如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
上周和小伙伴一起翻译了一篇 medium 上点赞量超多的文章(8.1k赞),该文作者在电子产品的界面设计领域有13年的从业经验,也经历了从架构师到用户体验设计师再到如今的产品设计师的多次职业转换,文章主要是讲他对用户体验设计的犀利吐槽,以及对产品设计所代表的工作方法的无限看好。或许观点上并没有什么新意,但是,就像某大佬说的,设计是对混乱的驯服。想要驯服混乱仅凭理论套路是远远不够的,而设计师真正的价值或许也就在于此:投身于未知与混沌的灰色之中,并且还要从中分出黑白。
那么为什么我要翻译这篇巨长的文章呢?就我个人而言,单纯很喜欢作者傲慢中带着犀利的风格,就像看一篇文字版的吐槽大会般有趣。我在翻译的时候加上了自己的思考和看法,所以,文末也留了 medium 的原文链接,可以去查看作者的本意,并观看其中的演讲视频。
这是关于我从架构师转变到用户体验设计师的一段经历,以及我是如何看待行业现状的。
十年前的某一天,我决定要把我的职业从架构师改成用户体验设计师。我记得当时很多可用性专家、架构师、界面设计师、交互设计师对我说:这只是潮流而已,「用户体验设计」这个表述并不,简直就是胡说八道,体验怎么可能被设计?
然后在去年,我又突然决定把我的职业从用户体验设计师改成产品设计师。同样的,一群用户体验设计师又来对我说,这只是潮流而已,用户体验设计师和产品设计师之间并没有什么本质的区别。
但是,对我来说,它们是不同的。在我看来,产品设计更加的谦虚真诚。我觉得这是用户体验设计师不具备但最应该学会的:谦虚务实。
我不是在劝你像我一样改换职业名称(坦白地说,你最好别这么做),我真的一点儿也不在意。我只是想告诉你,我决定转变的原因,以及我是如何看待行业现状的。
很肤浅的话题,聊职称大概是世界上最无聊的事儿了,但是作为设计师们,我们又确实很喜欢讨论它。或许,这次我们可以聊的更深入一点。
我一直很喜欢 Alan Cooper 提出的这个词:交互设计师(interaction designer)。我认为它很地抓住了这项工作的本质。但是早在十年前看来,这个词的定义就已经很狭隘了。数字产品的设计师们希望工作能触及到更多的内容,而「用户体验设计」似乎就承担了这个「需要触及更广泛内容」的责任。
它确实抓住了这个需求,现在 UX 这个词广泛流传,每个人都在使用这个缩写,但问题是每个人对它的理解是不同的。所以,直到现在它也是个令人疑惑的概念。
在Peter Merholz 的一次访谈中,Don Norman 对创造 UX 这个词的初衷做了如下解释:
我发明了这个词是因为我觉得人机交互和可用性这两个词儿太狭隘了。我想要创造一个可以覆盖人们体验各个方面的系统,包括图形设计,界面,体感交互和这个系统的使用手册。但从那之后,这个词就开始广泛地流传,慢慢地失去了它本来的意义。
如今它偏离本来的意义越来越远,以至于 Alan Cooper 先生说:根本没有用户体验设计这回事。

在我们尽可能扩宽工作边界的努力之下,我们把 UX 这个气球吹得快要爆掉了。UX 现在承担了「设计不同触点的体验」的任务,包括组织转型,制定策略,改革创新,市场营销,设计从 app 到广告、服务、设备、地点、事件,甚至公司文化在内的所有事情。
或许用户体验确实应该做到这些,但是问题是,没有一个用户体验设计师能一个人把所有的这些事情做好,要创造一个复杂的产品,你需要的是一个由不同领域专家组成的团队。
我不得不说很多 UX设计师真的是眼高手低,他们根本不具备足够的技能或者经验去支撑他们的野心。
我同时也负责招聘的工作,大多数申请 UX 这份工作的求职者可以分为以下几类:
当然,以上只是一种简单的归纳,但是从我的观察来看,很多做 UX 的都可以归到这三类人当中,因为真的很少见到那种既懂战略又会战术,既有创造力又有执行力,既了解商业又懂设计的人才。
UX设计师日常做的事情以及他们对商业的价值根本配不上他们的自我认知:「用户体验设计很重要 」。
用户体验设计实际上并不像很多「什么是UX」的文章写的那样是所有事情的中心。我推荐你去看Paul Addams在UX London 2018上的优秀演讲——《The end of Navel Gazing》。标题「用户中心论的终结」很好地表达了这个意思。
我观察到的另一个现象,是关于用户体验设计目前的状态的。UX设计师们每天都会发表数不清的文章,它们大部分都是关于研究工具以及方法论(例如用户画像,用户体验地图,原型制作工具,用户研究方法等等),各种教程,无关紧要的图形设计趋势,或者用户界面细节。
Fabricio Teixeira 和 Caio Braga 写了一篇优秀的文章来说明这些理论的狭隘之处:
https://essays.uxdesign.cc/state-of-design-publishing/
然而,这些我们经常讨论的东西,对于处在残酷商业竞争环境下的产品设计团队来说,并没有什么用。因为计划与管理实际的产品开发进程和理想的「Design thinking 五步法」之间并没有太大的关系。
整个 UX 行业好像对商业这部分都没什么兴趣,也难怪,「用户体验设计」这个名字就暗示了他们只关注用户。商业是别人的事。
也难怪会冒出 UX 的忠实捍卫者们了,如果你胆敢不同意他们的信仰,他们就会把你的心扯出来。
仅仅只要说一句:用户研究不是总是被需要和有实际意义的。他们就会告诉你如果你不会用户研究,你就不是一个合格的用户体验设计师。如果你个人并不是很喜欢一些方法论,像用户画像或者其他,你最好赶紧默默溜走。
可悲的是,UX们总是想成为最有创新能力的人。但是我认为他们并不是。因为,创新力需要尝试不同的工作方法,考虑新鲜的想法,要求与众不同以及灵活多变,敢于实验,勇于实践,并拥有商业头脑与落地思维。想要成为真正的革新者,需要的是自己去开创自己的道路,去突破规矩,去冒险。而不是重复说那些所有人都在说的简单的陈词滥调,遵从那些轻而易举的方法指南。我觉得 UX设计师整个群体都搞不清楚地图和实际道路,模型(或其他噱头)和现实之间的差别。(只有这些「革新者」的想法才很容易被预测:因为他们所有人都读一样的书,说着同样的话。)
我从事数码产品的设计有13年了,现在我不觉得我和大多数的 UX设计师之间有什么共同点。我觉得我已经超越了用户体验设计。我跟产品经理或产品需求方之间更为投契。
Peter Merholz 在他的一次演讲中说过,用户体验这个行业的出现是因为产品经理对用户体验缺乏考虑,我同意这种说法。
数字产品就是我现在正在做的,像网页,app,界面。我的目标是为我的客户创造一个成功的产品,一个会帮助他们赚钱或者省钱的产品。可用性和用户体验只是实现这个目标的一部分,它们很重要,但是说实在的,并不是最终的目的。我不会像大多数的 UX设计师那样不切实际的浪漫主义。
我也需要为我自己和我的公司赚钱,所以我要擅长规划一个有效率的设计流程,估计好预算,有条有理地和客户进行合作,销售与推广我的工作,招聘人才等等。
我知道我很擅长数字产品设计,但是我可能并不擅长做所有类型的设计。这就是为什么我更喜欢「数字产品设计师」这个头衔的原因了。
我喜欢它的点在于,它更聚焦于产品而不是用户。它把我的工作放在了资本市场的背景之下。产品需要对顾客有用,但是也需要切实地有利可图。
对我来说,无论它是什么,听起来,「产品设计」比「用户体验设计」都更加的落地。产品设计更容易被所有人理解,甚至你妈妈也能懂。它不需要太多解释。用户体验只是它的一部分,但是从另一方面讲,比起想要解决世界上所有问题的万能药UX 来说,产品设计这个说法更加的谦虚。
现在我大部分时间依然是在做交互设计和信息架构这种传统工作。我大部分的精力也都是花在制定策略,进程管理和设想概念的层面。但是我也正在带上许多的帽子:决策者,界面设计师,架构师,文案,创意总监,项目经理,产品需求方,用户研究员,测试人员。总之,哪里有需要哪里就有我。
当然我需要和很多人(他们是各自专业领域的专家)一起合作来实现我的愿景,然后把它迭代变得更好,更完善。技术专家,开发者,图形设计师,内容设计师,项目经理,甚至律师等等。最后的用户体验其实是很多这些人的工作共同作用的结果。
用户体验是很多人工作的结果,是一个产品或者服务生产出来的,并不是一个职位的描述。
我会把产品设计师定位为这样一个角色:他们是那些为产品功能和形式的最终呈现负责,并能够以任何可能的方式对设计流程以及产品的发布进行规划和优化的人。(如果你还把产品设计仅仅看作是 UI/UX 的另一个名字,这对你毫无帮助)对于很多有经验的 UX设计师来说,并没有什么新鲜的,但是产品设计确实和 UX 不同。
我看到如今,越来越多的有经验的 UX设计师称自己是产品设计师了,所以,也许这是一个潮流吧。又或许是某种原因?
Andy Budd,一个有着很棒的见解的家伙,我一向很尊敬他,最近他发了一个推特说:UX就像爵士乐,产品设计就像朋克乐。

好吧,我的看法跟他完全相反。打比方说,如果你想成为一个 UX设计师,你现在要做的只需要去上个周末课程,学习设计过程的5步法以及5个方法论,像用户画像,用户体验地图,愿景图,你就可以开始干活儿了。
但是成为一个产品设计者,你需要把产品交付给市场的实际经验,这非常的难,因为经常是一团混乱,复杂的过程。产品设计就像自由的爵士乐。可能听起来混乱嘈杂,有一点像朋克乐,但是想要把它玩好,你需要很多的技能和经验以及音乐理论的掌握,也需要一些即兴创作的能力:改变规则甚至是反对它们。更不用说,在团队中,你需要成为整个团队工作的主导。
无论你想叫自己什么,无论你有多大的梦想,但,也要记得保持真实和谦卑
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
现在让我们关注最常见的设计专业:UI/UX设计师。

在进行设计练习之前,你需要做的第一件事就是学习一些设计原则。这样你才能够进入设计世界,并开始进行“创造性”的思考。你会学到心理学对设计方案的影响,例如:为什么它看起来不错,为什么会失败。
下面是你应该了解的一些设计基本原则。
1、颜色
色彩词汇,色彩基础和色彩心理学。
设计原则:色彩
2、平衡
对称性和不对称性。
设计原则:平衡
3、对比
使用对比来组织信息,构建层次结构和创建焦点。
设计原则:对比
4、 排版
选择字体和在网络上创建可读的文本。
易读性的10个原则与网页排版
5、一致性
最重要的原则,创造直观和实用的设计。
设计原则:一致性
下面是设计好的界面一些好的方法和需要注意的事项。
接下来要了解创作过程,UI / UX设计是设计都要经历的特定阶段。它分为四个不同的阶段,发现、定义、开发和交付。

