
今天这篇文章,传授我在工作中关于校验的心得~

01. 在工作中遇到的状况
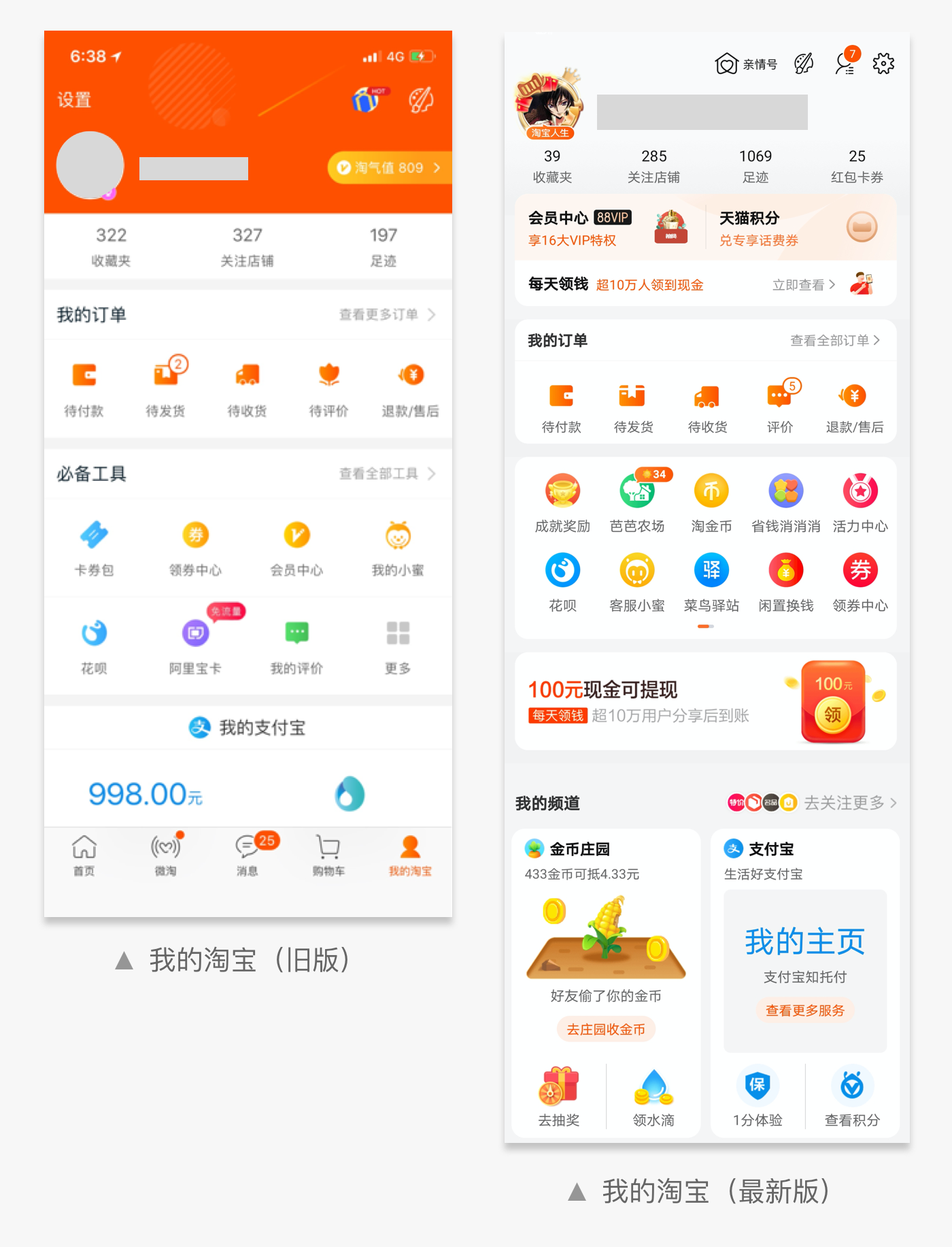
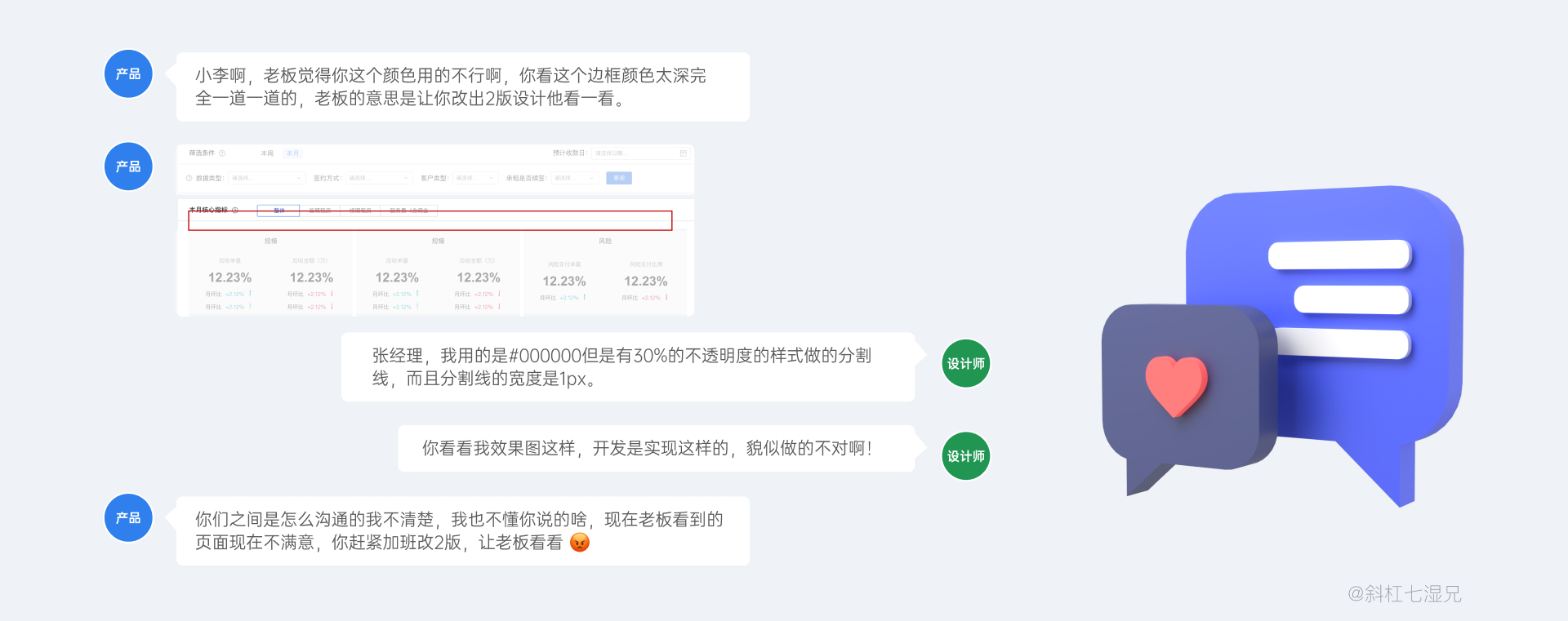
不管是在大公司工作、还是小公司工作,设计师常常会遇到这样的问题,在新产品发布之前,都会做一遍线上的ui视觉校验,在这个过程中,前端开发工程师所写的界面总会发生图片变形,文字字号不对,元素与元素之间不对齐的事情发生。
设计师给前端开发工程师标记了已经实现页面中错误的地方,但是多数前端开发工程师一听那么多头都大了,在紧张的上线日期限制下更有甚者不予理睬直接上线,用户吐槽设计不严谨,导致设计背锅。

为什么老板会觉得不好呢?其实是产品在用户体验的本能层次出现的不好的体验。
02. 好产品具备的特征
全球的认知心理学家(美)诺曼在《情感化设计》这本书中讲产品本能水平的设计——本能层;行为水平的设计——行为层;反思水平的设计——反思层。
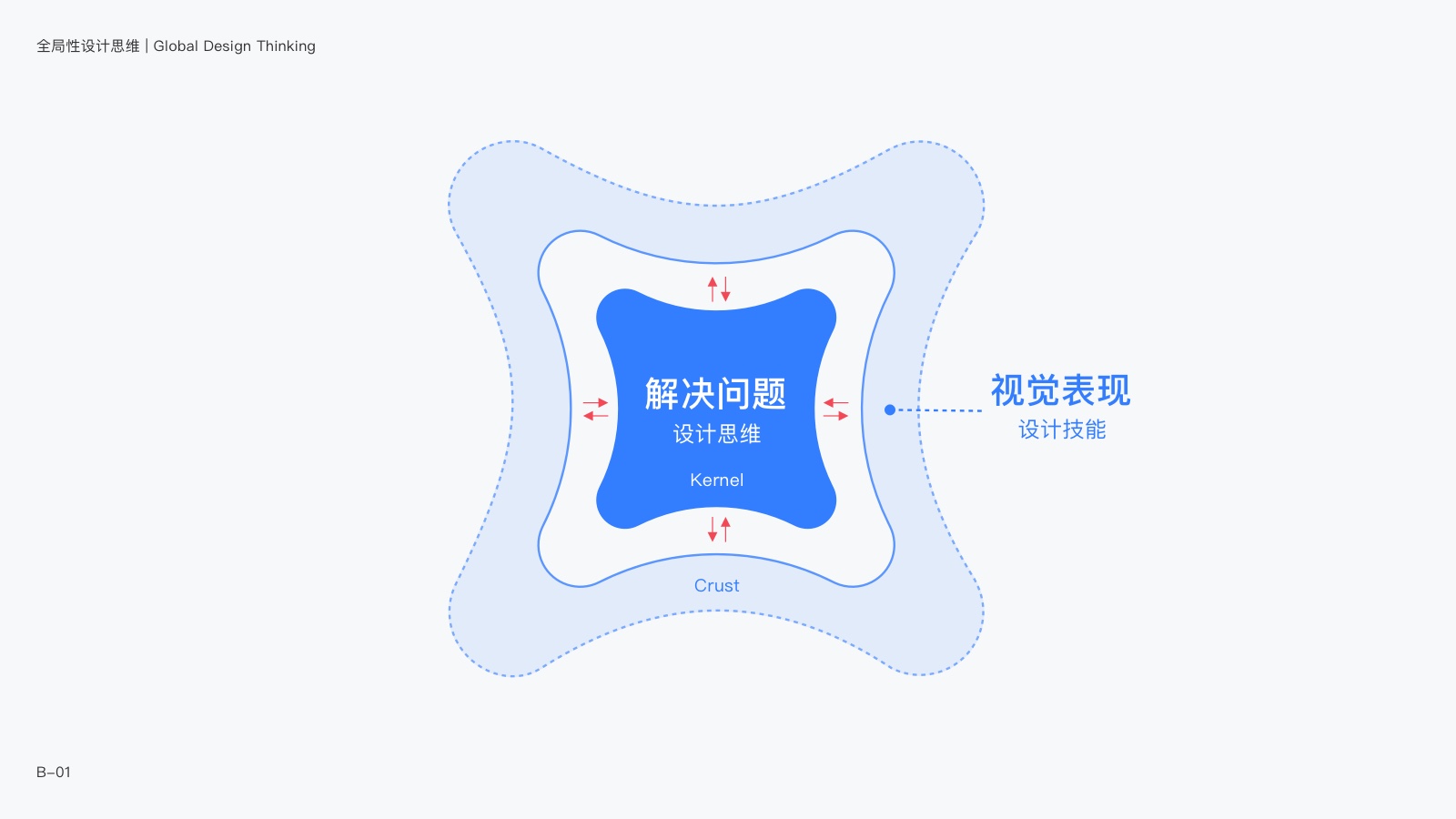
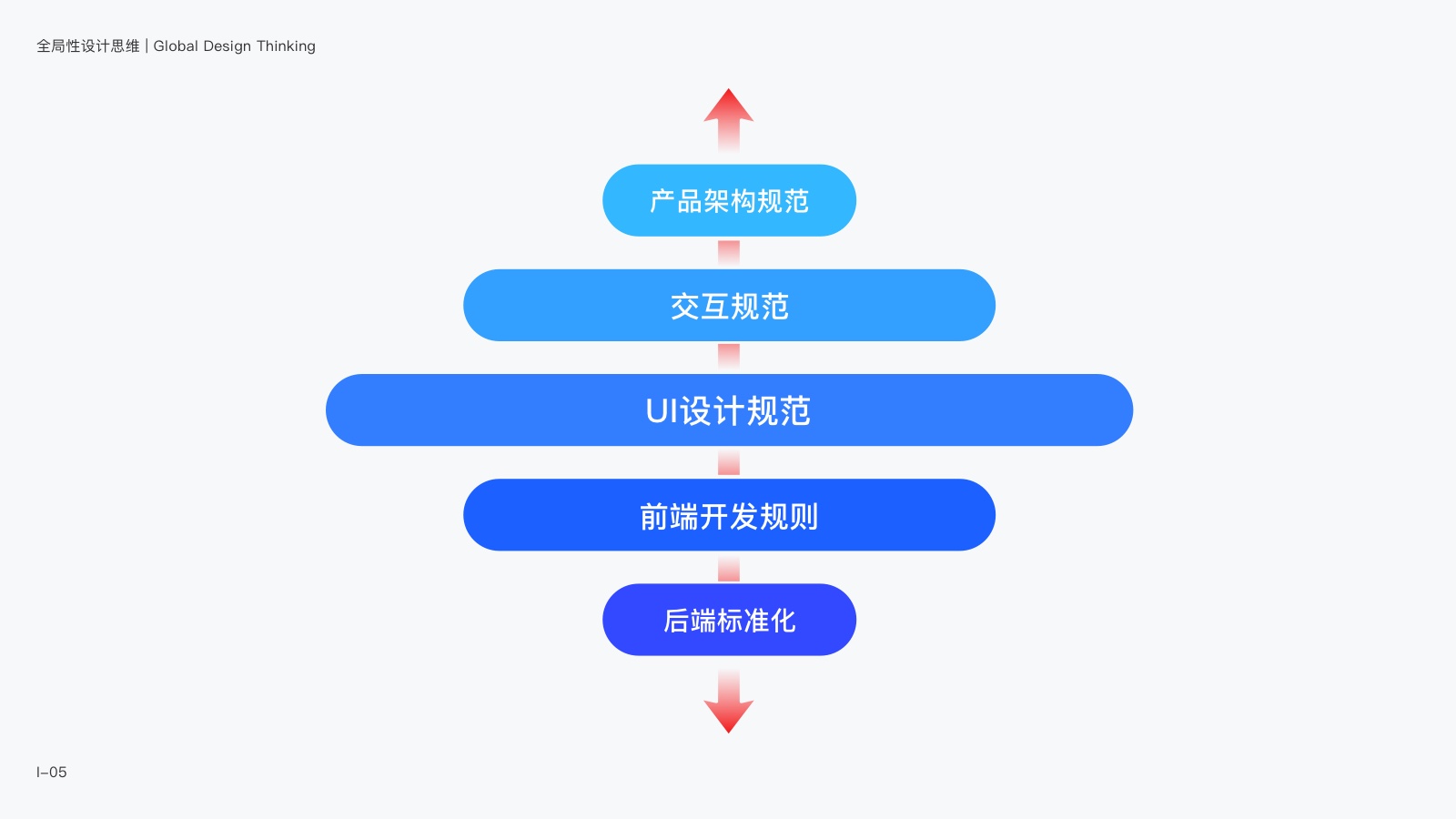
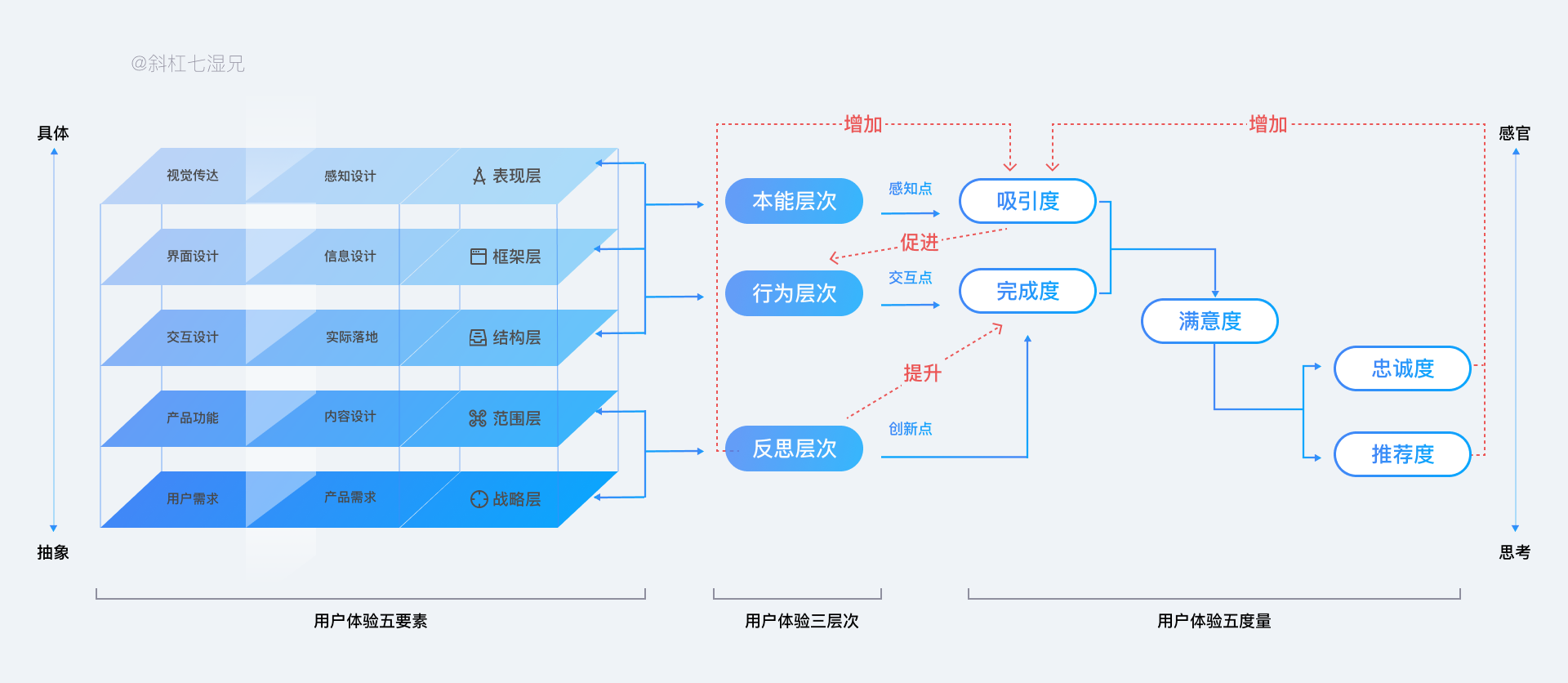
如果把产品做的做为产品一个目标的话,我们可以利用产品五要素把产品划分5个层次,再用诺曼教授提出的感情感化设计的3个层次联系起来,并把这些情感分为5个纬度进行考察就可以得到下面这张知识网络图。

