谈到 B 端组件,很多人的印象是多且杂,想要全面准确的熟悉这些它们,需要我们对它有个合理的归纳总结。可能每个人会从不同的视角去做这件事情,我一般是按照使用场景去对组件分类整理。

下面我们根据这个分类框架来逐个聊聊这些组件。
说到基础组件,我想再将其细分成两个大类:一类是通用组件;一类是栅格/导航。怎么去更深刻的理解这两类的区别呢,我们可以打个这样的形象比方:

通过这个比方我们不难理解,栅格/导航是先给页面定下了基本框架,而通用组件则是在这个框架基础上搭建页面的所用到基本元素。
常见通用组件一般包含:色彩/字体/间距/圆角/分割线/按钮。需要注意的是,通用组件看起来似乎很简单,但却是决定产品品牌调性、界面细节品质的重要因素,在设计过程中需要引起我们的高度重视。
色彩
色彩可分为主色,功能色,中性色三类。下面谈谈这三类颜色如何配置,以及如何定义这些颜色梯度。
① 主色
主色的选取
主色作为产品的主要色调,在选取时应当优先选择品牌色,但有一点要注意的是 B 端和 C 端不一样,B 端一般不适合采用暖色系作为主色,如果品牌色为暖色调,则尽量考虑另选取一个冷色系作为主色,原因有两点:一是为了避免和警告、错误色冲突,产生歧义;二是冷色系带有商务、专业、冷静的情感,更符合 B 端产品调性。
同时主色选取应避免高亮、荧光色、灰调高的颜色。

主色的应用
主色在设计中常见的应用包括可交互、选中状态、可视化、插图、图标等场景。

② 功能色
功能色主要用于页面表征状态,常见有成功色、警告色、报错色等。
成功色
主要用于操作结果成功提示以及标签配色等。

警告色
主要用于警告提醒功能以及标签配色等。

报错色
主要用于系统报错提示、圆点提示、以及标签配色等。

③ 中性色
中性色在页面设计中应用非常广泛,从线条到文字再到图形等等都可以见到它的影子。
Tips:无论我们主色调是什么,中性色在调色时建议可加入适量的蓝色调,可让页面观感更清爽。

④ 颜色梯度
选取好了颜色后,怎么去更合理的定义每个颜色的梯度呢?(这里主要指对主色以及功能色定义梯度)
我的方法是给颜色加一层半透明黑/白遮罩,当我们需要浅色,通过调整白色遮罩透明度得到合适颜色;而当我们需要深色时,则通过调整黑色遮罩透明度得到合适颜色。

这样定义颜色梯优点是后续如果需要更改配色,只需一键替换全局色即可,大大提高工作效率。

文字
文字规范包含字体、字号、字重、行高等。
① 字体/字重
B 端字体/字重一般按照如下规范即可:

② 字号
不同于 C 端,B 端在字号选择上应当尽量保持克制。研究表明,Web 端上正文字号为 14 时,可以带来最佳阅读体验。因此在字号选取上应尽量优先选取 14 号字。如果想要区分文字层级,优先级从高到低的手法应该是颜色、字重、字号,也就是说一般尽量不采用字号大小区分文字层级。

③ 行高
行高可以参照下面的公式或行高参照表快速获得,如果通过公式算出行高非整数或非偶数,可就近取偶整数。

间距
关于间距取值,在目前主流屏幕分辨率下,只有 4 或 8 被整除率最高,考虑到 4 的颗粒度偏小,因此可优先考虑 8px 的倍数作为间距值,在一些特殊场景可采用 4px 的倍数间距值。

分割线
分割线宽度一般统一为 1px 即可,同时注意颜色不可过深,以免干扰主体信息。如果需要不同层级分割线,可用颜色深浅来区分。

圆角
圆角大小一般根据使用场景控制在 2-3 个梯度即可,既不能全部统一一个圆角值,同时也不适合出现过多圆角值。同时圆角值不要过大,建议控制在 2-6px,以符合 B 端产品严谨专业调性。
按钮
这里从按钮的大小/状态/排放位置几个纬度来讲。
① 按钮尺寸
按钮高度一般情况下可以设置 3-4 种尺寸按钮,足以满足各种使用场景。至于按钮宽度,我们一般定义一个最小值,当超过最小值时,可设置 padding 值,按钮宽度根据内容自适应。

② 按钮状态
操作按钮过程中,按钮会呈现不同的交互状态。

③ 按钮位置
对于主次按钮组合,主次按钮排放位置应该怎么规定呢?可分为两种场景:一是当为从左到右阅读顺序时,主要按钮应当排在次要按钮左侧。二是当为从右到左阅读顺序时,主要按钮应当排在次要按钮右侧。而当一些特殊场景与这个原则冲突时,应权衡优先级做出取舍。

熟悉通用组件后,我们要通栅格/导航来确定产品页面框架。
栅格
栅格可以有效地保证设计的一致性、让页面布局更具规律,并提高团队协作效率。应该如何设计栅格呢?
① 栅格区域的划定
我们一般习惯将页面从下到上划分为背景层、全局控制层、内容层、临时层,而栅格区应当用在内容层。以下为常见几种页面布局栅格区的划定。

② 栅格自适应规则
随着页面宽度变化,一般来说是通过栏宽变化实现自适应。

③ 栅格栏数的确定
根据页面内容丰富程度,栅格栏数一般定 12 或者 24 栏,考虑到 B 端产品功能往往比较复杂,建议采用 24 栏即可。

④ 上下布局栅格

⑤ 左右布局栅格

导航
导航可分为全局导航与局部导航。
① 全局导航
全局导航包含顶部导航、侧边导航、混合导航。

这三种导航样式各具特点,应结合产品特性选择合适的导航样式。这里要注意的一点是,当产品可用性和用户体验产生冲突时,应优先保证产品可用性。

② 局部导航
局部导航包含面包屑、标签页、步骤条、分页器。
面包屑
面包屑导航的作用是告诉用户当前页面在系统层级结构中的位置以及父子级页面间的关系,并且可以快速回到上几级导航。

标签页
标签页可以帮助用户在一个页面实现快速切换不同内容,提升单个页面内容扩展性。可分为基本样式、标签样式、卡片样式。

步骤条
当任务复杂或者存在先后关系时,可将其分解成一系列步骤,这里就会用上步骤条。步骤条是引导用户按照流程完成任务的导航条,作用包含 3 点:一是让用户对操作流程长度和步骤有个预期,二是明确知道自己目前所在步骤,三是可以对用户的任务完成度有明确的度量。
步骤条一般分为横向与纵向两种样式。

步骤条小 Tips:当步骤条中有操作难度偏大的内容时,为了提高用户操作完成率,我们可以考虑把其放在靠后的步骤中,原因是用户前面已经完成了大部分简单操作,后面碰到高难度操作后,出于损失厌恶心理,不会轻易放弃操作。
分页器
当有大量内容需要展现时进行分页加载处理,分页器作用是可以让用户清楚的知道自己所要浏览的内容有多少页、当前所在页码、快捷前往目标页码。
分页器一般分为迷你、简易、自定义三种样式。

妙用分页器小 Tips:当表格中需要对数据全选操作时,为了提高操作效率,可将自定义每页跳数调到最大。例如一共 100 条数据,默认每页 10 条数据,要完成全选需要点击 9 次翻页,10 次全选(表格的全选框勾选后一般只选中当前页面全部数据,而不是所有页面总数据),当把每页条数调整为 50 后,则只需翻页 1 次,点击 2 次全选即可。
到这里关于 B 端的基础组件就全部梳理完了,后续我们就来揭开展示组件的神秘面纱。
部分参考资料:
作者:huang。亮 来源:优设网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
SaaS,英文全称 Software as a Service,意思为软件即服务。是通过网络提供软件服务,可以理解为一种软件交付模式,因为交付模式的不同也决定了和传统软件的差别。
在Saas之前传统软件需要购买后本地化部署,两者最大的区别在于,卖软件是将软件作为一个软件实体卖给客户了;而卖SaaS 软件的所有权还在厂商所有,提供的是“软件服务”。

Saas模式的提出者是Salesforce创始人——马克·贝尼奥夫(Marc Benioff) 在98年的时候提出。有两个原因促使马克·贝尼奥夫思考并提出Saas:
1. 传统软件部署实施交付的失败率非常高;
2. 软件的售卖价格非常高,很多中型、中小企业有需求但无法承担高昂的费用。
基于以上两个痛点及当时的现状卖软件给企业造成的影响,已经形成了恶性循环,市场受到严重的阻碍(据Gartner 高德纳公司(美国咨询公司)的调查研究曾表明:在所有CRM项目中大约55%没有达到软件用户的完整交付和预期目的,通俗的说是实施失败。)
从卖软件变成卖服务,其中的技术方式的改变、交易模式的改变,促成了软件时代的变革,对于传统软件公司来说,是一次大革命。原来卖软件给客户,一次性(或者分几次)收到钱了;改为卖服务后,这笔钱就不能在短周期内一次性收了,现行的SaaS模式通常是按照用户的使用年费来收取。
两者差别在于,软件商需要先主动改变可以短期的一次性高收入,从短期收入向长期收入的转变;
所以SaaS是长期主义的事情。

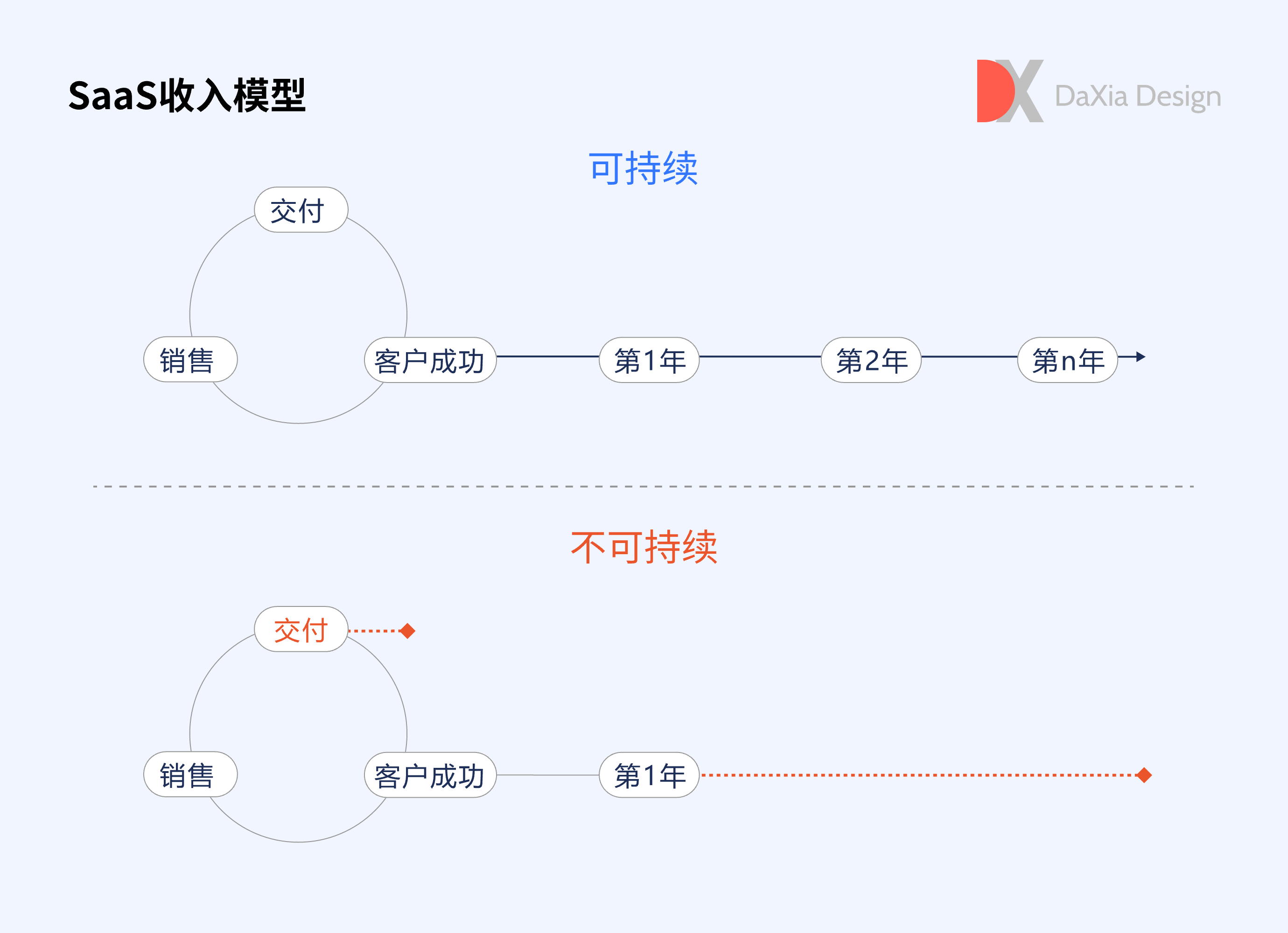
失败的Saas生意会出现一个问题:把长期生意做成了短期不可持续的生意;而短期生意带来的就是经营成本的剧增,导致生意不可持续。
所以,Saas模式决定了需要客户长期使用你的产品,才可以长期可持续赚钱,也就是通常意义上的客户终身价值(LTV)。
那如何做到客户长期使用,其实只有一种方式:长期为客户创造价值,做到帮客户成功(帮助客户的业务成功),从而持续续约。
吴昊老师,在《SaaS创业路线图》中的讲到:SaaS的本质是续费。这个观点我比较赞同,SaaS的经营本质在于可持续。
那么,决定SaaS的成功因素是什么呢?
我认为决定性因素有三个方面:产品强大且灵活、用户体验优质、服务的有效支持。产品强大和服务的有效支持不言而喻,具体我们来聊聊用户体验的价值。
传统软件在一次交付实施后,客户付80%的钱,剩下的20%能不能收回来就不那么重要。但SaaS模式,客户每年进行续费,若产品使用及用户体验满意度低,带来的影响和后果可能是客户终止续费。
因此,和传统软件相比SaaS的用户体验的价值就更为重要,它直接影响SaaS的续费和流失。
相信“用户体验”这个词大家应该非常熟悉,接下来我们从新认识什么是用户体验?
官方的定义是:用户在使用产品过程中建立起来的一种主观感受。“用户体验”这一概念是唐纳德·诺曼(Donald Norman)在20世纪90年代中期提出的。产品大神俞军老师说过用户体验的本质是“ 用户最小成本满足需求 ”。
基于俞军老师的定义、我的理解和思考,我认为是帮助产品和用户:最小成本满足需求,同时创造「美·好」体验。
怎么理解,因为用户体验是满足商业目标的一种行为手段,我们来看下用户体验的需要考虑的双边关系,就比较好理解了。
如下图:左边是用户最小成本满足需求,右边是我们企业最高效的服务用户。

企业的本质就是创造商业价值,商业价值来源于用户价值,同时考虑实现商业价值的效果和效率。我们常常会听到“投入产出比”或者叫“投资回报率”;对于商业行为中的一环用户体验也如此。
所以,用户体验的核心的就是:平衡用户最小成本满足需求,及企业最小成本服务用户。完成价值交换同时,满足持续性。
由此,可以看出在SaaS的产品设计中,用户体验其实承担着一个比较重要的责任,因为它关系到成本的边际和规模化的影响,一头是产品一头是用户。
那么作为产品体验设计师,我们需要具备一定成本意识,做好“成本管控的设计”,更本质来说设计过程中我们应该:把复杂留给自己,把简单留给用户。
因为我们在设计的过程中把握产品的交互方式、使用流程,在用户认知和效率层面有较强的把控空间,充分做到的以“用户体验”出发;那后续销售、交付、客户成功的全链路服务过程的学习效率和服务效率会呈指数级上升。
产品设计,应该把复杂留给自己、把简单留给用户。
关于用户体验,就不得不介绍一下“ 用户体验要素”模型,个人认为这是所有产品经理和设计师可以贯穿整个职业生涯中都需要经常性、反复对照思考的设计模型。

用户体验设计的价值远不止于让产品的视觉、颜值提升,设计更大的价值在于深入业务、洞察用户,帮助业务梳理产品信息架构、任务流程、交互体验。

构建系统的用户使用方式和工作模式,从而达成用户目标;通过达成用户目标完成价值交换、以此完成商业交易达成商业目标。
回顾Saas的商业模式,Saas的商业模式决定我们提供的这个服务不是靠人海战术,因为Saas软件即服务的含义是所提供的软件就等于提供自助化的服务,应该提供的是自助服务、开箱即用、开箱易用的服务。
那么Saas服务设计策略上,应该从降低系统使用门槛和提升用户的自主化服务两维度出发,根据这两个核心维度,我们构建了每刻SaaS产品体验的设计策略模型。

第一,设计“系统服务自动化”,这里的服务是功能使用的操作,符合“低认知、易上手”,那么从设计整个体系 需要遵守“易发现、低认知、高效率、有温度”的设计原则展开,以用户使用行为出发设计符合用户心智认知的功能形态和交互流程。
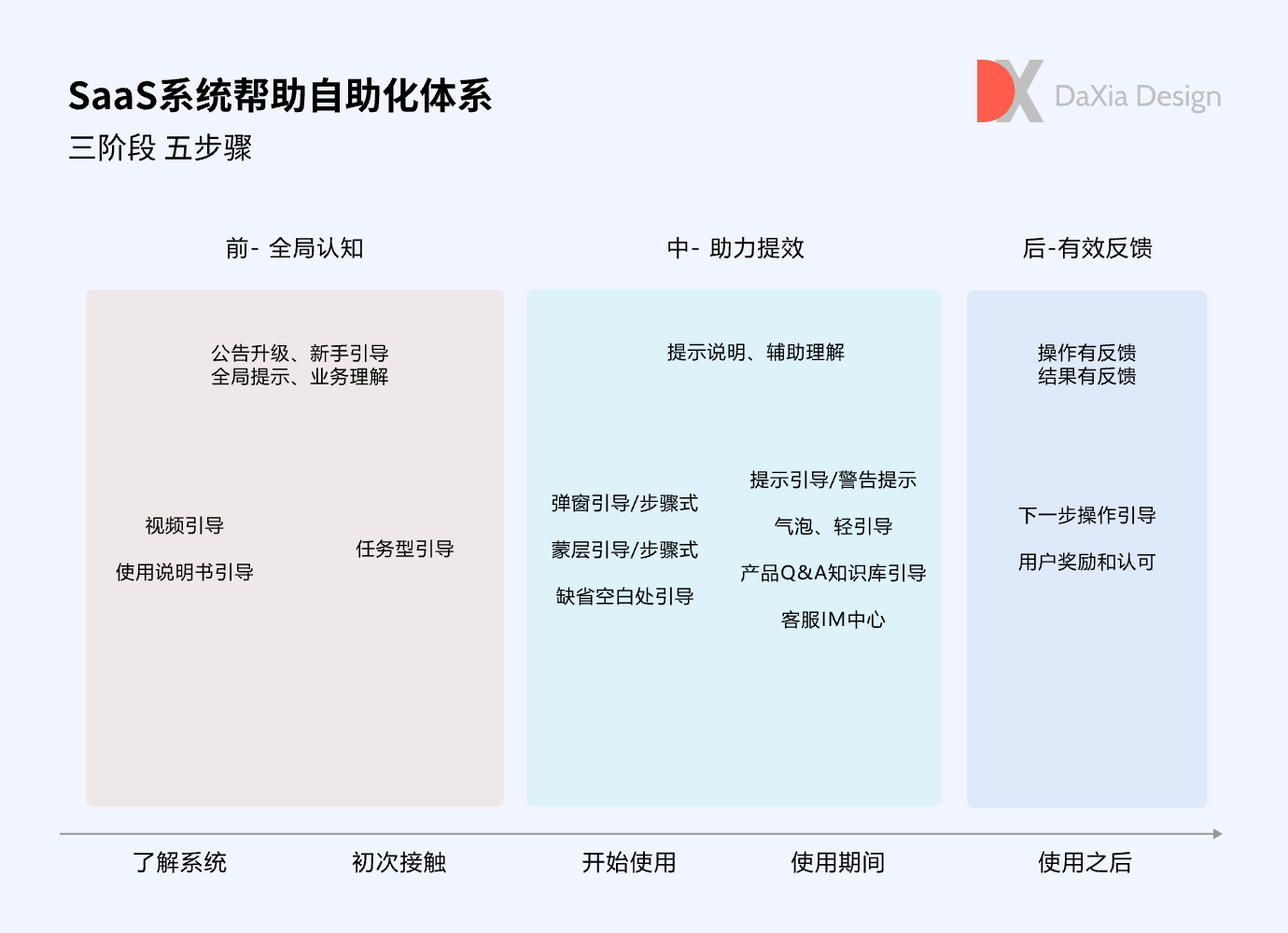
第二,设计“系统帮助自助化”,什么意思在全系统中构建帮助引导的自助化体系,用户需要帮助的时候提供人性化的引导帮助,我们从发现的维度、认知的维度,系统认知的维度,综合考虑用户系统的帮助引导。
设计原则,是指导我们做正确设计的方针。


设计原则的建立基于对用户使用体验全流程的基础上,以每刻报销的设计原则,围绕用户旅程、认知及行为出发构建。
1. 当用户接触系统从看出发,看见系统界面、发现操作入口;(发现)
2. 带着操作任务用户进入系统、看见导航、看见文字、看见按钮,都需要理解认知;(认知)
3.用户从何开始、如何操作,在完成整个业务事项的过程需要进行填写、选择、交互过程就产生了生产效率问题;(操作)
4. 当出现误操作或系统出错时,需要系统纠错提醒、容错的设计、帮助及引导,当完成整个业务事项后,用户产生一种的情绪感受,这个感受即是印象、评价、口碑。(感受)
紧紧围绕产品业务、用户处理特性业务的基础上,以终为始,回归到用户、业务、系统进行思考归纳的产物。
设计策略,是指导我们如何进行做正确的设计。

在SaaS产品分类上,常见的SaaS产品主要分为3类,行业SaaS、职能SaaS和通用SaaS。
每刻报销产品从核心业务来说是职能类Saas,从提升财务人员报销的发票审批、费用审核等效率展开,但报销的来源又源于普通员工的业务报销,业务报销发生又和所在行业的费用发生行为特征有一定相关性,所以是结合职能和行业Saas的属性,从用户体验的设计上需要考虑不同角色用户对于系统的业务理解、功能交织使用的不同诉求,这个设计过程探索研究是相对比较有难度的,以后有机会可以展开聊。
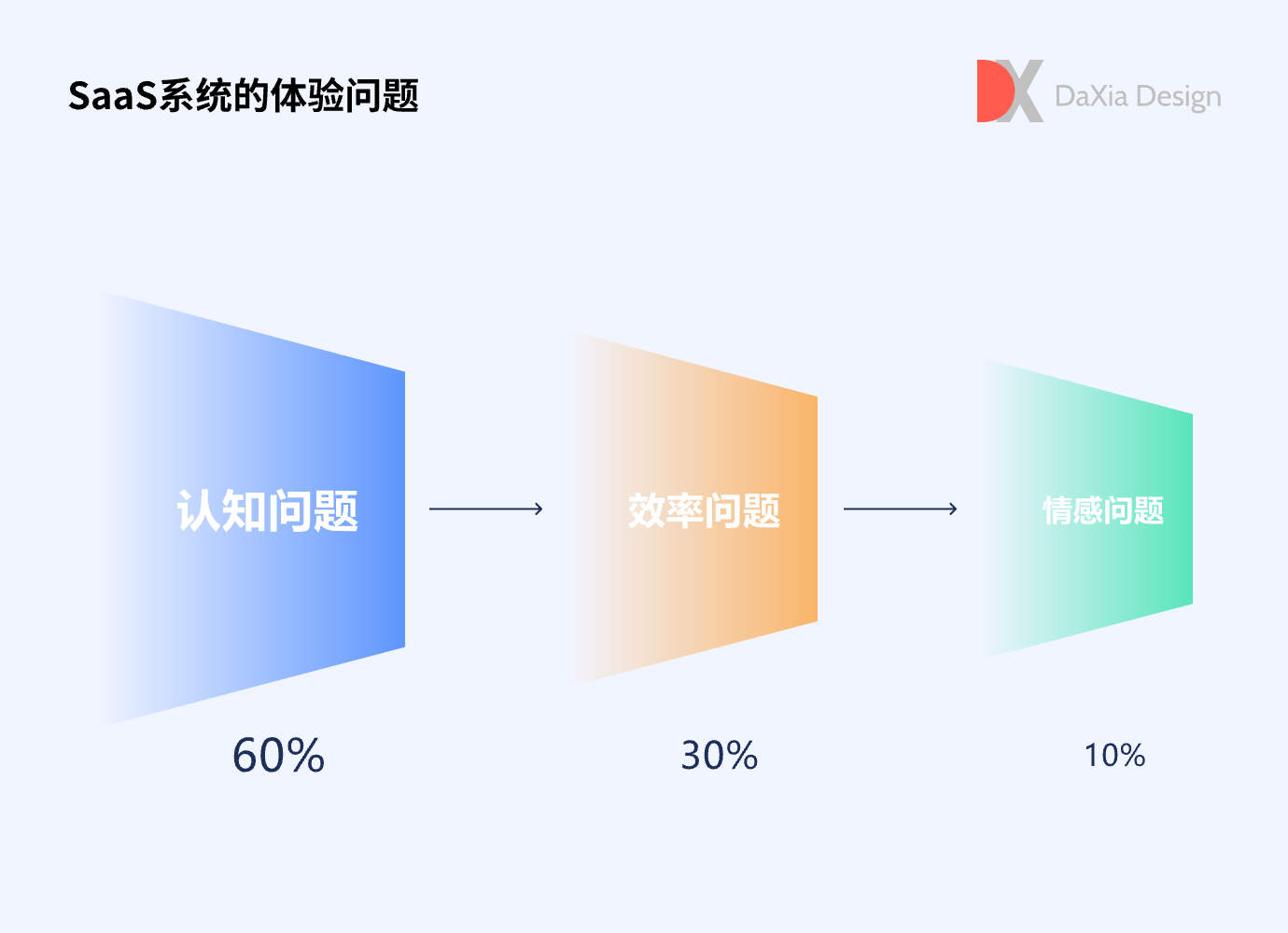
下图是每刻系统经过6年过程中统计的问题分布,分布比率呈现:认知问题 60%,效率问题 30%、情感问题10%。

我们在访谈客户调研发现,企业服务虽然客户已经用了好几年我们的系统,但财务部门还是经常性会碰到新入职员工的系统使用问题,甚至财务部门来新人时 以前系统发生的使用问题会从新出现一遍,所以企业服务有一个现象,客户是老客户,但新用户不断增加,新人一旦增加第一个遇到的问题就是认知问题,也辅证了我们对于Saas系统认知问题是用户体验的第一大问题。
帮助体系建立可以从系统层面体系化有效降低用户使用的认知成本,围绕用户角色的核心业务操作使用流程、洞察用户旅程上的疑惑和障碍点。用户首次进入系统要建立介绍和引导,足够简单、降低陌生感,来减少人力咨询回复的投入。
相比人,系统的自助化和自动化的服务,更具有复用性和规模效应。
SaaS的商业模式,按年使用账号来收费和传统软件的付费模式区别非常大,因为需要先主动放弃自己本来可以唾手可得的收入,从短期收入向长期收入的转变。
在SaaS模式的时代,商业模式决定其必须关注客户成功、客户持续续费、LTV客户长期价值。
SaaS的产品更需要重视用户体验,用户体验的优劣决定其产品的长期发展,SaaS的用户体验设计则关注用户使用认知和行为效率,以及系统服务自主化设计和系统帮助自动化设计,用户体验将在产品成长期后半程,逐渐成为SaaS商业模式不可或缺的产品竞争力。
作者:周大虾07 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
图标在界面设计中,虽然很小,但是却是界面中重要组成部分之一。通过将显示物体图形化的形式,将功能本意高度浓缩成一个图标,再通过视觉隐喻更快地让用户理解功能,同时图形与文字相比,图形更加生动形象,视觉能力更强、更便于记忆,用户可以根据图形快速定位功能位置。而顺着时代的发展,图标不再仅仅以工具的形式出现,更多的起到装饰页面,也不断延伸出不同的图标类型与图标设计风格。
图形与复杂的文字相比,更加简洁,相应的识别效率也会更高。图标可以将复杂的文字描述高度浓缩成一个图标,通过视觉隐喻的方式让用户联想到现实生活中的物体,更直观地呈现图标代表的功能,更快理解功能的意义

1.2 减轻页面负担
像一些通用常见的图标,如搜索、播放按钮、更多等,仅需要一个图标就能清晰地传递功能意义给用户,省文字的描述,节省更多的页面空间与阅读压力。

1.3 更快定位功能位置
图标与文字相比有更丰富的表现形式与颜色,所以视觉冲击也就更强,也能更快地被识别出来,当用户熟悉了产品后,只需要通过图标就能快速找到想要的功能,当功能位置发生变化时,不需再重新阅读枯燥的文字找到对应的功能,只需从图标形状、颜色上区别,找到对应的功能。
2.装饰层面
2.1 传递品牌调性
随着互联网的发展,同类型的产品越来越多,要在各个产品中突围,除好用的功能外还要有特色的外观。在图标中融入能代表产品品牌的符号,强化品牌调性,保持图标的独特性,给用户留下深刻的印象,一看图标就知道是哪个产品。

2.2 增强产品吸引力
如今用户对产品的要求除了要有好用、有用的功能外,还希望有更好的视觉享受。一组好看、有趣的图标可以带给用户更好的第一印象,增强产品对用户的吸引力。
2.3 渲染气氛
根据不同的节日或运营活动,设计相应氛围的图标,帮助产品渲染节日氛围或加强用户对产品主题运营活动的感知力度

二、图标绘制的基本原则
1. 可识别性
图标与文字在一定程度上起到相同的作用,都是通过特定的表现形式来传达某种信息给用户。顺着时代发展,图标的设计更精细化,产生了更多的设计风格,但图标的本质还是没变的,是用户进入功能的入口。因此,一个能被用户快速识别、快速理解的图标相当重要,是图标设计的基本要求。我们绘制图标时要尽量去掉辅助、无用的元素,保留最清晰、直接、有代表性的元素。
2. 风格统一
设计师在设计图标时,除了会根据产品类型、用户群体、品牌调性等因素决定使用哪种图标风格外,还要根据图标的具体使用位置,因此在一个产品中,常常会出现多种风格类型的图标,而风格统一指的是在某个特定功能模块内的图标风格要保持一致,是面性的图标就是面性,是毛玻璃效果就是毛玻璃效果。
3. 大小统一
圆形、正方形、三角形,在这三个图形虽然高度相同,但是整体上三个图形的视觉重量并不相同。在实际的操作中,界面图标不会由单一的形状组合,所以形状各异导致每一个图标的视觉体积都会有所区别,因此不能单纯地利用统一的宽高或线去界别图标的大小,要根据图标的的特征去判断。在平常的设计中,我通常会利用正方形来辅助图标绘制,在保持形状特征下,让正方形内的区域占满,哪个方向缺得越多,就往那个方向移动一点。

4. 色彩统一
色彩的统一指的是图标色彩在饱和度与明度上保持特征统一,数值在一定的范围内发生改变;而在色相的选择上保持匹配度,像一些单色系的图标,通常使用的都是产品的主题色,而多彩图标,常会以主题色为主,拓展出临近色、相似色、对比色,目前市面上大多数的图标颜色会使用同类色与邻近色。对于饱和度与明度的调节,我通过利用灰度模式进行辅助,使图标视觉更统一柔和,不会出现其中一个亮眼或暗沉。

5. 占比统一
5.1 正负形占比统一
正负形的合理使用是图标能否传达准确意思的关键,因此也是常会出现的组成元素。在绘制图标的正负形,注意保持占比统一,其中某个图形正负形太大或太小,会显得突兀、别扭,失去统一性,界面整体质感会大大降低。

5.2 颜色占比统一
在绘制图标时,确定图标中的主色和辅色,绘制时尽量保证主色和辅色占比相同,保持图标的统一性。

6. 疏密统一
有规律地将线条组织在一起,利于形成统一的视觉风格。同时,线条间可以保持一定的留白,不需要太密集,太密集的线性图标,缩小后反而会影响识别。同时,给图标留出一些空间,使线与线之间不会太挤,增强图标的呼吸感。
安利一个国外的图标大神Myicons✨,简单的线性图标一样可以很精致。

三、不同风格的图标
目前市面上的图标主要有四种类型,分别是:线性图标、面性图标、写实拟物图标和三维立体图标。而不同的图标中组合的元素都会有一些差异,相同类型的图标中也会有不同的图标风格。
1. 线性图标
线性图标主要还是由线性组成,设计师可以通过改变线的粗细、线的端点、圆角大小或加入一些面性元素在里面来使线性图标更加丰富、有趣,但整体来说纯线性图标更纤细、简洁,使得视觉冲击力稍微弱了些。
1.1.1 单色
单色是线性最基础的表达方式,这种设计风格单调、视觉冲击较差,但是制作难度低,设计所耗费的时间页更断,因此常常会出现在个人中心页中,仅需要有图标显示功能入口,设计要求并不高的功能模块中。

1.1.2 双色
双色图标与单色图标相比,视觉冲击力更强,应用范围更广,通常会融入品牌主色,是除了线面图标外出现在首页中的线性图标。因为双色图标可以加入品牌色,增强品牌感的同时,使图标增加了设计感,不会像单色图标那么单调乏味,因此双色图标也会以“次要功能”的形式出现在首页当中。

像在“去哪儿旅行App”和“平安银行App”中,页面已经存在一组视觉冲击、视觉层级更高的一组面性图标,但是因为业务需求露出更多功能入口,因此就可以使用线性图标这种视觉冲击力弱一点的图标搭配,既不会抢走主视觉,也能满足业务需求。

1.1.3 断点图标
断点图标在目前的app图标设计上较少使用。虽然断点风格图标在表达上有一定的局限性,但是图标设计感更强,图标更有趣味性。

断点图标并不是随便删除某个描点,在断点的位置选择上和断点的大小都是要注意的地方。断点位置的选择要注意两点:
1 ) 保持相同角度,能更好地增强图标的协调性,避免造成图标的视觉混乱降低用户的视觉体验。
2 ) 选择在线的拐角处,利用连续性原理,在一定的路径下使这种线的断裂保持视觉连贯性,保持图形整体性。

1.1.4 线面结合
在原本的线性图标上加入色块,就会产生新的设计风格--线面图标。线面图标比较特殊,图标的视觉层级会随着图标中包含的色块大小而变化,色块越大,视觉冲击力也越强。因此在设计线面结合图标时,要先确定图标在该页面中的重要程度,如果是主要功能则将色块的占比加大。

1.2 线的影响
图标中的线主要由两个元素组成,一个是线的粗细,一个是线的端点,而这两个元素也是主要控制线性图标的性格。以常用的48px图标盒子为例,常用线的粗细有2px、3px、4px,图标的线越粗图标越有力量感反之图标越纤细;而图标的圆角越小时图标越稳重、专业,像一些办公软件、金融产品,图标的圆角就比较小。圆角越大图标越饱满亲和力更强,像一些儿童学习类软件就会使用大圆角的图标设计。
因此,图标的线粗细与圆角大小,都根据不同产品类型与目标用户确定。而大多数线性图标主要有四种基础造型:纤细+小圆角、纤细+大圆角、粗描边+小圆角/无圆角、粗描边+大圆角。
1.2.1 纤细+小圆角
精致、严谨,多用在银行、新闻类APP。没有圆角,会使图标更加尖锐,对于银行类APP会给人一种威胁,但是太大的圆角,显得有点轻浮、可爱,不符合银行庄严的感觉,所以稍微添加一些圆角,使图标更有亲和力的同时,也保留一些庄严的感觉。

1.2.2 纤细+大圆角
更加精致、有亲和力,这种风格是目前市面上软件使用得最多的一种线性图标风格。

1.2.3 粗描边+无圆角/小圆角
粗旷、个性、有很强的力量感。更多的用在运动、汽车这类主要用户倾向男性的软件,同时也会在一些潮流类电商软件中出现,凸显更有个性的设计风格。

1.2.4 粗描边+大圆角
圆润、可爱、亲和力强,常用在偏向儿童的产品

2. 面性图标
面性图标时软件使用的最多的一种图标类型,设计师通过改变色块、图形圆角、正负形和底托等元素,让面性图标呈现不同的设计风格,但无论是哪种设计风格,面性图标设计冲击力相比面性图标更强,因此市面上大多数核心功能都会用到面性图标来提高功能的设计层级,让功能在页面中更加突出。
2.1 扁平风格扁平风格的图标常为单色图标,图标整体没有渐变、高光、阴影等装饰性设计效果,因此更加简洁,更突出功能本身,图标功能性更强,图标制作成本低,曾经也是风靡一时。但扁平风格的图标缺少亮点与制作成本的原因,导致图标同质化严重,缺少特点,很难被人记住,因此现在很少被使用。

2.2 渐变色块
在扁平风的基础上,在色块上添加渐变色,在保留了扁平图标的功能性外,使图标色彩更加丰富,在不同类型的软件中都可以使用这种风格,算是一个比较百搭的图标风格。同时渐变色块也是很多面性图标的组合基础,在渐变色块这个基础上还可以添加不同的效果形成不同设计风格。

在设计渐变色块风格的图标时要注意两点:
1 ) 市面上的app都会选择同类色作为渐变色,然后通过改变颜色的饱和度,使渐变色的明亮对比更加明显的同时,颜色过渡也更加柔和舒服,使图标更有通透感,增加视觉冲击力。
2 ) 在设计这种有白色色块在顶部的图标时,可以给色块添加一个浅浅的透明渐变,让色块过渡自然一些,同时也可以添加一层浅浅的阴影,增加层次感。
2.3 图层叠加
图层叠加风格的图标看上去像两个透明图层叠加在一起的感觉,图标层次感强,细节也更加丰富,图标风格更新颖、更年轻化,因此如果在设计一个年轻人使用或者希望打造年轻化页面感受的时候,可以尝试使用图层叠加风格。

绘制图层叠加风格的图标时要注意:
1 ) 重叠在一起的那个色块是通过布尔运算得到的,并不是通过简单的透明图层得到的。而重叠在一起的那个色块也不宜过于显眼,毕竟看的是图标的整体。因此可以参考一下“智行火车票”,通过改变饱和度5%到10%和使用15%左右的同类色,就可以让用户看得清图标的变化,同时也不会是色块太突兀影响观感。
2 ) 尽量统一叠加部分图形与图标之间的占比。

2.4 毛玻璃
毛玻璃是近年最火的一种设计风格,不仅设计风格新颖、特别,而且还有很强的质感表现,因此不仅在金融产品,还是生鲜产品或票务产品,都有毛玻璃风格的图标。

而在设计毛玻璃图标时,里面也有很多细节需要注意:
1 ) 背景模糊效果不需要太大,有一种若隐若现的感觉就可以。如果调太大,可能就看不出是毛玻璃效果了。
2 ) 添加背景模糊效果的图层不需要用纯白色。像百度这种同类色配色的毛玻璃图标,只需要将图标的主色调低饱和度后,就可以使用。这样的好处是不仅让图标颜色过渡更加自然,同时有更多的组合方式、更多的层次。
3 ) 使用边缘光。毛玻璃图标有很多相互重叠的图形,如果重叠的图形颜色相近的话,图形边缘就会被弱化,使用边缘光可以明确图形边界,增加层次感。同时使用边缘光,还可以为图形塑造类似玻璃的厚度,细节更加丰富。
2.5 晶白风格
晶白类图标利用圆角正方形或圆形作为底托再在上面添加一个主色为白色的图标,然后通过调节透明度、投影、渐变给图标添加一些质感,是常见的图标风格,也是使用了很久的一种设计风格。

后面也延伸出了另一种设计风格图标主题通常不会是统一的造型,像喜马拉雅这种图标,图标本身元素复杂、细节较多,形状也更加不可控,因此用一个浅色圆形底托,将他们统一起来。不仅可以将复杂的图形统一起来,还可以添加吸引人眼球的渐变色更好地增加图标的视觉占比,有更强的视觉冲击感。

在绘制晶白风格时,注意两点:
1 ) 可以适当改变底托图形的形状,增强差异化。
2 ) 统一光源,越白的地方越亮,注意控制好透明度的变化与角度。
2.6 实物展示
这类图标会出现在生鲜类、药品类、潮流电商类产品中,因为使用图标很难将这些类型概括起来,直接使用图片展示更加直观,但因为图片细节、元素更多更复杂,如果使用太多会使图标看起来很杂乱。

3. 写实向图标
写实向图标模拟现实中的物体,更贴近生活,用户对这类图标理解能力也更强,绘制难度也更高,绘制时间也更长。写实向图标除了基本的色块组合、颜色搭配外,还有更多的透视与光影来增强实感。常常用在运营设计上,或用在一些特殊界面模块从而增强视觉层级。
3.1 轻拟物图标
轻拟物图标是最近很好的的设计风格,但是轻拟物图标出现在界面设计上还是比较少的。因为轻拟物图标元素比较复杂,视觉冲击力强,放在界面上有可能抢走用户对核心内容的关注度,通常会运用在运营设计长图、弹窗、核心功能等。

而绘制轻拟物图标,主要注意的是光影的打造。光影主要由这几个元素组成:亮面、暗面、明暗交接线、反光。在绘制轻拟物图标时,主要注意以下几点:
1 ) 在绘制轻拟物图标时,不一定需要使用统一色相中的颜色,可以通过改变颜色的饱和度明度的对比和冷暖色的对比来营造光影,使图标色彩更丰富、对比更明显。
2 ) 反光可以使用图标主色的对比色,降低饱和度,提高明度,运用在轻拟物图标边缘,使边缘更更清晰,不会糊在一起,图标整体立体感更强。
3 ) 明暗对比越明显,轻拟物图标越显通透、立体。
3.2 2.5D图标
2.5D曾经是很火的一种设计风格,但是现在已经逐渐被轻拟物与建模替代。2.5D图标固定展示了三个面,有很强的立体感,常常运用在科技类的网站设计中。
在绘制2.5D风格图标时,要注意:
1)统一好图标的厚度。
3.3 3D图标
随着时代进步,3D逐渐成为一个主流的设计风格。通过专业软件给予了图形材质质感、真实的光影,更加贴近生活真实物件,同时还可以配合动效的设计,有很强的视觉冲击力和新鲜感。常常出现在网页设计中、运营设计中。目前绘制3D图标主要用blender和C4D,C4D在渲染方面有oc的加持,渲染效果直接拉满;Blender则是完全免费的软件,目前热度也是疯狂涨,在渲染方面虽然没有oc好,但是还是可以满足日常工作。

而在绘制3D图标需要注意以下几点:
1 ) 统一主光源方向。建模里面会出现很多打光类型,如主光、辅光(有时不止一个)、边缘光等。
2 ) 统一摄像机位置。摄像机与物体的距离、角度影响渲染的最终效果。
3 ) 用数值定义物体大小。建模软件不像绘图软件那样强调物体的数值大小,拉远看物体就是小,拉近看就是大,做一个物体时还好,但是要做一组3D图标时,就要定义好物体的大小,使图标更加统一。
四、如何确定使用哪种类型的图标
不同风格的图标有着不同的特点,设计师要根据图标放置位置和功能选择图标类型。其中最有决定性的因素就是图标的重量,而影响图标重量的因素有:占比、颜色、细节元素。线性图标在界面中占比较少,因此看起来会更加简洁,视觉冲击力弱,常用在重要程度低,不需要突出展示的功能上;面性图标占比更高,视觉上会更加饱满,同时颜色色块使图标更加显眼,视觉冲击力得到力增强,使用户对图标的感知力更高,是最常用的图标类型,用在各个重要功能入口上;轻拟物和3D图标除了占比高、颜色丰富,还有各种光影、材质的细节,图标元素更多,视觉冲击力也更强了,也因为图标复杂、视觉冲击力强,因此很少出现在界面上,通常运用在一些特殊运营入口或需要吸引用户的大模块中。

不同的类型在界面中也会搭配出现。

五、图标的绘制
1. 图标盒子
图标盒子是辅助绘制图标的一个工具,帮助设计师在设计图标时更好地规范好各个图标的尺寸大小。而图标盒子也有很多种,我最常用的是48*48px,这个尺寸对于线条的控制比较方便,通常用1px、2px、3px。

工具始终都是工具,界面图标不会由单一的形状组合,所以形状各异导致每一个图标的视觉体积都会有所区别,因此不能单纯地利用统一的宽高或线去界别图标的大小,要根据图标的的特征去判断。在平常的设计中,我通常会利用正方形来辅助图标绘制,在保持形状特征下,让正方形内的区域占满,哪个地方缺得越多,哪个地方就拉伸一点。

2. 图标的绘制方法
图标中会存在标准化图标,像删除就是一个垃圾桶、像首页通常是一个家的图标、还有搜索则是放大镜的图,照片是两个山一个太阳,这些图标都习惯以这种表达方式出现,用户已经习惯了这种表现形式,因此对于标准化图标,尽量维持以往的变现形式,让用户更好地理解图标意思。
非标准化图标可以细分为具象与抽象,对于具象类图标,现实中有实物可以参照。这类图标的设计较为简单,可以在某度上寻找相关照片,根据实物的造型进行提炼和简化。
抽象图标则较为复杂,通常是某些特定行为的名词,没有具体直接的参照物。因此在设计前,我们要先充分理解功能本身,这个功能是什么、用户怎么用,然后提炼关键词,接着根据关键词发散思维,寻找相关联的图形来表示含义。例如“社区”功能,功能目的是提供一个让用户互相交流的环境,同时吸引无目的的用户逛起来发现感兴趣的话题,让更多的信息流得到曝光从功能目的中提炼一下关键词:聚在一起、发现、交流。接着发散思维进行脑暴,聚在一起:一群人-圈子-同一个世界的人-星球,发现:看-眼睛;寻找-望远镜-雷达-指南针,交流:聊天-聊天气泡-声波。
六、图标的使用场景
图标运用在功能入口上是最基础的使用场景之一,如首页中的金刚区、个人中心都会用到很多图标作为功能入口。
1. 金刚区
目前国内的APP包含的功能有很多,而金刚区的作用就整合产品功能并放置在首页中,提高这些功能的曝光量,给其他功能引流,让更多用户知道或使用上产品功能,增强用户对产品的粘性。像美团,很多人对他的了解是一个外卖工具,但它里面还有很多其他功能,使用金刚区展示它多元化的服务。
金刚区图标通常会有1~3行,根据业务具体需求做调整,在每行中会有4~5个图标。尺寸范围一般在40px~48px左右(@1x),同时会根据具体的业务需求,调整大小,最终都是一预览效果为准。

2. 个人中心
个人中心是个人类型功能、运营活动入口和工具的集合地,是除了金刚区外,含图标最多的一个地方。个人中心中包含很多不同类型的功能,可以使用卡片式的设计,将功能图标更好地分类。在图标风格的选择上,个人类型功能是最重要的功能,通常会以面性风格放置在顶部,如果个人中心中需要展示运营入口时,需要减弱个人类型功能图标的视觉冲击,会使用线性风格图标。

3. 运营入口
运营入口主要作用是让用户点击后跳转到产品活动页,因此具有强视觉冲击力的图标,会更吸引用户眼球,从而提高点击运营入口的机会。

因此运营入口上,通常会使用面性图标、写实向图标或3d图标。因为写实向图标或3D图标可以提高视觉层级,因此经常运用在主要运营板块上,而面性图标相比下较弱,当页面已存在一个主视觉或主要功能时,运用在运营板块上。

