北京杰佛软件技术开发有限公司是国内率先针对大中型企业和政府机构提供e-learning整体解决方案的高新技术企业。本次杰佛教育网站由蓝蓝设计负责前期项目梳理、信息架构增量、页面逻辑设计、页面布局、动线操作、视觉设计及HTML切图。在产品设计过程中,不断与客户沟通,及时调整设计方向,充分考虑客户想法。
对产品本身的认识也不断加深,功能布局,交互方式不断深化、提炼精减,融入当前流行设计元素,历时6个月,最终设计完成400余个页面。工作量较签合同前的认知多了数倍,蓝蓝设计本着一旦签了合同就不在考虑得失利润的原则,不畏坚辛,善始善终完成工作,得到客户认可。
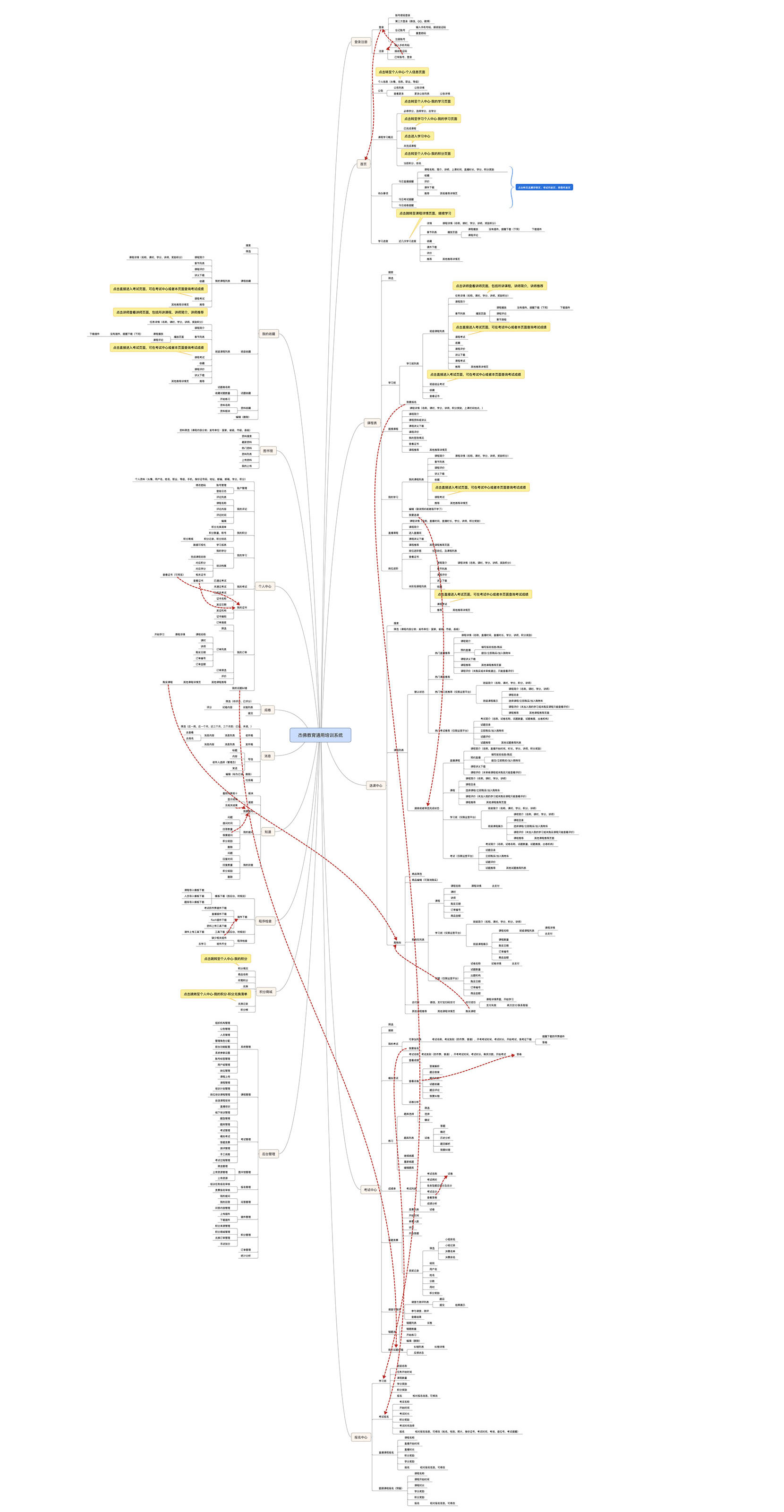
前台网站思维导图