创作过程
发现
在项目的最开始,设计师会开始研究,获取灵感并收集想法。
定义
在定义阶段,设计人员定义从发现阶段提取的想法。由此创建了一个清晰的创意设计方案。
开发
在这里创建原型,测试和迭代解决方案或概念的地方。这种反复试验过程有助于设计师改进和完善他们的想法。
交付
最后交付阶段,项目会最终确定并且投入使用。
了解设计原则虽然有很大的帮助,但这是远远不够的,还需要培养你的视野,知道什么是好的设计和坏的设计,并且能找到设计方案的优缺点。
在打开一张空白的画布并盯着它看半个小时之前,你明白创新的唯一方法是通过研究。培养你的设计视野的最有效方式是通过看更多的设计方案来寻找灵感。尤其当你是初学者的时候,有时候无法自己打开脑洞,这时候你必须先看看其他人的设计。

浏览灵感类网站
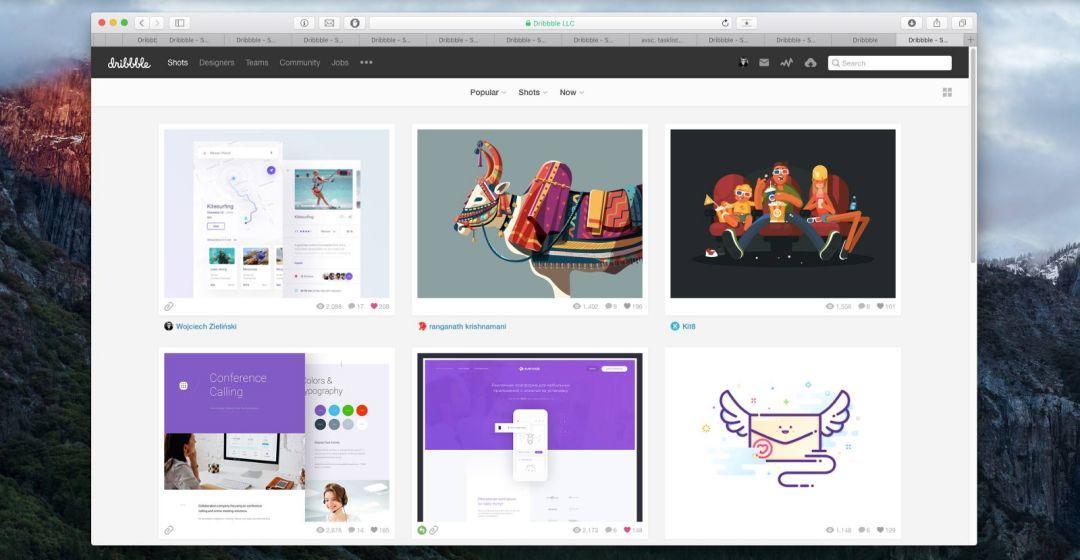
所以看看其他设计师在Dribbble上做了什么,每当你遇到漂亮的设计或与你的项目相关的东西时,将它保存在笔记中并能说出你为什么喜欢,你也可以截屏保存。通过这种方式,你将拥有一个丰富的设计素材库,设计之路由此展开。
为了让自己尽快的熟悉设计,最好的方法是每天阅读一些文章。让阅读设计新闻和博客成为日常习惯。我们有数百万篇在线文章可供我们了解新趋势,设计方法和教程。我们所要做的就是找到它们,没有比从其他人总结的经验中学习更好的了。

让阅读文章成为日常习惯
在早上学习新事物会扩充你的脑洞,并为白天创造腾出更多的空间。因此你早上可以在Medium或Smashing Magazine看一些优秀的设计文章,开始新的一天。
另外要注意劳逸结合,不时地休息一下,阅读更多设计内容。特别是当你陷入困境并感到没有想法的时候,更有停下来休息,休息对于创造力非常重要。你可以将您喜欢的网站收藏为书签或订阅设计博客。
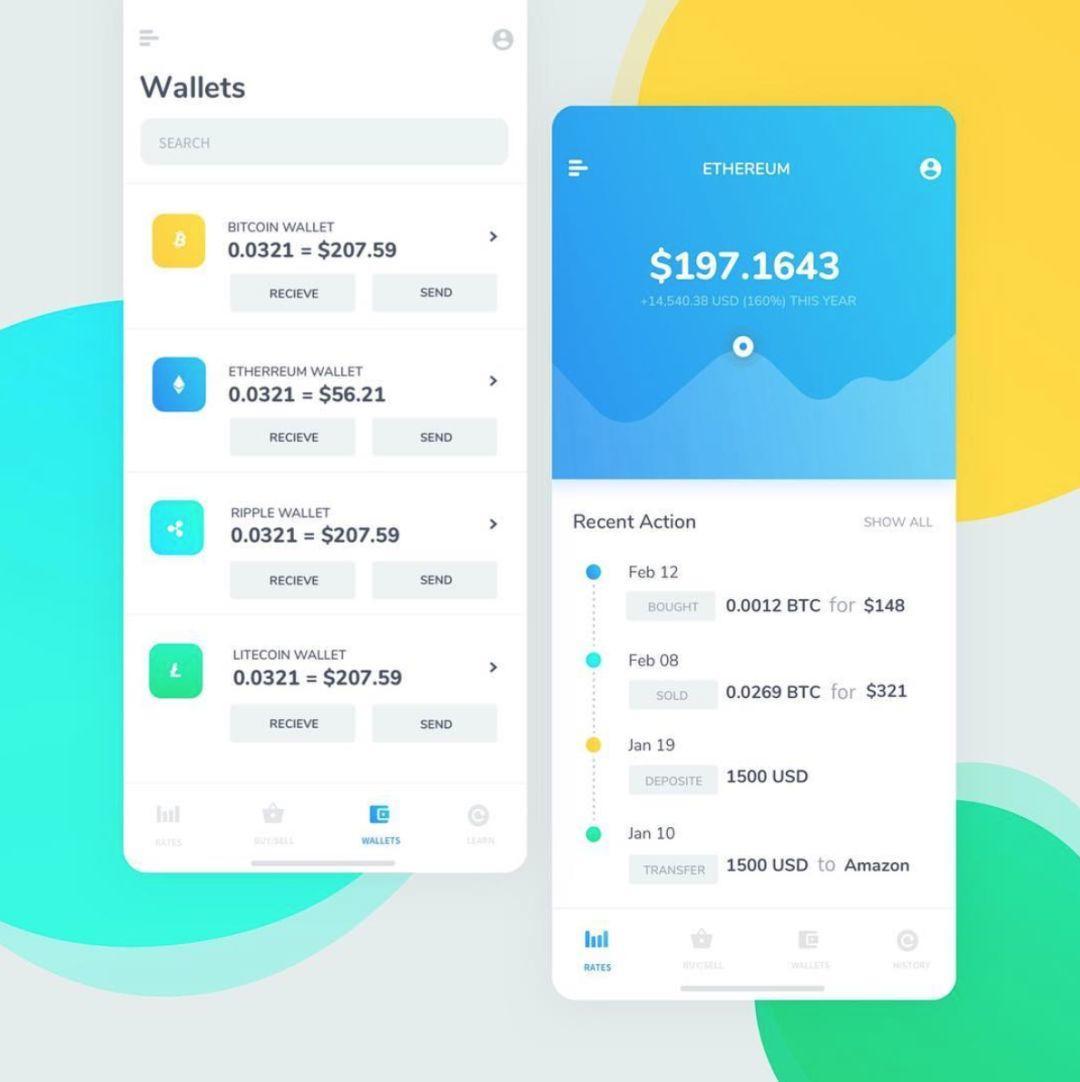
实践是检验真理的唯一标准,并且我们清楚的知道,没有设计经验我们就无法获得客户/工作。但如果没有客户/工作我们就没有办法加强设计技能。所以我们可以通过自己的实践来打破这个循环,进行概念项目设计以获得乐趣以及成长!Dribbble上有很多的概念设计,他们都做的很棒。

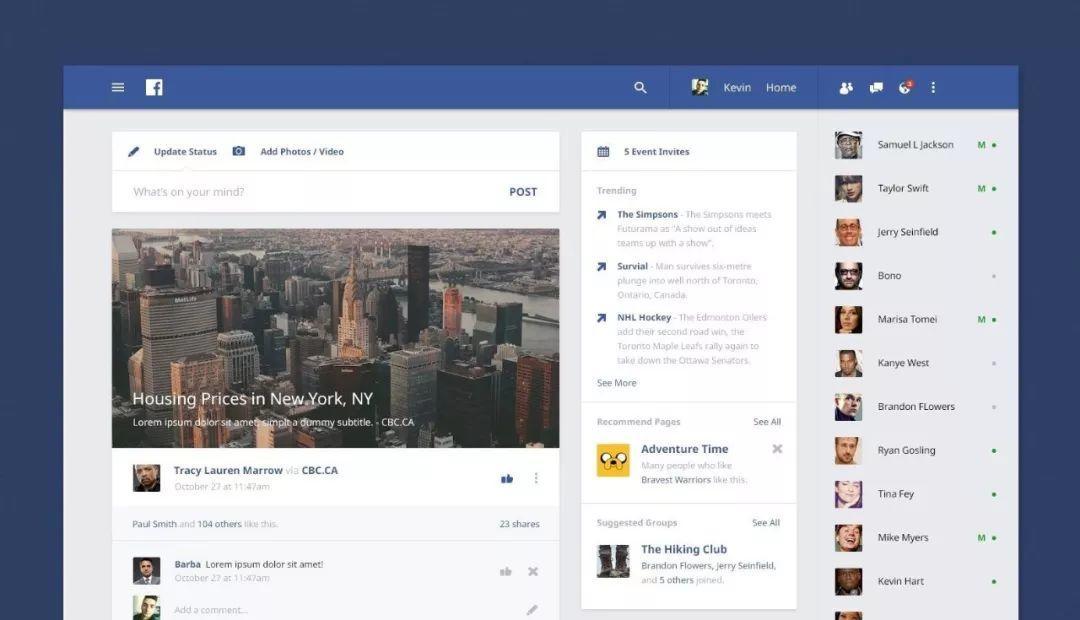
Facebook Material Design by Kevin McCarthy
你可以花点时间选择你感兴趣的网站或App并重新设计它。你可以完全赋予它新的创意和意义,并且由此你将形成你的设计风格和作品,获得快速的成长。
我们有很多的设计工具,但你不需要都了解。你只需要选择你喜欢的并且适合你的工具即可,并随时了解的功能和趋势,以下是我在设计过程中使用的工具:
界面设计:Sketch
用于协作界面设计:Figma
用于低保真线框图:Axure
用于界面设计和原型设计: Adobe XD
可交互动态原型:Principle、Flinto
用于原型设计和协作:Invision App
学习设计的另一个好方法是找到愿意提供帮助的设计导师或设计师朋友。他们将帮助您加快学习进程,导师或者设计师朋友会对你的设计方案会尽可能地发表意见。这就像一条捷径,他们还会分享他们的经验和方法论以及设计技巧。因此请向有经验的设计师或者导师提出问题并讨论您的疑问。