从上面这张图我们可以看出用户评判一个产品好坏的标准还是来自于产品的表现层、框架层、结构层中的直观体验也就本能层次和行为层次的感受,如果产品的吸引度、完成度、满意度、忠诚度、推荐度的数据很高也就证明产品很好,如果数据表现不好那可以判断产品还是有需要提升的地方。
回到第一张图片,老板觉得有问题的原因就在于产品在本能层次的不合格,那重点来了有什么设计方法可以避免本能层出现问题的情况吗?我的答案是可以使用设计走查这个方法。
03. 设计走查的意义
一名专业的B端设计师,并不是说你把设计稿做的很完美,把标注和切图完整的交给开发小哥哥之后就完事了,其实在这个阶段设计只是完成设计工作中产出效果图的工作,并没有进行最后验收的环节,如果开发还原出来的产品跟设计稿差距较大的话,设计其实也是要负很大责任的。
就好比工厂的流水线中一台电脑的生产,把电脑从工厂搬到运输车上也算是电脑生产完毕,但是必须要送到客户手里,客户签字确认,工厂才能算是电脑卖出去了,由此可见设计走查是保证用户有高质量体验的不可缺少的一个环节。
我理解设计走查的意义在于3点:
1、确保产品的设计细节的还原度合格,从而保证产品的视觉效果和交互体验能满足用户需求。
2、是设计师衡量设计师是否合格设计师的一项重要指标;
3、通过细致入微的专业设计素质赢得公司团队内部设计话语权的提升。

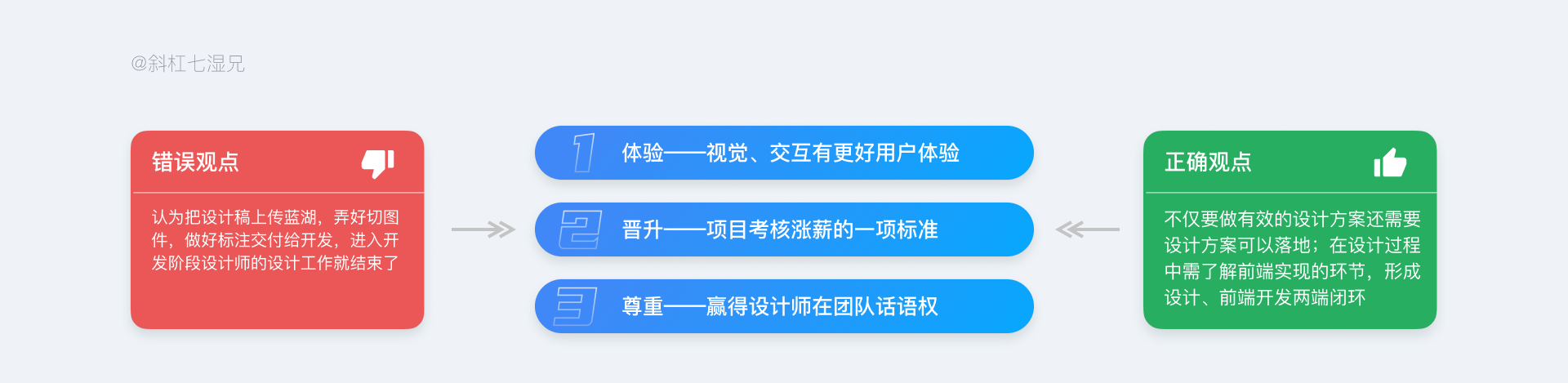
既然设计走查这么重要为什么大家还会忽视呢?其实大家对设计走查的看法有一个误区,如果你想成为一名专业的B端设计师,一定要改变以上的错误观念,摆正一个正确的设计观念。

设计师在公司代表着视觉上的最高水准,设计稿则是设计师专业能力的体现,如果一个设计师的能力是100分,设计稿的分值90分,开发实现后的产品分值为50分,在没有进行设计校验的情况下,这时候将产品发布出去,用户或者老板只知道该公司的产品设计只有50分,而不会知道背后设计师最高的水准是100分。
慢慢的设计师就会在开发团队中做设计变得很被动,越被动就会越没有话语权,所以对一名专业的B端设计师来说,除了拥有很强大的效果图设计能力之外,还需要有保证效果图落地能力。


01. 设计走查的种类
设计走查是一种设计层面找寻问题的方法,多数应用在找寻产品问题或者是对项目开发过程中的测试环节。具体的方式我归类为3种:
1)体验设计走查:是指人机交互之间的细节体验、比如非力度测试、满意度测试。可用性测试的调查这些方法都是体验走查的一部分。
2)交互设计走查:是指针对产品场景与场景之间的动态交互效果进行走查。
3)视觉设计走查:是指前端开发出来的静态页跟设计师出得效果进行视觉细节的校对和检查,确保开发出来的视觉和设计图保持一致。

02. 制作走查表的三种方法
设很多人会纳闷了,我们公司是没有这种走差表的那怎么进行这三种设计走查呢?这里告诉大家我的一个工作办法,总共分为3个阶段“寻找·借鉴”——“思考·定制”——“优化·完善”。
a.寻找·借鉴
当大家有一个知识的概念如果想更深入了了解这个概念就需要在网上找一些关于这个概念的信息,这个过程就是寻找。如果大家没有做过类似这种设计走查的经验,那第一时间也是去寻找,寻找设计走差的概念甚至是做好了的走查表用过工作中,那有人会有疑问那不是抄袭吗?我的回答“是的”,但是大家要想清楚一个问题,在工作中用最高效简单的办法是完成工作内容是最重要的。
可能还会有人问,别的公司和我们公司做的行业不同,那别人公司的走差表我们公司能用吗?我的回答是可以复用70%左右的,那剩下的30%就需要进入下一个步骤“思考·定制”阶段了。
b.思考·定制
当我们完成第一步之后,就需要做自己所处的行业或者产品有一个认知,思考我们的用户类型是什么,他们的使用场景是什么,他们最需要解决的需求是什么等等问题,然后在根据这些问题定制一系列体验、交互、设计的问题,那就成为了自己产品定制的一份设计走查表了。
c.优化·完善
任何工作都需要持续迭代,为了变得更好的适合当前的工作。比如在第二阶段定制的问题有些微交互动效果的问题前年是用户比较在意的,现在很多产品都有了微交互动效了现在还问意义就没有那么大了,我们的设计走查表也要根据互联网的大环境不断的进行优化和完善。

03. 产品表现层——视觉校验
设计走查和设计校验并没有大的区分,但是我理解设计走查是一个比较新型的词,设计走查的范围要比设计校验的范围大一些。
有些公司会把设计走查应用与改版之前当作找寻产品问题的一种方法,也有一些公司会把设计走查应用于项目做完开发在测试环节做测试的一种方法。比如在启动产品改版前可以通过“视觉设计基础自查表”来收集产品目前的视觉体验问题;
当项目处于即将上线在测试阶段时候可以使用“视觉设计基础自查表”来审查产品视觉实现层面是否合格,现在很多公司都用更简单的“设计校验问题记录”表格来把视觉问题记录。

04. 视觉校验需要审查那些纬度
设计校验验收表可以简单的理解为是用于审查产品表现层的“形状、色彩、字体、构成、质感、动效这六点问题的记录的表格。其实这六点也是诺曼教授提出的感情感化设计中本能层次和行为层次审查的六点。


再讲如何做之前,大家还是要先了解一下验收流程中的步骤。
01. 视觉校验做什么
这里描述两点一个是开发阶段、测试阶段的流程。
在公司的项目开发阶段:是设计师设计完效果图,进行标注(现在大家都是使用第三方标注软件比如蓝湖、摹刻、Sketch Measure 等),在交付开发。
在项目测试阶段:一般都是产品经理发起一个项目进入测试阶段的通知把设计师、开发、测试、和产品经理都设置为参与者,之后由测试人员进行产品功能逻辑的测试、设计师进行视觉验收;验收完成后产品经理验收测试结果,如有问题找开发进行修改;修改完毕再找测试、设计、产品进行确认,没问题就封版了,产品经理确认发版日期,如果还有问题就再修改。

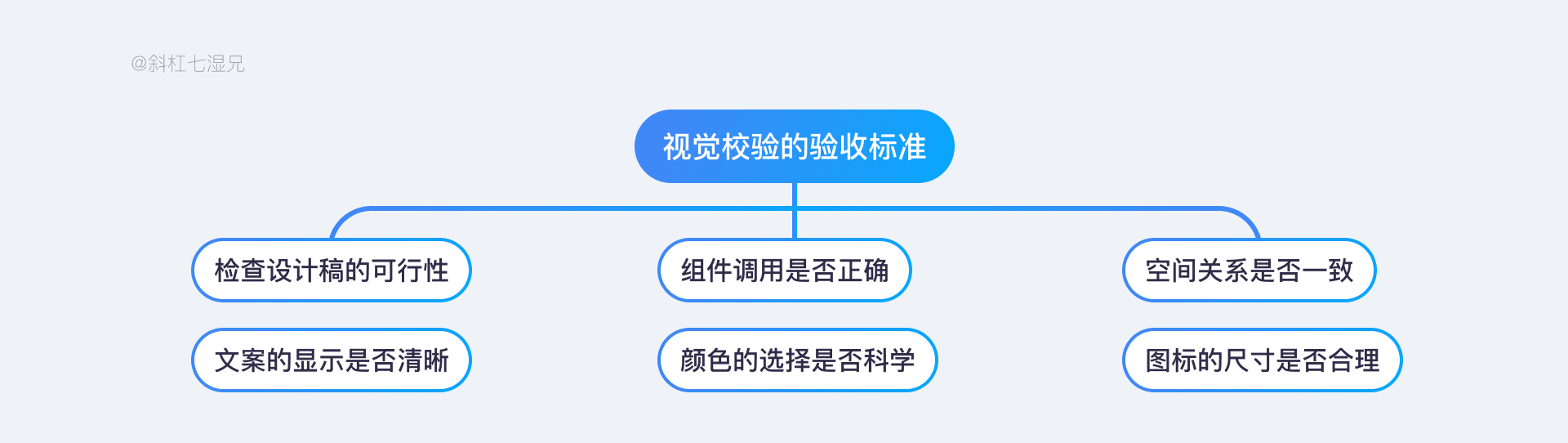
02. 视觉校验的验收标准
很多刚入行的设计新手,在校验阶段不知道那些纬度的视觉差别,以至于很多视觉元素都需要查看,对于c端谁是来说界面的场景因为交互比较简单还能应付,
但是对于模块功能复杂、交互场景众多的B端ui设计来说每个场景都要查看很耗费精力工作效率也不高。
所以我总结以下几个高频出现问题的点供大家参考,大家可以按照以下几个纬度进行视觉走查,提高自己在工作中的效率。