4. 主题板块
在软件中会有很多不同主题的信息板块,同时信息板块间有较大的差异,如果全部展示出来会使页面样式不同统一、信息混乱导致降低用户的阅读体验。因此使用主题板块,将不同主题信息集中在一起,然后露出部分关键信息在页面中,保证视觉统一的同时,还可以起到流量分发的作用,让用户在茫茫信息流中快速找到自己感兴趣的方向,提供用户阅读体验。
纯文字的排版在信息流中略显枯燥,而图标在主题板块中起到润色主题的作用,渲染主题气氛,提高不同主题板块的识别度与差异化。对于一些长标题的主题板块,只需要记住图标就能快速定位主题板块位置。

5. 底部tab栏
底部tab栏功能数量通常在2~5个,在设计时,要设计点击前和点击后两个图标状态,同时帮助两个状态是有明显的变化。底部tab栏图标大小通常在22px(@1x)左右,而图标底下的文字时10px(@1x)。底部tab栏作为最常出现的区域,是传达产品品牌感、提升产品辨识度、记忆点的重要区域,很多产品都会在底部tab栏的图标设计上加入品牌元素,增强辨识度。

七、如何提高图标设计能力
1. 阶段一:临摹
临摹是人类学习一个新技能开始,就像婴儿学习父母说话一样。但是一开始很多都不会临摹,或者照着画也不会,那我们应该如何去做?
1.1 临摹效果不佳
1 ) 提高审美能力,多看一些主流的图标,可以上追波看看目前流行的设计风格,不行的话就去看看大厂都在画怎样的图标。
2 ) 明确自己的能力,对自己目前的设计水平有一个客观的评价,到一个怎样的水平。很多人都急于求成,最基础的线性图标都不会就上来搞轻拟物,画来画去都不好看,最后就放弃了。
3 ) 敢于支出自己的不足,许多人画了许多时间去画一组图标,就很容易被自己催眠,以为自己已经画得很好了,其实还会有很多不足。所以我们要敢于指出自己的不足,在前期临摹阶段,画完后多去对比原作,自 己有哪些地方没有原作做得好的
1.2 会了,但没完全会
什么是会了,指的是可以绘制出于优秀原作一样的图标;什么是没完全会,指的是不知道原作是怎么达到这个好看的效果的。而且很重要的一点是,你临摹的作品可能也有一些不好,需要改进的地方,以此在这个阶段我们要做的是:
1 ) 多看别人总结的知识点,知道如何去判断一个图标是否还有可以改进的地方,这样绘制是不是正确的
2 ) 懂得总结与思考,原作是用来什么样的手法让我觉得它是好看的,这些技法怎么用,还可以用在哪
2. 阶段二:半原创
临摹是一个提升自己的手法,但不代表可以直接用到自己的作品中,直接复制别人的设计,并不叫设计师,复制粘贴谁不会啊,所以在懂得如何临摹后,我们要敢于尝试半原创。这里说的半原创不是指在别人图标的基础上加上两笔就是半原创,而是要吸取了优秀图标的优点后,重新设计出一个有相同特点的图标。那我们应该如何半原创呢?
1 ) 还是多看,但是不同于临摹阶段,我们在临摹的时候还要多想,这个图标的特点是什么、怎么做、还能怎么用,积累图标不同的表现形式2 ) 多练,这个建立在多临摹上,目的知道别人的技法是什么做的,练习了不同的技法后,将它们再融合在一起
3. 阶段三:原创
第三个阶段,也是最难得阶段。目前很多情况都是只能成为融图设计师,将不同作品优秀的点组合起来。但如果要建立自己的风格也是要做融图设计师的基础上,多想、多尝试,敢于突破,在一次次的融图后,发现出自己的特点,为自己的作品打上自己标签,输出具有差异化特点的设计。最有印象的就是夸克的设计,品牌特色很明显,其实我们每个人也可以成为一个品牌,只要我们足够努力
作者:阿恒的设计笔记 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
有人说它是全世界最牛逼的APP,因为它的算法难度和春运期间访问量几乎是全球之最;但有人说它是全世界最垃圾的APP,因为在使用这个产品的过程中,遇见很多奇葩、愤怒的体验。关于这两种说法,众说纷纭,本期设计大侦探,就来全面拆解铁路12306APP,一起来看看这个产品到底是如何设计的,用户体验如何。
1. 内容结构
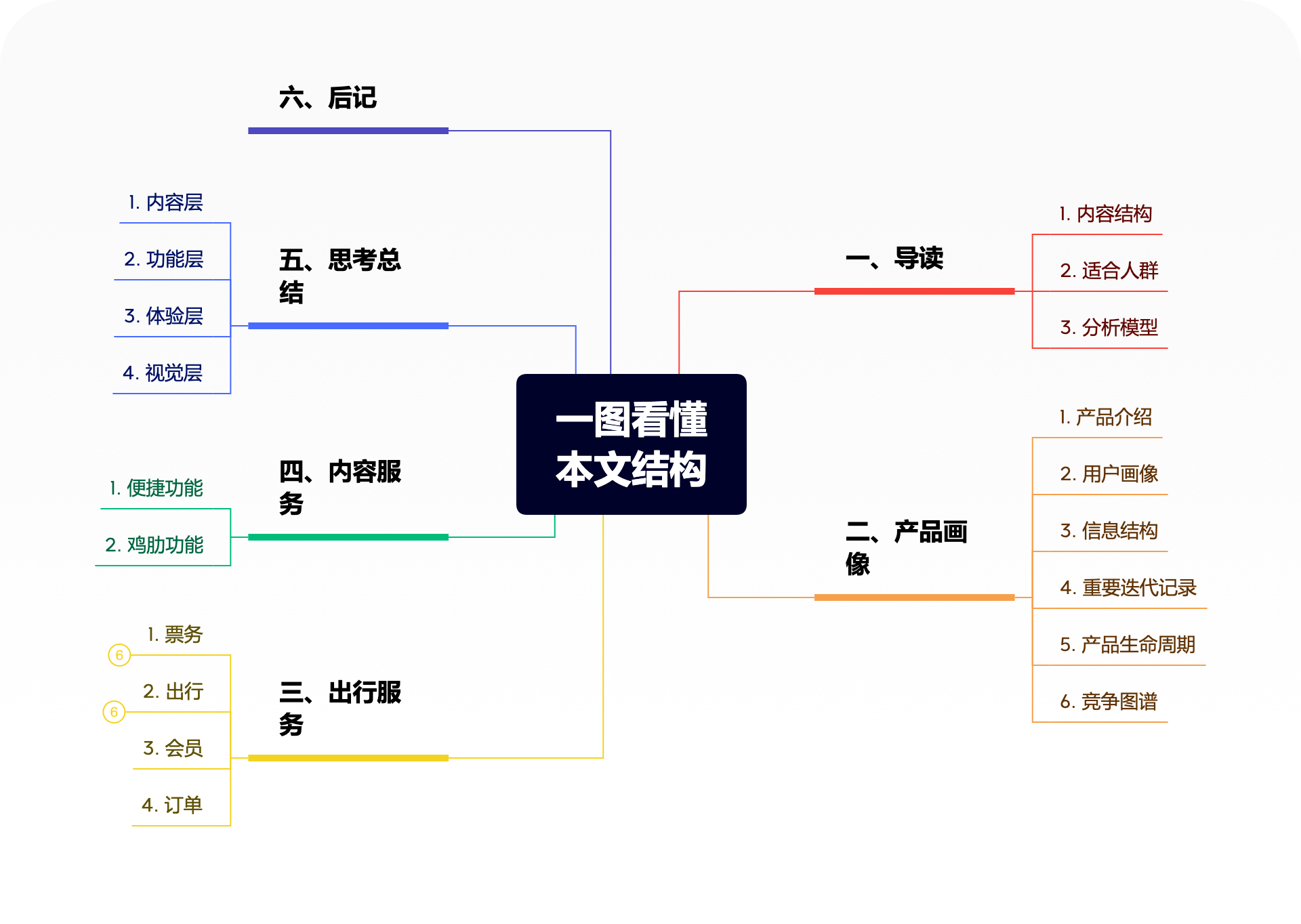
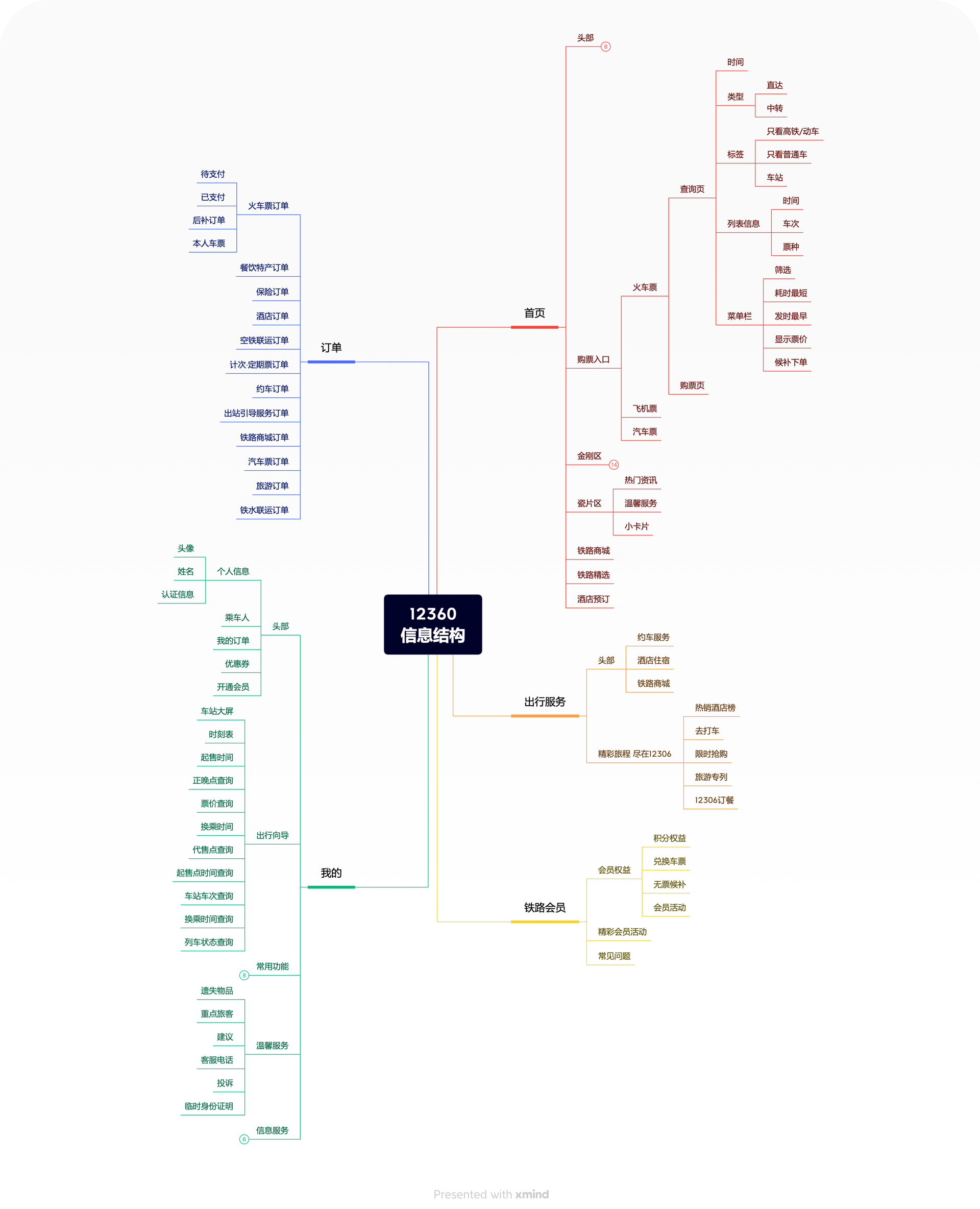
全文9700字,分为六个部分,分别是导读、产品画像、出行服务、内容服务、思考总结和后记,你可以通过下面的思维导图对本文内容快速的了解。

2. 适合人群
第一类,UI/交互设计师,可以跳出执行层,全方位体验12306的产品设计,多维度去思考和总结如何规避类似的陷阱;第二类,产品经理/运营,通过全面的产品设计拆解、体验反馈,获取产品设计参考;第三类,旅游及出行相关行业从业者,通过对12306的全面拆解,获取竞品设计参考。

3. 分析模型
第一个,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于拆分和分析产品的功能价值。
第二个,尼尔森十大可用性原则。尼尔森十大可用性原则是界面设计中最基础、最重要的设计原则,任何产品的设计,都可以通过这十个原则进行指导设计。尼尔森十大原则包括即系统可见性原则、环境贴切原则、撤销重做原则、一致性原则、防错原则、易取原则、灵活高效原则、易扫原则、容错原则、人性化帮助原则,通过这十大原则,可以对12306的产品设计体验进行全面的校验和侦查。
第三个,设计心理学。包括常见的格式塔原理、费茨定律、巴甫洛夫反应、7±2效应、席克定律等常见设计基础理论。

1. 产品介绍
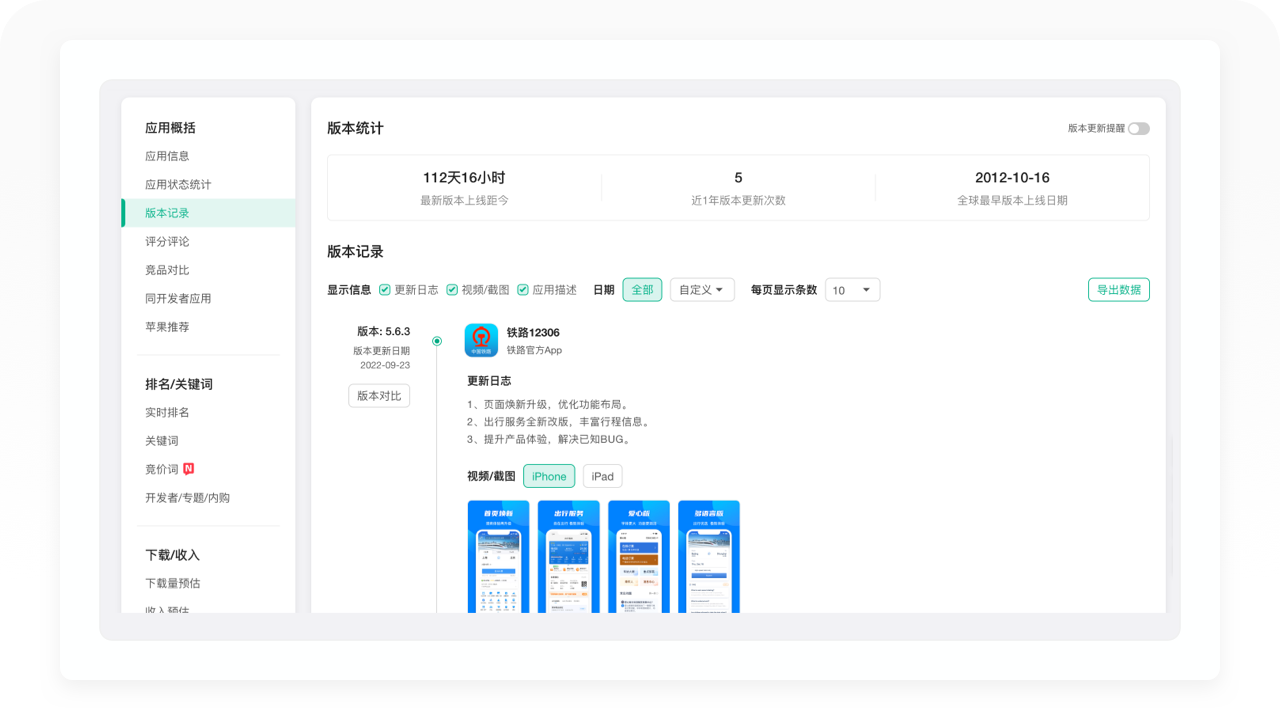
铁路12306是中国铁路客户服务中心推出的官方手机购票应用软件,主要为全国各地的乘客提供火车票预定、机票预订、汽车票预订等购票业务,首个版本发布于2012年10月16日,根据易观千帆数据,截止到2022年10月,12306月活跃用户人数6,923.78万。

2. 用户画像
铁路12306的用户群体主要以男性用户居多,占比65.04%,女性占比34.96%;从年龄分布看,以24-30岁的用户群体最多,占比36.52%,31到35岁的用户占比24.23%,36到40岁占比20.27%,41岁以及以上占比10.30%;从用户消费能力看,中高消费者占比33.48%,中等消费者占比30.43%,高消费者占比14.70%;从地域分布看,新一线城市用户最多,占比27.93%,一线城市占比19.93%,二线城市占比19.00%,其中广州用户最多,其次为深圳、杭州和北京。

3. 信息结构
铁路12306的一级菜单包含首页、出行服务、订单、铁路会员和用户中心。「首页」主要为用户提供火车票、飞机票和汽车票的购买,其次还提供各种快捷功能入口和酒店预订等服务;「出行服务」主要为用户提供约车、酒店、订单等服务;「订单」是可查询和管理在12306的各种订单;「铁路会员」是12306的会员版块,提供车票兑换、会员活动等内容;用户中心提供个人资料管理、出行向导和常用功能等内容。

4. 重要迭代记录
根据七麦数据统计,铁路12306的APP首个版本发布于2012年10月16日,截止到2023年1月12日,APP版本已经更新至V5.6.3版本,近一年版本更新次数为5次。
版本重要迭代记录
2021年9月,发布V5.4.0版本,新增无障碍功能、老人及障碍人士购票更便捷,即爱心版;

5. 产品生命周期
作为中国铁路客户服务中心的官方购票平台,铁路12306距离首个版本发布时间已经过去10年。从易观千帆数据观察,截止到2022年10月,12306月活跃用户人数6,923.78万,日均活跃人数811.65万。由于是国有企业运营,而且是垄断业务,12306没有任何商业变现的压力,从产品发布时间和活跃用户人数看,目前处于产品生命周期的成熟期。

6. 竞争图谱
截止到2022年10月,易观千帆数据显示,铁路12306APP在苹果的APP Store应用市场APP总排名71位,旅游类排名第一,汽车火车船票预定类第一,月活跃用户人数几乎是其他APP的总和。

三、出行服务
作为12306最核心、最重要以及实现商业变现的服务,出行服务主要为用户提供火车票、飞机票的销售,其次还链接了众多第三方合作伙伴,为用户在出行的各种场景提供了便捷的服务。

1. 票务
「票务」是12306最核心的服务,主要为用户提供火车票、飞机票和汽车票的查询以及销售,其次12306还对三种产品进行了组合,推出了空铁联运、铁水联运这样的服务。
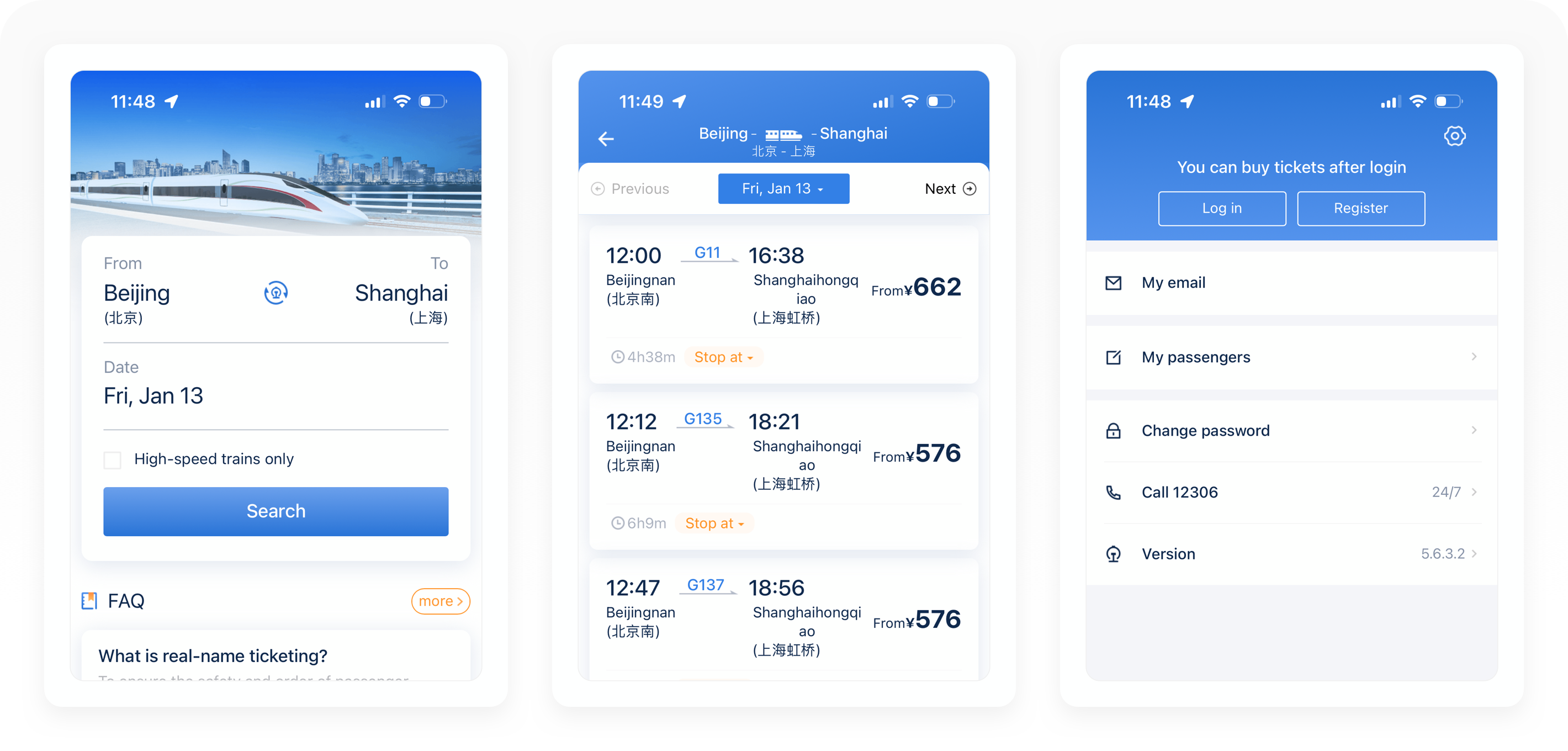
1.1 火车票
「火车票」就是为用户提供火车和动车的票务销售,用户输入出发站、终点站和时间以后,就可以进行查询,其次还支持对已购买的车票进行变更到站、改签和退票。
1.1.1 售票
1.1.1.1 售票页
当用户输入目标站点以后,就进入了售票页。在这个页面,可以看到当天列车的所有车次,包括直达、中转、出发时间和剩余票数。在底部,有一个菜单栏,包含了筛选、耗时最短、发时最早、显示票价和候补下单五个功能,这主要是帮助用户快速寻找符合自己需求的车次,比如出发车站、出发时间等。

体验陷阱
这个页面的操作体验不太友好,底部的菜单栏不仅没有实现全屏手机设备的兼容,而且几乎和背景的元素贴合在一起,不够醒目,如果用户不注意,根本无法发现底部竟然还有一排菜单栏帮助用户进行高效的检索。
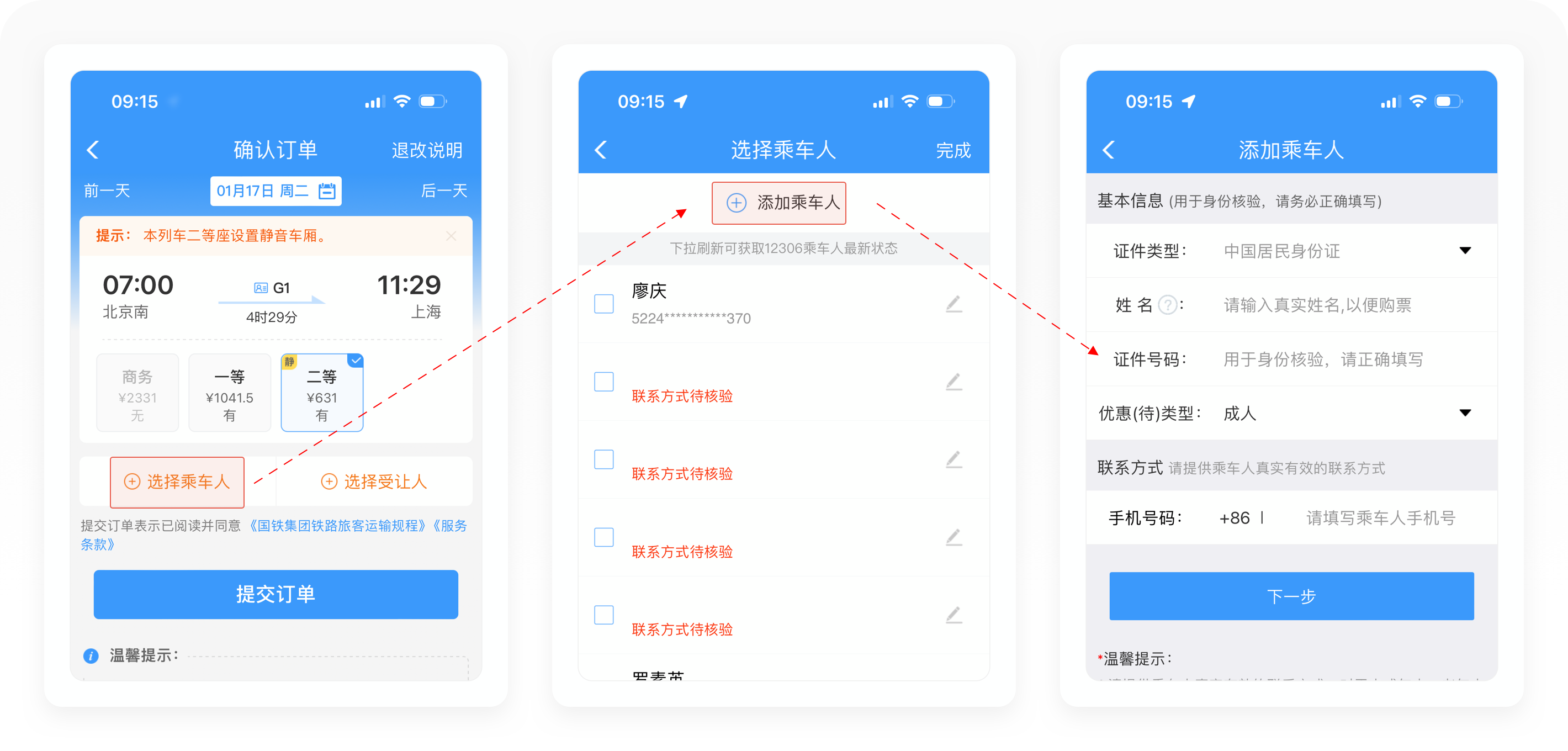
1.1.1.2 订单页
①在用户选择好车次以后,就进入订单页。用户需要选择座位的系别,包括硬座、软座、二等座、一等座、特等座等。

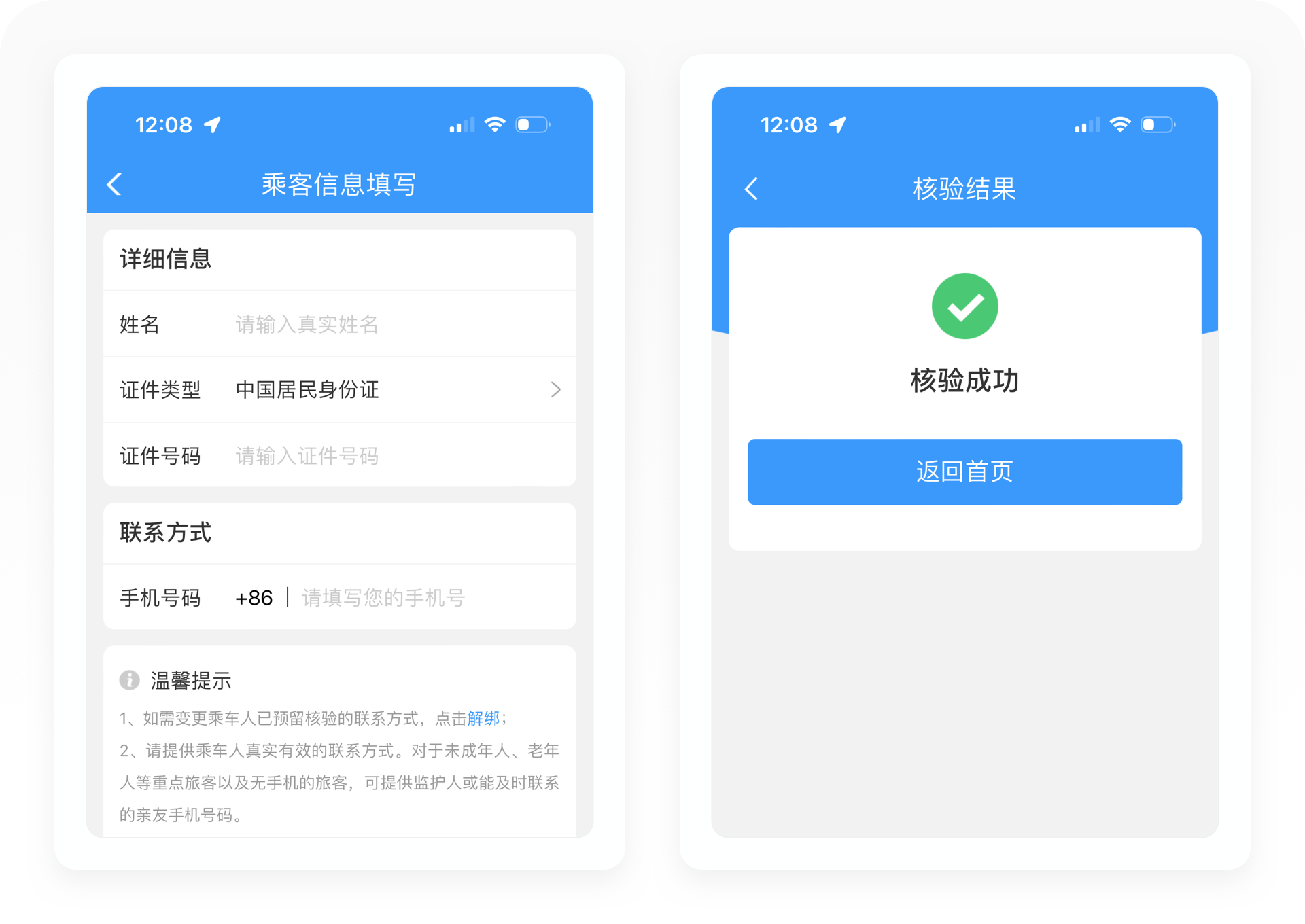
②用户需要选择乘车人。添加乘车人的步骤比较简单,在输入用户的真实姓名、身份证号码和手机号码以后,即可添加成功。首次使用12306的用户需要进行身份核验,用户需要通过验证系统发送的核验信息才能添加成功。
细节侦查
「姓名」这里有一个非常友好的设计体验,那就是针对无法输入的生僻字、名字超过30个字符,以及外籍用户的极端情况都给出了详细的指导,针对用户可能出现的极端的情况给与及时的提示,这就是尼尔森十大原则中的容错原则,帮助用户从错误中恢复,将损失降到最低。
③在「选择乘车人」的右边,还有一个「选择受让人」的功能。这个功能有很高的学习成本,会让用户摸不着头脑。我也是通过百度查询才了解到这是一个用户权益功能,它主要是指用户可以把平时购买火车票获得的积分转让给指定的用户,积分又可以抵消火车票款,从而实现抵扣。

④选择好乘车人以后,用户可以进行选座,就进入了提交订单、支付费用的环节。
1.1.1.3 支付页
①订单生成后,用户需要在付款限定时间内支付火车票费用,否则订单将会取消。其次在支付页,也向用户推荐相关的保险服务,比如铁路乘意险,又分为平安险、行运险和顺意险,主要为乘客提供意外伤害疾病身故等保险。

②「购买返程」其实一个非常便捷的功能,但12306设计的层级太深了,而且没有加上一键返回首页或订单页的按钮,用户如果想退回到订单页或首页,需要不断点击返回,操作路径实在太长。

体验陷阱
底部菜单设计了三个按钮,违反了费茨定律的设计原则。用户在这个支付页的主要目标是支付费用,但是菜单栏的三个按钮权重设计得一样高,取消订单和购买返程这两个按钮,严重干扰了用户的选择,降低了操作效率。
1.1.1.4 支付成功页
当用户支付成功以后,「支付成功页」为用户提供餐饮预订、出行保险、酒店入住、网络约车等服务,非常便捷。不过内容的规划比较乱,体验稍差。

1.1.1.5 候补下单
「候补下单」是一个非常方便的功能,这个功能主要解决在当前车次没票的情况帮助乘客自动排队,如果有其他乘客退票,就自动抢票,非常贴心。这个功能也被誉为黄牛的终结者,帮助乘客自主排队。
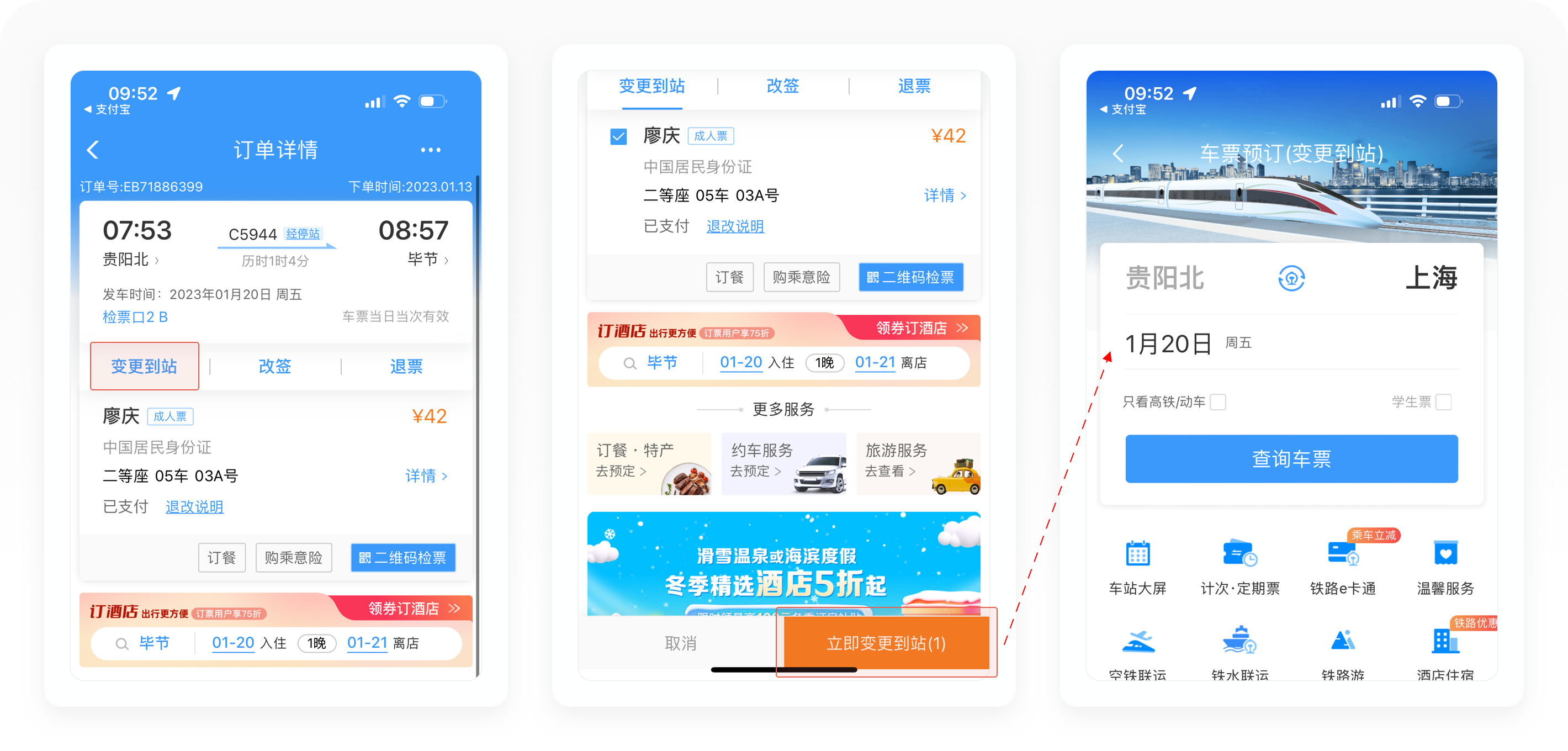
1.1.2 变更到站
「变更到站」是指乘客可以更改目标站点,进入订单详情页后,点击「变更到站」按钮,点击底部的「立即变更到站」就可进入变更页面。在变更页面,乘客可以重新输入目标站点,然后再次进入车票售票页,选中需要变更的车次以后,进入订单页提交订单,变更成功。需要注意的是,变更到站只能办理一次。

体验陷阱
当用户点击「变更到站」的时候,如果不注意观察页面,根本感受不出原来需要在底部菜单栏进行操作,会让乘客陷入焦躁,不知道下一步从哪里进入。其次在变更到站页面,下半部分设计了很多快捷入口,比如车站大屏、约车、餐饮特产等,把用户的注意力分散了。这两个设计都严重了违反了费茨定律和席克定律,大大降低了用户的操作效率。
1.1.3 改签
「改签」是指用户可以更改出行的时间,改签的流程和「变更到站」相似,进入售票页后,选中需要变更的车次,进入订单页提交订单,改签成功。需要注意的是,车票改签只能办理一次,开车前48小时以上,退票费为票价5%,24小时至48小时之间为10%,不足24小时为20%。退票费最少2元起步。

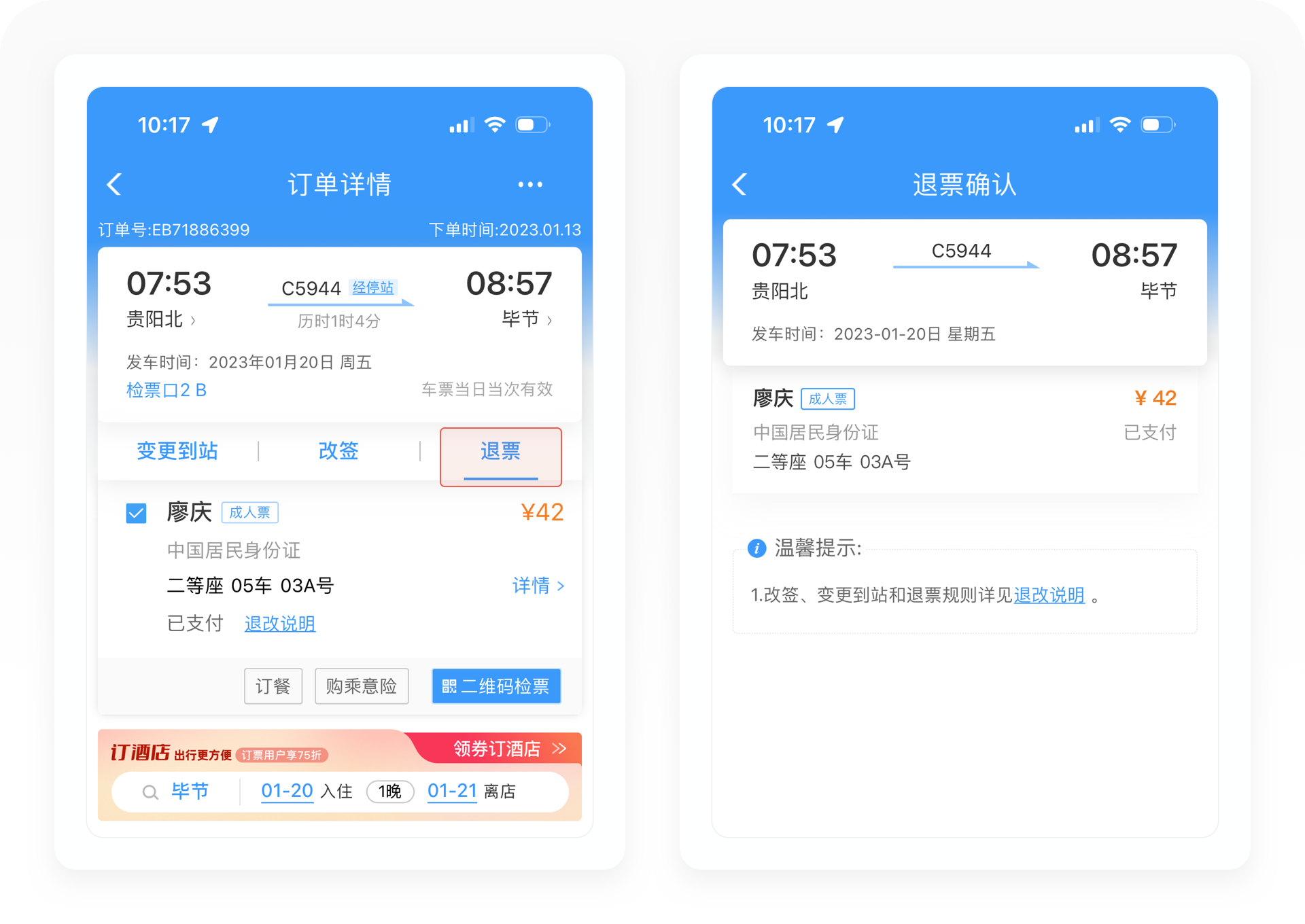
1.1.4 退票
「退票」是指用户可以退掉已经购买的车票,退票流程比较简单,点击退票后,进入退票确认页,点击确认退票成功。需要注意是,距离开车前8天以上的不收退票费,其他的时段将会根据列车开车前的时间收取手续费,最高20%。

迭代建议
在用户点击退票的时候,应该出现弹窗,再次提醒用户是否确认退票,这样能避免用户误操作。这就是尼尔森十大原则的容错原则,帮助用户从错误中恢复,将损失降到最低。
1.1.5 购票后
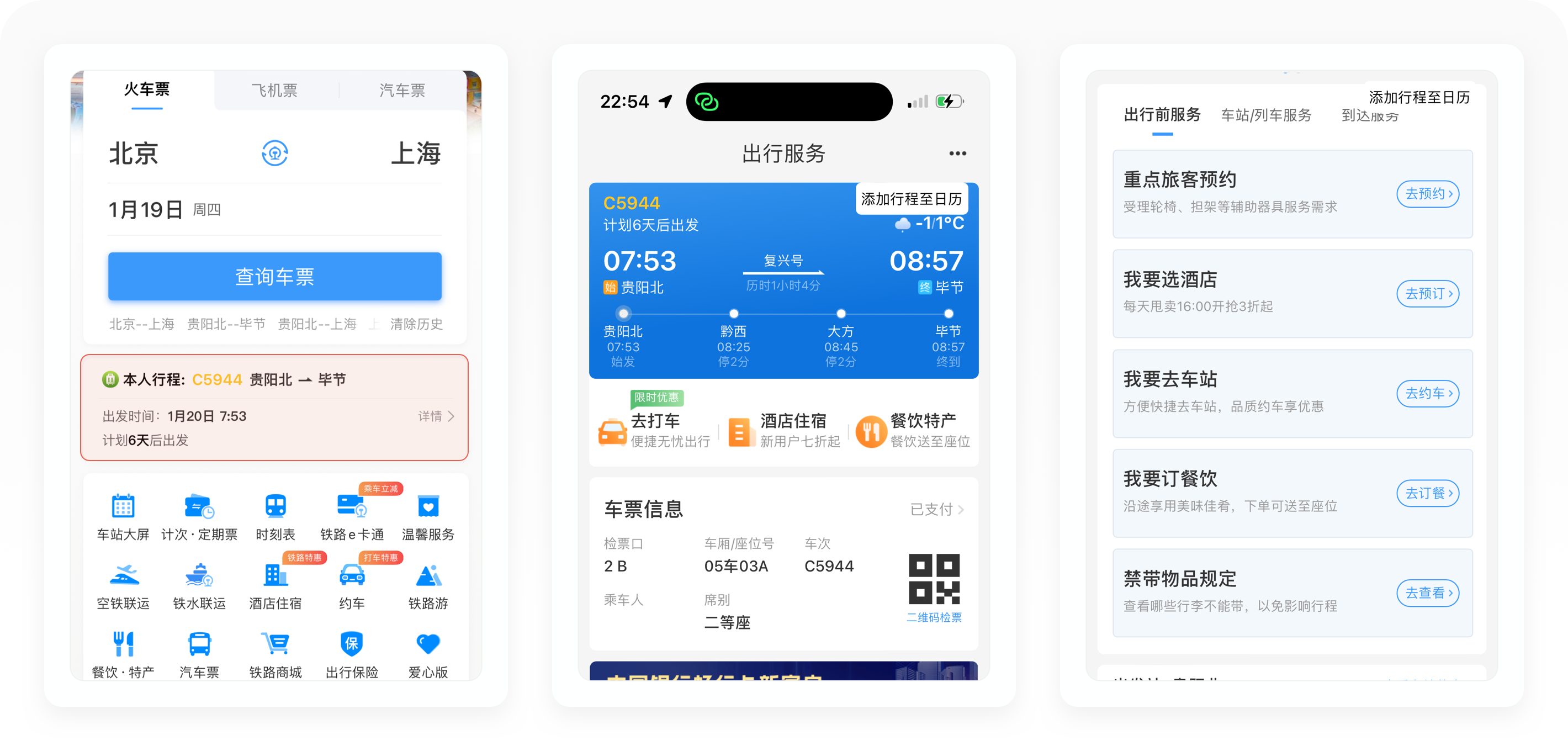
当乘客购买车票后,12306的首页会加入一个行程的版块,向用户展示最近的行程详情,其次一级菜单栏「出行服务」内容也会同步更新。这个设计非常友好,直观醒目地告诉乘客最近的行程信息,通过外部触发避免乘客忘记行程。
1.1.5.1 行程页
这个页面从上至下包含四个部分,头部是乘客详细的车次信息,比如出发时间、经停站、天气等;中间是车票信息,包含检票口、座位号、车次和乘车二维码等信息;接下来按乘客出行前服务、车站/列车服务和到达服务三个场景为乘客推荐其他服务,比如餐饮预定、酒店预定等服务;底部是关于出发站、到达站的天气预报信息和优惠服务等信息。

细节侦查
行程页把乘客的出行拆分为3个场景,出行前服务(提供重点客户预约、我要选酒店、我要去车站、我要订餐饮和禁带物品规定)、车站/列车服务(提供临时身份证证明、遗失物品查找、我要订餐饮和站内导航)和到达服务(遗失物品查找、我要订酒店、接站约车、旅游景点预定、投诉建议和站内导航),这就是以场景为中心的设计——将设计工作的焦点从“定义系统的操作”转变到“描述什么人将使用该系统去完成什么任务”。
1.2 飞机票
「飞机票」就是为用户提供飞机的票务销售,用户需要输入出发站、终点站和出发时间,如果携带孩子或者婴儿,还需要单独勾选。飞机票同样支持改签和退票。
1.2.1 售票页
售票页的内容非常简单,在头部,用户可以左右滑动选择时间,页面内容以Feed流向用户展示详细的航班信息,其次还为用户提供了其他出行方案参考。底部设计了一个菜单栏,用户可以进行筛选设置,还可以根据价格高低和出发时间排序。

1.2.2 选择舱位
选中航班班次以后,进入到「选择舱位页」,在这个页面可以查看到航班的详细信息,比如航空公司、起飞时间、值机柜台等。用户需要选择舱位等级,比如经济舱、商务舱和头等舱,选中后,即可进入预订流程。

拓展阅读
为什么同一架飞机同一个经济舱飞机票价格不一样?这是因为一个飞机的不同舱位实际上是不同的产品,所以座位有不同的等级,故而价格有了出入。其次他们主要的区别包括但不限于退票改签的灵活程度、出票期限和目的地停留期限等等。
1.2.3 订单页
在订单页,可以查看到订单的详细信息,包括收费说明、退改说明等,在用户添加乘客以后,就可以提交订单。这里需要注意一下,如果乘客携带孩子或婴儿,需要添加儿童出行人。

