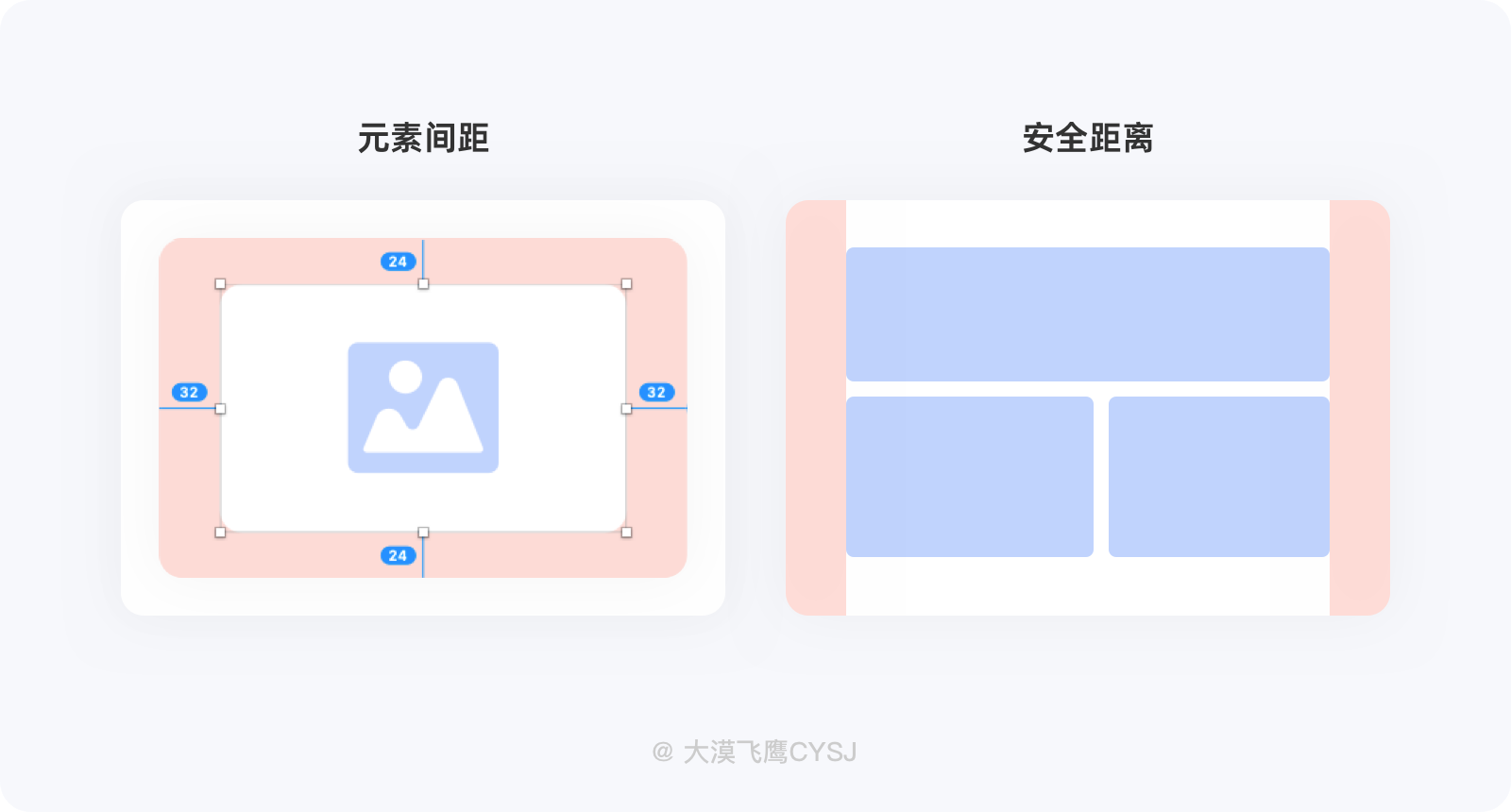
间距指的是界面各元素彼此相隔的距离,可以是文字自身的行距、与图片、与组件、与模块的间距,或是界面两侧的安全距离(如网页的宽度为1920px,内容区为1400px,那么安全距离为两侧各260px)等。
作为UI设计师,在设计界面的每一个元素都需要考虑到上、下、左、右以及毗邻元素的属性来合理调整间距,利用各间距之间的规律来组织界面内容,确保信息的节奏性,给用户轻松、预约的浏览体验。

间距可以让界面信息更有节奏,提升内容的可读性,还能通过不同的疏密程度来阐述各元素之间的关系,以吸引用户的注意力,所以在控制界面间距时,一定要有“较真”的心态,任何一次的改动与调整都要先考虑清楚为什么,能给产品和用户带来什么。要做好间距,不能仅停留在视觉层面,需要进行多方面思考。
设计师层面:规范的定义间距,不必每个元素都去考虑间距的大小,有效减少决策和思考时间,提升效率。
开发层面:开发可以按照基础间距去定义变量,长期如此,虽然不能炼成像素眼,但仅凭视觉也能看出间距的倍数。例如基础间距以8px增量,在使用8px、16px、24px、32px、48px...等,开发直接使用基础间距x1、x2、x3...,以此类推,在开发眼中,肉眼定然看不出1px的差别,但却能区分出8px的差距,不必每次都去测量,还能减少误差,高度还原设计效果。
用户层面:有节奏且具备一致性美感的界面效果,信息的有效传递变的轻松,用户体验能得到很大程度的提升。

设计规范的目的是提升设计师的工作效率、团队之间的高效沟通、让设计风格始终保持高度统一。同理,间距也是设计规范中非常重要的一环,它作为规范中的最小单元,如果没有遵循统一,将会直接影响界面整体的版式和布局,信息的疏密程度严重影响用户的浏览。不仅是设计师,开发每次面对同样的模块都需要定义不同的间距也是崩溃的,毫无规律可循。
统一的间距能让界面的视觉效果更有节奏,设计师在设计某些相似的模块时可直接复用组件,即便是多人共同完成同个项目或更换成员,也不会因间距不统一的问题造成整个APP的风格混乱。
对开发来说,如果清楚间距的使用规律,即便有小的误差,也能自行更正,例如使用8px增量,8、16、24...按倍数规律以此类推,若出现9的间距,开发会更正为8、15则会更正为16,自行多退少补,虽然设计师需要细心、尽量不出现这种小的出入,但任何事情都没法做到绝对,统一的间距能让减少设计的出入以及与设计师之间的频繁沟通,能进一步提高开发效率。

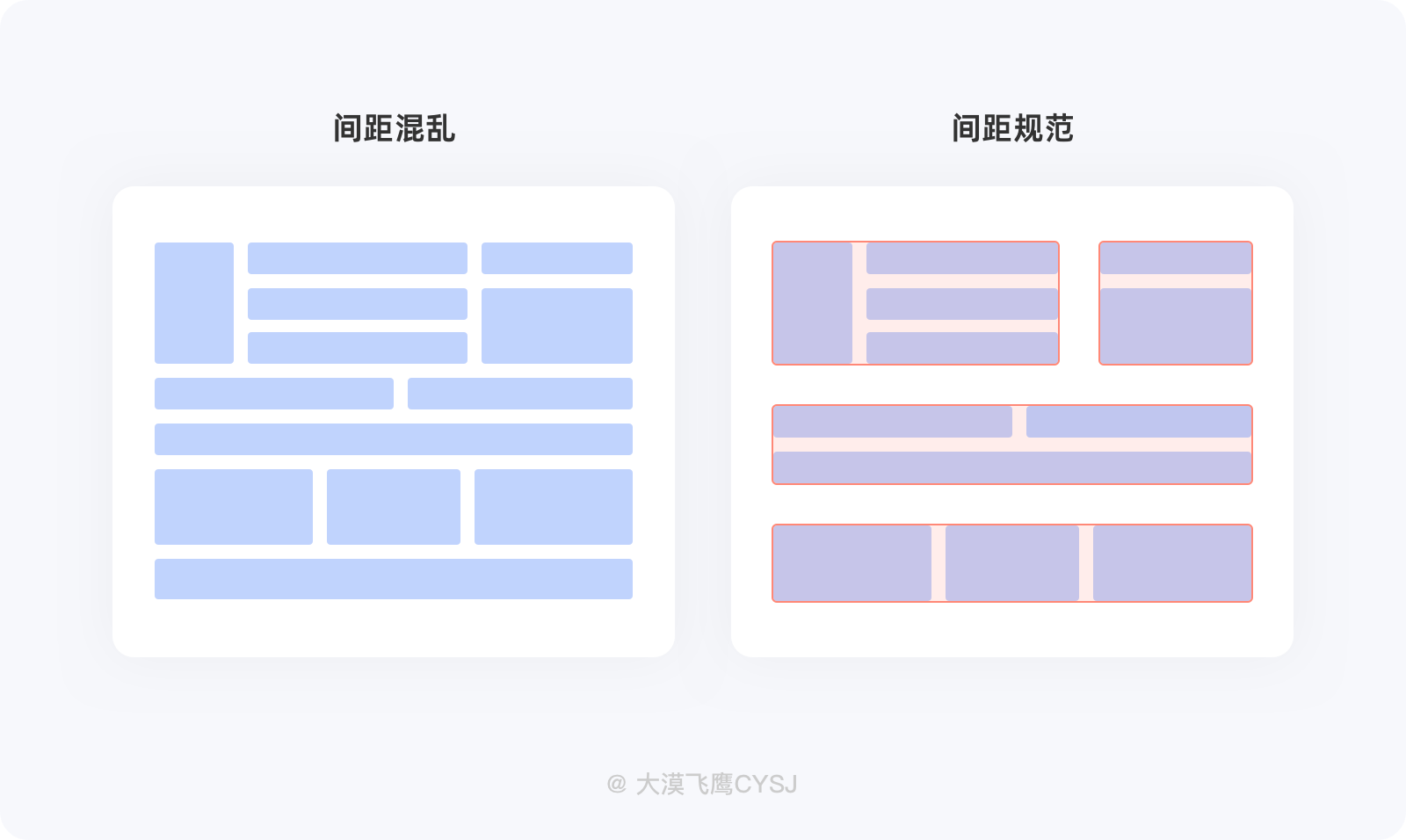
▲ 从上图可以看出,间距不规范、信息就像一锅粥,而规范的使用间距就能将信息自动分组。
文字是UI设计中非常重要的信息元素,虽然大多数设计师对文字的属性比较了解,但在真实设计中总会因其他信息的干扰不能合理运用,与上线后的视觉效果预期相差甚大。文字的各种间距处理看似简单,但实际上有很多因素要考虑,例如字间距、行高、段落等,下面带大家一起了解。
字符间距一般都是设计工具的默认数值,无需调整。当碰到多行文字需要避开头尾的标点符号时,使用工具中的避头尾功能即可自动调整字间距,如无此功能,则需手动调整,这里并没有所谓的技巧与方法,头尾避开标点符号即可。
另外,在设计卡片、瓷片区的标题时,有时需要通过调整字符间距来提升界面的舒适度,间距数值自行定义,但相同层级的内容标题字间距一定要保持一致。

行高是指上边框+下边框+字号的高度之和,这里主要针对多行文本。在平面设计中,行高没有一定的标准,如无特别需要,使用系统默认的行高即可。
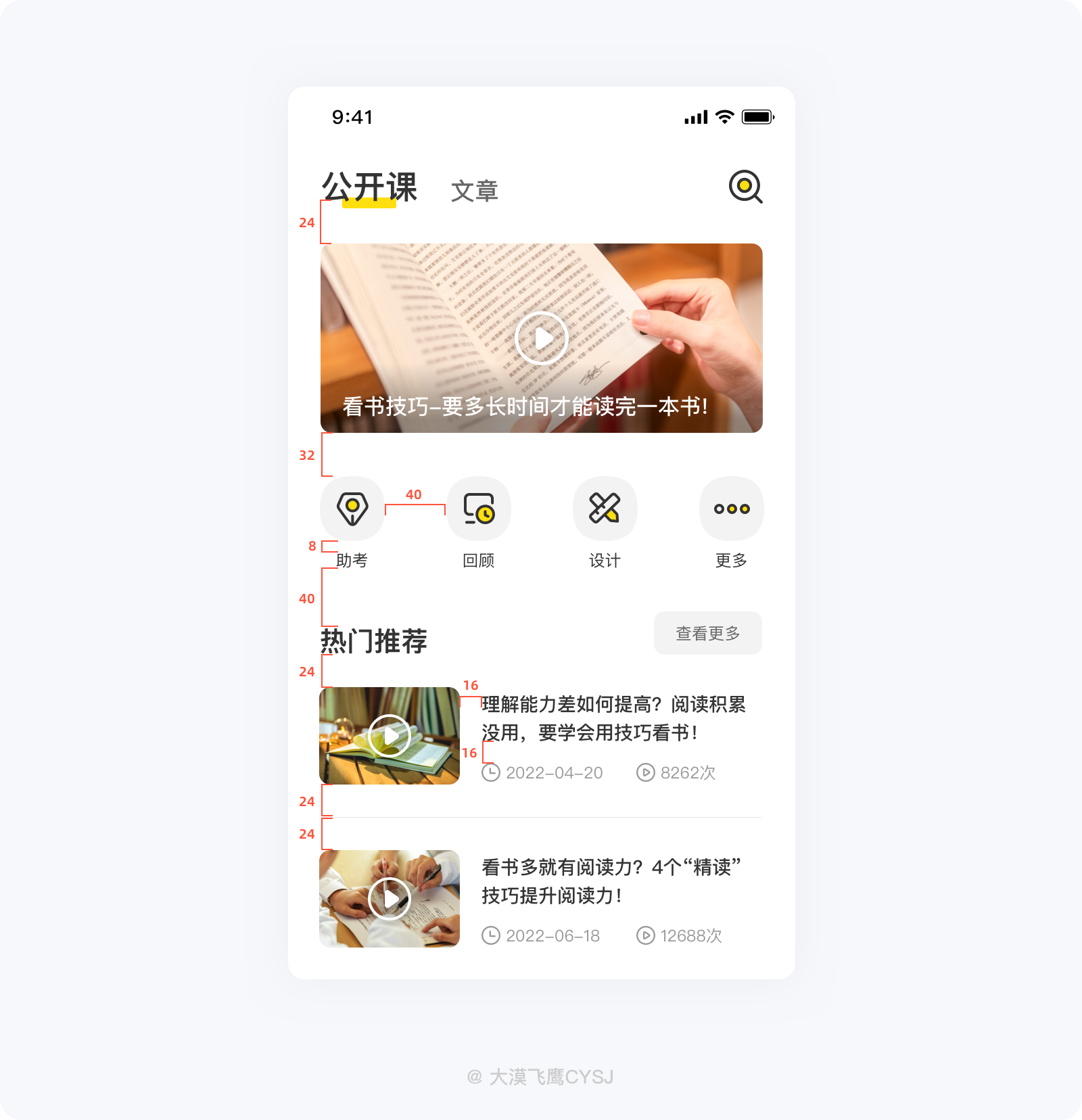
在UI设计中,文字会有5~6个不同的等级,为便于用户阅读,一般会设定行高标准,尤其是新闻资讯类型的应用本身就以文字内容为主,不同的行高对文字的易读性会产生较大的影响。
文字行高一般会设定为字号的1.2~1.5倍,具体值跟字号有很大关系,文字越小,行高就越大。例如,我们可以设定字号32px为中间值(非绝对),小于或等于32的字体、行高为字号的1.5倍,大于32的为1.2倍。另外,也可以直接将所有行高固定在字号的1.5倍,不难发现,字体越大其折行的概率就越低,试想一下,如果将48px的文字折成几行,界面还能剩下多少空间?

文本段落间距的重要性在移动UI界面中并不明显,更多体现在网页设计中。需要着重纠正一点的是,部分设计师在设置段间距时习惯性的多敲一次回车键,这种方式并不可取,会造成间距过大、内容脱节。
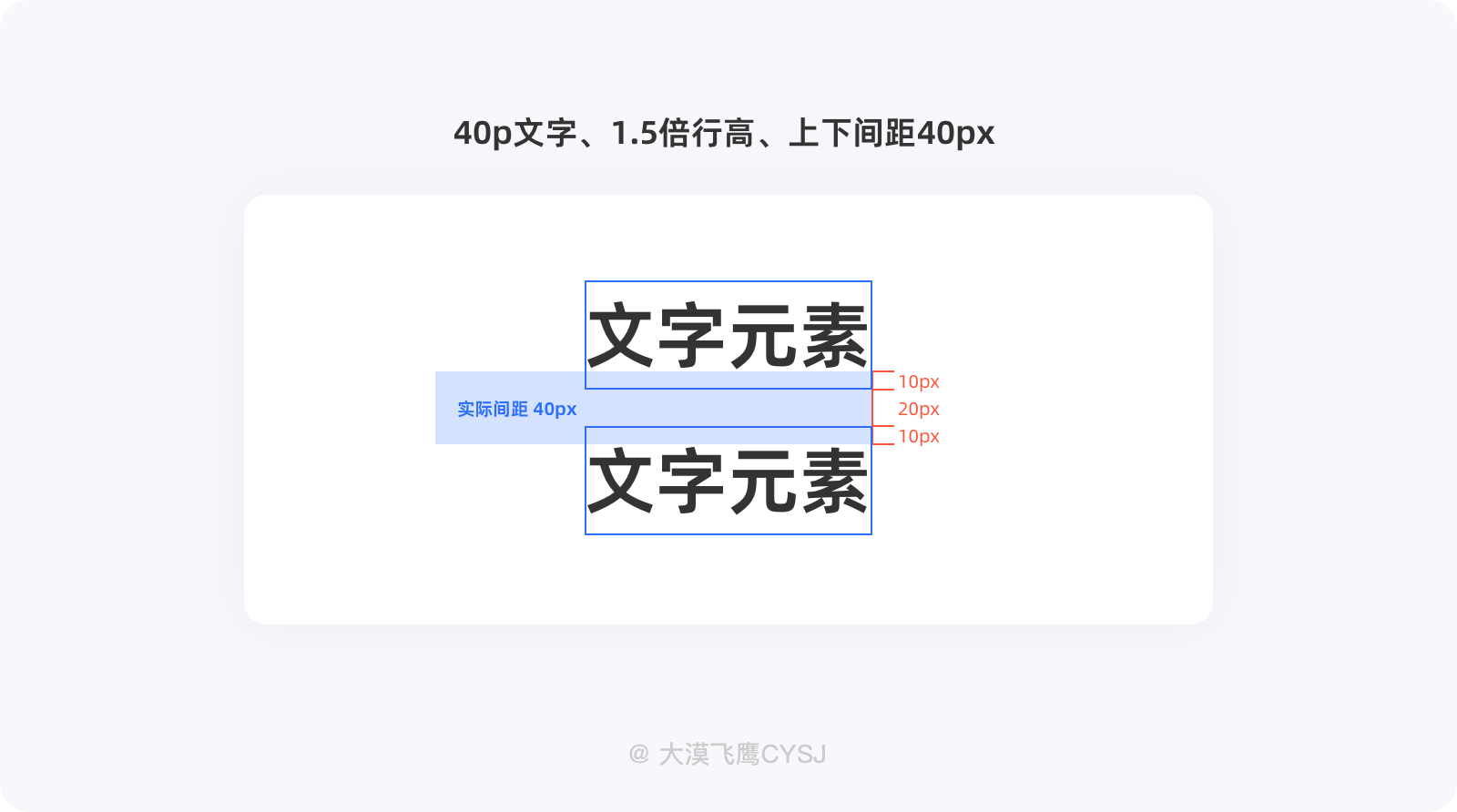
如有需要,一定要手动设置段间距,这里没有固定的数值和规律,视觉舒适即可。笔者习惯将段间距设定为字号的0.5倍,例如字号为30、段间距为15,字号为40、段间距为20,仅供参考。

定义间距其实并没有一个绝对的标准,主要取决于最小单位,例如4px、5px、6px、8px都是可以的,到底使用哪个数值还得根据产品自身定位及内容组织形式,前提是所有间距都要遵循最小单位并基于倍数形成规律。
在设计界面时,需要利用间距来建立信息层级、提升浏览体验以及表达各元素之间的关系,这就是为什么当我们打开新闻资讯、电商类应用会发现信息非常紧凑,而打开工具、社交类应用时感觉信息比较宽松。间距的基数越小、页面就越细碎;基数越大、页面的留白就越多,使用不同的基数,呈现出来的视觉效果也形态各异。
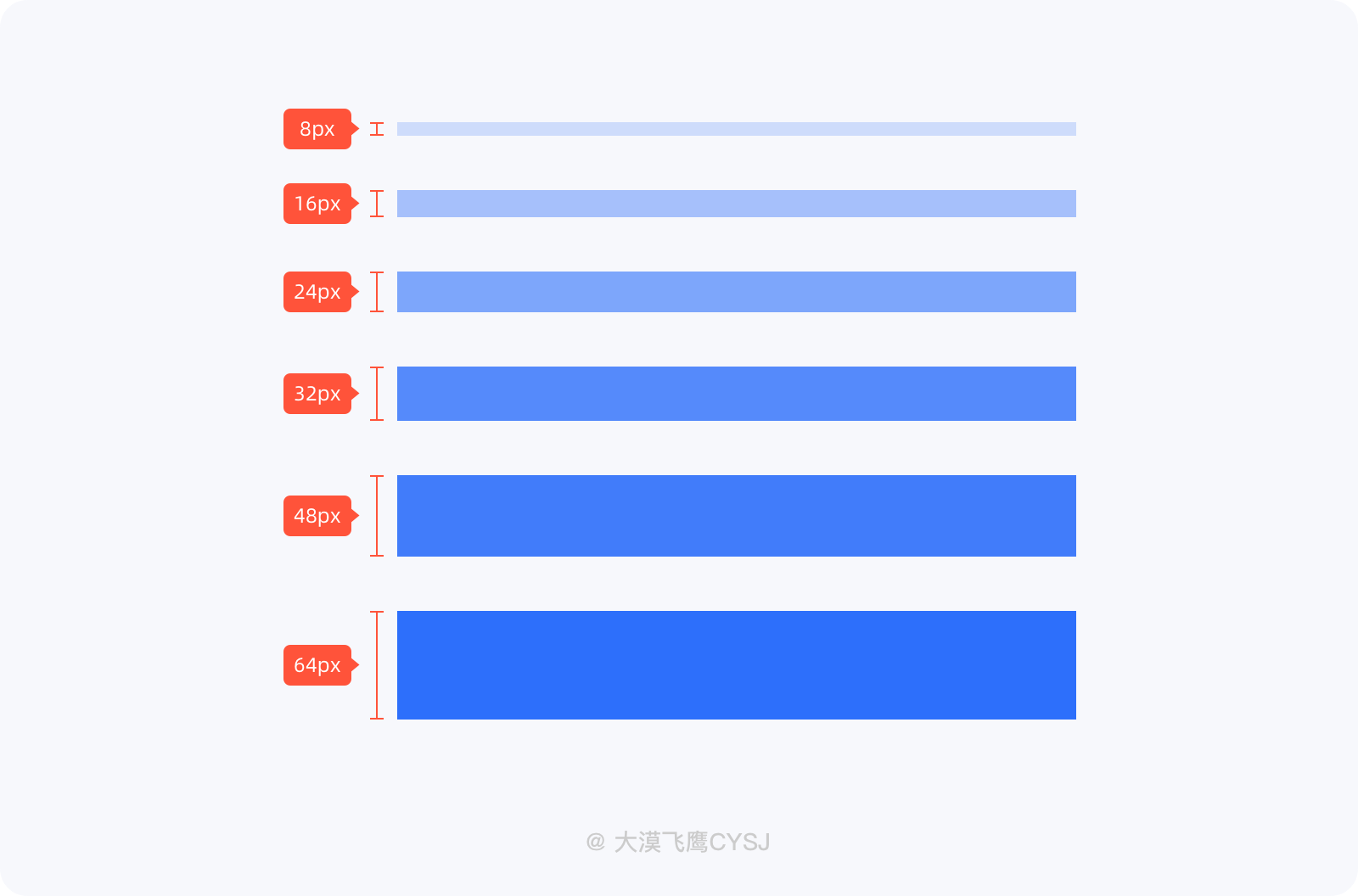
笔者在工作中通常以8px作为基数,以此衍生出8、16、24、32、48、64这6个间距数值,完全能够满足绝大多数的使用场景。当然,针对信息较少的页面也会使用到120、160、200...其他间距数值,例如缺省页、登录页面等。不难看出,上述以8px为基数定义间距数值时,没有40、56这两个数值,难道他们不是8的倍数吗?我们以8和16做对比,后者是前者的2倍,其间距的变化尤为明显;但如果用56和64做对比,后者是前者的1.14倍,其间距的差别微乎其微。敲重点,设计师在定义间距时,需要遵循倍数规则,但同时也要为考虑界面美观及用户的浏览体验而跳出呆板的规则,当间距数值越大时,根据基数所跳跃的倍数就越大,其实设定字号也是相同的逻辑(后期详解)。

