提升用户体验
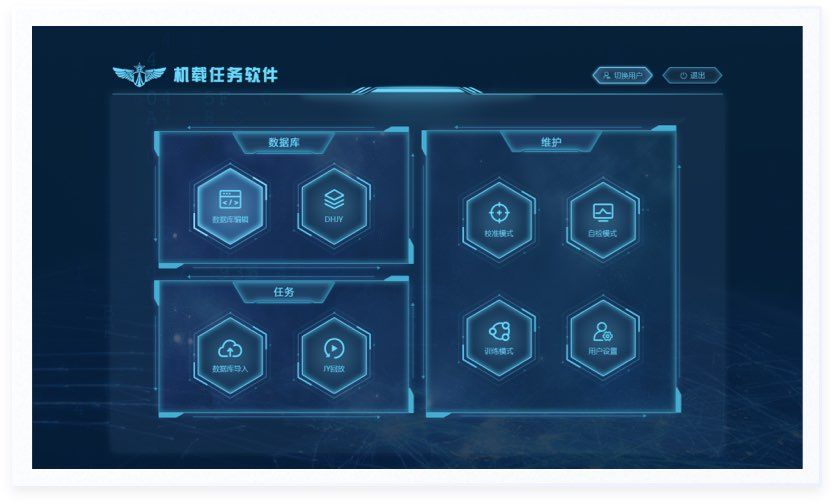
将功能入口按照功能相关性划分为三个板块,能够优化用户的浏览和交互体验。可以引导用户的视线,突出重要信息,减少用户的认知负担。同时,还能够提高用户的操作效率,降低错误率,从而提升整体的用户满意度。;
提高信息组织性
有助于将复杂的信息内容分解为更小、更易于管理的部分。这样做可以提高信息的组织性和逻辑性,使用户能够更轻松地理解和吸收信息。能够确保信息的层次结构清晰,便于用户按照需求快速找到所需内容。;
交互设计 | UI设计


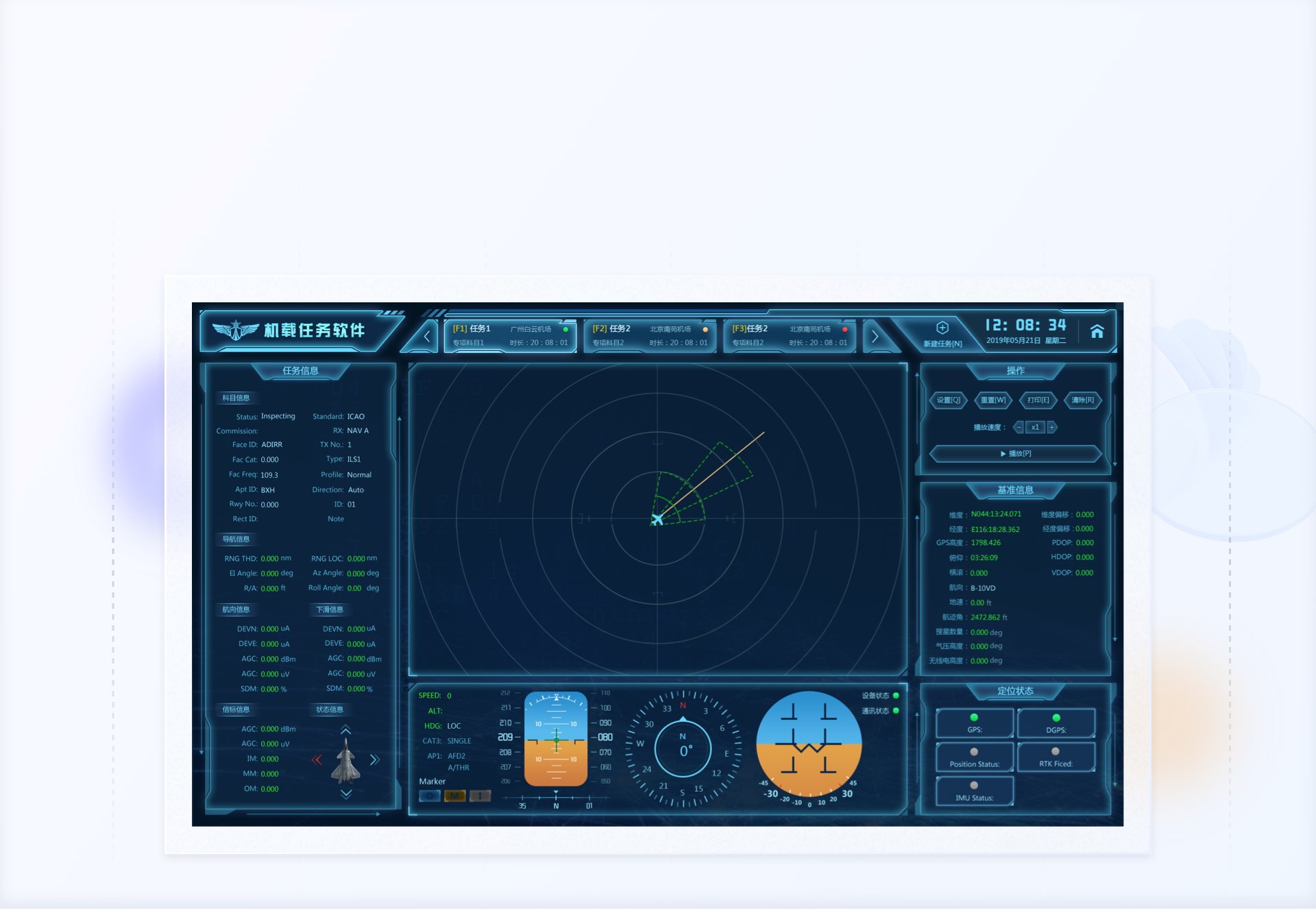
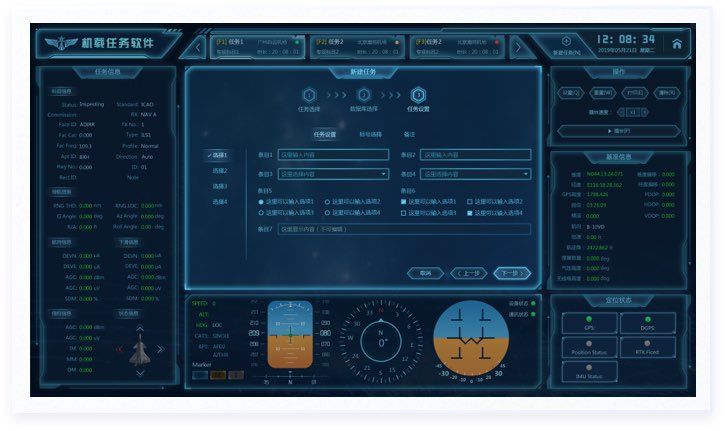
视觉方面使用大屏常用的深色背景,主色采用蓝色配色,通过整体排版,元素的设计,来凸显科技感。页面布局方面,采用模块化布局,便于区分信息类别;扁平化的视觉元素+框式设计,最大程度地减少页面元素的干扰,提升页面内容承载量。

