做b端产品的设计师都知道,为了提升开发效率,我们的前端在投入开发前,一般会选择一种第三方前端框架作为底层来进行组件封装。所以开始内容前,我想先聊一聊第三方的UI框架。

目前国内主流UI框架且个人工作过程中接触使用过的有:

其他不太常用的框架我自己了解不多,如果有了解的朋友,欢迎在留言区讨论。
我个人比较喜欢使用【Ant design】,一方面最先接触Ant design,另一方面资源很全,下载的源文件基本能满足大部分通用功能,很多控件(比如:各类选择器、穿梭框等)的视觉与交互体验也相对较好,可直接复制组件粘贴至设计稿中。
但前端同学更倾向于【Element】,我目前做的几个项目都是基于Element组件封装的,据前端同学说他的组件封装简单容易修改,对于没接触过框架的同学也方便上手无障碍。所以基于此,为了提升开发效率,兼顾全局,我们的项目都是采用的【Element】,我也是花了一些时间专门熟悉新的组件。
1.1UI样式对比:
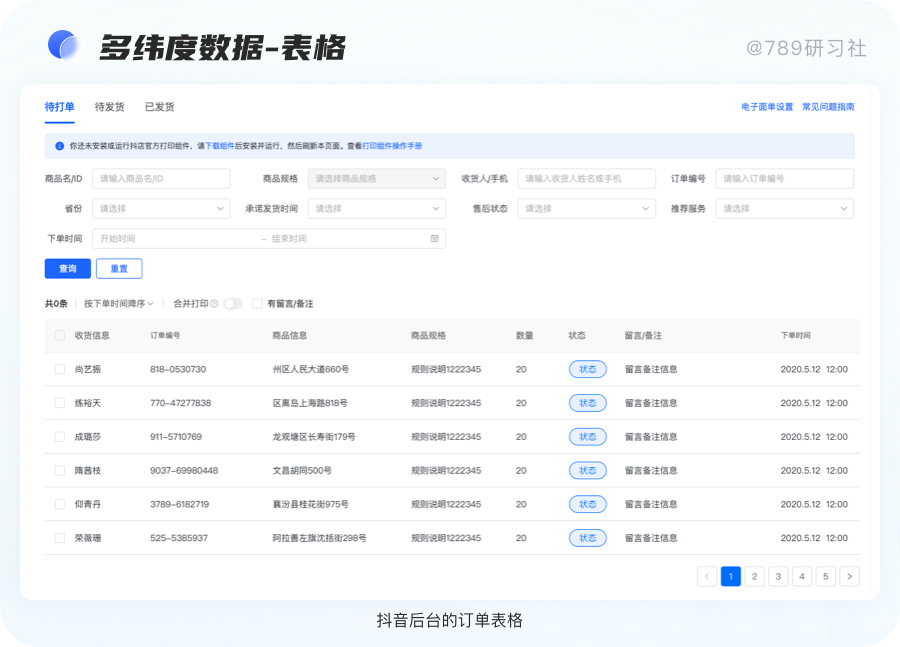
截取各官网中 Table 的基础界面样式,如下图:

两个产品示例出的默认组件样式有些许区别,【Element】直接列出了不同的样式类型, 而【Ant design】是结合功能综合展示的。样式皆可根据相对应的参数进行修改,前端同学在开发过程中可直接按照设计稿的标注进行修改样式即可。如果风格一致,直接使用组件默认样式也是可行的。

如果是数据信息平铺且单一的项目,直接使用第三方组件库表格的基础用法,视觉与交互也能够满足大众审美和习惯,普通后台简单数据表格是能够满足需求的。
像我现在负责的其中一个项目是供应商后台管理系统。就是直接用【Element】,作为数据统计信息展示完全足够,运营运维同事使用时也表示还算满意。
但有些复杂的B端后台界面除了承载信息,还有很多相关的操作与处理。产品供给B端客户使用,数据文档量大且类型繁杂,并且相互间有不同的关联关系。很多情况下需要重新根据需求设计,且为了兼顾开发工作量尽可能的在设计上找到折中方案。这就要求最好能够从框架组件中衍生出来,最少的修改满足更多的需求。
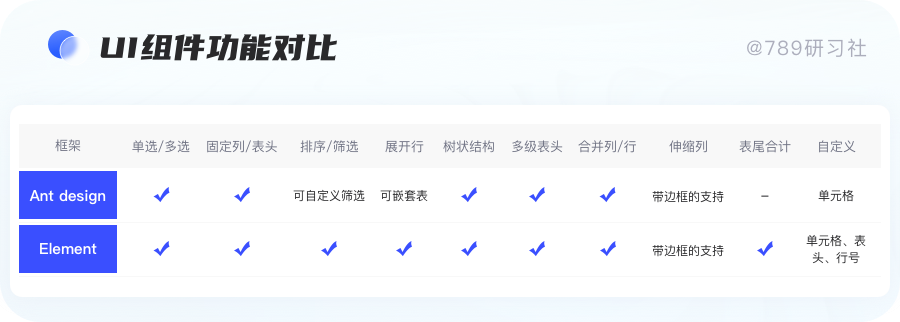
因我们已确定使用【Element】故而以下所有的对比,以此框架中的 Table 组件功能为基准,进行功能有无与相关差别性的比较。

由上对比看来【Element】与【Ant design】功能基本一致。
需要注意的是:上图没有的功能组件,并不代表是不能够实现,前端同学是可以基于组件重新写的。
可能很多人会问市面上已经有 Ant Design 如此成熟的 B端设计框架后,可以选择直接使用,为什么还要增加开发的负担。
开源确实是非常好的一件事,但是从另一方面考虑,市面上包含Ant Design和Element这一类平台,都有很多不同点,同时并不是所有的组件Ant Design 都会提供,企业级产品会有很多自身个性化的需求,我接触的项目一般是把 Ant Design 当作基础框架,或者底层参考,在此基础上去做设计框架。
当然在小项目或者初期产品的情况,为了提升效率降低成本会直接使用开源组件库,各有千秋,最终目的是为了更加有效、好用的完成项目。
当使用组件时,并不需要设置间距等规范,可直接选择一种一般不会有太大问题。更多的是关注表格中承载的数据字段类型。比如:
文本字段:可点击的字段、普通文本类、数字字母等,此类长短参差不齐的,最好给出左对齐;
既定字段:日期、时间、部分枚举类等,字符数一致且较短的,可与表头标题居中对齐;
特殊字段:金额、状态标签、类型标识等业务性较强的,可根据相关特性与阅读习惯确定其对齐方式。
不论何种对齐方式,都需要考虑到该字段可能存在的极端情况。比如:普通文本若超长,可在鼠标hover状态时将该单元格展开列出全部字段信息。或以tips形式,跟随鼠标位置展示全部信息。

表格(Table),又称为表,是用来收集、整理、组织、分析数据的二维矩阵。是B端产品中一种常见的信息展现形式,它是所有B端组件中信息展示密度最高,同时涵盖了B端的所有场景的一个重要的组件。
表格属于列表的一种。列表分为两种:
列表拥有一对多的数据结构,能够让用户理清一条数据下的多个对应关系,并且多个对应关系是相互并列。列表能够将数据在一列中井然有序地展示,保持数据的有序与整洁。常见的使用场景比如邮件、待办事项等等。

在多维度的数据分析中,最常见的就是表格,使用多维度数据进行统一的结构化展示,让用户清晰地看到在同一主题下的多条数据的对比,使数据能够进行多维度的展示,保证数据的完整性。

本篇文章想要说明的重点就是多维度表格样式。
表格常和排序、搜索、筛选、分页等其他界面元素一起协同出现。在企业级中后台中,具有以下优势:

列表属于形式十分单一的组件,对于没有经验的设计师来说,会认为能够调整的地方实在太少,往往在思考层面就会有所不足。对于一个B端表格来说,它需要具备数据浏览、数据新增、数据操作、数据统计,因此功能多而全,很难思考解决问题思路。
通常设计师设计单个组件,都会有较好的全局意识。而到了多组件的联动时,就会出现问题。比如在表格中,除了表格本身,还会有搜索、筛选、视图、分页等操作,如果不对多组件的交叉使用进行思考,也会缺少对于这些场景的设计。
在列表中,会承载多种多样的字段类型,而每一个字段类型都会有相应的差异。形式的不同落到列表上就会有不同的呈现形式,在关键数值的处理上,也会差强人意。因此看上去简单的一个列表,其实会有很多需要设计的点。
设计过程中如何在满足业务需求的基础上平衡用户的浏览目的和设计者的传达目的,如何让表格在表现层更合理、在操作层更易用,是很考验产品设计师的数据整合能力。


对于多数B端管理系统而言,数据的查询和管理都是非常重要且高频使用的功能,所以常规项目中会包含大量的表格页面。甚至,有的中小型项目的90%的导航一级页面都是使用表格,而不存在其它页面形式。所以,表格的优劣对用户工作效率和平台体验可以产生决定性的影响。
而优秀的 B 端项目表格又不能只像 Excel 一样可以使用固定的模版,不同项目、页面、模块对表格的可视需求天差地别,需要根据具体情况具体分析。
表格的使用场景主要分为四类:数据浏览、数据新增、数据操作与数据统计。

表格的数据浏览从本质上就是对大量数据进行寻找与操作,在此场景下用户需要进行高效准确的数据查找。当用户需要对信息进行排序、搜索、筛选、以及相关业务处理等复杂操作时,表格结构能够很好地保持页面效果的稳定性与一致性,提升用户的操作和阅读效率。
表格的数据新增场景从本质上是将复杂的数据结构,通过系统字段类型的相应规则,录入保存到系统中。这也就我们常说的增删改查的“增”,通常是一个比较常规且高频的操作。
分为对单个数据的操作、单行数据的操作、多行数据的操作三种情况。
单个数据的操作:就是常见的快捷编辑,可以点击快捷编辑按钮,在原位对单个数据进行操作。入口一般在数据行内。
单行数据的操作:主要通常会采取两种路径进行操作:一种是进入用户详情页界面,对一整列数据进行编辑,这种情况通常都需要多个数据进行处理,因此进入编辑页面更容易寻找。另一种是进入弹窗进行操作,这一方案路径更加清晰便捷,同时和新增可以共用一套控件。
多行数据的操作:主要采取多选过后的操作方式:当用户想要对多条数据进行操作时,就需要对多个数据进行checkbox 的勾选,从而满足多行操作的需求。入口一般在筛选操作栏。
表格适合信息的归纳与分类,数据经过归纳整理和合理布局后,更易于用户在信息之间进行对比,快速定位、查询其中的差异与变化、关联和区别。
主要针对用户需要审查分析。目的是在通过大量的数据分析去得出某一些结论,由于关注的数据会有主次之分,数据与数据之间也会有内在联系,用户会更加跳跃地扫视页面,而且会更加反复地审查数据。
表格的基本设计原则是“全面整合并呈现业务数据,提供顺畅阅读体验,便于用户发掘重要信息,进行便捷操作”,满足业务需求+符合用户心智模型。简而言之设计易读,易扫视,易比较,易操作的表格结构是表格设计的首要目标。

表格层级分明、一目了然,让用户更多地感受表格承载的内容信息而不是表格的形式。
对于提高表格查找效率,这里给出一些我个人的建议:
列表以易于浏览的逻辑排序,提供合适的搜寻组件帮助用户快速查找信息。
表格应该是可交互的,对于查找好的数据能让用户迅速找到对应操作进行决策,如导出、编辑等的快捷操作处理。
处理交互提效建议:


B端产品大多数业务场景都是使用基础表格,但在B端产品的业务多样性使得很多特殊的表格有它独特发挥的空间。除了了解基础表格样式以外,了解更多的表格类型也能帮助设计师在做复杂项目时更加得心应手。
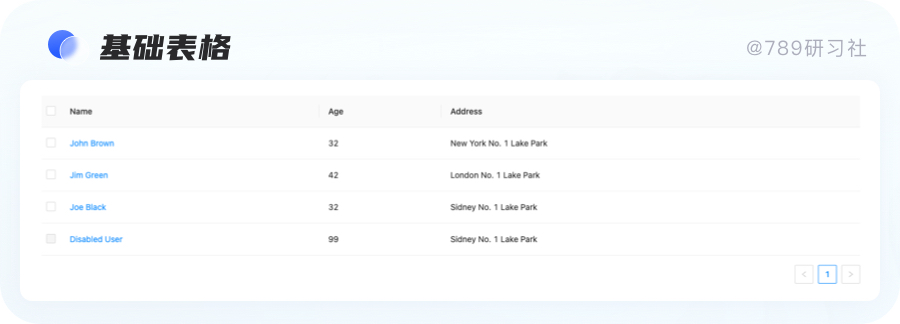
基础表格样式,是由行与列的单元格组成,能满足用户多维度查看数据的需求。通常用于横向表格的纵列数据较少时,使页面不需要滑动条也可以展示完全。操作项一般置于页面最右侧,便于用户浏览完成后进行操作。

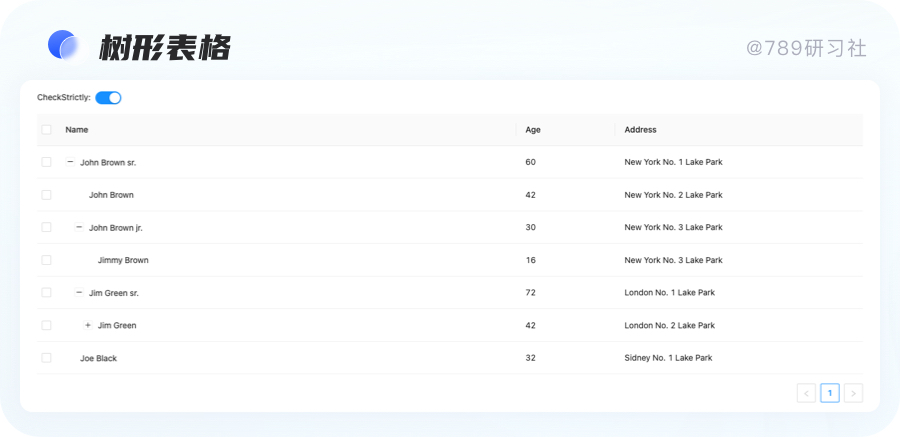
表格中的数据为包含与被包含的结构时,可采取树形表格。
每一个条目可展开或折叠包含的更详细的信息,也包含嵌套子表格。通过逐级大纲的形式来展现数据间的层级关系,让整个信息结构变得一目了然。非常适合大型数据表或者项目管理工具中。

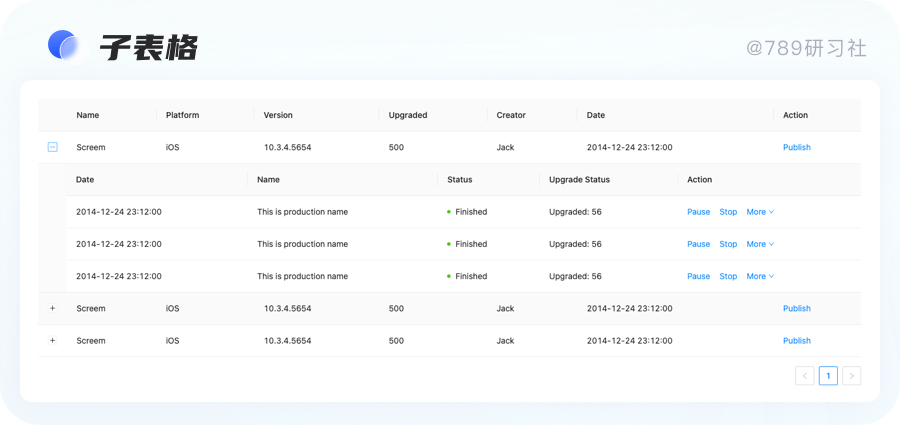
一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。它能够对主数据进行更加细致的解释,详细地了解主数据中数据的含义。结合层级表的使用场景,多以查看为主,编辑需求较少。
设计中需要考虑:表格中当父数据删除时,子数据如何处理?设计上对父子之间的关联有着何种限制?

当一条主数据下有多条数据结构不同的关联数据进行嵌套时,这时候就可以用子表格进行创建。
它能够对主数据进行更加细致的解释,详细地了解主数据中数据的含义。从表象上看,就是在一个表格中还能嵌套另一个表格或其他信息。
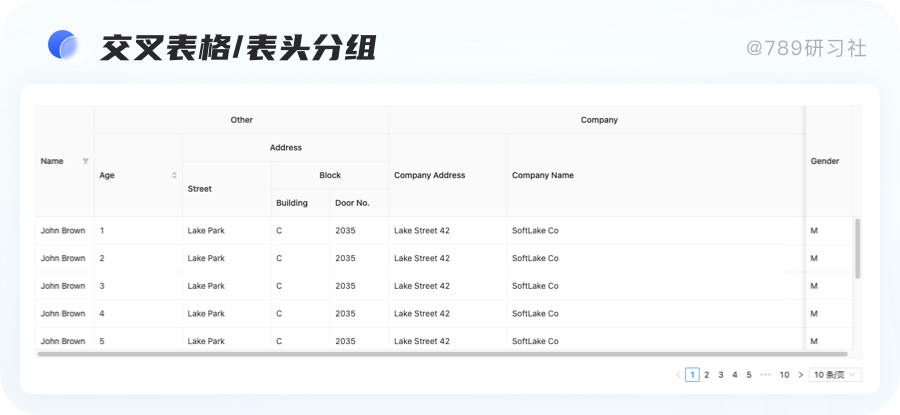
当一个表格里面有多条数据在同一个小范围的维度进行展示时,或者说表头有很多分组进行区分,它就是交叉表格。
它能够通过硬拆分将数据进行切割,能够满足具体业务上的需求。

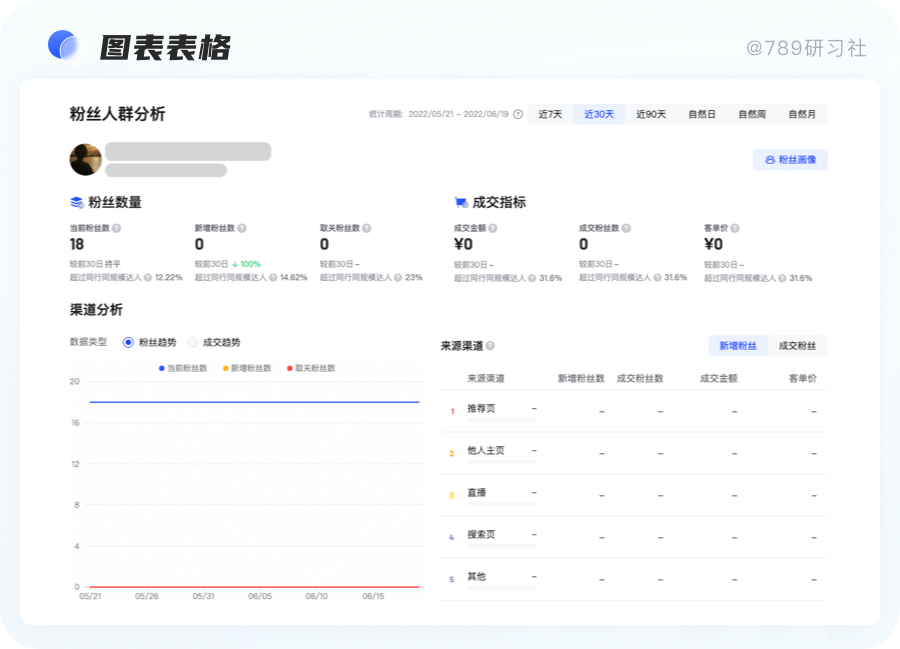
当一个表格里面有多种图表数据进行展示时,他就是图表表格。用户点击某一数据后,直接跳出数据的统计图,方便用户进行对比。同时这一功能也可以通过仪表盘这样的功能去解决,是目前很多产品最爱做的数据可视化。
除了在单元格中引用图表之外,很多时候都会提供图表/表格视图切换,便于用户从图形角度查看、分析自己关注的数据。有时也会有“图表+表格”的形式,这时候,表格往往只作为明细放在页面底部。大量的表格也会导致视觉的单调。

可以用卡片的形式来展示信息,将信息以组的概念呈现,单张卡片内的信息按优先级进行排列。此外,卡片彼此之间又形成一个整体。

卡片是一种承载信息的容器,对可承载的内容类型无过多限制,它让一类信息集中化,增强区块感的同时更易于操作;卡片通常以网格或矩阵的方式排列,传达相互之间的层级关系。适合较为轻量级和个性化较强的信息区块展示。
注意:在有限的表格空间内需注意卡片信息之间的间距,若卡片信息过长可做截断处理。
在实际工作中,上述表格类型还有可能互相结合,以更好地达到相应的分析目的。比如垂直–层级,矩阵–数据立体表等。
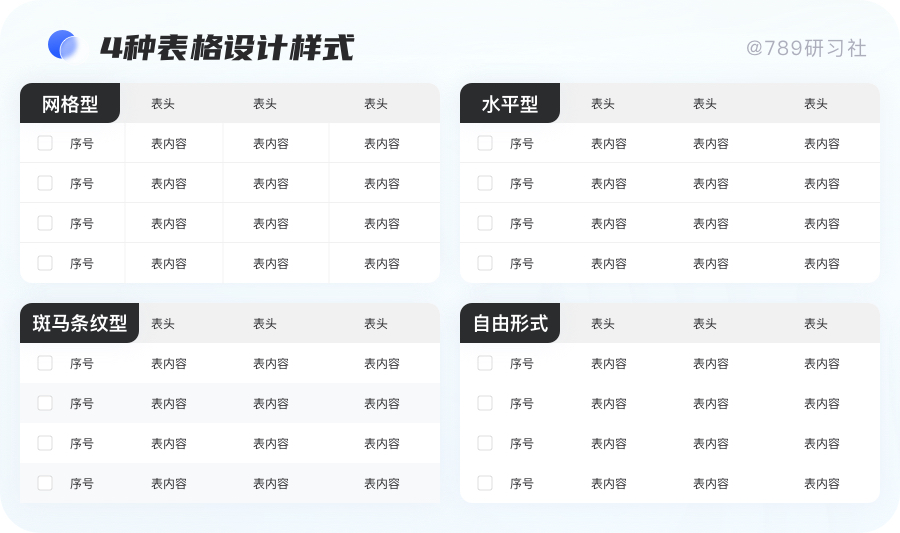
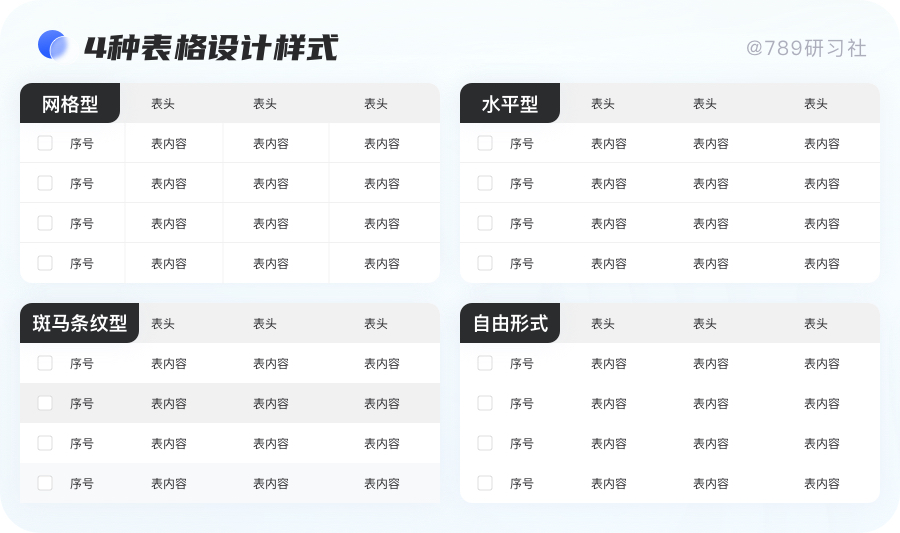
信息内容的有效传达是表格设计的本质,就表格本身而言应该是隐型的,应该让用户注意力聚焦在核心内容上。所以,边框的颜色应非常淡,不能妨碍快速浏览。

表格有均匀而明显的分割线,边框单元格比较明显。
适合:对于数据之间的关系紧密(列信息较多而没有足够空间用留白来分割信息)且有对比关系的。
仅显示水平线可减少整个网格的视觉噪声。
适合:它能显著减轻表格在垂直方向的视觉重量,提升用户进行大量数据对比时的速度;因此对于所有数据集大小,此样式都是最常见的。
隔行交替使用不同底色来区分数据。
适合:每行交替使用不同的颜色背景是帮助用户在阅读时保持其位置的另一种好方法;对于较大的数据集,建议使用此样式,在较大的数据集中,交替模式将很清晰,并且不会引起特定行突出显示的混乱。
移除所有分割线,通过尽可能减少视觉噪声来创建极简外观。
适合:对于小型数据集,如果用户在阅读时不需要帮助就可以保持位置,则建议使用此样式。
前面我们聊了表格的行元素和列元素相交就会形成一个简单的二维表,行,列元素的空间组合就确定了一个个单元格。常见的表格布局有水平型、垂直型和矩阵型三种基本布局,分别强调行、列、单元格。

水平型会弱化列的存在,强调行信息的连贯性,适用于用户阅读信息时是从左到右,然后自上而下逐条扫描,适合大量信息的浏览,是b端产品用的比较多的一种布局。
垂直型是在行分割的基础上,通过强化列的视觉特征来突出不同列信息的对比。
矩阵型的表格有均匀统一的分割线,边框单元格比较明显,适用于列信息较多而没有足够空间用留白来分割信息的表格,同时我认为单元格合并的情况也属于矩阵型。
设计建议:
表格中所承载的数据信息才是主体,在进行表格设计时,尤其要注意去除所有非必要的视觉元素,让用户将注意力集中在数据信息上,而不是无关的边框、底色等。

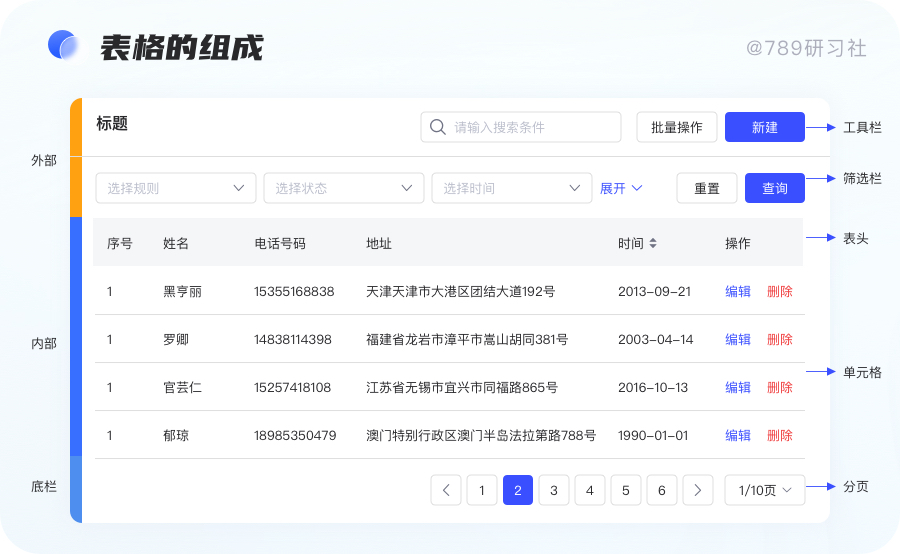
表格由内(展示项)、外(操作项)两部分组成,其中内部构成元素包括标题、表头、表体等;外部元素包括筛选区、按钮区、底栏等,如图:

除了表头和列表内容外,其它模块内容都根据实际需求应用。任何表格设计的第一步都是制定大框架,即包含的模块和对应分布位置,再展开后续的细节设计。
1. 标题
标题是整个表格内容概述的名称,一般会放在表格的左上角,符合用户的阅读习惯,同时也能突出标题的重要性。但在有些情况严格意义上的标题则不存在,会被页面标题、面包屑或其他内容代替,主要看其能否表达对表格的概括。
标题尽量简洁明了,不要太长。如果标题名称难以理解的话,可以加二级提示,有两种常用样式:tooltips(常用)、二级提示语。
筛选操作区方便用户快速定位查询数据与操作数据,是承载表格核心功能“增删改查”的重要桥梁。筛选操作区的排序方式对整个表格“好查找”起到了至关重要的作用,所以表格设计筛选操作区的设计至关重要。
表头信息是对数据属性的分类或基本概括,可以理解为表格总结,表头也可以指行列标签,是对所属行或列的描述。表头也可以承担一些简单的筛选、冻结与排序,方便用户对具体的行列进行筛选操作。
表头是用户快速浏览表格布局的关键信息,表头字段应当符合人们的思维惯性,保证大部分用户能理解数据。
是表格的主体区,承载用户的每一条数据,也是整个表格的核心。是由一个个的单元格组成,单元格的排列组成行或列,行/列中的数据可以是文本、计数、百分比、状态、操作等任何形式,在表尾还可以进行数据统计,例如合计、平均值等。
单元格的大小行高都会直接影响用户使用表格的体验。单元格的设计上也会有很多设计思路,在后半部分也给他家提供了我自己的看法。

底栏位于表格最下方,一般展示正文的数据概要信息,有时也做数据的分类统计,或者配合筛选操作区放置批量处理操作、备注说明等内容。
分页是不属于表格当中,但当数据超过用户所设定的阈值时,就需要使用分页拆解数据,所以分页和表格是经常联系在一起的。分页一共有:基础型、迷你型、完整型三种类型。而如何进行跨页的操作,一直都是分页在B端中的难点,需要有好的思路与逻辑,在分页模块中与大家聊聊。
作者:789研习社 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
表格系列第一篇我们聊了表格的基础内容和表格的组成要素,包含表格由内(展示项)、外(操作项)两部分组成,如图:

表格作为展现结构化数据最为清晰、高效的形式,常和按钮、搜索、筛选、分页等其他元素一起协同,构成表格页。通常表格页面包含三个部分:数据过滤、数据操作、数据查看。


数据过滤是对数据进行筛选的部分,由搜索、筛选、标签这三个部分组成。产品设计上提供多维的筛选和排序,将操作者所关注的数据展示到前面,便于快速查看、对比、分析信息,是一种增加用户效率的有效方式。

一般搜索和筛选会同时出现,但是两者一般很少同时使用来对数据进行定位;
搜索的交互触发方式有“实时筛选”和“点击按钮触发筛选”。实时筛选只适合数据量较小、数据严谨的表格页面,建议谨慎使用。“点击按钮触发筛选”适合大部分表格场景。
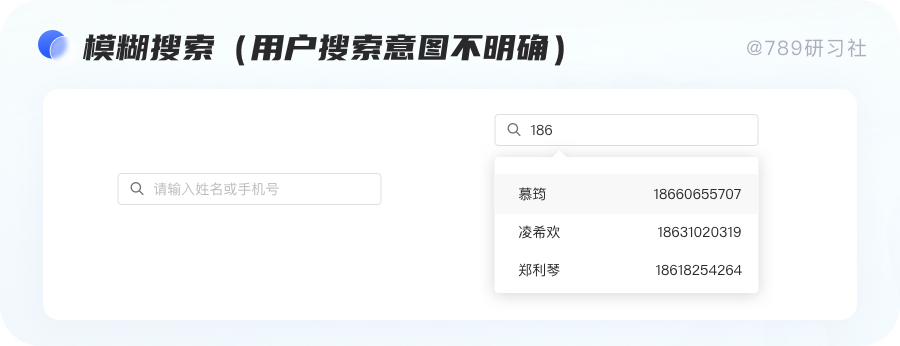
因用户需要手动输入,很难保证精准搜索,原则上所有搜索均为模糊搜索,必要精准搜索的地方使用筛选功能,给用户提供筛选选项。
用户搜索意图不明确时,将用户的查询与待检索的内容进行模糊匹配,使用模糊搜索时一定要结合自己的实际场景,慎重使用。
优点:只要有相关的内容都会被检索出来,减少了精准搜索带来的记忆负担;
缺点:容易把相关的信息也带出来,例如检索地址广州,把广州的相关编码也匹配出来。

用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。
优点:搜索匹配精准度高。
缺点:每次只能对单一条件进行搜索。
搜索根据表现形式,可以分为以下四种类型:
单属性精确搜索:通过某个特定属性就可以快速定位到目标数据,具有唯一识别性的、高使用频率的、对用户决策有意义的。
切换属性搜索:可以设置几个常用的类别来快速切换搜索的维度,方便用户使用。
多标签模糊搜索:表格多个数据都具有特征,往往业务要求对数据的精确度较高。
多属性组合搜索:可以输入多个字段进行组合搜索(取并集),对空间的利用率高,适合更加复杂的列表内容。

筛选是将用户所需数据选出展示,其余数据暂时隐藏,通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一般筛选有三种形式:
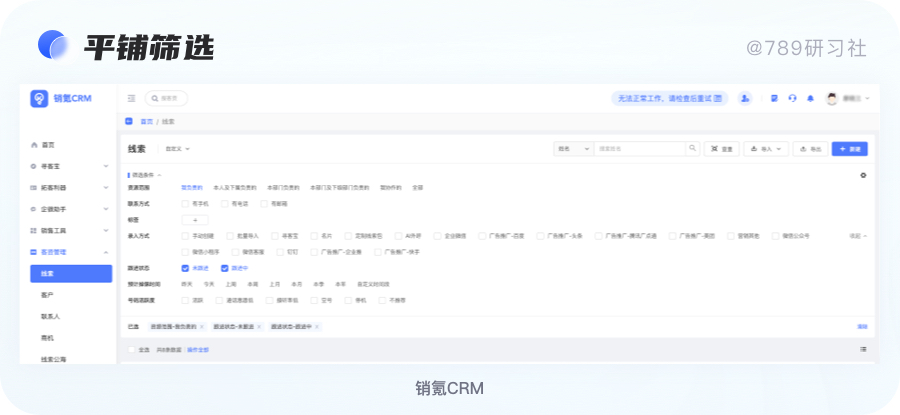
平铺筛选就是将筛选项的内容,直接展示于页面之上,用于筛选条件很多,单独筛选条件对应数据无交叉,常见于信息密集型产品。
优点:可以承载多维的数据信息,选中项的可见性高,用户理解成本与操作成本低,且提高了用户筛选的效率。
缺点:占用太多页面空间,影响首屏的展示效率,增加用户的决策时间。一般配合“勾选即执行”使用,因此在执行筛选的过程(动画或加载时长)可能分散用户精力。

通常电商类产品在筛选区往往采用平铺布局。

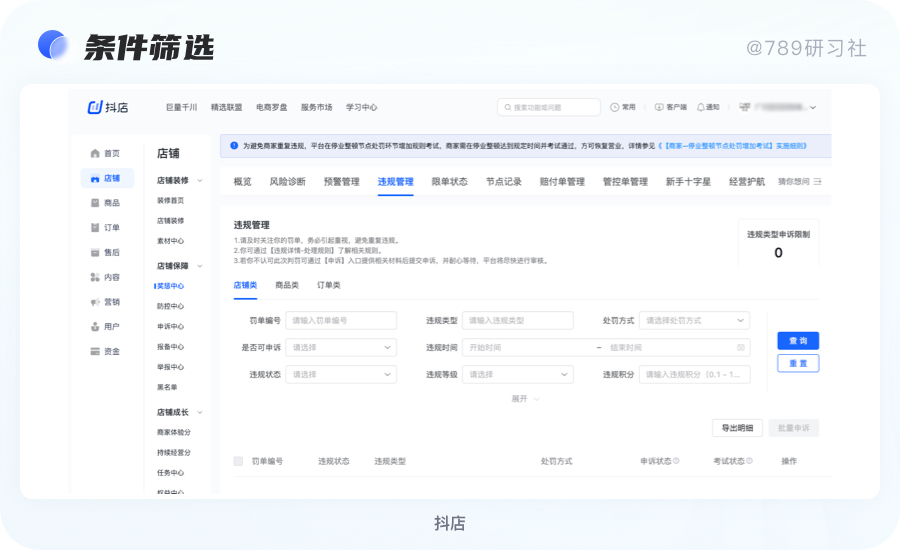
条件筛选是最常用的筛选交互,便于从多个维度筛选,应对各种复杂的筛选情况。条件选择完后,选择触发筛选(若筛选条件不交叉可以选择实时筛选)。
优点:空间利用率高,起到了很好的收纳作用,整体页面更加美观。
缺点:当筛选过多时,信息量过于冗杂繁多。

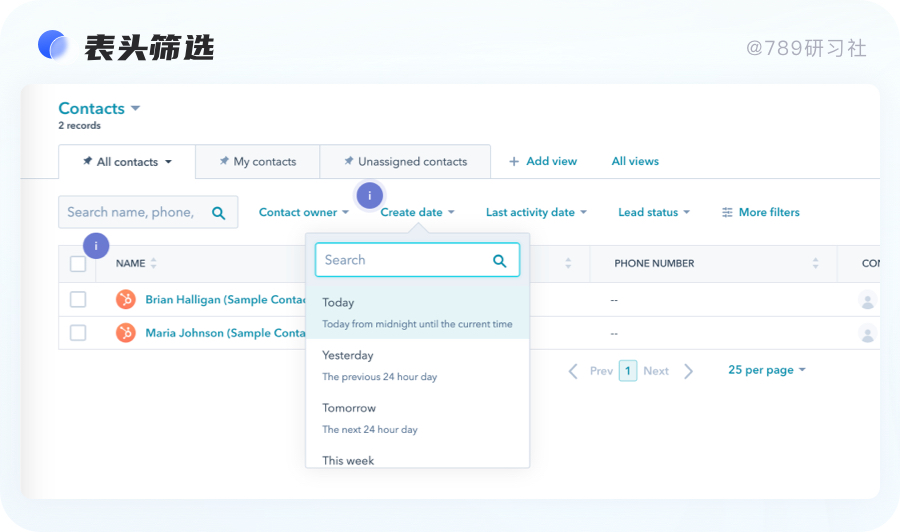
2.3 表头筛选
优点:筛选当前列,更直观,一般情况下表单左侧数据筛选频次越高。
缺点:筛选的内容仅限于特定、单次列的筛选,对于首次使用者来说陌生,交互形式需要学习

2.4 如何合理的使用筛选项
信息排序:基于用户使用场景,以目标导向为依据,将高频的筛选项排列到前面,低频的筛选项置于后面。
默认折叠低频筛选项:当筛选条件有高低频之分,且对页面空间要求较高时,通过展示高频筛选项、隐藏低频筛选项,更好的提升用户体验。
所有筛选项都很低频:以点击高级筛选按钮的形式触发,将全部筛选项置于气泡或者弹窗之中。
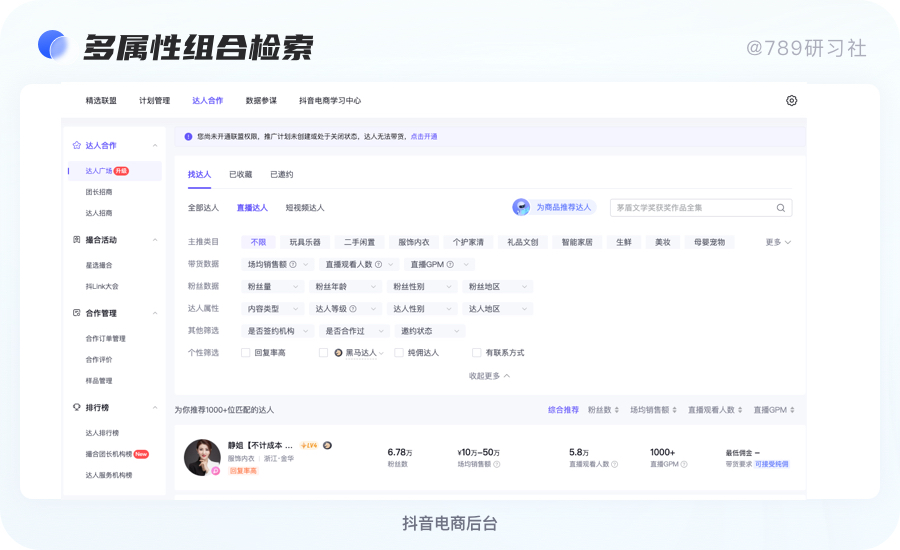
在企业级中后台中,用户查看的数据往往属性较多且不唯一,通过简单的检索方式很难精确定位到目标数据,所以,在实际使用时,常会将大量非交叉关系的属性进行罗列,搜索、筛选、标签切换组合出现,形成多属性组合检索。

三、tab标签
标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容。数据类型在5个以下的建议采用tab页切换的方式进行交互,展示清晰,用户操作效率高;超过5个可以考虑下拉选择或模糊搜索。
优点:根据标签,可以很清楚知道划分,筛选的准确性高,切换tab就可以筛选内容。
缺点:分类需覆盖选项,并且保证每一项没有交集,分类不能过多,超过7±2个选项可选择下拉筛选。

在使用中,索引本身应该是0思考成本的,否则就失去了索引的核心价值。围绕这一点,有两个设计原则:
1)宁少勿多和高频前置:即不要揣测用户需要,最常使用的展示位置尽量靠前。
2)当搜索项不可避免的比较多时,可以进行分类展示,降低寻找成本。

数据操作是表格的操作部分,根据操作对象的不同,可以分为:
单行操作也称行内操作,常见的显性与隐性两种方式。
1.1 显性操作:
操作项显示在行内,直观;文字按钮操作项一般不多于三个,图标按钮不多于四个时,操作项跟在行条目后面;当超过时,建议将相对低频操作选项折叠收起,点击"更多"或“...”下拉显示。操作按钮致灰时,鼠标选中可显示原因。

如果单行操作不那么重要,或者说行操作过多影响用户阅读时,可将所有的操作进行隐藏;
当用户鼠标悬停时进行展开所有操作,界面简洁,留更多的空间给需要查看的数据内容,减轻空间压力,减少干扰。这种方式能最大程度上满足用户快速查看与编辑的需求,但是在实际使用中,用户的初次使用门槛较高,需要有一定的学习成本。

a、对齐式
将所有操作进行整齐排列,一般是一个操作对应一列,当有操作缺失时,展示为空,这种方式能够让用户直接了解到操作的缺失,但反复的出现会造成表格视觉上的冗余,适合列数较少的表格使用。
将所有操作按照一定的预设排列顺序进行平铺,这种方式能够适应B端的大多数场景,将操作都简单平铺出来虽然看上去简单粗暴,但是在实际工作中,也是一种不错的处理方式

设计点:操作按按钮是全局操作还是单行操作其实是可以根据具体业务场景来决定的,判断用户批量操作是不是高频功能,如果是,就采用全局操作,如果操作是低频操作,那么完全可以只提供单个操作功能。
二、批量操作(表格外)
批量操作适用于数据量较大的表格,通常把操作放在表外部上方,这样操作更便捷。批量操作允许用户对一行或多行对象执行操作,通常与复选框操作配合使用,并在选中复选框后激活表上方操作按钮,如删除、批准、拒绝、复制之类的操作,这将节省用户时间,避免重复对多行进行相同操作,分显隐性操作:
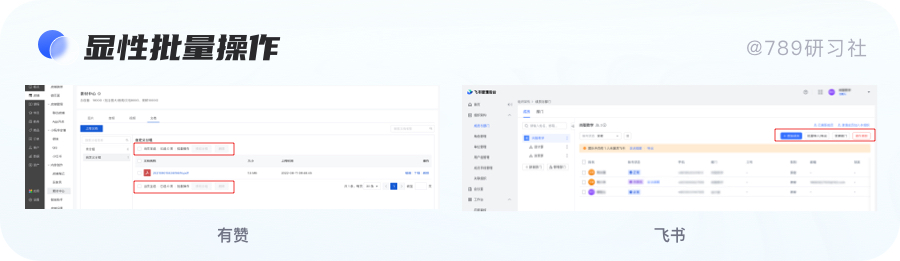
较为常用,外漏操作简单易懂。如有赞的批量操作,表格左上角和左下角都有,这样不管用户从上往下选还是从下往上选的场景都能覆盖;飞书的批量操作外漏在表格表格的右上角,虽然按钮放在右侧符合用户右手操作鼠标的习惯,而且考虑到适配问题,但是批量操作的路径不符合用户的操作动线,路径变长,大家可自行抉择

容易造成记忆负担,增加学习成本,适合批量操作较低频的操作,产品没有那么复杂的产品。如飞书文档

统揽全局,无需选择数据内容即可进行的操作,常见的【新增】、【导入】操作。

数据查看是表格的主体部分,是信息的主要承载区域。在开始之前,我们先来看看该区的结构:主要由表头、行、列、单元格四个部分组成。

每个表头代表一个对象的属性,决定了下方每行对象要显示的数据类型。
表头在展示信息的时候尽量概括、准确、简化,达到节省表格头部空间,引导用户的注意力聚焦于表格中的数据本身。表头并不是表格的必要元素,当数据本身能自我表意的时候(例如邮箱),表头是可以删减掉的。
通常,表头的设计会和下方列表设计有一定的区分,标头文字有一定的标题属性,所以会通过背景色、分割线、文字加粗等方式来做区分。
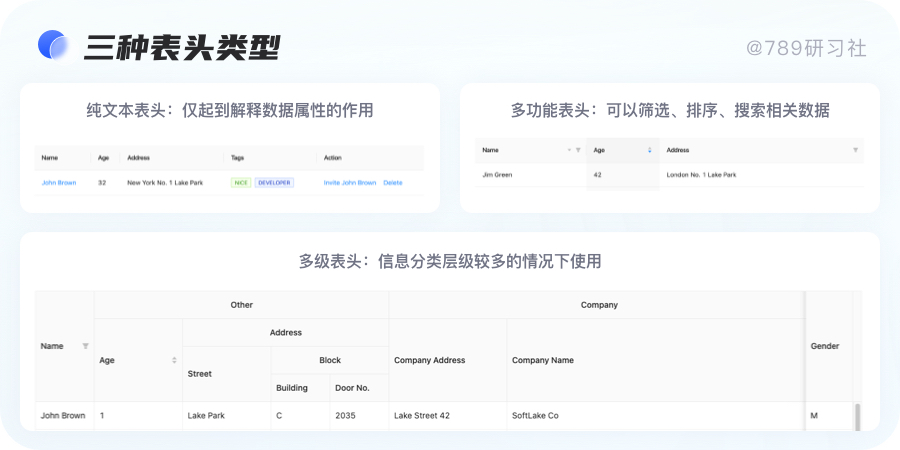
根据表头的构成,可以分为以下三类:

除了容纳行标签之外,表头也可以添加排序、搜索、筛选等功能,通过对表头标签的筛选可快速完成筛选条件。这些功能受列的影响,一般只能做单次筛选。虽然表头筛选能在一定程度上节约空间,但对于复杂业务的产品来说,数据信息列多,高频筛选功能可能会被遮盖,表头复杂影响用户表格阅读,不推荐使用。
可配置列与配置筛选条件的功能类似,同样是考虑到不同角色的用户,查看数据的视角不一样,对应的关心的字段也会不一样。
有些表格由于数据量较大,需要对页面的上下滚动完成对数据的查阅,对表头进行固定,可以帮助用户更快地找到单元格的属性和含义,尤其是单元格属性信息数据没有特征时(比如都是数字、百分比、姓名等)固定表头可以大大提高使用效率。
当然还有固定列,当表格需要展示不同类别的数据较多一屏展示不下,可以对首尾字段进行固定,让用户通过左右滑动来实现对数据的快速翻阅,满足用户对数据的认知以及对数据操作的需求。
注意尽量避免横向滚动:正常鼠标横向滚动是需要用户按住 「Shift + 滚动」 才会使表格进行滚动,对于所有的鼠标用户而言,横向滚动都是极为痛苦的。
表头在能够概括的情况下,尽量简炼、准确,一般可根据上下文关系来进行减短简化,以达到节省表格头部空间和减轻视觉压力的作用。当数据结构比较复杂的时候,使用多级表头来体现表头与数据的层次关系。
对于比较复杂的表头,可以定义一个专有名词,如果有需要解释,则在字段名称旁边加说明小图标(小问号)。鼠标hover上去对专业术语或用户不常见的名词给予该字段的详细解释,同时满足新手、普通、专家用户的需求。

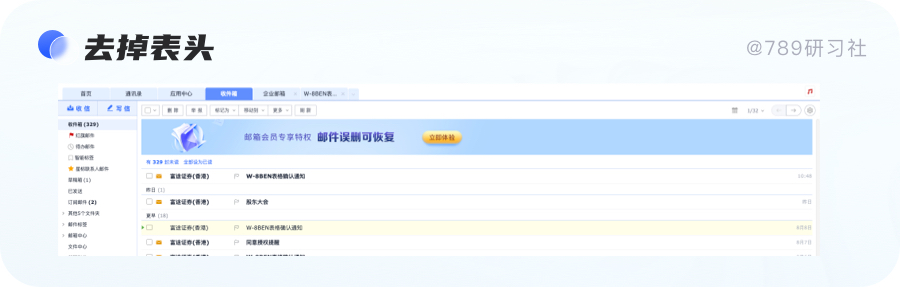
如果表格数据可以自我解释,表头就不是必须的。例如电子邮箱的收件表格,每列数据区别度高不会混淆,去掉表头也能轻易阅读。

表体部分所需要注意的设计点比较多,内容包括了数据的对齐方式、字体、分割线、行高、数据显示、单元格、行与列等,下面我们来依次聊聊。
表格内数据按照格式塔原理进行对齐,能让表格更加规范易理解,营造出良好的视觉引导线,视线流动更顺畅,提升数据的浏览效率,让用户快速的捕捉到所需内容。其对齐规则如下:
符合正常的心智模型,便于用户扫描过程中快速定位到下一行文本,左对齐的文本在展示的时候起到了纵向分割线的作用。多行情况下,居中和顶部对齐都是可以的。
包含金额、长宽高等需要关联比较的数字字段,这是因为我们在对比数字时,首先看个位,然后十位、百位等。
比如日期(2020-11-11),状态文字(未审核、已收款等)或者存在布尔关系的文本(是/否、男/女等),字段固定不变,居中对齐能更好地信息呈现。这里根据业务也可以按照文本型左对齐处理,让用户查看表格不会感觉混乱。
对齐方式保持相同可以使表格更好阅读,上下文保持一致,能保持表格竖直方向整洁,营造一致性和上下文环境。多级表头:多行或多列合并居中对齐,最底层表头可以按其数据对齐方式对齐。
使表格更加规则,视觉统一提高操作效率。