体验陷阱
当乘客勾选了「携带儿童或婴儿」的选项以后,在订单页准备支付的时候,系统提示乘客需要返回添加儿童出行人信息。但却并没有告诉乘客如何添加,或直接给出对应的功能跳转链接,这让用户点击「返回添加」后却找不到功能入口。这就违反了尼尔森十大原则的防错原则,不仅在用户犯错之前没有给出提示,犯错了还不给与指导,真的非常糟糕。
1.3 汽车票
「汽车票」为用户提供客车的票务销售,用户输入出发站、终点站和时间以后,就可进入售票页。汽车票的订单流程非常简单,在选中客车车次以后,添加乘客支付费用后,订单即可生成。

体验陷阱
用户在选择「达到地」搜索框输入地名时候,应该提供模糊搜索,比如输入湖南的地名,应该为用户提示相关联的车站。
1.4 空铁联运
空铁联运,顾名思义就是把飞机和高铁这两个产品组合在一起销售,支持用户一站式购买“飞机+高铁”的联运行程,只需一次购票、一次支付。这个功能的使用场景主要是针对出发地和目的地没有直飞的航班情况下,为用户提供飞机+高铁的转运方案。这个功能对于乘客来说,支持一站式购买“飞机+高铁”车票,可以节省购票时间,非常友好。

1.5 铁水联运
和空铁联运一样,这也是一个组合产品的销售,支持用户一站式购买“高铁+水运”的联运行程。使用场景、功能价值以及操作流程和空铁联运一样,我们就不必重复。

1.6 雪具快运
12306还推出了一个雪具快运的服务,为广大旅客提供多种个性化雪具寄送产品服务,还支持随车办理或上门办理寄送服务,目的是为用户打造滑雪的新体验。「雪具快运」的操作流程也比较简单,采用预约制,选中服务后,填写用户详细信息,支付成功后,订单生成。

1.7 小结
作为12306最重要、最核心、最复杂的功能,从这个版块的内容拆解和实操体验来看,可以看出12306确实已经解决被誉为全世界最复杂的抢票算法逻辑(笔者通过实操测试,几乎都能买到票),特别是在春运这种会出现超过上亿用户抢票场景,真可谓非常不容易。不过从用户体验来看,非常一般,甚至有很多不合理的设计。
2. 出行
出行是12360结合了乘客在出行的场景中潜在产生的需求设计的服务,有结合车站商家的在线点餐,有结合当地地域特色的旅游服务,还有约车、保险、酒店等服务。这些服务,多数由第三方合作方提供。
2.1 餐厅特产
「餐厅特产」是一个为乘客提供在线点餐的服务,在乘客输入列车车次以后,就可以进行点餐,支持外卖配送至列车和到店自取两种形式。这个功能设计得很友好,不仅解决乘客在乘车前的就餐问题,为车站的商家引流,还可以增加平台的变现方式。

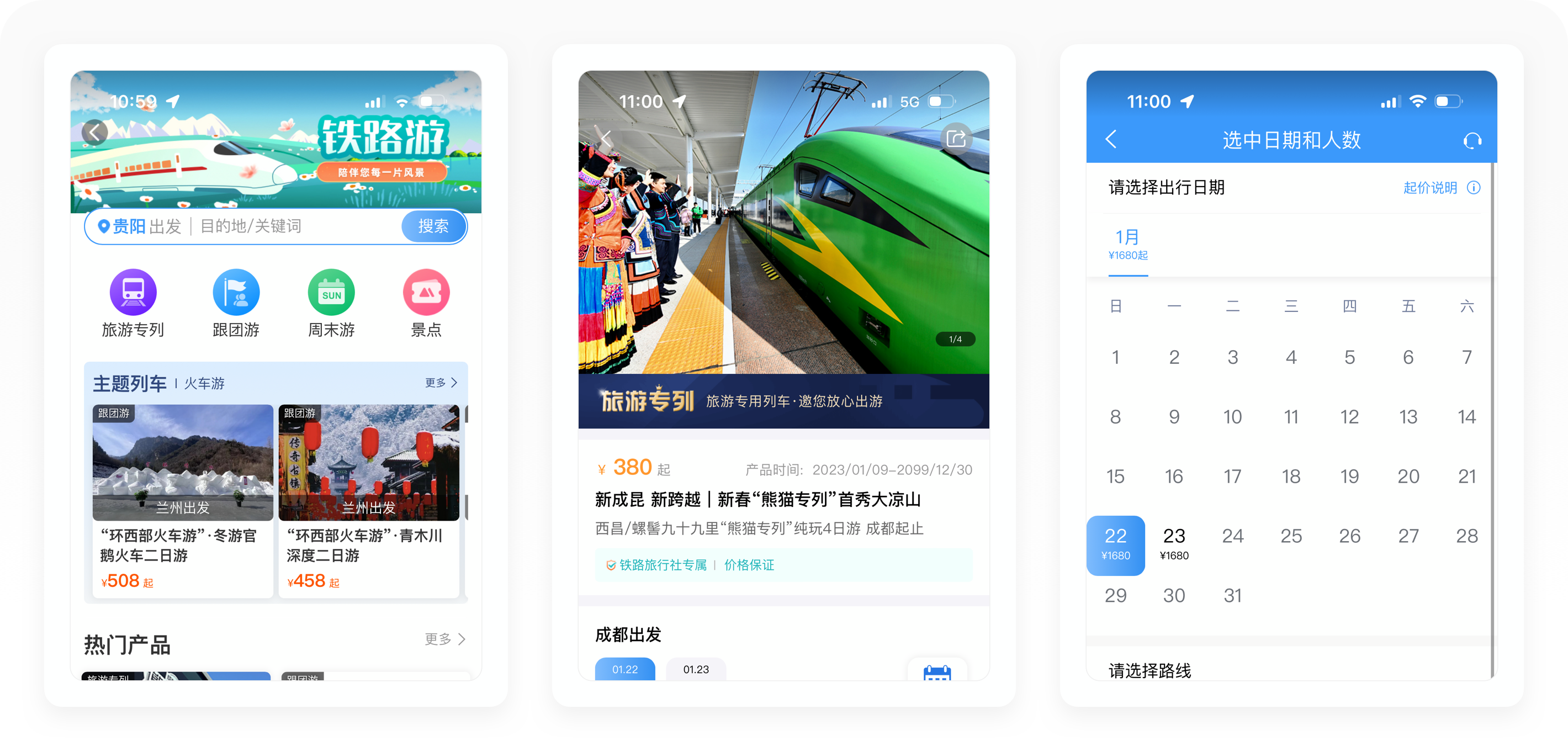
2.2 铁路游
「铁路游」是12306结合旅游出行的场景,为乘客推出的一项旅游服务,包含旅游专列、跟团游、周末游和自由行等。这个场景的链接其实非常好,但是版块目前设计得比较简单,内容也比较少。

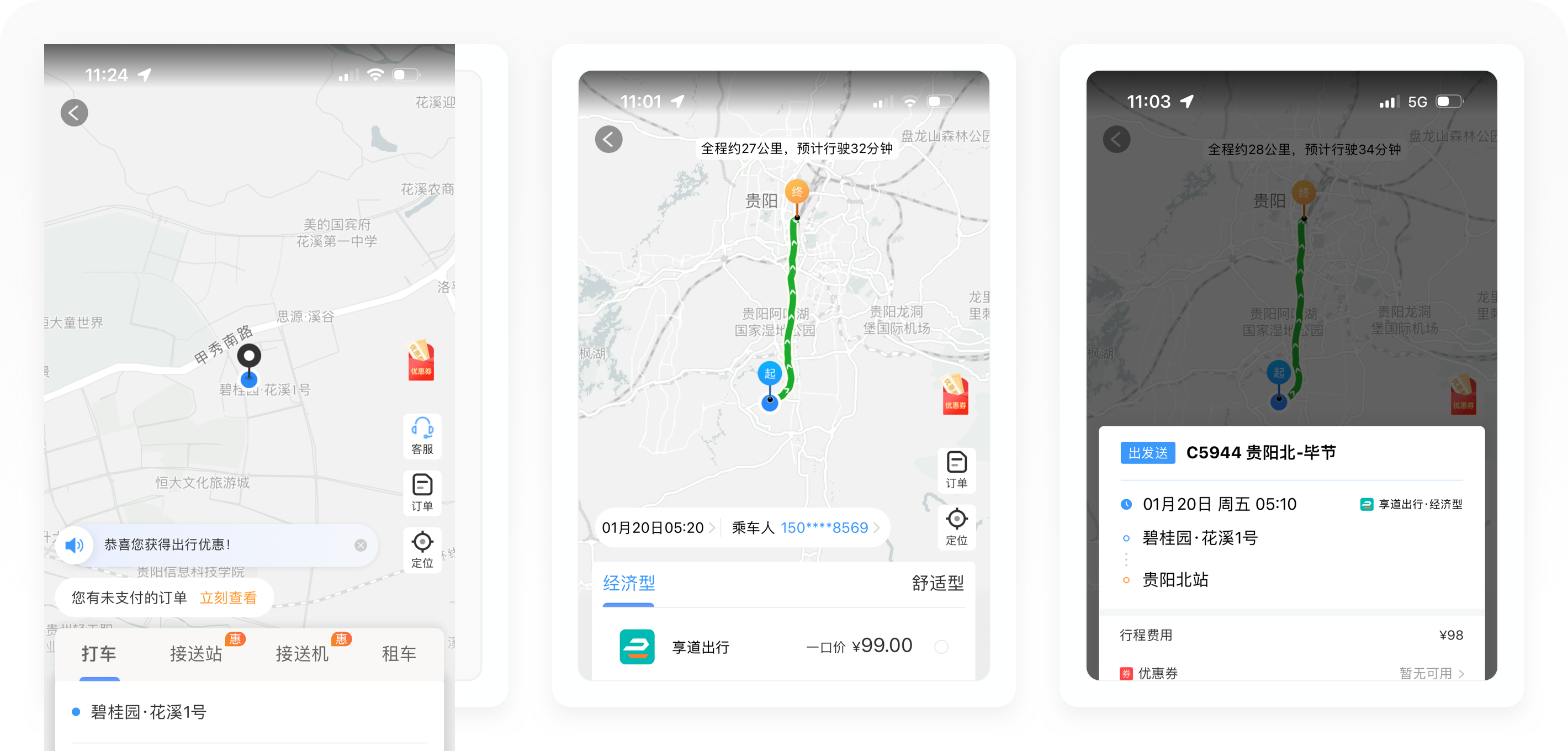
2.3 约车
「约车」是为乘客提供接送站、接送机、打车和租车的服务。这是一个强刚需的需求,用户在出行的前后都有用车服务。为乘客提供约车服务,不仅能增加变现方式,还能方便乘客出行。通过实操体验,约车主要由第三方合作方提供服务,比如曹操出行、T3出行等公司,为乘客提供出租车、品质专车和商务车等车型。

2.4 保险
保险分为乘意险和出行保险。铁路乘意险分为平安险、行运险和顺意险,主要为乘客提供意外伤害疾病身故等保险,在乘客购买铁路的订单页就会向乘客推荐,乘意险价格低,保障项目包含意外身故、伤残、医疗费用、住院津贴等。出行保险由第三方公司中国太平洋保险提供,主要为乘客提供出行安心保、空铁联运险和旅程预定取消险。

2.5 酒店
酒店这个版块的内容相对夯实,不仅有新客大礼包这样的用户权益,还有商旅专区、今夜甩卖、高端酒店这样的内容。甚至还设计了专门的酒店会员VIP,包含普通会员、银卡会员、金卡会员、白金卡会员和黑金卡会员,相对其他版块而言,这个版块花了比较多的心思。

2.6 铁路商城
铁路商城是12360以乡村振兴·帮扶推介为主题打造的一个商城,包含了帮扶专区、优选好物、兑换专区、今日特卖等内容,其次还支持企业集采,批量购买。

2.7 小结
从这个版块,可以看出12360其实结合了用户吃穿住行的刚需场景设计了对应的服务,有自主运营也有完全依靠第三方提供。不过整体的用户体验比较差,事实上可以参考像顺丰速运、智联招聘这些APP,通过内置小程序的形式来设计,完全可以把这些版块让第三方单独设计和维护,同时还能为用户带来更好的体验。
3. 会员
铁路畅行会员是中国铁路统一对外会员服务品牌,开通畅行会员不需要花钱,畅行会员主要是用于会员用户积累乘车积分、用积分兑换车票等,主要包含积分权益,兑换车票、无票候补和会员活动四大会员权益。这个页面设计得比较简陋,也没有太多价值的内容,可以看出12306在用户运营方面比较欠缺。

4. 订单
12306的订单包含了火车票订单、餐饮订单、保险订单、酒店订单、空铁联运订单、计次定期票订单、约车订单、出站引导服务订单、铁路商城订单、汽车票订单、旅游订单和铁水联运订单多达12种订单,从这些订单类型可以看出12306的服务特别多。

体验陷阱
这个设计实在太糟糕,严重违反了7±2效应。琳琅满目,花枝招展,让用户在这个页面几乎迷失。更糟糕的是,当你有一个非常重要的待支付订单,这个页面竟然没有角标提醒,最终你会因为这个糟糕的设计打乱自己的行程计划。
内容服务是帮助产品实现用户留存和运营的版块,不过从12306的内容设计来看,整个产品的运营手段比较少,所以我把12306现有设计的功能拆分为便捷功能和向导功能。

1. 便捷功能
以下这七个功能,对用户而言,是非常便捷、友好的功能,可以帮助用户在出行的旅途中获取很多帮助。
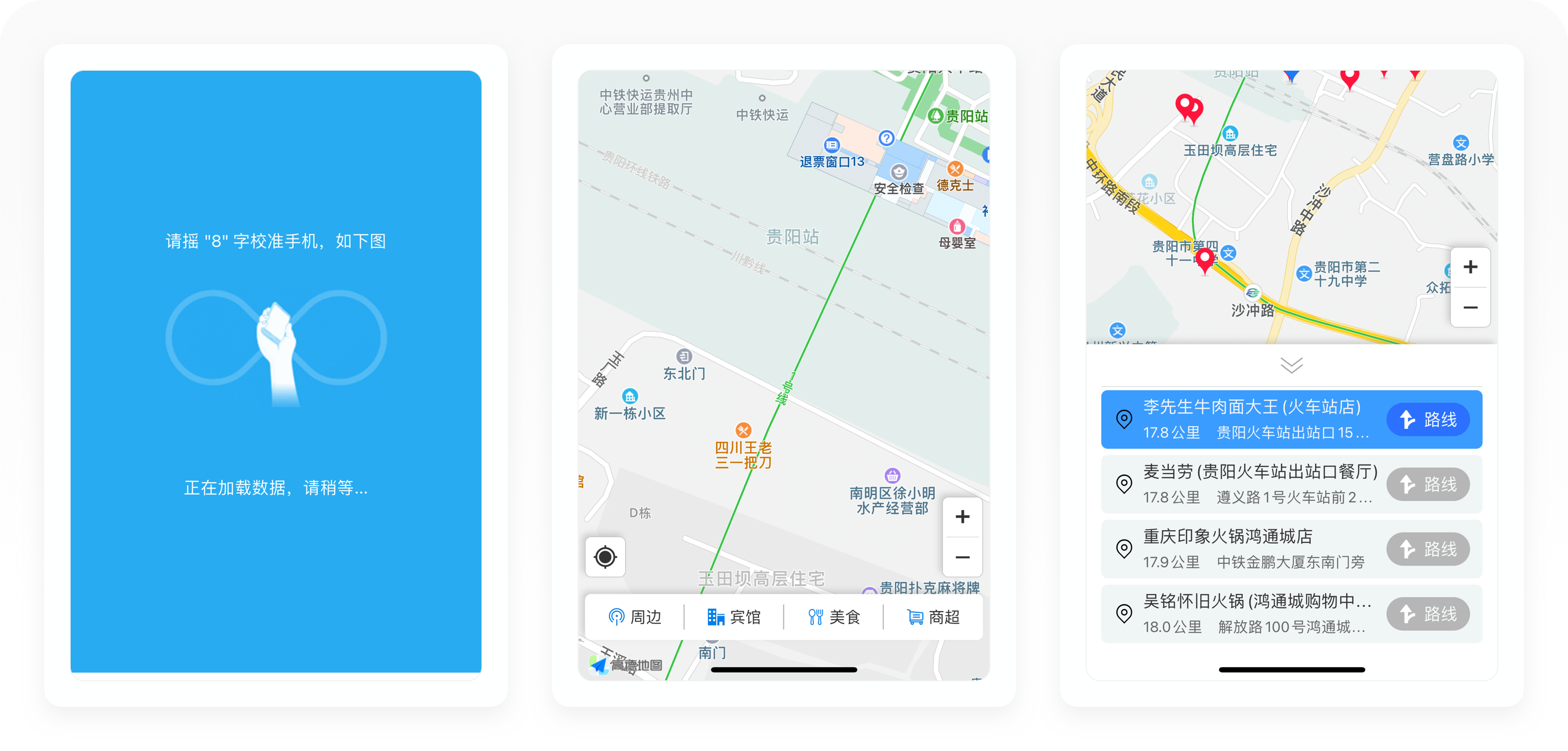
1.1 车站大屏
「车站大屏」是一个非常贴心的功能,通过这个功能,可以为用户提供车站的实时列车信息,非常方便。大屏详情页可以拆分为三块内容,左上角可以切换全国各地的火车站,头部还有搜索框,为用户提供车次的查询,主体内容是当前车站向西的车次信息,包含发车时间、候车室、检票口和候车状态等。

1.1.1 车次详情页
进入列车的「车次详情页」,可以查看当前车次的完整信息,比如检票状态、候车室、检票口和全程停靠站、停留信息。在这个页面,还提供了「关注列车」的功能(关注后并无关注数据,显得很鸡肋),以及直接预订当前车次的入口。

1.1.2 车站详情页
「车站详情页」就像一个站点的主页,为用户提供完整的车站信息查询。这个页面可以拆分为四块,头部可以切换其他站点,并提供当前车站的天气情况以及车站基础信息。金刚区位8个功能入口,包含车站车次、站内导航、重点旅游、餐饮服务、周边酒店等。中间是当前车站的起售时间和换乘时间,底部是车站附近周边的酒店精选。

迭代建议
这个页面把车站当做一个主体,聚合了一个车站完整的功能,其实挺有创意,但页面隐藏得很深,如果不去拆解,几乎很难发现,很是可惜。我认为完全可以提高权重,升级为一级栏目,代替会员,或者和出行栏目进行整合升级。
1.2 站内导航
「站内导航」提供目标车站的LBS导航,对于乘客来说,到达一个陌生的站点,需要清晰的指引,这是一个非常便捷、温馨的功能,能帮乘客解决很多问题。不过这里有一个莫名其妙的设计,那就是进入这个功能之前,系统提示请摇“8”字校准手机,事实上这里是一个加载动画,但是画面和内容却误导了用户,我甚至每次进入都傻乎乎的摇动手机。

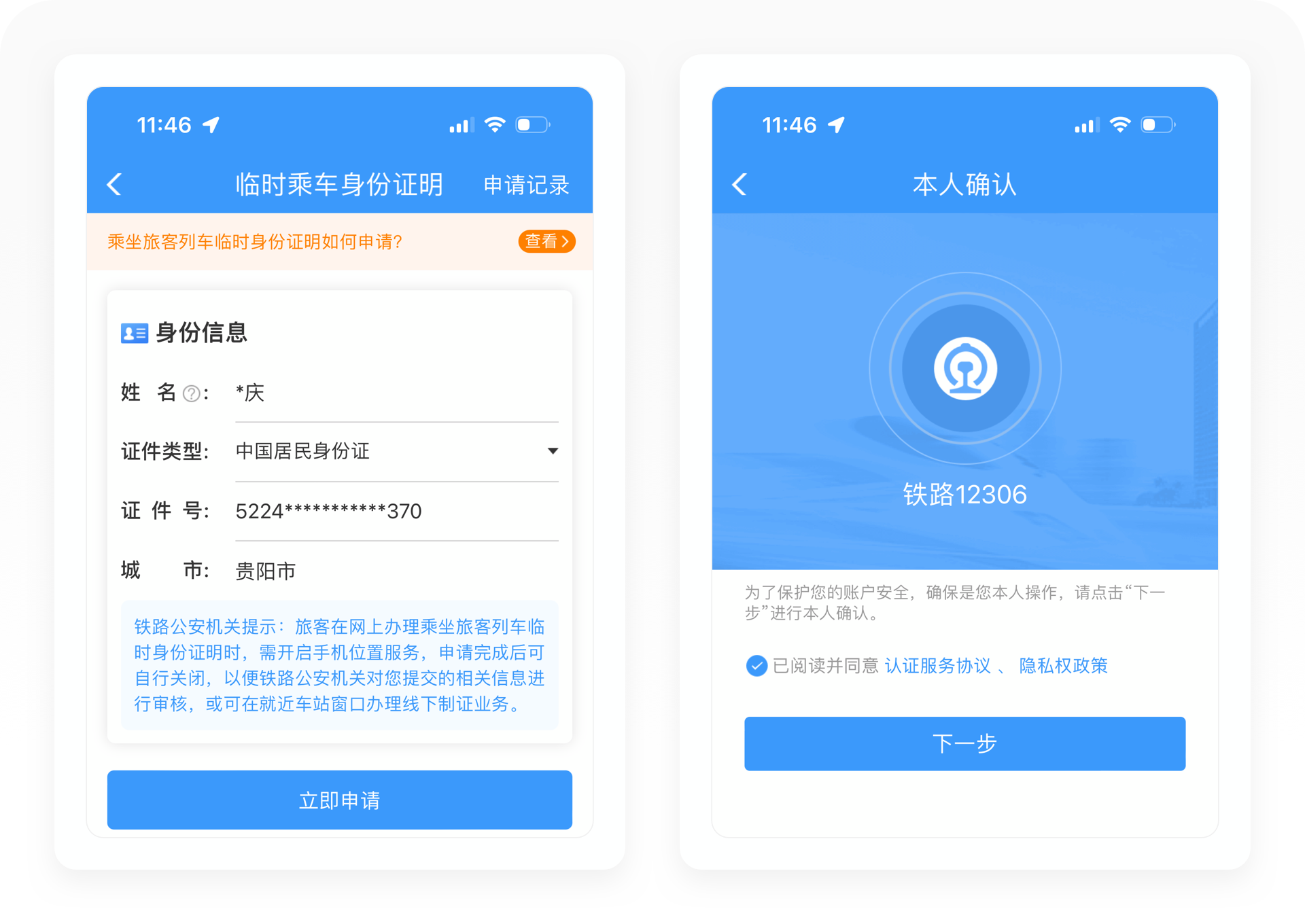
1.3 临时身份证
临时身份证是一个非常重要的功能,12306现在支持APP在线申请,极大方便了乘客的出行。申请流程也比较简单,填写个人信息,验证审核通过后,就可以生成电子证照使用。每个人每个月有3次申请临时乘车身份证机会。

1.4 遗失物品
这是一个非常贴心的功能,如果你在乘车的过程中不小心丢失物品,可以通过这个功能登记,输入你的详细信息就能登记成功。

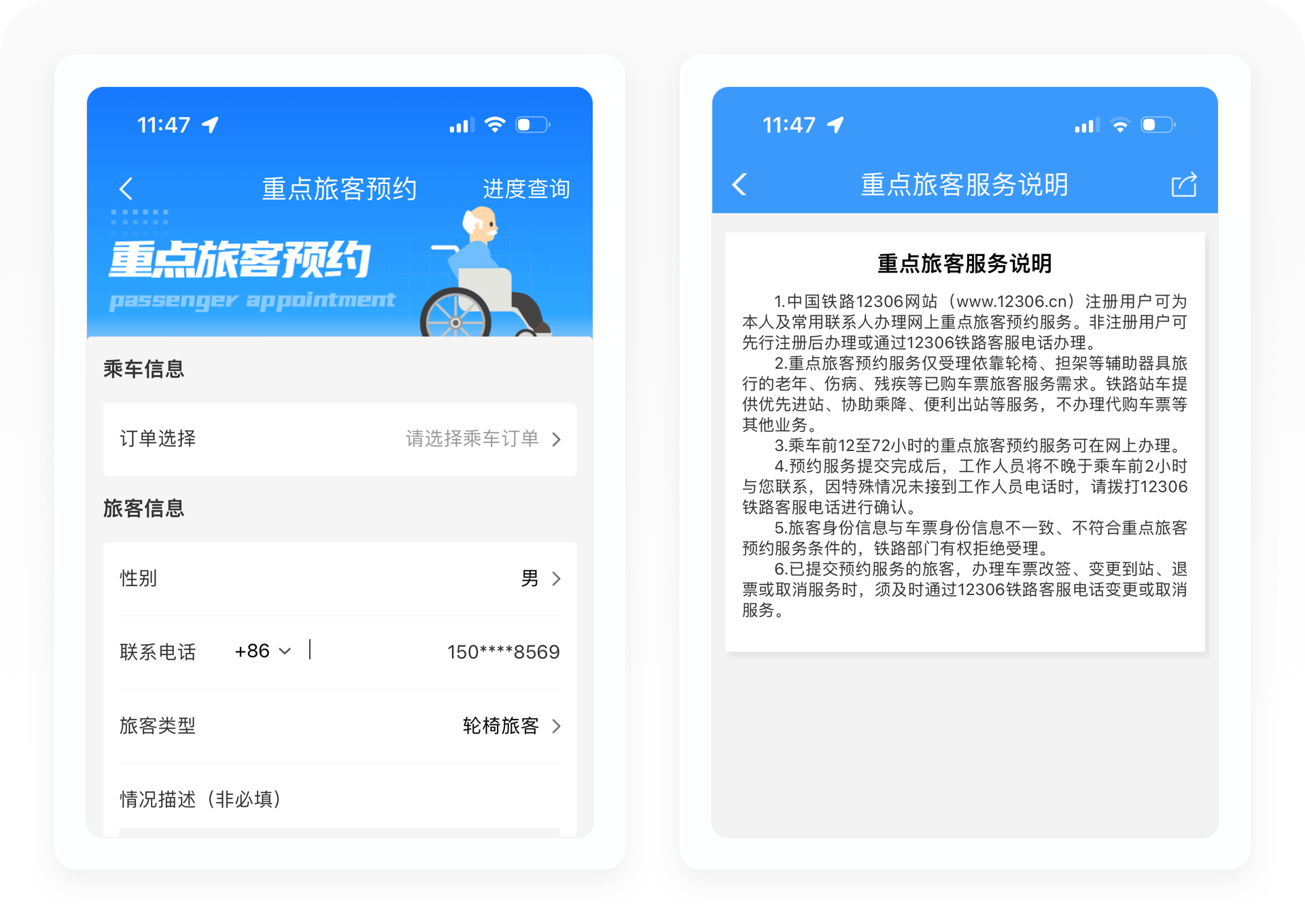
1.5 重点旅客
这也是一个非常贴心的功能,主要为老年人、残疾人服务,通过填入你的信息,列车会根据你的情况提供优先进站、协助乘降等服务。

1.6 爱心版
爱心版就是长辈版,专门为中老年用户设计的版本,在用户中心切换后就可进入爱心版。整个版本设计得非常简洁,操作步骤也比较简单,对中老年用户比较友好。

1.7 英文版
英文版在用户中心的设置点击语言即可切换,整体的版本设计得直接简洁,用户体验不错。

1.8 小结
从这个版块可以看出,一个产品如果以用户为中心去设计,是可以为用户带来很大的便捷和愉悦体验。比如像临时身份证这样的功能,过往我们只能提前出发去车站排队办理,但如今12306已经把这样的痛点解决,为用户节省了大量的时间。
2. 向导功能
以下8个功能,虽然属于出行向导,不过体验下来,感觉用户体验比较差,很多功能完全无法弄懂它的设计目的是什么,显得非常鸡肋。
2.1 快捷退票
「快捷退票」这个功能的设计,让人摸不着头脑。从操作流程看,首先需要输入用户的详细信息,包括姓名、身份证号码和手机,其次需要进行人脸核验,到了第三步还需要选择车票的日期车次,在最后的退票操作页面,用户点击退款后,没有和用户再次确认就直接退票。整个流程体验下来,非常糟糕。

体验陷阱
这个功能和订单页的退票感受不出来有何区别?如果用户要退款,不如直接去订单页进行退票,操作步骤简单,一目了然。其次不支持自动导入用户的购票信息实在太不方便,需要通过选择车票购买日期和车次,这个设计实在让人生气和愤怒(我在体验的过程中到了第三步只能退回到订单页把购票日期和车次截图下来,又再次重复前面两个步骤才到这个步骤)。
2.2 联系方式
这也是一个看不懂的功能,进入页面后,需要用户输入乘客的详细信息,但是这个乘客信息和用户在购买车票时候需要添加到乘客信息有什么不同?更糟糕的是,当你把自己的电话号码、身份证信息填入后,系统会显示核验成功,然而当你再一次进入,页面内容还是和之前并无区别,你不知道自己是不是还要重新输一次?

2.3 时刻表
「时刻表」主要为乘客提供查询列班车次的出发时间和到站信息,但这个功能「车站大屏」几乎已经包含了,这个功能显得意义不大。

2.4 查票价
这个功能非常鸡肋,因为在火车票的售票详情页就可以清晰直观地查询到列车票价信息,相反在这个页面,根本无法看到价格,因为价格的字体大小只有20px,乘客几乎很难注意到。

2.5 查代售点
这个功能主要为用户提供全国各地火车票代售点的查询,不过在互联网技术发展到今天,火车票代售点越来越少了。从12306采集的信息来看,部分代售点缺少电话等关键信息,对用户来说,比较鸡肋。

2.6 起售时间
这个功能为用户提供各车站每日的起售时间,属于一个低频功能,可以解决乘客某些极端场景的需求。不过在我体验下来,比如通过此功能查询1月29日的车票,显示北京站起售时间为10:00,但是在火车售票版块,我也可以直接购买1月29日的车票,这让我比较疑惑这个功能的价值在哪里。

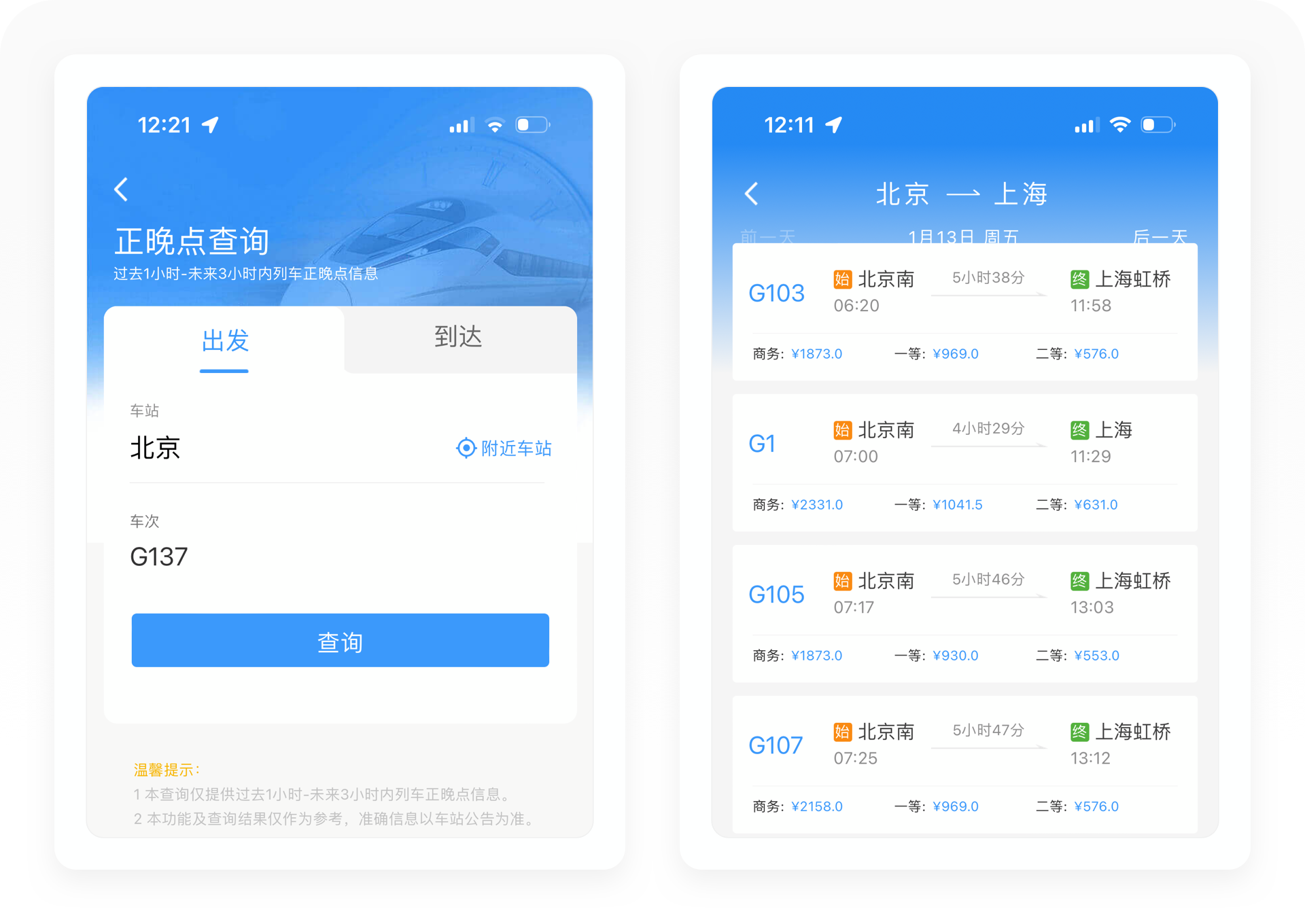
2.7 正晚点
「正晚点」同样是一个鸡肋功能,而且还需要输入准确的车次才能进行查询,车站大屏已经完美可以取代这个功能。

2.8 列车状态
「列车状态」比正晚点都还鸡肋,让人愤怒,因为你需要输入正确的出发地、到达地和出发时间,对了,还有正确的车次才能进行查询,这样的操作成本比下载12360APP都还麻烦。

2.9 小结
从这个部分的内容拆解和操作体验来看,12360的产品设计得不够细致和贴心,很多功能就像是硬生生塞进去一样,滥竽充数。其次从他们的产品迭代记录次数可以看出,近1年更新时间只有5次,也许每一次都是在做加法,没有想过做减法,所以导致这部分的功能显得鸡肋而且有很大缺陷。
通过对铁路12306的全面拆解,接下来我将从内容层、功能层、体验层和视觉层进行总结。
1. 内容层
12306整个产品的内容设计,用一句话总结,可以归纳为——心有余力而不足。可以看到12306围绕乘客购票、出行的潜在需求场景都设计了对应的服务,比如酒店、约车、点餐、商城等,甚至还有空铁联运、铁水联运这种多场景的组合售票方式,不过在实际的版块内容打造中,则显得比较空洞,体验一般。这个产品,可以说几乎没有创新点,这主要也是由于它是由国有企业设计运营,背景极其复杂,设计目标也飘忽不定。
2. 功能层
在2015年之前,铁路12360承担了被誉为历史上人口迁移最大的春运的抢票工作,那时候一票难求,春运去12360就像是一场噩梦。不过在经过多年的升级和优化以后,目前12360的购票效率非常高,经过笔者多次的测试和调研,目前通过12360购票已经不再是难事。而且还设计了候补抢票这样的功能,帮助用户解决买票痛点,可谓非常贴心、友好。
3. 体验层
铁路12306的用户体验,非常一般,我在这次的产品拆解中至少侦查出了20条体验陷阱,这些陷阱都会给用户带来极其糟糕和愤怒的体验。比如让我像个傻瓜摇动手机的站内导航载入页,这完全就是把用户当成傻子一样看待,其次还有一堆数不清的鸡肋功能,对用户的操作体验造成了严重的干扰。我甚至认为爱心版和英文版比标准版使用起来更愉悦,更能减少我的焦虑。
4. 视觉层
作为一个UI设计师,在拆解12306的产品过程中,我对整个产品的设计感到绝望。首先,没有做到统一性,整个产品毫无设计规范,比如卡片的圆角、品牌色、版块间距根本不统一,这样的视觉体验一眼望去就非常糟糕;其次,图标、活动图、橱窗图以及详情页的设计毫无美感,满满的山寨APP风格,特别是订单页的ICON,花花绿绿、琳琅满目,连最基础的统一都没有做到。
作为一款国民级用户APP,铁路12306仿佛陪伴了80、90后的青春。还记得10年前老家是黑龙江和河北的大学室友,每年春运开启之前就为了回家的火车票犯愁,不仅要去遥远的火车站排队,很多时候还可能空手而回,那便是最初对12306的记忆。
如今十年过去了,12306解决了亿万人的出行抢票需求,让我们在春运的路上,可以轻松购买一张回家的票。但下一个十年,我更希望12360的产品团队,可以重视用户体验设计,让我们不再掉入那些体验陷阱。
作者:设计大侦探 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
配图是我们平时在设计工作中经常用到的,一个好的配图很多时候会直接影响到一个作品的好坏,图片本身也是一种视觉语言,通过学习跨领域的知识可以帮助我们提升自身所处的领域设计能力,本篇文章和大家讨论一些构图和景别知识,通过对这些知识的了解判断如何选择一个好的配图以及怎么应用好配图,大多数设计师选择配图时都是凭着主观意识在选择配图,你所选择的配图很大程度会受到你的主观意识的影响,这些主观意识来源于自身审美、文化、环境等因素的,因此在我们的主观意识基础上,应该具备一定的客观依据来帮助我们更好的选择合适的配图。
构图与景别知识在摄影、绘画、影视中应用很多,但很多设计师容易忽视这些知识,这些知识看似是摄影、绘画、影视等行业的知识与设计好像没太大关系,这些知识也是很有必要学习的的理论知识,对构图景别的理解很大程度会影响你能否把握好设计画面中的配图,配图本身也是一种视觉语言,提升构图和景别知识对设计师整体综合实力提升是有帮助的,当你做三维和插画等设计时同样也会用到这些知识,了解这些知识会让你以客观依据的角度,运用和判断设计中配图的好与坏。
目前来看几乎所有的艺术或商业作品,无论是摄影、绘画、CG等都离不开画面的构图与结构,你甚至能在很多绘画大师的的经典作品中看到他们作品中也使用了构图理论,合理的构图作品,给观众美的视觉享受和与众不同的情感体验,同时提升画面表现,关于构图的知识很宽泛,构图方式方法也非常多,有的作品中可能包含多种构图形式,这里给大家大致介绍一些常见的构图知识,目的是抛砖引玉让大家意识到良好的构图能平衡画面同时,传达出更清晰明确的图像信息。
中心构图是将画面主体放置在画面的视觉中心,让主体成为整个画面的视觉焦点,通过周围环境氛围烘托画面主体,这种构图形式聚焦主体,能更好的凸显画面主体。

一点透视构图有较强的空间感和纵深感,画面的元素会向中心聚焦,会把观众的视觉引导向画面中心,比较适合表现画面空间感。

黄金法则构图遵循古希腊学者毕达哥拉斯的黄金分割比例进行构图,也就是我们常说的 0.618:1,黄金法则构图有采用像三分法那样井字构图,还有采用黄金螺旋的构图方式,构图时将主题放置在黄金比例焦点或线上。

对角线构图中主体在画面的对角线位置排列,对角线构图视觉冲击强,具有动感和不稳定性,更使画面更有趣味和视觉张力。

主体在画面中呈三角形状,正三角形构图画面更具稳定性,反之倒三角形构图会使画面有紧张感和不稳定性。

字母形构图画面呈现字母形态,不同的字母构图会给观众带来不同的视觉感受,S 形构图是一种比较常见的构图形式,S 形构图迂回延伸使画面产生优美、雅致、韵律感。

引导性构图利用画面中有形或无形的线,引导观众的视觉聚焦到画面的重点,引线不一定是一条线,它是一种具有引导性的东西,光影、道路、河流等都可以做为引导线,引导性构图视觉表现强,引导观众视线突出主体。

三分构图是最常用的构图方法,结构由两条竖线和两条横线构成,形成一个井字,也叫井字构图法,在三分构图中主体通常放置在四个交点上或线条上,三分法是比较常见的构图形式,可以在很多摄影和绘画作品中看到。

对称构图是根据对称轴,使画面形成的对称的构图形式,比较常见的对称构图上下对称、左右对称,对称构图具有平衡性、稳定性、均衡性。

水平线构图也是比较常见的一种构图,水平线构图通常表现宽广的场景,地平线、海面、湖面等主题,水平线构图给人宽阔、稳定、平静、舒适的感觉,水平线构图主要是是采用横画幅来表现。

垂直线构图中主体呈现为垂直的线条,垂直线构图给人高耸、庄严、挺拔的感觉,具有较强的视觉张力,锤子线构图常采用竖画幅来表现。

十字形构图是水平线和垂直线的组合,十字形构图画面会给人平稳、安全、严肃、神秘的感觉。

夸张透视会以比较特别和夸张的的视角表现画面和主体,使画面整体都具有强大的视觉张力和冲击力。

虚实对比通过主体和背景的间的虚与实对比,从而突出画面主体,虚实对比使画面更有层次和空间感。

明暗对比通常以暗衬托明,在视觉感受中越暗感觉离我们越远,越明亮感觉离我们越近,明暗对比对比可以使画面更有立体感,层次感等,通过画面中的明暗对比形成的强烈反差,可以凸显画面中主体,引导观众视线到主体上。

色彩对比中包含三个要素色相对比、纯度对比、明度对比,同时根据色环中的色相变化,还可以分为同类色对比、邻近色对比、对比色对比、互补色对比,色相角度变化越大对比月强烈,通过色彩对比可以突出画面重点、丰富画面、提升画面层次,背景色彩与主体色彩形成对比,能凸显画面主体。

奇数原则画面通常是一个、三个或五个主体,通常不超过七个,超过七个时观众会将其视为一个整体,当画面中为主体为奇数时,在视觉上会比偶数更和谐、更美观。

视觉引导通过画面内容引导用户视觉,视觉引导形式有很多种,人物或动物直视、运动方向、肢体语言等,都可以引导用户在观看画面时的视线运动。

通过大小对比使主体与周围元素形成差异化的视觉冲突,同时大小对比中的次要元素还可以作为比例参考,突出主体的大小,强烈的视觉落差增强版面节奏。

裁剪图片为不同景别的图片对板式设计也有很大影响,不同景别的图片传达的视觉语言也是不同的,哪怕是图片朝向的位置都值得我们仔细思考,在配图时我们要思考通过图片传达什么视觉信息给观众,所以在我们做设计时,要想清楚当前页面要传达什么样的信息从而采用什么样的景别。
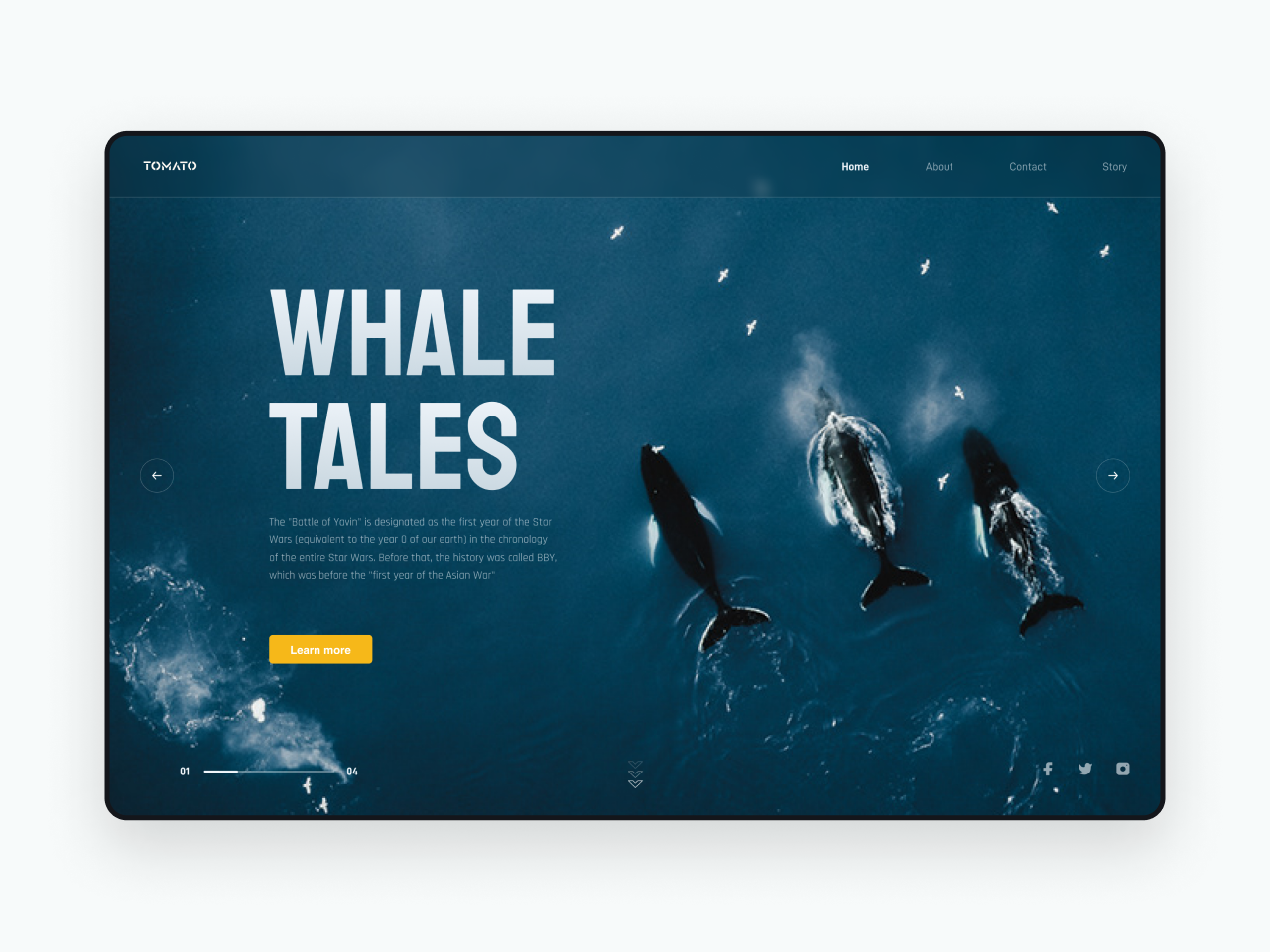
大远景通常表现广阔气势宏伟的场景,大远景的空间感非常强,强化景物与环境的关系,主体相对较小与场景形成强烈的大小对比。