从信息层级角度来看,等级权重越高、间距就越大,在现实世界中也是如此,一个物体周围的空间越大,就越容易吸引人们的注意力。
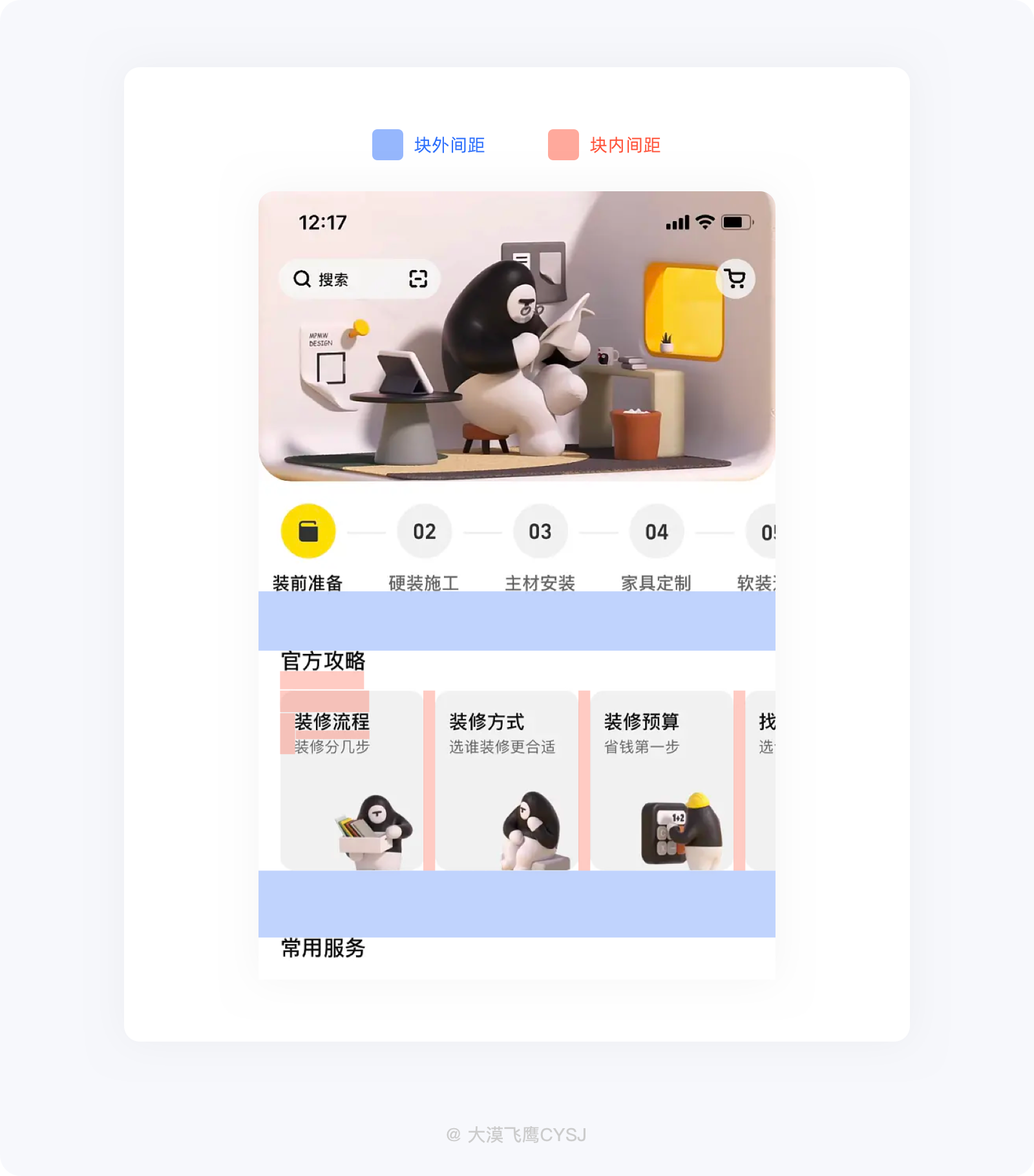
模块间距分为块内间距(同一模块中不同元素或信息组之间的距离)和块外间距(同一个页面中不同模块的之间的距离),为了更好的区分信息层级,块外间距一定会大于块内间距,也能保持块内信息的亲密性。
如下图所示,将装修序列步骤、官方攻略、常用服务等看作不同的信息模块,每个模块内元素的间距都会比各模块之间的间距小很多。

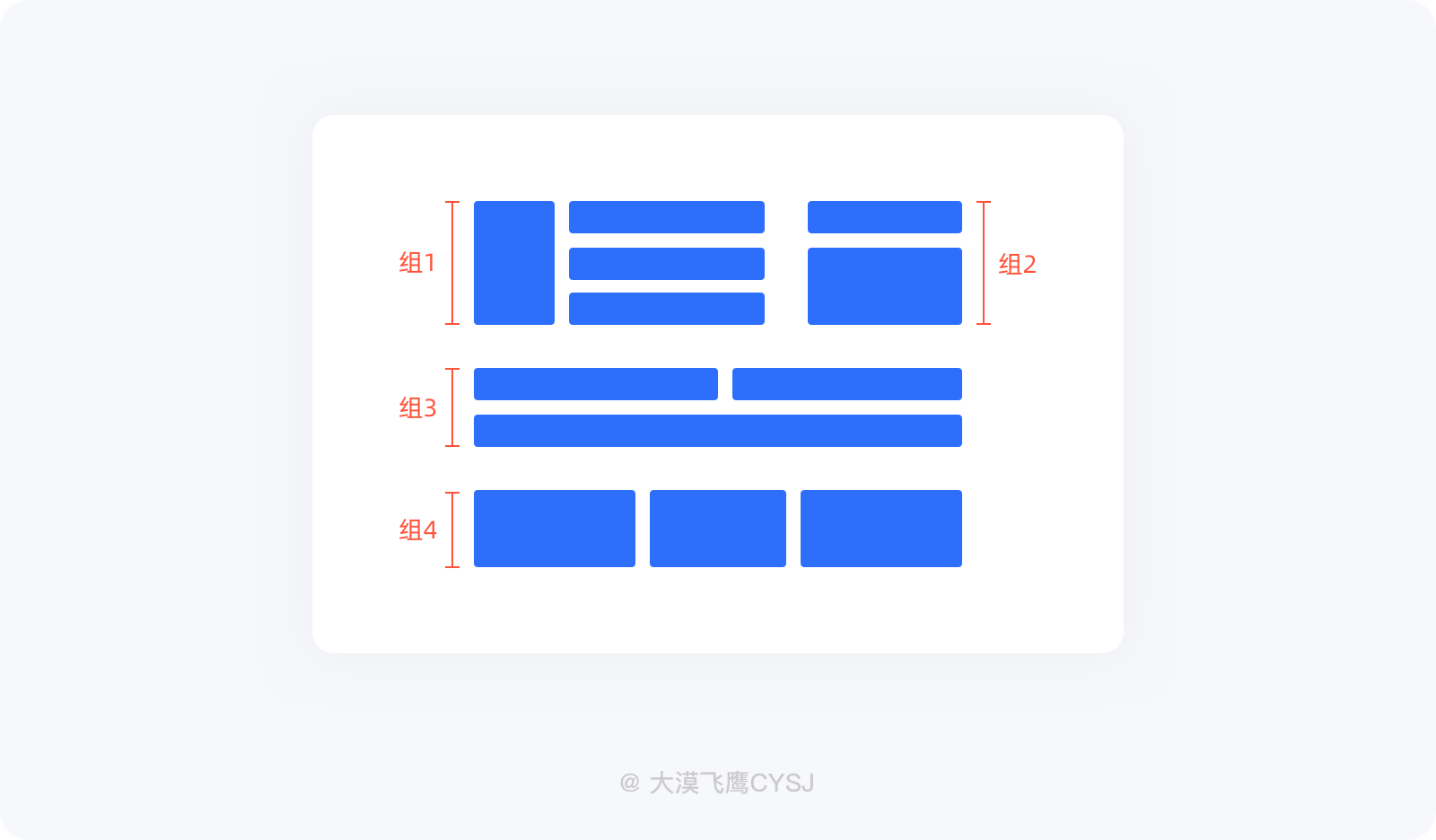
需要通过各元素的间距来体现出信息的关联性,格式塔原理中的“接近性”原则告诉我们,相互靠近的物体被认为比相互距离较远的物体更有关联性,因此,相关联的元素之间靠的越近,用户越能感知到信息的关联,同时更能了解整个界面中各模块信息的逻辑关系。

很多时候,想让一个元素变的突出,可以用加大字号、修改色值或后加粗等方式进行强调,但这并不是突出信息的唯一方式,当所有元素都变的突出,那就等于什么都不突出了。如果想让界面中的元素不同程度的突出,留白也是一种强调信息的方式,它能引导用户将注意力集中在特定的内容上。
善用栅格系统(上述有详细说明),通过最小间距值进行递增,让整个界面看起来更协调。栅格系统可以让设计师在元素的亲疏关系上更快作出决策,后续不管是迭代还是更换设计成员,都能保持统计的间距规范。

这个问题在很多团队中都是硬伤,甚至在设计验收时还被直接忽略。在主流UI设计工具中,添加文本元素时,都会有默认行高,在前面的内容中有讲过多行文本的行高为字号的1.2~1.5倍,那么单行文字的行高到底是需要手动设置还是遵循默认,笔者认为都是可以的,但一定要与开发保持一致。
行高决定着文字边缘与定界框的间距,而开发只能看到定界框与其他元素的间距。

1)默认行高
默认行高值会随着字号的变化基于一定的倍数自动增减,需要将此规律或倍数告知开发,开发将此规则植入代码方能最大化还原设计效果。另外在设计界面时,尤其是多组文字元素的上下间距,需要通过计算(文字边缘到定界框的间距+文字元素间距=实际间距)或手动测量才能达到精准状态,下图为例:

2)手动设置行高
手动设置即字号是多少、就将行高设置为多少,确保文字边缘紧贴定界框,在设计过程中调整间距时,无需计算,根据设计工具的智能提示调整即可。

在同一APP应用中,根据最小基数定义的间隔值数量不易过多,一般在6个左右就能满足绝大多数的设计场景。例如以8px的基数为8、16、24、32、48、64等,以5px的基数为5、10、15、25、40、60等。数量过多会导致界面不同元素、模块的间距差异化不够明显,数量太少无法满足多元素、模块使用场景,也会导致间距跨度较大。

设定间距值需遵循一个原则“数值越大、递增的倍数就越大”。当相邻间距值的差异化较小时,用户很难感知到界面中信息之间的逻辑关系,我们需要根据栅格系统中间距值的增大、设置更大的区间值,让相邻间距值之间的视觉差异更加明显。

当界面中的信息较为密集、间距不足以满足信息的突出程度时,需跳出纯粹的间距规范束缚,换种方式或许更好。例如:给元素添加背景让其聚焦、使用分隔线/色块间隔、调整元素大小等,需知「此消彼长」的道理。

如果在处理界面信息层级时,改来改去还是觉得很乱,不防从间距角度出发,或许会有不一样的收获。虽然在刚开始的时候,规范间距带来的效果甚微,但随着团队规模不断扩大、界面数量越来越多、内容越来越复杂时就会发现,所有内容统一间距规范,不管是构建一致性界面视觉效果、还是对开发和设计师来说,既能提升用户体验、还能提高团队的工作效率。
间距是否规范使用,决定着界面是否规整、信息传达是否清晰,即便如此,间距也只是解决信息层级方式的其中之一,切不可让其限制设计师的发挥和思考空间。制定设计规范有助于项目的高效运转,间距也好、色彩也罢,设计师依然需要从实际用户场景出发,通过不断的思考和经验总结,打磨出更合理、更符合项目需求的设计规范。
作者:大漠飞鹰CYSJ
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在设计一个产品的时候,我们要透过现象看本质。
我们是为谁?解决什么问题?分析的结果将直接影响到方案的好坏。 这里推荐大家采用5W1H分析法,5W1H分析法也叫六何分析法,是一种思考方法,也可以说是一种场景创造分析法。

5W1H分析法包含如下几个方面:
Why:为什么要做,是原因。
What:做什么、做成什么,是目标。
Where:在哪儿做,是地点。
When:什么时候做,是时间。
Who:谁来做,是执行对象。
How:怎么做,是方法。
通过上述分析我们可以(假设)知道:我们的用户是技术人员、基层管理人员;做这个页面的目的是为了让用户随时掌握各项工作的进展情况,快速进入需要处理的工作事项。 根据结论可以得出工作台是一个导航页面或者综合管理页面,它是用户感知产品价值的重要“门面”,使用者有一定的经验,属于高级用户。从设计角度来看,首页工作台是整个系统规范与视觉风格的核心场景。
主要是技术人员、基层管理人员
P0:各类数据指标的汇总、我的动态
p1:总量趋势、数据排名、操作汇总
p2:分发汇总、待办事项
重点突出、简洁、清晰
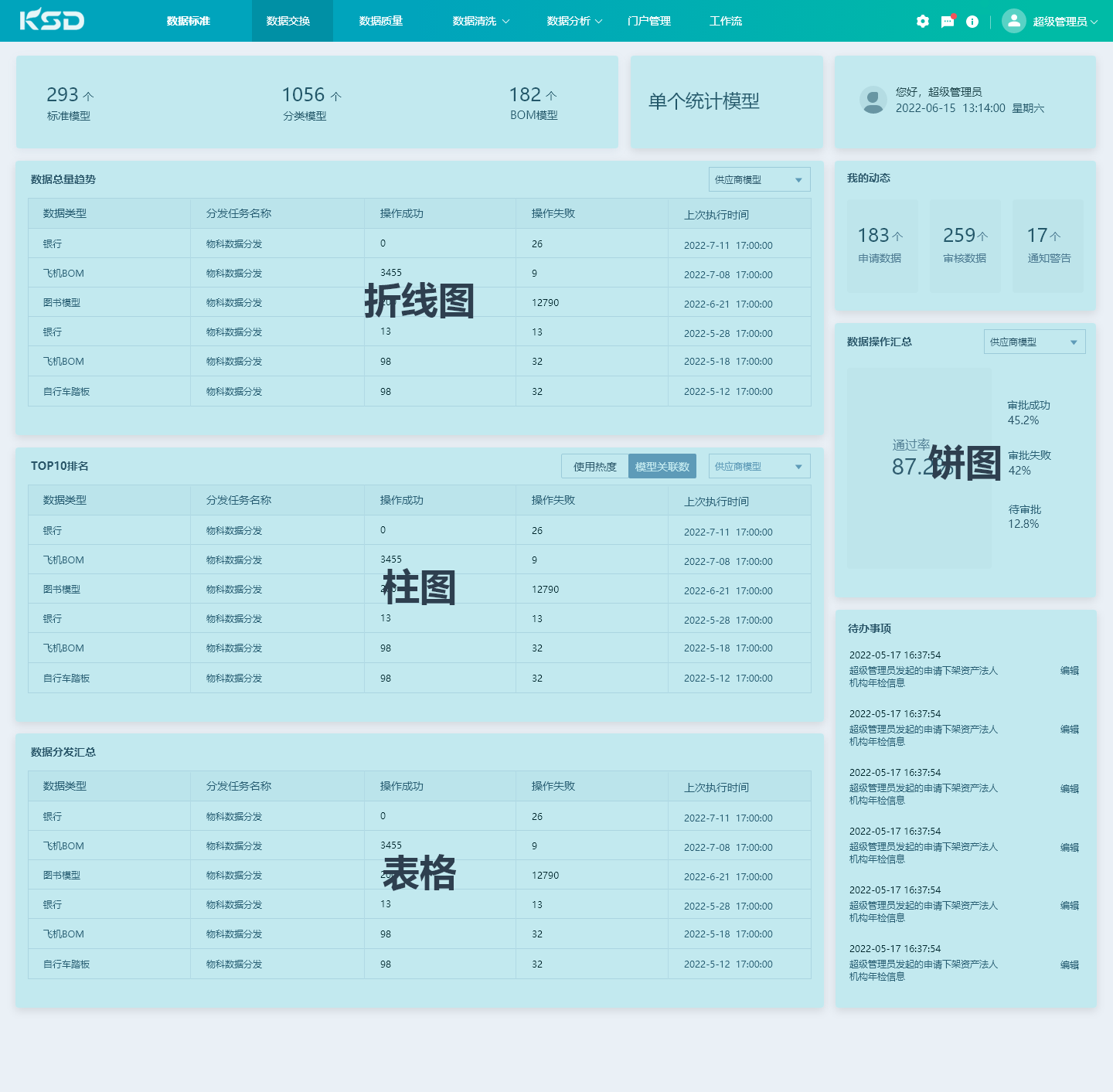
下面这张图是产品给的原型,也是B端面试题中经常会遇到的题目。如果你打算就按照产品给的原型直接做美化,那估计很难被选中。

做需求分析的目的之一就是为了做信息处理,这里要提到一个词叫“屏效”。B端产品我们都知道,目的是“降本增效”,在合理的信息布局下尽量利用交互等手段让页面缩短。
比如:上面原型中有两个top10排名,如果一行展示会比较拥挤,也体现不了top10排名。考虑“易读性”我们会放两行,但这样又占据了屏幕空间,在与产品沟通后我们把它整合到一起,利用按钮组切换进行查看。同时排名也是业务人员需要关注的,所以我们把它们往上放。
顶部个人信息内容比较少,也没必要占一整行,我们把它移到右边;各类指标因前3个是不能点击的,为了和后面可点击按钮做区分,我们整合到一个卡片上;待办事项与产品沟通后说不太重要,移动到了最下面,操作汇总模块往上移;

到这里模块之间的信息优先级基本处理完成,下面就要对单个模块进行拆解处理。
首先我们要观察哪个是:重要信息、次要信息、辅助信息,上面我们提到了“效率”,把重要信息突出显示,就是为了让用户一眼就能看清,不需要去寻找或被次要信息干扰。
最后一个模块原型上只有一个标题,这真是验证了一句话:“巧妇难为无米之炊”,所以又去找产品沟通,为什么单个模型可以点击查看更多?用户在这个地方想要获取什么样的数据?
经过一番沟通,拿到了一些“米”,巧妇终于可以干活了。为了体现“易发现性”,我们在后面这个模块上加了一个详情按钮。

其实上面的图是我处理过的,产品的原型可不长这个样子,模块大小、间距都是随便给的。你如果也按照产品给的原型模块大小做,估计研发会“骂娘”,因为这样没法按照比例进行换算,也就没法做自适应。

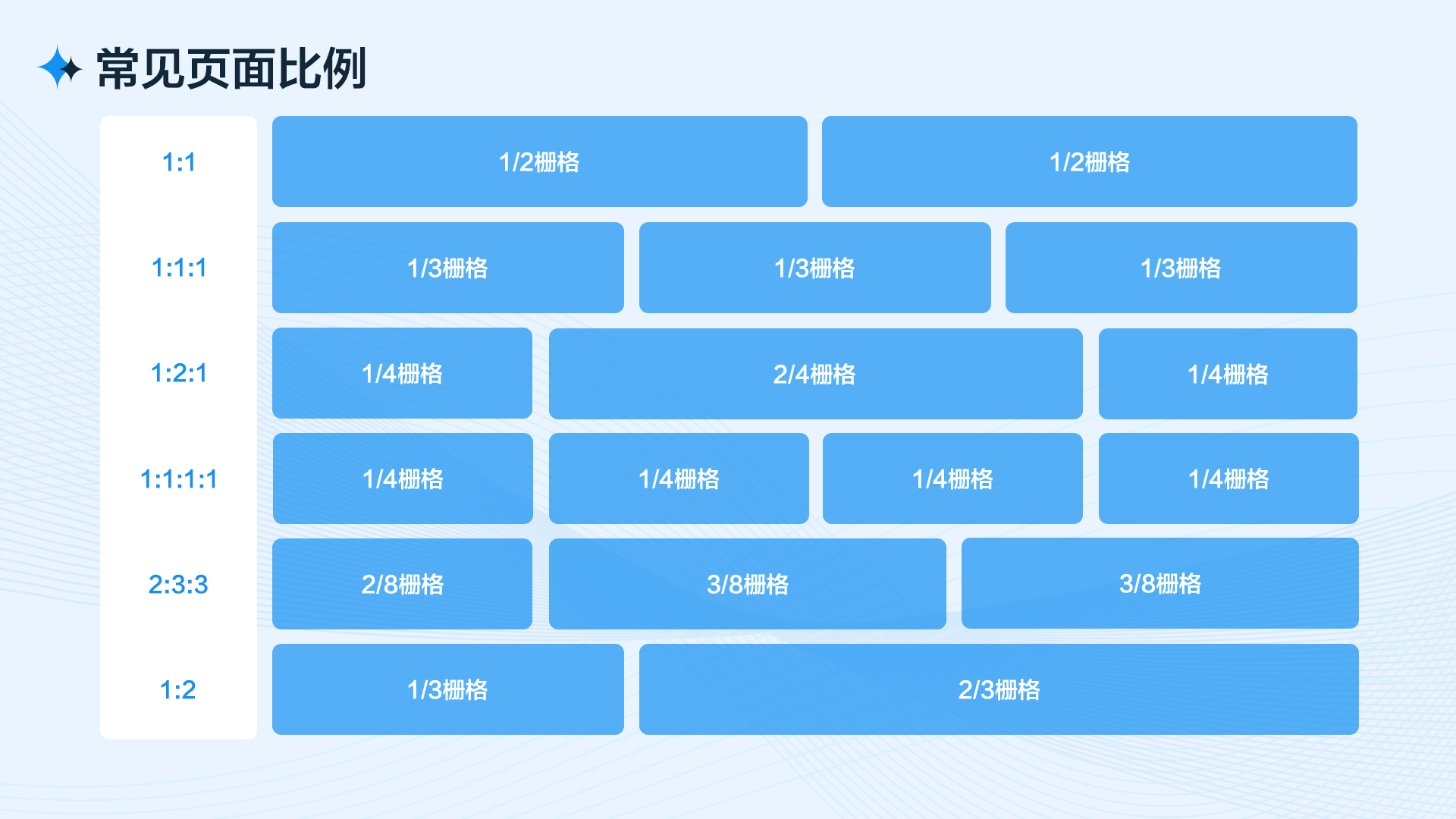
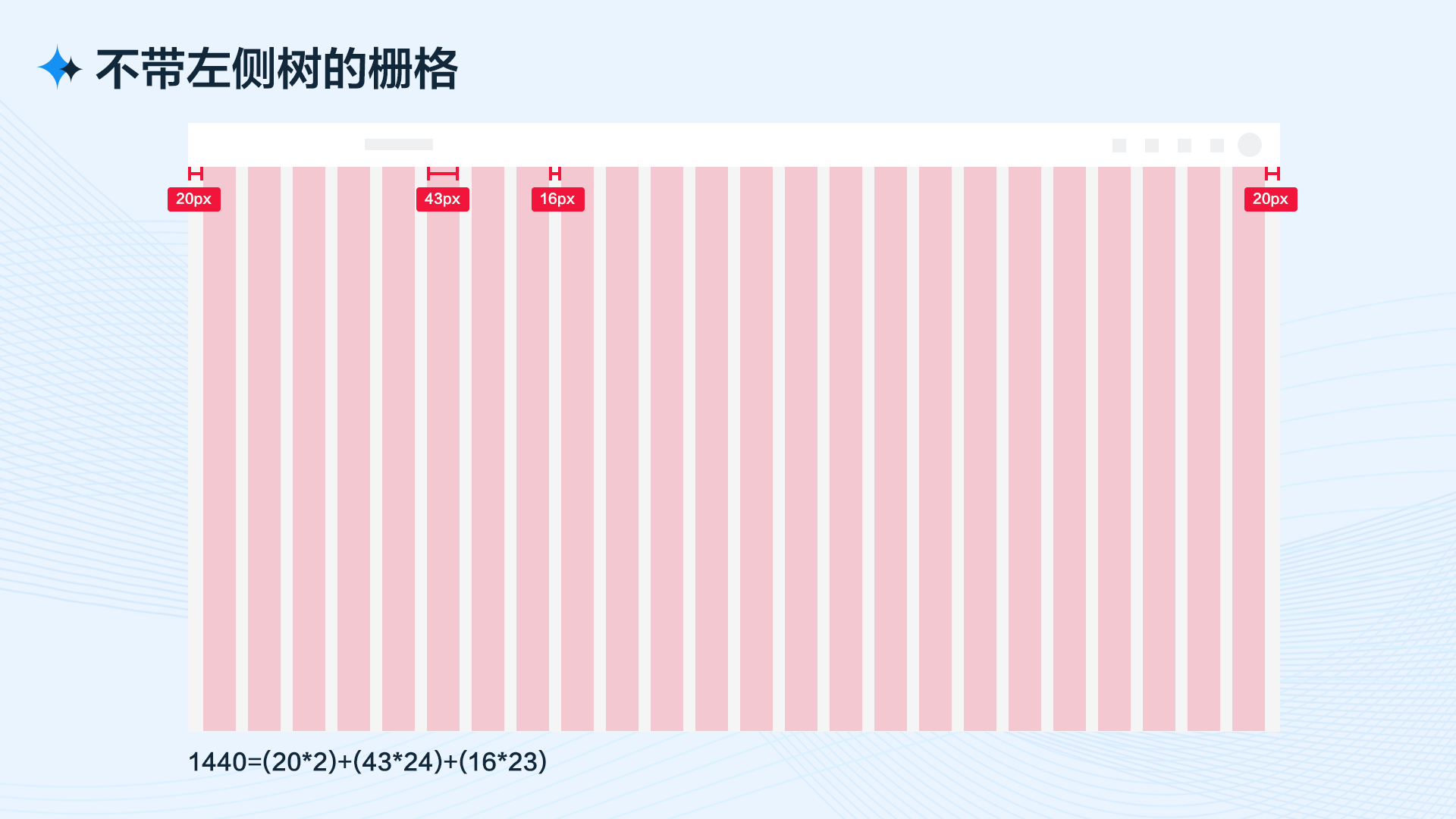
这一步主要就是做栅格化处理,我们需要定义每个模块的占比与间距。B端产品通常选用24栅格布局,也就是24栏+23水槽+2页边距。
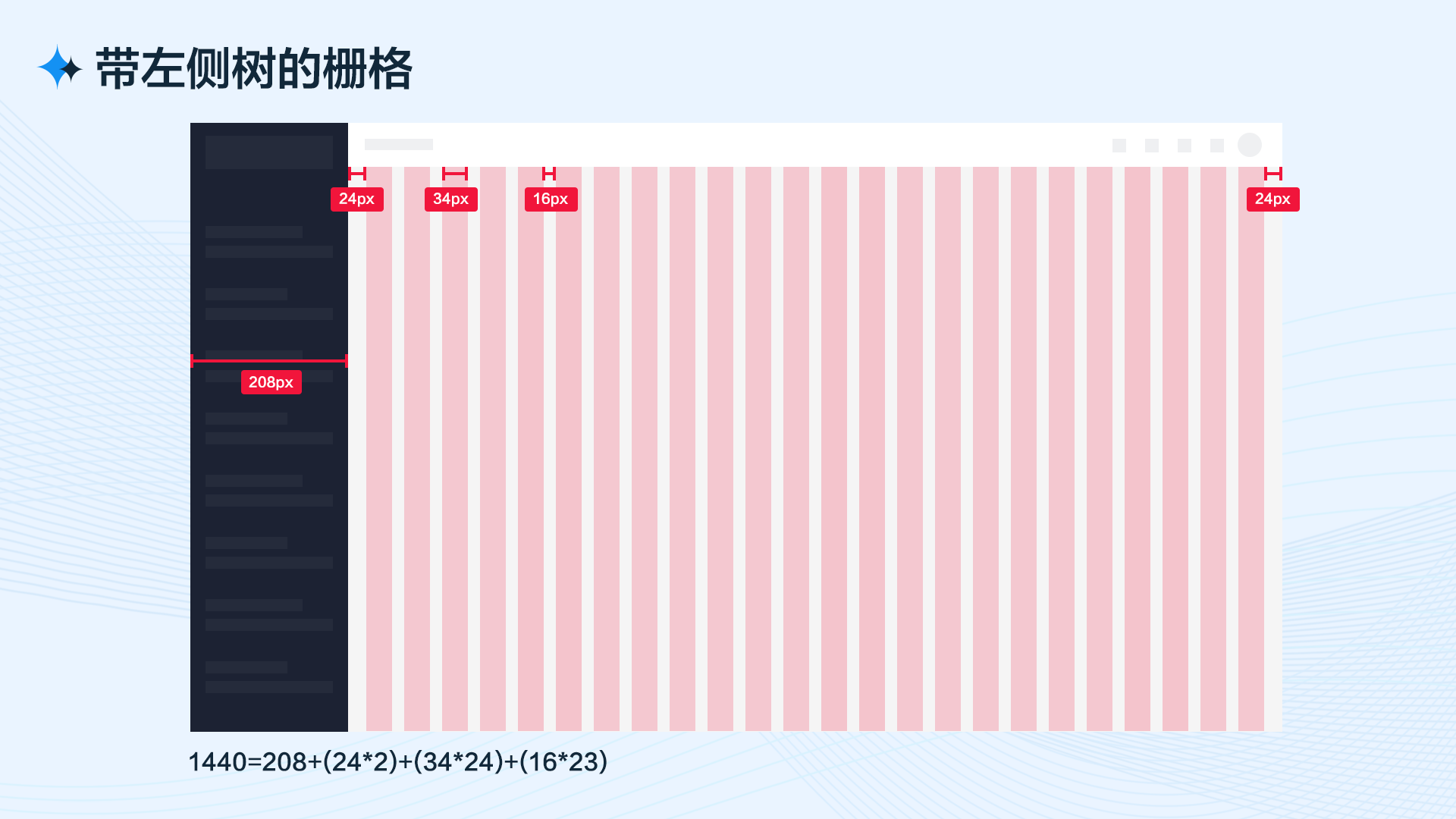
我遇到的工作台页面有两种,一种是带左侧树,一种是不带,这两种对应的栅格化数值不太一样。 按照目前常用的尺寸1440*900来计算:不带左侧树我采用的是1440=2*20+43*24+16*23。