表格数据一般包含文本和数字,良好的字体能提高表格本身的阅读性。设计上需要注意以下几点:
表格中的数据要根据数量级确定展示形式,不需要精确的数学呈现,可以让用户更快地查找信息,下面是展示形式的建议。数据的度量单位无需重复标注,只需要在表头标识清楚即可,注意同一列单位保持一致。
深入了解用户需求,根据需求为用户提供差值、升降变化、合计值、平均值等直接展示形式。
表格中字体保持一致,文字信息字体统一、数字信息字体统一即可。数字信息字体选择——建议等宽等高字体,等宽的数字在同一竖线时更容易对比。推荐以下几款数字字体在表格中有更好的呈现效果,分别为:微软雅黑、Helvetica Neue、Helvetica、Arial、sans-serif。

设计表格时,尽量避免任何装饰性字体,简约至上才是关键
不要出现衬线字体:因为个性会产生阅读噪音,不利于用户对数据的理解和思考。
不要出现全大写字体:因为它很难读,需要转化思维。
不要出现使用斜体:易引起视线疲劳,影响阅读。不要出现多种字体:保持风格统一。
在表格设计当中,每一条线都有着它存在的意义,比如:
当表格中展示横线,隐藏纵线:用户的横向阅读体验更佳,强调一条数据的完整性,能够让用户进行快速地对应。
当表格中展示纵线,隐藏横线:用户的纵向阅读体验更佳,强调数据上下间的对比,能够让用户找到同一纬度数据下的对比。
在表格设计中,合理地使用分割线可以实现对表格行与列的强调。按照分割线的分布情况,可以分为4种类型:网格型、水平线型、斑马条纹型、极简留白型。这个部分在上一篇已详细说明。

设计tips:表格具有的颜色尽可能少,颜色和可读性是密切相关的,要合理的使用颜色,普通表尽量使用简单的背景色和点缀色。
背景色方面,除了行/列交替颜色(可以区隔内容,引导视线)、悬停高亮底色(便于准确辨别光标所在行)等处理方法,还可以对表头表尾进行视觉区分,但不能增加过多颜色以引起混乱。
分割线颜色尽量不要与背景色相差太大。当字体选择深灰色,背景为浅白色时,边框选择浅灰色,这样可以减少我们视觉疲劳,不会使表格看起来令人生畏。
分割线和斑马纹的应用色彩都不应该太深,如果你项目中对表格有比较多的选中需求,那么就不太建议使用斑马纹的格式,因为选中背景需要被高亮,那么一个列表就会出现 3 种颜色,是要尽力避免发生的。
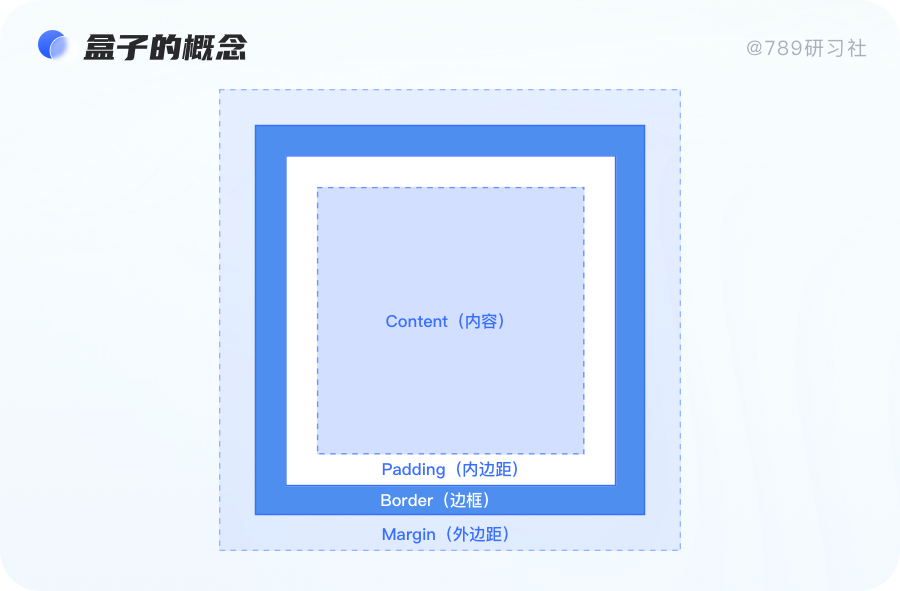
开发同学工作的时候,使用的是盒子模型,设计师在出设计图的时候也要遵循开发逻辑。

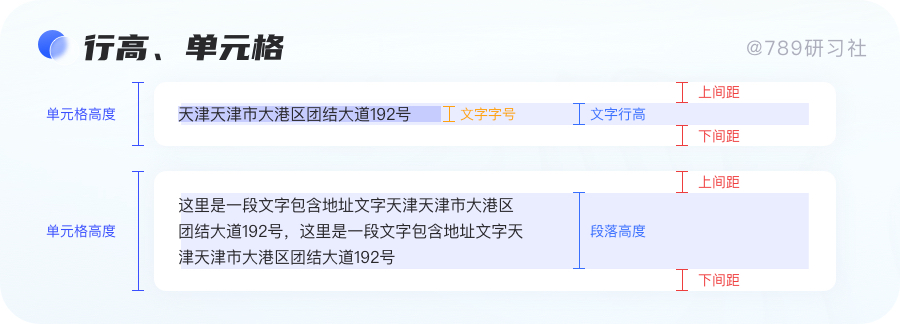
为了让表格中的文字高度看起来舒适,有着视觉的呼吸感。我们首先得了解影响行高是由文字的高度以及上下间距组成。因此我们得出:
单元格高度=内容高度+上间距+下间距
单元格的尺寸包含:文字行高建议设为字号的1.5倍,上下间距设为字号的1.2倍。

对于单行显示数据内容的表格,建议行高约为内容高度的2.5-3倍;对于多行显示数据的表格,建议行中内容的最高点与最低点到行框的上下边距略小于文字高度。
当数据有单行信息展示有多行信息展示时(或长度不固定),要定义内容的行数(根据业务),根据行数确定行高多出的内容做省略处理。
固定行高时可以规范几种不同的表格行高,例如在我日常工作中规定了3种行高56px80px110px,行高较高时,我们数据内容都进行居中对齐就会有一些问题。有些单元格只有一行信息,有些有多行信息,会使页面看起来更混乱,信息查找速度降低。
表格行高跟随行内占用最多行数的单元格变化,设置固定的上下边距,表格行高随着数据信息的换行而变化如下图。

单元格数据一般有文字、图标、头像、进度等,在具体业务中,如果你找对了用户想看的关键数据,将会大大提升用户体验,反之则干扰用户查找信息,对于较为重要的数据可以进行关键数据的标识设计。
标签:关键数据较多,颜色与视觉重量要做区分。
图标:名称与文件类型图标区分。
人员信息:展示在表格中也十分常见,通常会用头像+名称的方式,例如下图temabition和飞书中对人员信息的展示。
度量单位的使用:其中的关键区别在于数字的大小。数据的度量单位无需重复,一般在表头标识清楚即可。
进度条:进度条或简单的数据图,它更能直观地展示数据的进度状态,方便用户对数据信息做判断如下图。
关键属性标识:比如用户重点关注数据状态、某些数据的上升和下降等,可用符号进行标识,帮助用户快速定位到目标信息。

空表格:表格数据为空时要给予一定的提示信息或快捷操作,让用户更快地进行对数据的操作。
空单元格:当表格单元格中没有相应数据时,要避免直接留出空白单元格。空白格容易造成用户的困惑甚至误解,用户会搞不清楚到底是没有数据,还是根本没有值?
正确做法是,数据不存在(数据库中没有该字段)用“-”,没有数量(数据库中有该字段)用“0”,且小数点后位数、单位,都要与上下单元格保持一致

是对单条数据的修改,直接在单元格编辑信息的形式有很多,针对不同的数据提供对应的编辑方案。
包含:原位编辑,悬停气泡编辑,下拉状态编辑,点击弹窗编辑拖曳排序等等。针对不同的业务性质对单元格采用不同的交互形式。
拖拽排序为用户的自定义排序,在用户拖拽时页面布局保持不变,适用于数据量较小有自定义排序的情况下。

可以通过视图切换查看更多细节,例如在teambition中支持对任务的表格/列表/看板三种视图的查看,每种视图的侧重点不同,可以 适应不同角色用户的不同专注点。

工作中常常会遇到单元格数据过多的情况,常见的方法有两种:
1、定义一个单元格长度或字数限制,超过该范围以"..."显示,鼠标悬停时出现气泡显示完整内容。
2、折行显示,这种方法让平铺直叙,用户可以直接了当的看到所有信息,建议不要超过三行,超出可“...”显示。
3、允许用户拖边框设置列宽,并记录设置。这种方案弊端是会占用横向的空间。
列宽的设置对于用户的高效阅读还是很有作用的,在设计时要根据具体的业务信息进行分析,列宽严谨的处理方式有三种:
第一,通过栅格,由列的数量决定列宽,主流框架组件一般是这种;
第二,可以固定部分列的宽度,其余列则按百分比处理;
第三,在固定宽度的基础上,允许用户自由拖动调整列宽的大小。(当然我觉得不要太拘泥这个,合适就好)
为了让不同数据在表格中相互独立,不混淆。我们需要保证首尾列的内容与表格两边的间距N1保持固定,不同列之间的间距N2在最小宽度的基础上,随着表格的尺寸不同而做自适应的变化。

在设计表格的初期,就需要做好设计规范,表格的边距要统一制定。
列的数量建议最多展示9条,因为人们的记忆在7±2之间,数据太多用户会找不到重点。但也不是必须,根据业务需求,如果需要大量数据展示时也要展示,因为视觉永远低于业务(好用比好看更重要)。
列信息从左往右视觉权重程度逐渐降低,最后一列权重高(以眼动实验或点击数据为依据得出权重高低)。所以尽量减少列的数量,关注用户需要的必要信息。当数据列过多时,要分清主次列,非重点、辅助性信息可以通过次级入口来解决,如固定重要列(主体名称/操作列),次级列在表格中间区域左右拖动。
为便于用户对数据进行对比分析,可以在原始数据的基础上给出差值、升降变化等数据处理结果,减少用户数据加工的过程,直达用户获取信息的目标(需要明确用户目标),提高用户的阅读速度。
在一些用户高度自定义表格中,数据的列宽不好确定的情况下,可以允许用户对列宽进行调节。通过光标的变化提示列宽自定义操作,拖动可完成列宽设置。
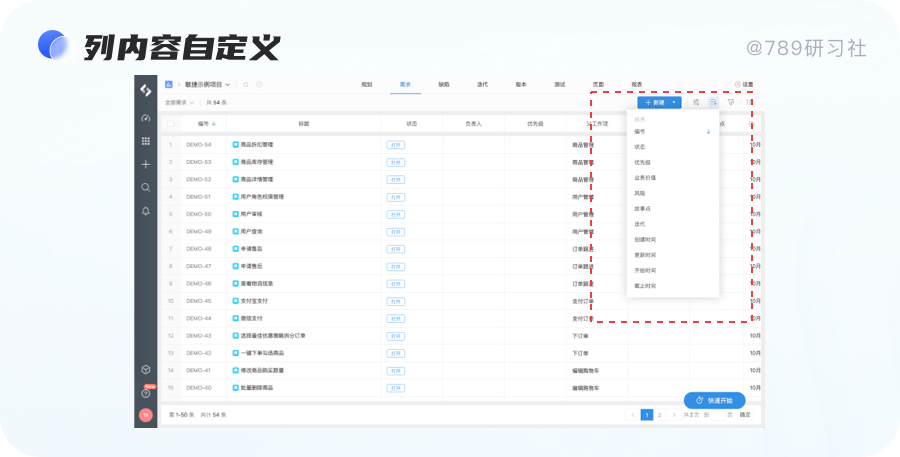
列数据还可以根据用户需求进行自定义设置,可以选择要展示的列,在默认情况下仅展示最常用、最重要的几个指标(如下图),也可以对列进行排序。在表格右上方的设置按钮对表格进行设置,清晰高效。用户可以根据自己的需要,自由的选择显示所需指标,隐藏不必要指标,减少干扰。但需注意系统应记住用户上一次的自定义列设置,减少用户重复操作。

底栏在表格最下方,一般是统计信息、分页控件、备注说明、操作按钮(加载更多)等内容。
底栏最常见的元素就是分页,分页固定能省去用户需要翻到顶部或底部进行操作的麻烦。
1. 良好转换:用户在结果列表中查找特定信息而不仅仅浏览信息流。
2. 掌控感:分页可以让用户知道表格的总量以及当前页面在总量中的位置,知道浏览完页面需要多长时间。
3. 数据加载快:通过对加载内容的限制,可以极大的减少数据加载的时间。
额外的动作:用户要到达下一页表内容,就必须点击分页控件上的按钮跳转,等待表格新内容的加载。
简洁型:当分页数量较少时,通常在7页以内,就只有最基础的展示。
迷你型:当页面空间不足或者降低分页的视觉影响时,可以采用迷你型。
多功能型:当表格数据较多,为了满足更多的用户需求,可以根据需求选择分页类型。完整型的虽然满足各种功能需求,但是所占空间较大,所以我们要根据自己的需求合理拆分使用。

分页的选择需要根据不同的场景选择最优的设计方案。
表格无限下拉加载使用户在数据内容面前一直滚动查看。向下滚动的时候不断加载新内容,虽然十分方便与诱人,但不是什么场景都适用。一般来说,无限滚动适用于在数据有限且信息重复的表格,有利于内容探索。分页则适用用户在寻找特定信息及浏览记录,易快速访问。
1.高效浏览:一个高效的方法让用户浏览表格数据信息。
2.体验更好:用户使用滚动能获得比点击分页有更好的体验。
1.受限性能:缓慢的加载速度会造成用户的不耐烦与离开。当数据量过大时,结果就是页面性能越来越低。
2.位置丢失:没法标记当前位置且不能再随意回到之前位置。一旦离开,就会丢失当前的浏览记录,要回到上次的位置,必须得重新滚动去寻找。
3.信息缺失:滚动条并没有反映出实际数据量。
除了分页的使用还可以进行无限滚动的交互,鼠标点击“加载更多”按钮以查看更多数据。这个功能不太适合数据量较大的表格,在具体业务中一定要慎用。
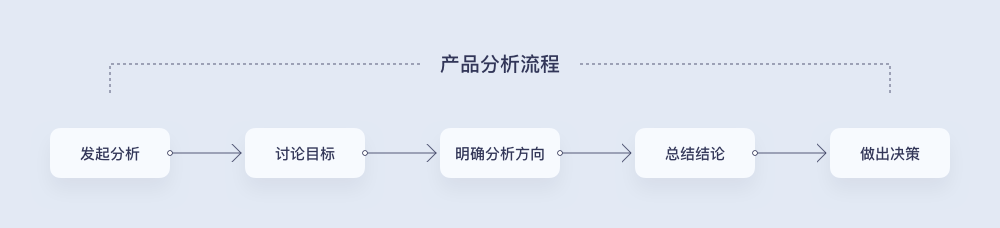
分析产品,也是难到很多 UI 设计师的问题。很多人认为这属于产品经理的工作,但实际上 UI 设计师也离不开使用产品分析的技能来处理日常的工作,以及提升自己的产出质量。
产品的分析其实远远没有想象中那么玄乎,这篇文章就要教会大家如何通过正确的步骤完成对产品的分析。
以下为正文。

产品分析,顾名思义,就是对某互联网产品,进行系统的、多纬度的分析,并最终完成一份逻辑清晰,符合客观事实的商业报告。
为什么我们需要这个报告?那是因为对于我们工作的决策来说,获取越多有效的参考信息,就越能帮助我们做出正确的选择。

举个例子,如果我准备做一款针对定制奶茶外卖的 APP,那么就要了解这样的 APP 产品通常有哪些模块和功能,通过 APP 下单的流程是什么样的,以及用户更喜欢什么样的设计或者交互。这时候,光靠我自己脑补是没用的,我得分析同行或者相关外卖 APP 产品,才能得到明确的结论,然后作为依据开始设计我自己的产品。
或者,我们在面试或者客户谈判之前,有认真的分析过对方的产品,那么在沟通过程中就可以让我们的处境更有利,能进行更有质量的沟通和探讨。
产品分析的好处很多,不仅能帮助我们解决当前的问题,也可以帮助设计师锻炼自己的逻辑思维能力,产品能力以及业务能力,是升职加薪的必备技能。

接下来,可能很多同学已经忍不住摩拳擦掌,想要知道产品分析应该怎么开始了,但别急,我要先讲讲一个被很多人忽略,以及在众多讲解文章中都没有提及的东西,就是产品分析的 —— 目标。
前面提到,产品分析最后要以商业报告的形式呈现,而一份合格商业报告是要提供 “明确的结论” 的。如果这份报告指向性不清晰,洋洋洒洒写了一百页,像流水帐一样把所有能罗列的分析内容全都一股脑做进去,那对于自己和看的人都是一场灾难。因为这样的报告没有重点,缺乏阅读性。
开始分析前,我们要确定一个明确的目标,即想要通过这份报告获得哪些信息。在获取的内容上,往往不会只想得到一个结果,很可能会是复数形式,所以我们需要列一个表格,将它们罗列出来。
比如我们再用想做奶茶外卖服务的APP为出发点,那么我们分析美团或者饿了么的产品,定了下面这些目标:

可以看出,对于产品、交互层面的分析明显要大于设计的权重,根据 MVP 原则,第一个版本应该要得出的是一个流程可以跑通的产品,在前期过分关注设计和细节并不是首要任务。

所以,在不同的场景、时期、战略上,产品分析的侧重点就不同,而且留给我们的分析时间也不可能足够充足的,所以也要将精力集中在最重要的事情上,提升效率,才可以真正解决问题。

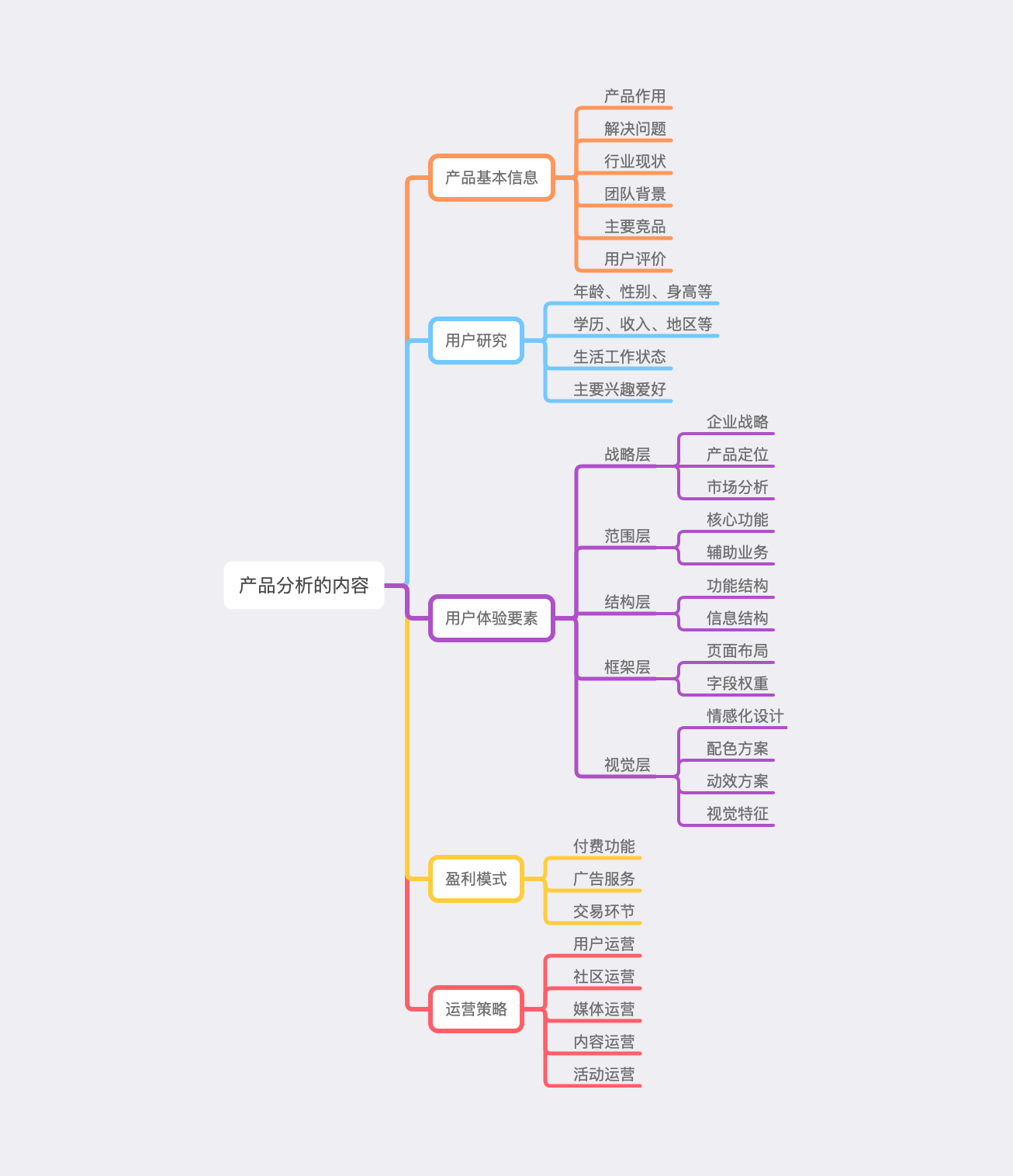
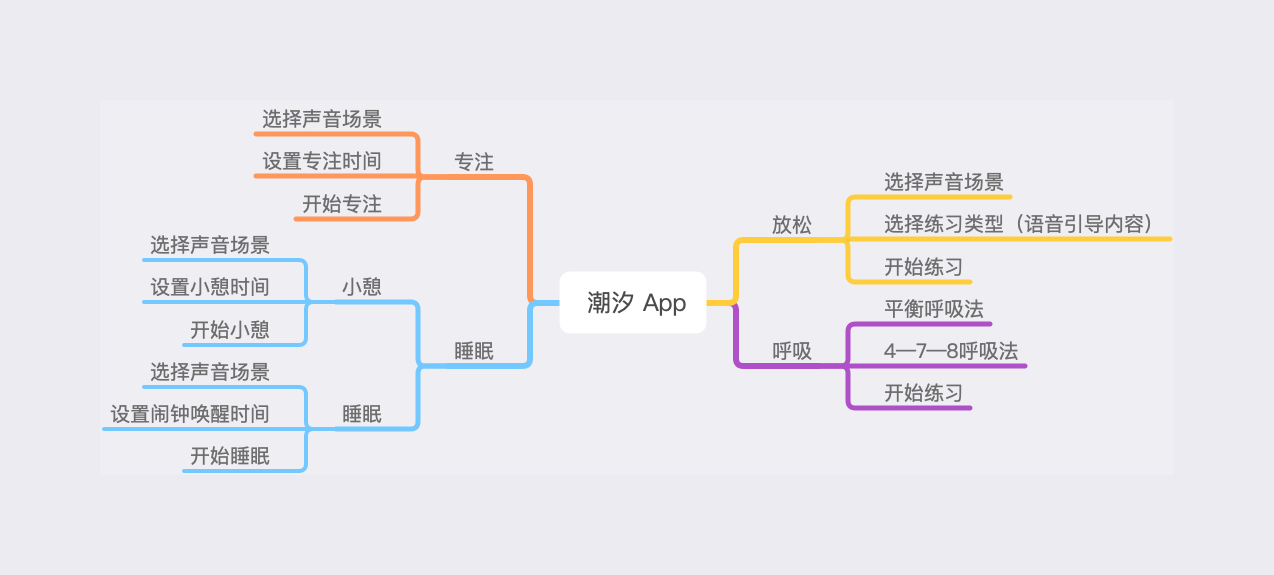
整个产品分析的内容,可以划分成多个纬度和若干的细节,我用下面这个思维导图表示出来。

这样的图表让人望而生畏,如果每一部分我们都认真做分析,那么势必得写出非常多的内容不可,所以才有了前面所说的要规划分析的目标,在实际执行过程中有很多分析项是不需要提及的。
再者,产品分析中还包竞品分析、运营分析、交互分析、视觉分析、文案分析等分支,它们各有侧重和取舍,所以不要为此而感到恐慌。
下面,我们分别对这些内容进行简单的说明。
1.产品的基本信息
分析任何产品的第一步,就是对它有一个大致的认识,首先就是去下载和体验它,并且能用一句话来概括它的功能,然后通过该功能解决了用户什么样的需求。
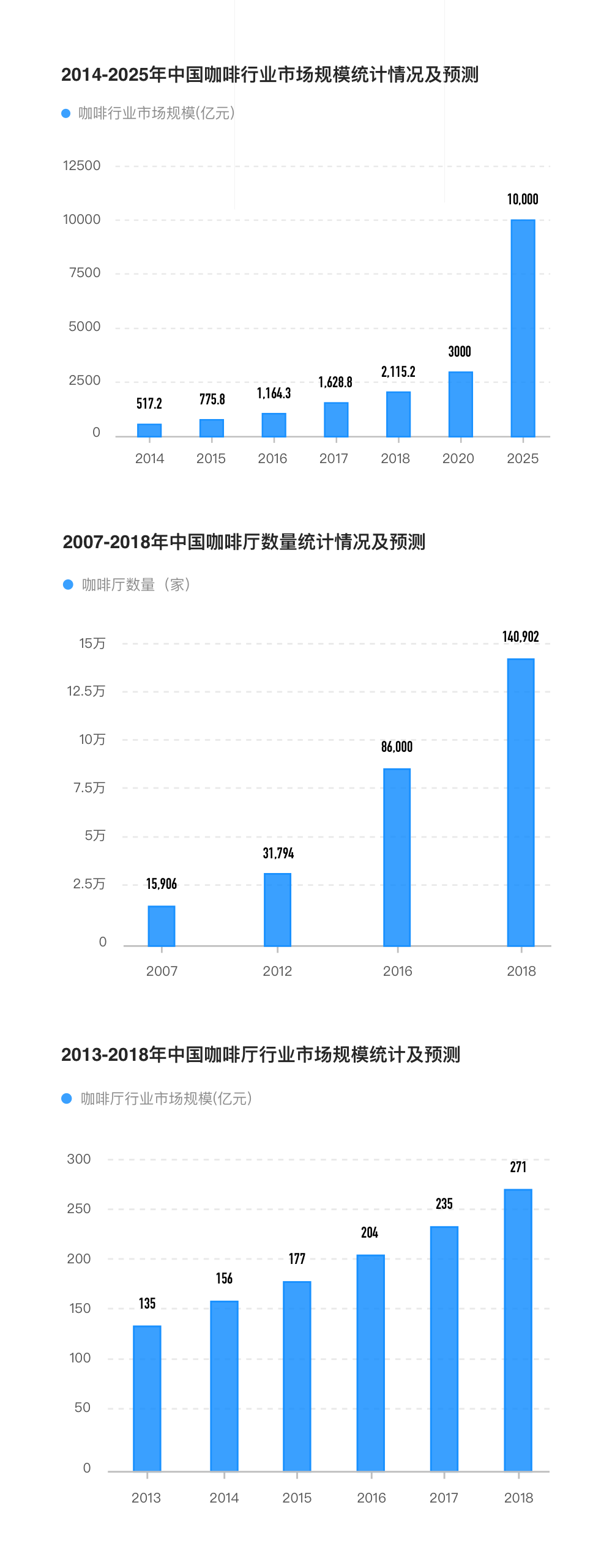
然后就是它所处的行业目前的状态,是否规模连年上升,有什么重量级新闻或者革新,未来的发展趋势是什么。如果我们不了解的情况下,可以多在百度、知乎、新闻门户上进行搜索和了解
尽可能收集可信的数据报告或者图表,便于信息的整理。

对于一些新上线不太久的应用,通常会带有非常明显的初创团队烙印,可能有一些匪夷所思的交互或者功能,这时候在应用上浪费时间干想是没有用的,可以花点时间在网上找找创始成员的履历,会对我们认识应用有更大的帮助。比如拼多多创始人在上线前有 “拼好货” 的多年积累,产品模式是经过检验的产物,有大量相似的特征。

最后,还可以对产品当前的处境做简单的收集,有没有强大的外部竞争,它们各自在市场中占比的数据,以及用户在不同商店、社交平台中对其的评价。这可以帮助我们对该产品的竞争力和商誉做出初步的认识。
2.用户研究
用户研究这个名词出现得非常频繁,想不看见都难,它是专业产品团队必备的项目准备工作。用户研究的方式和产出物多种多样,通常我们会建立清晰的目标画像找出目标用户,然后对他们进行访谈、调研,设计可用性测试、眼动测试等等,帮助我们更好的推出可以被用户喜爱的产品。
但在我们研究外部产品的时候,往往不需要将它想得太复杂(除非是对直接竞争对手的分析),否则只需要整理该产品的目标用户画像即可。
用户画像即总结核心用户多个纬度的特征,主要分成三个部分。

生理主要就是用户的年龄、性别、身高或体重等特性,外在的则是诸如学历、工作履历、所处城市、薪资状况等可以直接收集的内容,内在的则是性格、爱好、行为(喜好女装之类的……)等等和关联主观特征的内容。
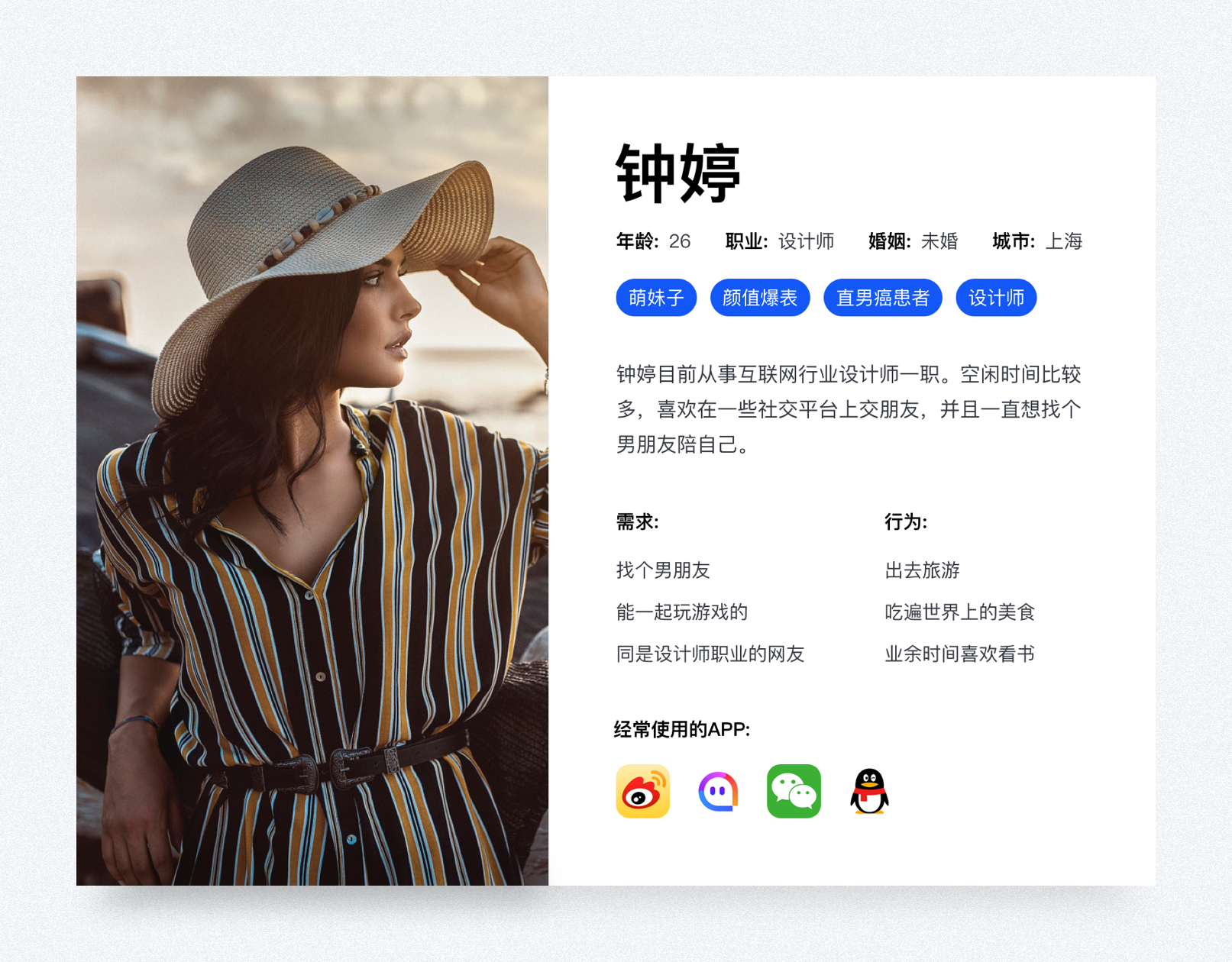
根据我们的需要对这些属性进行筛选,就可以制作几个标准的用户画像卡片出来,比如下方这种。

3.用户体验要素
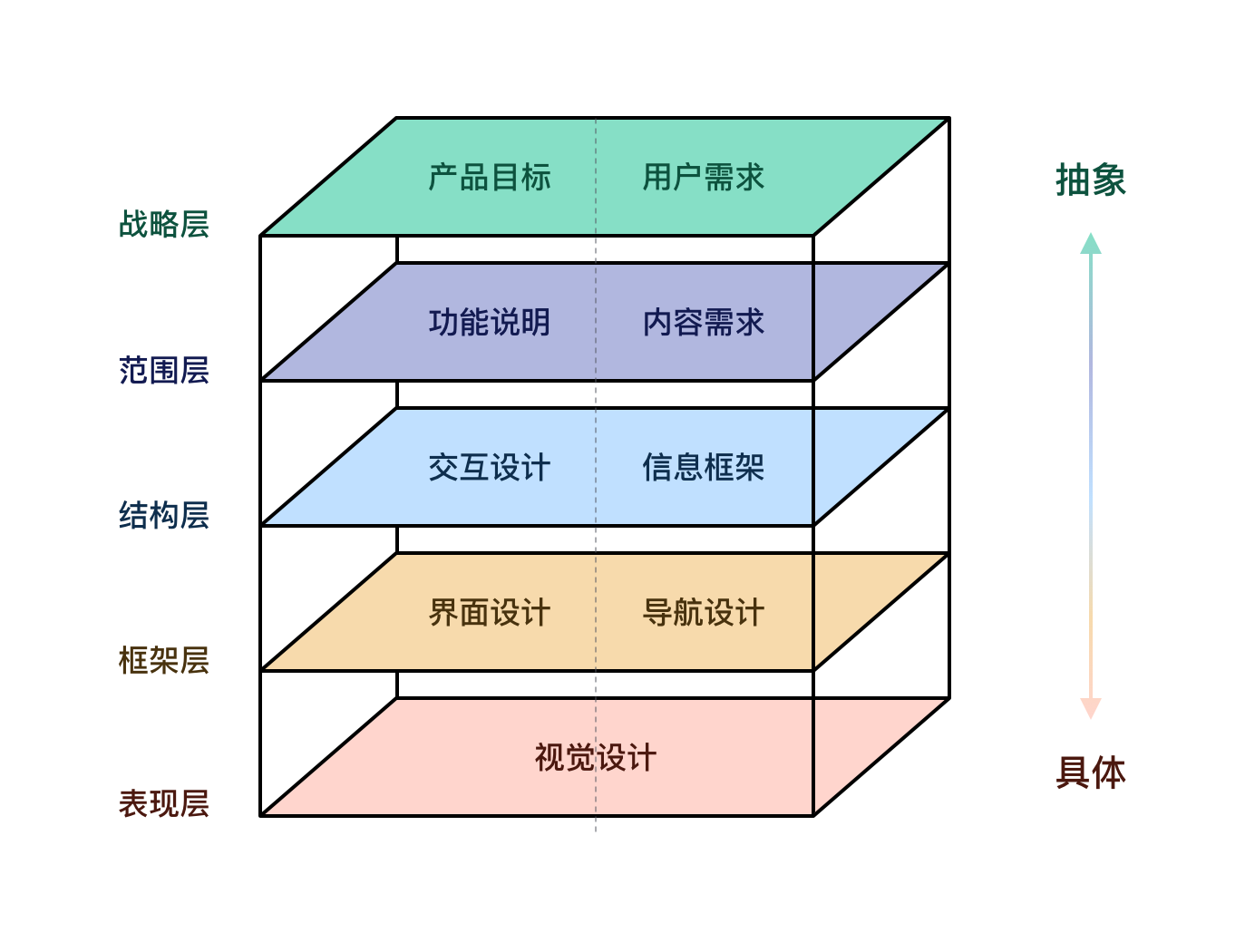
因为这两年对于产品、体验、设计的专业分析需求高涨,所以 《用户体验要素》 中的五要素就成为大家喜闻乐见的分析模型,它给我们提供了明确的分析步骤和方向,易于上手。

战略层:
战略层指的是产品在宏观、商业层面上的的考虑,需要我们自己的判断,因为如果不是内部人员,那么对于一款产品的战略层思考是无法做到绝对准确的。虽然网上可以搜索到很多商业分析和企业 PR 稿,但是这些内容的使用往往是具有欺骗性的,是基于运营需求抛给大众的障眼法。
比如我之前分析的一篇关于瑞幸咖啡的总结(个人总结):
https://www.zhihu.com/question/306547560/answer/559771838
所以,报告中没有充足的把握时就不要在这个问题上侃侃而谈,只需要回答,一款什么样的产品才可以满足用户的需求获得商业上的成功。
范围层:
战略层可以获得的信息通常是一个比较宏观、含糊的概念,所以,我们要来制定更具体的方案,明确产品应该包含那些功能和服务,规划产品功能要覆盖的范围。
比如提供奶茶的外卖服务 APP,初期我们的功能包含选择店铺商品、加入购物车、交易结算系统,但不包含资讯推送、晒单社区等功能。
所以,范围层就是将该产品提供的最重要的服务、产品内容罗列出来。
结构层:
这就是一个产品的功能或者信息结构,通常我们可以用思维导图或者树状图的方式进行梳理。最初级的方法是通过对可视页面的层级做梳理,整理出产品的页面层级结构。

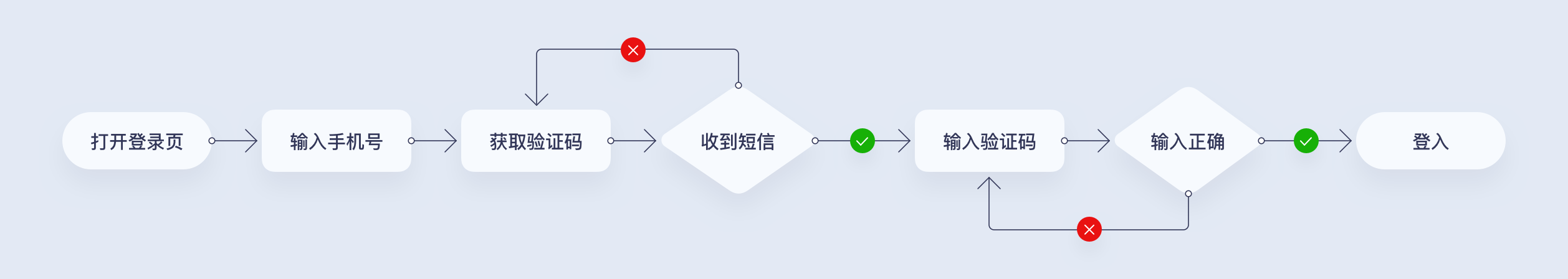
而更好的方式,是根据产品的几个核心功能建立产品流程图,将操作的结构与逻辑展示出来,绘制这个图表的过程中可以更好的加深我们对产品的理解。

框架层:
框架层即页面的布局结构,以及组件层面的交互和展示,一般来说,可以研究产品的主要流程页面,每个页面的布局和信息展示是否合理,操作是否顺畅。
如果觉得没法很好的理解,书中建议是通过 “界面设计”、“导航设计”、“信息设计” 三个角度切入,但这样操作性太差。建议在分析这个界面的时候,只要关注内容从上到下的布局内容有没有契合主题,并且重要的组件中,字段权重能不能很好的被表现出来即可。
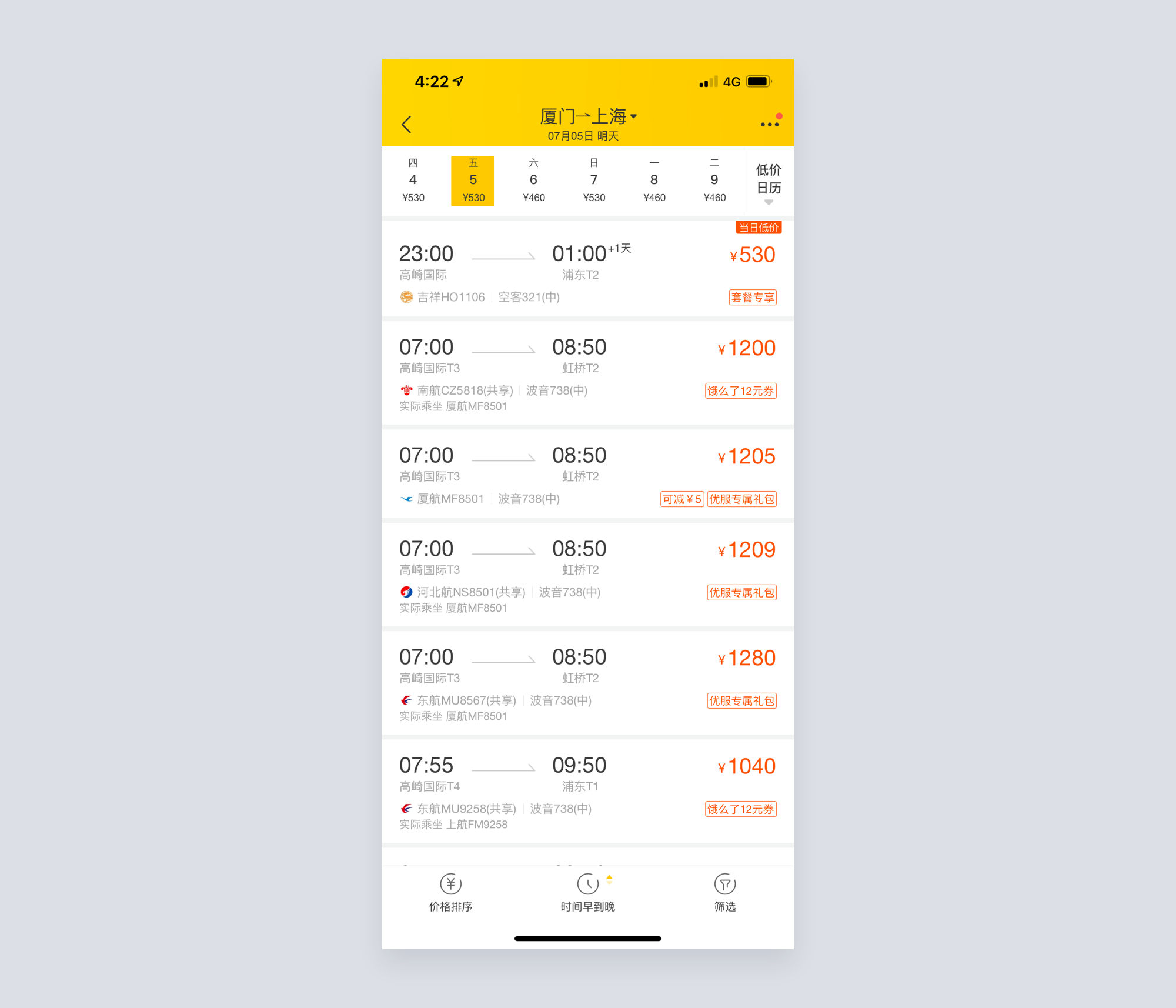
比如我们看下面飞猪的航班页面,页面模块依次是城市、日期、班次列表、排序筛选。在航班列表中,最被用户关注的价格信息得到凸显(证明买机票的用户对价格更敏感),时间作为次级权重元素相对被弱化但依旧易于识别。

表现层:
这里就是着重分析产品设计本身的特点了,相对就容易了不少,只要分析配色的方案,设计的一致性,捕捉动效和情感化设计的细节即可。
就不展开更多的说明了。
用户体验五要素的分析一样不是散乱的抛出结果而已,如果按原书的方法做分析,肯定也会作出非常复杂的报告,所以我再提炼一次用户体验分析的思路。
通过分析产品的商业目标,进入划分功能和服务的范围,之后根据核心的服务总结主要操作流程,并在最后的交互、布局、设计的几个方向来判断它们是否有益于核心流程,能被用户接受。然后得出结论,如果有益,那么产品符合商业目标的条件,如果没有,则难以达成。
4.盈利模式
有一些产品本身就有购买要素,或者有付费的项目,那么对它作出分析是非常重要的。因为任何商业产品最终的目的都是为了盈利,所以多数产品会在这方面下足功夫。
如果是电商、外卖、快递这类直接发生交易的应用类型,只要分析产品本身的交流流程即可,相对比较直观。
如果是类似社交、资讯、工具类的应用,往往在盈利点上会比较隐晦,并通常包含较多零散的盈利来源,比如不同位置的广告位,订阅服务,付费道具等等。

我们要做的就是把这些盈利来源全部罗列下来,如果知道价格也对应填写上去即可。
5.运营策略
如果不是以工具为导向的产品,通常就有比较重的日常运营。包括用户运营、社区运营、媒体运营、内容运营和活动运营。
有不少产品的迭代是以运营为导向的,我们直接通过产品功能本身去分析它往往得不到理想的结果,所以需要从运营的角度进行切入。
比如每日优鲜这样的生鲜电商,如果仔细研究用过它的服务,就会发现这款产品本身交易的流程乏善可陈,但是出彩的地方是在于层出不穷的运营策略,无论是选品的内容运营或者活动运营上,而这些运营方式才是推动产品的改动和优化的主要因素。

作者:酸梅干超人 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
新手和初学者总会错误的将审美的能力托付给天赋或是科班教育,作为自己审美水平低下的借口。如果这么想,那肯定不会为自己带来任何改善。
今天,我要写一些不一样的东西出来。
按我一贯的风格,我不喜欢在入门问题上高开高走,一开始就讨论比较概念或者艺术性的问题,就讲讲在最初级月薪不过万,连自己工作设计类型相关的作品都没办法评判好坏的情况下,展开讨论。
所以,我要写一篇接地气的提高审美的回答。
关于比较
审美是一个宏大的话题,无论是文学、影视、视觉、时尚等我们都可以审视它们的 “美”。不同领域的 “美” 有不同的形式,不同的立场,不同的角度,不同的原则。
在这里,我们不谈具体某个领域审美的规则和方式,我们来讲讲提升审美的具体做法。
讲一个例子,在国内,我们普遍觉得女生在对穿衣打扮的审美上比男生更优,对于其它经过设计的事物所展现的审美也比男生更好。这种差别在高中时期便逐渐放大,在大学中就能明显得感觉出来这一点。

这是由于基因天赋论导致的吗?
是也不是。女生爱美这点是一个既成的事实,有比较大的先天因素,而因为对美好事物的追求比男生更强烈,所以在审美上整体大于男性。
但大家要注意,这个因果关系的模型太过简陋,我们要进一步来分析为什么对美好事物的追求就能导致审美上的差异,这就是我们提升审美的关键,先从衣品讲起。
原因1:
基于对美的追求,女生往往会花更多的时间在穿衣打扮上,也就意味着要购物。无论是在商场还是淘宝,女生逛起来的热情与时长都远远大于男生,这造成了女生在查看数量上也远远大于男生。

这就和很多设计前辈告诉你要 “多看” 的做法是一样的,通过量变引起质变,只要你看的够多,审美自然就可以提升了。
这话说的颇有道理,但依旧在推理上站不住脚。因为,量变为什么一定就能产生质变?这个变化的逻辑依据是什么?在青铜段位里打了一万盘,也不代表一定能打进最强王者不是。
所以,这就是要引入第二个原因,关于对比。
原因2:
女生逛街能逛这么久,往往在除了看以外,还会做一件事,就是大量的试衣服(此处被我言中的女性同学可以点个赞让我看见你们的双手),经常抱了一整箩筐的衣服进试衣间,在里面对着镜子鼓捣摆 Pose 大半个小时,然后才能挑选一两件自己喜欢的出来,或者干脆一件也不要。
嗯,不要问我是怎么知道的……
在这个过程里,就发生了提升审美中最重要的一环 —— 对比。通过大量的对比,来找出好看的、高级的、适合自己的衣服。也因为对比,女生们就通过实践来了解到,什么样的衣服是好看的,什么样的是丑的不适合自己的。
这个过程实际上收窄了选择的范围,比如一个个子比较高挑五官比较立体的女生,是很难在比较过后还会选择那些可爱、少女、小鸟依人的设计。很可能会偏向运动、男友、中性等风格。

而在有了具体的偏向以后,她们依旧会深入到这个范围,继续观察、尝试、对比,然后再次提升对这些东西的理解和审美。
所以,看吧,审美的提升第一步就是这么简单,通过大量的观察,然后对比和筛选,就能非常直接的提升我们的审美,这个提升的过程完全依靠的是人的主观能动性。
日常生活中我们遇到的绝大多数某些人审美比自己更好的人,都是因为他们在某些方面看过的,比较的比我们更多,而不是依靠天赋的加持,这个思路落实到创作中也一样。
当然,我丝毫不怀疑人类的历史长河里,有极少数人打娘胎里就因为染色体中某些基因片段神秘的律动,而获得了独特的审美与创作天赋,但那始终是一个可以忽略的概率。审美的提升是个人主动的行为,不要祈祷上帝在你身上投的骰子能得到你要的结果。

即使抛开这群有 “天赋” 的神仙,也依旧还有很多第二梯队、第三梯队的老法师们通过奋斗逼的经历功成名就不是。
所以别这么自恋总要搬达芬奇、毕加索、梵高等人举例,每次忍不住想要把锅甩给天赋前,就问问自己钥匙配嘛?
什么?您配?
您配几把……
具体案例
不正经到此为止,正经脸……
既然说了那么多关于比较的问题,空口白话难以令人信服,所谓没图我说个……锤子。因为很多新人都会说,你觉得大多数设计案例看起来都挺好,觉得挑不出什么毛病啊。
所以,下面我挑了几个与设计有关的方向,并找了一些案例出来,你们来看看同类型中,哪一张图是最优的。
而没被选上的那些,对于你选出来的图而言,它们当然都是有 “问题的”。
人像摄影