远景营造主体与场景的关系,通过画面场景叙述主体和场景的关系,远景具有较强的空间感,具有开阔的画面场景。

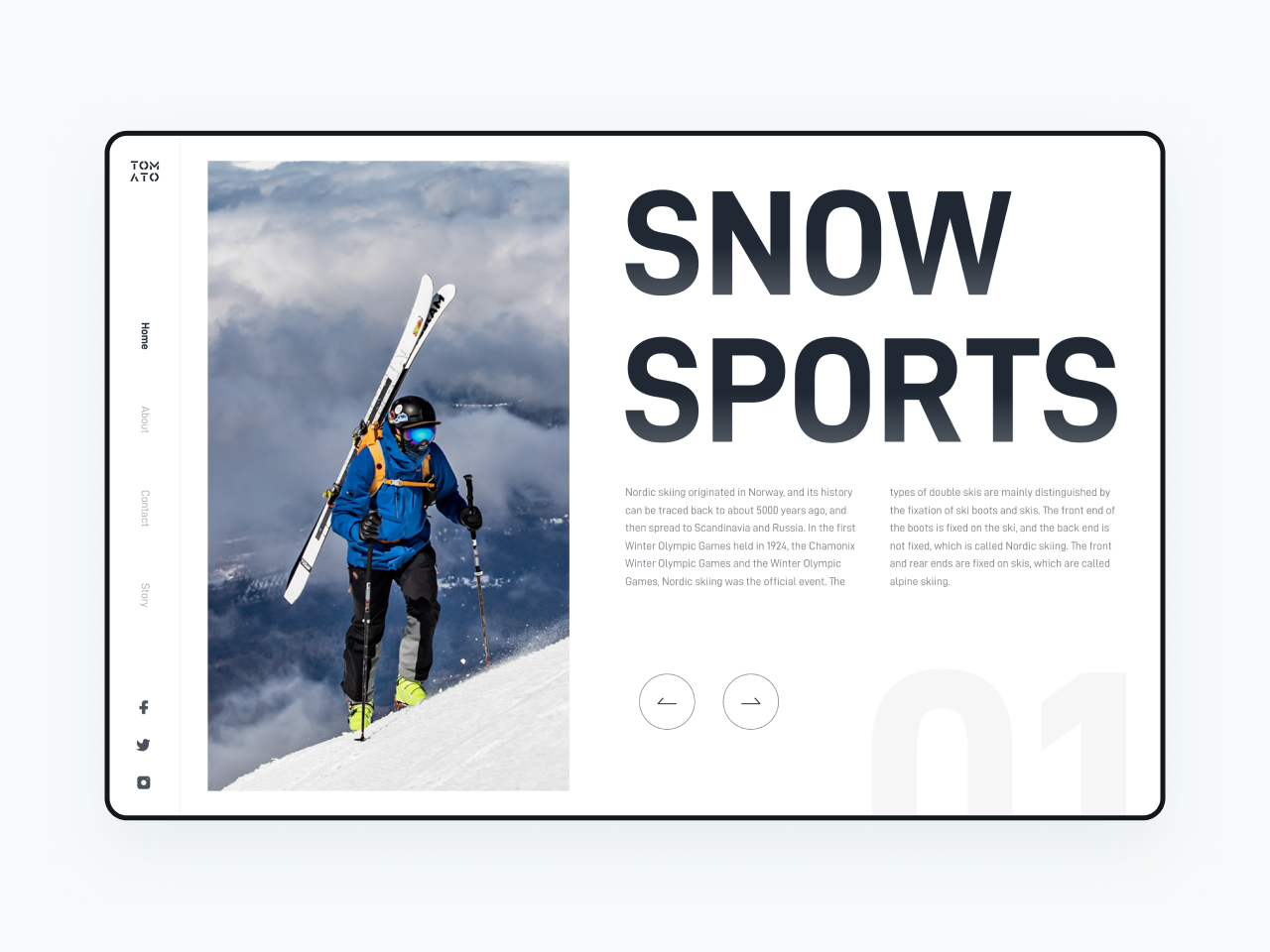
全景通过场景来体现主体的处境,利用人物和场景的关系强化主题,全景中主体会被强化形成明显的内容中心,从而弱化场景。

中景表现主要表现人物膝盖以上,在中景中人物在画面中的占比更大更为突出,人物会被强化,同时弱化场景。

近景主要表现人物胸部以上,画面中人物或主体会占有主导地位,强调人物的情感特征,通过细微人物的动作、肢体语言、表情等表现画面主题。

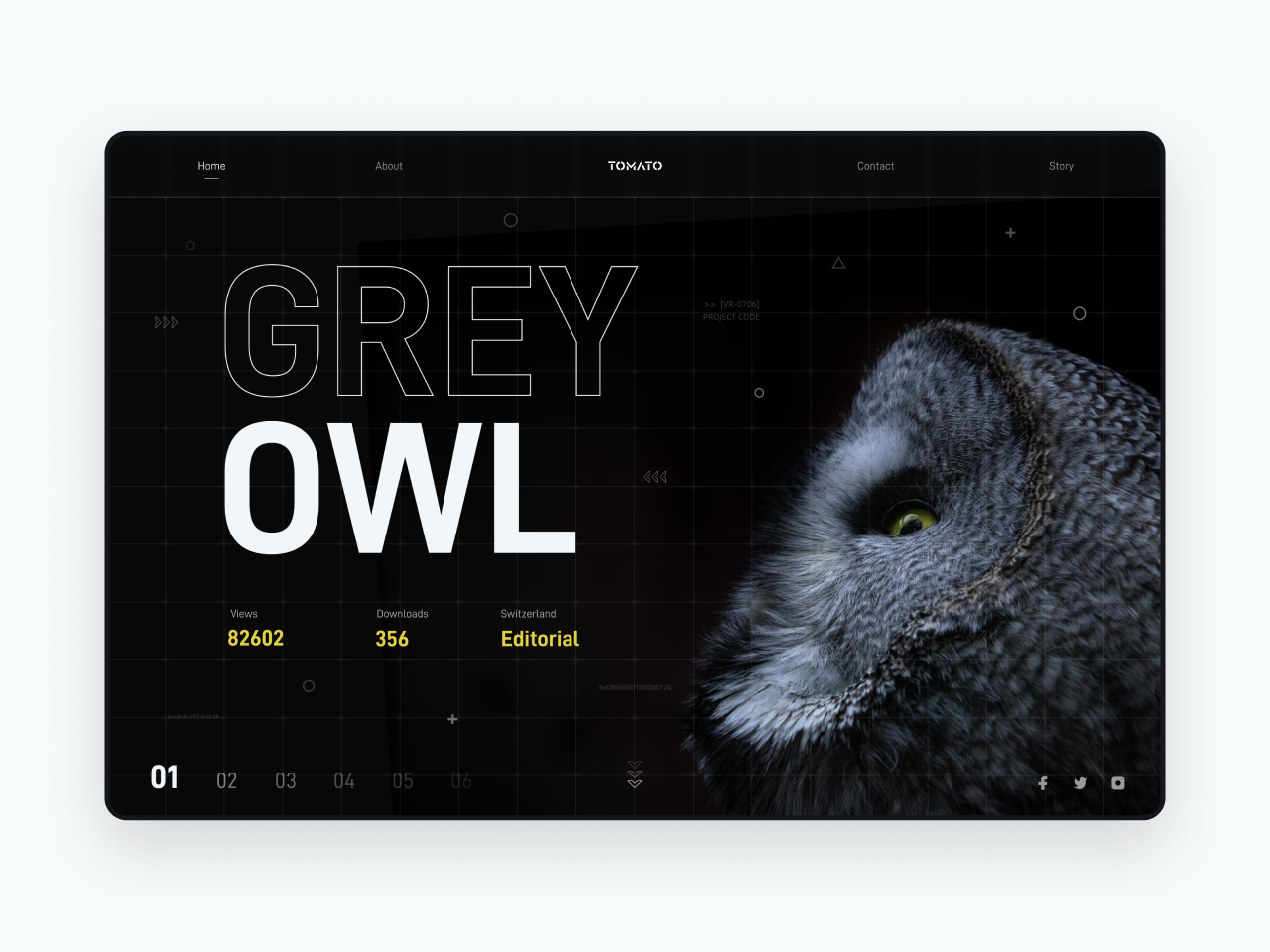
特写主要表现人物肩部以上或主体的细微部分,主体被放大,场景弱化到难以分辨,强调主体的情感、心理或产品的工艺结构等。

大特写会将主题放的更大,展现主体的局部细节,大特写具有强调和突出主体细节特征的作用,具有极强的视觉效果。

配图知识是设计师在平时工作或设计练习中必备知识,很多时候我们在选择配图时完全是凭感觉在选,图片也是一种视觉语言,作品整体质量也会受到配图的影响,本次配图知识分享希望能帮助大家在之后选择设计配图时,在主观意识判断的基础上有一个客观的依据,写这篇文章的同时,我也正好根据文章大纲做了一套板式练习作为文章配图,最后给大家分享几个高质量的图片网站(需要翻墙)
摄影类图片
https://unsplash.com/
https://burst.shopify.com/
CG类图片
https://www.deviantart.com/
https://wallhaven.cc/
作者:Tomato76 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
同时也方便用户再次消费某个内容时,减少再次记忆和查找的成本。比如我喜欢做菜,但是年纪大了记性不好,每次做一道菜我都会打开我的某音收藏夹里找到视频教程,这个老小子的视频教出来的菜味道真不错。
收藏夹要解决用户什么问题
两个关键词:1.管理 2.分类
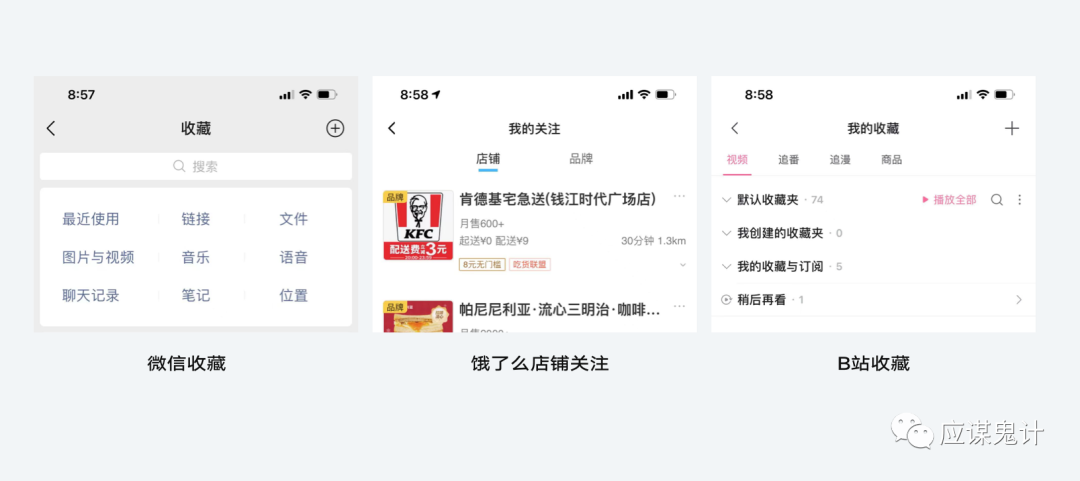
管理,就是我们所说的增删改查。“增”,我们需要在用户浏览信息时给该信息提供收藏功能,这里要注意的是收藏信息的颗粒度,什么信息可以收藏,一段话?一篇文章?一个用户发布的完整内容?还是一张图片?产品对收藏最小单位的定义要明确,因为会影响到对收藏内容的分类。例如微信可收藏的最小单位很多,有链接(包含文章)、文件、图片/视频、音乐、语音、聊天记录、笔记、位置,而像饿了么只能关注店铺,对任何菜品、用户评论等等都无法进行收藏。b站你可以收藏视频、漫画、商品,但是不能他人的动态。

删没什么好说的,再来说一下改和查。因为他俩会涉及到收藏的流程。我们知道不同产品的收藏流程是不同的,例如马蜂窝、闲鱼等产品,用户收藏内容后只给出收藏成功的toast/提示栏提示,并告知收藏到了哪里;

而腾讯视频、抖音、携程则是当用户进行收藏后除了给出成功提示还会给出收藏列表的入口;

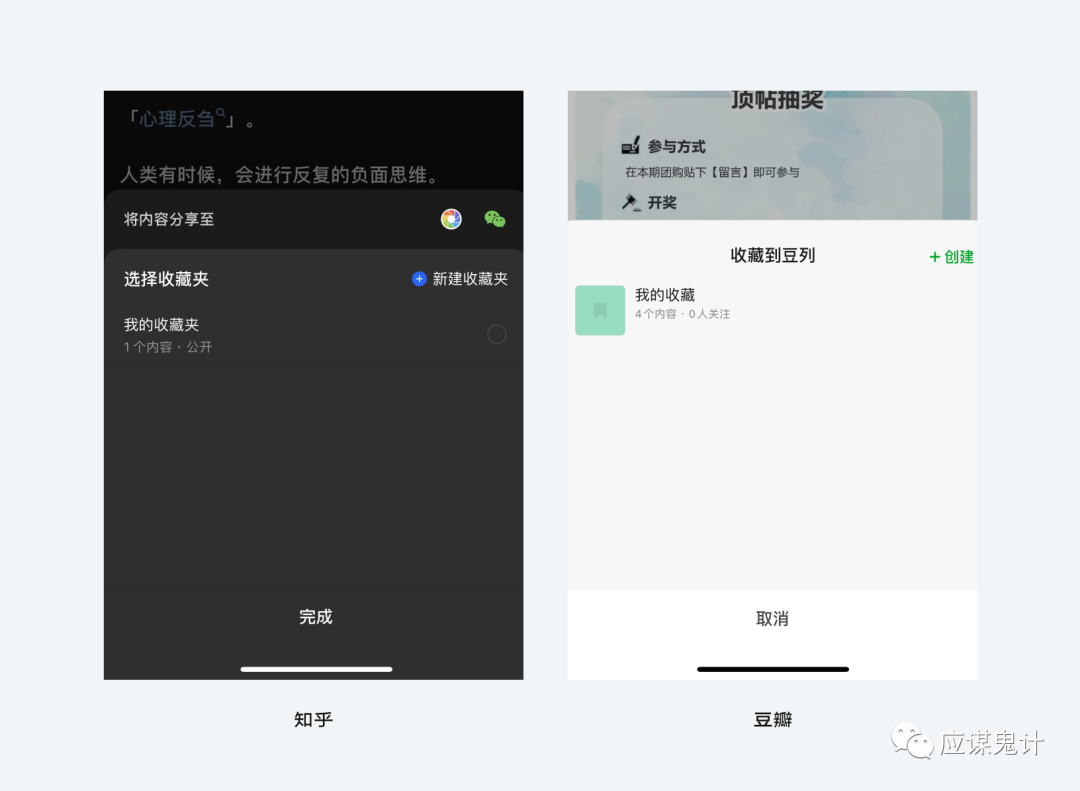
最后,像知乎、豆瓣在点击收藏后直接给出滑出操作框让用户选择收藏夹或创建收藏夹以及是否要转发。

3种流程的区别
前两种我认为区别并不大,是否要在提示框里给用户进入收藏列表的入口,更多还是取决于产品是否想让用户离开这个场景,还是让用户继续浏览。之前我们提到过闭环,但是闭环一般针对任务而言,但是收藏严格来说不算是“任务”,而是用户的一种“行为”,感知起来区别还是很大的,因为任务是有明确目标的,比如给用户安排一个任务,让他对某个商品进行分类收藏,那么用户会根据这个分类收藏的目标去进行操作,任务结束后给用户相关的引导和出口。但是在用户自然的浏览场景中,对内容的收藏并没有具体目标,所以要不要给用户在点击收藏后引导进入收藏列表要具体情况具体分析。
其次是知乎、豆瓣,在用户点击收藏后给予是否要创建收藏夹的功能,相比于前两种,对信息内容的管理,更加明显了。首先为什么他们和前两种不同呢,像知乎用户是有KOL效应的,个人的收藏夹可以公开,他人可以查看他人的收藏夹,有点类似于花瓣的画板,同时对于这类知识、内容类的应用,对于分类的要求和需求更高更多,本身知识的维度就很多,颗粒度很小,所以在用户进行收藏行为时主动提醒用户可以创建收藏夹。

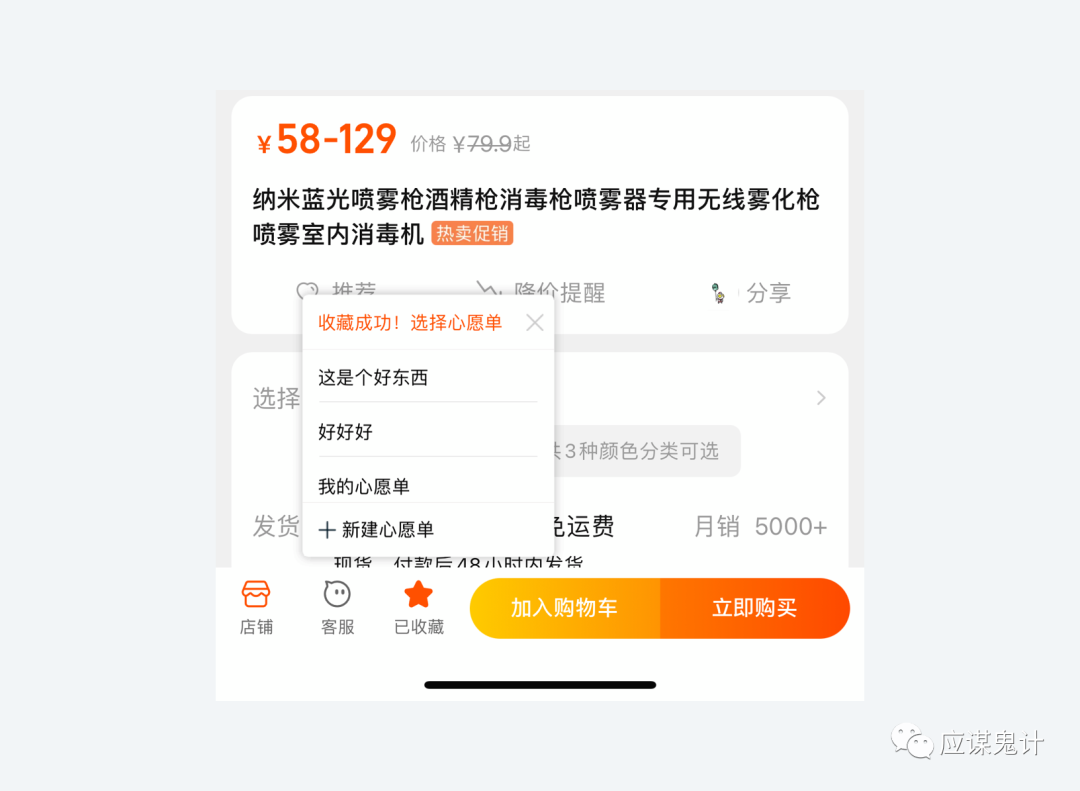
那淘宝是怎么做的,它在用户收藏的时候也给出一个菜单,用户可以选择收入到某个收藏夹,也可以默认不放入,还可以去创建并放入,这就是更个性化了。

但是咱们说前两种没有给在收藏时给创建功能的就不个性化了吗?也不是,个性化也要根据产品定位和用户需求来的,比如马蜂窝的一些机票车票、旅游产品,做一个收藏夹创建,好像没必要,因为可收藏的类型不多,个性化标签也不明显,显然是没必要的。腾讯视频、闲鱼显然也是。那我们再来聊一个细节。
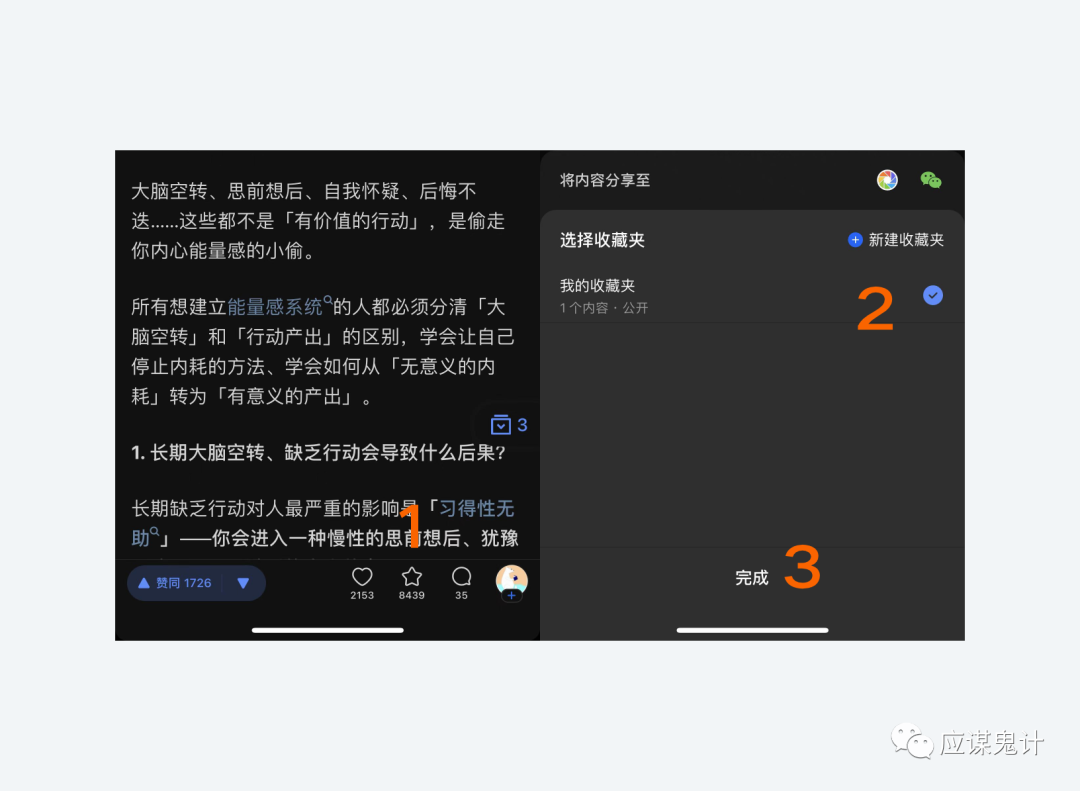
知乎在点击收藏某个回答的时候,页面会唤起收藏模块,让用户选择你要收藏到哪里,但这里的体验不是很好,因为用户想要收藏某个内容必须先选择收藏夹,如果不选择则无法收藏成功?
无论你当前是否创建了收藏夹,都必须选择或点击完成,如果有创建过,那就需要经历:1.点击收藏图标 2.点击要收入的收藏夹 3.点击完成,如果没有创建过那么默认会创建一个收藏夹。而淘宝则不是,无论你是否创建收藏夹,只要点击收藏图表那就已经收藏成功,在这个前提下,你可以选择是否要收入到某个收藏夹还是新创建一个。

所以知乎、豆瓣的收藏单位大多以回答、帖子为主,这样的内容系统无法帮助生成标签,所以需要用户自己创建分类,在收藏时给予创建功能是合理的,但我认为知乎这样的设计还是不够人性化,但是站在业务角度看,就是想引导用户去创建分类,也是能理解的,虽然在体验和效率上并不是最优。
创建、分类、搜索都是帮助用户再次进入收藏空间时能够更好的查找想要的内容。同时不同产品会有不同的筛选标签,比如微信阅读,收藏其实就是书架,哦,应该说,书架就是收藏。筛选维度分为:更新、进度、购买、分类。所以我们在设计收藏功能的时候,要根据用户的筛选场景和内容来制定合理的筛选维度。
收藏和点赞还有加入购物车的区别
收藏的属性就是收纳、管理和分类,但是和点赞、购物车不同,点赞意味着认同,具有社交属性,同时也为了帮助产品记录用户个偏好用作研究,而收藏则是用户想对该内容进行收集,比如我正在准备一个辩论赛,我抽了一个反方观点,虽然我本身并不喜欢这个观点,但是为了准备辩论的素材和题目我会对这个内容进行收藏,但不会点赞,虽然收藏大部分时候也有对内容的认可,但不完全是。所以收藏更多的是用户个人对信息的单方面管理,点赞则一个即时互动。
收藏和购物车也是一样的,购物车承载的是更多消费、商品营销的表达、算价以及凑单活动,购物车和直接消费强关联,而收藏夹多关注与对商品的存储管理、搜索查找,虽然也有一部分需求重合,但用处、和场景还是有很大区别的。
最后,总结一下,设计收藏夹时,我们首先得根据产品定位和用户需求以及内容的维度来选择好收藏夹的颗粒度或最小单位,其次,根据业务或用户需求设定好收藏夹的收藏逻辑和流程,最后,做好用户对收藏内容的查找以及分类筛选的体验。
作者:应骏 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
可视化图表是提升信息传递效率的一种有效方法,特别是在B端平台中经常遇到对统计的数据分析总结的呈现。我们设计师在设计图表的过程中,如果没有系统的可视化知识,会出现设计的图表虽然美观但图表不能很好的反应数据的情况。那么,在复杂的数据关系中如何设计和选用图表,如何在好看的同时提升信息传达效率,看完这篇文章希望对你的设计过程有所帮助。
// 为什么要数据可视化
数据可视化就是用图表来表示数据信息,它所传达的信息包括你所拿到的数据源和你分析后的结果,再通过图形强化用户的理解和记忆。能让用户简洁明了的获取更多的信息,是我们可视化的最终目的。

举个例子,同样一组数据,用表格的形式呈现是很难有所洞察的;如果将各个地区维度的数据聚合以柱图形式呈现,很容易就能看出各个地区间数据的差异,并从中洞察规律
关于如何设计好数据可视化图表,这边总结了三个步骤:选择适合的图表,强化视觉层次,图表响应式适配。
一、选择适合的图表
数据可视化的图表种类繁多,当我们真的开始作图,往往会遇到一个困境:有这么多类型,要如何选择正确的图表呢?首要依据是考虑所要传达的信息意图,即所要制作的图表它的任务是什么,再通过分析数据关系来选择表达方式;第二层意图是图表传达内容,这时候我们就需要根据数据的特征去突出和强化。
1. 分析数据关系
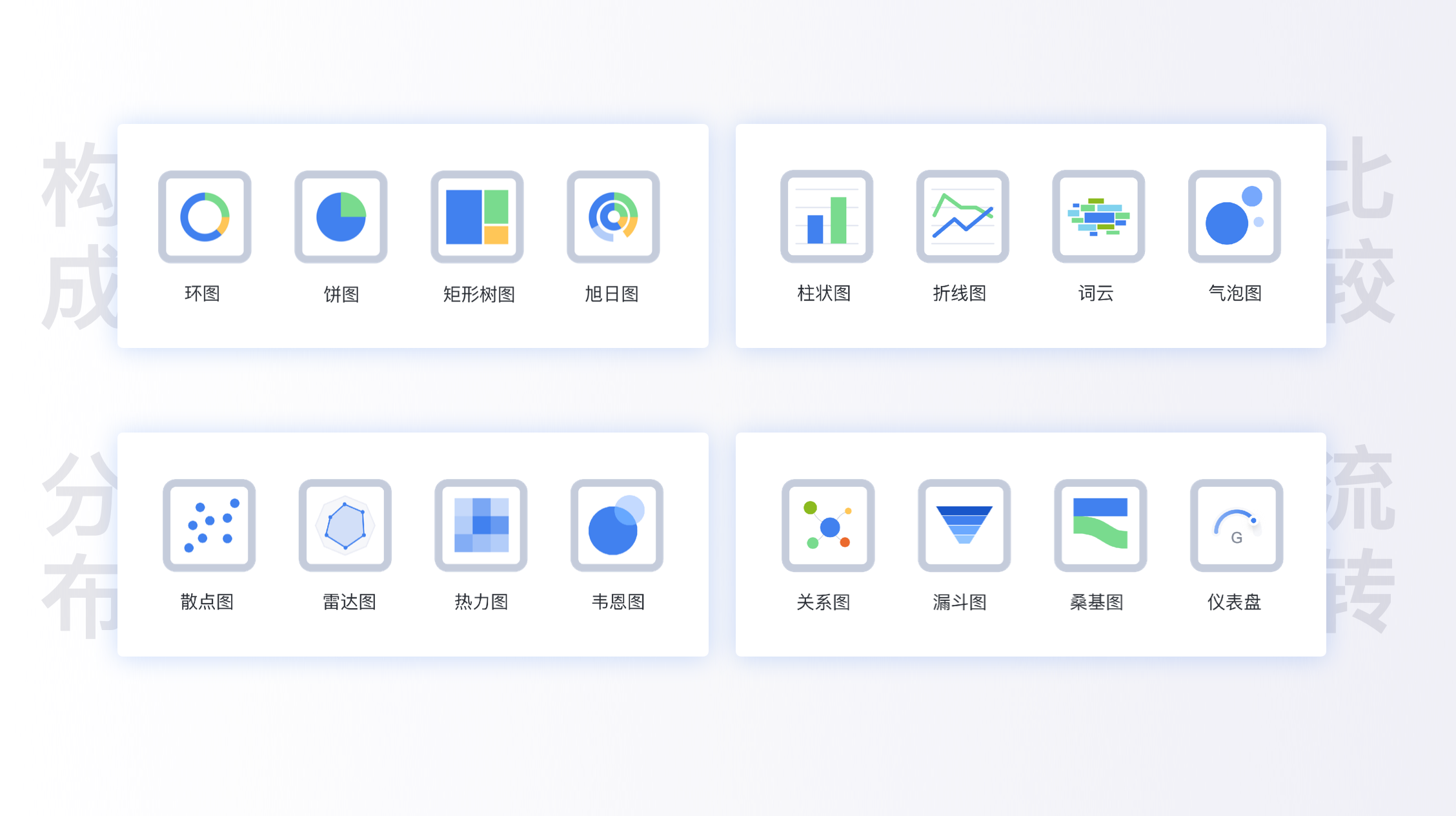
根据数据分析的方式来看,每一种图表都对应了一种数据关系。从数据的维度出发弄清呈现结构,再结合数据关系作出选择。了解图表的可能知道,一般图表的数据关系有构成、比较、分布,以商业数据为例,常见的还有流转关系。

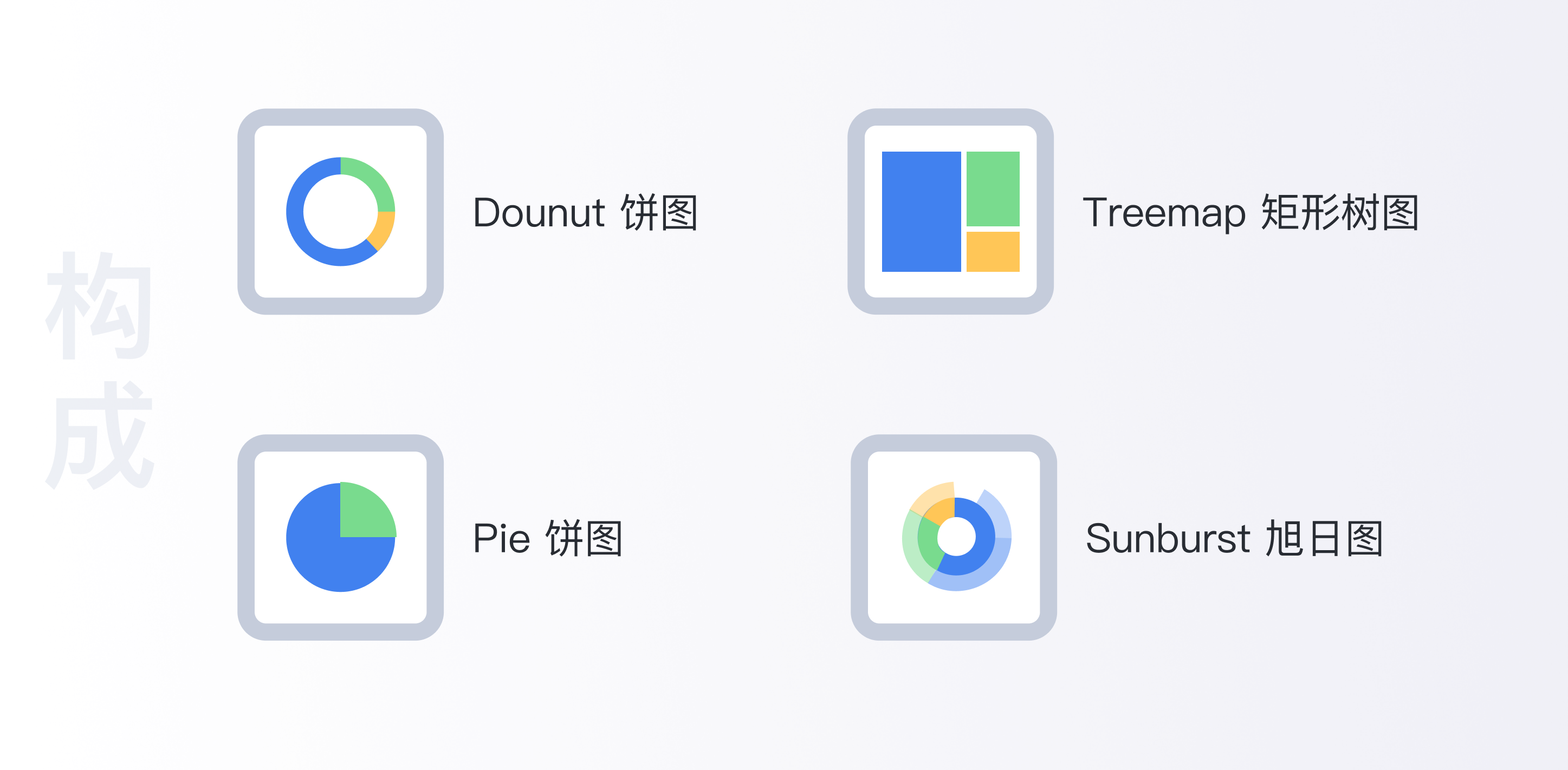
构成关系
构成关系的图表表达的是部分和整体的关系,用于分析总体和各部分的占比比例,构成关系一般局部元素加起来为总数。如果只是想对比个别组成部分的大小,也可以使用比较关系的图表。
常用图表:饼/环图、堆叠图、面积图等,如涉及到层级结构,还会用矩形树图或旭日图等特殊结构图表。
关键词:“占比、比例、百分比”

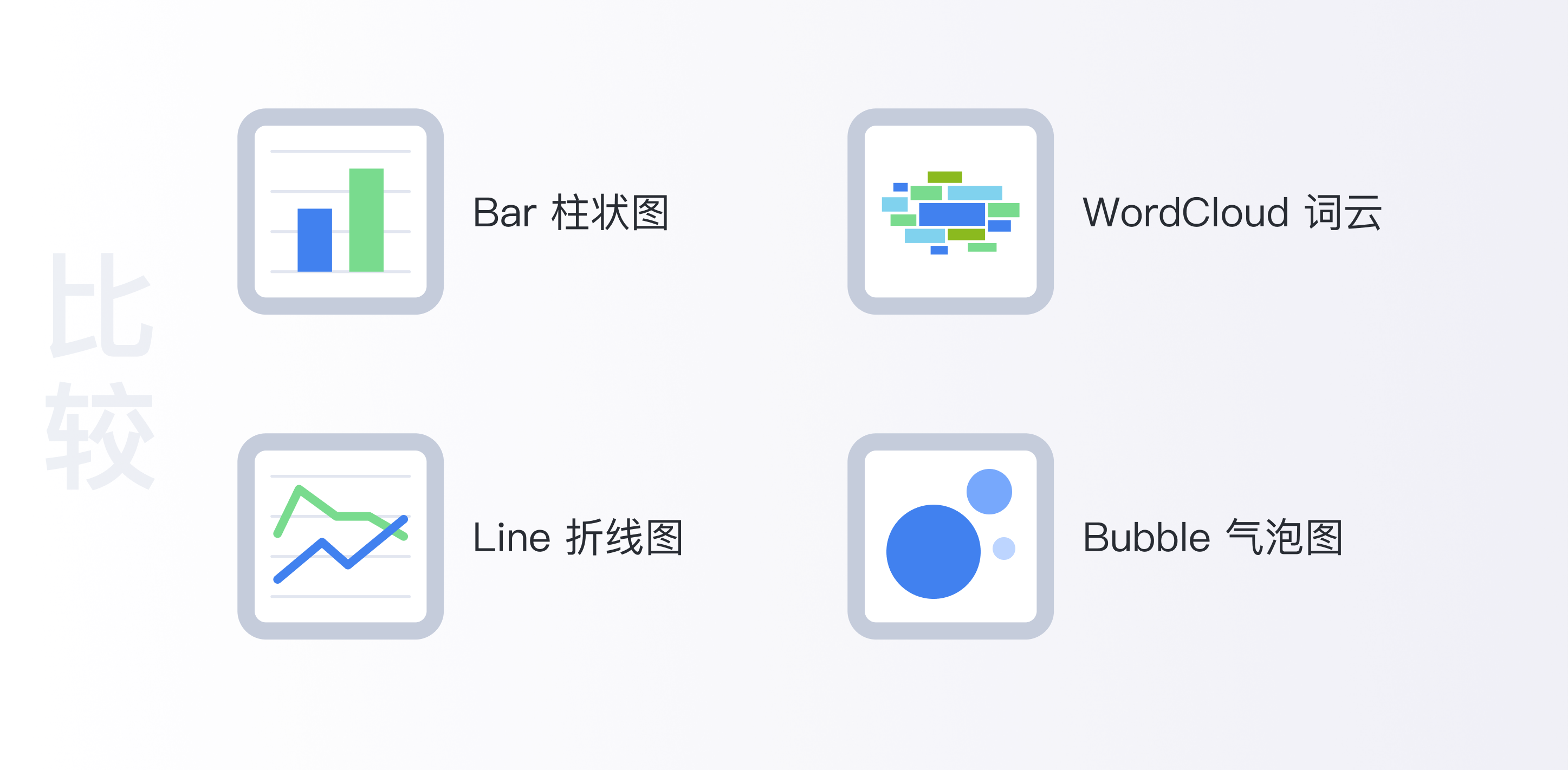
比较关系
比较关系是基础分析中常用的一种图表类型。在一定的取值范围内,通过对两个或两个以上的指标分析,可以直观的看到变化和差距。对比分析包括趋势对比和分类对比两种形式,趋势对比用于表示一段时间内数据的变化,分类对比用于比较数据规模。
常用图表:趋势对比常用图表有折线图、散点图等;分类对比常用条形图、柱状图、气泡图等。
关键词:“增减、升降、涨跌、波动”

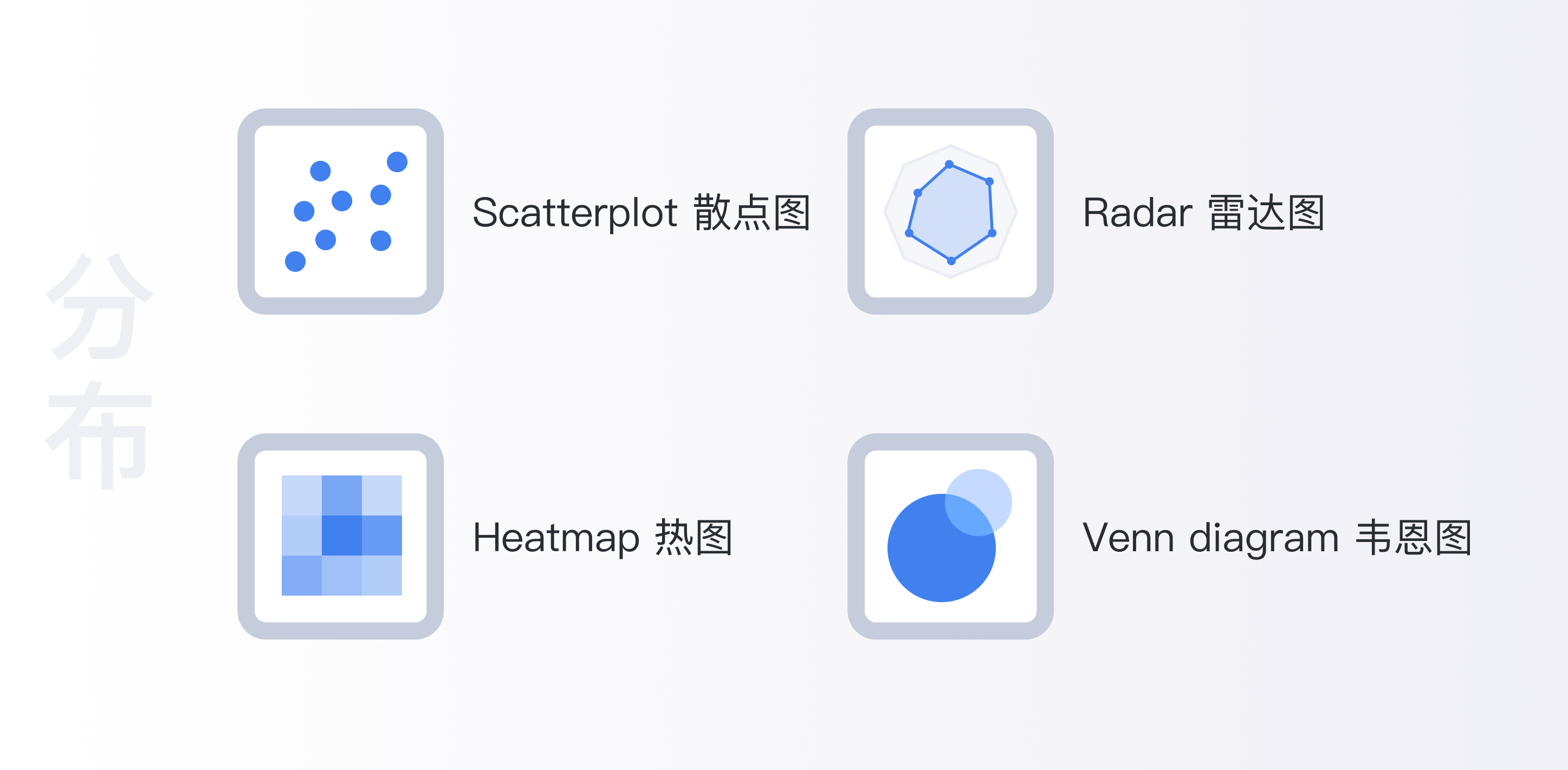
分布关系
利用空间分区来展示数据之间的分布关系,常用于体现两个或以上数据的相关性。
常用图表:散点图、热力图、雷达图等
关键词:“随着……而变化、A/B之间的相关性、交/并集”等

关联与流转
流转关系是B端数据常用的一种关系,它可以动态的体现相关路径下对象之间的关系、状态、数据量的流转变化等,以面积或颜色深浅展示了多个状态或对象之间的流动量或流动强度。
常用图表:关系图、桑基图、漏斗图、进度图等
关键词:“流程步骤、留存、转化、关系”

2. 分析数据特征
按数据关系和分析目的选择好图表类型后,第二步是根据数据特征选择更加适合的展示方式。从数据分析的角度常见数据特征有:变量特征、维度特征、层级特征、流程特征。
变量特征
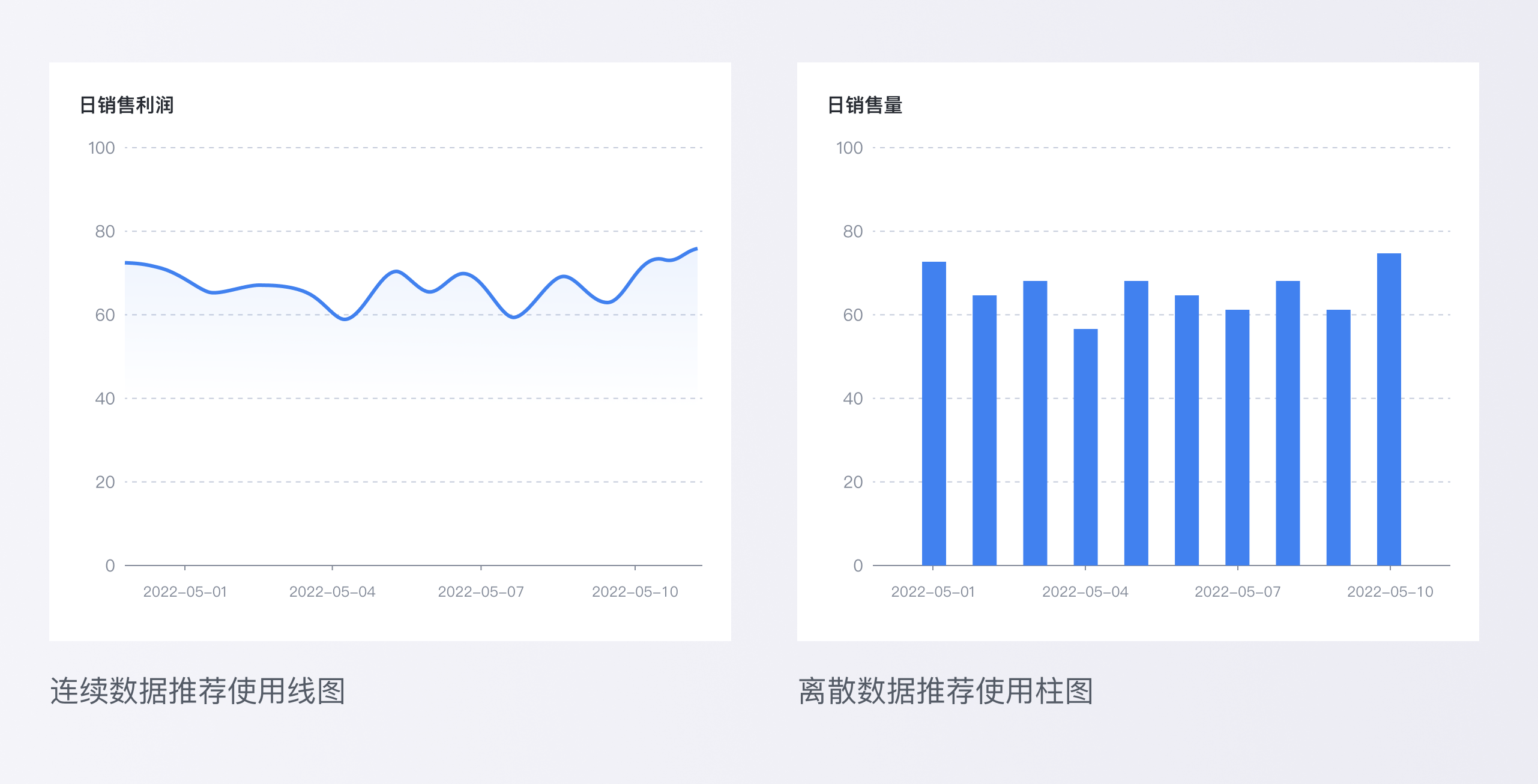
分辨一个指标通常有两类特征,按变量值是否连续可分为连续数据与离散数据两种。连续数据通常会统计一组数据的变化趋势,离散数据通常统计各分类下数量的变化。

