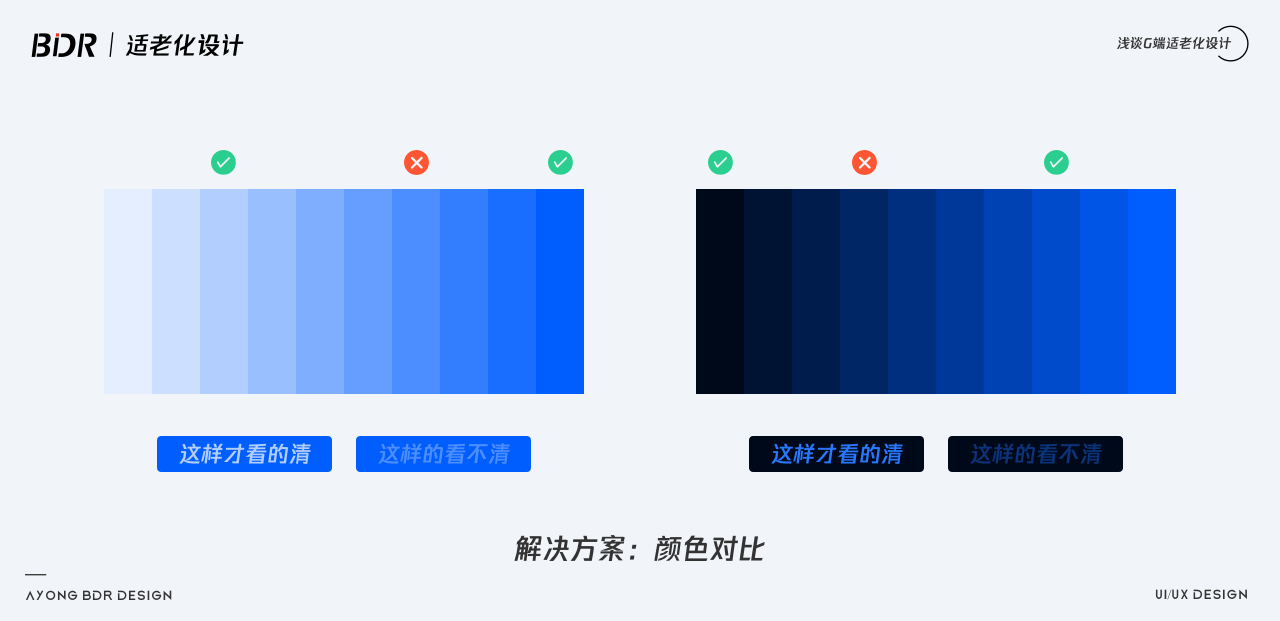
对于画面能够看清,需要重点表现在前景和背景的色彩对比度。
对于画面的表现,要更加的酷炫,在客户眼里,动态图形效果远远大于静态效果图。
随着年龄增长,人类的晶状体会变黄变浑浊,导致选择性的吸收蓝光。所以蓝色色调在老年人眼中可能会出现模糊褪色的视觉效果,从而降低元素在界面中的对比度, 因此需要提高色彩的饱和度。
产品整体架构以及内容逻辑清晰,简单高效,上手简易。

通过对政府类客户的分析,挖掘客户最深层的需求,针对于以上的关键点,提出适合的解决方案,大体在一下6个方面的全面解析。
对于系统框架以及布局进行一屏式展示,减少系统层级的递进。
对于展示形式上可以更清晰准确, 尽量模块化展示每个需求,做到聚焦用户视角,提升画面表现。
整体交互流程简化,复杂以及多层级弹框尽量少使用。

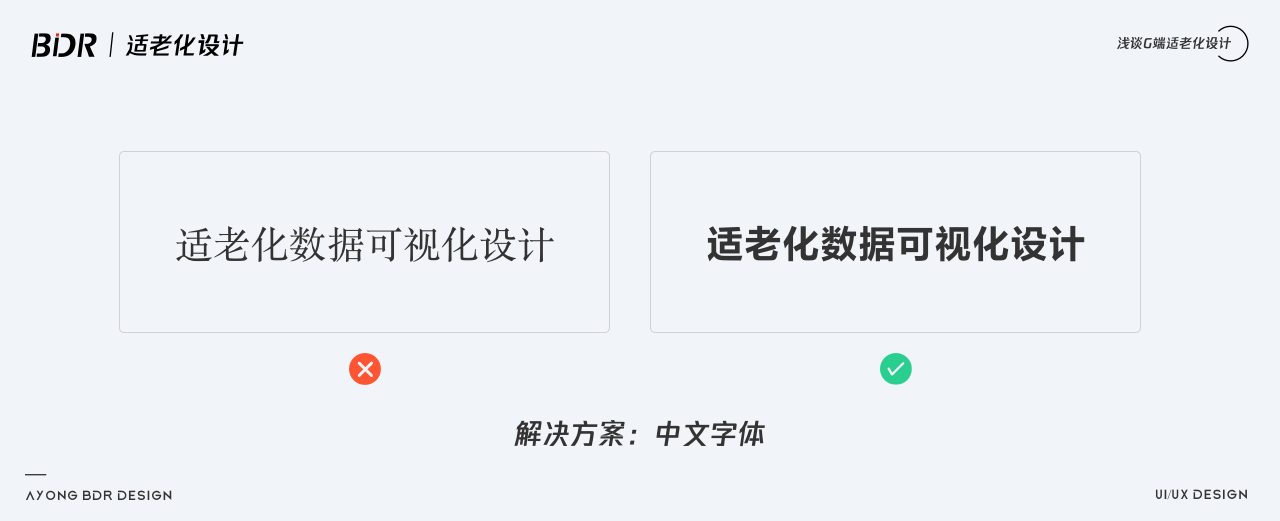
中文字体类型的使用,在使用数字屏幕阅读时,字体的选择要选用无衬线体(比如黑体,微软雅黑)厚重一点,不可选用衬线体(比如宋体,书法体)比较单薄。