美食摄影

室内设计

产品设计

海报设计

管理界面

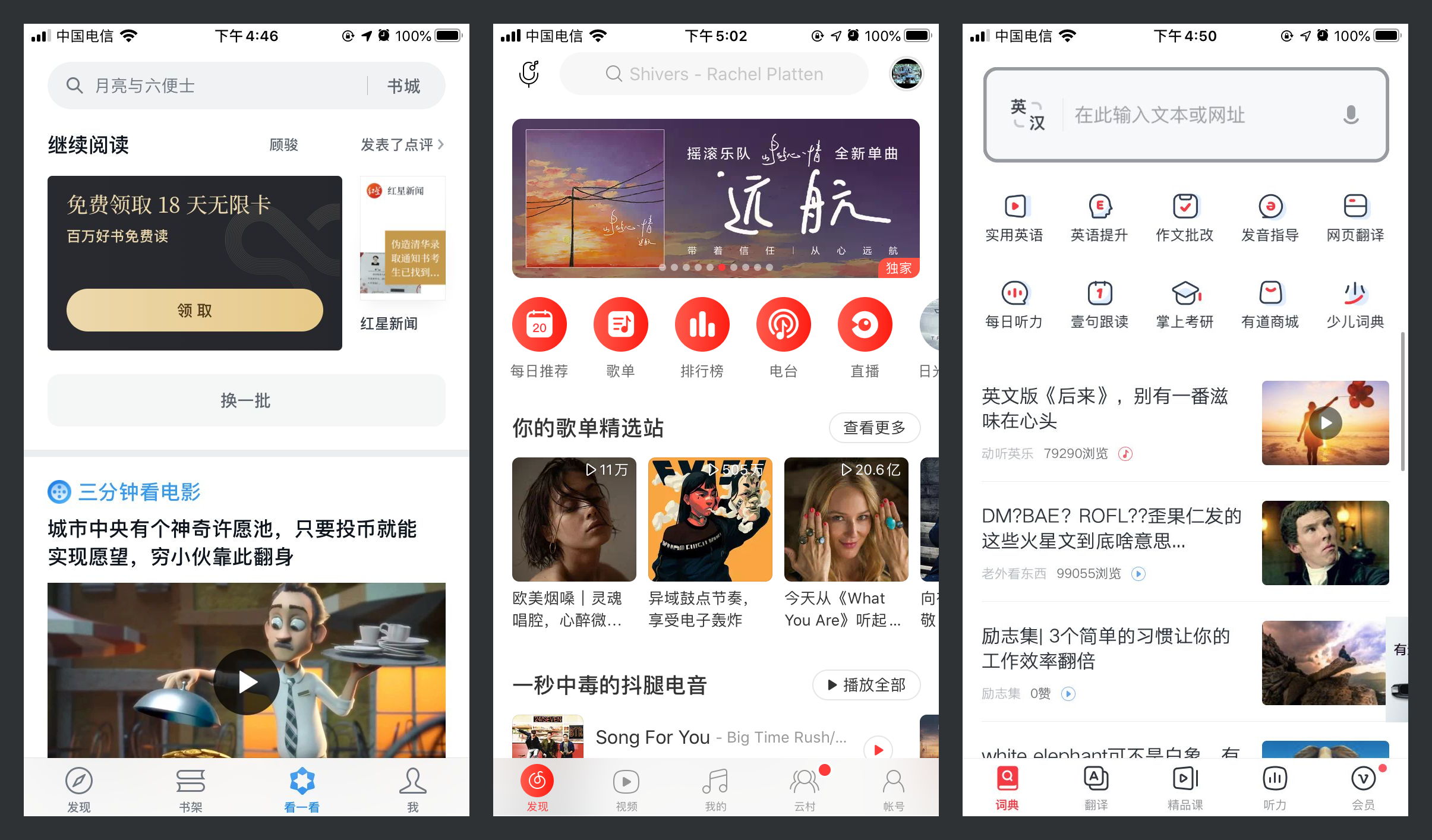
UI APP 界面

小结
审美提升的第一步,就是从对比开始,因为这个世界对所有事物的评判,都有不同方向的两个极端。善恶、美丑、高矮、胖瘦,是对立而相互依存。
就像左拉的《陪衬人》中所讲的:
“……另一个却总是奇丑无比,丑得刺眼,使路人不禁要看她几眼,并且拿她和她的同伴作个比较。要知道,你上了圈套。那个丑女子要是独自走在街上,会吓你一跳;那个相貌平常的,会被你毫不在意地忽略过去。但当她们结伴而行时,一个人的丑就提高了另一个人的美。”
之前我们讲了关于审美提升的第一步对比,但是我们留了一个疑问,为什么依靠对比我们可以提升,或者只靠对比我们就一定可以提升审美嘛?审美提升起来就如此容易?
当然不是!
对比的过程只是表象,我们还要追究深层次的原因,那就是“推理”。
在系统性提升审美的道路上,最大的敌人就是——主观感受。因为无论我怎么解释和审美提升相关的方法,总有人会觉得它就是依靠个人审美,不同人审美不一样,总能找出有的人就喜欢网红脸但看不上汤唯或者高圆圆的案例。
 没错,每个人都有自己的审美,无论喜欢什么稀奇古怪的东西都可以,存在即合理。但是,设计师该拥有的审美是不能这么随意的,因为作为专业人士,我们的审美就要符合 “专业” 的要求,即通过客观标准来评价事物的内在价值。
没错,每个人都有自己的审美,无论喜欢什么稀奇古怪的东西都可以,存在即合理。但是,设计师该拥有的审美是不能这么随意的,因为作为专业人士,我们的审美就要符合 “专业” 的要求,即通过客观标准来评价事物的内在价值。
比如茶、酒、咖啡这类饮品,都已经拥有非常成熟的市场,会根据产品的价值形成对应的价格。而有趣的是,这些饮品都不是甜的,都不符合我们本能的喜好。所以,还有很多人不接受它们,只喜欢带有甜味的饮料。这种个人的选择上,任何人都可以偏爱一杯 1 元不到的雀巢的速溶拿铁,厌弃红标瑰夏冰滴,但无论你怎么想,也无法改变它们价值不对等的事实,瑰夏手冲有远远超出速溶的口感和品质。
但超出的部分在哪里?答不答得上来,就是内行和外行的区别。
内行经过专业的训练可以品尝出其中蕴含的风味、口感,解释它们与产地气候的联系,储藏运输的条件,以及冲制过程的步骤。但外行往往只能给出好喝、甘甜、顺滑、难喝、太苦之类零碎、没有体系的评价。
如果设计师对设计相关的作品只能做到和外行一样的水平,那么他也只能是设计师中的外行,并且缺乏成为优秀设计师的必要基础。
所以,接下来我们来探究一下,作品的评价为什么重要!
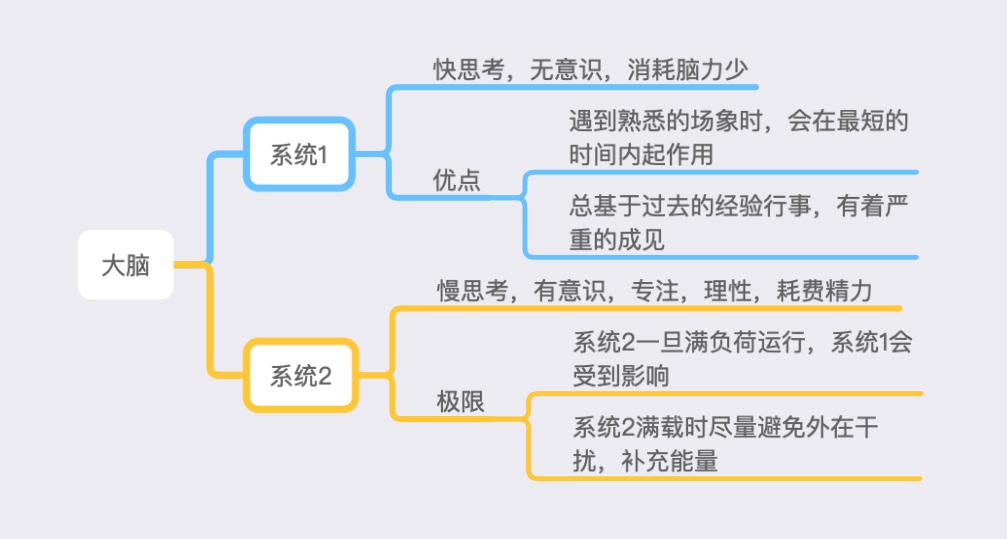
丹尼尔·卡尼曼的畅销书《思考快与慢》中,将我们的思考方式简单的划分成了两个部分,用了非常简单粗暴的 “系统1”、“系统2” 命名。简单概括它们的含义,就是系统 1 是联想式思维,系统2是规则式思维,也可以看成是直觉与慎思的区别。
先说系统1,直觉是我们大脑对日常接受信息简化处理的产物,我们的大脑就像处理器一样,每天都要面对海量的信息通过视觉、味觉等五感导入,如果它没有任何区别的对这些内容进行深度、缜密的分析,那么它一定会超负荷运转并最终自我毁灭。

所以生物的演化,让我们的大脑进化出了一套可以对信息进行过滤和简化的系统,格式塔心理学中关于视觉对物体简化、完形的理论,也是由其产生,这就是我们对很多事物下意识反应的来源。比如在走路的过程中,看见一辆自行车直挺挺的从远处像你冲过来,那么你会马上感觉到危险并往某个方向规避,整个过程会在不到1秒的时间内完成。
而系统2,就是对事物进行逻辑推导的深入思考,如果用它来处理危险的事件,那么结果可能是我们先判断这辆自行车行驶的轨迹并得出它前进的方向与我站立的位置相交,并且它的时速约为 40km, 在撞到我的时间还有3S,如果以这种速度撞在我们身上,大概率会发生……

“BONG~”
那就不用想可能会发生什么事情,你已经被撞飞了,可以直接得到结果。类似的事情还有很多,无论是对与危险的,还是日常事务的作用,系统1都发挥出了极其重要的作用。也因为它的有效,而导致我们对它依赖过度。所以,很多人在对于美丑的审视上只依靠系统 1 来完成,而不会深入去思考各中原由。
系统 1 对美丑的判断,是个人的,但它并没有 “审” 的过程,专业的分析也就无从谈起。斯洛曼和费恩巴赫所著的 《知识的错觉》 里提到:
"直觉给予我们一个简化的、粗略的,而且通常足够好的分析,这让我们产生错觉,自以为所知甚广。但是当我们慎思时,我们才意识到事物实际上何其复杂,我们真的只是略知皮毛。"
审美和品尝美酒、咖啡一样,需要通过了解专业的知识,培养系统的分析方式进行刻意练习,逐渐摆脱依靠我们直觉做出的不可靠的判断。
因为任何优秀的设计作品,在创作过程中都不可能是随性而为的,都是经过创作者深思熟虑后的产物,我们对优秀作品的评价,就是通过专业的知识对其创作逻辑进行推导,哪里有亮点,哪些是败笔,都是清晰可见的。
它不仅帮助我们判断别人作品的优劣,也可以分析我们自己作品的不足,从而得到改进的思路。所以为什么说审美要先于实践,如果连什么是好的都不了解,自己设计出来的东西都不知道如何评价,又谈何进步?
在我自己的教学经验中,这个问题所表现出来的差异就很有意思。如有一些审美能力较差的学生第一次设计 Banner ,花了非常多精力和时间,自我感觉不错,但是作品质量极差,会在得到否定的评价以后表示诧异和茫然,因为他们已经预感应该得到赞美与肯定。而审美较好的学生则是在完成作业以后充分的发现自己设计的东西和较好的作品之间的差距,那么他希望在我这里获取的,就是如何缩小这种差距的具体方式,而不是对其作品做出评价,因为他们自己也会觉得作品质量差的没评价的必要。
但不幸的是,在商业视觉设计的领域中,提升我们的专业评价的能力,并不如其它行业一般有固定的流程和教学,按笔者自己长期的经验来看,如果我们盲目的从艺术、设计、心理多个学科的基础理论开始学起,那提升的速度太缓慢,需要的周期太长,而且有非常强烈的挫败感,如果没有好老师的引导,还容易钻牛角尖误入歧途。
所以,第一部分的对比,重要性才能体现出来。我们要通过实践作为基础,来系统性的提升我们的专业审美能力,通过应用推理的能力,抑制我们无所不在的直觉。
前面扯了这么一大堆,都是在纸面上的探讨,不太接地气,只分析一通原因,和你该如何提升审美没太多关系,这是最气人的。所以,最后一部分,我们来讲讲具体实施的做法。
先声明,审美提升是要通过刻意练习的步骤的,谁也不可能只通过区区几篇文章就以为自己已经明白了,所以需要执行下面这个循环步骤:
• 采集:大量观察和收集作品
• 对比:留下它们中最好的
• 分析:寻找优劣差异的原因
开始前,还要解释一件事,就是我们提升审美都要先从某个点开始突破,从你最感兴趣的,或是工作关联度最高的设计类型开始,而不是无差别的乱看。与美术学相关的所有设计中,底层的原则都是近似的,精通一种,就能更容易理解其它种类的作品。
1.采集
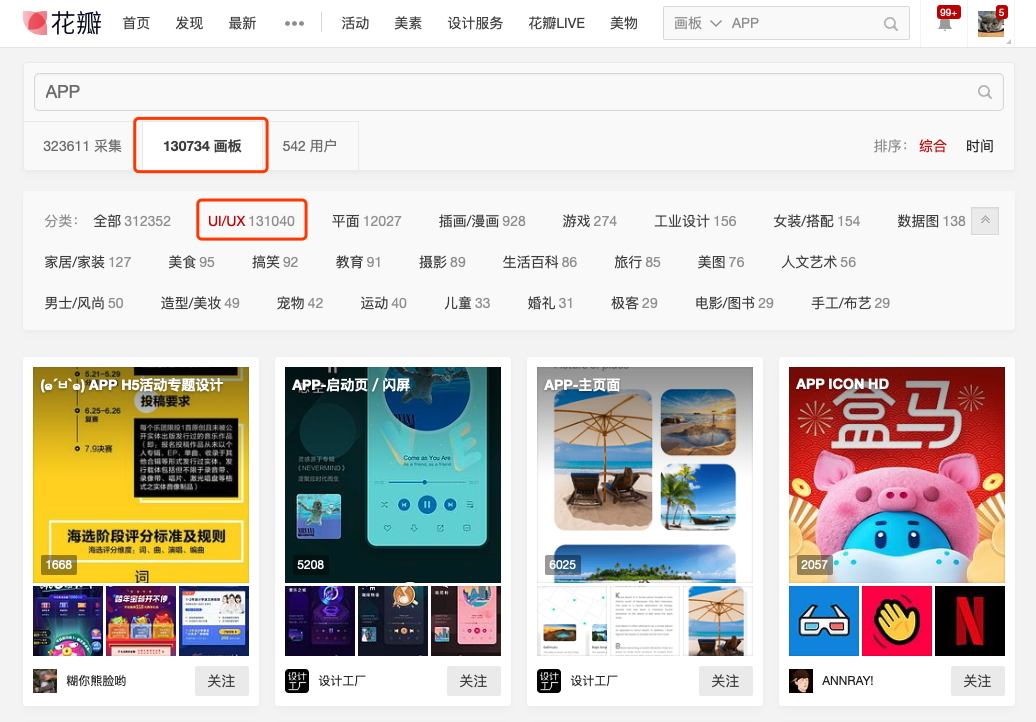
观察的来源多种多样,强烈建议初期只使用花瓣即可,不要分心到太多的平台上,选择太多往往不是好事,会增加干扰,让我们疲于奔命,模糊一开始的目标。
例如首先要提升在 APP 方面的审美,我们先在花瓣中创建一个 APP 的画板,然后搜索 APP 相关的关键字,但不需要关注第一页弹出的采集结果,直接查看 “画板” 选项。

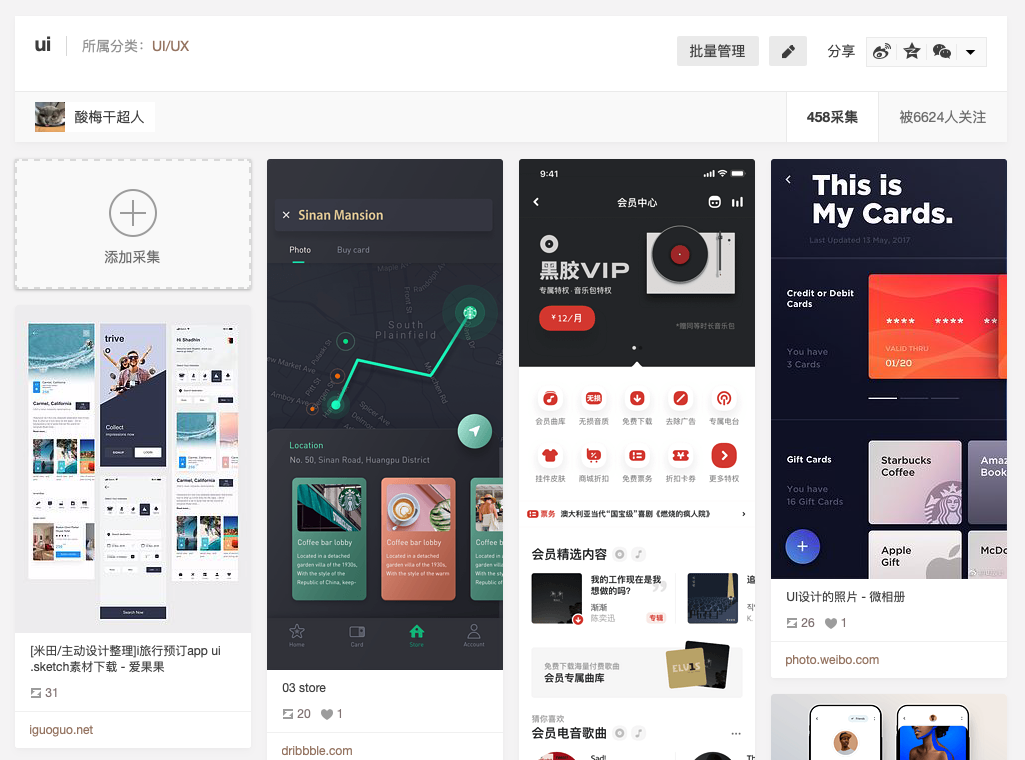
画板是别的用户自己整理的采集合集,我们可以通过封面简单筛选出你喜欢的,然后打开它们,浏览里面收集的作品。
然后尽量按自己最高的要求来找到能让自己觉得满意的作品,再将它们 “采集” 到自己创建的画板中,并设定一个数量,比如采集到500张为止。

2.对比:
达到目标的数量就停下来,因为再采集下去能带来的作用已经非常有限了。虽然采集中已经包含了选择和对比的过程,但我们要更进一步,在自己的选出来的作品里进行比较。相信在完成这个步骤以后,你们已经可以明显感觉到最后 100 张收集的质量是远远高于前 100 张的。在罗子雄 TEDX 的演讲中就说过:你回头看三个月前收集的作品,会发现它们都是垃圾……
更极端一点,那就是我们只在挑选的作品中留下最好的十分之一,听起来是不是很刺激。
也就是我们要开始在自己选出来的作品中,你要删掉其中的 450 张作品 (最好有留底),即使当中有一些你非常喜欢,而且它们都是你的劳动果实。但就因为这样,你才会更慎重的进行比较。因为多数人的采集只是走马观花,后面根本就不会看这些东西。
当然,这个过程推荐用 Eagle 或者 花瓣 PRO 客户端,操作起来会更顺手一点。
3.分析:
在上一步操作里,我们会动用我们脑海里所有关于理性的分析方法来解释它们的优劣,并得出结论,虽然这些想法可能很幼稚或漏洞百出,但不要担心,最后一步就是用来解决这个问题的。
我们捉对挑选一些作品出来,在剩下的作品中和已经被你否决掉的作品各选一张,然后将它们排列到一起,对比它们的优缺点,比如下图是我从我自己画板中找出的近期和早期的采集作品。
专业的分析是怎么得出的?当然不像朱熹提出的 “格物致知” 一般盯着它们思考,就能把设计的理论给格出来,这条路是走不通的,所以才有王阳明 “知行合一” 的教诲。
我们要把对比的内容进行细化,把一套作品看成若干细节的合集,明确比较的目标,这样才能得到理想的结果,比如:
• 字体
• 配色
• 布局
• 配图
• ……
比如我们挑文字出来分析,这时候局势已经比较明朗了,上侧的设计中文字是能被清晰识别的,在不同的字段类型中字重有对应的调整,主次有序。而下侧的文字应用则缺乏对比,部分文字甚至和背景都无法做出区分,且字重几乎没有变化,使用了多种字体没有整体性,导致最后的阅读感受极差。
同理,你可以再试试分析其它几个细节,是不是简单多了。如果这时候你再觉得手足无措,完全分析不出什么具体的东西怎么办?
学啊!
如对比到配色,我们解释不出为什么右图的配色不行,那就针对配色去了解相关的配色技巧、理论,网上可以搜索的分享就一大堆了,比如关于色彩对比、用色比例等等,将你学到的知识现学现用套进这两张作品中,也就可以很快的得到验证。
后面每出现这样的问题,就现学现卖,不仅可以直接提升我们对作品的理解能力,还能巩固我们学过的理论知识。多分析几组对比,你就会发现对于这类作品的审美和理解已经得到了质的飞跃,这时候,你就可以以留下的这几十张作品作为你接受的下限,去收集新的作品,完成下一次循环。
结尾
对于设计基础审美的提升就解释到这里了,再写下去也没人看了(写不动了)。我们在职业相关的审美提升一定要具有实用性,接地气,目标准确的特点,不要这个阶段跑去听古典,看画展,读诗歌,所以整个回答我都尽量避开这些坑不提。
设计师的专业性首先不是追求审美的极限,而是先提高自己的下限。只有超出自己动手能力的下限,才能让我们拒绝粗制滥造的作品,驱动我们进步。
最后,在同意我前面观点的基础上,大家可以尝试我最后给出的方法,如果你觉得你的审美还提升不上去,那欢迎你们随时找我算账!而只是看完却没有实质行动,那就不要再抱怨自己什么提升上去了。
作者:酸梅干超人 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在今天的 UI 设计领域,由扁平化设计风格占据主导地位,已经是无可辩驳的事实了。扁平化应用除了提升用户获取信息的效率外,对设计师而言就是设计的难度大大降低了。
一个界面的 UI 视觉元素,仅仅只需要图片素材、矢量图标、几何、文字,UI 设计师的工作仅仅是对内容进行组织和排版,涉及到原创的也仅仅只有少量的图标(大多数人还画不好)。

这种状态持续了很多年,看起来岁月一片静好。
但是,这两年市场发出了一些不同的声音,那就是打破纯扁平风格的 UI 风格、元素开始越来越盛行了。
比如新拟态风格在年初炒了一波热度,各大平台和公众号都铺天盖地的发文和介绍,介绍它的设计理念和设计方法。

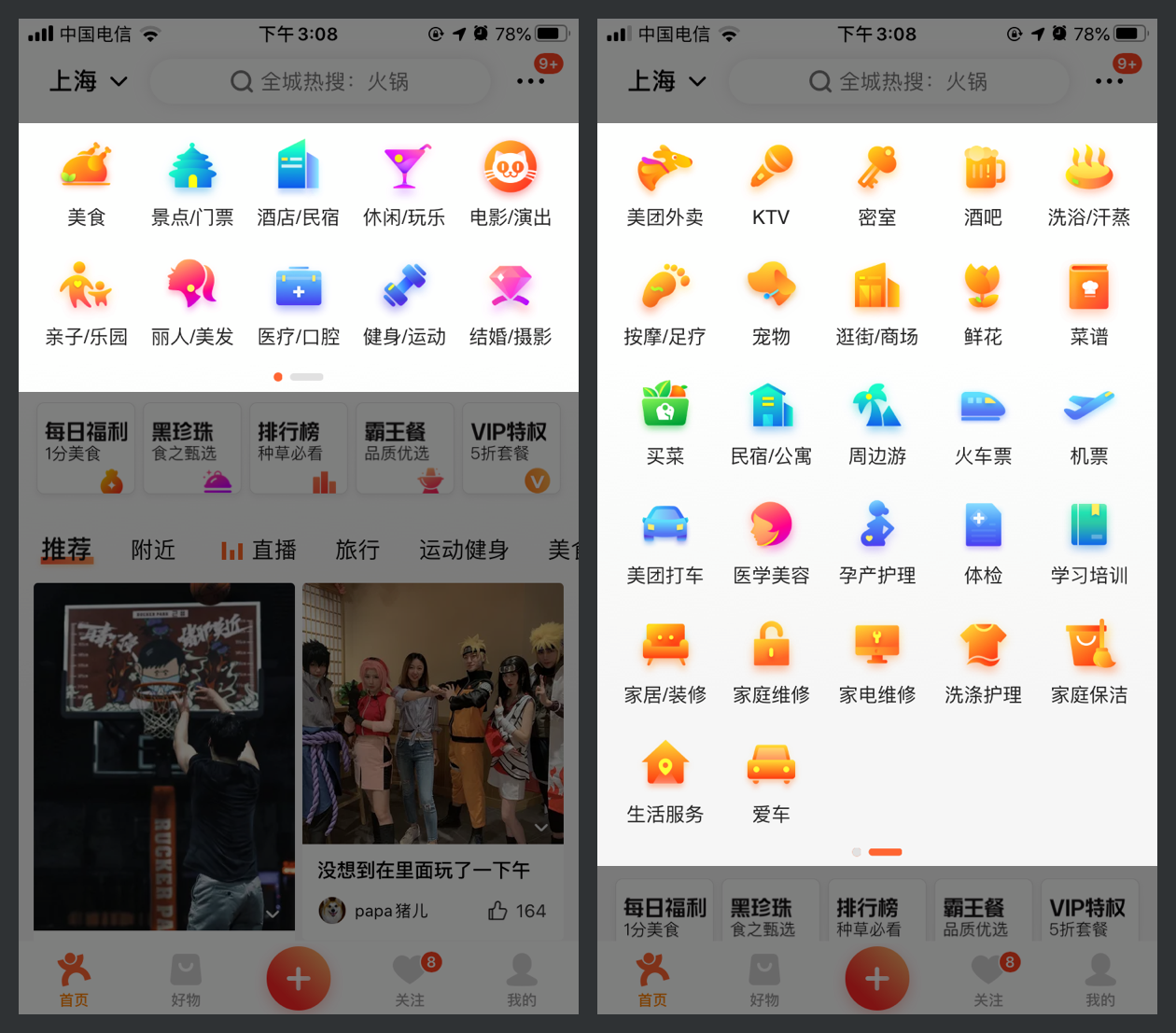
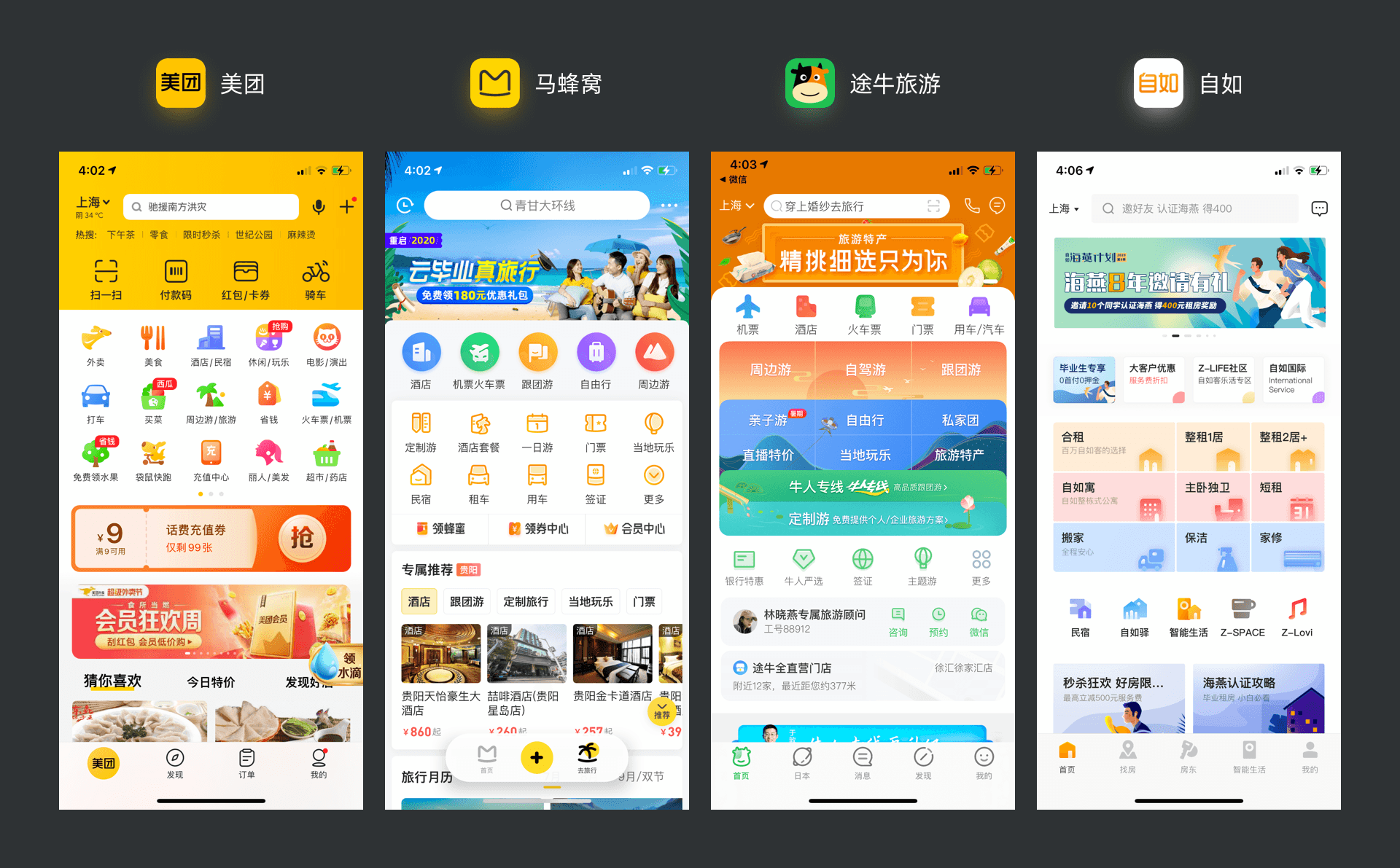
还有就是以饿了么、美团为首的国民级应用在主页显眼的位置里使用极具识别性的拟物图标,引起设计圈的热议。

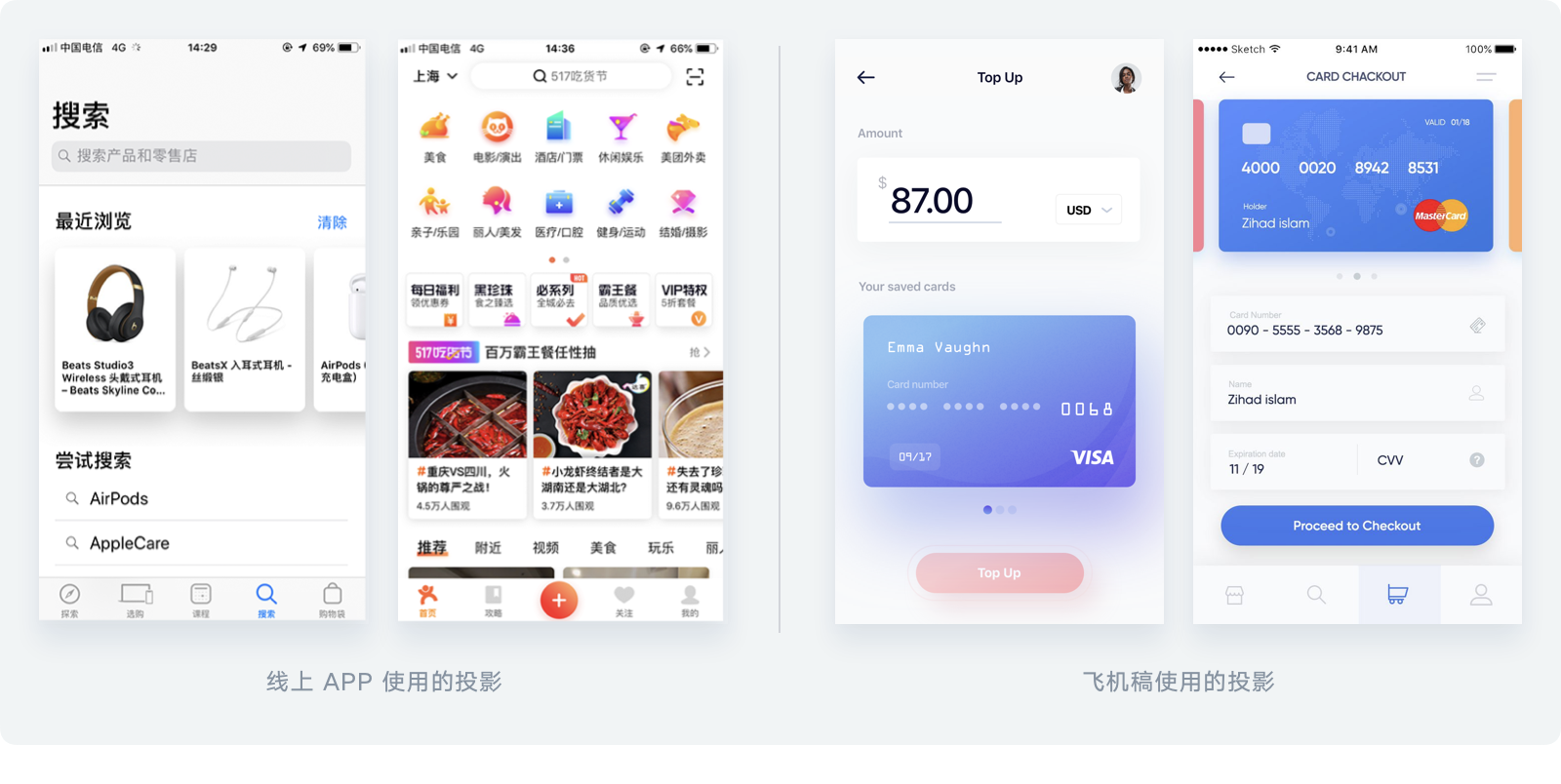
首先讲讲新拟态设计,之所以之前只字不提,是因为我对这个风格实在没什么好感,有种对纯拟物借尸还魂的味道,且它的样式对于信息密度高的应用是完全不适用的,只能活在飞机稿里。
而国内大型应用开始在实际项目中上线拟物图标,意义就不一样了,证明这样的设计是经过几个大厂团队认可,且有共识的。
当然,这并不因为大厂用了就无脑推崇。而是纯扁平的设计已经越来越难满足部分需要强视觉效果的页面设计了。
今天的互联网和过去不一样,用户的增长留存不再是过去一样通过裂变和口碑完成,一个产品只要认真打磨体验、功能就能获得用户的青睐和驻留。用户的精力时间是固定的,而互联网产品又层出不穷,佛系的等待用户临幸是没有出路,这种现状也被称为互联网的下半场。
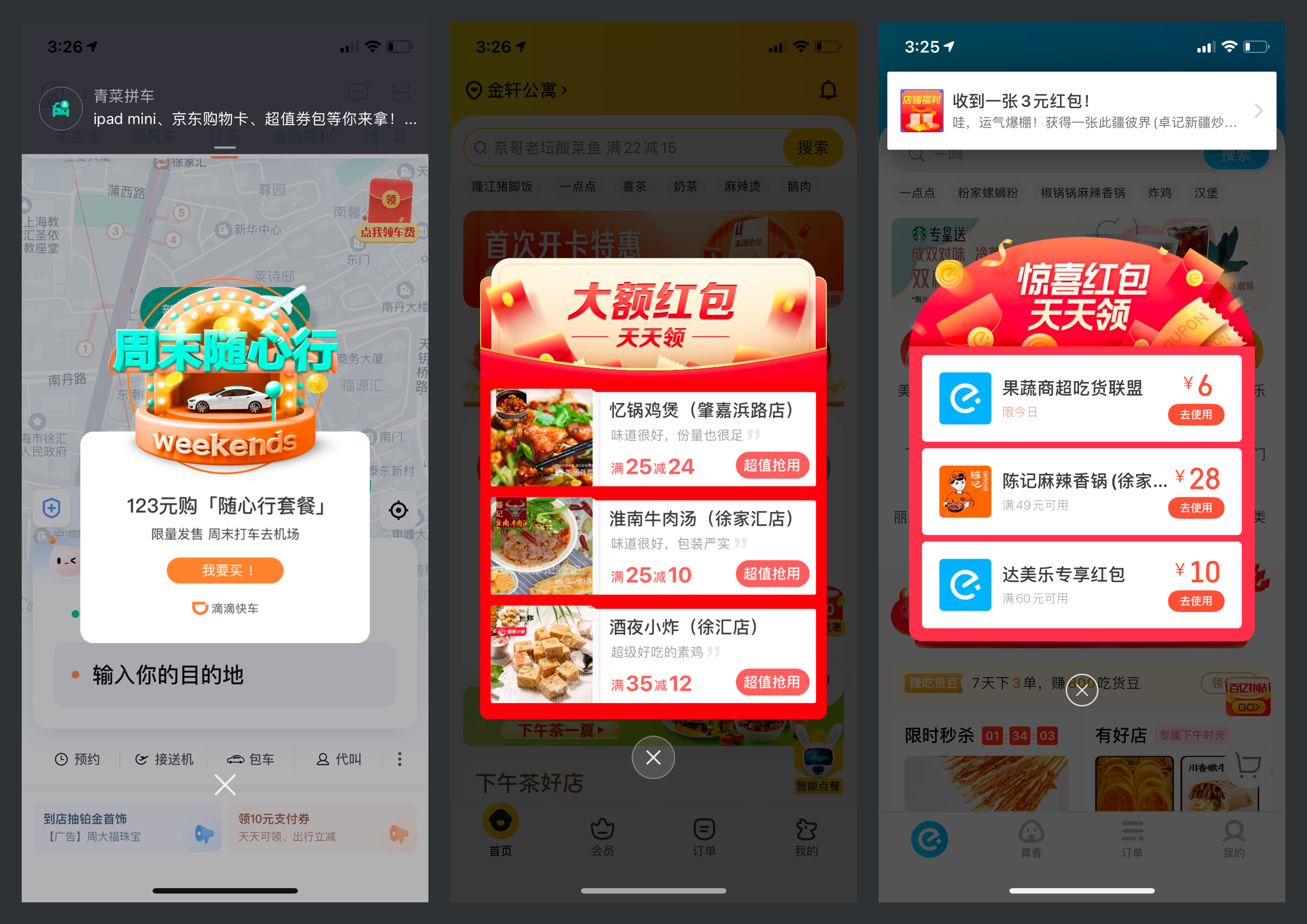
佛系不行,当舔狗更不行(成本太高),所以今天大型产品都在对待用户的态度都选择更具更具侵略性的霸道总裁人设。不仅是用色饱和度越来越高,运营活动越来越密集,广告和强提示也越来越多。比如刚打开了三个应用,进入的首页大家自己意会……

有点扯远了,回到话题上。在这种掠夺用户注意力的思路指引下,再做所谓的性冷淡、大留白、极简风就不会合适。当对扁平的视觉效果已经开发到极限以后,那么进一步在一些细节处应用拟物就成为必然的选择。
而拟物的应用并不可能铺设到整个应用中去,因为完全拟物化的设计降低信息浏览效率是必然的,所以它只适合做局部的视觉强化,来加强用户对特定区域的感知。
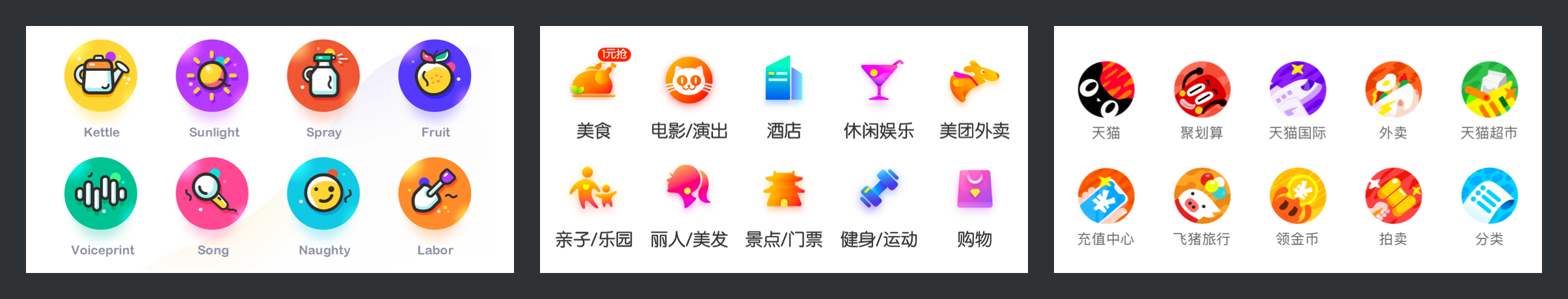
最常见的需要被凸出的要素,就是首页中应用的快速入口图标、分类图标和底部导航栏图标了。这些区域长期受运营活动支配,相信大家已经很习惯了。

只是,这些图标开始在脱离运营活动的状态下,也开始使用非扁平模式,那就不再是运营设计师的工作职责,而是 UI 设计师们绕不过去的槛了(知识盲区)!
且除了 APP 外,其它领域对于拟物设计的需求也会开始逐渐提升,尤其是目前越来越复(fu)杂(kua)的大屏数据展示、车载界面、定制系统等等。
作为新世代的 UI 设计师,多数人对拟物的设计可以说是完全空白的状态,所以是时候要重拾拟物设计这个传统艺能了。

前面我有提到,拟物主要应用在关键的图标上,但应用的拟物风格并不是过去我们追求的那种极其真实、复杂的拟物,而是经过一定简化、抽象后的拟物 —— 轻拟物。我们要先来明确一下轻拟物到底是什么。
首先我们看看,过去优秀的拟物图标和设计案例,它不仅表现元素本身的光影、透视、构造,甚至会非常完整的表现物体表面的材质和肌理。

这种图标单看起来确实很好看、细致。但是,把它丢进我们当前的页面中是非常违和的,因为它们细节实在太多了,而且画起来非常耗时间,不利于项目整体的推进。
所以为了符合画面的质感,又要考虑项目效率,轻拟物这个概念开始被提出和应用,作为一个折中的解决方案。
它和纯拟物设计的共同点在于,也表现光影、结构、透视,但它尽可能精简了轮廓的复杂度、肌理和层级,呈现出更概念化、理想化、易于辨识的拟物图形。

所以,我们主要去学习的内容是轻拟物的设计方法,而不是徒手画照片(这个可以缓缓)!
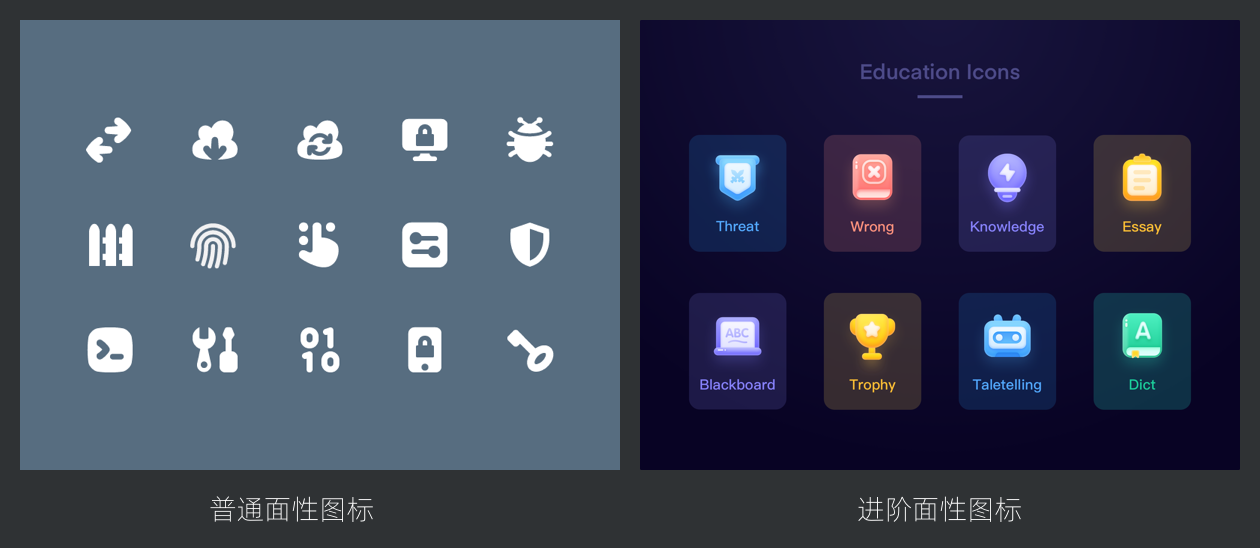
而轻拟物虽然 “轻”,但它依旧也还具备拟物的基本特征,是有实体质感的。但是扁平从插画到图标设计经过多年的改版,有各种叹(hua)为(li)观(hu)止(shao)的设计,应用大量的渐变、投影、模糊的效果,比如下图案例。

这在我们之前图标的系列干货中有提过,这类设计是面性图标的进阶版,它们依旧属于扁平风格的范畴之内,不能和轻拟物划上等号。
对于这几年才开始学习 UI 设计的新手来讲,拟物已经变成一个很陌生的事物,这对行业来说是比较悲哀的一件事。
因为拟物的设计不仅仅是画图标而已,对它的学习可以全方位的提升设计师的基础素养,不仅包括对传统美术(结构、光影、色彩、透视)知识点的剖析,还包含对 PS 使用的深入探索。
可以说,自从拟物不成为必修题材以后,九成以上的UI设计师是不会用 PS 的,这极大的限制了他们自身的可能性和作品的多样性。

轻拟物本身也是拟物,所以它的核心基础和拟物设计师一致的,只是省略了更多复杂的细节。而对于整个拟物的体系来讲,最重要的东西实际上只有2个,形体、光影。
形体的表现,就是对图形外轮廓的样式的呈现。在过去我们写的图标分享中,有写过面性图标进阶的设计中,可以包含更多的细节、内部元素,而不是仅仅只有外轮廓。

轻拟物的形体设计就要处于进阶面性图标或者更难的水平之上,即你要把这个图形的内容有明确的示意并画出来,而不是用抽象的图形做填充而已。
比如大众点评的快速入口图标,虽然看起来很复杂,但是那是配色上的复杂,而不是形体轮廓上的具象化。

换句话说,拟物插画的图形基底,类似扁平插画风格图标,不能表现得太抽象,也不能增加过多的细节,需要一种恰到好处的平衡(玄学),这就非常考验设计师的判断和经验了。
并且,在描绘轮廓的时候,新手尽可能的采取正视图来进行绘制,而不要通过俯视图、侧视图、斜视图等方法来呈现图形的多个面,这样难度会大幅度上升,比如下面这种情况。

除了形体外,光影就是整个拟物的灵魂了。
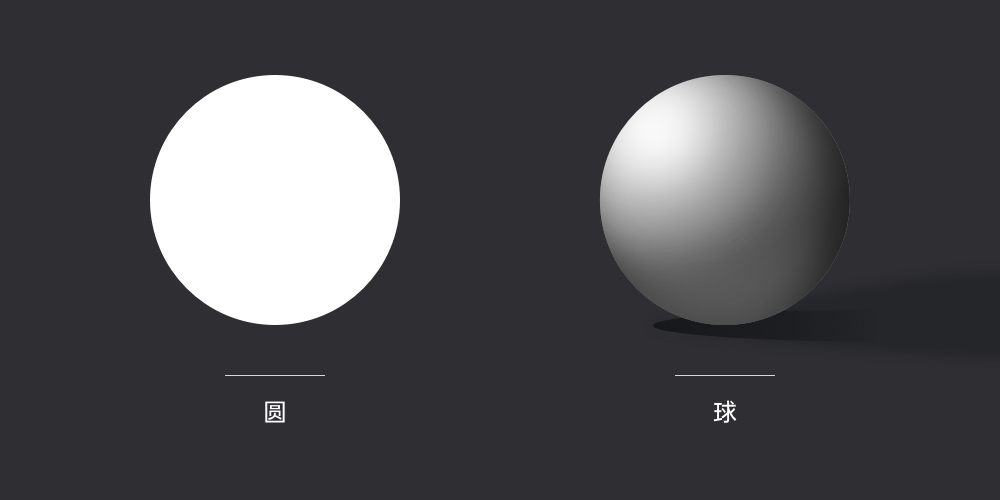
当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,比如下面这个圆的案例:

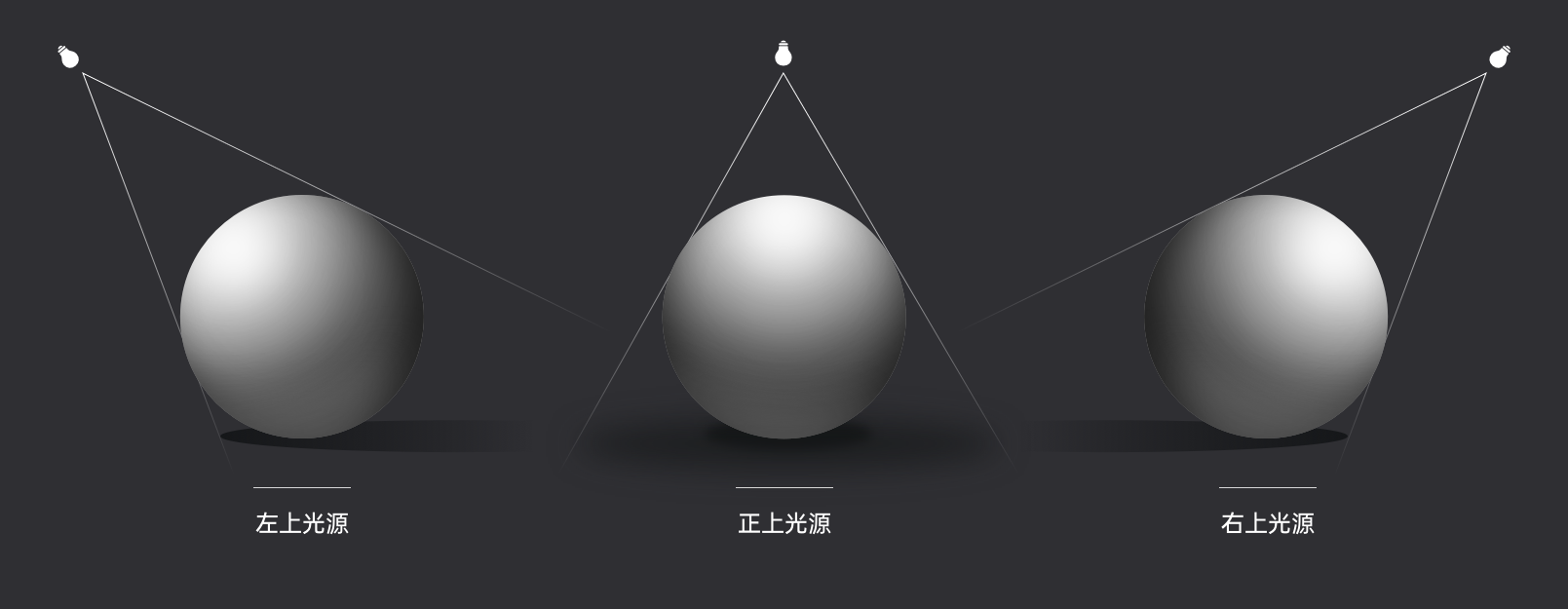
在拟物的设计中,我们对光影的定义是至关重要的,所以首先就是针对该图形确定光源的方向,是上方、前方、左上还右上,这对后续的设计有一连串的影响。

如果对光影没有正确的解释,那么在制作细节的渐变角度、投影的使用上,就会产生错误的设计,造成光影视觉冲突和矛盾。
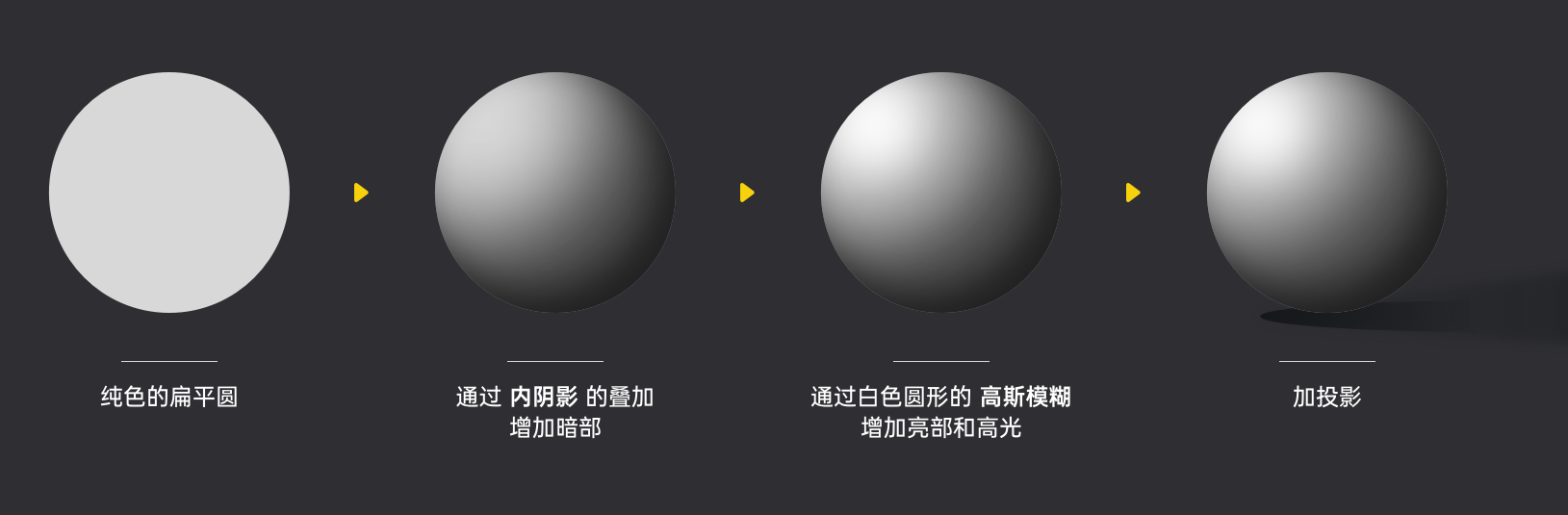
在创建了光源以后,物体受到光线的影响就会产生明暗面和投影,可以简单划分成4个部分,高光、亮部、暗部、投影。

这和我们学习的素描有一定的差异,美术中对光影的表现害会包含明暗交界、反光面,这对于轻拟物的来说负担太重,所以我们要去掉它们,接下来重点讲讲高光和暗部。
高光是物体作为受光物对光源的直接反映,比如人像摄影中人眼眸中的高光就是对闪光灯的镜像表现,再或者一拳超人中男主光头上长期存在的高光配饰(多数动画的光头角色都有)……

高光可以非常有效的增加画面的层次和对比性,让物体看上去更有冲击力和观赏性。
而暗部,则完全是为了正常表现物体结构和弧度增加的示意,因为不在受光面,所以颜色会变暗。在实际操作过程中,我们可以通过渐变的方式开控制明暗的表达,但尽量不要直接手动设置一个渐变色出来,而是为它叠加暗部或亮部的黑白透明度渐变。

了解这几个特性以后,下面,我们就通过一个实例来讲解一下轻拟物设计的过程吧。

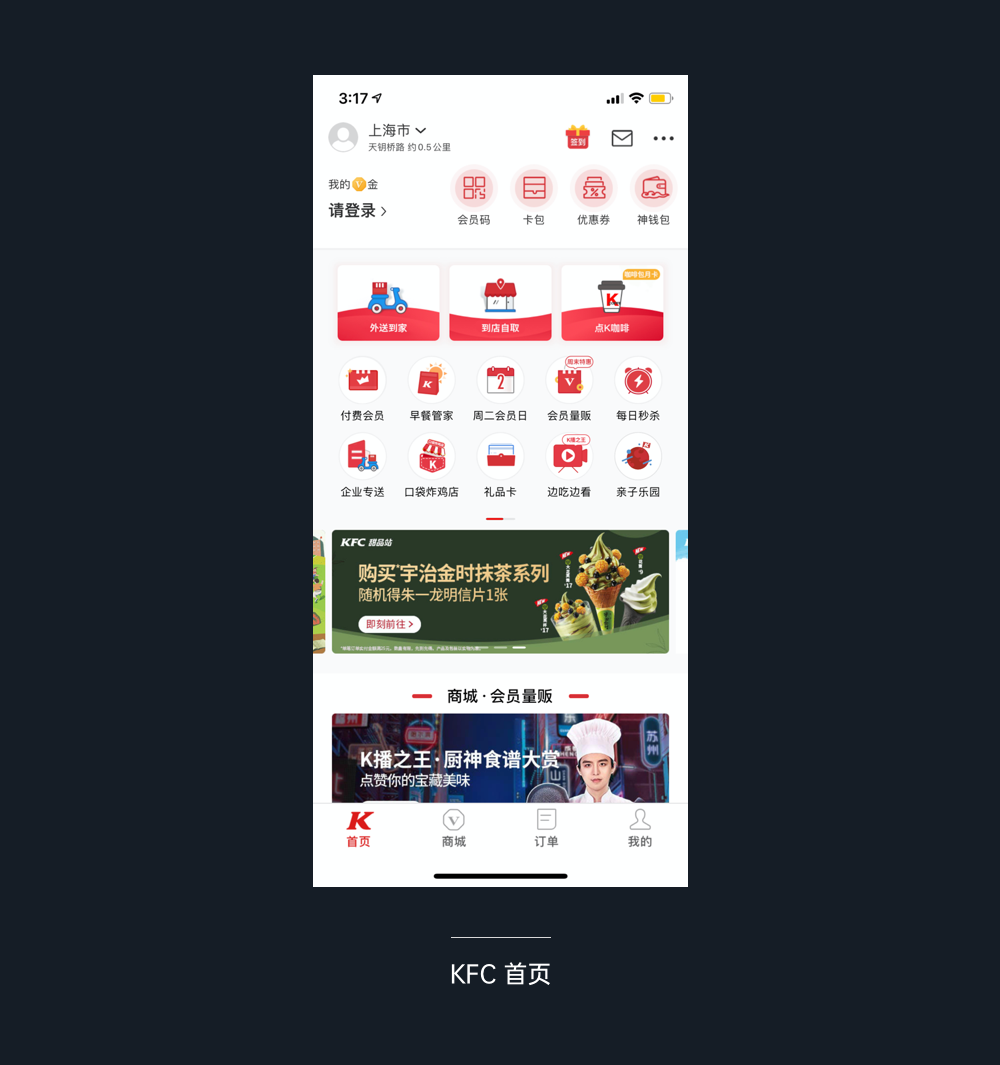
作为轻拟物的演示,直接画个图标讲一遍怎么操作是没什么用的,我们要从实际场景出发,用它来解决一些真实的问题。比如看看下面的 KFC 官方 APP 首页:

总结它的问题,不难发现首页顶部业务功能太多了,顶部图标就包含30个(加滑动的),虽然每个模块图标单看都没有硬伤,但堆积到一起,就使得顶部缺乏足够的信息层级和对比性。
我们要做的,就是通过轻拟物的方式,调整快速入口最大的三个图标,凸显它们的重要性以及和其它图标的视觉差异性。先从第一个图标开始,讲解一下如何完成轻拟物化设计的升级。
第一步:确认轮廓造型
第一个操作,即确定图标本身的轮廓。根据原有图标的样式我做了一些改动,包括加粗车头,减少高度,增加车灯等。并对每一个模块进行纯色的填充,定义它们的色彩和做出区分。
形体的重要性在于要对图形本身有比较合理的呈现,不要让比例失调和图不达意。

第二步:完善图形细节
这一步,就要在原有基础上,进行下一步的深入。包括对一些细节交代得更清楚一点,增加一些有趣的小元素等等,完善它的具体样式。

第三步:增加基础的暗部表现
在这里,我们就要开始为图标增加高光了,高光从右上角打下来,那么有叠加关系的元素就会产生一个向下的投影。并且反向暗部的表现,让整体的立体感稍强。
这一步在软件中主要使用蒙版功能,通过蒙版在背景上方创建一个图层,然后添加深色的透明度渐变,就可以表现出对暗部和投影的效果。

第四步:增加高光效果
接着,就是最后一步,将高光添加到画面中来,讲整个图标的质感进行拉升,

通过上面的演示,我们可以将整个拟物设计流程精简成:
1.确定图形基本轮廓、外形比例、模块色彩
2.丰富细节样式增加趣味性和适当的拟真感
3.通过蒙版添加暗部来完善表现的明暗和层级关系
4.添加高光元素作为图形的亮点,拉升层次感
然后,通过这样的步骤,再来完成后续的两个图形,拆解完的效果如下。


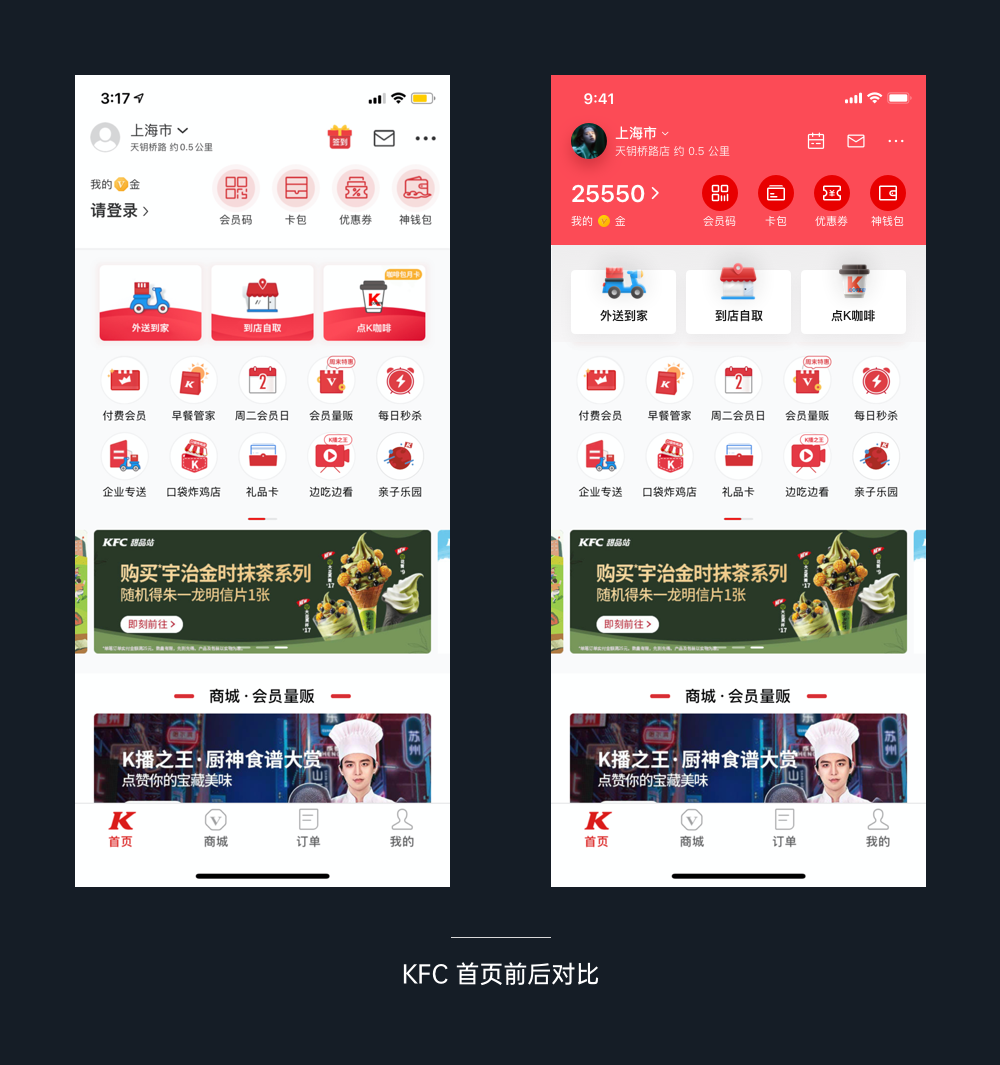
然后,再用这三个修改后图标套用进原来的页面,并做出对应的修改,再来看看前后对比:

通过这个对比,我们就可以看出在这个复杂的首页头部中,轻拟物风格可以从一众平面中被凸显出来,且不会显得太突兀和复杂。
而这就是轻拟物在项目设计中的实际作用,当画面元素已经开始超负荷,且容易导致同质化的审美疲劳和主次不清时,就是轻拟物登场的时候了。
在如今的界面设计中,投影使用的范围和频次越来越高。无论线上项目或是追波上飞机稿,都可以看见各种各样的投影样式。

投影的使用,是 UI 设计师必须掌握好的视觉设计基础。投影远没有大家想象的那么简单,即使软件中可以设置的参数并不多,很多设计师始终没办法很好的应用投影来提升自己的设计质感。
所以,这篇文章就会详细讲解设计投影的正确姿势。

有了光,才有影。光影是美术和摄影最核心的基础。
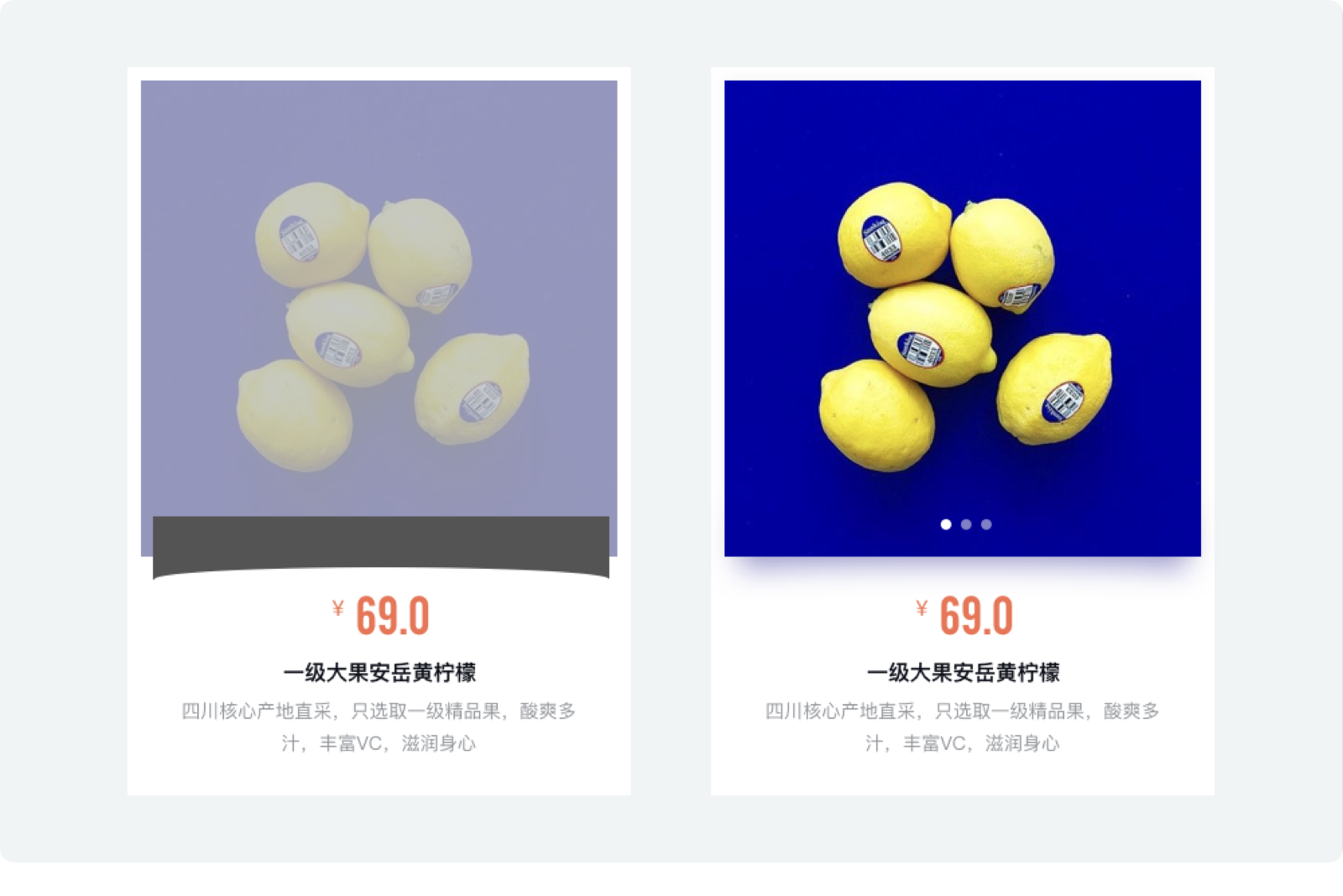
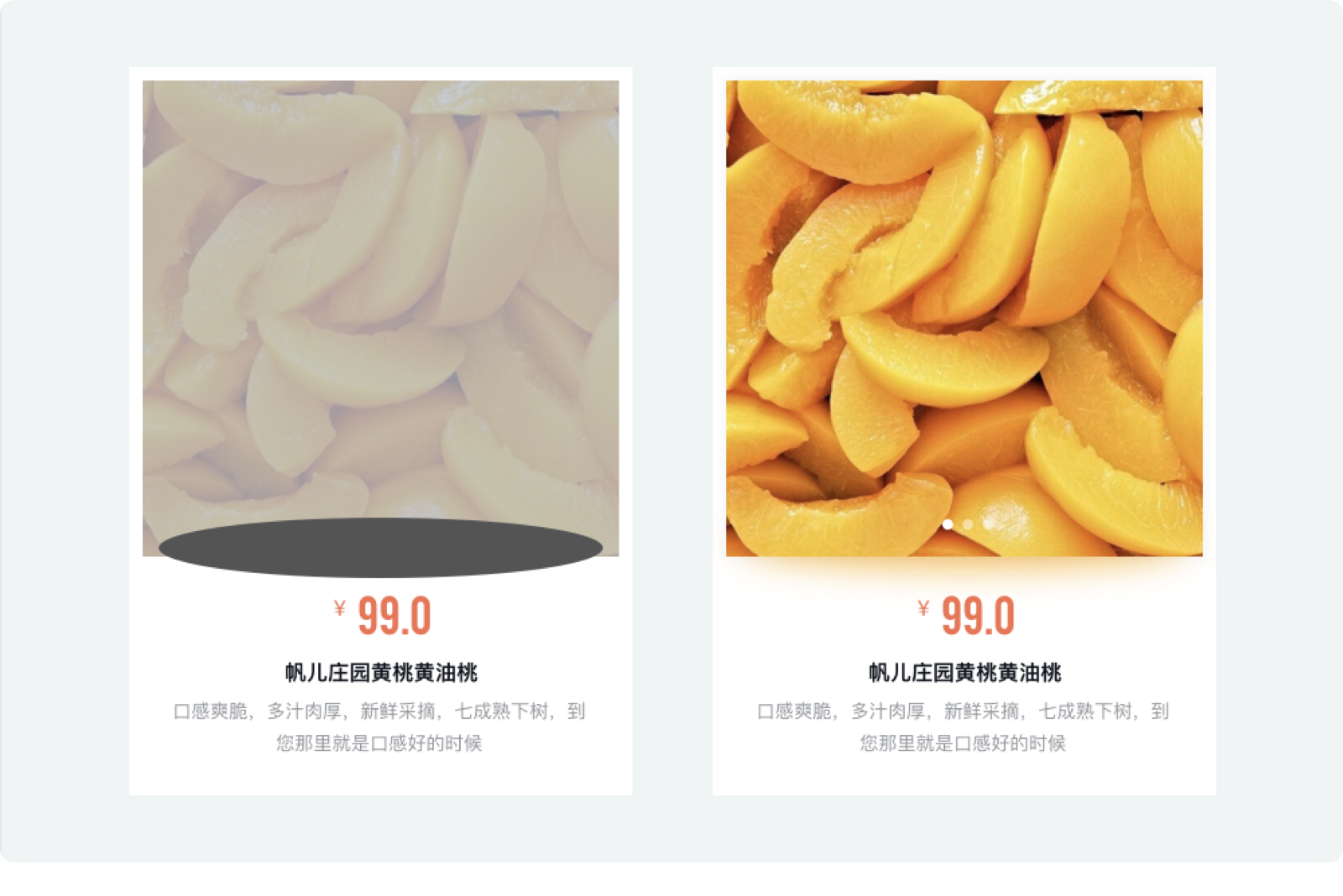
如果没有系统学习过相关理论,对投影的认识会有失偏颇,会认为投影只是将一个物体的轮廓(遮挡光源的部分)完整映射在其它平面上而已,一个光源下只有一个影子,比如下图设计出来的情况。

但是,真实世界中的投影,却并没有这么简单,往往虚实即不统一,明暗也不一致。就像下面这个物体的阴影。

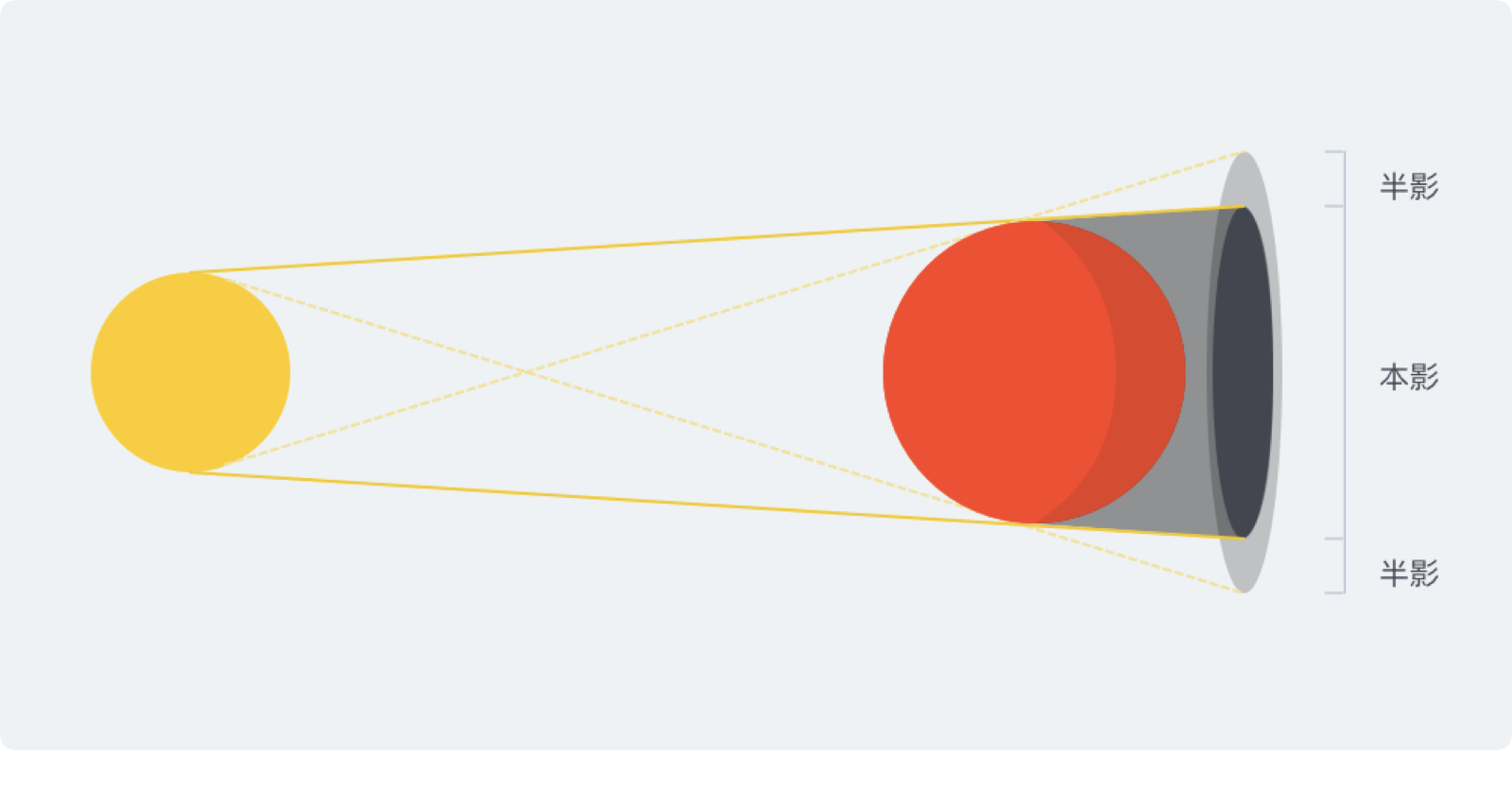
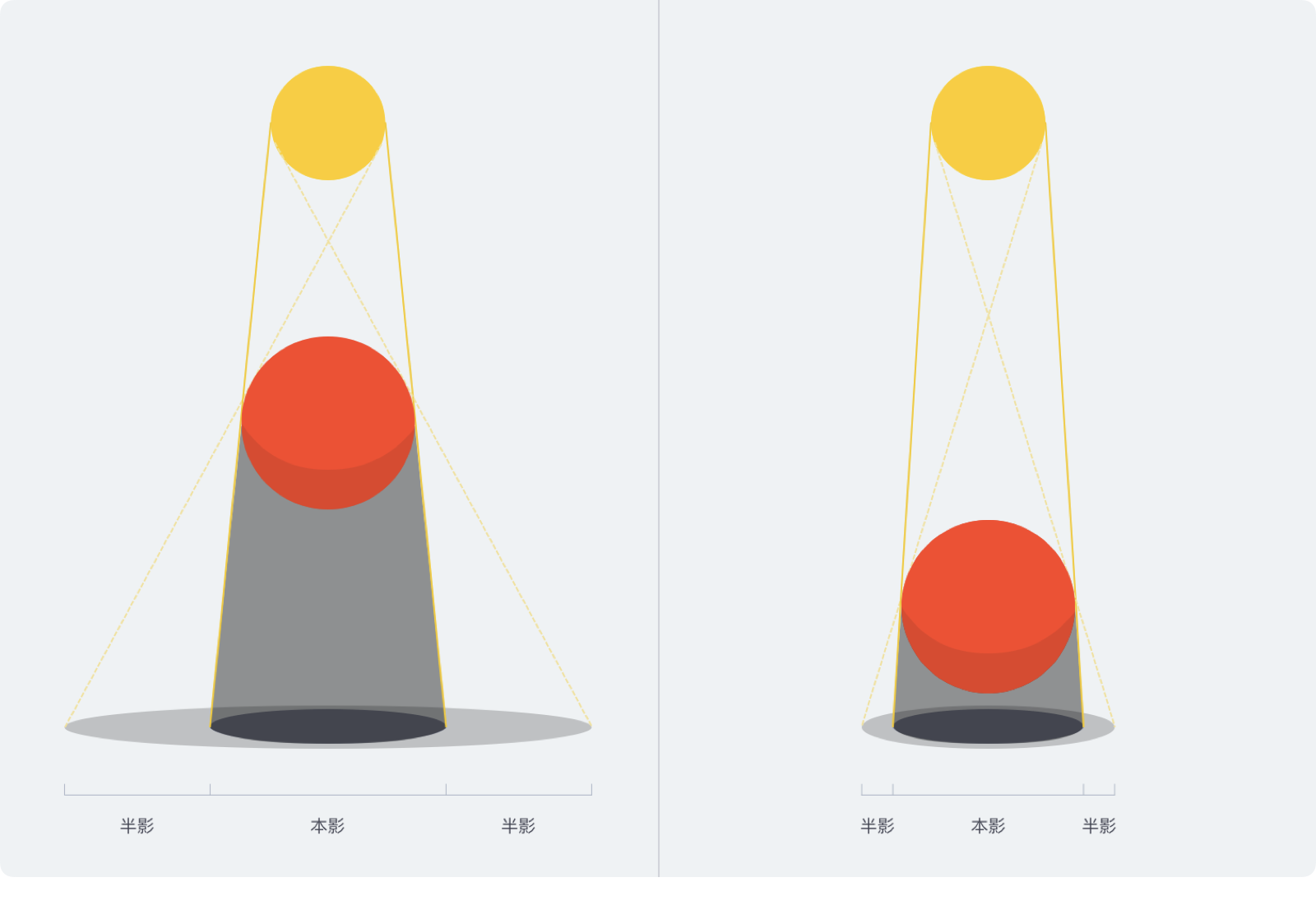
在光学原理中,不透明物体遮挡光源,所产生的影子有两个部分,本影和半影。本影是影子中间最暗的部分(还有伪本影的概念,我们暂时将它合并起来理解),而四周开始变浅变淡,有弥散质感的影子称为半影,就像下图所示。

现实世界中可见的投影都会形成这两种影子,因为光源有散射的特征,当光线照射在物体上时势必会产生非垂直角度的光线,于是其中作用最大,重叠最多的一部分形成本影,而其余比较极限的切线部分形成半影,如下图的案例。

通过案例我们也可以发现,当光源、物体、阴影面的距离不同时,产生的本影和半影面积也就不同。反过来讲,我们还可以通过物体本影和半影的面积,来判断它的空间关系,比如下方的两个物体,明显能感受到下侧悬浮的高度大于上侧。

或者,通过阴影来判断光源对于物体的方向和强弱。比如下图案例,就可以明显判断光源位于画面的左侧,所以即使摆入其它物体,阴影也会朝反方向延伸。

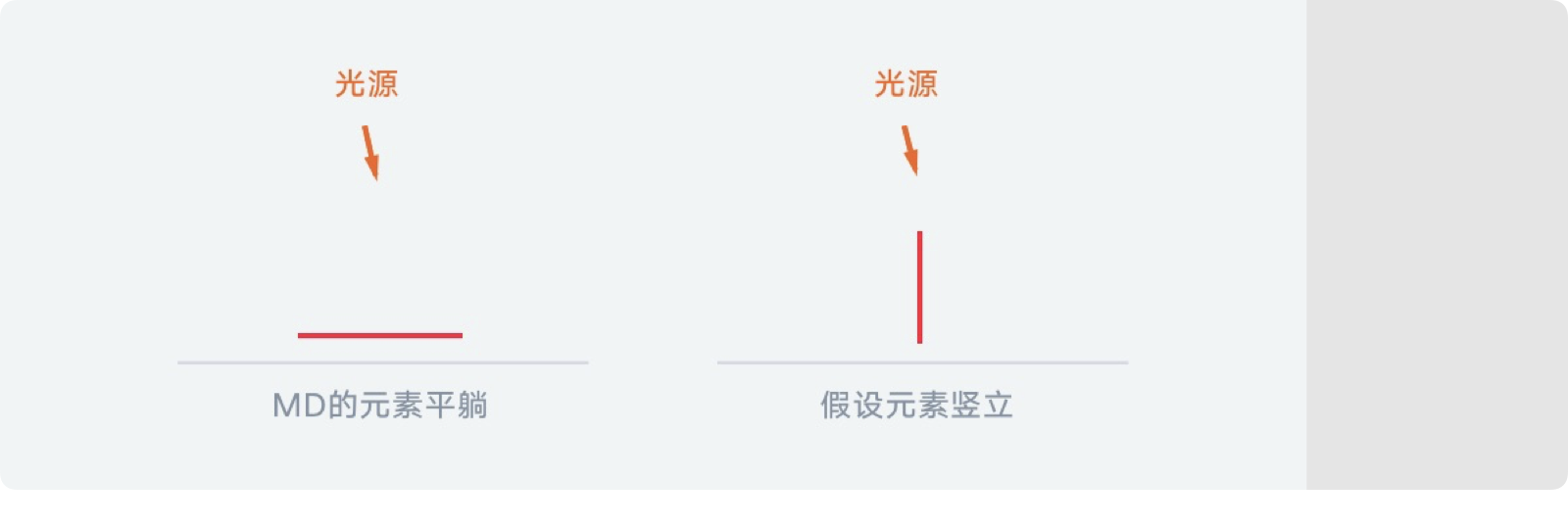
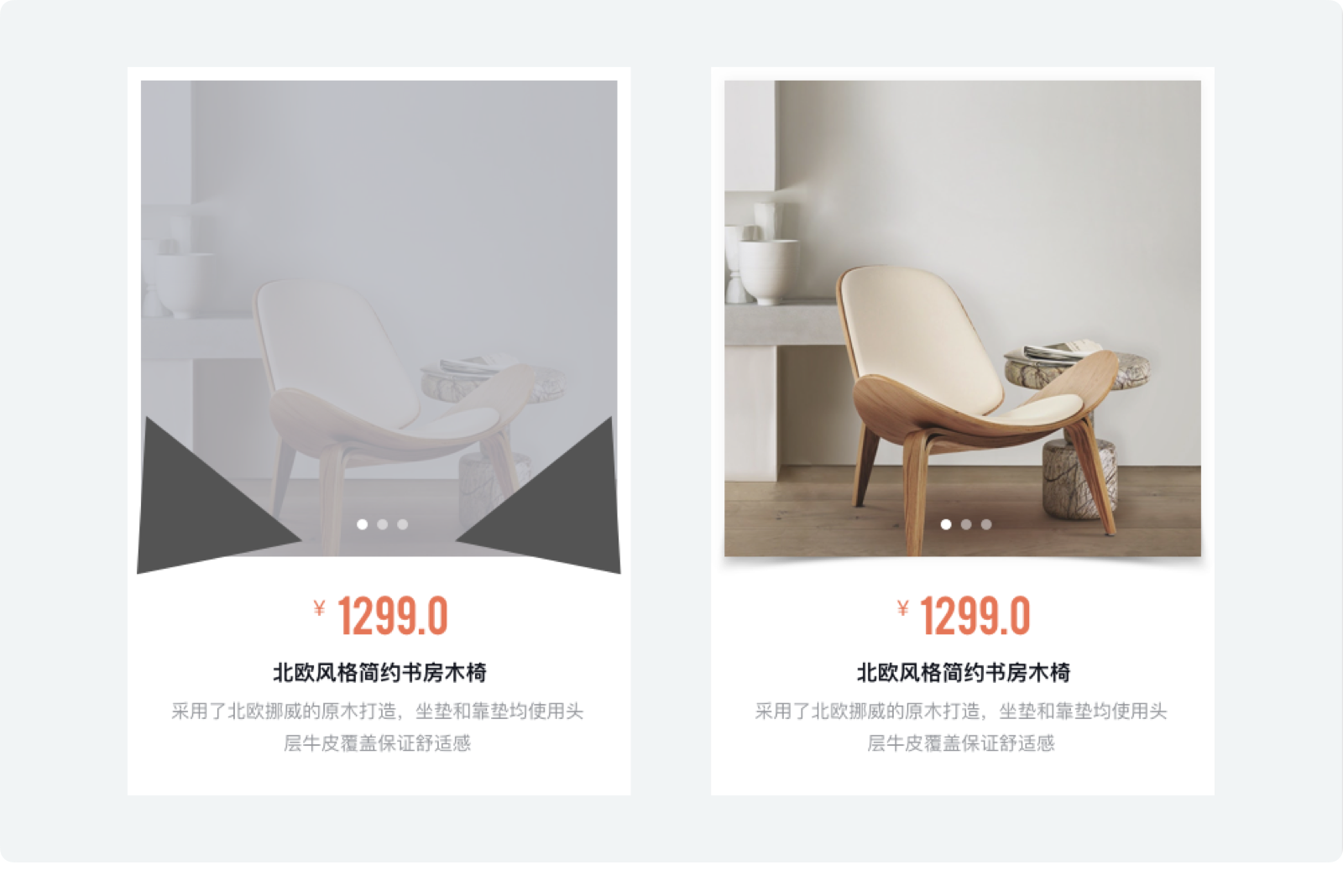
除此之外,投影还可以反应很多其它隐藏的三维信息,只要使用得当,它就可以帮助设计师表达呈现各种不同的空间位置。比如可以通过投影判断物体是处于悬空或者是平躺,以及物体的厚度如何。
根据生活的经验,我们已经对投影所产生的暗示习以为常,能根据投影的结果下意识的对界面内容做出判断。所以,设计师在设计过程中如果对投影没有进行很好的思考,就无法设计出符合规律和逻辑的投影,界面就会产生违和感,而作品也因此大幅降低了质感。



在进入了扁平化的设计环境后,投影有很长一段时间被抹除,因为大家认为那是拟物的遗毒,就怕设计里用到拟物元素显得不够时髦。
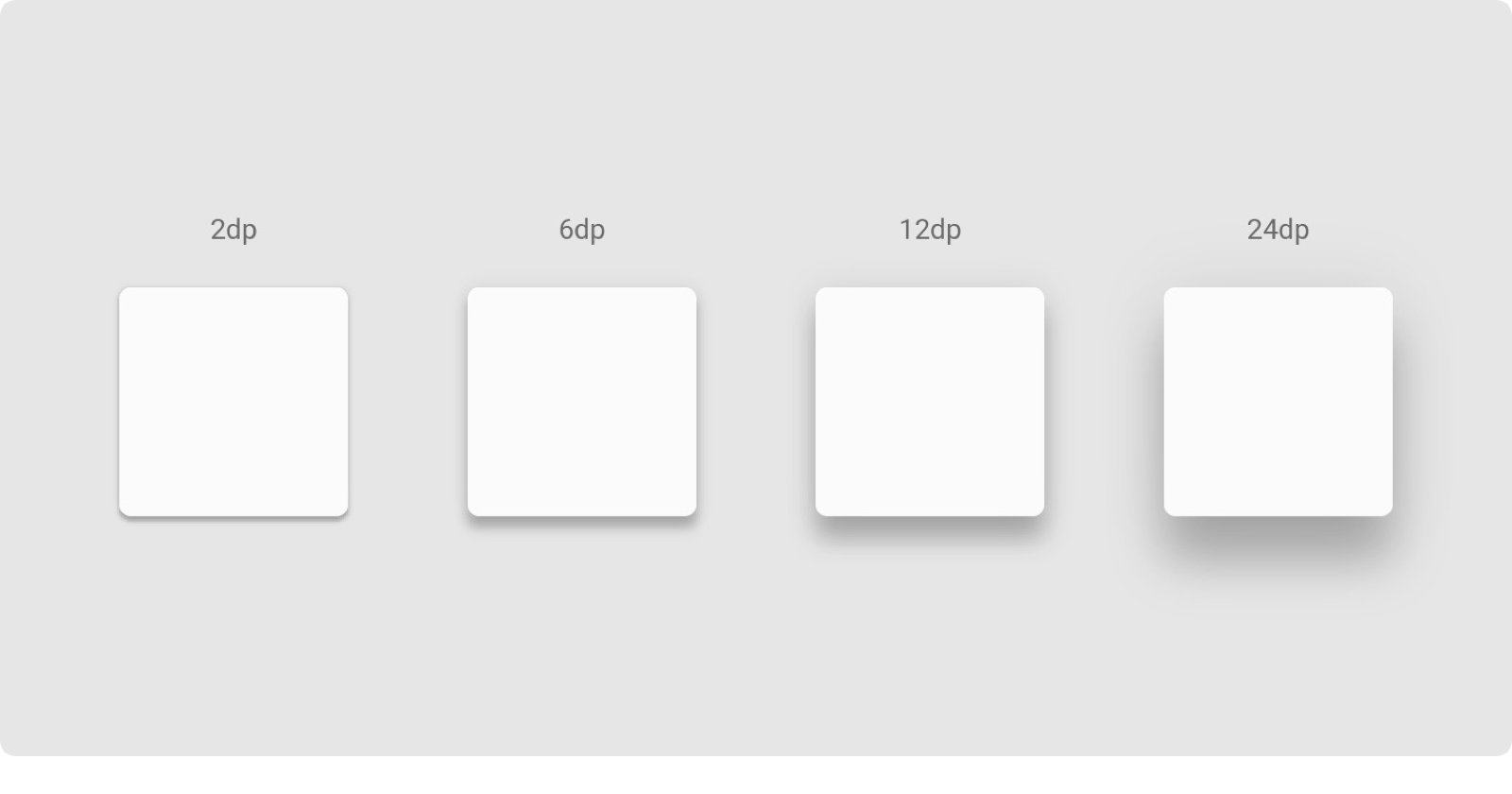
到了 Material Design 发布以后,谷歌在规范中增加了 Z 轴的概念,也就是为平面预设了立体的空间,设计元素可以定义与空间中水平面的距离,并通过投影来表现。


下图中,Z 轴数字越大,代表和水平面的距离越远,上升得越多。而带给我们这种感受的原因,就是投影的暗示,元素本身的 XY 坐标并没有任何改变。

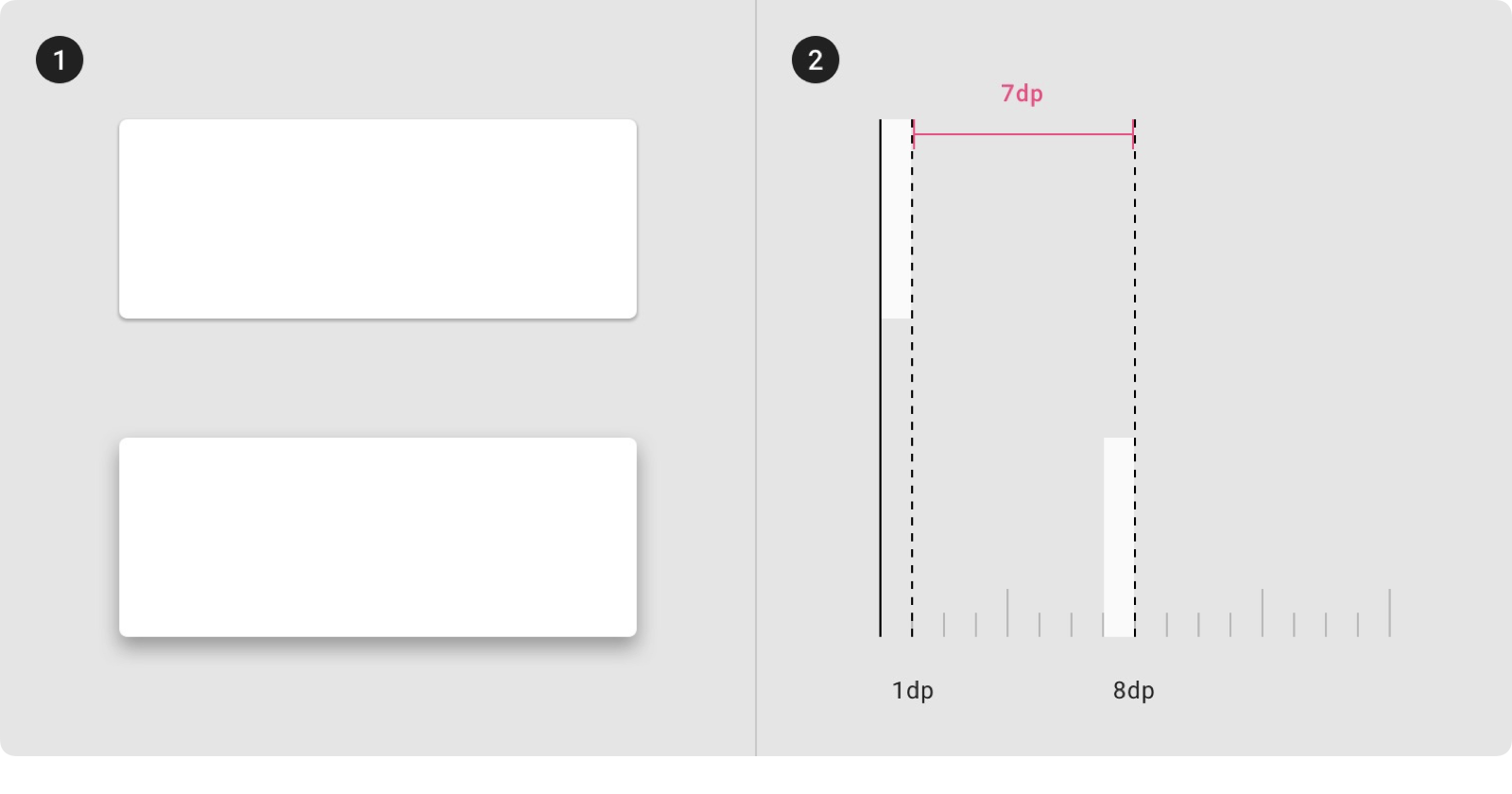
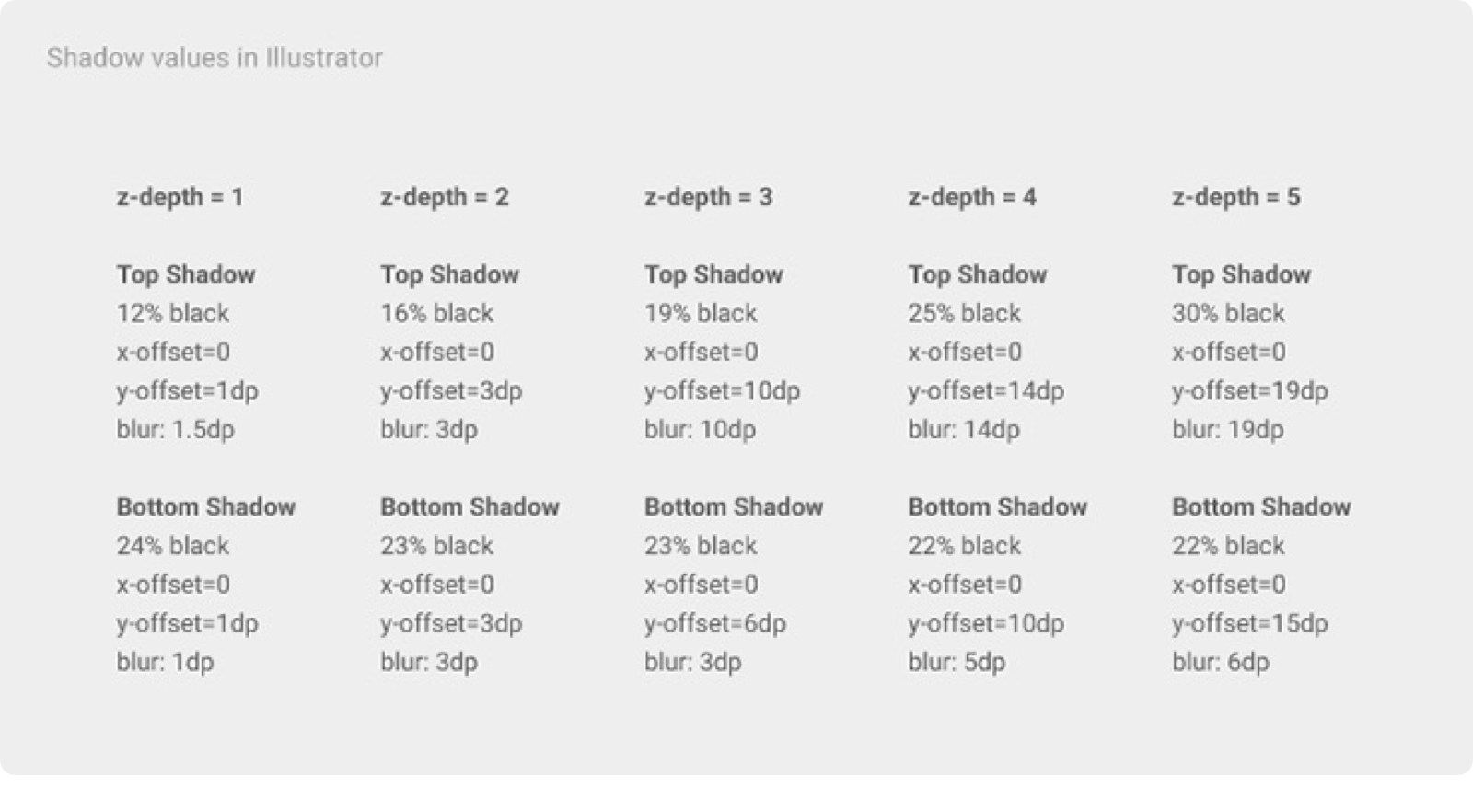
即然增加了投影,那么谷歌的专业设计团队,肯定不会很随意的制定其参数。当我们打开谷歌的官方 UI kits 源文件进行查看时,就能发现其中的奥妙。它们为元素创建了两层投影,即本影和半影,有时也称为 top shadow 和 bottom shadow。