另外在我教授设计和前端的几年时间里,我学到的东西比我教的要多很多。所以当你准备好如何与人们讨论设计时,你可以指导或教育某人有关设计的知识。你将学习从不同的角度看待它,你将获得你可能从未想过的反馈和问题。
每当你和其他人谈论设计时,你的思维将一直处于“头脑风暴”模式,你会发现自己越来越对设计产生兴趣。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
响应式已经成为网页设计的主流,目前已很多网站能兼容手机端 ,但是唯有 dashboard 的界面是相当难在移动端显示,特别是数据复杂、内容较多的后台数据,是很难直接展示到移动端的。
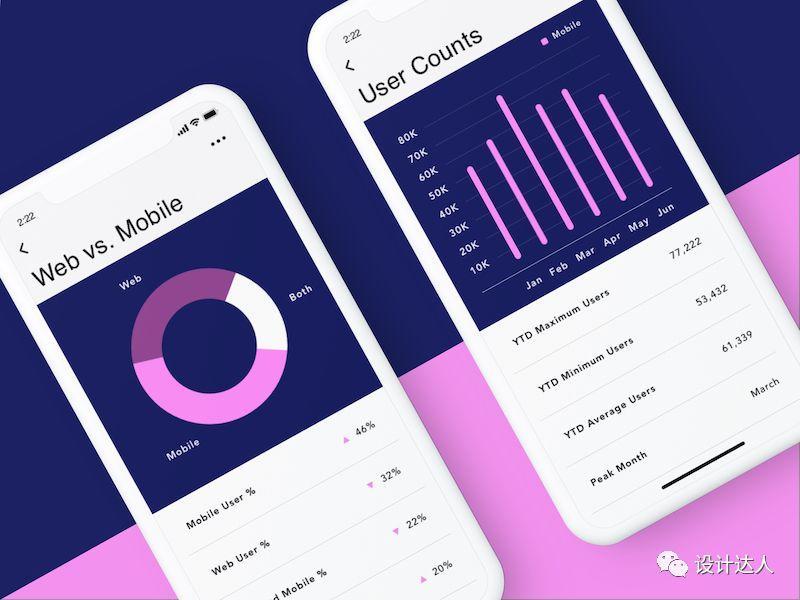
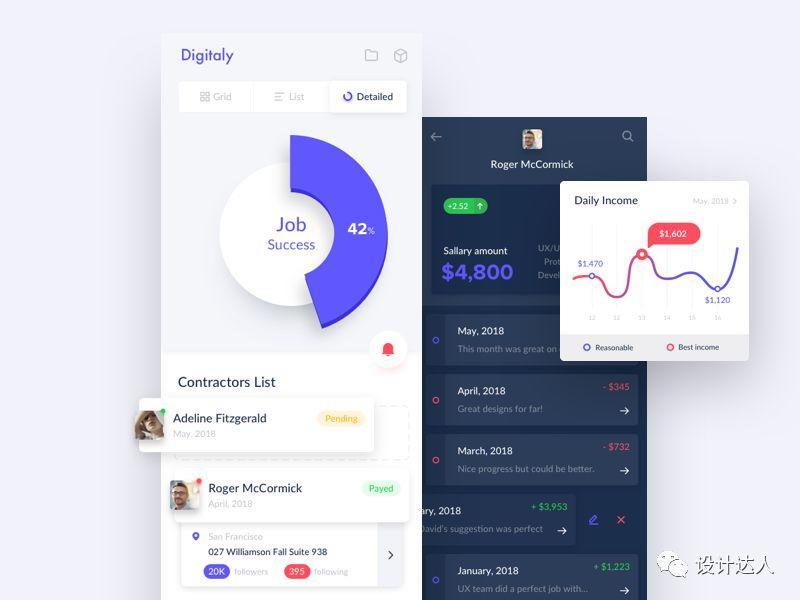
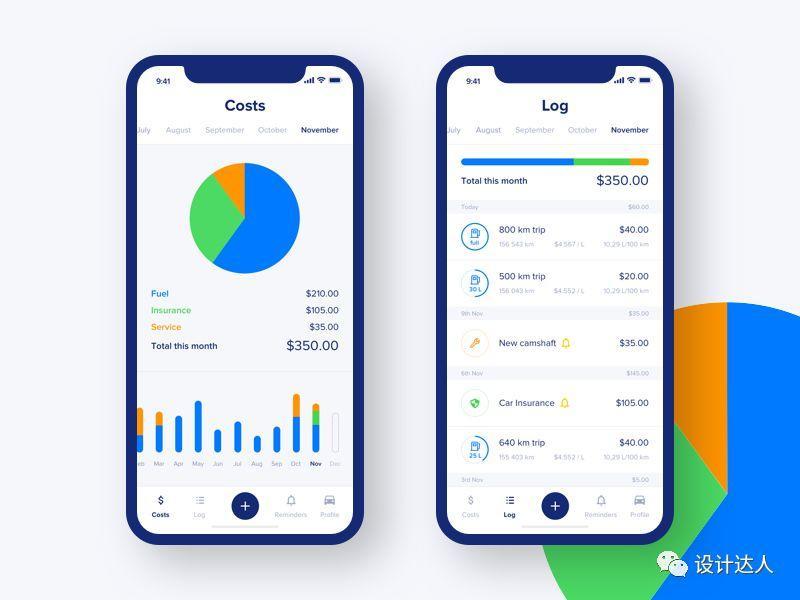
今天我们分享一系列 dashboard UI 设计作品,主要展示一些用户数据、图表的可视化组合设计。这些作品界面布局合理,层级分明,设计美观,对要做这类 UI 的同学有很好的参考价值。
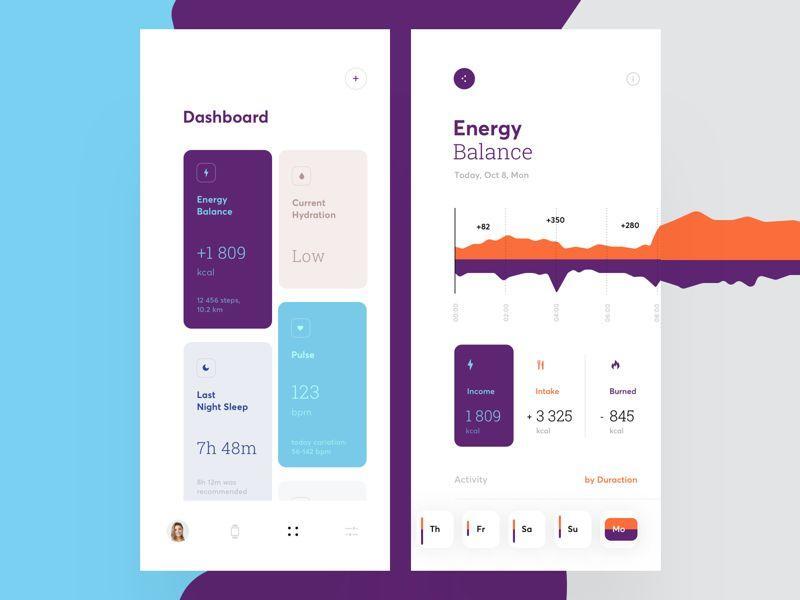
– 01 –

by limor.tabeka
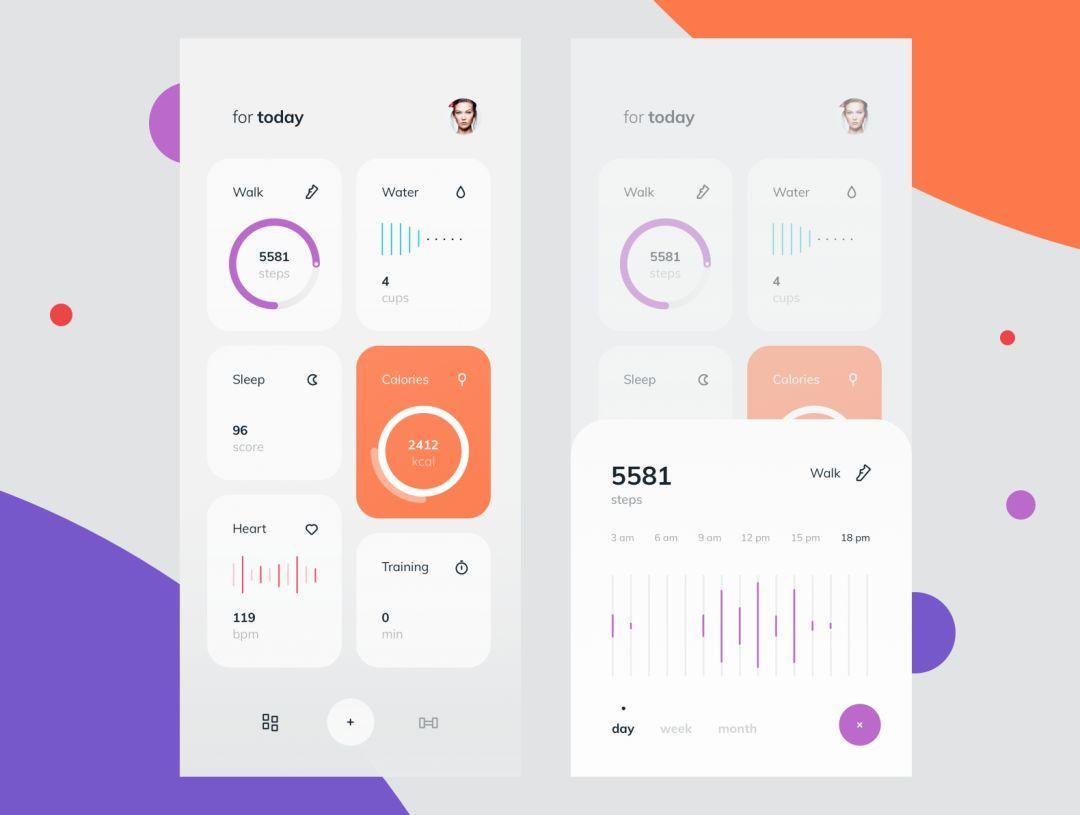
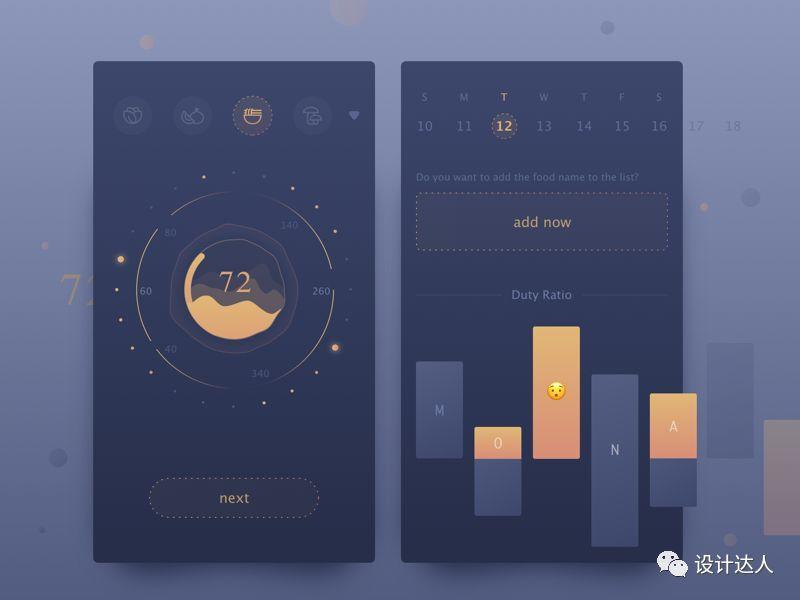
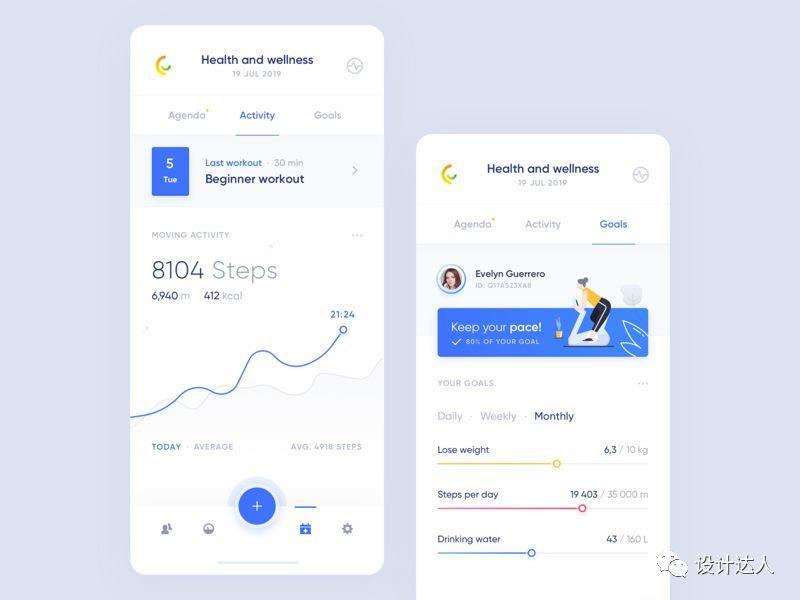
– 02 –

