交大思源承建京投大厦一层北京地铁监视大厅的大屏和平台建设,大厅面积约500平米,有一排排座位,用来观看大屏展示及进行平台监控的电脑操作,是国内领先的演播控制中心。项目历时二年,目前已全部完成。蓝蓝设计负责大屏和pc端交互优化及界面设计,期间根据客户的需求迭代设计,设计团队充分考虑本系统设计完成后能够长久地支撑
数据统计的发展,通过搜集了解产品未来发展方向,做出具有前瞻性的设计 。新的设计除了符合潮流,还要更具前瞻性 。做出可持续的设计,明确设计潮流的走向,产品从无到有,从形式到内容,从工具化到情感化,设计潮流的走向一直没有变,在以用户为中心的前提下,更加注重用户更深层的需求。

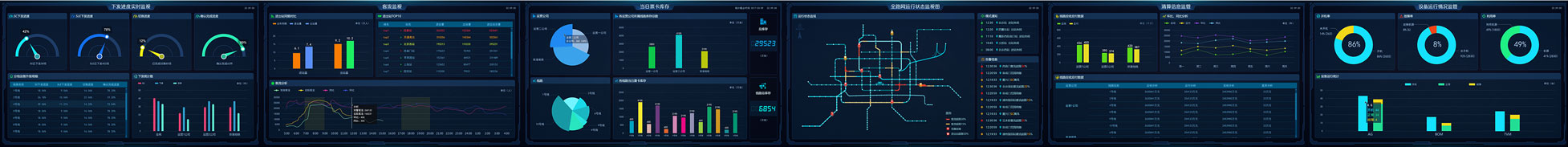
大屏整体设计
分辨率1920*1080*8
使用者:地铁某系统工作人员、领导等
使用环境:监控室、大屏室
信息架构:优化调整,更易用,更合理。
界面布局:布局分布明确,具有引导性,直观明了。
用户体验:按照用户的操作习惯和用户体验,设计出简洁易操作的界面。
视觉展示:经典、美观,符合国际设计趋势。
大屏特点分析
1.面积巨大——用户站远才能看全内容(所以字也不能设计很小)。
2.深色背景——紧张感强,让视觉更好的聚焦,省电。
3.不可操作——大屏主要用来给来宾观看的。来宾一般不会直接操作大屏。
4.空间局限——大屏不像网页有滚动条,它的长宽都是固定的。
5.单独主题——每块大屏都有具体想给来宾表达某个主题。
字体设计说明
通过前面对使用场景的分析得出大屏面积巨大——用户站远才能看全内容(所以字也不能设计很小)大屏和其他显示屏一样,本身都是有固定分辨率的。一般是4*3或者16:9的比例。
所以在字体方面统一为微软雅黑并设定了层级顺序1一级为36px,二级为22px,三级为20px,四级为18px以此类推最小字体18px最大为36px,
字体太大影响整体美观性,太小则用户站到一定近的距离才能看清,影响阅读性做到不为设计而设计。

背景颜色说明
主色选用地铁VI标准蓝色为基调,配合红(对比色)、黄(对比色)、蓝三原色来相互衬托对比展示统计图的不同数据和数值。
深色背景——紧张感强,让视觉更好的聚焦,另整体背景使用半透明地铁隧道场景图突出主题
不同颜色的统计图的展现和图例结合,省空间,同时方便理解。
在电脑上看整体地图颜色偏暗,但是到了大屏上看效果正好。所以对整体背景进行调暗。
考虑用户使用场景和展示距离因素每屏背景使用深蓝色同时降低饱和亮度,使用户既能关注到想要的数据信息,同时不会因屏幕色彩过亮导致眼部不适。


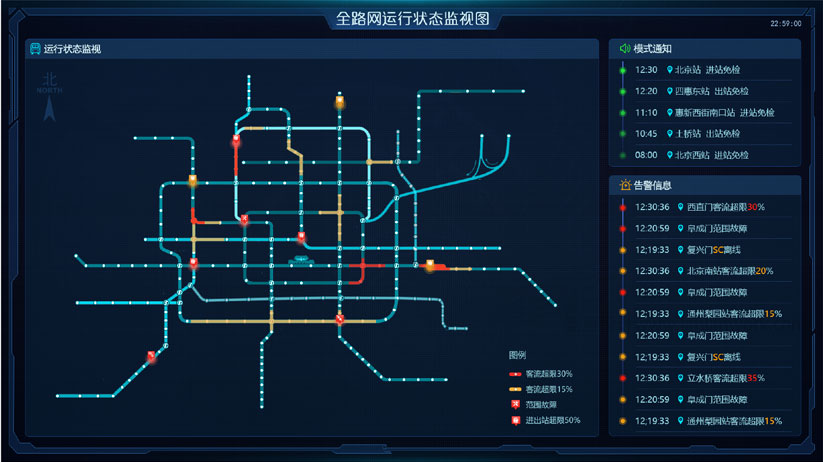
全路网运行状态监视图
布局左右按照黄金分割线进行分割布局,地铁线路图通过图标和颜色区分状态,使用户直观了解各站客流数据和告警信息,右侧模式通知和告警信息实时滚动弹出相对应预警和通知信息,红黄色点让用户第一眼就知道发生状况的紧急程度。
原型要求