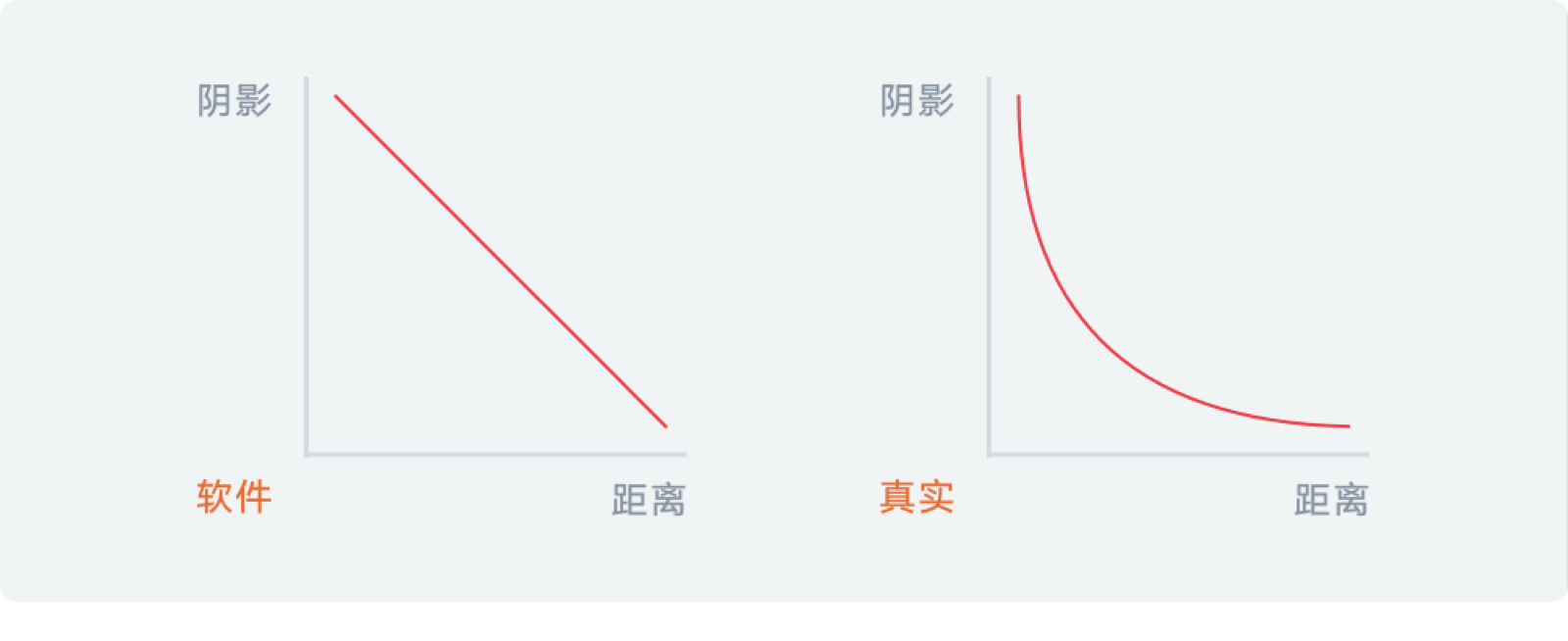
并且,还有一个在第一部分没有提及的要点,投影的深浅与元素的距离是非线性的,即中心到边缘衰减的速度是越来越大的,用坐标轴标示就是非线性的函数关系,而大多数软件中的投影只能以线性的模式呈现。

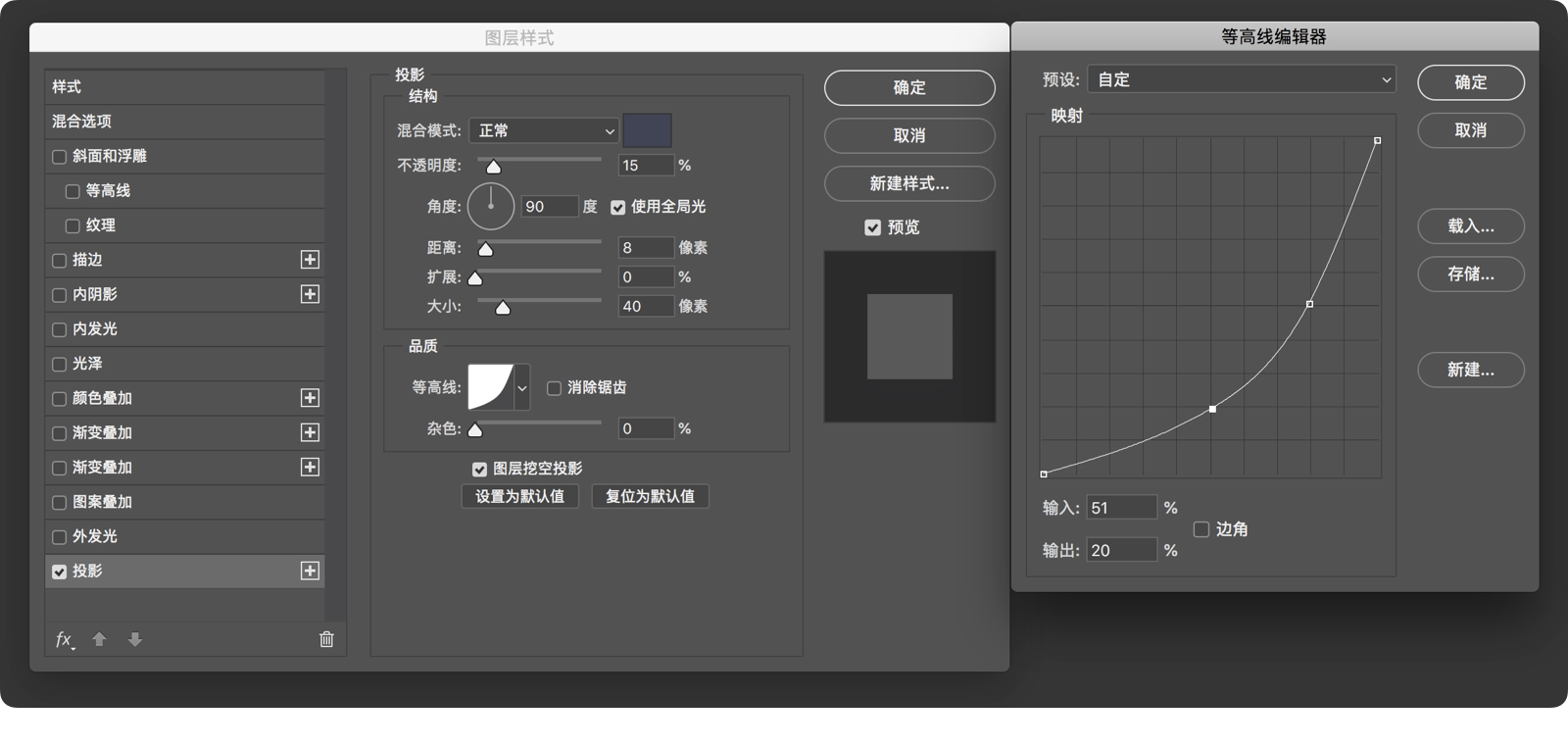
在 UI 设计师接触的平面类软件中,只有 PS 具备完美复现这种投影的能力,即控制投影的等高线。

上面出现的投影都是黑白灰,但在现在流行的设计作品中,最常见的是应用了彩色的投影,摄影中也经常会应用彩色的投影渲染氛围。
但是,投影中的这些彩色区域,并不完全都是投影,还包含了折射和漫反射等混杂的色光。为了简化(完整的阐述可以写一本书了),我们可以认为是光线穿透物体从而投射出带有物体本身颜色的投影。就像撑起一把绿色的阳伞,伞下的人头顶也会弥漫着草原的芬芳……


在开始展示具体的设计案例前,我们要先明确一个原则,即:优雅的投影是让你感受到它的存在,但不会吸引你去关注它!

一般的设计软件中,元素的阴影即是在元素的背后添加了一个相同轮廓的纯色矢量图形,我们可以通过 XY 轴移动它的位置,并使用模糊的参数来设置它的弥散度。
当元素距离水平面越近,阴影距离元素也就越近,即投影的 XY 值越小,模糊也越小,如果离得远则相反。

3.1 常规投影类型
第一种投影的类型,即假定元素平躺,光源正对着元素的平面,可以参考谷歌提供的投影方案叠加两层投影。第一层是 XY 轴坐标为0,只添加模糊的参数,透明度较低。第二层阴影使用相同的模糊参数,增加 Y 轴坐标,透明度较高。

在非 MD 设计中,它浓郁的投影参数会让整个界面变“脏”,变拥挤。我们要做的是要降低投影的透明度,这样才能让投影的表现更自然舒适。要牢记的是,当使用纯黑色做阴影时,透明度无论如何都不应该高于 20%,正常区间在 5%-15%。

既然知道阴影属性的规律,我们还可以复制这个矢量图层做高斯模糊也可以得到一样的效果,这种方法可以支持我们设计出更真实的投影。即将 Bottom Shadow 独立出来,缩小并向下移动。

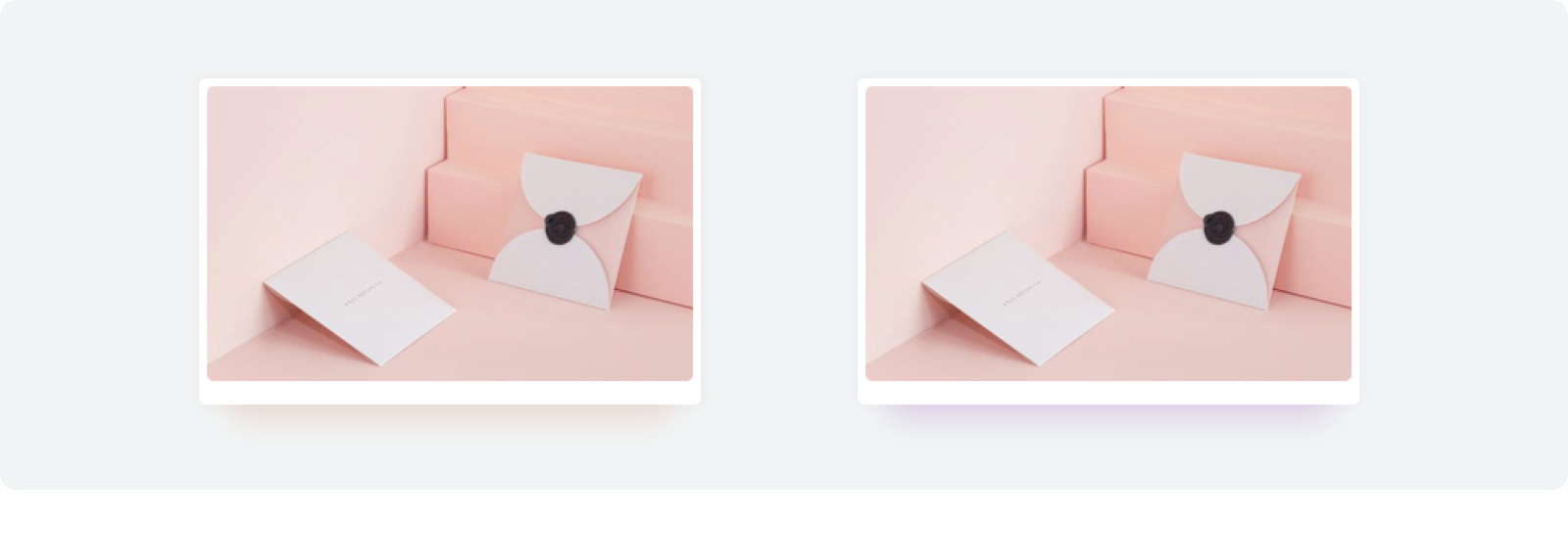
如果想要得到彩色的投影,那么只要切换投影的色彩即可。值得注意的是,不同色彩的刺激程度不同,我们要凭感觉去调整它们的透明度。

如果感觉不得劲,阴影太少了,那么我们就让元素的 Z 轴上升。

既然前面提到彩色投影是由于光线穿透了元素,那么当使用了渐变色或者是图片的投影,我们在之前提到的复制出的那层充当 Bottom shadow 的矢量图形,就可以不使用填充色,而是直接用渐变或者是原图进行模糊和透明度调整。

3.2 非常规投影类型
光既然可以垂直于被照射平面,那么发挥想象力,我们还可以更改光与面的位置,让光线与平面之间的夹角变小,如下图所示。

在这个场景中,投影就作用在图片下方的地面,只有地面处于透视状态时,才能可以看见它的投影,所以,我们就可以得到下方的效果。

当然,我们还可以结合光源的类型,比如使用聚光灯等,那么阴影的轮廓就会发生变化。


我们甚至可以假设元素本身产生了一定的变形,如边缘翘起,那么就会出现独特的阴影形状。

我们可以从日常生活中的观察将各种不同的投影形式引用进我们的设计中,让我们设计中的视觉形式更丰富有趣。

学会正确的投影设计方式,并不是仅仅让我们局限在 UI 元素的设计上。它还能给我们带来很多意想不到的帮助,比如做设计作品的包装。


通过前面讲解的知识点,上方展示案例中应用的阴影方式相信你们已经可以看出端倪了,如果使用基础的阴影设置去创建展示的阴影,就会发现效果远远不如案例的高级,自然也难以带给别人良好的视觉体验。
最后,在项目中,想要将设计出来的阴影交付给开发,真正落地实现出来,无论安卓或是 iOS ,阴影的渲染和设计软件的参数是不一致的,这就需要大家自己钻研究了。
作者:酸梅干超人 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
从平面到屏幕,CMYK 到 RGB,墨点到像素,色彩越来越丰富,形式越来越复杂。而 UI 的发展从拟物的繁琐细节中挣脱出来,却在色彩的展现中放飞了自我。
零售业有个有趣的研究成果 —— “七秒钟定律”:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 67%。

要在小小的手机屏幕中加入这么多颜色,并保持其中的联系和逻辑,着实不易。如果你还对配色一无所知,完全不知道配色应该怎么入手,那么你需要了解一下,我几年经验总结的配色思路。

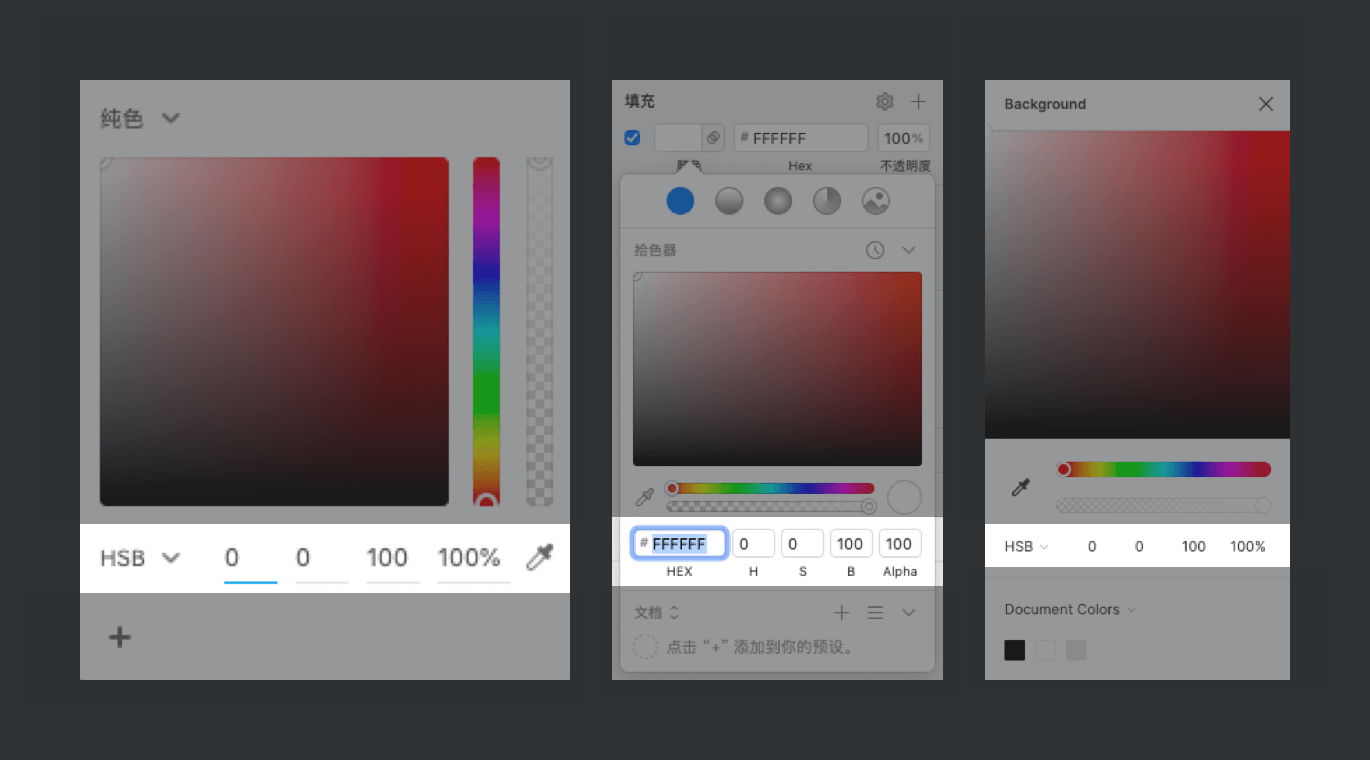
无论我们用 PS、AI,还是 Sketch、XD、Figma,和色彩打交道最多的地方就是拾色器窗口,我们来看看这些案例:

虽然是不同的应用,但是这个拾色器的用法大同小异,但是,很多新人并没有搞懂拾色器的正确应用逻辑。
很多人知道,UI 的色彩使用 RGB 模式,但是拾色器主要的选色原理遵循的是 HSB 模式的逻辑,也就是色相(H)、饱和度(S)、明度(B)。

HSB 是色彩科学中对所有颜色属性的理论划分,是种概念上的定义,可以用来解释任何色彩,也就是说可以和 RGB 和 CMYK 相互转化,且 HSB 的选色逻辑更清晰、简洁、干练。
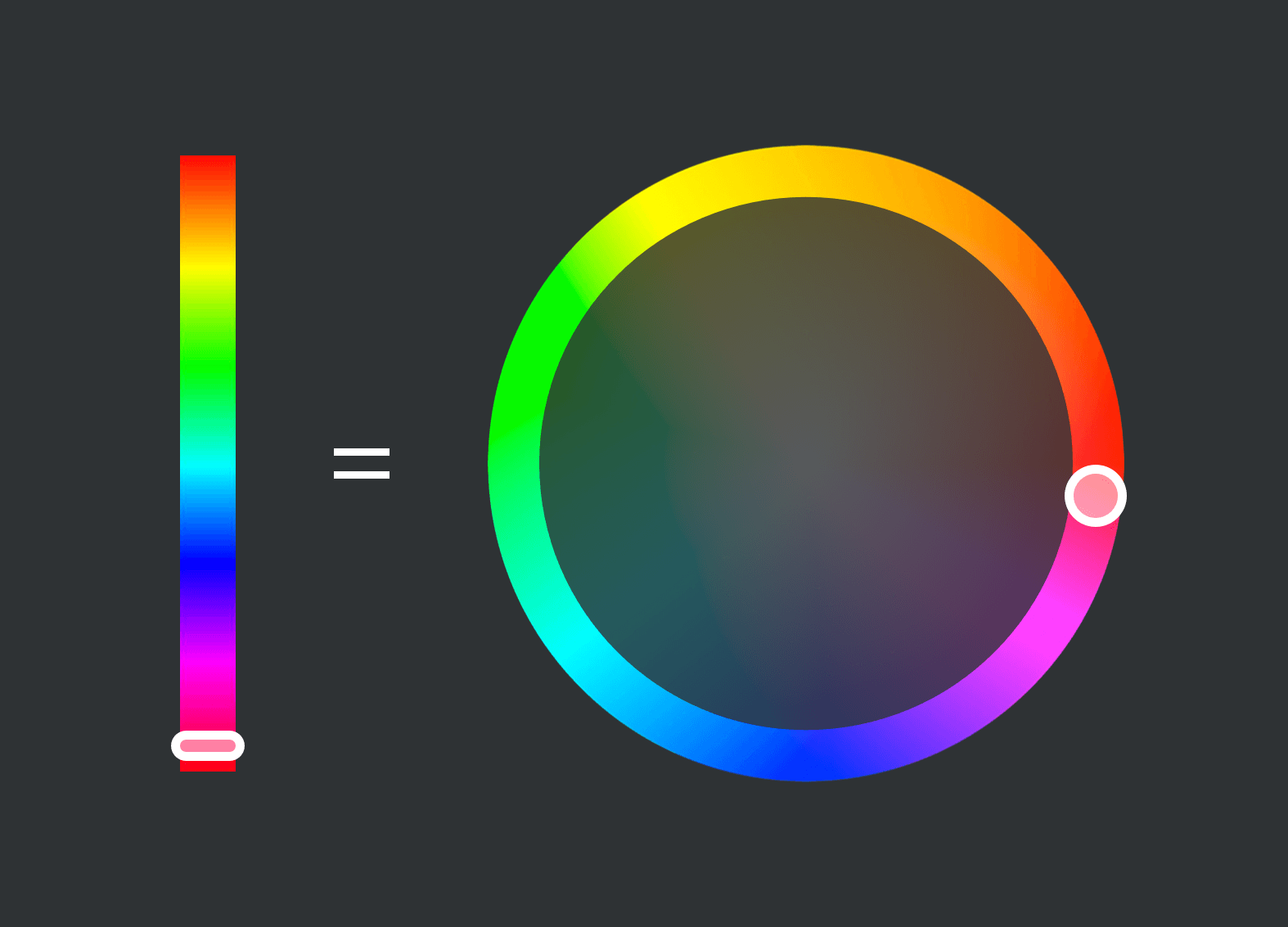
因为一个正确的选色过程,是先确定出色相,然后再在这个色相维度下选出明度和饱和度,所以我们首先要关注色相选择条。
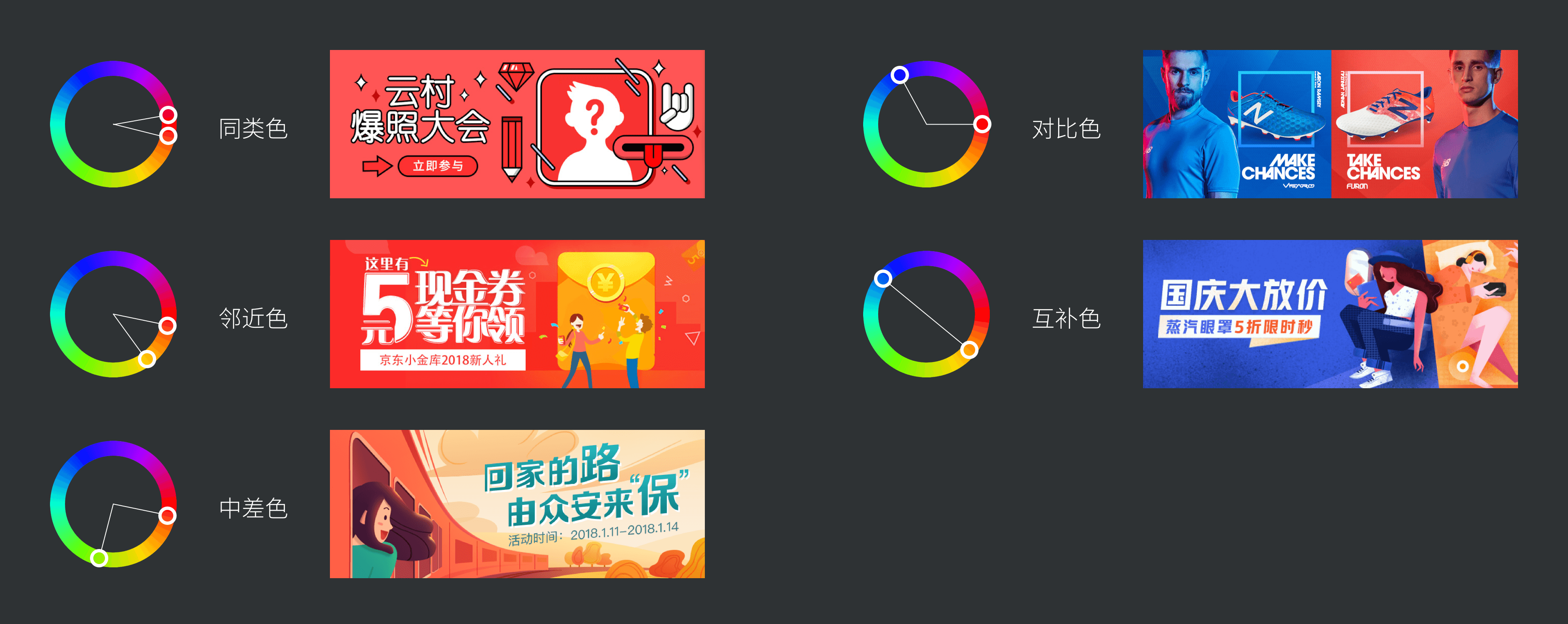
细心的同学应该已经发现了,它们的首尾都是红色,那是因为色相的序列是一个首尾相接的环形模式,所以它实际上就是色环的柱状展示图,应用起来和色环没有实际区别。

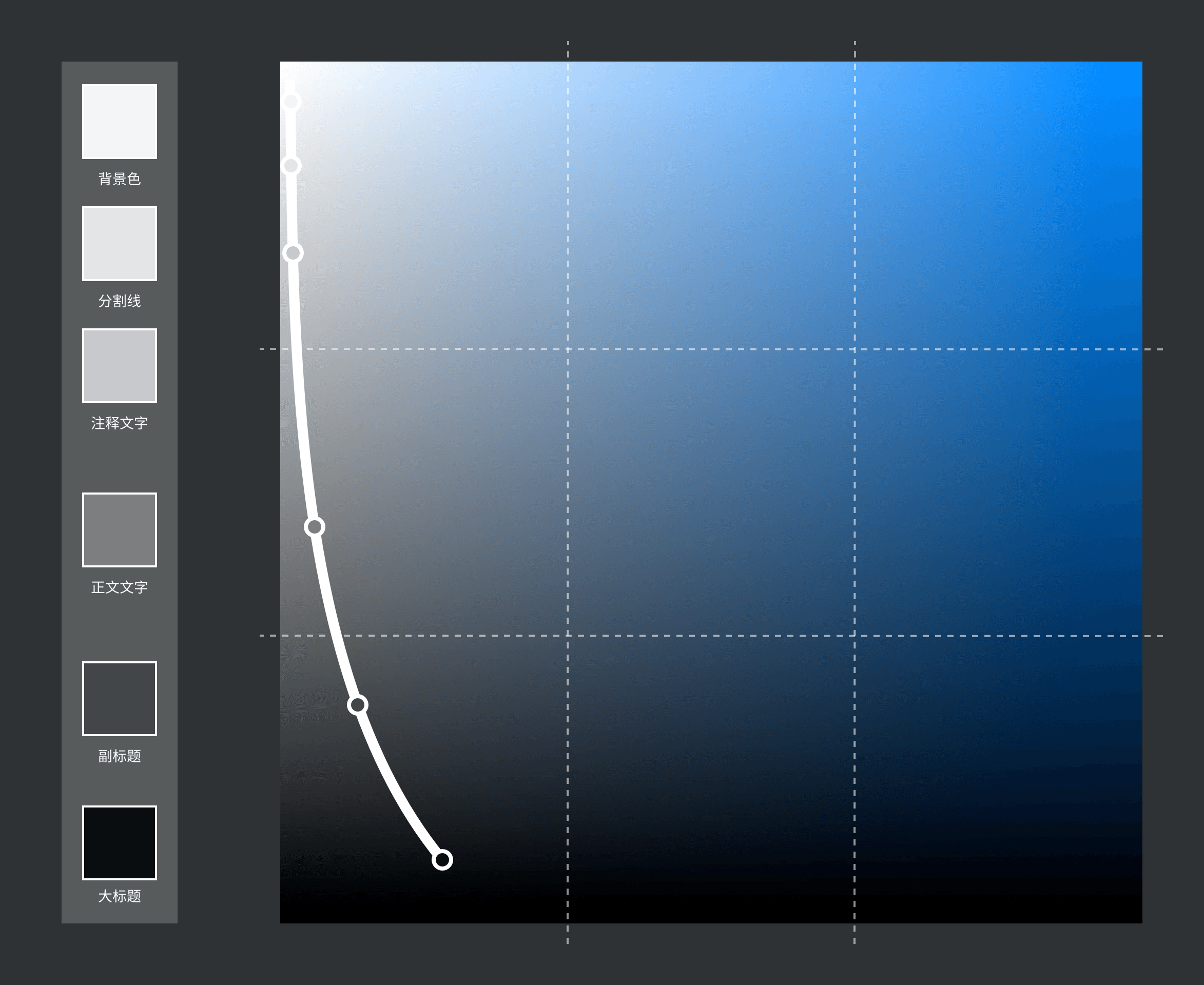
接下来就要说到重点,饱和度和明度选择区,我自己使用的习惯,是将这个选择区通过黄金三分法的方式切割成等比的 9 个区域,然后明确它们在 UI 中的对应情绪和应用场景。

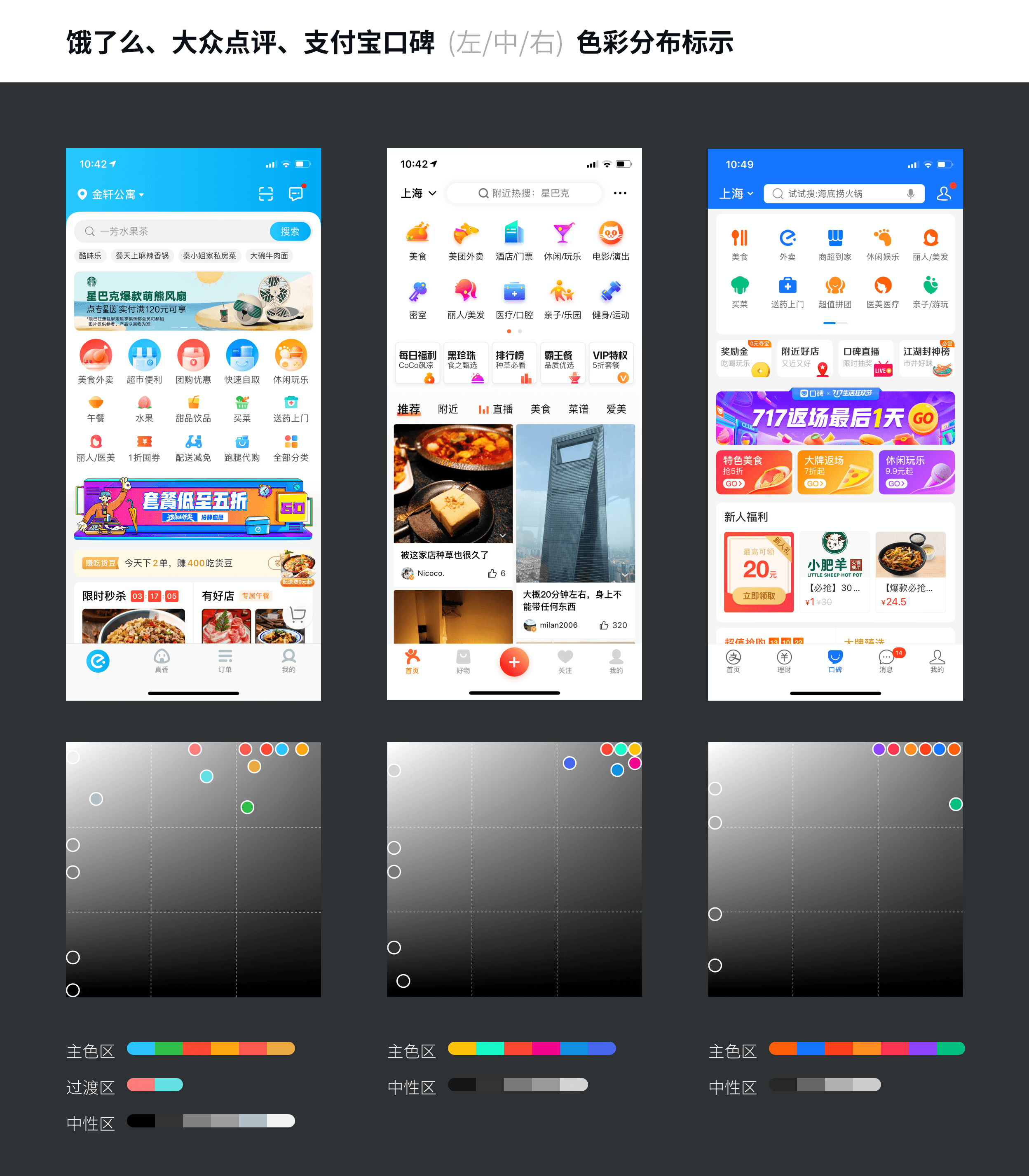
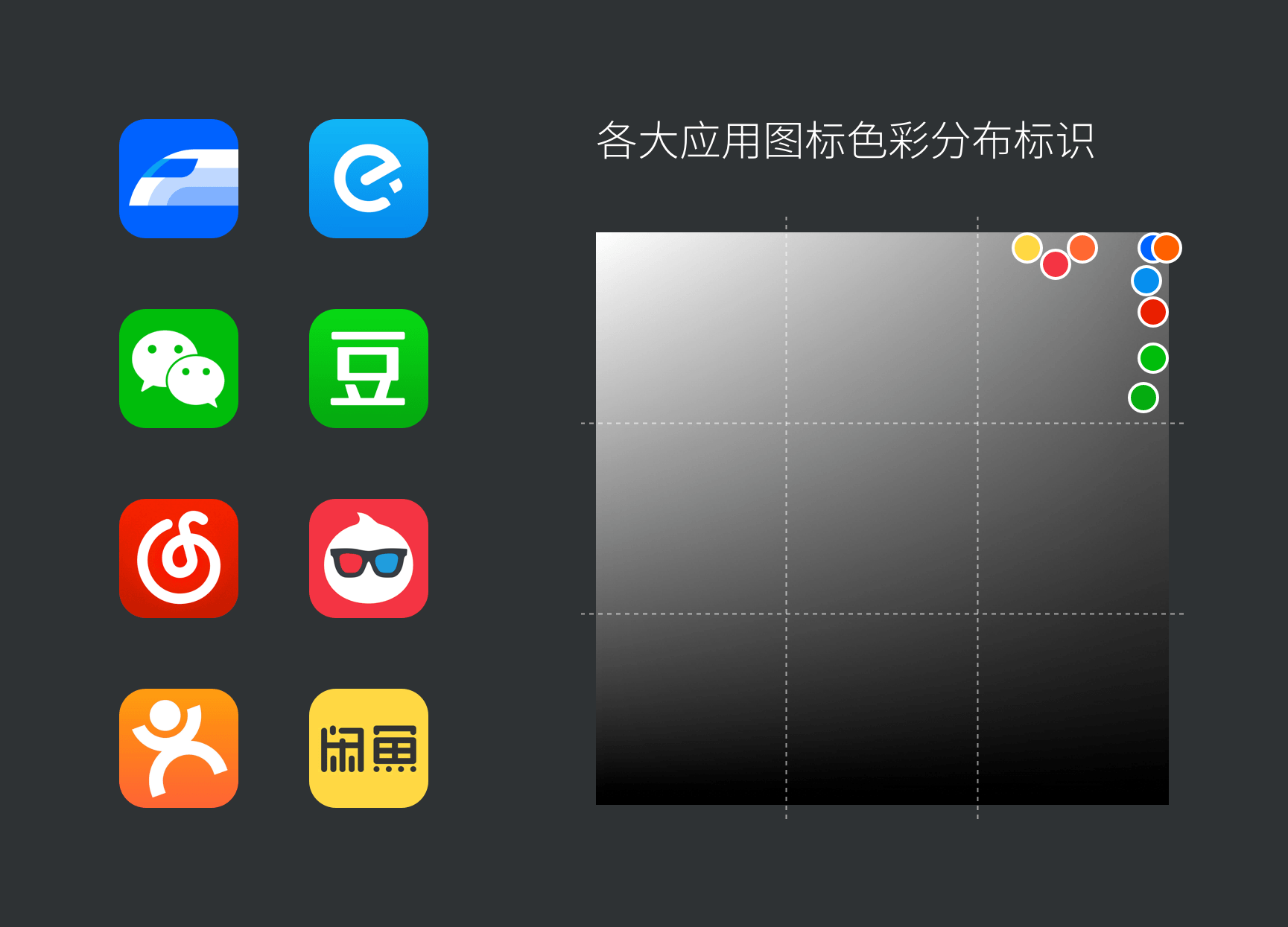
在过去的大量分析中,互联网产品的主色和重要辅助色都会往右上角聚集,一些次要、不可点的色彩聚集在中上方,而文字背景色则聚集在左侧,无人区则是我们重点避开的对象。
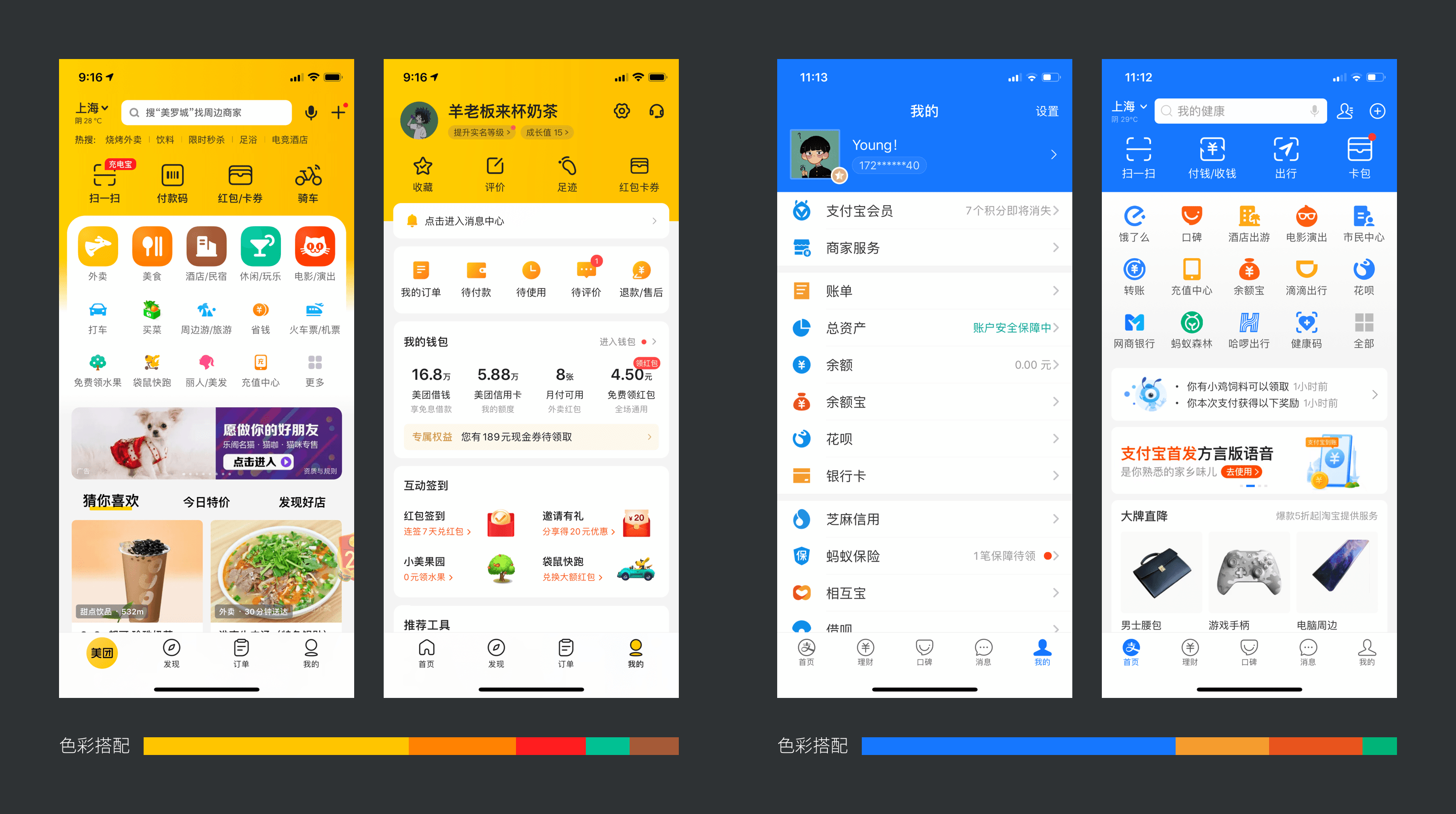
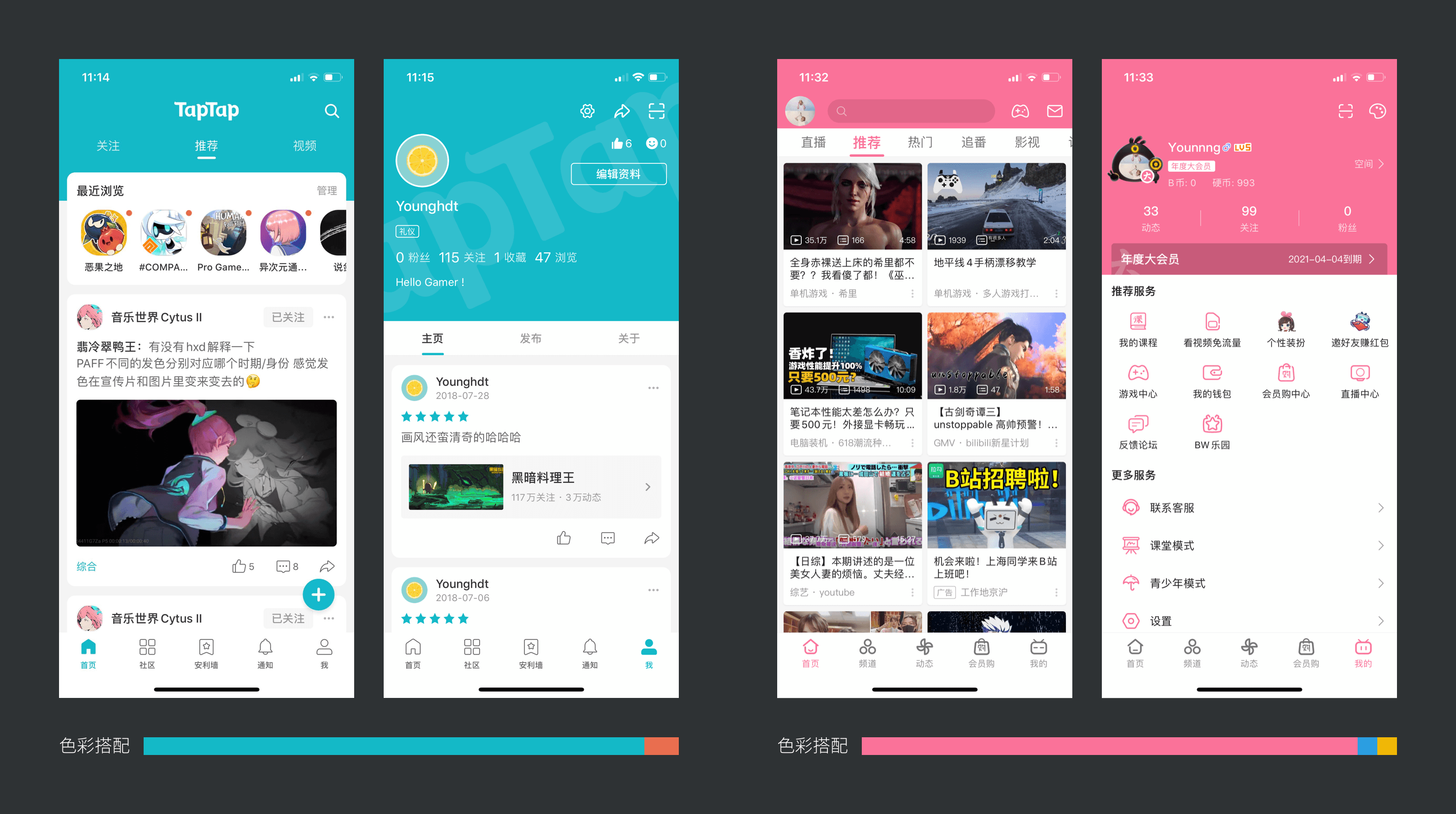
下面我们分析几个案例,看看它们在这个选择区中的色彩分布情况:

大家也可以自己拿一些主流的应用做截图,然后把它们的 UI 元素色彩排列到拾色面板中,就会得到基本一致的结果。牢记这 9 个区域的场景划分,可以帮助我们非常高效、安全地完成 UI 配色。

在众多的 UI 设计规范中,色彩部分的介绍,都必然包含三种类型,分别是:
主色:应用的核心色彩,品牌色
辅色:丰富页面视觉和传达效果的次要颜色
中性:没有色相的文字、背景用色
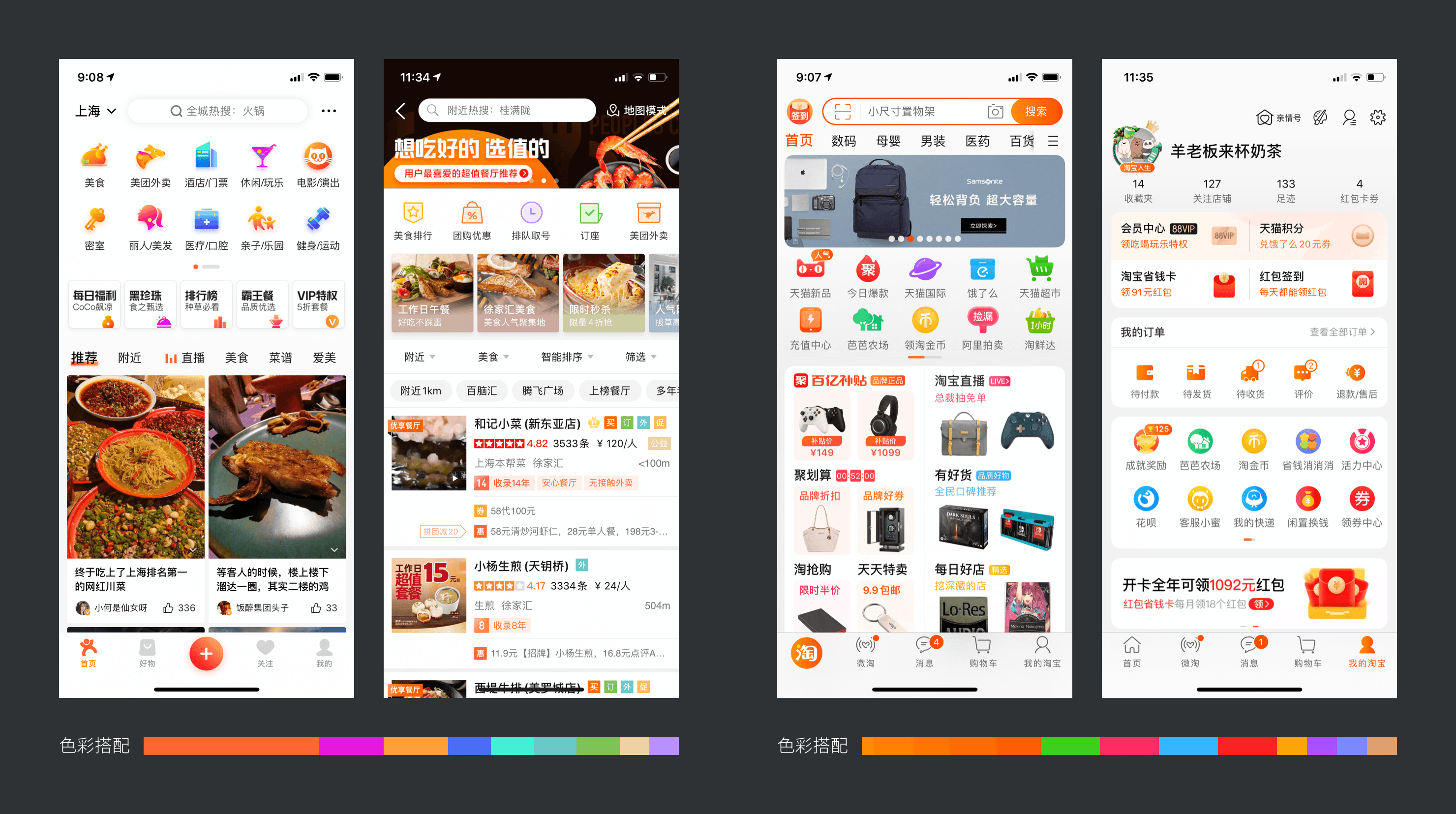
主色是一个应用的最核心的色彩,品牌的象征色,比如想到饿了么的蓝色、微信的绿色、京东的红色、淘宝的橙色。
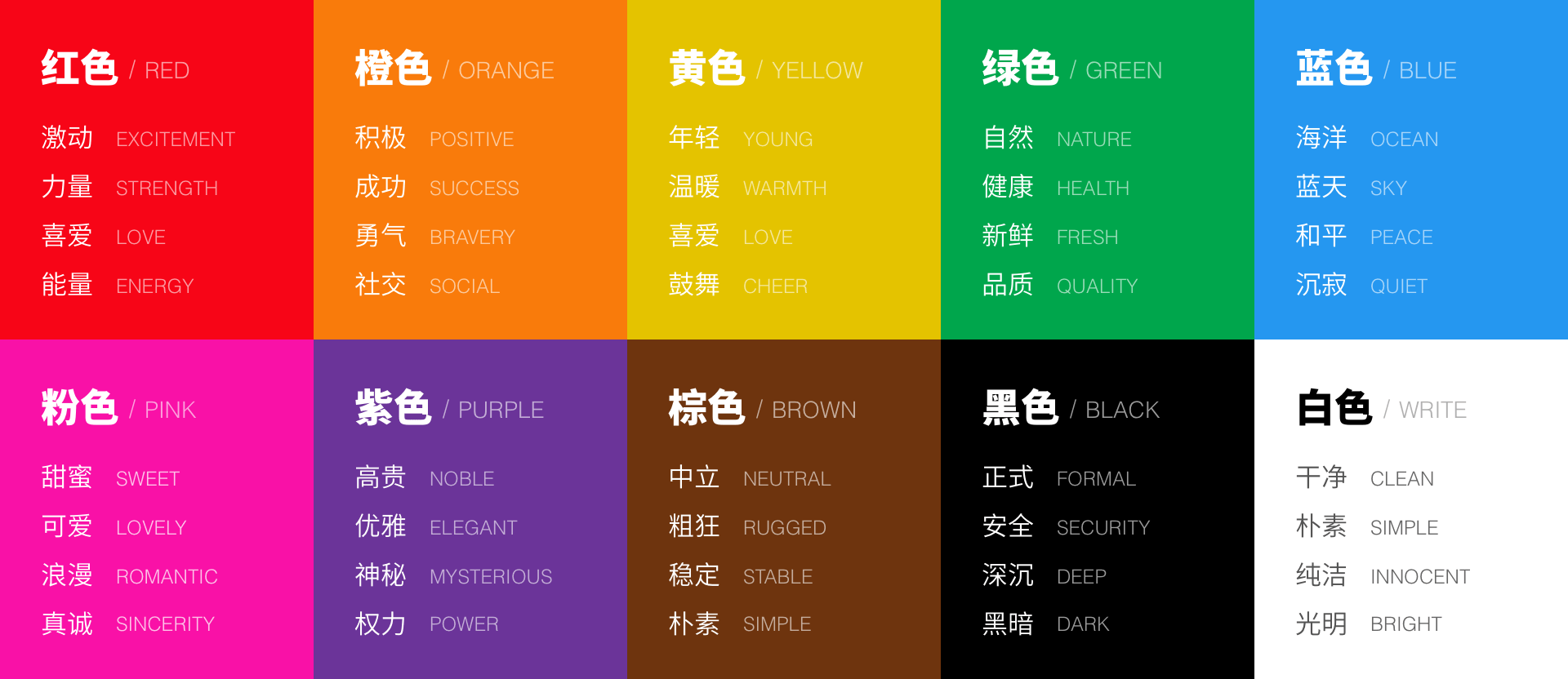
确定主色,并没有大家想象的那么复杂,它的要点在于 —— 你想让用户感受到哪种情绪,然后通过情绪关联一个大致的色彩范围,再进行微调。