卡路里消耗跟踪器 by Cuberto
dribbble.com/cuberto
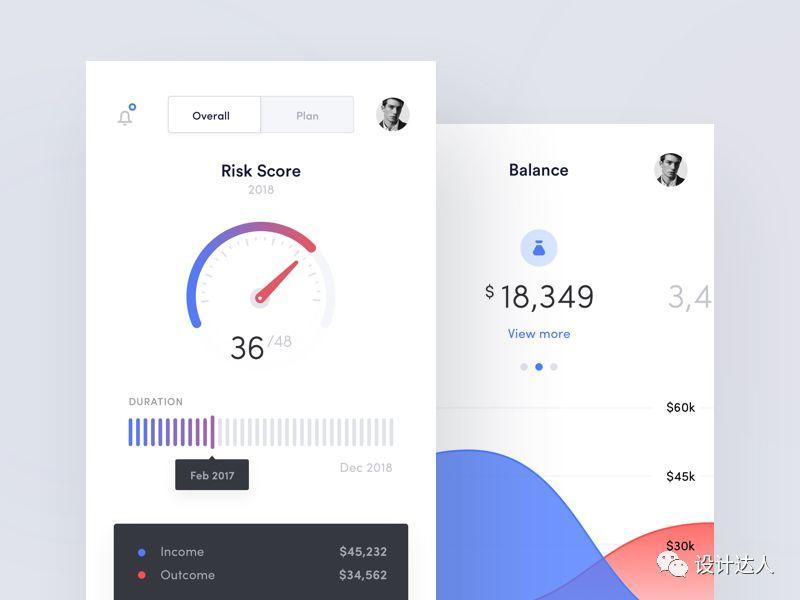
– 03 –

健身活动追踪 by Cuberto
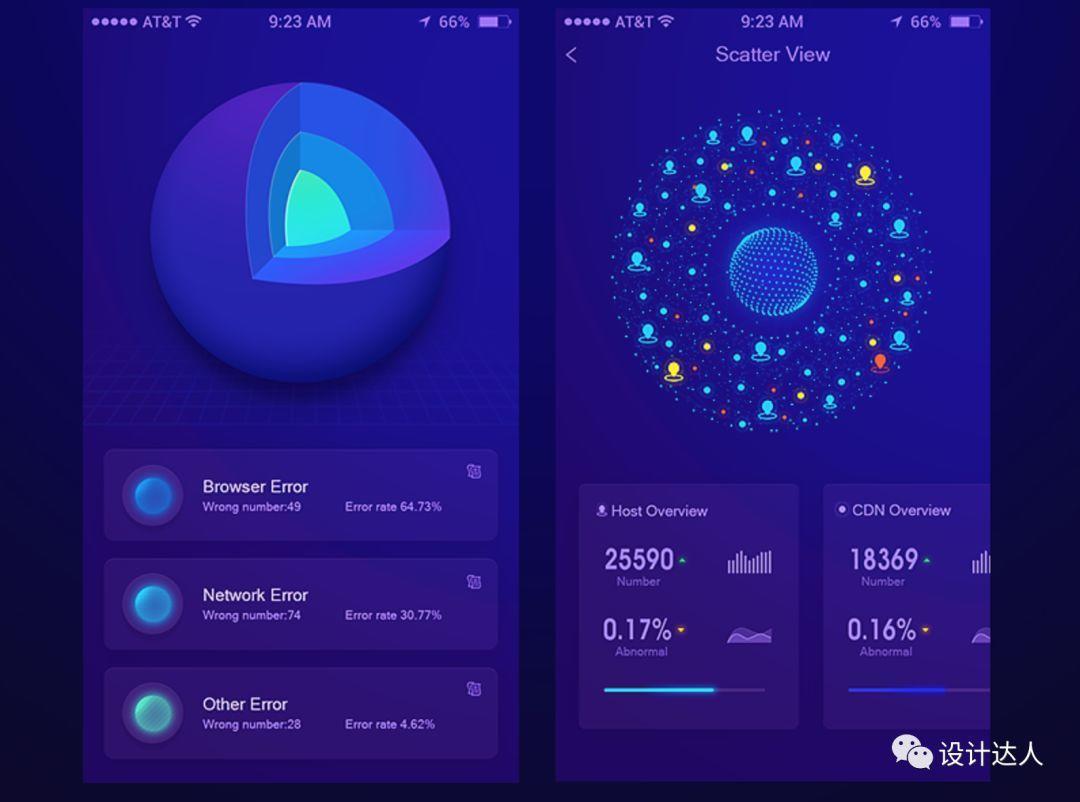
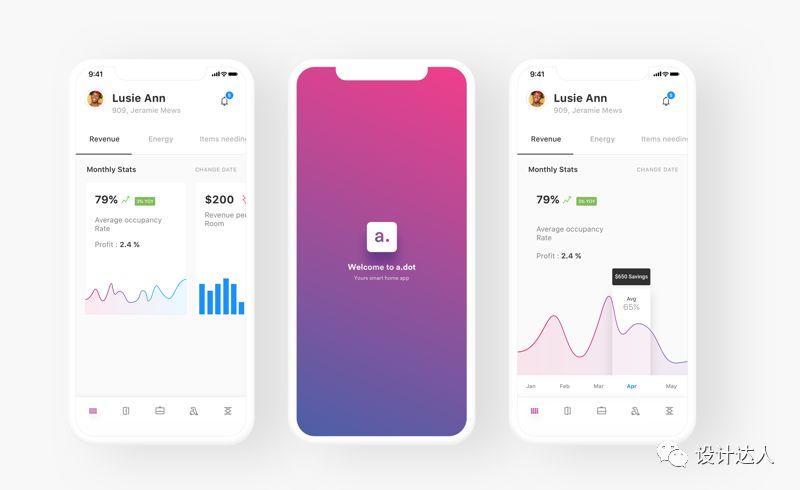
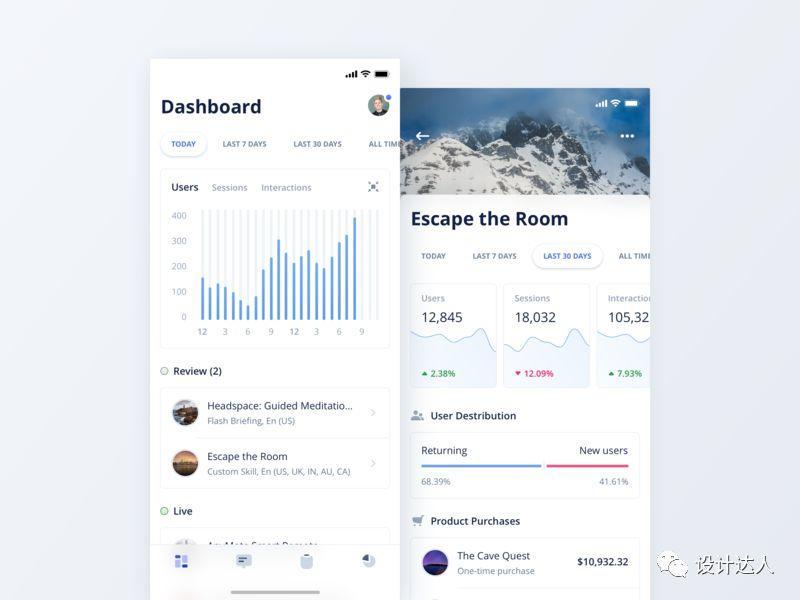
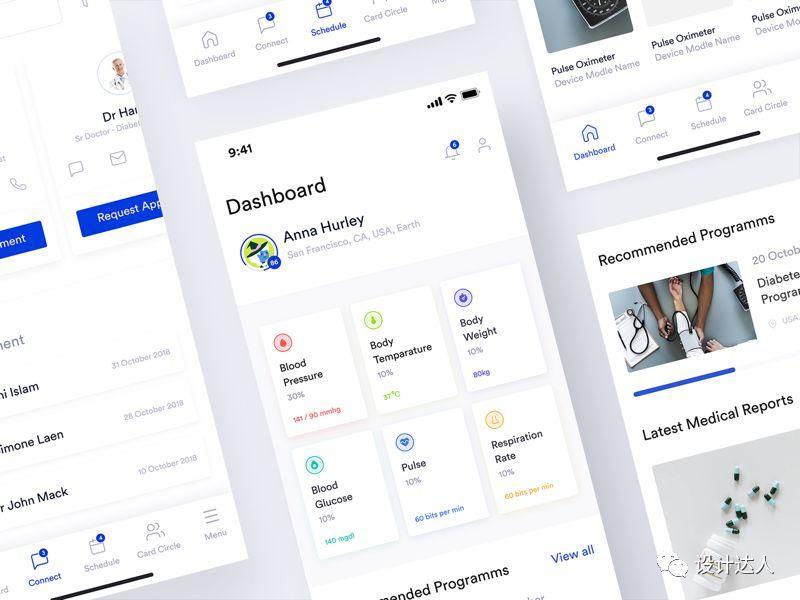
– 04 –