在前期功能规划过程中,我们将产品划分为登录注册,首页,课程表,图书馆,考试与答题,问卷与测评,报名中心,积分商城,收藏,消息,阅卷,知道个人中心,程序检查这14个板块,每个板块内又分为若干板块。新的版本较之前版本新增收藏,知道等板块,对之前在一起的板块进行了拆分,最终经客户审核,认为下图中板块布局更符合产品发展方向,选定次版本为产品框架,进行后续设计。具体产品框架如下图:

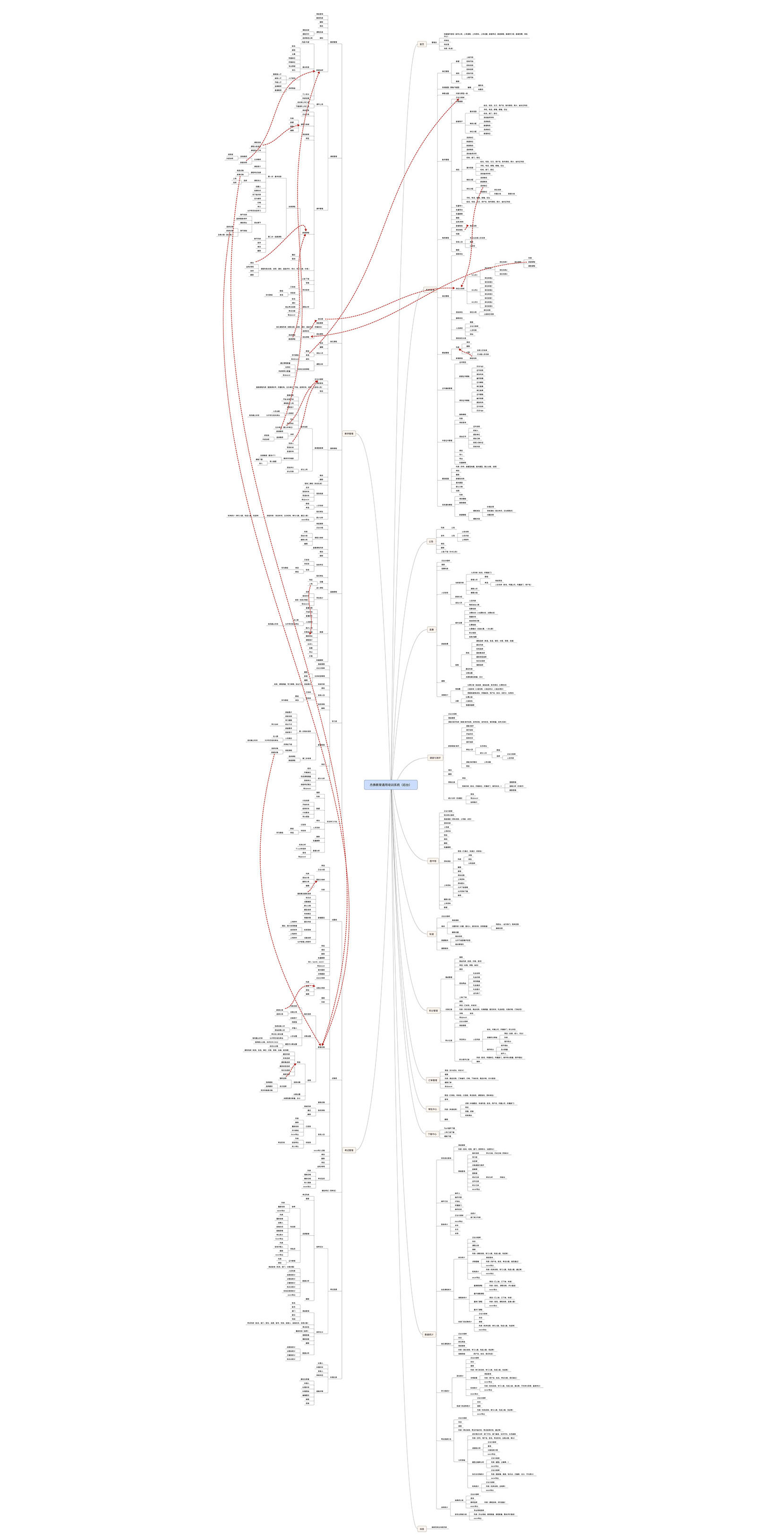
后台网站思维导图
后台功能除了保留前台相应功能模块之外,还增加了下载中心和统计分析板块。下载中心主要包括后台批量上传工具下载,文件膜版下载和相应插件下载等功能;统计分析主要对学生,老师,机构,业务层面的相关数据的展示及分析。