维度特征
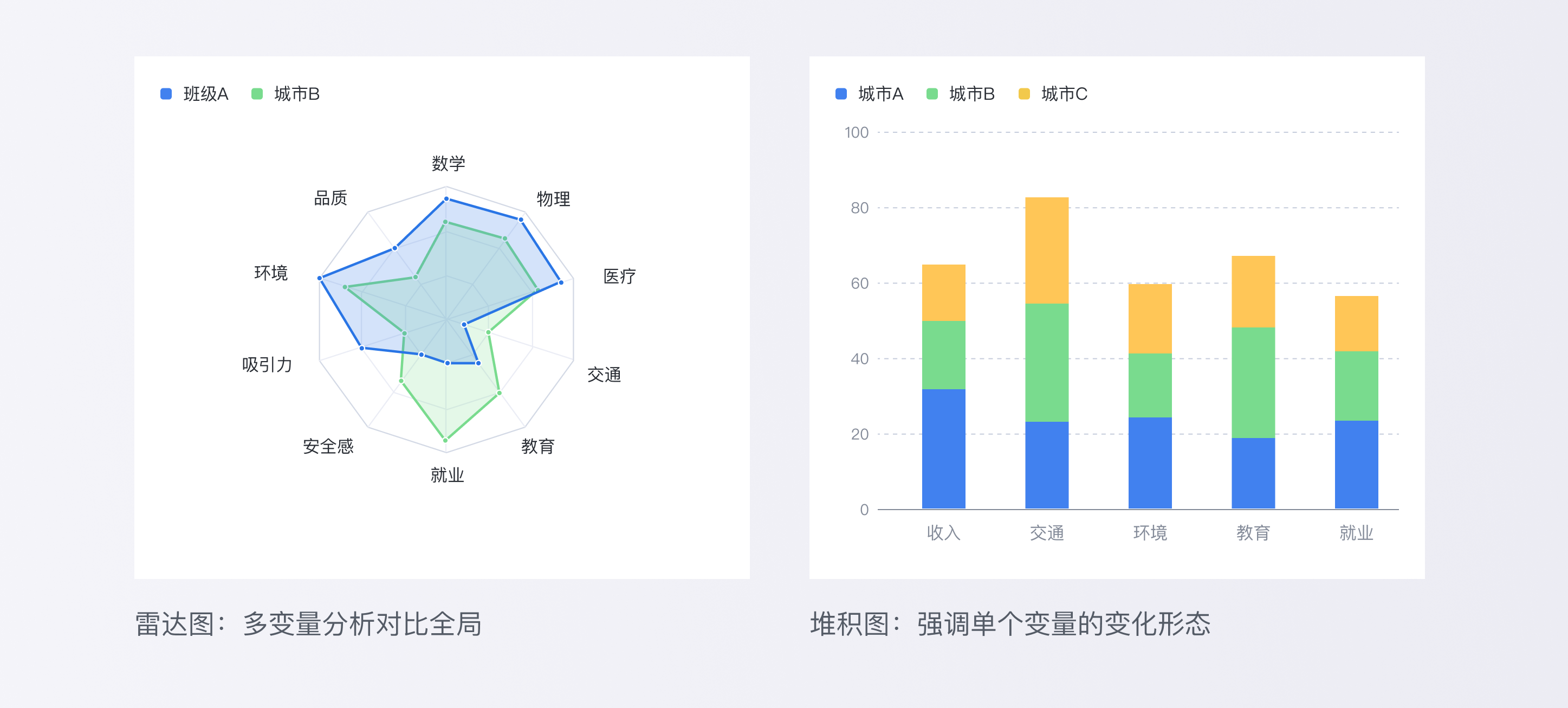
多维度分析需要将多个变量在同一平面上直观的表示,可以选择使用极坐标系去展示多个维度变量。如果希望对比多组数据,可使用不同颜色进行分类

层级特征
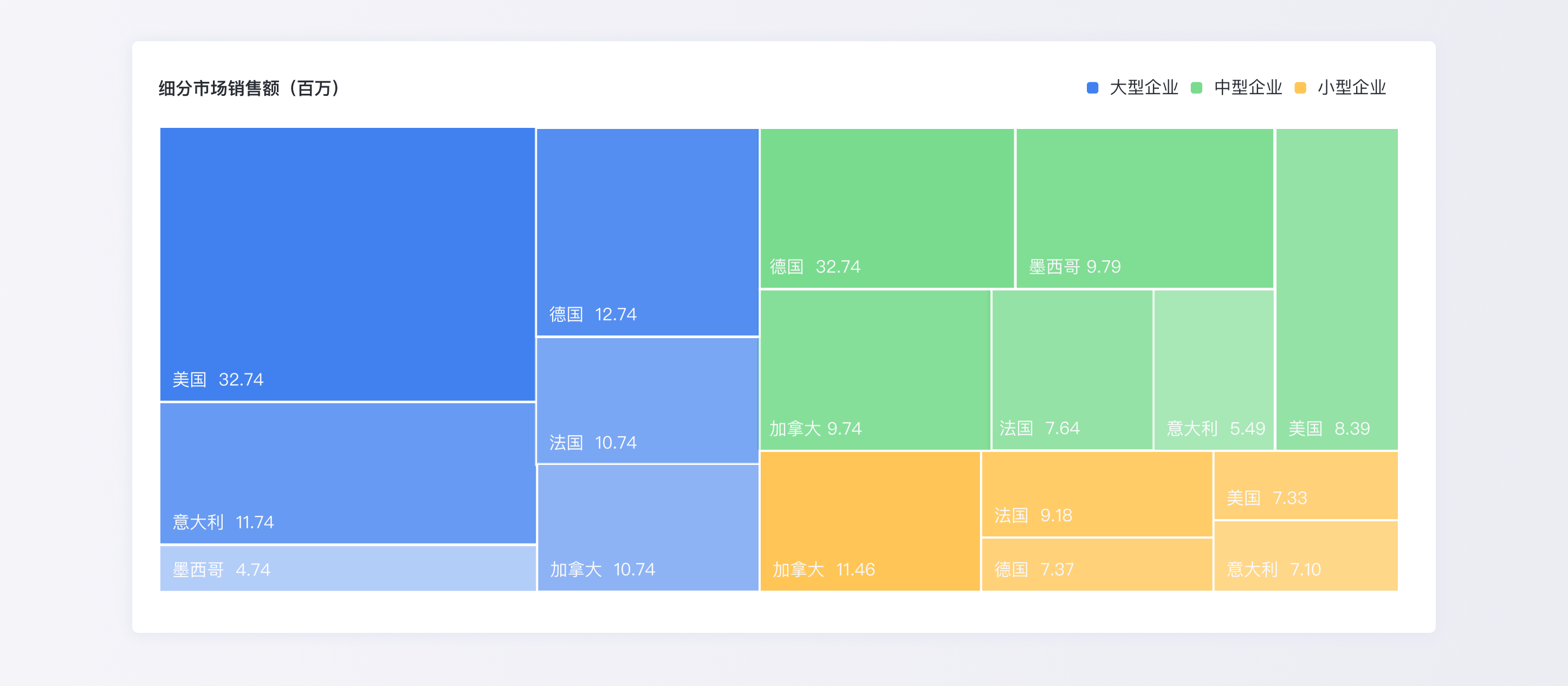
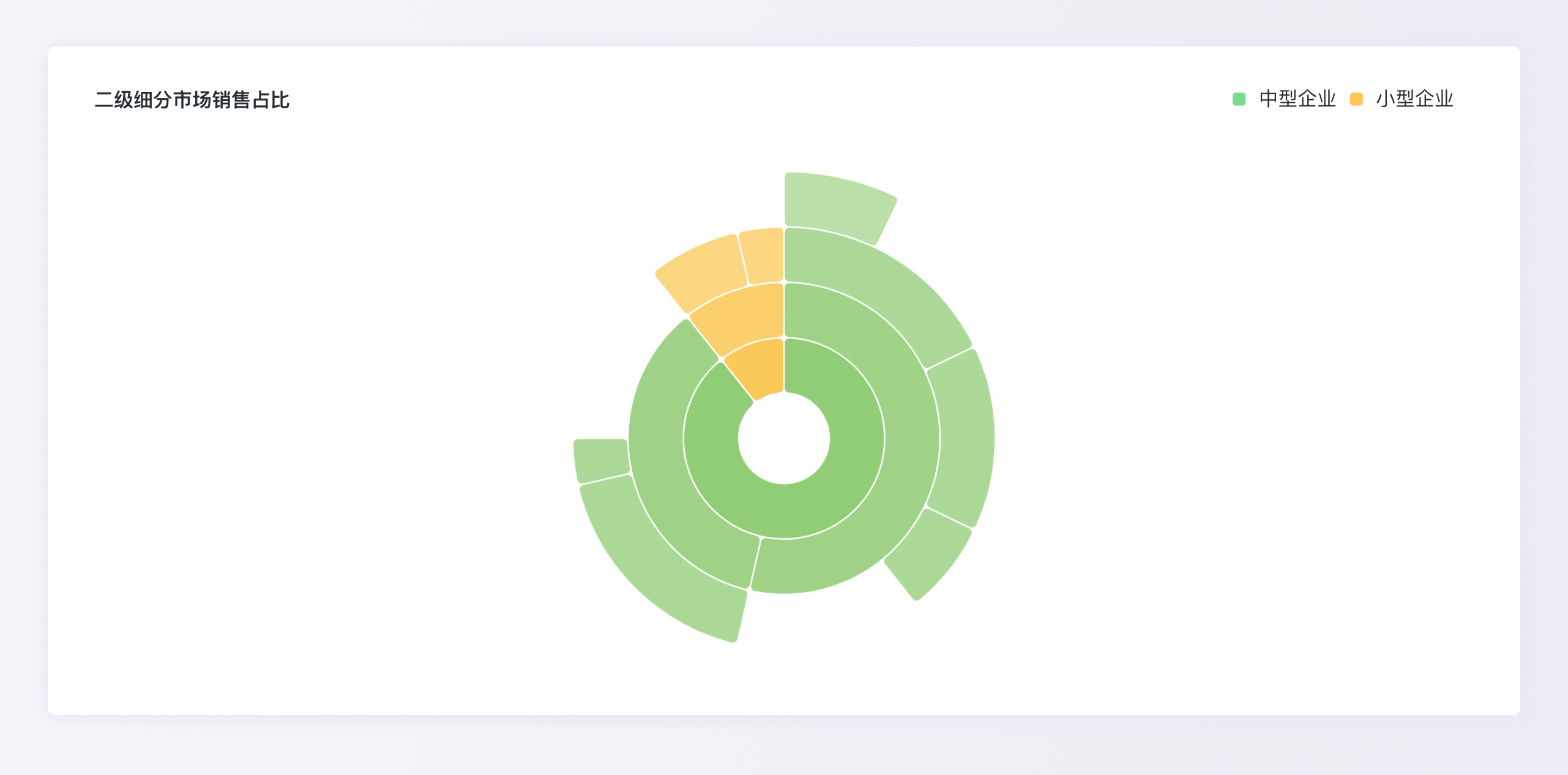
多层级数据由多个部分构成一个整体,又称树形结构数据。除了用结构树图表表现以外,还可以考虑以下两种图表类型:

例如:上图显示了市场销售额的来源结构。长方形的大小取决于各国家的平均销售额,通过色调来区分不同类型,颜色的深浅代表分类下的子集,面积体现销售占比。对比一般结构树图表,它的优势在于可以有效利用空间。

流程特征
流转关系是表达数据转化流程的重要类型,不仅包含统计意义上的数据总和,同时还表达了信息流转的路径;其中桑基图和漏斗图都可以表达路径中流量的变化,不同的是桑基图重点强调流量的强度和走向,漏斗图更加注重突出转化率和效果,根据不同的表达目的选用。

二、强化视觉层次
选择合适的图表后,在信息传达上也需要正确的表达,展示形式美观的同时能够清晰的体现数据特点。
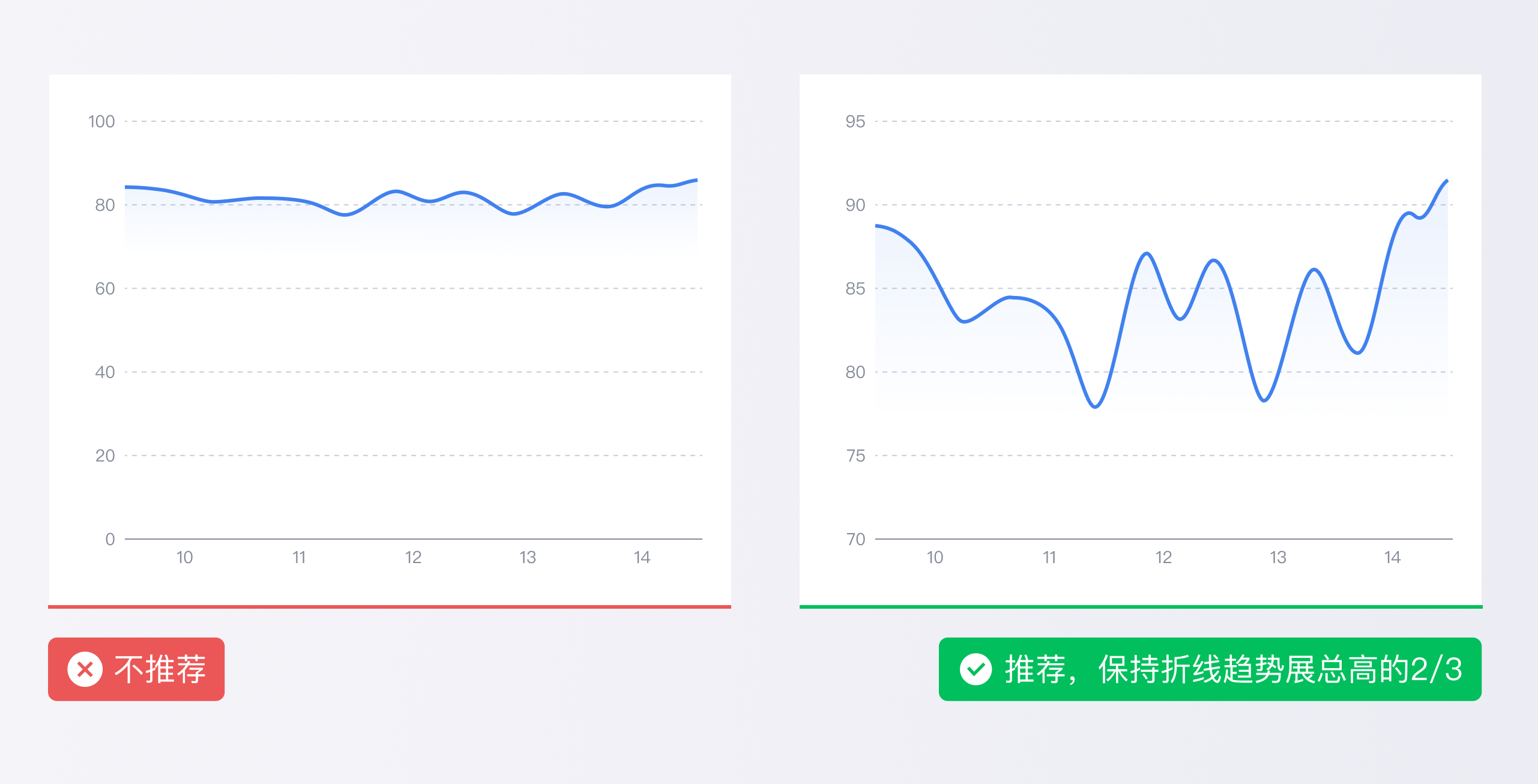
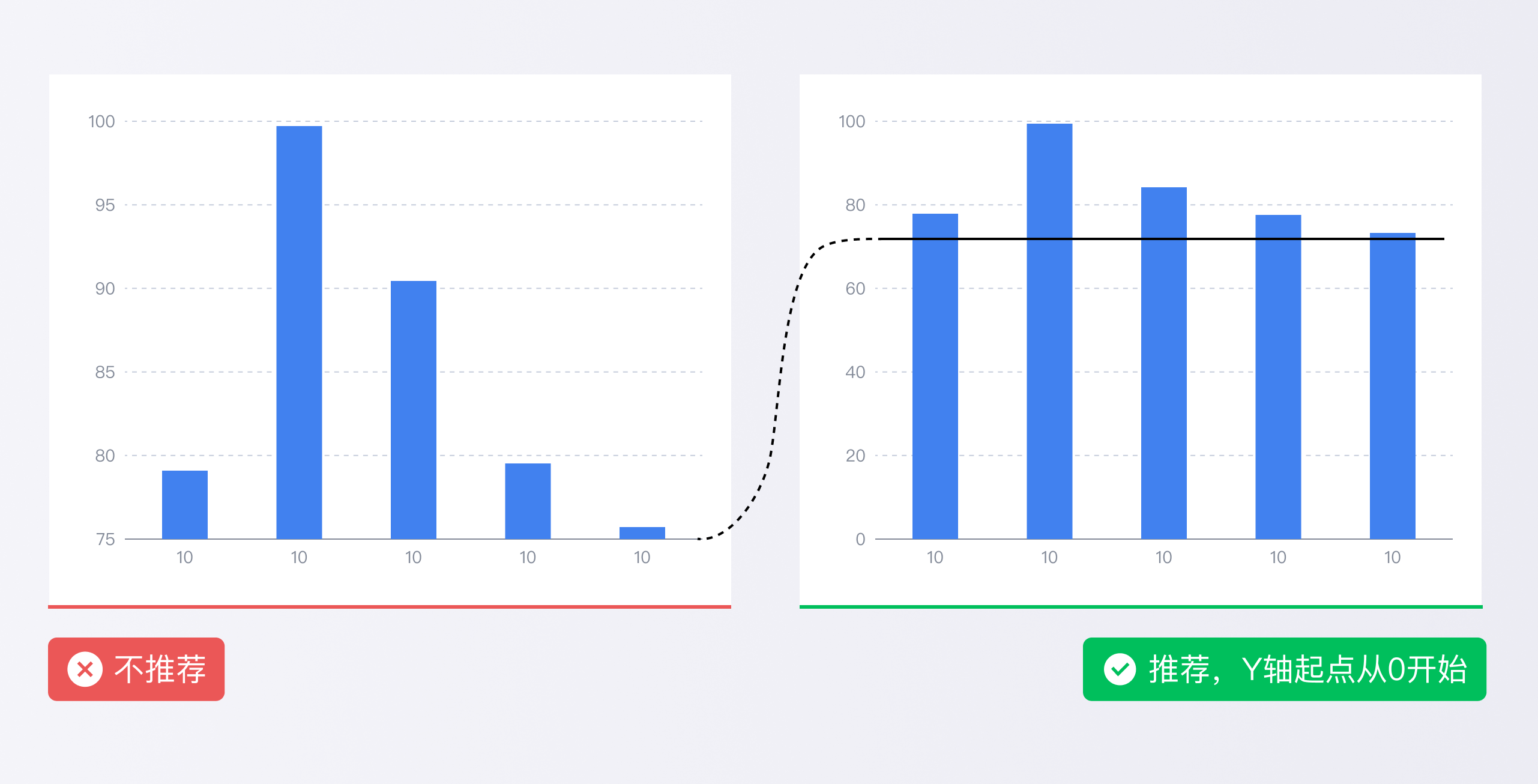
1. 强化数据特性
使用图表正确的表达信息,需要设计师在强化数据特性的同时避免偏差


2. 色彩视觉传达
除了在设计构图上优化以外,颜色的选择也是图表重要的的信息表达元素。颜色会影响我们对数据的感知,错误的取色会让信息读取产生误解。我们可以通过不同的分析目的设置意图色板,精确传达信息同时后续的项目在选用时也可以达到用色的统一。

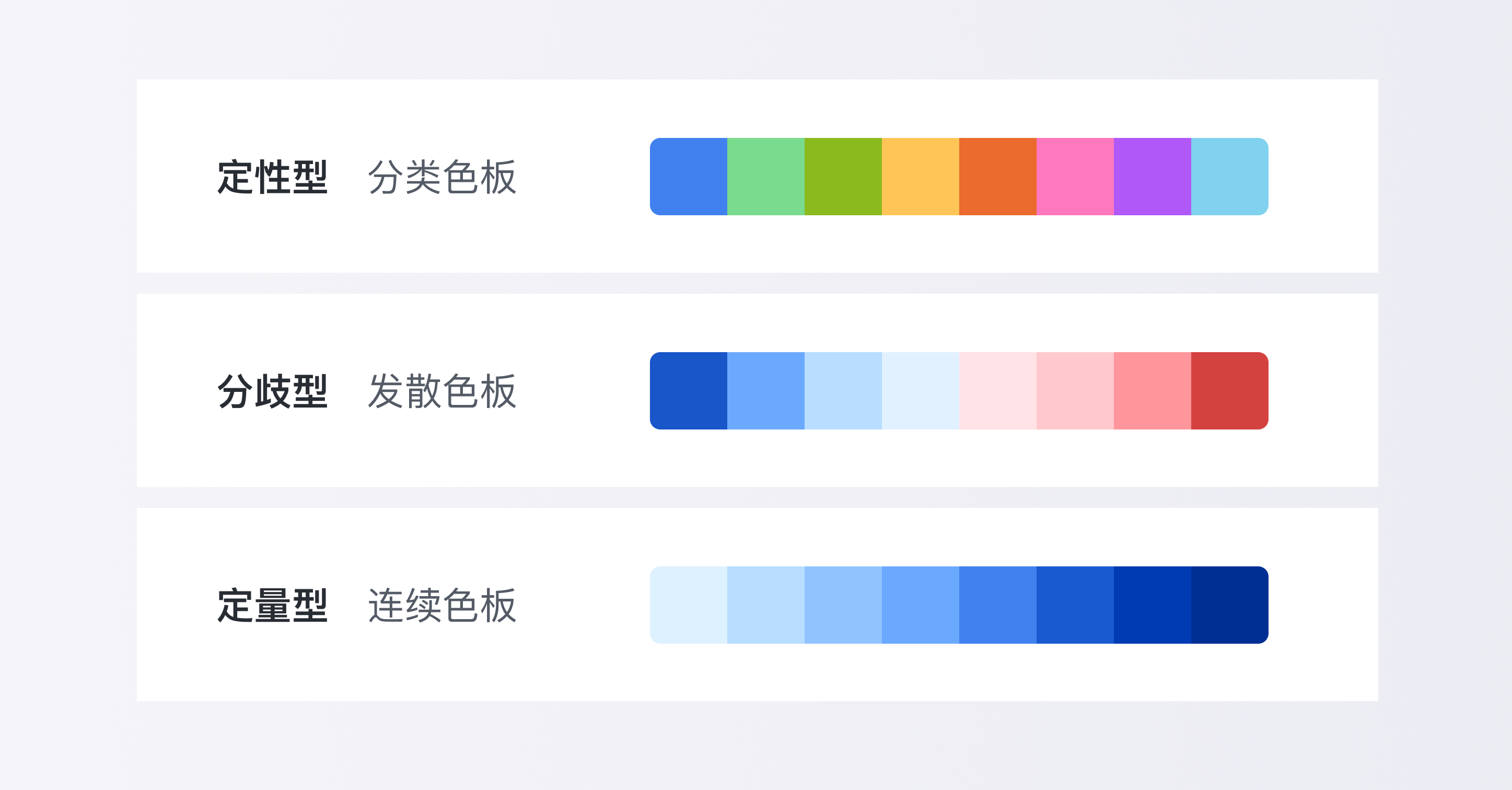
我们在之前的文章里有介绍过图表的取色模型,通过调整颜色HSL值的区间,可以得到以下三种意图色板:
那么我们要怎么样去使用这些色板呢?下面几个案例将带你了解其中的差异。
定性型:使用色调来进行分类
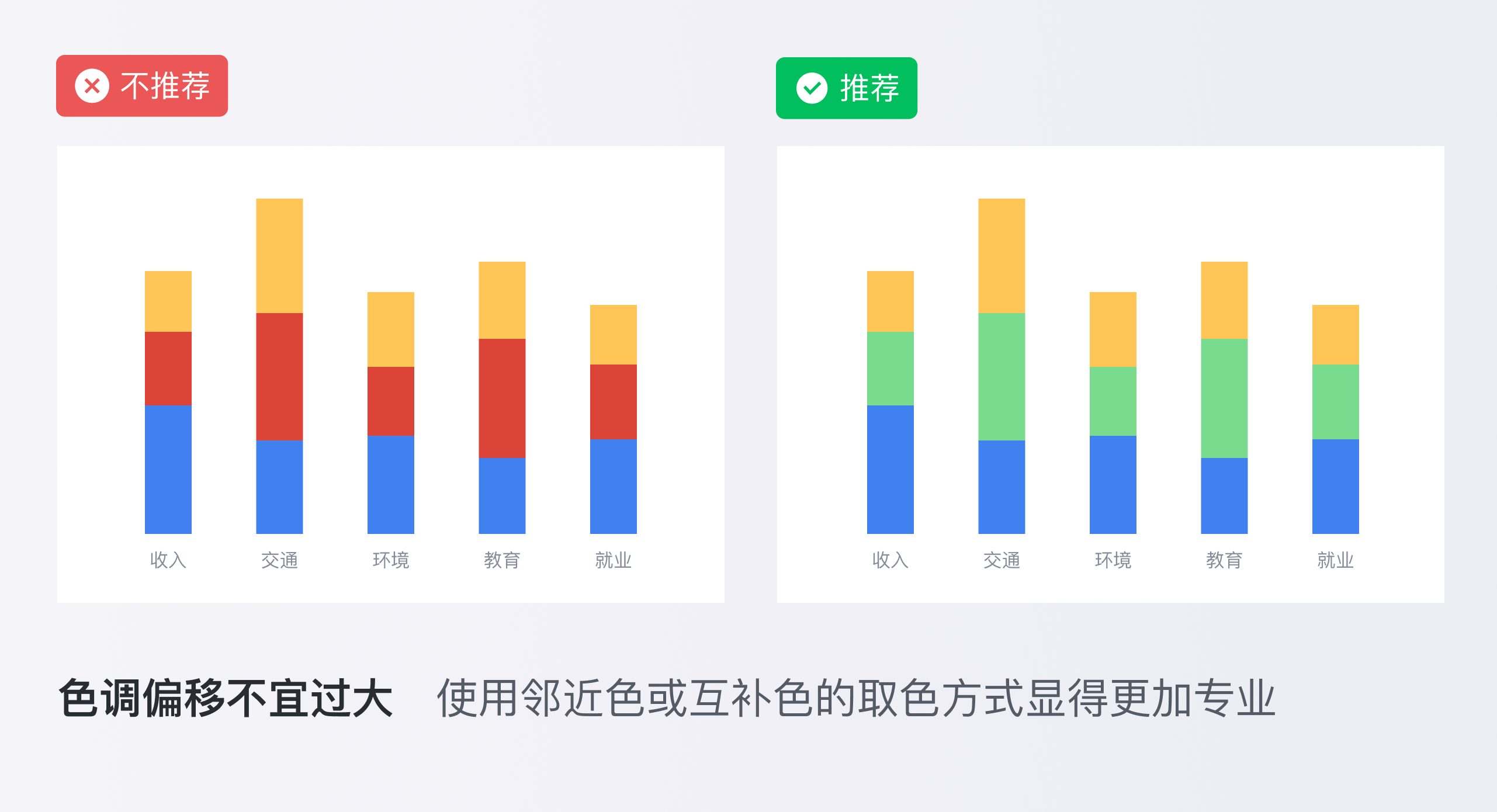
数据内在没有顺序差别时,建议使用色调值(H)进行区分;如定义国家、行业等类型。如果希望图表看起来更加专业,以下有几项分类色板的小建议:


定量型:使用深浅色板强调内在顺序
如果在同一个分类下包含子类别,或者数据本身具有排名属性,那么建议使用连续色板来突出他们内在的顺序,使图表更加易读。


三、图表中的响应式设计
B端图表可视化的数据一般是在网页或移动端上动态显示。不同于平面展示或汇报,在基础设计完成后还需要考虑到图表展示的环境,根据不同端去适配显示效果,以适应各种复杂情况。而动态显示带来的交互特性也让数据展示有了更多的可能性。
1. 布局框架适配
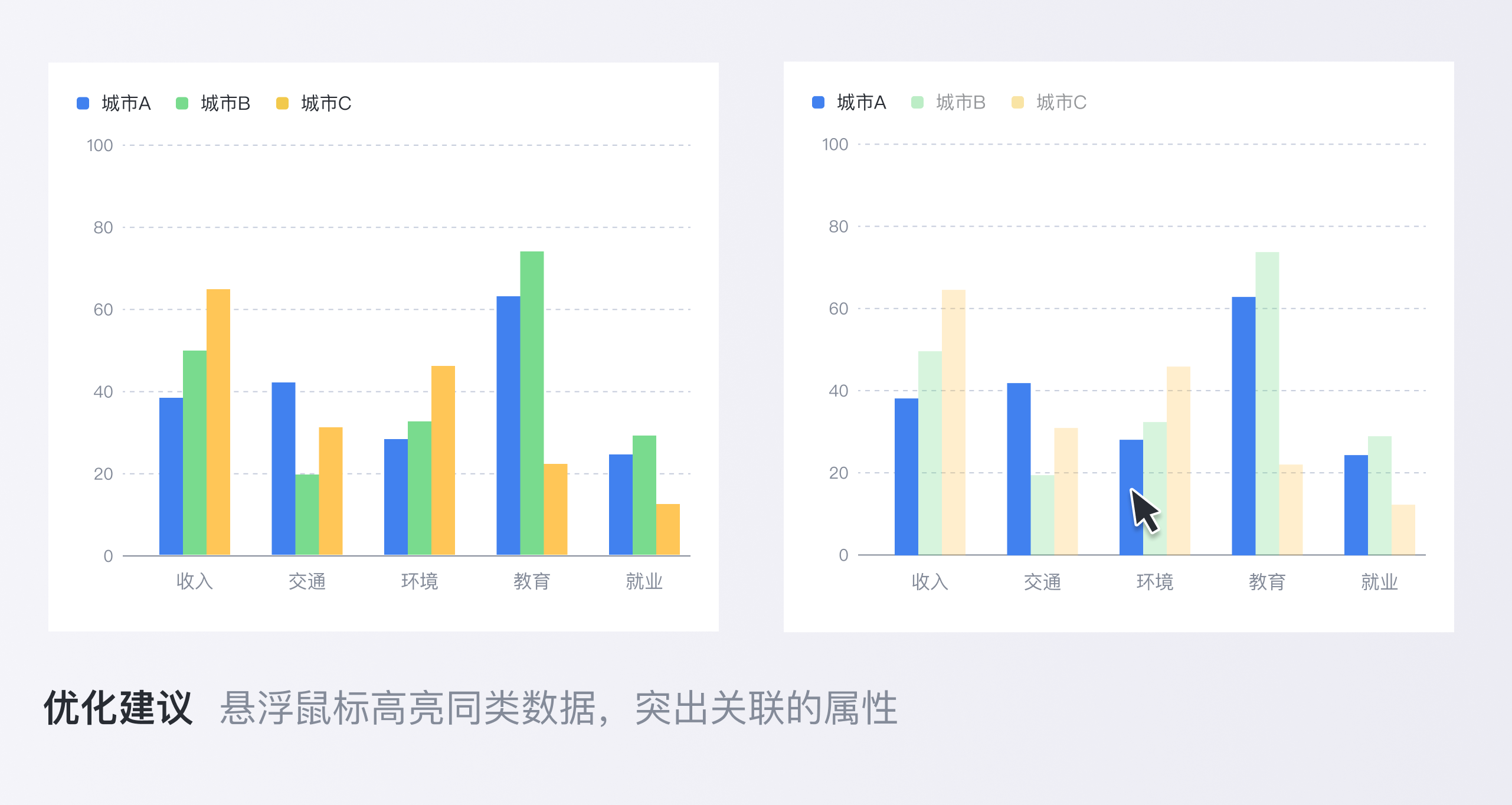
在网页端显示时,有时候同一个图表需要考虑不同容器下的适配方式。根据数据相关性变化元素的适应形态,将非必要的的元素转化或隐藏,保留重要的图形元素去适应当前空间;元素隐藏后使用悬浮交互来保证信息的展示,保持图表的可读性同时也避免产生元素的重叠。

如案例中的图表,在不同尺寸下通过改变和隐藏图表元素,以达到适配当前空间的效果。
2. 图表元素适配
要适配移动端,网页端横向延展的显示方式需要适应移动端纵向空间的显示。除了呈现角度的改变外,还需要考虑手机屏幕的尺寸和图表元素的适配性,去兼容相关的交互操作。


3. 极值适配
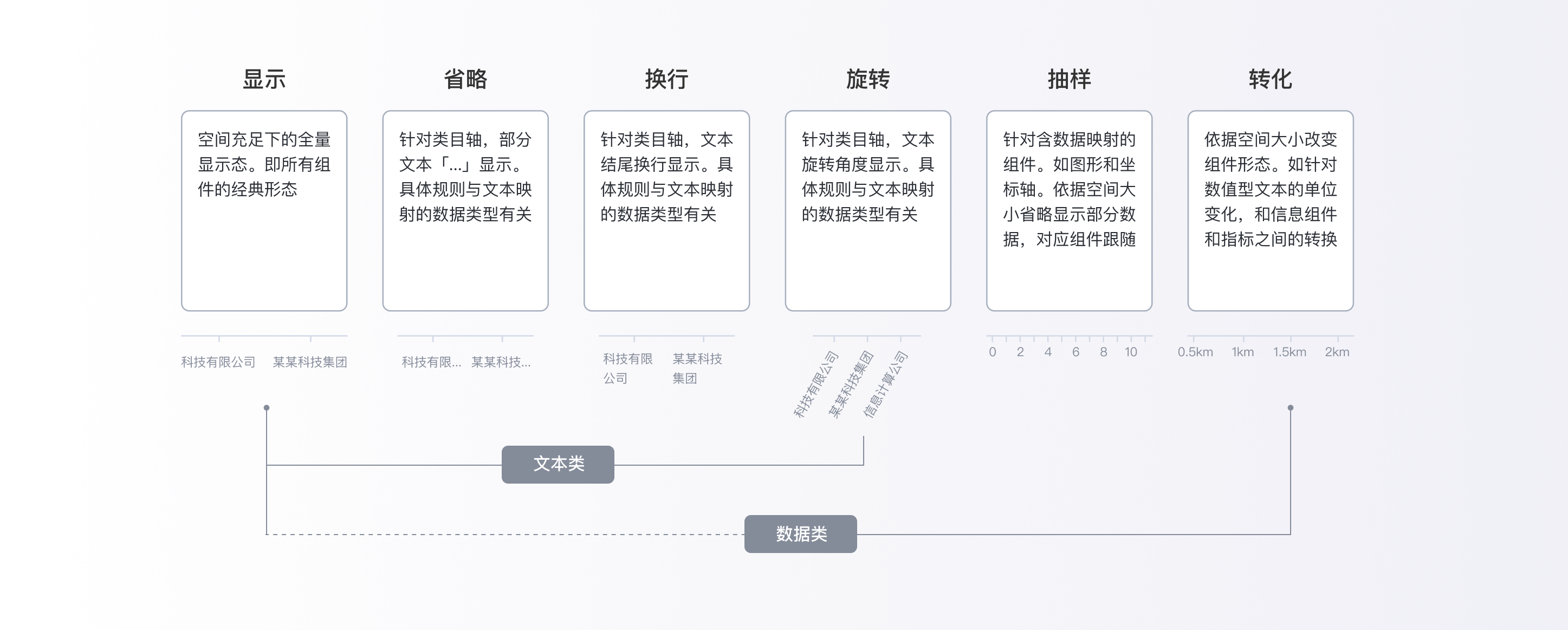
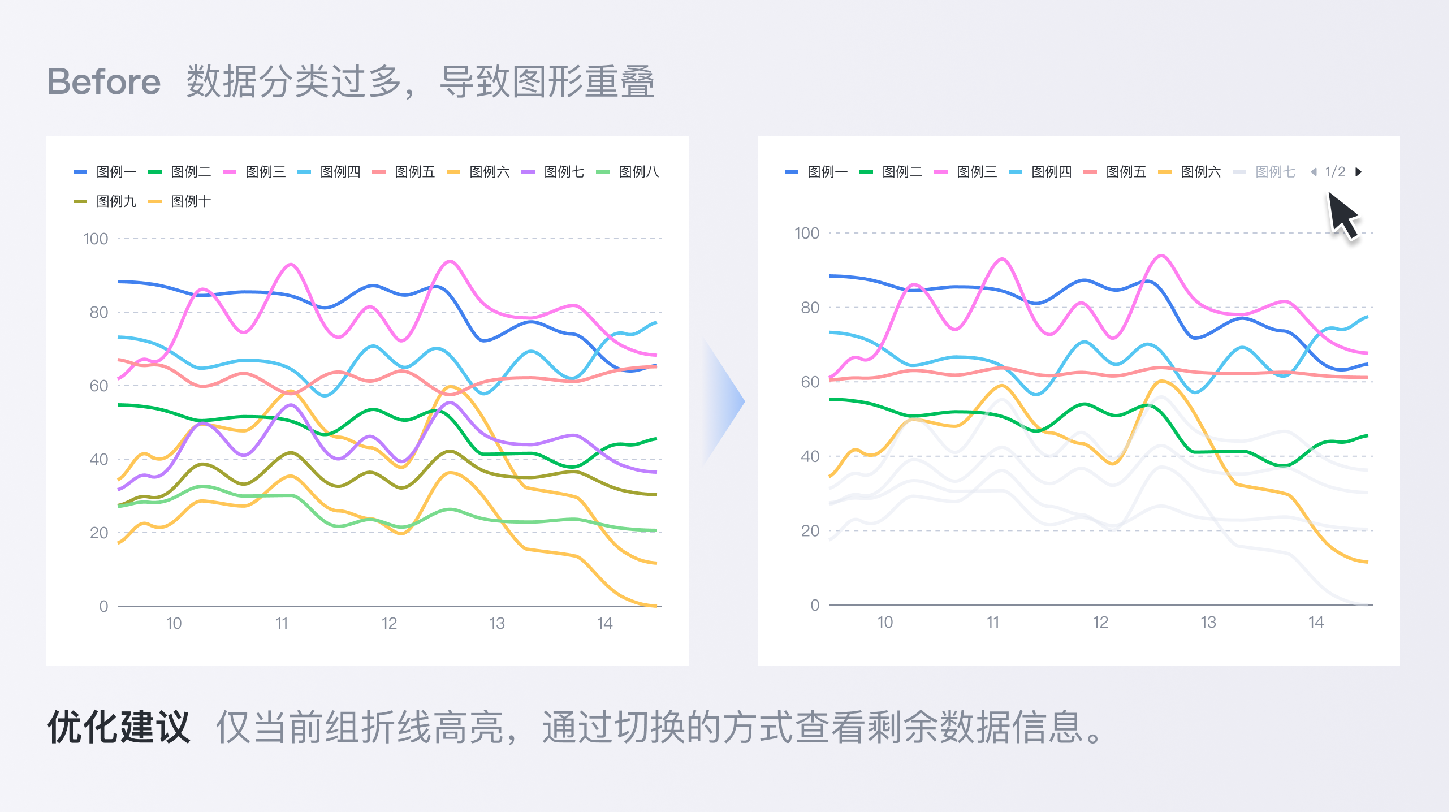
因B端平台的特性,我们无法预知客户传入的数据量,可能会遇到因数据量过多,造成图表显示不佳,数据读取困难等问题。这种情况下,提前考虑数据极限场景,通过交互的形式变化的方式让用户获取完整信息,提升理解同时信息展示更灵活。



还有悬浮放大、点击下钻、联动图表等交互行为可以组成更加丰富的图表。因篇幅原因,在这篇文章就不做深入讲解了,以后可独立介绍。
// 结语
数据可视化在B端设计场景中发挥着重要作用。设计师在表达数据之美的同时更加准确,才能更直观地向用户传达数据的价值。使业务人员能够从复杂的业务数据中快速、直接地找到重要数据,确保用户能够更好的接收信息,才是可视化的关键
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本次针对百度APP中的视频播放器场景,为提升手势操控效率,我们试图将常规的基础通用手势进行打散重组、并结合实践案例梳理出「组合手势」设计模型,以探索如何在视频场景中构建便捷高效的进阶手势体验设计。
二、什么是「组合手势」
「组合手势」是基于常规手势的组合扩展,其通常由两种或两种以上的常规基础手势所构成,若组合方式及使用场景得当,可助力用户更便捷的触达功能。
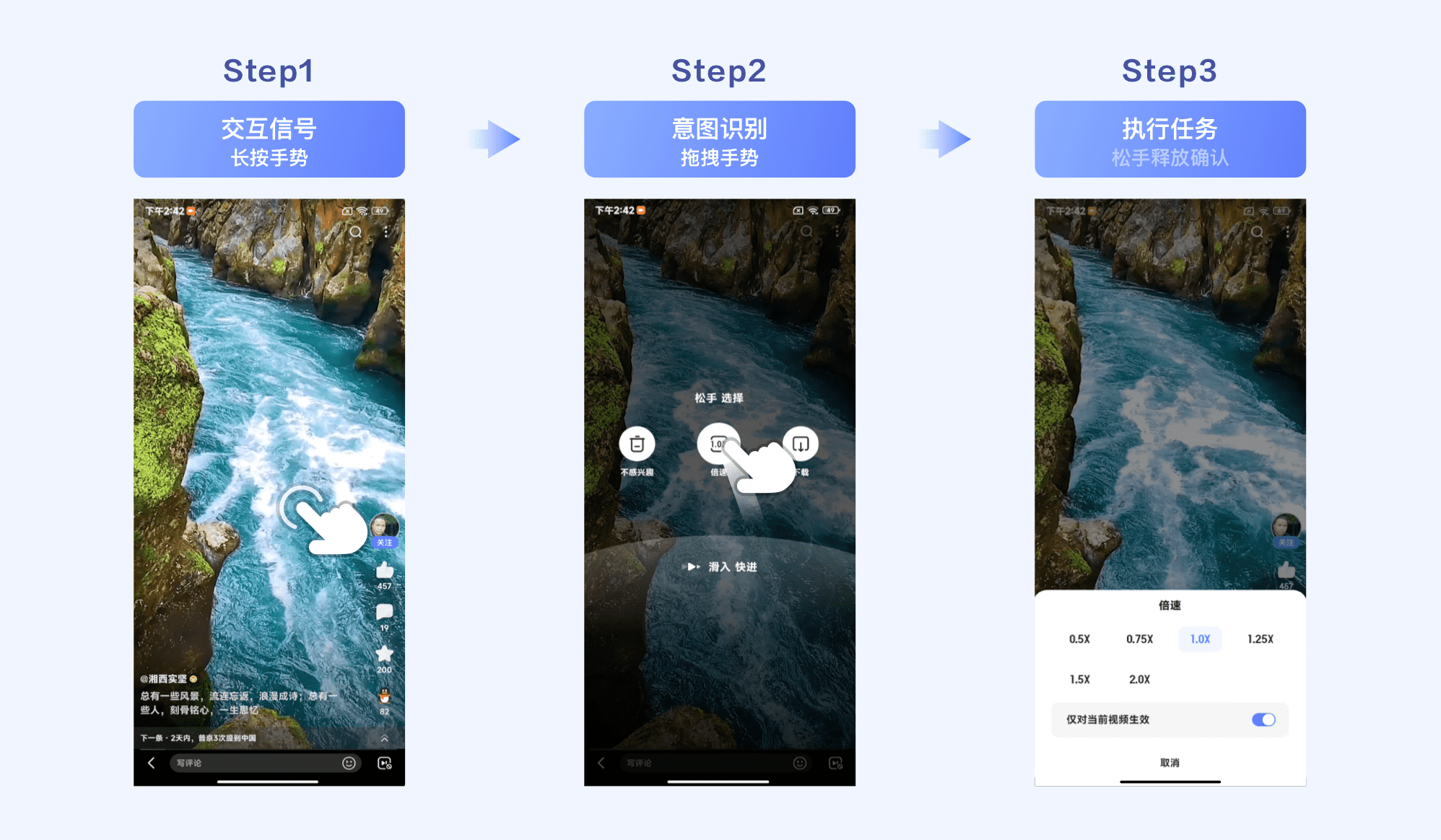
以前述的视频场景常规手势为例,其触发机制一般可分为两个阶段:step1交互信号→step2执行任务,即用户通过某一基础手势发出交互信号,系统收到信号确认后便可立即执行任务,但整个过程是线性的,手势扩展性十分有限且难以满足视频场景对于手势扩容的诉求。

于是我们在现有常规手势两阶段触发机制的基础上,尝试引入「意图识别」环节,并梳理出「组合手势」的设计模型,以探索不同基础手势相互组合后的扩展可行性。
「组合手势」触发一般可分为三个阶段:step1交互信号→step2意图识别→step3执行任务,前两阶段均可由对应的基础分支手势构成并进行组合搭配、以寻求最高效的手势组合触发路径。

由于「组合手势」并不像常规手势那样早已被系统定义为可供直接调用的接口,因此,其差异化创新具有较大设计灵活度,尤其需根据具体的使用场景进行综合考量。
三、「长按组合手势」激活快捷菜单
1.项目背景
百度APP视频场景早期的播控功能较少,如“视频下载”等个别特色功能入口一般都融合于基础菜单之中。
随着后续视频场景的功能建设日渐完善,我们便在基础菜单面板中拓展了一行视频菜单,专门用于承载视频场景特有的播控功能。但当前播控功能已达10余项,菜单面板弹出后还需左滑才可露出后面的功能入口,因此也常收到用户反馈找不到常用功能、菜单面板功能排布无章且触发成本高。

