什么是竞品分析
竞品分析是指:对竞争对手的产品,从不同维度进行分析对比,找到竞争对手和自家产品的优势、劣势,通过数据分析,找出自身哪些优势需要发扬、哪些劣势需要优化,别人的哪些优点可以吸取、哪些缺点需要避开,同时找出未发现的机会点。进而推导出自家产品下一步的方向。最终为战略部署、产品设计、运营策略等环节提供建议和参考。
 而竞品分析对象可分为:直接竞品、间接竞品、潜在竞品
而竞品分析对象可分为:直接竞品、间接竞品、潜在竞品 竞品分析的定义,相信大家都很熟悉,知道了什么是竞品分析,那我们在工作中应该在什么节点进行竞品的收集与分析呢?
竞品分析的定义,相信大家都很熟悉,知道了什么是竞品分析,那我们在工作中应该在什么节点进行竞品的收集与分析呢? 上面从产品生命周期的维度,简单介绍了竞品分析的侧重点。
上面从产品生命周期的维度,简单介绍了竞品分析的侧重点。 当然,不同的公司,流程上会略有不同。
当然,不同的公司,流程上会略有不同。
下面我们按步骤介绍:
01确定目标
首先分析我们的产品其实是处在开拓期和成熟期两个阶段之间,既有较成熟的电商功能,又需要加入新的社区功能。那我们的竞品分析则需要包含这2个阶段所有的侧重点。
产品阶段:开拓期与成长期之间
产品属性:到家服务+社区功能
分析目标:行业情况、产品定位、用户需求+功能框架、业务流程、交互视觉
调研目的:产品升级、视觉升级、体验升级、业务升级

02选择竞品
确定好分析目标后,我们需要确定分析对象,前面有说到分析对象分为:直接竞品、间接竞品、潜在竞品。而我们的功能既包含电商和社区,所以在选择对象时要包含两者各自的业务属性。
 我们的产品拟定是社区发文带货的形式,根据功能要求,所以我们进行了直接、间接、潜在竞品的筛选。
我们的产品拟定是社区发文带货的形式,根据功能要求,所以我们进行了直接、间接、潜在竞品的筛选。 03确定维度
03确定维度 分析维度可根据具体需求、功能以及业务属性来定。结合我们当前工作的需求,我们大概收拢了一下收集的范围,从情绪传递和流程功能布局2个大的维度来收集。情绪传递包含:应用名称、slogan、界面色调/配色、文案风格、图标风格;功能布局包含:页面布局、应用功能、功能流程等等;
分析维度可根据具体需求、功能以及业务属性来定。结合我们当前工作的需求,我们大概收拢了一下收集的范围,从情绪传递和流程功能布局2个大的维度来收集。情绪传递包含:应用名称、slogan、界面色调/配色、文案风格、图标风格;功能布局包含:页面布局、应用功能、功能流程等等; 04竞品收集
04竞品收集 通过分析这些数据,结合我们的公司战略方向、目标用户群及产品功能特点,最终讨论确定产品名称和slogan。同时slogan传递的业务价值,也为后期运营初定了一个方向,运营可围绕slogan传递的价值来进行方案的拟定。
通过分析这些数据,结合我们的公司战略方向、目标用户群及产品功能特点,最终讨论确定产品名称和slogan。同时slogan传递的业务价值,也为后期运营初定了一个方向,运营可围绕slogan传递的价值来进行方案的拟定。





这些分析方法很多时候需要多个结合来分析,最终得出更加有效分析结果。而我这次使用的是竞品分析矩阵,然后结合SWOT分析法推导出产品改版升级建议。分析结果出来后,就需要与团队内其他成员共同讨论,确定产品最终的升级方案了。当然讨论过程即是思维碰撞的过程,在讨论过程中,队友会在一些点上提出自己不同的建议,这时就需要根据这些问题点,继续收集相关资料进行对比分析后得出结论。
总之竞品分析并不是一次性的工作,时间有限的情况下,单次的竞品分析难免存在调研对象不够全面、数据不够精准的情况,所以分析需要在团队讨论、碰撞中不断补充优化,
OK,以上是我本次竞品分析过程。整个流程从分析自家产品确定目标,分析市场确定竞品,分析竞品得出分析数据,最终团队讨论确定产品迭代/升级方案。当然,由于项目和团队背景,此次的分析涵盖面其实是不全的,只着重在范围、结构、框架3个层级上进行了收集与分析,但已满足团队当前的需要。
避坑点
介入时间
竞品分析介入的时间必须前置。因为竞品分析是为了后期确定产品方向、产品功能、业务流程、交互形式等等输出有参考价值的分析报告,对后期的整个产研流程都有影响。
若竞品分析过于滞后,可能导致产品规划没有参考分析数据来规划,与市场行情、产品趋势、用户习惯脱节;也可能导致分析时间不够,调研样本数据不够广,数据分析结果不精准。
如果碰到那种拍脑袋定方案的项目,那竞品分析就更需要提前让团队了解,避免产生大量的“无用功”。
输出形式
网上的竞品分析输出形式有很多种,个人觉得输出形式不需要太刻意,重要的是将客观的分析结果展示清楚,并且方便你的团队成员查看即可。像我这次,竞品分析报告会包含很多竞品的截图,我是直接在fimga上收纳文件,整理成矩阵表,将所有的图和表格都在一起,方便其他成员查看。
持续关注
对于调研的样本,需要持续关注他的动向,特别是直接竞品。要及时发现随着市场变化,竞品产品采取的措施或改动,进而分析市场行情、业态变动,也为自家产品迭代方向收集相应的数据支撑。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
当一个物品用户没有拥有时,对他的价值感相对较低,当用户拥有时会高估和珍惜物品的价值。

