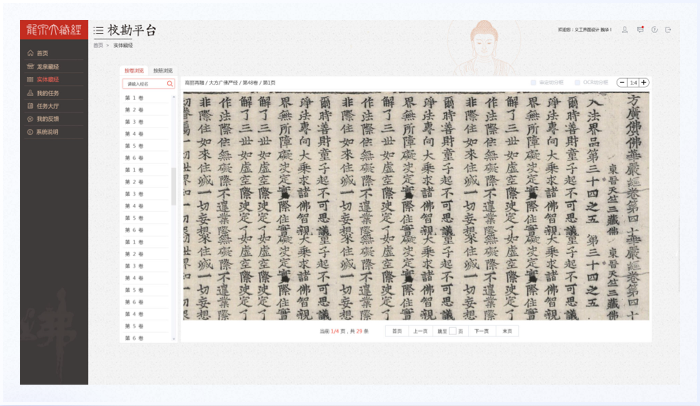
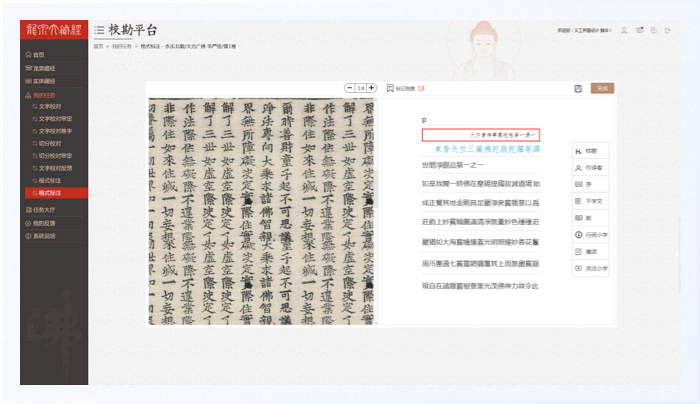
沉浸式浏览
通过放大藏经视图的设计方式,创造一种沉浸式的浏览环境,用户可以更加专注于内容,从而增加停留在界面的时间,有助于提升浏览体验。
html前端 | 交互设计 | UI设计



沉浸式浏览
通过放大藏经视图的设计方式,创造一种沉浸式的浏览环境,用户可以更加专注于内容,从而增加停留在界面的时间,有助于提升浏览体验。

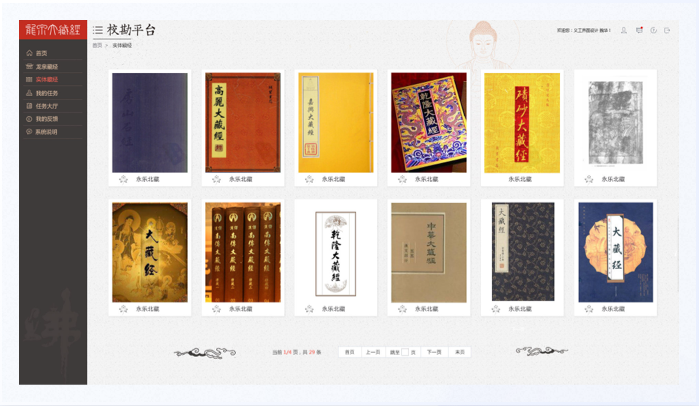
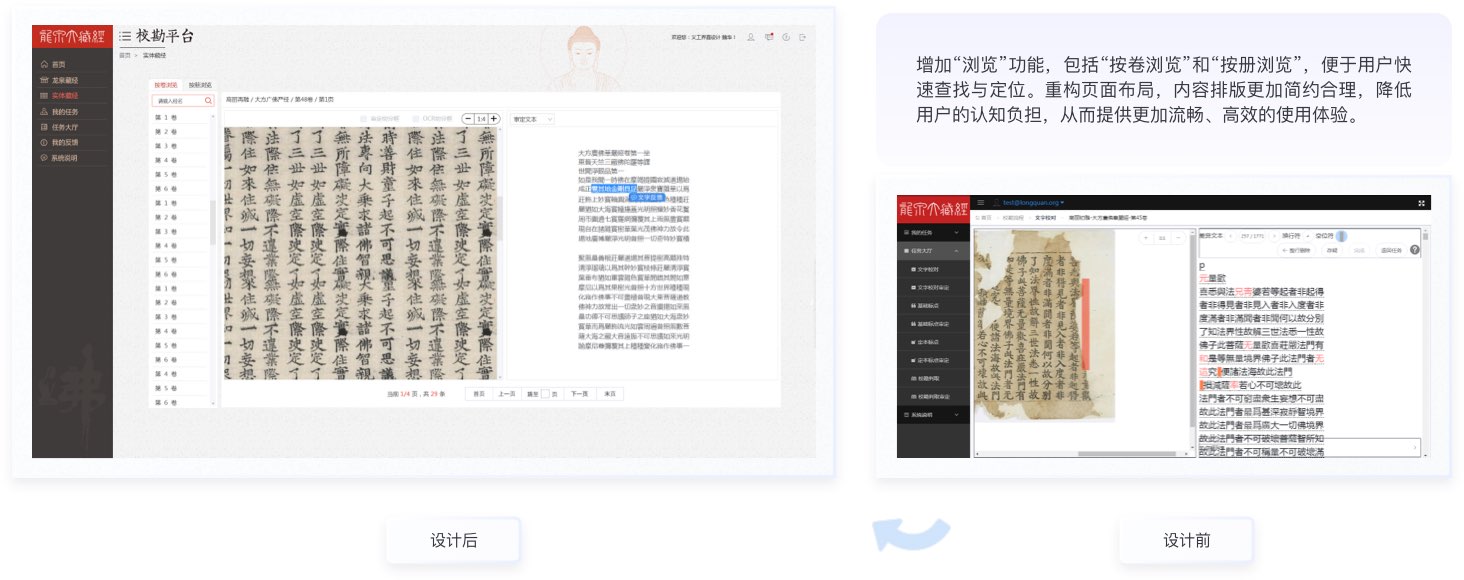
选择藏经
通过图片选择藏经能够为用户提供直观、生动的视觉体验。相比于纯文字描述,图片能够更直观地展示藏经的封面,使用户获得直观印象。