医院 APP 设计 by Nicat Manafov
dribbble.com/nicatmanafovv
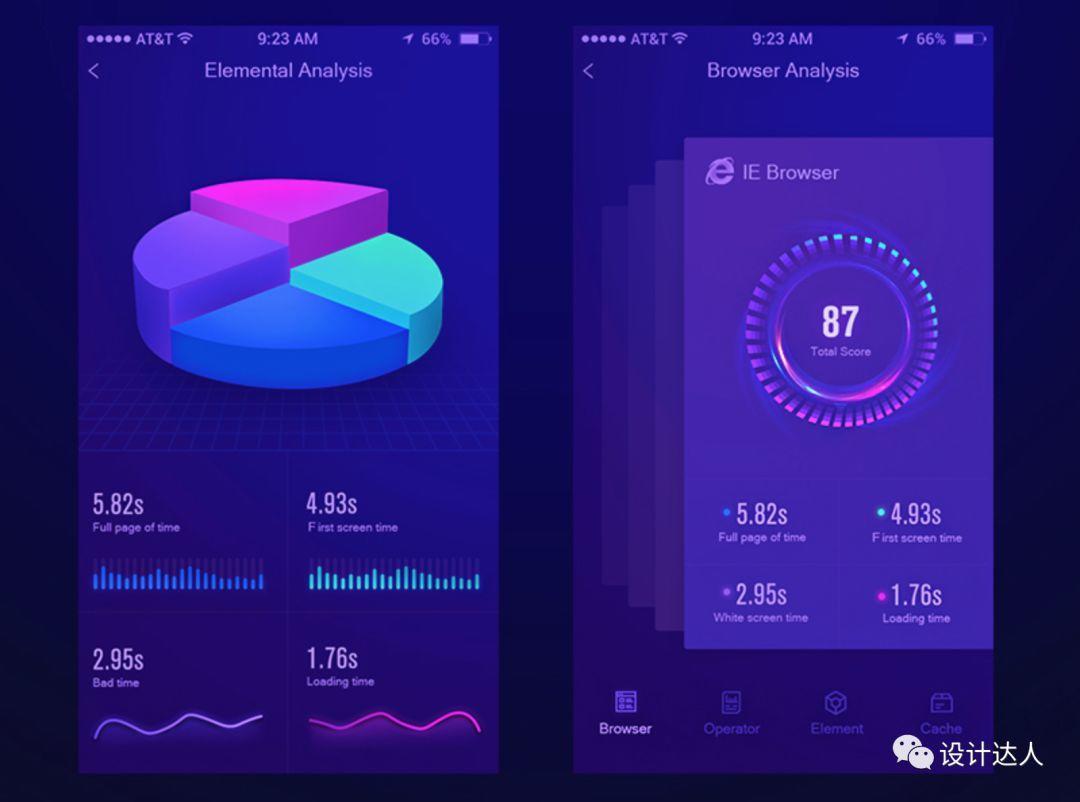
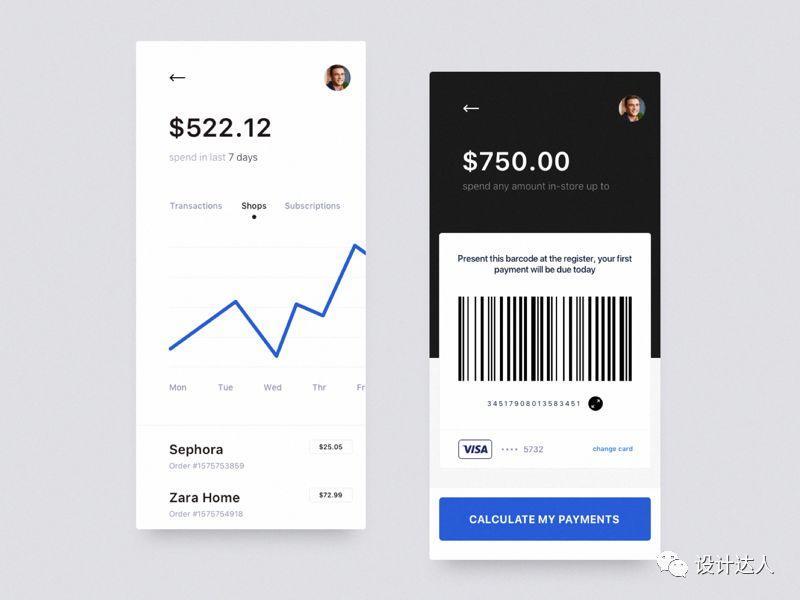
– 05 –

by Stelian Subotin
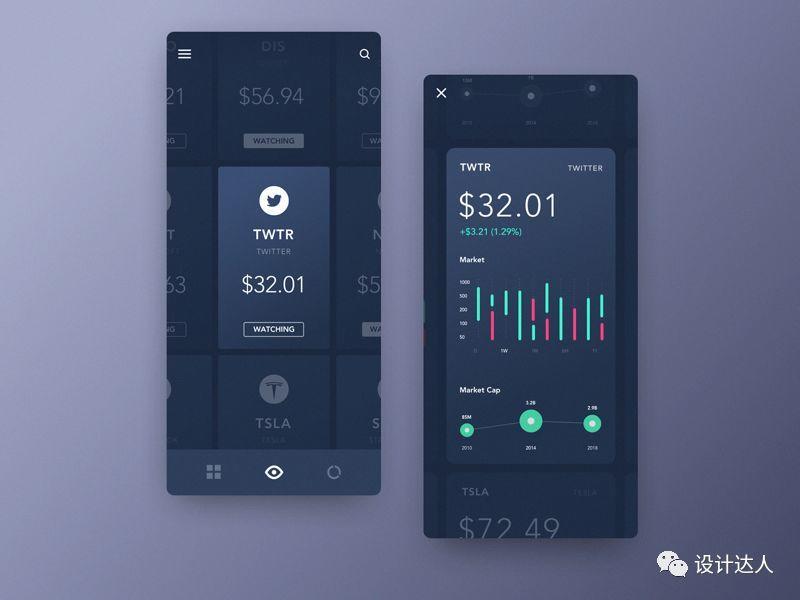
– 06 –

– 07 –

by Zoeyshen
dribbble.com/zoeyshen
– 08 –

by Gabe Becker
– 09 –

by Cedrica
dribbble.com/rddstudio
– 10 –

by Michal Parulski
http://dribbble.com/Shuma87
– 11 –

by Divan Raj
dribbble.com/divanraj
– 12 –

by Maciej Kałaska
dribbble.com/themce
– 13 –

by Gregory Muryn-Mukha
dribbble.com/murynmukha
– 14 –

by Saepul Rohman
dribbble.com/SaepulRohman
– 15 –

by Dmitro Petrenko
dribbble.com/ortimd
– 16 –

健康生活 APP,by OKatarina
dribbble.com/OKatarina
– 17 –

暗色系移动端后台 by ortimd
dribbble.com/ortimd
– 18 –

by Riko Sapto
dribbble.com/RikoSapto
– 19 –

by Taras Migulko
dribbble.com/migulko
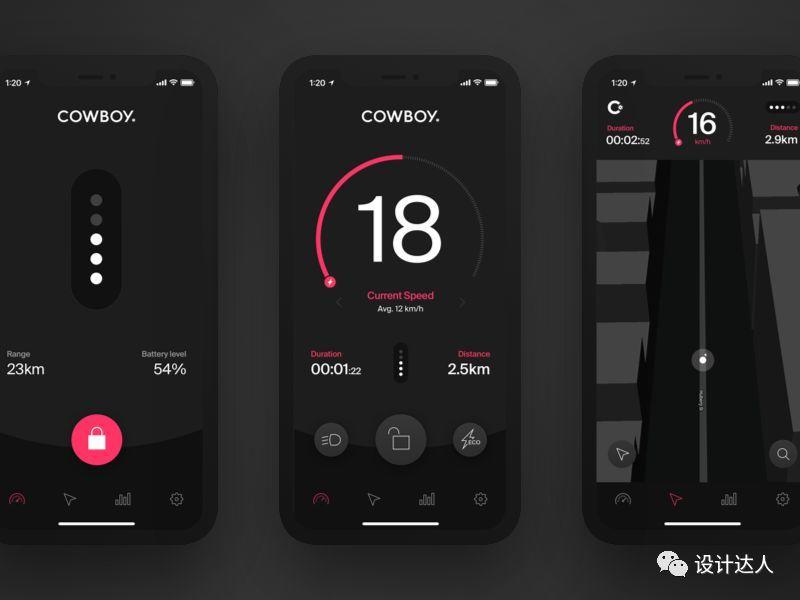
– 20 –

电子单车 APP 后台设计 by Arnar Ólafsson
dribbble.com/pollur
– 21 –

by Cedrica
dribbble.com/cedrica
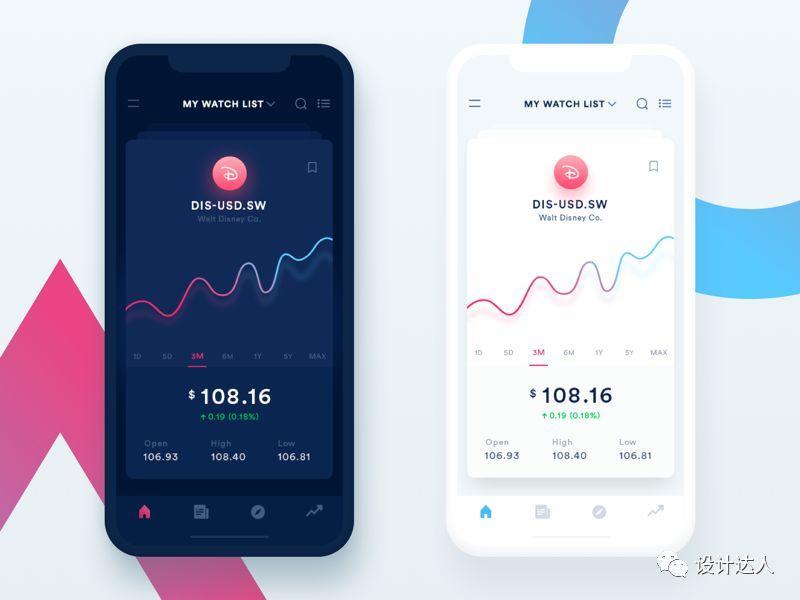
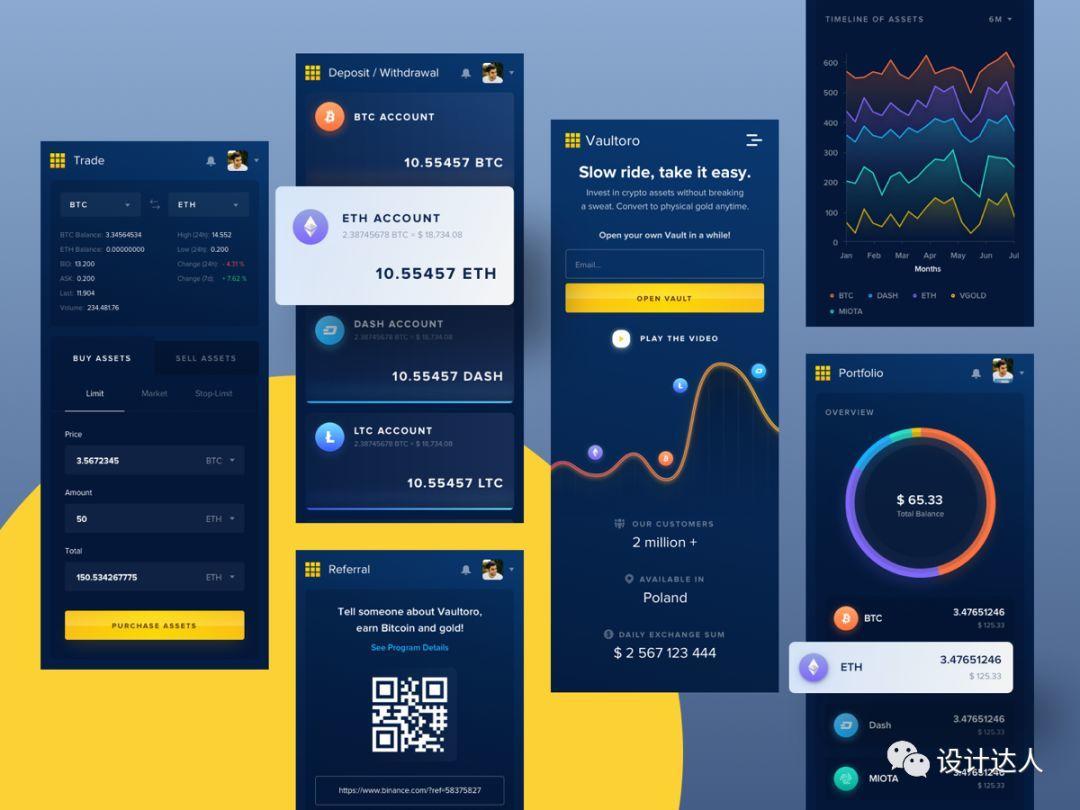
– 22 –