心理学家 Daniel Kahneman、Jack Knetsch 和 Richard Thaler 对禀赋效应进行了实验,并在他们 1990 年的论文“禀赋效应和粗略定理的实验检验”中展示了这一概念,这一现象可以用行为金融学中的“损失厌恶”理论来解释,该理论认为一定量的损失给人们带来的效用降低要多过相同的收益给人们带来的效用增加。因此人们在决策过程中对利害的权衡是不均衡的,对“避害”的考虑远大于对“趋利”的考虑。出于对损失的畏惧,人们在出卖商品时往往索要过高的价格。
比如我们过生日收到的礼物,在没有得到这件礼物之前,我们对他的价值或者吸引力往往没那么高,但是当这件礼物通过生日的形式送给你的时候,他就具有一定的意义并且这件礼物是属于你的,假如此时有人花市场价购买你的礼物,内心更多的想法是不舍得卖,因为这件礼物已经属于你了。
讲个自己真实的故事,我自己是对一些财富手串、事业手串等等相关的东西不感兴趣的,哪怕他很便宜我也不会去买,但是有一天女朋友从雍和宫帮我求来一个财富手串并且还是开过光的,以后我就每天带着这个手串形影不离,有一次放在某个地方找不到了,当时我就很焦虑,感觉自己损失了很大一笔钱,这个其实就是禀赋效应作祟,因为这件东西通过很特别的方式才到我手里,我已经认定这就是我的东西了,所以他对我的价值是极其高,哪怕我之前对这种手串不感兴趣。

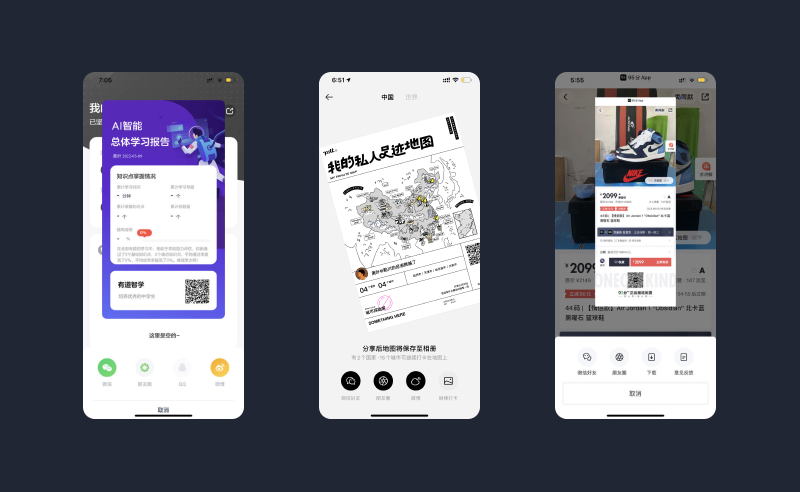
最常见的产品设计场景中就是分享的场景,例如我们常见的一些分享都是底部弹出一些第三方链接方式,那么想一下这样的方式分享率极低,我们可以利用禀赋效应去强化产品的价值感,在学习产品中把学习数据融入分享页面中提升让用户感受到学习的价值增加分享欲望,在旅游产品中一般都会记录用户的旅游足迹,此时把用户经过的城市以地图的形式融入在分享页面中,激发用户的旅游价值,禀赋效应在分享产品中不止这些玩法,商品收货时、贵重物品分享时等等。

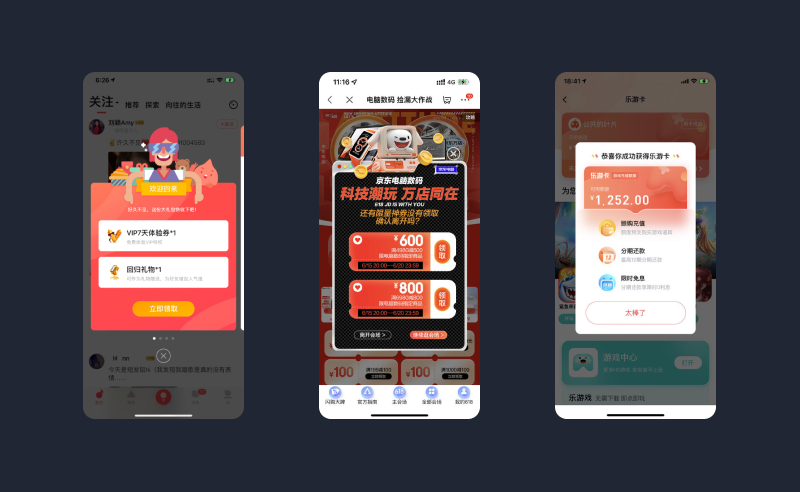
诱导即是向用户赠送免费的东西,通过这种方式提供免费试用服务或者是一些优惠礼包等,当得到免费服务或者优惠时由于禀赋效应用户可能会去进行付费或者深度使用,让用户感受到这是它自己的东西,对产品的价值感加倍。(但是我感觉这种方式效果提升不是很明显,但是确实可以利用这种心理去尝试可能会有意外收获。)

诱发禀赋效应的另一个重要因素是用户的主人翁意识,在一些产品中会有一些个性化的设置,用户可以根据自己的喜好去进行设置,这样可以让用户与产品产生价值联动,比如谷歌浏览器的背景和同步功能就是我一直使用的原因,虽然其他浏览器也有同样的功能,但是在互联网初期谷歌可是用这个功能吸引了不少用户,在比如app中常见的换肤、换色等功能。