如果大家做的是带左侧树,可以参考下图数据

重点来了,我个人觉得这一节才是工作台、数据分析页面的核心,但很多人都忽略了,觉得不就是几个图表,唰唰唰一下就搞定了......
上面我们提到过B端测试题给的都是原始数据(表格),需要设计师自己根据数据找合适的可视化图形进行展示。
如果你对可视化图表不熟悉,不知道什么时候该用柱图、折线图、饼图;不知道随时间变化该用什么图形;不知道体现排名的数据该用什么图形。那你很难输出一份有理有据的作品。
因图表类型太多,详细的留到后面文章讨论,这次只对原型中使用的到图表进行分析:
柱状图是常用的数据可视化图形之一,可用于随时间变化而产生变量的数据统计,也可用于数据类别的对比、排名。
如图,柱状图能展示知乎文章观看者地域分布,也能反应出不同时间段的情况,并通过图形能够快速了解 分布最多和最少的省份。

优点:
人眼对长短(高度)比较敏感,可以直观体现数据差异性。
缺陷:
分类过多时数据的展示效果会降低。
能把图形视觉与体验都兼顾好,才能体现设计师的价值。 设计师的能力不仅体现在技法上,更多的是体现在思考能力上。图形扩展性设计和创新性设计都需要设计师做缜密的思考,只有这样才会有出彩的设计结果。
信息层级:

视觉展示:
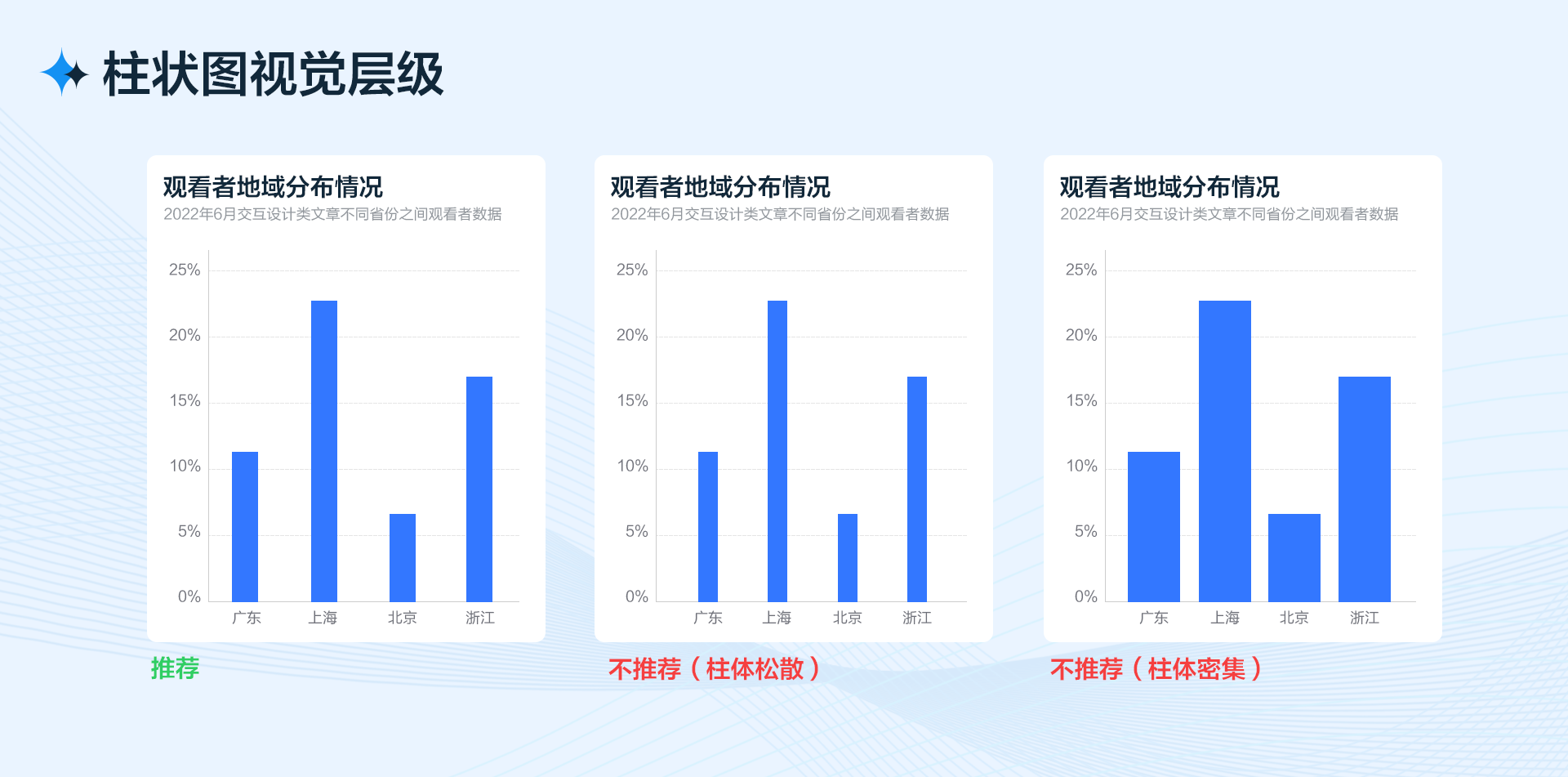
2个人站在一起我们除了对比高度、颜值,还有会对比胖廋。那么,柱状体的粗细和间距如何定义呢? 在图中,中间柱状图的柱子间距过于疏散没有规律;右边图中的柱子间距又过小,视觉上显得拥挤,并且当分类过多时,过小的间距会导致柱状体之间没有独立性,不易阅读。

定义柱状体的间距可以用5分原则设计法,即柱子之间的间距为N,左右两边与柱子之间的距离就是2/N。 如图所示。这也是很多界面设计中常用的技法,其原理就是接近黄金比例,视觉上较为舒适。同时,在保证界面元素整体协调性的情况下,尽可能把柱子的宽度设计成N,这样视觉上最为协调。

另外,在设计图形前,设计师最好能了解到真实数据,这样才能结合真实的数据来设计图形,尽可能还原落地后的样子。在图中,图形的设计和落地后的样子存在较大的差异。问题就出在设计前设计师没有了解数据的真实情况,前端工程师按照设计图把X轴的数值固定了。

相似图表:
堆积柱状图:堆积柱状图可以展示两个或多个数据的变化,以及数据之间的综合比较情况。
分组柱状图:分组柱状图可以在同一数轴上展示各个分类下的不同分组数据。
有序柱状图:与有序条形图一样,有序柱状图也能呈现数据的排名情况。

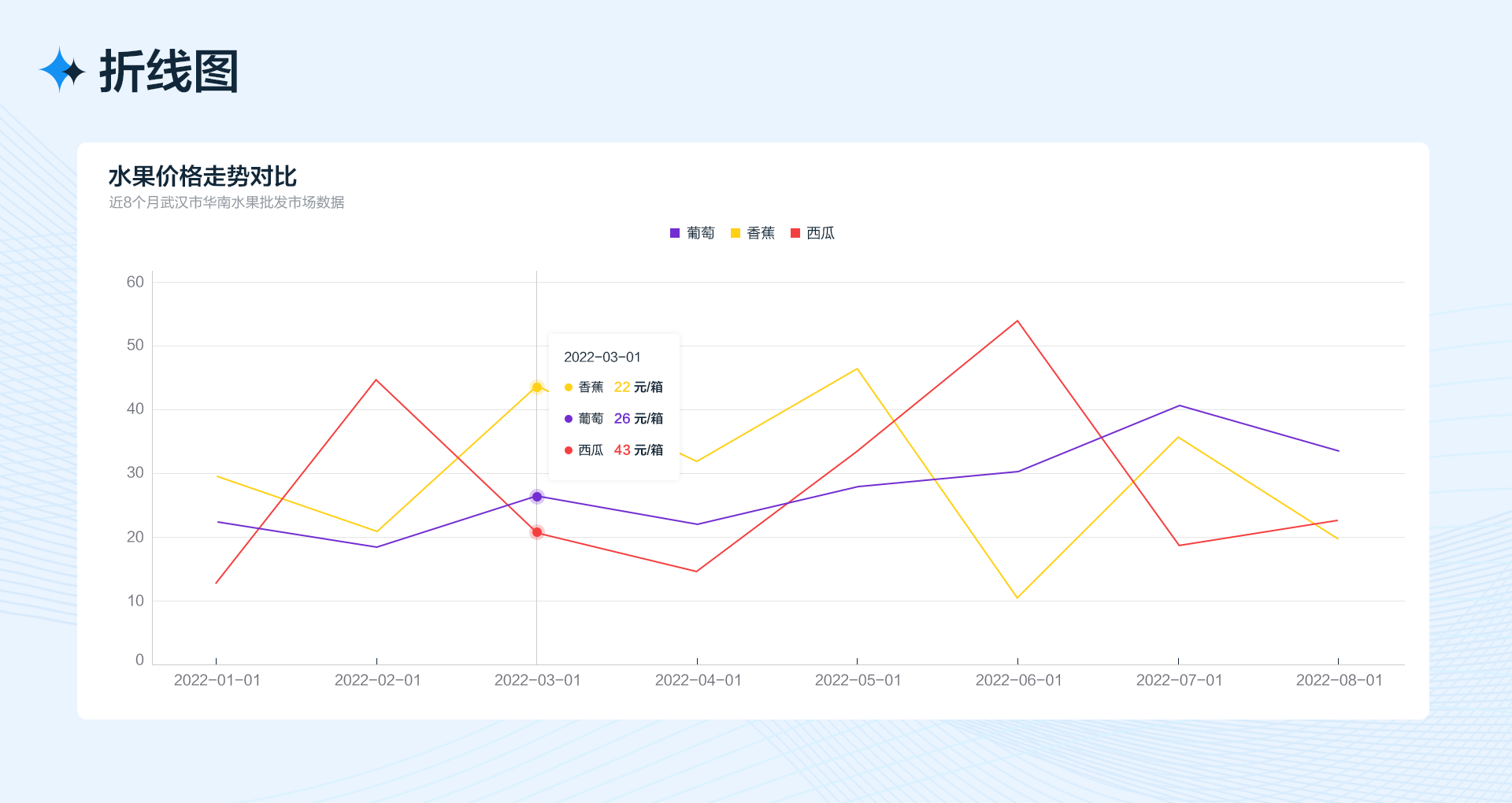
折线图常用于表示一个连续时间段内数据的变化趋势,主要功能是能够清晰地反映出数据随时间变化的趋势。
如图,折线图不仅能展示不同月份的价格趋势,还能清晰呈现数据的峰值和低谷。折线图也可以是多条线,用来分析多组数据随时间变化的趋势及数据间的趋势比较。

优点:
直观反映数据变化趋势
缺陷:
无序的类别无法展示数据特点。
折线图可以用于展示数据的趋势变化,通过折线的起伏波动可以帮助人们探究数据背后的逻辑。但如果折线图的设计不够合理,在视觉上会让人产生错误的认知。在图中,有的折线图的刻度值设置不合理,如中间折线图的刻度值未从0开始,导致折线的呈现夸大;右边折线图的刻度值过高,趋势变化呈现过于平缓,这些都是在不客观地表达数据。正确的方式应该是刻度值从0开始,随着数据的增减,刻度值也做相应的变化。
视觉展示:

在折线图设计中,还需要注意折线的粗细要适中。在图中,其中一条折线过细,这会降低数据可视化的表现;另一条过粗,就会损失折线中的数据波动细节。在产品的图形设计中,一般网格线和起始线都是1像素,折线一般用2像素,这样的粗细会有较好的视觉表现。

相似图表:
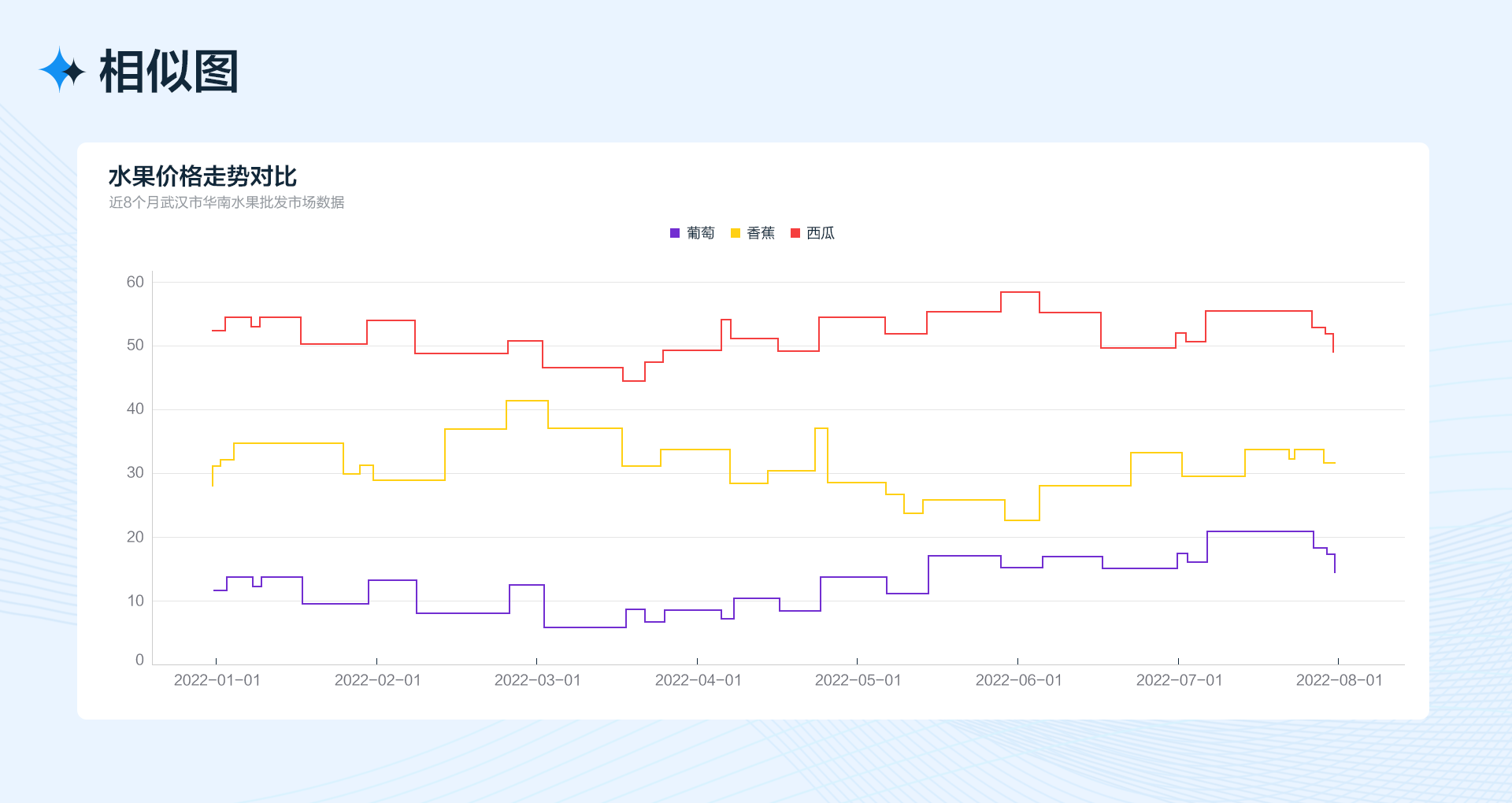
阶梯线图:线在数据点之间形成一系列步骤。

面积图:与折线图唯一不同的是,其自变量数据和坐标轴之间有颜色填充,这样能更加突出数据的趋势变化。

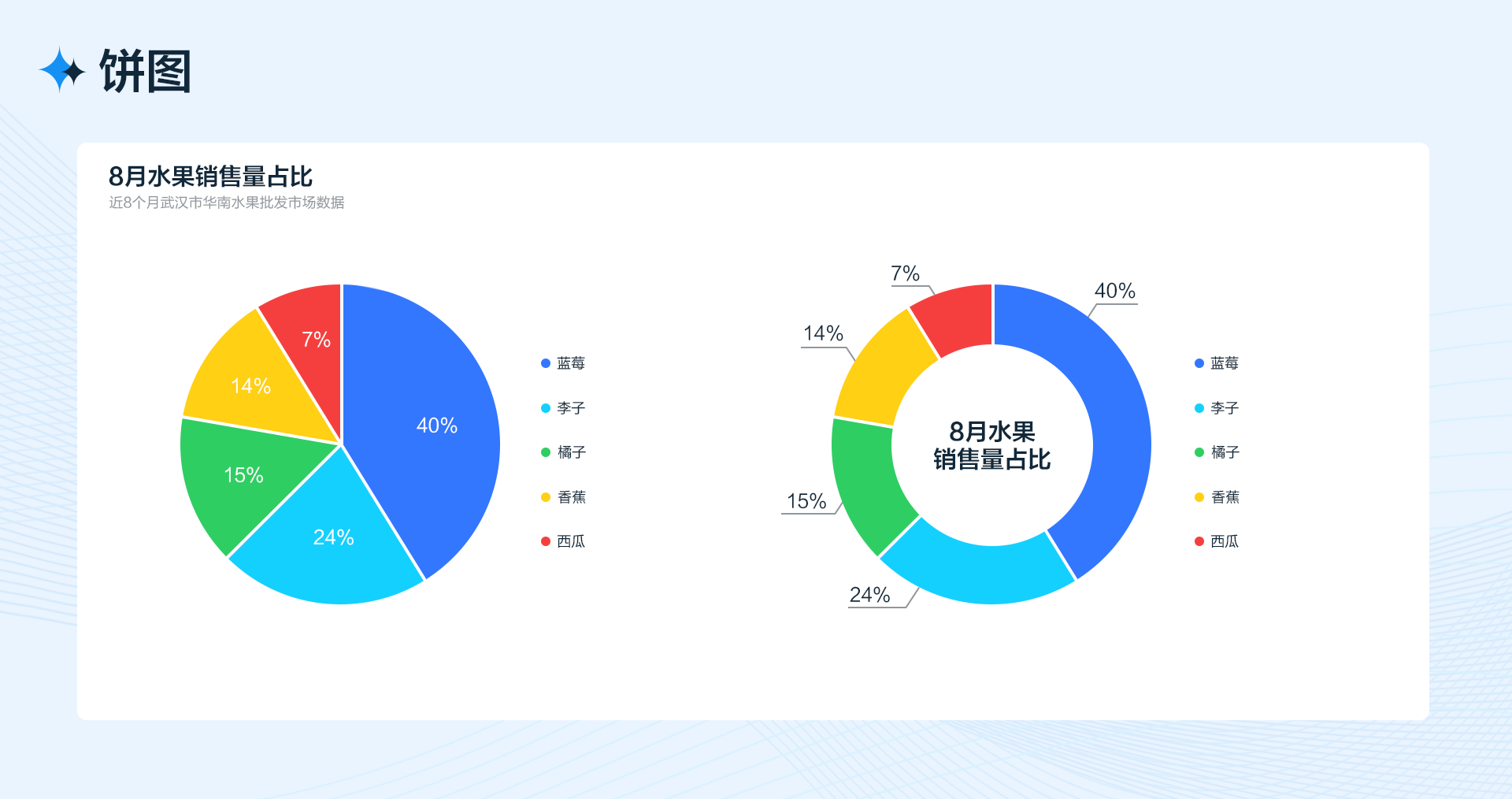
提到数据的占比,相信你第一个就会想到饼图,主要用来展示数据分布情况。 饼图是展示占比数据最直观的图形,通过弧度大小来表示分类的占比多少。但饼图有一定的局限性,当占比数值接近或占比分类过多时,在视觉上就不容易辨别各个类别占比的大小。在数据可视化产品中,因为饼图是大面积的色块,视觉上会非常突显,很容易抢走重要数据的风头,所以使用时要酌情考虑。