以点、线形式展示当前设备状态(同时显示列表)支持点、线的闪烁;
点击线进入按线展示所有站的设备状态;
按设备状态、客流、运行模式分时段切换综合显示;按线、站异常弹出形式显示异常信息;
当站存在异常时,站标闪烁,弹出异常提示信息,点击站标显示站厅页面;
站厅内设备以不同图例样式区分显示24小时运营模式、网络通讯状态、是否降级以及突出展示不同于大多数设备的固件版本号

设备运行情况监管
单独主题——每块大屏都有具体想表达某个主题
圆形饼图外侧显示各项开机、故障、利用率,内侧显示差值,
设备运行统计通过开机柱图对比正常和故障柱图,
使用亮蓝色和背景深蓝形成鲜明对比
原型要求

分线、分站,分类显示开机率、故障率,显示统计百分比数;




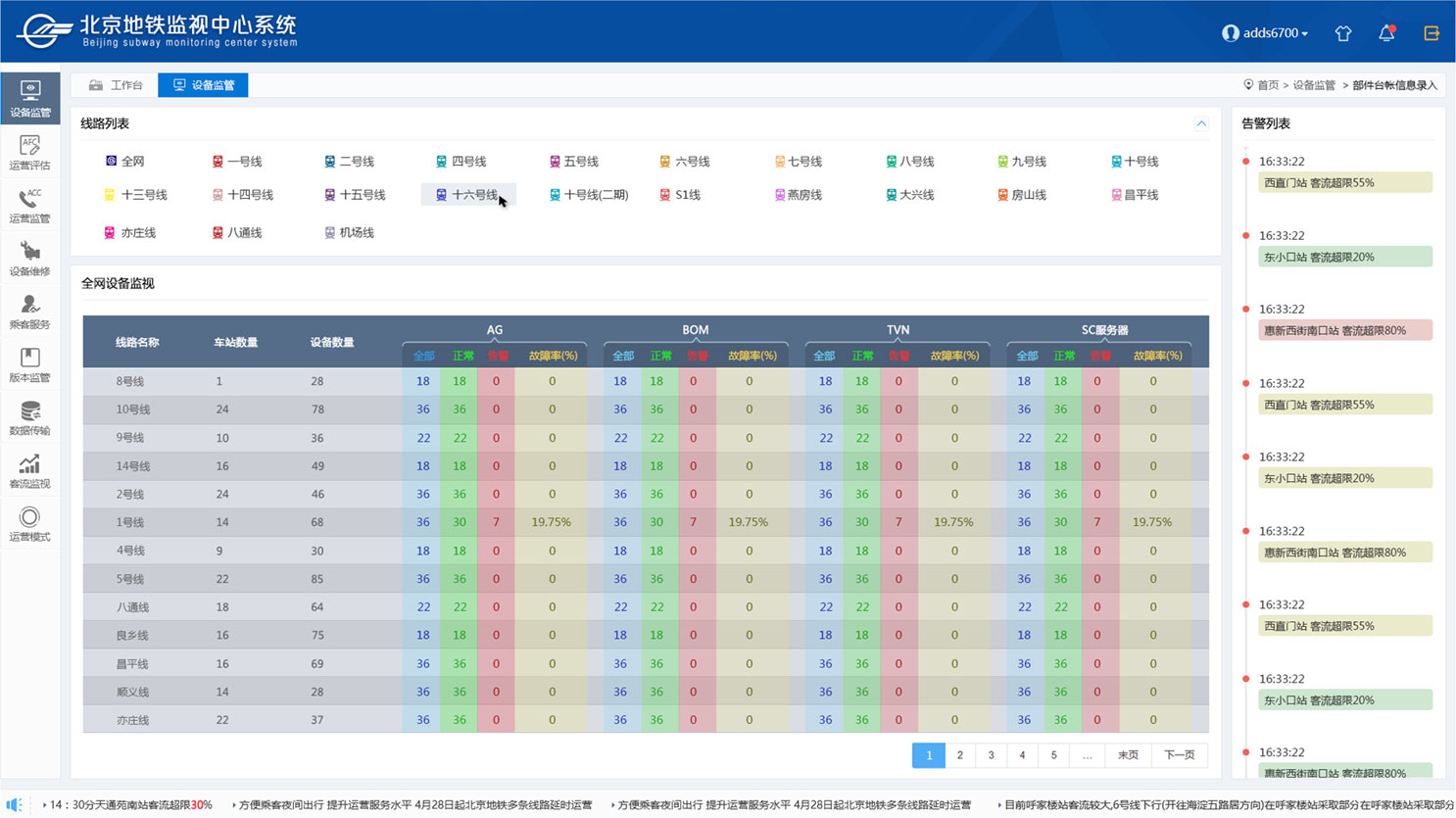
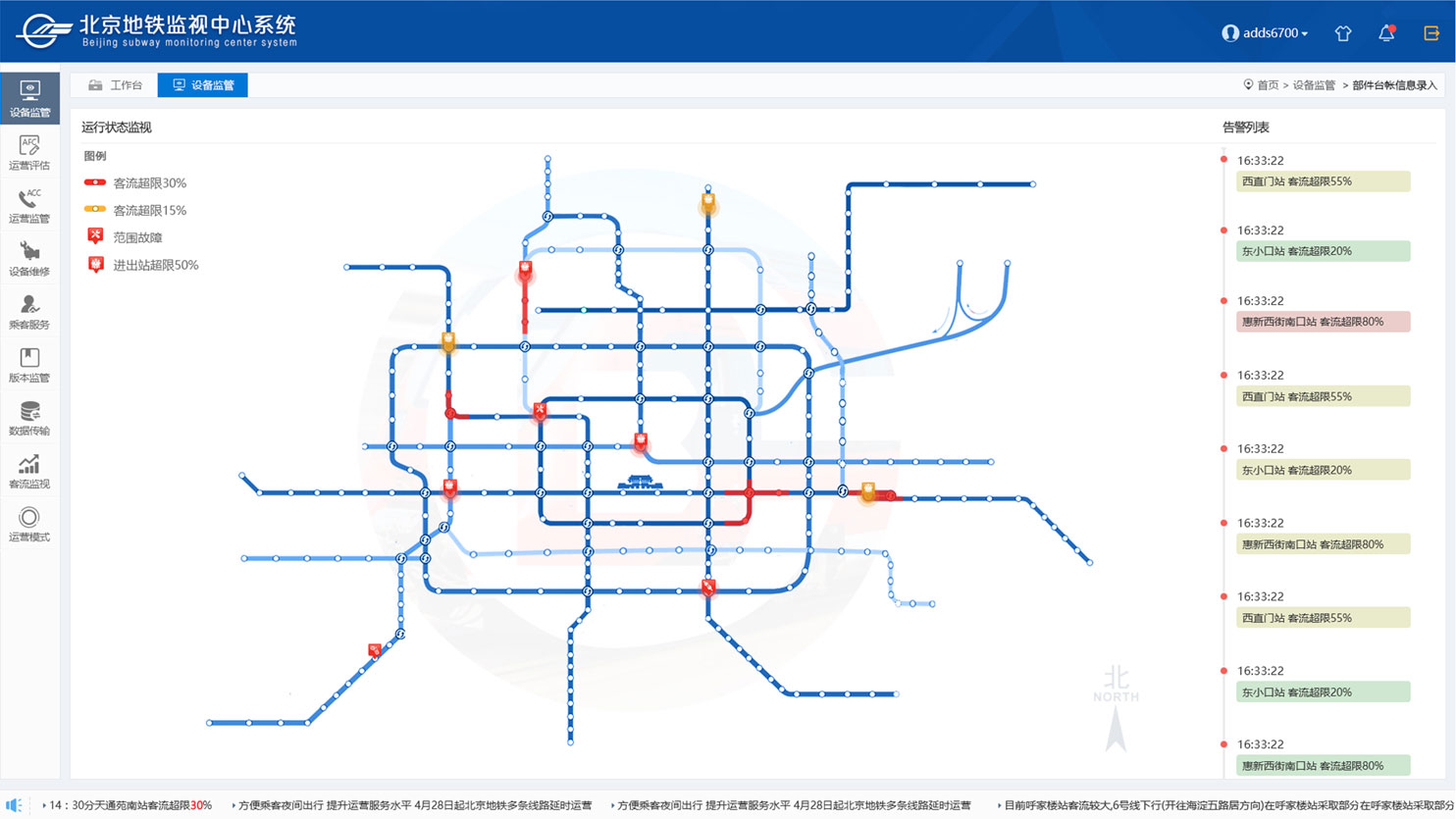
PC端平台运行状态监视页
与大屏配合同时使用,由操作员在操作台上输入信息及配置信息。