a.检查设计稿的可行性
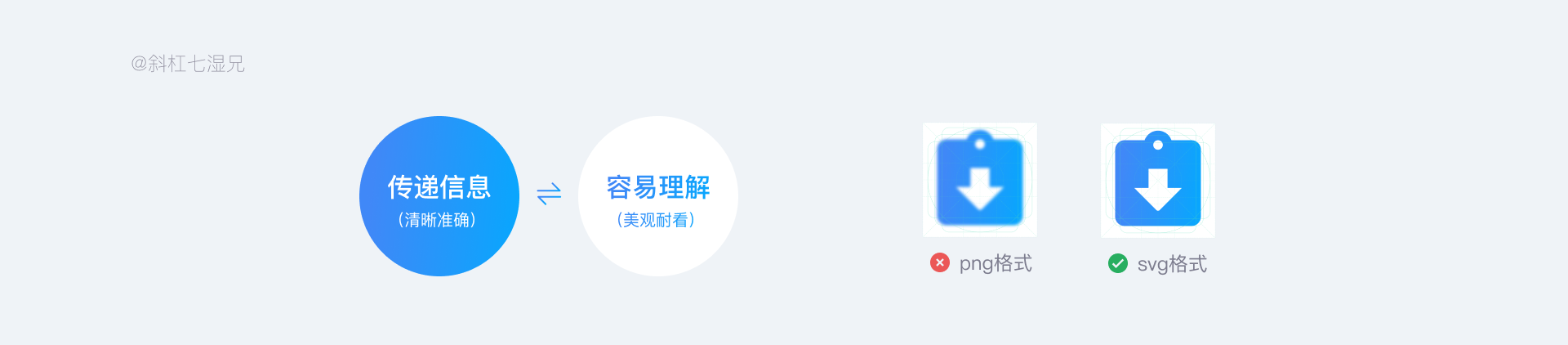
人无完人,再专业的设计师,也不可能100%保证自己的设计方案就是最好的设计方案,在交付设计稿前期设计师应该自我检查自己的设计稿是否能清晰的传递信息,对于一些重要的模块是否能凸显出来,对于一些比较复杂的交互场景开发是否能够实现,市场上众多的屏幕尺寸,这样的布局方式是否是最为合理的等这些纬度进行思考做设计,保证设计方案的可行性。
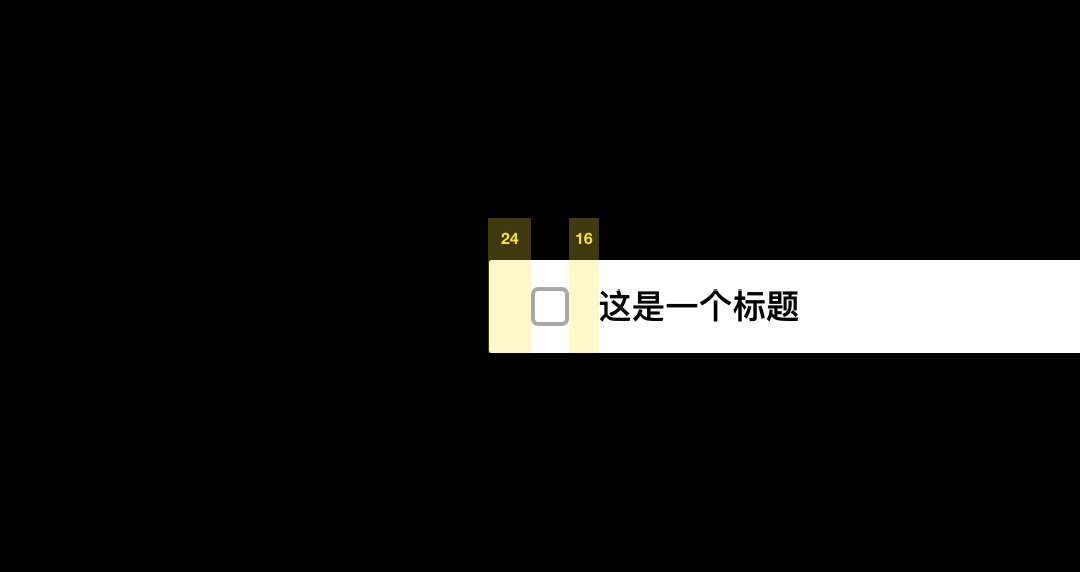
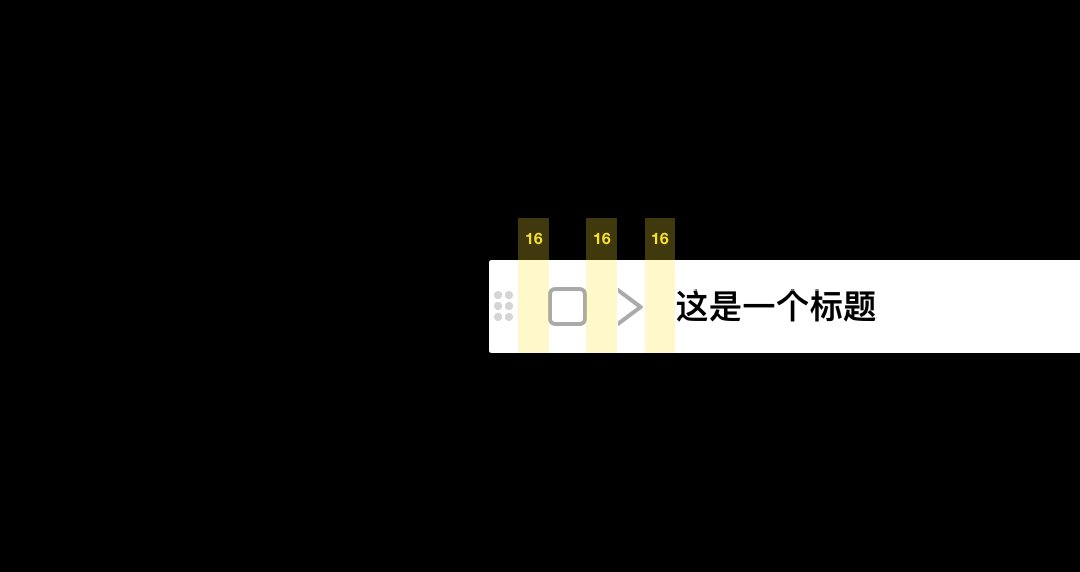
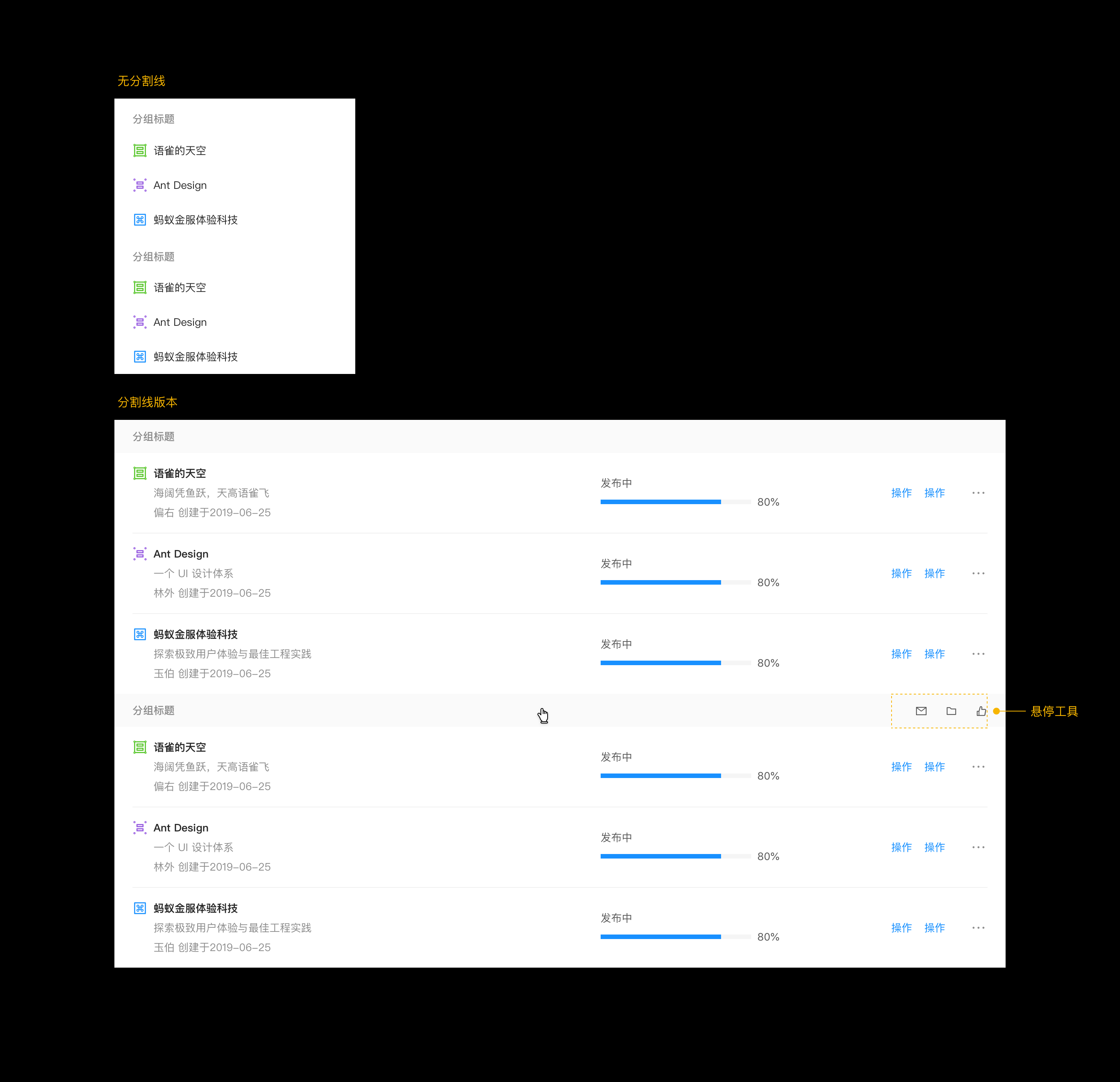
这里我举一个我真实的案例,起初我接到的需求就是设计一个模块里面信息排版,如果我采用我直接采用第一个方案那肯定是不行,因为信息层级区分不够明显,所以第二个方案把数字标签用颜色进行了区分,但是我又想如果出现文案比较多的场景,对齐方式都是左对齐那“指标值”的细心就不可能保持左对齐,所以我又出了第四个方案,目前来看第四种方案可是适应多种场景,算是最佳方案。

假设当时我就交付前端开发第一种方案,上线后出现问题,还需要调整到第四种方案,慢慢的前端开发就会质疑设计的专业能力,后续合作也会难以推进了。
b.组件调用是否正确
B端产品的业务复杂、,模块交叉设计数量多,所以在设计b端产品初级都是用原子化的思维搭建一个组件库,前端是开发阶段在样式库中写一个标准的控件样式,然后在不同的页面场景中调用公共样式,原理类似于我们在 Sketch 中搭建 Symbol。我们要从两个方面看组件是否调用正确。
1)公共组件是否正确
公共组件调用正确,好处就是公产品的整体视觉风格是一致的,比如页面的侧边导航,搜索场景、详情页场景布局是否一致,在断网或者报错的场景中出现提醒条样式是否一致。可进行交互的按钮样式出现的交互状态的按钮是否一致等等。

2)业务组件是否正确
在真实开发场景中,有一些前端开发在虽然调用一个样式,但是在设计规范中一个样式可能会有多个尺寸,比如这个按钮,在开发阶段避免不了出现样式虽然是对的,但是尺寸调用错误的情况出现,所以要查看一下组件的样式和尺寸前端开发是否调用正确。

按照这个思路去设计最为重要的就是要检查开发人员调用的组件库的规格是否是我们设计稿的规格,以此类推去整体的布局、按钮样式,报错样式。
这里需要描述的内容相对较多,以后有机会我可以再补充一份关于《如何搭B端建组件库》的文章,咱们详细聊一聊。
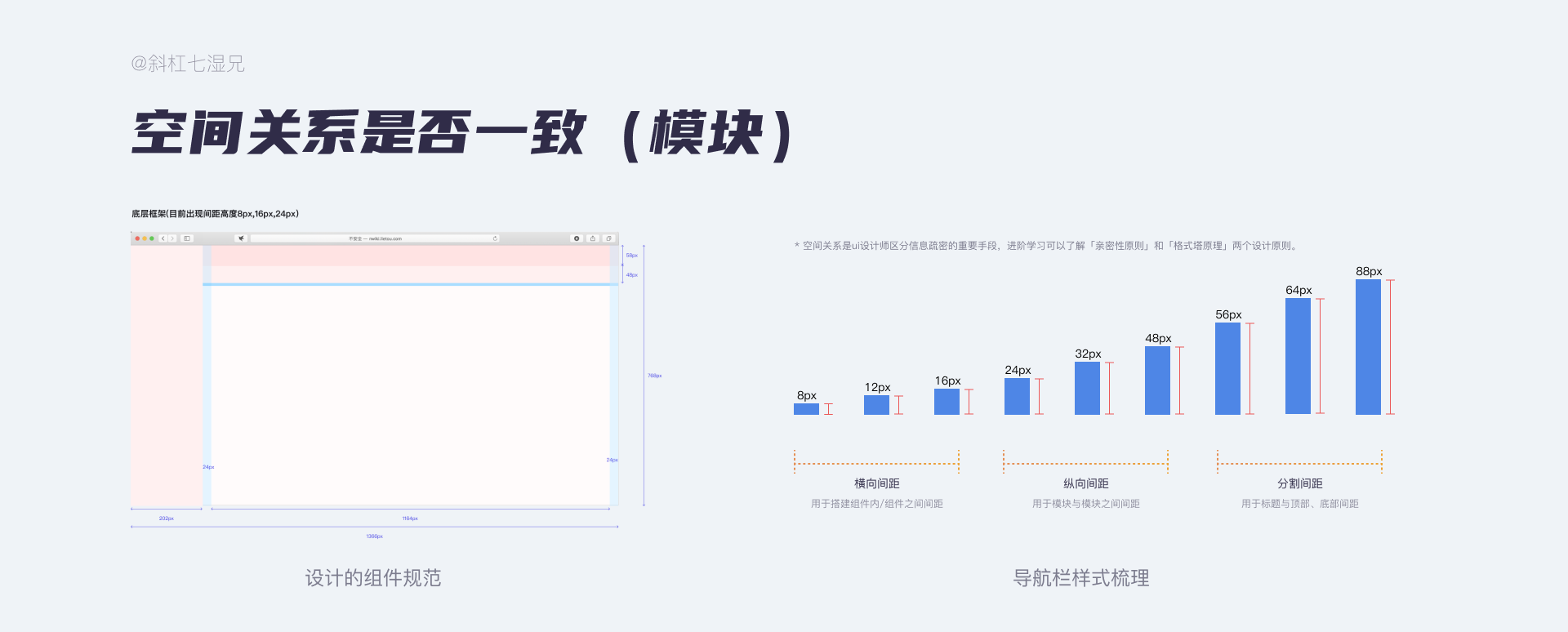
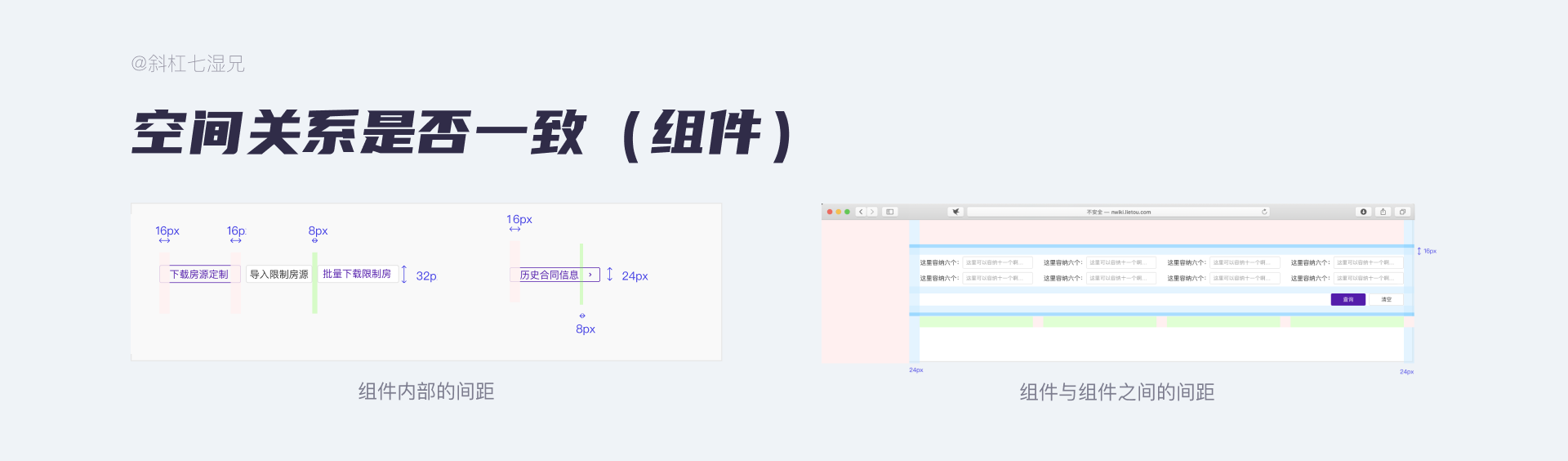
c.空间关系是否一致
空间关系可以简单的理解为模块与模块之间的“间距”关系和组件与组件之间“间距”的关系。
1)模块与模块之间——间距
所有模块(卡片)之间的间距,这里具体指的页面布局包括横向间距和纵向间距,大家可以采用4px(或者8px)的倍数进行删格布局,把删格布局的基础规范梳理出来,以这个规范当作标注来审查横向间距和纵向间距。

2)组件与组件之间——间距
另外一点就是我们在搭建组件阶段,组件与组件之间的间距关系是否一致,不要出现不对齐的情况出现。

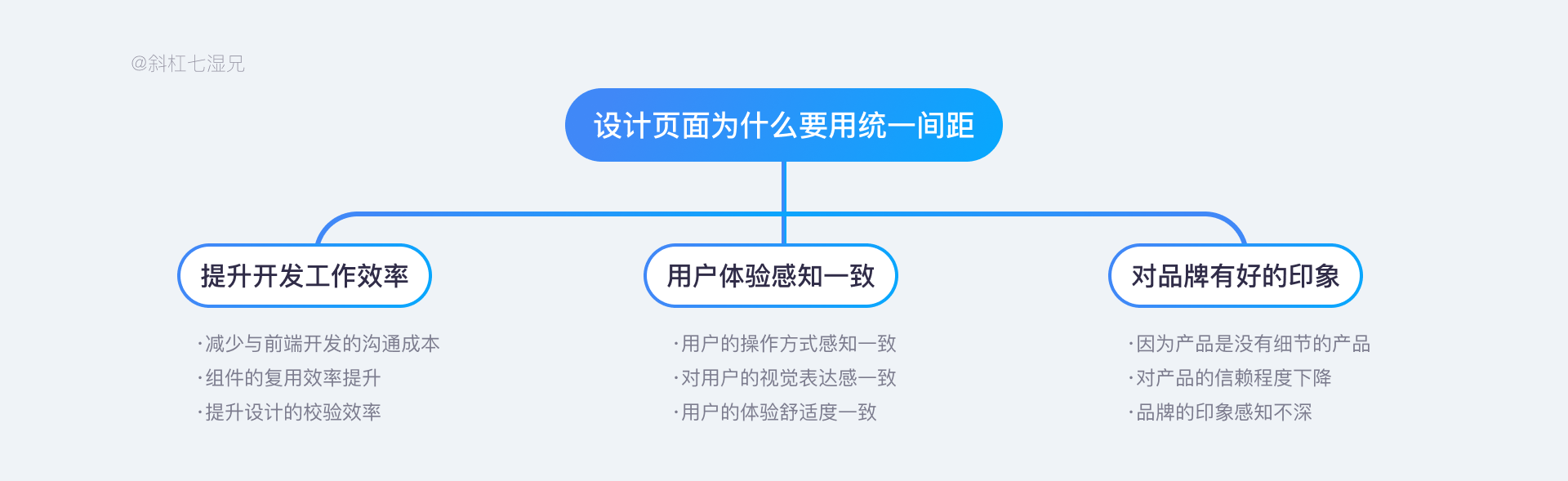
3)为什么要用统一间距
大家了解空间关系都看那些纬度后,我们再来解答一下大家的心中的疑惑。总说要间距要保持一致,但是为什么要保持一致呢?主要原因有以下三点:

对于如何使用间距,我建议大家可以看一看《写给大家看的设计书》里面关于版式设计四大原则的讲解和有关格式塔原理的文章。

d.文案的显示是否清晰
在ui设计中,我们总避免不了与字体打交道,字体也经常是我们在设计中容易忽视的部分,影响字体的清晰度无非是字体、字号,字重,段间距这几个参数的设计。
1)字体
字体的实现其实是电脑渲染的一个过程,mac电脑默认字体是苹方,wids电脑默认字体是微软雅黑。在字体的选择里面行业里是有标准的规范的,比如ont-family:serif、sans-serif、monospace、cursive和fantasy这无种字体,前端在编写代码时候会把这种多个字体名称保存为“字体的回退机制”来定义,意思就是如果展示的设备(浏览器)检索是没有第一款字体就依次顺延使用下一款字体,这个大家只需要了解就好,在字体选择中使用频次最多的还是对数字字体的选择。
对于数字的字体设计要提前查看是否字体有版权。这里分享一个可以免费查询字体的网站:https://fonts.safe.360.cn/?from=bd