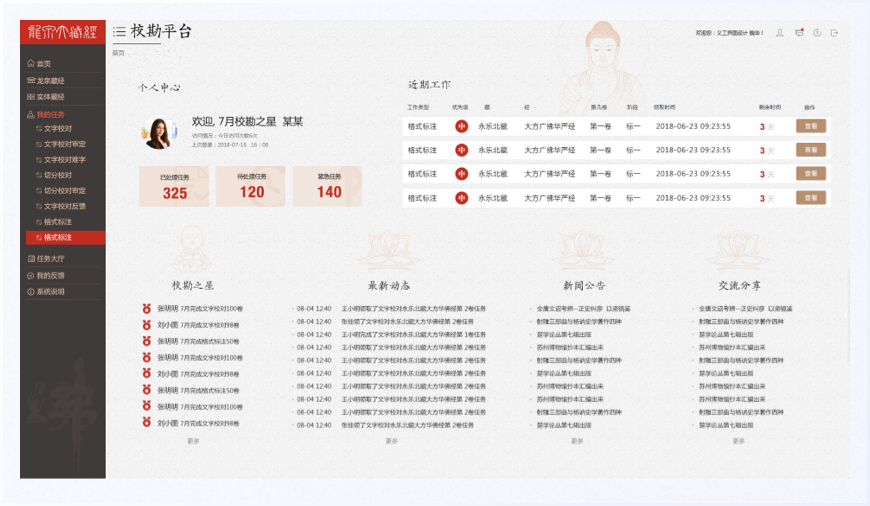
个人中心
“个人中心”包括用户头像及文字信息,用过情感化设计-放大头像,避免了纯文字的枯燥。
近期工作
“近期工作”以列表形式展现,重点突出剩余时间和操作按钮,引导用户的视觉聚焦。
其他内容
其他内容包括“校勘之星”“最新动态”“新闻公告”“交流分享”,四部分共同放置在页面下方,且横向水平等距分布,在视觉上更加和谐。


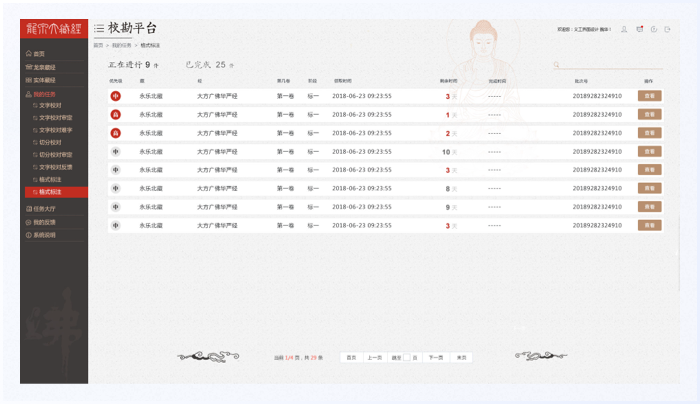
格式标注
标注内容以列表的方式呈现,按照优先级自顶至底依次排序,方便用户快速浏览和操作。列表背景使用更亮的浅色且行与行之间有间隔,引导用户关注标注信息。

标记列表
标记文字通常用于解释、说明或强调藏经中的某些部分,将其放在右侧可以确保用户在阅读藏经的同时,能够轻松地获取到这些额外的信息。这种布局方式也有助于减少用户的认知负担,提高阅读效率。

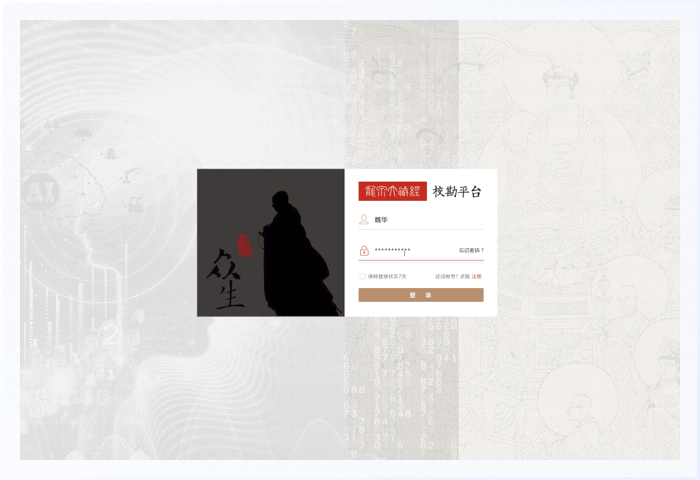
登录页使用左图右文的排列方式,通过将图像放置在左侧,文字放置在右侧,可以创建清晰的视觉层次感。然后用户的视线可以自然地移动到右侧的文字信息上,进一步了解登录页的详细内容。

注册页是登录页的延伸页面,可以与登录页互相切换。使用古典藏经图案作为背景,上面叠加内容卡片且居中分布,在整体视觉上符合产品调性,在操作上完善各种输入状态的反馈。