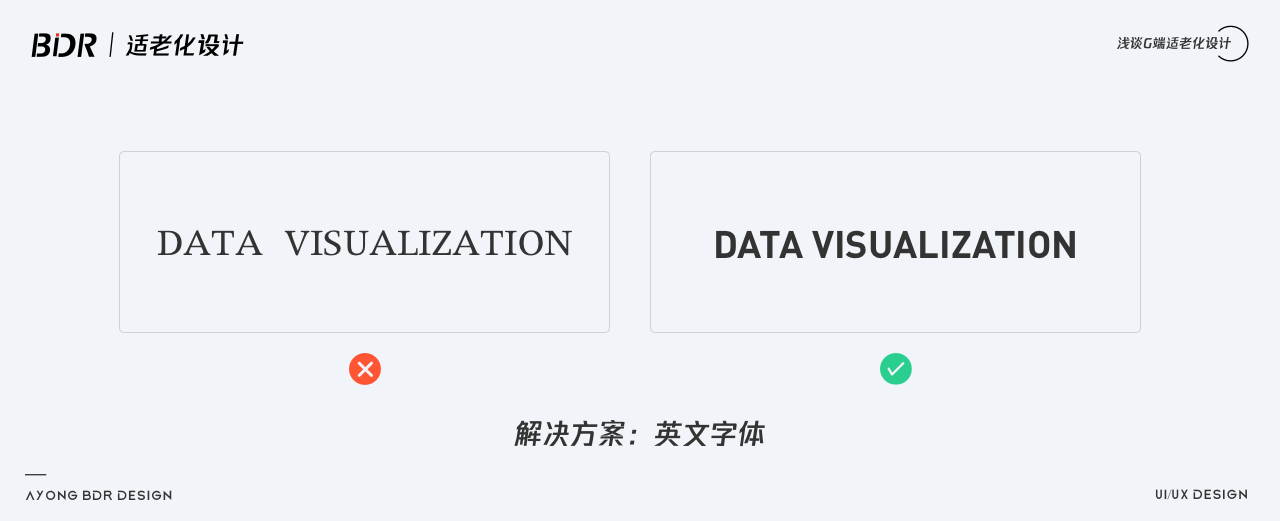
英文字体类型的使用,英文数字的字体选择更明显的粗体,因为要展示数据,使得数据展示更加直观,依旧是选用无衬线体,比较推荐:D-DIN字体。

字体大小的定义。在字体大小的选择上,参考了页面上常规大小,定义了一套关于不同尺寸下的标准字号,正常1080P页面,最小字号不小于16px,具体字体大小还需要参考设备清晰度,环境灯光,视距等因素。

界面中的前景与背景的对比度,是否足以让政府类客户清楚识别;
颜色不应该用作传达信息的唯一视觉手段,需要用额外的文字提示;
通过 H(色相)S(饱和度)B(明度)的数值来划分色域,在保持H值不变的前提下,定义了10个色域。所以在前后景的颜色选择上,满足跨度至少为6,才能让目标人群准确识别文字信息。