在今天的互联网产品中,主色的应用选择范围在拾色器区域的右上角,前面已经有解释了。这和平面设计中的用色有非常大的不同。
移动端产品要在一个方寸大的空间中争夺用户的注意力,引起用户的兴趣,那么低饱和清淡的色调是无法实现这个目标的,所以今天主色饱和度越来越极致,比如我们之前整理的,发在站酷的一篇总结:
再加上屏幕的 RGB 显示特性,高对比度,高动态范围的特质能给用户提供更好的观感。所以选择主色最安全的做法,就是在确定色相类型后,在右上方区域选出合适的色值。

辅助色是丰富应用中的次要色彩,它会包含一到若干个和主色不同的色彩,除了品牌传达外,具有更强的实用性。
前面我们提到过色环,这里就要派上用场了。我们知道色环是个色彩序列首尾相连的环形模型,它蕴含一个最朴素的原则,即两个颜色在这个环形中角度越大,那么视觉差异性越大,对比越强,比如下图的展示:

这些配色的模式是不能闭着眼随便挑的,它们仅仅作为一个色彩对比度的判断标准。而真正辅助色的选择,是根据实际场景的功能决定的。
比如通知、提醒、取消用大红色,确认、同意用绿色或者蓝色,收藏、打分、评价用橙黄色。都是已经在用户心智中建立了标准的用色类型,跟着常规方法来做,是没有其它思路的情况下最简单、最安全的辅助色选择方式。
没有标准元素用色的情况下,再考虑应用色环的 “角度原则”,越需要被突出的颜色,可以在色环中离主色越远,越不需要被突出的则越近。
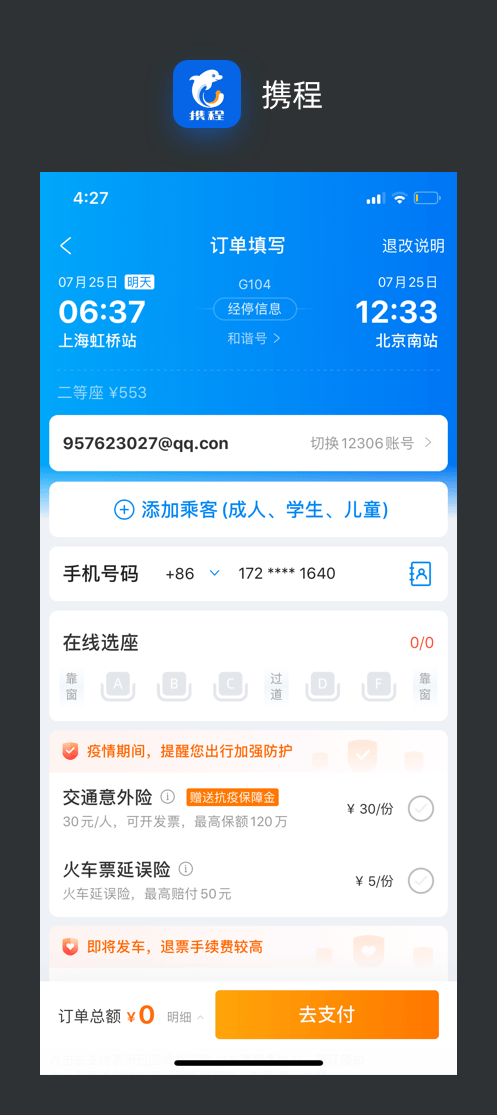
比如下方携程的案例,主色在蓝色的情况下,支付、保险金标签这些需要被重点突出的色彩,使用了主色的互补色, 让我们一眼就能看见并产生强烈的操作欲望。

中性色,是页面中文字、背景用到的颜色,它们承担起最基本的层次表现、便于阅读的重任。多数新手觉得中性色无关紧要,实际情况恰恰相反。
主色辅助色决定了界面视觉是否出彩,而中性色的应用直接决定了页面能不能正常使用。如果看过比较多的原型案例,就应该明白,即使只有黑白灰的状态下,我们理解这些页面和进行使用也不会有丝毫的障碍。

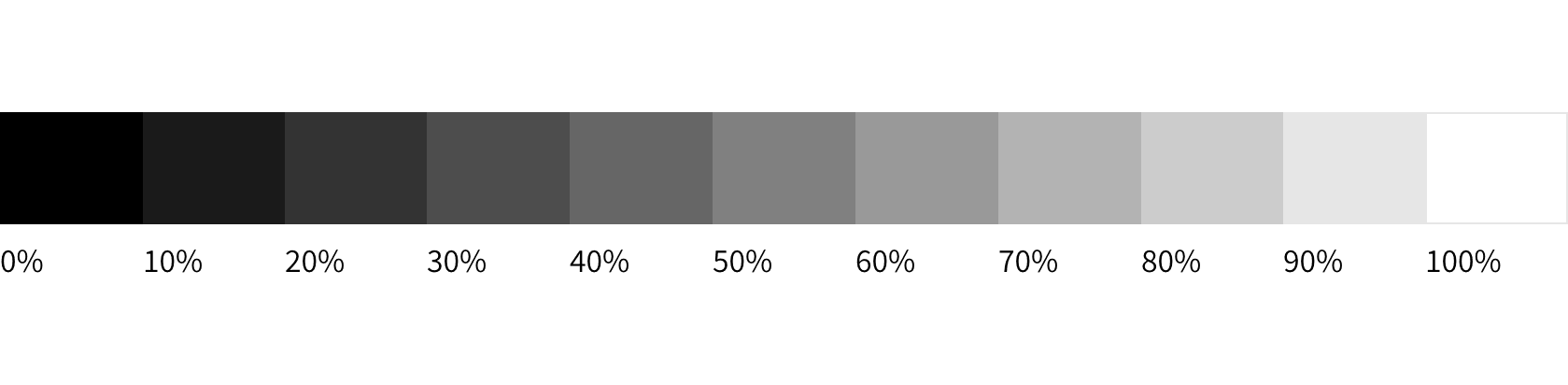
中性色的配置,就是制定一个由深到浅的灰度阶梯,应用在对应权重的元素上,色彩轻重的主要判断依据是 HSB 中的 B(明度) 值。

中性色虽然指的是无个性,但并不是只能用纯灰色,常见的一种做法,就是为中性色添加适量的蓝色饱和度,提升观看体验(满足 RGB 的某种特性)。
这种做法,颜色越浅的时候饱和度应用色值就越低,将这个规律在拾色器中进行表现,那么我们就可以得到一个 L 型曲线,我称它为 “中性曲线”。

掌握对于主色、辅助色、中性色的选择方法,那么对于 UI 配色的奥义来说,你已经掌握了一半,接下来就要了解更具体的实践思路了。

配色并不是只有色彩的色值本身,大家一直在研究各种色彩心理学和理论,却很少关心它们应用如何应用,如何配置。
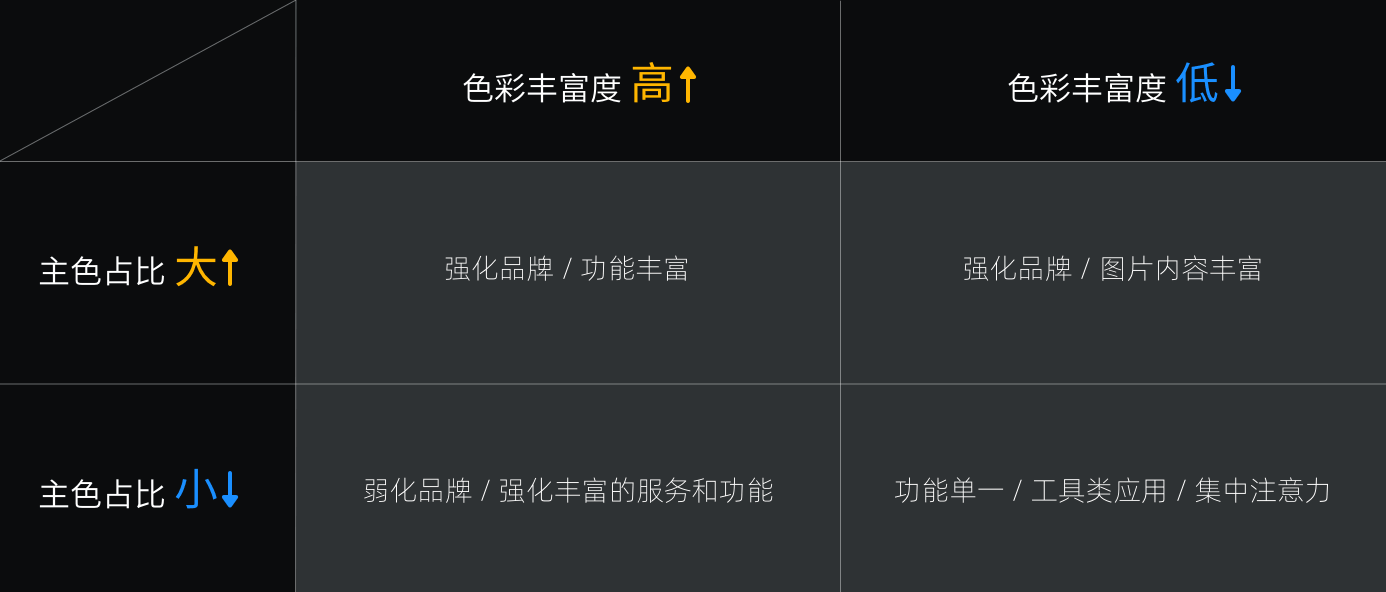
所以,我根据主色和辅助色应用总结了一个配色的四象限表格,在分别看看它们对应的案例:

主色会作为顶部标题栏或其它重要模块中的背景色,进行大面积应用,加深用户对品牌的认知和辨识度。而产品中又包含了大量功能和服务,需要用丰富的色彩来进行暗示,吸引用户关注。

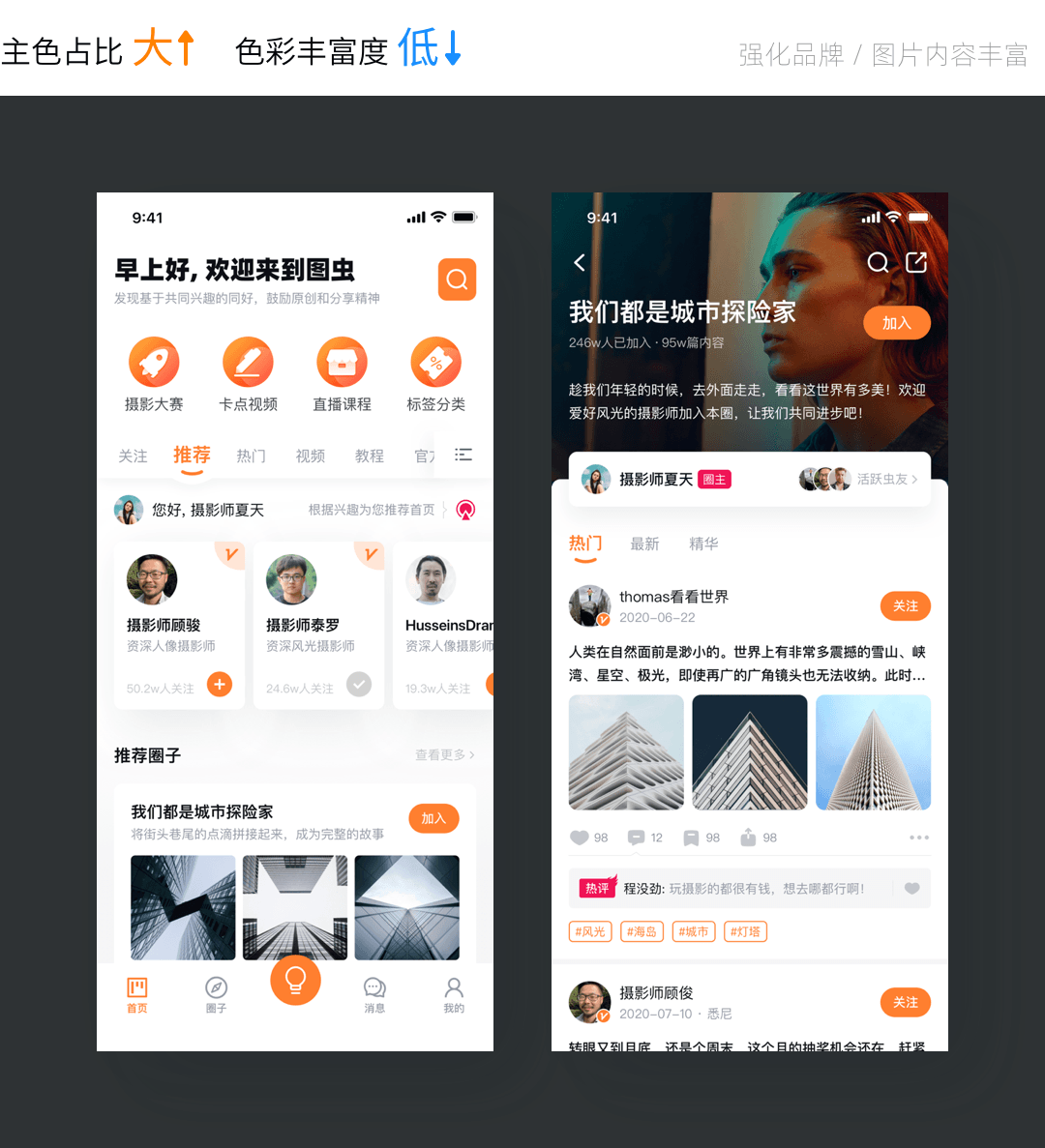
这类配色中,主色的应用占比也大,出现频率高,鲜有其它颜色出现。比较适用于图片内容丰富的题材中,或者是相对正式、品牌感强的应用。

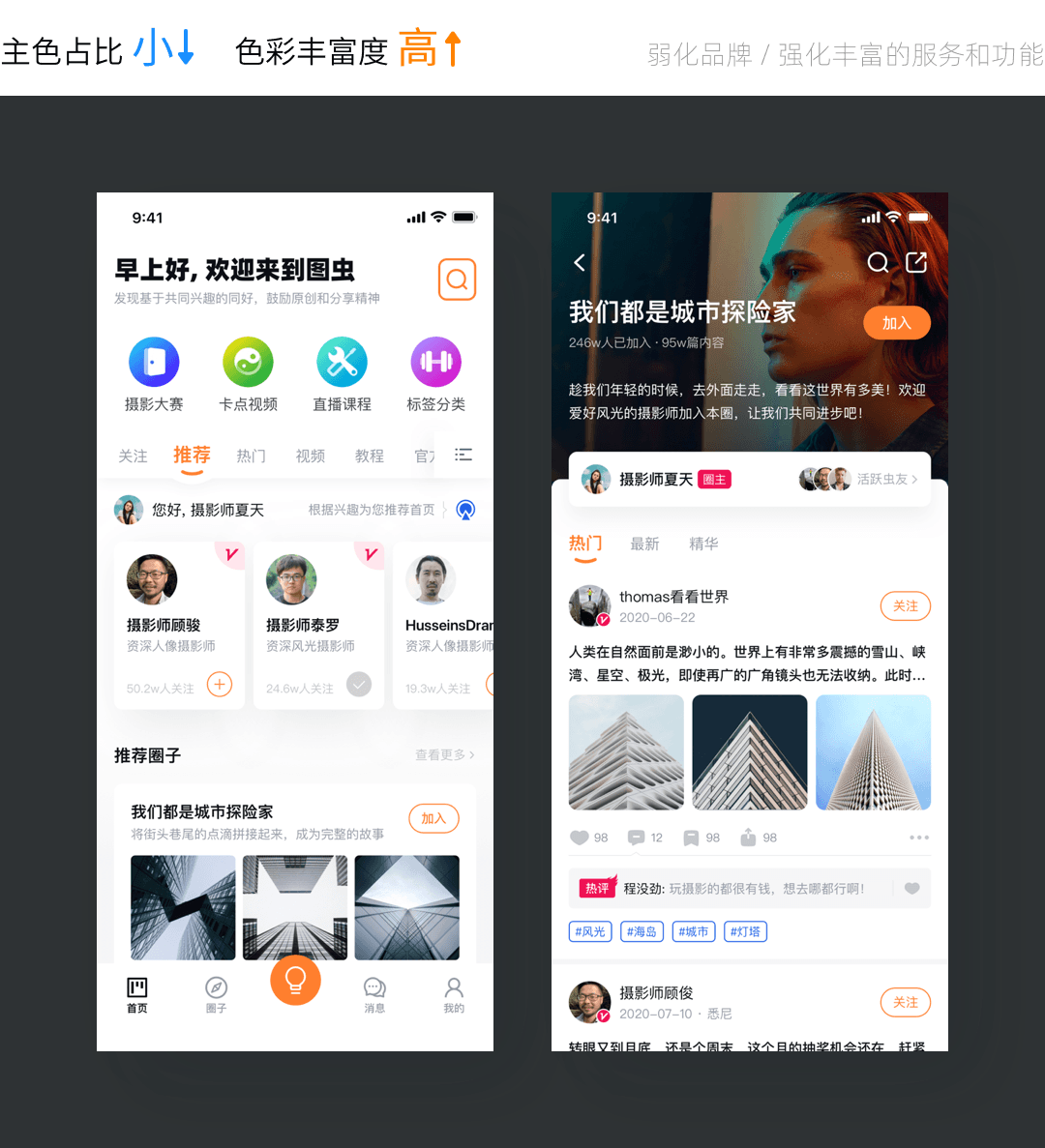
这是多数主流应用的趋势,降低主色占比,留出更多的空间给内容模块的展示上,突出自身带有的服务和功能。

通常,会应用这种方式是因为产品的服务是相对单一,但也需要用户投入注意力的应用,设计师就会尽力避免给予用户过多的干扰。

每次在进行配色的时候,我们都需要对自己要应用哪种配色应用方式做出规划,然后再动手执行。有了这个目标,后面在整个项目的设计中的配色步骤就是水到渠成的事情了。

在实践前,我们要简单讲讲一个应用或者界面的标准配色的流程了,流程顺序如下:

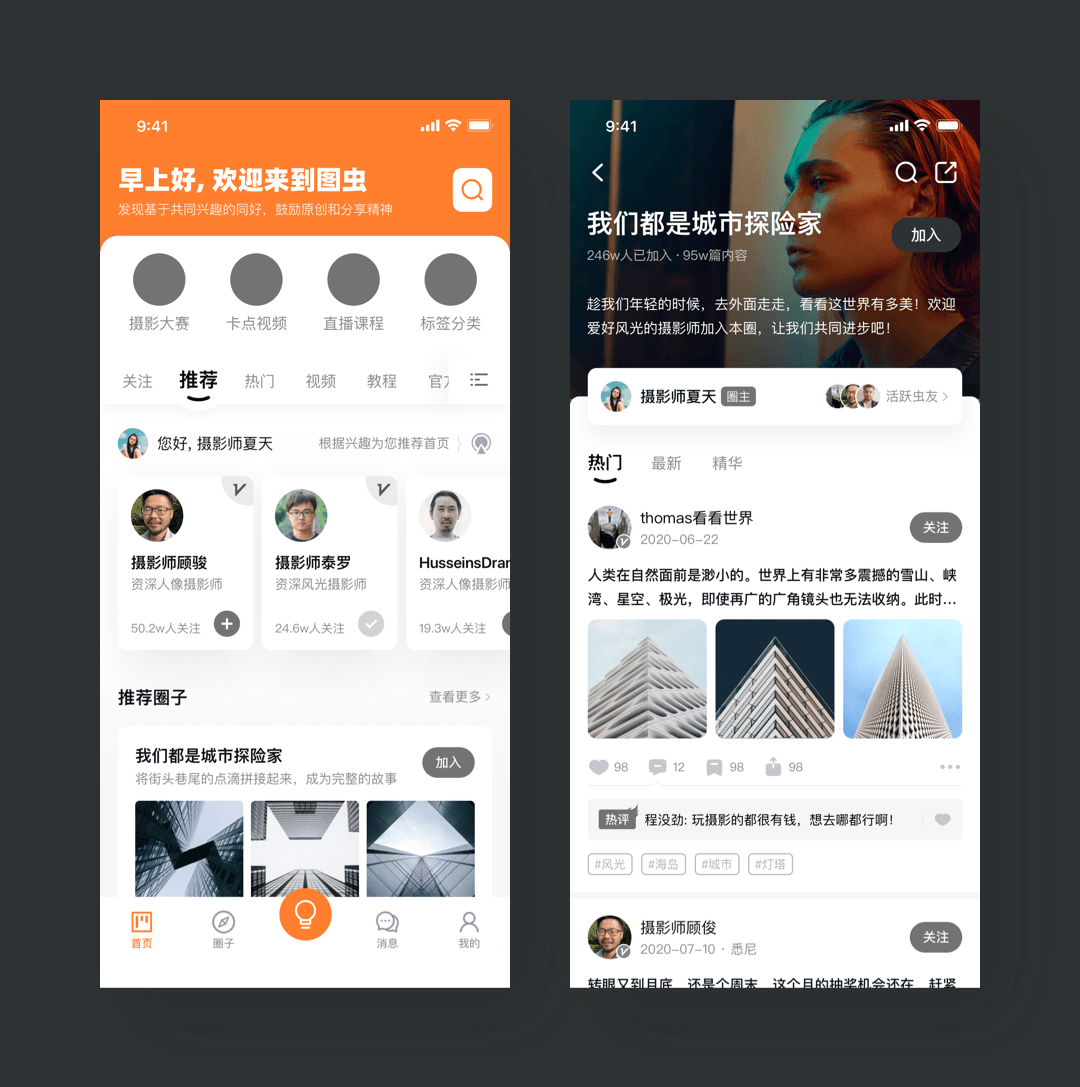
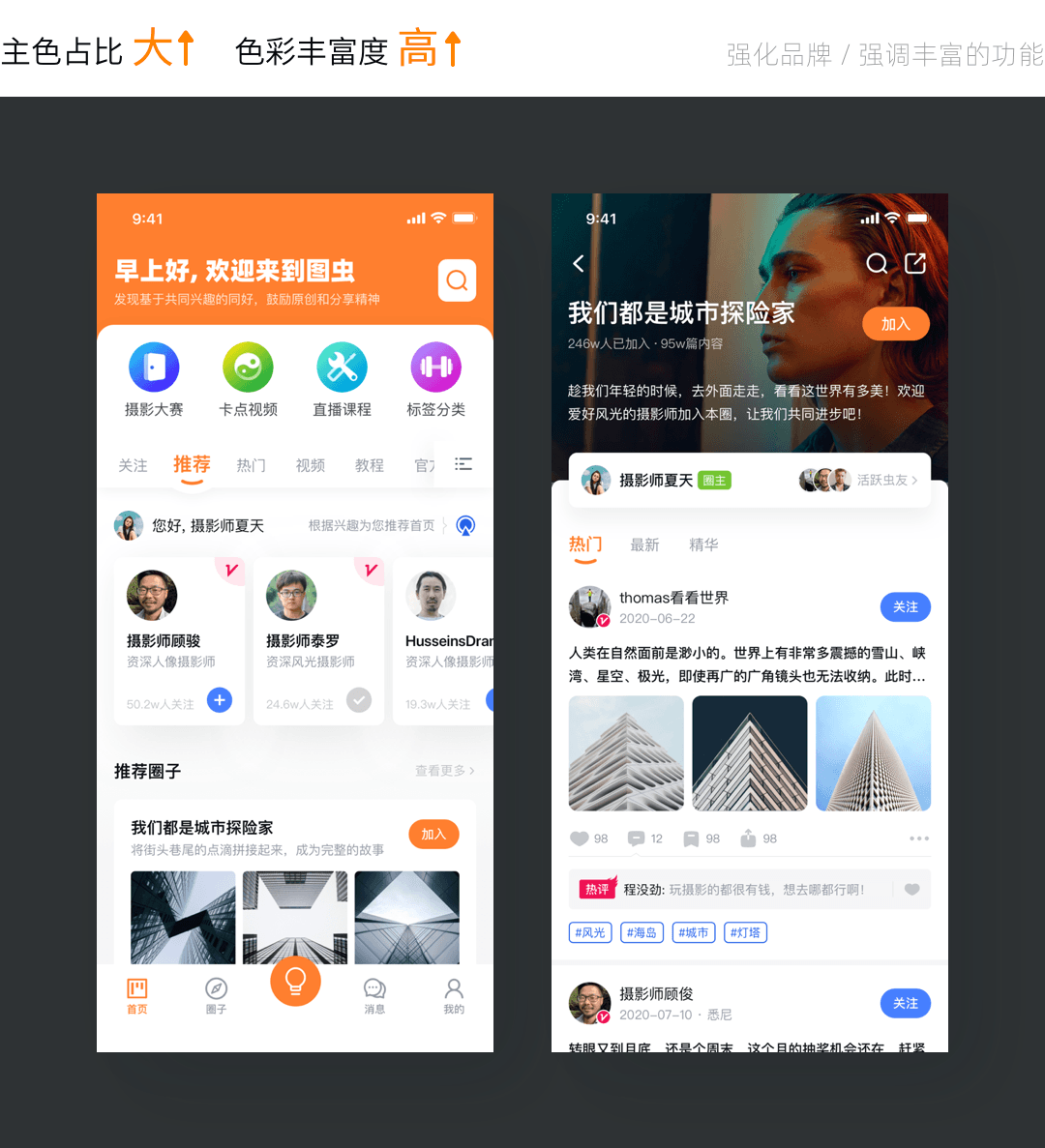
具体应该怎么使用这套流程,我们用一个图虫 APP 改版的案例来做演示,首先从四象限中的第一个主色占比高、色彩丰富度高的类型做起。
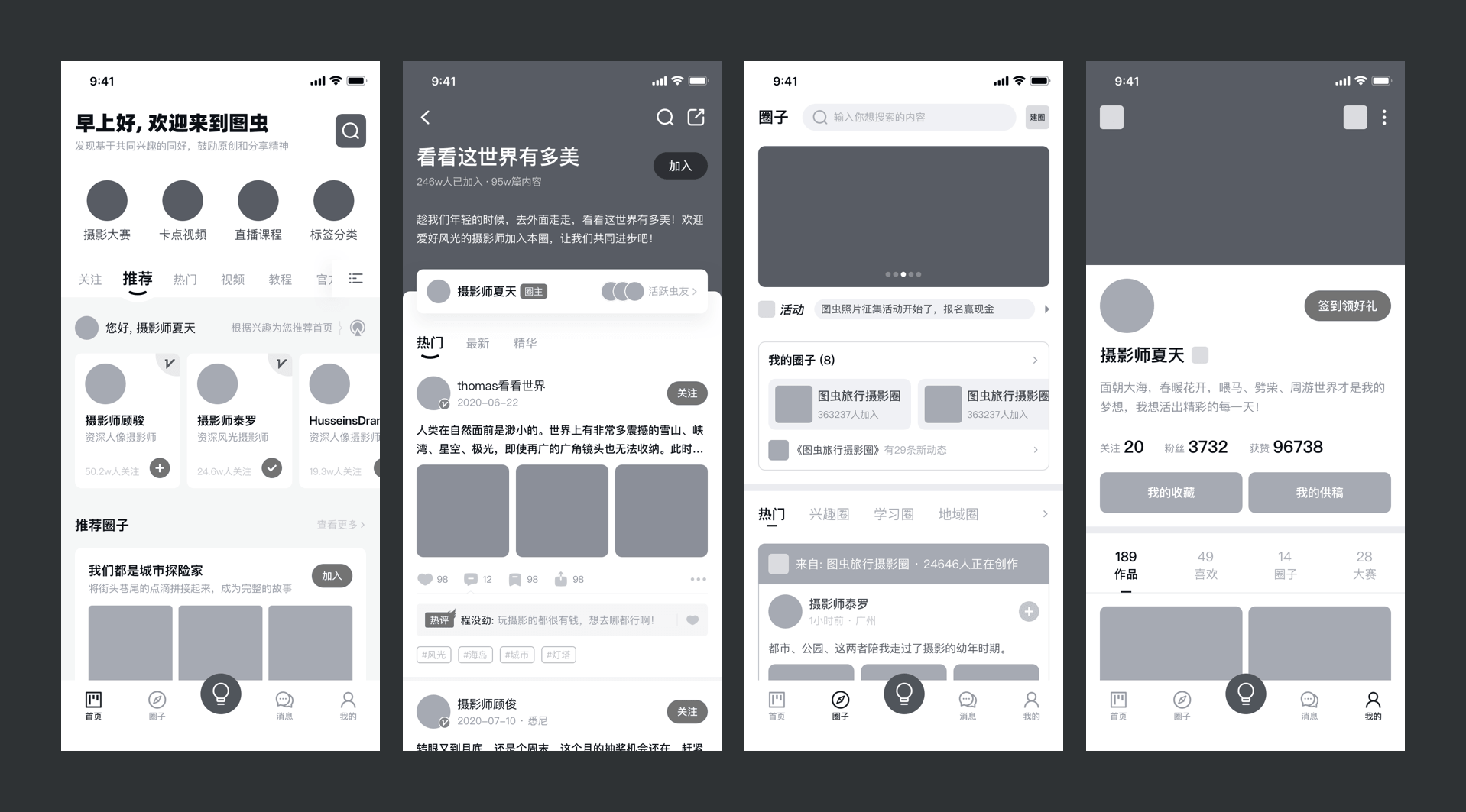
原型是 UI 设计的基本艺能了,在开始具体设计、配色前,搭建页面的框架原型是一个必备的条件,下面,是我们已经准备好的原型案例。

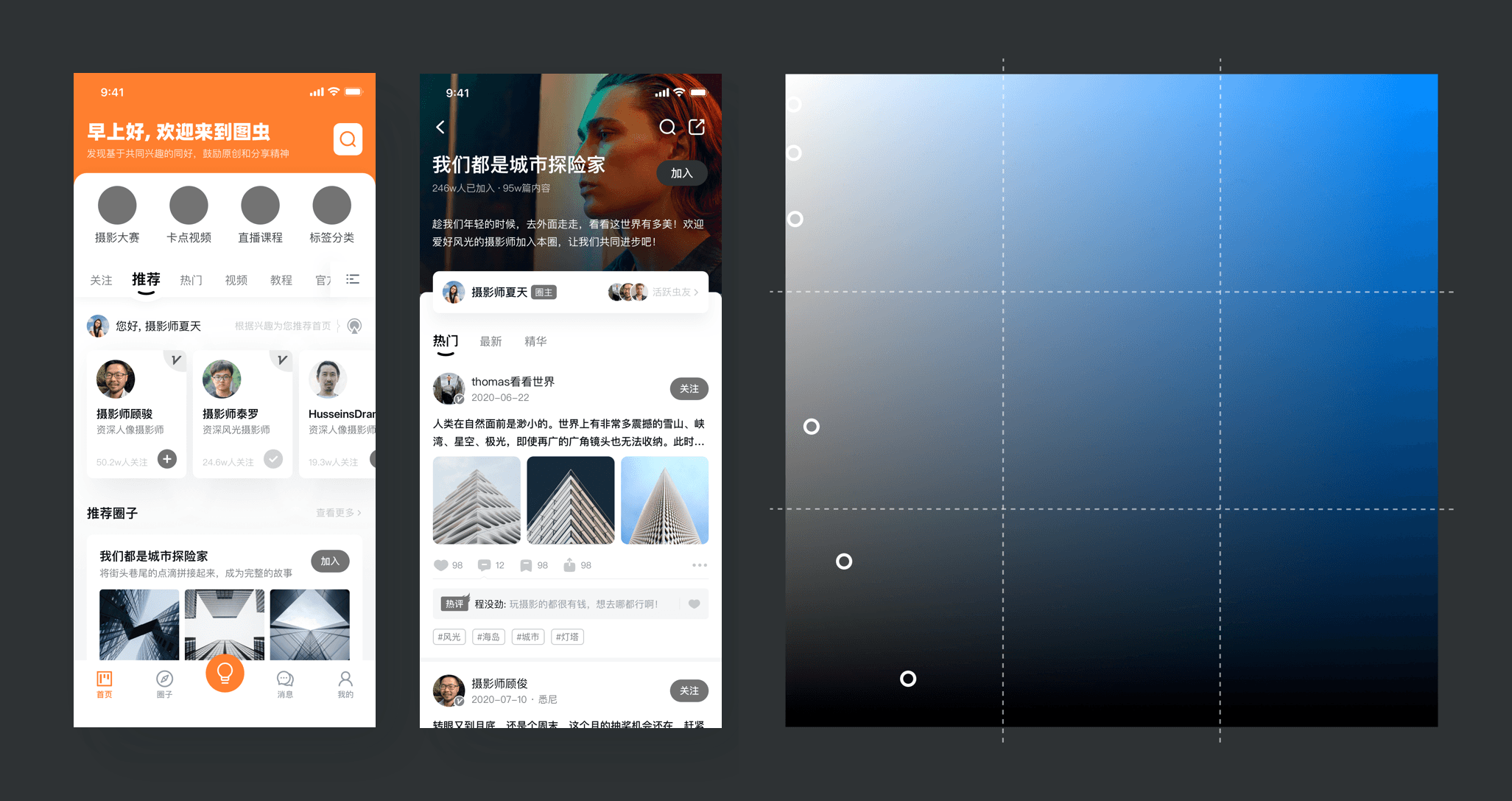
然后,我们确定以橙色作为应用主色,并在拾色器中进行确认。

有了主色,就可以对页面进行色彩填充和图片填充了。既然我们主色是占比大的,那么首先可以用到的就是顶部标题栏的背景色了,以及底部 Tabbar 中的选中色,大按钮色等。

接着,我们开始整理中性色的使用,选择新的颜色来填充文字和背景,清晰的表现模块层级,文字信息的权重。

最后,就是添加辅助色和其它色彩的元素了,这个步骤建议都是放在最后一步操作。因为色彩越丰富,越难控制,容易让整个画面显得杂乱无序,所以先完成基础搭建,可以更好的帮助我们判断彩色的使用是否合理。
下面,我们使用彩色的金刚区图标,然后将用户关注、认证用户、标签等元素使用其它色彩,来丰富页面的色彩内容。

根据第一个方案,我们可以再用这个原型来实现其余的三个方案的配色。
比如下面的主色占比大,但是色彩丰富度低的。因为已经不太应用其它辅助色,所以主色填充上我们不再填充顶部导航栏的背景,而是将更多元素应用主色,减少辅助色数量。

然后是主色占比小,色彩丰富度高的方案,进一步降低主色应用的比例,然后在金刚区、标签等处使用较为丰富的配色。

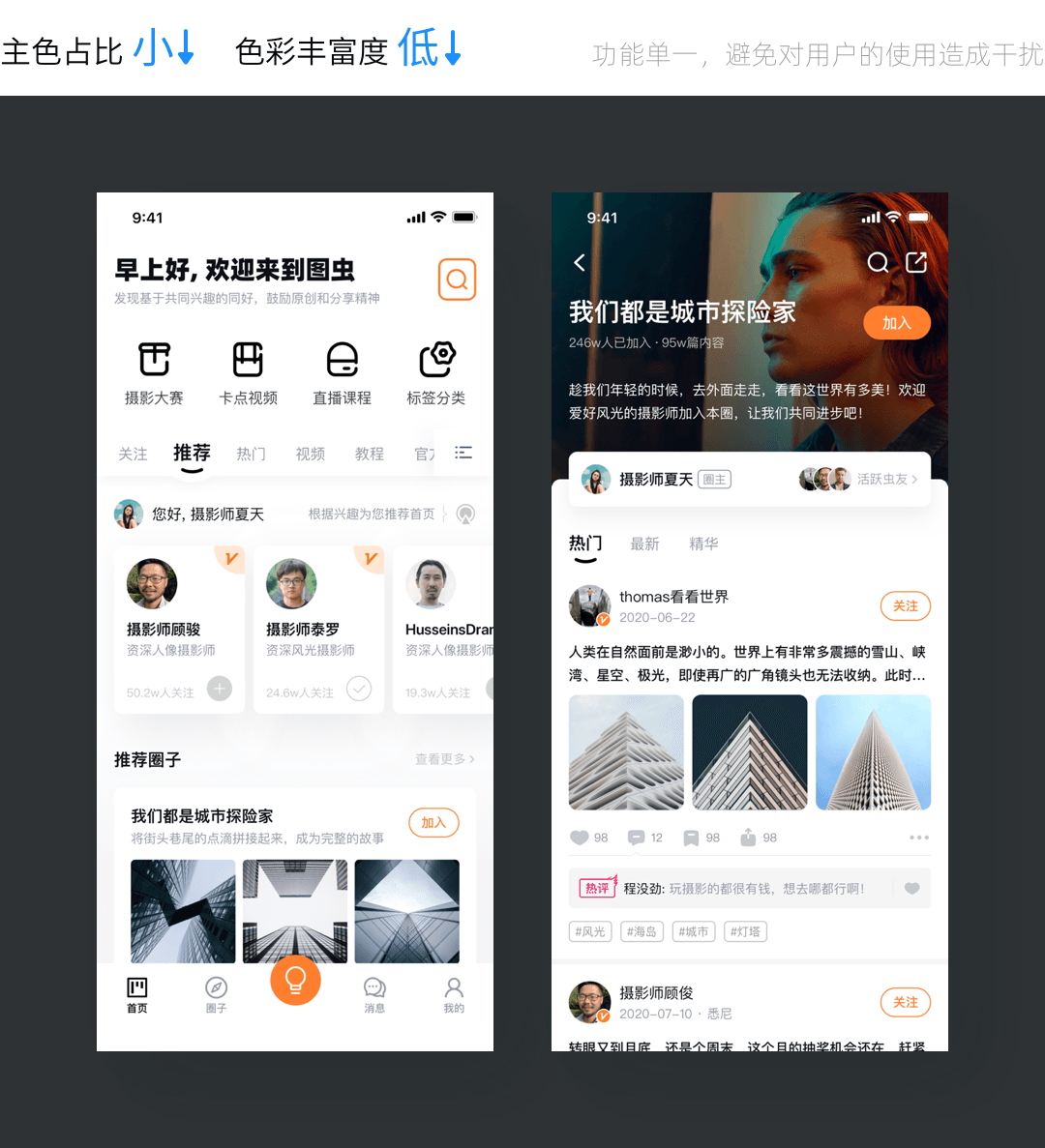
最后,就是主色占比小,色彩丰富性也低的方案,那么使用中性色的元素就开始增多,只保留最核心的一些元素使用主色,和极少的辅助色。

根据四种不同的配色方案,我们就可以得到四种不同的配色结果和风格,在每次设计开始实施前,我们都可以根据这种做法来做尝试,并选出自己满意的方案。
要再次强调,UI 配色是极其强调形式的应用科学,最后做的往往会和一开始想的效果有极大出入,所以需要我们有几个备选方案,可以随时进行调整,并选出合理的那个。
作者:酸梅干超人 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
导读
为什么B端产品总是容易“失控”?B端产品设计与C端有何差异?如何在不断复杂的系统中,权衡效率、成本、体验之间的关系?
本文将带你从B端产品的本质出发,了解产品发展过程中容易出现的问题,并从复杂系统的角度去探讨设计体系的构建方式。

目录
一、「 困局 」容易“失控”的B端产品
A .「 关注重点的差异性 」
B .「 微小差异的不断叠加 」
C .「 产品发展进入恶性循环 」
D .「 进入效率拐点,产品失控 」
二、「 启发 」从复杂科学的角度思考设计
A.「 自然算法 」
B.「 物质的构成原理 」
三、「 探究 」什么是产品设计体系?
A.「 定义 」
B .「 组成部分 」
C .「团队能力要求 」
D .「 构建方向 」
四、「 剖析 」B端产品的生命周期
「 产品生命周期概述 」
A .「 初创期 」解决核心问题,产生价值
B .「 成长期 」能力完善,产品扩张
C .「 成熟期 」效率提升,快速增长
D .「 暮年期 」商业价值降低,发展逐渐停滞
NEXT、「 下期预告 」设计体系的构建法则
前言
随着产业互联网时代的到来,市场对B端产品的重视程度逐渐提升。然而,谈及B端产品,特别是SaaS产品,大多数设计师对此并不是特别感兴趣。一来,SaaS更注重功能层面,似乎本身对设计的要求并不高;二来,SaaS产品的最终实现效果总是不尽人意,就算设计得再好看,实现出来也难以出彩。
确实,若设计师仅仅只是关注视觉层面本身,那么B端产品确实不像C端那么吸引人。但是,若你能以整个产品构建的角度去思考B端产品设计,那么设计师能够在其中发挥的空间是巨大的。
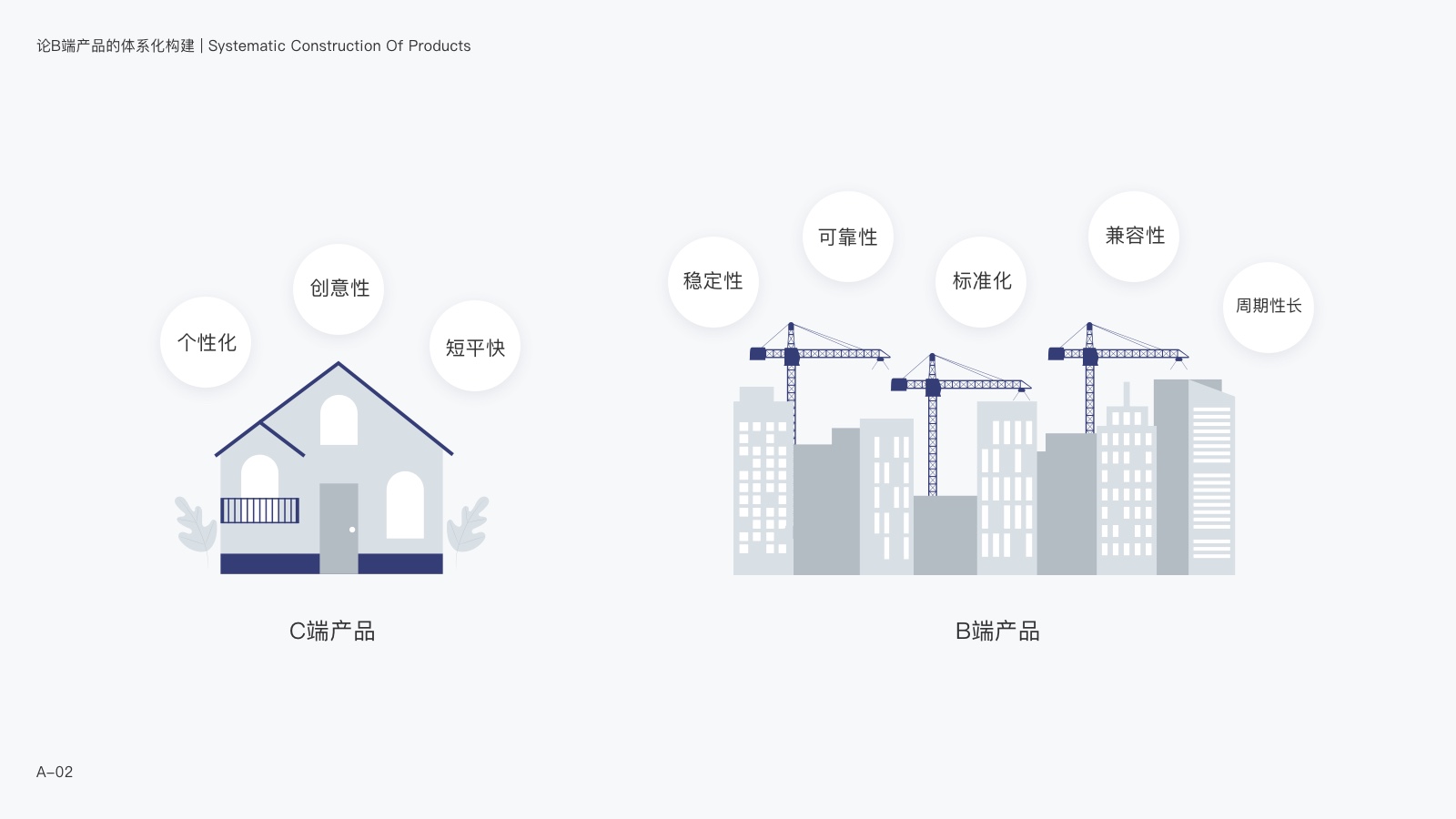
假如把C端产品比作精致的小房子,那B端产品就是一幢巨大的高层建筑。建造小房子,你可以尽情地发挥创意,追逐潮流,大不了推倒重来。而建造大房子,则需要设计师考虑更多的维度,因为这是一个长期而复杂的工程。
建筑的外观不仅需要好看,更需要足够耐看、稳定;为了适应更多人的需求,你不仅要考虑房子的软装,还要考虑户型的合理性、通用性;而为了降低成本,你还需要考虑家具、硬装的标准化、房间的兼容性等等…

“你是否有信心建造一个宏伟的高楼大厦?”
这是我在B端设计中,反复强调体系化思维的原因之一。想要建造一个大型建筑,没有体系化思维、没有更完善的多职能协作流程,那么这座高楼一定会在建设过程中埋下隐患。而当问题一旦出现,涉及到的沉没成本也将会非常巨大。
当然,对于C端产品来说,体系化也愈发重要了。随着互联网时代的持续发展,一些C端产品的复杂性也堪比B端。我在之前的文章中提到过一个观点:“C端B化,B端C化”。在未来的数字产品设计中,B端产品将会逐渐开始重视产品的外观与体验,因为触达的人群更年轻化、对体验要求更高了。而C端产品也会更注重体系化建设,因为产品体量越来越大,需要寻求效率与成本之间的平衡点。

产品设计体系,本质上是一套更科学的复杂性数字产品的设计方法与工作流程。因此,不管是B端产品还是C端产品,设计体系能够在提升设计品质的同时,让产品更“可控”,提升效能,降低成本。
这套设计方法论,是我在工作中不断实践与完善的一些经验与方法。希望能借此分享一些自己浅薄的经验,也探讨一下数字产品设计未来的形态。
✨
一、「 困局 」容易“失控”的B端产品
-
作为较为复杂的数字产品,B端产品在快速发展的过程中,总是容易出现一些问题。特别是当产品体量到达一定阶段后,问题就会逐渐暴露出来,比如:
1. 产品丑、设计质量低;
2. 组件样式繁多,操作习惯不一致;
3. 新老系统差异大,不同模块体验差异大;
4. 页面结构混乱。
等等…