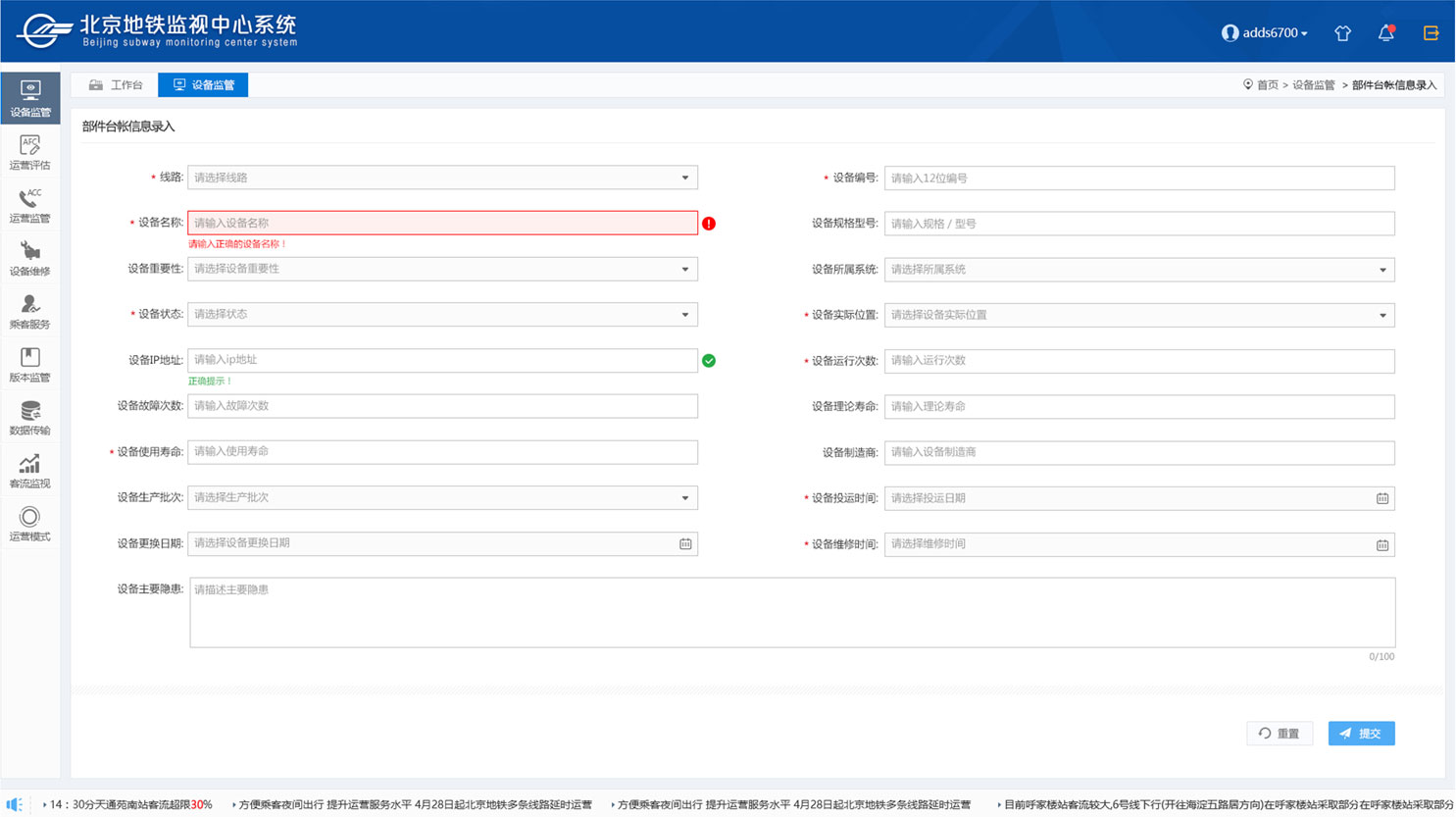
PC端平台输入页
输入时的各种验证状态及交互效果。

PC端平台线路设备页