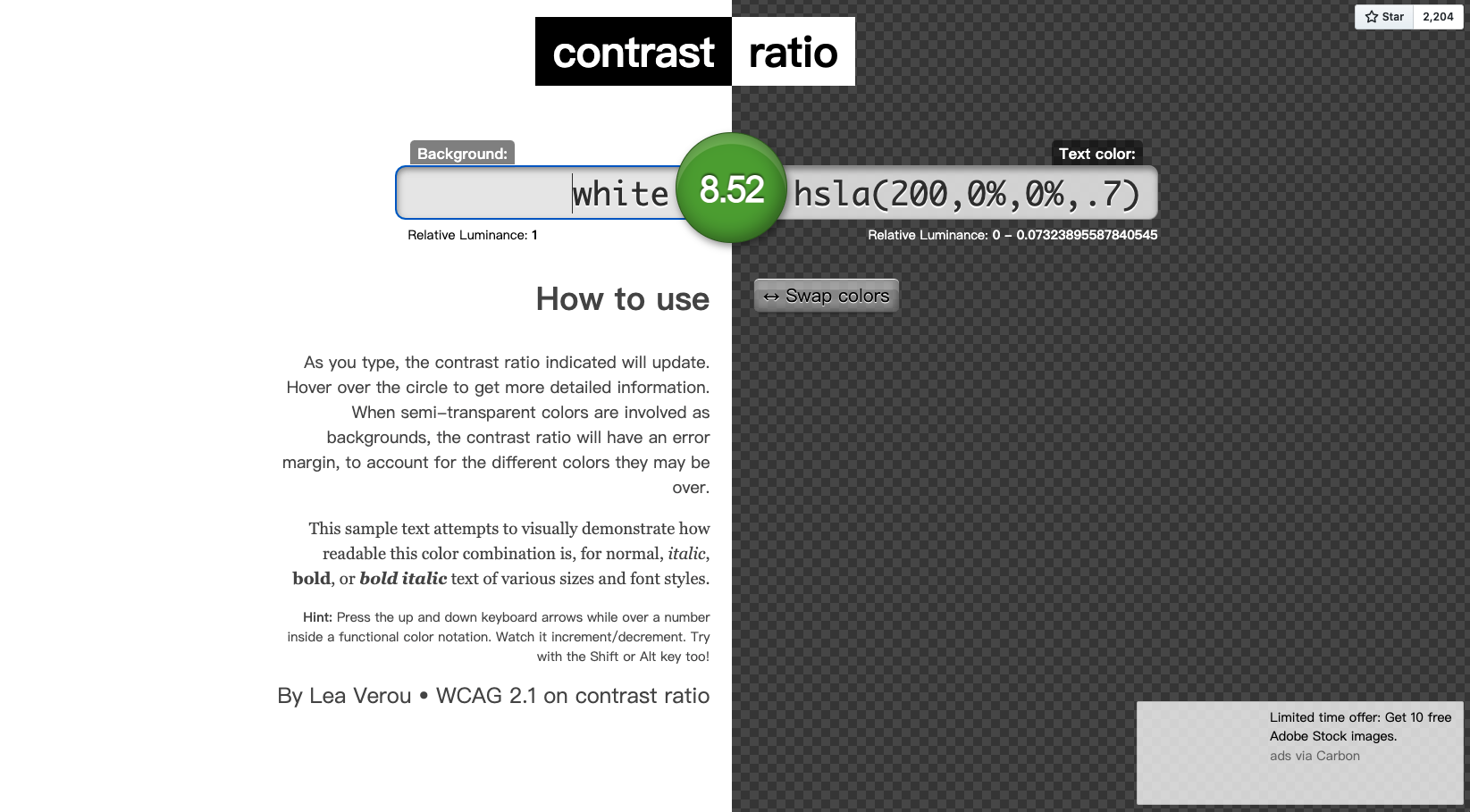
视觉呈现以及文案图像对比度至少要有7:1,大文本至少有4.5:1的对比度。有很多在线工具可以帮助检测颜色对比度以及是否达标,如Contrast Ratio 在线检测工具:

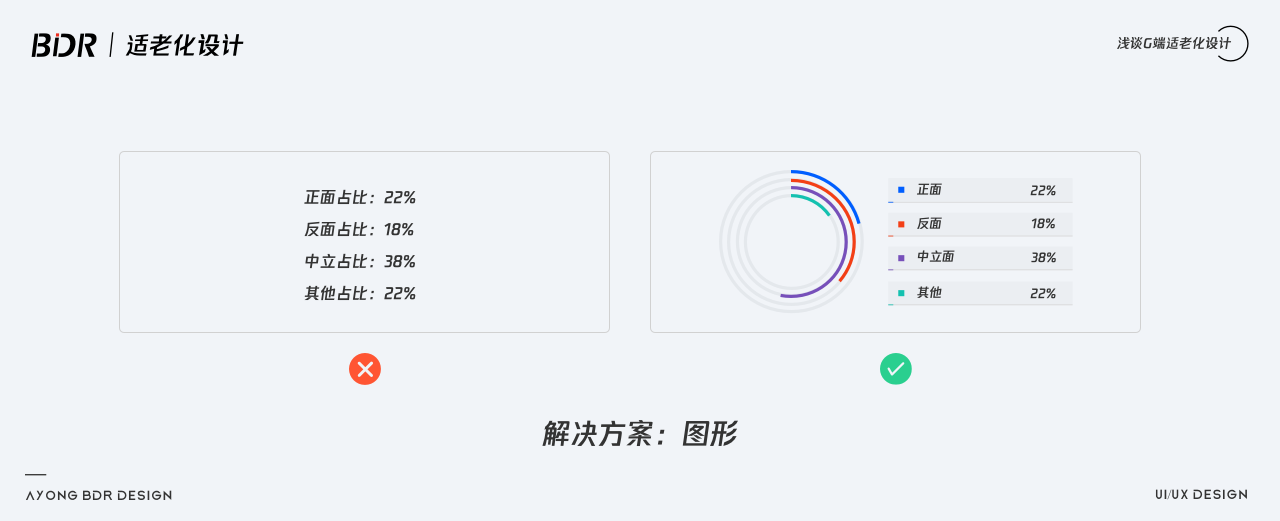
画面采用多种饱和度较高的颜色,而不是单色;
颜色的丰富程度决定了画面的视觉表达,色彩越丰富,画面表现越好;