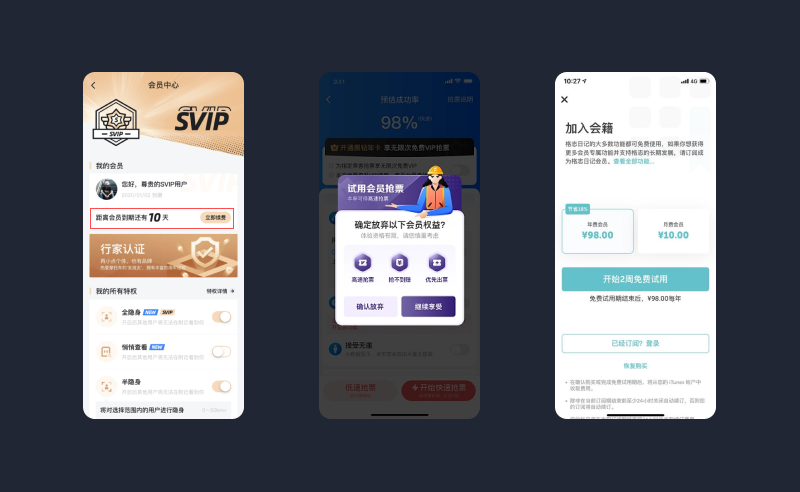
有正向的也就有反向的,反向指的就是厌恶效应,人们对自己所拥有的东西更加珍视,所以对于损失所表现出来的厌恶要比获取收益表现出的愉悦强烈得多,我们往往会对所损失的东西更为敏感,有心理学家实验过,股票下跌的损失要用双倍的涨幅才能挽回心理痛苦,在产品中常见的就是会员试用服务,当我们给用户7天或者30天的试用期后,时间一到大部分用户都会选择付费,因为他们默认这些服务已经拥有不愿损失。

情绪和社会会影响一个人的决策,因此根据行为经济学,当我们了解这些因素时,我们可以构建设计来帮助用户做出可能的最佳决策,产品设计师可以通过使用价值赋能、个性化、免费试用等简单方法,利用这种效果来提高产品的留存率和渗透率。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
五架帽理论简称为LATCH原则,它定义了在好的组织性信息才能提升用户体验,使设计更易于理解、灵活和可维护。
LATCH的概念最初由Richard Saul Wurman在他的设计原则和设计模式中提到,后来在他的《信息架构》的书中重新定义了五架帽概念。
LATCH即是Location位置,Alphabet字母,Time时间,Category类别和Hierarchy视觉层级组成,这五种方式目标都是通过高效的信息呈现来提升用户体验。

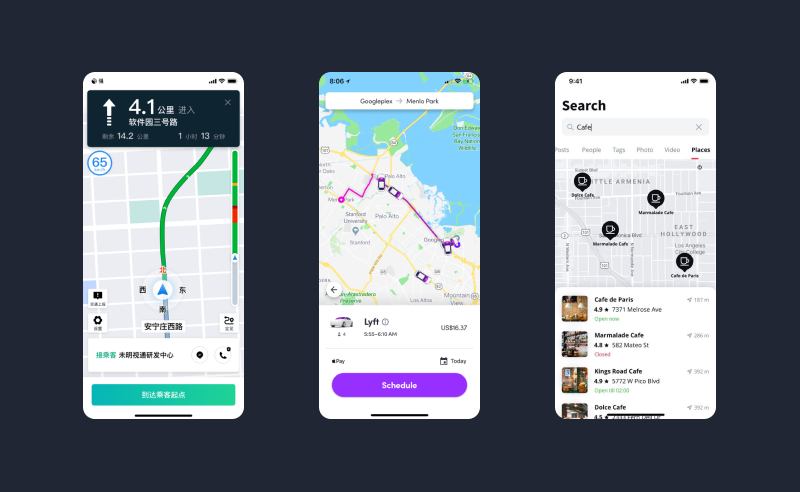
理论上讲的是通过位置来组织信息,其实比较好理解,我们可以理解为你本人所在位置是一个坐标点,所有的信息形成都是围绕你的坐标点来组成的。

例如地图软件中你的当前位置不断变换,手机屏幕中不断加载出新的地标建筑,在一些游戏场景,例如绝地求生,随着你的位置变换,不同的建筑环境、人、道具等都会随着在你周围出现,当一些信息组成对用户非常重视时则会优先出现,比如驾驶过程中当前位置不变,地图会优先加载道路信息,其次是建筑信息(网络波动的时候比较明显)。

并且随着VR/元宇宙等技术,基于位置变换组织信息已经是非常重要的一环。

总结:通过位置结合时间能够给用户展示高效率的信息
与字面意思一样,按字母顺序排列信息,当数据量很大时,它是组织信息的最佳方法之一,在产品应用中常见的就是像通讯录、目录等能够快速的定位到信息,通过这种方式延伸出其他场景的排序方式,例如电商产品中的侧边分类,就是利用英文字母的逻辑把商品类别进行分类,在一种就是按照时间的维度进行信息分类。

当信息具有相同性需要排序的时候,使用分类的方式能够最快的提升用户筛选效率,在我们生活我们每个人都有分类的习惯,如电脑桌上会放置一些小物件或电子设备相关的,衣柜里统一都放衣服每一层放不同季节的衣服,每当我们想使用到某件物品时第一时间就能定位到它的位置。
在产品中使用最多的是分类和导航,例如同样的鞋子可以用品牌分类,也可以按照季节分类或者性别分类......音乐可以用流行、摇滚、民谣等等分类......