交易证券数据界面设计 by Iftikhar Shaikh
dribbble.com/iftikharshaikh
– 23 –

记帐应用统计界面 by Matt Koziorowski
dribbble.com/mattkoziorowski
– 24 –

by Matt Koziorowski
dribbble.com/mattkoziorowski
– 25 –

银行 APP 数据界面 by Vlad Ermakov
dribbble.com/ermalength
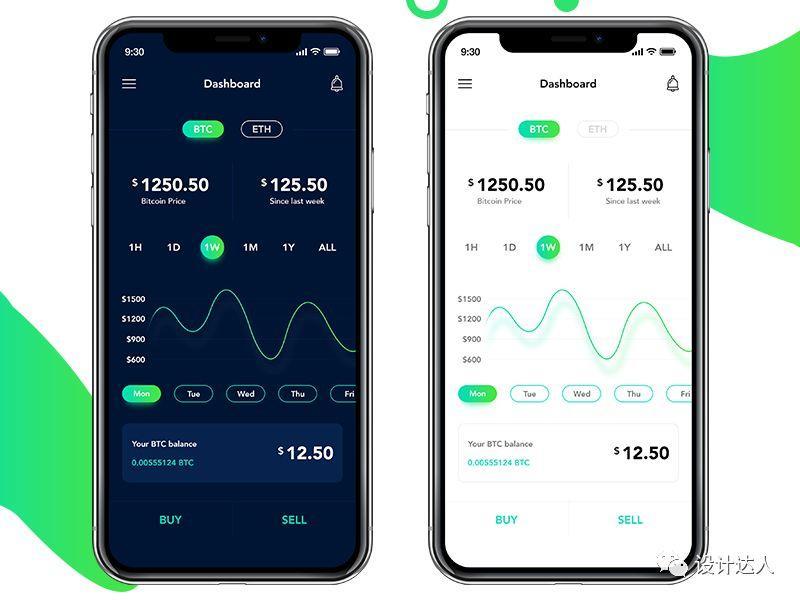
– 26 –

比特币交易界面设计 by Pawel Kwasnik
dribbble.com/pawelkwasnik
– 27 –

医疗护理app用户后台 by Masudur Rahman
dribbble.com/uigeek
– 28 –

by Manoj Rajput
dribbble.com/manojrajput
– 29 –

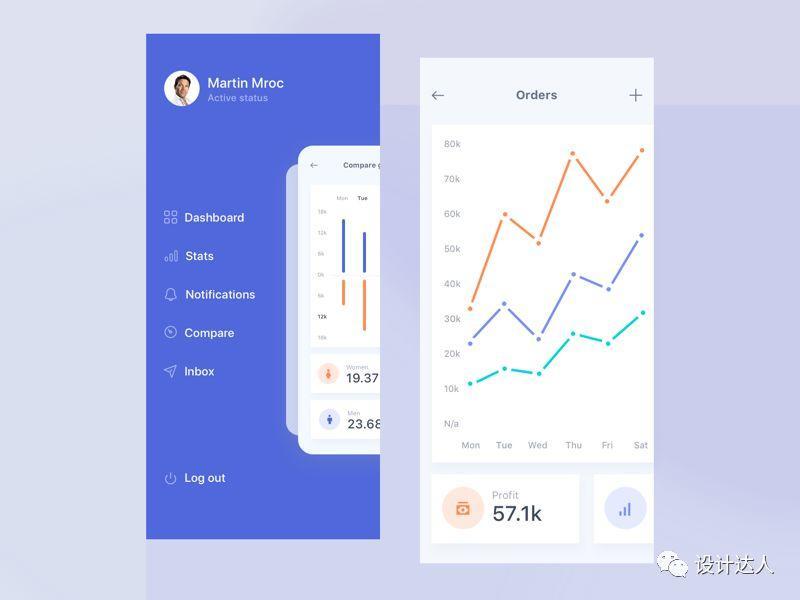
这个展开菜单很好看呢 by Martin Mroč
dribbble.com/martinmroc
从收集的这些 Dashboard 界面来看,它的展示形式和PC 端有很大的区别,移动端的后台只能显示少量或简化版的数据。比如 PC 一个页面的功能,在移动端可以分开1-2个页面来区分,或者使用类似 Tab 的形式来展现。
如果是手机 WEB 端可以用响应式来解决,以节省成本,但这样通常交互并不十分友好,如果时间和成本允许的话,建议产品和交互人员策划新的后台版本。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在多人团队里,通常不同的设计师负责不同的流程,如果没有UI设计规范,不同的设计师就会对相同的组件做出不同的方案。产生大量重复工作,效率比较低。而制作设计规范和UI KIT之后,则可以直接利用KIT里的组件快速搭建好页面,把设计师从基础工作中释放出来,大大提升设计效率。

目录
一、为什么要建立规范
二、规范的适用范围
三、如何建立规范
1 利于多人协作,提率
2 增强一致性,塑造品牌感
制作和遵循设计规范,能够保证整个产品的交互效果和视觉风格、乃至文案的统一性,提升用户的体验。
3 减少冗余内容,方便维护和更新
同类内容使用一样的组件,能够降低输出的内容量,减少冗余的控件和代码。同时也便于维护,在迭代时进行统一的更新和应用。
4 利于工作交接
方便设计团队和其他团队交接,如果团队有人员变动,也方便后续入职的同事能够通过规范迅速熟悉产品,快速上手。
前面的文章我提到过,如果产品处于启动期的话,这个时候最重要的事情是圈到第一波用户,让自己活下去。在这个阶段产品会频繁的改版、验证,迭代非常快,整个团队可能都处于拼命加班的状态。在这种情况下做设计规范文档显然事倍功半,一个是浪费人力资源,另外就算做了,在频繁更新的背景下也很难去执行。
因此设计规范文档更适合于那些跨越0-1阶段的产品,这个时候产品已经用有了一定的用户,团队也会扩张。这个时候我们可以选择制作基础的设计规范,比如栅格、配色、字体、图标规范等等。对于成熟期的产品来说,大版本更新的周期是非常长的,这个阶段通常会制作更为详细的设计指南、设计原则、do & don’t、品牌书、图标手册等等。
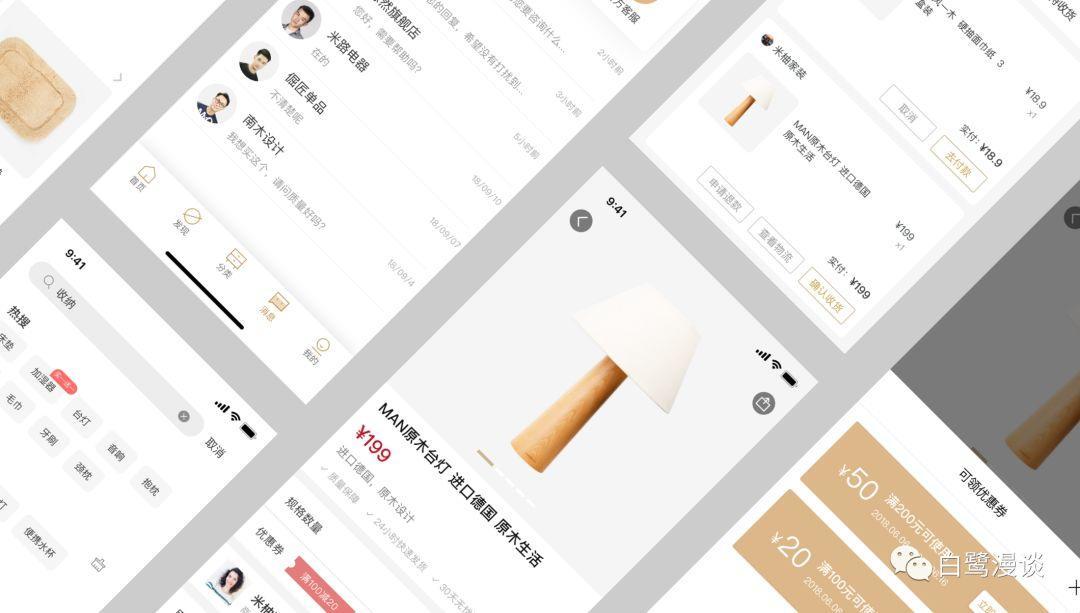
电商类的产品对于大家来说都是比较熟悉的,就算不从事这个方面,日常使用也会很频繁,所以此次案例我们以下面这个电商APP作为示范。