增加图形的占比大小,提升视觉上的表现;
尽量采用识别度较强的图形和图标,尽可能贴近客户的认知范畴;
图标和图形尽量搭配文字描述,方便客户更清晰更快速理解。

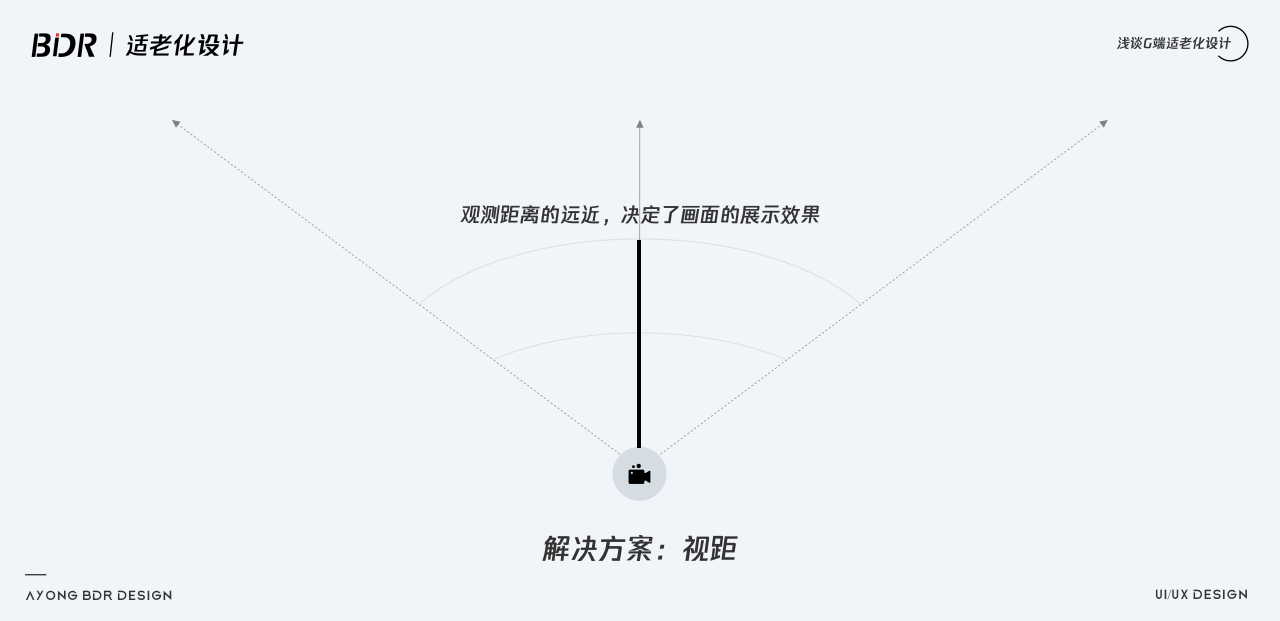
观测距离的远近,也决定着画面的展示效果,尽可能的拉近观测距离;
正常视距观测下,以常规设计规范去制定即可,如若观测距离较近,则可适当缩小相应的视觉表现,反而观测距离较远,则放大视觉。

设备的尺寸、精度,分辨率大小都会影响目标人群的体验;
在设备精度较低,或者说点间距过大时,应当适当放大视觉表现,点间距小的则显示非常清晰,可适当缩小视觉表现。

为了保证适老化的推广,需要在适老化的基础上统一标准,在字体,颜色,框架,图形等内容上做出提炼,深入了解目标客户的需求以及客户心理。
本着严谨务实,安全性,实用性等原则,沉淀出一套符合目标人群的设计规范,应用并推广到不同设计团队以及推广到广大设计师中去。

我们需要不断践行适老化设计原则,体现设计的通用性和包容性,应当在设计表现和产品功能上更加的包容这个群体。人工智能大数据时代,虽说政府类客户会比普通人更容易接受,但是受制于某些原因,推动解决老年人面对智能技术的问题解决才是重中之中。
设计师也需要运用自己的专业性,来帮助目标人群融入数字化的生活中去。
因为在不久的将来,我们也会变成这个群体,当我们面对这些束手无策时,那时的设计又会是如何适老的呢?适老化设计是适合所有人的设计,所有的设计师都应该密切关注。