类别是该理论中比较关键的一环,它定义事物按照分类的方式能够让用户快速的查找信息组织。
上面位置、字母、类别都是提高信息查找效率,视觉层级与字面意思相同,当我们满足基本的查找效率后可以使用不同的视觉层级来凸显重要性。
例如在产品设计中可以从颜色、大小等方式来满足我们想要的层级梯度,让产品/用户的核心价值快速的让用户察觉到。

上面只是对每条规则单独拆出来解析,实际中它们是可以共存的,如位置结合时间能够让用户第一时间看到重要信息,类别结合字母就出现了我们看到的通讯录,类别结合视觉层级能够让分类更加重要等。
五架帽理论最终目的都是为了提升用户使用产品时的信息效率,它的五条设计规则也是在产品设计中的必须要遵守的,为什么说要遵守,因为设计中我们可以仔细回想下,基本上每一个页面的诞生都与这五条规则相关,一但违背,这个页面的可用性或者美观就会有所缺失。
作者:爱吃猫的鱼___
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
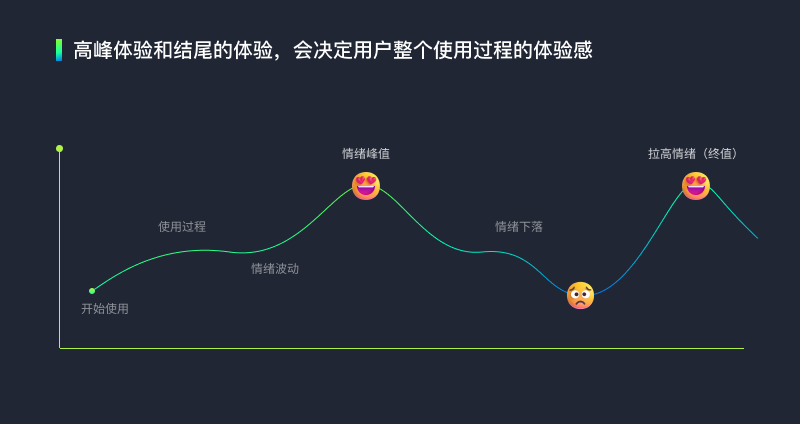
用户在使用一个产品流程时的高峰体验和结尾体验。

用峰终法则提升用户在整个产品上或某个功能上的体验,需要先对用户在整个产品上或某个功能上的使用行为与想法进行分析,并绘制出用户的情绪曲线,根据情绪的峰值节点和使用流程的结尾,这两个“关键时刻”,进行体验上的重点打造。
2002年的诺贝尔经济学奖得主、美国心理学家丹尼尔•卡尼曼经过深入研究,发现人们对体验的记忆由两个因素决定,即高峰(无论是正向的还是负向 的)时与结束时的感觉,这就是“峰终定律”。关于峰终定律有这样一个实验:让两组人员听相同时间的强噪音,然后一组停下来,另一组接着再听一段时间的弱噪音,就实际遭遇来讲,后一组比前一组受了更多的折磨,但是听到更长时间噪音的后一组的痛苦指数却要比前一组低很多,原因就是对于两组人员来讲,结束时刻的噪音给他们留下的感受最为深刻,因而他们的痛苦指数主要是由噪音结束时的刺激程度所决定的。在另 外一种情况下,令两组人员听相同时间的噪音,其中一组的噪音强度较高,另 外一组的噪音强度较低,但是其中某一时刻听到了极其刺耳的超强度的噪音, 结果就是,后一组的痛苦指数要高于前一组,尽管就总体而言,后一组所听到 的噪音强度要低许多。

这体现的就是感受过程中的“高峰”一刻的决定作用。依照峰终定律,高峰和结束时的体验主宰了人们这段感受的性质和强弱的 程度,而跟感受的总的比重以及体验时间的长短无关。也就是说,如果在一段 体验的高峰和结尾,体验是愉悦的,那么对整个体验的感受就是愉悦的,即使 这次体验更多的是痛苦或不愉快的感受。
用户根据体验的高峰和结束来判断产品体验是否好坏,并不是根据用户使用产品的每一个节点感受的平均值来判定,我们可以理解为结果比过程重要。
就像我们看电影时,一个电影2小时前1小时都枯燥无味,突然中间有5分钟让你的情绪上升,此时你可能觉得这个电影还行,至少让你达到了情绪高潮,当你继续观看时电影片段又变得枯燥无味,突然最后10分钟和结束时出现了电影彩蛋,并且这10分钟的内容特别符合你的胃口,这时候你就会出现一种“嗯,这个电影不错,结局挺好”这样的心理暗示,此时会发现接近100多分钟的枯燥内容都被你忽略掉了,或者你也记得但是你默认了电影90%的枯燥。

