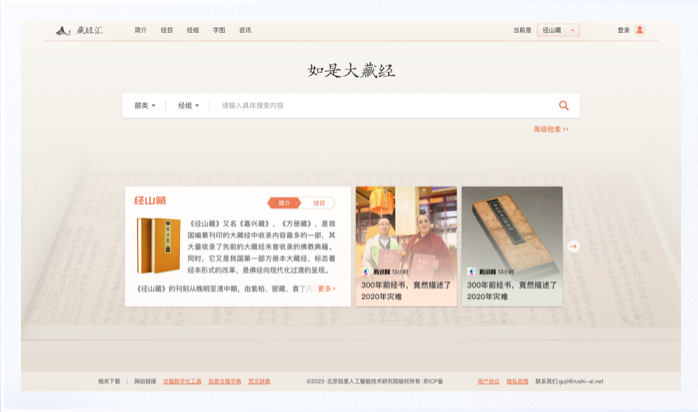
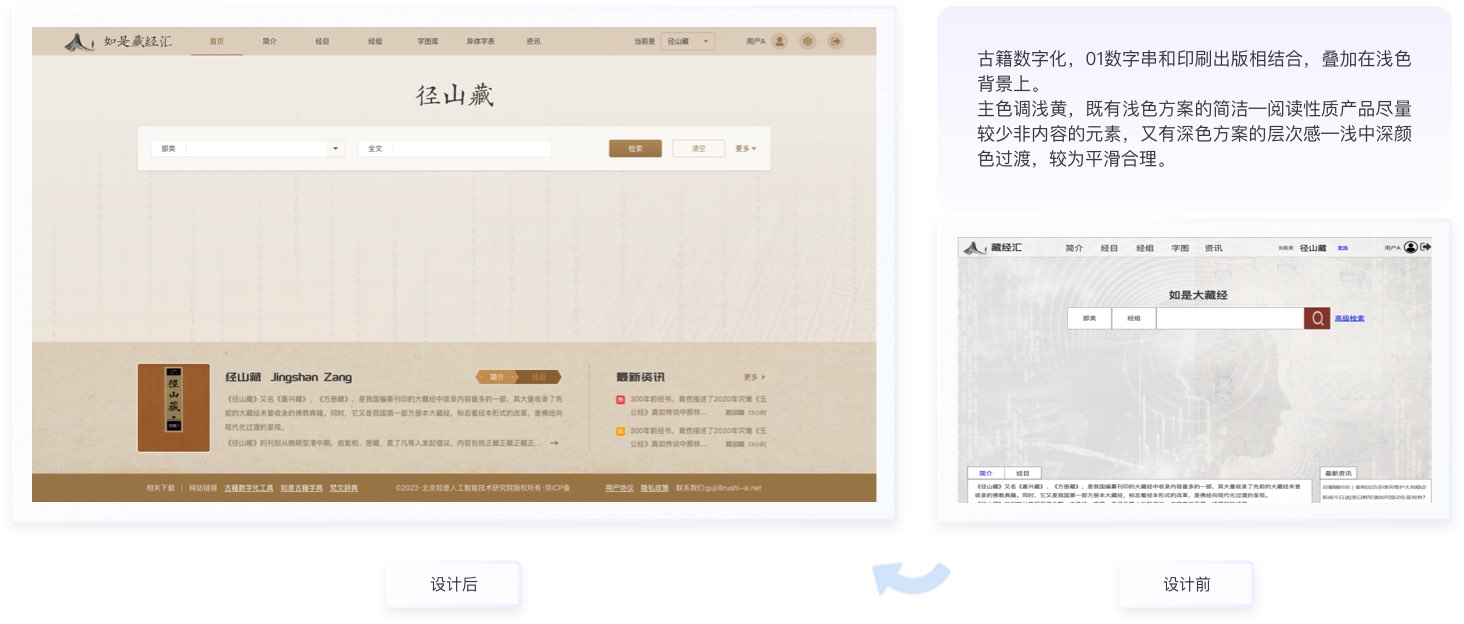
浅色方案
简洁、清爽,能够让界面看起来更为干净、整洁,减少视觉上的干扰,使用户更专注于内容本身
UI设计 | 视觉设计