很多问题大家都能明显地意识到,但往往因为“不影响售卖”、“价值不高”、“新功能优先”等理由被搁置。
随着问题逐渐积累,产品的优化成本也变得越来越高,最终使整个产品已经积重难返。若只是多部分页面/组件进行优化,小修小补,虽然成本低,但成效甚微;若是进行大修大补,那么优化成本将远大于研发新功能的成本。
这种普遍的B端产品现象,被称为“产品失控”,即——团队已经对整个产品的形态失去控制力。
那么,为什么B端产品特别容易出现这种问题呢?
A .「 关注重点的差异性 」
首先,产品的本质决定了其关注重点的差异性。
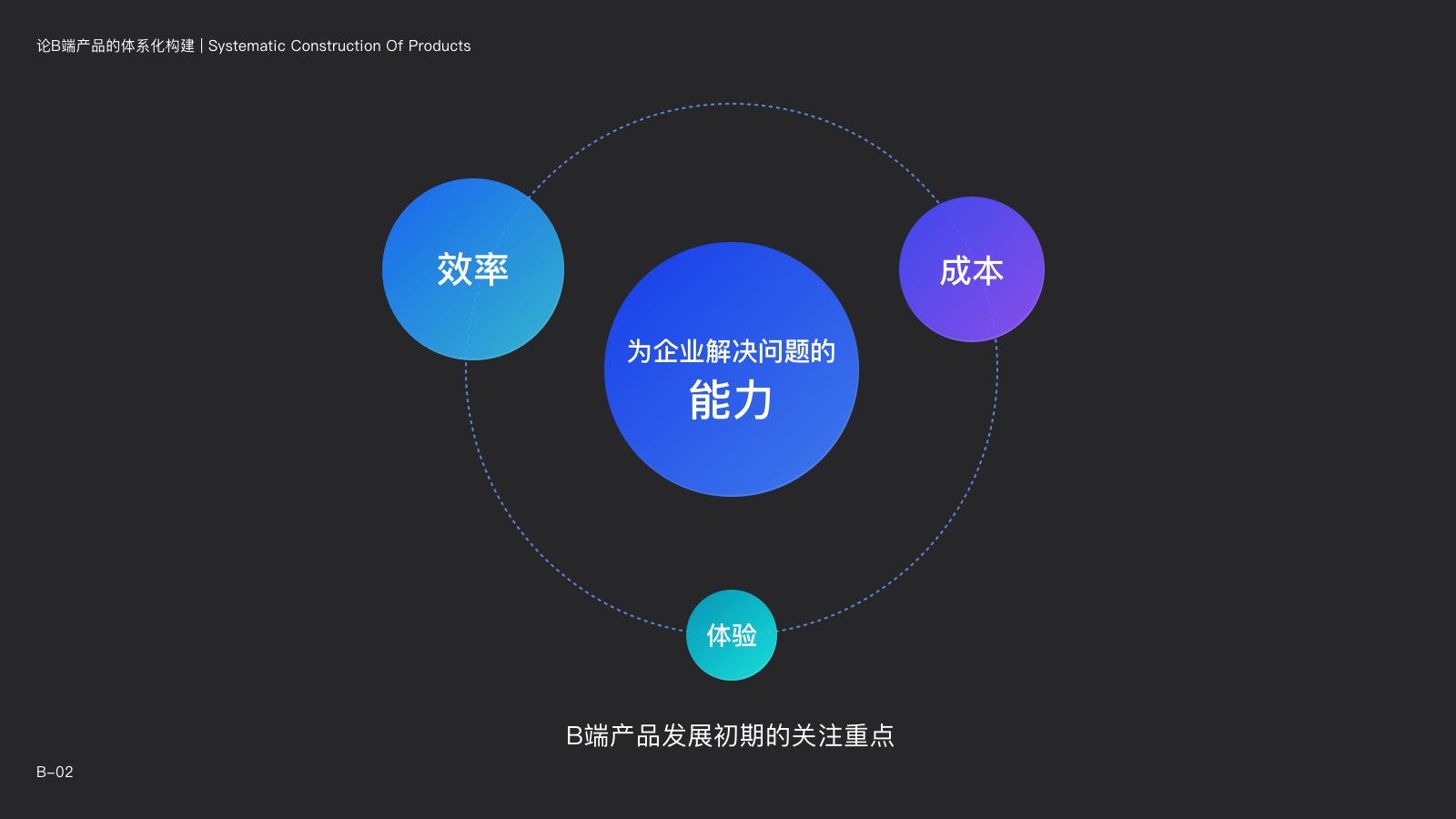
与C端产品不同的是,B端产品往往更看重“能力”(为企业用户解决问题),而产品的销售方式与付费模式,也决定了产品体验并非首要关注的对象。由于B端产品通常针对企业用户,需要更长的研发过程,产品的体量和复杂性也相对较高。因此,除了产品解决问题的“能力”之外,产品还需要关注研发的效率及成本。

因此,在产品的发展初期,企业通常对效率最为关注,其次是成本,最后才是体验(能用就行)。绝大多数B端企业,只有在产品跑通商业逻辑,并具备一定用户与盈利预期之后,才会对产品的体验逐渐重视起来。
B .「 微小差异的不断叠加 」
任何微小的差异,在无数次的叠加之后,都会被快速放大。特别是当团队的人员逐渐增多后,放大速度将会呈指数级上升。
为了配合产品的快速发展,产品往往会采用“堆量”的研发模式。增加研发效率,最简单直接的方法便是投入更多的资源。随着产品不断增加模块、功能、页面,团队人员也在不断地扩充。

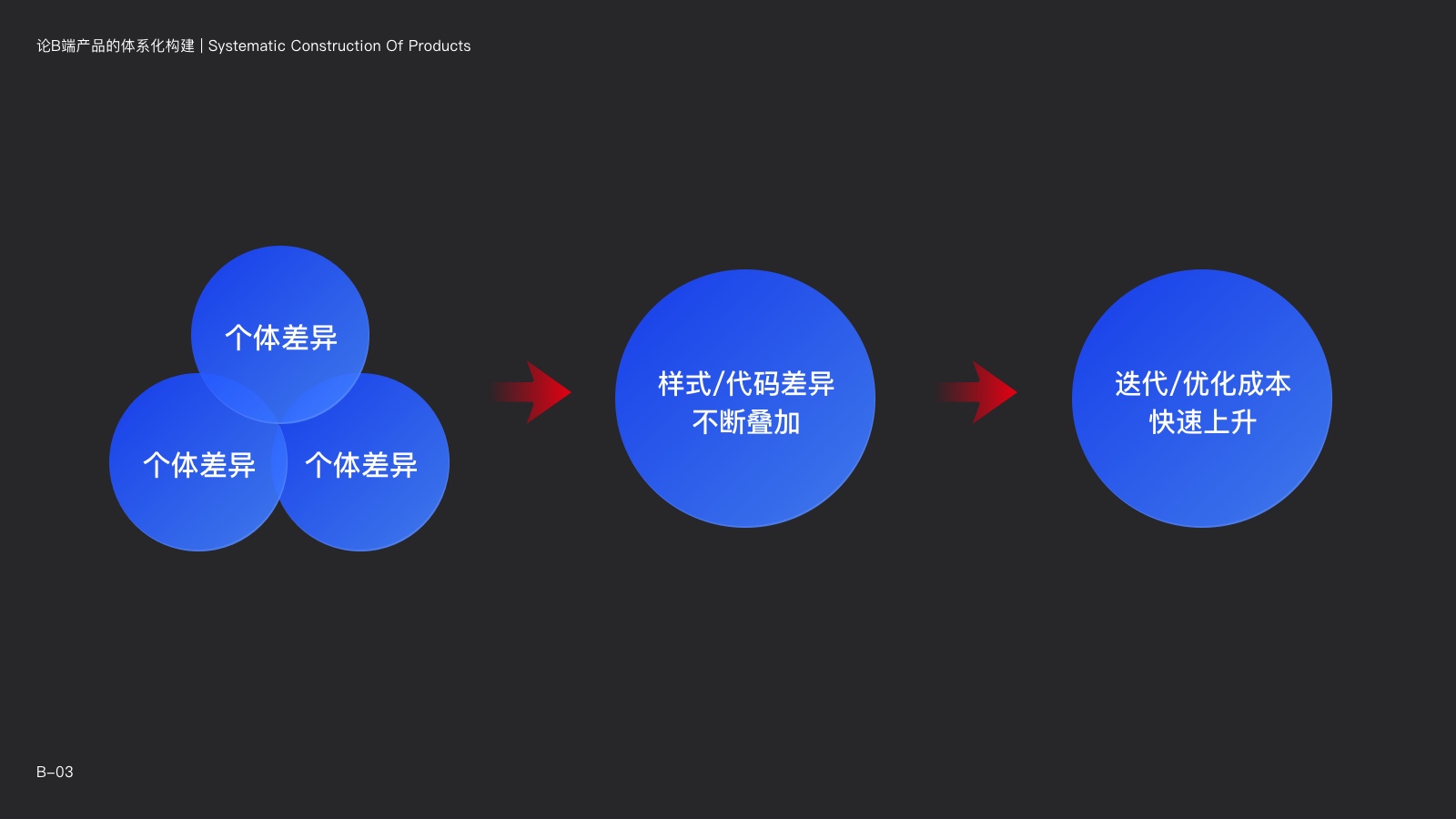
但是,人类不是机器,并非简单的1+1=2。团队数量的上升虽然会带来效率的短期提升,但同样也会增加团队的管理成本。不同的产品经理、设计师、研发人员,对于产品的认知是不同的。随着团队人员的不断增加,“个体差异性”将会被不断地叠加与放大。
就像“传话筒”的游戏一样,同一个事物,不同的人理解总是不同的,经过多次的“传话”以后,往往与原本的意思已经大相径庭了。

这种情况表现在产品设计中,则会出现:当相同的组件由不同的人做时,总是会在基本样式、实现原理、交互细节等不同的维度出现差异。比如上图中的导航菜单组件,不同的模块在开发时总是会存在差异,最后差异越来越大,形成了五花八门的导航菜单形式。
C .「 产品发展进入恶性循环 」
令人遗憾的是,虽然问题很明显。但是在不断的“成本考量”中,产品团队往往优先关注新功能的开发,而忽略底层问题的优化。
随着产品的快速发展,产品的优化/迭代成本将会逐渐大于研发新功能的成本。要么背负巨大的成本进行整体重构;要么降低标准,继续以这种模式不断叠加新功能。
在这种情况下,大部分B端产品往往会选择后者。于是,产品的发展将会进入一个“恶性循环”:

产品快速发展,功能不断叠加;
各模块由不同的产品、不同的开发研发,导致各模块之间差异增加;
产品丑、体验不统一,但老系统优化成本过高。综合衡量,优先进行新功能研发;
所有模块标准不统一,产品迭代效率持续降低,维护成本持续增加。
…
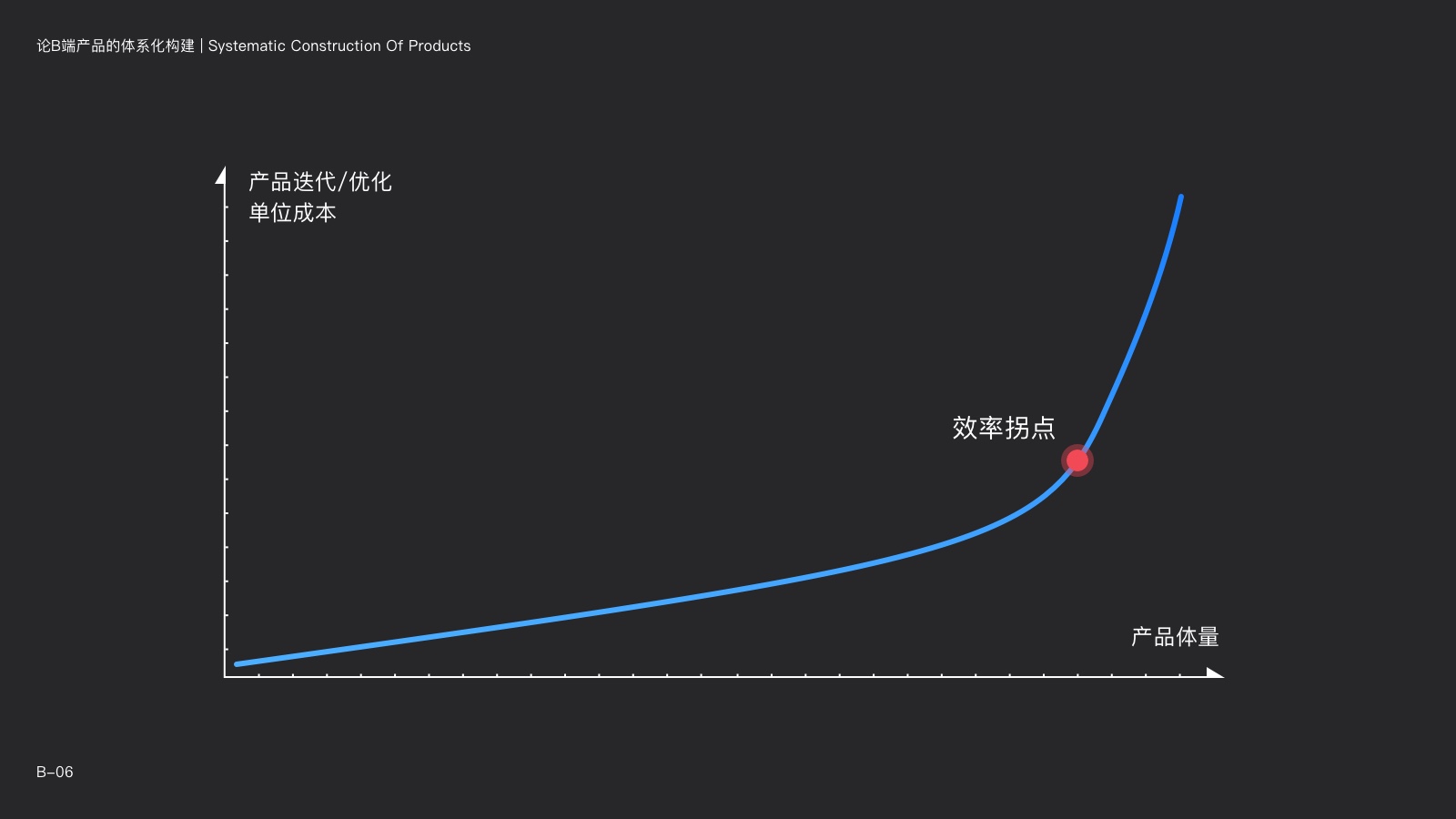
D .「 进入效率拐点,产品失控 」
产品的发展犹如一辆快速奔驰的巨型列车,一旦加速便难以停止。
随着问题的反复出现,以及在一次次的“利益权衡”中选择性的忽略,产品的恶性循环不断重复,而问题也逐渐叠加、沉积下来。
当这个问题已经大到我们无法回避时,我们才发现:产品的单位迭代/优化成本,已经远远大于新功能的研发成本。而新功能带来的增量,已经无法抵消现有模块的迭代成本——产品迎来了效率拐点。

就像一个庞大而复杂的机器,虽然依旧可以运行,但整体效率已经很低了,而与之对应的维修成本则非常巨大。小修小补根本无法解决问题,而大修大补则很有可能会带来更大的亏损。
最终,产品逐渐在“失控”中难以自拔,竞争力逐渐降低,但整个团队对此却无能为力,严重影响了企业的发展。
那么,在产品发展中,我们应该如何避免这种情况呢?换而言之,一个高度复杂的数字产品,我们应该如何设计,才能避免其逐步走向混乱?
✨
二、「 启发 」从复杂科学的角度思考设计
-
如果我们将B端产品看作是一个复杂系统,那么产品“失控”的本质即——在不断复杂化的形态中,缺乏有效的控制机制,最终导致整个系统失去控制。
但是,在大自然面前,B端产品这种复杂程度显然不值得一提。
像大自然这样的复杂系统,是如何构成的?所有的物体都由原子所构成,为什么简单的一百多种原子,能够构成如此复杂的世界?生命又是如何在无机物的世界中诞生,并逐步进化成如此复杂的个体的?
A.「 自然算法 」
道生一、一生二、二生三、三生万物...无论是老子的《道德经》,还是《深奥的简洁》、《万物皆数》、《复杂》这些现代的书籍中都阐述了这样一个观点:
任何看似复杂而又可控的系统,一定存在着精简的“算法”,通过不断的叠加从而形成复杂系统。

就像爱因斯坦说的:“宇宙最不可理解之处,就是它居然是可以被理解。”
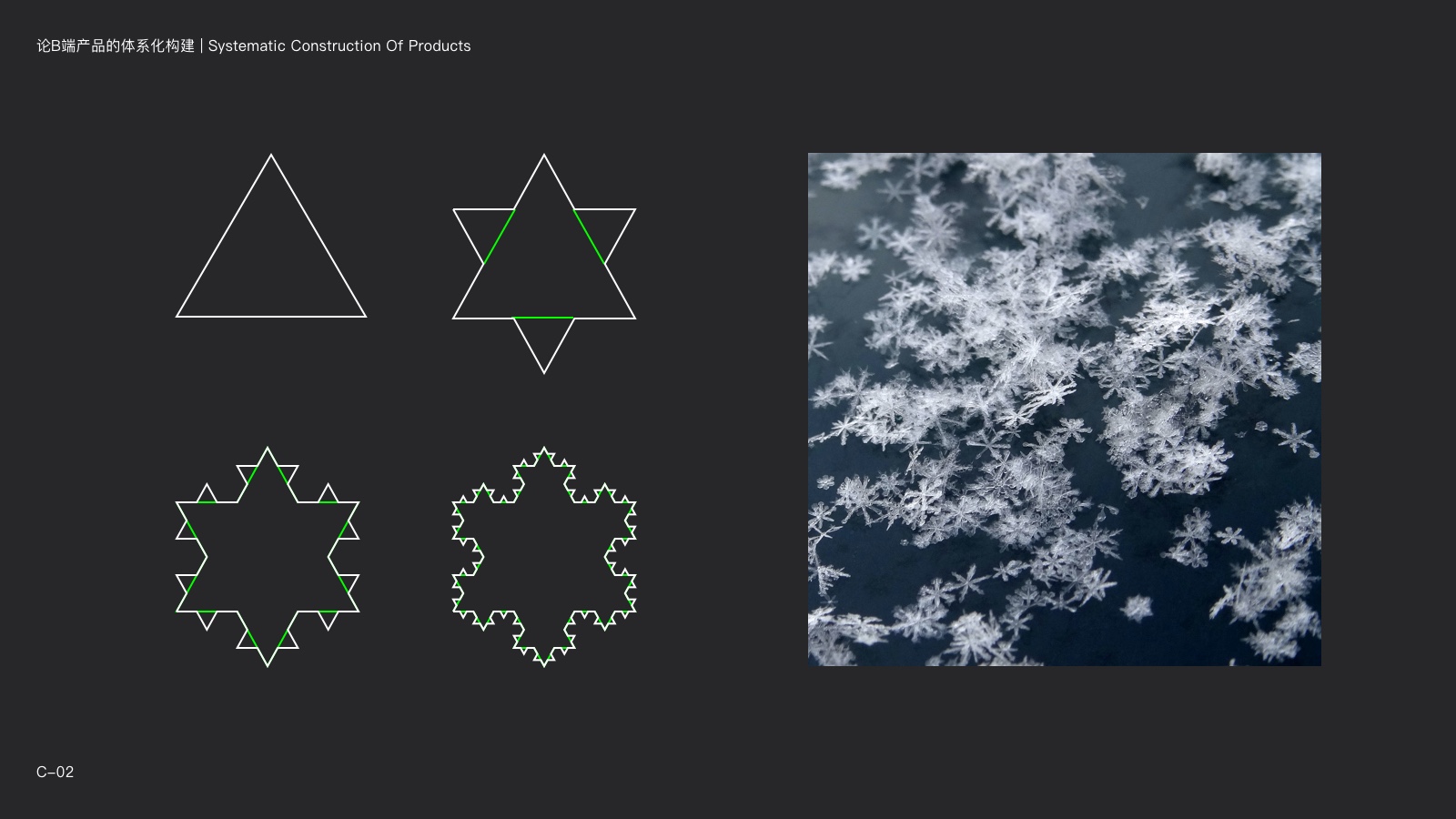
在大自然中,有很多的花纹与图案的形状都存在相同的规律。比如上图中的羊齿草分形图案,这种图案在森林当中到处可见,我们看到很多树的形状跟叶子的形状是一致的,这就是一种分形图案。而这种分形的图案本质上是一个公式,通过不断地自我引用进行迭代,这便是分形。
科赫曲线(Koch curve)就是一种分形。其形态似雪花,又称科赫雪花(Koch snowflake)、科赫星(Koch star)、科赫岛(Koch island)或雪花曲线(Snowflake curve)。
它最早出现在瑞典数学家海里格·冯·科赫的论文中。我们将一根直线分成四段,然后向中间挤压形成等边的倒V形状;接着再将每个倒V的边进行相同的操作,不断地重复之后,我们发现:第一步是倒V型、第二步变成了大卫星,第三部变成了枫叶,第四步… 经过无数步以后,最终成了越来越复杂的“雪花”形态。

科赫曲线便是“自然算法”的一种。海岸线虽然很复杂,但是却有一个重要的特性——自相似性。从不同比例尺的地形图上,我们可以看出海岸线的形状大体相同,其曲折、复杂程度也很相似,换句话说,任意一段海岸线就像是整个海岸线按比例缩小的结果。而海岸线的构成原理就是这种科赫曲线,它是通过天然的演化,不断折叠最终形成了这种形状。
可以发现,他们都是由 基础物质 x 简单算法 x 随机变量,经过无数次叠加后,最终形成了一个复杂而多变的整体。
B.「 物质的构成原理 」
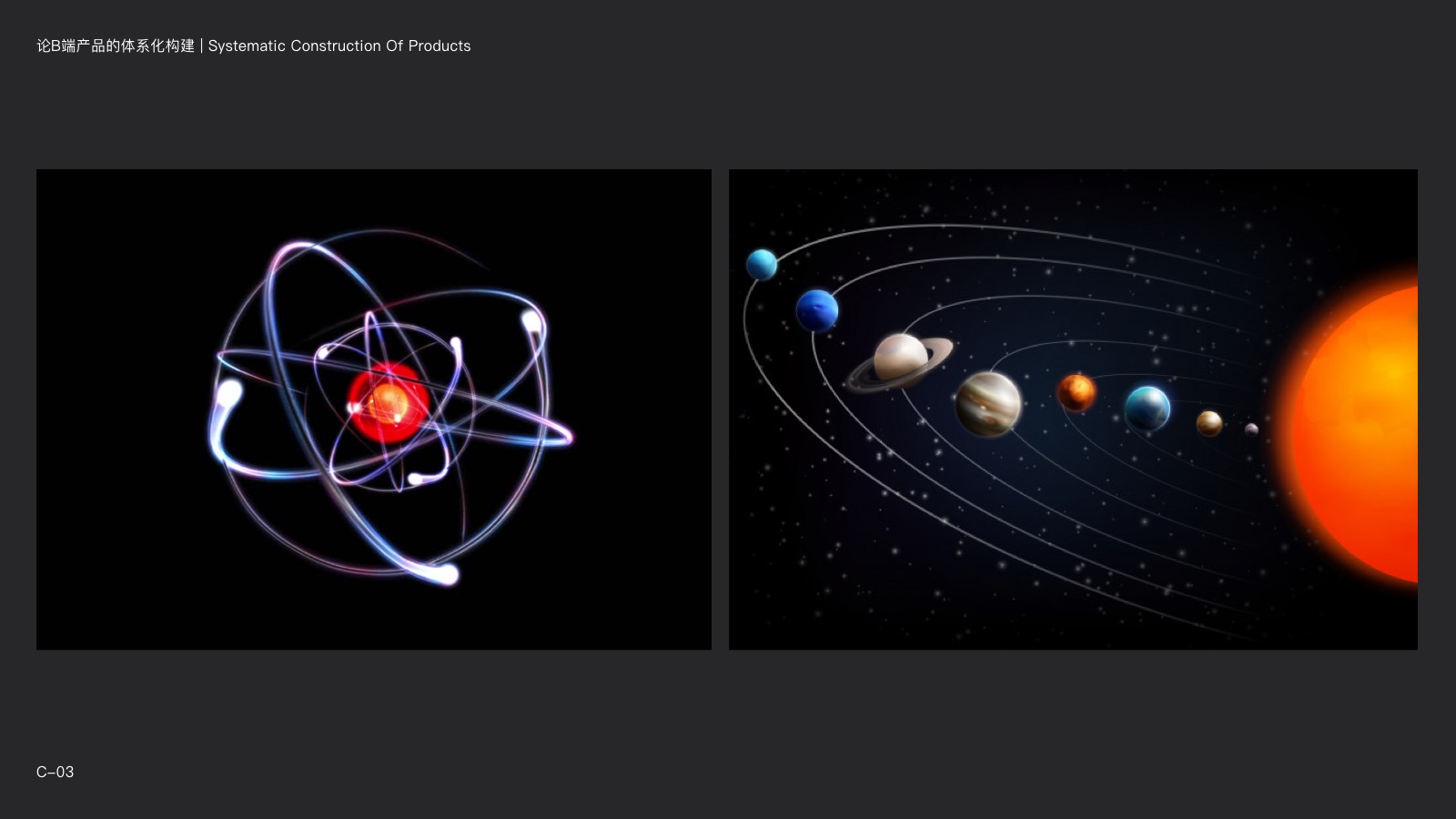
宇宙中还有其他各种惊人的“巧合”。爱因斯坦的相对论揭示了宏观世界的规律性,普朗克和海森堡的量子力学揭示了微观物质世界的规律。当我们从微观世界到天文学会发现——原子核的构成方式居然与天体的构成非常相似。粒子围绕原子核的运动方式,就好像行星围绕太阳运动一样。

不管是整个宇宙,还是生命体,将其置于复杂科学的研究框架中,那些基本定律最终也会变得极其简单。
在宇宙中所知最为复杂的形态,便是如同我们自身的生物。这些复杂体由已知存在于银河系中最普通的物质所构成。但是,通过氨基酸的形态,这些基本原料竟能自然地将自己组合成一个自组织系统。
混沌中隐藏的算法,使宇宙成为极有秩序的地方。而在秩序中隐藏的随机数,又使得宇宙成为极为丰富的世界。

也正是因为算法的精简,一切物质的创造才能具备复制性、延续性、进化性。
那么,我们反过来思考——想要使复杂的系统简单可控,是否就需要一套简洁、有效的“算法”?通过“算法”,将基础的“物质”不断地“有序叠加”,形成一个可控的复杂体系。
因此,对于复杂的SaaS系统设计,我开始引入“设计体系”这一概念,希望能够找到未来SaaS产品设计的发展方向。只有设计体系的建立,才能保证产品可控性,才能在不断复杂系统中,保证效率、成本、体验之间的平衡。
✨
三、「 探究 」什么是产品设计体系?
-
产品设计体系,在国内仍旧是较为陌生的词汇。什么是设计体系?
A.「 定义 」
一个成熟的数字产品,需要有一个稳定、且持续迭代的形态。创造这个形态的过程,我们称之为广义上的产品设计(这里指产品的整个策划和设计过程,包含策划、交互、视觉及部分前端开发)。而负责控制和维护这个形态的这套系统,便是产品设计体系。
我们接触到的更多是设计系统(Design System),比如平台级的设计体系,Apple、Google、Microsoft等系统级的设计系统,及其设计开发套件、应用生态。公司级的设计系统,如Airbnb设计系统、IBM的Carbon设计系统、蚂蚁金服的Alipay Design等。

但是,在一个企业内部,想要Design System能够系统性地运转,还需要基于这套标准建立的团队协作机制。只有设计标准与团队协作标准完美融合,才能建立真正的设计体系。
B .「 组成部分 」
如果将数字产品比作复杂的“生命体”,产品的发展比作竞争中“自我进化”,那么设计体系便是产品的DNA。它既是产品形态的控制源,又是不断自我迭代的进化源,它的作用是:
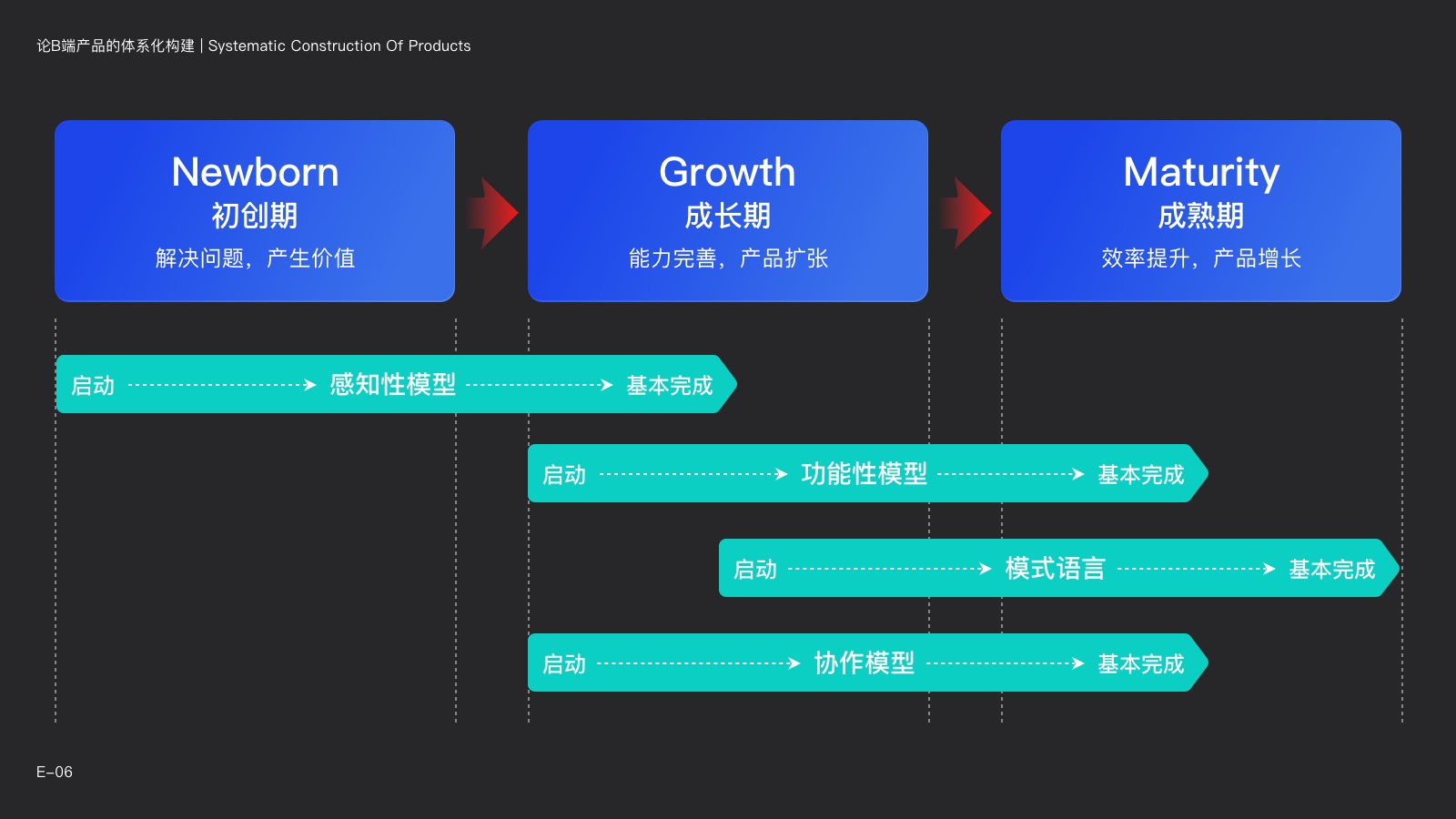
控制产品外观——感知性模型(视觉风格/规范)
制造基础构件——功能性模型(基础/复合组件)
模块的构建规则——模式语言(产品框架规范)
产品标准定义、生产方式制定——协作模型(高度协同的工作流程)

它不仅能控制产品的“生产结果”,提升产品质量;还能规范产品的“生产过程”,形成一套完整的多职能协作流程,提升产品的生产、迭代和维护效率。

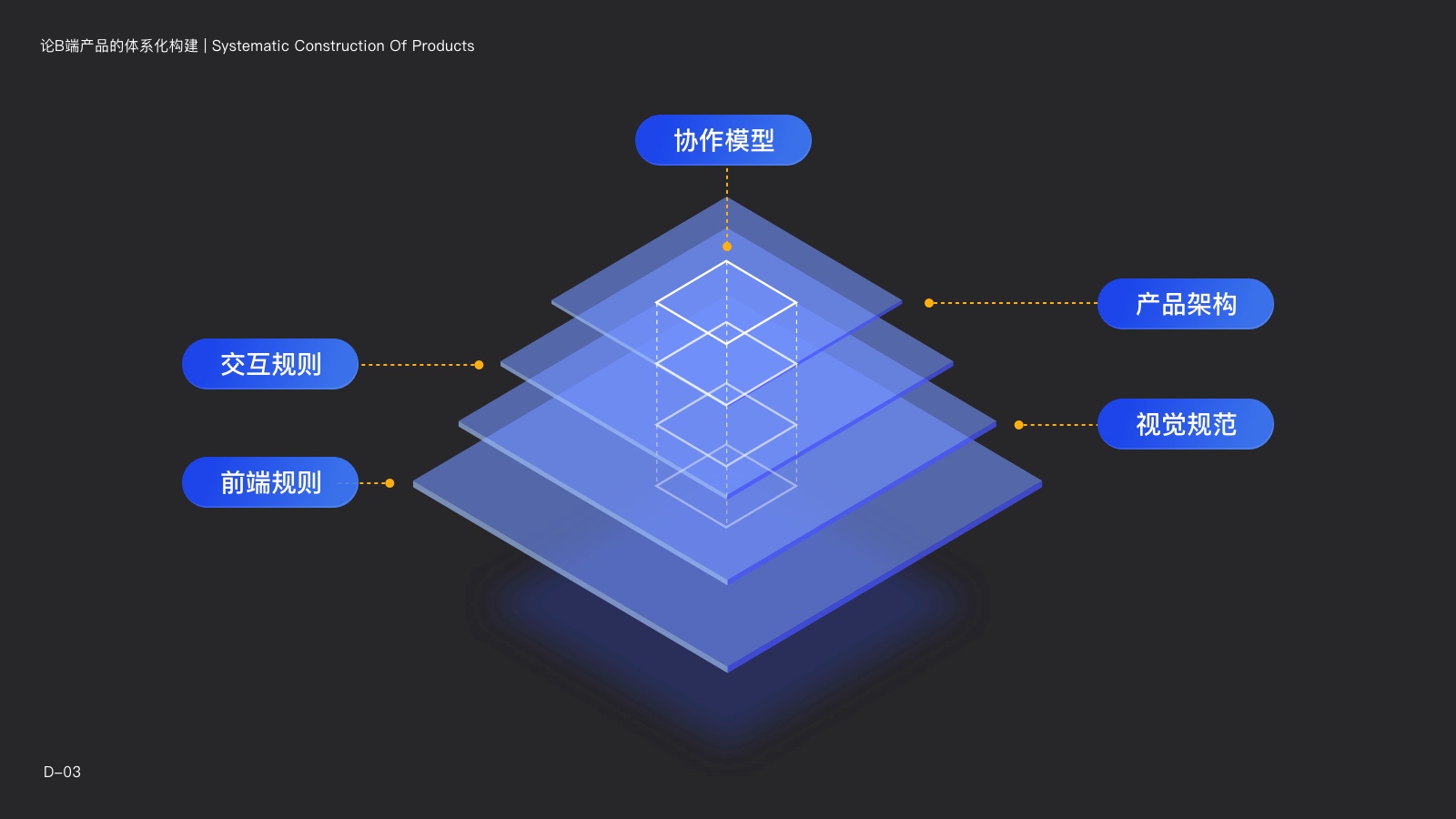
从宏观来看,设计体系像是一个“规范的复合体”,它是各职能之间规范的有效整合,产品框架、交互规范、视觉规范、前端规则,同时也是基于整合规范所创造的一套创新的工作模式。
C .「团队能力要求 」
设计体系的建立,需要整个产品团队拥有一致的目标,并为之通力协作才能完成。这就需要整个团队拥有较高的平均素质与契合度。
同时,体系化的建立和推动,也需要团队中有人牵头去推动。设计师作为“产品-开发”的中间环节,是非常有条件成为推动者的角色的。

当然,这就要求设计师拥有更丰富的横向能力。
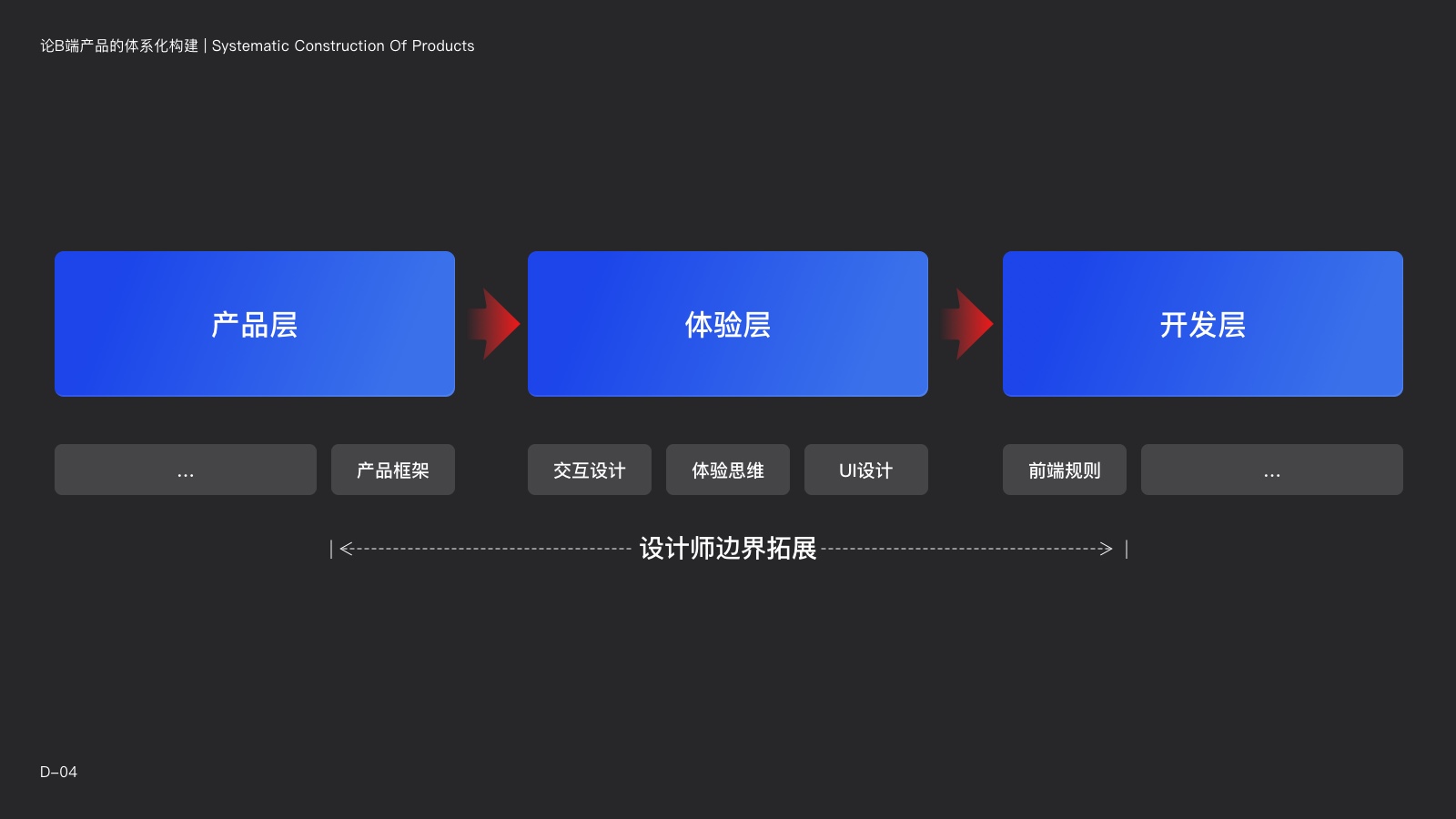
一方面,设计师需要将自身的能力边界进行拓展,与上下游的职能保持密切的沟通,并解他们的诉求。只有当设计体系满足各方利益时,体系化才有推动的空间。

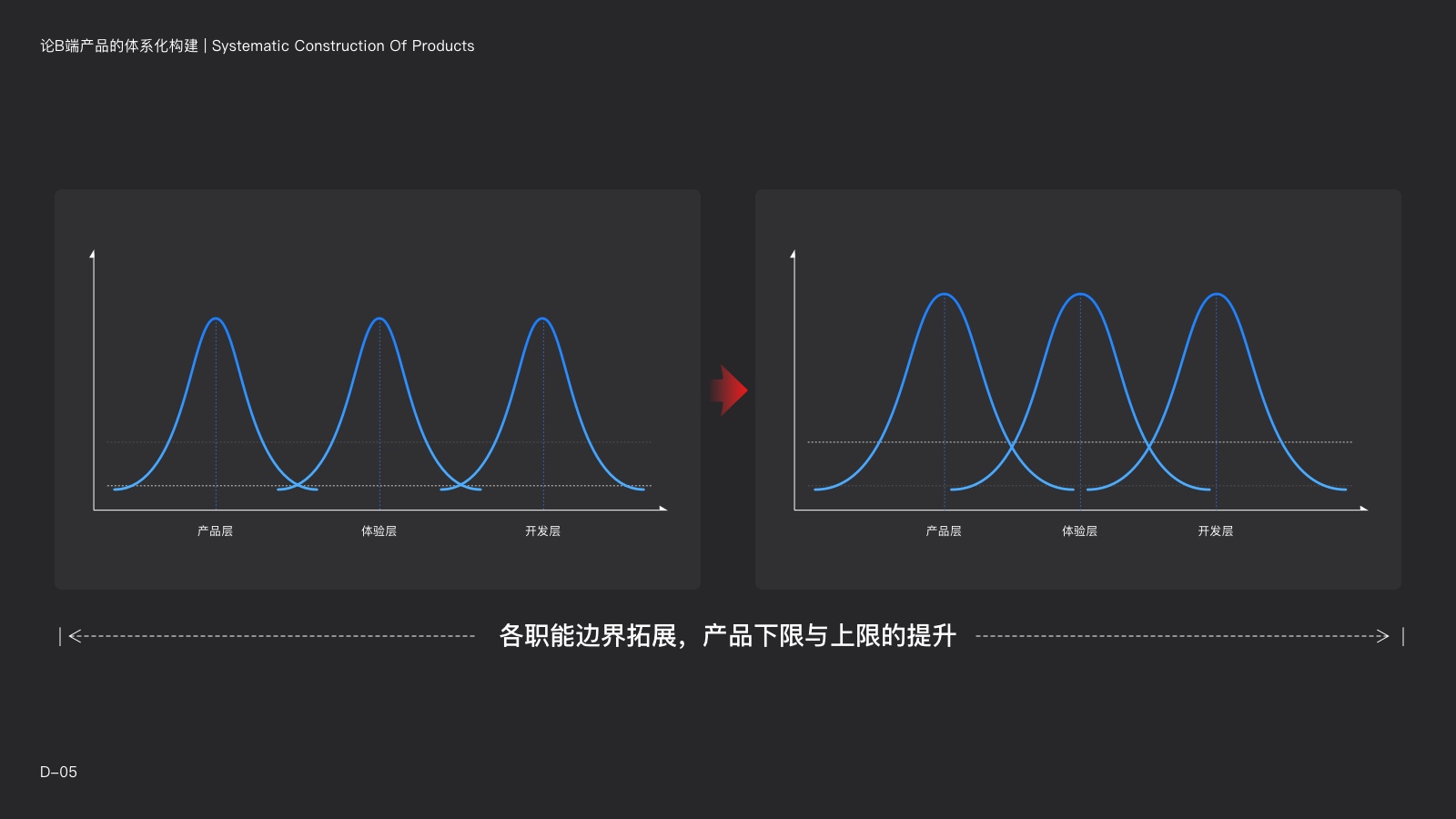
另一方面,对于产品侧与开发侧人员,设计团队也可以通过培训来提升他们的能力边界。比如针对产品的交互培训、针对开发人员的基础审美培训等。这样才能提升产品的下限与上限,增强产品的综合竞争力。
D .「 构建方向 」
设计体系并非超脱于产品之上,而是根植于产品的成长过程中。
想要推动体系化的建立,必须充分了解产品发展的基本规律。产品处于不同的生命周期,所要解决的问题是不同的。在正确的时间做正确的事情,并对未来的形态进行规划,才能逐步让设计体系根植于产品、融合于产品。
因此,在下一章,我们首先来了解一下B端产品的生命周期。
✨
四、「 剖析 」B端产品的生命周期
-
对于设计师来说,首先要更宏观地了解产品所处的生命阶段,才能知道设计需要解决的问题是什么,并以此有针对性制定不同的设计策略,最终帮助产品构建完善设计体系。
本章更多的是对B端产品的发展阶段做一个剖析,而不同阶段具体的实施策略,会在后面讲解。
「 产品生命周期概述 」
类似于人的成长历程,一个新的B端产品从诞生到逐步扩大,通常都会经历几个不同的生命阶段。
B端产品研发是一个漫长而系统化的过程。这个过程通常伴随着商业业务发展与商业战略模式的不断调整。
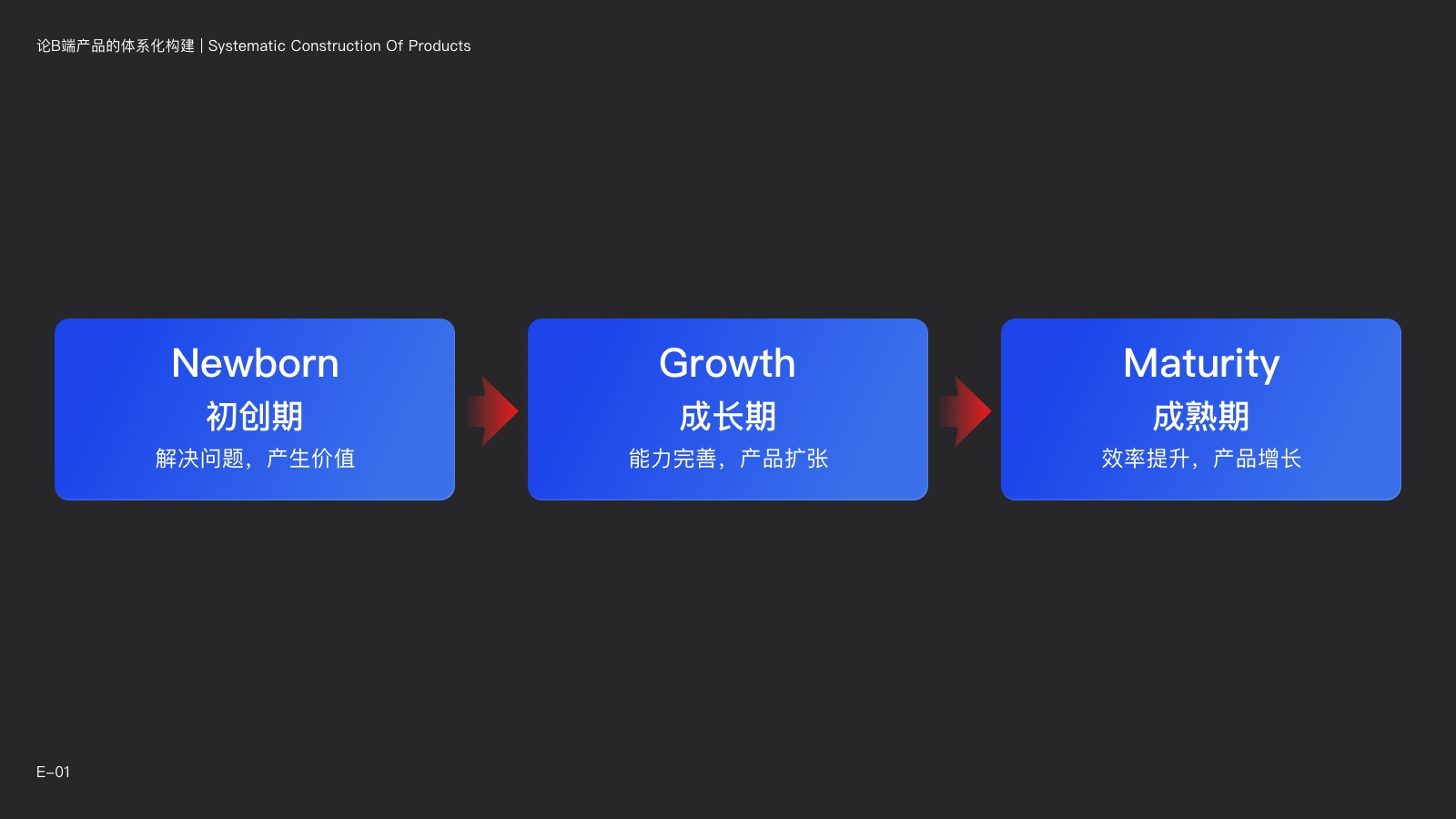
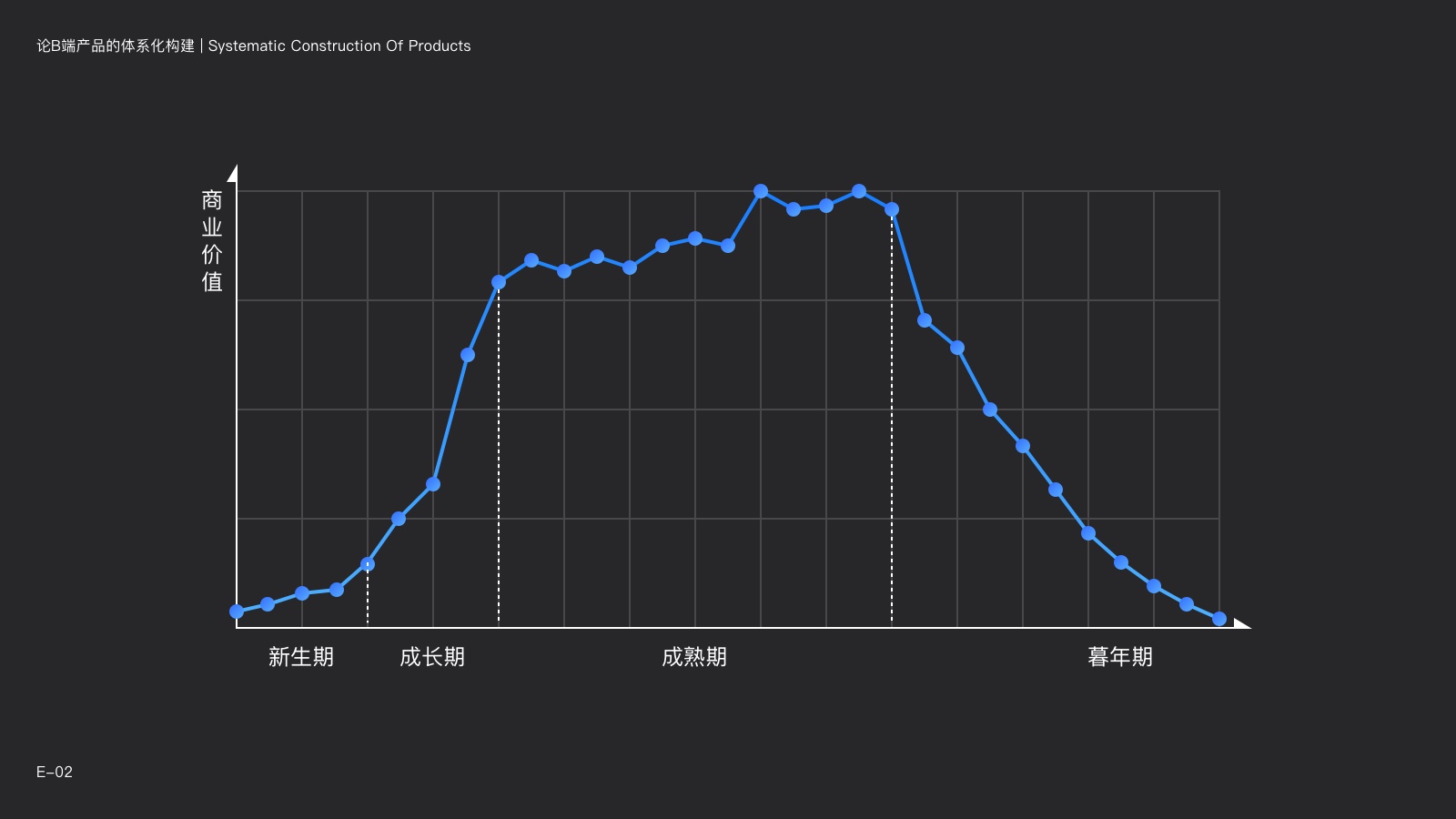
B端产品从立项到下线,产品会处于几个典型的不同状态中,这就是产品的生命周期。通常来看,大多数产品都会经历以下几个生命周期。初创期-成长期-成熟期,直至最终进入暮年期。