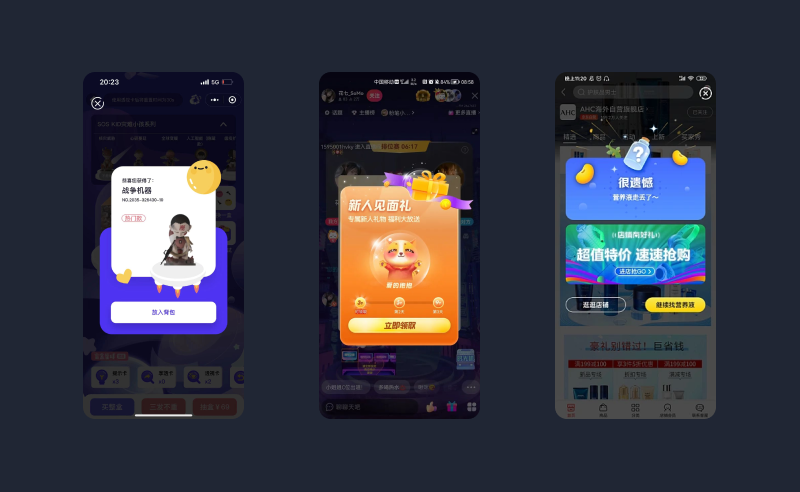
一些app里在用户购买成功后,将已购商品以一种具有仪式感的收藏卡形式展示给用户,给用户惊喜的体验,在盲盒星球内购买盲盒成功后会弹出卡片,把用户获得感拉满,在网易云音乐直播间内如果是新手用户就会弹出新人见面礼,通过视觉的表现形式把氛围拉拉满,当然还有一种反向峰值,当有一些产品进行抽奖时,如果用户未中奖会弹出情感化弹窗,对用户进行安慰降低用户的挫败感。

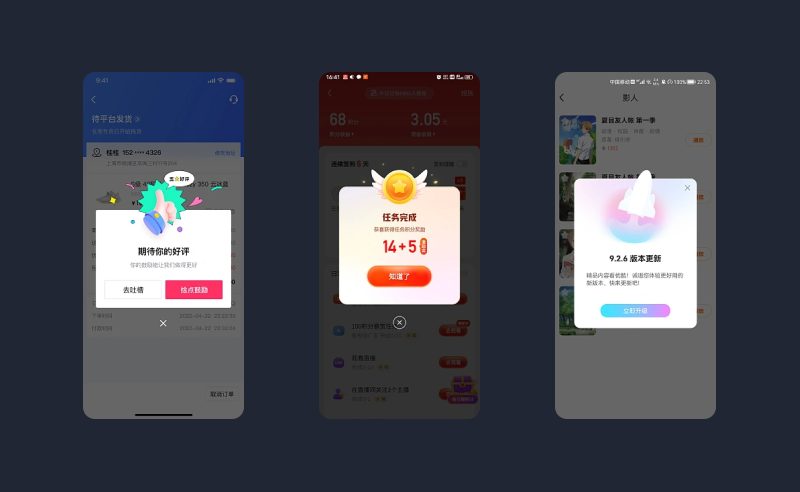
上面讲的偏向于业务弹窗,还有一种是功能性弹窗, 当用户使用某个产品流程时,这个流程可能通过多个维度才能到达最终的节点,在最后用户完成操作时通过情感化弹窗进行提示,又或者在版本升级时需要引导用户进行更新,使用情感化的表现,能够将产品与用户产生情绪共鸣,增加趣味性,提升体验。

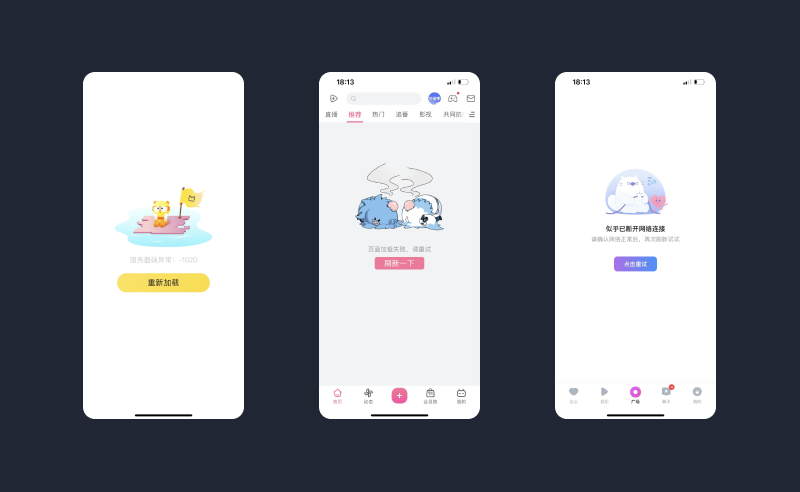
当用户使用产品去完成目标时,突然中间步骤出现网络波动、网络断开等不可抗拒的因素,此时在页面中添加一些情感化设计,会缓解用户焦虑情绪,甚至可以在空状态中添加动效来提升趣味性。

近期在工作中做了一个直播项目,其中的一个功能就涉及到直播抽奖,因为产品奖品比例较多且轮数也多,用户的中奖几率也比较高,所以导致用户在中奖后基本就退出直播间,因此在做设计的过程中为了避免这个问题,我在中间弹窗上做了优化。

通过情感的中奖弹窗形式来强化用户的感知度,在直播过程中提升兴奋感,提升用户观看的直播的欲望。

在讲一个案例,去年我们做一个刷题功能的体验优化,用户在刷题场景下会面对几十道甚至上百道题目,整个过程非常漫长,并且旧版的功能交互上并没有展示总共还有多少题的这个提示,用户在刷题过程中会非常焦虑,为了解决这个问题,通过这三个手段改进,1)我在刷题过程中以进度条的形式去实时告知用户刷题进度,减少用户焦虑,2)用户在最后几题的场景中会添加鼓励话语,强化用户峰值,3)在结果页面为用户展示直观的数据变化,强化用户的满足感,同时激励用户进行持续性刷题。


用户只记得使用过程中体验高的场景和结束时的场景。
无论是在交互还是视觉上我们都可以利用峰终定律帮助用户达到好的使用体验。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发






蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计






蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计



蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计


蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
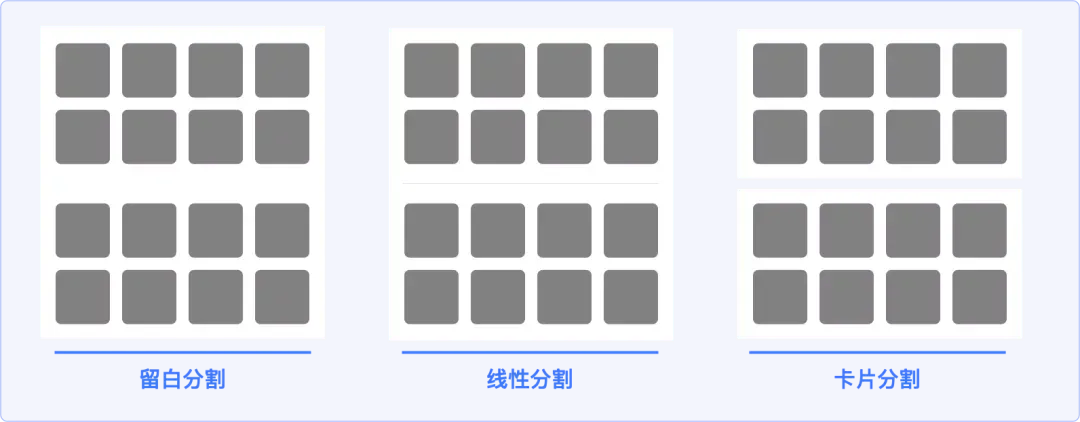
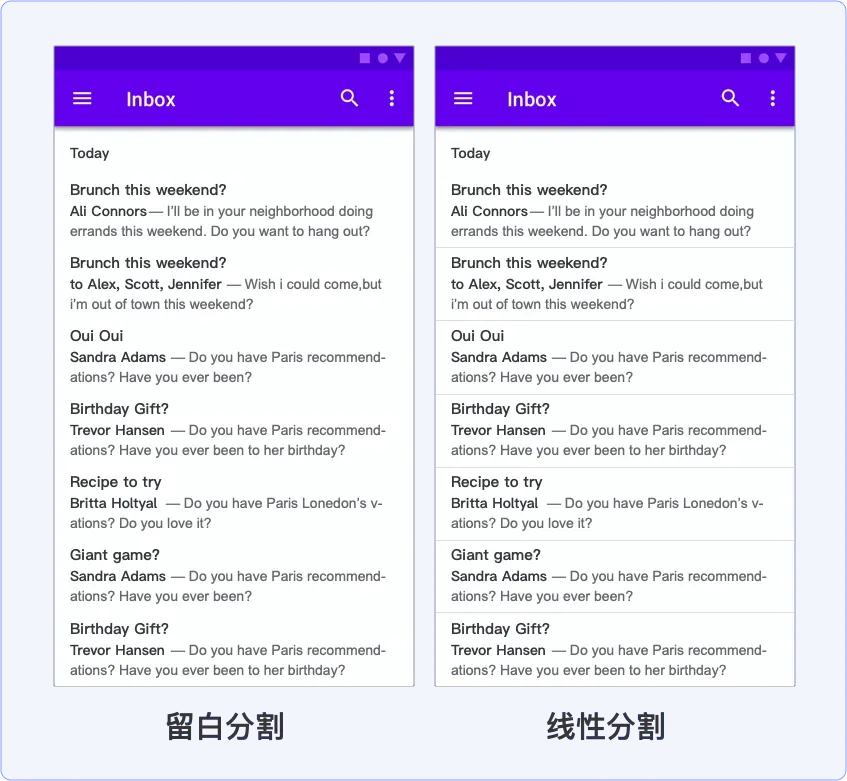
作为一名合格的UI设计师,用好留白分割、线性分割、卡片分割,你的页面即成功了一半!
留白分割≧线性分割≧卡片分割

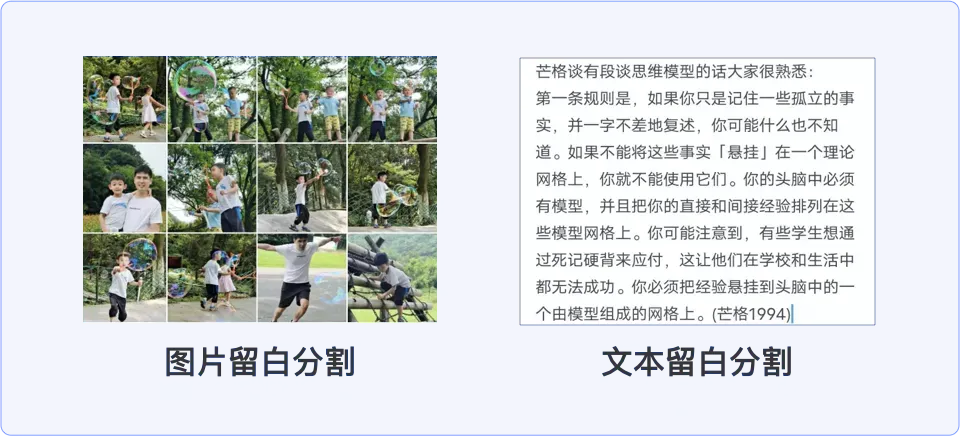
留白分割定义:指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息分组。(如上图)
间距留白是区隔单一信息元素的默认选择。(如下图)