做规范时通常会有这两种情况:
1、不打算进行大版本更新的产品
对于小版本迭代的产品来说,建立规范只需要在sketch里把所有设计稿进行归拢和分类。直接根据现有的稿子梳理出规范,再对不符合规范的文件进行调整即可。
2、新版本 新规范
而对于需要做新版本并且建立新版本规范的产品来说,在做设计稿之前,我们就需要先统一一些基础的内容,比如颜色、字体、栅格等等,然后在设计过程中去制作KIT、对基础的规范进行补充。
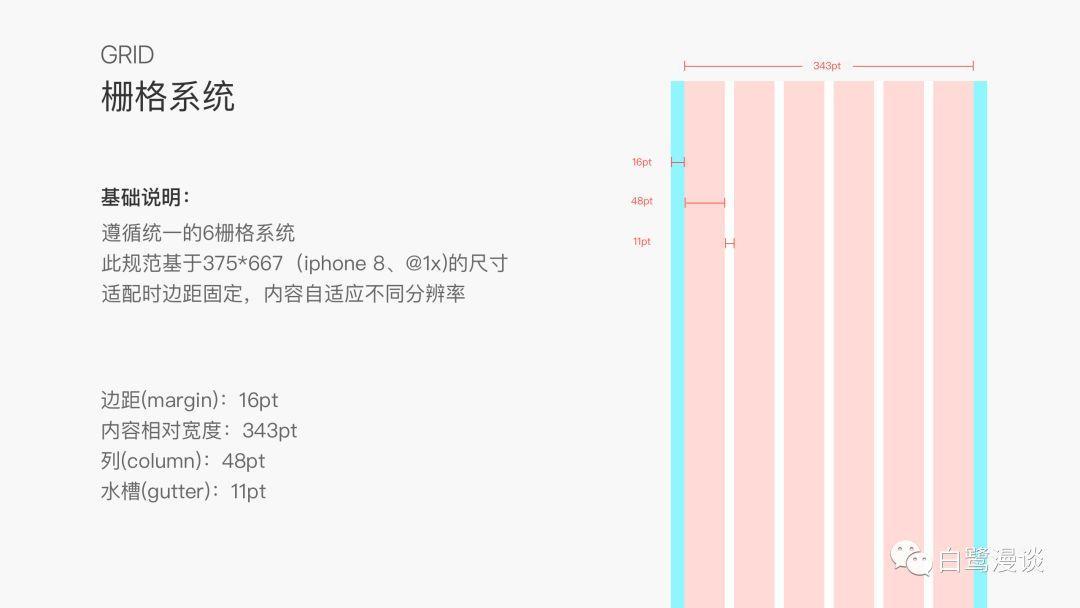
1 制定统一的栅格系统
因为现在都是一稿适配多端,所以首先需要确定设计的基准尺寸,是基于iphone8?还是iphone 8P?或者1080*1920等等……每个公司设计稿的基准都不一样,我们是以一倍图为基准进行设计的,所以我这里的基准尺寸就是375*667,单位为pt。
栅格一种情况是制定网格系统,网格系统的话首先要制定最小的设计单位,比如淘宝的最小单位是3,掌阅的最小单位是4,airbnb的最小单位是6……定好最小设计单位之后,界面中所有间距采用最小单位的倍数。
假定我们最小单位4的网格,排版时横向和纵向的间距都是4的倍数,比如8、12、24。
第二种情况是可以直接建立横向栅格系统,常用的是12栅格,12栅格比较好的地方是能够同时被2、3、4整除,因此能够根据具体需求灵活的设计各种模块。当然如果产品比较轻量化,是不需要这么复杂的栅格的,可以根据需求设置6、4甚至2栅格等等。

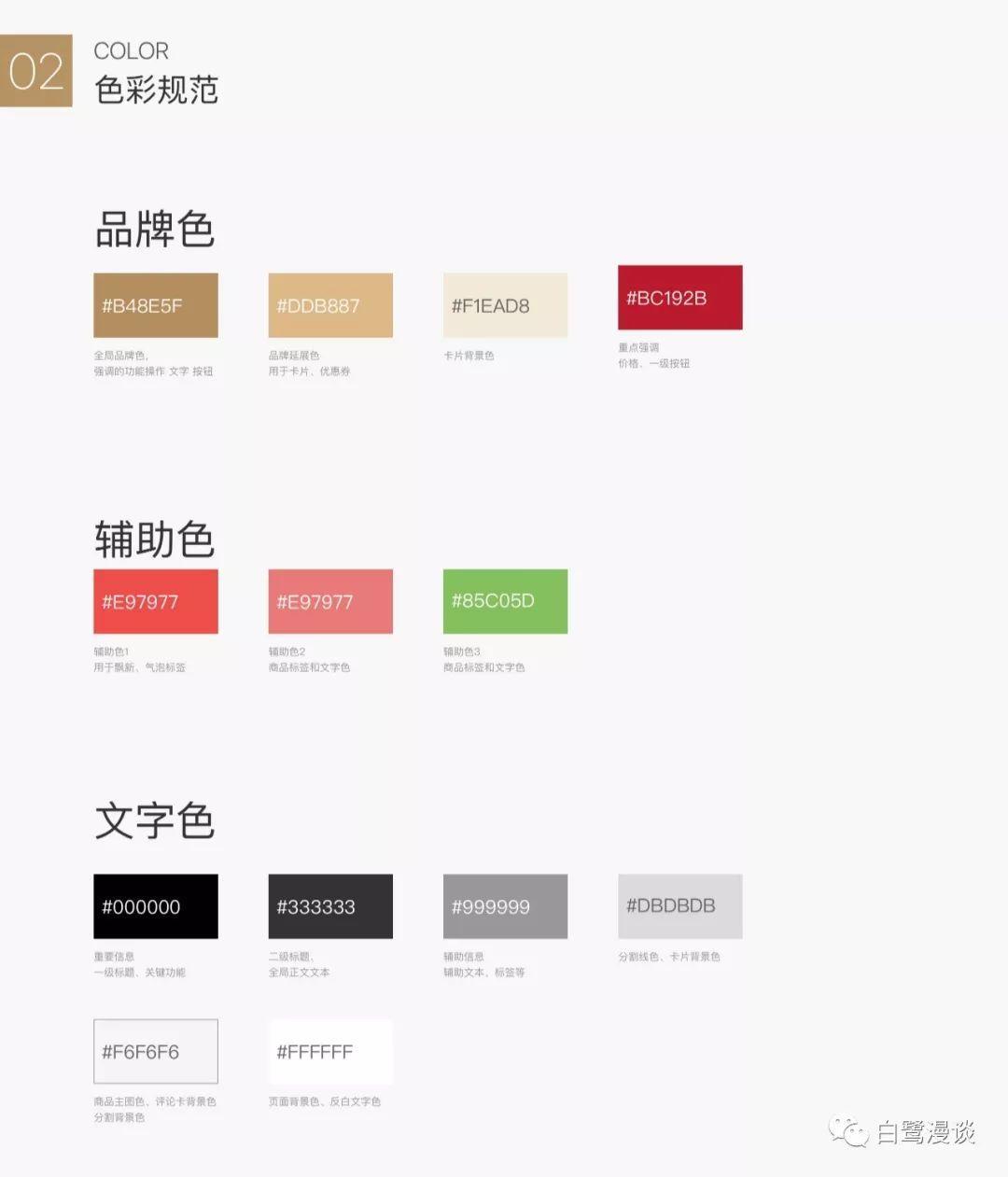
2 色彩规范
色彩规范主要表明色彩的色值和使用范围,一般会从品牌色、辅助色、基础色、状态用色等等。如下图所示。

如果产品常用到渐变的话,需要注明渐变的角度以及渐变色的色值。包括产品如果有夜间模式的话,要额外注明日间和夜间模式下各个颜色的对应色值。当然这里的夜间模式说的是真·夜间,而不是微博那种直接加一个黑色透明度蒙层的伪·夜间。

额外提一句,重要内容和正文内容要保证文本的可识别度,WCAG指南中指出,文本和背景色的对比度需要达到3:1。大家可以通过
https://webaim.org/resources/contrastchecker/ 的颜色对比检查器来核对颜色。我这里的品牌色和强调色对比度为3:1和6.3:1,而辅助颜色(比如标签)的对比度则在2-3之间。
3 字体
字体规范最需要注意的是提取出各个场景下需要用的字体和字号。
需要注意的是,要标注上应用场景方便其他人理解。不然其他成员也并不知道到底什么时候应用一级标题、什么时候用二级标题。


4 图标
通常来说图标分为两种,功能性图标和展示性图标。
功能性图标是为了引导用户理解和操作,需要表现和简介,方便用户识别其含义。功能性图标常规状态下为无彩色。
展示性图标通常为页面入口,会有更多形状、颜色、质感的表达,吸引用户的注意力和点击欲望,强调差异性,比如各种品类区的图标、徽章、等级图标等等。
图标规范通常来说会先定一些基础尺寸,梳理好各个页面的图标尺寸,进行整合,最后确定好几个基础尺寸,比如我这里的基础尺寸是4个。功能层级一致的图标尺寸要一致。

为了保证不同形状的图标在视觉上保持大小一致,会制作一个图标的基础制作说明。制作说明里会统一图标的圆角、描边的粗细;如果是涉及到展示性图标的话,还会有图标的视角选择、配色的选择、以及如何表现质感等等等等

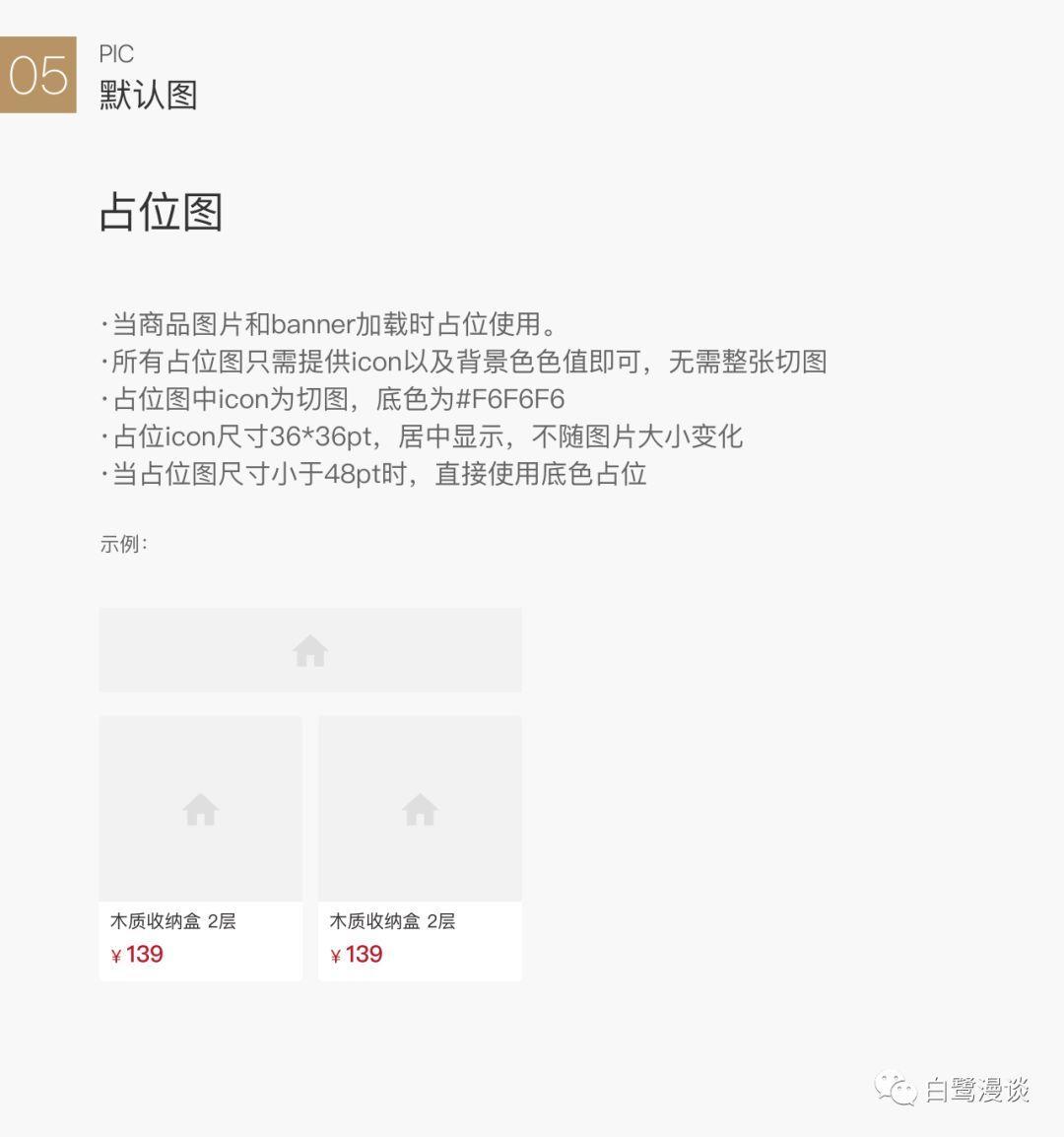
5 默认图
电商APP的话有大量的产品图片,所以我们也把默认的占位图样式进行了统一。因为我们这里样式都是一致的,所以采用了统一的规范,如果有多种默认样式,或者有其他类型的占位图,需要分别进行说明。