优点:
直观显示各项占总体的占比,分布情况,强调整体与个体间的比较。
缺陷:
分类过多,则扇形越小,无法展现图表。
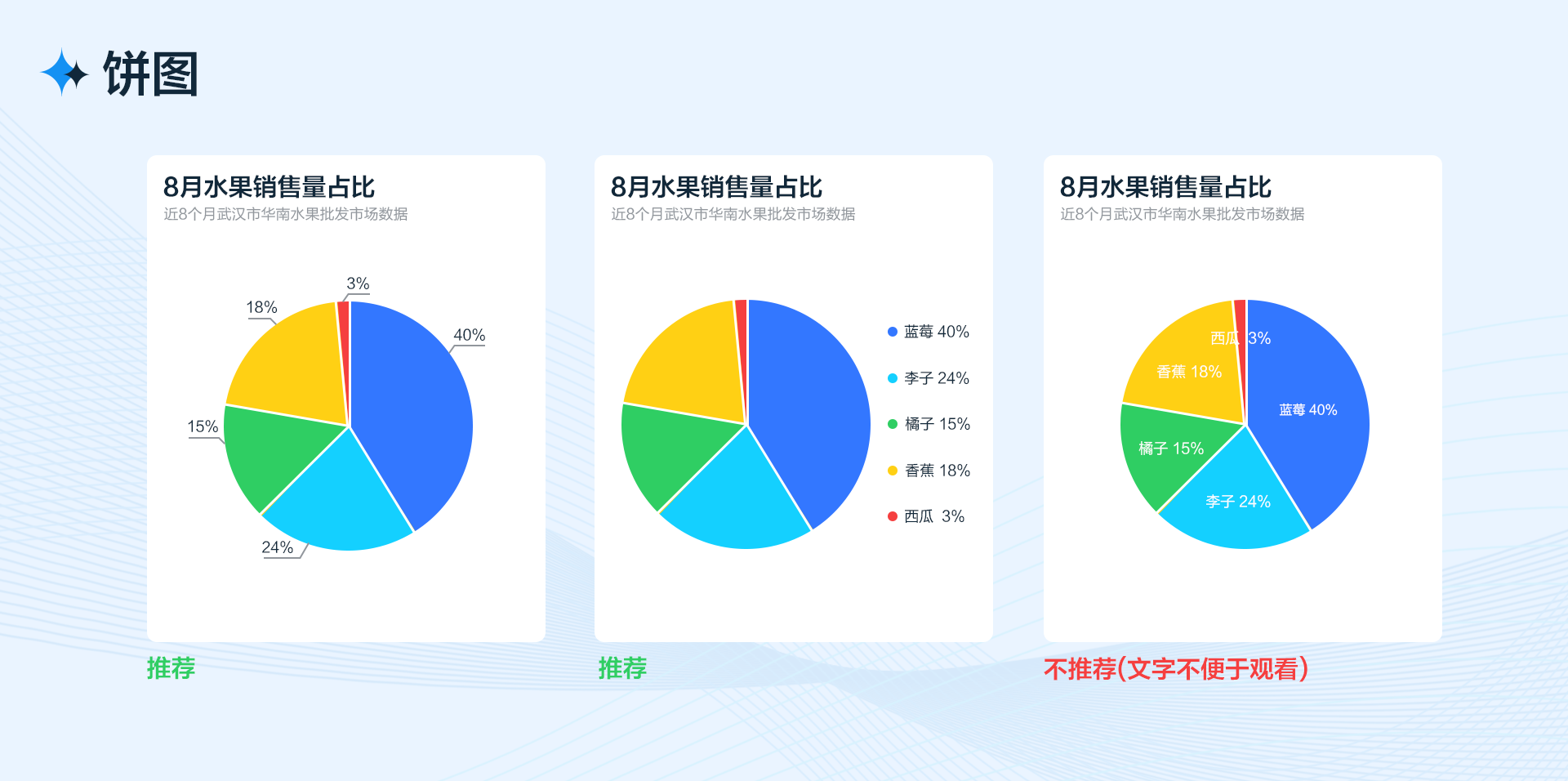
每个图形都有自己的设计规范,如当饼图分类过多时,一般不把文字放在图形元素上,因为一旦出现几个相对较小的占比数据,字就很容易溢出,不容易辨别指向的分类,如图中的右图所示。好的解决方案就是,在图形的外围用引线指出分类数据,或者加示例图展示。
视觉展示:

另外,饼图的分类最好从12点钟的位置开始,这样较为符合人的阅读习惯,即从上到下、从左到右,如图中。如果饼图随意从不同位置开始展示,就会缺少规范,这样当多个饼图同时展示时容易出现混乱。
同时,在饼图的分类中如果没带排序,如1月、2月……,那么占比最好能够从大到小依次排列,这样还能直观地呈现出分类的排名情况。任何时候,如果有“其他”这项分类,无论其占比多少都要放在最后,因为其数据通常是最不被关注的数据。

相似图表:
嵌套圈饼图:用于一个指标在不同维度的占比。
跑道图:看到占比的同时,可以直观看到指标在当前维度下的排名情况。
表格看起来简单,但想设计好也不是一件容易事。通常我们见到的(产品中)表格都属于比较简单的表格。
在BI系统中有一些复杂的表报,如果直接用组件信息会很难阅读。我们需要对表格的视觉进行调整,让信息获取更高效,这就需要一些设计技巧和原则。

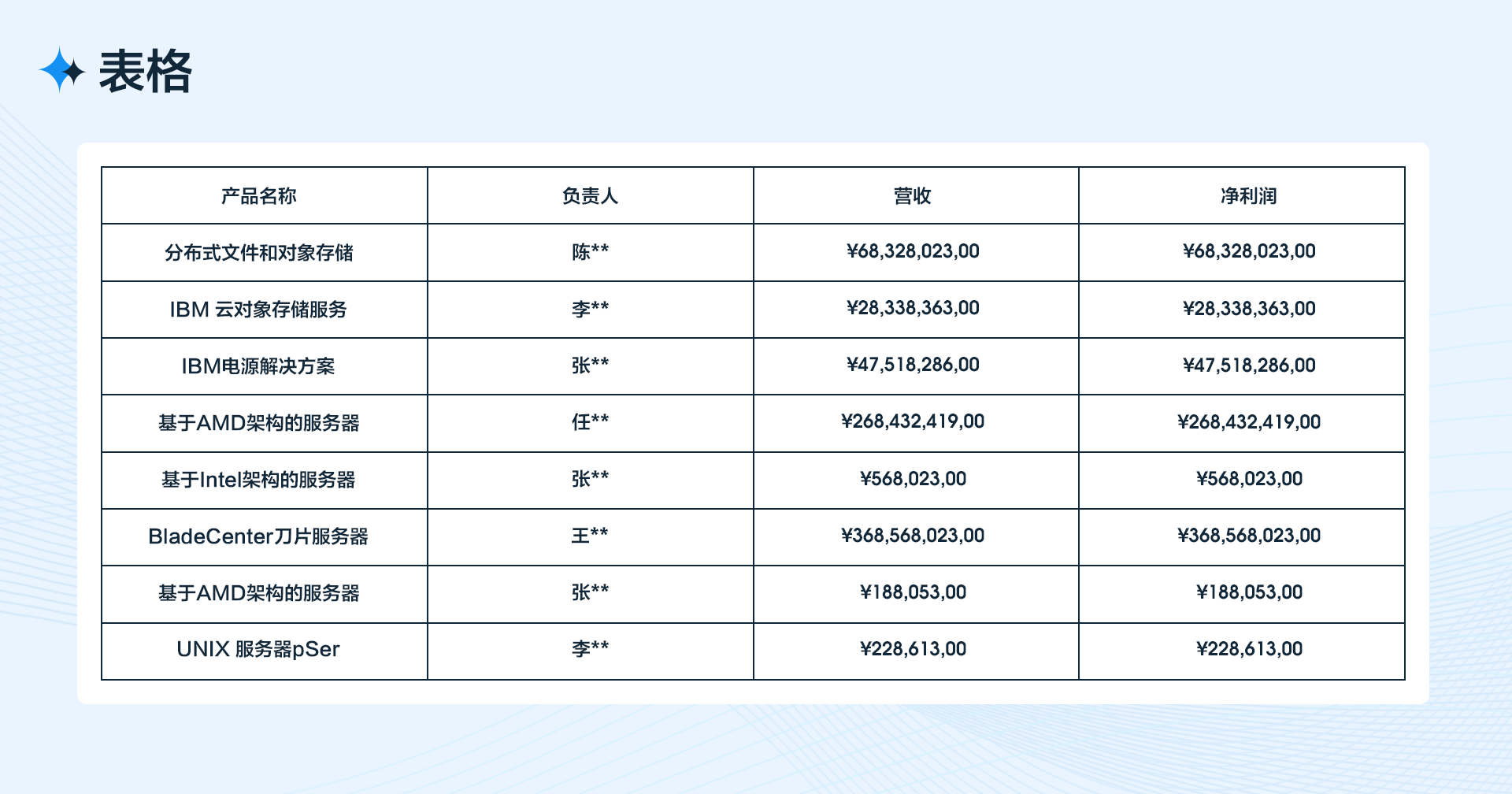
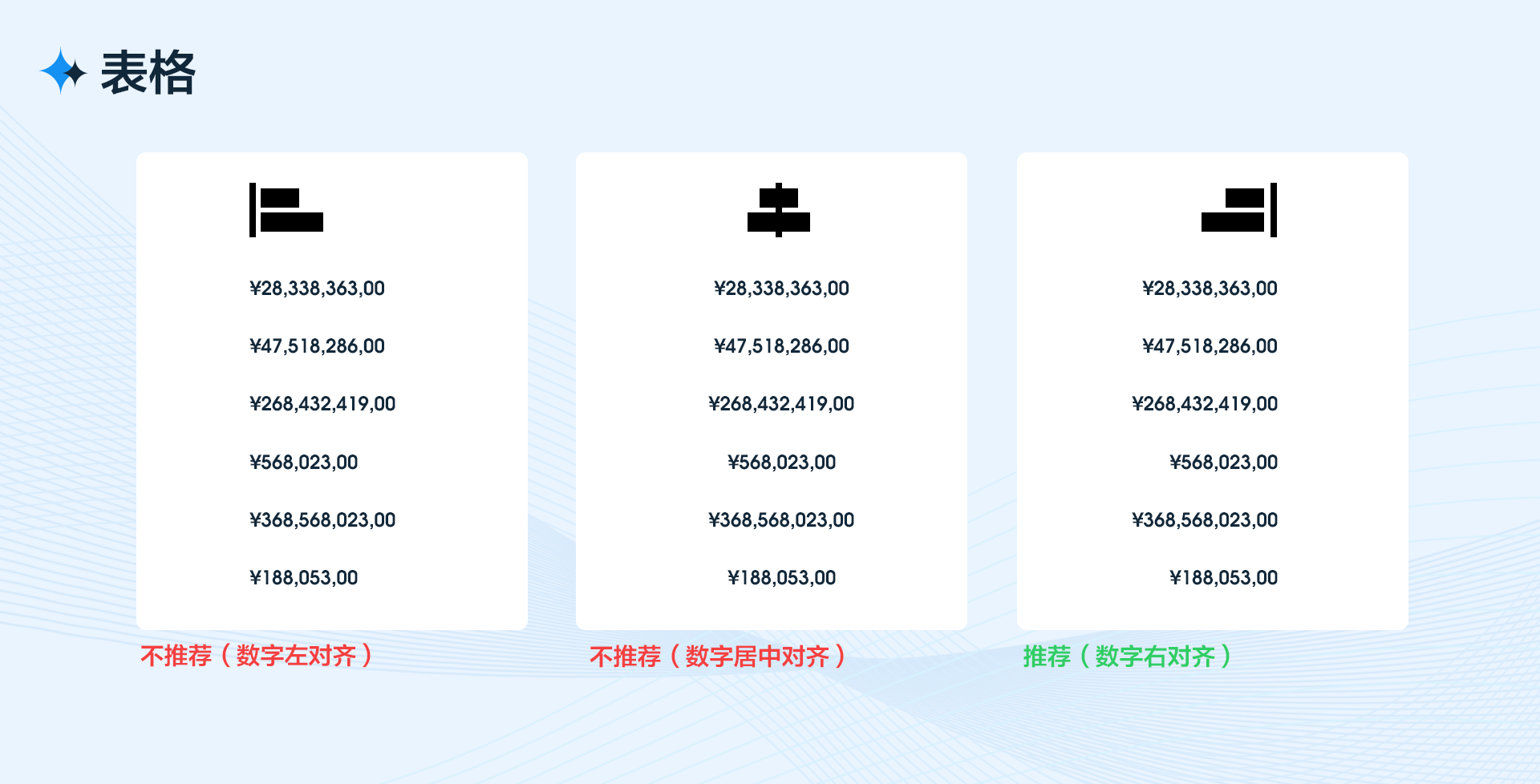
而图中(上图)的项目名称长短不一,居中对齐在视觉上会使切入点呈现“Z”字形,影响阅读效率。左对齐可以使线性结构在视觉上不跳跃,阅读流畅且更具美感。表格中的数字需要右对齐,因为当我们在面对一个长数字时,一般会从右往左读。比如数字¥368,568,023.00,我们一般是从个位到最后的千万位顺序识别数字体量,有的人可以通过千分符迅速判断数字的体量,但其实也是从右到左的浏览顺序,因此数字右对齐最符合人的阅读方式。
在图中(下图),让我们感受一下数字左对齐、居中对齐、右对齐的阅读效率,以及对各个数据体量的对比感知。

文字左对齐和数字右对齐,针对的是长短不一的名称和大体量的数字,而对于文字数量一样、体量较小的数字也可以尝试用居中对齐的方式,对称的元素本身就具有美感。如图所示,通过对表格中的文字和数字的重新排版,相信在阅读效率上会有较大的提高。虽然提高了阅读效率,但这相比优秀的表格设计还差得很远,其中最明显的是表格的边框在视觉上过于突出,接下来我们继续调整。

如图(下图)所示,通过弱化边框在视觉上能够突出表格的内容。表格边框可以让信息的呈现更有条理,能够提高易读性,但在视觉层级上不能高于内容信息。

将表格的边框与分割线去掉,用留白分隔内容,无框胜有框,增大留白可以使表格更有空间感。这样的设计需要注意的是,元素的间隔不能太小,不然会显得拥挤。由于去掉边框后有些问题会被放大,比如标题与内容没有对比,因此需要增强对比,在整体上要有层次。

图中的表格加强了标题,这样看起来更有层次。强调标题的方法有很多种,不一定只是加粗字体或加大字号,还可以给标题栏添加背景,以形成对比。

如果在一组数据中有重要数据和次要数据之分,那么就需要在对重要数据的设计上着重突出,表格的设计同样如此。图中所示就是把重要的数据信息通过增加背景色与其他元素形成较为突出的对比,这种设计是一种为用户做选择的设计方法,容易让用户的视觉停留在他本想重点关注的地方。

由于人们常常会对熟悉的事物产生审美疲劳,因此设计中有创新才容易给人眼前一亮的感觉。
下图在背景上面给了一根横线,来凸显这一列的数据,这样除了可以加强信息传达也可以打破常规的表格样式(这里只是提供一种思路)。

表格数字最容易出问题的是数字字体的运用,因为很多数字字体不是等距设计,比如数字“1”所占的字间距面积要小于“8”的。如果遇到一组大量级的数字,就有可能会误导观者。
如下图所示,本来32,118,116,00大于28,558,363,00,但由于不同数字所占宽度不一样,这样的设计在视觉上容易误导用户。因此,表格中的数字要使用表格字体,因为表格字体每个数字所占面积一致,这样就不会出现案例中的问题了。

其实很多表格里面的数字字体都存在类似问题。下图是修改数字字体后的设计,这样就能客观地呈现数据了。
表格中常用的字体有Roboto、DIN、微软雅黑、思源黑体、宋体、苹方字体等。

四、视觉设计
参考631配色法
对有含义的颜色要谨慎使用,例如:红、黄、绿

常用的图标分为两类:
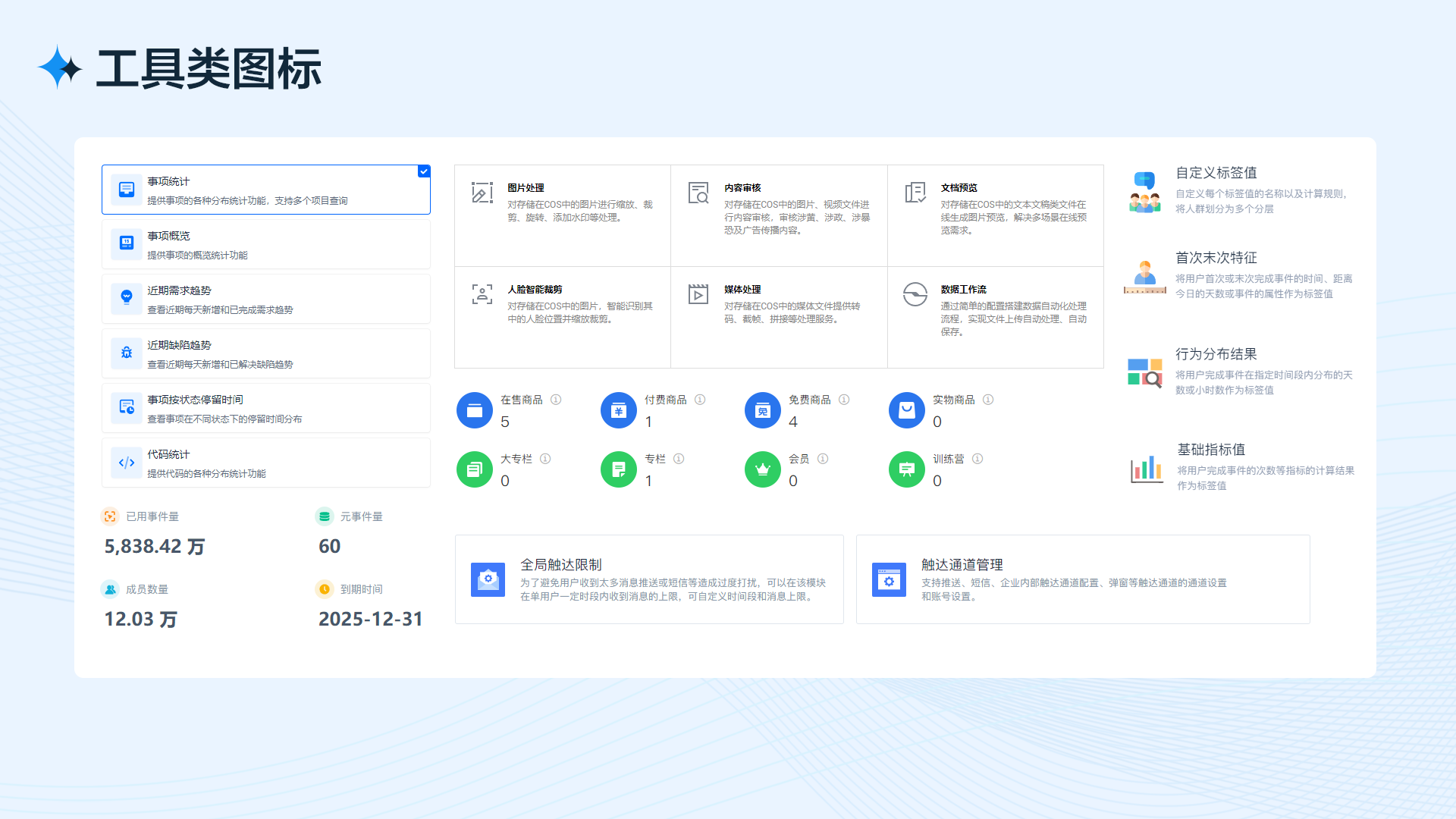
工具图标:包含一定产品功能隐喻的简化抽象图形,代替文字节省界面空间,方便用户理解,常用于b端产品里面。
如图,里面来自不同产品的图标,虽然表现形式不太一样,风格不太一样,但都是为了体现图标后面文字的意思。

装饰图标:主要目的是用来装饰界面的视觉元素,样式大于功能,常用于产品宣传、活动等页面。 如图,云计算、大数据相关的产品,语义都比较复杂,很难通过图标去表达,既然看不懂,就抽象点。

在 B 端产品中,应用最广泛的还是工具图标。 可能有人觉得工具类图标太简单了,它是看起来简单,想做好一点都不容易。
首先要保证“一致性”, 粗细一致、圆角一致、透视一致、大小一致,同时还要把语义用图形表达出来。
一般采用8的倍数:8、16、24、32、40、48、...

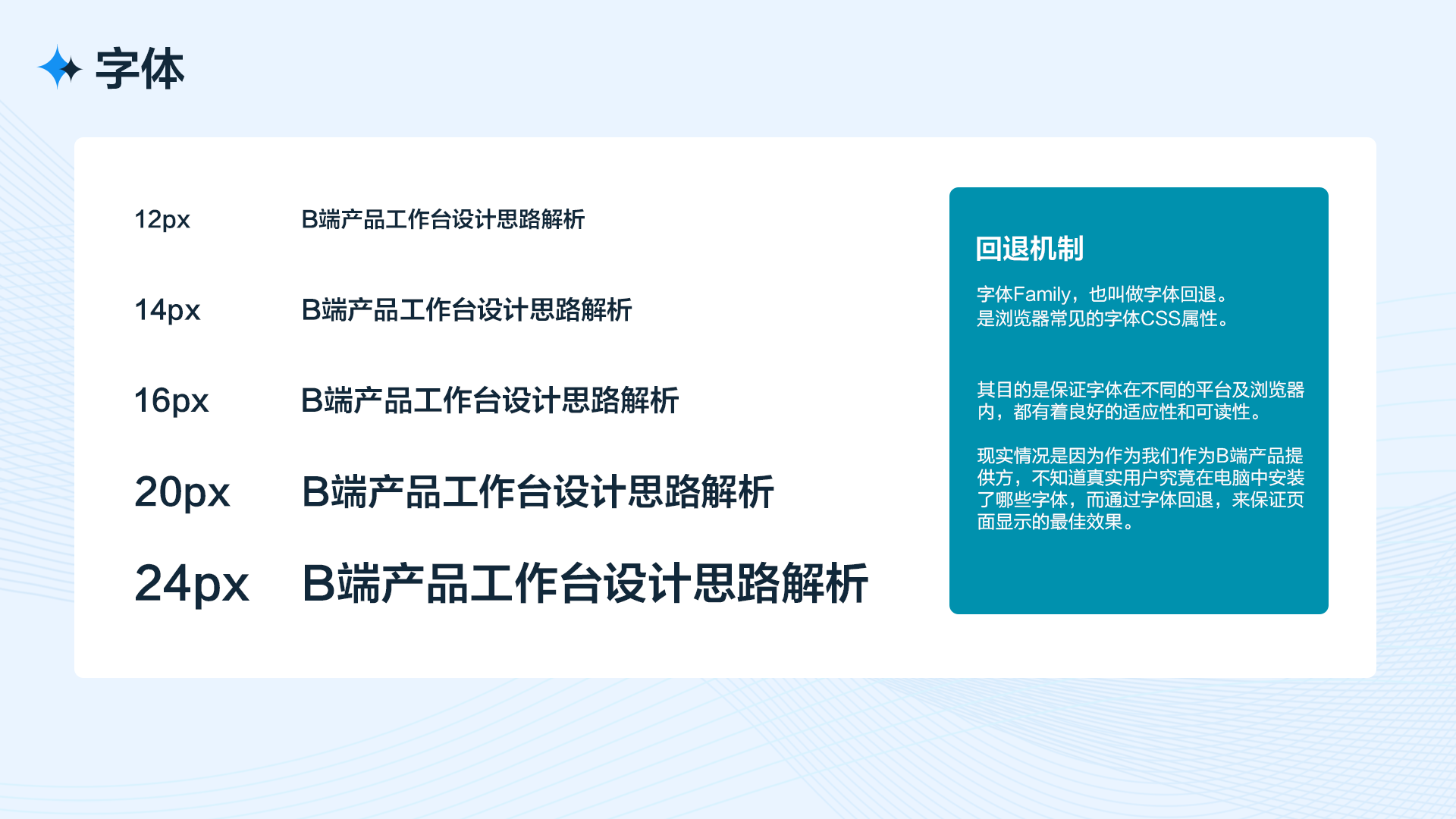
12px、14px、16px、20px、24px,可采用“回退机制”

作者:夜莺YEAH
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
根据公司结构和职能角色的需求不同,用研中部分是行为观察,部分是商业战略,部分是心理学,部分是数据分析,部分是设计,部分是团队促进。用研可以有不同的风格,因此可以在行业范围内四处移换位置。根据公司规模和类型的不同,我见过很多用研团队变成设计部门的一部分,有些则变成营销部门的一部分,还有一些则在产品管理部门——最终在哪都根据公司的规模和类型来决定。在我任职期间的某个时候,我自己的团队已经集结到了之前提到的各个部门。
所以...有没有一个部门可以更加适合配备用研部门,让用研更加成功且具有影响力呢? 这是我想找到的答案。
...
用研部门应该存在于...
...在设计团队?