不同的网站对字体排序的方式可能不一样,有兴趣的小伙伴可以用下面这个的方法进行查看。

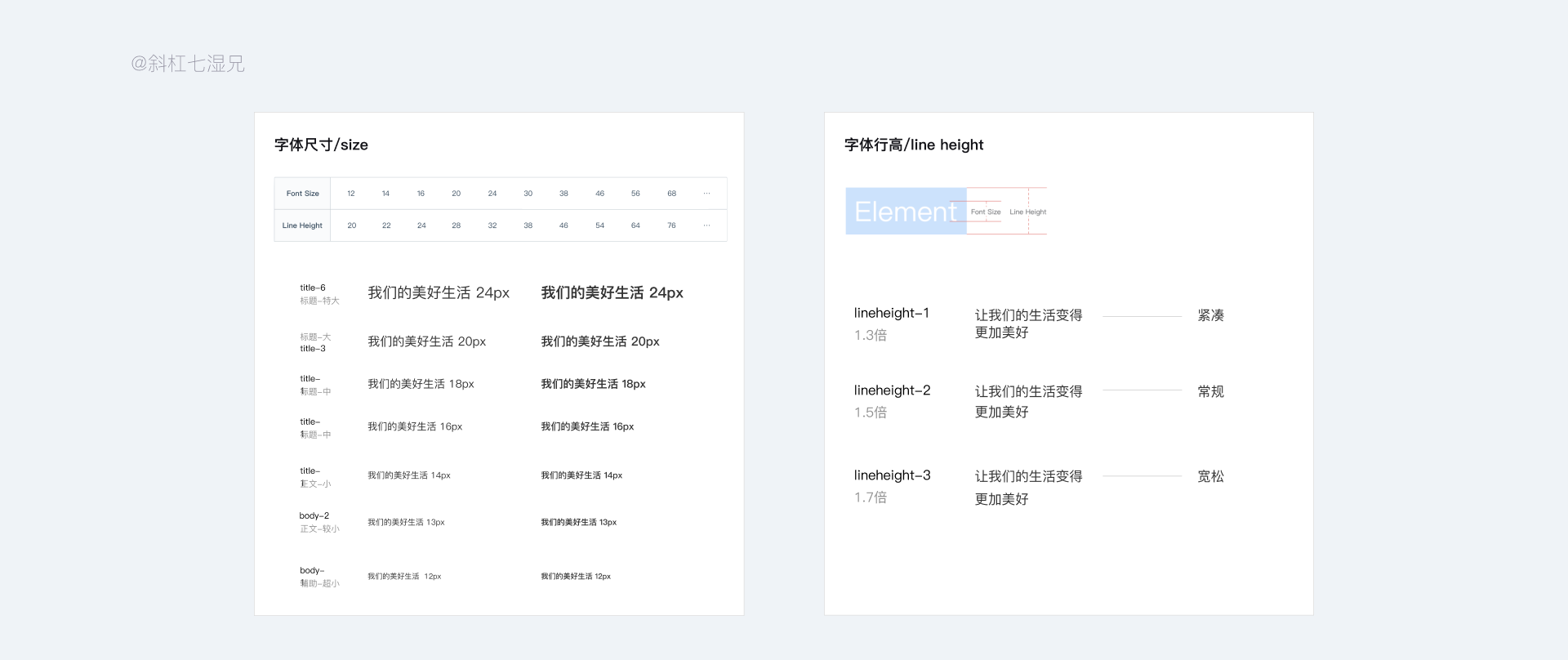
2)字号/行高
对字体的字号也要进行走查,因为在开发阶段在不同的浏览器种显示的字号会有变形的情况出现。
另外考虑各个浏览器的兼容问题,pc端建议使用最好的字号是12pt,因为12pt可以保证在现在市面上的浏览器种是可以清晰显示的,如果有特殊场景需要用到12pt以下的字号,需要和开发说明并且标注出来。

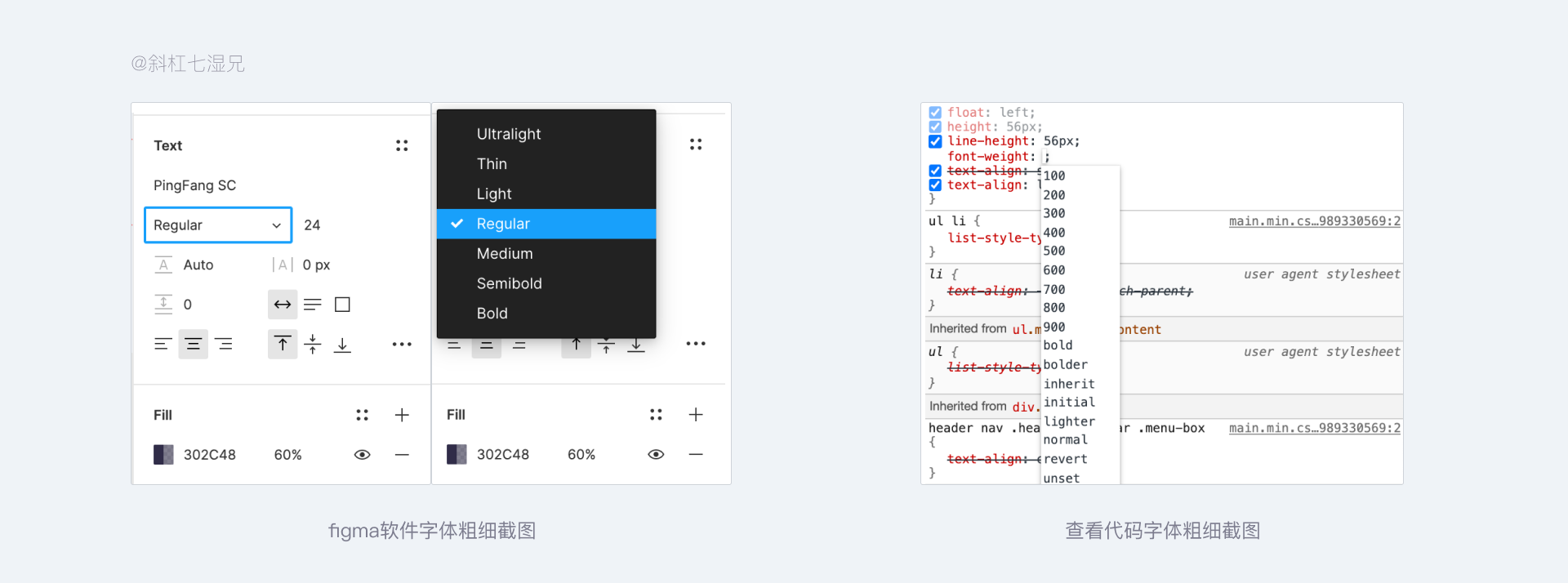
3)字重
设计区分文案层级的场景使用频率最高、视觉效果最好的设计方法就是给字体加粗的字体样式了。
这里要注意的是初级设计师的眼力可能还没有达到很高的水平,尤其是最小的字体显示加粗或者不加粗的效果视觉在电脑那么大的屏幕上感官并不是很明显,所以最好可以通过从代码的层面进行核对,具体方式可以看图:


e.颜色的选择是否科学
产品是给用户呈现面积最大的一个元素对用户来说感官层也是表现最为明显的一个元素,所以在校验中“颜色”是最容易造成落地页面与设计稿视觉差异的一个因素。
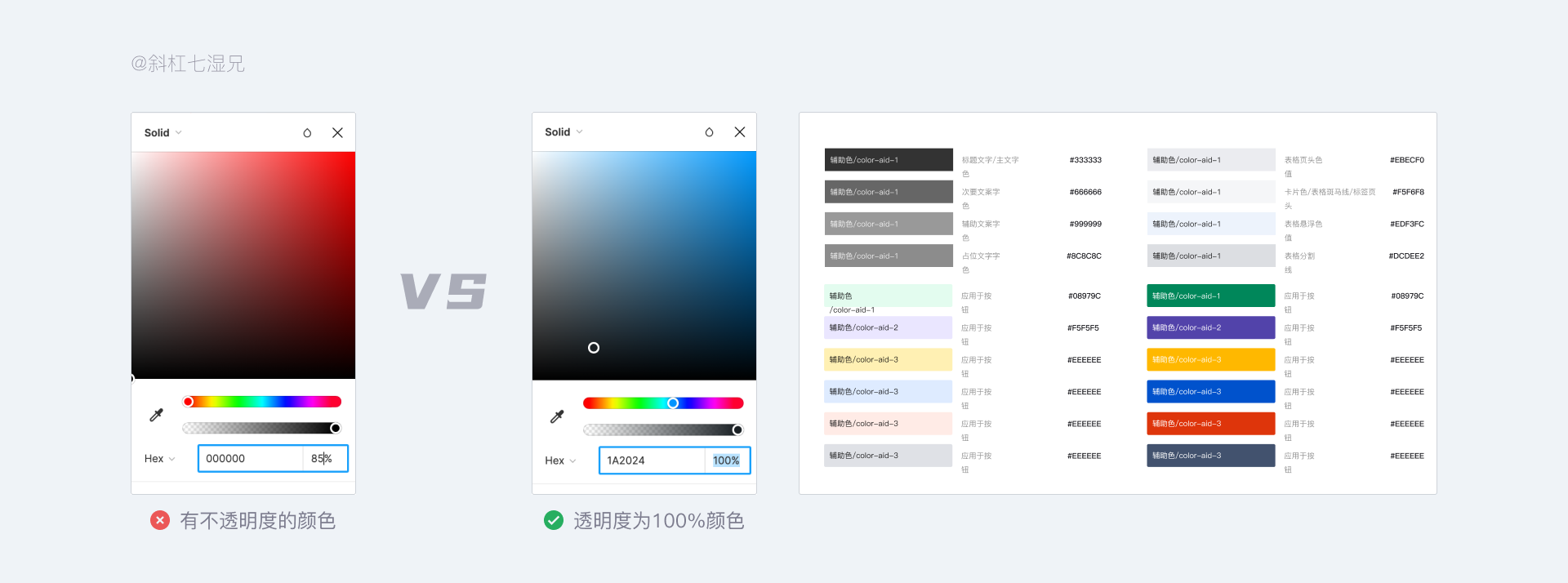
1)色差
因为大家屏幕的技术一般是LG屏幕(屏幕的使用时间越长色彩的还原度越低)。
虽然有的时候在查看代码时候色值是正确的,但是也要根据具体的场景进行分析,这里建议大家不要使用具有不透明度的色值(虽然在c端中经常会使用,有不透明度会使颜色比较透亮但是在B端产品中定位是工具,工具就要以效率在第一位,美观在第二位,所以这个场景的颜色使用尽量以清晰展示为第一准则。

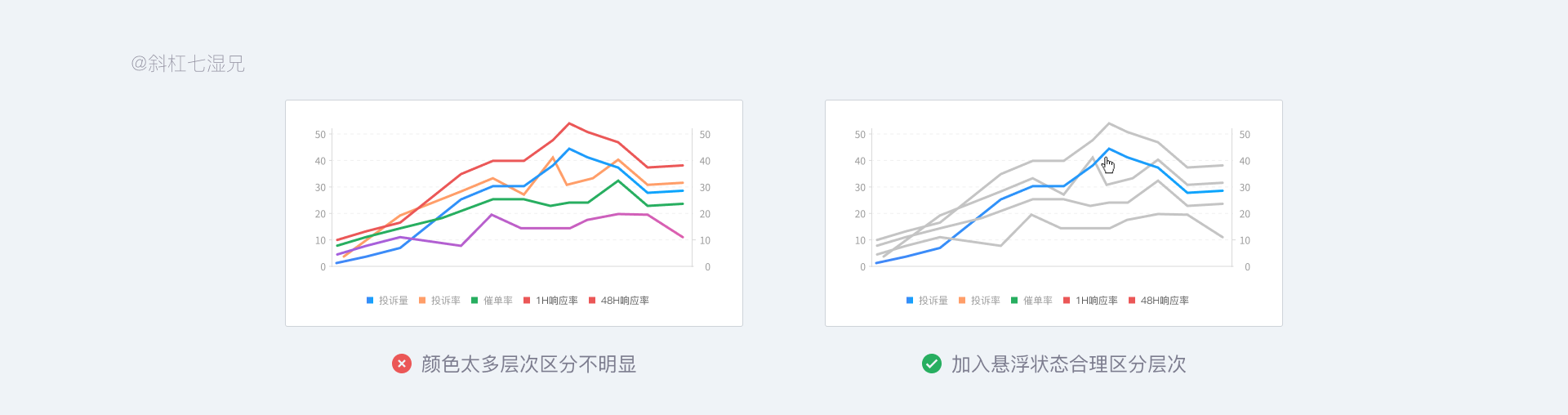
2)颜色种类
b端产品中,柱状图、折线图的样式比较多,在设计这类图标时候尽量避免多种颜色的出现,还是因为B端产品定位的原因,太多的颜色设计势必会干扰用户进行判断。


g.图标的尺寸是否合理
不管是在C端产品还是B端产品中图标的也是高频出现的一个元素,图标本身的意思就是简化文字信息,通过图形去高效的传达一个固定的文案信息。
对于图标的设计走查大致分为两点:
1)大小
我们在设计icon图标时候,会根据不同的场景进行图标尺寸的规范输出,但是在真实的开发环境当中,开发在使用我们提供的插件(蓝湖)进行icon下载时候,会提供3种icon的尺寸下载,前端开发在使用切图时候往往会忽视掉图标的尺寸问题,对于图标的设计走查,是否图标使用的尺寸是我们设计使用的规范,所以第一个就要看大小是否能清晰的展示。
2)svg格式开发
因为pc电脑的屏幕尺寸、分辨率往往是高于移动端的屏幕尺寸、分辨率,图标的切片做的太小上传到屏幕上会出现模糊的展示效果,如果图标不能清晰的展示图标所呈现的图形,那就会造成用户一定的识别障碍,所以一定要保证图标不要有模糊的情况出现,尽量使用svg格式图标切片给到开发。


设计校验工作不能说难,但是有耐心有细心的设计师都可以完成的,一遍视觉校验需要1——2天的时间,相对来时比较耗费大家的精力。
换个角度思考,如果我们从项目开发的前期就控制设计走查的工作量,那我们可能会减少了走查的工作量。接下来我们就聊一聊怎么减少设计校验的工作量。
01. 了解需要视觉校验的原因
前面我们一直讲的是做视觉校验需要校验的维度,我相信更多的设计师还是希望把精力放在做设计效果图阶段,毕竟如何做只能单纯的提高我们的校验的效率,想要在开发过程中减少对项目的设计校验的工作,
我们需要清楚两个答案,一个是“在开发过程中为啥需要设计走查”和“开发不愿意修改的原因”。
a.谁负责实现样式
开篇我已经讲了设计走查的意义(原因),为啥要做视觉校验其实和设计走查的原因差不多,但是我想从开发流程再聊一聊。在一个产品开发中设计师下游需要对接人的人员角色统称为开发工程师。
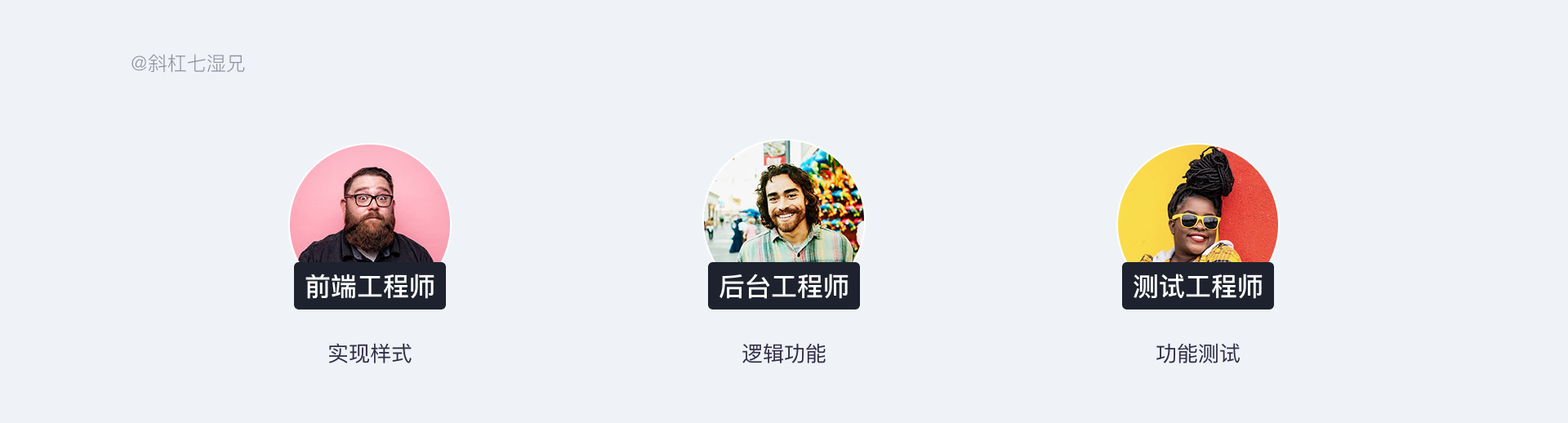
但是在这类角色中其实也是会细分为三种角色:前端工程师、后段工程师、测试工程师。而前端工程师是我们主要对接工作内容的对象。