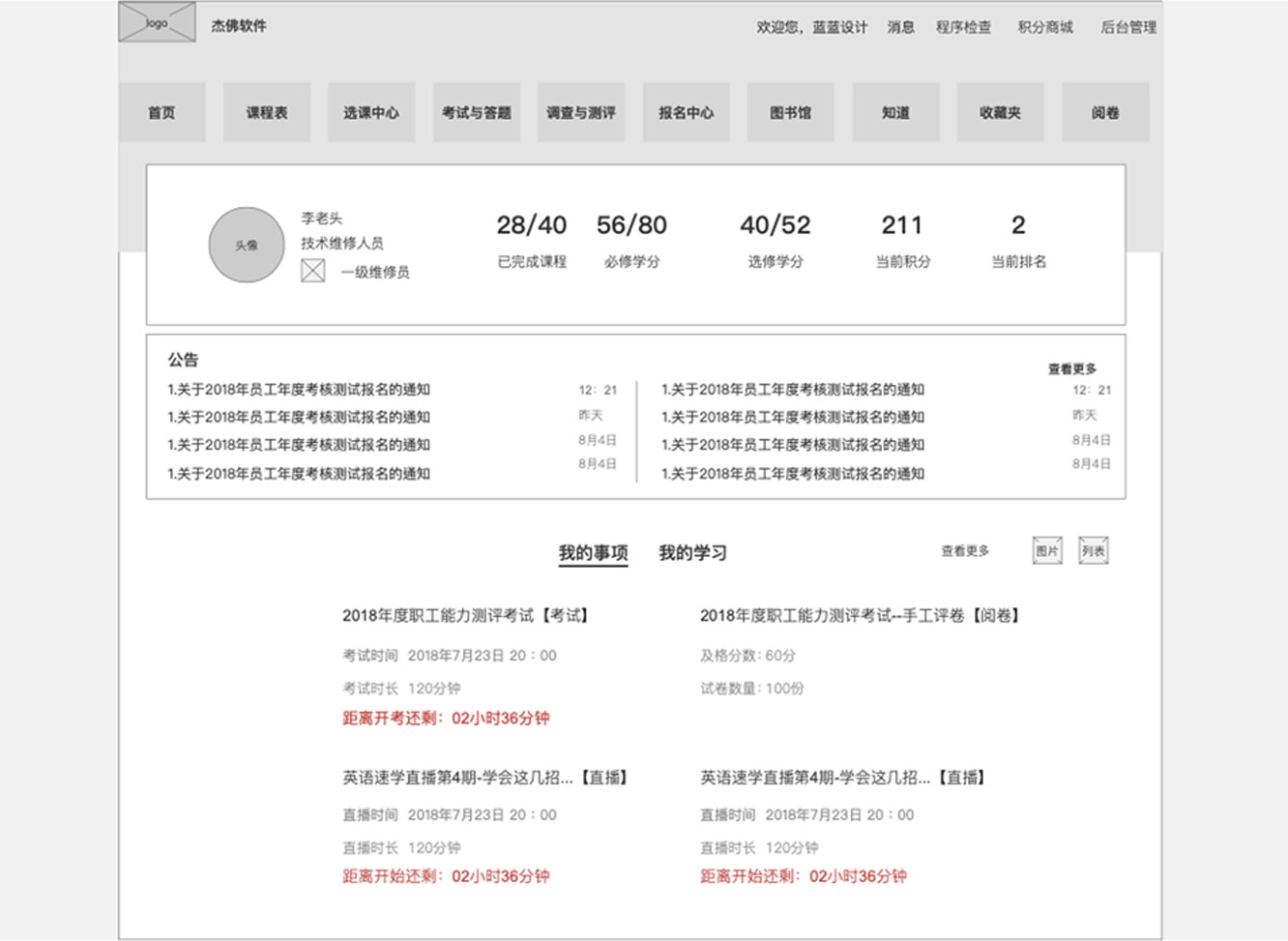
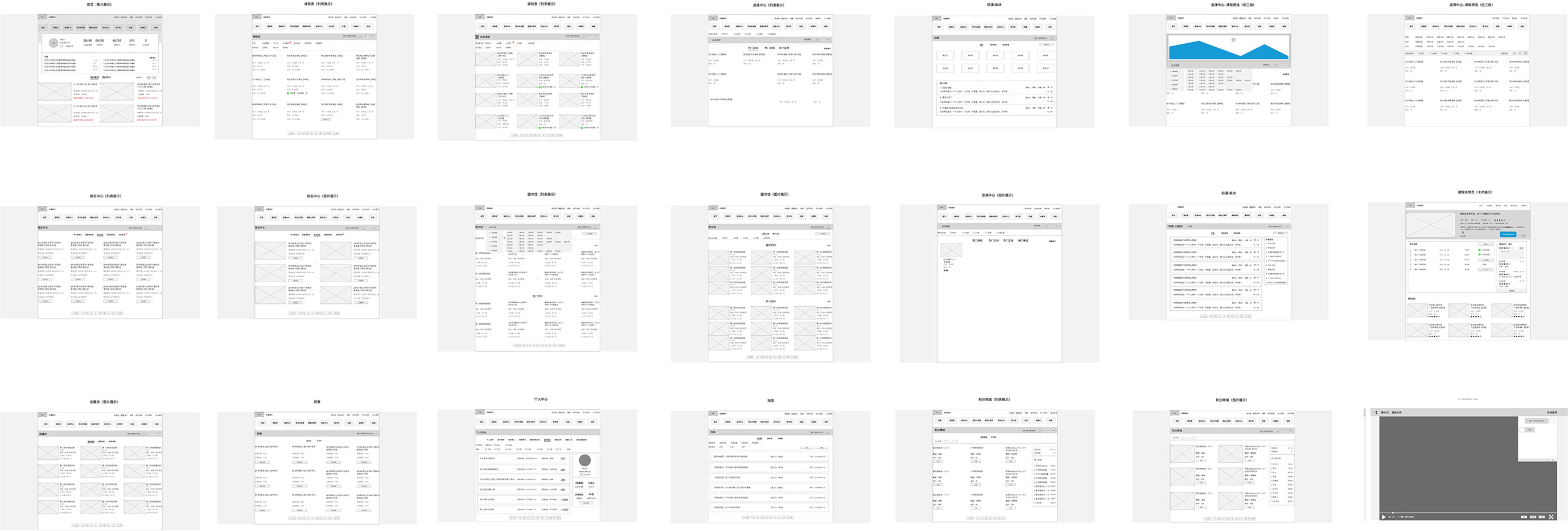
原型图展示
前期我们提交了两个版本页面设计布局供客户参考,由于客户产品使用用途及其广泛,所有模块均需要满足有图和无图方式展示,对屏幕分辨率适应跨度较大,这就对界面布局提出较高要求,界面布局应当尽可能简单,以满足产品对适应性的要求,而且要在界面布局合理情况下保持美观。
在各模块功能都确定情况下,绘制页面布局草图,经过反复修改,客户认为第二种布局及交互方式符合客户预期,同时在对使用现版本客户的可用性测试中,这一版本草图可接受度最高。

第一个版本

第二种版本(客户选定)

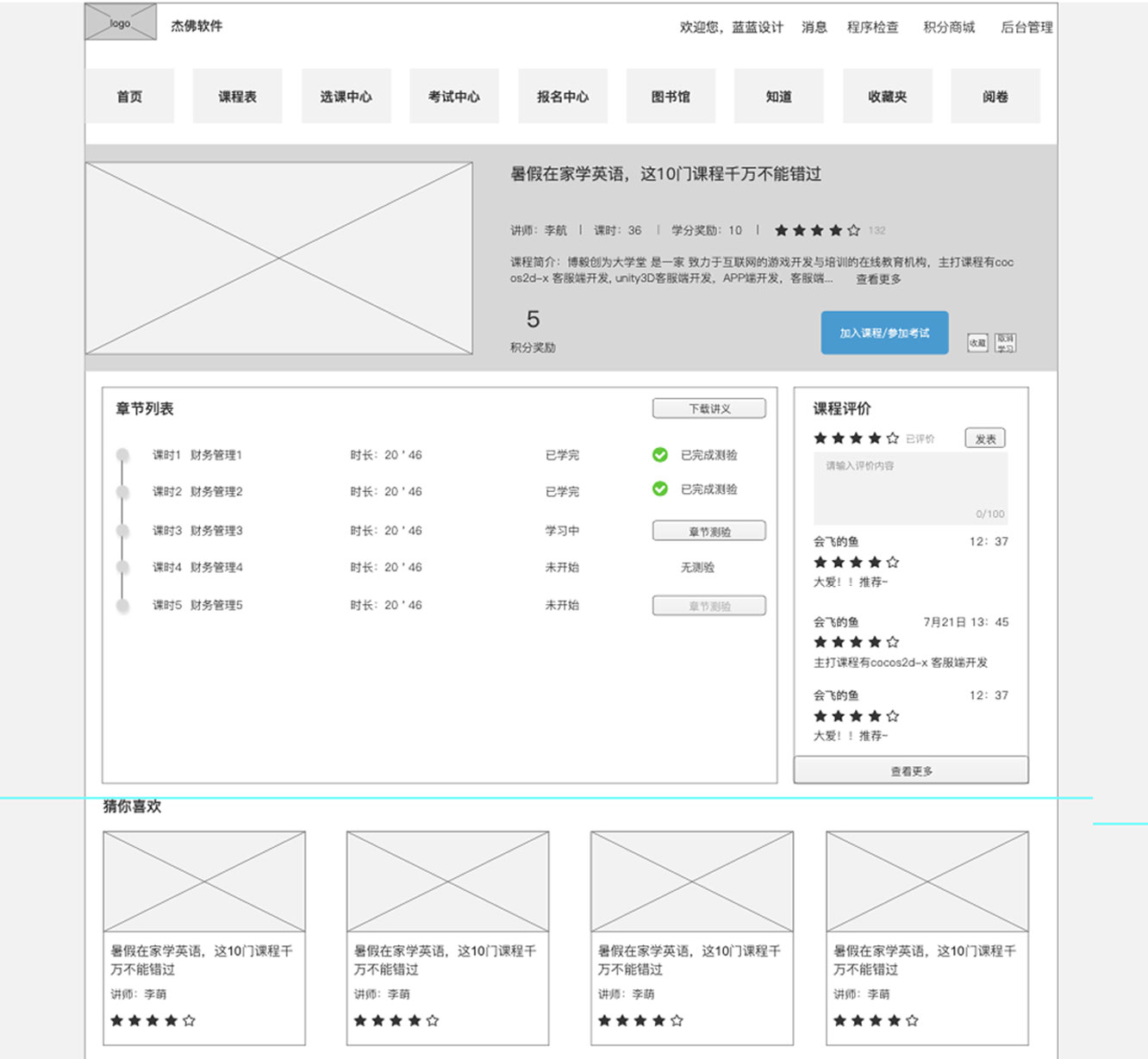