摄影:Harpal Singh 于 Unsplash
优势:
研究与设计交织在一起:用研已经成为许多用户体验设计师工作职位描述中的一部分,而用研的核心就是指导设计。研究结果可以指导交互行为,并且它从一开始就已经嵌入了设计过程里。如果一个设计团队有专门设立研究部门,会让这个团队变成一个强大的联盟。让更大的设计团队统一研究整体用户策略,会让之后的调研和设计过程更加整体和完善。同样,设计师也有想改善用户体验的众多想法,并且通常很高兴能看到用户和他们的想法进行交流。这直接与这些创造用户体验改善的设计师们,促成了一个强有力的文化测试、迭代、再测试的过程。由于设计与用研的过程是结合在一起的,因此可以立刻将这些用户洞察应用到设计中去。
类似的工作流程:用研的工作流程与传统的设计流程十分相似。设计领导者可以无缝地理解研究的各个阶段:复查现有的数据,引导生产性研究,汇编各种信息从而寻找新的模式,创建一份报告,陈述研究结果,在上线后测试等等。同时,从设计概念开始,征求意见、进行测试比较设计方案的好坏、迭代设计、产出最终的版本、呈现并且在上线之后进行迭代。设计和用研通常希望携手合作,共同努力改善数字化体验。
劣势:
设计≠用研:不是所有的设计师都会进行研究,要么是因为他们没有时间,要么是因为他们没有接受过理解研究方法的训练。(相反,也不是所有的研究人员都是设计师)通常,公司会安排设计师同时做研究员的工作,反之亦然。这对最终实现的产品来说可能是灾难性的。尤其是在较小的公司中,设计师需要扮演很多职能。这意味着他们“有时候“有时间能亲自调研。不幸的是,在设计和用研没有明确定义的前提下,这意味着雇佣部门和领导团队认为这两者是可以互换的 (注意: 这并不意味着某些设计师没有资格,只是“视觉设计师 / 平面设计师”、“UI设计师”和“UX设计师”的技能组合是有区别的,但我不会在这里讨论这些!)
用户需求可能会被遗忘: 有时候,一个设计规划图会被过分热烈的创造性驱动从而创建,而不是来自于数据或研究。很多时候,创意人员会对他们喜欢的新想法产生依恋,即使它并非源于用户需要的东西(有时候我们都会为此感到内疚)。不幸的是,这意味着研究可能是事后的想法,更经常地被作为验证工具而使用,而不是在产品生命周期中预先定义需求。这对于用研来说可能成为难以克服的一个障碍,特别是如果设计概念与利益攸关方或决策者领导人一起审查,他们喜欢并认为这是一个“ 可以去做的设计”。这意味着研究的机会很有可能丧失。
...在市场运营团队?

摄影:Carlos Muza 于 Unsplash
优势:
相似的技能组合:市场研究和 UX / 产品的研究在他们特定的核心研究中,共享相似的过程和研究方法。在社会心理学、市场营销学、人类学、人的因素、运作和设计等许多领域进行 “人的研究” 所使用的工具包非常相似:定量方法,如大样本调查和分析;定性方法,如面对面的观察,焦点小组,适度的访谈,日记研究以及其他。每个领域的方法都需要研究设计、用户招募和研究分析。对于市场团队来说,这是一个非常熟悉的世界,作为 用研 流动到这个部门意味着领导者可能会对你的角色需求有一个彻底的了解。
共同的目标是了解用户: 市场团队也将是你的拥护者。无论如何,源自于产品和设计的用户研究的洞察力,为市场部门关注的许多举措增添了直接价值。透过略微不同的角度来看,市场营销和用户体验有着相似的目标(理解客户) 。尽管如此,当团队协作并共享信息,在以业务或用户为中心的举措之间建立平衡时,用研结果还是能够帮助我们进行决策。
劣势:
商业需求可能与用户需求相反:如果组成“聚焦点”的事物变化太大,那么这个”聚焦点“既可以将市场营销与用户体验结合起来,也可以将它们分开。当业务需求与用户需求相矛盾时,可能会产生摩擦。如果市场部门的领导层将眼前的业务优先级置于用户研究之上,那么获取工具和客户的途径就可能受到限制。在一天结束的时候,市场团队关注创收,即使这对用户来说不是最好的体验(比如在某个地方放置广告,可能会干扰网页,以确保用户看到它) ; 而用研团队关注什么是对用户体验最好的(比如在页面上放置一个广告,使其不会干扰用户的任务,冒着用户看不到并参与其中的风险)。
用研 ≠ 市场研究: 有时候,流动到市场部门意味着其他人将 用研视作为市场研究的延伸。由于这一点,一些项目有可能被认为应该由市场专家处理,而不是用户体验专家。例如,营销活动的目标可能是“我们如何让用户使用这次促销活动” ?另一方面,用研 可能会强调用户的需求,比如“用户希望如何获得有关促销活动的通知” ?这种情况(关注点的转移)并不可能经常出现在市场部的议程表上。
...在产品管理团队?

摄影:Marvin Meyer 于 Unsplash
优势:
为产品使用路径图研究分配时间:通过将 用研 嵌入到产品管理团队中,研究有机会通过在产品路径图中划出其应有的空间和时间来充分发挥其潜力。通过让 用研 和产品经理向同一个领导层汇报,这意味着目标和优先级可以被共享,并且在同一时间被一起审查。这可能是一个有效的工作方式,特别是当你与产品经理一起工作的项目,他们知道如何使他们的产品更直观地呈现给用户。用研的产品管理为定义实际产品需求创建了一种更加无缝的方法。这意味着路线规划图中留出了时间,在积压成定局之前走出去,获得用户见解。这告知了大家需要开发的功能的优先级,并在完成设计之前,就形成产品了本身的特性。当 用研 与产品经理的目标紧密相连时,每个注入了用户见解的产品阶段都变得更加容易(因为它应该是在一个理想的世界中!)
更容易地与决策者进行知识交换:将产品经理的内部结构与 用研 的内部结构相结合,也意味着他们可以获得更多用户关于他们的体验的言论,从而形成定期更新,并且可以更容易地进入用户途径。用研经常关注复查定性趋势的反馈(比如 Qualtrics 或者 Medallia 系统)(在线调查或客户体验管理系统),这意味着产品经理听到这些趋势的机会变得更加频繁。产品经理一般来说应该对他们的用户群有深刻的理解,但是他们通常很难在倾听用户的基础上来保持冲刺、业务分析、 KPI 和产品路线图规划。因为团队会议中现在有一个指定的用户代言人一直在场,这就是为什么与 用研 如此紧密地联系在一起对产品经理来说是有益的。参加这些会议使得 用研 有机会直接与那些最需要了解用户需求的人进行自发的对话。加入同一个团队可以使这些沟通渠道更加开放,并且可以更加频繁地了解用户对产品经理的需求。
劣势:
研究的优先级可能会降低:不幸的是,转到产品管理团队意味着有时研究的优先级会降低。当利益相关者对产品交付施加压力时,这通常意味着产品需要尽快推出。然之后,产品经理必须专注于发布他们产品路线图规划上的项目,并在时间表和开发周期内实现业务目标。为了满足这些时间要求,尽快交付某些东西成为更紧迫的目标,而不是交付一个经过研究和磨练的产品(这需要更多的时间)。
更多的评估而不是生产性研究: 把用研流动这个部门可能意味着这项研究变得更加可评估(或者验证、可用性和迭代测试) ,而不是生产性(或者理解需求、价值和概念发现或开发的测试) ,就像在设计团队下可以做的那样。这不是一件坏事,而只是需要牢记在心,以便作为一个用户倡导者,用研 的工作可以更直言不讳地说,需要留出时间来做更深入、生产性的工作,从长远来看而不是短期内为产品提供信息。提前了解这个可能的障碍意味着用研可以更好地装备自己的 ROI(投资回报率)影响,以便为更深入的研究腾出时间。
...在自己独立的部门?

摄影:José Alejandro Cuffia 于 Unsplash
注意: 我还没有在一个独立的,指定的 UX 研究部门作为一个 UX 研究员的工作经验。我只能推测将一个独立的 用研 团队集合起来会是什么样子,或者当 用研 成为一个大型组织中自己的分支时,领导力的优缺点是什么。
优势(推测):
拥有自己带领的用研部门,可以为更深入地研究需求提供机会。它将有能力根据合作伙伴的规划路线图从而制定自己的规划路线图。它可以让部门领导层能够深入地支持研究人员的需求,因为需求经常遇到障碍(如招聘、用户日程安排、预算、批准、 ResearchOps( Research Operation service 研究运营管理) 的行政工作等)。能够拥有一个研究路线规划图,并为发现和生成性研究腾出时间,从长远来看,可能会大大有助于产品和客户体验的信息共享。拥有一个独立的团队可以使这些研究成为奢侈品。当一个领导者致力于使研究成功,这意味着他们希望研究可以带来更多战略上的影响。
正如我之前提到的,一些被称为 “ ResearchOps(研究运营管理)” 或者研究操作的东西,是一个趋势短语,类似于 “ designnops①” 或者 “ DevOps②” 等等。抛开时髦不说,设立一个独立的部门和领导层可能意味着在决策层有一个更大的席位,这反过来又意味着在使体验研究产生影响方面有更多的投资。当投入更多资金进行研究时,业务侧就有机会进行战略思考并得到支持。一个独立的 用研 部门反过来将能够雇佣人来支持行政管理,为研究人员能够专注于他们眼前的工作和分析而负责。在小型组织中,甚至在大型组织中的小型 用研 团队中(比如我的团队) ,研究人员往往负责所有的职能,这也是可以的!但是,如果有一个专门关注于这些研究人员需求的部门,并扩大他们工作的影响(不管团队规模有多大) ,我相信将有更大的机会去收集更好、更深入的见解,研究过程也能充分发挥其影响力和潜力。
①Design Systems Ops 是设计团队的一部分,他需要足够了解设计,并且要了解他们试图概念化什么。同时,Design Systems Ops 需要理解工程师的需求和定义方法,这将有助于设计系统的装运和规模化。在某些程度上,一个 Design Systems Ops 是两个世界的翻译。
② DevOps( Development和Operations的组合词)是一组过程、方法与系统的统称,用于促进开发(应用程序/软件工程)、技术运营和质量保障(QA)部门之间的沟通、协作与整合。它是一种重视“软件开发人员(Dev)”和“IT运维技术人员(Ops)”之间沟通合作的文化、运动或惯例。透过自动化“软件交付”和“架构变更”的流程,来使得构建、测试、发布软件能够更加地快捷、频繁和可靠。
劣势(推测):
相反,单独作为一个独立的 用研 部门,也可能使得决策层难以接受。如果不流入一个直接产生收入影响的部门内(至少在短期内,比如在销售或营销方面) ,那么 用研 的工作就很难得到认可。利益相关者之间的伙伴关系和一致性,对于用研人员能够成功地完成他们的工作来说至关重要。如果没有它,如果 用研 的需求被认为不是直接以产品为中心,同样的职位可以帮助 用研, 也可能会阻碍他们。开展生产性研究的时间可能被视为“有风险” ,而且当团队的领导层与其他更为成熟的角色(即风险较低的角色)分离时,可能很难获得合作伙伴和利益相关者的支持。
同样,投资一个独立的用研团队总的来说可能是有风险的。可能很难预测到有形的ROI(投资回报率)预测,以便业务合作伙伴能够理解,并在第一时间投入资金。这意味着,决策者们可能认为给用研分配预算或增加人数是有风险的,其他研究需求也是如此。一般来说,R&D(产品研发)在组织中是一个棘手的领域,而 用研 肯定会在这个预算范围内。尽管有证据表明,对研发的投资有能力改变企业经营的底线,并且可以通过创新保持企业价值,所以相对于独立的用研部门,紧迫的商业需求可能话语权更大。
...
作者:三分设
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在设计项目中,甲方通常会表述的需求是「我要做什么?」因为这个需求对于甲方来说,是最迫切和最直接的。但站在设计公司的角度来说,除此之外,还有另外三点甲方容易忽视的内容需要了解,一是「我是谁?」二是「为什么做?」三是「用在哪?」

「我是谁?」包括甲方公司的名称,品牌理念,所属行业,主营业务,主打产品和主要受众等;
「我要做什么?」包括甲方所需设计内容的具体细节,主要是设计类别,种类,数量,尺寸,以及预算和周期等;
「为什么做?」是指甲方通过设计内容想达到什么目的,是进行品牌的宣传,还是获得更多潜在用户信息;
「用在哪?」则是说最终完成的作品以什么途径进行展示,线上还是线下,网页还是包装等。
「明确」意味着,甲方向乙方所提供的需求内容,皆为真实的,准确无误的,有理有据的,不会随意修改的。
以上两点,则为本文提及的「清晰明确的需求」的整体框架和详细内容。在真实案例中,还需要依据具体的情况进行增减和调整,灵活运用。
不过万变不离其宗,牢记「清晰」代表甲方的需求是系统和完整的,「明确」代表甲方对自己提出的需求是清楚和确定的,就能够在实际操作中很好的运用。
在设计项目中,甲乙双方拥有一致的目标,都是为了产出优质的、令甲方满意的作品。但在具体的工作过程中,双方人员有不同的分工和职责。

设计项目中甲乙双方有自己的分工和职责
在整个设计过程中,设计师实际上是在充当“翻译”的角色,需要根据其设计领域的专业知识、经验、和设计技巧,将甲方的需求以视觉语言的形式翻译过来,最终呈现出与甲方企业品牌高度契合,并且能够强化和凸显品牌特色的作品。这些就是设计项目中设计师的工作职责。

好的设计需要甲乙双方共同努力
而完成好的设计作品,是甲乙双方共同努力的结果。并且,最终能否做出有价值的、令甲方满意的设计作品,取决于设计师对甲方需求的理解。而让设计师充分理解甲方需求的一个重要前提,就是甲方已经将自己的需求清晰明确地传达给了设计师。
虽然专业的设计师在做设计之前也会做很多的研究和背景调查,但对甲方各方面情况最为了解的,还是甲方自己。 所以,梳理出清晰明确的需求是甲方在设计项目中的工作职责。我的朋友小张产生了那么多的抱怨,也正是因为没有意识到这一点。
真实的设计项目工作中,常常能听到大家的抱怨,「完成工作不是最困难的,最难的是沟通」。
这种抱怨有时来自甲方,「你理解错了」,「我不是这个意思」,「你这个跟我想的完全不一样」……
有时来自设计师,「为什么要改」,「到底要怎么改」,「到底要改成什么样」……

甲方与设计师的矛盾:都感觉自己在对牛弹琴
可想而知,如果设计方始终在抱怨甲方没说清楚,甲方又始终认为设计方没有理解到位,那或多或少都会影响双方工作人员的情绪,造成工期拖延,最终的作品也很难让甲方感到满意。
所以,为了甲乙双方共同的目标,请甲方人员按照前文对「清晰明确的需求」的解释,尽量将自己的需求梳理完备。
也请乙方珍惜甲方的劳动成果,结合自身的专业知识,好好理解和消化。大家共同努力,去攻克这个千古难题。

需求沟通的目的是达成双方的共识
这一点,几乎是毋庸置疑的。如果甲方在项目工作中对自身需求进行了系统的梳理,并将需求完整无误的列出,那在和设计师沟通时,只需将提前准备好的需求对乙方进行传达,同时也能够更准确和迅速的对设计师的反馈做出判断,从而给到进一步的修改意见。
可以肯定的是,甲方前期的需求准备得越清晰明确,和乙方对接工作时所面临的其他问题就会越少。相应的就能大大提高工作的效率,也有助于更好的完成设计项目的目标,促使甲乙双方达到「双赢」的效果。

先思考 再行动
今天这篇文章的重点在于,「工作中,方法固然重要,但具有工作意识,认清自身工作内容,并明白自身工作的重要性,也同样重要」。
有了正确的工作意识,才能找到问题的关键,那么解决问题的办法自然就有了。 甲方提出清晰明确的需求,设计师才不会越帮越忙!
作者:子博设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在日常生活中,说明书、指路牌、做ppt、设计网站、绘制海报中等都需要信息设计。可以说,信息设计已经渗透到了人们生活的方方面面,信息设计存在于我们目前看到的每一个画面。
对于B端产品来说,信息设计的好坏,一方面决定了用户在使用产品中的难易程度;另一方面也影响着后续当产品功能添加时,产品的延展性如何。
信息设计是我一直较为关注的设计领域,从早期设计感性的纯粹视觉思考,到现在越来越趋向于逻辑理性化的设计思维,这是一种设计提升的思维模式。

在二十世纪七十年代,英国伦敦的平面设计师特格拉姆第一次使用了“信息设计”这一术语。当时使用该术语的目的仅为区别于传统的平面设计以及产品设计等平行设计专业。从那时起,信息设计就真正地从平面设计中脱离出来,广泛应用在其他领域。
信息设计的主旨是什么?

通过对信息图表设计的基础认识,从信息的收集筛选、应用情景构思方式、视觉表现到信息图表的设计模式、制作流程等方法,设计出符合阅读顺序,使观众清晰有效阅读的设计方案。这种准确、形象、快捷的传达方式已经显示出信息设计方法独特的优势。
信息层级的排列不仅影响视觉上的美观度,更影响人们在检索信息时候的效率。尤其是对于B端复杂场景,我们不仅需要考虑清晰的传递业务价值,合理的信息层级划分也是提高产品体验的重要部分,好的信息层级则意味着更好的使用体验。


试想一下,如果我们想要买一个手机,那么我们会如何买到手机呢?首先,我们会收集相关手机的信息,例如,先上网搜索最新的手机信息(向朋友询问或者平时就有想好的品牌机型),然后我们的大脑会把这些信组合起来,得出买什么品牌什么型号的判断。最后,我们在一堆信息中,提取出有效信息,进而指导自己的下一步行动。由此可见,我们获取信息的步骤:

因此,我们在信息设计时可以借鉴以下基本思路。
1、根据自己的经验与用户需求收集尽可能全面的信息
2、分析信息池中哪部分信息是用户最关注的。
但是,当产品的目标用户不止一类时,我们就需要考虑多方案满足不同的用户对信息的需求。例如,在电商平台搜索商品,我们既可以通过店铺搜索或商品搜索,也可以通过天貓提供的商品目录树直接查找。
3、思考如何信息呈现,设计师更是需要思考如何呈现信息才能让用户更容易接受和理解,只有会组织信息,才可能打造一款用户喜爱的产品。
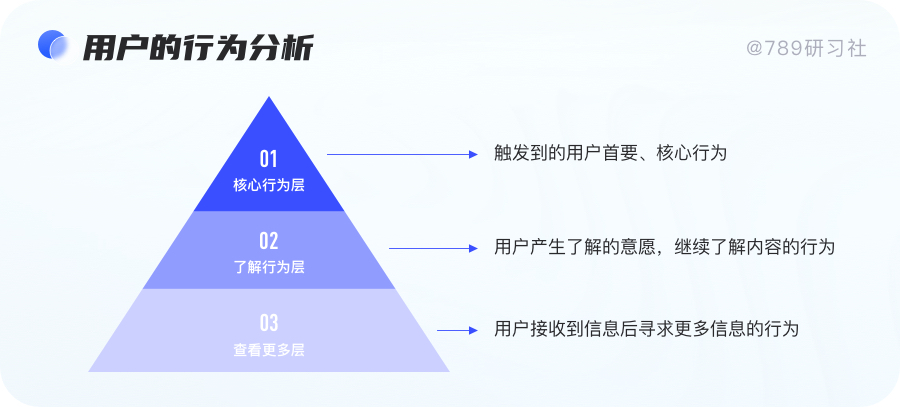
检测页面的设计是否有效,需要我们对用户的行为做分析。我们可以将用户浏览页面的行为也分为三个层次:
1、核心行为层:是指用户首先关注这个页面核心重点,触发到的用户首要、核心行为,对应信息分层的重点核心层。
2、了解行为层:是指用户产生了解的意愿,继续了解内容的行为,对应信息分层的次要辅助层。
3、查看更多行为层:是指用户接收到信息后寻求更多信息的行为,如行动按钮、文字链接等交互行为,对应信息分层的详细信息层。

所以,如果页面设计质量高、信息层级传达得准确,那么用户的行为层次应该会恰好和页面的信息层次相对应,这也是我们进行页面设计质量检测的标准之一。

既然信息层级设计对于使用体验比较关键,那么怎样做好页面的信息层级设计则显得尤为重要。
我发现网上的资料也是参差不齐,查阅到的资料几乎都在讲排版设计的四个基本设计原则:亲密、对齐、对比、重复。这四个方法虽然有用,但在面对复杂层级排版时仍会面对困惑。因此我对页面排版进行了进一步的探索及思考,今天我们来说说除去上面四大设计原则以外的方法:
平时我们很容易被忽略的一点,就是信息的前置处理。我也曾遇到过某些信息很复杂导致排版很困难,来来回回多次修改设计总是不满意,但却忽略了这些信息是否真实地被需要。
信息前置处理本质就是判断我们当前所要呈现的信息是不是必要的。这也是日常工作中经常遇到的场景,比如有时候产品给到了我们很多信息,可能仅仅是信息全部展开,所以我们在设计的时候就不能直接开始,需要通过当前页面的业务场景去进行判断,确定每个信息的合理性,两个步骤进行判断:

上述两个问题的确认,会直接影响后面的信息设计排版。因此我们需要在源头,比如去和产品或者业务沟通,弄清楚该信息呈现的缘由以及必要性,这样能够帮助我们最后理清楚信息层级。
我们在进行B端产品信息设计时,可以围绕“简约四策略”进行设计。
英国易用性专家协会主席贾尔斯 •科尔伯恩 ( Giles Colbore )的《简约至上》一书详细讲解了简约的四策略:删除、组织、隐藏和转移。

删除是指将界面上不重要的内容及元素删掉,只保留对用户来说重要的内容。这样不仅可以让设计师在设计界面时只专注于重要的问题,也有利于用户专心完成目标。设计目的是聚焦可用信息,去掉分散用户精力的信息,从而为用户提供价值。
我们在删除的过程中,切记不要随意删除。删除信息非常考验判断信息重要程度的能力,毕竟删除了不该删除的信息会给用户造成不好的体验。

组织是指对确定下来的信息进行有层次的整理。如果我们不对筛选出来的重要信息进行有序的整理,那么用户在使用过程中就会觉得很复杂,抓不住重点。
信息组织的要求是以产品定位和用户需求为线索,先考虑信息展示的主题,再考虑信息的分类方式(如时间、 颜色、大小、字母等),最后将松散的信息组织起来,并保证信息间界限明确。

右图进行了信息组织,明显会比左图看上去体验更好
信息的重要程度就决定了我们需要将哪些信息作为主体,哪些信息作为次要辅助信息,哪些信息甚至可以收起或者省略。
隐藏是指将用户不常用的信息隐藏起来,在用户需要时才出现。但是,我们要注意隐藏策略的使用方式。
第一,隐藏与删除不一样,删除的信息是用户不需要的、多余的,但隐藏的信息是用户需要的,只是比较不常用而已。
第二,在设计信息隐藏时,要考虑清楚使用隐藏是否给用户带来了不必要的麻烦。例如,信息隐藏时没有给用户应有的提示,用户就很难发现该信息。
首先,彻底隐藏需要隐藏的信息,只在合适的时机出现相关内容。
其次,能在界面中给出细微的提示,让用户顺利地找到隐藏信息。
最后,提示要在用户的视线范围内,如果超出了用户的视线范围,即使提示再明显,用户也看不到。
在B端产品设计中,有一个永恒的争论话题:表格操作栏需不需要隐藏。
关于这个话题,一部分人认为不应该隐藏,原因在于隐藏了操作栏,用户就会以为表格数据是不能操作的。另一部分人认为应该隐藏,因为每条致据都把操作栏展示山來,感觉太多余。