2.竞品调研及选型
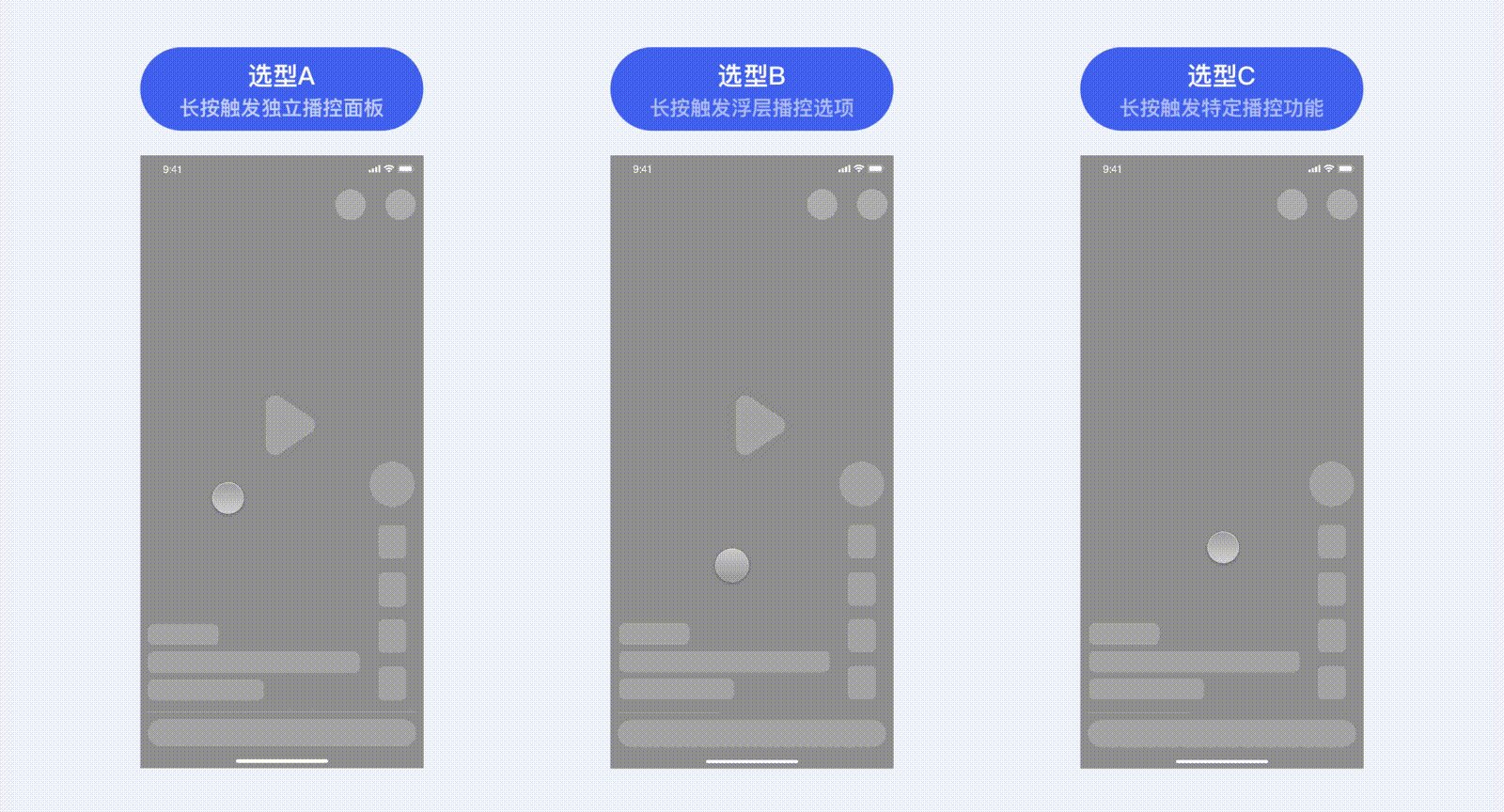
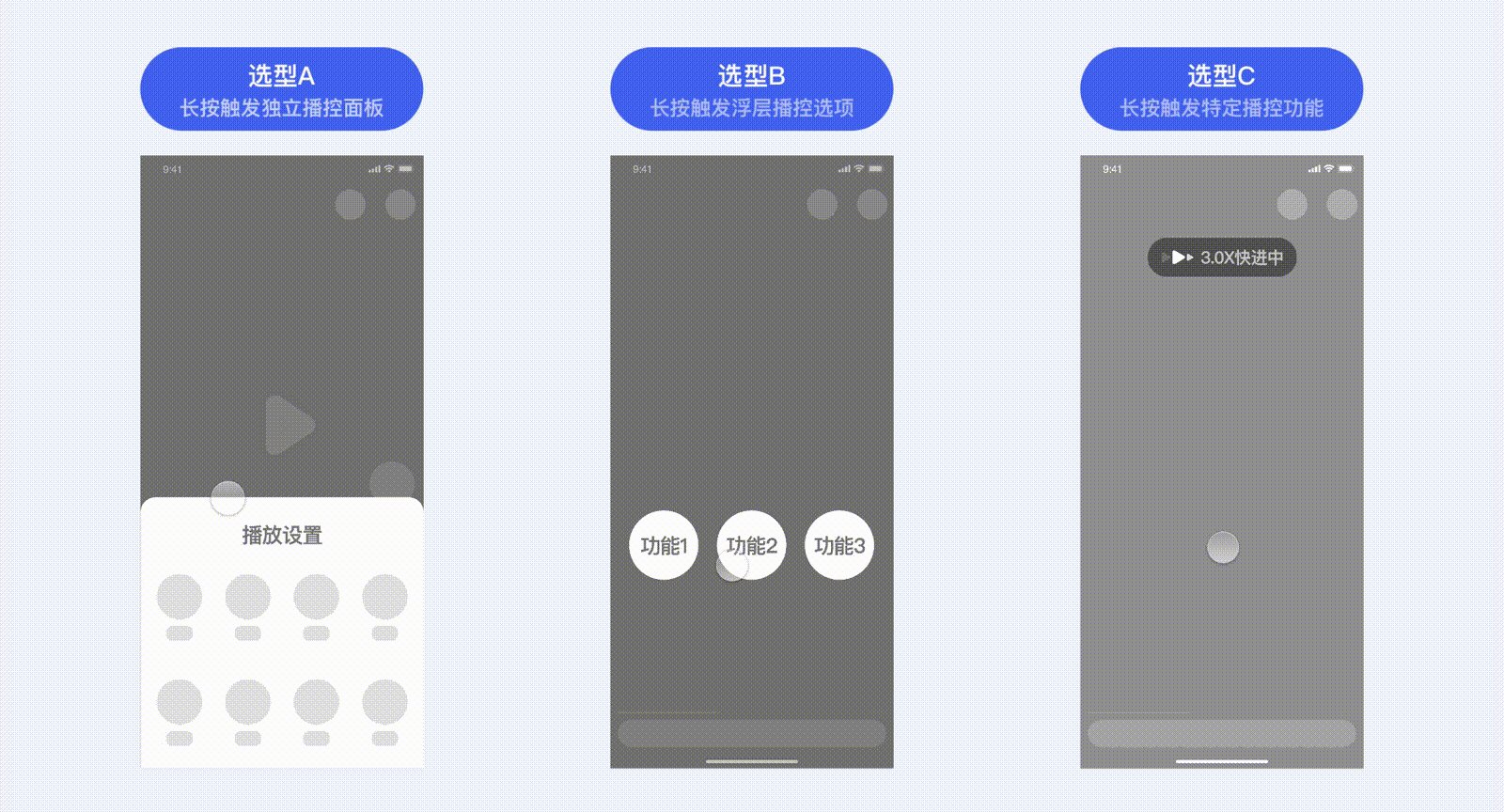
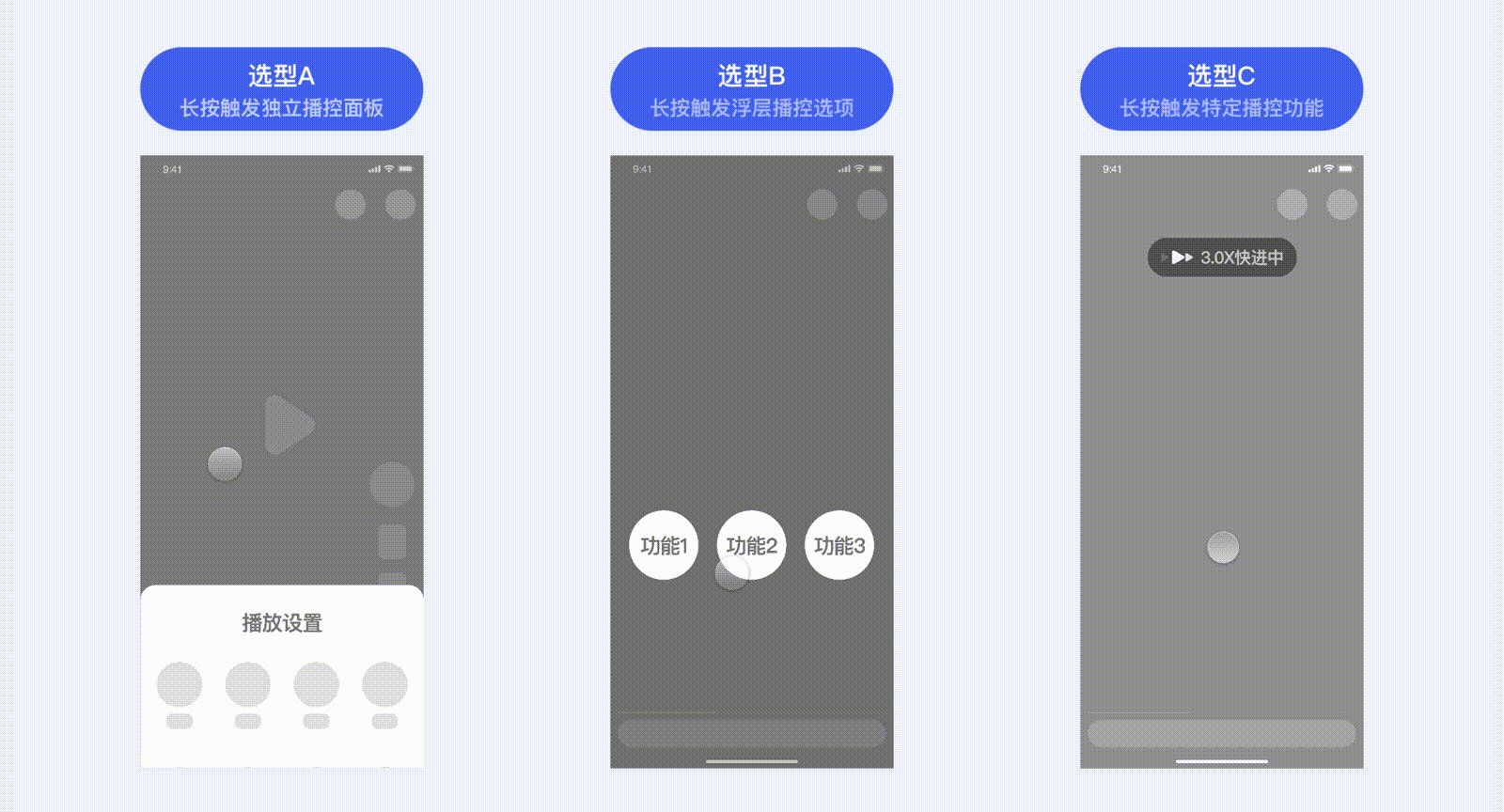
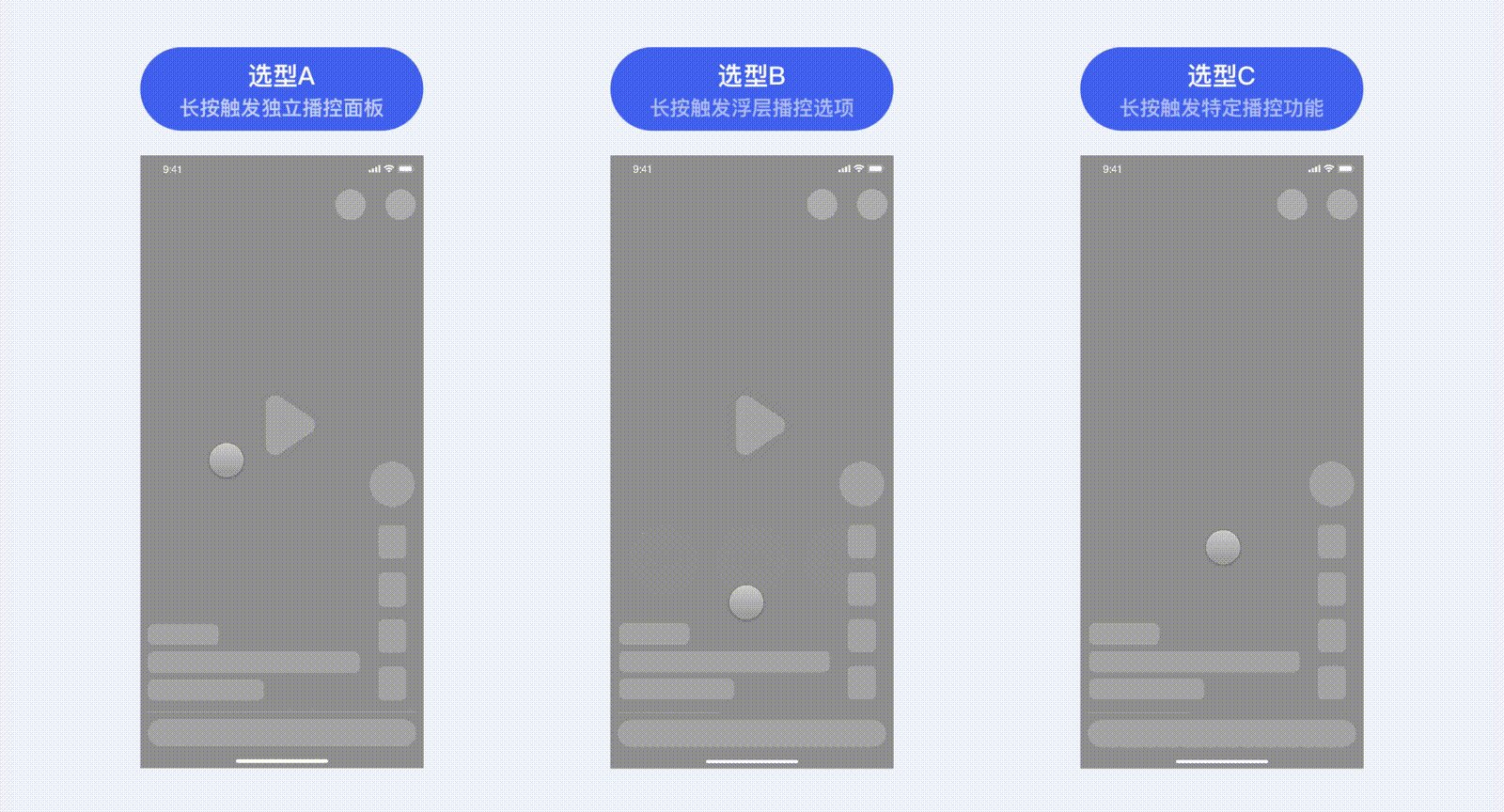
通过对竞品进行调研,我们发现竞品均有使用长按手势作为切入口以触发相关播控功能、并归纳出“视频播控触发”目前主流的三种长按交互选型, 分别为:长按触发独立播控面板、长按触发浮层播控选项、长按触发特定播控功能。

选型A
「长按触发独立播控面板」:通过长按手势可激活从屏幕底部弹出的独立播控面板,此方案扩展性较强,但对视频沉浸观感体验有一定的打断感;
选型B
「长按触发浮层播控选项」:通过长按手势可触发置于视窗上层的浮层选项入口,一定程度上可延续视频观看的沉浸体验,但浮层扩展性有限;
选型C
「长按触发特定播控功能」:通过长按手势触发特定的某个播控功能(如长按“快进”),一定程度上可满足此功能的重度用户,但对于长按手势的使用效率较低;
3.设计方案
1)长按手势交互扩容
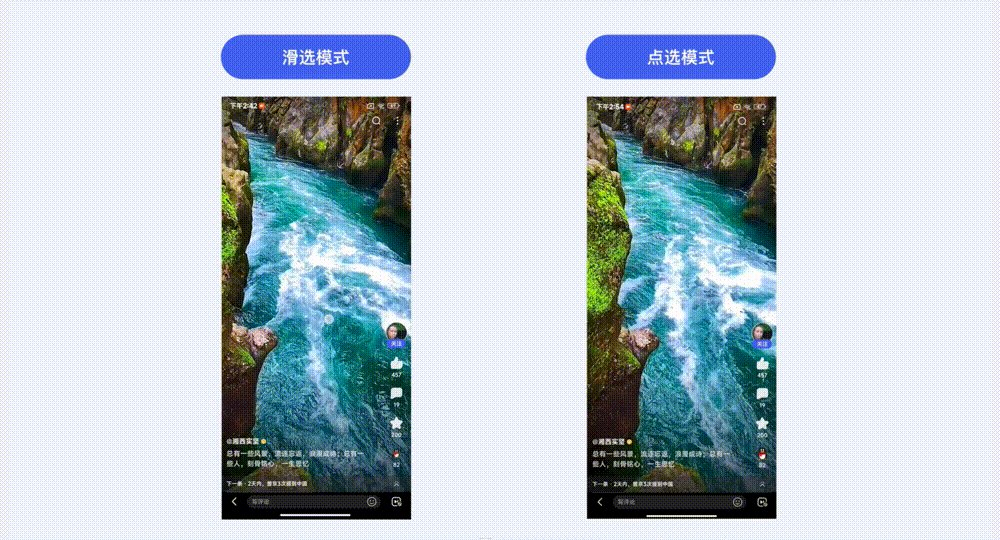
针对目前视频播控菜单存在的问题,经过和业务对上述三种长按交互选型方案进行综合考量,最终决定聚焦于以方案“选型B”的「长按触发浮层播控选项」作为设计切入点。我们意图将部分高频播控功能从基础菜单中拿出进行前置,并探索一套更便捷的触发机制,以此对视频场景中的播控菜单进行设计升级。
但随之而来的难点是我们目前播放器中的长按手势已被“快进”功能占据,用户对此功能的使用频率高、并已形成较深的操控认知,若直接下线“快进”功能则会对用户使用习惯产生较大影响,尤其是视频场景的重度用户。
那么如何在兼容用户已有长按操作习惯的基础上再拓展“快捷菜单”呢?是否有可能将“快进”和“快捷菜单”进行融合?这也是本次项目对于便捷手势体验的重要设计探索点。
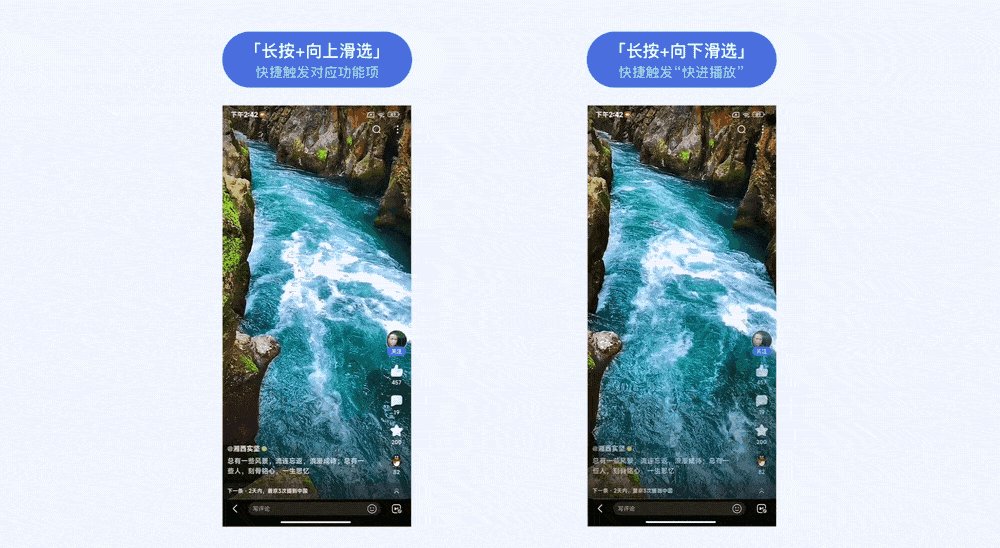
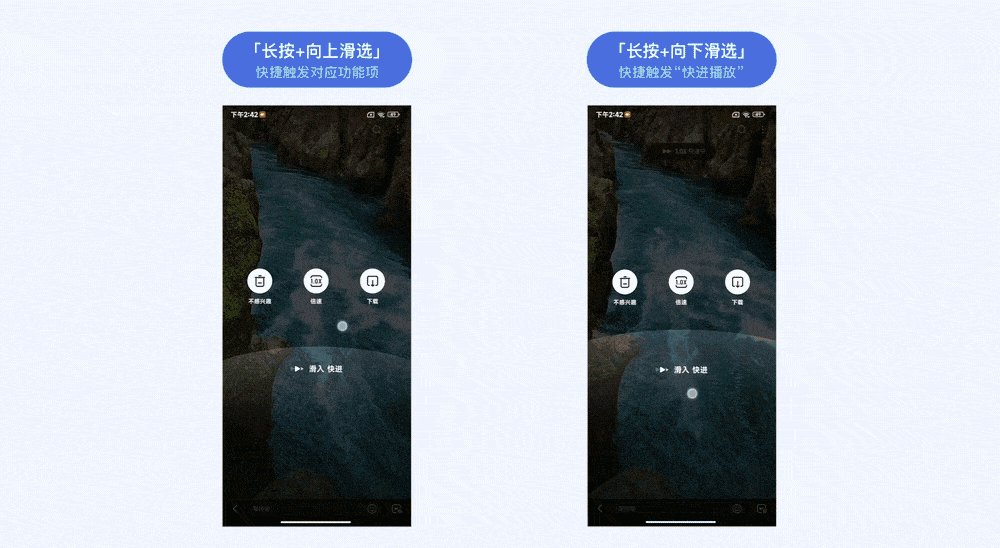
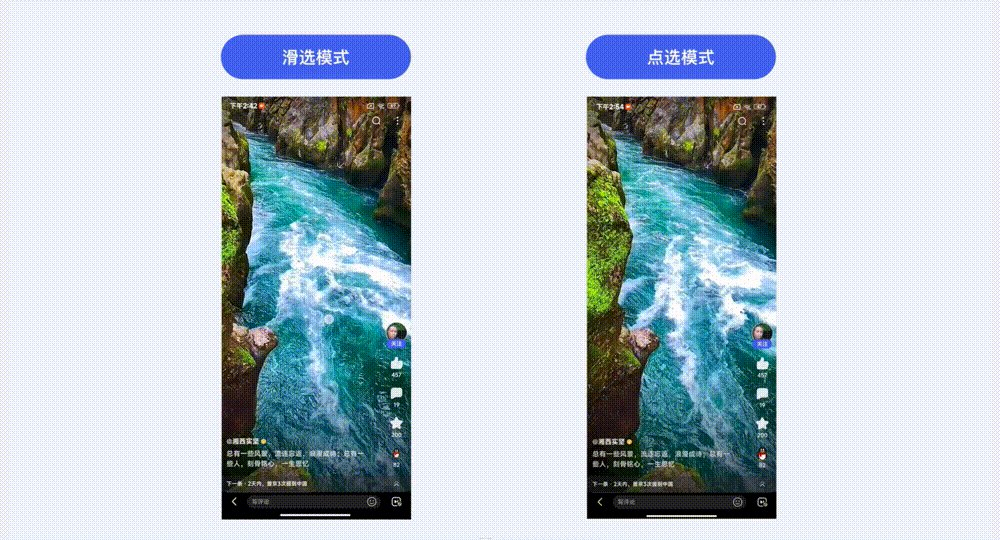
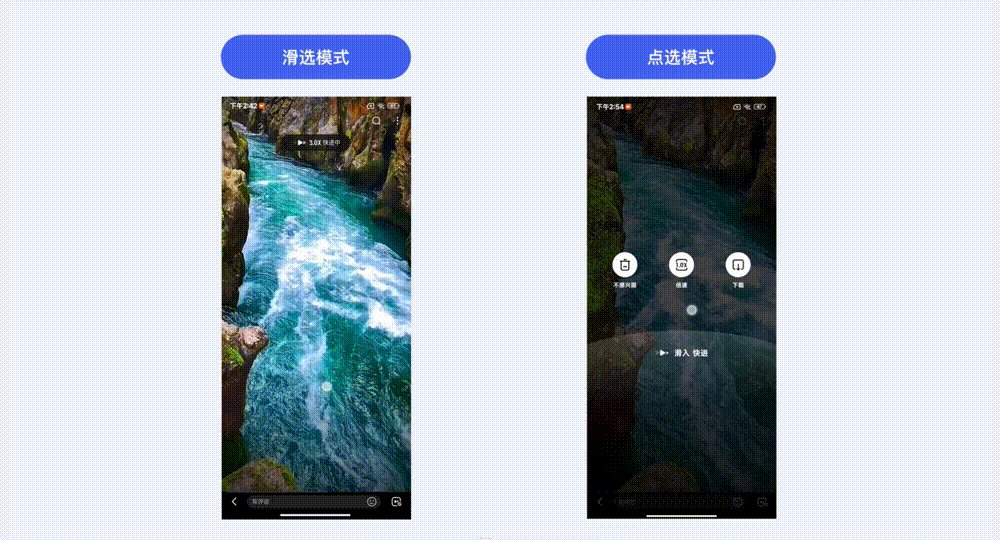
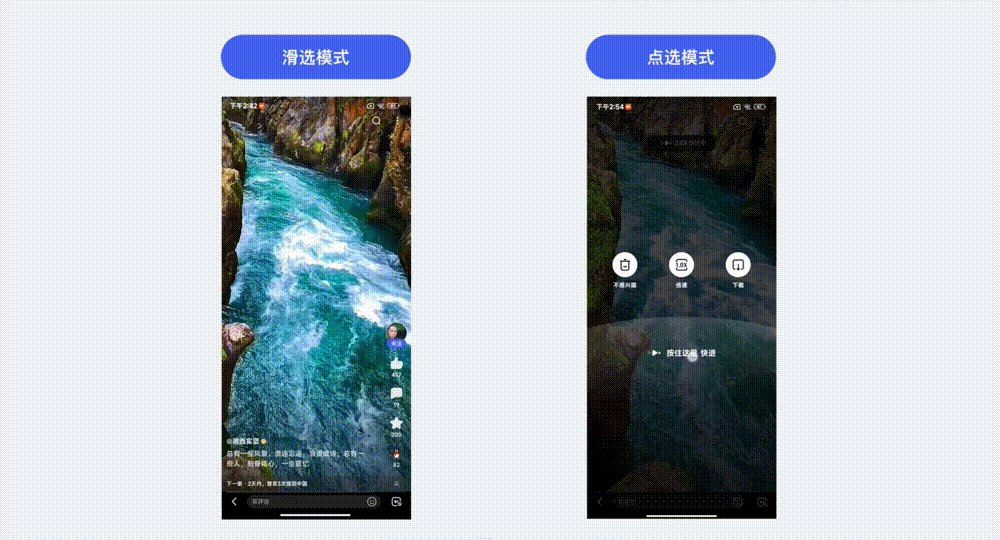
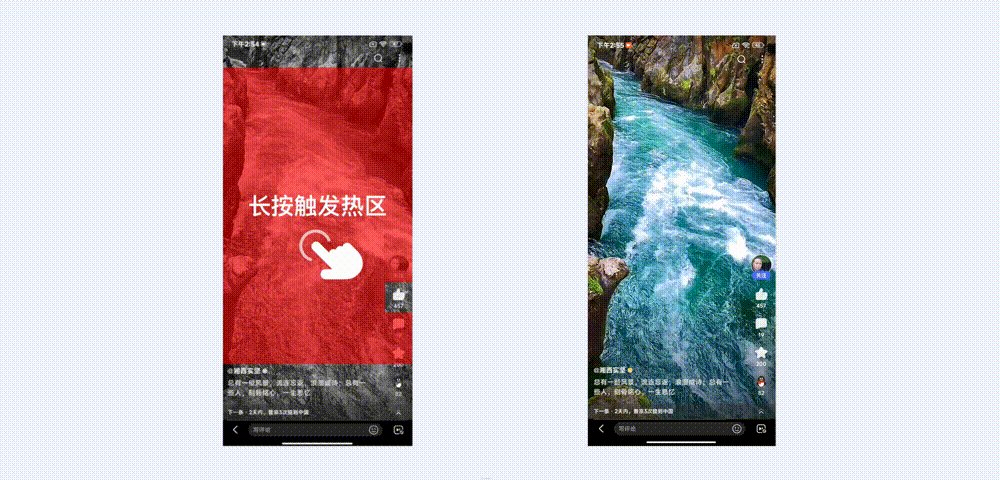
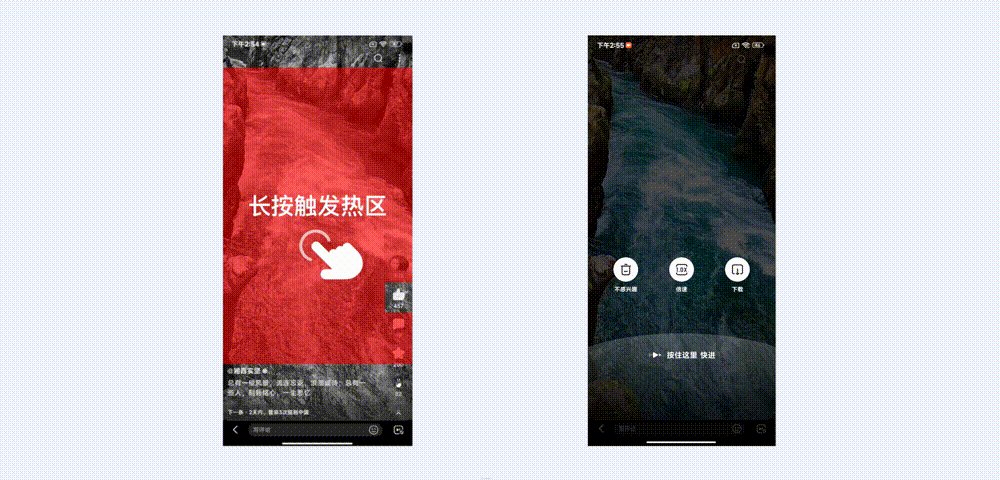
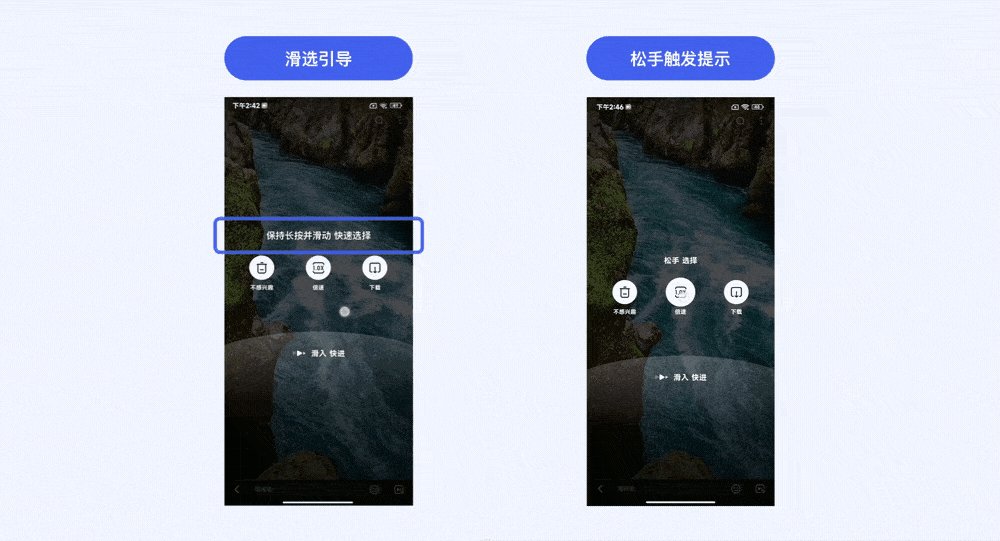
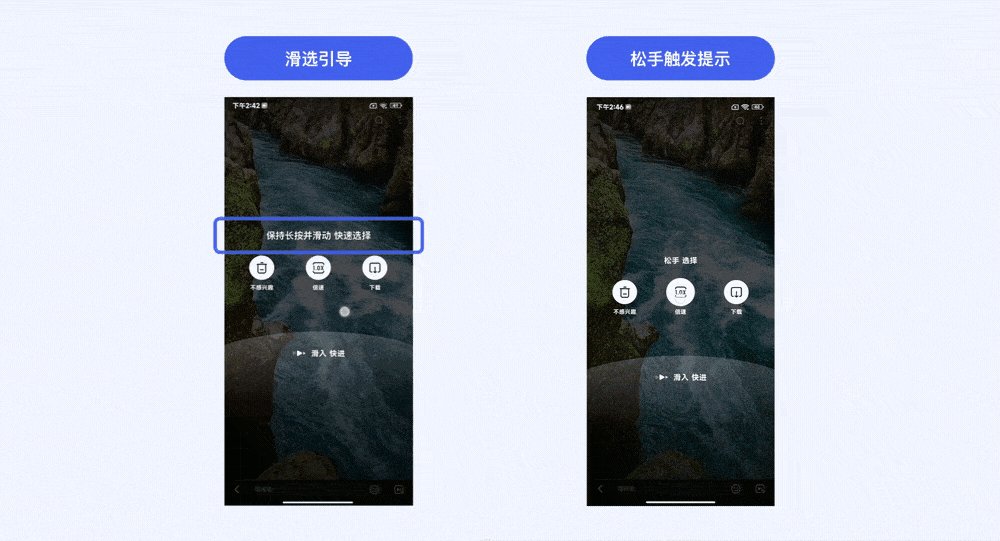
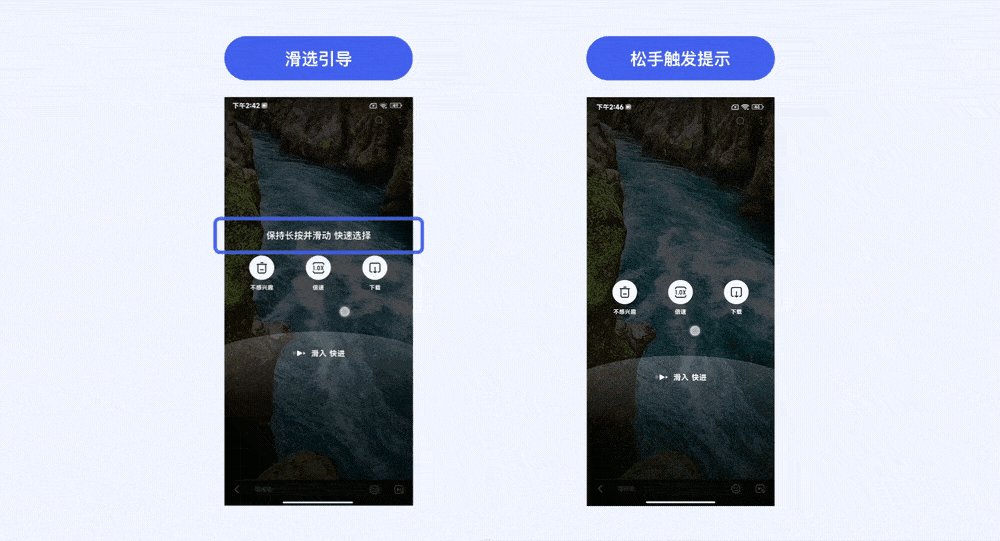
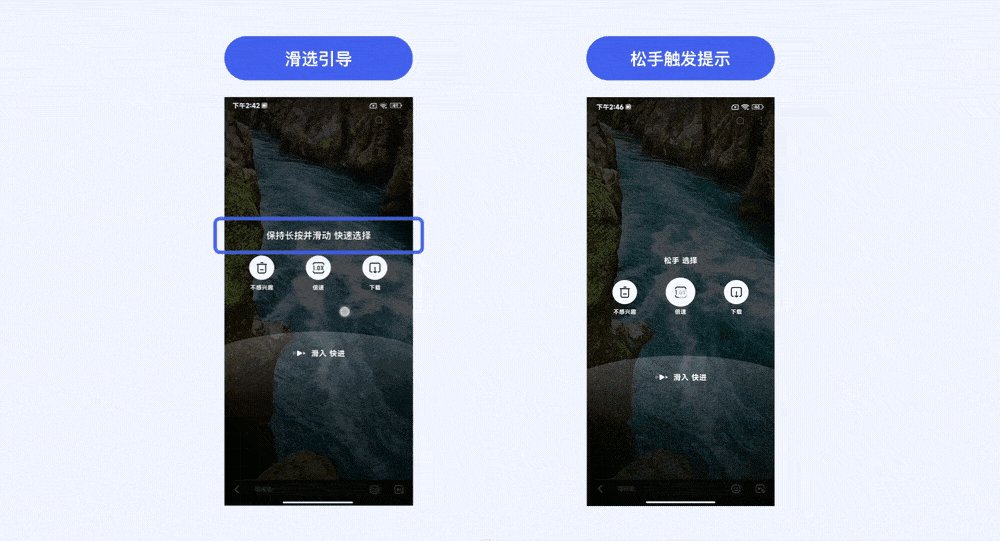
基于此,我们决定尝试使用「组合手势」设计模型来对视频播放器中的长按手势进行重新定义,通过「长按+滑选」的机制触发快捷菜单功能项,以缩短视频常用功能路径。对应到设计模型的三个阶段分别为:
step1:以“长按手势”创建一个新模式,即发出交互信号并唤出浮层菜单;
step2:若用户未松开手指,则系统默认开始识别用户意图,是否有以“拖拽手势”滑选至目标功能项以选择功能;
step3:用户滑选锚定至目标功能后,松手释放即可完成最后的功能执行确认。

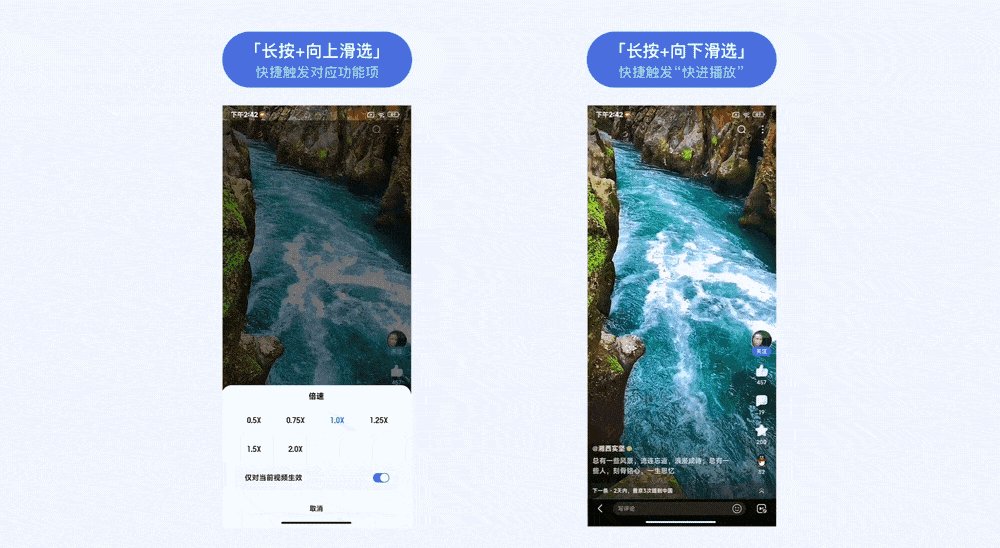
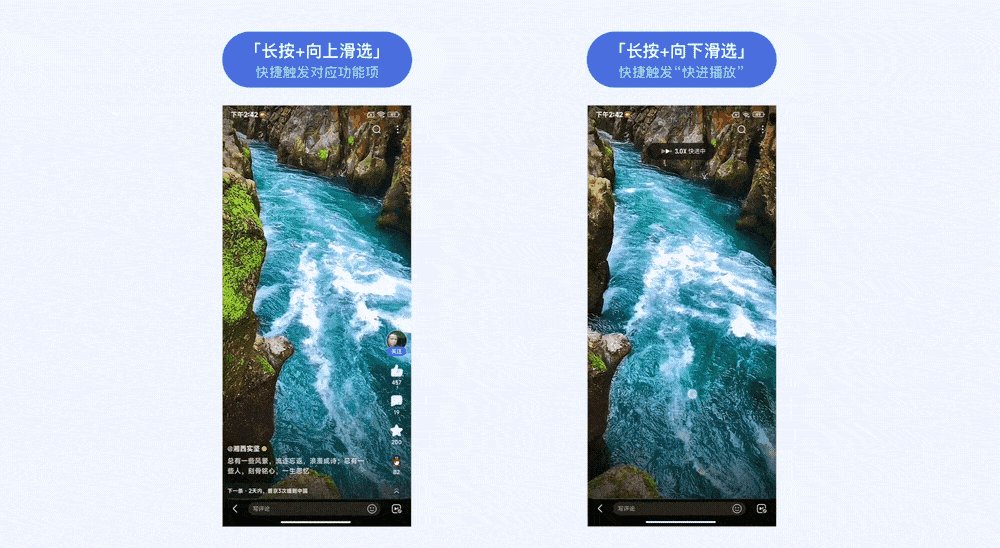
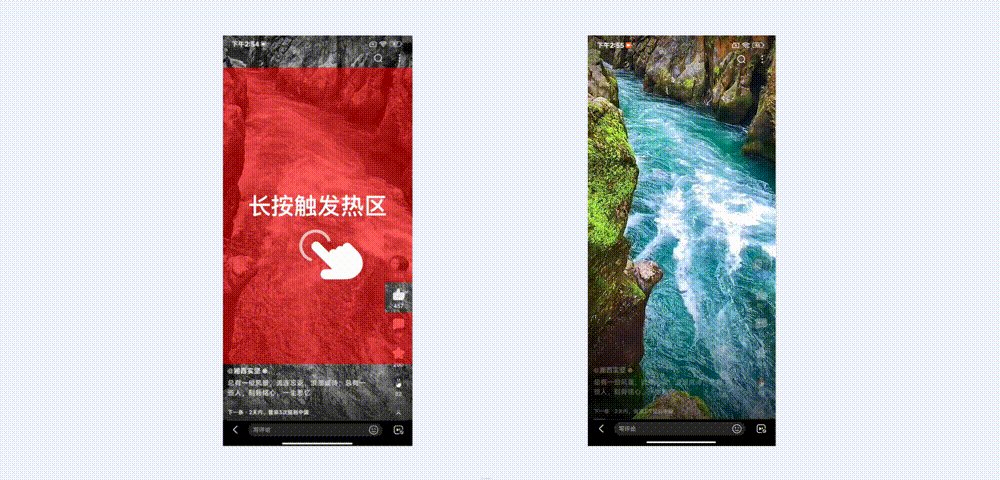
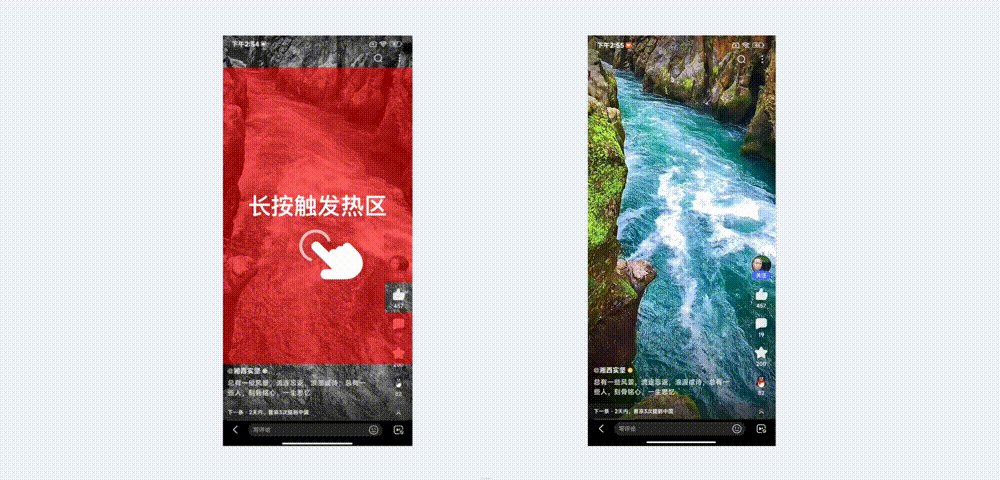
「长按+向上滑选」快捷触发对应功能项;
「长按+向下滑选」快捷触发“快进”(一定程度上兼容老用户对于此功能的使用习惯)。

2)容错性兼容
在设定「长按+滑选」组合手势的同时,考虑到兼容主流的长按习惯、以及对于滑选手势需要有一定的适应过程,我们同时也支持点选的操作模式,即用户长按后若未产生滑选行为便松手,则松手后依然可通过点选的方式触发对应播控功能项。

3)易用性打磨
差异化的创新设计形式在前期总会面临质疑和挑战,本次项目也不例外。我们担心用户能否接受并认知「长按+滑选」组合手势的操作形式,于是在DEMO开发完成后便进行了一次小范围内的定性可用性测试,以预期在上线前可先收集一波体验问题进行快速打磨优化。
我们根据测试目标、用户类别、测试前序准备及测试步骤等环节提前拟好必要的测试脚本,并邀请了10+名不同年龄段的目标用户进行访谈测试。

测试访谈的过程中,被测用户在进行1至2次尝试操作之后,均可掌握如何使用「长按+滑选」的组合手势,这也为我们增添了不少信心。
同时,我们通过观察用户操作行为及用户主动反馈,发现仍有部分易用性细节可进一步打磨优化。
3.1 )扩展触发热区:
考虑到单手握持手机的使用场景,可尽可能扩大定义长按手势的触发热区,屏幕中除顶/底bar框架区以及本身就自带长按事件的按钮入口之外,其它大面积区域热区均可支持长按触发快捷菜单,以降低触发难度、提升易用性。

3.2 )支持跟手触发:
长按后浮出的快捷功能项,其浮出位置支持跟随手指的纵向触发位置而浮出,可减少手指在屏幕上的位移距离、操控更便捷。

3.3 )实时提示及响应反馈:
灵活判断当前手势触控状态(如滑入选择 / 松手触发),在界面中即时给出相对应的引导提示或振感反馈,以帮助用户快速适应新的手势触发机制。

方案上线及验证
以AB实验对本次设计方案进行定量测试验证:
「对照组」效果:长按触发“快进”(各播控功能入口仍归置于基础菜单面板之中);
「实验组」效果:长按触发“快捷菜单”选项(支持滑选和点选模式);
小流量实验上线后,经过近半个月的观察,大盘指标稳定、播放完成率等满意度指标稳步提升。
「实验组」长按快捷菜单中的功能使用率相对「对照组」均有大幅提升,说明用户对部分高频功能的确有很强的快捷触发诉求。
「实验组」的“快进”虽多了一步触发步长,实验前期“快进”使用率不及「对照组」,但随着用户对于「长按+滑选」手势整体的使用占比持续走高,通过滑选触发“快进”的操作习惯也快速被培养起来,对于用户来说,长按快捷菜单带来的整体收益是大于折损的。

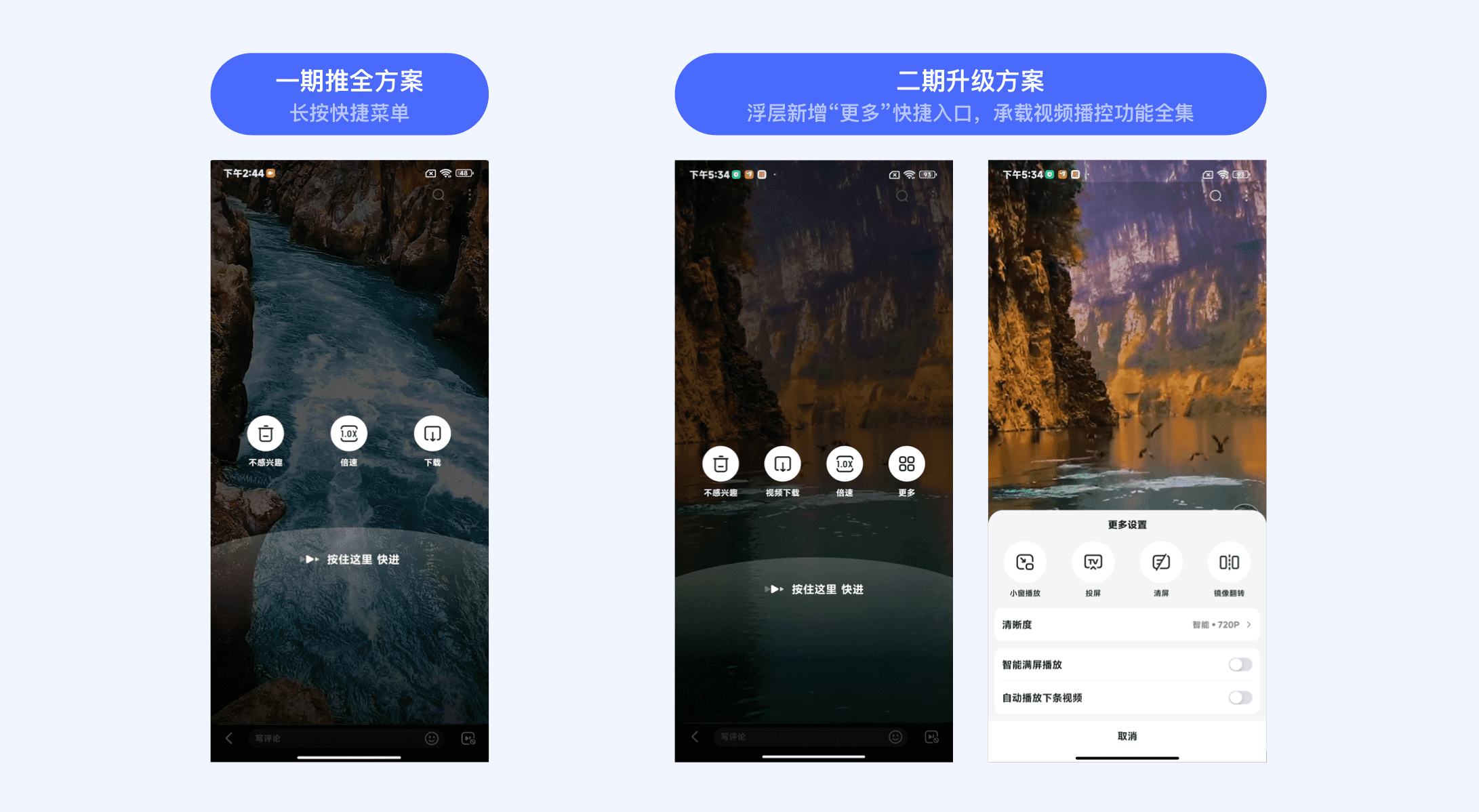
二期扩展方案
随着长按快捷菜单的上线推全,长按手势的渗透率也持续走高,用户逐渐对视频场景更多的播控功能有了长按触发的诉求,于是我们对长按菜单进行了二期的设计升级,在长按浮层最右侧新增“更多”快捷入口以承接视频场景所有的播控功能,用户通过长按后的可选播控项增多,播控功能整体的使用量得到进一步提升。