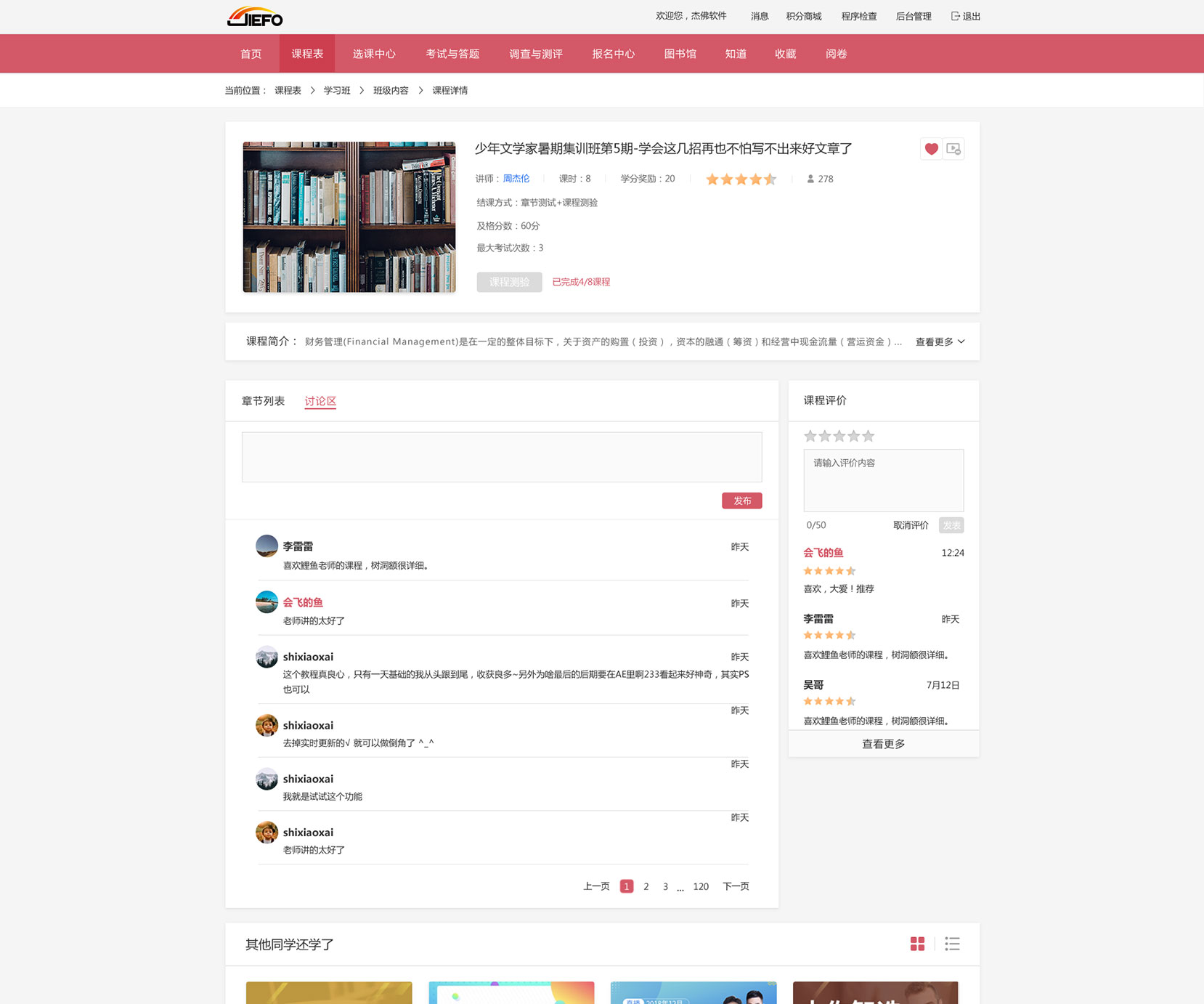
课程详情展示

选课中心展示

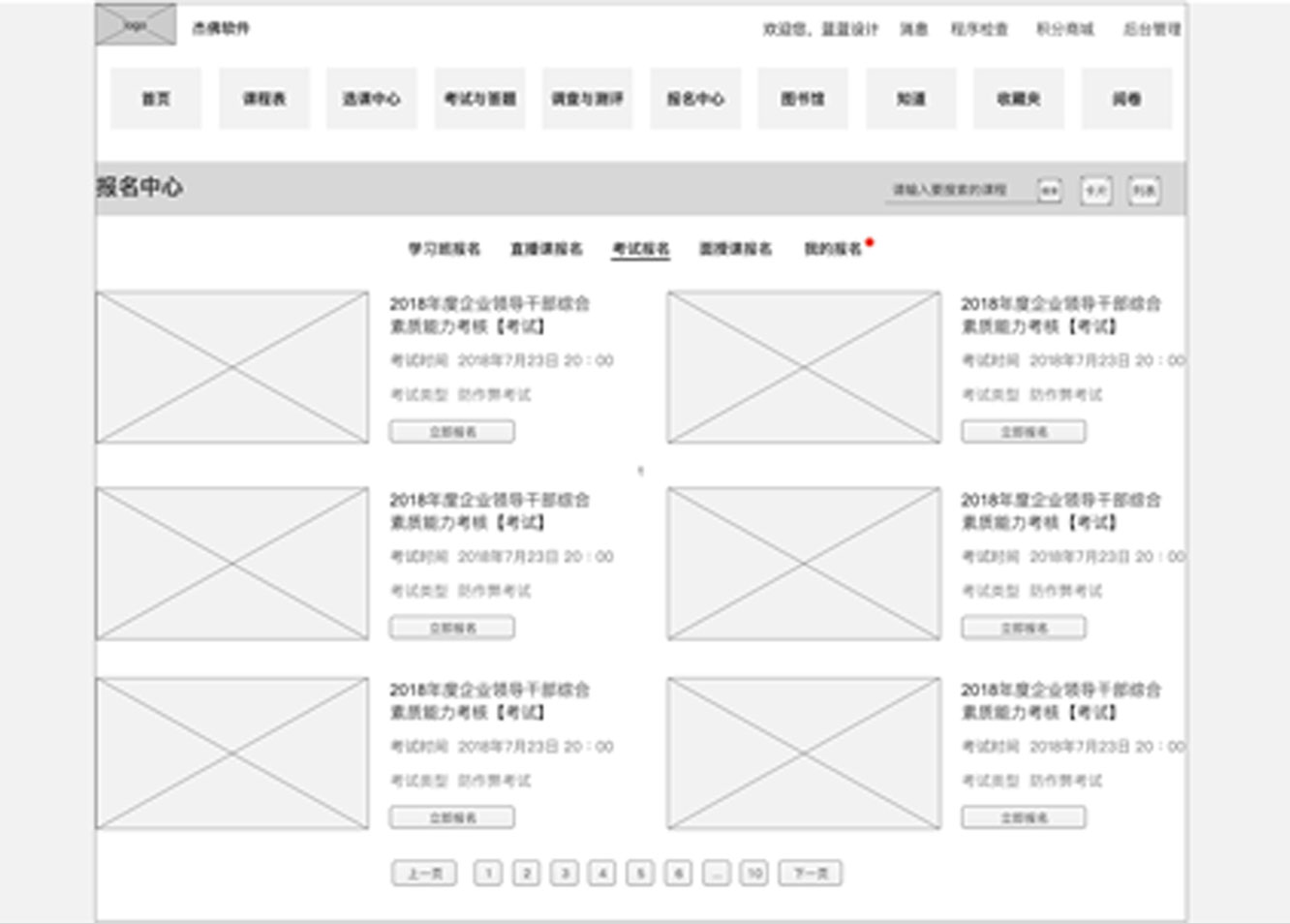
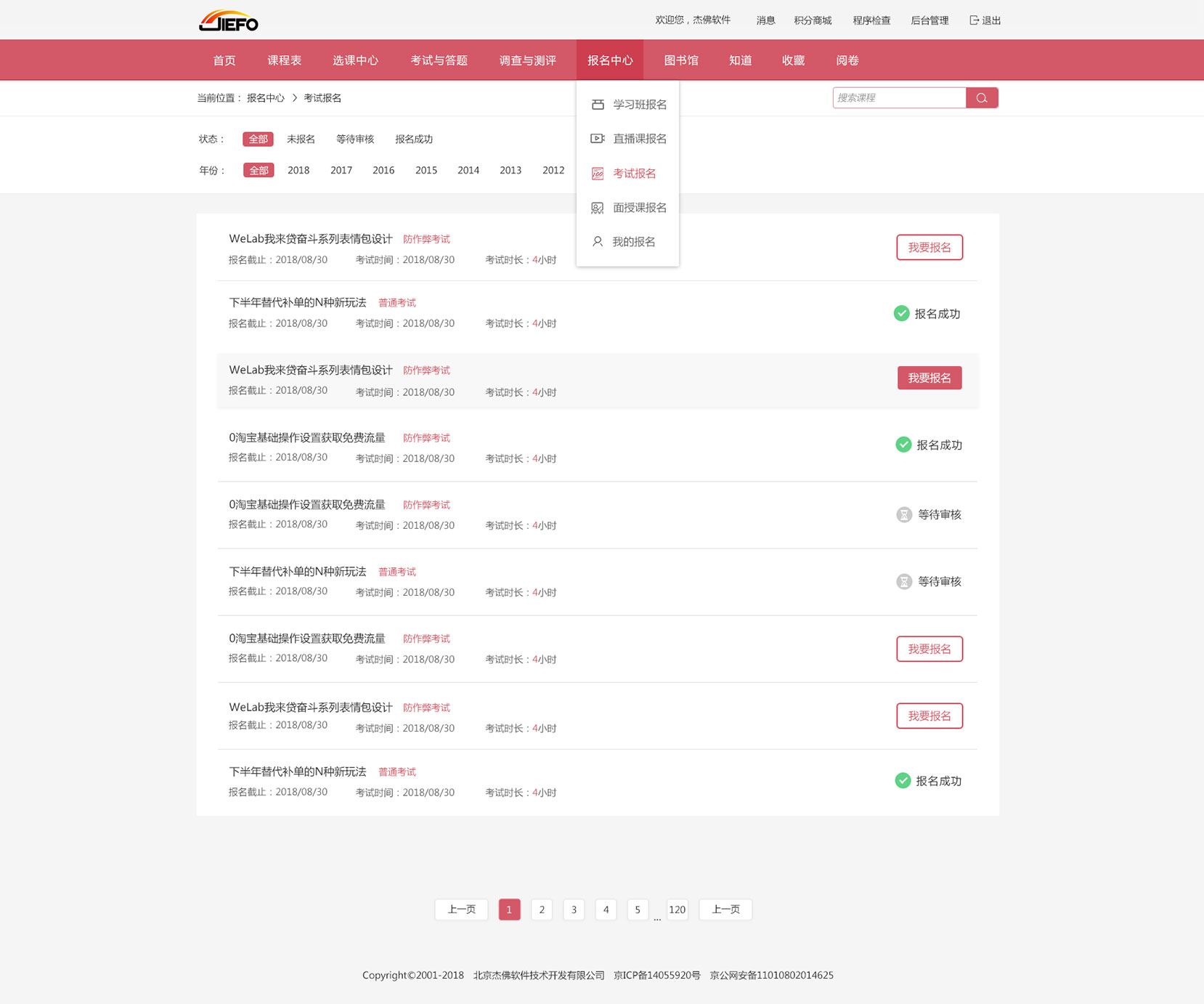
报名中心展示

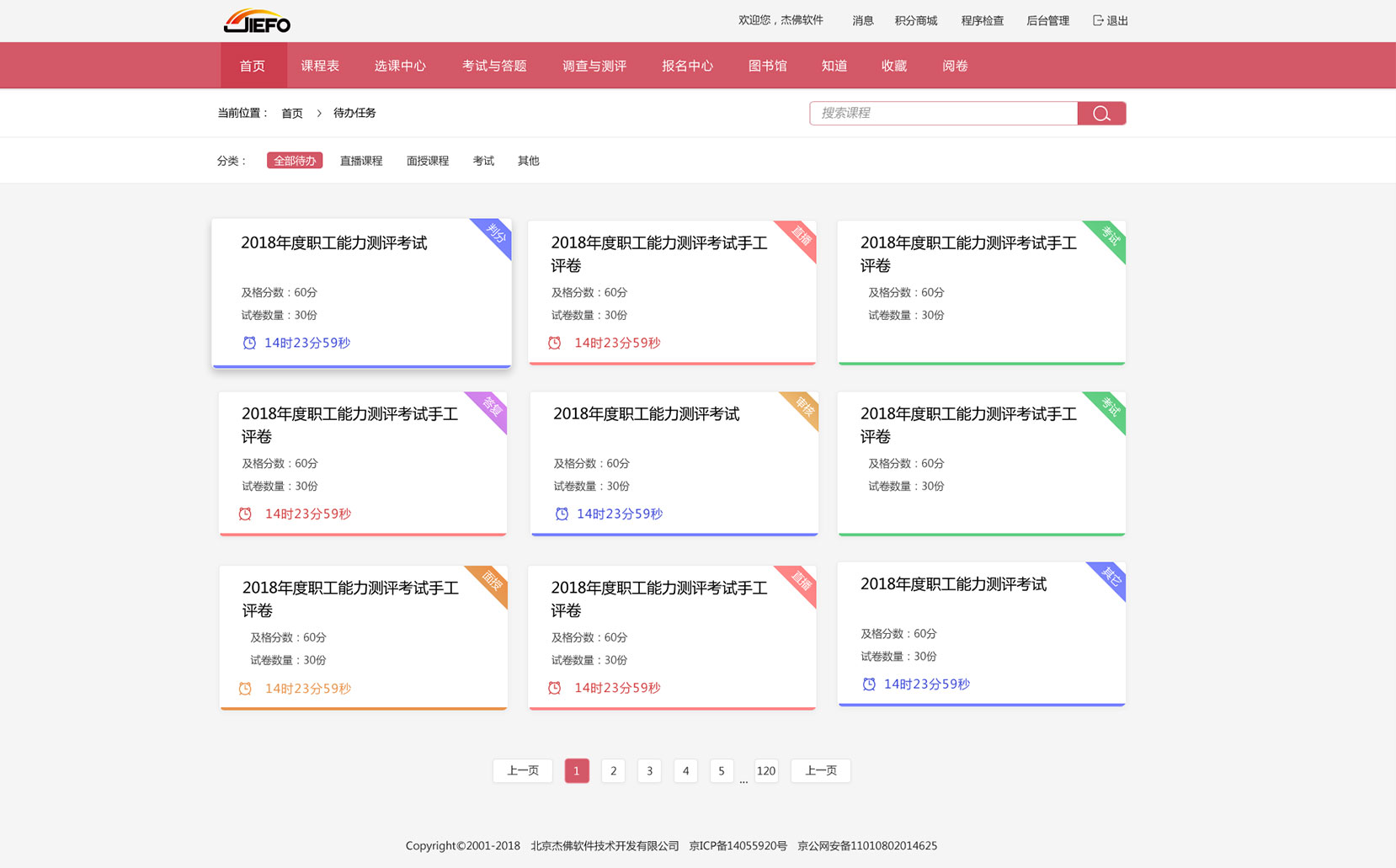
板块展示

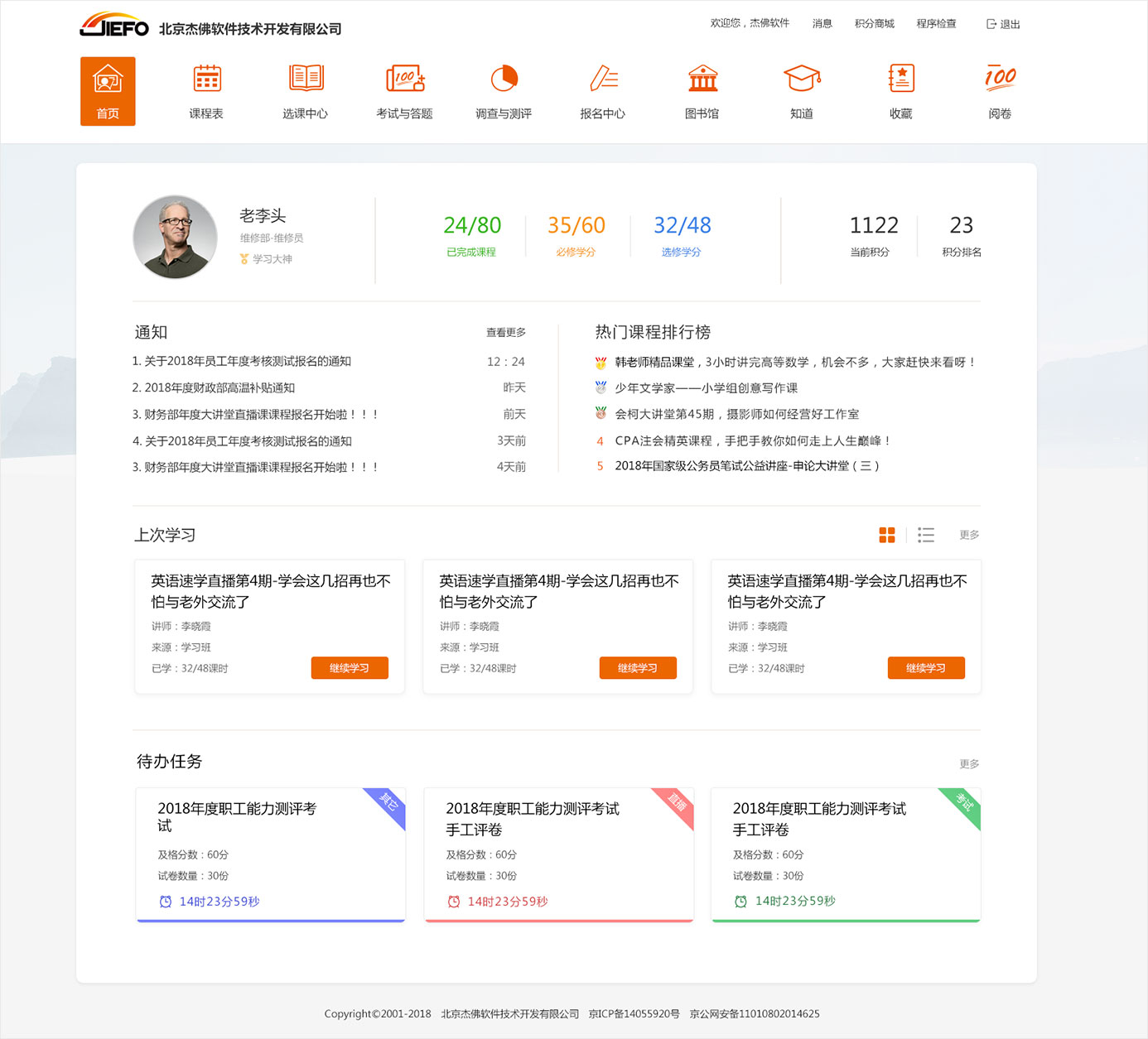
四个首页设计提案
项目初期,通过对客户的简单沟通和对需求文档的研讨分析,设计了四个不同风格的方案。
在我们拿着提案去和客户说明的过程中,发现我们对产品并没有理解透彻,客户方的销售、开发、运营人员喜欢的每个方案也不同。经过讨论后,大家达成一致:
1 扩展性高
(适合卖给各个公司培训使用)
2 现代,结合国际流行趋势(三至五年之内不改版也不落伍)
3 结合用户使用场景和具体需求。
蓝蓝设计师重新梳理需求,先从了解线上教育行业的基本业务开始,在客户公司了解客户现阶段产品的操作逻辑,并且与使用该系统的客户进行交谈,了解他们对现在产品的看法及槽点。
在了解了该系统目前存在的问题之后,做了交互设计诊断,用将近2周时间重新设计了页面的交互布局及视觉效果。




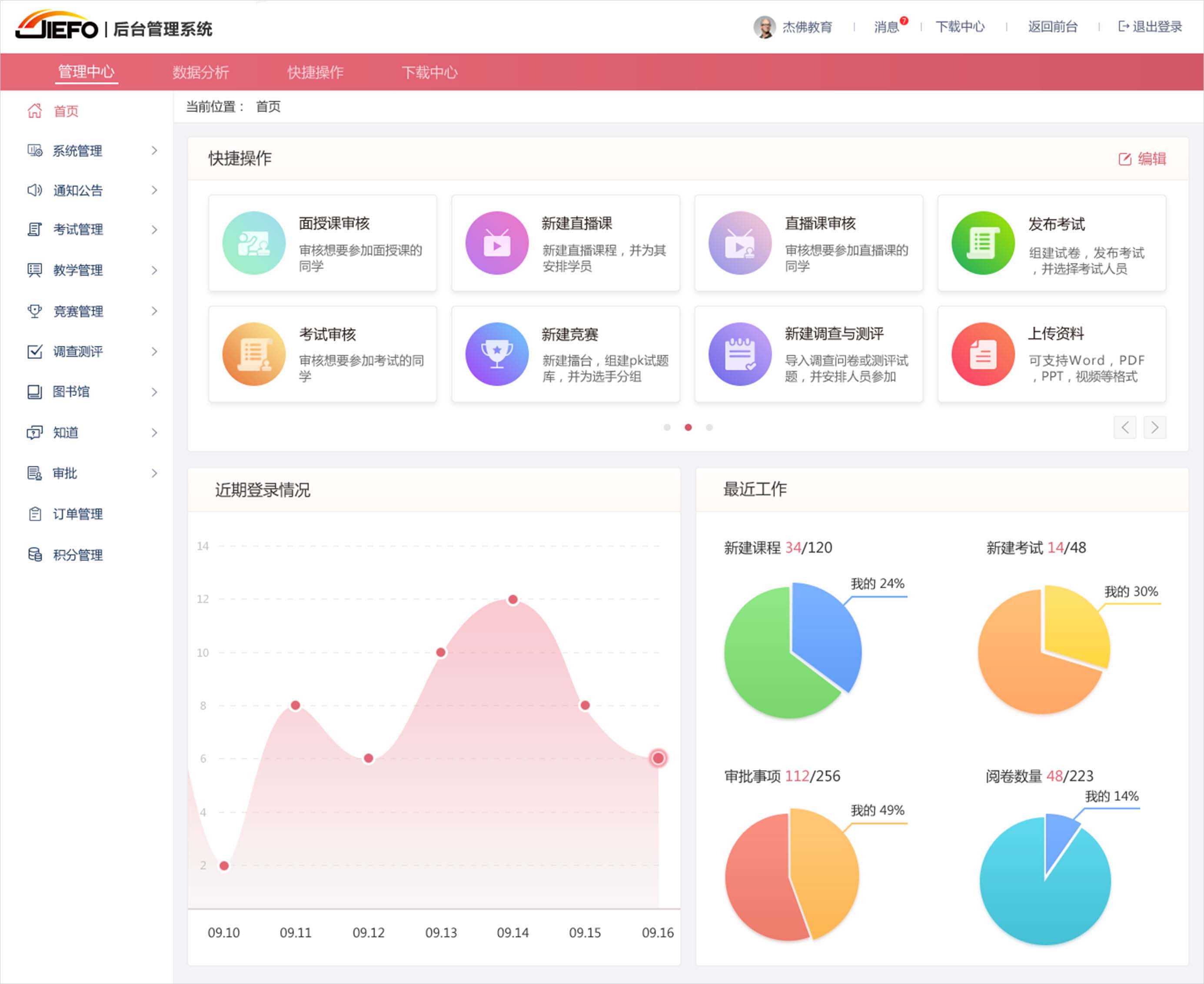
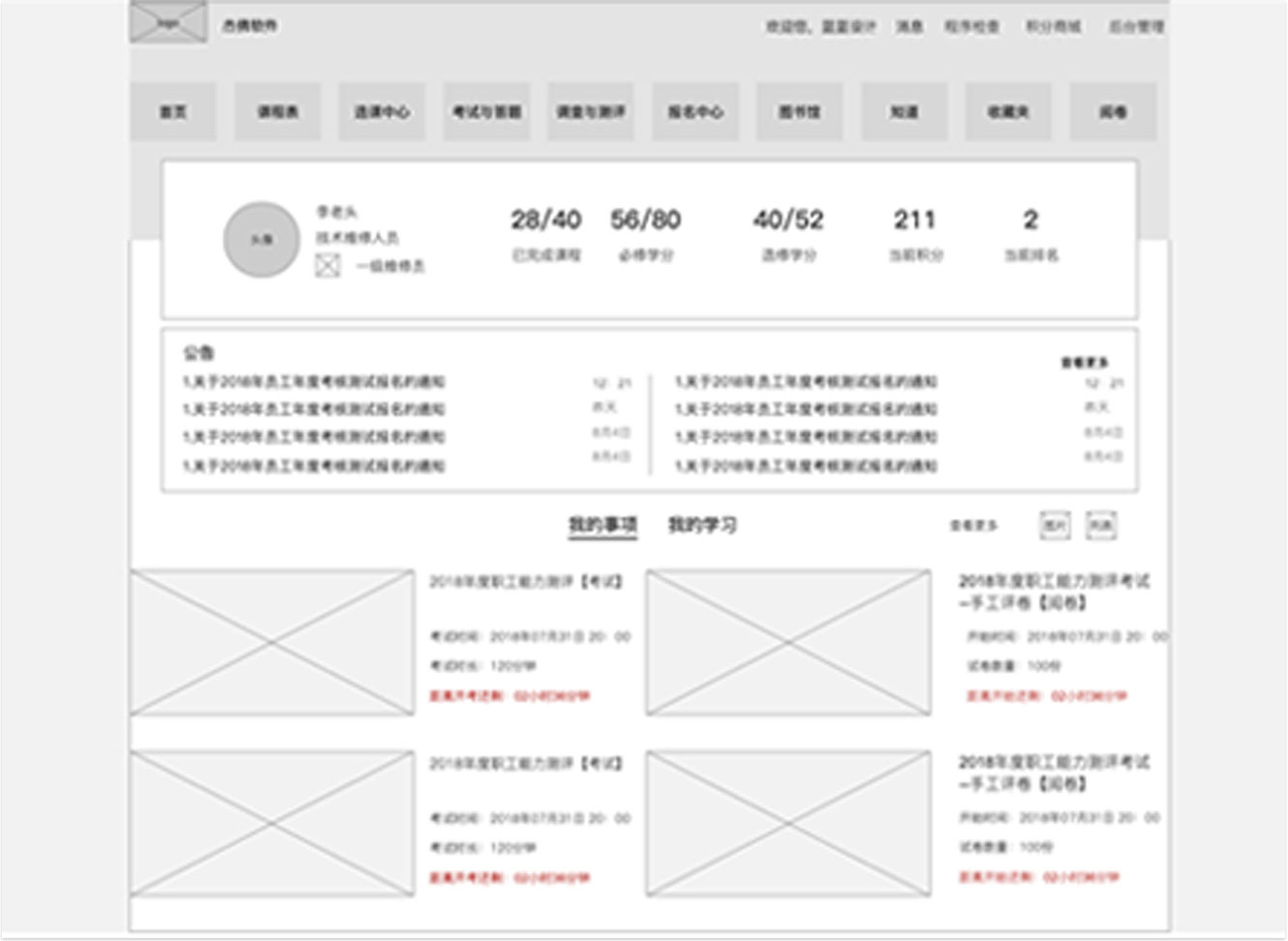
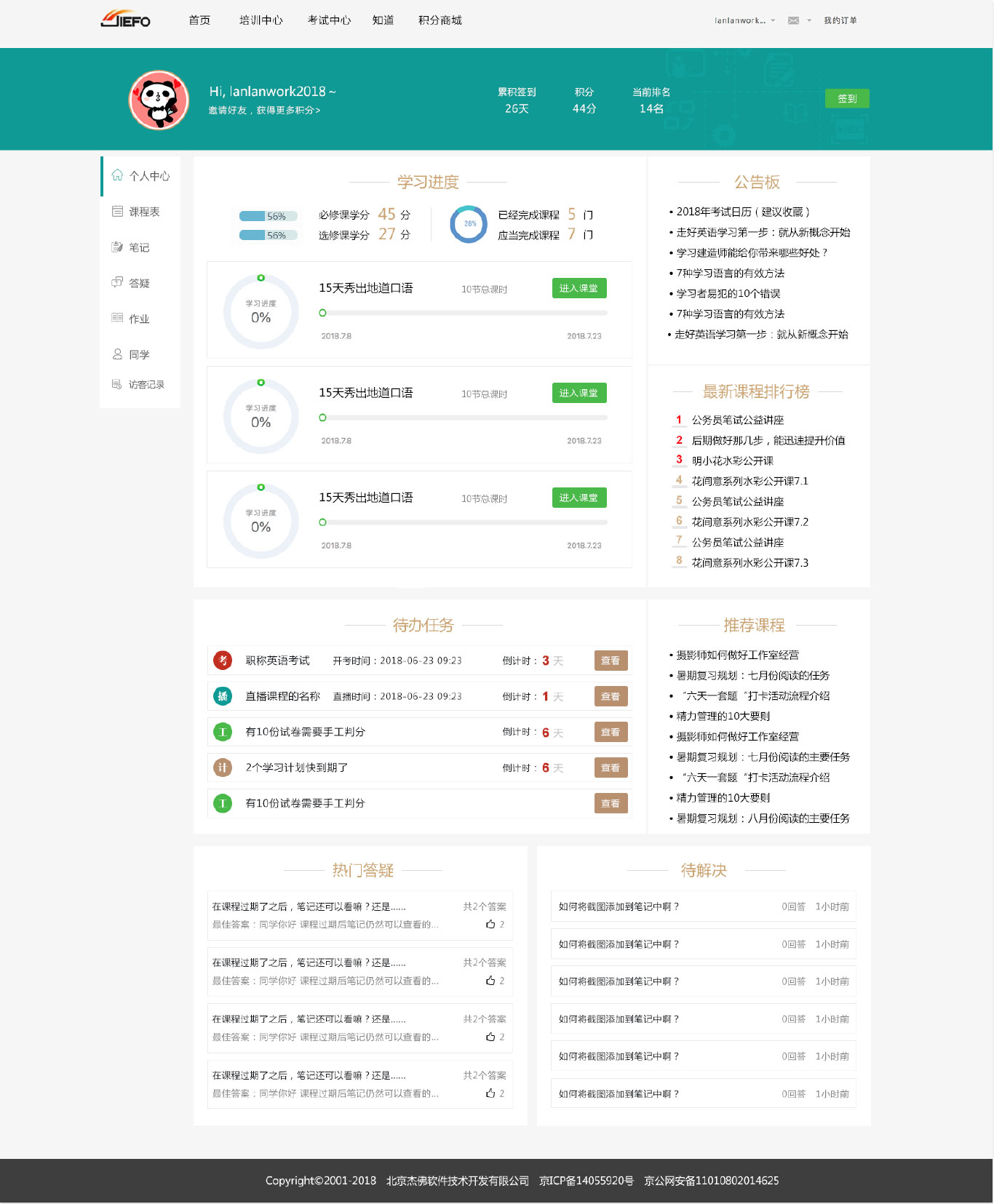
