界面中采用柔和的颜色,圆润的线条和形状,给人一种亲切、友好的感觉。这种设计能够降低用户的紧张感,从而营造出一种轻松、舒适的使用环境。
零售门店选址评估小程序界面设计
发表于:2024-04-21
html前端 | 交互设计 | UI设计


01
设计方案


界面中加入3D元素,能够增强用户界面的立体感和层次感。使用较深背景,能够视觉对比,使得亮色元素在界面上更为突出,使用户其快速聚焦到关键信息上。


02
检索阅读


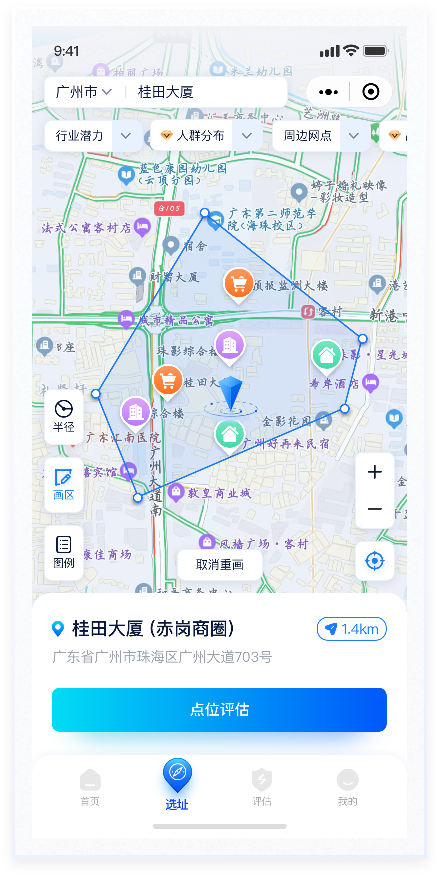
筛选查询
顶部为查询区域,将筛选内容分布在一起,方便用户集中处理,准确定位信息。
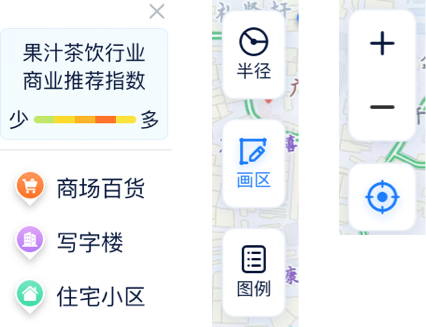
地图操作按钮
按钮换肤在地图上,“半径”“选区”便于用户对开店范围的选择,“图例”则更侧重图标说明性。“放大”“缩小”“定位”则是对显示内容的操作。
点位评估
页面核心功能按钮,使用面型按钮放大处理。点位名称、地址及导航作为具体信息以弹框形式出现。

03
AI视频脚本



AI生成视频脚本是用户输入相应条件后,AI大模型通过系统算法生成视频内容。整体风格较为科技感,因此在配色上使用蓝色渐变及较重投影,符合产品属性,能够突出产品的创新性和先进性。使用户在使用过程中感受到强烈的视觉冲击和沉浸感,这种体验有助于增强用户对产品的兴趣。
04
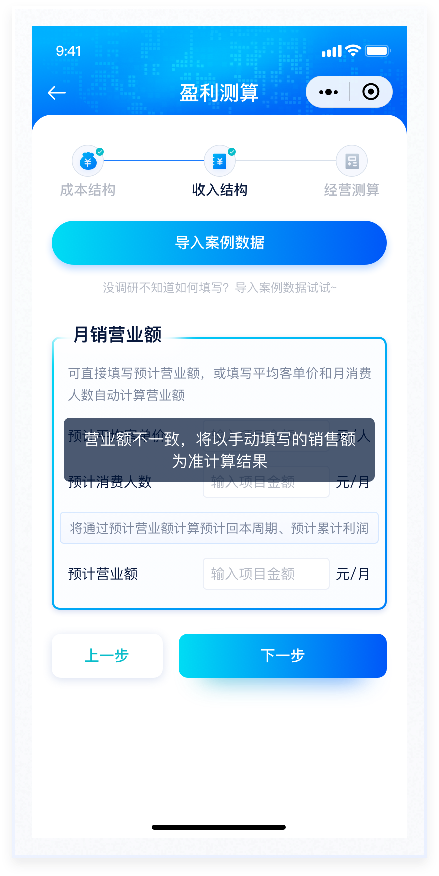
盈利测算



所盈利测算功能是产品的主要功能,通过AI对未来开店盈亏情况进行预测评估。本次设计主要优化该流程的交互及视觉表现,整个流程分为“成本结构”“收入结构”“经营测算”三个阶段,过程填写情况放置在页面顶部,一步了然。已填写使用主题色标注,未填写则使用置灰颜色处理,符合用户基本感知。按钮使用与主色相近的渐变色。