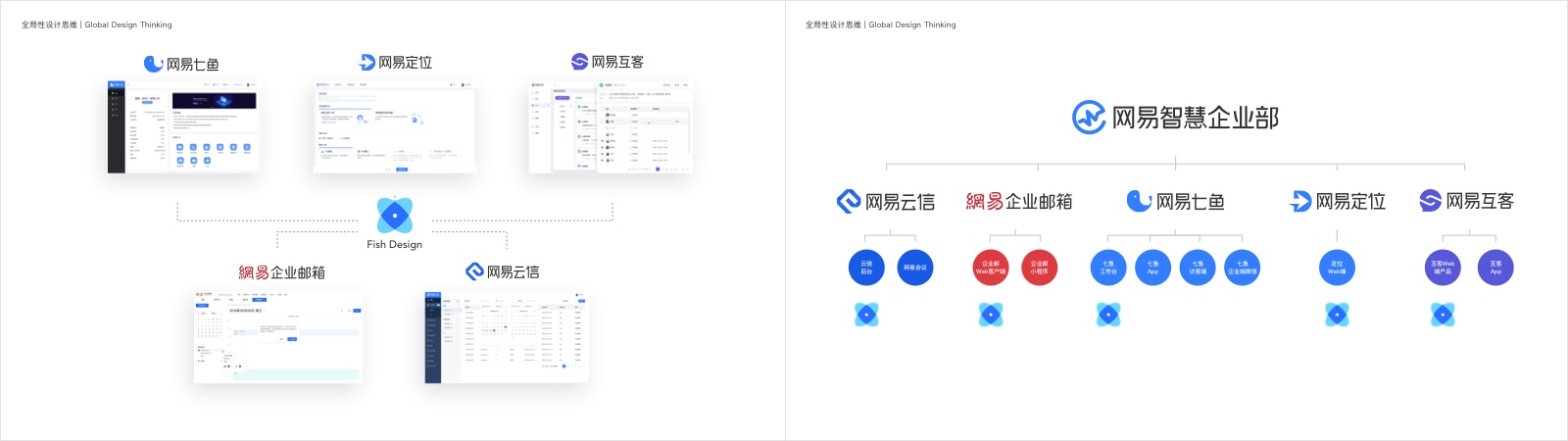
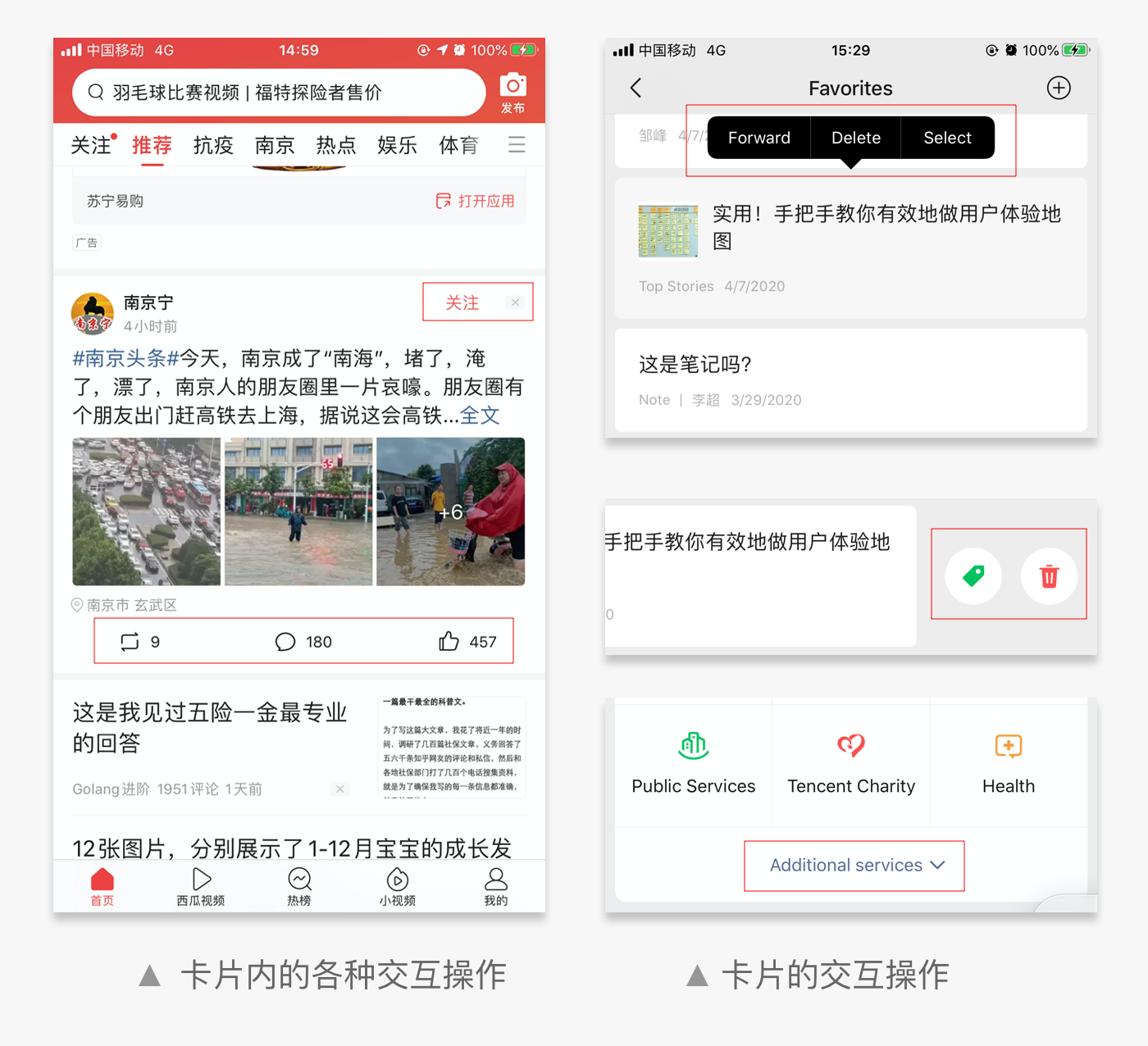
因为做项目多数情况是多人写作共同完成的工作可以从上面图片可以看出,前端工程师是实现我们效果图样式的主要人员。
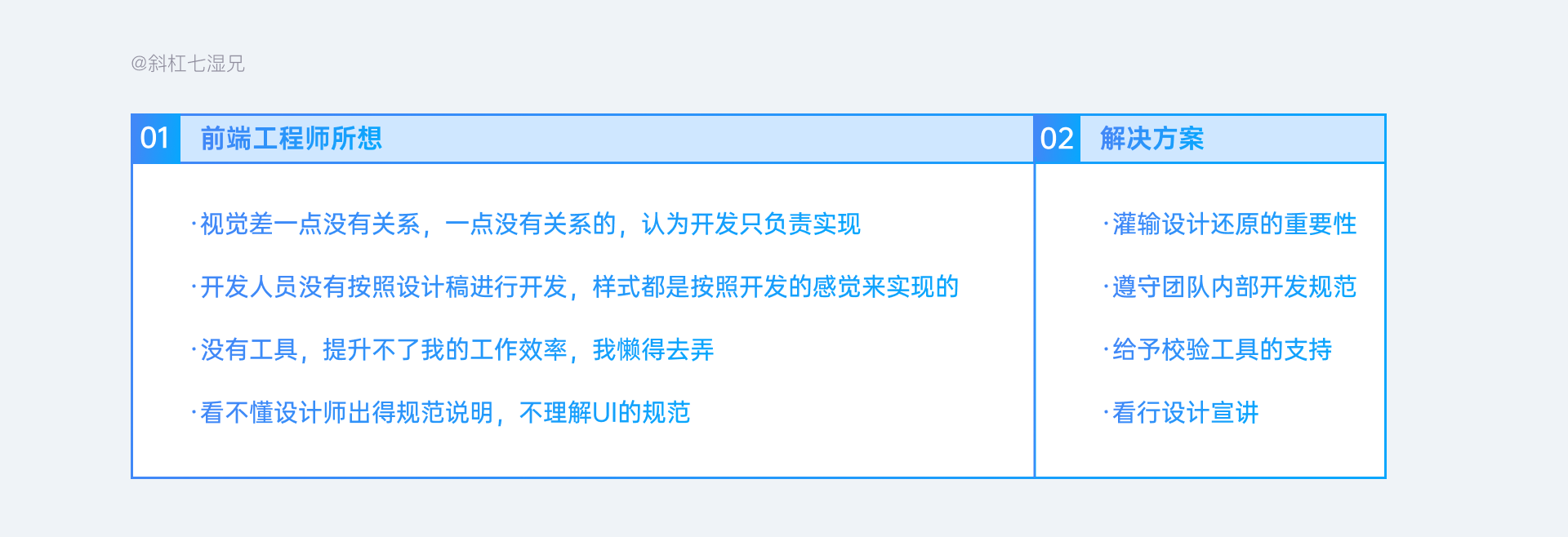
b.前端工程师心里所想
前端工程师的工作内容需要一一查看设计师提供的标注,然后再一一去实现,所以难免不了心里会这样所想:好麻烦,如不我自己按照感觉写。
在真实的工作中,前端开发按照规范进行项目开发这种思路是对的,但是设计师强硬的要求前端开发工程师,按照规范进行开发是过于“理想化”的一种表现。
所以我们还是要先从自身出发,循循渐进的要求前端工程师按照我们的设计规范进行开发,这就来到我们下一个话题。

02. 如何避免呢
那么接下来我们来聊一聊身为设计师我们要怎么做,才能避免进入过多的设计校验呢。
a.了解开发实现原理
如果想成为一个高端进阶的设计师,我们要给自己增加筹码,那最为直接增加筹码的方式就是——站在开发者的视野看待问题,了解开发思维。
国内前端写样式的代码基本上是HTML+css,jacascript,注意这不算是编程,只是一个写样式的语言,简单的理解就是盒子模型(css语言)
1)盒子模型
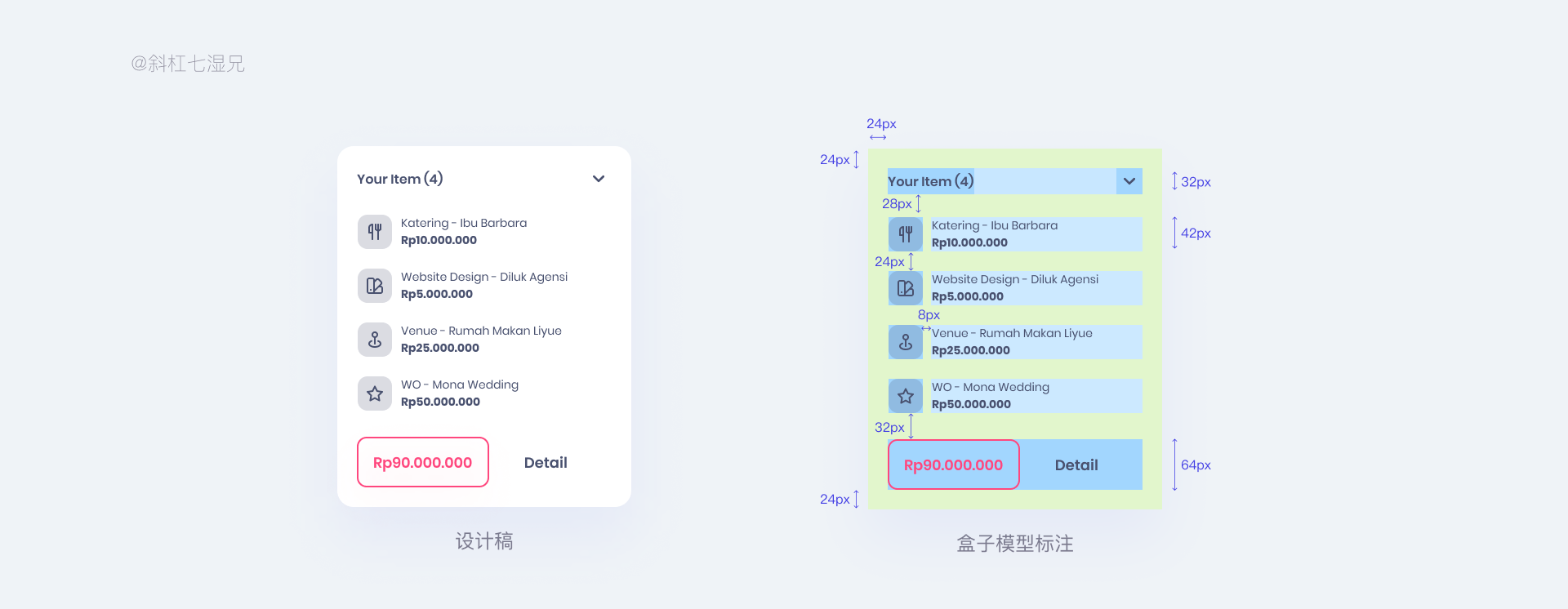
CSS盒子模型 又称框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。如图:

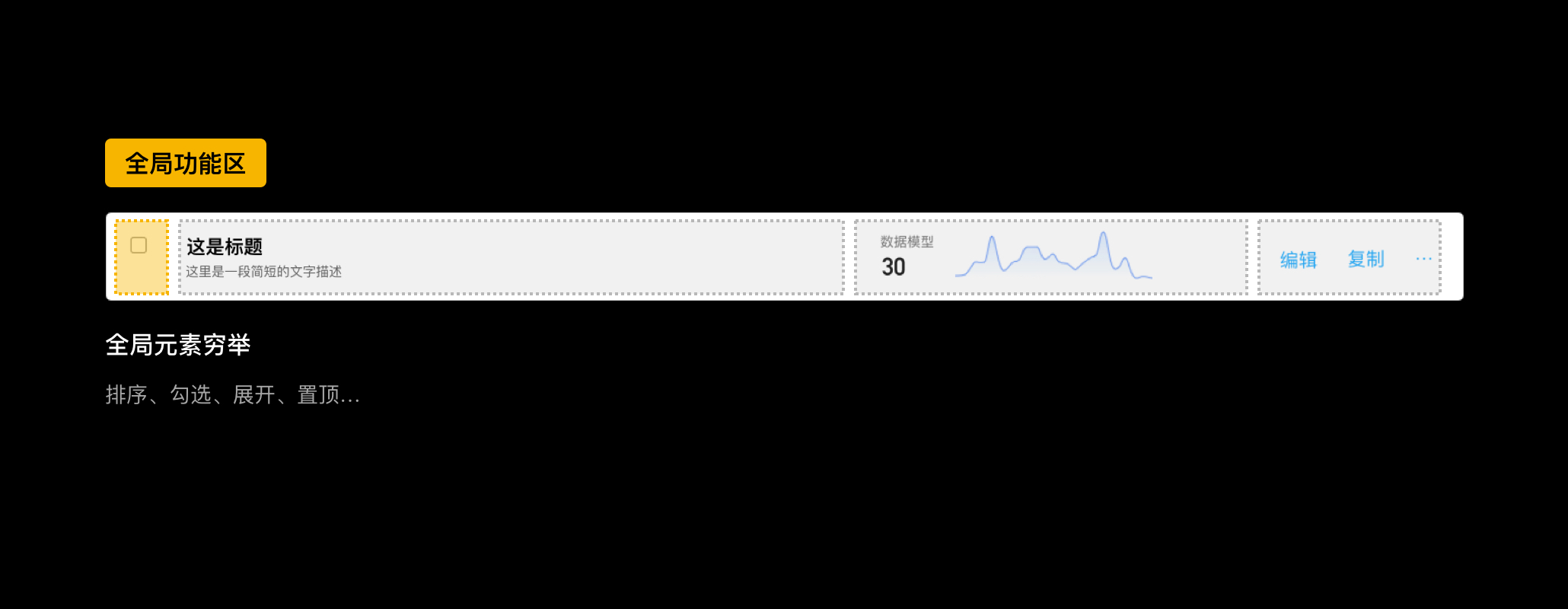
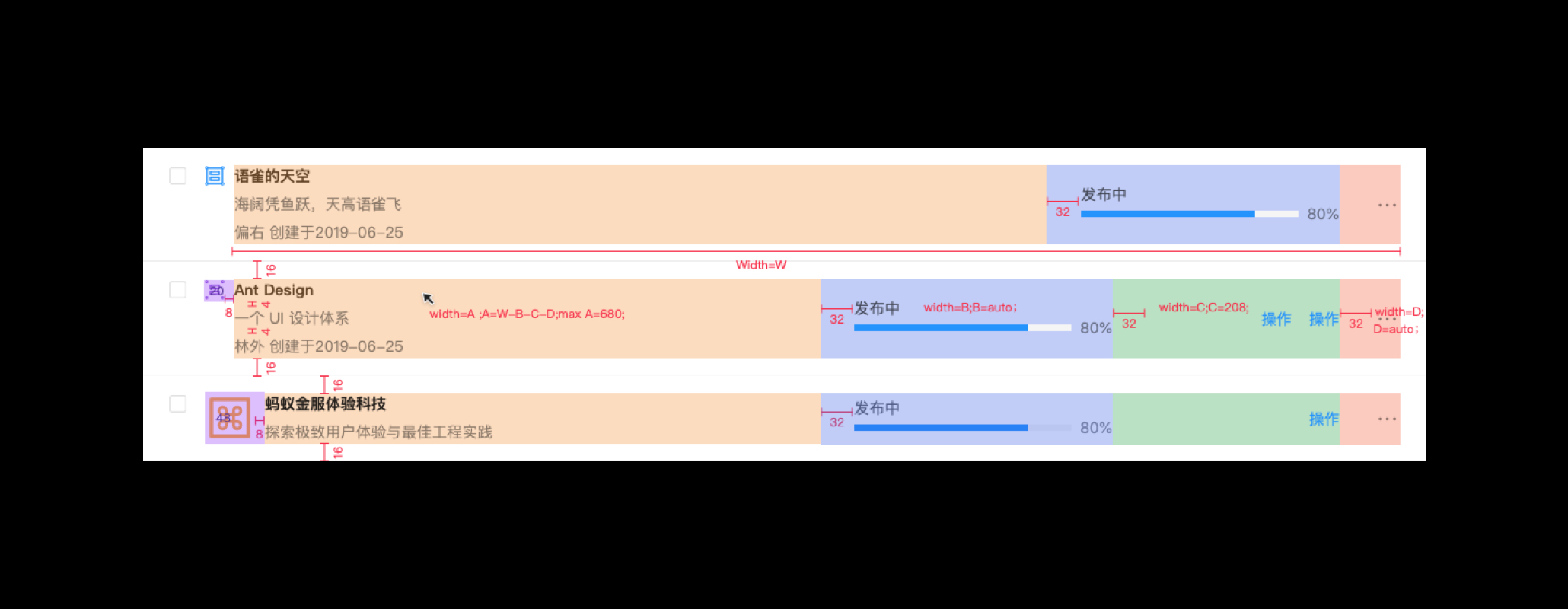
举一个图文模块的例子:图(1)是设计师输出的设计稿, 图(2)是开发需要的标注信息(我们实际给到开发的标注)开发需要的查看的就是色块的尺寸和色块之间的间距。