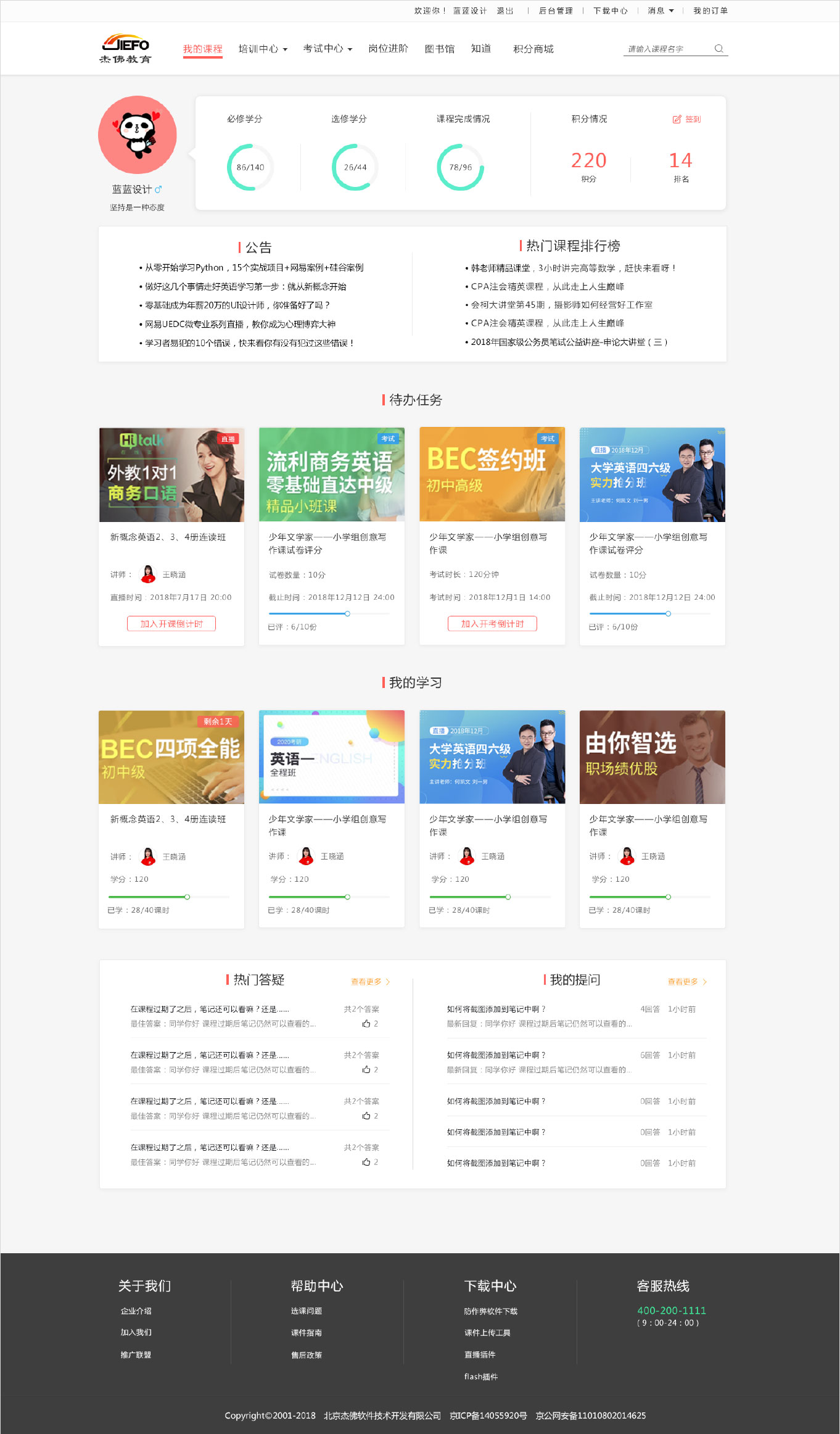
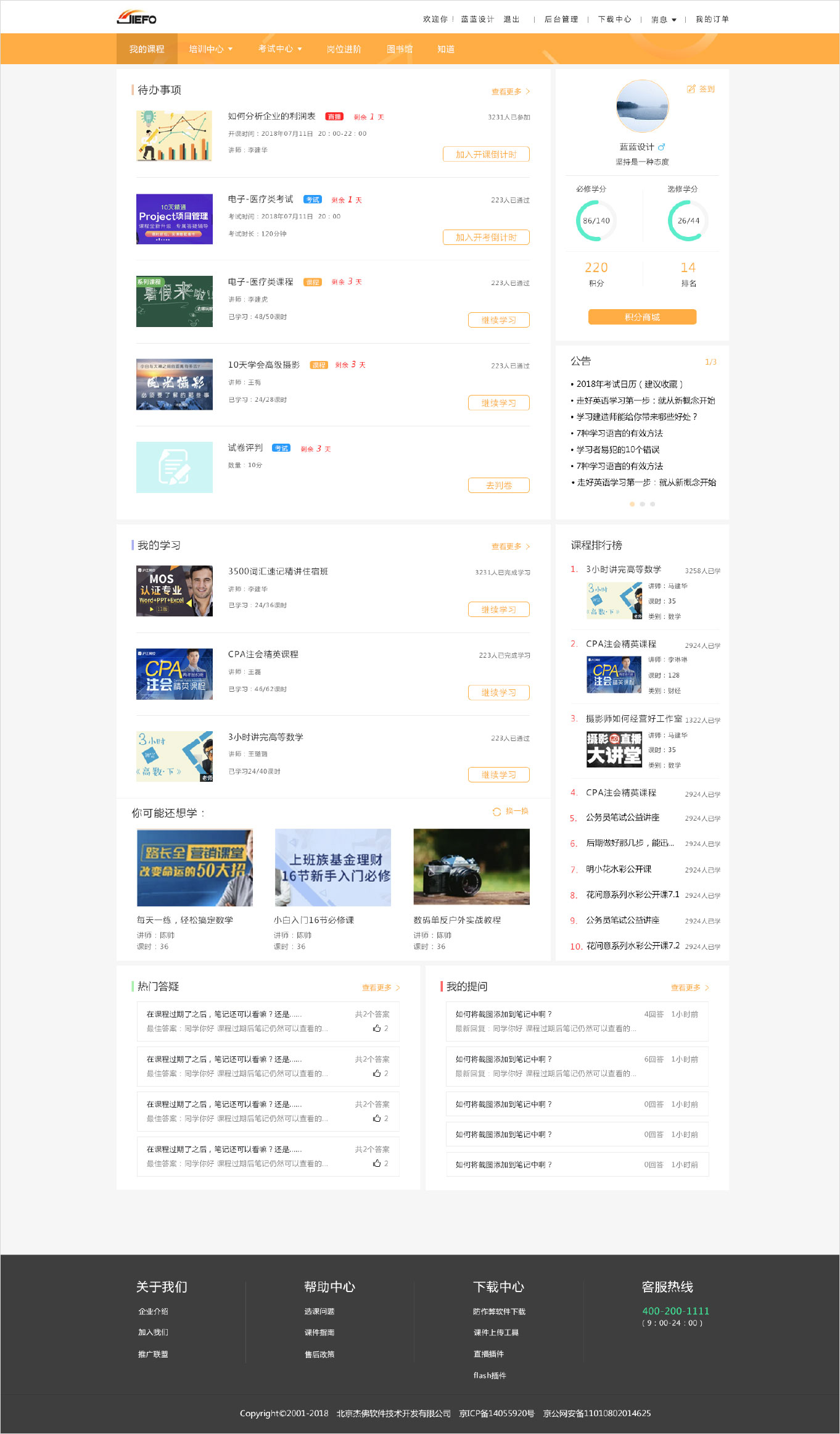
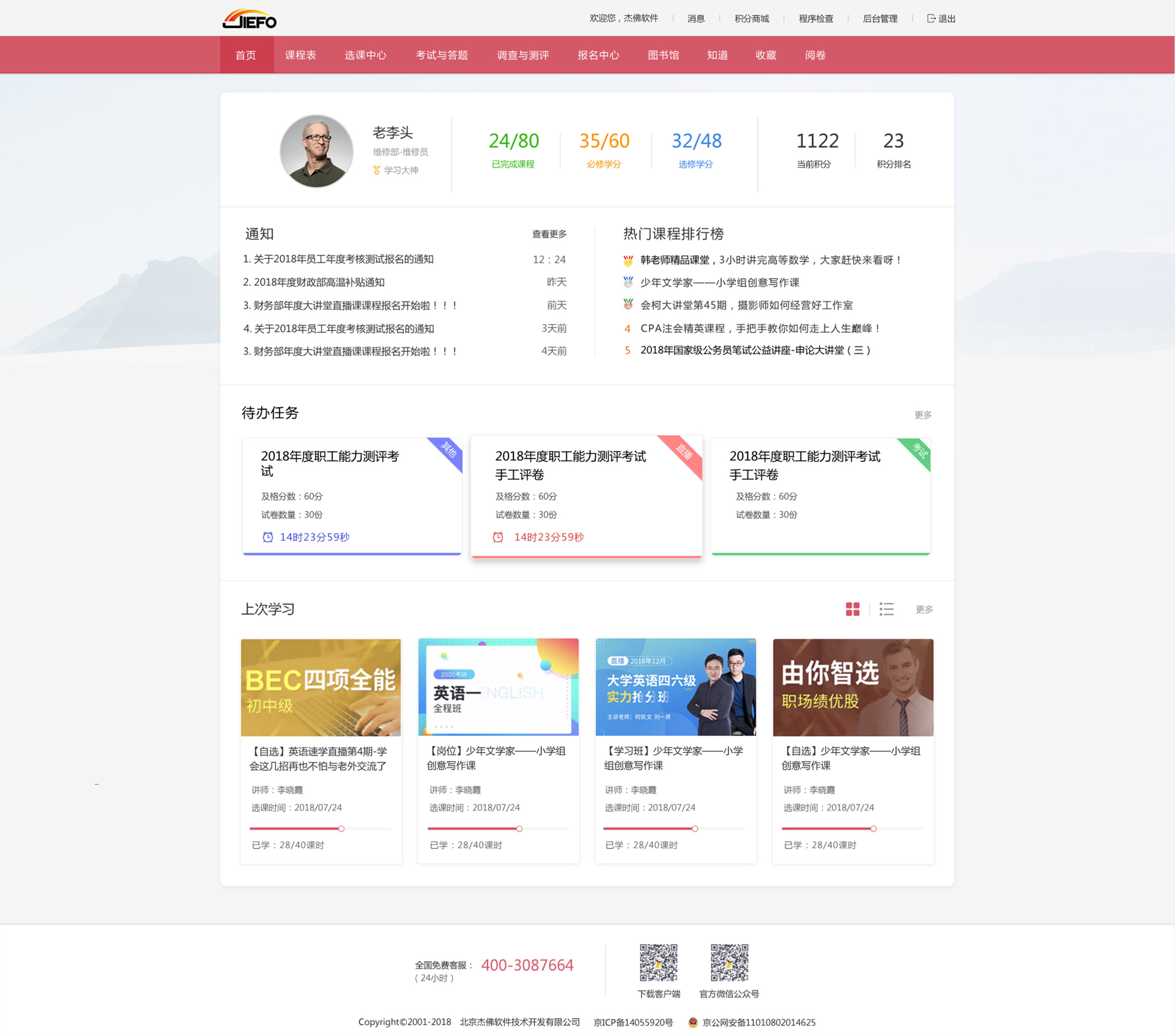
前台首页设计
在产品逻辑和页面布局确认之后,开始对界面进行视觉设计。
界面采用红色为主色调,红色寓意着激情与活力,采用红色作为主色调能够激发用户学习乐趣。
方案采取卡片式+大标题的布局,这样布局好处是界面美观简介,同时界面功能区分明显。
将学习情况与积分情况放在一起可视化展示,即显得页面美观整洁。
增加了签到奖励功能,可激励客户每日登录平台学习,增加用户粘性。
由于本系统一般架设在各企业本地服务区上使用,商业化运作较少,考虑到企业日常运营维护问题,前台页面大部分具有图文模式和列表模式两种显示方式,这样会使该系统能够适应更多的使用环境。