四、「组合手势」拓展探索
手势交互是用户在现实世界行为的映射,无论是基础手势还是组合类高级手势,都须符合用户认知习惯、并融入具体的使用场景中进行设计。
以「组合手势」设计模型为指导基础、并结合具体的项目实践,我们进一步对视频播放器中更多功能场景进行了便捷手势的设计扩容探索。
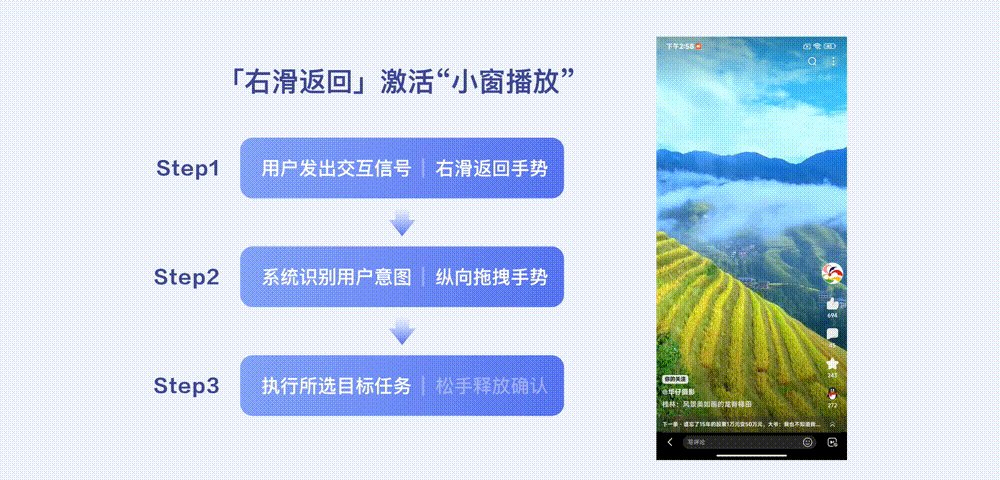
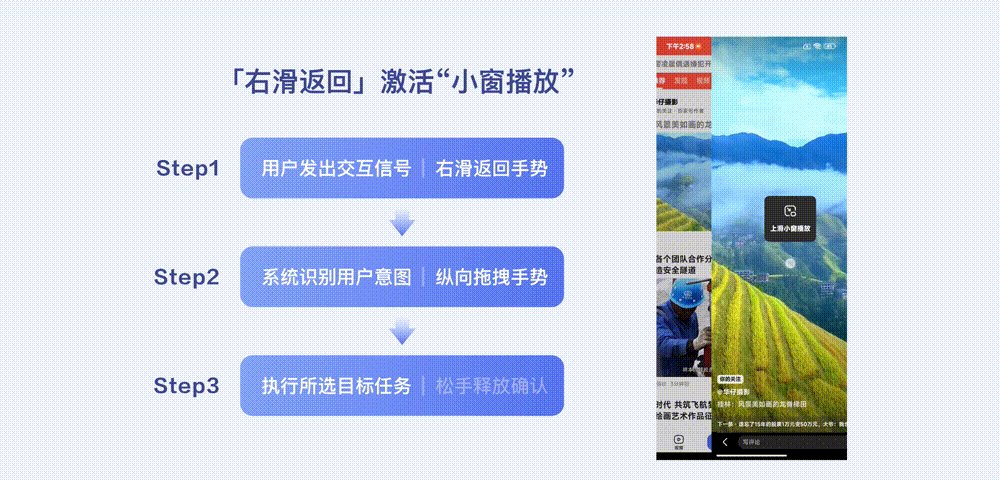
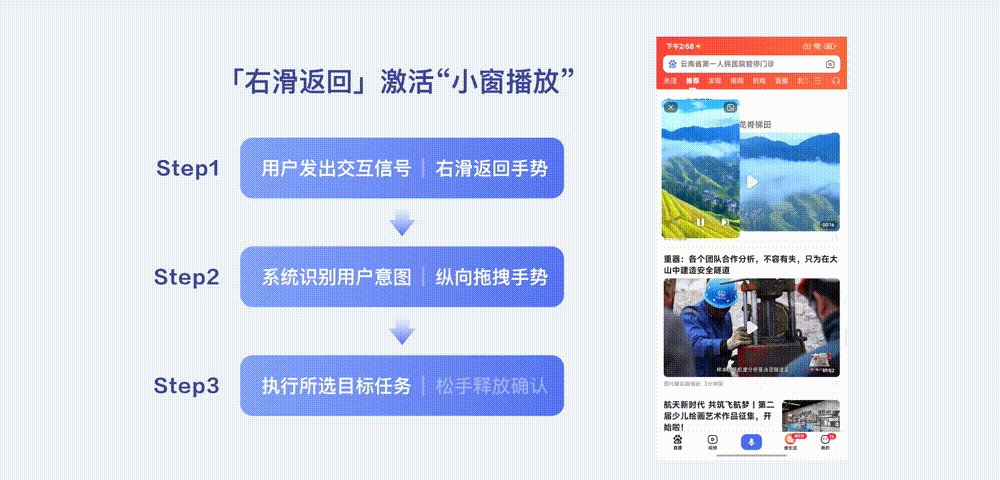
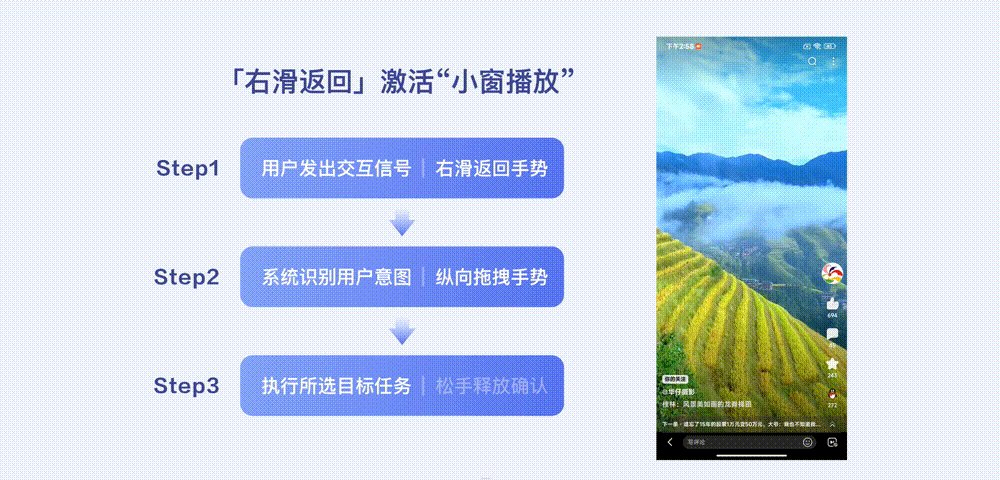
1.「右滑返回手势」激活“小窗播放”
“小窗播放”旨在退出当前视频落地页、并可将当前视频切换成以悬浮视窗的形式进行延续消费。
基于用户的此种操控意图,我们以“右滑返回手势”发出交互信号而触发浮出小窗入口,随后系统根据用户“纵向拖拽手势”的行为来判断其是否有激活小窗的意图,若有短距上滑拖拽行为,松手释放即可快捷激活视频小窗,以提升观看体验的连续性。

2.「双指手势」激活“满屏播放”
“双指拖拽手势”可拖拽并清屏视窗画面,以此手势发出交互信号,若在“双指拖拽手势”基础上有识别到“双指扩张手势”行为,则松手释放即可快捷激活“满屏播放”,以满足更沉浸视频浏览体验。

五、结语
便捷手势的设计出发点是为提升操控效率、缩减功能触发路径,从而使视频内容更沉浸消费。希望本次基于视频播放器场景的手势体验设计实践能给大家带来帮助和启发,后续我们也将持续深耕视频领域、并进一步探索更贴合用户使用场景的手势交互体验。
作者:百度MEUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
提到按钮,大部分人印象就是文字加个背景框,并没有太多需要设计的空间。但是作为B端设计师,相信很多同学在工作过程中都产生过以下问题:

按钮作为最基本的交互单位之一,几乎在每个页面中我们都会使用到。由于不同行业下业务场景的复杂性,很多时候很难直接参照其他产品的按钮进行复用,也无法用一套布置方案复用所有场景,所以作为B端设计师需要对按钮控件具备足够的认知,理解其背后的使用逻辑和规范,才能满足多层级跨场景的设计需要。
本文结合自身的工作经验,对按钮进行了系统性的整理和总结,希望对各位B端设计师同学的日常工作和学习有所帮助。

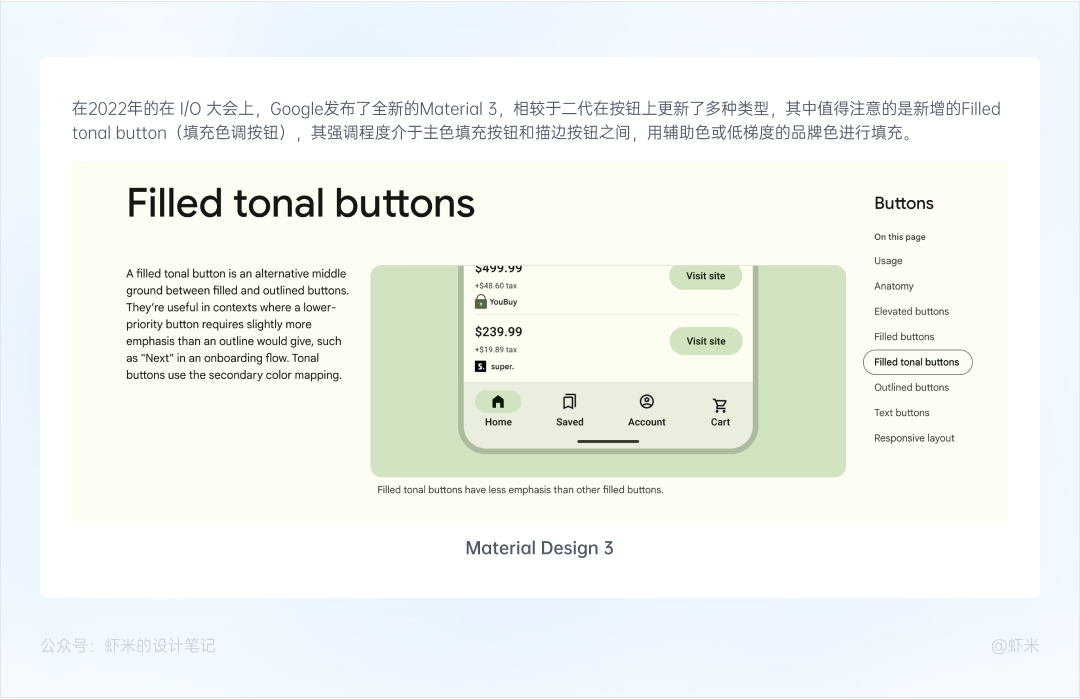
在详细介绍按钮前,我们先简单了解下按钮的发展历史。按钮的概念起初是源自现实物理世界的实体按钮,在日常生活中如电源开关、计算器、电话等都是通过实体按钮进行控制,由于其简单直观易操作的特性,即使如今各种电子产品都逐渐发展为触控屏操作,实体按钮依旧被保留了下来。

当数字屏诞生后,人机交互设计开始走向数字屏幕后,为方便用户理解,在很长一段时间内设计师都是采用拟物风按钮来暗示用户可执行的操作。伴随着客户端设备升级和开发方式的变更,至2013年 Apple 在iOS7上第一次采用了扁平化设计,至此按钮样式开始往扁平化发展。随后历经了多年发展,按钮的样式开始层出不穷,但是无论样式如何变更,其背后的体验交互逻辑依旧是物理世界按钮的映射。

在B端设计中什么样的组件可以定义为按钮?我们先来看看国内外设计系统中对按钮组件的定义:

总结来说,按钮可以理解为用于承载即时操作和命令的组件。由于B端产品业务逻辑复杂、页面流程多,相较于传统意义上的按钮,B端中的按钮被设定为可复用、规范化的组件,通过对组件元素进行拆解、归纳、重组,将其划分为特定类型的组件方便管理和使用。
按钮相较于输入框、选择器、单选框等控件无法进行数据输入,相较于标签、文字提示等控件也无法进行信息浏览,其关键在于【即时性】和【承载操作】,既可单独完成操作,也可与其他控件联动,作为触发操作的行动点。
虽然同样翻译为标签,但是此处指的是 Tag 标签,而非 Tabs 标签页。标签在样式上与按钮几乎相同,且同样可以添加图标标识和触发操作。两者的区别在于,标签侧重于信息的选择、筛选和分类,而按钮则只是单纯用于触发即时操作,因此很多时候标签会设置不同颜色样式以便信息区分。

和其他录入控件相比,开关Switch最显著的特点便是和按钮一样触发后立即生效,因此很多初级设计师很容易将其与按钮归为一类。
其区别是,开关承载的是两种互斥状态的切换,如打开/关闭、显示/隐藏、启用/禁用等,此外由于在视觉上符合用户对现实世界中开关的认知,所以可以直接展示当前项的状态。

单选框和多选框一般用于状态标记,但是无法直接触发操作,所以通常会和按钮配合进行使用。最常见的搭配场景便是在登录页,用户勾选【记住密码】或【自动登录】后标记其状态,再点击按钮进行登录。

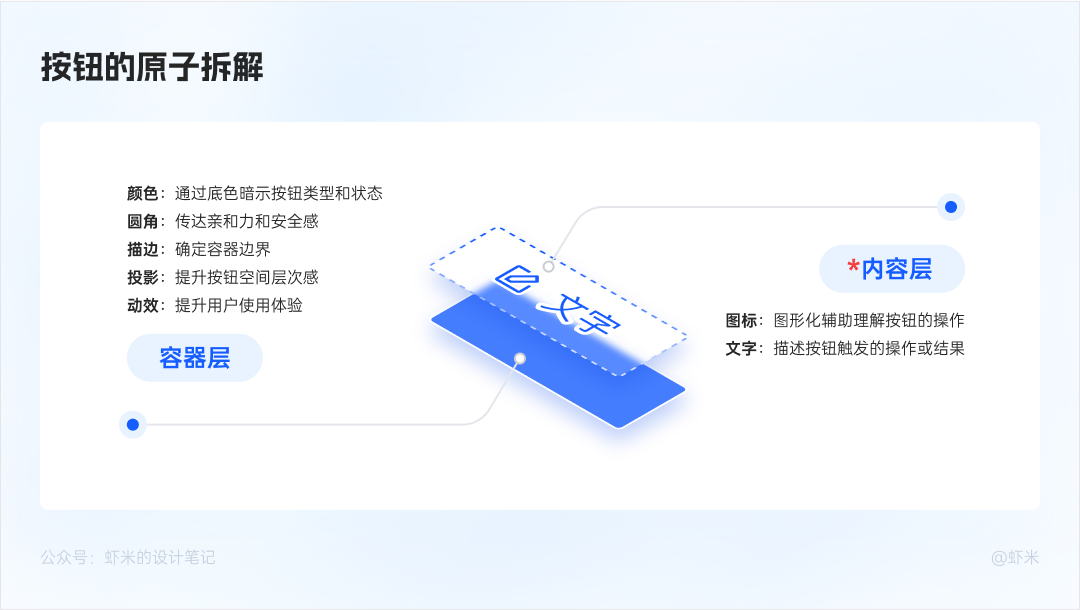
相较于其他组件,按钮的元素构成较为简单,分为内容层和容器层,通过将不同元素进行搭配组合,即可设计出不同类型的按钮类型和按钮状态。
内容层:图标和文字自由组合。内容层作为操作引导的核心必须存在。
容器层:控制颜色、圆角、描边、投影等样式,有些设计系统下还会加上交互动效,提升用户体验感。


在查阅大厂的设计规范时,相信以下按钮名称大家应该都不陌生:主按钮、悬浮按钮、图标按钮、危险按钮、下拉按钮、文字按钮、CTA按钮……很多新手设计师会产生疑惑:
为什么要划分如此多的按钮类型?
这些按钮间的区别是什么?
为什么各家设计系统下按钮分类都不相同,我应该选择哪种作为参考?
为了区分好按钮类型,关键要先明确类目划分的边界。这里为了方便大家学习,我从按钮的强调程度和使用场景2个纬度将按钮进行划分,基本涵盖了常见的按钮类型:

在同一个页面中往往会存在多个行动点,因此需要将按钮依据强调程度进行划分,确保用户可以依据设计的按钮层级快速找到最需要操作的按钮。常见的按钮强调程度可以分为3个层级:

高度强调:承载页面上最重要和突出的行动点。为了保证视觉层级最高,通常会采用大面积主色填充或投影增加空间层级的方式进行区分,例如主按钮和FAB按钮(悬浮按钮)
中度强调:承载仅次于最重要行动点的常规操作。为了避免太过吸引用户注意,通常采用中性色进行描边或填充,也被称之为次按钮。
轻度强调:对页面中其他操作补充或可选操作。为了确保视觉上不凸显,通常不会填充背景色,常见于文字按钮和图标按钮。在轻度强调中还可以划分为弱强调(内容填充主色)和不强调(内容填充中性色),由于文字按钮填充中性色难以和正常文本进行区分,所以一般内容填充中性色只会用在图标上。
由此我们得到了依据强调程度划分的几个常见按钮类型:主按钮 > 次按钮 > 文字按钮 > 图标按钮。接下来针对每种类型我们来展开说明。(FAB按钮在B端页面中属于特定场景下使用的按钮,不具有通用性,故划分到使用场景中进行讨论)
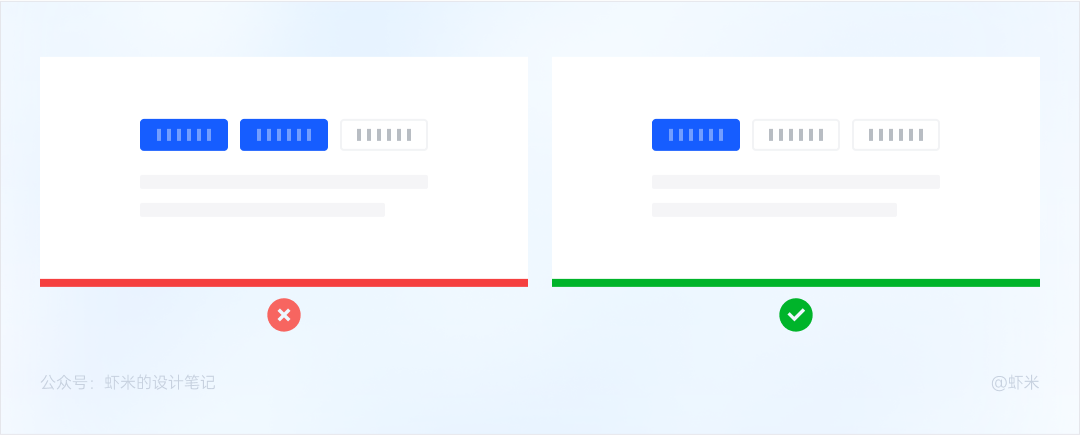
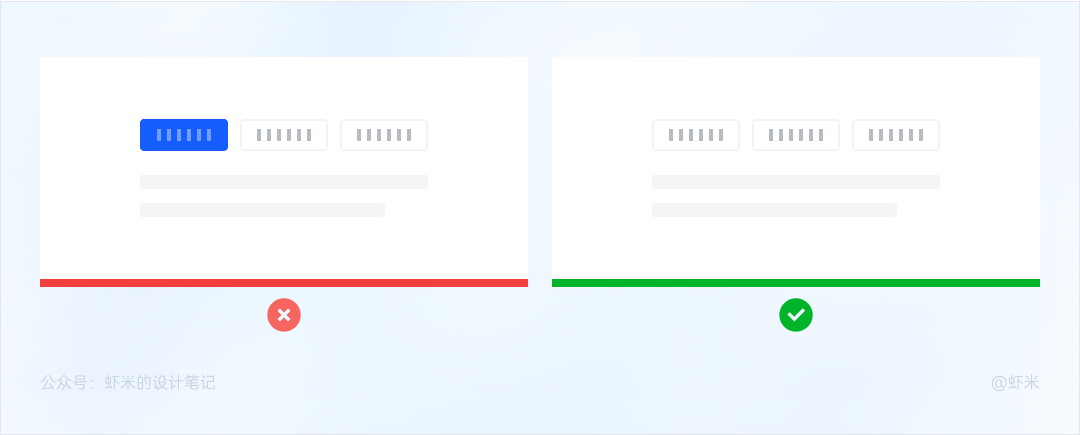
主按钮代表着页面中的核心操作项,是视觉权重最高的按钮,常用于突出提交、完成、确定等操作。为吸引用户注意,常使用品牌色填充背景引导用户视觉焦点。关于主按钮的使用需要遵循以下2个原则:


次按钮是使用最频繁的按钮,当在页面中不确定选择哪种按钮时,使用它往往是最安全的。次按钮通常使用中性色,其样式可以分为描边型和填充型:描边型使用最为广泛,是次按钮首选的样式,而填充型相对特殊,在不同设计系体下会根据业务场景选择是否使用。
相较于描边型,早年在B端产品中很少会见到使用填充型样式作为次按钮使用的,但是可以发现近几年国内外设计系统如Arco Design、Marterial等,开始陆续将填充型次按钮纳入到按钮组件库中。

填充型次按钮更多的使用场景是在移动端上,其视觉强调程度弱于主按钮但又高于描边型,可以更好的表达组件的整体性和吸引用户注意。

伴随着硬件设备的发展,桌面端和移动端的操作边界开始逐渐模糊,各产品开始追求全生态环境下的统一性。为降低用户在设备切换时的体验隔阂,一套设计系统需要能同时满足多端设备的兼容,而填充型样式更符合其场景需求。最典型的便是iPadOS连接鼠标操作时,悬停态下填充型按钮明显比描边型更容易被识别。

基于以上考虑,在工作中选择次按钮样式时可以参考以下建议:
如果当前项目上已经有在使用的开源库,尽量以原有组件库为主。除非自身产品有设备互通的场景或需要同一套设计语言兼顾不同端,否则增加多余的次按钮样式只会更加复杂且影响用户的体验一致性。
如果是项目是0~1搭建组件库,根据自身业务场景选择其中一种样式使用即可。一般桌面端产品使用描边型,如果产品生态中有移动端,为了保持设计语言的统一更建议采用填充型。
此外还需考虑前端修改组件库样式时的开发成本。
文字按钮适合承载如取消、还原等无需特意强调的操作,通常使用在表格操作栏、表单页等场景。为了和普通文本做区分,提示当前内容可交互,需要加上链接色(一般是蓝色)提醒用户。
文字按钮和链接(Link)的默认样式一致,在搭建组件库时很容易发生混淆。其区别在于按钮用于发起动作,触发相应的业务逻辑,而链接的作用是导航,作为页面跳转或锚点定位的触点。为了更好的区分,可以在交互样式上进行处理:
文字按钮:指针悬停时容器添加背景色。
链接:指针悬停时文本添加下划线。

图标按钮的视觉层级最弱,但是由于占据空间小,常用于同时展示多个操作项时使用。由于缺少文字解释,单纯的图标可能会造成用户的理解偏差,故建议在指针悬停时加上Tooltip的文字提示进行辅助说明,对于特定操作还可加上快捷键指引。

在依据强调程度划分的基础上,还有部分按钮只应用于在特定的业务场景中,所以各设计系统下的按钮分类会有所不同。以下按钮的应用场景较为频繁,故被单独划分为一类方便交流和管理。
功能按钮顺应用户心智,采用绿色、橙黄色、红色代表了成功、警告、危险三种功能按钮,用户无需浏览按钮内容,直接通过色彩即可识别当前操作可能导致的后果。
由于功能按钮的视觉权重往往比主按钮还高,在页面中需谨慎使用,避免对其他页面信息造成干扰。

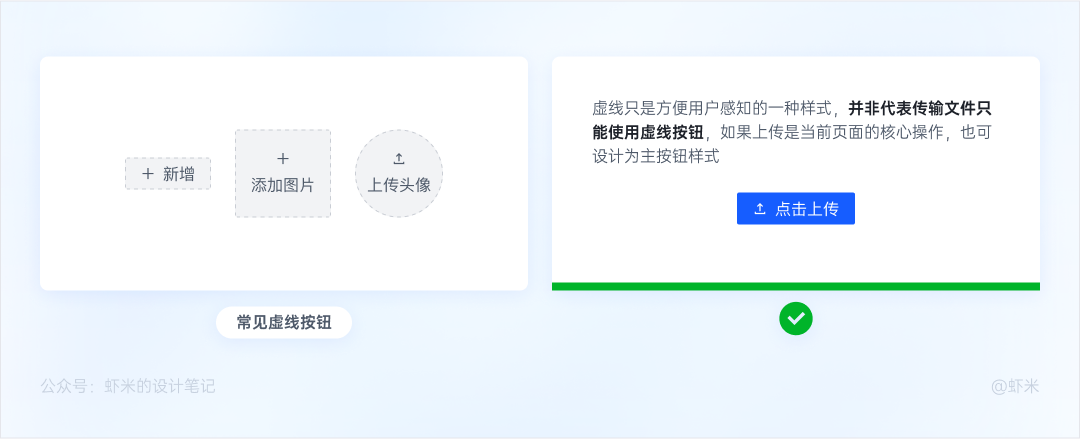
相较于普通的描边型按钮,虚线按钮只承载传输文件或新增配置项等操作,为方便用户感知,将其描边设计为虚线样式。

由于虚线按钮只能支持单纯的触发操作,在很多上传情景下不能满足其业务需求,故逐渐衍生出单独的上传组件,相较于虚线按钮:
上传组件支持批量上传
通常有更大的交互区域且允许支持拖拽上传,以降低用户的操作门槛
搭配展示文件列表,用于对已上传文件进行预览、重新上传、删除等操作

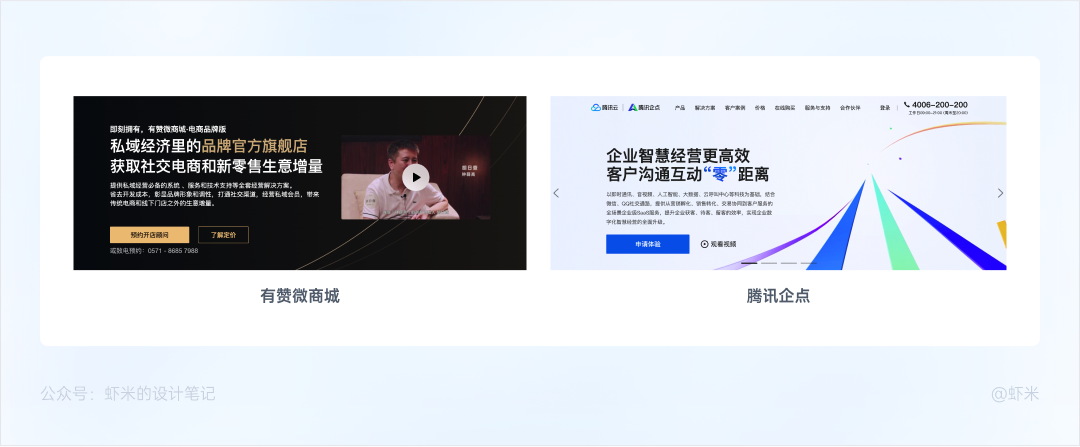
顾名思义,幽灵按钮不具备实体性,一般底色为透明,其按钮的内容反色,通常使用在复杂或颜色较深的背景中,例如 banner 图、官网首图等,避免按钮突兀地破坏背景的整体性。由于幽灵按钮使用的场景不固定,因此无须严格遵循现有规范,只要满足其特定场景下的业务需求即可。

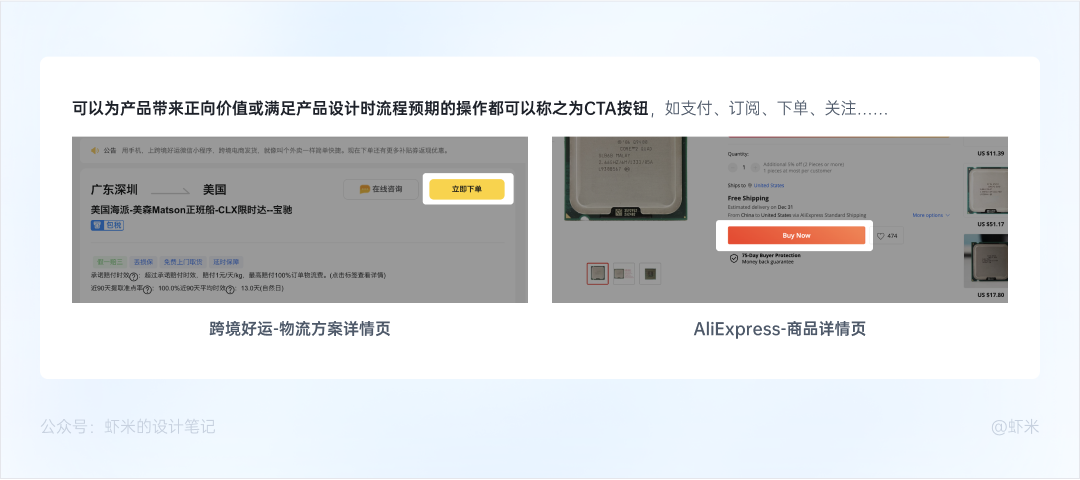
CTA,即“Call to Action”的缩写,意思是行为召唤。该词原本是营销领域的术语,后来逐渐引用至互联网领域中,即目的在于给用户一个明确的反馈:当前事件的操作流程已经完成或即将发起一个新的流程。

CTA按钮之所以会被单独归类,因为当按钮作为吸引用户采取点击行为的载体时,时常在事件操作的最后一步出现,作为产品的关键触点之一,可以有效提高页面或屏幕的转化。也因此当页面中存在多个按钮时,CTA按钮的优先级往往是最高的,可以通过色彩对比、元素点缀等方式引导用户点击。

悬浮按钮FAB,即Floating Action Buttons的缩写,其特点是会始终悬浮在页面的固定位置,不会随着页面滚动而消失。

在B端产品中,FAB按钮更多的使用场景是承载全局性的附属功能,常见操作包括咨询、客服、快捷键、点赞、收藏、分享、回到顶部等。在设计FAB按钮时需注意以下要点:
不能干扰用户在当前页的正常操作和浏览。尽量放置在页面的固定位置,当操作数过多时可将其他操作下钻至更多按钮中。
承载操作须是当前页的全局操作,无须与其他页面元素发生联动即可触发。如不能承载保存、删除、清空等操作。

按钮组不是单独的按钮类目,而是按钮组的集合体,当多个同级操作项同时出现,但不想占有太多页面空间时使用。通常按钮组会将最关键的主操作露出,其他操作收入更多操作项中。
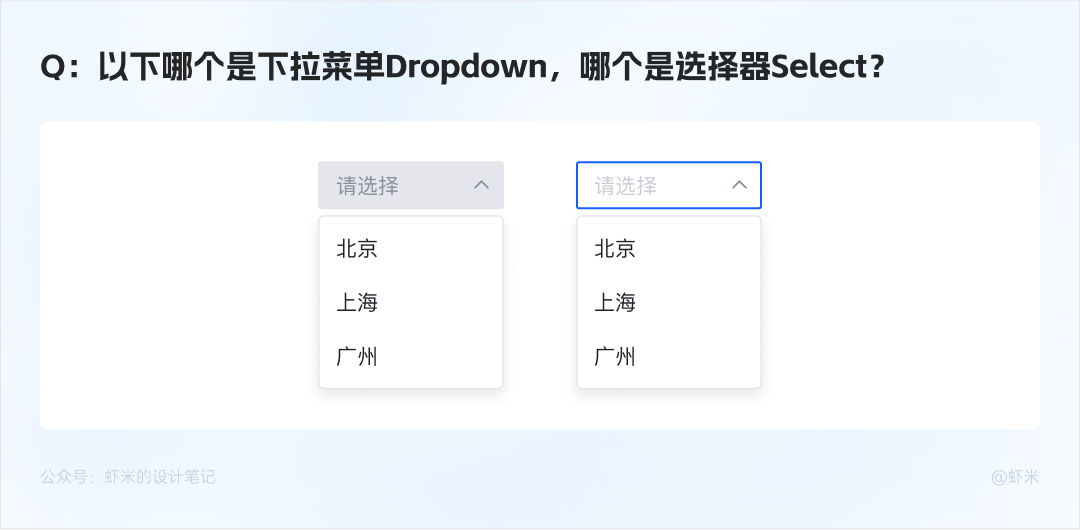
严格来说 下拉菜单Dropdown 并不属于按钮类型,但因为其使用场景较为频繁且时常用来承载多个按钮操作,故在此处作为单独类型进行讲解。下拉菜单作为操作命令集合使用时,可以简单理解成按钮组:将多个操作按钮收纳到同一菜单下。在使用时有两点需要额外注意:

选择器Select 属于录入控件,在基本形态上和 下拉菜单Dropdown 高度相似,都是通过下拉浮层来容纳更多信息,在实际应用时经常容易被混淆。要区分两种组件,最关键是理解其使用场景:
下拉菜单:当页面上的操作命令过多时,用此组件可以收纳操作元素。核心是菜单导航和命令集合
选择器:用于一组选项中选择一个或多个数值。核心表单填写和数据筛选
当下拉菜单用来承载操作项时,各操作项关联性也会引起下拉菜单样式上的区别,这里用实际的案例辅助大家理解:

乍一看似乎都是差不多的样式,在工作中很多设计师也是随机选择其中一种进行使用,但是作为设计师,就是应该从细节之处见真章,每一处设计都应有理有据。
简单来说,以上三种组合按钮中的操作关联性是逐渐疏远的,这一点从按钮样式上也可以看出。
新建一:合并同类项。突出新建操作本身,更多操作项是新增的数据类型进行区分,减少重复文案的出现。
新建二:操作延展。强调的是数据导入的形式,提供更多操作渠道供用户选择。
新建三:信息收纳。各操作项之间并没有关联性,只是缓解空间压力或突出使用最频繁的操作。

在了解了以上按钮类型,我们来看看按钮的交互状态。不管哪种按钮类型都会存在相应的交互状态,设计师在交付设计稿时需要将不同状态下的按钮样式进行标注,方便前端开发。

在刚开始接触按钮时也曾被一堆状态给乱花了眼,光是理解不同状态的区别已经头大。其实回头来看,开始只要记住4种最关键的按钮状态便可满足大部分的使用场景,即按钮的正常态、悬停态、点击态和禁用态。
在日常工作中,没有设置聚焦态和加载态并不会影响用户的正常使用,但是加上后可提升用户的产品使用体验,大家可以根据开发成本和实际的业务情况考虑是否加上。
按钮的初始状态,即默认情况下的基础样式,此处不多做介绍。
当鼠标指针移入按钮时的状态。为了暗示用户鼠标指针已进入按钮的可交互区域,按钮相较于正常状态在背景色彩等样式上会有明显的区别。悬停态通常还会配合鼠标指针变化辅助用户理解,在前端CSS样式表中常用 cursor:pointer ,指针变化为伸出食指的手。
由于悬停态是由鼠标指针移动引起,故只有设计桌面端产品时需要考虑到,而在移动设备上通过手指操作故按钮不存在悬停的状态。(在iPadOS更新至13.4版本后开始支持连接键鼠操作,但是在日常工作中很少会出现,此处不予以讨论)
鼠标点击即按下按钮时的状态。激活态是在悬停态基础上发生变化,鼠标指针样式和悬停态保持一致,按钮背景色发生变化,提示用户已触发点击操作。
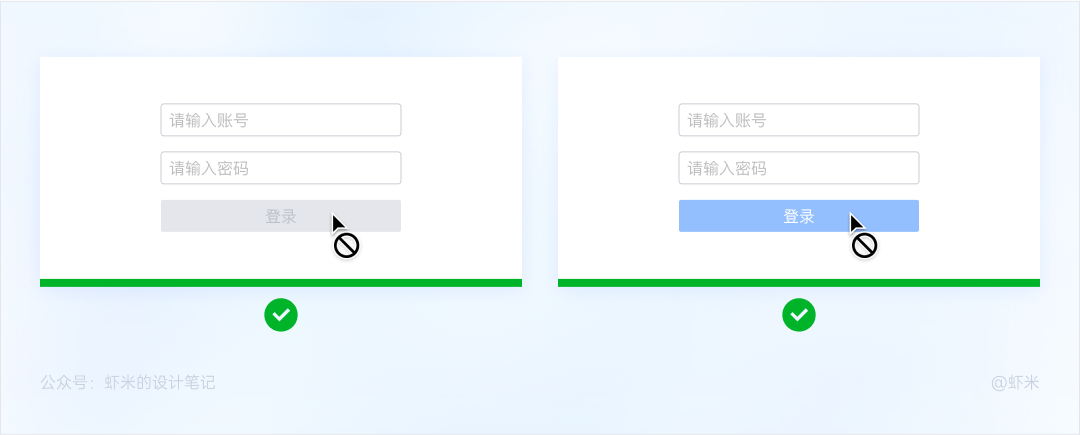
按钮无法操作被锁定时的状态。该状态是为避免用户误操作而设立,如在登录页未完成信息填写时将提交按钮禁用,提示用户无法点击,只有填写完必填字段后才可以点击提交。在鼠标悬停时指针变化为禁用状态,在前端CSS样式表中常用 cursor: not-allowed,通常会配合tooltip文字解释说明行动点不可用的原因,避免用户疑惑。
值得一提的是,禁用按钮并非只有置灰一种样式,只降低色彩饱和度和明度也是禁用按钮的表现手法之一,且相较于置灰更方便用户识别主次按钮。

以上是针对不同按钮状态的说明,这里并没有针对不同状态的样式进行详细说明,因为不同的设计体系下可能会采用不同状态样式进行展示。为方便对比,这里将常见组件库中的按钮状态进行了整理:

可以发现,除了TDesign中描边按钮激活态下增加了中性色填充外,基本按钮状态都是保持着一致的梯度变化。这里以正常态的按钮样式为基准,将悬停和激活状态下的色彩变化进行整理:

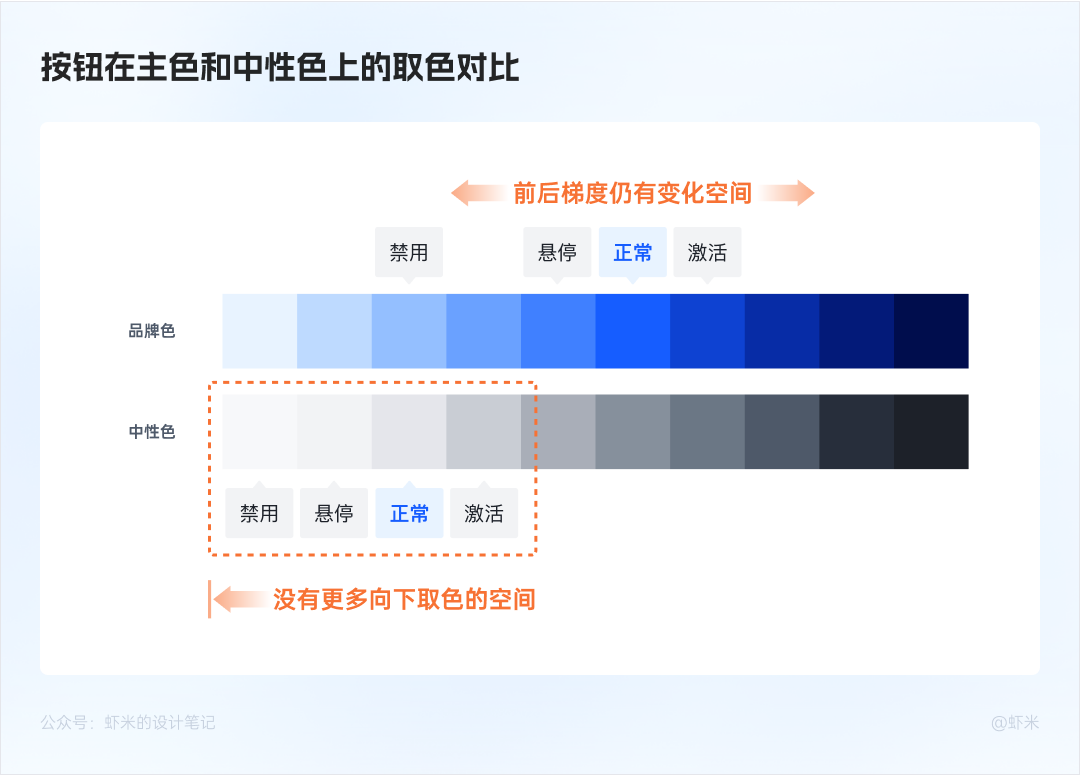
总结来看,在不同色彩的按钮上按钮状态会按照不同梯度分布:
主色(品牌色)按钮色彩梯度从浅到深:激活 〉正常 〉悬停
中性色按钮色彩梯度从浅到深:激活 〉悬停 〉正常
之所以出现这种情况,主要是因为在搭建产品色彩体系时,品牌色一般会采用色板中间色作为主色(通常是第六个颜色),故不管往浅往深都有更多灵活调整的空间。而背景使用的中性色为了避免干扰视觉层级,通常选择色彩较浅的中性色,因此没有再往下延伸色彩梯度的空间。

以上介绍的四种状态建议采用色彩组件库中色卡进行配色,上图标注了不同按钮状态的配色选择,下面是AntD和ArcoD的色板生成工具(关于产品取色未来会专门出一期文章进行讲解)。
ArcoDesign Palette 色彩工具
Ant Design 色板生成工具
该状态用于指示电脑光标的位置。在有些场景下不操控鼠标,只通过键盘方向或Tab切换选择页面元素进行操作,反而是更高效的操作方式。常见的聚焦态按钮样式为增加描边,有的设计系统下会采用和悬停态一样的样式。键盘操控快捷键推荐:
【Tab】前进
【Shift + Tab】后移
【Enter】激活

表明用户操作后系统正在处理的状态。由于服务器响应或网络延迟等问题,有时候用户操作完需要间隔一段时间才能响应,加载态可缓解用户的焦虑情绪,避免用户由于未收到反馈而反复操作的情况。

源自 Arco Design-组件按钮
接下来便到了本文的最关键部分,也是按钮设计中出现最频繁和令人头痛的问题:我的按钮究竟应该放在哪里?
在此之前先要理解按钮设计的目标是引导用户采取我们希望用户采取的行动。这就需要尽量帮助用户快速找到需要操作的按钮并了解执行该操作的结果,同时尽可能避免误操作。基于以上目标,我们从用户实际操作路径的视角来梳理按钮设计时应考虑的问题:
按钮区在页面中的什么位置——空间位置
有多个按钮时采用怎样的阅读顺序更合适——排列顺序
按钮采用怎样的样式更合适——视觉样式

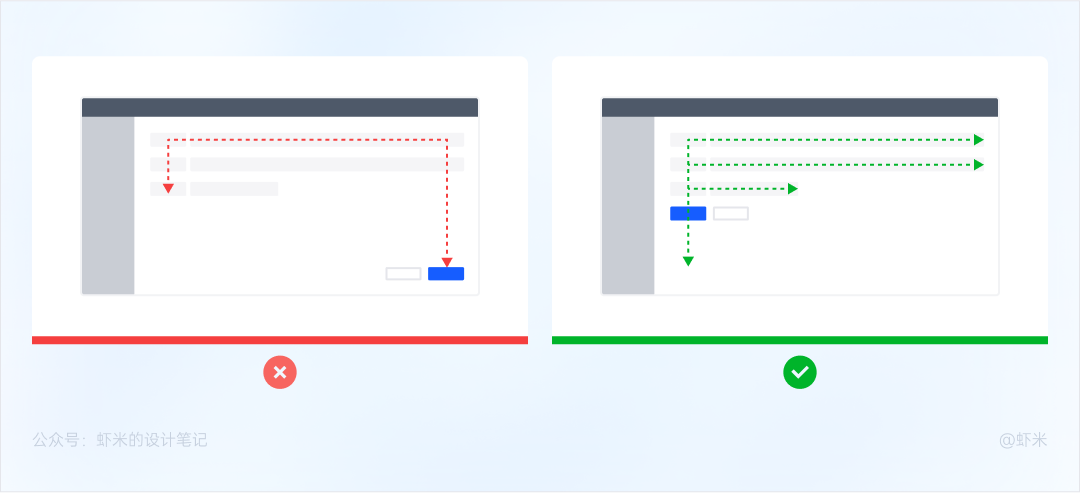
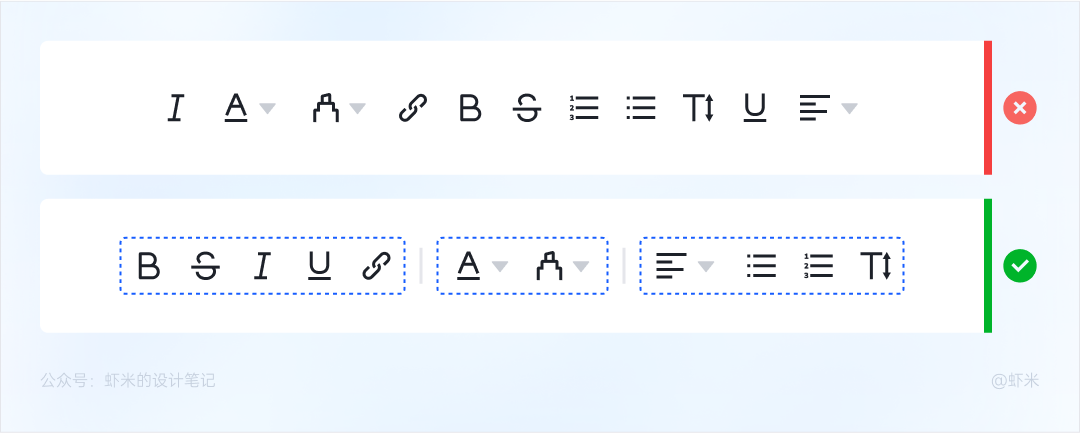
当用户进入页面时,除了浏览当前页的信息内容还需要寻找接下来可执行操作的可交互区域,即按钮区。除了单纯通过视觉差异区分按钮和页面其他元素外,还需考虑到用户在信息浏览过程中的视觉动线。结合古腾堡法则和格式塔原理,给出以下设计建议:
在没有其他视觉效果引导时,F型和Z型网页浏览模式可以作为用户视觉动线的基础指导,关于以上2种浏览模式网上有太多相关介绍,此处就不再赘述。

将关联性强的信息放在一起,可以降低阅读成本,提高用户的感知效率。

这里先讨论一下开头提到的问题:主操作项放在左边合适还是右边合适?我们先来看看一些案例:
可以发现,即使是业内顶尖的互联网公司也并没有遵从同一套确定方案。我们再看看这位在英国学人机交互的研究生所做的课题实验:https://www.woshipm.com/pd/3104897.html。具体的实验过程不再详细赘述,直接来看结果:对于新用户而言,确定按钮的位置对操作时间和错误率影响并没有太大差别。并由此得出更关键的结论:不要轻易改变当前产品中用户已经习惯的按钮位置。
在此基础上对于操作项不固定的页面,给大家整理了以下建议:
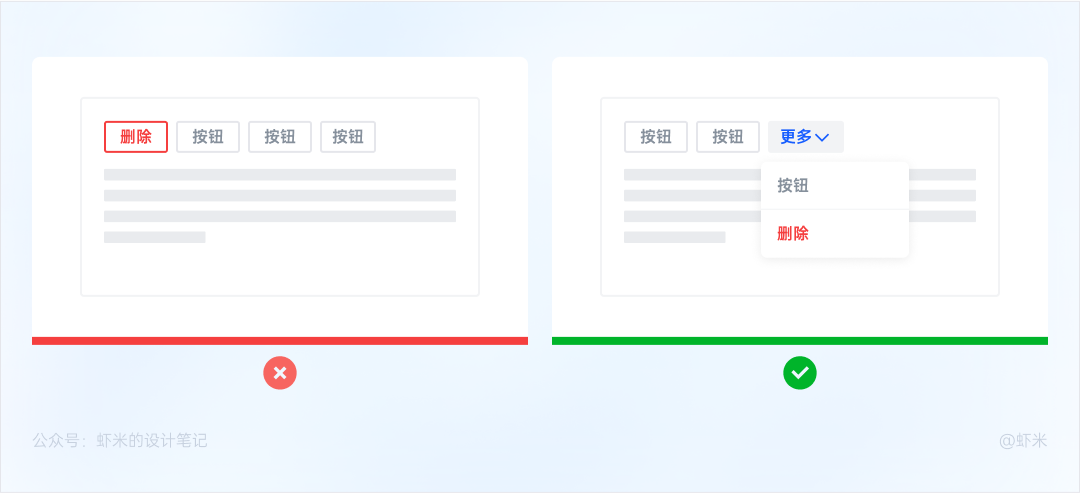
最典型的案例便是编辑器类产品的操作项,将同类操作区整理分组,方便用户查找。