使用原则:建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸。
留白分割的分类及适用场景:当条目信息层次较少(≦2)时,留白分割是比较合适的,当信息层次较多(≧3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果。
线性分割定义:用线来分隔不同的信息内容。(大部分APP的分割线是1px粗细,黑色,不透明度12%)。
使用原则:分割线可以帮助用户理解页面是如何组成的,但过度使用分割线会造成视觉干扰,影响页面信息传达。
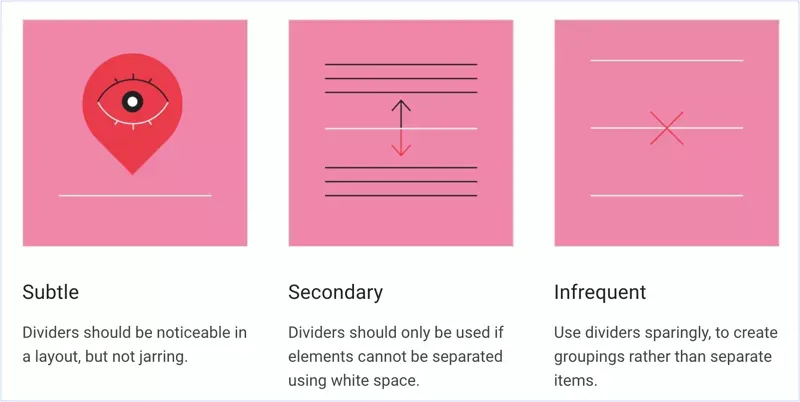
Android系统明确规定了分割线的使用原则:
1、微妙的:分割线在布局中应该很容易被注意到,但又不凸显。
2、次要的:只有当留白不能起到分割作用时,才采用分分割线。
3、少用的:谨慎使用分割线,用它来创建分组而不是分割条目。(如下图)

分类及使用场景:
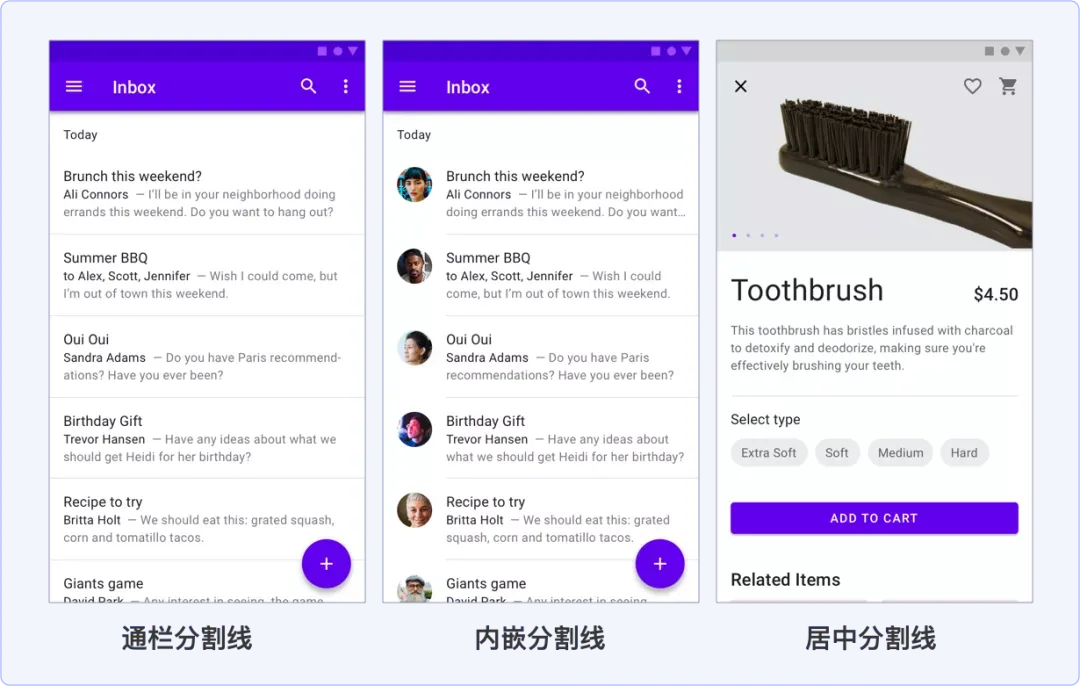
1、通栏分割线:用于分割彼此完全独立的内容。
2、内嵌分割线:用于分割有锚点(头像或图标)的相关内容。
3、中间分割线:用于分割无锚点(头像或图标)的相关内容。

如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的效果会更清晰(如下图)