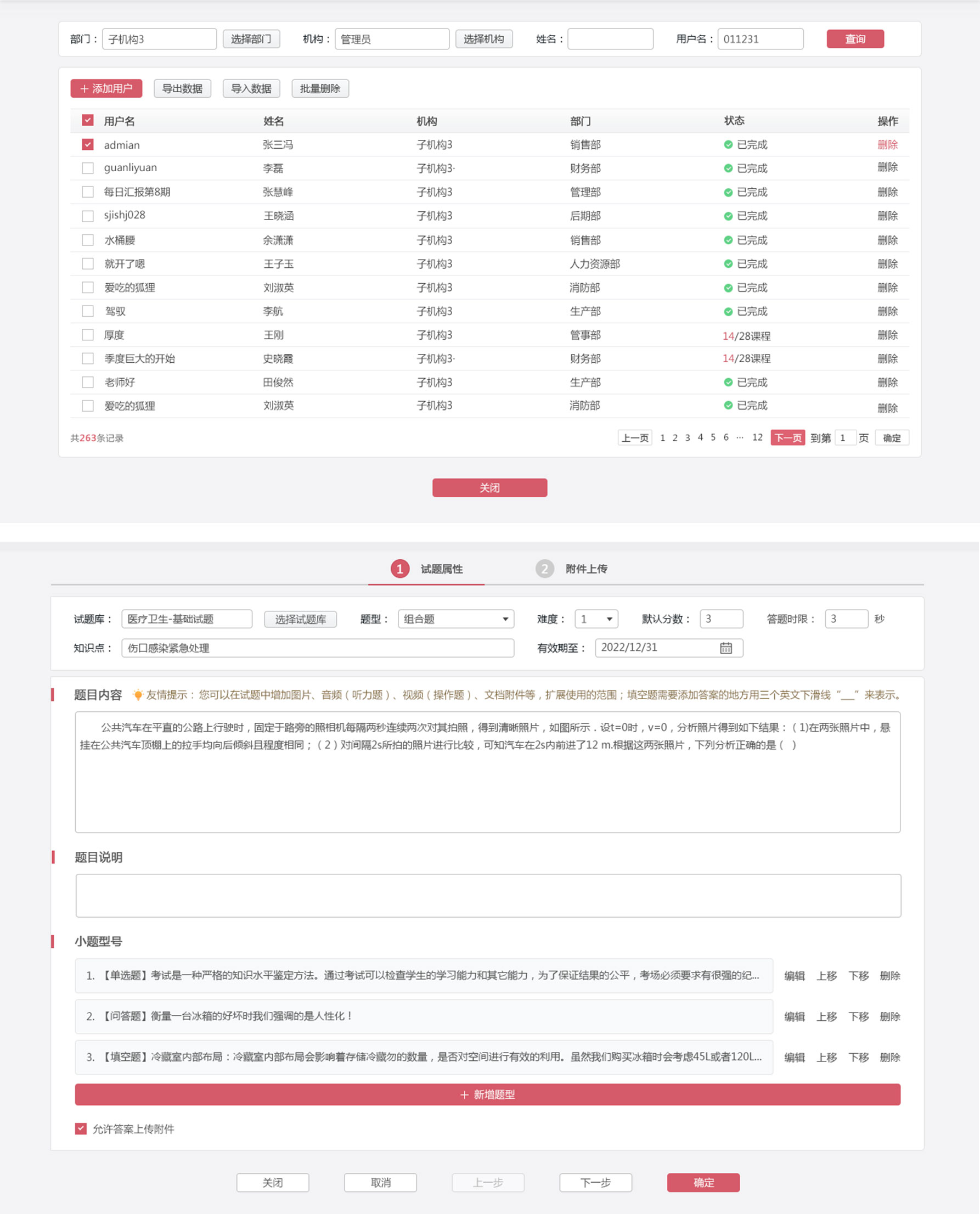
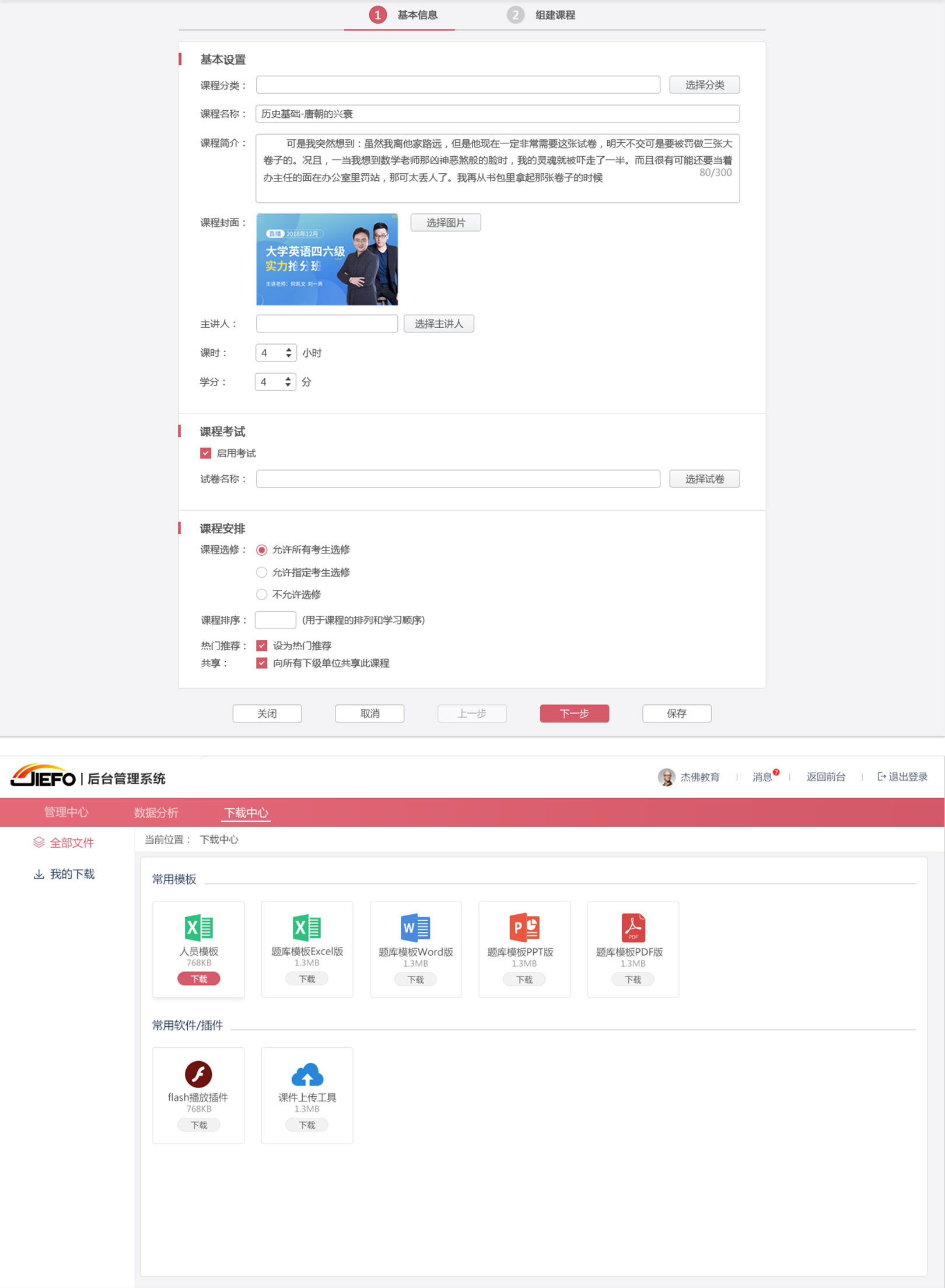
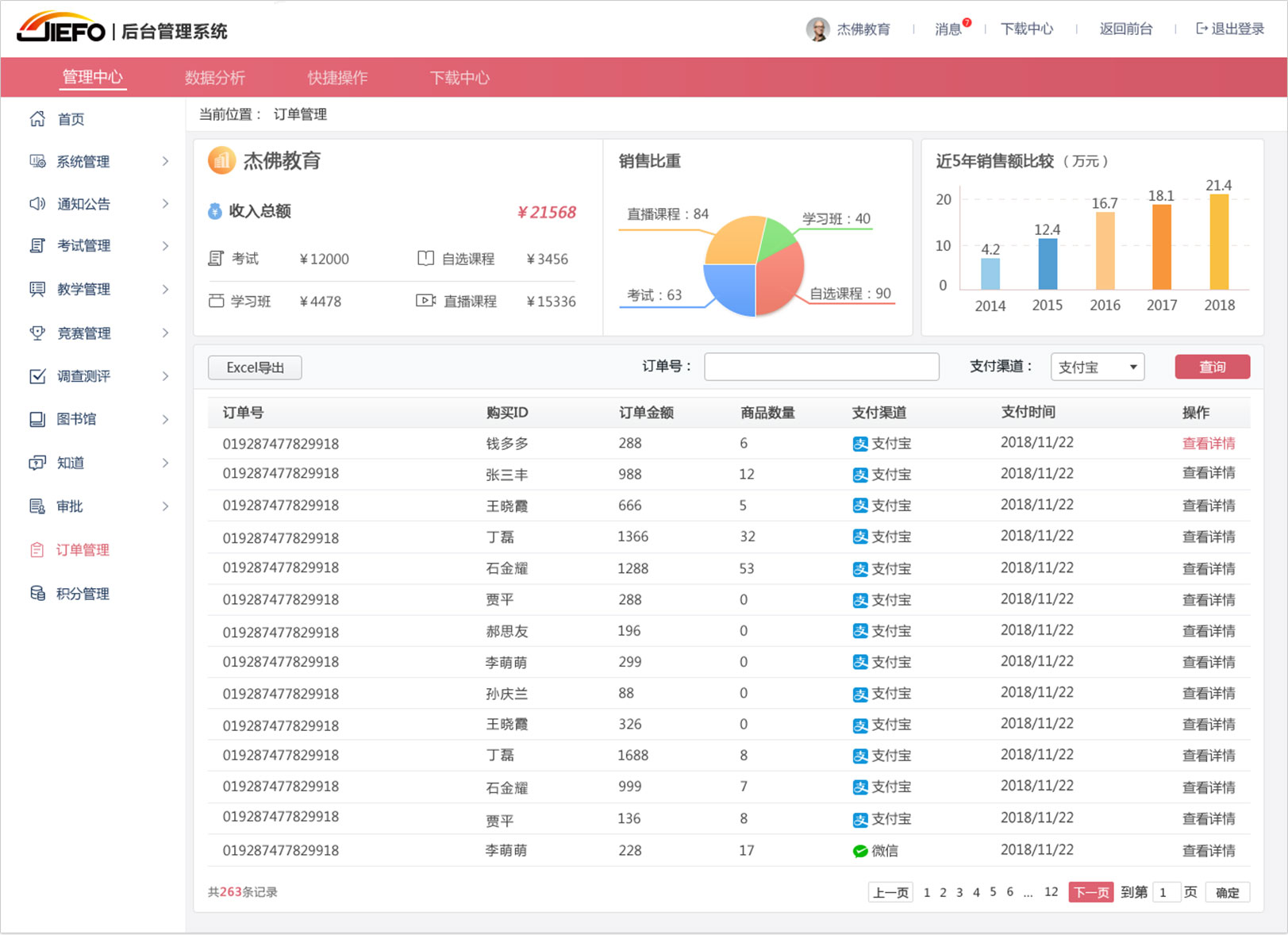
后台界面设计
后台功能除了管理、编辑前台所有功能,对学员的数据进行收集整理分析,还需要管理企业不同层级之间数据的管理与编辑;后台的复杂程度并不比前台低,而且由于一个页面需要承载2至3个不同维度的管理,筛选功能,对页面布局及交互设计的要求很高。
在前台设计完成之后,我们又去客户公司对后台的功能及布进行了沟通,确定了基本的设计目标和方向。