2)用框架化思维做设计稿
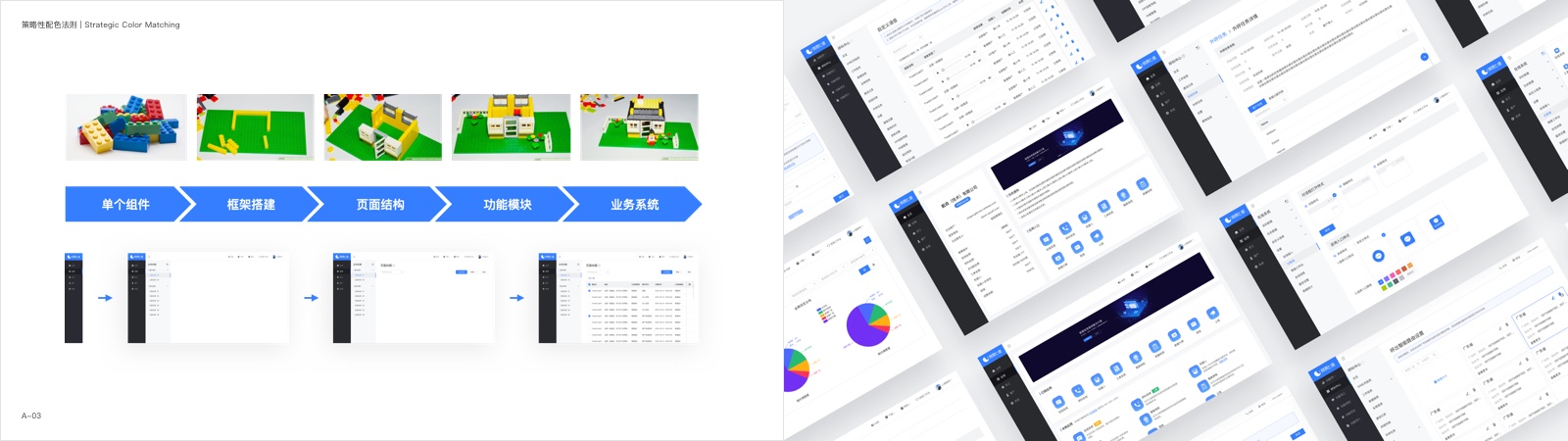
了解完前端制作咱们效果图的原理后,我们就要用这个盒子模型的概念,像是搭建房子的原理去制作效果图,所有的组件之间都是有理有据的,那这个专业术语就叫做框架化ui。
前端开发工程师通过一个个盒子填充来将我们的组件元素放入其中,最终形成前端展示的页面。