1-不要依赖颜色来传达信息(客户更喜欢文本,有特殊含义除外:四色预警,国标色);
2-文字展示要清晰,字号大小要更加适合目标群体;
3-提高颜色对比度,丰富画面色彩,禁止使用单一色系;
4-界面中重要元素应尽量避免使用蓝色(特殊行业除外:公安等其他);
5-增加图形以及图标的视觉表现,尽可能做到一目了然,便于客户理解;
6-尽可能拉近观测距离,提升观测体验;
7-选用高性能,高清晰设备,提升观感,优化客户体验;
8-针对政府客户特点,做到态度严谨务实,安全实用,简单高效;
9-针对政府客户的需求,做到画面清晰,视觉酷炫,色彩丰富明亮,逻辑清晰;
10-盲目照搬照抄而不去具体问题具体分析,这些无障碍设计在某种程度上就会成为“障碍”设计。
作者:AYONG_BDR 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
什么是Resdesign
Redesign并不是一个简单的美化过程,视觉只是Redesign的一部分而不是全部。如果你做产品重构只是为了视觉更美观,从各种网站获取灵感用样机包装,没有任何产品架构以及交互逻辑,那么你的改版必定不会很完美。
但同时也会有很多人陷入这种误区,产品中过时的设计规范会使你的用户会流失到设计体系更好的竞品那里。重构你的产品设计语言,让他看起来更美观,这当然很好,但是也不能盲目的跟随设计趋势,没有任何逻辑做改版,这样会导致交互逻辑的紊乱以及产品架构不清晰。
今天阿勇就从网上任意摘选了一个产品功能需求有问题的一个页面来进行一个页面改版,一起来看看吧!

产品逻辑分析
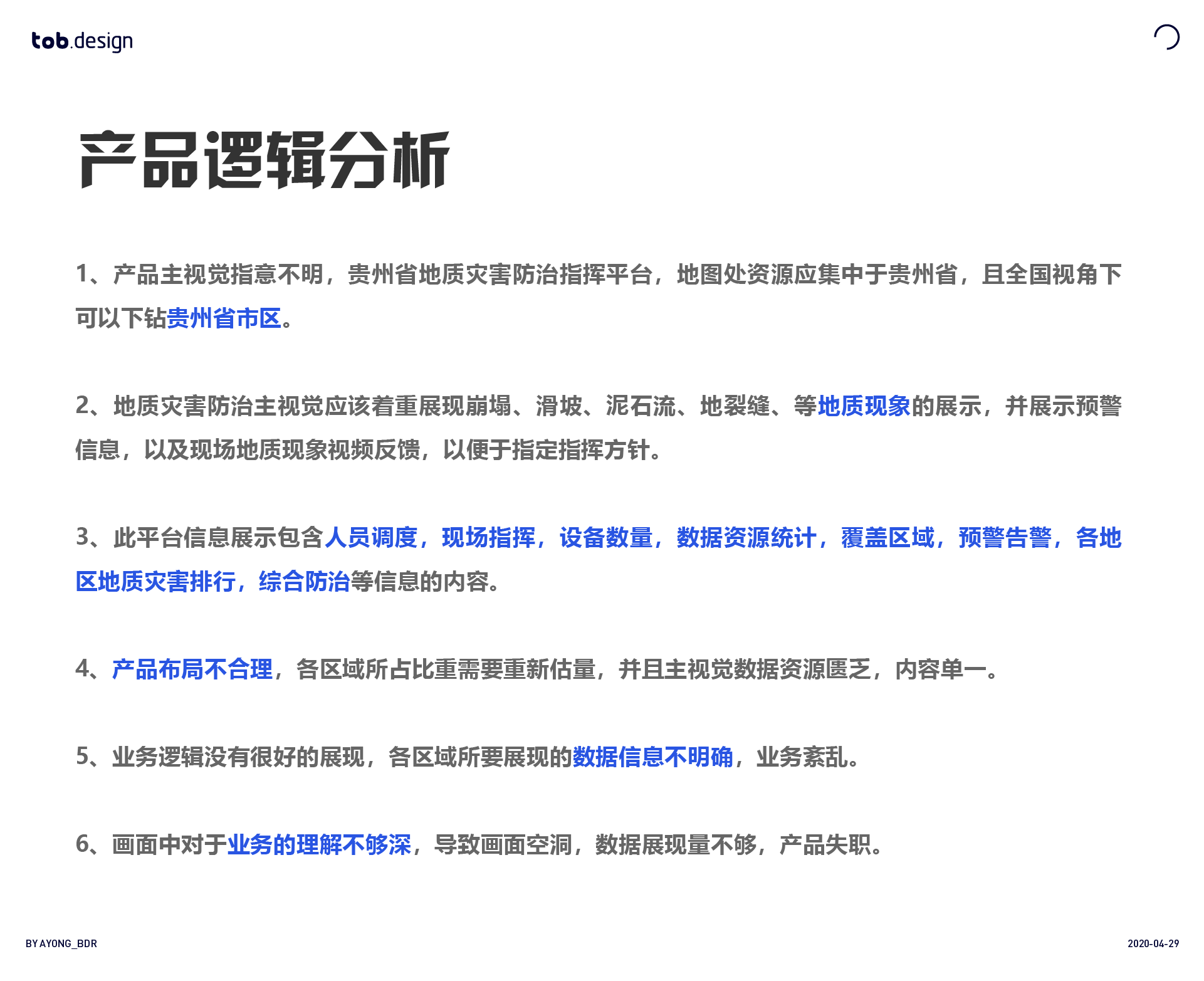
1、产品主视觉指意不明,贵州省地质灾害防治指挥平台,地图处资源应集中于贵州省,且全国视角下可以下钻贵州省市区。
2、地质灾害防治主视觉应该着重展现崩塌、滑坡、泥石流、地裂缝、等地质现象的展示,并展示预警信息,以及现场地质现象视频反馈,以便于指定指挥方针。
3、此平台信息展示包含人员调度,现场指挥,设备数量,数据资源统计,覆盖区域,预警告警,各地区地质灾害排行,综合防治等信息的内容。
4、产品布局不合理,各区域所占比重需要重新估量,并且主视觉数据资源匮乏,内容单一。
5、业务逻辑没有很好的展现,各区域所要展现的数据信息不明确,业务紊乱。
6、画面中对于业务的理解不够深,导致画面空洞,数据展现量不够,产品失职。