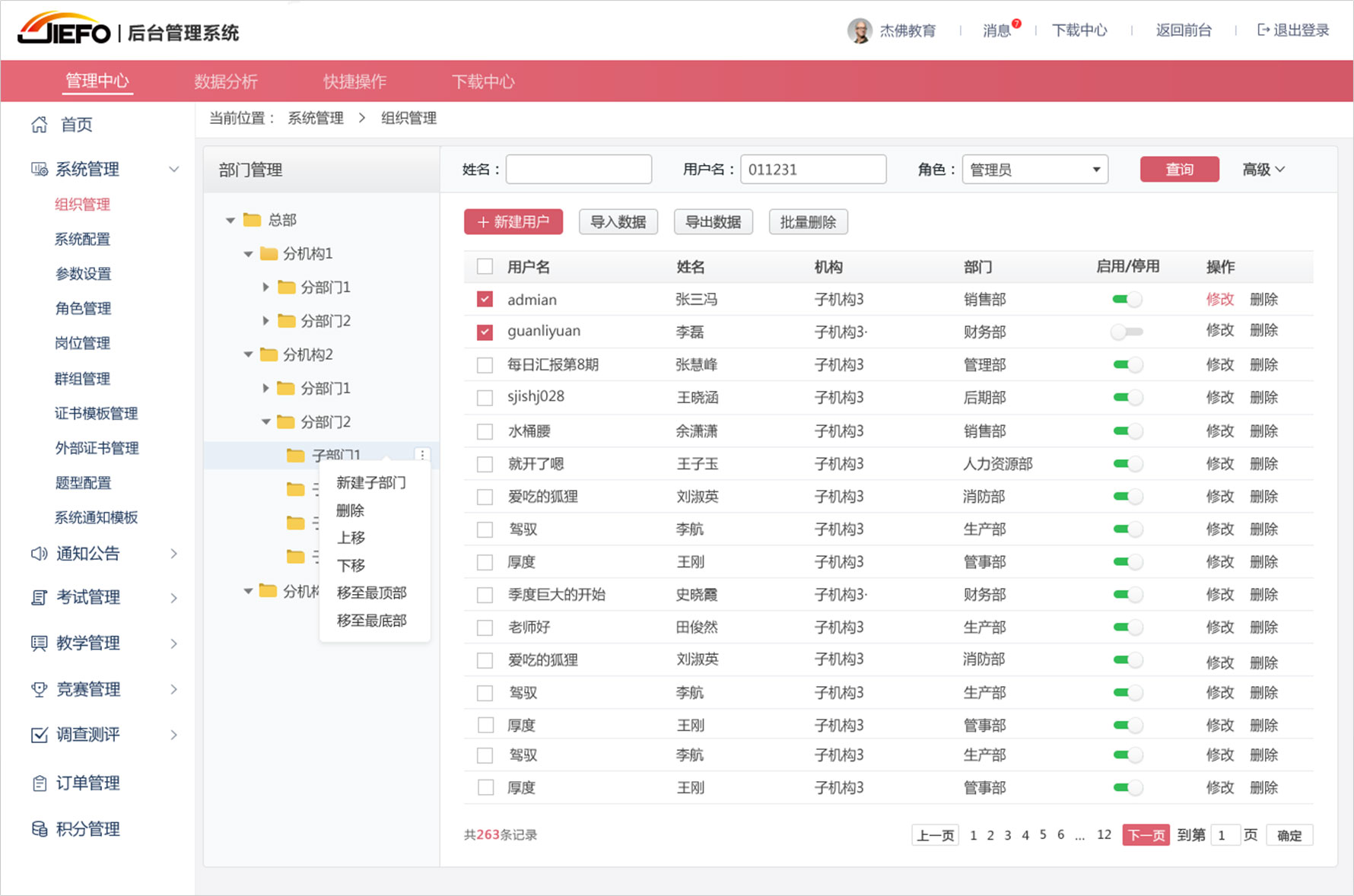
后台一级页面采用全屏设计,已尺寸1366*768px为基础,支持自适应。
这样做可以将将内容最大化展现出来,增加页面利用率,减少其他不必要元素的干扰,使用户保持专注。界面导航采用顶部导航+左侧导航的方式,顶部导航层级高于左侧导航层级。
由于页面功能之间差异较大,而且涉及到权限分配问题,将彼此联系较弱,且不受权限约束的功能置于顶部导航,更大程度保持界面统一性,同时也减少开发工作量。
此外,由于同一页面需要承载多个树形结构,为了减轻服务器压力,同一页面最多保留一个树形结构,其余结构根据使用评率进行隐藏,点击按钮后调出弹窗进行选择。
配色方面,为了与前台保持保持一致,后台页面主色调也为红色。
后台界面共设计和前端切图不到200页。