1、需要隐藏的情况:当表格列数很多、已经出现横向滚动条且操作栏的功能不常用时,可隐藏操作栏。当用户将鼠标移到数据行上时,就会显示操作栏的功能。
2、不需要隐藏的情况:当表格操作栏的功能都比较重要,一旦用户操作频率较高,无须隐藏操作栏。这时隐藏会导致用户在操作时不直接。
3、隐藏一部分操作功能当表格列数很多、已经出现横向滚动条,但操作栏的部分功能很常用时,这部分常用的功能就无须隐藏。当用户将鼠标移到数据行上,就会显示操作栏中不常用的功能。
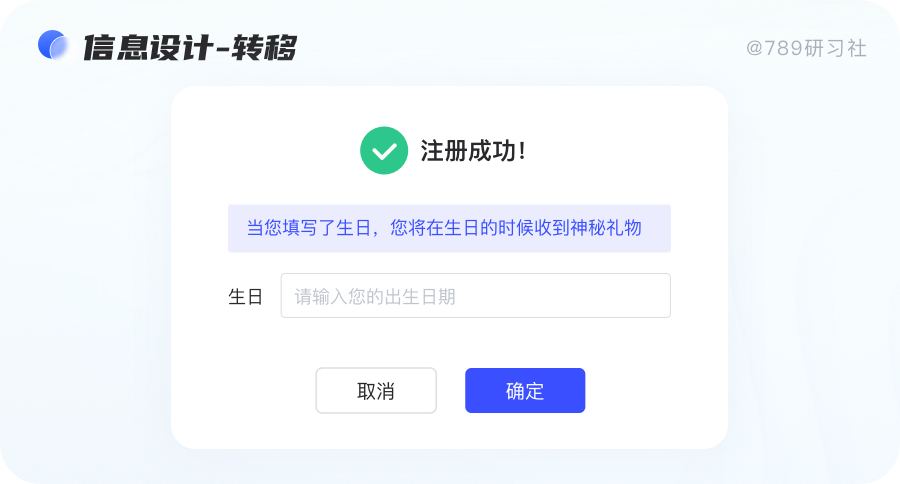
转移就是将合适的信息放到合适的地方。
例如,我们在设计一个 B端产品注册界面时,期望用户除了填写账号、密码、验证码以外,还期望用户填写生日信息。因为产品经理希望在用户生日时给用户发送生日祝福,让他们感受到产品的温暖。想要再做用户分层的时候,用年龄分层。但是,生日信息放在注册界面显然不合适,这时可以将生日信息填写步骤转移至用户注册完成后进行。当用户完成注册时,系统可以给予温馨提示,告诉用户 “你已完成注册,当你填写了生日,你将在生日的时候收到神秘礼物”。

注意:B端产品经理在设计界面信息转移时,要清楚该信息被转移的原因,如果盲目地转移,反而会让用户无法在合适的位置找到合适的信息,降低了用户获取信息的效率。确定了信息设计的前置的信息处理以后,就到了设计师的主场,信息的排版设计。
在信息量较大的页面中,设计师需要充分了解产品功能和用户所需,对页面的内容进行划分,明确各部分内容的优先级,建立信息层级。通常我们可以从产品设计的角度,可以将页面信息划分为3个层次:
1、重点核心层(吸引用户)是指用户在短暂的 3-5 秒内浏览页面后,最能够吸引他的核心内容。这部分也是页面的核心功能、是页面最想展示给用户的内容,必须少而精,在设计中需要突出展示。
2、次要辅助层(帮助理解)是指用户被重点核心信息吸引后,进一步在页面中停留 3 – 5 分钟,就会阅读相关的、帮助了解核心内容的辅助信息,如说明信息或其他相关功能,这部分信息比较重要,但不需要强化展示。
3、详细信息层(详细了解)是指更多的信息或补充信息,详细信息层会以更多的交互方式展示信息。这部分信息并不十分重要,但也需要展示。

B端产品业务比较复杂,页面内容也会较多,信息的有效组织尤其重要。信息设计不是简单的内容堆砌,需要根据用户场景和需求做出优化处理,构建有效的信息的层级帮助用户去理解业务内容。
总结出以下五种方法来帮助我们更合理地进行信息设计:

信息分组是最常用的设计形式,能够将复杂的信息打散重组,聚合相似信息,分割差异化信息,有助于降低信息的复杂性,帮助用户快速定位信息、浏览内容,从而降低页面整体的复杂度。
常用的分组方式有三种方式:间距、分割线、卡片。

我们可以根据信息复杂度更好地选择分割方式,让界面的表达清晰明确。
面对复杂的信息内容,用户容易产生退缩情绪,组件是目前大部分设计师在进行信息排布时必备的部分,包含:

1、树形结构:对于有关联性的多层级非常适合,可以将复杂的层级结构进行收拢,从而能够显著降低信息的复杂度。
2、表格结构:对于信息多且关联性不大的复杂信息,可以聚合到表格来进行呈现,但表格的呈现方式不宜滥用,需要根据我们场景来进行选择。
3、分步骤:将复杂内容分步拆解,把用户的关注点从页面内容转移到步骤进度上,可以减少用户的心理压力。另外节点信息页也可以帮助用户更好地理解业务流程。
4、tab标签:更适合同级的数据,对于同类型的结构可以更好地将页面进行拆分,从而让当前页面更简洁。
通过改变布局的设计方式,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以考虑通过改变结构来减少其复杂度,如下图:

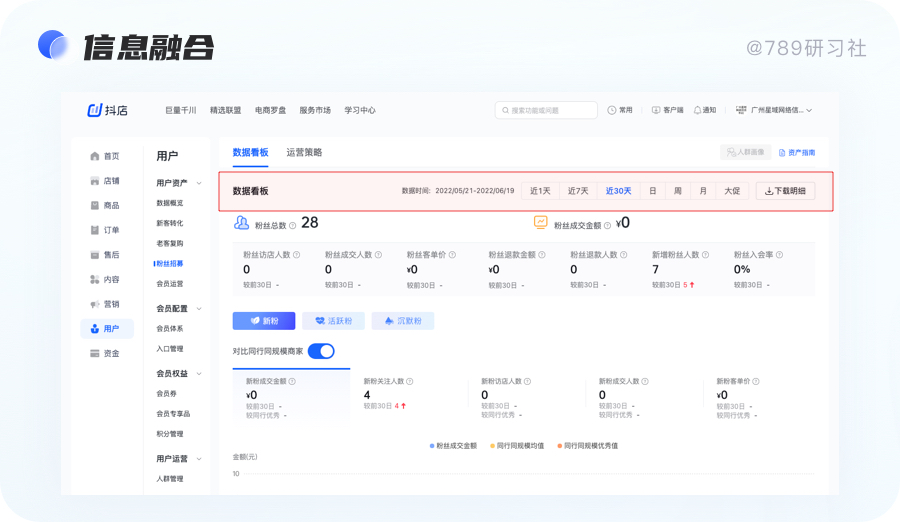
我们可以利用信息融合的形式来减弱其对层级的影响。信息融合从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。
在进行B端布局时,信息融入用得比较多。比如我们最常见的标题、搜索和按钮等都放在同一行上。这样既能够节省视觉空间,还能够降低信息层级的复杂度。

但在进行信息融入的过程中,我们需要注意的是:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
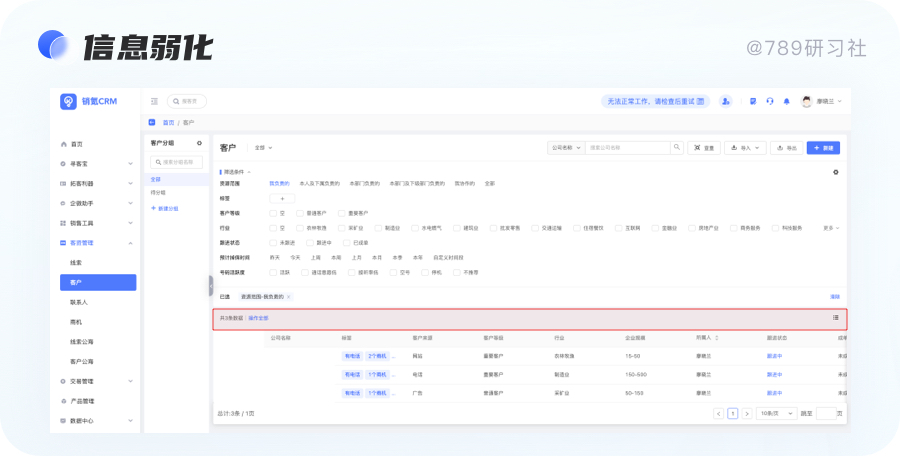
信息弱化的原则是,将某些超出层级的部分进行弱化。比如有5个层级,但其巧妙地将功能筛选融入到了当前的结构中,使得即使超过3层我们也不会觉得其特别复杂,如下图:销氪平台就对数据和视图切换行进行了弱化,虽然还是有4种层级,但从视觉感知的层面上不会觉得视觉凌乱。

通过上述5种方案:信息分组、组件拆分、更改布局、信息融入、信息弱化,我们可以将大部分层级过多的复杂信息简化,从而让我们最终的页面呈现不会太过复杂,更容易被用户理解。

一、减少页面元素设计
不同于C端产品,B端产品更强调效率。正如奥卡姆剃刀原则所说“如无必要,勿增实体”。

页面内容需要以简洁为主,避免无关要素形成信息干扰。而设计师更加感性,担心设计过于平淡,会在界面中添加各种视觉元素,反而会增加用户的认知成本。
体验设计行业需要创新,但是B端产品设计需要更加谨慎,尊重用户的习惯,完整表达业务逻辑性、保证内容的可理解性,是设计师必须去关注的。
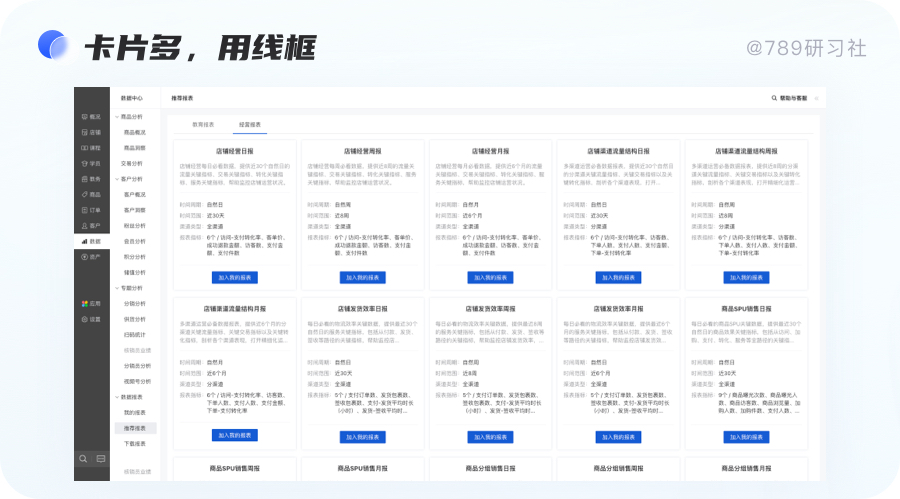
当你想用卡片来对信息分组时,你有没有纠结过到底是用线框卡片还是背景色填充呢?经过多次纠结和多次的设计对比,我发现分组方式其实也包含着一定的规则:
如果卡片少,用色块;

如果卡片多,用线框,你会发现卡片过多时,线性设计会让页面显得更整洁和清新,色块设计就会让页面显得更厚重。

当你整个页面都全是线框时,你可以利用色块的卡片来达到突出页面重心的效果,让整体页面没有那么单调,可以看到下图的例子,右侧的页面会相对更稳重一点。
在进行色块时,时常会纠结用灰色底还是彩色底来进行。那么这两者到底有没有界限的区分呢,我们应该何时使用这两种色彩呢。

可以看出目前这两种颜色的运用更多的是功能上的区分:
1.彩色背景更适用于「想要引起用户注意的界面」,比如一些功能引导或者营销性质的页面。从表现性质上来讲更重。
2.而灰色背景更适用于「利用灰色背景来区分层级关系」或者一些微弱提示的信息。从表现形式上来讲更轻。
在某些特定的场景下,内容页面也可以通过可视化展示帮助用户理解信息,例如常见的身份证图片上传等,很多用户无法分清楚正面反面,借助图片可视化提示,便于用户更好地理解信息。

作者:789研习社 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求。
交互设计有许多的方法和理论,如格式塔心理学原理、尼尔森可用性原则、7±2法则、3次点击法则、功能可见性原则、菲茨定律等。
系统应当在适当的时间内快速让用户知道当前所处的状态,即无论单击、双击还是滚动都会给用户一个反馈,让用户对过去发生、当前目标、以及对未来去向有所了解,防止用户出现错误操作。
常见的反馈有刷新提示、加载提示、支付提示、下载提示、进度提示等(具体见#产品中的反馈机制#文章)
示例:进度条、已读文章标题变灰

软件的使用更符合现实的场景,通过直观的视觉来贴近真实的世界,比如使用易懂和约定俗成的表达。
示例:图标ICON等图形化手法代替纯语言文字(音乐播放转盘)

产品需要支持用户“反悔”,即在用户出现误操作时,需要给用户提供“紧急出口”,做出“撤销”“返回”“取消”“重做”等功能。
示例:微信聊天的撤回及重新编辑功能;备忘录的恢复删除功能

产品的信息架构、交互方式、视觉表现等应该具有一致性,主要包括结构一致性、色彩一致性、文字一致性、操作一致性、反馈一致性

给用户错误的提示不如在用户发生错误之前避免它,可以帮助用户排除一些容易出错的情况,或者进行二次确认。
示例:微信朋友圈编辑内容后点选返回会出现是否保留此次编辑的弹窗以及在付款页面等重要操作之前给出弹窗是否确认支付,银行卡号输入时自动以4位数字为一组便于用户输入防错

将用户的记忆负担最小化,尽量减少用户记忆信息,应该提供信息让用户辨认。
示例:淘宝的搜索功能,使用关键词联想要搜索的内容,避免有些商品名称记不全可以轻松搜索到;引导页的新功能提示

既能保证第一次使用者能清晰明白功能,又能给老用户提供更高效的使用方式,允许用户可以定制常用功能。
示例:支付宝首页可以自定义放置常用功能;饿了么订单页面支持用户再次购买上次的菜单,不需要重复选择

去除冗余和不相关元素,适当留白,让功能突出,不会分散用户注意力,简洁精致的图形能留下深刻的印象。
示例:知乎、简书等内容为主的产品,减少元素使用,让用户聚焦内容,提升用户体验

尽量帮助用户从错误中恢复,让损失降到最低。指出错误信息,并给解决建议。
示例:word的自动保存功能;登录页密码输入错误,给出错误提示并修改建议

当用户需要帮助时给予用户适当的帮助入口,帮助文档要易于查找, 专注于用户任务。
示例:微信 、淘宝等页面的帮助与反馈

我们都会有一种习惯,越是对一件事情经验丰富,我们就越容易把事情想(做)得复杂,设计师也是如此,我们很容易过度思考,导致我们最终的解决方案很复杂。
这样看来好像我们是为了用户体验而想尽办法,但是最终会分散和混淆用户的意志力,反而让用户体验更糟糕。
怎样让我们在设计中做到“化繁为简”呢?这时候我们可以用到一个定律“奥卡姆剃刀定律”。
首先要说明的是“奥卡姆剃刀定律”它来源于哲学,就像“菲茨定律”、“希克-海曼定律”和“米勒定律”一样,它们出自心理学和物理学,它们都不是直接为了设计而出现的。

但是它们提出的原则是可以运用在设计中来提升我们的设计和用户体验。或许有人已经无形之中运用了这种方法,但是并不知道它的背后竟然还有这么一个理论。
在设计时,我们运用奥卡姆剃刀原则,剔除那些不必要的元素(视觉、交互、功能等),如果两个产品有相同功能时,奥卡姆剃刀的原则是建议选择更简单的。

因此我们在做设计时务必分析每个元素是否必要,在不影响整体功能的情况下应该尽可能的减少不必要的元素。
在如今强大的互联网时代和强大的设计工具下,设计师很容易忘乎所以,在设计时往往将简单的需求设计得非常复杂。
它们可能是一个很多功能和信息的网站,但是却很难使用和维护,有人认为我的网站设计就应该做得更多,它应该拥有更多的功能和信息,但实际上应该做得更少。
一旦出现这种想法时我们应该问自己,我们最开始的目标是什么?我们要解决的真正问题是什么?
十四世纪时期(文艺复兴时期),欧洲的学者们忙于“辩论”(打嘴炮),把研究“似是而非”的东西当作智慧的象征。

例如:
黑色的白色是否存在
上帝的喷嚏是哈欠还是电闪雷鸣?
不是张三也不是李四的人本身是否存在?
在这些毫无意义的“口嗨”中,奥卡姆实在是看不下去了,奥卡姆觉得他们的争论是毫无意义的,由此他提出了奥卡姆剃刀定律:如无必要,勿增实体。与我们中国哲学中的“大道至简”有异曲同工之妙
奥卡姆剃刀的观点是“不要浪费较多的东西去做用较少的东西同样可以做好的事情”,简单点就是“如无必要,勿增实体”
拉丁文形式有以下几种:

我们可以从三个方面来解释这个观点:




从三个解释奥卡姆剃刀的观点我们可以引申出设计中的一些方法:
如果一件事情可以用已有的“A”来解释,那么就不要再去发明“B”来解释这件事,新的这个解释可能存在漏洞。

这一条与雅各布定律中表达的想法是一致的,雅各布定律讲“用户会将大量的时间花在其他的网站(产品)上,而不是你的网站(产品)”。那我们在设计前就应该多看,一名优秀的设计师除了具备良好的理论知识和高超的技能外,还应该有开阔的眼界。
拥有开阔的眼界你才会知道原来已经有了这么好的设计解决办法,而不是固步自封的“创新”。
如果已经有了一种很好的设计方案"A"或者是某一个功能的设计大家已经有了一个统一的标准,那么我们在做同类设计的时候最好的方法是与之保持一致性,不要再去做设计“B”,因为新的设计“B”可能会比设计“A”更难用,然后最终导致这个设计是一个失败的设计。当然。如果你有成本能接受创新后的失败,那么也可以尝试,但最好的还是先选择设计“A”。
这一点其他详细内容可查看雅各布定律
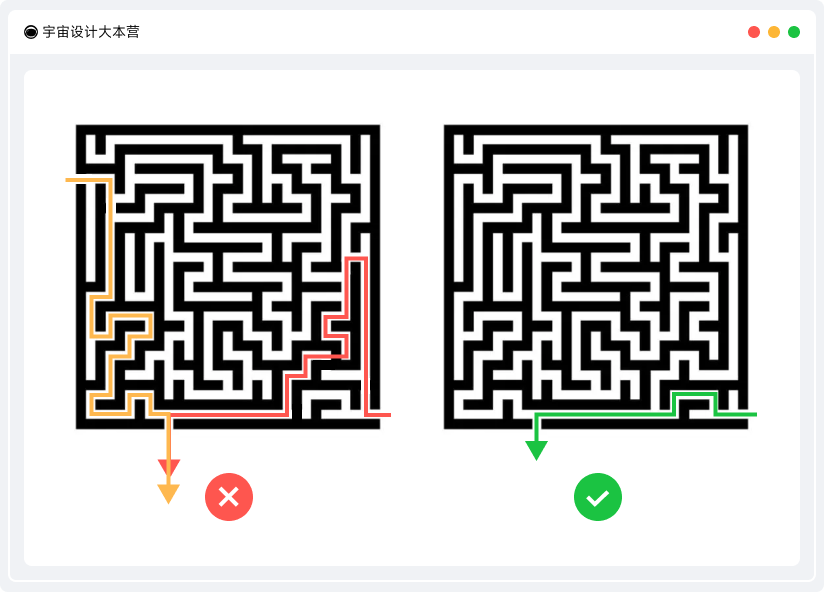
如果同一件事情有N种理论来解释,那最简单的便是正确的。

在设计一个功能的时候,如果我们设计了几种方案,或者在计时有几种交互方式方案,那么最简单的交互方式肯定是最好的。
能够N次做好的事情,就不要用N+1次来完成。

这一点我们可以理解为“降低复杂性的最好办法就是避免复杂”,如果一个交互或者是一个步骤,能用N次来解决,那么我们就一定不要让他用N加一次来解决这个事情。

当我们接到用户的需求时,用户会根据自己想要的东西而提出很多的需求,有些是可以采纳的,有些却又是不可取的,用户并不会意识自己的对错,他们只会说我想要这些东西。
那匹马的故事大家应该都听过,但经典的例子还是可以一直举着:
一百多年前,福特公司的创始人亨利·福特到处跑去问客户:“您需要一个什么样的更好的工具交通工具?”
几乎所有人的回答都是:“我要一匹更快的马”。
很多人听到这个答案后就跑到马场去选好的马匹配种,以满足客户的需求。
但是福特并没有立马去马场,而是接着往下问。
福特:你为什么需要一匹更快的马?
客户:因为可以跑得更快!
福特:你为什么需要跑得更快?
客户:因为这样我就可以更早地到达目的地!
然后福特发明了汽车,很地满足了客户的需求。
我们可以说这是剔除现象看本质,看清用户到底需要什么,我们做出的产品才会是好产品。

UI设计师最忌讳的就是拿到原型就直接开始设计,这样做是很危险的。拿到原型的第一时间应该把刀直接架在原型上,反过来推动我们思考,什么东西是必须展示出来的,哪些直接去掉,哪些可以隐藏起来等等,又或者是哪些流程最好一步解决,哪些分开解决。总而言之,这一刀是让我们设计师在设计前对产品的原型有所思考。

正如前面所说的,越是经验丰富越容易将事情做复杂,有时候为了追求设计上的美感,或是完美的用户体验反而将设计做得复杂了,而这一刀的作用就是在我们完成设计后用来自我检查的,剔除我们设计中不必要的元素。
提起简单性最具代表性的就是“苹果”,它的创始人斯史蒂夫·乔布斯就是一个极简主义者,乔布斯在会议中会问大家“我们下一步应该做的十件事情是什么?”乔布斯会将大家的建议记下来,然后再删掉一些他认为愚蠢的,最后剩下最终确定的前十大“最应该做的事”。乔布斯会把最后七件全部都划掉,最后宣布只做前面三件事。

还有一个故事就是,在设计iPod时其中有一个设计方案是有可拆卸内存卡的插槽,乔布斯觉得它太复杂了所以没有选,第二个是转盘的设计代替按键的设计,转盘的转动可以让我们快速的下拉列表,而如果是按键找歌可能需要按几百次。
自从项目开始,乔布斯每天都投入其中。他最主要的要求就是“简化!”他会浏览用户界面的每一个页面,并且会做严格的测试:如果要找某一首歌或者使用某项功能,按键次数不能超过三次,而且按键的过程要自然。如果他觉得导航不够清楚,或者需要按键三次以上,他就会非常生气。
当然还有后续iPhone、iPad、MacBook的设计也同样如此,乔布斯对于产品一生都在追求极简设计。
乔布斯的故事有很多,毕竟他是一个极简主义者,有兴趣的可以去读一读《史蒂夫·乔布斯传》
简单≠容易,复杂≠完美,就像《小王子》的作者安托万·德·圣埃克苏佩里说的”完美不是在没有什么可以补充的时候实现的,而是在没有什么可以带走的时候实现的“
奥卡姆剃刀并不像“费茨法则”那样有明确公式告诉你怎么做,例如将按钮放置在用户最快能点击的地方,按钮的大小应该减少用户调整的过程,使用户能快速的击中目标。
奥卡姆剃刀在设计中的运用没有直接针对某一项设计,它算是对设计师思想上的一种指导,就像它指导其他科学家在科学创造中那样,它是一种方法,可以指导你在设计中思考问题时如何做出更好的选择和设计。
作者:宇宙设计大本营 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大部分的设计师应该都没有见过所谓的“交互设计文档”吧?在实际工作中,所谓的交互设计文档是由交互设计师所输出的,但是大部分的互联网公司是没有交互设计师的。交互设计师的工作内容被UI设计师与产品经理相互分摊。那公司为什么不招聘一个交互设计师岗位呢?(boss:呵呵~一个人能完成的任务为什么要两个人!)
所以本篇文章为了让我们设计师能够很好的了解什么是交互说明文档?它是干嘛的?有什么用?如果制作?有哪些内容等多方面全面了解。(哪里有了解的不到位错误的地方,也希望各位大神多多指点相互学习。让我卷~)
交互文档,即交互设计说明文档(英文名“Design Requirement Document”)。又称“DRD文档”。用来承载交互说明、交互原型、项目背景等内容,存档并交互项目相关伙伴的团队协作文档。
也许你想到:什么?交互文档(DRD)我压根没见过,这难道不是口头说说就行嘛?无需交互设计师。(大部分公司的交互文档是由UI设计师/产品经理来撰写)但是有的公司产品也分担着UI设计师的工作.......只要你如果优秀干啥都行,不优秀话语权都没有。(比如我们这些“小美工”。职位只是对一个工作的划分不代表对你能力的划分,只是公司的一种小手段~
回归正题,作为交互设计师,工作职责起到“对接上下游,承上启下”的作用,不论是在方案评审的讲解,还是日常的工作沟通,都应具备优秀的沟通能力、语言表达和DRD表达能力。而DRD不仅能完美的诠释出产品的内容和需求,还能够为产品出一套完整的设计规范,让产品保持一致性,方便团队协作减少沟通成本,也方便后期的修改。