重塑页面功能入口

提升用户体验
将功能入口按照功能相关性划分为三个板块,能够优化用户的浏览和交互体验。可以引导用户的视线,突出重要信息,减少用户的认知负担。同时,还能够提高用户的操作效率,降低错误率,从而提升整体的用户满意度。;
提高信息组织性
有助于将复杂的信息内容分解为更小、更易于管理的部分。这样做可以提高信息的组织性和逻辑性,使用户能够更轻松地理解和吸收信息。能够确保信息的层次结构清晰,便于用户按照需求快速找到所需内容。;
视觉与功能的完美结合
操作人员在观看屏幕数据时难免需要面对很多冗余的数据,如何让用户在众多数据中迅速找到当前工作中最需要的数据、迅速锁定焦点、提高工作效率,是我们设计师所要思考解决的问题。;

通过图文结合,大小对比,虚实对比等视觉表现手法让界面信息主次分明,焦点突出,比例协调,满足人眼阅读习惯和业务数据的展示需求。;



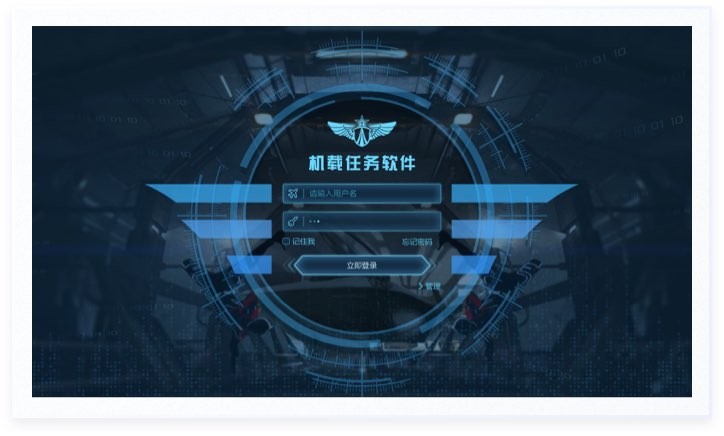
方案一
有助于将登录内容置于视觉中心,使用户的目光自然而然地聚焦于该区域。这种布局方式能够突出登录框的重要性,引导用户快速定位到登录功能,提高用户操作的准确性和效率。;

方案二
通过将图片置于左侧,利用视觉层次和对比来增强页面的吸引力。图片往往能够迅速抓住用户的注意力,而居右的登录内容则作为焦点信息的补充,两者相辅相成,共同构建出富有吸引力的页面布局。;