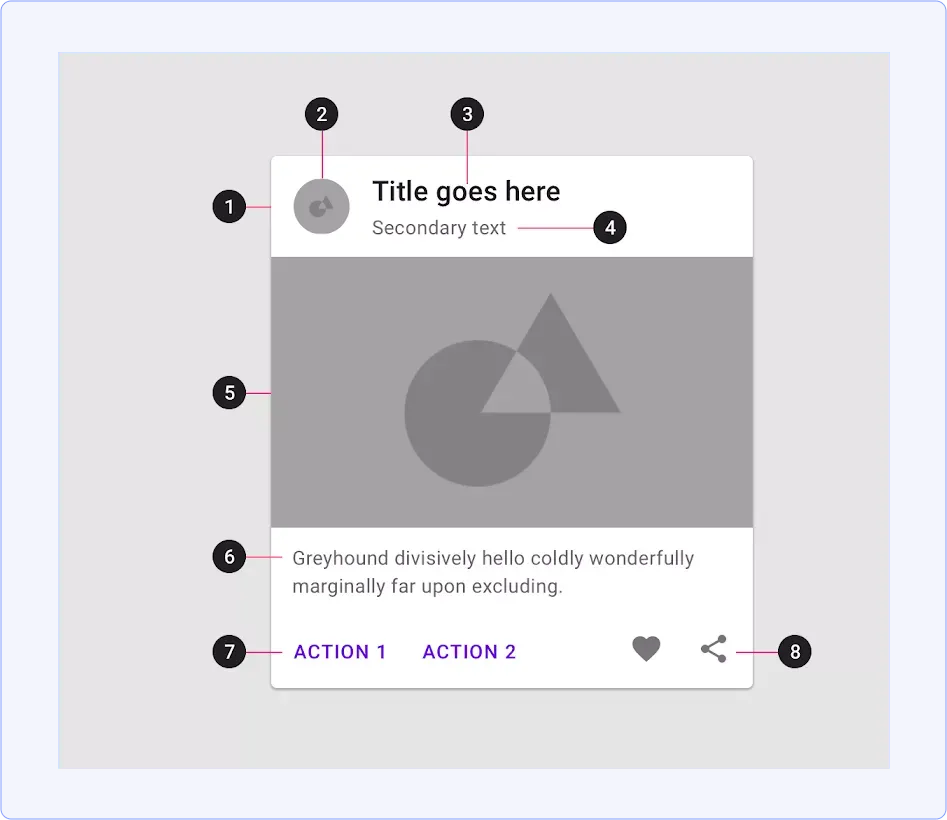
卡片分割定义:卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包含缩略图②、标题③、副标题④、副媒体⑤、文本⑥、问文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片上。

使用原则:
1、包含的:卡片是一个可识别的,单独的、包含内容的单元。
2、独立的:一张卡片可以独立存在,而不依赖于上下文环境。
3、不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
分类及适用场景:
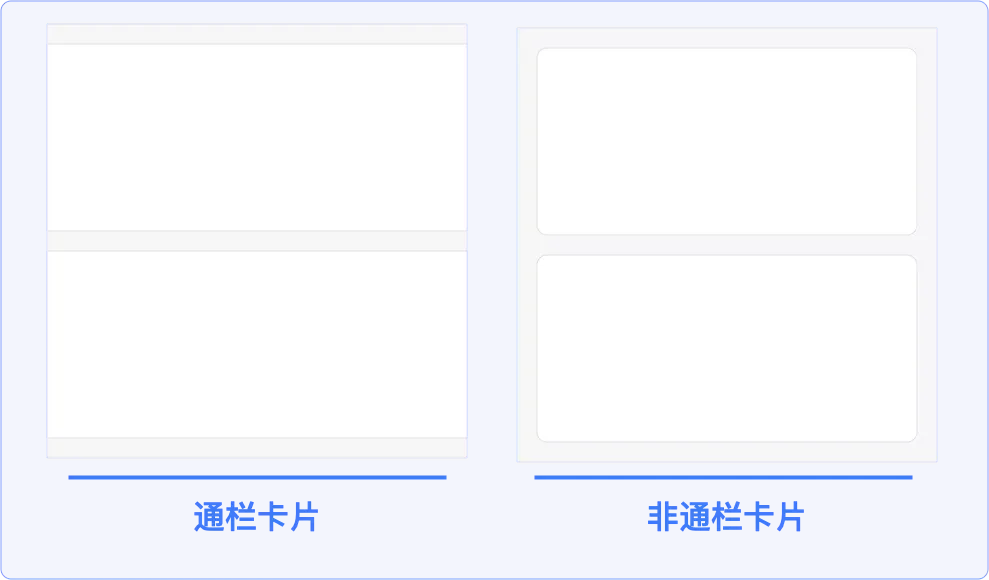
卡片根据左右是否有边距,可简单分为通栏卡片和非通栏卡片(如下图)。

从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
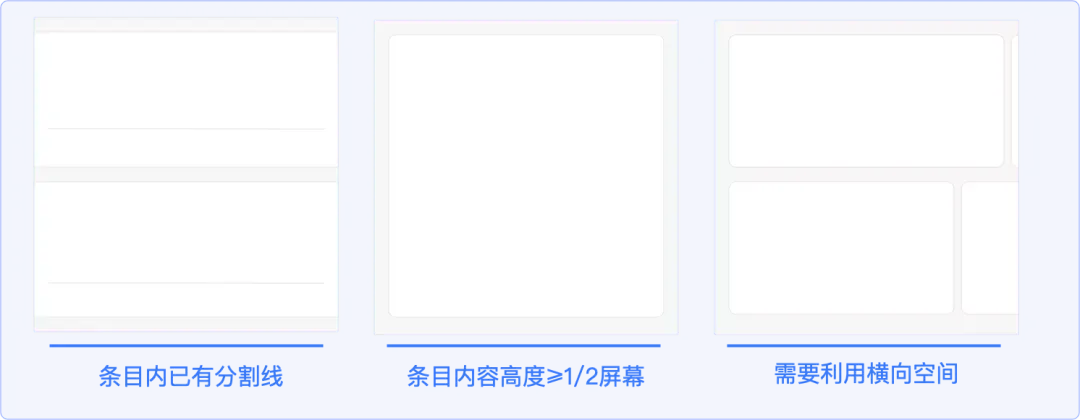
1、当这个主题内部的内容已经有分割线时,建议采用卡片分割,让主题信息层次更加清晰。
2、当单个主题内部的内容类型较多,上下所占空间较大,建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
3、当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

小结:

信息分割本身不是目的,分割方式的选择是为了让版面产生清晰的条理性,用悦目的信息秩序来更好的突出内容,达成最佳的信息传达效果,所以决策时,除了上述细节考虑因素,还要考虑整体版面效果和信息传达效率。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计
蓝蓝设计的小编 http://www.lanlanwork.com