DRD是利于团队协作的媒介,也是产品规范与项目总结的重要输出文档。
交互文档撰写并不是只有给自己看,最重要的是给:产品经理、UI设计师、开发(最需要)等等。并且作为交互设计师的输出物,交互文档是联系开发流程上下游的重要文件,它需要具备良好的可读性、唯一性和时效性。
首先不同公司,不同团队产品经理与UI/UX设计师之间的配合输出物是不固定的。
1. 大部分公司,产品经理细心点会连交互说明和原型一起出了(包含在PRD文档里),但是大部分会出现体验层的漏洞。
2. 如果公司产品是负责传一句话,有交互设计师的情况下,交互需要从功能规划、信息架构、原型说明一起搞了。
3. 还有在小公司比较罕见的流程就是产品搞PRD,交互搞交互文档,彼此之间的逻辑可以互相印证。
作为交互设计师的下游,我们也需要较早的介入需求沟通之中,提早避免后期可能存在的问题出现。
(但是很多时候交互设计师就是我们自己)
开发是最需要看交互文档的重要成员之一,因为他决定着产品的逻辑以及页面的跳转流程、交互方式、动效方式等等。(不过大多数公司只有简单的PRD文档,开发也只是简单看看~)
你习惯用什么工具撰写交互文档?PPT、Sketch、AI、Axure … ?
你习惯用什么格式输出你的交互文档呢?PPT、PDF、HTML …?
其实使用什么工具都无所谓,只要能够正确的描述出交互文档所需要表达的内容和逻辑就行。(就是谁都看得懂)

我比较喜欢使用Axure软件撰写交互设计文档,大家可以根据自身爱好或者公司规定进行选择(例如sketch、figma、PS等等..都是可以的。
说了这么多,究竟交互文档包含哪些内容呢?
一般来说,一份最基本的DRD文档需要包含:DRD封面、更新日志、文档图例、产品背景、页面交互、业务流程图、交互原型、回收站等模块。

DRD封面:包括产品/项目名称、版本编号、撰写时间、撰写人等基本信息。按需可增加参与该项目的各方负责人。(如:产品经理,交互设计师,视觉设计师,开发,测试,团队名称等)

更新日志,包含具体新增或修改的内容,修改人,修改日期等信息。在实际工作中,方案的修改和优化是不可避免的。更新日志方便项目成员一目了然关注到重点更新的内容,也方便开发找到对应的负责人进行沟通,提升工作效率。

针对你在该文档所用到的图例进行说明,辅助阅读(如:操作/跳转图例、标签图例、流程图例以及手势操作图例。)。特别适合刚入团队,首次阅读你DRD文档的人来讲,是非常有利于团队成员对你文档的理解。

可包括一些项目背景、需求分析、用户调研、竞品分析等。用于设计思路的整理和记录,方便阅读,方便参与评审会的人理解整个项目背景下的设计思路,也方便日后总结与沟通。但无需将所有的分析内容都放入,结构化整理重点内容放入即可。

业务流程图的目的就是梳理并分析优化业务流程。我知道很多同学做UI设计师的时候可以完全不管业务,直接做设计,但是作为交互设计师了解产品业务是非常重要的,因为不了解业务你就无法完成交互设计,优化业务场景。
举个例子:在教育考试系统中一般流程是:教育局出通知→学生报名考试→老师审核→报名通过→老师编排学生考试名单→学生开始考试对号入座→教育局公布成绩→学生查询成绩→考试结束,看这一些列的流程,因为关联特别多,如果对业务不熟悉的话设计起来会非常的不便,如果前期因为业务流程不熟悉而设计出错误的交互稿的话,后面就会特别麻烦。
一听: 先听客户/产品介绍。以最简单的方式了解产品重点,即基本要素中的角色、活动、协作关系梳理出即可。
二沟通: 完成上一步后,就可以进行提问了。主要是沿着流程进行发问,重点放在分支、产物关系上。看看是否存在分支的情况,各协作之间是否有交付物。
三确认: 最后一步就是自己讲一遍流程,和客户代表或者业务产品进行确认是否有理解偏差的地方。

以医院APP取号业务为例
页面交互是交互文档的主要内容可以详细说明界面中元素的来源,控件的交互方式,数据的样式,字段的长度规定,页面元素的状态变化等。每个交互页面的内容应该包括:文档页面标题、界面标题、界面、设计说明。
文档页面标题:一般在每一页文档的顶部。写明当页内容是属于哪个模块或流程的,让看的人不容易迷失;
界面标题:注意命名,方便交互稿中的互相联系,如“跳转【XX页面】”,“回到【XX界面】状态”;
界面:界面尺寸建议按实际界面的比例缩小,避免你想当然的设计并不符合规范,也避免一个界面太大影响阅读效果;
设计说明:逻辑关系、操作流程或反馈、元素状态、字符限制、异常/特殊状态 等等,都可以放在设计说明中;

随着科技的发展,人们的工作方式打破了空间、时间的束缚,传统线下场景逐步迁移到线上,衍生出大量的工具型产品。由于实际业务场景灵活多变,为了尽可能覆盖场景需求,工具型产品往往功能庞大且逻辑复杂,经常会收到用户反馈产品「复杂、难以理解」。对于工具型产品的设计者,如何「简化设计」是他们必须要面对的重要难题之一。
本文将从用户感知层面尝试分析用户感觉复杂的原因,并根据以往项目经验给出一些工具型产品简化设计的方法。
提纲:
1、为什么用户感觉复杂
2、如何简化概念,降低认知成本
3、如何让流程简短高效
4、如何简化页面信息布局
5、如何让操作更轻松
6、结语

你是否曾收到过类似的反馈:
“这文案是什么意思?”、“这能干什么?我需要干什么”、“那个功能在哪里?我找不到”、“要设置这么多项,好麻烦啊”、“这不能拖动吗?”...
这些都是用户感到复杂的反馈。从用户的感知层面分析,让用户感到复杂的原因可以划分为四大方面:概念、流程、界面、操作,以下将详细阐述原因。

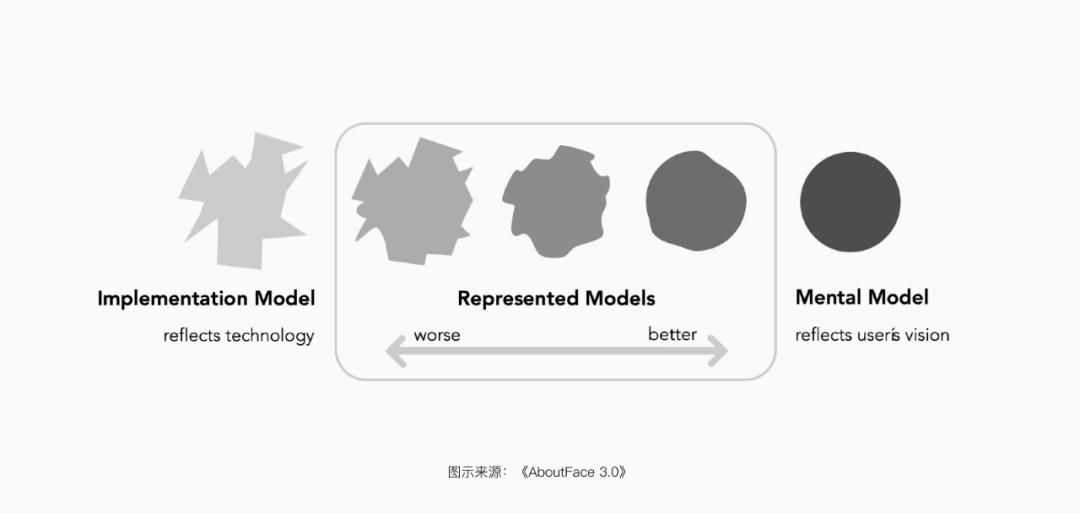
导致用户感觉产品复杂的其中一个主要原因是:用户难以理解产品的概念模型。概念模型指事物的基础定义及行为模式。(例如:汽车,一种在陆地上行驶的交通工具。通常需要司机驾驶,需要消耗汽油... )用户根据概念模型对事物的行为进行预测,构建出自身的心理模型。
因此,当产品没有清晰、准确地传达出概念模型,将导致用户产生错误的心理模型。用户需要在大量探索过程中,逐步纠正自己的想法,最终才能了解产品实际的概念模型。

另外,根据「雅各布定律」和「设计心理学2:与复杂共存」,用户基于以往积累经验去理解新事物,即在使用产品前已构建心理模型。而当产品的概念模型与用户的心理模型不匹配时,用户在使用产品的过程中将持续产生认知冲突,也将给用户带来巨大的认知成本。尤其对于传统工具型产品,颠覆型的概念模型,反而提高用户的认知成本,让用户感到复杂难懂。
1.2 流程复杂
工具型产品的流程主要分为两方面:单功能使用流程、多功能组合使用流程。
在单功能使用流程方面,难免会遇到一些功能在生效前,需要经过多个设置步骤的情况。虽然环环相扣的流程能够降低产品的出错概率,但却会给用户带来更多的成本。对于每个步骤,用户都需要经历「理解」-「操作」-「反馈」的环节。在一些情况下用户甚至不堪忍受,直接放弃使用功能。例如,在Airtable中创建甘特视图,需要经历3步才能完成配置,查看到效果。对于一些抱着尝试心态的新手用户来说,这是难以接受的体验:在还没理解功能的作用效果前,就要经历如此复杂的流程。

而多功能组合使用流程方面,工具型产品在产品功能设计层面,往往将功能的颗粒度设计得相当精细,以灵活满足各种场景需要。就Excel中的单元格而言,可设置单元格字体、单元格背景、单元格边框。但如此精细的功能设计将导致,若用户需要简单实现整体的目标效果时,其操作流程就变得十分的冗长。甚至在一些需要重复设置的场景下,工作量将几何级数地增长,让用户的工作流程将变得极其复杂。
1.3 界面复杂
大多数工具型产品都希望能在一个界面让用户完成所有任务,却忽略了用户在现实场景下的使用流程。通常一个任务完成的前提是,需要按照一定的步骤完成若干个细项任务。若无法聚焦于每一个个细项任务,而需要耗费大量的时间精力来排除其他信息的干扰,则会产生“注意力被分散”、“太复杂”等体验感受,导致最终任务完成难度增加。

对用户来说,界面内的信息越多负担就越大。工具型产品通常伴随数量众多的功能和选项,一味的平铺功能,只为了展示自身的功能多样性,缺乏合理的组织布局,导致用户需要在几十甚至上百个选项中进行选择,则会大大降低用户使用效率。
1.4 操作复杂
设计者在不考虑具体操作场景的前提下,不同功能均使用同一种交互方式,名义上为了让用户降低学习成本,但实际上却是不负责任地将复杂的理解过程转移给了用户。对于用户而言,复杂的操作可以分为两种:一种是「步骤复杂」,例如需要多次点击、页面跳转、设备切换等;另外一种则是「认知复杂」,例如交互方式与心理预期不匹配,需用户自行转换。无论是哪种,对于工具型产品而言都是灾难的。
除此之外,缺乏及时的反馈也会给用户带来不必要的麻烦。用户需要反复操作比操作中的冗余更可怕,就像高速公路的减速带,不断降低用户的效率。


2.1 隐喻、类比已有事物
当产品的概念模型越趋近于用户的心理模型时,用户就越感觉产品容易理解和使用,所要求的使用能力和学习成本就越低。而用户心理模型是根据用户的目标,以及其过往的经验构成的。因此在设计产品的概念模型时,应尽量使用隐喻、类比的方式,让产品的文案概念及交互行为模式)与用户所熟知事物相近。从而让用户建立联想,激活行为记忆,降低认知探索成本。
HyperCard,苹果的早期时间的一款脚本系统。它以「Card」对产品进行命名,同时在产品交互形态上以一叠卡片的形态呈现。这让用户很容易就联想到现实生活中的卡片小册子,进而快速地了解到产品的大致行为模式。

需要注意的是,传统工具型产品的用户往往已被已有产品教育,积累了一定的使用经验、习惯。对于此类产品的概念模型简化应慎重考虑,因为用户所建立的心理模型是较难改变的,颠覆性的变化会让用户之前付出的学习成本付诸东流。此时可尝试用户的其他感知层面切入(流程、原型、操作),以探索简化的可能。
2.2 巧用大白话
在实际业务场景中,难免会遇到概念新颖、逻辑复杂的产品功能。由于用户从未曾接触过类似的事物,未建立起相应的心理模型。在设计产品概念时也就难以使用隐喻、类比的方式来降低产品的复杂度。此时可采用「目标导向」的设计方法,帮助用户快速理解产品功能。因为用户除了基于过往经验建立心理模型,还可根据目标而对产品的行为模式做预测。
与其生搬硬套地创造概念,不如在合适的使用场景下,使用目标导向的大白话,清晰的传达出功能的目标效果。让用户快速了解产品功能的目标效果,减少全新概念的理解成本。
例如,在交互原型设计中,按钮往往存在多个状态(默认态、悬停态、点击态、禁用态)。Figma对其赋予概念“变体(Variants)”,用户难以对此概念产生目标效果的联想,无法建立起对应的心理模型。而在MasterGo中,亦存在相同的功能,但使用的是更加符合目标效果的大白话“组件状态”。

3.1 快速、直观呈现效果
对于工具型产品来说,效果直观是非常必要的。一来能让用户的探索快速获得反馈,降低用户的理解成本。二来能带来更加轻量的操作体验,鼓励用户探索,给予用户充分的掌控感。工具型产品的设计者应以此作为设计理念之一。但难免会遇到产品功能的逻辑流程较为复杂,需要经历多个环环相扣步骤的情况。而研发者往往更关注与代码的逻辑及可维护性,更加推荐逻辑严谨但流程冗长的设计。这时设计者应坚守设计理念,不断在用户体验与功能逻辑中寻找平衡,贯彻落实设计理念。
对于冗长的流程,设计者可通过以下方式解决:
(1)根据场景自动化配置
良好的产品应该是聪明、高情商的,能够根据用户的实际情况进行自动化的配置,以减少用户操作。在进行自动化配置时,应谨慎梳理清楚用户的所有场景,以及每种场景意图,避免过度聪明,导致画蛇添足。
例如,在Notion中可一键创建Timeline视图,无需用户进行任何配置。因为其做了场景自动化配置处理:自动配置所需要的字段。

(2)清晰的修改配置入口
在进行自动化配置后,不可避免可能存在场景理解错误的情况,导致自动配置的结果不符合用户实际情况。此时应提供清晰的修改配置入口,例如在用户可发现错误的地方中提供入口,允许用户在发现错误后即可发起修改。
(3)异常后置处理,先让用户用起来
不应要求用户在功能生效前处理完所有异常。因为对于每一个步骤,用户都要付出理解及操作成本。尤其在处理异常情况时,用户需要耗费巨大的成本,极有可能因阻碍过大,从而放弃使用功能。设计者应将异常后置,确保用户能都快速查看功能效果并使用起来。对于异常的问题,应允许用户后续持续处理,不阻断功能的使用。
例如,在Figma中导入sketch文件会遇到,多种格式适配问题。但不影响导入流程以及FIigma的正常使用,用户可以在倒入后在对异常进行处理。
3.2 基于目标组合功能,一键快速设置
一般来说,工具型产品服务的用户群体较广,需要满足丰富的个性化需求。在产品功能设计上,功能的颗粒度较小,能支持精细化的配置。这样导致用户需要实现组合的目标效果时,需要执行多个功能配置,整体的配置流程较为冗长、复杂。设计者在设计工具型产品时,除了要考虑单个功能的使用体验,也要从用户目标出发,全局考虑用户使用产品的整体流程体验。
如何既能保持产品的「灵活度」以满足丰富的场景,又能减少整体操作流程,提升用户效率。「一键操作」及「自定义脚本」是较为有效的方法。
(1)一键操作
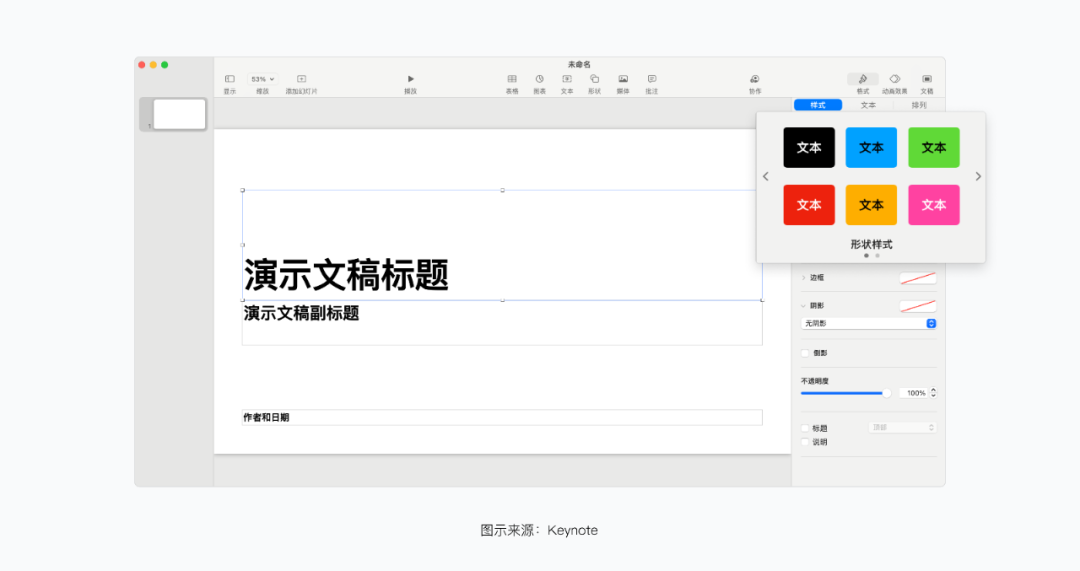
基于用户的目标,可以对一些列相关的功能进行组合,允许用户一键设置,快速达到目标效果。同时应存在更多配置的入口,允许进阶用户进行更加详细的配置。例如,Keynote中可对文本框进行快速样式设置,设置内容包含字体颜色、文本框背景颜色。当用户需求较为简单时,只需设置一次即可达到目标效果,而无需设置多次。

(2)自定义脚本
自定义脚本,指允许用户将一系列操作/设置组合为一个操作组的能力。在一些进阶场景,用户往往存在个性化的需求,对产品功能有着相对固定的使用习惯。自定义脚本,能够极大帮助用户减少重复性的操作,提高整体效率。
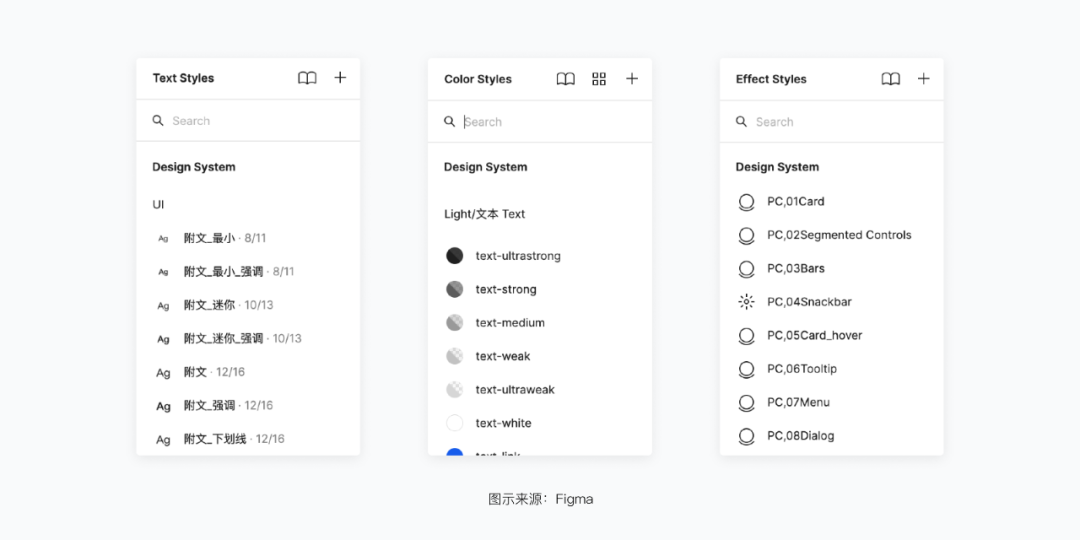
在Figma中,充满了类似概念的设计,如:组件、样式(文字、颜色、效果)。用户可自定义保存相关的配置参数,以方便多次复用或一键修改。


4.1 围绕行为组织功能,走一步看一步
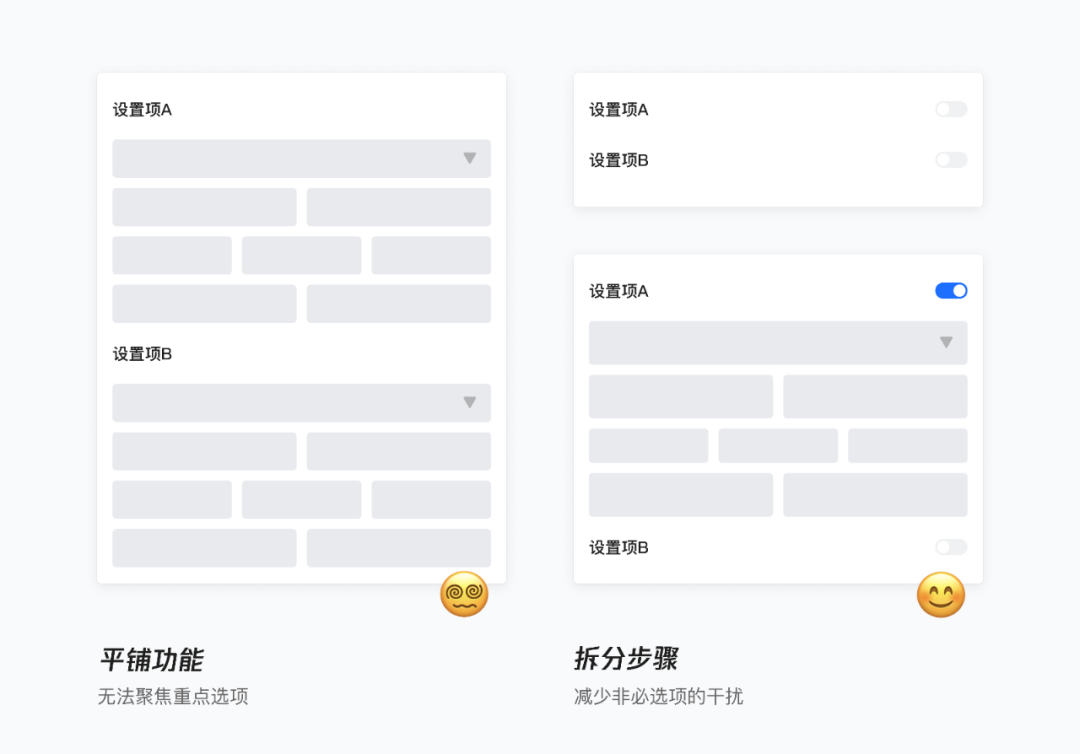
在设计界面原型时,需要先了解用户的任务目标,用户想做什么,先做什么后做什么。充分掌握用户心理模型的行为路径,基于用户的行为路径进行组织功能,以确保用户在每个环节中所看到的信息都是必要且准确的。工具型产品通常拥有多个可选设置项,拆分任务步骤可减少用户被非必选项的干扰。