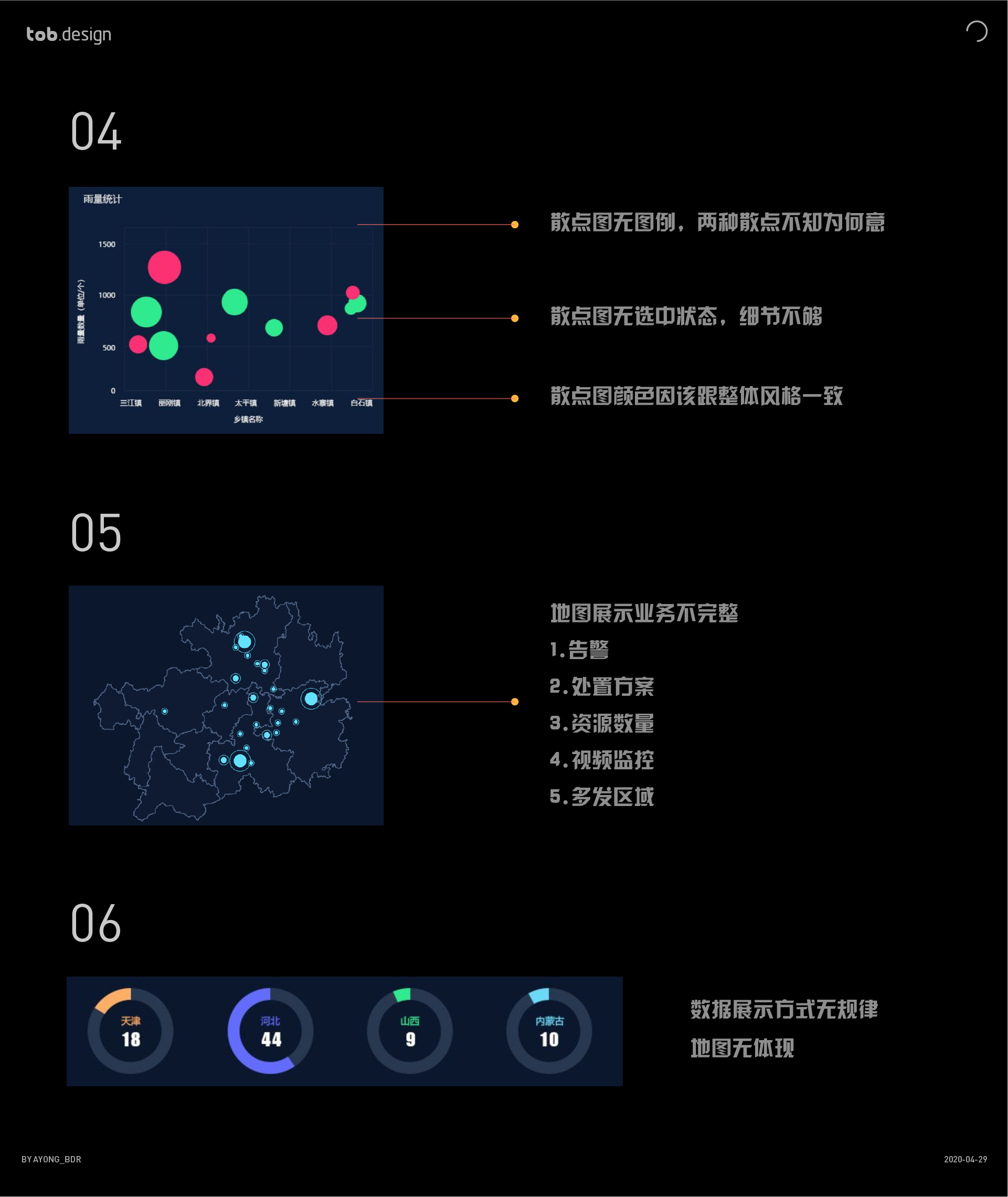
如何进行页面分析
根据颜色:颜色不宜太多,对于特殊行业,固定的颜色是有固定的含义的,比如红橙黄蓝四色预警。
对于画面不合理的地方需要记录下来,对当前板块的内容进行正确的导向,比如你发现这个字体不合适,你的脑海中一定会有正确的用在此处的字体;比如间距,换行,字号等方面也是如此,心中得有一杆秤,去衡量设计的美感。