而产品的商业价值,也会伴随着产品的发展而变化。在通常情况下,伴随着产品的逐渐成长,其商业价值也会随之增长,并在成熟期进入黄金的商业价值期。而当商业价值出现大幅、持续性的降低时,则基本算是进入了暮年期。

那么,不同的生命周期中,产品将会遇到哪些问题?而为了保证产品的持续发展,产品团队又需要做哪些事情呢?
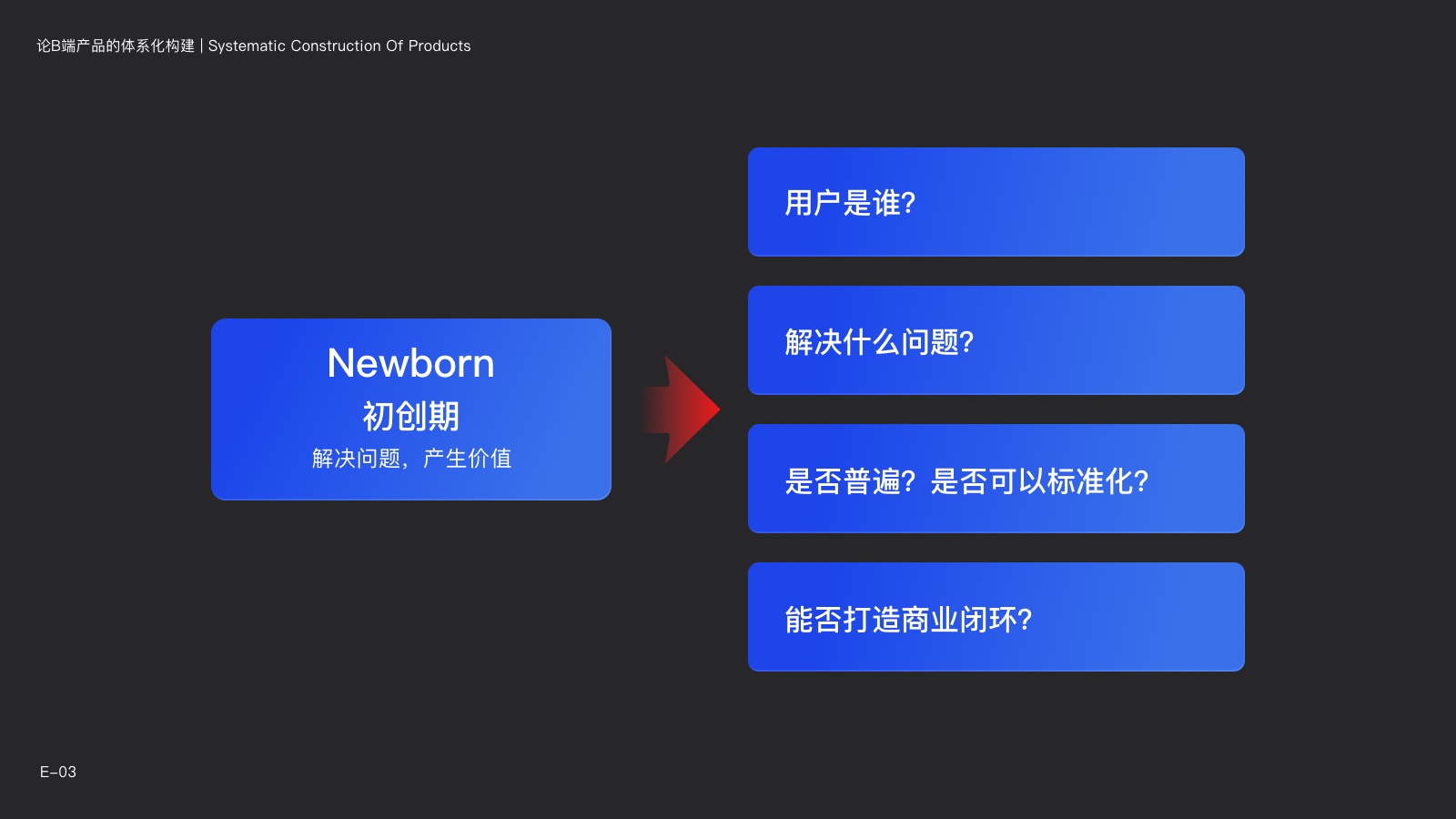
A .「 初创期 」解决核心问题,产生价值
初创期,即产品已经从构思到研发,并成为了初步的产品。这个时期,产品虽然还不能覆盖完整业务,但已经能够顺利运行。
从构思到创意,再到实践落地。B端产品的诞生,通常源于在行业内深耕多年的资深玩家。在不断地实践中,通过创意与实践,找到了一条能够帮助行业解决问题、提升效率的路径。

1)用户是谁?
B端业务的本质,就是“向组织销售服务来获得盈利”。哪些企业最需要你的产品?哪一类用户的问题最需要通过这种方式得到解决的?这些都是需要在早期非常明确的。
站在普罗大众的角度去规划产品固然是好的,但成功的产品都始于一小部分早期用户;B端产品的用户通常来自某一垂直领域,首先让他们喜欢上你的产品,然后慢慢向外拓展至更大的人群当中。
想想看,最初一千名喜欢你产品的种子用户可能是哪些人?
2)产品能够解决什么问题?
我们要为用户解决什么问题?“用户的问题”可能是一个需求、一个困扰或是一个机遇。他们的需求是否真的是痛点?
这个时期,团队需要拜访大量的目标用户,通过交流获取痛点。我们必须验证这个需求的真实性,以及我们的解决方案是否具备一定的可实施性。
我们可以通过更具象的UI或流程,初步展示想法,不断优化。最终形成一个可验证的初步产品Demo,并通过Demo进一步与潜在用户进行沟通。
3)这个问题是否普遍?是否具备标准化的可能?
不同企业的需求是有差异的,如何将个性化的需求抽象成共性的解决方案?如何权衡范围与成本之间的关系?我们要将不同企业的需求进行抽象,形成标准化的解决路径。
这个阶段,我们需要为种子用户创建方向聚焦的MVP。MVP必须是名副其实的最小化可行产品,要为种子用户带来端到端的精准体验。如果他们不理解产品功能,不知道如何或为什么使用,或是发现其性能低劣、bug 太多,无法达到“可行”的程度,那么你的假设就难以得到有效验证。
4)是否能够形成完整的商业闭环?
用户是否真的会为这个产品买单?换句话说,产品是否能赚钱并且养活整个团队?
B端产品在初创期,最重要的是快速验证产品与业务的亲密性,能否完成既定的商业战略。产品团队需要通过磨合业务,快速调整业务解决方案和产品架构。
不仅是产品的打磨,整个团队也要形成完整的闭环。工作流程、产品的商业运转机制也要初步跑起来。产品的售前、解决方案、产品研发、实施、客户成功,我们需要真实地完成这一套闭环的操作,并基于此做团队毛利模型的测算。
解决问题,带来价值,并且能够将价值转化为收益,这才是产品可持续发展的关键。只有跑通完整的商业模式,拥有长期的盈利预期,产品才能顺利进入下一个阶段。
B .「 成长期 」能力完善,产品扩张
成长期,即产品形态初具完善,并具备完整商业闭环之后,处于快速成长的时期。这个时期,产品将进行快速的迭代,覆盖的业务一天比一天完整,能满足的业务需求越来越多,而产品为业务带来的价值越来越大。
与新生期的区别在于,新生期时的迭代方向还未完全明确,迭代更多的是尝试,磨合业务与产品。而在成长期时,产品的迭代方向已经是非常清晰了的。

1)更多用户,更多真实需求
产品在真正投入运营之后,所遇到的情况一定与MVP时期有所区别。随着产品的不断售卖,我们将会接触到越来越多的真实用户,以及更多的真实需求。而这些用户与他们的诉求,将会成为产品发展的指引。
2)解决更多问题,业务范围扩张
经过长期的打磨,产品的形态和可用性已经初步成熟了,商业模式也已经初步跑通。随着更多的真实需求,产品将会选择有价值的方向扩张业务范围,从“解决一个问题”逐渐走向“解决一系列问题”。
3)功能完善,产品体量快速增加
伴随产品的快速迭代,产品的基础功能会逐渐完善,同时也会基于核心功能去搭建更为丰富的功能矩阵。更多的能力、产品模块、页面,最终逐渐叠加为一个完整的大型产品。
4)组织逐渐完善,人员专业化
随着业务扩张,组织架构逐渐完善。为了提高专业性与效率,团队人员从“多面手”逐渐转化为专业化方向。与之对应的是,团队成员的数量也会在这个时期快速增加。售前、解决方案、产品研发、实施、客户成功,这一套完整的团队模型在各模块中不断地复制。
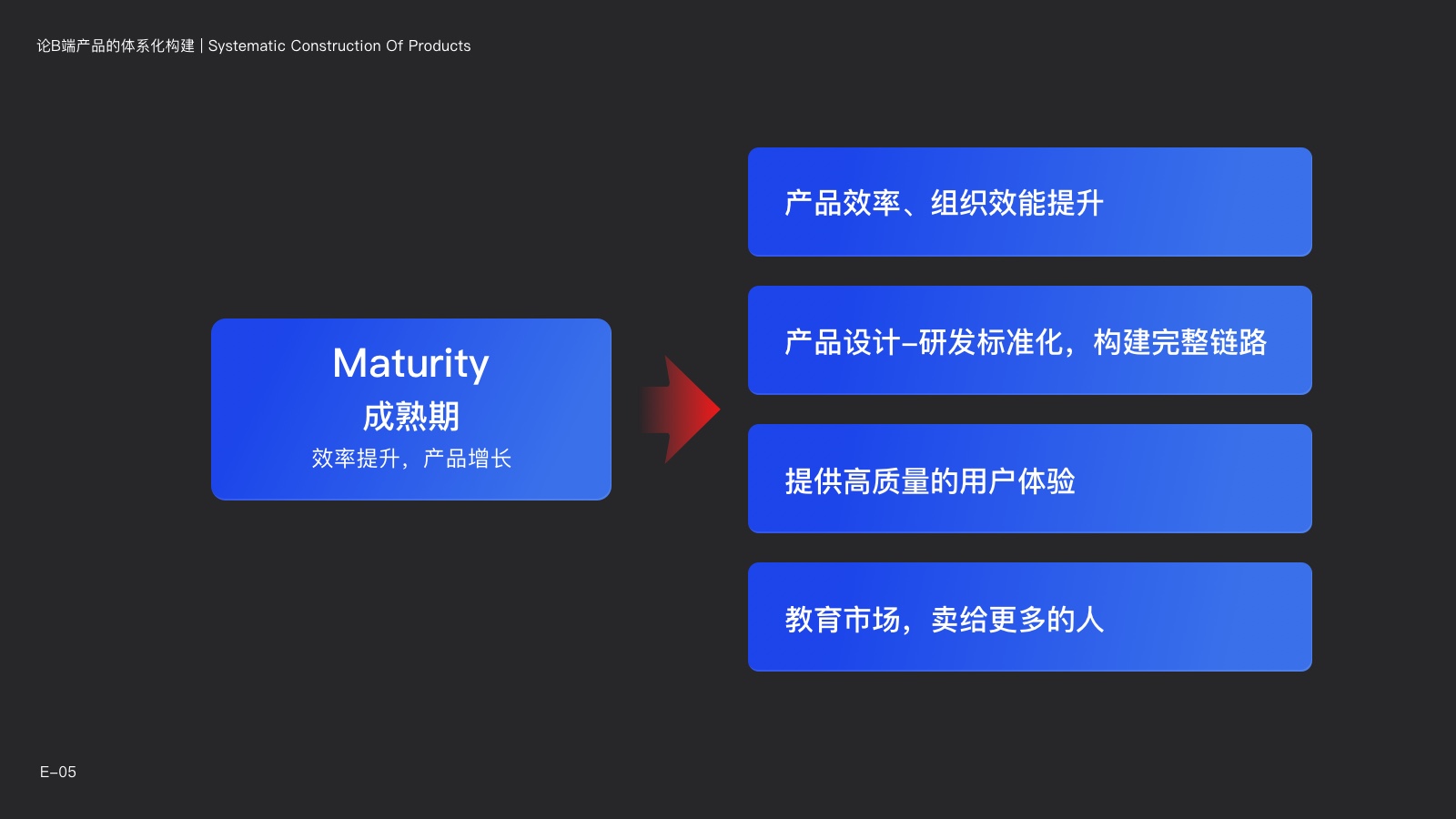
C .「 成熟期 」效率提升,快速增长
成熟期,即产品的形态已经稳定,并能够创造持续的商业价值。处于成熟期的产品,肯定是已经进行商业化运行的。反之,没有达到预期的商业价值的产品,不能算成熟期。
进入这个阶段时,产品已经实现了产品-市场匹配。但是,我们需要对整个产品、以及团队进行一系列的调和与优化,才能让整个产品的形态与运作方式更加合理,以便将产品推向更广阔的市场。

1)产品效率、组织效能提升
经过一系列的快速发展,产品体量通常都会比较大,而团队成员也快速扩张。随着一致性成本、沟通成本增加,势必会造成研发效率、组织效能会下降。因此,如何降低产品的单位研发成本?如何让整个团队的组织效能达到最佳状态?是需要解决的问题。特别是当产品具备一定的客户数量以后,单位研发成本的降低将会极大提升产品整体的利润率。
2)产品设计-研发标准化,构建完整链路
通过产品设计-研发标准化、数据架构标准化,打通不同模块的壁垒,提升模块化与灵活性。将单点之间的竞争力相互配合,形成“场域”竞争力。
产品的单点也许不能保证都有最佳的竞争力,但如果我们能够提供一系列的、高质量、无缝衔接的配套服务形成闭环,将会形成强大的整体竞争优势。同时,产品设计-研发标准化,能够增加产品售卖的灵活性,通过灵活的组合方式吸引不同的用户,提升销售灵活性与成单率。
3)提供高质量的用户体验
产品最终是给人用的,用户体验也会在将来逐渐成为B端产品的核心竞争力。随着竞争的加剧,以及用户群体的逐渐年轻化,用户体验将成为企业在选择产品时的重要考量因素,也是口碑传播的重要途径。
由于在“产品-市场匹配”阶段需要尽快地推出产品,所以在设计开发过程中可能遗留诸多问题,需要进一步打磨优化。产品设计需要与开发具备高度的一致性,视觉交互是否合理,前端代码是否准确合理,操作反馈是否高效等问题,都需要这个阶段来进行调和。
4)教育市场,卖给更多的人
当产品逐渐成熟并具备一定体量之后,单靠销售跑单是远远达不到发展要求。这个阶段,需要市场部人员对市场进行教育,聚焦不同的行业领域,从“点式营销”转变为“面式营销”,并配合销售人员进行产品的售卖。因此,在这个阶段,产品的品牌力、核心能力的传播将至关重要。
D .「 暮年期 」商业价值降低,发展逐渐停滞
暮年期,即产品发展停滞甚至倒退,逐渐失去商业价值的产品。
B端产品进入暮年期的原因,主要有两个。一是,伴随着业务的发展,产品已经很难满足业务需求。且翻新产品的投入产出比较低。二是,伴随产品的使用时长,产品将变得臃肿和迟钝,逐渐难以敏捷地满足业务需求。
很多时候,商业环境的快速发展、技术的更新迭代都有可能成为产品进入暮年期的原因。对于暮年期的产品,根据商业战略,产品经理既有可能要延长产品的寿命,也有可能持续保障产品完成顺利换代。当然,更多暮年期的B端产品,由于业务的调整,最终迎来生命的终结。
需要注意的是,很多产品因为在成长期、发展期无法建立有效的产品控制机制,导致产品过早的进入臃肿阶段。也就是前文中所讲的“产品失控”,非常有可能加速产品暮年期的到来。
因此,是否能在前三个阶段建立健康、完善的设计体系,是产品能够获得更长生命力、更多价值的关键。
✨
NEXT
「 下期预告 」设计体系的构建法则
-
你的B端产品处于什么生命周期?在这个阶段产品要解决的问题是什么?而在这些过程中设计体系又应该如何构建?
设计体系的建设并非一蹴而就,通常是伴随着产品的而发展逐步建立的。在下一篇文章中,我们将基于B端产品的发展阶段,带你详细了解设计体系的正确构建方式。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
服务设计大家也不陌生了吧,关注我们的同学也看过我们写过很多关于服务设计的文章这其中也有一些枯燥的科普文还有理性讨论的文章,当然也有很多不了解服务设计的小伙伴,所以这篇文章就来帮大家介绍一下:服务设计。
《从用户体验到服务设计:没有人会告诉你这赤裸裸的真相》
《如果你想学服务设计,有哪些可选专业?[备查]》
《为什么要应用服务设计?》
《服务设计和用户体验设计:有什么区别?》
吸引客户并与公司建立联系
服务设计方法帮助公司更有效地执行新思想、满足客户期望、打破藩篱并创造商业价值。通过可视化新的想法和客户旅程,并从第一天就与客户和员工进行测试,这种方法突出了潜在的挑战,并产生想法来缓解它们,从而增强了对想法的信心和对行动的更高承诺。
结论
服务设计关注客户需求,执行想法并创造商业价值。
从最开始,服务设计就通过与客户和员工进行测试来降低商业风险。
在整个公司中共享客户洞见,可以打破藩篱,并使工作一致。
没有良好执行的聪明策略很少能实现卓越的服务。需要工艺、正确的方法和技能,才能以具体的方式将客户与企业联系起来。服务设计是帮助公司实现新的客户体验、满足客户期望、处理内部挑战和创造商业价值的强大工具。
顾客的视角
服务设计方法将人的关注点引入到服务的开发中。它帮助公司以客户的眼光来看待全局,并提供工具来设计客户与整个公司之间的每一个小小的互动。
客户洞见是有价值的
市场调查告诉你客户喜欢什么,但可能无法告诉你为什么。
服务设计者使企业能够更深层次地了解客户。从深度访谈和观察到创意客户研讨会,这些方法帮助公司理解为什么人们经常言行不一,以及寻找下一个大创意。
在整个公司中分享客户洞见也可以有效地打破藩篱并协调工作,这样公司就能够交付通过多种渠道与客户互动的体验。
 观察顾客去了哪里,他们看到了什么,听他们说了什么。获得深刻的客户洞见,推动新想法。
观察顾客去了哪里,他们看到了什么,听他们说了什么。获得深刻的客户洞见,推动新想法。
眼见为实
让想法看得见摸得着是在组织内部澄清和获得新概念认同的有力方式。这种方法也突出了可能出现的潜在挑战,并有助于产生缓解这些挑战的想法,从而增强对这些想法的信心,提高对行动的承诺。
这就是为什么服务设计者总是在想法和解决方案出现时就将其可视化的原因。一种策略可以以可视的格式更有效地进行沟通,客户和员工之间的交流配上一段动画就会更容易理解,一个提议可以通过web界面的设计细节得到强化。

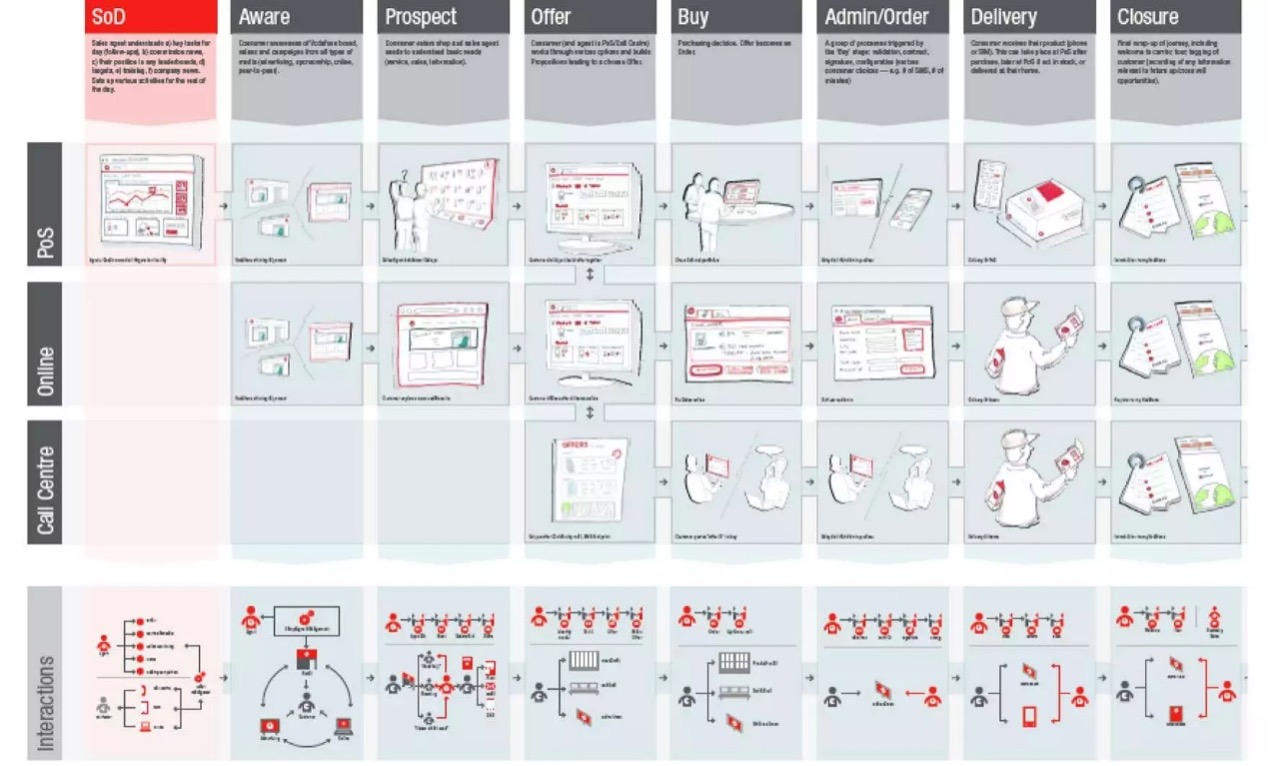
服务场景可以让企业立即了解新服务对客户和员工意味着什么。
服务蓝图
客户互动或接触点的关键时刻,越来越多地蔓延到公司的不同部分。
服务蓝图是一个可视化的工具,帮助公司协调不同的部门作为一个整体一起工作,以创建一个好的、一致的客户体验。蓝图是一幅地图,描述了客户通过新服务的旅程,以及公司如何通过各种渠道与他们接触。新客户体验的愿景共享有助于部门之间的协调,并使他们更致力于项目。

服务蓝图使公司能够看到各个渠道必须如何协同工作才能提供良好的服务体验。
测试体验
尽管在研发方面投入了大量资金,但仍有很多产品和服务在客户或交付成本方面失败的例子。
服务设计者通过让客户和员工从第一天就参与到测试中来降低这些风险。因此,在大量资金投入技术或公司变革之前,公司就可以学习、改变和完善理念。
可以快速而廉价地构建服务原型。设计师使用简单的模型和场景对少量客户和员工进行测试。在后期阶段,客户和部门数量有限的试点也可以产生更多的证据,证明服务可以在更大的范围内发挥作用。

一项针对英国无工作人群的为期9个月的试验证明了不同的人群是如何成功进入职场的。
它很有趣!
服务设计师被训练成以高度协作的方式工作,并拥有广泛的创造性方法来将这种思维模式带到公司中。
系统的、创造性的解决问题的方法的结合产生了大量的解决方案,并激励着团队不断创新。让我们玩得开心!服务设计方法放大了你克服障碍的潜力,使雄心勃勃的想法成为成功的现实。
我认为服务设计是当今商业世界中最重要的设计分支。-Kerry Bodine, Forrester Research副总裁兼客户体验部首席分析师
持久的客户关系
服务设计提供了创造性的、以人为中心的方法、工具和技能来执行策略。用这种方法来弥补公司所能做的和人们需要和想要的之间的差距。其结果将是创造更好的体验,建立持久的客户关系。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:马克笔设计留学
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在工作中,由于每个人对用户目标、用户需求的理解点不同,而且每个人多多少少从自身体验出发,设计师、产品、技术人员很难对产品达成一致,导致产品需求评审、设计评审过程中发生很多争论、分歧,而且很难说服彼此。大家可以回想一下,是不是也经历过这些?
设计师和开发、产品经历,通常来自不同背景和经验的团队,他们必须就项目目标、用户需求和行为,甚至所涉及的组件流程达成共识。这种共同理解通常是通过可视化(通常称为映射)构建的。映射理解并描述了与产品相关的各个方面和过程。
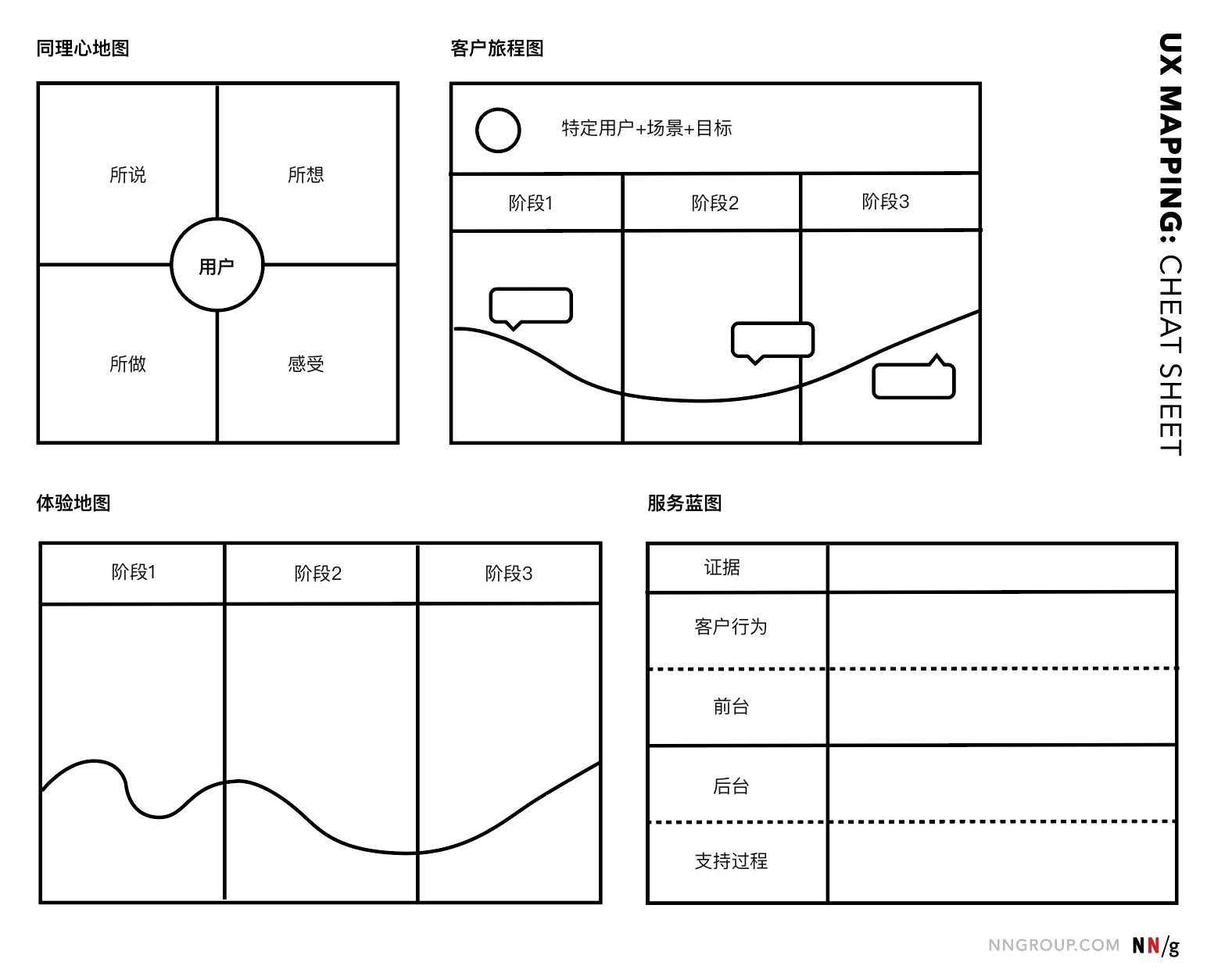
本文概述了四种常用映射、它们的定义特征以及何时使用:
同理心地图
客户旅程地图
体验地图
服务蓝图

外,本文将概述在创建这些映射之前必须做出的准备。
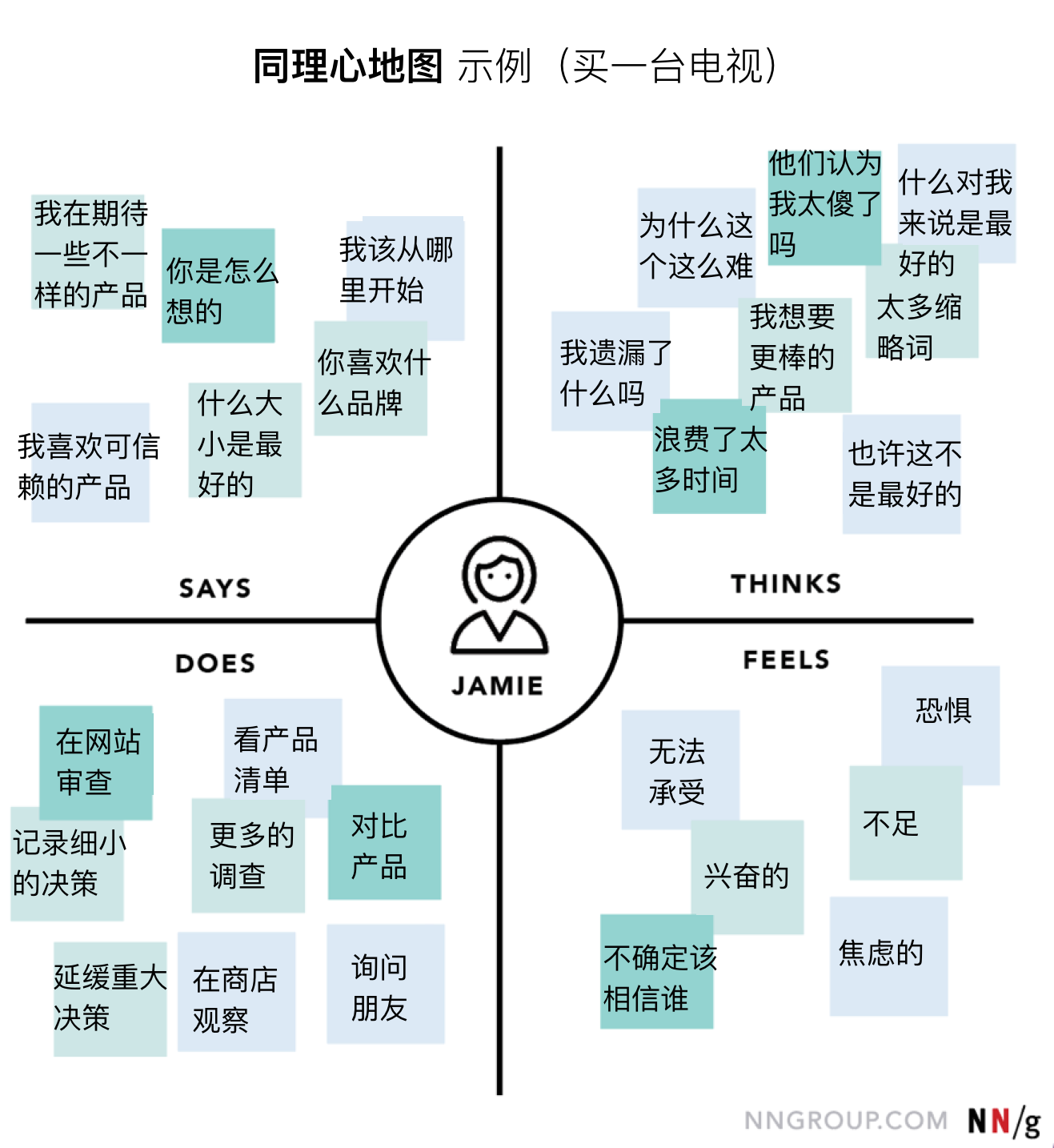
同理心地图帮助团队成员了解用户的心态。

定义: 同理心地图是用来表述我们所知道的一个特定类型的用户的工具。它将用户知识外化,以便 1) 建立共同的理解,以及 2) 辅助决策。
特征:
地图分为 4 个象限:所说、所想、所做、感觉。
它显示了用户对与产品相关任务的看法。
它不是按时间顺序或任务顺序排列的。
每个角色或用户类型都有一个移情图(1:1 映射)。
为什么使用它:
与用户建立同理心
强制团队内部人员对齐和理解用户类型
何时使用:
任何设计过程的开始
在对用户访谈中的研究笔记进行分类时
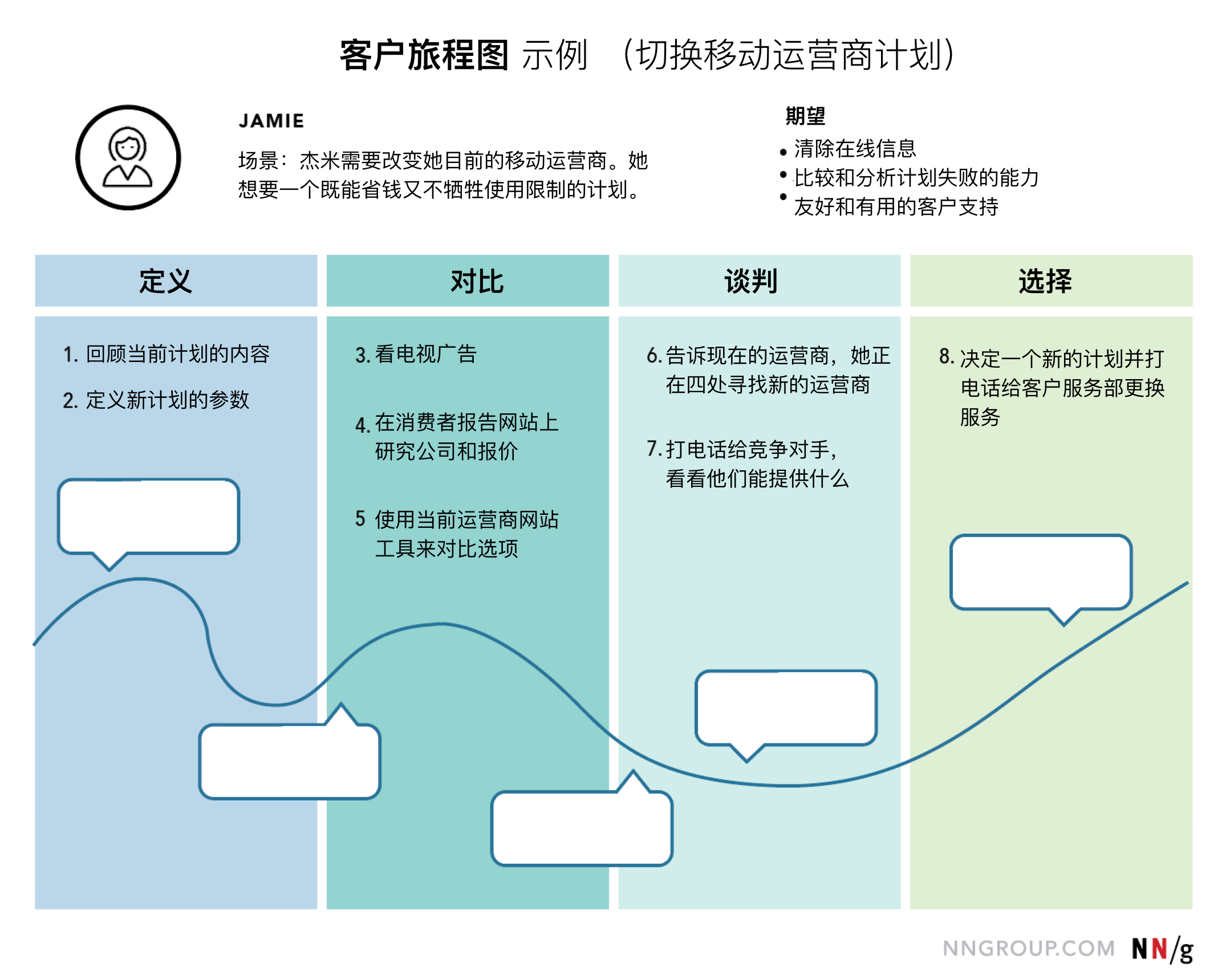
客户旅程地图侧重于特定客户与产品或服务的互动。

定义: 客户的旅程地图是过程的可视化:一个人为了实现特定的业务或产品目标的过程。它用于理解和解决客户的需求和痛点。
在最基本的形式中,旅程地图首先将一系列用户目标和操作编译到时间线框架中。接下来,用用户的想法和情感充实骨架以创建叙事。最后,该叙述被浓缩为一个可视化、用于传达将为设计过程提供信息的工具。
特征:
该地图与特定产品或服务相关联。
它分为 4 个泳道:阶段、行动、思想、心态/情绪。
它反映了用户的观点:
包括她的心态、想法和情感
省略大部分流程细节
它是按时间顺序的。
每个角色/用户类型有一张地图(1:1 映射)。
为什么使用它:
确定导致痛苦或愉悦的特定客户旅程接触点
打破孤岛,对客户旅程建立一种共享的、组织范围内的理解
将旅程中关键接触点的所有权分配给内部部门
何时使用:
在设计过程的任何时候,作为整个产品设计周期中团队之间的参考点
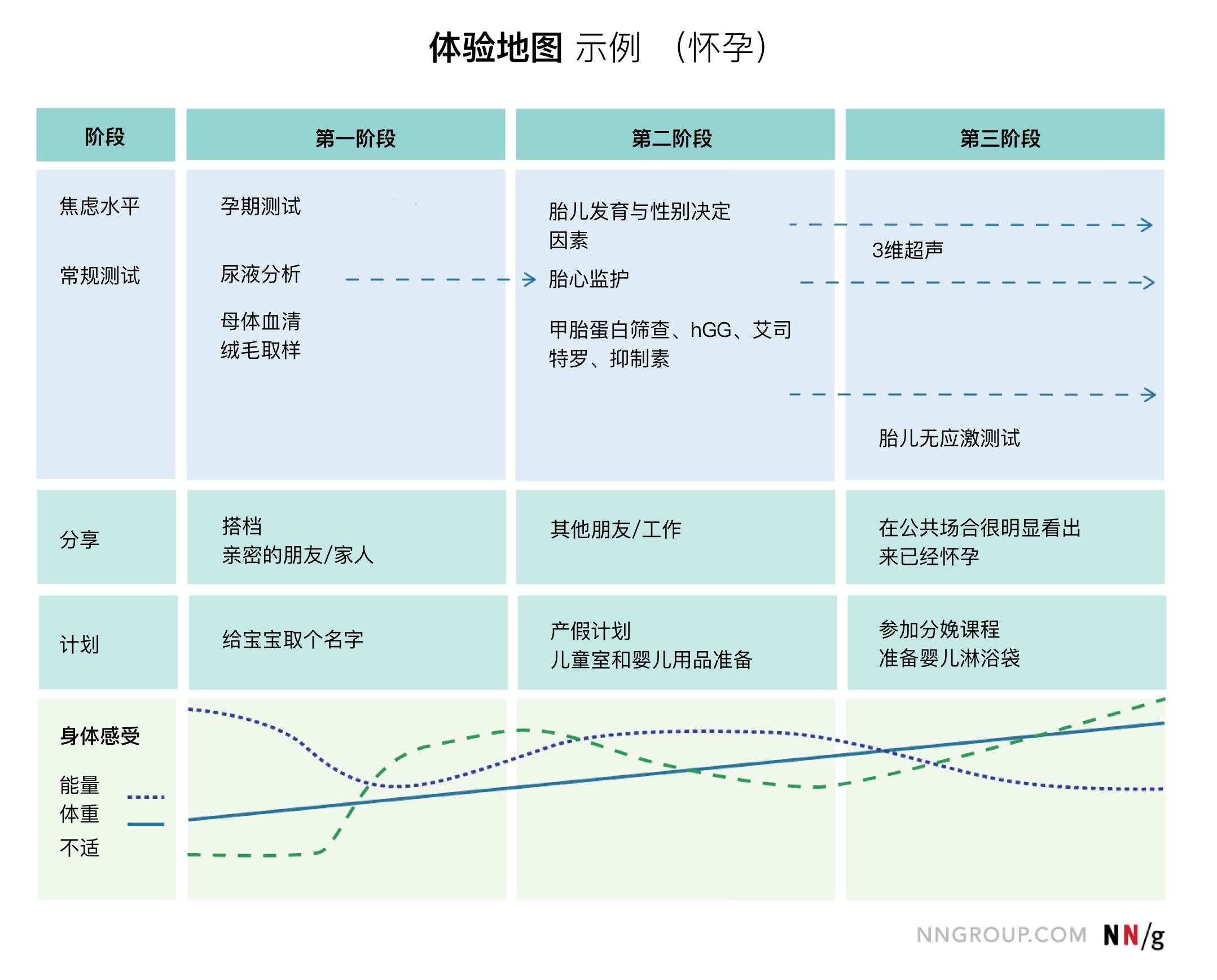
体验地图概括了跨用户类型和产品的客户旅程地图的概念。

定义: 体验地图是“一般”人为实现目标而经历的整个端到端体验的可视化。这种体验与特定业务或产品无关。它用于理解一般的人类行为(与客户旅程地图相反,后者更具体并专注于与特定业务相关)。
特征:
它与特定的产品或服务无关。
它分为 4 个泳道:阶段、行动、思想、心态/情绪。
它提供了一个普遍的人类视角;它不是特定于特定用户类型或产品/服务的。
它按时间顺序描述事件。
为什么使用它:
了解一般人类行为
创建对产品/服务不可知的体验的基线理解
何时使用:
在客户旅程地图之前,以获得对一般人类行为的理解
将多种体验(工具和特定用户不可知)融合到一个可视化中时
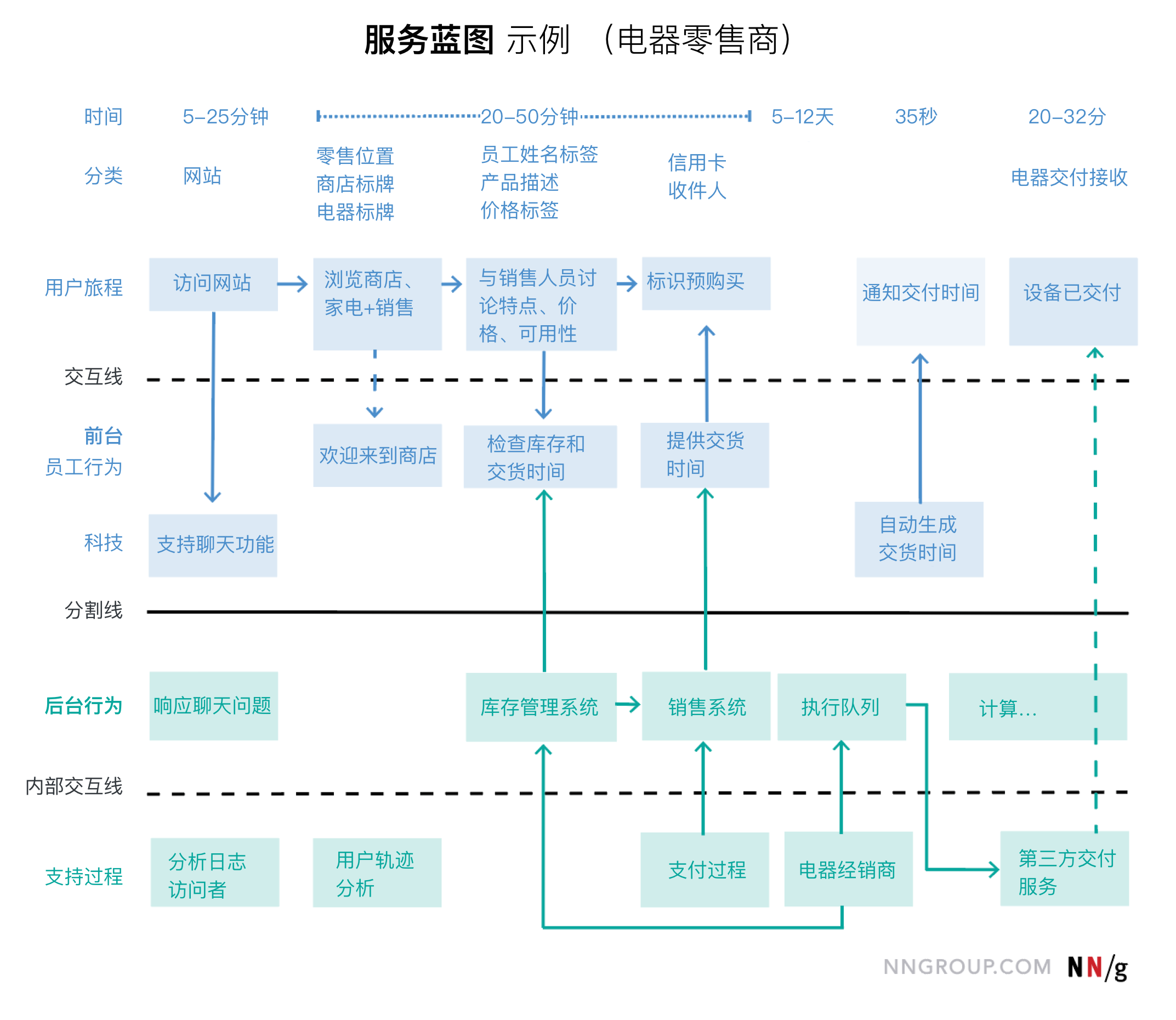
服务蓝图是客户旅程地图的对应物,专注于员工。

定义: 服务蓝图可视化不同的业务组件之间的关系-人、道具(物理或数字证据)和流程-这是直接与接触点在特定客户的旅程。
将服务蓝图视为客户旅程地图的第二部分。与客户旅程地图类似,蓝图在涉及许多服务相关产品的复杂场景中发挥着重要作用。蓝图是实现全渠道、涉及多个接触点或需要跨职能工作(即多个部门的协调)的体验的理想方法。
特征:
它与特定服务相关联。
它分为 4 个泳道:客户行动、前台行动、后台行动和支持流程。
它反映了组织的观点:
专注于服务提供商和员工
遗漏了大多数客户详细信息
它是按时间顺序和等级划分的。
为什么使用它:
发现组织中的弱点
确定优化机会
弥合跨部门的努力
打破孤岛并创建一种对如何提供服务的组织范围内的共享理解
何时使用:
客户旅程映射之后
在进行组织或流程变更之前
在内部查明漏斗或断点时
在开始任何映射工作(无论类型如何)之前,必须做出 3 个决定:
这个决定涉及可视化中描述的动作和状态:它们反映了当前状态还是理想状态?
当前映射基于您正在映射的实际“今天”状态。当映射目标是识别和记录现有问题和痛点时,这种方法是理想的。使用当前状态图帮助分析研究或围绕数据验证问题调整团队。
未来的映射基于用户类型、体验或未来服务结构的“理想”状态。未来状态图有助于重塑和构思用户或体验在未来的感受。使用未来状态图为您的产品或服务的理想形式设置基准或目标。
此决定取决于您将用于构建映射的输入类型。
假设映射基于团队或组织内现有理解的积累。这种方法是合并多个现有团队视图、创建研究计划(基于假设图中出现的差距)以及迈向更高保真度、基于研究的地图的第一步的好方法。
研究制图基于专门为构建地图而收集的数据。当有时间和资源专门用于制定研究计划时,这种方法是最好的。虽然这种方法可以创建最好的地图,但它需要时间和大量的支持。无论您从哪里开始,您的地图都应该是迭代的,并随着新发现不断更新。
该决定与最终地图可视化的质量有关。
低保真地图未经打磨,通常以灵活、未经修饰的方式使用便签创建。这些地图在过程的早期阶段是最好的。低保真度意味着人们能够根据需要进行协作、修改和更新。使用便利贴(物理贴在墙上或使用 Mural.co 等工具以数字方式进行)或协作 Excel 表格。
高保真地图经过打磨、数字化创建,看起来很完美。高保真地图最适合创建将在许多人之间共享的工件。高保真可以更容易阅读,但由于产品的“完成”性质,灵活性较差。这些地图通常以数字方式创建,然后分散。
所有 UX 映射都有两个好处。首先,创建地图的过程会迫使对话和一致的心理模型。其次,映射产生的共享工件可在团队、组织或合作伙伴之间使用,以传达对用户或服务的理解。随着团队的前进,这个工件也可以成为决策的基础。
在一种映射方法上使用另一种映射方法不会对项目造成破坏,理想情况下,可以根据需要在产品设计流程的不同节点使用所有四项的组合,以深入了解用户需求。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:ZZiUP
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com