注意:标准的额框架化就像前面的盒子模型是一块一块制作的,考虑到开发同学开发阶段组件的嵌套逻辑。
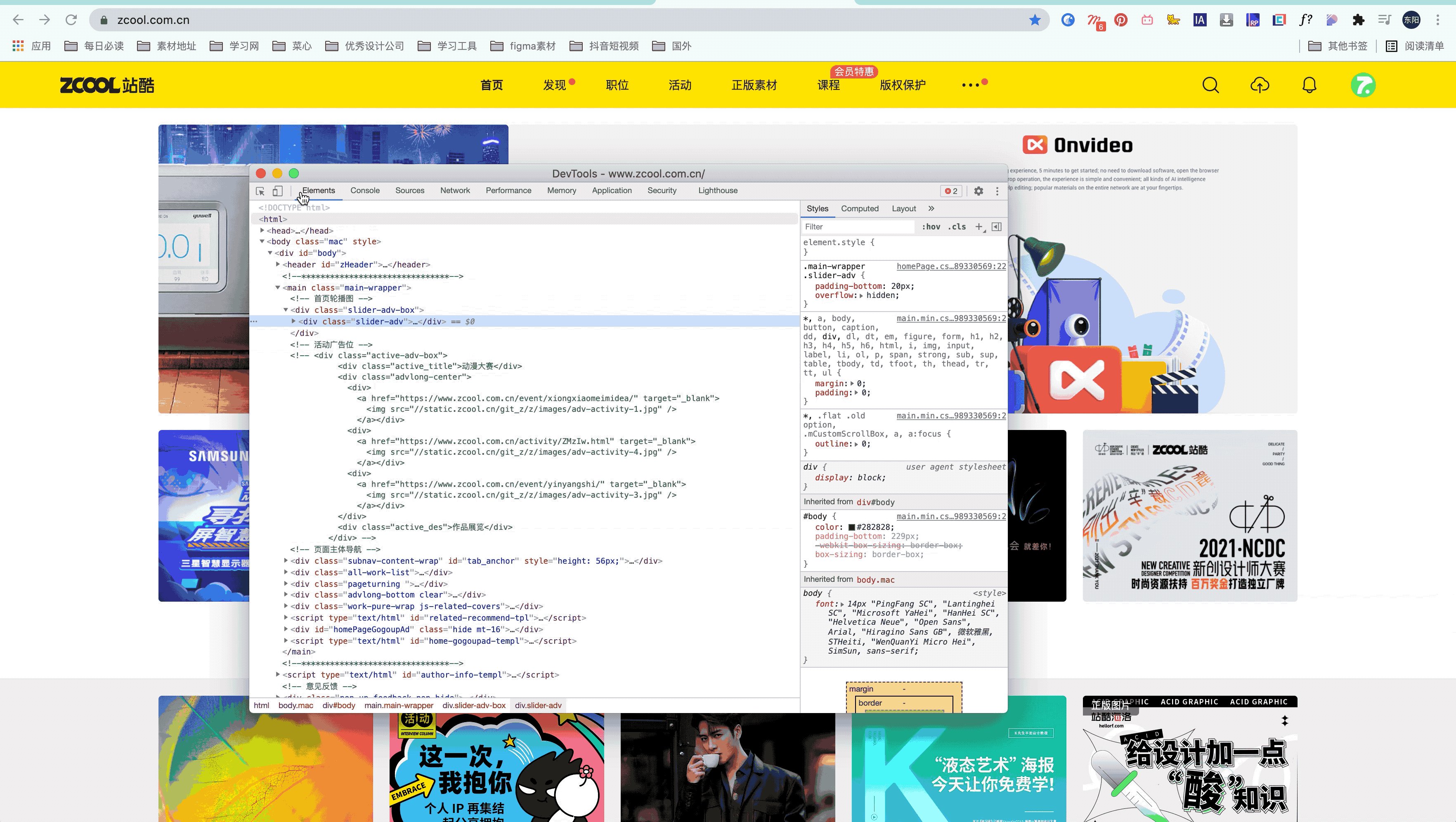
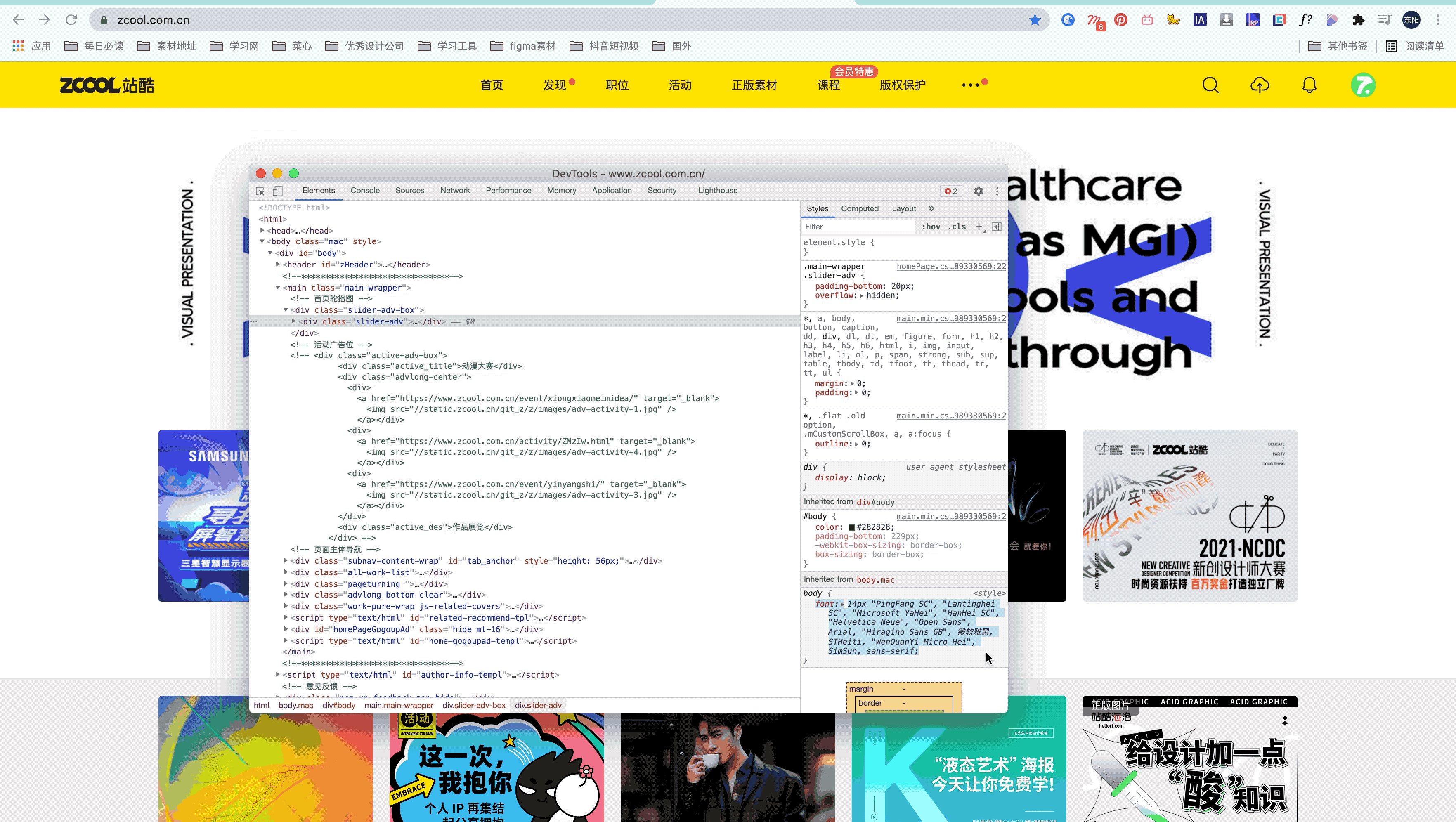
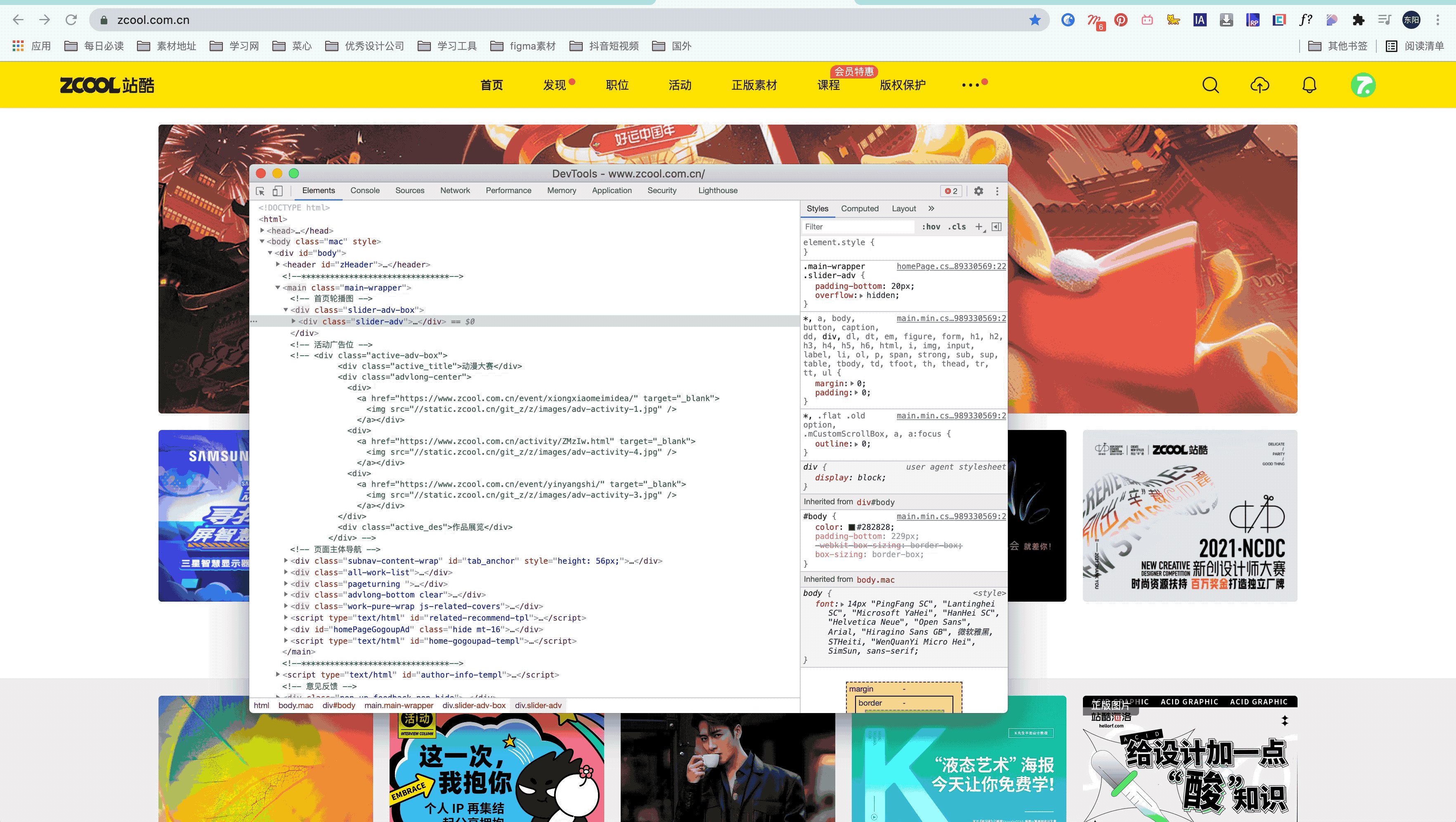
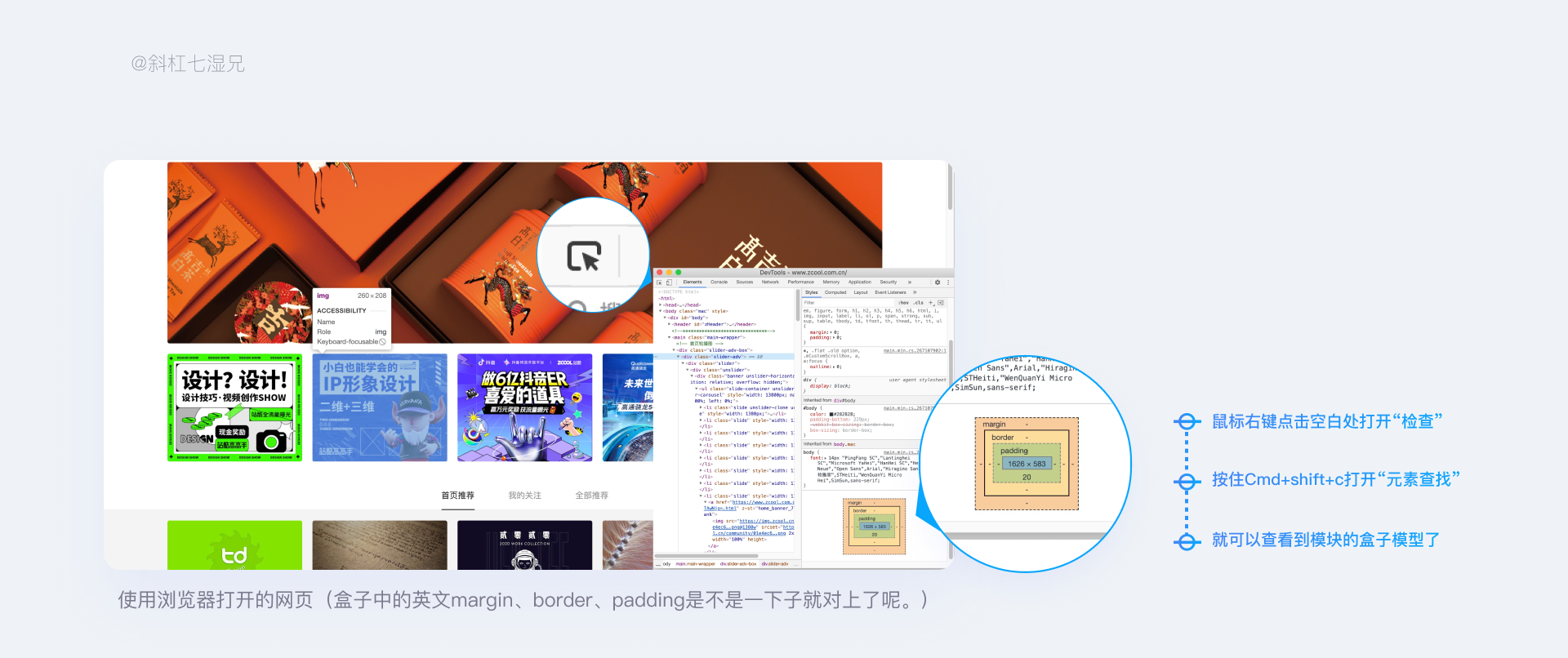
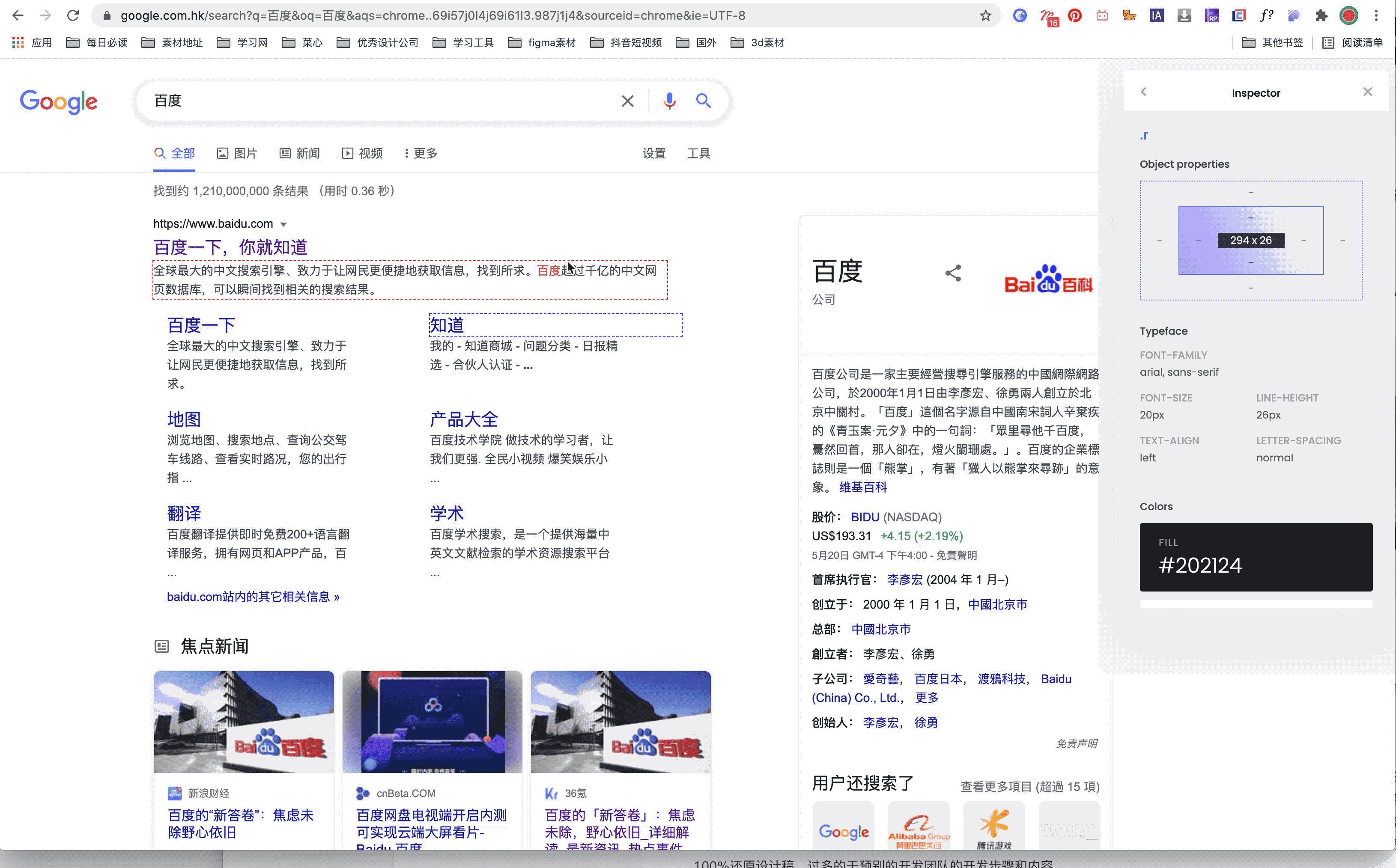
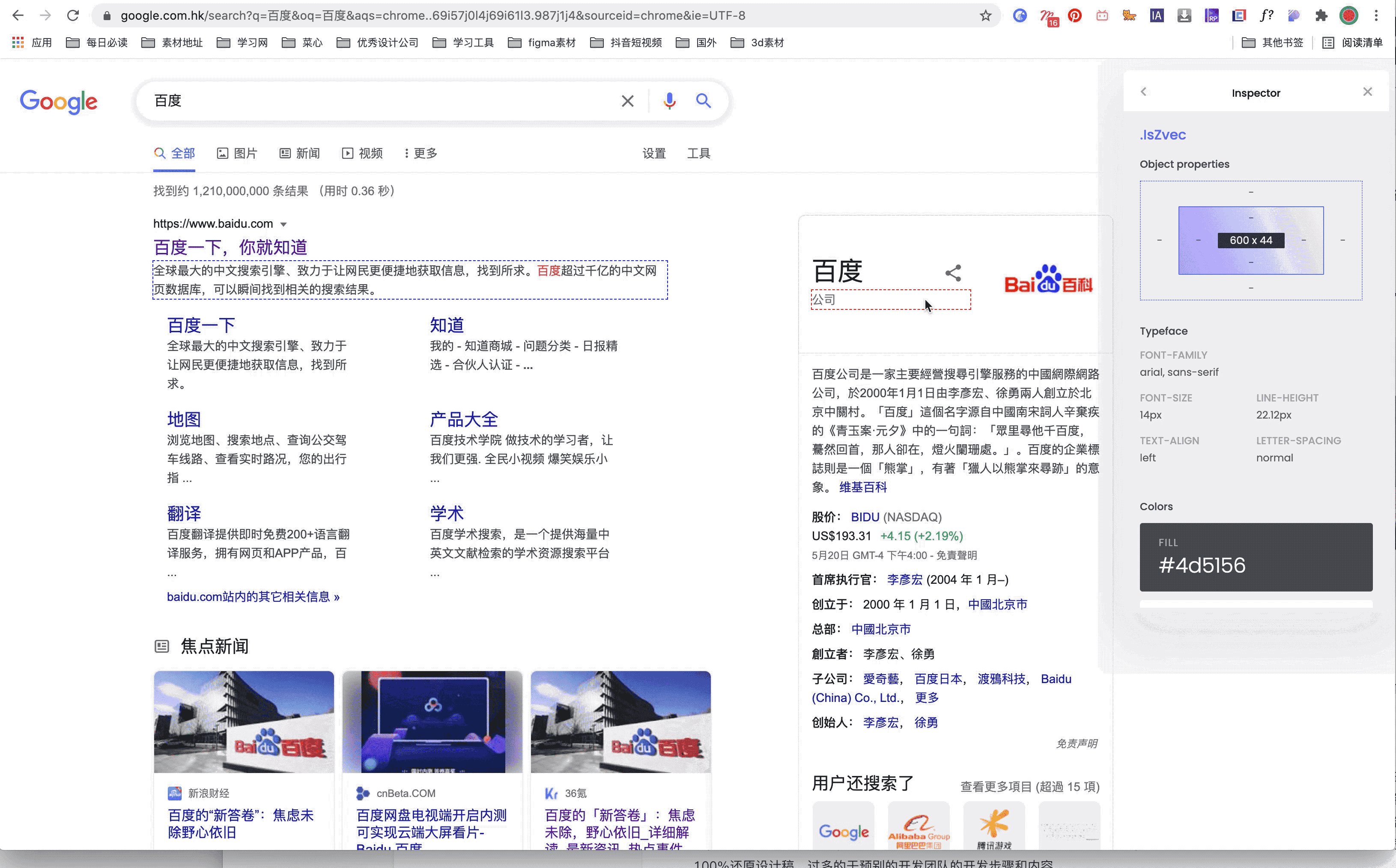
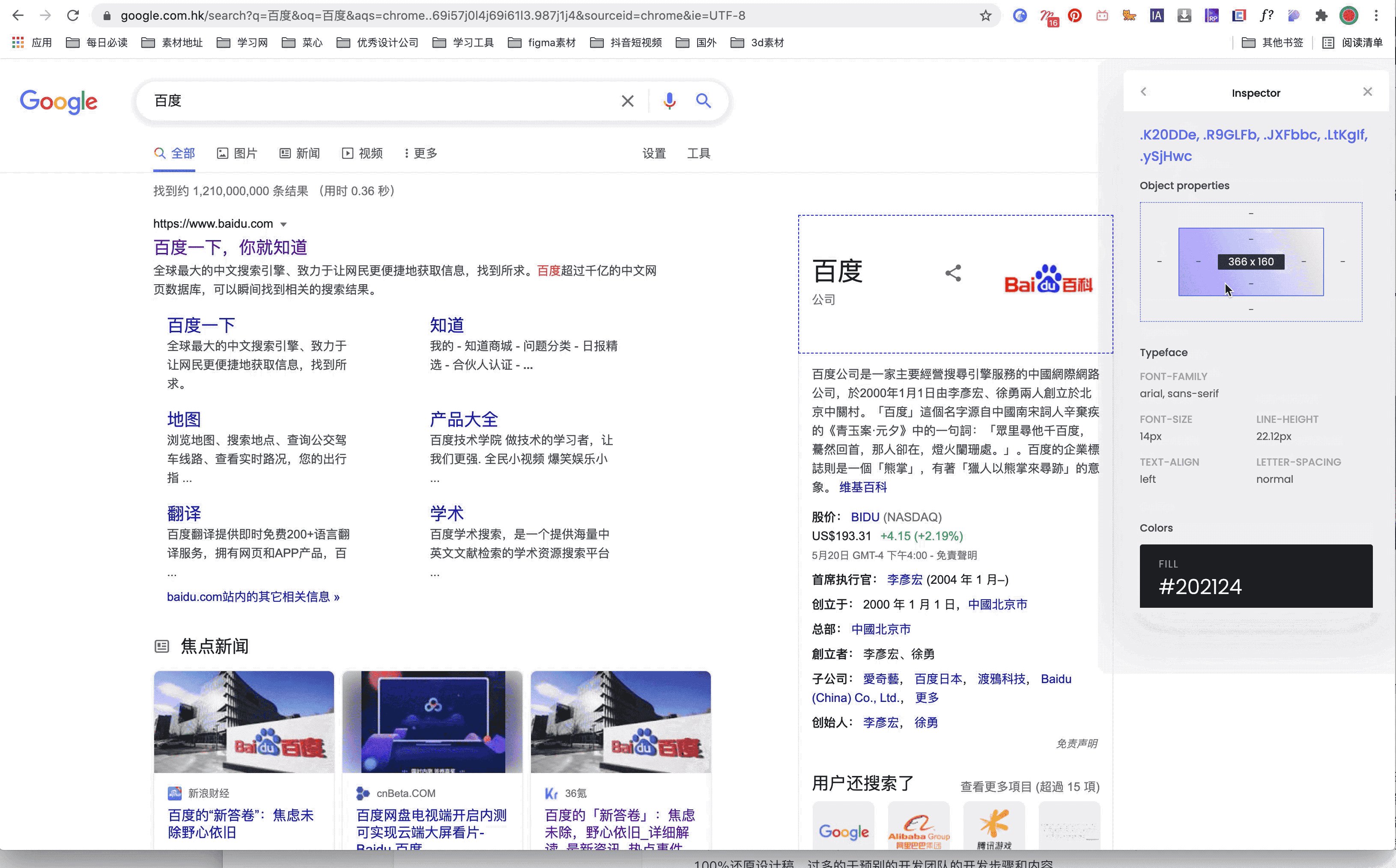
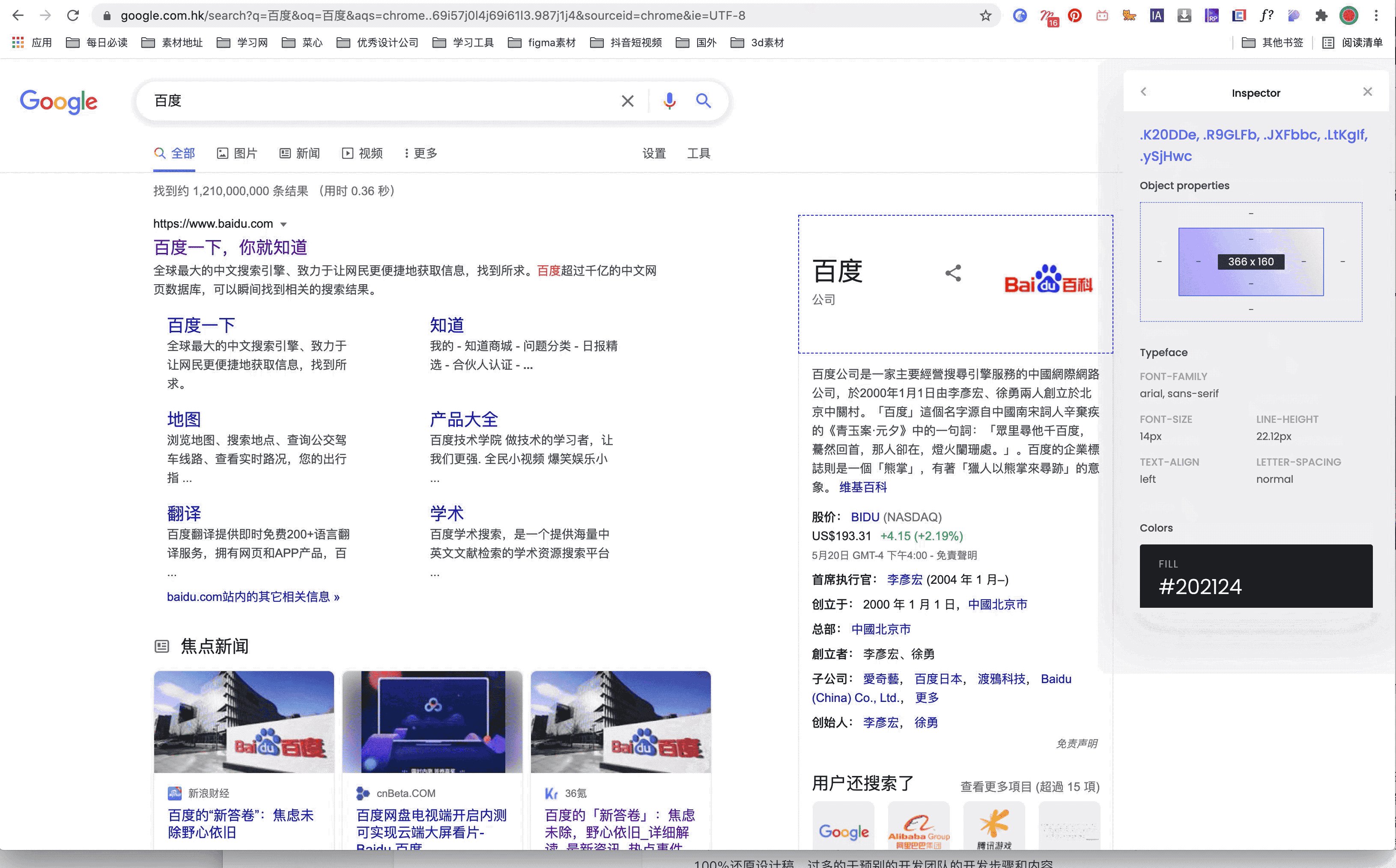
3)开发者模式
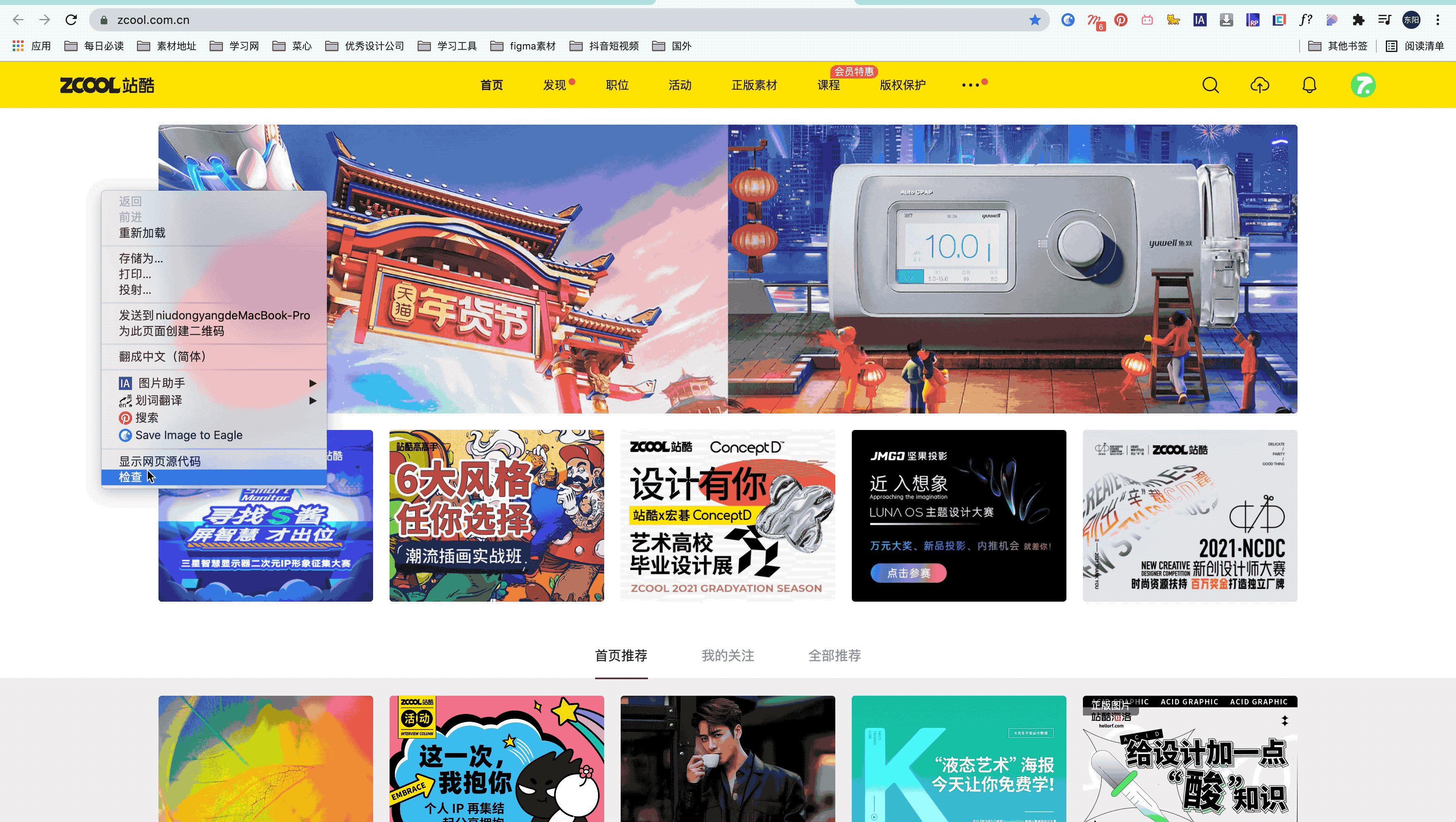
如果还是不太了解盒子模型具体是什么的同学可以在线上使用下图的方法自己去查看。
设计师在视觉校验时使用浏览器就可以看到开发写的盒子,了解盒子也可以方便我们走查时知道问题在哪。具体操作步骤:

b.检查自己的设计稿
在给前端开发工程师的提供设计标注阶段需要提前保证自己出的效果图是有效的设计方案,符合基础的视觉需求,都能保证模块设计的可扩展性及规范化,避免定稿后在反复修改设计方案。
比如;当我们设计产品中的搜索条件模块时候,我们需要考虑在一行展示3个搜索条件,一行展示4个搜索条件或者一行展示6个搜索条件并且放不下的情况下,那效果的展示样式都是应该是什么样式的这列问题。

再比如,我们设计完一个场景的设计稿之后,还要考虑不同屏幕尺寸下这套效果图的布局是否能满足产品需求,如果不满足在那设计稿需要调整成什么样式的设计稿。

03. 做好标注文档
除了确保设计稿的可行性之外,还要做好设计稿的标准文档。如果项目是小版本的迭代就只需要进行简单的描述即可,如果是组件库的升级,那就需要 给前端工程师的标注文档,尽量是详细的、准确的。
包括设计稿、切图(规范的切图命名、压缩好的图片文件)标注、设计规范已级交互文档(包含标字体标注)。
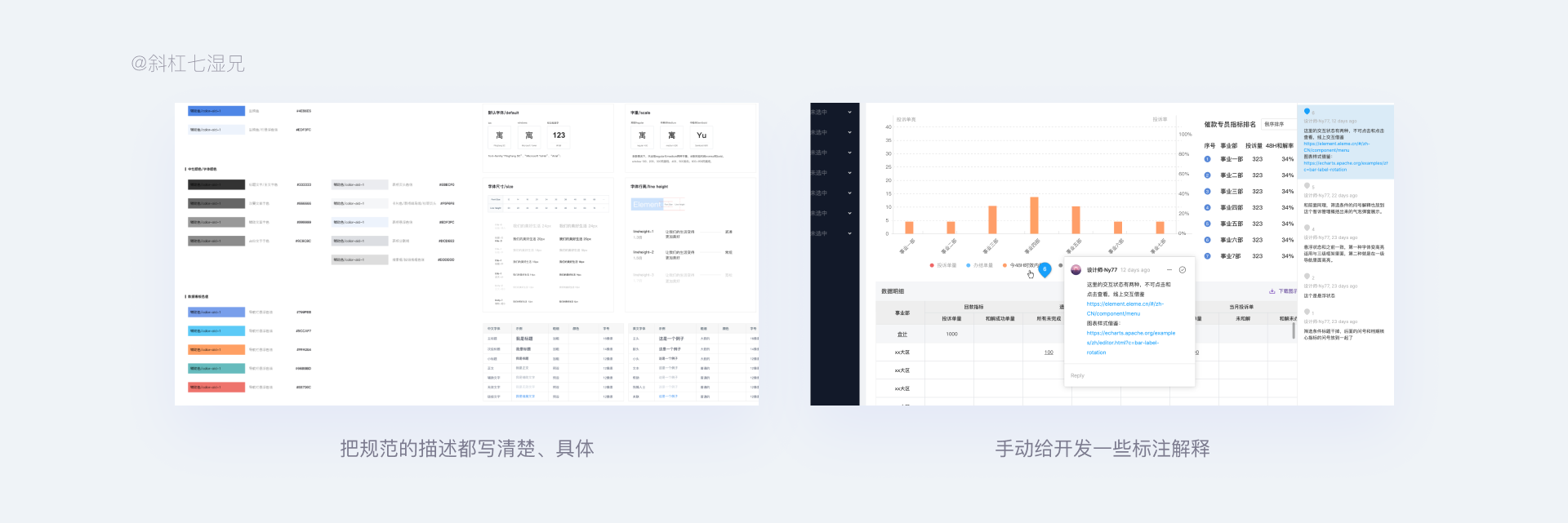
a.描述到什么程度
那细致描述到什么程度呢?这里我简单的说几个点,比如:
·侧边导航栏在正常模式下、缩紧模式下,导航栏的宽度是如何变化的,
·如有有图片信息的上传,是什么图片比例是什么,是21:9‘16:9,4:3.1:1?
·如果出现文案超长的信息场景,不可展示的文案信息是什么样子展示,是文案后面是省略号展示?还是鼠标滑上去有气泡弹窗的展示样式。

b.图标命名的规范
随着业务增多,团队内对图标的随意命名的习惯也开始凸显出弊端,这种不好的习惯会造成同一类功能的图标会出现不同样式尺寸,所以我们在搭建图标规范时候,就可以把切片的命名规范好。
在图标规范中,图标需要有着单独的后缀,这样可以让公用图标与业务图标更方便的溯源。值得注意的是我svg格式的图标可以不用写切片的尺寸,而png的图标我建议写上切片的尺寸。

有些公司习惯于去icon进行英文的格式命名,左侧是我整理的比较高平使用的命名,文章末尾我会分享出来文字格式,供大家使用。
c.图标的上传
可以在开发前在与前端开发沟通达成共识、图标制作完成确认后,将图标上传到阿里巴巴图标库中,更方便前端调用图标大小和调整颜色。
如果开发需要自己去找到相关图标,也可以给予权限让开发从蓝湖上传图标(前提是得整理好图标到蓝湖上)。

04. 和前端开发工程师的沟通
在虽然很多时候项目的到发版本时间、验收标准团队内部都是由明确的规划和标准,但是有些问题还需要特别分析、特别对待:这里我就列举几点我在项目由几个比较重要的点。
a.进行设计宣讲
设计宣讲最大的意义就是加深他们的印象,提前大家心里都有一个预估,把一些规范标准类的问题暴露出来,把关键核心点,规则讲清楚,为了后面减轻设计走查的工作量,开发也轻松一些。

1)用认知对齐,目标一致
如果团队内部四个角色成员大家的认知都是一致的——提升用户体验是我们公共目标。
如果不一致,那就要说服其中一个角色,最好是项目负责人,说明校验影响发版时间,如果大家都按照规范去完成自己工作内容,可提高效率。确保大家理解一致:设计师要和开发、测试确认视觉表现层的验收内容、确保内容大家理解一致。
2)做有效的沟通做
认真是前提、尊重是法宝。
在部分开发团队中,设计师的也不能太过于教条的对待自己的设计标准,毕竟开发生气请假不修改了,那就真的没有人可以进行代码的修改了,设计效果更是显示不了了在开发之前,就要和开发沟通,目前这些界面的效果在技术层面上是否能实现,针对比较复杂的界面场景,实现出来的代价有多少,权和利弊后在确定是否按照效果图进行开发。
针对复杂的页面需要把标注标记的更加详细,并且明确告知他们,我的删格在哪里说明,布局规范在哪里说明,在这个交涉过程中设计师就需要尊重他人工作成果,明确自己的需要做的事情,把问题描述清楚就好,不可要求开发同学100%还原设计稿、过多的干预别的开发团队的开发步骤和内容。
3)不必焦虑
前端开发工程师找我们沟通他们的疑问点时候我们要积极回应他们,并且和他们一起处理问题,比如某些复杂的页面,避免不了实现效果图不好的情况出现,这时候不要一口咬定就是开发的原因,先沟通具体原因,然后找出解决办法。
不必焦虑、遗留问题下一版再解决:开发人员在修改的代码的阶段,开发人员的效率是有限的,而且大家都是身兼多条业务线,在这种开发的场景中可以在不影响正常发版日期的阶段,把不太重要的视觉问题,放到下一个版本中在进行修改。
4)规划时间节点
而且在工作项目中也要注意分配自己的精力,我建议用对需求等级进行划分。
把问题的界面自己标记优先级,定期(每天定时)跟程序员沟通,跟他一起制定解决方案和时间。如果时间允许可以慢一点修改,只要改对了就可以,毕竟完成比完美更加重要。

对于设计校验的工具就一个原则:你开心就好,工具的最大作用就是提升工作效率,只要你觉得能提升你工作效率,你喜欢用啥就用啥。
如果还在迷茫用什么工具进行设计校验的同学,我把我使用的工具主要分类两类工具,第一类是发现开发问题和效果图的不符合的工具;第二类是针对如果高效记录、追踪问题的工具。重要目的就是提高设计师在设计走查中的工作效率。
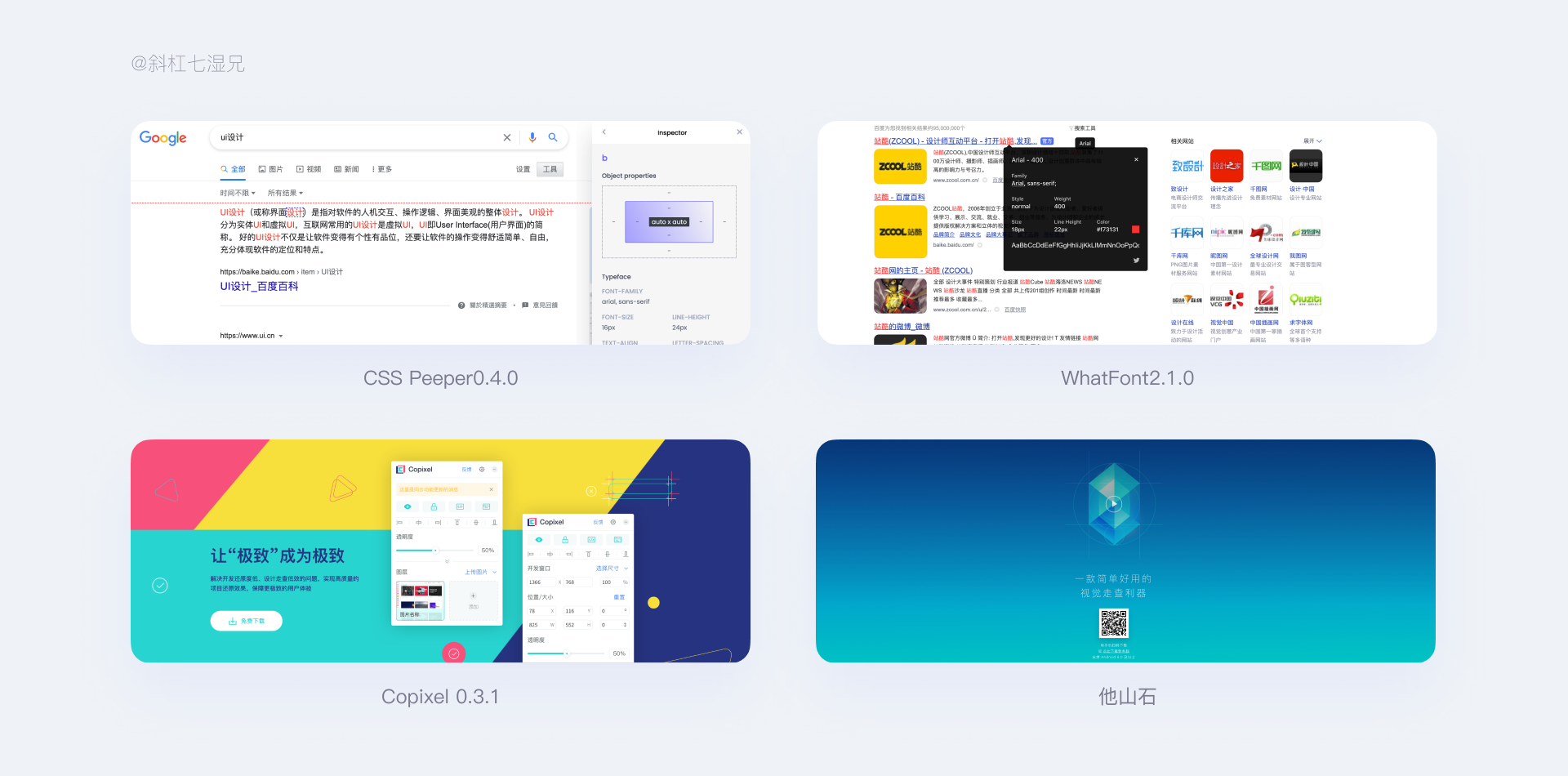
01. 4款发现问题的工具
我在工作中发现很多时候开发不愿意检查自己代码样式的一个原因就是不知道以下四种工具,在很多公司里面前端开发工程师都是多条业务线并行开发的局面,没有更多的工作时间自己做设计审查,觉得又繁琐又麻烦,
这是时候我们可以提供工具给予开发,帮助他们提高工作效率。设计师同学也可以借助以下4款工具进行校验:


前三款都是Google Chrome浏览器的具体操作步骤可以看下面的图片,如果还有不懂的地方可以在评论区给我留言,我看到后会为大家一一解答。
至于“他山石”这款软件大家有兴趣的话可以在晚上直接打名称就会出来软件信息。

02. 记录追踪问题的工具
介绍完发现问题的工具后,咱们再聊一聊记录追踪问题的工具,有的人会问了,你前面讲了视觉校验都要看哪里,有推荐了视觉校验的工具来发现问题,我直接把需要修改的地方告诉前端开发工程师不就可以了吗?为什么还要知道这个记录追踪问题的工具呢?
a.进为什么要使用记录追踪问题的工具
在一些设计团队稍微成熟的公司里面由于项目的规模比较大,涉猎的模块多,参与的人员相对也多。
面对这种体量的项目如果不进行问题的记录的话,这周做项目里面的1号模块,下周做项目里面的2号模块,大下周要对项目里面的1号模块进行修改,然后自己就会发现1号模块当初的修改问题是什么忘记了,更有甚者都忘记一起协同工作前端开发工程师的名字了。
这时“记录追踪问题的工具”就显的尤其重要了,因为这种工具的出现可以帮助我们回忆起当初具体的修改问题和修改的进度,从而降低上线安全性的风险度。
b.TO DO LIST 思维模式
to do list是一种实际走查阶段使用的一种走查模式。
在设计走查阶段,主要由设计师发现问题、记录汇总递交到前端工程师这里进行修改和跟进,主要的优势是在于协助走查可以顺利的开展,不遗漏掉任何信息。
在输出的表格比较注重3点,问题需要逐条记录、需要截问题图片及描述修改正确内容、相关对接人员的名称和处理进度。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:斜杠7湿兄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务