浅色方案
简洁、清爽,能够让界面看起来更为干净、整洁,减少视觉上的干扰,使用户更专注于内容本身

深色方案
可以使界面上的内容更加突出,提升重要信息的可视性,吸引用户的注意力。使界面更具层次感,

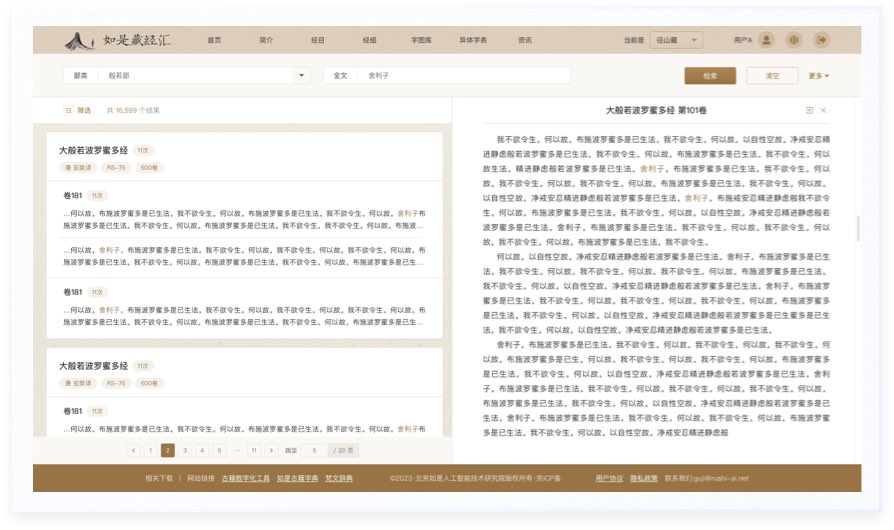
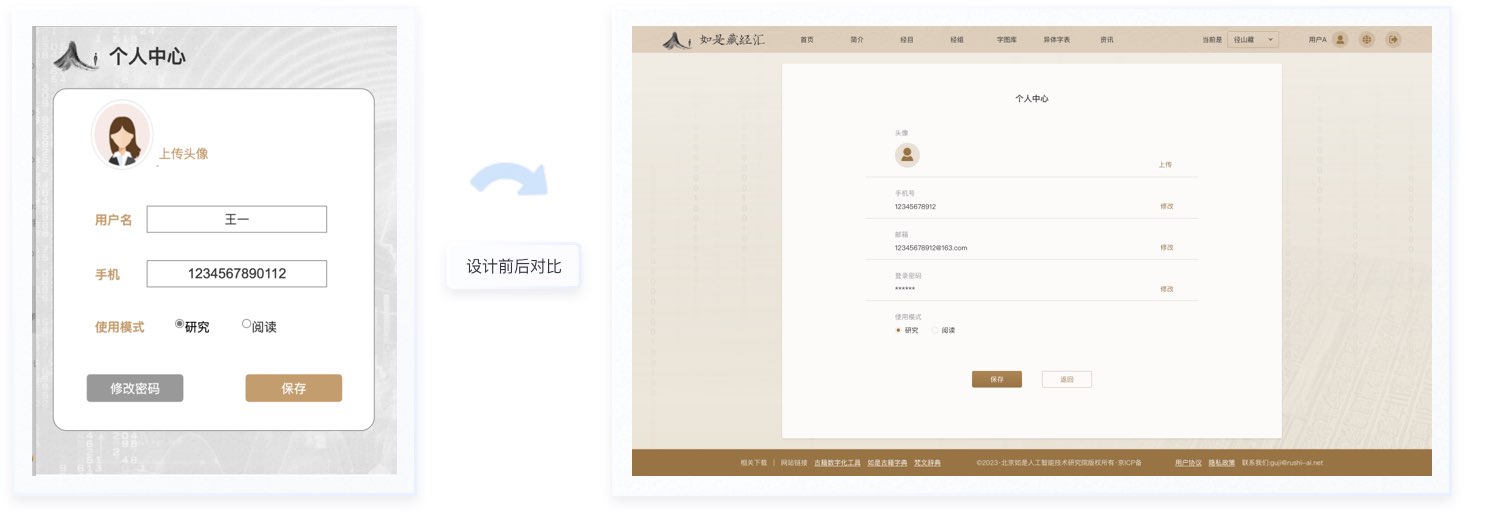
区域和层级划分
使用卡片和分割线层层划分内容简单阅读不跳到新页面,半屏展示
检索区域
检索区域的展开和收起,更加节省空间
图标去文字化
(主流风格)鼠标悬浮状态有功能说明,更加简洁。


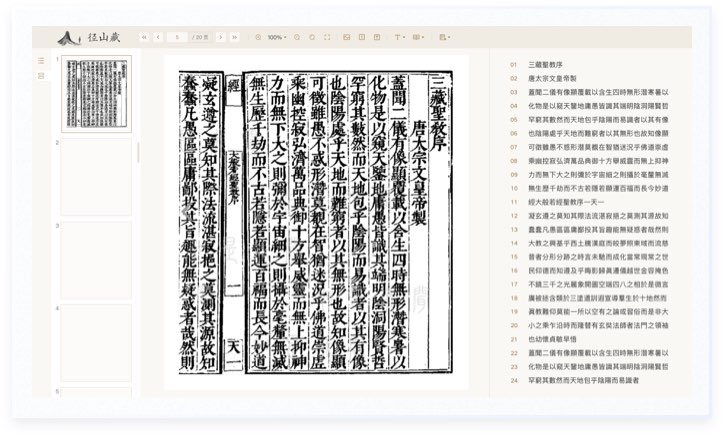
按页阅读
阅读和操作区域分开,所有按钮置顶集中排布,操作区尽量简化,阅读时减少干扰。左侧有目录和缩略图切换。

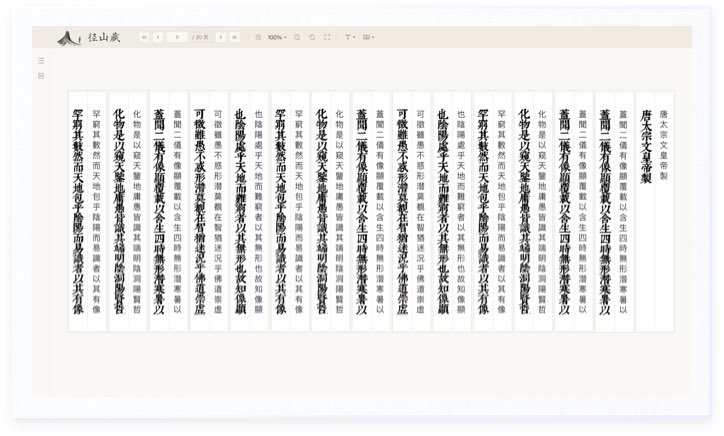
按列阅读
古书按列呈现,每一列都制成为长卡片,古体字和简体字一一对应,内容和背景区分开且大量留白,列与列划分明显

通过在内容下方叠加图片,可以打破单一的文本布局,为页面增添视觉层次感,避免页面显得过于空旷。 分割线能够将大段信息划分为更小的段落,减少用户的阅读压力。同时,它还能够突出信息,帮助用户更快地找到所需内容,提高阅读效率。