了解功能,分析数据之间的关系:
了解本产品的应用领域,以及产品功能,分析画面需要展示的数据有哪些,合理的通过设计展示数据之间的关系。
构思主题,围绕主题设计其他元素:
对原来的主题进行产品功能重构,设计新的配色方案,画面内容布局,标题以及主视觉的重新设计,围绕主题进行设计元素的制作。
分析数据,合理选用不同样式图表:
对各个数据进行分析,对内容进行编排,选择合适的图表去展示数据,合理的同时,又具有美感。
提取共性,结合需求做产品规划:
提取各个模块的设计形式的共性,并结合产品需求进行合理的规划,重构页面。
加强技法,了解可视化设计规范:
通过不同的设计技巧来表现画面的美感,制定属于产品的设计规范,并运用这些规范去规范页面布局以及设计,这是要在深度了解可视化设计的前提下。

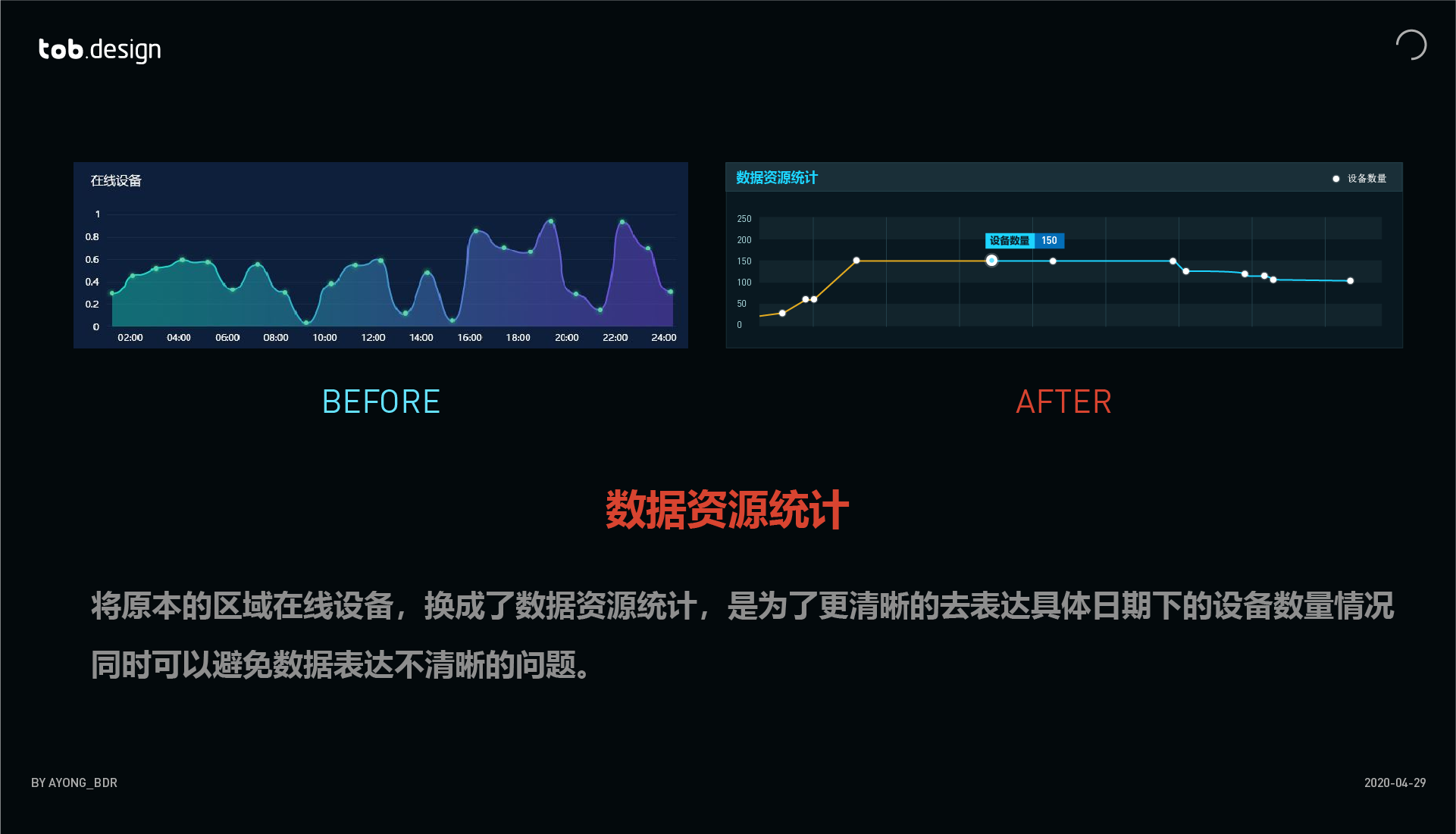
优化-01

优化-02

优化-03

新增告警列表,设备数量,资源调度信息,展示历史告警记录,合计设备数量,总结资源调度数量,真正掌握自动化地质防治指挥。

最终修改成品


设计师应该跳脱出自己狭义的视角重新来审视“设计趋势”,为自己带来更多的可能性。
视觉只是表现层,理解业务,理解数据,合理表述才是核心。道理大家都懂,但真正的理解数据却是很多设计师迈不过去的门槛。
送给大家一句忠告,永远不要迷信产品原型,设计也不应该被原型所制约,要勇于用自己的设计思维去验证产品的合理性,要用商业眼光去对产品进行查漏补缺,要站在用户的立场上去试想产品的可能性。
作者:AYONG_BDR 来源:优设网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
B 端设计离不开设计规范这个话题,而做好设计规范是一个庞大复杂工程,很多人对这些处于一知半解状态,在这个系列文章里我通过结合自己平时的项目案例来谈谈自己对 B 端设计规范的一些理解,希望可以带来一些启发。
本篇先谈谈设计规范制作的指导思想--设计原则,后续文章再展开讲一下常见各种组件的设计规范。
设计规范作为 B 端设计中非常重要的一环,它的作用主要体现在以下三个方面:

在日常工作中,当项目组收到一个新的需求时,如果已经具备了成熟的设计规范体系,其工作效率往往会得到很好的提升。最后上线的页面不用走查还原度。以下是具体工作流程:

通过前面内容我们知道了设计规范对于产品设计意义重大,那么制定设计规范制定依据又是什么呢?这里就要引出设计原则这个话题,设计原则是设计规范的总的纲领,所有的设计规范都应当以设计原则为基准。设计原则主要包含以下内容:

接下来就围绕设计原则清晰、高效、友好、可控这四个方面展开讲解。
清晰原则主要从视觉角度让界面信息传达合理,提高用户信息获取效率。主要包含对比,亲密,对齐,重复四个方面。
① 对比:
对比是指界面中为了区分信息层级,强化元素对比度,使用的很常见的一种手段,例如下图中利用大色块按钮与线框按钮形成对比来凸显关键按钮;又比如通过对文字字号加大,字体加粗,颜色加深来与弱文案形成对比,凸显关键文字信息。

② 亲密:
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。

③ 对齐:
在界面设计中,将元素进行对齐,既符合了用户的认知特点(我们往往倾向使知觉对象的直线延续还是直线,曲线延续还是曲线),也能引导视用户视觉流,让用户更流畅地接收信息。

④ 重复:
重复是指相同的元素在项目中重复引用,作用是可以有效降低用户的学习成本,同时提高这些元素之间的关联性。

高效原则体现在便捷、轻量、简化、一致几个方面,目的是通过合理的方式让产品操作更加便捷;交互体验与内容更加轻量和简化;以及产品风格保持一致。下面结合几个常见案例说明如何应用这一原则。
① 合理利用拖拽--便捷、轻量:
在涉及到诸如上传文件,排序,滑动输入,搭建等需求时,合理采用拖拽交互往往可以打造更加便捷用户体验。

② 尽量减少不必要的跳转--便捷、轻量:
用户操作过程尽量减少跳转,以实现交互减步长,从而使用户操作更高效轻量。例如能用原位操作就不考虑展开收起;能用展开收起就不用气泡...依次类推(优先级从高到低:原位 > 展开收起 > 气泡 > 弹窗 > 抽屉 > 新页面)

③ 放大点击热区--便捷:
放大可点击按钮热区,相对于较小点击热区,具备更丝滑操作体验。

④ 悬停即现--轻量:
利用悬停即现,避免信息过于重复啰嗦,简化页面提高阅读体验。

⑤ 折叠次要功能--简化:
页面功能按钮过多时,可将次要按钮收纳到一起,点击时再展开,外面只展示高频操作或重要按钮,保证页面内容简洁。

⑥ 统一样式--一致:
一致性是指在不同页面中相同操作应保持一致视觉与交互样式,可有降低用户学习成本与企业开发成本。

友好原则应贯穿用户操作前,操作中以及操作后三个阶段,给予用户及时反馈与帮助。
① 操作前:
在用户操作前给到合适的引导与帮助,有效减少用户迷茫感。

② 操作中:
通过交互效果以及页面样式让用户可以清晰感知到自己当前操作。

③ 操作后:
利用界面中元素变化清晰直观展示当前的状态

可控主要体现在自由和导航两个方面。
① 自由:
自由即指用户可以自由完成一些操作,例如回退,撤销,终止等。

② 导航:
导航是指用户随时知晓当前所在位置,而且可以利用导航随意到达目标页面。

通过本篇内容我们大概知道了制作设计规范主要方向,那么具体到每个组件上,我们该如何去设计呢?后续篇章将细分聊聊如何去设计 B 端常见组件的一些内容。
部分参考资料:
作者:huang。亮 来源:优设网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com