除此之外,不同的用户角色的行为路径也会有所不同,例如:创建者,协作者,以及是否有编辑权限等等。不同的用户场景对于功能的诉求也是不一样的,而这就需要设计师从产品的定位,主流用户以及使用习惯综合考量。在优先满足主流用户场景的基础功能上,再进行其他场景的功能增减。
4.2 功能层级分区,巧妙地藏起来
(1)功能分区
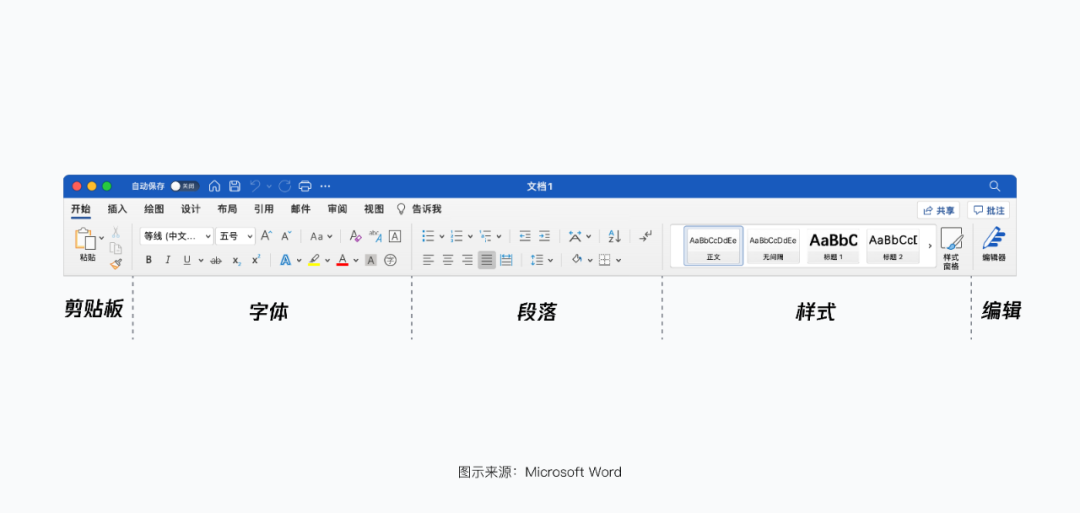
George A. Miller在《神奇的数字7加减2:我们加工信息能力的某些限制》中表明,人的大脑最多同时处理7±2个信息块(即5-9个),若超过则出错的概率将会大大提高。对于无法避免复杂信息的情况下,可以将烦琐的信息分块,组织成清晰的层级结构,例如:微软Office 中顶部工具栏包含上百个功能选项,为了便于用户能快速找到想要的功能,他们将所有功能进行分块,包括:字体、对齐方式等模块。每个模块下再细分具体设置项,具体设置项又包含了其它功能。基于清晰的层级结构,用户可快速通过「字体模块」-「字体设置项」- 「微软雅黑」三个层级中快速找到想要的选项。

值得注意的是在信息分块时,需制定出清晰的划分界限,可通过询问不同的用户来判断界限是否清晰。
与此同时,布局效果是否清晰,对于简化界面设计而言同样重要。合理运用「格式塔原理」中的「接近性原则」,将同类元素放在一起让用户在视觉上感觉是一组,再根据同组元素中的重要性不同,大小上也应有所差异。做到让用户只看一眼便可快速找到想要的功能。
(2)隐藏高级功能
「帕累托法则(二八法则)」同样适用于工具型产品设计,即20%的功能影响80%的用户体验结果。换句话说,大部分普通用户经常使用的基础功能仅占20%,但影响程度却远超于剩下的80%。所以需将功能划分为基础功能和高级功能,在优先展示基础功能的前提下,再考虑高级功能或自定义功能的展示,必要时可将高级功能或自定义功能进行隐藏,但前提需是可见的。例如:更多设置,更多选项等,即对专家用户始终保持可见,但又不打扰普通用户。


5.1 减少不必要的操作,使用更自然的交互
简化操作的过程中,针对不同的操作赋予最自然的交互形式能减少用户操作过程中的精力消耗。自然的交互应该是用户无意识的操作,是基于过往生活经验,阅历,学识等的一种本能,几乎不需要过多的学习成本即可完成。例如:用户旋转一张图片。相对于在输入框中输入旋转角度参数而言,将光标直接操控在图片上旋转显得更自然。输入需要至少三步(点击文本框-敲击键盘数字-点击确认),而直接旋转只需要两步(点击-旋转)。因为对于用户而言,点击图片进行旋转更接近现实生活中的操作,不管是交互步骤还是心理认知上,都会降低用户的操作难度,让用户觉得产品更简单更自然。

5.2 提供及时的反馈与帮助,避免重复操作
在操作过程中得不到反馈,出错后再重新填写,同样会增加操作的复杂性。在尼尔森十大可用性原则中,第一原则就是系统状态的可见性。系统需要让用户知道自己在做什么,需要让用户知道系统做了什么。例如:在表单填写时及时反馈是否出错,在格式设置时及时反馈是否生效,可以让用户少走弯路。必要时给用户提供帮助也能简化用户操作的复杂性,提高操作的成功率。


引用《简约至上》中的所说:创造简单用户体验的秘诀就在于把复杂性转移到正确的地方。任何产品都具有一定的复杂性,设计的目的不是为了消除所有复杂性,而是将它们放到最合适的位置。简化产品的复杂性替用户排除不必要的干扰,通过设计师的努力给每一个用户带来简单、愉悦的使用体验,让复杂的工作更简单。
作者:腾讯ISUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
7秒的消费决策中,67%的决策取决于色彩。
色彩是我们感知世界的重要媒介,在设计中仅次于功能的另一要素。色彩与我们的生活息息相关,怎样科学配色、灵活用色成了绝大部分设计师的难题。

作为一名拥有多年拧螺丝经验的设计师,不免每天都会和色彩打交道,在配色的过程中,你是否也曾遇到过以下困扰:每次做项目随便吸色?
盲目运用色卡?
配色总是看起来不舒服?
色感差,天天被老板和同事Diss?
…
接下来,请你花几分钟看看谷歌等其他大厂,都在用的系统配色方案。以下以船长BI为例,做品牌色彩的规范引导。
船长BI:
深圳船奇科技有限公司-是中国专业的跨境电商SAAS系统服务企业。旗下船长BI,专注亚马逊精细化运营与大数据分析,为不同阶段、不同规模的企业提供全场景多维度分析,一站式精准推广和全链路供应链协同管理,帮助企业实现数智化运营。同是船奇科技也是亚马逊SPN服务商。

01
1-1 设计主张
船长BI系统是亚马逊精准化运营及大数据下钻分析的高效化共同体。从单功能运作到多功能融合,再到大数据多元化产品下钻、闭环及溯源,打破了亚马逊跨境运营服务商单点运作的局限。我们希望新的品牌色,能够为船长BI在跨境企业中营造更加权威、高效向数智化转型的视觉感知。
船长BI 设计语言:英文Captain BI Design Language简称CapDesign。

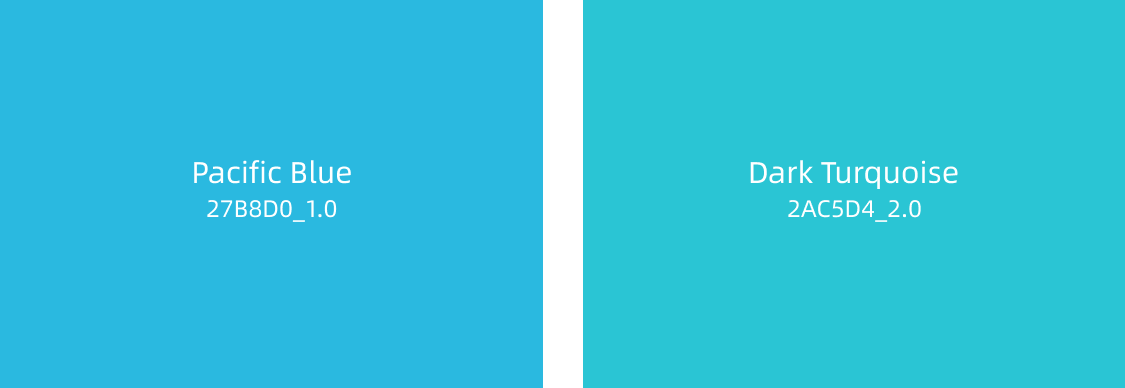
经过团队的诸多调研到佐证,我们将品牌标准色太平洋蓝(Pacific Blue),升级为更加科学、权威、智略的明亮立体的黑绿松石色(Dark Turquoise)。黑绿松石色在跨境电商行业中具有更多神秘的数智化意味,在实际应用中隐含着更多的生机和信任,表明了船长对进入数智化运营新挑战的气魄。同时,品牌色的升级能够快速区别于竞品,形成船长BI独特的色彩感知,通过色彩感知形成品牌记忆。
色彩命名源自潘通Pantone。

1-2 创建调色板
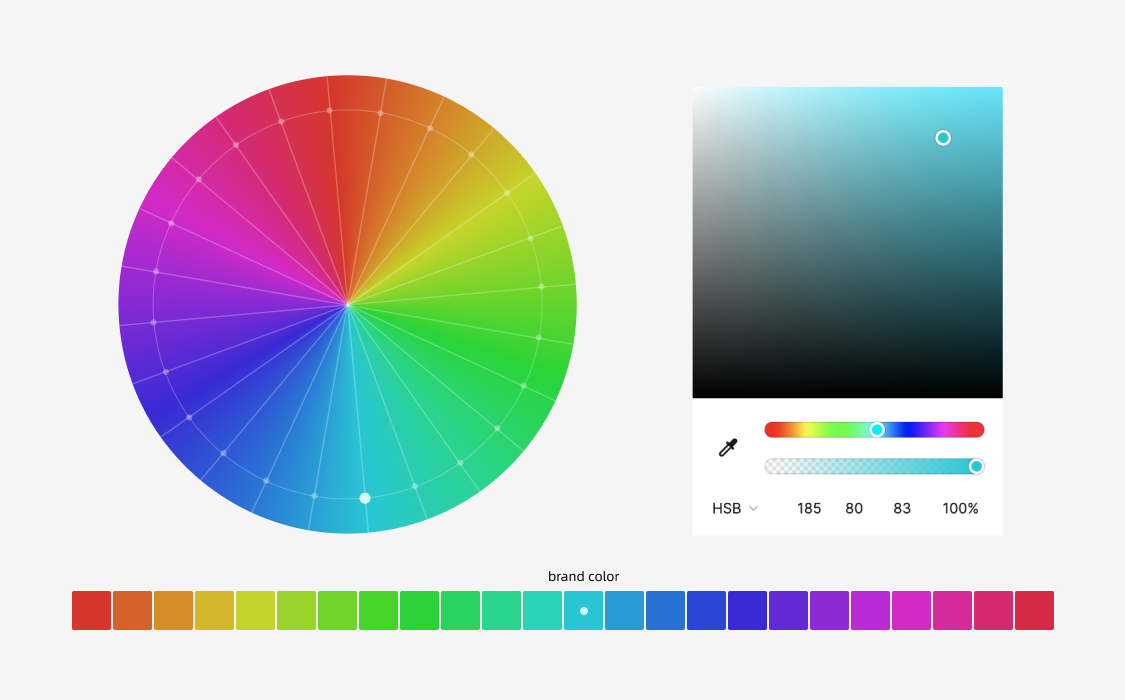
人的视觉系统在辨别颜色时,不会把色光分解成RGB或者CMYK几种单独颜色,而是按照色相度、纯度和明度来判断的,也就是HSB。HSB模式可以完美固定HSB中的某一个参数,只对其他两个参数做改变或者只改动其中的一个参数,符合人对色彩差异幅度的感知,而RGB、CMYK都是牵一发动全身的节奏。↗
我们以CapDesign品牌基准色#2AC5D4(H=185\ S=80\ B=83) 为起始点,S饱和度、B明度保持不变,H色相以185°为起点,以15°为增量或减量标准,生成24色色板。这个色板是我们选取辅助色的重要依据。

02
拓展丰富的辅助色
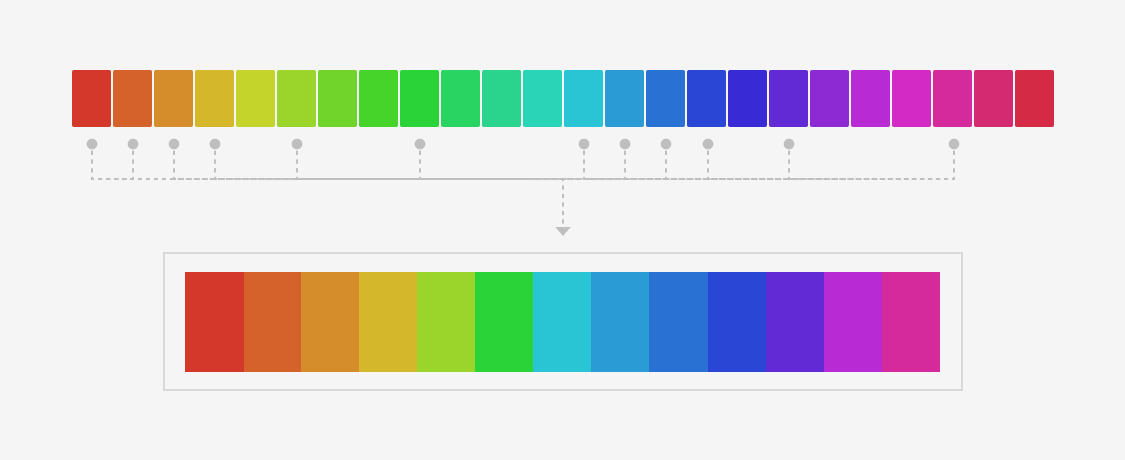
2-1 以邻近色、互补色、对比色为原则,选择绚丽多彩的辅助色↗
为了保有更多CapDesign 的品牌基调,我们选择了相对较多的邻近色,以保证整体色韵的清爽感和数智科技化意味。并利用对比色及互补色扩展色相,选择更加丰富多元的辅助色,使其色相对比鲜明,以保证能色彩够满足各种复杂场景。
Q:色相位到底选择多少个合适?
A:有的产品选择7个色相位,有的产品选择10几个色相位,都是允许的,选择的依据取决于:
1.色彩对比明显,选择色相数少;色彩对比柔和,选择色相数多;
2.产品功能的场景简单,选择色相数少;产品功能的场景复杂,选择色相数多;
Captain BI 是亚马逊运营与大数据集成,功能交叉比对及数据可视场景复杂,为迎合业务发展需要,CapColor选择的色相位为13个。

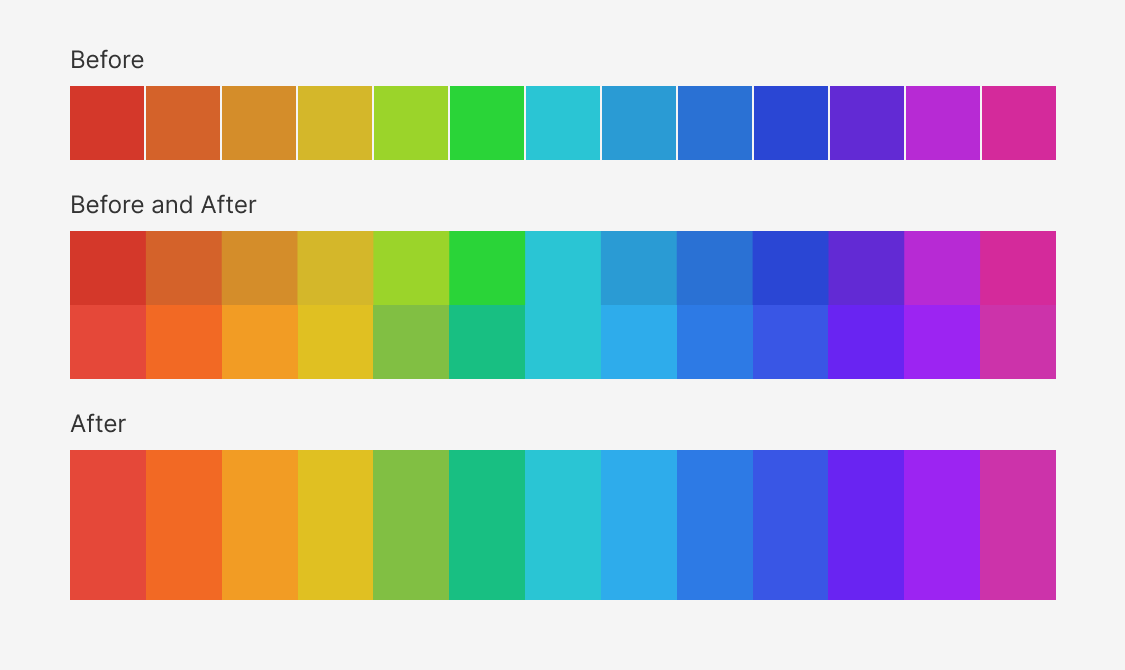
2-2 校正辅助色(波长和振幅)
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于每个色相的波长各不相同,导致色彩在感官感受上存在差异。
在可见光波谱当中,波长越长其穿透力就越强;红色的波长是最长,穿透力就最强,感知度最高。↗
为了让不同色相在视觉感官上看起来更加协调,需要对色板的明度和饱和度进行反复的校验,以保证视觉感官更加和谐舒适。
校正原则
A.色相最好维系在同类色(色相环中15°夹角内的颜色)↗
B.色相感官保持平衡(明度和饱和度)
C.保证视障群体的识别度(WCAG 对比度)
调色的技巧
浅灰色调: 饱和度减少(S↓),明度增加(B↑)
深色色调: 饱和度减少(S↑),明度增加(B↓)
使用HSB调色模式时,可以参考以上规律,能让快速调和想要的颜色。校正后得到了以下色域清晰、对比明显的主色及辅助色。并且针对视障群体进行了色彩测试。

2-3 拓展梯度色谱
校正主色和辅助色后,我们需建立完整的梯度色板,来满足不同场景下颜色的应用。建立色彩层级,以提升品牌感知,达到信息传达辨识、强化界面层级等作用。
在梯度色板系统中,很多配色产品都是使用Tints and shades系统:通过在原有色相的基础上增加白色或者增加黑色,来改变它的明度和饱和度,形成梯度色板。但这种方法得到的调色板往往比较刻板生硬。CapColor在Material Design-Color的基础上进行了细化,构建更有层次感、空间感、立体感的梯度色板。
CapColor梯度色板:
1.在Primary的基础上,使用Tints and shades系统找到Light和Dark:
Light=(White+primary) 95%叠色;
Dark=Black 60%叠色;
Primary=原色相。

2.结合Material Design-Color实践,得到CapDesign梯度色板及相应的参数。

CapColor选择10阶梯度,对比稳健,更能凸显船长系列产品权威和成熟的形象;9阶梯度相对生硬跳跃,12阶梯度过于柔和平滑。
有的色相穿透性强、饱和度高,所以还需要进一步的校验,如蓝色 RYB:

运用以上的方法,得到CapDesign丰富的调色板,为后期业务做支撑:

03
易用的中性灰色
Captain BI系统大部分是由容器、面板、列表、卡片等其他组件及元素构成。中性色为系统锐化布局、表达边界、建立信息层次起到决定性作用。
3-1 中性色
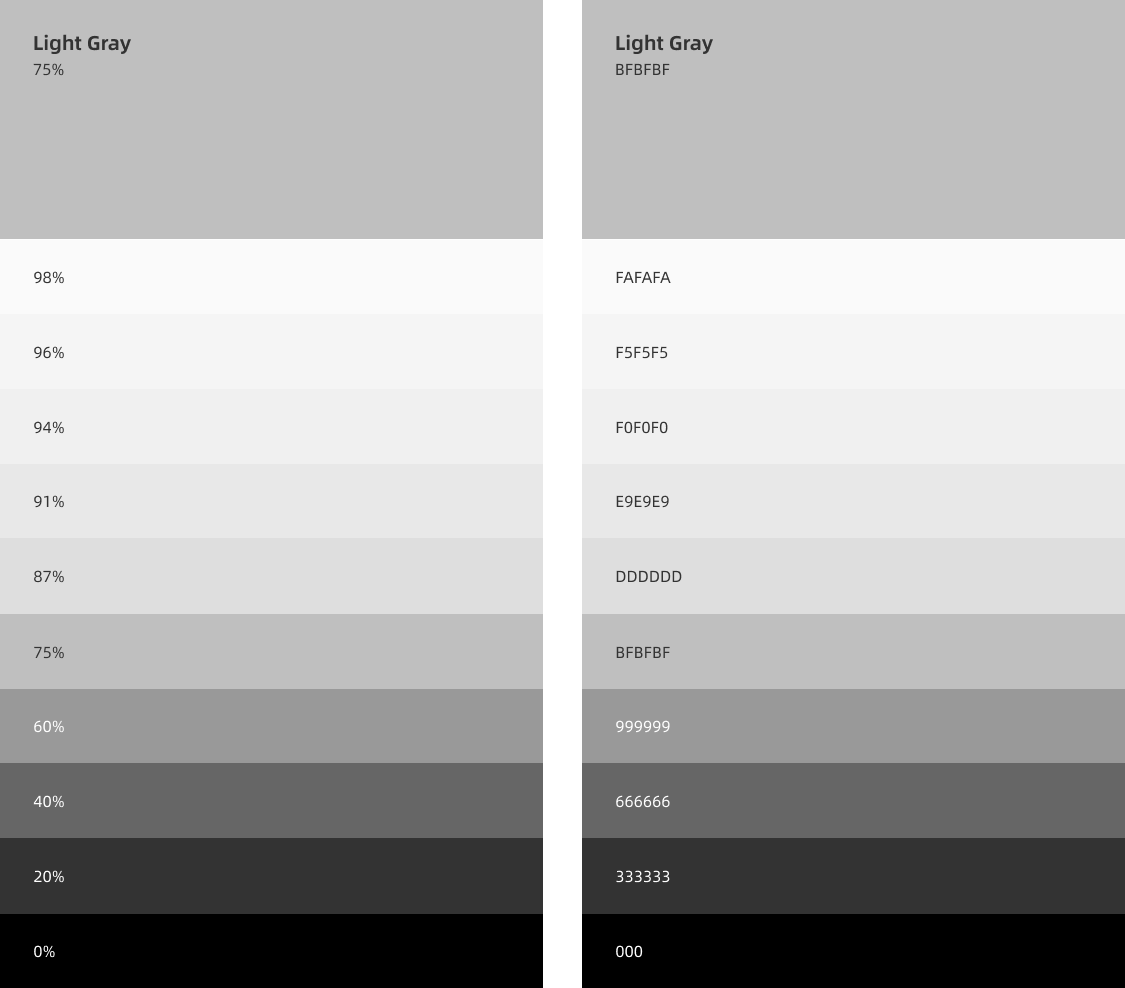
中性色的搭建同时满足暗黑模式、换肤及印刷等诸多场景,故在实现时按照透明度的呈现方式。

3-2 黑绿松石灰色
中性黑绿松石灰色解决更多复杂的场景,如表格和表单双底色、图标的颜色等。中性黑绿松石灰色增强布局、区别背景,起到强化信息层次的作用。
黑绿松石灰在中性灰色的基础上增加色相和饱和度,这样得到的蓝灰色还是有些许生硬,还需要对饱和度和明度进行微调,让颜色更有层次感。
中性黑绿松石灰的方法:
在配色模式HSB中:
H=185(Brand Color);
S=3(必要时微调);
B=保持不变。

3-3 WCAG 2.1测试
为保证视障用户的使用,保证足够的对比度,CapDesign 遵守 WCAG 2.1 的标准,对调色板对比度进行了可用性测试,为后期灵活用色奠定基础。以中性灰色为例:

WCAG 2.1中规范了A、AA、AAA的对比值范围及使用场景,感兴趣的朋友可以前往WCAG 2.1官网详细了解,在这不在赘述。
3-4 场景案列
实践是检验真理的唯一标准,以下通表格的微交互对中性色进行完美的诠释:左边的表头和表格背景粘连到一起,视觉及信息识别困难。通过交叉运用中性灰色,明显右边的表格结构、信息层级得到强化,视觉更聚焦。

结语
主观情感的取色,一开始可能没遇到什么大问题,但随着产品不断完善,主观取色往往不能满足业务发展诉求。科学的系统配色,真正满足和服务设计;同时对设计一致性及提升团队效率起到肯定的作用。

通过这个漫长的配色过程,你是否重新审视过去设计中的配色方法?希望对配色困扰的你有所帮助。
色彩系统中的系统配色部分已经完成,接下来我们将死熬,续更系统配色在实际项目中的应用,做到科学配色、灵活用色。
作者:楚焱UX
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com