页面组件通常包括导航栏、工具栏、弹框、列表、卡片、空状态等等,按照原子设计理念来说,还可以把组件拆分为原子、分子等更小的基础设计组件,比如角标、标签、按钮、图像、优惠券、选择器、进度指示器等等
页面组件除了梳理出规范之外,通常会整理成一整套UI KIT,保存为sketch文件日常拖拽使用,或者导入为Libraries直接调用。当然,也可以直接在KIT上备注出规范和注意事项,具体输出什么格式这个看团队的需求即可。
因为组件部分是一个比较庞大的内容,需要根据具体产品
1按钮
按钮一般有悬浮按钮、填充按钮、线框按钮和文本按钮等类型。其中悬浮按钮具有最高的优先级,属于强引导型按钮。
按钮通常会有三种状态,常规状态、点击状态和不可用状态。因此在规范中需要标明按钮在这三种状态下的样式,比如颜色、投影、圆角、文字大小等等


除此以外,也可能会有加载状态,也就是在点击按钮后,如果有1S以上的数据延迟,通常会考虑触发按钮的加载状态。加载状态的按钮样式为按钮上显示进度指示器。
2 导航
对现有页面的导航进行收拢和分类,比如我这里分类为常规标题样式、标签样式、搜索框样式、无标题样式、字母导航……
标题需要注意文字的极限值,ICON尺寸和位置的话要考虑最小可点击区域,我这里icon的尺寸设置为24pt,但是热区是44pt,所以要注意间距的设置,热区不能重叠。

3 标签
标签通常有多个使用场景,我们可以对标签进行分组,比如运营类标签、内容属性标签、筛选标签等等
然后对每类的标签统一样式、文字内边距以及说明适用场景。
4 弹窗
弹窗是为了提示和通知用户而位于页面内容之上的一种控件。它是引导用户专注于某一项任务,用户可以通过操作来关闭弹框。弹框包含模态(对话框、操作菜单)和非模态(toast、 snake bar等)两种形式。
模态弹窗需要定义蒙层的样式(颜色、透明度),以及弹框内的文字说明和按钮。
我这里拿一个对话框的规范进行举例,这是一个无ICON的双按钮对话框,因此在这里我们需要说明标题、正文文本、按钮以及背景遮罩的信息,还有字号、行距、文字极限值、文字色、按钮的状态等等……

除此之外,组件类的规范可以配上常用案例、don’t&do,会更方便团队人员理解,防止错误状况。
5 列表
列表是由多个等宽的行组成的、按照一定规律排列的连续条目。列表在一些资讯类产品里会有更多的组合形式。我这款产品里用到的列表主要是单行和双行列表,那么我们就整理出对应的列表类型和需要说明的事项。

写这篇文的初衷,是因为从去年底我建立公众号,并且在站酷发表了一些文章,得到了很多人的认可。很多粉丝私信我各种问题,陆续有人问我设计规范怎么做、交互规范什么样之类的问题。但是公司内部的文件确实没有办法公开分享,所以我就想说,那不如专门写一篇文章详细教大家制作移动UI设计规范吧。
这篇的基础部分我做的比较详细,组件部分写的有些概括,主要是因为组件部分不是通用的,要根据自己的稿子进行整理和归纳,归纳好之后做好标注和规范说明即可,这部分是一个罗列的内容,所以就不必展开了……
当然还有很多内容没有展开说,比如在Sketch里把KIT制作成Libraries统一使用,但是我想作为一篇设计规范入门教程目前应该足够了,更多的内容我在后续开新文去补充吧。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里





蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
迪士尼动画的12条原则是设计师必须要掌握的经典指导性原则,是由Ollie Johnston和Frank Thomas在他们的书《The Illusion of Life》中提出来的观点(译者注:这本书在豆瓣的评分有9.3分,值得一看)。这些原则最初是用来为动画片这种传统的形式设计的,然而,这些原则也同样适用于UI设计。所以,我想在这里做一个有趣的尝试,看能否将这些动画原则联系起来。

在动画中,挤压和拉伸代表了物体的重力,质量,重量和灵活性。举例来说,当一个弹球在它撞击地面时会发生形态变化,就是挤压和拉伸。
在界面中,挤压和拉伸很容易就联想到按钮。当一个按钮被按下时,就可以理解为受到了挤压,通过控制按钮的挤压和拉伸,我们可以很轻易的做好一个按钮的交互动画。除了按钮之外,这种原则也可以应用于UI中的任何交互元素上。

按钮在交互时的挤压和拉伸

挤压和拉伸被应用于侧边栏
让观众能预先知道接下来将会发生什么,它是先于下一步会发生的动作。举例来说,迪士尼动画里经常有从高空往下跳跃时会先弯曲膝盖再跳、正在跑步的人要停止跑步前会逐渐变慢步伐等等。
在界面中,悬停状态就是很好的例子。当我们把鼠标悬停在元素上时,元素会提供反馈,表明它是可以点击的,并且在点击时,又会有一些别的反馈。

悬停的交互通常会暗示这个按钮是可以点的

在有水平滚动界面里,通常在交互时会显示下一个元素的部分内容。这其实是一个很好的例子,因为它是在告知用户下一步的一些信息。
在传统动画中,时间会决定关键帧的绘制方式。帧数越多,动画就越流畅,同时也更慢,时间能够给动画赋予情绪和性格。
时间的节奏感是任何动画的基础,速度在元素编排中起着非常重要的作用。速度太慢,用户会不耐烦,速度太快,用户又会错过一些内容。一般来说,大多数UI动画在200-600ms之间,其中悬停和反馈交互时长大约为300ms,精细的转场动画大约在500ms。也可以去参考谷歌的动画规范(https://material.io/design/motion/speed.html#duration),里面非常详细的解释了每种动画类型的持续时间。
一些设计系统,如Carbon(https://www.carbondesignsystem.com/guidelines/motion/)、Lightning(https://www.lightningdesignsystem.com/guidelines/animation/styleguidelines/)都把运动的节奏感视为一个很重要的方面,并为每种类型的过渡都制定了严格的规范。

右边的过渡动画显得太过于漫长,繁琐。
在现实世界中,大多数物体都遵循着缓动运动规律。也就是说,物体的运动并不会瞬间开始或瞬间结束,就像一个物体自由落体,也是一开始很慢后面才变会变快。

左侧的卡片是没有缓动的,右侧的是带有缓动的,看起来会自然很多。
给UI中的元素加上缓动会让它看起来更加自然,缓动和节奏感都是可以有效的提升动画的品质。
舞台中的表演需要合适的编排才会精彩。也就是说,对象在场景中如何摆放,每个动画又如何出现,关乎演出的质量。通过这种编排,能够将注意力引向最重要的角色。
在界面中,呈现方式能够决定元素的位置,以及在交互时,它应该如何编排才能将用户的注意力引向预期的元素。

比如现在有一个基于兴趣的音乐APP,对这个应用来说,最重要的事就是让动画引导用户选择他们所喜欢的音乐。因此,有必要将类似的操作与其他元素分开编排,有目的的引导用户。
一个从高处抛出的小球,运动轨迹会做抛物线轨迹运动,弧线能使物体的运动更加自然。
在界面中,沿着对角线的元素沿着弧线轨迹将会使运动变得更加自然。当需要凸显出元素的运动路径时,多尝试使用弧线轨迹。

通过对比,能够发现右侧的弧线运动轨迹会比左侧的直线运动轨迹显得更加自然。
在动画中,次要动作能够起到烘托主要动作,比如动画中的角色在走路时,头部的晃动就是次要动作,却能够让角色行走显得更加自然。
在界面中,次要操作能够起到强化关键动作,当元素需要向用户提供反馈时,这个方法非常管用。所有的微交互都是基于这个附属动作原理。

按钮边上的粒子效果强化了主按钮的点击效果
场景中的重要角色通常会采用一些比较夸张的动作来获得更多的注意力。
在界面中,重要的交互也会通过一些夸张的动画来引起用户的注意。谷歌设计规范中的FAB按钮就是一个很好的例子,FAB按钮在不动的时候也比较能引起注意,因为它通常会带有比较鲜明的颜色,并且是独立悬浮在界面元素之上的。当它被点击时,FAB的动画被放大,把整个界面都占满,使得它完全占据用户的注意力。

FAB 夸张的交互形式

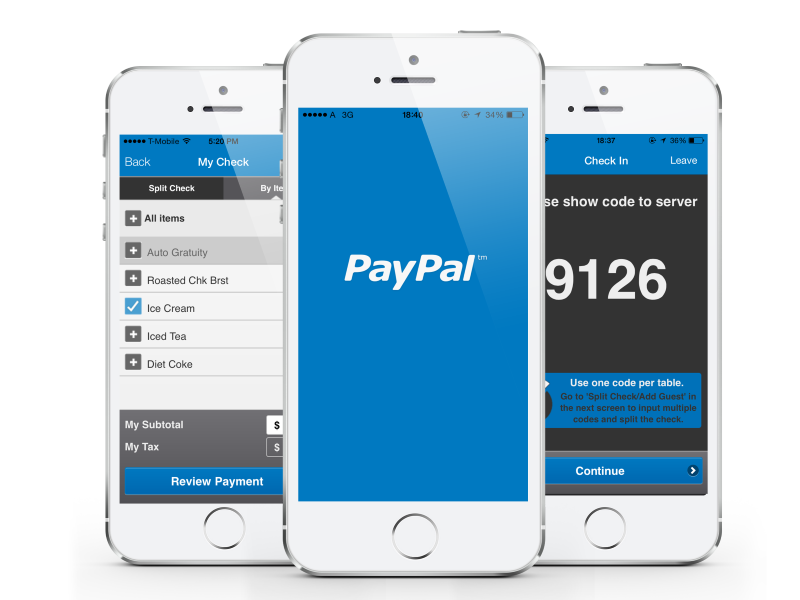
对于支付这么重要功能的按钮,通过夸张的动效引起用户的注意
想象一只兔子从高处跳下来,当兔子开始起跳时,它的耳朵动作会与身体动作发生错位。然后当它着陆时,它的身体停下来了,但是耳朵还在动。前者称之为跟随动作,后者被称为重叠动作。其原理说的就是:没有任何一种物体会突然停止,物体的运动是一个部分接着另一个部分的。
在界面中,可以使元素在停止之前超过它们原本的位置,使得元素运动更加自然。(译者注:大白话就是我们常说的回弹效果。)

界面有一定的回弹,会显得更加自然。

当界面滚动时,文字会跟随图片的运动,图片与文字以不同的速度运动会更加自然。(译者注:像是被拖着走的那种感觉)
界面中的每一次交互都必须在适当的场景中精心设计,让整个体验更具沉静感。在正确的地方使用这些原则能够确保产品中的交互体验更加协调自然。
这些原则正在以不同的形式应用于当今的数字产品中,值得敬畏的是,30年前设计的一套规则到今天仍然适用。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com