此处的阅读顺序并非特指从左往右、从上往下,而是依据用户当前视觉动线,优先满足用户预期或操作可能性最大的按钮需要最先被用户发现。

考虑到人体工程学操作习惯和操作后果的影响,还需注意一些特定的场景:
流程属性的按钮如上一步、返回、后退等操作用户习惯在左边,而下一步、前进、更多等操作在右边。

如删除或清空按钮,尽可能放置在远离主按钮的位置,甚至可以下钻至更多按钮中,避免误触。

在文章开始基于强调程度划分按钮类型时,按钮的视觉样式便是基于其强调程度划分的,页面中越是需要强调的按钮其视觉权重越高。前文中只划分了主按钮、次按钮、文字按钮、图标按钮这4种基本类型,此外还可以通过文本粗细、内容量等方式进一步细分。

按钮的尺寸优先体现在其高度上,而宽度一般根据内容区大小自动适配。通常会将按钮分为大、中、小三个规格,以满足不同场景下的使用需求。
关于按钮宽度需要注意的是,由于按钮内容的不固定,同规格按钮可能因为内容量差异引起视觉上的层级误判。故为了减少按钮错综不齐的情况,建议设置按钮最小宽度的界限,一般为4个文字+左右内边距。

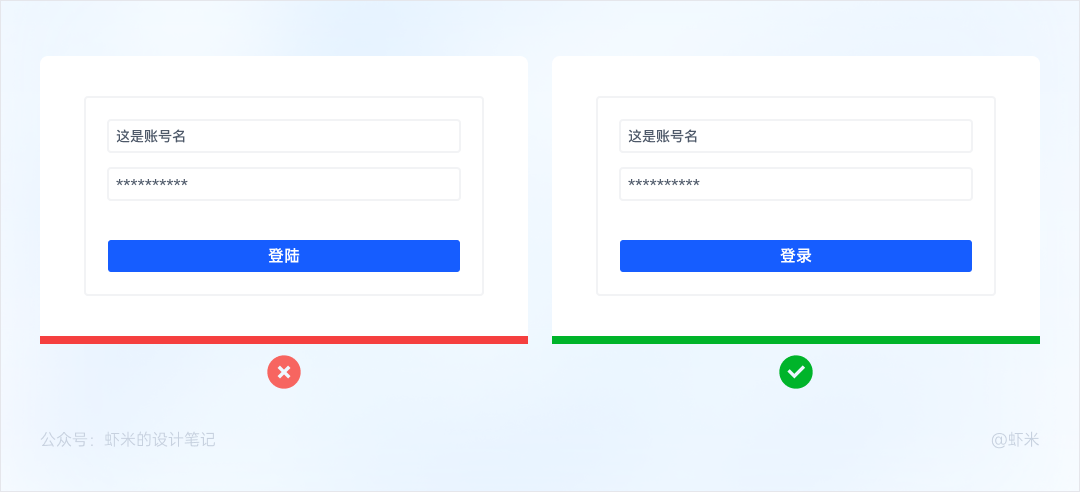
相较于其他方面,似乎大家对产品文案总是保持着“点到为止”的态度,但是并不意味着文案不重要,错误的文案会让用户产生疑惑,严重影响用户体验。相反好的按钮文字甚至可以做到即使不去阅读上下文,单凭按钮文案即可做出正确的判断。在一些关键节点的CTA按钮,文案的优化可以带来转化率大幅度的提升。因此关注文案细节也是设计师平时需要考虑的问题。优秀的按钮文案包含以下几个要点:
按钮区域寸土寸金,每一个字都要有其存在的意义,如果删除也不影响信息表达即没必要存在。

文字表达清晰,避免使用用户难以理解的专业术语。

常见的“登陆&登录”、“收获&收货”、“即时和及时”都是容易打错的词。

以下给大家整理了常见易错的按钮文案表,建议保存收藏。

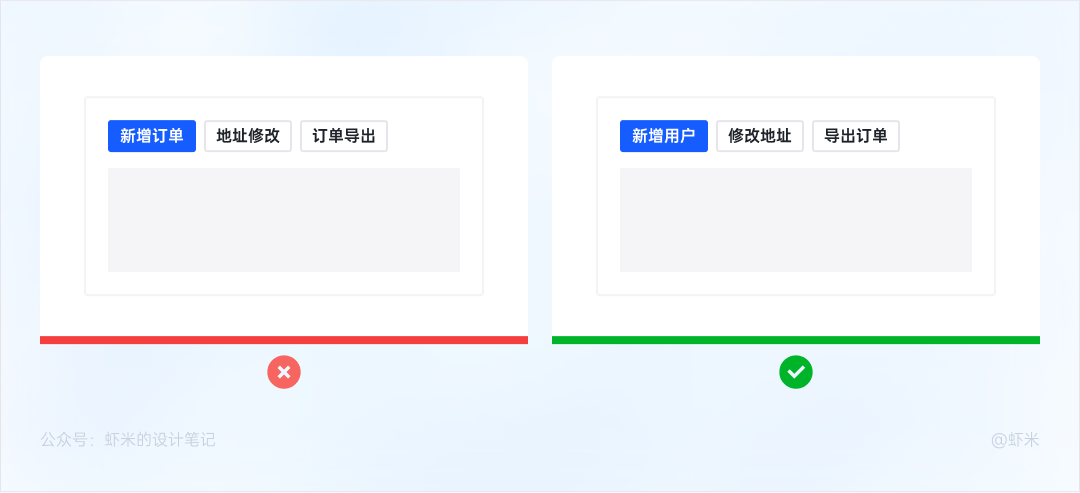
如统一采用动宾结构:修改价格、提交工单、查看更多等。

结合自身品牌特性,在按钮中融入适当的情感化文案,也是塑造品牌心智的触点之一。

当前市面上主流的互联网产品大多都采用了圆角设计,因为圆角矩形相较于直角更具安全感和亲和力、在相似内容中识别度更高,且圆角对信息的聚焦性更强。同样B端设计中通常也会在按钮中加入圆角,方便用户更高效的辨别和获取信息,但是需要注意的是圆角并非越大越好,过大的圆角会导致按钮操作热区的缩窄,更不易被点击触发。如在移动端产品上都是采用手指按压,而桌面端采用鼠标指针单击,相较之下后者对点击按钮的触发精度要求更高,也因此全圆角按钮(也被称为胶囊按钮)更适合在移动端产品上使用。

此外按钮的圆角设置还需考虑到产品整体的视觉一致性,在不同场景下都要保证统一的感官体验,如在大尺寸的按钮上圆角的曲率也应设置更大。

作者:虾米的设计笔记 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
前言:
1886年,由卡尔·本茨发明的第一辆汽车距今已经有130多年了,汽车座舱的发展已经来到了一个新的阶段,现阶段我们称其为智能座舱。它不仅有着先进的数字化仪表中控大屏,还有流媒体后视镜、抬头显示、智能空调、智能氛围灯等功能,看得见的看不见的地方无不凸显着科技进步带来的变化。
作为HMI设计师,在这个领域也工作了许久,对于智能座舱、HMI的设计有了些见解和思考,本文试图通过总结实车座舱、工作经验、设计来展望未来的HMI设计趋势,以及尝试分析作为HMI设计师我们应该如何在设计这一领域去赶上智能汽车发展的风口。希望这些想法能让刚入行或者想入行的设计师同学们对于HMI设计有一个帮助。
一、时代变革下的智能座舱——“第三空间”
二、科技发展带来的设计需求改变
三、用户体验带来更高的设计要求
四、情感需求引领新的设计方向
五、总结
随着自动驾驶等技术的进步,智能座舱最后将围绕座舱电子、座舱内饰全面升级到移动的“第三空间”,将信息、娱乐、互联等功能进行全面融合,为消费者提供更便捷的体验。汽车将不再是代步工具,用户在车内即可实现娱乐和办公,汽车有望进化成为家庭、办公场所之外的“第三空间”。

尽管也有人认为汽车只是个代步工具,但更智能化更数字化的智能座舱就是大势所趋,各家车企八仙过海各显神通,不停进行车辆的智能化升级,提升智能座舱的体验,软件定义汽车,这是行业的共识,许多互联网公司也加入了这场战争。
在这样的背景下,作为设计师的角度,看着智能座舱的智能化在不断提升,我们对于HMI设计有了些思考。我们认为会有这几个方面带来HMI设计需求或要求的的变化:

硬件技术的革新带来体验形式的改变,而完善的设计升华用户对于新科技的体验。在“未来”还没有到来的时候,发挥设计的主观能动性能,能让现在成为更好的现在。好的视觉体验不应只是数字化的体验,硬件能够给予视觉更加完整,更加丰富的体验感受。智能座舱科技能力不断提高对设计有了不一样的需求。作为设计师,关注科技和车机硬件技术的进步能够拓宽我们的视野,延展设计的画卷。
传统的HMI由中控系统,屏幕,⽅向盘控制等模块组成,受限于应⽤场景⼤多只满⾜于⾏驶功能,强调的只有⼈和⻋的关系,但随着⽆⼈驾驶解放了⼈的双⼿,⼈和⻋的关系将被重新思考定义。
1、通过设计提升自动驾驶的体验,增强用户的使用信心:
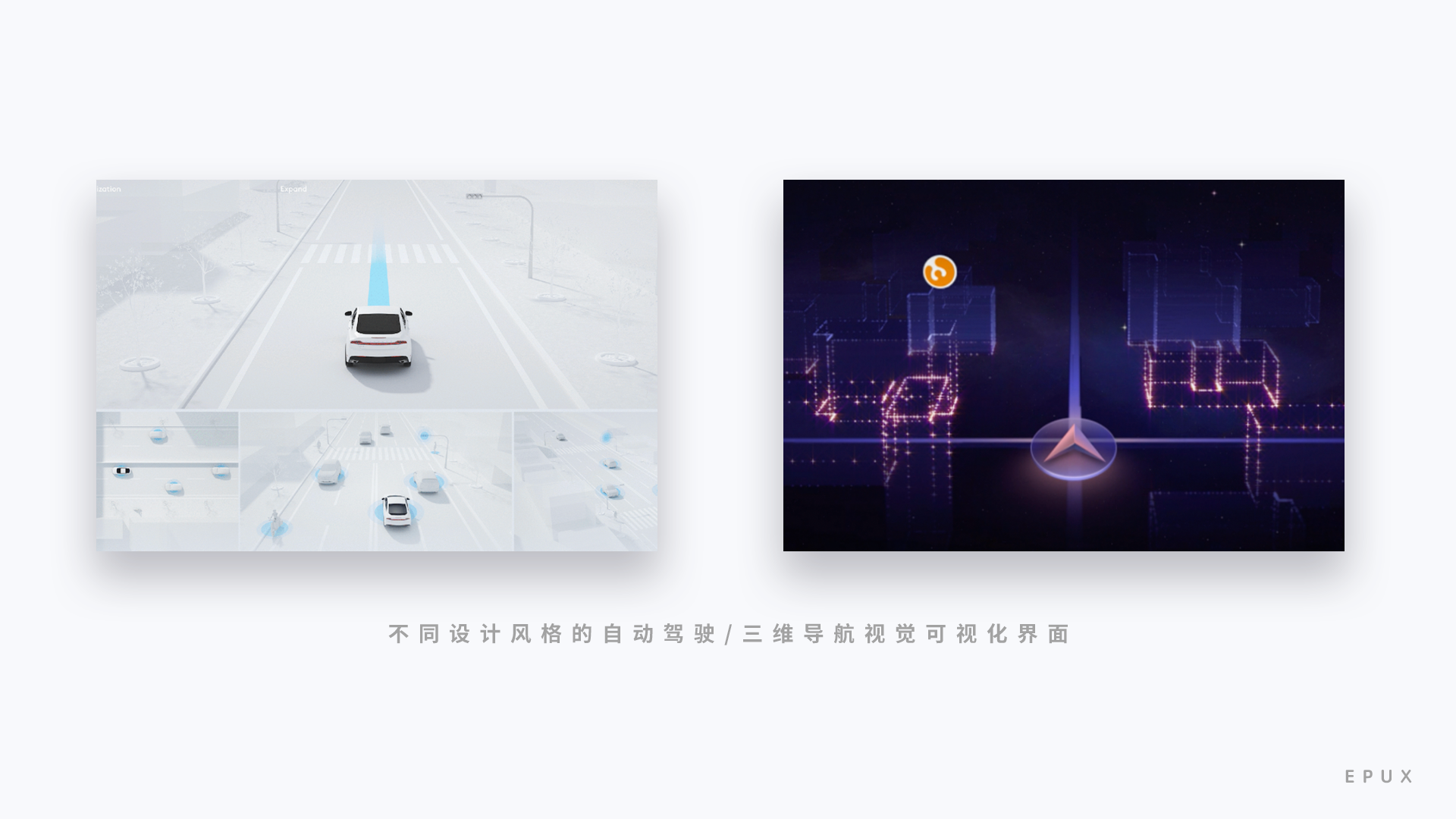
自动驾驶模式下,通过摄像头特、毫⽶波雷达、超声波雷达等扫描记录下当前⻋辆所处的环境信息,将路况信息和道路周围环境车辆等信息进行可视化呈现在屏幕上。在这个过程中,除了硬件的可靠性能否扫描出周围环境车辆物体之外,可视化的视觉设计也会影响到用户的信心。
交互层面,需要有更多自动驾驶可视化图像的交互思考和创新,例如当开启自动驾驶的车辆在一个复杂的十字路口等待红绿灯是,周围复杂的情况会让用户恐慌,特斯拉的fsd就会在停下等红绿灯时,抬高视角,这种方式可以通过屏幕的可视化信息观察到更多路况车辆信息,从而让用户对机器产生信任感。
视觉层面上,一般来说识别度比较重要,能更直观的展示模型可视化信息就好,但是可视化信息的表现形式可以作为视觉设计的重点,可以是线性模型,也可以是白模等等,要去契合车机的主题、颜色、概念,又要达到可视化的要求。

2、不同的主题模式以及新的视觉风格:
作为决策者的汽车用户当然需要更多的主题颜色或主题风格选择,他们不再简单要求能用就行,不仅仅是更好用的交互,对视觉设计当然也有了新的要求。
一般来说,现在的车机系统最少都要有一套黑白模式,分别匹配白天黑夜的的驾驶场景;有的更是需要在越野、城市、长途情况下有不同的视觉主题界面;或者是运动和沉浸驾驶有不同的界面风格,这些根据需求都是需要去考虑的,如何匹配视觉设计。最常见的黑白模式来说,在设计其中一套的过程中,就要去考虑如何适配成另一套,比如白色模式下的卡片投影,在黑色模式下如何显示,如果不显示投影如何去区分卡片。

设计的视觉风格的趋势不是一成不变的,我们认为他的发展是螺旋式上升的,手机的UI最开始的拟物风格满满的向着扁平化发展,但扁平化后大家又开始追求拟物,后面就诞生了轻拟物风格和2.5d等风格,现在又流行简约3d风格。以前由于车载芯片性能等问题,随着车载芯片、屏幕性能的不断发展,未来的HMI设计风格绝对不会一尘不变,他同样也会追求不同的设计风格,轻拟物、简约3d图标甚至3d界面的交互都会不断产生甚至已经产生,也要求设计师去了解和掌握更多的设计风格。

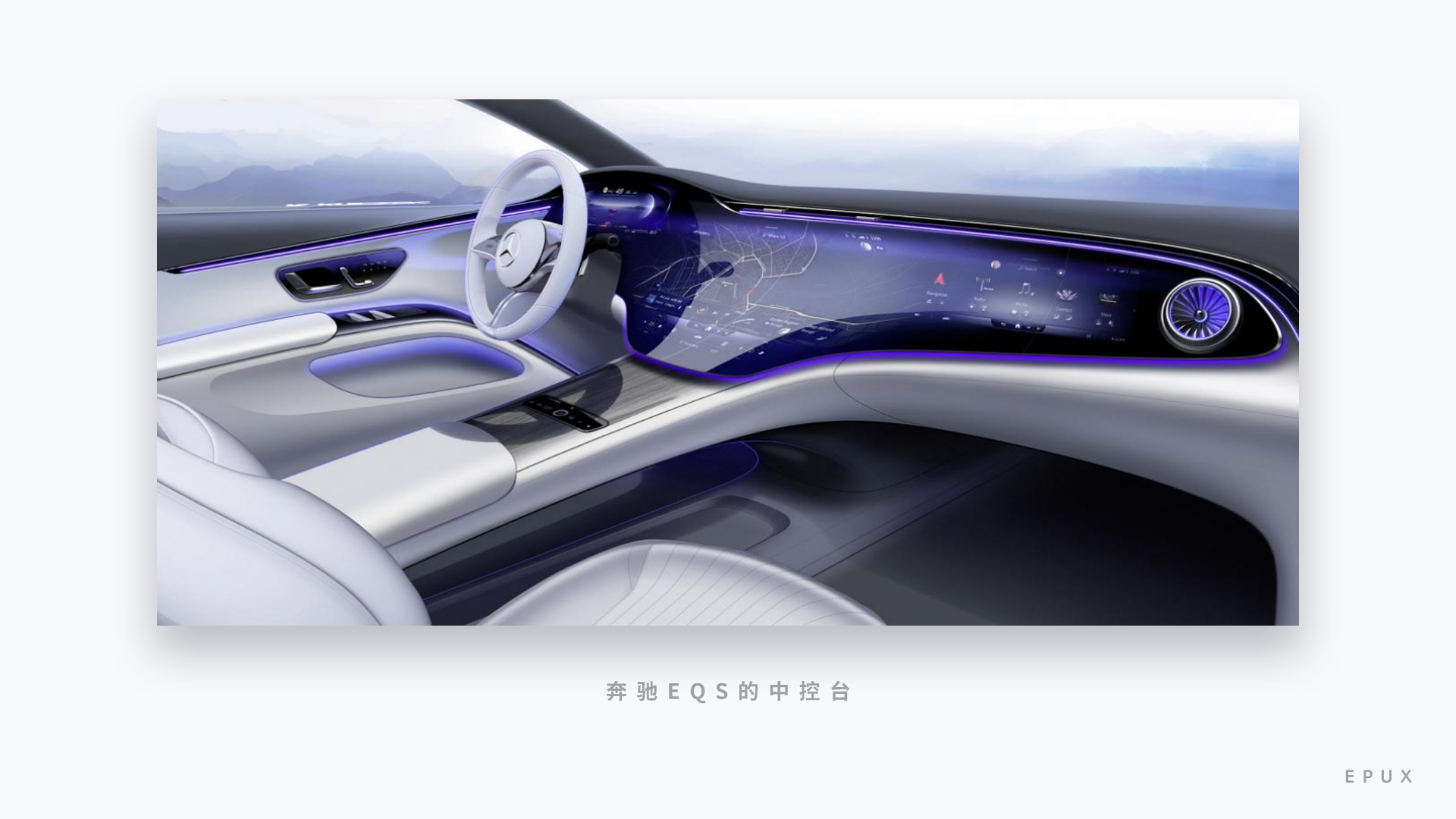
电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,全液晶显示和HUD已经成了基本操作,炫酷、科技感爆棚的HMI设计成为标配。
1、越来的大的车载屏幕:
燃油车时代评价一辆车不可避免的会讨论汽车三大件:发动机、底盘和变速箱。但是智能座舱时代,不少人戏称新的三大件是:彩电、冰箱和沙发。虽然是戏称,但是我们也可以看出来大屏幕车机等提升座舱体验的设备越来越成为用户购买汽车的一个指标。当然也有人不这么认为,但是市场是很诚实的,大屏幕的车机就是更受欢迎,笔者曾问过一个刚毕业几年准备买自己人生中第一辆车的朋友,你买车会在意车的中控屏大小吗?他的回答是:当然会,大就是好。

可以看出,作为HMI设计师,面对的情况就是越来越大的屏幕尺寸和分辨率以及越来越多屏幕数量。这也给了设计师更多的发挥空间。交互上可以有更多的交互形式,同时也有了更高的视觉要求,需要有场景、有主题、有氛围等等等。作为座舱内最显眼的屏幕,也不简单是呈现功能那么简单,它也成为汽车内饰的一部分,除了车内的氛围灯,屏幕内也需要呈现更多的设计美感。

2、虚拟现实技术的发展:
虽然前文提到了驾驶员不再是单单驾驶者,但是首先驾驶这一需求是不会消失的,其次且随着自动驾驶的发展,用户也希望能通过虚拟现实技术看到更多的信息来帮助自己完成抉择决策。未来虚拟现实增强技术将在安全驾驶方面扮演着更为重要的角色。虚拟现实增强技术对于用户而言,具有很大的直观性,通过结合现实路况信息,实时出现一些虚拟箭头来直观地引导我们前进,从而避免在驾驶中出现开过路口和分散驾驶员注意力的情况。
其实目前大面积应用的hud也算是虚拟现实技术的一种,AR-hud早已经成为了现在智能汽车的标配,未来几年,我认为会有越来越的的用户摆脱低头看仪表的习惯,hud可以帮助驾驶者更便捷更安全的获取驾驶、车辆、车道等信息。

我们都知道hud这一技术最早是作用于军用战斗机的,随着技术的进步虚拟现实技术会不断下放到民用汽车上,所以作为设计师对这方面的技术也需要有更多的了解,如何运用在汽车上,设计出更加符合汽车操作和行驶逻辑的虚拟现实技术的视觉信息。
另一个方面就是虚拟成像,科幻电影中的虚拟成像来进行互动和对话或许也会成为未来的HMI设计趋势,但这可能要很久以后才能实现了,或许同元宇宙一样久-_- !!!
以用户更能理解、更能接受的方式展现全新的智能化座舱,提升操作的舒适性和高效:用更简单的方式传达更直观的信息。这是我们在用户体验基础上做设计需要做到的。
用户对于智能座舱的操作不熟悉,产生不信任感,我们需要以设计为连接点,和用户沟通。科技满足人的基本需求,艺术升华体验。在科技飞速进步的当下,科技研发固然关键,以眼睛为窗户让用户体验到科技的进步同样不可缺少,帮助用户用视觉感受未来、提高体验是作为设计价值的最高追求。
·沉浸式的体验感
当车辆从工具变为一个能够让人沉浸和享受的空间,在原有的交通属性之外增强智能座舱的空间的娱乐属性。当在车内等待或者不想下车在车内躺一会,小憩、k歌、电影等可能都是会干的事,露营、闲聊等也可以是智能汽车提供的环境。所以我们需要将有限的画面变成无限的遐想空间。
1、契合功能的氛围设计:
不要好奇为什么有人为什么会在车上睡觉,会在车上看电影,但是这个需求是一定存在的,作为“第三空间”,这是智能座舱应该要胜任的能力。
设计师需要做的就是打造契合这些场景下的氛围感,通过氛围灯音效可以打造出一个适合观影、聊天的氛围,前文提到屏幕也是车辆内饰的一部分,也需要通过视觉画面、动效去一起营造这个可以沉浸的氛围。

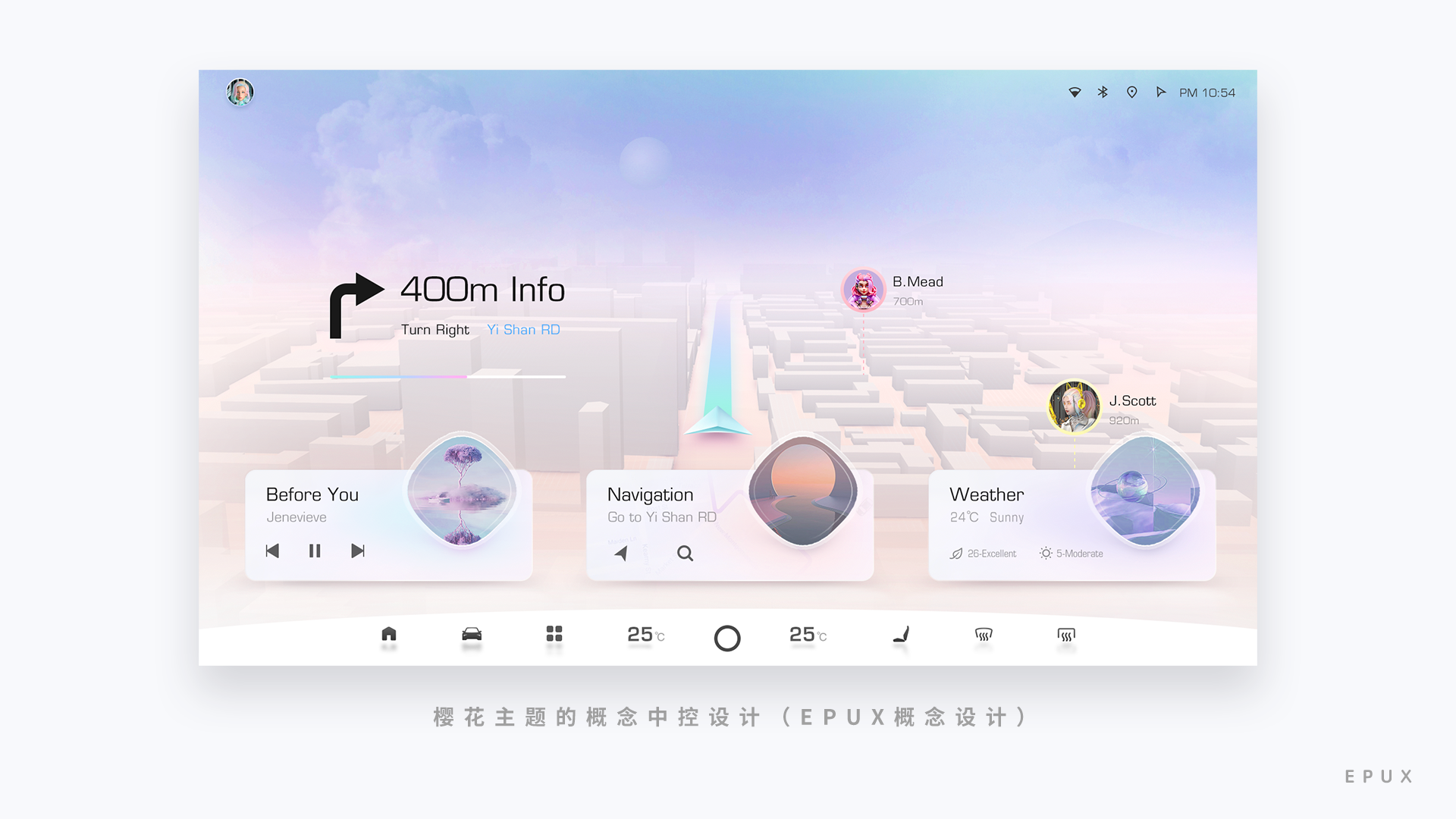
2、视觉设计的画面感:
当科技满足了基本需求后,我们需要更出色视觉设计来升华用户的视觉体验。屏幕作为一幅画框呈现我们想要的画面,我们认为HMI的界面设计会更多的趋向于整体的画面感以及场景化,通过打造一个屏幕内的场景空间,在服务和交互体验上突破创新,给用户体验智能座舱的沉浸式体验空间。
目前已经有不少汽车的都已经用场景化的UI来上到自己的中控仪表上。场景主题的HMI已经不只是单单的概念无法落地,虚幻引擎技术的加入也能让更多的三维场景能够落地到实车上。

·信息内容需化繁为简
智能座舱的一个很大的特点就是几乎将所有车内功能按键、报警都搬进了屏幕内,那么几乎所有的信息都要通过屏幕获取,所有的功能都需要通过屏幕点击操作完成,但是当所有的内容信息功能都堆积在一起时,任谁看着都会产生信息焦虑。
通过设计去凸显重要消息和重要功能是解决问题的重要方法。许多汽车中控屏都将空调和座椅的快捷操作加入到了屏幕的底部dock栏,因为空调是使用频率十分高的功能。交互层面的设计需要做到简化常用功能的使用层级步骤,视觉设计需要做到让重要功能显眼易操作。

·一触即动的反馈
我相信所有人都会认为如果车机使用起来如果不流畅,体验会很糟糕,特别是如果极其卡顿,会不愿意使用,这也是许多人驾驶车辆的时候宁愿放着更大的中控屏不用,而去用手机导航的一个重要原因。受制于车载芯片的性能和屏幕的质量,过去确实这种卡顿是没有办法解决的。但是这些随着芯片性能和技术能力的提升,或许芯片已经不是造成车辆卡顿的罪魁祸首。
如果车机上的动效做的不够流畅舒适,也会产生“卡顿”感,同样是对用户体验的破坏。所以一定要做好动效反馈,掌握好动效节奏,让用户感受到一触即动舒适感,是可以大大提高用户体验的。关于具体的动效设计受篇幅影响就不展开了,我认为这一块车机与手机和pad上的动效体验一致,苹果靠着极其出色丝滑流畅的动效设计让人使用起来体验感十分舒适。界面中的元素彼此关联,而非独立存在。好的动效设计是在界面中某一个元素发生变化时,与之相关联的元素也会产生逻辑上合理的变化。动效不是独立存在的,而是彼此关联着的。界面是由元素所组成的整体,所以当界面中的某一些元素发生变化时,周围的环境也会受到影响。
动效设计像交互设计、视觉设计一样已经成为用户体验的一个重要组成部分。一款具备舒适动效标准的车机系统能给车主带来更好的客户体验。当然,做好同开发的对接也很重要哦!!!

当科技水平很高且生活中处处是科技的产品,人类就会越加渴望高情感的环境。科技本身并不是冰冷的,它带有温度、灵感、和情感;科技也不是孤立、静止的,它在不断地寻求自身的发展并拓展与人类的关系。我们需要通过设计让科技与用户完成情感上的交流,让其更具有艺术感和亲和力,让车机从“孤岛”成为乌托邦。
·是助手更是伙伴
语音助手通过智能对话与即时问答的智能交互,实现帮忙用户解决问题,而智能语音助手在智能座舱中的地位越来越受到重视。在功能的基础上,如果智能语言助手能够跟有温度有情感,用户也能够更信任系统,拥有更好的使用体验。
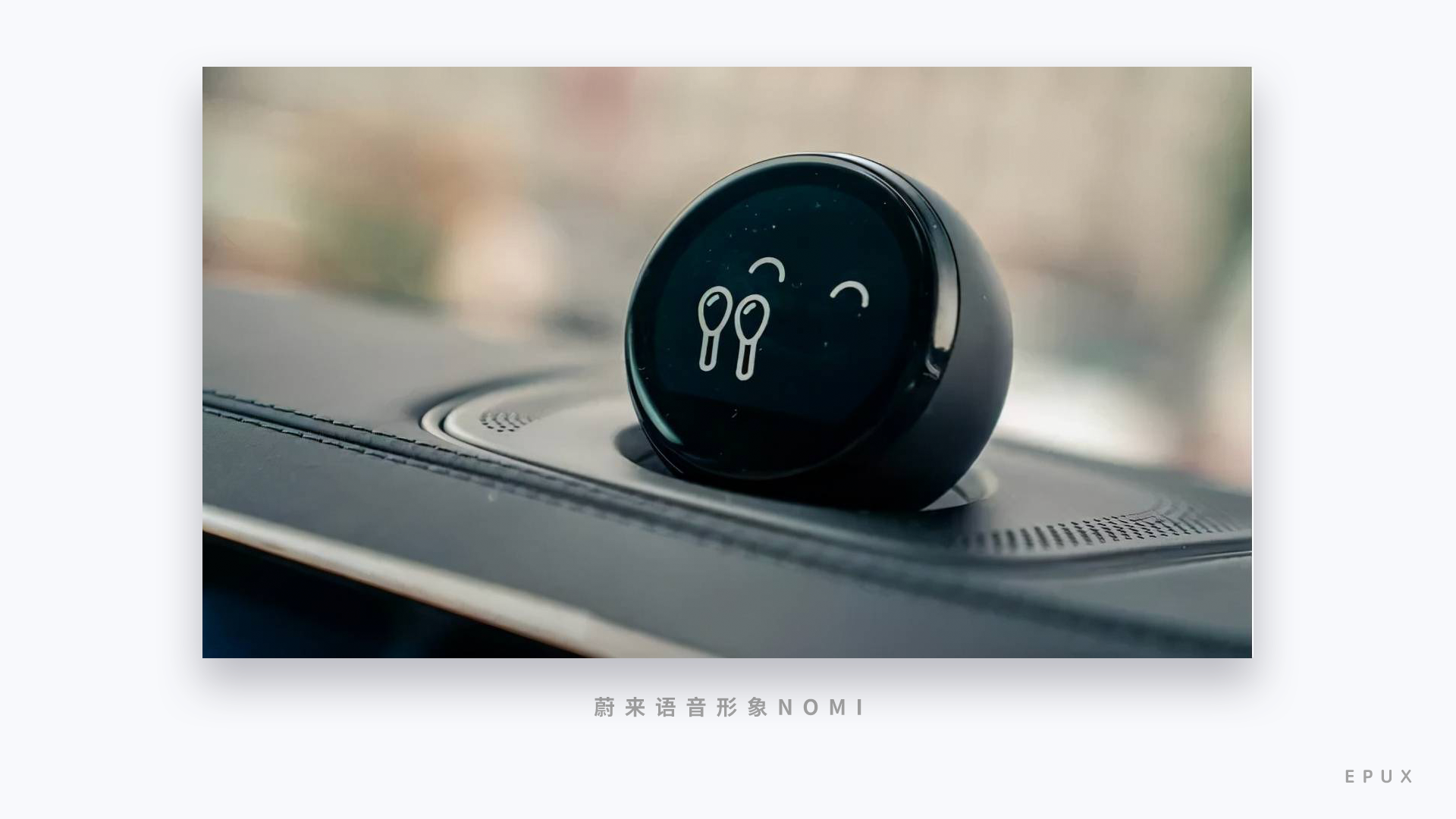
如何让语言成为助手和伙伴呢,我们认为如果只是冰冷的vui光效反馈,是做不到温度和感情的,可能我们需要一个语言形象。当用户唤起语言是,会有一个具体的形象出现在屏幕上或屏幕外,让用户产生与系统对话的感觉,产生愿意与其对话的意愿,建立情感触点;另一方面,也可以打造一个提高汽车品牌产品力点IP形象。

所以语音形象的设计,我们认为也是HMI设计师需要考虑和思考的,需要设计出契合品牌的IP形象,来成为用户的专属语音助手和伙伴。他or她需要有丰富的表情、丰富的肢体动作,甚至有情绪来与用户进行互动反馈,从而达到提升用户体验的目的。
如何设计出一个有温度有情感的语音助手大家可以翻翻之前发的文章《车载智能助手设计:智能座舱的合作伙伴》,希望能对大家有所帮助!!!
·无微不至的细节设计
博大而深沉的情怀让人赞赏,但微小而细腻的情感让人感动。总有人能够被某个看似平凡的细节深深打动,这便是细节设计的价值,我们精准的去定位用户群体,探索用户的情感需求,当然希望能够做出打能够做出打动人心的细节设计。除了下面几个点当然还有更多的细节设计,就需要在设计过程中去慢慢体会和发现了了。
1、多模态交互方式:
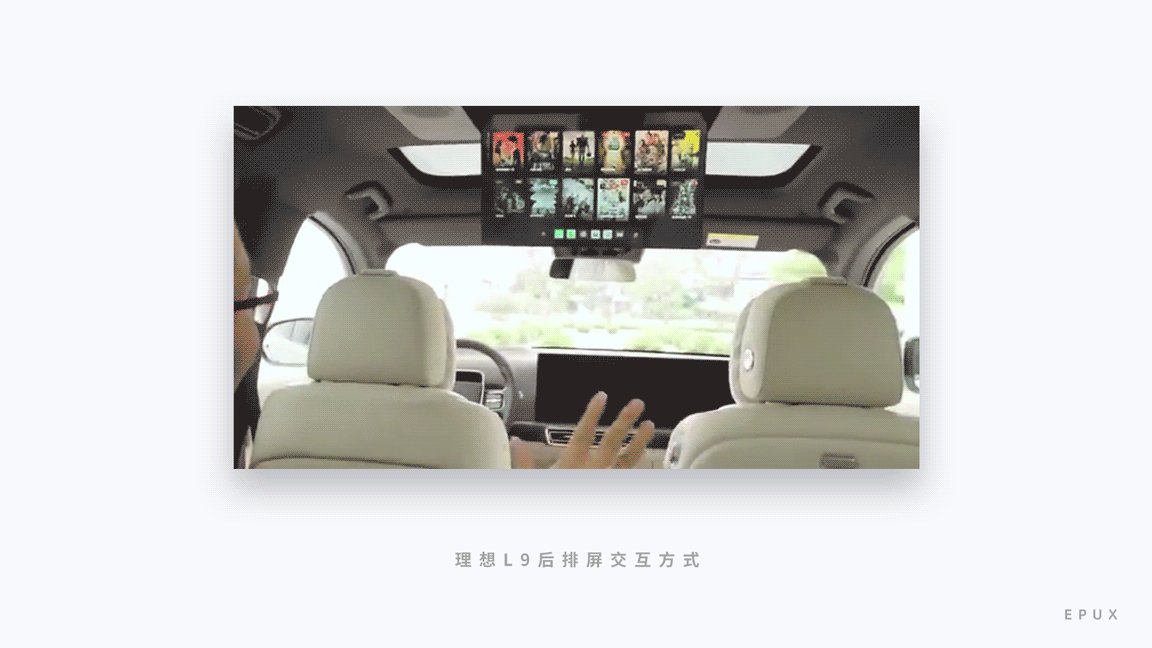
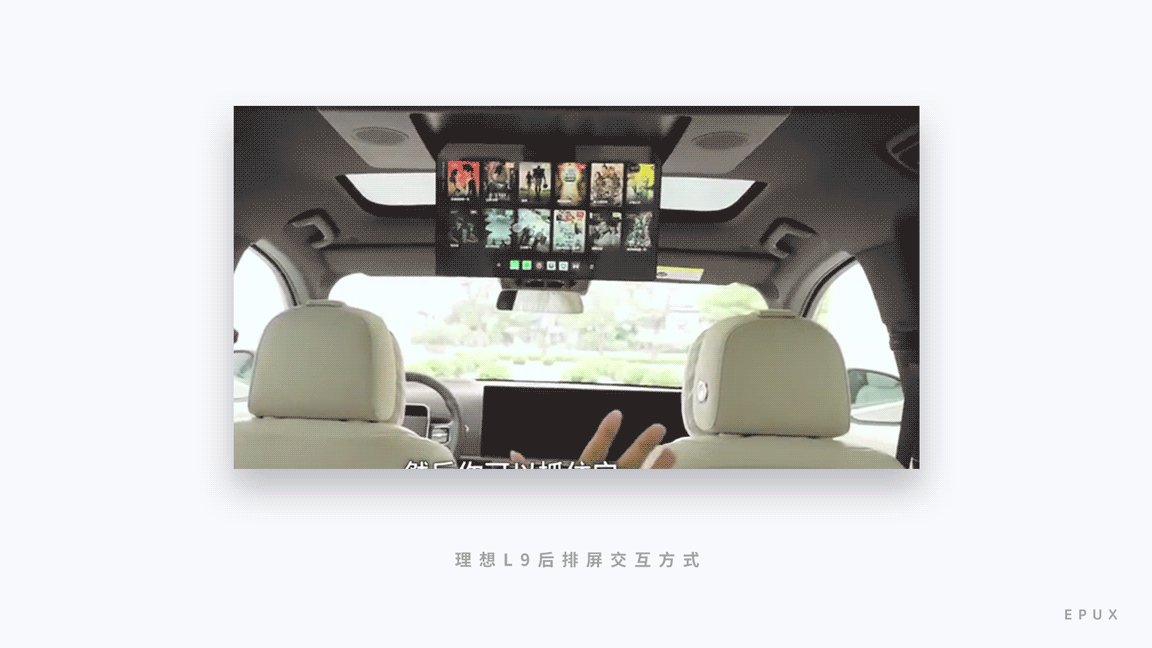
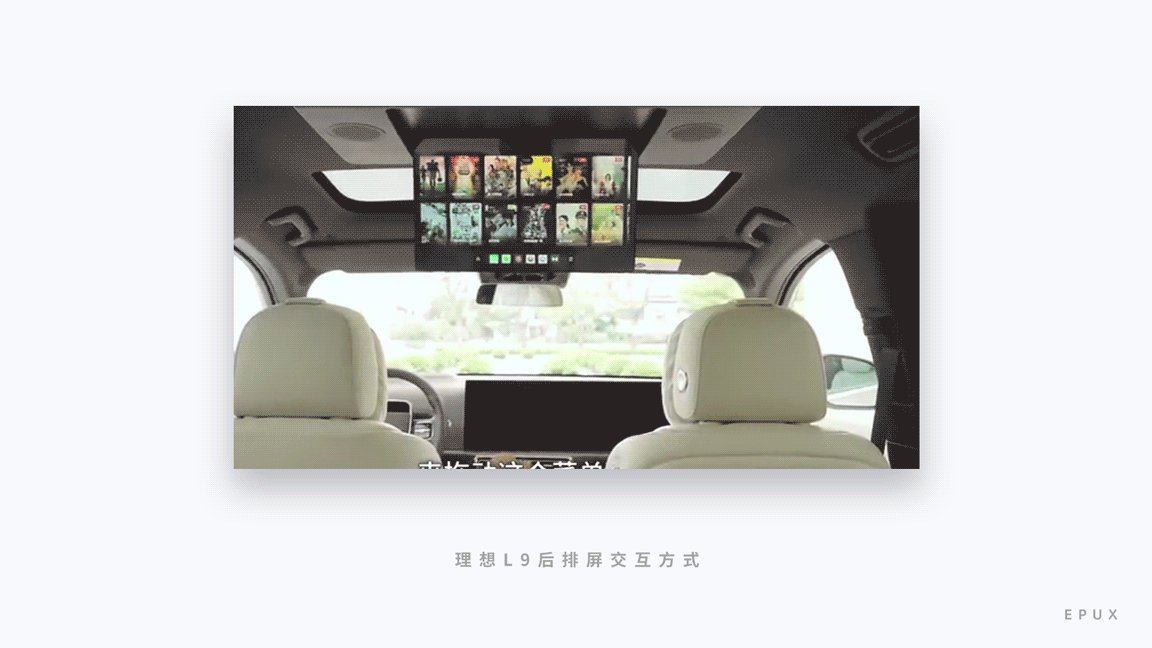
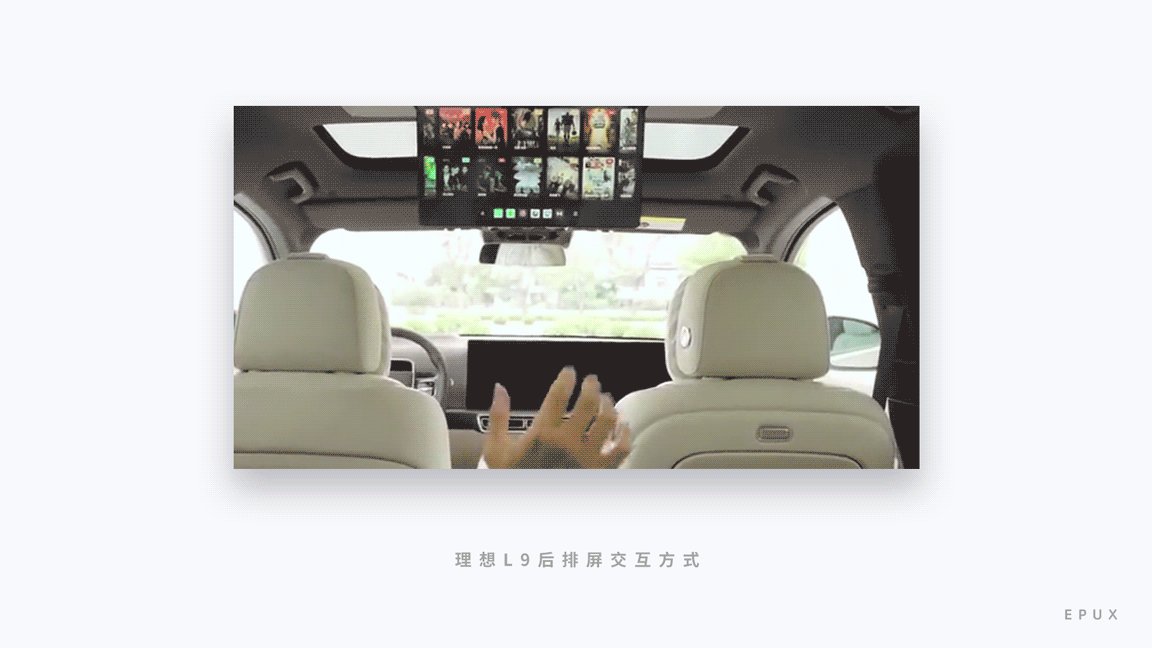
人机的交互方式早就已经不再是单单的触屏操控,理想L9的后排屏幕,通过手势或者语音都可以进行操作,将手放在屏幕前半米外的位置挪动,屏幕就会有光标跟着手移动,握拳就是点击确认,尽管这种交互方式目前来看还有瑕疵,但是作为设计师看到的应该是在车上,会有更多更自然的多模态交互方式出现,可不仅仅只是手势,通过文字、语音、视觉、动作、环境等多种方式进行人机交互,充分模拟人与人之间的交互方式,这不只是个噱头,而是实打实的体验设计。语音不就是一个典型的多模态交互的方式吗。我们相信会有更多更自然交互方式,让人既自然更加自然,做到“无感”的舒适。

2、情感化设计:
前文说到语言助手的设计需要情感,但情感化设计是不仅仅体现在语音上,其实情感化设计是共通的,这是一种设计思维,这种思维可以体现在很多设计方面,比如,我们在视觉设计上也可以去传递感情。而我们认为,未来的HMI设计在很多地方都需要去考虑到用户群体的情感共鸣。下面这个例子,重型卡车的仪表设计,钢铁元素是赖以生存的车,“门”是向往的家。依托大卡车司机在慢慢长路上对家的思念和向往,用“门”的元素去撬动这种情绪,以情感作为窗口,去引起卡车司机的共鸣。

HMI设计当然不仅仅只有这些,还有很多,我们试图总结一些关于HMI设计师需要去思考去了解的东西。新能源汽车的快速发展,同时也带着智能座舱有了更高的需求,随着这些因素,智能座舱对设计的要求无疑会越来越高。作为HMI设计师也需要对技术带来的革新变化有敏锐的观察能力并思考;同时也要有充足的知识体系和思考发掘能力去完成提高用户体验的设计;同时也要有代入式的情感去进行情感化的设计.... 等等等等。这当然也不是一朝一夕的事情,也需要我们设计从业者伴随着快速发展的汽车这个行业一同去进步。共勉!!!
作者:EPUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com